在了解了人物性格语气的重要性以及在大厂中的应用场景之后,大家一定很关心,要如何在自己的业务中从0开始创建文案的人物性格语气呢?下面会结合在酷家乐云设计工具的实践,针对这部分内容做详细介绍。酷家乐云设计工具主要是针对内装设计师的设计工具。整个过程大致分为 5 个阶段:资料研究、小组研讨、确定人物性格关键词、丰富人物性格、绘制画像。
<h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode5" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">Chapter ONE 「资料研究」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__7" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">-研究内部资料,了解基调和方向
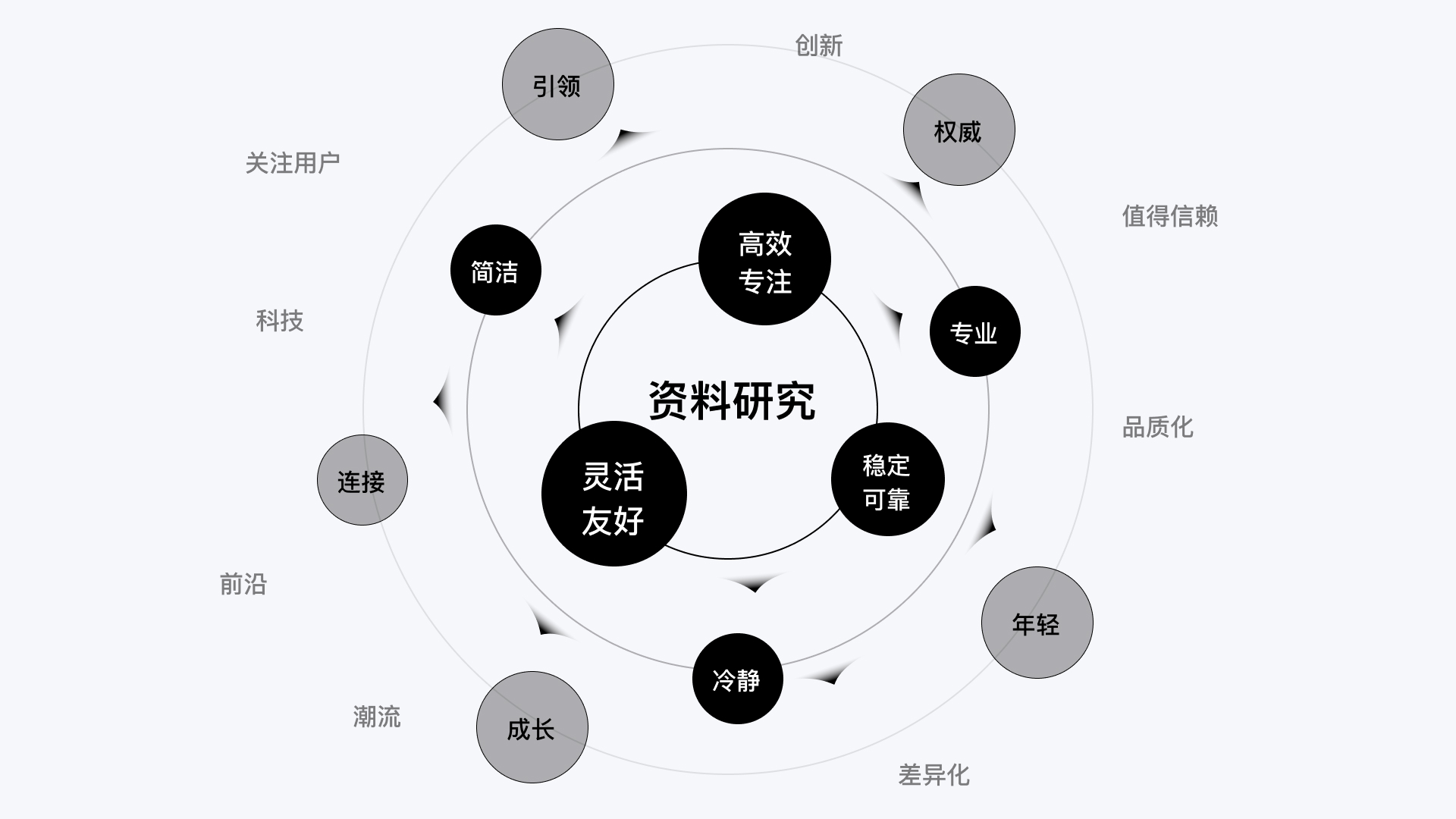
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode8" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">工具产品文案的人物性格和语气一定是符合公司的战略定位、品牌形象和设计原则的,因此我们首先对公司现有的内部资料进行收集和研究,为工具产品文案的人物性格与语气确定一个基调和方向。研究的资料包括但不限于以下内容,包括公司战略书、品牌白皮书、设计价值观、设计原则、用户画像等等。
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__10" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">阅读相关资料,分析资料中的关键词,在公司资料传递出的气质和价值观中,提取与人物性格语气相关的内容。在我们的资料研究中,有一些词是被反复提到的,且能反映一定人物性格的。比如权威、专业、引领、灵活友好、高效专注、冷静、秩序、简洁等等。
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode11" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
<h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__13" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
Chapter TWO「小组研讨」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode15" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">
-设计小组举行研讨会,输出各自的人物理解
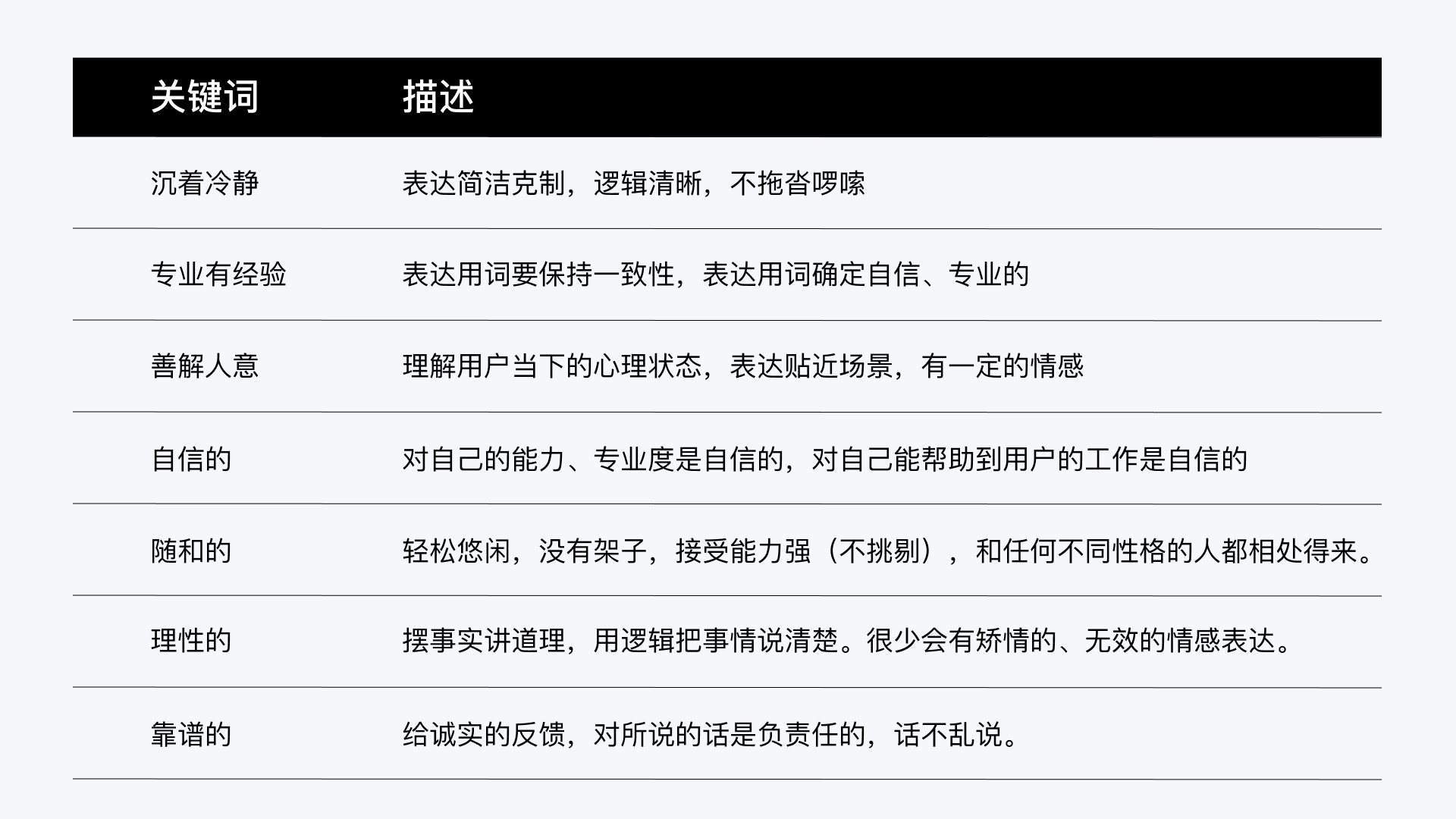
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__16" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
设计师基于自己对产品的了解,以及通过对不同角色的同事、比如视觉、运营、客服的调研,提出工具产品人物性格的大致方向,进行分享讨论。我们理解的工具产品要具备以下的一些人物特征,包括沉着冷静、专业有经验、善解人意、自信的、随和的、理性的、靠谱的等。
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode18" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
<h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__19" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
Chapter THREE「性格关键词」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode21" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">
- 归纳总结,得出人物性格关键词
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__22" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
基于以上两轮发散的思考之后,我们进行了一下收敛和聚合。将所有的关键词汇总在一起,对这些关键词进行分析和排查。
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode24" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">首先,我们将这些词汇分为两大类。一类是描述性格的,比如善解人意、随和的、理性的、直接的等等。另一类则不是描述性格的,比如关注用户,更多的是一个人的表现,而非性格。再比如专业有经验,是指一个人的能力,而不是性格。
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__25" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode26" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
性格描述的词汇里,我们进一步聚合细分,总共归为 3 类。灵活友好、随和的、善解人意为一类,理性为一类,直接坦率为一类。非性格描述的词汇里,我们主要看这些描述是否和前面的性格相关联,是否出现一些词汇,是前面的性格类词汇涵盖不了的,进而对性格类词汇进行一个校准。比如,专业、品质化、值得信赖等描述主要表示我们的产品是专业资深,有一定有话语权,这和性格描述的理性关联性很大。我们认为一个靠谱的、沉稳的、理性的人,他的能力一定是足够专业,表现出的特质一定是自信的,值得大家信赖,有一定权威性的。再比如,我们认为崇尚科技、科技感的东西在某种程度上和理性、冷静这种气质是相吻合的。依此类推,经过所有的分析后,我们发现性格描述下的3类词汇基本和非性格描述下的词汇是相关联的,满足这3类性格的人物是符合公司和品牌整体调性的。所以这3类性格将作为我们人物性格的考虑范围。最后我们将每一类性格进行一个关键词的总结,得出了善解人意、理性、直率三个关键词。
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode28" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
<h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__29" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
Chapter FOUR「丰富人物性格」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode31" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">
-细化性格关键词,让人物更好理解
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode
32" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">基于每种性格,为了更好的理解,我们详细描述这个人物是什么样的,不是什么样的,并给到一些例子描述。
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__33" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode34" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
善解人意
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__35" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
是什么?
