1-线上图片的四大类别
2-线上图片常见的五种处理方式
3-线上图片使用的五大要点
4-总结
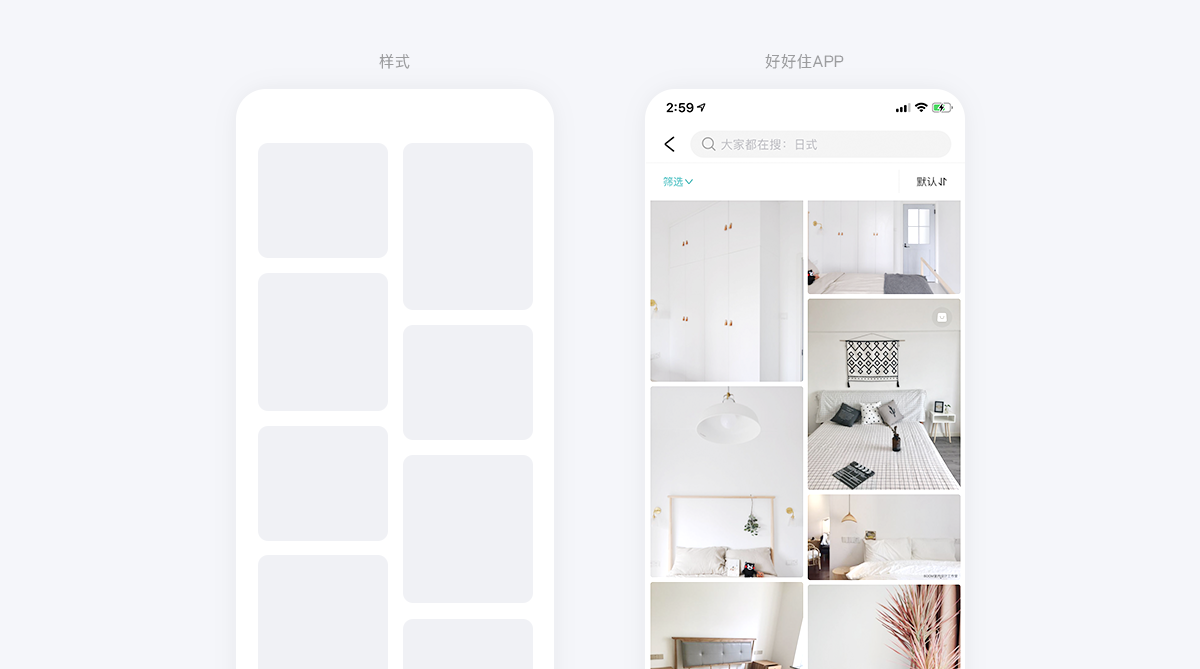
在页面中单独存在的图片,以图片为主要元素传达给用户有效信息。
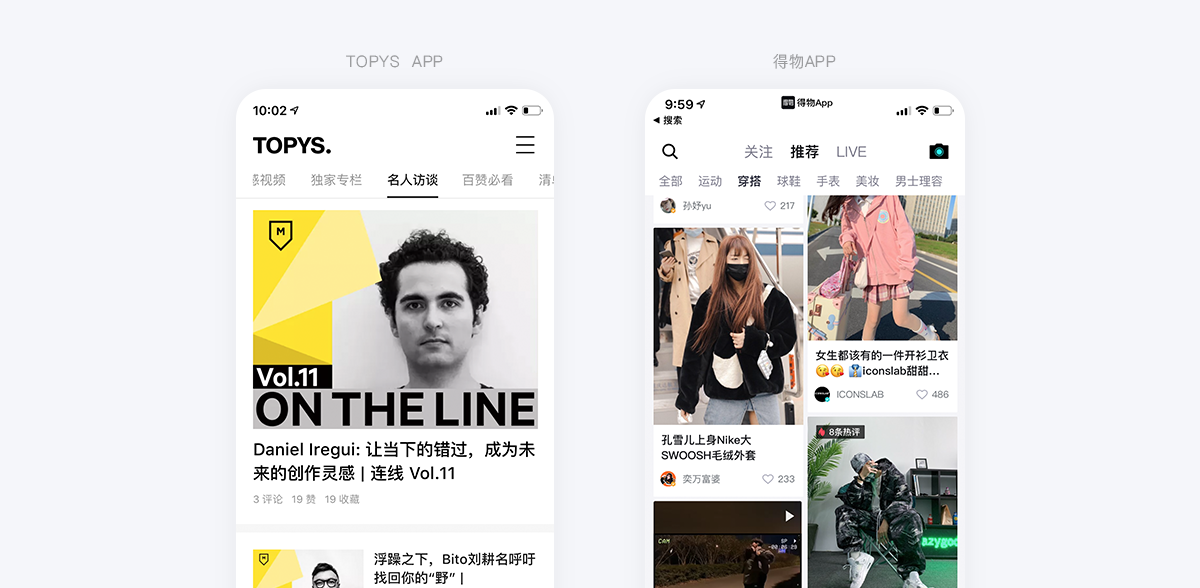
例如好好住APP,它在“看图板块”中就使用了信息图片,重点表现图片的信息,周围无任何干扰元素或辅助信息元素。

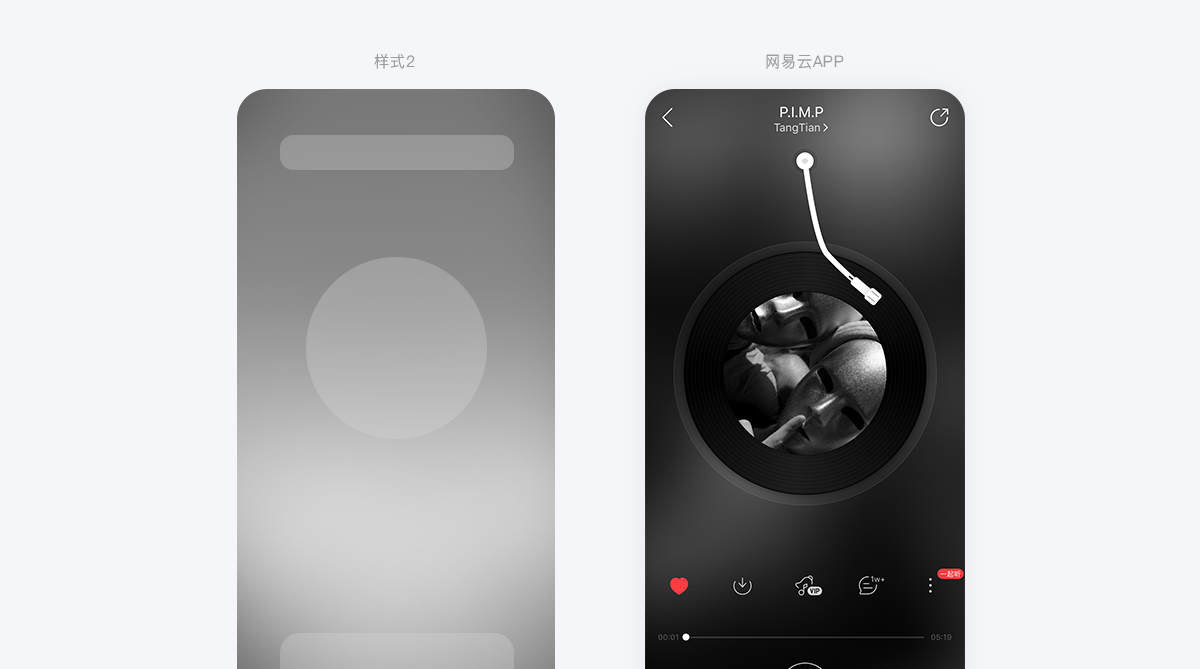
背景图片可以用于单个元素,也可以用于整体画面,主要作用于营造氛围。
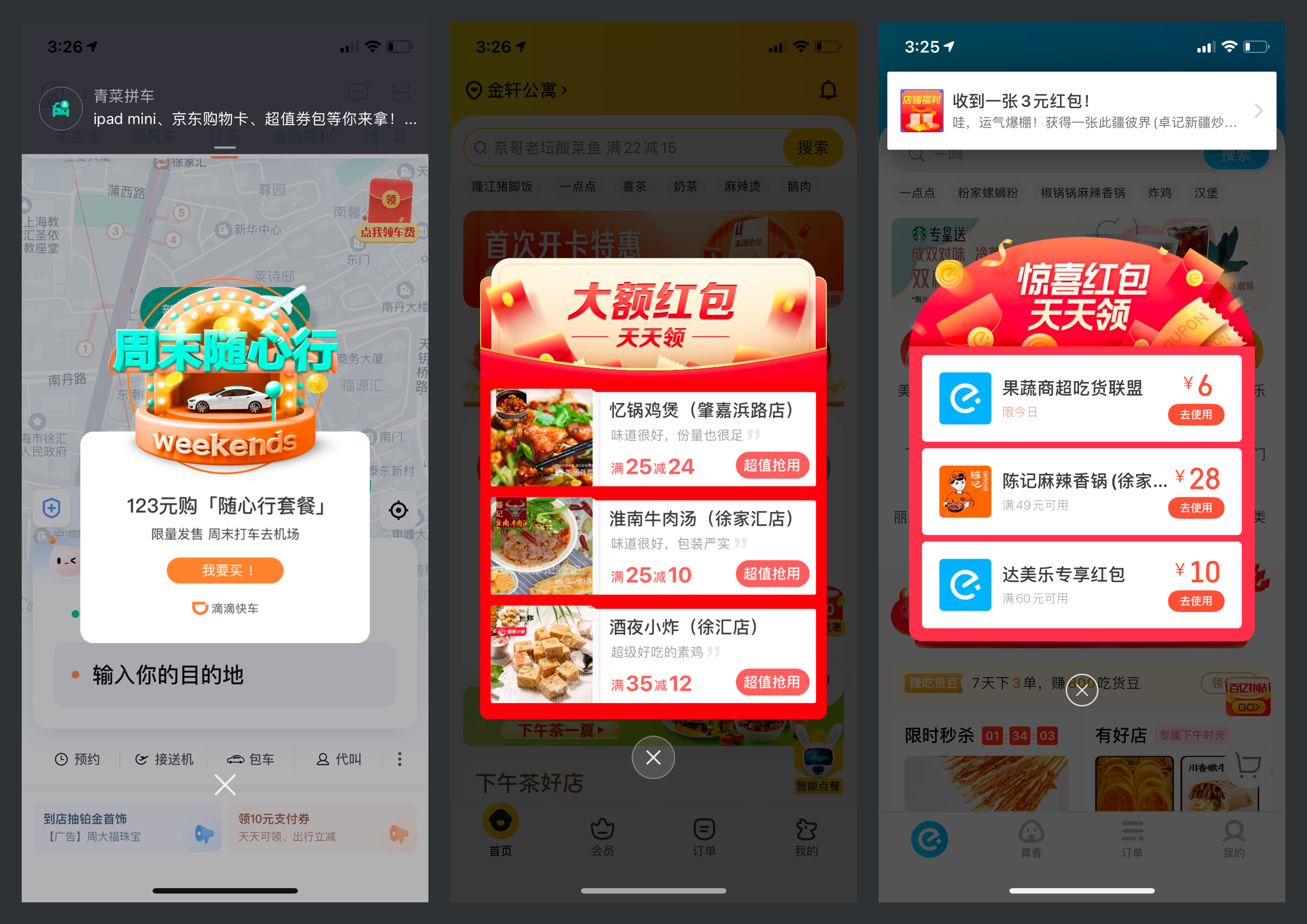
单个元素:例如嘀嗒出行的“优惠券板块”,把插画图片应用在单个卡片中。

整体画面:例如网易云音乐的“听歌页面”,它就把歌曲封面的图片作为页面整体的背景。(图片进行了模糊处理)

作为导航入口,引导用户点击进入详情页面,在各应用都普遍使用。
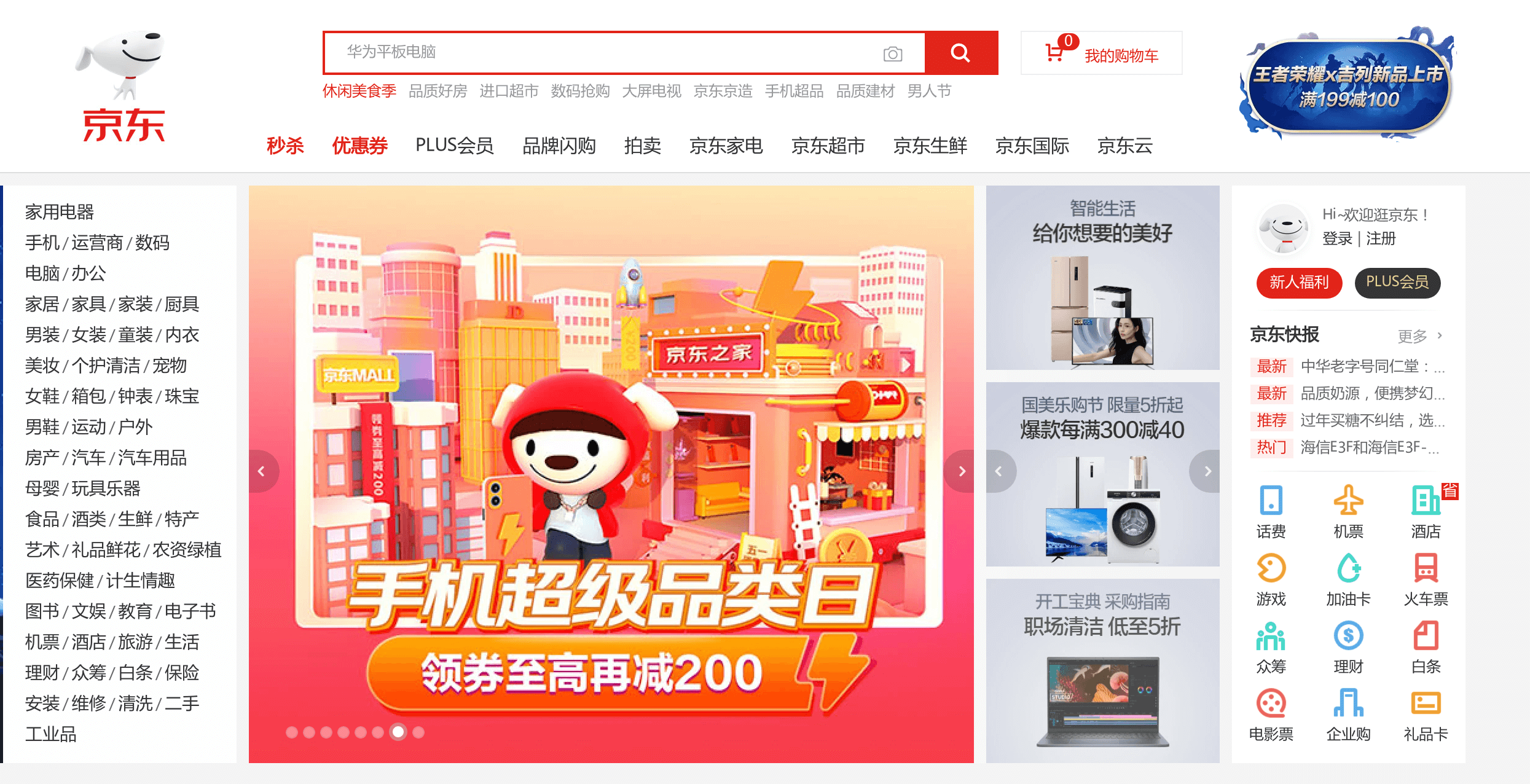
Banner图作为最常见的图片使用形式之一,大家再熟悉不过了,它可以出现在APP中的各个界面中,如:首页、个人中心、运营活动页等等,造作新家APP的首页就用到了banner图。

作为文字的辅助元素,图片的含义需要和文字相符合才能更好地辅助传达文字的意思,反之会让用户觉得困惑。

图片与文字之间加黑色到透明度(10-60%)的遮罩,保证文字内容区域在黑色区域,目的是为了能让用户看清文字。

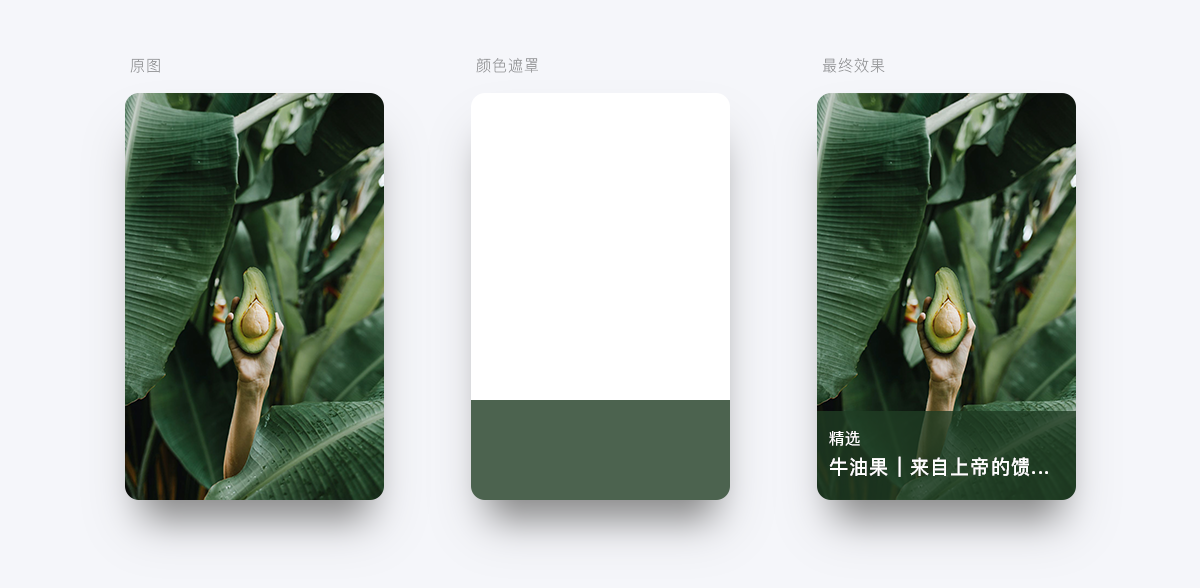
根据图片整体的色调,在图片上加与图片色调统一的颜色遮照,保证文字的可识别性,不影响图片的正常显示。 
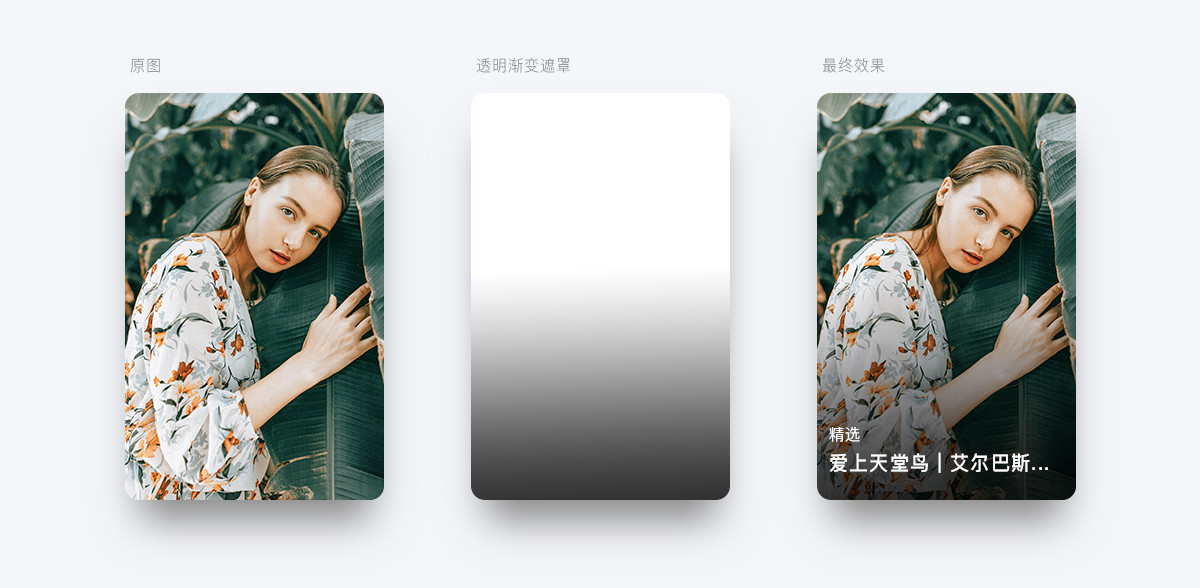
图片与文字之间加透明度的渐变遮罩,让文字显得更加清晰,使画面过度更加协调。

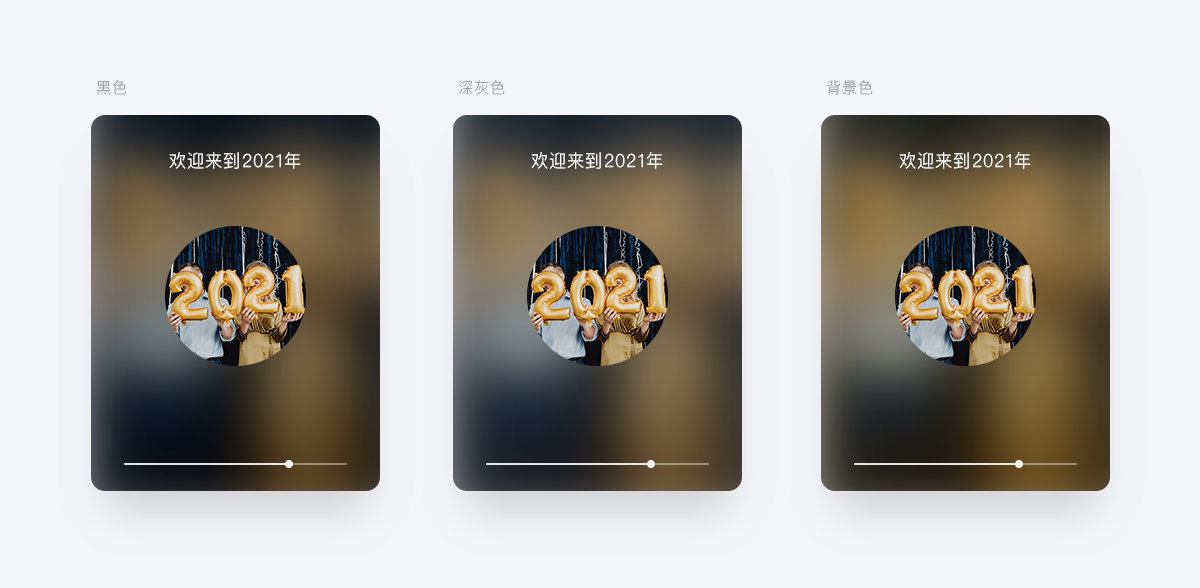
在很多场景下我们都会采用到封面图模糊处理后作为背景图的方案,为保证信息能够清晰显示会在背景上加一个深色半透明蒙层。半透明层可以取黑色、深灰色、背景颜色(深),透明度为(25%-40%),它们呈现出来的效果都各有不同,我们可以根据不同的场景选择不同的方案。

图片圆角的使用也是十分有讲究,根据不同的产品属性去设定气质相符的圆角设计。
小圆角或直角:视觉印象是硬朗、高冷、具有攻击性的,多用于时尚、高端、冲突感强烈的设计中;

大圆角:视觉映像是有亲和力,柔软,安全的,多用于母婴产品、二次元产品、娱乐性强的设计中。

在设计banner图时我们如果只是在框框里做设计,有时候未免显得太呆板,我们可以突破画框让内容溢出,营造更大的氛围,近而使整个画面更具有冲击力。

图片投影的方式一共分为7大类别,分别为:普通投影、等高线投影、矢量投影、图层模糊投影、多层投影、移轴模糊投影、手动投影。(投影制作步骤可查看我之前发布的文章《七种投影详细解析》)。而在线上运用的最多的就是:普通投影、等高线投影、图片模糊投影,效果如下:

对于位图,我们在线上场景中最常使用的文件格式无非是PNG与JPEG(在特殊情况下会用到动画GIF)。
无损文件格式,我们UI设计师出图的首选,不会轻易造成细节像素模糊或输出文件变色的情况,并且支持alpha通道(透明度)。所以对于高质量图像文件建议输出为PNG格式,不过正因为像素无损,所以PNG文件大小相对较大,在特定情况下可以选择8位处理的做法来减小文件大小,在保证尽可能缩小文件大小的同时,也不会降低图像质量。

JPEG格式会损失掉图片中的一些像素细节,所以输出JPEG通常会比输出PNG的文件大小更小,适用于对于图片质量要求不过高的场景。并且JPEG格式支持对文件质量进行二次压缩,我们可以选择使用JPEG格式质量压缩的方式,在文件大小和图像质量之间找到平衡。

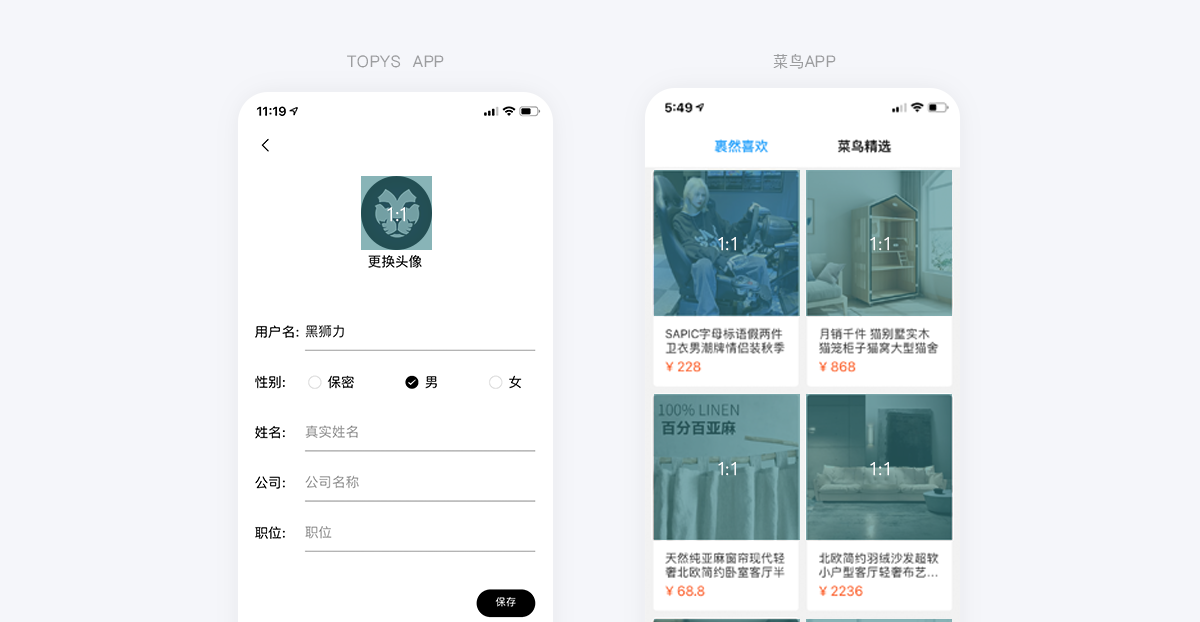
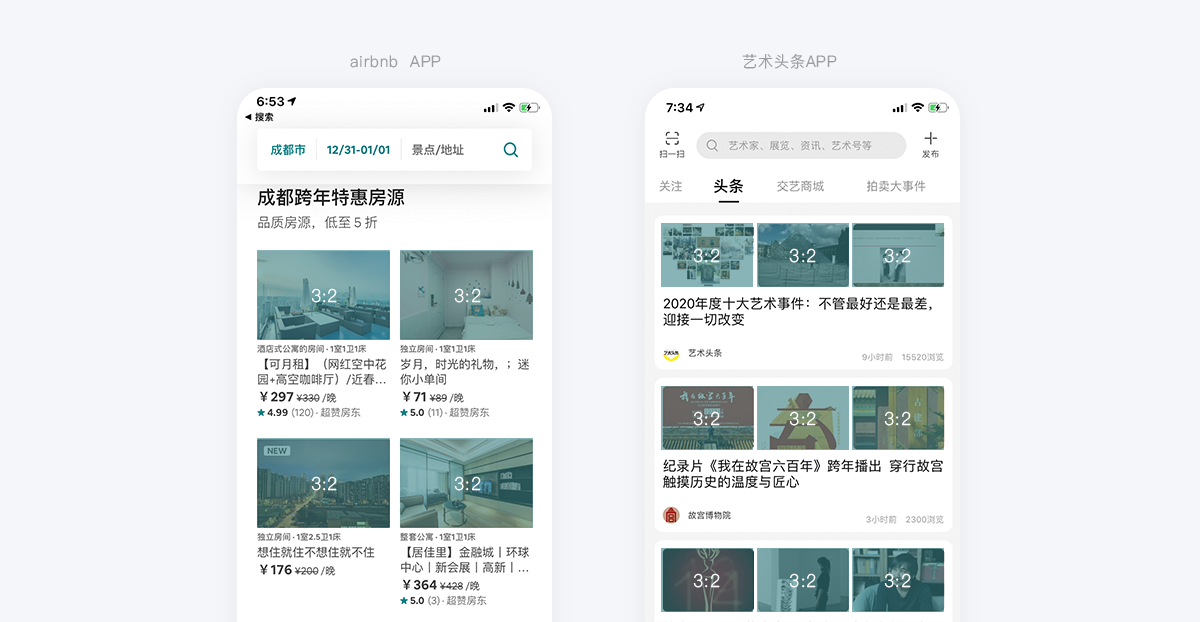
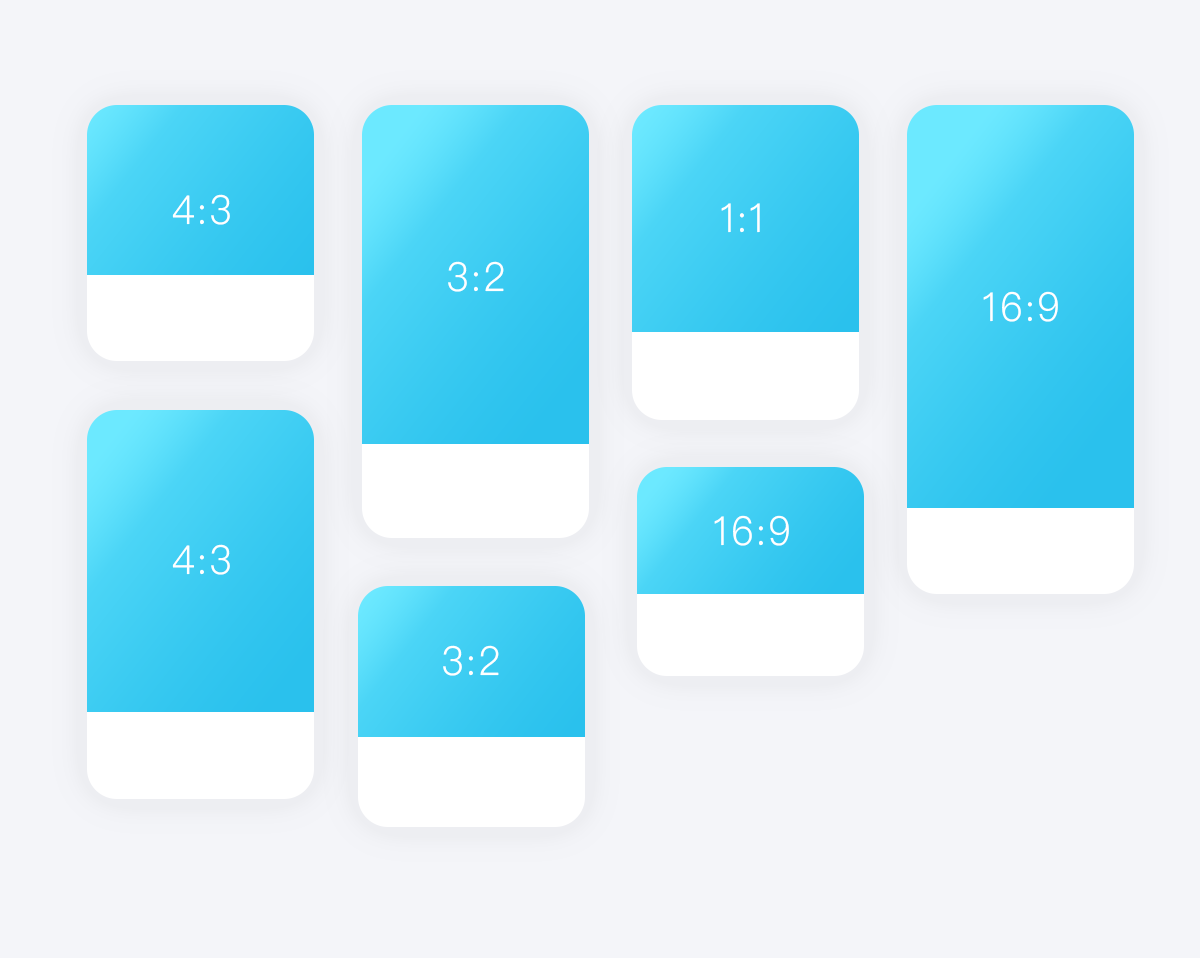
UI界面中常用的图片比例是1:1、3:2、4:3、16:9。
1:1是传统的120胶片画幅,也叫大画幅,因为相机结构和其他一些原因导致了胶片是方形的,此比例更容易将构图规整的简单,能突出主体图片,通常用于头像、电商图片等。

3:2这个尺寸源于135胶卷的比例,采用这一比例并不是因为它是黄金比例,而是由相机的像场大小决定的,这个尺寸运用到线上时适用于以内容为主的应用。

4:3是随着摄影的发展,微单的出现而诞生的,3:2尺寸与4:3尺寸极为相似,在做设计时很容易混淆,不过在同屏显示中,4:3的图片内容显示略大于3:2,所以4:3尺寸更适用于以图片为主或图片与内容比重相同的应用。

16:9是根据人体工程学的研究,发现人的两只眼睛视野范围是一个长宽比例为16:9的长方形,所以电视、显示器行业根据这个的黄金比例尺寸设计产品。这个尺寸的图片在线上运用于视频播放的图片显示。

栅格系统以规则的网络阵列来指导和规范版面布局以及信息分布,而UI设计里常用的栅格系统是从平面栅格系统中发展起来,栅格系统有时候也称为网格系统。
栅格系统在图片的排版布局、尺寸设定方面给了设计者直观的参考,它让图片变得有规律,从而减少了设计决策成本,使整个画面更加具有条理,让内容的可读性变高。
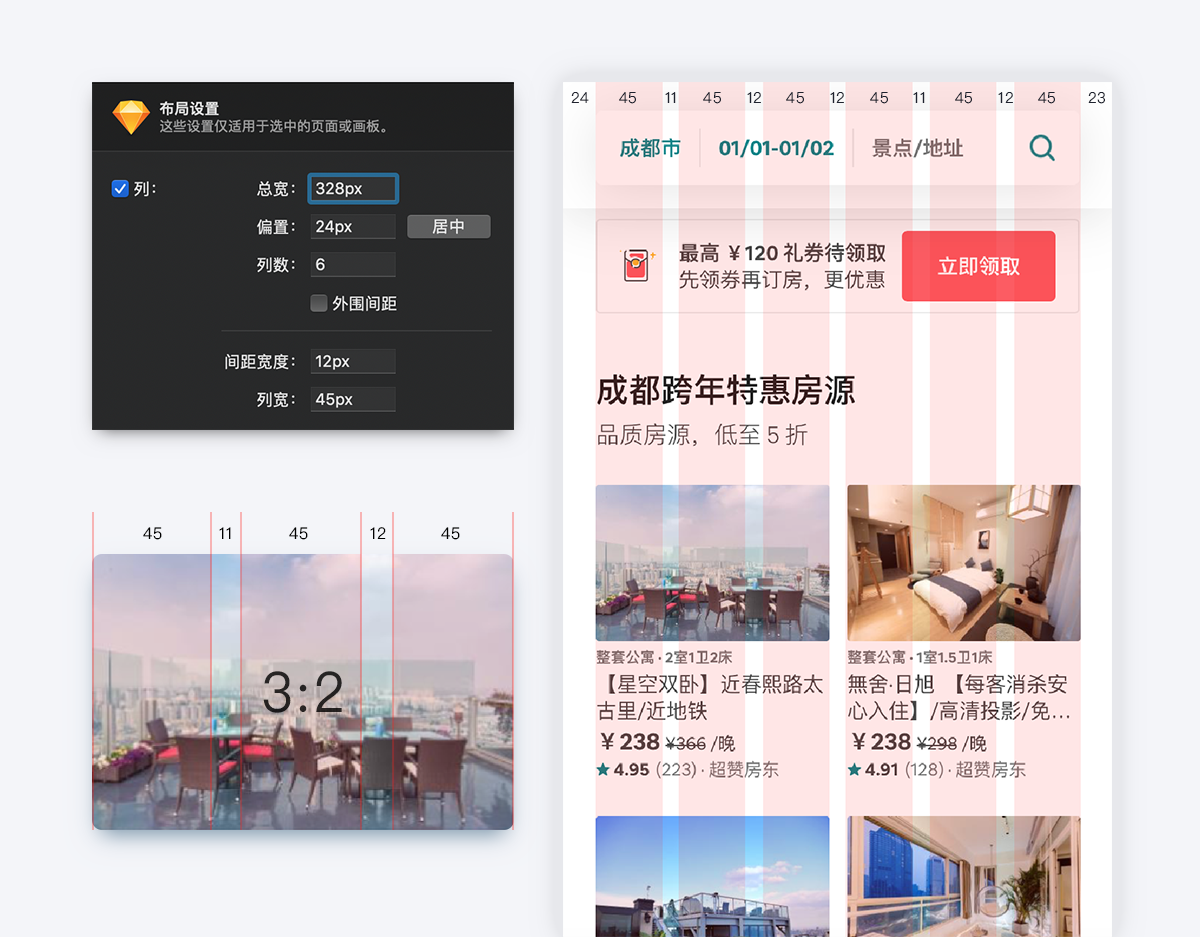
移动端常用的栅格系统最小单位为4px(@1x)或3px(@1x),那么我们来看看airbnb是如何用3px(@1x)的栅格系统来确认banner的尺寸大小(sketch软件-显示-布局,就可以打开栅格系统布局面板):

如上图,airbnb的栅格系统布局设置总宽为328px(总宽为中间6列+4个间距宽度),偏置为24px(左侧初始偏置像素),列数为6(一共分为6列),列宽45px(列数的宽度),间距宽度为12px(当不能除正数时,会自动把间距缩小1px,所以会看到有些间距为11px,有些间距为12px)
当设定好栅格系统后,我们就可以很好的得出图片的宽度:158px(45+11+45+12+45)。再根据图片比例的尺寸3:2,我们就可以算出图片的高度为:106px(158*3x2),所以图片的像素为:158px X 106px。根据相同的方法,我们可以用栅格系统+尺寸比例得出更多的尺寸大小。(注:不管是3px或4px栅格,都会出现除不整的情况,如上图中的11px,这个不用担心,不影响大局。)
在对banner图进行输出时要考虑倍率的大小,每个产品会根据产品的特性来决策输出的倍率,有些产品用二倍图输出,有些产品用3倍图输出,各有利弊。
标准分辨率的显示器具有1:1的像素密度(即@1x),其中一个像素占位一个点。高分辨率显示器具有更高的像素密度, 2倍或3倍的比例系数(即@2x、@3x)。当1倍的位图放在2倍或3倍的尺寸下时,就会出现图片损伤现象(失真),那么我们到底该用几倍图去制作banner图呢?
优点:导出文件比@3x小,可平衡图片质量和线上文件大小的一个优质方案。
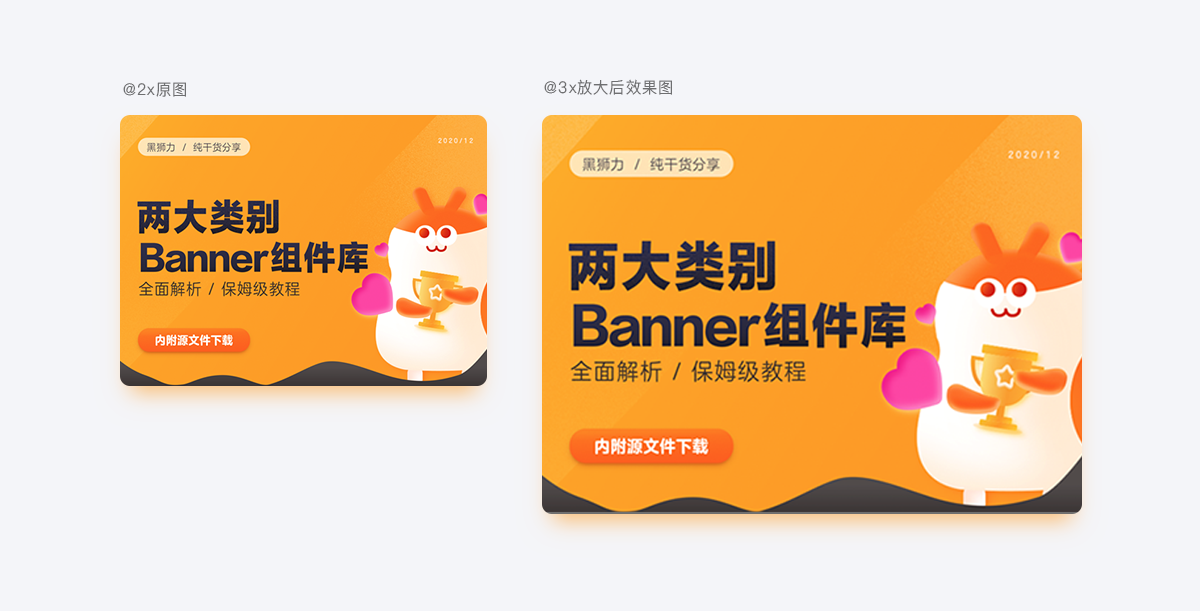
缺点:虽然@2x可向下适配@1x,但适配@3x放大后图片会微微模糊,所以我们如果要用@2x导出图片,那么banner内的文字不能过小或过于密集、粗旷,画面中也不能出现过多的效果,不然会看出明显的模糊痕迹(如下图的顶部文字与按钮文字放大后就有明显的模糊痕迹)

优点:@3x可向下适配@1x与@2x,能够很好的保证不同尺寸下的图片质量,对视觉要求高的项目就必须用3倍图来设计。
缺点:输出的文件相对较大。

图片的适配类型非常多,对于不同的布局适配场景我们选择的适配方案也不同,图片适配一共分为3大类:智能适配、设计师制图适配、用户裁剪适配。
简单来说智能适配是指通过后台代码的约束对上传的图片进行智能匹配,匹配内容包含图片大小、图片尺寸以及图片的展现方式。
图片大小:可以限制上传图片的最大尺寸。
图片尺寸:可以限制图片的长(宽)最小值,也可以限制图片的精准尺寸。
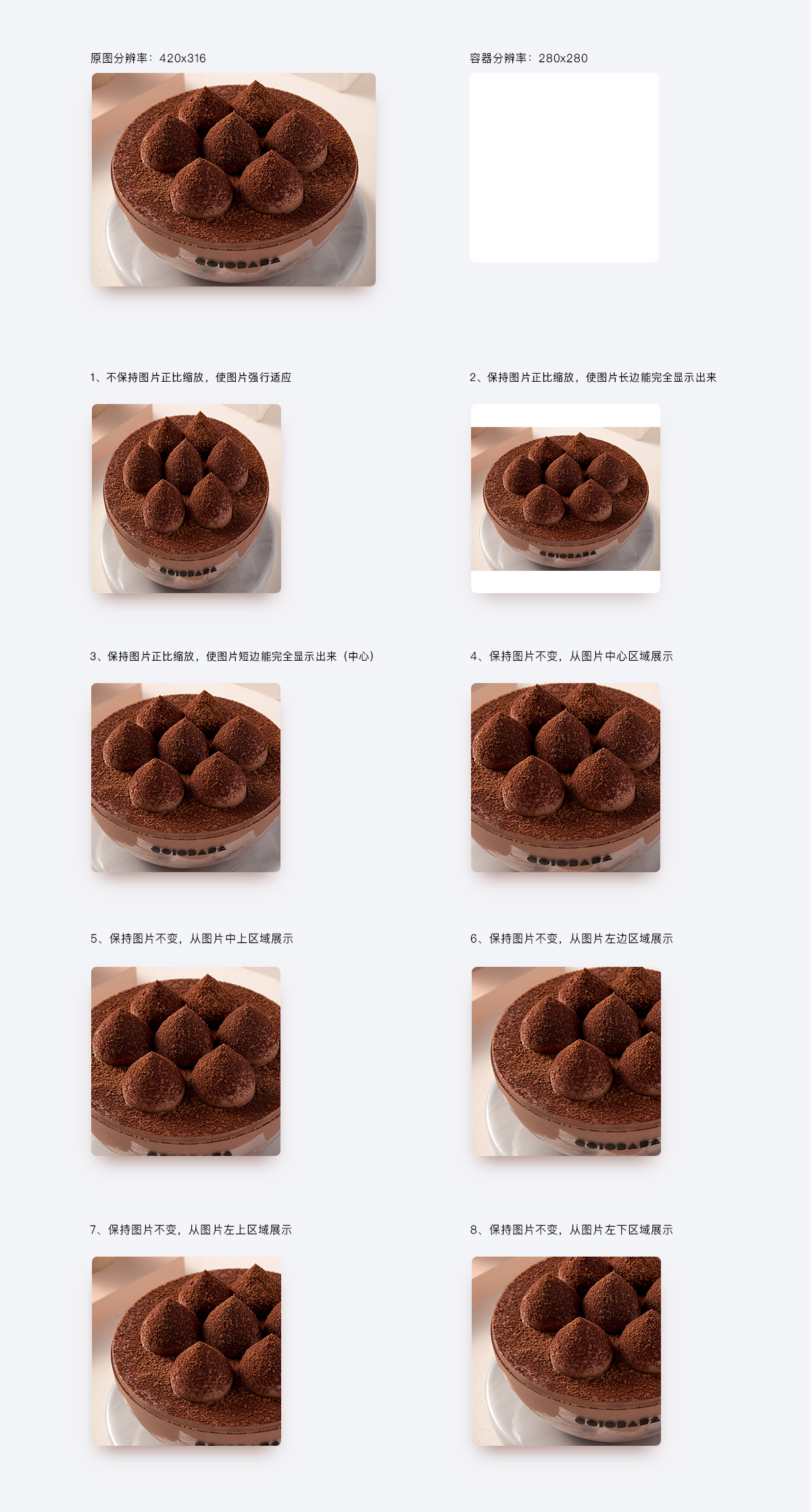
图片展现方式:可以设定图片在容器中的呈现方式,下面是最常见的8个图片呈现方式。

当你无法保证用户发几张图片,无法预估图片的比例时,我们就可以去设定它相应的规则使之适配。
*1、单张布局:
不管用户上传几张图片,Feed流中以一张大图进行展现,使用大图布局的图片适配方式一般有两种,一种是给予图片一个容器大小,让其内容全部展示;另一种是按照图片的上传比例而变化。
*1-1给予容器大小
我们可以给予图片一个容器尺寸(如:300X300px),无论图片有多大都不能超过此容器,为了让图片内容全部展示出来且不变形,我们可以让图片保持正比例缩放,使长边能完全显示出来(左上或中心区域)。这一类的适配更偏向于以内容为主的产品,下面是常用的两种适配方案:

*1-2随图片比例而变化
如果你想保证图片最佳的大图预览效果,那么就可以采用随图片比例而变化的方案,当用户上传不同比例的图片时,图片展示的高度与宽度会根据我们提供比例缩放。采用该适配方式能将图片信息表达完善,图片占用空间大,适合图片质量高,这一类的适配更偏向于以图片为主的应用。
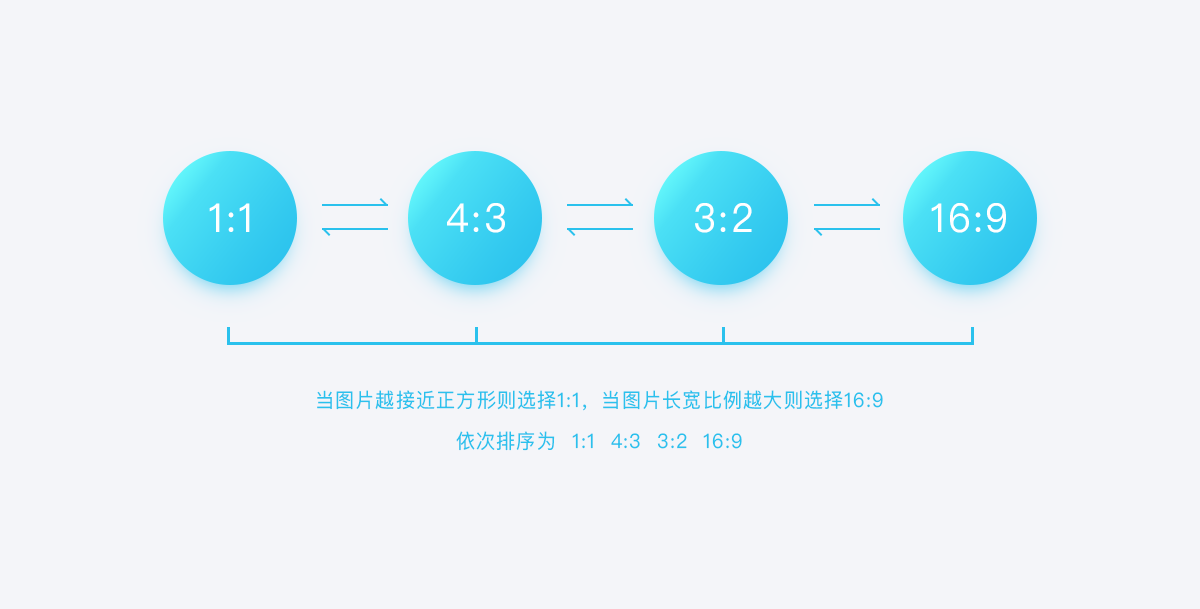
要做这类适配时我们首先要设定裁切的比例,裁剪比例一般设置为常用的图片比例 1:1、4:3、3:2、16:9。我们上传的图片可以根据图片的比例进行自行匹配。当图片越接近正方形则选择1:1,当图片长宽比例越大则选择16:9。

用户上传的很多图片并不是标准比例,如果存在多余像素,那么可以采用保持图片正比缩放,从图片中心区域展示,根据比例一共可以分为7种展现方式:

我们可以看到上图,根据不同比例的尺寸展现出来的页面占比也是不同的,如果产品对页面承载信息量有较高要求,那么可以去除16:9、3:2、4:3的纵向尺寸。
瀑布流的图片适配方法需要规定图片比例,并且每个比例的容器大小是固定的,呈现方式也是保持图片正比缩放,从图片中心区域展示。

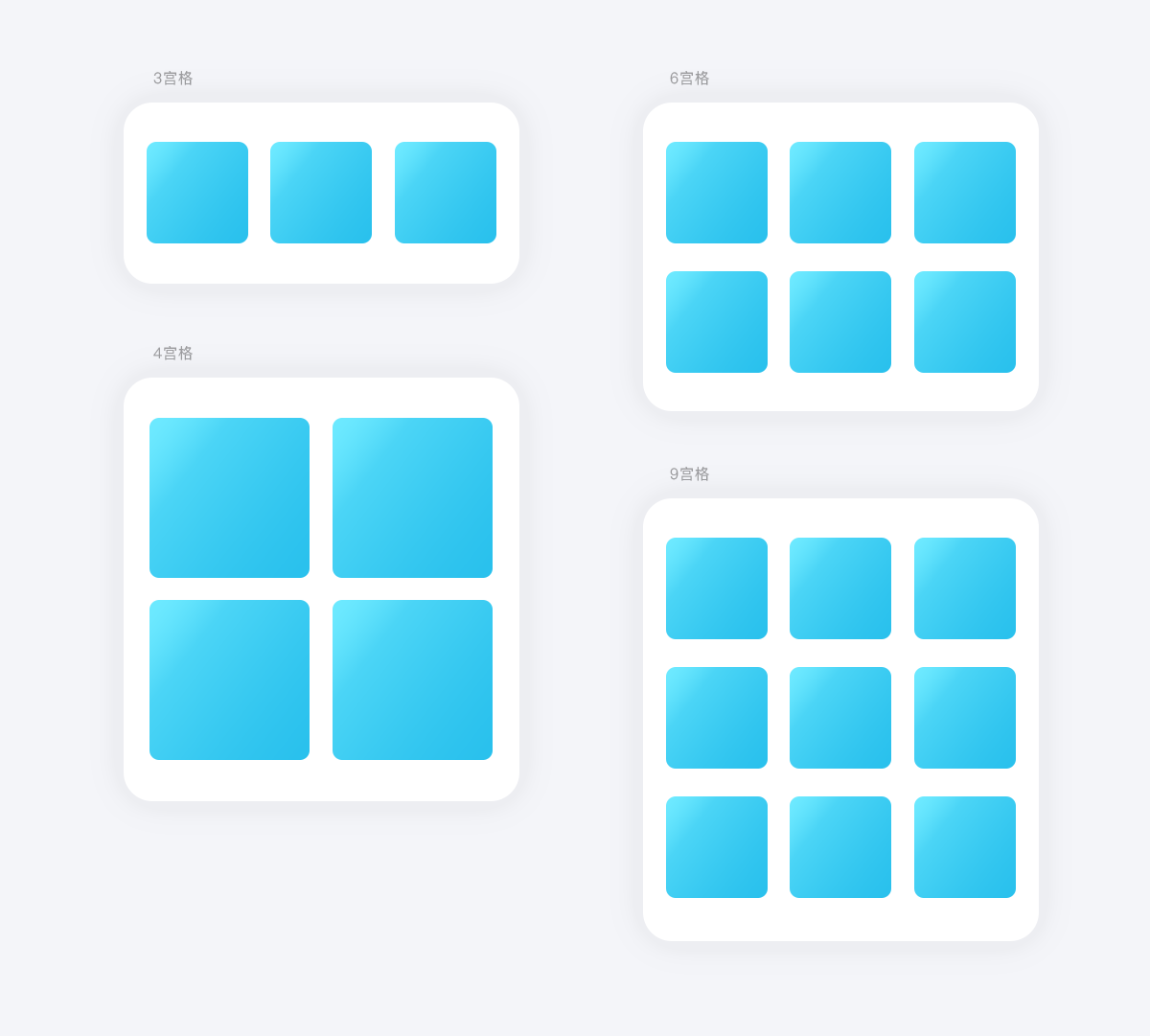
*3、宫格:
宫格式布局简单来说就是有规律的方形布局(1:1尺寸),宫格布局的形式多种多样可以是九宫格、四宫格、三宫格,下面以较为复杂的九宫格的适配为例,当然最好的参考或者最常见的就是微信朋友圈。

对于特殊页面的图片展示,我们为了呈现最好的视觉效果,需要设计师对图片进行单独尺寸的适配设计,并且输出多个尺寸的图片进行上传。
例如在适配开屏页时就对其进行了单独的制图适配,想要让二倍图适配三倍图,最简单的方法就是把画面的上下区域留出更多的空间,中心画面放大10%,可操作按钮放置画面安全区域:

如果设计师不进行制图适配,把适配交给程序处理,那么最终呈现的图片就会显得非常糟糕。如下图1的强行适配,使得整个banner比例非常不协调,让人看了后觉得十分廉价;下图2则稍微好一点,虽然保证了画面的视觉中心,但是整体画面看起来过于饱满,没有任何呼吸感,并且“点击参与”按钮过于靠下,容易与home指示器造成误操作。

当用户想要呈现某些重要信息或识别性信息时,就可以把主动权交给用户,让用户进行自行裁剪,如头像、身份证信息。用户上传图片后,我们可以给用户设定一个默认裁剪区域,当用户不想进行繁琐时可以直接默认系统裁剪,如上传头像,我们可以把默认区域设置为图片的中心区域。
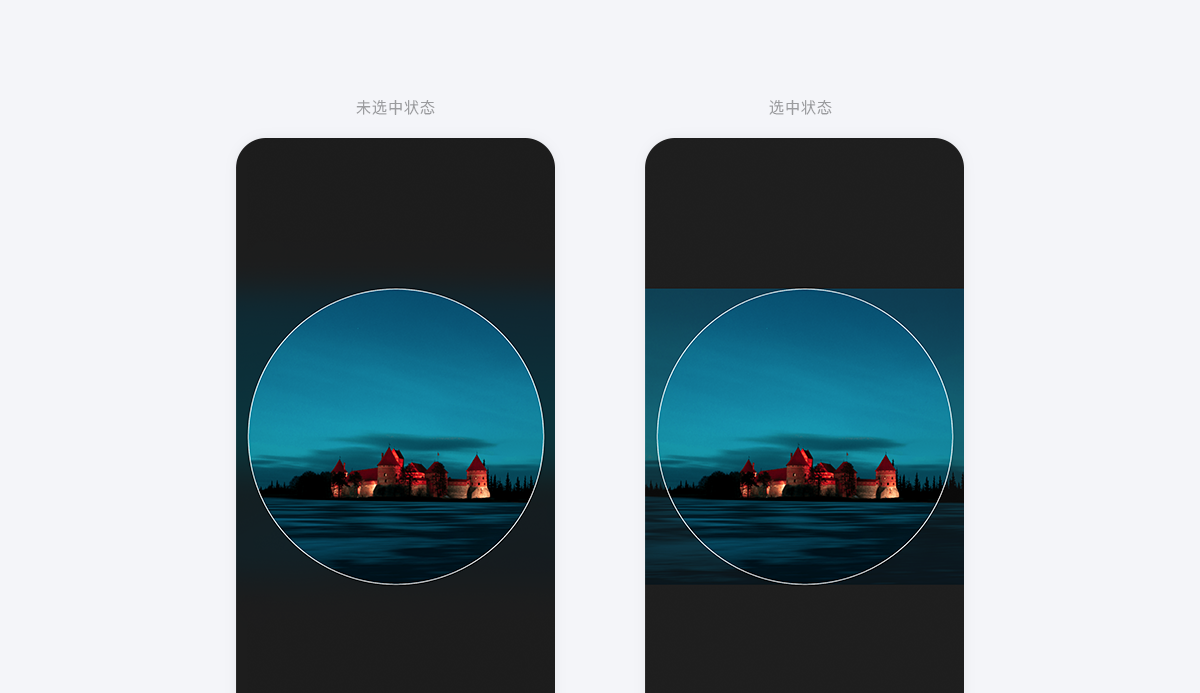
小红书在选择头像时默认裁剪区域是图片的中心区域1:1圆形,并且图片是短边显示,无论什么比例的图片都能全部展示在选区内,当你想要把图片脱离到选区外,系统会自动使图片弹回。未选择状态是选区内图片高清,选区外图片模糊,选择状态则是选区内图片高清,选区外图片黑色不透明遮罩(高透明度)。

微信在选择头像时默认裁剪区域是图片的中心区域1:1正方形,图片一样是短边显示,也不能让图片脱离到选区外,但是能拖动并放大缩小选区框。未选择状态是选区内图片高清,选区外图片有黑色不透明遮罩,选择状态则是图片内容全部高清呈现。

作者:黑狮力 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
通常我们理解图标设计的含义,是将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。随着扁平化设计风格的普及,图标的风格越来越简约,看似简单的图形,实际要准确的表达含义,也是需要注意很多细节的,在如今大同小异的图标中,如何让你设计出的图标具有说服力也是一门学问,今天就给大家全面的剖析一下图标的知识,让你做出的图标有理有据。
1、图标的定义及分类
2、图标的设计规范
3、图标的性格走向
4、图标的评判标准
5、总结
图标是具有高度概括性的、用于视觉信息传达的图像。图标常常可以传达出丰富的信息,并且常常和词汇、文本搭配相互搭配使用,两者互相支撑,或隐晦或直白地共同传递出其中所包含的意义、特征、内容和信息。
在数字设计领域,图标作为网页或者UI界面中的象形图和表意文字而存在,是确保界面可用性的基础设施,也是达成人机交互这一目标的有效途径。

释意性图标是用来解释和阐明特定功能或者内容类别的视觉标记。它并不是一定被点击可交互的UI元素,在很多时候只是有辅助解释其含义的文案。在不搭配文本的情况下用户会借助这些图标来获取信息。不过有时候图标表达的含义可能还不够完整或者清晰,所以会将图标和文案搭配起来一起使用,这样可以大大降低误读的可能性,释意性图标一共可以分为以下三类:
2-1-1纯图标:
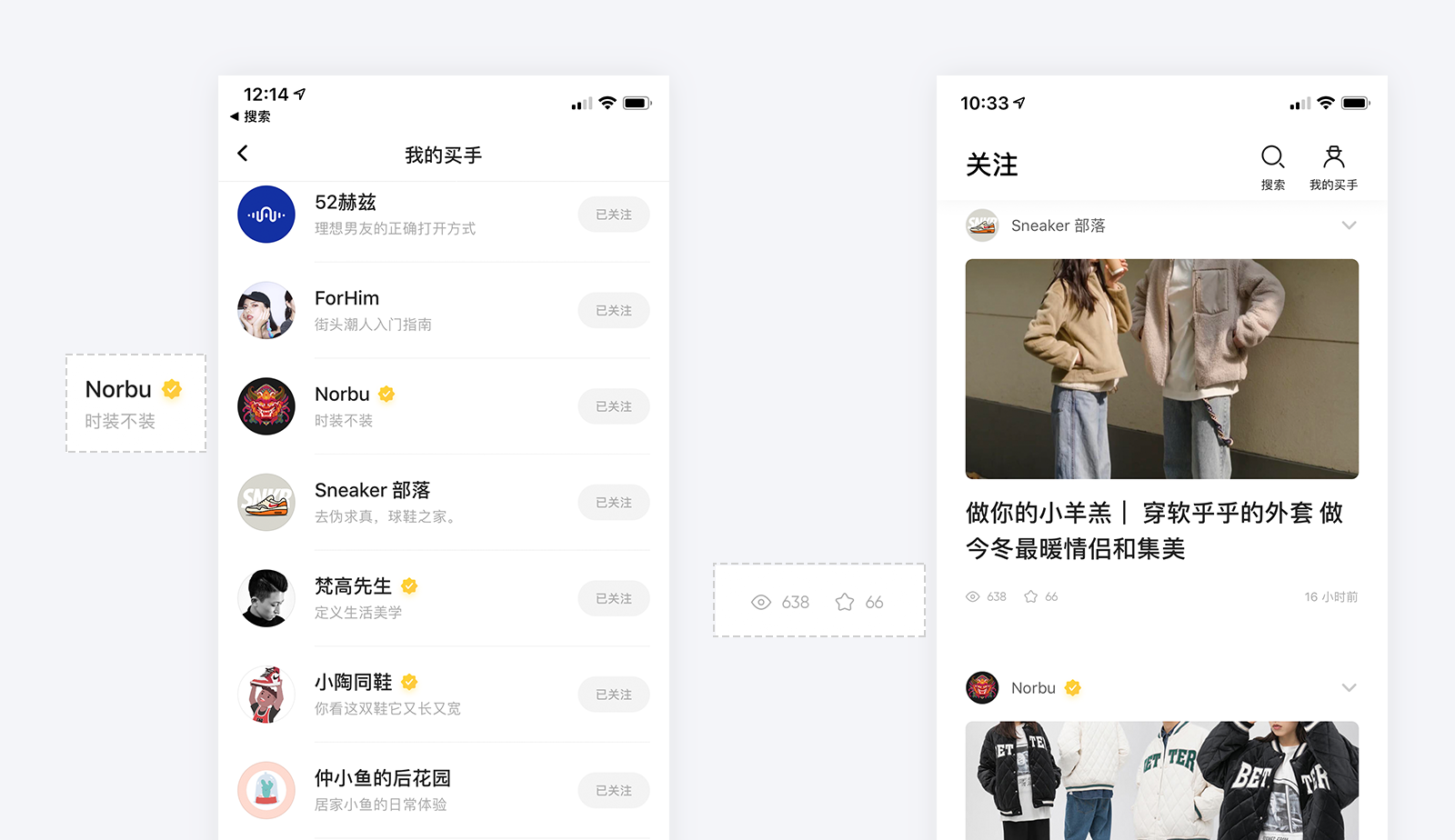
例如火球买手APP中的店家“特定标签”,以及图文展示下的“观看数量图标”与“收藏图标”,它们并不需要用文字去解释,用户也知道它表达的是什么。

2-1-2图文结合:
例如造作APP中的“购物车图标”与“收货地址图标”,为了让用户能够很好的明白图标的意图,所以在图标下方会配有文字提示,这样就能大大的降低误读的可能性。

2-1-3纯图标(图标内含文字):
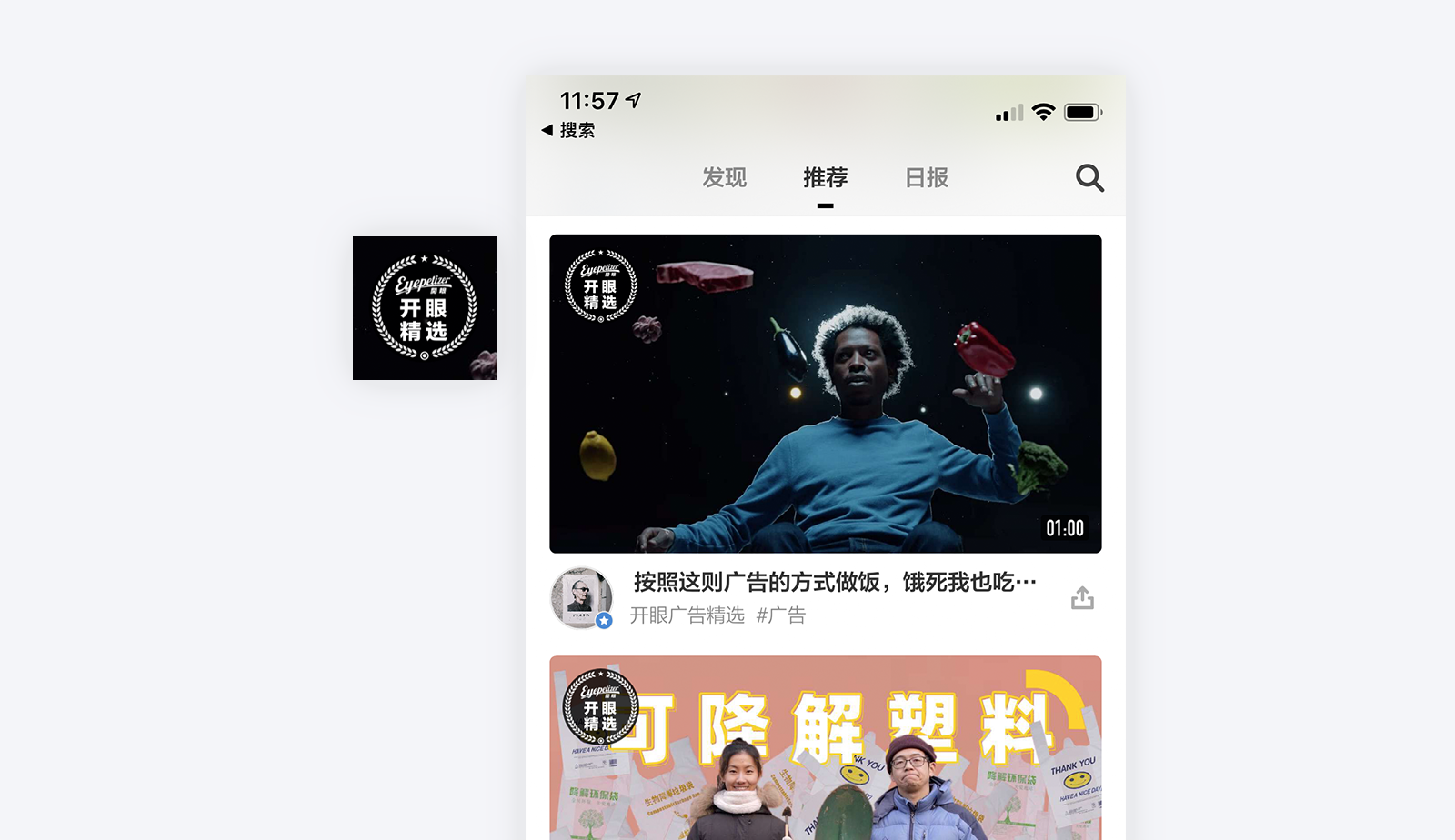
例如开眼APP中视频封面左上角“开眼精选图标”,它把图标与重要文字结合在一起展示给用户,看起来不仅十分具有个性,而且用户对其理解性也非常强。

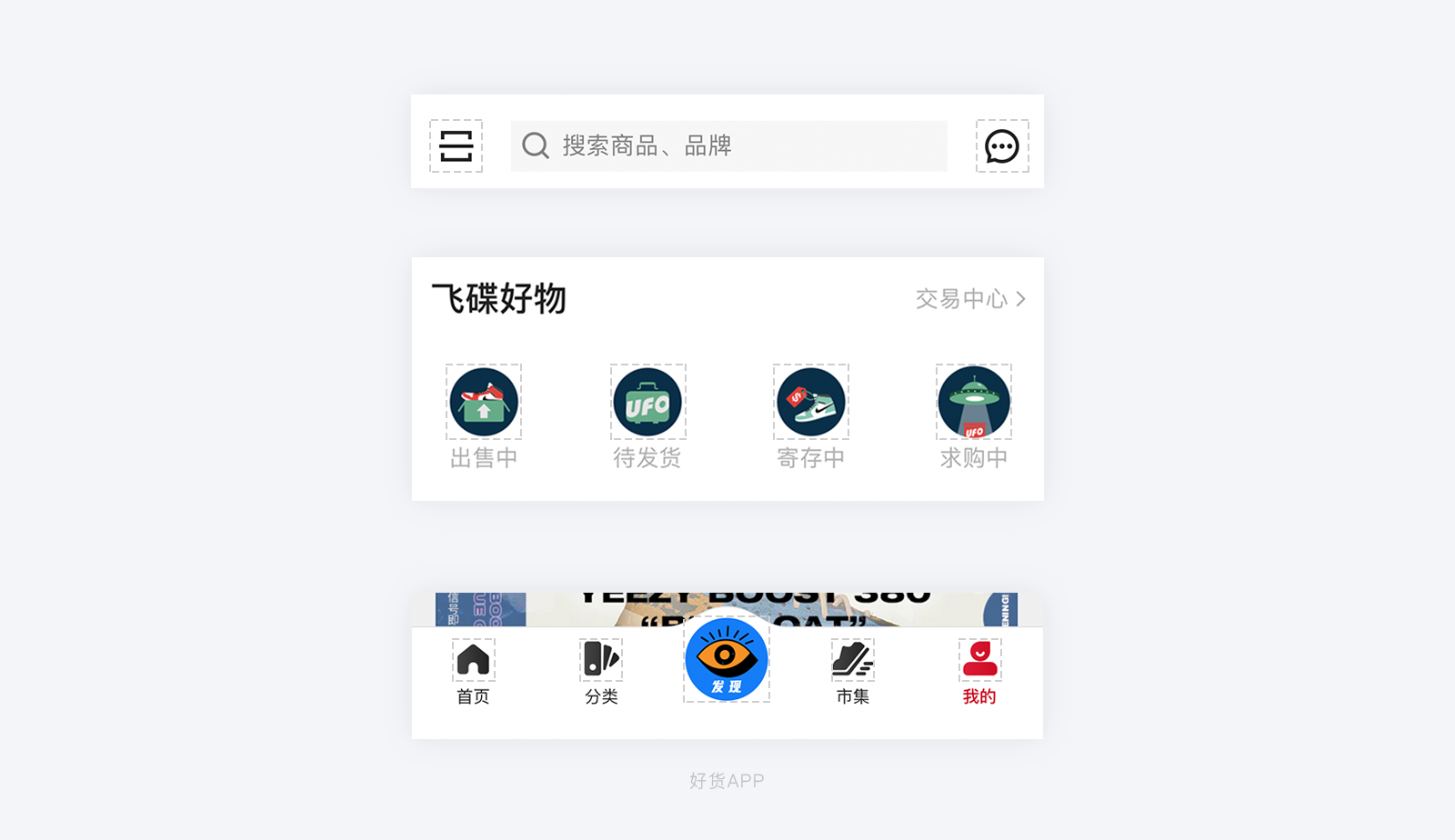
交互图标的最大意义在于可以引导用户进行交互行为,是在产品中不可或缺的组成部分。它们可以在用户不同的操作手势下帮助用户执行不同的交互过程,这种类型图标也是APP中最常见的,常见的交互性图标如:搜索、底部标签、返回、点赞、收藏、扫一扫等。

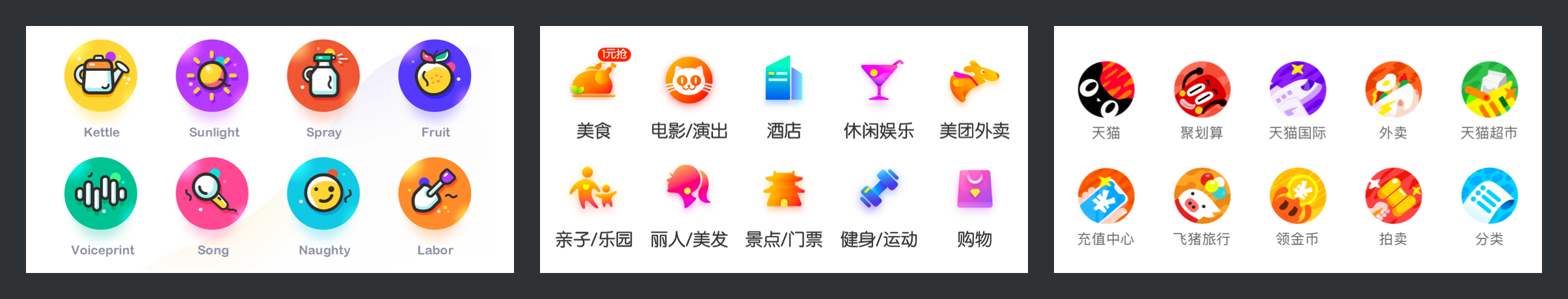
装饰性图标仅仅是用来提升整个界面的视觉体验,它并不具备任何功能性。这类图标往往是为了迎合用户的偏好与期望,通过丰富视觉体验的方法来增加内容的观赏性,这样不仅可以吸引并留住用户,还可以让整个用户体验更加积极,最为大家所熟悉的就是滴滴出行APP中的“小车图标”。

