从纸质阅读到屏幕阅读,通过理解用户从纸质到屏幕阅读行为的转变,我们从传统中文排印经验中吸取对字体、间距、标点的处理方式,跨越平面与UI不同终端的设计规范和实现手段。在UI设计的语境中调整中文排版策略,优化手机百度图文阅读场景设计,提升手百用户的阅读体验。
· 屏幕阅读与纸质阅读不同
人的阅读习惯会根据阅读环境而改变,包括文本的书写格式、文本的媒介、语言符号等。基于屏幕的阅读行为,往往表现了如下特征:很少人会一字一句阅读页面,更多的是在浏览、关键词确认、非线性阅读、有选择性的阅读。
· 设计差异点
UI设计与书籍排版不同之处在于:
第一、屏幕上可以实现更多的交互功能,增强了阅读的沉浸感和交互体验。
第二、UI设计不可控因素更多。平面排版纸张和内容固定可控,可以保证设计的精准展示。但在UI设计中,想让页面达到和原本设计一模一样的效果几乎是不可能的,显示屏幕尺寸的碎片化、内容的灵活可变,都让最后的展示效果多了很多不可预期。这就是为什么会有很多排版优秀的印刷品设计,但UI中优秀的排版设计却特别少。
因此,针对屏幕阅读的设计要注意:不能照搬文字排版规则,更要充分考虑屏幕与内容的灵活可变,确保设计方案可实际落地。
· 明确设计目标
本次设计改版主要针对手机百度——图文落地页部分,希望通过优化文字展现、内容排版提升阅读体验。

CEA阅读体验模型将用户的阅读体验分为舒适、效率、吸引三个纬度。

舒适(Comfort):视觉负担低,信息适量,看着不累、没有信息压迫感
效率(Efficiency):重点信息突出,直观性强,容易识别
吸引(Attraction):页面设计美观,有吸引力
基于此模型,此次优化方案中我们确定的设计目标是:优化内容可读性;提升阅读效率;提升页面美观度。
· 优化内容可读性
· 选择屏显友好字体
屏显字体与印刷用字体最大的不同在于,屏显字体受限于分辨率,无法做到印刷字体那么多细节的设计。目前屏显汉字的设计方式一般是:
1、从字体的结构入手,扩大中宫的设计,字形设计看起来舒适放松,提升辨识度,相较于中宫内缩的字体,呈现现代的明亮感。

2、字形简洁,平直少细节的笔画有助于提高字体本身的辨识。

遍历手百用户常用手机的默认字体,系统默认字体都是使用屏显友好字体。

· 选择字重更全的字体
与纸质阅读相比,用户在在屏幕阅读中,会经常进行扫读、关键词确认,而不是像在纸质书上一字一句的读。
目前我们提供给作者的能够做重点信息区别的方式包括:文字加粗、风格化二级标题。但我们发现目前在一些安卓手机上,一些字体在增加字重后出现沾粘情况,不能保证可读性。
字重,即字形的重量,字重的等级用来标明同一字体家族不同粗细笔画的字形。

但通常一个特定的字体家族仅会包含少数的可用重量。若一个指定的字重不存在时,CSS会就近匹配其他字重:较重的字重映射到更重的重量、较轻的字重会映射到更轻的重量。

目前落地页代码中字体的设置,安卓使用的第一顺位的字体字重仅2档字重,所以在小字场景和分辨率较低的安卓机型上,会匹配到更粗的字重,出现文字沾粘的情况。

我们调整了font-family中的字体适配顺位,在安卓端优先适配字重更全的字体,保证安卓端加粗字体的展现,优化内容可读性。

· 提升阅读效率
· 优化字间距和行间距
阅读场景下,文字的间距是影响阅读效率的关键。文字的间距包括两部分,第一是横向字与字的间距;其次是纵向行与行的间距。
根据当前现状,再结合行业设计经验,我们选择了字号与行高倍数组合的一系列方案,进行了眼动实验和用户访谈,确定用户可接受的行间距为1.50-1.70的范围,再通过对比不同机型下的屏幕显示效果,以及不同档位字体显示效果、阅读效率,最后确定了图文落地页正文文字在当前方案基础上缩字间距为0,扩大行间距1.70倍行号的设计方案。

· 段落间距适配字号
图文落地页的定位是长文阅读场景,作者发文长度的中位数是600-700字的范围,以目前用户使用量最多的iPhone11举例,600-700字的文章长度为2屏(纯文字,无图情况)。
对于长文阅读,用户往往是缺乏耐心的。为让用户减少对长文的“畏惧感”,调整文章段落间距,一篇长文通过合理的分段,成为一段一段的短文,每结束一段短文,用户都有机会进行休息并获得满足感。
出于屏效考虑,当前图文落地页段落间距不论用户使用哪一档字号,都为一个固定值。所以在调大字号的模式下,段落间距小,用户难以区分;在小字模式下,段落间距又太大,降低了屏效。

优化段落间距的设定,段落间距应随着字号的变化对应做出变大或变小的调整。调整后的最大字号与最小字号段落间距都更合适,阅读节奏更好。

· 页面美观,提升吸引力
书籍排版中“微观字体排印”中一直都关注字距、行距、标点符号等排版调整,这些排印规则大部分源于文字本身的规律,排版风格和规范,并不随着设计潮流而轻易改变,是需要在所有媒介上都应遵循的规则。但是现在的UI排版中几乎都没有遵循,这也是我们经常觉得UI页面上的中文排版看起来不精致的原因。
通过学习W3C《中文排版需求》《中华人民共和国国家标准-标点符号的用法》等中文排版规范文档中对标点等微观排版的调整思路,并结合UI场景落地,希望从细节处提升页面美观度和吸引力。
· 优化标题,突出内容
在标点使用规范中对标题中标点符号的使用有严格的定义:标题的作用是概括表明文章内容,一般标题中除书名号、引号等表示专用名词的符号外,不应该出现标点符号,题中停顿可用空格表示。如确实因需要表明语意而必须使用标点符号时,应使用同号的半角标点,标题末尾除问号或叹号外,一般不使用其他标点符号。
但在实际UI界面中,我们无法在生产端对作者使用的不规范标点符号进行逐一的确认、修正。UI需要的是展示规则,保证多种内容最后都能有良好的视觉呈现。
在不修改作者不规范标点使用的前提下,优化标题中标点符号的宽度:将标题中引号、书名号使用半角标点;连续标点将前一位标点使用半角标点,其余标点不变,目的是在保持标题基本阅读节奏感的同时,减少标点在标题中的占位,突出标题内容。

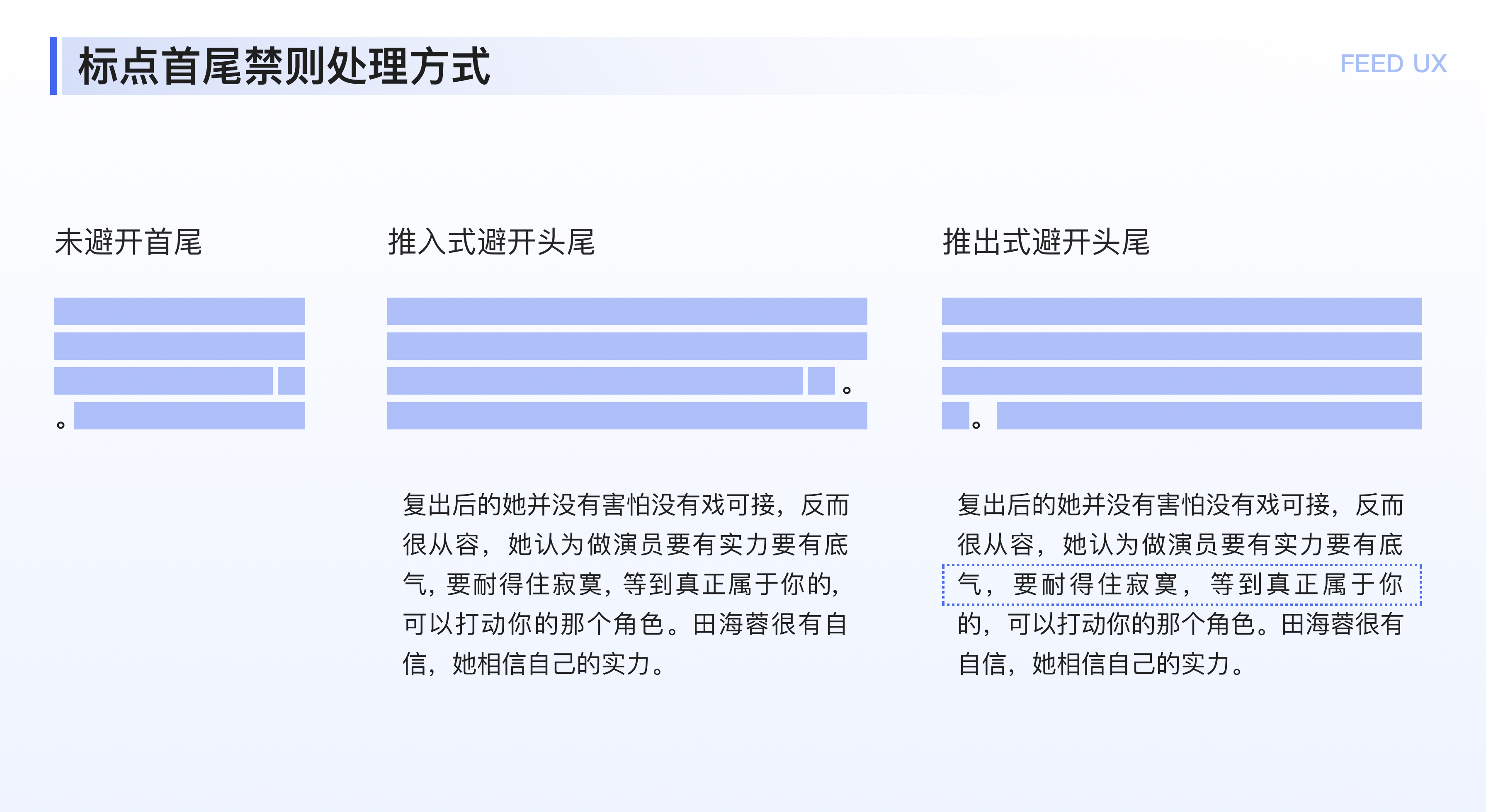
· 标点首尾禁则
在中文排版规则中,为了保持阅读顺畅、体例一致,多数标点符号的位置有限制,通常一个标点符号依其性质,禁止出现在行首或行尾。这项规则自活字排版时代开始通行。在中文排版里面这项标点规则叫“标点首尾禁则”。
如何执行这种标点规避,平面排版中处理遵守“先推入,后推出”原则,即不希望标点符号出现在行首时,应在已经标点挤压的基础上再次检查是否有机会将其挤到前一行,如没有挤压机会再从前一行取最后一个字至下一行。前行多出来的空间需按照优先顺序拉伸,最后没有拉伸机会再按平均拉大字距的方式处理。
但“先推入,后推出”原则在UI场景中实现难度太大,意味着在判断每个标点位置的时候,还需要进行多次逻辑判断,技术成本太高。因此我们以效率优先,将“先推入,后推出”原则修改为“推出式标点避头尾”,即从上一行推出一个字排在下行的行首,避免行首、行末出现禁排的标点符号。

虽然由“先推入,后推出”退阶为“仅推出式标点避头尾”,但整体文章还是避免了标点出现在行首尾情况,遵循了中文排版基础规范。

· 连续标点挤压
中文的标点符号通常占1个字符宽度,便于识别、配置和排版,但当页面中连续出现2个及以上的标点符号的时候,文章上会出现一块空白,这些空洞会使在阅读时候增加文字间距,使文字过于跳跃,增加读者理解内容的时间,造成脑眼劳累;同时会造成版心灰度的不均衡,影响视觉美感。
标点符号字面分为“可调整”和“不可调整”两类,“可调整”的标点符号标点本身在字面左、字面右、字面居中,可缩减掉标点不占位部分的空间。
不可调整的标点包括:半字连接号、间隔号、分隔号,因为这几个标点固定半个字宽。

在《中文排版标准》里面说明:当文中出现连续标点符号排列时,为了使文字更加紧凑、易读,应该对标点符号的宽度进行调整。如果两个符号占用2个字宽,应当缩减成1.5个字宽。在此原则上,允许排版风格进一步调整让两个符号只占1个字宽。挤压方向应该是标点符号紧靠内容,挤压掉离内容远的空间。
根据这一原则,我们在代码中设置当连续出现两个及以上的标点时,挤压第二位及以后的标点为半角,缩减连续标点时的占位,减少阅读时候的视觉跳跃,减少文章中出现的“空洞”。

· 完整设计方案
回顾整个设计方案,包括了3个部分:
1、对比屏显字体与印刷字体,结合字体的字重,优化字体家族选择范围与展示顺位,优化内容可读性。
2、通过眼动实验、可用性测试调整字间距、行间距和段落间距,优化阅读节奏,提升阅读效率。
3、学习W3C《中文排版标准》等规范,吸取中文排印优良传统,通过对内容中标点符号等微观细致的调整。使正文区页面能够保持字距均匀,版面齐整、灰度均衡。从标点细节提升页面美观度和吸引力。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
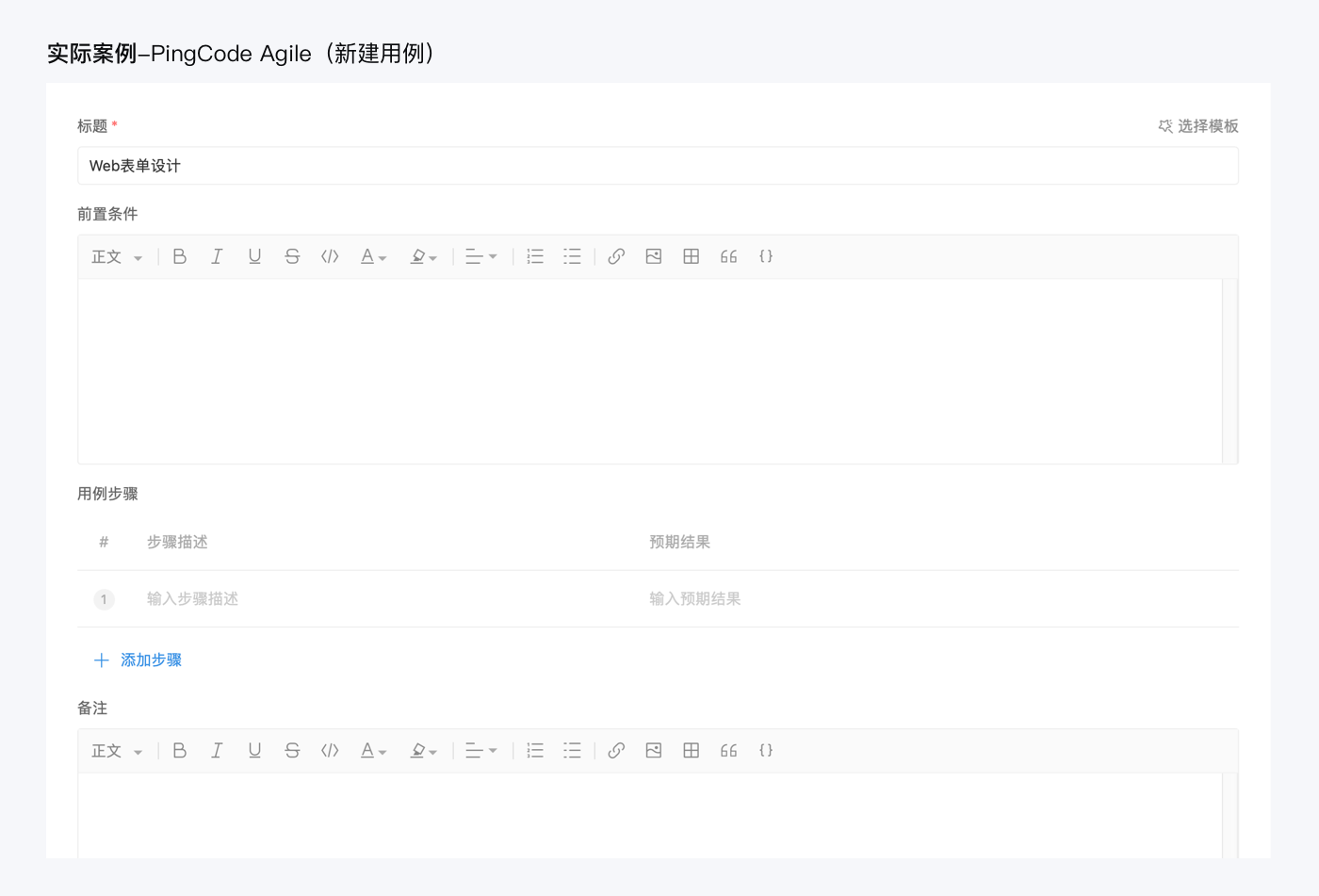
当我们设计Web表单时,往往用最直觉的设计经验本能驱动我们去解决一些看似在界面设计中最简单的问题,但每每到细微之处,又会有无数疑问从细节中冒出来给我们的设计造成困扰。
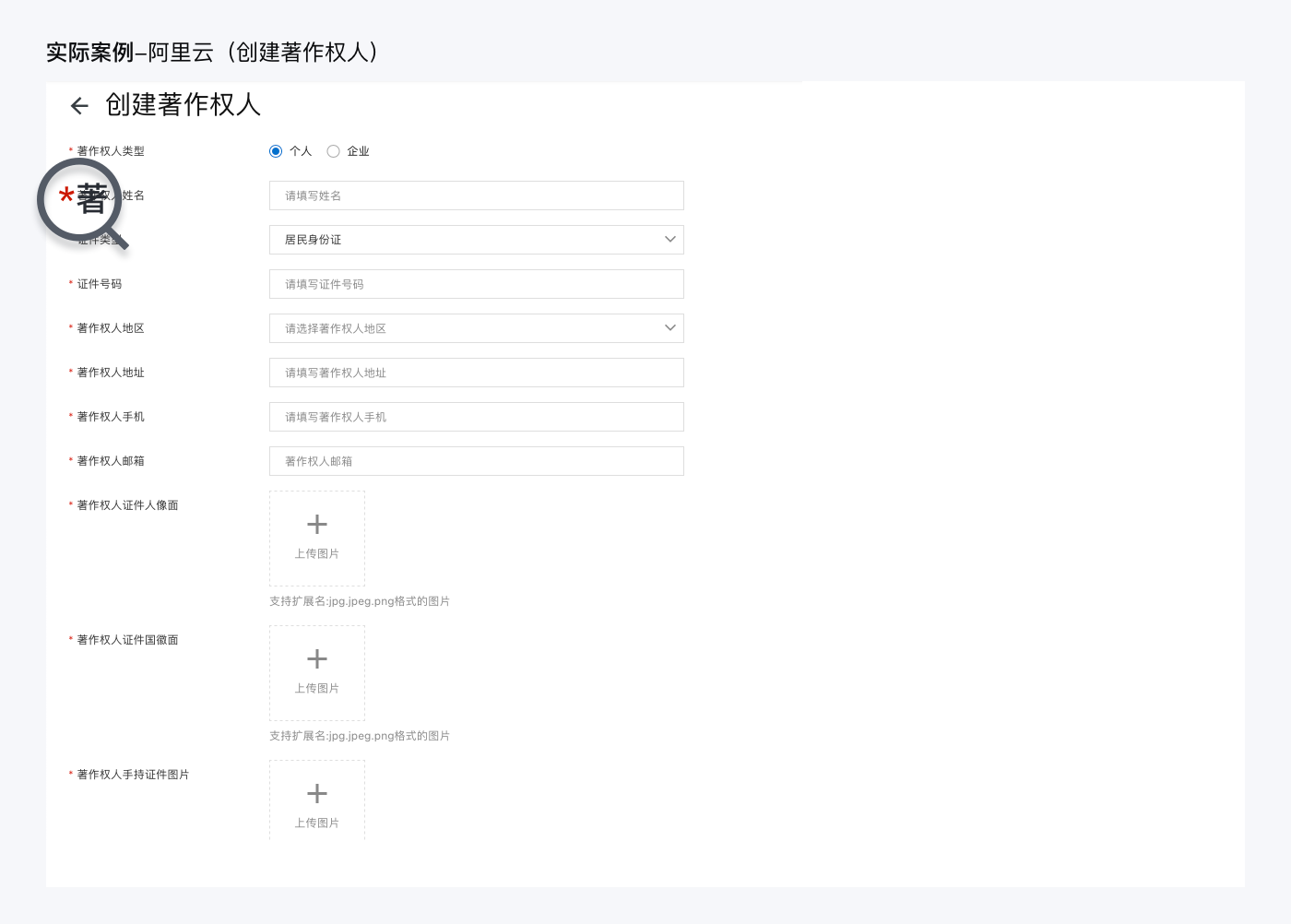
例如:在表单界面Label(标签) 和 Input(输入框) 上下还是左右排列合理、Label要不要加冒号、输入框到底多宽合适等等......
以上这类问题看起来并不影响用户完成任务,很久以来也少有人关心这些细微之处会不会对用户有什么影响。
以至于,我表达想写一篇探究这些细节的文章时,同事会偷笑说:你都开始研究标签末尾要不要加冒号了吗......,太冷了——真是个冷知识!
确实如此,这些偏门、细碎的内容,鲜少有人会去留意和思考。因此我在写下这些分享内容时期望可以达到目标是:“冷知识虽然冷,但有用”。用我了解的这些表单设计冷知识:启发你的冷思维、引出你的热思考。
话不闲聊,我们开始讨论第一个问题:
///
01.标签末尾要加冒号吗
有个表单细节不知道你有没有想过,标签末尾是否要加冒号?
这个问题在我前团队发生过激烈争论,有同事说:“不要加,占用间距,而且没人会留意它......”,也有人说:“要加,从含义上讲,冒号的作用就是提示上下文或总结上下文的停顿。加上之后能更好表示标签与输入域的关联......."。


听起来好像都有些道理,那到底谁更对呢!
首先,我们追溯一下 Web 发展史,早期可访问性核对清单中通常坚持要标签带冒号,因为屏幕阅读器一度必须依赖各种技巧才能理解标记不明的表单。
而随着技术发展,Web表单使用“label”标签(tag)可以做正确的标记,那么屏幕阅读器就能通过标记(markup)把标签(label)和相应的字段对应起来则无需再借助冒号。
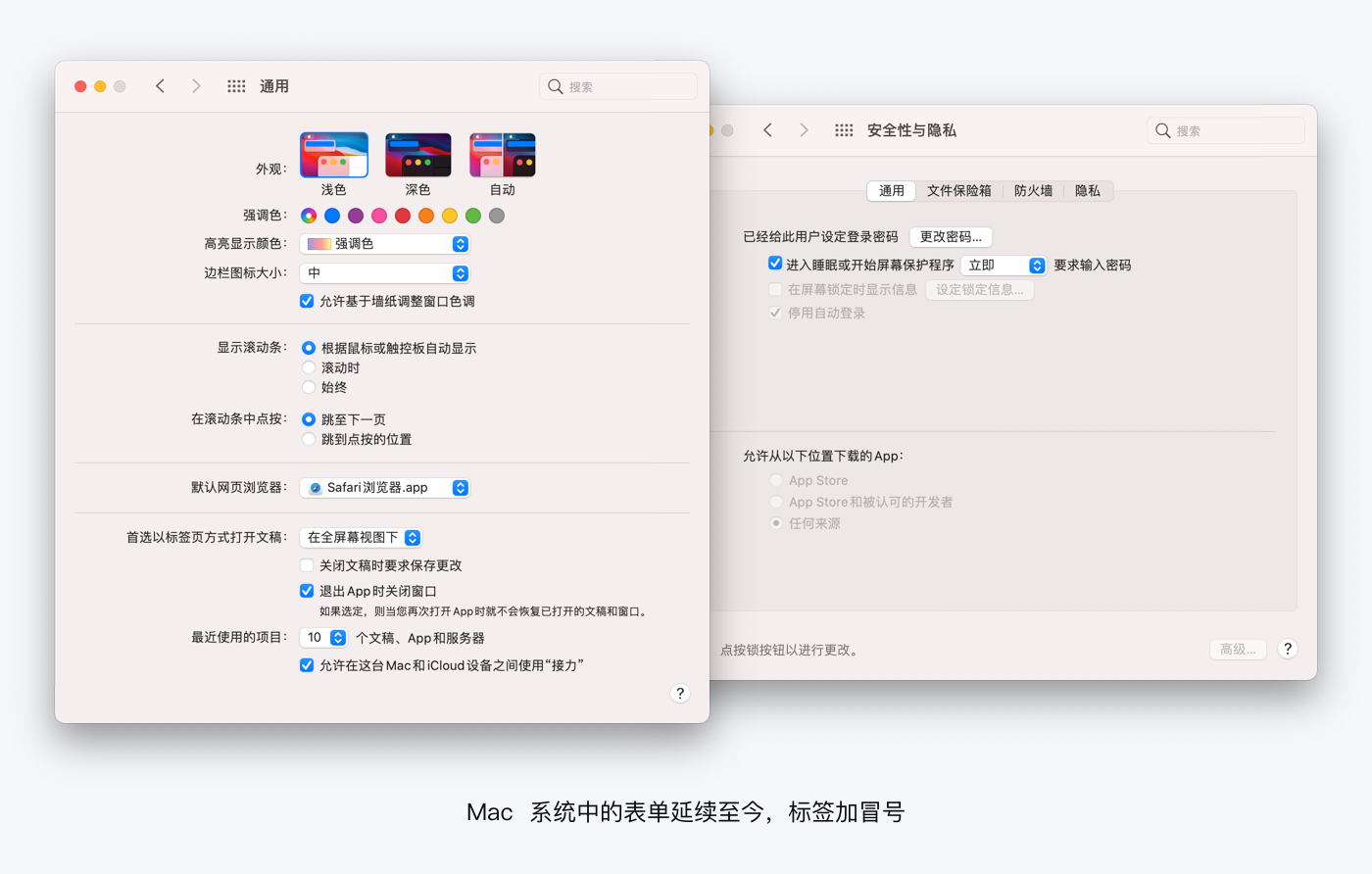
不过在客户端又有些意外!曾经 Windows Vista 指南中明确要求使用冒号, Mac Aqua 也有此要求但规则会稍灵活一些。这种情况是因为某些情况下屏幕阅读器在桌面环境与可阅读源代码的网页标记相比会遇到一些困难,桌面环境不会直接显示代码。也是这个历史原因,造成 Vista 和 Aqua 各自都有大量其标签包含冒号的历史表单。因为实在没有必要把它们全部改掉,直到今天客户端的表单依旧延续这一规则。

通过Web发展史我们明白表单标签带冒号的产生是为了解决早期屏幕阅读器的识别,如今的屏幕阅读器技术已转变为识别标签的底层代码,无需借助这种形式了。所以从这点来看要求标签带冒号已经站不住脚了。
那从情感角度分析标签带冒号的是否对用户体验有影响呢?
回到最开始,我和同事们的争论……
先简单说下答案,无任何影响!
在《Web表单设计·创建高可用性的网页表单》中,作者(卡罗琳·贾雷特)曾经做过大量的表单测试,最终证明从未有一名用户谈论冒号是否出现,即使是有些在其他环境中很介意标点符号的人似乎在线上表单中也未曾注意到。
从以上两个角度不难发现,无论是从技术发展还是情感体验,都证明可不必要求表单带冒号;因为可用性访问清单不再有这样的要求,用户研究也证明几乎没有人会留意表单冒号是否出现。
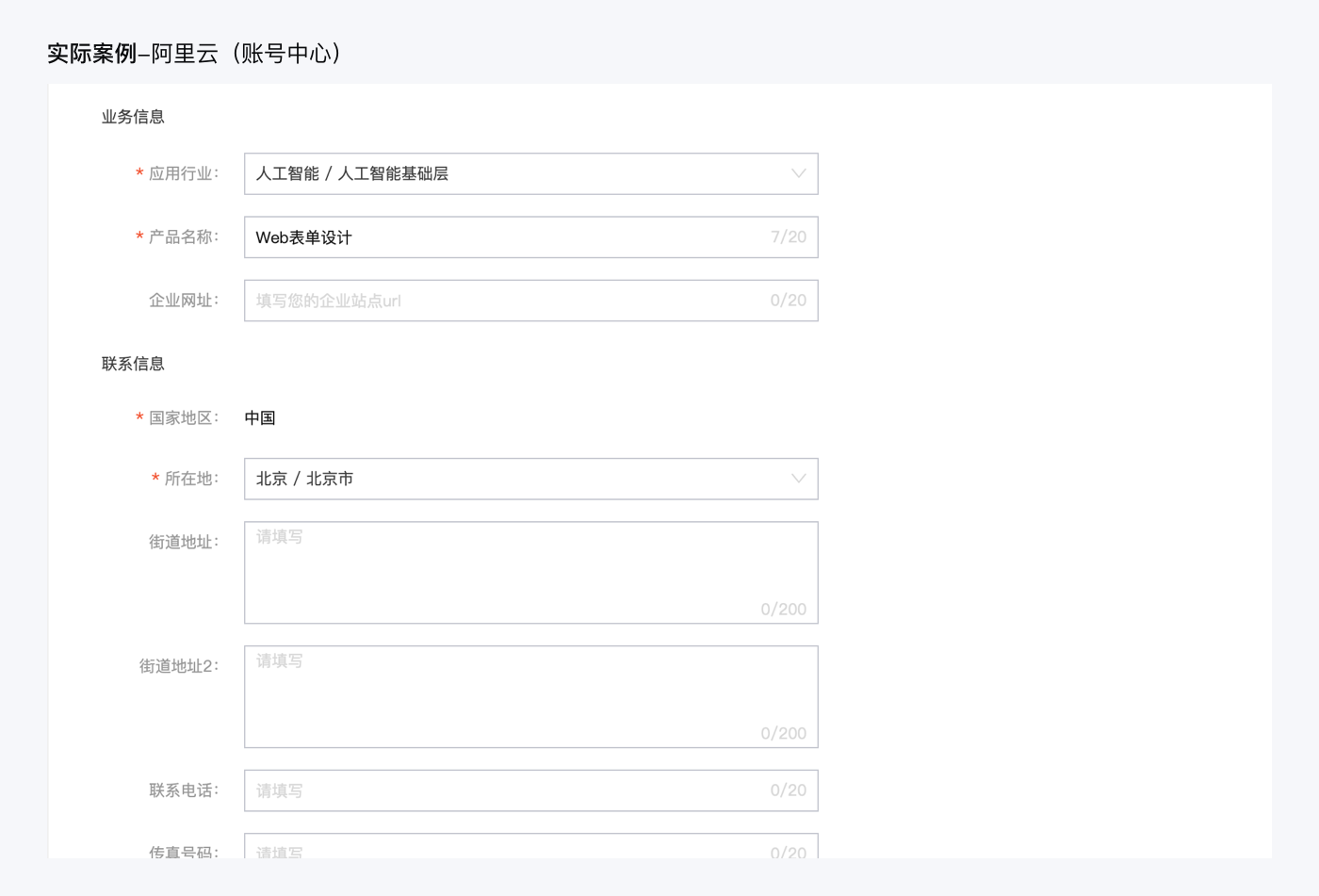
这样的结论,看似表单带冒号是失败了……,但这并不妨碍它作为一种习惯或传统延续至今,无论在客户端还是Web设计系统中仍然常见。例如:苹果电脑的Mac系统,国内阿里的Ant Design Web设计系统。
因此,得到以下几点建议:
如果你希望自己的网页表单与流行的桌面环境保持一致,请使用冒号。
如果你已有大量使用冒号的表单,请保持继续使用下去。
如果你在建立一个新的系统,你也可以索性抛硬币决定,不过要严格遵循一种方法。
///
02.哪种标签对齐方式更好
在表单中标签与表单域的对齐方式,如果你的团队已有明确的规范和使用场景,你只要拿来主义即可。可如果某天由你主导定义一个新的表单规范时,不知道你会不会重新考虑哪种标签对齐方式更好,怎样区分使用场景!
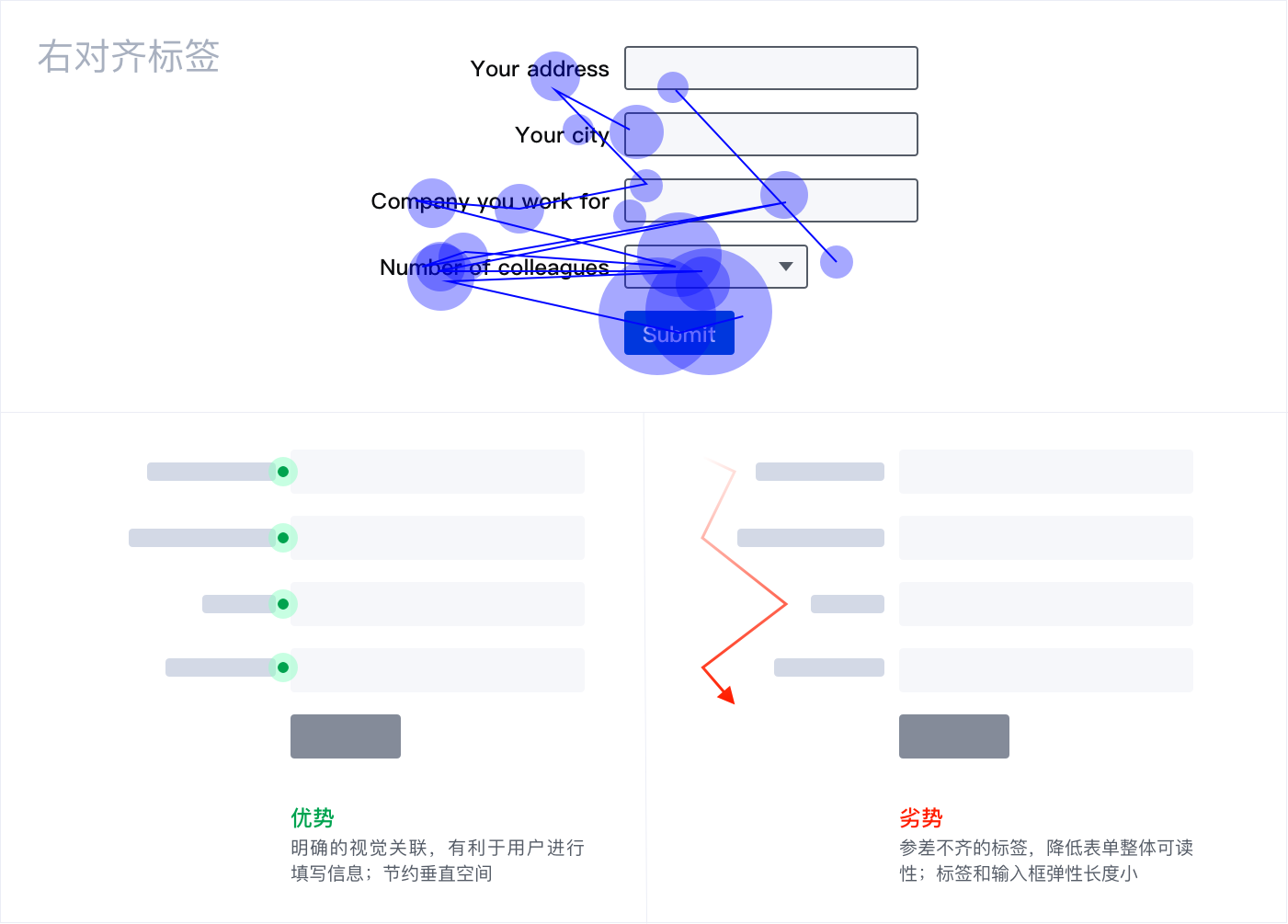
通过科学实验发现,无论是在眼动仪的热图,还是在许多可用性测试的观察结果中,用户在填写网页表单时视线主要集中在输入框的左侧。他们的视线几乎不会落到输入框的右侧,甚至都不会瞟上一眼。
以此为基础,我们在网页表单设计中有3种最常见的标签对齐方式:顶对齐标签、右对齐标签和左对齐标签。你可能会说还有混合对齐标签、内联标签、图标标签等,这些确实存在但并不是最核心的几种对齐方式,它们基本是在这3种形式上变化,不脱离本质。
下面我们逐个分析一下:
1.顶对齐标签:
马泰奥·彭佐从2006年7月进行眼动研究发现,从标签移动到输入框只需50毫秒。比左对齐标签快了10倍,后者需要500毫秒;比右对齐标签方式快2倍,后者高达240秒。能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行上下单向运动。

优势:
最利于减少表单填写时间(标签和输入框位置最为靠近);用户视线固定,动线一直向下(清晰的完成路径);节省大量横向空间(可用于以多种方式组合的相关输入框)。
劣势:
占用额外的垂直空间(如果可提供使用的垂直屏幕空间较小,应当谨慎使用顶对齐标签);建议使用输入框50%至75%的高度作为相邻输入框间距。
适用场景:
希望用户快速填写表单,完成任务;同时,当输入项存在主次之分时,对标签扩展性要求高。

2.右对齐标签:
如果要尽量减少表单占用垂直屏幕空间,右对齐能提供快速完成时间。马泰奥·彭佐的眼动研究发现,专家用户和新手用户扫视(眼睛运动)右对齐标签表单的标签和输入框的平均时间分别在170毫秒和240毫秒,而填写完成时间比左对齐快2倍。

优势:
标签与输入框相邻(方便快速填写)。
劣势:
右对齐布局造成左侧不齐,影响了快速游览表单的效率问题;若标签文字宽度变宽,右对齐还存在灵活度问题。
适用场景:
既要减少垂直空间,又要加快填写速度的场景。

3.左对齐标签:
在顶、右、左三种方案中,左对齐表单填写速度最慢。因为左对齐表单解析问题时眼球定位次数最多,用户一般情况下都能将左对齐布局中的标签和输入框联系起来,只是花费时间较长。根据马泰奥·彭佐的研究,典型扫视时间为500毫秒,很长说明用户经历了沉重的认知压力。

优势:
容易游览标签;占用垂直空间较少。
劣势:
标签和输入框的相邻间距增大;适合于用户不熟悉表单要收集的数据或问题无法分成易处理的内容组,左对齐标签游览表单问题会更容易。用户只要上上下下阅读标签左栏,不会被输入框打断。
适用场景:
表单中存在较多的复杂或敏感信息,希望用户放慢速度、仔细思考(在一些注册类表单中较多使用)。

单从效率角度看,顶对齐标签>右对齐>左对齐,但是根据应用场景,效率快并不是我们选择标签对齐方式的唯一的指标。

因此,得到以下几点建议:
如果你希望用户放慢速度,仔细思考表单中每个表单项,左对齐标签是个好选择,特别是含有大量可选输入框或高级设置的陌生数据时;
而顶对齐标签在一些国际化产品的表单设计时,会有更好的延展性;
至于,右对齐标签虽然与表单域联系紧密,便于用户填写,但是要考虑好标签的长短不齐如何解决。能否精简标签内容,以及确定好表单与界面的边距。
///
03.标记必填与可选字段的困惑
许多表单设计中,有个常见问题:是否应该标记必填字段?如果表单中的大多数字段或全部都是必填的,我们是否仍然应该标记它们?