-
能够理解用户当下的心理状态,知道别人的需求是什么,然后说相应的话
-
能够理解用户的困难,并帮助他们克服
-
懂得聆听用户,给到用户反馈渠道,关心用户的反馈
-
提供新的或更好的方法,帮助用户实现目标
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p>
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__36" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
-
置身事外,只是客观的描述事实,没有体谅用户的心情
-
给人以压迫感或距离感
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p>
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__37" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:
-
发生问题时,应告诉用户可行的解决方案,或产品为用户做了哪些挽救措施
-
从用户视角描述价值
-
多给用户支持和鼓励,不要命令、强迫用户,不要责怪用户
-
使用贴近用户的用语,不使用过于专业、用户难以理解的表述,也尽量不创造新的概念或词汇
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__39" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">理性
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__40" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
是什么?
-
能够聚焦关键信息,精炼表达
-
能够控制情绪,克制表达
-
逻辑清晰,表达严谨,前后一致
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p>
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__41" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
-
说话没有重点,所有细节都面面俱到
-
采用情感化的表达方式强调或放大情绪
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p>
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__42" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:
-
提供帮助用户实现目标的关键信息,不用把前因后果都解释一遍
-
慎用“啦”、“哦”、“吧”、“吗”等矫饰的语气词,以及“!”、“?”等语气标点
-
不说“可能”、“不确定”、“也许”这类似是而非的词,也不能说过于绝对的话,会影响严谨性
