在终端APP中,动画非常常见,它可以辅助视觉制造焦点,同时也可以让用户交互更加顺滑,但动画的实现却是设计师和研发群体的一个痛点。如何辅助设计师设计高性能炫酷的动画、如何将设计师设计的动画准确无误的还原到终端APP上是业界不断探索和解决的问题。

图1 传统动画实现流程图
当前最好的动画设计软件是Adobe After Effects(简称AE),从AE动画制作到终端APP呈现,传统的实现方式如图1所示,有三大痛点:实现成本高、沟通成本高和性能难以保证。
近几年,业界诞生了像Lottie、SVGA这样的动画工作流解决方案,虽然在一定程度上提升了生产效率,但存在AE支持能力有限、动画性能难以保证、配套工具支持有限的问题。
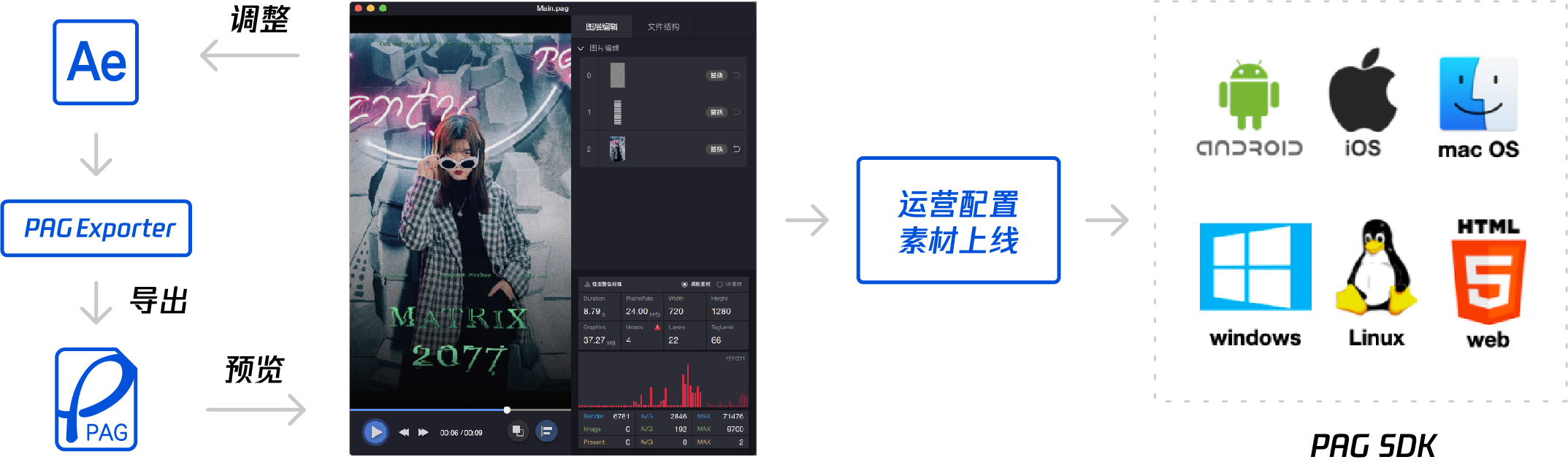
PAG(Portable Animated Graphics)是腾讯PCG发布器中台自主研发的一套完整的动画工作流解决方案,助力于将AE动画方便快捷的应用于各平台终端。PAG的流程图如图2所示,设计师在AE上设计出动画后,可以通过导出插件导出pag文件,同时PAG提供了桌面端预览工具,支持实时预览效果,在确认效果后,通过运行配置上线,各平台终端可以通过PAG SDK加载渲染pag动画。

图2 PAG动画工作流流程图
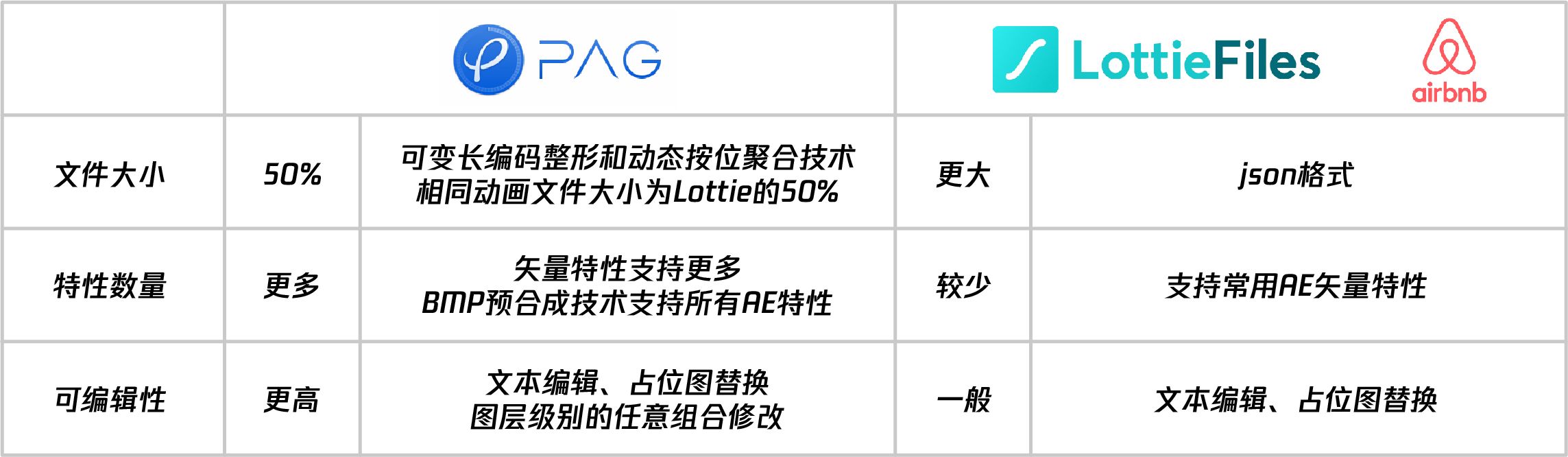
与Lottie、SVGA相比,PAG增加支持了服务端。除此之外,如图3所示,PAG动画方案在导出动画文件大小、AE特性支持和可编辑性方面具有较大的优势。

图3 PAG和Lottie对比图
和Lottie、SVGA实现不同的是,PAG不依赖平台端渲染接口,可以实现各平台的渲染一致性。PAG与Lottie、SVGA的矢量能力支持如附表1《AE特性能力支持》所示。
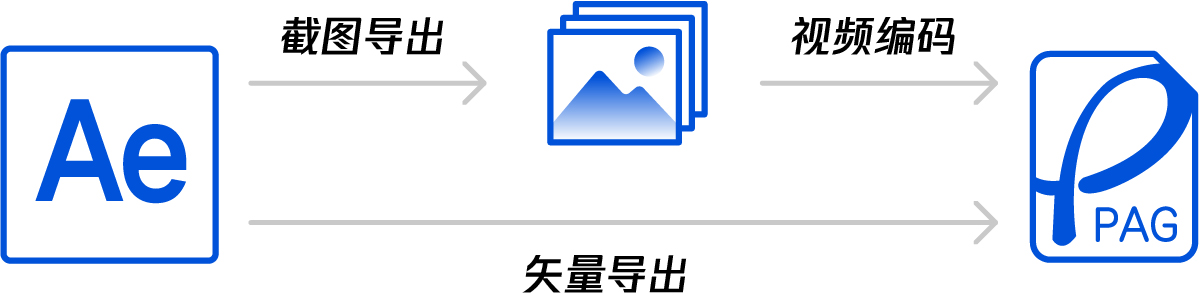
无论是PAG还是Lottie、SVGA,所支持的AE特性仅仅是AE众多特性中的很少的一部分,这在一定程度上限制了设计师的创造力。针对这个问题,PAG新增了BMP预合成的导出方式,支持导出所有AE特性,适用于不可编辑的场景。其原理如图4所示,在合成的层面将渲染结果截取成图片,然后进行视频编码。

图 4 BMP预合成原理图
针对视频不支持透明通道而动画需要包含透明通道的问题,在编码的层面扩展了透明通道的支持,如图5所示。

图6 PAG矢量和BMP预合成混合导出
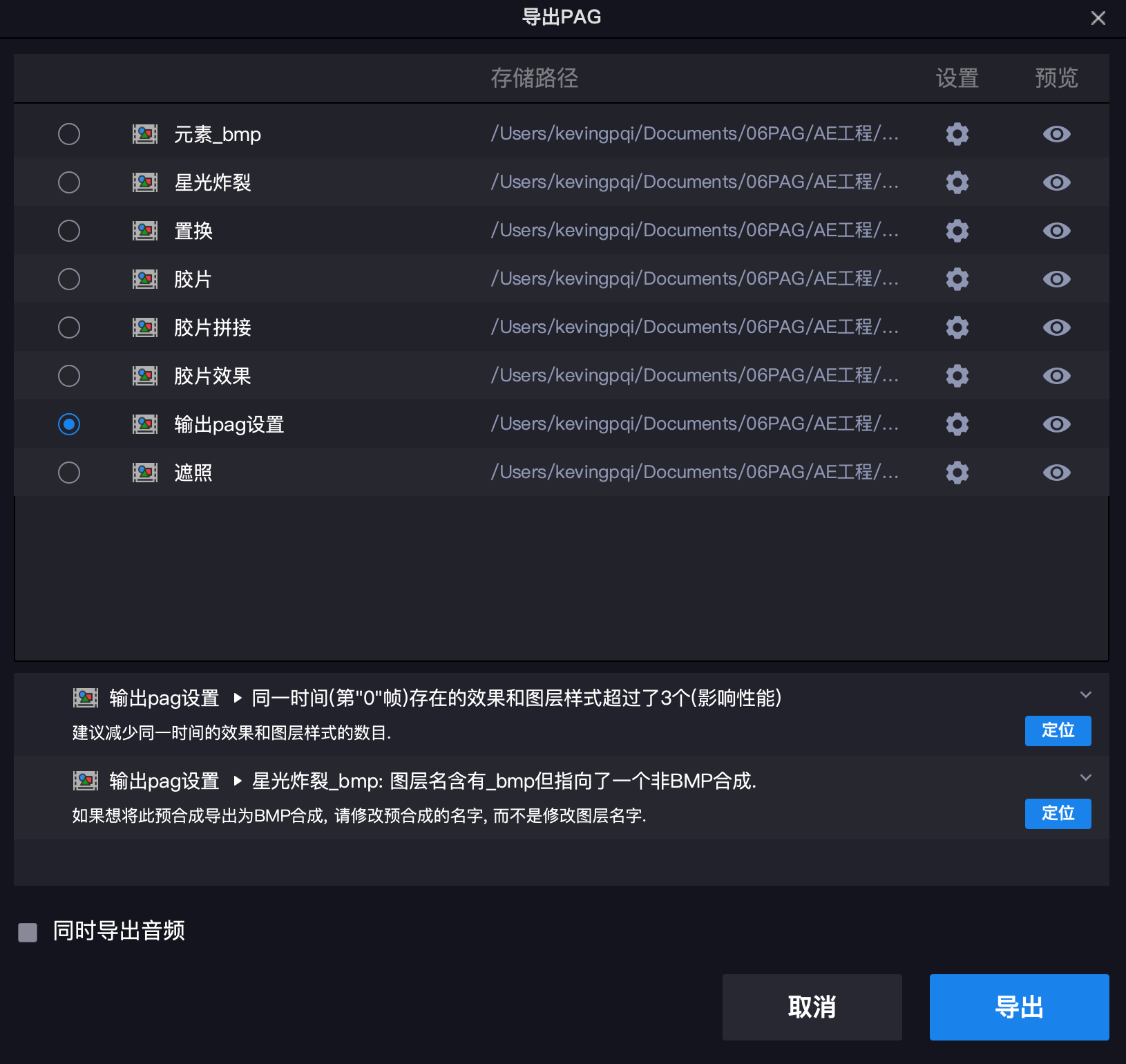
针对导出动画和AE设计动画存在偏差的问题,PAG导出插件增加了使用了不支持AE特性提醒功能,如下图7所示。

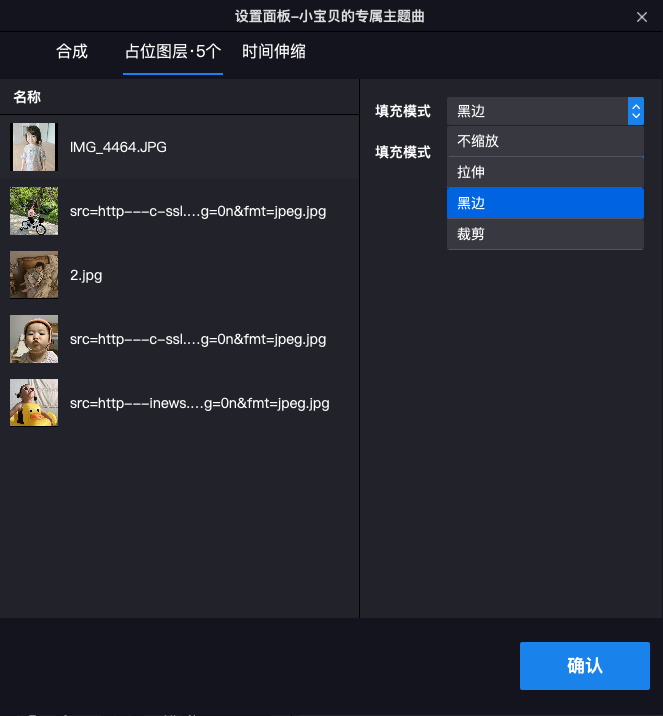
图7 PAG导出面板
在预览界面,同样有不支持特性的提示,如图8所示。

图8 PAG导出面板预览窗口
在使用AE设计动画的过程中,设计师可以方便快捷的提前查看使用了那些不支持直接导出的AE特性,换种实现方式或者导出成BMP预合成,有效的解决了设计动画和导出动画存在偏差的问题。
在AE动画设计的过程中,PAG导出面板提供了一键设置BMP预合成的方法,如下图9所示。需要提示的是,一旦设置了BMP预合成,该合成中的文本和图片将不能再被用户编辑。

图9 BMP 预合成设置
由于BMP预合成可能会影响到可替换图片的数量,PAG同时会实时更新可替换图片的数量给设计以提示。
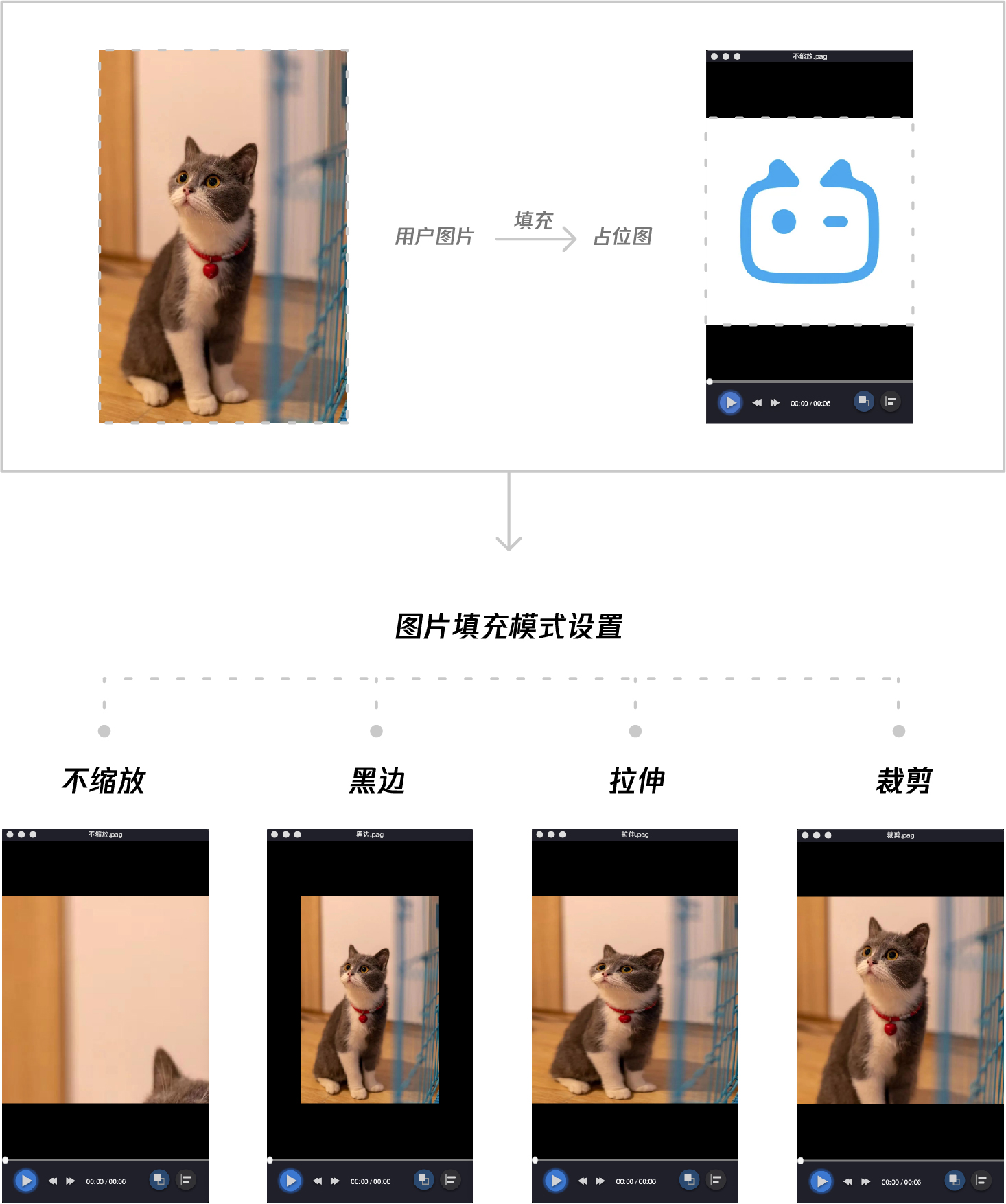
在用pag设置的素材中,经常会遇到用户填充的图片与默认占位图尺寸不一致的情况,在导出面板中PAG增加图片填充的四个规则,如图10所示:

图10 可替换图片填充设置
其中:
不缩放:画面不缩放,从左上角位置开始裁剪
黑边:在保持高宽比的情况下缩放到设备的可用屏幕大小,图像不发生变形,如果图片尺寸和填充区域比例不一致,会出现黑边,为默认填充模式
拉伸:不保持宽高比填充,会发生失变形
裁剪:在保持高宽比的情况下缩放到完全填满可用的屏幕大小
具体效果如图11所示。

图11 图片填充效果图
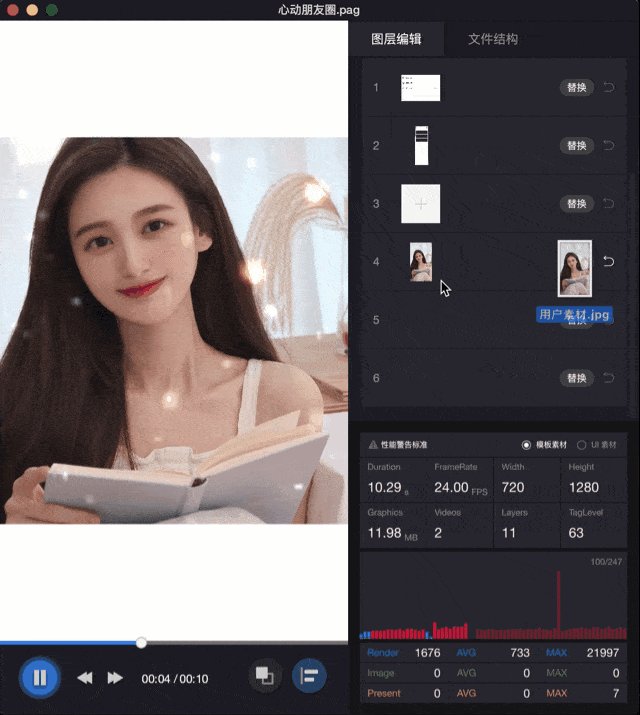
PAGViewer支持桌面端预览PAG文件动画效果,如下图所示。支持查看动画文件中包含有多少个可编辑文本和可编辑图片,且支持设计师本地填充素材,实时预览填充效果,无需等待上线后才能确认真实效果。图片占位图支持填充图片或视频,如果PAG文件内置了音频文件,支持播放音频效果。具体效果如图12所示。

图12 PAG效果预览
在pag动画实际使用的过程中,PAG经常遇到的问题是设计师辛辛苦苦设计的动画在终端上性能表现不佳,需要进行返工优化,同样的问题在使用Lottie方案时候也会存在。
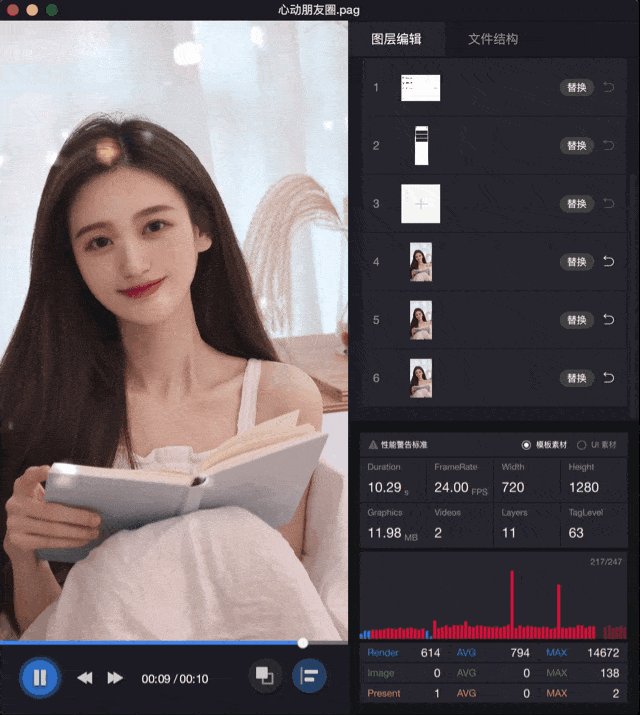
除了效果预览,PAGViewer还增加了性能展示面板,可以很方便的看到pag动画的基本信息,如时长、帧率、尺寸、bmp预合成的数量,图层总数等,还有量化的性能指标,定量的评估pag文件的性能,如图13所示,方便设计师进行针对性的优化,而不需要等到上线前才会暴露性能问题。具体效果如图13所示。

图13 PAG性能展示面板
目前PAG方案已经广泛应用于腾讯公司内外几十款产品中,涵盖了众多的国民级应用。

总结下来,PAG目前主要使用在以下几大场景:

图15 UI动画场景
设计师设计出动画文件后,研发只需要替换预设的文本内容即可,并且文件体积非常小。

图16 贴纸动画场景

图17 照片/视频模板场景
PAG支持将内置的图片作为占位图替换,并保留所有动画效果。因此可以将整个PAG动画设计成一个模板,把预设的占位图替换成用户选取的照片,自动套用效果生成视频。全程可以让设计师自由批量生产模板,无需研发介入。
仍然基于图片替换原理,PAG也支持将占位图替换为视频,实现视频模板功能。

图18 智能剪辑场景
智能剪辑是围绕用户上传的视频内容,生成定制化的模板,模板本身是不固定的,可以从多个PAG文件组合而成,类似活字印刷。设计师可以利用这个特性,构建自己的特效组件库,然后对接AI的识别能力,根据一定规则组合得到无限数量的模板效果,可以做到一键出片。这块目前的典型应用场景是王者荣耀的周战报功能,随机生成游戏高光时刻视频。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
本文从What和How两个部分阐述如何输出清晰有效的设计方案,为大家建立系统的设计思路提供帮助。

很多初入职场的设计师在审美和平面图形基础上都比较扎实,对软件的操作也出神入化,单个方案的界面视觉表现完成度和细致度也没有太大问题。但却往往在实际输出项目方案的时候碰到瓶颈,方案反复地修改还不尽人意,设计能力无法得到质的提升,晋升的脚步也从而停滞。
本文从What/How两个部分循序渐进地阐述如何输出清晰有效的设计方案,希望给大家一些建立系统性设计思路的启发,帮助大家更好地输出设计方案,为决策设计方案提供更有力的参考。

WHAT: 什么是清晰有效的设计方案
首先我们需要对清晰有效有一个整体的认知。所谓清晰,从字面上理解是指看得很清楚、明朗,设计层面来说就是方案能做到方向明确,方案明了。而有效字面上指的是有效果,有效力,从设计层面来说就是输出的方案可以解决存在的问题,能达到设定的目标以及可以切实落地。
清晰和有效的考量维度是不一样的:清晰更多是针对设计这一环节,在于不同方向/方案的差异度和侧重点;而有效则更多需要联合设计上下游(用户/产品/开发)。对于优秀的设计方案来说两者相辅相成,缺一不可。
接下来我们来详细拆解什么是清晰和有效。

1.清晰 - 方向明确,方案明了
——————————
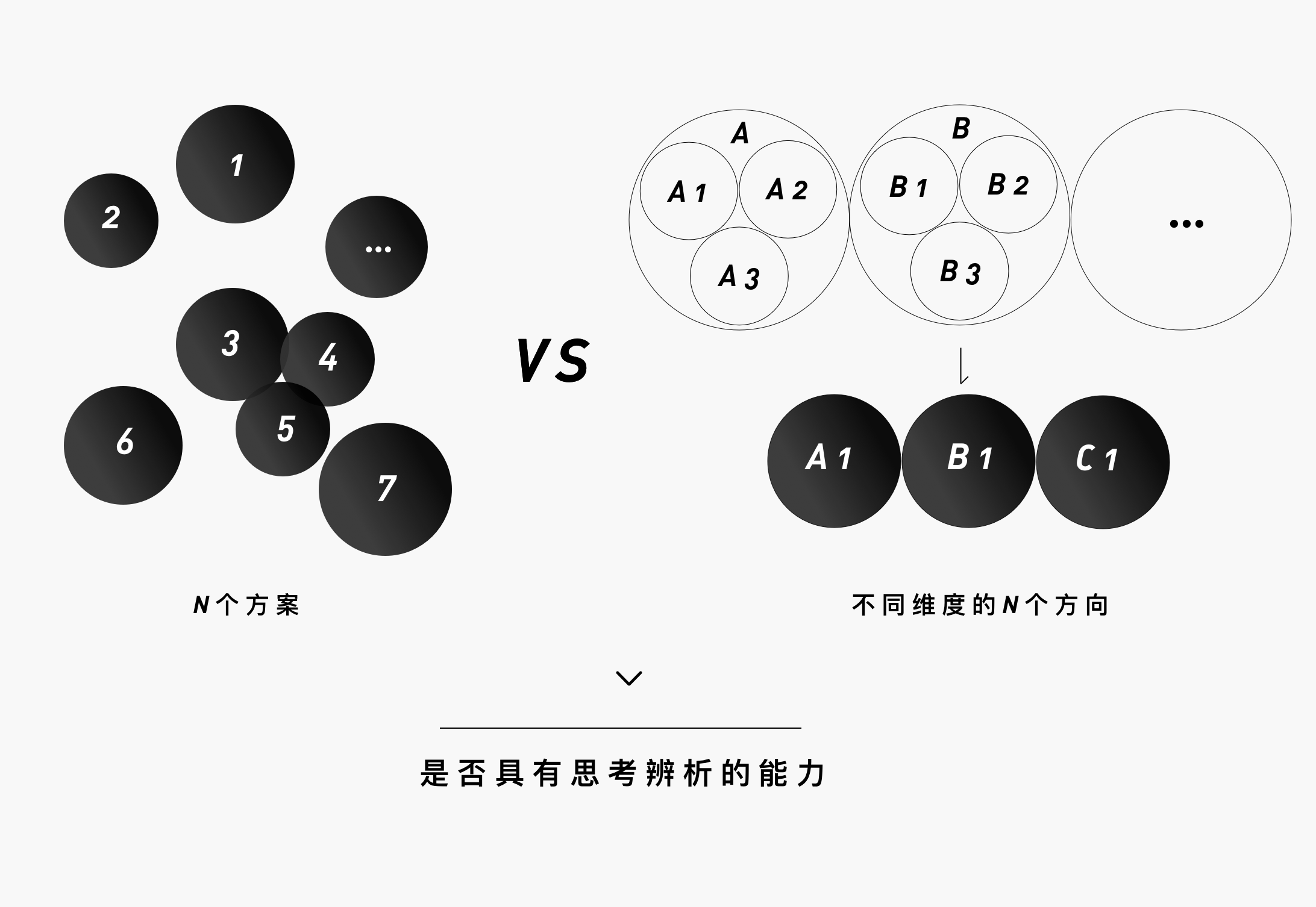
很多设计师对方案输出的数量有个认知误区,认为设计方案越多越好,可以给老板、合作方更多选择,往往不假思索地用大量的时间输出所有可能的方案,并拿出来让别人评审,认为把所有的可能性列出来就不会错,这正是对方案清晰性缺乏认知的表现。
在设计最初期,不要着急动手输出界面,先结合目标(近期目标和远期目标)综合考量,系统性地思考有哪些途径达到目标,确保所有实现手段的方式都有考虑到,并且可以整合途径一致、方向近似的方案。对差异性不大的方案进行合并划归,才能在合理范围内整理出具有不同思考维度与目标侧重的提案方向。前期规划思考的深度决定了方案的广度,只有清晰的思考方案才会创造无限的可能。

