让信息架构,和产品架构,产生“化学反应”
这个信息架构的角度,具体而言,就是只包含一级频道的交互设计。
核心功能、辅助功能、重大功能,作为产品的三大类功能,更多是从发展的角度来划分。
除此之外,大部分 App 都还有一些非常基础的功能,比如“个人资料”、“我的收藏”、“设置”、“搜索”等,此类功能,我们称其为通用功能。
核心功能、辅助功能、重大功能和通用功能,是产品的四大类功能。
总的来说,本文主要以底部 tab 导航的 App 为例,探讨一下,如何在一级频道来落地产品的四大类功能。
01 宏观上讲,怎样更好的摆放四大类功能?
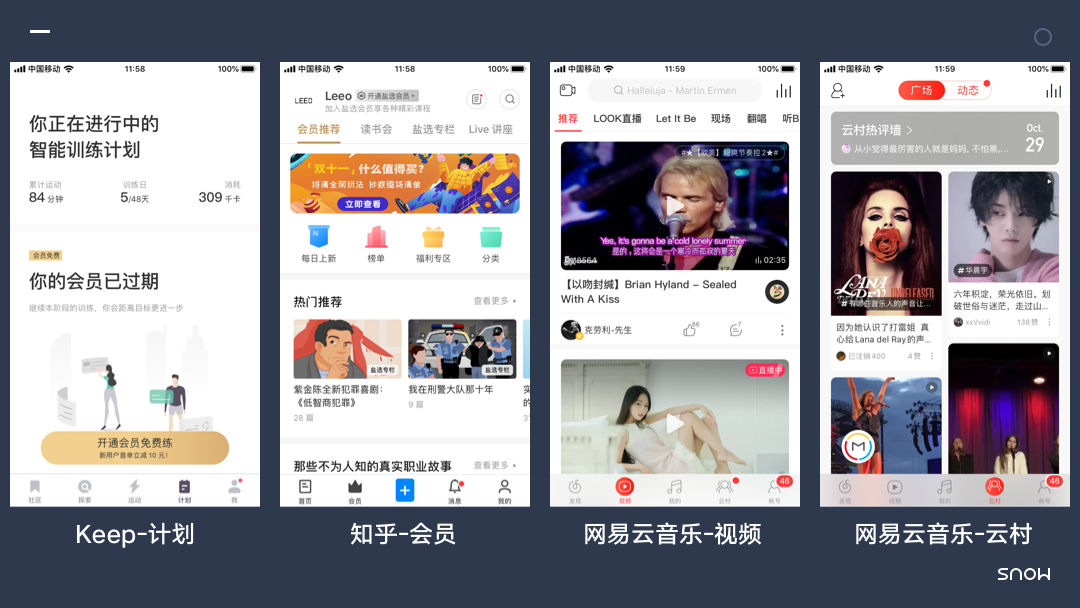
网易云音乐是我个人很喜欢的一款产品,日常用的也比较多。不过,它的新版(6.0 系列)给我的直观感受是,有点复杂了,我甚至在很长时间里找不到“私人 FM”这个以前常用的功能。
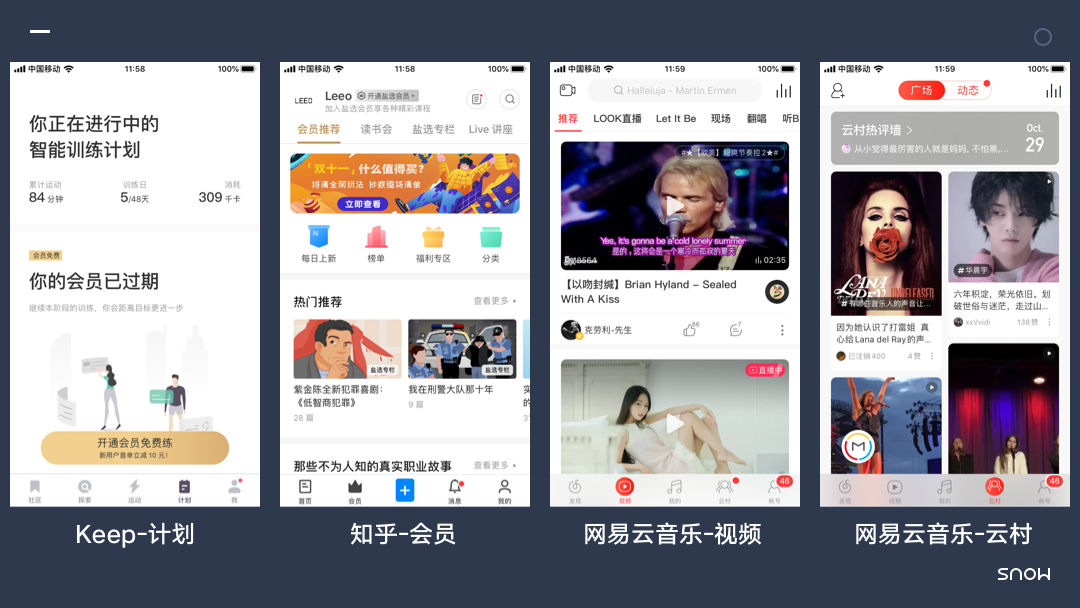
给我类似感受的产品,还有 Keep 和知乎。
究竟是什么,让我觉得,这些产品变得有点复杂了?
