如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。
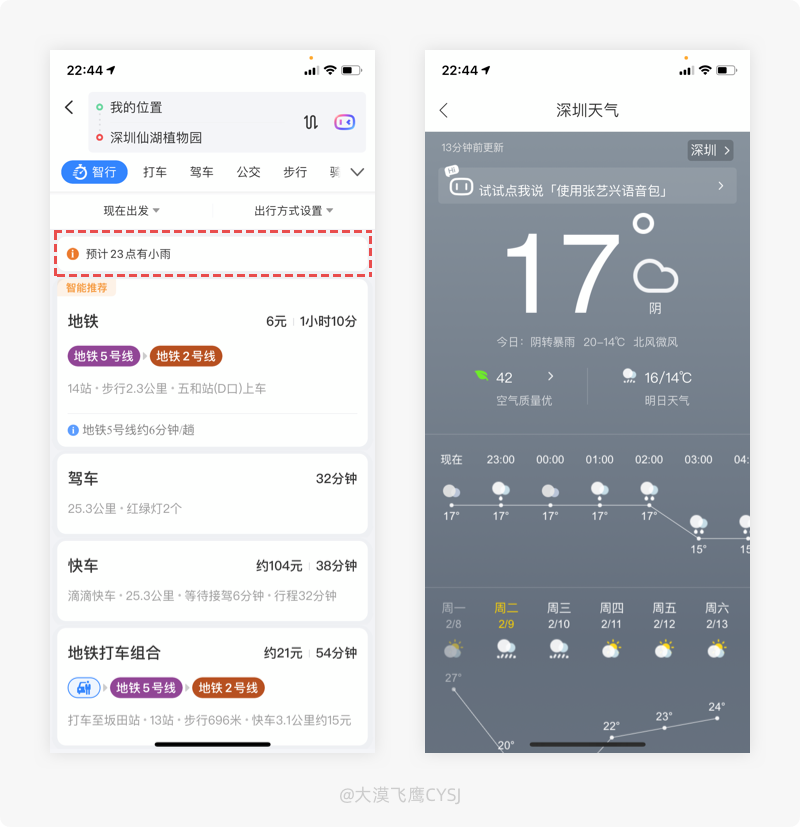
076.「百度地图」出行前的“极端”天气预报
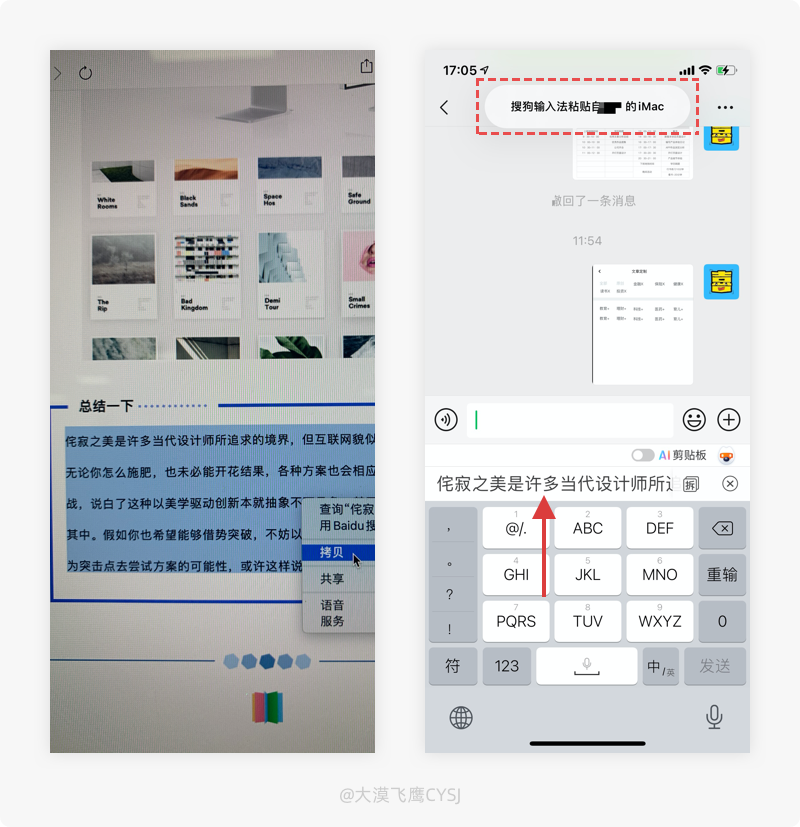
077.「搜狗输入法」“跨界”复制/粘贴
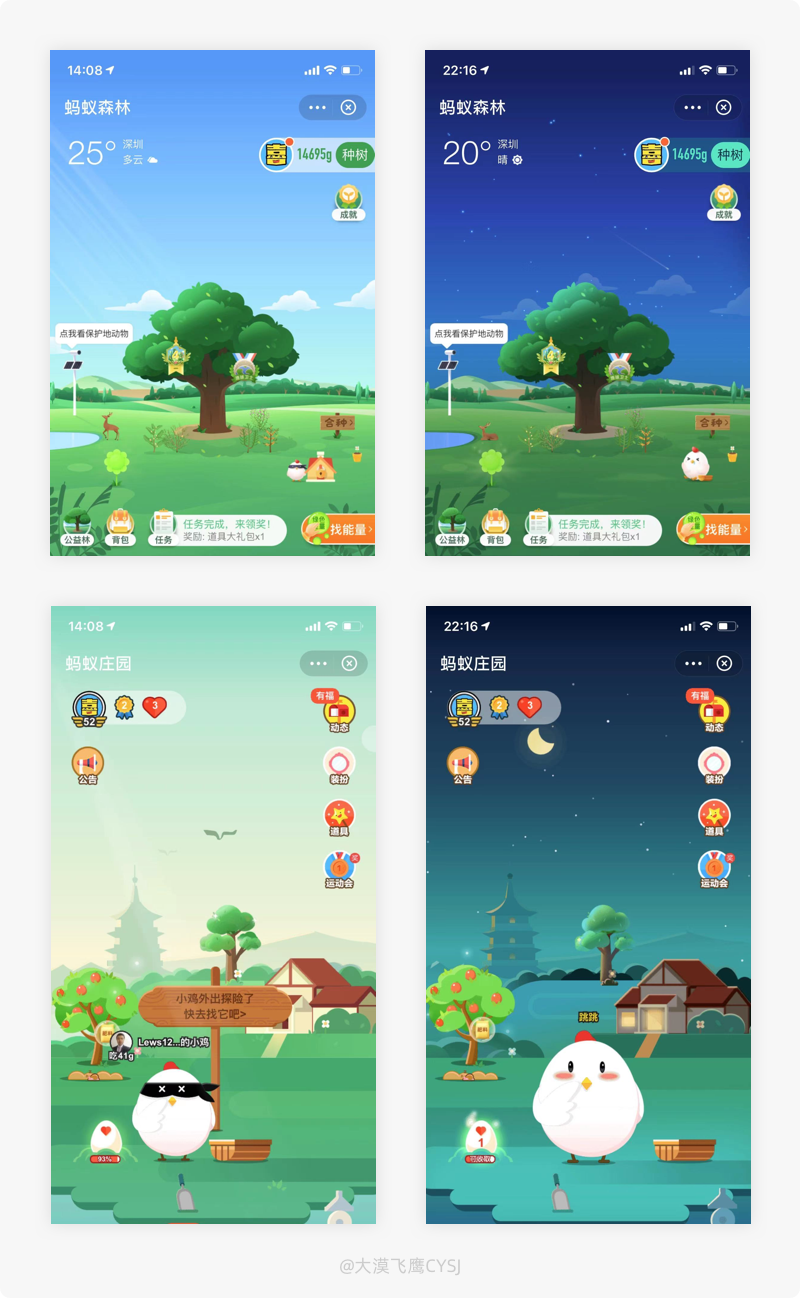
078.「支付宝」蚂蚁森林/庄园-模拟现实世界的自然规律
079.「躺平」趣味化的“击掌”点赞
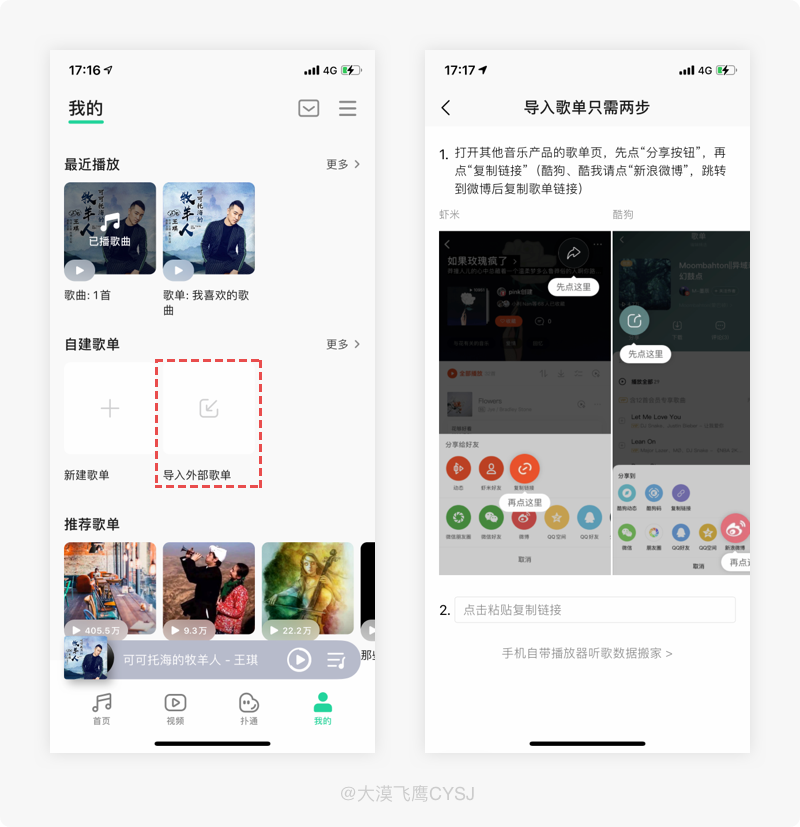
080.「QQ音乐」导入外部歌单-不同的设备/账号歌单无缝对接
081.「微信」简便且高效的图片翻译功能
082.「橙」不一样的的登录方式
083.「高德地图」桌面一键导航-出行更高效
084.「爱奇艺阅读」性别选择-更明确的指引和提示
085.「饿了么」合适的时间、合适的提醒
086.「搜狗输入法」教你少打字、多开挂
087.「美团」垃圾分类-解决餐后垃圾分类之忧
088.「优酷」个性化弹幕设置-看剧调侃两不误
089.「随便走」AR导航-“傻瓜”式操作,老少皆宜
090.「微信读书」模拟现实的行为动作
076.「百度地图」出行前的“极端”天气预报
产品体验:
使用百度地图,导航路线规划后,会出现当日的天气提醒,点击进入即可查看每个时段的天气预报。

设计思考:
“赌博看运气,出行看天气”,任何时候,大家如果优先知道天气情况就可以提前做好准备,这对人们的生活方便起到很大的作用。尤其是出行,天气的变化是影响我们是否携带雨伞、交通工具选择、保暖问题的重要因素,所以提前预知天气的重要性可想而知。
使用百度地图APP,导航路线规划后,出行方式的下方会提示最近可能影响到出行问题的天气变化,便于用户选择更合理的出行方式及交通工具,避免受到恶劣天气变化的影响。还可以通过点击进入,查看每个小时的天气详情,对于时间不是很敏感的用户来说,为了错开恶劣的天气,提前或延迟出行也是一种不错的选择。
077.「搜狗输入法」“跨界”复制/粘贴
产品体验:
电脑和移动端都使用搜狗输入法,且在同一个账号登录的情况下,电脑端出现文字复制的操作后,可在移动端设备任何位置的输入框内直接粘贴,非常便捷。

设计思考:
输入法给大部分用户的第一感觉就是用来输入文字的,哪个好用用哪个,一旦习惯了使用某个输入法,基本就成了忠实用户,不会随意去改变。不过有时候输入法只是辅助作用,并不需要直接使用,比如:我们在电脑网页看到自己喜欢的文案语录时,想发个朋友圈,就需要先复制,再用电脑端微信发到手机微信,最后从手机微信复制再到朋友圈粘贴,虽然很麻烦,用户还是可以接受的,不然通过自己码字就会浪费大量的时间。
搜狗输入法的黑科技一直都很多,比如图片英文翻译、智能助手、文字扫描提取等,都是非常实用的功能。最近发现了一个新的设计细节,让人惊呼。当电脑和手机端都使用搜狗输入法且登录同一个账号时,在电脑端复制文字后,打开手机端任何输入窗口,即可看到在电脑上复制的文字,直接粘贴即可,由被动辅助变为主动摄取,再也不用通过聊天工具发送到手机端进行二次复制的繁琐操作了,实现“跨界”复制/粘贴,非常方便。可以看出团队站在用户体验的角度上,对于输入法使用场景的串联考虑是非常贴心的,不仅能再次俘获一大批新用户的芳心,也能提升老用户的使用忠诚度。
078.「支付宝」蚂蚁森林/庄园-模拟现实世界的自然规律
产品体验:
在支付宝蚂蚁森林/庄园里,白天和夜晚分别使用了不同的场景,模拟现实世界中的自然规律,白天晴空万里、且有阳光照射,夜晚满天繁星、且有流星划过,颇具真实感。

设计思考:
几年前QQ牧场养殖、农场偷菜,如今演变却变成了支付宝的蚂蚁庄园养小鸡、森林偷能量,将以前的纯游戏思维转变成了如今的游戏+公益的形式,不仅满足了用户小游戏的需求,还能促进公益事业的发展,同时用户也会得到心理上的满足和成就感。蚂蚁森林/庄园小游戏对用户产生的粘性除了其模式的新颖,也离不开产品团队日夜刻苦钻研所提升的用户体验。
蚂蚁森林/庄园的视觉场景跟随着白天、夜晚的环境变化,产品遵循现实世界惯例来呈现信息,更具真实感,便于用户在使用中将现实中的体验不经意间带入到游戏场景,可使其更加投入,通过用户的现有认知,以促成情感化的体验,使产品更具亲和力。
079.「躺平」趣味化的“击掌”点赞
产品体验:
在躺平APP对其他用户的发表的动态推荐时,使用了击掌图标,且有光彩线条围绕着掌心向四周扩散的动效样式,趣味性十足。

设计思考:
推荐是对其事件/事务认可的一种表达行为,最早可追溯到上古时代的尧舜禹时期,那时候如果对某件事或人,高度认可时就使用鼓掌(慢速且有节奏)的方式来表达;到后面慢慢演变成了简单的一个字“彩”;再到如今皆可用鼓掌、竖大拇指或直接言语...表达。基于互联网的发达,为了让更多人发现其内容资源的优质性,80%以上直接沿用了竖大拇指样式来表达对内容的认可及赞许,即使有区别于其他产品,也是在局部或动效样式上做出一点改变。
躺平APP的点赞样式较为新颖,使用了击掌的图标,并且使用了光彩线条围绕掌心向四周扩散的动效样式,相比竖起大拇指则更加强烈,意味着喝彩,表达了对内容的高度认可,相较于同质化严重的情况下作出了创新, 在过渡的时间差中,进行了趣味化的表达,更具视觉冲击力。
(“击掌”的点赞方式适合用于类似躺平、动漫、B站等二次元或个性化的产品中,如果用于工具、新闻、电商等类型产品,可能会对用户产生干扰,慎用)
080.「QQ音乐」导入外部歌单-不同的设备/账号歌单无缝对接
产品体验:
在QQ音乐我的页面,使用“导入外部歌单”功能,根据提示,即可把其他音乐应用里歌曲添加到QQ音乐歌单。

设计思考:
现在听歌早已不像以前,一张内存卡或一根数据线就可以把手机里的歌曲转移它处。基于人们生活水平的提高,数据流量套餐相比以前更是翻了百倍不止,WiFi基本人手普及,所以大家更倾向于在线听歌,无需下载(除非深山老林或地洞没有信号)占用手机内存,创建一个歌单,把自己喜欢的收藏起来,即时听歌,非常方便,如果没有特别的情况,成为了一款音乐应用的忠实用户后,基本不会频繁转移。
QQ音乐的导入外部歌单功能,可将其他音乐APP的歌单添加到QQ音乐自己的歌单里。对于导入外部歌曲,很多用户没有什么概念,感觉自己用不上,别忘了虾米音乐“尸骨未寒”,很多事情不是没有可能发生,当一旦需要时,这个功能就是“救命稻草”,可以想象,如果通过手动把以前的几百首歌曲一首一首的添加到歌单,不知道会不会“抽筋”。除此之外,还可以将歌单在朋友之间相互分享添加,这也是一种不错的音乐交友方式,实现不同设备、账号的音乐歌单无缝对接。
081.「微信」简便且高效的图片翻译功能
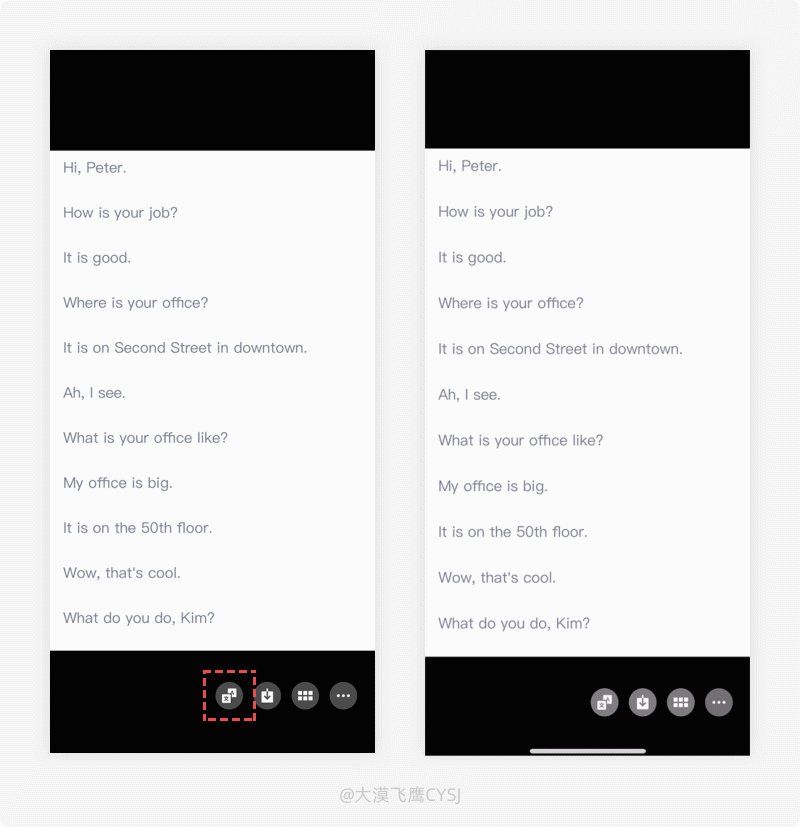
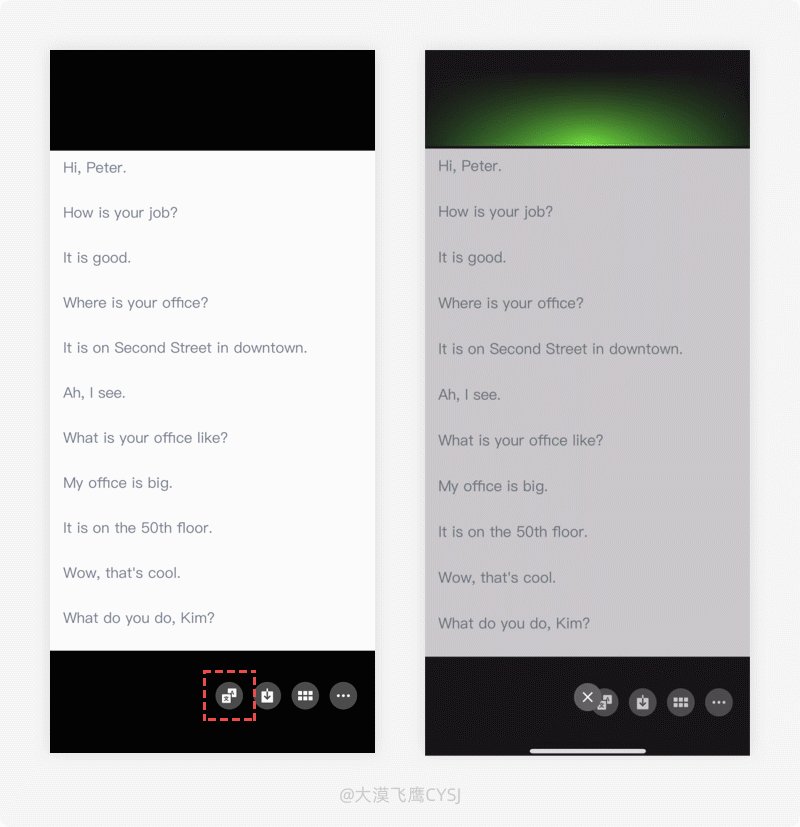
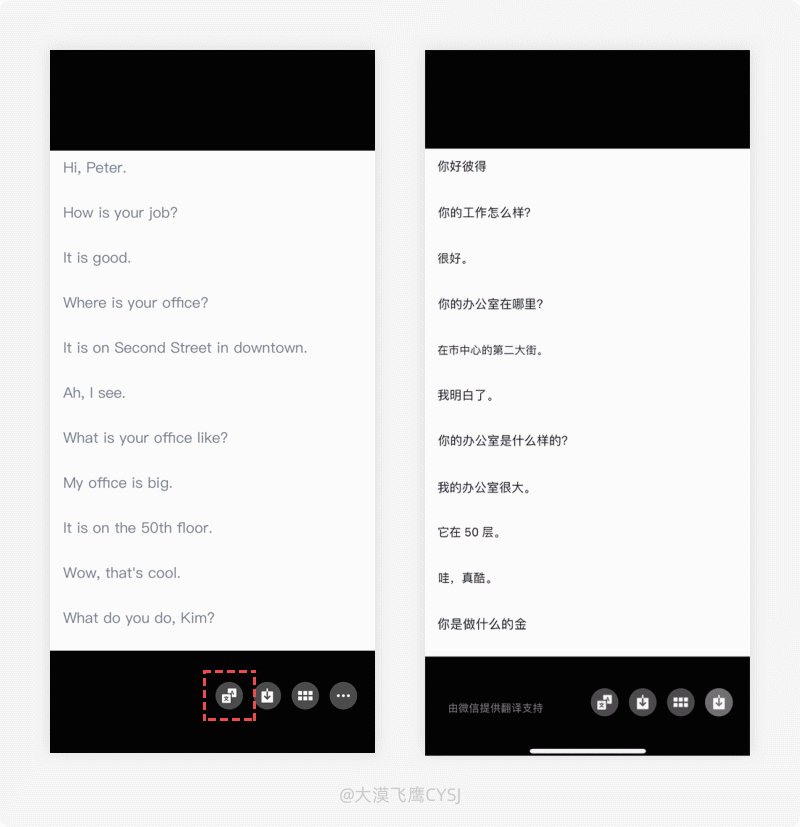
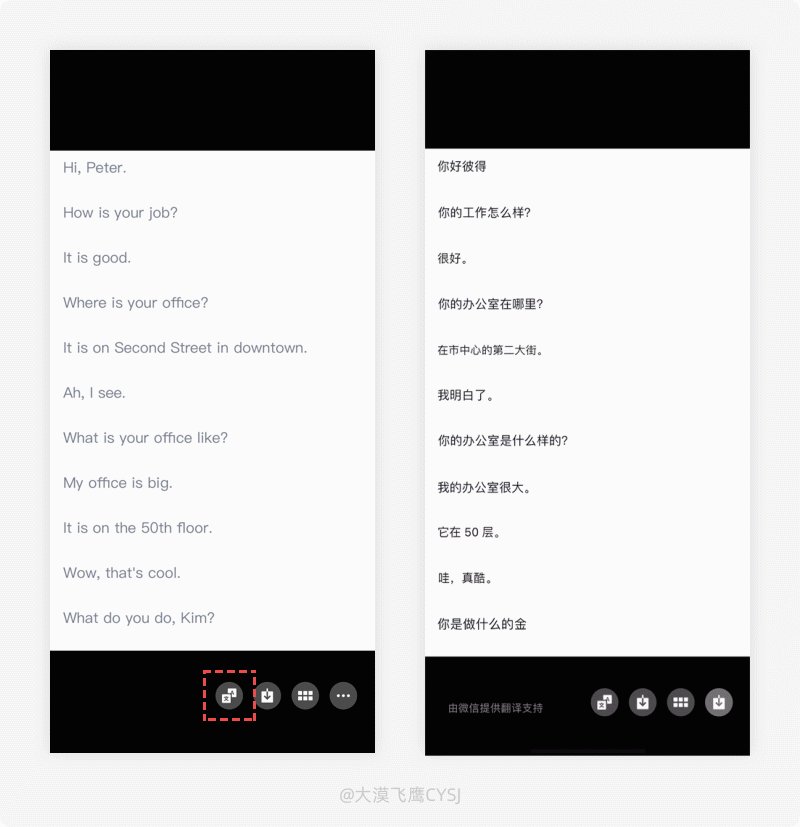
产品体验:
在微信的聊天对话框中打开英文图片,点击下方的翻译功能按钮,即可翻译图片上的外文,并以中文显示。

设计思考:
在我们的生活中,有时候多多少会遇到一些英文,比如进口食品包装、药物说明、护肤品等,其中就有一部分是纯英文说明,无论自己多么博学多才,但不见得都能理解英文。记得之前有一次,我自己的电脑蓝屏,出现的全是英文,虽然自己也是一直提倡用互联网解决问题,且也有一些拍译软件,但一想着需要下载注册,没准儿还要先看广告或收费,且天生对英文有一种与生俱来陌生感,还未开始便放弃了,于是成了伸手党,去请求别人帮助。
微信的图片翻译功能就是专为解决这一问题而生。通过在对话框中点击图片直接翻译,看到一道绿色的光由上而下扫过之后,图片中的英文就变成了中文,着实方便,比起以前通过第三方或先提取图片中的文字来翻译,操作简单且效率还提升了很多,可以说是一个非常实用的小功能。
082.「橙」不一样的的登录方式
产品体验:
在橙APP的登录页面,区别了常见的登录界面样式,使用对话聊天的方式按流程提示用户完成登录,界面流程方式新颖,浓厚的社交行业属性。

设计思考:
在任何应用中,要想有自己的“私密”领地,都绕不开登录/注册的流程,但凡手持智能手机又想玩的开的用户,对登录的流程是非常熟悉的,比如手机号+验证码、一键登录、第三方登录,无外乎这几种常规的登录方式,如果想来点“刺激”的,无非就是加个logo、贴个插图、来点动效等,见怪不怪了。
橙APP的登录方式虽然同样是手机号+验证码登录,但在流程样式上却非常新颖。鉴于应用本身属于社交行业,通过对话询问的方式让用户按照流程输入了手机号和验证码,给用户造成这不是对使用该APP设置门槛的错觉,降低用户的防备心理(很多产品用户量的增长都被挡在了登录之门外),让用户不知不觉在聊天过程中完成了登录流程操作,其方式非常友好且登录的过程是愉快的,同时还兼带了浓浓的社交行业属性,通过更直观的登录场景感受,拉近用户跟产品之间的距离,使用户的印象更加深刻。
083.「高德地图」桌面一键导航-出行更高效
产品体验:
通过高德地图的收藏夹,点击收藏地址右侧的功能菜单,在弹窗中将该地址“添加快捷导航到桌面”,后续就不用每次输入常用的目的地了,直接通过桌面的图标入口即可一键导航。

设计思考:
对于在外的工作人员,导航算是手机必备的软件,以前只是纯粹的导航认路,而随着汽车量的增长,各地交通逐渐开始变得紧张,那么不管我们是否知道路线,驾驶之前都会习惯性打开地图导航,随时观察路线拥堵情况来思考是否有更换更优路线的需求,于是就按照惯例打开导航、录入目的地、选择路线......等一系列的常规操作,日复一日,似乎没有觉得什么不妥。
高德地图的桌面一键导航功能,为长期有驾驶需求的用户提供了更为便捷的操作,将经常使用的目的地添加的收藏夹,再添加到桌面以生成目的地导航便捷入口,有需要时桌面点击即可,系统将自动规划最优路线,通过最便捷的方式一键导航,再也不用日复一日的重复之前的操作了。站在设计师的角度,在解决用户需求时,操作越复杂、步骤越多,用户的选择条件、视觉负担及时间成本就越多,出错的情况也越多,故而用户流失的可能性就越大。高德地图通过一键导航简化操作流程,通过合理的操作路径,降低用户时间成本,有效提升了使用频率及粘性。
084.「爱奇艺阅读」性别选择-更明确的指引和提示
产品体验:
首次进入爱奇艺阅读APP,在性别选择页面中,男生和女生的头像通过动画的形式反复左右替换,用强视觉提醒的方式推动用户进行选择操作,以便于提供更匹配的内容资源。

设计思考:
大部分新闻或阅读类型的APP,在用户首次进入应用时,都有类似性别、行业、爱好之类的选择,其主要目的是确定用户的属性,并提供更加匹配该属性的内容资源来提升用户的满意度。其流程也是千篇一律,以建议性的提醒用户去做选择,如无需要直接跳过即可。
爱奇艺阅读首次即进入APP时,以动态的性别头像插图反复左右切换的动效方式来提示有用户选择性别,相比常见的静态按钮直接显示在那里会更加友好,不会过于生硬、冷冰冰,其动画视觉样式给予明确的指引和提示,更能引起用户的注意,通过强烈的视觉提醒促使用户更高效的完成当前任务。
类似这种选择且非强制性的前置页面,很多设计师只是按部就班当做一个流程,其实要想做好并非仅仅如此,可以通过趣味化、情感化、动效等方式增强用户去选择的欲望,以提高操作几率,用户一旦选择,进入应用之后所看的内容定然更符合自身的需求,也能提高用户的满意度,其满意度的高低能决定用户的去留及转化,所以应用中,用户的前置选择对产品的重要性可想而知。
085.「饿了么」合适的时间、合适的提醒
产品体验:
如果在饿了么有正在进行中的订单,再次进入应用时,右下角会提供一个查看的快捷入口,点击可快速进入该订单查看进度或骑手配送状态。

