


















































作者:黑马青年
转载请注明:学UI网》UI 中国首页推荐作品集

有段时间没有写UI动效相关的文章了,之前写过一篇《超全面!动效设计标准与规范》的动画文章,里面会讲到一些更具体的参数范围,实用性拉满,看完就可以用到你的动效调优里,干到拧不出水。今天的这篇更偏方法一些,强烈推荐你把2篇结合一起看,效果更佳!
如今对用户来说,好的体验是界面一致、易读和简单。设计师要如何才能让UI更加符合用户的自然直觉呢?
动效,可以让界面变得更加自然,填补部分体验上的隔阂。今天这篇文章会讲到常用的12个UI/UX动画原则,帮你做出富有乐趣的界面设计。
”缓动“指的是在一个动作在过渡中进行的方式。你可以把缓动理解为加速或减速。一个物体可以从界面的一侧缓慢启动,然后加速,最后到另一侧突然停止。或者,物体可以快速启动,然后逐渐减速到停止。关键帧表示了动画的开始和结束,缓动决定了中间过程。
将缓动应用于补间动画的一种简单方法是使用“属性”面板(彩云注:这里彩云还专门去查了下资料,这个功能是AE的一个Beta版本的功能,叫 Properties panel,可以很方便的修改属性) 。缓动值的范围从 –100 到 100。负值会从起始位置产生更平缓的变化(称为缓入), 正值会导致逐渐减速(称为缓出)。
(彩云注:在我们现在用的AE正式版中,可以直接修改缓动属性然后配合曲线也可以修改缓动幅度,如果有体验过Beta版本的同学欢迎文末留言交流呀)。

Saptarshi Prakash
当多个UI元素同时移动时,用户倾向于将它们分组在一起,而忽略了每个元素都可能有自己的功能。
偏移和延迟在同时移动的UI元素之间创建了层次结构,并说明它们是相关的,但又是不同的。不同于完全的同步,元素的时间、速度和间隔是交错的,从而产生了微妙的“一个接一个”的效果。(彩云注:动效本质上也是为了打造层次感,其实这又是上2期讲的底层设计原则的应用之一了。所以,我们在看一个知识点的时候,要学会系统性地去思考)
当用户在屏幕之间切换时,偏移和延迟表明存在多个交互元素。

”父子关系“意思是将一个UI元素的属性链接到其他元素的属性。当父元素中的属性发生变化时,子元素的链接属性也会发生变化。所有元素属性都可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增大或减少。
父子级创建了UI元素之间的关系,建立了层次结构,这样方便用户同时与多个元素互动。在实际交互中,这种形式非常有影响力。

Ayoub Kada
变换发生在一个UI元素过渡到另一个UI元素时。例如,一个下载按钮变换到一个进度条,进度条完成后转换成完成图标。
从用户的角度来看,变换是显示用户与目标相关状态的有效方法(保证系统状态的可见性)。特别是对于UI元素有从开始到结束状态变换时,这种变换动效尤其有用。比如说这里的文件下载动效。(彩云注:做这样的动效是有效的,对于用户体验的ROI很高)

Y.J.Y
数值变化动效(数字、文本或图形)在界面中非常常见,比如在银行APP,日历,电商网站等等各类产品中。这些变化与现实中用户的需求产生关联,所以可以随时被调整变化。
这种数值变化表明了数据的动态性质,动效告诉用户数据是可交互的。如果没有这些动态变化时,用户的参与意愿会降低。

Creative jeff
滑动和变焦这样的动效可以让用户在界面的UI元素中”旅行“,能增加画面的层次细节。

维度使UI元素看起来好像有多个交互面,就像物理世界中的对象一样。这种行为是通过使元素看起来像是可折叠的、可翻转的、浮动的,或赋予现实的深度属性来实现的。
作为一种叙事手段,维度意味着UI元素的不同侧面是连接的,并有助于无缝的屏幕转换。

Sang Nguyen
当两个(或更多)UI 元素同时移动但速度不同时,会产生视差,其目的是建立层次结构。
视差将用户引向交互UI元素,同时允许非交互元素留在屏幕上,并保持设计的统一性。

Netrix
想象一扇磨砂玻璃门, 它需要互动才能打开,但也可以隐约看到门后面的东西。
模糊效果也是如此。它为用户提供了一个需要交互的界面,同时显示屏幕提示,引导用户聚集。导航菜单、锁屏和文件夹/文件窗口中都有经常被使用到。

magazineduwebdesign
克隆是一种动态行为,把一个 UI 元素分裂成其他元素。这是一种突出重要信息或交互选项的聪明方法。
当UI元素在界面中具体化时,它们需要一个清晰的原点,用来链接到已经在界面上的元素。如果元素突然出现或消失,用户就很难清楚地记住上下文。

Interface Market
在2D空间中,没有所谓的深度,UI元素只能在X和Y轴上移动。叠加在UI的2D空间中创造出前景/背景区分的错觉。通过模拟深度,叠加可以根据用户需要隐藏和显示元素。
在使用叠加时,信息层次结构是一个重要的考虑因素。例如,用户在笔记应用中首先看到的应该是他们的笔记列表。然后,叠加可以用来为每条消息提供次要选项——比如删除或保存。

蒙版是对UI元素的部分进行显示和隐藏。通过改变元素的显示区域,蒙版区域产生变化,同时允许元素本身保持可识别。因此,照片和插图等视觉元素非常适合用在这种动效上。
从可用性的角度来看,设计师可以使用蒙版,给用户反馈,让用户知道每一步操作的反馈和进度。

By Min-Sang Choi
原文:https://bootcamp.uxdesign.cc/12-principles-of-ui-ux-animation-you-should-know-75cf41e49e62
作者:Ayoub ┃Marhouse
译者:彩云Sky
本文翻译已获得作者的正式授权(授权截图如下)

作者:彩云Sky
转载请注明:学UI网》这12个常用动效方法,很适合用到你的界面里
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
排版的难点在于,如果完全不用技巧,很容易显得单调;而如果大量地堆砌技巧,就会导致版面花里胡哨,降低了传播和阅读的效率,如何去把握好这个度,达到事半功倍的效果,是设计师需要长期学习、研究的事情,下面葱爷给大家推荐一波优秀的日式商业海报,排版虽然简简单单,但是很好看,且层级分明,视觉感受和阅读体验都很轻松。







































作者:葱爷
转载请注明:学UI网》排版不必花里胡哨 | 设计技巧
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在APP设计中,对页面的某些元素、内容也加上手机传感器,不仅可以使得这个功能/设计更加有趣,对于业务上的相关指标也是有积极作用的。
本次帮大家盘点一下,手机传感器在APP设计中的体现与案例。
爱奇艺进入全屏播放模式下,用户只需旋转手机,就可以360°任意角度看视频,通过左右滑动屏幕调整观看区域。
减少单一视角下给用户带来的限制,对于沉浸式、可随便更换观看视角的用户是一大利点(特别是观看爱豆的MV、演唱会时)

B站的一些特定的音乐视频,如热门/有趣的音乐、播放量特高如100万、纯音乐视频没有旁白之类的干扰等等。
播放时手机会识别音乐的旋律而进行震动,临场体验感极强!

通过设置手机的‘震感交互’来提升视频的消费性/娱乐性,这个‘跟随震动’是可关闭的,而且听说苹果手机至少在8以上(安卓未知)
还有微信的朋友圈广告:可以进行360度全景观看广告内容,
利用手机重力感应器,摇动手机则转动封面内容,点击封面则进入更加沉浸式的全景页面页。

在线下使用支付宝的收款码时,把手机倾斜对着别人,收款码和下方的文字「支付宝扫一扫,向我付钱」会自动进行翻转。
让文字正对着付款方,对方看起来不那么别扭,特别是对于首次扫码付款的人来说,大大减少操作成本。

打开QQ音乐的「听歌识曲」功能,不仅能识别外部环境的声音,还能检测其他带有音乐or视频的第三方APP中的歌曲,特别方便。
用户听到喜欢的歌曲又不知歌名、没有多余设备帮助识别的情况下,既不用麻烦别人又能快速识别,极大提升操作效率

某阅读APP(忘记叫啥了),在’我的’页面会默认开启手机陀螺仪,里面的的’签到’图标会根据用户手机的摆动进行旋转。
通过重力感应吸引用户注意力进行签到,减少签出漏斗和用户流失。

emmo的【登录与注册】页上被设置了重力感应,页面中的表情球会会跟随手机摇摆方向进行滚动。
通过表情球的滚动吸引用户,降低退出【登录/注册】的页面漏斗,也提升了产品整体的趣味性、登录/注册成功率。

腾讯手机管家的充电界面,不仅会显示水位随着电量的上升或下降,还可以利用手机的【重力感应】改变小黄鸭的游行方向,特别有意思。
用户在充电状态下也可以使用手机打发时间,给用户带来惊喜。同时突显产品的个性化服务与对用户的重视程度

喵喵记账有个设计挺有意思的,按下相机拍照后,需要晃动手机来使相片成像,才能看到影像慢慢显现,很有仪式感又有趣的互动体验。
通过连接现实生活感受,使成像过程具备仪式感与趣味性

进入好好住的个人中心,在个人主页上会掉落用户获得过的勋章, 并可跟随手机陀螺仪的晃动而左右滚动。
通过重力感应增加个人中心的可玩性,引导用户获得更多的勋章并带来惊喜。

作者:和出此严
转载请注明:学UI网》加了手机传感器后,这些产品/设计变得有多牛?
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在今天的 UI 设计领域,由扁平化设计风格占据主导地位,已经是无可辩驳的事实了。扁平化应用除了提升用户获取信息的效率外,对设计师而言就是设计的难度大大降低了。
一个界面的 UI 视觉元素,仅仅只需要图片素材、矢量图标、几何、文字,UI 设计师的工作仅仅是对内容进行组织和排版,涉及到原创的也仅仅只有少量的图标(大多数人还画不好)。

这种状态持续了很多年,看起来岁月一片静好。
但是,这两年市场发出了一些不同的声音,那就是打破纯扁平风格的 UI 风格、元素开始越来越盛行了。
比如新拟态风格在年初炒了一波热度,各大平台和公众号都铺天盖地的发文和介绍,介绍它的设计理念和设计方法。

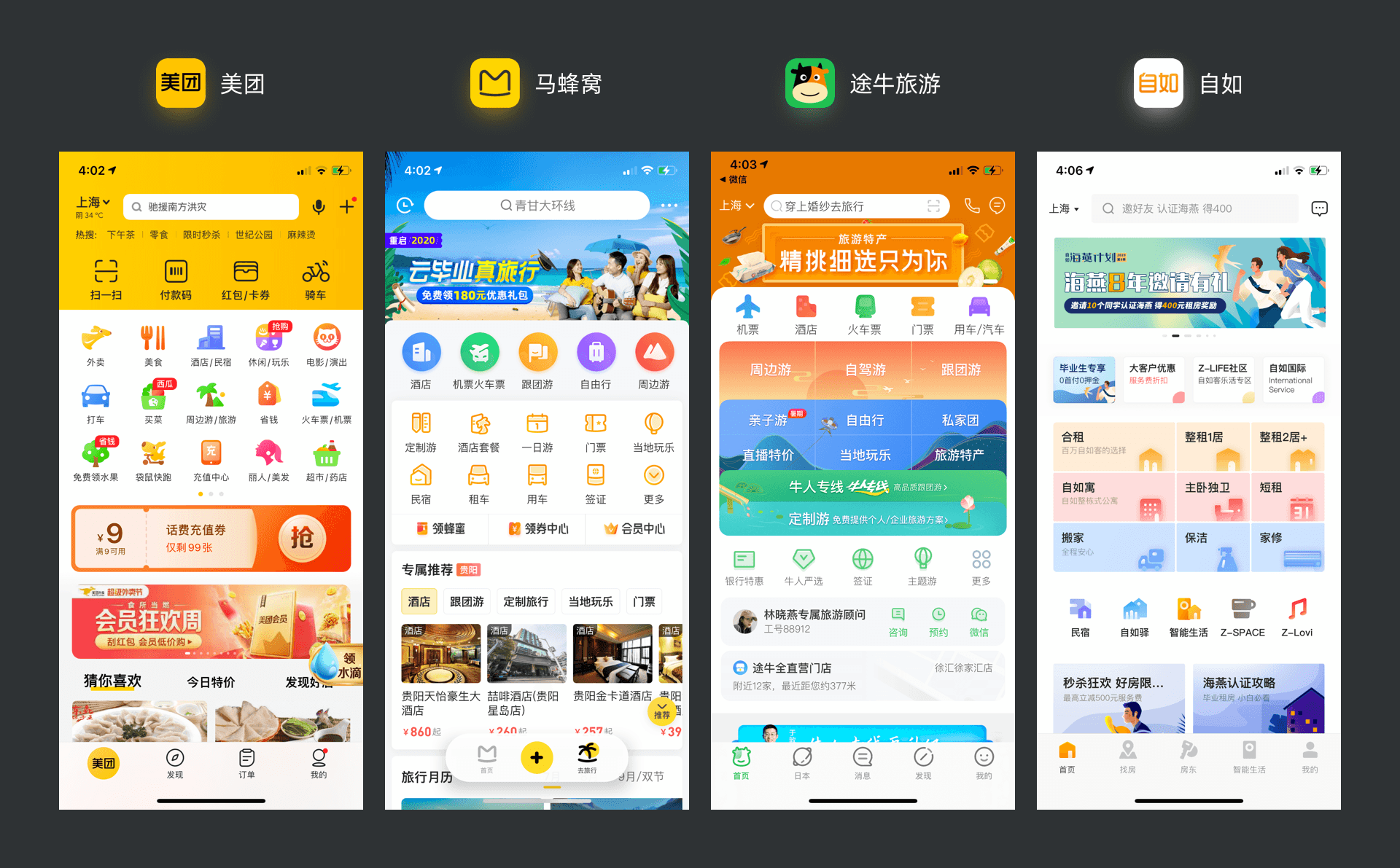
还有就是以饿了么、美团为首的国民级应用在主页显眼的位置里使用极具识别性的拟物图标,引起设计圈的热议。

首先讲讲新拟态设计,之所以之前只字不提,是因为我对这个风格实在没什么好感,有种对纯拟物借尸还魂的味道,且它的样式对于信息密度高的应用是完全不适用的,只能活在飞机稿里。
而国内大型应用开始在实际项目中上线拟物图标,意义就不一样了,证明这样的设计是经过几个大厂团队认可,且有共识的。
当然,这并不因为大厂用了就无脑推崇。而是纯扁平的设计已经越来越难满足部分需要强视觉效果的页面设计了。
今天的互联网和过去不一样,用户的增长留存不再是过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系的等待用户临幸是没有出路,这种现状也被称为互联网的下半场。
佛系不行,当舔狗更不行(成本太高),所以今天大型产品都在对待用户的态度都选择更具更具侵略性的霸道总裁人设。不仅是用色饱和度越来越高,运营活动越来越密集,广告和强提示也越来越多。比如刚打开了三个应用,进入的首页大家自己意会……

有点扯远了,回到话题上。在这种掠夺用户注意力的思路指引下,再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。
而拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计降低信息浏览效率是必然的,所以它只适合做局部的视觉强化,来加强用户对特定区域的感知。
最常见的需要被凸出的要素,就是首页中应用的快速入口图标、分类图标和底部导航栏图标了。这些区域长期受运营活动支配,相信大家已经很习惯了。

只是,这些图标开始在脱离运营活动的状态下,也开始使用非扁平模式,那就不再是运营设计师的工作职责,而是 UI 设计师们绕不过去的槛了(知识盲区)!
且除了 APP 外,其它领域对于拟物设计的需求也会开始逐渐提升,尤其是目前越来越复(fu)杂(kua)的大屏数据展示、车载界面、定制系统等等。
作为新世代的 UI 设计师,多数人对拟物的设计可以说是完全空白的状态,所以是时候要重拾拟物设计这个传统艺能了。

前面我有提到,拟物主要应用在关键的图标上,但应用的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物,而是经过一定简化、抽象后的拟物 —— 轻拟物。我们要先来明确一下轻拟物到底是什么。
首先我们看看,过去优秀的拟物图标和设计案例,它不仅表现元素本身的光影、透视、构造,甚至会非常完整的表现物体表面的材质和肌理。

这种图标单看起来确实很好看、细致。但是,把它丢进我们当前的页面中是非常违和的,因为它们细节实在太多了,而且画起来非常耗时间,不利于项目整体的推进。
所以为了符合画面的质感,又要考虑项目效率,轻拟物这个概念开始被提出和应用,作为一个折中的解决方案。
它和纯拟物设计的共同点在于,也表现光影、结构、透视,但它尽可能精简了轮廓的复杂度、肌理和层级,呈现出更概念化、理想化、易于辨识的拟物图形。

所以,我们主要去学习的内容是轻拟物的设计方法,而不是徒手画照片(这个可以缓缓)!
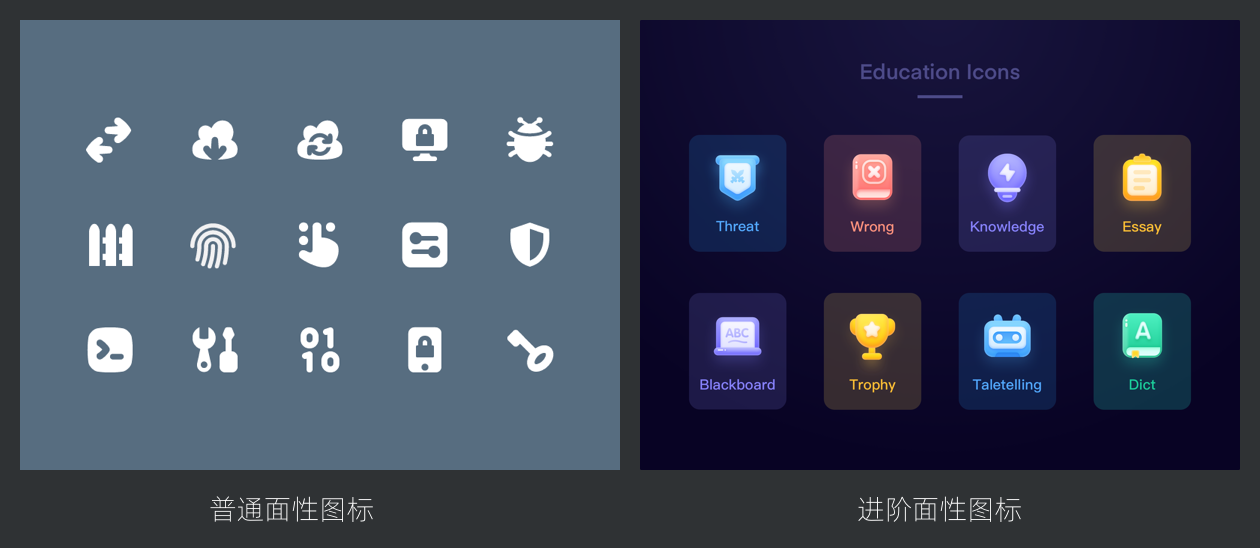
而轻拟物虽然 “轻”,但它依旧也还具备拟物的基本特征,是有实体质感的。但是扁平从插画到图标设计经过多年的改版,有各种叹(hua)为(li)观(hu)止(shao)的设计,应用大量的渐变、投影、模糊的效果,比如下图案例。

这在我们之前图标的系列干货中有提过,这类设计是面性图标的进阶版,它们依旧属于扁平风格的范畴之内,不能和轻拟物划上等号。
对于这几年才开始学习 UI 设计的新手来讲,拟物已经变成一个很陌生的事物,这对行业来说是比较悲哀的一件事。
因为拟物的设计不仅仅是画图标而已,对它的学习可以全方位的提升设计师的基础素养,不仅包括对传统美术(结构、光影、色彩、透视)知识点的剖析,还包含对 PS 使用的深入探索。
可以说,自从拟物不成为必修题材以后,九成以上的UI设计师是不会用 PS 的,这极大的限制了他们自身的可能性和作品的多样性。

轻拟物本身也是拟物,所以它的核心基础和拟物设计师一致的,只是省略了更多复杂的细节。而对于整个拟物的体系来讲,最重要的东西实际上只有2个,形体、光影。
形体的表现,就是对图形外轮廓的样式的呈现。在过去我们写的图标分享中,有写过面性图标进阶的设计中,可以包含更多的细节、内部元素,而不是仅仅只有外轮廓。

轻拟物的形体设计就要处于进阶面性图标或者更难的水平之上,即你要把这个图形的内容有明确的示意并画出来,而不是用抽象的图形做填充而已。
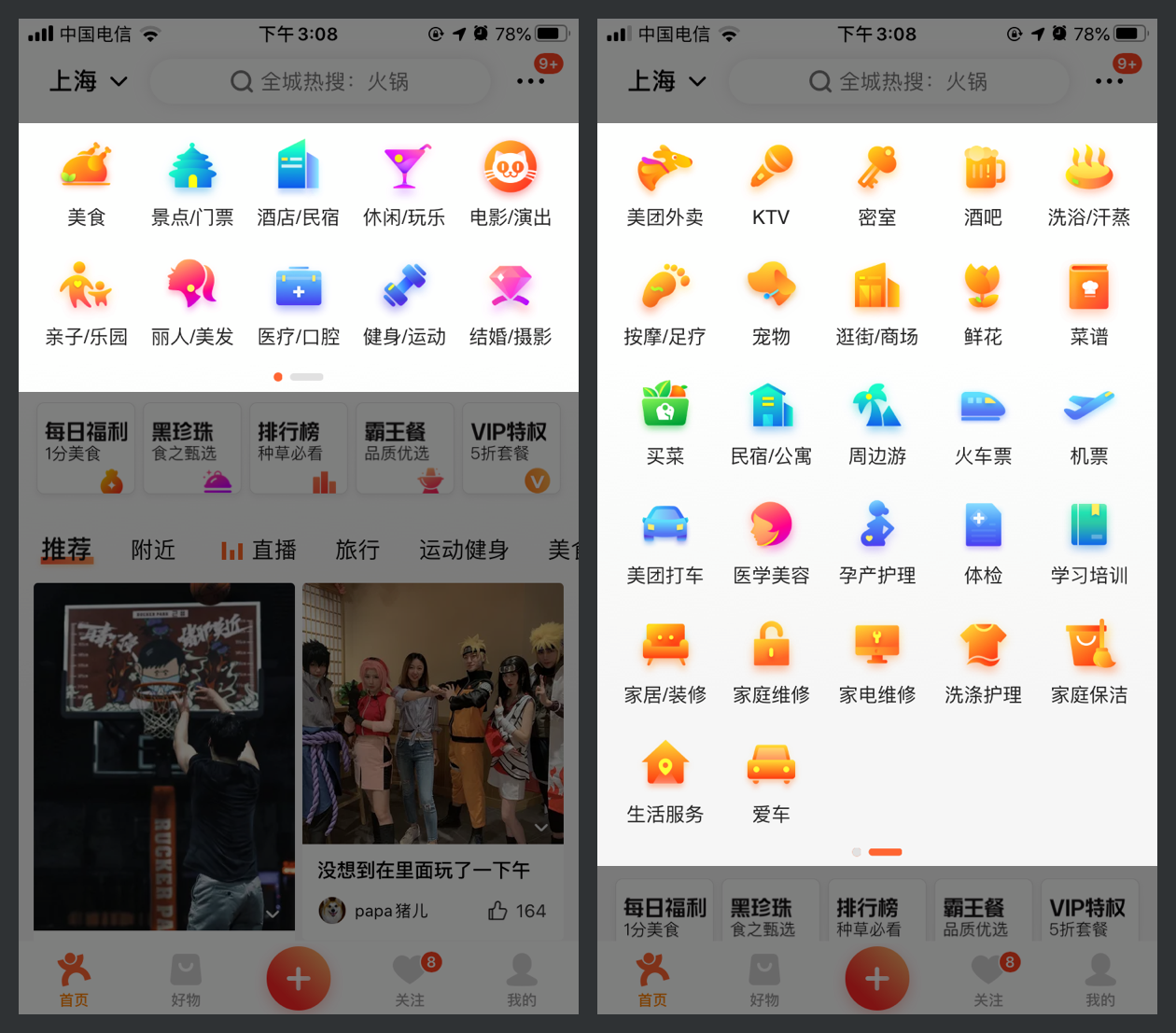
比如大众点评的快速入口图标,虽然看起来很复杂,但是那是配色上的复杂,而不是形体轮廓上的具象化。

换句话说,拟物插画的图形基底,类似扁平插画风格图标,不能表现得太抽象,也不能增加过多的细节,需要一种恰到好处的平衡(玄学),这就非常考验设计师的判断和经验了。
并且,在描绘轮廓的时候,新手尽可能的采取正视图来进行绘制,而不要通过俯视图、侧视图、斜视图等方法来呈现图形的多个面,这样难度会大幅度上升,比如下面这种情况。

除了形体外,光影就是整个拟物的灵魂了。
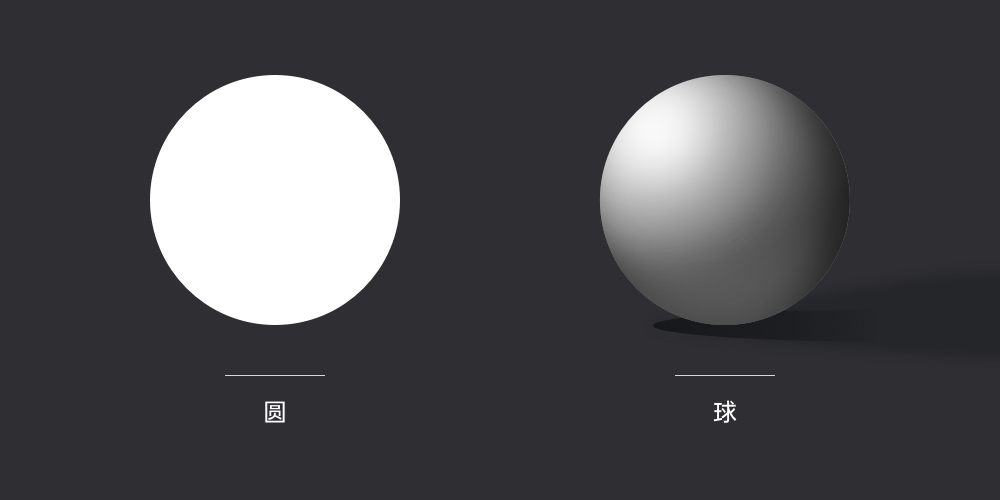
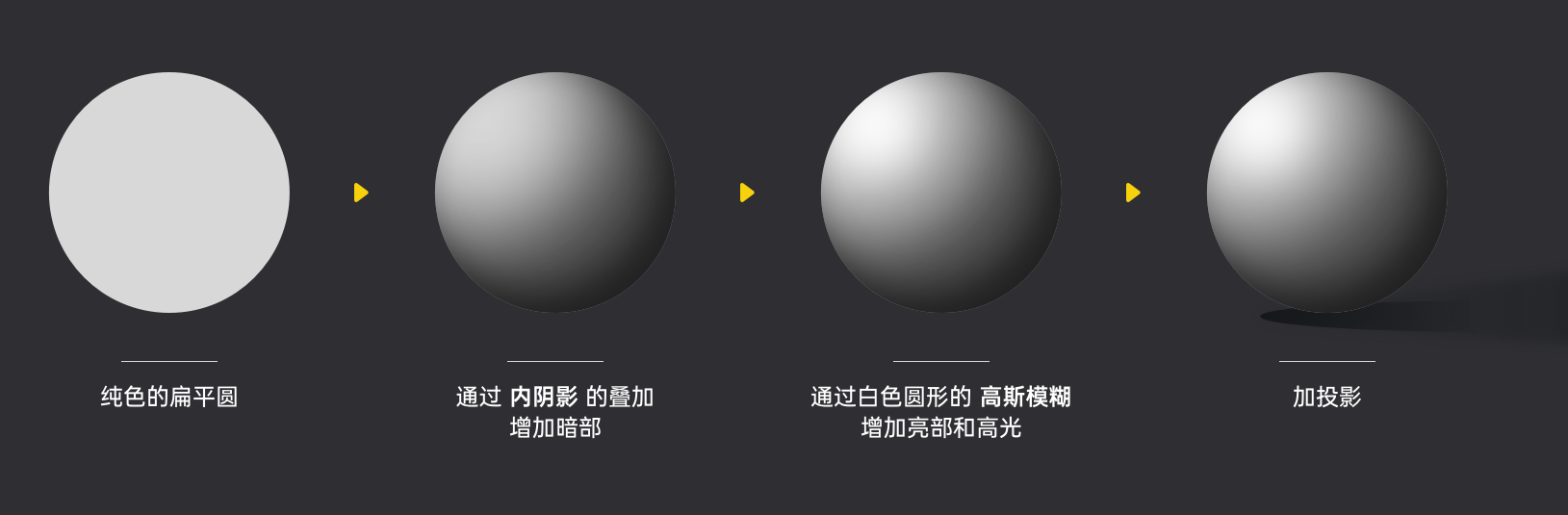
当一个完整的图形完成填充色时,它是扁平图案,如果完成光影呈现的时候,它就是三维空间的立体图形,比如下面这个圆的案例:

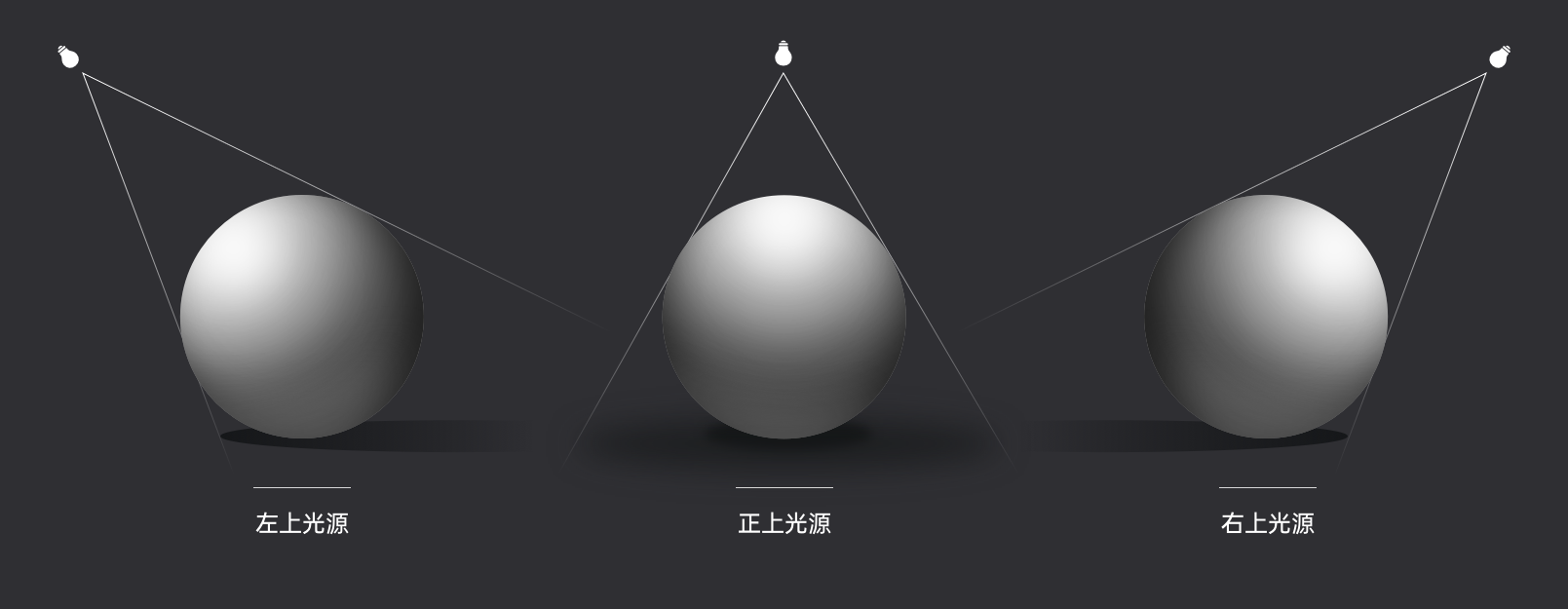
在拟物的设计中,我们对光影的定义是至关重要的,所以首先就是针对该图形确定光源的方向,是上方、前方、左上还右上,这对后续的设计有一连串的影响。