个人简单总结了一下,最直接的一个原因,是这些 App 都新增了重大功能,并给这个重大功能单独加了一个一级频道。
比如 Keep 的“计划”频道、知乎的“会员”频道、网易云音乐的“视频”和“云村”频道,都分别占用一个一级频道。

企业为什么这么设计?个人的猜测,这些重大功能于企业而言,很重要,要么肩负商业化使命,要么被寄予厚望,所以企业就单独给了一个一级频道。
这是一个相对简单的逻辑。但如果想要更好的去平衡用户体验和商业化之间的关系,那我们就需要考虑更多的因素。
之前在信息架构那篇文章里,个人的建议是,如果想让 App 始终保持简单,那就只保留 4 个 tab,也即只有 4 个一级频道。
如何将产品的四大类功能、以及未来很大概率会不断出现的重大功能,以接近最优的方式,安置在寸土寸金的 4 个一级频道上?
我想,这中间一定有一些原则,值得我们探讨和参考。
1 和重要程度保持一致
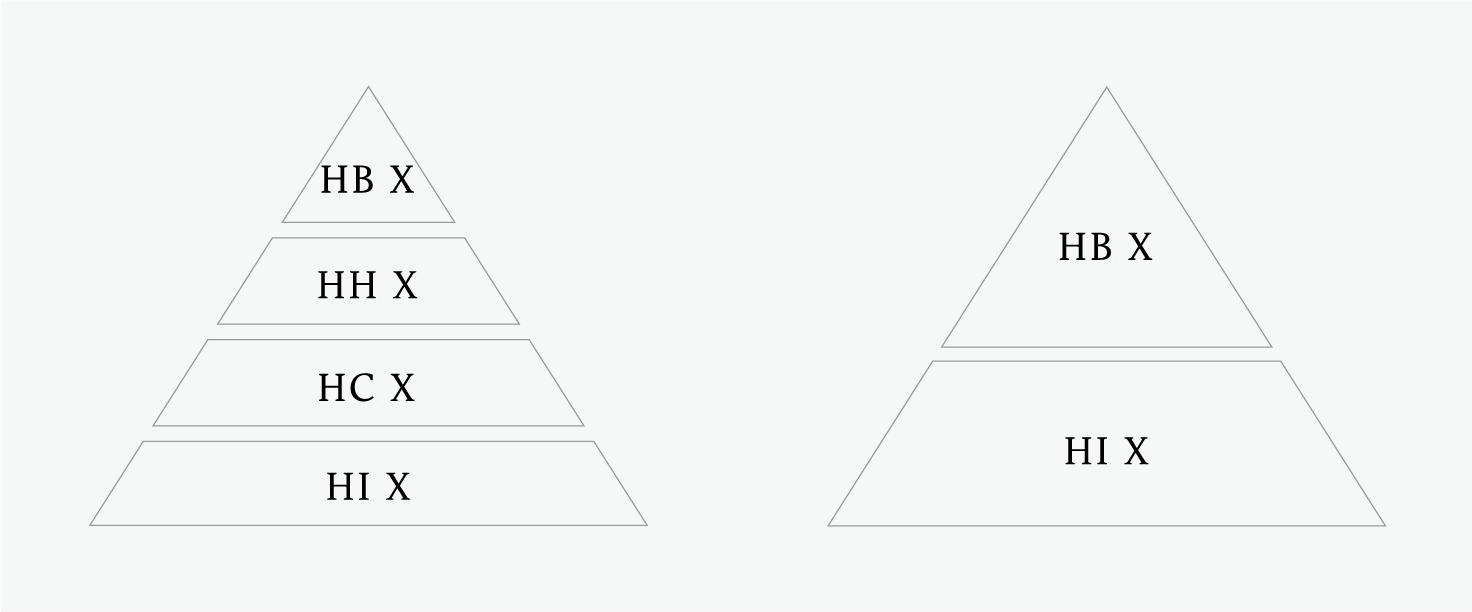
通常而言,重要程度越高,分配到的空间就越多。这是一个比较普世的道理。
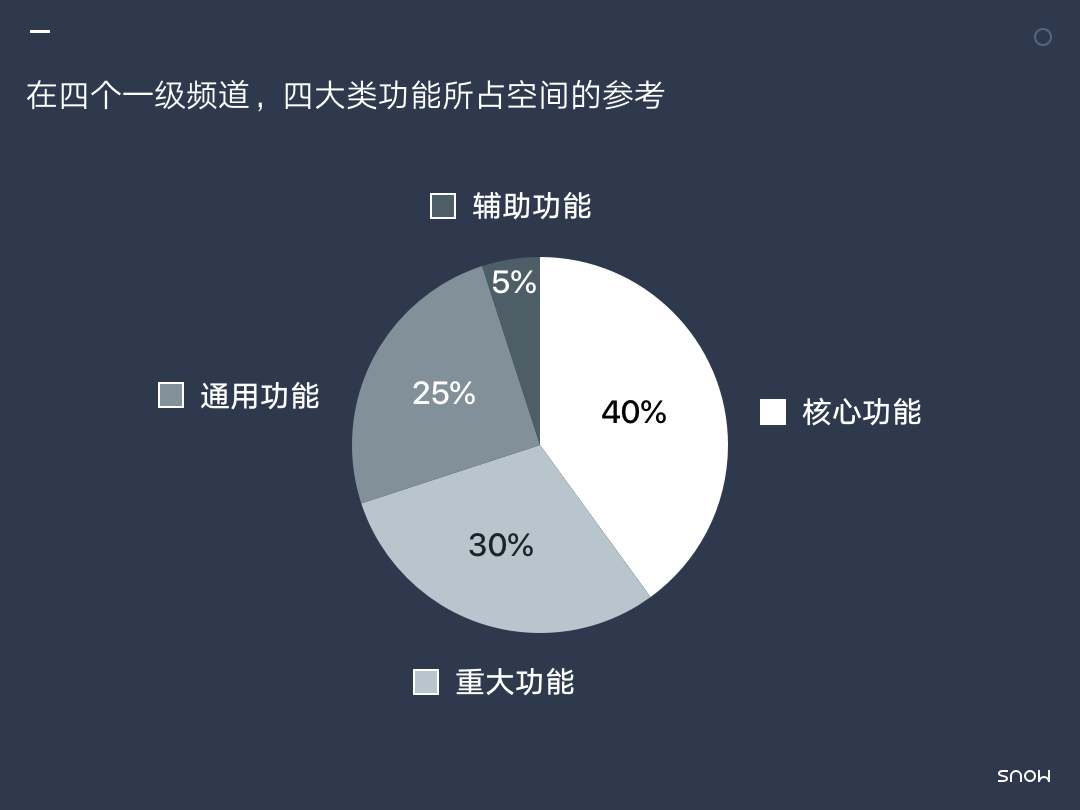
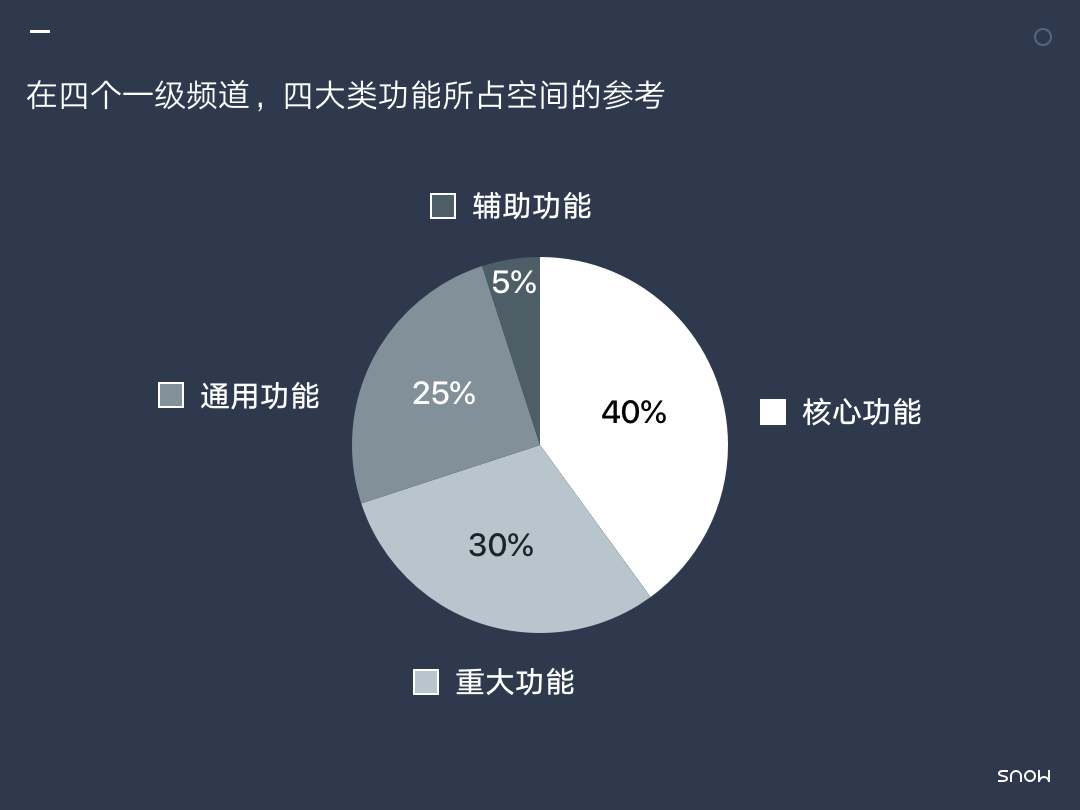
也就是说,这条原则,主要会影响到,四大类功能,各自占用多少空间比较合适。
