最近在阅读关于智能语音方面的书籍,将最近零零碎碎的笔记重新整理了一番,希望能让读者更加快捷、高效的认识智能语音方面的基础知识点。
智能语音对话系统
语音交互界面是近年来最重要的趋势之一,它不仅可以依托于智能手机而存在,而且可以和智能家居、车载导航、智能电视、智能音响等一系列产品结合到一起。越来越多的人更加频繁地使用 Siri、Google Assistant、Cortana、小爱同学等。越来越多的应用也都已经涉及到智能语音技术。

1、语音和语言有何区别?
我们首先需要了解「语音」和「语言」的区别。
语音是语言的信号载体,语音是人的发音器官发出的,承载一定的语言意义,而语言才承载人类的智慧。通俗的讲,语音是天生就存在的,婴儿刚出生的哭喊声也算是语音。它是人的发音器官发出具有一定社会意义的声音。其物理基础主要有音高、音强、音长、音色四要素构成。而语言则是需要学习不断进化的。在智能语音中,我们需要考虑的是如何确保在复杂的现实环境下,把干扰信息过滤,获取到准确的信息。
2、语音界面之间的关联

唤醒:Amazon Echo 和 Google Home 之类的语音驱动设备不断地在等待唤醒词(“Alexa ...”或“OK,Google ...”)从而进入唤醒状态。
反馈:一旦唤醒,设备会将随后接收到的音频发送到云端的AI平台。 该平台使用自动语音识别(ASR)和自然语言理解(NLU)的组合来识别用户的意图并将其发送到支持应用程序。
回复:应用程序处理请求并通过文本进行响应(如果支持则提供可视化信息)。该平台将文本转换为语音并通过设备播放。
3、对话系统概述
对话系统:能够与人进行连贯对话的计算机系统,可以采用文本、语音、图形、触觉、手势及其他方式与人进行交互,常以语音交互为主。