如果对光影没有正确的解释,那么在制作细节的渐变角度、投影的使用上,就会产生错误的设计,造成光影视觉冲突和矛盾。
在创建了光源以后,物体受到光线的影响就会产生明暗面和投影,可以简单划分成4个部分,高光、亮部、暗部、投影。

这和我们学习的素描有一定的差异,美术中对光影的表现害会包含明暗交界、反光面,这对于轻拟物的来说负担太重,所以我们要去掉它们,接下来重点讲讲高光和暗部。
高光是物体作为受光物对光源的直接反映,比如人像摄影中人眼眸中的高光就是对闪光灯的镜像表现,再或者一拳超人中男主光头上长期存在的高光配饰(多数动画的光头角色都有)……

高光可以非常有效的增加画面的层次和对比性,让物体看上去更有冲击力和观赏性。
而暗部,则完全是为了正常表现物体结构和弧度增加的示意,因为不在受光面,所以颜色会变暗。在实际操作过程中,我们可以通过渐变的方式开控制明暗的表达,但尽量不要直接手动设置一个渐变色出来,而是为它叠加暗部或亮部的黑白透明度渐变。

了解这几个特性以后,下面,我们就通过一个实例来讲解一下轻拟物设计的过程吧。

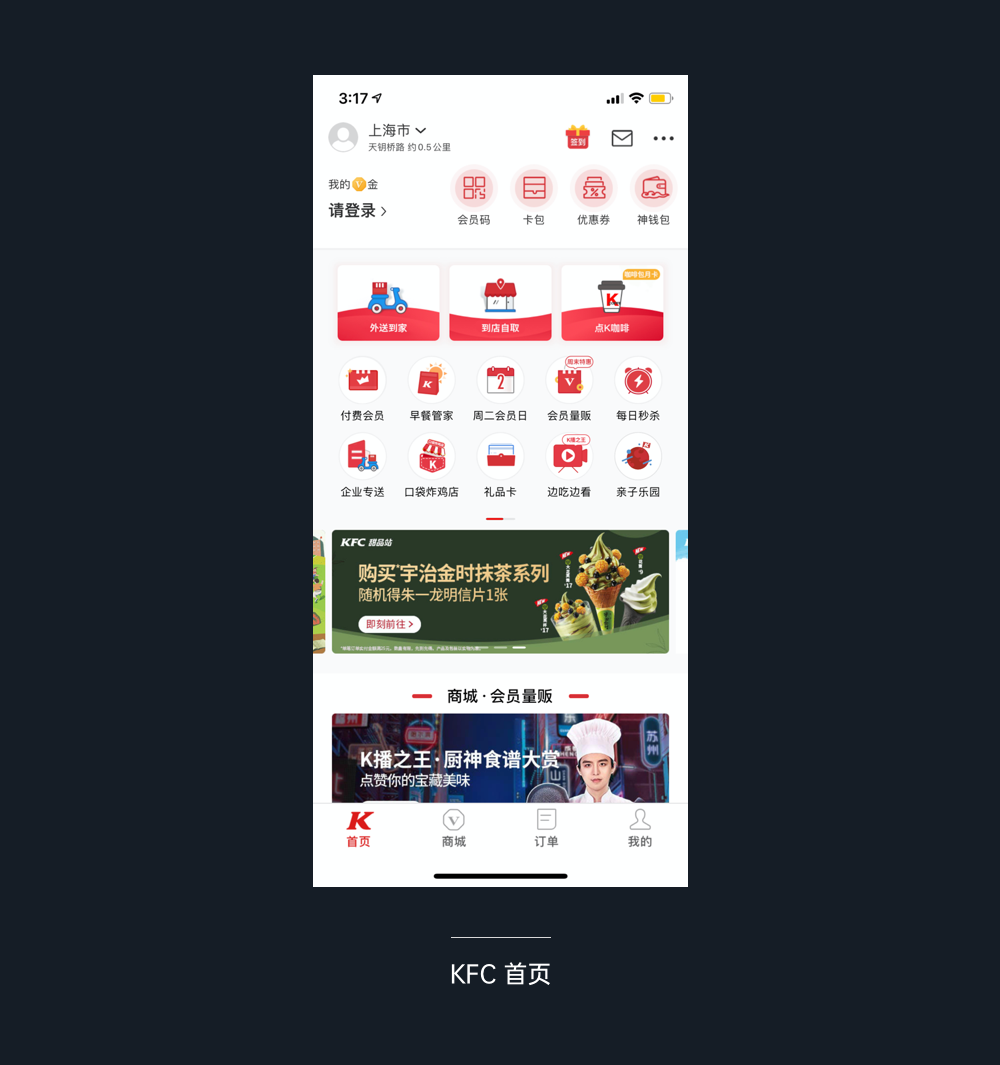
作为轻拟物的演示,直接画个图标讲一遍怎么操作是没什么用的,我们要从实际场景出发,用它来解决一些真实的问题。比如看看下面的 KFC 官方 APP 首页:

总结它的问题,不难发现首页顶部业务功能太多了,顶部图标就包含30个(加滑动的),虽然每个模块图标单看都没有硬伤,但堆积到一起,就使得顶部缺乏足够的信息层级和对比性。
我们要做的,就是通过轻拟物的方式,调整快速入口最大的三个图标,凸显它们的重要性以及和其它图标的视觉差异性。先从第一个图标开始,讲解一下如何完成轻拟物化设计的升级。
第一步:确认轮廓造型
第一个操作,即确定图标本身的轮廓。根据原有图标的样式我做了一些改动,包括加粗车头,减少高度,增加车灯等。并对每一个模块进行纯色的填充,定义它们的色彩和做出区分。
形体的重要性在于要对图形本身有比较合理的呈现,不要让比例失调和图不达意。

第二步:完善图形细节
这一步,就要在原有基础上,进行下一步的深入。包括对一些细节交代得更清楚一点,增加一些有趣的小元素等等,完善它的具体样式。

第三步:增加基础的暗部表现
在这里,我们就要开始为图标增加高光了,高光从右上角打下来,那么有叠加关系的元素就会产生一个向下的投影。并且反向暗部的表现,让整体的立体感稍强。
这一步在软件中主要使用蒙版功能,通过蒙版在背景上方创建一个图层,然后添加深色的透明度渐变,就可以表现出对暗部和投影的效果。

第四步:增加高光效果
接着,就是最后一步,将高光添加到画面中来,讲整个图标的质感进行拉升,

通过上面的演示,我们可以将整个拟物设计流程精简成:
1.确定图形基本轮廓、外形比例、模块色彩
2.丰富细节样式增加趣味性和适当的拟真感
3.通过蒙版添加暗部来完善表现的明暗和层级关系
4.添加高光元素作为图形的亮点,拉升层次感
然后,通过这样的步骤,再来完成后续的两个图形,拆解完的效果如下。


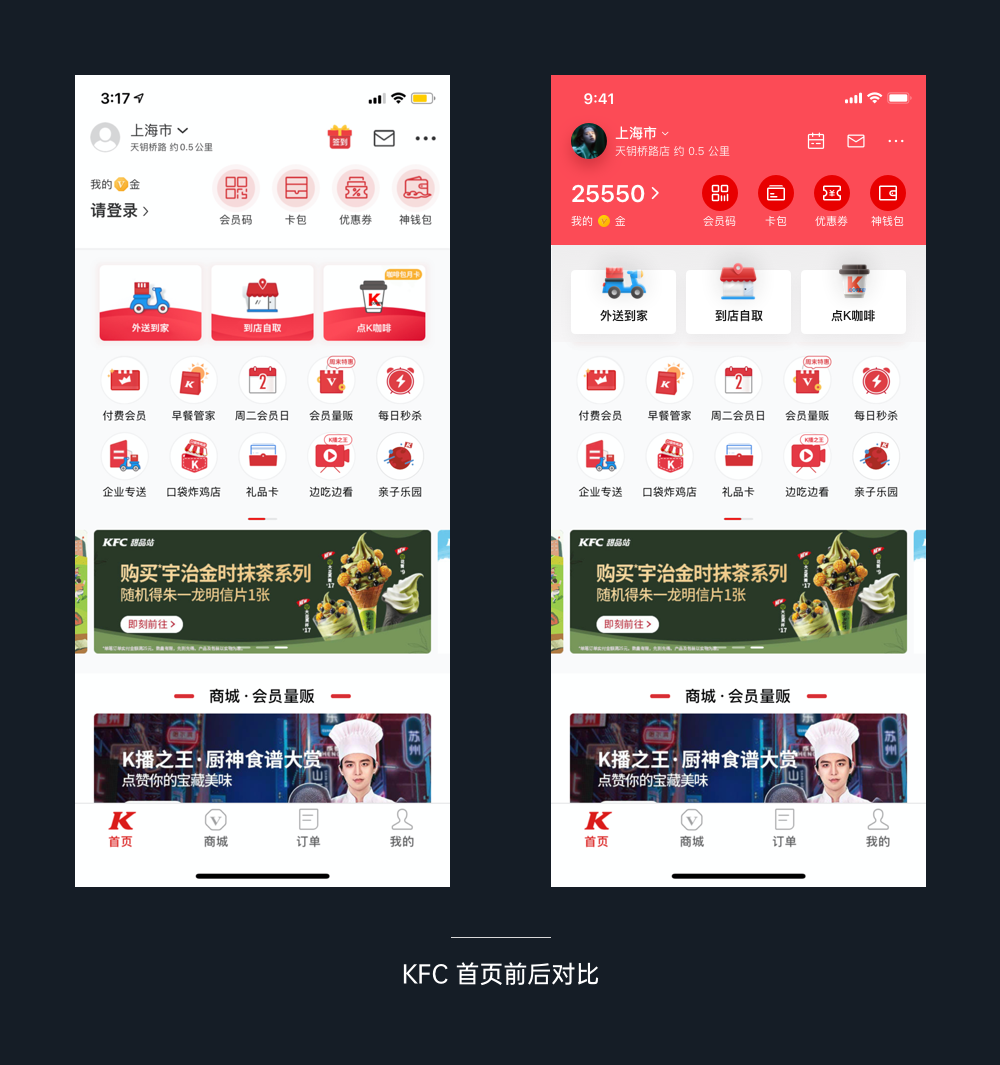
然后,再用这三个修改后图标套用进原来的页面,并做出对应的修改,再来看看前后对比:

通过这个对比,我们就可以看出在这个复杂的首页头部中,轻拟物风格可以从一众平面中被凸显出来,且不会显得太突兀和复杂。
而这就是轻拟物在项目设计中的实际作用,当画面元素已经开始超负荷,且容易导致同质化的审美疲劳和主次不清时,就是轻拟物登场的时候了。

最后的总结,学习轻拟物就是增加我们完成界面视觉输出的可能性,为视觉创意增加一些储备弹药,以应对越来越复杂的互联网产品和职业要求。
我们只在这篇罗列了制作的顺序和思路,并没有把软件的操作完全放出来,一方面是因为时间上来不及(偷懒),另一方面是希望大家不会被软件的使用框柱。只要概念清楚了,那么使用 PS、AI、Skecth、Figma 还是 Affinity 等软件都可以做出来。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从平面到屏幕,CMYK 到 RGB,墨点到像素,色彩越来越丰富,形式越来越复杂。而 UI 的发展从拟物的繁琐细节中挣脱出来,却在色彩的展现中放飞了自我。
零售业有个有趣的研究成果 —— “七秒钟定律”:人们在挑选商品和服务时 ,只需要 7 秒钟就可以确定是否感兴趣,而在这短暂的 7 秒钟内,色彩的作用占到了 67%。

要在小小的手机屏幕中加入这么多颜色,并保持其中的联系和逻辑,着实不易。如果你还对配色一无所知,完全不知道配色应该怎么入手,那么你需要了解一下,我几年经验总结的配色思路。

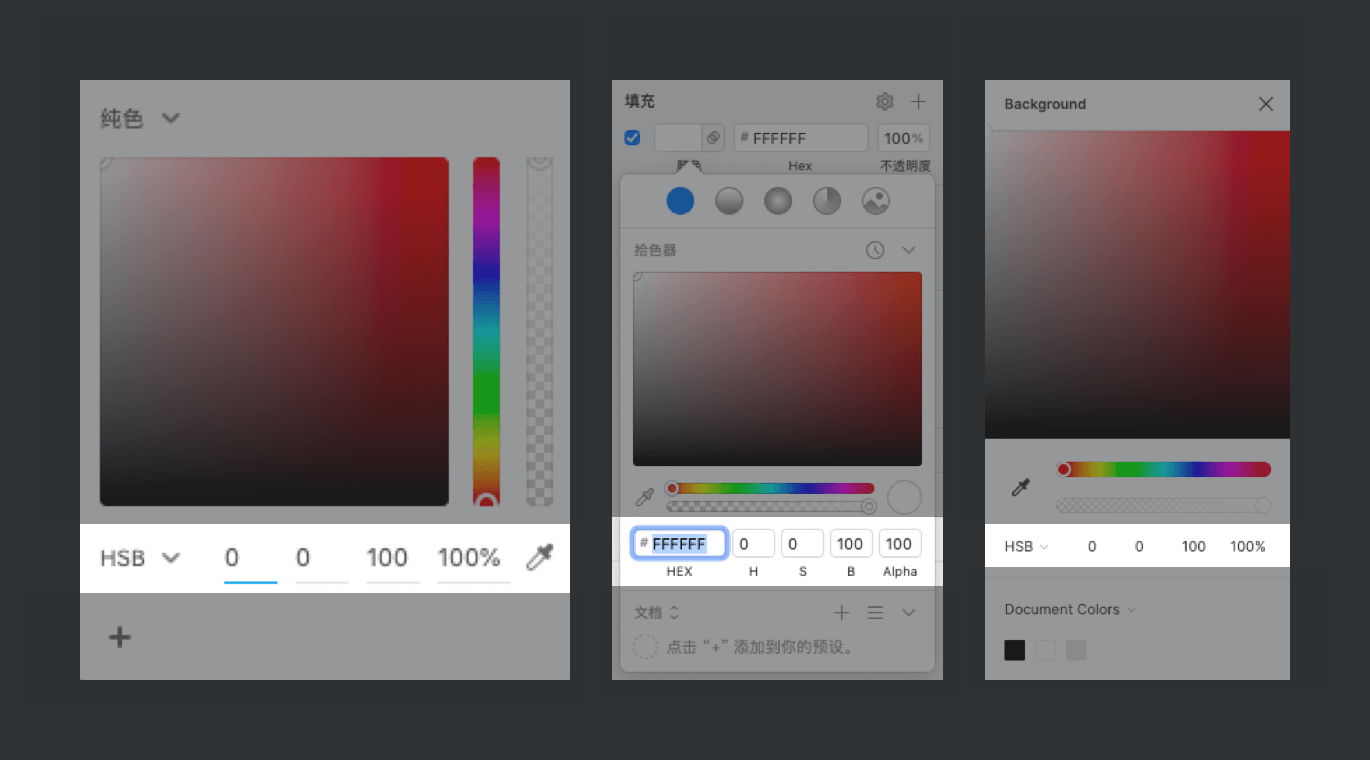
无论我们用 PS、AI,还是 Sketch、XD、Figma,和色彩打交道最多的地方就是拾色器窗口,我们来看看这些案例:

虽然是不同的应用,但是这个拾色器的用法大同小异,但是,很多新人并没有搞懂拾色器的正确应用逻辑。
很多人知道,UI 的色彩使用 RGB 模式,但是拾色器主要的选色原理遵循的是 HSB 模式的逻辑,也就是色相(H)、饱和度(S)、明度(B)。

HSB 是色彩科学中对所有颜色属性的理论划分,是种概念上的定义,可以用来解释任何色彩,也就是说可以和 RGB 和 CMYK 相互转化,且 HSB 的选色逻辑更清晰、简洁、干练。
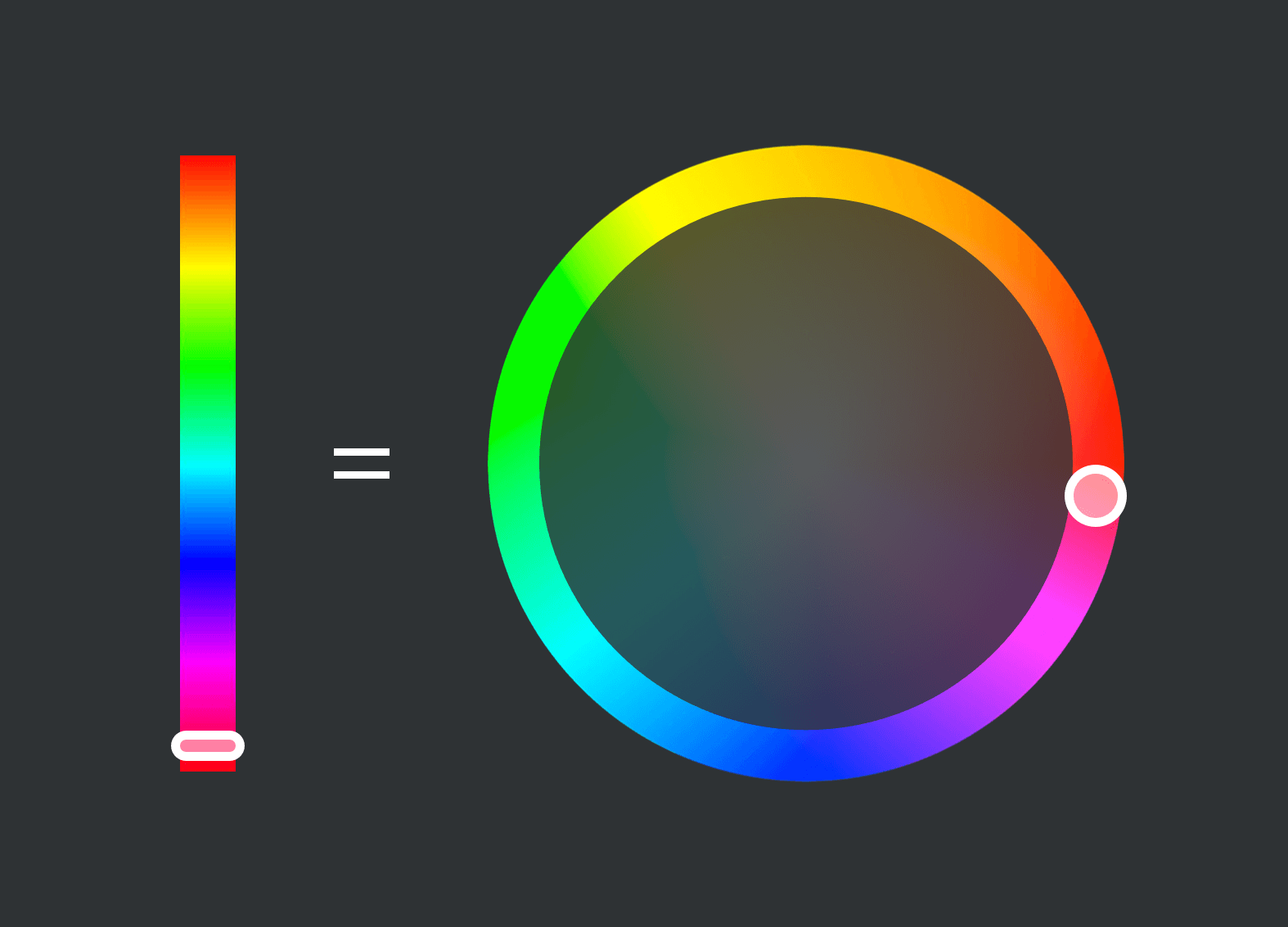
因为一个正确的选色过程,是先确定出色相,然后再在这个色相维度下选出明度和饱和度,所以我们首先要关注色相选择条。
细心的同学应该已经发现了,它们的首尾都是红色,那是因为色相的序列是一个首尾相接的环形模式,所以它实际上就是色环的柱状展示图,应用起来和色环没有实际区别。

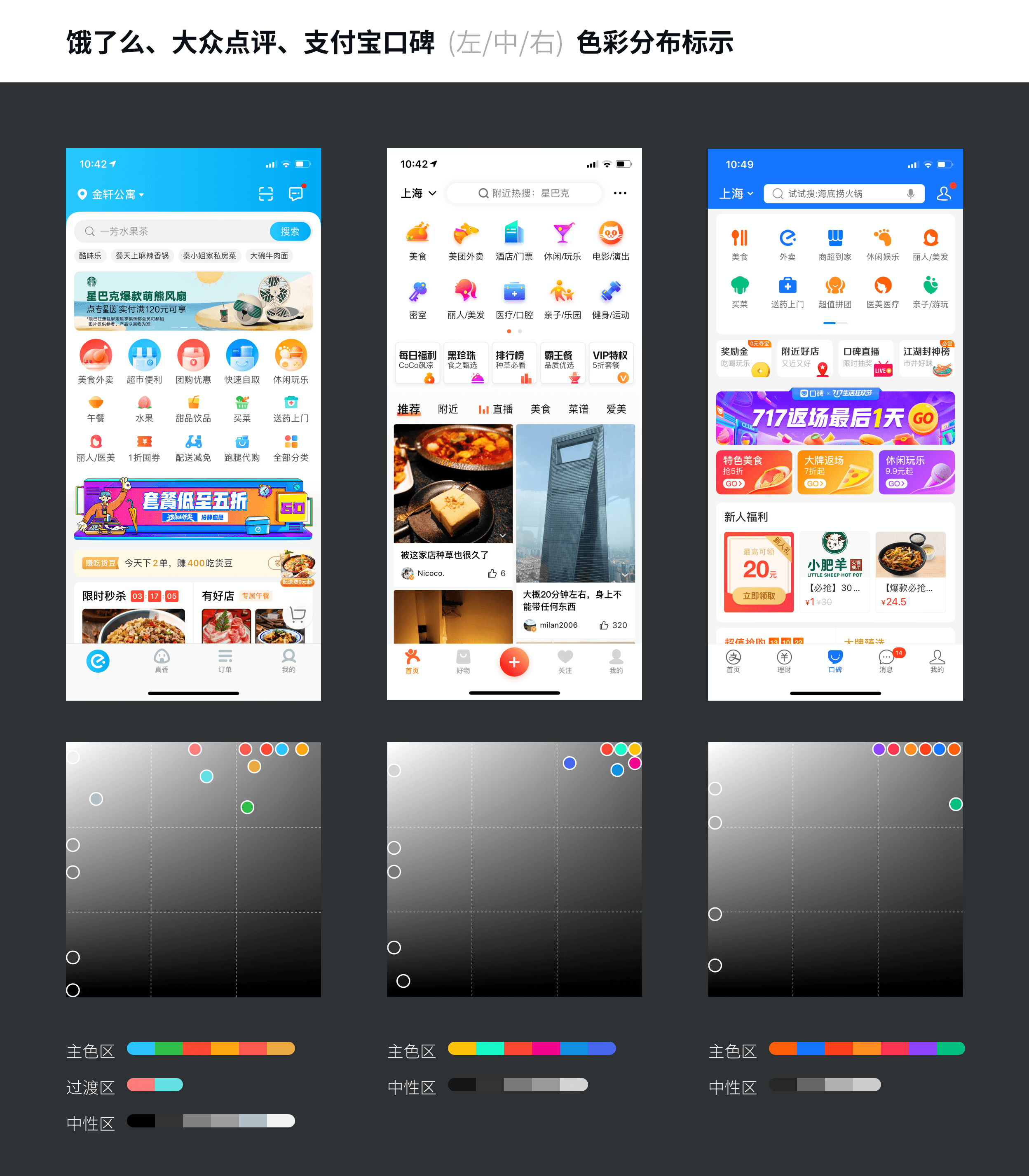
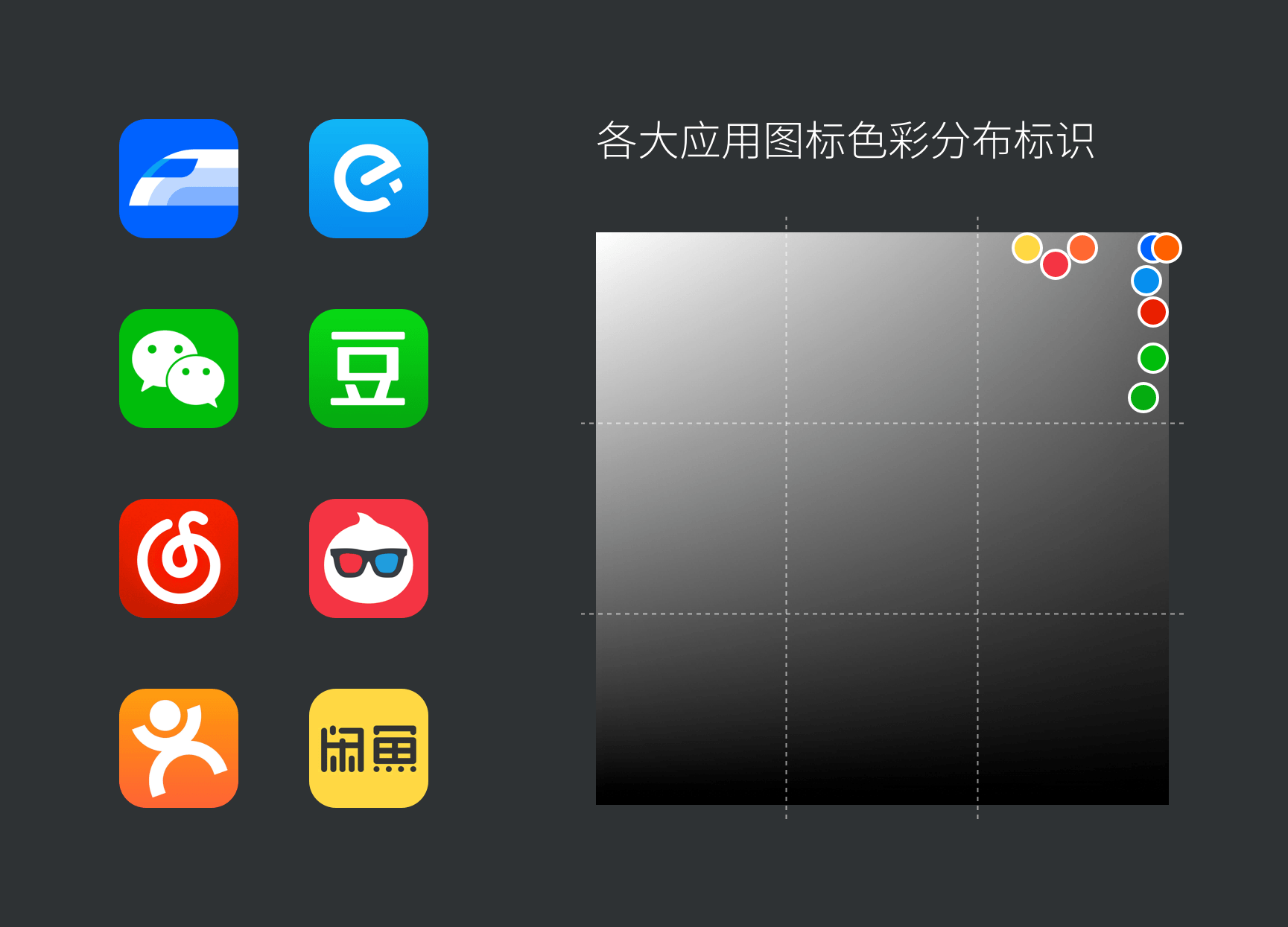
接下来就要说到重点,饱和度和明度选择区,我自己使用的习惯,是将这个选择区通过黄金三分法的方式切割成等比的 9 个区域,然后明确它们在 UI 中的对应情绪和应用场景。