先简单回答:是肯定的,用户有时需要通过必填标记来评估工作量,了解输入信息量的最低限度。我会在下面具体解释原因。
了解不标记必填字段的诱惑
通常,设计师会觉得每个必填字段都有一个标记是重复的、丑陋的、占空间,而且干扰界面,甚至可能看起来很扰乱(有认知负担!)。因此通常采取以下一种或两种策略:
1.在表单顶部显示说明,说明中除非另有解释,否则所有字段都是必填;
2.只标记可选字段,因为它们通常较少;
3.在某些特殊情况下,也会什么都不做:相信用户会神奇地知道需要填写什么字段;如果不知道,那么只需要点击提交报错即可。

这些方法有什么问题?如果你这样想,我来告诉你
1.用户一般不喜欢阅读表单顶部说明。不难想象,用户不太可能阅读表单顶部的说明。表单字段需要自给自足,毕竟,每个字段都有特定指令——它的标签,为什么用户需要阅读其他任何东西来填写它呢?
2.即使用户阅读了说明,也可能忘记。你可能会说:用户阅读了顶部的说明,怎么就会忘记——这么简单的事情?
的确容易忘记,特别是当表单很长或填写表单被打断时(这种情况在移动端很常见)。即使用户记得,但这占用了工作记忆,增加了认知负荷。换句话说,你让用户完成任务更难了。填写表单本身对用户来说就相当有挑战性——为什么要让它更具有挑战性?
3.用户必须扫描表单以确定是否为必填字段。不难发现,无论是否在表单顶部包含说明,结果都可能相同,用户会忽略或忘记。他们会扫视表单,找到一个标记为必填或可选的标识。
而且有些用户甚至不会费心去环顾四周,他们只会做出假设。他们会想——“嗯,邮箱——不需要我的邮箱吧?先空着呢”。即使用户没有留空,也不得不暂停来思考一个字段是否需要填写,减慢交互速度并使过程看起来更长、更乏味。
想要解决以上问题很简单:标记所有必填字段。尽量明确和清晰展示每个必填字段,并标记它。当然,就像有些设计师所说:界面出现大量必填标识(红色星号*)确实会增加视觉噪声。甚至重复的星号 * 会带来一些认知恐慌。但相比之下,两害取其轻,这些负面因素是轻微的。
如何标记必填字段?
这里包含至少有两种方式:星号*(红色)和“必填”提示。星号*在网页上已经很常见,用户熟悉其含义。优点是它不占用太多空间,也看起来与标签文字足够不同,所以使用它。
可以使用其他标记形式吗?当然可以,但是最好遵循市面上常见的形式(雅各布定律),这样更符合用户认知。
星号应该在字段标签之前还是在字段标签之后?
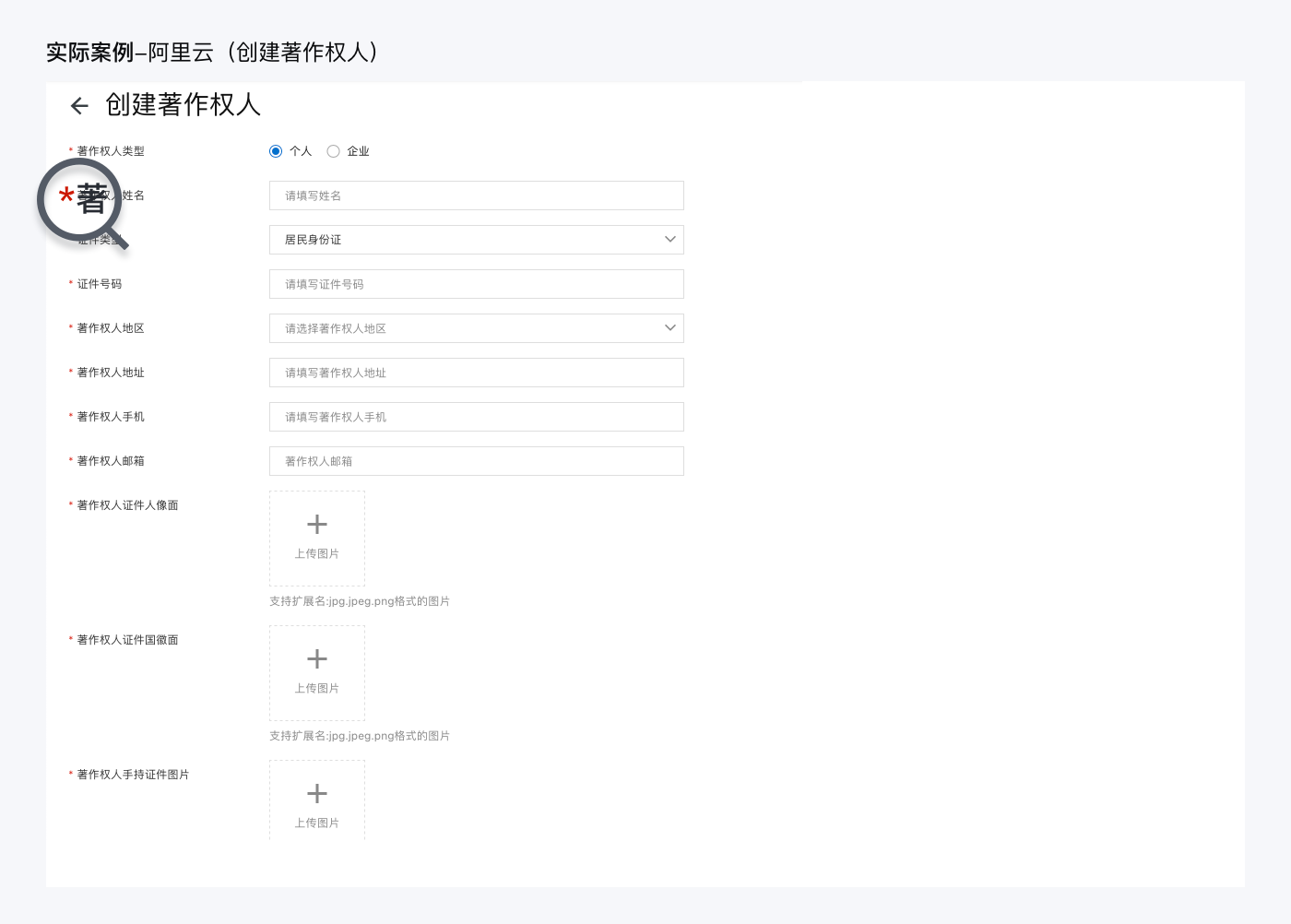
这不一定有实际影响,但将其放在标签之前的一个原因是,只需扫视标签的最左边字符,就能轻松定位必填哪些字段。
星号*是一种视觉标记,应当仔细考虑表单中的标识位置。标识在标签左边能指引用户迅速浏览界面,并判断出必填项。如果在右侧由于输入框形式、长度各不相同,标识和输入框对齐会导致难以浏览和判断。
是否也应该标记可选字段?
虽然这不是强制性的,但标记可选字段确实减轻了用户思考:如果没有这个标识,用户要环顾四周,并根据其他标记字段推断该字段是可选的。如果“非必填”在字段标签旁边,那该任务会变得更容易。不描述可选字段,这没问题,但这样做会是一个很好的额外帮助。

为什么登录表单没有标记必填?
登录表单很短,一般由两个字段组成:用户名和密码,这两个字段总是必填的。如果使用星号*,标记这些字段的成本很低,并不会出错。但是,绝大多数用户都使用过很多登录表单,他们是知道要登录需要输入邮箱/用户名和密码的。所以,在登录表单中,可以省略这种形式。
而在注册表中不标记必填字段是危险的。注册表单因产品而异——不同公司在创建帐户时需要不同类型的信息。它不仅仅包含用户名和密码,所以请标记所有必填字段(包括用户名和密码)。
因此,提出以下几点建议:
基础前提,尽量去除任何不需要回答的问题,特别是涉及到用户隐私的内容。可以更容易让用户填完表单。
为了增加表单填写的机会,请尽量减少用户需要付出的努力和他们需要记住的信息。有很多方面有助于解决这些问题,但标记必填字段(以及可选字段)是最容易的方法之一。
///
04.表单域提供一些默认值有必要吗
先给出答案:这是肯定的!
在《选择的悖论》一书中,作者巴里·施瓦茨讨论了生活中选择过多的影响。并提出策略应付无处不在的过多选择。他特别叙述了智能默认的能量——即在满足多数人需要的地方放置选择——来帮助人们做出明智的选择。
而在Web表单中也有很多地方能利用智能默认减少不必要的选择次数或输入,加速表单完成过程。所以,只要合适就在表单域中预先为用户填写你认为他们想要的输入值。
通过提供合理的默认,能有效节省用户时间,就是这么简单。应用分担了用户思考或输入答案的工作。填写表单永远不是一件有趣的事情,如果这个模式能把表单填写的时间减少一半,用户会非常感激。

你可能会问:默认值不是用户想要的,误导用户怎么办?
在设计有默认值的表单域时,你要思考默认值是否是大多数用户可以接受的答案,如果不确信可以先去做一下用户调研,了解用户的心声。
就算默认值真的不是用户想要的,至少你也为他提供了一个示例来告诉用户答案应该是什么样子的。这一点也可以节省用户几秒的思考时间——或避免一条错误信息。
但并不代表所有的表单域都要给出默认值,我们只是尽可能的让用户节省时间。
如何使用:

在第一次向用户显示表单时,用一个合理的默认值预先填写文本框、组合框或者其他控件。也可以使用用户之前提供给应用的信息来动态地给出默认值(例:通过身份证自动识别出生日期;利用邮编,推导出对应省/市)。
如果只是因为你觉得不应该留下空白的输入域,那么不要使用默认模式。只有当你有理由确信绝大部分用户,在绝大多数情况下,不会修改这个取值时才提供默认值——否则,这将会给用户带来额外的工作!
///
05.输入框的宽度如何设定
有一个容易被忽视但实则举重若轻的问题,表单中输入框宽度如何设定?
在表单设计中,对于 Checkbox、Radio 等控件,很明确必须跟随内容自适应处理。但对于Input、Select等你会不会产生困惑,是定宽处理还是跟随内容更好。
不知道你是否试图这么理解过?输入框作为用户填写信息的主要方式,其表现形式是否可以提供给用户填写表单的有用线索。
唐纳德·诺曼的著作《设计心理学》中详细讲解过心理暗示方面的内容。而宽度的变化就是一种有效暗示。
在真实场景中,大部分输入框是存在理想长度的,那么就应该向用户暗示所需输入内容的长度来减轻判断负担。
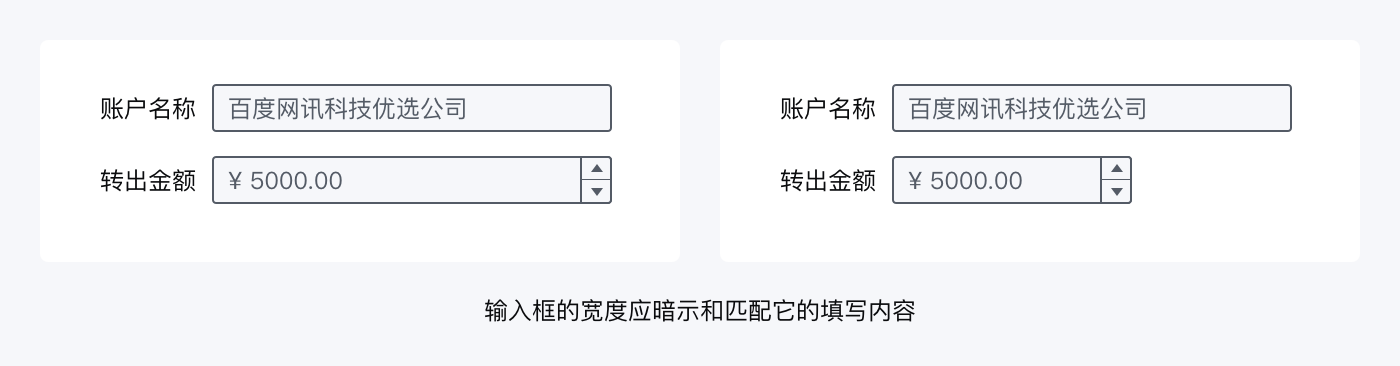
下图就是典型案例,一个实际不需要花多少钱的金额输入框在左图中进行等宽处理,反而容易误导用户对输入金额的判断,造成一种不安全感。

表现形式要为用户填写提供有用线索,采用不同长度的文本框提供了暗示;这种暗示是一种有用线索,当输入框长度长短不定时,用户会很自然地思考为什么这样;填写输入框时会自然考虑这些线索。

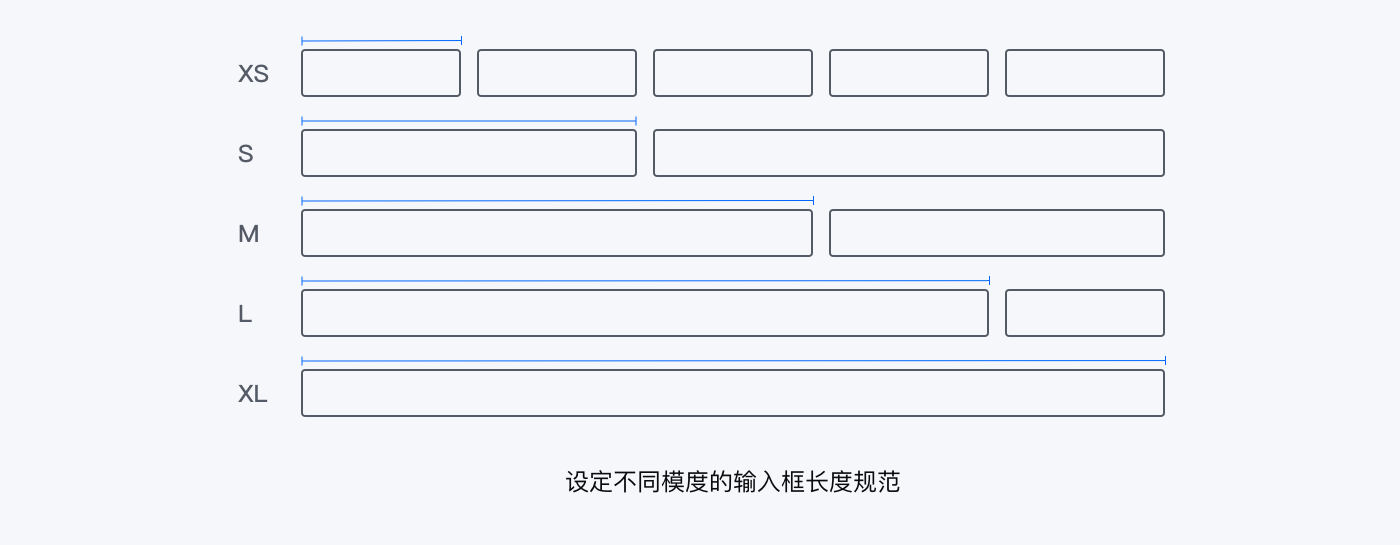
请注意!保证暗示效果的同时,不要设定太多的宽度,反而会让表单显得凌乱;太少又会让表单看起来都像四四方方的盒子。最佳方法是找到适合产品的最佳模度值和数量。
什么是模度值和数量呢!
落在具体设计上要先梳理产品中常见的表单类型,然后设置一个默认宽度。以此为基础来有规律的增加长度,并考虑清楚它们的适用场景;从而定义出不同的模度,最终制定出整洁有序的模度规范。这样就可以让一线的设计师们跳过部分繁琐磨人的细节思考,快速搭建出合适的表单宽度并合理有效。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
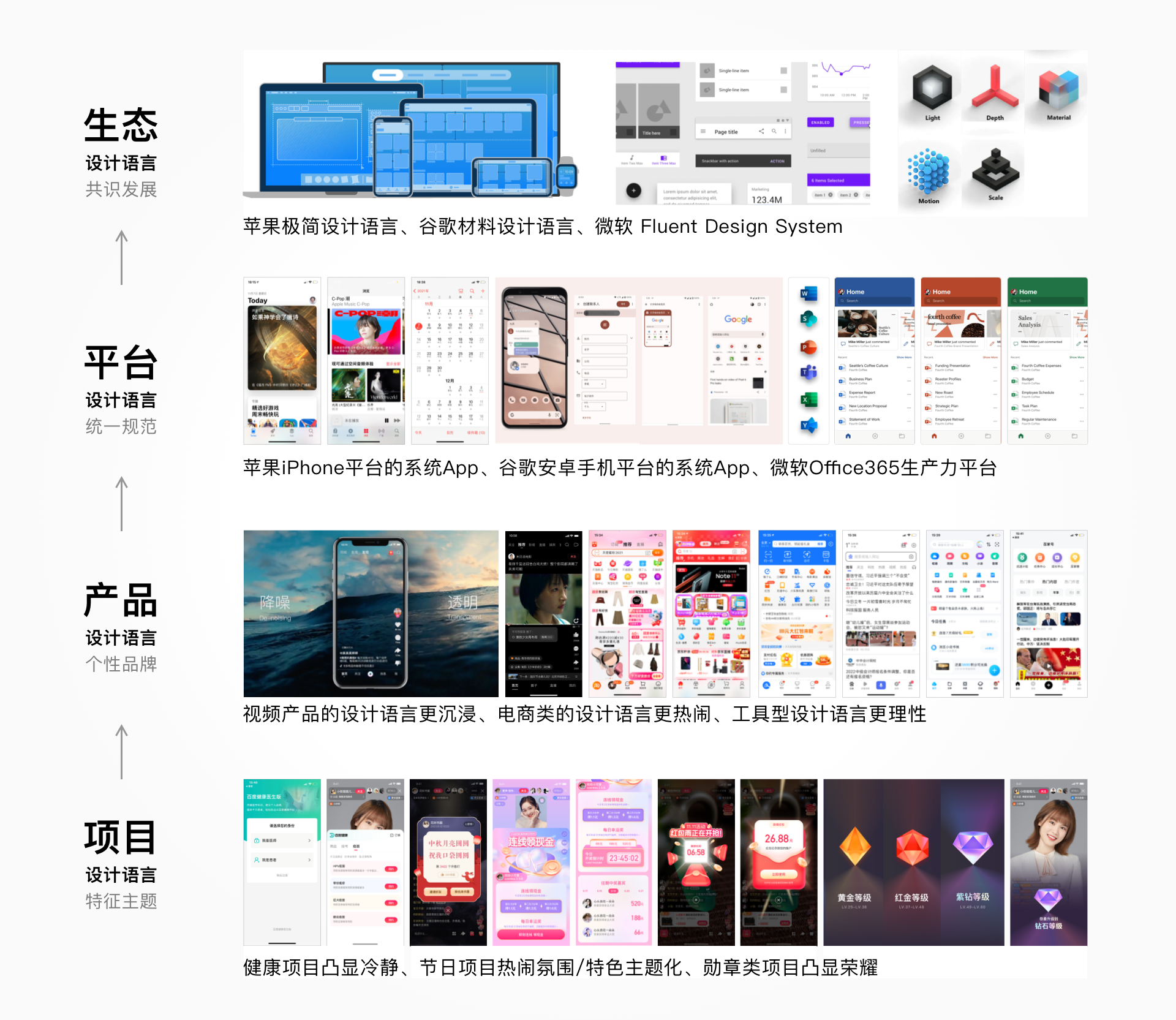
设计语言最底层是项目设计语言,具有典型特征和主题,比如医疗项目凸显专业冷静,节日项目凸显热闹氛围。往上一层是产品设计语言,强调个性品牌,比如小视频的设计深色更沉浸,电商从结构到色彩都凸显热闹。很多产品随着发展,形成一些系列平台服务,平台设计语言确保服务“统一规范”。最顶层是生态设计语言,跨设备跨平台和硬件呈现的设计语言。




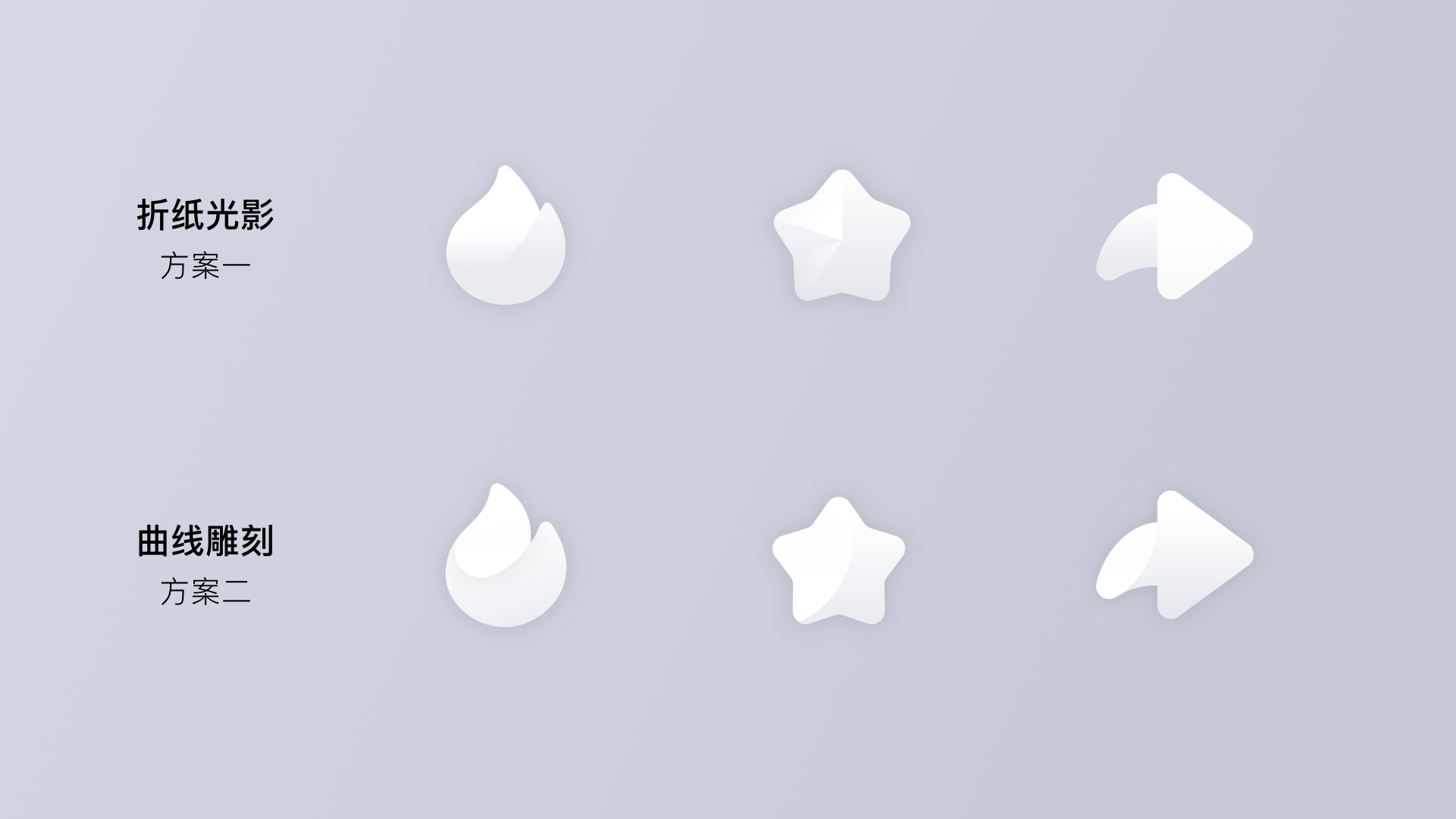
设计动手前,按照风格基调具象化拆解分析必不可少,每一个元素的表达手法都要定位清晰。


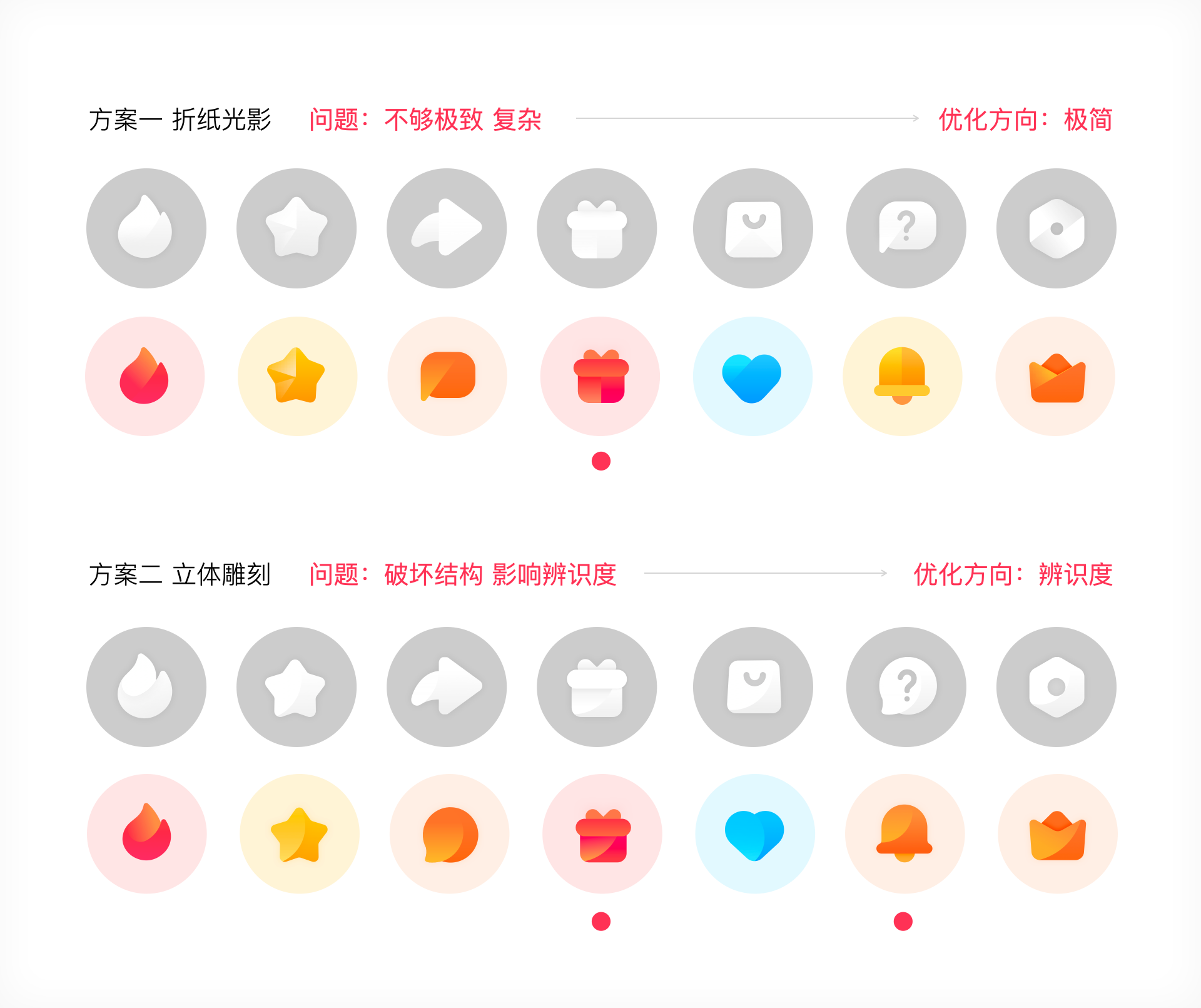
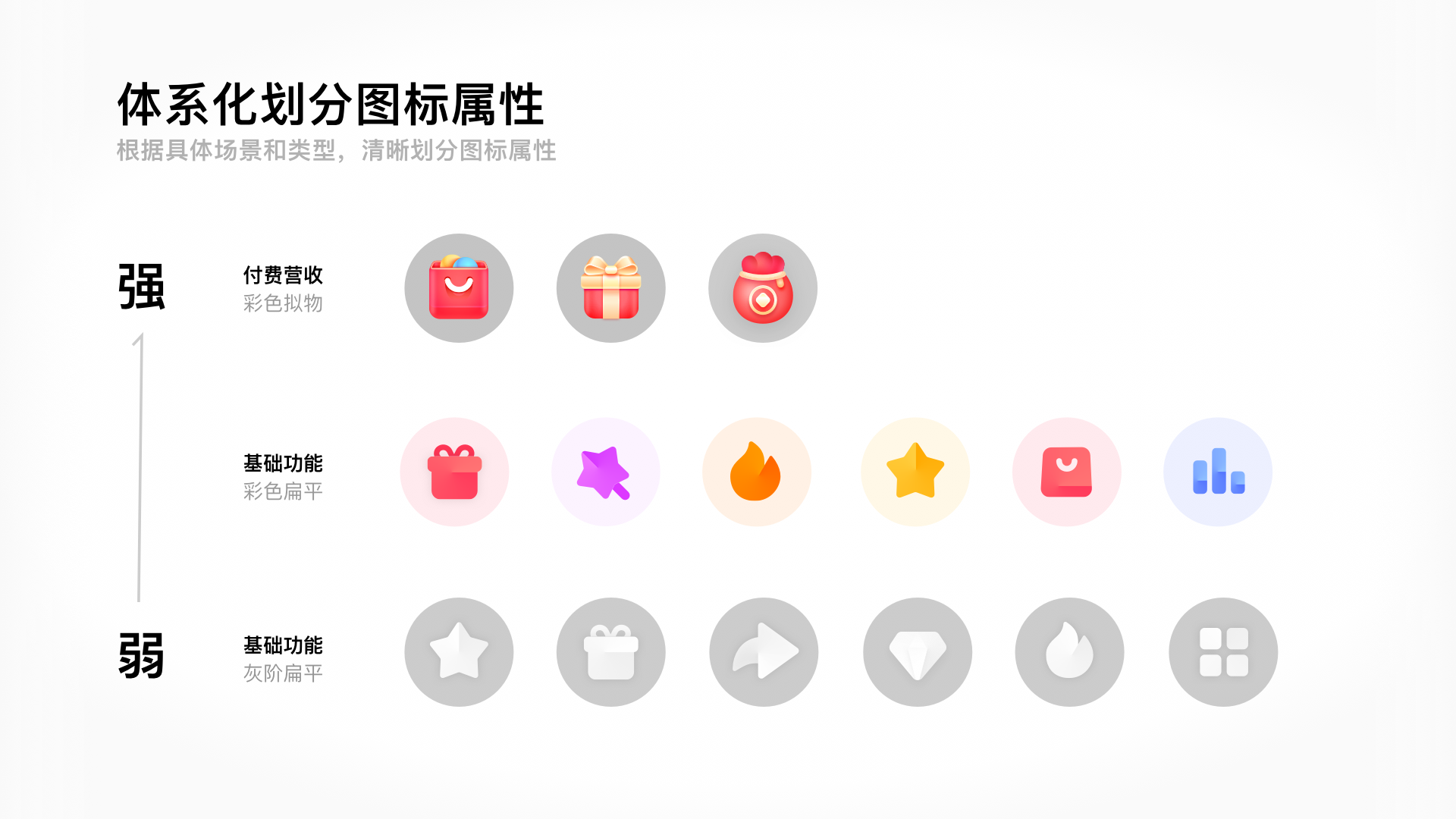
图标体系化,多场景验证一致性,发现方案一不够极致,造型复杂;方案二具备良好的一致性,但破坏了物体固有的结构,影响识别度。

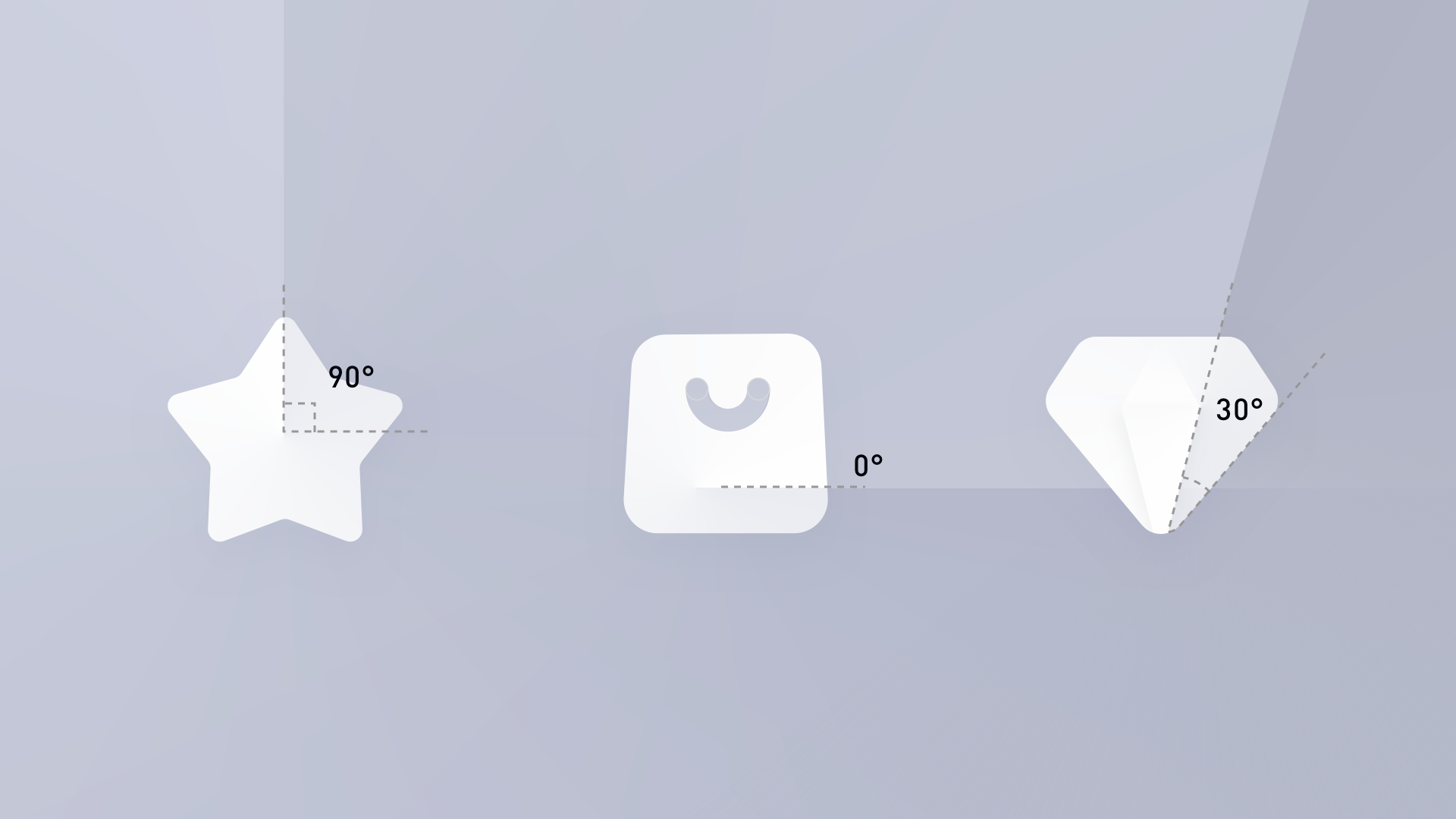
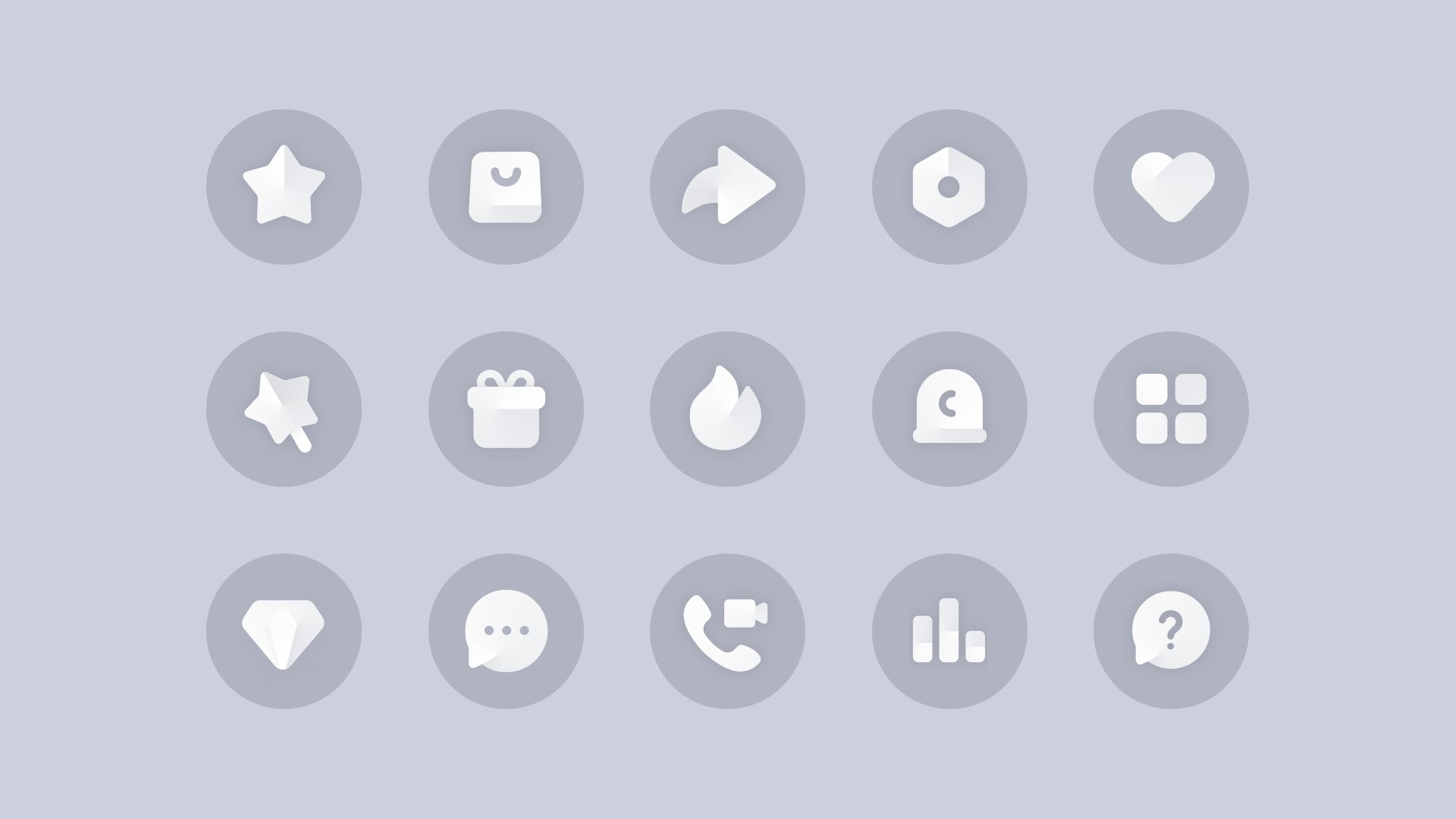
在一致性的前提下,尝试简化、提高识别度。巧妙的将光影和结构交汇,极简到2个图层呈现主体;语义清晰识别度高;角度渐变光影带来舒适亲和感,15°x角度的精准把控传达专业的品牌特性。因此总结出图标绘制要遵循的法则为识别性、品牌性、愉悦性、一致性。





