循序渐进的内容结构,不放目录了,内容框架如下:
1. 为何说应用程序是一种行为设计
————用户行为视角进行设计和解决问题
2. 行为设计下的设计模型理念
————运用模型理解行为、设计行为
3. 行为设计不能没有用户引导
————挖掘行为设计重要的部分“引导”
4. 正在被滥用的用户引导
————烦人的引导信息源源不断
5. 善用触发式引导赋能体验
————让触发式引导更棒的5个建议
————新一轮的趋势,克制与降噪
分割线-------------------------------------
应用设计为啥要行为设计视角?是因为酷还是更有挑战性?可拉倒吧,我都瘫工位上了还卷啥?只是在实际的设计过程中,通过观察或共情用户行为可以反映出很多问题,可以帮助洞察出更多价值或新的机遇。
此前我在试图寻找一款具还不错的机械美感鼠标,但是没有一下子找到合适的,准备第二天摸鱼的时候再看看,结果第二天上午十点左右,手机回复消息时,就收到了一条淘宝的通知。是关于鼠标的,你猜对了,之后我就顺势打开了淘宝,看看是否会有新的收获,淘宝根据我的搜索行为记录,果然在首页零零散散穿插了不少鼠标,我在首页看到了一张鼠标商品图,我迫不及待的点开,结果发现是穿了身衣裳的罗技G502HREO,不禁感叹道这些商人们的洞察力。
那么回过神来,你是否已经感受到了行为视角加一点点同理心一点点洞察力,就可以产生如此奇妙的价值?
1|应用程序就是行为设计
1.1|数字化应用下的用户行为
应用程序本质就是数字化服务,只是将行为方式进行了转变,以及采用了网络进行信息交互。当我们有了需求后就会使用这些应用程序提供的功能完成需求。比如原本要在菜市场才能完成选菜、选量、付钱、带回家,而通过数字化服务则可以足不出户,在手机设备上完成购菜。当然了,这也意味着行为方式或成本的变化,但是本质不变。
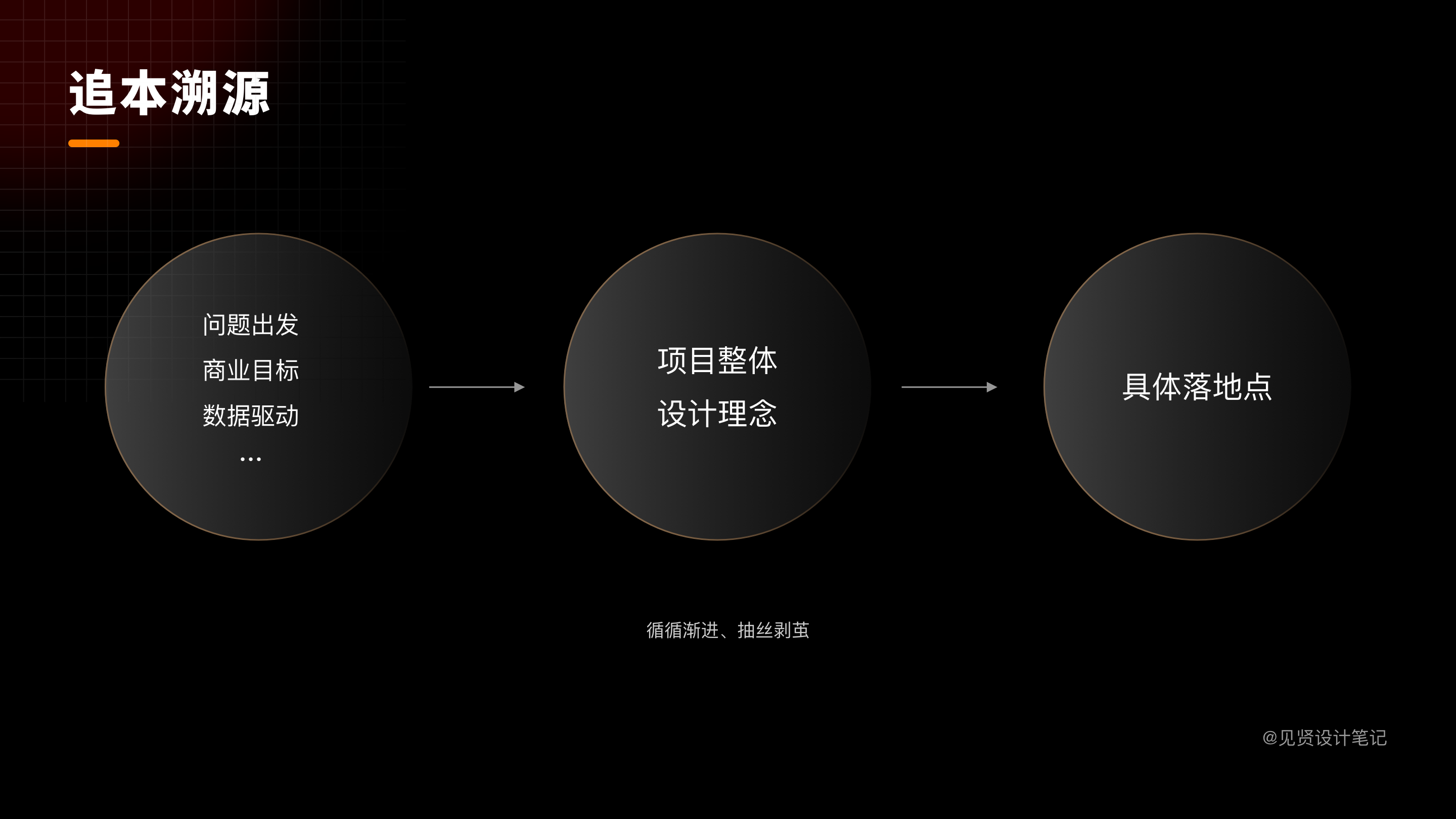
数字化视角下,我们看见用户实现需求仅仅是手机上敲敲打打就做到了,而其本质只是调整了实现的行为方式,基本就是内容输入输出、查看选择、传递交换,再深入点就是界定用户输入什么输出什么,看见什么选择什么等一系列设定,自下而上来看,就是围绕产品服务或产品目标展开,然后界定功能服务的范围与内容范围,通过交互与信息框架定义用户行为的方式与范围。
1.2|功能背后是行为的精心编排
应用本身就像是一个行为框架,尽管不能严格控制,但它规定了用户行为的方式、范围、路径以促导用户实现需求,表象是各种功能的设计,而背后也可以看做是用户行为的精心编排,而超出预期的用户行为则可以看作违规或设计漏洞,而我们通过数据埋点或数据分析来密切关注用户行为,也正是为了检验设计编排是否合理或满足商业预期,如此看来我们为何重视用户行为与数据收集也就很好解释了。
1.3|行为视角的三级维度两层映射