而如今的智能设备能够“理解你所说的话并且采取行动”,是两个重要技术结合的结果:一个是自动语音识别(ASR),另一个是自然语言理解(NLU)。
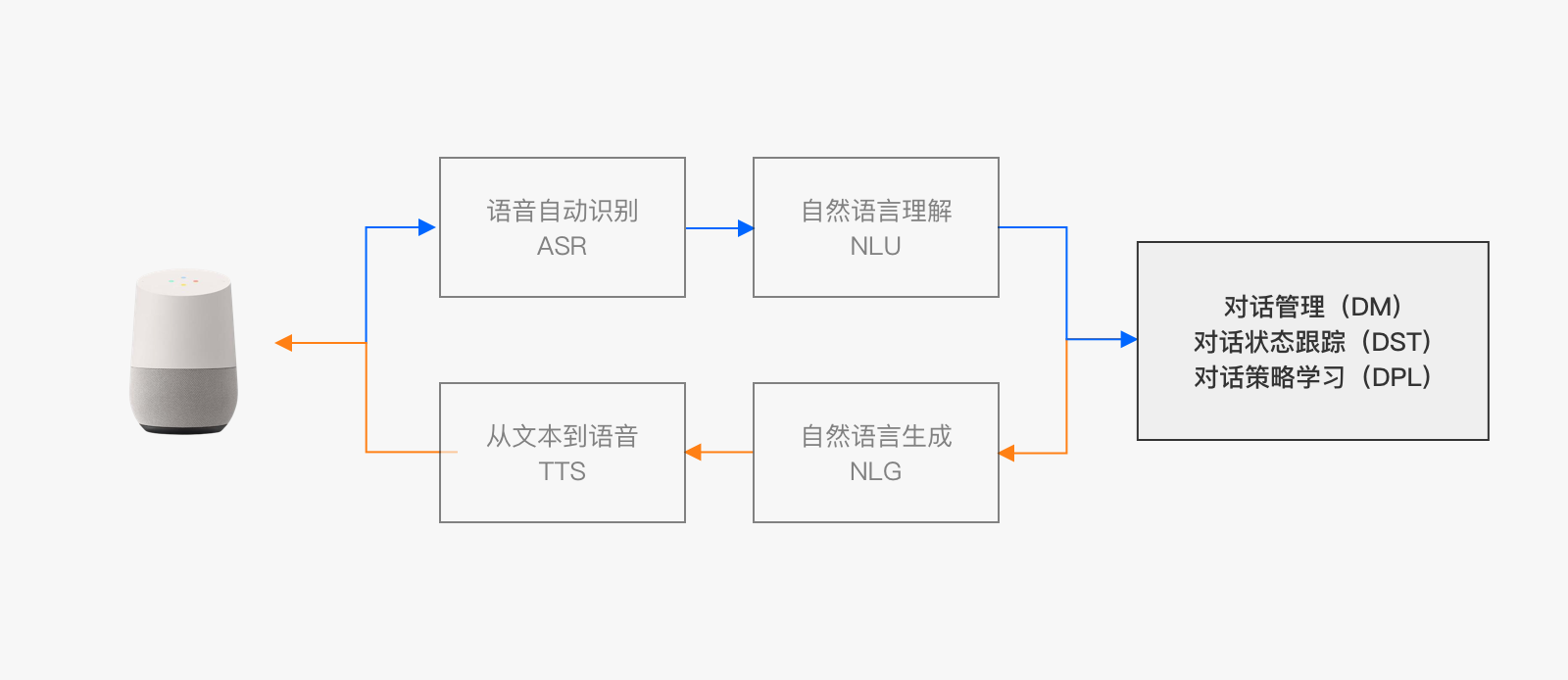
自动语音识别(ASR) — 通过声学模型和语言模型,将人的语音识别为文本的技术
自然语言理解(NLU)— 对用户输入的文本进行语义理解,包括用户意图识别和语义槽填充
对话状态跟踪(DST) — 根据所有对话历史信息推断当前对话状态St和用户目标
对话策略学习(DPL) — 基于当前状态生成下一步操作
自然语言生成(NLG) — 获取结果文本,主要依据模板或深度生成的模型生成用户可以理解的自然语言文本
从文本到语音(TTS) — 结果播放给用户听,将自然语言文本转化成语言输出
4、语音交互设计需要遵循什么原则?
遵循合作原则:「听者」和「说话者」为了能够顺利交谈,必须互相合作。Paul Grice 提出了这个观点,并将其分为以下4个准则。
质的准则:说真实信息,做不到的话不要说。
举例:对用户说:“有什么可以帮您的吗?”,而实际上整个 VUI 系统仅仅能提供查询话费余额。
量的准则:保持对话交流简洁,减少认知负荷。
解释:删除多余的措辞。比如“请您注意听,因为我们的选项可能已经变了”。
相关准则:所说的话需与当前对话有关,不干扰当前任务进行。
解释:比如用户想知道天气,你给他推荐旅游的地方。
方式准则:说话需清晰、明了,不要拐弯抹角。
解释:不要使用让用户难以理解的「专业术语」。
了解 VUI 相关知识
语音交互界面(VUI)指的是为用户提供可进行语音交互的计算机平台,它能够实现自动化的服务并且提供完整的相关流程。而设计 VUI 的时候,设计师需要侧重于用户的语音交互过程,并设计出相应的语音应用系统。由于 VUI 是面向用户的交互界面,因此满足用户的实际需求是至关重要的。
1、语音用户界面 VUI 简史
20世纪50年代:贝尔实验室建立了一个单人语音数字识别系统。
20世纪60、70年代:语音数字系统的这项研究仍在不断拓展可识别的词汇,并且致力于实现“连续语音”的识别。
20世纪80年代:技术进步让语音识别更具实用性,使日常语音的识别成为可能。
20世纪90年代:诞生了第一个可行的非特定人的语音识别系统。简称 IVR
21世纪初期,IVR 系统成为了主流,任何人都可以通过一个普通的固定电话和语音进行股票询价、机票预定、银行转账、处方药品预定、本地电影排片查询以及收听交通信息等。
2、那什么是 IVR 系统?
交互模式的语音应答,简称为 IVR。我们后续简称为:交互式语音应答(IVR)系统
它可以通过电话线路理解人们的话并且执行认为,一般都广泛的应用在运营的客服方面,即使是现在三大运营上的机器客服还是采用了这种语音应答的方式。但是通过电话拨号的方式开始语音的问答还存在很多的缺点,例如只能应用在单轮任务的问答,交互方式比较单一,不能进行中途打断等缺点。
IVR,即语音增值业务,是移动运营商由2002年开始启动的业务。移动的 IVR 分为两大品牌:音信互动和娱音在线,联通的 IVR 品牌为联通。