我们有 4 个一级频道,每个一级频道代表了 25% 的空间。
再来看四大类功能,按其大概的重要程度,简单的分析一下。
先说核心功能,这个最重要。
核心功能是立足之本和护城河。先换个角度看这个问题,假设有三种可能,即核心功能可以占用一个、两个或三个一级频道。
先用下排除法。三个一级频道难免显得过多,剩余的三种功能挤在一个一级频道里也会显得过分拥挤;一个一级频道的话,倒也可以,但是平分四分之一的空间很难体现出核心功能的重要性。
相比之下,两个一级频道就显得较为合适。
综合考虑到有四大类功能,通常两个一级频道也不会完全给核心功能所用。
所以,核心功能,大概占用一个半一级频道,也即 40% 左右的空间即可。
再说通用功能,这个比较容易。
此类功能通常比较多,重要程度可能不及重大功能,但是又不能没有,所以通常我们也会单独给一个一级频道,就是“我”或者“设置”之类的一级频道,大概占用 25% 的空间即可。
第三,说下重大功能,这个比较重要。
通常而言,重大功能的重要性仅次于核心功能,而且重大功能可以有多个,再考虑到通用功能一般单独占用一个一级频道。
那么,相对而言,重大功能,完全可以单独占用一个一级频道,甚至更多,大概占用 30% 左右的空间即可。
最后,说下辅助功能,这个比较特殊。
首先,很多产品是没有辅助功能的;其次,辅助功能是个小功能;最后,辅助功能的数量一般也不多。