或许你在疑惑知道了行为设计视角又如何?实际在产品设计过程中,行为视角确实能带来太多惊喜,以至于一些场景化交互问题,我会代入行为视角思考每一步行为过程,而不是单纯的考虑流程与线框图。我认为行为表现能够清晰反映出一个用户的特征,当我们说通过一个人的行为表现了解对方时,也就这个意思啦,愈发真实自然的行为表现越能反映出一个人的特征画像,这应该也是为什么HR会用“行为面试法”来筛选应聘者的原因吧。
那么回到应用设计上,当我们通过技术手段收集到了用户数据,也只是一些数值罢了,唯有清楚数据涵义并结合用户行为视角,才能够分析还原出更有价值的信息,当获取到足够的用户行为信息后,我们就可以还原出相对真实的用户特征画像,以用于行为设计分析改善,来驱动产品体验或是商业目标。
2|行为设计下的设计模型应用
说到行为设计,不得不提到HOOK模型与福格行为模型吧,一个产品往往不仅需要行为设计也需要习惯培养,唯有这样才能使得用户能够熟练掌握应用并产生粘性,HOOK上瘾模型,一个关于如何让用户对产品上瘾或培养习惯的模型;福格行为模型,解释用户发生行为的条件与关系式的模型。
2.1|行为的开始:福格行为模型
简单概括就是要产生行为,就需要一瞬间产生内在的行为动力“动机”,并且有足够的“能力”执行,还需要适当信息提示来助推行为产生。我用人话解释一下哈,在此前了我们玩一个动动手指就行的小游戏。
一、首先伸出左手,掌心面朝自己;
二、然后仔细盯着中指的末端;
三、为了更佳集中注意力,把其他四个指头慢慢握拢;
好了,是的就好了,这个过程中,我说开始一个小游戏其实就是为了形成一个动机,而后续一系列步骤引导就是对应的触发信息,当然了动动手这么简单的事儿,我相信大家能力十足。其实这个模型就是告诉我们要想行动起来就要让你“想做、能做、开始做”。
首先是一个开始:提示触发
第一个是来自我自身或脑海里的提示触发,通常管这个叫做需求,洋气点叫做“内部触发”,比如刚刚肚子叫了,感觉有点儿饿了,当然了这些“内部触发”随机且不稳定,来自我们的心理活动以及身体本能。
而生活场景下的各种应用程序则需要媒介对我们产生触发,与之前“内部触发”相反,这些诱因我们称为“外部触发”,你在生活中看见的广告、好友安利的商品、手机通知消息、小红点提示、铃声震动等一系列均是外部触发。
具备一个行为动力:动机
凡事我们要做出行动前都会有一个动机,还记得刚刚我说肚子饿了吗?是的,于是大晚上的我想搞点儿烧烤吃吃,想到肉香四溢,酒足饭饱的感觉真是快乐啊,也不用吃药抑制胃酸过多的痛苦了。
而让你打车的动机、点外卖的动机、网购鼠标的动机、打开网页阅读的动机,你是否已经清晰看见,总归是有一个的,甚至会有多个。
能够进行执行的条件:能力
当一切刚刚好,触发有效,动机也有,可以做了吗?不不不,能力才是执行的硬核条件,如果我的能力相差悬殊我可能会直接放弃或降低预期调整目标,所以我想到烧烤店就在小区,票子也足够,腿脚也麻溜,这不,烧烤已经拧在手里了。所以你看,现在的应用程序不断在降低操作难度或消费门槛不就是这个理儿吗?