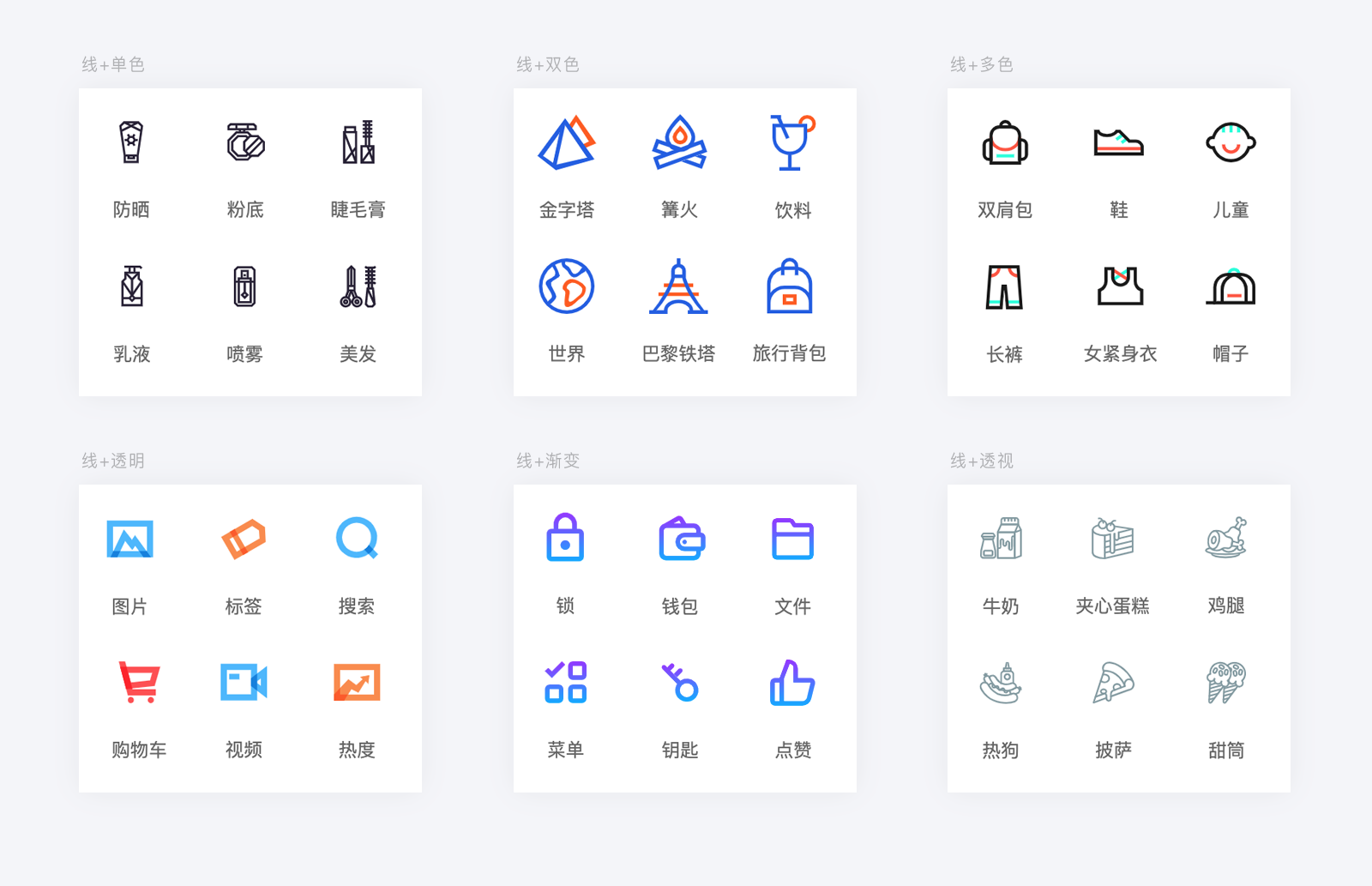
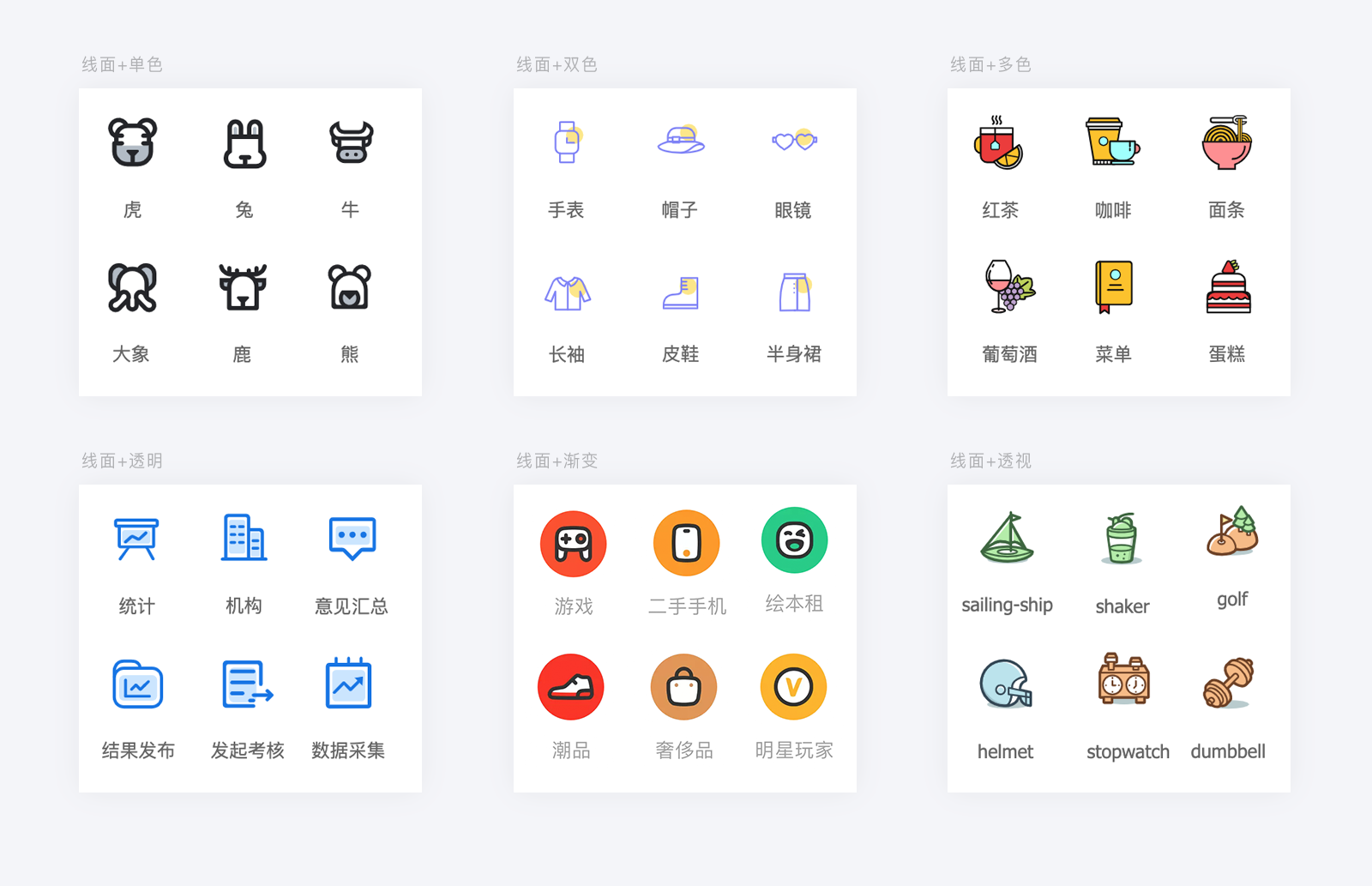
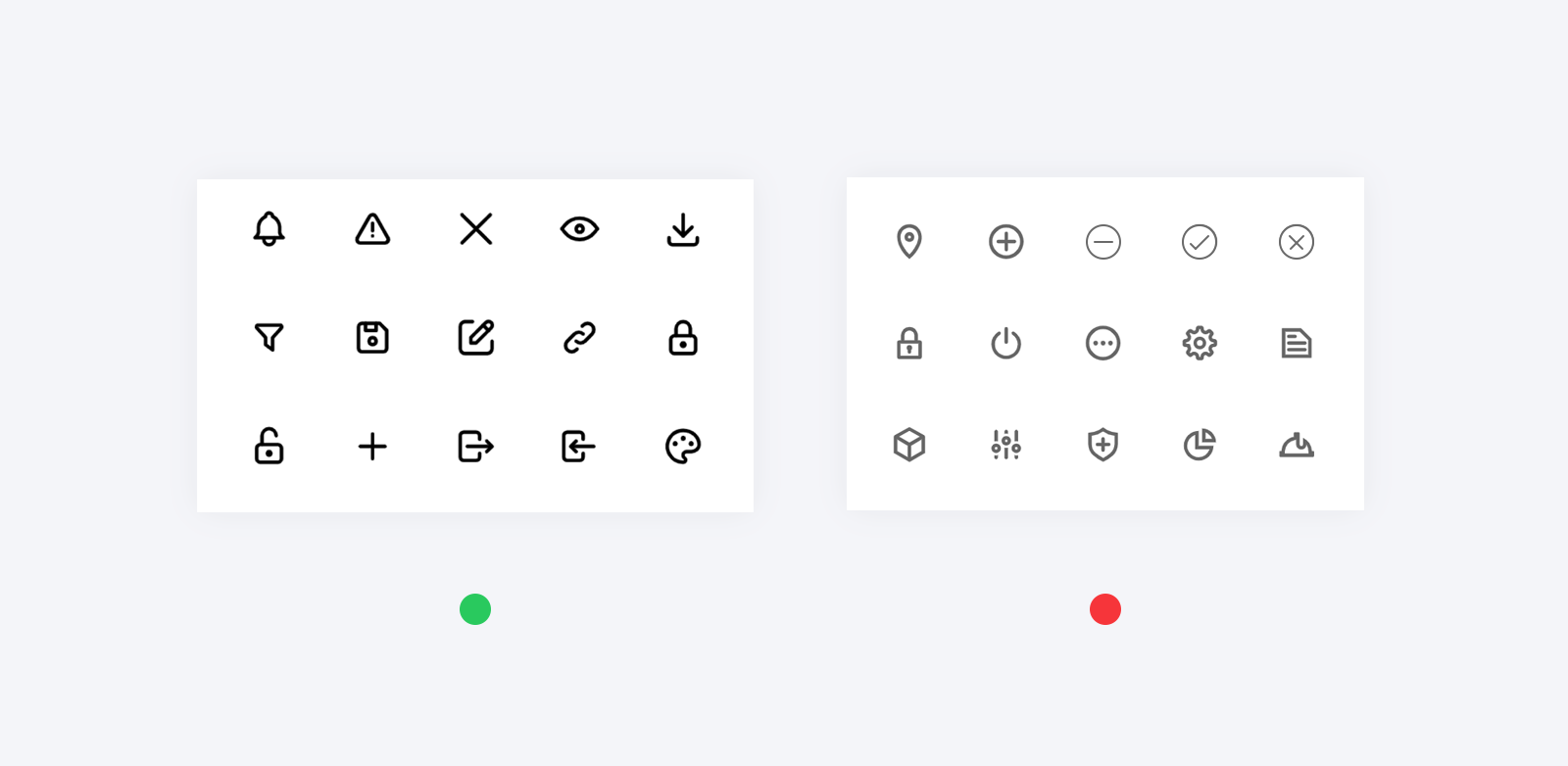
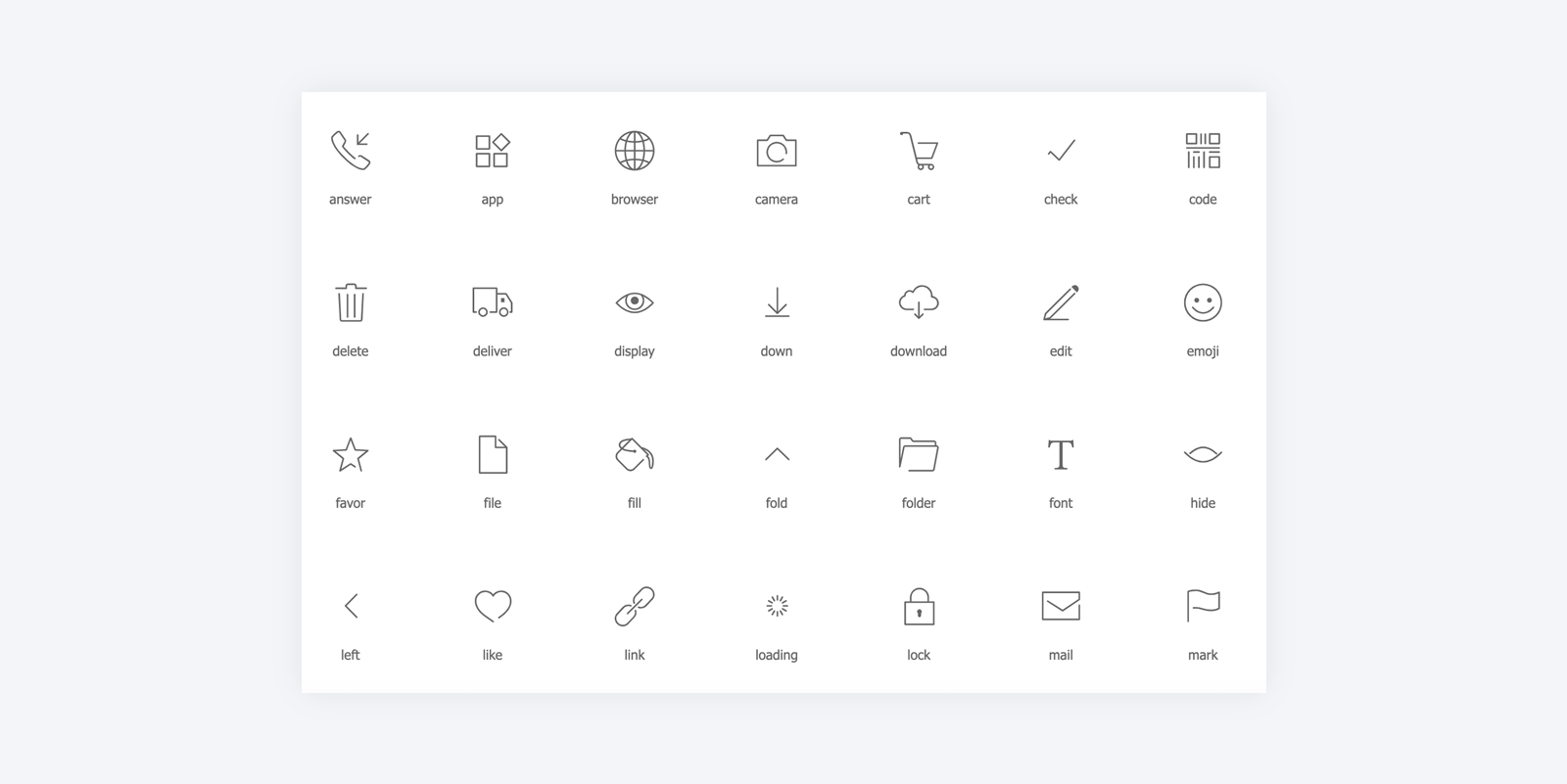
图标基于基础样式(线、面、线面结合)+表现手法(颜色、透明度、投影、叠加...)划分,一共可以分为20种类型,每种类型的展示方式也都各有不同。
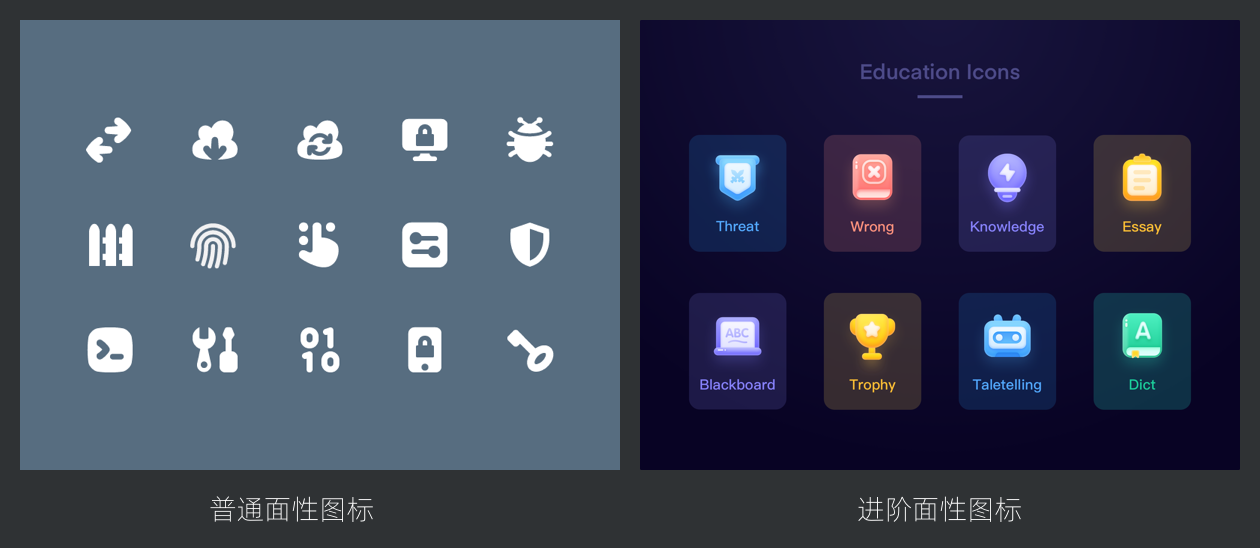
线性图标通过线来塑造轮廓,在界面中App的图标尺寸并不大,所以如果线过于复杂,在小面积中过多的线会对识别性产生较大的困扰。在图标设计中使用的线有粗细之分,常用的App图标设计线的粗细一般有2PX或者3PX,不同的线条粗细所带来的视觉感受也不同,细线显得精致,粗线视觉面积大,显得厚重。

面性图标是通过面来塑造形体的图标,采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了面性图标设计感的差别。

线面结合图标相较单一的线性图标或单一的面性图标样式更加丰富、也更富有趣味性。从设计的角度上说,由于元素的多样化,设计更容易获得好的效果。相反,如果运用不当会显得图标非常杂乱,如何有效的把控好两者之间的过度是关键。

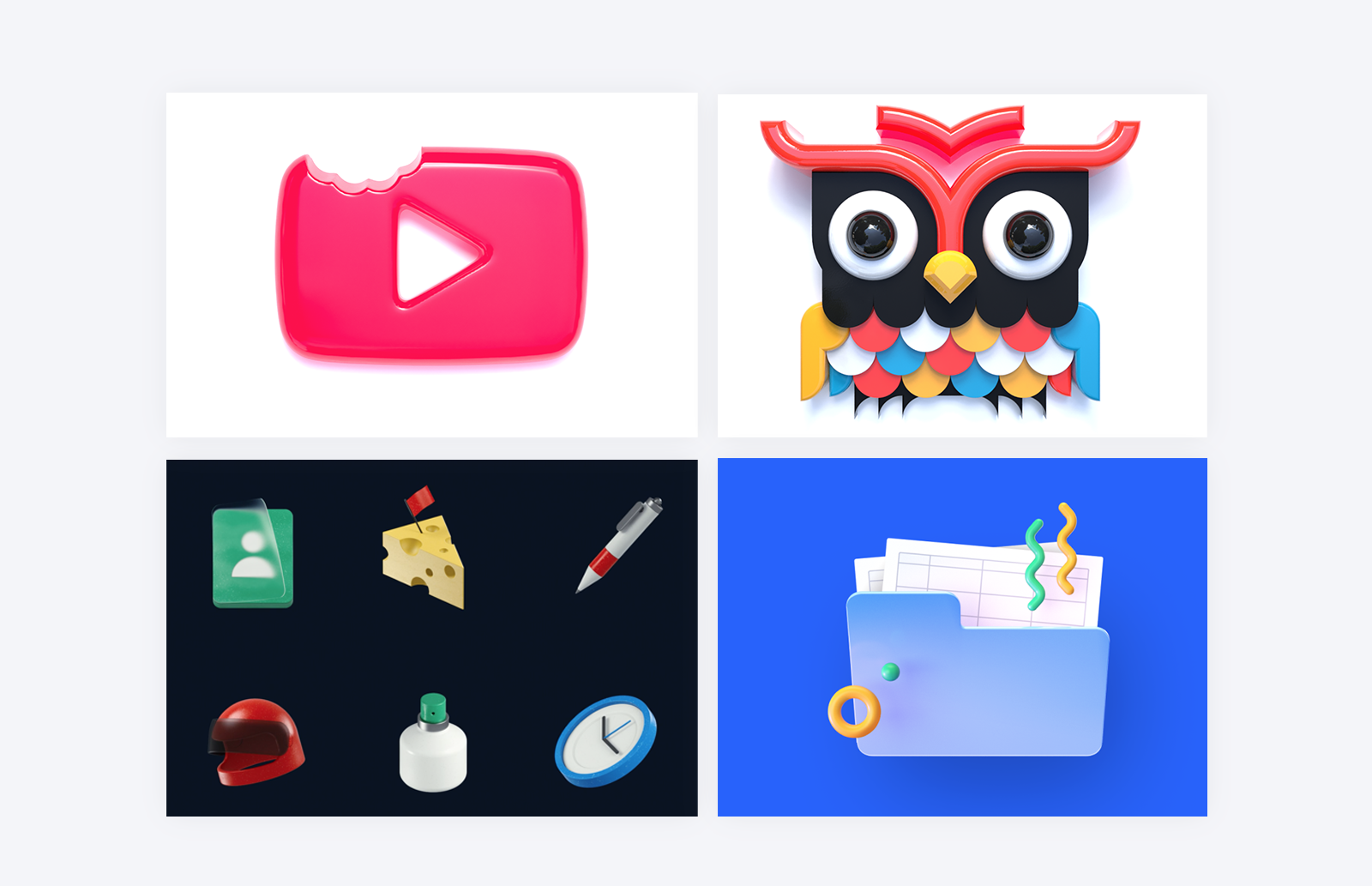
这类图标的特点是通过细节和光影还原现实物品的造型和质感,能给用户极强的代入感,用户可通过对现实事物的联想,快速领会图标表达的意图。但是随着 ICON 的发展,拟物图标也带来了一些问题,因为用户关注的核心永远都是信息本身,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰,所以现在拟物化的图标很少运用在APP界面之内。

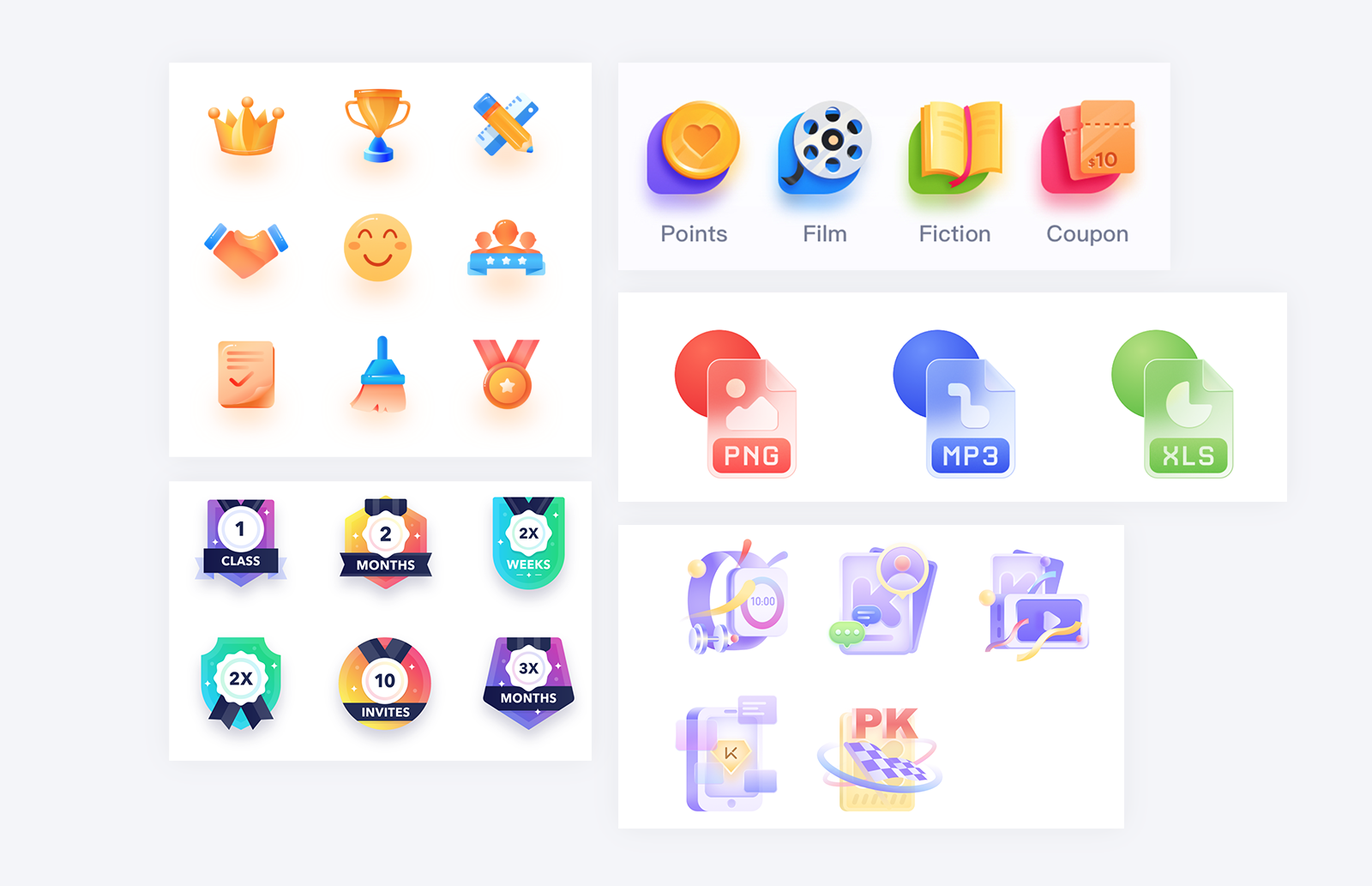
相较于拟物风格不会有太多复杂的视觉元素,层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计,这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉,在界面设计中,一般在面积比较大的区域我们会使用加入轻质感的图标。

合理的遵循图标规范可以有利于设计师之间合作使用,指导设计师如何规范的去设计图标,以确保企业所有产品图标风格的一致性和可用性达到统一,同时也是为了后续产品更新迭代有可参考的地方。
为了保证图标的尺寸大小一致性,我们往往会建立基础的网格尺寸来进行绘制图标,常用的网格绘制尺寸为:16、24、36、48、64、128、512、1024。这些尺寸并不是固定的,在设计中也会存在特殊的尺寸,例如谷歌在台式机上设计图标,当鼠标和键盘是主要输入方法时,就会使用密集布局,基础网格就会缩小到20。
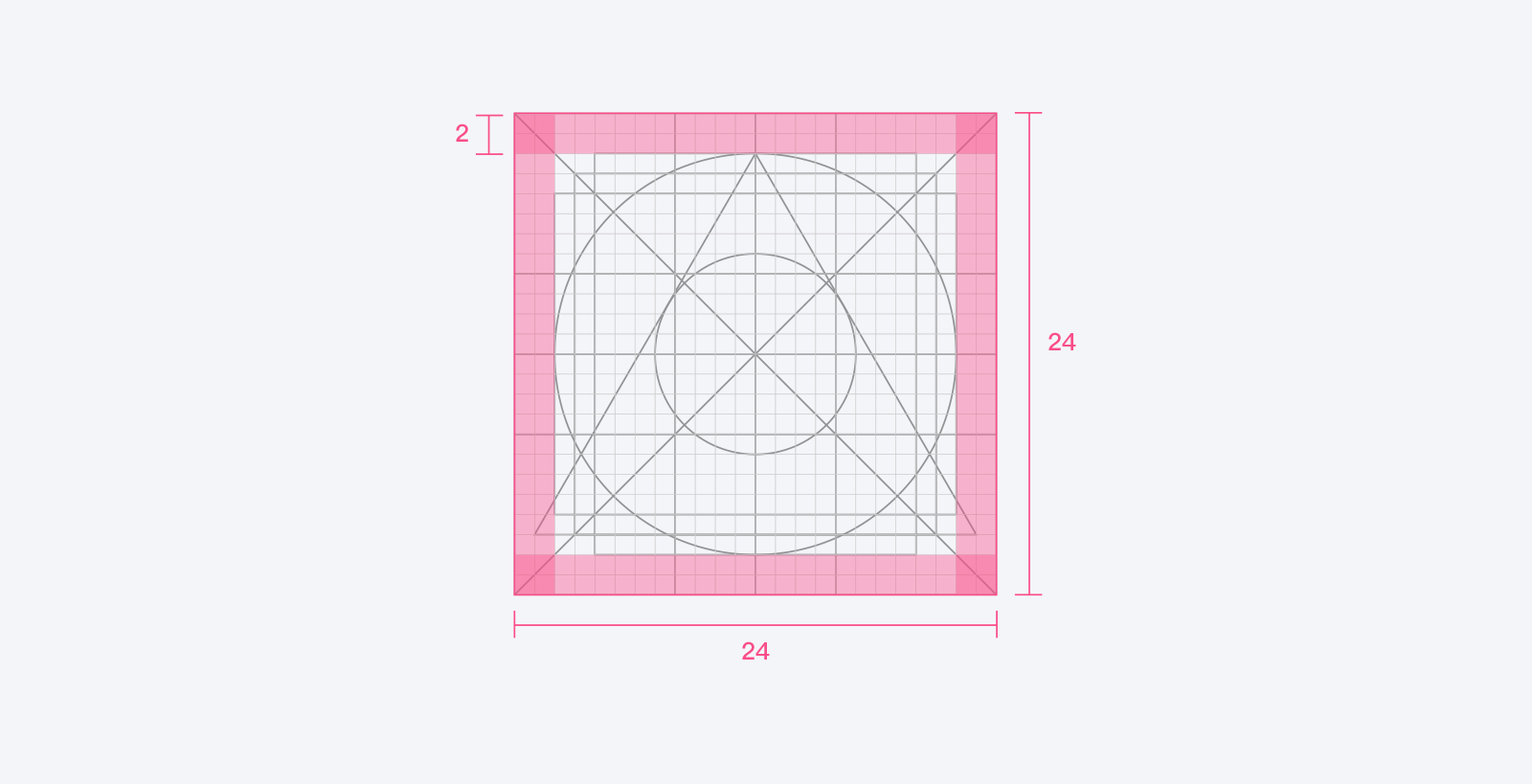
下面就以常用的24x24为大家展示:

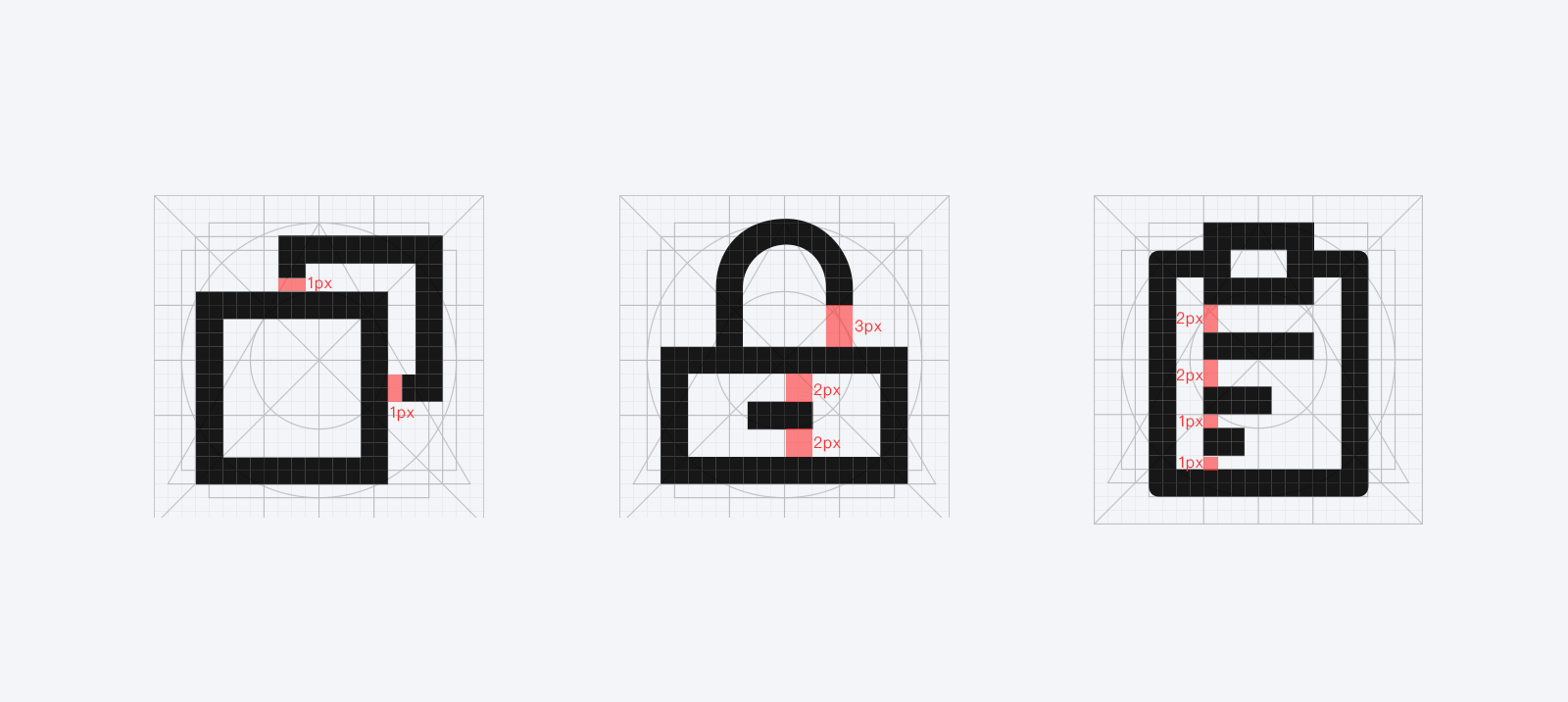
网格包含2px出血位。这样可以确保图标在导出时将保留其所需的比例和周围的空白区域,同时还能够很好的平衡图标的视觉重心。

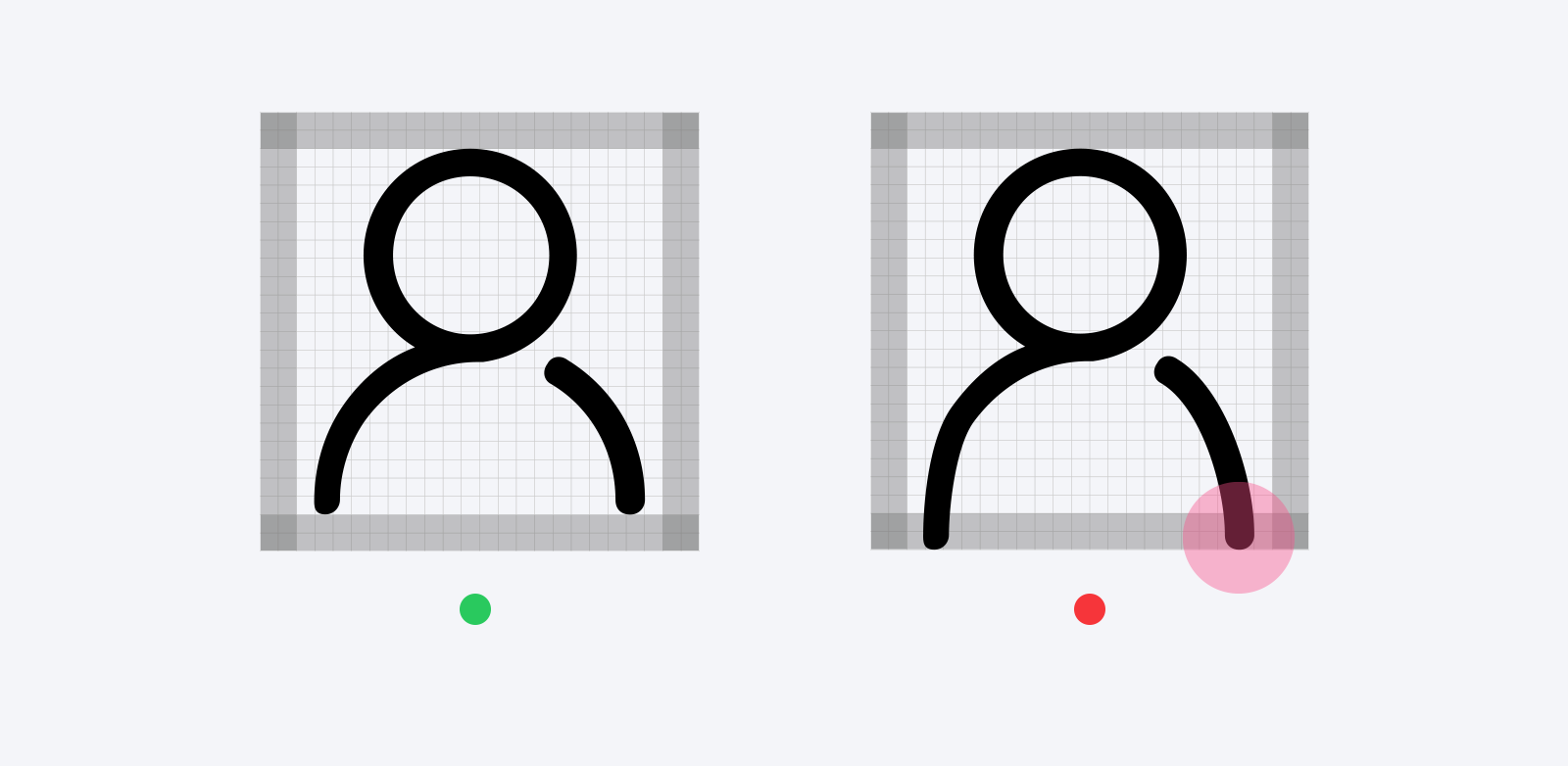
*在使用常规图标时避免一部分在出血位。

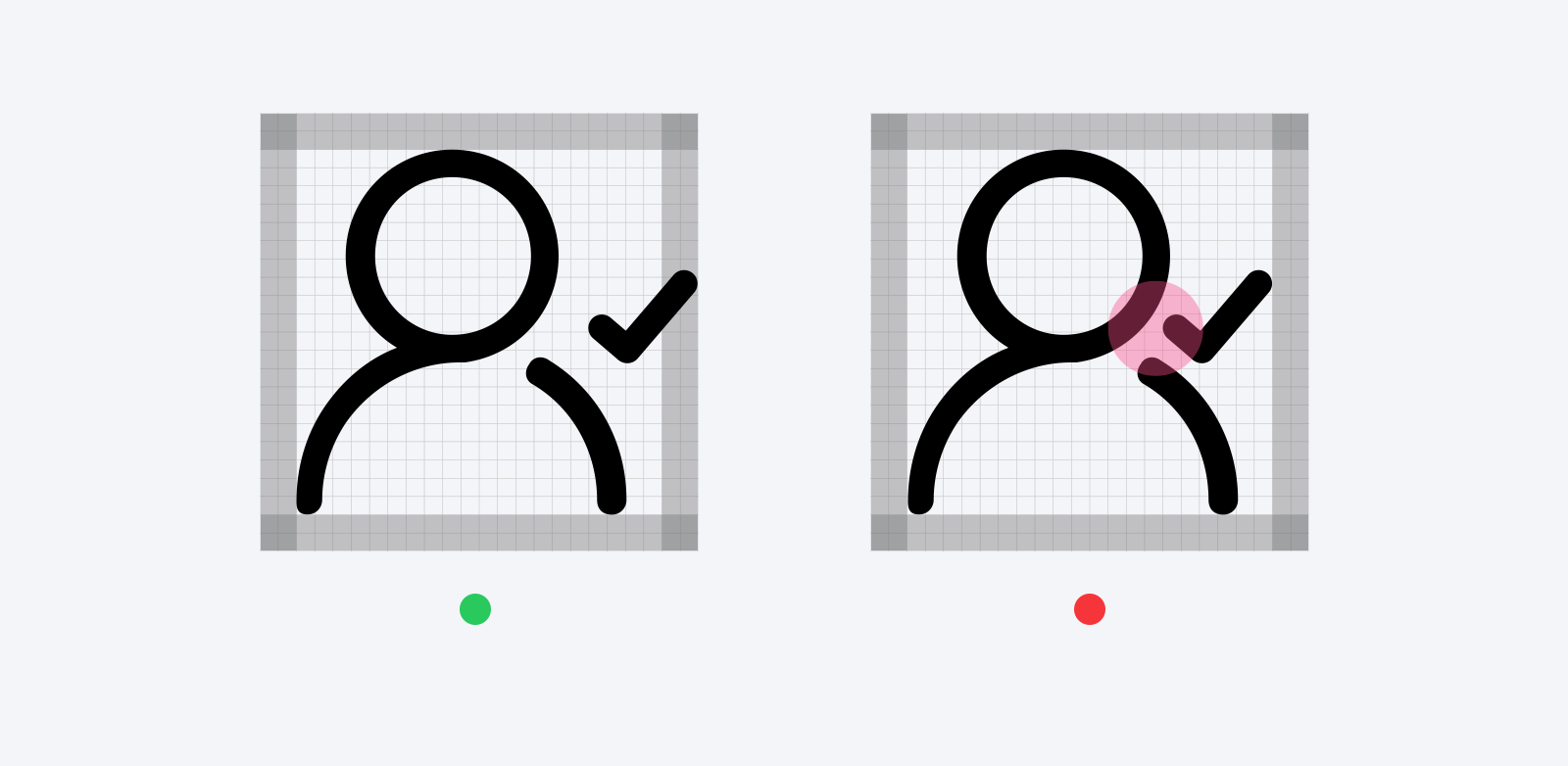
*在使用多个元素的图标时,避免图标拥挤我们可以让其部分出现在出血位,确保它们之间有足够的空间。

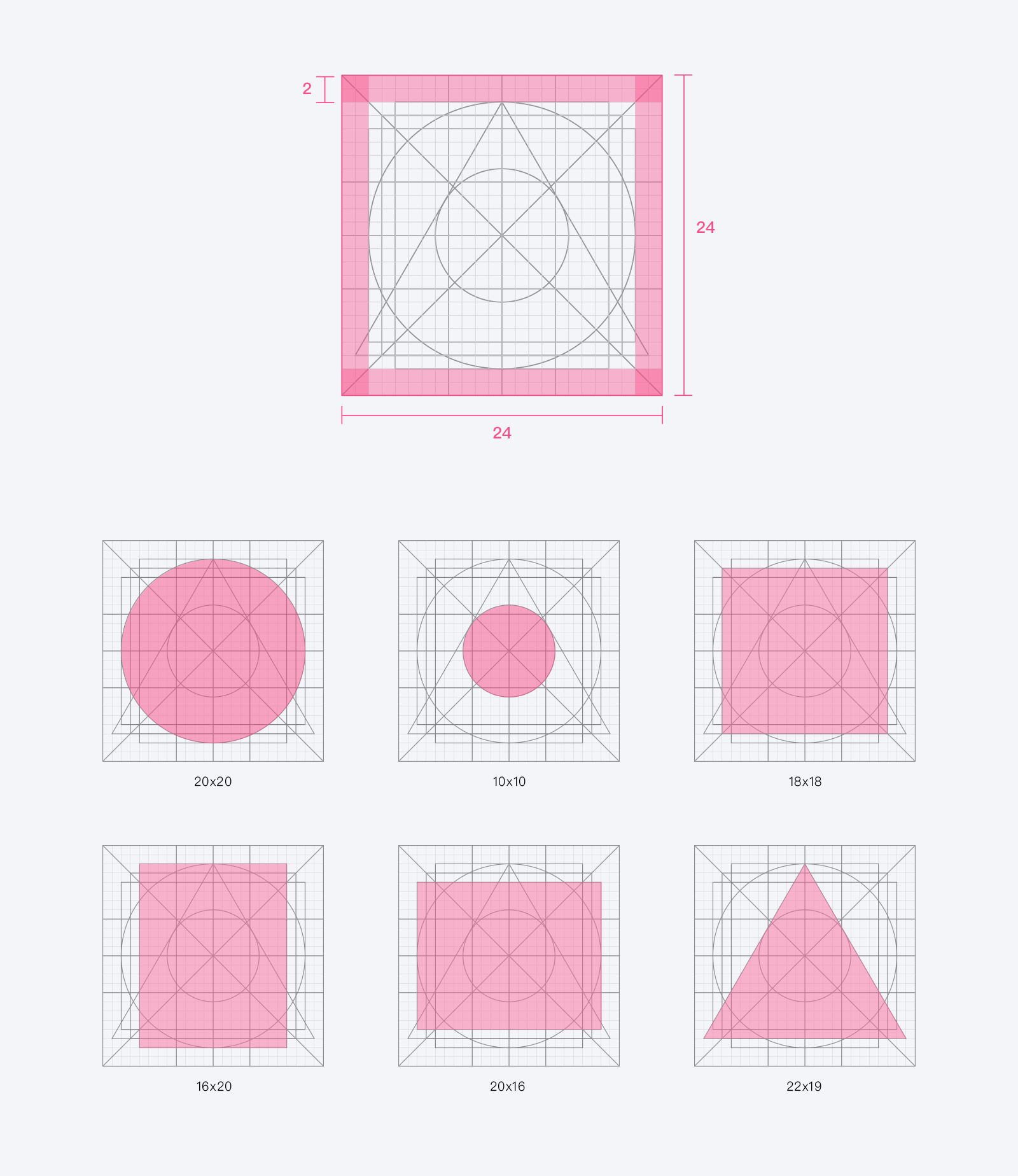
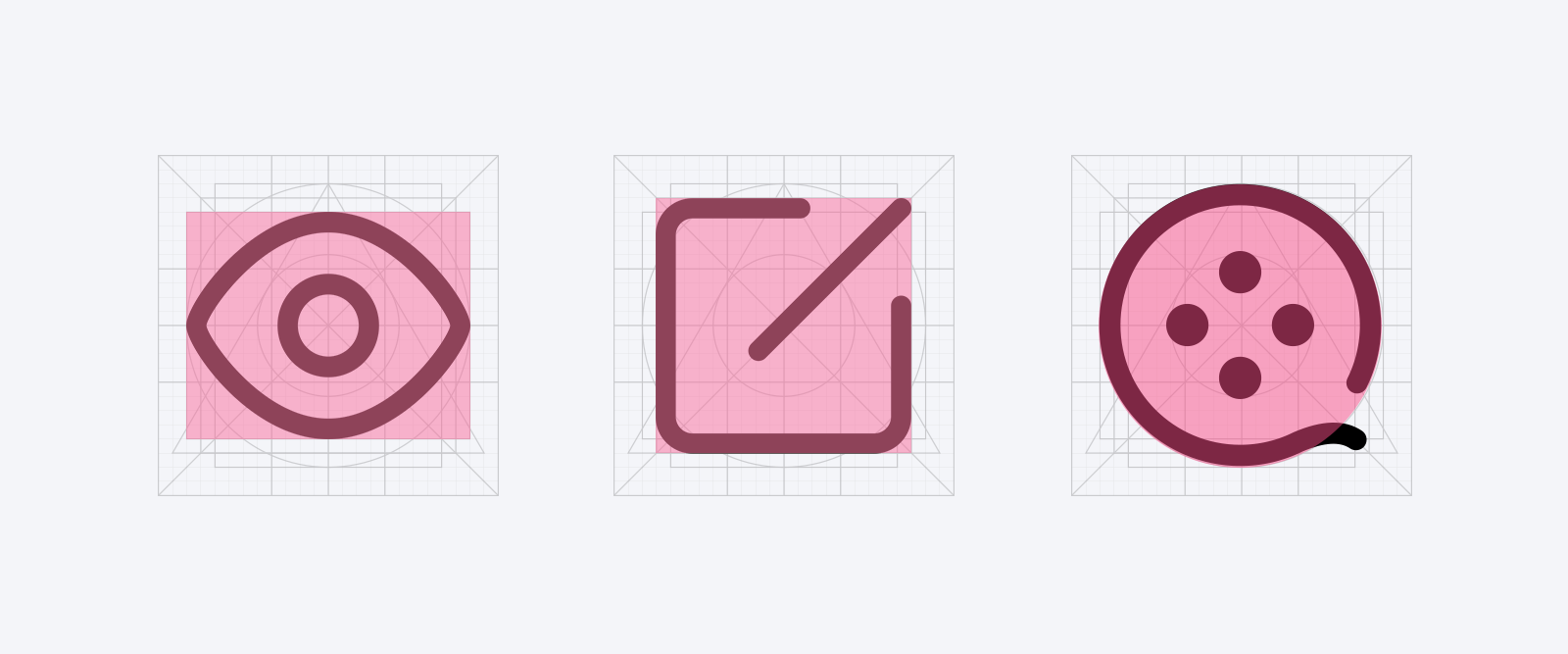
keyline由圆形,正方形,矩形,正交,三角形和对角线组成。它可以为您提供图标集中基本形状或比例的一致大小。这使创建视觉上的稳定变得更加容易,并有助于在设计相似比例的图标时有共同的参考准则。
在24尺寸下的keyline构成如下(24尺寸下的出血区域为2):

当把图标画在网格上时可以很好的规范图标,让它们从整体的视觉上看着统一规范。

在设计一整套系统化的图标时,我们一定要注意图标的像素大小,要运用相同的网格尺寸设计相同线条粗细的图标,包括曲线,角度以及内部和外部笔划。这样图标看起来才更统一,也有利于后期图标的迭代更新。

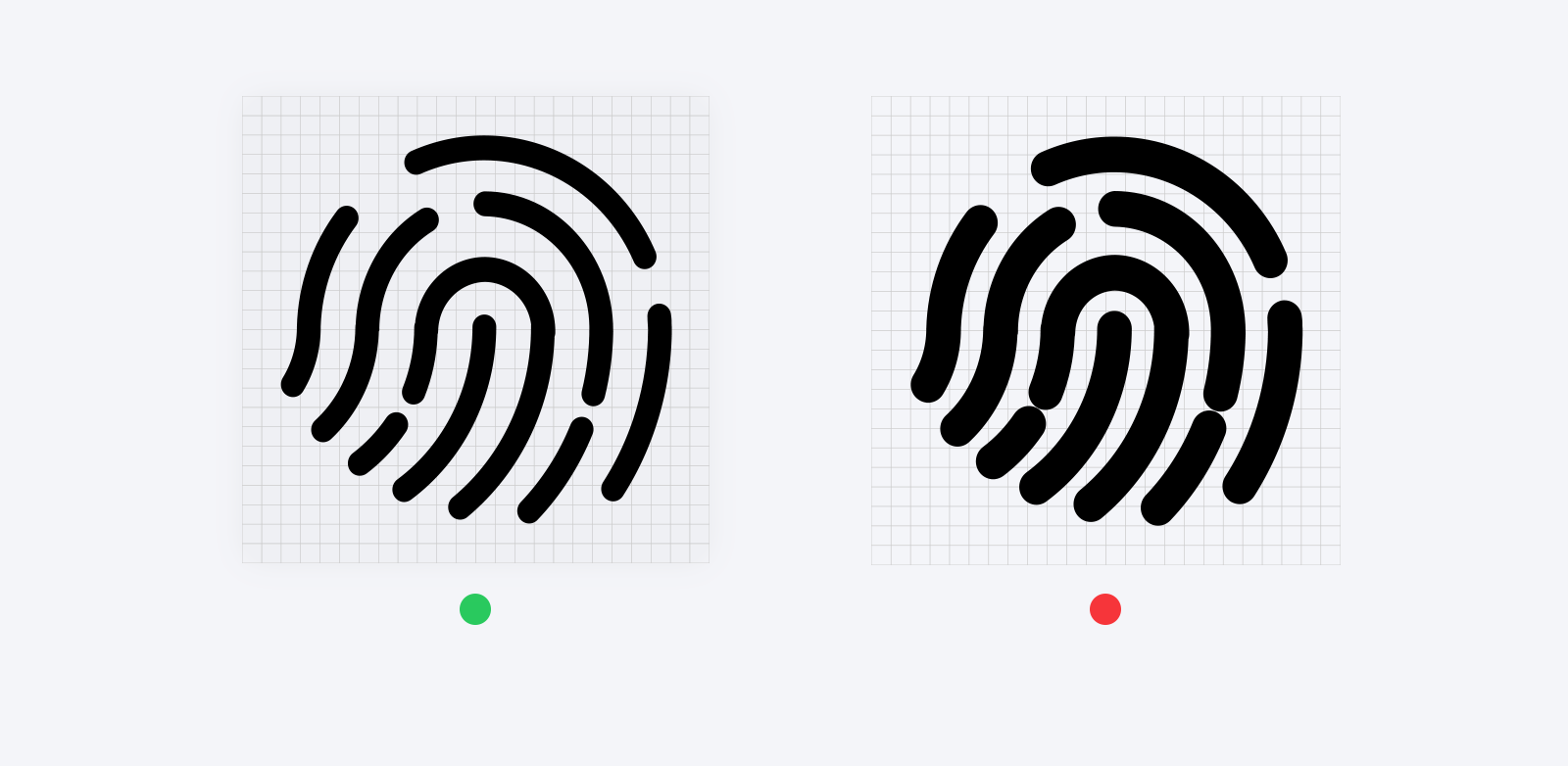
当然,描边像素的粗细并不是绝对的,如果我们要做一些密集型的图标时,可以考虑适当的缩小线的像素大小。如下,我们设定的系统图标线条粗细为3px,当你用3px作用于指纹图标上时就会显得非常拥挤,并且在视觉上比其余图标更重,这时我们就可以把它的线条像素降级,设定为2px。

我们在用矢量工具绘制图标时,要仔细看好图标的网格尺寸和图标结构尺寸,避免产生小数位。

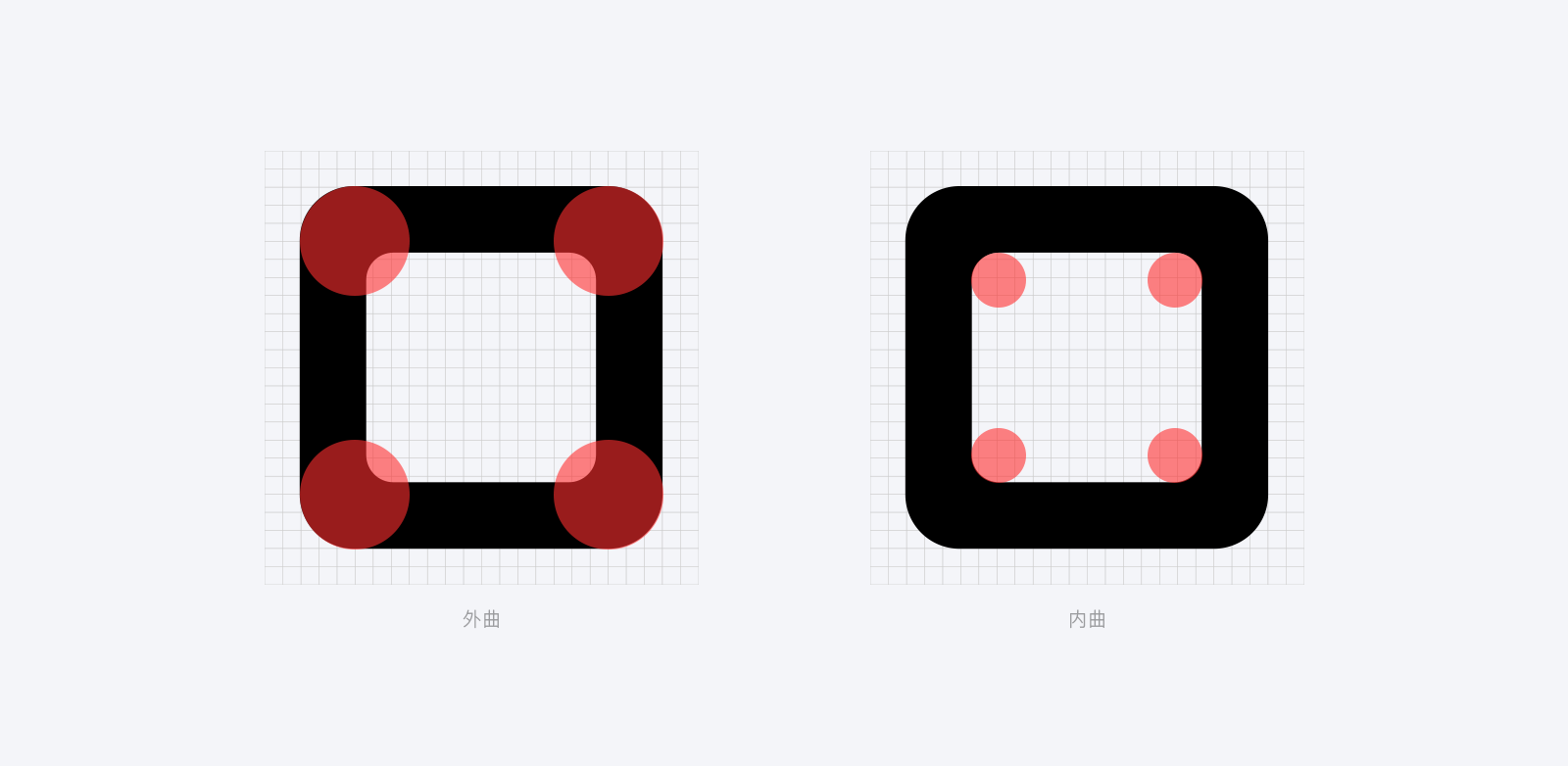
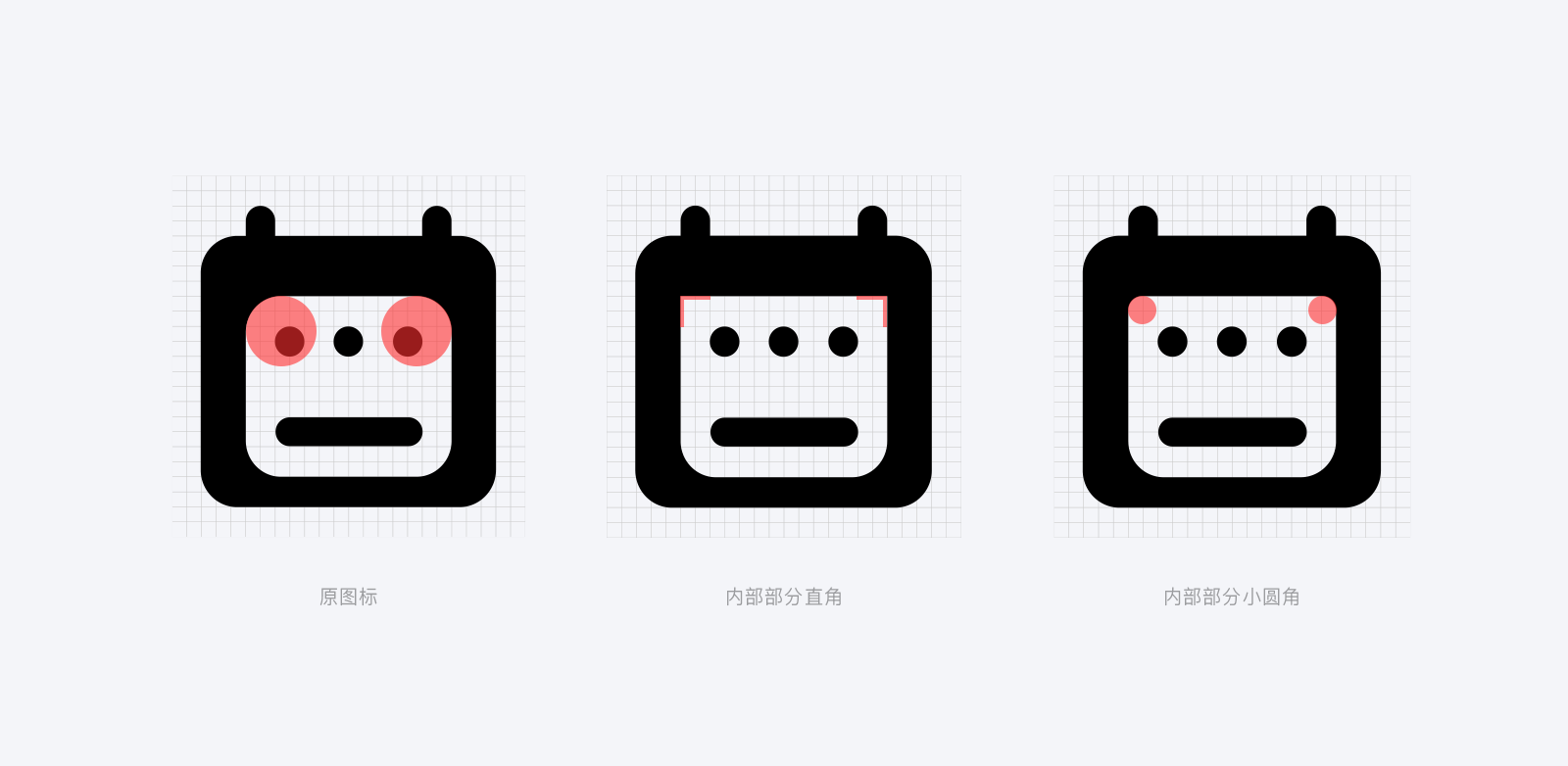
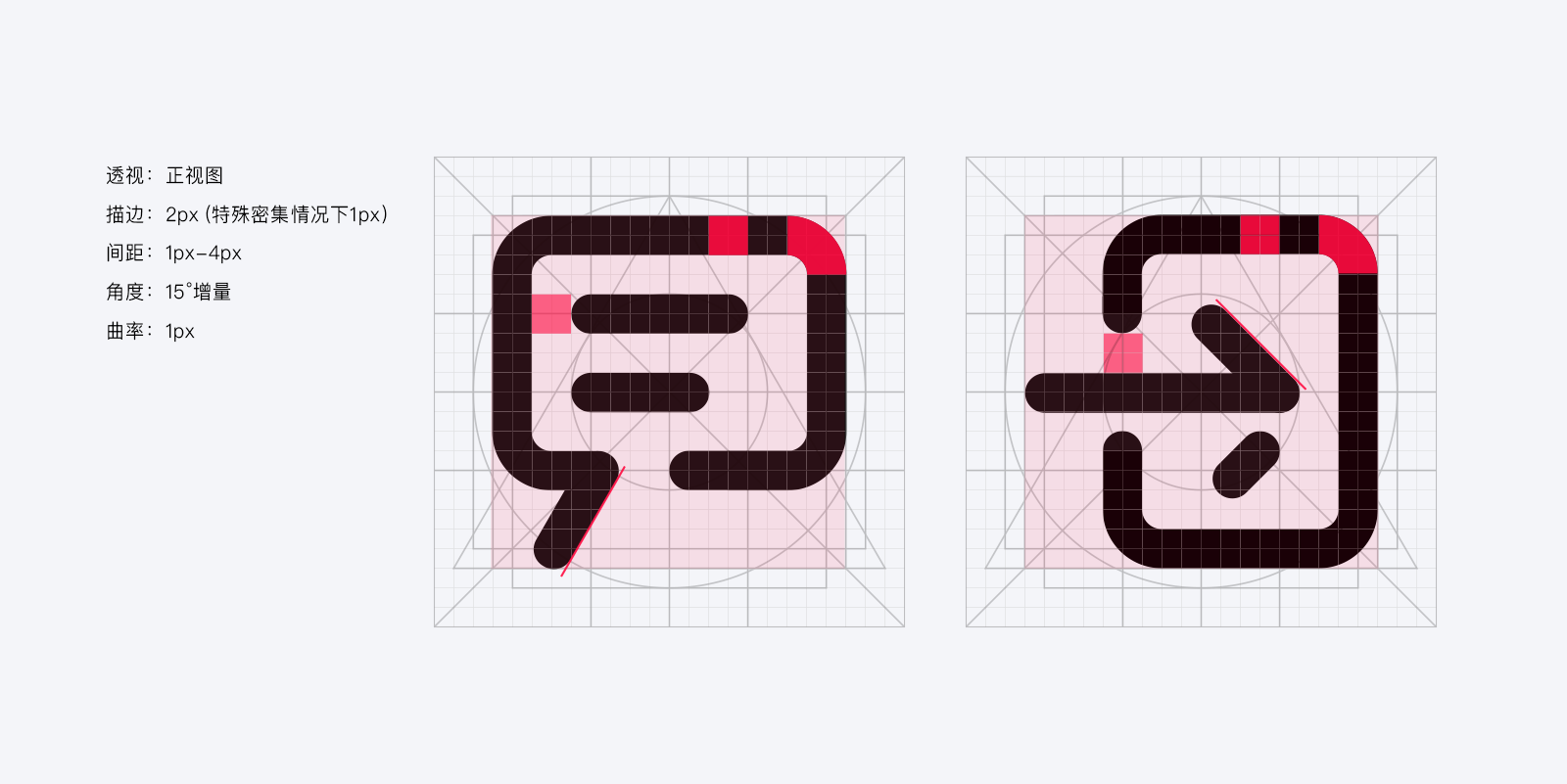
曲率简单来讲就是图标中带有圆角的边角度数,只要是带有圆角的矩形就都会有一定的曲率。在图标中曲率的呈现方式有两种:外曲、内曲。

外曲与内曲并不一定同时存在,在特定情况下内部结构可以是直角(无曲率)。如下图:当内部结构都是圆角时会发现整个图标稍显臃肿,这时我们可以把部分内部圆角直接变为直角(也可以改变曲率大小),改变后就会发现图标的整体结构会显得更加协调。需要注意的是如果一个图标做了这样的处理,在同等情况下的图标都要做一样的处理,不然图标会显得非常杂乱,不统一。

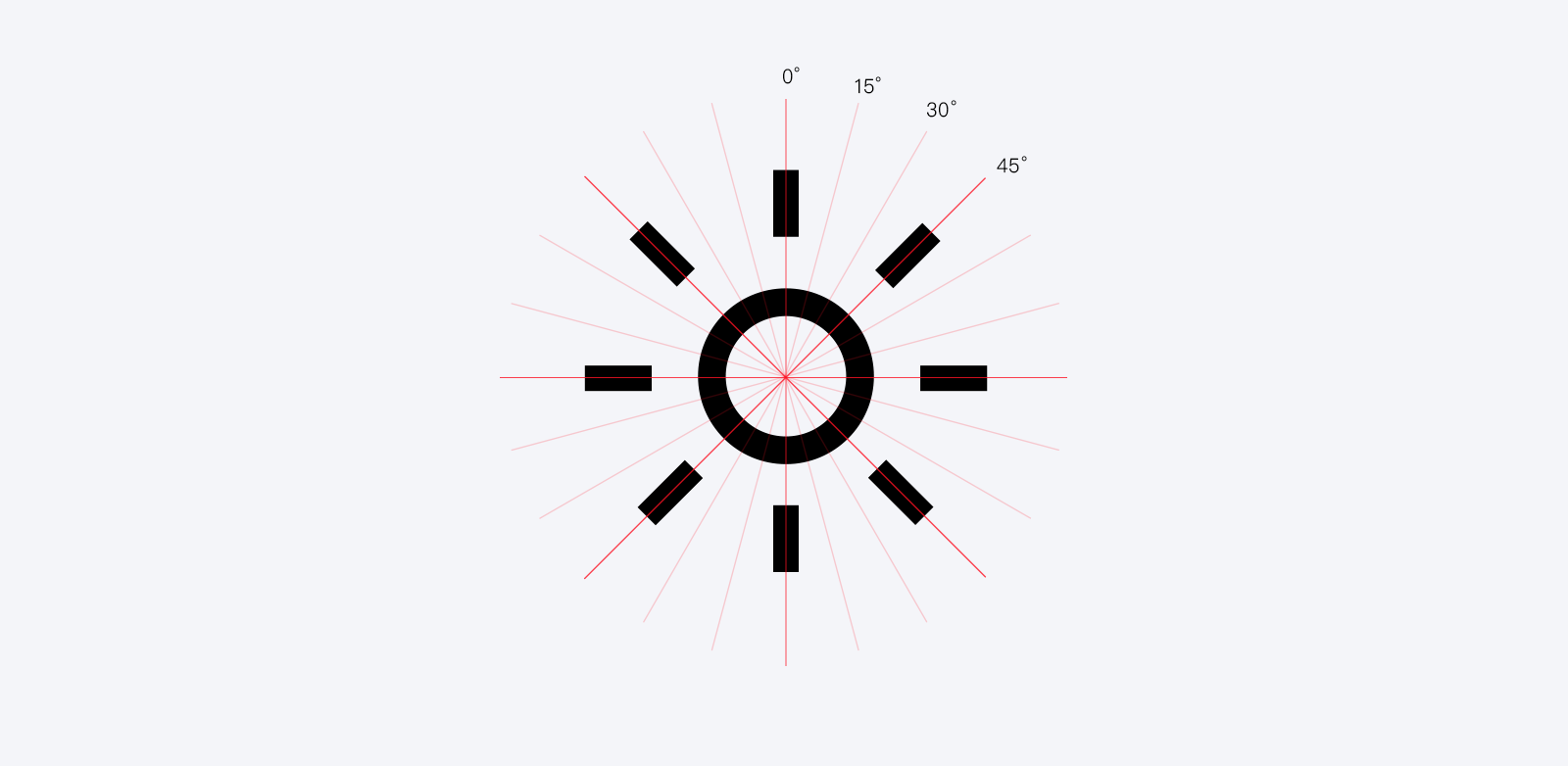
根据像素的网格线来设置两条对角线,会让你的图标看起来更清晰。在倾斜的角度选择上,不要出现7.8°、14.2°这样的奇怪数值。我们可以将15°的增量用于倾斜角度(也可以采用其他有规律的角度方案),这样会使得整体的图形变化显得更加规律,也能够满足不同图形的角度需求。


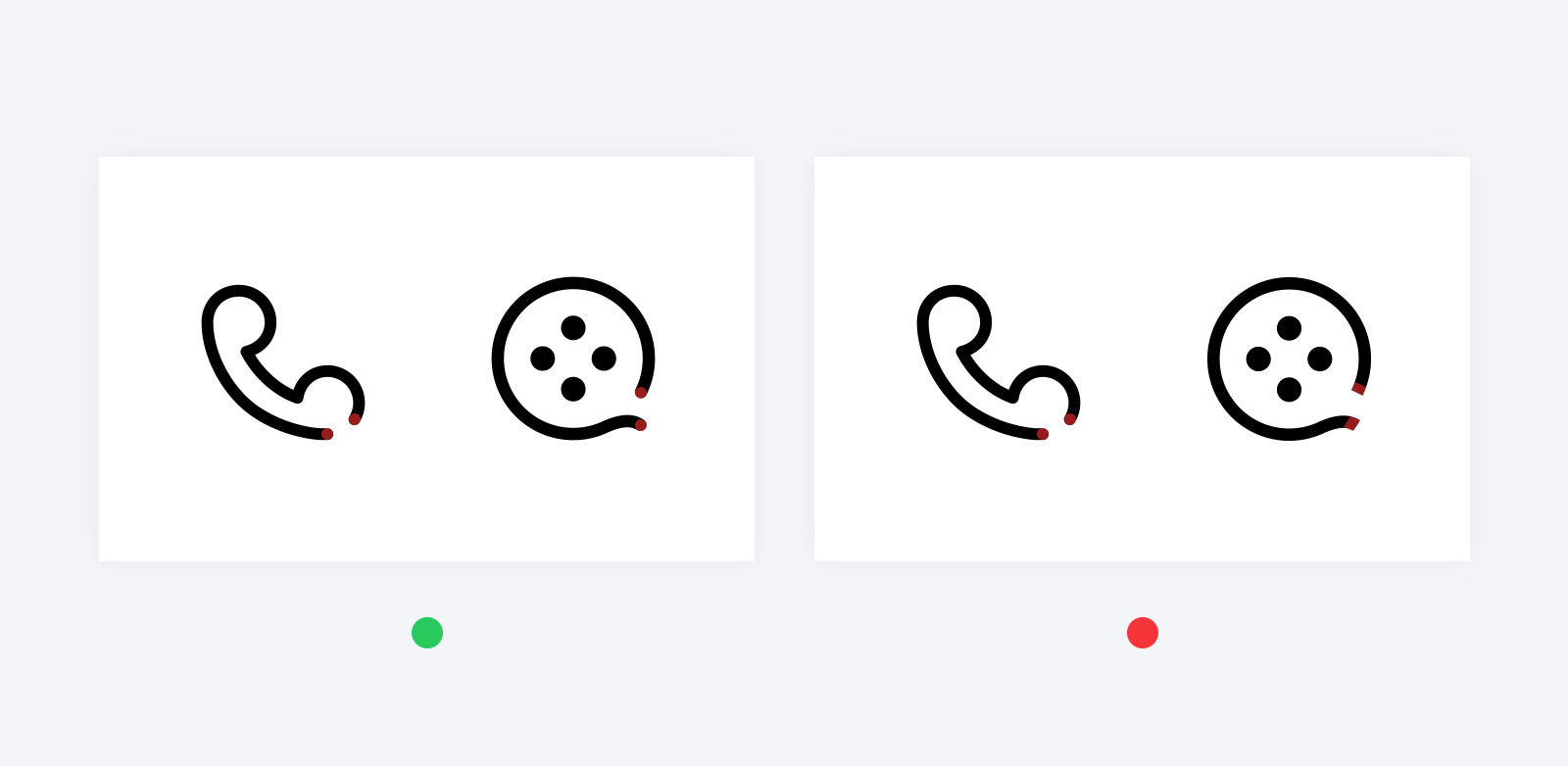
在做很多图标时都会用断点的缺口来打破“全包边图标”的沉闷感,使图标具有透气性,如果想给图标添加断点,那么要保证断点的形态保持一致。

确保图标内每个细节和元素都有足够的空间,图标的相邻元素之间的空间在整个图标中不应太小,我们可以定义最小间隙以避免轮廓“粘住”,在24px尺寸下的间距不得小于1px。

如果在做图标时牵涉到了透视需求,那么就一定要保证图标的透视角度一致。

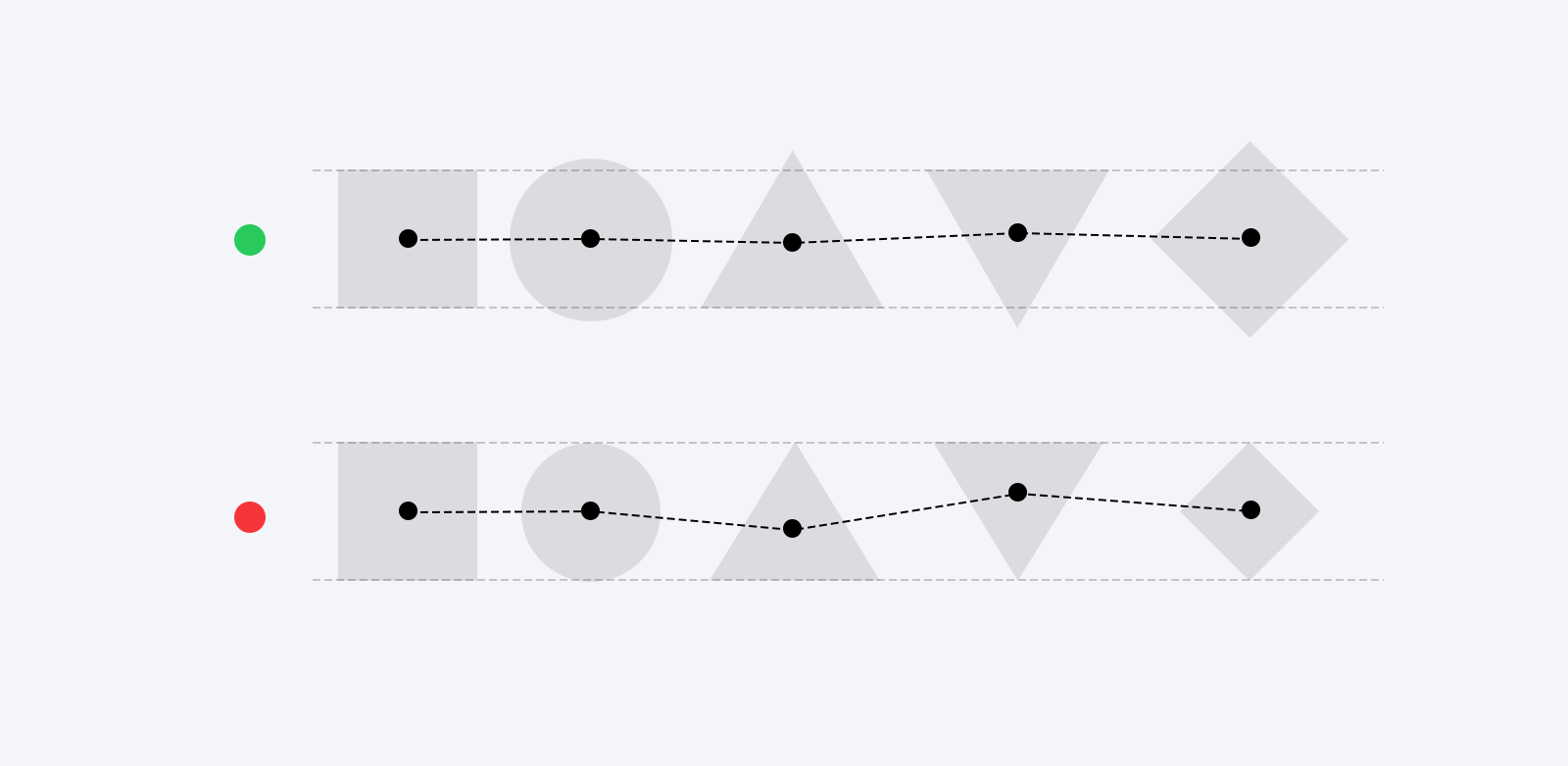
非中心对称图形物理对齐时视觉上会有偏离感,多个不同形状的图标视觉重心并不在一条水平线上,需要微调才能保证平衡感。