设计思考:
随着外卖行业的普及,给我们的生活带来了很大的便利,尤其是一日三餐,我们只需花几分钟的时间在外卖平台上下单,其他的事情交给商家和外卖小哥,很大程度上缩短了我们去店途中和店里的等待时间,特别是对上班族来说,真的是太便利了。不过外卖平台不像京东淘宝-人们可以无忧无虑的逛上几个小时,通常都是目标明确的用户,在短时间内完成自己的需求,要么下单、要么查看配送进度。
如果在饿了么有订单存在,再次进入首页,右下角会提示配送信息,点击直接进入查看详情。从表面上看,右下角的入口虽然提供了快捷通道,但似乎不太友好,总是会遮挡部分内容。其实并非如此,是因产品根据用户的使用场景进行行为预判而设计的快捷入口,在正常情况下,从下单到完结一般在30分钟左右,如果用户存在未完结订单且在短时间内再次进入平台,80%以上的用户此时需求为查询配送进度,因此,右下角的进度提示正是在合适的时间给予用户合适的提醒,根据用户的场景需求提供了最为便捷的解决方案,由此可见、利大于弊。
086.「搜狗输入法」教你少打字、多开挂
产品体验:
进入搜狗输入法的设置中,可开启开挂模式,里面的三连发、回声、重要的事情说三遍分别对应不同的效果。

设计思考:
搜狗输入法在业界虽不敢说是最牛,但一定是数一数二的存在,发展至今,不仅仅是在满足用户的基本需求,还提供了让用户感到惊喜的功能,而现在更是研发了很多“黑科技”。
从搜狗输入法左侧的logo中进入工具选项,在设置中即可选择开挂模式(真实效果见上图)。正如字面的意思,搜狗输入法通过智能帮助用户自动完成一些列的复制粘贴工作,瞬间让打字刷屏的手速快到逆天,且操作简单、轻松完成,方便用户在开怼、卖萌、刷屏过程中直接碾压对方的打字速度。开挂功能可谓是实用性与趣味性兼备,让我们在日常中,面对不同的社交需求时带来贴心的改变。
(凡事有一个度,刷屏如果没有用对场景,可能会遭到对方的反感,事在人为。就像之前的“拍一拍”功能面世,却有人在上班时间拿去拍领导、拍老板,后果就不说了,刀可切菜亦可伤人)
087.「美团」垃圾分类-解决餐后垃圾分类之忧
产品体验:
美团我的页面,推荐工具的“垃圾分类”功能,能帮助我们进行识别因外卖产出的垃圾类型,便于跟线下对应的垃圾桶“对号入座”,减少不必要的垃圾混合而增加清洁工人的工作量。

设计思考:
外卖平台的兴起,给我们的生活带来了很大的便利,同时也产生了一些危害,首当其冲就是环境的污染。比如包装盒、包装袋、餐具等大量生活垃圾的产出,确实在外卖行业普及后,乱扔垃圾的情况跟随着疯速增长,虽然这些属于个人情况,但也有部分用户因不知垃圾如何分类,而将所有垃圾聚集在一起,然后就成清洁工的事情,最终无端增加垃圾分类的工作难度。
美团的“垃圾分类”功能对卫生环保方面增添了一份力量,当用户不知道自己产出的生活垃圾是何种类型时,可通过查看常见垃圾类型提示或搜索来确定类型,方便用户按类型将垃圾丢入对应的垃圾桶,解决餐后垃圾分类之忧,帮助养成良好的垃圾分类习惯,助力垃圾分类落地。还能消除用户对“外卖垃圾分类麻烦”的顾虑,利用线上垃圾类型的普及,为绿色发展及环境保护贡献自己的一份力量。
088.「优酷」个性化弹幕设置-看剧互动两不误
产品体验:
在优酷APP开着弹幕看片时,可通过弹幕设置调整字体的不透明度、行数、大小及速度来设定最适合自己样式。

设计思考:
弹幕,用户非常熟悉的一个词,很多时候在看影片时,弹幕里面的内容远远要比影片带来的乐趣多很多,除了能从中获得群众的陪伴增加愉悦感外,还可以带动视频的观看氛围,让活跃的用户有了表达自我的动力和热情。但对于“键盘侠”来说,仅仅在上方显示的几行弹幕根本无法满足自己看影片互动及调侃的需求。
优酷的弹幕设置中,可以根据自己的实际需求对弹幕字体大小、透明度、区域等参数进行设置,针对喜好调侃互动的用户来说,使用满屏半透明度字体样式的弹幕无疑是最好的选择,互动看片两不误。
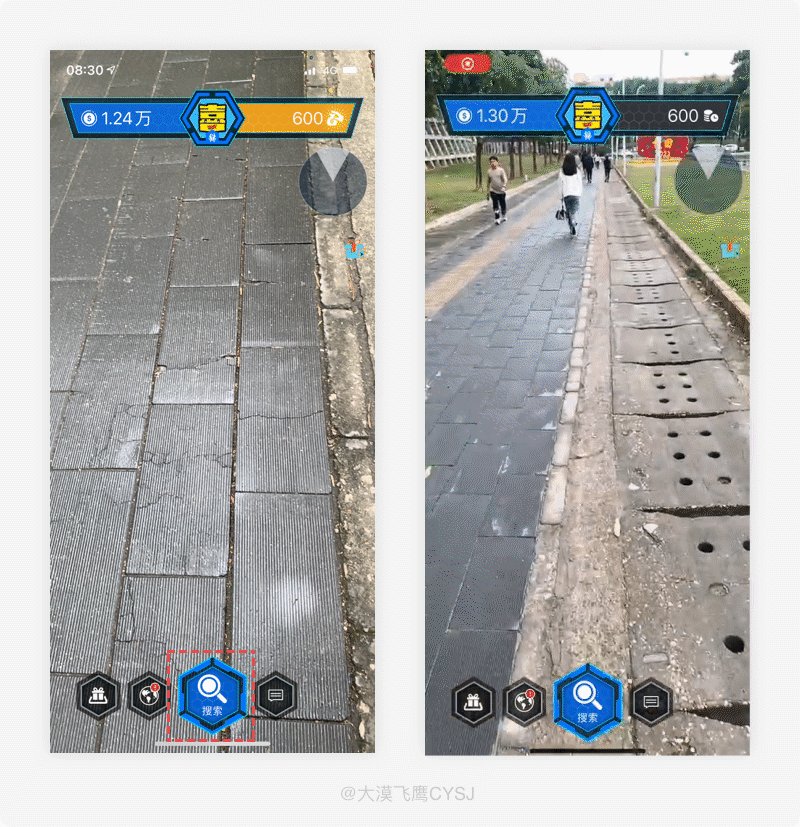
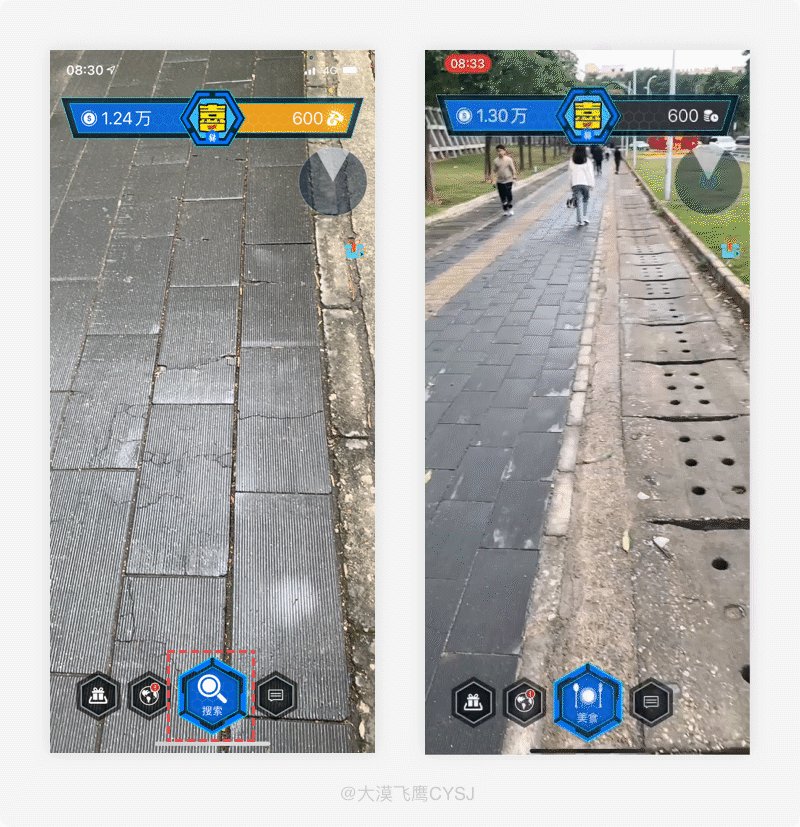
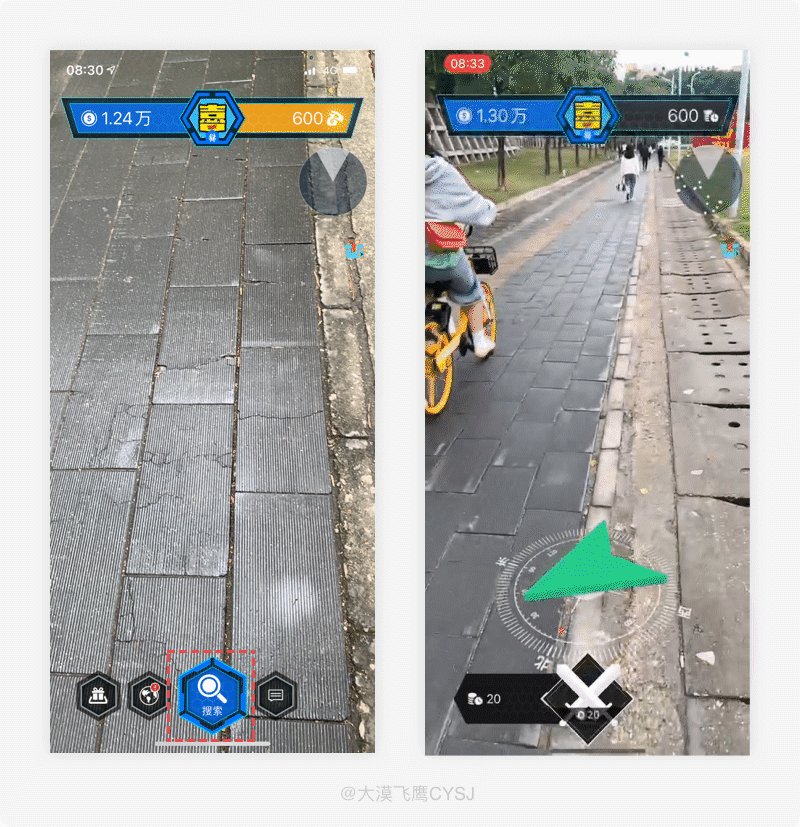
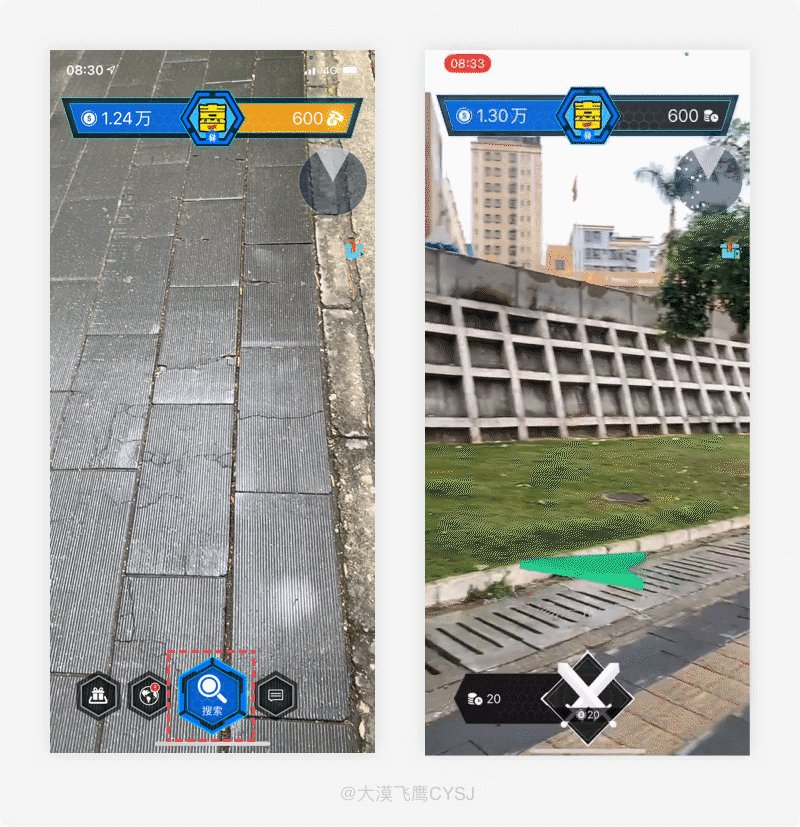
089.「随便走」AR导航-“傻瓜”式操作,老少皆宜
产品体验:
使用随便走导航,全程利用AR实景,通过3D立体形式的方向引导,帮助我们找到周边的任何一个地方。

设计思考:
导航是我们出行必备的工具,目前高德和百度在该领域各自独霸一方,看似很牛叉,但并不是万能的。比如老人操作起来有一定的难度,经常各种功能找不到还说不好用;又比如我们在陌生的重庆市,可能你从这南面1楼进去,北面就在20楼,毫不夸张,如果通过常规的地图导航去找人,我建议你最好吃个早餐再出去,等找到人之后就可以吃夜宵了;再比如......不比了。
随便走APP是一款便捷式轻量导航工具,主打“让生活乐趣一目了然”。利用“AR全息实景”的展现方式,改变了必须要有地图的模式,对于我们找周边的美食、酒店、公交、厕所、景点等需求,进行穿透式3D立体指引,操作简单,不管前、后、左、右、上、下都有非常明显的视觉引导,只有你想不到,没有它找不到,对于长期生活在大城市的用户,交通复杂、道巷纵横,很可能我就在你“隔壁”,你却找不到我“老王”。此外,随便走APP操作简单,学习成本基本为零,对家中老人而言,也是一款不错的导航工具。
090.「微信读书」模拟现实的行为动作
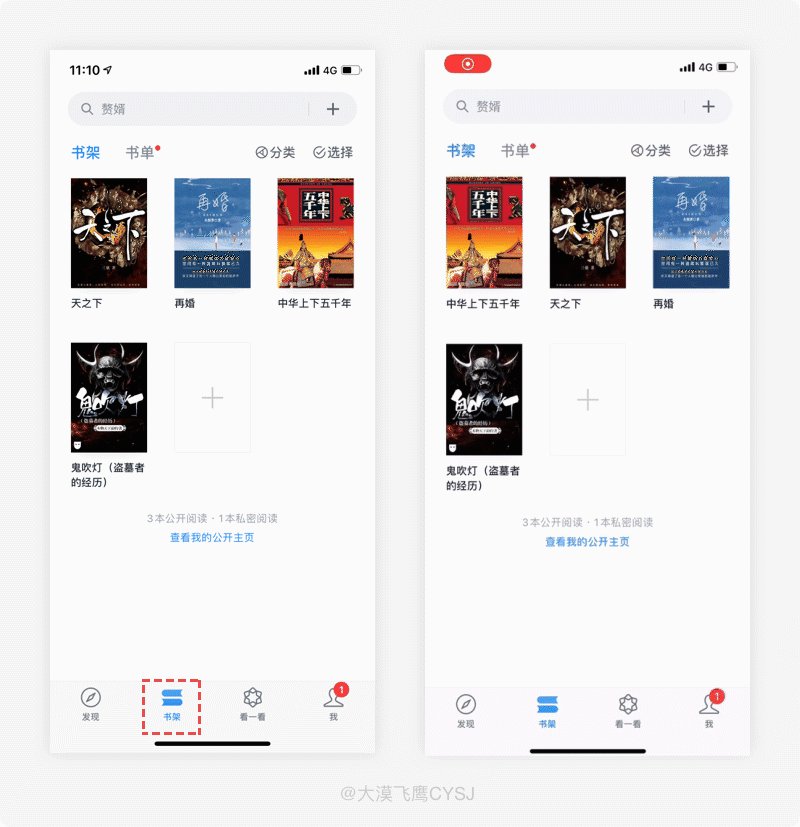
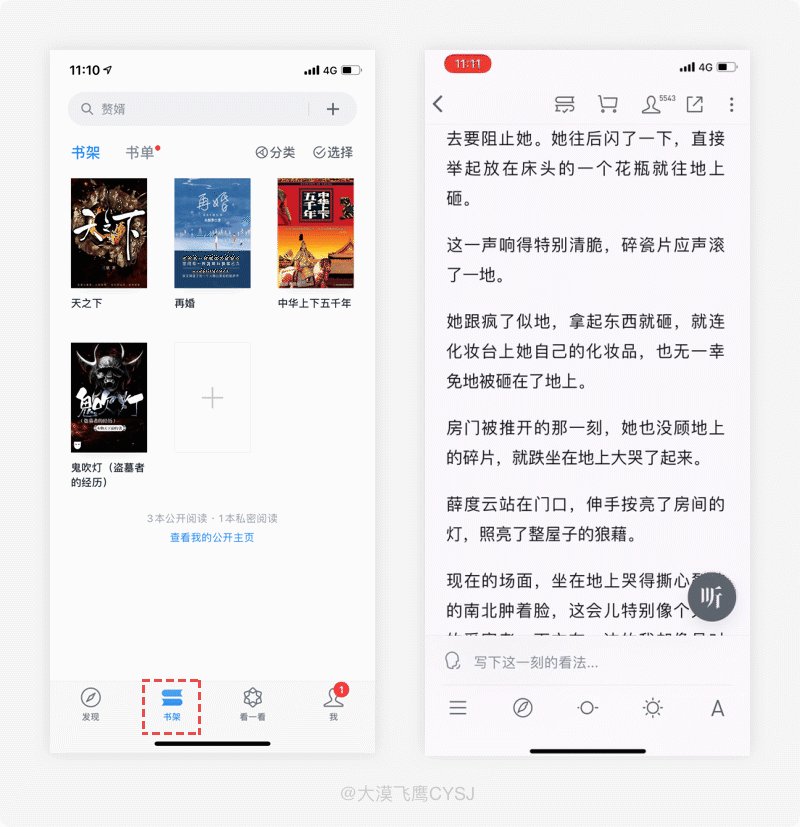
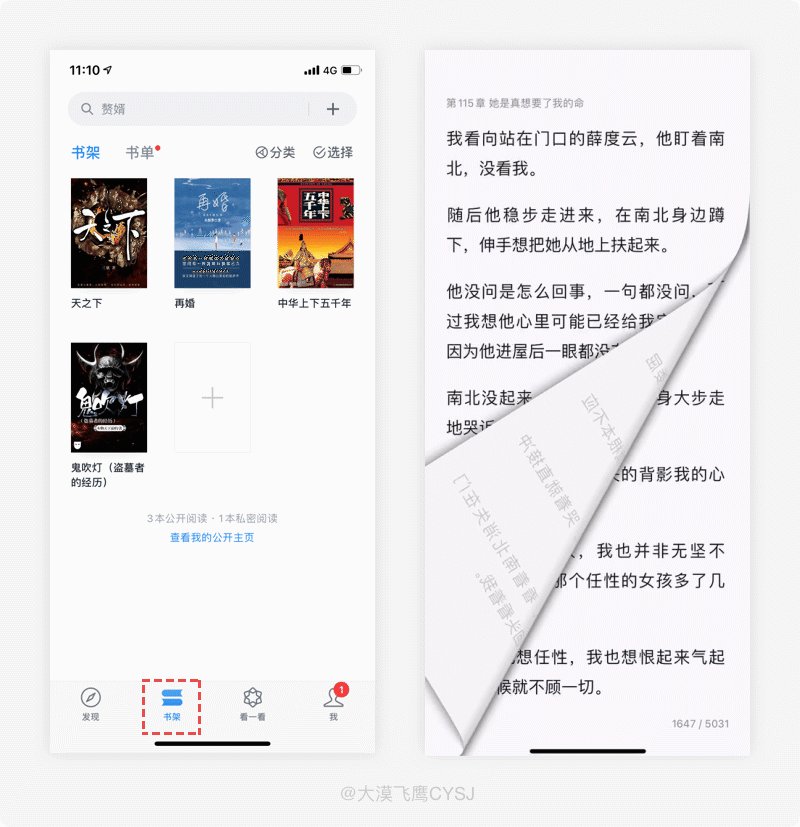
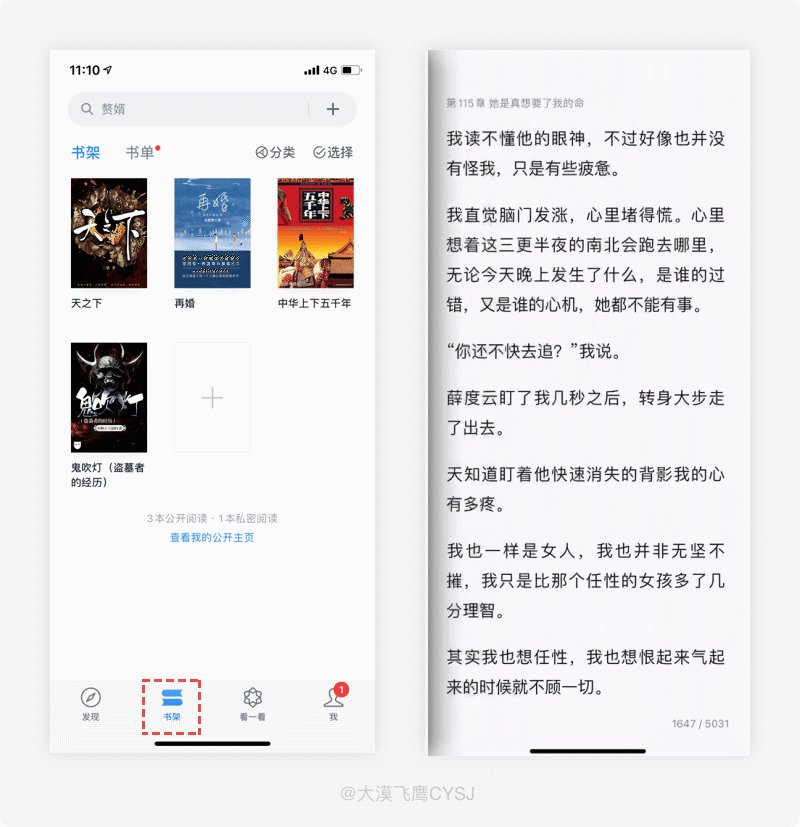
产品体验:
在微信读书的书架页面,点击书籍以及书本翻页,都使模拟了现实生活中较为自然且真实的从书架拿书、及各个角度翻页的效果。

设计思考:
看书APP虽然众多,但真正能坚持下去、养成习惯的没有几个人能做到,站在平台的角度思考,毕竟书本的内容是平台无法修改的,除了提供优质的资源并给予方向指引外,其他便是通过设计体验来提升用户的好感度了,
微信读书APP从书架的拿书动作到书本的翻页,都模拟了现实生活中用户看书的行为动作,大家都知道,真正喜欢阅读的人,是不会在意这些所谓的横竖及交互效果的,但前面都说了,这种人毕竟在于少数。因为受众的差别,模拟现实其最主要的作用就是为了吸引眼球,模拟用户的实际行为,将其代入真实的情境中,使用户对产品产生深刻的认同感,则看着更加舒心,待用户提升忠诚且养成看书习惯之后,这些作用就会慢慢变得微不足道。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大家可以观察到做交互设计或者用户研究经常会借鉴心理学/社会学的研究方法去应用成熟的理论模型甚至建立模型、去“玩概念”,但可惜的是咱这一行大多数设计师都没有这样的教育背景,就算是所谓的“大厂公众号出品”,也难免会有思虑不周的时候(对,我说的就是ISUX那篇熵减思维)。
但是从另一方面来讲,现在的这个越来越卷的行业形势,也的确在不断地要求交互设计师提升自己的思考维度,往更系统化、更结构化的方向去走。虽然我经常说我不是一个喜欢玩概念的人,我也非常不鼓励不推荐大家一点小破事就上纲上线去整模型做PPT,但客观来讲,学会玩概念是交互设计师的一个高阶能力,是思维逻辑的技能化体现。
那么,如何能够合理地、有理有据地玩概念?什么情况下需要我们去玩概念?本篇文章将解决你的这方面疑惑。
社会学教科书会告诉你:“理论是以一种系统化的方式,将经验世界中某些被挑选的方面概念化,并组织起来的一组内在相关的命题。”但咱们不用这么文绉绉,简单来讲理论就是抽象地、高度概括地解释一些在生活中的现象。
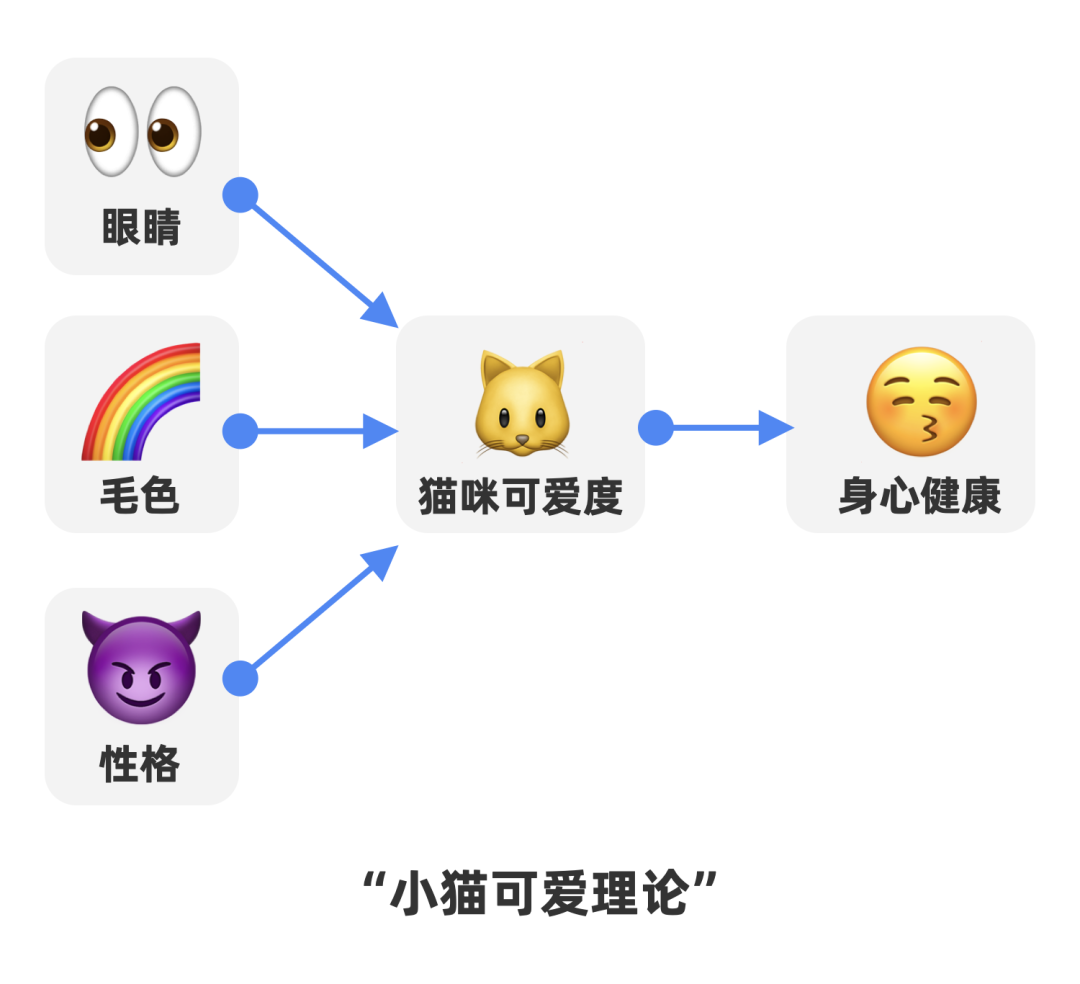
比如说你是一个猫奴,在和你的猫朝夕相处之后,你觉得养猫好像有助于你的身心健康,于是你提出来一个概念叫“小猫可爱度”,这个“小猫可爱度”受三个因素影响:猫的毛色、猫的眼睛大小、猫的性格,并且假设小猫可爱度越高,对人的心理健康正面影响越大。那也可以说你就创建了一个理论叫“小猫可爱论”。