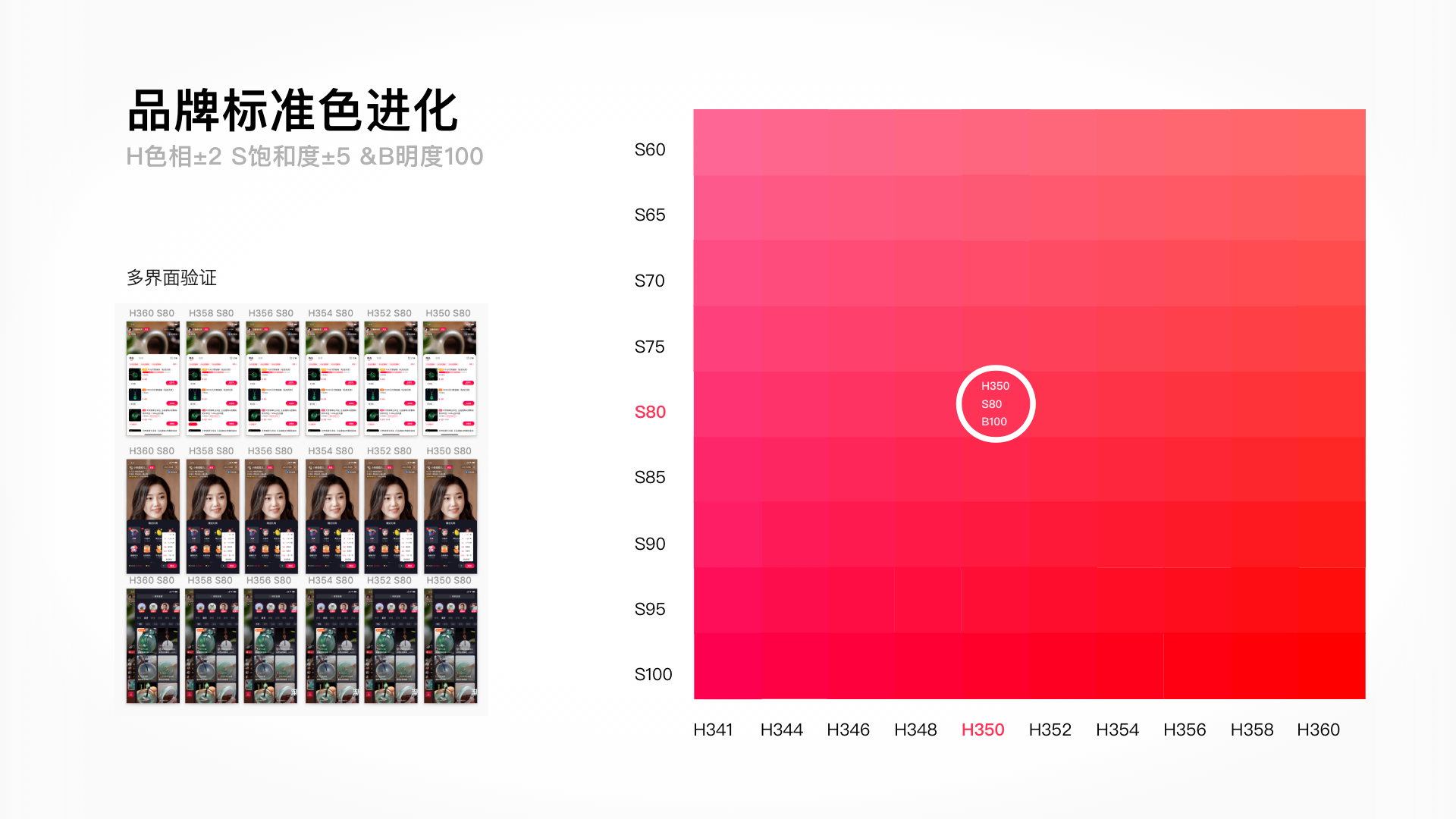
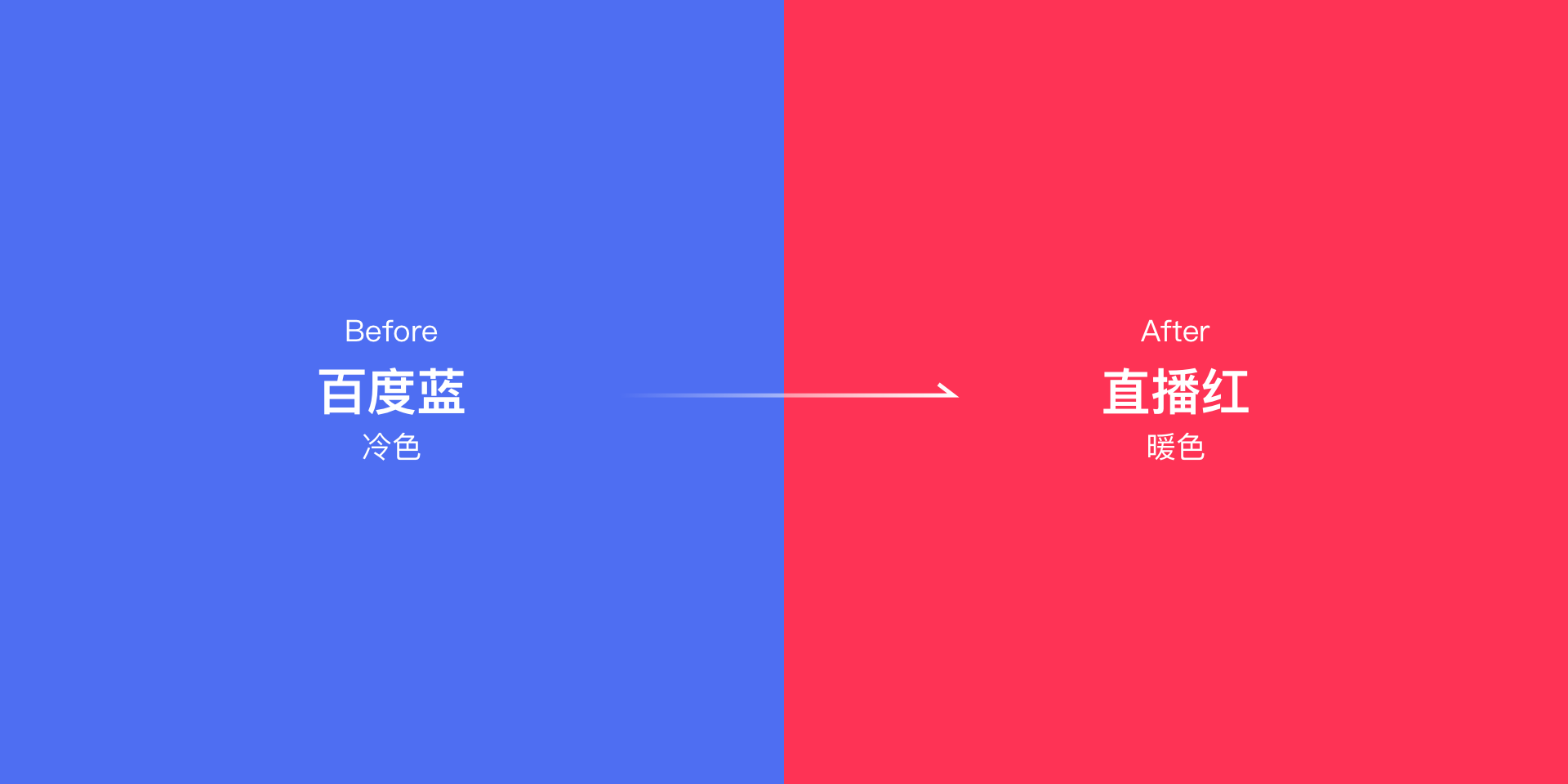
初期直播品牌色继承百度App品牌色,随着业务逐渐中台化,需要专属直播色。运用色彩心理学传递给人不同的情绪及心理感受,寻找直播的专属色相,而活力、温暖的红色色调,更能体现亲和有力的产品气质。

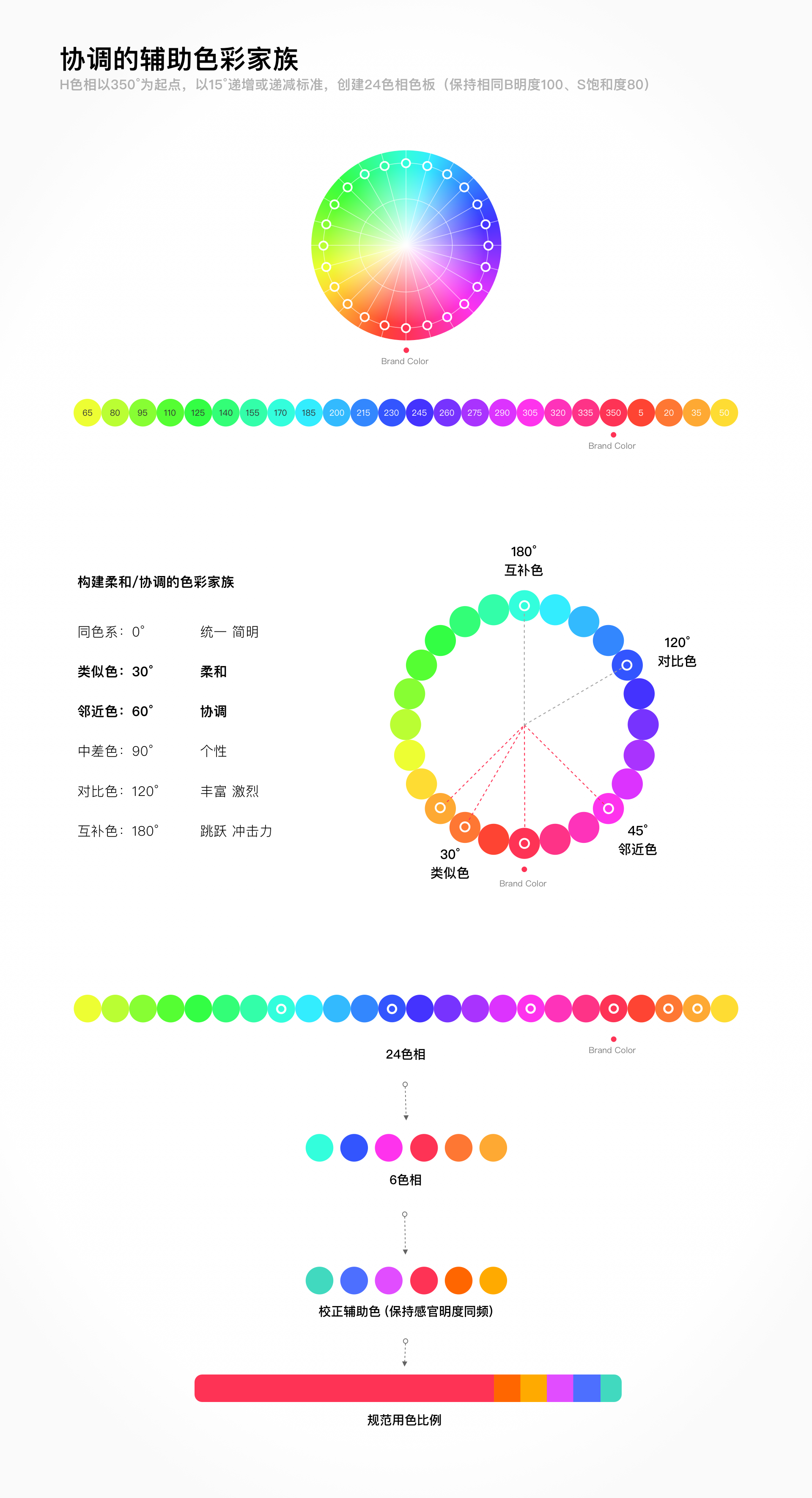
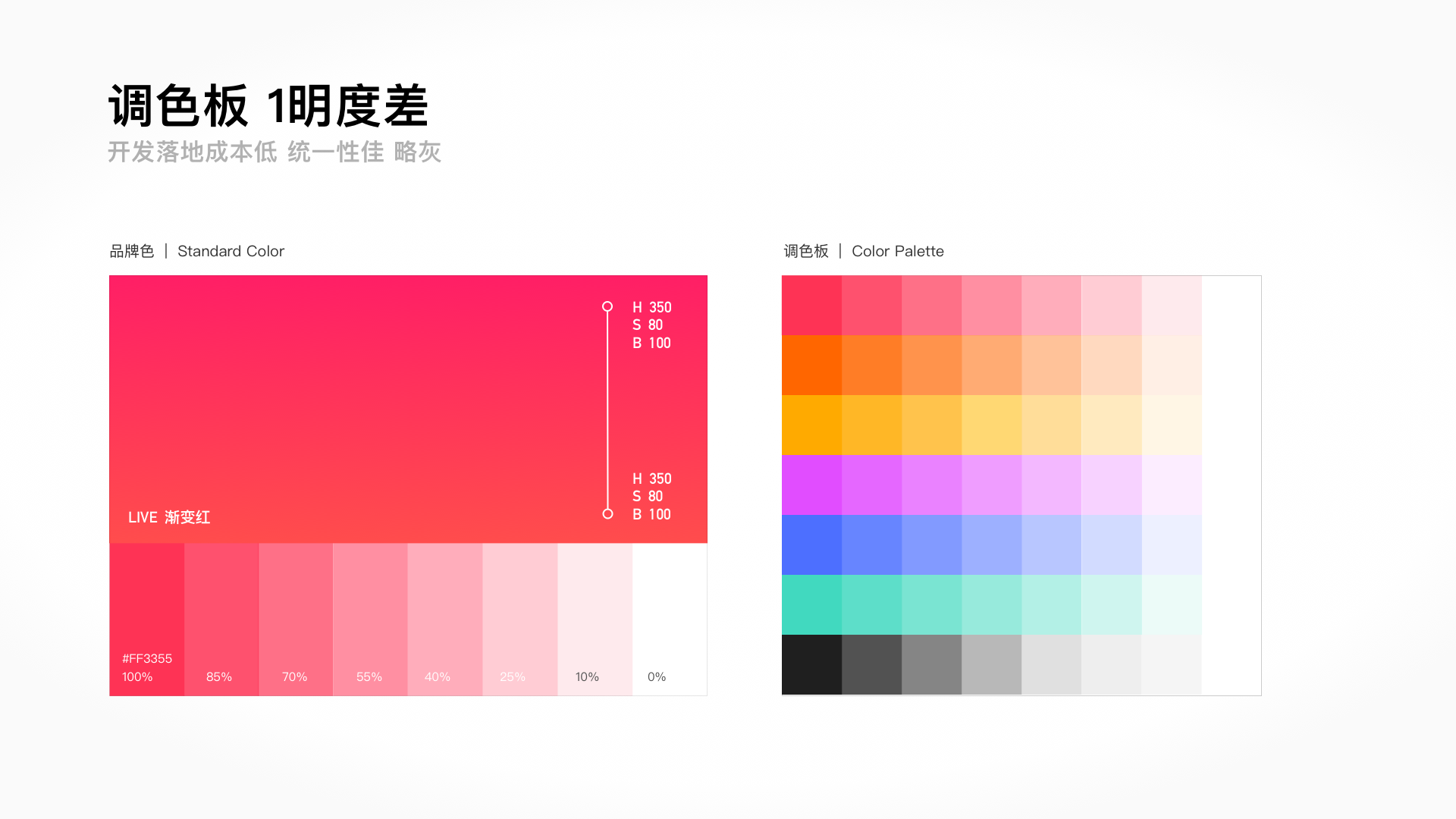
红色也有冷暖之分,此时提高色相、饱和度的颗粒度,H色相以350°为起点,以2°递增或递减,S饱和度以5°为阶梯,生成更多色阶(保持相同B明度100),在多界面和真机验证,得出直播专属红(H350 S80 B100),冷暖适中符合平台属性。






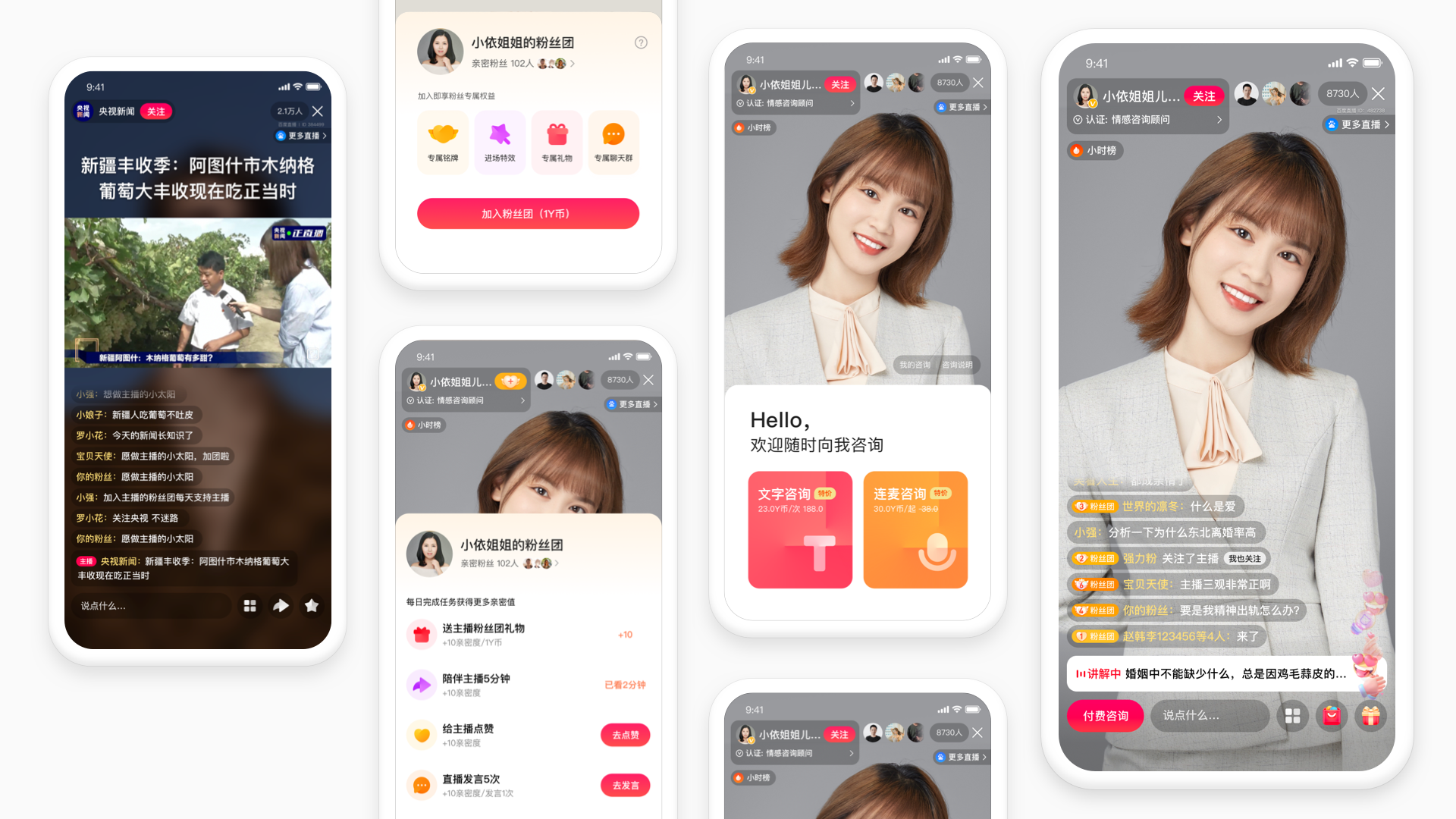
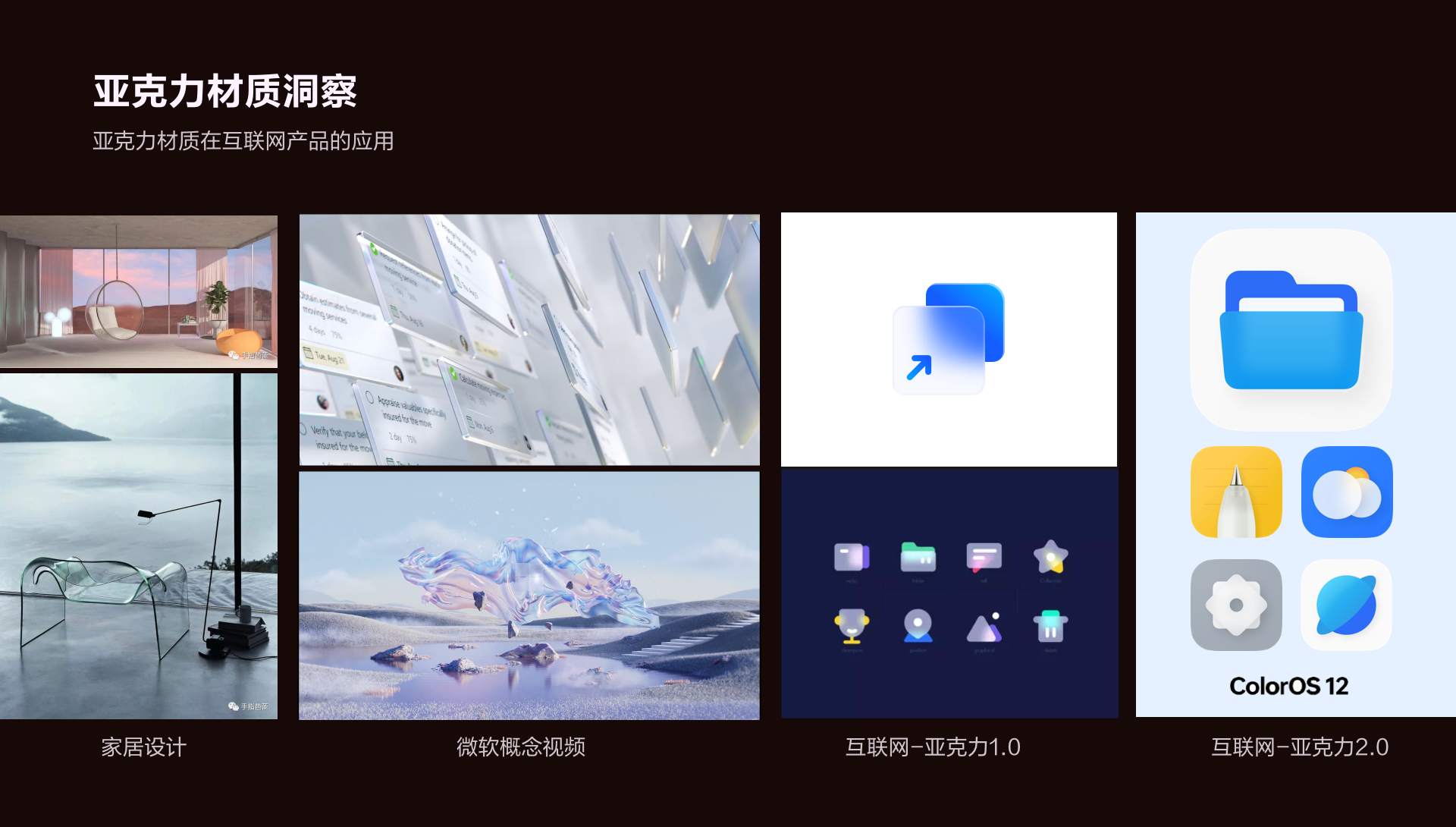
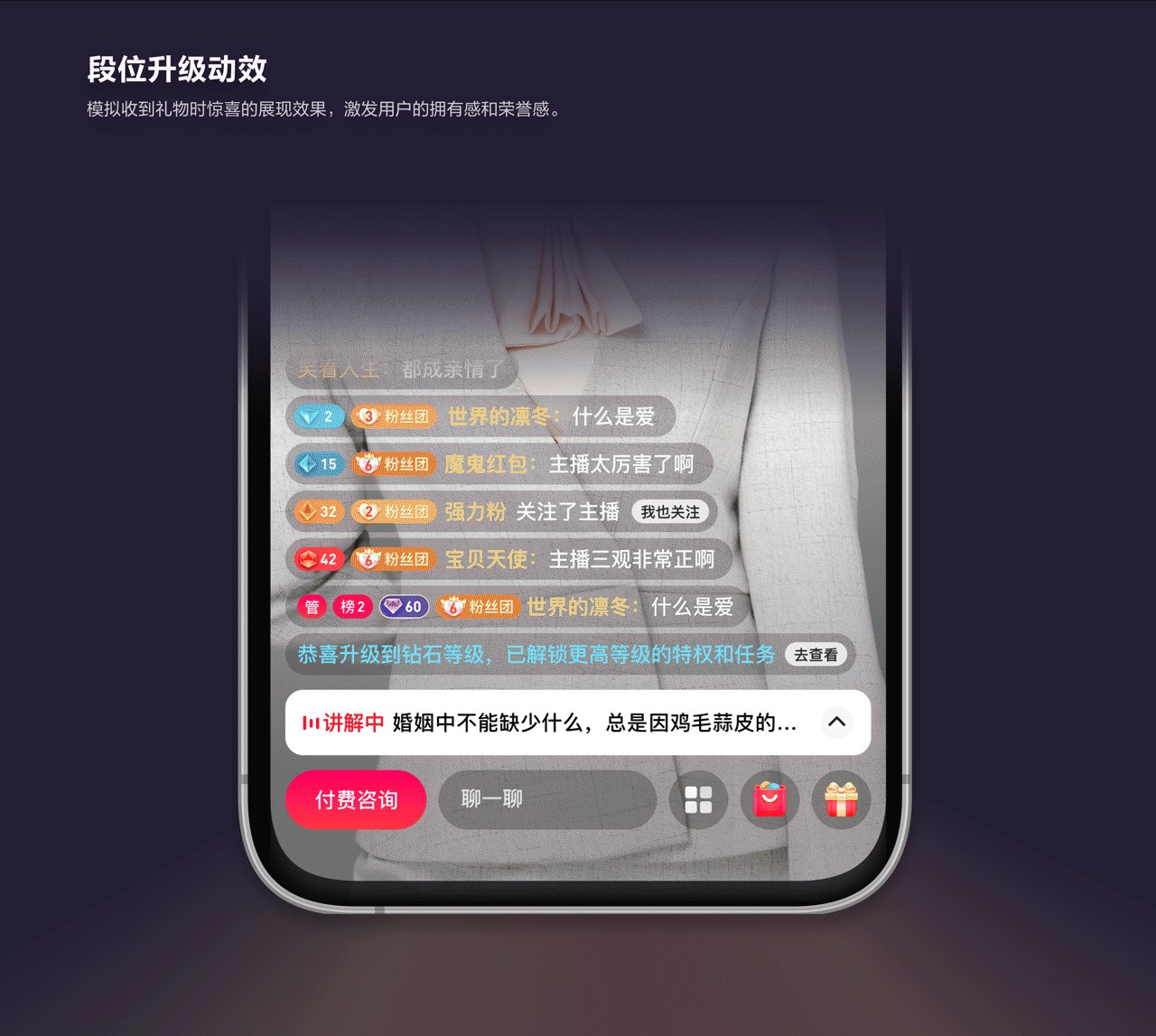
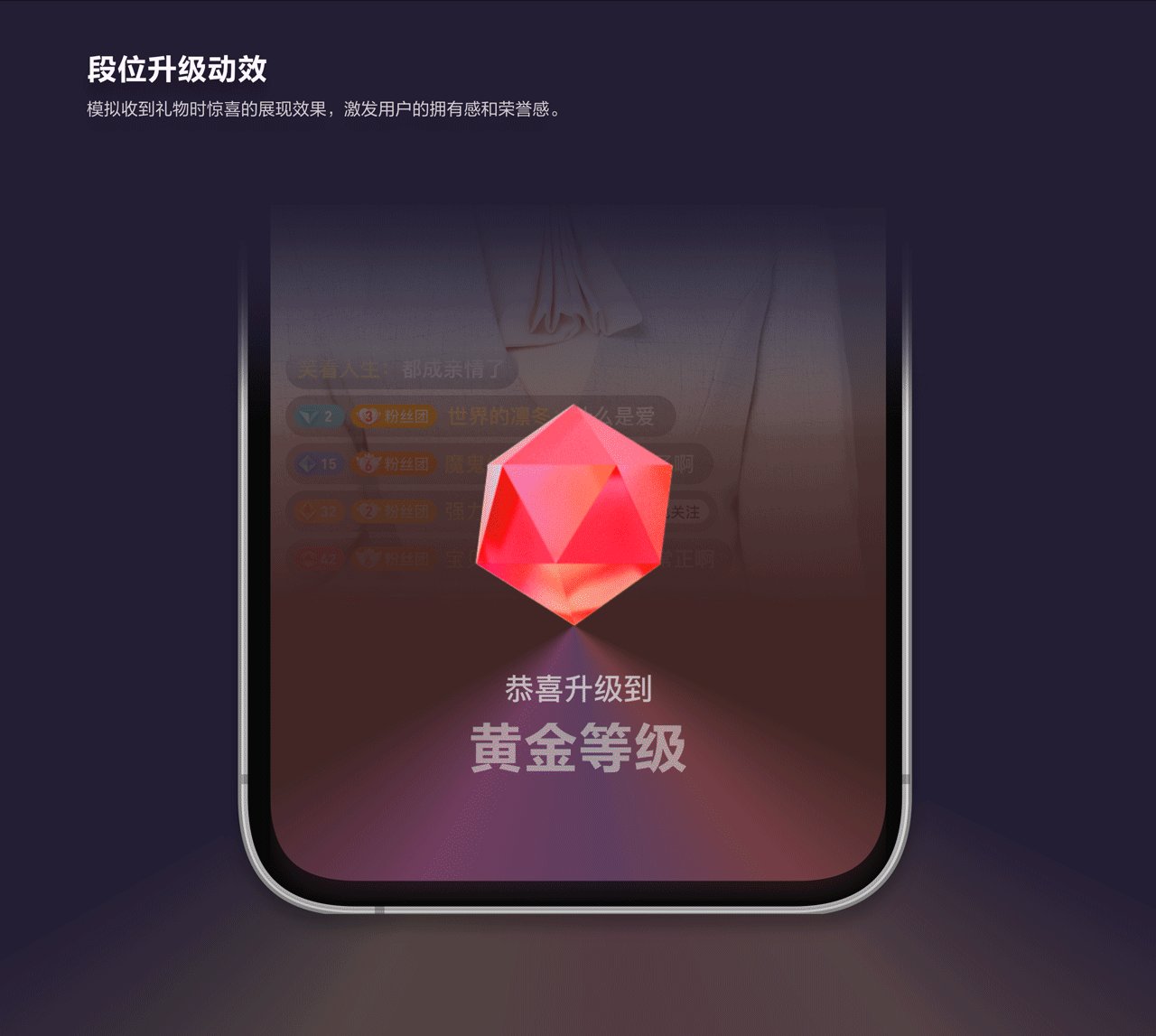
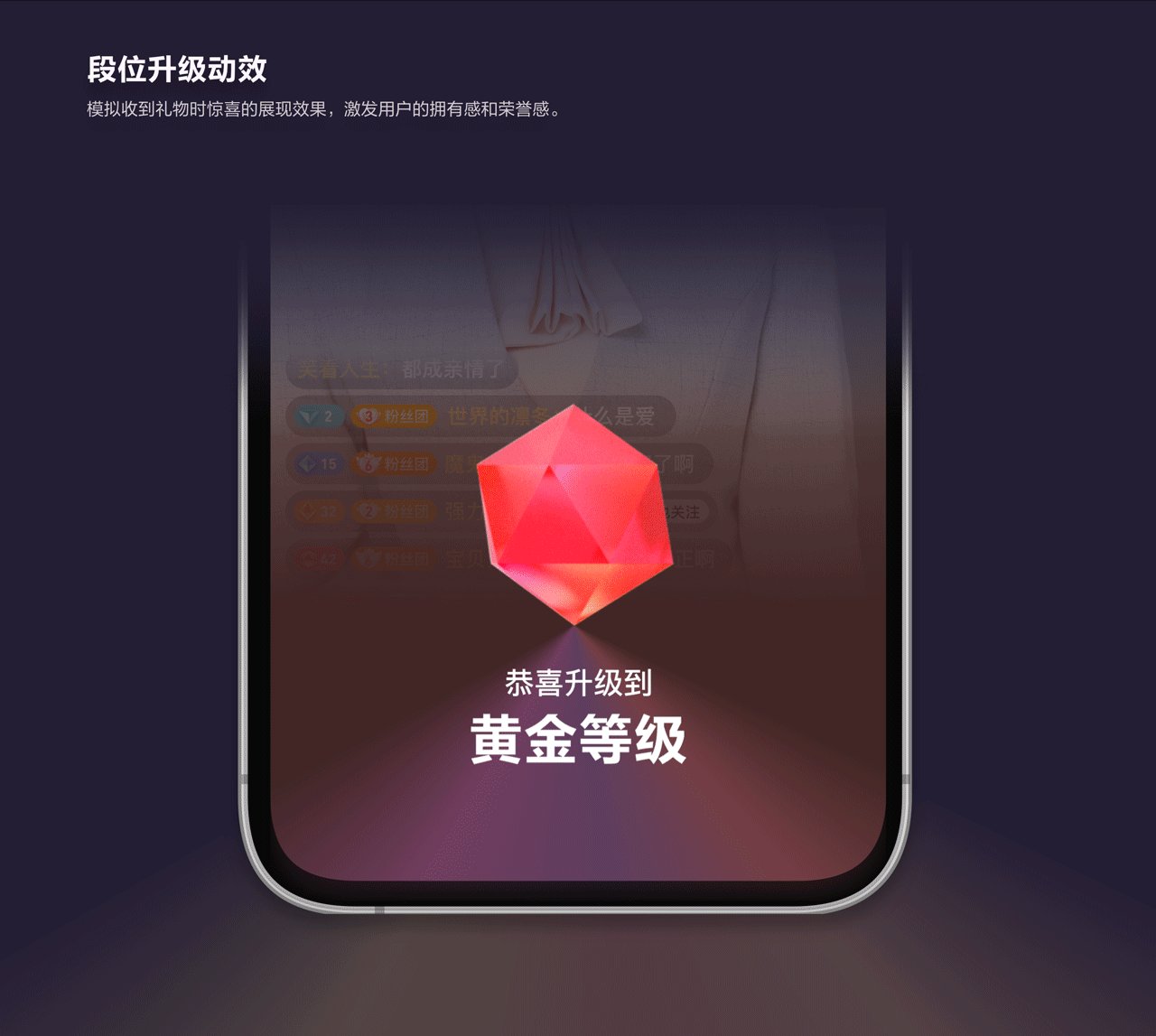
这种量身打造的稀缺材质运用在运营玩法上,如红包雨玩法,即能凸显平台专业用心的态度,又能强化用户消费行为转化,助力变现增长。

用户激励体系,采用3D玉石润泽质感+动态折射光影,体现有内涵不张扬的泛知识调性,凸显用户独特身份感。



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
伴随短视频平台的崛起,移动互联网的主流内容消费形态向短视频视听语言转变,视频信息流广告的时代已经来临。如何通过设计提升转化,是视频信息流广告所面临的挑战。
为了提升广告转化效果,我们结合实际项目,通过大量的实验与思考,梳理并总结了一套适用于视频信息流广告的转化组件呈现原则,我们将其命名为“延迟增强”。涵盖了沉浸式竖视频流、图文混合信息流、横视频列表流等各类常见信息流场景。

///
延迟增强是什么?
视频信息流广告有三要素:内容、框架、转化组件。其中广告内容来源于广告主投放的物料,基础框架需对齐宿主保持一致性,所以仅有承载转化信息和行为的转化组件,是可设计部分。
而“延迟增强”就是针对“转化组件”的一种伴随视频内容分阶段/渐进式的呈现方式。它由消费者决策时的理想心理动线,结合广告行为推导得出,并经过实验验证了其对于转化提升的有效性。
“延迟增强”包括两个阶段:1.广告展现初始阶段,延迟展现广告意图,通过内容吸引潜在用户;2.广告内容逐步呈现阶段,转化组件渐进式增强,辅以增益信息,不断强化,引导转化行为。
它指导了转化组件从“呈现”到“增强”的全流程,从时机(出现&增强时机)/引导(动效&互动引导)/前置(信息&转化前置)三个部分,帮助提升广告转化效果。

///
时机-延迟增强如何呈现?
转化组件的呈现时机包含“何时展现”与“何时增强”两个部分,前者帮助增加广告接收率,后者提升广告转化率。
01/ 出现时机:
延迟展现广告意图,可以提升广告卖点的展现机率
互联网的快速发展使得受众被动卷入爆炸式增长的资讯信息体中,广告借助这一媒介迅速发展,但也因为部分商业广告的过度宣传与其降低用户信息获取便捷性的本质,不可避免的使受众产生了心理上的逆反与抵触情绪,从源头拒绝了广告信息。
所以对广告来说,在广告展现初始,延迟展现广告意图,融入内容,可以缓解受众的抵触情绪,提升广告卖点的展现机率。