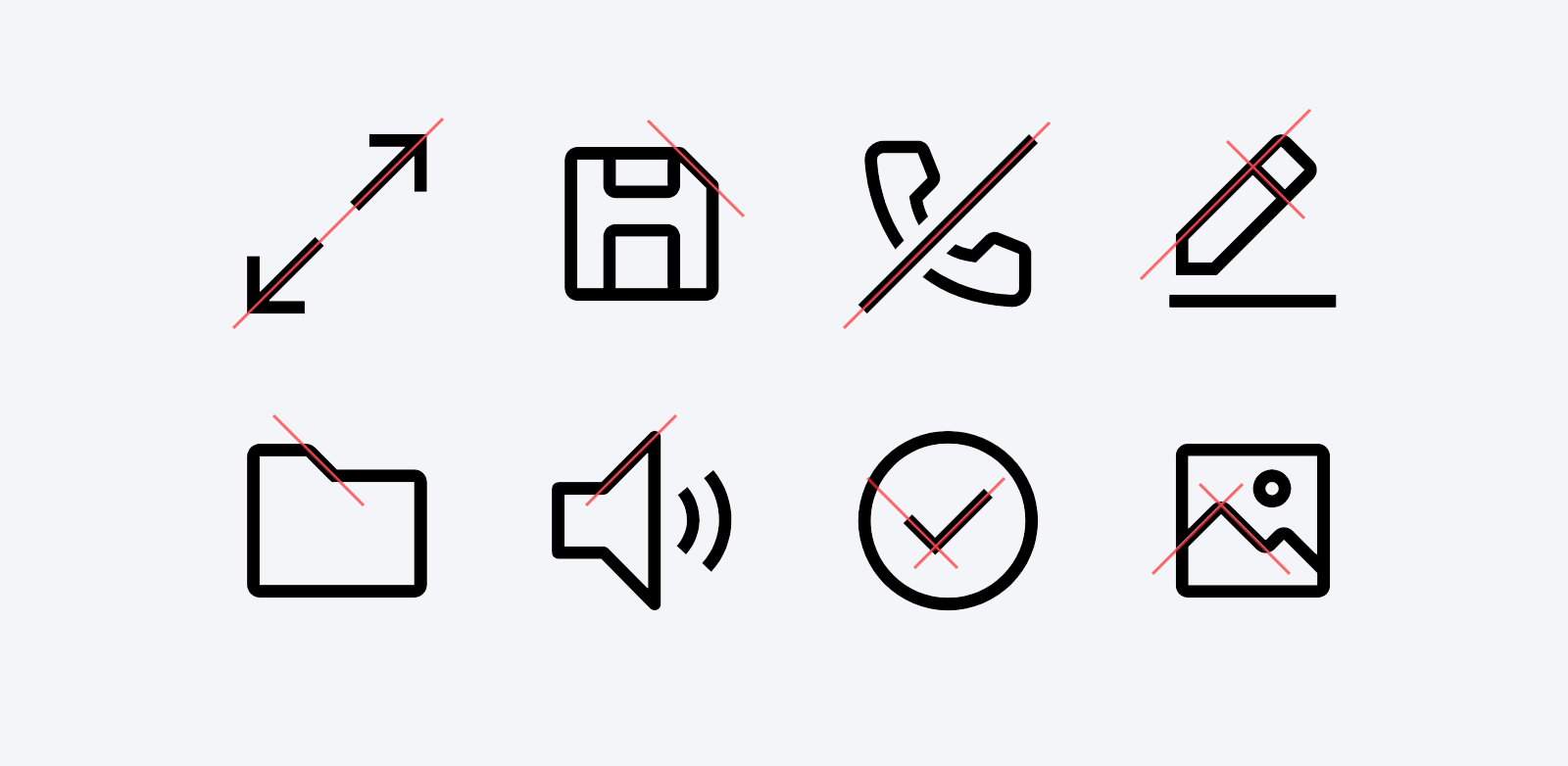
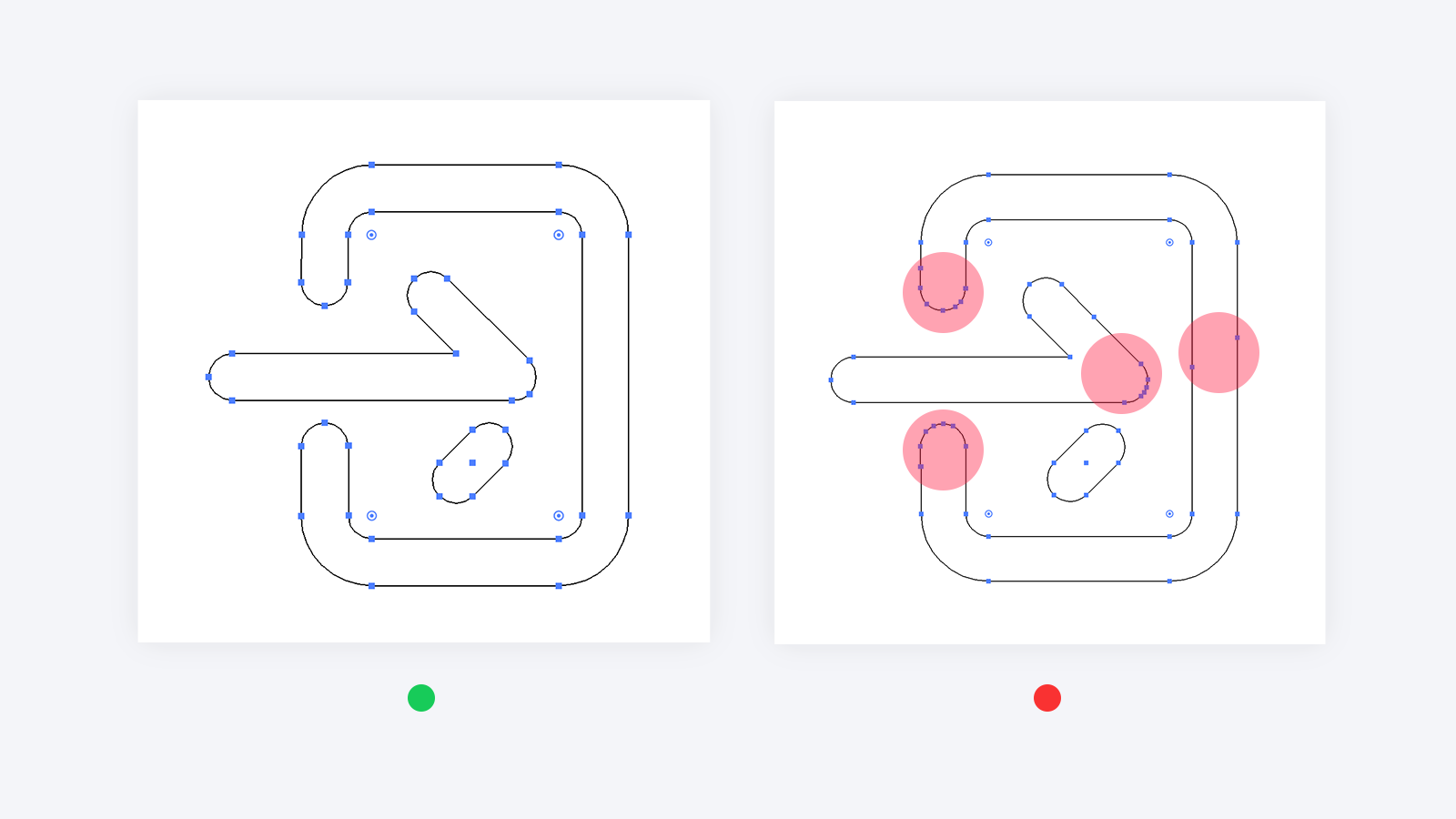
在图形的处理上,不要留有多余的节点,干掉多余的节点,保持图形的整洁。

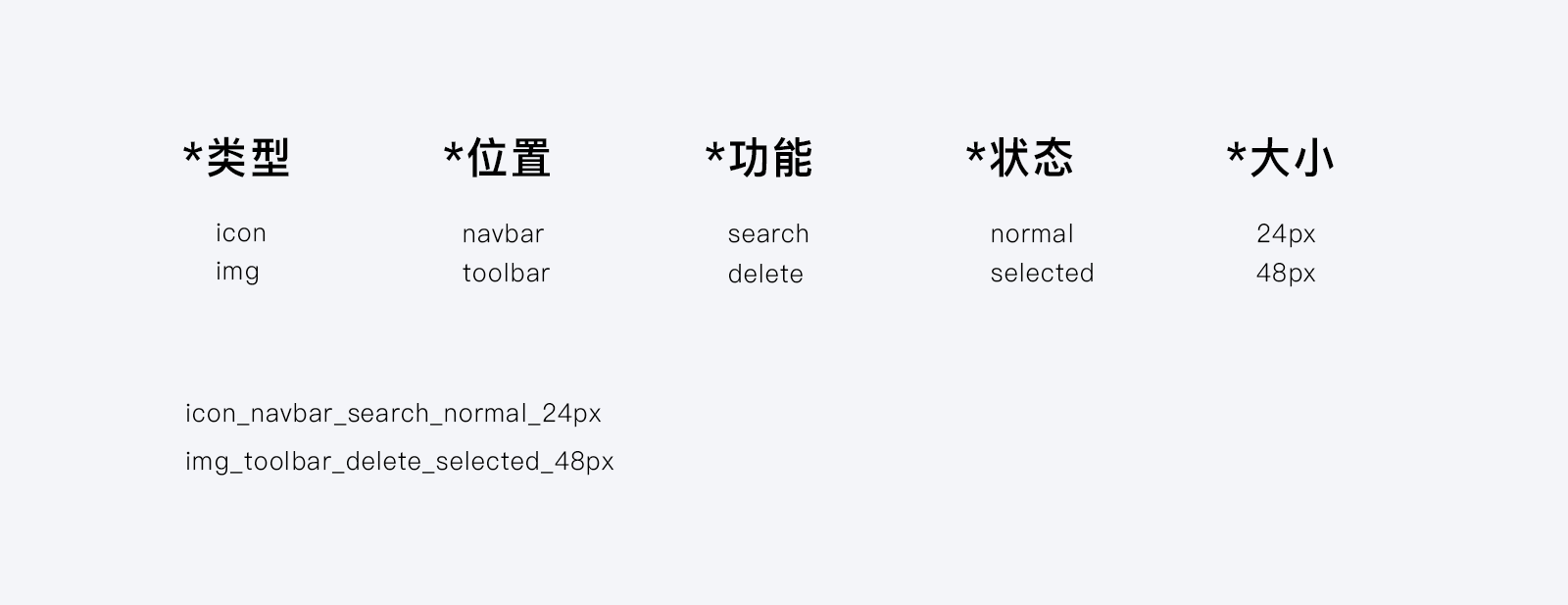
ICON命名要求较为严格,涉及到我们切图给开发,所以我们命名争取做对,且需严格遵守规则,正确的命名原则:类型_位置_功能_状态_大小

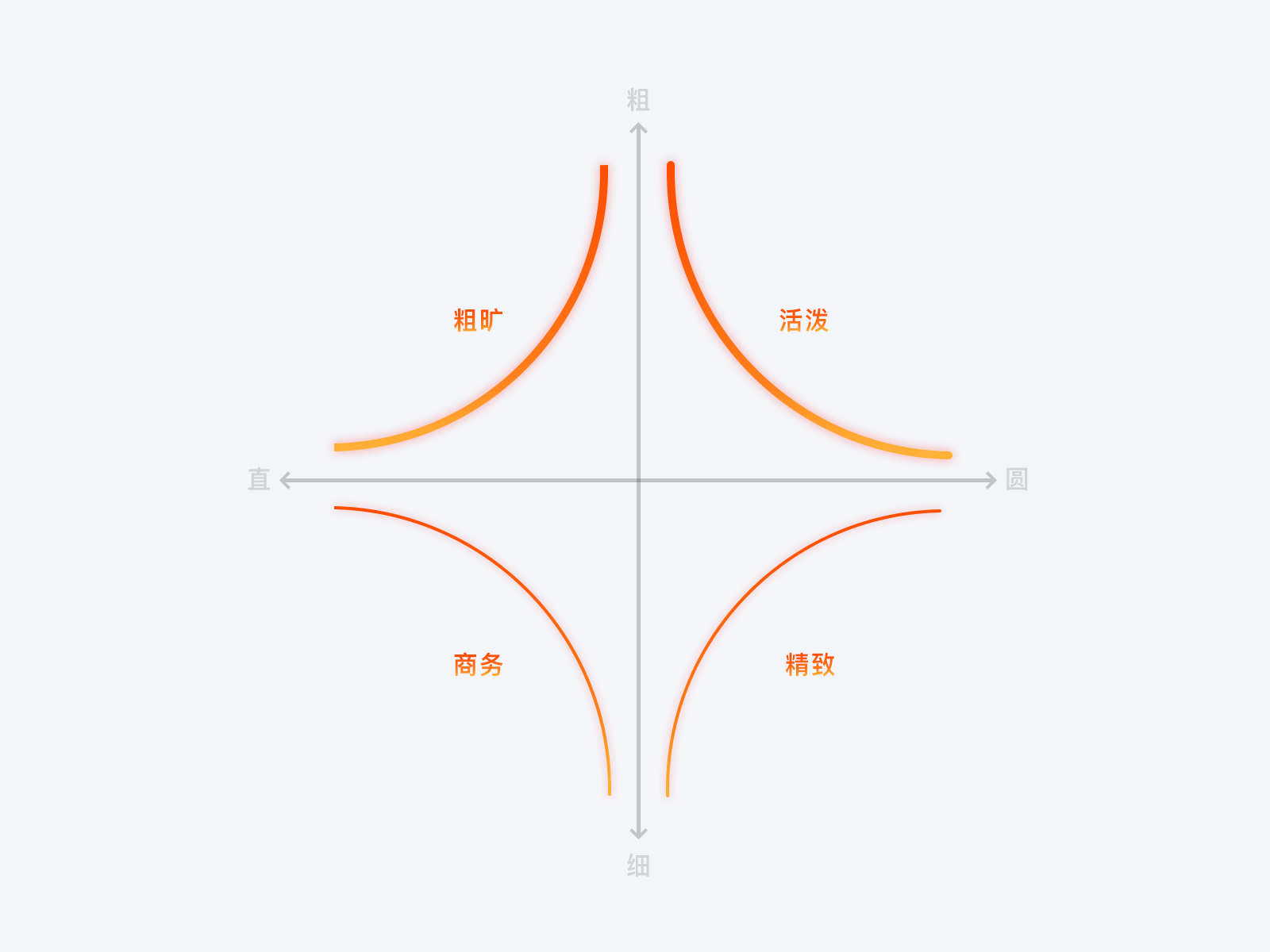
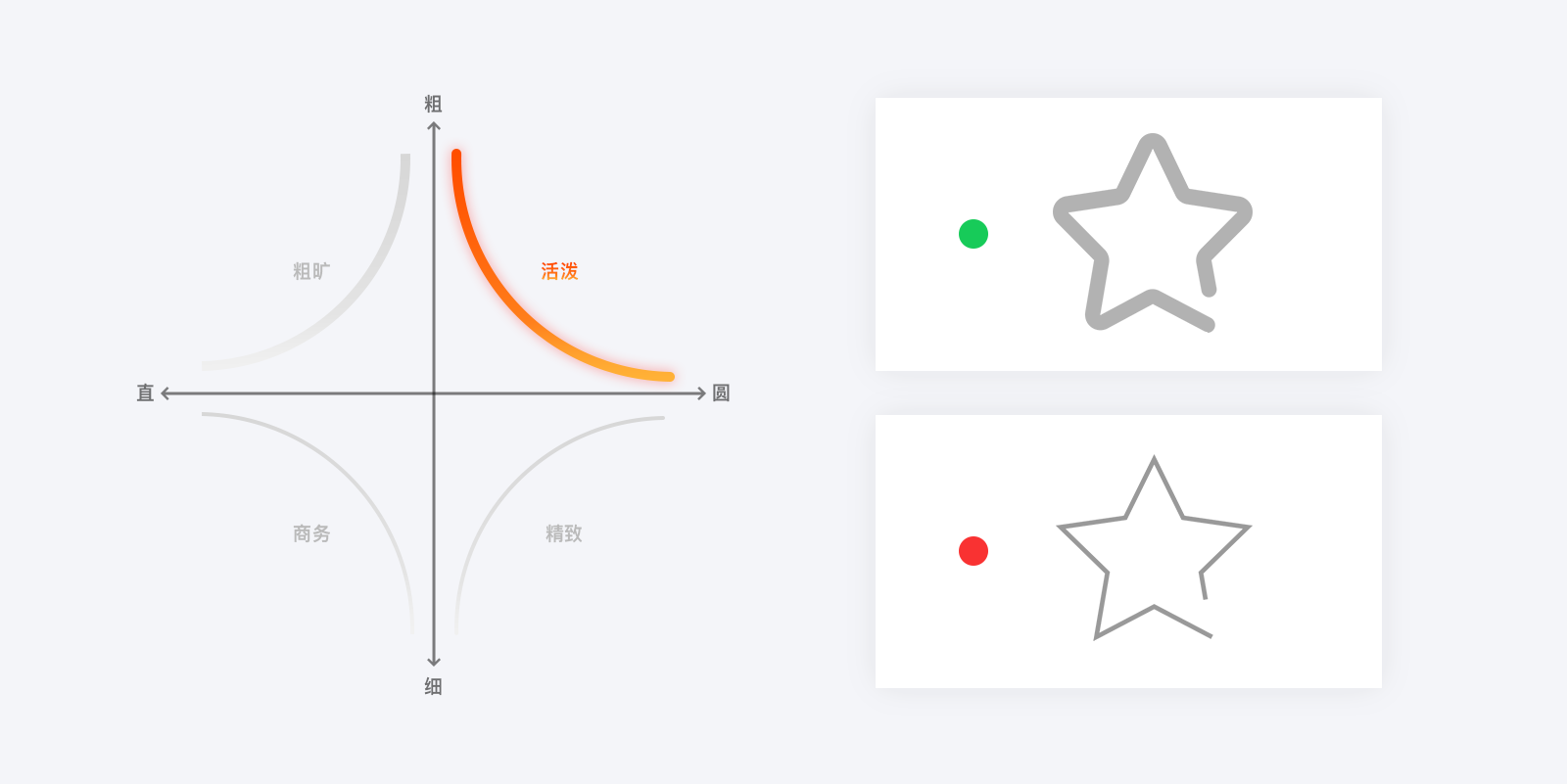
每个App应该有自己独特的产品气质,同样图标性格也应当与产品气质保持一致。图标性格一共分为了4个走向:粗旷(粗直)、活泼(粗圆)、商务(细直)、精致(细圆)。

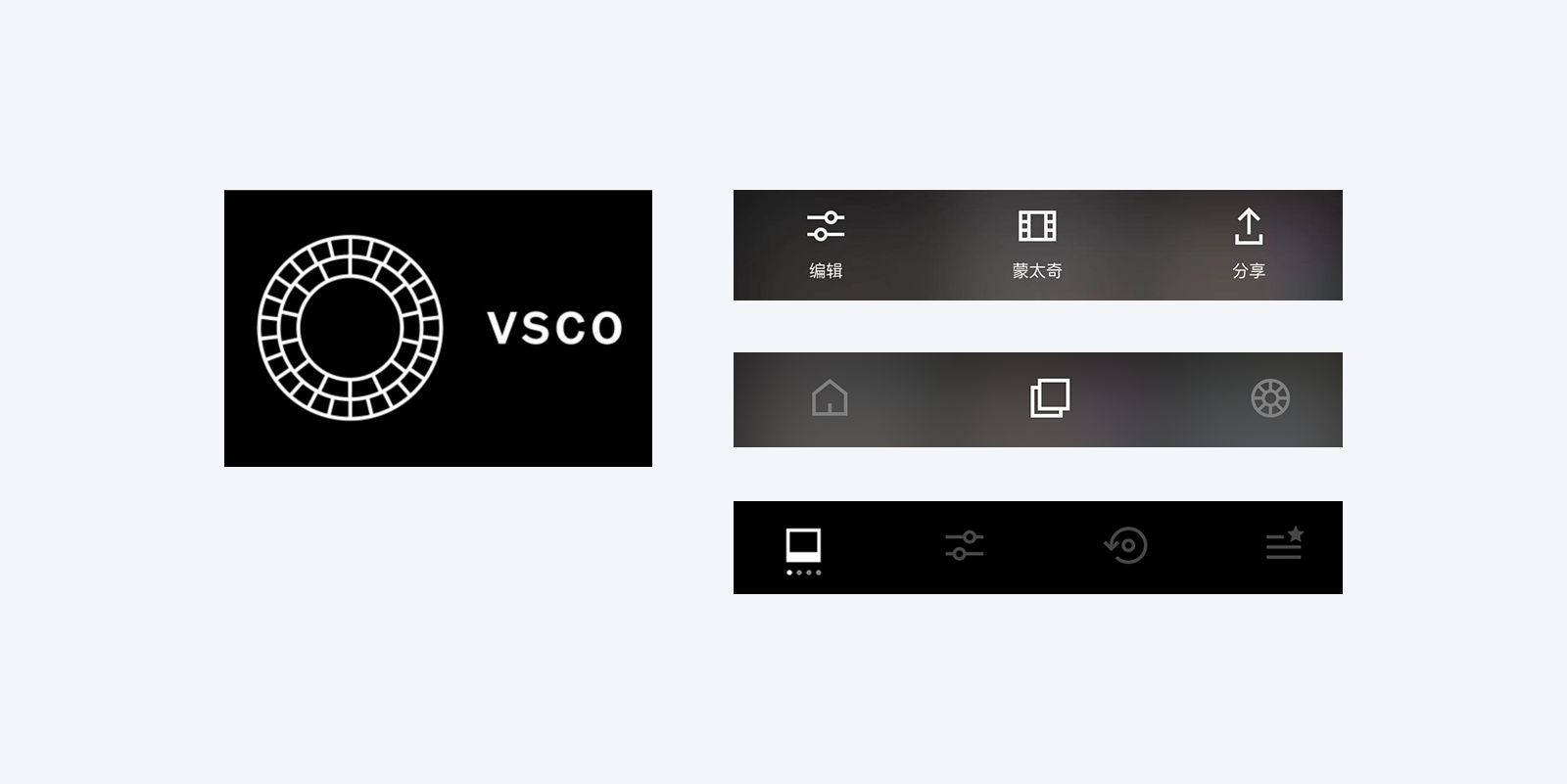
图标结构特点:线条较粗(或面性图标、线面结合图标)、拐角为直角。
粗旷类图标让人看起来非常饱满、刚正,它更多适用于男性、潮流、有格调类型等产品中。例如VSCO,它的底部标签栏图标全部采用了粗线条的直角设计。

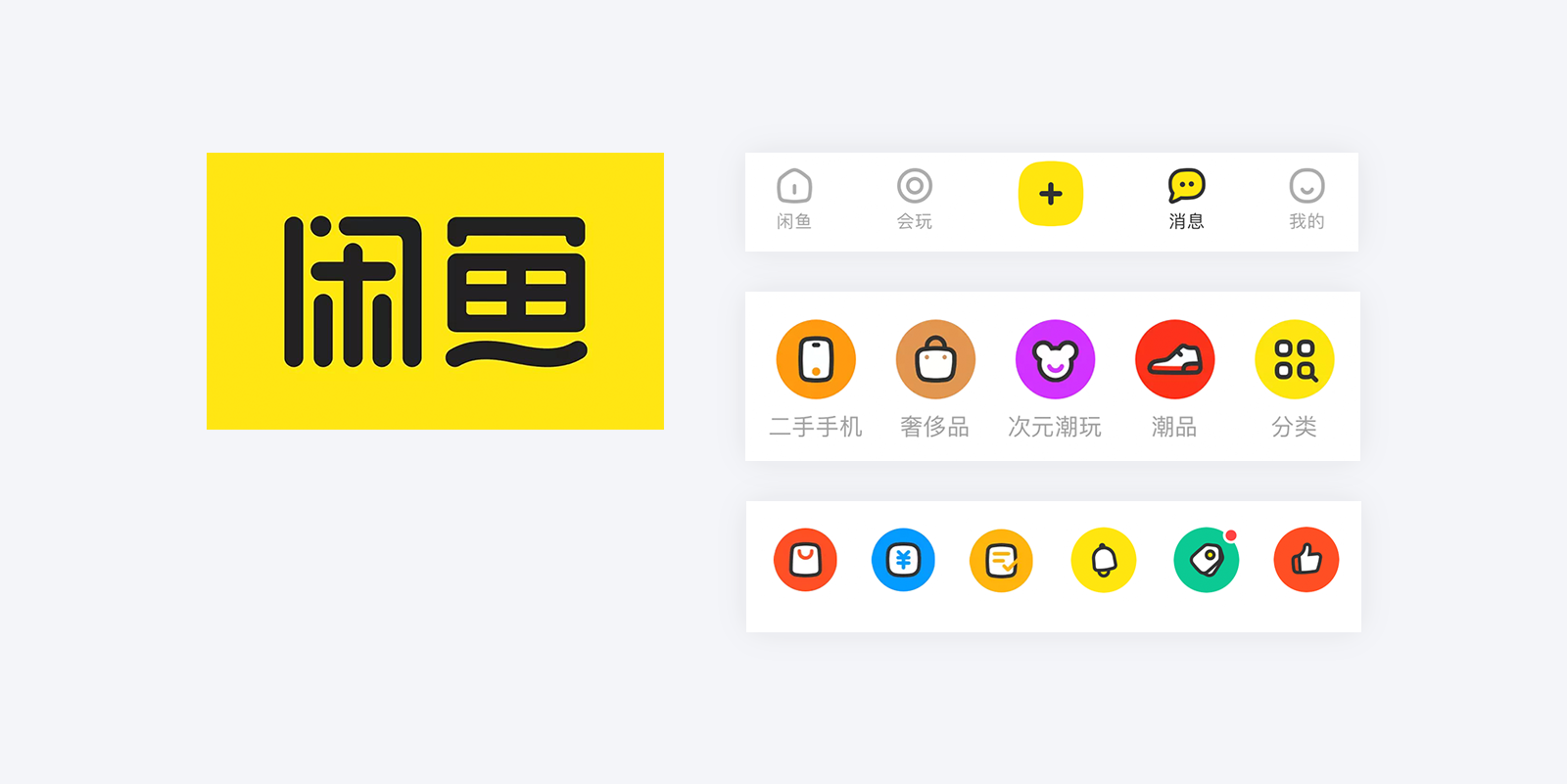
图标结构特点:线条较粗(或面性图标、线面结合图标)、拐角为圆角。
活泼类图标让人看起来十分容易接近,能让人感受到温暖、舒适,它更多适用于电商、社交、母婴、二次元、娱乐、直播、美食等产品中。例如闲鱼,不管是在LOGO字体的处理还是APP内部的图标处理,都是采用了线条较粗的圆角设计。

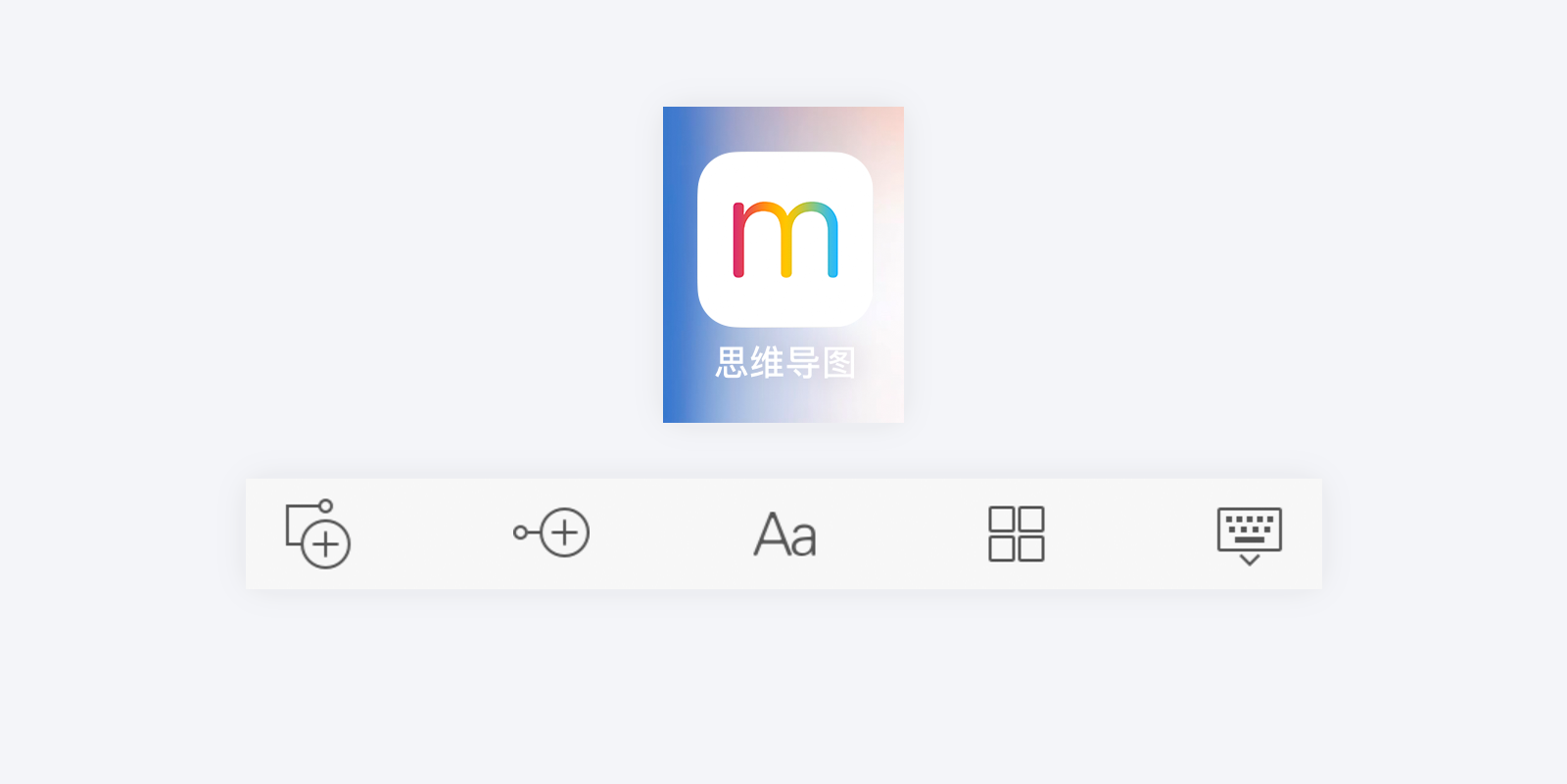
图标结构特点:线条较细、拐角为直角。
商务类图标让人看起来十分规矩、严谨、值得信赖,它更多适用于新闻、政府、商务、工具等产品中。例如工具类的思维导图APP,它的可操作按钮都是商务类的图标。因为这类图标的特性,所以目前我们很少在移动端上看到它,它更多适用于PC端的后台界面中。


图标结构特点:线条较细、拐角为圆角。
精致类图标让人看起来非常干净、柔和、显得高级感,它更多适用于旅游、奢侈品、艺术、领域垂直等产品中。例如airbnb,在APP应用中大部分都采用了精致类图标。

当图标设计完后,我们应该如何去评判一个图标的好坏?很多设计师并没有完整的评判体系,其实我们可以从这五个维度对图标进行评判:识别性、图标气质、协调性、一致性、品牌调性。
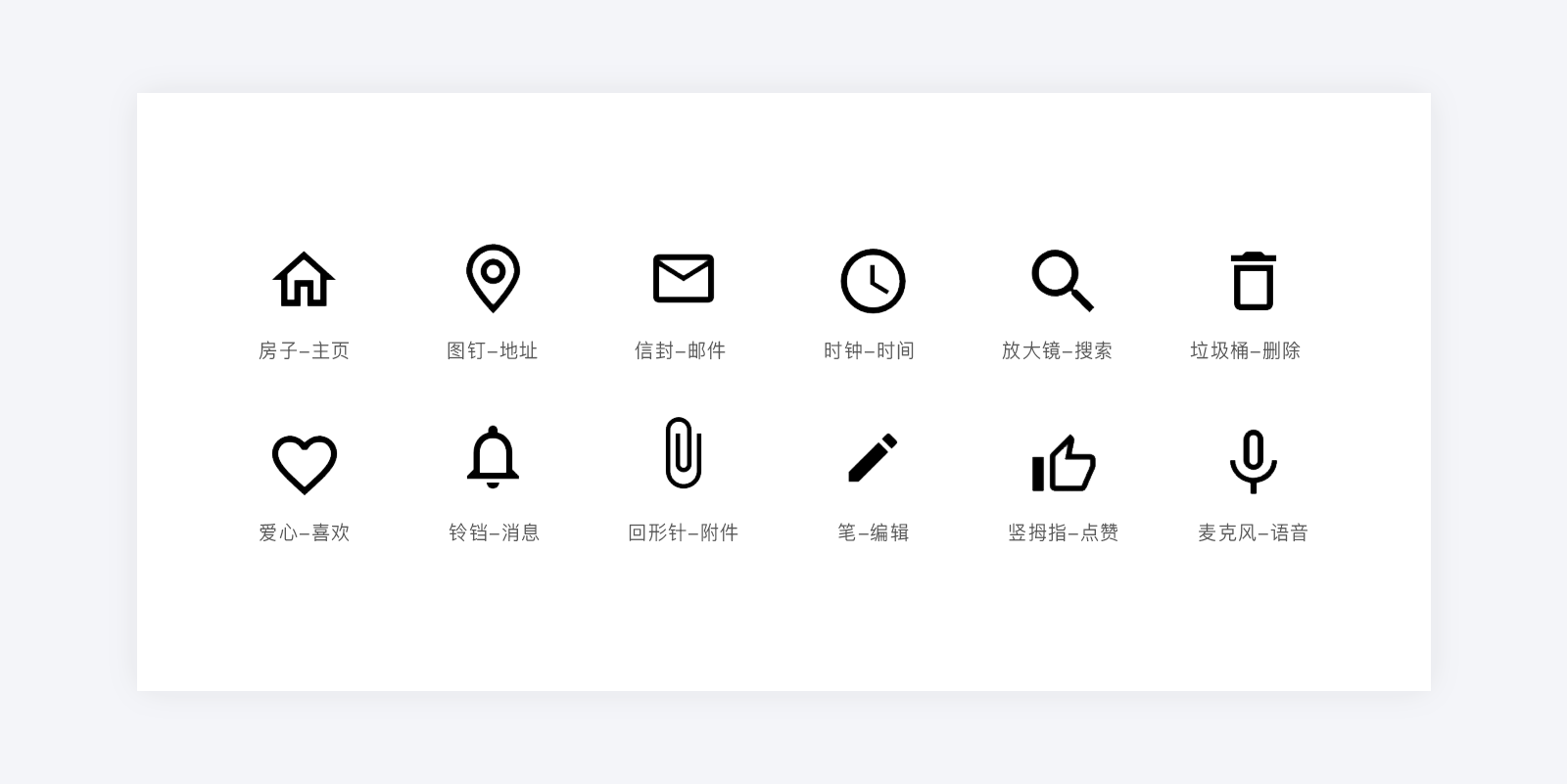
图标最主要的用途就是辅助用户理解信息,特别是对于当图标单独存在时,一定不能让用户产生疑虑。要想图标达到高识别,我们可以从这2个方向入手:大众认知隐喻、真实世界映射。
在互联网普及的今天,许多界面的隐喻图标已被广大用户熟知认可,对于这类隐喻图标用户不用思考身体就已做出反应,我们在设计图标时可以从隐喻图标中添加修改部分元素,从而形成新的图标,这样既能保证图标的识别性,也能做出差异化。

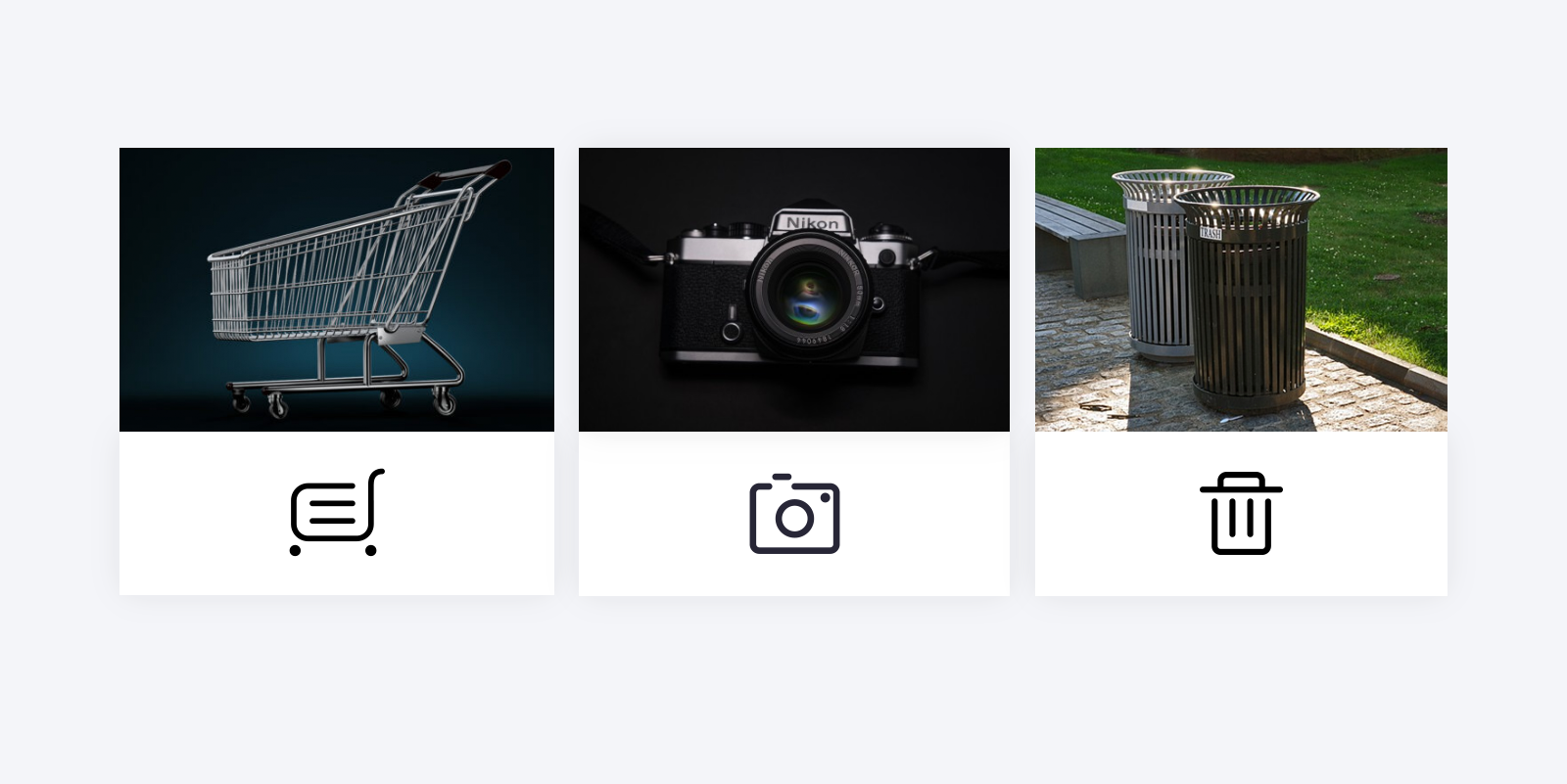
选择真实世界中的物品映射,能使人下意识对图标的作用有近似预期,降低学习成本,提高识别度。

每个App应该有自己独特的产品气质,而我们所做的图标就是要跟随产品的气质。例如当你要做一款二次元产品,你的图标气质就应该偏活泼、可爱、萌、青春,而不是刚硬、严谨、规矩。

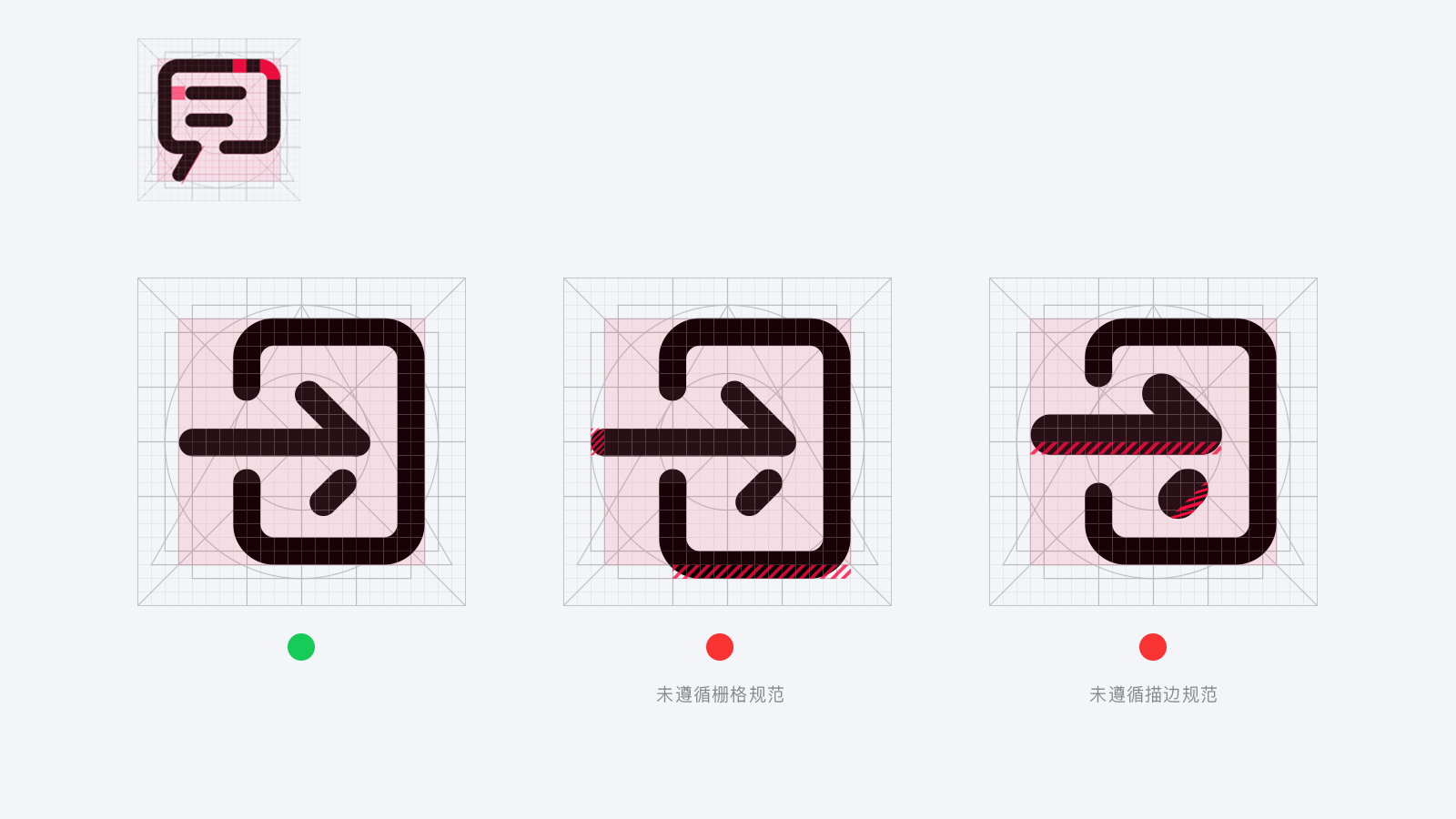
一致性是图标的基础,我们在绘制整套图标时要确保它们的基础属性全部一致,细节统一,图标内容的统一在视觉上也更加和谐美观。图标是否具有一致性,就要从以下七个方向去评判:尺寸大小、图形角度、拐角(曲率)、描边、间距、透视、颜色。
3-1 尺寸大小:网格大小是否统一、是否遵守图标的keyline规则。
3-2 图形角度:是否遵循设定的角度规范(15°的增量用于倾斜角度)
3-3 拐角(曲率):拐角的曲率是否统一,如果图形太多且复杂,那么我们可以根据图标的特性去设定曲率的规则,例如可以设定当边角像素在1-2px时内外曲率为2px;当边角像素在3px时内外曲为2px,内曲为1px;当边角像素大于或等于4px时,外曲为2px,内部则为直角。
3-4 描边:描边大小是否一致。
3-5 间距:是否遵守间距规范。
3-6 透视:透视是否一致,避免在同一套图标中出现正视图/侧视图混杂的情况。
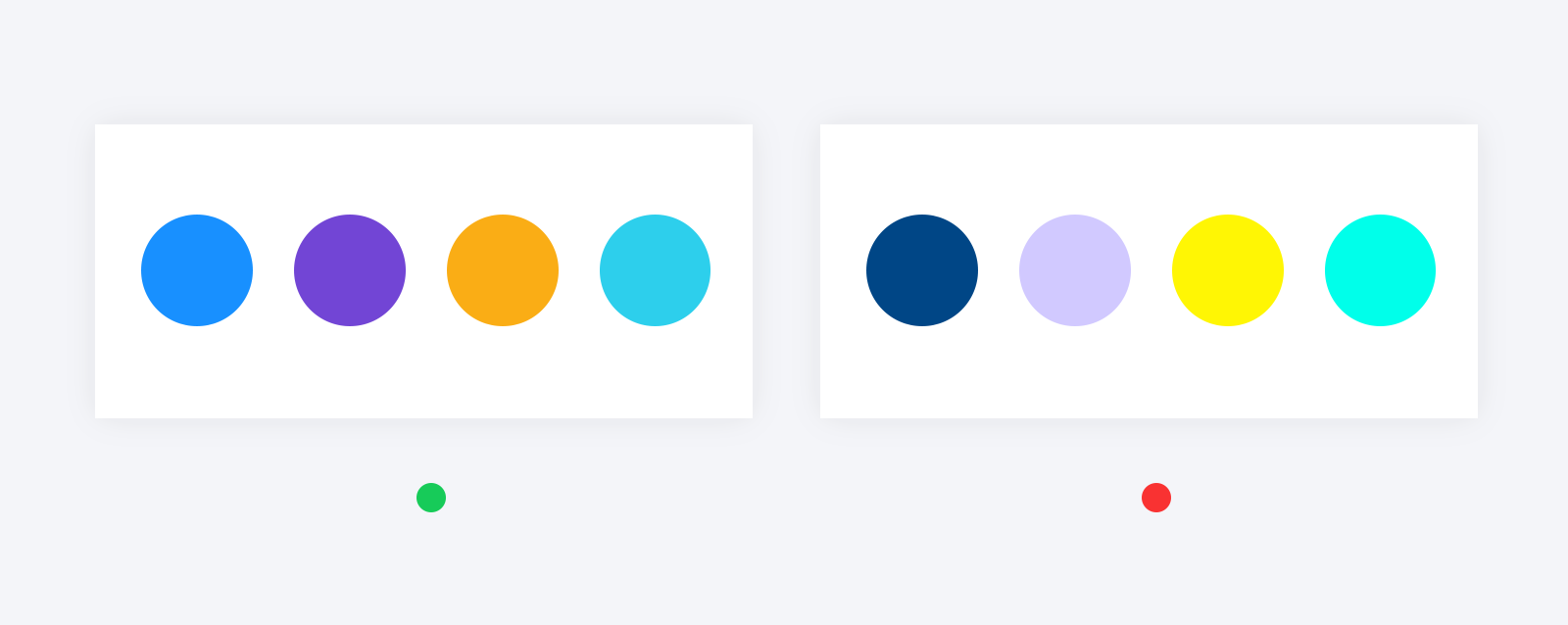
3-7颜色:在图标的配色上要保持一致的规律,采用相同的颜色是比较常见的配色方式。如果采用不同色相的配色方式。也需要保持整体的配色协调,避免出现饱和度、明度反差过大的配色。


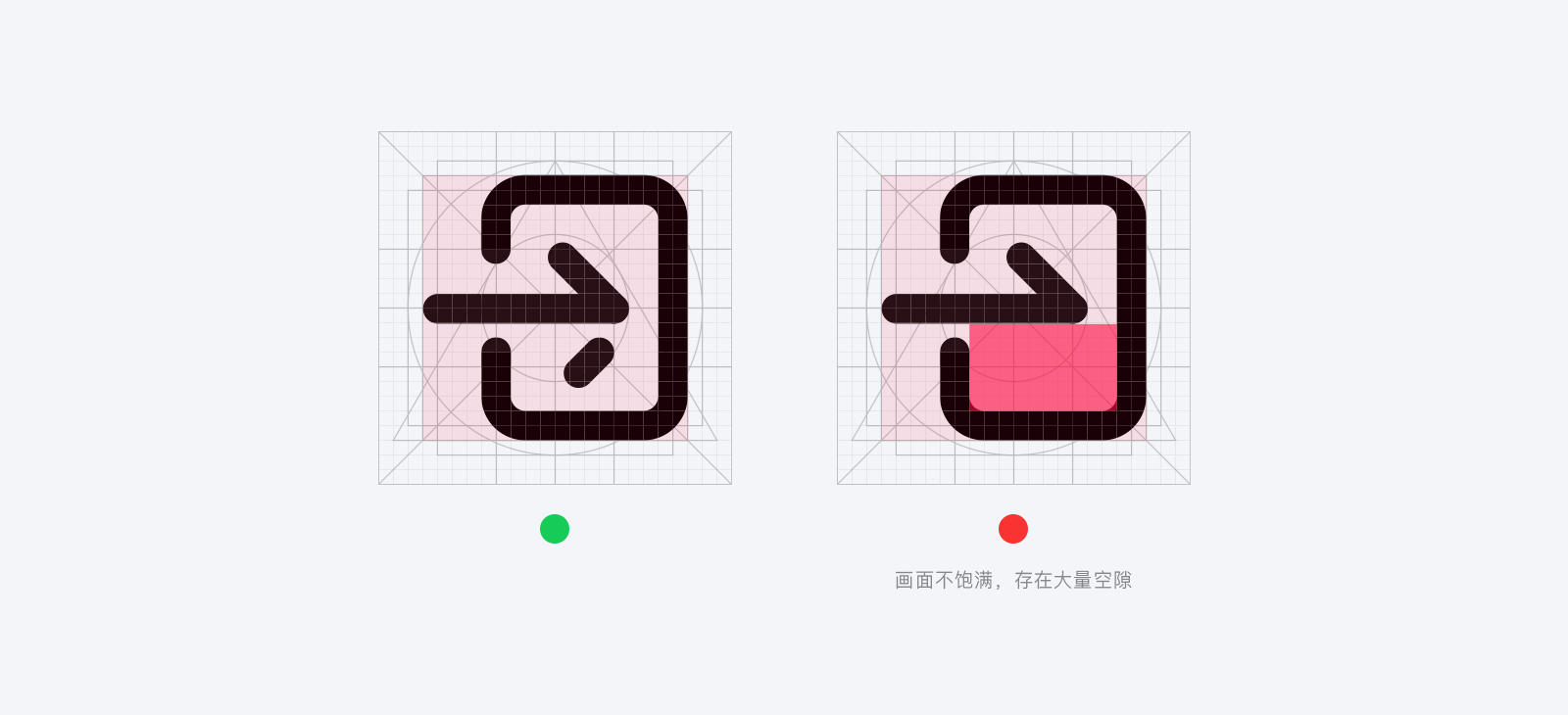
一致性代表的是图标的基础,而协调性则代表图标的整体状态,协调性的呈现状态是验证一致性是否合理的标准,当协调性存在问题时,我们就要反过来查看一致性存在的误区并给予修改。在图标的协调性上我们主要审视这三点:视觉大小、饱满度、透析感。
视觉大小对标的是一致性的尺寸大小与描边大小,当你发现图标视觉大小不对等时,你就要回过去查看你的网格与keyline是否运用正确,确保正确后再查看你的图标是否按照keyline的规范绘制以及描边大小是否一致。(同样尺寸下的图标,从光感上来看描边粗的图标视觉偏大)

饱满度对标的一致性的间距,当你发现图标不够饱满时,你就要去查看你设定的间距值是否偏大,是否合理。

透析感简单来说就是留白区域。透析感对标的也是一致性的间距,当元素的描边过大时,我们就要合理的设定间距的最小值,不然整个图标就显得非常臃肿。

品牌调性是我们经常提到的纬度,我们打开很多APP都会发现他们的图标设计都非常普通,没有任何特色,过于大众化,虽然都做了一些形式上的改变,但总是与品牌缺乏联动性。其实我们可以结合品牌调性,在图标上做更多的联动、创新。
色彩是图标设计中重要的构成元素之一,我们可以直接提取品牌色作为图标设计视觉元素。例如站酷,站酷的品牌色是黄色,标签栏的图标(选中状态)就提取了品牌的黄色,让其与品牌调性高度一致。

当然品牌颜色除了可以直接用外,还可以在提取时适当调整色彩的饱和度、明度,做更多的形式变化。例如懂车帝,就在原有的黄色基础上做了些许调整,图标采用黄色透明渐变的处理方式,在与品牌颜色呼应的同时,使得整个图标更加精致、有活力。

提取品牌LOGO是最常用的使用方式,我们从品牌中提取出来的图标一般运用在APP首页标签。因为首页是APP中最重要的页面,也是进入APP默认的页面,把首页图标替换成品牌LOGO,能反复加强了用户对App的logo印象,这样不但使App内外形成了视觉联系,同时也二次传递了品牌形象。例如大众点评,它的首页标签就用了品牌LOGO。

我们可以在品牌中提取它识别性较强的局部元素作为图标。例如虎牙直播,它就提取了品牌卡通形象的外轮廓作为首页图标。

品牌提取的元素并不只是所见到的品牌视觉形象,还可以提取与品牌内容强相关的元素。例如QQ音乐,就把音符作为首页图标。

如果你的品牌还不为大众所熟知,那么为了强化用户对品牌名称的认知,可以把品牌名称直接放入标签栏中。例如MONO,就把它的名称分为四个字母分别放在了4个标签内,需要注意的是这类图标不能单独出现,因为它本身不具备引导含义,必须配合文字一起出现,这样才能让用户能易理解。

图标风格可以与品牌性格保持一致,一套带有浓厚品牌感的图标,会让人记忆犹新。例如:每日故宫,它的图标就非常具有特色,结合了品牌的性格以及定位,加入了众多的古代中国元素,整体看起来有股浓浓的古韵之风。

如果品牌中含有吉祥物,我们可以提取吉祥物的外形,把它用于产品的图标中。例如盒马,它就把盒马的吉祥物做了风格化的处理,放于APP的首页标签。

设计师对自己做出的所有设计都必须要有理论支撑,图标也不例外,一套优秀的图标是设计师不断沉淀的结果。看完本文章后,如果大家想要去练习图标,建议找大厂的图标放在keyline里临摹,真的会让你收获不少。
资料提取:
最后给大家整理了一些资料,包含30个轻质感图标(临摹参考)、Ant Design的sketch插件、IBM的图标、keyline矢量文件(AI与Sketch)。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:黑狮力 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
提到轮播首先可能想到的是广告,我们经常在移动端首页或网站首页会看到各式各样的轮播banner,不管在移动端还是网页上通常点击数据都是非常差的,本篇文章带你深入了解banner轮播。
如果需要设计一个轮播,我们应该考虑哪些因素?如何让轮播更具有价值?如何让轮播的体验更好?如何避免轮播常见的问题。
本篇文章通过以下几点探索轮播的特性,预计阅读20分钟
1、用户真的使用轮播吗
2、轮播的轮换形式
3、轮播的进度展示
4、轮播定位
5、轮播的切换
6、对轮播进行分类
7、使用缩略图进行预知
8、轮播异形化
9、轮播时间
10、总结
用户是否对轮播有感知,这个则需要根据不同的场景进行判断,包括每个产品中的每个轮播对用户用户的定位也不相同,常见的应用场景品牌曝光、活动营销、产品展示,每个场景下相关的数据也不相同。
促销轮播banner

品牌推广轮播banner

产品介绍轮播banner

同时还有个关键因素,轮播的占比,这里以pc端为例若是产品是以品牌效应吸引用户的,大多轮播是以大的屏幕占比为主通常会占首屏的50%,如果是以营销、内容为主的产品,轮播通常以16:9、7:4的常规比例进行展示。
用户在使用产品时会默认忽略轮播区域,一般轮播都会有自动轮换机制,一定时间后自动轮放下一张banner,那么每当页面上进行轮播时便会吸引用户进行关注,效果上会有一定的提升,所以在轮播中第二张第三张的效果往往会比第一张轮播的效果更有效一些。
还有一种用户比较喜欢关注轮播过去的banner以此来满足好奇心。
如果banner是作为内容传播希望用户通过banner了解内容,那么则要避免放在最后一位置,对于用户而言最后一张轮播路径过于长,并且用户很少会手动滑动banner。
国外一家公司在针对轮播中进行了相关的研究测试,随着页数的增加用户的点击逐步下降。

那么如果想让产品中的轮播更具有效果,则需要根据不同的场景设定策略达到目的。
不管在移动端还是手机端,轮播都有各种交互形式和尺寸,以pc为例在交互上会多样化一些,常见的几种则是通过滚轮滑动、通过点击切换两种。
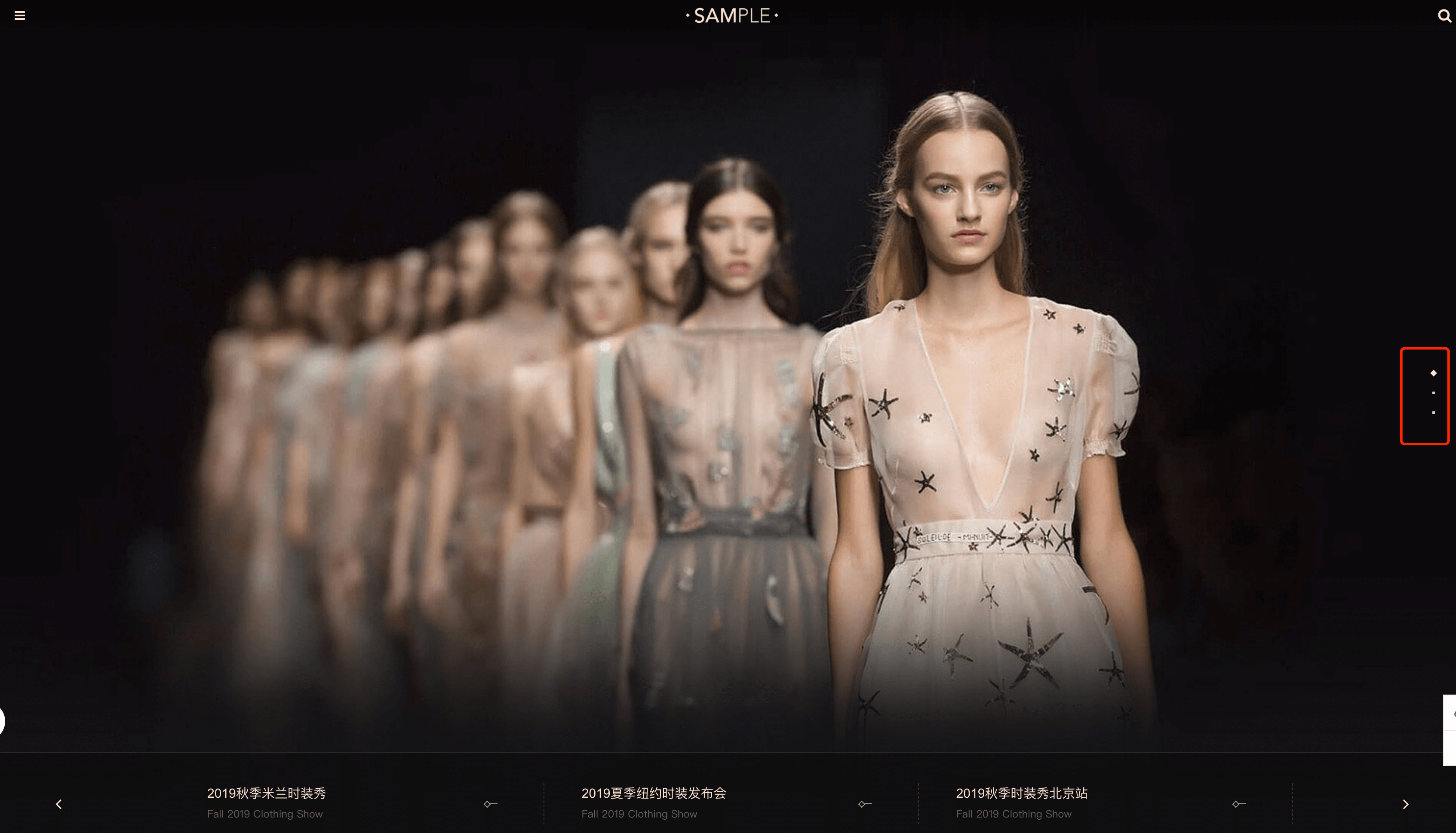
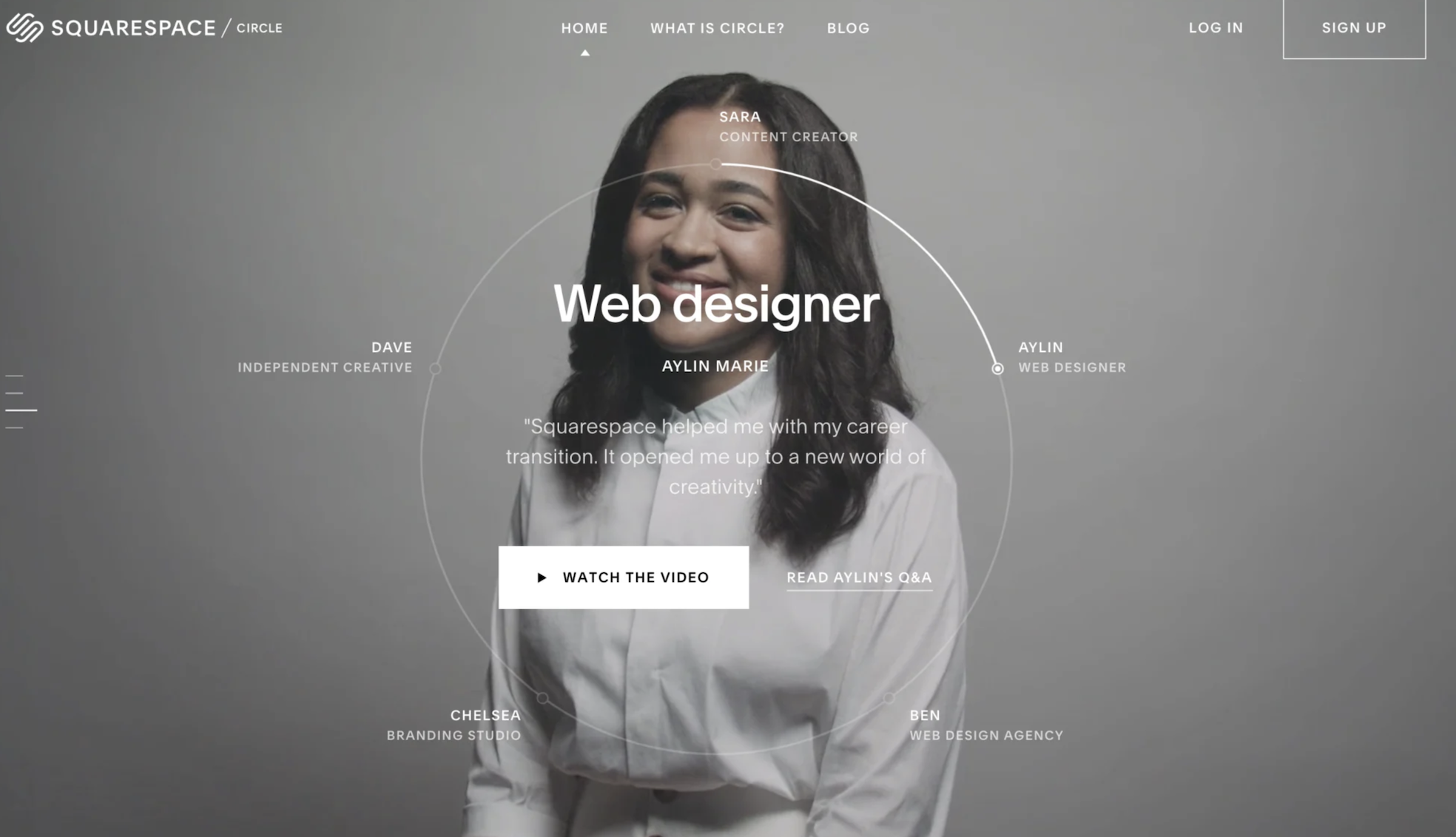
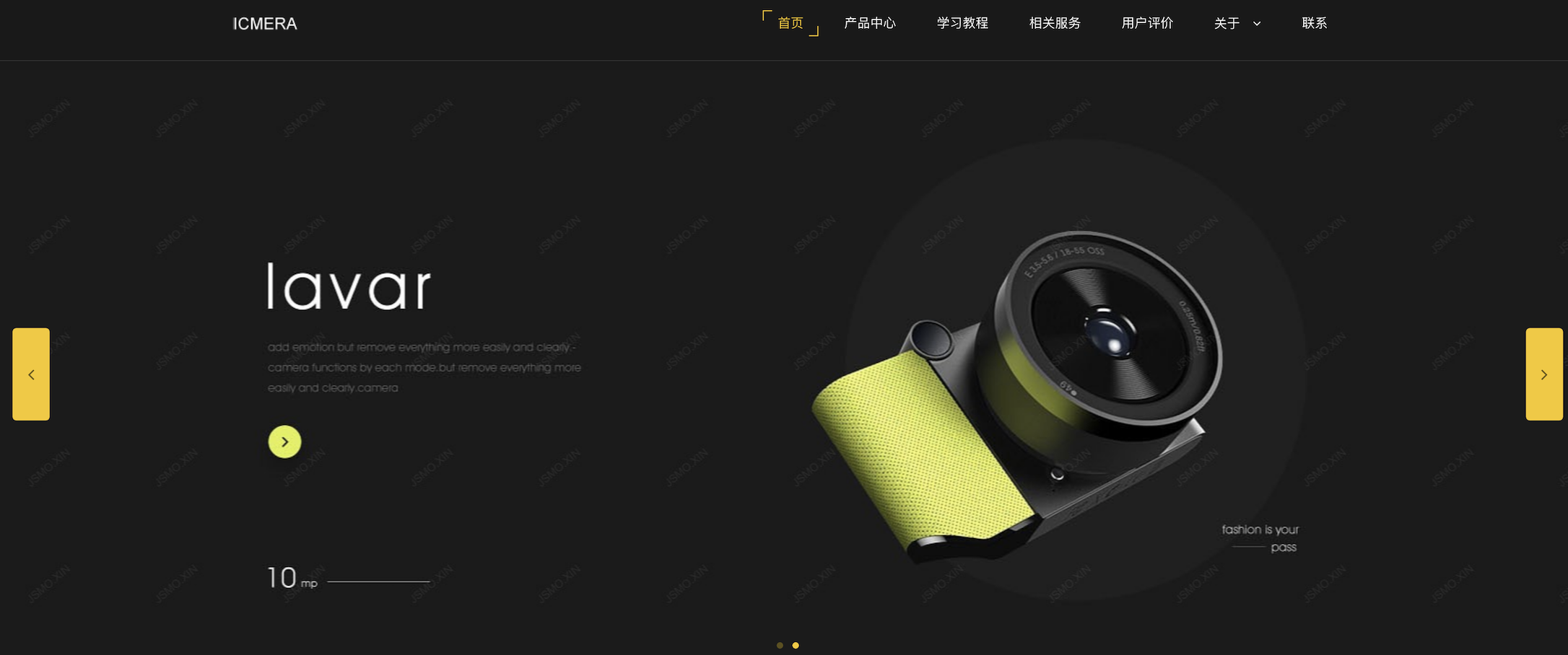
如下图某艺术网站,它则是通过鼠标滚轮进行切换轮播banner,并且banner的占比也是铺满首屏,这种轮播形式适合一些品牌、产品宣传等相关的网站以此来突出产品的亮点,同时也符合用户目标。

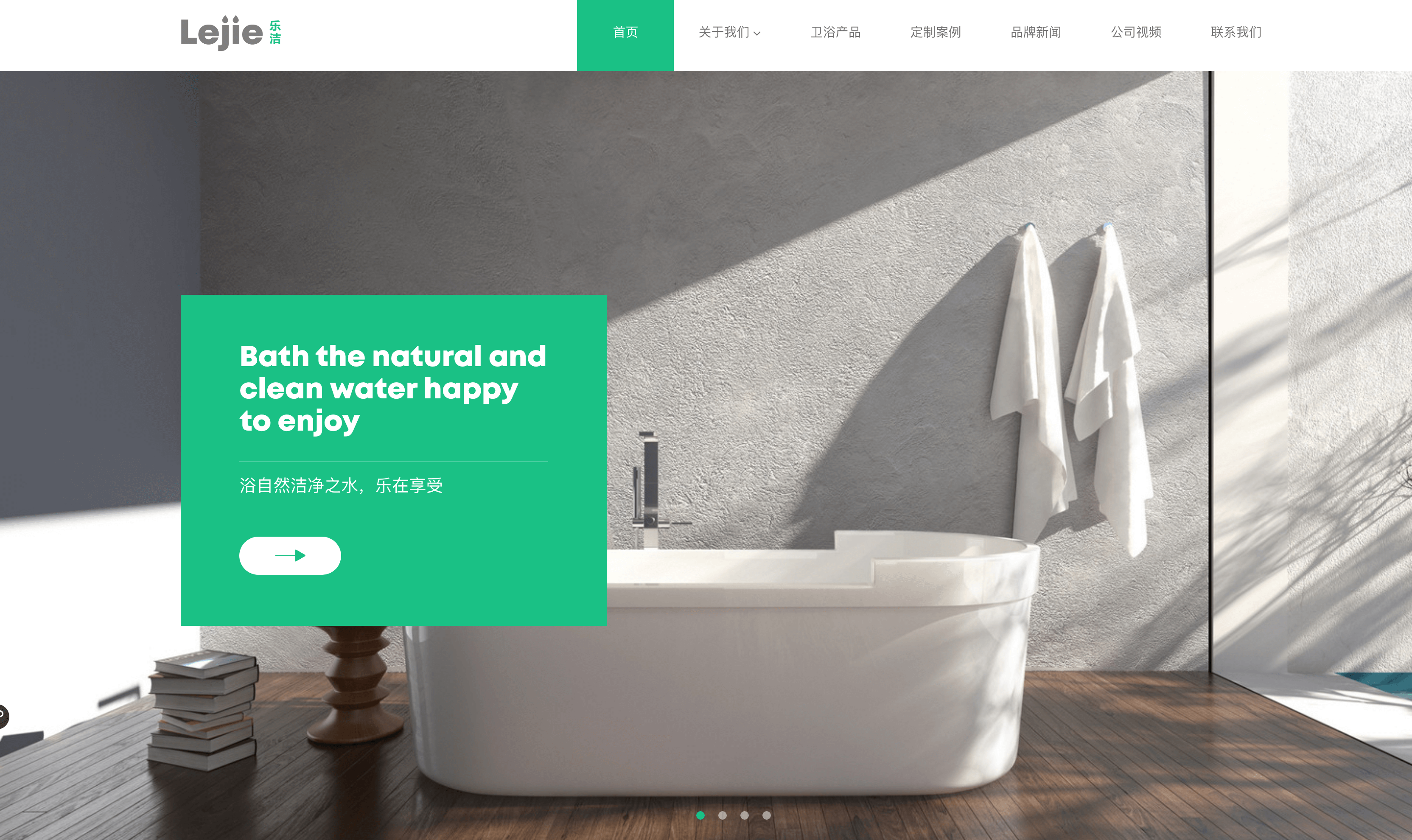
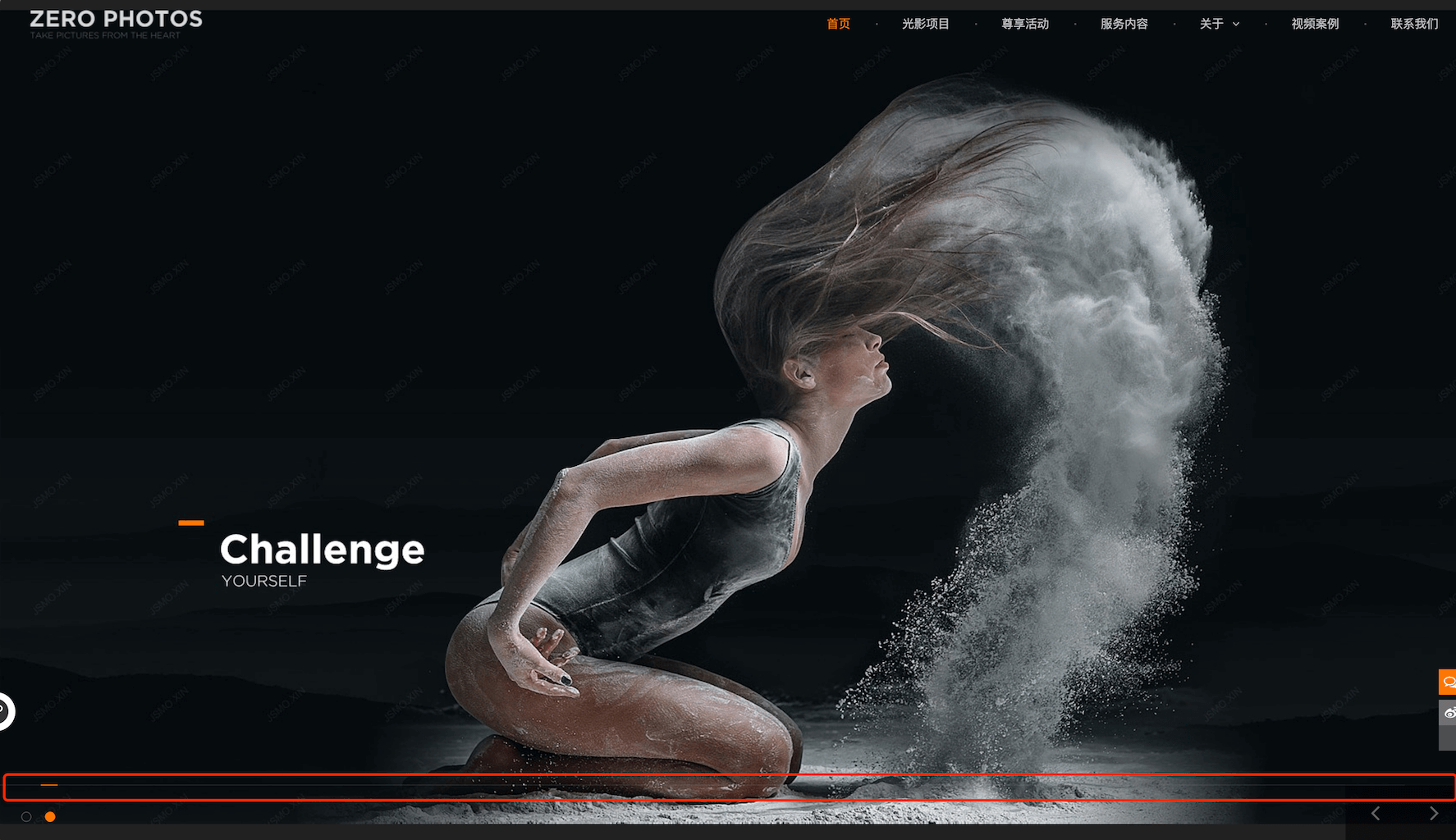
在看下面这个医美网站它的切换方式则是通过鼠标点击进行切换,并且占比也是铺满首屏,在医美领域用户更关注美感,而轮播形态也是符合用户的心理预期更加沉浸美观。