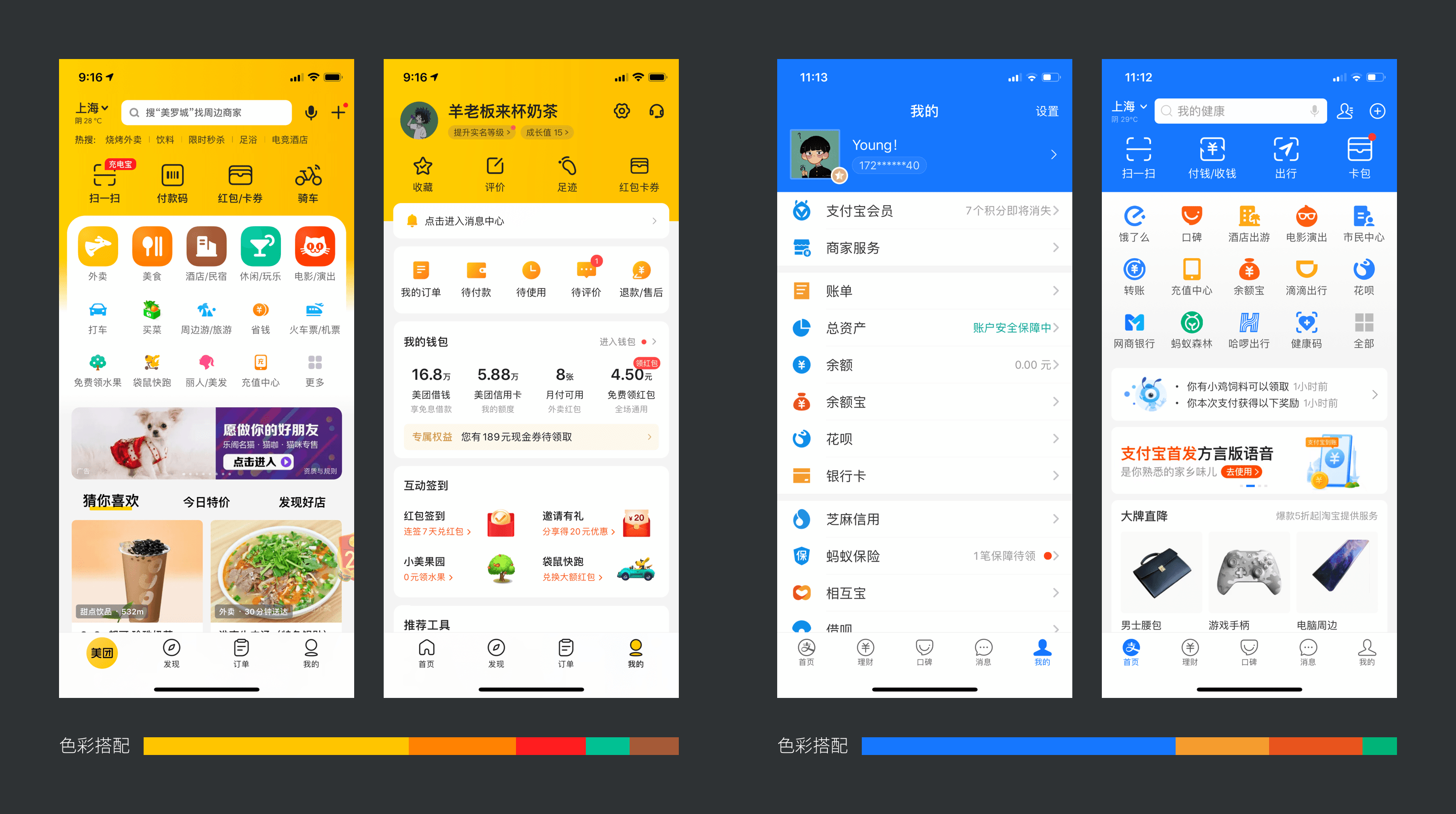
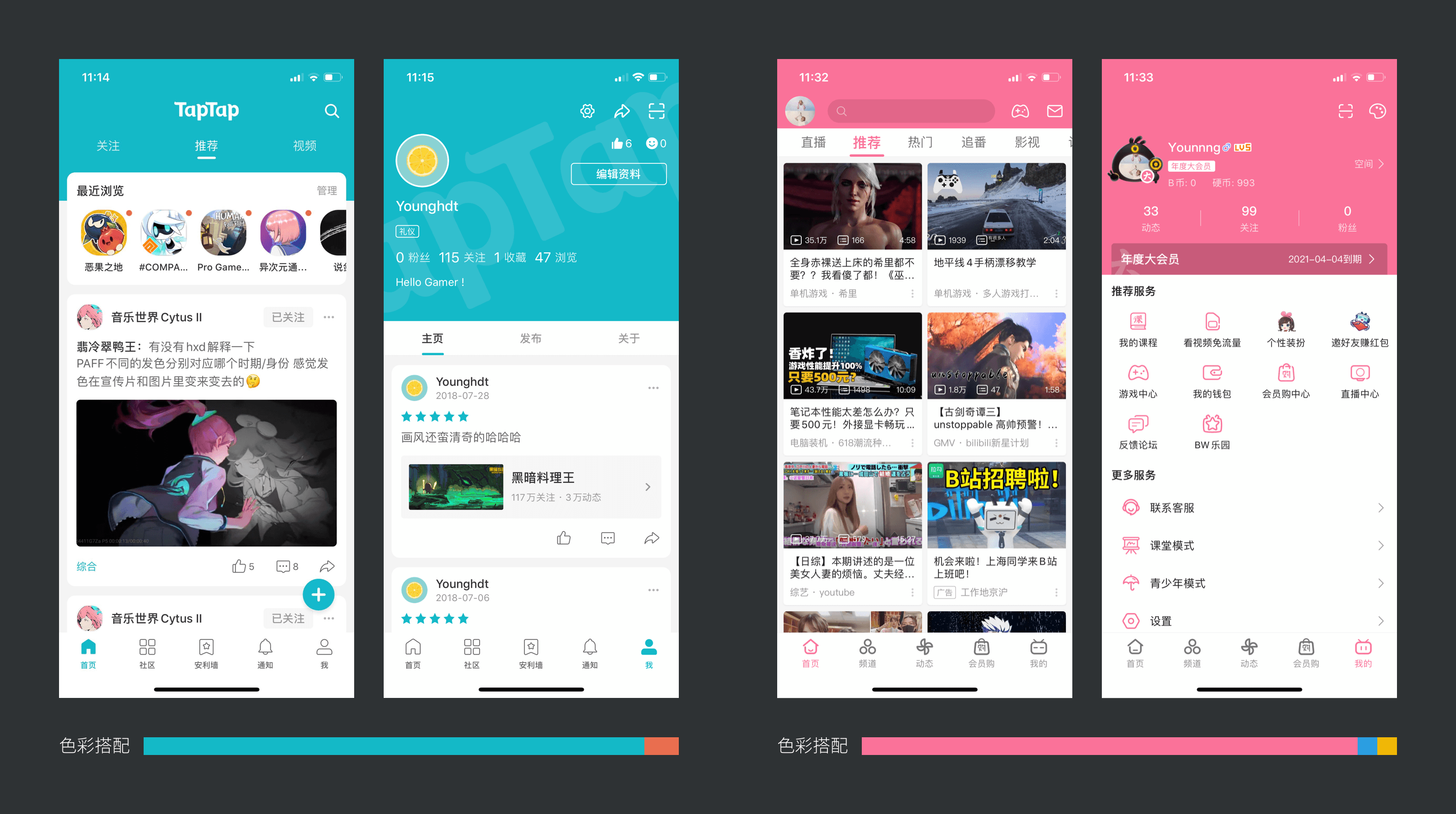
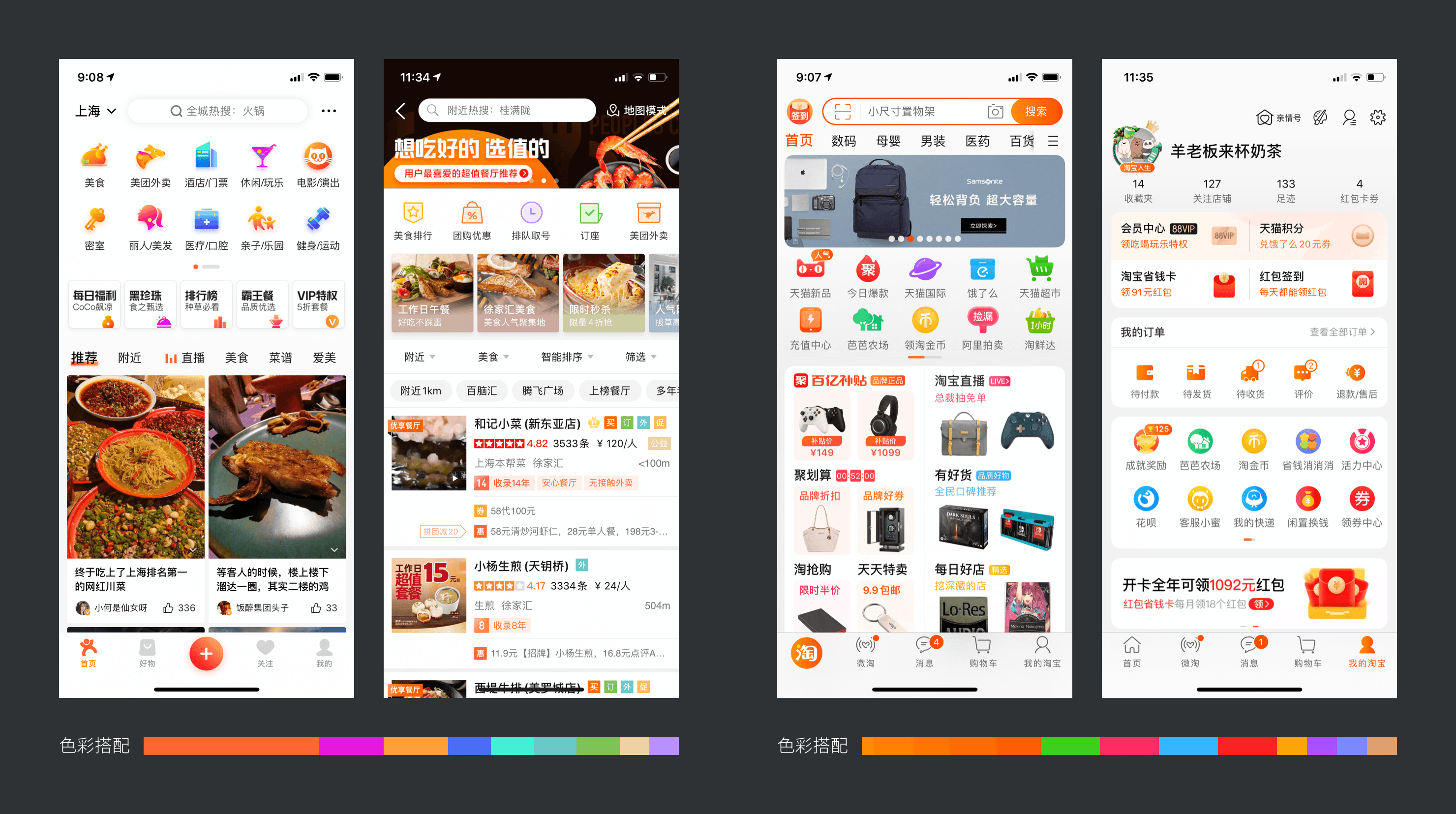
在过去的大量分析中,互联网产品的主色和重要辅助色都会往右上角聚集,一些次要、不可点的色彩聚集在中上方,而文字背景色则聚集在左侧,无人区则是我们重点避开的对象。
下面我们分析几个案例,看看它们在这个选择区中的色彩分布情况:

大家也可以自己拿一些主流的应用做截图,然后把它们的 UI 元素色彩排列到拾色面板中,就会得到基本一致的结果。牢记这 9 个区域的场景划分,可以帮助我们非常高效、安全地完成 UI 配色。

在众多的 UI 设计规范中,色彩部分的介绍,都必然包含三种类型,分别是:
主色:应用的核心色彩,品牌色
辅色:丰富页面视觉和传达效果的次要颜色
中性:没有色相的文字、背景用色
主色是一个应用的最核心的色彩,品牌的象征色,比如想到饿了么的蓝色、微信的绿色、京东的红色、淘宝的橙色。
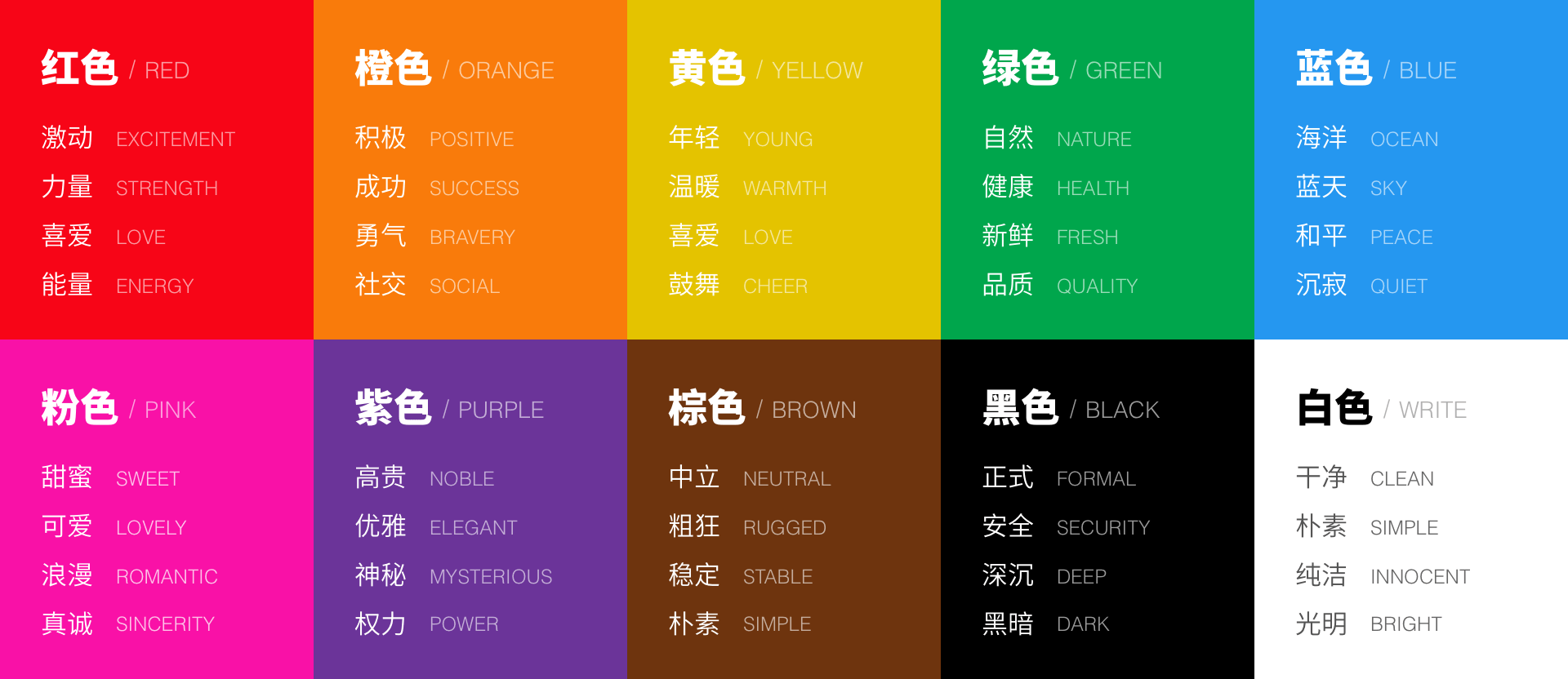
确定主色,并没有大家想象的那么复杂,它的要点在于 —— 你想让用户感受到哪种情绪,然后通过情绪关联一个大致的色彩范围,再进行微调。

在今天的互联网产品中,主色的应用选择范围在拾色器区域的右上角,前面已经有解释了。这和平面设计中的用色有非常大的不同。
移动端产品要在一个方寸大的空间中争夺用户的注意力,引起用户的兴趣,那么低饱和清淡的色调是无法实现这个目标的,所以今天主色饱和度越来越极致,比如我们之前整理的,发在站酷的一篇总结:
再加上屏幕的 RGB 显示特性,高对比度,高动态范围的特质能给用户提供更好的观感。所以选择主色最安全的做法,就是在确定色相类型后,在右上方区域选出合适的色值。

辅助色是丰富应用中的次要色彩,它会包含一到若干个和主色不同的色彩,除了品牌传达外,具有更强的实用性。
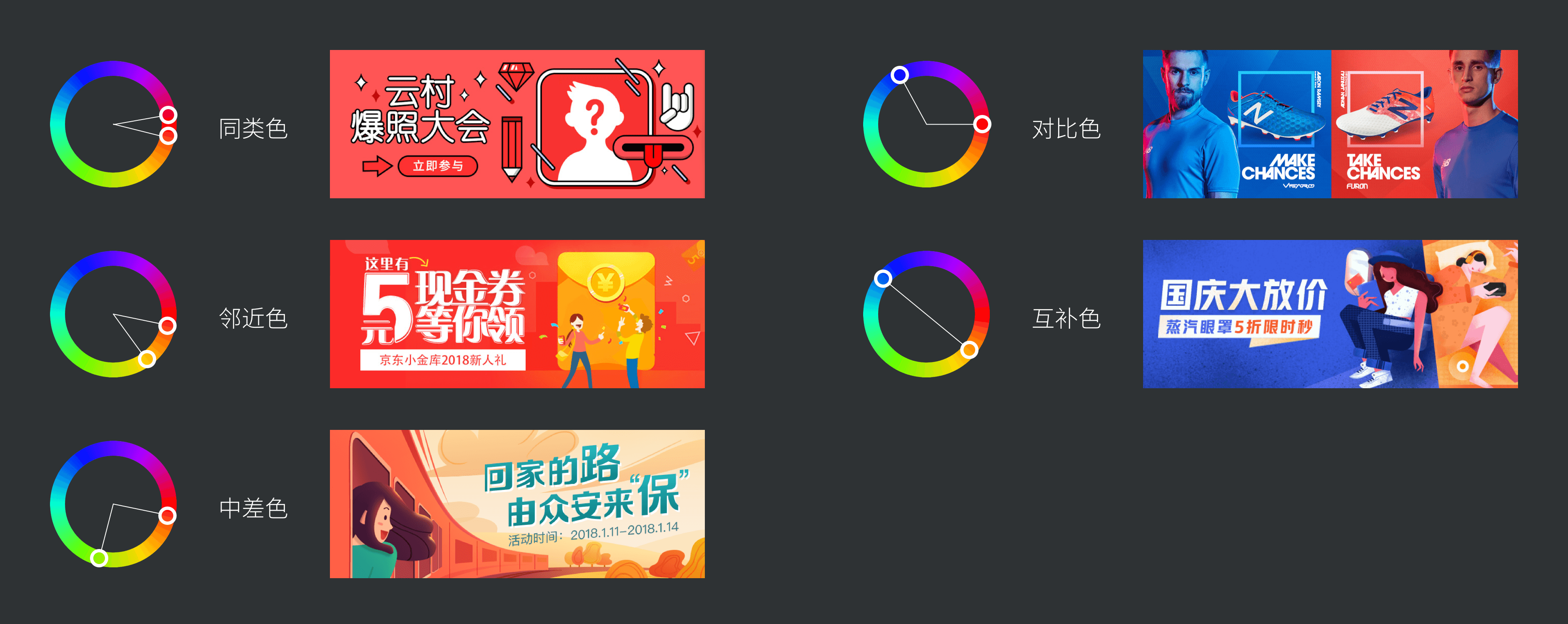
前面我们提到过色环,这里就要派上用场了。我们知道色环是个色彩序列首尾相连的环形模型,它蕴含一个最朴素的原则,即两个颜色在这个环形中角度越大,那么视觉差异性越大,对比越强,比如下图的展示:

这些配色的模式是不能闭着眼随便挑的,它们仅仅作为一个色彩对比度的判断标准。而真正辅助色的选择,是根据实际场景的功能决定的。
比如通知、提醒、取消用大红色,确认、同意用绿色或者蓝色,收藏、打分、评价用橙黄色。都是已经在用户心智中建立了标准的用色类型,跟着常规方法来做,是没有其它思路的情况下最简单、最安全的辅助色选择方式。
没有标准元素用色的情况下,再考虑应用色环的 “角度原则”,越需要被突出的颜色,可以在色环中离主色越远,越不需要被突出的则越近。
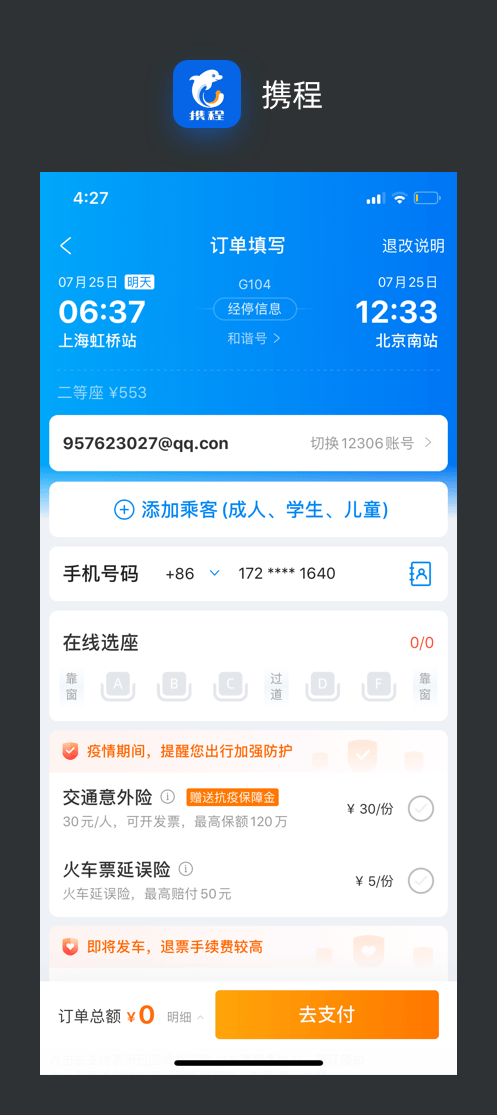
比如下方携程的案例,主色在蓝色的情况下,支付、保险金标签这些需要被重点突出的色彩,使用了主色的互补色, 让我们一眼就能看见并产生强烈的操作欲望。

中性色,是页面中文字、背景用到的颜色,它们承担起最基本的层次表现、便于阅读的重任。多数新手觉得中性色无关紧要,实际情况恰恰相反。
主色辅助色决定了界面视觉是否出彩,而中性色的应用直接决定了页面能不能正常使用。如果看过比较多的原型案例,就应该明白,即使只有黑白灰的状态下,我们理解这些页面和进行使用也不会有丝毫的障碍。

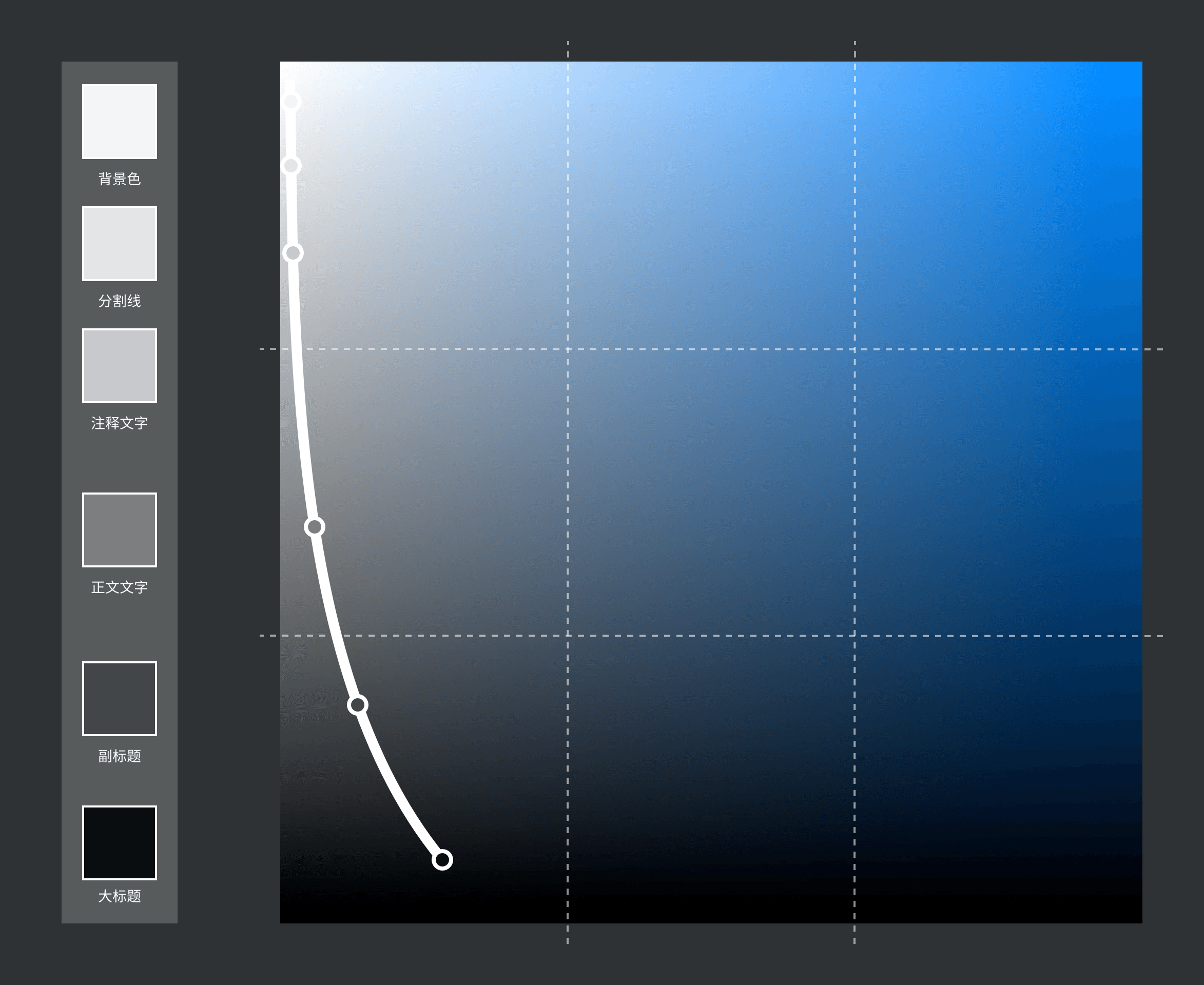
中性色的配置,就是制定一个由深到浅的灰度阶梯,应用在对应权重的元素上,色彩轻重的主要判断依据是 HSB 中的 B(明度) 值。

中性色虽然指的是无个性,但并不是只能用纯灰色,常见的一种做法,就是为中性色添加适量的蓝色饱和度,提升观看体验(满足 RGB 的某种特性)。
这种做法,颜色越浅的时候饱和度应用色值就越低,将这个规律在拾色器中进行表现,那么我们就可以得到一个 L 型曲线,我称它为 “中性曲线”。

掌握对于主色、辅助色、中性色的选择方法,那么对于 UI 配色的奥义来说,你已经掌握了一半,接下来就要了解更具体的实践思路了。

配色并不是只有色彩的色值本身,大家一直在研究各种色彩心理学和理论,却很少关心它们应用如何应用,如何配置。
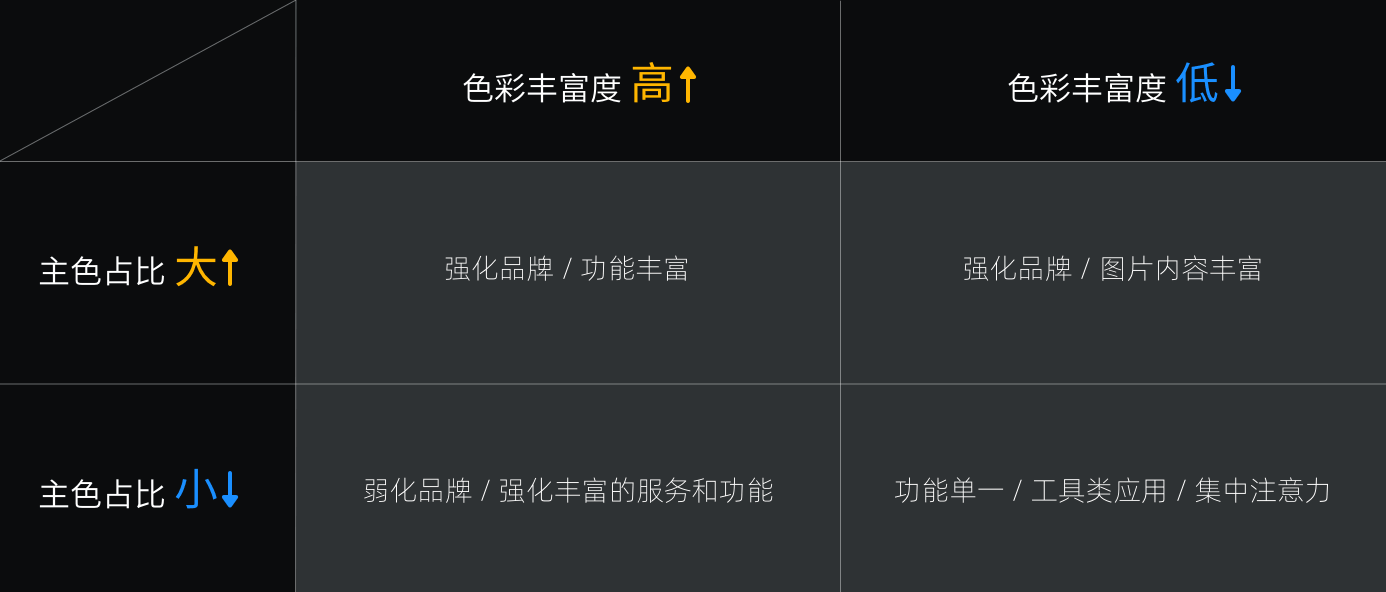
所以,我根据主色和辅助色应用总结了一个配色的四象限表格,在分别看看它们对应的案例:

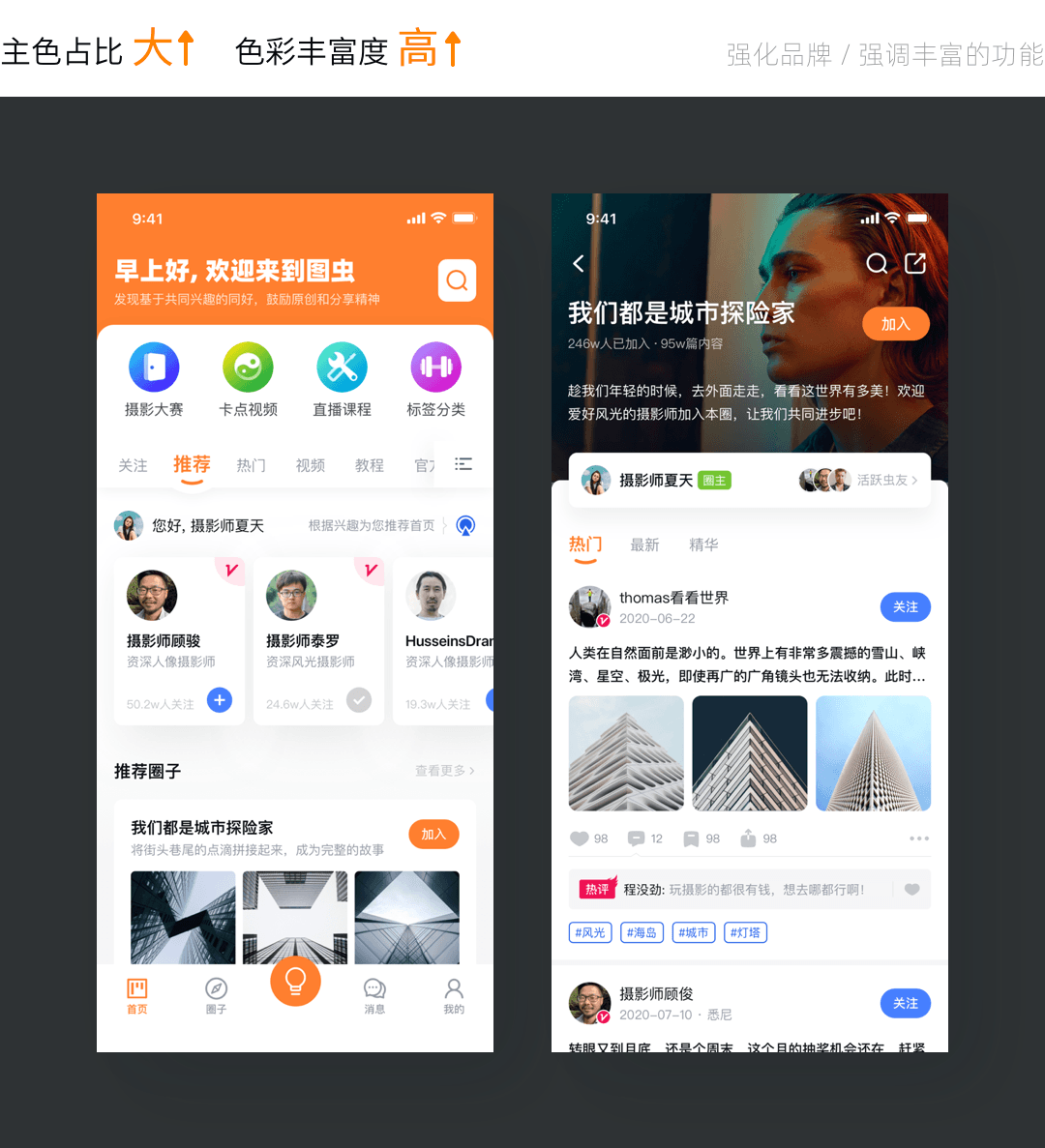
主色会作为顶部标题栏或其它重要模块中的背景色,进行大面积应用,加深用户对品牌的认知和辨识度。而产品中又包含了大量功能和服务,需要用丰富的色彩来进行暗示,吸引用户关注。