用案例来让大家对清晰这个定义有更具象的认知:
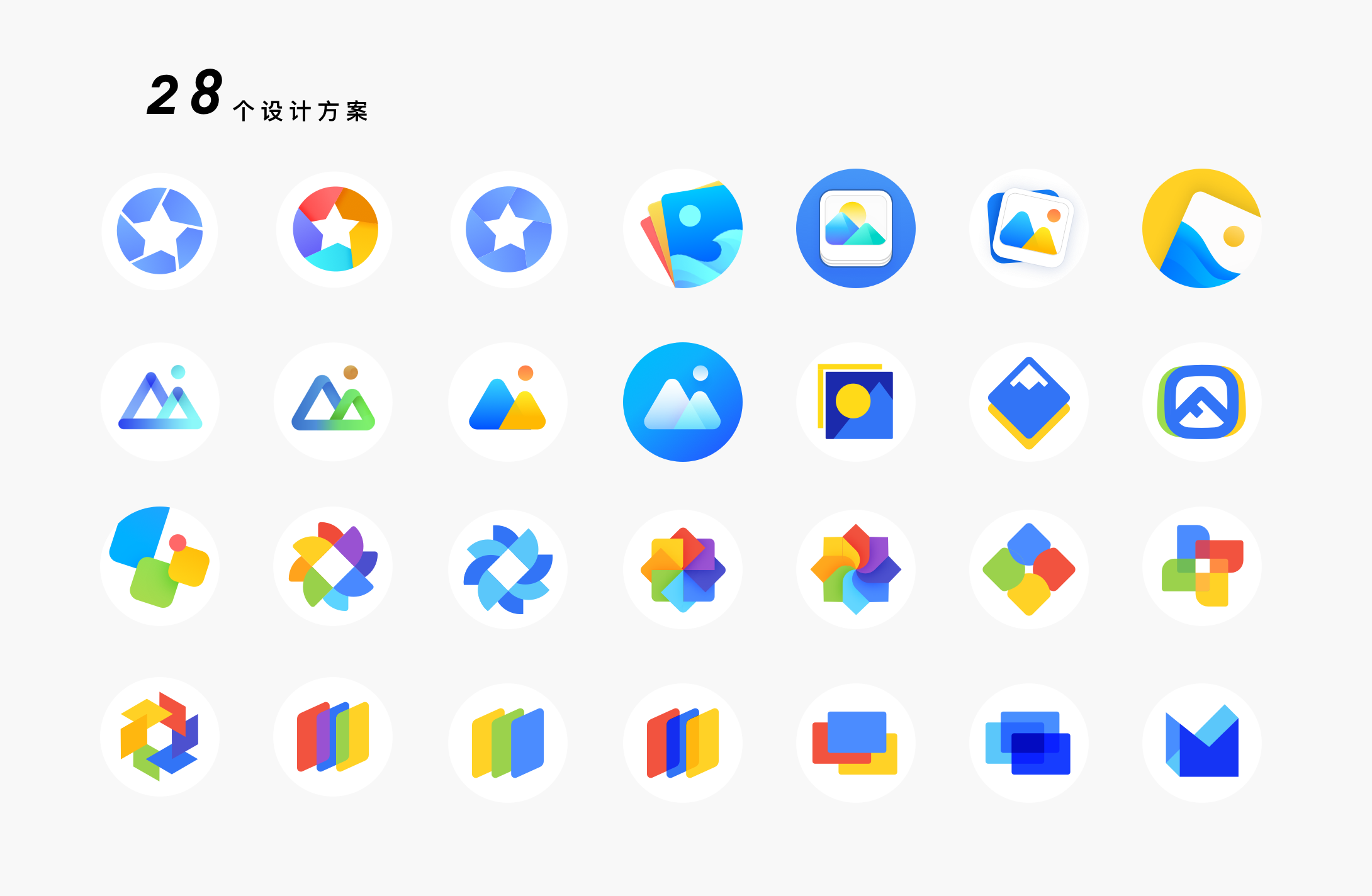
相册小程序Logo这个需求的目标是需要突出相册元素,并强化品牌识别度。
这是设计师输出的Logo提案初稿,虽然输出了28个方案之多,但没有设计思路的规划,想到哪就画到哪,很多方案是重复的,还有一些方案在设计初期就应该Pass,设计的整个细致度也不够充分。

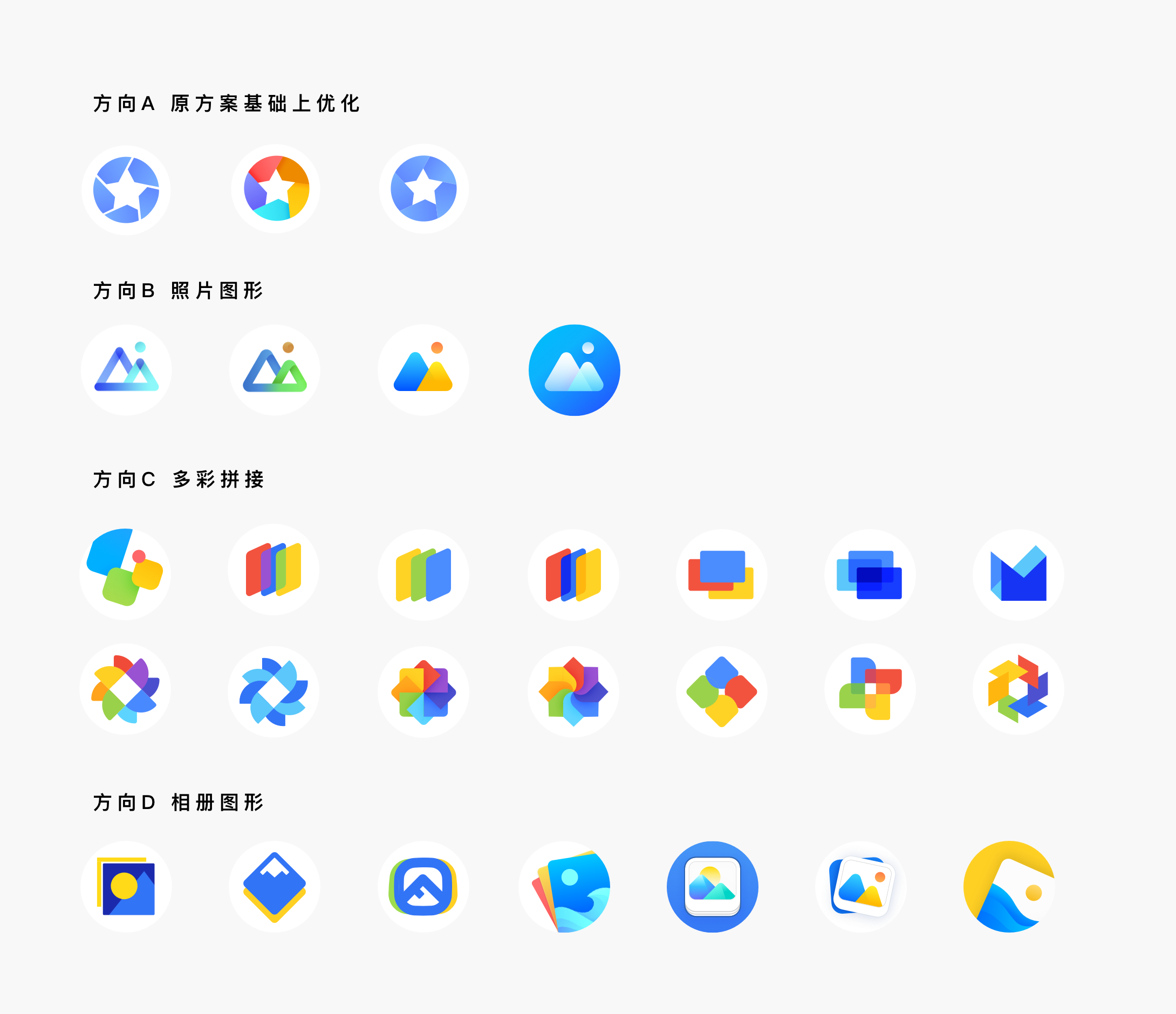
于是设计师对设计方向重新进行规划整合,按照输出形式重新规划了分类。

按照分类筛选出四个可以继续优化的方案。并且拿着四个不同方向的方案去汇报。最终确定D方案。


我们重新回顾一下这个需求,28个方案 VS 4个方案,设计师需要的不是尽可能输出多方案的能力,方案越多可能表示你在错误的道路上越走越远,需要的是通过前期系统的思考能一次把方案做对的能力。
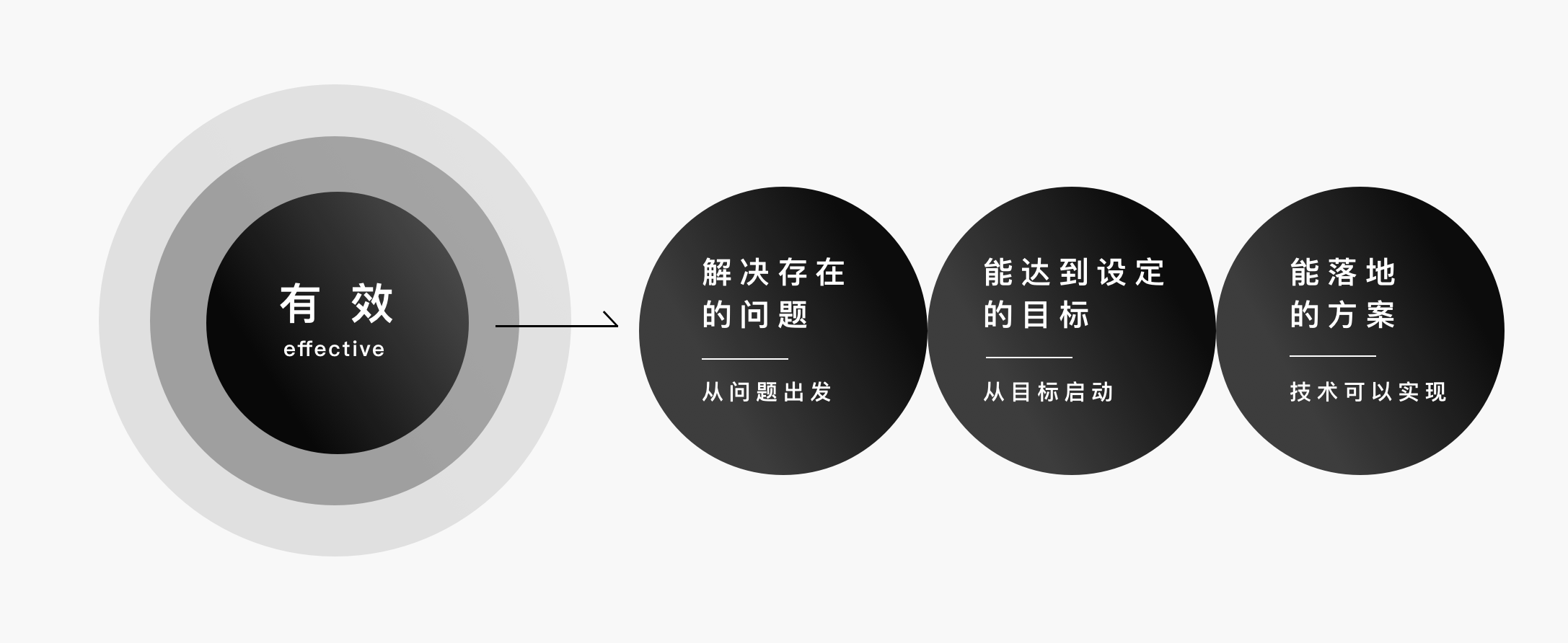
2. 有效 - 解决存在的问题、能达到设定的目标、可以落地的方案
——————————
很多设计师拿到产品需求会立即动手,认为满足了产品这个角色提的需求便是好的设计输出,或者把方案出的天花乱坠,当产品或者其他角色提出不同意见就会觉得他们不懂什么是好的设计。这些现象大多是因为设计师在项目前期没有正确思考和评估这个需求本身需要解决什么问题、方案能否达到团队共同设定的目标,以及方案是否能平稳落地这三个维度。

解决存在的问题—从问题出发
我们在实际输出方案的时候,不能从产品经理的需求文档开始,而是要把考量维度更前置,从项目现有的问题出发。这个问题的搜集包括外部用户的反馈,内部团队的声音,但需要注意的是用户的反馈不一定是真正的问题,需要做到筛选和甄别。比如新发布一个版本可能会碰到的一个情况是很多用户打一星反馈说界面太难看太丑,这种属于用户感受,我们可以再深挖一下用户觉得丑的原因,是不是改变了太多用户习惯,但又没有给用户真的带来更好的体验和更多的收益。
能达到设定的目标—从目标启动
问题还需要结合目标一起考虑,解决问题的思路并不完全等同于目标,目标是大家一起制定的未来产品的发展方向。比如我们新发布的版本里面新加了一个Tab改变了用户习惯,大批用户投诉,但如果这个新Tab是符合我们目标的,我们不能为了短期解决用户投诉把这个Tab下掉,应该继续观察用户在这个使用过程中碰到了什么问题,解决实际操作中碰到的问题。
用案例来让大家对问题和目标有更具象的认知:
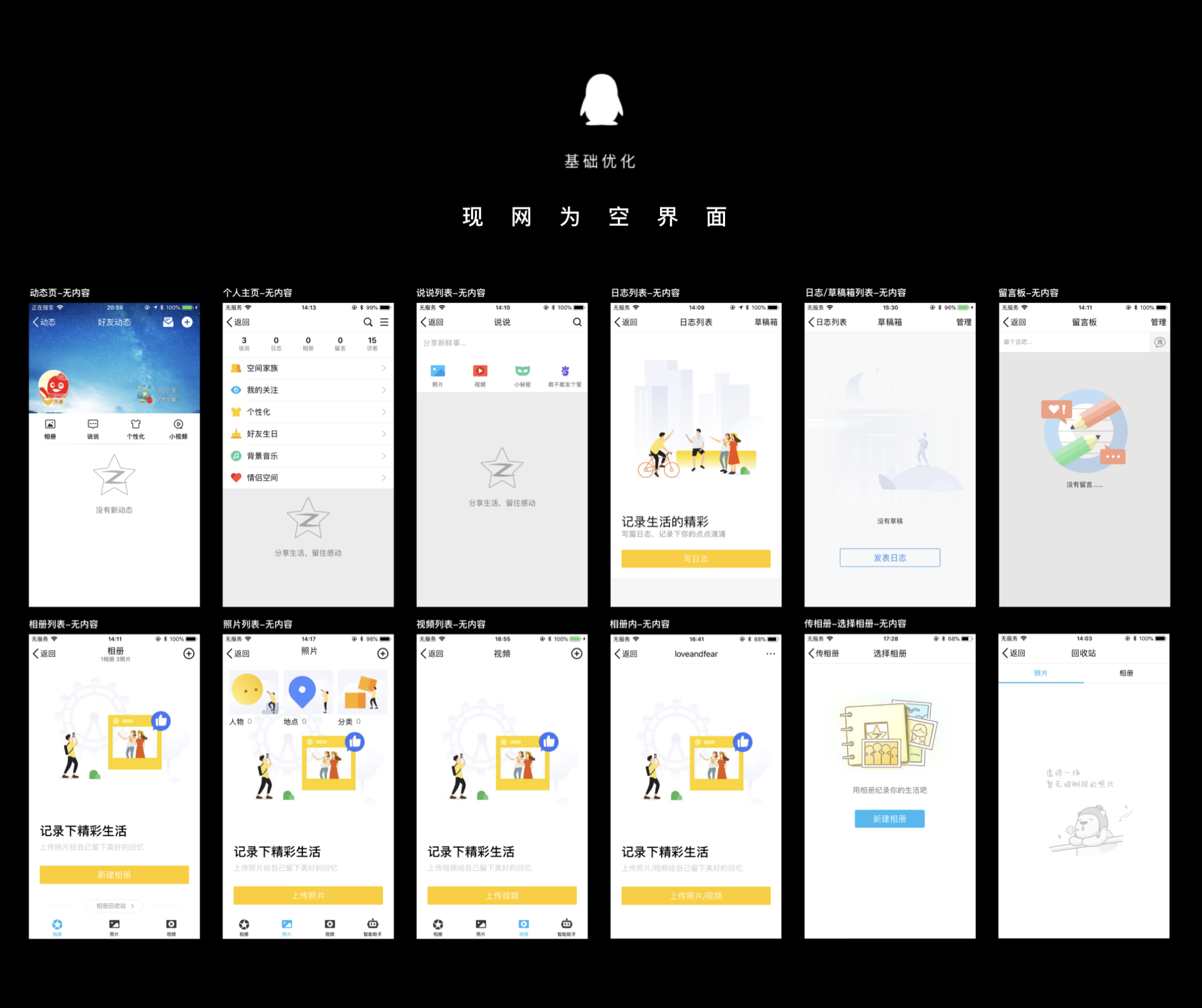
我们需要优化QQ空间的为空界面,首先我们梳理下现网存在的问题,风格整体比较老旧,很多图形表意不明确,新出模块就会有新风格,所以存在很多不统一的地方,空间整个业务有一百多个为空界面,导致开发也不清楚到底应该怎么用,用什么,所以很长一段时间是处于乱用的状态。

接着我们梳理了这次优化的目标:
1 界面统一,用户能对表意感知明确(解决现网问题)
2 强化QQ的品牌
3 做成基础组件,保证复用性
4 低成本开发
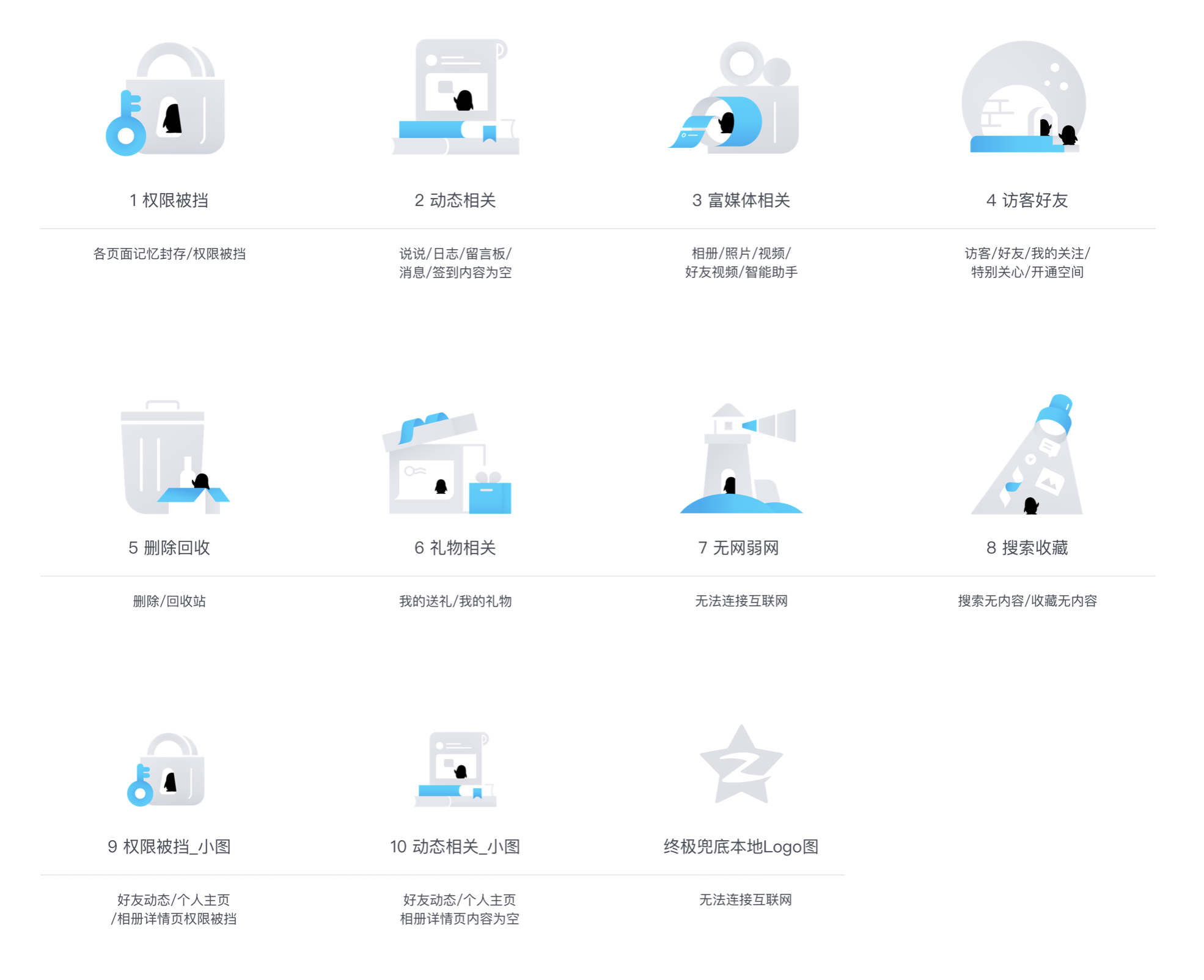
确定了优化目标以后我们没有马上急于尝试风格,而是先遍历了所有为空异常页,整合了所有场景最后梳理出八种情况,这八种情况可以覆盖所有的为空场景,梳理整合场景是目标1、3、4能实现的前提。

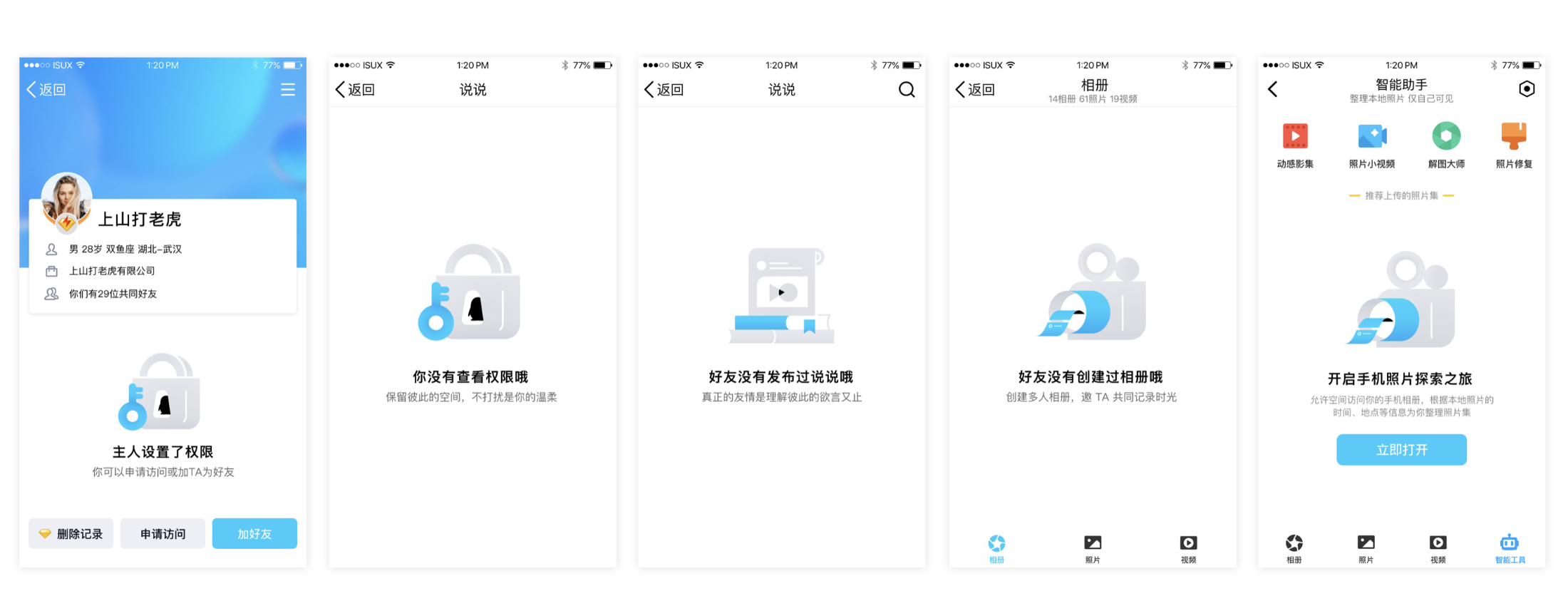
然后我们基于这八个场景来输出设计风格,要低成本开发,所以这里没有考虑加动画,用企鹅剪影结合具体的场景来表意,不仅强化了品牌,也能做到表意清晰明确。图形定好以后我们马上也输出了规范,Push给对接的开发同学方便调用。


在输出方案过程中,始终都要紧紧贴合问题和目标,避免无效设计。
能落地的方案—技术可以实现
在输出设计方案的时候,设计师需要考虑到开发成本是什么,需要消耗多少资源去实现这个需求,最低成本达到目标的路径是什么。如果有些方案开发成本很大却收益价值却很小,我们就需要斟酌它是否仍有执行的必要。避免一味的追求设计效果不去对齐成本、人力,最后也只会是设计的自嗨。
用案例来让大家对清晰这个定义有更具象的认知:
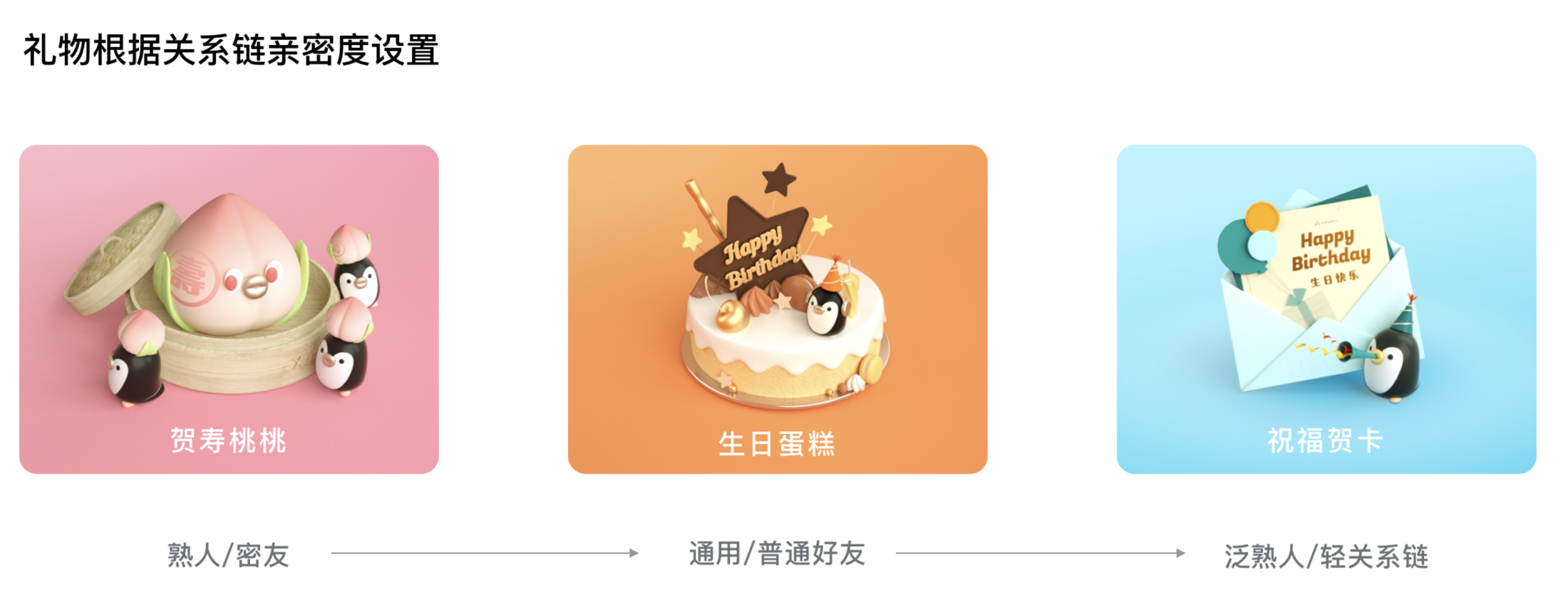
产品提了好友生日推送礼物的需求,目标是想用生日这一比较温情的场景去设计专门的祝福页,用来提升写操作和大盘活跃。我们需要设计送给用户的礼物卡片,从实现手段的难易规划了三个方向:
A 手势交互但开发难度大: 3D手势交互动画
B 趣味动图且开发成本适中:局部小动画
C 静态但开发成本低:全静态视觉,复用已有开发流程

最后团队对齐了人力成本,决定采用方案C,把设计精力放在本身卡片的表现上。

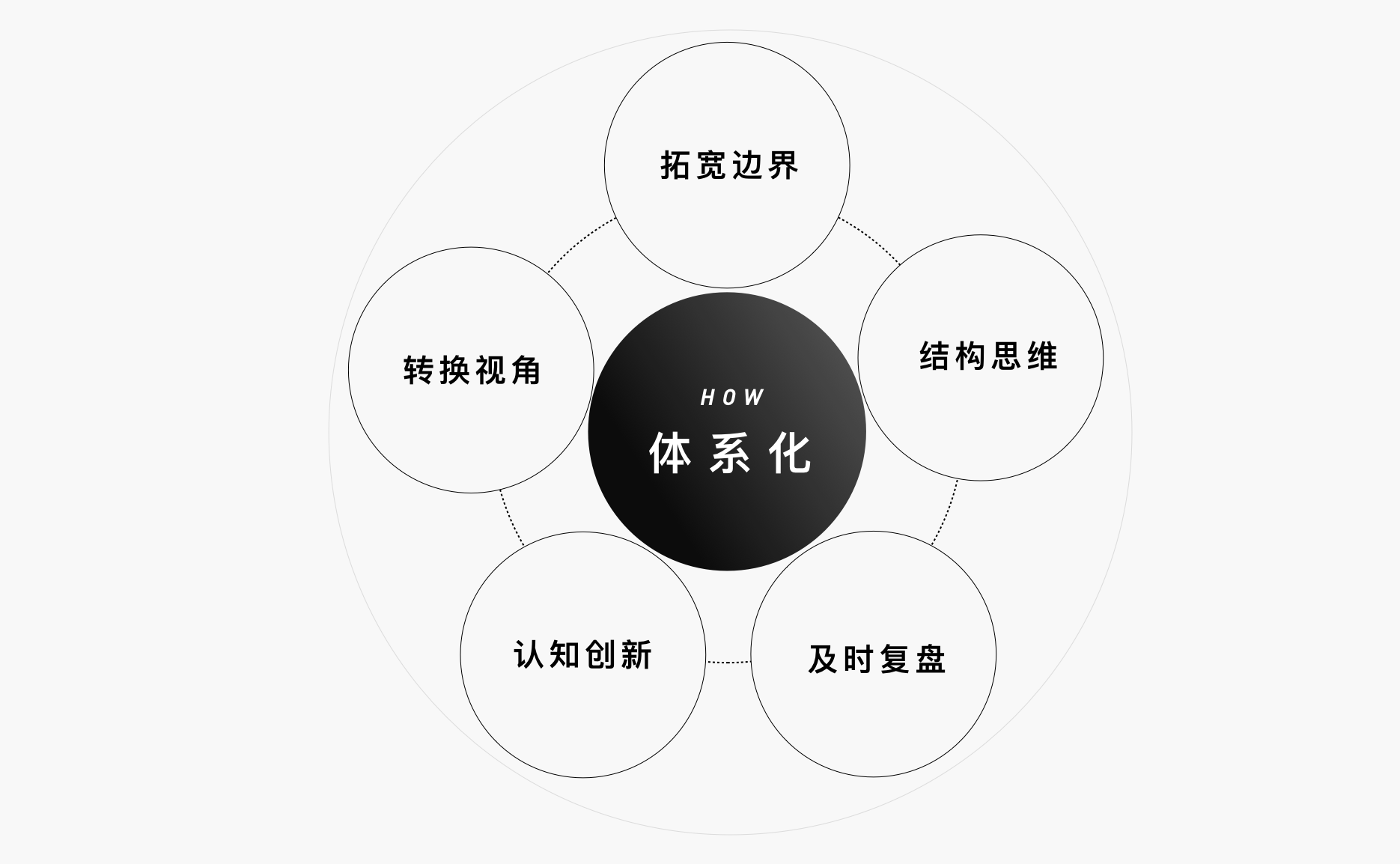
HOW: 如何输出清晰有效的设计方案
那如何才能输出清晰有效的设计方案呢?设计方案归根结底是思维方式的具体体现,输出清晰有效的设计方案最核心的点在于体系化的思考方式,我总结了一下几点:

1 拓宽边界
——————————
拓宽边界需要设计师站在更高的视角和有更广的视野,把设计从表现和执行抽离往前后延展,在整个设计过程中往前去挖掘需求和规划产品结构,往后做到把控和沉淀,能站在上下游各维度去Review整个项目,只有站在更全局的视角审视,才能跳出片面设计的维度。