*你白天忙没时间娱乐?没关系,直播午夜档、24小时轰趴派对等候你。
*你工作完脑力体力有限?没关系,这些短视频幽默好玩不费脑,不喜欢轻轻一划下一个,不想滑?没事儿,短视频已经在流行自动播放下一个呢!
*最近手头紧了?没关系,咱们的商品统统优惠哈,还能分期付款,再不行还能组团砍一刀来点儿优惠。
产品设计中的可用性、易用性、统一性各种交互定律,以及各种营销手段不就是在不断的降低难度促成用户行为的发生吗?总之产品会想办法让你更轻松用起来,让你慷慨消费起来。
大概是该动一动了:行为
就像前面动动手指的游戏一样,当行为发生前的三个条件同时满足时,我就该动起来了,我的行为向着动机目标有序的进行着。
2.2|行为的习惯:HOOK上瘾模型
HOOK上瘾模型的核心在于使用产品后,会获取酬赏激励,我们为了追求更多的花样酬赏,以加大投入,并且持续的投入会提升对产品的价值积累,同时我们行为上就会不断的反复,之后就会留下惯性的操作模式,即习惯。整个过程中触发与行为部分即福格行为模型部分,而新的部分主要包括多变的酬赏与投入部分;
多变的酬赏:激励上瘾的根因
社交酬赏:产品社交互动中的反馈激励,例如常见的分享点赞、评论互动、人际关系建立等,在社交类产品中是极具分量的部分,良好的社交酬赏能够很好的激励用户参与互动与自发的创作内容,属于UGC重要的一环。
猎物酬赏:这就包括了金钱奖励、知识、资讯、娱乐等一系列你主动在产品中搜寻的信息或资源满足。当你还处于清醒活跃的状态时,脑子不会突然的呆掉而是胡思乱想或想找点内容填充无聊的时光,于是你打开手机一个又一个的短视频、资讯文章或是图文段子。
自我酬赏:以自我为中心的快感满足,如产品体验中的操作感、成就感、终结感。我们为什么要玩游戏?因为游戏有各种操作感可以满足自己,并且还有丰富的美术视觉,一旦我们获取对战中最优数据或MVP时是不是很兴奋!因为有成就感,这时你完成了最后一个敌人的击杀!恭喜你完成最后一击!是不是终结感也很不赖。
持续的投入:习惯的培养
上瘾就是一次不够还想要,习惯就是不知觉的在对应场景中重复某个行为,一旦当你在某个产品中不断的注入你的投入,你也会获取更多的激励与成就,它可以是你存储的照片、发布的动态、收集的歌单、你的粉丝团、你的名气信誉或是技能收获,慢慢的你会对该产品的价值评估提高,你会越来越难以割舍,甚至想要推荐伙伴在这里和你一起,而接下来就是另一个触发再次把你拉回来。
因为什么而上瘾:期待没有止境的舒服
实现上瘾就这么简单吗?想想好像不是,所以根因是什么?你有没有同样的感受,貌似大部分人对工作并不上瘾,是因为没有酬赏吗?貌似对有酬赏的家务也不会上瘾,甚至学习打卡也不叫人上瘾,反而是刷短视频、刷帖子、玩游戏、线上交友、语音派对这些娱乐更叫人上瘾,这是为什么呢?
回到前面的行为部分再结合HOOK的酬赏部分来看,如图,你是否会有什么启示呢?
酬赏快乐
让你痛苦不堪的产品必然是与上瘾无缘的,对于自身有益且美好快乐的事物我们会追求,反之则避免或逃避,寻求短暂的刺激来麻痹痛苦,不过这只是让用户接受和乐意使用的初步条件,上瘾?还不至于。
充满期待
为什么模型中指出是多变的酬赏?因为不是一次性满足,而且还是多元化的满足刺激,想象一下你,打开短视频,看完一个后接着下一个,但是相似度极高,于是你继续滑动,一个又一个,但是内容依旧极其相似,你开始反思,情绪低落,对后续的内容不再充满期待,你停止继续并退出了应用。这是另一个重要因素,带有期待,我们会本能的追求希望逃避恐惧,如果对后续不再抱有期待或希望时,那么这将是中断心流与上瘾绝缘的一个信号!