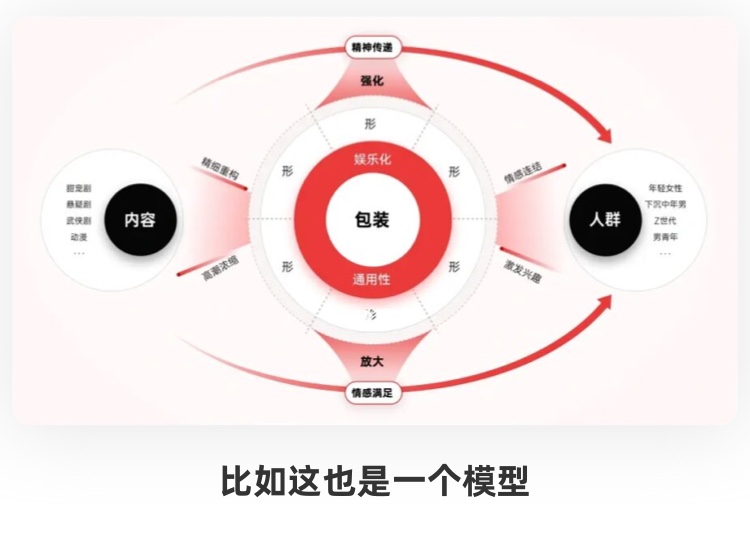
而什么是“模型”呢?这个问题比较难说明,咱不搞学术研究也没有必要展开来讲。这个词汇和“理论”有一定的重叠,但一般我们在工作中讲“模型”时,往往指的是构成某个概念的因素之间的关系,以及其测量方式。比如我们设计师酷爱搞的体验度量,也可以算作是一种模型的建设。

图片来源:https://www.xiaohongshu.com/discovery/item/6285d9360000000021034b22?share_from_user_hidden=true&xhsshare=WeixinSession&appuid=5bcbe6f0f8462700015da647&apptime=1654249488
研究一个问题时我们会用到两种最基本的思路:归纳和演绎。前者是自下而上的、由具体现象抽象形成理论假设,后者是自上而下的、由抽象理论具像化到个例。
比如我们刚才的“小猫可爱论”,就是基于日常的观察抽象得出的结论,使用的是归纳的方法。而假如现在已经有一个成熟理论,叫做”地球猫猫论“,它发现猫对于人类社会有方方面面的影响。而基于“地球猫猫论”的已知研究结论,我们着重去关注猫咪外观造型对人身心的影响,猜测外观越可爱的猫猫可能对人心理的正面影响越大。那么这就是使用了演绎的方法来推导假设。
当我们应用一个模型或理论时,就是在基于这个抽象的理论做演绎推导。我们期待这个理论能够对我们的设计问题作出解释、对设计方案给出指导方向,这是最最重要的。有很多刚入行的设计师容易被一些花里胡哨的文章晃了眼睛,误以为做设计和写八股文似的,非要在具体设计之前拽一些大词、拉出来一些貌似很厉害很科学的高深理论才能体现自己的逻辑性,并不是这样的。我们使用的理论在多大程度上能解释当前面对的问题、它对于问题解决是不是不可或缺,这才是衡量设计师思维能力的标准。
另一方面,当我们面对的问题非常聚焦、非常情景化的时候,单纯靠演绎推导就没有办法支持了。比如B端设计的领域差异都特大,有人设计仓库货架动线,有人设计钻井钻头。这些千奇百怪的场景都有各自特性的问题,不是拿出来一个尼尔森的可用性十原则就能尽数解释的。因此为了提炼出整个业务的运行方式、为了表现出当下设计发力点,或者为了拆解影响体验的构成要素,就需要进行观察和归纳,从而构建模型。
构建模型是一个很麻烦的事情,本篇不打算展开,下次一定吧。
咱们做设计对理论的要求其实很低。以下两点是我觉得重要、最基础的:
1.贴合设计问题
在我的其他文章里里提过,理论它有理论层次和对应的解释范围,只有理论贴合设计问题,才能完美地解答设计问题。不是说名气越大的理论就越好用,也几乎不存在从鸡毛蒜皮到家国大事都能完美解释的理论。
比如有些互联网从业者很喜欢拿“人是贪婪的”说事,只要讲个啥和促销/转化沾点边的事情,就必要讲“因为人性是贪婪的,所以我们这里要这样……”,先不提这个“人性贪婪论”它能不能证伪、是不是科学,它首先是在讲人类、人的本性这个层面的事情。你怎么就知道这个用户在用你这个软件的时候,他贪婪的人性就会占领理智的上风呢?可能他本性是贪婪,但他在使用你这款软件的时候,更多地受软件好不好用、折扣看起来真实不真实、像不像诈骗这些因素影响。就算他贪婪,他也不是傻子,不可能看见个金币/红包就去点。这就是“理论”和研究问题风马牛不相及。
那么如何叫理论贴合问题?我今天准备拿一篇google发在USENIX Security 21年的会议文章来介绍,这篇文章叫“嘘,安静!减少在chrome浏览器中的非必要信息提示”(“Shhh...be quiet!” Reducing the Unwanted Interruptions of Notification Permission Prompts on Chrome),有兴趣的同学可以在Google research上下载到PDF,链接:https://research.google/pubs/pub49767/
各位在用Chrome浏览器(桌面端或安卓端)的时候,应该都见过这个通知提示。当网站准备给你弹窗的时候,chrome会弹出来一个这样的非模态小提示窗口(学名叫prompt)询问你是否愿意被弹窗,假如你无视这个弹窗、没做出任何表示,那么下次你进入这个页面时还会再弹。

但这个提示窗口对体验有没有影响呢?是不是会很烦人?怎么样能迭代这个窗口的样式和生效逻辑,从而减少对用户的打断,提升用户体验呢?——这篇文章就研究这个。
这个问题显然是一个芝麻大点的问题,恐怕在座各位做需求的时候遇到这种问题都懒得写设计分析。也因此,如此微观的研究问题,就应该搭配微观的、着眼于用户具体行为的理论。
这个项目要研究的是三个主题:权限控制、弹窗提醒和打断、移动端和PC端差异,所以它首先引用了心理学和人机交互交叉领域的期刊上最直接相关的研究成果:之前的研究发现,在PC或移动端场景下当用户在完成主任务时被打断会非常焦虑、难受,此时对用户进行触达也没什么效果,而当用户在任务之间的间隙被打断时则没那么难受,触达有效程度也会提升。
这些研究通过实验的形式去探讨几个概念之间的关系:打断、工作流、心理感受或工作表现。非常微观、简单,甚至可能无法形成一个我们普遍理解的、带名字的“理论”。但它们非常贴合这个研究的主题,基于这些研究结论可以合理地推导出这篇文章的后续设计策略:针对不同场景、任务,做差异化的权限触达体系——这不比拿着马斯洛需求层次模型往自己的设计上生搬硬套强多了。
2.对设计有指导
咱们做设计不是做纯粹研究,最终所有的研究和推理,都要落到对设计行为的指导性上。不要一通分析猛如虎,最后得不出有价值的结论,或者只能得到解释性的结论,而无法对未来行为做出建议。
在这里我们又要请出ISUX的新文章做例子:

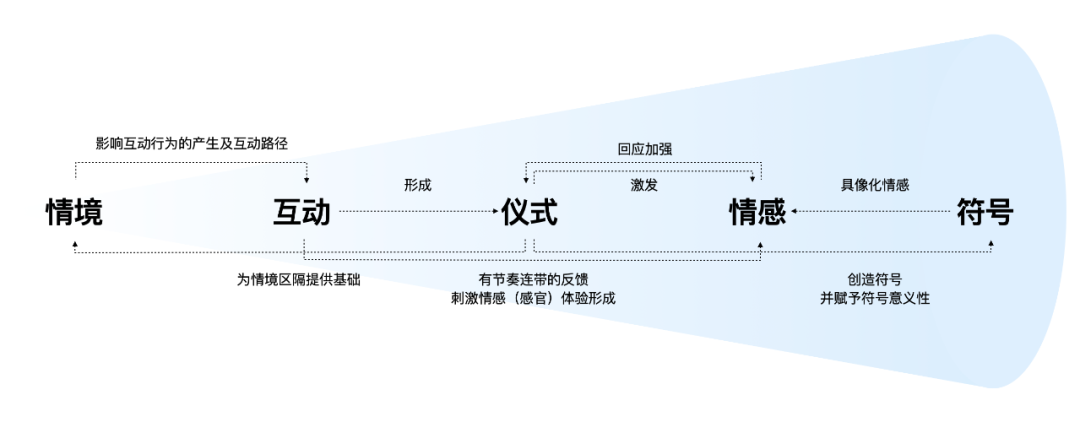
「互动仪式」一词最早来源于美国社会学家戈尔曼,是指一种表达意义性的程序化活动(大到特殊节日举行的大型庆典,小到定期的家庭聚会、公司团建等活动)。这类活动对个体在群体中的参与感及群体生活的团结性来说具有重要意义。「互动仪式」理论给出了一个分析社会活动的理论模型,帮助我们具体观察群体活动的现象,观察群体从聚集到产生情感符号的整体过程。那么如何将「互动仪式链」理论转化为具体可执行的设计方法?
——ISUX设计,公众号:腾讯ISUX 互动仪式链 | 直播情感化互动体验设计
这篇文章用一个传播学的经典理论“互动仪式链”来解释腾讯的直播场景的产品服务链条。文章本身是很规范的,使用“互动仪式链”来解释直播也很符合这个理论的解释范围。
但是,“互动仪式链”更偏向于解释一个现象的成因。也就是说假如我们是一个传播学的学者,你老板让你去解释为什么直播间那么火爆、里面的观众那么多那么活跃、他们为啥要组成家族要打榜,你用“互动仪式链”来解释,这很合理。但现在我们是设计师,我们要解答的问题不仅是直播间作为社会现象为什么会火,而是腾讯直播之后直播要往哪里发展?我们要做哪些具体的设计动作来增强这个群体之间的共鸣?从这个图里面是看不出来的,太抽象了。
当然本文是很希望读者相信腾讯直播的产品搭建是基于理论有理有据地去构建的,比如下面这个图就是“「互动仪式链」理论中引申出的设计方法”,但是话说,我觉得非常有以果推因的嫌疑,难道没有“互动仪式链”,腾讯直播会不搞粉丝团/家族,会不办主题赛事?假如这些产品动作都是我们已知的或者行业常规的,那贴上一个「互动仪式链」的皮,对设计的帮助和指导就很小了。

当然,ISUX为了建立自己的品牌影响力可以写这种文章,但咱自己做作品集的时候还是要心里有数,注意你采纳的、特意提到的所有理论都要和最终的设计手段有紧密的因果推导关系。
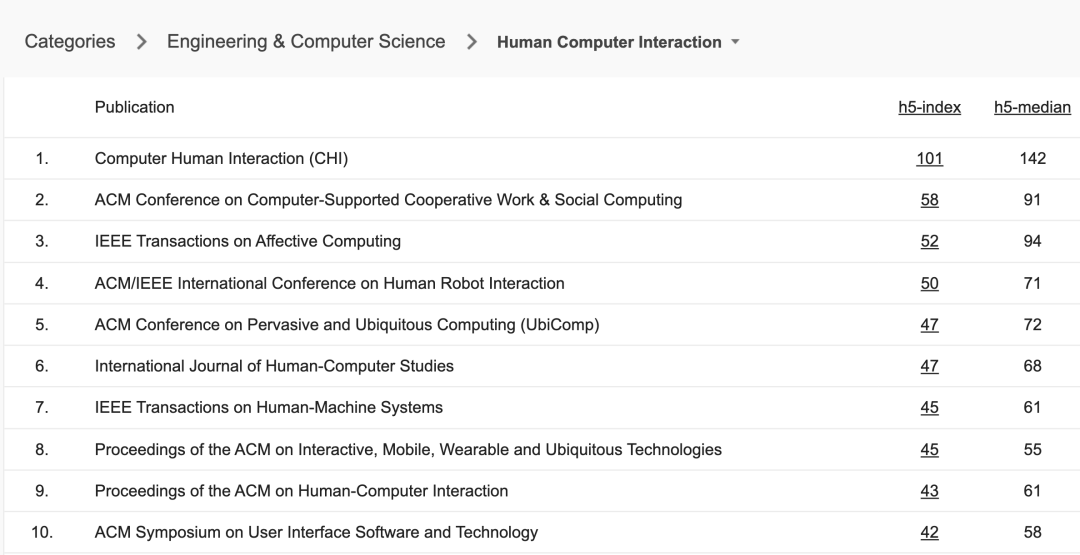
那话说回来,我们能从哪里获得这些和人机交互直接相关的研究成果?我建议大家多关注人机交互本领域的期刊,或者和心理学相关的期刊/会议。比如google这篇文章援引的CHI,就是人机交互领域下最知名的、影响力最大的期刊。根据google scholar的统计,HCI(人机交互)领域下的前10期刊排名如下:

地址:https://scholar.google.com/citations?view_op=top_venues&hl=en&vq=eng_humancomputerinteraction
除了CHI和上述排名的期刊之外,我们还可以关注ACM(美国计算机协会)旗下的其他相关会议和期刊。比如google的这篇论文就援引了另一个会议MOBILEHCI的文章。最后,除了人机交互领域,我们也可以多去关注心理学和人机交互的交叉期刊,比如本篇引用的Computers in Human Behavior,其他和心理学相关的研究可以从美国心理学会(APA)的数据库中检索。
ACM协会:https://dl.acm.org/journals
APA协会:https://psycnet.apa.org/
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
首先要说明一点:模态modals和模式modes尽管都有个“模”字,但在界面设计上指的是不一样的东西。前者是我们一般说的“带黑色遮罩的弹窗或者页面”,后者则指“同一个操作在不同的情况下,带来不同的效果”,比如Photoshop提供的各种工具就是模式切换的隐喻式说法。
在photoshop中,用户点击一下“套索工具”然后按住鼠标左键,就可以在画布上勾选一个范围,点击鼠标右键则可以对这个范围进行操作。而点击一下“画笔工具”,尽管同样是在画布上按住鼠标左键,效果则变成了使用笔刷在画布上画出痕迹,这就是“共用同一个操作但效果不同”的模式切换。
此外,界面设计中还有一个和“模式”有点像的概念“视图”view。通常来说,同一个界面与操作产生不同效果的称为模式;同一套数据展示方式有差异的称为视图。这个就下次再聊了。

尽管在图形化用户界面的发展中,模式这个概念曾经被各路交互/界面设计师充分讨论过,但实际上它并不是一个人机交互原生的概念,我个人推测“模式”的产生恰巧与非界面的产品设计有脱不开的关系。许多生活中的产品出于安全性、效率或者成本的考量会把屏幕设计的很小或者干脆没有屏幕,人和机器进行交互的方式也很简单(一般是通过按钮),这就导致这些产品能够展示的信息很有限。那么为了能够区隔用户的不同任务/意图,用有限的按钮实现不同功能,就采用了“模式”这种设计方式。
比如很多多功能的手表既可以展示当前时间也可以拿来当闹钟或者计时器,那么为了能在这么小一点的屏幕上实现这么多的功能,就需要一个“模式”按钮来进行功能切换。切换模式后点击调整时间按钮,则可以达到选择闹钟时间/调整计时时长/调整当前时间等不同的效果。

除了上述手表的例子以外,“模式”还广泛存在在各种简单或复杂的民用/商用产品中,比如汽车的速度控制,就是一种速度与档位协同完成的模式;而飞机的驾驶舱里也有一个“模式操纵面板”,能让飞机驾驶员在高度保持/垂直导航等模式中切换,对飞机的飞行高度/速度等作出调整。总之在产品设计的世界中“模式”的应用案例又多又复杂,相比之下界面交互中的“模式”就非常精简好理解了。

02模式在界面设计的兴衰
在图形化界面发展之初“模式”这个概念就被带入了界面设计领域。也许是没有跳脱产品设计的影响,此时的“模式”倾向于用硬件按钮来解决问题,而没有完全转向界面操作。比如我们上次讲过的Xerox Star就设计了一个奇怪的“移动模式”,假如用户想要移动一个文件到另一个文件夹,那么他需要做以下几步:

现在来看这个“模式”设计真是既反直觉效率又低下,因当时此很多设计师也在思考界面设计是否真的需要“模式”这个东西。和屏幕有限、交互方式有限的产品设计不同,电脑有鼠标有大屏幕,一方面用户在同一个场景下可做的事情大大增多,另一方面设计师也可以通过拆分界面、增加功能入口的方式来让用户聚焦当前任务而没必要采用模式。因此苹果在1992年发布的Macintosh人机界面指南中开始将“无模式”modelessness作为苹果产品的一大卖点。用户能在任何情况下完成任何行为,而不必要进入某个特殊的“模式”。比如我们上面提到的“移动”操作,在Mac中就变成了我们熟悉的按下拖动,简单快捷。

然而“模式”是不是完全过时了、完全不适合界面设计?也不尽然。首先,在一些和实物产品相关的地方,模式还是留下了它的痕迹。比如我们现在电脑键盘上的大小写锁定按钮也是个“模式”设计。当用户按下这个键的时候,电脑进入大写模式,键盘打出来的字都是大写的;再次按下这个按钮则退出此模式。另外在界面设计领域也有设计师对模式持不同态度,比如写可用性十原则的那个尼尔森,就在1996年写了一篇文章谈到他对“模式”这个东西不一样的观点。在他看来,“模式”这个东西的本意是“聚焦用户的注意力、减少用户可以做的操作,以便于用户能更快捷地找到在当下具体场景中所需的操作与信息”,并且模式思维其实天然存在在人的日常生活中,比如一个人在厨房里做的事肯定和在游泳池里做的事不一样。
这篇文章有兴趣可见:https://www.nngroup.com/articles/anti-mac-interface/
尽管如此,尼尔森也承认当时的“模式”具有一个很讨人厌的问题:模式的切换很麻烦,用户也总是忘记自己身处某个模式下,因此可能会做出此模式无效的错误操作。所以为了解决这个问题,尼尔森觉得采用弹簧模式( spring-loaded modes )作为普通模式的替代品更好。这种模式最广泛的应用就是键盘上的shift键:按下shift时多选模式生效,此时可以点选多个文件,一旦松开shift则马上退出多选模式,这样一来用户就不会忘记自己身处某个模式下了。
03作为模式的批量操作
尽管模式在界面设计中存在感越来越弱,但除了PS“工具”之外,仍然有两个非常广泛存在的模式设计:查看/编辑模式、批量操作模式。今天咱们会主要聊批量操作模式。严格来讲“批量操作”即同时对多个对象进行操作,它可用多种方式实现而并不局限于“模式”,但是现在市面上比较通行的处理办法或多或少还是采用了模式的思路,因此我把这两个东西放在一起说。
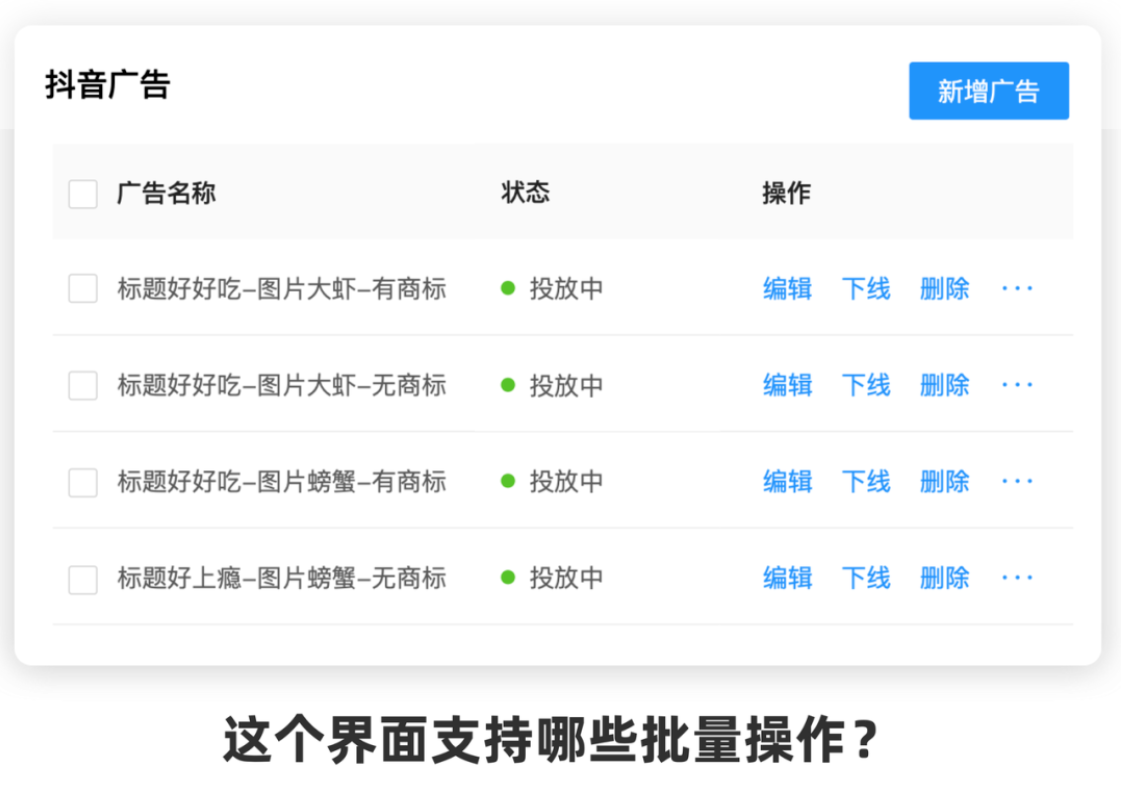
我这里举个例子:比如说你是一个卖海鲜的小店主,为了让自己店里的海鲜卖的好点,你决定上抖音给你的海鲜打广告。但打广告这个东西得多试,哪条广告语、哪个产品能火很难说,所以你在抖音的广告系统上新建了60条广告,每条用的广告视频和标题都有些差异,这样最后哪条广告火你就继续投哪条,不火的就下掉不烧钱了。

但是这么多的广告管理起来很不方便。比如经过你的一番研究,发现抖音的受众好像都比较喜欢大虾的广告,对螃蟹图片不怎么感冒,转化数据很难看。所以你打算把所有带了螃蟹图片的20条广告都关闭投放。那我们能怎么做呢?
1.隐式模式
按照传统的模式思维,我们可以像Xerox Star一样,通过某种办法让用户进入多选模式,在这个模式下用户可以进行一些特定的操作,比如批量删除。然后在批量模式打开的状态下,出现多选模式需要用到的组件:多选框与多选操作栏。此时其他和多选模式无关的操作,比如“新建广告”则被置灰,除非用户退出模式,否则不可点击。


这样设计相信很多同学能马上看出问题:操作效率太低了。打开模式按钮以后,还需要进行多选操作,然后选择对应批量操作。其实假如用户选择了多个项,我们就可以预判这个用户是想要对这多个项进行操作,没必要要求用户先打开一个批量模式开关
因此,为了解决这个问题,在保持表格复杂性可以容忍的条件下,大多数平台会将模式的进入方式设计得比较含蓄:只要用户选中了多选框,就进入多选模式——我把这种设计叫做隐式模式。比如最近比较火的产品cubox,就采用了这样的模式设计。除去进入模式的方式不同,其他的设计点和60年前的Xerox Star差异不大。

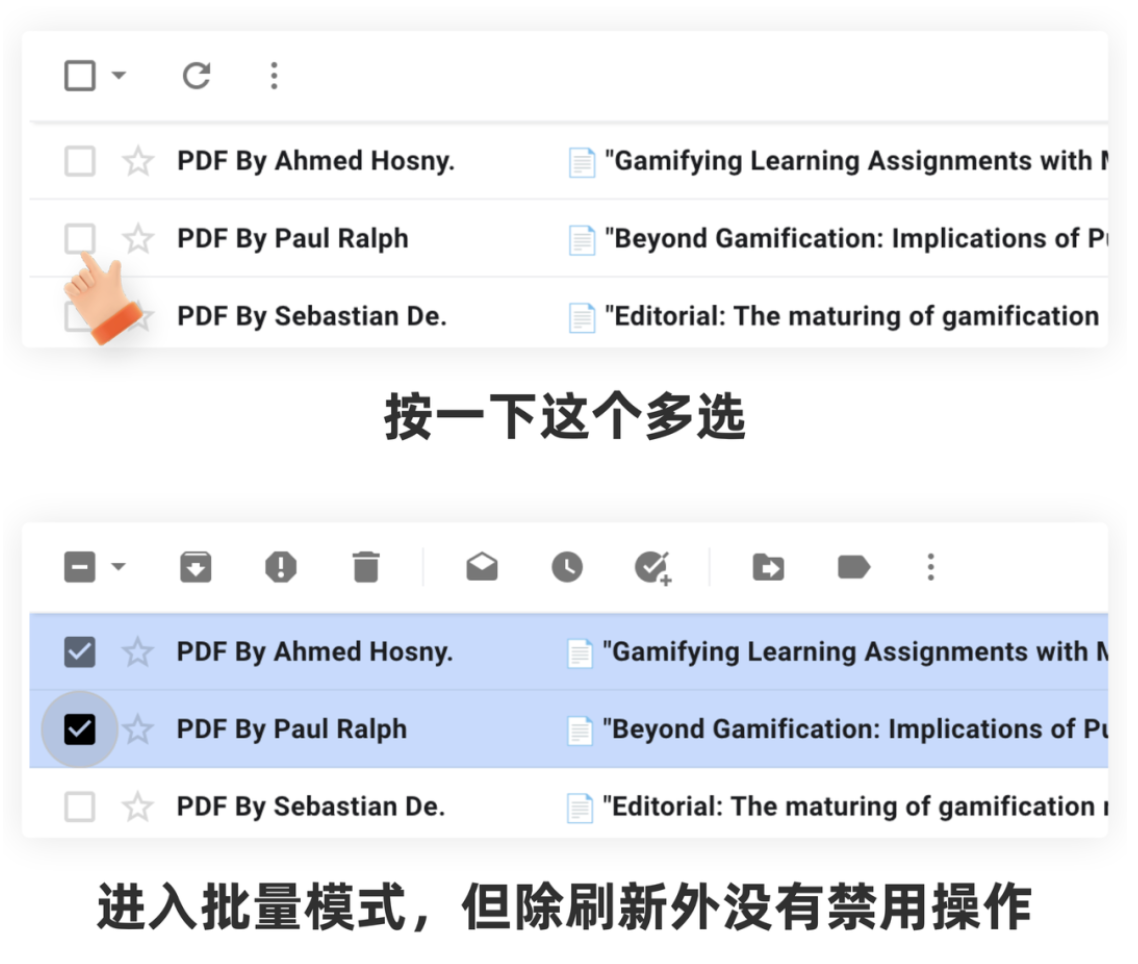
同样的隐式模式,google mail就做得更加精简一些。用户仍然通过点击多选框进入多选模式,但是只禁用了“刷新”这个会清除所有多选状态的操作,其他的大部分操作仍然可用。同时也不再提供退出模式的选择。

那是不是隐式模式相比起来就更好,模式按钮就不能再用了呢?也不是。咱们之前提过,“批量操作模式”之所以可以做成隐式的,是因为当用户选择多个项时,其意图就已经很明确了。但某些时候,我们无法清晰捕捉到用户的意图,所以还得用户自己手动把模式打开。比如假如这个广告投放的列表是有优先级排序的,在页面中排序越高的广告就能得到越多的用户预算(这句话我瞎说的,知道什么意思就行)。但之前的广告表格已经非常复杂了,再插入一套排序组件会让整个页面的复杂程度再上一个台阶,那此时应该怎么办?