2 转换视角
——————————
从不同的视角看待问题,学会拆解问题和解决问题,从产品/开发不同的角度来全盘看整个产品,分析这个需求的投入产出比是不是足够,是不是能达到目标(包括设计目标和产品目标)。设计、产品、开发从来都不是对立的,都是不同角色为了整个产品发力。
举个例子,产品同学觉得输出的方案不好看,是在用感性表达,我们可以尝试继续拆解不好看背后的原因,比如是不是核心内容不够突出、担心按钮转化率等,一开始就抱着产品不懂设计这种想法是没有办法解决问题的。
还有一个就是用户同理心,很多时候我们不能只站在设计师和产品的角度看待用户反馈的问题,比如新功能内部团队觉得很厉害,但实际门槛太高,用户根本不知道怎么操作,而我们长期体验这个产品反而忽略了产品的易用性。
3 结构思维
——————————
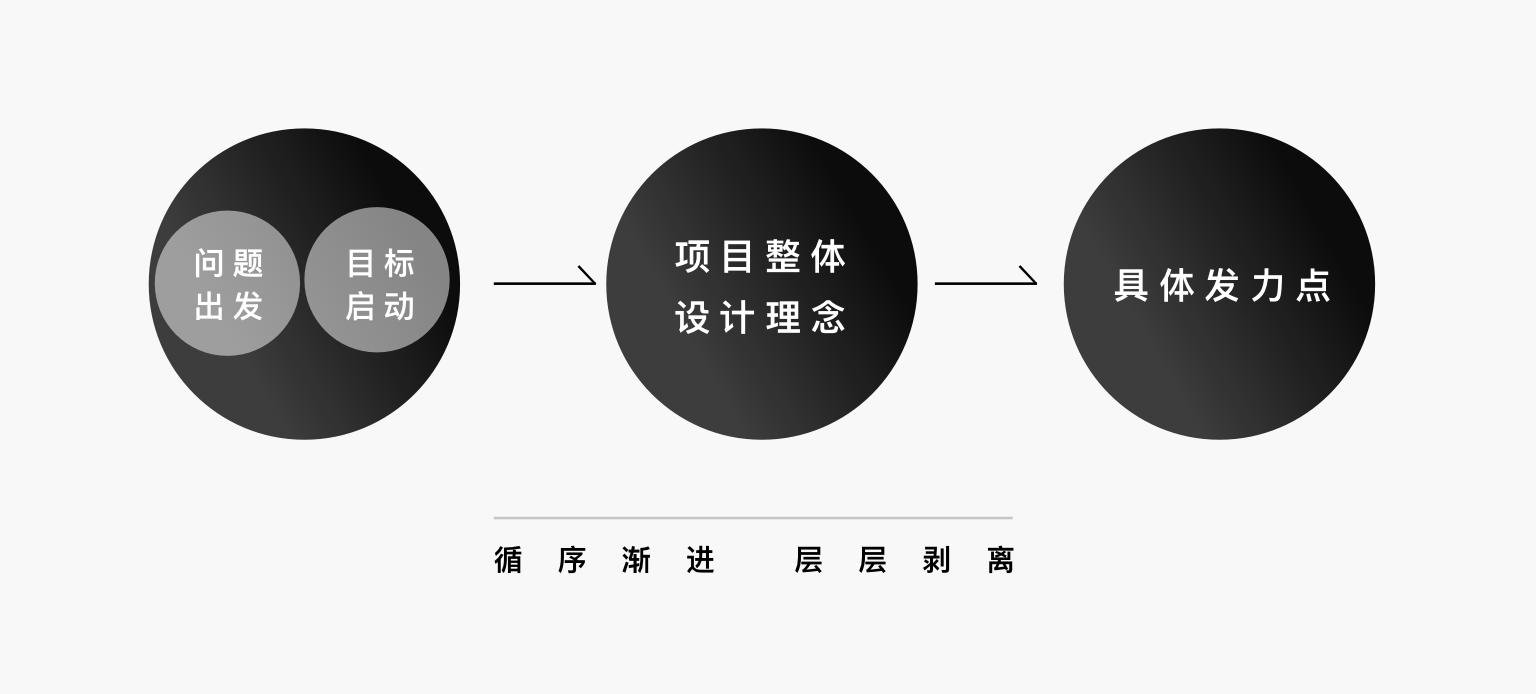
我们在启动项目的时候,不要单点去看要在某个页面要做什么改动,而是从问题入手,和产品同学对齐好目标,结合设计理念,最后找到发力点在哪里,循序渐进,这样很大程度上能避免项目的反复,对设计流程的准确把控也是输出优秀设计方案的基础。
举一个日常生活的例子帮助大家理解,比如我的问题是长得丑,我的目标是要变得更年轻漂亮,我的理念就是改善体型和优化五官,最后找到具体的发力点比如晚上不吃晚饭,去美容院打美容针、学会怎么化妆等。

4 认知创新
——————————
有些新设计师对设计创新的认知还停留在是去做一些创造世界、改变世界的事情,认为创新就是把原项目进行翻天覆地的改变,初入职场会觉得负责的业务和项目都很小,没有什么意思,其实创新的维度有很多,包括设计工作流程的优化、还有从小的问题点着手去深挖和思考,找到合适的解决方案并打磨细节给用户创造惊喜。摆正心态才能做对事做好事。
5 及时复盘
——————————
完成项目以后需要不断的总结方法,遇到的问题,除了技法层面的提升,更重要的还包括思考层面的提升。学会去总结之前踩过的坑,避免重复性的问题,比如你的输出一直存在层级不清晰的问题,那么你需要关注后续输出的界面里大模块之间以及元素之间的层次是否还存在这个问题。可以犯错误,但是尽量避免总是犯同样的错误,这样才能加速成长的脚步。
写在最后
进入互联网公司工作之前,我们对设计的理解更多停留在表现层面,所以对好设计的判断标准更多是好不好看、喜不喜欢。当进入互联网公司后,随着工作经验的积累,我们会发现设计不只是狭义地使用软件绘制图形,背后需要很强的逻辑和系统思考的能力、结构化的思维、沟通能力等,需要我们不断的学习补齐自己的短板,及时转换职场心态。
文章来源:站酷 作者:腾讯ISUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这虽然是交互基础的概念但对我们设计师来说也极其重要,概念虽然很简单,但实际在设计中也会频繁的遇到问题。我们先用比较正紧的文案来描述一下这些比较“枯燥”的概念,映射是一个术语,从数理理论借用而来,表示两组事物要素之间的关系。(书中诺曼先生的原话)
上两篇文章我们说的示能和意符,表示了事物本身具备或传达的功能和被交互性,而映射则是表示了控制器和被控制对象的关系。

好的示能和意符的设计,可以让映射变的自然。
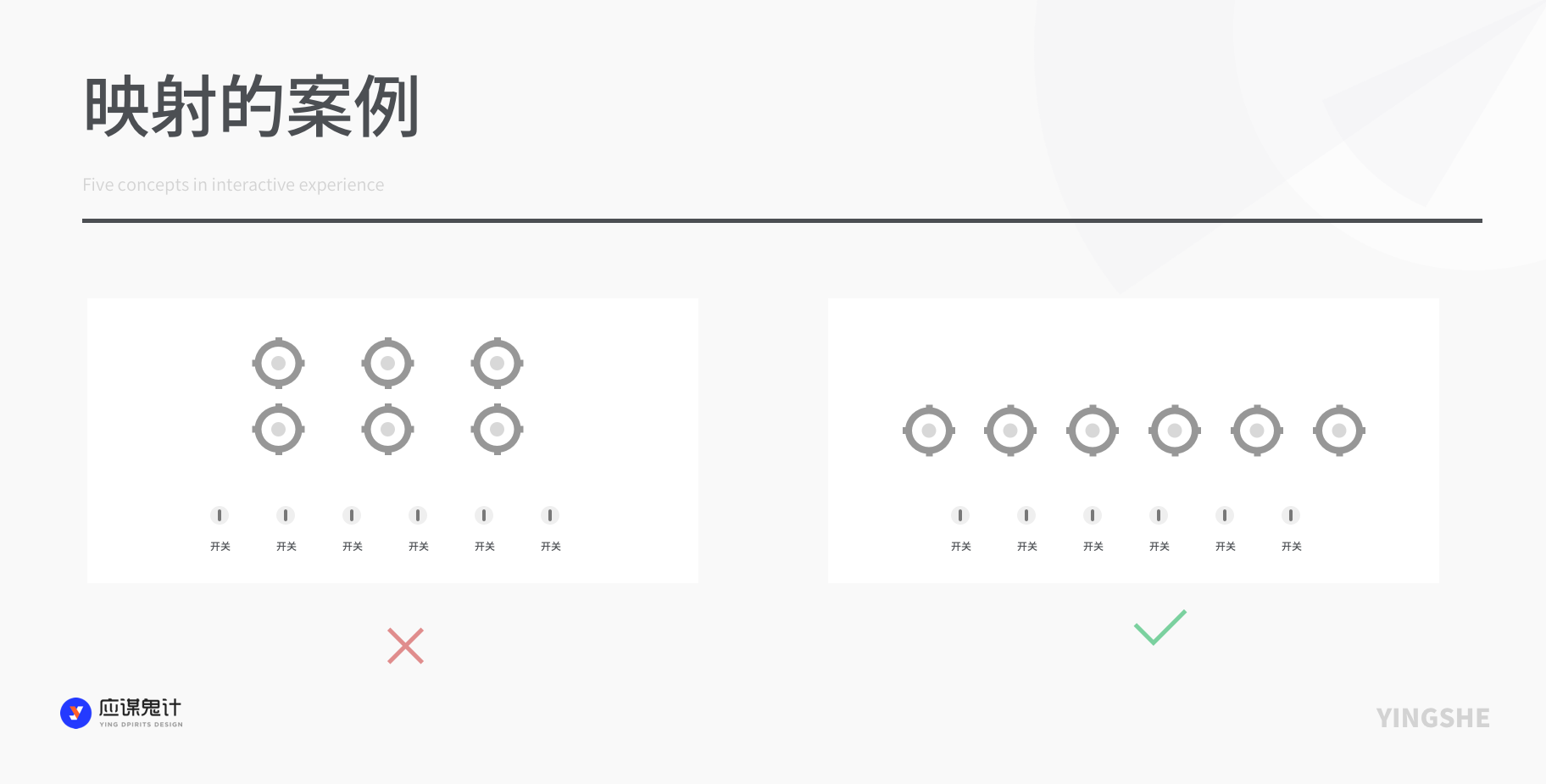
第一篇示能我们举了一个开关的例子,多控开关之所以让人抓狂首先是缺少了意符的表达,其次是映射的不合理。就如同我们在书中见过的一个煤气灶的案例,4个灶头下方有4个控制开关,左右两种不同的排列方法,体现出好的映射有多重要。

诺曼老师在如何设计映射中提到,自然映射设计可以分为3种层次
这三种映射的层次在体验中的满意度与效率一次递减,我们依次在举例说明
例如门把手在门上,我们就觉得这映射设计的很自然,通过转动把手可以对门进行开和关。再例如我家的洗衣机上有一个用来选择洗涤模式的旋钮,洗涤模式围绕在旋钮的周围,旋钮上有光点,旋转旋钮光点就会旋转到我们需要的洗涤模式上,这也是控件与对象一体的形式,满足用户对控制器与被控制对象的心理预期。

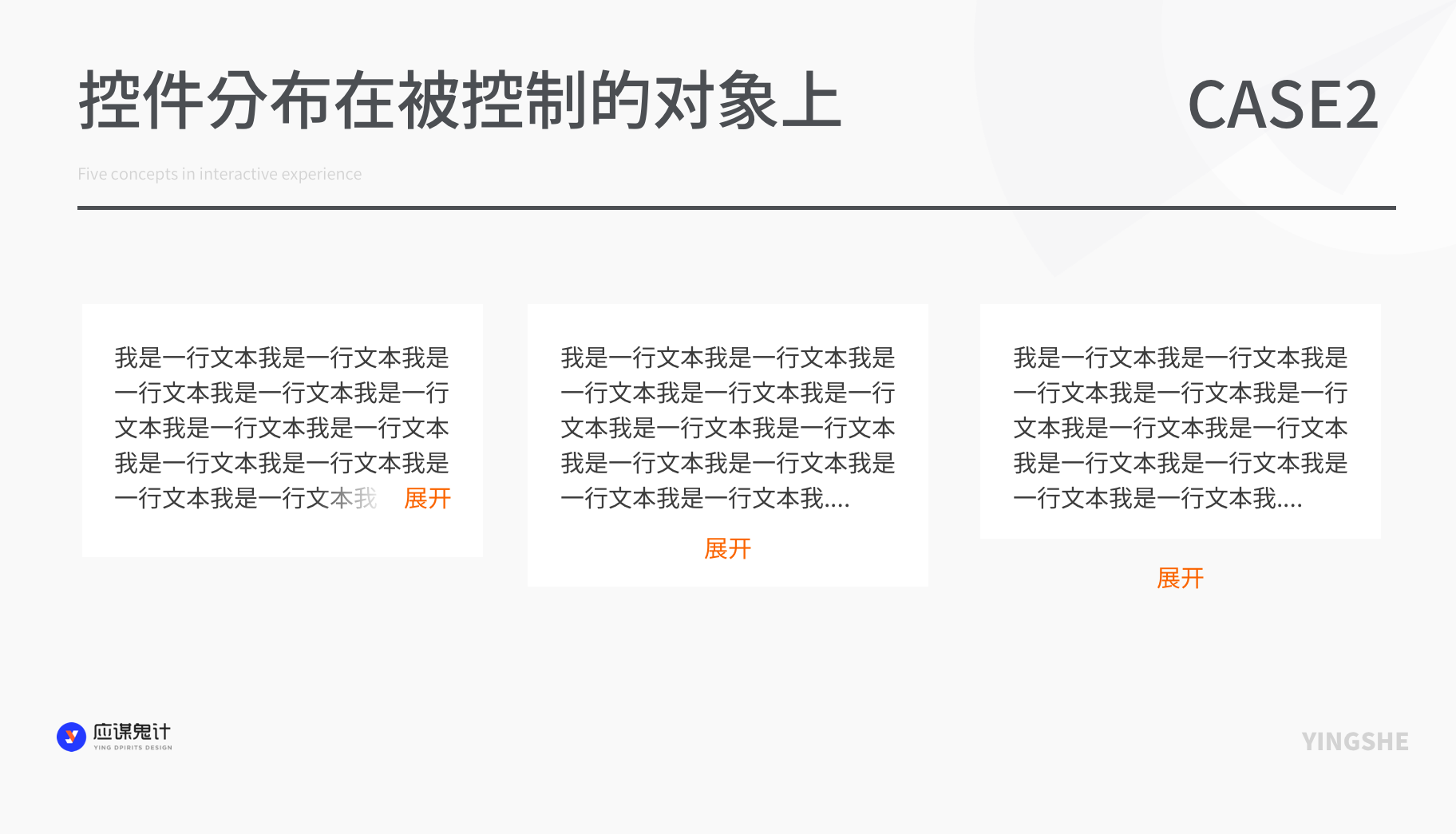
那在数字产品中我们也会遇到类似的情况,例如我们想展开放置在一个卡片中的文字,我们通常最好的方式是在文本的边上设计一个提示展开的“可点击按钮”,再次的方案是放在文案的下方,最不可取的就是放在卡片以外的区域,因为映射关系逐渐减弱到无关。

再举个例子iOS系统中如果要调节音量,可以在音量模块中直接通过手指的滑动来调节,而不需要在模块中或者模块外部加上两个用来增减音量的按钮。不过说实话,华为的曲面屏双击侧边唤出音量控制模块,个人觉得成本还要比物理实体按键更高一点。

除此之外,智能手机在逐渐演变进化的过程中,手势操作功不可没,利用手势代替按钮也节省了更多的成本并且在效率方面也得到了提升。例如视频播放器的应用中,会有相应的控件用来控制视频的播放、暂停、声音、进度、亮度、横竖等等,这些按钮其实就是最佳的映射设计
这个也就是我们常说的格式塔心理学中的接近原则,因为越靠近越相关,很好理解。某些物件在设计时无法将控件和被控对象结合设计,那么我们只能退而求其次,让他俩能更靠近一些,在映射关系上可以更清晰。
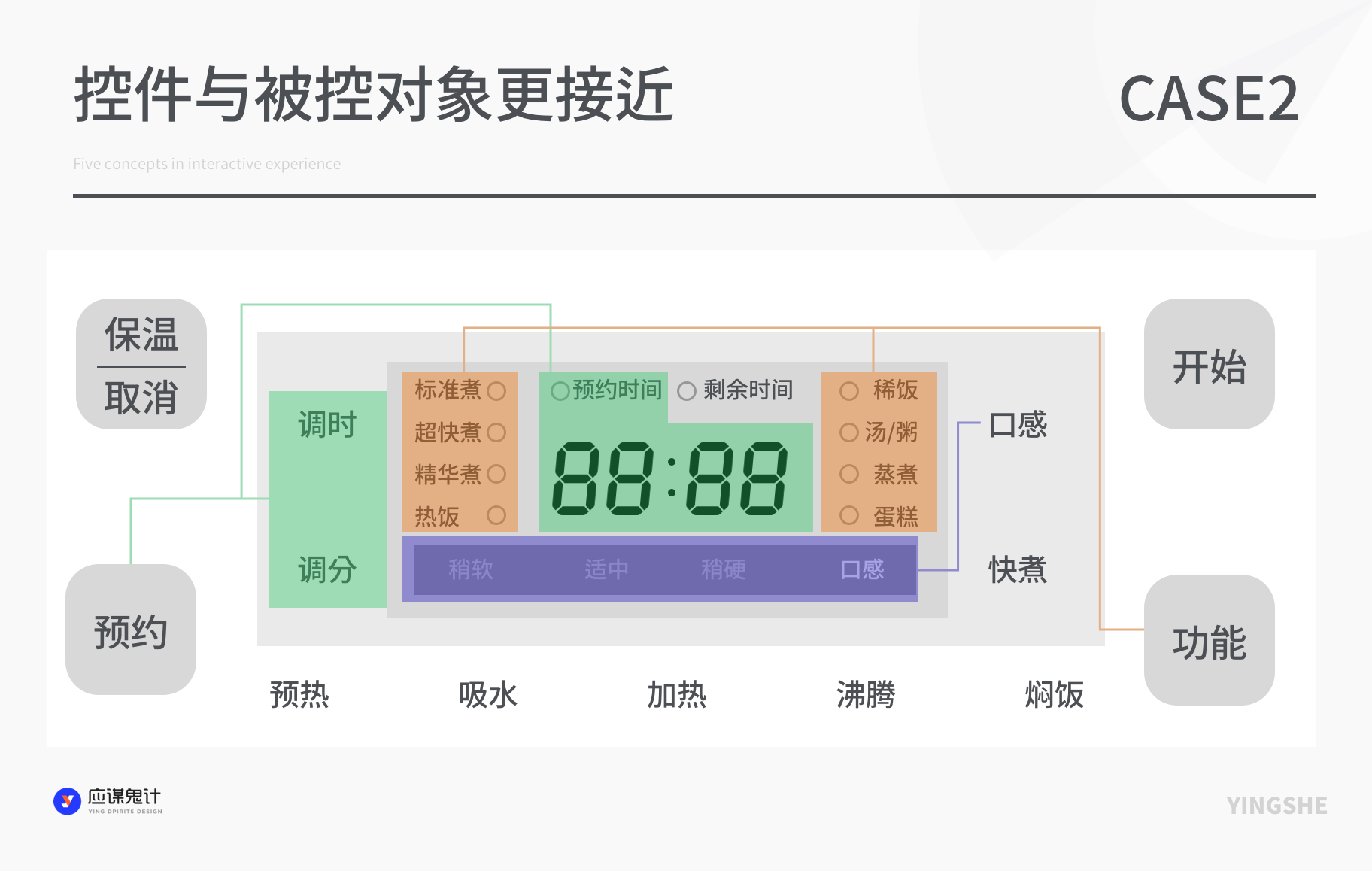
接下来我会给大家看我家的冰箱和电饭煲的操作界面,大家就知道,次佳的映射如果不好好设计,也会显的很糟糕。
如图所示,其实界面的信息设计无非就是这样,如果你可以把这些界面的信息设计的有逻辑有层次,那么在其他的用户界面中也能够如法炮制。
例如电饭煲的烹饪模式和其对应的按钮,都是通过点击多次按钮进行控制,而不是在单独的模式中具有单独的按钮,而最好的方法那肯定就是想选什么模式直接选,而不是做一个按钮来多次切换。

这里是因为本身这款电饭煲没有智能面板,所以通过物理按钮只能这么做,否则,按钮一多就更难操作了。那有小伙伴问他能不能和洗衣机一样做个旋钮呢?当然也可以,因为旋起来也比多点几次按钮来的方便,只不过旋钮做上去之后其他的按钮可能也要变成旋钮,在产品设计上就有更多的问题要探讨啦。
所以我们再来看它的按钮分布,发现其实控制按钮和被控制的参数其实缺少了距离关系,当你看着想要控制的参数却找不到控制按钮的时候就会比较抓狂,因为在这个布局中既没有满足最佳也没有满足次佳,甚至连在空间分布上也无法产生对应。

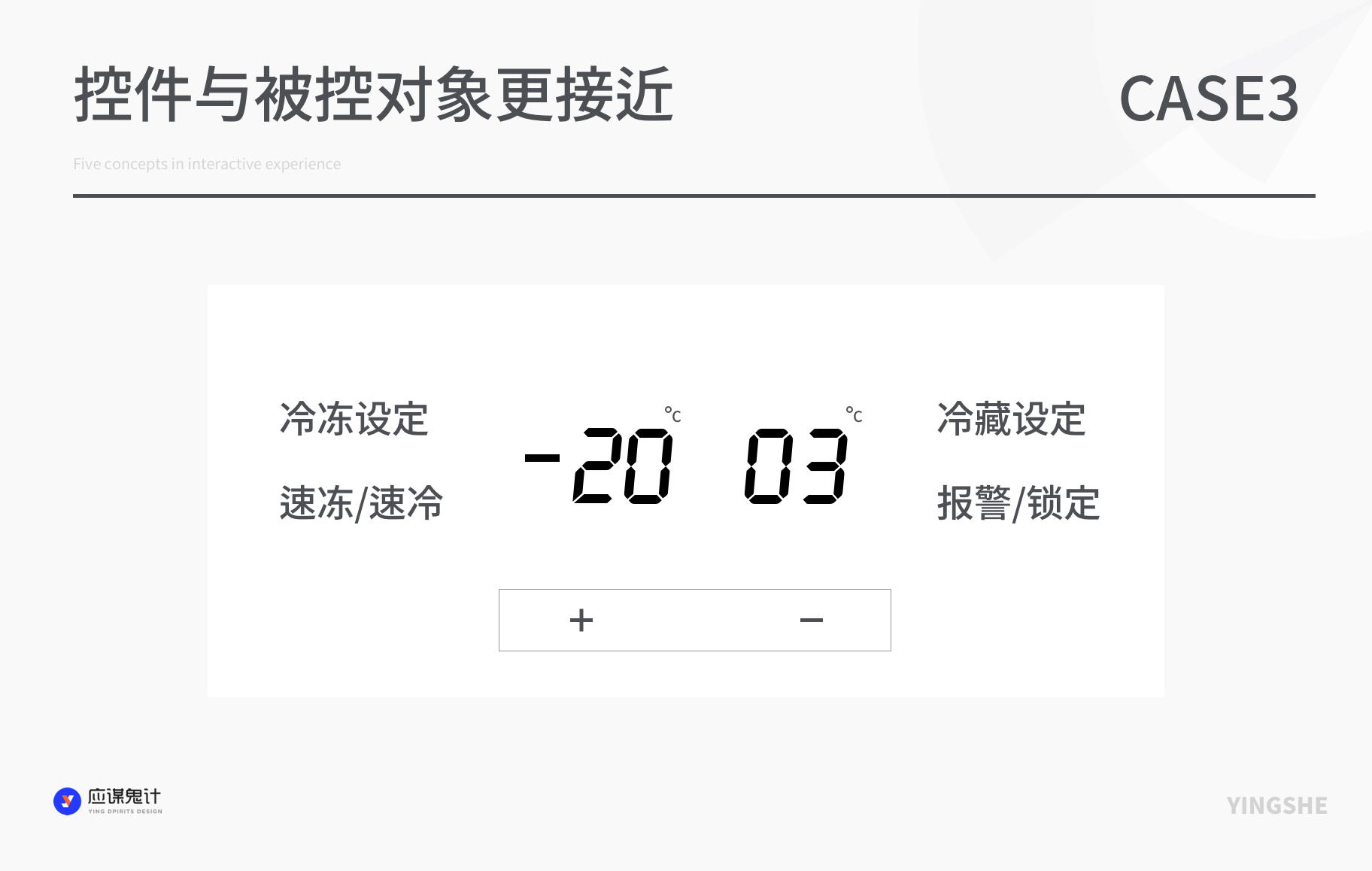
然后我们再看这个电冰箱,这个西门子电冰箱的用户面板我也属实没有看懂,但距离关系已经做的比咱电饭煲要好一些了,至少左右两侧的按钮应该是控制左右两侧不同的温度。

左右两侧分别是冷冻和冷藏的设置,但是中间只有两个温度,一共4个按钮和两个温度,这显然在自然理解下是不能理解的,这就和艾尔登法环里的boss们的关系一样混乱,那4个按钮为什么只有2个温度呢,因为左侧的两个按钮分别是切换不同的温度设定,而右侧的一个按钮和温度并没有任何的血亲关系,因为它就是一个锁!不仔细看还以为它是用来控制温度的,因为和其他三个按钮太像了!这不就是在滥竽充数么。
这里的两个案例我们发现,在次佳的映射中,其实就对格式塔心理学里的原则应用的比较多,为了让控制器和被控制对象的关系更紧密。
在某些场景下,我们是无法通过设计让控件与对象满足1、2两个要求,所以就会有第三种,在空间分布上一致,例如在一个大空间中的灯与开关,开关不可能做在灯本体上,也没有办法让它俩靠的更近,所以只能在空间分布上更加一致,才能够让映射关系合理。
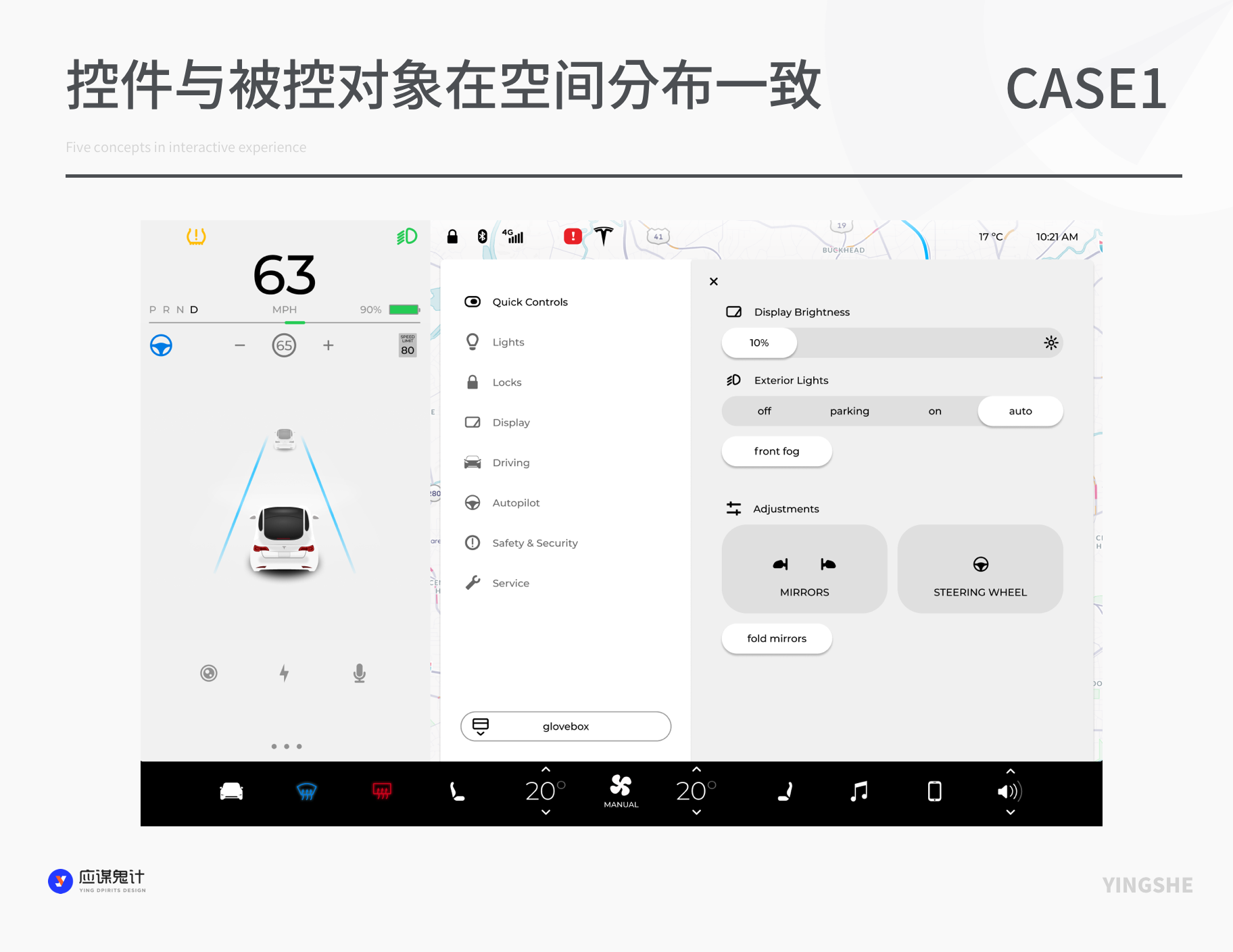
其实数字产品的用户界面设计,基本上我们可以做到1、2点,因为本身区域有限,控制器和对象也几乎在弹丸之地互相映衬,大部应用的控件操作起来也都很简单,但是不外乎一些较为复杂的工具类产品,例如车机系统,通过中控屏来控制车辆的一系列功能例如:空调、座椅、车窗等等,那我们也发现其按钮的分布也是满足了这样的交互映射,将物理按钮变为虚拟按钮集成在中控屏幕中,为了让用户更好的映射出它们之间的关系,于是我们就需要利用空间分布的关系,来让用户明白,按钮与控制对象的关联逻辑。

例如在特斯拉的UI界面中,将整体分为3块区域,左边是形式仪表右侧是多功能区域底部则是车辆相关的控制功能,你想控制前后车灯,那么按钮就会在车辆模型的前后两侧,如果你想打开空调则在底部工具栏的中间即可打开,如果你想给座椅加热那么也可以像图片中那样在4个座位的图片中进行交互就可以实现。这样的设计让控件与被控制的对象能够远距离在控件上形成一个映射关系。
还有在日常生活中,大家家里是否用过升降式晾衣架,通过旋转把手来操控升降,这里其实也很难应用到空间部分,因为两者所处的平面不同,就更加无法对应起来,有没有一种比较好的方式来解决这个问题呢,我觉得可以用颜色或者标记来做映射的对应。所以为了映射的相关性、同型、同色、靠近等方式都可以用来提升二者的相关性。
数字产品中的映射也是关于控制器和被控制对象的故事。数字产品中也有不少的控制器我们就称之为控件,例如一个图标按钮、一个下拉列表或者一个滑块,它们都有各自的控制对象。而我们常说什么样的设计满足用户心智,指的就是让用户觉得当他操控控件后带来的结果与反馈是他预期之中的,这就会让其觉得是合理的、自然的。
例如在这个案例中,设计师其实是想通过按钮来控制车中相关的功能,但是大家能发现问题吗?映射的前提是控件要先满足示能和意符的表达,其次再通过映射告诉用户,谁控制谁。但我们发现这个界面中的按钮其实在示能和意符上出现了歧义,例如热车的图标,我们通常认为这样的宫格形式布局都是以入口形式存在,点击后会进入下一个界面,但是设计师在这里其实把一些情况搞混了。