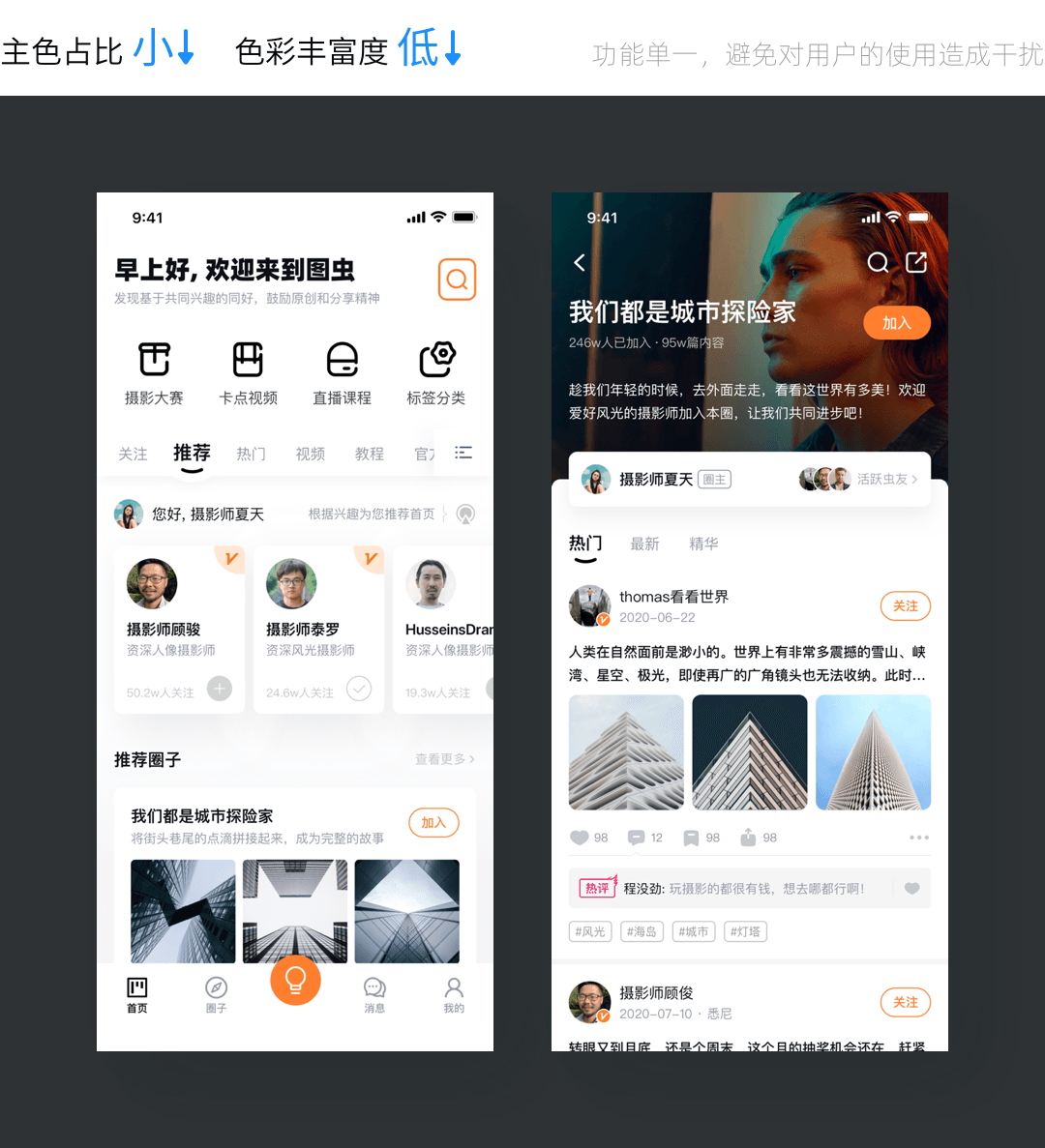
这类配色中,主色的应用占比也大,出现频率高,鲜有其它颜色出现。比较适用于图片内容丰富的题材中,或者是相对正式、品牌感强的应用。

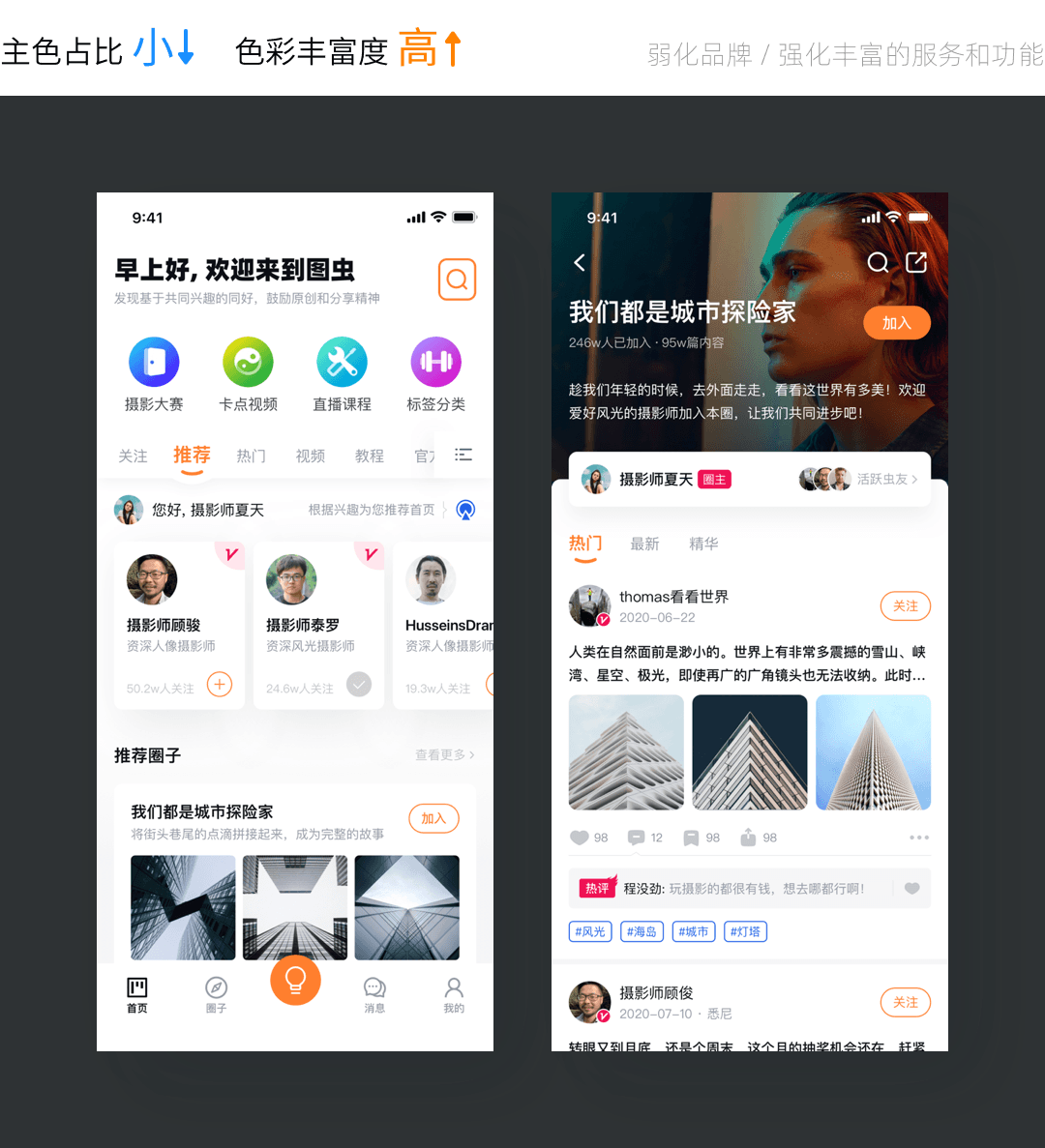
这是多数主流应用的趋势,降低主色占比,留出更多的空间给内容模块的展示上,突出自身带有的服务和功能。

通常,会应用这种方式是因为产品的服务是相对单一,但也需要用户投入注意力的应用,设计师就会尽力避免给予用户过多的干扰。

每次在进行配色的时候,我们都需要对自己要应用哪种配色应用方式做出规划,然后再动手执行。有了这个目标,后面在整个项目的设计中的配色步骤就是水到渠成的事情了。

在实践前,我们要简单讲讲一个应用或者界面的标准配色的流程了,流程顺序如下:

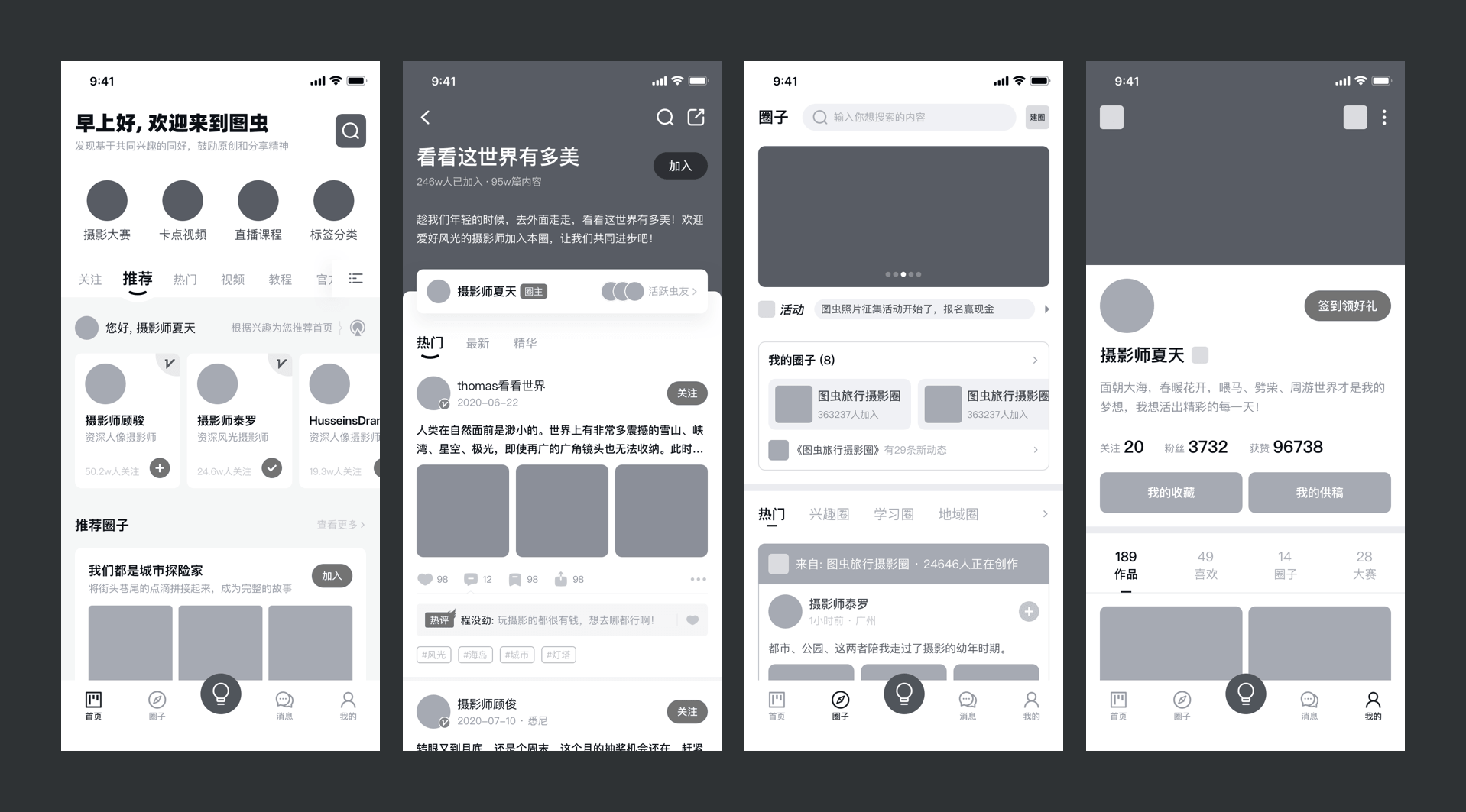
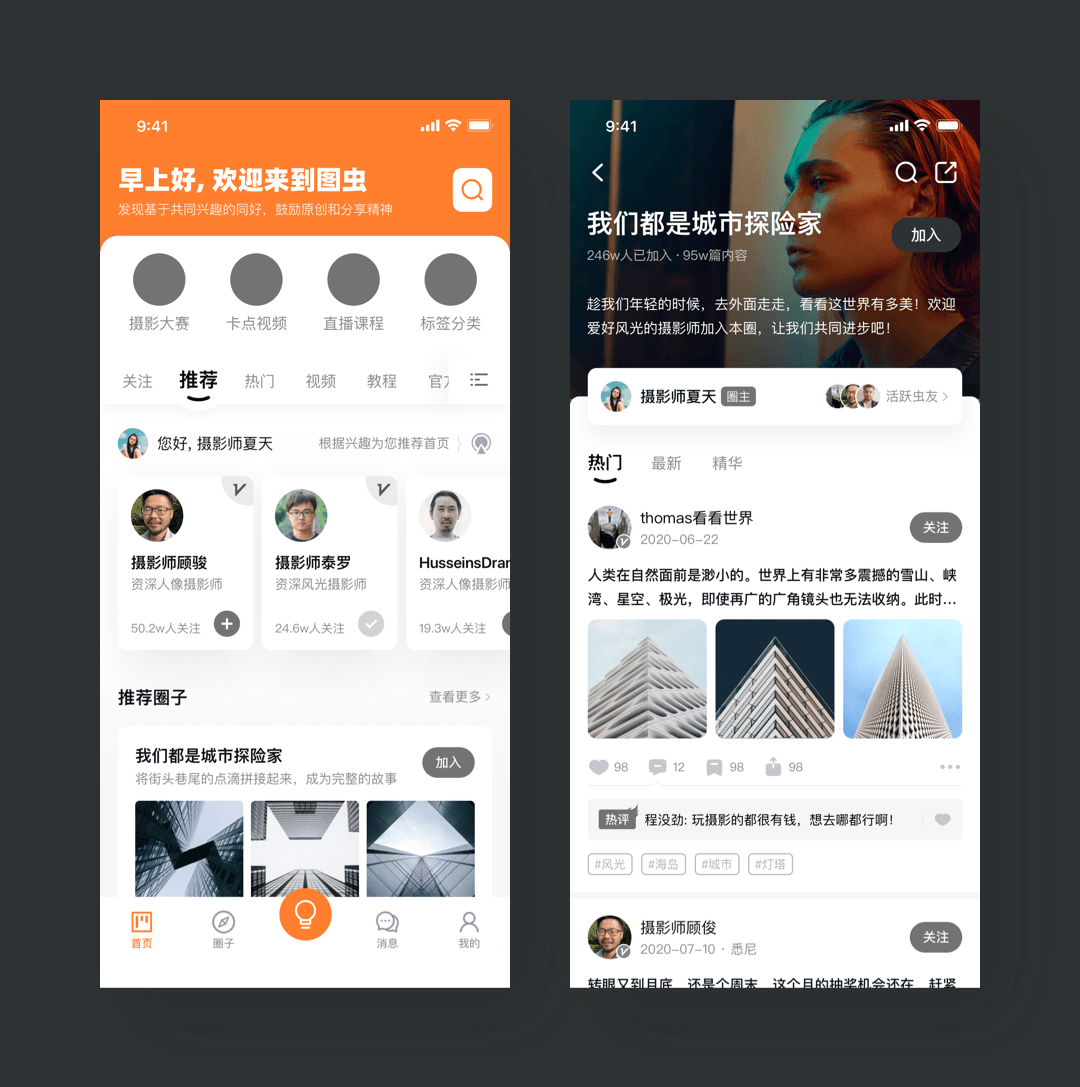
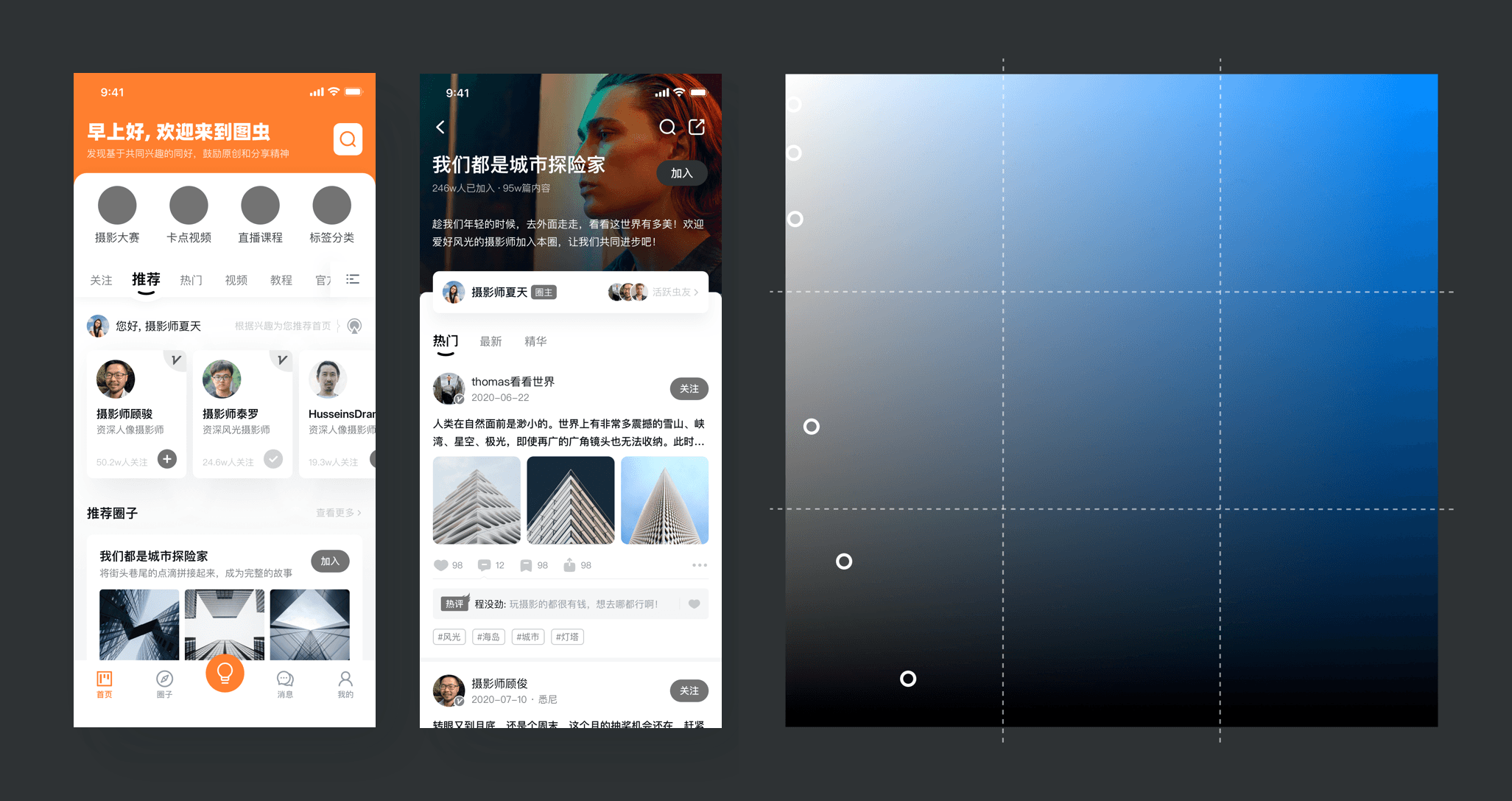
具体应该怎么使用这套流程,我们用一个图虫 APP 改版的案例来做演示,首先从四象限中的第一个主色占比高、色彩丰富度高的类型做起。
原型是 UI 设计的基本艺能了,在开始具体设计、配色前,搭建页面的框架原型是一个必备的条件,下面,是我们已经准备好的原型案例。

然后,我们确定以橙色作为应用主色,并在拾色器中进行确认。

有了主色,就可以对页面进行色彩填充和图片填充了。既然我们主色是占比大的,那么首先可以用到的就是顶部标题栏的背景色了,以及底部 Tabbar 中的选中色,大按钮色等。

接着,我们开始整理中性色的使用,选择新的颜色来填充文字和背景,清晰的表现模块层级,文字信息的权重。

最后,就是添加辅助色和其它色彩的元素了,这个步骤建议都是放在最后一步操作。因为色彩越丰富,越难控制,容易让整个画面显得杂乱无序,所以先完成基础搭建,可以更好的帮助我们判断彩色的使用是否合理。
下面,我们使用彩色的金刚区图标,然后将用户关注、认证用户、标签等元素使用其它色彩,来丰富页面的色彩内容。

根据第一个方案,我们可以再用这个原型来实现其余的三个方案的配色。
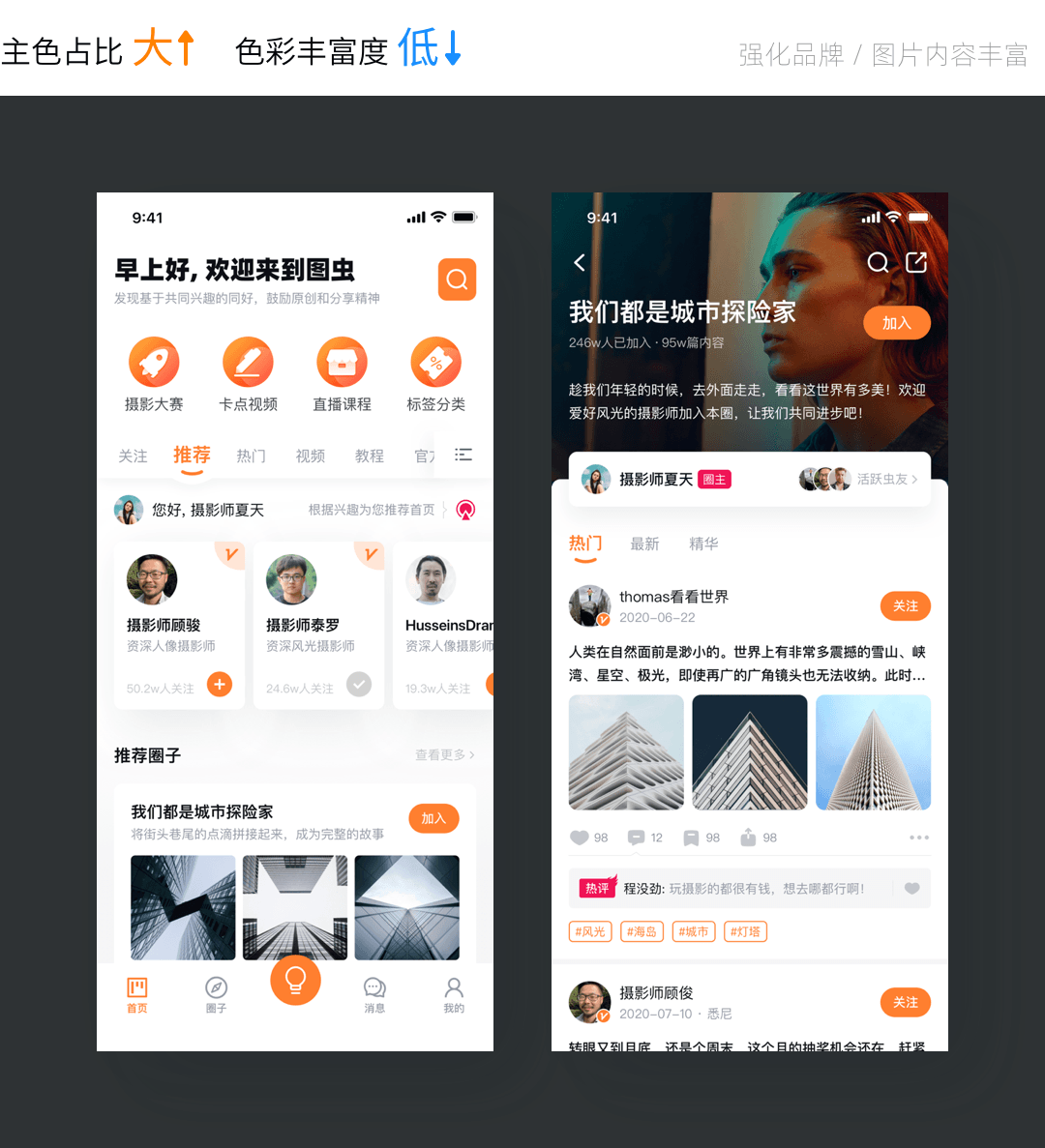
比如下面的主色占比大,但是色彩丰富度低的。因为已经不太应用其它辅助色,所以主色填充上我们不再填充顶部导航栏的背景,而是将更多元素应用主色,减少辅助色数量。

然后是主色占比小,色彩丰富度高的方案,进一步降低主色应用的比例,然后在金刚区、标签等处使用较为丰富的配色。

最后,就是主色占比小,色彩丰富性也低的方案,那么使用中性色的元素就开始增多,只保留最核心的一些元素使用主色,和极少的辅助色。

根据四种不同的配色方案,我们就可以得到四种不同的配色结果和风格,在每次设计开始实施前,我们都可以根据这种做法来做尝试,并选出自己满意的方案。
要再次强调,UI 配色是极其强调形式的应用科学,最后做的往往会和一开始想的效果有极大出入,所以需要我们有几个备选方案,可以随时进行调整,并选出合理的那个。

以上是我们关于配色有关知识点的分享,希望可以帮助大家提升对 UI 配色的认识。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

在开始讲解 B 端的图标设计前,我们先来复习一遍图标设计的基础知识。相信不少同学看过我们之前更新的图标系列干货,没看过的可以先收藏起来,等等看完本篇分享后再去阅读……
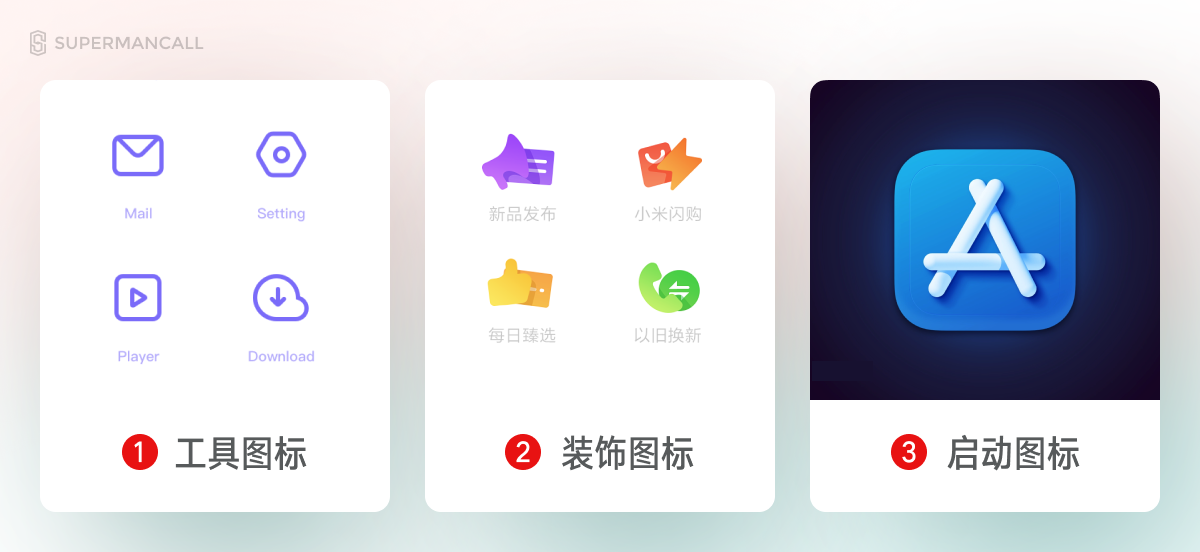
理解图标,首先关注的是图标本身的类型,在整个 UI 体系中,图标基本就分成3个大类:

工具图标:包含一定产品功能隐喻的简化抽象图形,代替文字节省界面空间,方便用户理解
装饰图标:主要目的是用来装饰界面的视觉元素,样式大于功能,常用于节日活动中
启动图标:产品的启动图标,即用来在系统中打开该产品的图形按钮,基本以自身 LOGO 为主
在 B 端项目中,应用最广泛的必然是工具图标,而装饰、启动图标却鲜有露面机会。但出现的少,不代表没有,解释工具图标前,我们先优先讲解下装饰和启动图标在什么情况下会出现。
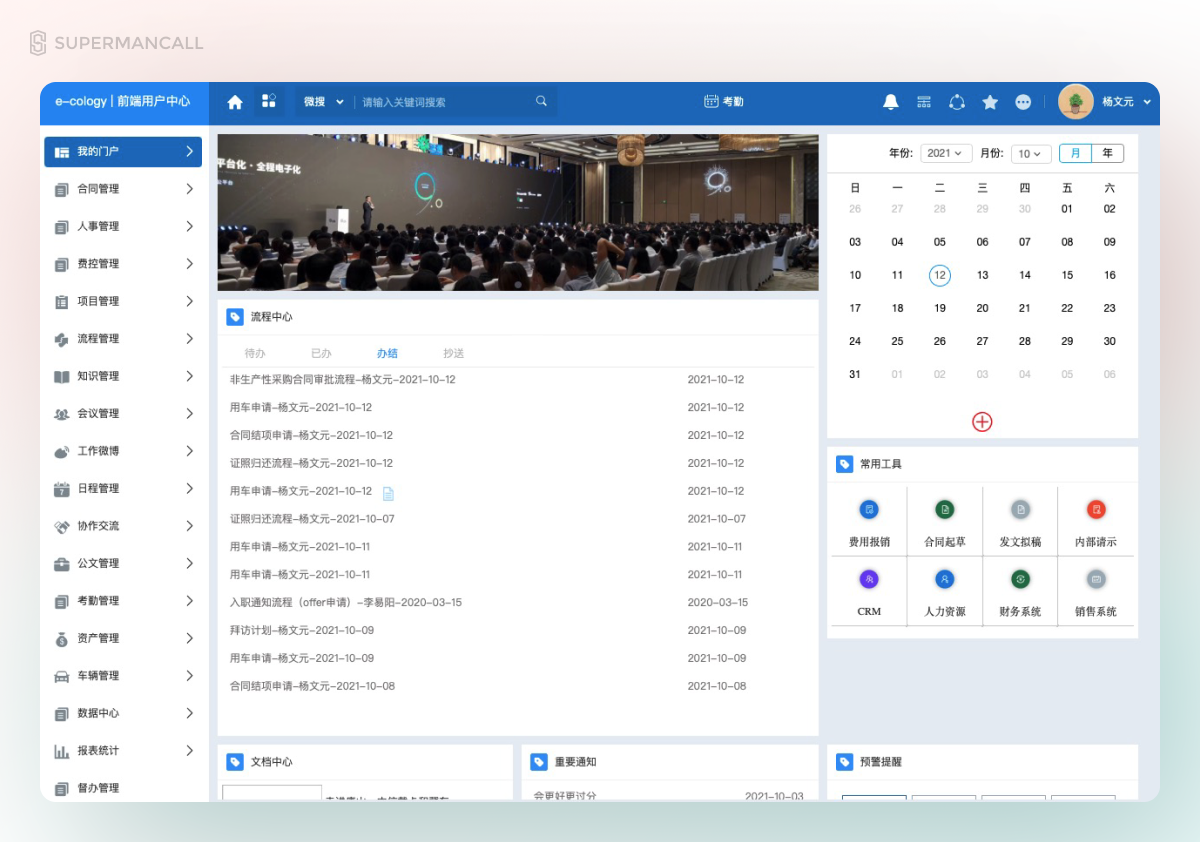
其中,SAAS 类服务就有很多会重点强调品牌、情感化设计的案例,例如大家比较熟悉的阿里云和腾讯云。项目中就大量启用 3D 化的装饰图标提升界面的质感。

启动图标则会应用在一些比较大型的项目里,当项目出现了很多下级功能模块或类似插件的体系时,就会采取使用应用图标的方式作为入口。
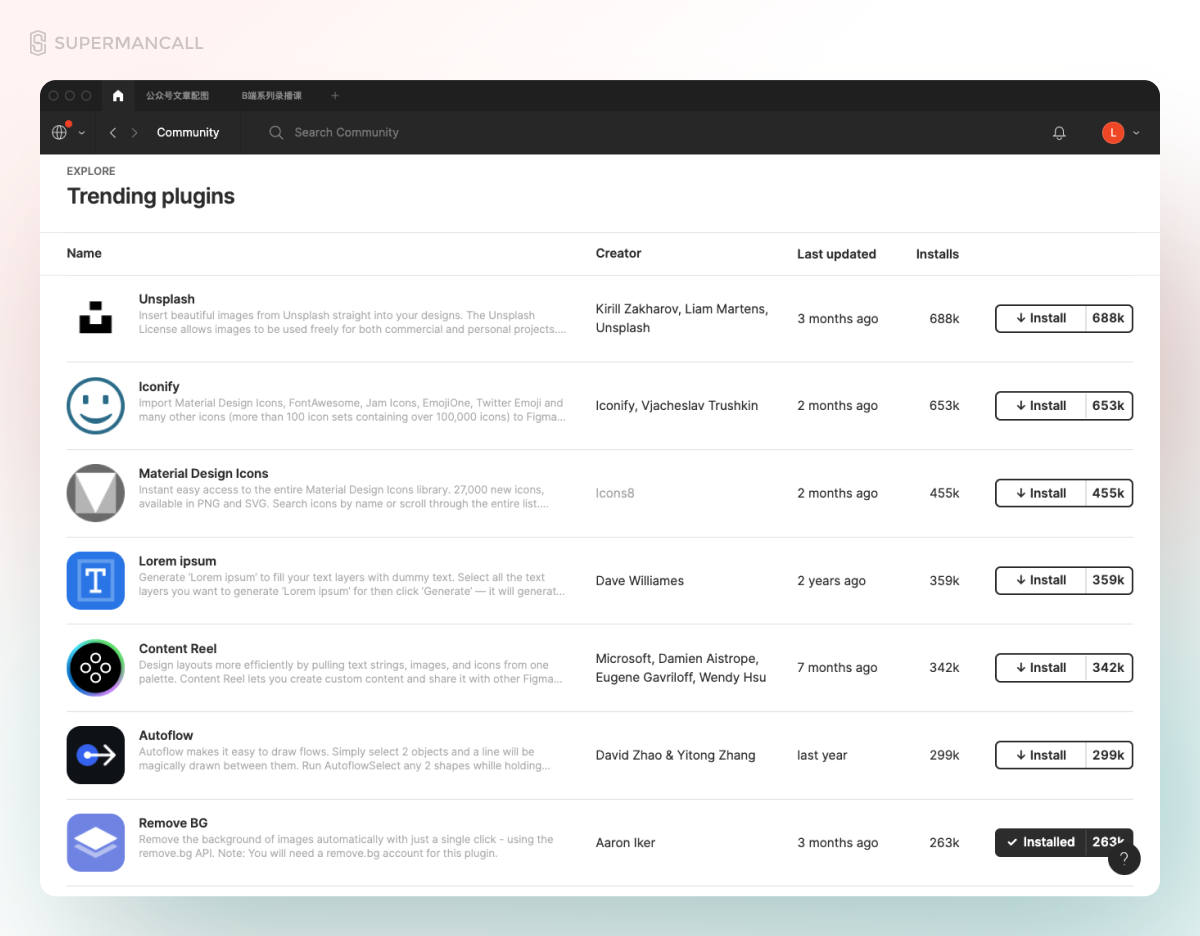
比如 Figma 也是一个 B 端工具,它的插件列表中就可以看见不同的启动图标。还有类似 Slack、Invision、Teambition 等产品,一个庞大的产品生态就必然会衍生出强化不同子产品身份的需求,就自然而然会用到启动图标了。