而在移动端轮播的形式就比较统一,大多都是自动播放+手指滑动进行切换。
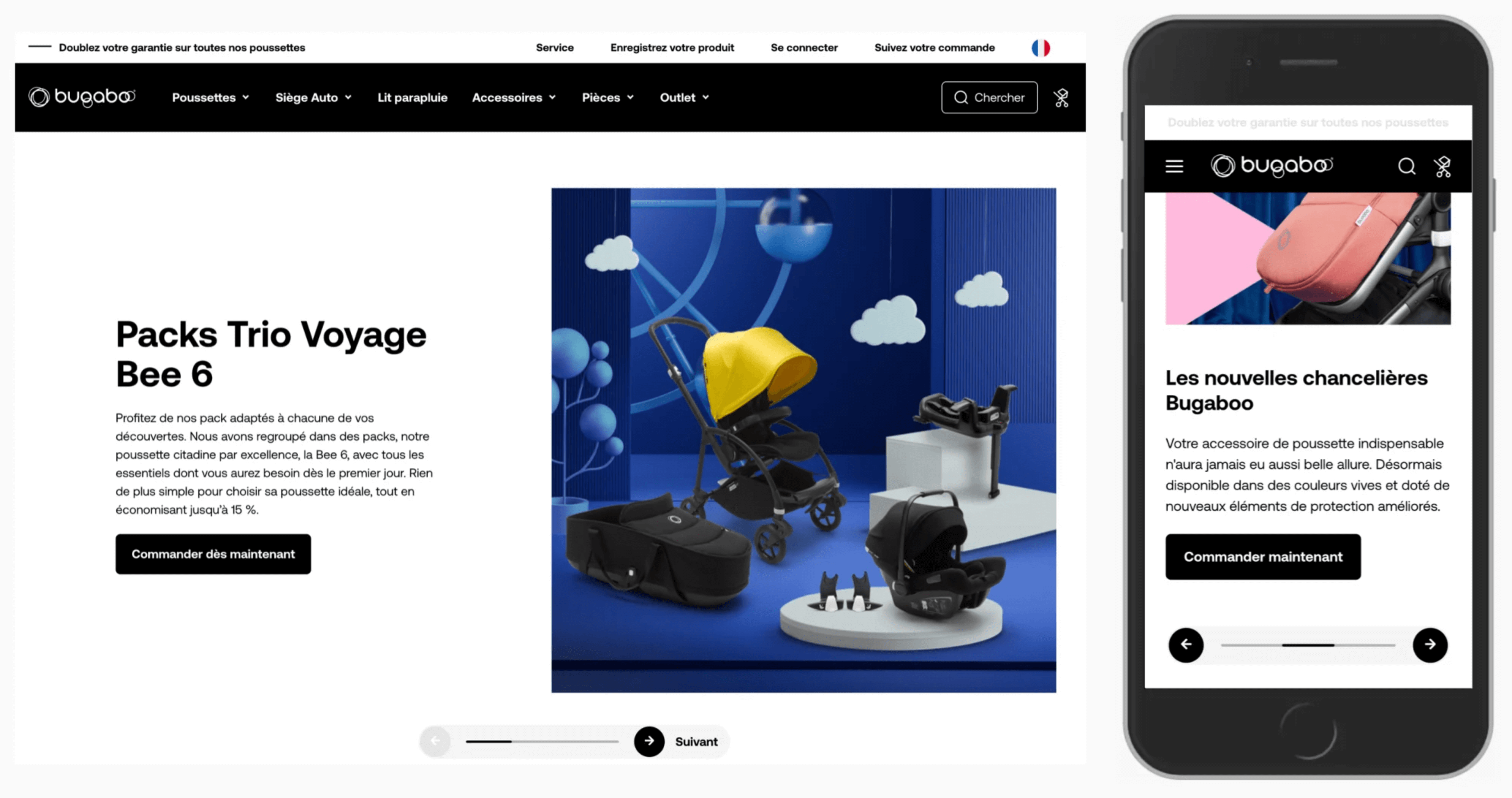
在网页中轮播都会有当前的定位点,许多用户的习惯是点击进度条进行切换banner这样能够更快的达到目标,不用一张一张切换,但是在有些产品中会忽略这一点,设计中会做的非常小导致用户在点击上可用性不太友好,如下图中的banenr进度点设计上过于小导致点击上有些阻碍。


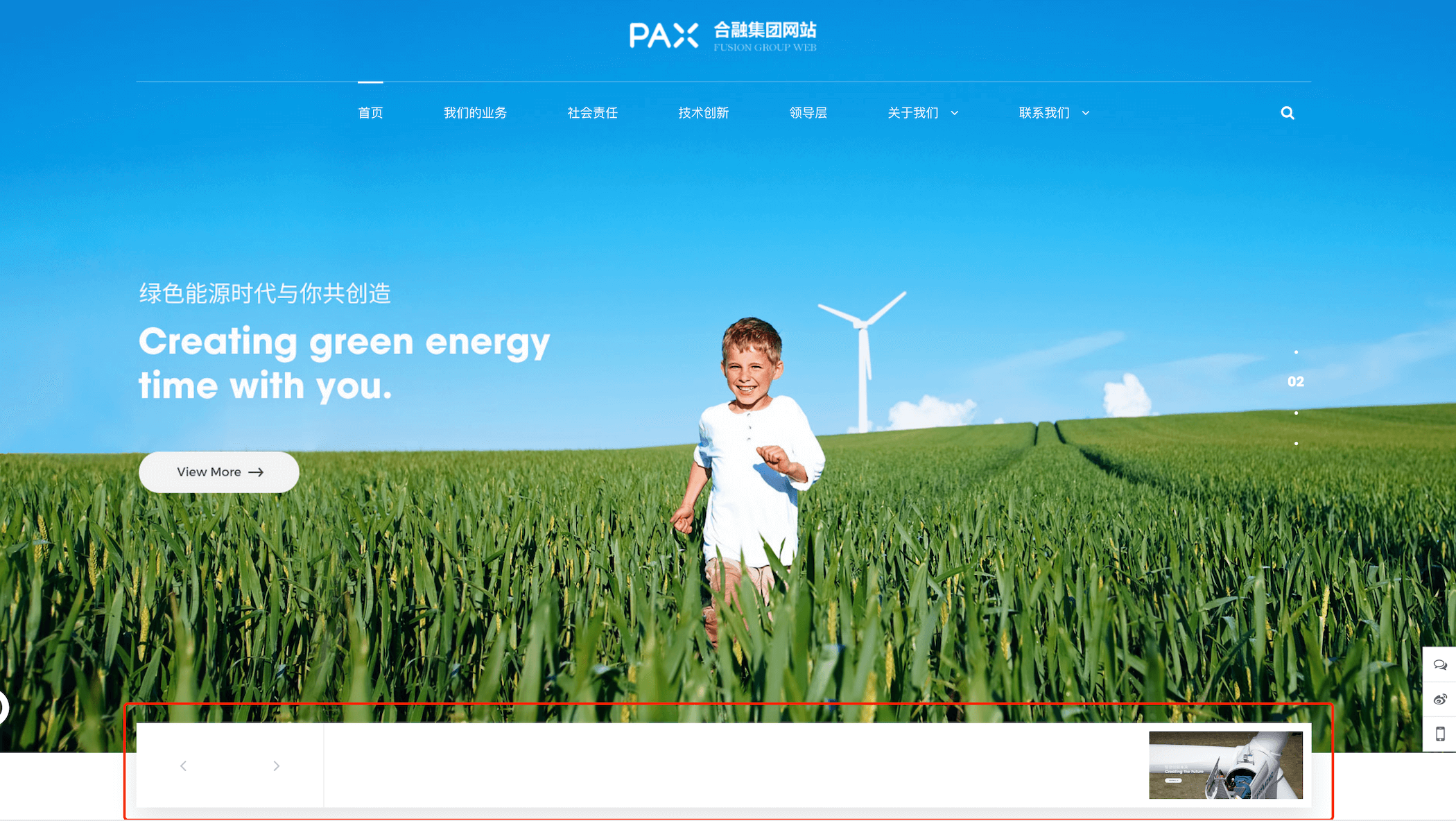
如以下网站去除进度定位的方式,通过缩略图预览来告知用户下一个banner的内容,空白区域也可以添加缩略图引导介绍等关键信息,帮助用户提前预知在体验上相对较好。

以下国外某网站在进度定位的设计上采用了标签文案方式进行设计,能够帮助用户更加全局的了解banner内容

定位主要是用来指示当前轮播的进度,像上图中讲的便于用户更加全局的观看banner的张数和当前进度。
以下网站的设计中则把定位与进度相结合,进度条展示该banner预计多久会切换下一张,对于自动切换的产品轮播这个更直观的进度展示体验上相对较好。

以下是某个国外网站,不管是pc还是移动端都在轮播底部添加了水平条,告知用户当前位置

随着市场上产品同质化严重,产品的竞争力也更依赖体验,在下图中的数据可视化的网站上,在进度条上就利用了产品的特性以饼状图的形式进行展示。

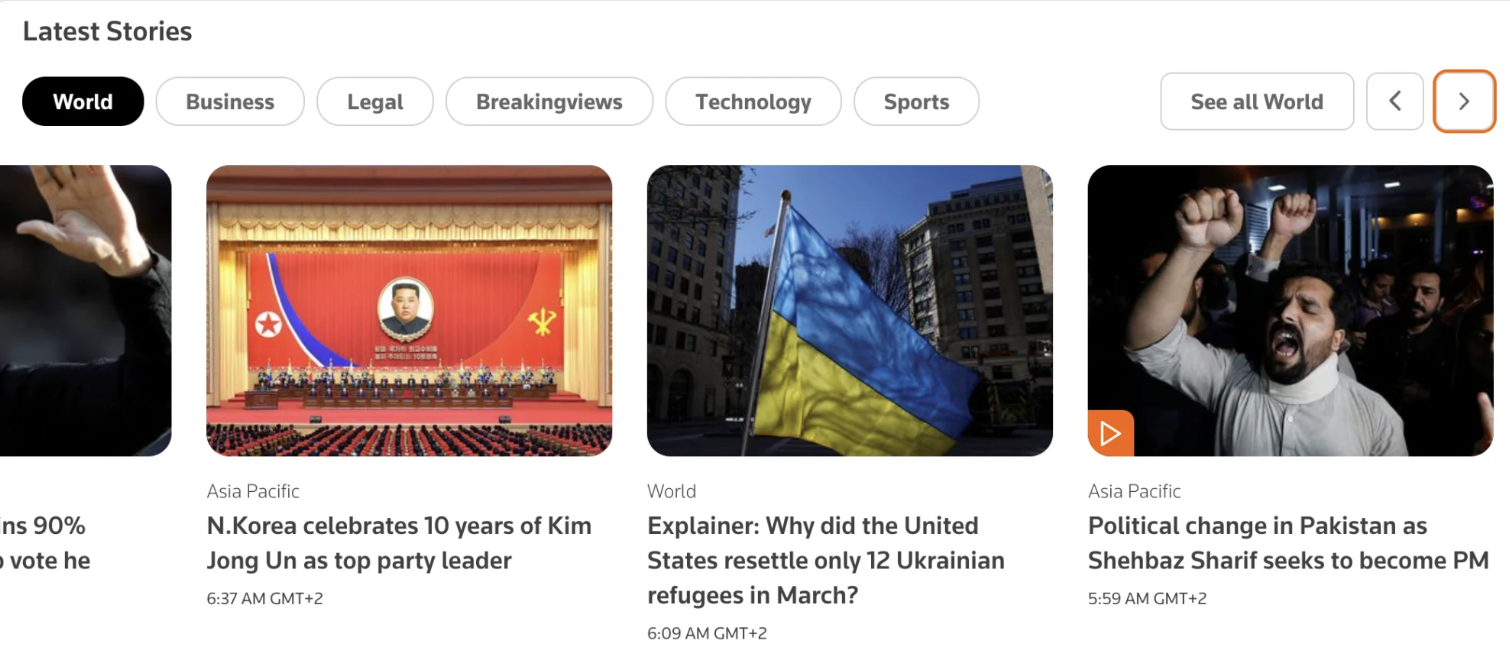
在刚才上面举的例子中很多优秀的网站在设计上都很有创新性,但是需要注意一个点,在轮播中不只有自动播放,还需要考虑用户手动切换,因为在实际用户浏览中可能会对产品的播放时间达不到预期,此时则会使用手动切换,除去可点击的进度点,还需要上一张和下一张的入口切换。

在此基础上需要注意,在处于最后一张banner时,下一张切换还能不能点击,第一张时上一张切换还能不能切换,这个取决于产品特性和轮播张数,如果轮播张数过小的话则需要进行循环播放,如果过多的页数则第一步和最后一步不可点击。

上一张和下一张的距离远近取决于banner的大小,如果轮播banner占比较大时则需要考虑用户的操作时长,距离越短时间越快,为了避免用户操作失误在相对较近的切换按钮则需要在视觉上做的比较突出,便于用户寻找。

如果banner占比在首屏中占比较少的情况下则需要让切换按钮的间距拉大,保持视觉平衡,因为小区域banner用户能够更加全局的观看,在使用上不会犹豫。

反观移动端在轮播中除了展示banner进度外很少展示切换按钮,移动端更加依赖手势交互。

当轮播banner过多时利用标签进行分类,用户通过点击标签进行查看相关的轮播组合。
此方式更适合一些电商平台、新闻网站这种内容过多的产品

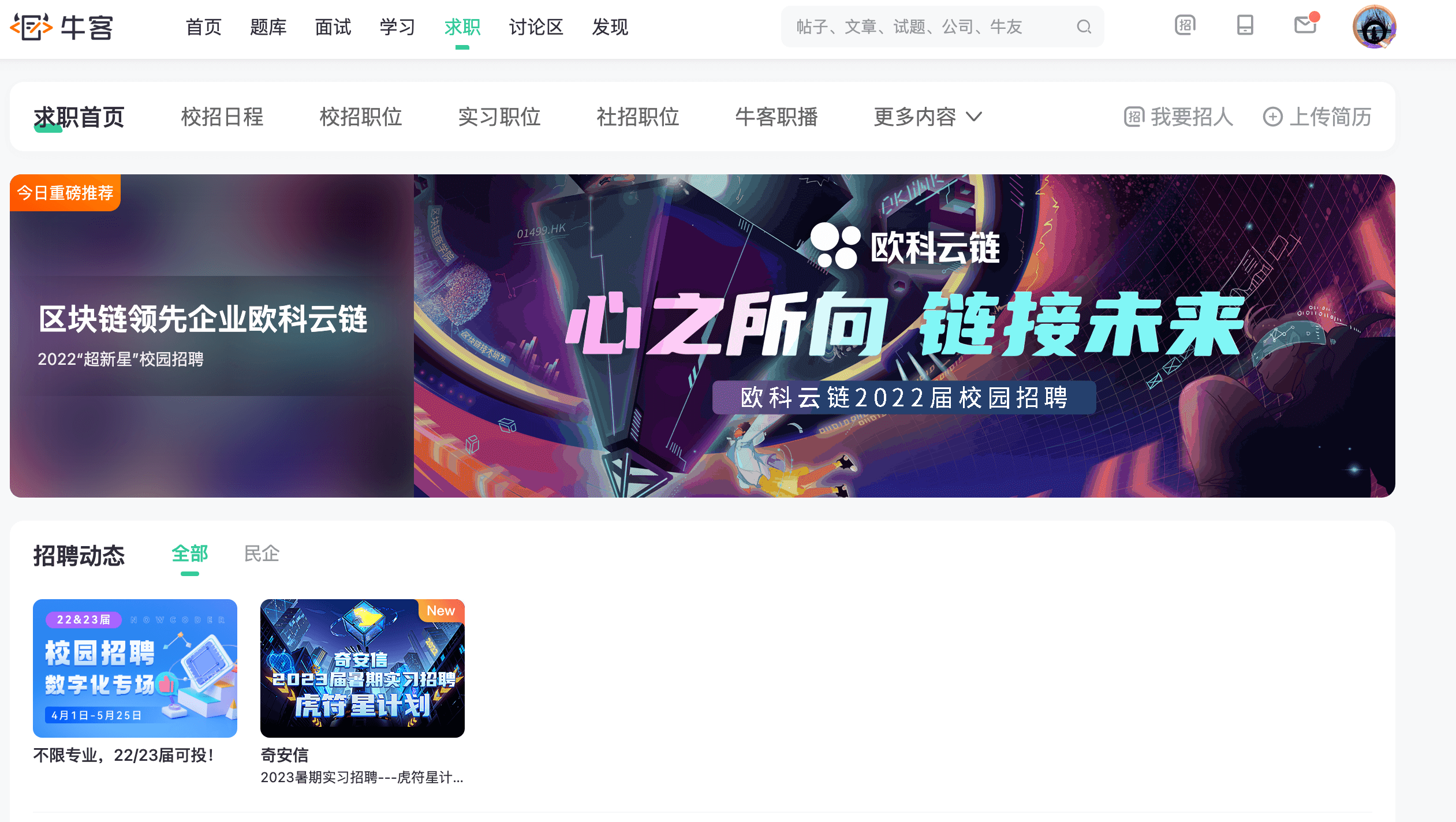
如下图国外社交媒体网站则使用了标签进行分类,此处提一句轮播不仅限于首屏banner。他的用处可落地在各个场景。

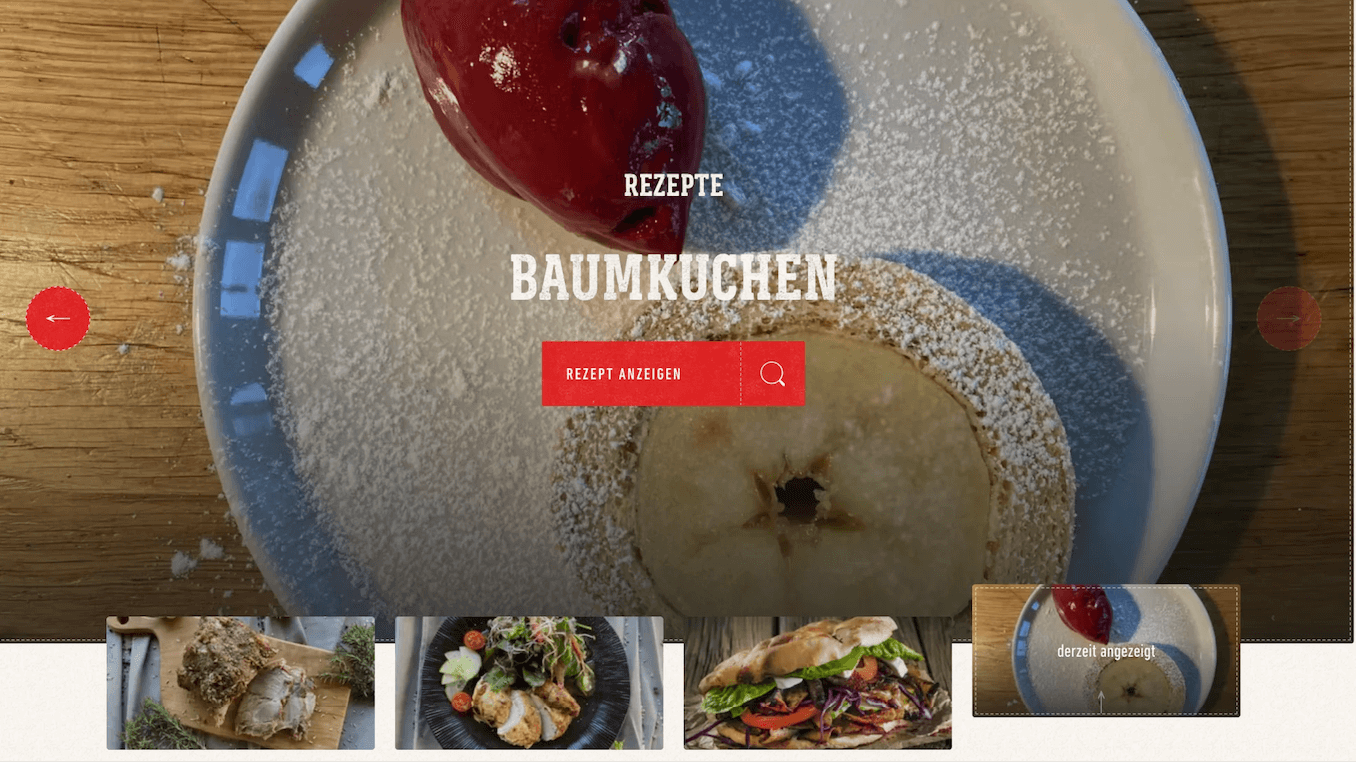
在banner首屏中,显示的内容越多,越能激发用户进行点击,像上面讲过的农业产品网站就使用下一张预览图的形式进行展示,当然不仅局限于这种形式,如下图中的餐饮网站把所有的轮播banner展示给用户观看。

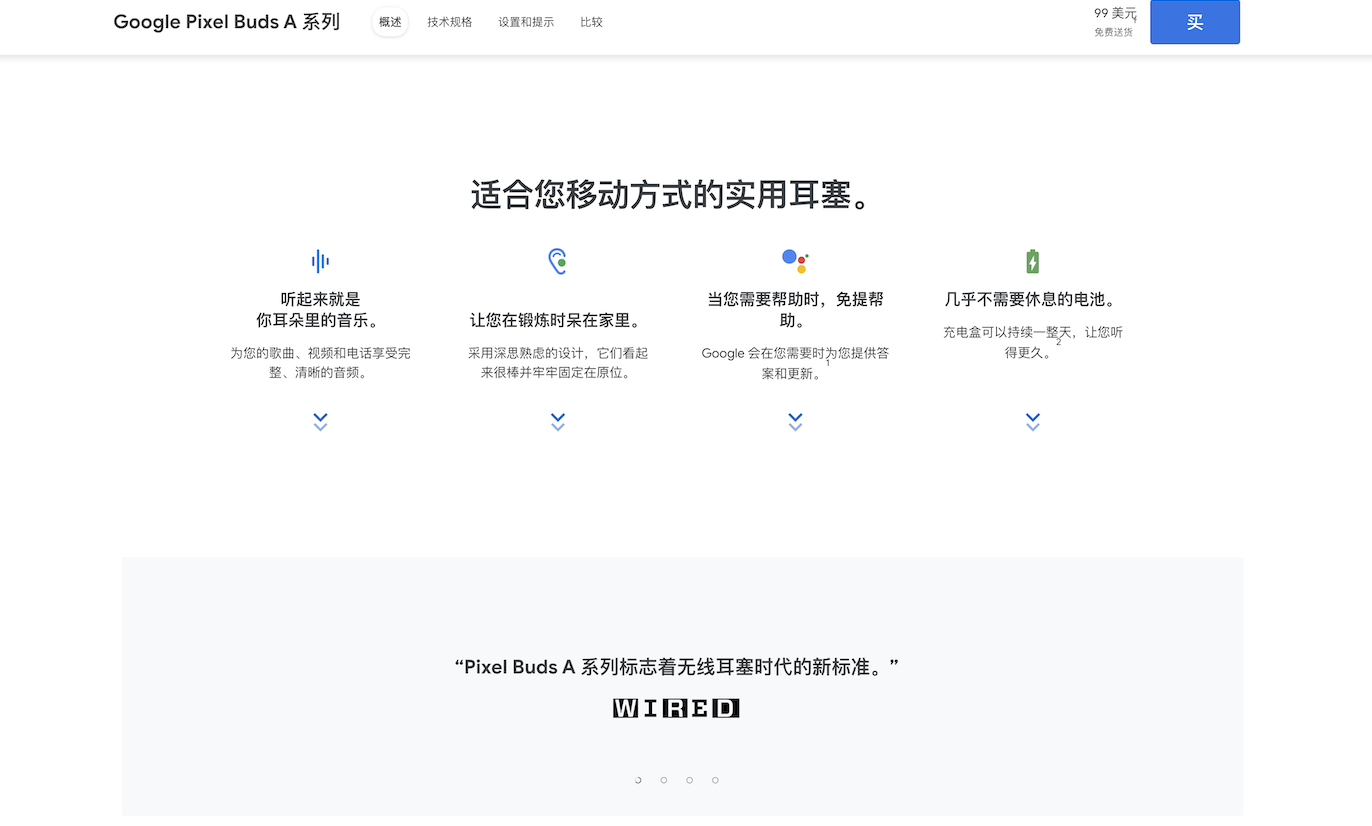
相对于缩放图,图标展示效果上也较好,空间占用更少,使用这种方式需要谨慎,对图标的识别性要求较高,我印象中能够使用的这种方法的网站是苹果官网,让产品抽象化展示。

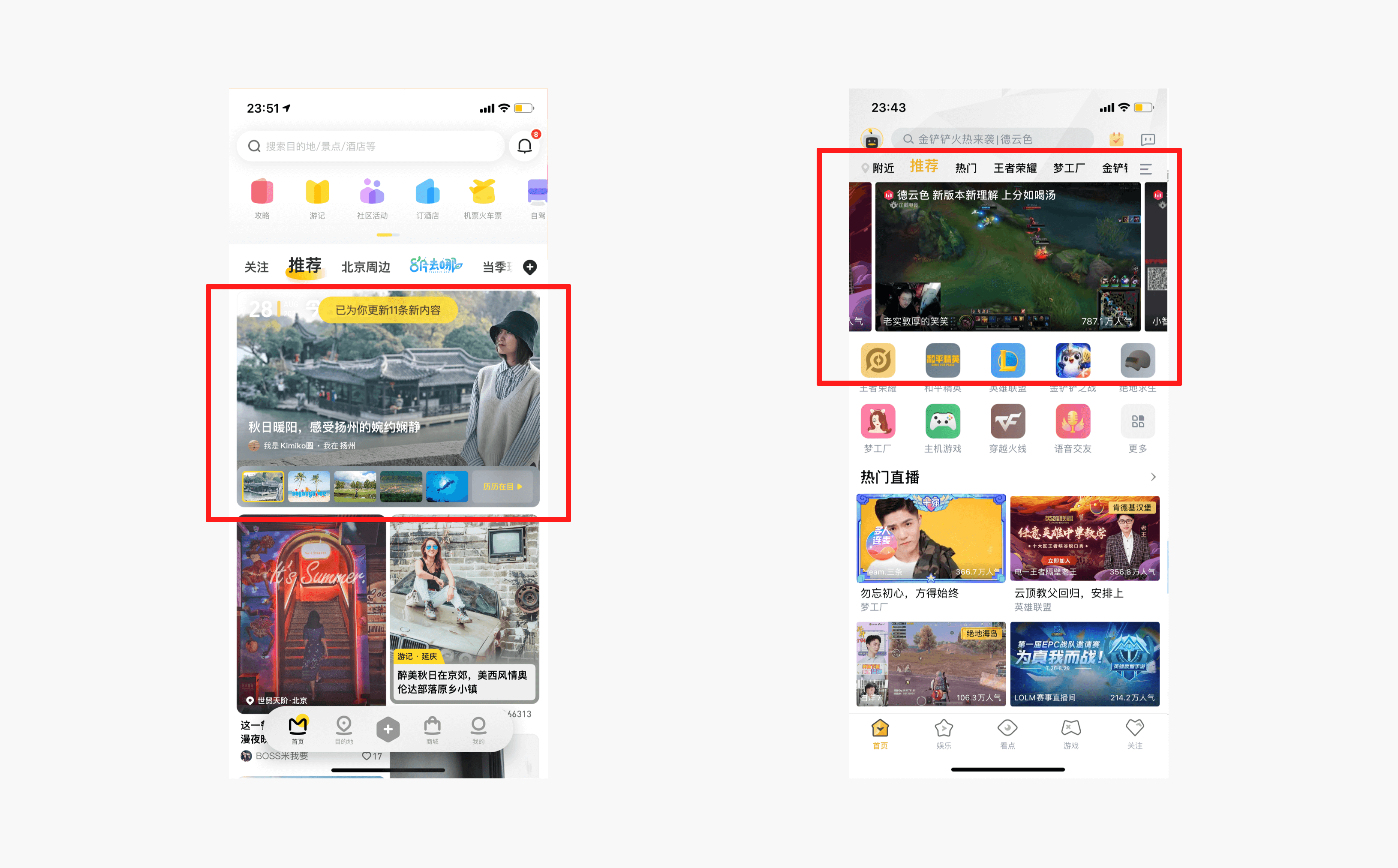
在移动端也存在这种设计手法,但是基于分辨率原因移动端的缩略图展示过少,最常见的如下图中的马蜂窝和企鹅电竞。

轮播最大的缺陷则是像刚开始讲的用户会默认为广告,对此可以使用个性化设计突破用户心理障碍,使轮播banner更具备亲和力。
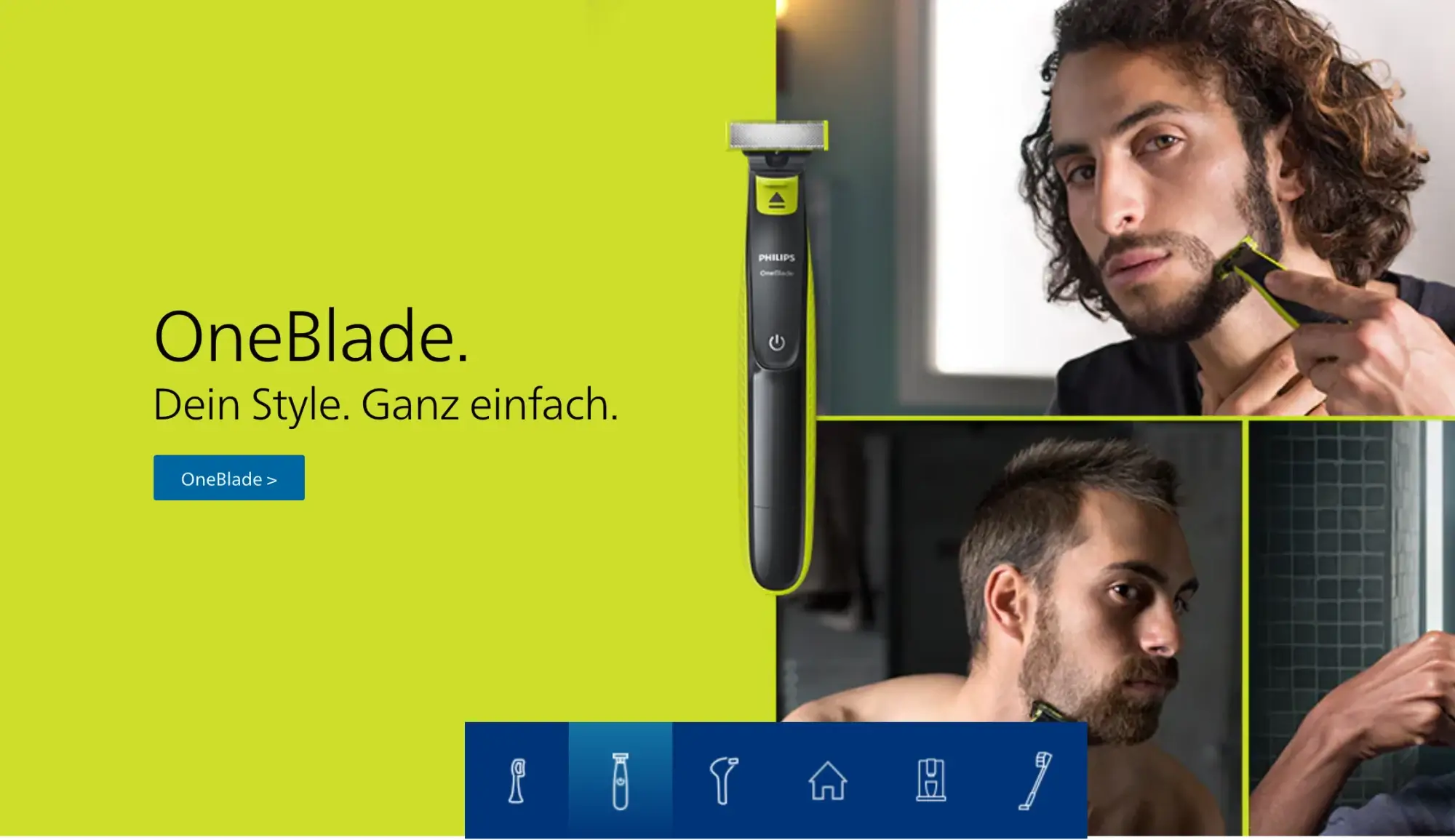
如下图中的数码科技网站,利用产品与背景的结合营造出一种功能性的展示。

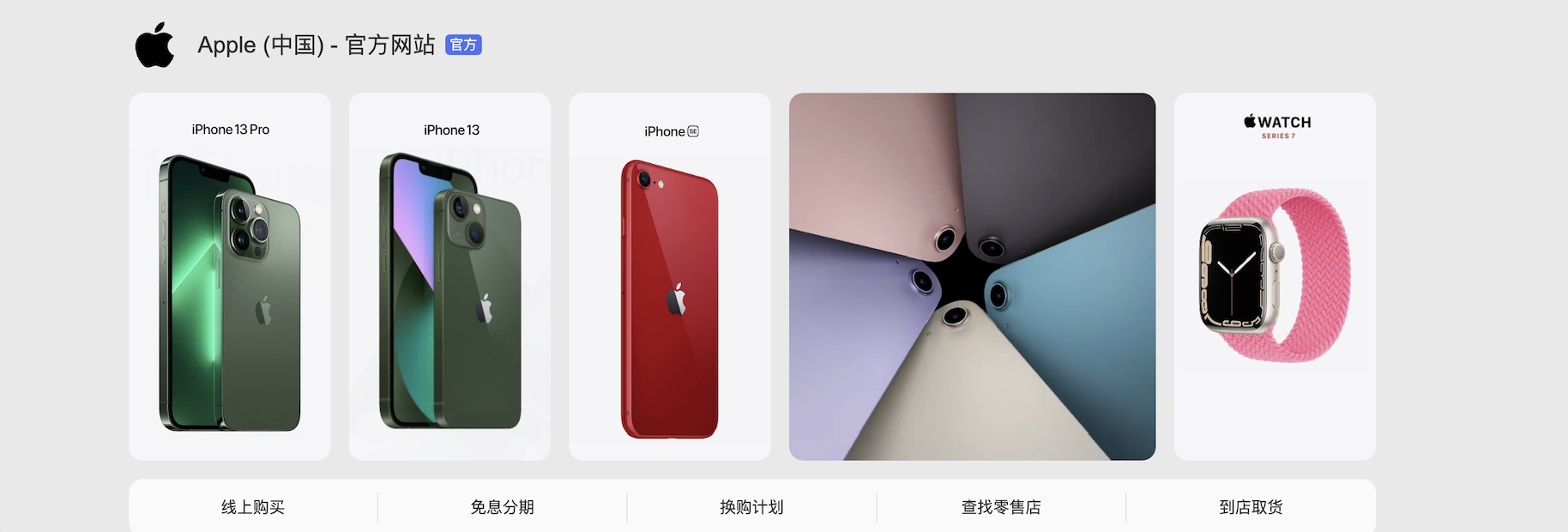
再例如下图中苹果官网入口,结合百度的定制化功能在大搜中进行个性化处理,把常规的banner轮播以功能卡片形式进行展示,同时卡片承载产品动画引导用户进行点击。

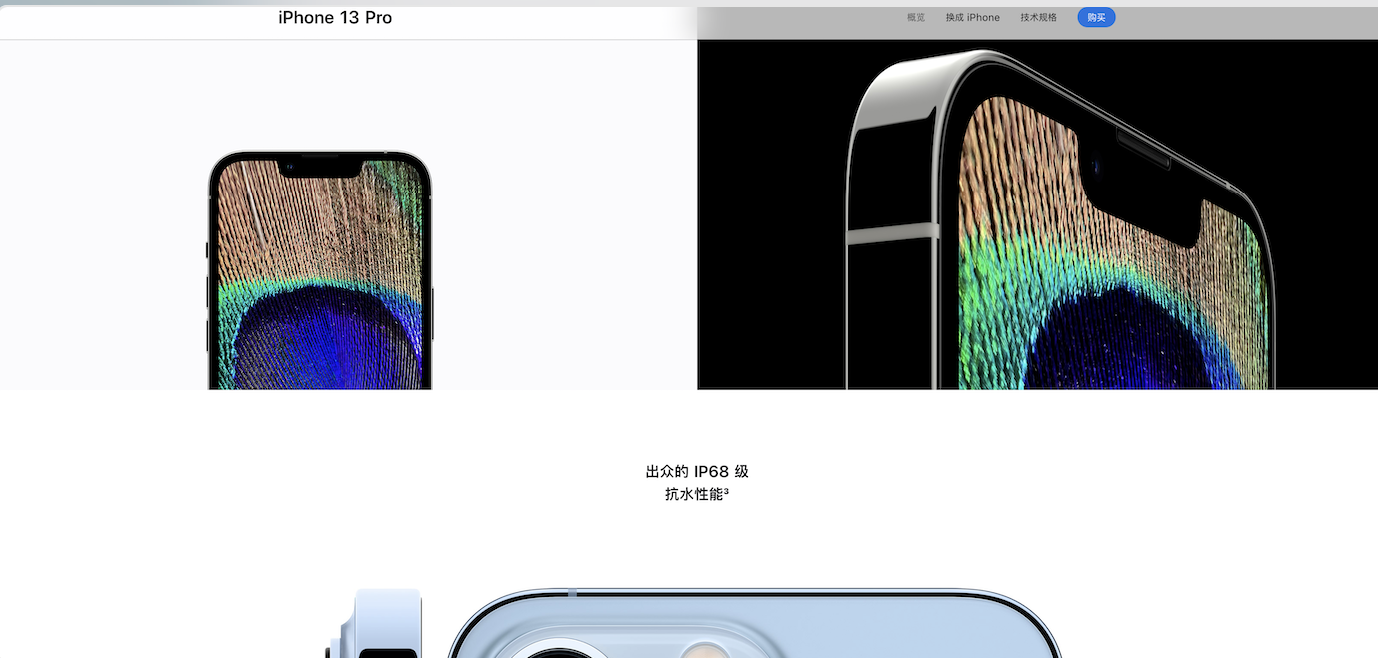
苹果官网进入后随意点击产品介绍页后会发现,苹果把轮播结合鼠标滚轮营造沉浸式观看,每个屏效内都展示产品一个功能特点,打破传统banner的展现形式。

自动播放的轮播会根据用户的耐心和用户的诉求进行调整优先级,如我们平常使用产品时会忽略banner广告,我们会更加关注移动中的东西,特别是在移动端上通常是banner进行轮播时才会关注。
谷歌设计团队曾对banner轮播的时间进行测试,测试结果得出5s-7s的轮播时间最佳,在这个时间内用户有足够的时间对轮播banner上的产品内容进行了解。
如下图谷歌商店的轮播时间设定在6s。

同时还需要注意,在自动播放的过程中如果用户鼠标hover上去后,则需要判定播放暂定,避免用户错过感兴趣的内容。
本文从轮播的样式、特性、用户对轮播的认知等多方面的介绍,在实际产品中轮播有很多可用性上的问题存在,我们在设计中则需要根据自己产品的特性、用户群体特点等多维度去思考适合什么样的轮播形式。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:爱吃猫的鱼____ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
因为文章实在太长,所以会分为上下两篇发布,本篇为下篇,主要内容为:
- 02. 字体字号
- 03. 图标大小
- 04. 组件尺寸

本小节要开始介绍前面没有说的文字了,文字的尺寸至关重要,但首先理解了前面所讲的控件之后,再去思考文字尺寸的用法,会相对更容易一些,它们之间也有一些有趣的联系。
而在对控件和文字都掌握熟练以后,才能进入后面的组件设计,这是我认为的一个比较合理的学习过程。
首先我们知道,安卓和 iOS 应用的中英文字体各不相同,苹果是用苹方和 San Francisco,安卓使用思源黑体和 Roboto。


如果不知道该去哪里下载这些字的同学,可以在我公众号里回复“字体”下载对应的字体源文件。
在后面我们主要以 iOS 作为说明的对象,安卓则同理,可以直接参照 iOS 的字体尺寸设置。
一、英文的字号
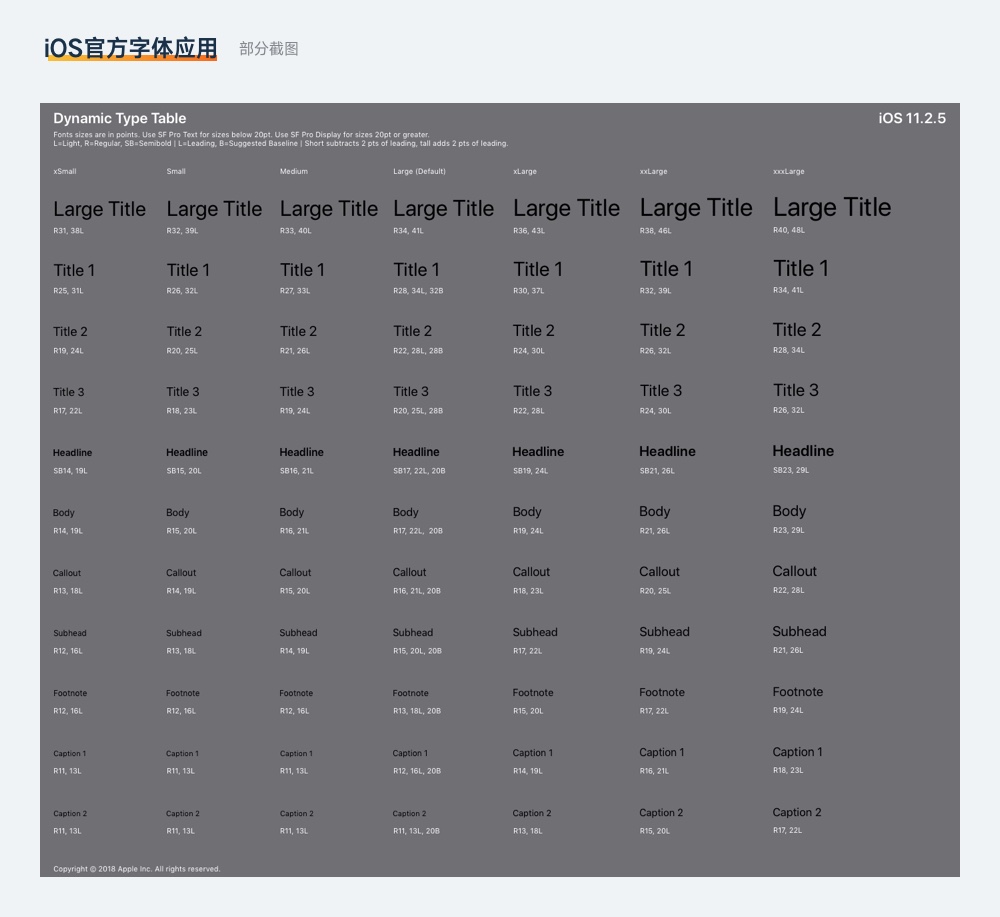
在苹果的官方建议中,有罗列出比较完整的文字字号建议,但大家一定要谨记,那些就是建议,并不需要在非官方的组件中应用那些字号。下图是苹果默认字体尺寸,详见我们翻译的 iOS 规范第 124 页 (公众号中回复“iOS”可获得下载链接)。
首先我们要先划分出一个文字字号的取用范围,之后所有字体的字号设置就在那里面挑选。
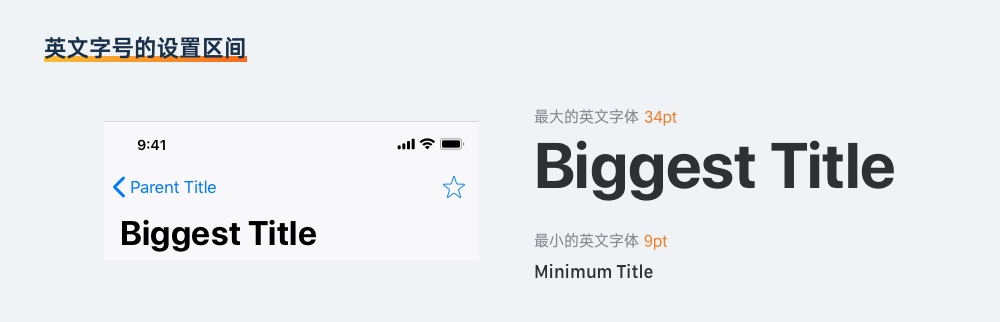
在 UI 中,最小字号的依据一般有两个,一个是人眼的可见度,另一个是屏幕的显示极限,综合两者最小的字号应该在 9pt 。而最大的字号,以 iOS11 的标题字号 34pt 为准即可。


从 9-34,理论上其中每一个整数都可以使用,但我还是建议要应用一定的习惯。下面,就是我在英文应用设计中会使用的字体字号列表,为了便于记忆,我就只拆分成三种类型,初学者在使用时直接套用就可以。
• 标题:34、28、24、22、20
• 阅读:18、16、14、12
• 注释:11、10、9
注:单位均为pt
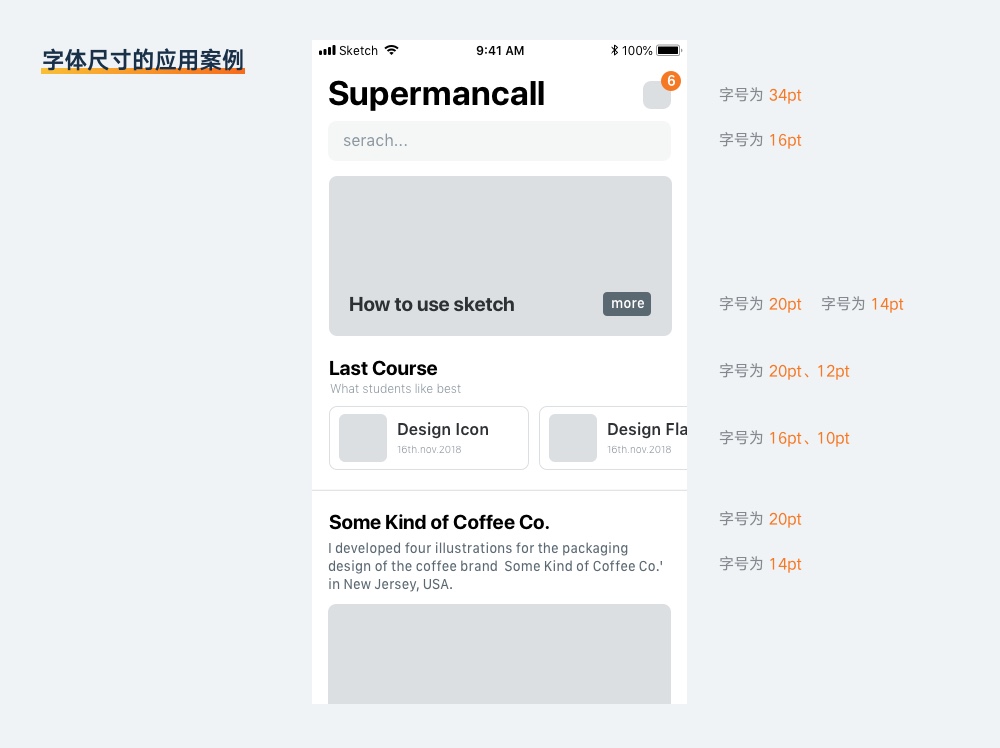
在英文应用中,我们应用的字号大小随项目复杂度决定,通常,尺寸会在五种以上,两种标题、两种正文、一种注释类字号,当然,我们还会通过字重和色彩进一步划分,不过那不在这里的讨论范围中。例如下面我使用五种字号尺寸设计出来的原型案例:

另外,在 iOS 中,字号小于 20pt 使用 SF Pro Text,大于等于 20pt 时则使用 SF Pro Display 字体,这点大家需要牢记。


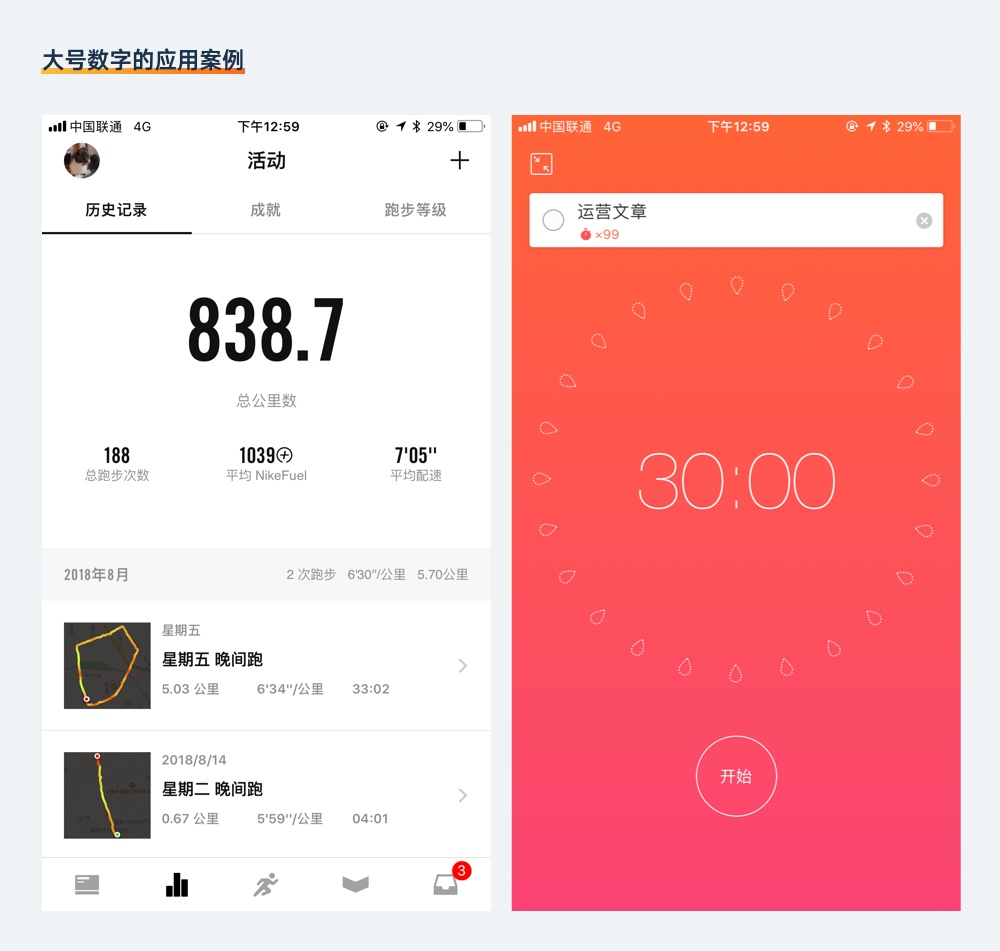
数字字体则可以等同于英文,但如果有需要展示数据的需求,那么最大尺寸就要靠自己的判断了。

二、中文字体
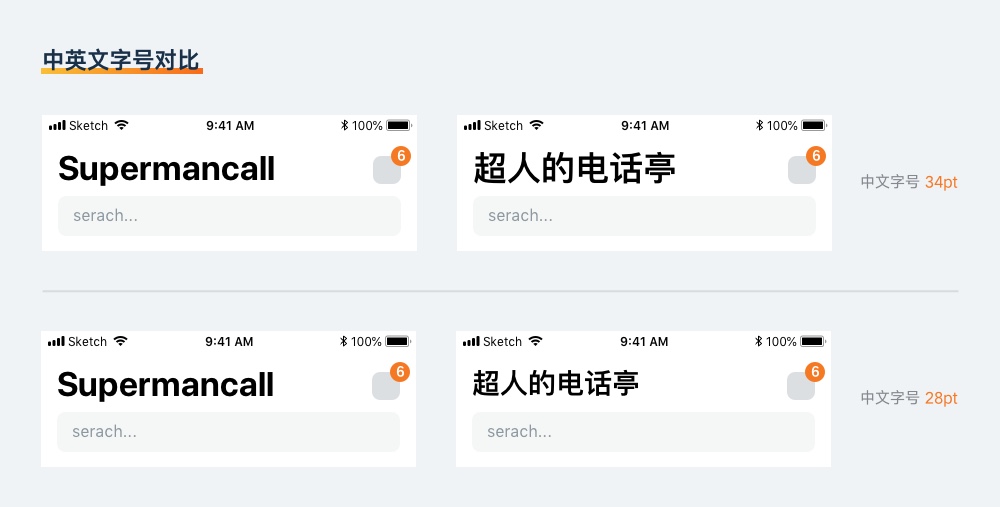
中文字体和英文字体的最大差异在于笔画数,很多中文的笔画和结构都异常复杂,如 “嚷”、“饕”、“餐”等,所以,最小的尺寸不可能和英文相等。建议最小中文字号使用 11pt。
至于最大的中文,因为苹方并没有 SF pro 字体那么丰富的字重,字号过大会有正负形失衡的违和感,所以,最大字号的尺寸也应比英文小。

下面是我在中文应用中建议使用的字号:
• 标题:28、24、22、20
• 正文:18、16、14
• 注释:12、11
注:单位均为pt
前面做过的原型,应用的就是这些字号。


中文的字号选择范围是比英文小的,并且,中文字重数远少于英文,我们在做中文应用的排版远远比英文应用的容易。很多新手误以为英文更容易设计,那都是源自对英文的陌生,只是将字符纯粹的当成有节奏变化的几何形状而不是用来阅读的文本,而如果涉及到需要阅读的英文文本设计时,字体、字号、字间距以及行高的选择就会变得异常复杂。
三、文字的边距
讲完了字号的选择范围,这里我们就要再来讨论下一个问题,就是如何更细化地去选择字号。
首先,合理的字号是和环境息息相关的,而这种联系最多的体现在文本区域的边距上。能被合理阅读的文本段落,是需要留白的,过于拥挤的文字排列只会造成阅读的不适。
因为前面我们已经说过控件的尺寸如何设置,所以当我们在设置文字时,很多时候是根据所定义的控件的高度,结合边距来选择文字的字号,下面通过一些控件来举例。
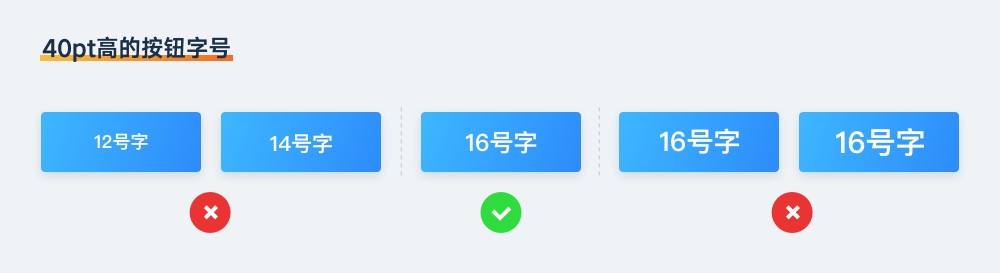
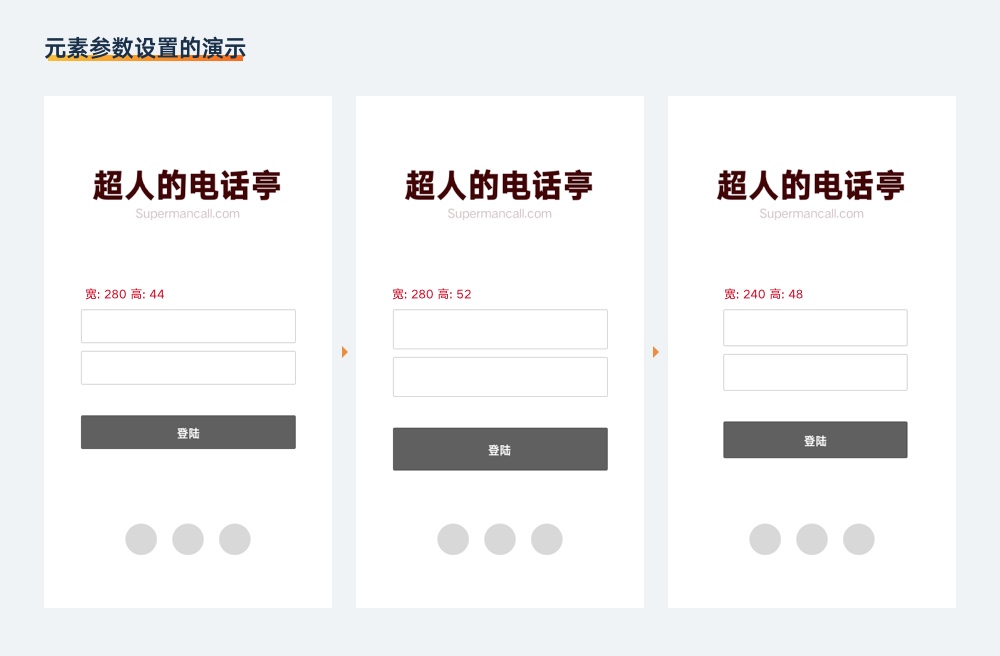
例如我们定义了一个 40pt 高的按钮,在设置文字时,尝试将多种文字字号置入,过多的间距和过小的间距都会让按钮看起来不精致。合适的字体大小应该是 16pt。


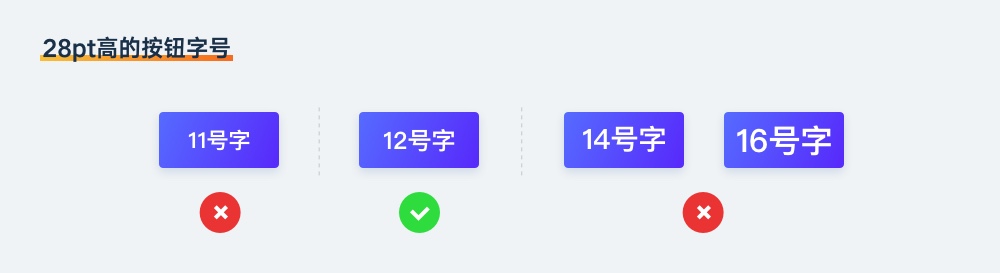
而如果设置了一个 24pt 按钮,那么得到的结论应该是 12pt。


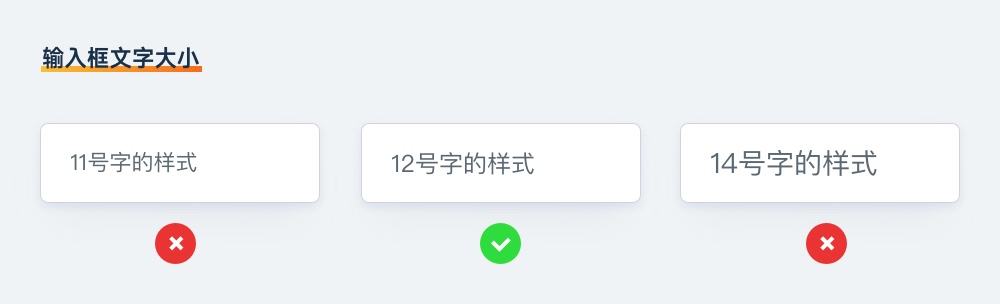
输入框的文字应用和按钮相同,也以上下间距作为主要参考。


字号的选择,除了本身的定位(如标题或正文)以外,是可以通过比较的方式得出最优结果的。只要稍微花一点点时间,像上方案例演示的一样将设计元素复制排列出来,就可以很快选出最适合的数值。
最后,前面说到的关于文字字号的设定,结合控件的尺寸规范,就能在下面决定组件的设计尺寸,缺一不可。
多做针对性练习,以提升对控件和文字的掌握熟练度是很有必要的。建议多做一些简单界面的临摹,并套用前面提到的元素尺寸,这样很快就能适应这种高效规范的方式了。

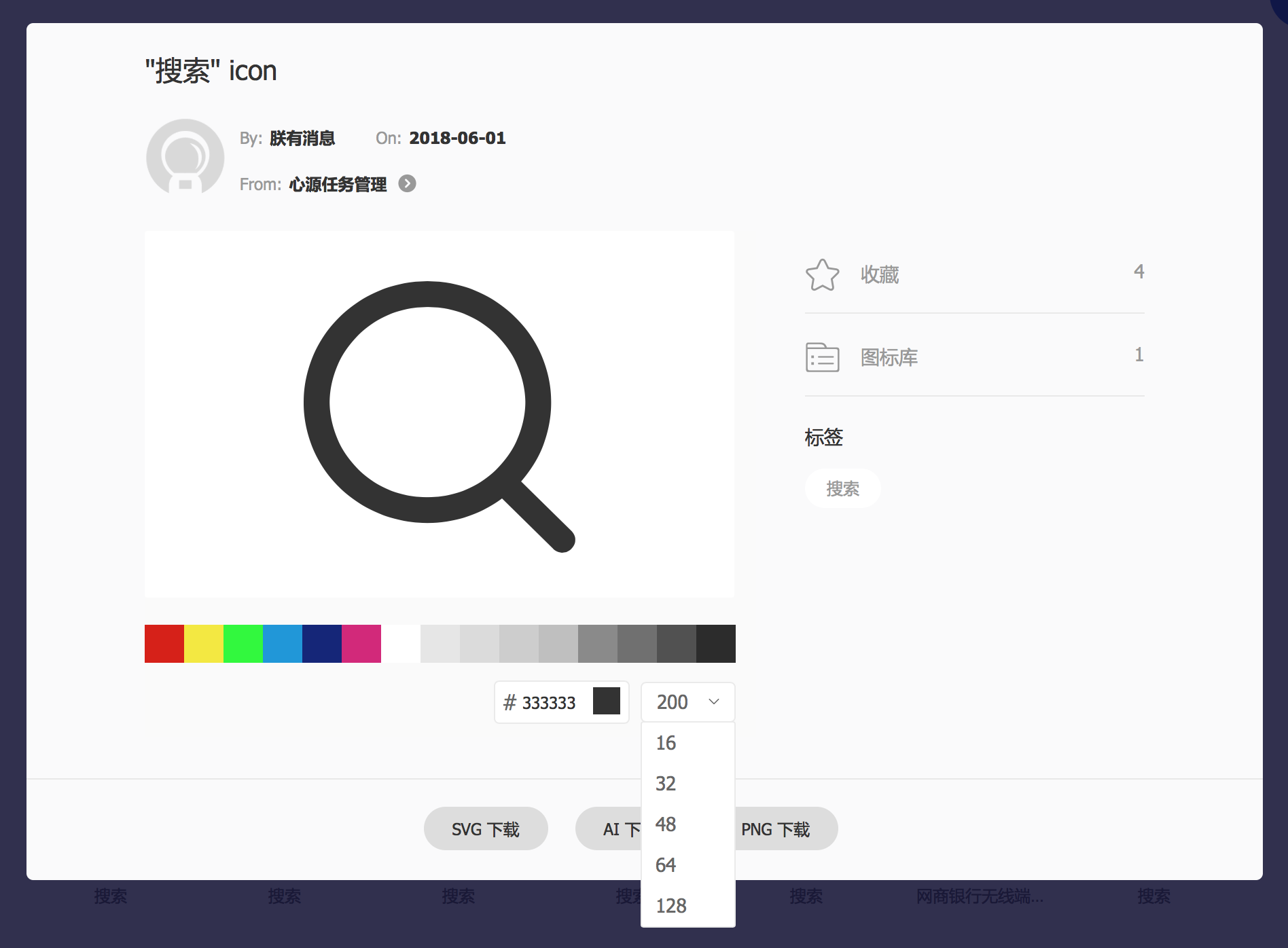
这一节要讲讲关于图标的尺寸,应该是最容易的地方,因为前面的内容中,我们已经规范并习惯了使用 4 的倍数作为尺寸的最小量度,那么在图标中只需要同样遵循这样的原则。从相关的图标素材下载网站就可以发现这种规律,如 iconfont、iconsearch 等等。


一、图标的权重
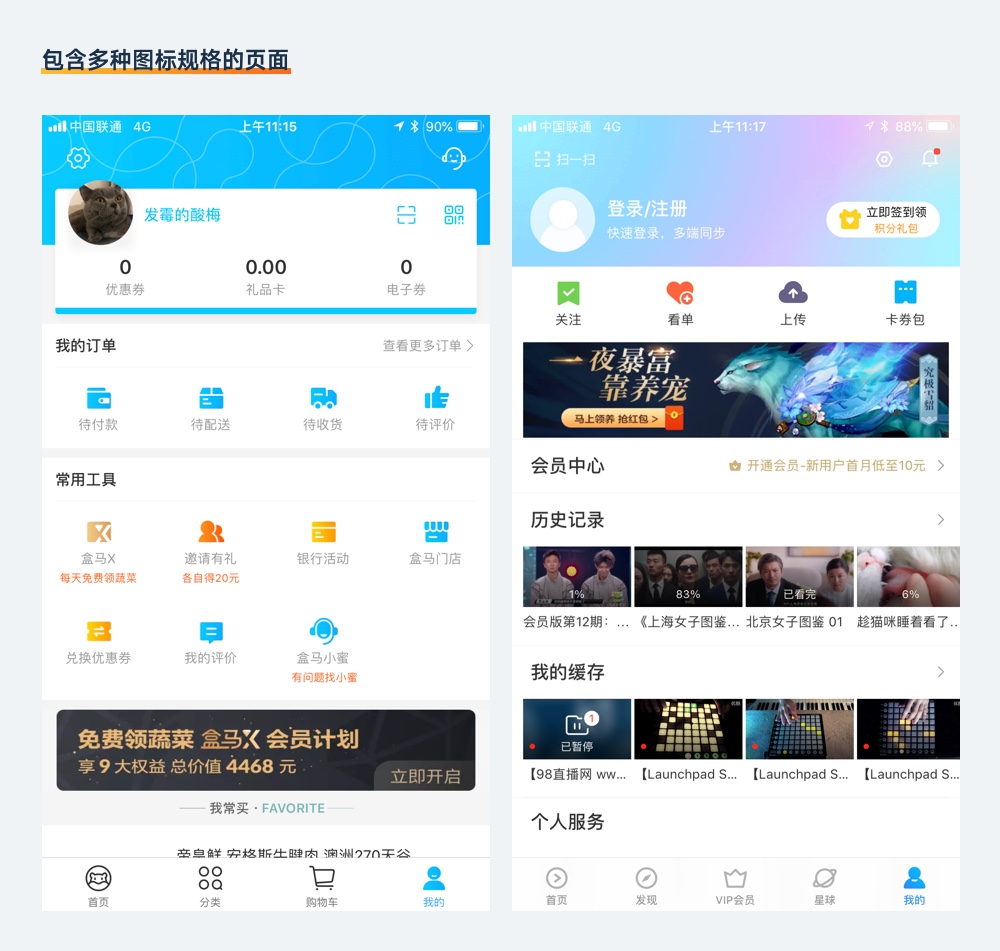
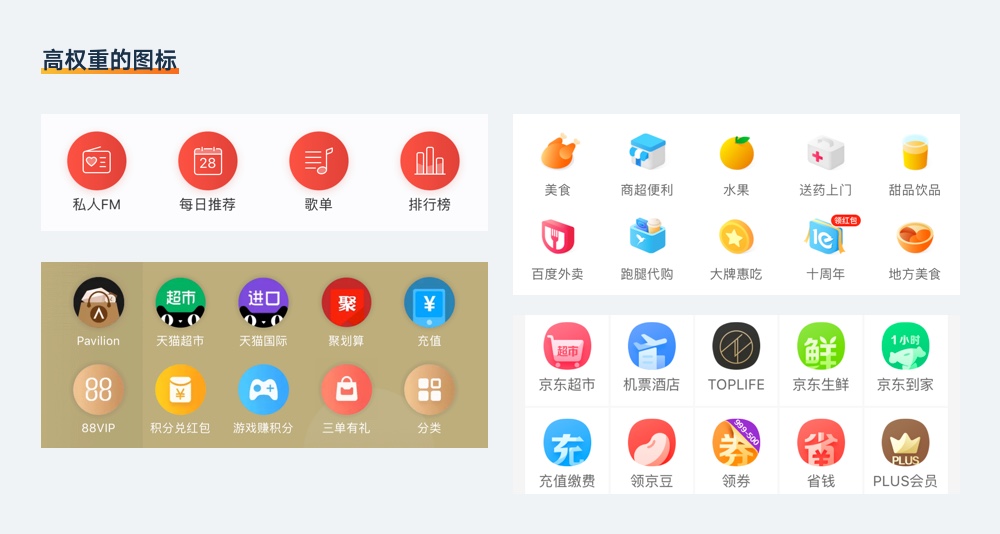
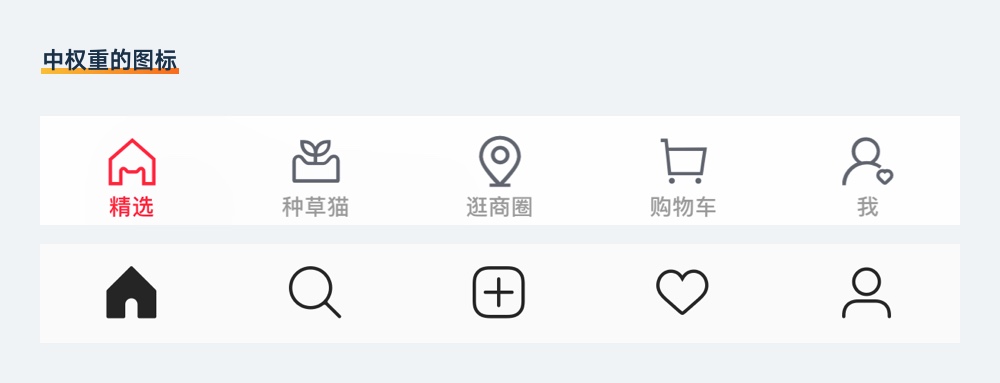
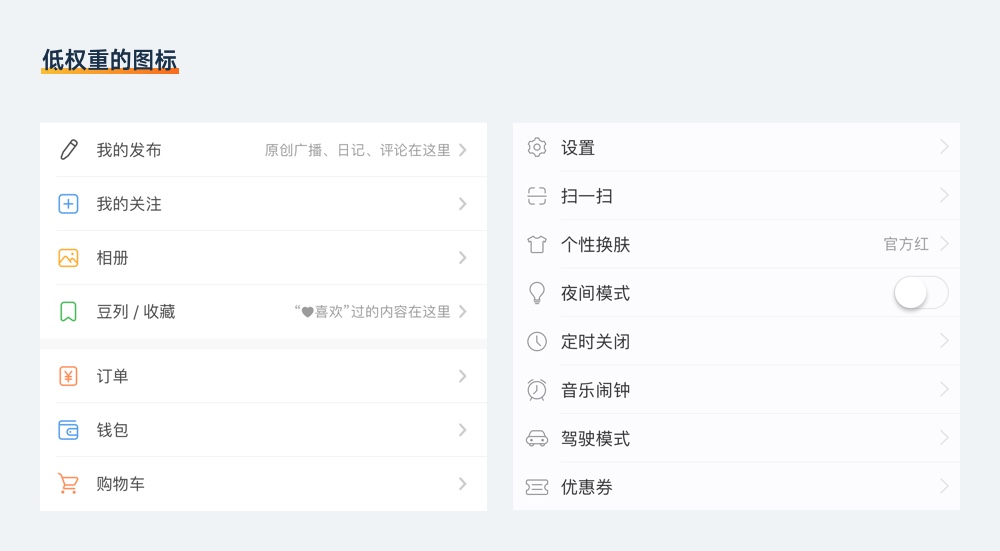
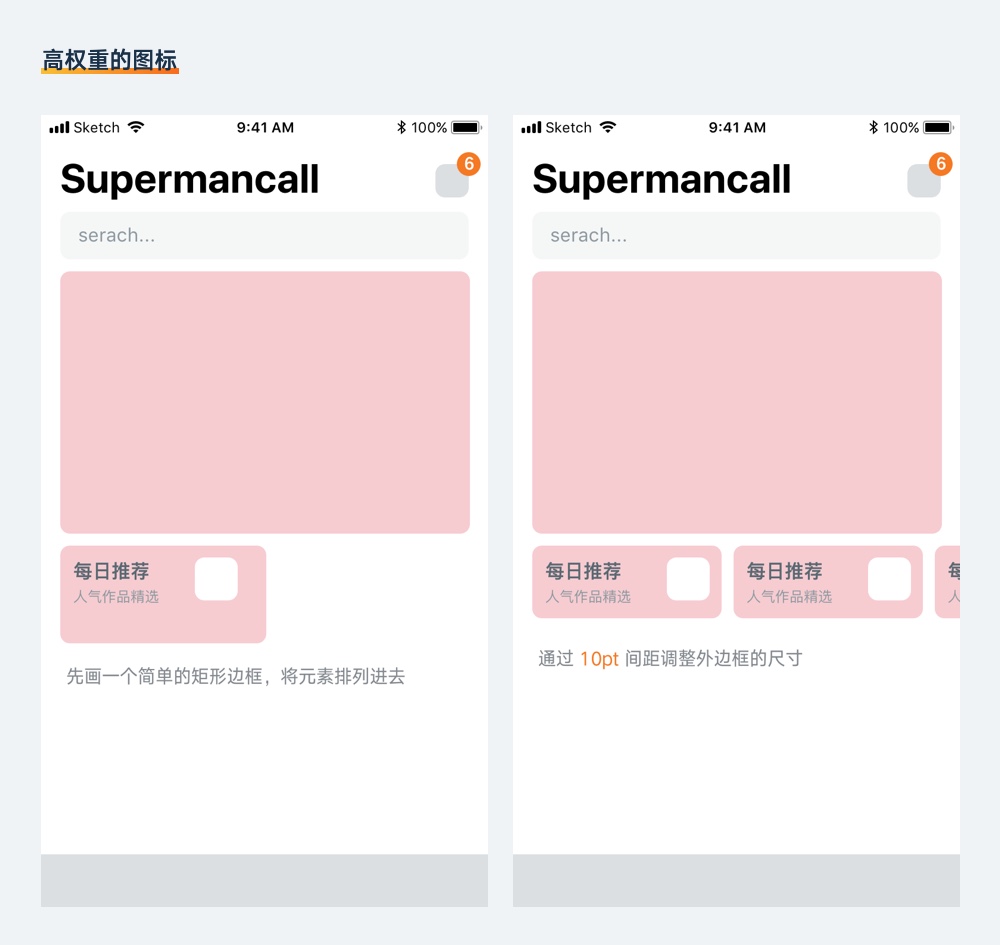
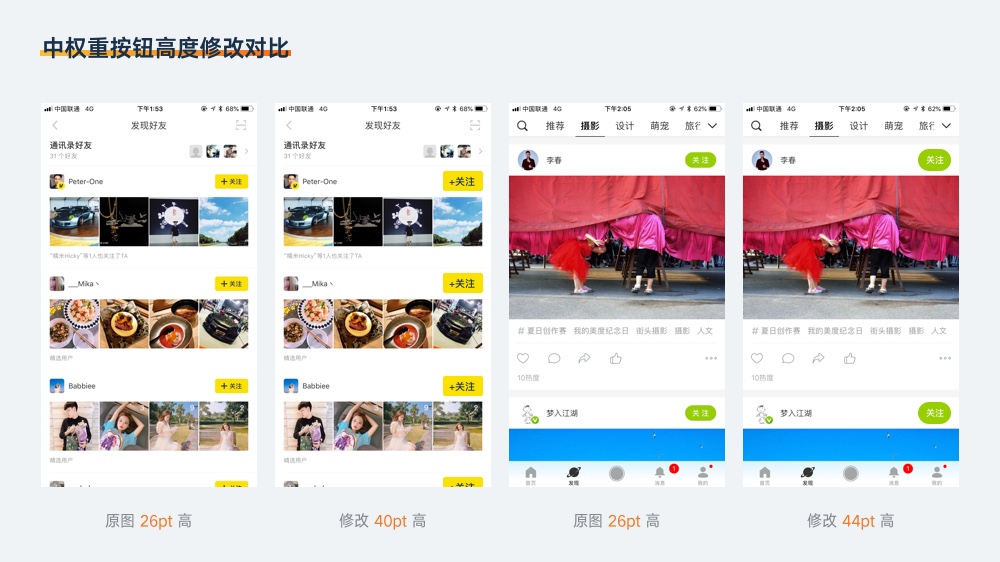
在设置具体的尺寸前,我们还是要谈谈权重的问题。正常的 APP,通常会包含大量的图标,而这些图标,大小并不会完全一样。如下面的案例:

之所以这些图标的大小不一样,和它们代表的功能和权重分不开关系。我们可以简单将应用内会出现的图标分成 3 类,代表不同级别的权重。
最高:页面中重要的功能入口


中等:底部导航栏用的图标


最低:一般的工具类图标

当然,这是我简化过的逻辑,类似淘宝、京东、携程这类大型应用,就还可以划分出更细致的权重类型。而不同的权重实际上就对应了不同尺寸的图标,如果有 3 种权重,那么我们在设计的过程里就会设计三种尺寸的图标。
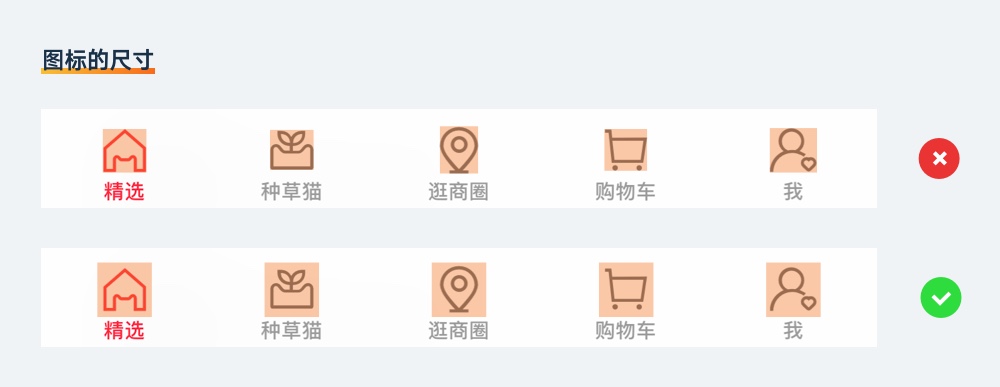
二、图标的尺寸
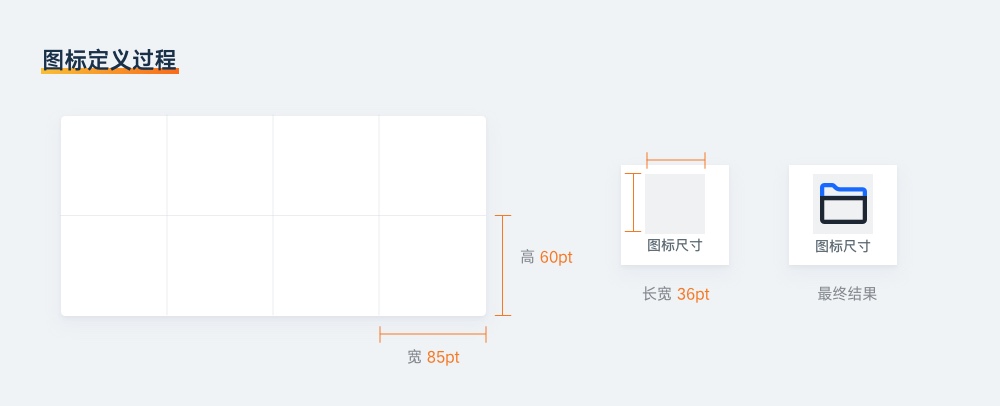
首先划重点:图标的尺寸,主要指的是图标在应用中占据的矩形区域,而不是图标本身图形的区域。

我们在设计具体图形前,是先通过确定矩形区域的尺寸,再制作参考线然后进行设计的。而不是随意设计了图标再对应缩放到指定的位置。
例如,设计快速入口时,一开始我们定义出的这个组件为分割成两行四列的矩形块,即每个入口的实际大小。

所以,下面就是我对矩形尺寸定义的建议:
• 最大:64、56、48
• 中等:44、36、32
• 最小:28、24、20
注:单位均为pt
根据图标所处区域的上下间距,从上方挑选合理尺寸即可,过程与字号设置是一样的,这里就不多做演示了。
还需要注意,在一套 App 中,图标出现的尺寸数尽可能减少,尤其对于新手,只需要应用 2-4 套不同的尺寸即可,否则也会对视觉体验带来明显的破坏。

最后,就要说说组件的尺寸是怎么设置了。
首先我们要知道组件是什么,它是一个包含了控件、文字、图标的功能合集。可以是一个独立的信息展示单元,也可以完成一个复杂的操作流,是学习 App 设计中最重要的环节。


一、组件的尺寸原则
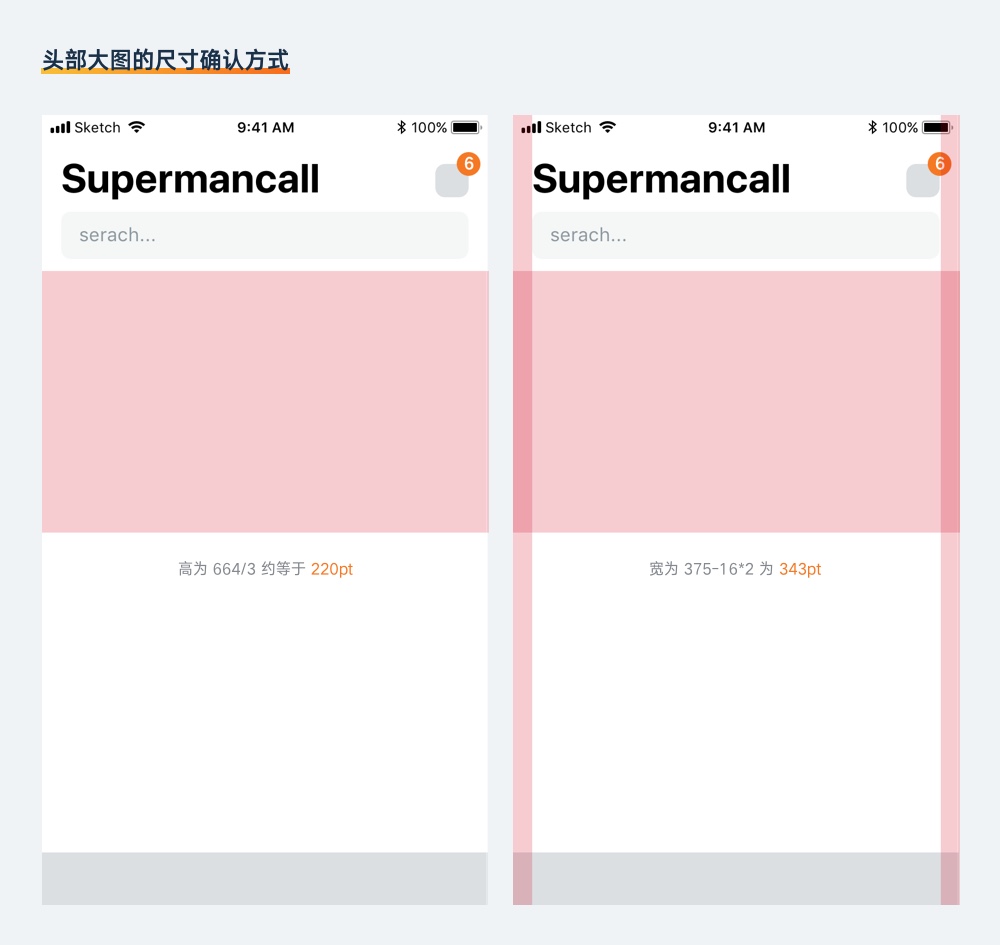
定义组件的长和宽,方式有两种,一种是根据外部环境制定,一种是根据内容调节。
第一种,即通过外部的元素来确定组件的尺寸。例如我们要设计一个头部的 banner 轮播图组件,以左右可以滚动的形式展现。那么首先要确定我们希望轮播图在屏幕中占多少比例,再确定高度。例如我们觉得大致要有屏幕 1/3 高,那么可以设定高度为 220pt(664/3),而根据上下对齐的原则,左右就由屏幕宽减去左右内边距 16pt 即可。


第二种,是根据我们里面添加的内容元素来确定宽和高。例如在首页轮播图下方,添加左右滚动的卡片,那么我们先设定里面的控件和文字尺寸,然后再通过添加内边距的形式确定组件的尺寸。

当然,也有混合的定义方式,如一开始定好宽,根据内容设定高,像花瓣瀑布流的卡片,或者定义好高来调节宽。具体使用什么形式,就要因地制宜了。
下面会通过几个常见的组件案例,来演示如何定义它们的尺寸。
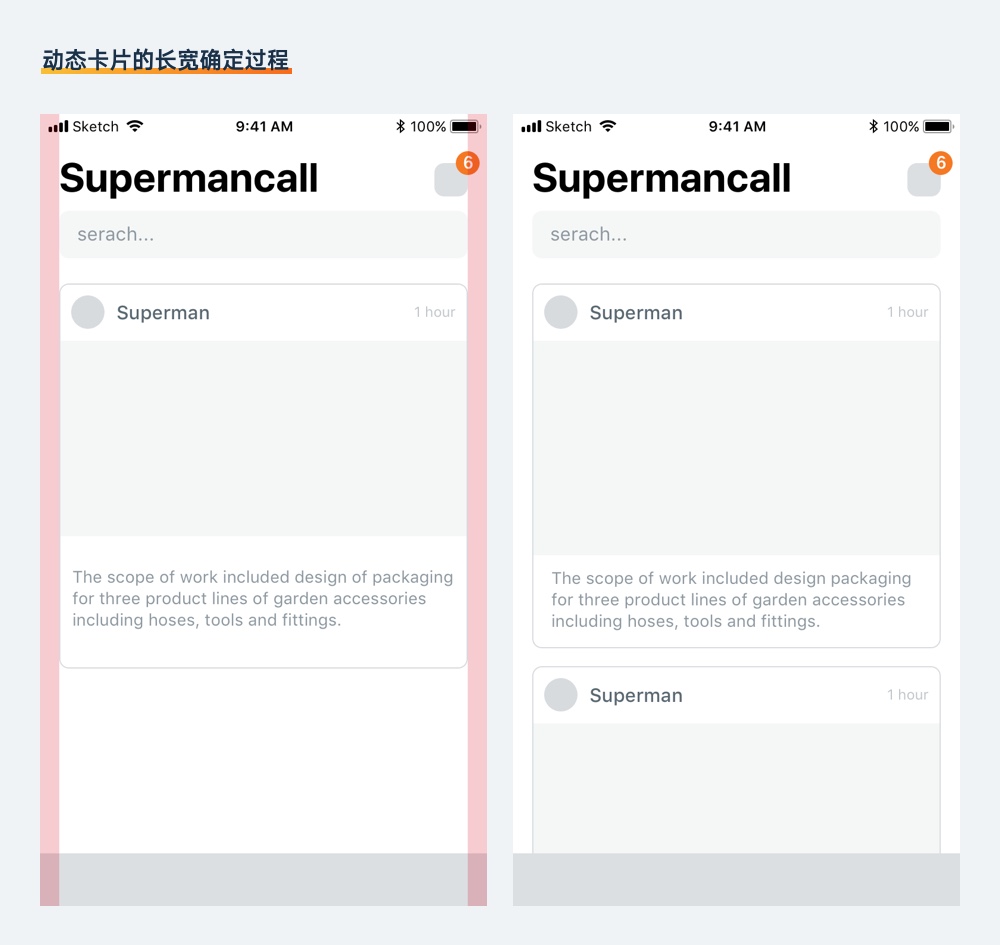
二、动态卡片
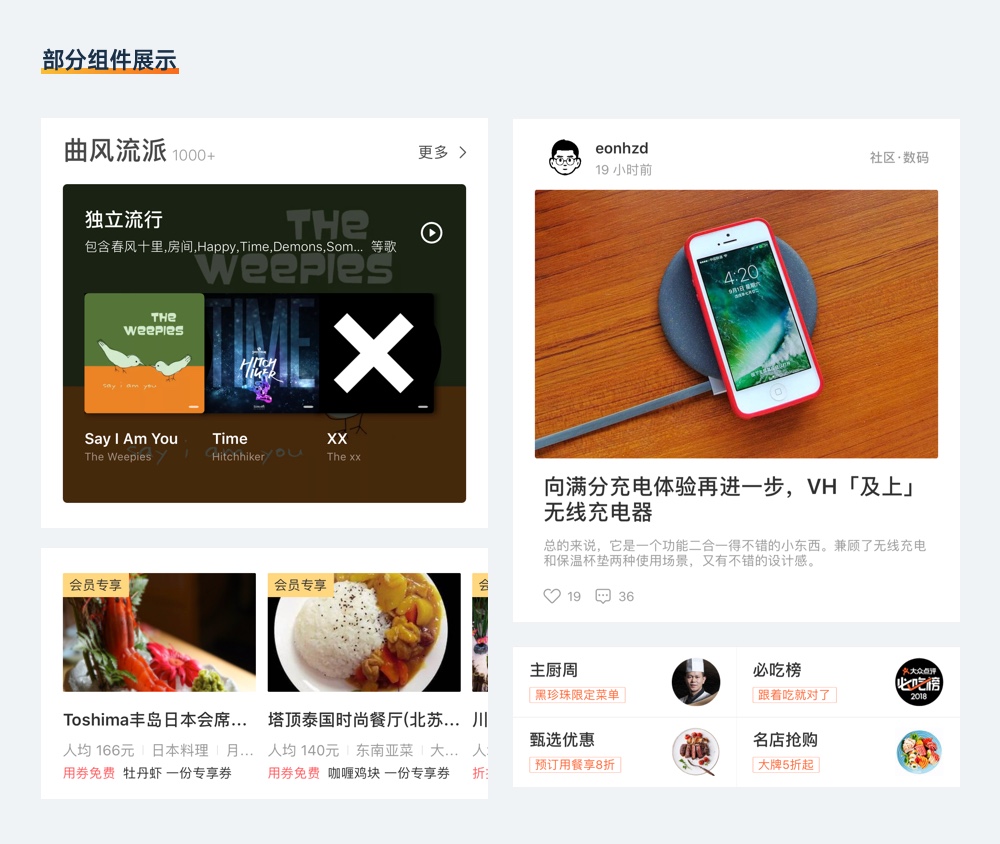
动态卡片是很常用的组件,通常以卡片的形式展现。每条动态通常占据内容区域的整列,即左右减去制定好的内边距 16pt,那么就是 375-32 = 343 pt 的宽。而高度,就要根据里面所包含的元素了,如下图所示。

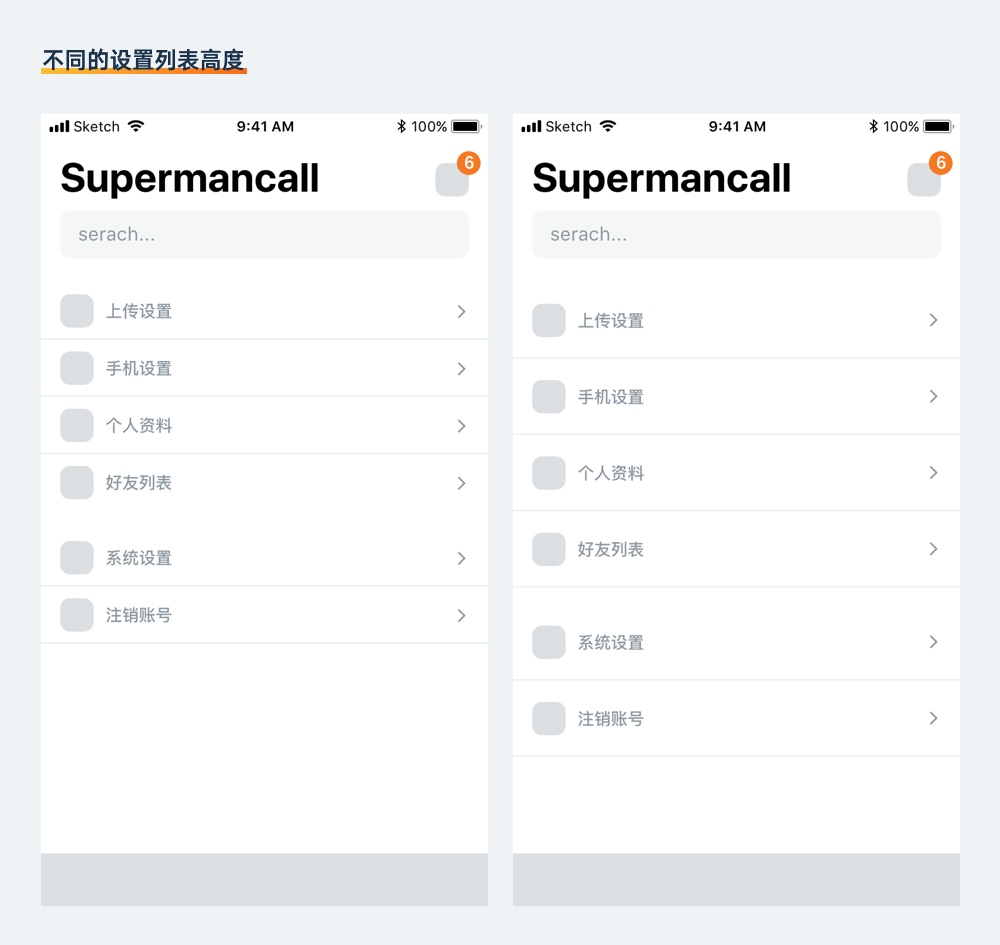
三、设置列表
设置列表中,由高度相同的列表项组成,它们的高和宽应该是根据设计的风格一开始就制定好,如比较紧凑的风格我们采用 48pt 的高,比较宽松的风格就采用 64pt 的高。然后我们再排列内部的元素,进行垂直居中。

四、班次信息
常见的班次信息,我们在定义它尺寸时,也是根据内容来考虑的。首先确认它是一个撑满屏幕的组件即 375pt 宽,再填入对应的字段内容。
这时候可以将上下的内容拆分成3个不同的子模块:班次、时间、更多操作,班次和更多操作采用固定高度 44pt 的方式,时间则根据内容设置边距的方式,最后得到的高度的和,就是班次信息组件的高度。


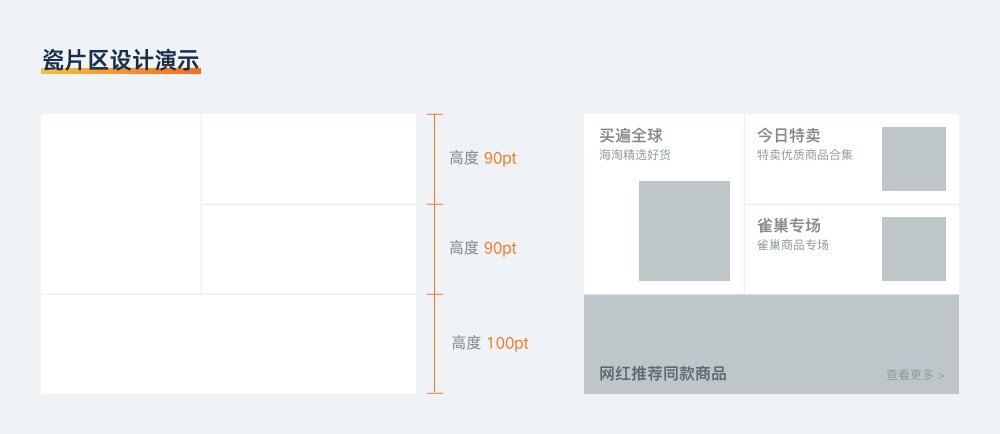
五、瓷片区
主流的瓷片区,其实也由若干子模块组合而成,而如淘宝这类会有很多瓷片区并列的状态,我们优先要考虑的,是每个瓷片区在屏幕中的占比,也就是先定义好瓷片区的高度,再拆分内容的子模块。
例如划分为两行的瓷片区,总高度为 280pt,上方的模块高度为 180pt,下方的模块高度为 100pt,里面的元素,再根据这个内容区域进行排版。

完成一个完整的组件,是根据它的内容和周围的环境决定,我们只要感觉前面几个部分所说的参数设置进行分解,就可以很轻松的定义出组件的实际尺寸。而无论任何组件,它们都没有固定的尺寸值,需要大家不断的练习掌握制定的思路。之后再设计完整的页面,或整套应用时,就能大大提升效率和设计质量。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:酸梅干超人。 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
- 00.基础原则
- 01.控件尺寸

一、官方规范
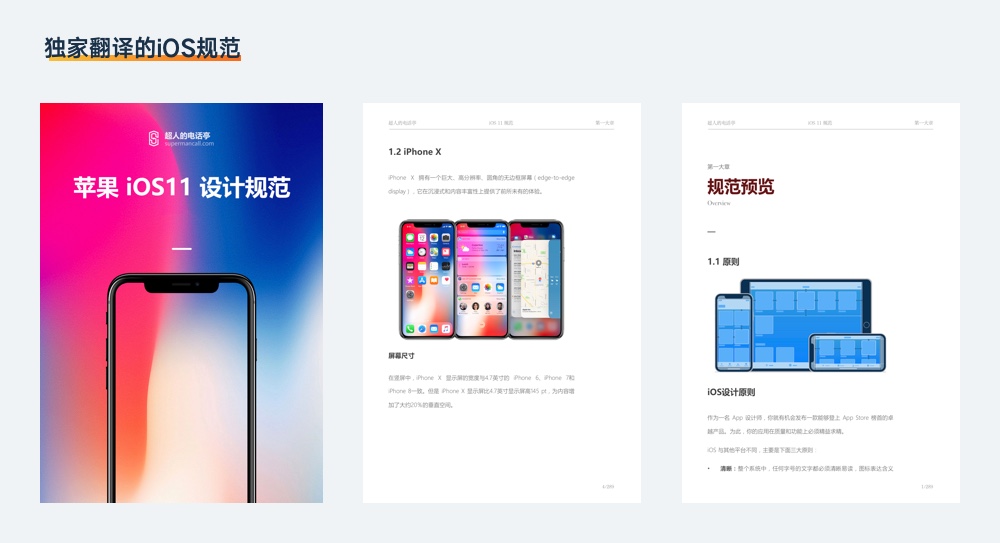
对于刚开始思考 UI 元素尺寸的新人,通常第一反应都是去看官方规范,新人都以为官方设计规范的作用就是告诉你们元素的大小和怎么设置,只要看完了就能懂得如何设计 iOS 或 Android 应用。而实际上,这些规范并不能帮助你们解决这个问题,因为设计规范涵盖的内容远远比这些复杂,比如我们之前翻译过的 iOS 规范。

超人的电话亭独家译制 iOS 系统规范
规范链接:https://pan.baidu.com/share/init?surl=j0dtln14kKdUEfp19jewKQ
密码:vpkj
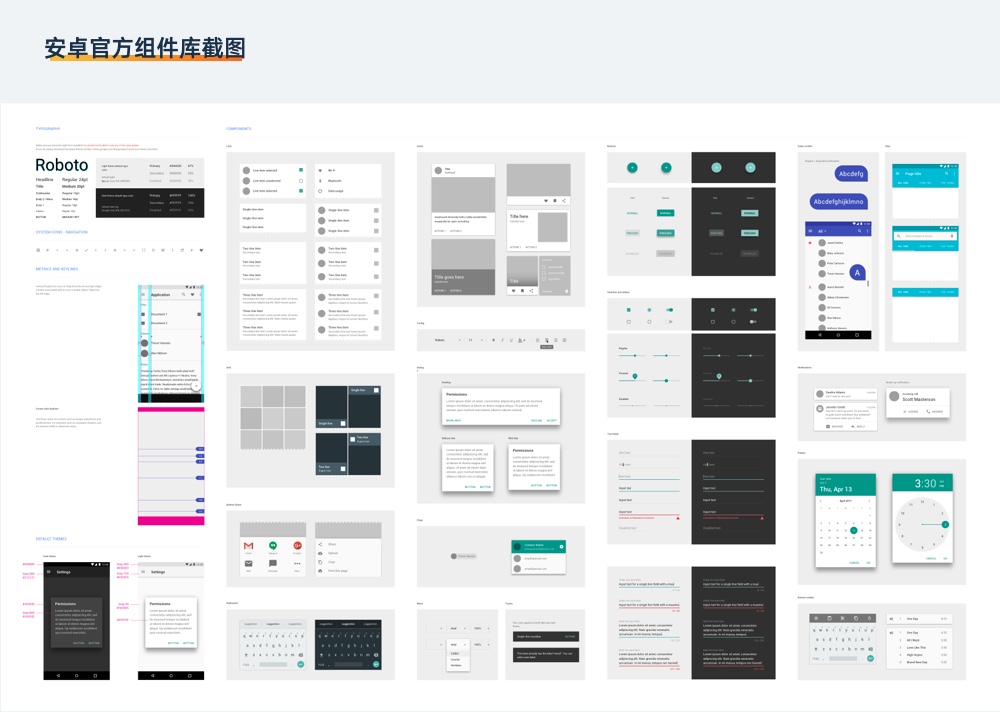
我们想要搞清楚 iOS 和 Android 官方元素的具体尺寸,最好的方法就是去下载它们的官方 UI-Kits,如下图的安卓组件库所示。

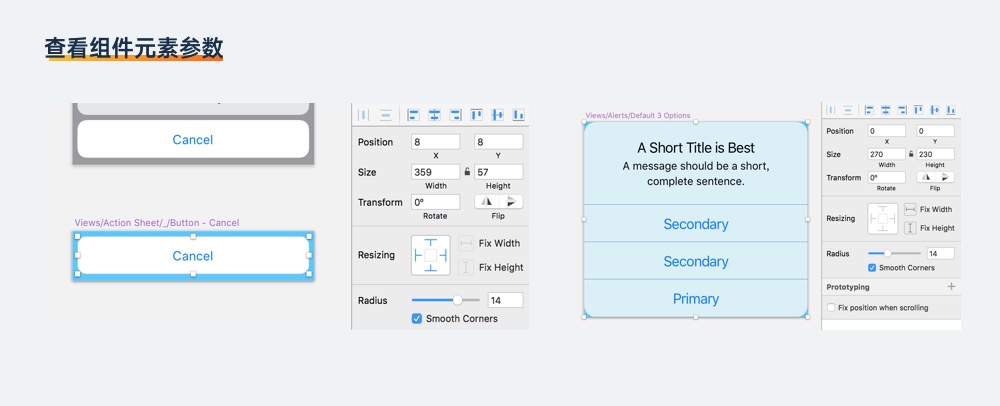
官方并不会提供一个列表,逐一罗列每个元素的长宽和其它参数,所以想要弄明白参数的问题,要自己在这两套素材库中选中元素才能查看其尺寸。如下图左侧这个按钮,我们就能看见它的各项属性:宽 359pt、高 57pt、圆角 14pt;右侧的 Alert 提示框则宽 270pt、高 230pt、圆角 14pt。

因为 iOS 组件库下载下来的都是 dmg 格式的文件,很多 windows 用户不知道该怎么打开它,这里只需要百度搜索「DMG 提取器/查看器」就能下载到专门的解压工具了。
在初期,我们想要设计出符合官方规范的界面,就可以严格照搬官方的元素设置。但是,即使官方的源文件所包含的元素及字体已经非常多了,在实际设计过程中,还是会出现它们无法覆盖的元素类型,需要依靠我们自己去给出尺寸。
还有如字体的应用,官方源文件使用的语言是英文,光是官方应用的两种 SF 字体,就包含了十几种字重,所以我们可以看见文字应用面板中密密麻麻的字体类型。在真实的中文设计场景下,我们是不可能照搬这种规范的!

所以每一个学习UI设计的新手,都必须要明白,官方的规范终究只是一种建议,我们可以选择遵守也可以选择不遵守。如果一味的照搬这些内容,我们是无法设计出有趣个性化的界面的,比如下面这几款已经看不到 “ iOS 设计 ”的应用。

官方的参数决定我们设计的下限,当你不知道该怎么做,或者设计的目标就是以系统原生的体验和视觉为准,那么照搬就行了!后面文章要说的,就是脱离开这些束缚之后,该怎么自定义 UI 元素的尺寸。
二、尺寸设置原则
UI 和平面不一样的地方,就是极其关注元素属性的具体数值。平面的排版无论是海报或画册,使用百分比、目测的形式就足以让我们做出很多优秀的作品,无需紧盯着其中出现的每个元素的长宽高的数值。而 UI 的设计中,无论字体、图标还是按钮,都需要我们严谨地定义它们的长宽高,如下图设计一个按钮的操作:拖拉出矩形之后,我们依然需要到属性设置的对话框中去输入精确到1pt的数值。

这么做是因为在电子屏幕中,图像的呈现是由屏幕中的像素点来完成的,像素点是最小的显示单位,一个像素只能显示一个颜色,所以如果设置了带有小数点的数值,那么这个元素的边缘就会虚化。所以为了避免这种情况的出现,我们就得用整数来定义元素的长和宽。

这当中还涉及到不少比较复杂的屏幕显示原理问题,尤其是和像素倍率相关的基础知识,我会在另外的文章里分享。
需要注意的是,文章中出现的所有尺寸数值的单位,默认以 iOS 官方规定的逻辑像素单位「pt」为准,即 XD 和 Sketch 默认画布的单位,若在 PS 中设计需要在这个基础上乘以 2。
只有分隔线,是唯一可以不使用整数的特例。因为 1pt 的分隔线看起来会非常粗,一点也不精致,感兴趣的同学可以自己在 Sketch 或 XD 中画个列表然后用 1pt 的线条做分隔,再导出到手机里观看效果。即使是官方应用,也主要使用 0.5pt 的线条做分隔。

无论是在 iOS 还是在 Android 的规范中,都提到过使用 8 x 8 的网格做辅助,这导致网上有很多片面的文章会反复强调对元素的尺寸使用 8 的倍数。
iOS: 使用 8px 网格系统:网格系统可以让线条和图像内容在所有尺寸上保持清晰,无需太多的修饰和锐化。将图形边界对齐到网格上,减少按比例缩小图像时出现的半像素和内容模糊的情况。
Android:所有组件都与间隔为 8dp 的基准网格对齐。排版/文字与间隔为 4dp 的基准网格对齐。在工具中的图标同样与间隔为 4dp 的基准网格对齐。
实际上,我们在真实的设计环境中,建议大家使用 4 的倍数作为一般元素的尺寸倍率即可,如 8、12、16、20、24……等,它的好处我会在后面的文章中做说明。如果发现 4 的倍数无法满足某些特定的需要,如:多 4pt 太大,少 4pt 太小,那么我们就可以使用一般的偶数如18、22、26 等。
以上就是我们一开始要建立的元素尺寸原则,精简完即:
使用整数,只有分隔线可以使用 0.5 的小数
使用 4 的倍数,根据实际情况可以切换成一般偶数。
有了这样的原则,并养成习惯,我们就能在每次设计前对元素尺寸有个大致判断,然后再根据需要按 4 的倍数调整,如下面设计注册登录页面的输入框作为案例。

开始我使用 280pt 宽,44pt 高的尺寸,但是觉得有点僵硬,太正式了!这时候反思认为应该是输入框太矮导致的,所以高度上改成 44+(4x2)=52pt 。这时候又觉得太高了,实际输入内容也没那么宽,于是再对高减 4,宽减 40,获取最终结果。
所以,因为这样的操作原则,决定了 UI 元素的尺寸不是凭感觉用鼠标拖拽出来的(拖动效率太低),而是在元素的属性栏中填入它们的数值。UI 的设计过程就是一个不停键入参数和调整参数的过程。

这里要声明,在我的描述体系中,控件指的是:界面中最基本的交互单位,如按钮、滑块、开关、分页控件等,更复杂的如动态卡片,功能快速入口等,就归入组件中,便于我们理解。
下面,我会根据前面定义的基础原则,分别讲解控件应该使用的尺寸范围。
一、按钮 ( Buttons )

按钮是界面交互操作中使用最频繁的控件了,当然按钮呈现的形式也多种多样,比如可以是文字、图片、图标、卡通形象等等。在这里,我们只聚焦于矩形的基础按钮。
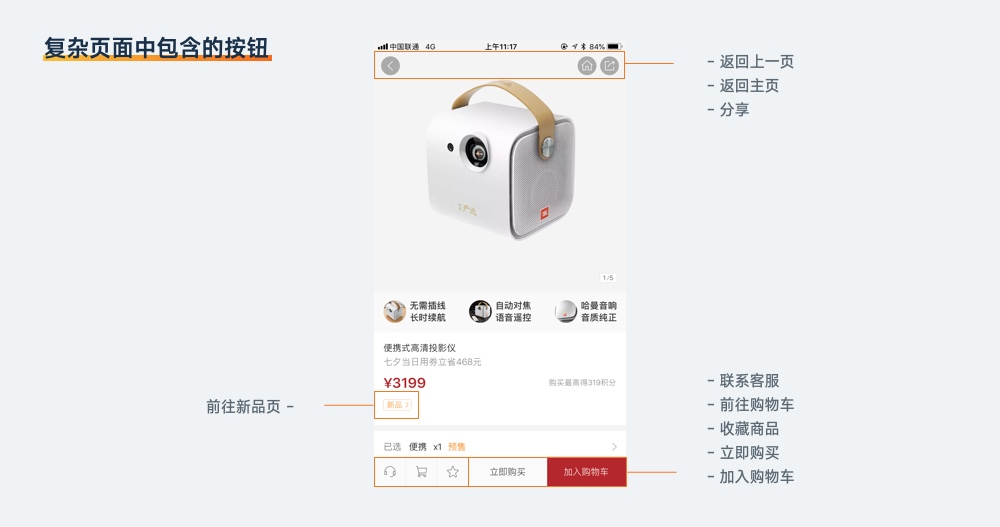
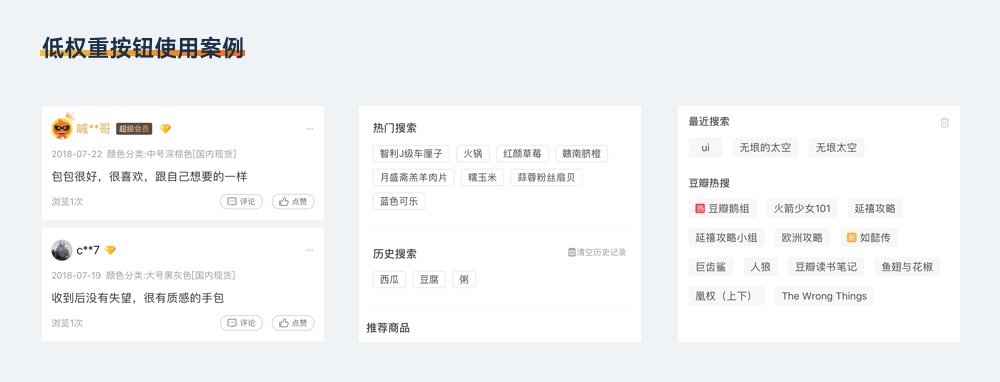
在进入具体参数的讲解前,要先理解一点,按钮实际上是所有控件中最复杂的一个。并不是因为在设计样式上复杂,而是因为按钮承载了最多的产品诉求,权重差异极大,例如看下面的案例。

在上图里,可以点击的东西不少,我们只说外观是标准样式的按钮,就有 9 个。而这里面,权重最高的必然是 “加入购物车”。权重最低的,则是前往新品页。
要定义按钮尺寸,我们首先需要整理清楚不同的按钮在界面或整个应用中的权重。尺寸和权重是成正比关系的。当然,颜色也是对重要性表现的关键因素,不过不在这里展开。
按钮高度
当我们设计按钮时,优先从高度入手,再去定义宽。为了便于新手理解,我首先从高度上来匹配权重,分成高、中、低三类:
- 高权重:40-56pt
- 中权重:24-40pt
- 底权重:12-24pt
高权重的按钮,类似登录页的注册、登录,购物详情页的购买,流程页中的下一步,它们的最小高度应该从 40pt 开始递增。低于这个数值,那么按钮就很难在页面中起到视觉支撑的作用,因为会感觉到它太细了。

中权重的按钮,类似个人主页的关注、点赞、评论按钮等。这个层级的按钮依旧有比较高的交互频次,所以我们必须得保证它易于点击。24pt 是在我经验中便于点击得最小尺寸了。这种按钮通常是组件中的一部分,不像层级最高的按钮常常是处于一个孤立的空间,所以高度如果超出 40pt,就会对当前模块产生直观的破坏。

低权重的按钮,就类似查看更多、标签、详情等类型,相对于交互属性,这类按钮具备更多的提示属性,只要让用户能看见,又不需要太显眼。尺寸不大于 24pt,能容纳内部文字或图形元素即可。

按钮宽度
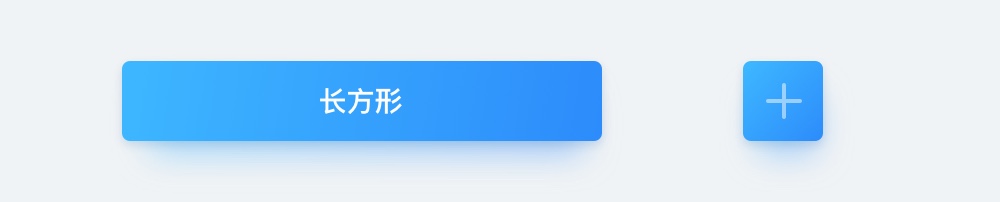
主流的按钮都是横向的长方形,正方形的也有,但就是不能变成纵向的矩形。

按钮的宽度主要和内容挂钩,内容数量越多,按钮自然也就越宽。唯一的例外,只有高权重的按钮,可以无视内容的长度。因为它们需要更多的区域,往往都是撑满屏幕内容区域或横跨屏幕的,可以特殊处理。
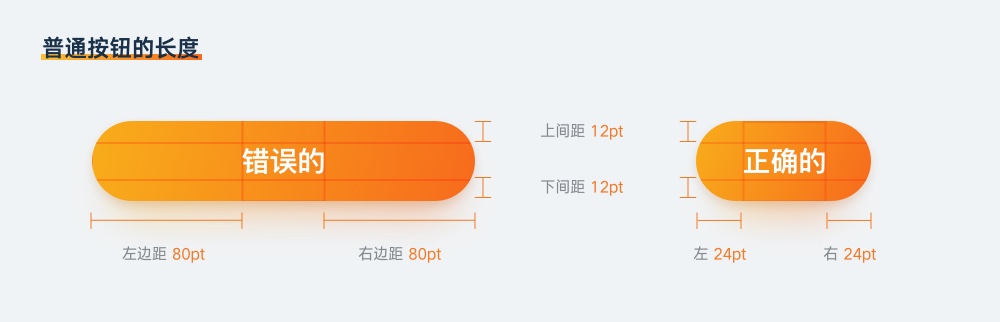
普通按钮,左右边界与内容的距离过大,就会让按钮看起来非常的不协调。所以我们要根据内容的长度来设置按钮的宽。左右间距的大小,应该小于或等于上下间距的 2 倍。

按钮圆角
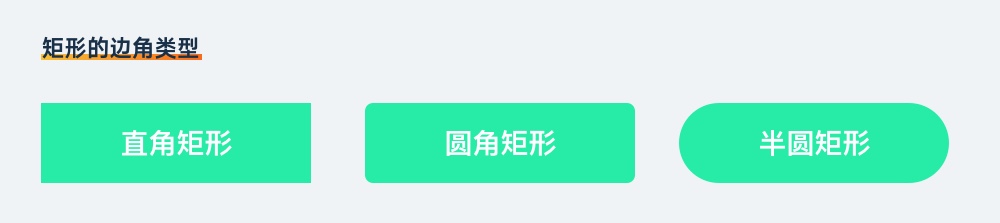
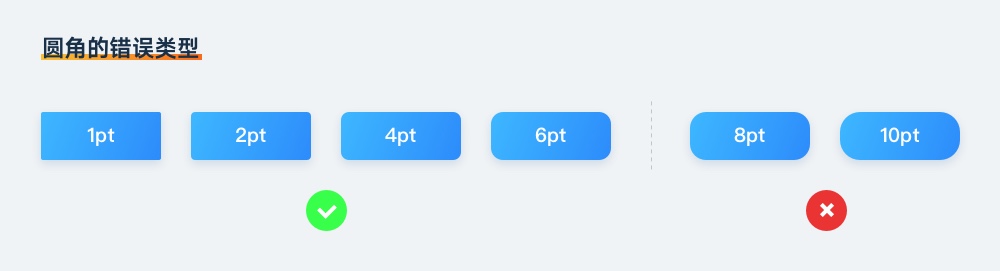
最后,按钮尺寸还有一个属性,就是按钮的圆角。矩形的四角有三种类型,即直角、圆角和半圆。

为矩形设置圆角,是为了让按钮看起来有一定的圆润感不会显得太尖锐锋利,这种圆角的数值要给得更加谨慎,只要超出了一定的范畴,就会对视觉的和谐产生影响,我习惯称呼为——半圆不圆,如下图右侧的错误案例。

所以,我们在设计圆角的过程中,一定要仔细感受圆角在画面中的和谐性。而圆角的设置范围,小于等于高度的 1/4。例如,一个 24pt 的圆角矩形,圆角的尺寸就应该不大于 6pt。
以上就是按钮相关尺寸定义的说明,当然,在真实的设计需求中可能遇到很多无法满足的情况,这就需要大家多做尝试了。
二、输入框 ( Text Fields )

输入框也是比较常用的控件之一,它和按钮有非常接近的外形。最常见的就是登录页账号密码输入框,以及首页上方的搜索栏了。
输入框的高度,常规在 36-56pt 之间。低于 36pt 时则输入框看起来会非常拥挤,比如我用下面学生的案例做个演示。

三、步进器 ( Steppers )

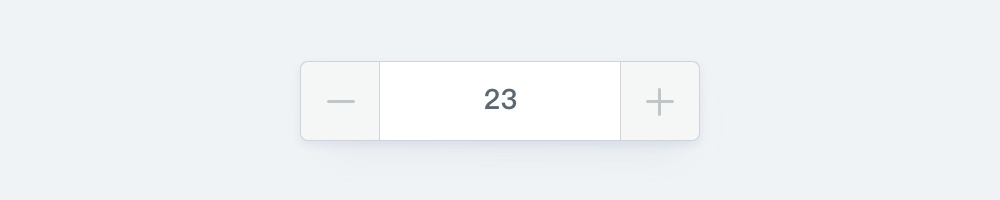
常见的步进器,就是输入框和按钮的结合。左右有两个用来增加数量的按钮,中间是允许我们直接键入数字的输入框。在尺寸上,它也介于两者之间,高度在 28-40pt 之间。下面我再用学员的作业做次演示,当低于 28pt 以后,就会发现在屏幕中的占比实在太小了。

步进器中常见的错误,是在我们在绘制左右两个按钮,设置外框的圆角时,并没有合理的去掉内侧的圆角,这是绝对不应该忽略的细节。

四、下拉菜单 ( Dropdown Menus )

下拉菜单要注意它具有多种状态,默认、展开和选中。默认状态与输入框类似,主流的高度也使用 36-56pt。但是,当菜单展开后,下方多出来的选项菜单,就值得注意了。
菜单的宽度正常情况下与默认状态相同,而高度根据里面包含的选项数量决定。单行选项的高度,不大于默认的选项框。但也不能过小,新手很容易在弹出菜单中设定过小的高度,使个控件看起来会非常的别扭。

五、开关 ( Switches )

开关也是按钮的一种形式,通常出现在设置页的列表中,上方就是它主流的几种样式。在设计开关的时候,要先确定一个矩形区域,高度使用 24-32pt,宽度则用 1:2 的比例。如高度使用 28pt,那么宽大致可以使用 56pt,之后再将其他细节填入。

六、滑块 ( Sliders )

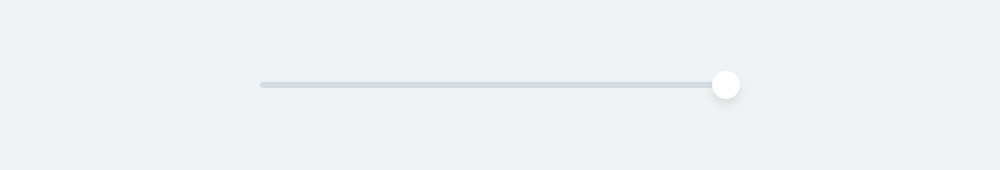
滑块形式接近开关,通常在中间有一个操作节点,下面有一个用来表示区间的线条。实际上我们该做的就是分别决定它们的尺寸。
节点如果做的太小,不仅会显得难看,而且会让人觉得很难操作。它的直径应该在 16-28pt 之间。而下方的横线,宽度由所在内容区域的宽决定,高度一般在1-4pt 之间。
七、页面指示器 ( Page Controls )

指示器用来展示元素序列,虽然在 APP 中没有太重要的作用,但既然我们加进去,就要让它看起来和谐。大多数人在定义指示器时,不是太大,就是太小。可以只从后面提供的尺寸中选择,就能保证指示器的尺寸不会出错。
指示器主要是圆形和矩形两种形式:
- 圆形:8、10、12pt ( 直径 )
- 矩形:14×2 pt、16×2 pt、20×3 pt
八、提示红点 ( Badges )

提示红点也是大多数应用会使用的一个控件,它的大小应该在 24-32 pt 之间。作为一个圆形,这个控件设计起来很容易,但设计师往往忽略一件事,那就是如果中间的数值超过 10 变成 2 位以后,要怎么处理。
在设计这样的元素时,我们要用一个矩形元素来表现,即画一个正方形,然后将圆角设成最大,那它看上去就是一个圆形。那么每增加一位字符,我们就需要为这个矩形增加该字符的宽度,可以用左右间距判断。
因为相同字号下,不同英文、数字的宽度都是不一样的,所以我们要根据实际输入的字段长度去决定圆角矩形的宽度。

九、分页控件 ( Tabs )

后一个控件,就是分页控件了,安卓中的 Tabs。这个元素在设计时也受到排版空间的影响。较为宽松的排版风格,高度就比较大,若拥挤则反之。下面是高度的取值:
- 高权重:40-48pt
- 低权重:28-36pt
分页控件主要应用在头部和页面中部的组件中,如下方的案例:

虽然很多时候分页器没有背景色,但是背景的矩形框是必须画出来的,即隐藏填充和描边,这样我们就可以通过垂直居中的方式,来确定中间文字的位置。

一个完整的分页控件,里面会包含两个或以上的选项,所以定义每个选项的宽是必要的。通常,我们有两种定义方法,一种是选项少时,直接进行均分显示,另一种是选项较多,采取定宽模式,宽度最小建议在 64pt以上,才不会显得过度拥挤。

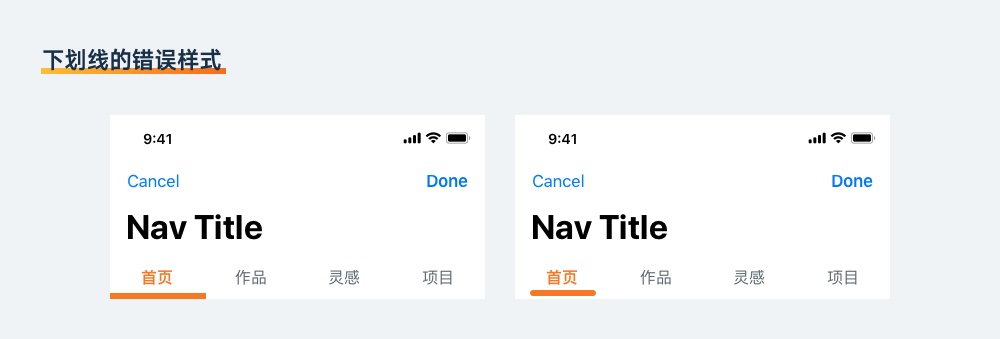
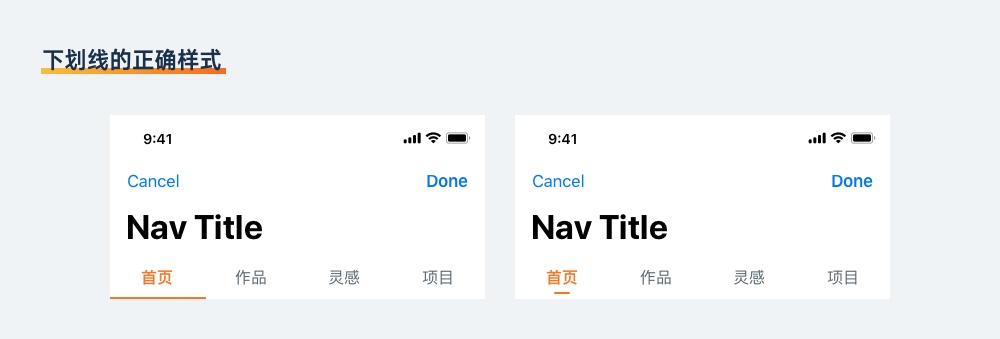
分页控件选项处于选中状态时,有的设计是修改背景色,有的是修改文字属性,但今天最常见的就是加入下划线。这个元素如果定义得不好,会让整个控件看起来非常粗糙,它需要在样式中能起到画龙点睛的作用。

下划线分为两种,一种是贴在控件底部的,另一种是在文字下方悬浮的。两种方式线条应该使用的高度都不应该大于 2pt。宽度的话,前者和每个选项背景区域相等,后者则可以在 8-16pt 间(小于文字总宽)。下面是正确设计效果:

十、尾声
前面说到了不少控件的尺寸,那么真实应用的效果会如何呢?下面我就用原型的方式,不考虑样式与色彩将它们组合到完整的页面中去。

可以看到,模块大小很均衡,看上去不会觉得哪些地方太大或太小,只要稍加填充样式,那么就可以变成完整的设计稿了。
这些参数虽然不能覆盖所有特殊的状况和需求,但至少可以保证这些控件不会被设计得很奇怪。当设计师没有对于特殊化风格设计的控制能力时,就先学会正确的使用上面的这些参数吧。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
“ 增长是现在业务的硬指标,大环境下设计师也免不了要背这样的KPI。 ”


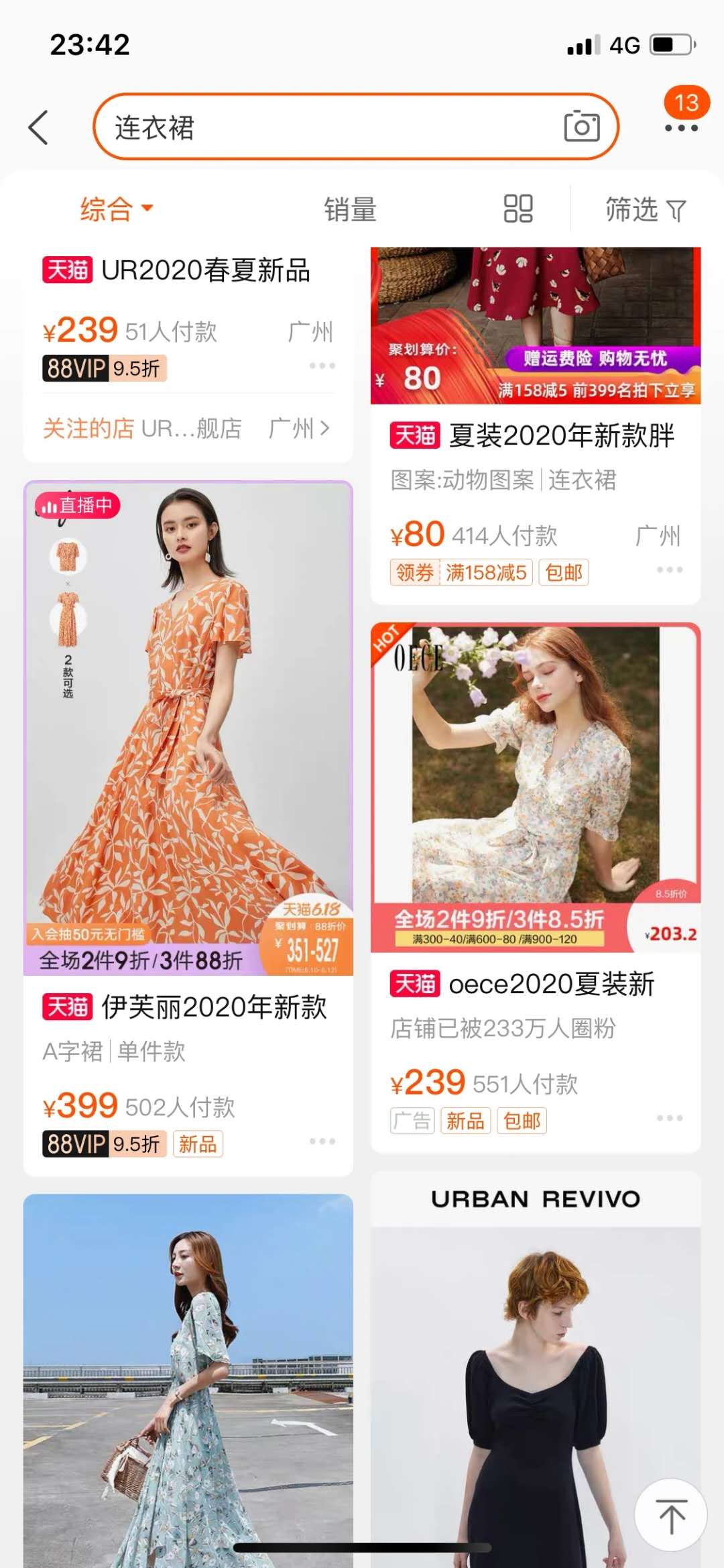
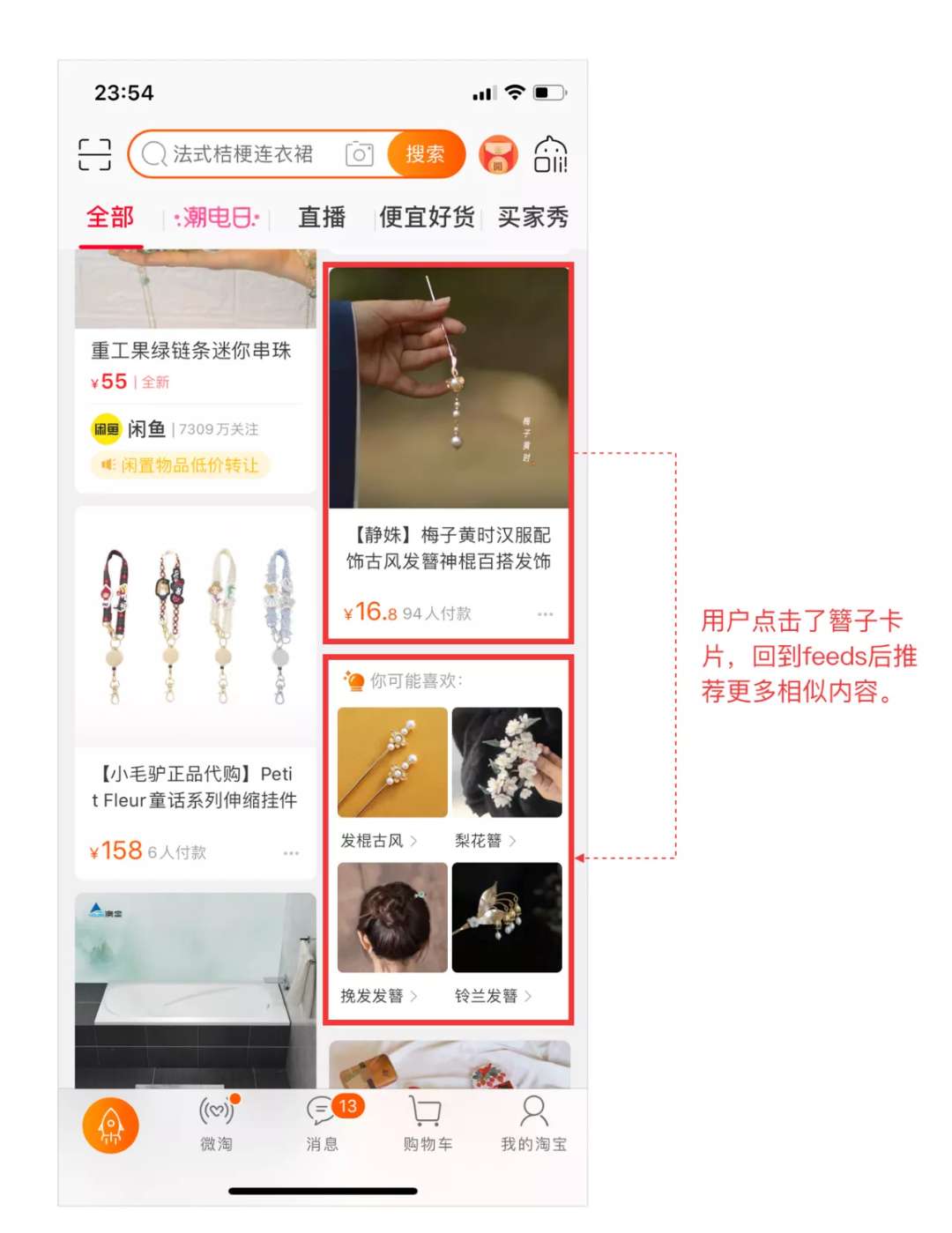
设想一下这样的画面,如果在你的Feeds列表里面推荐的是一些机械键盘和游戏装备,那作为用户,会心想“晕,这些东西又不能让我变瘦变美,跟我啥关系?往下翻翻再看看有没有什么可买的东西”。



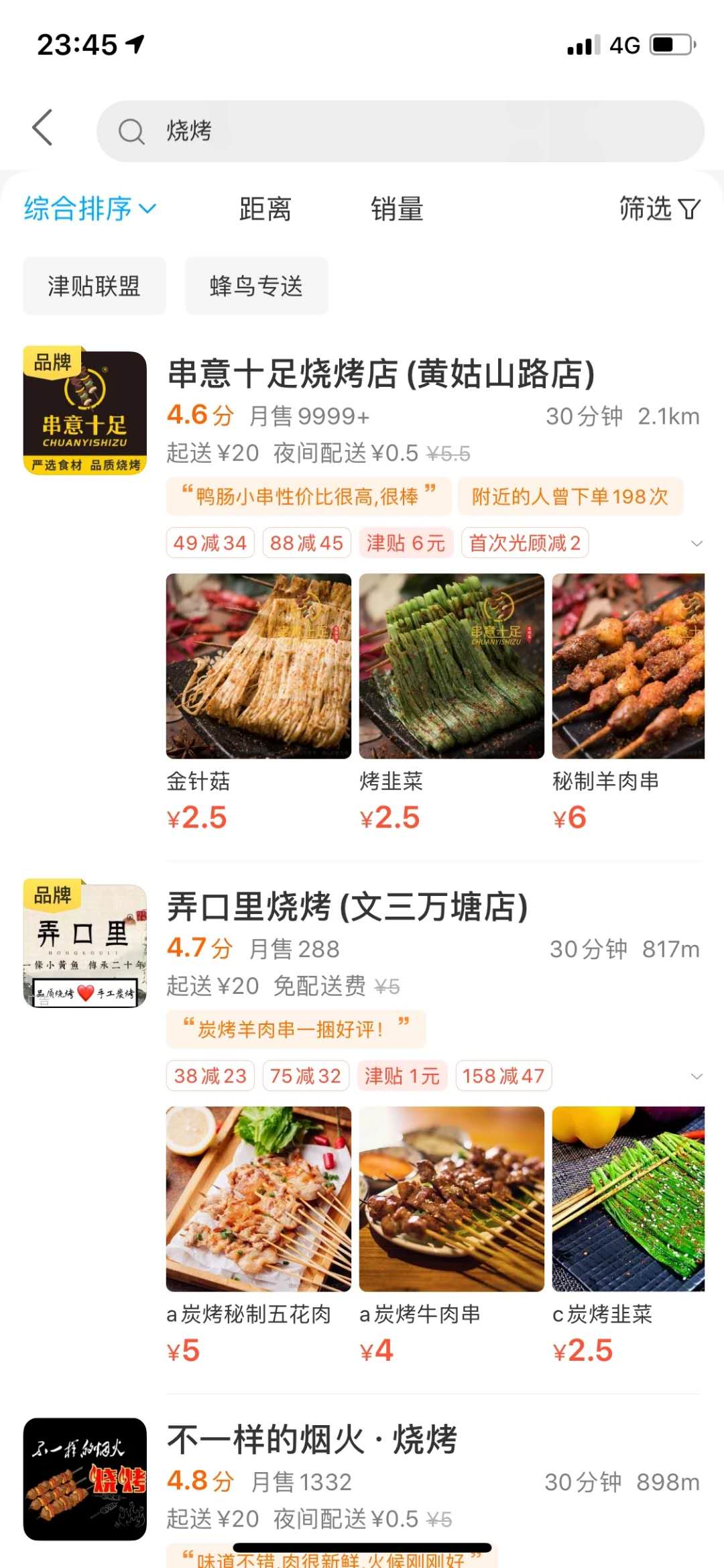
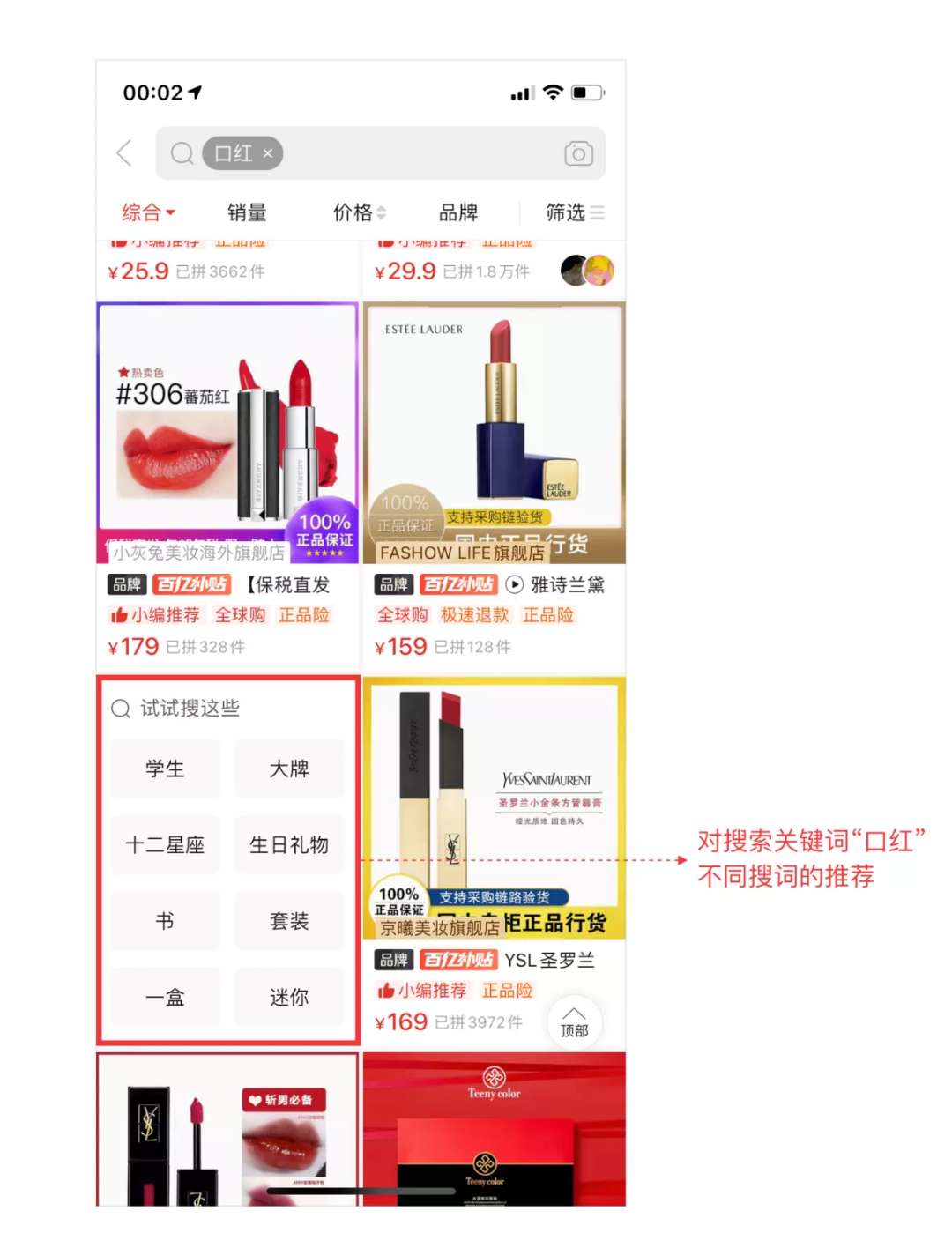
2. 商户信息:品牌标签(比方说品牌、优质商家等)。商户信息的透出,对追求品牌的用户来说是个有利的促进因素。如下图中商户的“品牌”标签。

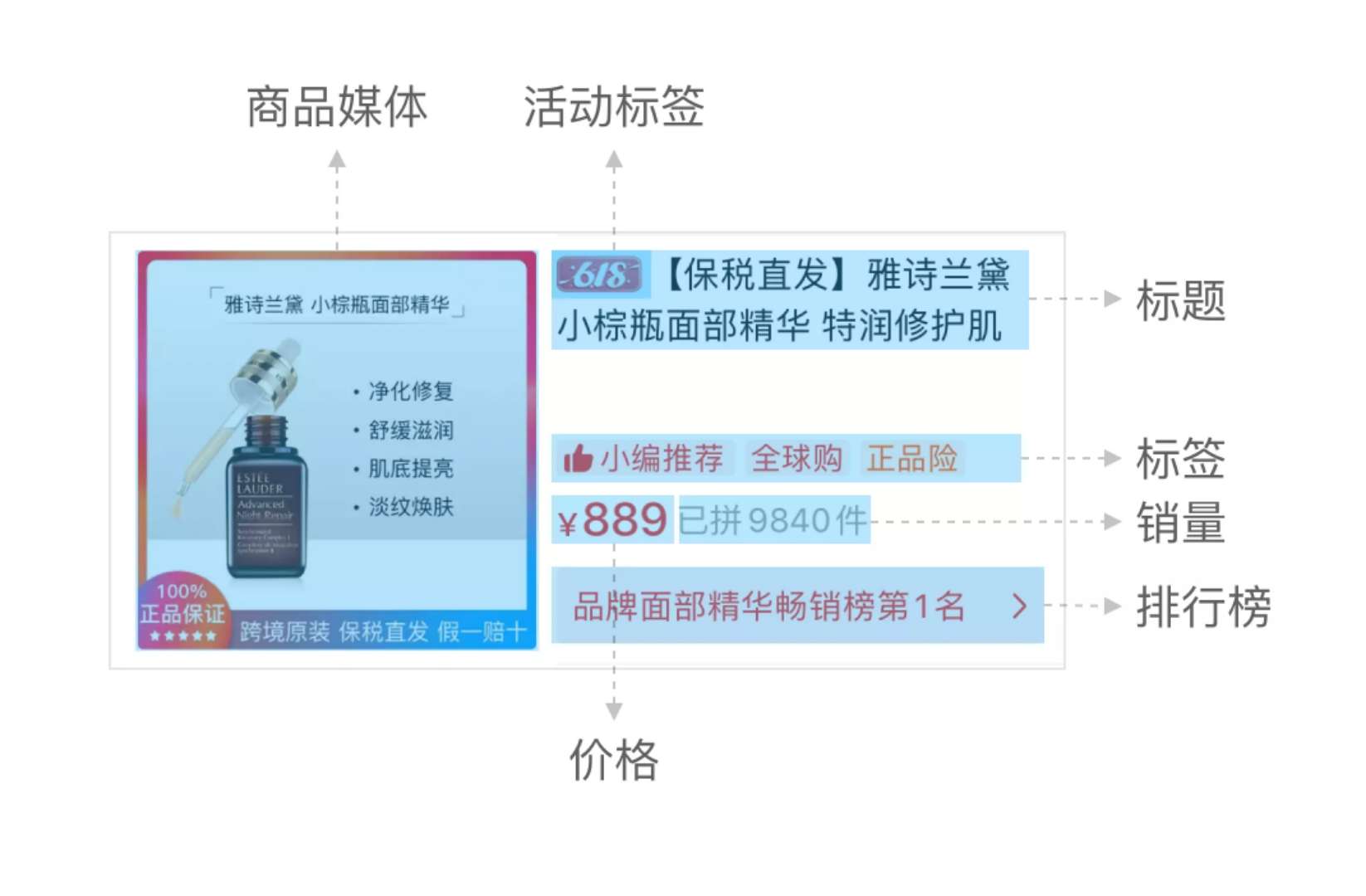
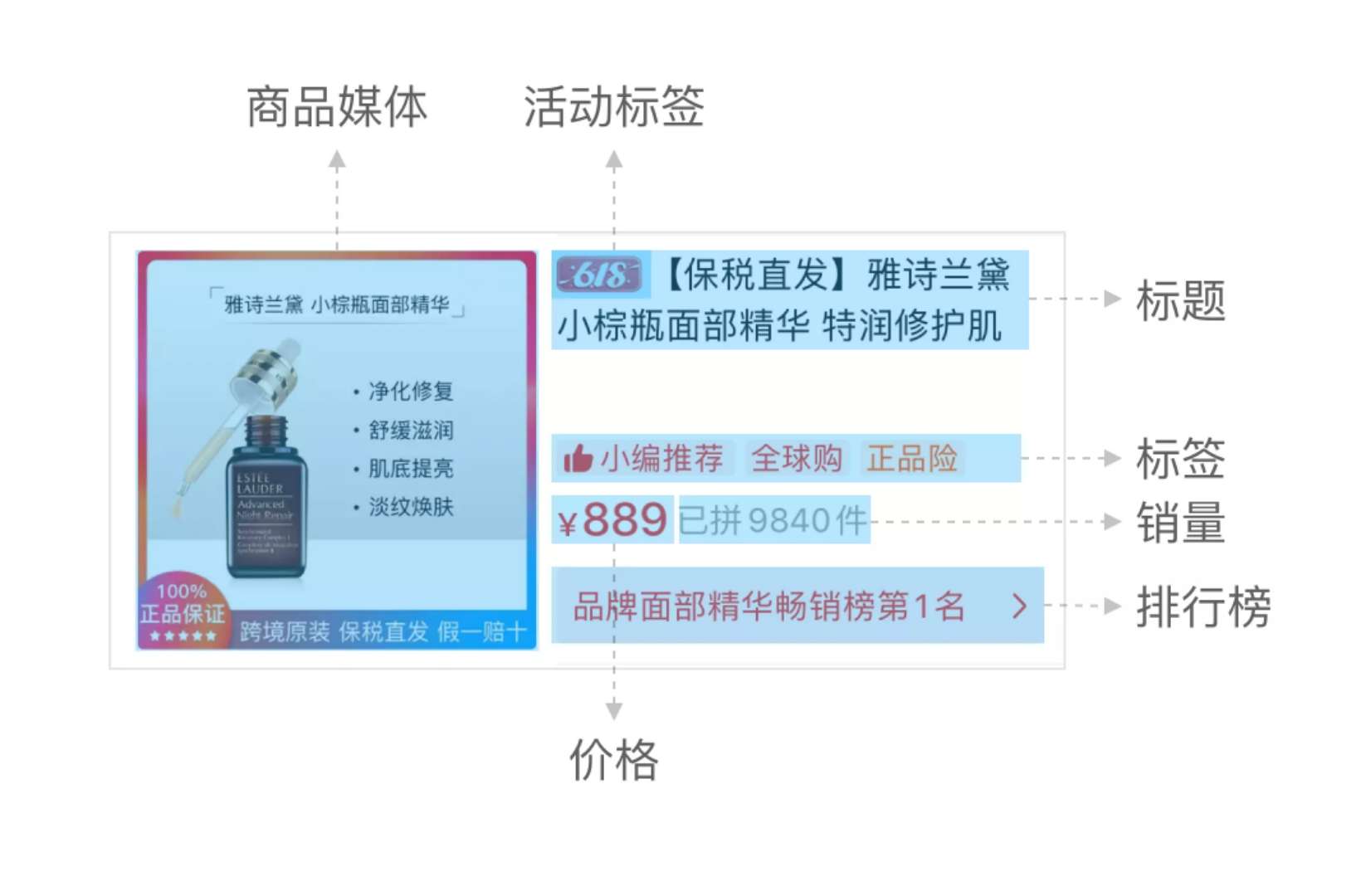
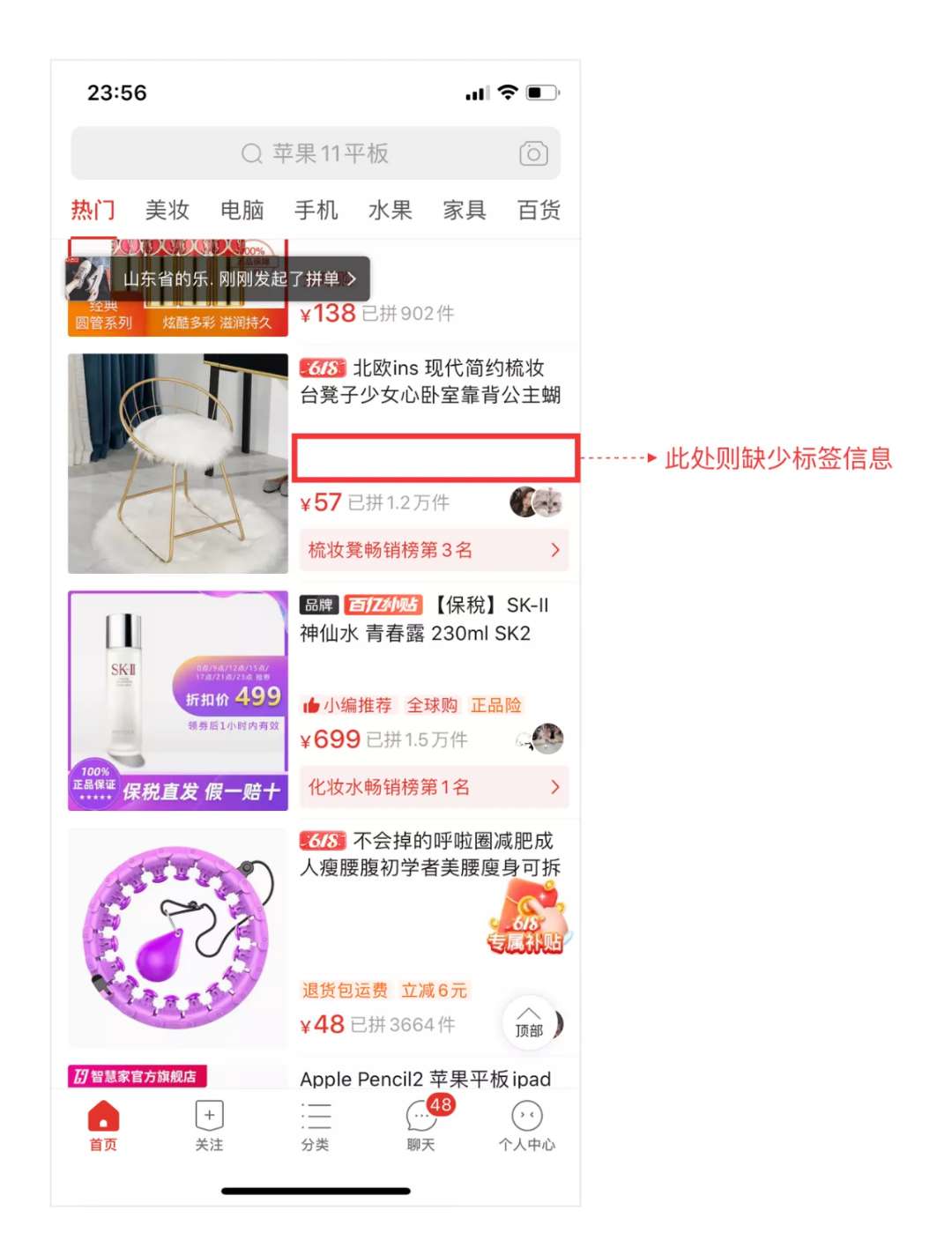
光有这样的利益点也还不够,设计师需要做的就是将这些信息进行表达,怎样表达?设计方案将卡片进行结构化和组件化。什么是结构化和组件化?如之前的图(某平台的商品卡片结构)


