一、图标在UI中的应用
在本文中所说的图标,是指界面中的icon。icon增加了界面的趣味性,也提高了识别性,现在是界面中不可或缺的部分。
1、icon在界面中的分类:
icon在功能上来说,分为不可点击的展示图标和可点击的按钮图标。不可点击的展示图标,是为了辅助后面的文字内容,侧重点在于文字,通常尺寸为24×24、28×28、32×32,在小尺寸内为了便于辨认图像,也不要在界面中太抢眼,建议可以使用简单的线性或者面性图标;可点击的按钮图标,常用于导航栏、操作栏、标签栏,通常尺寸为44×44、48×48、56×56、64×64,这类图标可以结合产品调性进行富有趣味性的设计。详见图1.1.1以及1.1.2中红框部分(该示例为好享瘦app中的界面)。

2、icon的尺寸:
icon的尺寸一般选择4的倍数,这样有利于在成倍缩放的时候,不会造成半像素的情况。例如48×48的icon,缩小2倍的时候是24×24;而34×34的icon,缩小2倍的时候是17×17。在图标中应尽量避免出现单数。
3、icon的风格:
时下流行的图标可以归纳为:线性图标、面性图标、线面结合图标。至于mbe风格、断线风格、色块风格、渐变风格、半透明风格、双色搭配风格等等,都是基于以上三种来进行风格设计。图1.3.1为在dribbble上看到一些比较好看的icon设计,作者ID均备注在右下角,在此仅供参考。除了在dribbble、站酷、花瓣、优设、iconfont等找好看的图标以外,还可以参考市面上主流的那些app中的图标。

二、如何画图标
1、画图标的软件:
常用的画图标软件有三个:AI、PS、sketch。
AI的好处是矢量,网格比较规范,容易处理图标的线面转换,其中直角一键转圆角功能非常好用,缺点就是调色非常非常的难用,操作不便,只能处理普通色块,复杂的色彩会耗费很多时间。
PS的好处是调色功能强大,形状剪切中规中矩,缺点是做线性图标的时候需要用布尔运算,描边功能操作起来没有AI方便。
Sketch的好处是矢量,调色十分智能,并且现在做界面多数用sketch,应用起来十分便捷,缺点是它的造型没有AI和PS严谨,一些转角的位置不够流畅,小图的时候不易察觉,放大后就能看到不流畅的线条。
我通常是三者结合来画图标:首先用AI构造基本的形状。如果是要发作品做展示,就拉到ps里面进行调色和展示;如果是放在界面中使用,就拉到sketch调色使用。
2、参数设置与参考线的绘制:
在这里演示的是用AI画图标的方法。参数设置方面:首先在首选项-参考线和网格,网格线间隔10px,次分隔线10,勾选显示像素网格;然后在画布框内点击鼠标右键,显示网格;最后在视图中打开“对齐网格”“对齐像素”“对齐点”。图2.2.1为参数设置步骤。

参数设置完毕后,新建画布,我一般新建800×600(dribbble的展示尺寸),图标应小而精致,不宜建过大的画布。参考线是为了规范图标而存在,一般有两种参考线画法(复杂规范与简单规范),它们原理都是一样的,习惯哪种就用哪种。不要纠结参考线的大小应该是多少,根据你图标使用的位置来确定图标大小(也就是参考线的范围),有的朋友知道了46px的参考线怎么画之后,又纠结88px应该怎么画,其实就是一样的原理。你可以根据自己的感觉来微调,稍微大点小点无所谓,重要的是不要出现单数的像素大小就可以。在此以44px大小的图标为例子。
a、复杂规范:
画一个44×44的正方形,颜色调为灰色,描边选择0.25pt(在此补充一个知识点,72ppi下的1pt是等于1px的,具体请自行百度),然后然后画一个42×42的正方形居于其中。这个42×42的界线为安全界线,图标不要画超过这个界线,避免在给开发切图的时候贴边切,导致图标出现不自然的边界。图2.2.2详细展示画参考线的步骤。

那么,以上的参考线应该怎么使用?我们画图标的时候,物体会有长有扁,有圆有方,在统一体量感的时候,就需要用到里面的一些参考线。但是记住,参考线是死的,人眼是活的,画完以后,要靠感觉微调,直至视觉上体量感达到一致。请看下图2.2.3分析(图标是iconfont比赛里第二名的商务计划书图标,我临摹了一遍,在此用以示范,原作者是:回忆的沙漏2003)。

b、简单规范:
用复杂规范的参考线画到熟练的时候,就可以用比较简单的参考线去限制图标范围,因为你已经十分熟悉体量感的控制了。简单的画法是只需要画三个正方形,同样线性选择颜色是灰色,描边选择0.25pt。这里有个小口诀:长物体上下超左右不超、扁物体左右超上下不超、方物体要比圆物体小。下图2.2.4详细展示画简单参考线的方法。

3、弄懂参考线的画法后,如何在AI建立参考线来复用?
在画布中用描边0.25pt来画好参考线,然后选中参考线,右键-建立参考线。详细请看图2.3.1。

4、各种形状的图标如何在参考线中统一:
前面说到,参考线是为了限定图标的大小,从而达到整体的美观与规范。在画了很多图标之后,我总结出两个小诀窍:a、当你总结出你要画的物体形状时,只要不影响辨识度,可以适当改变一下形状,把高的或者扁的物品,画成比较饱满的样子(图2.4.1的铅笔为例);b、当物体形状不适合画得饱满时,可以尽量上下或者左右撑满,然后旋转45度,以增加画面的饱满感(图2.4.2的刀为例)。

5、绘制过程中要注意的点(敲黑板,此处必须注意):
a、画图标的时候要对齐网格,改变图标大小的时候,注意是不是两边同时缩放,有没有造成半像素,有的话就手动拖动图标对齐网格。
b、可以使用内描边来进行线性图标的绘制,这样更容易对齐网格,但是内描边只要使用钢笔加点来断点的话,就会自动变成居中描边。那么使用内描边的时候怎么进行断点?可以把描边进行对象-扩展,转为形状,然后用布尔运算来剪切。由于太麻烦,我一般使用居中描边(不推荐居中描边是因为在手机界面中的线性图标一般是3像素,居中描边怕出现半像素,影响清晰度),但经过检验,只要注意把线拖动对齐网格,不会影响清晰度。(补充一个知识点:手机界面中的图标,线性一般是用3像素,因为2像素太细,4像素又显得太笨重;当2倍图的时候用3像素,3倍图的时候就会变成4.5像素,所以3倍图的时候要手动把4.5调成4或者5像素。)
6、什么是图标的统一性和差异性:
a、在这里的统一性不是指所有的图标里面都要用一模一样的元素,而是图标的线粗细、断点的距离、元素的大小、切割的距离、同样的色调、风格的一致。当所有的图标都用一样的元素在里面时,会造成辨认困难。下图2.6.1,一眼看过去,一模一样的笑脸降低了识别率。
b、差异性是指在统一的风格下,通过造型能力,进行图标的区别,增加辨识度。