总的来说,辅助功能是没有必要单独给一个一级频道的。再考虑到 4 个一级频道所剩空间已经不多,所以,辅助功能一般和重大功能共用一个一级频道即可,大概占用 5% 左右的空间。

2 和使用频率保持一致
通常而言,用户用的越多的功能,就排的越靠前。
也就是说,这条原则主要决定四大类功能的排序问题。
具体而言,用户用的最多的是核心功能,所以核心功能最靠前。
重大功能和通用功能,有时候很难说哪个使用频率更高,比如微信里的“搜一搜”和“收藏”。但是比较明确的是,很多 App 在诞生之初,并没有重大功能,只有核心功能和通用功能。
所以自然而然,通用功能排在了核心功能后面。
个人有个猜测,一方面,有时候很难说清重大功能和通用功能,哪个使用频率更高;另一方面,通用功能起初是排在最后的。
所以,当重大功能出现时,就延续了旧传统:通用功能依然排在最后。最终结果就是,重大功能和辅助功能排在中间。
值得一提的是,现在市面上开始出现两类现象。
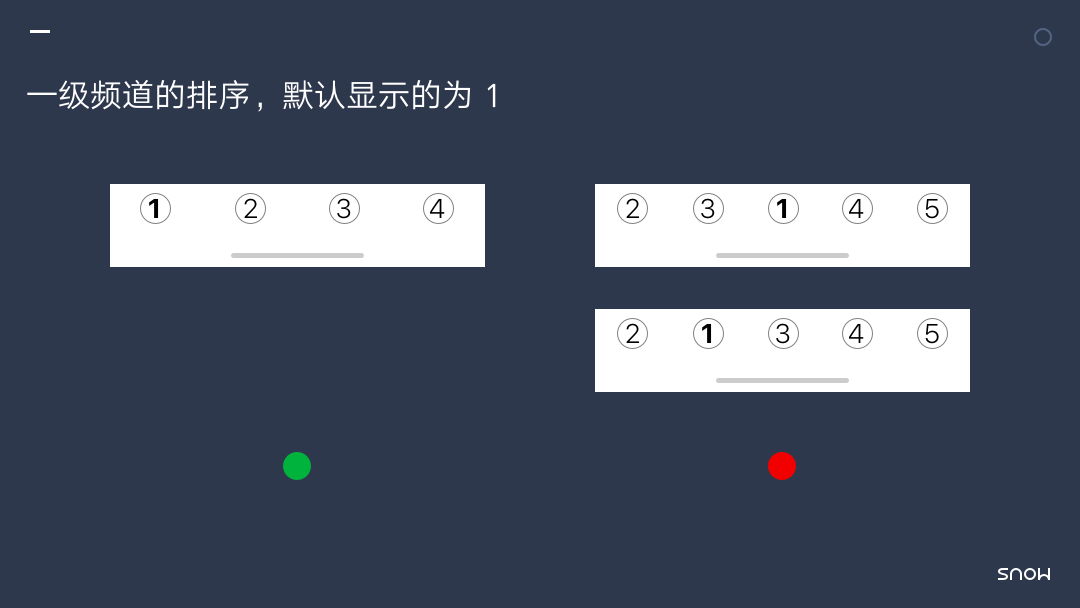
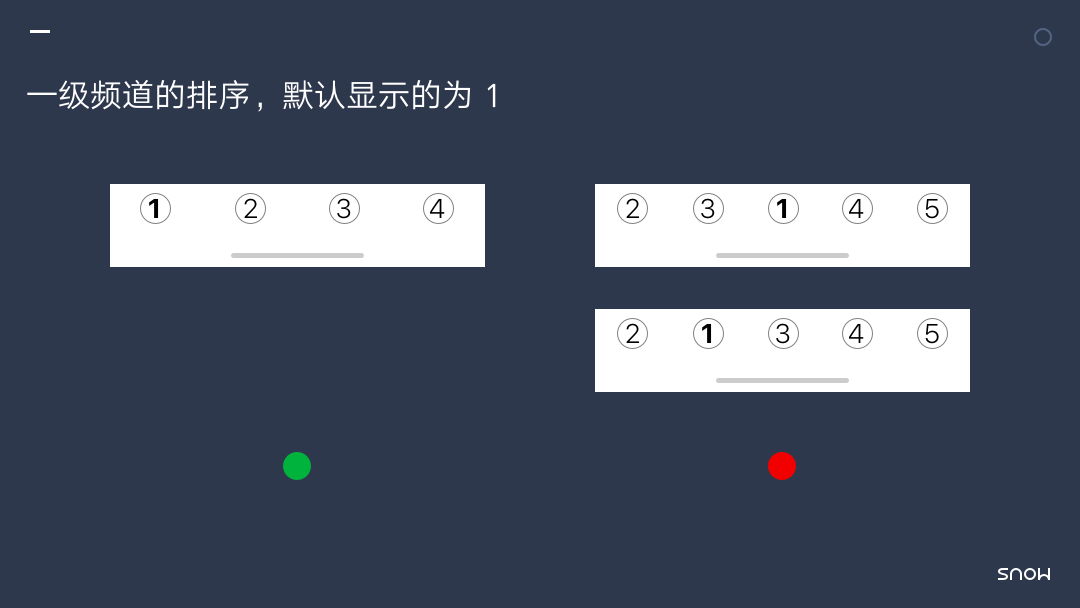
其一是,有一些拥有 5 个一级频道的 App,开始把核心功能放到中间那个频道,比如 Keep 的“运动”频道。