三、兴趣点的试探



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在今天的 UI 设计领域,由扁平化设计风格占据主导地位,已经是无可辩驳的事实了。扁平化应用除了提升用户获取信息的效率外,对设计师而言就是设计的难度大大降低了。
一个界面的 UI 视觉元素,仅仅只需要图片素材、矢量图标、几何、文字,UI 设计师的工作仅仅是对内容进行组织和排版,涉及到原创的也仅仅只有少量的图标(大多数人还画不好)。

这种状态持续了很多年,看起来岁月一片静好。
但是,这两年市场发出了一些不同的声音,那就是打破纯扁平风格的 UI 风格、元素开始越来越盛行了。
比如新拟态风格在年初炒了一波热度,各大平台和公众号都铺天盖地的发文和介绍,介绍它的设计理念和设计方法。

还有就是以饿了么、美团为首的国民级应用在主页显眼的位置里使用极具识别性的拟物图标,引起设计圈的热议。

首先讲讲新拟态设计,之所以之前只字不提,是因为我对这个风格实在没什么好感,有种对纯拟物借尸还魂的味道,且它的样式对于信息密度高的应用是完全不适用的,只能活在飞机稿里。
而国内大型应用开始在实际项目中上线拟物图标,意义就不一样了,证明这样的设计是经过几个大厂团队认可,且有共识的。
当然,这并不因为大厂用了就无脑推崇。而是纯扁平的设计已经越来越难满足部分需要强视觉效果的页面设计了。
今天的互联网和过去不一样,用户的增长留存不再是过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系的等待用户临幸是没有出路,这种现状也被称为互联网的下半场。
佛系不行,当舔狗更不行(成本太高),所以今天大型产品都在对待用户的态度都选择更具更具侵略性的霸道总裁人设。不仅是用色饱和度越来越高,运营活动越来越密集,广告和强提示也越来越多。比如刚打开了三个应用,进入的首页大家自己意会……

有点扯远了,回到话题上。在这种掠夺用户注意力的思路指引下,再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。
而拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计降低信息浏览效率是必然的,所以它只适合做局部的视觉强化,来加强用户对特定区域的感知。
最常见的需要被凸出的要素,就是首页中应用的快速入口图标、分类图标和底部导航栏图标了。这些区域长期受运营活动支配,相信大家已经很习惯了。

只是,这些图标开始在脱离运营活动的状态下,也开始使用非扁平模式,那就不再是运营设计师的工作职责,而是 UI 设计师们绕不过去的槛了(知识盲区)!
且除了 APP 外,其它领域对于拟物设计的需求也会开始逐渐提升,尤其是目前越来越复(fu)杂(kua)的大屏数据展示、车载界面、定制系统等等。
作为新世代的 UI 设计师,多数人对拟物的设计可以说是完全空白的状态,所以是时候要重拾拟物设计这个传统艺能了。

前面我有提到,拟物主要应用在关键的图标上,但应用的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物,而是经过一定简化、抽象后的拟物 —— 轻拟物。我们要先来明确一下轻拟物到底是什么。
首先我们看看,过去优秀的拟物图标和设计案例,它不仅表现元素本身的光影、透视、构造,甚至会非常完整的表现物体表面的材质和肌理。

这种图标单看起来确实很好看、细致。但是,把它丢进我们当前的页面中是非常违和的,因为它们细节实在太多了,而且画起来非常耗时间,不利于项目整体的推进。
所以为了符合画面的质感,又要考虑项目效率,轻拟物这个概念开始被提出和应用,作为一个折中的解决方案。
它和纯拟物设计的共同点在于,也表现光影、结构、透视,但它尽可能精简了轮廓的复杂度、肌理和层级,呈现出更概念化、理想化、易于辨识的拟物图形。

所以,我们主要去学习的内容是轻拟物的设计方法,而不是徒手画照片(这个可以缓缓)!
而轻拟物虽然 “轻”,但它依旧也还具备拟物的基本特征,是有实体质感的。但是扁平从插画到图标设计经过多年的改版,有各种叹(hua)为(li)观(hu)止(shao)的设计,应用大量的渐变、投影、模糊的效果,比如下图案例。

这在我们之前图标的系列干货中有提过,这类设计是面性图标的进阶版,它们依旧属于扁平风格的范畴之内,不能和轻拟物划上等号。
对于这几年才开始学习 UI 设计的新手来讲,拟物已经变成一个很陌生的事物,这对行业来说是比较悲哀的一件事。
因为拟物的设计不仅仅是画图标而已,对它的学习可以全方位的提升设计师的基础素养,不仅包括对传统美术(结构、光影、色彩、透视)知识点的剖析,还包含对 PS 使用的深入探索。
可以说,自从拟物不成为必修题材以后,九成以上的UI设计师是不会用 PS 的,这极大的限制了他们自身的可能性和作品的多样性。

轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

除了形体外,光影就是整个拟物的灵魂了。
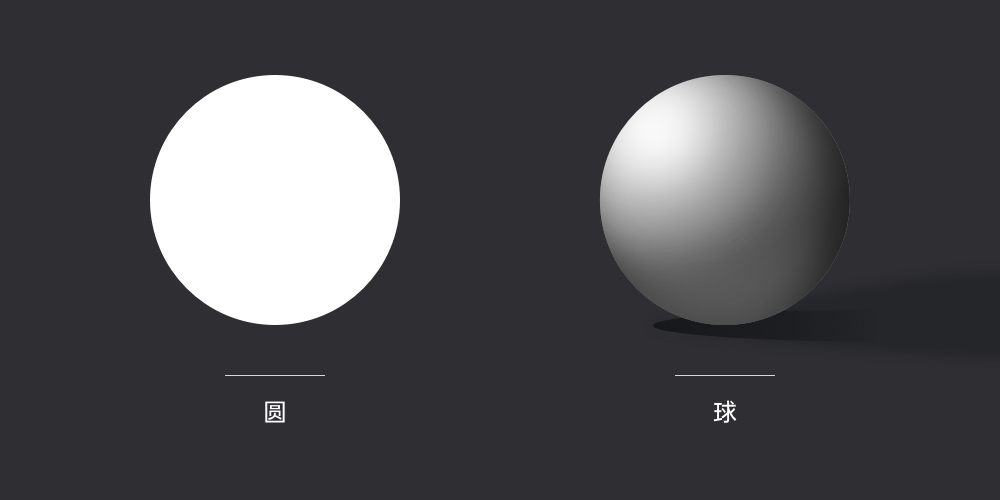
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

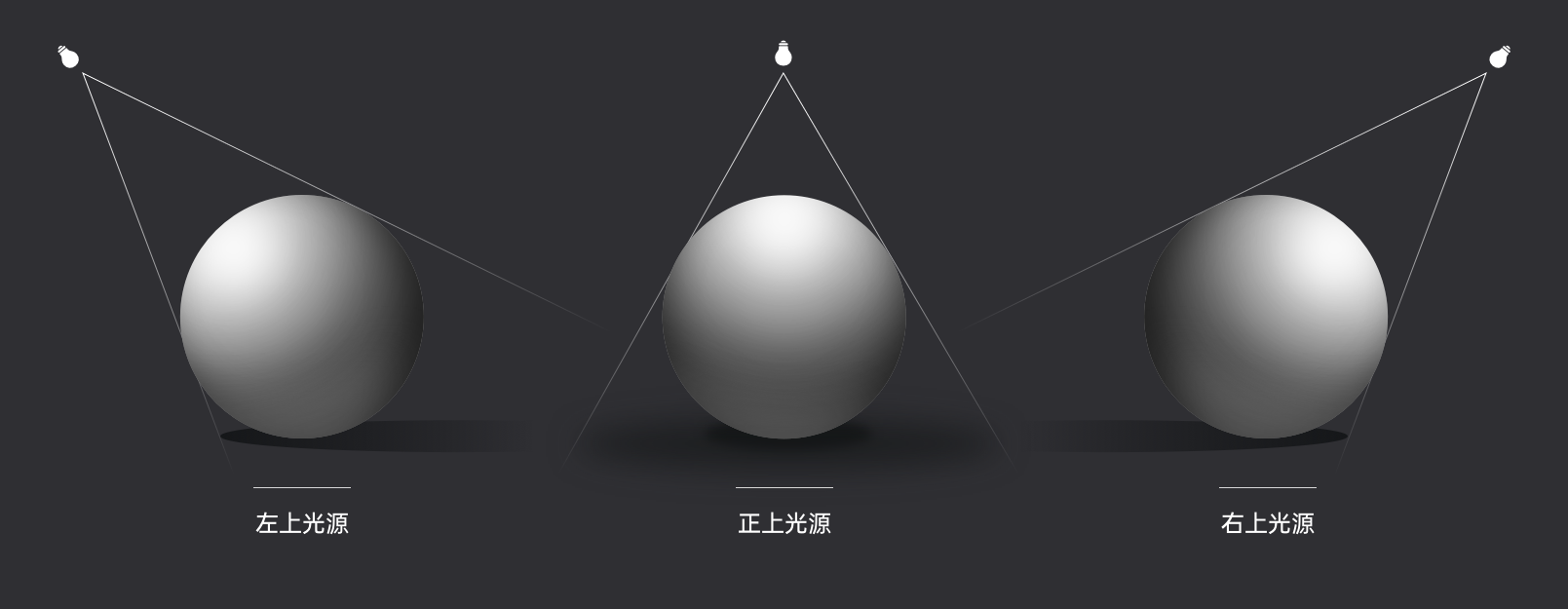
在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
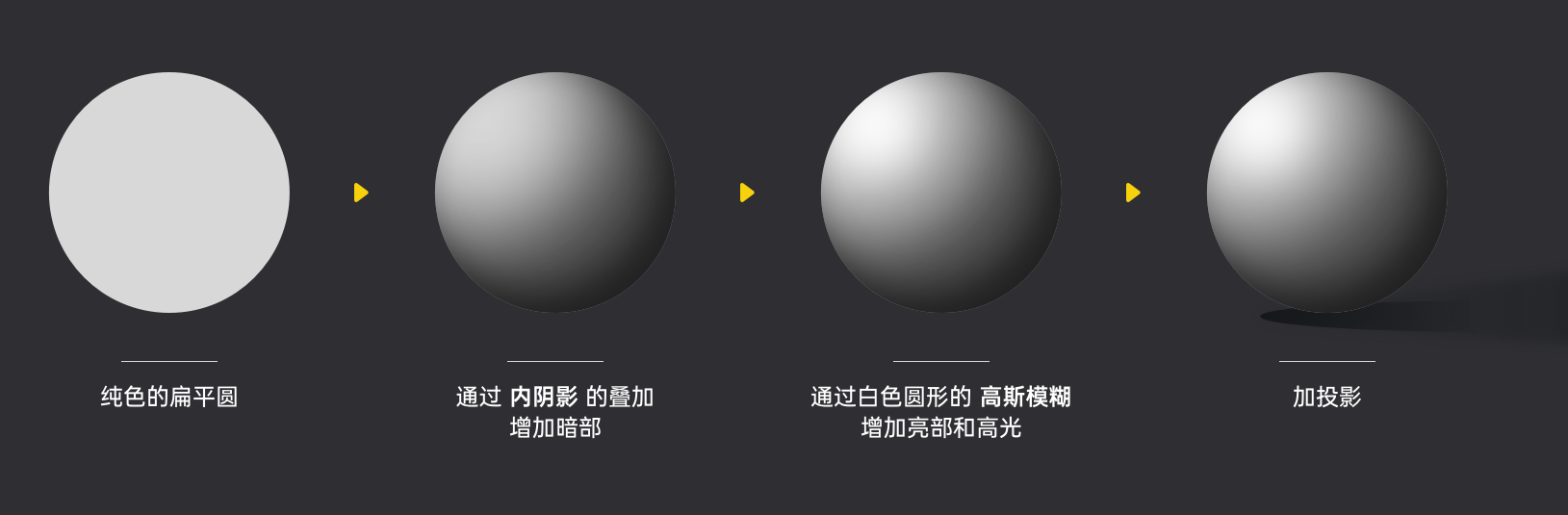
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现害会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。

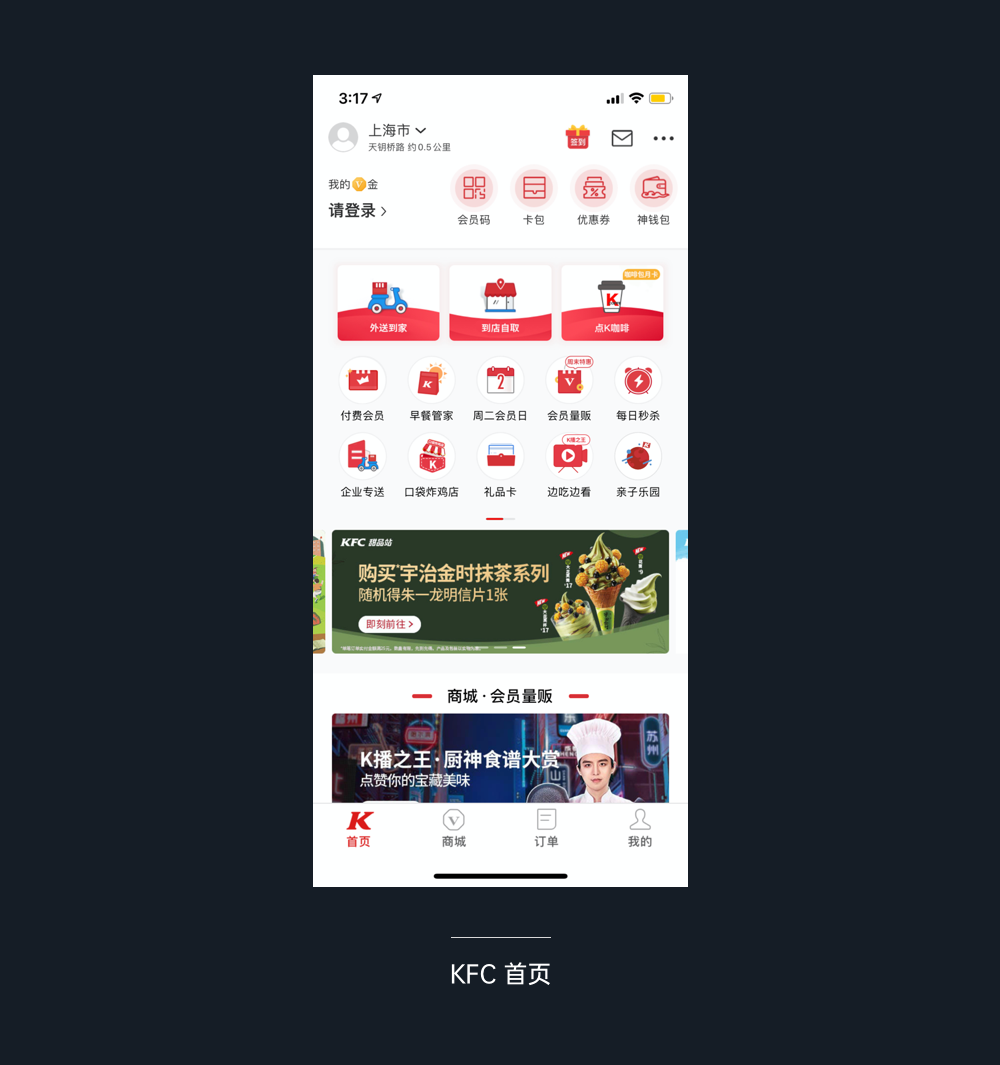
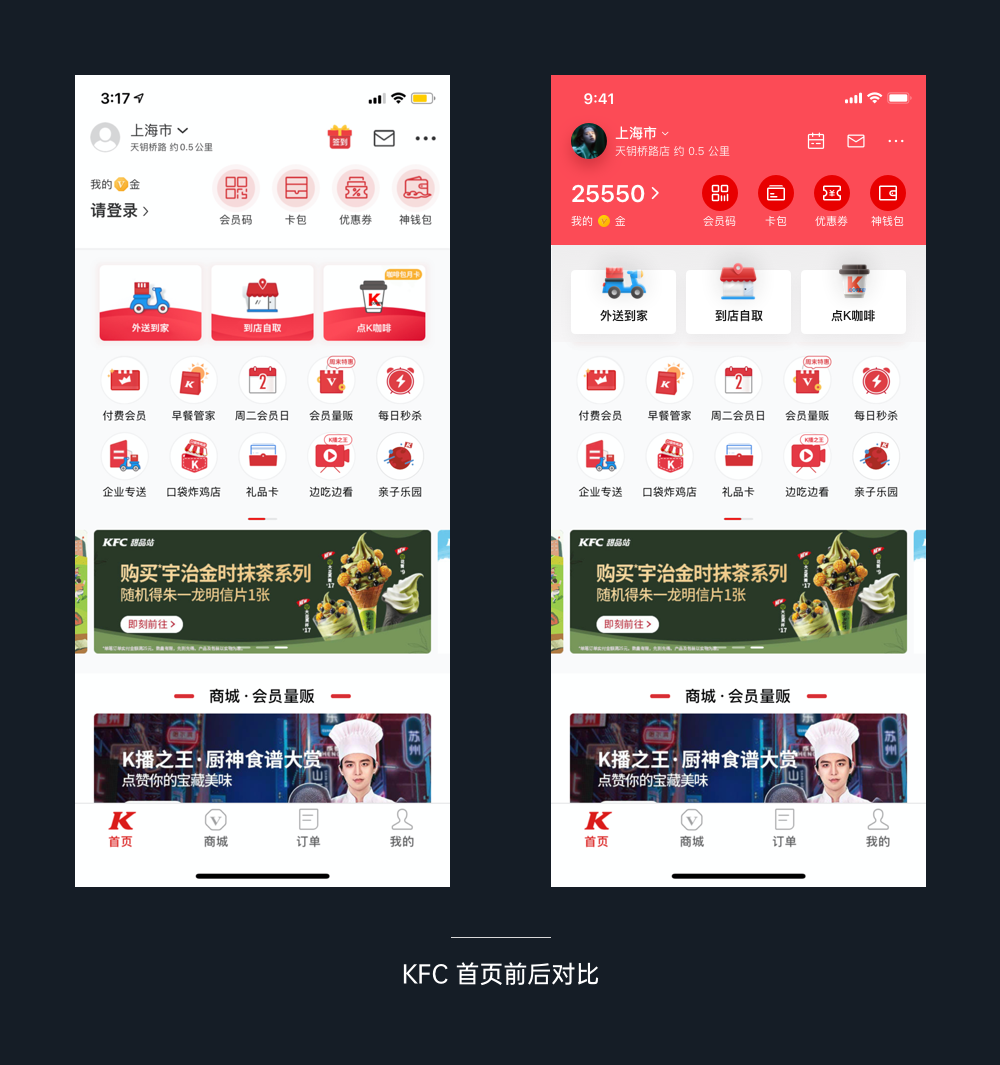
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

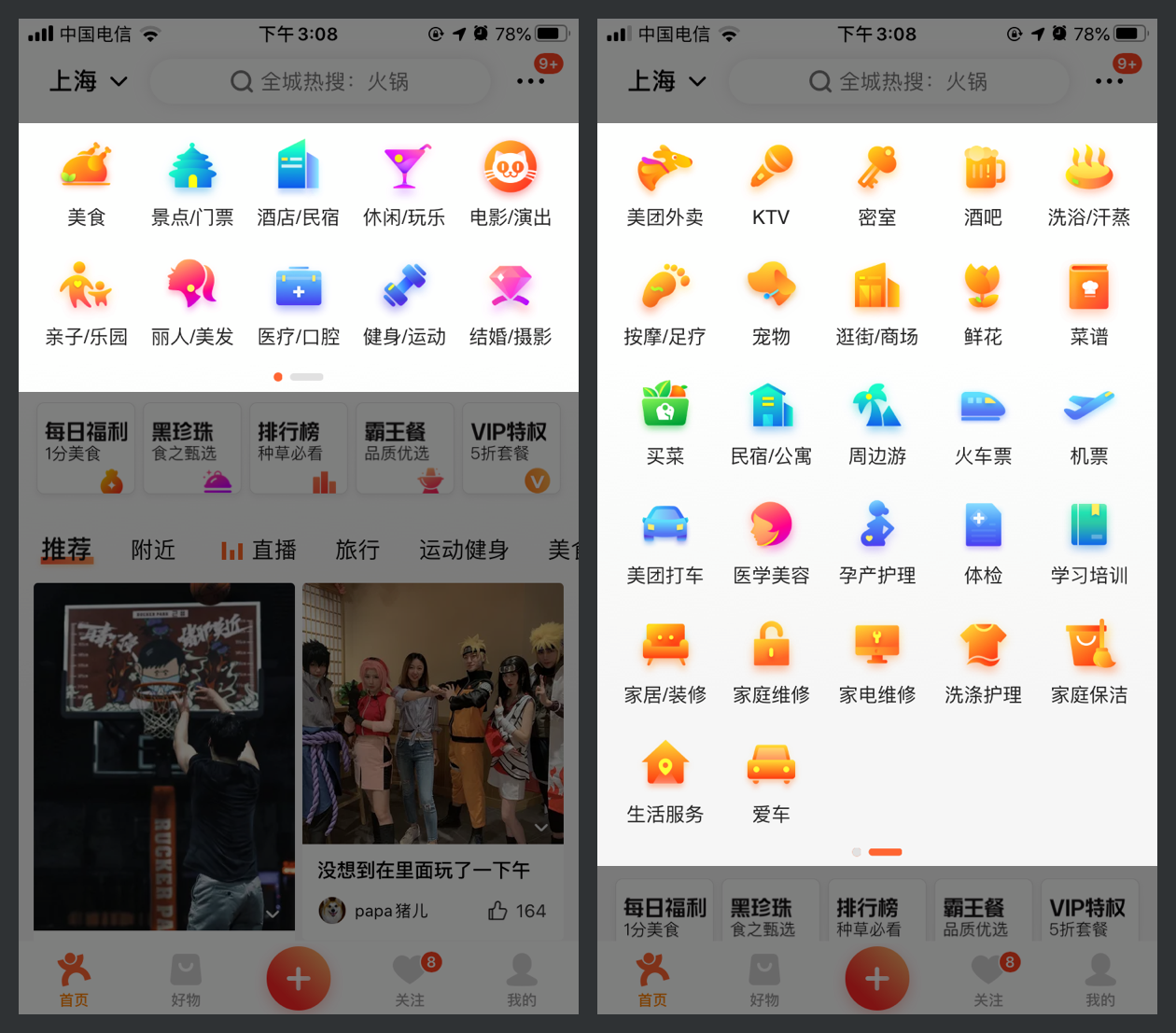
总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,讲整个图标的质感进行拉升,

通过上面的演示,我们可以将整个拟物设计流程精简成:
1.确定图形基本轮廓、外形比例、模块色彩
2.丰富细节样式增加趣味性和适当的拟真感
3.通过蒙版添加暗部来完善表现的明暗和层级关系
4.添加高光元素作为图形的亮点,拉升层次感
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。

最后的总结,学习轻拟物就是增加我们完成界面视觉输出的可能性,为视觉创意增加一些储备弹药,以应对越来越复杂的互联网产品和职业要求。
我们只在这篇罗列了制作的顺序和思路,并没有把软件的操作完全放出来,一方面是因为时间上来不及(偷懒),另一方面是希望大家不会被软件的使用框柱。只要概念清楚了,那么使用 PS、AI、Skecth、Figma 还是 Affinity 等软件都可以做出来。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从平面到屏幕,CMYK 到 RGB,墨点到像素,色彩越来越丰富,形式越来越复杂。而 UI 的发展从拟物的繁琐细节中挣脱出来,却在色彩的展现中放飞了自我。
零售业有个有趣的研究成果 —— “七秒钟定律”:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 67%。

要在小小的手机屏幕中加入这么多颜色,并保持其中的联系和逻辑,着实不易。如果你还对配色一无所知,完全不知道配色应该怎么入手,那么你需要了解一下,我几年经验总结的配色思路。

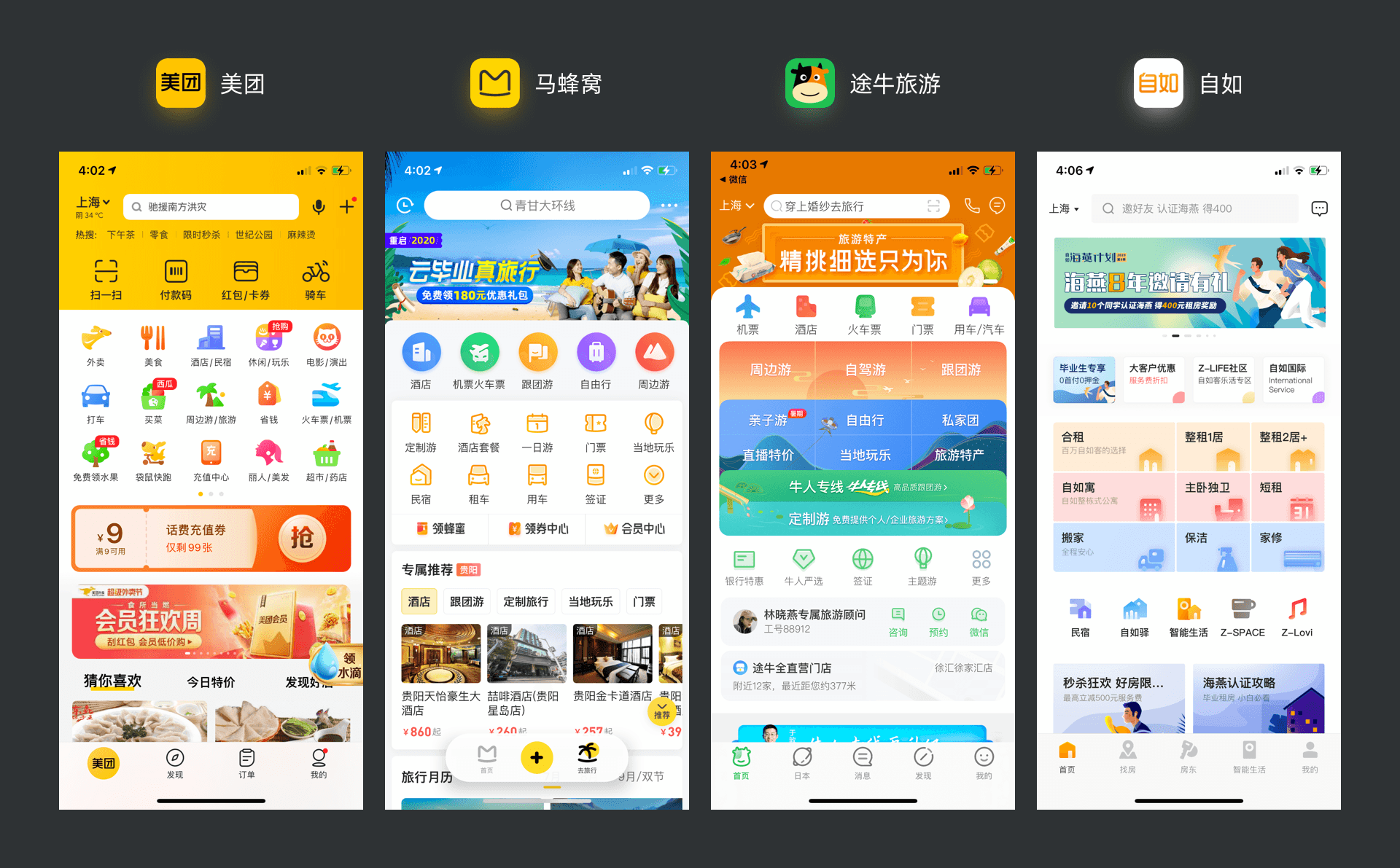
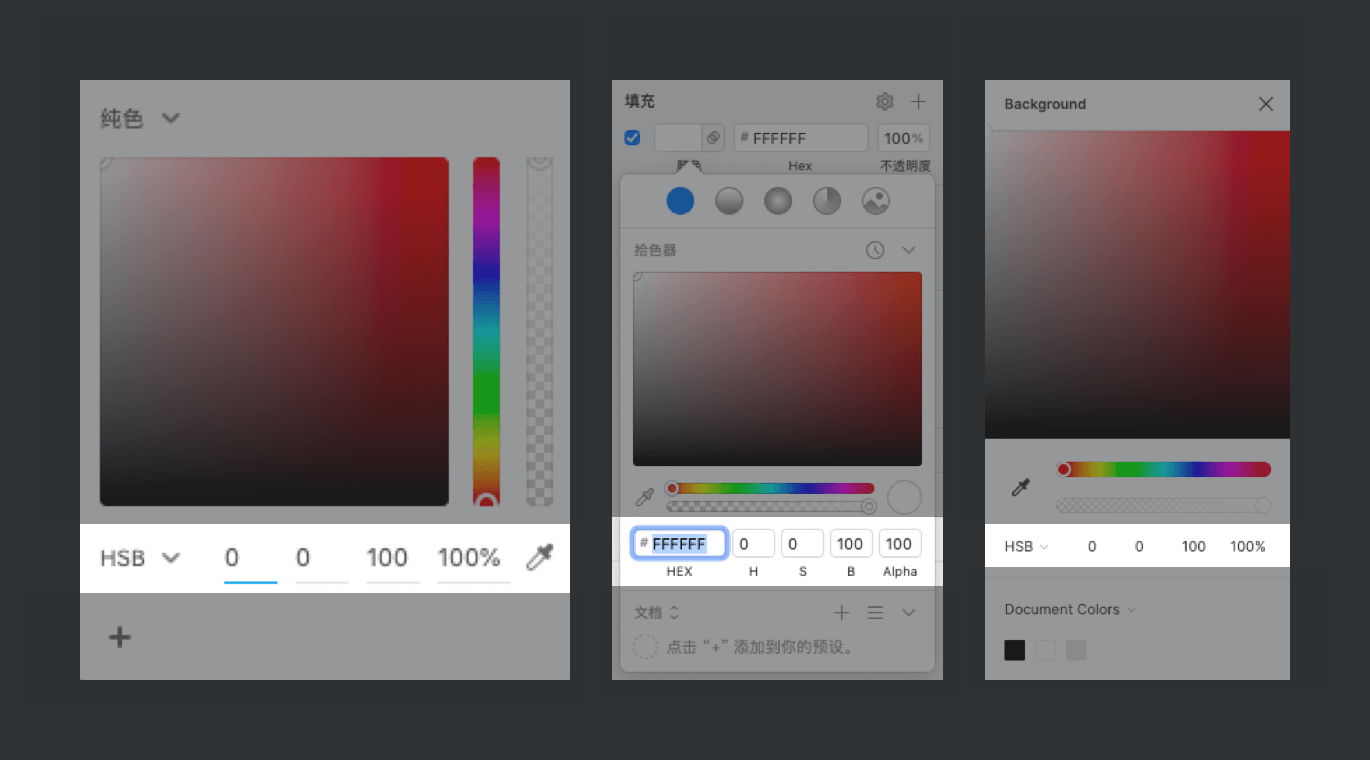
无论我们用 PS、AI,还是 Sketch、XD、Figma,和色彩打交道最多的地方就是拾色器窗口,我们来看看这些案例:

虽然是不同的应用,但是这个拾色器的用法大同小异,但是,很多新人并没有搞懂拾色器的正确应用逻辑。
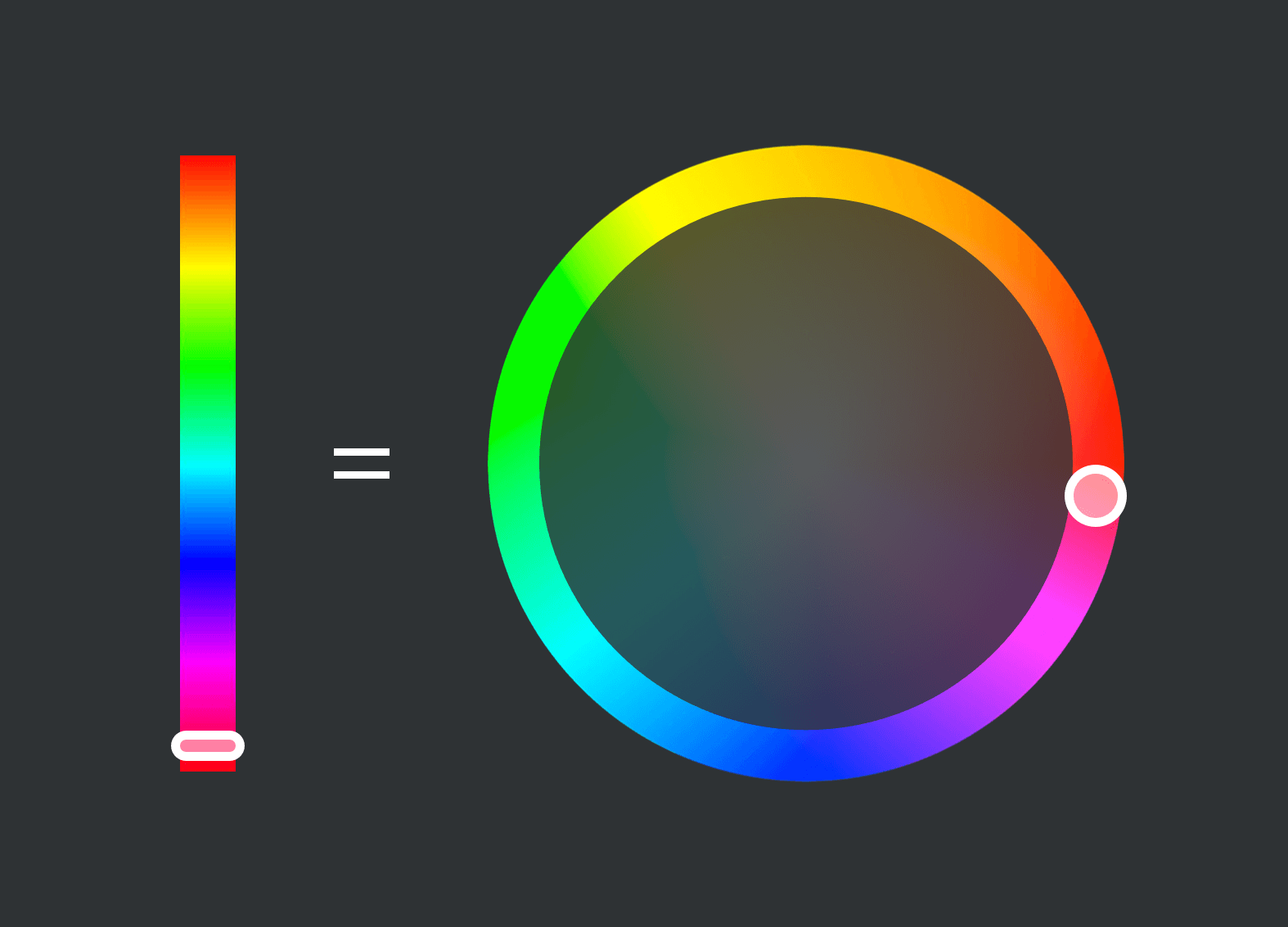
很多人知道,UI 的色彩使用 RGB 模式,但是拾色器主要的选色原理遵循的是 HSB 模式的逻辑,也就是色相(H)、饱和度(S)、明度(B)。

HSB 是色彩科学中对所有颜色属性的理论划分,是种概念上的定义,可以用来解释任何色彩,也就是说可以和 RGB 和 CMYK 相互转化,且 HSB 的选色逻辑更清晰、简洁、干练。
因为一个正确的选色过程,是先确定出色相,然后再在这个色相维度下选出明度和饱和度,所以我们首先要关注色相选择条。
细心的同学应该已经发现了,它们的首尾都是红色,那是因为色相的序列是一个首尾相接的环形模式,所以它实际上就是色环的柱状展示图,应用起来和色环没有实际区别。

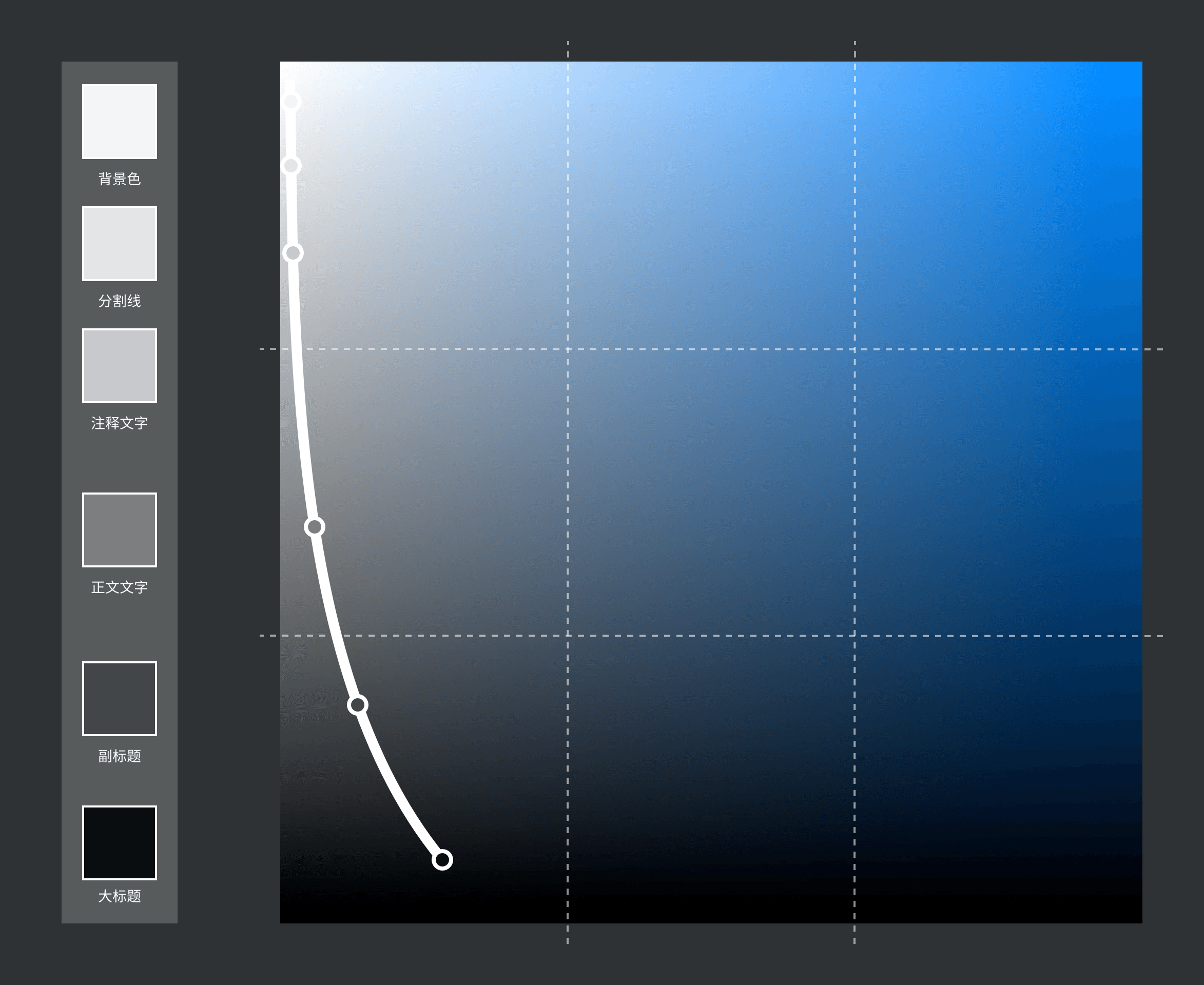
接下来就要说到重点,饱和度和明度选择区,我自己使用的习惯,是将这个选择区通过黄金三分法的方式切割成等比的 9 个区域,然后明确它们在 UI 中的对应情绪和应用场景。

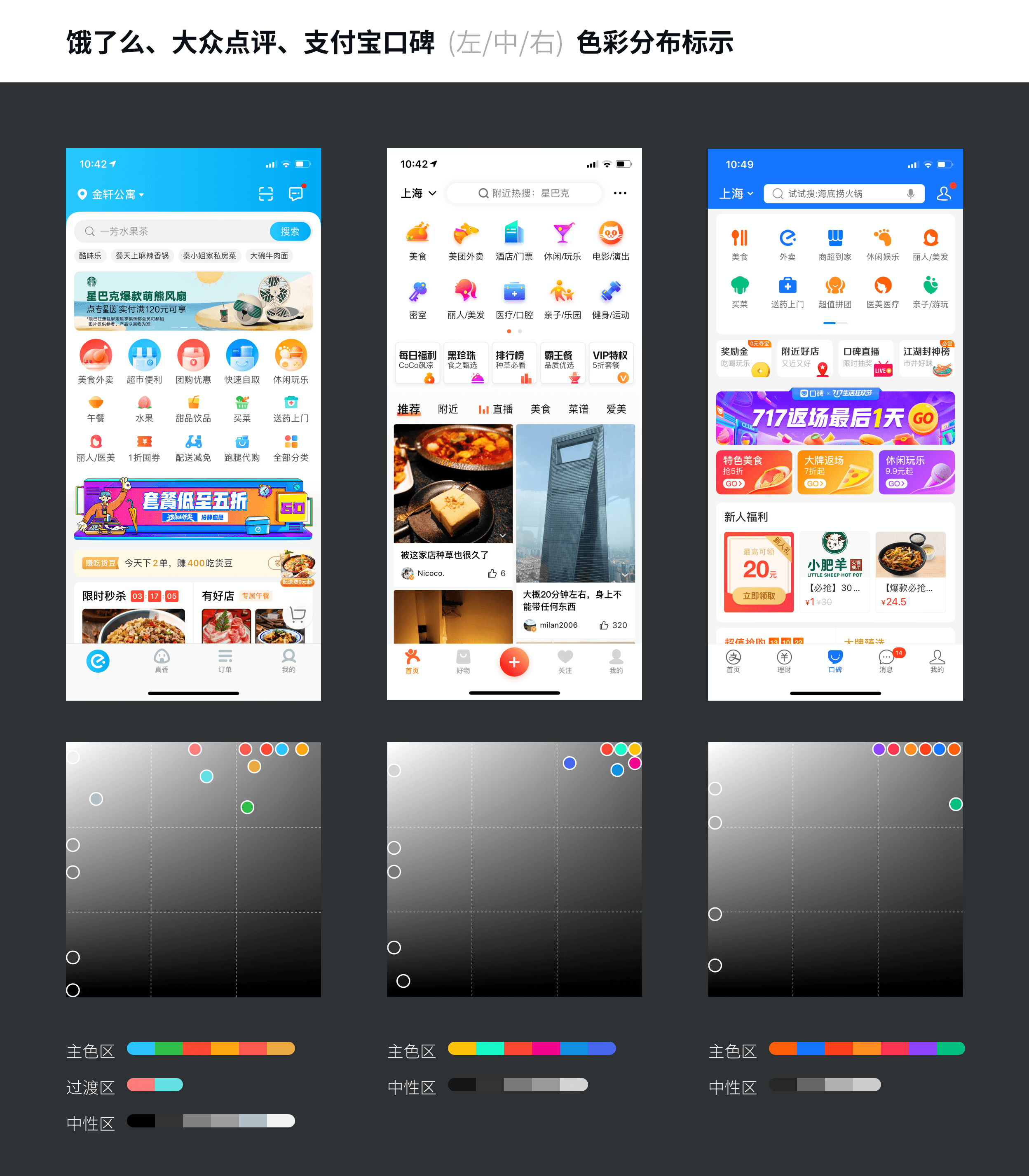
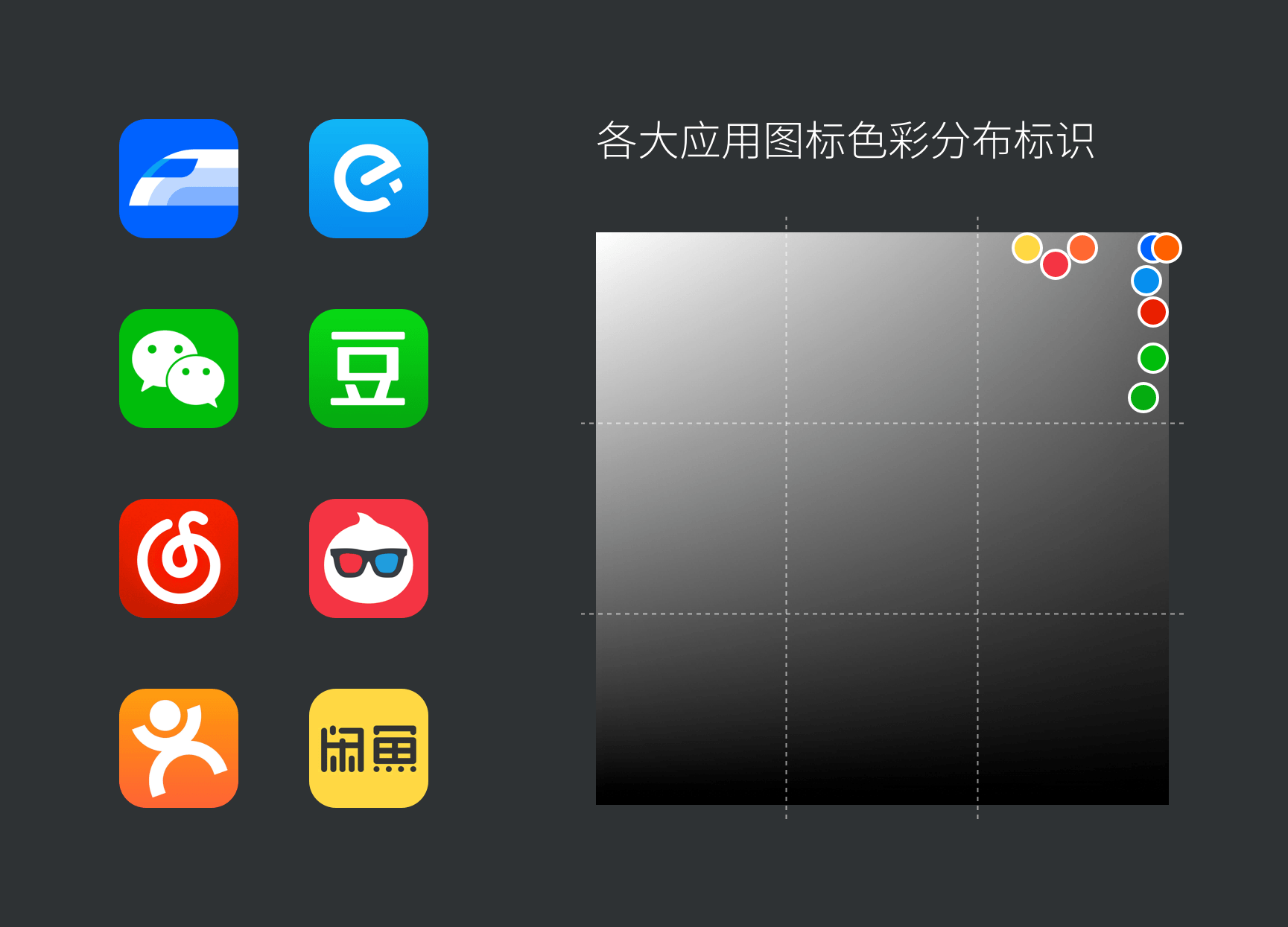
在过去的大量分析中,互联网产品的主色和重要辅助色都会往右上角聚集,一些次要、不可点的色彩聚集在中上方,而文字背景色则聚集在左侧,无人区则是我们重点避开的对象。
下面我们分析几个案例,看看它们在这个选择区中的色彩分布情况:

大家也可以自己拿一些主流的应用做截图,然后把它们的 UI 元素色彩排列到拾色面板中,就会得到基本一致的结果。牢记这 9 个区域的场景划分,可以帮助我们非常高效、安全地完成 UI 配色。

在众多的 UI 设计规范中,色彩部分的介绍,都必然包含三种类型,分别是:
主色:应用的核心色彩,品牌色
辅色:丰富页面视觉和传达效果的次要颜色
中性:没有色相的文字、背景用色
主色是一个应用的最核心的色彩,品牌的象征色,比如想到饿了么的蓝色、微信的绿色、京东的红色、淘宝的橙色。
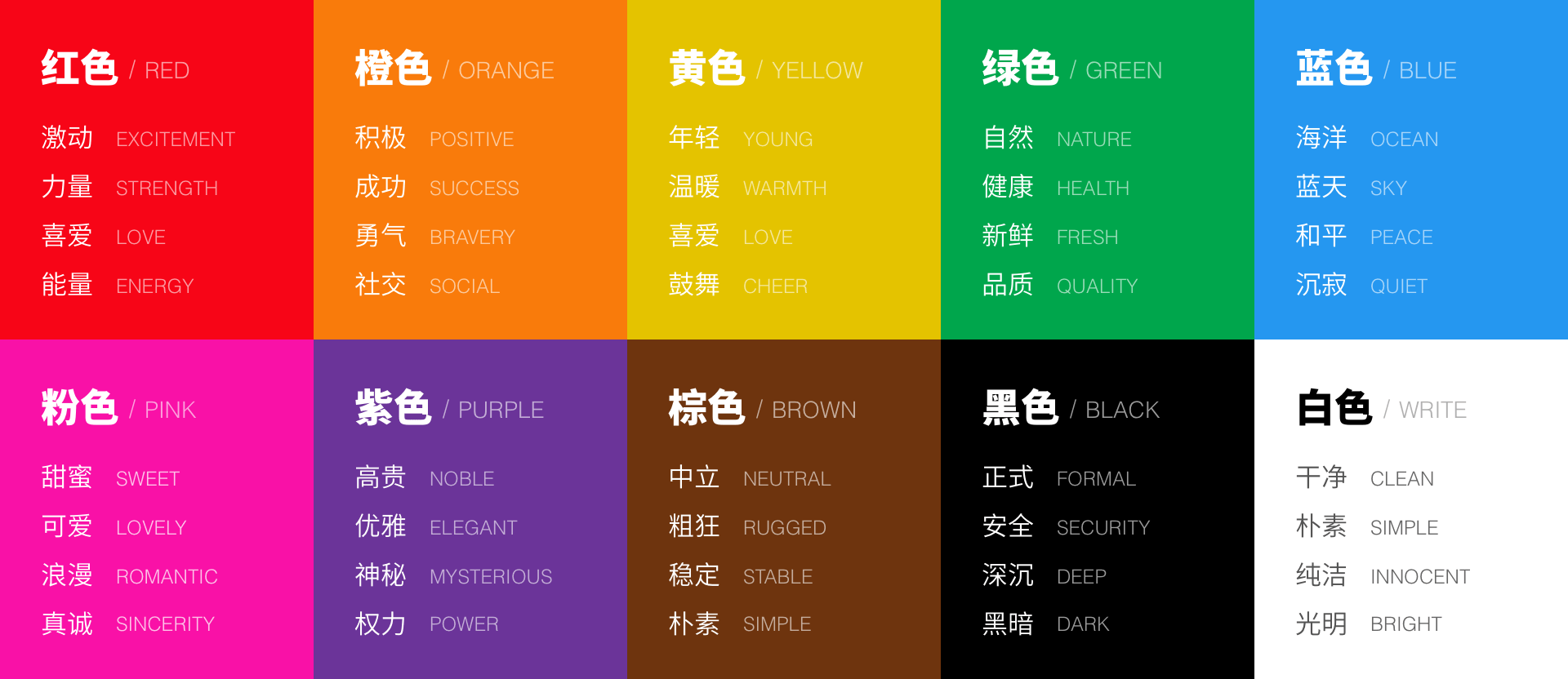
确定主色,并没有大家想象的那么复杂,它的要点在于 —— 你想让用户感受到哪种情绪,然后通过情绪关联一个大致的色彩范围,再进行微调。

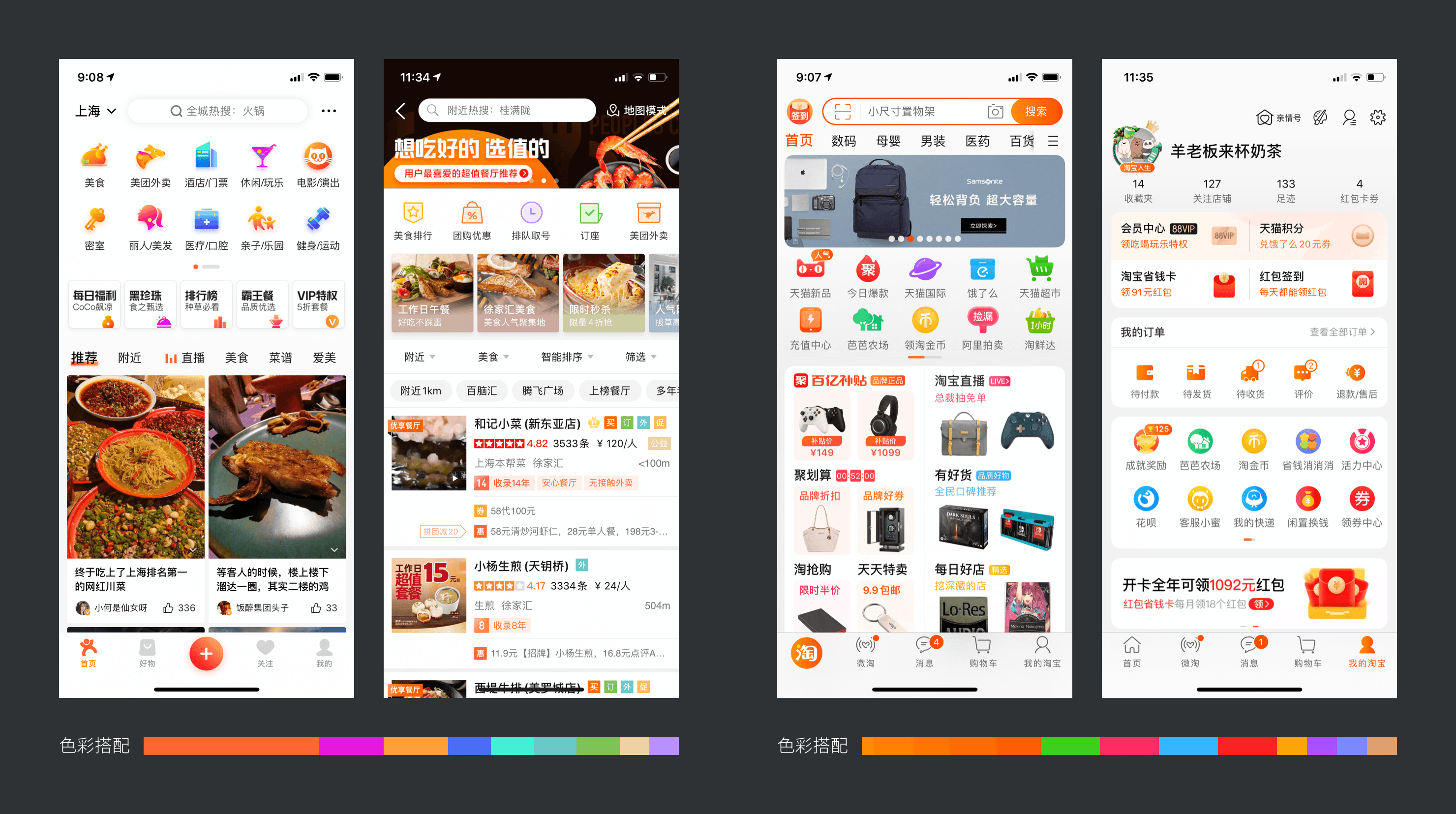
在今天的互联网产品中,主色的应用选择范围在拾色器区域的右上角,前面已经有解释了。这和平面设计中的用色有非常大的不同。
移动端产品要在一个方寸大的空间中争夺用户的注意力,引起用户的兴趣,那么低饱和清淡的色调是无法实现这个目标的,所以今天主色饱和度越来越极致,比如我们之前整理的,发在站酷的一篇总结:
再加上屏幕的 RGB 显示特性,高对比度,高动态范围的特质能给用户提供更好的观感。所以选择主色最安全的做法,就是在确定色相类型后,在右上方区域选出合适的色值。

辅助色是丰富应用中的次要色彩,它会包含一到若干个和主色不同的色彩,除了品牌传达外,具有更强的实用性。
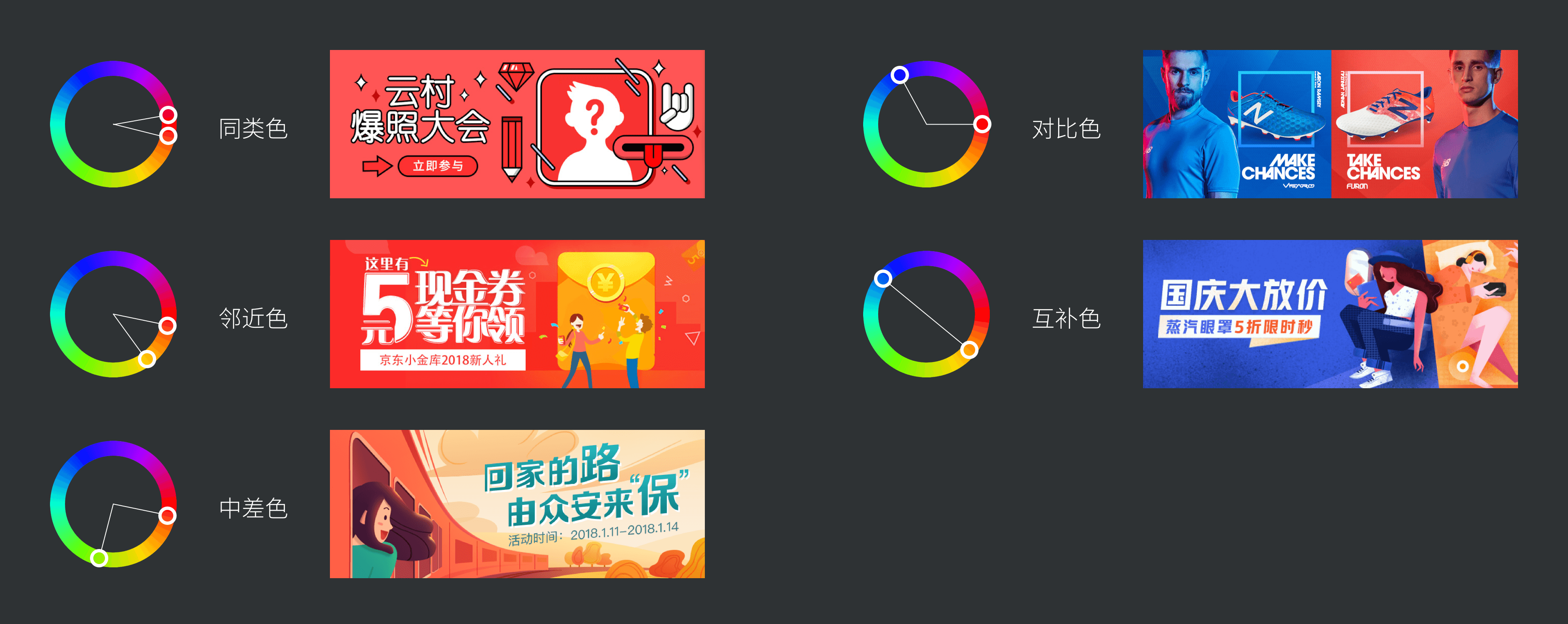
前面我们提到过色环,这里就要派上用场了。我们知道色环是个色彩序列首尾相连的环形模型,它蕴含一个最朴素的原则,即两个颜色在这个环形中角度越大,那么视觉差异性越大,对比越强,比如下图的展示:

这些配色的模式是不能闭着眼随便挑的,它们仅仅作为一个色彩对比度的判断标准。而真正辅助色的选择,是根据实际场景的功能决定的。
比如通知、提醒、取消用大红色,确认、同意用绿色或者蓝色,收藏、打分、评价用橙黄色。都是已经在用户心智中建立了标准的用色类型,跟着常规方法来做,是没有其它思路的情况下最简单、最安全的辅助色选择方式。
没有标准元素用色的情况下,再考虑应用色环的 “角度原则”,越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的则越近。
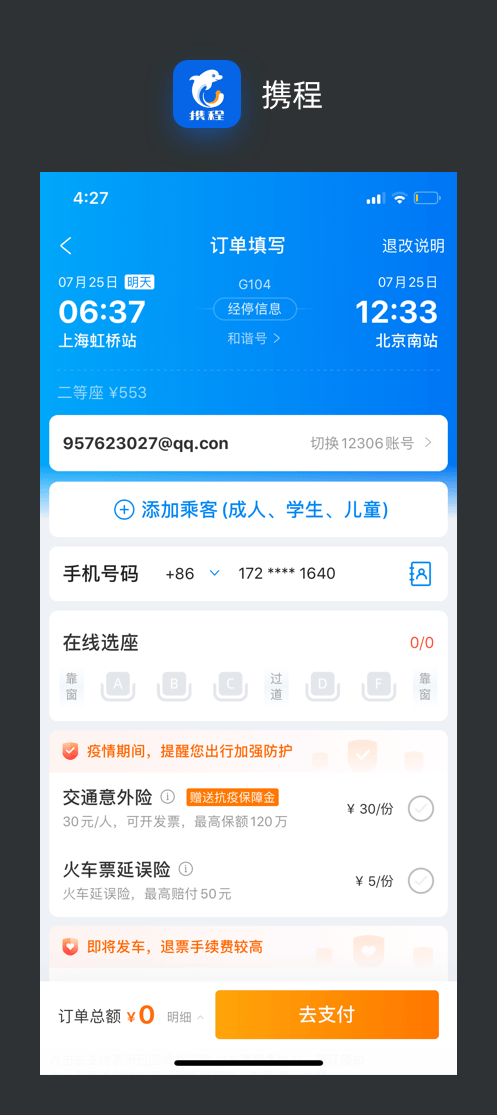
比如下方携程的案例,主色在蓝色的情况下,支付、保险金标签这些需要被重点突出的色彩,使用了主色的互补色, 让我们一眼就能看见并产生强烈的操作欲望。

中性色,是页面中文字、背景用到的颜色,它们承担起最基本的层次表现、便于阅读的重任。多数新手觉得中性色无关紧要,实际情况恰恰相反。
主色辅助色决定了界面视觉是否出彩,而中性色的应用直接决定了页面能不能正常使用。如果看过比较多的原型案例,就应该明白,即使只有黑白灰的状态下,我们理解这些页面和进行使用也不会有丝毫的障碍。

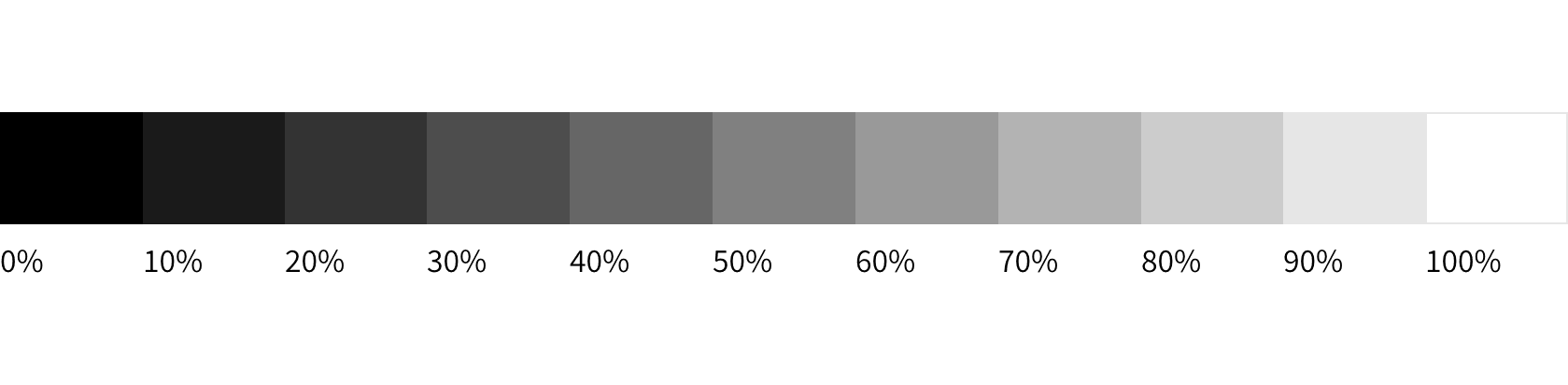
中性色的配置,就是制定一个由深到浅的灰度阶梯,应用在对应权重的元素上,色彩轻重的主要判断依据是 HSB 中的 B(明度) 值。

中性色虽然指的是无个性,但并不是只能用纯灰色,常见的一种做法,就是为中性色添加适量的蓝色饱和度,提升观看体验(满足 RGB 的某种特性)。
这种做法,颜色越浅的时候饱和度应用色值就越低,将这个规律在拾色器中进行表现,那么我们就可以得到一个 L 型曲线,我称它为 “中性曲线”。

掌握对于主色、辅助色、中性色的选择方法,那么对于 UI 配色的奥义来说,你已经掌握了一半,接下来就要了解更具体的实践思路了。

配色并不是只有色彩的色值本身,大家一直在研究各种色彩心理学和理论,却很少关心它们应用如何应用,如何配置。
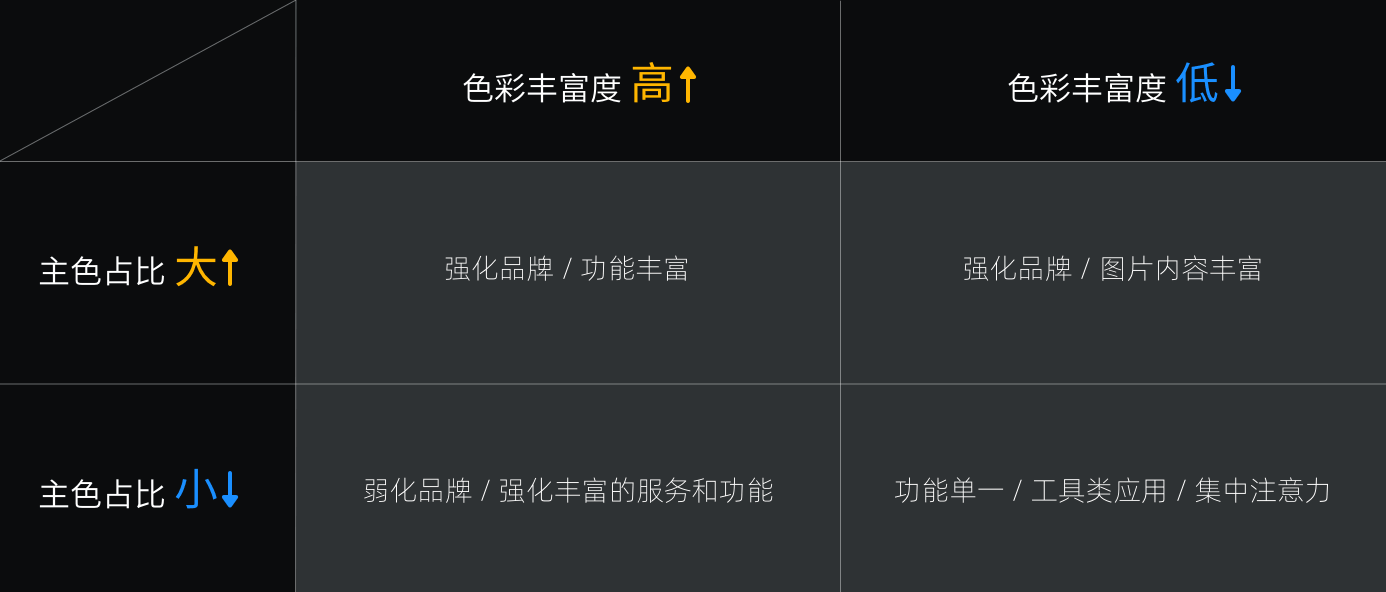
所以,我根据主色和辅助色应用总结了一个配色的四象限表格,在分别看看它们对应的案例:

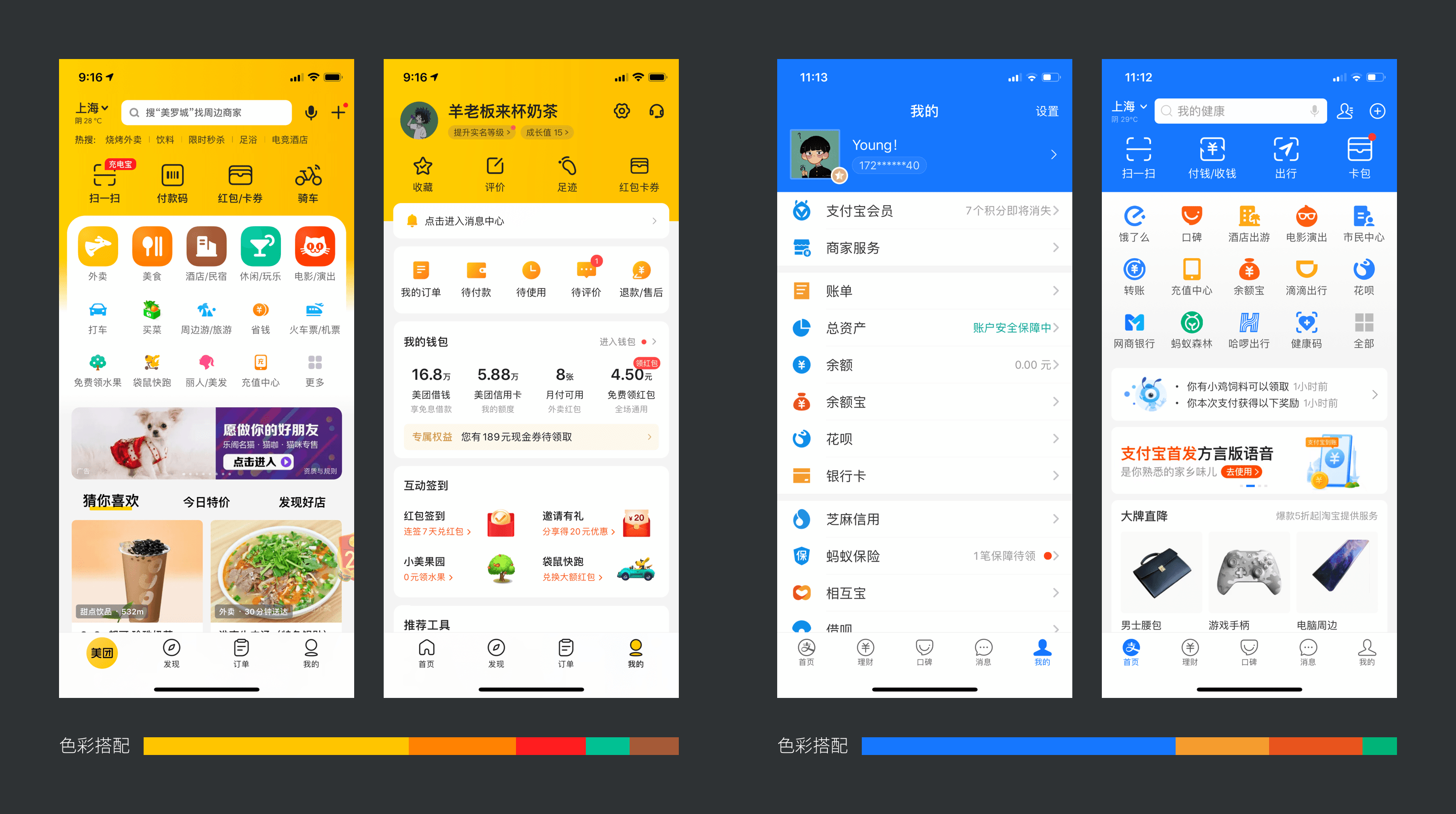
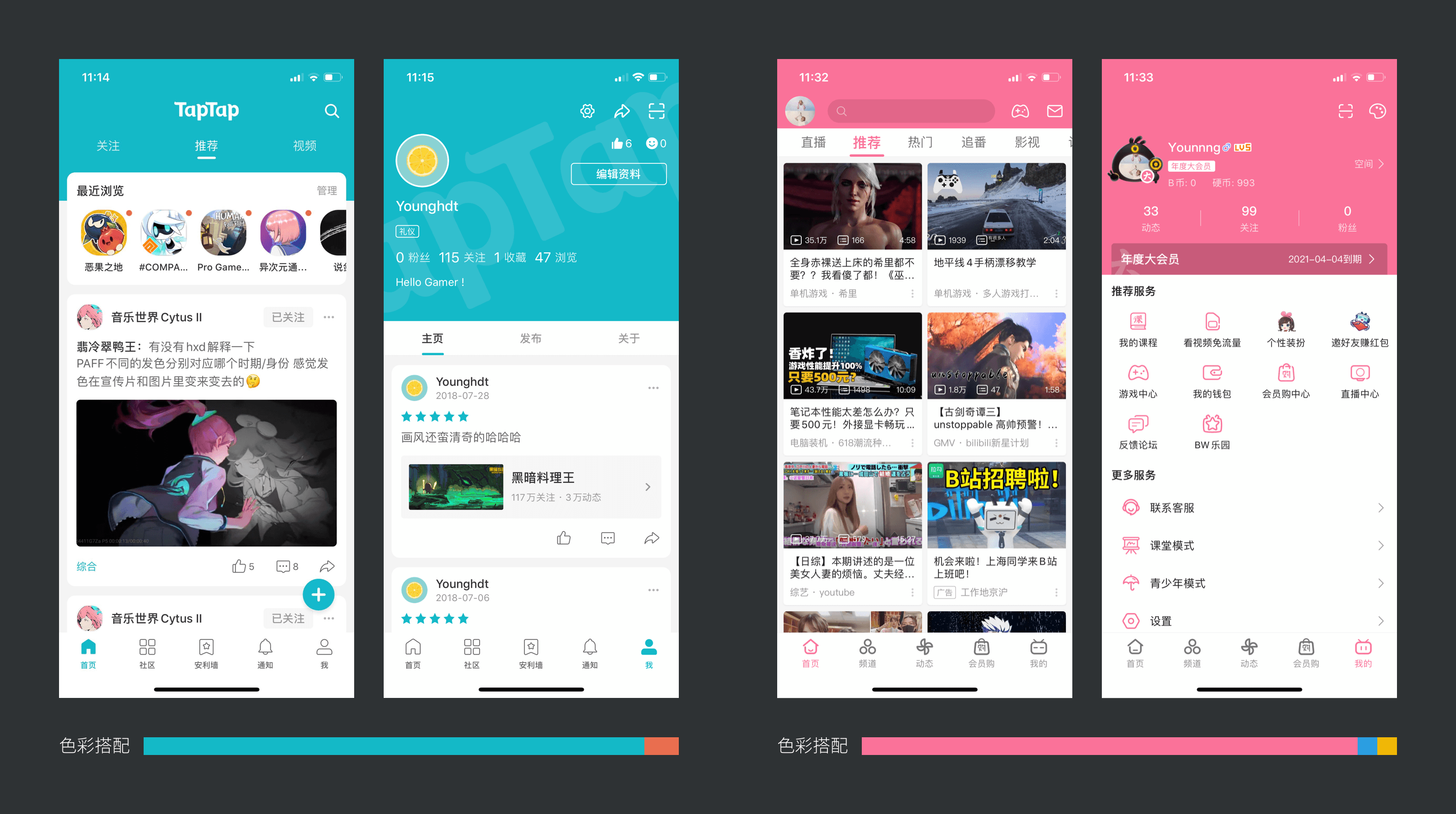
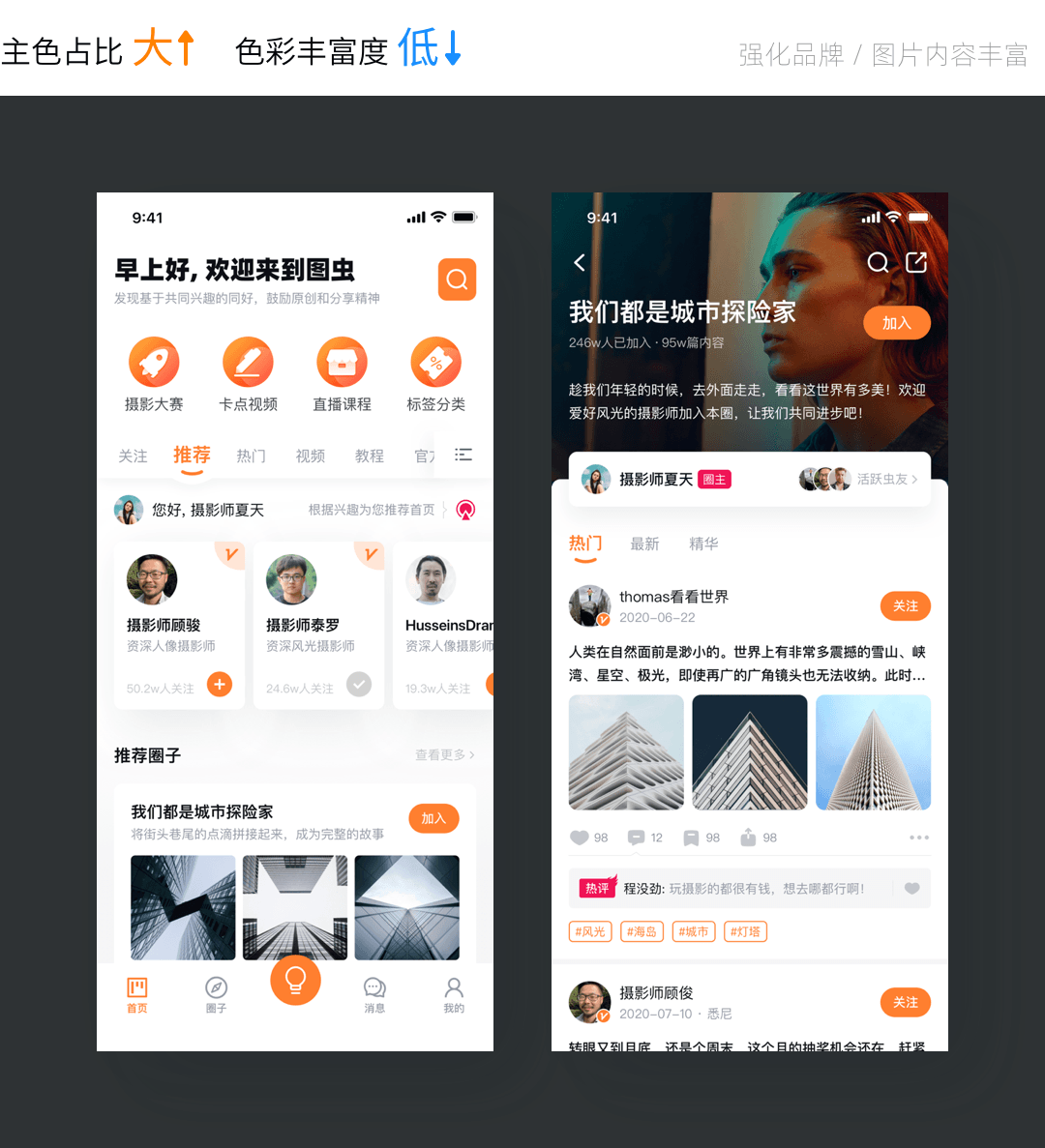
主色会作为顶部标题栏或其它重要模块中的背景色,进行大面积应用,加深用户对品牌的认知和辨识度。而产品中又包含了大量功能和服务,需要用丰富的色彩来进行暗示,吸引用户关注。