最后,就是我们熟知的工具图标了,前两种图标,在前期画不好不要紧,毕竟这类规格的产品会有经验更丰富的设计或总监坐镇,新手当个切图仔即可……
但是工具图标,重要性就不言而喻了,B 端项目对工具图标的需求非常大,几乎每个组件中都会包含图标。

虽然今天网上有非常丰富的图标素材库,但在形式各异的 B 端项目里依旧是供不应求的,各种行业特有的功能、实物、隐喻,只能设计师自己完成。
B 端设计师在图标设计领域的主要工作,就是确定图标样式、设计图标、导出切图。下面的分享我们也会主要围绕工具图标展开。
工具图标的应用主要包含两个部分,线性图标和面性图标。

这里再提图标风格,不是把以前的知识点重新讲一遍,而是要强调 B 端图标的特殊性。和 C 端相比,B 端图标的实用属性更高,并不需要过多凸显本身的视觉风格。
所以,工具图标中,使用大量渐变、插画、投影的类型都要排除掉,它们对 99.9% 的项目都只会造成体验的负影响,不要被网上的追波风飞机稿给带偏。


适合 B 端项目的工具图标只要应用最基础的线性和面形风格即可,一定要划分出差异,应该只包含圆润、纤细、尖锐这几种。

很多人好奇线性和面形图标在 B 端设计中有什么使用上的差异呢?答案是没有差异。
线性和面形的使用,纯粹看设计师在当前场景判断哪个合适用哪个,只要保证对应图标风格统一即可。
不过如果遇到一些比较特殊的情况,比如要表现各类设备的复杂图标,那用线性的做法还是相对合适和简单一点。

对 B 端设计来讲,独立设计图标的步骤是必不可少的,应该掌握的图标规范还是必须要懂的。
我们虽然没有 C 端那么多风格和技法的拖累,但想画好 B 端图标却多出了其它难点,那就是一个页面中出现的图标实在是太多了。

这就引发了我们要讲的第一个规范要点 —— “统一性”,所有同规格类型图标具有一致性的特征,这些特征包含了:
如果不能保证统一性的基本要求,那么整个页面看起来就会非常的廉价、业余。很多新手处理 B 端项目就是应用了多套素材库图标,它们的细节完全不一样,统一性当然无从谈起。
而让整套图标保持统一性,是相当有难度的,其中最难的一点,就是如何让一套图标的大小均衡。虽然我们要对每套图标确定一个固定的尺寸,但不代表图标实际图形的长宽数值是完全一致的。
几何图形对视觉有一定的欺骗性,有不同的大小体验,比如下方案例(鱿鱼游戏乱入?):

所以,基于这样的特性,每个图标本身都包含了两层属性,图标的占位尺寸和视觉尺寸。占位尺寸指它在界面中的实际占地大小,是透明白的,排版的时候以这个尺寸作为实际的边缘来测量。

而视觉尺寸,则是在占位尺寸下图标图形的实际大小,这个大小是带给我们实际视觉感受的部分。一套图标的不同图形必然视觉尺寸是各不相同的,我们用占位尺寸包裹它们来方便我们进行统一的应用。

所以,使用成熟的图标素材必然会发现图形周边还会有透明的空白区域。当然,不同的素材,这个留白也是有区别的,下一个小节就会解释。
最后要声明一点,一套项目中可以包含多个规格(2-5个)的工具图标,比如导航用的图标比普通工具图标更复杂一点,设计师只要保证每种规格保持的统一性即可。
图标越多,大小的控制越困难,所以专业的图标库绘制就必然会应用图标的栅格系统进行辅助。
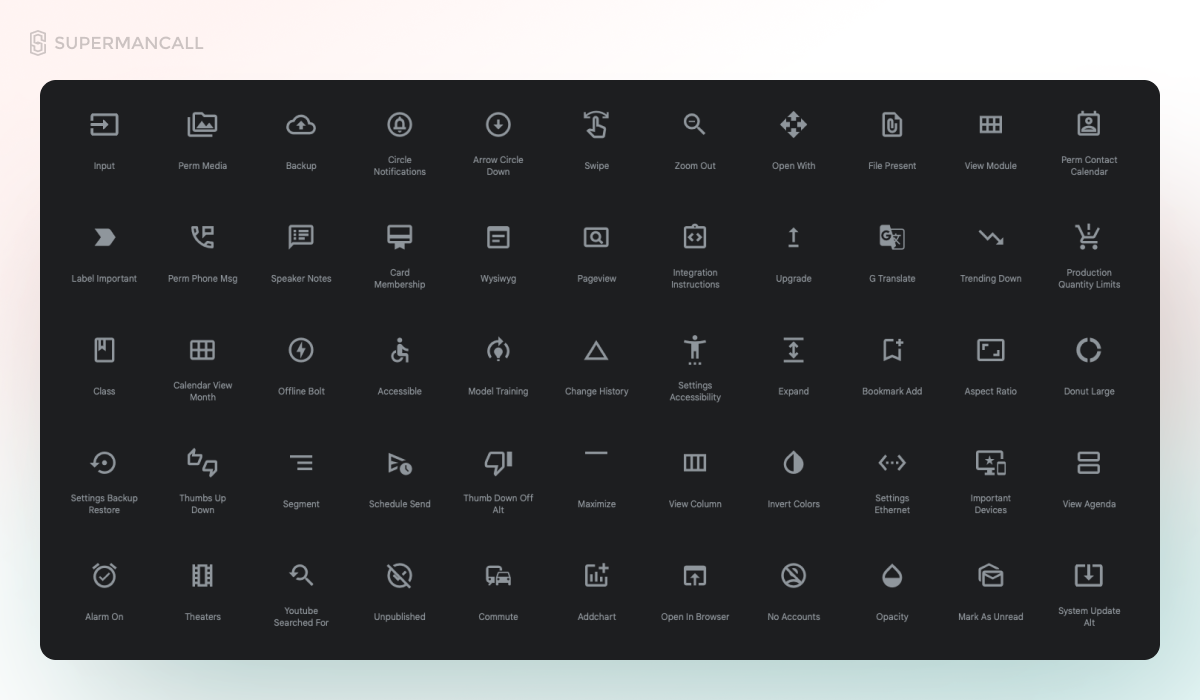
在 Ant 的体系中,一个基于栅格的图标实际包含3层,背景层、格线层、图形层。

背景层,即图标展位尺寸,需要先确定出这个元素的大小,然后才是里面的绘制区域。通常,栅格系统会为边缘预留 1-4 像素的内边距(出血位),正所谓四周留一线,日后好相见。
格线层,则是使用的栅格线段,也是最重要的部分。格线层通常由 4 个基本图形构成,包含正方形、圆形、水平长方形、垂直长方形。
这四个图形的长宽大小不一,原因是为了对应几何图形视觉尺寸不同的特征。把它们并列排列,就可以发现它们的视觉大小非常接近。

这些格线的作用,就是提前帮我们确定好视觉比例,帮助我们快速绘制相同图形类型的图标。

但是,不是完美符合这四个图形要求的图标该怎么办,总不能格线把所有轮廓都给你实现出来吧?
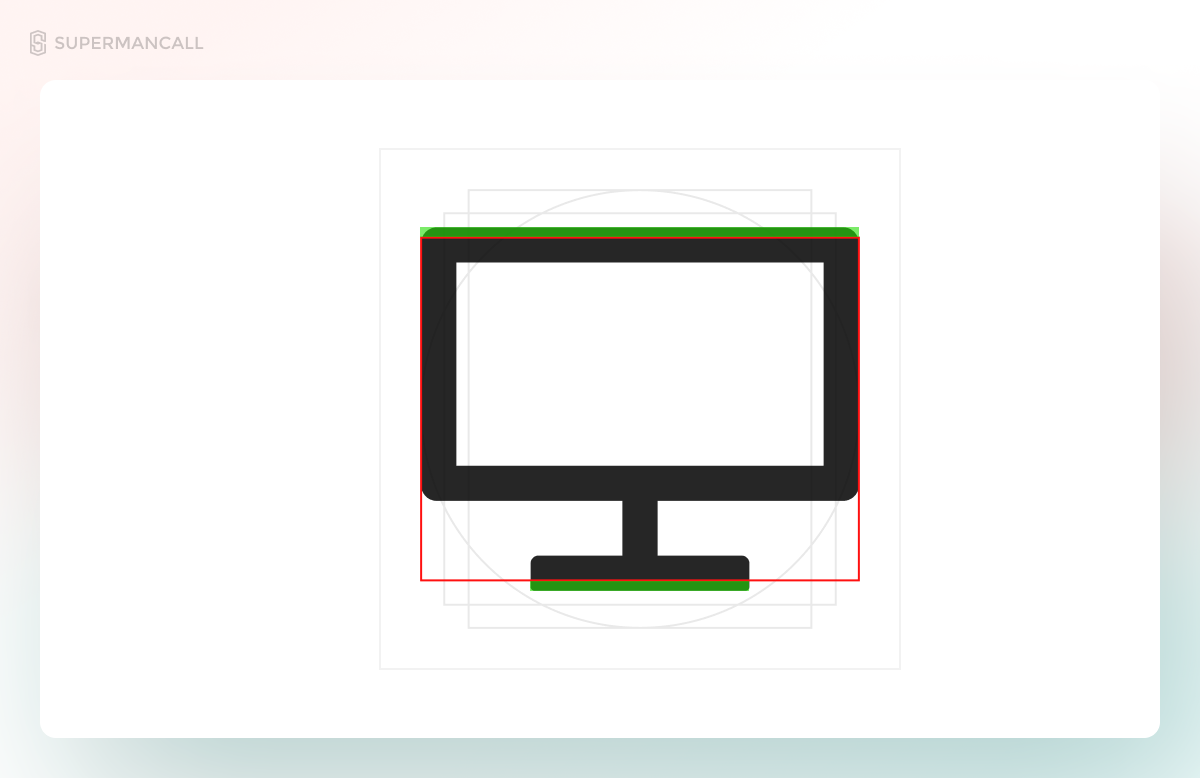
格线的另一层作用,也就是最重要的作用,其实是一个用来做测量的工具,而不是轮廓依据。在几何视觉差中,最基础的大小原理是占用面积越大的图形,尺寸感受越大。所以,长宽一致的正方形大于圆形,圆大于三角形。
所以当我们绘制的非常规图形,和类似格线进行对比时,长宽缺少的一侧,就要由另一侧增加数值来填补它的面积。
比如下图 Ant 官方的电脑图标,它的宽是横向矩形,但是中间区域面积较小,所以增加了高度进行平衡。

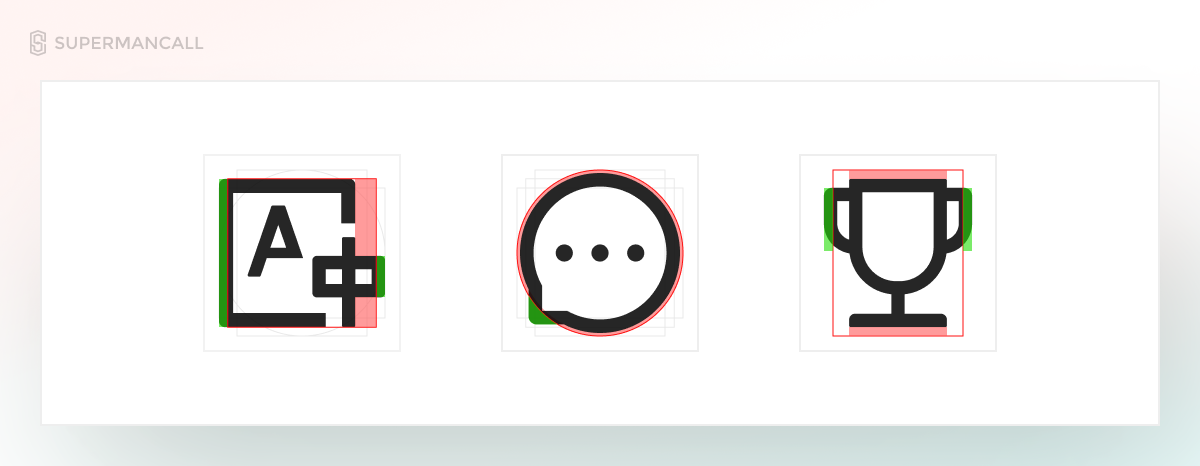
再看一些其它的案例

这一步没有固定的参数使用技巧,设计师需要将完成的图标置入到其它图标旁边进行调试,确保尺寸是合适的。
格线只是一个图标大小设置的参考工具,一切以最终效果为标准。

理解完图标的基本规范,就到图标的使用逻辑了,解决一些常见的设置误区。
图标该做多大的,这是目前被问到最多的问题。本来应该是非常简单的一件事,但很多工作多年的设计师也搞不清楚。
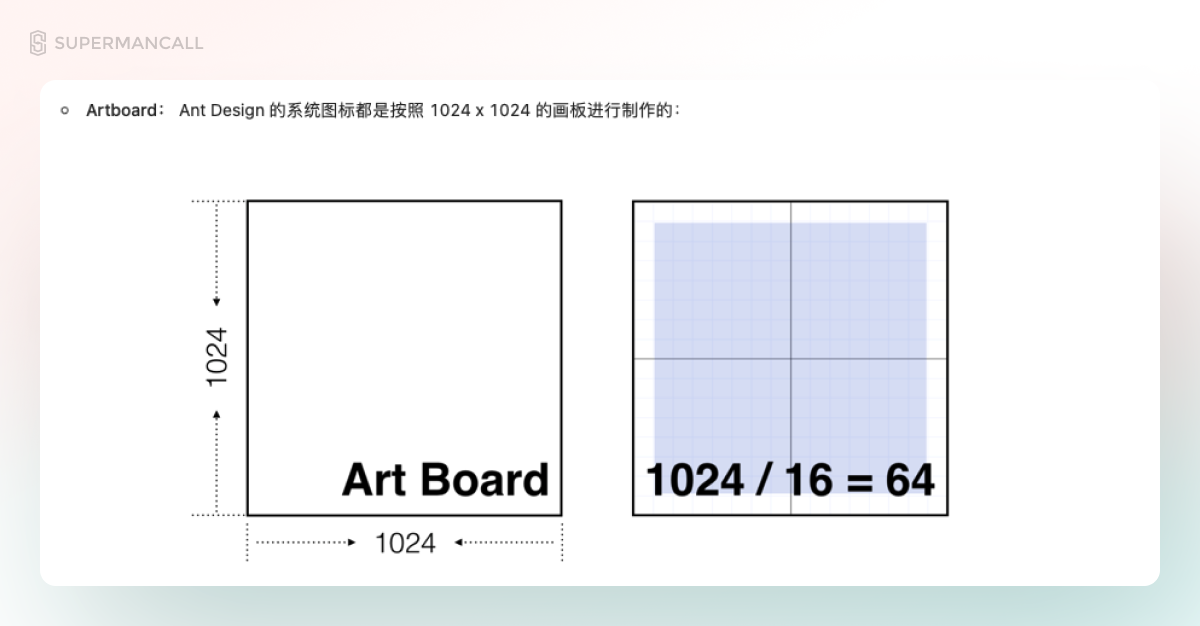
仔细捋了捋,罪魁祸首就是 AntDesign 这套规范中对图标画布的解释了。

要重点强调,Ant 设计图标的意图,和一般项目的是完全不同的。Ant 作为一套庞大的开源项目,它的图标核心特征之一就是 —— 适应性。
这些图标要被应用到各种不同的设备、显示器、系统中,图标尺寸会用多大,在几倍图环境显示全都是不确定的。所以图标一开始按越大的规格完成,后续实际应用中的缩放、匹配也就越容易,适应性越高。
但是,在我们自己的项目中,这种做法是完全没有必要的,1024 图标的负面影响包含:
在常规项目里,一套项目是可以包含不同尺寸和规格的图标的,而不是我们做一套相同风格的图标在整个应用中无差别使用。
这也意味着,每个图标在产品中的使用场景通常只有一个尺寸,不需要去面临缩放的情况。即使需要缩放,也只是这套图标中的少数几个需要,或者相对特殊的项目。
所以,图标尺寸设定,就是根据当前位置合适的尺寸来制定。可以使用素材在已经设计好的布局中尝试多大的数值合适,然后创建同样的数值即可(尽量以4的倍数为标准)。

我们知道图标的素材非常丰富,不管是 Iconfont、IconPark 还是 Iconsearch 等网站,都提供了海量的素材。但是只要稍微专业点的项目,往往素材库都满足不了,部分规格的图标还是需要我们自己重新绘制。
所以说图标素材就完全没用了吗?当然不是。
图标的正确用法是作为一种快速试错的参照物,它可以帮助我们实现:
在项目的界面设计阶段,我们一向建议优先使用外部的素材,尤其是 IconPark 这种比较统一,还可以快速调节图标样式的工具网站。

这个过程即使素材找不到和寓意一致的也没关系,用相近的图标替代就可以。等到页面布局基本完成以后,最后再集中精力对需要绘制的图标重画一遍(甚至是在开发阶段绘制)。
通过别人的图标来快速匹配尺寸、风格、样式,会帮助我们节省非常多的时间,也有助于我们设计出更专业、美观的图标。
另外,就是针对项目一些偏小尺寸的通用图标,就可以比较放心的应用素材,例如翻页的左右、更多、下拉、搜索等等。

图标的尺寸、样式都确定了,最后就是关于图标的色彩和不同状态的制定了。
前面讲过,B 端项目对图标的装饰属性没有那么迫切,所以正常情况下,太花哨的图标是要尽量避免的。彩色、渐变色、投影,都不应该在这个情况下胡乱使用。
常规的图标只要使用中性色即可,而需要特别对待的图标,色彩可以从主色或者辅助色中选取。比如需要高亮显示的打勾或者打岔。
当然,如果项目涉及到一些特殊的工具图标,类似工厂、工业领域表达实体设备的拟物图标,可以打破这个原则。但是,同样避免这套拟物图标的每个图标用色不同,尽量只使用 3 种以内的颜色完成拟物的填色。

同时色彩的使用还有一个重要的意义就是对图标不同状态的呈现,部分图标会承担按钮的功能,包含默认、选中两个基本状态。
普通权重的图标,未选中状态可以在默认色彩基础上使用透明度来实现。

高权重的图标,则可以在选中的状态替换色彩,或者更改图标的类型,将原本的线性更改成面形并填充色彩制造反差。


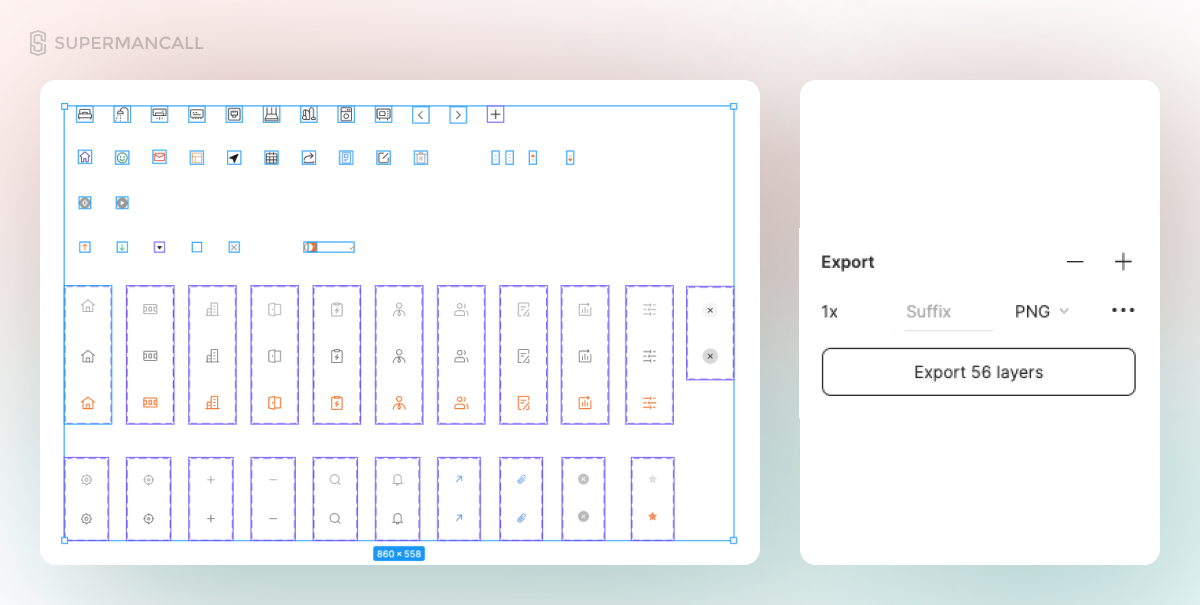
完成所有图标的设计以后,最后一步就是切图和导出了,这决定你的图标能不能被正确运用到线上项目中。
在一套专业的 B 端项目中,已经设计好的图标是设计规范的 “资产” 内容之一。图标的文件不能散落在项目的各个界面里,而是在规范页面中有统一的整理和收纳。

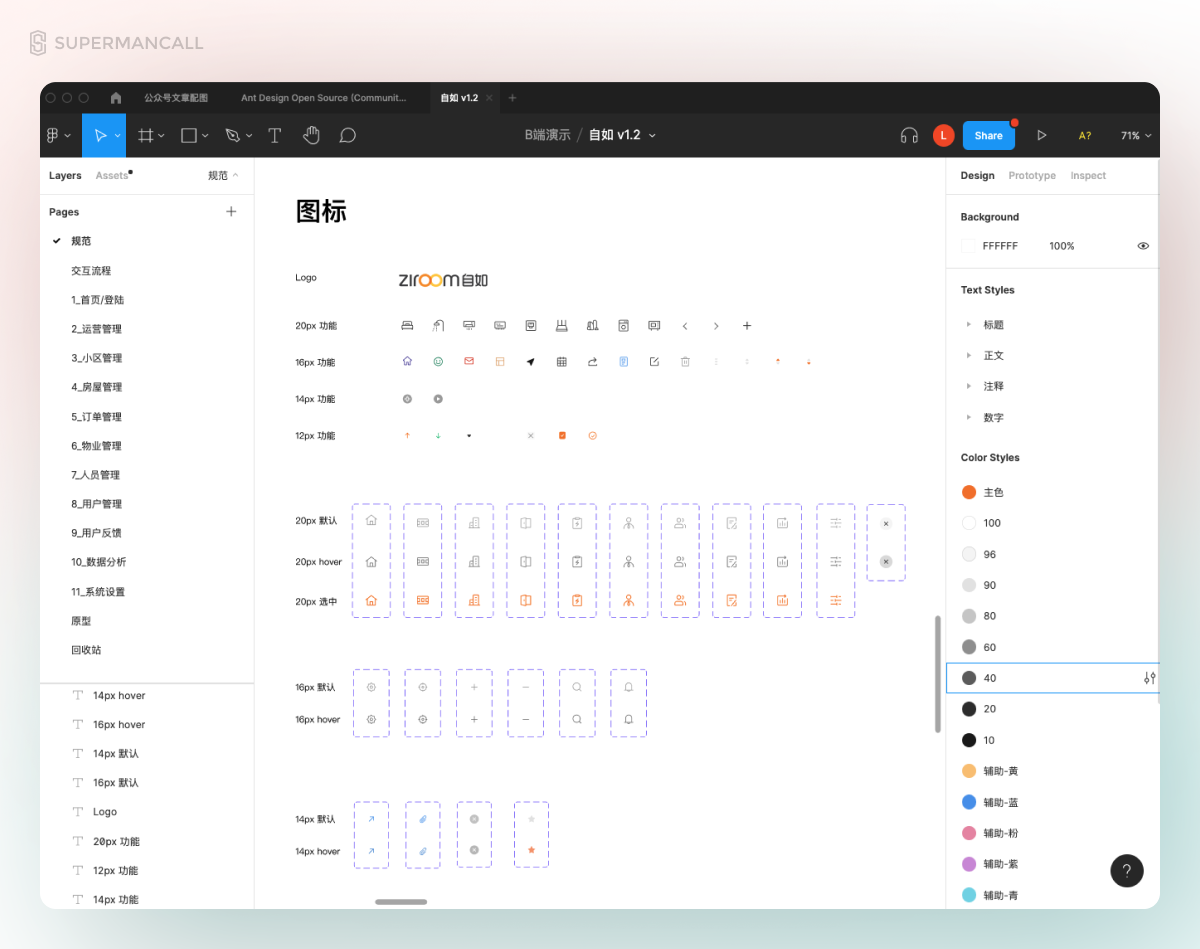
这种做法的流程是,先在软件的规范库中创建对应的图标组件( Symbol / Compoent ),然后再在具体页面中应用,方便后续的统一管理和修改。
而在这个过程中,我们也需要对图标有正确的命名方法,来确保团队调用、检索图标的效率。通常,我的图标命名规范如下:
尺寸 / 类型 / 图标名-状态
示例:
48px/导航图标/表盘页-默认
24px/一般图标/搜索-默认
“/” 号的引用主要是方便软件中对组件层级进行划分,而我调用图标的规则势必是先从尺寸开始,再选择对应规格,最后类型和状态。
提前命名也是方便后续我们切图和导出,但要提及一点,图标的命名不要追求英文化,因为我们的词汇量不可能实现正式的英文命名规则,只会写一堆大家都看不懂的单词。
而开发在使用我们的图标切图时,也不会用我们之前取的命名,会根据自己的命名习惯重新命一遍,写个让他能看懂的名字远比用乱七八糟的英文强。
接下来,就要解释切图的规则了。很多没有经验的设计师切图就只是随手加个切片,然后上传蓝湖发给开发自生自灭了,这是一个非常不合理的操作。
再或者,强行使用 Fonticon 格式,而不管实际情况如何,造成最后实现效果完全不同步或实现不了。
切图是通过前端调用并在浏览器中进行显示的图形,而要被浏览器正常显示,就有必要了解适合使用的切图格式。
图片的格式包含位图和矢量两种,位图是通过记录像素色值的图形格式,假设一张图是 100*100 像素,那么记录 1W 个像素点的色彩,所以无法支持无损缩放。而矢量则是通过记录点线面的坐标绘制出显示图形的格式,可以支持自由缩放。
理论上,矢量格式是最佳的图标切图格式,但是它的限制同样有很多,例如:
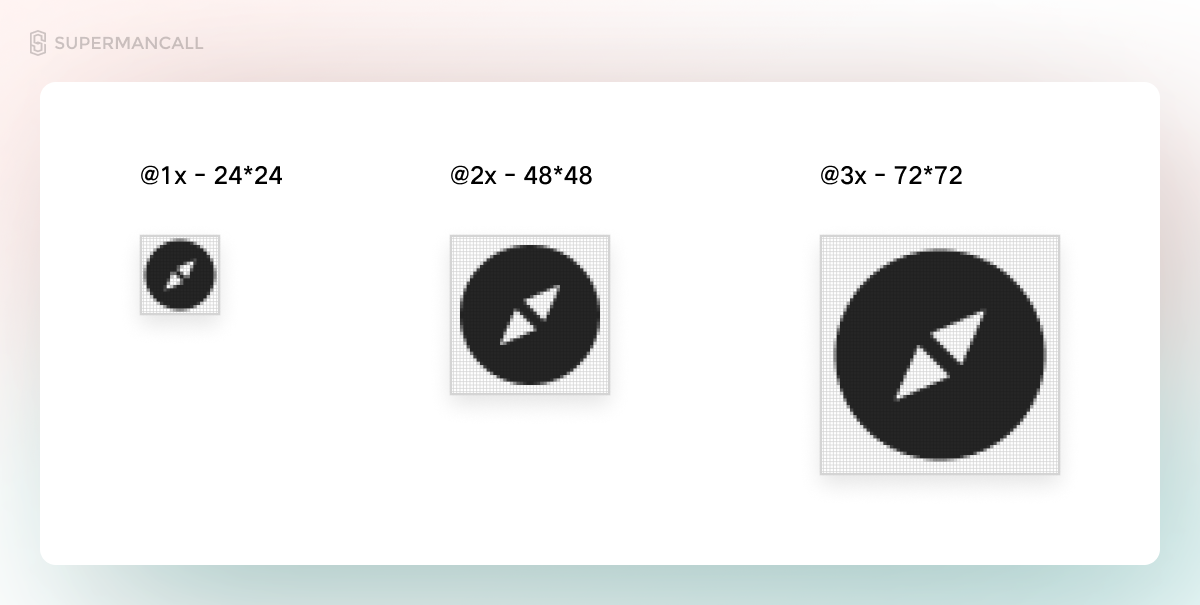
前面说过,普通项目中同一图标是很少出现一会儿大一会儿小的需求,所以矢量最大的特征无损缩放,往往就不需要我们去考虑。矢量格式切图的主要出发点是用来应对移动端显示器 1x、2x、3x、4x 等不同倍率缩放的问题,而不是网页端的基本使用。

当一套项目中出现了矢量格式无法覆盖的图标时,那么即用矢量切图,又用位图,就会显得非常的混乱。只有类似 LOGO 等图形元素,才需要考虑 SVG 格式,而不是一看到图标就上。
所以,最适合切图的格式就是位图的 PNG 格式,一方面它是无损的,另一方面它支持透明背景,在切图应用上可以完美和设计稿结合,而这是其它大多数位图格式不具备的特征。
当每次项目完成以后,并不需要通过蓝湖来实现切图的导出,如果切图文件分散在各个项目页面里,那么一定会有很多图标被遗漏,尤其是图标的不同状态切图。
所以,最理想的切图形式,就是将所有图标完成整理和命名以后,一起框选,然后导出成 PNG 格式,再同步给程序员即可。


以上就是关于 B 端图标应用的所有知识点了。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

思维导图,英文名叫 The Mind Map,是一种用来开展、记录发散性思维的图形工具。可以说是目前职业办公中使用最广泛最基础的图形工具,无论是做故事大纲、头脑风暴、任务拆解,都会进行应用。