此时我们的“排序功能”仍然是用模式实现的,但要求用户先点击一下排序触发模式。这样做虽然操作效率上不如隐式模式,但有效降低了页面复杂度,并且也能让新用户意识到这个功能的存在,保证功能的可见性。
2.弹簧模式
我们上面介绍过了,电脑的设计本身自带了一个弹簧模式设计:shift键。按下shift键之后用户可以选中列表中的一个范围,而不需要一个个地去点选。因此我们在做表格批量操作的时候也可以考虑支持这个键控,方便有批量操作诉求的用户批量进行选中。
3.不使用模式
虽然我们全篇都在讲模式,但实际上批量操作不用模式也能做。不用模式的时候一般有两种情况:第一,尽管使用模式区隔使用场景、隐藏一部分功能的设计方式保证了页面的简洁,但也带来了另一个问题:可见性低。在没有进入批量操作模式之前,用户不清楚自己能做什么多选操作。在咱们抖音投广告的案例中只有“删除”、“下线”两个操作,所以这个问题体现的不太明显。但有些场景下,列表中的项有非常多的属性,所以可能可做的批量操作很多。比如用户可能会需要批量改广告标题、改出价、改投放时段等等。因此用户思考的顺序是:我需要做某批量操作->我观察到系统提供了这个操作功能->我开始进行这个操作。

因此,对于一些注重操作效率、用户专业程度高的系统来说,为了能够让用户能够在进入本页面时就能进行所有操作,愿意牺牲一部分页面简洁性去换取更高的操作效率。这样的系统往往选择直接将批量相关的操作直接暴露在页面中,因此对于设计师的排版技能有更高的要求。

在上面两种样式中,多选/批量操作都直接放在页面中,不再使用模式呈现。因此当页面上按钮比较多的时候,一般会将所有批量操作收起来做成下拉菜单。
第二,注意到我们上面所有说的批量操作都比较简单,比如“删除”、“下线”一步即可完成,因此用户主要的心理成本和操作成本都压在多选操作上,也就是操作本身不难,只是操作的对象很多。但有些批量操作本身非常复杂、需要花费很多时间,那么再通过为一个管理列表添加模式来解决问题,就不太合理。比如假如我们的“抖音广告”新出了一个功能,允许用户自己创作新的图片,然后把创作出来的图片批量应用在已经有的广告上。此时显然我们再要求用户先从广告列表中选择广告,就不现实了。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:白话说交互 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

作者:谢普·海肯(Shep Hyken)
推荐理由:该书以当今客户服务同质化严重、客户对价格敏感等经济环境为背景,深度解析为何客户体验是企业想脱颖而出的最佳工具。提出7步创造卓越客户服务体验的战略。任何企业都可以运用这些战略来提高客户和员工的忠诚度,从而提供超越预期的服务。这样可以帮助企业塑造优质形象,迅速形成优质口碑;创造独特竞争优势,超越简单价格竞争;提高客户忠诚,让客户购买得更多;让员工和客户都引以为傲。

作者:[澳] 罗伯特·杜(Robert·Dew)
推荐理由:本书出发点在于帮助企业如何实施、落地以及长期维持,如何获取长久的市场竞争优势,带领读者思考何为客户体验、客户体验为何重要,以及企业六大竞争优势的基础上从如何评估你的客户体验、如何打造递增性客户体验升级、如何养成或改变你的客户体验三大方面进行详实具体的介绍和分析,结合诸多案例,围绕客户体验痛点解决的成功的和不太成功的案例,为读者提供了一个丰富而实用的案例库、工具包。

作者:李潇
推荐理由:该书涉及的话题既有属于基础的根需求、功能架构、信息架构、交互设计、UI设计,也有更进一步的HC X(知识型UGC和信息型UGC)、HH X(人与人的交互体验)、HB X(人与品牌的交互体验),具有追求深度、追求卓越、展望未来、兼顾大小的特色,用户即人,谈用户体验,自然离不开对人的关注, 作为人的互联网从业者,在打造产品时,如何在兼顾商业化的同时,用更温暖的方式去打动人?用户利益与企业利益的权衡,是一些产品正在面临的问题,也是所有产品都难以回避的问题,作者选择聚焦于“人”,这本书的文字能为身处困境的你带来有温度的思考。

作者:[美]肯·布兰佳(Ken Blanchard)、[美]凯西·卡夫(Kathy Cuff)、[美]维基·哈尔西(Vick Halseyi)
推荐理由:该书作者肯·布兰佳博士被誉为当今商界洞察力和思想深度的人之一,而他的著作非常贴近商业现实,往往是通过真实的商业故事呈现现实情景,阐述其深邃的商业理念和独到的管理见解,令读者在阅读过程中不知不觉领悟到其中精髓。此次肯·布兰佳博士在其新作《极致服务——如何创造不可思议的客户体验》中依然采用娴熟的商业故事叙述手法,让读者在故事阅读中领悟极致服务的理念价值。 极致服务是指要始终如一地提供理想服务留住顾客,从而提高企业的竞争力。简单来说,就是企业通过一系列举措令顾客感觉到备受关注,以此实现极致服务。
现如今随着设备尺寸的多种多样,产品在设计过程中需要适配到更多尺寸,布局方案与栅格系统的搭配使用,可以很好的做到跨平台跨尺寸适配,极大的提升设计效率。之前有小伙伴分享过适配选型的文章中也提到过栅格,大家可以回顾一下【Web产品的适配设计选型】。
其实,绝大多数的设计师都知道栅格很重要,市面上很多企业级系统也都在用栅格系统去规范化信息内容的排版布局,但很多设计师直接面对结论大多是一知半解,自己做设计时有些无从下手。
作者浏览了大量文章结合工作中的经验总结分享给大家,希望能帮助理解栅格系统的本质,并能举一反三应用在产品设计中,首先从基础的栅格系统解析开始吧。

最早的栅格概念,来源于平面设计中的“网格”,早在1692年,新登基的法国国王路易十四不满于法国当时印刷水平,命人成立了管理印刷的皇家特别委员会。旨在设计出科学的,合理的,重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的排版,试验传达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。再后来,20世纪初,平面设计师们发现通过维持视觉秩序,能使版面更加清晰有效地传递信息,由此便逐渐演变出一种平面设计的方法,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师Josef Müller-Brockmann(约瑟夫·米勒-布罗克曼)所著的《平面设计中的网格系统》一书,自1961年出版以来畅销至今,对设计界有着深远的影响。史称Swiss Typography Movement (瑞士新浪潮平面设计运动),后来成为全球风靡的International Typographic Style (国际主义设计风格) 。

简单来说:栅格是通过规则的网格阵列,形成稳定的基础框架,来规范界面中模块的布局与信息元素的分布,辅助设计师组织信息的工具。前面讲到UI设计中常用的栅格系统是从平面网格系统中发展而来,栅格与网格的本质其实是相通的。那么有同学会问,两者区别在哪呢?平面设计中【网格】应用的媒介一般为固定的纸张规格,宽度和高度都是固定的,网格的划分方式是一个个等分的方格。UI设计中【栅格】宽度受设备宽度变化而变化,高度由内容多少来决定。因此设计时只需制定纵向的分割规则,以规范纵轴方向内容的对齐、间隔等元素的排布,这也是我们看到栅格往往都是一列一列呈现的原因。


市面上各系统对于栅格的名词描述各有不同,新手往往会看的越多,越迷惑,其实大可不必纠结具体叫法上的细微差异,万变不离其宗,理解其本质表达的意思和栅格的结构原则即可,下面会对这些基础名词进行一些解释。
网格(Gird)的基本构成就是单元格,由格子组成网,形成网格。最小单元格是界面的单位基础,所有界面元素都按照这个基础单位布局分布,它对于创造性的决策具有重要的指导意义。
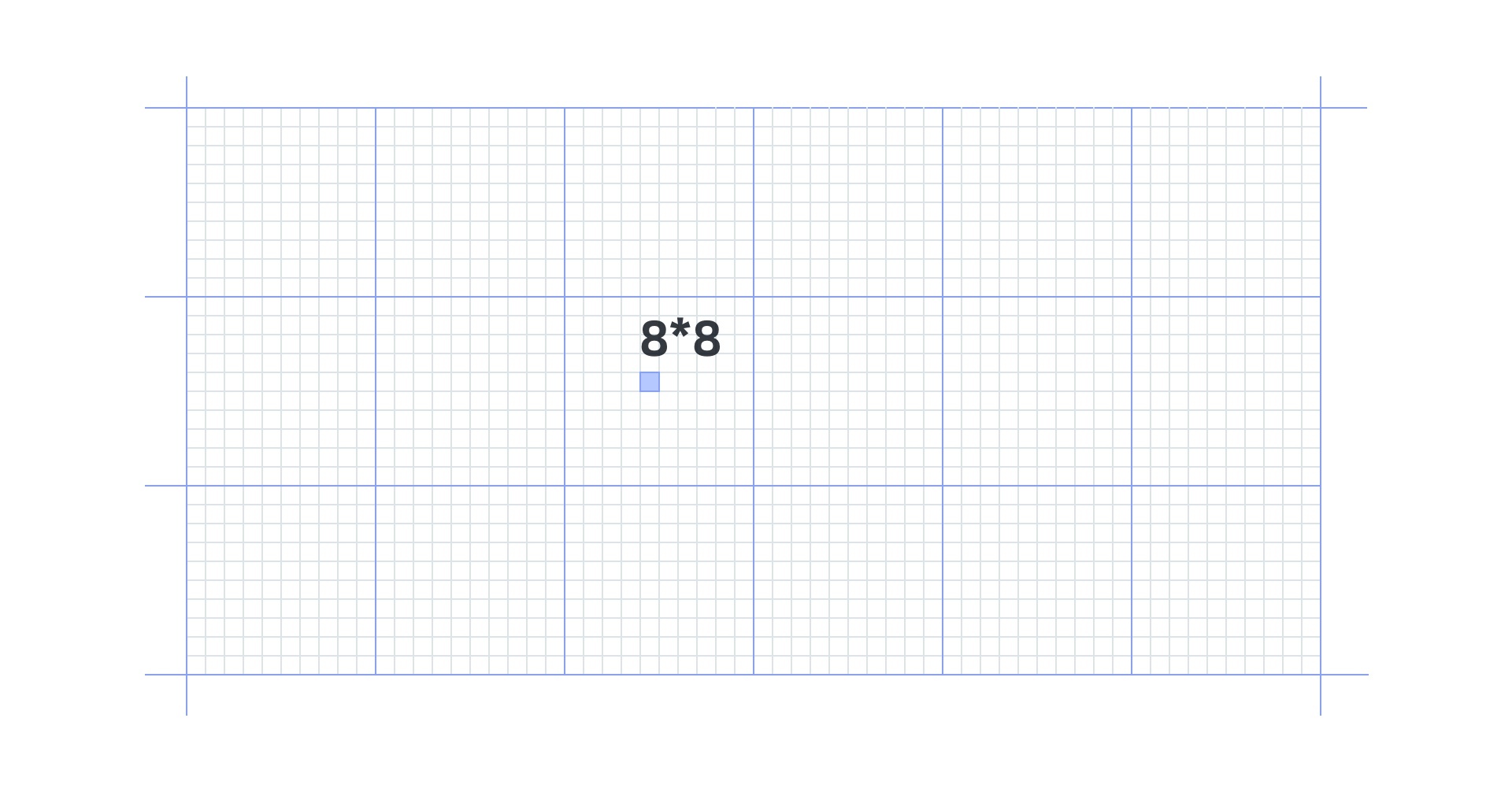
通常,我们利用 8 作为最小单元格建立网格。

使用 8 的倍数来定义模块的间距与元素的尺寸。

那么为什么是8,而不是别的数字?原因如下:
a.偶数思维:8作为偶数,能适应市面上绝大多数设备屏幕,更为普适。在输出各种倍图时也能保证尺寸不出现奇数以及0.5、0.75等次像素的出现(iOS导出1、2、3倍图,Android导出1、1.5、2、3、4倍图均为偶数)。


b.规律性:所有元素以8像素为步进单位,利用8或8的倍数规范元素和间距大小,(例如使用4、8、16、24、32等和8具有规律关系的数字)有规可循。

c.节奏感:相比于6、10 等数字,以8为单位,在视觉感受上既不显得过于琐碎,也不会因为间隔太大而显得内容分散,更容易保证页面效果的协调性。
d.目前市面上众多开源代码也都以8的倍数作为默认设计大小,可行性已经得到多轮过验证,设计师在与开发对接过程中对页面有较为统一的理解,有效降低合作成本,在设计还原度上也更有保障。
划重点:注意这里给的是建议尺寸,最小单位的制定还需要结合具体的使用场景来决定,我们以解决问题为最终目的。
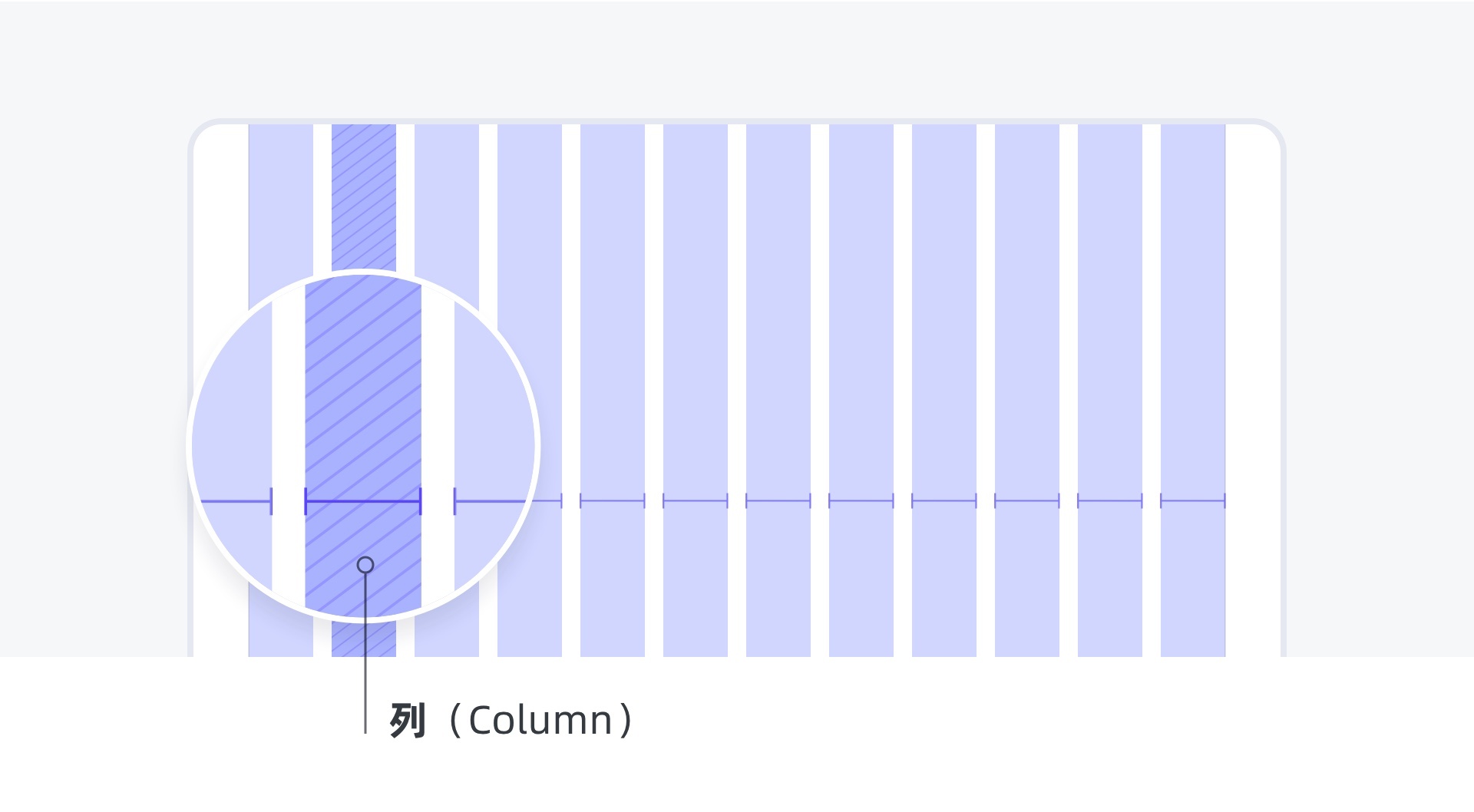
列(Column)的作用通常是用来对齐内容,列也是栅格的数量单位,大家可以理解设置栅格数量就是设置列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列,通过控制列数,可控制界面排版的呼吸节奏,列数越多,内容排布可以越精细,也容易分割的太细碎,反之列数越少,内容排布也越容易稀疏松散。

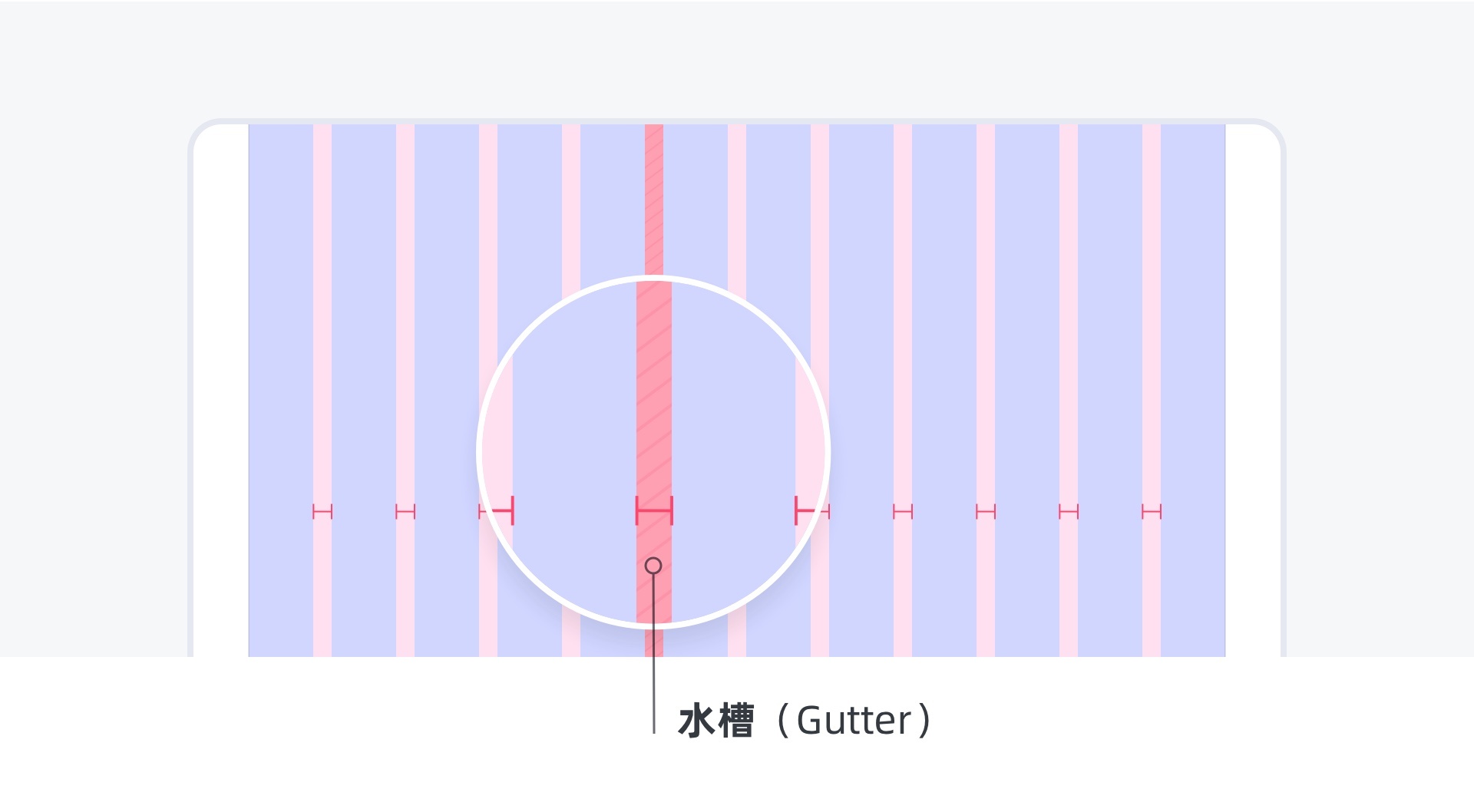
理解了列,再来说水槽(Gutter),水槽就是列于列之间的分隔间距,这里水槽的作用是帮助区块内容做分隔,需要注意,水槽内不可放置任何板块内容。

水槽宽度在一定程度也会对界面的风格有影响,水槽越大,留白越多呼吸感越好,适合一些轻松的内容浏览类页面展示,相反水槽越小,留白小内容紧凑,适合一些严谨的工具型面板类内容展示,各有利弊,大家可根据设计目标权衡设计策略。
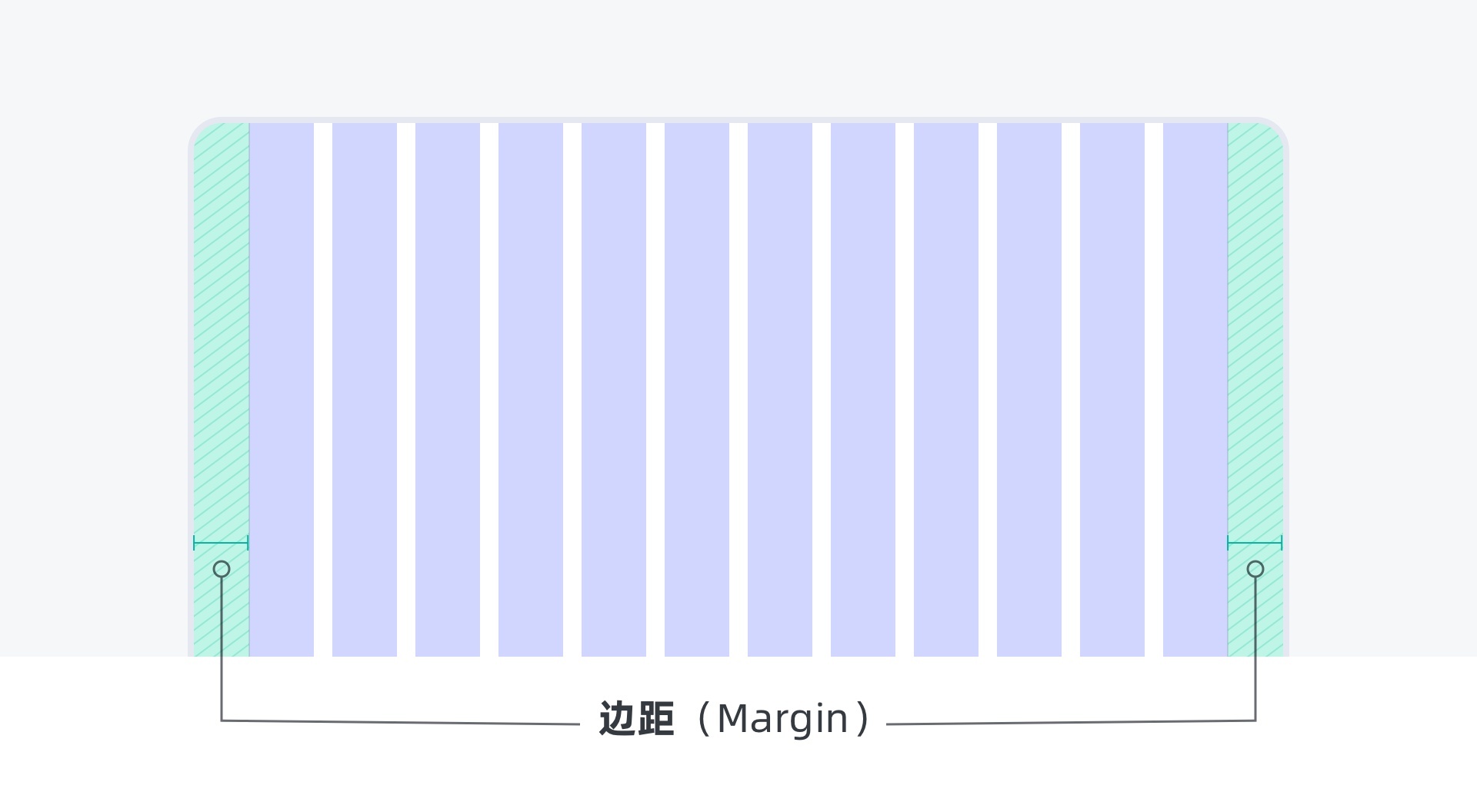
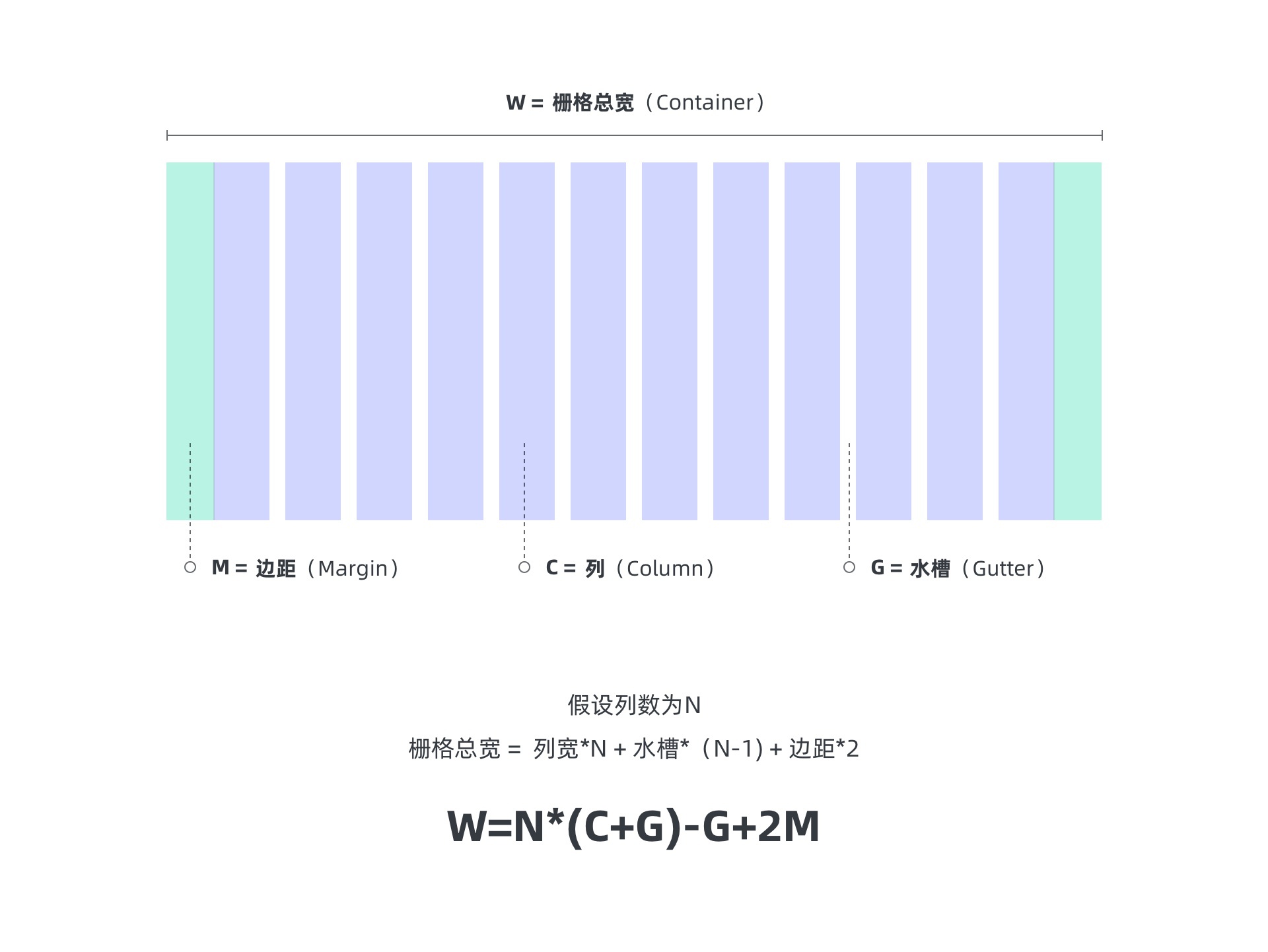
边距(Margin)有时候也会被叫安全边距,是指设计内容距离屏幕边缘的距离,顾名思义,安全边距内是禁止放内容的,可以类比为平面设计里的出血概念,主要用来控制屏幕核心内容的展示边界。

边距值越小,界面核心内容的有效利用空间越大,布局相对来说会比较宽松,相反,边距值越大,两边留白大呼吸感强,但有效利用区域相对小,内容排布相对更紧凑,也可能会容易拥挤。这里建议界面的边距可以根据屏幕尺寸做适配,通过断点响应变化,这样可以更好的保证在不同屏幕上界面呼吸节奏都相对舒适。
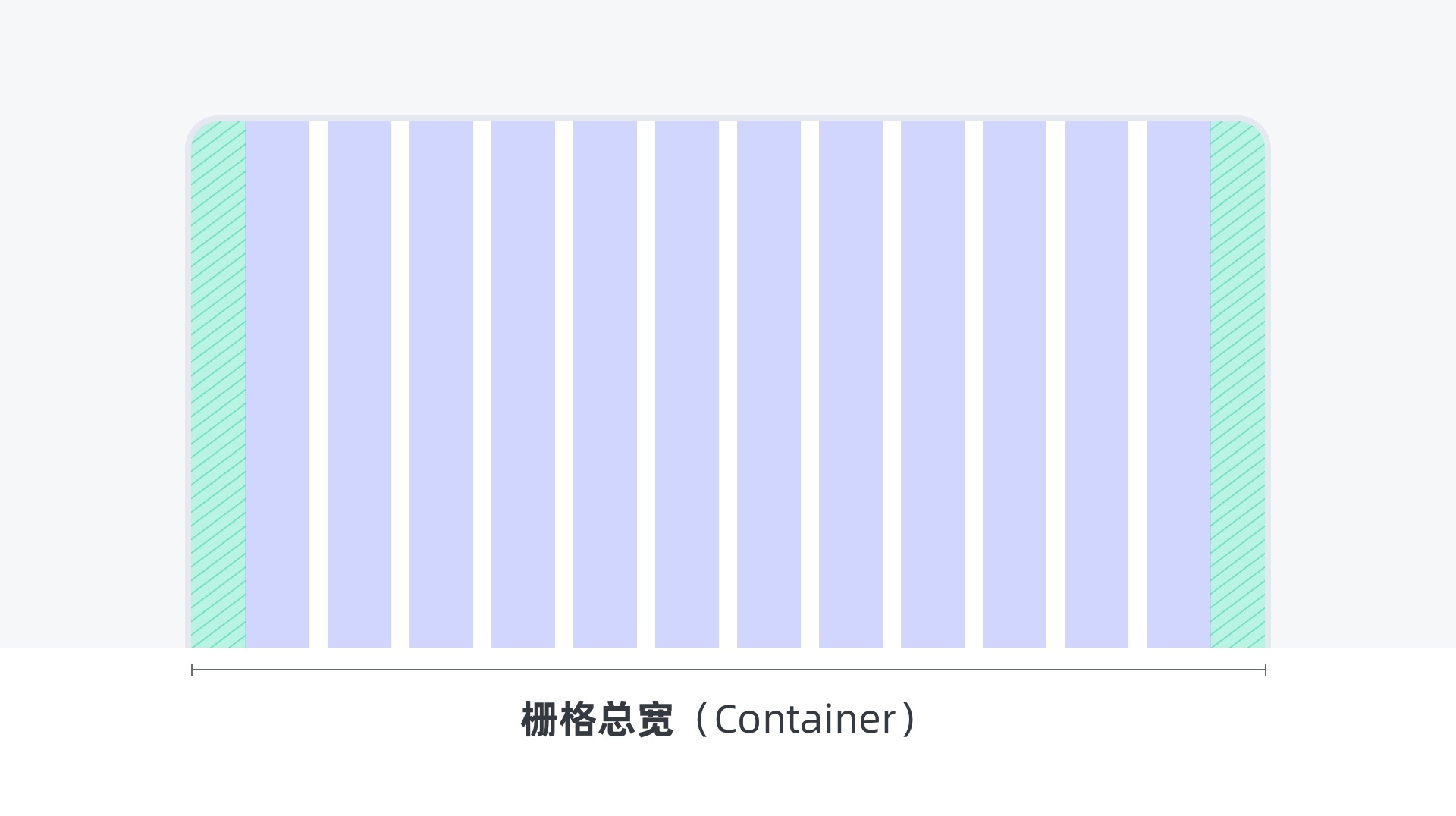
栅格总宽(Container)就是指页面栅格系统的总宽度,即所有列宽加水槽宽度加安全边距的总和。