3、IVR 系统设计与移动设备
21世纪初,IVR 系统已逐渐普及。起初“按键+语音”的混合形式(请按“1”或者说“1”),是很常见的模式,比如10086的查询功能。人们创造了 IVR 系统,希望它可以自动处理一些事物,这样客户就不会总是需要找一个真人来解决问题了。相比与真人客服交谈,很多用户实际上更喜欢使用 IVR 系统,因为他们可以花很长时间反复咨询信息而不会觉得他们是在“打扰”一个人类客服。
移动 VUI 设计需要注意:
1、确定它是否需要一个视觉化的呈现,比如一个虚拟角色。
2、确定你的 VUI 在什么时候允许用户说话?可以被打断吗?是否需要按键功能?
4、VUI 的优势是什么?

速度快:语音输入的方式比手动输入快很多,同样的时间可以输出更多的信息。
释放双手:释放双手与机器进行交互,比如驾驶状态下,通过语音输入完成用户需求,安全和便利。
直觉性:说话更自然,更容易。可以直接通过语音输入的方式来表达你的意愿。
同理心:语音包含了语气、音量、语调和语速,且传递了大量的感知信息,不仅仅是文字那么简单。
5、哪些场景不适合使用 VUI ?
公众场所:开放的环境办公,比如:咖啡馆、图书馆等。环境影响因素较大,不利于用户语音的录入和接收。
不适应对计算机说话:并不是每个人都喜欢对计算机大声说话,即使是在私人空间。
更喜欢打字:许多人习惯每天在手机上花几小时,大部分的时间都是在打字。
隐私安全:比如身份证、银行密码等。GUI 比 VUI 更加适合高效安全输入。
6、哪些场景适合使用 VUI?
使用场景需要腾出双手,比如车载导航、智能音响。
作为家庭的控制中心,打造智能家具居控制的切入点。
语音记录病历,不管对医生来说还是患者来说,都是提高看病效率的很好助手。
帮助用户简单记录、查询、照顾用户的作息时间等。
7、VUI 设计师的工作内容
VUI 设计师思考的是在系统和终端用户间,从开始到结束的整个对话过程。他们思考正在解决的问题以及用户需要什么来达成他们的目的。VUI 设计师在项目中扮演着非常重要的角色。通常会参与项目全程的工作,并与团队合作完成在技术、体验、设计上的优化。

如果 VUI 需要与后端系统进行交互,他们要考虑需要处理的请求。如果流程中有人的因素,比如客服需要交接,那么设计师需要考虑如何进行交接,以及如何培训客服。
语音用户界面基本设计原则
1、对话式用户界面
对话式设计定义:思考如何与 VUI 系统进行一轮以上的交互。
因此,需要设计一轮以上的对话,并思考用户接下来可能会做什么。不要强迫用户展开新一轮对话,而是去尝试了解用户的意图并允许用户继续交谈,同时有必要为用户近期所说的话保留历史记录。

2、多模态界面
与 IVR 系统不同的是,在移动设备上我们可以增加一个可视化组件。
比如在向用户传达信息、确认信息,以及告诉用户什么时候轮到他们说话等。(比如:百度地图的小度,他会告诉用户什么时候可以说话,目前所处的状态,说完之后给予的反馈)
如果有一个可视化组件,则会让移动设备增强优势。允许用户同时使用语音和屏幕进行交互。(手机上虚拟助手,有些虽然以语音交互为主,但是在用户的智能手机上也会有一个配套的APP)。

3、设定用户期望
优秀的对话式设计不仅仅是精心制作的友好提示。Google 交互设计师 Margaret Urban 建议:如果你不能理解答案,就不提问。
“当某个人成功完成了一次语音交互,伴随着脑内咖(endorphin)的升高,用户会获得一种成就感和满足感。此时正是一个绝佳的时机来告诉用户”你做的很棒,要不要再试试这个?”
是否让我们想到了网页登陆验证的时候,需要完成一块拼图,但是你再慢他也告诉你超越全球96%以上的人。
“如果你已经设计了一个设置闹钟的功能,但是你没有提供用户取消设置的方式,这就像给人一条浴巾但是没给他香皂一样。如果你设置了可以完成某项任务的语气,请务必考虑与之相关的任务。”