通常,思维导图会有一个到两个中心主题,然后中心会扩展出不同的子节点,并使用连线进行关联。每个子节点,都可以继续建立更下级的节点,依次类推。
通过这种方法,我们可以建立出比较结构化的信息层级,中心主题是宏观内核,越往下级拓展的,就是越细节的信息。
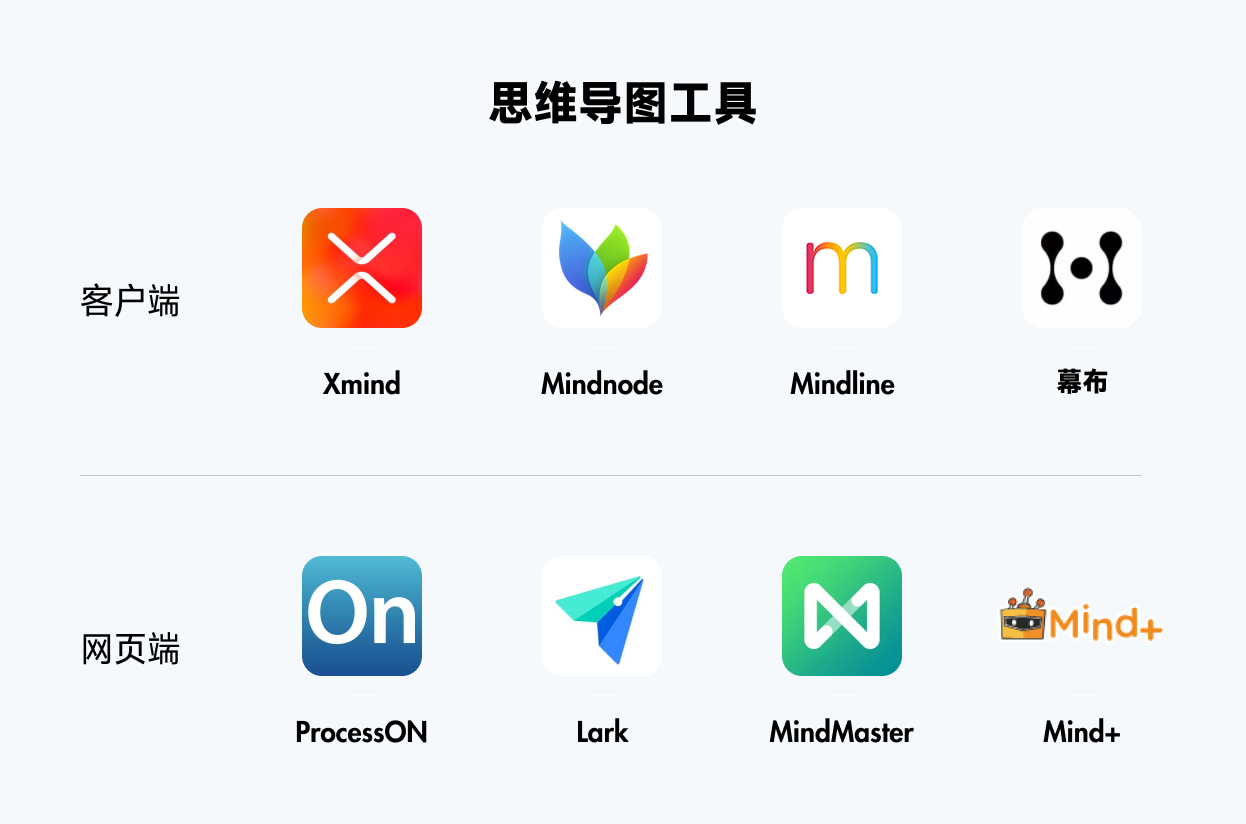
而随着思维导图软件的发展和完善,除中心主题、连线、节点外,我们还可以在这个图形中添加关联、备注、图标、待办、图片和附件等内容。创建思维导图的工具在今天随手可得,无论是桌面端还是网页端,想要创建思维导图,从下方选择一个即可。

思维导图存在的价值,并不仅仅是我们要做一个方便别人理解的架构图形,而是通过它本身包含的结构层级属性,来帮助我们梳理自己的思路、想法、灵感。比如你要搞清楚进阶设计师应该具备哪些能力,如何进行学习,那就可以通过思考,查找资料,以树状图的形式记录和整理。

它最大的价值,就是帮助我们在绘制的过程规范我们的思维形式,能针对不同节点实现聚焦和深入探索与思考。而不让想法特别离散一会儿插画,一会儿体验,过一会儿又是平面四要素般毫无章法。
在互联网团队中,使用思维导图输出除了日常工作内容计划外,最多应用于和产品需求相关的表述上,有一些专用的思维导图类型需要我们认识,包含下面三种:
- 产品功能结构图
- 产品页面结构图
- 产品信息结构图
下面我们将从这三个思维导图入手,了解如何实现它们的输出,以及如果应用思维导图工具来提升日常工作的效率,以及规划自己的职业技能发展。

功能、页面、信息结构图,都是产品经理输出的内容产物,通常会置入到 PRD 中供团队成员查看和理解。但是,这三种思维导图不仅看起来差别不大,而且很容易搞混。
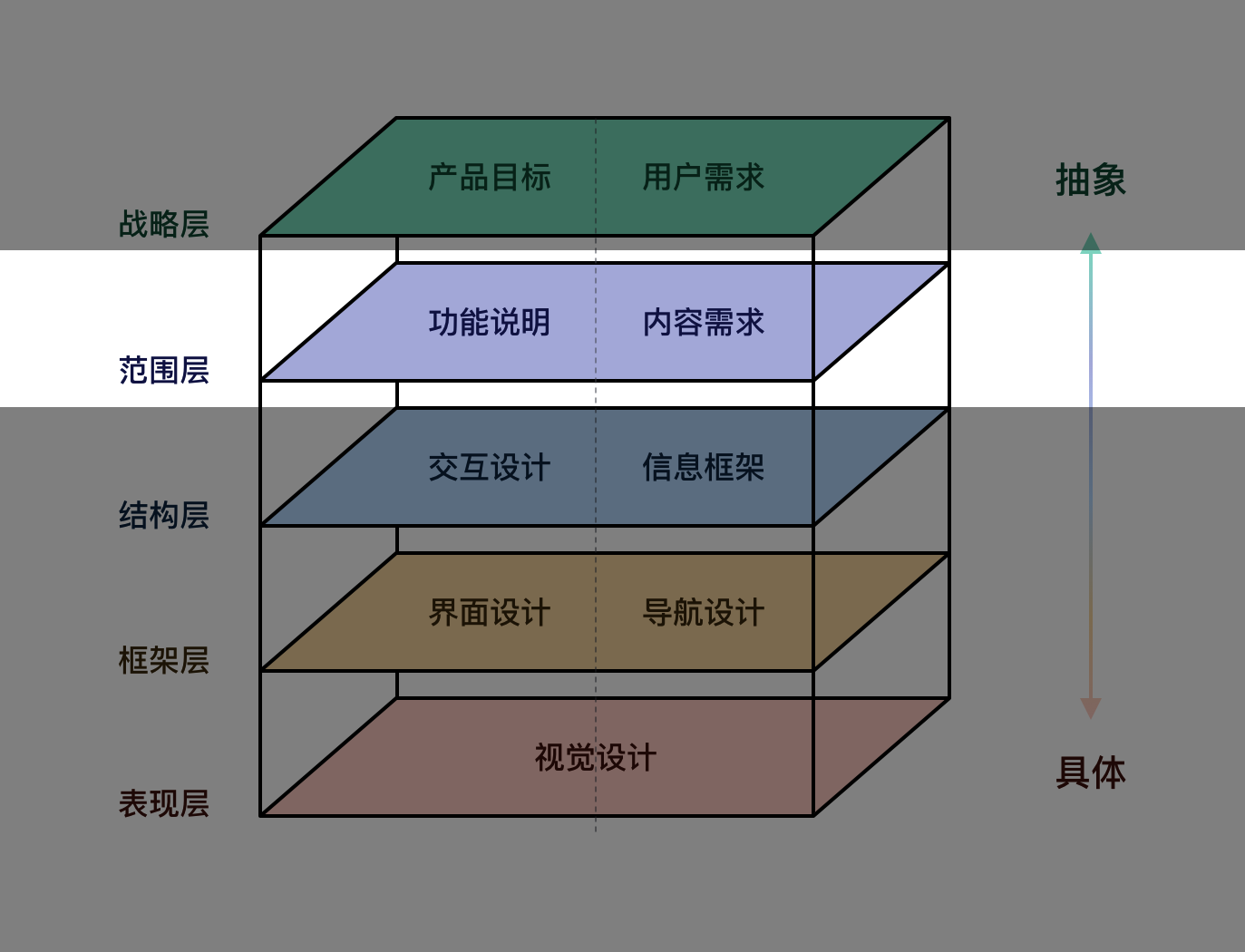
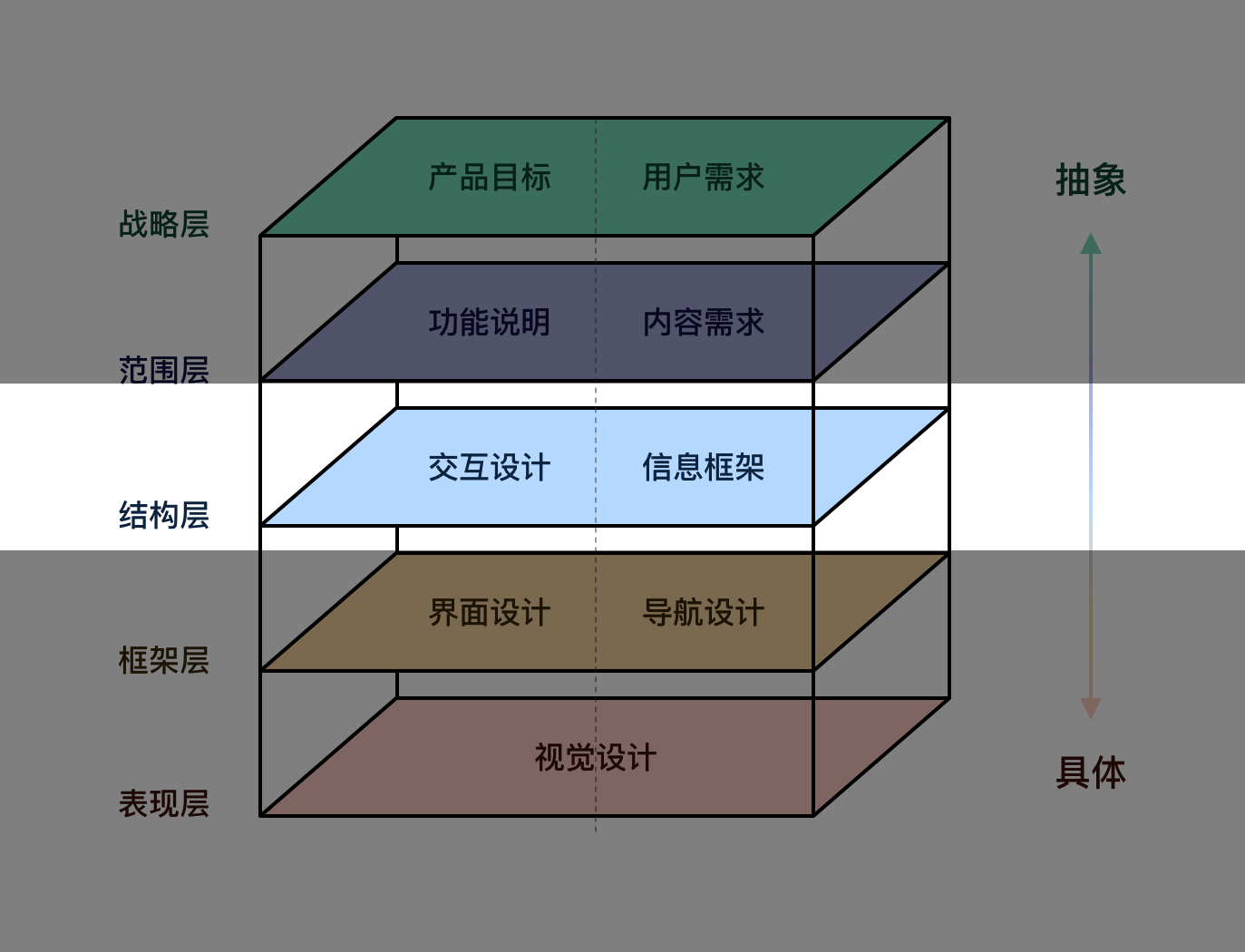
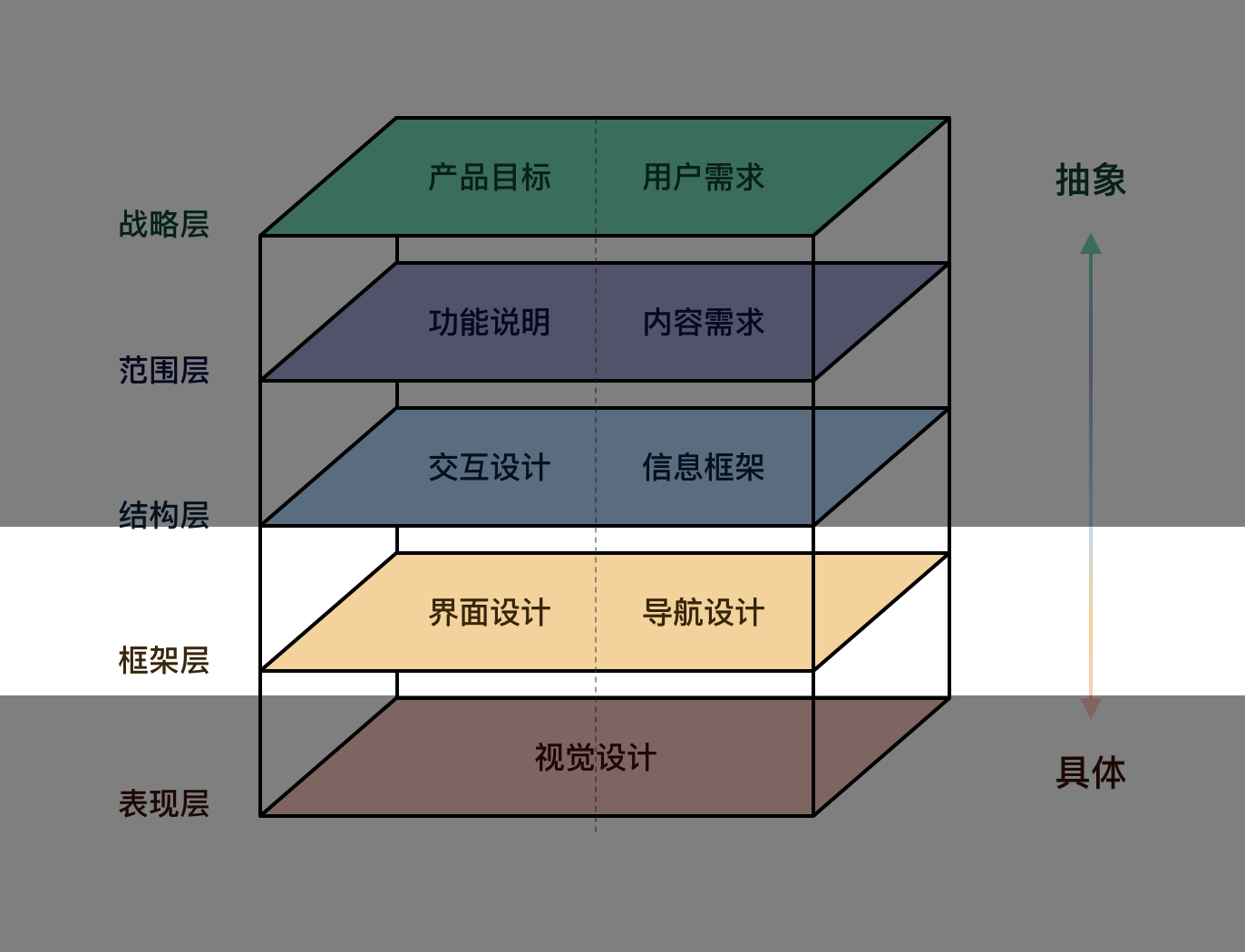
我们首先介绍的第一个结构图类型,叫产品功能结构图,用来解释产品本身功能的树状图。如果学习过用户体验五要素的同学,就可以把它理解成它决定的就是范围层的内容。

通常,产品再开始进行一个新产品功能规划的时候,第一件事就是启动思维导图工具,开始整理该产品会包含的具体功能,和对应的功能层级,这应该非常好理解。
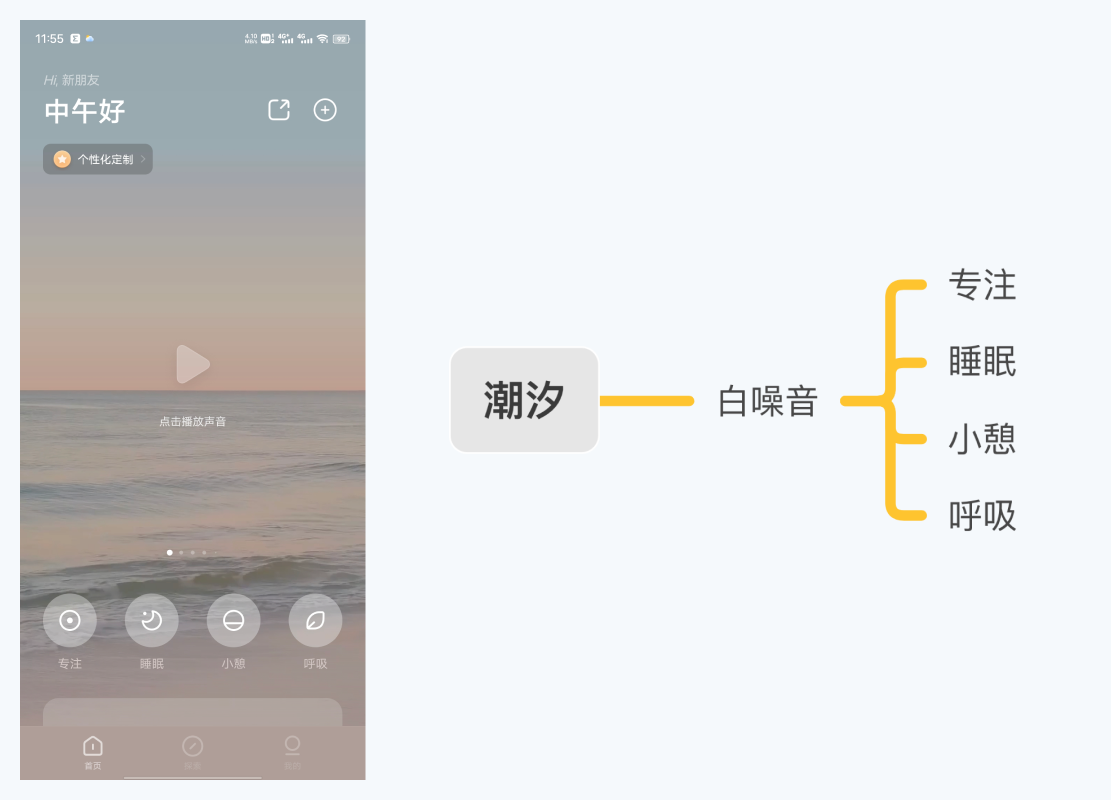
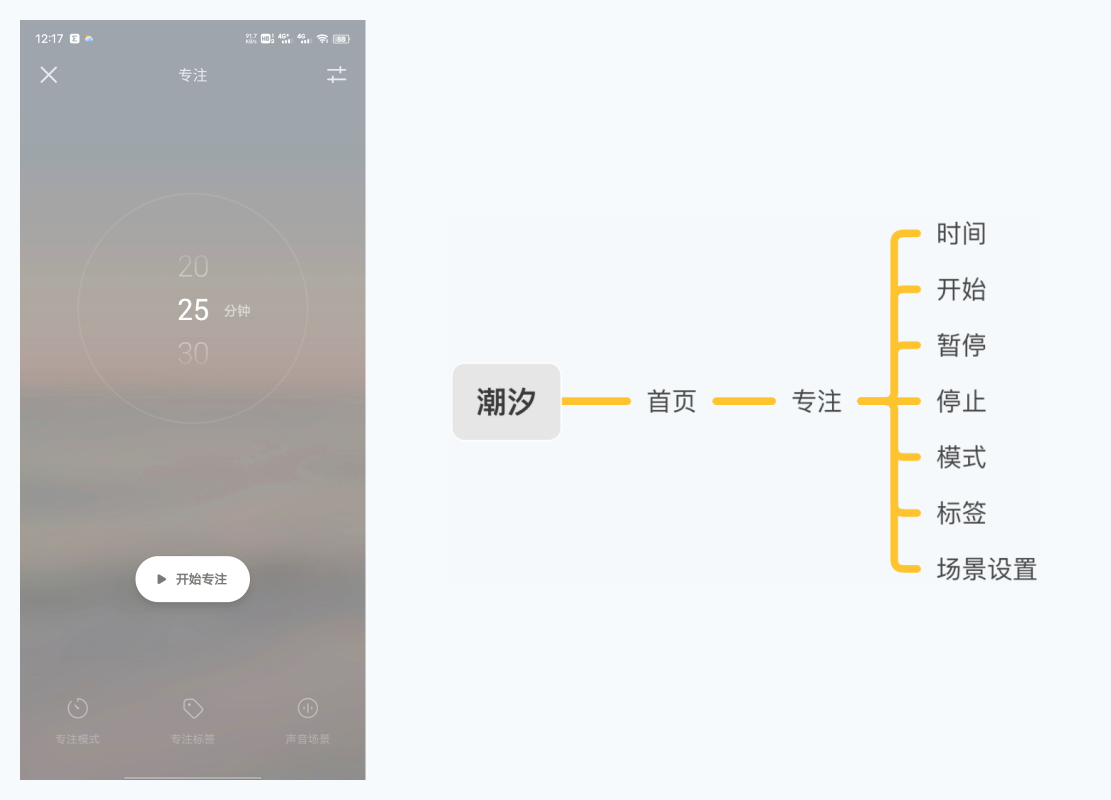
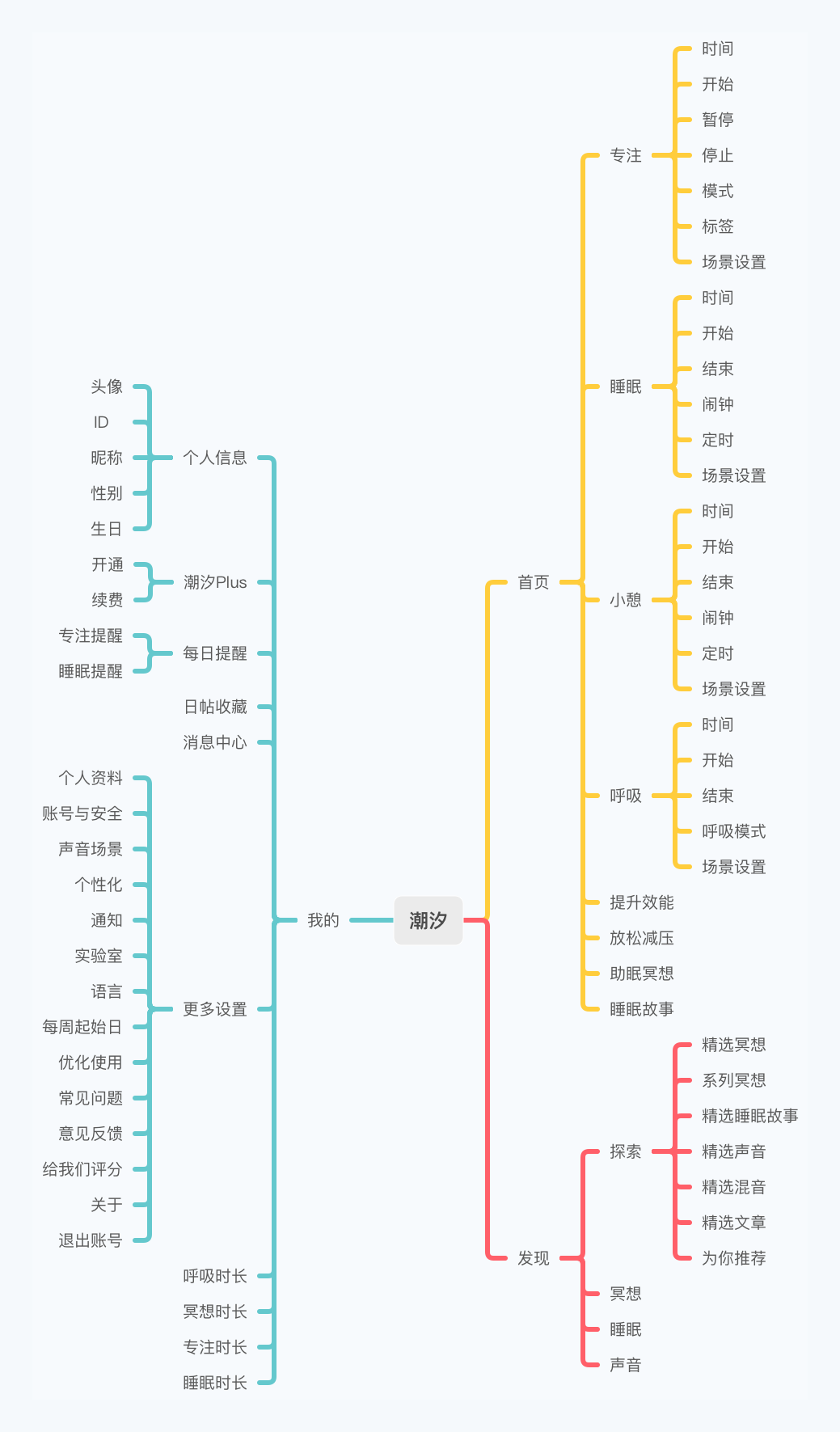
比如我们用潮汐这个 APP 举例,如果我要规划一个这样的产品,我会先考虑它包含的核心功能白噪音,然后向后思考白噪音包含哪些种类,如专注、睡眠、小憩、呼吸。每个白噪音类型里,我再根据对应场景提供更细节的功能出来。

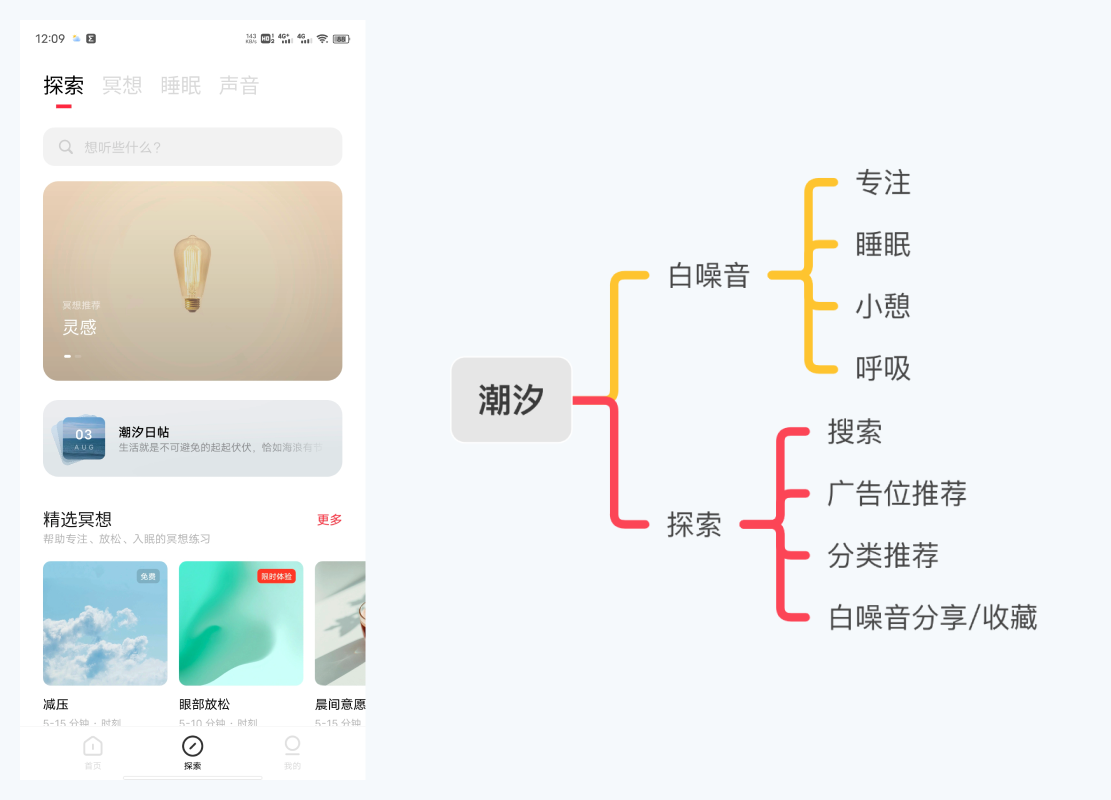
然后,我再想到,白噪音不是只有固定一种的,而是包含非常多种,是不是就该提供一个放不同白噪音的地方,于是就增加了探索的模块。在这个模块里,包含搜索、广告位推荐、分类推荐功能。每个独立的白噪音,还可以对它进行收藏、分享等功能。

再然后,就还有添加用户系统,增加会员功能,统计功能,个性化定制等,就可以进一步完善这个图表将所有想到的功能多罗列出来。

虽然产品需求的推导前面还有别的专业分析步骤,但落实到具体包含功能的制定上,过程和结果都如上方的一致。通过思维导图逐个模块添加和细化,明确它们的类型、层级。
一个修订完整的功能结构图,就能清晰的表示这款产品包含了哪些功能和服务。
产品页面结构图,是一个和功能结构图非常容易搞混的图形。很多产品经理在 PRD 中会在做完功能结构图以后紧跟页面结构图,两张图形中会包含大量重复的名称和相似的结构,让新手一头雾水。
页面结构图等同于体验五要素中的结构层,用来诠释产品包含的页面、层级、分支。

首先明确一个概念,就是功能并不等于页面。
一个页面中可能包含多个功能,比如专注页面中,就包含了时间、开始、暂停、停止、模式、标签、场景设置的功能。

而一个功能模块,也可能包含多个页面,比如我们在功能结构图中可能会简单表示添加声音的功能,但这个管理需要比较多的操作步骤和页面来完成。

既然我们知道功能和页面不是一回事,那么页面的类型、结构有没有必要表现呢?答案必然是肯定的,页面也需要通过树状图做完整的梳理并展示。

一个产品有什么样的页面,层级如何制定,都是基于功能分析出来的,合理的情况,是先把功能定好,再想怎么做页面。功能是产品的内核,而页面涉及到具体的表现形式。
所以,外行在规划一个产品的时候,往往是从页面入手,告诉你整个产品包含了哪些页面,大概的层级,但对功能的具体规划却往往语焉不详。
页面结构图对于设计师来说至关重要,因为它决定了我们应该设计哪些页面,可以说是决定了我们的版本设计任务和工作量。不管产品有没有提供这个图形,我们都要自己梳理出来。
功能和页面的问题解决了,就所有结构性问题都解决了嘛?显然还没有。
五要素中还包含一个框架层和视觉层,视觉层指具体页面的样式,那得用设计图来表示,显然不是思维导图工具能实现的。那么,就剩下框架层一个还需要我们注意了。

框架层的表现无外乎就是单个页面包含的内容、交互、布局。交互和布局都是由原型图来呈现的,但不管你有什么跨时代的交互思路还是殿堂级的排版能力,都要面对一个严肃的问题 —— 界面里要摆啥?
虽说功能地图有一定的描述,但显然还是比较宽泛模糊的,设计师是需要更具体的字段内容的。这就是信息结构图存在的价值,描述每个功能模块或页面下方,包含哪些信息字段内容。
比如在白噪音的详情页中,要放哪些信息?就一个音频文件,我们要往里塞什么好。如果作为产品我的出发点就会是丰富这个页面的一些信息,让用户更有欲望使用,或者进行识别。