没有止境
你是否有发现不论是追剧、短视频、搞笑段子、游戏等一系列让你短暂成瘾时,都有一个相似点,似乎没有受到干扰时,根本没有终点,你可以忘却时间持续性的沉浸其中,享受着一个接着一个的高潮或激励。
如果要打造一款成瘾的热销产品,我想这三个点也是值得深思熟虑的因素,HOOK模型是精简的,但是内涵不止于此。
而对于习惯养成型,则有一部分是因为逃避痛苦或麻烦,我之前离单位比较近,到公司不会太早,但是研发工作却很积极,以至于我为了避免耽误研发或形成负面的同事形象,我都会早上习惯性的打开工作群看一下有没有红色的“@”,如果有的话,则赶紧看一下什么情况回复一下。
2.3|更完整的行为设计模型思考
在以上的模型中,找到了用户行为调动的方法,以及习惯养成甚至成瘾的关键点,但是结合应用程序设计的特征,我注意到还有一些行为层设计的关键点散落在各个环节,为更好满足设计应用的目的,我在HOOK上瘾模型的基础上细化了一些值得注意的节点,并试图在应用设计的过程中找到了节点的映射关系,验证可行性,在此我会穿插一些案例进行各个节点介绍。
2.3.1|触发
为什么在我们生活的场景中,处处充斥着广告或品牌的概念,因为商业产品需要触发!唯有当你了解一个产品的用途时,你有了内在需求才能及时的想起对应的服务品牌,并使得这些产品有机会被你翻牌子,然后你打开这个应用,应用:多谢恩宠~
外部触发的诱因,就是在适当时候提醒你是否需要,让你产生动机,或是引导你完成某个事件的动作,例如电话铃声响起,你掏出你的手机查看并思考是否接听。然后发现是骚扰电话你挂断了,这时手机弹出通知,是否开启骚扰电话拦截?然后你又开始点击查看骚扰电话拦截服务。
精髓在于打造良好的品牌卖点与口碑,在适当的情景能够激起用户的使用欲或消费动机,能够激起或助推动机、引导辅助用户行动、提示反馈牵引用户。
2.3.2|动机
不论是出于自身需求还是外部诱因产生的动机,一个让你做出行动前的心里动力,之所以被分为感知、情感、社会三个成层面,则是为了在适合的场景下给出更被需要的动机的触发指引,例如在炎热的大马路上,出于感知动机口渴,我推出冰爽的饮品更容易被需要或产生购买动机。并且当一个动机无法直接满足时,我们还会有更多间接的动机。
2.3.3|规划
大多时候我们处于惯性思考的状态,习惯性做事儿,但面对复杂的目标,我们都会预先进行一个规划,这不像屁股痒痒了就反射性伸手挠一挠这么简单,这个过程中围绕心理活动展开,给予已有目标与动机,我们会初步的思考以下多个问题,我该怎么去做?我能够做什么?先做什么再做什么?并且这个过程中会结合能力与自我感知进行决策,触发这一行动前可能还会补充很多间接的动机来完成初始目标,所以可能对一些间接动机先规划行动起来。
特别是当用户身处于产品应用中,所有活动事件我们应该给予一定的信息可视反馈,以便于用户决策规划和判断实行难度,这需要设计者做好一下几点;
可视化:有效的反馈软件或设备当前状态,给出相关信息让用户决定哪些行动是合理可行的。
用途示意:简单直接的体现出可以交互的形式或范围,例如显示一个带有放大镜的按钮,就可以感知与搜索放大有关系,并且是一个按钮可以点击交互。
引导信息:进行辅助示意的提示,特别告知用户应该操作哪里或如何操作的指引信息,减少沟通或理解的成本。
2.3.4|能力
能力会直接影响动机的强弱,能力不足就会消弱动机甚至放弃行动,如果动机高涨那么就可以做出更有难度的事情,这一关系在福格行为模型中有明确体现。在应用设计中,则更多以有效性、效率指标、交互原则及相关定律展开,目的则是减少门槛与使用阻力,帮助用户建立操作信心和有效易用的开展任务。
2.3.5|行动
当以上多个条件就绪后,那么你就要开始行动了,即使是准备五分钟开始,那么的你的等待都是具有目的性的行动,一旦时间到了便会触发生效。而行动正是与一切产品开始交互的开始,行动过程可能会具备多个子目标或动机来达成你的最终目标,也就是你面对复杂目标的动机规划,在进行中,你可能还需要一系列反馈来告诉你,是否符合预期,需不需要调整规划来达成最终目标。
2.3.6|反馈
如果说你的行为没有任何反馈或是延误错误的反馈会这么样?混乱。想象一下烧壶开水去,听不见咕噜咕噜,看不见热气或翻滚的气泡,直到你不小心碰到手上,该死的,烫出泡泡来了。难以想象没有反馈是多么的混乱,以至于我们没办法获取有效的结果来纠正下一步的行动或规划。
这个阶段里,反馈不仅仅是指用户行为发生后的变化响应,也包括了用户反思和比较的过程,在产品应用的过程或实现较为复杂的目标时,目标与动机都会面临拆解和阶段化实现的情况,那么每次我们对阶段目标付出行动后,就需要比对结果反馈是否符合预期,是否需要对后续的规划做出调整来达成最初的动机。
反馈阶段是整个行为设计中重要的一环,如果不能给予用户即时有效的反馈,后面的一切设计阶段都将是徒劳,并会给用户造成糟糕的体验。那么如何做好这一环,这不仅要做好产品可视化内容、用途示意、引导信息,还需要在用户行动的过程中,做好产品交互的约束、映射与反馈。
约束:通过提供物理硬件、流程逻辑、文字描述、符号标注等一系列方式来约束引导用户的行为,帮助用户理解避免操作出错。
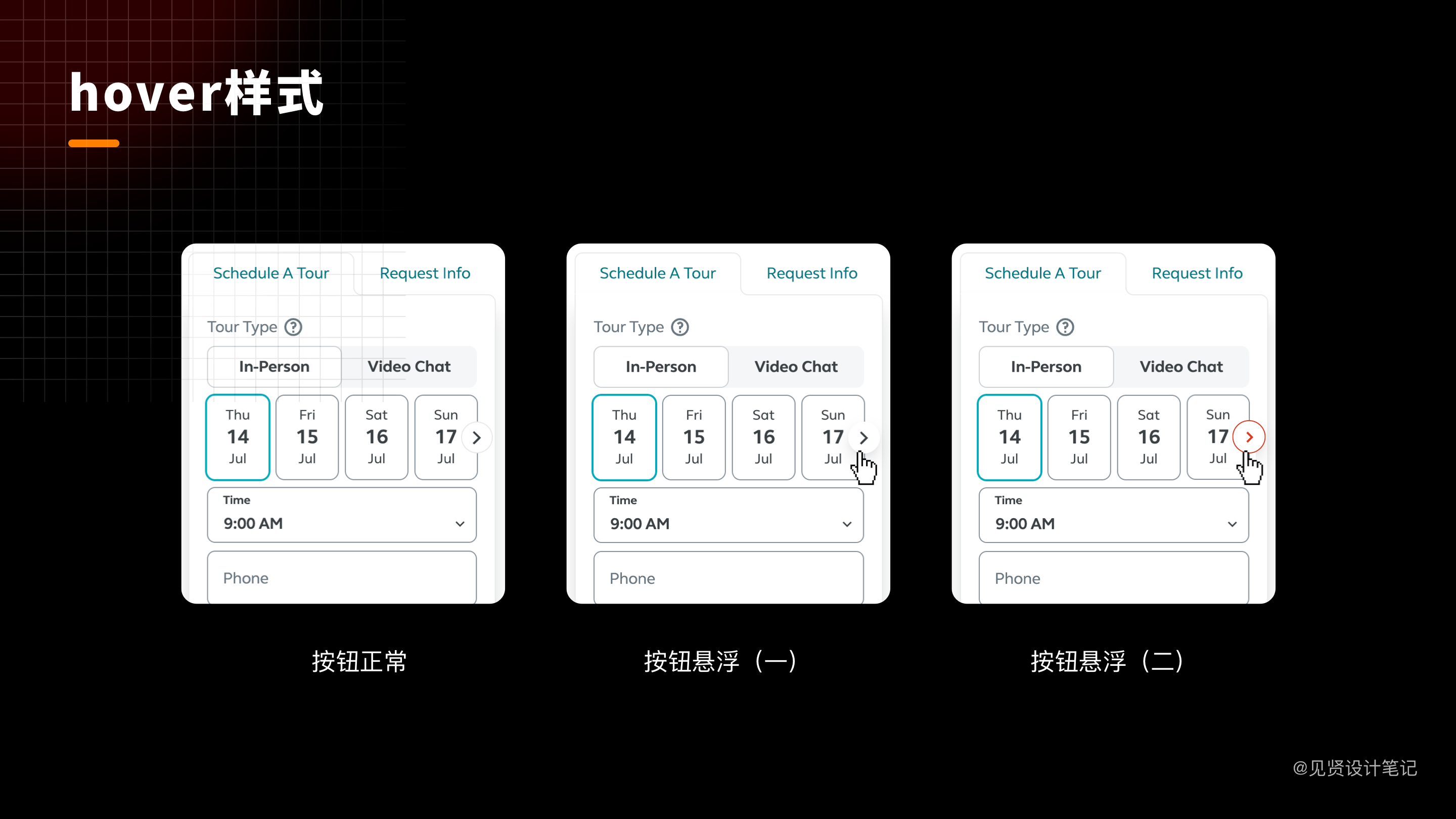
映射:在用户交互的过程中给予即时有效的映射反馈,使得用户在持续的操作过程中能够追逐到对应变化的结果,例如通过滑动屏幕的进度条来感知和控制屏幕亮度的调整就是一种映射的表现。
反馈:用户进行任何操作后,应给出即时有效的状态反馈或是撤销操作,并且尽可能的与操作前的信息保持关联,以符合用户的预期,若未能操作成功,则给出失败的原因或解决方案,甚至主动进入修复中,避免用户在界面前不知所措。
2.3.7|酬赏
多变的酬赏,也许是为了快乐,也许是为了逃避麻烦与痛苦,在完成目标的同时我们必然会获取满足,如果在满足的同时给予了你额外的、意外的激励,谁不爱呢?鼓励用户发布或互动,获取社交酬赏;给予用户首充奖励,获取猎物酬赏;丰富的资料编辑,让用户完成更个性的展示,获取自我酬赏;面对复杂任务,完成后给予情感化的激励或奖品反馈。
2.3.8|期待
杜绝一成不变,不然只会呆板无聊,人总是会对新事物保持兴趣,想象一下每天刷着一成不变而乏味的短视频你会满足吗?不论是推出新的活动、新的玩法、新的功能、新的挑战、新的好友、新的八卦总是会让用户有所正向期待,愿意更多尝试与投入,就像抖音的短视频一样,嘎然而止意犹未尽,期待下一个更精彩。
2.3.9|投入
所在产品上产生的数据、时间投入、金钱投入、关系来往都将是产生情感或上头的重要原因,我不能想象时常来往老友,好好地说断交就断交,也没办法突然的将我在音乐应用中辛苦集成的歌单说删就删,因为这一切对我们都有特别的价值,未来的某一天我依旧需要。那些产品年度报告不就是在唤起应用时的回忆进行情感升温吗?