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__44" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">直率
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__45" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">
是什么?
-
不卑不亢,平等地和用户对话
-
表达简单清晰,不绕弯子
-
追求效率,为用户提供解决问题的最短路径
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p>
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__46" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">不是什么?
-
过度的关怀和讨好
-
过于官方,没有提供有效帮助
-
掩盖问题
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p>
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__47" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">具体表现:
-
说话平等直接,避免用”您“这类词,而是用你、我来进行对话
-
在出现问题时,及时通知用户,无需遮遮掩掩
-
在用户遇到问题时,坦诚客观描述事实,无需过多表达歉意
<p style="font-size:16px;white-space:normal;margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;line-height:32px;font-family:"">
<br />
</p>
<h1 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode49" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">Chapter Five「绘制画像」
<h4 data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-weight: bold; line-height: 1.5; letter-spacing: -0.006em; font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode__51" style="white-space: normal; margin: 0px; padding: 0px; outline: none; box-sizing: inherit; caret-color: rgb(40, 40, 40); color: rgb(40, 40, 40); font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW; font-size: 14px;">-将性格形象化,让人物更立体
<p data-darkmode-bgcolor-16497343928436="rgb(25, 25, 25)" data-darkmode-original-bgcolor-16497343928436="#fff|rgb(255, 255, 255)" data-darkmode-color-16497343928436="rgb(136, 166, 217)" data-darkmode-original-color-16497343928436="#fff|rgb(23, 43, 77)" data-style="color: rgb(23, 43, 77); font-family: -apple-system, " system-ui",="" "segoe="" ui",="" roboto,="" oxygen,="" ubuntu,="" "fira="" sans",="" "droid="" "helvetica="" neue",="" sans-serif;="" font-size:="" 14px;="" text-align:="" start;="" white-space:="" normal;="" background-color:="" rgb(255,="" 255,="" 255);="" margin:="" 5px="" 8px="" 10px;"="" class="js_darkmode52" style="font-size: 16px; white-space: normal; margin-top: 0px; margin-bottom: 0px; padding: 0px; outline: none; box-sizing: inherit; color: rgb(102, 102, 102); position: relative; line-height: 32px; font-family: "PingFang SC", "Lantinghei SC", "Microsoft YaHei", "HanHei SC", "Helvetica Neue", "Open Sans", Arial, "Hiragino Sans GB", 微软雅黑, STHeiti, "WenQuanYi Micro Hei", SimSun, sans-serif, HYWenHei-GEW;">为了让大家更直观的理解我们的人物,方便在与各职能角色沟通时快速达成共识。我们收集了符合我们人物性格的一些画像打印出来,通过讨论投票的形式,选出最符合我们产品的人物画像。
<p style="margin-top:0px;margin-bottom:0px;white-space:normal;caret-color:#282828;color:#666666;font-family:"font-size:16px;outline:0px;padding:0px;line-height:32px;text-align:justify;">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><br />
文章来源:站酷 作者:酷家乐UED