仔细整理这些信息,你会发现不少页面虽然看起来简单,但是实际信息量一点都不少。而这些信息,不是设计师还是开发随手做的,都是经过产品规划才落地的。
每个具体的信息,类似开发环境中常说的 “字段”,它也确实是产品经理工作中后续和开发梳理字段表的雏形。
所以,到这里我们也就基本了解了项目中最常用的三个具体思维导图。它们包含一定的先后顺序,“功能 —— 页面 —— 信息” 依次推导,从核心到细节。
梳理这些内容,对后续我们展示、理解项目会起到非常积极的作用,也是 PRD 文档中必备的图形元素之一。即使项目环境中不需要设计师自己上手,你也要保证可以明白它们各自的作用,以及看懂它们在实际文档中表述的内容。

除了在产品说明中使用思维导图,它还可以应用在我们工作和学习领域中的方方面面。我们就分别从这两个领域切入来讲一下设计师如何利用思维导图,提升自身能效。
在工作上,设计师可能也需要在竞品分析里输出上面这3种图形,但还有很多别的工作场景需要我们应用,最常见的莫过于工作待办事项的整理了。
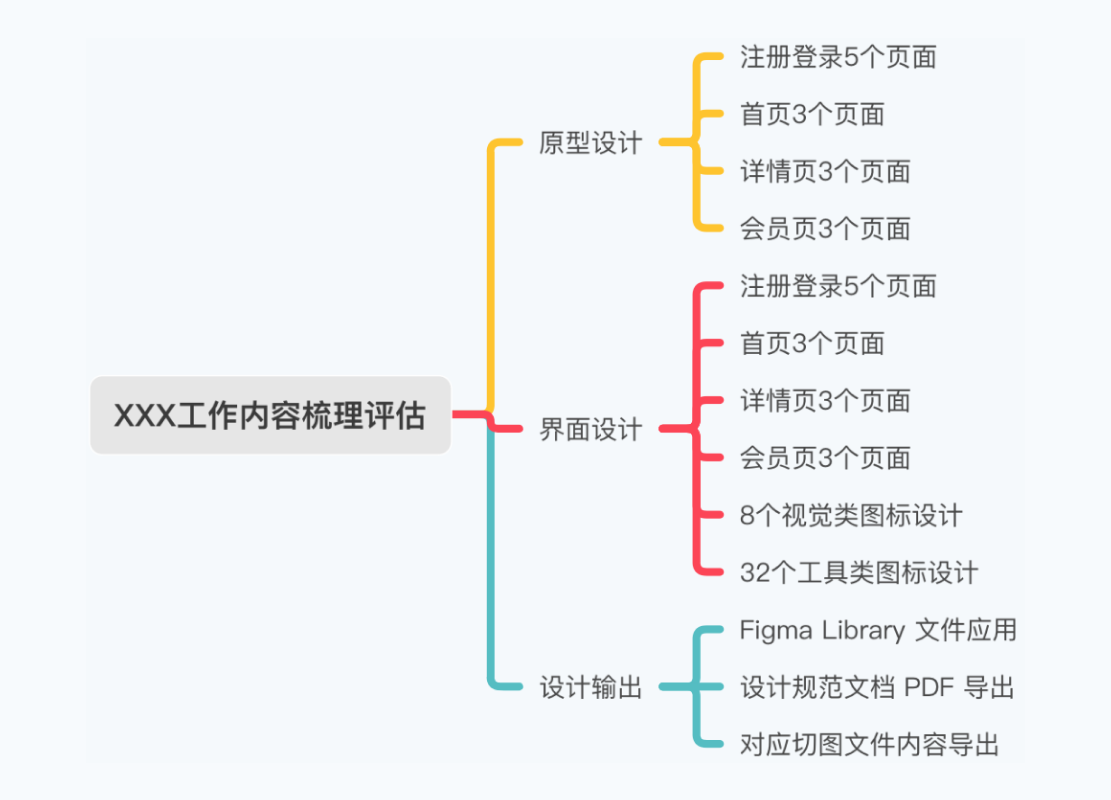
比如我们对一整个项目的工作内容进行梳理和评估,那我们就可以根据时间线或者内容类型,将所有要做的事情梳理成树状图。

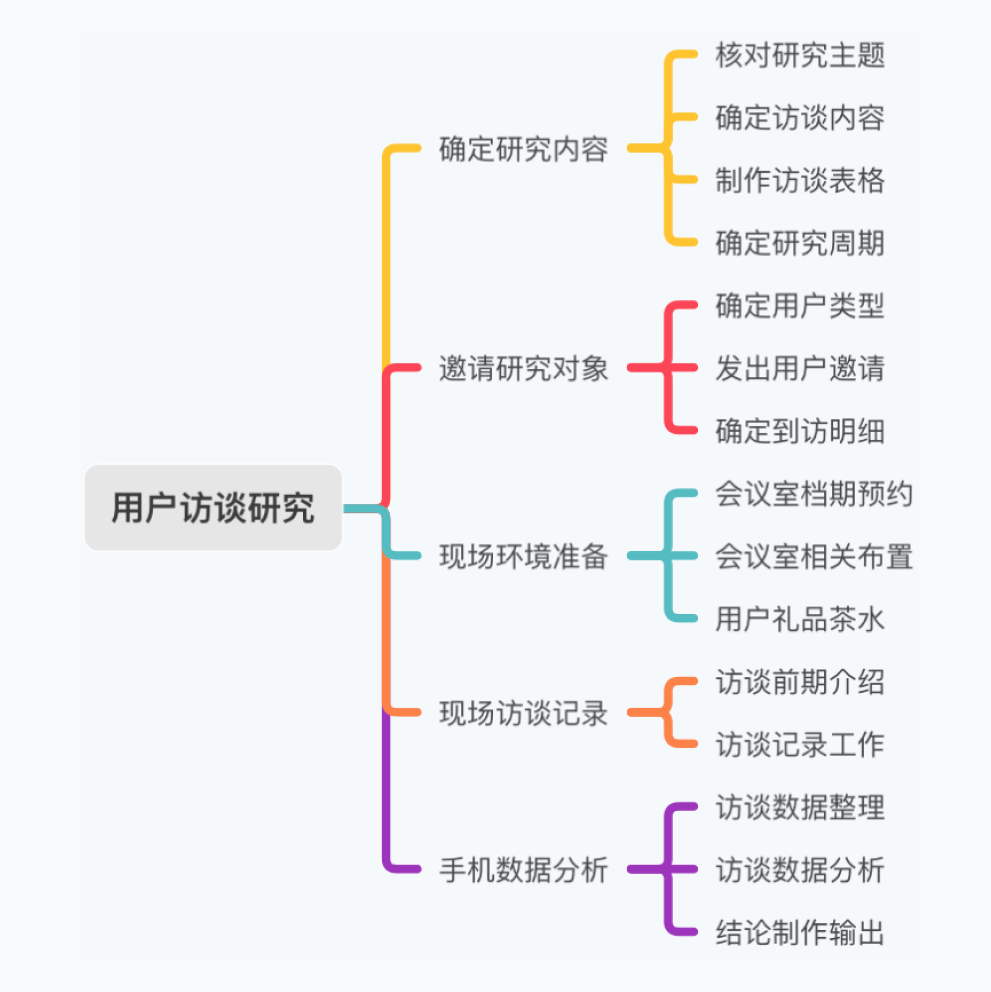
或者,做用户现场访谈这种调研,一个跨度接近一周的工作,我们也可以用思维导图将前后需要完成的工作和顺序解构记录下来。

任何复杂的工作流程,只要经过结构化的拆解,就可以细化成更容易理解和执行的步骤。也更能帮助我们判断工作量和制定时间计划。
在学习领域上,思维导图最常用的在我看来有两个方向,一个是对自己知识体系的整理,另一个是对于学科、书本的知识点整理。
虽然我们可能在各个干货或者公开课里,看到很多有关职业技能树的说明,并伴随不同的通行类型。但它们都只是对内容讲解和输出的一种抽象图形解释,用来辅助作者意图的表达。
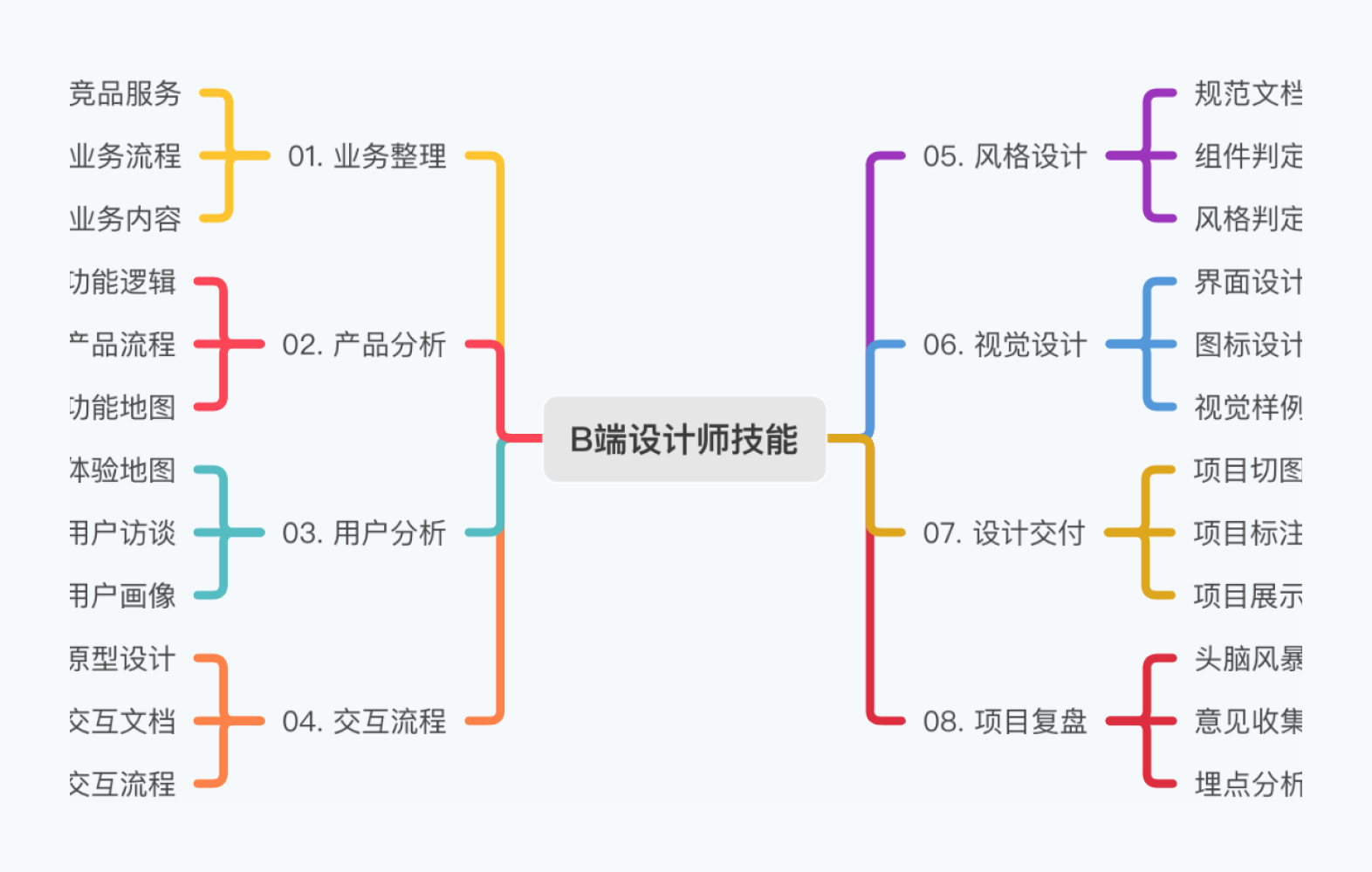
比如我们 B 端课程中使用的 B 端设计师技能掌握图形,采取圆的形式,这样讲解起来更方便,也更好展现流程(树状图会太长根本放不下去)。

但对于个人的实际学习来说,这种图形是没办法直接进行记忆的,而且显然可以整理得更细致,所以我们就可以通过思维导图的形式,对自己职业需要掌握的技能整理下来,作为自己的学习目标。

一个灵活的思维导图,会随着你对职业的认识加深和计划的调整始终处于一个更新的状态,辅助你对当前已经掌握的,和准备掌握的技能有更全面的认识。强烈建议所有同学都培养这种习惯。
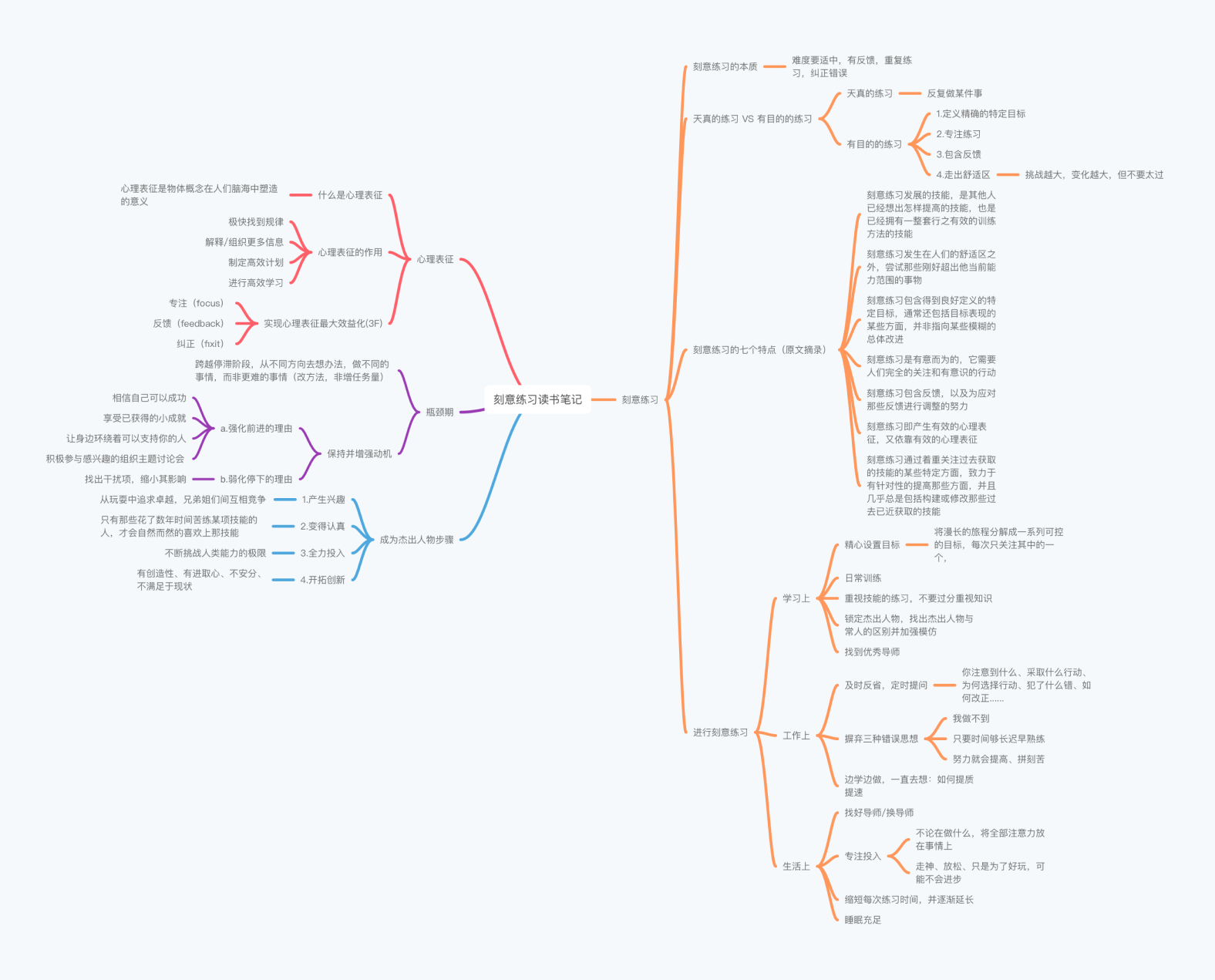
再者,就是进入到更细节的领域,比如一个简单的技能,还是一本书,通过思维导图完成知识点的拆解和整理。这在网上是最常见的思维导图,就不在这里多做介绍了。


最后一点,就要简单解释思维导图的输出了。如果我们做的思维导图仅仅是给自己看的,那么就没有输出的需求,但如果思维导图是要展示给别人的呢?
对于一般的评审还是方案说明,我们只需要在导出思维导图前,根据展示的画布,调节方向、类型,以及精简展示内容的数量,让文字能被正常看见即可。

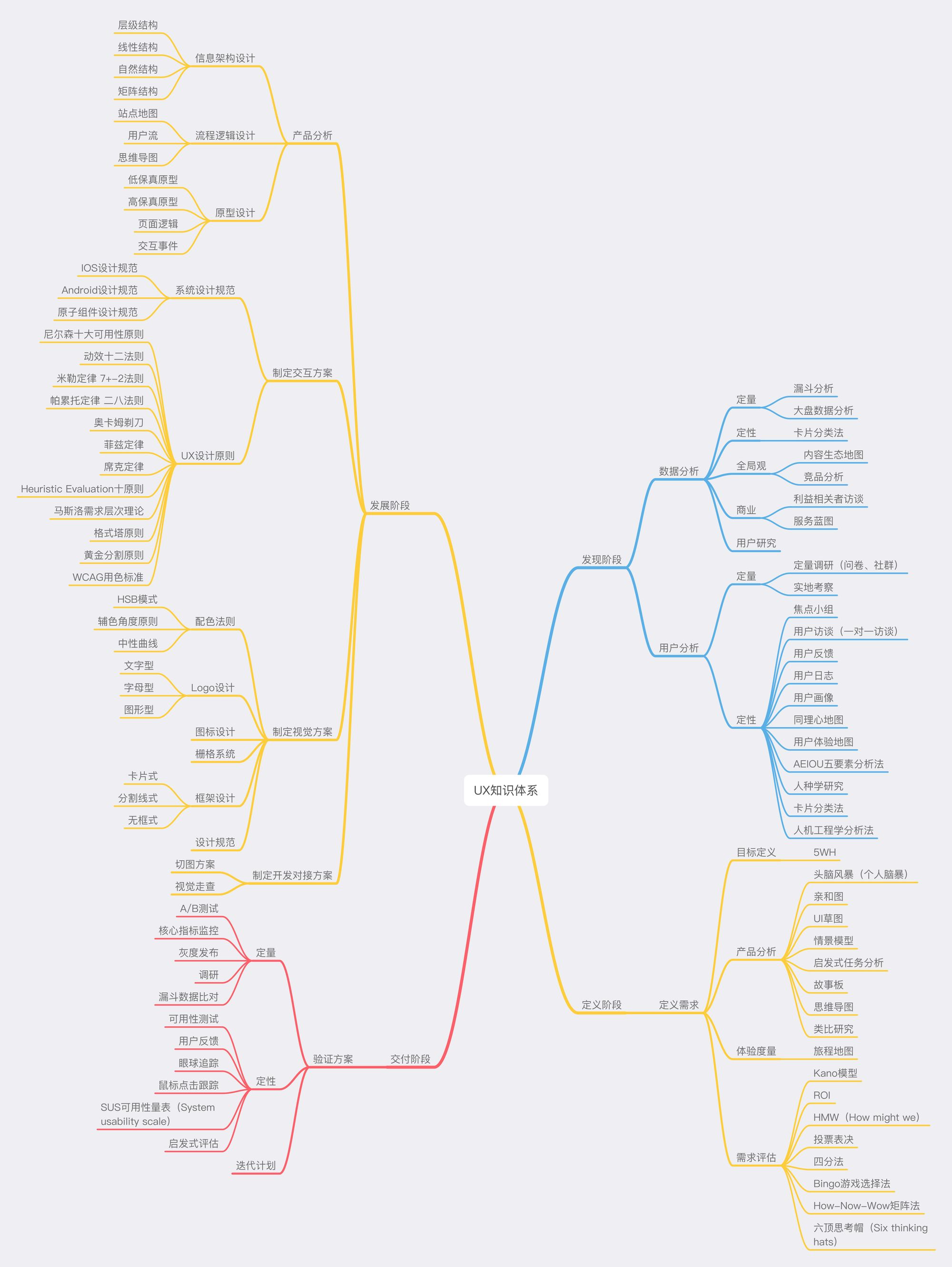
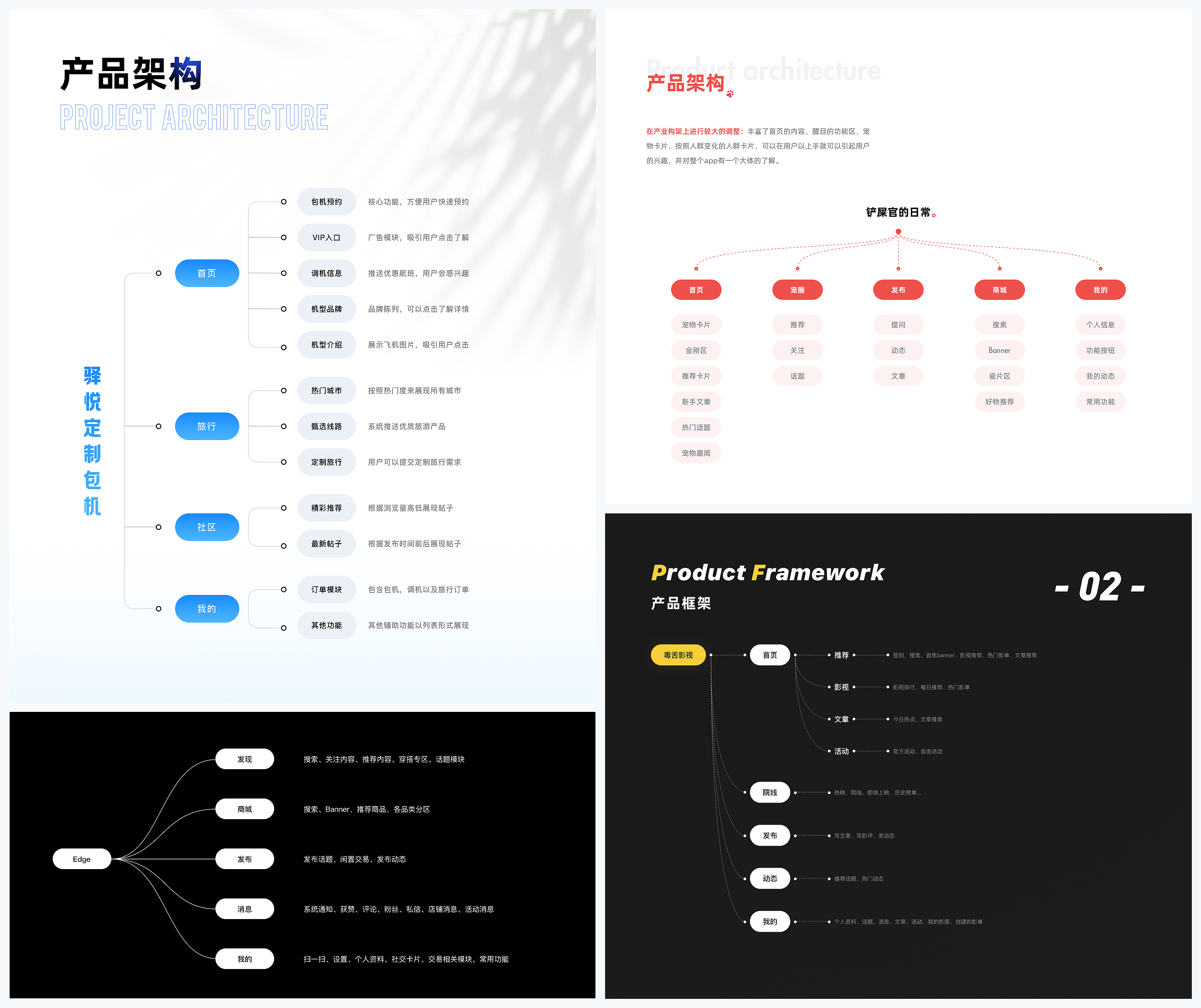
但如果我们要在作品集中展示呢?相信大家已经看过不少作品集中包含思维导图展示页面结构的案例了。

见过非常多新人在问这类思维导图要用什么软件制作,答案是本文罗列的那些工具都做不到上方案例的效果。要想在作品集的展示中获得良好的观感,就只能自己手动绘制。
也就是说,你们要自己用 PS/AI/Sketh/XD/Figma 等软件画一遍。你可以根据当前的场景和氛围去设计合适的树状图样式,我就不慢慢做怎么画树状图的软件教学了,只强调一个细节,就是连接的弧线应该要怎么画才准确。
不管你使用上下还是左右的布局,如果应用到弧线,就不能每个弧线全用肉眼预估来拖拽贝塞尔。最简单的做法,先确定出包含几个二级节点,画出等距离的横线,然后先拖出最上或者最下的弧线,确保控制端点都处于水平方向。然后复制这个弧线,将对应一侧的端点移动到对应横线上去即可。

切记要保证弧线的一致和稳定,而不是歪歪扭扭的。再之后,想要设计成什么样的风格,增加什么样式,就根据你们自己的想法决定了。

强烈建议大家日常多使用思维导图,因为它能很好的锻炼我们结构化思维能力。用的越多,你就会发现在你生活困扰你的问题就会越来越少。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
这两年互联网行业在 C 端市场上的增长已经不足以吸引大众和投资者的视线,B 端作为一个新的热点开始被追捧。
但 B 端是一个泛指,它是由若干面向商业场景的不同细分行业组成。包括云服务、SAAS、PAAS、定制系统、数据可视化、智慧平台、商用 HMI 等等。
不同 B 端细分行业差距是非常大的,就像游戏 APP UI 和一般软件 APP UI 完全是两种职业一样。每当我们讨论 B 端行业前景,就一定要聚焦到具体的行业类型,否则就没有讨论下去的基础。
而我们今天重点聚焦的,就是目前声势极大的数据可视化行业。

这是最近很多同学咨询和关注的领域,也是各大显卡厂商、3D 引擎发布会上的常客。

各种让人眼花缭乱的图例和技术应用解说,很容易让我们产生未来已经加速向我们走来的 “幻觉”,此时不抓紧时代的机遇投身数字化界面的设计,更待何时?
但我还是要劝大家别光顾着鸡冻,冷静下来好好分析这些行业和市场状况,当你了解的越多,你就越会发现,这个职业方向和你们想的不太一样……
首先,数字可视化领域也是一个比较笼统的行业,它依旧可以拆分出若干细分领域。但我先简单根据视觉展示类型把它们分成两大类,平面展示型和3D展示型。为什么根据这个分而不是商业场景,下面会做进一步解释。
首先,数据可视化不是用了花哨的 3D 视觉才叫可视化,平面展示类型是绝对不能忽视的一个方向。它的主要应用场景集中在商业 BI ,统计分析工具等。
比如统计并查看网站、应用、店铺数据的平台。

这类产品有非常广泛的使用场景和需求,是现代企业和产品运营的基石,它存在的价值是毋庸置疑的。
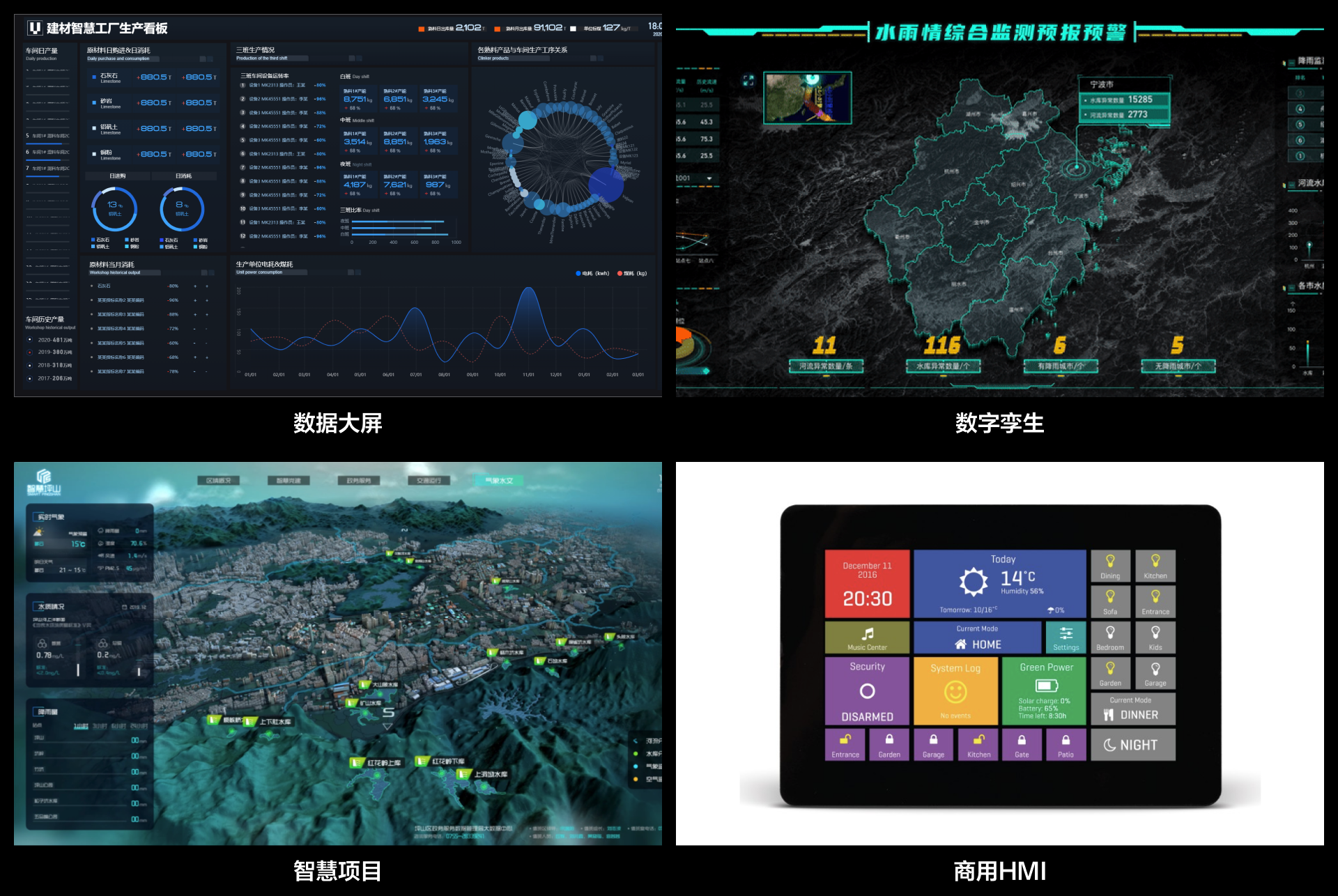
而另一类 3D 展示型的细分发展方向,包含展示大屏、数字孪生、智慧项目、商用 HMI 等类型。

这类项目更多是由技术发展催生而来的 “新需求”,和 5G 的发展是高度相似的。我对这个行业的发展潜力是认可的,但对设计师从事这个行业的总体前景持悲观态度。
下面,针对真正的数据可视化设计师,我会从下面几个维度展开讨论(唱起反调):
- 知识门槛
- 行业特征
- 团队价值

数据可视化是对数据信息进行图形化设计的过程,这个行业不是这两年才出现的,而是由来已久。
从世界上第一个图表的诞生之后,就有无数统计学家和设计师投身到这个领域中,发明和设计出各种精妙绝伦的图形。