这类配色中,主色的应用占比也大,出现频率高,鲜有其它颜色出现。比较适用于图片内容丰富的题材中,或者是相对正式、品牌感强的应用。

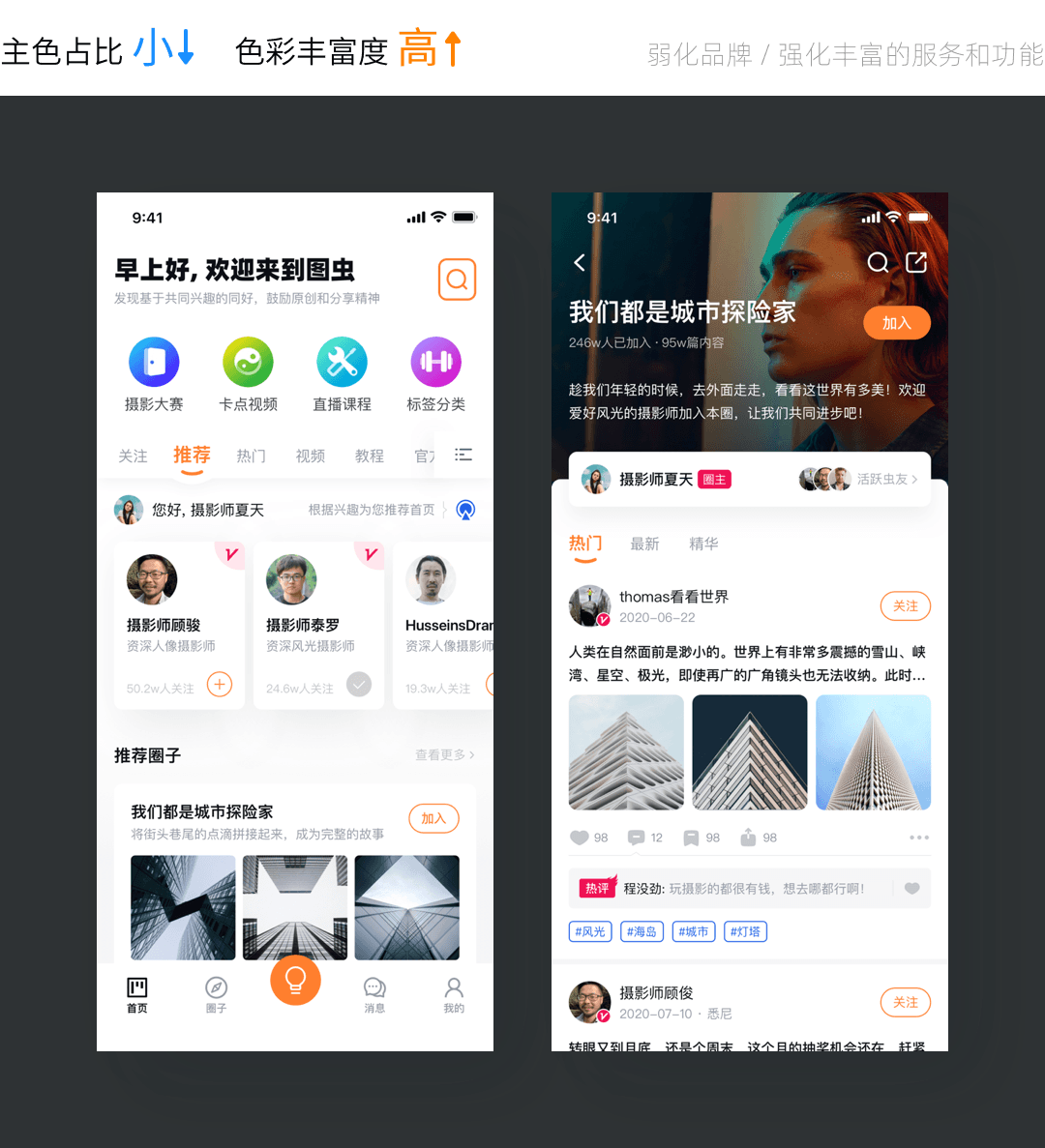
这是多数主流应用的趋势,降低主色占比,留出更多的空间给内容模块的展示上,突出自身带有的服务和功能。

通常,会应用这种方式是因为产品的服务是相对单一,但也需要用户投入注意力的应用,设计师就会尽力避免给予用户过多的干扰。

每次在进行配色的时候,我们都需要对自己要应用哪种配色应用方式做出规划,然后再动手执行。有了这个目标,后面在整个项目的设计中的配色步骤就是水到渠成的事情了。

在实践前,我们要简单讲讲一个应用或者界面的标准配色的流程了,流程顺序如下:

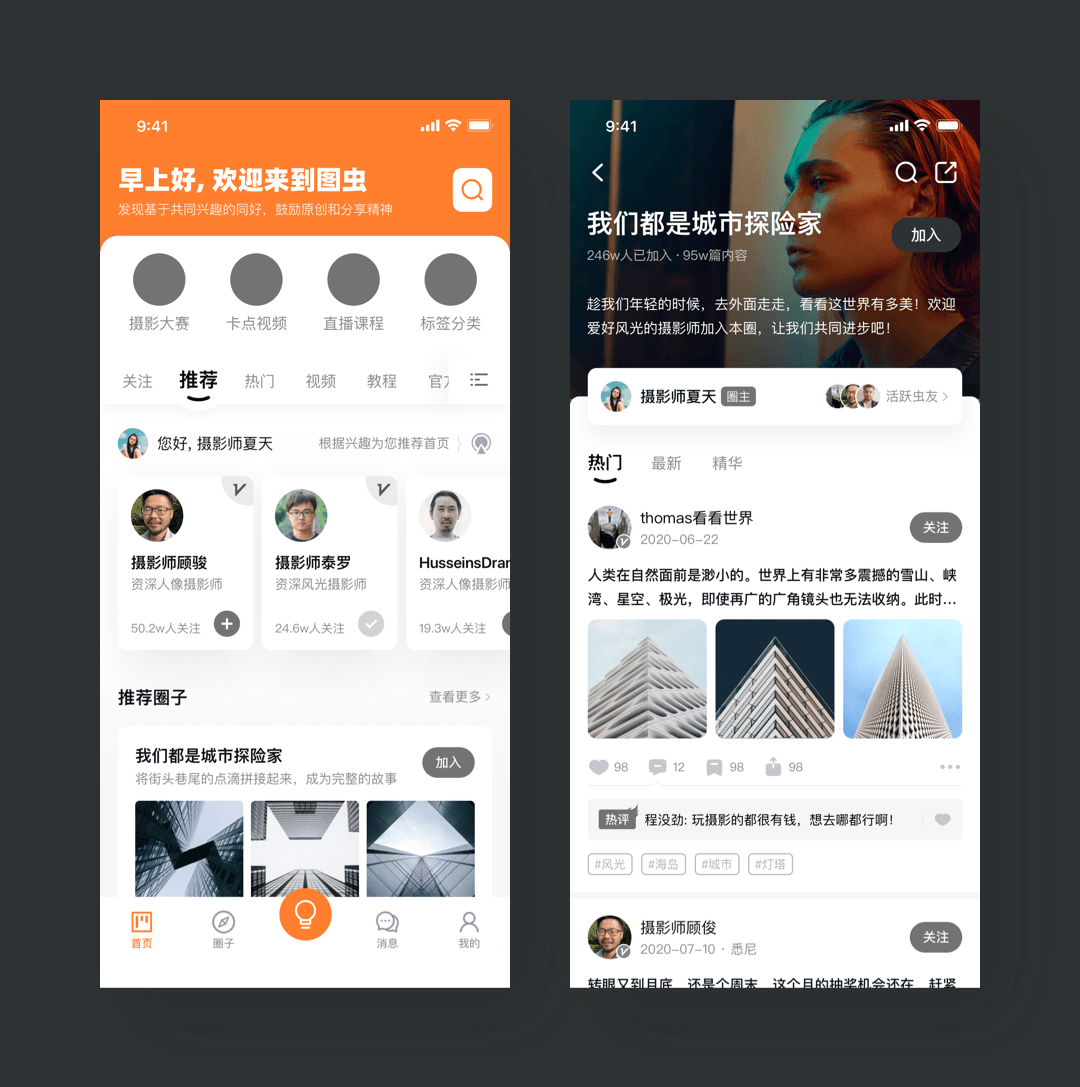
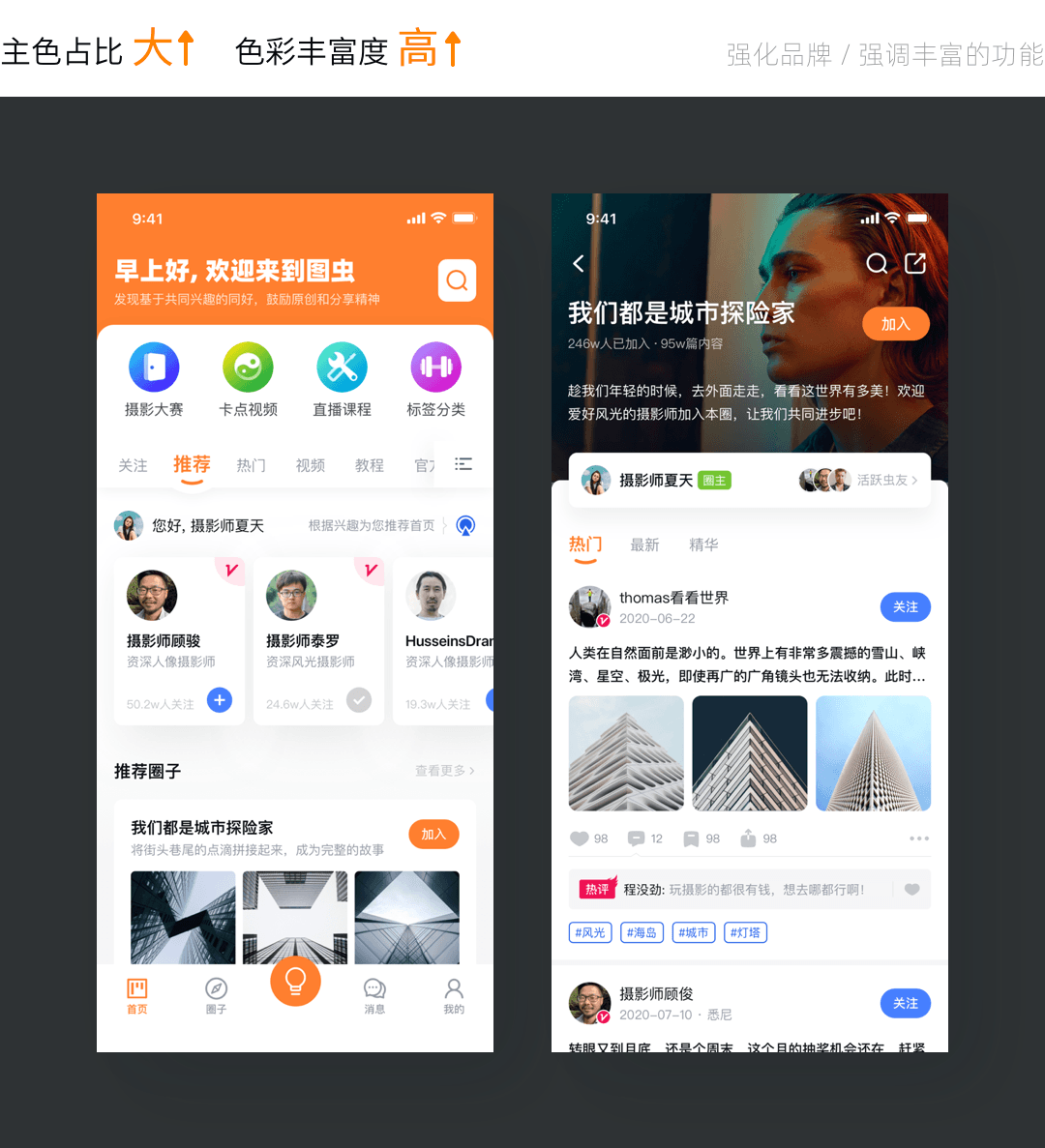
具体应该怎么使用这套流程,我们用一个图虫 APP 改版的案例来做演示,首先从四象限中的第一个主色占比高、色彩丰富度高的类型做起。
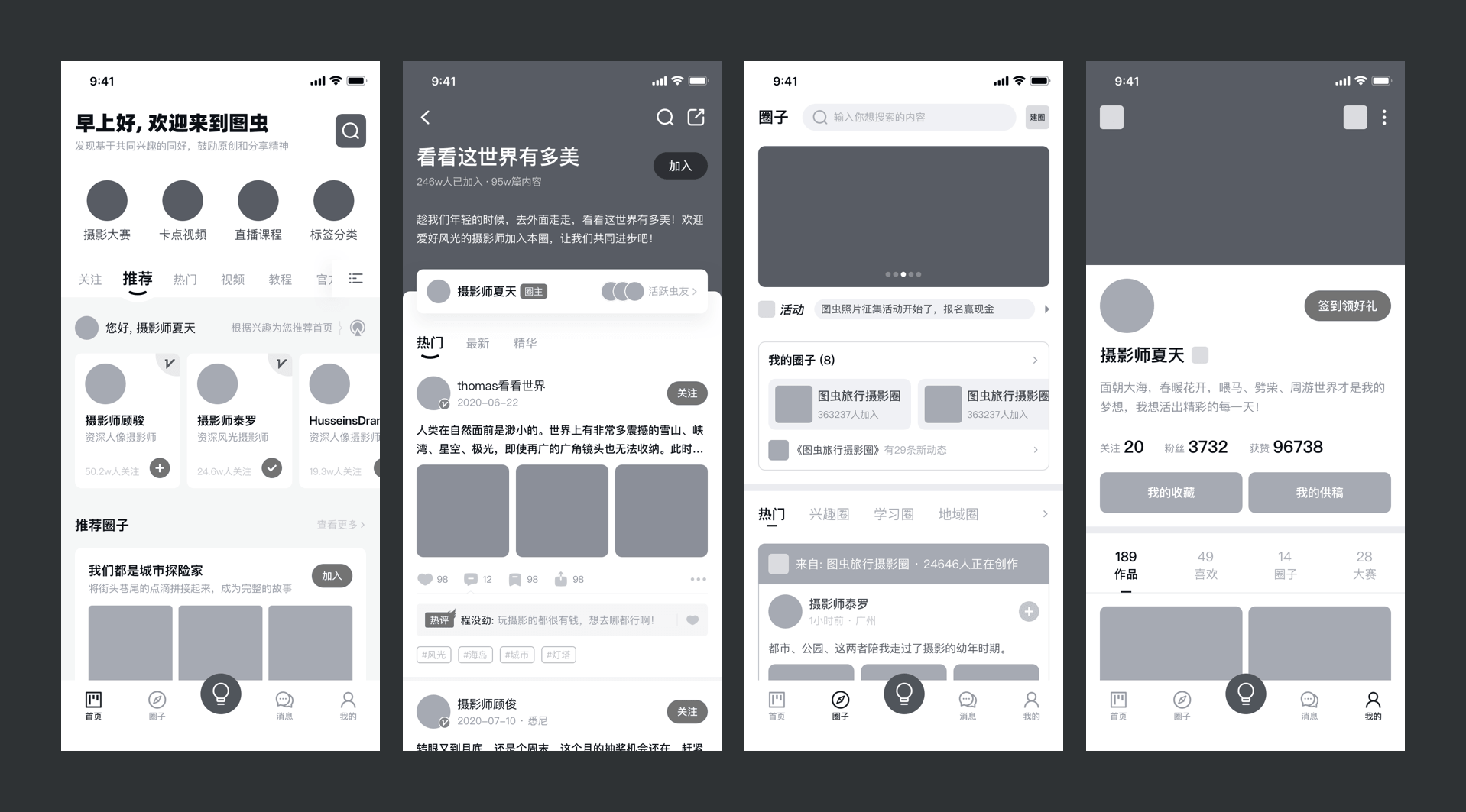
原型是 UI 设计的基本艺能了,在开始具体设计、配色前,搭建页面的框架原型是一个必备的条件,下面,是我们已经准备好的原型案例。

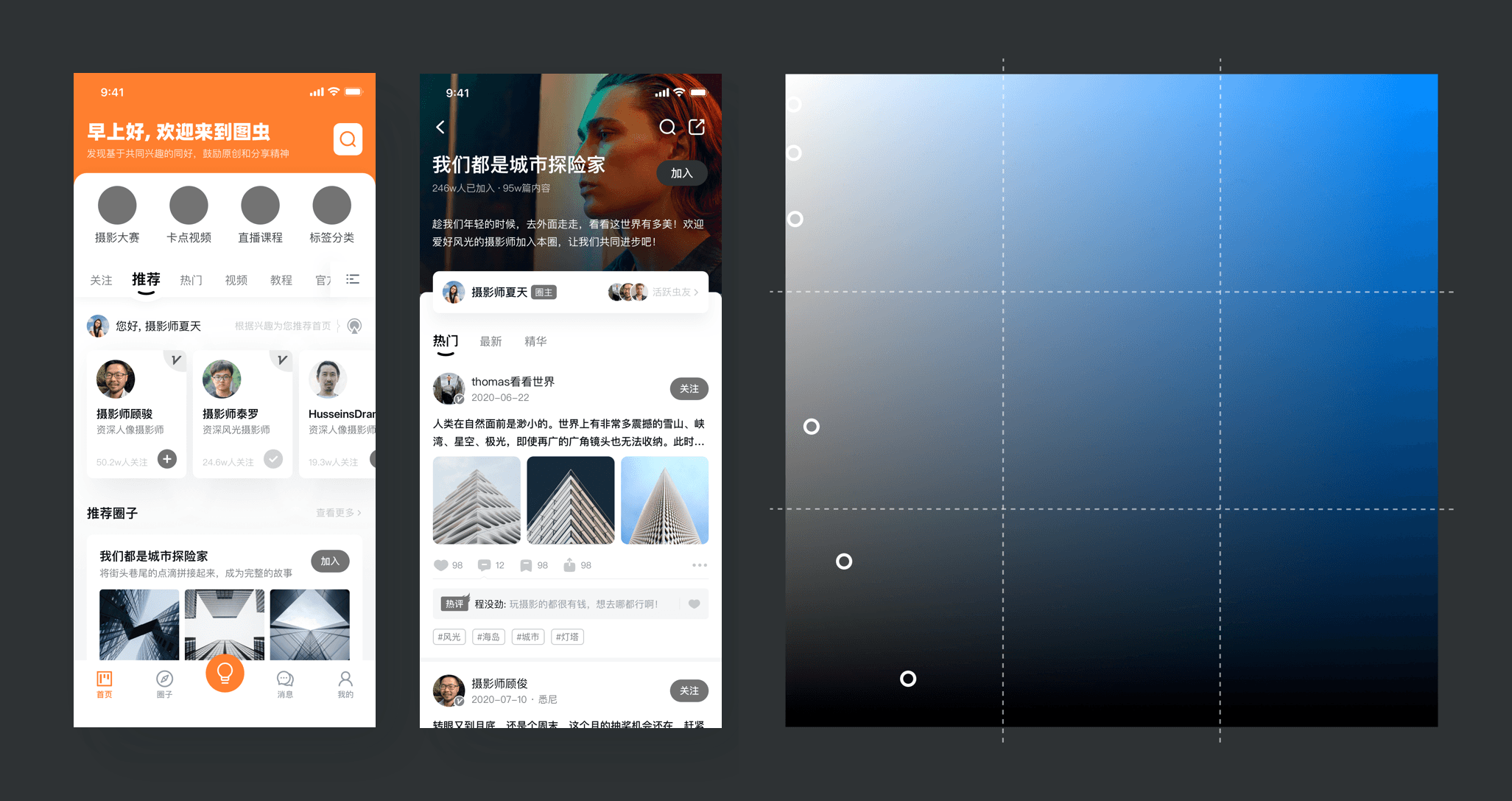
然后,我们确定以橙色作为应用主色,并在拾色器中进行确认。

有了主色,就可以对页面进行色彩填充和图片填充了。既然我们主色是占比大的,那么首先可以用到的就是顶部标题栏的背景色了,以及底部 Tabbar 中的选中色,大按钮色等。

接着,我们开始整理中性色的使用,选择新的颜色来填充文字和背景,清晰的表现模块层级,文字信息的权重。

最后,就是添加辅助色和其它色彩的元素了,这个步骤建议都是放在最后一步操作。因为色彩越丰富,越难控制,容易让整个画面显得杂乱无序,所以先完成基础搭建,可以更好的帮助我们判断彩色的使用是否合理。
下面,我们使用彩色的金刚区图标,然后将用户关注、认证用户、标签等元素使用其它色彩,来丰富页面的色彩内容。

根据第一个方案,我们可以再用这个原型来实现其余的三个方案的配色。
比如下面的主色占比大,但是色彩丰富度低的。因为已经不太应用其它辅助色,所以主色填充上我们不再填充顶部导航栏的背景,而是将更多元素应用主色,减少辅助色数量。

然后是主色占比小,色彩丰富度高的方案,进一步降低主色应用的比例,然后在金刚区、标签等处使用较为丰富的配色。

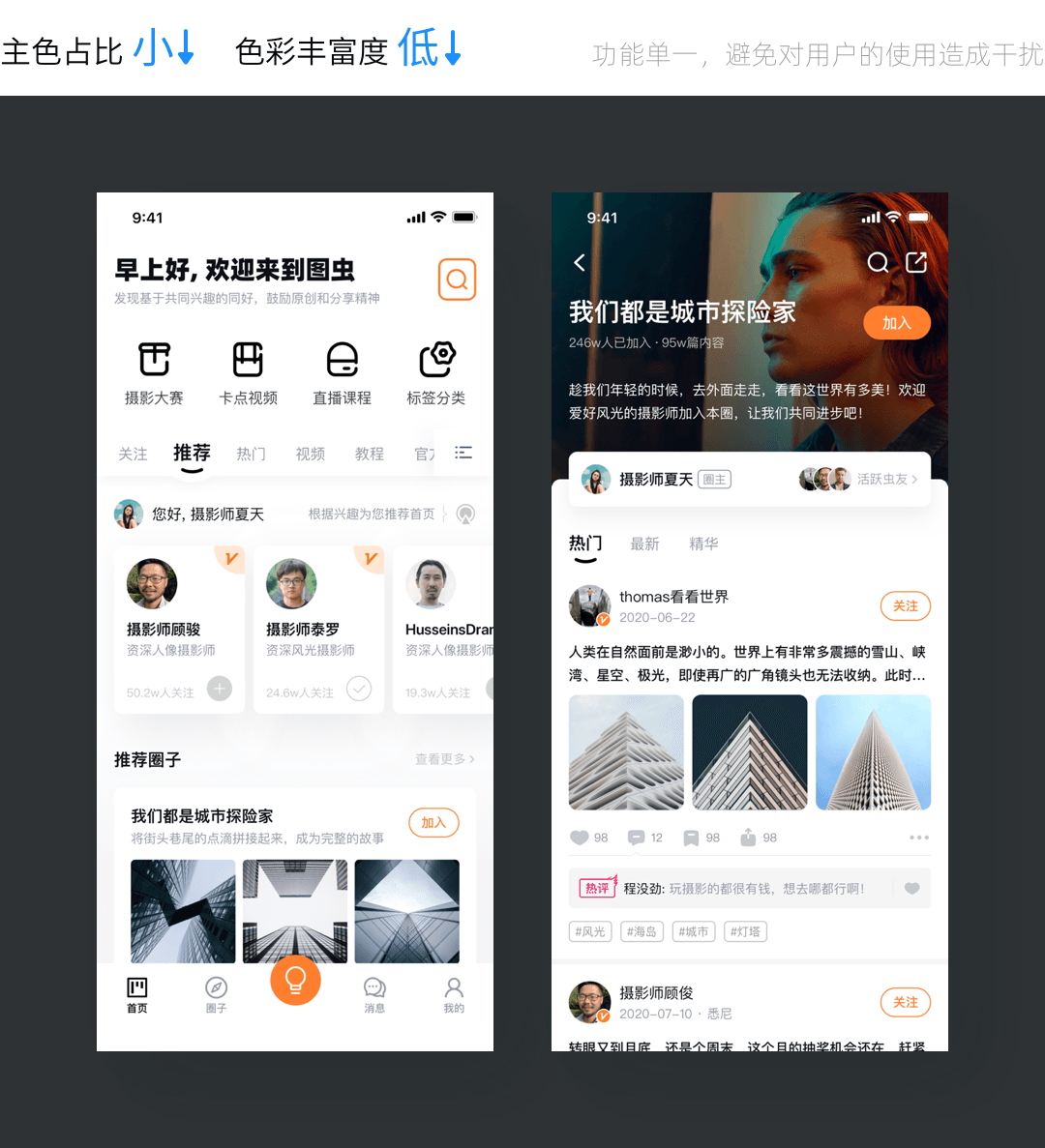
最后,就是主色占比小,色彩丰富性也低的方案,那么使用中性色的元素就开始增多,只保留最核心的一些元素使用主色,和极少的辅助色。

根据四种不同的配色方案,我们就可以得到四种不同的配色结果和风格,在每次设计开始实施前,我们都可以根据这种做法来做尝试,并选出自己满意的方案。
要再次强调,UI 配色是极其强调形式的应用科学,最后做的往往会和一开始想的效果有极大出入,所以需要我们有几个备选方案,可以随时进行调整,并选出合理的那个。

以上是我们关于配色有关知识点的分享,希望可以帮助大家提升对 UI 配色的认识。
最后放一张阿玛尼的配色格言,我们下一篇再贱!

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
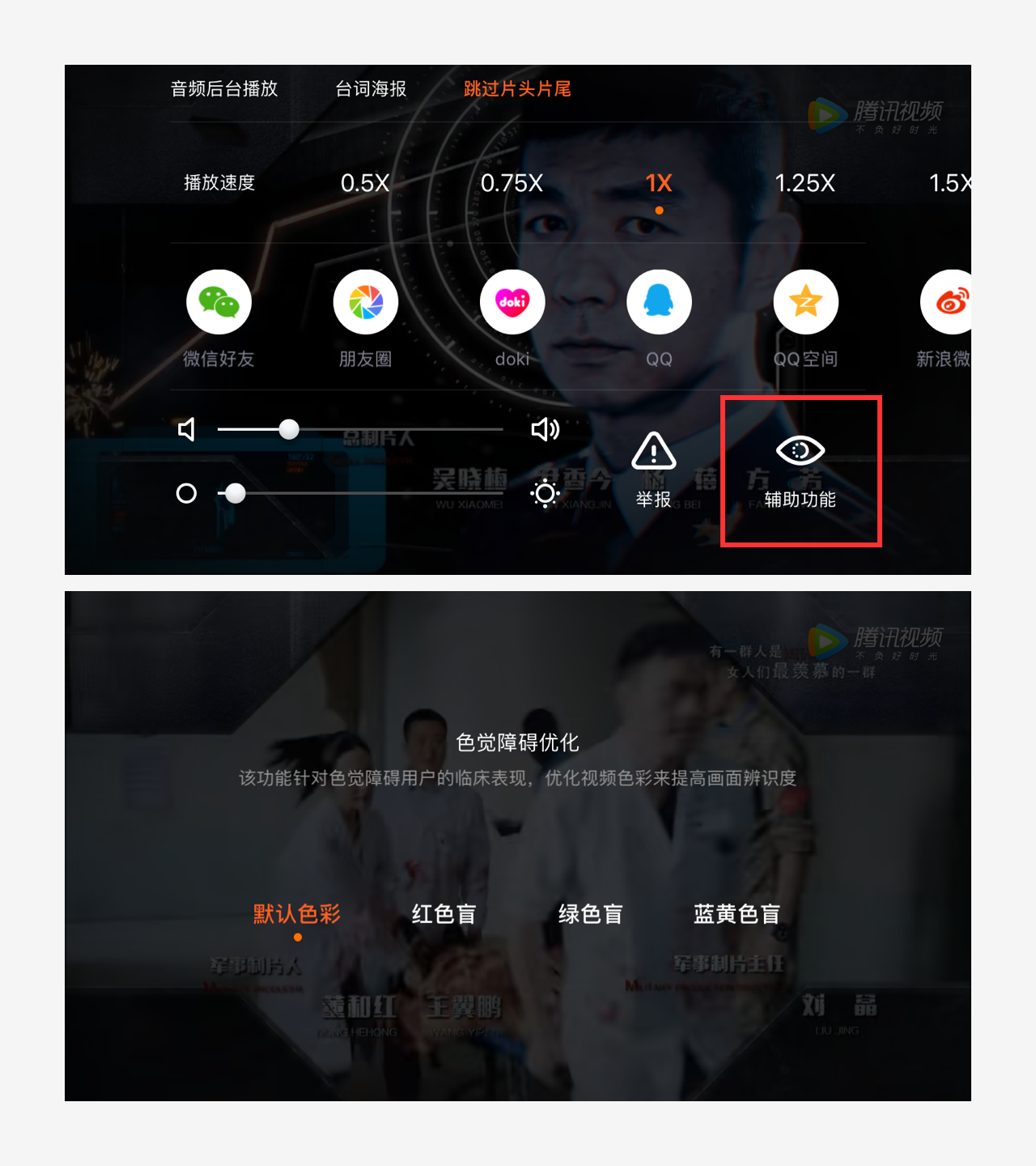
01、腾讯视频,色觉障碍优化
腾讯视频在播放视频时可以通过辅助功能调节色觉障碍优化,针对色觉障碍的用户提供了相应色彩画面的选择。通过优化视频色彩来提高画面辨识度,更加人性化的照顾更多用户群体。
代代 摘录

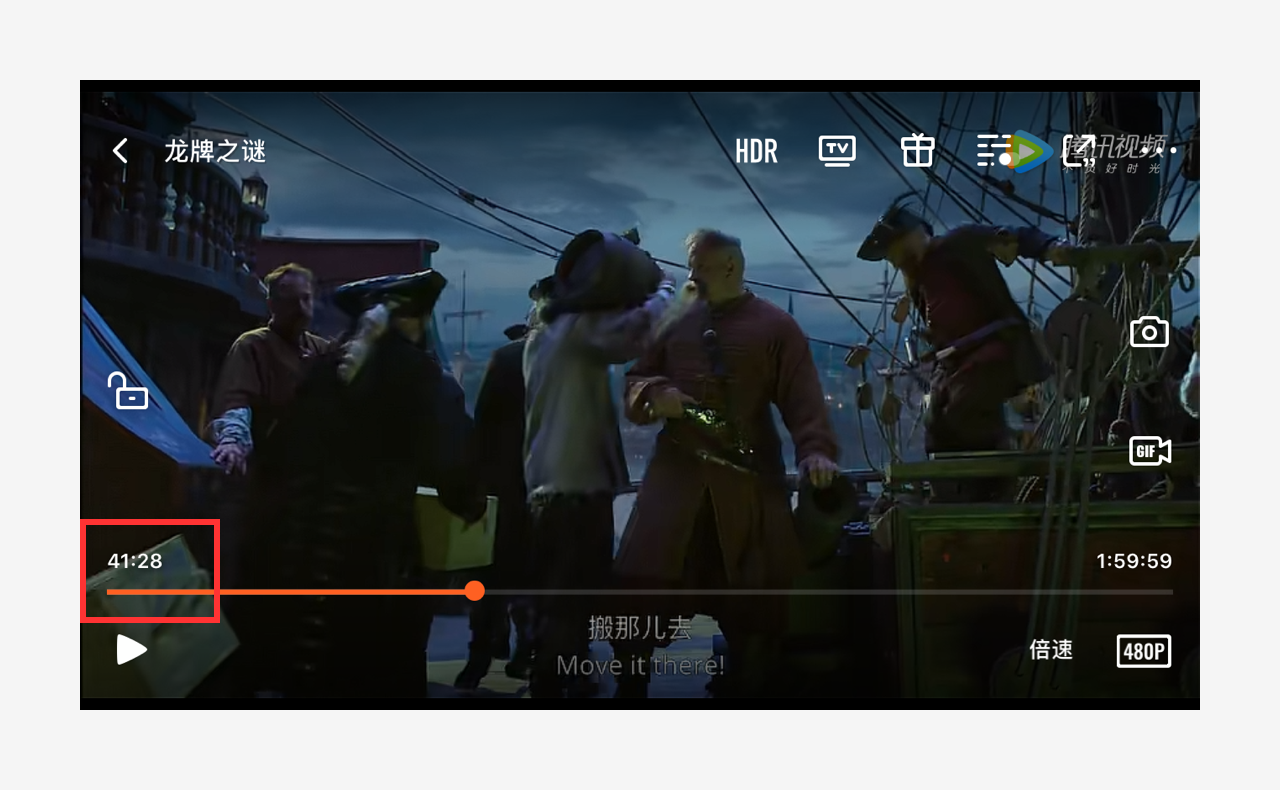
02、腾讯视频,重回后继续播放的小细节
当用户观影过程中需要暂停退出当前窗口,当重新切换回来时,视频播放进度会自动调节到暂停前 3-5 秒。这样的处理可以让用户可以更好的对剧情进行重新衔接,延续离开时的记忆,非常人性化的细节处理。
代代 摘录

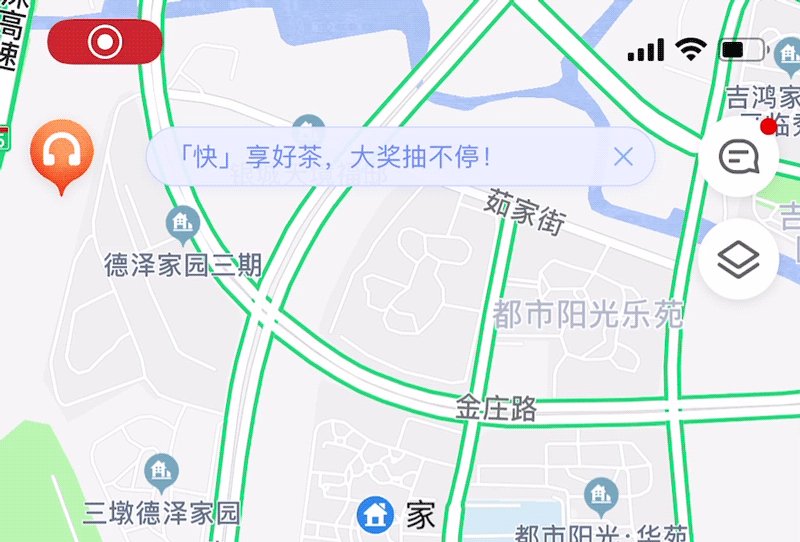
03、高德地图十一期间不一样
高德地图节日期间在左上角新增了“景区随身听”服务,打造千人千面的全新语音导览体验,首批覆盖全国逾500个热门景区,为高德用户带来不一样的十一假期体验。
黑马青年 摘录

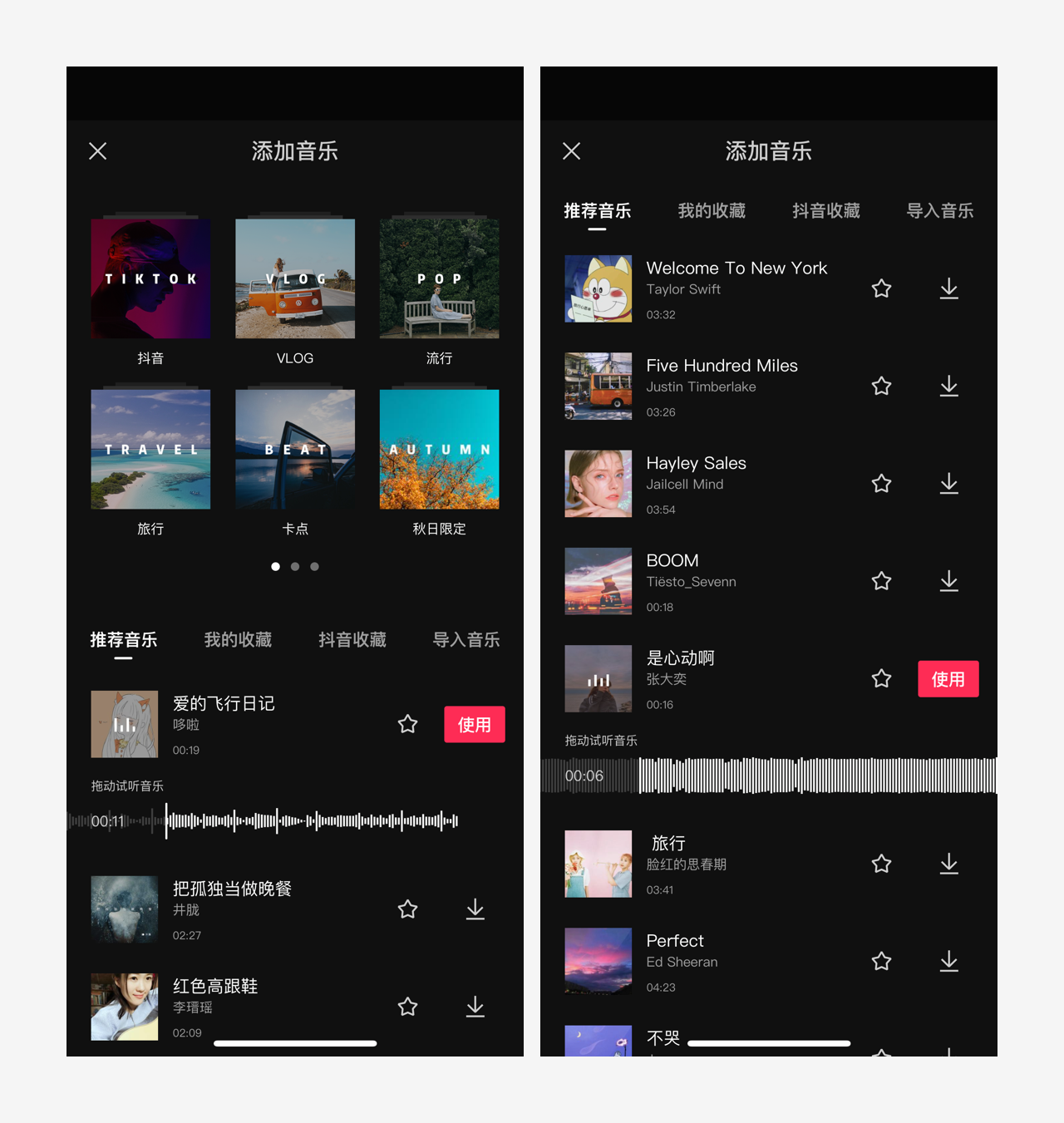
04、剪映,拖动试听音乐有助于选择
剪映在添加音乐时,可以通过拖动音频来快速试听该音乐,快速跳过缓慢的前奏部分,直接试听音乐高潮部分。根据当前素材选择最适合的高潮部分配音,可以节省用户选择配音的时间。
Liaju 摘录

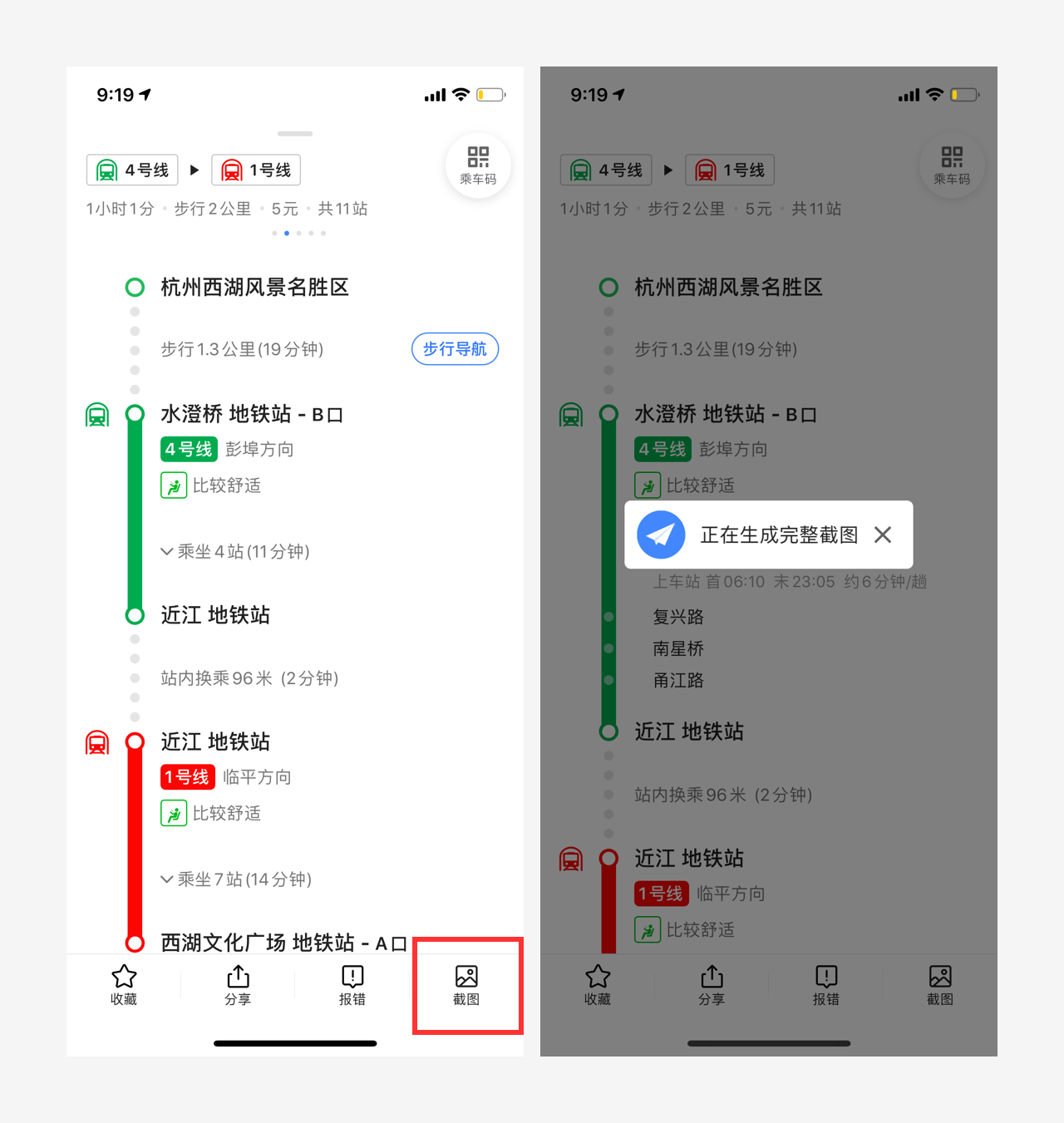
05、高德地图,截图生成长图
搜索好目的地之后如果选择公交地铁出行,为了防止可能由于网络不佳等因素不能及时查看交通信息,可通过截图功能,保存完整的路线指引图。保存图片后可在相册中查看长图,也方便分享给好友,非常人性化。
疏晶晶 摘录

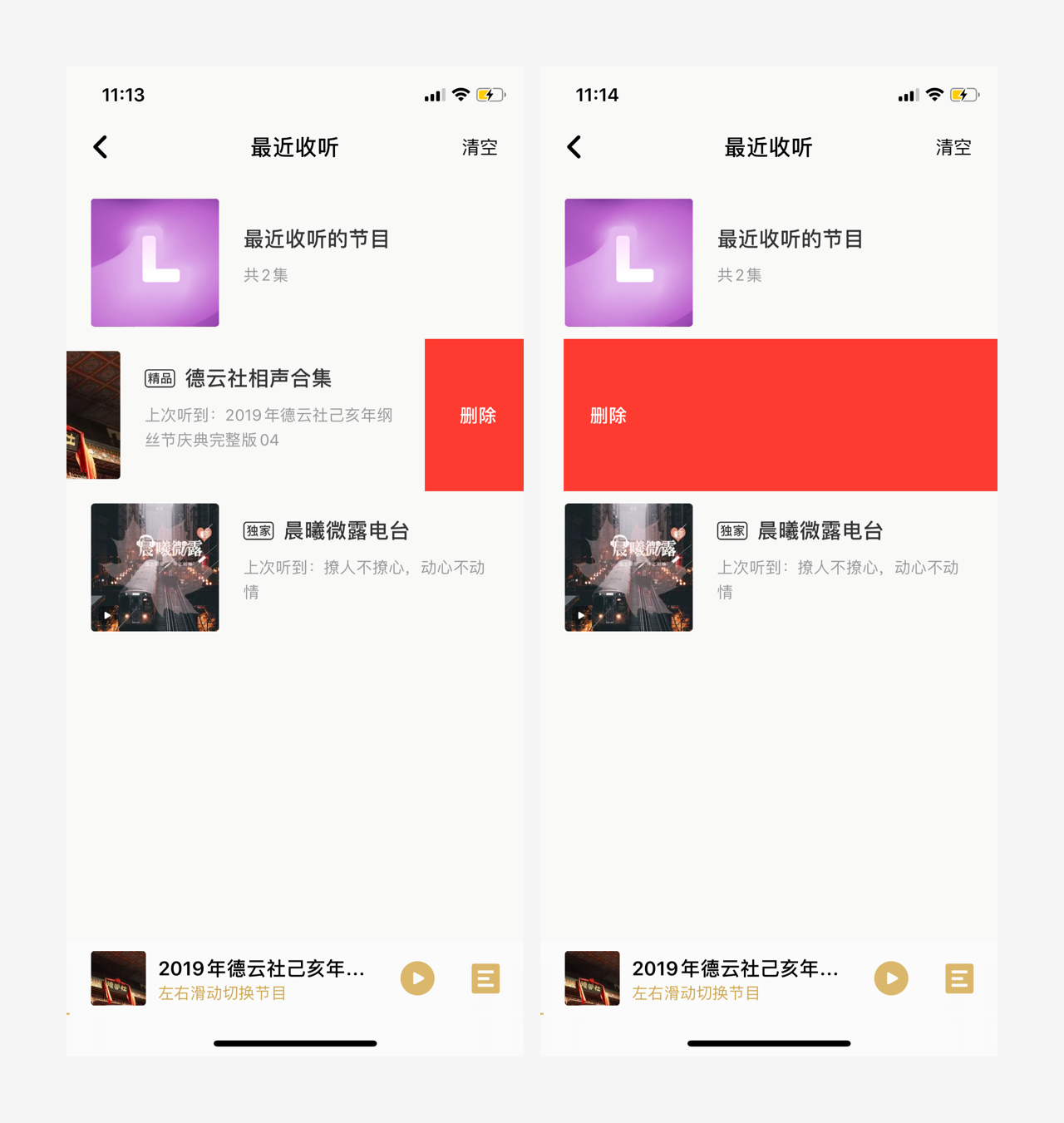
06、企鹅 FM,左滑到底直接删除收听记录
企鹅 FM 最近收听记录中,不仅可以左滑配合点击删除,还可以左滑到底直接删除当前操作内容。
许文娟 摘录

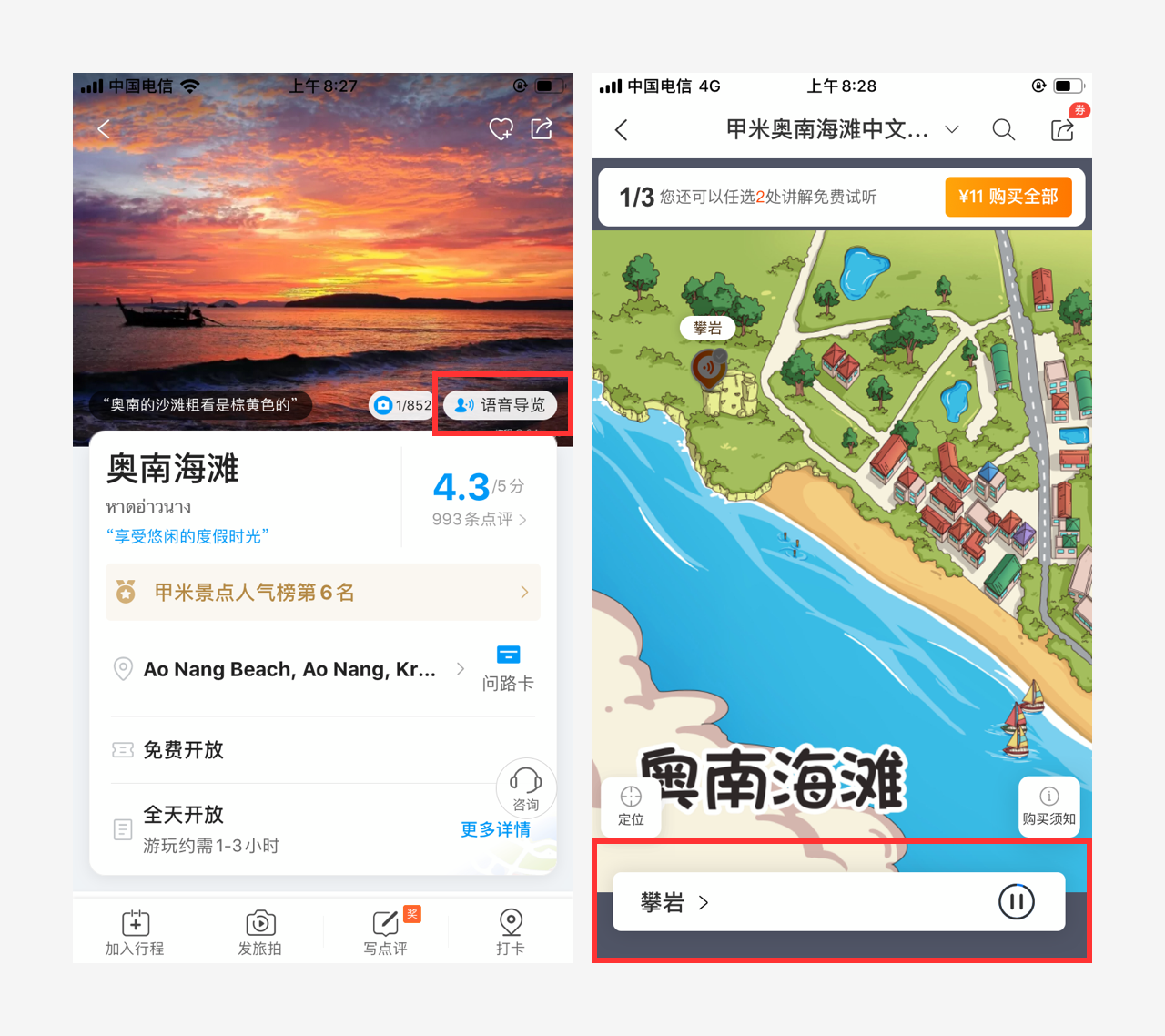
07、携程旅行语音导览
在携程旅行 APP 中,针对部分景点介绍有设置语音导览的功能,初次体验你可以选择该旅游景区的三个景点进行试听。对于很多游客来说只是看风景,如果不了解景点背后的故事,是很难有代入感的,这个功能可以让你对景点有个初步认知。
黑马青年 摘录

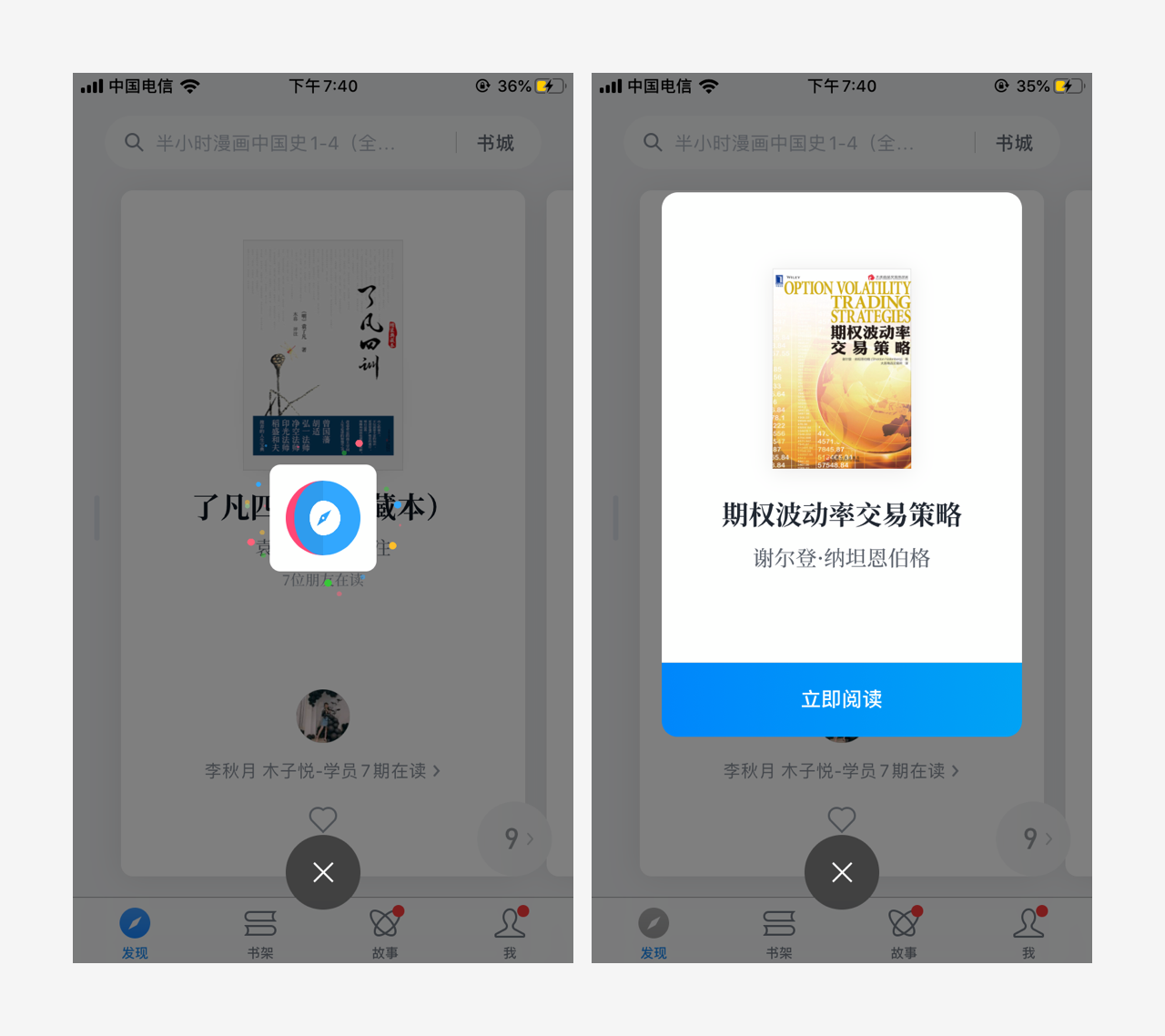
08、微信读书,想看啥摇一摇
微信读书,摇一摇!它会根据用户的阅读记录推荐类似的书籍。当用户不知道看什么书的时候就摇一摇,以有趣的交互解决用户选择困难症。
代代 摘录

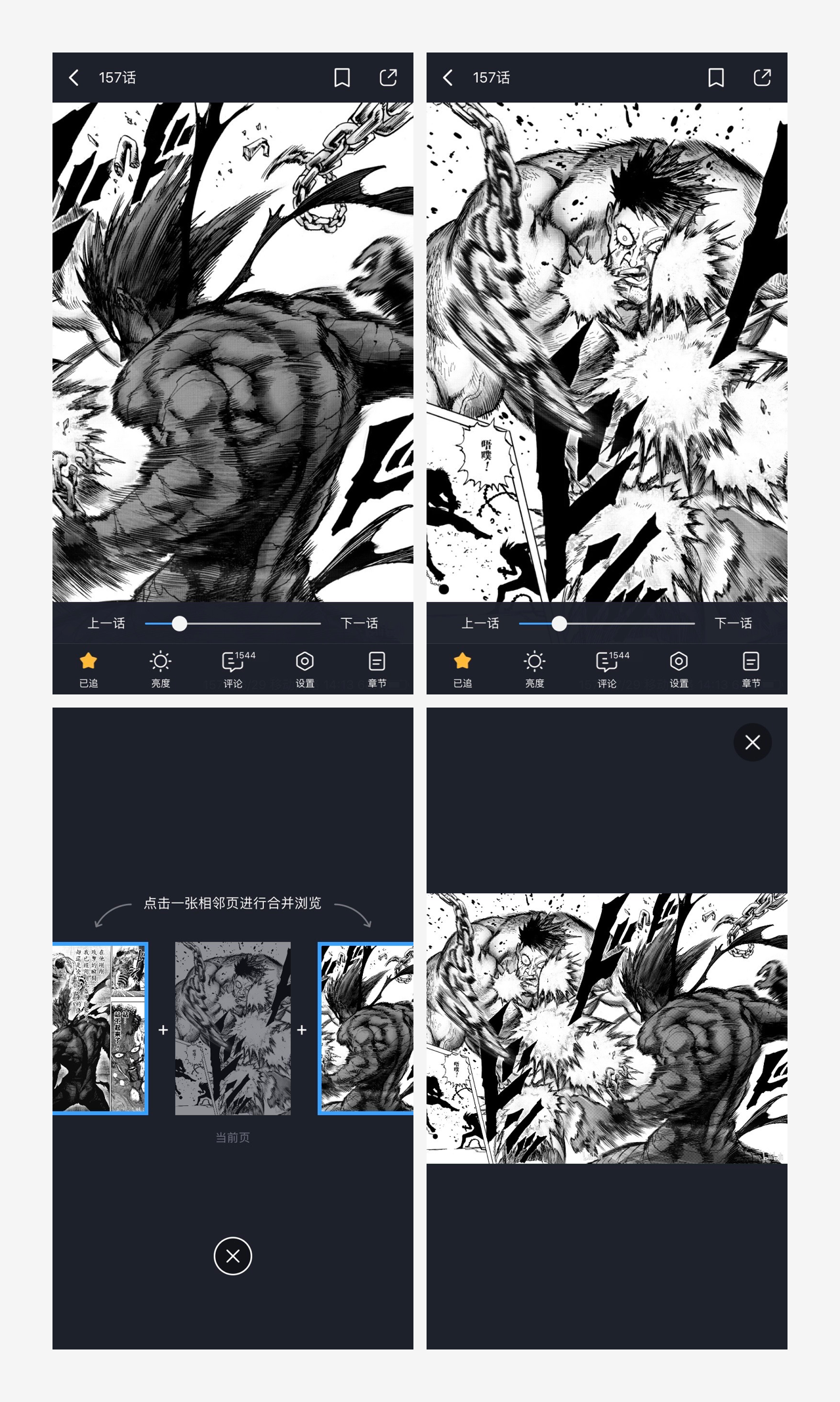
09、bilibili 漫画跨页拼贴阅读
一般的漫画都是在一页之中进行分镜,在手机上阅读时不会有什么障碍,但是当出现一些比较大的跨页插画时,手机上的观看体验就不是那么友好。而当出现跨页时,bilibili 漫画可以通过向下滑动来进行拼页,将跨页拼成一页来进行观看,优化了阅读体验。
住住 摘录

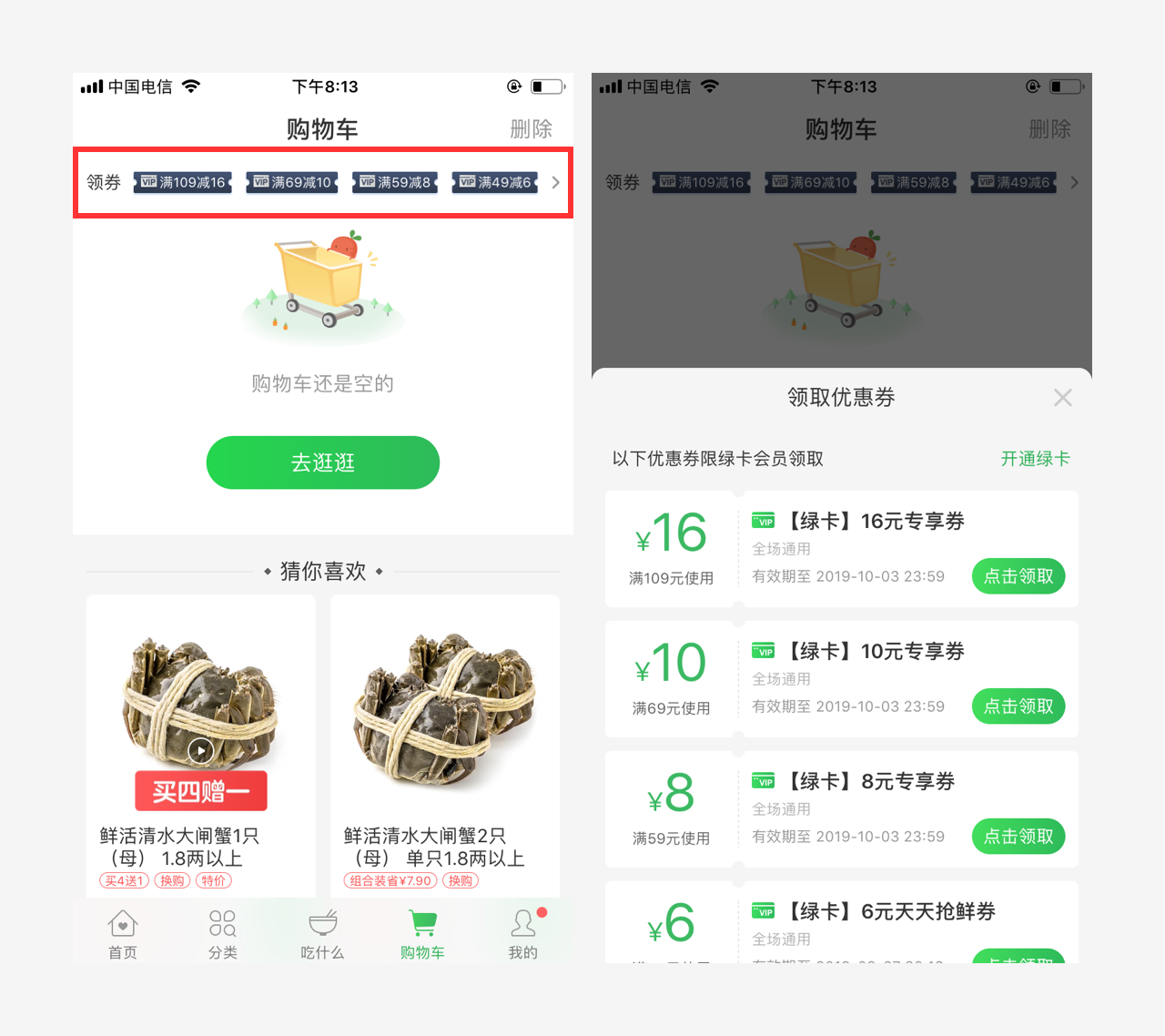
10、叮咚买菜购物车领券激活用户购买欲
随着生活方式的不断变化,现在买菜这样的家常小事都可以服务到家。
最近在体验叮咚买菜 App 的时候,发现购物车顶部会有领券提示,通过满减、优惠券等形式可以更快的激活用户购买欲。空状态的购物车可以激活用户进行商品添加,已选择商品后会看到满减提示,激活用户选择更多的商品达到满减权限,一举多得。
黑马青年 摘录

11、微博动漫,不一样的性别设置
点击右上角的男生/女生头像便可直接替换角色,区别于常见的输入形式,简化用户操作步骤,并且推送内容会根据用户性别进行差异化推送。
Cherry 摘录

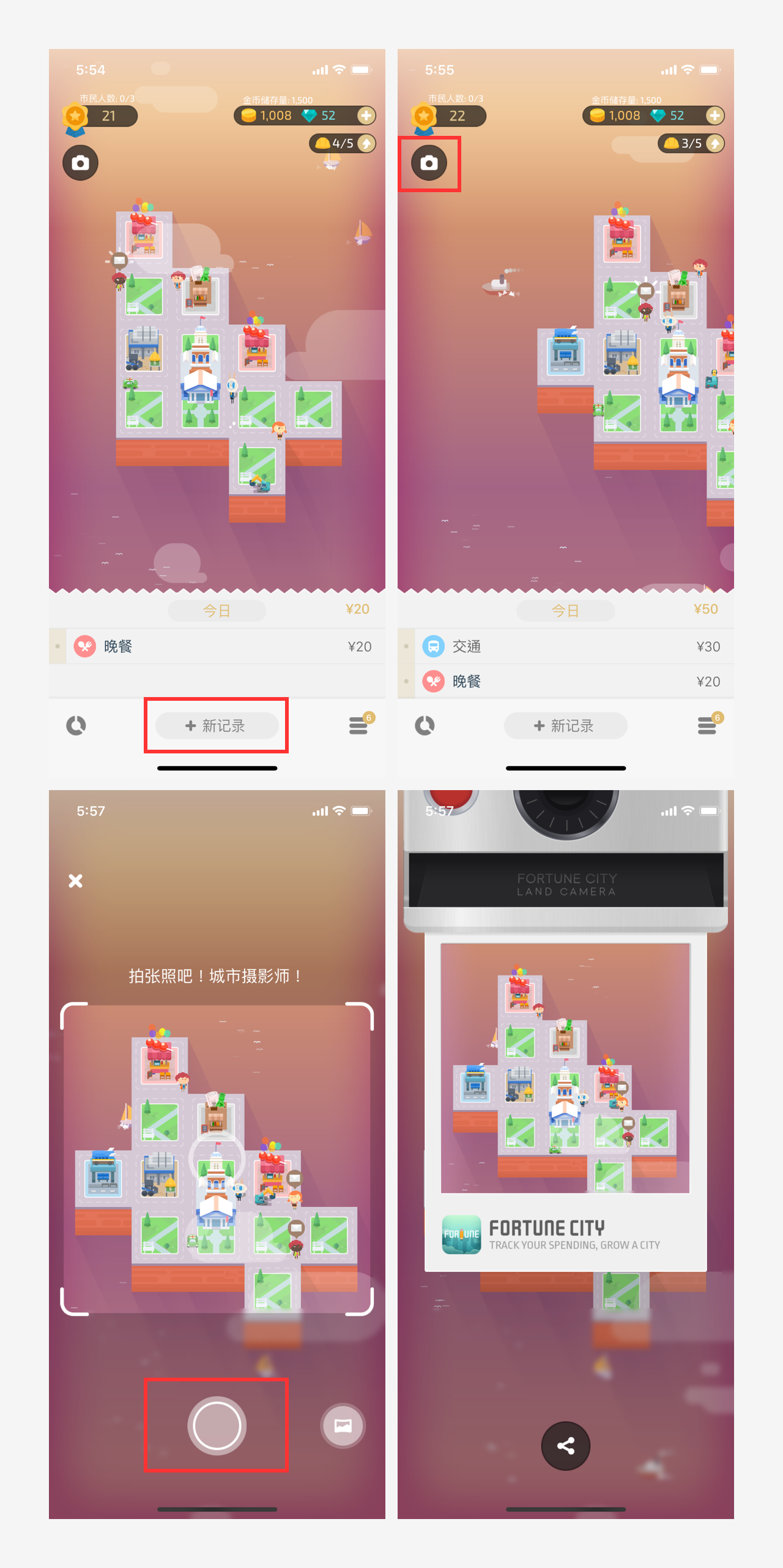
12、记账城市,游戏化记账玩法
对于我们这一代的年轻人来说能坚持记账的估计相对较少,一些互联产品的引入相对可以激活这一部分人群。最近体验的记账城市让我影响深刻,将游戏化的场景引入产品设计中,你记录一次就相当于为自己的虚拟城市进行一次基建,带入了几分趣味性。
也可以点击拍摄图标进行照片记录,调整好需要展示的城市场景,点击拍摄时模拟了类似拍立得形式的照片打印。整个体验不仅年轻化、游戏化,也结合了趣味性,在细节的处理上面也非常到位。
黑马青年 摘录

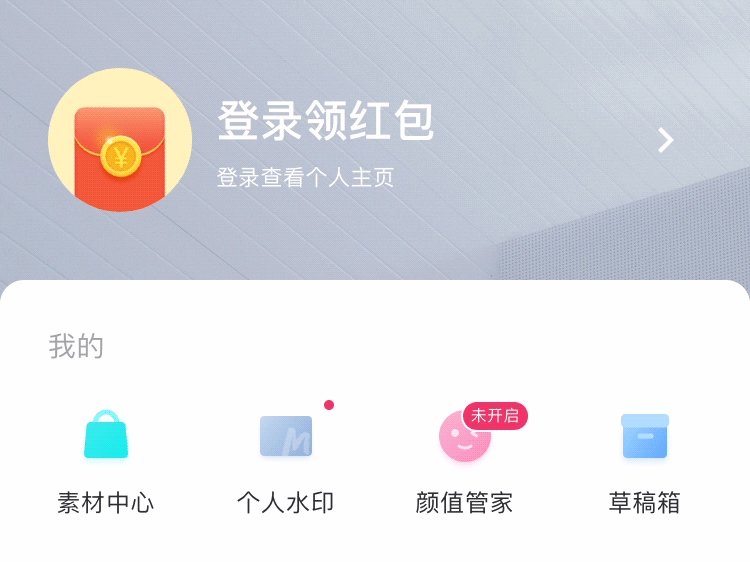
13、美图秀秀以营销思路引导登录
通常访问个人中心都需要用户登录账户,如何引导用户创建账户是产品不断思考的问题。美图秀秀以红包微动效替换默认头像,以登录领红包引导用户创建账户,也算是一种不错的以营销思路作为引导的方式。
黑马青年 摘录

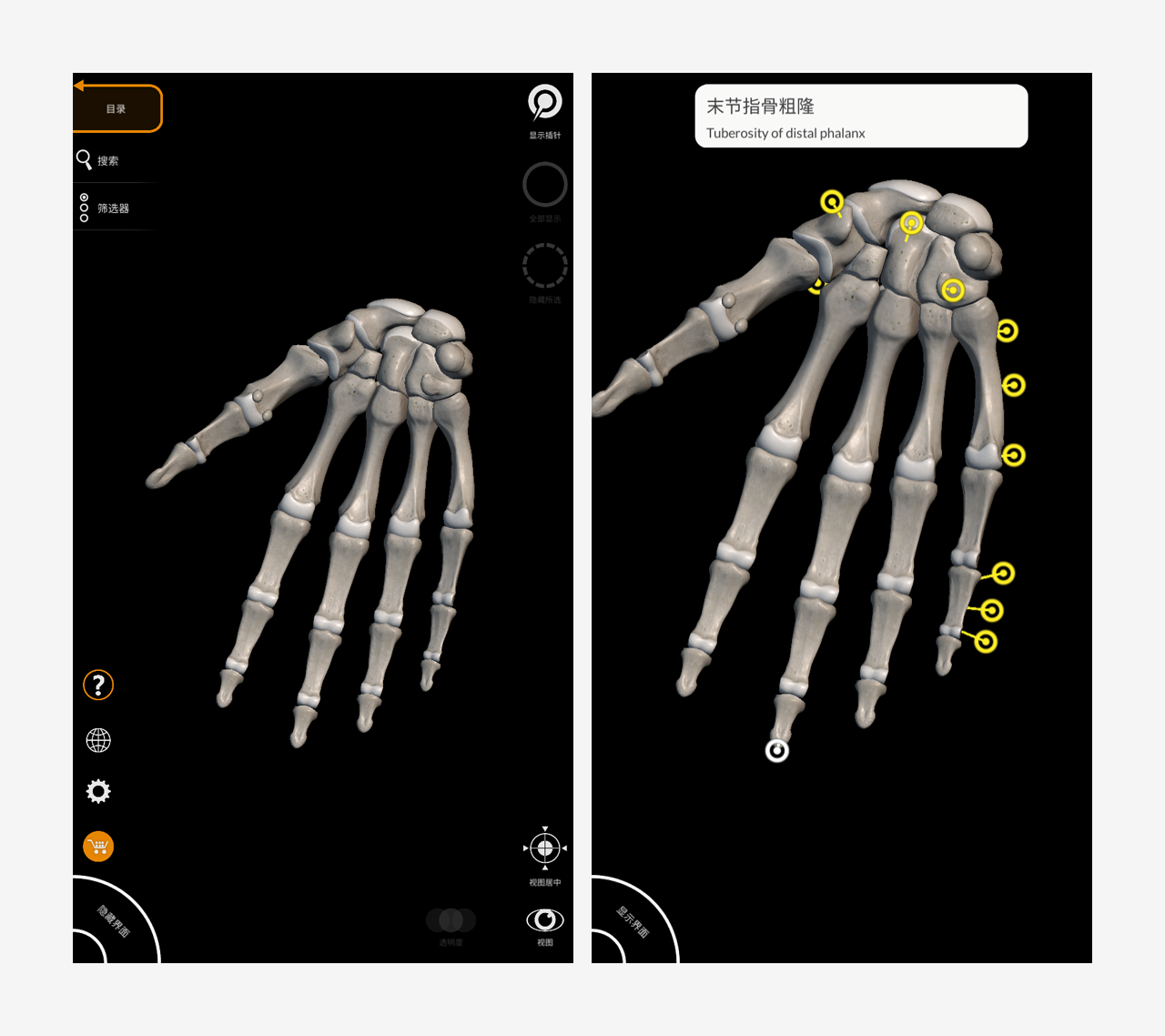
14、骨骼,绘画人的热爱
很喜欢这款解析人体结构的 App,设计很大胆,有个性。点击右上角“显示插针”会显示插针在某个部位,点击插针还能出现对这个部位的解释。还能对骨骼进行360旋转,深入解剖每个部位。
功能操作控件放在上下左右四个角,内容的布局打破常规设计,左下角的“滑轮”操作,当你滑动时就会在“显示界面”跟“隐藏界面”之间切换。
Liaju 摘录