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
<p style="margin-top:0px;margin-bottom:1rem;white-space:normal;caret-color:#282828;box-sizing:border-box;font-size:16px;background-color:#FFFFFF;color:rgba(0, 0, 0, 0.843);font-family:"letter-spacing:0.1px;text-align:justify;">
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><strong style="box-sizing:border-box;font-size:14px;font-family:微软雅黑, Arial, Helvetica, sans-serif;color:#323232;"><b style="box-sizing:border-box;widows:1;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="font-family:"font-size:14px;background-color:#FFFFFF;white-space:normal;widows:1;line-height1111111111111111111111111111111111111111111111:20px;color:#3e3e3e;box-sizing:border-box !important;"><strong style="box-sizing:border-box;font-family:微软雅黑, Arial, Helvetica, sans-serif;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><a href="http://www.lanlanwork.com/blog/admin" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;">蓝蓝设计</a>( <a href="http://www.lanlanwork.com/" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#0C386E;transition:all 0.5s ease 0s;vertical-align:baseline;padding:0px;margin:0px;text-indent:34px;background-position:0px -60px;">www.lanlanwork.com </a>)是一家专注而深入的<a href="http://www.lanlanwork.com/index.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">界面设计公司</a>,为期望卓越的国内外企业提供卓越的UI界面设计、<a href="http://www.lanlanwork.com/bs.