其二是,企业开始人为的控制打开 App 时默认展示哪一个频道,而且默认显示哪一个频道,存在多种情况,例子依然包括 Keep:以前默认显示中间的“运动”频道,现在默认显示“计划”频道。
个人觉得,对企业而言,这两类做法,都是得不偿失的。
因为这样做,会让 “从左起,1、2、3、4”这个排序失去价值。没有这个前提,也就谈不上“和用户的使用频率保持一致。
而且,这种默认不显示左边第一个频道的做法,有时候会让用户产生一种被绑架的感觉(默认显示收费频道),有时会让用户感觉企业在自作聪明(默认没显示收费频道,但也没显示核心频道)。

3 符合用户预期
主要有两个预期,逻辑预期和习惯预期。
3.1 逻辑预期
用户确实很懒,但不代表用户不会思考。
比如前文提到的,网易云音乐的“私人 FM“功能,在我的认知里面,”私人 FM“和”每日推荐“一样,都是个性化推荐,性质极其相似,应该放在一起。
所以,当我在新版里的“每日推荐”旁边找不到“私人 FM”时,心里就觉得很奇怪很不解,心想这么好的功能不会是给删了吧。
后来某一天,当我在第三个一级频道“我的”里面发现“私人 FM“的时候,我又觉很别扭,不好用。
在新版里面,一开始我是去“发现”频道的“动作库”找的,怎么找都找不到,跟找不到网易云音乐的“私人 FM“是一样的心情。
因为我觉得,“动作训练”和“动作库”,是很接近的一对事物,从逻辑上来讲,用户会觉得这俩事物挨在一起,或者会猜他们是不是挨在一起。
3.2 习惯预期
这里的用户习惯,主要有两类。一类是自家产品培养出来的,一类是市面上的产品培养出来的。
通常情况,一级频道的设计,是要符合用户习惯的。
最忌讳的情况是,自己一手培养的用户习惯,到最后自己再一手去打破,这样很容易引起用户的烦躁、不满和失望等负面情绪。
比如 3.1 段的两个例子,同样也没有符合用户的习惯预期。因为在最开始,网易云音乐的“每日推荐”和“私人 FM“是挨在一切的,Keep 的“动作训练”和“动作库”也是融合在一起的。
4 良好的扩展性
就一级频道而言,重大功能和通用功能是最有可能扩展出更多子功能的。所以,就扩展性而言,需要重点照顾到这两类功能。
通用功能大部分都收纳在“我”这个一级频道,通常也是一个列表的样式,天然自带良好的扩展性。所以,扩展性的难点和重点,最后是落在了重大功能这里。
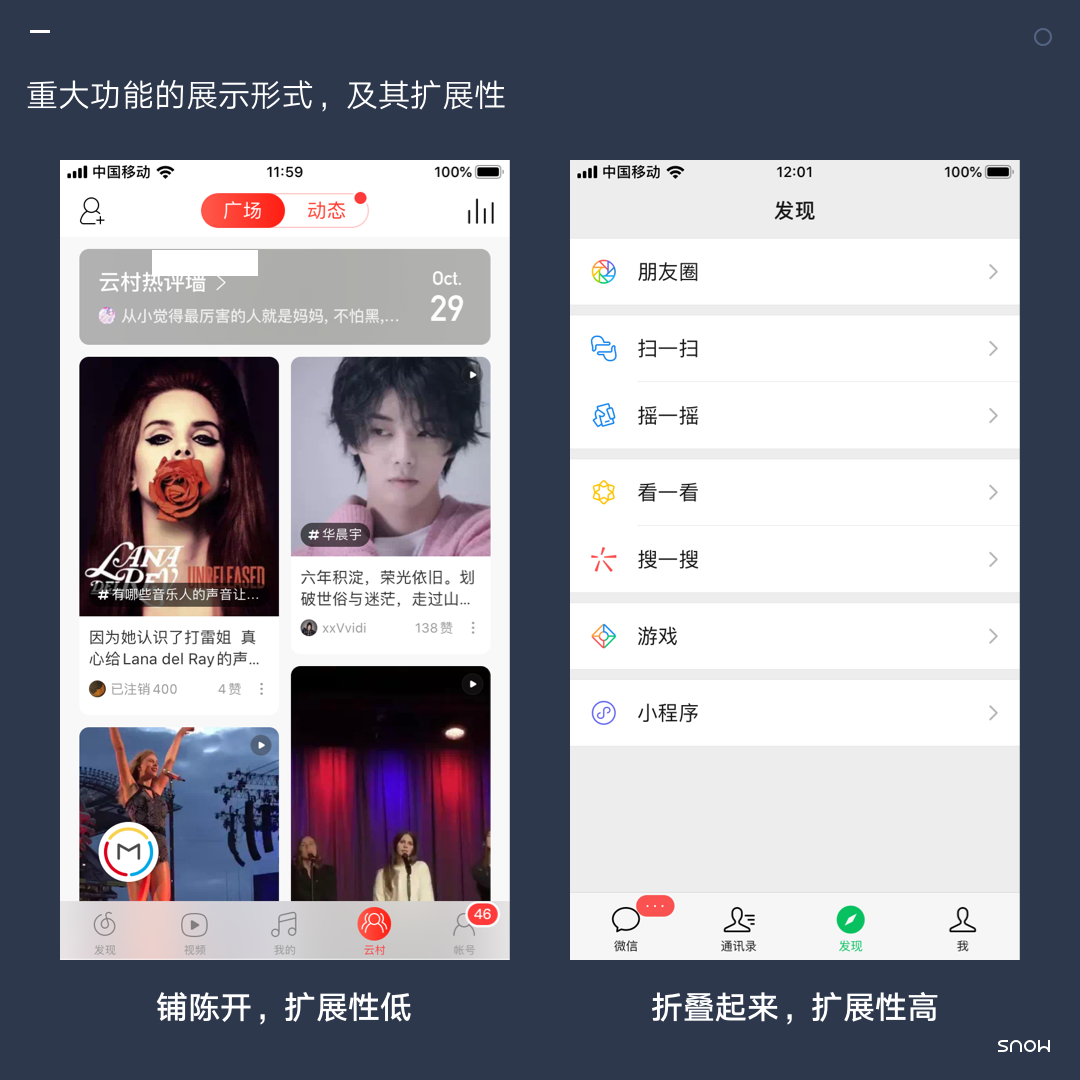
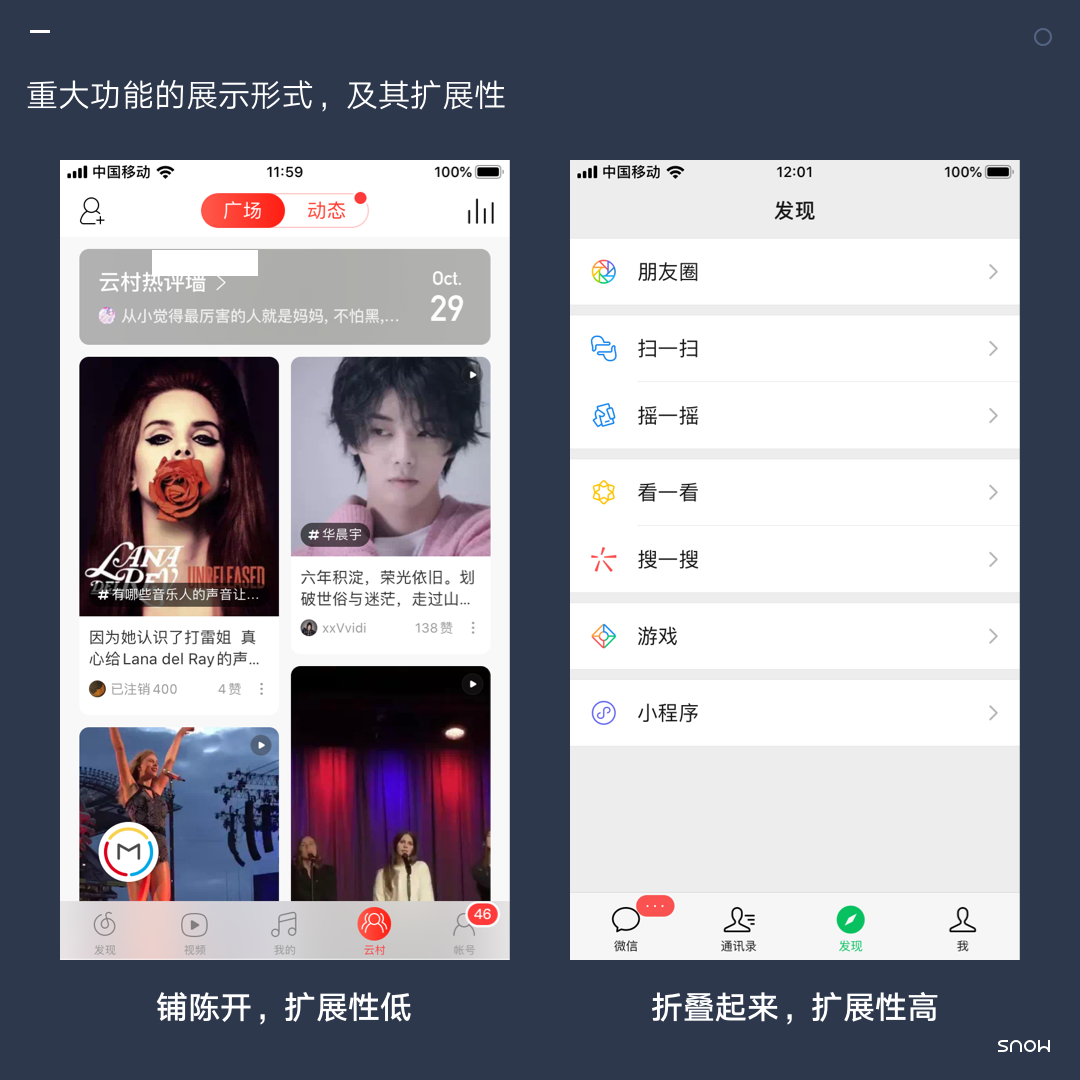
在一级频道,重大功能的展现形式,通常有两种。
一种是像核心功能一样,直接把重大功能的内容铺陈出来,典型代表是网易云音乐的“云村”。另外一种是把各个重大功能都收纳起来,只展示一个入口,典型代表是微信的“发现”频道。
对企业而言,现实问题是,当重大功能的数量上升到两个、三个甚至更多时,如何展示他们?
市面上的常规做法,也是两种。
一种是像网易云音乐和 Keep 这样的,直接开辟一个新的一级频道,供重大功能使用。还有一种是微信这种,把所有重大功能都收纳起来,有新的重大功能出现时,新增一行列表即可。

个人推荐微信这种做法,因为这种做法的扩展性最好,可以应对无穷尽的重大功能。
至此,我们简单总结一下。个人看法,四大类功能,具体咋摆放,并没有标准答案,但是可以参考以上 4 个原则。

02 微观上讲,有没有补充和例外?
有。借这个话题,聊两个比较特殊的问题。
1 顶部标题栏的两侧,适合放什么功能?
先来分析一下这个位置,顶部标题栏的两侧,位于屏幕的左上角或右上角,是个很显眼的位置。
个人认为,有三类功能比较适合这个位置。
第一类,是和当前页面内容有密切关系的功能。比如“编辑”型功能,可参考微信读书“书架”频道的“编辑”。再比如“新增”型功能,可参考 Twitter 首页信息流的发推图标。此类功能,最适合这个位置,而且一般也没有更合适的位置来摆放他们。
第二类,是比较高频的通用功能或重大功能,比如搜索、消息、设置等。
第三类,是某些高频功能的快捷入口,比如微信的扫一扫和收付款。

除此之外,如果是一个比较低频的功能,不管是通用功能、重大功能还是辅助功能,放在这里,都不合适,因为会对用户形成打扰。
2 一个功能,最多可以出现几次?
大部分功能,在 App 里只会出现一次。但在日常使用各种 App 的时候,我们也会多次看到同一个功能,在不同的地方。
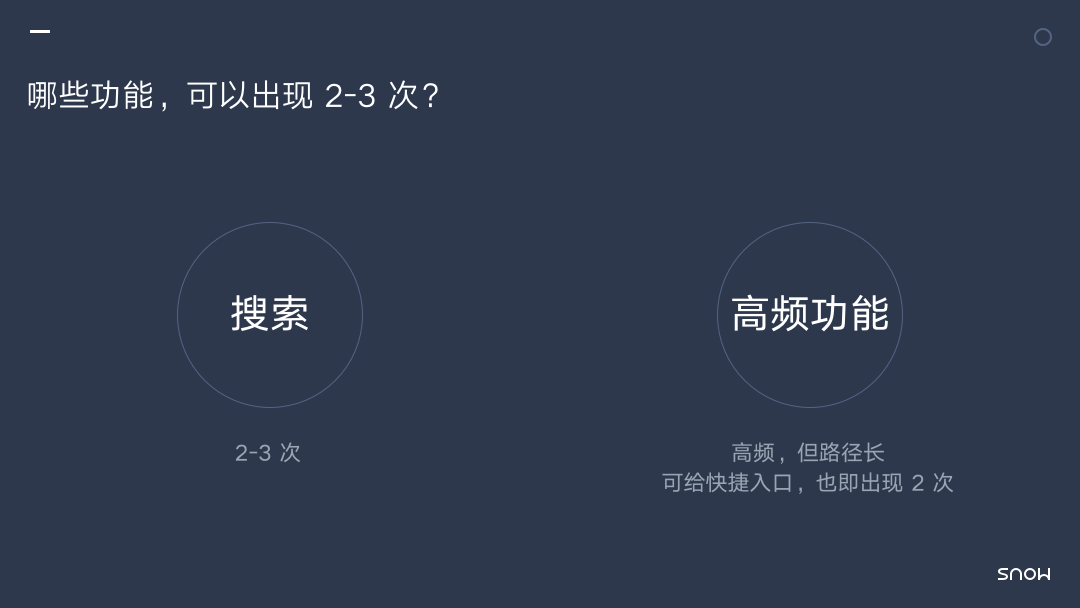
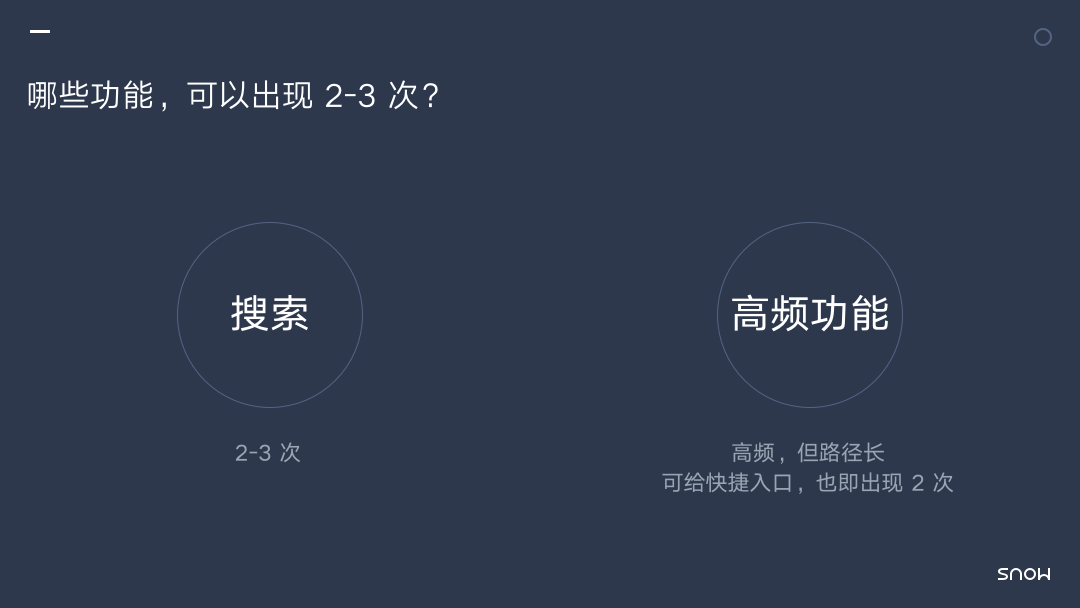
有时候,能看到三次,比如搜索,在微信、知乎和网易云音乐都出现了三次,我们也不会觉得哪里不对劲儿。实际上,搜索虽然出现了三次,但也没有引起我们的特别注意。
还有一些功能,是出现了两次。我们在第二次看到的时候,会有点烦躁,心想怎么又来了;有时候会有点困惑,心想下次我该用哪一个,哪一个最快捷。
这中间有什么原则可以参考吗?
先来看下搜索,在微信、知乎和网易云音乐,都是比较高频的功能。换句话说,用户在不同的一级频道,都有可能需要搜索一下,所以搜索出现三次,在不同的一级频道,是有这个需求存在的。
搜索以外的功能,个人认为,只有一类适合出现多次,通常两次足矣。
那就是,此类功能确实比较高频,同时路径又比较长,使用起来不够方便。这时候,就适合给此类功能一个快捷入口。这个快捷入口,一般是出现在标题栏。

一个功能,如果只是单纯的重复出现两次,两次都没出现在标题栏。那给用户的感觉,就是,App 并不是在给我提供快捷入口,而可能只是通过重复的方式来强推这个功能,就容易产生烦躁和困惑的负面情绪。
文章来源:站酷 作者:SnowDesign
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-f3034363eb.jpg)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-3c7724dbd1.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-c455848d6a.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-80140352be.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-ef21c0f3fb.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-2f8ec163fd.gif)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-8fc16aaa62.gif)
![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-c6c479369b.jpg)
![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-7f26bdb32b.gif)

![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-20d3386581.gif)











![[png 到 jpg 输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-2-39e8075afe.jpg)












































































































































































































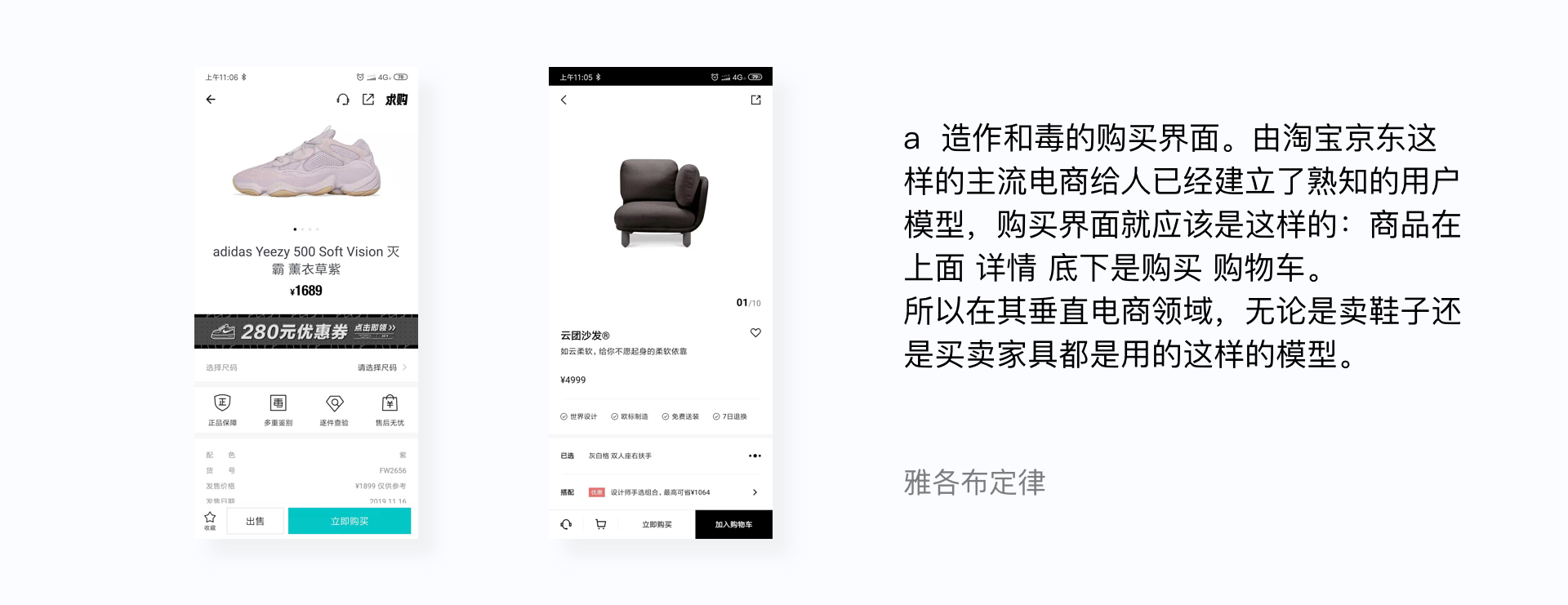
 d 提供适量的信息
d 提供适量的信息