2.3.10|回到触发
再一次的,可能是我突然想起来需要了,可能是一个手机Push通知、一个短信、一个广告、一个回访电话,总之又一次的吸引到我了,并且此情此景所见所闻,我有了兴趣也有了动机,新的一轮又将开始。
3|行为设计与用户引导
[行为设计用户引导就像是西方不能失去耶路撒冷]
它是在任务能够进行的基础之上建立的指示信息。这是一对玻璃门,它约束了只能推开拉开,而用户引导就是贴在玻璃门上的“推开”或“拉开”,它们告诉我们最好怎么做,以快速作出正确或符合预期的行为。用户引导是帮助用户快速成功的捷径,在程序应用中不论是出于用户体验还是商业目的都具有极为重要的作用与影响力。
其实在行为设计模型中的诸多环节都是要运用引导设计的,不知道你是否也感知到了,这些引导可以从用户动机唤起开始-到动机助推-行动指引,出于不同目的,这些引导信息甚至可以覆盖在整个行为设计环节中,在适当的时候产生各种意想不到的效果;
3.1|从体验视角看用户引导
国内的应用五花八门包罗万象,即使被广告吸引完成下载,但打开后,甚至可能不知道从那里开始这个应用的探索,这个应用究竟能做什么,有什么服务亮点,于是乎就需要一系列的用户引导帮助我们开始探索和了解这个复杂的玩意儿,如果不能让用户快速抓住亮点(也就是Aha时刻),那么就很难保证之后的时段里不被卸载。
而这个数字化的时代,为了给用户提供更优质的服务,企业则需要引导用户在产品中产生数据,以帮助企业获取更多信息了解用户,并提供更契合的服务或是推荐匹配来改善体验。
3.2|从商业视角看用户引导
产品出于商业目的,不论是业绩指标、用户留存、消费转化,往往都需要用户引导来促成目的。就商业转化来看,这时候用户引导就像是导购一样,通过培养用户消费心智从而达成消费行为的动机,而关心用户在应用程序上的消费行为、复购行为、支付中断行为等,也是为了做好导购获取更多收益。
3.3|常见的引导类别与形式
为了满足不同的业务目标,用户引导出现了各式各样的类别与形式,从广泛的视角来看其实就是各种信息提示,并且为了方便用户进入下一阶段,可能会直接附属相关操作或路径。通过促达的程度我们可以归类到这三个类别中:
主动式:在你还没有透出任何行为目的前,收到的引导性通知,用于吸引用户启动程序进行消费或互动。干扰较弱的形式有应用内外的通知、应用内弹窗等,中等干扰的有短信通知、邮件通知,再强一点的还有电话推销。
陈列式:在应用场景中,将相关的引导信息直接陈列在界面中对用户进行引导,可以在不操作的情况下直接看到,例如常见Banner形式、缺省图形式、注释信息、悬浮Tips等。
触发式:用户有意图的进行操作后给出的引导信息,相对来说是一种用户接受程度高、体验亲和、动机相对吻合的类型,展现形式丰富,有弹窗、Tips、Toast、注释信息等,具体根据场景做搭配。
4|正在被滥用的用户引导
4.1|被淹没在引导信息中
手机似乎响了一下,嗯?屏幕没亮,错觉吗?
手机刚刚是不是震动了一下?有短信吗?
我刚刚看手机干嘛来着?嗯?供奉战犯吴啊萍被刑拘?看看
你是否有过这般恍惚?明明什么声音都没有,却好像清晰的听见手机在呼唤你,每每打开手机时,除了个别还在艰苦奋斗的强迫症们,总是会看见一个又一个的小红点,点开手机通知栏,一长排的通知等候着你的光临。点开一个应用A,闪屏说应用B有活动,逐点击进入应用B,闪屏说去应用C点份午餐吧,然点开进入应用C,闪屏说来应用A专治无聊,对哦,我是无聊来应用A的啊,好一个圈圈圆圆圈圈开屏大法;
圈圈圆圆圈圈
天天年年天天的我
深红色的引导
商业的陷阱
指标的陷阱等你
不懂工作规划重要的我们
都以为摸鱼也能让工作完成
相信就一天 搞定工作
.......不好意思,给唱起来了
然而回到了应用A,别急,还有青少年模式引导、最新活动引导、会员续费引导、求你开个通知引导、底部消息99+引导等等。
这是一个眼花缭乱的世界,稍不注意就忘了我本来是做什么的,当时我只是准备买一个鼠标,但我在淘宝的短视频中神游了许久,直到点开一则评论被问答?你来淘宝是干嘛来的?我终于回过神来,我只是来买个鼠标的,我这点儿注意力还真是废物呢,以至于手头的事儿搁置了这么久。
而你,又在如何应对的呢?
4.2|目的不纯的引导信息
没几个应用是做慈善事业的,总归会有一套自己的盈利模式,商业指标造就了这些目的不纯的引导设计,例如用户取消订购时的种种阻扰、为推动新内容不断发出的骚扰引导、特定场景对用户的消费心智干扰、带有隐瞒信息的协议引导等,甚至还有一些令人不爽的强制性引导。
商业视角下,用户掏钱,则俯首称臣,不掏钱则软磨硬泡引导消费,很多时候不是在引导用户体验,而是在引导用户参与消费罢了,而设计师能做的,也许只能是想办法让用户钱花的舒服点吧。
4.3|开始想要回归平静
很熟悉吧,如果不够我还能列举,碎片化的时间似乎都被刷手机的习惯占满了,每次打开手机都会被各种引导所吸引,久而久之一得闲大脑就渴望来点儿数字化补品[刺激多巴胺],我们习惯打开这个,再看看那个,尽管眼睛是不乐意的。
不知道什么时候,高效便捷的服务能力不再是一个产品的核心指标,取而代之是让用户刷个不停,沉浸其中不得自拔,但我们也知道刷手机的若干不好,干扰视线、干扰学习工作、虚度光阴、还能砸到脸、睡不好、快速近视...
于是有那么一批人开始意识到,并减少手机上的引导带来的干扰,忽略一早起来手机上的若干通知、逐步加强对小红点的忍受、对各个群组逐一免打扰、关闭若干应用的通知授权、体验先进的适老化设计、设置免打扰时段等,想想没有了这些引导干扰,少看一看屏幕,也不会损失什么。
5|用户引导的救赎之路
5.1|善用触发式引导
为什么我们不反感快递到货的取件短信、不反感1008611查询后的话费流量情况短信、不反感求职后的Offer邮件通知,因为这一切的通知或引导,都是在你动机触发后给出的结果,它们可能正是你所需要的,甚至你正在期待的搓搓小手。
所以这也解释了为什么那些“预判设计”可以快速出圈,被用户所青睐,因为这些预判设计并不是凭空捏造的,而是基于用户行为触发预测了动机,为后续带来了的行为方向的指引,就此我们为用户提前准备好了相关操作或服务供给,例如常见的截图后,打开微信输入栏更多按钮,会直接提供截图选取服务。
那么如何做好触发式引导呢?
除了擅用行为设计的方法与视角,这里再分享五个我自己的见解
5.1.1|借“机”行事
我们的精力是很有限的,不该滥用引导,应该结合用户特征或行为触发来洞察需求,再用友好且符合用户意图的内容来引导用户,提高转化和品牌温度,而不是一味的引导轰炸,不然有一天被打上垃圾信息的标签了,发送再多的引导通知也不会有结果,所以找到一个合适的或是用户自己触发的“契机”很重要,商业与体验平衡很重要。
5.1.2|借助社交
除了一些工具类或没有社交属性的产品,大多数产品可以通过社交来建立用户之间的联络,并以社交消息来做功能引导或用户召回引导等,例如:
当然了,控制好时机并保证内容真实性也很重要。而借助社交是因为我们喜欢跟有共同点的人靠拢,彼此会有更多话题与乐趣,通过好友背书、社交扩列与社交酬赏做杠杆,让引导事半功倍。
5.1.3|循序渐进
引导设计需要耐心,分成必要的步骤循序渐进,不要一股脑儿塞给用户,也不要过于拖沓冗余,适当的阶段给予奖励,调动积极性,就像游戏关卡设计一样,采用阶梯式用户行为引导。并且从开始到结束不要信息断层,减少跳失率,我就看见过很多用户因为广告是穿搭而下载了某个应用,结果安装后玲琅满目,找不到兴趣点,最终选择了吐槽卸载。
大多数消费场景,讲究的是循序渐进的心智引导,欲速则不达,目的是建立用户信任、接受度、消费意向、好感度等促成消费结果,我们常见的电商好评、权威认证、专家推荐等就是在引导消费心智,这也体现了为什么一个好的销售会先跟你拉近距离而不是“哥!人傻钱多不”。
5.1.4|行为视角
行为视角的作用不用多说了吧,结合用户当前的行为我们可以洞察出下一步行为方向,提前做好准备,当然了,不要过分揣测,对应的引导要考虑服务范围、服务时间、服务要求、服务场景等,可以是面向全局用户、也可以是私人定制服务,重点是要契合用户意图,借“机”行事。
5.1.5|光明磊落
好的引导设计应该让用户觉得有价值、靠谱、不过分干扰,而不是为了指标做出一堆阴暗设计,老生常谈的恶心案例应该就是网页上的弹出广告吧,明明显示了关闭按钮,点击后却发现还是假的,直接就给跳转了,尽管我们说把用户当作小白,但不是当傻子,用户总归会发现上当的时候,到时候就该差评或控诉了,所以长久看来,为保证口碑与竞争力,还是建议光明磊落少些阴暗的引导设计。
5.2|开始克制与降噪
作为一个设计者,说来惭愧,安装一个新的应用程序后,一下子根本搞不清楚怎么用?有什么用?不得不说引导设计还是很重要的,但引导并非是让我迷茫的主要原因,庞大而臃肿的功能反而是主要原因,并且一旦功能倍增后,就很容易丢失服务焦点,以至于即使做用户引导也不好下手,做完了迭代又还要反复改。
现在的应用底部菜单从4个趋于5个,顶部Tab也越划越多,首页也是玲琅满目的,这对于用户体验是一个挑战,即使是专家级用户,也难以用到大部分的功能,这是一个信号!新一轮的趋势可能是克制与降噪了。
5.2.1|克制什么
克制业务范围,下钻业务优势,好的产品不是什么都做什么都有,而是应该定位清晰,业务更清晰,尽管很多产品有着类似的服务,但是每个用户都有自己产品上的小圈或价值积累,产品优势也有差异,不会因为有类似功能就轻易转移阵地,例如直播。一个产品想通过扩展业务丰富跨界优势是很难实现的,还记得支付宝做社交的吗?