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">BS界面设计 </a>、 <a href="http://www.lanlanwork.com/csjm.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">cs界面设计 </a>、 <a href="http://www.lanlanwork.com/scjm.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">ipad界面设计</a><a href="http://www.lanlanwork.com/csjm.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;"> </a>、 <a href="http://www.lanlanwork.com/baozhuang.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">包装设计 </a>、 <a href="http://www.lanlanwork.com/icon.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">图标定制 </a>、 <a href="http://www.lanlanwork.com/yhty.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">用户体验 、交互设计、 </a><a href="http://www.lanlanwork.com/web.html" target="_blank" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">网站建设</a><a href="http://www.lanlanwork.com/WEB.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;"> </a>、<a href="http://www.lanlanwork.com/xz.html" style="box-sizing:border-box;text-decoration-line:none;color:#886353;transition:all 0.5s ease 0s;padding:0px;margin:0px;background-position:0px -60px;">平面设计服务</a></b></b></b></b></b></b></strong></b></strong></b></strong></b></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></strong></b></b></strong></strong></strong>
</p>
<div>
<strong style="margin:0px;padding:0px;outline:none;box-sizing:inherit;"><strong style="margin:0px;padding:0px;outline:0px;max-width:100%;box-sizing:border-box !important;overflow-wrap:break-word !important;"><strong style="box-sizing:border-box;font-size:14px;font-family:微软雅黑, Arial, Helvetica, sans-serif;color:#323232;"><b style="box-sizing:border-box;widows:1;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="font-family:"font-size:14px;background-color:#FFFFFF;white-space:normal;widows:1;line-height1111111111111111111111111111111111111111111111:20px;color:#3e3e3e;box-sizing:border-box !important;"><strong style="box-sizing:border-box;font-family:微软雅黑, Arial, Helvetica, sans-serif;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><strong style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><b style="box-sizing:border-box;"><br />


















































![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-f3034363eb.jpg)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-3c7724dbd1.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-c455848d6a.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-80140352be.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-ef21c0f3fb.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-2f8ec163fd.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-8fc16aaa62.gif)
![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-c6c479369b.jpg)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-7f26bdb32b.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-20d3386581.gif)