4、确定策略时需注意的几点
输入确认:必须确保用户感觉到自己是被理解的,同时有助于让用户知道,什么时候 VUI 不理解他们所说的话。
1、确认错误的后果是什么?比如:预定错误的航班?制定错误的任务?播放错误的歌曲?
2、系统将如何反馈?比如:会有音频提示吗?是否有视觉反馈吗?比如Amazon Echo上的光环。
3、是否拥有屏幕?比如:车载导航、手机屏幕、智能手表。
4、选择合适的确认形式?比如:明确确认、含蓄确认、混合式的确认。
5、确认策略的两种方案
显性确认:重要信息,需强制用户确认信息。
隐性确认:让用户知道他的话接收到了,但不需要他们确认。
6、确认信息的方式

三级置信度:
系统将在一定的阈值内,以明确的形式确认信息,拒绝较低置信度的信息,并以隐性确认来确认置信度超过80%阀值的信息。
1、80%以上,使用隐性确认。如果是误识别代价高的话,考虑采取显性确认。
2、45%-80%,使用显性确认,以明确的形式确认信息。
3、45%以下的,拒绝确认信息。
举例:用户:帮我再买一份口香糖。
VUI:(置信度大于80%,使用隐性确认)好的,已经为您再购买一份口香糖。
(置信度45%~79%,使用显性确认)您是想再多买一份口香糖,是吗?
(置信度小于45%)对不起,我没有听清您讲的话,您想买什么?
隐性确认:
1、只使用隐性确认,不要求用户进行操作。
2、将「答案」和连同「原始的问题的一部分」一同回复,让用户知道系统识别到的是哪个问题。
3、当置信度高的时候,也可以不用连同问题,这样更自然流畅。
非语言式确认:
1、仅需行动反馈,而不需要口头响应。
2、通过视觉确认,比如小米智能家居,可以通过语音交互打开灯光、电视、窗帘等。
a、如果没有延迟,没必要再对其回复。
b、如果有3-5秒延迟,需进行回复,让用户知道并不是设备没有听到她的声音。
3、使用一个“声音标识”,即简短的、有识别度的声音。这样有助于帮助用户快速知道他们已经到了哪一步。
通用确认:
1、在某些对话式系统中,最好不要询问用户具体说了些什么 - 哪怕是隐性确认。
2、通用确认可以让用户分享更丰富的体验,因为这类反馈能适应用户输入的各种信息,并让对话继续进行。通常人与人之间的对话,也不会句句必回复,也会有 “嗯” “哦 ”“啊” “然后呢”等。
视觉确认:
1、确认一个项目清单,通过屏幕显示进行沟通会更加有效。人的记忆有限,通常用户一次性不能记住超过大约7个听觉项目。
2、用来确认用户的选择。用户可以通过说话或按下按钮来回复。而 GUI 的反馈指令更加明确。
7、判断你的 VUI 适合哪种类型
目前大多数的 VUI 系统都是“命令 - 控制”模式,这意味着当用户想要说话时,必须给出明确的指示。
1、用户可以随时向系统询问 / 发出命令吗?
2、是否参与一个有明确开始和结束的封闭式对话?
8、命令-控制模式