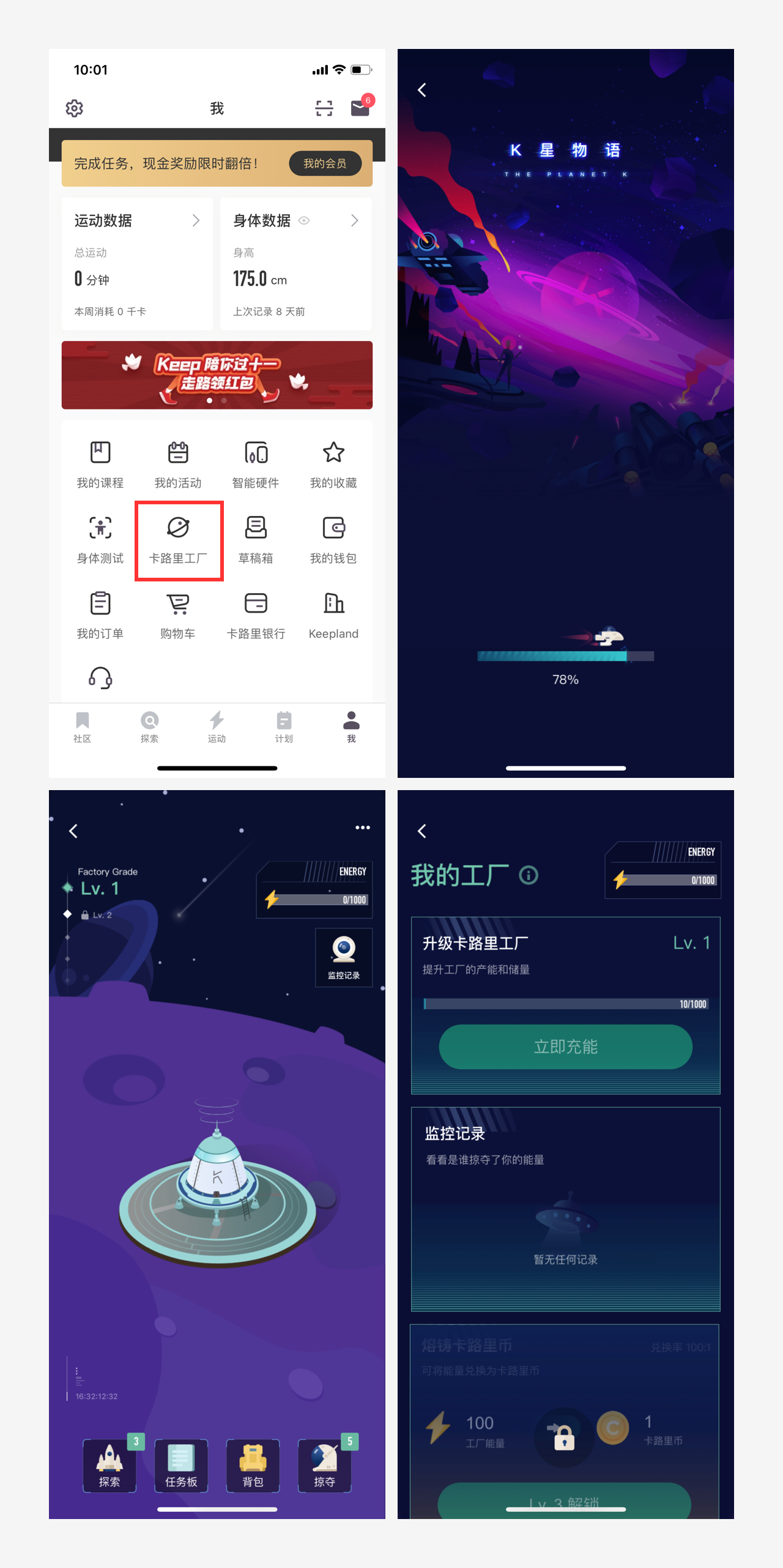
15、Keep 不一样的任务设置
Keep 的任务设置采用 H5 的形式,区别于其他大众的常规任务形式。没人喜欢做任务,用讲故事的方式去设置任务关卡,会增加用户的参与度。
“卡路里工厂”在取名上就增加了不少趣味性与点击欲望,进入“卡路里工厂”界面用星球、星空等元素设计,画面具有神秘感,让用户觉得是在探索星球中完成任务。结合游戏化的形式更有趣味性,因而提升用户参与度。
Liaju 摘录

16、音兔,音乐智能推荐
音兔 App 在进行图片和视频编辑时,音乐的类型会根据图片和视频的内容进行推荐,如发的风景照就会推荐旅行相关的音乐,发的猫咪照片就会推荐猫奴的音乐,方便用户在进行图片和视频编辑时更快捷的选到适合的音乐。
Xindy 摘录

17、微信读书滑到头还能无限场
卡片式滑动翻页现在非常普及,起点通常是无法滑动的,但是微信读书打破了你的思维局限。在开始时允许你向右滑动,此时便可进入无限场,带给你不一样的互动体验。
黑马青年 摘录

18、招商银行双重刷新相结合
招商银行 App 进入社区状态下 icon 变为刷新样式,可以手势下拉进行刷新,也可以点击 icon 进行刷新,操作更加便捷。
Cherry 摘录

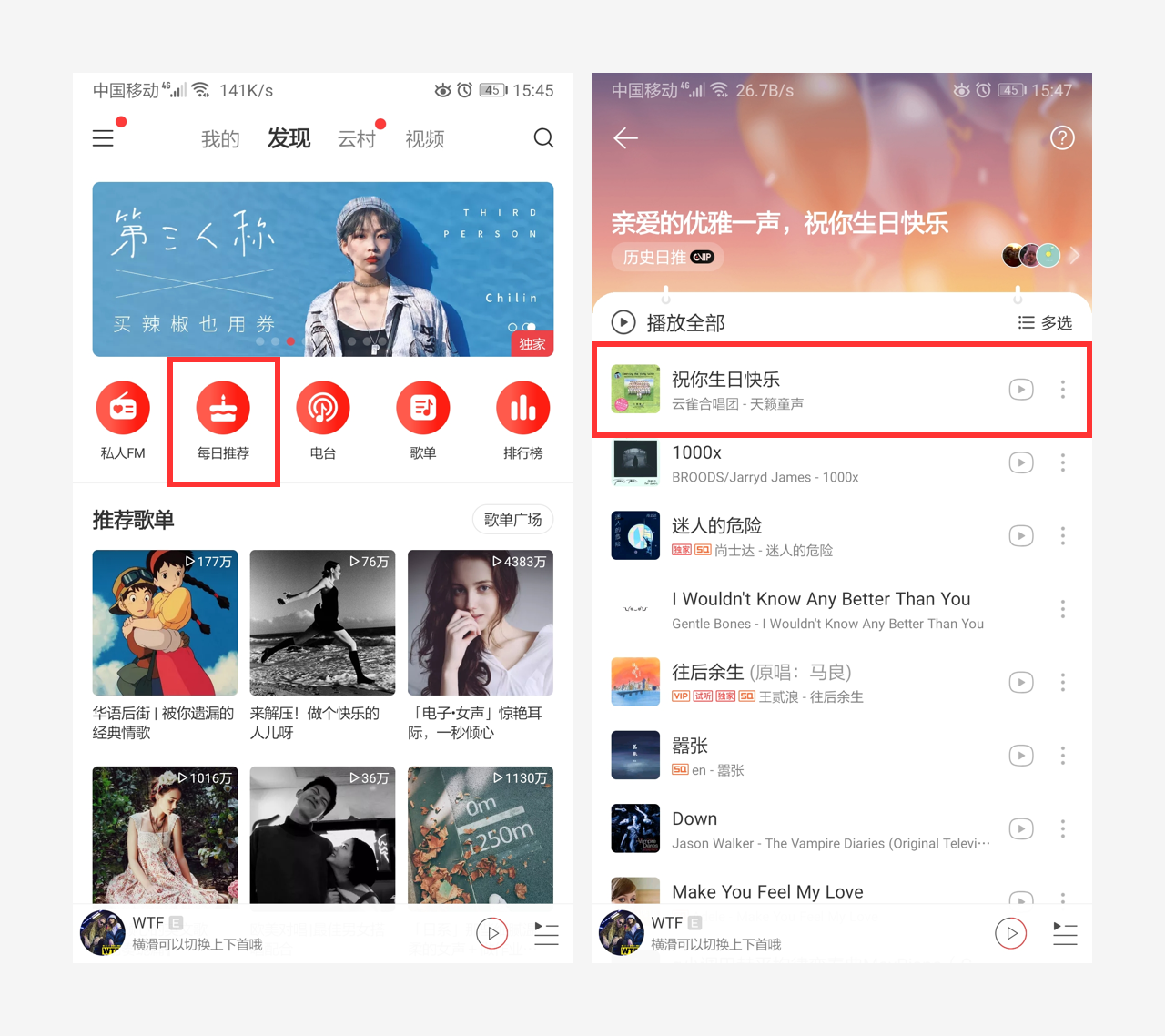
19、网易云音乐,生日祝福
生日那天,网易云音乐的每日推荐图标会变成一个蛋糕图形,每日推荐的第一首歌是「祝你生日快乐」。这些小细节是不是很暖心呢,反正我是被俘获了。(Android Version 6.3.2)
無休 摘录

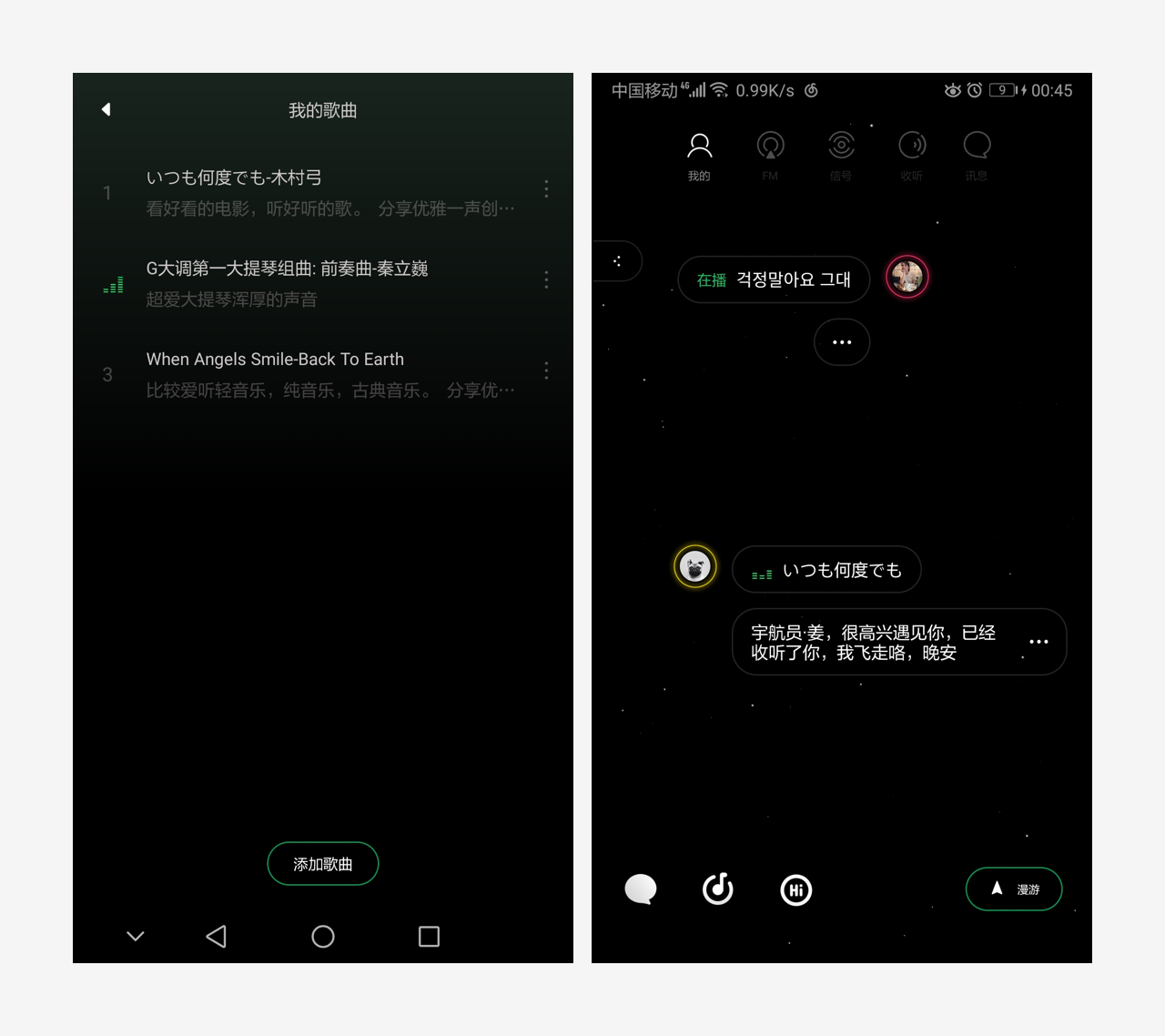
20、Space FM 通过音乐交友
Space FM 模拟宇宙太空,把每个用户比作一个宇航员,宇航员添加喜欢的歌曲,形成自己的音乐星球;宇航员可以带着自己的星球在太空漫游,每隔30秒匹配新的宇航员,如果双方都停留下来,可以听对方的歌曲,还可以打招呼、聊天,聊得来可以收听对方的音乐,即可私聊。
以太空星辰为动态背景,播放着自己喜欢的歌,营造了一个轻松的氛围。在与陌生人打招呼,有了音乐为话题引子,不会显得唐突尴尬。
無休 摘录

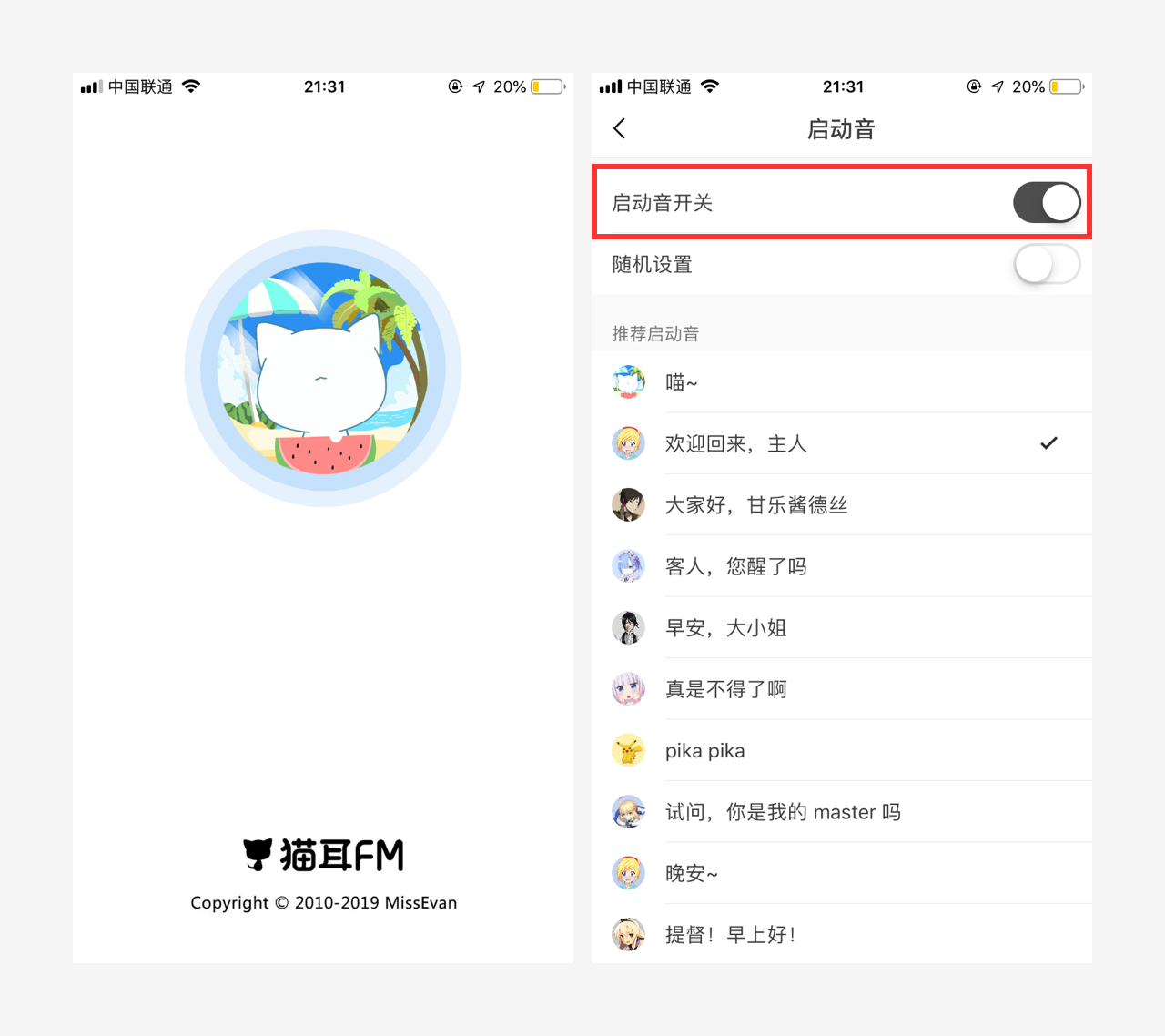
21、猫耳 FM 的闪屏启动音
猫耳 FM 增加启动音的设置,区别于传统 App 闪屏启动,加入声音的闪屏启动音更增趣味性。推荐的启动音也非常符合产品二次元的调性,让用户在进入 App 时有声优体验的沉浸感受,每一次的打开都是一次惊喜的体验。
“欢迎回来,主人”、“早安,大小姐”…等声音录制来自不同动漫的经典重现,能抓住一部分特定用户人群的喜爱,也是非常棒的运营策略。
老白 摘录

22、京东商城添加活动日历功能
京东商城在首页添加了活动日历的功能,用户可以了解到未来一周的优惠促销活动。可添加活动提醒,这样用户就不会错过好的优惠活动,同时也提高了平台的转化率。
逆光 摘录

23、腾讯视频,播放短视频中推荐正片
观看短视频的时候,播放大概 5 秒左右,视频下方标题栏会变成正片内容导航,避免用户找影视名字的繁琐,既能满足用户需要,又能增加产品需求。
皓月长歌 摘录

24、酷狗音乐,透视立体翻页设计
酷狗音乐歌单页,头部推荐歌单采用透视立体翻页效果呈现,增强视觉画面感,主体内容更突出,也区别于平铺卡片形式。头部的背景颜色也融合当前卡片的色调,整体更协调。类似这种呈现简单立体翻页效果的表现手法,在 UI 应用场景中也越来越常见。
Liaju 摘录

25、途家民宿,未完成订单的设计呈现
当用户有未完成的任务订单,在“首页”和“我的”以显著位置提示用户完成订单。多个订单“首页”以轮播形式进行展示,“我的”以上下滑动形式展示并提示用户。
皓月长歌 摘录

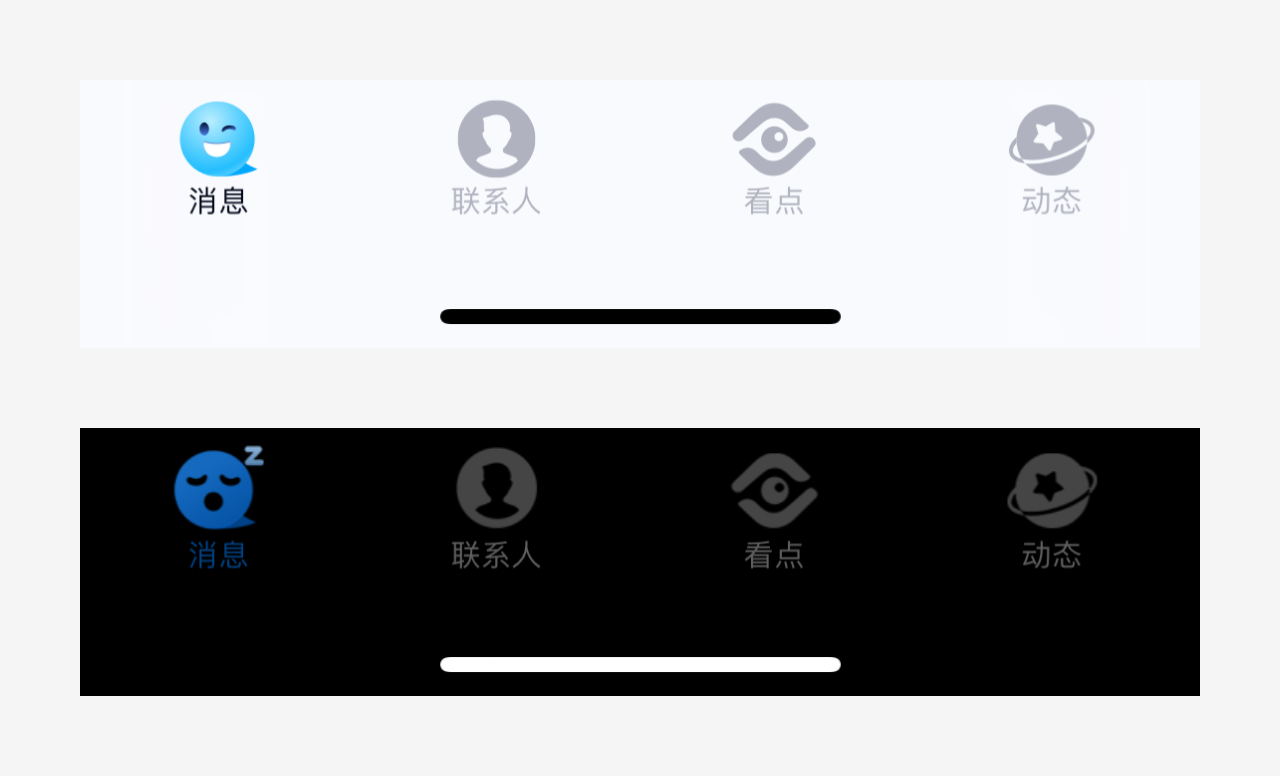
26、QQ 夜间模式下的 icon 设计
切换 QQ 夜间模式,底部标签栏消息选中模式下的 icon 结合睡觉打呼的情景设计,符合夜间场景。贴合场景的细节设计,带给用户更好的体验。
Liaju 摘录

27、马蜂窝旅游,详情页照片展示处理
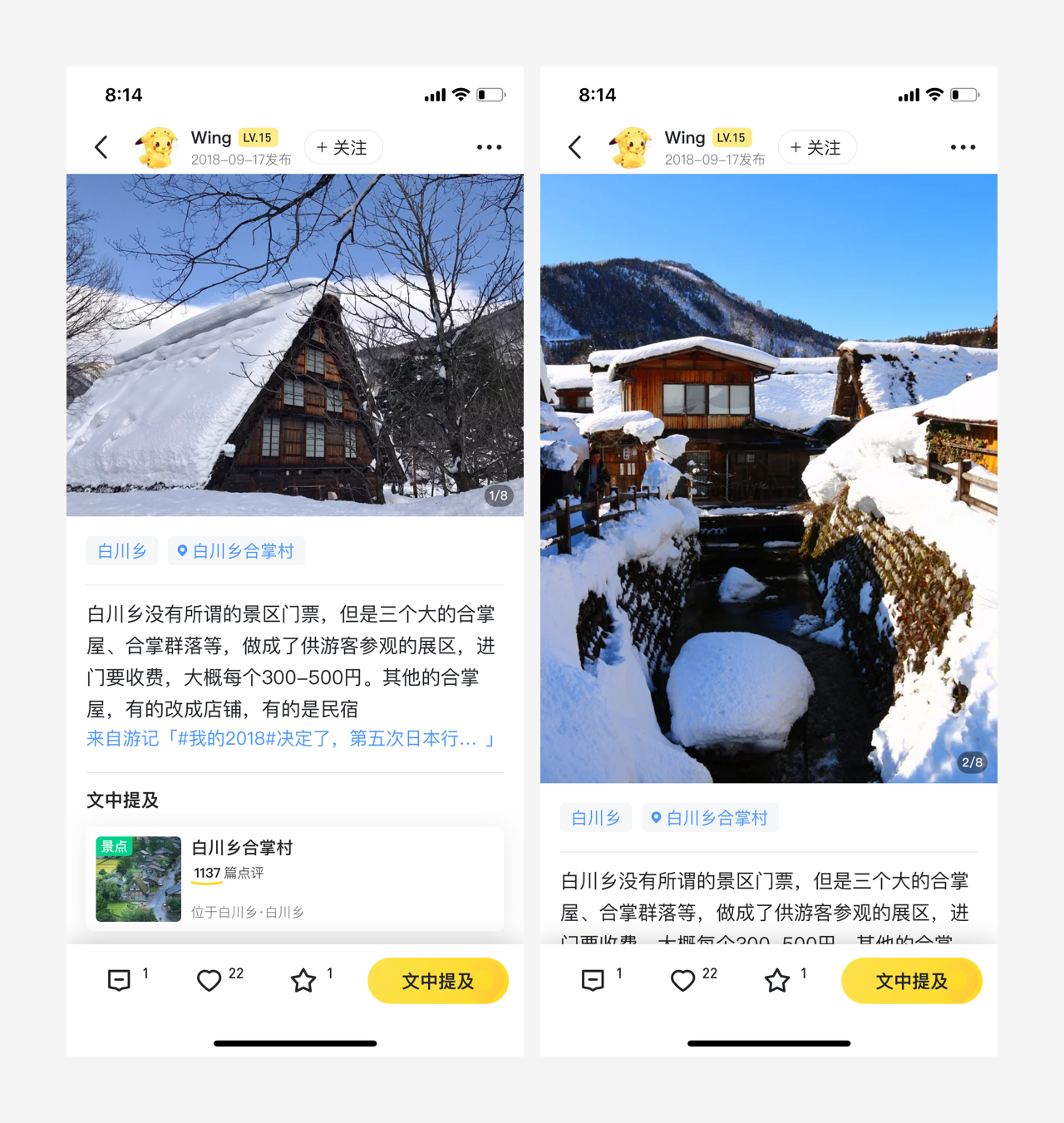
马蜂窝旅游在文章详情页展示作者拍摄的景点照片时,不会对照片进行裁切等处理,而是以宽度固定高度自定义的方式进行呈现。展示出照片本身的原始状态,不仅方便作者拍摄不同比例的照片,也方便用户从不同的视角观看景点。
黑马青年 摘录

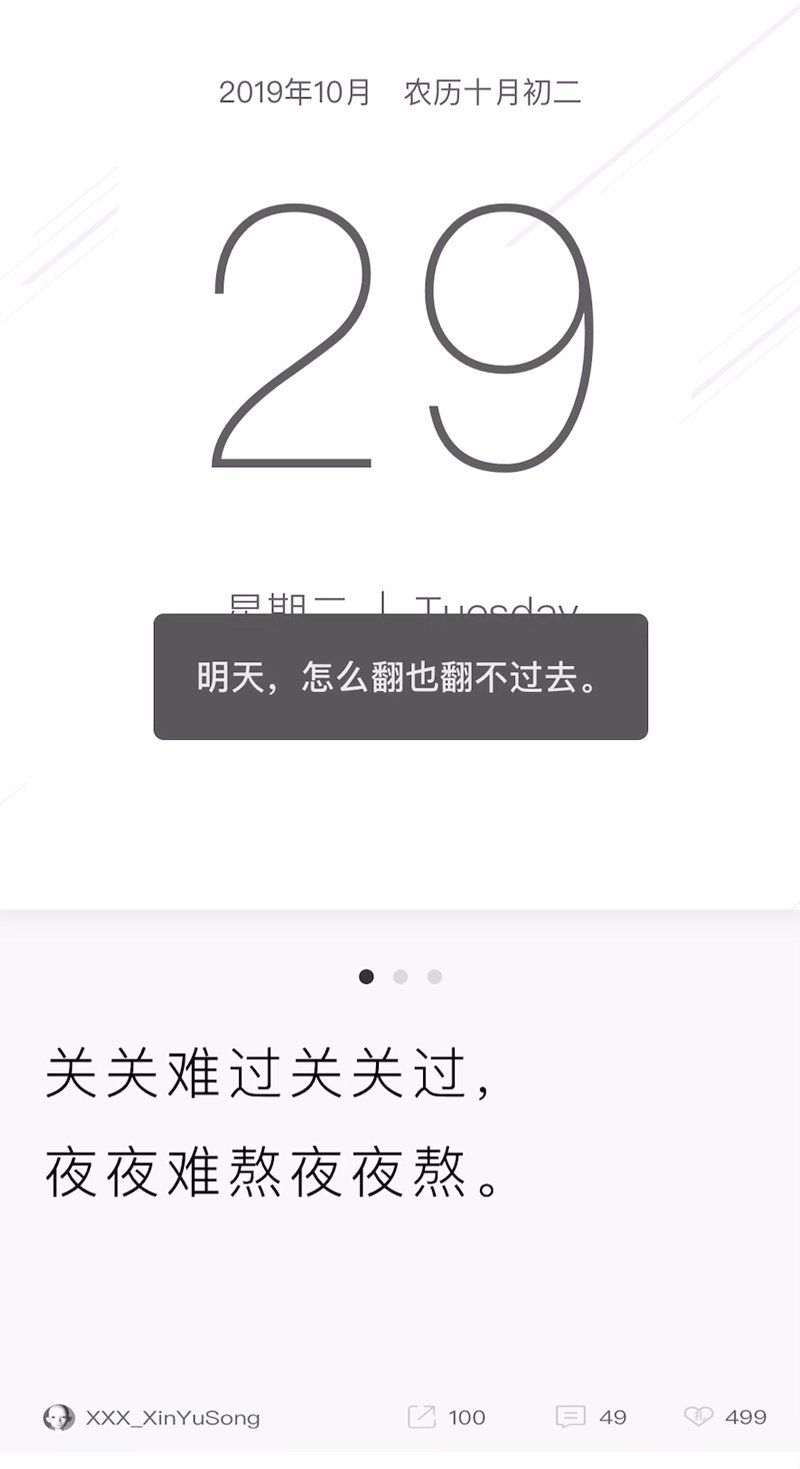
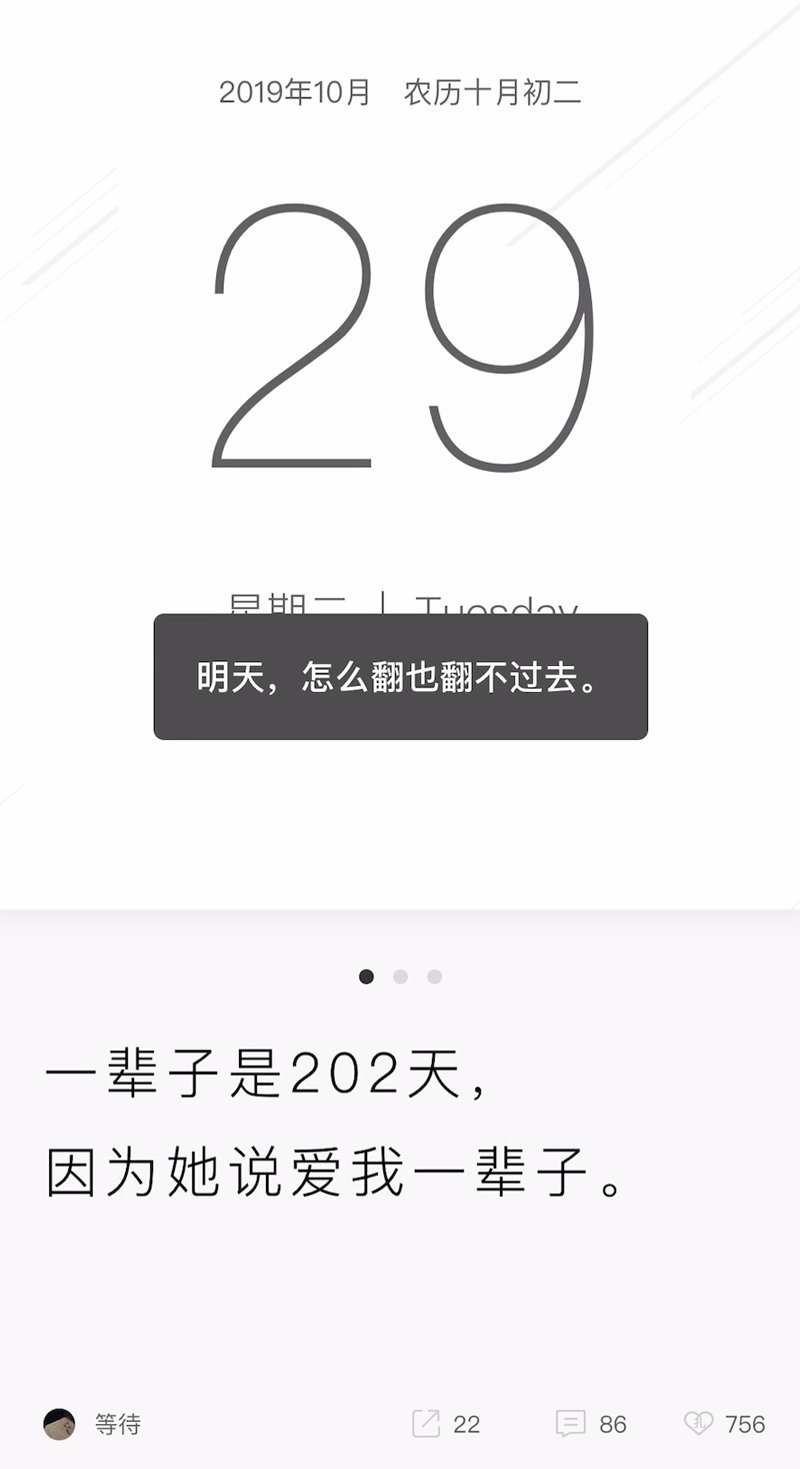
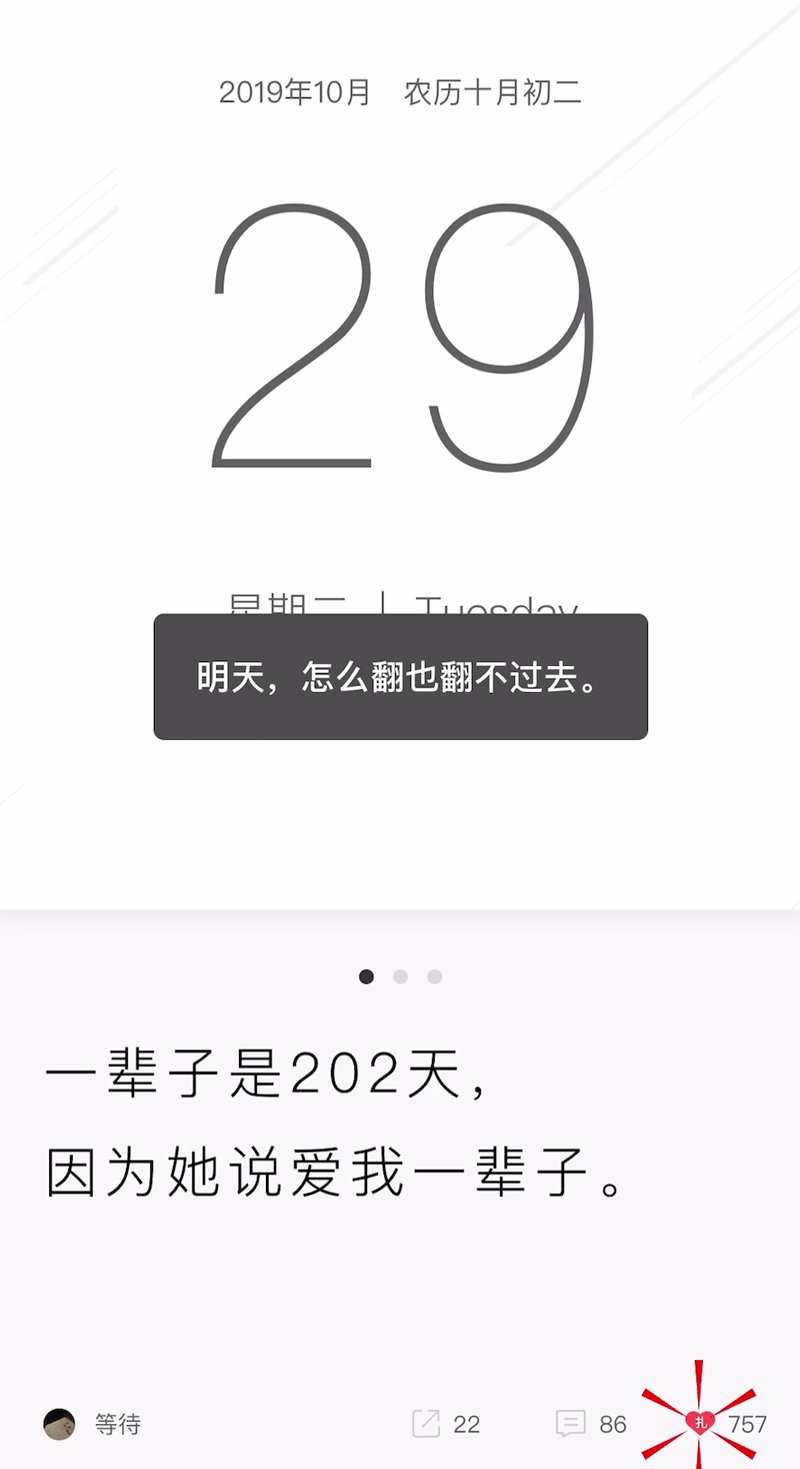
28、毒汤日历,点赞也要扎心
一款毒鸡汤产品,觉得很丧就打开看看,说不定丧丧就好了。点赞 icon 设计也是带“扎”的,恰好符合产品属性;当你想翻过明天的时候,会提示“明天,怎么翻也翻不过去”。
Liaju 摘录

29、百度翻译,通过引导互动完成信息采集
引导页在产品中比较常见,从静态、动态、视频等不断演变到互动式新形式引导设计。
在百度翻译 APP 中,通过引导页和用户进行互动,来了解用户群信息。通过这样的互动形式可以更好的被用户所接受,并进行相应信息的选择。
疏晶晶 摘录

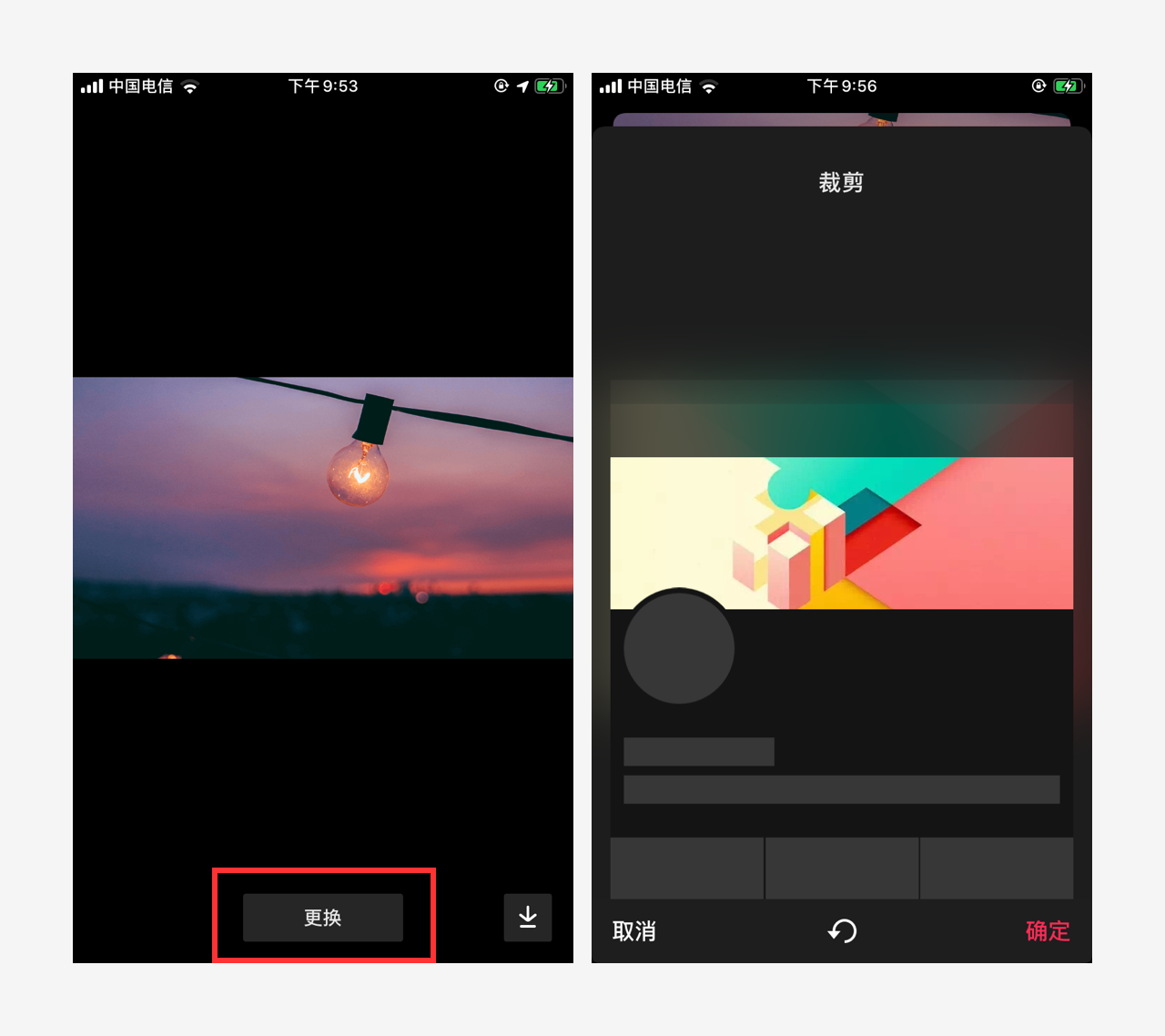
30、抖音,背景图编辑预览更人性化
在抖音设置个人主页背景图,更换图片来自个人相册,在进行图片编辑时,可以预览基于布局结构上的呈现效果,便于用户截取需要的图片显示区域。
疏晶晶 摘录

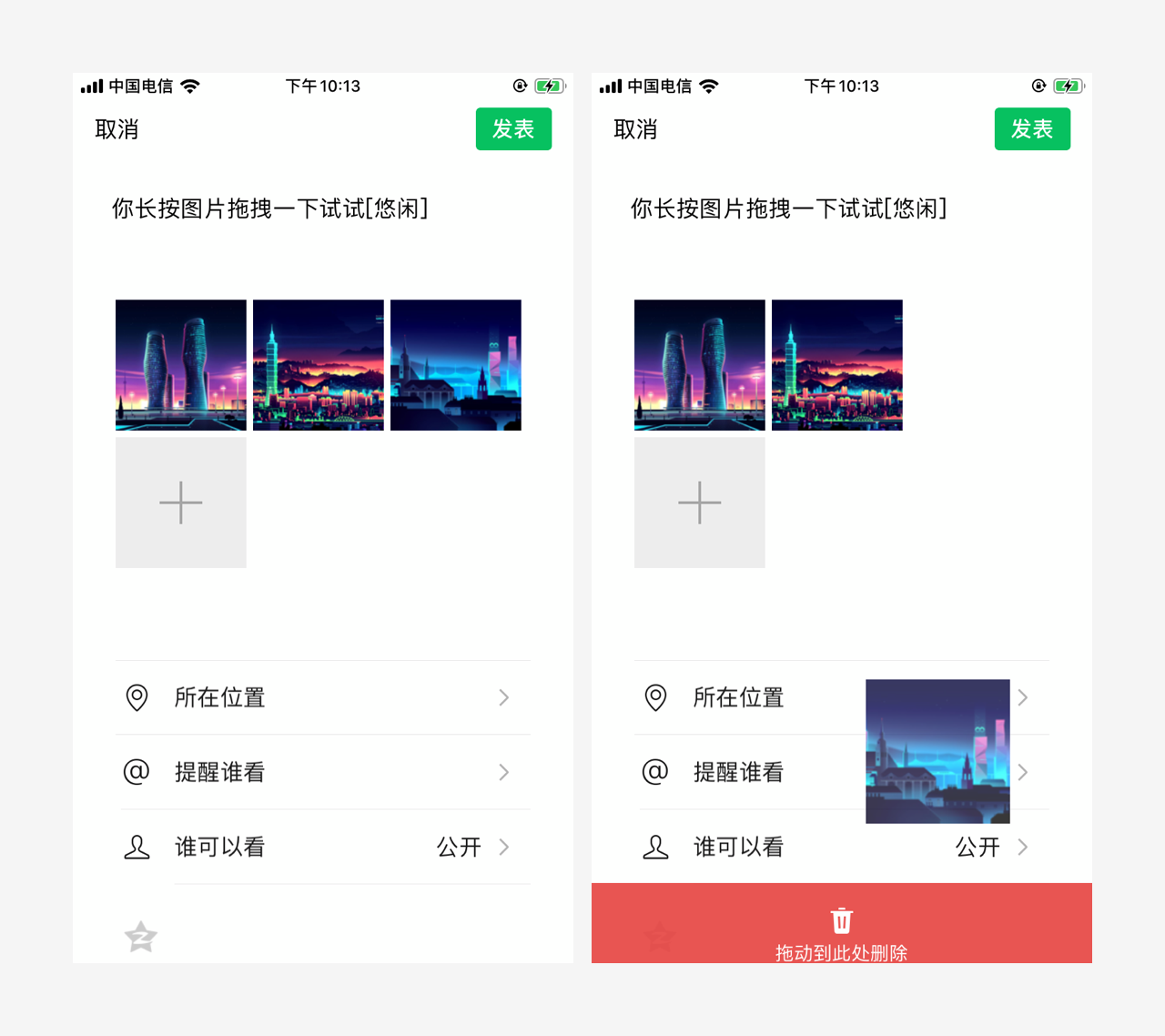
31、编辑微信朋友圈动态试试长按照片
编辑微信朋友圈动态过程中,如果选错图片通常大家都是点击图片预览时删除。还有一种长按拖拽删除可能容易被你忽略,不妨试试看,通过长按拖拽删除照片更能方便用户操作。
疏晶晶 摘录

32、酷狗音乐,30 秒副歌播放
通过 30 秒的副歌播放,为你快速筛选是否喜欢这首歌,30 秒缩短了用户试听歌曲的时间成本。也会提示用户下一步操作,如果 30 秒不够可以增加 30 秒。
Matilda 摘录

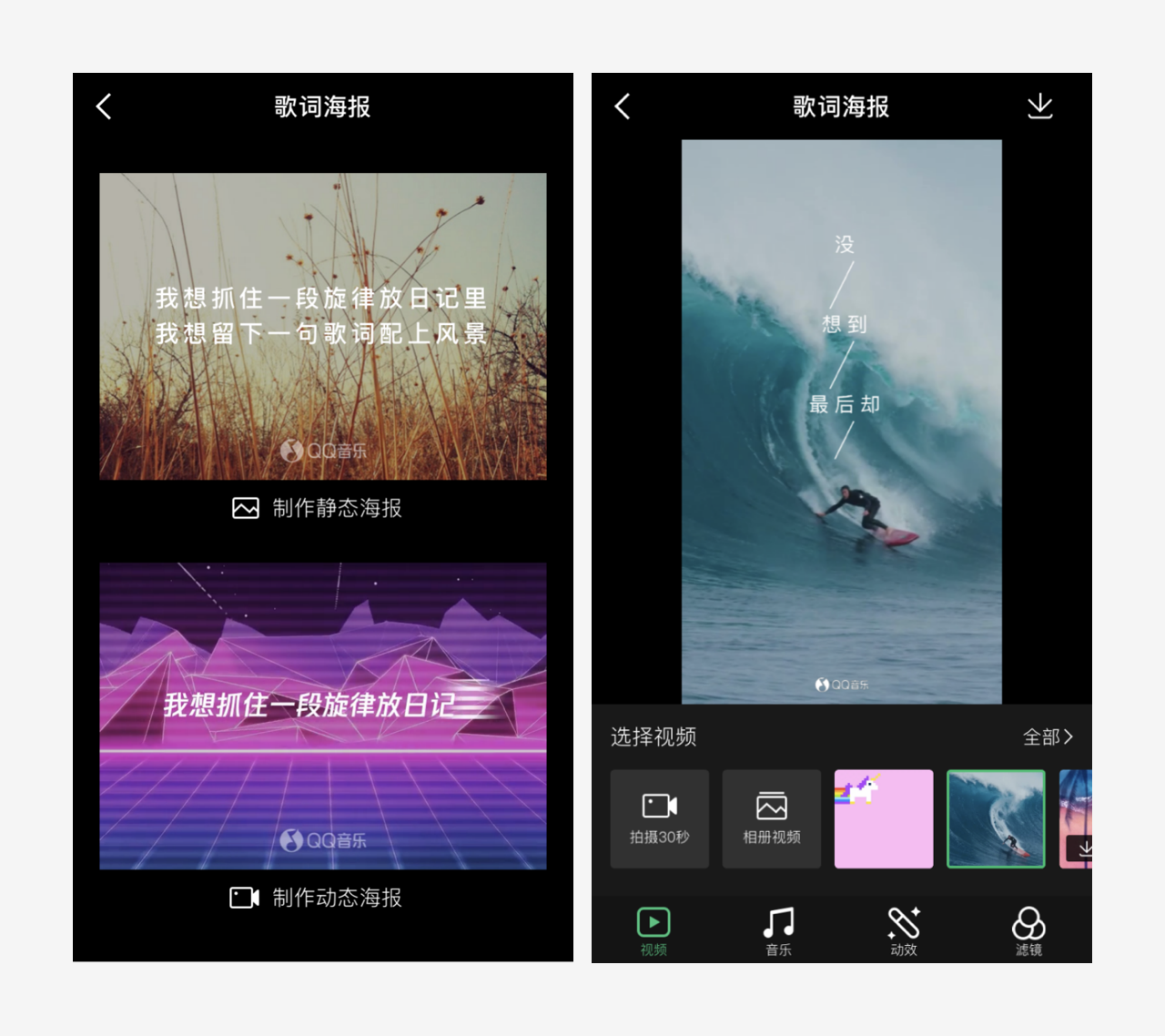
33、QQ 音乐制作视频歌词海报
喜欢的歌词可以制作成动态海报,还可以自定义拍摄视频,符合当下流行的小视频。将喜欢的歌词歌曲同时赋予视频的记忆,听觉+视觉体验结合,给人更加丰富的情感体验。
Matilda 摘录

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:黑马青年 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
一、什么是大标题设计风格?
大标题导航栏是从iOS11发布后,开始在中国的UI设计师中急速流行的一种设计风格。其实这种风格最早在2016年就在硅谷盛行了起来,源自一位叫Michael Horton的设计师发表的一篇《Complexion Reduction: A New Trend In Mobile Design 》的文章,这篇文章提到的Complexion Reduction这种设计风格(下文简称CR)就是大标题导航栏的起源,即大、黑、粗的标题。
CR这种风格有四个明显的特征:
1.删除多余的颜色;
2.又大、又黑、又粗的标题;
3.简单、可识别的图标,也不要使用颜色(常用黑灰色);
4.留白留白留白,更多的留白。
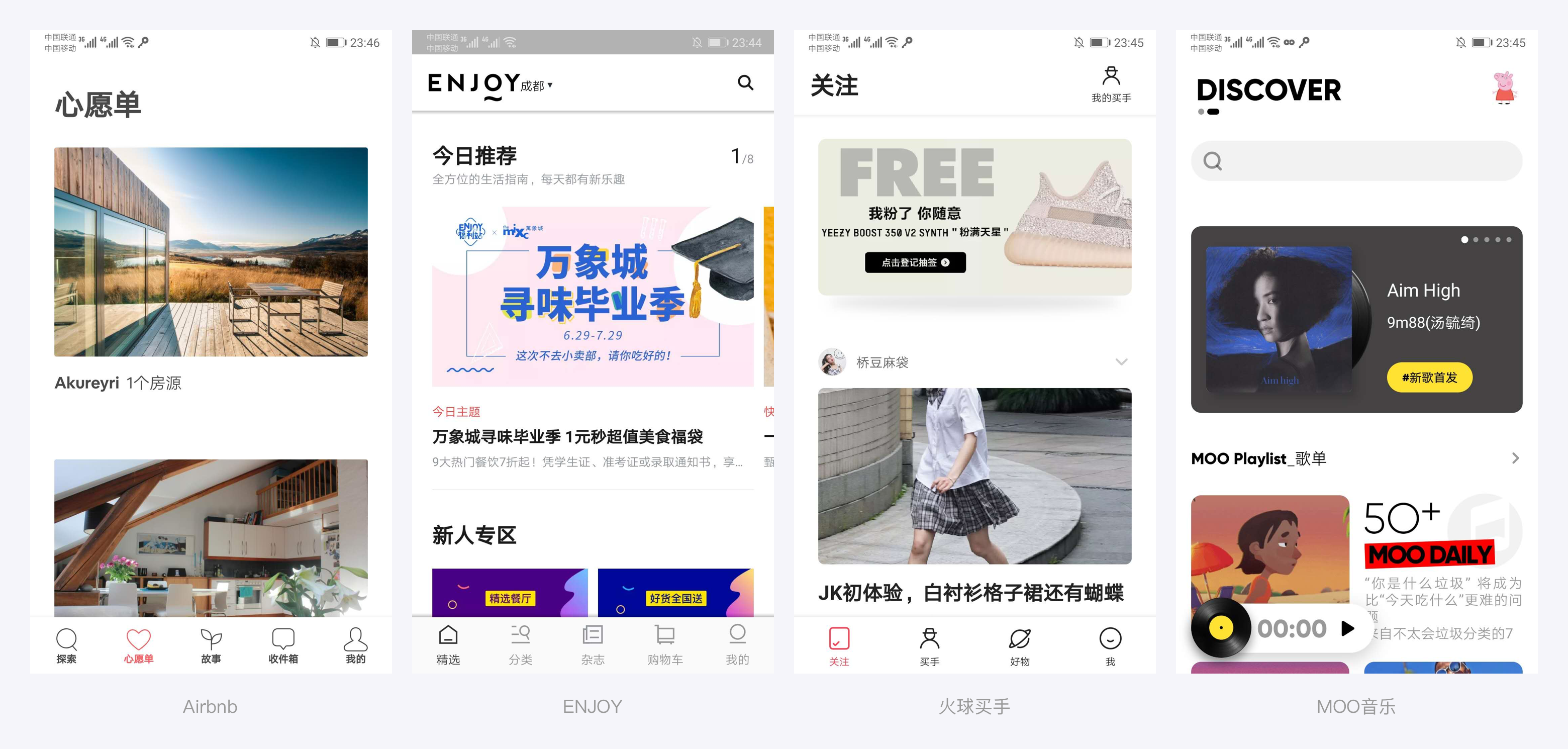
下图是比较典型的使用CR风格的APP(分别是爱彼迎、ENJOY、火球买手、MOO音乐),大家可以结合CR风格的4大特征感受一下:
 不知道小伙伴们有没有发现,这几个APP的功能会比较单一或是某一垂直领域,且视觉上都给人一种高品质,超极简的感觉,人们会更多的关注界面中内容本身,对内容的要求也会更高。
不知道小伙伴们有没有发现,这几个APP的功能会比较单一或是某一垂直领域,且视觉上都给人一种高品质,超极简的感觉,人们会更多的关注界面中内容本身,对内容的要求也会更高。
二、中西方的差异
那么问题来了,为什么这种CR风格鲜少出现在中国特有的淘宝类电商APP中呢?
国外的APP大都是小而精致的,一般一个APP只能做一件事,功能比较单一,而国内的淘宝类电商APP,携程类的综合旅游APP所包含的业务与功能都非常广泛,在狭小的手机屏幕上展示更多的商品就显得尤其重要,CR风格提倡的大标题大留白无疑不是在挑战老板的底线。
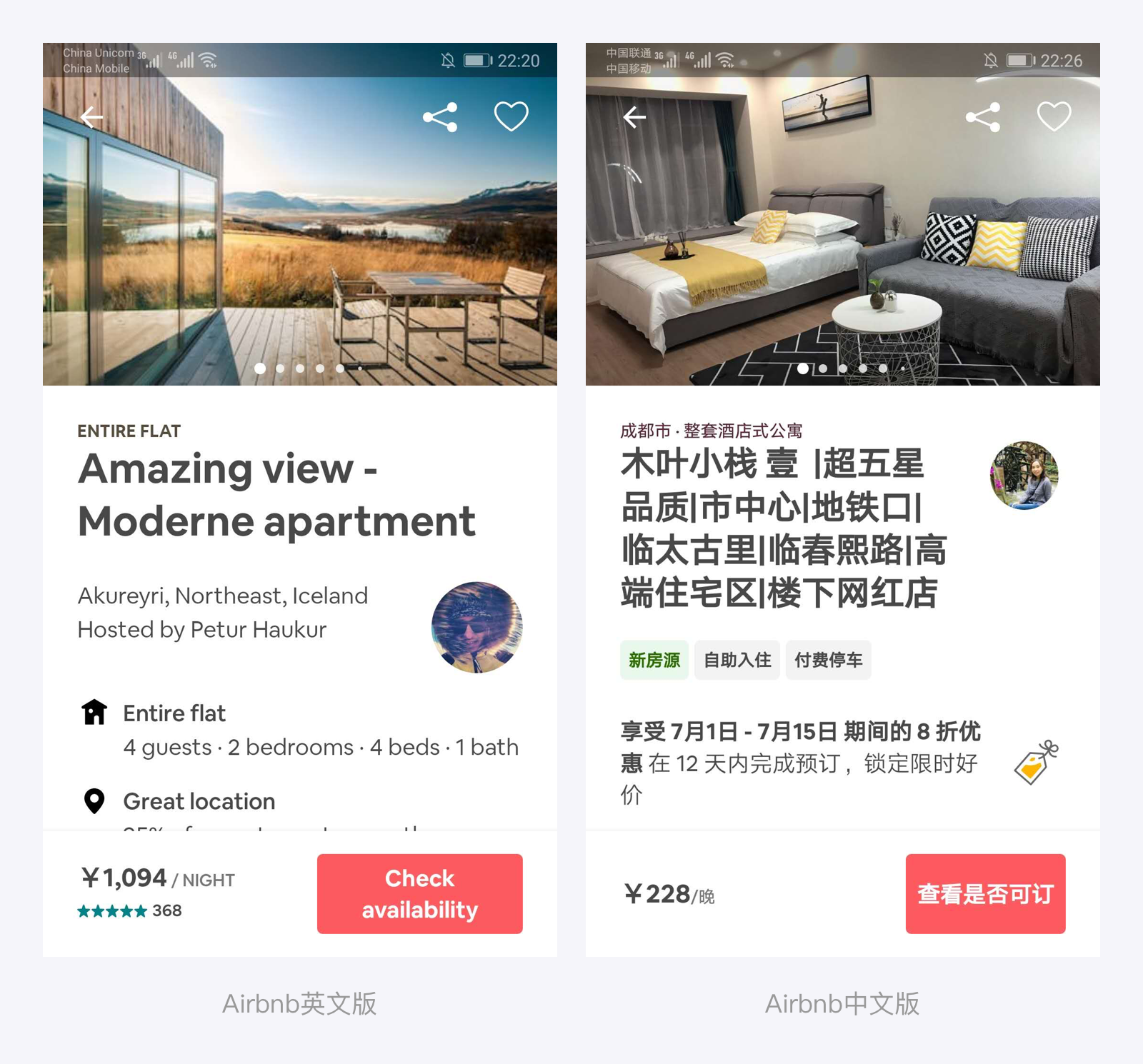
实际上即便使用大标题风格也不要盲目采用iOS11官方的大标题导航,其原因在于中英文的差异。
英文大标题一个单词有大小写的变化,富有一定的层级变化,而中文如果使用iOS11给定的68px(二倍图下)的字号,那真是大到闪瞎我的眼。中文一个词语每一个字都是差不多的大小,没有层级上的变化,太大的字体在整个界面中看起来会很奇怪,如下图:

三、合理使用大标题
虽说iOS11那么大的标题不适合大部分的APP,但并不是说大标题风格就不适合大部分APP了,实际上目前大多数的APP依然使用了大标题的风格,不过进行了一定的改良。
以下参考尺寸均是二倍图下的尺寸
1.大标题导航栏
大标题导航栏大致有两种样式,一种是延用iOS11的大标题导航栏,一种是稍微改良使用的大标题导航栏。
1)iOS11大大大标题导航栏
iOS11的大标题导航栏标题字号约为68px、栏高192px(二倍图),大标题对齐导航栏左边,页面滑动时转换为常规的导航栏。
国内使用这种大大大标题的APP比较少,标题文字实在太大,若只作为导航标题占位,会极其浪费屏幕空间。
使用这种大大大标题时,导航标题一般都有一定的意义,如下图:
 饿了么的订单页详情页使用了这种大大大标题,但是标题赋予了订单状态的意义,比起单纯的“订单详情”,这样有一定意义的标题文字则可考虑使用iOS11的大大大标题。
饿了么的订单页详情页使用了这种大大大标题,但是标题赋予了订单状态的意义,比起单纯的“订单详情”,这样有一定意义的标题文字则可考虑使用iOS11的大大大标题。
2)改良大标题导航栏
某些APP在使用大标题导航栏时,在iOS11的大标题导航栏上进行了一定的改良,最常见的就是一定程度缩小了标题的字号,如下图:

这三个APP的标题字号都没有到68px,常用40px~48px的字号,陌陌与天猫是固定在顶部导航栏的,而Kepp会随页面上滑变为常规标题导航。
一般这种固定的较大标题都会隐去导航栏的分割线,显得导航栏更高,更有呼吸感。像是天猫的大标题导航栏使用的色块,与下方模块又比较近,就显得很拥挤。
2.Tab栏大标题
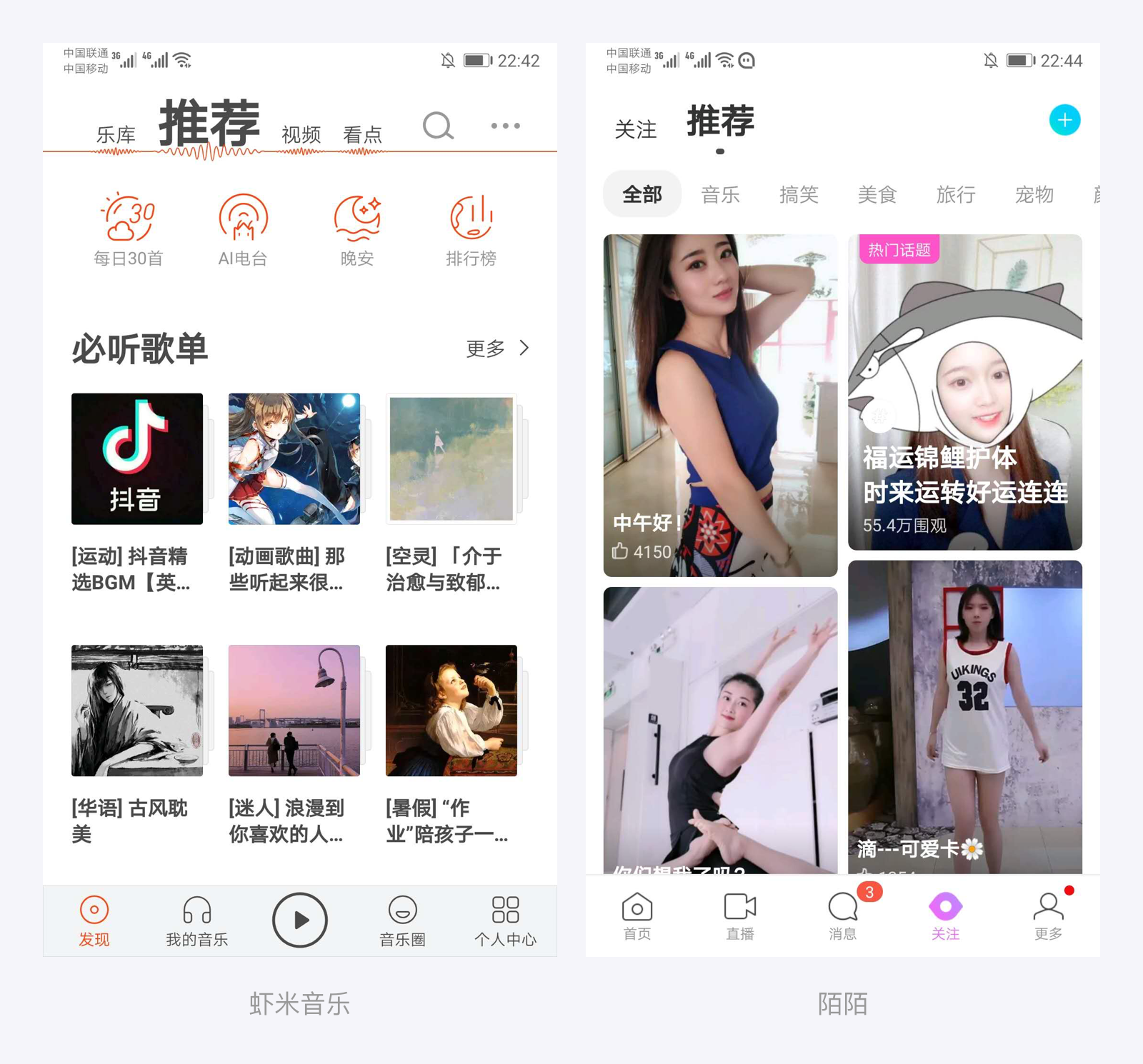
Tab栏的文字标题切换样式最常见的就是颜色变化,加小短线等,随着大标题风格的流行,Tab栏的切换样式也出现了大标题的选中样式,选中字号通常采用40~48px(甚至更大,如虾米音乐的72px),而非选中标题通常则是采用的28~32px,如下图:
 使用这样的Tab栏,能够迅速帮助用户辨识自己所在的位置,就差指着自己说“这儿”了。需要注意的是一个屏幕内尽量只在一级Tab使用大标题切换,与二级Tab做出区分。
使用这样的Tab栏,能够迅速帮助用户辨识自己所在的位置,就差指着自己说“这儿”了。需要注意的是一个屏幕内尽量只在一级Tab使用大标题切换,与二级Tab做出区分。
3.模块化大标题
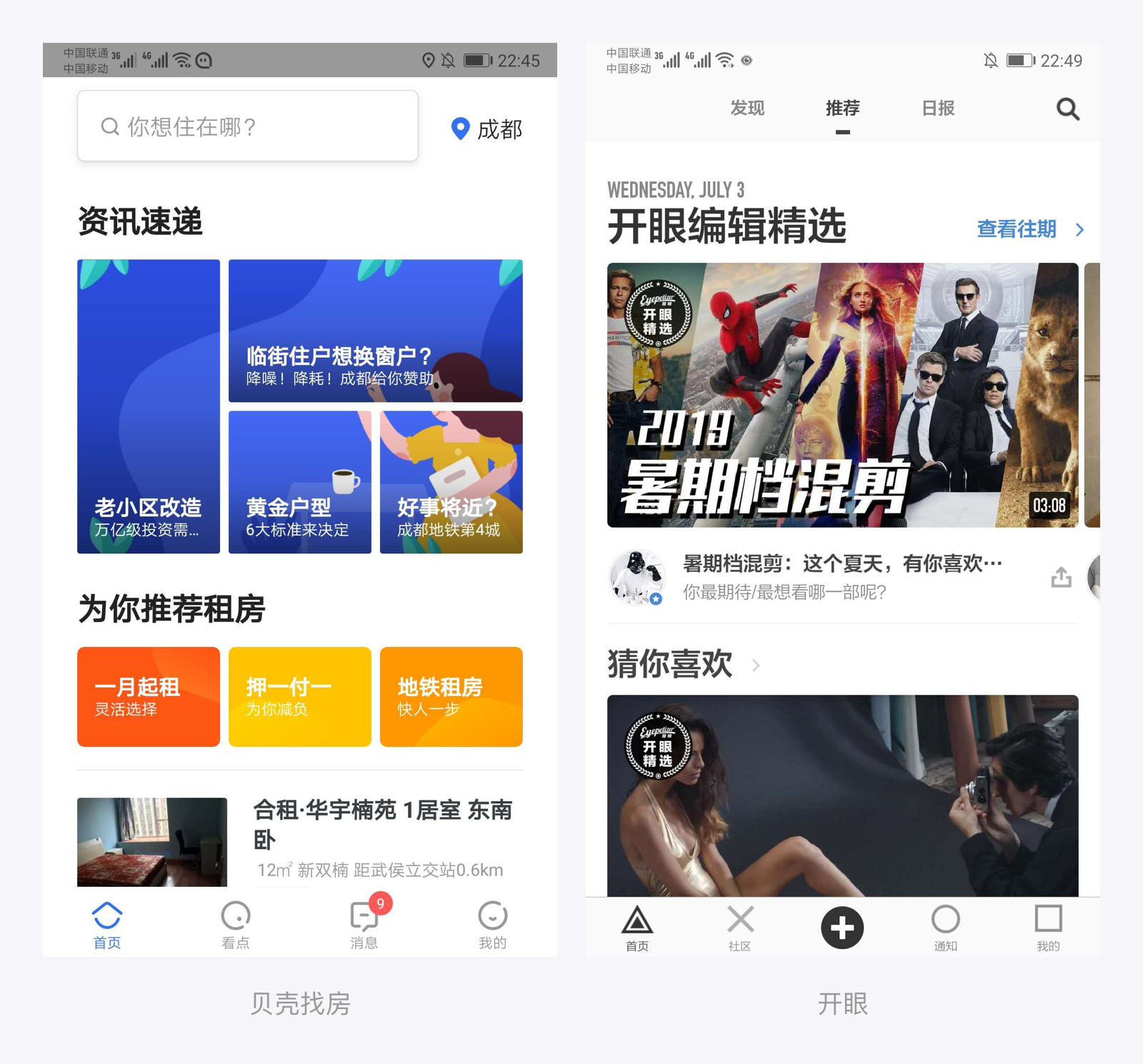
大标题的风格除了应用在界面顶部导航,在模块化标题上应用的也非常多,有些APP即便顶部导航不使用大标题,却会在模块化标题上使用较大的字号,如下图:
 这种模块化大标题常配合留白分割的界面使用(这也符合了CR风格的特征),模块化大标题在留白分割的界面上能够更好地帮助上下模块做到层级区分的作用。
这种模块化大标题常配合留白分割的界面使用(这也符合了CR风格的特征),模块化大标题在留白分割的界面上能够更好地帮助上下模块做到层级区分的作用。
4.文字变大变粗变黑
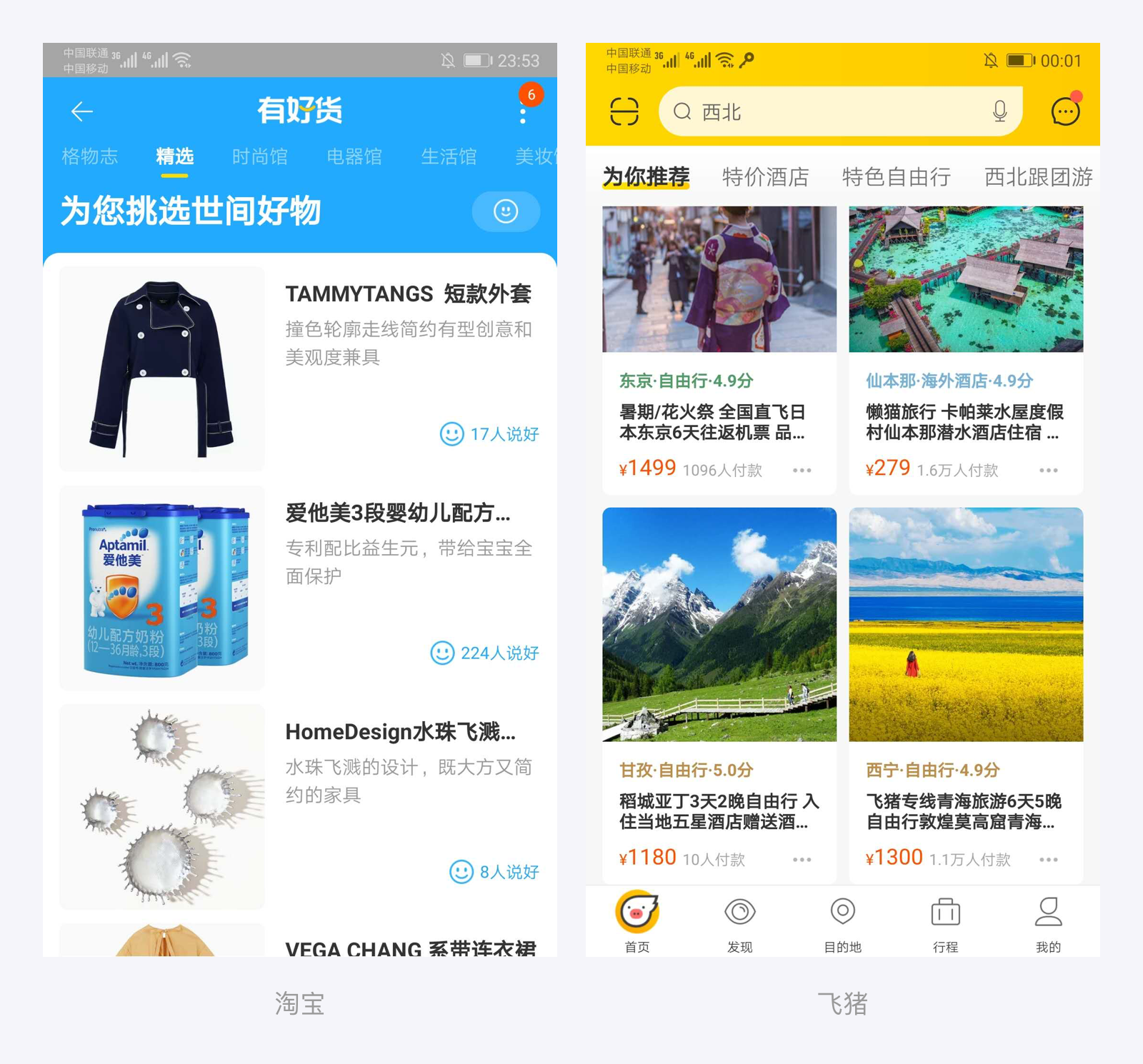
抛开大标题不谈,不知大家有没有发现,现在越来越多的APP的内容标题、正文内容的字体也在逐渐变得更黑更粗,甚至更大,毕竟我们的手机变得越来越大了。如下图:

即便是拥有复杂业务的淘宝与飞猪,在某些内容标题上也变得更粗更黑,一眼看过去用户能更容易找到自己想看的内容。
四、划重点
· 大标题设计风格源自Complexion Reduction这种设计风格,CR这种风格的特征就在于颜色少、标题大黑粗、图标通用简单、大留白;
· 由于中英文字体的差异,中文使用超大字号没有英文富有变化;
· 合理使用大标题,做一些适当的改良。常见用于导航栏、一级Tab选中标题、模块化大标题以及内容标题。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:人類君 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com