所以我们仔细看,这些图标就像是电饭煲上的按钮,只要点击就会触发车辆状态的变化,相当于一个开关,咱们先不说这样的设计是否方便用户,我们看映射其实就会发现用户其实很难做到空间布局上的对照,从而更高效的来对车辆进行控制。并且也存在一定的逻辑错误,例如热车和解锁是什么逻辑,车窗开到一半想停止怎么办,空调要调节冷热和温度怎么办,所以这里不再单纯的是一个开关集合的区域,会遇到很复杂的情况。
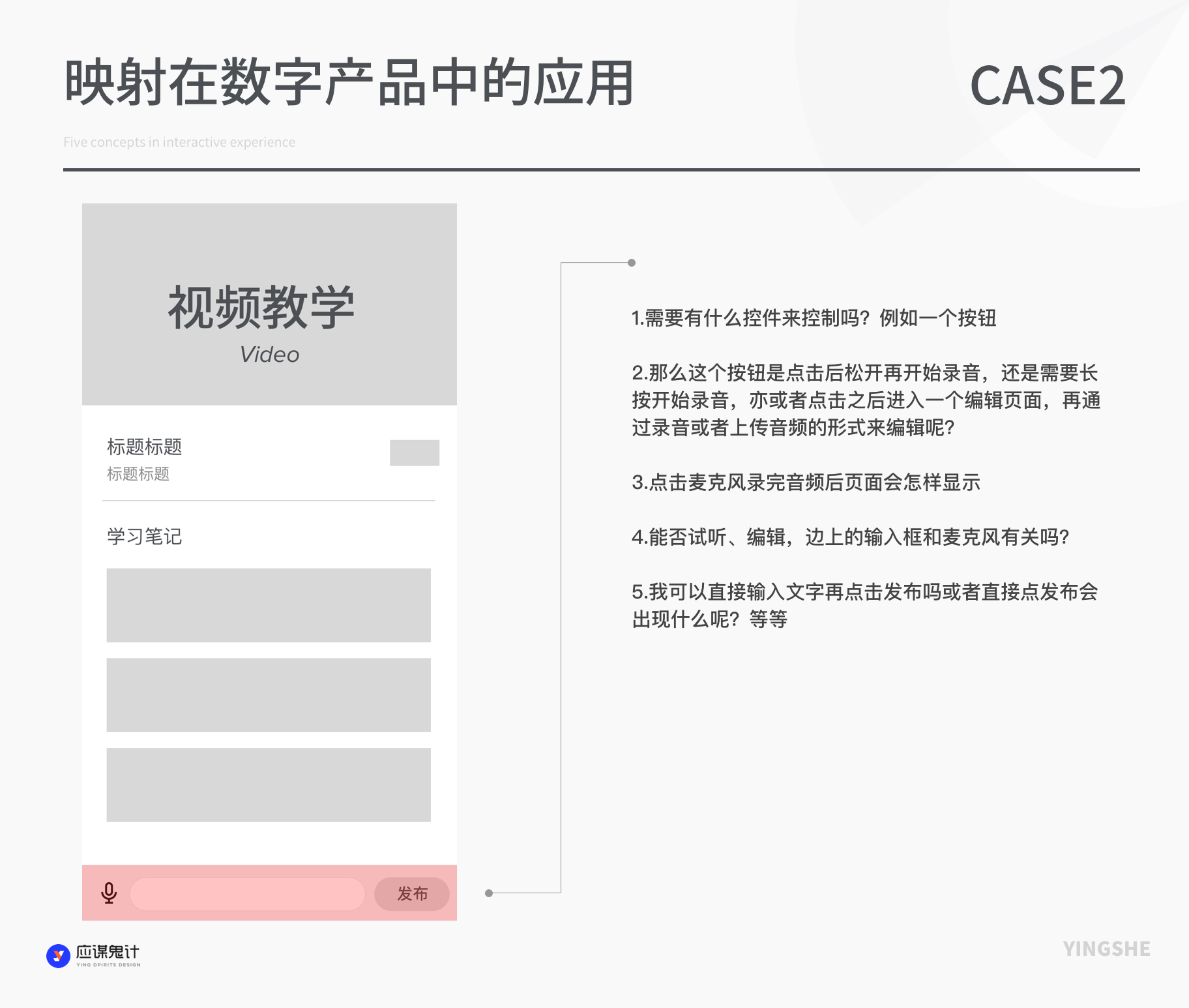
我们再来看一个案例,其实在数字界面中很多映射并非有直接对应关系,而是需要用户通过交互来触发。在下面的界面中,是一个课程的详情页面,用户可以发布自己的学习笔记通过音频的方式发布在该页面中,而底部的工具栏在当前的设计中就会出现映射相关的问题。

我们即然要发布音频那么我们有这些问题可以提前预设好
1.需要有什么控件来控制吗?例如一个按钮
2.那么这个按钮是点击后松开再开始录音,还是需要长按开始录音,亦或者点击之后进入一个编辑页面,再通过录音或者上传音频的形式来编辑呢?
3.点击麦克风录完音频后页面会怎样显示
4.能否试听、编辑,边上的输入框和麦克风有关吗?
5.我可以直接输入文字再点击发布吗或者直接点发布会出现什么呢?等等
不管如何我们从需要有一个入口,所以这个入口比较关键。通过这个入口(按钮)来触发上传音频的整个交互流程,它也是一个映射关系,只是没有全部展开,因为这里无法展开。

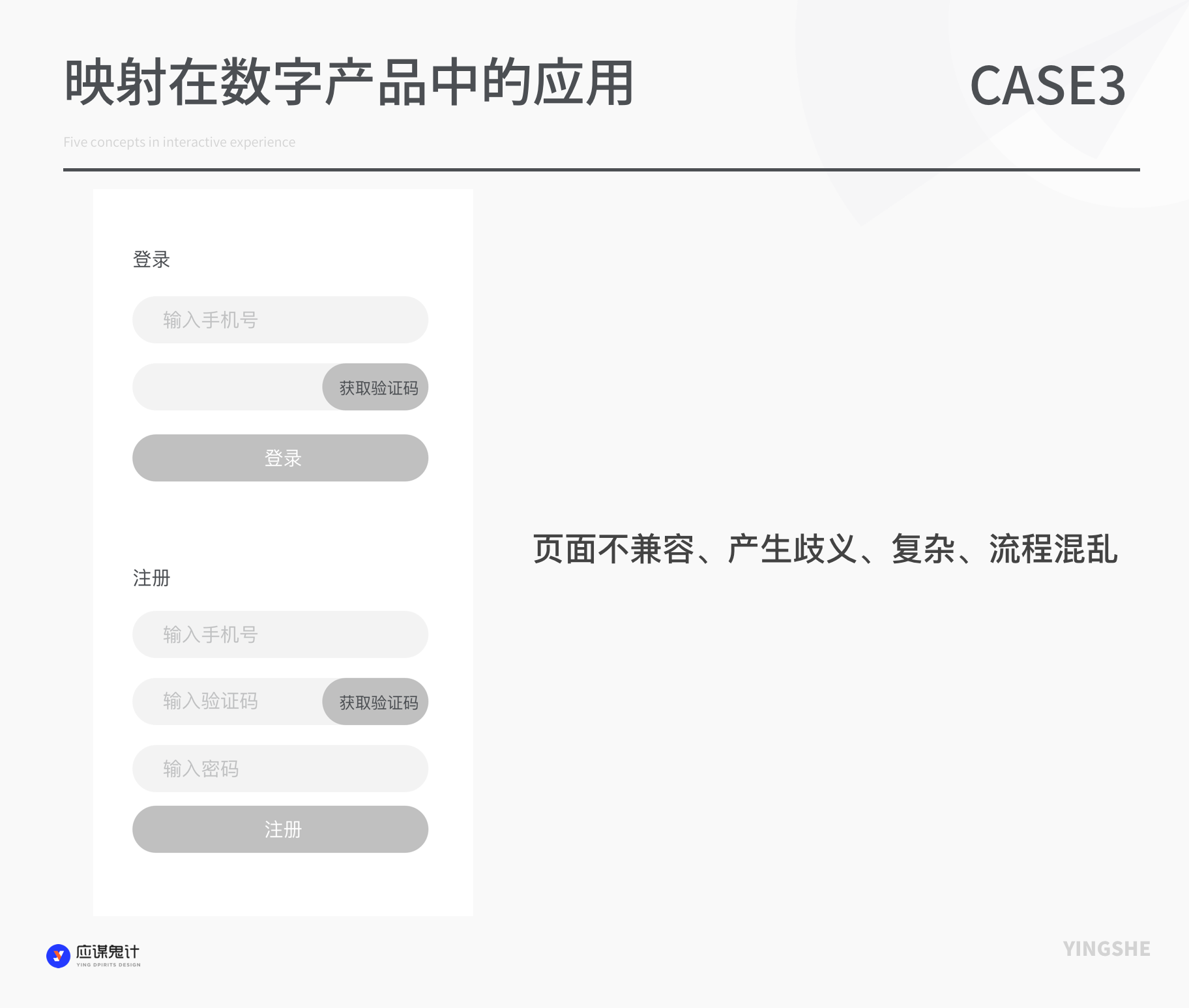
有同学想问,为什么不能展开呢?其实这个很好理解,就像我们做登录和注册的时候不会把两个流程做在一个界面中一样,造成页面的复杂、不兼容。所以如果这里不需要音频以外形式的发布内容那么就无需把麦克风、输入框和发布按钮拆解开来做,造成了没有必要的浪费。
一个按钮可以作为一个入口来开启一个单独的任务流程,但是如果这样拆解开那么任务流程就无法再高效的完成,并产生很大的歧义。数字化产品的映射往往是线性的
再说一个类似的案例,这个也是小伙伴做的一个界面。初学者的问题就比较明显,在于他们没有分步和阶段性控制的概念。总想着一个界面能完成多个任务,当然在这里也没有考虑好映射怎么做。

从这界面我们能很明显的看出来这其实是一个发布的界面,从外部一个按钮中进行跳转而来的。
如果让你去评价你会怎么说,是不是哪里都想说一点,好像里面的信息、按钮、功能就不应该在这个界面?
你可能会有这些问题:怎么把视频、音频、图片做成tab,选择不同的类型去发布?点击录制后音频会出现在哪里?录好一条后录制按钮还在不在?录好一条后我切换到图片再传一张图片再点击下一步会出现什么?点击草稿箱又会进入什么界面?我什么都不操作直接点下一步会怎样?这些问题都将困扰我们完成一个发布任务。
将一个交互流程做清晰,就需要让用户有一个清晰的功能映射。所以点击发布后,按钮应该要先控制发布类型这个对象,让用户选择发布类型,然后再跳转出对应类型的发布流程。
3.总结
映射在交互体验的设计中也是很重要的概念之一,要结合示能和意符一起思考。同时剩余的概念我们也会在下期一起分享给大家,对于初学者来说,这些概念很重要,在我们设计案例的时候务必要时刻思考与结合。
听到“约束”这个词,但从字面意思大家可能会觉得它有多层含义,比如你小时候,妈妈总是约束你不能吃很多的糖,不能在地上滚来滚去,这是来自父母的约束。那么我们在生活中还有很多的约束,比如道德约束、法律约束、规则约束等等。
所以从字面意思上约束的意思就是:限制管束使不越出范围。在体验设计中,约束也被分为了4个大的类型,分别是:物理约束、文化约束、语义约束以及逻辑约束。接下去我们通过对这四个约束类型来聊一聊在设计中,如何利用这些约束来提升用户体验。

这个很好理解,一个圆形的井盖只能用对应尺寸的圆形来覆盖住,其他形状或者尺寸就不能匹配。一把锁也只能通过相应钥匙才能打开。所以物理约束取决于物体本身外部的特性,决定了其操作方法。设计师们在设计一些产品、界面的时候,务必要考虑物体的物理特性,例如不同的设备、不同的材料等等。
诺曼老师在设计心理学中举了一个电池正负极放置的例子,我打算换一个手机的例子。大家是否有想过为什么手机是竖着操作的,横着操作不行吗?当然不排除我们在玩游戏看电影时一些特殊场景需要将手机横过来,但是日常我们通过手机来使用应用的时候为什么不是横过来的。
大家可以尝试着单手横过来去发一个微信给好友信息,或者在淘宝买一件商品,首先这俩产品在移动端的手机上都没有支持横版适配的设计,因为横置无法有效进行导航,而且很难浏览内容,更不要提用单手横过来去做一些交互行为。

所以我们发现移动端手机本身的物理特性和受到的约束来自于我们人类的手,四根较长的手指在一侧,一根较短的拇指在另一侧,这种自然生物的进化就告诉我们,我们的祖先是习惯通过“握”这个行为来对物体进行交互的,而手机除了满足人手的特性约束以外,也要满足日常使用的场景:单手手持(单手握比单手托省力很多)、打电话(如果你的听筒和麦克在屏幕的两侧,脑补一下打电话的样子)......
所以手机的外形设计,是受到了使用者本体的物理约束,我们的手、我们的耳朵、嘴巴等等,大家也可以再试想一下,如果我们要设计一款专门为没有手的残障人士用的通讯工具,我们该怎么设计?例如他们习惯用鼻子操作、用脚掌操作等等。
好了,讲完了人类对手机的约束后,我们再来看手机本身对我们数字界面有哪些物理约束。即然手机现在被设计成了竖着的样子,于是我们的口袋也变成了竖着的,同时我们数字界面的内容也变成了自上而下的内容显示顺序。触摸式智能手机也将原来只支持点击操作的手势进化出支持滑动、3d触摸的更丰富的交互手势。
我们在设计界面中元素、组件的时候其实也可以把他们理解为一种“物体”,既然是“物体”那么必然有其特性,例如属性、状态、布局规则....,具有一定特性的组件就只能使用在其固定的位置,并给予一定的尺寸范围和交互方式。
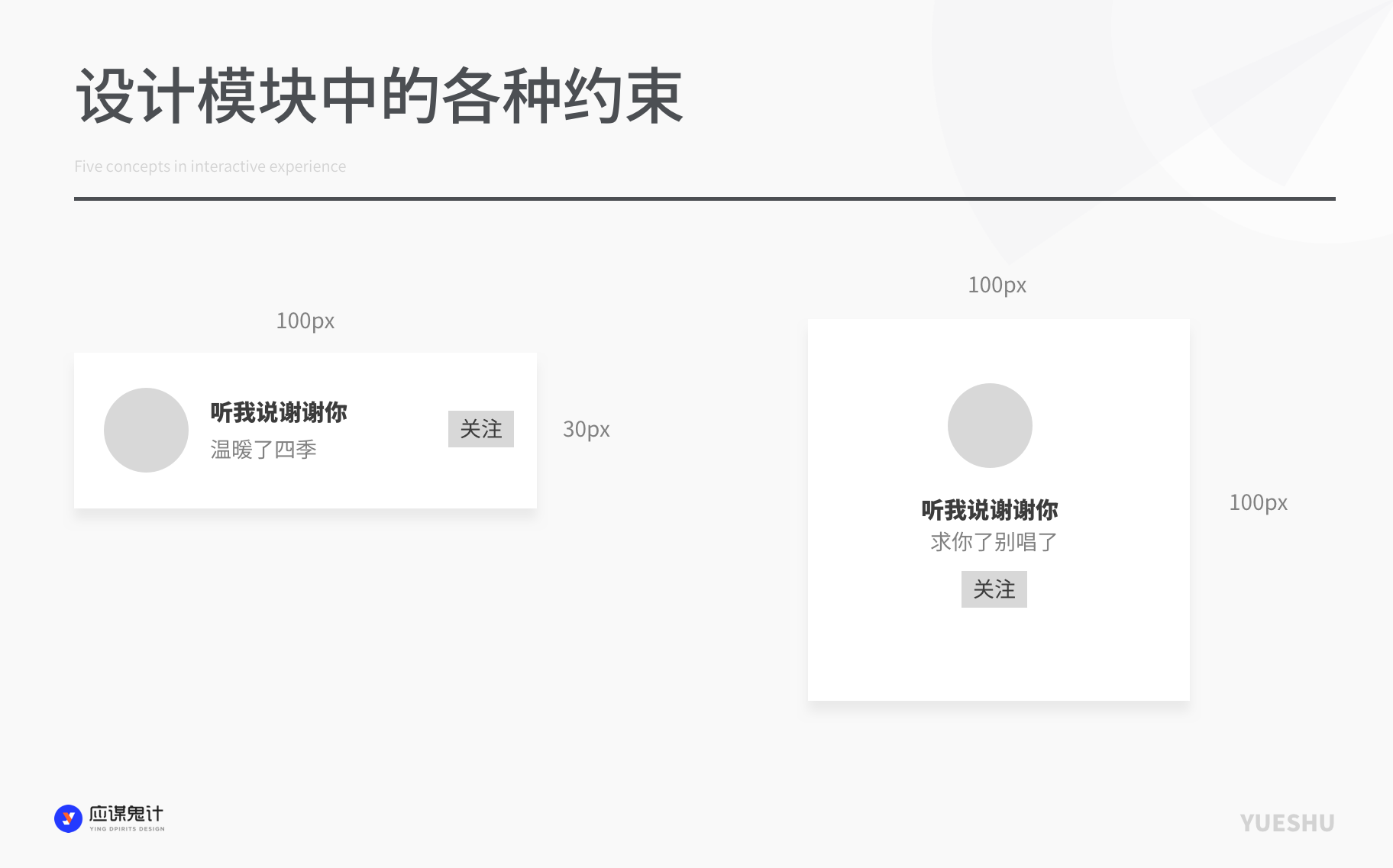
例如现在我们有这样几个信息,人物头像、人物昵称、个人简介、关注按钮这四个元素,我们需要做一个用户信息模块,我们会怎样布局。很显然将这几个元素通过排列组合放进一个容器里,有无数种排列方法,但如果我们提前给这个模块加上一些物理约束,比如它的高度和宽度是30px*100px,同时满足信息阅读的顺序和效率最优,那就只有一种排列方式。如果这个容器的尺寸变成100px*100px,那么就会有更多的布局,例如居中对齐,个人信息与关注按钮上下分布等等。而且不同的排列布局、呈现位置给受众带来的视觉感知、浏览效率也是不同的。如果这个容器是可折叠、可滑动的呢?那么布局又会发生什么变化?

所以物理约束在生活中可能是一种硬约束,但是在数字化设计中,我们用的更多的是“偏软”的物理约束,例如一张卡片的大小、图文的间距、控件的展开面积等等,无法用硬约束来控制,因为受到更多因素的影响,不适合用硬约束来规范这些设计元素。
设计师们在做方案的时候要学会寻找最优解,做设计不像是用钥匙开门或者拼图这样每一块都有他固定的位置,有时候就像是你身边有几根不同粗细和长短的木棍,你需要插到一个洞里,不可能有非常完美契合的情况,那我们就要考虑你更在乎的是插紧?填满?还是堵住?要灵活运用。
文化约束在书中的原话是:每种文化都有一套社交行为准则,如果置身于不熟悉的文化环境,原有的准则和行为就会不适用。
例如大陆的驾驶室在左侧,但是香港地区就是在右侧。再例如日本东京和大阪搭乘电扶梯的站位也有左右的区别。所以文化的约束就更像是不同的社会认知、习惯、历史造就人群的行为差异。
例如在不同文化中,信息阅读的顺序并不一样,就像阿拉伯地区在阅读时顺序是从右往左。再例如国际版本的amazon在新增收货地址的时候,无论哪个国家,只提供输入框让用户自己填写,但是在本地化产品中,就会针对中国用户的特殊地址进行设计。
文化差异还有很多,例如不同国家有不同国家的禁忌和喜好,例如颜色,俄罗斯比较极忌讳黑色、黄色,巴西比较禁忌紫色、黄色,而英国则不喜欢墨绿色。同样还有手势、动植物、数字、肢体语言、信仰等等。
文化约束不仅仅存在于国家、宗教之前,人与人之间都会有不同的文化差异。所以文化说白了就是不同群体的认知与共识。说起文化约束让我又想起了设计师与业务方之间的交流,为什么总是会存在障碍。或许一部分原因就是因为我们各自有着文化差异和立场。业务方在自己的文化认知中会提出同时放大并缩小、五彩斑斓的黑这样的需求,而设计师听到这样的需求就会觉得有点无理取闹,其实这很正常,这就和我们在装修时给设计师提出的要求一样,想要在10平方米的空间打造出多个大面积的空间一样。其实这些都是我们对另一方的一种期望,只是在表达的过程中不那么专业,作为专业的设计师,我们要学会理解客户/业务的真实需求,并帮助他们去拆分目标,一步一步接受最后的结果。
语义约束在书中提到的不多,但是我想展开聊一聊。诺曼老师在解释语义的时候是这么说的:语义约束是指利用某种境况的特殊含义来限定可能的操作方法。举了一个例子就是摩托车的挡风玻璃之所以这么设计是因为人驾驶摩托车的方向位置从而使得挡风玻璃必须这么设计。所以一个事物被设计后的结果取决于它是为谁而设计的,同时语义约束依据的是我们对现实情况和外部世界的理解。
现在我们可以通过门把手的转动来开启门,那么如果我通过人脸识别认证后,是否可以自动开门而不需要再设计一个门把手呢?这种案例其实很多了,例如医院的手术室等场所。随着科学技术发展,人与物的交互方式在不断的改变,从小屏幕到大屏幕的发展,我们观察到移动端设计中的返回上一页、滚动至顶部、键盘的拆分等等设计应运而生。
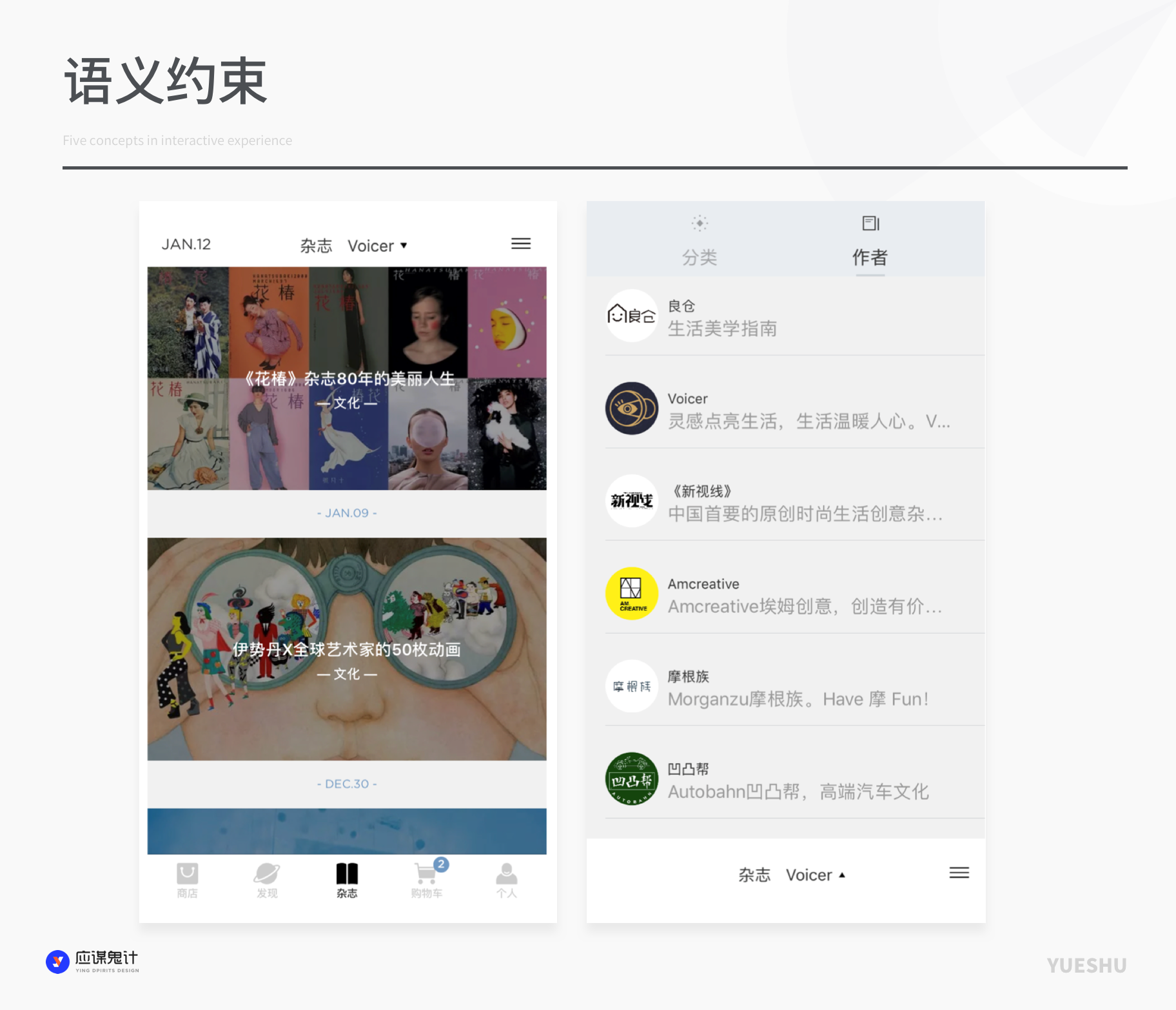
我再拿数字产品中的一些组件给大家举个例子,在以前的文章中,我找到了一个产品的交互有些问题,就是在某个界面的顶部导航中嵌入一个下拉的控件。

在这里,无论该控件本身示能表达还是用户的预期理解,都表示这当我们点击下拉按钮后,会展开更多同类型的选项,并且导航栏是保持固定位置的,而不会将导航栏给顶下去,出现原本不存在的新模块。那么为什么就不可以像后者一样,点击下拉控件后将导航给顶下去呢?
这就要归结于顶部导航和下拉控件本身的用法与规则。
导航栏嵌入下拉实际上就是导航+下拉控件,那么该控件就具备了两个属性,那就是原本导航栏的属性和下拉控件的属性,导航栏需要固定在顶部。
在移动端本身的组件定义中,它是一种固定在顶部不可动摇的一个bar,所以很早以前的移动端、web端设计的时候,顶部导航栏在视觉上也是优先级很高的,例如微信、淘宝等顶部导航栏在旧版本都是带有颜色的,就像是一个盒子必须有一个盖子,没有盖子的容器不严谨,不安全。

同时这个“盖子”有几个作用:
1.当前定位/说明 ,可以放单个页面的标题也可以放几个tab来切换页面
2.当前界面辅助操作 ,例如分享
3.可以嵌入入口,例如搜索框、设置等等。
即然是一个下拉控件,那么你要下拉的是你本身,而不是整个导航。所以导航本身就有它自己语义,导航+下拉控件,也必须满足这些约束条件。
语义约束需要设计师们时刻观察当下用户的认知水平以及设计的发展阶段,去做更合理的运用,我们之前说创新,其实也只是在不断的跟着科技、文化、用户习性在进行同步更新,保守未必是错的,但是想要有所突破不能一味墨守陈规。
这个概念诺曼老师在书中举的是一个修水龙头的例子,说的是当你把水龙头修好,最后发现有一个零件没有安装上去,那么显然是装错了。这个和我们之前讲的映射是一个道理,自然映射为我们提供逻辑的约束,元素的组成可能存在空间或功能上的逻辑关系,例如不同的开关控制不同的灯。
那么我们还是简单的来看一下“逻辑”这个概念,我们是不是经常会遇到这样的场景,当我们把方案或者一个事情讲述给别人,会听到别人说:你这个逻辑不对,那到底什么是逻辑呢?这里不进行长篇大论的解释,逻辑的概念很大,但是我们可以来比较形象的了解一下。
首先我们要知道在逻辑推理的过程中需要先对概念进行客观描述,例如男人喜欢女人,这是一种自然的客观规律。其次我们要对事物中的对象进行判断是否为真,例如,老王是男人。当我们已知这两个条件后,可以推导出一个结论,那就是老王喜欢女人。但是这样的推理并不严谨,因为老王可能喜欢女人或者都喜欢。如果有其他的条件,结论才会更准确,例如老王交往过5个女朋友。
设计中,也会存在很多的逻辑,例如业务逻辑、交互逻辑、视觉逻辑等等。业务逻辑指的是商品的展示排列规则、每签约一个供应商就会展示该供应商的详情、权限角色的类型不同导致判断顺序不同等。交互逻辑指的交互过程中出现的状态变化和规则,例如点击卡片跳转至xxx界面,点击后若用户未登录则跳转至登录页。而视觉逻辑则是指根据用户的浏览顺序和信息的优先级进行视觉布局的设计。
这里我们来举一个美食产品的智能组菜的功能设计,来看看在这个方案中,逻辑约束是如何影响到我们整个设计过程的。智能组菜这个功能是这样的,用户可以将想要烹饪的食材进行自由组合成为一道美食,进而衍生出了该功能。在做这个方案之前,我们要对这些概念进行描述和解析
1.解析概念
智能组菜:
1.智能:通过什么算法,如何通过算法呈现给用户?如何让用户感知到智能?(业务逻辑)
2.组菜:组是什么意思?(把食材搭配到一起)怎么组?(用户选择食材后生成)组什么(各种食材)?(交互逻辑)
2.设计策略与交互逻辑的思考
1.怎么把食材搭配到一起:让用户自由选择食材
2.怎么才能让用户自由选择食材:提供食材的搜索、分类
3.怎么提供食材的分类和搜索:设计搜索功能流程、食材分类功能流程
特殊场景思考:对于食材的名称用户是否知道,如果不知道该如何搜索?可以提供食材分类和拍照识别这样的功能。
我们先做的简单一点,只做食材的搜索。然后接下去思考他的交互逻辑
当用户进入搜索流程后状态会发生什么变化?选择的食材会出现在哪里?如何新增继续新增、删除食材?这里有两种做法:
1.用户选择完食材后就进入一个新界面,界面中可以继续添加食材。
2.用户选择完食材后在当前界面出现“菜篮”模块用来承载已经选择的食材

如果是你会选择哪种方式?这两种交互方式在逻辑上都是正确的,但是逻辑正确并不意味着交互体验和效率是最优的。
例如搜索场景中需要考虑键盘遮挡的问题,如果是第一种,那么没有键盘遮挡的困扰,但是每次选完都要重新点击新增按钮,并且新页面的版面利用率很低。而第二种在当前界面出现菜篮则会被键盘遮挡,只能在页面上方出现,但上方的内容比较饱和,需要再进一步思考。那么当前遇到了两个问题比较难以权衡,于是我们需要根据更多的条件来约束最后的结果:
1.用户在选择食材的时候大概率是目标明确的,搜索类目不会很宽泛,例如青菜、排骨,所以搜索结果不会很多。
2.大部分用户的手机为某为p40、某果12,页面较长,空白区域比较充裕。
3.大部分情况一道菜的主要食材在3种左右。
也有小伙伴会问,会不会出现批量选择的情况。基本不会,因为就像我们刚才说的,组菜是基于用户对当前已有的食材进行组合的行为,所以用户的目标是单一、明确的,我有什么菜,我看看能组合出什么。而不是直接搜一个蔬菜,然后批量选择蔬菜类目下的其他食材,这不符合用户场景。所以不需要提供批量选择。
最后结论是第二种方式有足够的区域来放置需要选择的食材。
3.最后的方案
当我们确定好了策略后,我们可以大致绘制一下原型方案。用户通过在当前页面搜索后选择搜索结果的食材,显示在键盘上方。键盘收起后会置于底部。食材搜索的结果不需要分类,用宫格形式铺开,尽可能的利用顶部的面积去展示,不要用列表。然后不需要做搜索按钮,因为这里的数据量很小,直接输入完文字后就可以自动联想匹配。同时我们再把组菜记录和拍照识别的功能放进去。

做完这些基本的交互后我们不要忘了思考一些异常流程和场景,例如搜不到内容怎么办?用户同时搜索了两种不同的食材怎么办?用户第二次选择了同样的食材怎么办?选择超过5个怎么提示?等等。
好了,这个案例讲完后,大家有没有发现,其实一个方案的产生,其中要思考很多的条件、逻辑来约束不同的设计结果。
假如我们需要加入食材的分类模块,那么现在的方案和流程还合适吗?如果业务觉得用户使用智能组菜是不知道吃什么,一种“穷途末路”的场景,那么我们是不是可以提供一种送即食菜肴的服务,例如最近在电梯广告里看到了一个“舌尖英雄”的app,他就是将一道菜的食材进行单独包装,然后卖给用户,把烹饪的步骤也用线上视频的方式教给用户,用户一学就会。这也是一种业务创新,同时在智能组菜的场景种插入也不失为一种办法。
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
你们会发现其实想做交互设计比UI设计难很多,那为什么交互设计比较难呢?因为UI设计相当于从0.5到1,而交互则是从0到1。但并不意味着UI就比交互来的层次低,交互注重逻辑,UI注重对品牌和质感的表现,没有孰优孰劣,但是在入手和执行层面,UI相对简单一些。
交互设计也可以说是体验设计的核心。我们需要根据已有的“材料”来进行任务流程、用户行为的设计,以确保用户能高效、满意的完成任务达成目标和解决问题。所以在这整个环节中,要思考的信息和判断的逻辑会更复杂。交互设计往往觉得很有成就感的地方在于自己设计的流程或者一些创新的交互能够获得用户的好评以及业务数据的提升,在这个方面UI设计的成就感知会来的不够明显,因为视觉表现很难量化,用户也只能通过好不好看来表达,所以UI设计师们也希望通过一些方法来找到属于自己的成就感,例如我们也会选择一些平台发表自己的视觉创意来获得同行们的认可等等。
那么今天我们一起来聊一个交互案例,来看看需求从“材料”到具象化表现都需要思考什么。当然,学案例是为了扩充自己的知识面,但是想要真正学会,我们要从底层开始学。
首先来讲一个发布菜谱的功能:一个美食类产品中需要设计一个用户自己创建菜谱的流程,基于这个概念我们可以如何设计流程。我们都知道商业设计离不开业务,那么这里我们先不考虑这么多,只考虑如何将流程设计做到最高效,有需要的时候再将业务加入进来。
这里和工作中常规的步骤不一样,在工作中我们往往第一步都是去分析这个需求的背景、用户的定位、业务目标什么的,但是这里不用,我们只单纯的做交互方案,所以就不去啰嗦那些了。
在脑爆前,准备好3个问题:
1.什么是菜谱
2.为什么要发布菜谱
3.怎么发布菜谱。

通过这3个问题我们就可以大致知道这个任务所包含的信息、形式、流程。
1.什么是菜谱:菜谱是通过图文、视频等方式给用户提供做菜步骤的教学内容
2.为什么要发布菜谱:希望通过用户自主发布内容的形式来提高整体用户的活跃度以及平台对用户个人品牌的塑造。让用户之间产生更多的互动。
3.怎么发布菜谱:这里要根据第一个问题脑爆之后再进行流程的设计。
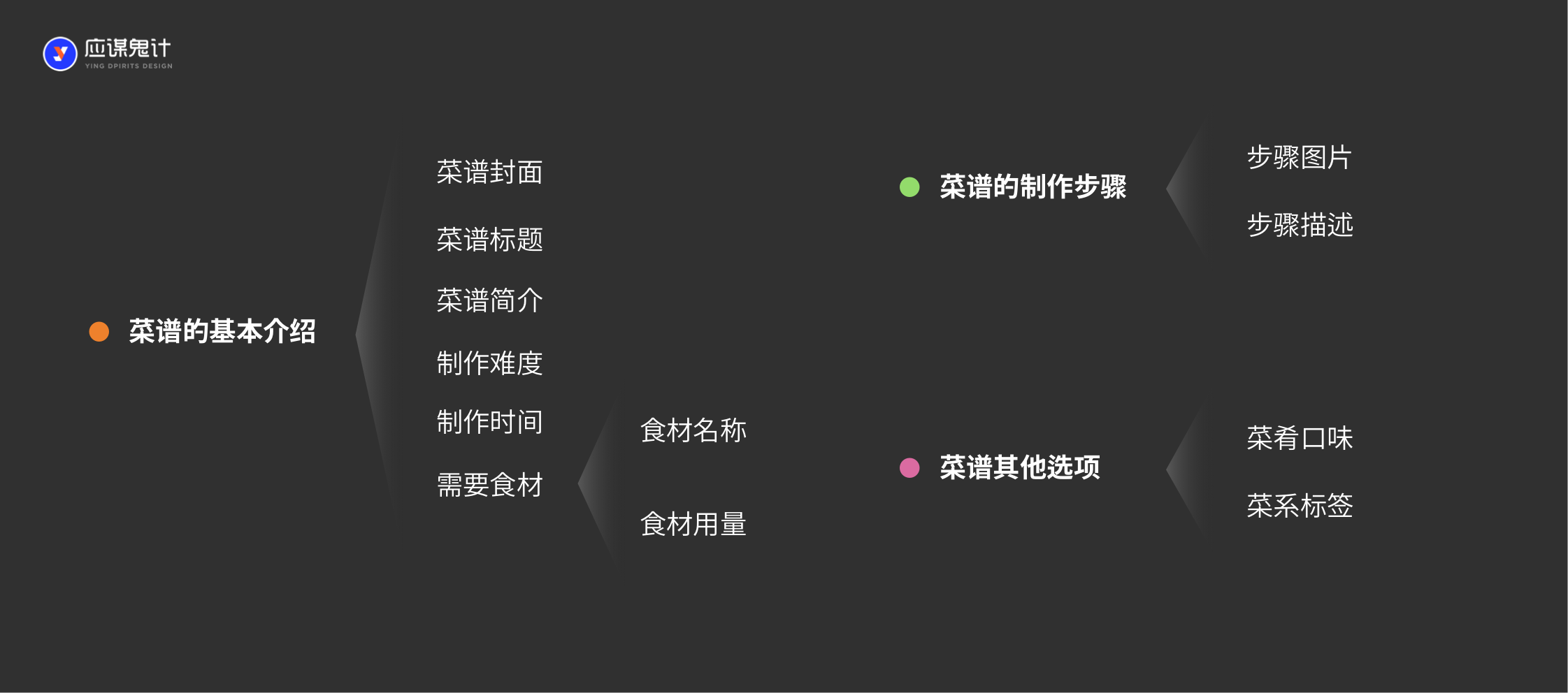
接下来我们根据菜谱这个概念进行拓展:1.菜谱的基本介绍 2.菜谱的制作流程 3.其他支线选项。
在真实工作中其实产品经理会把这个流程要包含的功能和信息点都列举清楚,只是我们现在自己来从0到1设计一次。
菜谱的基本介绍可以包含菜谱的封面、菜谱的名称、菜谱的简介、难度、时间、食材,菜谱的制作流程可以包含需要的图片、文字描述。但是这里的颗粒度大小不一,例如难度、时间颗粒度小,但是食材我们可以再继续细化拓展:食材的名称、用量。菜谱的其他编辑选项,例如菜肴的口味、菜系的分类,编辑这个选项是有助于其他用户在筛选菜系和分类的时候更快的找到这个菜谱。

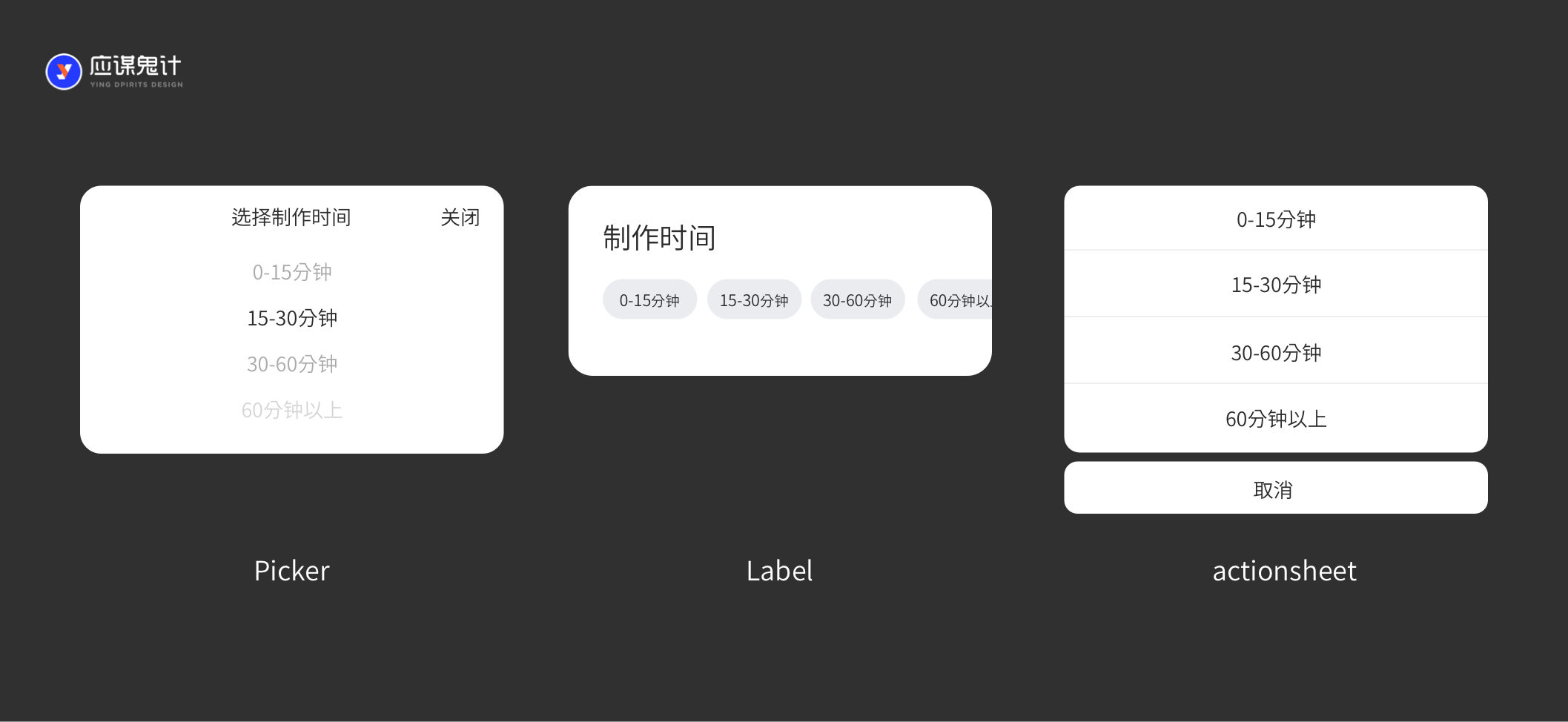
例如菜谱的封面,那么我们就需要一个容器来上传图片或视频,可以用一个占位图image来代替,先不用考虑放什么位置以及在哪个节点,先将每一个信息点都进行控件化。接下来菜谱的名称和简介都是输入模块text。难度和时间有两种形式:输入和选择,那我们当然用选择,因为操作和理解成本更低,能用选择就不要用输入。选择用什么形式呢?可以用picker、actionsheet动作面板、展开单选,那哪个更方便高效呢?这里如果需要选择的选项不多,也不需要滚动、联动,那么用actionsheet就可以了。如果你想让选项更直观更方便操作那么你可以把选项直接放出来。

接下来是食材,食材又分为食材的名称和用量,那么也是一个输入的行为,需要两个输入框,这里就不能用选择的交互了,因为在这个场景中选项是根据用户需求随机、特定的,需要用户自己输入。

最后是菜谱制作流程中的图片和文字描述,也是图片和视频的上传和文字输入模块。这样我们就把这些控件具像化了,就更直观的帮助我们进行接下来的操作。
根据用户的操作习惯和场景,我们将操作顺序捋一遍。什么样的操作顺序更符合我们上传的习惯呢?先填写制作顺序吗?不对,应该先编辑基本信息,也就是我们通过烹饪的流程,先想好要做什么菜,再去准备食材,再开始一系列烹饪的步骤。

所以我们要先让用户去添加封面编辑标题和介绍,烹饪难度和时间其实放在开头和末尾都可以,但是考虑到这些信息在列表中会一起展示,那么我们索性就在开头就直接一起编辑。
接下来是添加食材,添加食材的场景中会涉及到对食材的添加、删除、清空以及智能编辑(类似添加收货地址),所以这里的场景不要漏掉。那有的小伙伴要问是不是可以再加一个拍照识别食材的功能?其实不需要,因为我们在准备做菜谱之前肯定对这道菜有了解,知道每一个食材的名称我们才会去做菜,否则连什么食材都不知道就去做,那万一有毒呢?所以这个场景是不存在的。
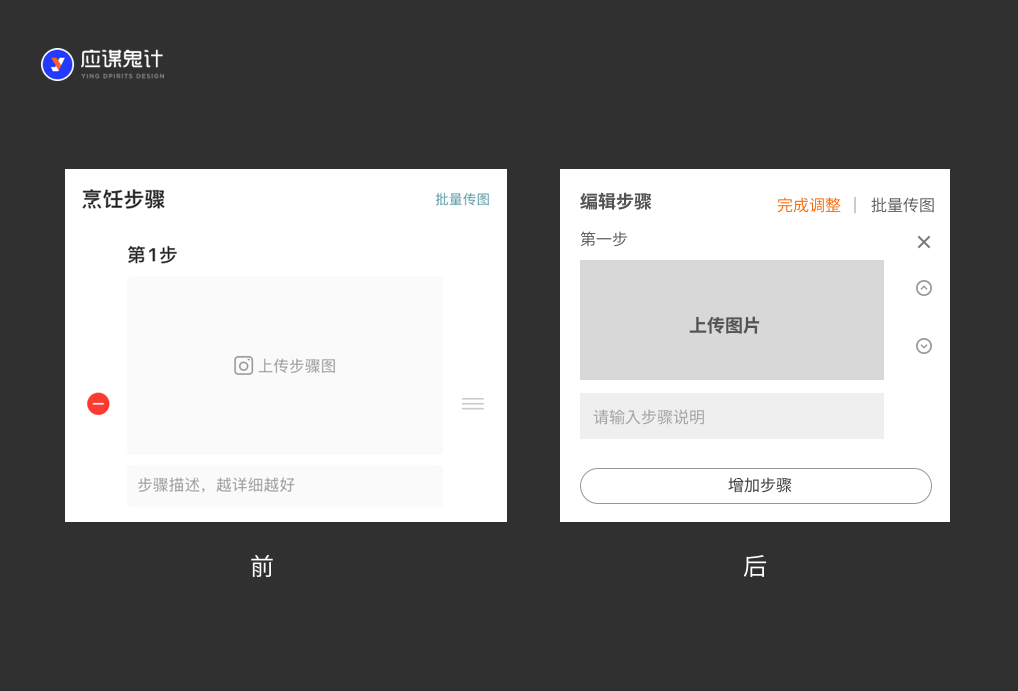
再接着是编辑制作步骤,依然是思考用户场景,除了上传图片和文字以外,还需要提供步骤添加、删除、调整位置、批量传图等功能。这些场景我们在脑爆的时候或多或少会遗漏掉。
移动端产品的层级和路径主要是根据页面来划定的,所以页面越多路径就越深,但是路径深并不意味着一定就多余,路径少也并不意味着操作就简单。路径阶段的划分主要是根据这几点来考虑的:
1.当前页面内容是否溢出、符合场景、满足预期也就是说当前页面中的内容是否符合当前场景的用户,以及是不是过载了。例如我们去购买电影票的流程,当我们在查看电影详情的时候,不会出现电影院和电影场次的选择,因为不符合当前场景的用户需求。

2.场景是否独立我们在选择回收自己的手机时,在选择型号页面不会再让用户编辑估价信息。这个场景是独立的,并且只有完成了前置操作步骤后才能进行下一步。

3.任务是否需要阶段性结束 为什么需要进行新建界面,是因为当前界面在满足1和2两个约束后,要考虑第一个步骤是否阶段性完结了,例如我如果把菜谱编辑基础信息界面单独做一个界面,而编辑步骤再单独做一个界面,这里第一界面是否阶段性完结呢?还没有,因为你可以随时要去修改标题、封面、食材等等,而经常返回上一页并不是一件很简单的事,用户也会担心我编辑好的步骤会不会保存等一系列问题。
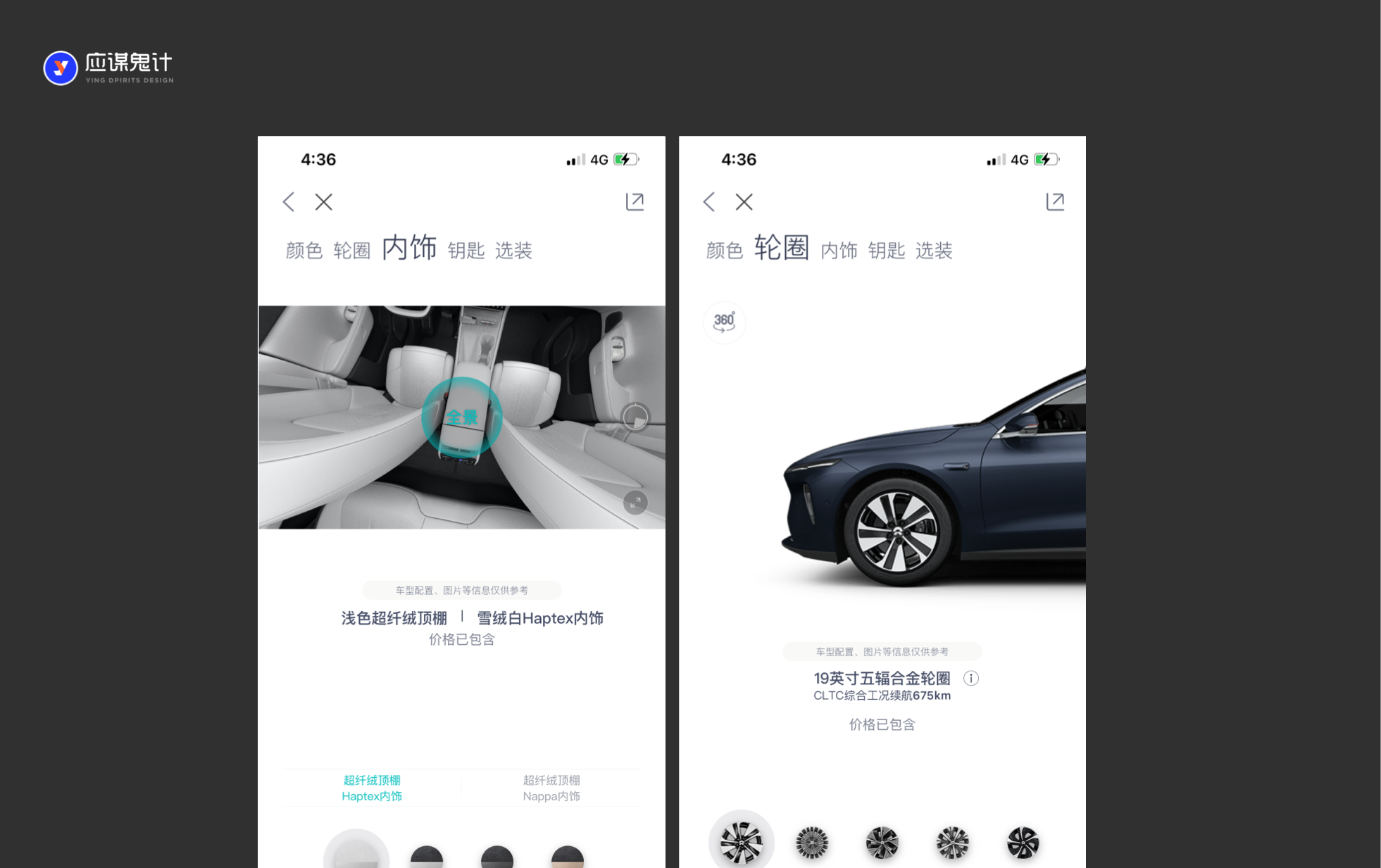
这里再用一个蔚来app中选购车辆配置的流程举个例子。他这里也将选择配置流程划分成了几个界面,但这个流程结构就不是单纯的线性结构了,虽然他每个不同的配置单独做成一个界面但是顶部利用tab来切换不同配置选项的界面。

所以当任务需要阶段性完成时候,例如只有先输入手机号点击发送验证码之后才能收到验证码,在这样的流程中我们可以使用下一步来进入下一个环节。如果要分不同的界面,而又没有出现阶段性完结的情况,那么前一页的内容编辑再下一页也需要有,例如我们把标题编辑单独做一个界面,但是下一个编辑基本信息界面也依然要能够编辑标题。
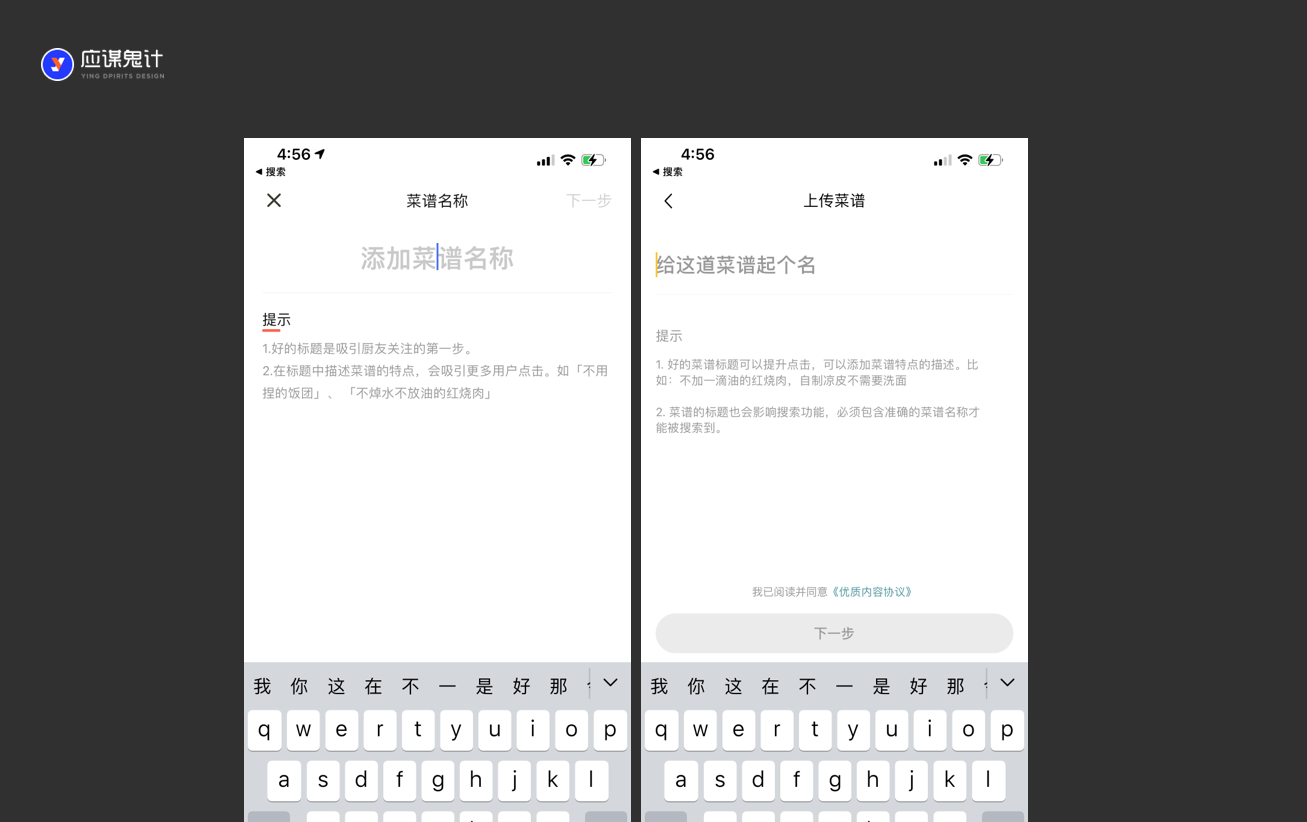
通过对用户场景和触点的分类,以及对第四步的思考,我们可以发现其实编辑基本信息和编辑步骤是需要放在同一个页面中去完成的,因为没有阶段性结束。但是放在同一个界面也有一些问题比如单个界面需要编辑的信息太多,比较繁琐,再次编辑需要上下滑动浏览不方便等问题。所以我们也可以看一下市面上的竞品都是怎么做的,有一些产品会将编辑标题单独划分出一个界面,这其实没改变前者的问题,单独作为一个页面或许是基于这两点考虑:
1.希望用户通过认真对待标题来提高菜谱的点击率和引起别人的兴趣
2.业务需求,通过让用户了解优质内容的协议来谨慎对待上传菜谱的质量
3.对于一个复杂操作前的一个准备和引导,让用户更容易接受接下来的大量表单的填写。

接下来是填写的界面,那么我们就可以根据信息展示的优先级和第三步设定好的控件进行布局,这里涉及到的原理就不讲了。我们主要来分析一下某些功能在布局的时候为什么这么放。
首先封面和标题还有简介从上至下应该没有什么问题,因为有两个输入模块咱就无法左右放,因为这3者是强关联信息所以是一个整体。其次是难度和时间,这两个字段包含的内容和形式我们在之前的步骤中提到有两种形式,一种是actionsheet还有一种是选项标签化平铺,前者的好处是节省空间,易扩展,后者则更加直观和方便选择,另外也要考虑类似控件在整个产品中的统一性。

接下来是食材添加和编辑,这里涉及到食材名称和用量的文本输入,这里可以直接用一行输入模块来放单个食材的编辑,因为整个页面表单很长所以尽量简化上下空间。同时还有对食材的删除、清空、调序和新增。那这三个按钮怎么放比较合理呢?我们要看用户使用的场景,可以考虑的维度有:操作频率、操作优先级以及任务的主方向。
所以在食材编辑这个模块中,最高频的是新增其次是删除再次是调序最后是清空。而当食材新增后内容会向下延伸,所以新增的按钮不适合放在上方,也不适合放在每个输入模块的右侧。删除和调序则是最某个食材信息的编辑所以是针对单个输入模块的,那必须跟在后面。最后的清空可以放在新增按钮的左侧。这样就完成了添加食材的模块。
再接下来是烹饪步骤。上传图片和编辑文本没什么问题,上下布局是因为在正式浏览的时候需要大图和文字搭配的形式,所以为了形式统一就只能这样布局。
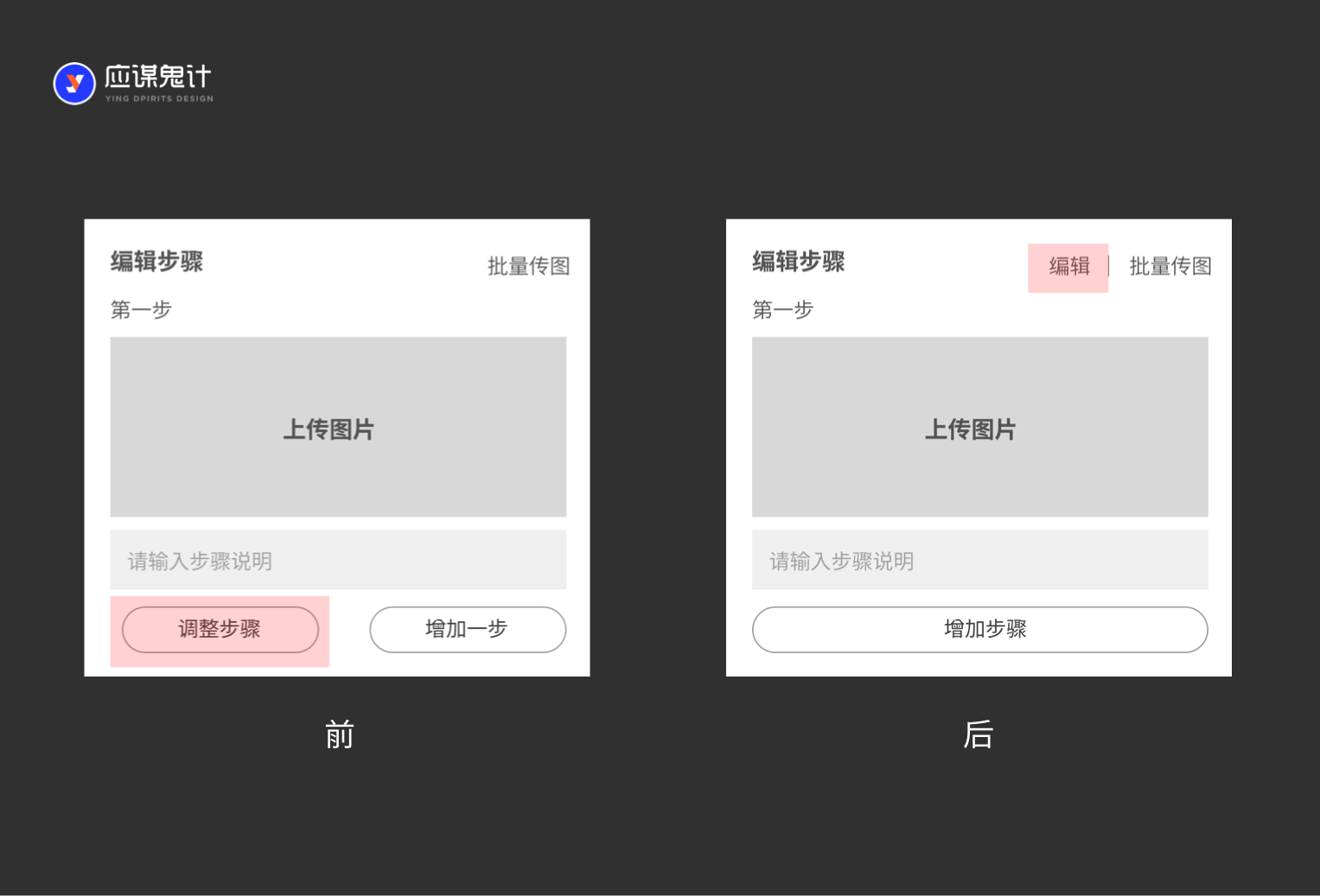
目前调整步骤在最底部,同时删除操作也需要点击调整步骤后才能出现,这里因为调整步骤和删除不是高频操作,弱化层级可以理解,但是如果放在底部那么如果我想要删除第一步和调整前2步顺序的时候,就要上下来回滑动,不是很方便。

那其实我们可以这么做,把烹饪步骤作为一个bar,在页面向上滑动的时候置顶,添加食材也可以这样操作。就是为了让用户在上下滑动的时候可以随时进行一个编辑,步骤在任何位置都可以直接进行换位和删除。另外由于是大图模式,在换位的时候进行长按拖动其实对拇指的操作有一定的要求。既然这样为什么不用上下切换的按钮进行调序。

我们来看一下拇指拖动要激活两个阶段,首先要长按激活拖动,然后需要按住不放进行拖拽,由于卡片面积较大拇指滑动的距离就要长,对于手小的用户就不太方便了。那我们是否可以做成一个上下切换的按钮,这样只要通过单击就可以完成顺序的调换,并且通常调换顺序并不需要跨越多个步骤进行,一般也只是相邻两个步骤的顺序换一下即可。所以这里首先我会把编辑按钮和批量传图都放在烹饪步骤bar右侧并置顶。

最后再补上剩余的选项模块和发布、预览、草稿的按钮即可。预览和草稿必须放在导航栏,因为这俩功能是随时需要进行操作的所以不能在页面底部,而发布按钮可以放在最底下。也有小伙伴想问,为什么不在底部做一个固定的bar来放这些按钮呢。因为页面纵向信息很复杂,不仅底部占用了高度也容易误操作,在没有编辑完时,发布按钮还是比较鸡肋的,所以是不会出现一个底部固定的bar。
好啦,今天分享的交互流程案例大家学废了吗?我们下期再见,有更多想法和交流欢迎在留言区留言!
文章来源:站酷 作者:应骏
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
前言
之前为大家分享过很多工作的案例,很多伙伴表示收获颇多,之所以分享工作案例是为了,给大家讲解设计思路,让大家明白,为什么这样设计,出于什么目的,要解决什么问题,这些正是UI设计的根本所在,掌握了设计思路就能应对各种问题。
接下来本期的分享,依旧会用真实案例解析从需求到设计的完整过程。
接需求与案例解析

我司的运营小姐姐@我要改个产品的UI,下午找我聊需求。
一、准备工作
提前了解产品,从视觉、交互上感受一遍,标记产品中有疑问的地方,这样大概对产品有个概念,为接下来的沟通做好铺垫。
二、了解业务
首先需要运营小姐姐讲解一下业务逻辑,了解产品涉及到的各种角色,产品使用场景等等,期间把疑问一一了解清楚,尽可能对业务、角色、使用场景有充分的了解。
通过沟通,了解到这个产品是一个H5问卷后台,业务上用来查看问卷统计的结果,使用的人群是公司的运营人员,产品时常会打包卖给客户,客户的使用场景不定,多数用户会用手机端查看统计结果。
三、沟通需求
接下来,沟通中我会先听她讲解需求,讲完后我会问她一些问题,确保我理解的正确。
需求沟通后,此产品问题为:界面太乱,很难用,需要改的好看舒服好用。
这时候就要想到她是不是用了其他体验好的产品,如果是的话,这个产品可能是重要的设计参考,然而了解后并不是因为用了其他产品,是一直以来就不好用,没时间改而已。
接下来的需求沟通就要落实到页面中,需要一起探讨产品,不明白的地方要了解清楚,从中总结优化的地方。
下面开始案例分享:
第一个页面改版

上图为“统计问卷”首页,A、B、C处为页面中较为突出的点,其中C处最为明显,沟通后得知C处图表的切换是为了截取图表做ppt,仅此而已,所以此处UI设计上需要弱化。
其实用户之所以觉得页面看起来不舒服,是因为想看的元素被弱化,而不该看的却过度设计,这样用户在看页面过程就会很费神,因为获取信息要躲开视觉上被过度设计的地方。
例如A处,用了页面中唯一的橘黄色,当初设计者应该是为了能强化区别上下题目的分界,但也成了突出的视觉干扰项。
其实分析后,页面中用户要看的是两个地方,一个是B处答题的比例数据,另一个是旁边的“小记”数据量,而B处进度条的设计过于突出,与文字没有良好的视觉比重。
结合以上问题进行改版:

解决A处问题
把每道题设计为卡片式,这样能很好的区别上下题的界线,题号从突出的橘黄色改为黑色,使得页面视觉上不那么跳跃。
解决B处问题
弱化变细进度条,与文字视觉比重相当,不会显得突兀,排版上下排列改为左右排列,这样能够缩减表格的高度,页面可以显示更多的内容。
解决C处问题
图表切换是个弱功能,使用频率较低,所以放到卡片的右上角弱化设计,用切换的方式展示。
不仅仅是以上的问题,排版的细节也会大大提升产品的质感。

旧版所有元素的排版间距几乎没有什么规律,这也是导致用户对产品有乱糟糟印象的原因。
改进后,用间距去表达元素之间的关系,间距设计常常会用到“黄金比例”或“五分原则”,黄金比例不必多说,五分原则就是相关的元素用周边0.5倍的距离表达亲密关系。

当设计好第一个页面后,需要先给到需求方评审,确认没问题后再继续,这样就尽可能保证了后面的设计是符合他们需要的。

上图只是个最终的结果,过程中做过一些小改动,最初发给需求方设计的页面,需要做简单的设计注解,这样才会更容易被理解,且具有说服力,最终确认没问题再继续其他页面的设计。
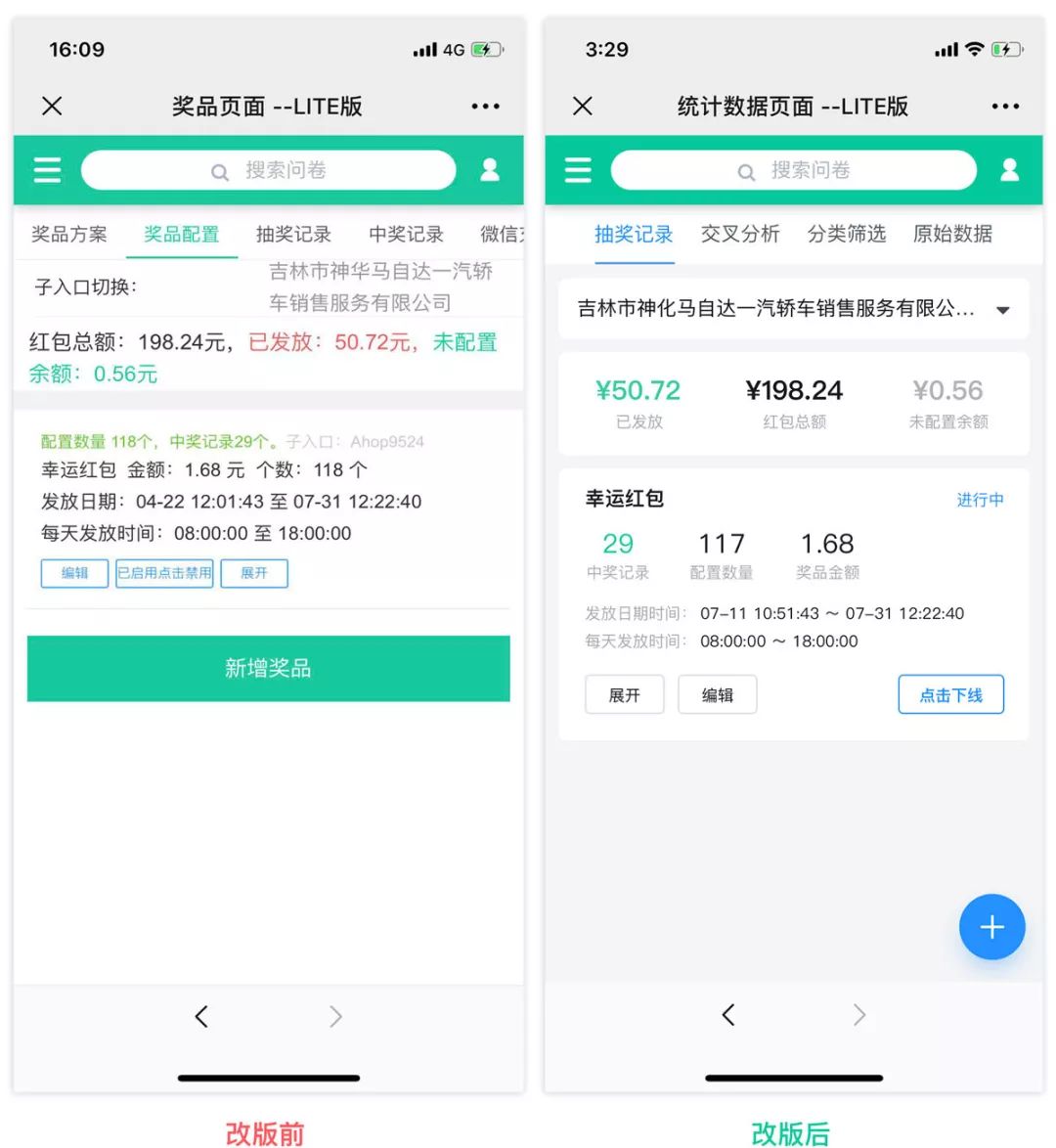
第二个页面改版

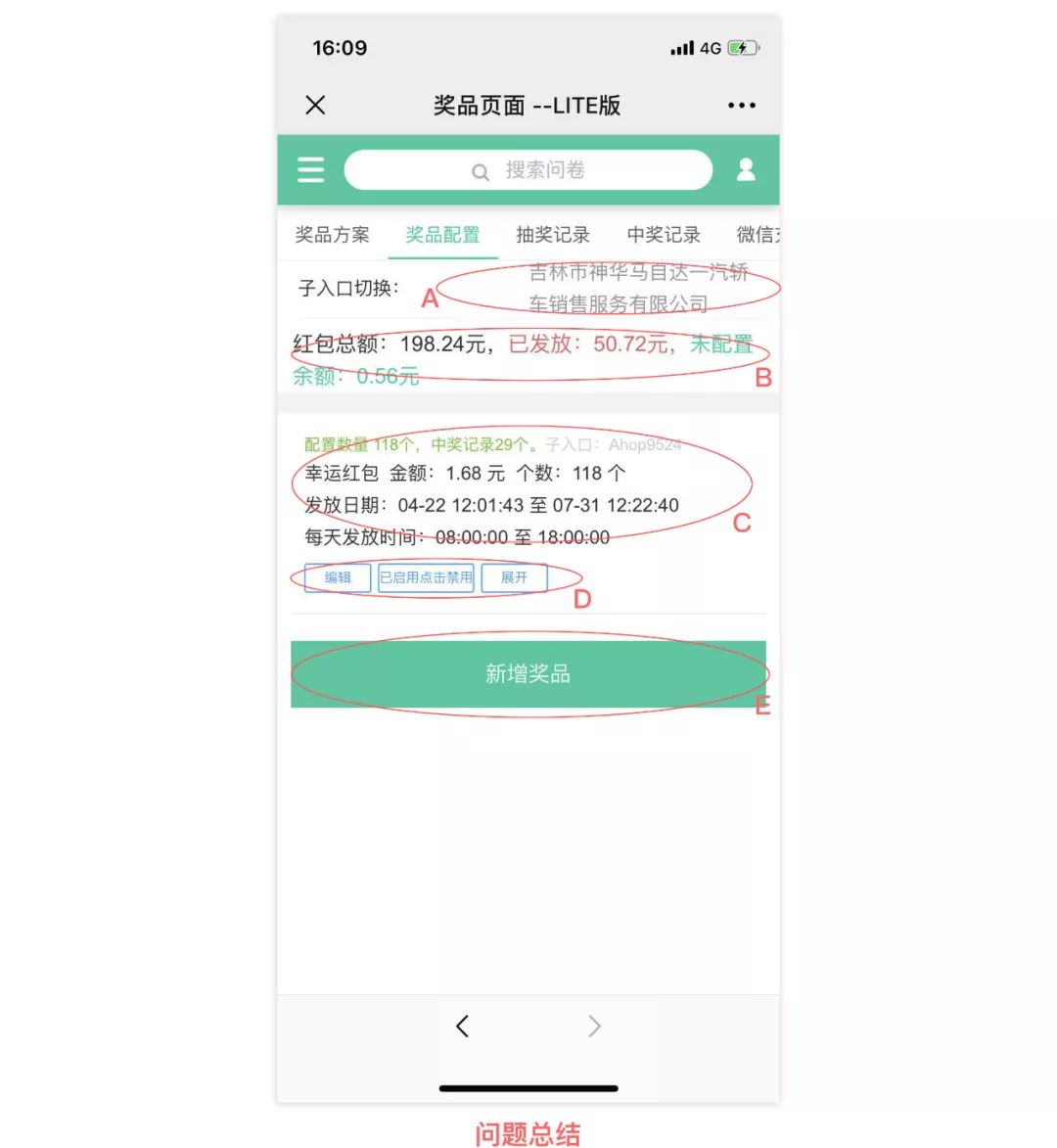
上图是给做问卷的人配置红包奖品的页面,看完后我表示心疼我们的运营人员。
A处本可以切换项目,但现在的设计显然是不可点击切换的状态。
B处是这个项目总金额统计,目前排版色彩杂乱且拥挤。
C处是给问卷配置红包奖品的各个属性信息,然而元素间没有层次,依旧杂乱拥挤。
D处按钮没有主次关系,排版拥挤。
E处是个“增加奖品”按钮,现在看起来没太大问题。

改版后页面延续了首页的卡片风格,保持一致性。
解决A处问题
“子入口切换”用户很难理解,因为不是确切词,例如换成“项目切换”“问卷切换”就很容易理解,当然也是可以去掉的,因为运营人员对每个项目都很熟悉,没必要注解。
解决B处问题
重新定义排版后,显而易见会比之前要清晰透气很多,动态变化的金额用颜色突出强调,未配置金额为次要信息,用灰色表示。
解决C处问题
改变排版样式,视觉上有主有次,“配置数量”跟“个数”为重复信息,只留一个即可。
解决D处问题
按钮“已启动点击禁用”拆分为“点击下线”按钮,和问卷状态(进行中),“展开”按钮放到最左边,和“编辑”并列。
解决E处问题
“新增奖品”按钮,如果增加配置奖品列表,就会把按钮挤到不可视区域,这样的设计不是特别推荐,所以设计成悬浮按钮,旧版本已经建立用户的按钮功能认知,悬浮按钮上面配加号图标,用户就会很容易理解。
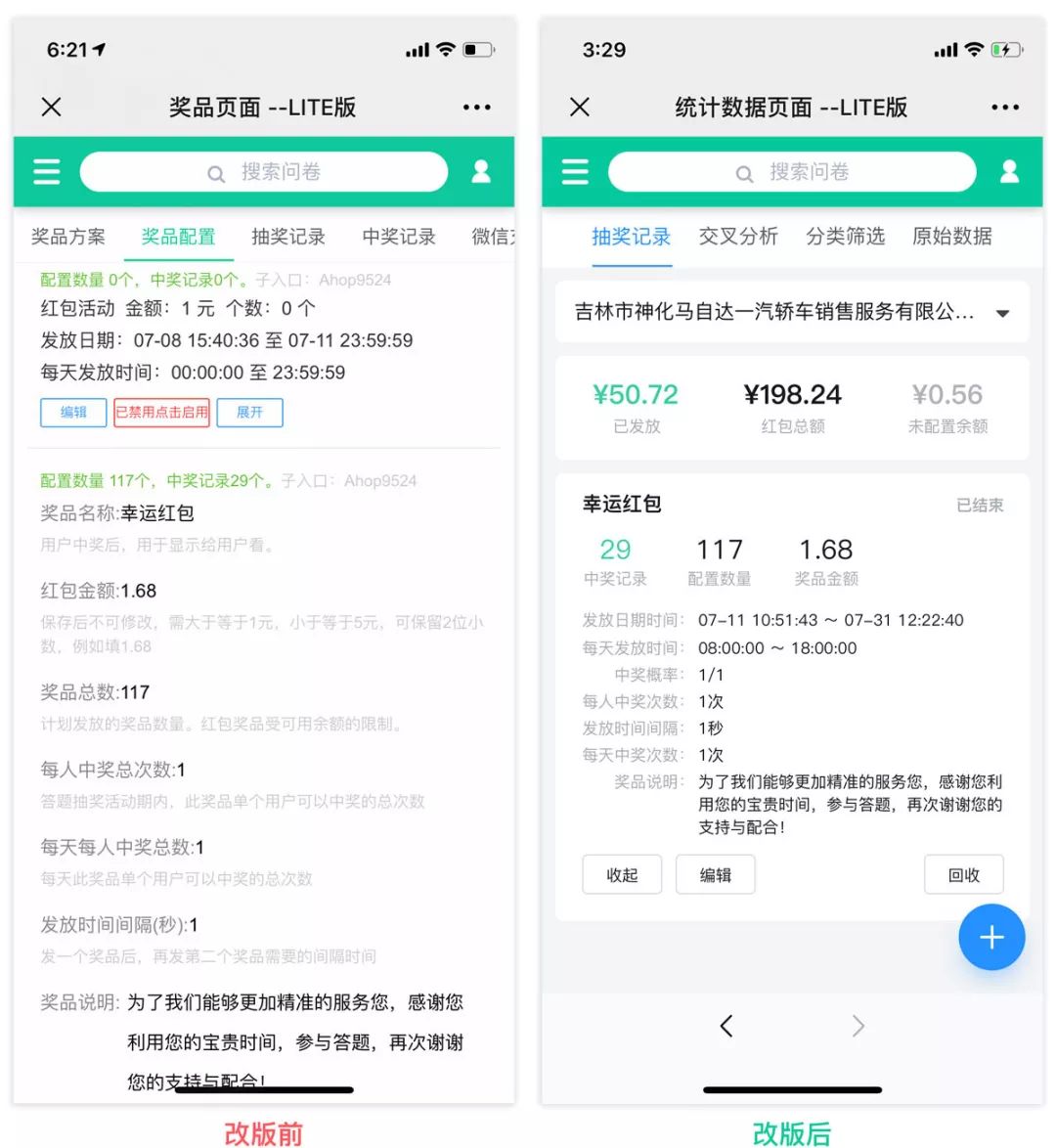
第三个页面改版

上图还是第二个改版页面,此次要改版的是,点开“展开”按钮显示的属性,目前的问题是有很多重复的信息,例如时间,上面已经显示时间,最下面又出现同样的时间。
最严重的问题是,所有灰色字的注释,不符合逻辑,不应该在展开的属性下面提示,因为这已经是编辑好的内容,再去提示就意义不大了。
模拟一个场景,比如上图红圈的地方,已经设置好了奖品名称为“幸运红包”,展开后有个灰色字提示“用户中奖后,用于显示给用户看”,如果发现理解错了,然而在此页面是不可以改正的,所以灰色字应该在“新增奖品”的编辑中提示,用户在输入信息的场景下,提示才是最合理的。

页面改进后,去掉重复的属性信息,去掉灰色字的提示,(去掉这些内容是提前跟需求方探讨过的)最后用最少的空间展示了所有的信息,更清晰明了,其实展开后的卡片高度,完全也是可以考虑去掉“展开”“收起”的功能。
然后
第四个页面改版

当我看到这个页面时,不知道为什么要有A处的信息,所以再次请教需求方寻求答案,给我的答案是“子入口”“IP”是为了给开发人员提供便捷查询,例如这个中奖者存在刷红包行为,可以通过A处的信息进行查询。
很显然这并不合理,因为对用户来说没有用,还造成了认知负担,如果存在不良行为,提供编号信息就可以搞定了。
B处的设计,让页面没有条理,更是一个信息干扰项。

页面改进后,依然沿用首页卡片式的设计,去掉“子入口”“IP”“昵称”多余属性,去掉昵称是因为答问卷一般不会获取到用户昵称。
“中奖”和“未中奖”卡片,设计上有明显的视觉比重差异,去掉未中奖的绿色标示,只突出中奖者。
最后一个页面改版

上图是做问卷用户答案页,页面的弹窗偏小,使用起来很憋气,A处不知道什么意思,询问后可以直接去掉,B处是一个不合理的“确定”按钮,原因是用词错误,应该叫“关闭”更合适,因为这个页面是查看信息,并没有执行某些任务操作。

改进后加大弹窗,去掉页面中的多余元素颜色,上下题目用留白间距隔开,去掉“确定”大按钮,因为太占面积,改为右上角“关闭”按钮。
最后
当我们看到一个页面时,如果只看到美与丑,那是不客观的,这可能是对UI设计最大的误解,UI的美不只体现在表面上,还有内在的体验中。
UI设计一般都会带着一种目的进行设计,目的绝不只是设计的好看,更多的是创造一个良好的产品体验,同时能够助力业务,实现产品价值。
UI设计师对于业务要积极的去了解,对需求不要总被动接收,要有意识的去探讨挖掘,对业务的熟知,需求的准确拿捏,是你开始设计前最好的基石。

看了一位著名设计大师Aaron Gustafson关于UI设计的演讲报告,讨论和剖析了几个自适应界面,并演示了他们如何智能地变形以满足用户的需求。这里我有一些心得体会分享给大家。

当我开始我的职业生涯,我还是一个简单的网页设计师。我在网页设计工作了一年,从小型商业网站开始,最终转移到更大的客户。我发现对它并不感兴趣。我对分页模式,用户与表单交互的方式,以及感觉到的性能,比网页的视觉设计更感兴趣。我发现我爱上了交互,体验各种的性能。
当我看科幻电影时,我会看看界面。当我玩视频游戏时,我会观察菜单的布局方式。如果任何这些特质听起来很熟悉,你也可能有一颗UI设计师的心脏。
于是我退出我的之前的设计公司,开始了我自己感兴趣的项目与目标。在我的LinkedIn页面上,我试图总结我的新职业目标:创作出不仅具有视觉,交互,体验,还应更加智能,更加方便的大胆构想。自从我爱上了我现在这份工作以来已经有三年了,我并不是把它当作工作,而是把它当作我兴趣慢慢去培养,所以我的旅程并没有停止。我目前在一家创业公司,这里有我们共同的梦想与信念,我们想把东西做好,做全面,希望广大用户会喜欢,我每天逼着自己去思考,去学习,去看一些书籍资料,但是很多时候事与愿违!

在这篇文章中,我主要想描述一个UI设计师是什么样子:
这些工作是什么构成的?
哪里是最好的学习资源?
你如何在你的技艺得上展现更好?
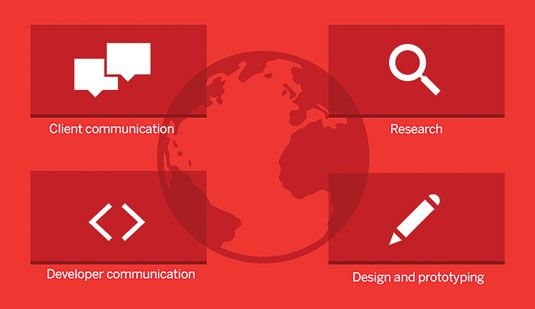
UI设计的工作
我会将用户界面设计的工作分为四类。与客户沟通,研究,设计和原型,并与开发人员沟通。下面让我们更详细的去接触一下怎么去工作。

沟通
客户沟通是关于理解客户的问题。目标是掌握客户的业务。项目的开始通常包括很多的谈话。在工作开始时,不要太多地去了解客户的想法- 你可以设想可能的设计解决方案时,以全新的方式展现给她们看,然后接受需求,进行分析。
要成为一个好的UI设计师,你需要能够最终考虑你的客户的意愿。例如,您的客户可能在航空,为他们工作最终将使你对这个行业有很多认知。所以,你会感受到:不能明智的去选择你的工作行业,也就不会成为这行业的专家。我们需要对自己有足够的认知。
在项目期间,沟通不会停止。作为设计师,你将不断地展示你的工作。产品的诞生需要有火花的碰撞,所以我们迭代好,不断的进行沟通与讨论。
研究
与客户沟通,你会做很多研究。这可能包括实地研究,与客户的研讨会,分析竞争或定义一个策略 - 基本上,只是帮助你理解手头的问题。
研究是什么?研究可以告诉你的设计选择。这是你读过的文章,或者苹果刚刚发布的新东西。当你解释为什么做出一个特定的设计选择时,你的研究会帮助你。
研究可以非常广泛。我经常测试新的设备用于研究目的; 或注册新的网络应用程序以研究其用户界面。
设计和原型
作为设计师,你可能会花大部分时间做设计调整工作。UI设计项目可以以多种方式前进,从素描,详细设计到编码。

您使用的方法在很大程度上取决于项目的类型。你在设计什么?这是一个网站,还是应用程序,或者你宁愿称它为一个应用程序吗?它使用本地技术吗?是重新设计还是从头开始?
在我们公司没有固定的过程,但大多数项目遵循相同的粗略顺序:他们从草图和线框开始,继续详细的视觉和交互设计,并以一个原型结束。
作为设计师,我们花费了大量的时间来思考我们的工具。虽然强大的工具很重要,但它们不是最重要的事情。能够使用Adobe Creative Suite和像Sketch这样的应用程序是相当于能够使用铅笔绘画或刷子来绘画。
话虽如此,对工具的浓厚兴趣是一件好事。我也喜欢尝试新的设计工具,可以帮助我更有效率的完成工作。我最喜欢的矢量编辑工具是Illustrator,但我的大部分视觉设计工作是在这些天在PS上完成的。其他团队成员已经切换到较新的工具,如Sketch,Affinity Designer,这些工具我们都需要了解,找到适合自己的就行。
工具是一个非常个人的选择。只要我们能轻松地一起工作,每个人都可以自由选择自己。为了使与客户的讨论,我们的设计更简单,我们使用Axure制作原型。对于更高级的原型,我们使用HTML和CSS。你需要的工具都取决于你想要做的工作。
开发者沟通
沟通设计有多种形式:详细规格,提供资产,一起审查设计。在每个实例中提供的意义很大程度上取决于项目是本机还是Web应用程序。

传统的方法是在屏幕设计旁边交付资源。屏幕设计可用于查看设计整体看起来是什么样子,而资产是即用型PNG和图标的SVG,因此开发人员不必处理图形编辑器。
在我们公司,我们是提供更多的支持者。我们使用组件样式指南来帮助保持我们设计的一致性。当我们处理一个web项目时,我们提供了详细的HTML和CSS集合,逐条记录,准备实施。我相信在软件开发的每个阶段都有设计眼光是实现我创建一流级软件目标的唯一途径。
Web与本机应用程序
然而,这些指南倾向于针对营销网站进行调整,并且其中的内容并不总是导致良好的用户界面决策。字体倾向于出于营销原因而选择,而不是为了易于理解。颜色可以是粗体和醒目的,它可以在广告活动中使用,但不会在您日常使用的应用中使用。这些指南必须解释。

有几个UI设计的网络指南。你可以认为网络是不同风格的熔炉。如果你做任何感觉更像一个应用程序而不是一个网站,你需要知道广泛使用的框架如Bootstrap和ZURB基金会。框架先打好,再开始确定事情应该如何去做,因为你不想重复做某一件事。
我比较喜欢使用Bootstrap。它为常见的UI元素(如按钮,数据表和模态)提供了合理的默认大小。
在网页设计中,您受网络技术能力的限制。它曾经是很难实现简单的视觉华丽像网站上的圆角。现在很多构想都可以做了 - 你现在可以自由绘制大量的阴影,过渡,动画甚至3D的用户界面。
作为设计师,在浏览器中控制流程和设计是更加现实的。我还没有看到许多UI设计师接管本地应用程序的UI编程,但是设计师做一个网络应用程序的HTML和CSS是一个常见的事情。如果你可以编写你自己的设计,你将有一项专业独特的技能在你的同行,也会增加你许多优势。但是对我来说,这也是唯一的方式,真正了解网络的工作原理。所以作为一名设计师,还是需要懂代码的。

Web约束
您很快就会发现,并非所有的浏览器都支持您学习的所有酷技巧,这是网页设计的现实。这是很好的遵循着名的原则,如渐进增强,你尽可能加载增强内容,但也想想如何内容降级。
最近,“切割芥末”已经变得流行。在BBC的网络团队的支持下,这包括区分“好”和“坏”浏览器,并为“坏”浏览器提供有限的体验。但是,它真的只适用于内容网站。
当涉及到类似应用程序的体验,许多人只限于支持一些领先的浏览器,使开发更容易。可悲的是,这让我们回到1996年的情况,你需要一个特定的浏览器来查看内容。

改善你的技能
那么,你如何跟上快速移动的网络行业的最新发展,并提高你的技能?让我们看看几种不同的方法提高你的技能...

平台知识
设计师的主要部分是平台知识。你应该知道各种操作系统,以及如何使用它们。作为设计师,我们倾向于使用Mac,但是很容易忘记,大多数人使用Windows框来完成他们的工作。
我觉得你只有真正理解的东西,如果你自己使用它。我喜欢使用我的Mac设计,但花费大量的时间赶上各种其他平台的演变。我有几个副本的Windows安装在我的Mac上作为虚拟机。我一直在忙于使用Microsoft的Insider程序测试Windows 10的新构建,以检查UI中的各种更改。
我也经常购买新硬件来测试它是如何工作的。我买了一个苹果手表只是为了测试的平台。然后我卖了它,因为我觉得它并不是必要的。
此外,web可以被视为其自己的操作系统。它不断发展,每周都会向每个浏览器供应商添加新功能。非常值得了解浏览器的技术方面,特别是关于CSS和图形能力。你需要知道SVG和WebGL是什么,以及如何使用Web动画API。
每个平台随着时间演变,作为一个用户界面设计师,它是你的任务,保持最新。毕竟,无论你在设计什么,都不是孤立生活,而是一个更大的软件生态系统的一部分。

回到基本
我们今天所处的困境与我们在20年前所挣扎的情况没有什么不同。书中有很多好的建议。尝试防御设计的网页由Jason Fried和马修Linderman和不要让我认为通过史蒂夫·克鲁格的初学者。
如果你不知道概念,如模态和可承受性,你需要读。你应该能够解释Fitts的定律是什么。格式塔的邻近法?这是UI设计的面包和黄油。
受游戏和电影的启发
作为UI设计师,我利用其他灵感来源来完成我的工作。我在游戏中找到很多灵感。一些游戏非常复杂,UI设计人员不得不解决与UI设计师在商业项目上工作相同的复杂界面问题。

游戏也可以表示趋势。在Colin McRae Rally的菜单中发现的极简主义让我想起了iOS7的方向。在某种程度上,现在时尚的UI动画设计出现在几年和几年前的游戏中。从skeuomorphism到裸,功能界面和“平面设计”的转变在游戏中也很明显。比较2006年的湮灭与2011年的天际。这两个游戏都是同一系列的RPG,但差异是惊人的。
Marvel电影中的未来派界面如钢铁侠也是我的灵感。他们不是完全可用的例子,但他们确实让我更多地关注计算作为一个整体。我们想要一个未来的屏幕,或者我们想让屏幕消失?这可能是一个很好的问题,在一个酒吧的设计师。
有了解和学习 B 端的同学必然都听说过 SaaS 这个词,这在 B 端行业是个非常重要的产品形式和分支。
虽然它重要,但新手对这东西的理解充满了让人遗憾的扭曲。比如常见的误解式提问,Saas 应该怎么设计?适用哪些设计风格?
……
所以我从最底层的技术层面,来解析 Saas 到底是什么,在未来你再也不用担心对这个词汇一知半解,无法正常参与业务讨论了。

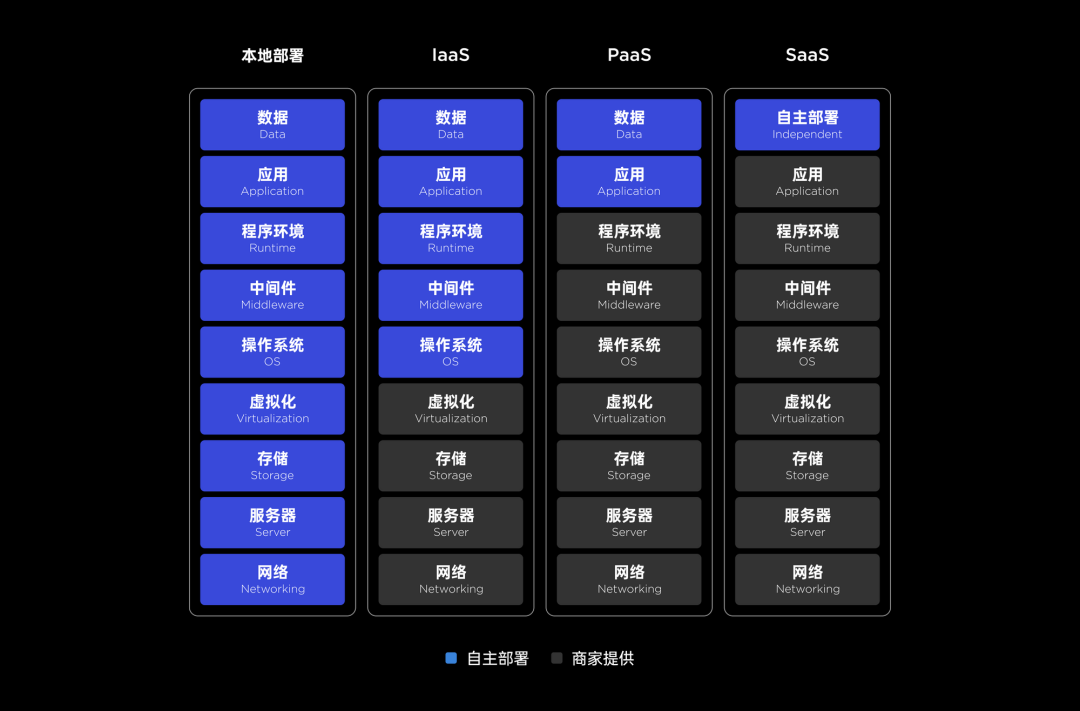
讲解什么是 Saas,或者刚刚图例出现的 Paas、laas 是什么,首先要认识一个问题,一个需要联网的软件,是如何落地的,需要哪些前提条件。
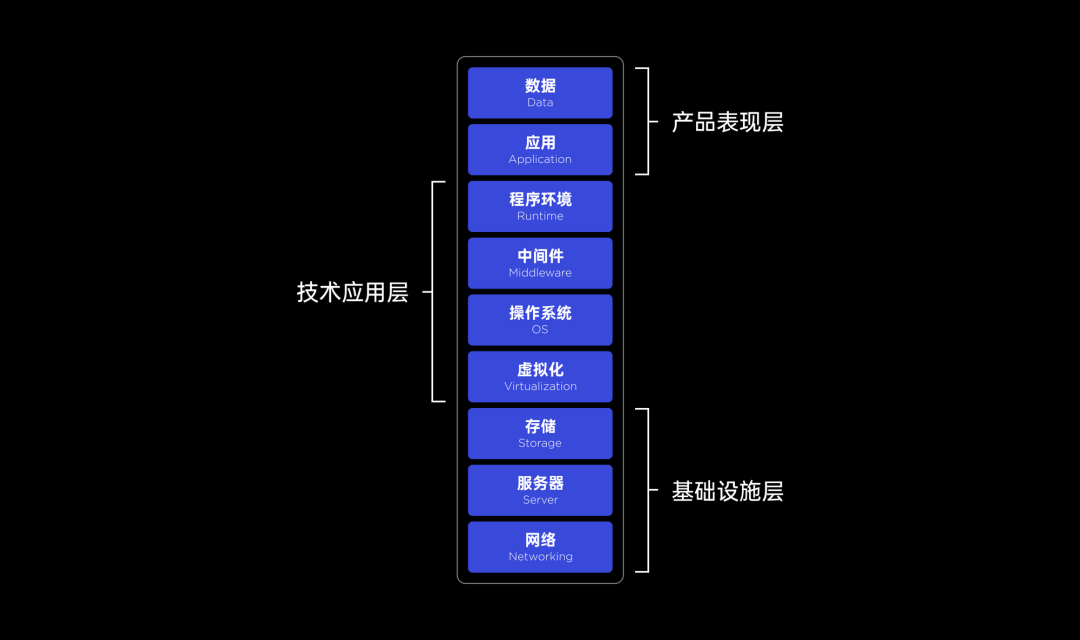
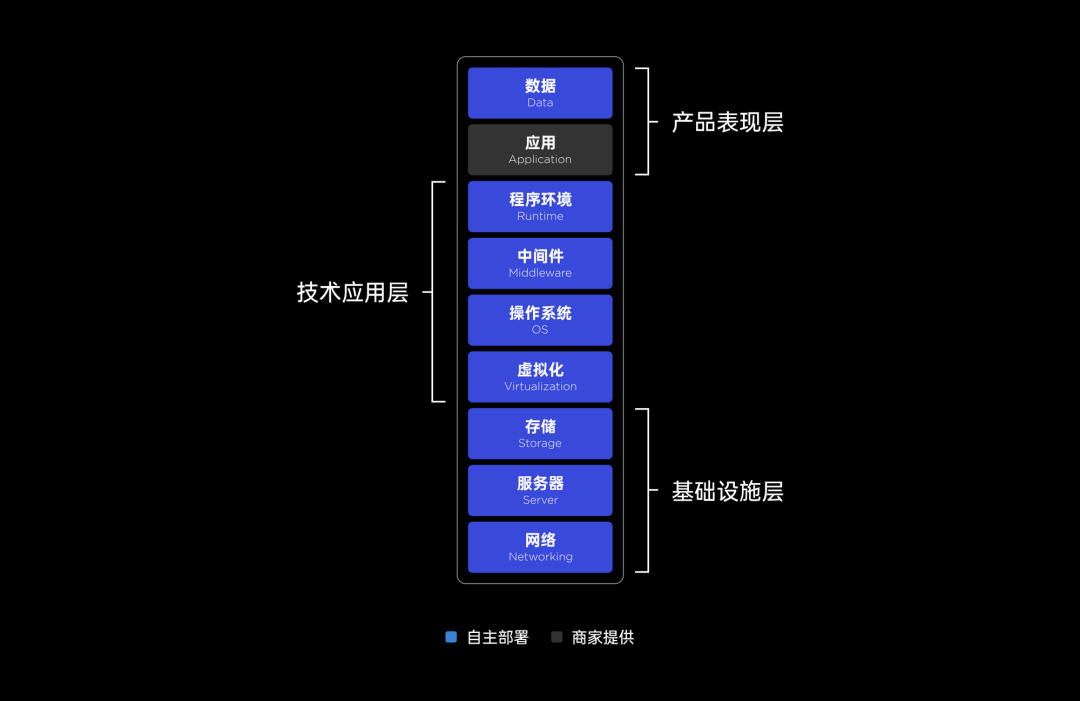
通常,我们可以把一个普通的联网产品要正式上线并使用,需要满足 9 个层级的条件,我们简称 “9层塔”,分别是:

下面,我们根据每个大层级来解释一下,它们分别都是什么。
1.1 基础设施层
基础设施层是一切网络服务的根基,由现实世界的硬件组成,是所有技术、代码、数据的运行基础。
层1:网络(Networking)
即基础的互联网电信宽带服务,通过电信运营商在各地搭建联网用的设备,并使用线缆相互连接,满足数据的物理传输可能。
比如你想要在家上网冲浪(非移动上网),最基础的条件是就是购买和开通宽带服务,通过接入光纤的形式,实现从家中连接到互联网世界的可能。
层2:服务器(Serves)
服务器,本质上也是一台电脑。有了联网的条件,我们就要把网络接入到这台 “电脑” 上,让它来完成各种数据的处理和存储。
但不管它能做什么,要做什么,首先你得先有这台设备,不然后续的工作都无从谈起,所以服务器指的就是用来完成后续工作的电脑设备。

层3:存储(Storage)
存储就是硬盘,你想要运行的任何程序、代码,还是想要收集的数据,都需要容纳的地方,那就是硬盘空间。存储就是关联到服务器的硬盘,是数据存储的物理环境。
之所以硬盘被独立出出来,而没有把 CPU 内存这些拿出来,是因为数据的存储和安全(物理上)是网络服务的重中之重。CPU、内存、电源坏了,替换就可以,硬盘损坏导致数据的丢失是无论如何不可能接受的。
所以,工程师们开发了非常多特殊的技术来保障存储的稳定和安全。

1.2 技术应用层
技术应用层,就是具备了网络、服务器、硬盘以后,让这些基础设施充分发挥作用和能效的相关技术。
层4:虚拟化(Virtualization)
虚拟化是个比较抽象的概念,它是一种资源利用的技术,让服务器最大化的利用和分配自己的资源。
比如一台服务器,有8核心、8G内存、8G存储,如果卖个一个客户运行一个程序,那么很可能这个这个程序日常只使用一个核心的算力,1GB内存,1G不到的存储,剩下的算力资源不就浪费了嘛?
于是,虚拟技术就可以把这台服务器切割成 8 台 “虚拟机” 卖给 8 个这样的客户。让他们在这台设备上运行 8 个不同的程序,并根据它们各自使用的消耗灵活分配 CPU 和内存资源。
所以,今天如果你想要搭建一个网站,云服务商出售的 “虚拟主机”,就是在实体服务器主机上切割出来的一部分。这样客户省钱了,商家利润率也更高了!

层5:操作系统(OS)
每台电脑都有自己的操作系统,我们熟知的 Windows、Mac OS等等。如果硬件没有搭载操作系统,那它们就只是一堆工艺精密的废铁。
对于服务器来说也是,任何服务器想要正常运行,都必须搭载相关的服务器操作系统,有了基本的系统,我们才能创建程序,让服务器去运行我们想要的功能。
前面提到的虚拟机,就允许同一台服务器通过虚拟技术运行多个系统。

层6:中间件
中间件也是个比较复杂的技术概念,它是个独立系统软件服务程序,是软件的直接面向对象(而不是服务器),是一种支撑软件。
举个不太严谨的例子,我们常规的逻辑是一个程序对应一台服务器(或虚拟机),但真实情况往往是一个程序会关联好几个服务器和不同的系统,来完成不同的网络服务。正常情况下,你需要对每个服务器和系统进行适配。
而中间件的作用就是帮助你省掉这个麻烦的步骤,让你只需要对接唯一的翻译和话事人,他会帮你向不同的任务对象传达你的要求。
层7:程序环境(Rumtime)
程序环境,就是编译代码用的环境。我们常听说的 C 语言、C++、PHP、Java、.Net 等编程语言,都需要安装一个对应的运行环境。
许多热衷电脑游戏的同学一定很熟悉游戏第一次启动触发的 Java 安装界面,那就证明这个游戏中运用到了 Java 的代码,如果你没有 Java 的运行环境,那么它们就无法生效。

1.3 产品表现层
层8:应用(Application)
在这个系统下,应用程序指的不是你在自己电脑手机上安装的程序。而是安装在服务器上运行的程序,不管是后端程序还是前端程序。
它们需要使用某些特定的程序语言来编写,并运行在上面所说的对应环境中。我们所说的后端开发,通常就是开发服务器所运行的程序的程序员。
层9:数据(Data)
这个词放在这里可能有比较大的歧义,数据实际上就是使用这个程序所产生出来的数据,而不是单指数据库(数据库也是环境的一部分)。
比如你打开一个网站注册了账号,上传了头像,那么这些信息就是使用程序所额外产生的数据,它是项目正常运作的必然产品。
1.4 SaaS 到底是什么
理解上面的9个层级的内容是什么,我们就可以看下面这张图表了。

SaaS 全程 Software-as-a-Service,翻译叫 “软件即服务”,讲人话就是 “卖联网软件” 的。
前面提的 9 个层级,除了最后一层数据是我们普通人可以负责的,其它每个层级都需要对应的开发和工程师来负责对吧,那么我们普通人还是企业就不能使用网络软件服务了嘛?
这肯定是不符合事物发展规律的。
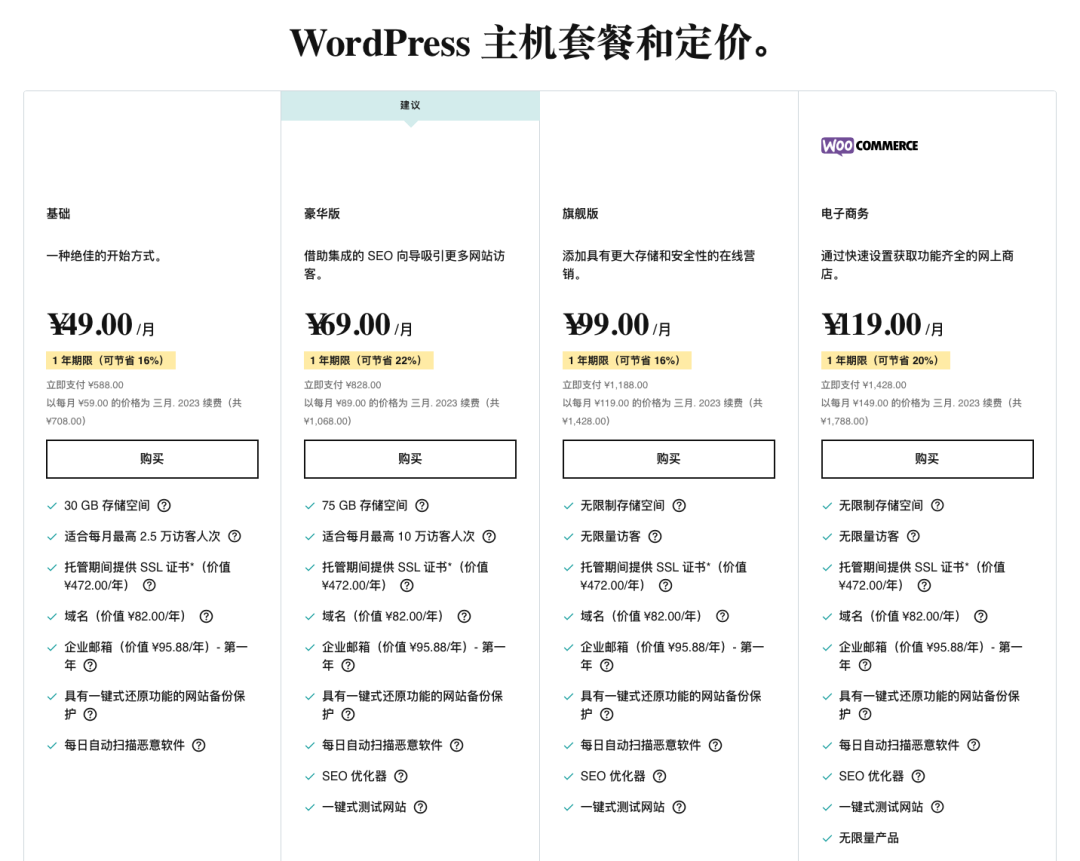
SaaS 的存在,就是让用户不用管什么服务器、代码、中间件这些有的没的高深玩意,直接让你在浏览器或本地客户端上直接使用这款联网软件,并创建对应的数据信息。
换句话讲,只要这个软件是联网的,且软件本身的功能就是服务的核心(划重点:社区电商类软件的服务显然不是软件功能本身),它就是 SaaS。SaaS 既可以免费,也可以是通过批量出售软件功能的使用权来赚取收益。
免费情景:
微软:如果你使用了基于 Web 的电子邮件服务(例如 Outlook、Hotmail 或 Yahoo!Mail),那么你已经使用一种形式的 SaaS。
https://azure.microsoft.com/zh-cn/overview/what-is-saas/
付费情景:



在 B 端的语境下,SaaS 通常就是指制作一个面向商业用户的联网软件,然后批量出售这个软件的使用权。它并没有特指这个软件必须是 CRM、ERP、HRM 还是商用 HMI……
所以明白了嘛,SaaS 只是一个商业形式或技术形式的统称,它根本没有具体的设计规范或者学习方法,完全根据业务的实际需求和场景决定。
最后,再问你们一个问题,你们现在负责的项目是 SaaS 嘛?

在 9 层塔中,SaaS 是完全制作好软件让用户直接上手使用的软件,而 PaaS 和 IaaS 就不一样。
2.1 PaaS
PaaS 全文 Platform as a Service,是平台即服务的简称。这属于完全技术化的服务,是非程序员的一般用户难以参与到的业务类型了。
即服务商提供了基础的 7 层服务,只要用户购买了这些使用权,那么就可以直接在这个基础上编写或安装运行的程序进行使用了。
比如全球最大的开源 CMS 博客程序 WordPress,是由 PHP+MySQL 编写的,如果要创建这样的网站,就可以直接购买符合程序对应环境的服务器,再进行安装部署即可。

2.2 IaaS
IaaS 全文 Infrastructure as a Service,就是用户只购买一个完全空白的虚拟主机,类似你购买了一台硬盘格式化后完全空白的虚拟电脑。
用户可以自己选择安装什么样的系统,编写什么样的中间件,最后再搭建自己的框架。这适合定自定义要求更高的用户,完全根据自己的需要 DIY 项目的服务器功能。
2.3 Hosting
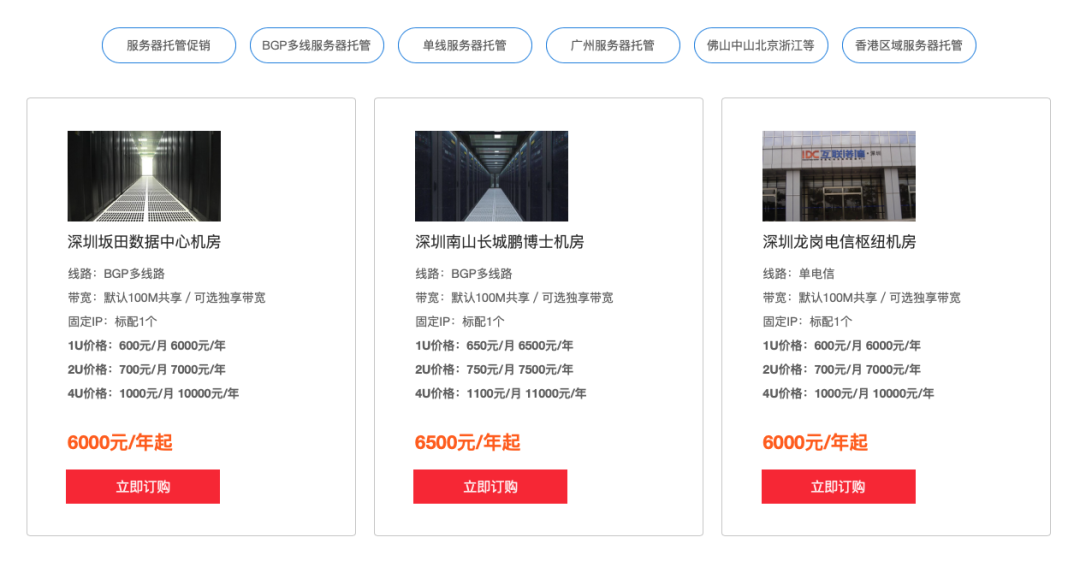
Hosting 则是比 IaaS 更进一步的服务,从原本的虚拟服务器升级到了完整的服务器。
也就是说,在一些特定业务环境下(比如特殊的数据安全要求),用户需要购买完整的服务器硬件使用权,从原本的合租换成整租。
所以,Hosting 就是服务器托管的意思,用户向一些服务商购买了完整的服务器硬件使用权和联网功能,然后远程进行控制和使用。而商家负责硬件层面运维,防止服务器断电、断网、损坏、过热、故障等一系列硬件问题。

2.4 Co-location
九层塔中,我们其实还省略了一个更底层的环节 —— 数据中心。
数据中心是一个物理名词,在今天指的是大规模的服务器数据设备安置和运行的空间。比如苹果的云上贵州,就是典型的数据中心。

Co-location 的服务也叫场地出租,就是数据中心的商家,把数据中心的物理空间使用权租用给用户,用户自己购买服务器或商家的(不是临时租用)放进去,再借助数据中心的网络和其它基础服务实现服务器的正常运转。
这个概念大家简单理解就可以,我就不多做介绍了。
所以,九层塔中包揽了不同层级数量的技术,就可以形成不同的服务,每一级服务有各自的优缺点,是由项目的实际情况决定的。

相信看完前面的介绍大家已经知道,SaaS 等服务是建立在联网的基础之上的,也就是说,除了可以独立运行在你客户端里的本地软件,还包含更多需要联网的软件,或者干脆运行在远程服务器主机上的软件。
这是一个发展的过程……
最早的软件安装是我们到软件店里购买软盘、光盘,回到家里的电脑安装,这些软件往往只在本地运行,是不需要联网的孤岛。
随着互联网行业的发展,孤岛渐渐被消除,联网上传和获取数据越来越普及,甚至,软件都不需要再下载和安装,直接用浏览器就可以访问使用。

这种模式,就催生了软件的开发维护与服务器、网络的硬件运行进行了分工,一般的产品开发团队专注在软件应用层面的开发工作,而把网络、远程服务交给其它商家,并付费购买。
这样不仅带来更高的效率,而且降低了各自的成本,实现了多方的共赢。

所以,我们再来理解云服务这个词就很容易了,云就是网络,云服务就是基于联网实现的各种软硬件服务的总和。
除了远程的虚拟机、中间件、数据库外,还有远程计算、渲染、CND加速、直播分流等等。

这也是为什么云服务会成为互联网发展的基础,因为它实在太重要了,几乎所有互联网公司都无法脱离云服务带来的支持。
这也是为什么各个大厂纷纷投入云服务的赛道中,因为这是互联网的基建和命脉之一,拥有非常广阔的前景与市场。而在马太效应强者越强的现实环境下,头部的厂商拥有更好的机群、技术、人员,可以大幅度降低运作成本,提供更优质但价格更低廉的服务。
虽然云服务在今天不可或缺,价格也越来越有优势。但是,并不是所有企业都一定要选择购买外部的云服务,这就是我们要理解的另一个课题 —— 私有化部署。
云服务再怎么便捷,也有一个缺陷,那就是数据是存储在别的商家、企业的服务器中,有一定的数据安全隐患。
虽然数据安全是云服务的最基本保障,但很多对数据隐私、安全极度重视的企业,是不愿意承担任何外部风险的。所以他们就会通过自建本地服务器(私有云)的方式,实现从网络、硬件到软件全局私有化的部署。

也就是说,服务器机房是自己公司的,网络是自己迁进机房的,服务器自己买的,环境、虚拟化、数据库自己搭建的,后端程序也是自己写的,最后电脑手机上运行的客户端,是连接这些服务器的。
哦对了,当然这些硬件日常的维护也要由自己公司的运维负责……
这样的成本高嘛?非常高。但类似国企、银行、证券、国防、政府机关等机构,对数据的安全性是异乎寻常的执着的,他们是有足够的动力划出预算来确保数据的私密与安全,用来运行自己内部的 B 端系统。
这也是为什么这些机构从一开始就拒绝使用 Figma 这种公有云端软件,尤其是服务器在国外的。
再问下一个问题,私有化部署,就意味着这个环节中所有步骤全是自己搞定嘛?
当然不可能,因为应用这个层面,有时候不是想开发就开发得出来,或者成本实在超出了预算。因为私有化的主要目标是数据安全,但不是应用的工具一定得个性化定制。

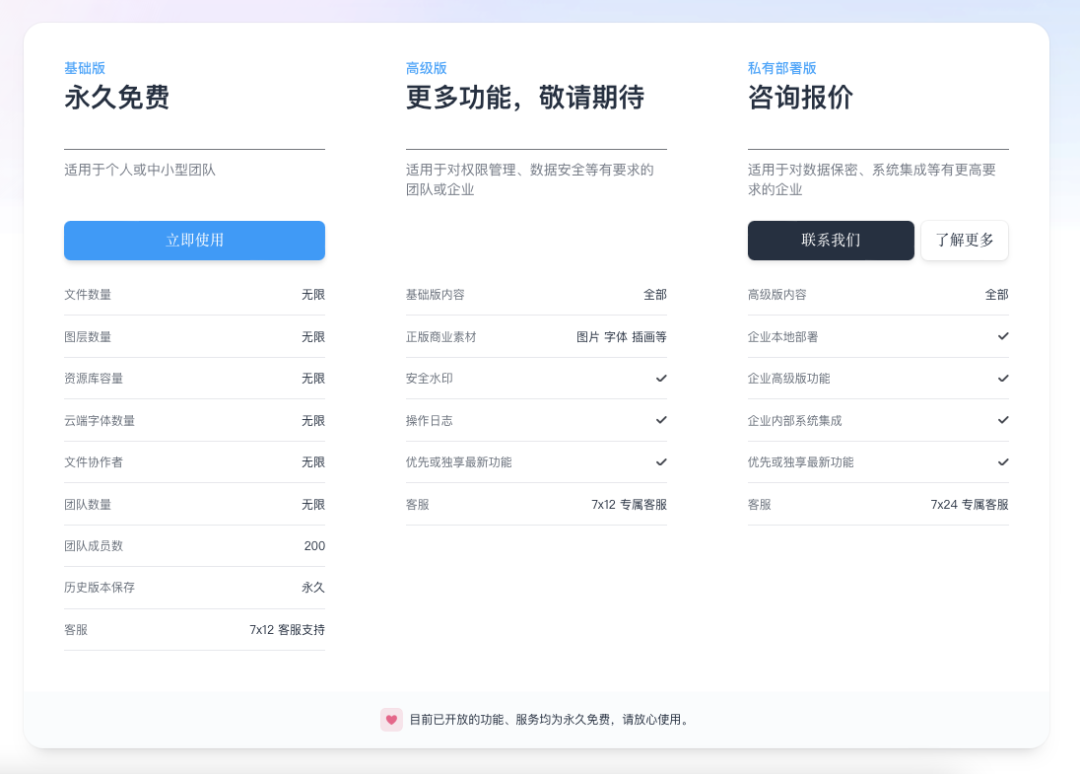
比如在即时设计官网的价格页面,就可以看到 “私有部署” 这个选项。它的实际作用,就是允许客户在自己的服务器上安装它,让内部的员工使用设计软件时是同步到公司指定的服务器而不是官方的公共服务器中,满足客户的数据隐私需求
注:这例子大家讨论最多适合理解,非恰饭


所以,了解完上面的概念,你也就大概能明白什么是云服务,什么是私有化。如果需要在工作中碰到更细节的名词还是概念,可以再进一步做理解。
文章来源:UI中国 作者:超人的电话亭
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多产品经理和设计师在设计 B 端产品界面的时候不知道该怎么办,今天笔者给大家汇总了一些 B 端典型界面及其设计原则,帮助大家从容应对界面设计,不再不知所措。
Dashboard 页通常作为产品的首页出现,产品内各种重要的数据和信息都会展现在 Dashboard 上。用户可以通过点击 Dashboard 上的卡片或卡片上某条数据,快速链接到详情,这大大缩短了用户获取信息的路径。产品团队也可以通过 Dashboard 页,向用户传递产品迭代、运营活动等内容。
模块独立
Dashboard 是由承载不同内容的卡片组成的,每块卡片的内容都要独立,不该交叉。
有效统计
Dashboard 上所呈现的数据最重要的就是该数据是否为用户真实所需,如果统计数据不对用户产生任何价值,那还不如不统计,否则会干扰用户。
短路径导航
了解用户需要使用 Dashboard 的核心目标,为用户通过 Dashboard 达到数据详情页提供最短的路径导航。
使用场景
将用户需要待办的事项、事项处理的进度等都完整的展示出来,方便用户随时查看,提升用户的工作效率。
核心功能
核心统计数据、待办任务、快捷入口、通知公告等。
设计建议

使用场景
当新用户第一次使用产品时,为了减少用户的困难和快速完成用户的任务,新手引导页可以将核心操作链路展现给用户。
核心功能
产品介绍、核心功能使用手册、相关内容指引。
设计建议

使用场景
监控页是数据可视化页面中的一种,它通过一系列对数据高度概括的图表来展现系统的核心指标。指标监控页的使用者通常是管理者(即决策者),他们需要看到系统整体的运行状态,监控全局数据,从而调整自己的决策。
核心功能
关键指标统计。
设计建议

使用场景
分析页也是数据可视化页面中的一种,它通过对系统多维度的详细分析来展示系统的情况,从而使使用者可以发现问题,并尽早找出解决办法。监控页重在总览,而分析页重在明细,因此,分析页的使用者通常是执行者。
核心功能
关键指标明细分析。
设计建议

表格页可以处理大量的数据条目,同时可以导航至对应数据的详情页。在表格页中,用户可以查询自己所需要的数据条目,以及对比数据条目、新增数据条目、删除数据条目等。
模块清晰
表格页通常由查询区、按钮区、表格区、分页器等模块组成,要保证模块间层次合理与清晰。
数据格式
表格页中最大的模块为表格区,该区域由列组成,列由数据构成,列中的数据格式展现要符合业务及用户的需求,例如“星期三”不能表现成“星期 3”。
数据对齐
对齐方式合理的数据,有利于用户定位数据、分析数据。通常数据对齐方式为数值右对齐,文本左对齐,特殊情况居中对齐。
全表格页是最常见的产品界面,全表格页主要由筛选条件、按钮区、表格区、分页器组成。表格区是表格页中的主角,当界面数据只需要一张表呈现的时候,使用全表格页。
核心功能
多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
左树右表页的界面布局基本与全表格页差不多,只不过其多了一颗左侧的树来帮助用户导航。
核心功能
导航树、多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
上下表格页是表格嵌套表格幻化过来的,通常上表格为主表,下表格为子表,子表展示了主表中某条数据的详情。
核心功能
多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
左右表格页与上下表格页有异曲同工之妙,左右表格页通常左表为主表,右表为子表。
核心功能
多字段筛选、操作区、表格区、分页器。
设计建议

使用场景
折叠表格页的出现通常是页面上表格的信息需要分组,每一张表格展现一类信息。
核心功能
分组、操作区、表格区、分页器。
设计建议

表单页是用于信息添加和录入的页面类型,用户根据系统的要求将必填字段信息填写完成,从而提交给系统,由系统接收并输出信息。
控件合理
通过选择合理的数据录入控件,及通过合理的信息组织形式,帮助用户可以快速完成数据录入的任务。
明确好用
表单页面中,每个表单项都要做到自身体验的明确与好用,例如针对一些有通用值的表单项建议设置默认值,针对必填项要明确标明,针对表单项标题、错误提示要明确传达含义。
清晰反馈
表单录入完后,允许用户进行返回、取消、清空、保存等操作,并且操作后提供明确的反馈,例如保存成功、保存失败等。
使用场景
表单项较少,表单信息直接平展即可,表单录入任务简单且快速。
核心功能
表单项、填写说明、操作按钮区。
设计建议

使用场景
高级表单页通常需要用户填写大量的信息,这样大型而复杂的数据录入任务需要被拆解为多个部分进行。
核心功能
分组/卡片分组、表单项、操作按钮区。
设计建议

使用场景
当表单填写有相应的步骤顺序时,采用分步骤表单较为合适。
核心功能
步骤条、表单项、操作按钮区。
设计建议

使用场景
当表单块归属不同的分类时,需要使用带树表单页去处理。
核心功能
导航树、表单项、操作按钮区。
设计建议

详情页的作用是向用户展示一个对象的完整信息,它的主要作用是帮助用户信息浏览,同时允许对详情页整体的数据或某部分数据发起编辑等操作。
层次分明
针对信息较少的详情,平铺展示即可;针对信息量大的详情,需进行合理组织,保证层级分明。
结构相近
针对详情信息的模块化组织,要求尽量模块的结构相似,减少复杂性,降低用户的理解成本。
使用场景
基础详情页信息量较少,信息复杂度低,直接平铺展示即可。
核心功能
详情信息。
设计建议

使用场景
高级详情页需要展示的内容量较大,且复杂度高,需要拆分为多组来帮助用户浏览信息。
核心功能
卡片、分组、详情信息。
设计建议
图
使用场景
详情页中有部分字段由于业务需要,会进行修改。
核心功能
详情信息、可编辑信息。
设计建议

我们如果能做到对 B 端通用型界面了然于胸,那么在面对用户需求时才能从容应对,举一反三。不断总结和抽象,是我们应对各种需求的不二法宝。
文章来源:优设网 作者:知果日记
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在开发一款高品质的产品的过程中最重要的一个环节是了解谁是你的用户,他们的需求是什么。
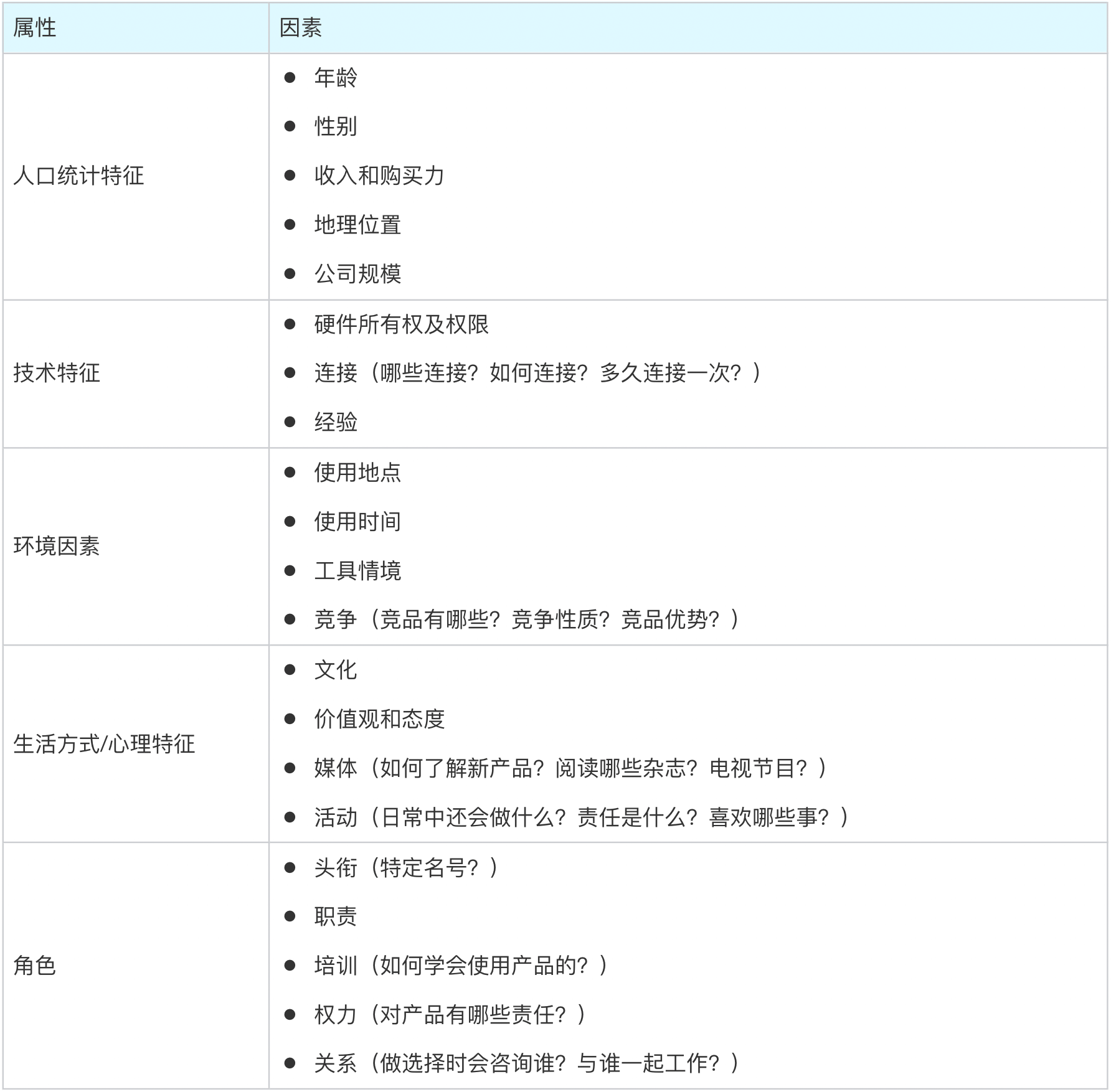
设计著作《软件创新之路——冲破高技术营造的牢笼》里首度提出产品设计和开发的用户“人物角色”概念。正如设计师金·古德温在2005年所述:“人物角色就是一个用户原型,可以用来帮助指导产品功能、导航、交互、甚至视觉设计方面的决策。”这种原型并不是真正的人,而是结合对真实用户的事实和观察而形成的一个令人记忆深刻的人物。
与市场细分不同,用户画像代表着目标和行为模式,而不是人口属性或工作职责。用户画像可以帮助设计成为共同参考点,有助于在设计讨论时聚焦在特定用户上,使用场景可帮助测试系统将用户需要的功能点集成到产品上。
*注:用户特征、人物画像和使用场景对比表

用户画像常用于以下三个场景:
产品设计:开发前期的产品定位设计,帮助确立产品定位、设计目标、设计策略与准则;
产品营销:促进其他工作,如指导运营对特定用户进行推送活动信息,推广信息,个性化推荐等。
产品决策:分析用户画像,对产品的发展现状和发展趋势进行预测,及时调整产品发展路线。

整体来说,用户画像多采用定性的研究方法来进行角色划分,主要可采用的资料来源有:人种学研究、情境调查、观察法、访谈法、桌面研究等,具体实行时会根据业务情况稍作调整。
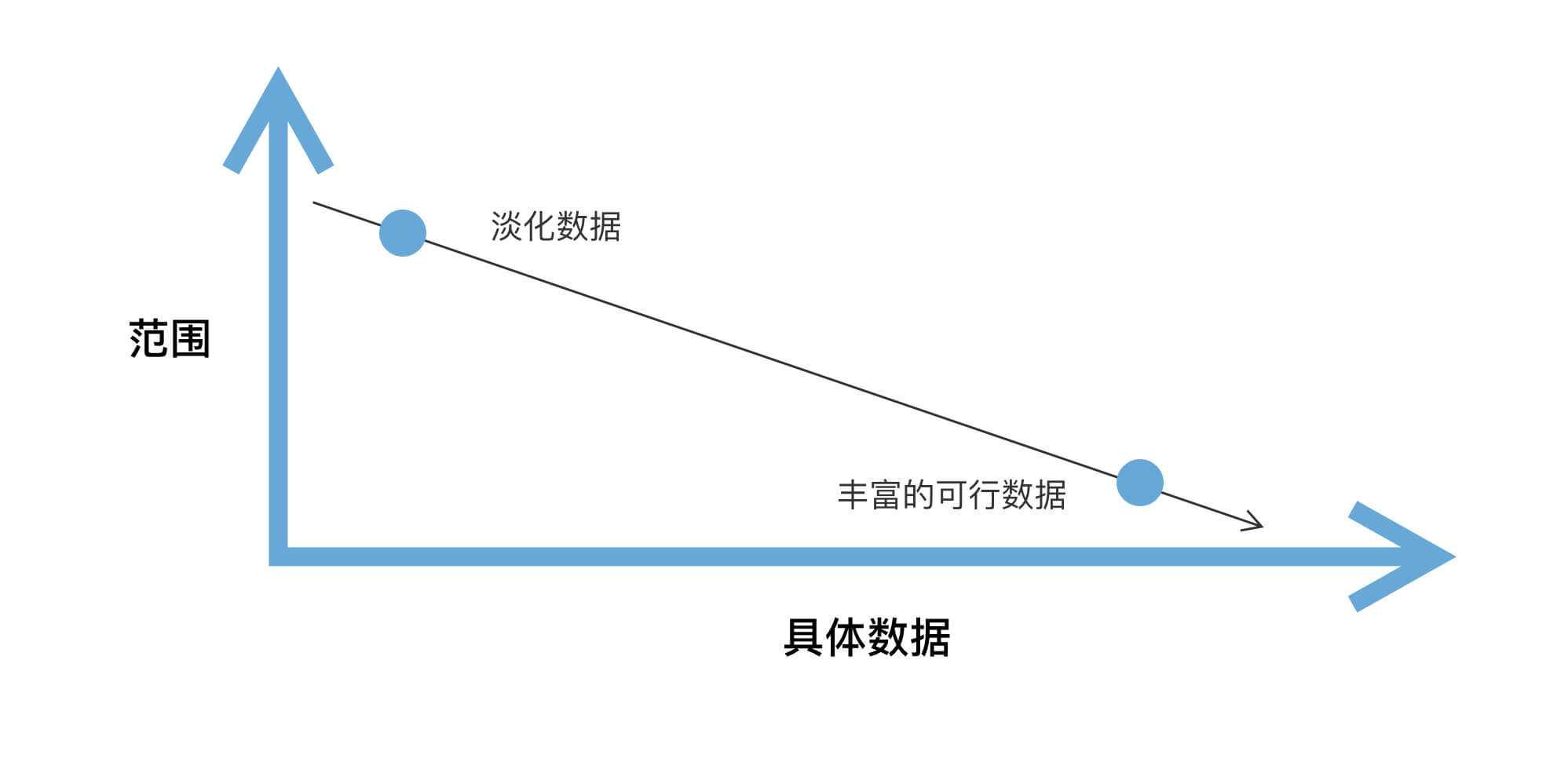
用户画像的范围可以很广,也可以很窄。需要先确定这些用户画像是用来做什么的?只有回答了这个问题,才能确定用户画像的适当范围。

范围越广,支持这些用户画像的数据就越浅。在广泛的情况和场景中寻找具有相似动机、目标、信息需求、态度和行为的客户群体是不现实的。
可以在大量的产品和服务中找到相似的部分,但是您需要使用更少、更通用的属性来描述它们。
范围越小,数据就越丰富。在范围狭窄的情况下,用户画像属性将直接与特定产品或场景相关。人们的行为和需求会受到相关产品或服务环境的极大影响。
有针对性的用户画像范围将允许您在用户的动机、目标、态度和行为中找到更多的主题。此类信息使团队能够做出特定的设计决策。
首先了解公司对现有用户和目标用户的理解程度,对他们有什么看法。
如果产品拥有确定的客户基础,就与直接接触这些工作的人进行交谈,例如:销售人员、客户支持人员、市场调研员、技术销售咨询师、培训师等。
如果公司尝试着为产品拓展用户或者打入新市场,就与负责相关事宜的人交谈。就这些人对用户和客户的个人经验以及用户不同的方面进行访问。
围绕用户对产品的整体体验来组织访谈或实地访问,而不是围绕特定任务。

销售和市场营销人员通常拥有详细的人口概况和市场研究,能够提供完整的用户分类。如果有市场细分,尤其是借助于使用数据或其他行为数据所得出的,就值得咨询。
用户常见的疑问和遇到的一些问题,应该咨询论坛或社区站点以及支持系统,它们能够提供支持性数据,将这些信息变成人物角色的一部分。
从所收集的信息中提取共同主线。如:用户拥有哪些共同点?频繁出现的内容有哪些?共同的期望?
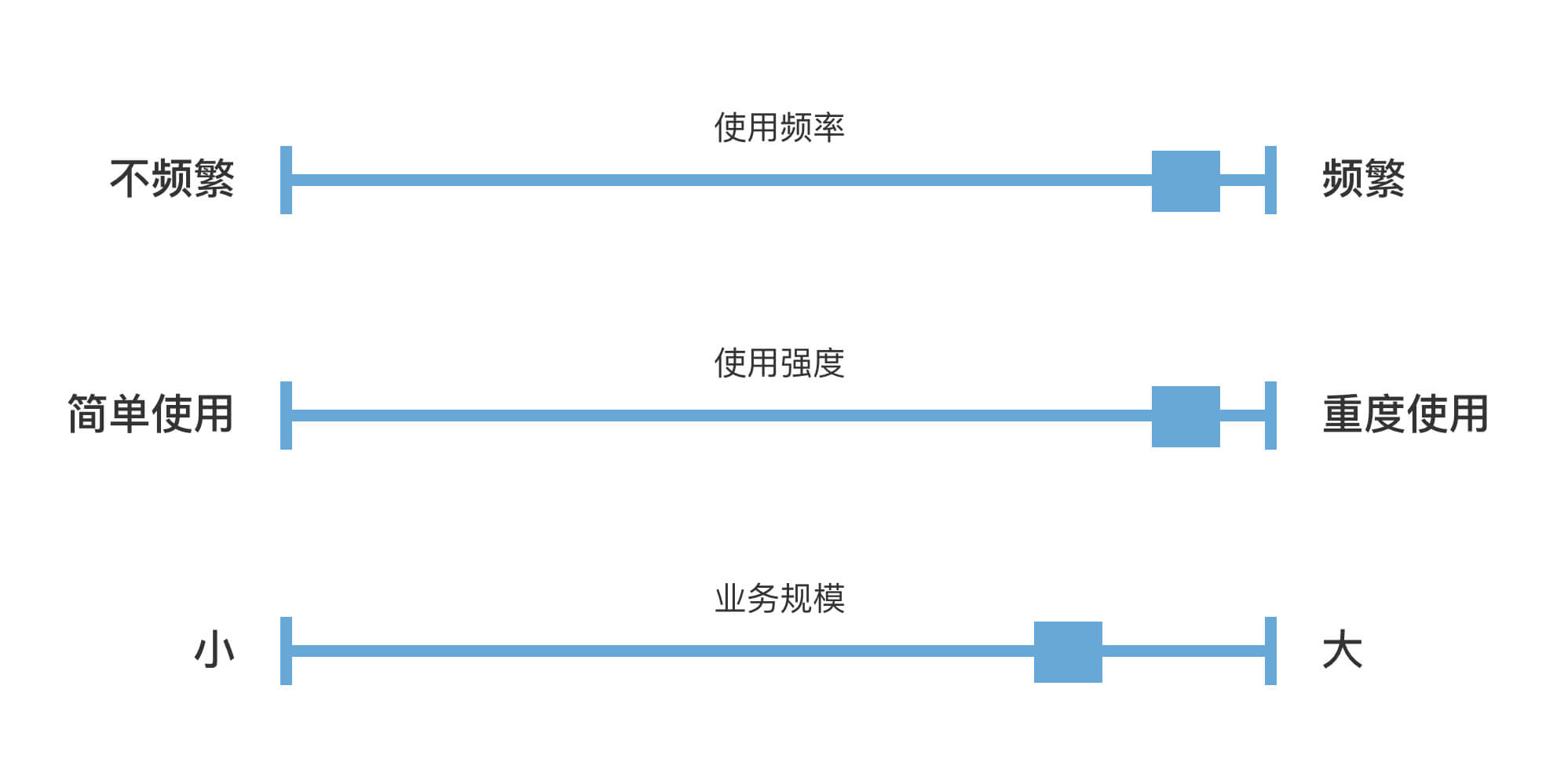
然后列出用户的重要不同点。例如影响产品用户行为的不同属性范围:使用频率、使用强度、业务规模等;

一旦决定要包含哪些属性以及每个属性在用户群体中如何变化,就该借助于研究中观察到的个人细节和轶事从属性群组中合成现实的用户了。
在一些情况中,需适当增加细节、创造一个界定属性范围内的具体事实。
例如:

可调整为:

使用从访谈中收集的资料,充实剩余的属性,合并从相似用户中提取出来的细节;

增加一些针对产品领域的具体信息;

然后与她具体的技术细节相结合;


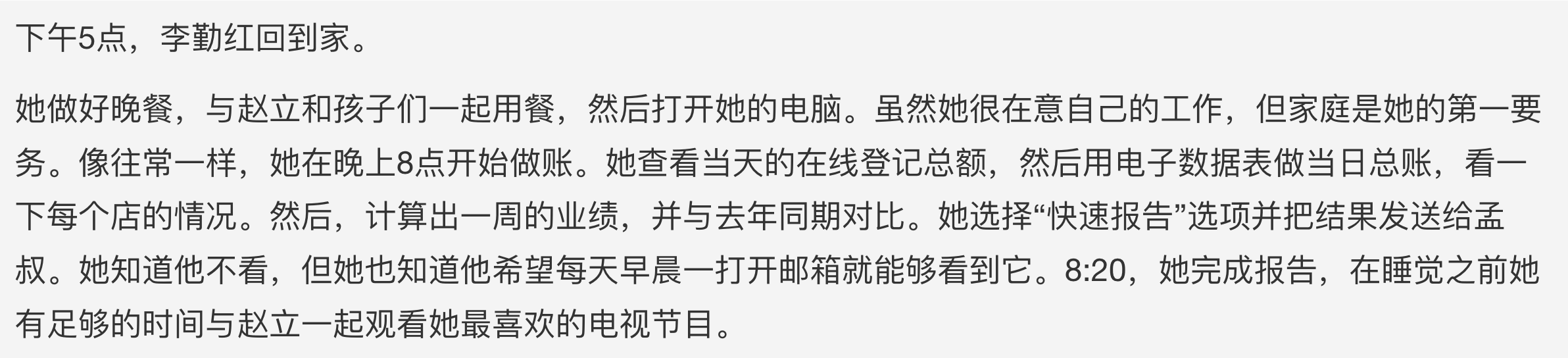
情景描述的是一个人对一个活动或一种情形如何表现或思考的故事。与故事一样,情景传达的是产品使用方面的细微差别,帮助利益相关者把产品放入真实生活情境中。
描述现状的情景通常叫情境式情景(也称问题情景),因为它们试图展现如何改善现状。对改进方案进行预想的情景叫设计情景。

情境式情景——主要用于设计早期阶段。通过生动地阐释现有实践中的问题或空白,使团队开始设想可能的解决方案。
设计情景——适用于整个设计和开发过程。在早期的头脑风暴中,设计情景能够激发对概念的讨论和反馈。有了早期的概念,设计情景可以帮助团队完成可能的成果。早起的设计情景也可以作为访谈提示,探出潜在用户的反馈。
情景是通过讲故事来创造的,可以提取自研究中所听到的故事加以处理,把一堆故事减少到只剩最相关的。
情景基于以目标和人们为实现目标而采取的行动。如果有现成的人物角色,就说明可能已经确立了目标和行动,这些将形成情景的基础。如果没有可用的人物角色,就返回研究分析报告,列出每个目标受众最紧迫的目标。
决定把哪些活动包含在情景中时,针对研究人物角色的每个主要目标:
为了实现这一目标,这些活动中的哪些最经常采用?
为了实现这一目标,这些活动中的哪些是必需的?
哪些频繁或必要的活动会作为单一序列的一部分发生?
情景是以用户视角为基础的。用户无法认知的任何东西都不应该纳入情景的一部分,尤其是情境式情景。情景必须要概要描述最重要的用户行为和系统反应。
情境式情景通常给人一种“XX的一天”的感觉,描述几个小时内或一天当中的一系列任务。
例如:

情景尽量概括一些,不要详述界面元素或系统实现。诠释故事的整体结构比解释所有细节更重要。

分享人物角色时最难的莫过于用一种简练且有益的方式来表达他们。
用一种方便使用的形式概括人物角色。例如可将其制成板状使其更易于保存、更容易找到,并且不太可能被弄丢;也可以把用户的图片和关键属性做成海报,并把它们订到墙上,强化其存在感。
为避免完成画像后将其束之高阁,需要鼓励部门员工在开会期间使用人物角色进行讨论,并且思考各个功能如何为各种各样的人物角色服务。
项目需要多样化的视角,用户画像自身尚不足以传达一系列的设计见解。用户画像要与情景、体验模型、任务分析和传统的书面报告结合使用,而不是替代他们。 最后,感谢大家的阅读,希望本篇文章能够对大家有所帮助!
* 注:本篇文章有借鉴网站资料和书籍等多方面内容。
文章来源:站酷 作者:禾x日
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
综合监管平台是对自然资源管控的一个OA系统。主要功能是对国土资源相关业务的监测、评估和统计,将各专项规划实现“多规融合”,从而优化城市自然资源配置,做好国土空间规划统筹。
为什么要有设计规范
1、多个设计师同步设计
我们部门有2名UI设计师,所以在我们同时画同一个项目界面时,为了保持整个设计的统一,就需要我们设定设计规范。
2、设计与前端之间的沟通
与设计同理,开发人员参照统一的设计规范写页面,可避免同一系统中出现设计控件混乱的情况,从而提高开发效率、减少沟通成本、减少返工率。
3、在公司内部复用
在公司内部,设计规范可运用在多个项目中,从而减少开发的工作量、提高开发效率。
建立设计规范前的工作
从产品经理手中接到原型图,首先是与产品经理的沟通,包括客户需求、设计风格的确定、页面内容的布局等等,关于设计尺寸,因为我们客户用的是1920*1080分辨率的电脑,所以设计就基于1920*1080尺寸来做;但有时会基于1440*900的尺寸来设计,然后上下适配1920*1080和1366*768。所以设计尺寸要根据具体情况而定。
页面框架
a、主体框架分为四个区域:顶栏、左侧栏、页签、主体内容
b、主体内容上、左边距为10px,默认显示一屏高度,超出的内容加上下滚动条
c、页面中的各个组件根据不同屏幕分辨率采用自适应

如何建立设计规范
1、颜色规范
后台系统主色调大多运用蓝色,这是因为蓝色往往围绕着科技、安全、信任等等,很符合业务场景,比如智慧城市、智慧医疗、智慧交通等。但是蓝色用多了也会让人感觉没有新意、审美疲劳,所以在色调这块,后台系统可以采取皮肤功能的扩展,做两套配色好的皮肤供客户选择,这样避免了因客户的不满而一次次的修改,从而提高工作效率。

2、文字规范
因为我们面向的客户多为政府工作人员,且年纪稍长,所以字号要比平常的网页设计要稍大一些;常用字体,中文:微软雅黑,英文或阿拉伯数字:Arial;行间距=字体+8px。

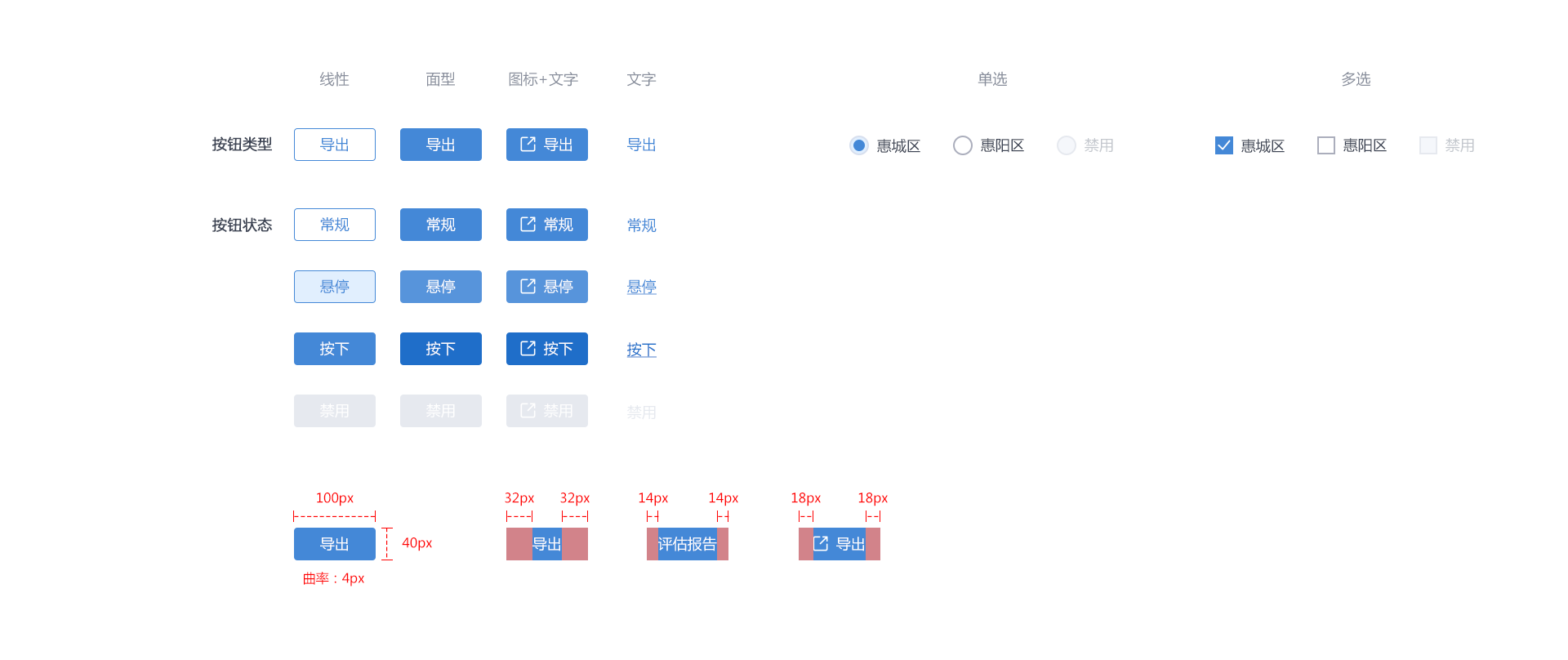
3、按钮规范
按钮是用户与系统间交互的一个重要触点,用于特定触发事件的发生。按钮类型可分为线性按钮、面型按钮、文字按钮、图标按钮、图标+文字按钮,按钮状态分为常规、悬停、按下、禁用。按钮的宽、高、曲率、文字离边框的间距需要在规范中写明。

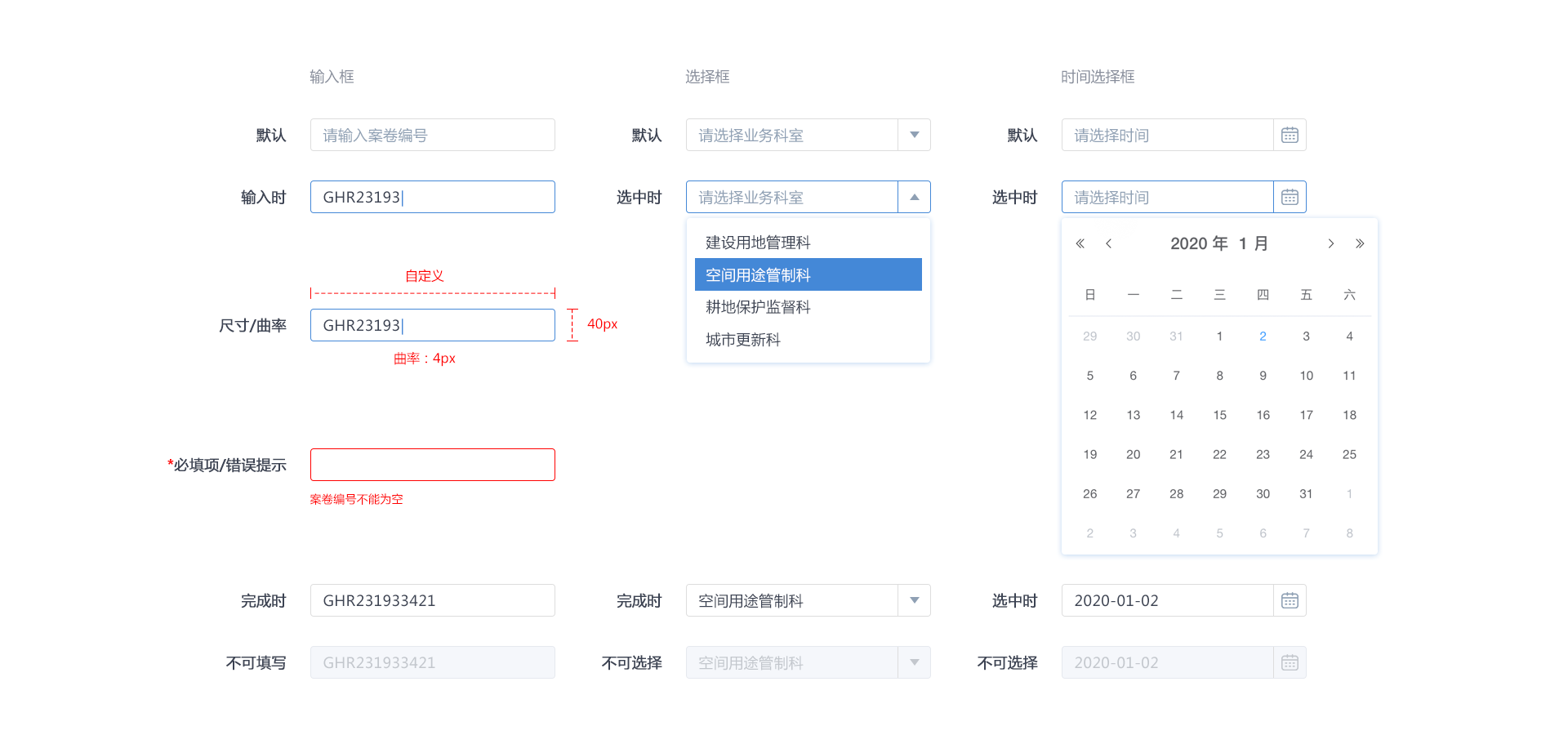
4、表单规范
在后台系统中,表单多用于登录注册、搜索框、选择器、信息录入等。表单类型可分为输入框、下拉框、时间选择框、单选框、多选框等等,表单状态分为默认、输入/选中、填写完成/已选择、不可填写/不可选、错误提示。对于必填表单,需在标签前后或输入框后增加“红色*号”。输入框的高度、曲率需要在规范中写明。

5、表格
此图为可进行单选或批量选择、排序、表头分组和带有冻结列的复合型表格:
a、固定列表格:对于屏幕无法展示完全的内容,可以采用冻结重要列的方式,然后横向加滚动条左右滑动
b、可对数据进行排序:升序和降序
c、文字类字数限制:重要字段全部显示,其他文字信息超出宽度以“...”代替,鼠标悬停时显示全部内容
d、对齐方式:文字信息左对齐,因为人的阅读习惯是由左到右、由上到下的,此外在主从型列表中,采用左对齐错开文字,可使用户一目了然,降低视觉噪音;数据信息右对齐,因为数字单位个十百千万...是由右向左,方便比较数据大小

文章来源:站酷 作者:Alice冰冰
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com