唤醒系统方式:按键通话(车载导航、Siri等)、直接进行关键词呼叫(“OK Google”“小度”等唤醒词)。
唤醒系统反馈:系统检测到用户说话完成,通常会使用某种非语言的音效进行提示,然后做出相应处理(比如:“啵”的一声或者视觉反馈:声波线、点状动效、设备逐渐发光等)。
系统聆听时间:用户说出唤醒词或按下按钮后,系统保持聆听状态的时长,根据经验来看,10秒 是个不错的起始时间段。
唤醒响应时间与反馈方式
唤醒响应时间与唤醒反馈方式有关,不同唤醒反馈方式下,最佳响应时间不同:
1、当唤醒反馈为"灯光"反馈时,唤醒响应速度越快越好,在200ms时,用户响应舒适度最高(对响应时间评价为刚刚好的用户比例),73%的用户对速度满意。
2、当唤醒反馈为"灯光+音效"时,唤醒响应速度的舒适时间为300ms左右,76%的用户对速度满意。
3、当唤醒反馈为"灯光+人声"时,唤醒响应速度的舒适时间为500ms左右,74%的用户对速度满意。
数据来源:百度人工智能交互设计院智能音响时间测试实验
唤醒等待时间体验感
用户请求及反馈阶段响应时间对等待体验的影响:
1、1250ms以内是用户认为响应速度较优的区间,其中650ms为最佳体验值。在450ms时,少量用户觉得响应速度太快了,用户会感觉到紧迫感和压力,难以接受。
2、在1450ms时,有53%的用户开始感觉响应有延时,但仍能够接受。
3、从2150ms开始,有20%的用户认为音箱响应太慢,不能够接受。我们认为20%的用户不满意,已经不足以被称为一个优秀的产品。
数据来源:百度人工智能交互设计院智能音响时间测试实验
9、对话模式
1、不要强迫他们不断地去表明他们将要开始说话,自然地对话技巧进行话轮转换。
2、通过更精细的设计,使 VUI 系统可以处理一些常见的微妙表达方式。(用户处理完毕说“谢谢”,你可以设置系统忽略这种情况,或回复“不用客气”,而不是提示或者报错。)
3、不要问你都无法理解的反问句。
4、打破话轮转换的情况,用户在系统说完之前就进行提问。
5、在命令 - 控制模式和对话模式之间进行切换。唤醒之后进行自然的对话。
10、对话式标识
使 VUI 更加人性化、更具吸引力,对话式标识是让用户了解交谈进展以及进展情况的重要方式,当系统在对话中使用了一些基本的对话礼仪后,用户的参与度会更高,并且会以同样的方式进行回复。