02/ 增强时机:
通过用户行为和视频特征动态决定增强时机,可以有效提升转化
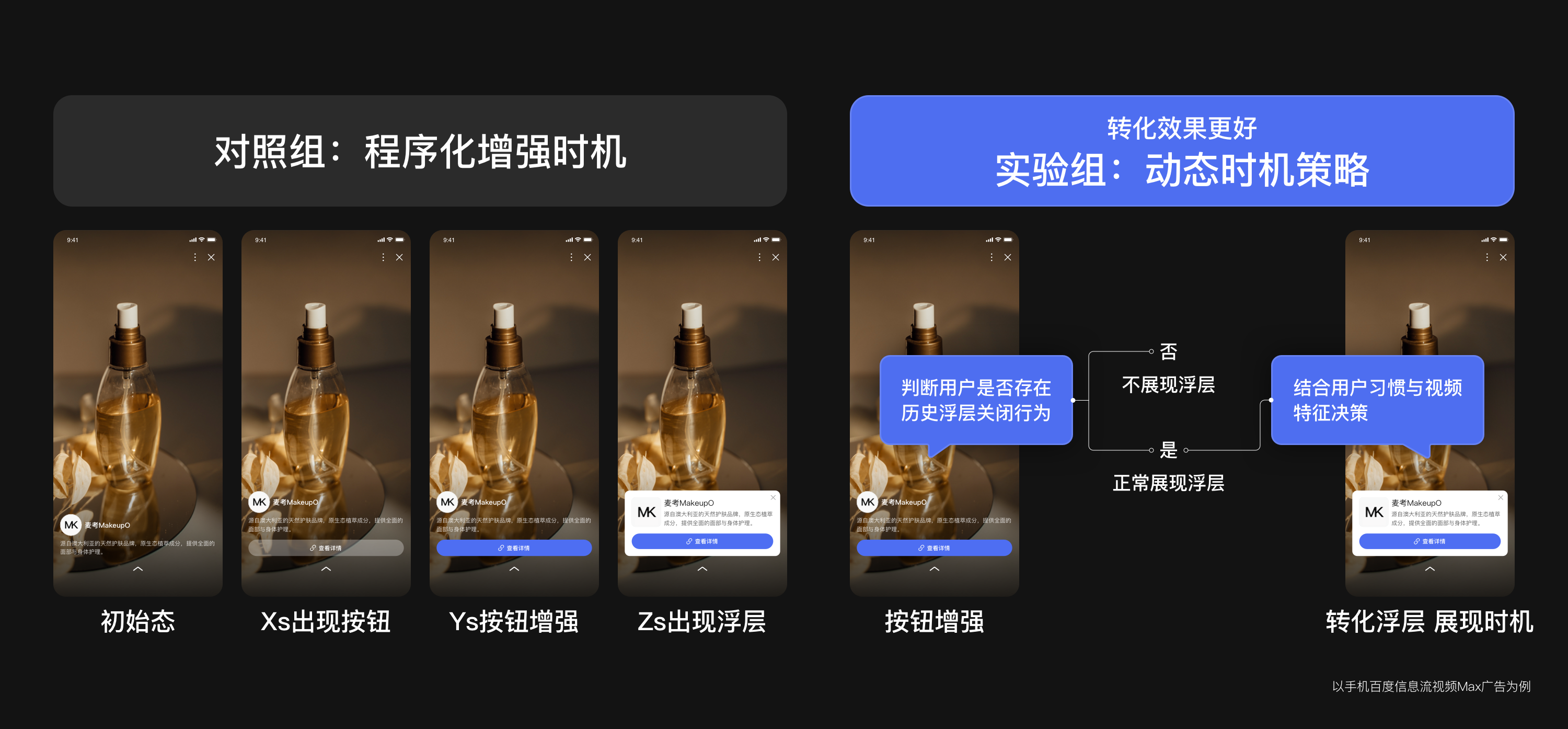
对广告来说,搭配广告内容进行增强,通过内容积累购买欲/信任感,然后通过阶段性的增强来提示操作,对比一成不变能起到更好的转化效果。
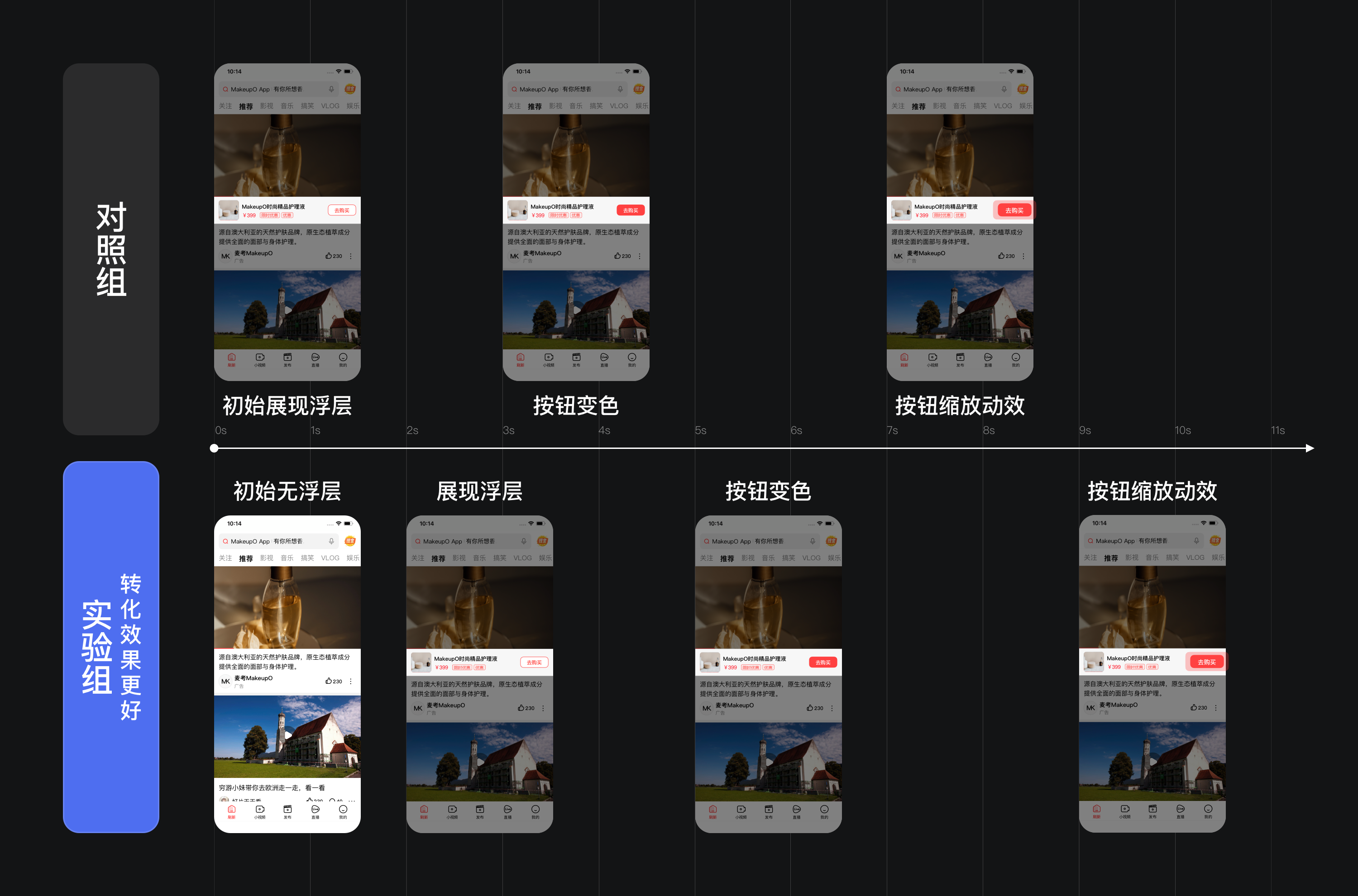
我们首先尝试了程序化的增强时机,在不增加技术成本的前提下,根据历史经验,面向不同的广告均采用固定时段的阶段性增强。
但不同的广告物料内容不同,不同的用户偏好也不同,固定的增强时机并不能很好的满足所有广告需求。所以在技术能力可以承载的时候,我们采用了动态时机策略,通过用户行为和视频特征动态决定增强时机,在程序化增强时机之后,再次实现了转化提升。

///
引导-延迟增强如何引导转化行为?
转化组件如何引导转化,则可分为基础的视觉引导与进阶的互动引导,前者帮助抢夺视觉注意力,后者则能够在互动体验中植入部分帮助决策的“小心思”。
01/ 视觉引导:
适当增加视觉吸引点,可以有效引导点击
延迟增强需要通过阶段性的增强来提示操作,而如何增强能有效吸引注意则需要琢磨,已有实验表明转化按钮增加扫光动效与智能取色,能有效吸引注意,引导点击,对转化提升有良好效果。

02/ 互动引导:
让用户主动选择,可以增加广告曝光,辅助转化决策
互联网产品设计对于用户交互体验的追求越发极致,如影视行业走向可交互网剧,本质上是从用户接收转变为用户主动参与,用户本身对于获得优质体验的意识逐渐觉醒。商业化产品也需要紧跟“体验”与“互动”,将广告变为互动体验或具备使用价值的信息,让用户从被动浏览到主动参与,掌握对广告的选择权。
以互动投票为例,我们通过用户与用户之间的观点表达,以投票选择的形式诱发群体性选择,引起好奇心与同侪压力。
若用户选择符合群体选择,则带来群体性背书,增强信任感;若用户选择不符合群体选择,基于从众心理,用户极有可能对群体选择产生好奇,从而浏览两种选项的内容,有效的增加了品牌曝光。

///
前置-延迟增强如何帮助转化达成?
转化组件的前置主要包含信息前置与转化前置,前者辅助转化决策,后者帮助便捷操作,更好更快的完成转化。
01/ 信息前置:
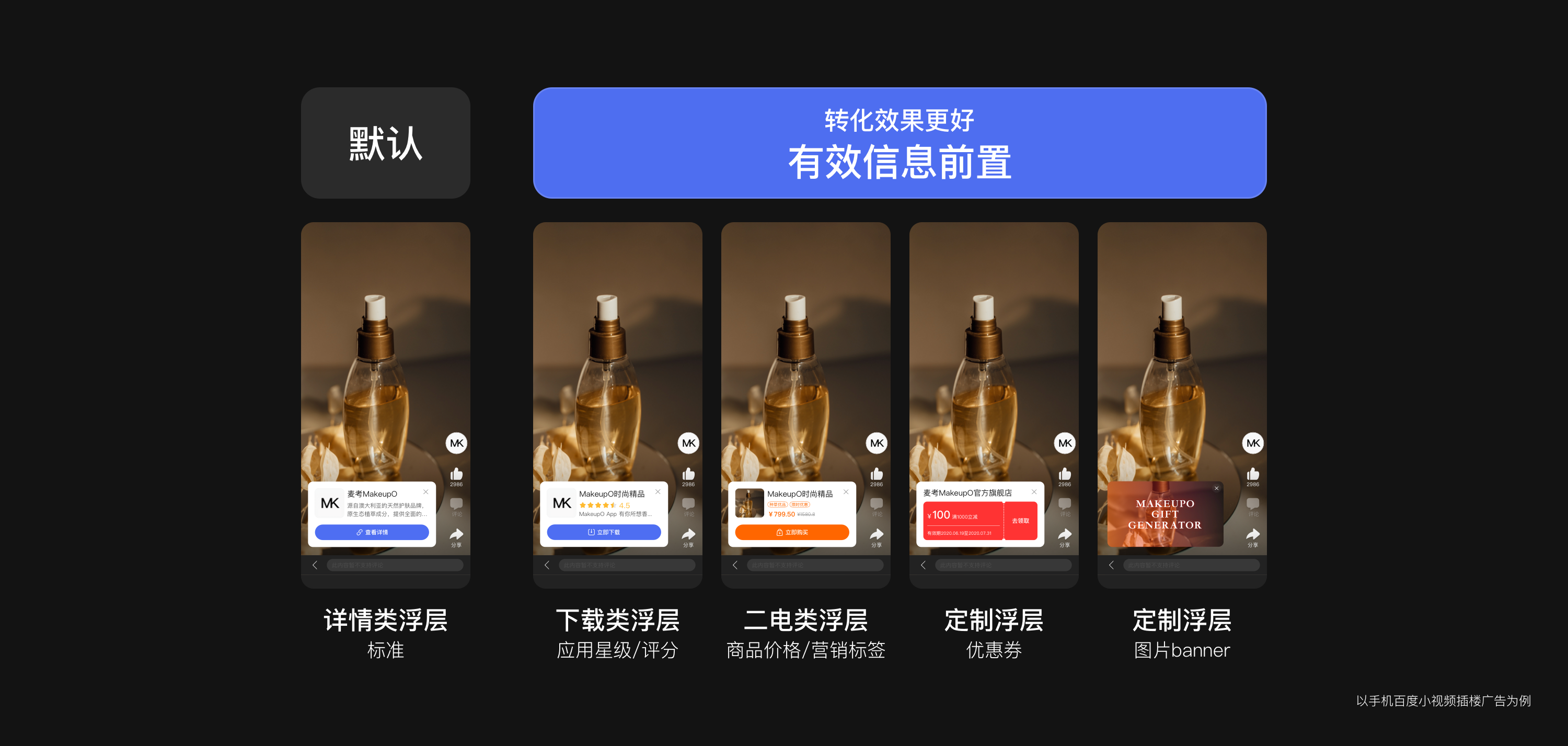
增加增益信息或前置落地页信息,可以辅助转化决策
购买/转化一定是需要足够的信息积累信任感才能达成的,在前卡适当的增加卖点信息能够更好的帮助用户决策。针对下载类广告可增加评分与星级,二电类广告可以增加价格信息,甚至可以前置优惠劵、图片banner等信息,均能实现转化的正向提升。

02/ 转化前置:
缩短转化路径,可以帮助转化行为更便捷的达成
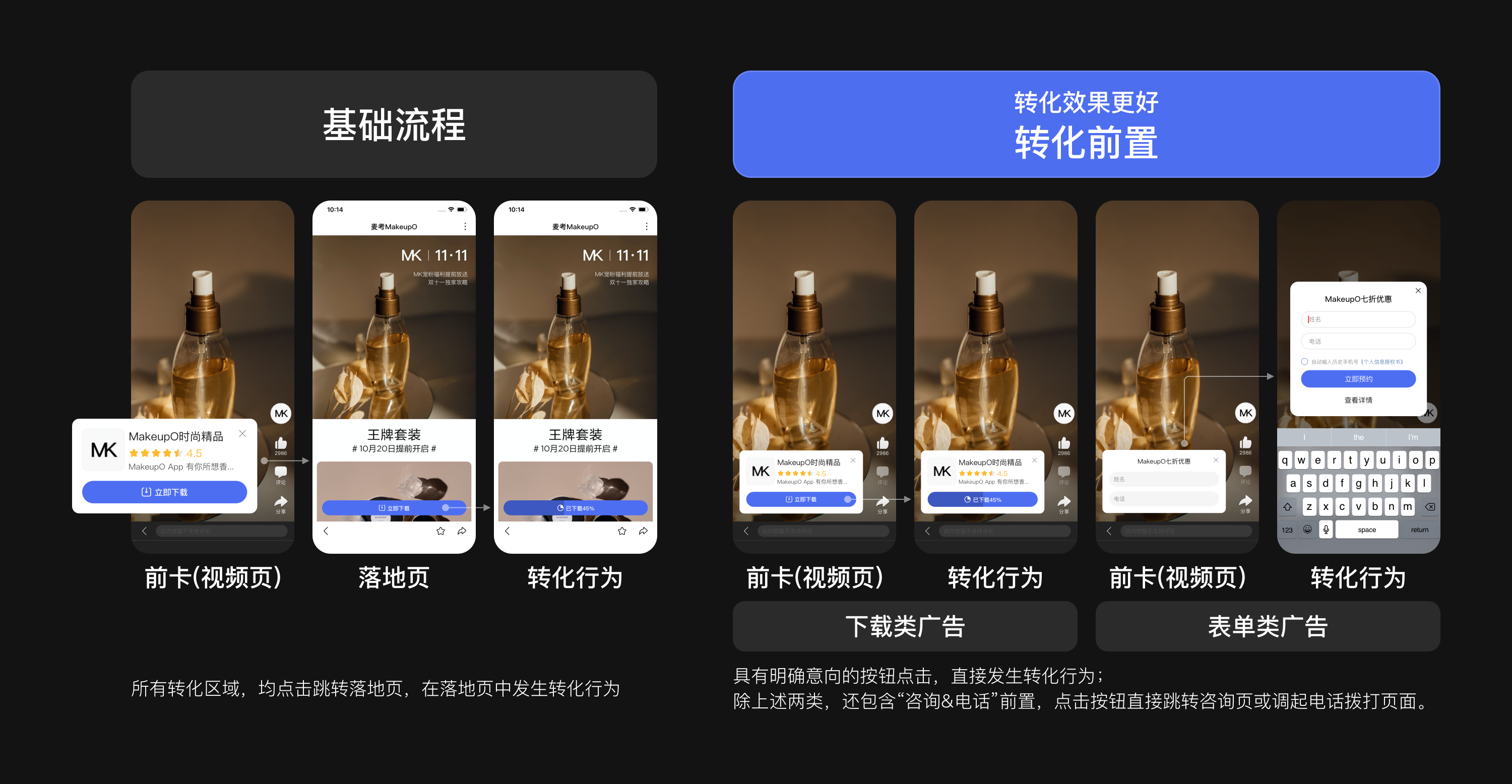
在信任感积累与阶段性的增强都达成的时候,在当前转化对比跳转落地页再进行转化,链路更短,用户流失概率更小。比起实验尝试,更像是延迟增强的基础能力配置。
首先,我们针对表单/咨询/电话/安卓下载都进行了转化前置,具有用户明确意向的按钮点击会直接在当前进行反馈。

除了直接将操作前置外,针对不同细分场景的需求,还可以通过交互形态的优化在感官上缩短路径。
这里以百度的视频MAX广告为例,我们针对重落地页的商家,将MAX首屏(视频页)与H5落地页的关系变拼接结构为双层结构,通过浮层面板承载落地页,延时自动弹出,强引导下方内容,激发用户上滑浏览兴趣,解决了落地页隐藏较深,转化链路过长的问题,同时增加了落地页曝光从而提升转化。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
常规工作中,需求往往由PM发起,UE团队到底如何跟PM、FE等团队成员协同,达成目标共识,是我们值得讨论的。

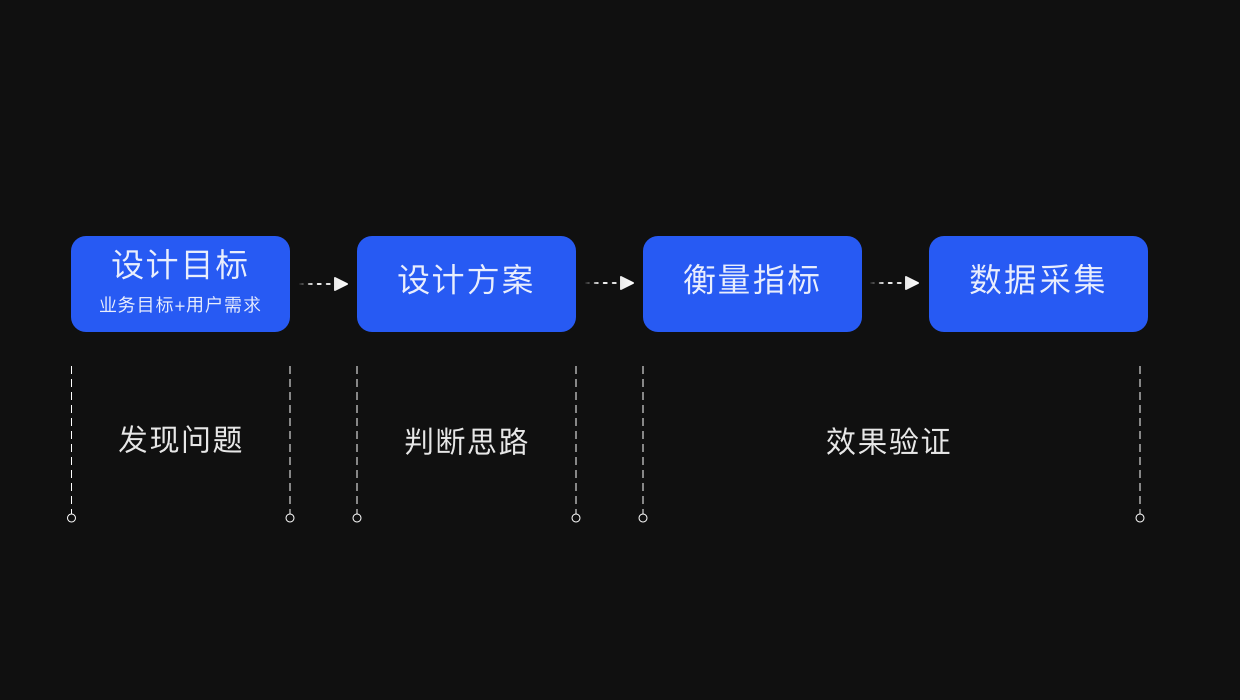
因此建立一套科学的模型,通过对目标的设定来倒推过程,结合定性和定量研究,与项目组就目标可以达成共识,并且更加准确的反应出产品目标中的用户体验质量,这套模型就是GSM模型。
///
GSM模型的简介与定义
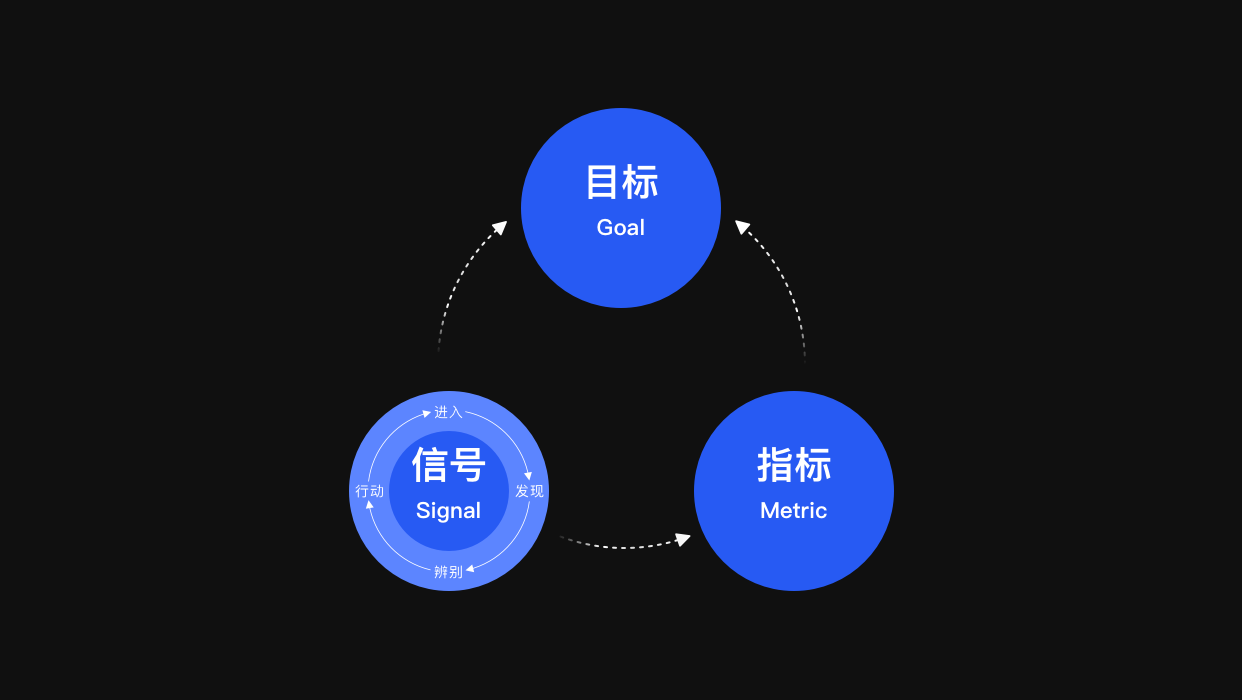
“GSM”是Google提出的一种自上而下度量用户行为的方法,通常用于衡量产品/项目目标的实现程度。通过对目标的设定来倒推过程,精准设定指标体系的一种量化研究方法。适用于产品设计中的各个角色。

目标:需要解决的问题,通过对产品(项目)目标拆解推导出用户体验目标,体验目标辅助产品目标达成;
信号:设计目标实现后所产生出的现象,设计目标是信号的必要条件;
指标:是对用户现象的量化,也就是信号所得出的可衡量的数据化现象。
///
GSM模型的使用场景
GSM模型可适用于产品设计中的各个角色,对交互设计师尤为重要,交互设计师作为连接产品、用户、设计的中间一环,不断在业务和体验之间博弈,寻找平衡点。

通过GSM模型对产品目标进行分析,结合业务目标与用户需求,找到改进机会点,在设计中帮我们斧正设计思路,对方案不断优化,上线后进行方案效果回收。
GSM模型带来的价值
综上所述,GSM模型基于项目目标,找出设计目标。并且可以辨别设计的优良。
///
GSM模型的具体实施步骤

通过对目标的设定来倒推过程,并精准设定指标体系。
| step 1 识别并明确目标(Goal)
业务目标、用户目标、设计目标是什么?
用户要完成什么任务?我们希望他们按照什么路线走?希望他们执行什么操作?

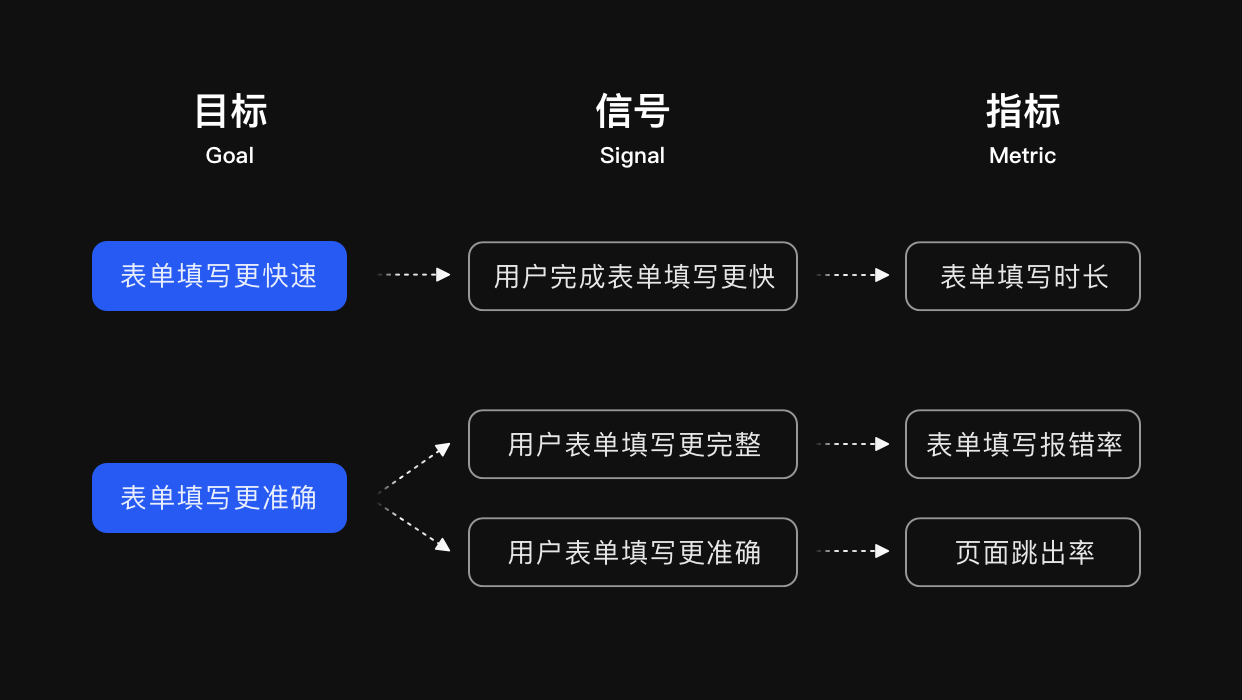
这里以手机百度APP智能小程序业务端——创建小程序表单项目改版为例,提高表单审核通过率是整个项目目标,通过拆分项目,设计目标为表单填写更快速和表单填写更准确。通过确定设计目标继续推到用户表现。
| step 2 推导目标对应的表现(Signal)
什么用户行为/态度指示了目标达成?什么样的感受与目标失败/成功相关?

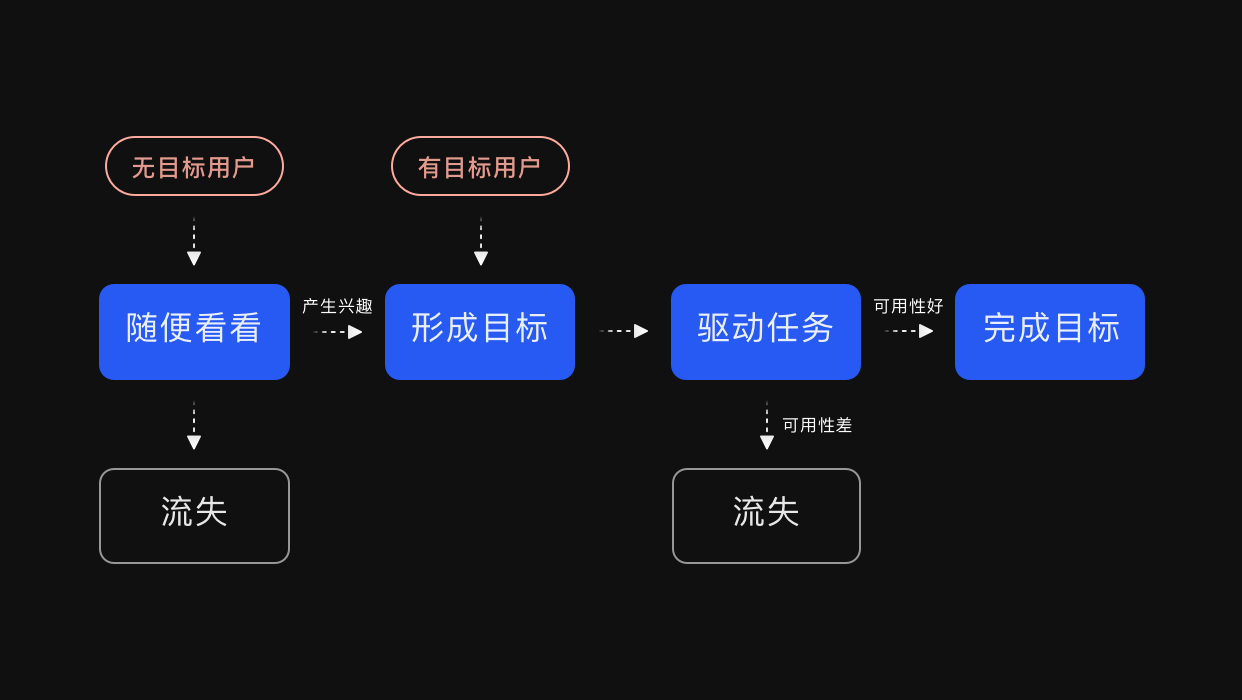
从目标——信号可以是一对多的关系,根据用 户行为在不同的行为阶段会有不同的信号表现,以用户不同阶段观测用户的不同行为表现。
进入 —— 通过各种途径进入页面
发现 —— 在该页面中浏览、查找自己所需要的信息
辨别 —— 然后通过图片、标题等内容以及设计形式来识别有效信息
行动 —— 找到后用户想了解详情,点击链接进入
这里还以手机百度APP智能小程序业务端——创建小程序表单项目改版为例,将设计目标转化为用户行为。

| step 3 找出关键的数据指标(Metric)
依照用户的行为表现,观测对应的数据指标,通过这些可量化、可衡量的数据指标进行数据分析并指导下一步的优化迭代。
1. 进入 —— 作为用户进入的页面,在这一步经常发生的问题是退出,往往会产生两个对应的指标
a. 作为用户在网站或APP的着陆页,用户离开为跳出
b. 非网站或APP的着陆页,用户离开为退出
往往,在这一行为中“跳出”指标可以衡量页面内容传达与用户目的匹配程度,是否符合用户的心理模型,这也是绝大多数网站首页最重要的数据指标之一。
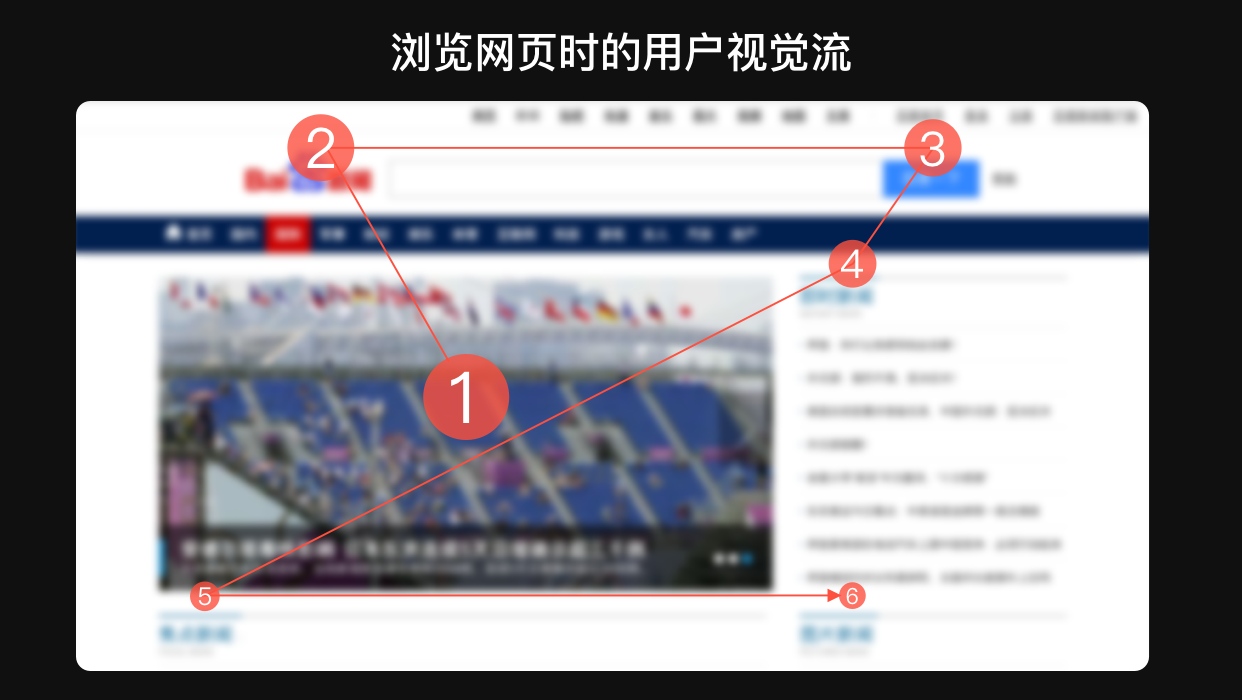
2. 发现 —— 用户来到页面中都要先浏览的过程
在这一步,设计师关注的问题是页面中的用户视觉流,关键信息能否被用户快速锁定。

关于识别性的指标,归纳出3点来进行衡量:
c.人均点击次数(适用特殊控件,如筛选器等)
4. 行动 —— 用户在站内内容的点击
在首页的分流数据中,作为设计师主要关注两个指标:
a.不同内容的点击占比
b.其后续路径中的目标转化质量

再次回到我们的工作案例中,根据用户行为表现拆分成数据指标。

综上所示,通过表单可视化、精准引导、组件升级的方式,完成项目与设计目标,最终改版成功。

///
结语
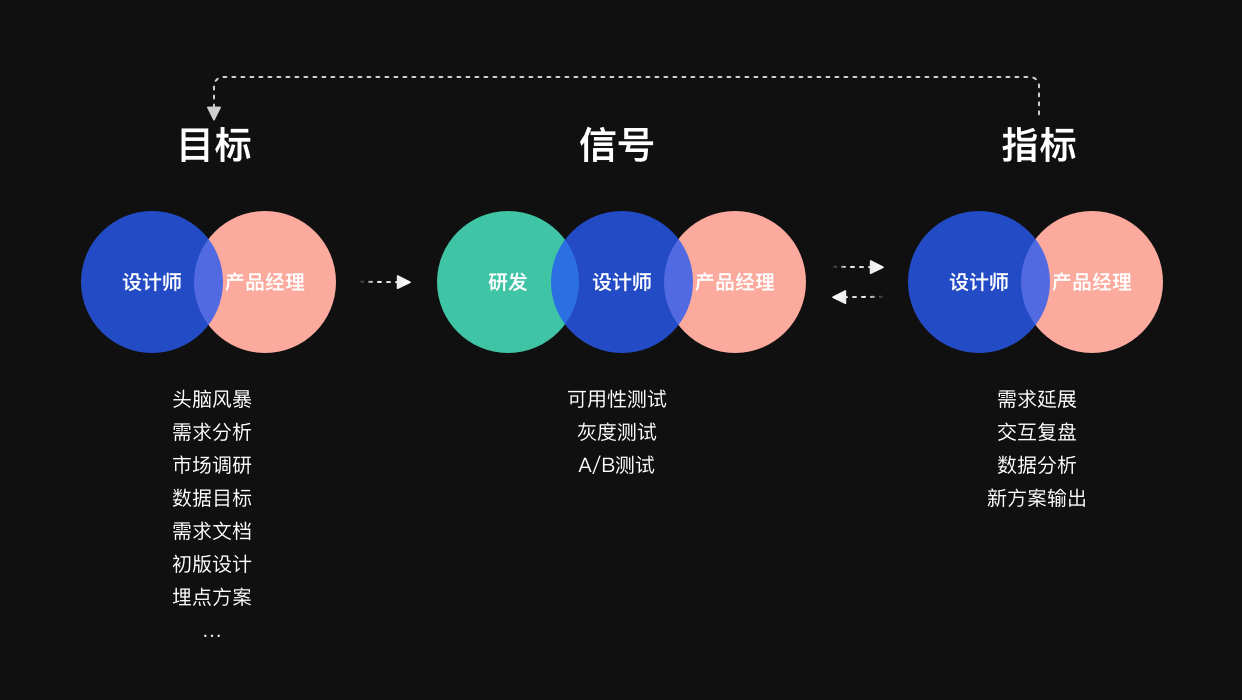
GSM模型是一种综合数据验证模型,在使用过程中可以结合头脑风暴、市场调研、可行性测试等方式共同使用。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
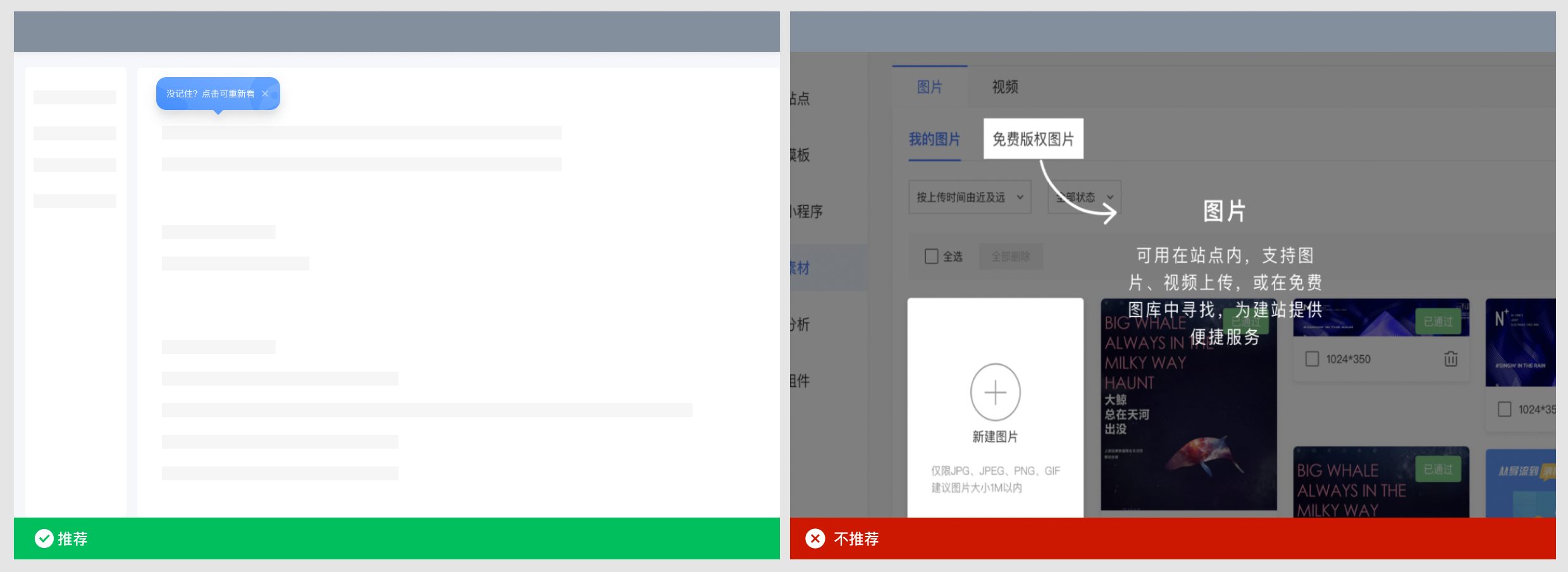
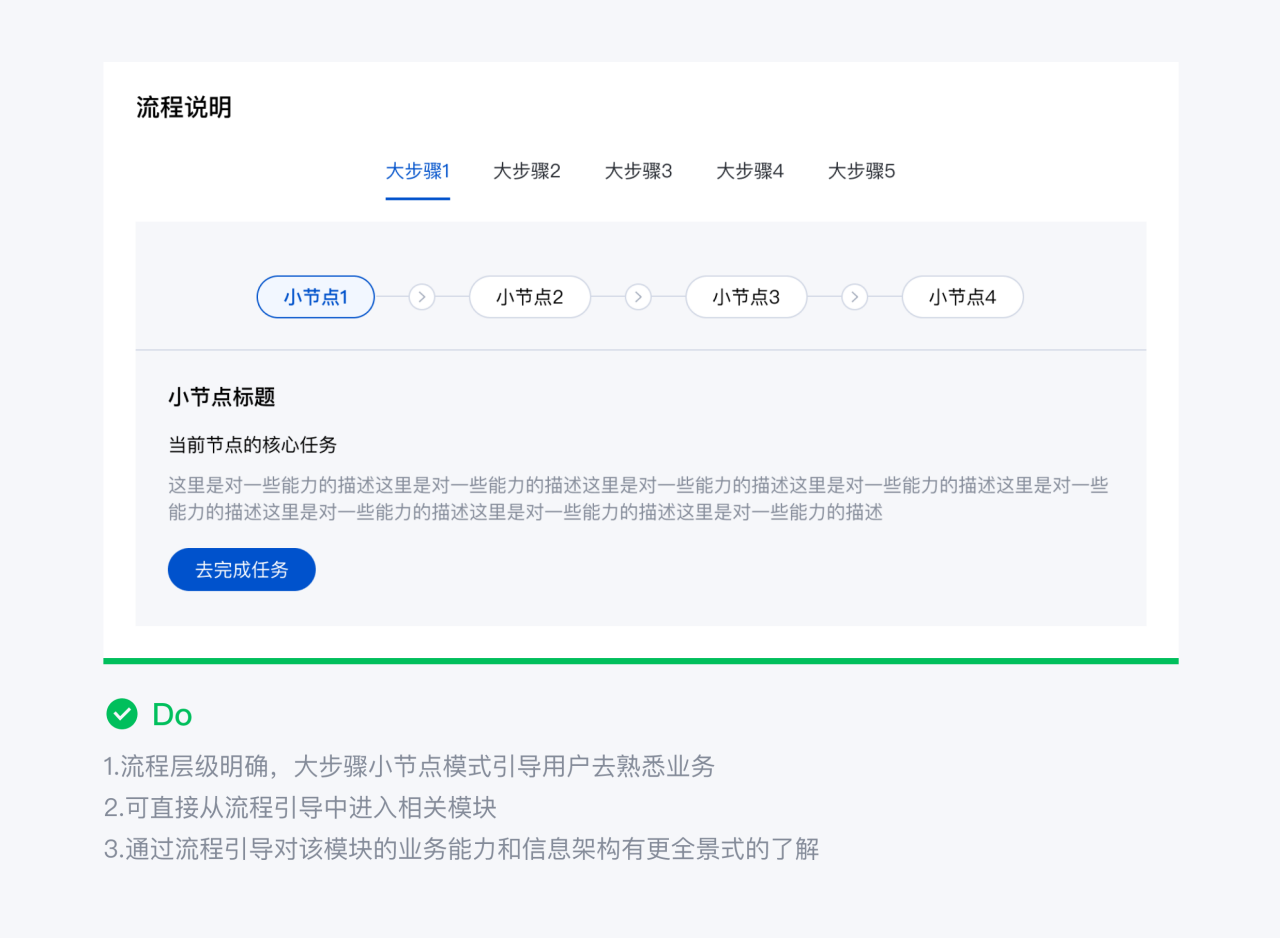
业务性强,内容复杂度高是To B产品的典型特征。新用户需要快速认知平台能力并顺利上手,老用户则需感知信息的变化、功能的拓展并迅速响应。体系化的帮助是通过在操作的不同阶段提供差异化的引导及反馈,助力用户在应用中成长。
通过大量的案例积累及系统调研,发现“帮助”并不是单一的某个功能,而是一种体系化的能力,需要通过不同手段来实现。概括来说就是“在产品使用不同阶段为用户提供恰当的提示与指引,通过组件的灵活应用及能力创新,帮助用户降低认知成本,提升操作效率。”
用户对产品的应用周期经历前、中、后三个阶段,每个阶段的设计目标都各不相同:操作前注重提升用户的全局认知,深化理解,助力精准触达;操作中助力提效,让用户知道做什么,怎么做;操作后明确反馈,帮助用户明确结果。