![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-39e8075afe.jpg)































































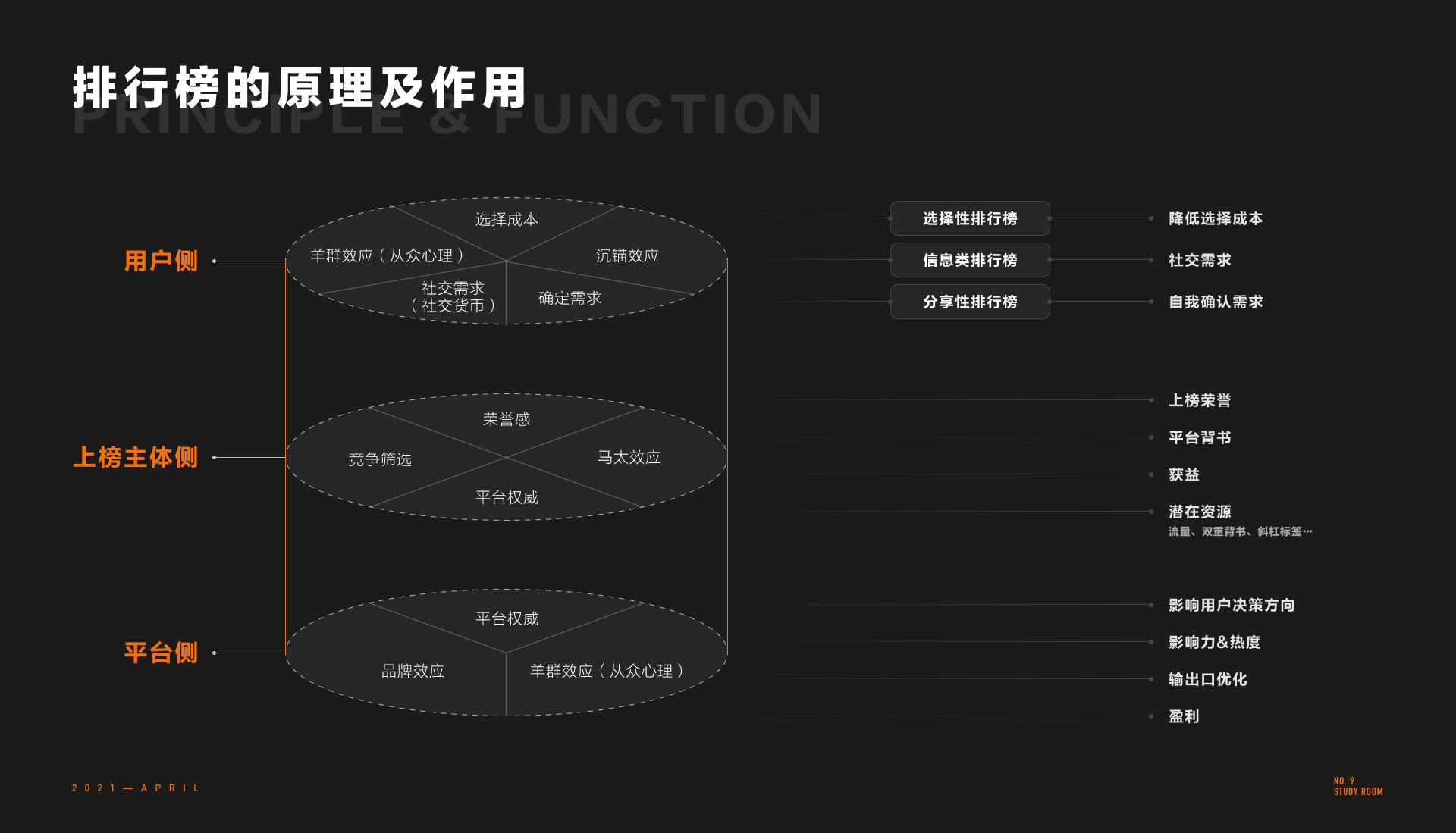
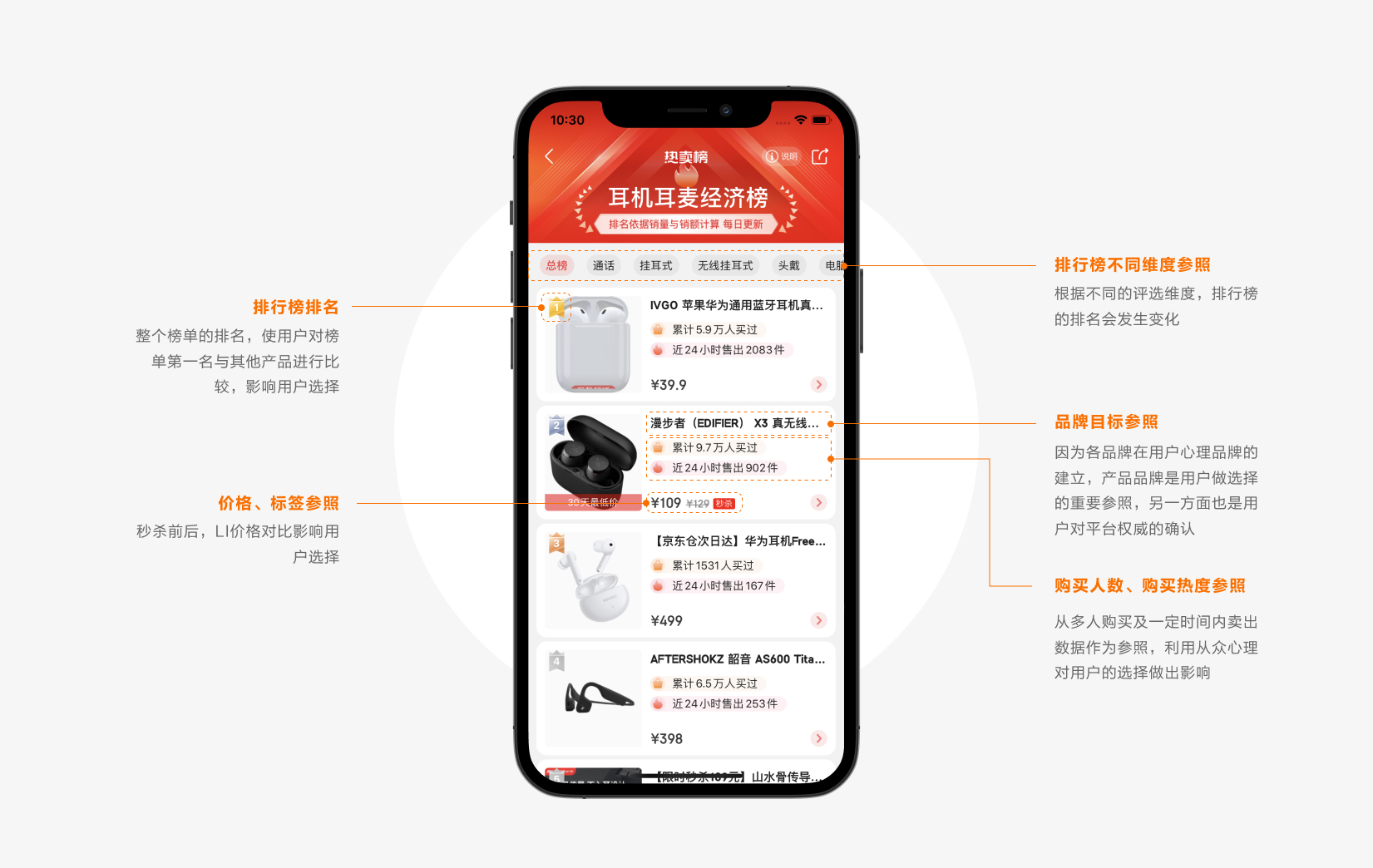
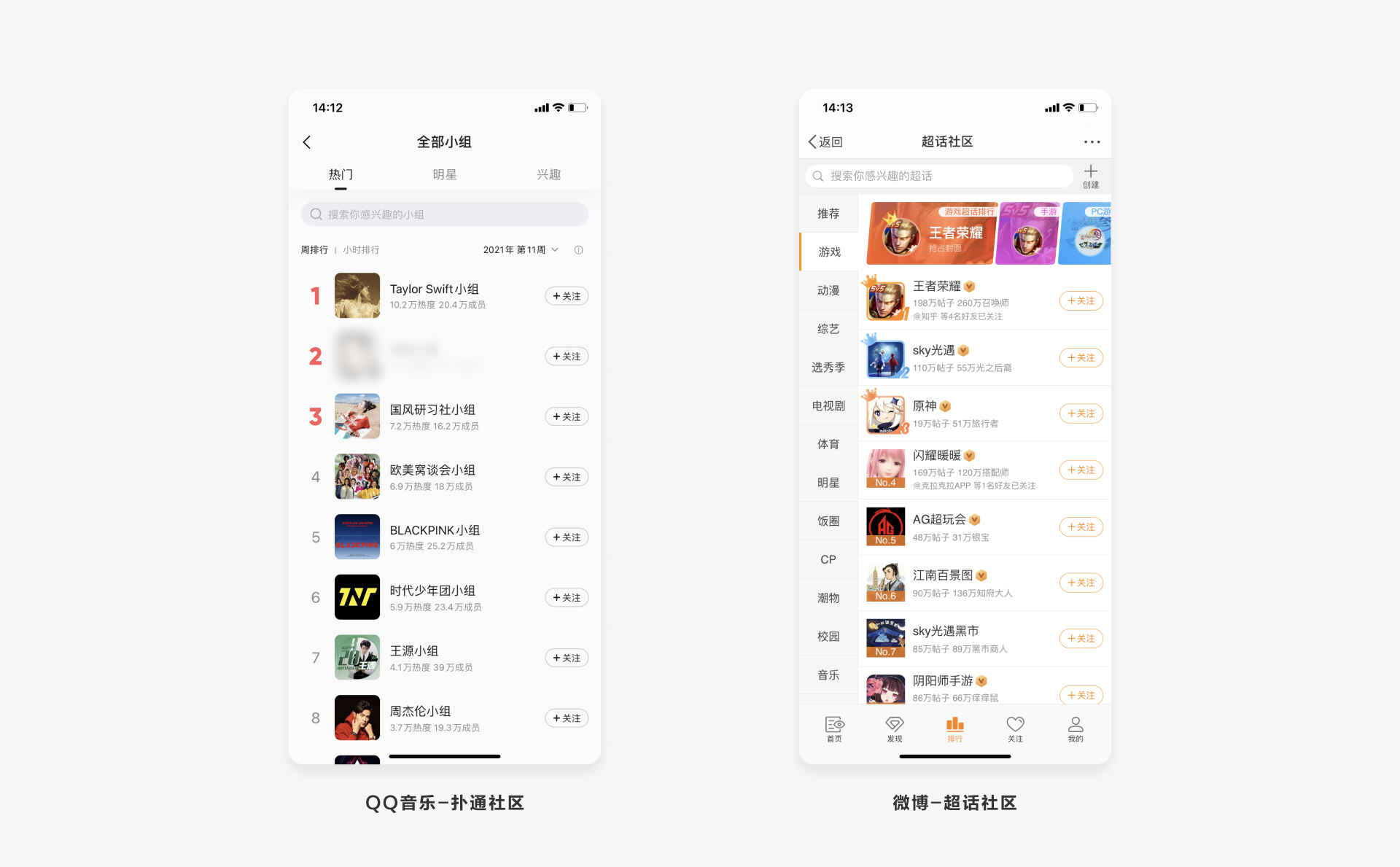
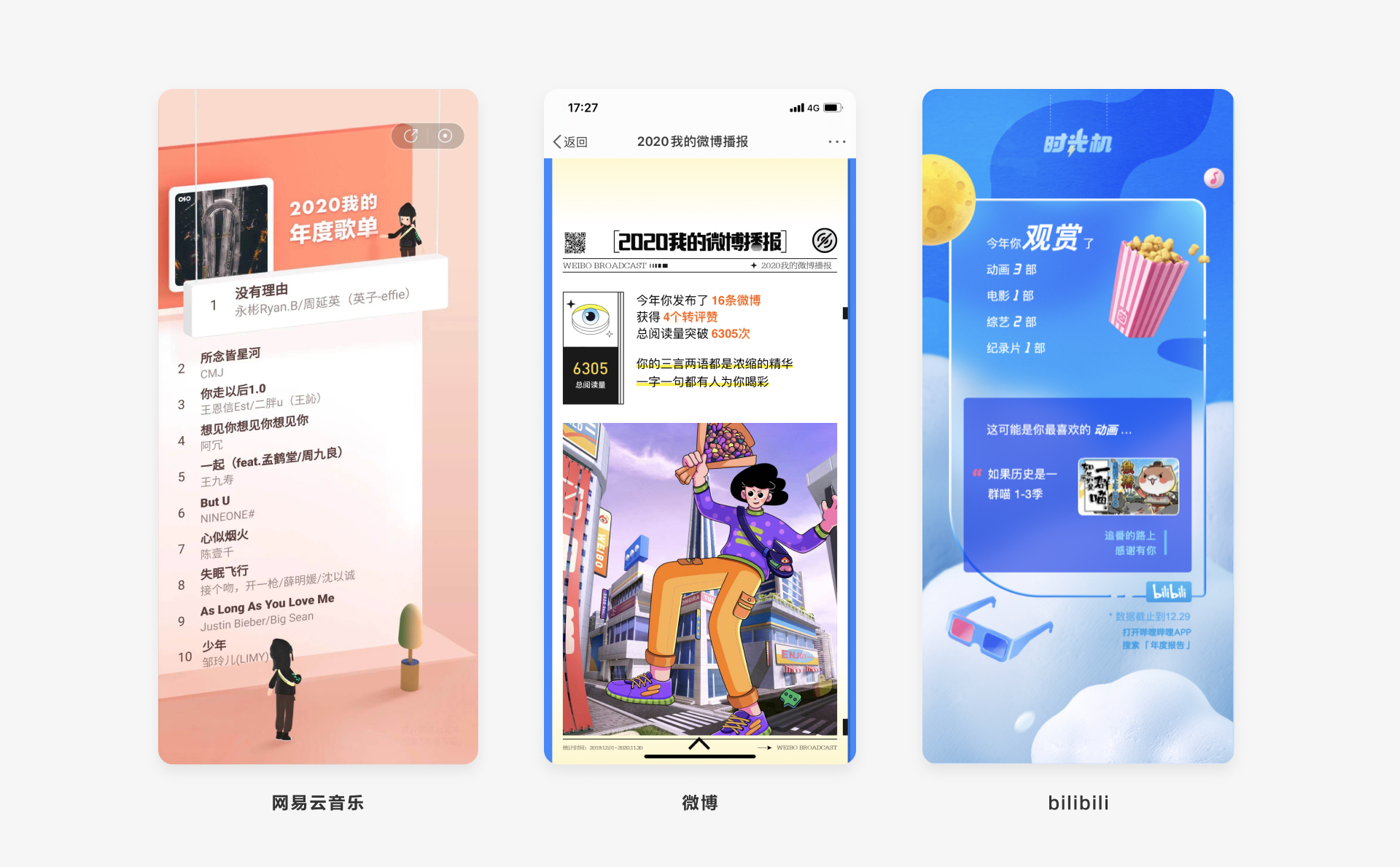
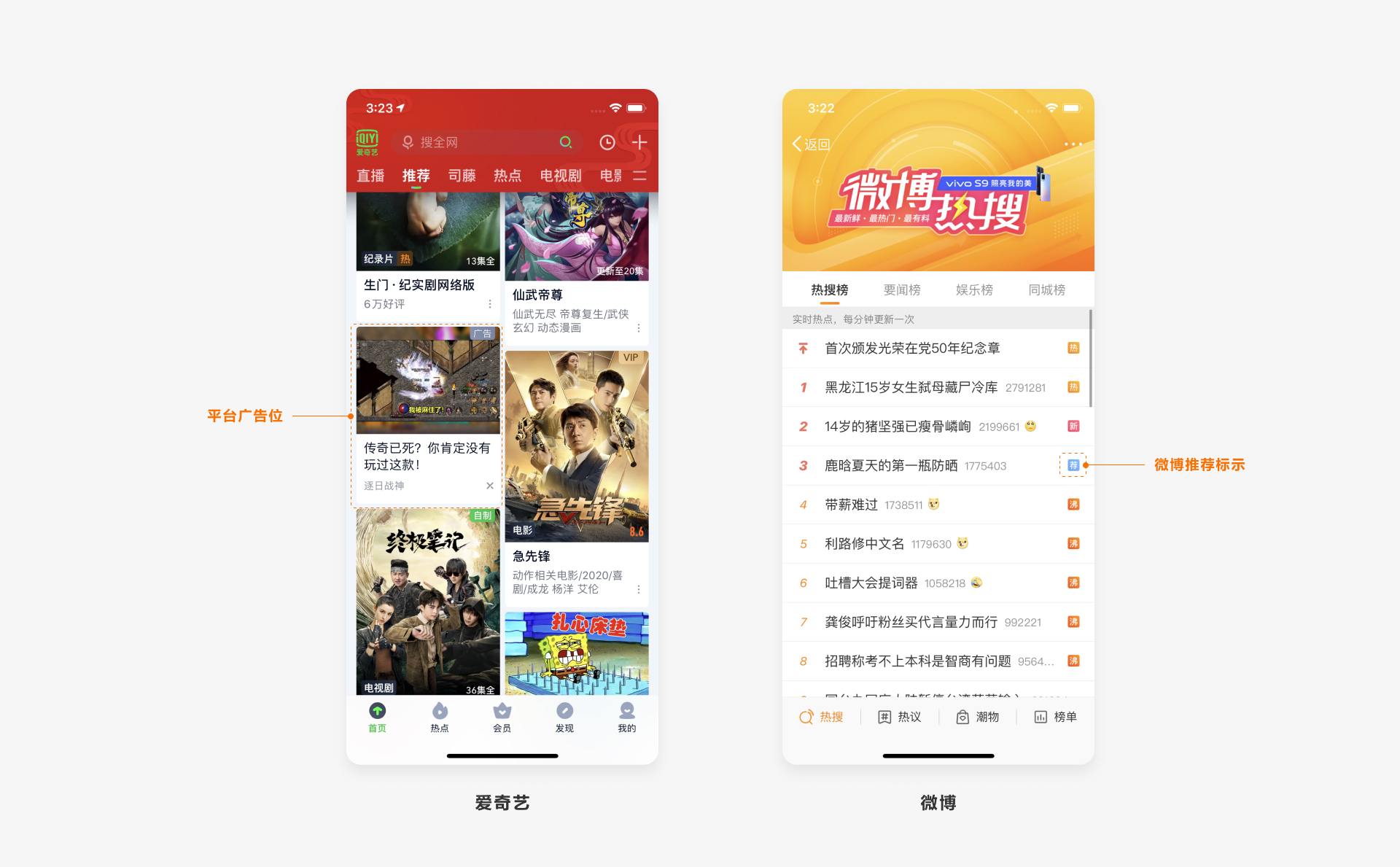
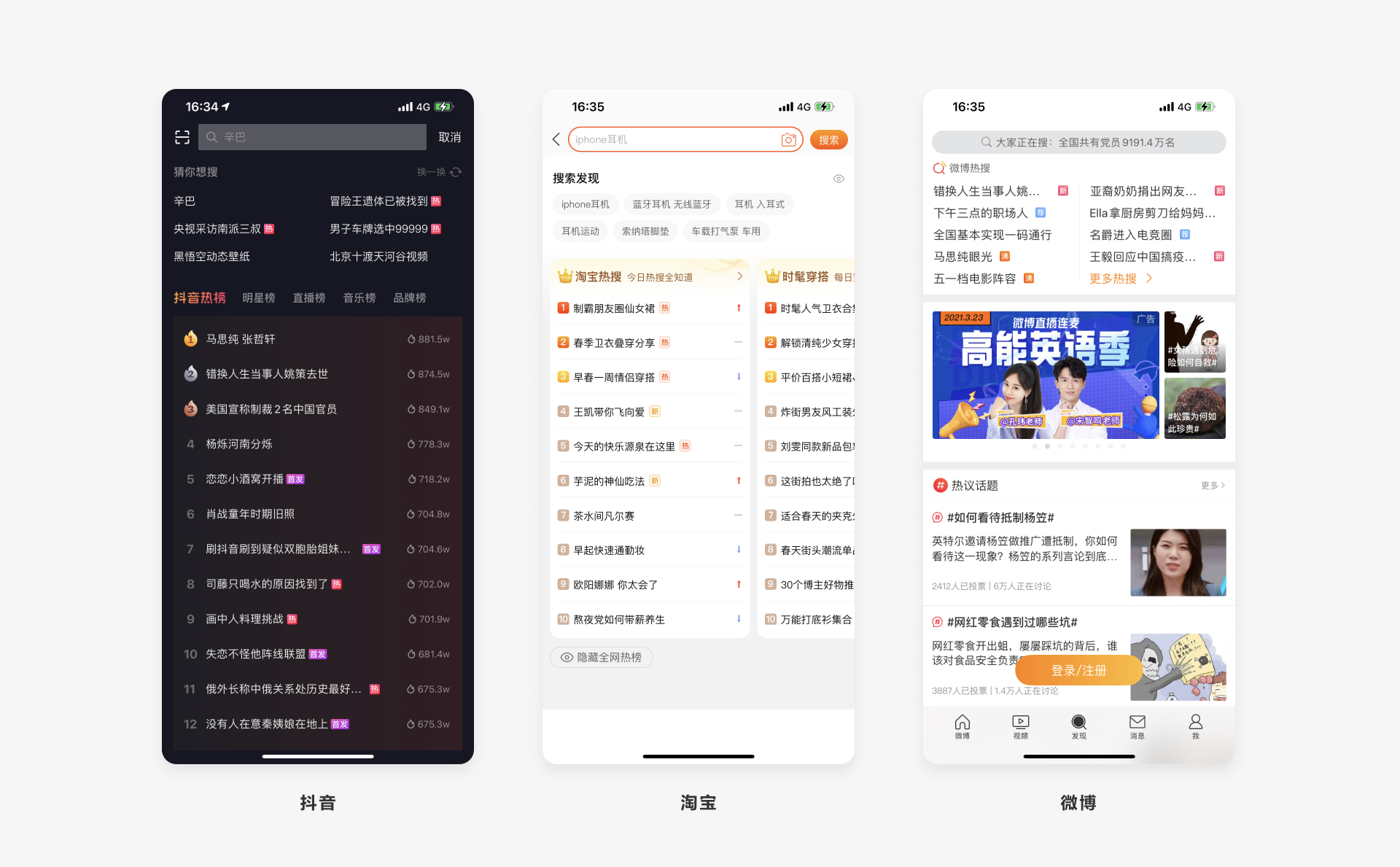
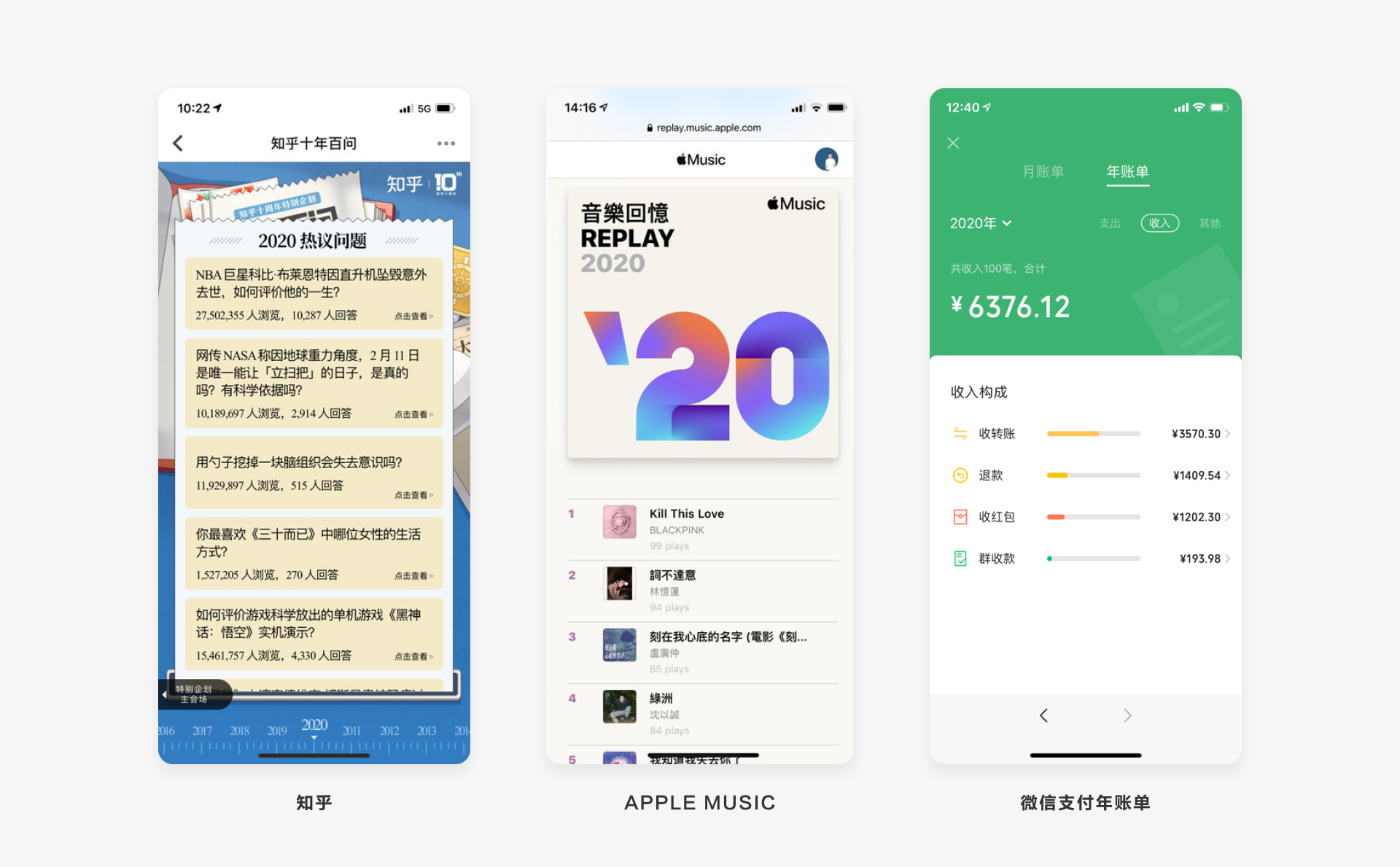
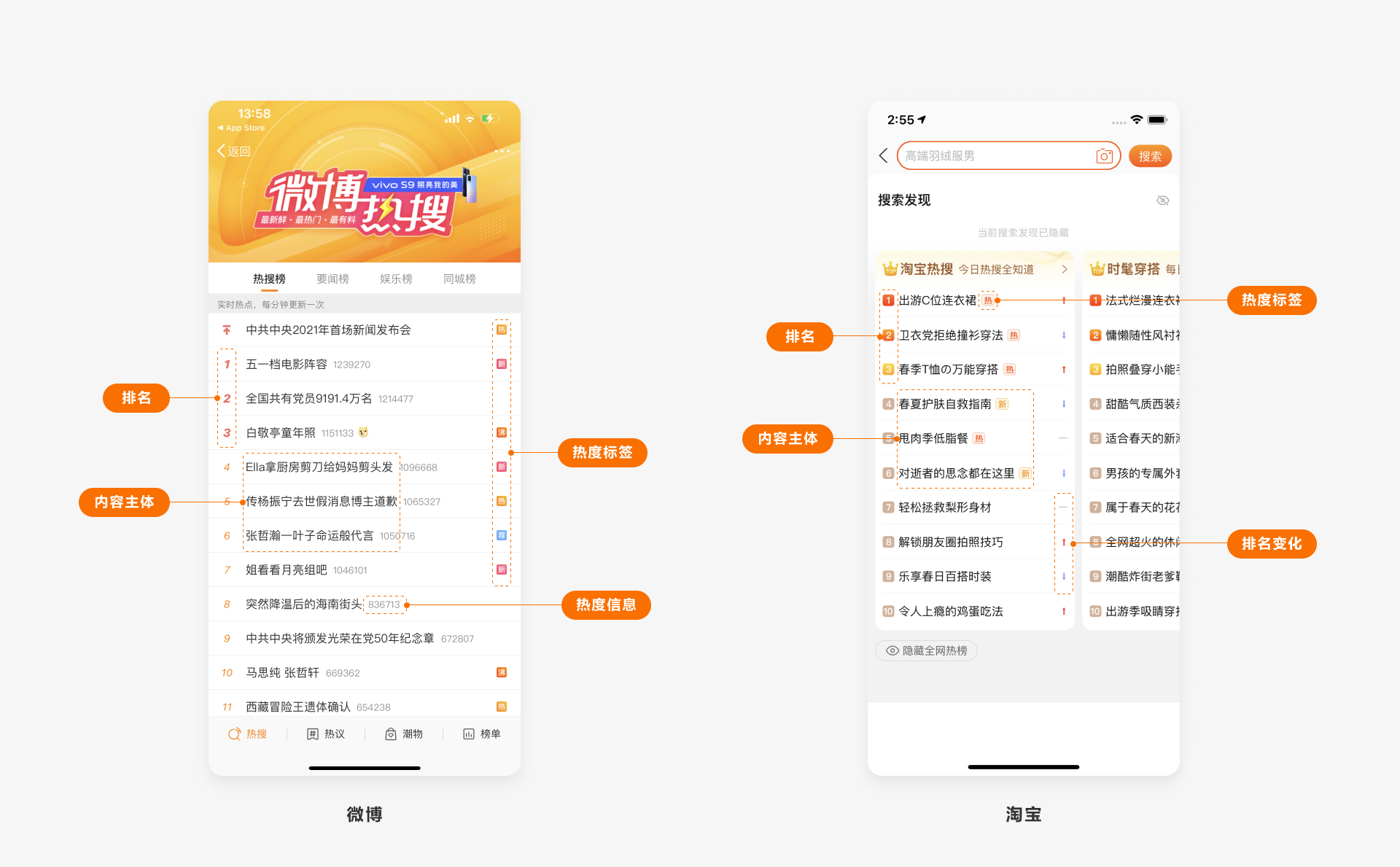
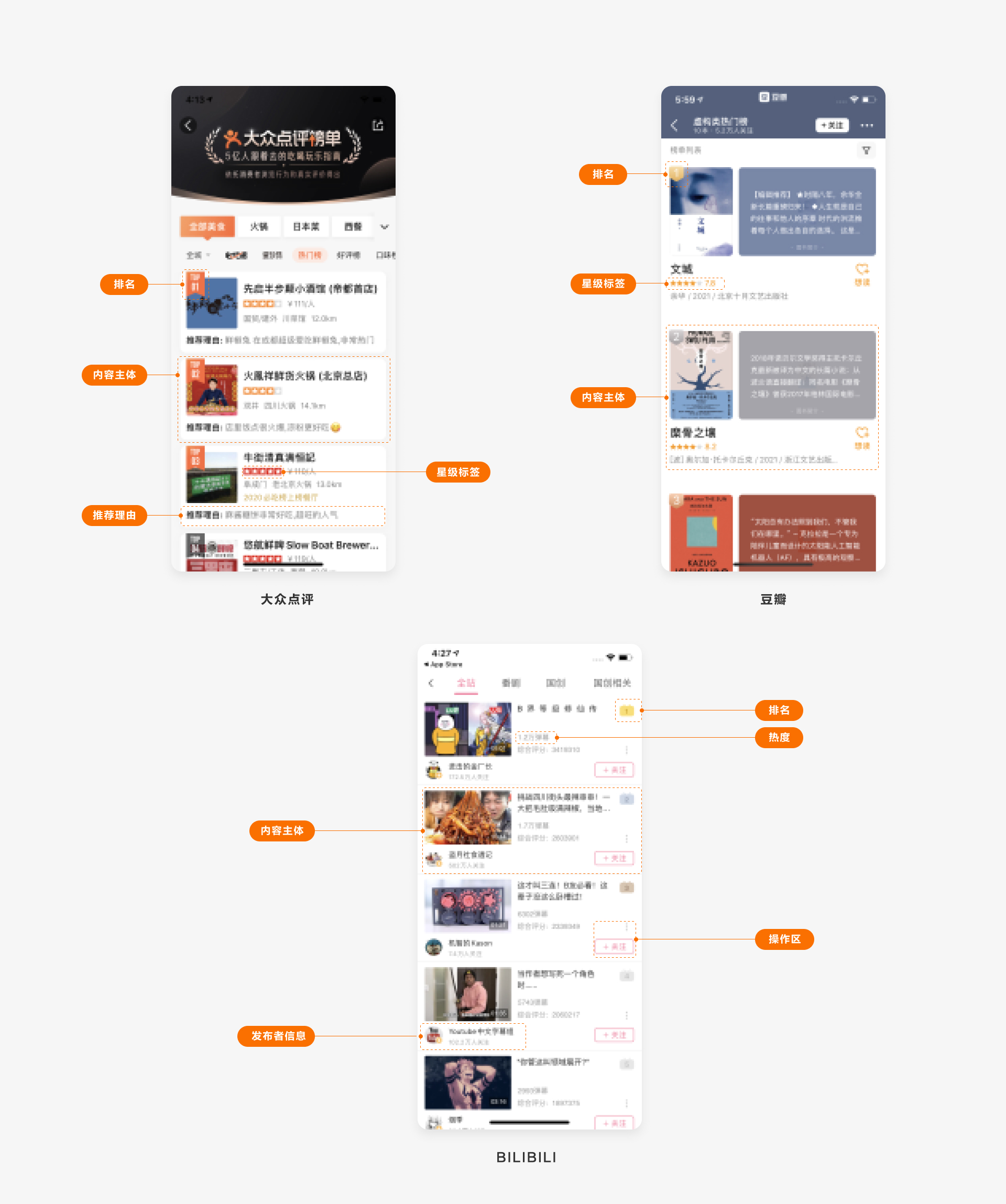
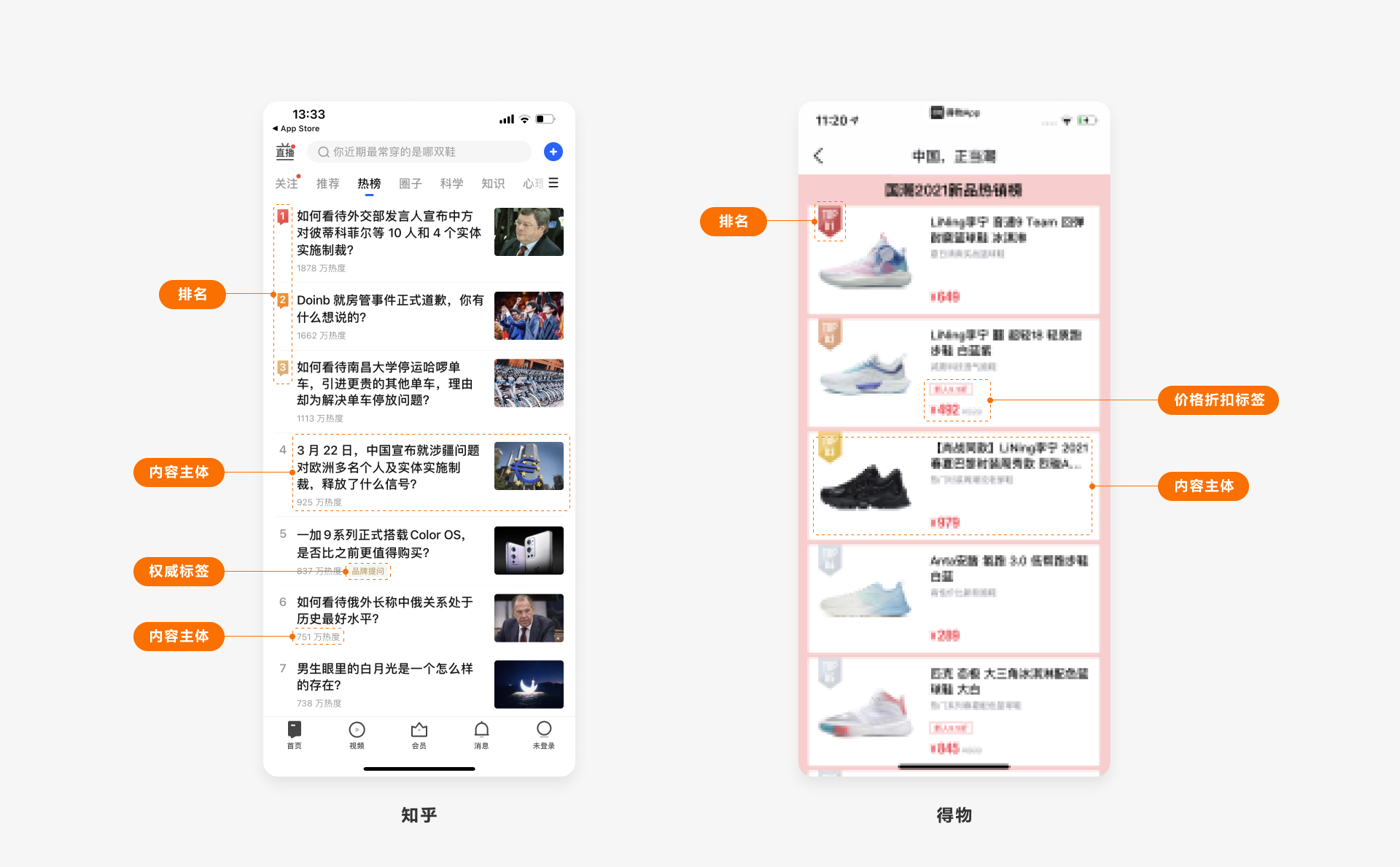
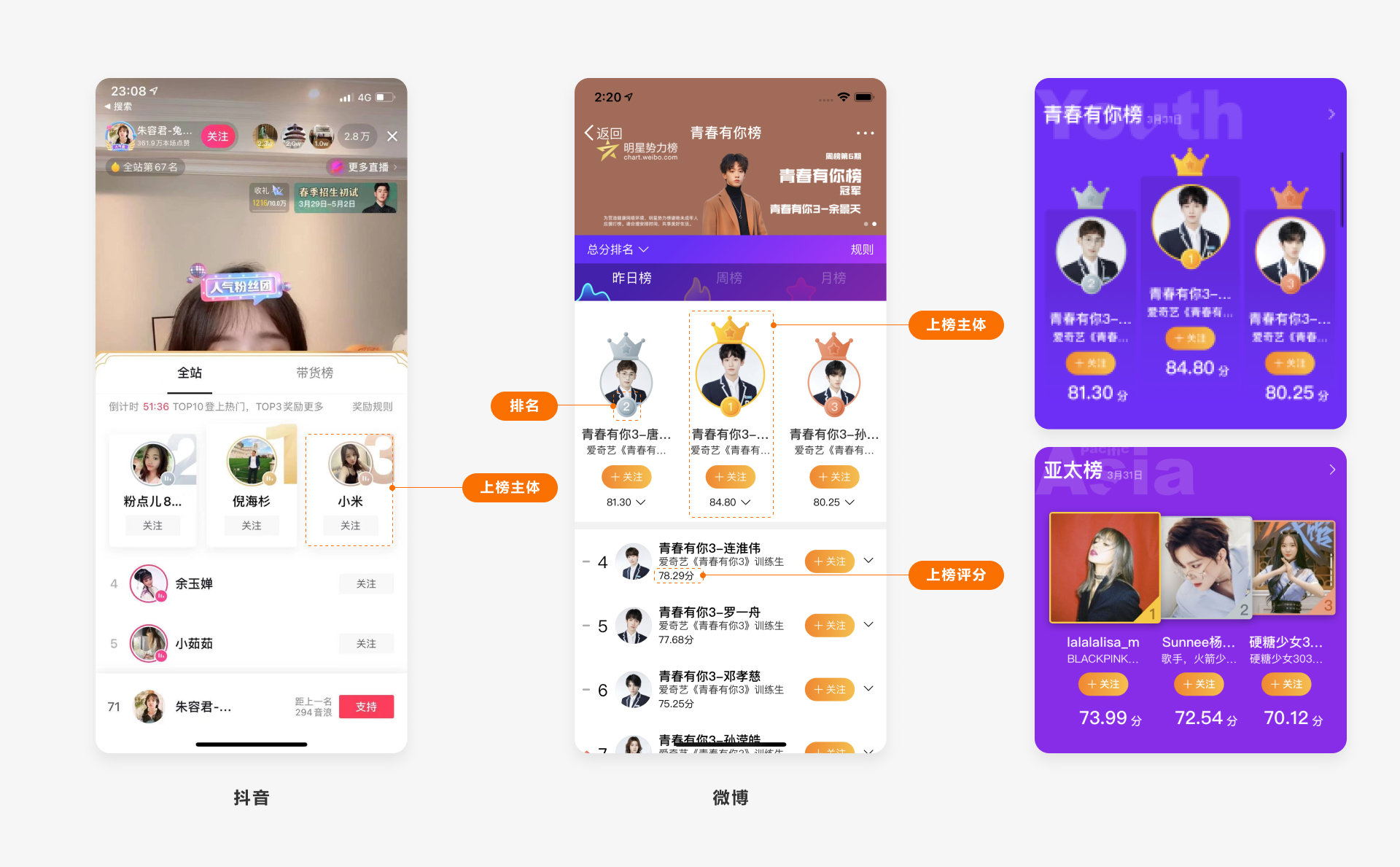
 在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感等等,这些都是在满足大众自己的社交需求。
在选择类排行榜中,提到的从众心理(又称羊群效应),是指人类由于对信息压力及规范压力,会希望融入到群体中寻求安全感的特性,即便此类信息与自己无关。大部分人由于对未获得及时信息的焦虑感,会热衷于浏览此类排行榜来获取实时信息,融入群体生活。每天早上,在通勤的路上用户利用碎片时间刷微博、浏览知乎或今日头条等应用了解最近发生了什么社会事件,在上班电梯或工作间隙讨论各自掌握的信息,及对事件的见解,甚至在与他人有相同的见解或之后,会对对方产生莫名的亲近感等等,这些都是在满足大众自己的社交需求。














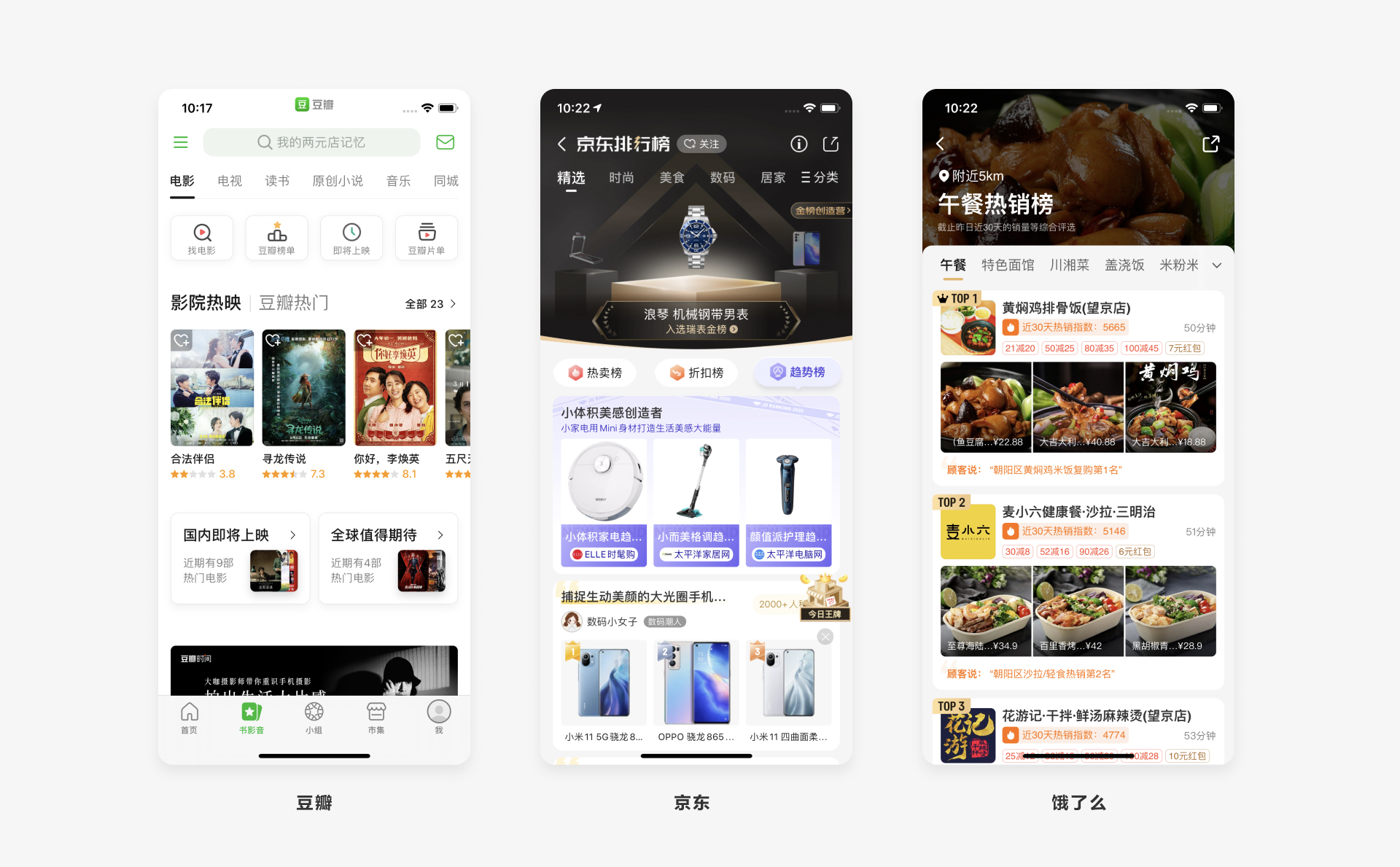
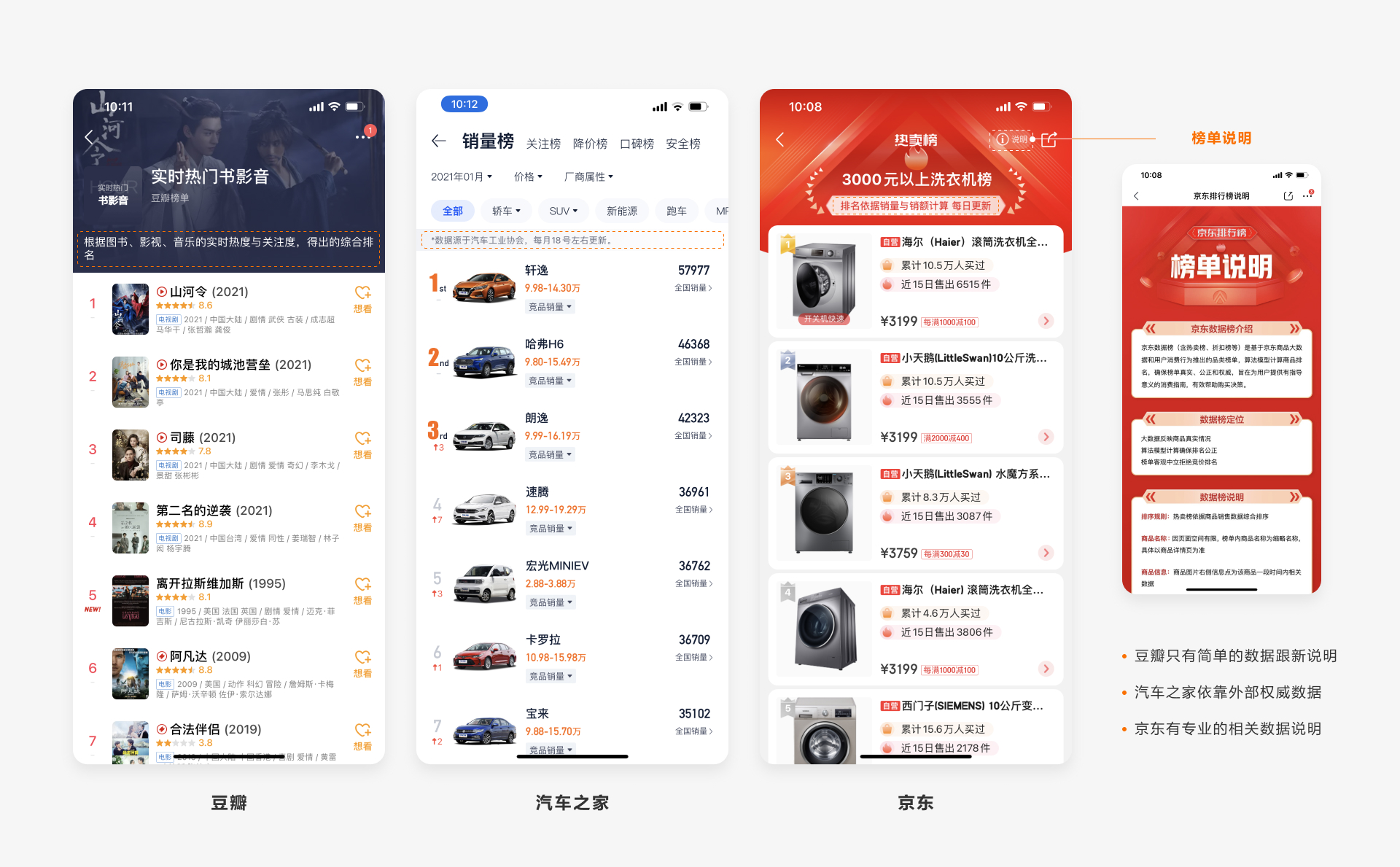
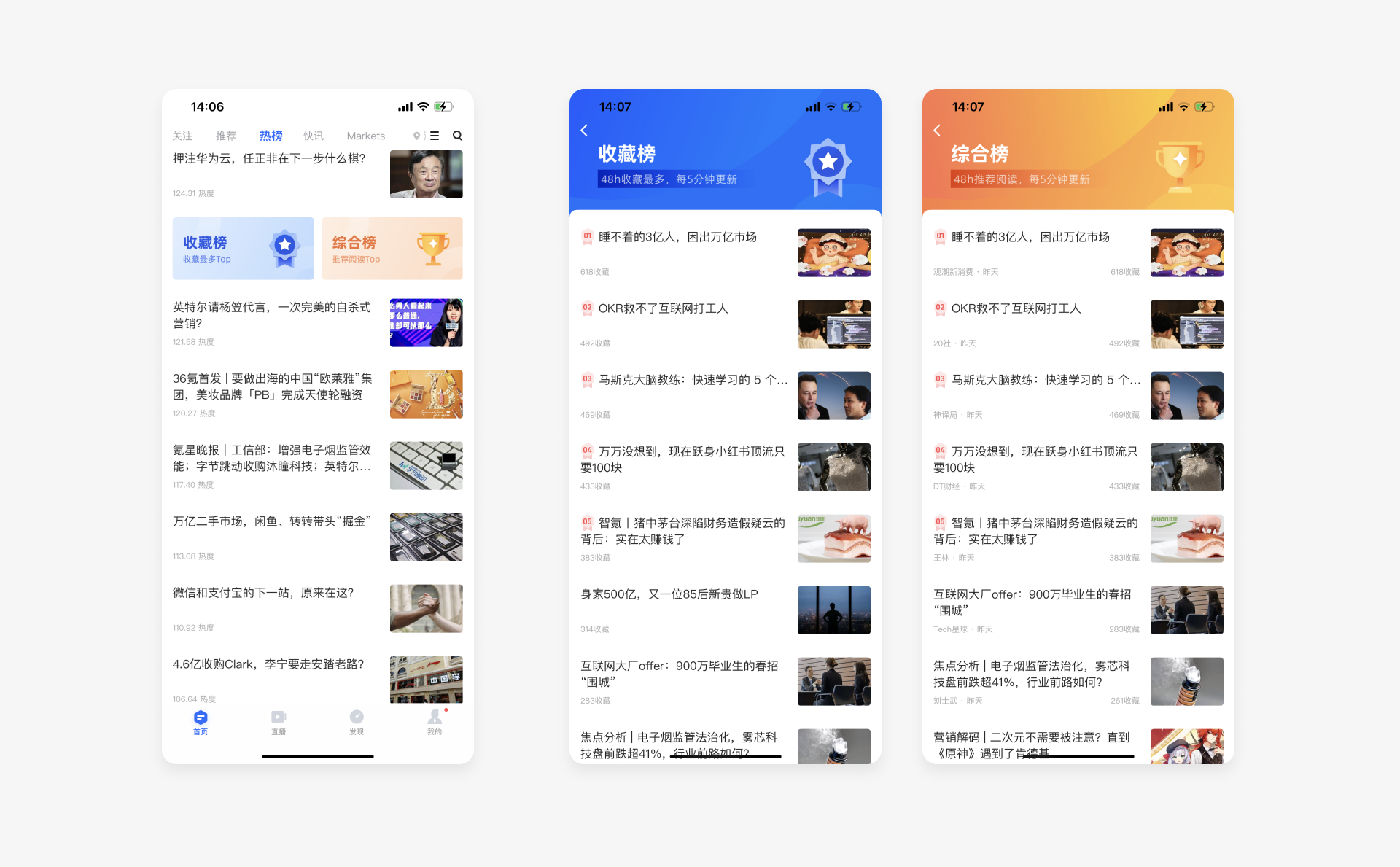
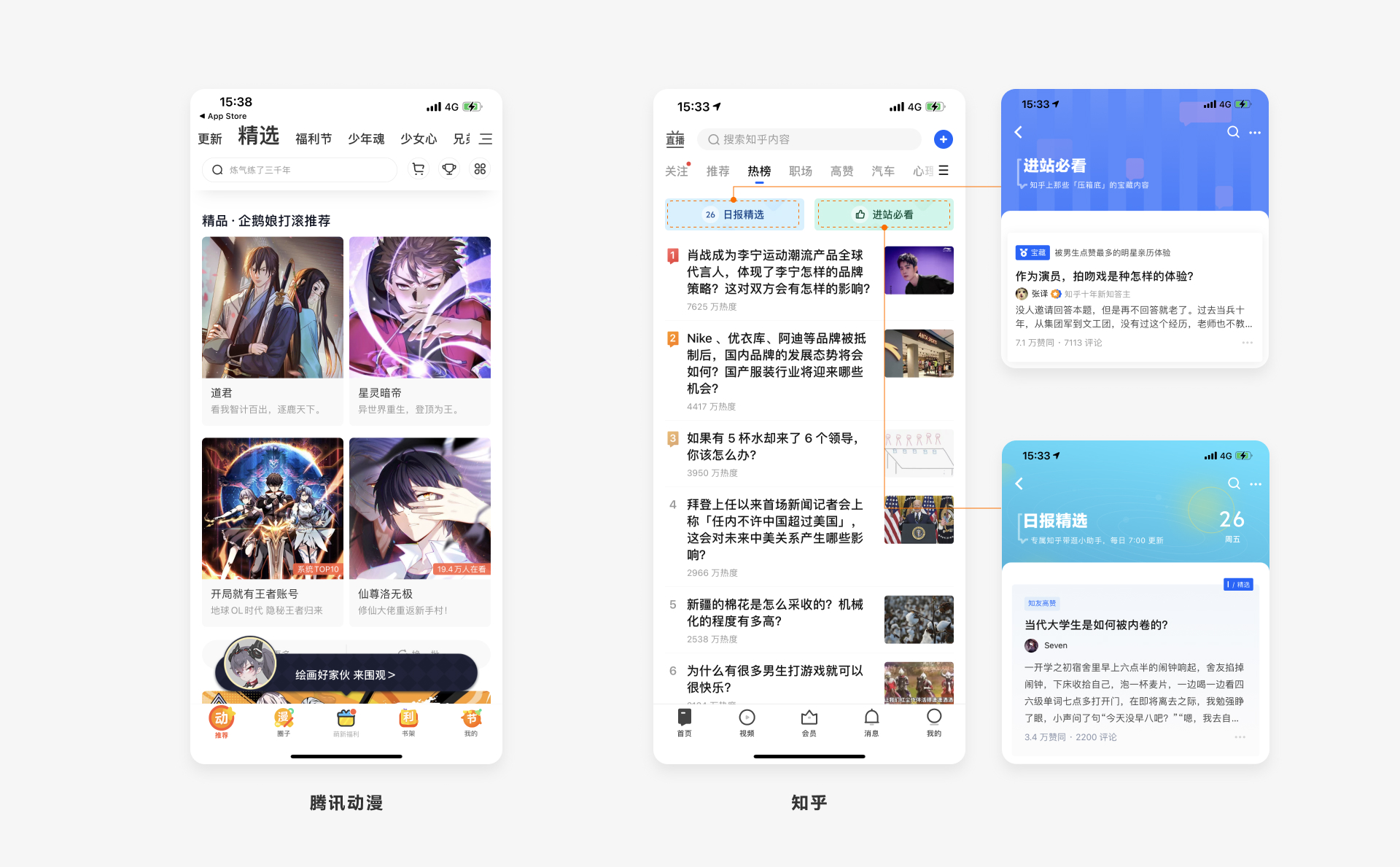
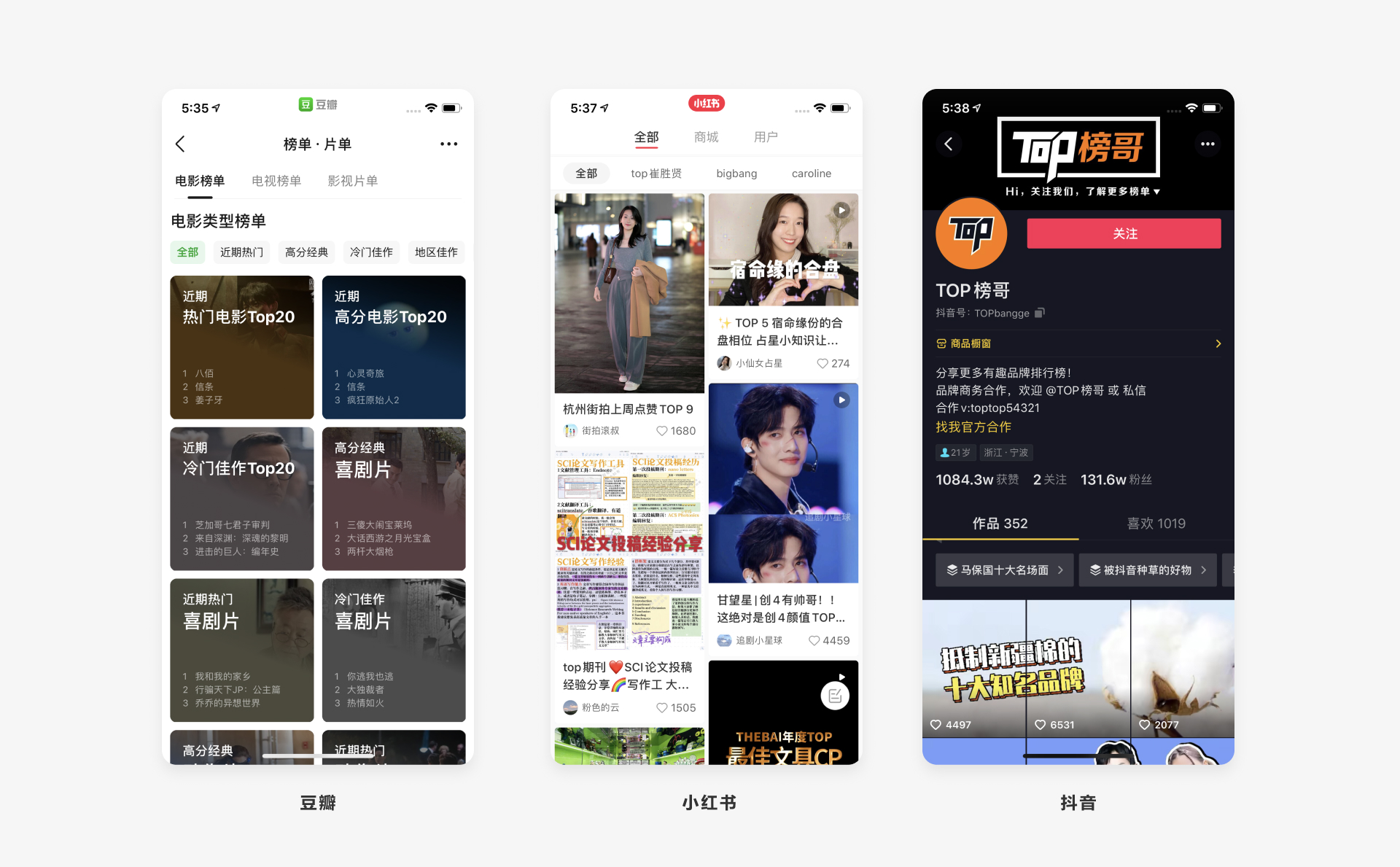
 其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。
其中豆瓣、网易云音乐由于各种类型的排行榜很多,在图标点击开后,在当前页面平铺不同维度榜单类型,用户进行点击跳转;腾讯动漫相对榜单类型较少,在左边侧边栏切换不同的榜单。





























































 demo:
demo: