一、VUI的现状
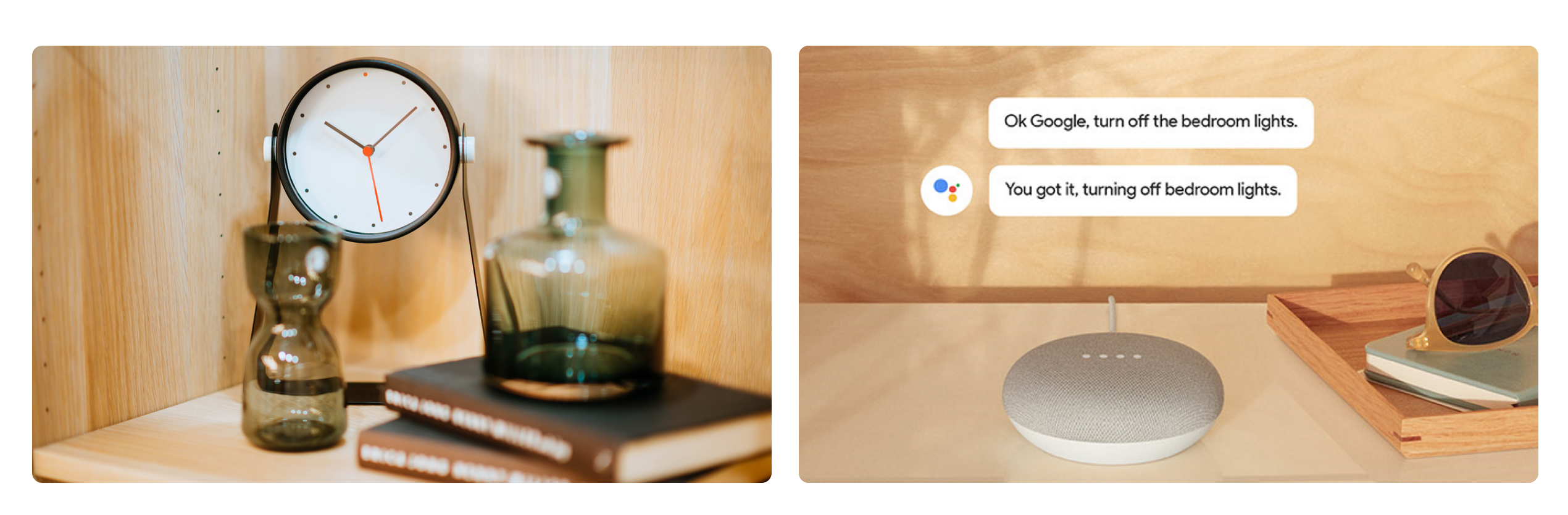
随着智能音箱的迅速发展,谷歌(Google Home)、亚马逊(echo)天猫精灵、小爱音箱......智能产品的井喷式增长,人们对智能语音产品的需求也越来越多,也越来越高,智能音箱对人们的生活的影响也越来越深,自然孕育而生一些新的职业需求,比如VUI(语音交互设计师Voice User Interfaces Designer),语音体验设计师VUE(Voice User Experience Designer),但其实VUI和VUE的分界线是很模糊的,这里不做多叙述。国际的一些大公司已经做了很好的示范了,比如亚马逊,谷歌等等,都会有设立专门的职位,做一些专门的研究,当然近期国内的相关招聘也会看到有相关的职位,且薪资不低。那么接下来会个大家详细的分享VUI(语音交互设计师Voice User Interfaces)

二、VUI起源/历史
1.VUI的第一个时期
20世纪50年代,贝尔实验室建立了一个单人语音数字系统
20世纪90年代,诞生了第一个可行的非特定人的语音识别系统
交互式语音应答IVR系统的出现,代表了VUI的以一个重要时期
2.VUI的第二个时期
也就是我们现在所处的的时期
我们的现状,我们正处于下一阶段的初期阶段,我们手机已经可以用语音处理很多事情了,但是还有很多事情是无法处通过语音完成的
3.VUI的一些优势和局限性
优势
1.速度
显而易见的是速度变快了,国内的语音,语音转文字的技术已经很大程度上提高了人们效率
2.释放双手
比如你在开车的时候,你可以直接对着你的手机语音助手说,嘿XX,麻烦你帮我做XXX
3.直觉性
说话是每个人的天性(当然排除特出情况)
4.同理心
语音包含了语气、音量、音调、语速,这些特征包含了大量的感知信息,能够让你感知到对方在表达些什么。

局限性
1.环境
对环境的要求比较高,在公共场合,人多的地方不利于语音的接受和录入
2.不适应
还是有很多用户不喜欢,不适应对着语音设备说话的
3.喜欢打字
就是喜欢打字的一些用户,打字从某个方面能够带给他一些愉悦
4.隐私
这个就很容易理解了,每个人都不希望自己的隐私被别人知道。
三、VUI设计师是什么(是做什么的)?
1.需要思考,在系统和终端用户间,从开始到结束的整个个对话过程
2.用户研究是不可少的
3.负责设计,产品原型和产品描述
4.需要了解底层技术的优缺点
5.分析数据的能力
从项目的发布阶段到发布阶段都扮演着非常重要的角色。
当然很多人看到上面5条可能会有点怵,其实也并不是需要全部都需要会,也可以专门负责其中的一个链条,节点。比如用户研究,数据分析....

四、VUI的基本设计原则
1.对话式设计
定义:简单来说就是我问你答
目前我们使用的智能设备基本只能支持单轮对话,但这样并不是人们习惯的对话方式
一轮以上的对话,才是符合用户心理预期的。
请大家回忆下自己使用智能音箱的一些场景体验,
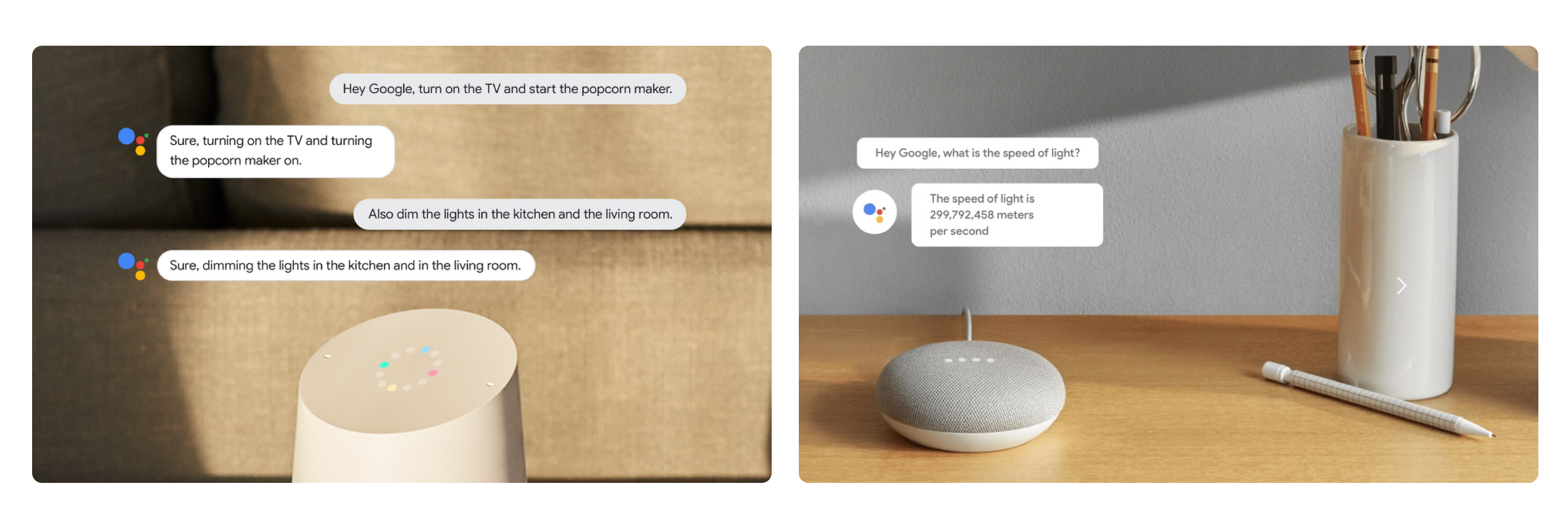
举个例子(天猫精灵)
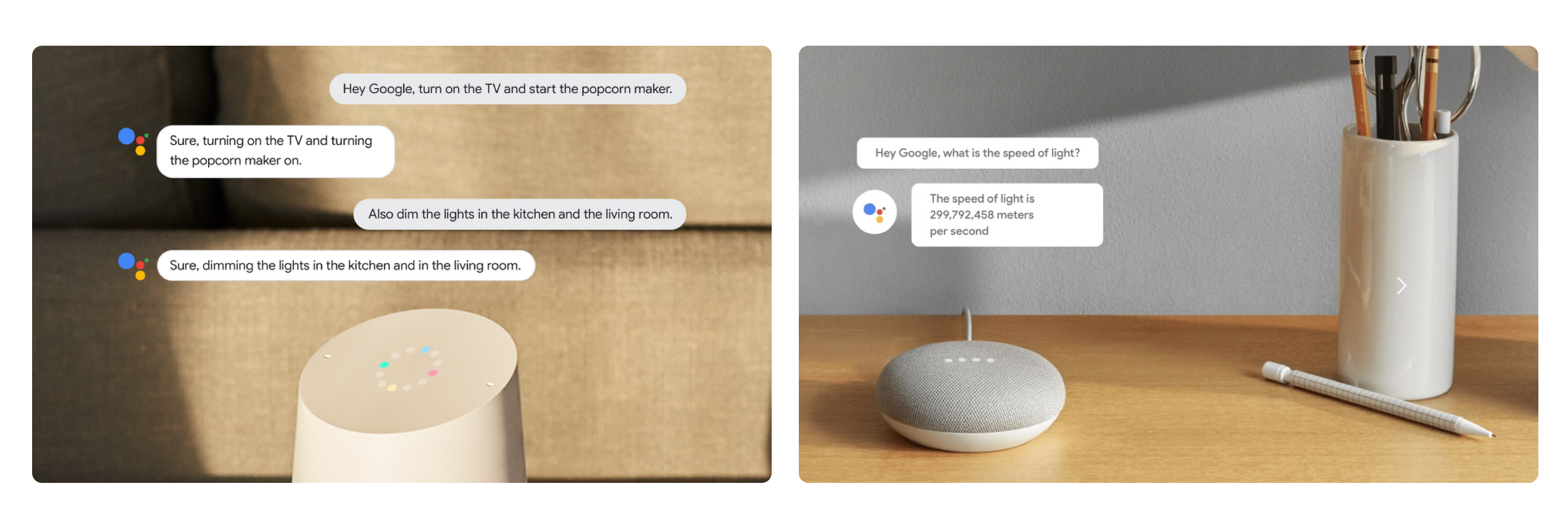
用户:天猫精灵,明天我有闹钟么?
天猫:您明天没有闹钟呢
用户:那可以帮我设定一个么?
天猫:.....
你会发现,智能音箱这个时候像是失忆了一般,毫无反应,显然这并不是我们想要的一个交互,从用户社交属性来说,人们沟通的方式一直都是一轮以上对话式的,并不是单轮式的,一般来说,我们要做到让用户决定对话要持续多久,很显然,你有亲身体验过的话,能做到多轮对话的比较少。
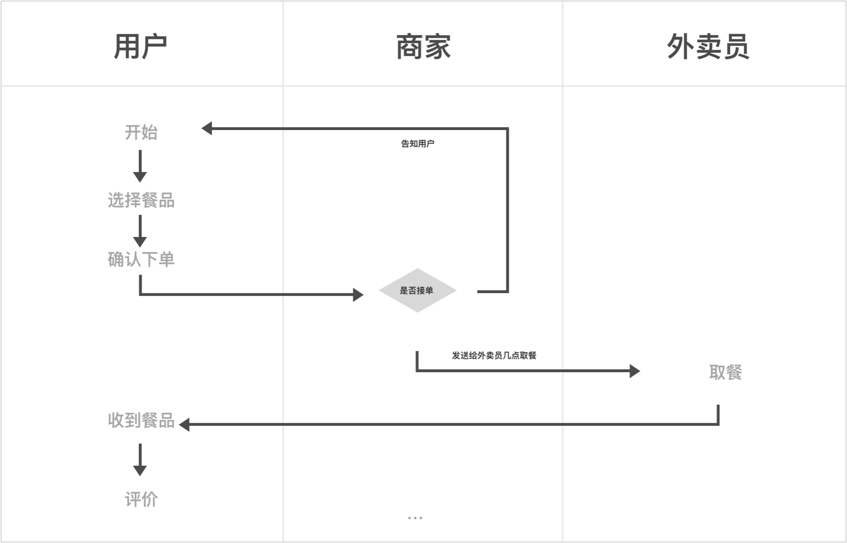
插一个题外话,最近天猫精灵更新了游戏语音的玩法,算是踏进一步了吧,虽然不是很棒的体验,但起码跨进了多一步,相信未来会越来越棒的。那对话式是如何设计出来呢?大致是怎么样的一个流程呢?
2.设计工具、
这里说的设计工具并不是说是一个具体的工具,更多是指一个方法论
示例对话
定义:示例对话字面意思就是演示举例对话,它看起来像一个电影脚本,像两个人一起在对话
特点:是整个设计对话过程的关键方法。成本较低,简单易操作
用法:把要做成一件事情的场景用文字写出来,然后大声读出来,你会发现书写和口语化的还是有很多区别的,甚至是有些奇怪的,这时候你会发现有很多可以改进的地方,所以你会看到一些招聘都会有这一项对应的要求,甚至是要求一些事有话剧功底,有剧本写作相关经验优先。
作用:它能够让你在投入开始研发之前,知道你的设计效果是如何。
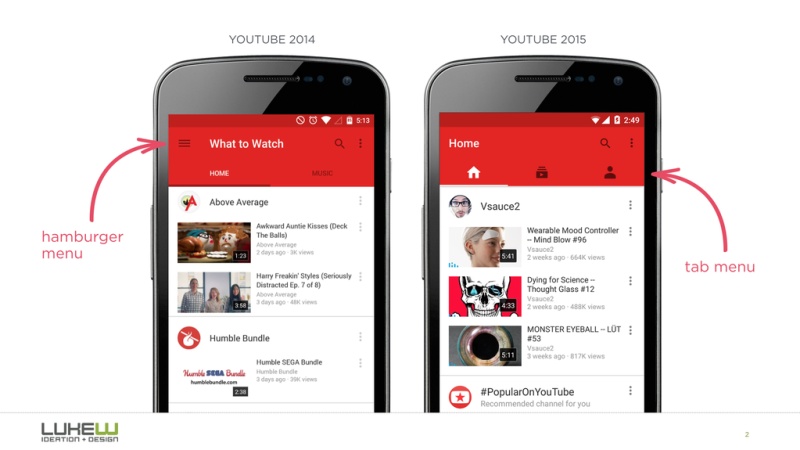
3.视觉原型
虽然是语音交互,但是还是离不开GUI的,它可以结合示例对话,将用户体验可视化。示例对话和原型组成了我们产品的故事板,GUI+VUI是用户一套完整的体验,所以,VUI和GUI在早期阶段就开始合作,这样对用户体验会更加流畅。

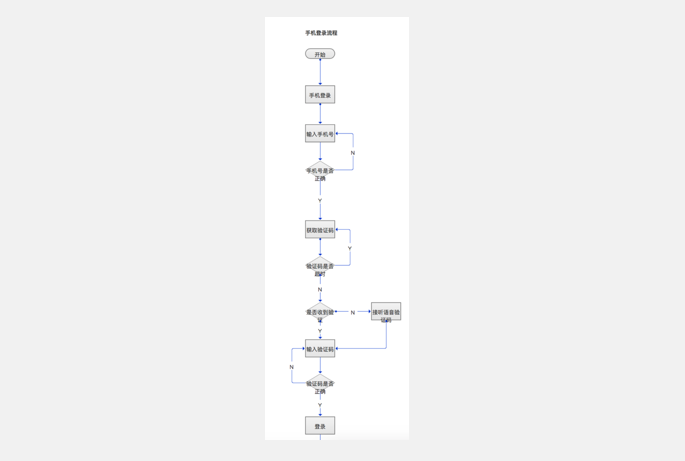
4.流程图
也叫做呼叫流程图,一般来说我们的流程图需要包括用户使用中所有可能存在的分支,但这样下来会有千万条复杂的情况,流程图就会很乱,也很难梳理,所以我们采用分组的方法,
具体的分类的方法可以根据分成多组(日历功能、搜索功能,电话..),也可以根据不同的目的进行分组。
流程图的使用到的工具就非常多了,这里就不一一列举了。
那大概我们设计完成了一组示例对话之后,我们就要对一些细节进行细致的研究,比如;确认
五、如何进行确认
1.用户语音的确认
2.非语言式确认
3.通用确认
4.视觉的确认
1.用户语音的确认
最重要的是用户语音的确认,分为显性确认和隐形确认
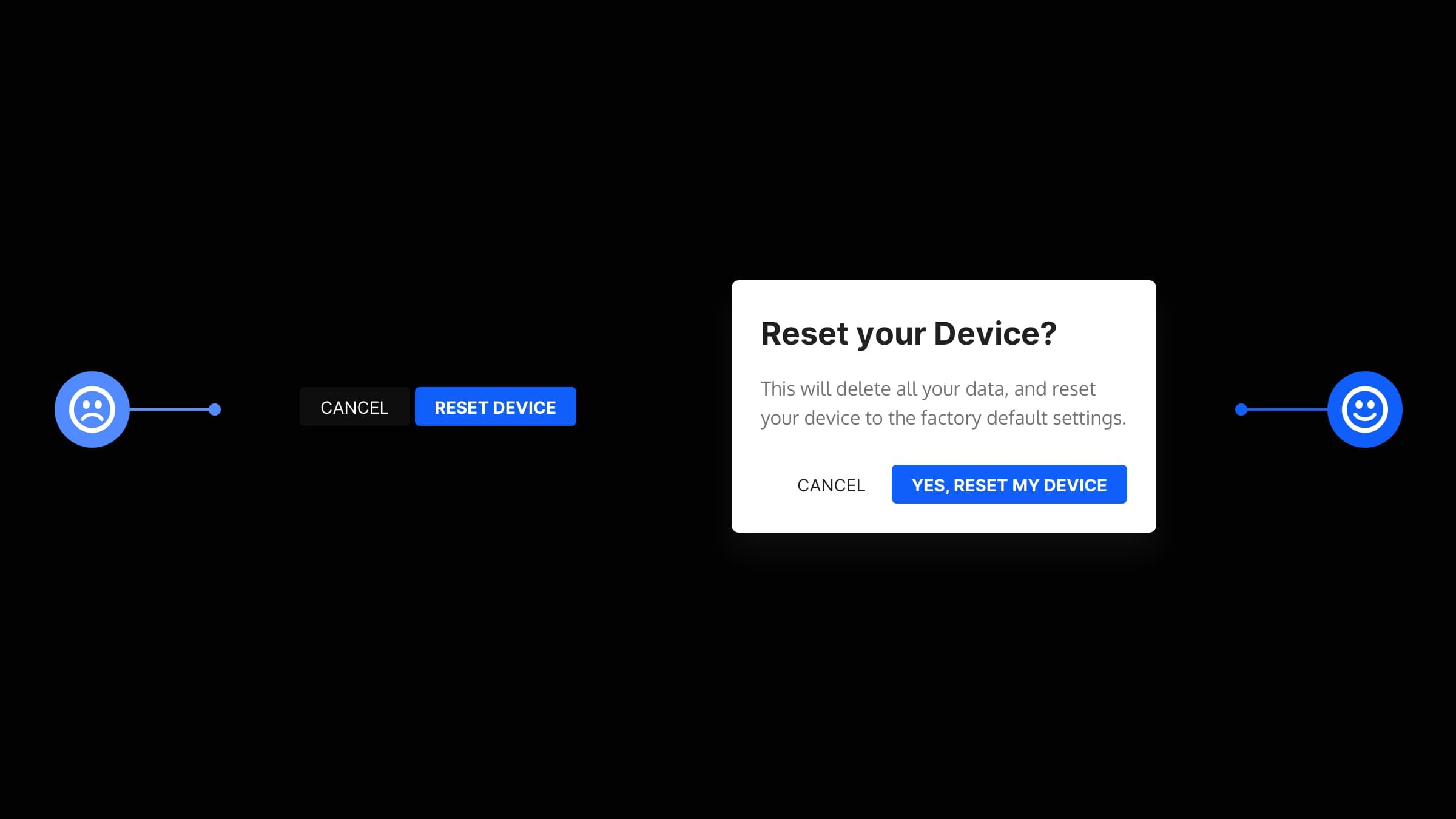
显性确认即:比较重要,强制用户确认信息。比如:天猫精灵你能帮我一份奶茶么?查到附近XXX奶茶,使用优惠后的价格是XX元,你要来一份么?
隐形确认:即不需要用户确认消息,比如:用户:XX你能帮我设定明天10点的闹钟么?好的,已经帮你设定好明天早上10点的闹钟。

1.1那么如何去判定什么时候用隐性确认和显性确认呢?
那么下面就要介绍一下三级置信度。
系统将在一定的阀值内作出明确的形式确认信息。而这个阀值我们设定为三个等级
1.2置信度?
就是智能音箱能识别到声音的清晰度。
用易懂的话说就是人与人之间沟通的语言接受的清晰度,当然听不清对方说什么话的时候时候一般会发起询问,或者直接说,对不起,我没有听清,你可以再说一遍吗?
1.3三级置信度
比如帮我再买一份外卖
1.当置信度大于80%,使用隐性确认
好了已经帮你在订了一份外卖。
2.当置信度为45~79%,使用显性确认
您是想再多订一份外卖是吗?
3.当置信度小于45%
对不起,我没有听清您的讲话,您想买些什么?
2.只用隐形确认.
智能语音音箱能够非常清晰的识别到你说的内容的时候,可以直接用隐形确认,这样带来的体验流畅感舒服很多
3.非语言式
比如说,灯光花几秒才能,那么只是让系统先恢复好了或者知道的来让用户知道后面发生什么。还有加一些特定的音效,来代表特定某一个意思。

4.有趣的通用确认。
就是说智能语音音箱不会单独的回答你是和否,会主动会询问您一些的问候,通过这样情感化的一些设计,将能够让用户感到更加的温暖和舒服。
那我们前面讲到了那么多的一些确认策略,那我们接下来再说一下对话式的标识。因为是让用户了解交谈进展以及进展情况的重要方式
5.对话式的标识
它包括了以下三个方面。
1时间线,开始,进行中,结束。
2接收回执,谢谢,知道了,好的。了解了。
3积极反馈。哇,你这个消息真的很棒。
那对话式对话作用是什么呢?是让用户了解交谈进展以及进展情况的重要方式。能够更好的追踪到用户的使用过程中的一种路径方法。
大家会发现我们很多时候智能语音设备并不是每次都能够快速,精准接受识别我们的信息的。出错率相对来说是比较高的,下面大概说下语音识别的出现错误异常的几种情况
六、语音出现错误异常和解决方法
错误异常的几种情况
1.未检测到语音
2.检测到语音,但没有识别
3.检测到语音,但没有识别
4.部分语音识别错误
1.未检测到语音
未检测到语音有大概两种情况,一是用户说了,系统没有接收到。二是用户没说。
主要说下用户说了,系统没有接收到的情况,建议采取两种解决方式,
第一种前面我们说到的三级置信度,我们采取直接询问,“对不起,我没有听清你说的话,你能再说一遍么?”
第二种是采取什么也不做
1.1那什么情况下使用询问呢?
用户必须回复后,系统才能继续进行任务
你的系统只是支持语音
没有其他回复方式了
1.2什么情况下更适合使用什么也不做呢?
用户还有其他选择(比如手机界面课、通过一个按键操作)
什么也不做,不会中断对话
有视觉信息可以提示用户做出明确的选择
2.检测到语音,但没有识别
处理方式和未检测到语音基本是一直的,这里就带过了
3.检测到语音,但没有识别
出现这种情况的原因一般是两点
1.系统程序没有针对这种情况的回复
2.程序中写了错误的回复
解决方法,这里我们就要通过测试来发现具体是哪个环节出了问题了,通过数据的收集分析能够找到具体的答案
4.部分识别错误
大概就是这样的场景,天猫精灵,嗯...我想..。嗯,好的,为您带来一首XXX的歌曲。
解决方法:这个还是需要技术的介入,可以通过使用N-Best列表(可以通过这个列表规避二次错误)和镇适用固件后相应的数据分析来构建此问题的解决方法
说完了错误异常处理以及解决方式,我们接下来说下延迟和消除歧义
5.延迟
在交互一般用户等待的时间是7秒(现在可能是5秒),当你询问等待回答的时间超过这个阈值,用户就会怀疑是不是系统出问题了,甚至烦躁。
解决方法:一是通过“请稍等”让用户知道你在运作和查找。2.非语言提示,比如音效,等等。
6.消除歧义
很多时候用户提供的信息只有一部分,再加上中文的多层含义的特殊性,消除歧义对用户体验的的提升有重要作用。
比如:问地名的天气,中国很多镇区的地名都是一样的。
鼓楼 河南省_开封市_鼓楼区, 福建省_福州市_鼓楼区, 江苏省_南京市_鼓楼区, 江苏省_徐州市_鼓楼区
解决方法:还是可以采用置信度的方式去判别,如果很确定就直接回答,要么就多轮询问确定
7.帮助功能
最后的模块说下帮助功能。也是至关重要的,能够在一定程度上消除用户的“恐慌”,所以,在我们VUI中设计对应的帮助是非常有必要的,比如:询问智能语音设备你能干什么呢?它会告诉你他能做些什么?比如:我的设备怎么样链接你的蓝牙。APP:好的,长按......
七、语音交互的几点原则
1.应该是省时、高效的
2.简短的
3.能够被随时打断
4.能够链接上下文语境
1.应该是省时、高效的
和视觉界面交互其实是差不多的,用户是非常不愿意花很多时间达到他想要完成的任务的。越高效,越短时间,用户的体验会更加愉悦。
2.简短的
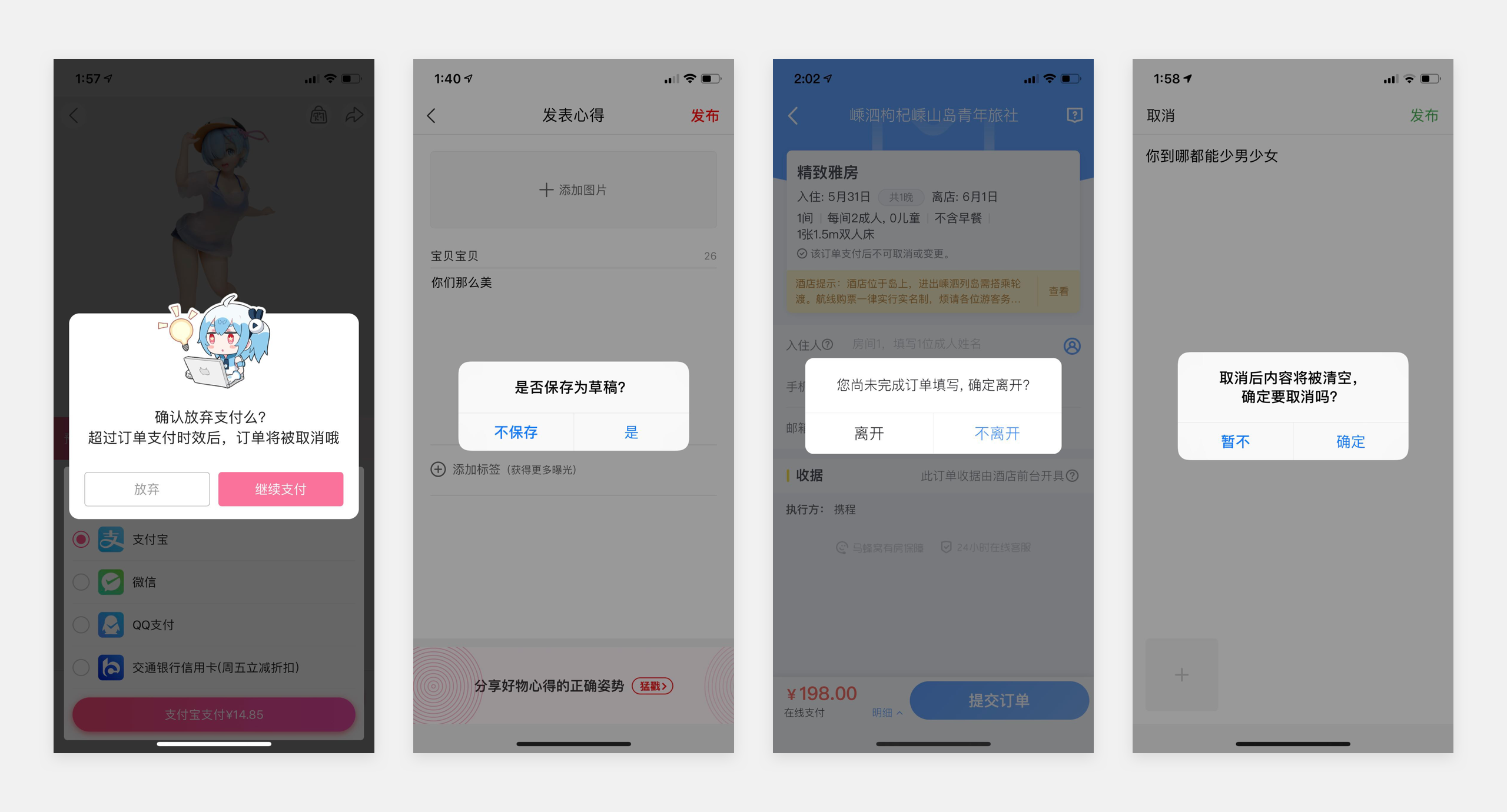
只需要告诉用户主要关键信息即可,不要过于冗余。举个简单的例子购物APP的商品表现形式,一般都是把名称和价格放在主要的位置,把详情放进下一级页面。采用尽可能简短的表现形式,让用户直接获取到他想要的,当然这对用户的了解和洞察都要需要经验的积累和感知的
3..能够被随时打断
举个例子,用户:明天的天气怎么样?APP:明天XXX地方的天气19℃,小雨,适合穿.......,用户可能只是想知道天气而已,这时候我们是需要做到可以被用户打断,而不是“执拗”的把话说完,如果一直说下去,不允许用户打断,用户的请求没有被回应,这时候用户会产生反感心理,

4.能够链接上下文语境
这是目前很多智能语音设备体验上没有那么好的地方,也就是前面说的,可以进行多轮对话,当然如果要设定多轮对话,中间的交互情况将会比现在更佳庞大,需要考虑的可能性也会更佳复杂。
语音交互设计的前半部分设计流程基本已经概述完了,主要说了VUI的起源,一些VUI中用到的一些方法论,设计工具,一些异常情况的处理,和VUI设计的几点原则。下面将会和大家聊下用户测试和预发布、确认发布......
八、用户测试
语音用户界面的测试其实和视觉界面测试的方法有一些相同的地方,但也有一些差异。
一般来说,在开始测试之前呢,还是需要做用户调研的。大概分为以下几个步骤。
1.了解需求(用户用例背景研究。)
1.做用户研究和访谈之前,我们要先搞清楚,这个利益方的需求是什么,业务需求,用户诉求是什么,我们的产品能够给用户带来什么?能够给他们解决什么问题?最后我们要确定我们的目标用户,然后进行访谈和调研(大体的方法,详细可以去看一下阿里提出的五导家加方法论)
2.制定设计研究方案。
2.1给目标用户制定,任务流程。
就是给每一个受访的用户,一个特定的任务流程,但很多时候我们并不是只是测试一个任务,会有很多任务,那就会涉及到任务排序的问题。还有最好的方法是采用拉丁方阵设计,这样的话不必通过出现所有可能的排斥方式来试验。
那么设定好这次任务之后呢,我们就要进行招募受试人员了
2.2.招募受试人员
需要注意以下几点。
1.要在目标用户里抽取测试用户
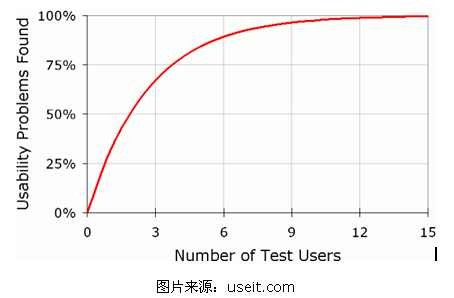
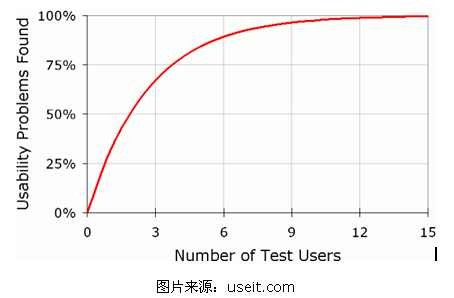
2.人数大概控制在5~12人,可用性专家Jakob Nielseb提出效果一般控制在5-8人左右为最佳

对于小公司招募测试用户可能会相对比较困难,成本相对来说会比较高,当然是可以招募你身边的朋友和公司的同事来协助你的,但最好避开项目的直接核心人员。
那么在目前人员完成之后呢,我们大概会进行一些进行中的一些测试,比如说我们做一些提问。
请问这里会涉及到一个方法,我们在交互设计里面叫它为用户体验地图。
3.用户体验地图
我会给到用户一些任务的体验流程,然后根据他的一些反馈,通过语言、表情,然后绘制出用户体验地图,从而判断出,用户在这个任务流程中,得到了一些体验感受,找到可能存在问题的所在节点,然后进行修改。下面说下在访谈中需要注意的I点,如何进行访谈
4.访谈需要注意的点
那么在口头提问的过程中,我们需要注意些什么呢?
4.1.提问不要有一些语句上的偏袒,不要出现故意引导,比如说你喜欢这个功能吗?这样提问是不太合理的。最好提问是,你用完这个功能之后,你是什么样的一个感受?或者说你觉得怎么样?
4.2.要注意引导用户得出具体的结论。而不是用户说大概,可能我觉得应该是等等之类的词。要有具体的例子,不要一个抽象的结果。
4.3.少用为什么开头,会让受访者觉得你是在质疑他,或者说故意的,刁难他。比如说受访者说,语音天气询问功能特别难用,能够简单说一下你的使用场景吗?他是在什么情况下让你感觉到难用?描述我们需要更加具体化一些,而不是笼统的,抽象的。
5.可用性测试(用户调研)
目的是测试工作流程和易用性。但是在语音交互过程中,识别问题往往会阻碍用户完成任务。最好是找几位测试用户,尝试找出主要的识别问题,然后修复它。
可用性测试大概分为几类
5.1.远程测试(电话/视频访谈)
优点
更容易找到符合特征的用户
成本较低,只需要远程即可,不需要支付其他额外的支出,比如说来到你约定地方差旅费。
会更加自然,更贴近真实情景。
用户心理负担没有那么大会比较自在。
可以没有测试主持人
条件允许的话,最好使用视频通话,这样我们可以录制影像,后期方便我们去观察用户的表情和反应,以得出更加正确的测试结果。
缺点
没有办法实时跟进参与人员的反应。
5.2.拦访
这种测试方式是非常有难度的。意味着我们要去到公共场合去拦截受访者,然后让他参与到你这个测试当中,因为人与人的戒备心理,所以很多人都会拒绝你,如果你想提高成功率,最好准备一些小礼品或者其他的小奖励,这样有助于你提高拦访的成功率。当然你也很有可能得到的结果,会有一些偏差,受访者会出于某些目的而回答你的一些问题,有可能并不是出于真心的。所以呢,这里不是很建议大家用这种方法。
5.3测试完成
测试完之后,我们需要进行我们的结果分析和统计。
测试衡量的一些指标,我们大概分为5个关键指标。
准确性,响应速度,认知速度,清晰度,友好度和声音
5.4.注意事项
这里需要注意的点是,一定先要预先设定好,确定每项任务完成的标志是什么。不然后期对结果的一个标准很难去统计,会比较混乱。
我们需要总结这是用户对问题的回答及完成任务率错误数量和类型等等,从中找出用户的痛点,用户的一些干扰点。按任务出错时,用户是否能够自己解决呢?等等,具体需要得出的一些结论,要根据自己想要测试的一些目的来定。
在这样我们就完成了整个可用性测试的流程。
6.预测试
发布之前需要做一次与测试,可以权重没有那么高。但也是关键的一步。
7.识别测试
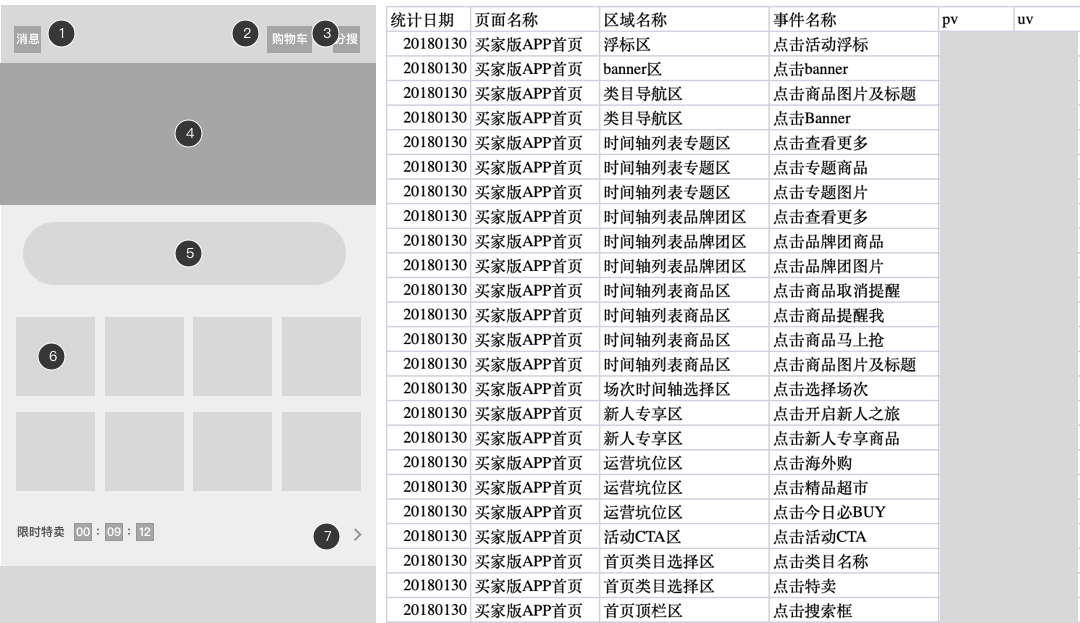
最重要的还是识别测试,这关系着整个产品的体验问题,整体的测试流程需要用三级置信度和N-Best列表、以及后台的表格相结合,找出相对应的问题节点,并且修复它。
8.负载测试
你得清楚明白你的设备,最多的承载量,不然流量一进来,服务器就崩溃了,这样的体验是极其差的。
9.效果的评估
你还得去做效果的评估。在试运行开始之前,你需要制定目标,然后看是否达到这个目标,这个效果大概是什么样的?是否达到预期?任务的完成率也是非常关键的一个成功指标。
10.试运行
最后到达发布阶段。为了产品的稳妥起见,我们还是会进行一次试运行,
11.发布
12.迭代
条件允许的话,重复上面一次的用户调研的方法,然后得出一些现阶段的一些问题。我们需要实时跟踪系统的故障并快速的改进,这是我们非常需要要做到的。
大概全部的语音交互流程就说到这里了,我们简单的回顾下下
1.语音交互设计的起源
2.语音交互设计的设计原则-示例对话
3.确认原则/纠错方法-三级置信度
4.可用性测试
5.发布
那语音交互设计的未来点在那里?设计师我们的机会在哪里
战略选择
世界一直都是存在不确定性的,如何能够应对呢?眼界和选择。
这里延伸下梁宁在《产品思维30讲》里面说到的点线面的战略选择的问题,她大概说了这样的例子:比如有一对双胞胎,2010年一起大学毕业,一个进入了腾讯,一个进入了报社。7年之后呢,腾讯的那位如果不出意外应该是年薪百万,而且满街都是猎头在挖,投资人在挖,只要出来创业就给钱,而去了报社的那位呢,报社的情况我们今天肯定了解整个产业都沉沦了,曾经他寄托理想的整个产业都没有了,其实一切都需要重来,在这个时候并不是说双胞胎他们的个人的素质有问题,或者是他们的能力点有问题,点是没有问题的,也不是他们分别跟随的领导,比如说我们就跟老大,他们的老大的能力点和个人操守也都是没有问题的,但是问题在哪里?问题是说这两个单位所附着的经济体,一个是在快速崛起,一个是在快速崩溃。你努力工作的公司收益,远远不如你在2010年以前或者2013年以前,比如说买腾讯的股票,或者是说你买一套北上广的房子,
我们本身是一个点,我们这个点需要附着在整个整个快速崛起的“线”上,战略的选择,眼界的层面显得尤为重要,和努力一样重要,甚至往往有时候选择比努力更重要,但选择也是努力累计的结果。我们设计师如何做出顺应这个迅速崛起的经济体的选择,也是我们当下 的机会,我们能看到什么机会,我们要附着到什么样的线上,在当下职业边界愈发模糊的时代,我们能力和眼界的提升,可以做到从容的应对未来的种种变故。
那么同样,随之AI的发展,5G的到来,我们的很多工作方式都有可能被颠覆,语音交互设计的将会是一片蓝海,虽然现在有诸多的桎梏,但这是趋势,是快速崛起的趋势。设计师工作你能想象未来没有显示器么?没有臃肿的主机么?等等,未来都有可能会发生。而这一切也正在发生.....
原文地址:站酷
作者:木七木七
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司



































































































































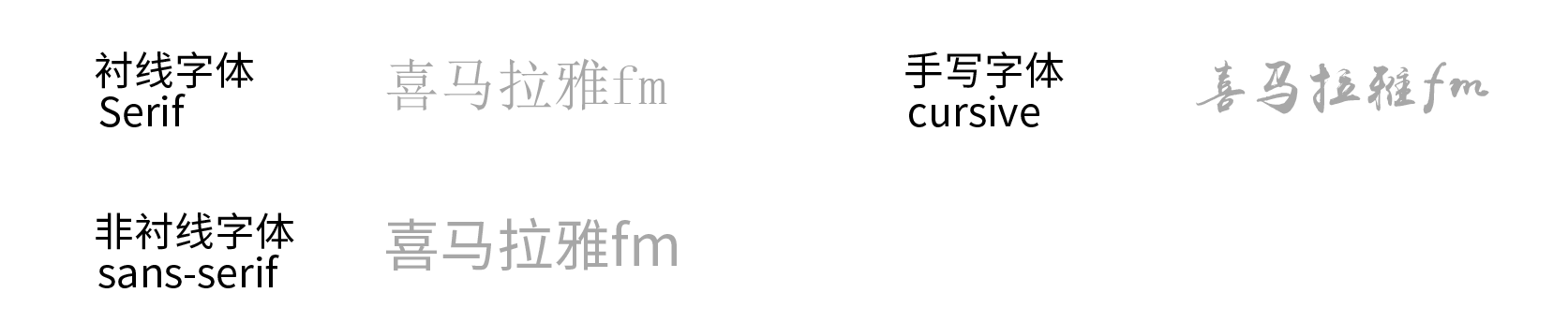
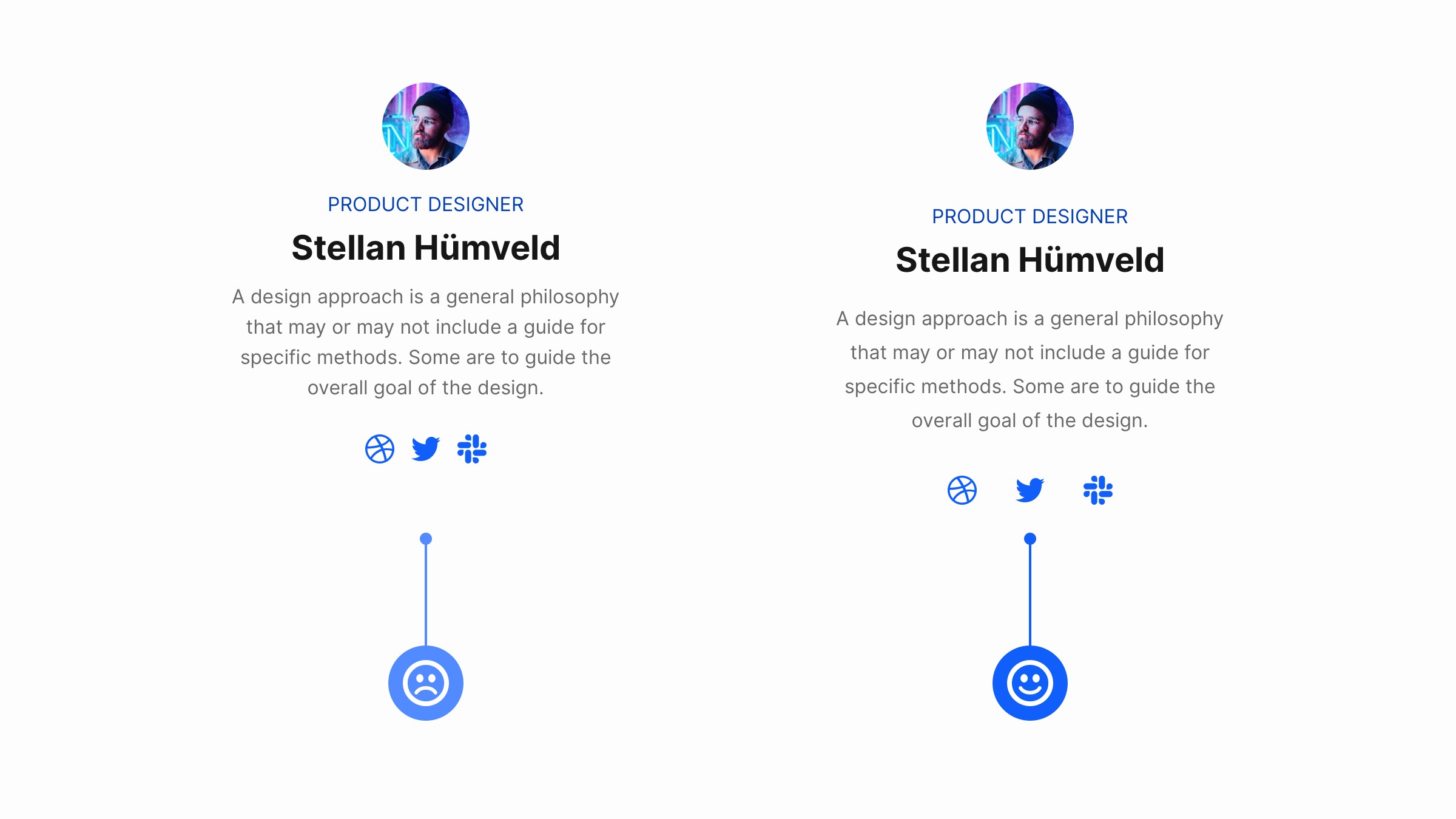
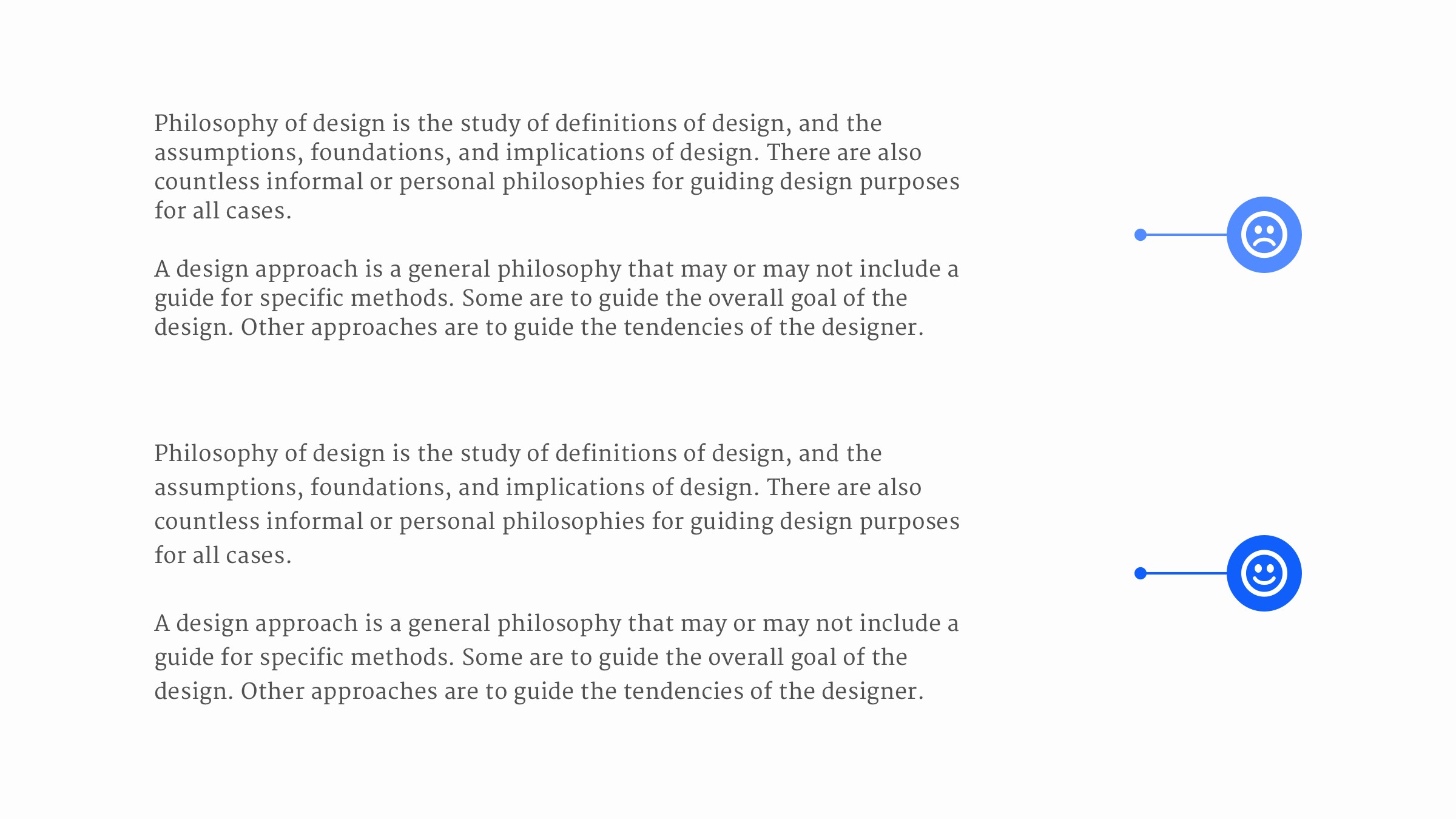
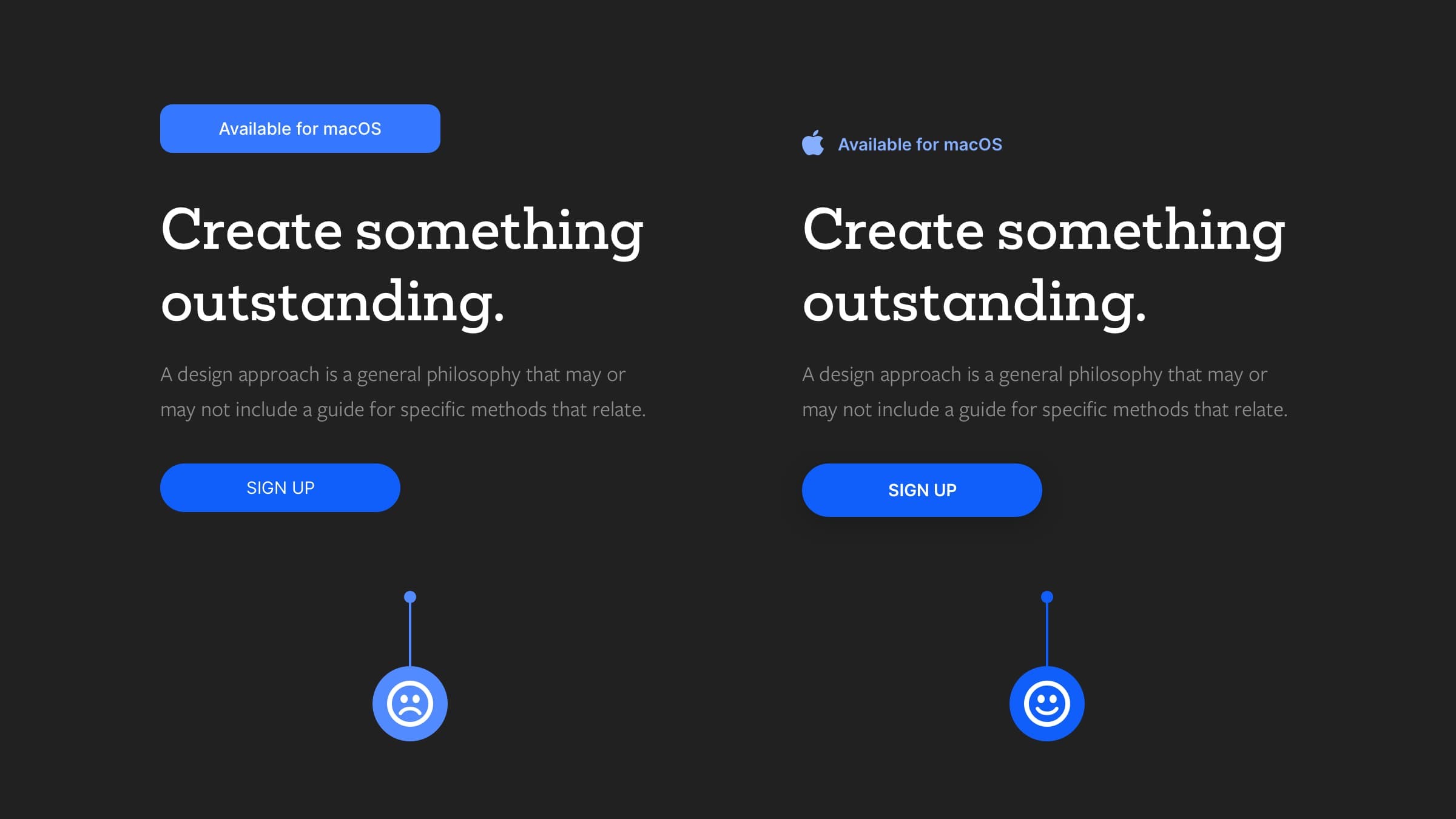
 非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
非衬线体笔画简洁,笔画较粗,体现现代,简约的特性,适合用于苍劲有力,与男子相关的设计。
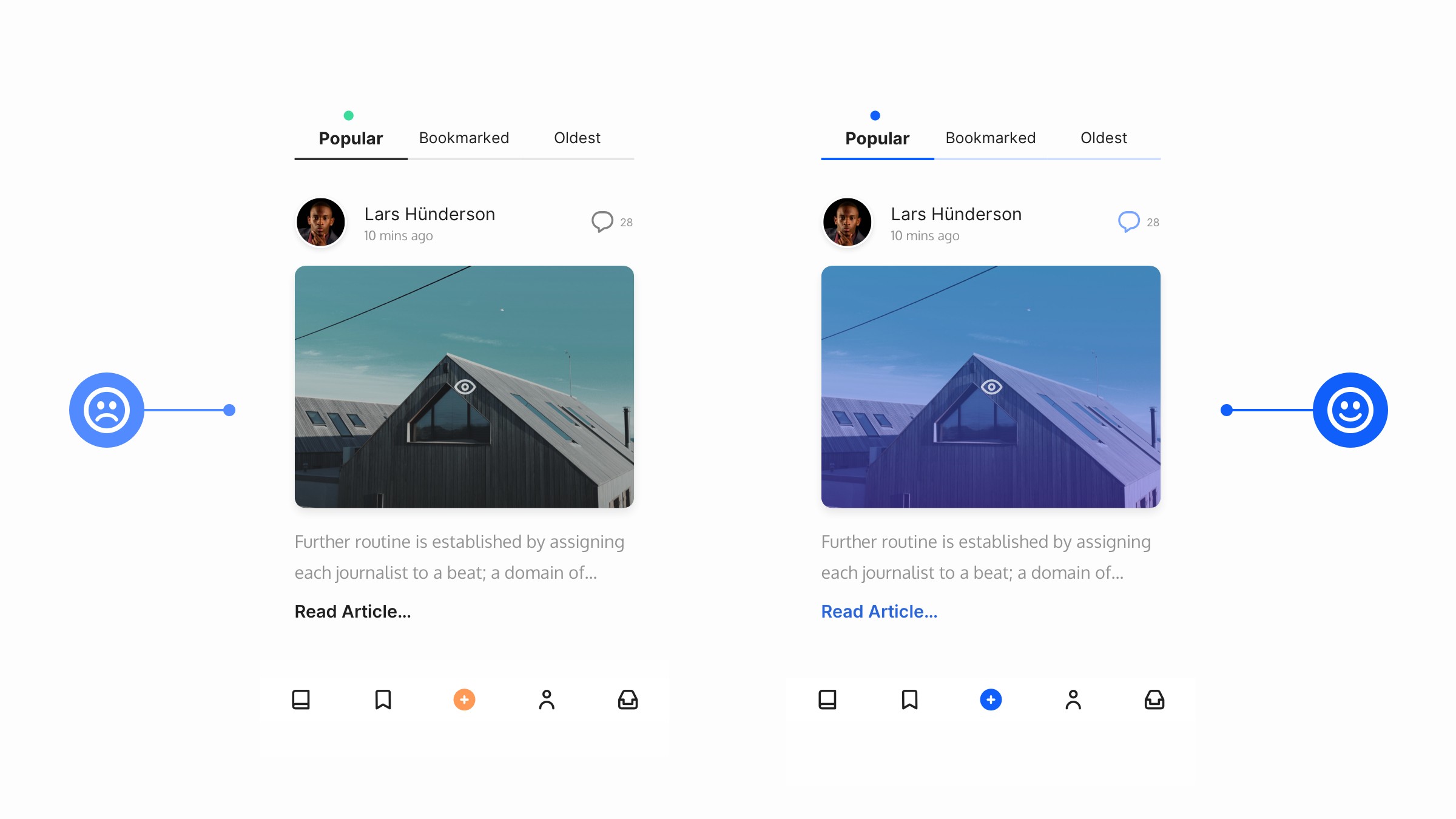
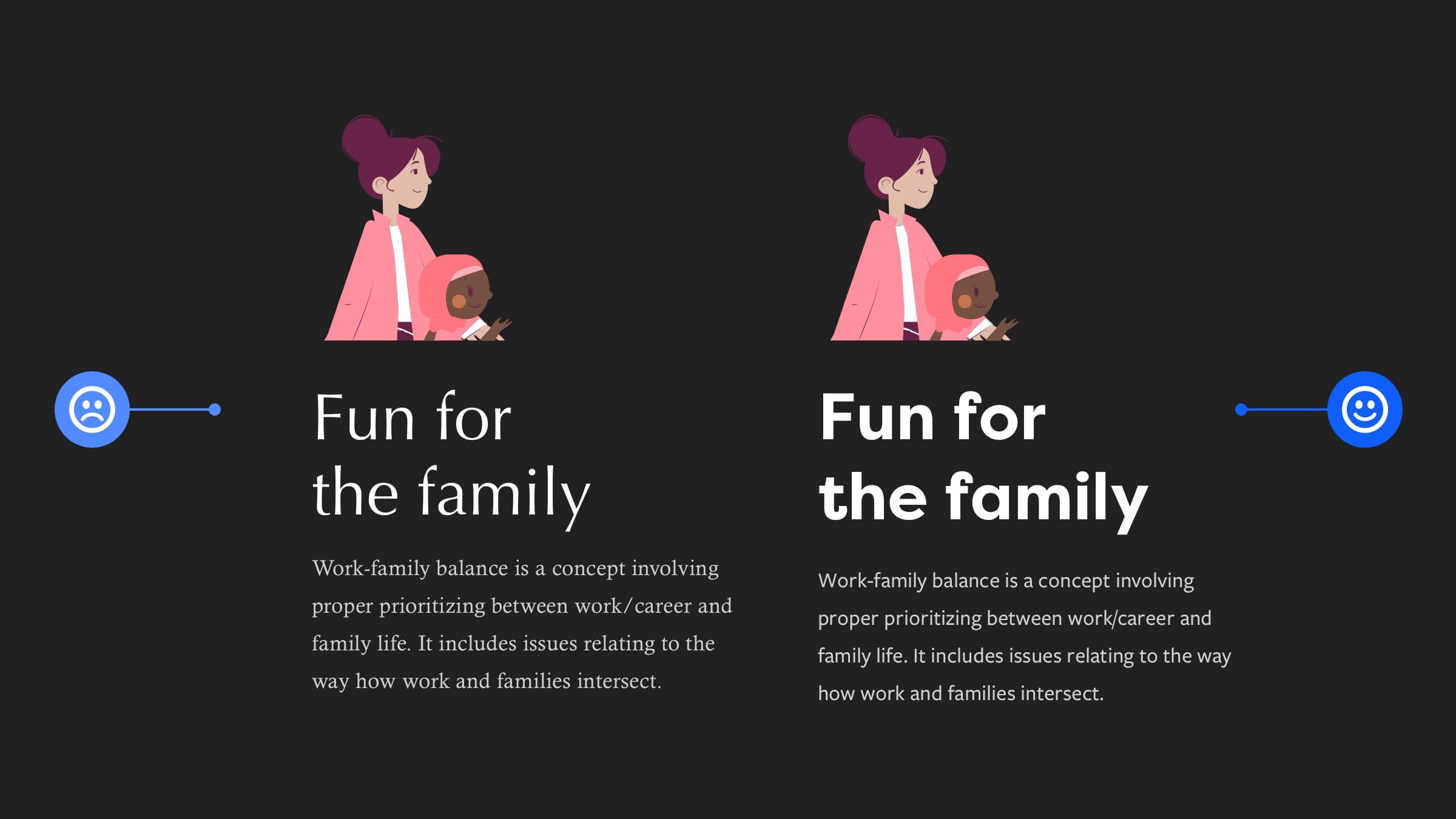
 书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。
书法体源自中国古代,能体现中国文化和挥洒墨水的豪气,适用于文艺主题和金戈铁马般的豪迈主题。

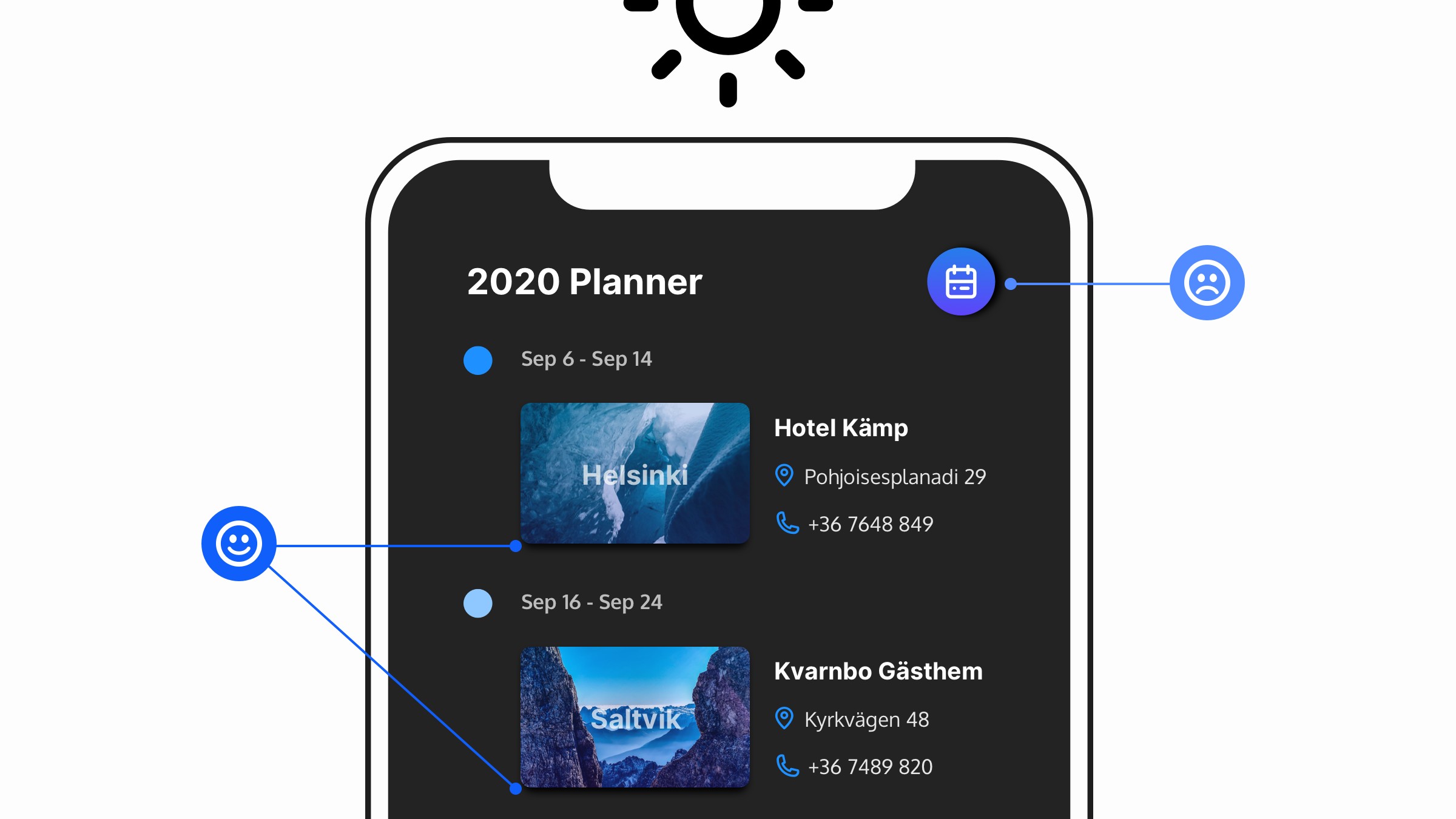
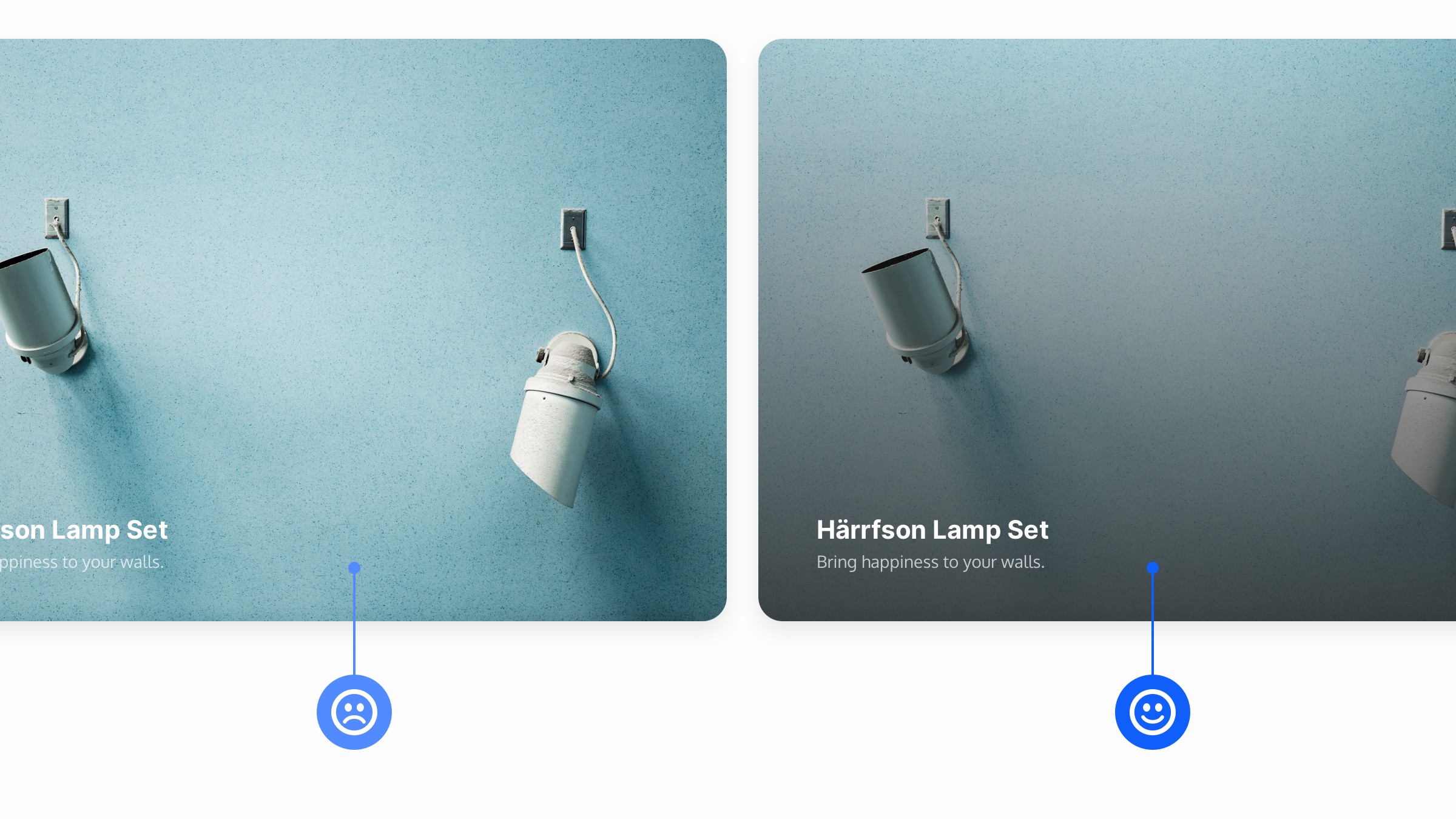
 文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。
文艺类内容则适合饱和度不高,偏向白色这类能让人平静的色彩。



 总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~
总结:看了这么多手痒痒了吗?此时此刻,打开ps做个banner练练手呗~~~~
































































![[优化输出图像]](https://imgs.xueui.cn/wp-content/uploads/2022/03/ezgif-1-f08a812a03.gif)