用户有新老之分,对系统的熟悉程度及应用诉求不同。因此针对不同用户各阶段的使用诉求进行场景化的拆分,提供差异化帮助。
我们到陌生的地方会找导视标识或者找人寻求帮助,新用户到平台内也会面临同样的困境,遇到问题无从下手时会寻找含有【帮助】【客服】字样的内容,那么帮助中心、智能助手这类有明显特性的功能则会成为用户遇到问题时的第一选择。通过业务思考及行业调研,以简洁、高效、情感化为目标最大化的发挥其属性优势,让用户在使用过程中更易理解和接受,平稳有效的帮助用户渡过新手期。
1、帮助中心
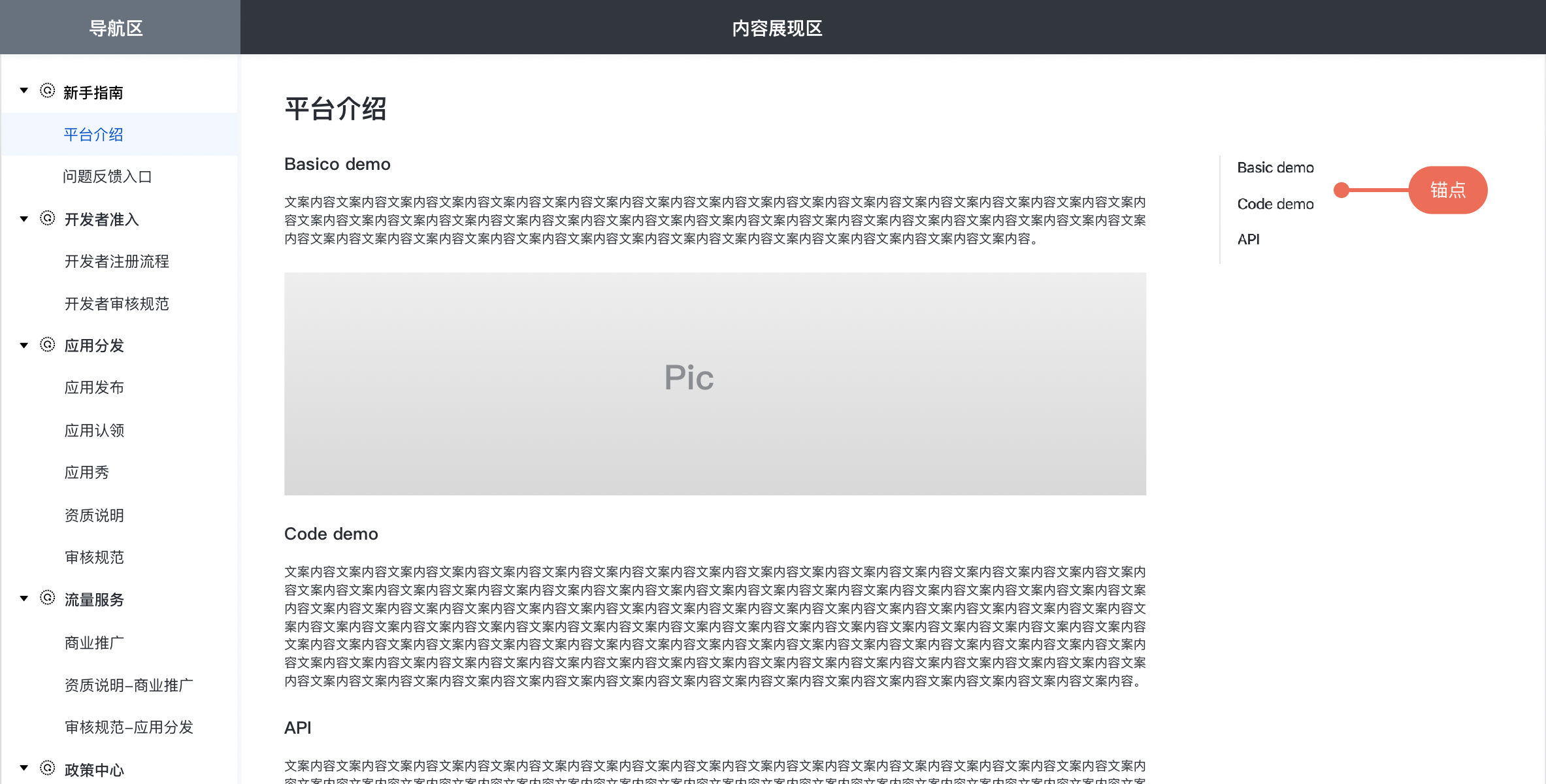
帮助中心,一个时常被忽略并被严重低估的功能。它是平台全量信息集合地,不仅能帮助用户系统了解平台概况,也能引导用户行为,树立品牌形象。为保证用户高效、便捷的获取帮助信息,在页面表现上需突出内容本身,忌过度装饰。从设计角度来看,一个好的帮助中心应该符合以下条件:框架简洁清晰、信息突出并辅以锚点定位。在框架设计上一般将页面分为导航区、内容展现区两部分,导航与帮助内容对应性强,层级简单,能让用户在短时间内了解平台能力构成;帮助文档内容一般复杂冗长,锚点定位可以充当文章大纲,辅助用户精准定位。

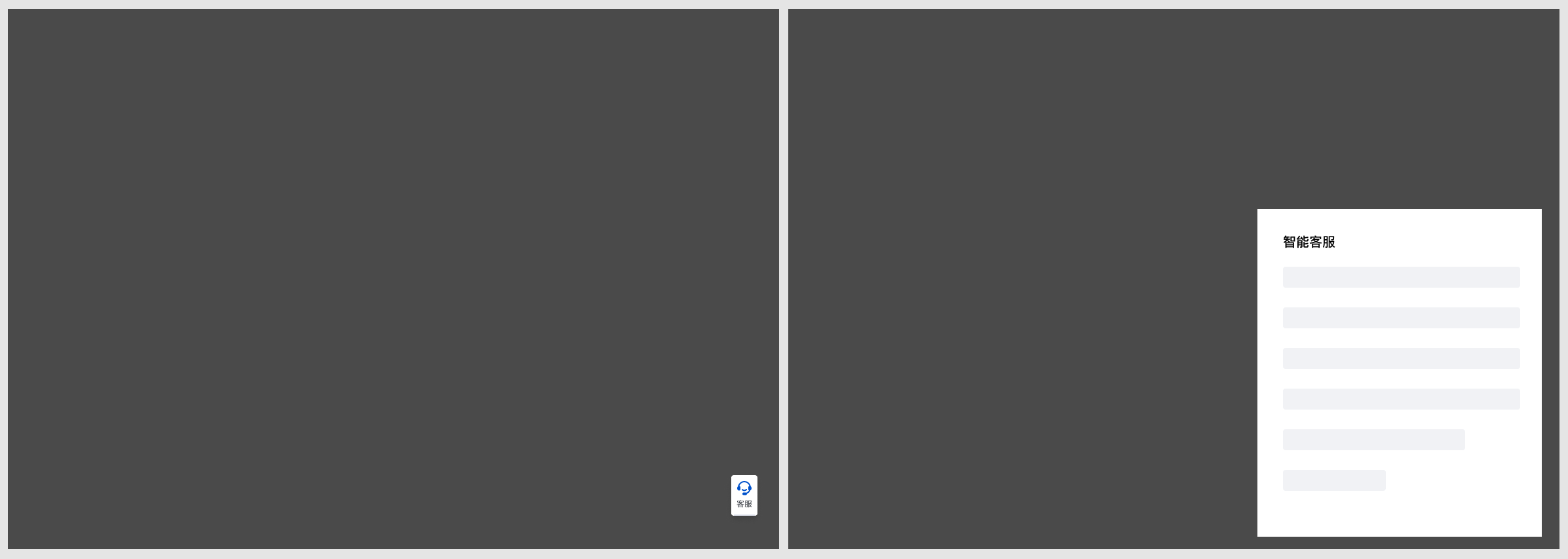
2、智能助手
通过内置的帮助和指导性说明来解答用户使用产品过程中遇到的简单、共性问题,降低人工客服响应成本。智能助手包含两部分:入口与悬浮窗口。入口一般悬浮于页面右下角,点击后触发悬浮窗口。

市面很多助手能力较单一,仅能机械处理通用问题,无法提供多样化帮助,很容易让人觉得是个没啥用的摆设,对它慢慢失去信任。为重新唤起用户的信任,需要在设计上注入一定的生命力,让用户觉得易接受、有选择、有温度,从而真正用起来。
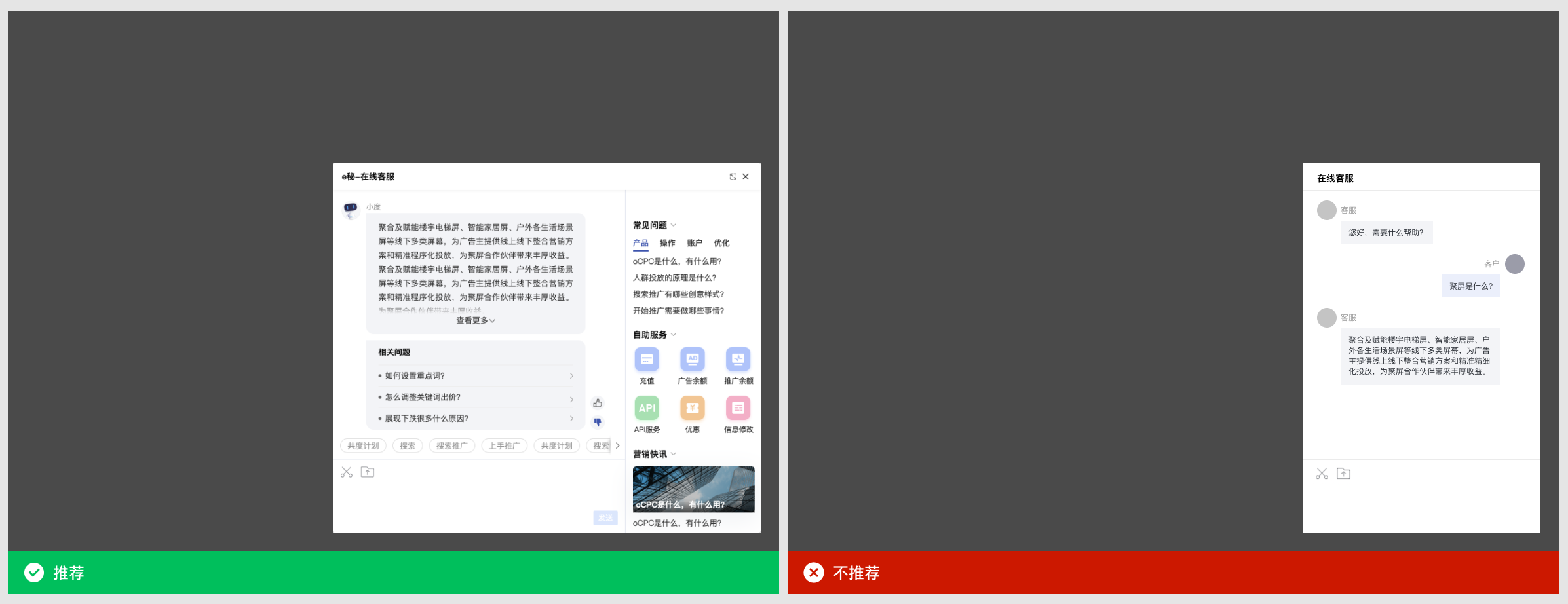
1)悬浮窗口能力多元化。作为承载智能助手核心能力的悬浮窗口,优化方向有以下三点:首先,智能助手与用户的交流不再局限于单纯的问答,而是根据账户属性向用户提供高频问题集合,并根据用户的回应拓展更多问题,提供多维化的帮助。这个主动性的帮助不仅让用户感受平台的温度,无形中也降低了用户的思考成本,更快的熟悉平台能力。
其次,每个问题旁边都提供“是否有用”的按钮供用户评判。此功能不仅为平台答案提供了优化空间,也强化了用户对平台建设的参与度,让助手与用户共同成长。
最后,对话窗口也可拓展辅助能力,例如常见问题、快讯、快捷入口等,为用户所想的同时也提供更便捷的站内流动通路。

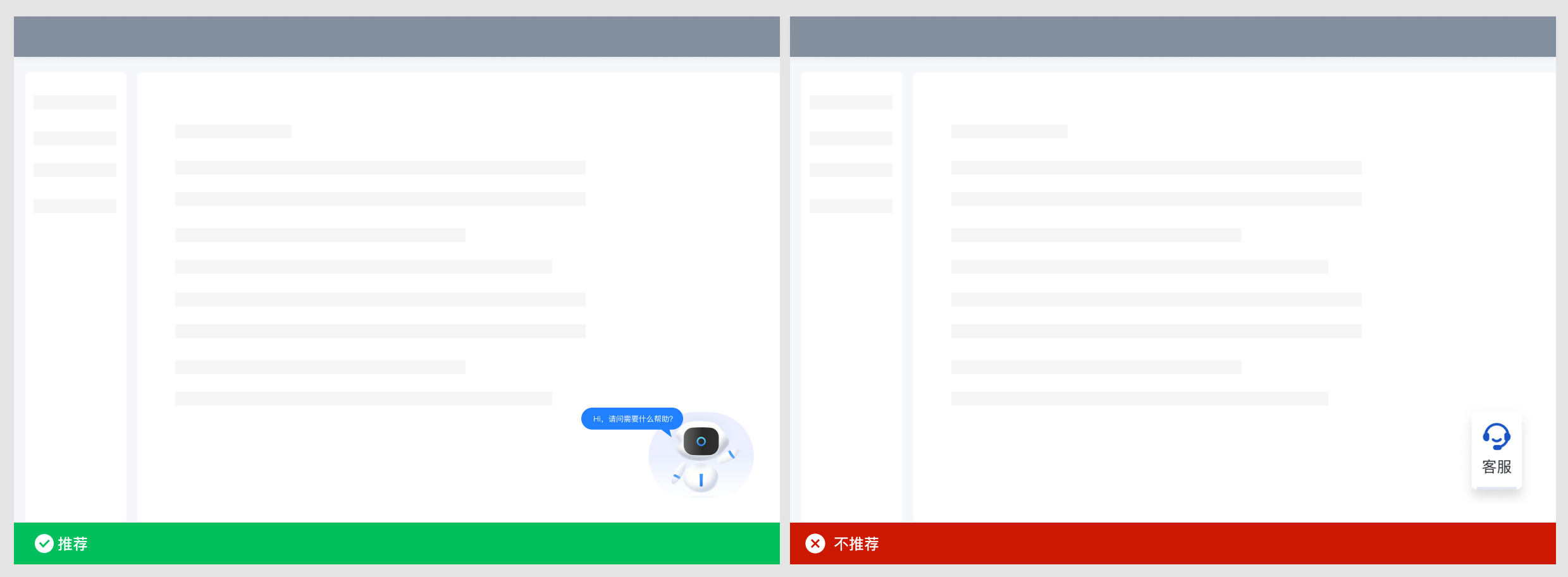
2)入口形象IP化、情感化。除了自身能力外,入口的设计则会提升功能的存在感,从而吸引用户的关注。首先品牌ip形象的植入会让入口更生动,在唤起用户注意的同时强化品牌印象。其次拟人化的主动问候能提升平台的亲切感,拉近与用户的距离。

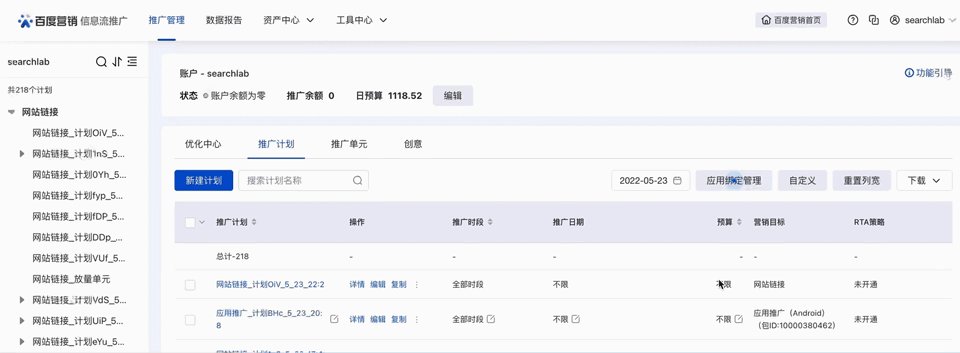
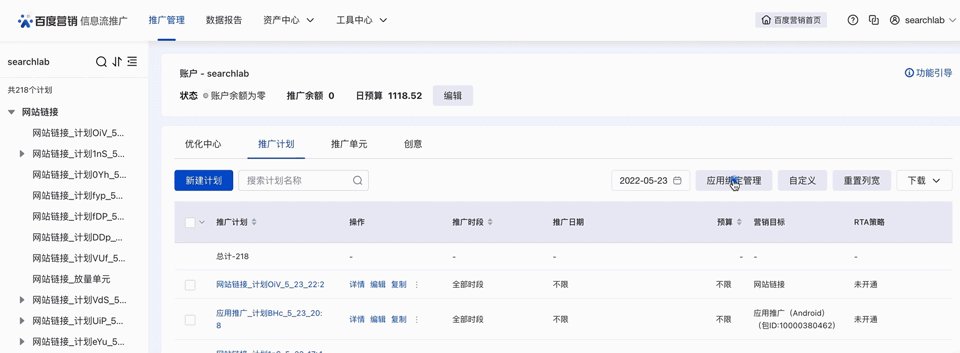
新用户对平台相对陌生,恰当的引导能让他们快速关注重点。老用户对平台的定位及能力相对熟悉,目标性更强,但在应用同时也抱有更高期待。因此恰当的引导能帮助他们快速了解平台变化并精准触达。作为产品设计者,也希望对用户行为进行有意识引导,让用户能发现、探索平台新能力,或能够按照我们的希望使用产品。公告弹窗、新手引导、全局提示这三类方法可帮助用户高效获取信息并助力精准触达。
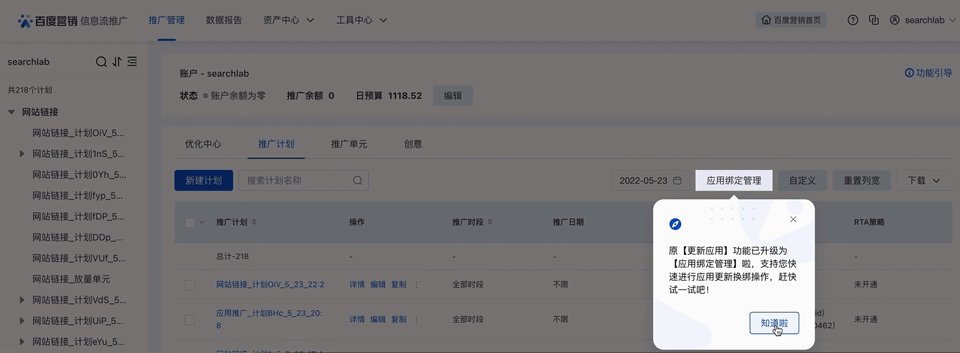
1、公告弹窗
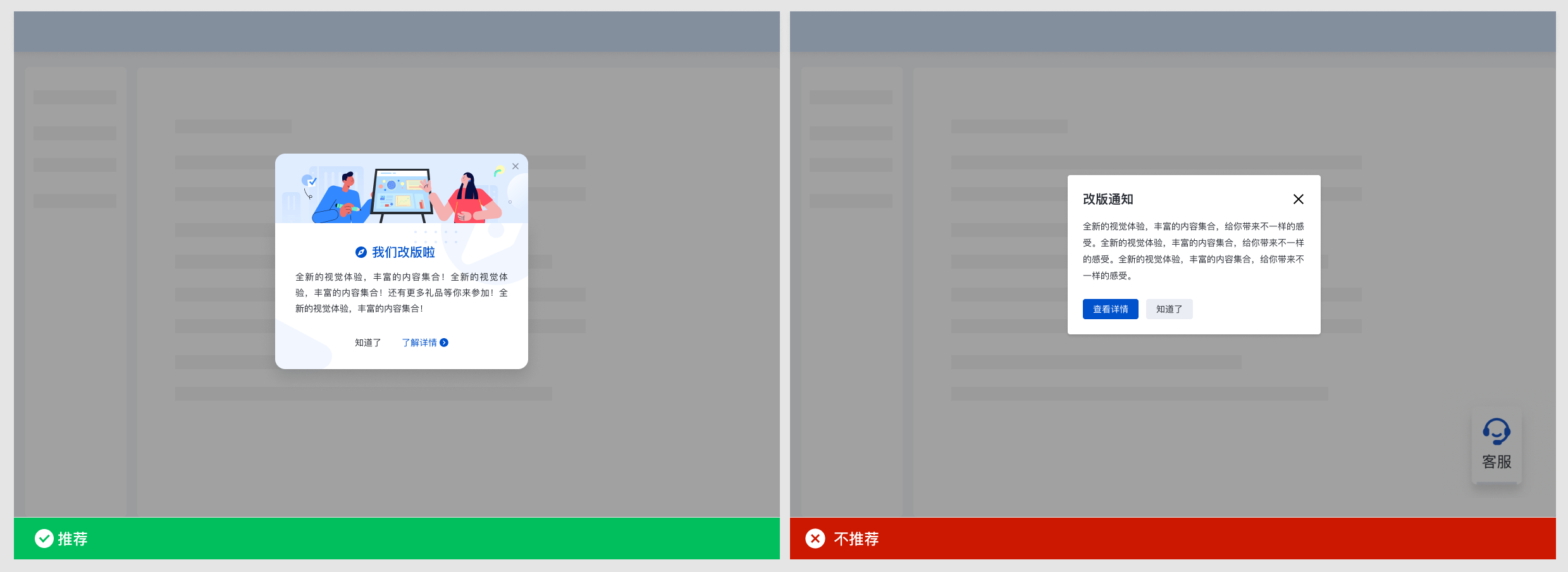
常用于系统升级告知,以模态弹窗表达,让用户聚焦当前内容并支持跳转了解详情。公告样式根据内容细分为三类:版本更新提示、重点升级告知、常规通告,不同类型需根据信息量多寡差异化表达。设计时可辅以插图或其他视觉元素烘托氛围,并在文案上注入情绪化的表达,从而提升用户的关注度。
1)「版本更新提示」承载简单介绍内容,让用户关注且快速获取变更信息。

2)「重点升级」当有若干重要功能更新或新增时,可用此形式突出重点。

重点内容露出建议2-4组为佳,弹窗宽度可根据内容适配。

3)「常规通告」常用于文案较多的场景。设计上需要弱化视觉氛围,突出内容本身。

2、引导类
针对局部功能升级的提示说明,一般与元素绑定关系较强,可让用户直观了解关注点,提升功能触达率。虽然此类引导轻量便捷,容易帮产品提升数据指标,但要注意适度应用。根据功能重要度、操作复杂度将引导总结为分步式、气泡、闪点、操作示意4类。
1)「分步式引导」常用于页面多个功能升级的引导组。当页面有多个升级点,直接平铺会让页面臃肿不聚焦。为了让用户高效获取信息,建议一次仅显示一条,通过「下一步」操作,逐步唤出剩余引导。为避免步骤过多导致用户疲劳,建议最多不超过5步。

2)「气泡式」相对轻量的引导,有足够的提示性但不影响其他功能操作。

3)「闪点提示」微辅助型提示,常与气泡引导配合使用。在需要关注的地方闪烁,点击闪点后唤出关联气泡提示。不对用户造成视觉干扰,又能引起一定的关注。

4)「操作示意」当无法用图文清晰描述操作路径时,以动态形式表达。

3、全局提示
重点信息的汇总或提示。此类提示完美融合于页面,醒目且对操作无干扰,用户可根据披露内容判断是否处理。通过警示、徽标的应用向用户传达信息的变化并提供快速触达的能力,无形中提升用户响应效率。
1)「警示」不同颜色的提示条。常作为前置提示存在于页面或模块顶部,为用户顺利操作提供指引性帮助。既不打断用户当前操作,又足够明显,一般需手动关闭或事件结束后自行消失。不同颜色属性不同:一般蓝色代表消息通知、绿色代表成功、橙色代表警示、红色代表错误或异常等情况。另外,也可作为反馈应用在一些需要明确指示的操作后场景,此处暂不展开讨论。

2)「徽标」形态各异的小红点。常出现在图标、按钮右上角的红色圆点、数字或文字,简单且醒目。表示内容更新或有待处理的信息,此类提示符合用户心智,无需教育就能向用户精准传达提示意图。

使用时注意无数字与有数字的应用场景。有数字的徽标给用户带来的心理压力会更大,也会更吸引用户注意力,同时需注意数字长度控制。
存在于操作的具体任务中,通过提示、推荐、预置信息等方式降低用户的认知及操作成本,提升填单效率。
1、文案提示
平铺在元素附近,对重点或复杂功能提供直观描述或建议。带有引导性的文案处理,会促进用户优化填写方案,输入更合适的内容。应用类型有三:重点提示、辅助说明、占位提示。重点提示与辅助说明使用户无需猜测;占位提示可使用户能够快速明确输入规则。因表达侧重不同,表单设计时三者搭配效果更佳。

2、工具提示
此类信息作为文本解释层级较低,无需直接展示。通过悬浮或点击元素触发对应说明,以气泡形式出现。触发式的展现既能避免非必要信息堆叠导致的页面臃肿,又能保证需要的时候有迹可循。

当一个系统背后的产品设计者考虑足够全面,能够预判用户的预期,那么它就能主动的给用户提供建议和帮助,甚至帮助用户自动执行一些任务,最大化减轻用户的决策压力。但值得注意的是,“智能化”需要一定的产品能力及丰富的数据作为支撑,设计时需结合实际情况应用。
1、信息预置
系统根据账户属性自动为用户预置内容。如下左图可见,仅需要填写一条内容,其他对用户利益无损的内容可通过预置选项来提升填单效率。

2、智能推荐
此类设计的前提是平台有足够的数据积累,通过大数据或业务特色为备选内容打标签建标识。常用的设计方法有两种-为用户提供可视化标签,助力用户快速决策;交互手段简化,由多信息录入变为直接选择,强化推荐内容展示性,从而降低操作中的思考和录入成本。
场景一:「帮助决策」
表单中有大量需要用户录入的字段,在无任何参考的情况下用户用于决策的时间及输入内容的合规性无疑对填单效率造成一定影响。下图可见推荐标签能帮用户提供方向及边界,辅助用户决策,降低思考成本。

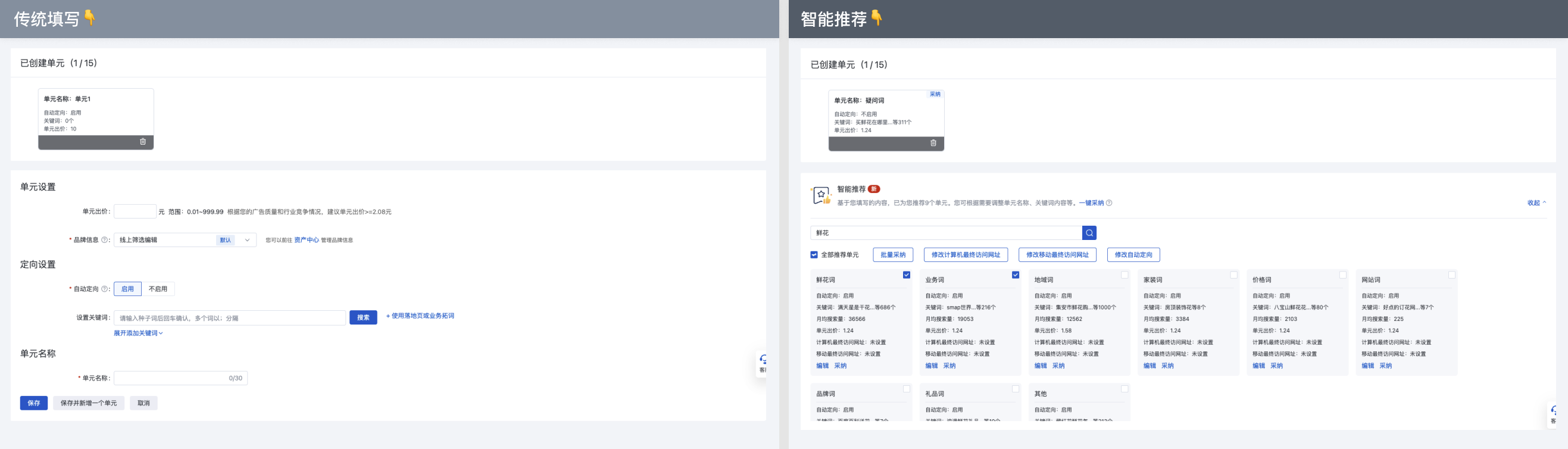
场景二:「提升填单效率」
以单元创建为例,传统路径如下:新建>填写表单>保存>再次新建>再次填写表单…以此往复。用户每建立一个单元均需要把同类型的内容填写一遍,耗时费力。而智能推荐将常规表单输入变为模版选择,仅需2步就可完成多个内容创建:输入关键词>选择模版。选择和浏览的成本远远低于数据的频繁输入,模版设计则通过简洁的样式及内容层次化的展现提升信息获取效率。通过路径及交互方式的转变,上线后数据反馈操作效率大幅提升。

3、预览能力
当操作过程较为复杂或结果难以预测时,可视化的预览可及时展现结果样式,方便用户实时调整,提升操作安全感。

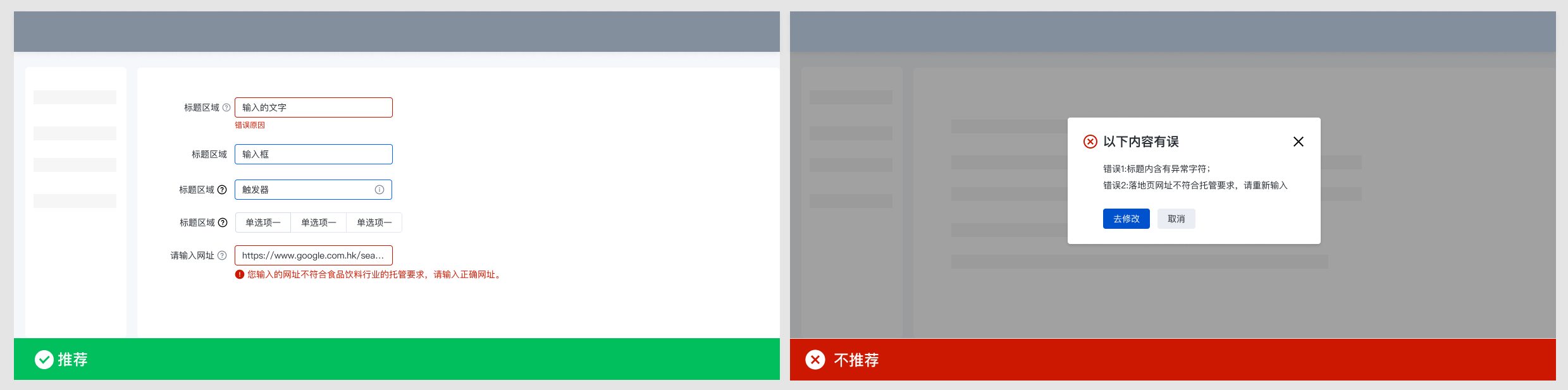
及时响应操作成果,将功能的运行情况、数据的对错反馈给用户,及时有效的帮助修复输入中的问题。常见的反馈有以下四类:toast、表单错误校验、模态弹窗、独占式页面,每种样式因干预强度不同而适用不同的场景。

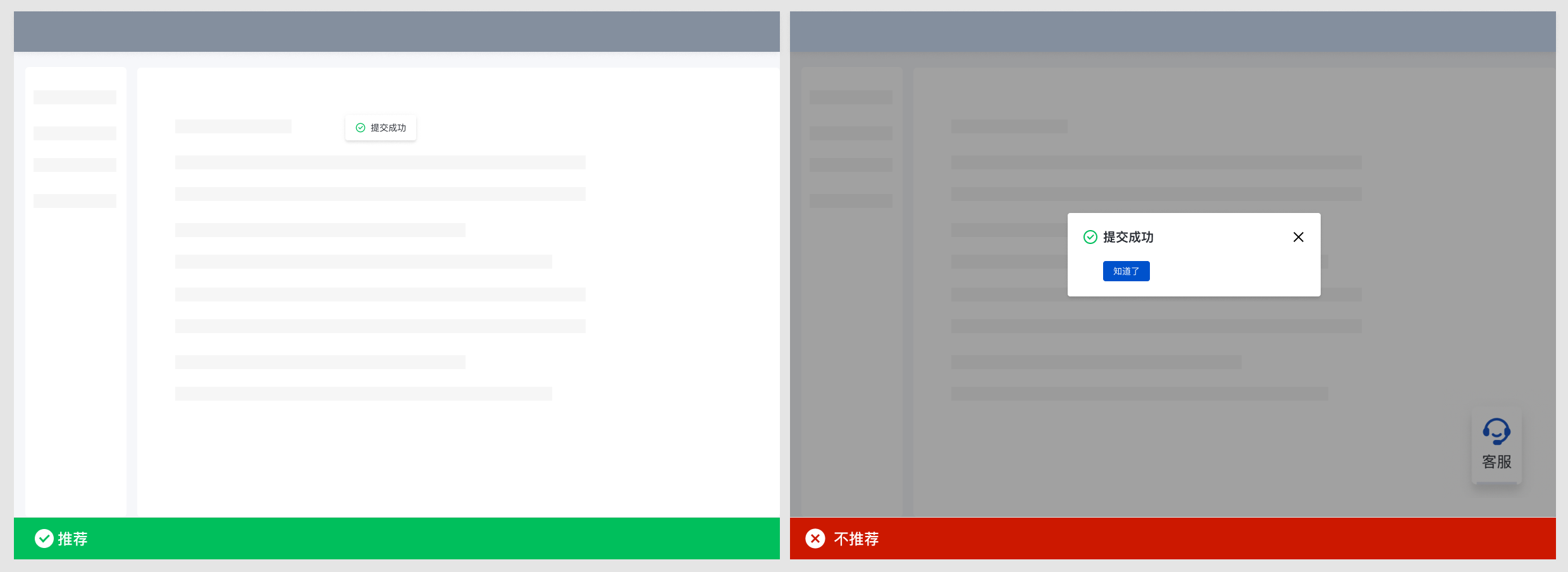
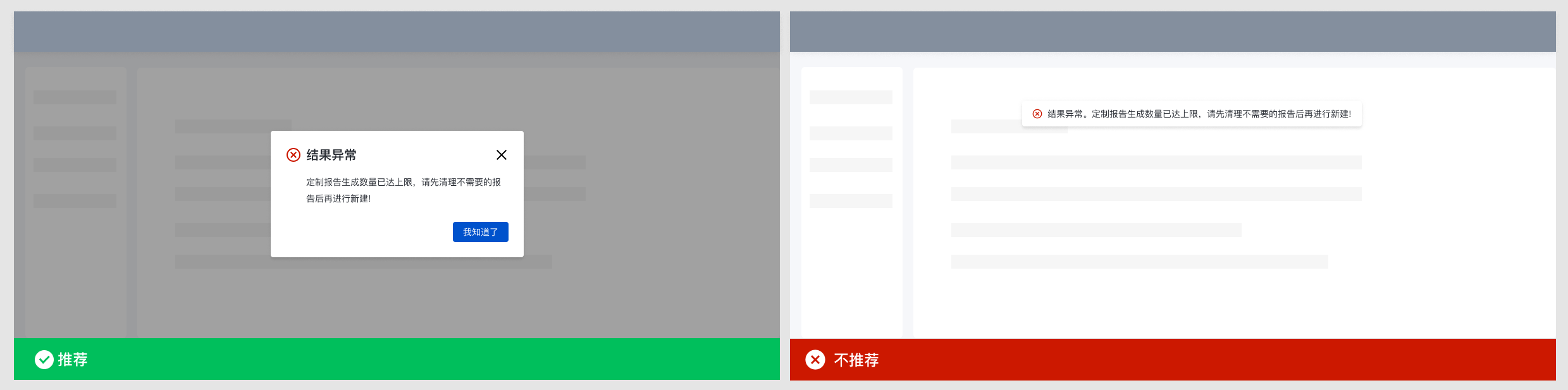
1、Toast:一般3s左右消失,因体积小、展示位置靠上、自动消失等特点时常被用户忽视。常用于操作结果、系统性等等无明确后续指引的反馈,例如“提交成功”、“操作失败”、“服务器无反应”。