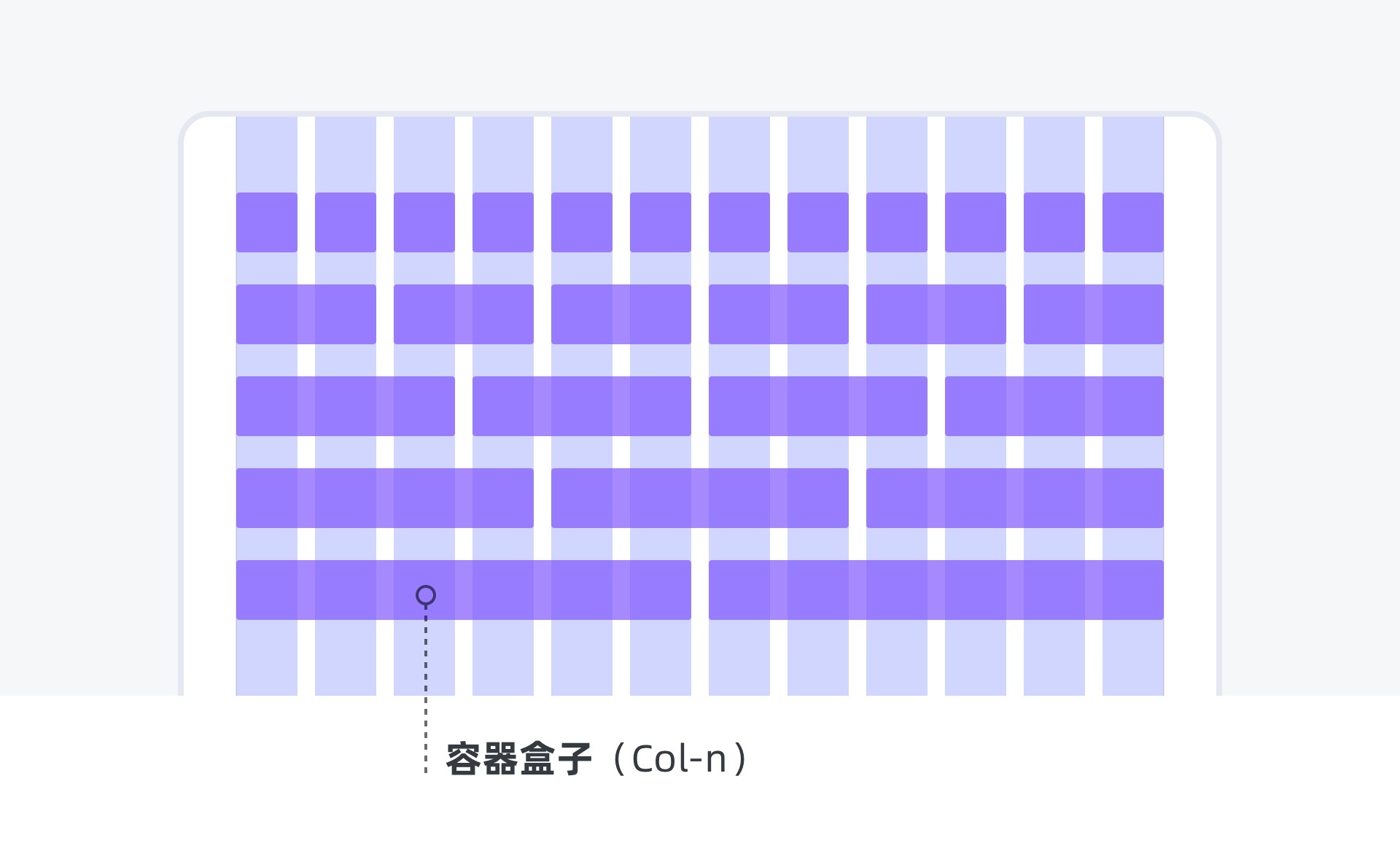
建立好基础栅格之后,我们可以根据内容去定义一块内容占用几个列的宽度,我们把这个区域理解为容器盒子,容器用来集合下级组件,也可以是对文字、图片、按钮等多个复杂元素的集合,按照页面结构可以由小到大依次从组件 – 容器 – 模块 – 页面 – 场景进行组合拼装最终形成设计方案。

定义栅格系统之前,我们先了解熟悉下计算公式

如果你已经理解了前面的栅格要素的作用和用法,那么接下来就可以按照以下步骤在自己的画板上创建栅格系统。

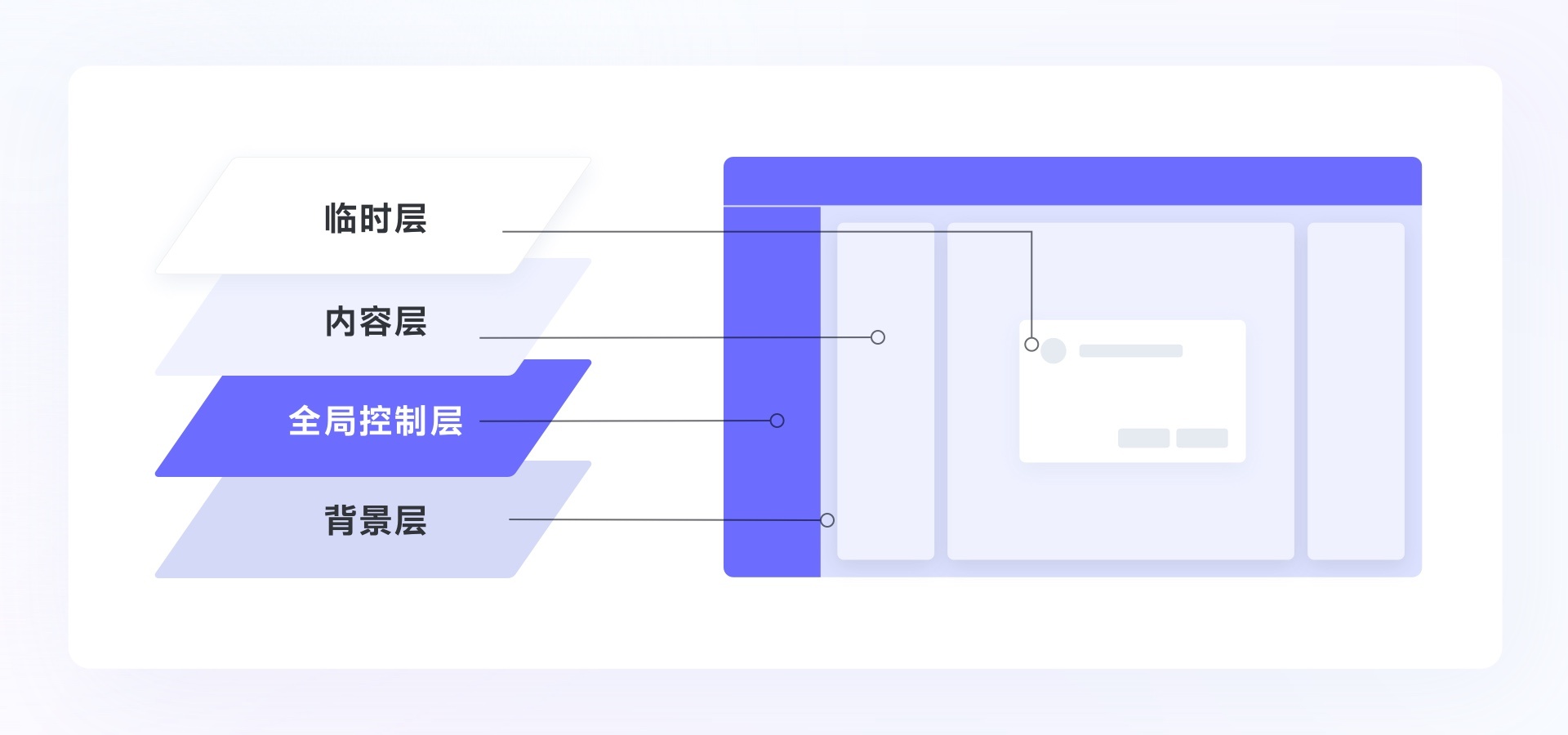
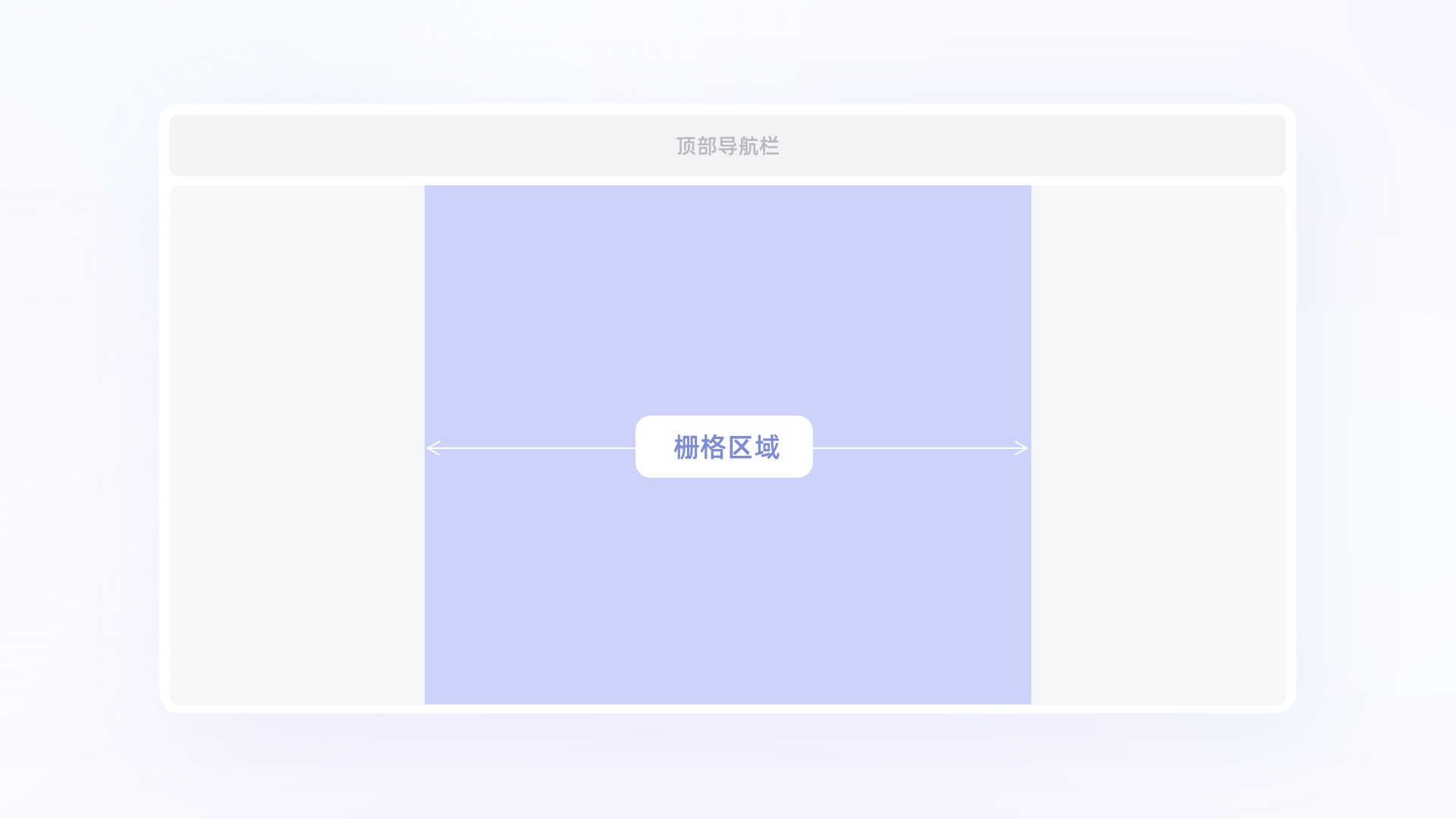
注意栅格区域不一定是画布的全部区域,我们可以先将页面按照功能模块划分为全局控制层、内容层、背景层、临时层。通常我们大多是对内容层进行栅格化。

通常web端常用的三种布局如下图所示,建议按照实际使用场景灵活的选择布局形式后,再确定需要栅格化的区域。

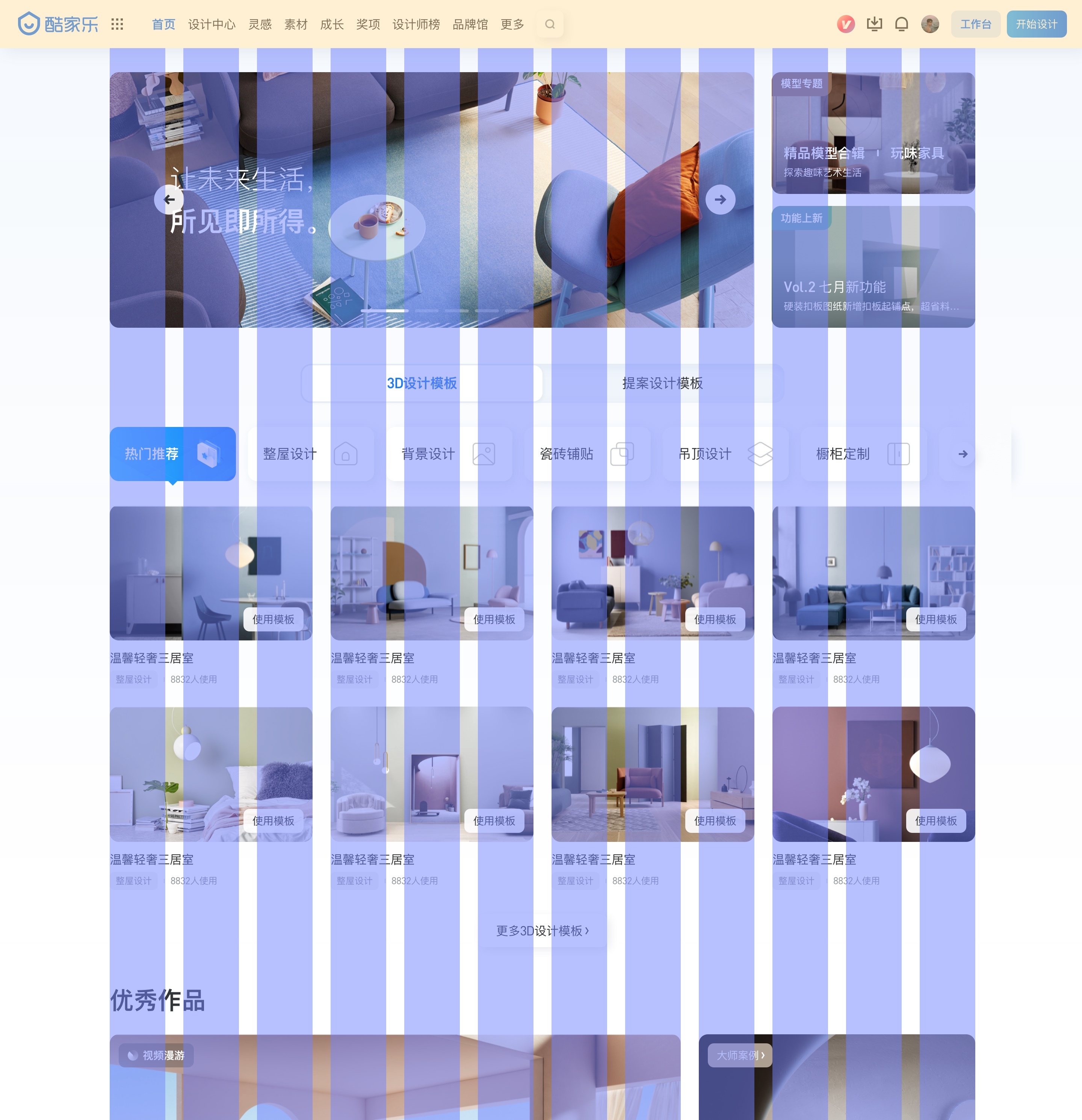
当我们遇到一个wed端的内容浏览类网站,一般会采用上下布局,通常会基于 1920 或 1440 尺寸作为设计稿宽度,但由于需要适配主流尺寸中的最小尺寸,核心内容展示会控制在 1024(这里不是绝对值,不同产品根据实际情况数字会有上下浮动),其他空白区域即为安全边距,这是web网页中常见的一种适配方案。

12栅格和24栅格是目前比较常见的列数结构。选择使用哪种栅格结构,取决于产品对设计的要求。
12栅格:当产品涉及到多平台发布,内容较为简单,单个容器盒子内信息面积较大时,可以考虑采用12栅格来兼容。

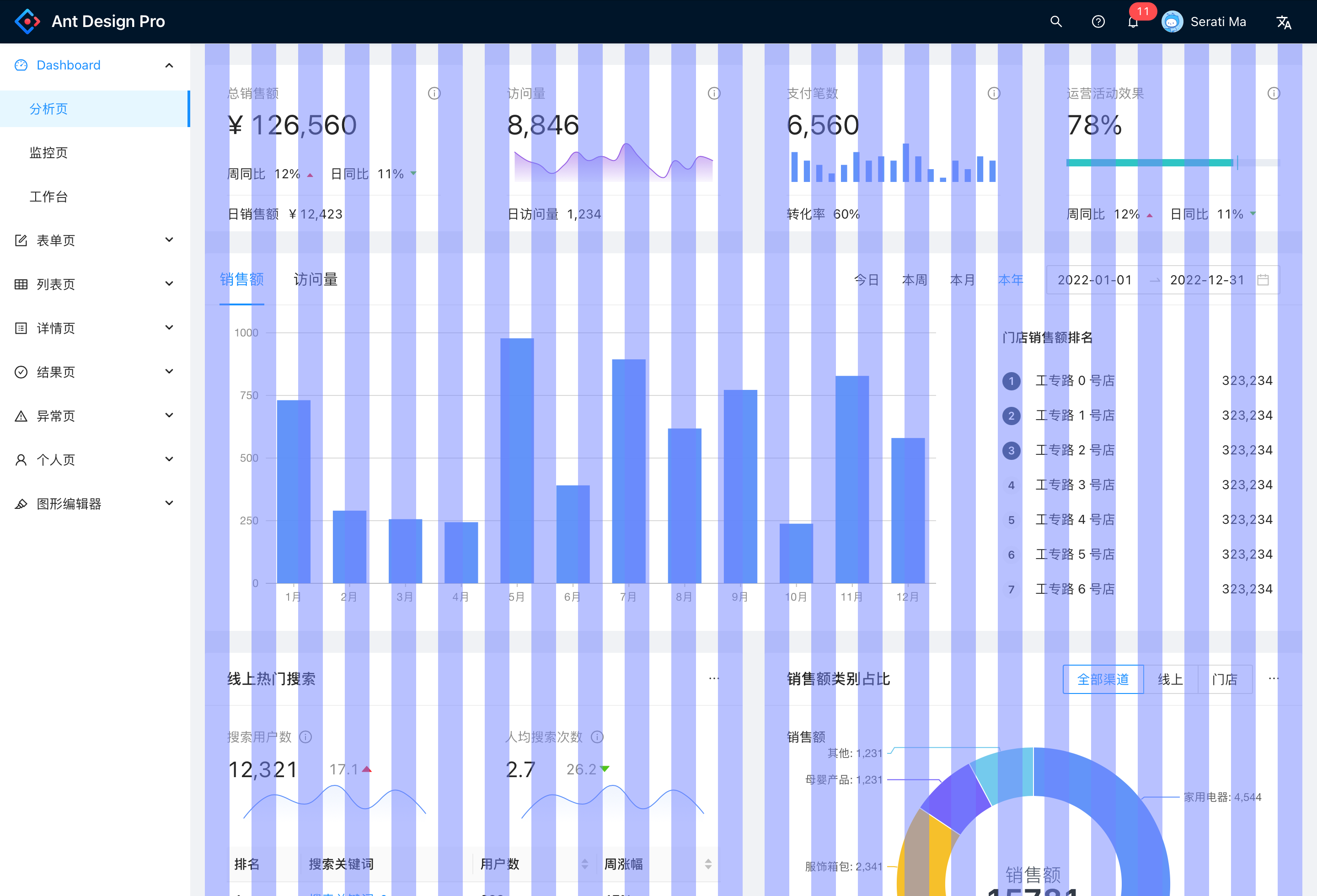
24栅格:如果当前产品发布于pc,内容较多,且功能繁杂时,则需要更灵活的栅格系统去规范信息内容的布局,这时我们可以考虑采用24栅格,国内较为主流的企业级设计系统 Ant Design采用的就是24 栅格。

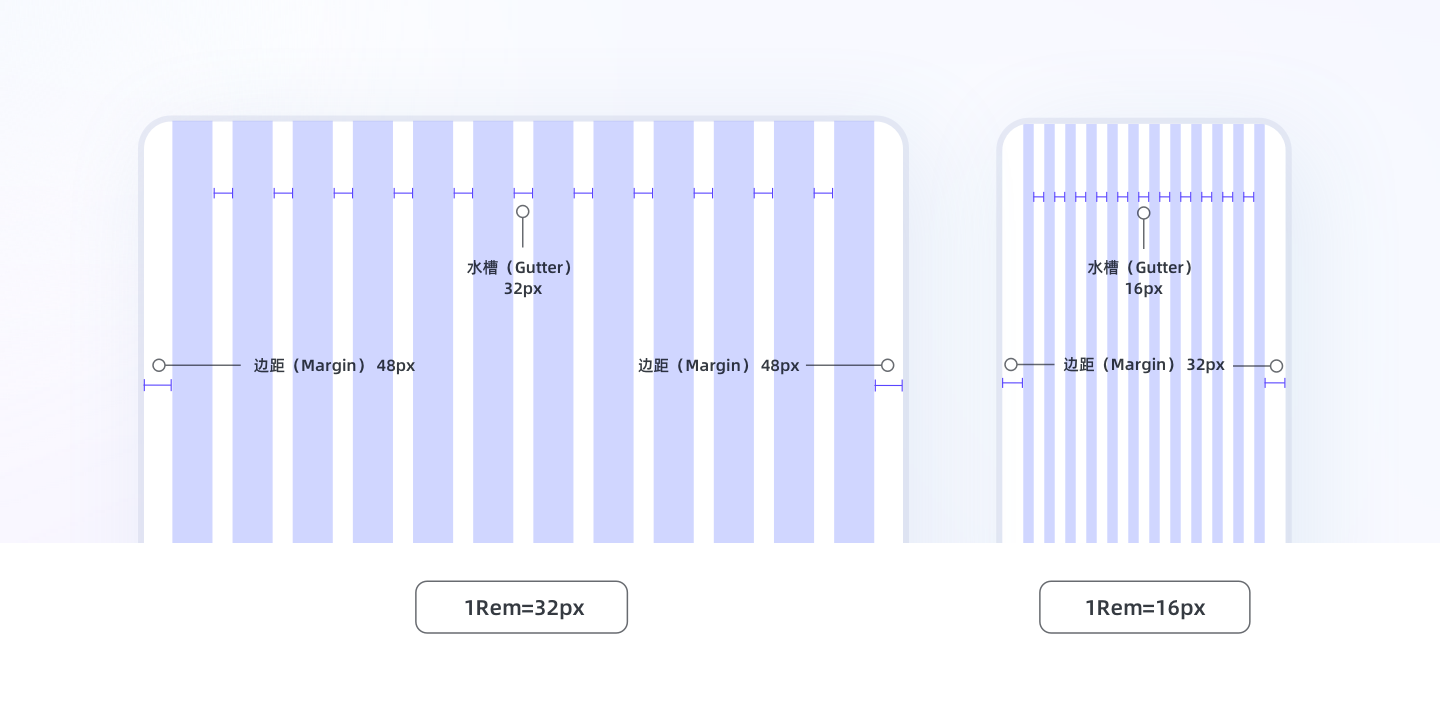
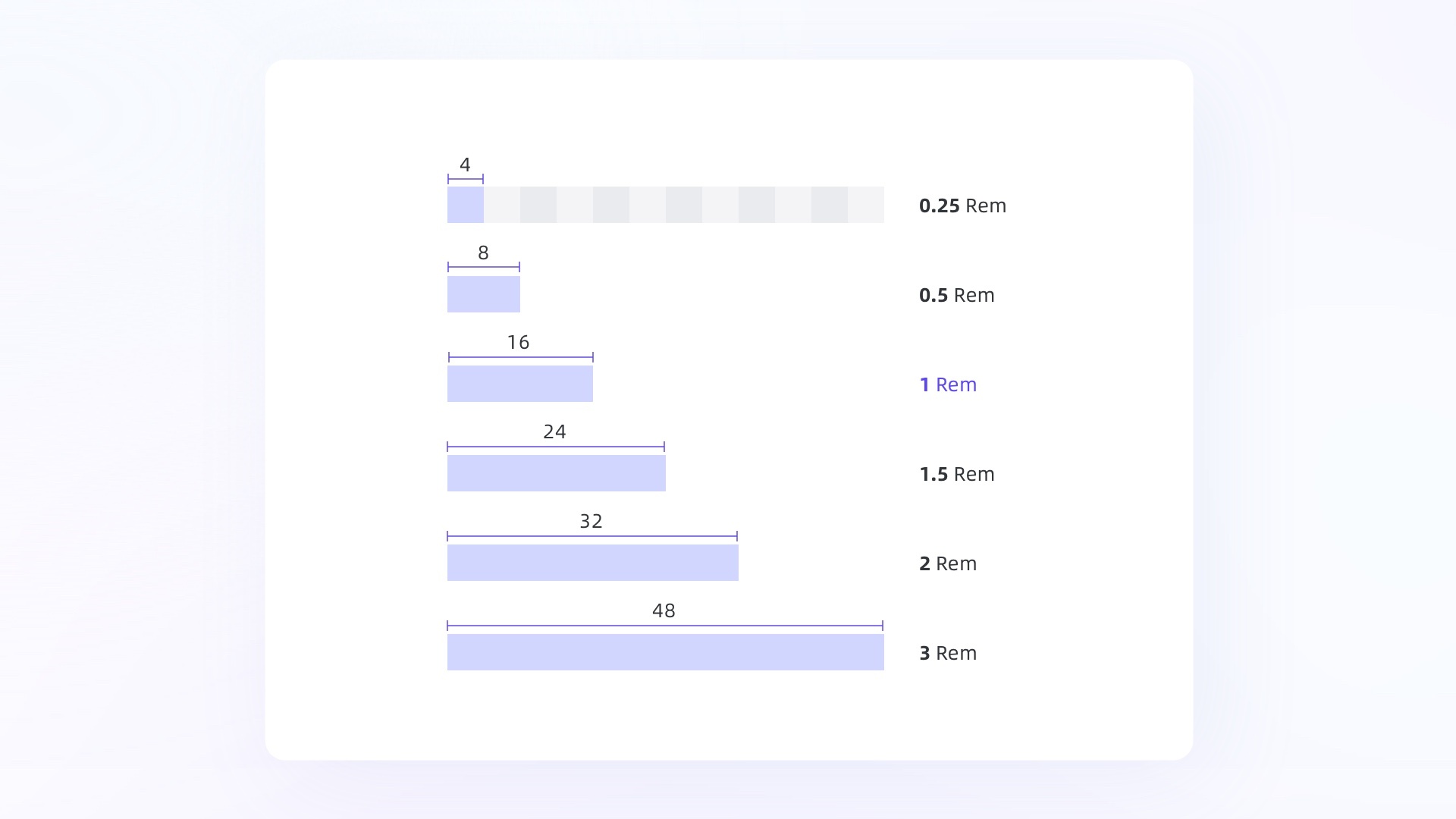
前面讲到过在产品 UI 中边距(Margin)的值对视觉的呈现的影响,这里就不做过多赘述。这里科普一个叫做“Rem”的计算单位,(Rem 是开发常用的计算方式,设计和开发基于同一套原理进行设计,在协作过程中能够极大提高协作效率,并且减少维护成本),通常制定栅格系统时,我们可以用1Rem的值来定义水槽(Gutter),它的灵活最强,可作为栅格系统的基准值。而边距(Margin)的值通常就是1.5Rem 或者 2Rem。基于常用的4倍或者8倍间距系统规范,一般最为常用的基础间距为 4,8,16,24,32,48,我们可以在这些基础值里去选择匹配产品的栅格系统基准值。

通过Rem基准值,我们还可以轻松得到一套匹配的间距系统,以1Rem=16为例,可以得到以下间距系统:

掌握以上要点,即可get一套匹配产品设计要求的栅格系统。
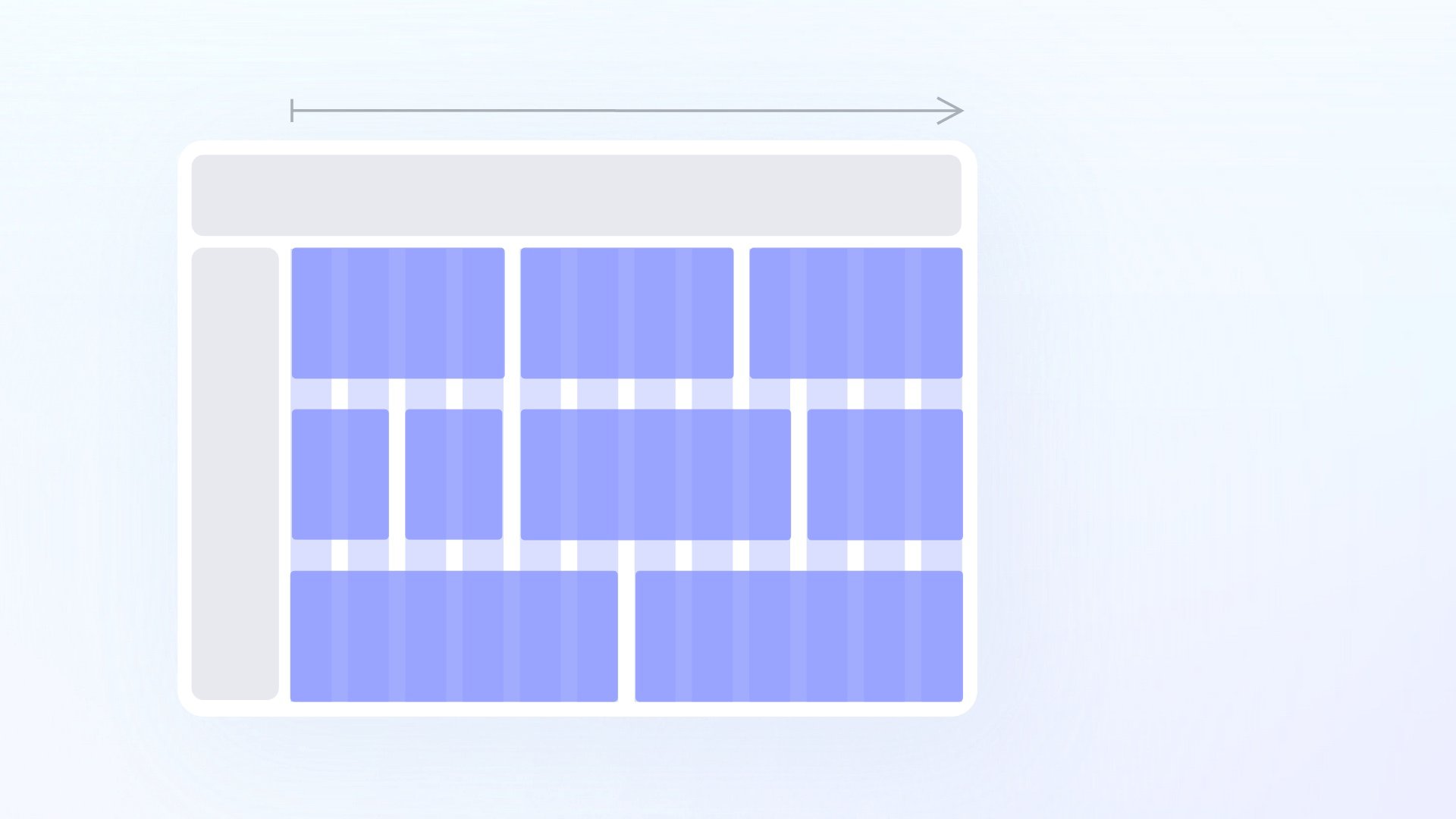
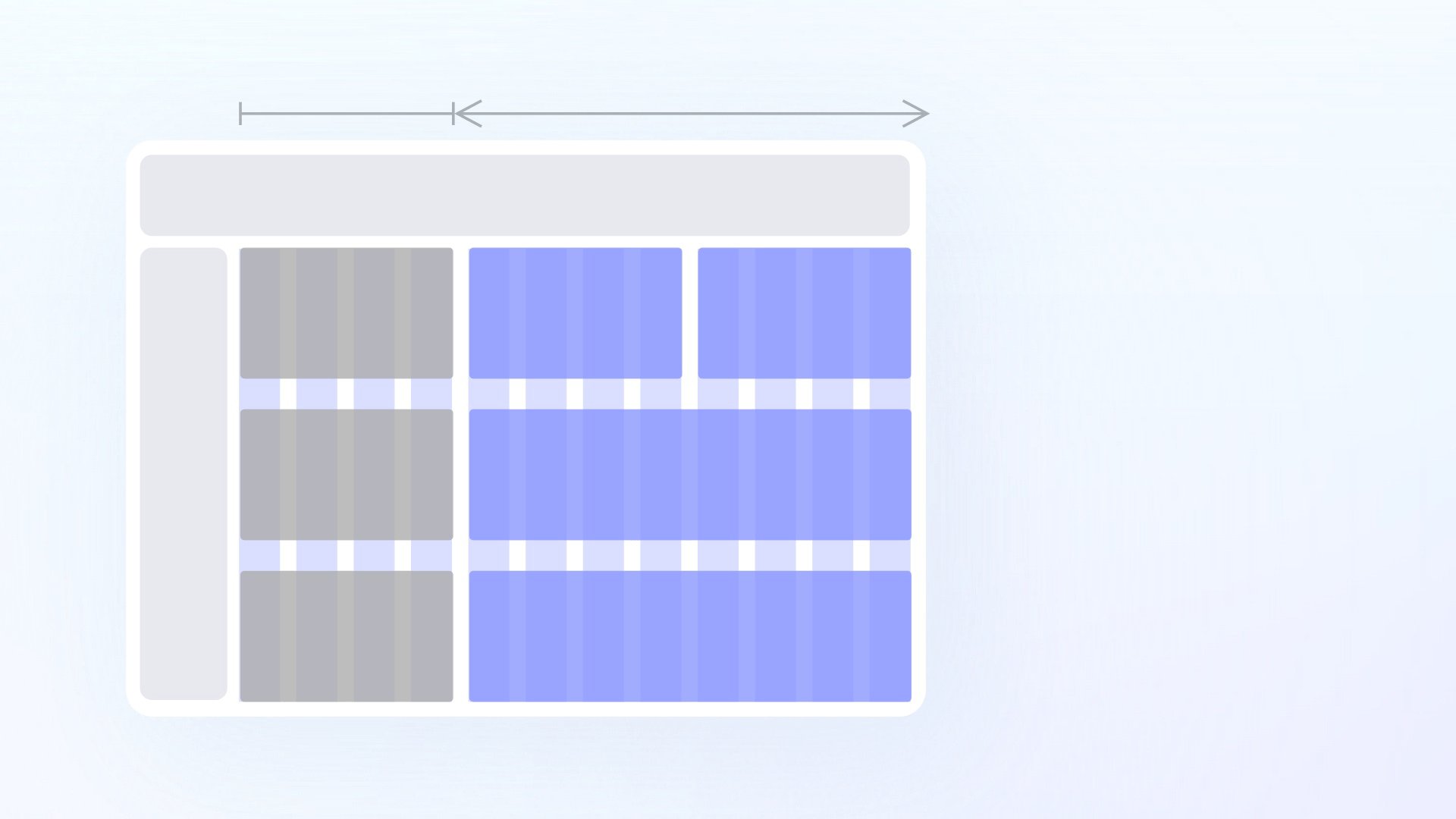
简单来讲,在固定栅格中,页面拉伸时,元素的尺寸和间距都是固定的,页面每到一个断点尺寸,就会减少或增加最边缘的内容元素。体现到栅格上,页面宽度变化过程中未达到预设临界值时,栅格系统本身的列与水槽宽度不变,页面所有元素布局也不会有变化,直到到达临界值,栅格列数会随着浏览器宽度,增加或减少,边缘内容进行换行显示

典型案例:Dibbble、Behance
优点:
适配规则简单,实现成本低
缺点:
适用范围小,拉伸过程边距不是固定的,大多只适用于内容居中的上下布局类型产品
一个页面尽量只有一种卡片尺寸,否则边距不统一
卡片尺寸固定,在过大或者过小的屏幕尺寸上,比列容易显得不协调
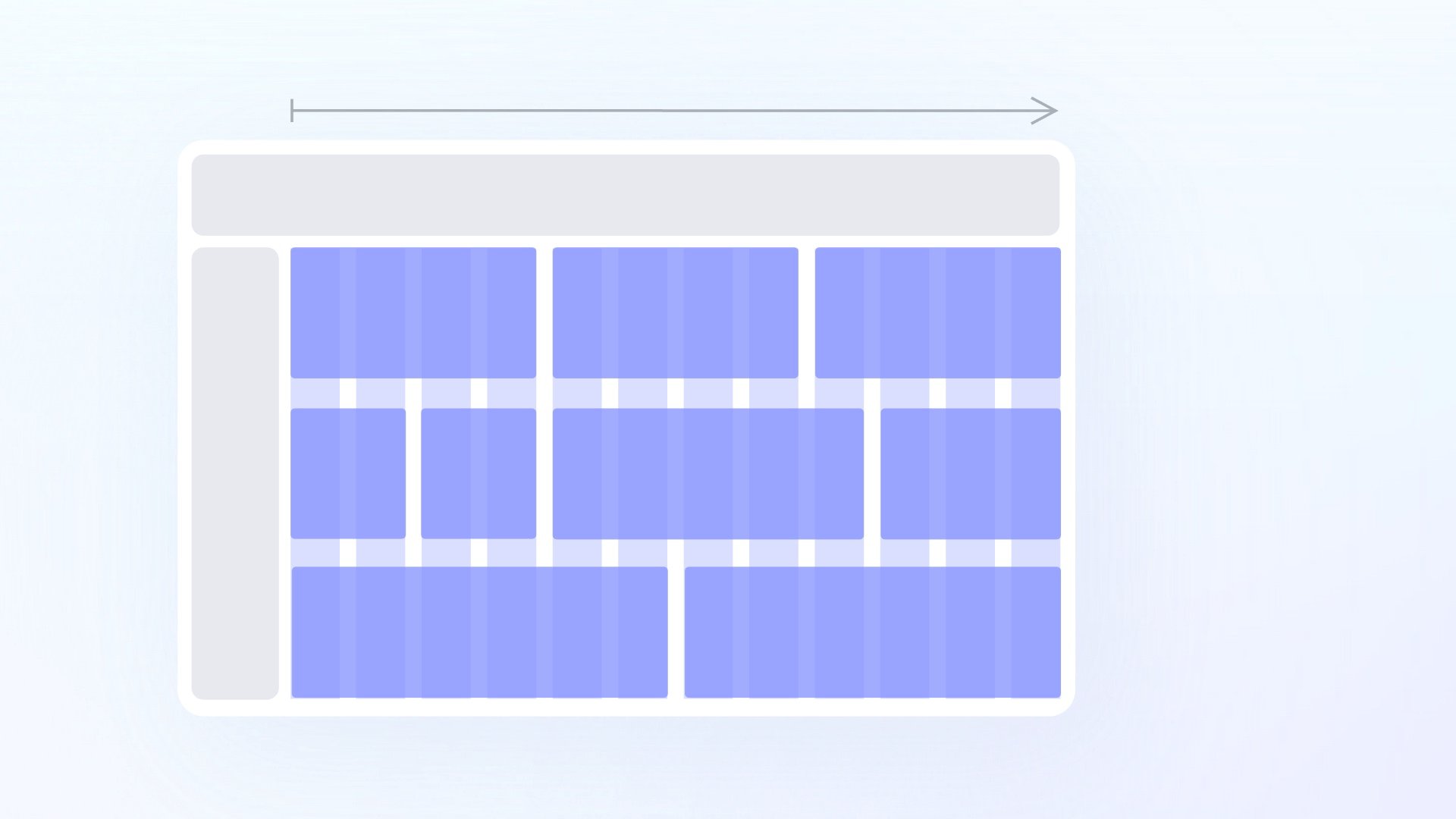
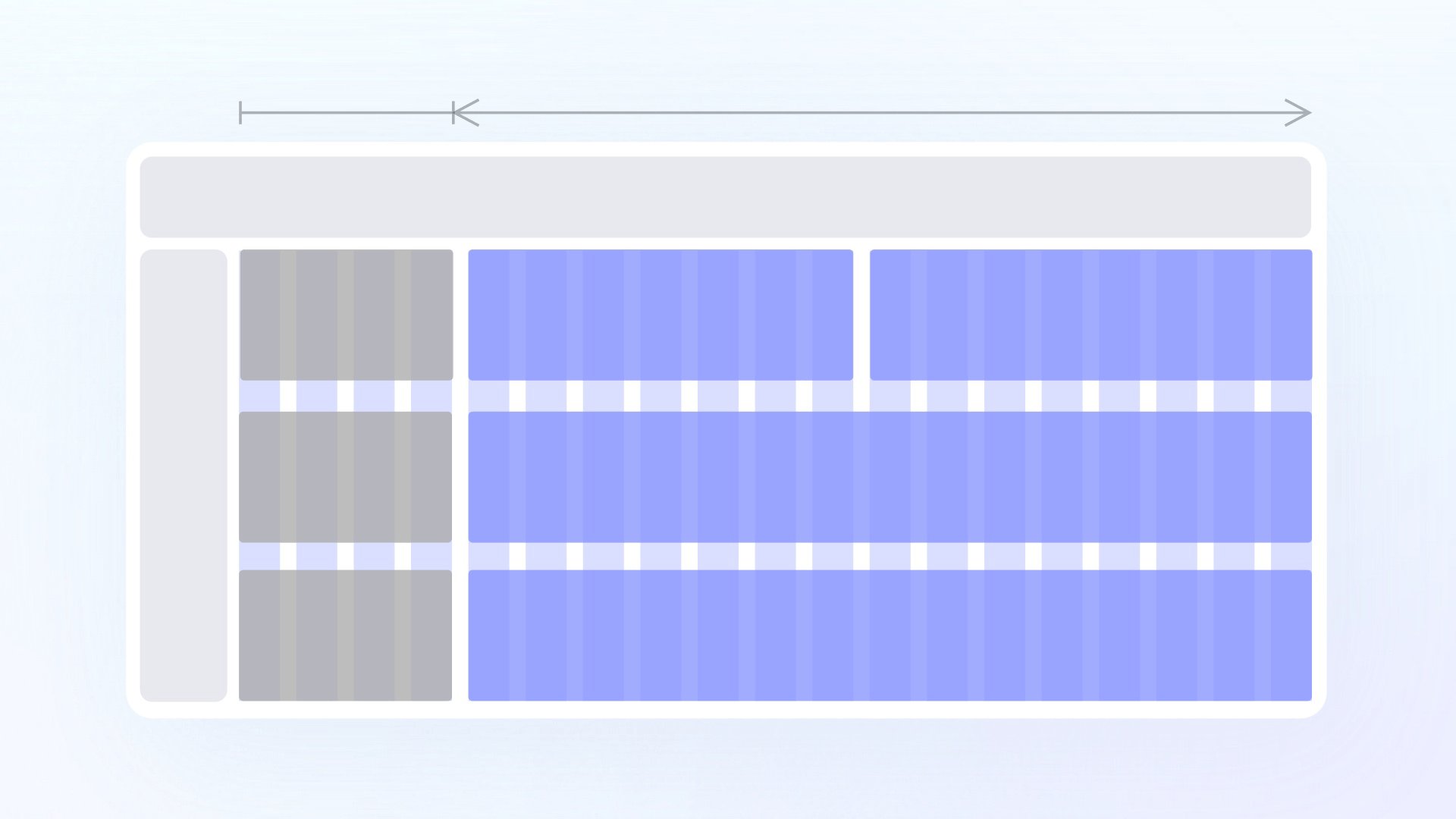
流动栅格中页面边距和内容间距固定不变的,页面内容随着页面尺寸变化而变化,可以是增删边缘元素展示个数,可以是调整元素展示比例,最终效果是始终保持内容卡片横向充满屏幕可用空间,这种弹性布局能更好的适应不同分辨率体现到栅格上,页面边距和水槽宽度是固定不变的,列数在适配过程中也是固定不变的,拉伸过程中的实际列宽是通过栅格区域的百分比缩放而来,这时列的宽度就不一定最小单位的倍数了。

典型案例:百度图片、花瓣
优点:
可以兼容不同尺寸的卡片混排
页面边距也能保持一致,拉伸过程中拉伸过程中过渡平滑,不显得突兀
缺点:
页面伸缩时,不可避免的会出现卡片尺寸忽大忽小
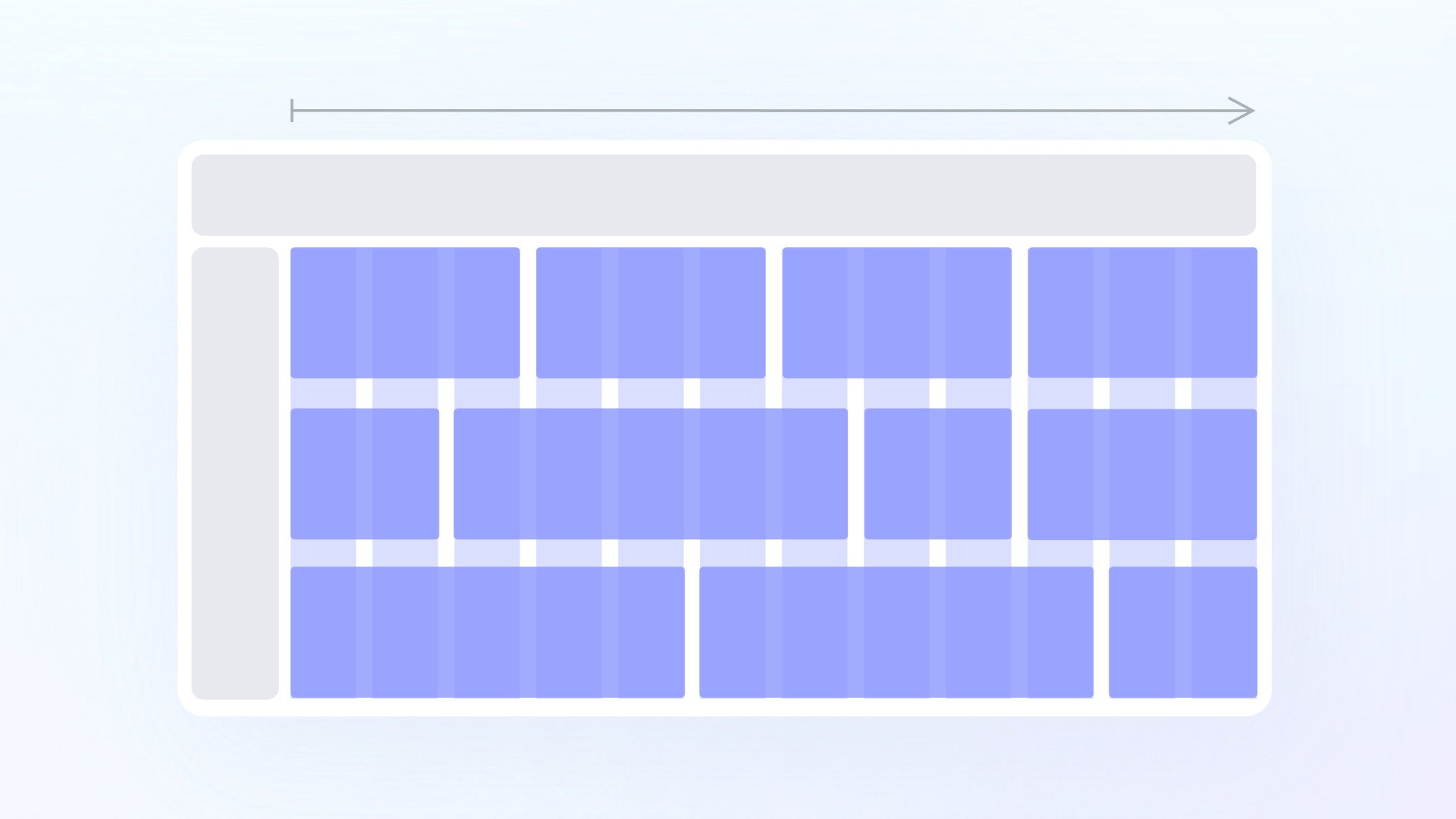
在实际项目中,流动栅格和固定栅格的组合使用也是比较常见的做法,一些后台系统设计、工具型的界面设计会较经常使混合栅格的形式, 混合布局既有固定的内容宽度,也有流动的宽度,灵活性更高,对与内容复杂的产品十分友好

典型案例:Ant Design Pro
优点:
容器承载内容灵活性高,不同分辨率下都能达到较为理想的视觉效果
缺点:
规则复杂,实现成本高
最后再来总结下栅格系统在使用过程中一些使用要点:
1.内容区块的定义要从列开始到列结束,可以任意分割,比如 6×2、3×4、4×3。
2.水槽内禁止放置任何内容元素
3.安全边距内禁止放置任何内容元素
4.除非特意设计,否则不要在列之外区域放置元素
5.只要框架(父级)元素对齐栅格,原子组件(子级)可以不完全对齐列
6.对于栅格的区域选择,可以根据实际业务场景灵活应用,不一定非要整个画布区域
7.可以使用嵌套栅格,我们通常会用一套栅格标准来全局控制整个界面,但不乏有些产品中会出现一些典型模块的内容密度和全局栅格的匹配度不高,这种情况我们可将特定区域单独定义栅格值,嵌入到总的栅格系统中结合使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:沙拉 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
对于我们设计师来说,尤其是现在 B 端设计如此流行的情况下,表单设计细节尤其需要各位设计师注意。今天会分享表单设计中那些你不注意的细节点,必须先点赞收藏了,这些干货知识相信你一定用的上。
比如以登录为例,当你把密码输错后,网站清空你刚刚才填好的表单,是不是非常让你崩溃?删除所有数据对用户来说很烦人,这会让你必须重新输入用户名和密码,即便只是拼错了密码而已。
因此,任何专业的用户体验设计师不仅应该考虑顺利的流程情况,还应该考虑失败时应该怎么办。
错误提示
错误提示应该让用户容易找到原因并方便理解。否则,他们可能没办法解决这些错误。所以对于设计师来说,一个非常重要的目标是要设计出一个易于解决错误的流程。一个错误信息应该能清晰的解释到底发生了什么,如果可能的话,最好也提供解决方案。

左边的错误信息很清晰的解释了发生的问题,右边的错误信息对用户来说非常困惑。
1. 什么时候告知用户发生了错误比较好?
当用户出错后,首先要考虑的事情就是应该在用户填表时提醒还是最后通知用户。错误预警中有三种常见模式:
内联/实时:在输入时或移开焦点后立即提供反馈;
提交后/客户端:当用户点击提交按钮之后;
服务器端:当请求发送到服务器后再返回反馈给用户。
这些方法中的每一种都有其优点和缺点。
2. 内联验证
一般来说,当表单非常短小时用内联验证,因为它允许在内存中的数据仍然最新时更正错误。

你可以用内联验证立即告诉用户哪里错了。
3. 提交后验证
另一方面,当表单很大且需要保持关注时,你希望帮助用户保持专注,而不是通过不断显示错误来打断他们。
4. 服务器端验证
服务器端验证是最不友好的方式,但却为网站提供了很高的稳定性。当需要二次检查用户的数据时,这种方法最有效。
5. 如何提示用户错误?
错误提示告诉用户他们做错了,但是他们究竟做错了什么,要如何修复它?很显然,清楚地说明错误,而不仅仅是显示 Error:90803,对用户有很大帮助。
6. 使用积极语言而不是消极语言
错误提示措辞要使用积极语言而不是消极语言。例如,如果用户遗漏了一个字段,与其说”该字段不应该是空的“,不如说”请填写此字段“。当使用积极语言时,用户不会因为一个错误而受到责备,这能减少用户的焦虑感,减少流失。
7. 必要时提供帮助
在某些情况下,用户无法自己修复错误,他需要额外的帮助。例如,当用户无法登录时,大多数应用只提供找回密码,而没有找回用户名。但事实上,用户名和密码都可能会忘记。因此,在这种情况下,尝试提供所有必要的操作和信息资源来帮助用户解决问题。
标签是表单可用性最关键的组成部分。如果标签不清晰,那么其他元素就算把可用性做得再好也没意义。所以,不要让用户来猜测这里面到底要填什么内容。

用不要用一些模棱两可的词,比如‘数字’可能会让人感到困惑,一定要明确意思。
1. 将标签放在输入字段的顶部
许多研究表明,将标签放置在输入字段的顶部可以帮助用户更快地填写表单,因为它允许用户遵循一条垂直线而不是 Z 模式。但是,如果它占用太多的垂直空间,您也可以使用浮动标签。因此,如果你希望用户更快地填充表单,请将他们放置在字段的顶部。

将标签放置在字段的顶部和使用浮动标签,这两种方式都很有效
2. 将标签放在输入字段的左侧
另一方面,当你询问用户比较复杂的问题,用户需要更多时间思考问题答案的时候,研究表明将标签放在输入框的左侧会比较好。

3. 标签应该是可见的,无论什么输入状态
无论你用什么方式,确保当用户填完内容后,标签是可见的。因为,当用户需要再次确认表单内容的时候,他们不用删除填好的数据来查看系统需要他们填什么。
4. 减少不必要的输入项
要填的表单越多,用户就不愿意填完它。所以尽可能地为用户减少不必要的输入项。如果实在做不到,可以将必填和非必填的字段区分开,减少用户的负担。
5. 可见性
不管状态如何,字段都应该是清晰可辨的。此外,活动字段和非活动字段之间的区别应该要明显。

用输入字段应该有高对比度,在所有状态下都是可见的
6. 自动激活 PC 端表单的第一个字段
自动激活表单的第一个字段,这可以提高处理效率,避免用户额外点击。
7. 帮用户预先填好
在某些情况下,你可以帮用户预先填好字段。例如,可以很容易地检测到邮政编码,或者某些数值可能是频繁的。在这些情况下,为用户填充字段。
8. 格式
含有大量小数的数字很难读懂。因此,当要求较大的数字时,需要考虑添加格式以支持可读性。例如,在询问卡号时,使用自动格式化:读取 5678-9876-9738-8394 比读取 5678987697388394 容易得多。
此外,当请求需要特定格式化数据时,要包含一个实例,让用户准确理解要填什么。

输入字段的大小应该与他预期的数据大小相对应
10. 为桌面系统设计灵活的表单
在键盘和鼠标之间切换很烦人。在理想的情况下,用户应该只使用一种媒介来填写表单,但有时,这是不可能实现的。因此,如果用户需要多种媒介来填写表单,至少要尽量减少切换。为此,将需要同一种工具的输入组合在一起。
另外,当创建一个网页表单时,要确保用户可以只使用键盘来浏览表单——使用TAB和方向键。
11. 为移动端系统设计灵活的表单
当在移动设备上时,将你显示的键盘与用户必须输入的数据相匹配。我们经常看到需要数字键盘的输入可以很好地实现这一点,但几乎很少有 APP 显示支持输入电子邮件地址的键盘。

输支持通过显示正确的键盘输入电子邮件
下拉框的使用比单选按钮更有挑战性,因为它需要额外的点击来打开它们。此外,用户无法提前看到选项,这可能会让他们感到困惑。因此,如果你只有少量的选项,使用单选按钮。如果选项的数量超过 4 个,下拉菜单的效果会更好。
1. 复选框
通过勾选复选框,用户应该是同意某些内容。我的意思是,他们应该说,“是的,我想要这个”,而不是,“是的,我不想要这个”。不幸的是,我经常看到有误导性的复选框试图在创建账户时欺骗人们订阅他们的产品。当你不想订阅他们的通讯时,你又必须勾选复选框,像这样的伎俩对信誉是不合适的,所以不要动心使用它们。

通过勾选复选框,用户应该同意某些内容,而不是确认他们不同意。
一个结构充分的表单就像一个与用户的良好对话。所以记住这一点,仔细规划结构。
1. 从简单的问题开始
从简单的问题开始,从用户已经很清楚知道答案的问题开始,像名字、邮件这类。然后再循序渐进问稍微复杂的问题,像账户信息之类的。
首先,一个很自然的顺序,当你第一次见某些人的时候,你会找一些比较好切入的问题,比如叫什么名字啊之类的。其次,当用户已经填了一些字段之后,那么之后会增加他填完表单的机会。
2. 创建逻辑信息块
将不相关的信息按逻辑分组。例如,你可以将结帐表单分为“个人信息”和“帐户信息”组,将信息分组可以帮助用户一次只考虑一个主题。

通过对相关信息进行分组,使表单可被快速扫描
3. 单步 VS 多步表单
当你有很多问题要问的时候,你可能想知道哪一个最有效:单步流程还是多步流程。一般来说,单步表单的转化率更高,因为它看起来更小,而且不会劝退用户。如果你询问基本信息并希望用户快速填写表单,单步表单就非常不错。
当用户被要求必须填写更多复杂信息时,多步表单会更好。为了帮助用户在进行多步骤填写时不至于失去耐心,可以给到进度条,提示还剩多少步。
4. 单列 vs 多列布局
一般来说,用单列布局会更好,因为可以帮助用户更好地扫描,也可以尽量减少用户遗漏填写。
但当用户多次填写同一个表单时,他们更喜欢多列表单,因为这样不会浪费时间滚动。一般来说,在 B 端应用中这种多列表单会比较合适。
设计可用的按钮对提高转化率至关重要。如果按钮上的文字内容比较模糊,会容易劝退新手用户。

根据用户按下按钮会发生什么来命名按钮
1. 提高用户的容错率
对于更复杂的表单来说,按钮最重要的一点是,应该有提交和取消表单的单一方法。用户应该至少有补救的机会。举个例子,如果用户点了在线帮助时,他已经填好的数据不应该被丢失。或者,如果用户由于意外点击了按钮,请求不应该被提交。
2. 主要按钮和次要按钮应该很容易区分
为了避免点击错误的按钮,用户应该能比较容易地区分主要和次要按钮。另外,最好不要只依赖颜色,样式上最好有比较大的差异。

让主要和次要的按钮样式上有比较大的区分度
3. 正确的标签按钮
按功能明确地标注按钮。例如,如果按一个按钮可以创建一个账户,在按钮上的文案叫”创建账户”要好过“提交”。
当用户打开表单时,他首先肯定是想要填完它的。尝试帮助他们而不是用糟糕的设计给他们设置障碍。
不幸的是,这里面提到的许多错误,并不需要多么高级的技巧,而是因为设计没有同理心。仔细思考你的设计流程,检查是否能让所有内容对不同背景和专业知识的人都是清晰的。
通常来说,一般要达到以下目的,大多数指导原则都来自这些规则:
用户应该只输入一次数据
用户应该填尽可能少的信息
用户应该只需要记住少量的信息
用户检查和恢复错误内容应该要很容易
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:nanaOMO 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
译者推荐 | 著名的诺贝尔奖获得者赫伯特·西蒙在对当今经济发展趋势进行预测时也指出:“随着信息的发展,有价值的不是信息,而是注意力。”
在互联网中,设计师多是处在执行层。通常我们会去追寻做这个项目的原因和目标,那对于整个互联网时代,设计师如何通过设计手段紧紧抓牢人类最有限却最有价值的注意力呢?这篇文章就是一个向导,帮助你找到方向。

摘要:电子产品正在争夺用户有限的注意力。现代经济学越来越关注人类的注意力以及产品如何吸引用户的关注。
注意力是数字时代最有价值的资源之一。在人类主要历史进程中,获得的信息是有限的。几个世纪以前很多人不识字,教育是一种奢侈。如今我们可以大规模获取信息。任何有互联网连接的人都可以获取事实、文学和艺术(通常是免费的)。我们面对的是丰富的信息,但我们的大脑处理信息能力和以前一样。每天仍然只有24小时。今天,注意力成为了限制因素,而不再是信息。
在深入讨论注意力经济之前,我们首先需要把注意力的定义阐明清楚。注意力的正式心理学定义和大多数人对注意力概念的看法是重叠的。
注意力:选择性地专注于我们目前正在感知的一些刺激,而忽略来自环境的其他刺激。
在平常的话中,我们经常说“请注意”。这个表达意味着注意力的两个重要特征:有限的注意力和有价值的注意力。当我们“关注”一件事,我们会消耗精神资源的预算,相应的我们会减少消耗在其他地方的注意力。关于人类注意力的理论都认为注意力的能力是有限的。心理学家兼经济学家 Herbert A. Simon 将注意力描述为人类思想中的“瓶颈”。他也提到“丰富的信息造成了注意力不能集中”。一心多用的自负是一种谣言:人们不能同时一心多用。比如,人们可能会在看电视时拿出手机,但是如果他们将注意力转移到手机上,他们就会错过电视节目中发生的一些情节。
注意力是我们个人的宝贵资源。这个资源同样受到商业、政治运动、非营利组织、还有无数其他组织的重视,他们都在试图吸引我们去花钱或者花费时间。在1997年,Michael H. Goldhaber 写道,全球经济正在从物质经济转为基于人类注意力的经济。例如很多在线服务是免费提供的,但在注意力经济中,注意力经济是资源更是一种货币:用户用他们的注意力为服务付费。今天,注意力经济的动力促使企业吸引用户在应用程序和网站上花越来越多的时间。创建网站和应用程序的设计师明白,他们的产品是在竞争激烈的市场中争夺有限的用户注意力资源。吸引注意力的目标导致了很多不同设计趋势的普及,例如:


在我们最新的语音助手研究中,我们发现当用户在开车,亦或是他们的手或眼镜很忙碌的时候,经常用到手机语音助手的功能。一个常见的抱怨是,Siri 或者谷歌助手在手机屏幕上显示结果而不是大声读出内容。比如,即使是简单而常见的问路任务,也可能要求司机将注意力分散在屏幕信息和道路之间。

配文:在 iPhone 上问 Siri 得到的查询结果是展示在屏幕上的,用户需要将注意力分散到任务和屏幕的信息上。
同样,智能手机用户的注意力也经常被当前使用的应用程序、网站、电视节目或其他外部刺激所分散。这就是为什么手机上的会话往往比在台式机上的会话短:中断的可能性很高。
为了理解一个设计是否超出了用户的注意能力,需要在上下文中进行研究。实地研究、日记研究和访谈都可以用来了解人们在现实生活中是如何使用该系统的。
许多用户都知道网站和应用程序在努力吸引他们的注意力。在最近的可用性测试中,一个用户在 AllRecipes 网站上看一个关于“如何做煎饼”的视频,当这个视频播完后,网站会在自动播放列表中加入相关视频,我们的测试者没有发现暂停该视频的选项。在视频上出现的唯一选项是重新播放,或开始观看播放列表中下一个视频。

配文:AllRecipe 网站设计了自动播放视频列表,旨在保持用户对网站的关注
当播放列表在排队时,用户评论到“这似乎让我看电脑的时间比我实际需要的时间更长了”。播放列表在每一个食谱视频播放之前展示一个广告——该网站有明确的经济激励措施,可以将访问者的注意力集中在连续的视频上。一些用户对于无法控制花费在设备上的时间感到无助。数字产品的设计越来越吸引人,经常让用户上瘾。对父母来说,花太多时间在科技上的影响尤其令人担忧。吸引人眼球的设计可能会让年轻人养成习惯,当设备被拿走时,他们可能会经历“戒断”。有些用户会调整自身的行为。其中一些调整是有意识并采取了行动的,以限制在线时间。经过深思熟虑的调整包括设置上网时间限制、卸载某些应用程序或使用家长控制。用户还学会以微妙的方式保护他们的注意力。条幅盲目性(Banner blindness)是对大量信息做出反应而产生适应性反应的一个例子。条幅盲目性指的是当广告放在右边栏或页面顶部时,用户往往会忽略广告。这点就很好的说明了用户是如何适应大量信息的。用户也已经适应了移动设备上常见的通知轰炸:他们已经学会忽略其中的许多通知。在最近的一次可用性测试中,我看到一位女士在她的 iPhone 上浏览新的博客。当会话的第一个通知消失时,她向我道歉并问道:“你还用这个录音进行研究吗?”在我向她确保这不是个问题之后,她继续了这个测试任务。在整个会话期间,还有几个通知从这个用户的手机上发出,但没有一个通知打断她的思路。
我们根据目前观察到的未来预测,为注意力而设计的趋势将会继续演变。很多企业将会选择创造更多抓住用户注意力的广告。自动播放视频和不可跳过的广告几乎普遍不受用户欢迎,但它们将继续作为设计特色。在抢夺用户注意力的军备竞赛中,广告将会变得越来越身临其境。主流的社交媒体平台,如 Facebook、Instagram 和 Snap 都在测试增强现实广告。
一些企业将会持续研究形成习惯的设计,来吸引用户越来越多的关注他们。注意力经济拥有一个乐观的未来也是可能的:最近的发展为更公平的注意力经济带来了希望。越来越多的广告采用了分成收入模式,这使得用户可以用他们的注意力(观看广告)或金钱(保持他们的注意力)来支付。

配文:Spotify 允许用户在其广告赞助的服务上免费听音乐,如果用户希望避免令人分心的广告,他们可以直接为这项服务付费
一些企业已经回应了用户关于分散注意力设计的抱怨。Apple 最近更改了通知的设计,可以在 iPhone 上快速连续删除多条通知,还引入了屏幕时间统计功能,允许用户监控他们对点子设备的使用情况。
结论
数字经济的某些事实可能不会改变。在可预见的未来,广告将为一些免费内容提供资金,应用程序将争夺新用户的注意力,而人们的注意力仍然有限。但是,设计师在注意力经济中有一个选择:他们可以平衡业务需求——— 比如对新用户、广告收入和利润的需求——同时尊重用户的最大利益。
原文标题:The Attention Economy
原创作者:Lexie Kane
原文链接:https://www.nngroup.com/articles/attention-economy/
翻译作者:樱桃小丸子
授权获取:张聿彤
文章审核:王翎旭
文章编辑:王鸿飞
该译文并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:三分设 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
“仰望星空,脚踏实地” ,做设计需要想象空间,也要有反思和总结的能力。


让我们来看两个毫无关联的产品的界面。

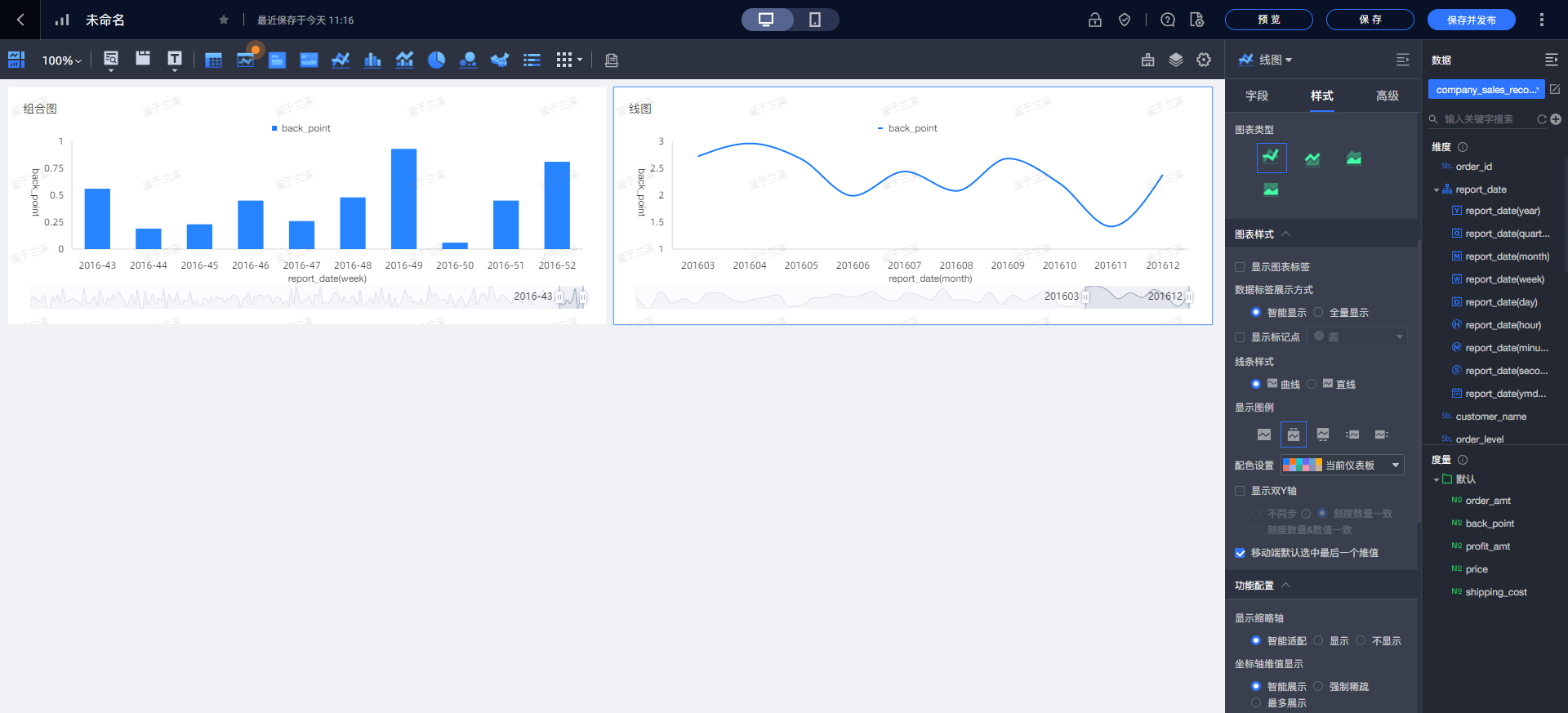
BI产品

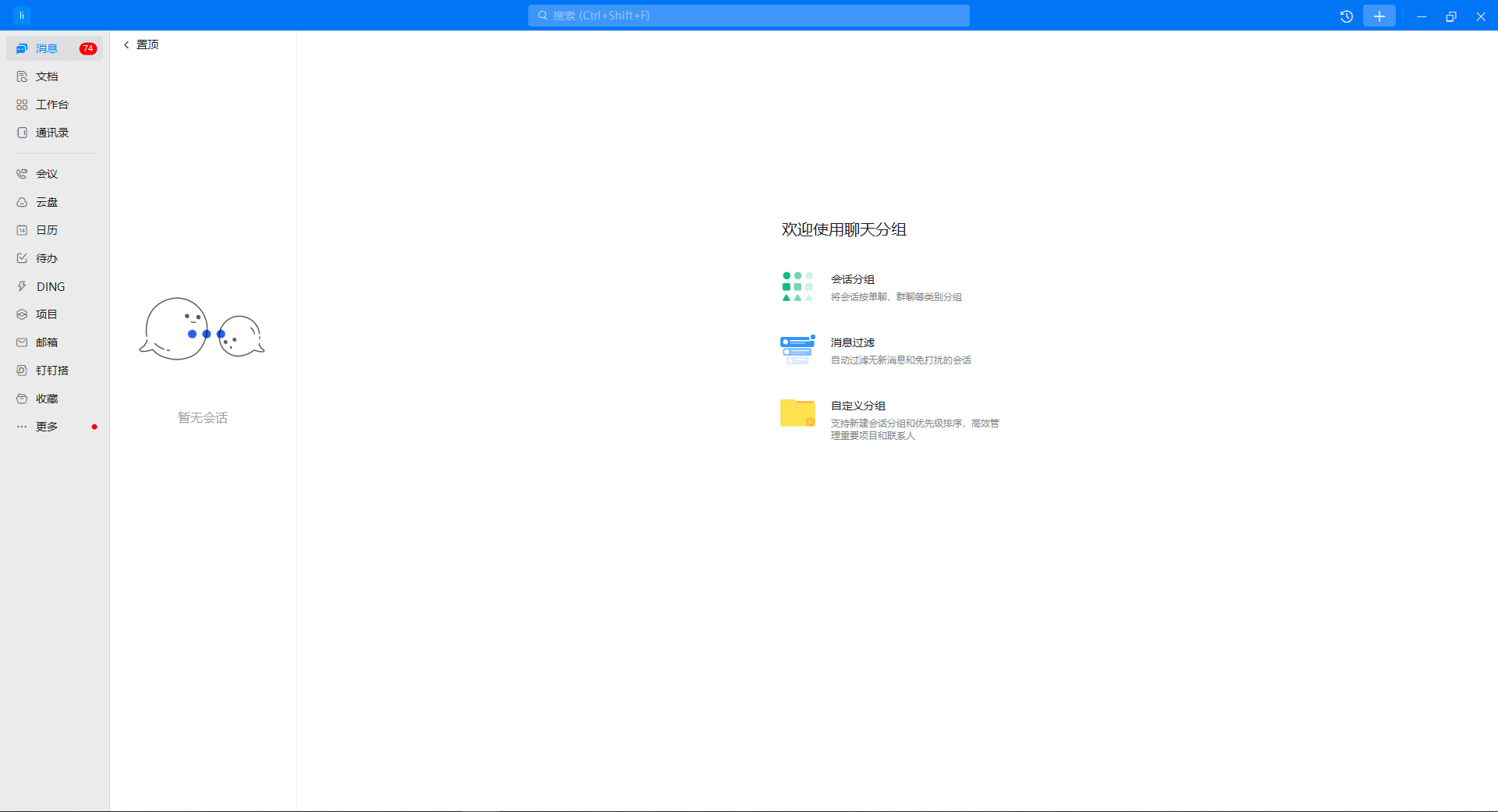
团队协作产品
这两个案例展现了如何选用不同的模式以实现不同的目的。
对于BI产品来说,目的是让数据分析更彻底,提高数据分析效率;更好的整合数据,为企业提供报表,做为企业决策的依据;更好的帮助企业管理者管理企业,提高企业实力。
对于teambition来说,目的是轻松记录要做的事,并与伙伴实时同步进展。让彼此清楚地了解项目整体情况及事项优先级,从而完成目标。
基于产品目的我们可以看出BI产品重效率;teambition 更看重清晰以及使用是否轻松愉悦。
而产品的目的决定了它所采用的设计模式也会不同,下面我们再对照界面看下基于目的在界面设计上有什么不同。


BI产品


团队协作产品
BI数据分析类产品的布局多是小部件组成,这样做会方便用户进行多任务处理。界面设计也会相对比较密集,整个界面承载了很多信息。它使用了紧密的间距、紧凑的控件、灵活的布局和排版方式。
设计模式的概念最早是建筑师克里斯托弗 • 亚历山大(Christopher Alexander)在他的开创性著作《建筑的永恒之道》和《建筑模式语言》中提出的。
《建筑模式语言》里面包含了253个建筑设计模式,大的如城市和道路系统的布局,小的如家庭住宅中的照明和家具。
类似地,我们在创建界面时,也在使用设计模式(组件)来解决常见的问题:使用标签页将内容分成几个部分,并表明哪一个选项对应于当前的页面;使用下拉菜单展示可供用户选择相关选项。

标签页

下拉组件
设计模式分为2类:

第一类:功能性模式(组件库)表现为界面上的具体模块,如按钮、标题、表单元素、菜单等。
第二类:感知性模式(视觉规范)则是描述性的样式,以可视化方式表达和呈现产品的个性,如配色、排版、图标、形状、动画等。
功能性模式有点像名词和动词,它们是界面中那些具体的、可操作的部分;而感知性模式则类似于形容词,它们是描述性的。
例如,按钮是具有明确功能的模块,它让用户能够提交某项操作。但按钮上的文字的样式,以及按钮本身的形状、背景色、填充、交互状态和过渡动画不是模块,而是样式,这些样式描述了按钮是什么样的。
唐·诺曼在《设计心理学》一书中说过:系统映像(界面)和用户模型(用户通过与界面交互而形成的感知)之间存在着一道鸿沟。
在设计团队内部也是如此,比如“范围输入框”组件,你能想象它是一个什么样的组件吗?相信不同的人肯定有不同的心智模型,因为这个组件不是常用组件,在ant design、arco.design组件库中也找不到这个名称组件,因为它是TDesign的产物。

而每个公司都会根据自己的产品特性创造一些非常规类组件名称,这个时候就需要在所有参与产品创建的人之间共享。只有产品内部设计语言一致,才能去培养用户的心智模型,这样才能去除系统映像与用户模型之间的这道鸿沟。
例如上面这个组件,每个人都需要知道这个组件叫“范围输入框”,而不是“输入框”或者“数字输入框”。
例如,teambition的目的是“轻松记录要做的事,并与伙伴实时同步进展”。

于是,我们可以去看产品,设计体系在实现这一目标的过程中发挥了多大作用,以及这些设计实践的效果如何。如果视觉、交互混乱,导致无法实现上述目标,那么可以认为这套设计体系是无效的。
上面介绍了设计体系包含的内容,下面我们针对这些内容进行具体的介绍:
做B端的小伙伴应该都知道ant design,但不知道有多少小伙伴有认真的看过ant design的设计原则。 可能有小伙伴会问这个设计原则有什么用,我最开始也觉得没什么用,后来在参与设计体系优化过程中发现这个原则就是金字塔尖。
例如:用户没有填写完表单,那么表单的提交按钮能不能点?是置灰好,还是按了以后再给弹窗提示。
例如:可编辑表格,是放一个笔状icon来提示可编辑,还是采用鼠标触发时出现输入框以及指针变为文本状态。
日常工作中总会在这些细节问题上争论很久,美其名曰“打磨设计”,其实很多时候就是设计原则在团队内部没有达成共识。
为了避免出现上述问题,我们要建立一套基本的价值观和原则。在一些公司里,尤其是在处于初创期的公司里,尝试建立一套共同的准则是很难的。设计原则是无法量化的,因此定义这些原则可能需要多次迭代。
对于原则到底是什么,可能存在一些争议。有些公司的设计原则偏重于品牌,有的偏重于团队文化,有的则偏重于设计流程。
例如,Pinterest的设计原则便偏重于品牌。

Atlassian公司没有分团队或者产品单独制定原则。
他们的目标是在客户可触及的每一点上都体现一些核心的价值观。比如“大胆”“乐观”“实用但不乏味”作为价值观的体现。
不过,尽管各处的价值观是相同的,但体现程度并不一样。
例如,官网就会较多的提现“”大胆”,但产品里面就不会,正如Atlassian公司的设计经理Kevin Coffey所说的,“没有人想要一个‘大胆的’服务支持页面”。


Atlassian 官网截图 https://www.atlassian.com/zh

Atlassian 设计体系 https://atlassian.design/
我们以TED为例。TED的一条设计原则是“追求永恒,而不是追求潮流”。永恒这个词不光体现在TED的界面上,还体现在TED的整个品牌和设计方法上。
这意味着他们不会为了追逐潮流而采用一项新的技术或引入一个新的设计元素。

例如:定义了原则为“简化”(让产品尽可能简单,简单到几乎感觉不到它的存在)。这种原则就是不实用也不可操作的。
怎么能让团队所有人都能理解?
消除无用的部分。每一个设计元素,无论大小,都必须有一个目的,并遵循它所属元素的目的。如果你无法解释一个元素为什么要在那里,那么它便很可能不应该在那里。这样的定义就清晰很多。
再例如:定义了设计原则为“有用”,什么是“有用”?
从需求开始。如果你不知道用户需要什么, 就无法做出正确的事情。去做调研,去分析数据,去与用户交流,而不是做假设。
好的设计原则也能帮我们确定优先级和平衡点。
Salesforce公司的Lightning设计体系的原则是“清晰、高效、一致、美观”。
这些原则的优先级必须遵从以上顺序。“美观”不应该高于“高效”和“一致”,而“清晰”应该始终放在第一位。按照这种方式对原则进行排序,可以让团队在做设计决策时明确哪些东西应该优先考虑。

Atlassian和Airbnb的团队成员被问及他们的设计原则时,他们都能脱口而出,没有片刻犹豫,没有人表现出迟疑,没有人想要去翻看品牌手册里的原则内容。他们为什么能把原则记得这么牢固呢?因为他们的原则足够简单、实用、易于让人产生共鸣。
Airbnb公司的四条设计原则(“统一”“通用”“风格化的”“对话式的”)便深深地扎根于其设计过程之中。
每当设计一个新的组件时,我们都会确保它完全满足四条原则。如果我们没有这一套原则,便很难就各种问题达成一致意见。----Airbnb 首席交互设计师
每个团队建立其设计原则的方法都不尽相同:有的会召开几轮研讨会,有的可能会征求CEO或创意总监的意见。不过,无论采取哪种方式,都离不开下面几点:
从目的开始
TED网站的主要目的可以用一句话来表述:“尽可能广泛地传播演讲。”因此,TED网站的精神和价值观便是触及尽可能多的人群,降低使用门槛,让产品具有很高的兼容性和可访问性。这意味着优化性能和提升可访问性比添加华而不实的功能更重要,清晰的文案比大胆的设计更重要。
寻找共识
如果你仍处在定义设计原则的阶段,那么一个有效的方法便是让团队的一些人或所有人(取决于团队规模)各自回答关于设计原则的问题。例如,在他们眼里,什么样的设计对你们产品来说是好的设计?他们将如何用既实用又易于理解的五句话向团队的新成员解释设计原则?
面向正确的受众
如果搞不清楚设计原则是为谁写的,就一定会写出含糊不清的原则。有的小伙伴说我们领导就喜欢“美观”,那我们是不是把“美观”放在第一位?一定要搞清楚为谁而写。原则到模式
作为一个设计师,定义设计原则可能对你来说也许并不难, 但怎么把原则、品牌价值、组件相结合,怎么体现在设计模型中,这个我觉得是个挑战。
对于 TED 来说,信息的清晰比美观更重要。试图将每个演讲都 提炼成一个短句可能很难,所以有时候标题可能很长。对标题 进行截断是很容易的,但对他们来说,演讲信息的优先级是最 高的。
因此,他们没有选择相对容易的标题截断方案,而是确保他们的设计模式可以容纳长的标题。

功能性模式是界面中有形的构件(表单)。它们的目的是让用户能够完成某种行为(填写表单),或者激励用户完成某种行为。
功能性模式可以很简单(标签⽂字、输⼊框、按钮 ),也可以组合成更复杂的模式(搜索组件)。

标签⽂字、输⼊框、和按钮

搜索组件由标签⽂字、输⼊框和按钮组成
随着产品的发展,模式也在不断发展。包括风格,甚至功能和交互方式,都有变化。然而,它们的目的基本保持不变。
我们用顶部导航举例:
顶部导航是由logo、搜索定位框、文字下拉框、图标功能按钮、通知按钮构成。导航条里的每一个模块都有自身的目的:搜索定位框告诉我们怎么快速找到想要的东西,导航带领我们浏览全局,指引我们到想去的地方,而后面的的图标按钮让我快速触达。

总的来看,这些模块都有一个共同的目的:引导用户快速浏览使用。随着产品的发展,模式也在不断发展。
例如,随着产品功能越来越多,可能会在导航上面新增设置功能,让用户自己去排布常用功能。又如,我们可能会对导航进行重新布局,把导航按模块分类,采用标签按页展示。把模块下面更多功能放到子页面左侧。虽然我们不断的对模式进行迭代,希望它更好的实现各自的目的或者说更有效地激励用户使用。

在设计开始阶段就阐明模式的目的,能避免在产品发展过程中做重复性的工作。
目的决定了其他的一切:模式的结构、内容及呈现。了解模式的目的,可以帮助我们设计和构建更加稳健的模块。
如果说功能性模式是界面中的组件,那么感知性模式则更像是样式——描述组件是什么类型的,给人的感受是什么样的。下面,我们将探讨感知性模式。
设想我们每个人各有一套房子,且每套房子都有以下这些家具:一张桌子、几把椅子、一张床和一个衣柜。
不过,虽然都有这些家具,但每套房子给人的感觉截然不同:可能是因为家具的样式、材料、颜色、纹理不同,或者是床罩的布料、装饰品的样式、房间的布局和灯光,甚至是房间里播放的音乐不 同。
上述这些属性便称作感知性模式。正是因为它们,可能你的房子就像是一个地中海风格的小窝,而我的房子就像是一个仓库。


而数字产品感知性模式的例子包括语气、排版、配色、布局、插图与图标样式、形状与纹理、间距、意象、交互或动画,以及这些要素在界面中的组合和使用的具体方式。
有时,人们将这样的特性视为产品的样式,或称作皮肤,也就是最外面的一层。但要想取得成效,它们必须不仅存在于表面,还必须存在于品牌的核心,并随着产品的发展而发展。
只有这样,感知性模式才会成为让产品脱颖而出的强大力量。
同一领域的产品,哪怕具有相似的模块,它们给人的感觉也是不一样的。感知性模式通过界面传递品牌,并让品牌被人记住。
看下面的图片,你能认出它们是什么产品吗?


这两张图里面并没有太多的信息,你只能看到排版的样式、一些图形和颜色,以及一些图标。然而那些视觉上的线索极具辨识度,所以你仍然很有可能看出它们分别属于什么产品(即钉钉和飞书)。
这些视觉元素通过有意识地反复使用,便形成了模式,这就是为什么我们可以在没有上下文的情况下认出它们。
在模块化的系统中,想要做到视觉上的连贯统一可能是一件很棘手的事情。模块是由不同的人根据不同的目的创建的。而由于感知性模式是渗透到系统中各个部分的,因此它们可以将系统的不同部分连接起来。如果这种连接是有效的,那么用户就会感受到模块之间的统一性。
例如:飞书和腾讯的相同功能的组件感知模式是不一样的,所以两个公司设计体系不能混用。
如果说功能性模块反映的是用户需要且想要的内容,那么感知性模式关注的则是他们直观的感受或行为。
在《网站情感化设计》一书中,作者提出了一 个简单的方法,通过创建“设计角色”捕捉产品关键的个性 品质。以下是一些有助于探索感知性模式的一些技巧。
情绪板是探索不同视觉主题的绝佳工具。可以使用数字化的方式创建情绪版(Pinterest或花瓣都是一种用于创建数字化情绪板的常用工具)。

如果你目前做的产品是需要体现:科技、质感、智能,那上图应该可以满足这些条件,你可以通过这张图与领导进行沟通达成一致,然后从中提炼出一些颜色、元素、材质,这样大方向就不会有太大问题,只需在细节上进行打磨。
定义好了大致的方向之后,便可以使用样式叠片来更加细致地探究多种可能性。样式叠片的概念由Samantha Warren提出,他将其定义为“由字体、颜色等界面元素组成的能传递Web视觉品牌精髓的设计交付物。”

和情绪板一样,样式叠片可以为用户和产品团队提供有价值的讨论点,并呈现他们对特定设计方向的初始反应。
arco.design 首页这张图可以理解为就是样式叠片,把不同的组件样式叠片放在一起比较,有助于准确地找到设计方向。
当功能模式和感知模式建立完成后,我们将它们集成到产品的过程,它们还将进行演变。
因为在真实的界面中,模块、交互、样式之间相互影响下会产生新的问题,这都是很正常的,是典型的迭代过程,这个过程会一直持续,直到设计语言最终形成。
像ant design、arco.design应该都经历过这个过程,只是我们不知道而已,要不然也不需要花费几年的时间打磨后才发布出来。
平衡品牌性与一致性:
过分关注一致性也会扼杀品牌性。矛盾在于,让设计达到完美的一致性无法确保它依然具有很强的品牌性。有时,这样做反而会削弱品牌性——在一致性和统一性之间存在着细微的差别。
《英国公开大学》的创意总监曾说过:“当你专注于产品一致性的时候,打造产品质感的一些重要的细微之处就有可能会丢失。
发展感知性模式需要为设计师赋予打破常规的权力,鼓励设计师积极地探索更多的可能性。好的设计体系能在品牌的一致性和创造性表达之间取得平衡。
小规模试验:
后期如果发现样式无法满足,我们如何将新的样式引入设计体系呢?
可以先进行一些小规模的试验是一种相当有效的做法。如果某些元素的效果很好,我们就逐渐将它们集成到其他界面中去。
例如,在学习者完成一个步骤时,纯功能性的切换按钮缺乏庆祝和成就的感觉。于是,我们用带有圆形样式、弹跳 动画以及勾号图标的按钮取代了先前的按钮。
虽然新的按钮样式受到了学习者们的好评,但它与设计体系的其他元素格格不入。后来,我们开始在网站的其他地方应用圆形图案、弹跳动画和勾号图标。如果不这样做,那么整个设计 体系给人的感觉就是割裂的。

数字产品都是由团队打造的。团队里的每个人都有各自的具体目标,都有各自的截止日期。这就意味着难免会出现草率加入的模式、重复或错误的模块。
我们能确保一个产品即便有多人协作,却仍能连贯、统一吗? 只要我们团队对自己的设计体系及其运转方式有共同的理解,我们就能做到这一点。
这意味着我们遵循相同的指导原则,我们对品牌愿景的理解是一致的,我们在设计和前端架构方面有共享的方法,我们知道什么样的模式是最有效的,也知道它们的工作原理。换句话说,创建统一的设计体系需要共享设计语言。
许多伟大的建筑物(如圣家族大教堂、沙特尔大教堂、阿尔罕布拉宫)并不是由一位主建筑师在绘图板上费力地创造出来的,而是由一群人构建出来的,这群人对能将这些建筑物变为现实的设计模式有着深刻的共识。
“几组人可以通过遵循一个共同的模式语言,当场构思出他 们的大型公共建筑,就好像他们共有一个心灵。”
——克里斯托弗 • 亚历山大,《建筑的永恒之道》
我们可以用类似的想法构建数字产品。设计语言可以让人们创建出具有整体感的产品,哪怕不同的人负责不同的部分也是如此。
如果一个界面上的元素没有恰当的名称、团队里人尽皆知的名。那么该元素就没有在你的设计体系中成为有效的单元。一旦你给一个物件命了名,你就塑造了它的未来。
例如,如果你给的是一个表现型的名称,那么它将来就会受到样式的限制:“蓝色按钮”只能是蓝色。
例如,如果你给的是一个状态属性的名称:“幽灵按钮”,它的特点是:按钮形状的透明按钮,但有细实线的边框,常用在有色背景上。
仅仅完成命名还不足以建立共享的设计语言。整个团队都应该 沉浸到设计语言中去,让它无所不在。
让设计模式变得可见:
如果有条件,可以在墙上开辟一块专门展示设计体系的空间,将它称作“模 式墙”

让你的设计体系更加开放,人们会感觉你欢迎他们的加入,欢迎他们提出问题甚至做出贡献。
引用事物的名称:
所有语言的共同特点是,只有不停地使用才能让它保持活力。
它需要成为日常对话的一部分:
这就是为什么需要有意识地使用约定好的名称去引用这些模式很重要——无论这个名称听起来有多奇怪。将设计体系作为入职培训的一部分将设计体系的内容作为入职培训的一部分,新员工了解设计体系就会更加容易。当新员工入职时,他们将了解到设计指南是如何创建出来的,这样他们就可以理解为什么以及如何做出决策。在 《英国公开大学》 内部,他们创建了一个入门性质的线上课程,其中有一章专门对模式库进行了介绍,并包含了 一些小测验和小课程,这样可以帮助新员工更好的理解设计体系。
定期组织设计体系会议:
每个人都讨厌开会。但是,如果你希望每个人都跟得上设计体系的发展,那么组织召开设计体系的会议就是必要的。这是所有设计师和开发人员共同专注于设计体系的时间。一开始,可 以每周举行一次,当团队找到节奏之后,可以每两周举行一 次。团队可以利用例会时间就产品的总体模式(如图标、排版)得出一致意见。同时,这也是分享新模块并讨论其目的、 用途及可能遇到的问题的好机会。

设计体系不是一夜之间构建出来的,而是通过日常的实践逐渐形成的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
分享此文一切功德,皆悉回向给文章原作者及众读者.
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:夜鹰YEAH 来源:站酷
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
对于B端来说,可能很多UI和前端喜欢直接套用Ant Design或Element ui组件规范;因为之前企业要求并不高,但是随着市场和环境的发展,企业对B端越来越重视,这些模版太类同,显然就太烂大街了。随后字节推出Arco Design、腾讯推出企业级设计体系TDesign、有赞推出Zan Design,很多大厂都推出了适合自己产品的模版和规范,给了我们许多借鉴,能让我们快速作出一个不出错的方案。不过企业、市场的要求显然不止于此,我们的设计追求也不止于此。那么我们如何才能摆脱套模版,提高界面的精致度,提升界面的交互体验呢?

为啥要搭建设计系统?设计系统对我们开发团队中谁有指导作用?
◆ 设计系统可以保证我们产品风格的统一性,降低用户对新产品适应时间和学习成本;对UI设计输出效率有很大的提高,在团队协同中可以大大的减少无效沟通,节约时间成本
◆ 在开发团队中,设计系统对UI、交互、前端、测试等岗位的工作都有一定的指导作用


设计原则是传统智慧的沉淀与未来趋势的结合体,能够帮助我们更好的进行设计活动时代在进步,设计原则也必然需要不断的更新以适应发展新的设计原则要求界面更友好,操作更加人性化。
这里我归纳了8条原则仅供大家借鉴学习:
◆ 可用性:有助于检查用户是否能够轻松地完成任务、产品是否正常运行以及是否完成工作
◆ 易用性:易用是首要考虑的因素,能一步解决的事情绝不两步
◆ 统一性:页面风格、色彩、布局等要保持全局统一,不可为了某一功能的美观而去破坏整体
◆ 亲密性:信息的关联性强,距离就要相应的缩短,让他们看起来是一个视觉单元;反之,则距离要加大,要让用户对信息的区域划分一目了然
◆ 对齐性:在界面中,将元素进行对齐,符合用户的认知,引导视觉流向,让用户更加流畅的阅读信息
◆ 对比性:对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
◆ 重复性:相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
◆ 稳定性:没有任何东西比产品的稳定重要,down机再好的产品也是徒劳。会影响到系统稳定的事情不能做


响应式布局,能够适应各种屏幕尺寸及分辨率,确保整体布局的一致性简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。一般采用栅格系统布局,常用栅格一般是16列或24列。
◆ 栅格:是对界面当中元素横向排布的一种模式,主要用于大型区块间距的排列,不适用于图标与文字间隔的小型元素。
◆ 模度:为界面布局的一致性和韵律感,统一设计到开发的布局语言,减少还原损耗,我们网格基数设为8,卡片宽度及间距为8n。常用模度:4 8 16 24 32 40 48 56 64 … 1920
◆ 布局:常用左右布局或上下布局

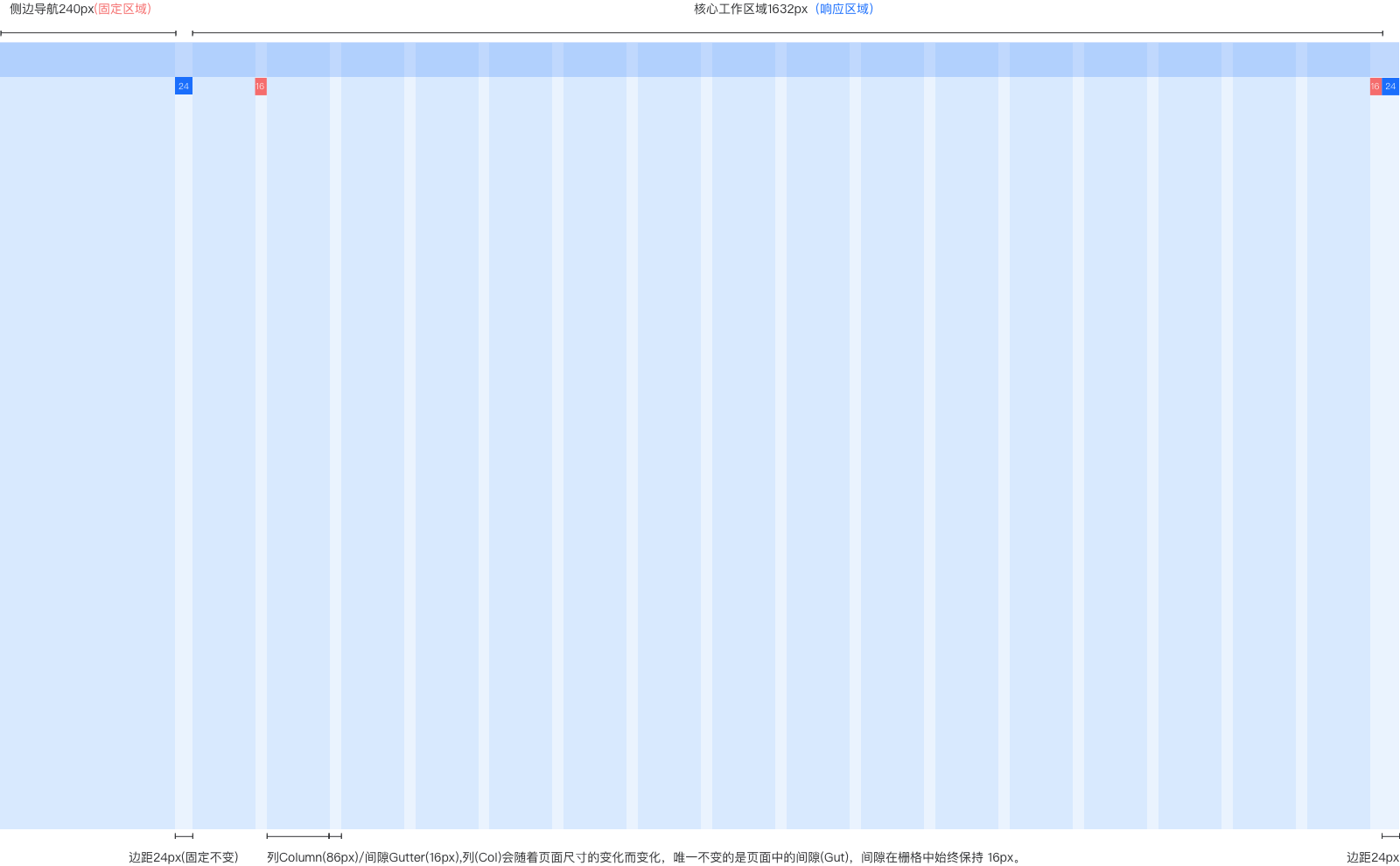
左右布局以1920页面布局为案例:通常B端产品左侧会有一个导航菜单,假设240px,右侧核心工作区域总宽1632px, 右偏移240px ,列数16列,列宽86px, 间隙16px, 左右边距24px; 左边导航和边距固定不变。

上下布局以1920页面布局为案例:通常左右会有一个留白区域,假设144px,中间核心区域总宽1632px, 右偏移144px ,列数16列,列宽86px, 间隙16px。


设计风格说白了就是用户最直观的感受,“商务、时尚、简约、科技感、沉稳、年轻、高端...”?
决定设计风格的因素有这些:
色彩是UI设计的基石,人脑对于色彩的记忆度要高于形态;除了美学之外,色彩还是是情感和联想的创造者。通过对自然的感知和行为,我们通常对色彩定义品牌色板、功能色板、中性色板,以及衍生色。
◆ 品牌色:是体现产品特性和传播理念最直观的视觉元素之一(例如:我们熟悉的政府蓝/党政红/淘宝橙,他们都能直观或间接的传达产品特征属性)
◆ 功能色:遵守用户对色彩的基本认知,保持一致性,不过多的自定义干扰用户的认知体验,提高用户的阅读理解力,功能色代表了明确的信息以及状态,比如正常、成功、失败、警告、链接等

◆ 中性色:主要应用在界面的文字部分、背景、边框、分割线等场景,根据使用场景,通常将中性色被定义为 3 类:文字、线条、背景
◆ 衍生色:B端产品中颜色的应用场景可能很广泛,要考虑它的延展性,按照一定规则定义完毕主色,便可以自动获得一系列完整的衍生色

设定统一的字体规范,无衬线黑体中宫更为开放,布白更为匀称,显示效果更为舒适,醒目利于阅读,更利于视觉信息的传达,在互联网时代后期在界面设计中字体样式还是会以无衬线体为主。

◆ 字体家族:根据系统区分Mac or Windows,如果用户使用的是Mac系统可以优先使用Mac默认字体渲染 ;如果使用的是Win,字体兼容性选择顺序(有购买版权字体的可优先考虑),例:
◆ 字号:为了提升用户的阅读体验,满足用户的可读性,更为舒适、清晰,也能保证界面的层次感(结合WCAG 2.0标准),将 PC/Web 端主字体从以前的12px改为 14px。
◆ 行高:为上下文之间提供了呼吸的空间,规范的行高,可以使得界面层次清晰、重点突出
◆ 字体颜色:WCAG 2.0 中将颜色对比等级分为 3 种,A级,AA级,AAA级,等级越高意味着颜色的对比度越高,呈现出来的视觉压力越大。字体颜色数量不建议太多,根据文字主次关系定义3-4个为宜(例:主文字、辅助性文字、提示文字、轻提示/禁用文字)
◆ 字重:字重不建议太多种,2-3种为宜(例:Regular、Medium、Light)
图形中有图片、图标、图表,都对整体风格有一定影响,设定统一的图形使用规范,可以使视觉效果更加和谐


交互,即交流互动,也就是说我们自己通过我们的五觉:视觉、听觉、触觉、嗅觉、味觉来感受其他事物并和他们之间产生信息沟通的过程。在互联网中交互对象个体主要是人和机器,所谓人机互动,相互配合,共同达成某种目的。
◆ 交互方式:保持产品的统一性,同类别的交互不可有不同的操作感受。要符合大众的认知习惯,可创新但不可违背潜意识,例:wab端页面鼠标交互操作一般有下拉、上滑、按压、悬停,移动端一般左右上下滑动、下拉、上拉、双指缩放...
◆ 交互状态:按钮状态变化,页面状态变化,组件状态变化...交互内容确实太大了,我个人也只接触到的也只是冰山一角,只能抛砖引玉,勾起大家思维,相互探讨学习
◆ 引导:引导一般常见5 种:新手引导)、步骤引导、帮助/操作引导、新功能引导、空白页引导


什么是组件?组件是抽象概念,对面向过程而言是对数据和方法的简单封装。对面向对象而言是一些符合某种规范的类组合在一起就构成了组件。它可以提供某些特定的功能。组件出现的原因软件工程中重复、反复出现、普遍的、有相似的问题的出现,导致开发过程中有大量的代码需要不断的重新设计,开发周期延长,开发复杂度增加。需要岀现一种模型通过剥离掉各个问题的特性,抽取各个问题之间的共性。从而在保证代码的灵活性下极大的增加代码的可重用性。组件的岀现就是为了解决这些实际问题的。
在前端眼里,组件通常是指页面上的视图单元,可以说,UI组件是组件的子集。组件库大致可以分为这几大类:
◆ 导航:固钉、面包屑、下拉菜单、下拉导航、电梯、菜单、分页器、步骤条
◆ 数据录入:自动完成、级联选择、多选框、日期选择框、表单、输入框、数字输入框、提及、步进器、评分、下拉选择、滑动条、穿梭框、文件上传
◆ 数据展示: 头像、标题、卡片、轮播、折叠面板、表格、拖拽排序、高亮关键词、时间轴、走马灯、空状态、徽标数、树、标签、标签页、图片、气泡...
◆ 反馈: 警告提示、抽屉、全局提示、对话框、通知提醒框、气泡确认框、进度条、结果、加载中..
◆ 其他: 锚点、回到顶部、图标...
设计规范是为了更高效的做设计,但不是一成不变的,它在落地使用的时或多或少都会有问题,需要我们慢慢的去反复检验它的合理性,发现不合理的及时更正,不断迭代,不断沉淀,不断优化,这样才能不断提高产品的用户体验。此次分享借鉴一些前辈的经验,主要是整理归纳学习,如有需要补充或纠正的,欢迎大家相互探讨!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:小鱼ID 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

用户体验(用户使用产品,系统或服务过程中的主观感受)
用户在使用产品过程中建立起来的一种纯主观感受。用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德.诺曼(Donald Norman)所提出和推广。对于一个界定明确的用户群体来讲,用户体验的共性是能够经由良好设计实验来认识到。用户体验并不是指一件产品本身如何工作的,更明确的是指“产品如何与外界发生联系并发生作用”,也就是人们如何‘接触’和‘使用’。无论什么产品,用户体验总是在细微之处,往往细节最能打动人心。用户体验通常要解决的是用户具体的使用场景,要兼顾视觉和功能两方面的因素,同时解决产品所面临的其他问题。

产品的逻辑简易程度对于用户体验是一个反向指标,产品越复杂用户体验会越发困难。往往产品后期更新迭代中,每新增一个特性,功能或者步骤,都会增加导致用户体验不顺畅或者失败的机会。用户体验的每一个流程,对开发者而言都要经过慎重的考虑和验证。实际上设计出一个最优的解决方案需要更多的时间和精力,往往不得不在各个方面作出妥协。但是一个以用户为中心的设计流程保证来这些妥协不是随机决定的。

为什么每个产品都在强调‘站在用户的角度,提升产品的用户体验’,因为优秀的用户体验就是商机,良好顺畅的用户体验会极大的提升用户转化率,增加用户的留存率。好的的用户体验主要体现在两种形式:“帮助人们工作更快”和“减少他们犯错几率”。牢记“以用户为中心的设计”在开发产品的每个流程都要把用户列入考虑的范围,每一个流程步骤都要代入用户的使用场景中体验,想用户所想。提供优质的用户体验是一个重要的,可持续,良性的竞争优势,用户体验形成用户对企业的整体形象,并以此来界定来与竞品的差异。

在产品的整个开发流程中都要考虑用户有可能采取每个步骤的可能性,并且理解整个流程中每一个步骤用户的期望值。
表现层:视觉设计,我们使用无论任何设备的产品最先看到的就是表现层,内容、功能和美学汇集到一起来产生一个最终设计呈现;
框架层:界面设计、导航设计和信息设计,框架层用于优化设计布局,以达到界面中元素的最大效果和效率;
结构层:交互设计和信息架构,相对于框架层更加抽象,框架是结构的具体表达方式,明确来元素应该出现在哪里;
范围层:功能规格和内容需求,结构层明确了产品的各种特性和功能最优的展示组合方式,这些内容构成了产品的范围层;
战略层:产品目标和用户需求,成功的用户体验,其基础是一个被明确表达的“战略”。知道企业与用户双方对产品期许和目标,有助于确立用户体验各方面战略的制定;

在五个层面应该是自下而上的建设,战略 — 范围 — 结构 — 框架 — 表现;不同的层面位置考虑的方向和侧重点是不一样的,随着层面的上升我们考虑的决策变得更加具体,并且涉及越来越精细的细节表现。每一个层面都是根据下面层面来决定的,每一个层面的决定都会影响上层的可用选择,表现层由框架层决定,框架层是建立在结构层的基础上,结构层是具有范围层,范围层是根据战略层制定的。

按照产品不同属性分为两大类:功能性产品/信息型产品;针对不同的类型将五要素细分展示,功能型产品更加关注的是任务,去思考用户如何完成这个过程,用户使用该产品完成一个或多个任务的工具;信息型产品关注的则为信息,产品应该提供哪些信息,并且方便用户快速寻找,理解,创建一个富信息的用户体验;这种把用户体验划分为各个模块和层面的模式,更有利于我们去考虑用户体验中可能出现的麻烦。所有处在同一层面的要素都会决定最终的用户体验效果。

优秀的用户体验基础是要有明确的“战略”立意,知道企业和用户对产品的期许和目标,才能更好的促进用户体验各方面的完善和优化。我们要用过产品获得什么?用户通过产品可用得到什么?回答这两个问题有助于我们更好的明确产品目标和用户需求,结合两者我们组成战略层。

产品目标:目标的制定切记不要太过具体或太宽泛我们需要在这之间找出一个平衡点,为了更好的用户体验我们需要保证所作出的决策都不是头脑发热拍脑门定出来的,每一个决策,都应该建立在我们确切了解他所带来的联动影响效果。明确的定义出成功的条件而不是定义成功的路径,有时候跑的慢一定不一定就是落后者。既然是赛跑肯定会有终点有结果的产出,我们要明确“成功的标准”制定可追踪的指标,成功的标准不仅仅影响各阶段的决策,也是衡量用户体验工作的具体依据,埋点数据采集,上线后的客户流存率,转化率,新用户的增长率,老客户的使用反馈等等。对驱动用户体验的决策而言有意义的成功标准,一定是可用明确与用户行为绑定的标准,而这些用户行为一定是可以通过设计来影响的。

用户需求:明确正确的用户需求是复杂不易的,因为用户群体存在很大差异性,确定大致目标用户后我们还需要精细化的区分,将用户分成较小的,有共同特性的以此来助力我们更好的明确用户需求,通过不同的角色群体使用产品来分析他们的需求。在针对用户需求研究时我们还可以使用一些市场调研(将你想要的信息通过具体,有效的公式化问题,让用户提交你正确的答案);现场调查(完整的,有效且全面的方法,了解与产品使用生活场景最匹配的用户行为);创建人物角色(模拟真实用户使用场景更加贴近用户,再产品思考中和用户更感同身受)。战略应该是用户体验中的起点,但并不意味着项目开始之前战略就完全确定下来,它是可以在整个工作中演变和改进的。

当我们明确了解战略层后,我们就知道产品应该为用户提供什么功能和服务,这些也就逐步演变为范围层。我们要做两个事情来定义范围层 —过程和产品。过程的意义在于当产品还在一个雏形时,可以带动我们去思考流程中可能存在的问题,功能实现的优先级;产品的意义在于明确最终产出的结果,团队有明确的目标。在这其中文档的输出是必不可少的,有计划性说明性的文档输出可以让我们的工作更加有条不紊的推进下去。我们可以从战略层抽象出来 — “我们为什么要开发这个产品?”转而到范围层变为 — “我们要开发的是什么?”在软件开发过程中,范围层确定的是全部功能需求和功能规格。

功能规格:功能规格说明不需要包含产品的每个细节,只需要包含在设计或开发过程中可能出现混淆的功能定义。同时功能规格说明也不需要展望产品未来理想状态,只需要记录在创建产品时确定下来的决议。换句话说,文档不能解决问题,但是定义可以,我们需要不是文档多么详细厚重,而是要足够的清晰和准确。功能说明要明确具体避免主观语气,避免出现歧义,尽可能用量化的可检验的标准来定义功能有助于我们的验收。

内容需求:很多时候我们说到的内容指的是文本。但是图像,音频和视频有时候比文字还要重要。这些不同类型的内容结合到一起,相互协作去满足某一个需求。内容特性想要达到的规模,将对你所做的用户体验产生极大的影响,内容需求应该提供每一种特性规模的大致预估,以便在设计过程中作出最为明智的决策。尽可能早的确定某个人来负责每一个内容元素也是非常重要的,避免后期开发实现达不到我们预期的效果。内容清单的输出也是重要的,究其原因这样团队中的每个人都会清楚知道自己负责的哪些部分,明确责任,提高协同效率。

学会确定需求优先级,了解“不需要做什么”也就意味的我们知道哪些是必须要“马上去做的”,把那些需求点梳理出来,找到一种适宜的方式,让它们符合你长期的规划,这才是真正的价值所在。确定具体,系统的发展要求,并将任何不符合这些要求的想法作为潜在未来功能的囤积,只有通过这种更慎重的途径,才可以真正的管理起整个项目过程。

在罗列出项目需求优先级,梳理出大致的流程,我们对于产品将会包括什么主要内容已经有了清晰的构想。然而,这些需求没有进行全面的整合还是碎片化的存在。而结构层要做的就是整合这些创建一个概念性的结构。结构层适当的将我们关注点从抽象的决策和范围问题,转移到更能影响最后的用户体验具体因素。但是这里的交互设计和信息架构所产出的东西大部分还是概念性的内容。这两项内容并不完全是技术,它要求开发者要有共情能力去理解用户,理解用户行为操作习惯,使用场景,思考方式等。将了解的这些知识代入我们开发过程中,这样会使那些不得不使用我们产品的用户带来更好的用户体验。

交互设计:关注于影响用户执行和完成任务的元素,即关注用户所有操作,同时定义“系统如何配合与响应”这些用户行为。任何一个交互设计的项目都有很大部分牵涉处理“用户错误”当用户发生错误时产品要给出什么提示,并且对于错误发生时,如何防止用户再次发生错误?第一个也是最好的防止错误的方法,就是将产品设计为不可能犯错的。第二个避免错误的方法就是使错误难以发生,即使一些错误发生,产品也应该帮助用户改正错误。有效的错误信息和容易自我解释的界面可以在错误发生之后帮用户纠正。当用户完成一些操作后无法纠正的错误,产品就该提供从错误中恢复的方式。对于那些不可恢复撤销的错误,提供大量警告就是产品唯一可以预防的方法。
信息框架:研究人们如何认知信息的过程,对于产品而言信息架构关注的就是呈现给用户信息是否合理并却具有意义。在以内容为主的网站上,信息架构主要工作就是设计组织分类和导航的结构,让用户可以高效率,有效的浏览网站的内容。信息框架与信息检索和分类体系密布可分,针对分类体系我们可以从上到下或从下到上这两种方法来建立。

从上到下的信息架构从战略层考虑,先从最广泛的,有可能满足决策目标的内容与功能开始进行分类,然后再依据逻辑细分出次级分类;从下到上根据对“内容和功能需求分析”而来,从已有的资料开始,先把他们分为最低级别的分类,然后再归纳到高一级分类,从而逐步构建出反应我们产品目标和用户需求的结构。这两种方法各有弊端,从下而上容易将内容的重要细节忽略,从下而上使架构过于精准的反应内容,对于后期的维护变动不是很灵活。因此我们要尽可能的从两种方式中寻找一个平衡点。一个高效结构的优点就是具备“容纳成长和适用变动”的能力。一个适应性强的信息架构体系,既可以把新内容作为现有结构的一部分容纳进来也可以当成一个新的部分加入。

在充满概念型的结构层牵引出大量需求后,这些需求都是来自我们战略目标的需求。在框架层我们要更进一步的提炼这些需求结构,确定详细的界面外观,导航和信息设计,这样才能使结构变得更加丰满。框架层需要处理更为细节问题,在结构层我们建立了一个框架和交互设计。在框架层我们关注点就是界面的元素以及它们之间的关系。当我们提供用户做某些事情的能力是,属于界面设计;当我们提供用户去某个地方能力,则属于导航设计;当我们要传达想法给用户时,那就是信息设计。

界面设计:成功的界面设计就是要让用户一眼就看到“最重要的东西”,而另一方面,不重要的东西,不应该被注意有时候则它们根本就没有出现在那。设计界面,平面最大的挑战之一就是弄清楚用户不关注的东西并减少他们的比重。将第一要表达的要素快速传递到用户。
导航设计:任何一个网站的导航设计必须同时完成三个目标:1.它必须要提供用户在网站的跳转方式;2.导航设计必须传达出这些元素和它们所包含内容的关系;3.导航设计必须传达出它的内容和用户当前浏览页之间的关系;这三个目标就是必须要纳入考虑的范围,清晰的告知用户“他们在哪里”以及“他们能去哪里”把用户当成是“傻瓜上帝”。

习惯和反射作用是我们与这个世界交互时的基础,我们在使用互联网产品这么多年的时间中,绝大部分的操作效果和下意识的操作方式已经被养成,所以要让你的界面与用户早养成的习惯保持一致是很重要的,界面要与它自身保持一致。这并不是说,每一个界面问题的解决方式都必须毫无条件的死守这些习惯。当某种不同的方式有明显的益处时,你反而应该尝试谨慎的违背一些习惯,到那时需要我们做的每一个决定都要有充分的,明确的理由。有效的使用比喻,就是减少用户在“理解和使用你的产品功能”是的猜忌,让用户第一眼就知道你的图标表达的是什么意思,要有强指示性质。

内容,功能和美学汇集的地方,完成其他四个层面的所有目标并同时满足用户的感官感受。在框架层,我们主要解决放置的事情;在界面设计考虑可交互的元素布局;导航设计考虑在产品引导用户移动元素安排;而信息设计考虑传达给用户的信息要素的排布;在向上就是表现层,我们这里要解决的就是弥补“产品框架层逻辑排布”的感知呈现问题。我们每一次经历最终都是由我们的感觉器官来进行的。在设计的过程中这是用户体验的最后一站:决定我们设计最后被哪些(视觉/听觉/嗅觉/触觉/味觉)感受器官受到呢?

嗅觉和味觉对于用户体验设计师是很少考虑的范围;触觉更多的用于工业设计领域,关注用户和产品之间的物理接触;听觉可以应用到不同类的产品中,如开机/新消息提示等;视觉:这是用户体验师最得心应手饿领域,几乎所有的产品都会涉及视觉设计。代替用“什么具有美感”来评估一个视觉设计方案,应该吧注意力集中在他们能否“良好运作”,对于那些上层决定的目标,设计能否赋能帮助企业更好的变现,设计的本质就是用合适的方式帮助用户/企业完成需求目标;

忠于眼睛评估一个产品视觉设计最简单的方式,就是你的视觉首先落在什么地方?哪个设计要素第一时间吸引注意力?它们对于战略目标是最需要表现的东西吗?用户第一时间接受的信息是你想要表达的吗?设计还是要把握4大基本原则:对比;重复;对齐;亲密性;

不管你的产品多复杂,用户体验都是一样的,创建良好的用户体验最重要的工作内容就是大量收集解决细微的问题。“成功的方法”和“注定失败的方法”归根究底就是:1.了解你正在试着去解决的问题;2.了解这些解决办法所造成的后果;必须要同时考虑五个层面的全部因素,这对于创建成功的用户体验至关重要。

提成正确的问题,面对那些用户体验需要解决的纠缠不清的问题,要抱有一种正确心态,不要以“节约项目时间或金钱”名义对用户体验问题敷衍了事。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:许小鹏 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com