三、线性图标画完后如何创造风格(举2个例子):
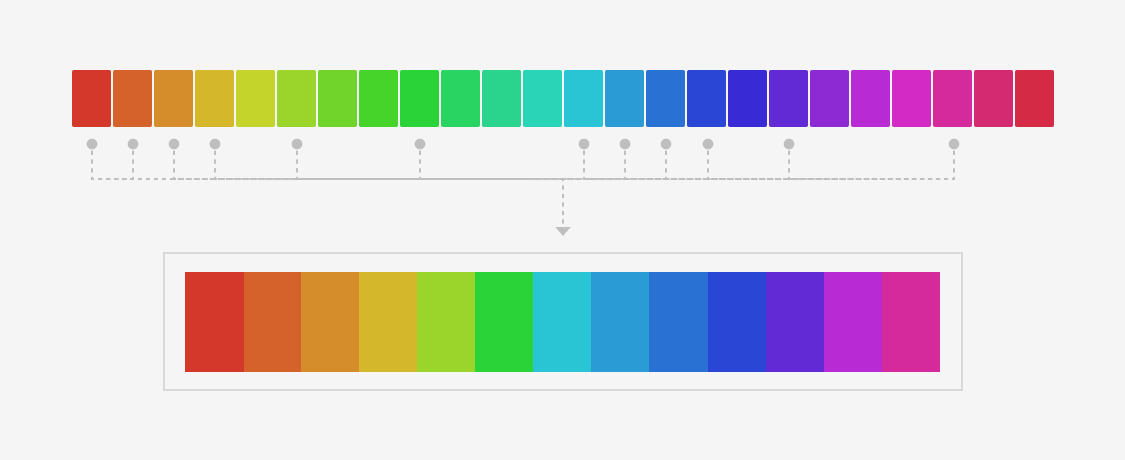
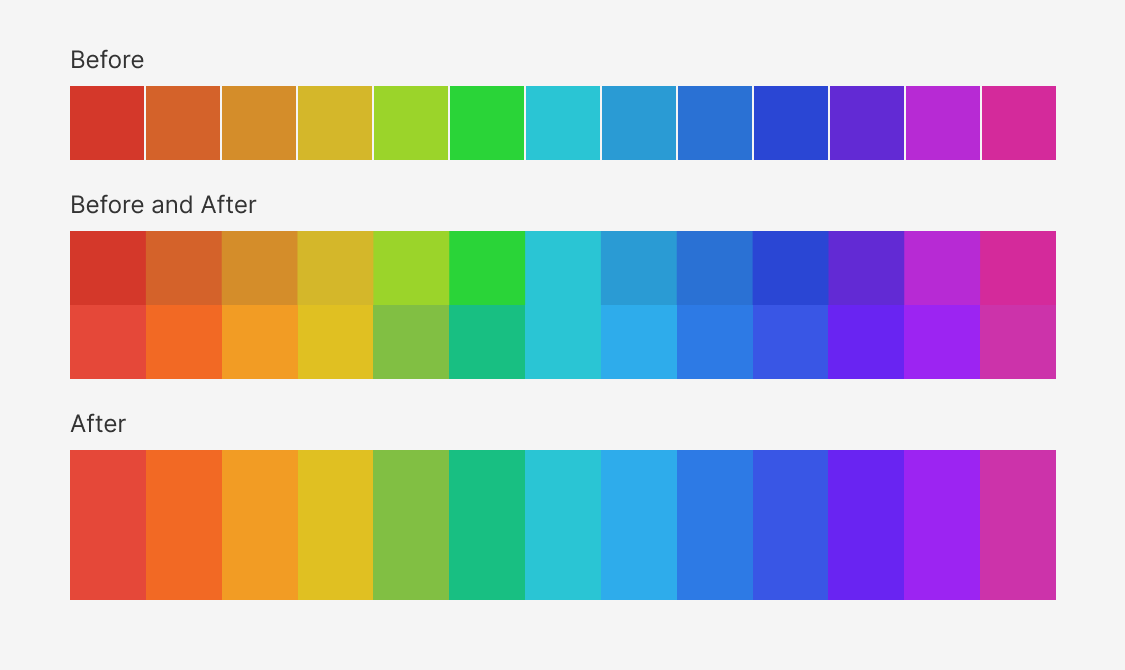
1、多彩底色线性图标风格:

2、同色调线面结合风格:

图标的造型塑造都是一样的原理,关键是风格的形成,需要不断的尝试。前期可以在dribbble、站酷、花瓣、各位大神的作品展示平台多看看,学习一些优秀的图标造型塑造方法、风格、配色,通过大量练习和尝试,慢慢就可以找到属于自己的那套画法。
四、图标的导出及展示:
上面说过,我在AI中造型完毕,会拉到sketch或者PS里面修饰。
- 1、导到sketch里面的方法(即导svg方法):把单独的图标扩展,然后编组,每个图标是独立的一个编组,拉到“资源导出”那里,选择导出svg格式,直接就可以拖到sketch里面用。
- 2、导到PS里面的方法:选择单独图标,复制粘贴到PS里面,再进行美化。
- 3、我常用的图标展示方式之一,请看下图~

五、创建属于你的个人图标库:
阿里的图库iconfont是国内非常强大的图标库,不仅图标风格众多,还有代码可以调用,十分方便。个人还可以上传图标库到里面给别人使用,并且现在sketch、axure里面都有iconfont的插件,可以随时调用~
iconfront的网址是:https://www.iconfont.cn
图标库:https://www.iconfont.cn/manage/index?spm=a313x.7781069.1998910419.9&manage_type=myicons&icontype=collections&keyword=
六、总结(打鸡血)
只有少数人是天才,大多数情况下我们都要通过大量的练习,才能促成质变。一开始画不好不要气馁,只要勤奋,明天的你永远会比今天的你要进步得多。
原文地址:站酷
作者:牙线姐姐
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司



























































































































































 (门店拜访是经销商业代的日常工作,有的业代热衷抄单,有的业代喜欢用APP录入,各有不同)
(门店拜访是经销商业代的日常工作,有的业代热衷抄单,有的业代喜欢用APP录入,各有不同)