2、错误校验:当表单出现输入错误时,按照就近原则在错误附近为用户展示明确的提示性消息,纠正和引导用户的输入内容。

3、弹窗提示:提示性和阻断性都很强,能够让用户聚焦信息本身。通常提示内容可为用户提供指向性引导,需要强关注。

4、独占式反馈:提交后页面切变为独立展示的页面级状态反馈。比弹窗的阻断性更强,信息获取更沉浸。在设计时建议搭配状态插图强化氛围,并提供操作按钮为用户提供通路。

帮助体系的出发点就是在尽量降低人为干预的基础上,减少用户在不同使用阶段中的刻意思考与寻找,从而提升操作的顺畅性及用户的认可度。综上就是在不同操作阶段可用到的设计方法,尽管有些手段并不起眼,但也正是这些点滴的聚集和系统的应用为用户带来无声的帮助,让B端产品使用体验变得高效且富有温度。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
设计师在接触一个新的业务领域时,会习惯性地通过竞品研究快速地了解行业,通过对比竞品快速地找到体验优化机会点。但B端产品具有专业性强、功能复杂度高和操作链路长的特点,即便有竞品可以对照,B端设计师也很难在短时间内深刻理解业务逻辑,做出超越性的设计。
应该如何去打破这个困局呢?除了深耕业务和修炼基本功外,本文尝试从预判设计、表达清晰、操作可控 三个方面提供了一些助力B端产品体验提升的小妙招。
在团队活动时,从搭档的一个眼神我们就能预判他接下来的动作,相互的默契配合能让我们顺利地完成任务,在产品设计中的预判设计也可以得到事半功倍的效果。
我们可以从历史记录、效果预知、智能辅助和行为惯性4个方面进行设计,辅助用户决策,提升操作效率。
1.历史记录
a.用户操作行为记录
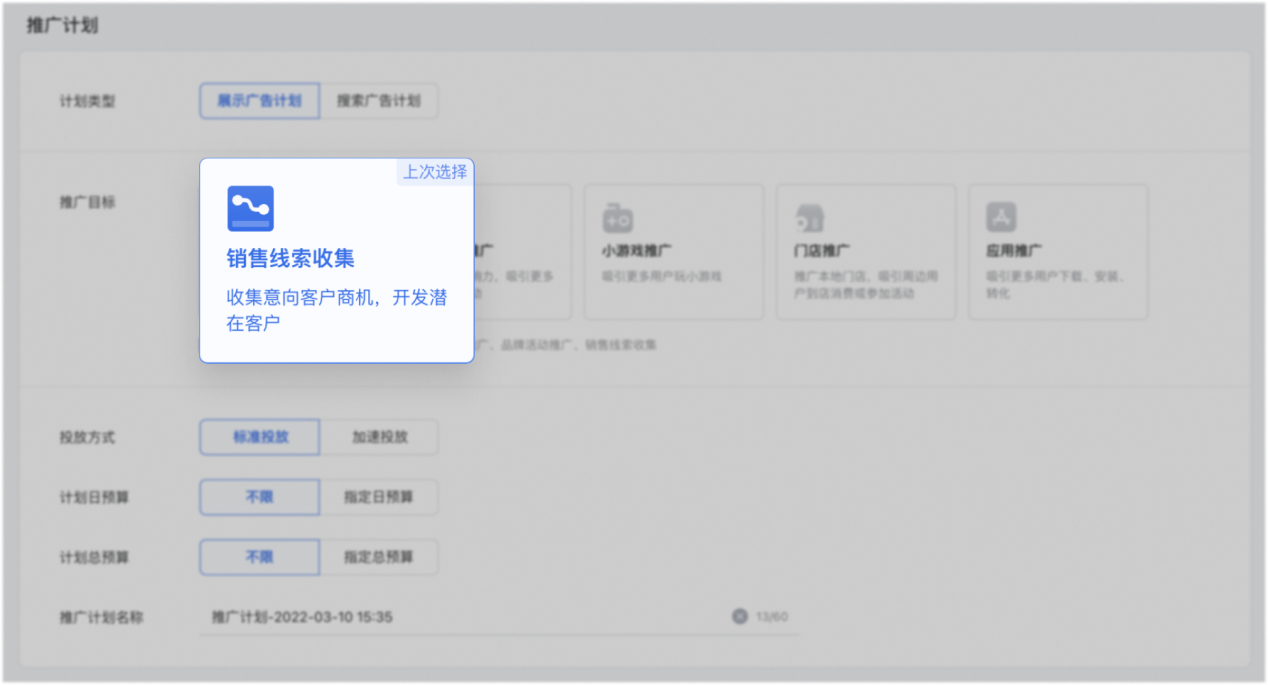
广告优化师通常会管理几十至上百个账号,需要在多个账号之间频繁切换去盯盘和新建广告,频繁的操作难免会造成信息遗忘和决策卡顿,从而会影响操作效率。在管理后台的设计中可以通过记录用户最近操作行为,恰合时宜地为用户提供帮助。
案例:在新建计划环节,标识出本账号上次的选择记录(最近一次的投放目标),辅助优化师快速做决策。

b.基于操作习惯的系统预测
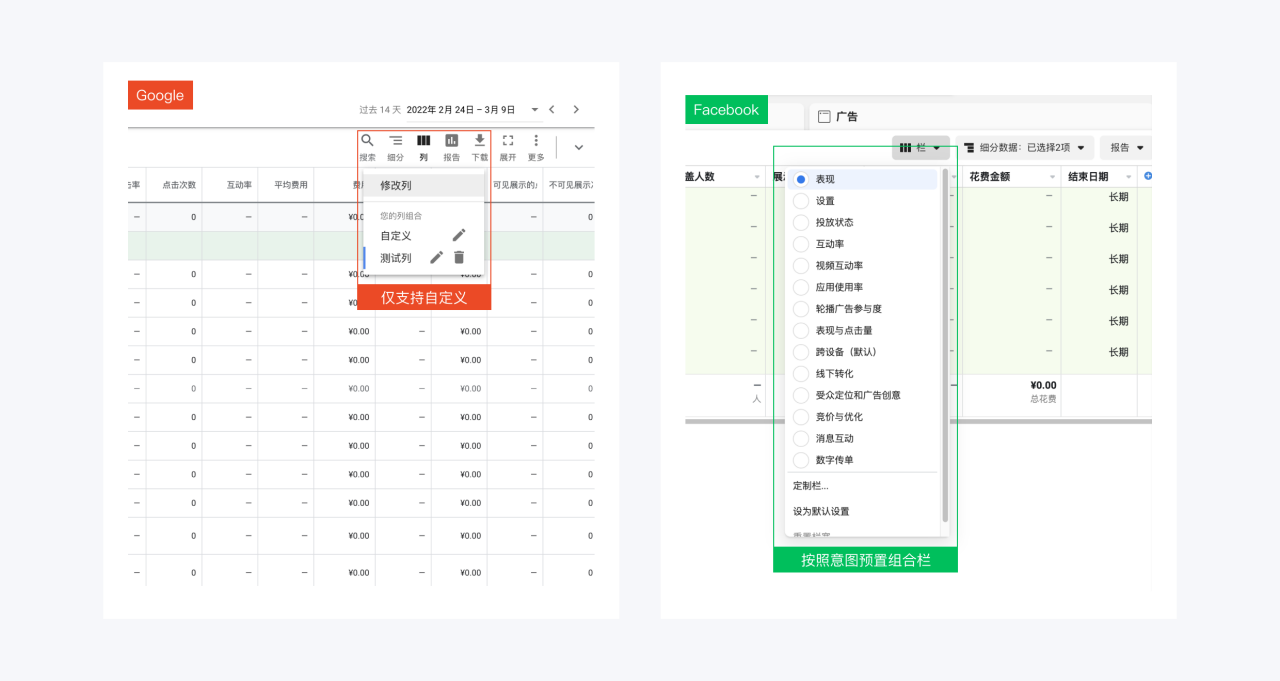
平台系统可基于个体操作习惯和大数据分析来预测用户需求,提供高概率的操作建议,给予用户贴心指导。
案例:针对广告平台表格信息密集,不易快速获取关键指标的问题,Google提供了用户自定义栏,而Facebook的表格栏会根据用户列操作习惯和自定义栏行为进行大数据分析,预置一些高频意图的组合栏,一键切换即可查看关键指标,操作更便捷。

2.效果预知
a.效果预览
表单页对填写的物料内容进行映射,展示真实效果预览,降低用户心理的不确定性。
案例:在进行广告创意创建的过程中,优化师填写完标题和上传完物料后很难知道广告投放到手机端用户看的真实效果。而所见即所得的可视化编辑方法支持创意样式实时预览,可以辅助优化师更好地进行创意优化。

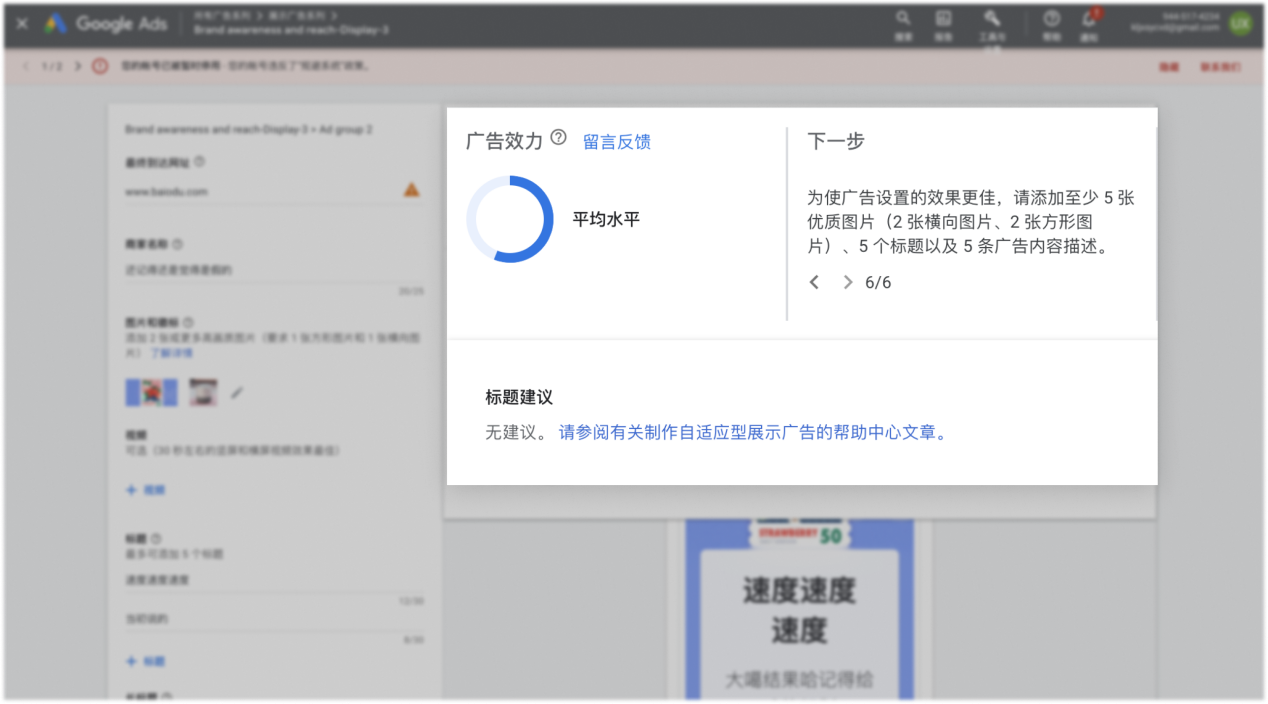
b.效益预估
针对一些需要效力评估的页面,平台通过预置好的算法对用户内容的表达及时给出估算值,给出建议,从而提高内容填写质量,降低填写的盲目性。
案例:Google广告平台在新建创意环节,对广告素材资源的组合方式和数量进行估算,呈现当前广告与高质量广告设置的差距,辅助用户进行高质量的广告制作。

3.智能辅助
用户在进行输入等操作时可以提供智能辅助,例如表单填写时对需要录入信息的区域提供辅助提示,通过自动补全或联想词来帮助用户快速录入信息,在保持用户的操作自由度的情况下提效。

4.行为惯性
在一些场景里,用户的行为具有很强的关联惯性,例如上班时间进到办公区域打开办公APP首要目的一般是打卡签到。通过梳理主线任务或整理用户体验地图可以挖掘出很多基于行为预判的设计机会点。
案例:预判用户在工作台内截屏后大概率是去反馈遇到的问题,适时将反馈入口透出,可以提高反馈的效率和用户体验。

现实生活中,在与他人交往时,清晰的表达尤为重要。同样是演讲,有的演讲者“词不达意”没有重点,或者内容晦涩难懂让听众感觉索然无味;而好的演讲者则会用场景化的方式将逻辑复杂的事情讲给听众,让听众有身临其境的画面感。
好的设计也应该是清晰好用的,能让用户沉浸其中轻松高效地完成自己的任务。
如何让用户通俗易懂地了解产品功能,并能快速上手?我们可以从功能易理解、内容强吸引和选择无负担三个方面来降低用户的操作门槛。
1.功能易理解
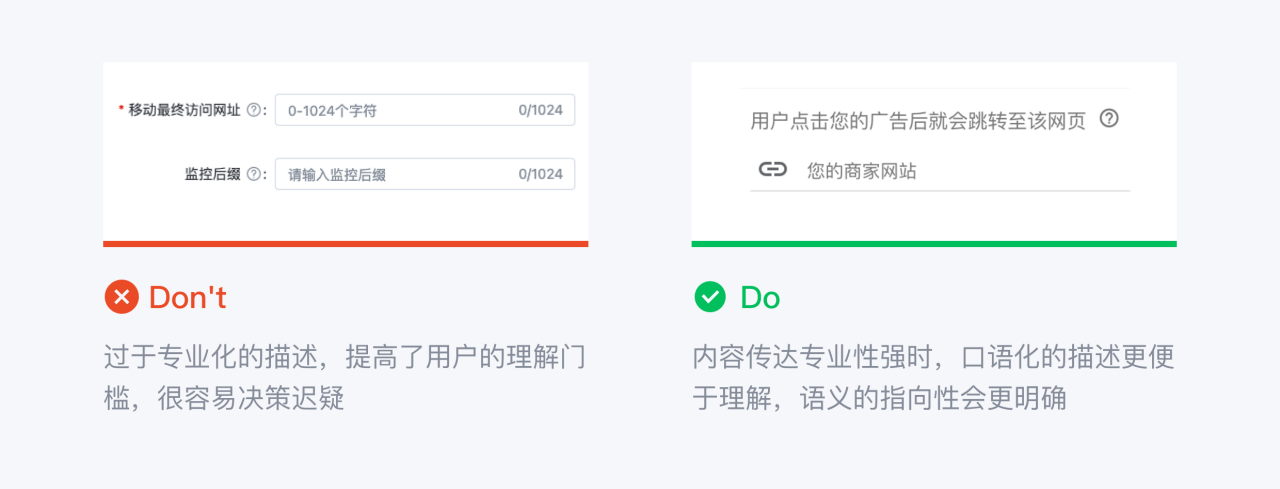
a.术语转换
将一些晦涩难懂的词汇转化表达方式,转化为更贴近用户视角的文案描述,传递细节感受;

b.信息有效展示
透过需求背后的真实意图分析和高效率的信息展示可以让用户更方便地获取更多信息,提升产品的服务效益。
案例:服务器预警平台从传统的表格形式优化成拓扑图。将所有的云服务器都抽象成一个个矩形,矩形的颜色代表服务器监控指标的状况。当方块颜色显示为黄色,则表示该云服务器内有监控指标出现了异常,这个时候目标用户就需要重点关注。

2.内容强吸引
对于老用户来说,从之前习惯的平台迁移到新的平台一般会有很大的抵触心理。迁移前用户考虑的关键点包括:不迁移是否有影响?新平台有什么优势吗?迁移起来麻烦吗?
以百度营销客户中心迁移引导页方案为例,初期方案首屏只告诉用户平台升级了,但是不能快速了解到升级后的核心优势有哪些,同时迁移按钮设计得很弱,传达的信息是迁移可能会很麻烦,很容易让用户止步于此。
所以在进入迁移导流页面时,首屏首先要讲清楚新版平台的能力和迁移方式。对于当下想迁移的用户,明确迁移方式和入口;对于徘徊不定的用户,告知迁移后的好处并做好最后下线时间的提示。这些信息不仅能够消除用户迁移前关于成本的顾虑,也能吸引用户立即开始迁移行动。

3.选择无负担
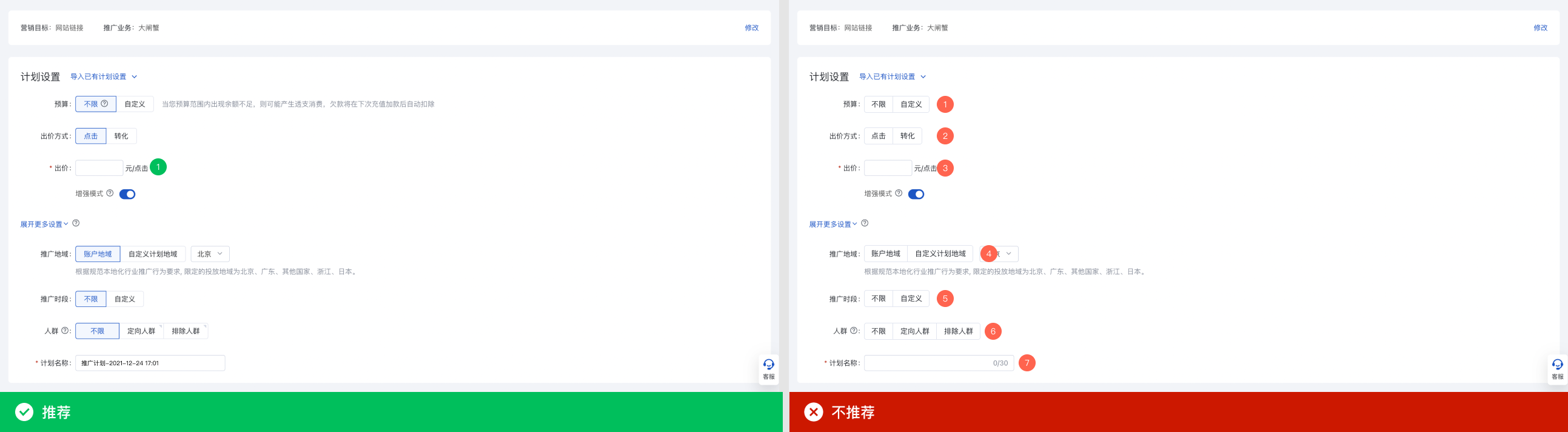
B端产品操作链路通常比较长,用户很容易迷失其中。对于逻辑复杂的功能在做页面设计时需要突出主次和流程引导,尽可能提供一个主要触发的主按钮,让客户不用过多思考就知道模块和操作的隶属关系,降低认知的负担。

我们在执行任务时总是希望有过往经验可借鉴,如果事情按照自己的预期发展了会觉得很踏实有可控感。同理,用户在操作一个系统界面时也会有类似的心理变化,对于自己熟悉的功能希望主动权在自己手里,能复用之前的经验无需额外的学习成本;对自己不熟悉的功能希望有及时的引导,能很快地上手并能掌握主动权。
不可控的操作体验会让用户在使用过程中产生很强的挫败感,一旦有了这样的心理感受就很难被扭转。那如何保障体验的基线确保用户正向的感受呢?下面就结合操作一致性和明确指引性两方面进行说明。
1.操作一致性
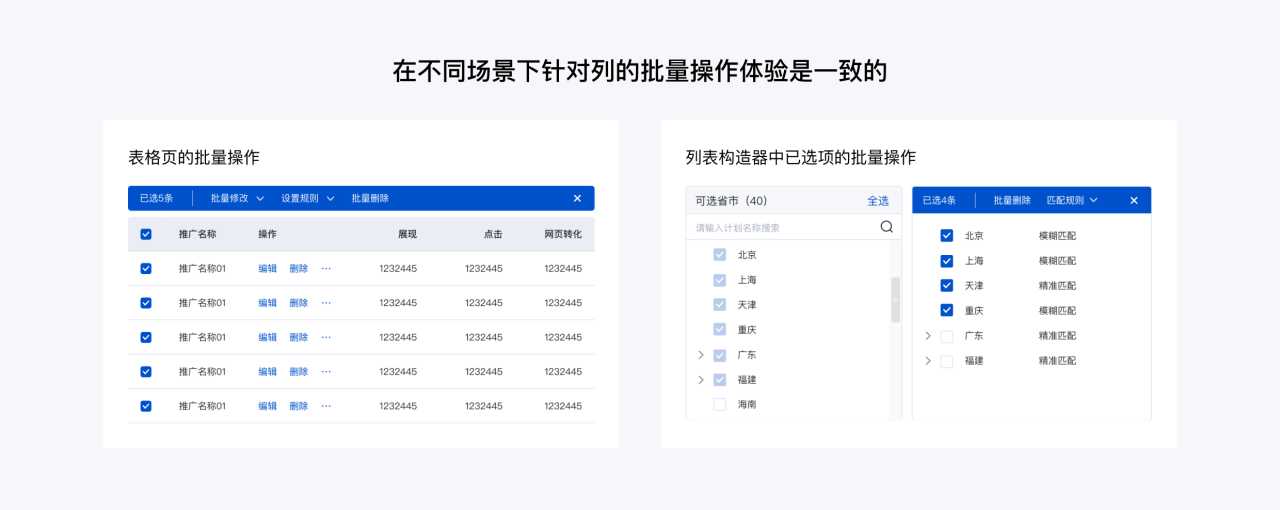
针对同类型的功能,在交互设计上要尽可能地保持逻辑对齐,保证平台的一致性同时降低用户的学习成本。一致性设计对产研提效也有很大的益处。
案例:下例中的批量操作项的逻辑,都是通过选中复选框之后在模块上方展示批量操作栏且支持一键关闭。这样该平台的用户无论在任何场景下只要注意到复选框就对批量操作功能有了预期,没有额外的学习成本。

2.明确指引性
对于复杂的使⽤流程,最好能够在客户使⽤的过程中建立统一的指引,引导客户⼀步步完成操作,从而提高任务的完成率,促成业务目标达成。
案例:当一个平台需要用户完成的任务繁多且流程性强时,需要把所有的核心任务按照层级进行呈现,并作为一个固定模块展示在醒目位置。这样用户既可全局视角理解业务又能作为功能入口快速触达。

B端业务中,交互设计的核心在于为特定场景设计择优的行为路径;通过分析用户当前所处的阶段和场景来判断此刻遇到的关键问题。针对不同的问题去选择对应的解决策略,例如对于新手来说降门槛会是首要任务,对于熟手来说操作的效率会显得更为重要。结合预判设计、表达清晰、操作可控三个维度的案例可以让我们在对业务理解有限的情况下,产品设计能有更多思考角度,也能有更明确的设计主张。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
随着媒体发展,商业广告和产品运营活动设计中,五花八门的创意层出不穷,那么如何衡量商业广告和产品运营活动设计的创意质量,如何向受众准确的传播产品的理念,如何判断用户是否接收到了产品的理念,是设计中所面临的重要挑战。因此我们需要通过用户研究来对设计效果做出衡量,在广告传播领域,针对品牌创意广告,有相对成熟的方法论实践,MEUX用研将通过本篇文章聚焦广告前测用户模型,分享该模型的指标体系及应用方式,为设计和研究工作提供借鉴思路。
一支广告片的诞生通常需要经过一个漫长的阶段,从创意产生到初版动画广告,再到成片拍摄及投放,这其中的成本动辄几百到几千万。进行广告前测会为品牌营销节约大量资金,对沟通和广告创意的研究可以有效提升传播效果,避免拍摄出来的广告“自说自话”,而且在越早的阶段介入其产生的收益越大。
所以很多品牌会在初版广告成型时,会在消费者端进行测试,通过消费者对于广告的反馈和建议,来进一步修改和调整方案,最终输出广告成片和投放市场。据凯度BrandZ统计,使用广告前测的品牌比未使用广告前测的品牌每500GRP(收视率)可多卖出180万单位,且长期品牌价值也在持续增长。


既然广告前测对于品牌如此之重要,那么我们要如何衡量广告创意的好坏以及如何完善和修改呢?接下来跟大家介绍广告前测的用户研究框架:
通过三个关键维度可对广告进行诊断:信息传递、广告穿透力、说服力。

· 维度一:信息传递
衡量广告成功与否的一大基石就是创意需要与品牌以及所要传递的信息紧密联系在一起。消费者的思维容量是有限的,所以只有最显著的最相关的信息才会被记住,因此我们要确保信息是故事线的核心或者是整支广告中最有趣的部分,这样才能使品牌/产品信息感知及记忆程度更加深刻。
信息传递通常可以问卷或访谈的方式,向消费者在提示状态下(以及无提示状态下)对信息的回忆状况来进行评估:
无提示印象:请您把这个广告的所有内容从头至尾,包括您所看到的、听到的,以及整个故事情节是如何串连起来的,都详细地描述一遍好吗?
提示后印象:这个广告留给你的关于这个品牌的印象中最深刻的是哪一个?广告还留给您其他什么关于品牌的印象吗?

· 维度二:广告穿透力
广告穿透力指标是由品牌关联度、喜欢程度、投入程度三个细分指标组成。品牌关联度是这支广告是否具有穿透力的基础,喜欢程度和投入程度则是好的广告的区隔点。

品牌关联度通过广告是不是吸引人,品牌是否能够让人记住,是否与品牌很好的连接来判定强弱,较强的品牌关联度是造就广告强大穿透力的基石;具体的实践通常使用问卷打分方法计算。
喜欢程度是通过这个广告是否使人愉悦,是否能够带动消费者的情绪来判定;具体的实践通常使用问卷打分方法计算。
而投入程度则通过是否激发了消费者的兴趣和投入感来判断,具体的实践通常使用面部编码(facial coding)方法计算,受访者越投入,面部表情对广告的反应就越多,可以直接通过受访者观看视频的面部表情来衡量他们的情感反应,针对不同的情绪(如惊讶、厌恶、微笑、傻笑等),会有各自的表达力曲线赋予不同的分值。
当我们得到品牌关联度、喜欢程度、投入程度三个维度分数之后,通过将分数拟合,得出广告穿透力指数(Brand impact Index)。
· 维度三:广告说服力
广告说服力由短期购买意向和长期品牌影响两个细分指标组成。
短期购买意向通过询问消费者广告对其考虑该产品的购买会产生怎样的影响来衡量,具体表现在价格考虑(Persuasion Price)、行动意愿(Call to Action)维度。长期品牌影响通过询问消费者看过广告后对于品牌的印象来衡量,具体表现在品牌吸引力(Brand Appeal)、品牌独特性(Distinctiveness)维度。

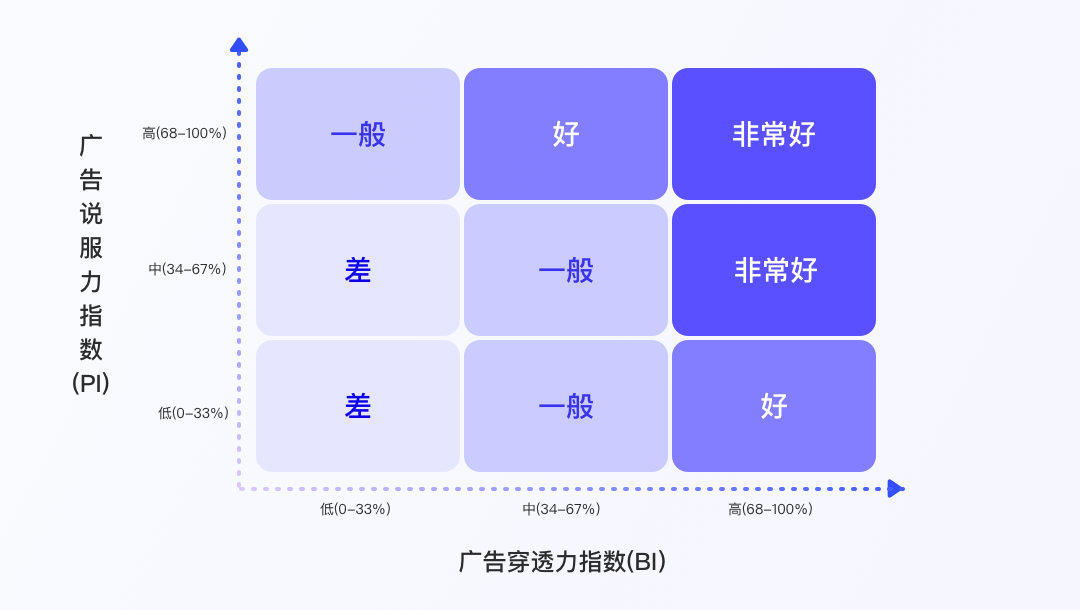
最后通过将分数拟合,得出综合的说服力指标(Persuasion Score)。
当我们得出广告穿透力指数(Brand impact Index)和说服力指标(Persuasion Score)之后要如何衡量呢?如何知道广告是否能够投放的标准呢?这时我们会将两个指标放入九宫格中进行验证,通常落在“非常好“区域的广告对于传播效果和市场份额均有较大的正面影响。

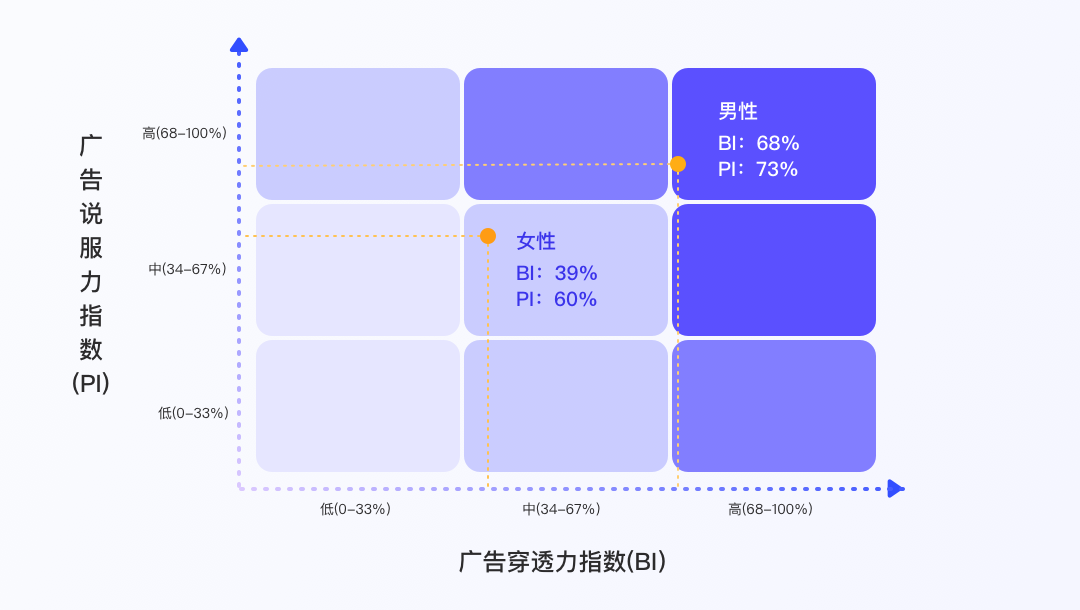
更进一步,我们也可以通过不同的细分人群来确定这个广告是否更受我们的目标人群(Target Audience)喜爱。例如某广告分别测试了不同性别的用户对于广告创意的反应,发现该广告在男性数值落在了“非常好“,但是女性数值落在了一般,这说明广告目前的创意对于女性消费者来说接受度比较低,仍然需要进一步改进。

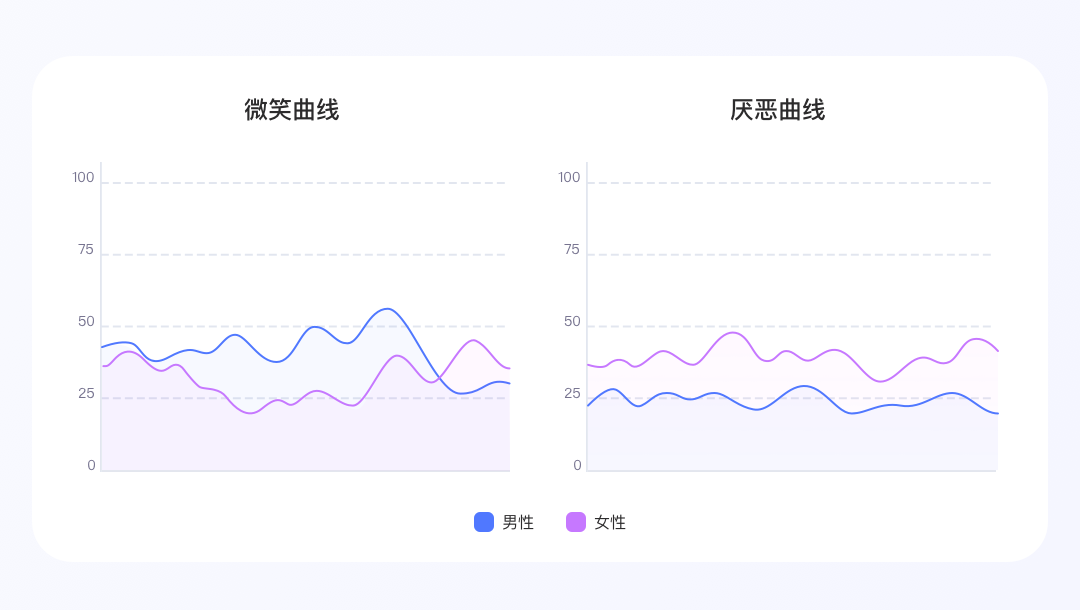
改进的方向可从各个细分维度当中寻找线索,比如在上述例子中分析发现,在投入程度的面部编码微笑曲线中(如左图),女性消费者对这支广告中产品的呈现方式不太能接受,会感到害羞,因此大部分微笑曲线低于男性消费者,而相对来说厌恶曲线(如右图)比较高,从而导致穿透力指数较低。

以上是广告创意前测指标方面的一些分享,这套方法论既可以成套使用在品牌视频广告创意中,也可以在其他的设计创意中酌情提取部分指标单独使用,我们也将秉持探索精神,随着调研目的、用户需求和市场发展变化不断迭代更新模型和方法论,更科学有效的提升设计和研究价值。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
刷刷手机看看今天又发生了什么热点大事,已经成为现代人茶余饭后消遣时间的主要方式,而搜索热点区别于其他社区类产品,最大的优势是能够把大家关注的事件始末及相关知识服务快速聚合起来,帮助用户更全面的掌握信息。设计师作为连接用户与信息之间的纽带,在项目实践中也进行了系列的设计探索,除助力平台高效聚合呈现信息外,并以更丰富的设计层次诠释热点,帮助用户更便捷的获取所需。

我们先要去了解用户是如何消费热点内容的,基于用户情景认知链路分析用户在事件消费的链路,可以分为三个重要节点:1.热点环境的感知;2.热点事件的理解;3.事件观点的产生。

结合用户的消费路径,我们将设计逻辑框架拆分为三个层级:
1.氛围背景层:分层呈现热度氛围,辅助用户感知热点环境;
2.信息内容层:精细化拼装管理,帮助用户理解热点事件;
3.功能互动层:轻互动玩法设计,激发用户参与抒发事件观点。

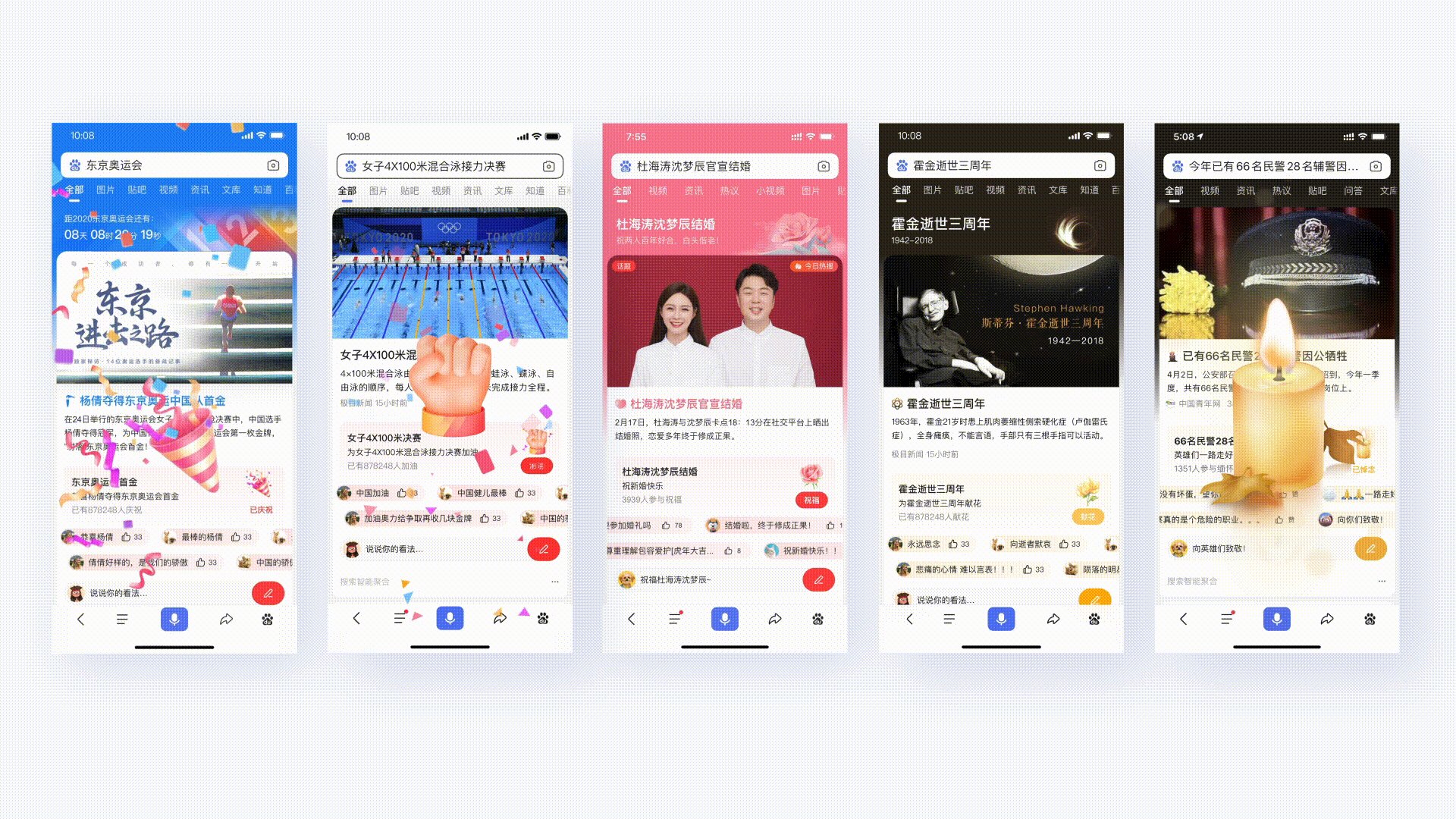
从氛围表现层面,助力用户更快速的辨别事件的热度及重要程度。设计师结合搜索热点使用场景以及业务时效性配置诉求,归类了两种设计表现层次:1.日常热度氛围 2. 大事件热度氛围
1)第一个层次:日常热度氛围
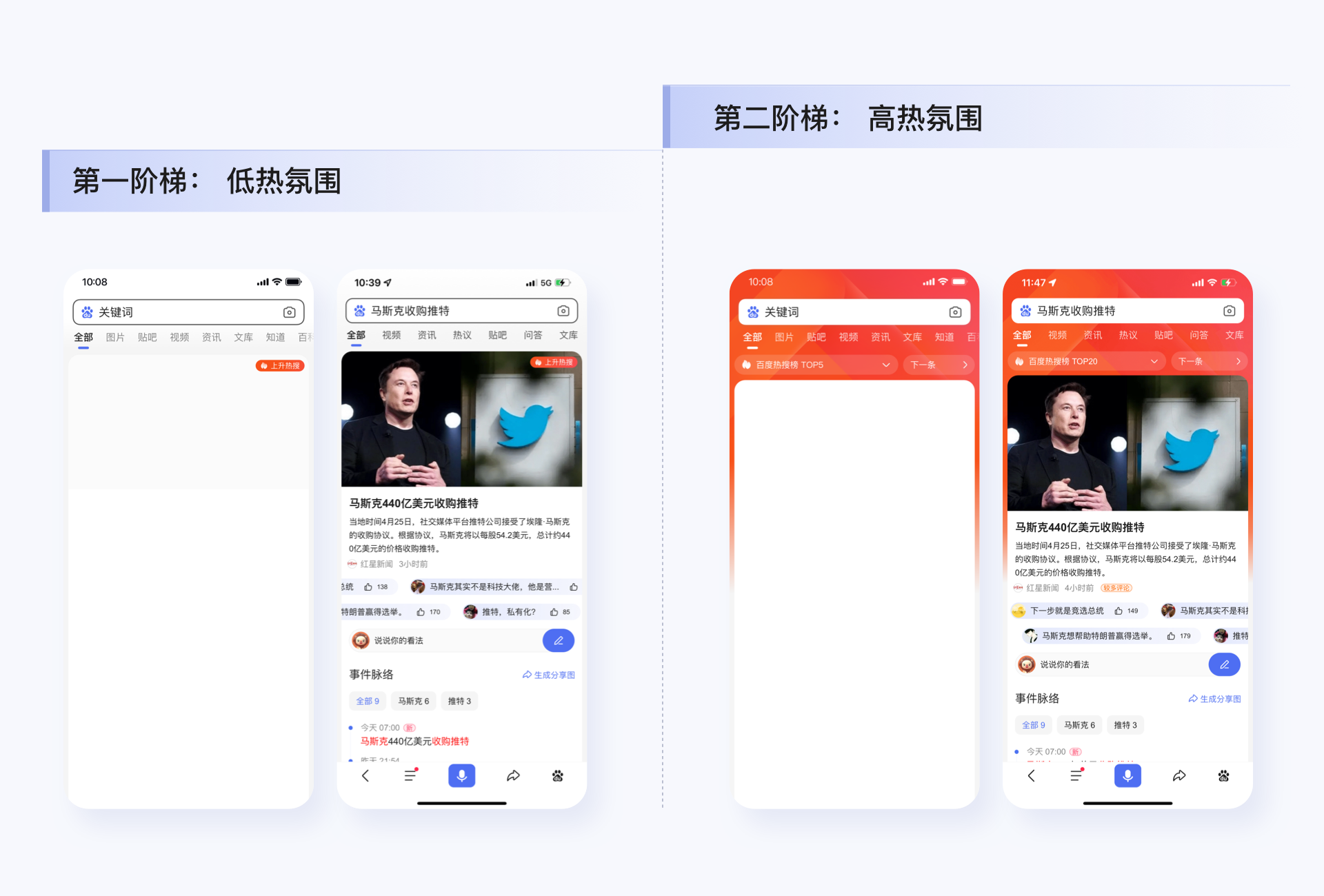
主要应用于热点新闻场景,时效性要求高,同时事件热度也会在:“发酵--爆发--消退” 间实时变化,设计根据热度“强弱”程度需求,划分两档视觉展现阶梯,以自动化的方式展现,满足热度的实时变化需求,辅助用户感知当前事件热度。“低热氛围”弱标签设计用以展现上升/今日热点,“高热氛围”色彩背景通顶效果+上榜标签用以展现上榜热点。
如,“马斯克收购推特”,搜索热度持续上升,以第一阶梯-标签方式展示低热氛围;在 “马斯克收购推特” 的事件热度不断增长,成为热榜事件后,以第二阶梯 - 高热氛围自动匹配 ,通过背景及榜单标签的呈现,明确告知用户当前事件的火热程度。

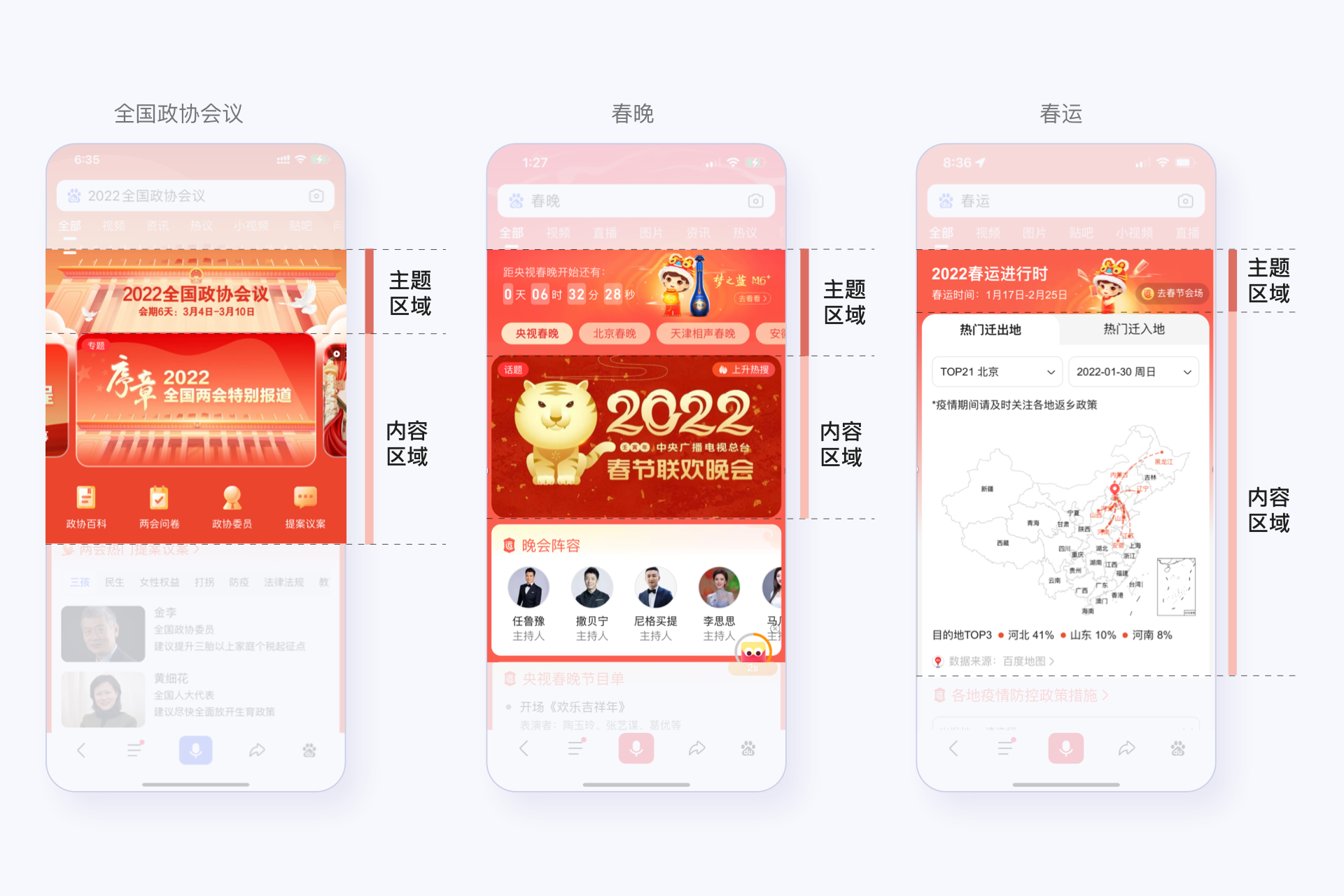
2)第二个层次:大事件热度氛围
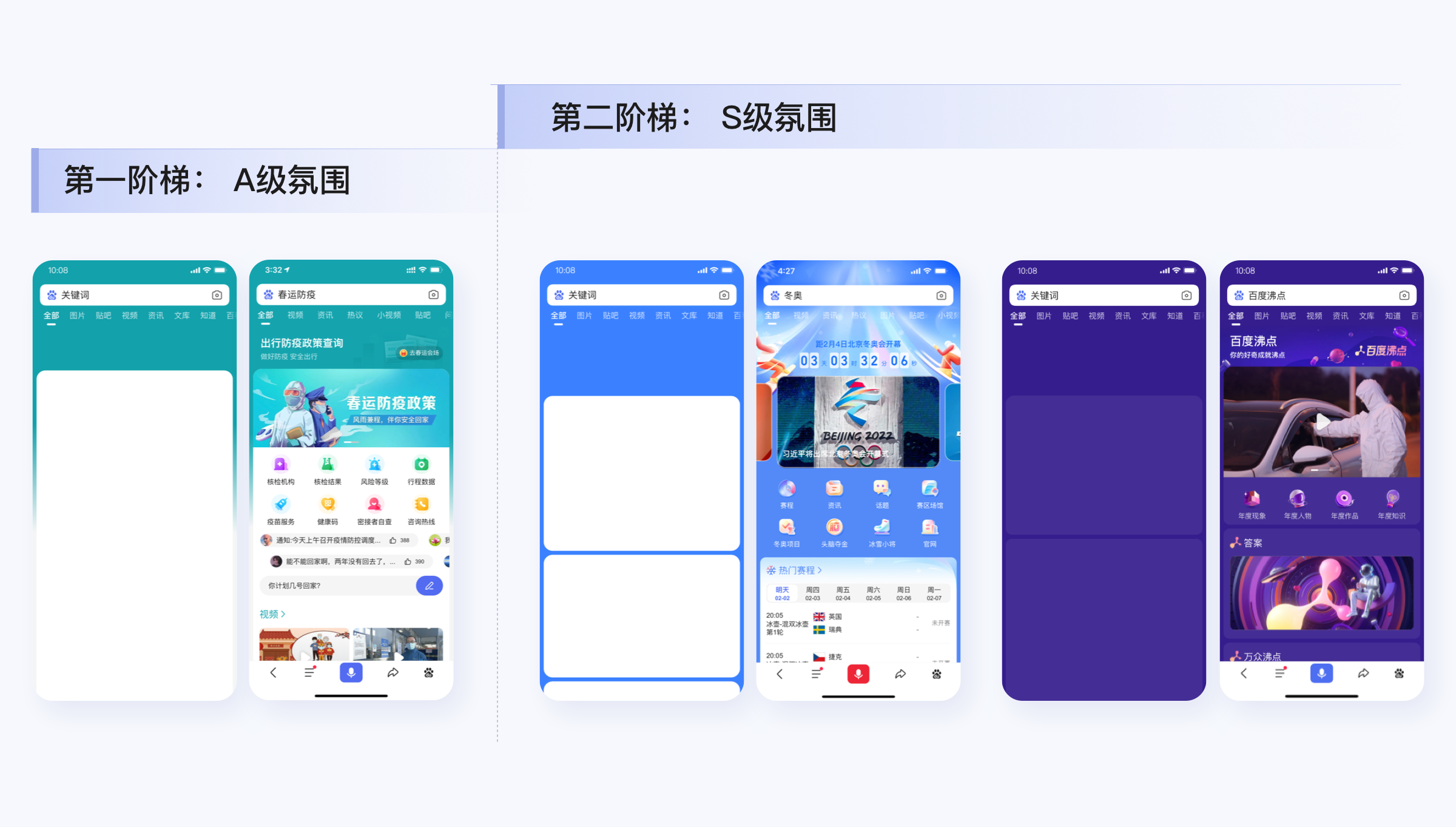
主要应用于热点大事件或运营活动场景,个性化展现要求高,同时事件关注度及重要程度也不同,设计根据事件的关注度及重要程度划分为两档阶梯,以人工配置的方式展现,超强的运营氛围,可以让用户充分感知当前事件的重要程度,“A级氛围”头部叠加场景元素设计用以展现大事件,“S级氛围”整页沉浸式视觉设计用以展现重大事件。
如,冬奥会,重大事件,选用第二阶梯 S级氛围,打造超强的运营大事件会场认知。

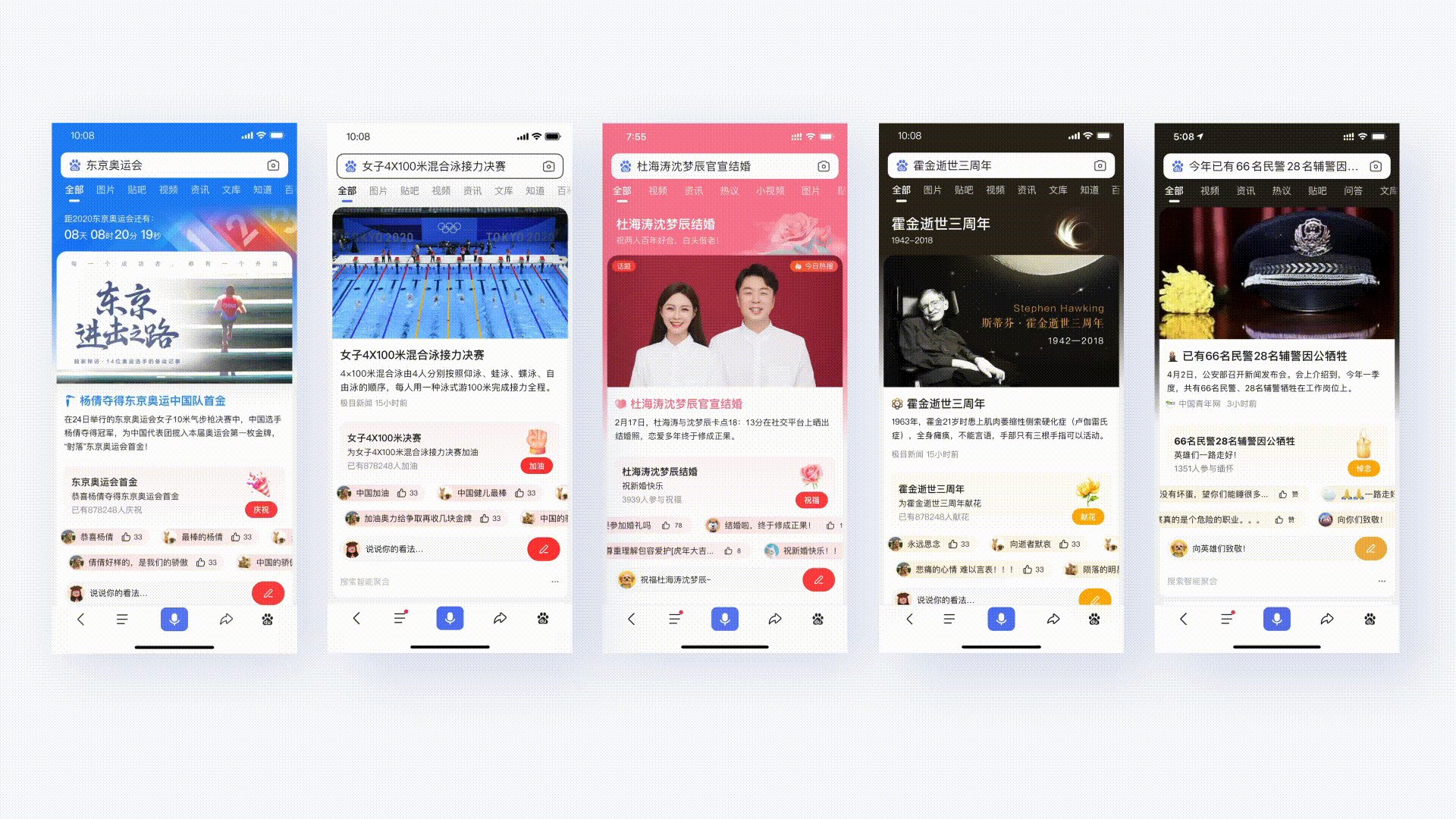
近几年我们不断的经历各类突发大事件,如:疫情/暴雨/名人逝世等等,每次突然发生的事件都让设计师措手不及,匆忙产出运营氛围设计方案紧急上线,保时效就很难保障质量,因此我们在想能不能总结事件类型提前储备设计,以备不时之需。
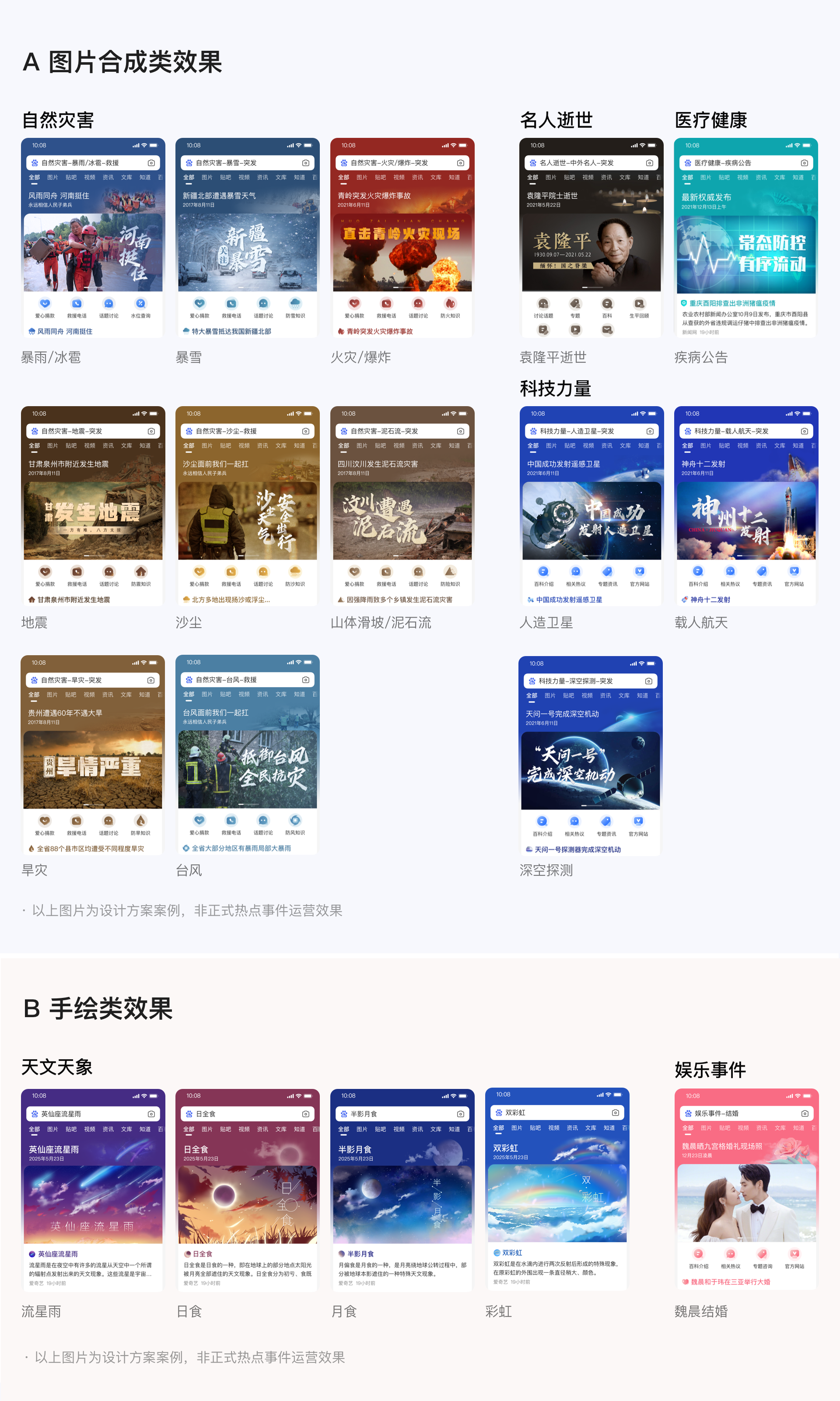
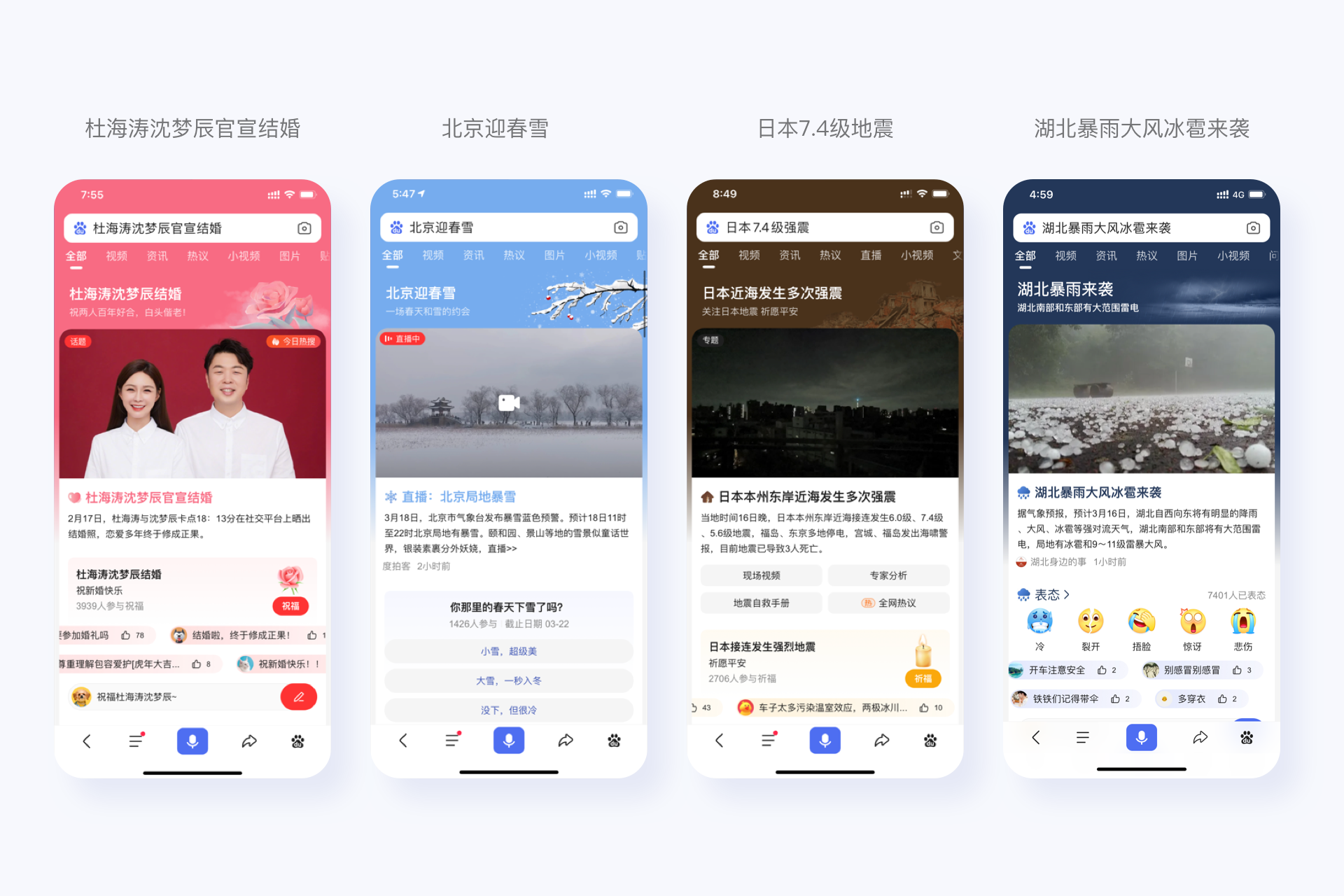
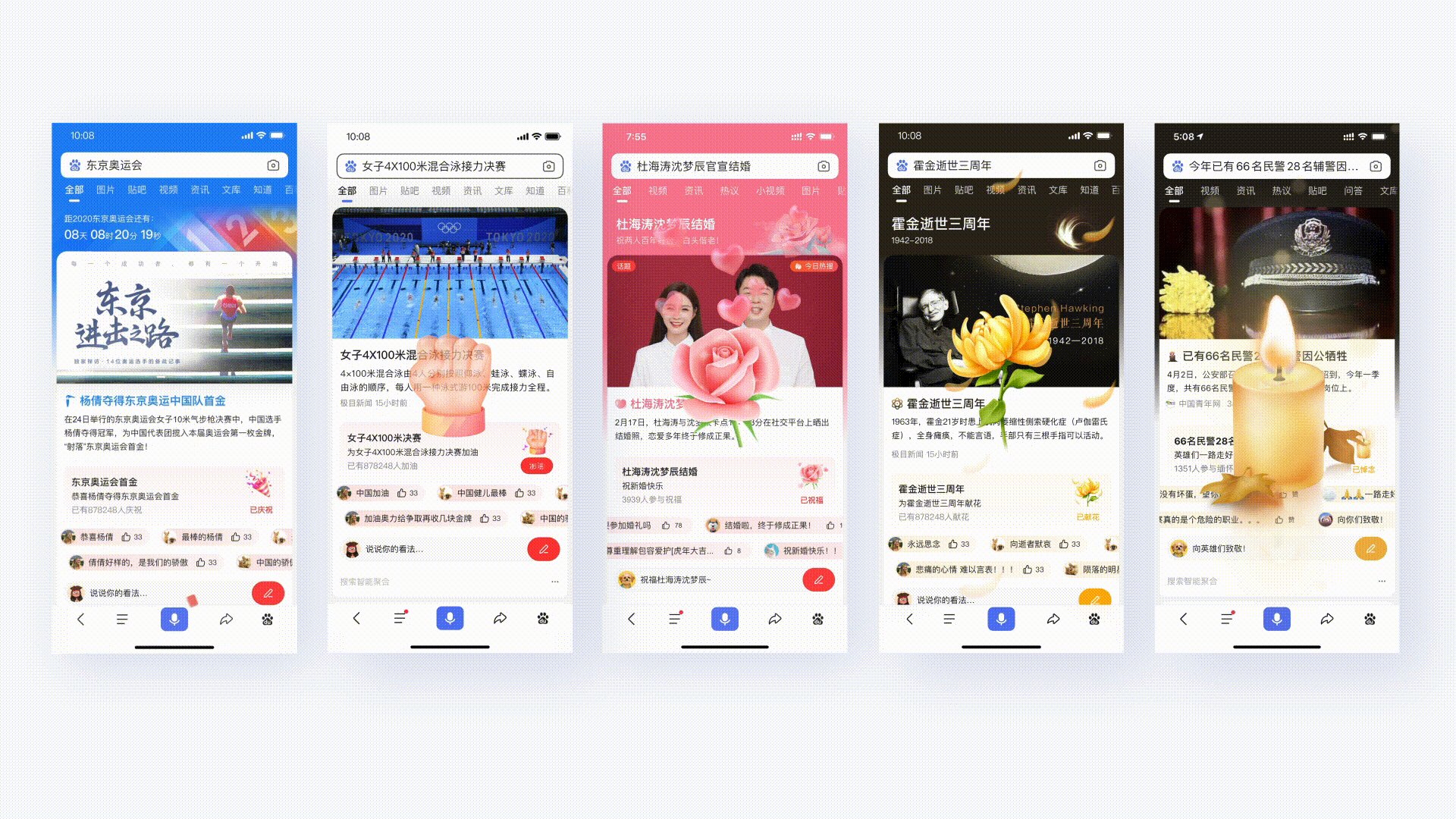
不同突发事件会牵动网友不同的情感情绪,比如河南暴雨,我们为受难同胞担心,为救助工作加油,为逝者哀悼;火箭发射成功,我们骄傲喝彩;名人结婚,我们送上温馨的祝福。不同事件带来不同的情感情绪,也要求设计师要用准确的视觉语言表达。
因此我们在前置设计时也充分考虑了事件情感因素,通过对近一年突发大事件的归类梳理,并推导不同细分场景下的用户情绪,通过情绪分类的方式,总结两种视觉设计表达形式:1.实景图合成效果满足严肃/庄重/权威场景情感需求;2.手绘效果满足积极/欢快/庆祝场景的情感需求。结合以上思路我们共储备6大类20个子分类场景的前置氛围+金刚位等运营物料设计,保障突发热点运营设计质效。


截至22年Q1,前置设计已在38个热点场景应用:

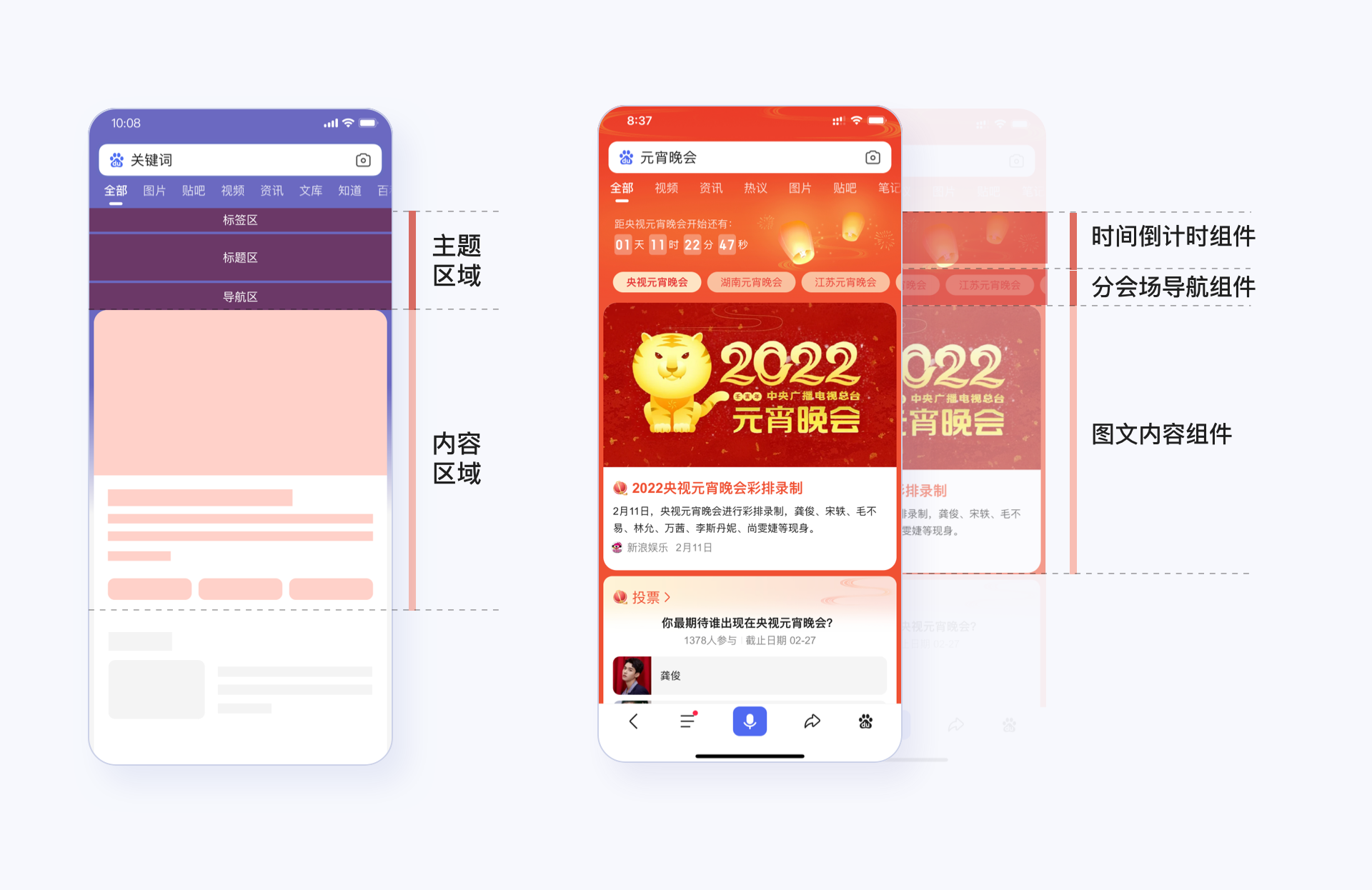
为满足用户不同事件场景下的信息需求,设计结合百度搜索:主要内容区(主要需求满足)+ 延展内容区(延展需求满足)的综合聚合能力,通过组件分区布局+精细化规则管理,为热点场景内容的高效拼装打好体验基础。
1)主要内容区
主要内容区,能够帮助用户快速了解事件的主题、时间及主要内容,结合热点事件长期的需求沉淀,设计将主要内容区又细分为主题区域及内容区域。主题区域可承载拼装事件主题、事件倒计时、会场分发导航等主题类组件;内容区域可承载拼装图文/视频/直播等事件主体内容分发组件。通过不同区域内组件拼装规则的制定,业务可以快速选择所需组件进行页面组织拼装,达成分场景个性化满足用户主需求的目标。
如:元宵晚会,热点主要内容区 以“ 晚会直播时间倒计时+ 各卫视晚会分会场导航+图文内容 ” 组件支撑起重大晚会预热期的事件主需求满足。

因为有设计拼装规则,不同大事件活动,各场景内容可个性化满足需求,交互布局设计上又可兼顾横向一致性。

2)延展内容区
延展内容区,能够帮助用户了解事件相关知识信息或提供事件相关服务。业务可根据事件场景需求,选择多个延展内容模板与主要内容区进行拼装,搭建完整页面以呈现不同热点事件内容。
如:俄乌战争-战事场景,脉络卡帮助用户快速了解事件进展 ;冬奥会-赛事场景,数据卡帮助可视化呈现赛事进展;博鳌亚洲论坛-会议场景,百科卡帮助用户科普相关名词知识。

通过氛围打造和内容组织,已经达成用户需求满足的目标,但到此截止,搜索结果的体验还是理智疏远单向的,搜索场景与用户、用户与用户间也无法产生对当前热点的讨论与态度表达。因此设计师对用户的互动行为认知习惯进行分析,并采取具体的设计策略逐步引导用户参与互动。

1)互动唤醒 - 吸引围观增强互动意愿
优化前的热搜结果页,用户的讨论内容都是隐藏在资讯落地页评论区内,需要点击进内容落地页内才能参与“围观”或“讨论”,除互动氛围已脱离当前场景外,也削弱了用户对此事件表态的参与积极性。
通过弹幕滚动+输入框组件组合外显的交互设计方式,将用户讨论外露,不仅丰富热点事件搜索场景的内容维度,同时基于从众心理,进一步刺激用户的参与欲望。弹幕结合事件类型配色来更好贴合热点事件整体环境氛围。

2)情绪抒发-轻互动玩法降低互动门槛
而投票表态+弹幕轻互动组合效果设计,能进一步降低用户交互心理门槛,让用户动一动手指就可以参与其中。在表态/投票抒发情感的同时也可以发弹幕聊聊对当前热点事件的看法,使用户互动情绪表达更充分。

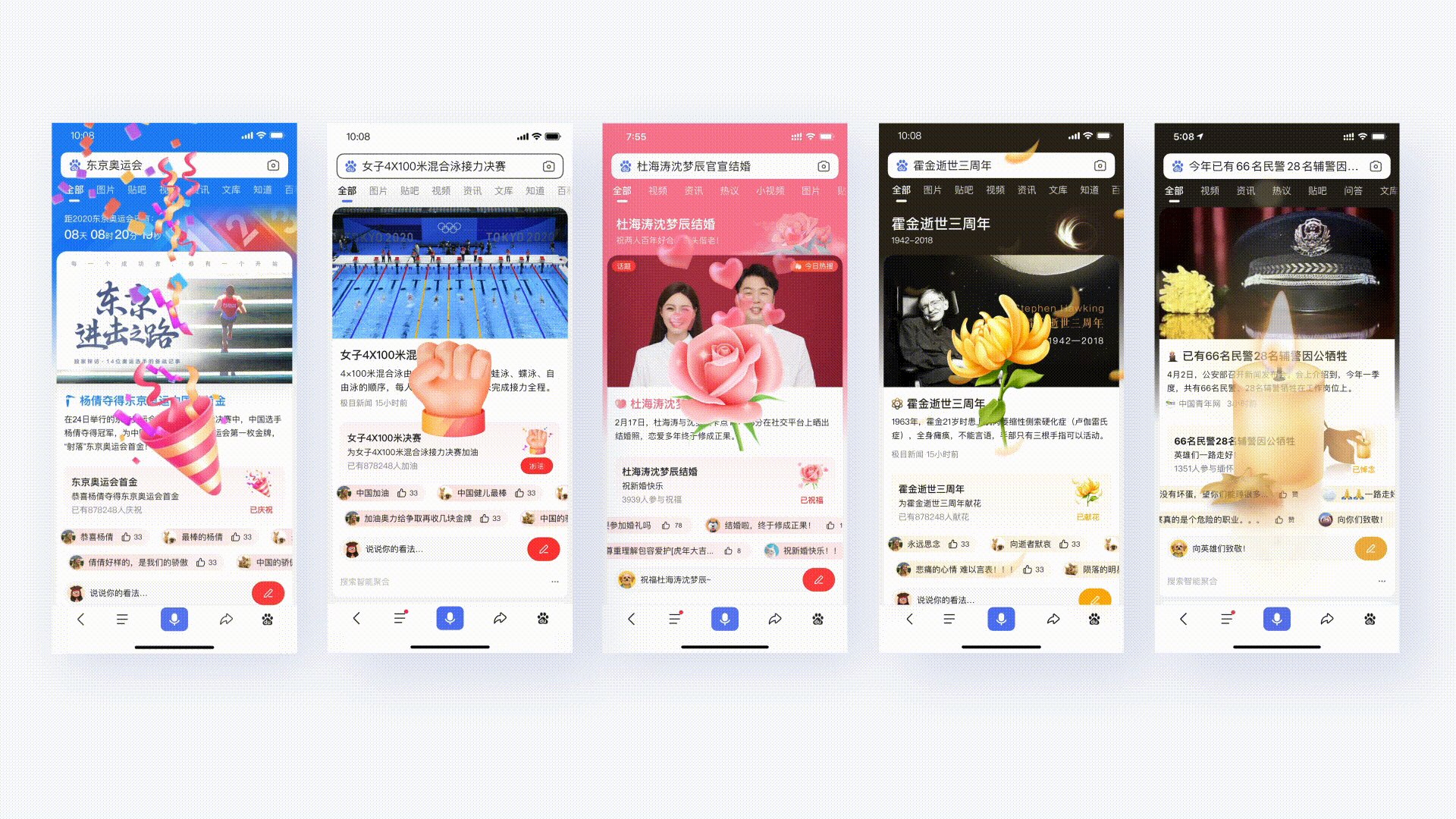
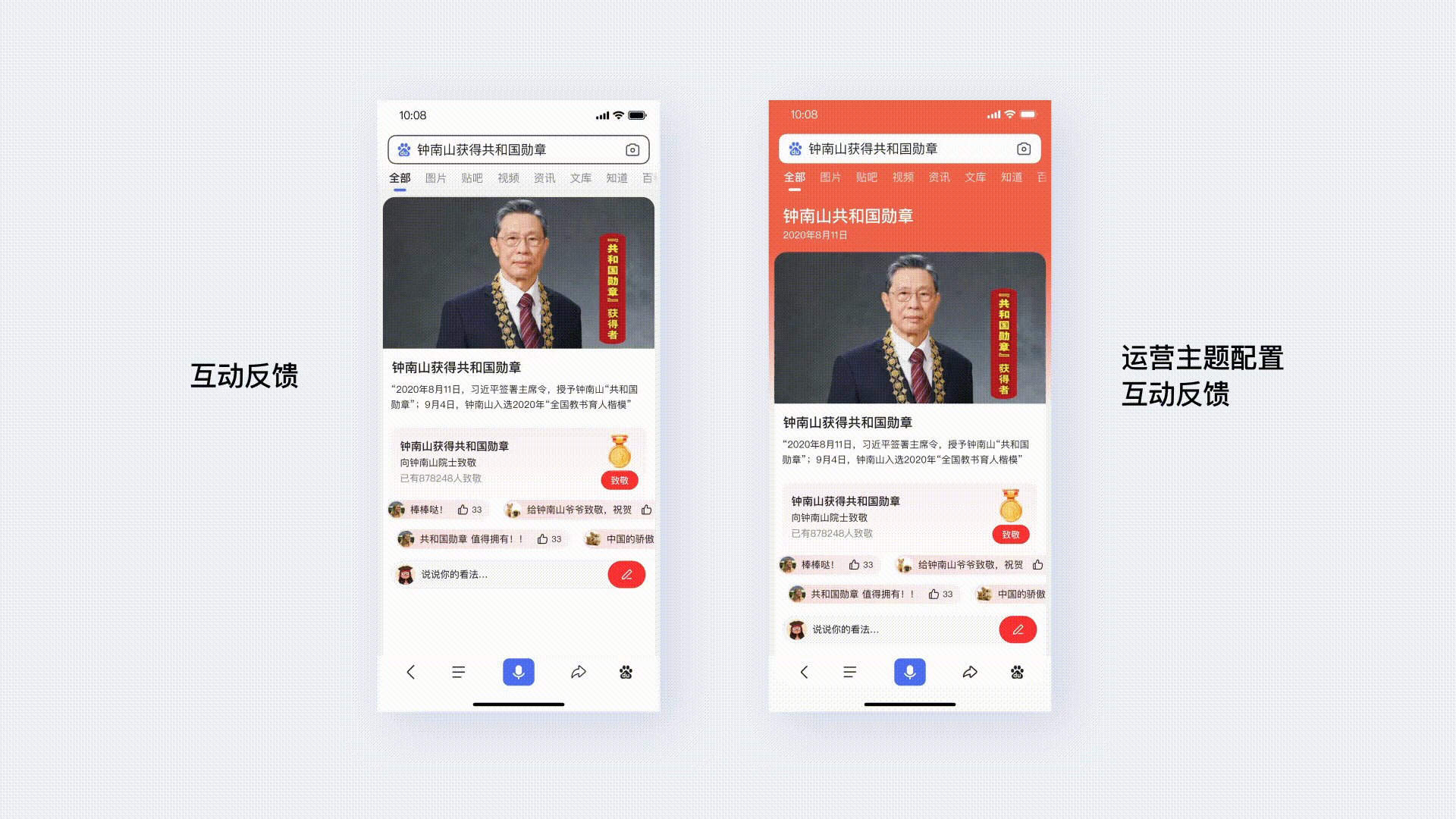
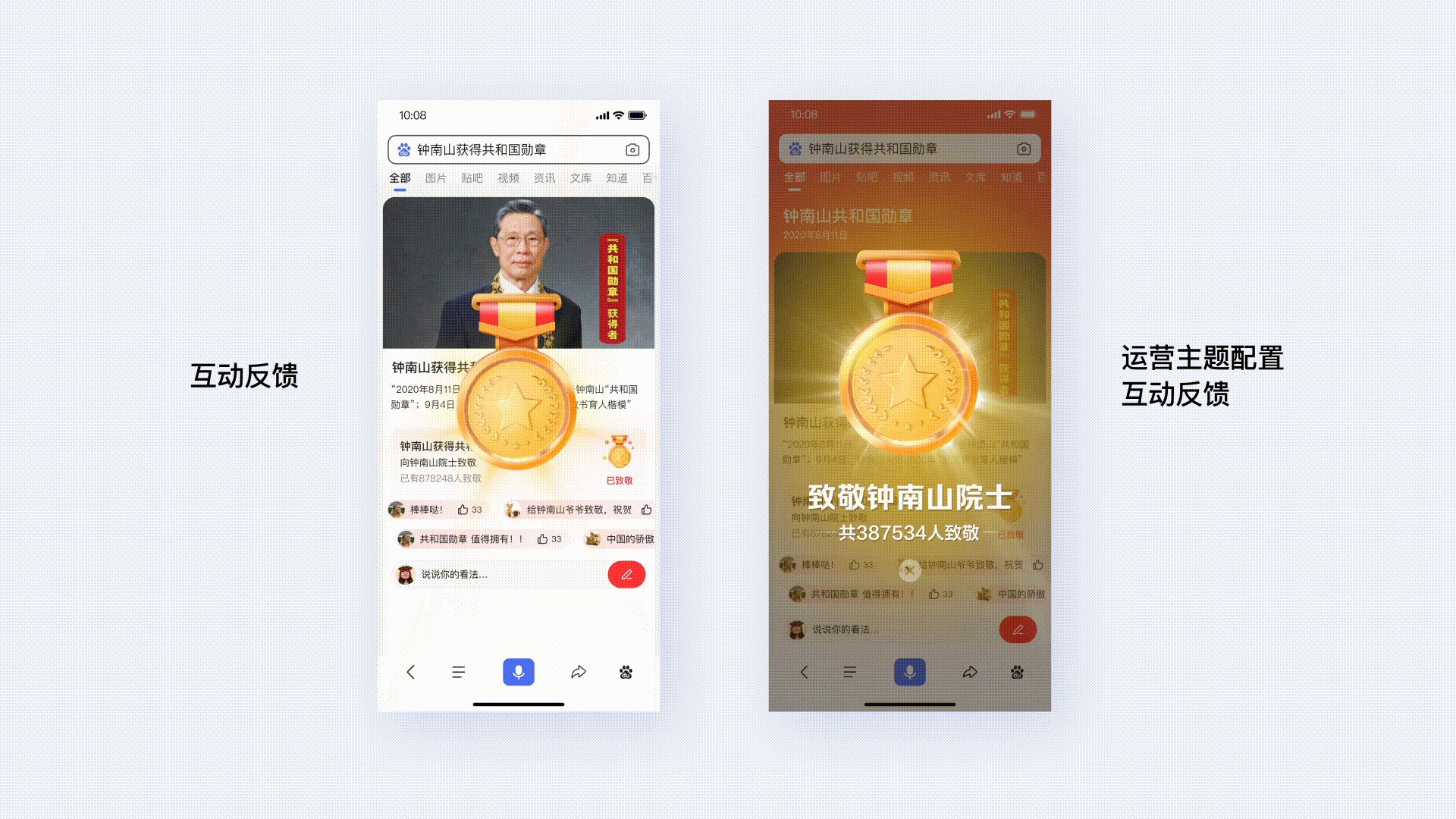
3)惊喜反馈-强化视效打造记忆点
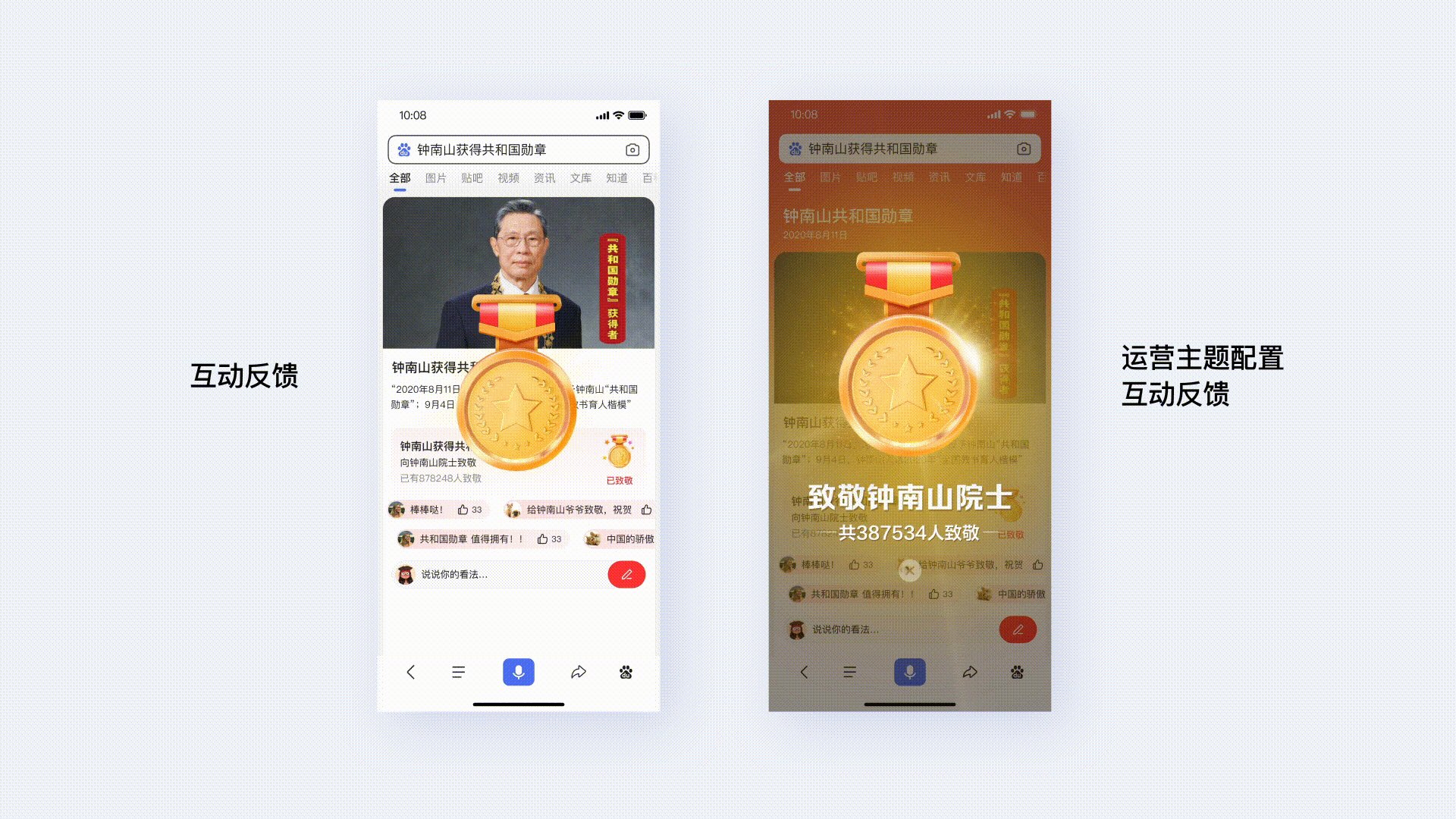
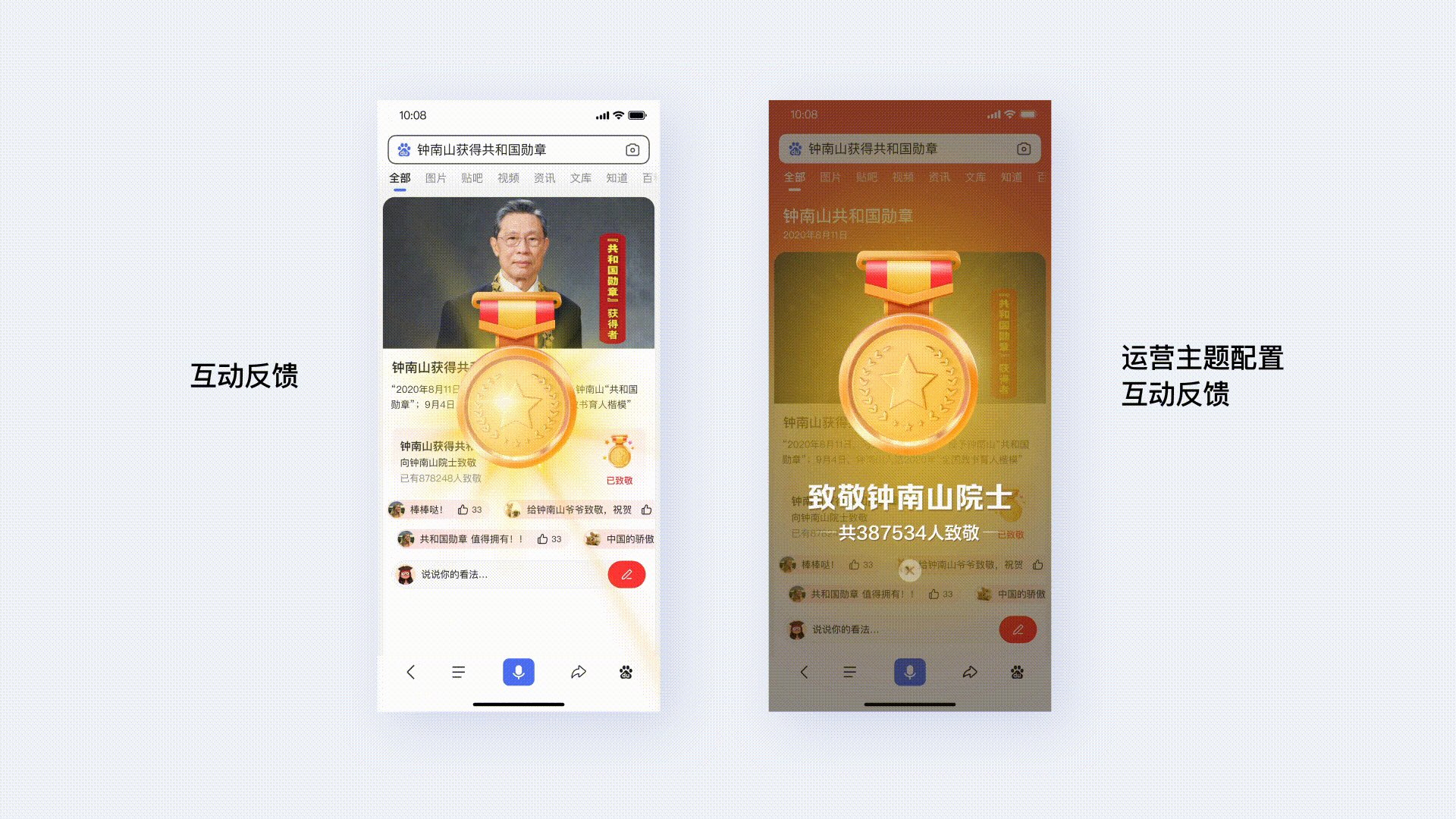
原有设计风格,无法在去世祭奠、颁发勋章等庄重严肃场景精准的表达视觉情感,无互动反馈状态仅有互动前后状态变化。
结合热点场景积极外放情绪及庄重内敛情绪,视觉主要从形/质两个维度进行优化升级,并增加互动反馈动效,同时运营可结合具体事件主题配置,综合提升互动惊喜效果,打造产品记忆点。
视觉层:通过更立体的形态和更丰富的层次质感,更精准的表达情感

动效反馈层:以主图形+辅助元素,通过符合场景氛围的动态效果设计,更充分的表达情感

运营主题配置:在日常反馈基础上,增加运营主题配置层级,为特定主题场景提供定制反馈效果

通过热点环境感知分层呈现、内容组件合理布局拼装满足等设计手段,助力搜索平台以更高效丰富的内容展现形态应对全年3万+热点大事件运营。会场拼装呈现系统的应用场景也在不断扩展,如营销活动、品牌造节等。设计不会止步于此,我们将基于用户需求不断探索深耕,为用户呈现更快速、准确、全面、有温度的搜索热点体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:百度MEUX 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
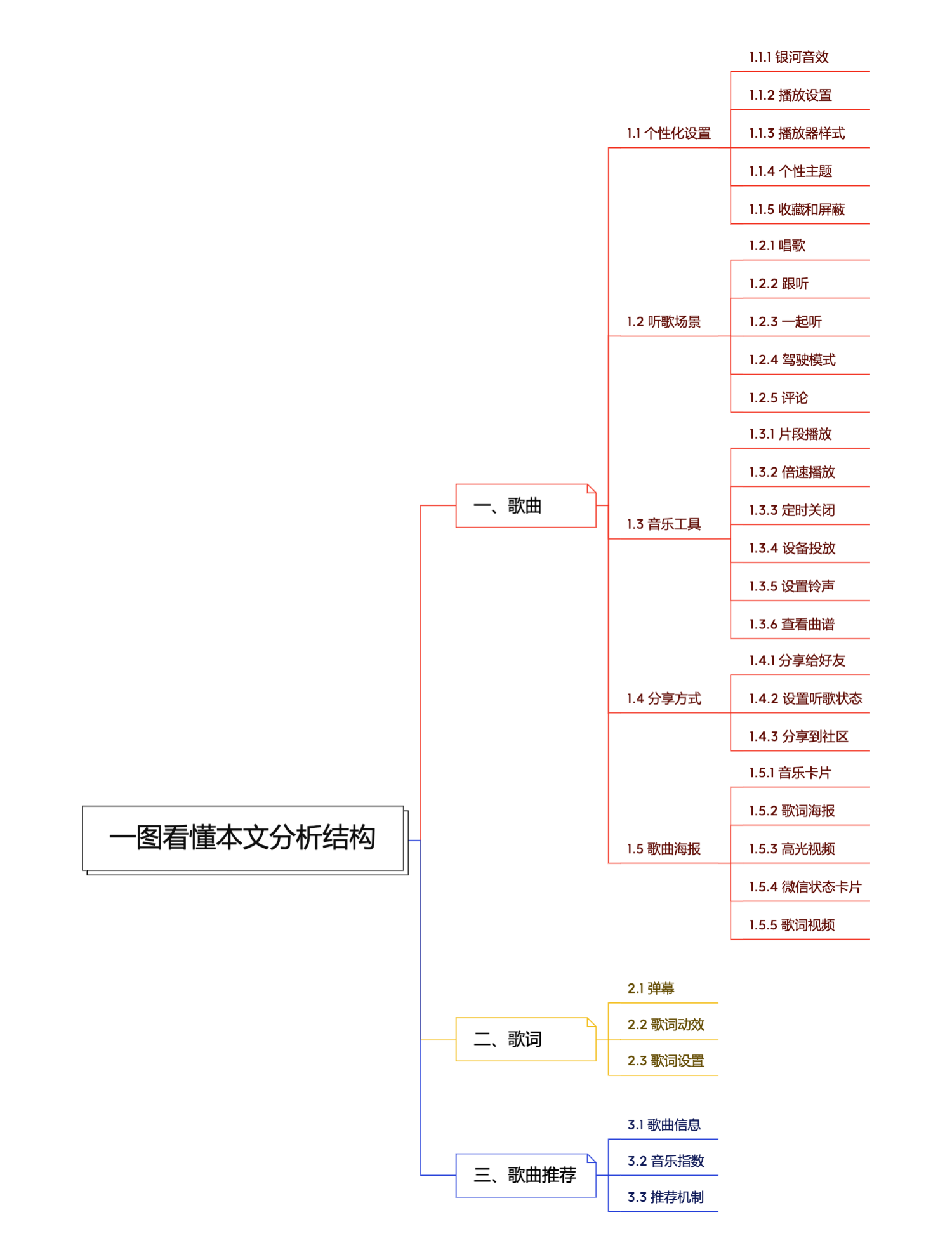
你是否每天都在使用QQ音乐收听歌曲,但是你有没有观察到QQ音乐的播放页其实藏着很多功能。一个小小的播放页,虽然看上去那么的不起眼,仿佛它的功能只是用来切歌、看歌词和单曲循环,但随着QQ音乐社交化、娱乐化的发展,如今这个播放页已经成为了一个重要的聚合页入口。本期「设计大侦探」的「细节猎人」,为你解剖QQ音乐播放页的37个功能,11种分享方式以及17种歌曲海报。

一、歌曲
「歌曲」是播放页的默认分类,这个分类的功能比较多,所以我把它拆分为「个性化设置」、「听歌场景」、「音乐工具」和「分享方式」四种类型。「个性化设置」和「音乐工具」为用户提供多种音乐偏好的设置,满足各类用户需求,特别是音乐发烧友;「听歌场景」则是根据场景划分听歌需求,用户可以K歌、发起跟听,甚至邀请好友一起听,把听歌的行为社交娱乐化;「分享方式」则是利用腾讯强大的社交生态优势,为用户设计了丰富多样化的分享方式和个性化海报,吸引用户分享,传播,从而拉新引流。

1.1 个性化设置
1.1.1 银河音效
「银河音效」是为了满足各种耳机发烧友对音质的追求。「银河音效」按照重低音、环绕、曲风等类型进行分类,多达数十种,完美解决各类用户人群的需求。平台还推出独家定制音效,支持适配各类品牌耳机、音响和汽车,吸引用户购买VIP会员,激活变现。另外QQ音乐还推出一个「声音实验室」的栏目,包含了智能煲机(帮助耳机快速达到最佳状态)、4D震动和动感闪光,黑科技赋能,让音乐更有趣。

1.1.2 播放设置
「播放设置」是一个为用户提供对音乐播放进行个性化设置的功能,包括无缝播放、淡入/淡出、音量平衡、智能音质增强等功能,可以满足某部分有特定音乐需求的用户。

1.1.3 播放器样式
平台为用户提供了多种播放器样式,包含了黑胶唱机(深、浅)、静态方形、旋转圆形、静态圆形、歌手写真等样式,还支持智能光效和音乐影片的播放背景,满足各类用户对播放器样式个性化设置的需求。

1.1.4 个性主题
「个性主题」为用户提供了丰富多样的主题装扮和头像挂件,包含明星、星座、影视、文艺等各种主题,当用户使用以后,整个QQ音乐的界面风格都会随之改变,这就像以前的QQ空间装扮,一键换肤,个性又时尚,深受年轻用户喜欢。「个性主题」作为为QQ会员独家专享打造的板块,是实现商业变现的重要手段。

1.1.5 收藏和屏蔽
当你喜欢某首歌曲的时候,你可以点击收藏,自动添加到你的默认歌单,这样对用户建立自己的歌单非常有帮助,从而提高用户留存率。而如果你不喜欢它的曲风,或者特别讨厌,你只需要点击屏蔽,平台在播放时会自动跳过,非常方便。

1.2 听歌场景
1.2.1 唱歌
「唱歌」是直接跳转到腾讯的另外一款音乐产品全民K歌,当用户听歌的时候突然想唱歌,那么可以直接进入全民K歌,有效降低用户的流失率,满足用户多场景的需求。

1.2.2 跟听
「跟听」是一个非常有趣的功能,用户进入跟听模式以后,可以邀请朋友加入自己的播放列表,也可以跟听其他用户的歌单。「跟听」为听歌增加了社交互动的属性,目前功能还比较简单,但让听歌的场景变得有趣、好玩。

1.2.3 一起听
「一起听」是一个社交互动式的听歌功能,用户可以邀请好友一起听歌。当朋友进入后,还支持发表情,就像一个聊天室。这就像是专门为一些年轻小情侣量身定制的听歌场景一样,平台还会为用户生成听歌记录,比如一起听歌的时间,听过的歌曲等,甚至还会生成一个心动等级,激发用户为了更高等级使用这个功能。

1.2.4 驾驶模式
「驾驶模式」非常简洁,系统会自动检测用户听歌的环境自动切换。这个功能的设计充分考虑了用户驾车时候需要换歌的场景,提供了语音找歌、个性电台、我喜欢的歌单、最近播放和电台,省去了用户开车时候不方便换歌的痛点,用户体验非常友好。

1.2.5 评论
一边听歌一边看评论已经成为现在年轻用户非常喜欢的听歌方式,在评论里,可以找到这首歌很多感人的故事,引发共鸣,勾起回忆。用户进入评论后,除了可以看见其他用户的精彩评论,还可以进入歌手的扑通小组(类似贴吧),和其他歌迷一起交流,从而增加用户时间,提升用户留存率。

1.3 音乐工具
1.3.1 片段播放
「片段播放」提供按歌词选和按音轨选两种形式,用户可以自由裁取需要循环的片段反复收听。这有点像过去我们使用MP3或复读机收听歌曲那样,功能虽然简单,但可以满足某些特定场景使用。

1.3.2 倍速播放
用户可设置歌曲播放的倍速,支持0.5x到2.0x播放,这个功能在听书的时候特别实用,非常方便。

1.3.3 定时关闭
用户在音乐播放中可开启定时关闭功能,比如15分钟、60分钟等,这个功能在助眠的时候非常方便,当你慢慢睡着的时候,音乐也随之关闭。

1.3.4 设备投放
「设备投放」就是支持音乐投放到电视等其他电子设备,当一群朋友在家里为你过生日的时候,你可以把你的歌单直接投屏到电视,让大家一起陶醉在美好的音乐夜晚。

1.3.5 设置铃声
当你觉得某首歌曲特别好听,想把它设置为铃声的时候,你不用去应用市场搜寻其它工具,你只需要进入「设置铃声」,你可以自己截取喜欢的音乐片段,系统也会自动智能截选一段精彩的铃声。在右上角提供了详细的铃声设置流程,教程非常简单。其次QQ音乐还有一个铃声专区,里面提供了海量的铃声选择。

1.3.6 查看曲谱
查看曲谱是一个非常实用的功能,对于很多音乐爱好者来说,当在某个夜晚抱着吉他想弹奏某一首歌曲,你只需要打开「查看曲谱」,里面包含了智能吉他曲谱、智能尤克里里曲谱以及五线谱/六线谱/简谱。进入曲谱后,你还可进行自由编辑,比如编辑和弦、更改时值等。这种实用不起眼的小功能,对提升用户的满意度非常有帮助,可以抢夺用户时间,降低用户流失率。

1.4 分享方式
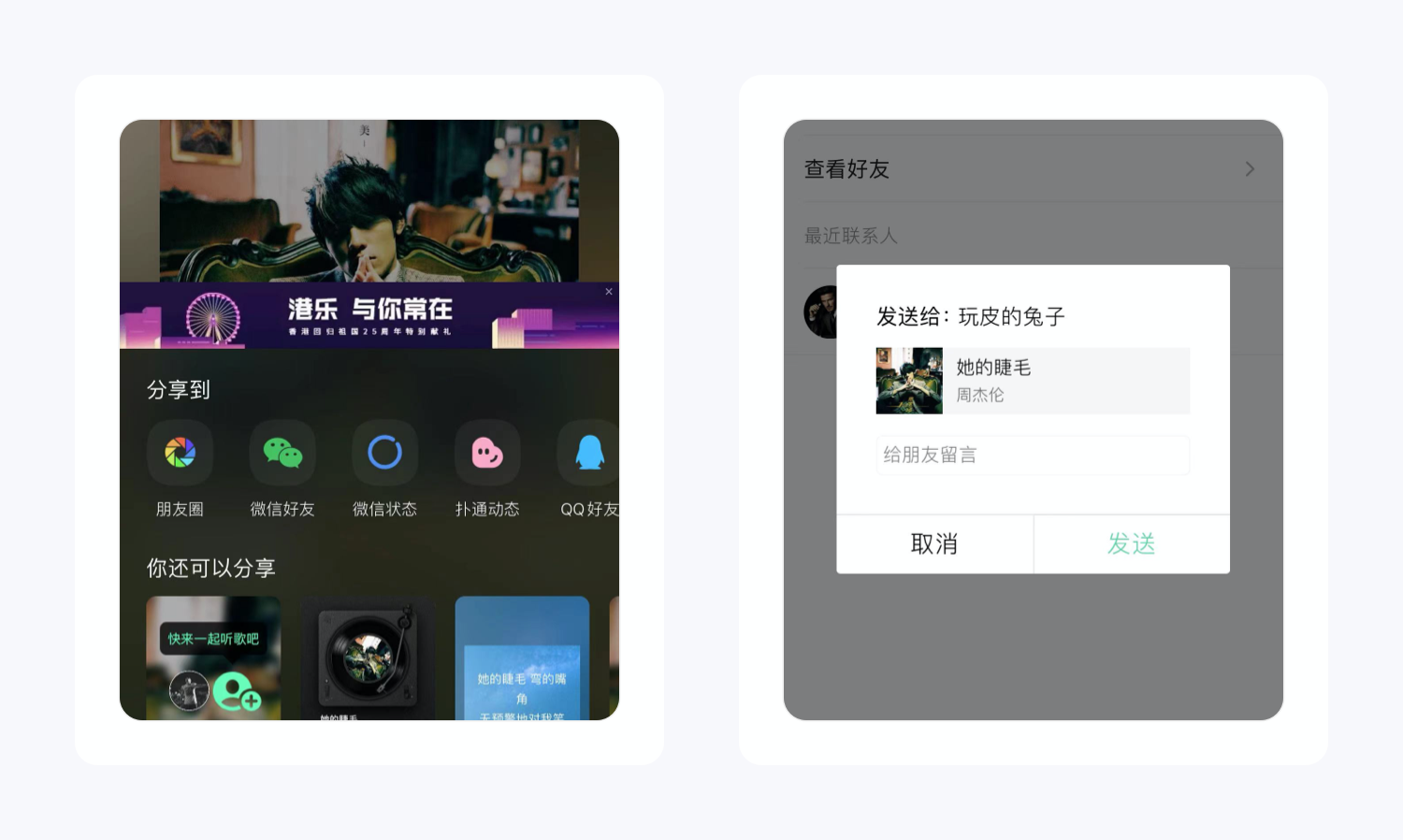
1.4.1 分享给好友
用户可以把歌曲分享给微信好友、QQ好友,还可以通过私信方式分享给QQ音乐好友。

1.4.2 设置听歌状态
利用腾讯强大的产品生态,用户还可以把听歌状态同步到微信和QQ,这不仅可以满足年轻用户个性化的追求,还能通过外部触发拉新引流。

1.4.3 分享到社区
用户可以把歌曲分享到朋友圈、QQ空间、扑通动态和新浪微博,吸引用户分享传播,拉新引流。

1.5 歌曲海报
1.5.1 音乐卡片
「音乐卡片」为用户提供了8种精美的风格,有复古怀旧的磁带、CD风格,有黑白胶唱机风格,还有专属的VIP会员专享风格。卡片内容包含歌曲的封面、歌名、歌手、音乐指数和过去24小时收听人数等信息,目的是为了吸引更多的用户扫码听歌,其次VIP会员卡片还加入了QQ音乐豪华绿钻音乐卡片标识,彰显VIP会员地位。

1.5.2 歌词海报
在以前磁带、CD时代,抄歌词是广大音乐爱好者最美丽的回忆之一,「歌词海报」就是利用这样的分享场景,支持用户选择任意歌词,然后生成个性化的海报。「歌词海报」不仅提供了海量的背景图片,还支持用户自己上传,甚至还提供歌词字体选择,吸引用户主动分享。

1.5.3 高光视频
「高光视频」就是一段30秒的音频,提供了6个精美的模版,用户保存到手机后,可以短视频的形式分享到视频号、朋友圈等平台,和静态的海报不同,这样的传播形式更能引起其他用户的关注,从而拉新引流。

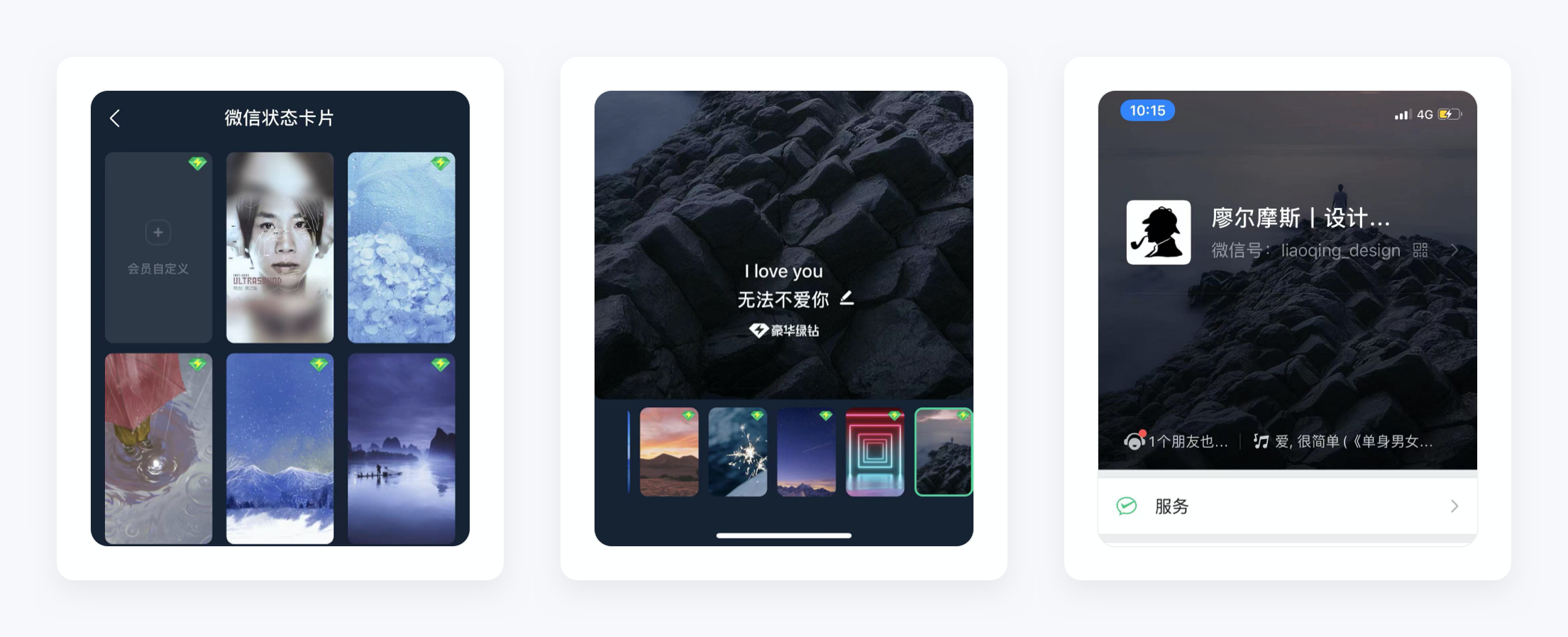
1.5.4 微信状态卡片
「微信状态卡片」为QQ音乐绿钻会员专享,为会员提供了多种精美的状态卡片,用户需要选择两行歌词,然后才能生成。这样个性化的设置同步到微信状态后,更能引起追求个性的年轻用户关注。

1.5.5 歌词视频
「歌词视频」相比高光视频,功能更丰富,首先不限制用户选择歌词数量,其次提供了风景、科幻、自然等不同主题的视频模版,而且还支持用户自己拍摄。用户还可以选择音乐播放的起点,添加视频动效和滤镜。通过这样短视频的方式吸引用户分享到视频号以及更多的短视频平台,传播拉新。

二、歌词
3.2.1 弹幕
听歌弹幕就像视频弹幕,用户可以边听歌边发弹幕聊天,这是一个年轻用户非常喜欢的功能,用巴甫洛夫效应来解释,这就是用户对源源不断弹出的弹幕充满了期待,从而增加了听歌乐趣,提升用户使用时间。

3.2.2 歌词动效
「歌词动效」为用户提供了多种个性化模版,满足年轻用户的各种个性化需求,其次也是实现商业变现的方式之一,用户需要开通SVIP才能享受更多精美的动效模版。

3.2.3 歌词设置
用户可以调整歌词的字体大小、简繁转换、调整进度,还可以制作歌词海报进行分享。其中歌词海报支持静态图海报和视频海报制作,还提供了多种精美模版,吸引用户分享传播。

三、推荐
3.3.1 歌曲信息
用户可以查看歌曲详细信息,包括歌手、专辑、发布时间以及详细的制作详情。

3.3.2 音乐指数
「音乐指数」是一个非常创新的功能,QQ音乐根据用户听歌的次数、搜索的次数制定了一个官方的指数评级。用户可以从这个页面看到歌曲的实时数据,包括今日、昨日音乐指数、全站排名、上升趋势和歌曲成就等。

3.3.3 相关推荐
根据歌曲的曲风,平台会推荐相关歌曲,这有点像私人电台;其次平台还收录了歌曲的各种演绎版本,这真的非常方便,你可以轻松切换自己喜欢的版本;最后为用户推荐包含此歌曲的歌单、节目和视频,彻底抢占用户的时间。

四、总结
QQ音乐的播放页设计,可以说把腾讯系产品设计的风格发挥得淋漓尽致。为用户提供各种丰富多样的个性化设置和音乐工具,播放器样式、银河音效、个性主题、歌词动效、曲谱、铃声,只有你想不到的,没有QQ音乐无法提供的。然后当你想要享受更多特权,你就需要付费开通VIP,这简直就是腾讯系产品的杀手锏,准备了一千种方式和场景让你很自然的掏腰包。
其次把社交基因发挥到极致。跟听、一起听、弹幕这些都是为了活跃度最高、消费意愿最强的小情侣、小年轻用户准备的。也许有部分用户会质疑,我从来不使用这些功能,但作为一个月活超过2亿的平台型产品,QQ音乐拥有众多各年龄阶段的用户,这就像上期我们分享的《顺丰速运为用户准备了18种寄件方式》一样,看似多余复杂,但其实是为了满足各类用户人群的特定需求。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:廖尔摩斯 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com