反面案例:
虚拟助理:你昨晚你睡了几小时?
用户:大约7个小时。
虚拟助理:你昨天吃了几份水果和蔬菜?
用户:大概有4份。
虚拟助理:你昨晚吃药了吗?
用户:吃药。
虚拟助理:再见。
正确案例:
虚拟助理:我会问你几个有关你身体健康的问题。第一个问题,昨晚你睡了几小时?
用户:大约7个小时。
虚拟助理:不错。你昨天吃了几份水果和蔬菜?
用户:大概有4份。
虚拟助理:了解了。最后一个问题,你昨晚吃药了吗?
用户:吃药。
虚拟助理:好的,暂时就这些了,我明天还会再问你的,回见。
11、异常处理
“当你与人类交谈时,永远不会出现不可恢复的错误状态。”
— ABI JONES, Google 设计主管
“你偶尔因为犯错和不知道某些事情导致评分降低造成的影响,比你每次做对一件事情重要百倍。”
— 英特尔语音助手部经理 Pilar Manchon
如果处理的得很好,错误情况就不会影响用户,你可以让用户回到正常流程,并顺利完成任务。但如果处理不好,用户不仅这次无法完成任务,他们以后都可能再也不用你的产品了。
一个好的设计师应该知道,你不能只设计正常的情况, 你还要对出错的情况做出设计。这对于 VUI 设计来说尤为重要,因为出错情况是家常便饭。
未检测到语音 / 检测到语音,但没有识别
1、什么情况下可以明确说出来?
a、你的系统只使用语音
b、用户没有其他的回复方式
c、必须要用户回复后,系统才能继续进行任务 / 对话
2、什么情况下可以什么都不做?
a、用户可以通过其他方式进行下一步操作(比如通过按键选择)
b、就算什么也不做,也不会中断对话
c、系统没有理解时,用视觉信息提示告诉用户,比如:提示列表等
d、利用虚拟表情形象反馈,疑问、微笑等动作表达
其他异常处理
1、当出现:语音被正确识别,但系统无法处理
a、程序对关键属性理解不明,写了错误的回复
b、没有针对一些情况的回复
解决:对用户可能会说到的所有情况做更完善的预测,通过数据收集来避免此问题
2、当出现:部分语音识别错误
a、什么也不去处理,因为这不是你想要的结果
b、匹配错误的行为
解决:可以用 N-Best 列表来智能匹配最有可能的识别结果
3、增强错误提示
a、当需要用户说话的时候,使用这种增强错误提示策略
b、必要的情况下,进阶错误行为提示可以更为详细,并提供更多的帮助
c、如果你正在设计一个可以提供真人辅助的系统,可以为错误数量设置一个阈值,当达到该阈值时,将用户转移给人工助手
12、新手和专家用户
如果你的用户会定期使用你的系统,那么在设计中就需包含不同的策略。
“务必确保你的目标不是简单的训练你的用户,应当适应用户的行为,而不是用已有的命令让用户感到厌烦。”
— Google 交互设计师 Margaret Urban
我们在 VUI 设计上该如何更好的交互设计?
1、减少冗长指令以及其他引导提示。通过计算 APP 使用次数和频率来确认是否切换模式。
2、缩短解释性提示。但是请务必使用“对话式标识”。
3、启动效应。
什么是启动效应?
指某人受到某种特定的刺激后(例如一个词语或者图像)会影响他们对之后刺激的反应。首先让用户预先知道你会问他们几个确定数量的问题,为后面会发生的事情提供了暗示,用户就会知道如何去准备。比如以下情况:
1、当给人们呈现一个还没完成的草图,随着这个草图越来越完整,人们就越来越辨认出这张图画的是什么。之后,再给他们呈现其他还没完成的草图时,他们会更早辨认出这张图画的是什么;
2、如果当给人们呈现一组汉字,假如里面含有 “河” 这个字,随后让他们写出部首是 “氵” 的字时,这些人回答 “河” 的几率会更大。
谈谈自己对新手和专家用户的理解
01、专家型用户:代表老用户且愿意探索你的产品或服务,有着很大的包容度。并会积极提出各种改进的建议和享受产品带来的惊喜感。
02、新手:什么叫新手,就是刚刚下载你的产品,准备使用的用户,对产品功能都还处于陌生摸索的阶段。他们不会因为你的技术而使用你的产品,使用你的产品目的是完成某项任务。他们有兴趣使用更高级更复杂的产品,但却不愿意接触全新的东西,要想让他们认可,那么产品就必须足够简单。
13、持续跟踪上下文
持续跟踪信息并不容易,但如果不跟踪这些信息,你的 APP 就只能做单轮的对话行为。
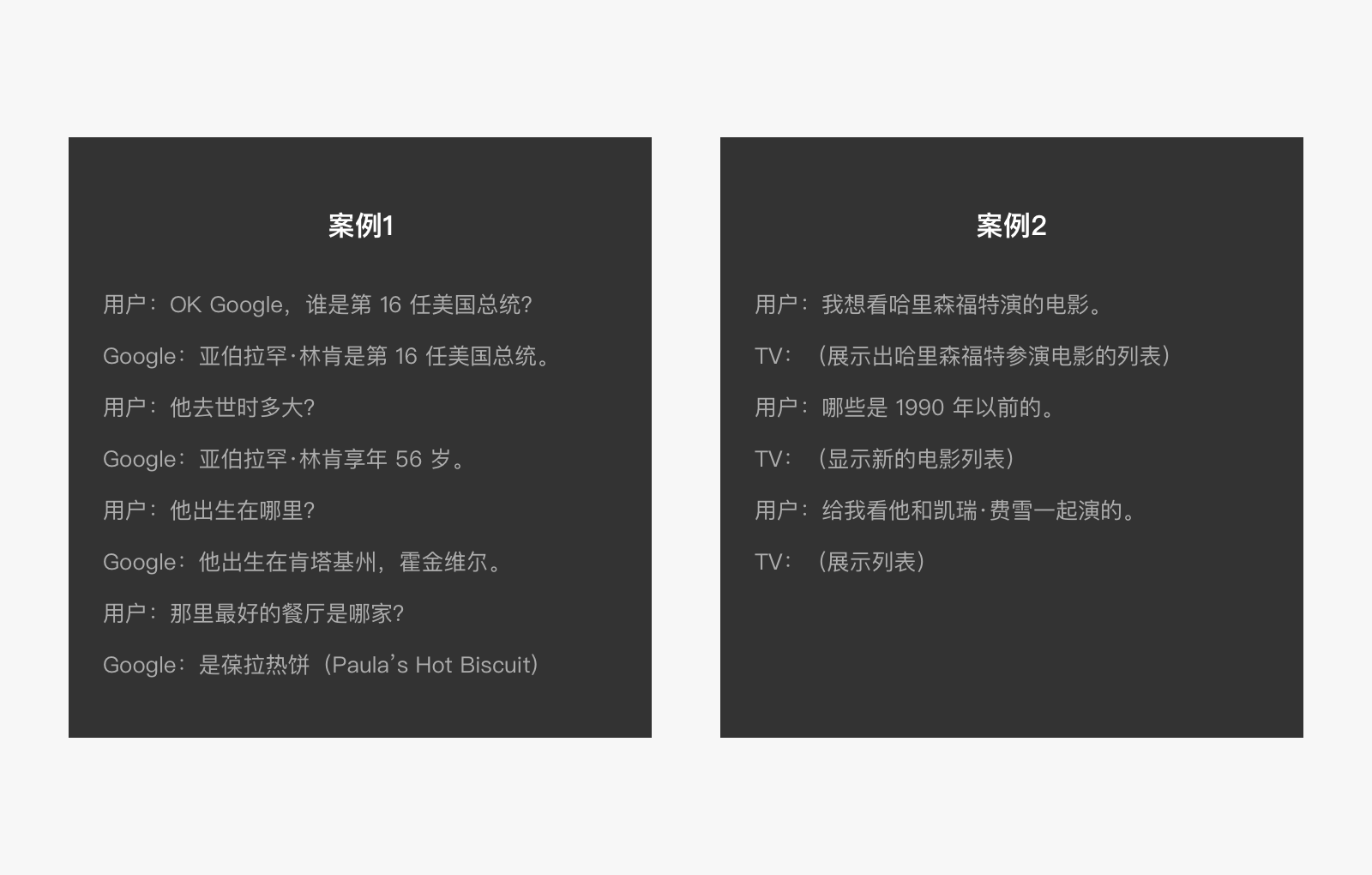
指代:用两个不同的词语指同一个东西。比如: “他” “哪些”