幸运的是嗅觉敏锐的企业已经注意到了,如你所见,应用市场有了更多的极速版APP,微信支付宝等APP也允许用户配置核心服务之外的功能模块搭配,似乎软件们又开始轻盈好用了。
5.2.2|降噪什么
减少干扰,注重效率。一个好的产品应该注重效率,快速帮助用户找到要的、快速帮助用户完成任务、快速完成信息匹配等,看见随申办APP获得了GXA好体验奖了,不过想想新一代的数字化服务不就该如此吗?让流程简单易懂,办事少走两趟,结果反馈更及时,惠民政策早知道。
不知道什么时候开始适应和喜欢清晰简洁的产品设计,就像我喜欢逛逛无印良品,找一点精致自然的物件,有时候设计也是,多一点克制少一些喧嚣,当满屏都是重点都是标签引导、文字说明时,哪里还有什么重点,就像小红点诞生时,醒目的提示能帮我们找到重点,但现实处处是红点,哪里还弄得清什么是重要的。
就像一个简单模块入口设计,又是封面/标题/描述,又是用户信息/互动数据/品类标签啥的,这么多信息,我搁这儿读书呢?为什么不循序渐进呢?找到用户正真会看的焦点信息很难吗?
终于,在工信部的要求下,广告与算法推送也得以控制,这意味着干扰又少了,但是这也侧面反映了产品对用户数据的过分收集甚至有所交易,如何让用户放心用,隐私或权限的最小可行获取又何尝不是“降噪”的重点。
6|回顾
洋洋洒洒的写了一大片,也非本意,怕词不达意,只好多分一分内容节点,至于这么多字究竟在说些什么,我们简单回顾一下;
6.1|行为设计部分
数字化应用即经过精心编排的行为设计,本质是通过不一样的行为方式完成我们的需求,通过行为设计视角我们可以共情以洞察出更多的用户需求,并且在进行数据分析时,也需要善于使用行为视角洞察分析用户特征或痛点,这种方式我们可以记作三级维度两层映射。而上瘾模型与福格行为模型则可以为设计提供更多的指引,同时可以在模型的基础上完善更多环节来作用于实际的设计过程,帮助我们打造受欢迎的产品。
6.2|引导设计部分
用户引导是非常具有价值的设计,好的行为设计不能缺失引导设计,而现在引导设计正在被滥用,它的优势正被埋没,被用作一些不友好的地方,产品体验也因此大打折扣,而掌握触发式引导设计,通过借机行事、借助社交、循序渐进、行为视角、光明磊落五个方法也许能帮你改善。对于现在的数字化产品现状,或许克制业务范围,下钻业务优势,减少干扰,注重效率会带来更多惊喜。
原文地址:站酷
作者:泡泡_PAO
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
 人类与其他物种最显著的不同点之一是人类拥有与他人沟通和交流的能力。在整个人类社会的发展史中,沟通和交流行为需要双方处在同一个物理空间中。但进入21世纪,虚拟空间的出现让我们社交方式正在发生翻天覆地的变化,它已经成为我们每天生活的一部分,对设计师而言,虚拟空间设计仍是一个全新的、亟待探索的领域,我们有很多事可以做。
人类与其他物种最显著的不同点之一是人类拥有与他人沟通和交流的能力。在整个人类社会的发展史中,沟通和交流行为需要双方处在同一个物理空间中。但进入21世纪,虚拟空间的出现让我们社交方式正在发生翻天覆地的变化,它已经成为我们每天生活的一部分,对设计师而言,虚拟空间设计仍是一个全新的、亟待探索的领域,我们有很多事可以做。