14、帮助和其他通用部分
我们在设计 IVR 系统时,我们会确保每个状态都包含一组通用组件:重复、主菜单、帮助、操作和再见。

15、延迟
产生原因:糟糕的连续性能、系统处理进程、数据库访问
处理方式:告知用户关于延迟的情况(比如:“请稍等,正在查找相关记录”)、非语音和视觉的提示(比如:延迟提示音以及加载状态)、可视化效果(比如:加载中的动态图标)
处理细节:延迟的时长可能为0~10秒,在没有延迟的时候最好也插入几秒的延迟。因为如果在系统说“请稍等”之后,紧接着就继续对话的话,会给用户带来异样的感受。很多设备针对唤醒词采用了本地化识别的方式,这样唤醒的会更快。
16、消除歧义
问题来源:用户只会提供执行命令所需的部分信息,而没有提供所有的细节。
举例:用户可能会询问某地的天气,而很多地方都有叫这个名字的地点,诸如“湖南路”那边的天气怎么样。
解决方案:
1、依靠任何已知的信息来确定答案,而不是再次询问用户。
2、根据上下文线索进行判断。
3、反问用户进行确认,确保系统对用户同一个问题的各种各样的回复形式都有良好的适应性。
4、指令不明确。比如“给胡歌打电话,拨打工作电话还是家庭电话?”,系统以隐性的形式对名字进行了确认,系统对这个名字有很高的置信度,并且仅有一个胡歌。
5、用户回答的信息超初了你的 VUI 系统可以处理的范围时,你可能需要缩小范围消除歧义。
17、设计文档
我们需要制作:示例对话(sample dialogs)和会话流(dialog flow)文档外其他一些情况。例如:在设计过程中,你还需要创建提示列表、完善对话每个状态指定完整的语法规则等等。

18、无障碍设计
“一开始,我就很讨厌屏幕阅读器的工作方式。为什么它会被设计成这样?当以视觉的方式来展示信息没有任何意义时,屏幕阅读器只是简单地将文字转换成音频。所有那些应用花在创造完美用户体验的时候和精力此时都变得没有任何意义,甚至有的给盲人用户带来了更糟的体验。” — 克里斯·莫里(Chris Maury)

19、典型 VUI 项目交付项内容
示例对话:系统和用户之间可能产生交互行为的预设对话,对话看起来就像电影剧本一样,包括两个主要角色之间来回往复对话。
流程图:展示下一个状态分支的所有方式,不一定要罗列所有的交互或示例对话,也可以是功能的分组、文本的分组等。
提示列表:如果没有屏幕可以使用配音演员或语音合成来播放提示列表。
产品原型:如果这是一个多模态产品,有屏幕、支持触摸交互。
参考文献:
《语音用户界面设计:对话式体验设计原则》-【美】Cathy Pearl(凯瑟 彼尔)
语音交互入门:从概念,原理到如何设计VUI产品 - 杜松
AI时代的语音设计经验漫谈 - 少夫白杰
语音用户界面设计 - 对话式体验设计原则 - walle_x