数据可视化的重要性不会比任何其它设计行业低,但是,数据可视化重要性的来源,是由数据本身的价值赋予的。因为诠释数据的方式精彩,所以有价值,而不是仅仅是因为你做得好看且花哨。
更进一步说,就是数据可视化的价值是被统计学赋予的,而统计学是被这个世界真实需要的。
但很可惜,极少有 B 端设计师会投入精力到统计学的基础知识和应用,这就导致很多设计稿中,连对数据的展示应该用折线还是柱状都分不清。
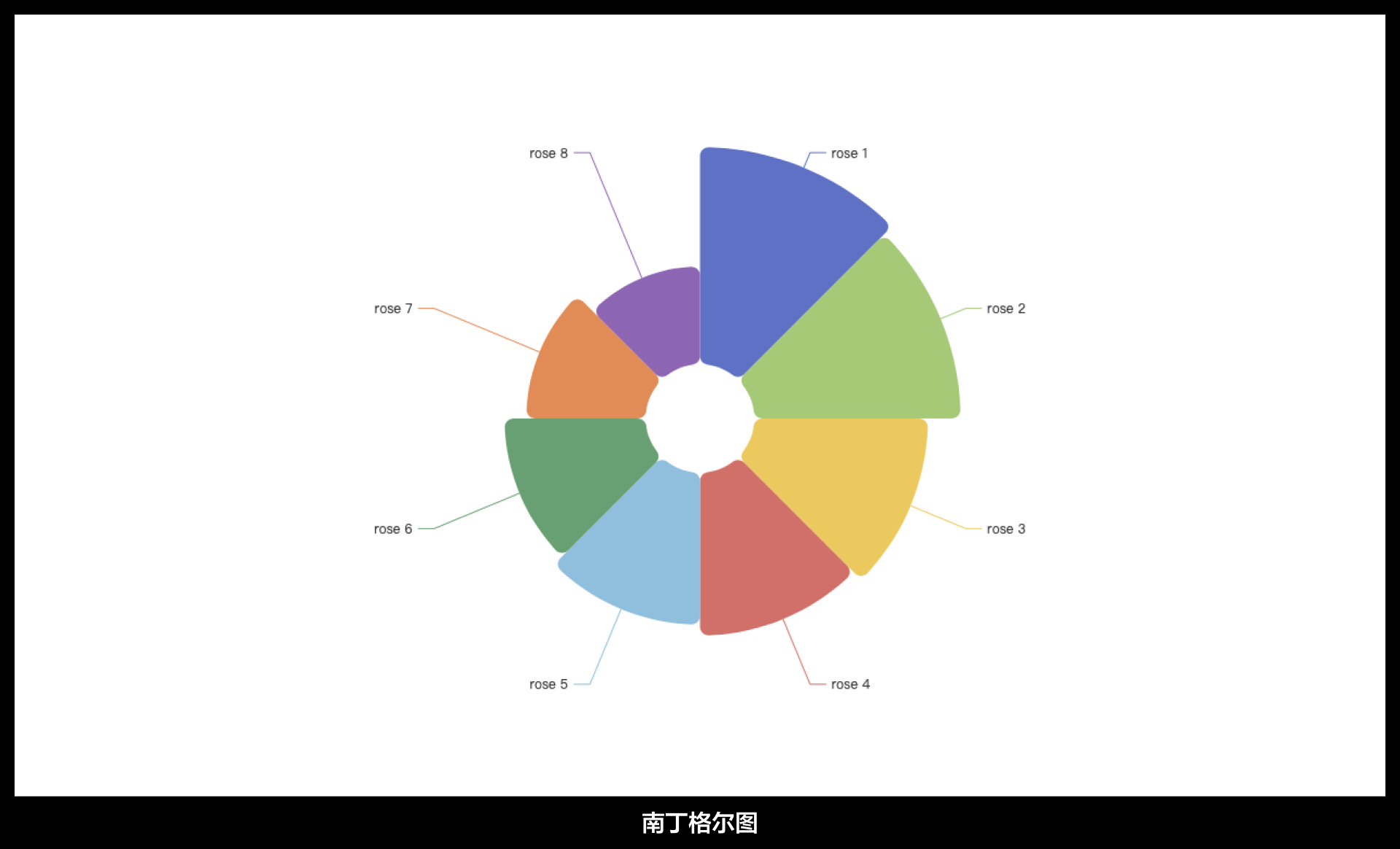
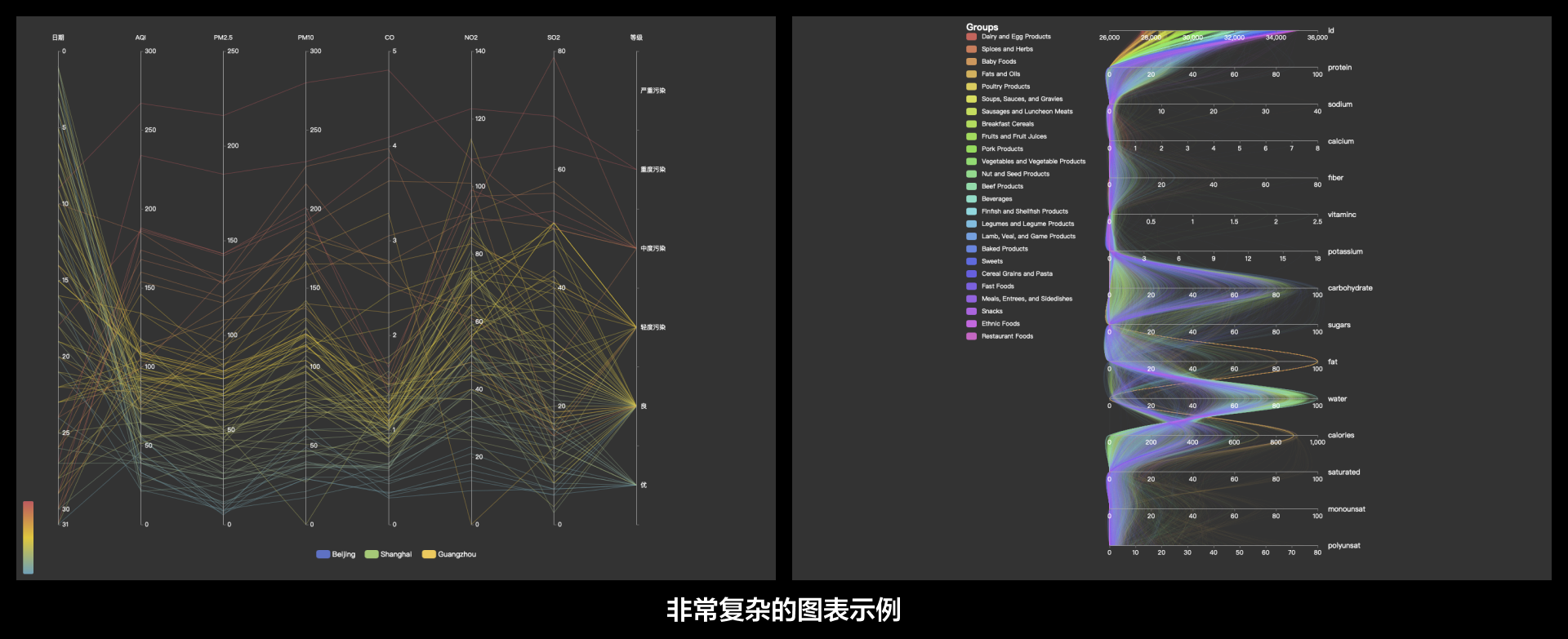
或许你依靠经验可以提升对一些基本图表使用的心得,但是,进阶的可视化设计需求就靠几个简单的折线、柱状、饼图就能解决嘛?那下面这些图形应用需要掌握什么?

复杂的可视化应用场景,不仅需要设计师对统计内容和数据应用有主动地分析,还需要对计算机图形学有一定的掌握。先不说门槛极高的 R 语言应用,但凡涉及到区级以上的地理信息可视化,就一定需要应用 GIS 工具的应用,导出并转化数据包。

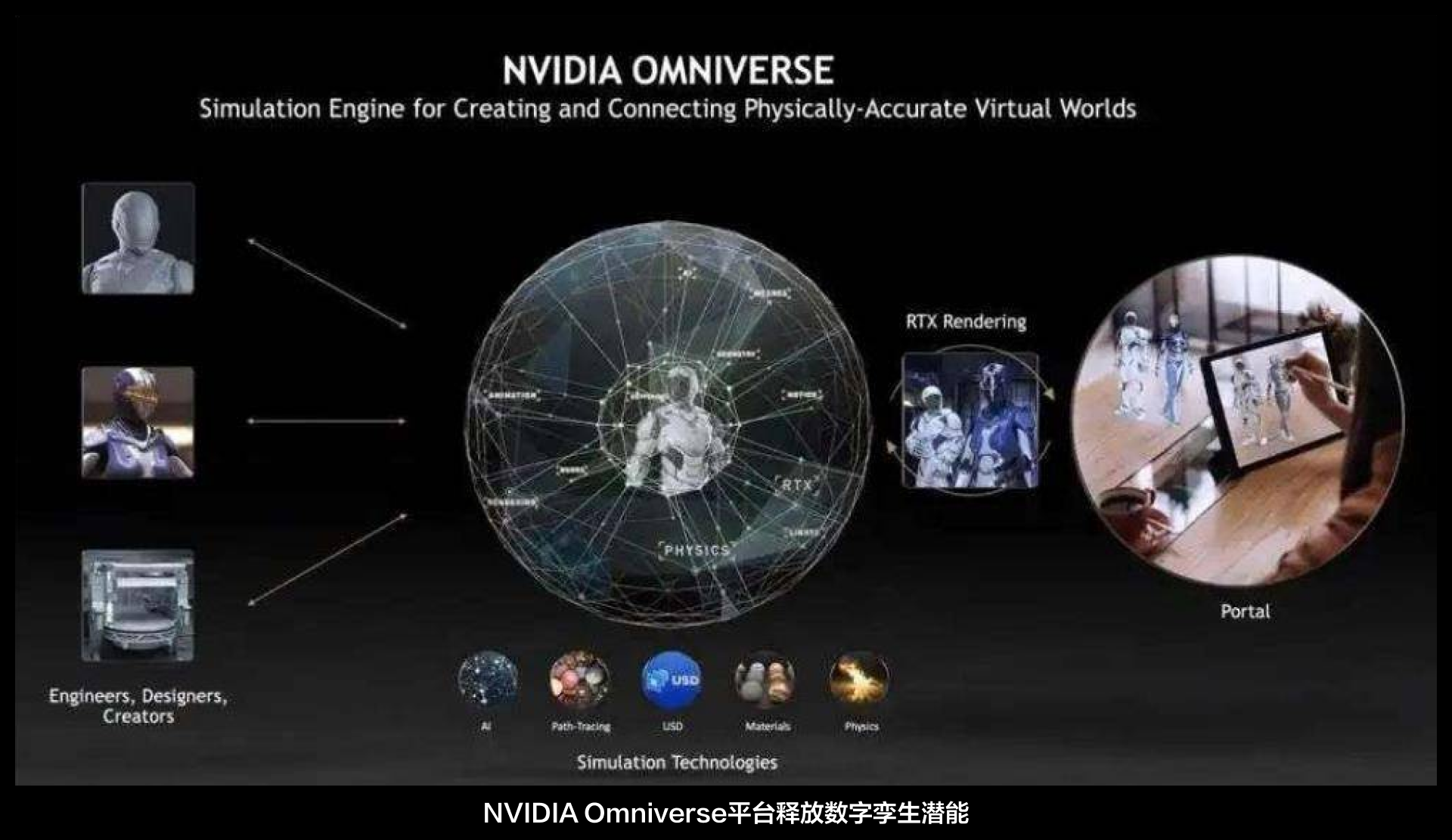
除了 2D 以外,3D 可视化的项目,所需的知识储备就更进一大步。很多新人的认知以为设计师的工作只要用 3D 软件建模并输出就可以,学会 C4D 就可以做可视化项目。
这和以为掌握烤箱的功能就可以做出美味的蛋糕性质是一样的……
前面说过,3D 可视化是由技术发展催生出的行业,它的应用受到技术的影响非常大。因为 3D 应用实在是太复杂了,比 2D 图形复杂好几个量级,这就导致设计可以落地的限制远远超出新手的认知。
常规的 3D 项目,必然要借助相关的图形协议或者引擎。比如新手刚开始都以为的 3D 可视化就是网页中运行 3D 效果,而网页运行 3D 就是借助 WebGL 图形协议实现的。

由于各种技术和硬件限制,WebGL 的性能是奇差无比的,因为它的图形绘制渲染主要依靠 CPU 来完成,只要项目稍微复杂一点,多边形和图元数量一多,立马就会让电脑变卡(CPU占用量暴涨)。同时,它可以使用的渲染效果、着色器也必然不等同于 3D 软件的高阶渲染插件 OC 或 Redshift。
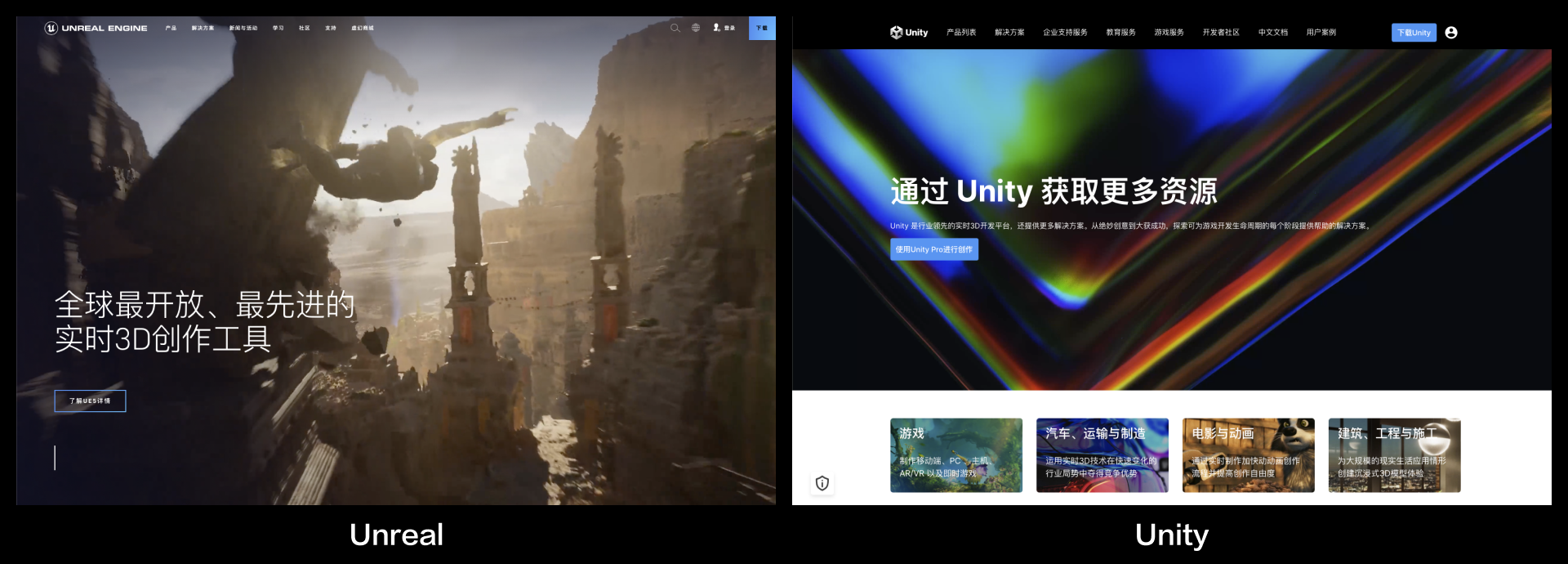
因为 WebGL 太弱,目前封闭的可视化项目就转而使用其它的技术解决方案,即虚幻 Unreal 和 Unity。没错,就是你们玩游戏启动画面中显示的那俩引擎。

换句话说,现在的高端 3D 可视化项目,就是用做游戏的方式做可视化应用,只要在指定设备里安装,就可以调用 GPU 资源,实现更高级复杂的效果。

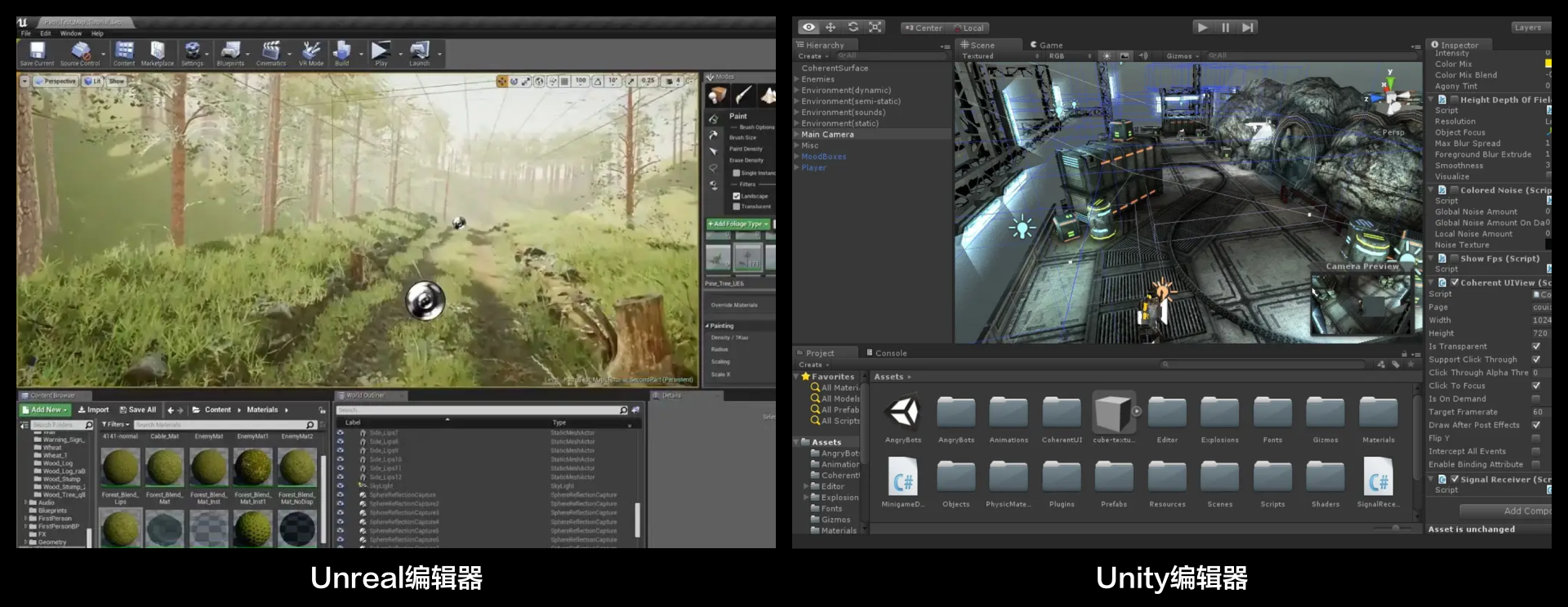
但是,只要应用了对应的引擎,就必须使用配套软件来完成渲染、动画、交互事件。即通过 C4D 或者 Blender、犀牛等软件完成建模(不同可视化项目应该用的建模软件也不一样),再导入到虚幻或者 Unity 编辑器中进行下一步的操作,然后再和开发进行交付。

因为 3D 的复杂性,导致独立 3D 可视化项目的开发流程被大幅度拉长,从而让设计师需要掌握的知识面也大大增加。中间每个步骤都充斥着各种屎尿屁的限制,我就不继续展开了。
3D 可视化设计师,几乎就等同于游戏行业中的技术美术(Technical Artist),因为游戏开发更复杂,分工更明确,技术美术作为设计师和开发之间的桥梁,帮助项目的美术能尽量在技术上被实现。
而因为可视化项目的建模精度与视觉效果要求不高(对比游戏),这些工作就要由同一个岗位包揽,设计师就没办法回避这些让人绝望的知识信息。
还有一点对比游戏行业更让人绝望的,就是 3D 可视化实际应用的技术方案是高度碎片化、没有体系的,而且技术迭代周期远比游戏行业短(WebGPU已经在路上了),这在客观上增加了设计师的从业压力(欢迎体验前端开发的压力?)。
一个专业的可视化设计师知识门槛,是远远高于一般 UI 设计师的。

当我们研究一个行业的前景时,就是研究它未来的趋势和潜力。数据可视化严格意义来讲并不是完全独立的一个行业或市场,而是其它多个大市场中的某个组成部分。
如前面提到的数字分析、物联网、工业物联,都是层次更高的商业化市场。这些都是近年来高速发展的热门行业,是带动可视化行业发展的客观依据,我就不一一找公开统计数据佐证了。
而可视化除了商业场景外,还有个在国内做可视化绕不开的话题 —— 政策。
如果具体关注过地产、5G、电动车产业的发展历程,就应该明白国家意志的贯彻可以怎样在短时间内催生出市场的高度繁荣(或者泡沫)。
而政策对于可视化的利好,就在于 “数字政府” 概念的规划中。从几年前开始就兴起的政务数字化转型,到最近国务院发布的 《关于加强数字政府建设的指导意见》,都是中央直接 “指导” 地方发展数字化的指标,是行政意志与力量的体现。
说更具体点,下面是指导意见中的目标说明,非常直白,大家可以自己体会:
到2025年,与政府治理能力现代化相适应的数字政府顶层设计更加完善、统筹协调机制更加健全,政府数字化履职能力、安全保障、制度规则、数据资源、平台支撑等数字政府体系框架基本形成,政府履职数字化、智能化水平显著提升,政府决策科学化、社会治理精准化、公共服务高效化取得重要进展,数字政府建设在服务党和国家重大战略、促进经济社会高质量发展、建设人民满意的服务型政府等方面发挥重要作用。
到2035年,与国家治理体系和治理能力现代化相适应的数字政府体系框架更加成熟完备,整体协同、敏捷高效、智能精准、开放透明、公平普惠的数字政府基本建成,为基本实现社会主义现代化提供有力支撑。
原文链接: http://www.gov.cn/zhengce/content/2022-06/23/content_5697299.htm
正因国情在此,所以这些年 G 可视化项目才如雨后春笋一般涌现。智慧城市、智慧农村、智慧水利、智慧交通、智慧民政等等,都是借助这股东风蓬勃发展。

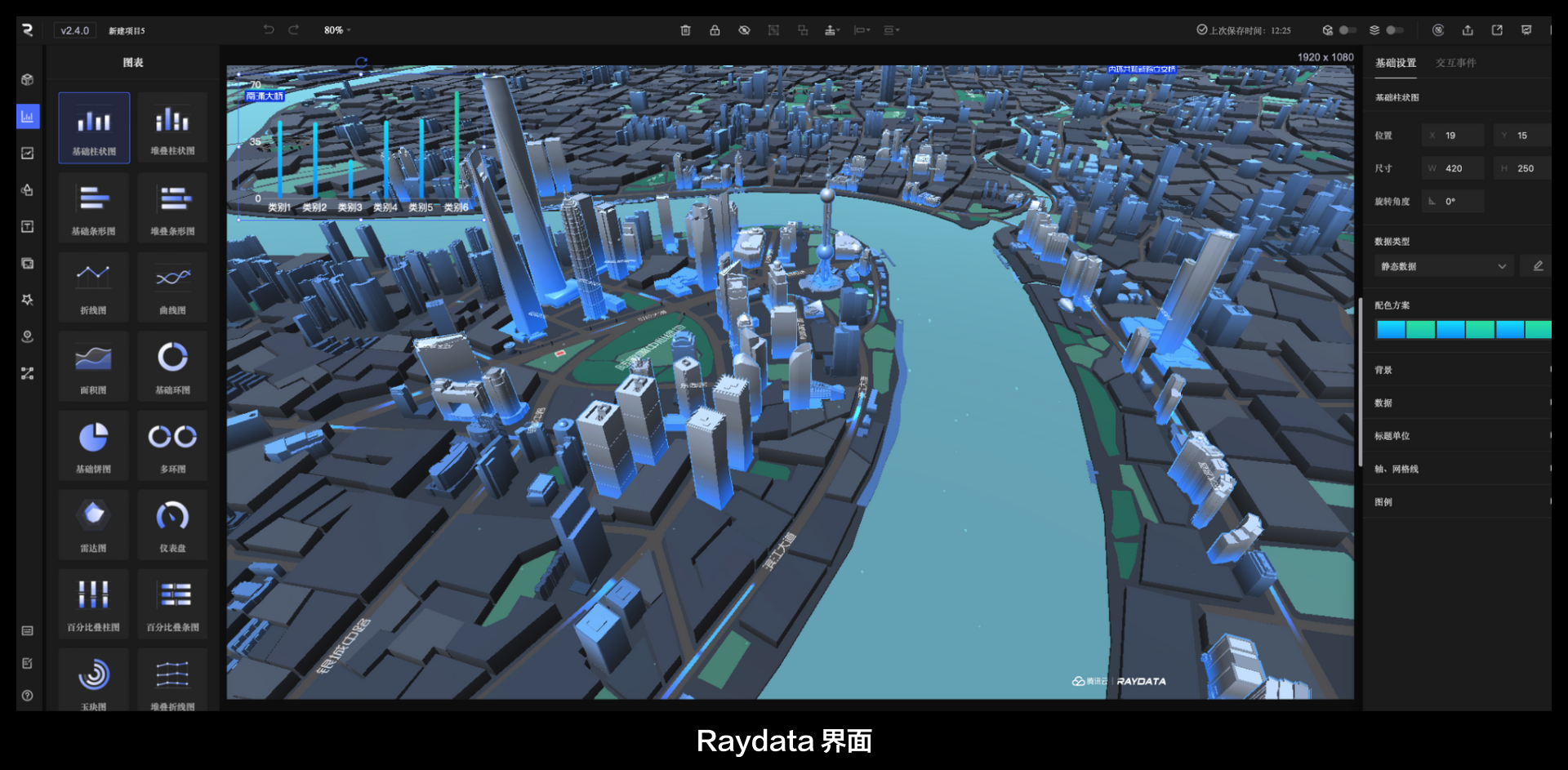
所以,商业和政务的迫切需求,催生出一大批可视化服务公司,如 EasyV、ThingJS、观远等。即使头部大厂也生怕错过这个机会,纷纷组建团队进行行业布局。如腾讯云的 Raya Data、阿里云的 DataV、网易的数帆等等,都已经小成气候,初现锋芒。
市场需求旺盛,规模快速增长,前景理应一片大好!但是……
市场总规模的扩张,带给个体的收益却不一定有表面看起来那么理想,尤其是设计师岗位。
这要先从常规 UI 设计行业说起,UI 设计师工资已经是国内设计行业工资最高的类型之一,从10年前的屌丝行业到今天能和老牌贵族建筑设计叫板,是非常了不起的成就。

而之所以有这种收入,除了移动互联网爆发以外,最重要的原因就是互联网产品的 “利润率”,可以用非常少量的职员撬动上亿甚至上百亿的利润。
如王者荣耀 2021 年全年盈利 28 亿美元,接近 200 亿人民币的利润。一款游戏的利润直接达到万科(2021年利润225亿)和中国人保(2021年利润216亿)的水平,他们都是在册员工超过 10W 人的大型企业,也是国内各自行业里的巨头,而王者的员工只是他们的几百近千份之一。
再如蚂蚁金服、微信、抖音之类的国民级互联网应用,都是用极少的员工达到让人难以置信的估值和利润,这在传统行业是无法想象的。
所以能盈利的公司会给员工开出满是行业红利的待遇,拔高行业上限的同时,也迫使那些有志于挑战巨头的新公司愿意抬高工资价码,吸引人才。
总结起来,UI 之所以平均收入远超平面、服装、工业、室内等老牌设计行业,并不是因为 UI 专业门槛更高,而是以行业规模、项目规模、利润率三个核心指标的共同作用形成。
其中,项目规模和利润率的重要性,其实远远大于行业规模,这是很多职场新人最想不通的地方。
例如广告行业已经是一个万亿市场了,除了分众这家互联网独角兽外,其它老牌广告营销公司每年财报的营收和利润大家感兴趣的可以去搜搜(下图为 21 年财报)。

看看他们的营收总额和净利润比例,以及员工总数,你自己就会得出,作为普通平面设计师的待遇,是绝对不可能超过头部互联网企业的,甚至能达到中游水平都是超常发挥的结论。
行业规模大,但是头部企业规模和利润却不高,除了行业本身的平均利润率因素外,还有一个原因就是业务是高度分散的,没有被集中在少数头部企业,供应商数量庞大,不像多数 C 端市场都由少数几家公司或者产品把持或直接垄断。
在可预见的未来,可视化行业也会处于这样的情况,竞争激烈,利润率低。而且作为 B 端服务商,不要看各家企业需求旺盛,政府各级单位招标不断,实际上每个项目的规模都不大,百万内的项目才占行业的绝大多数,这是不太符合满足我们收入期待的项目规模。
而单个项目规模在未来高速扩大在我看来也不太现实,有两个原因,一个是项目使用人数极少(通常也就几十上百人…),另一个就是对可视化项目实用性的质疑。
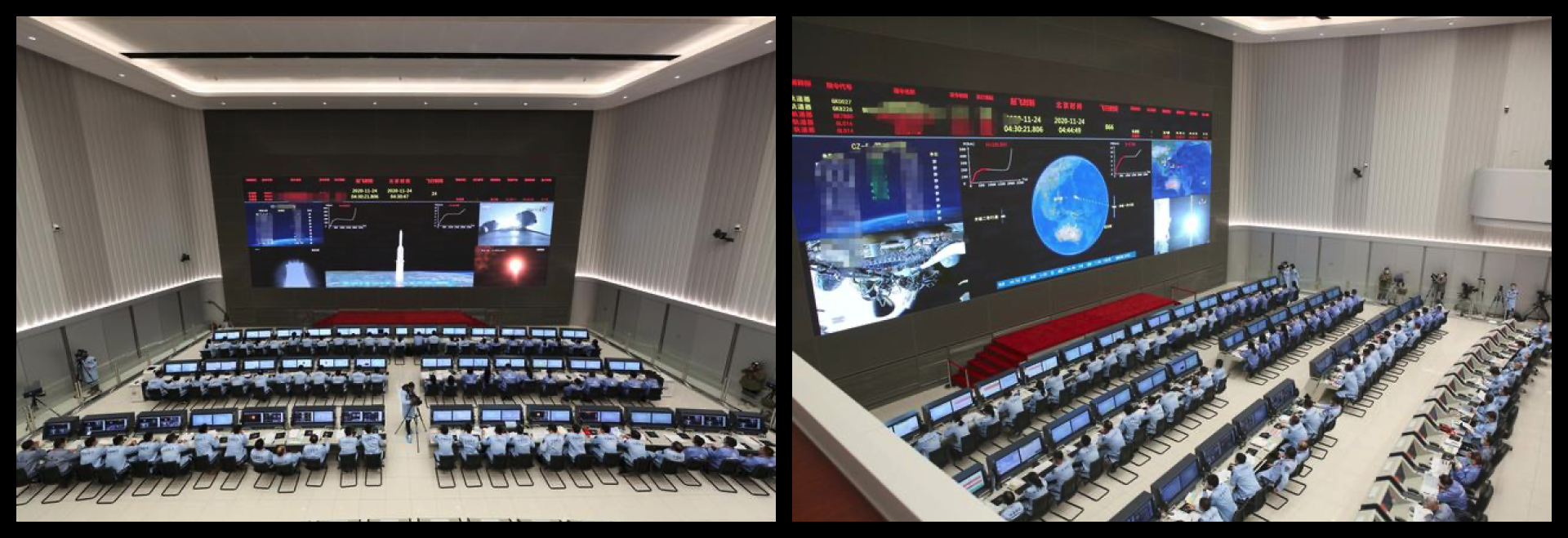
如果看过航天相关的报道,就会看到指挥室数据大屏相比我们网上看过的案例比起来,简陋得发指。这会是因为总局没有预算,请不起设计师和团队开发嘛?

为什么航天指挥中心没有用下面这种 “科技感” 满满,复杂的我坐下面保证除了标题一个字也看不见的 “高端设计”?

原因说出来让人沮丧,因为他们 —— 真的要看上面的信息啊!
真正能发挥可视化价值的场景并不多,很多项目出发的意义,就是为了表面工程(各级ZF单位需求,自行体会),装饰属性大于实用性。既然实用性不够高,很多甲方心里也清楚,是花钱装裱门面的,那么投入的预算就更不可能太高。
所以,我对可视化行业的整体的发展是认可的,但对单家公司或项目的预期,却是悲观的,它们没法达到我们已经习惯的 C 端和 SAAS 行业的高度。

最后,还要探讨下数据可视化中设计师的团队价值。
我们知道,一个完整的可视化项目设计与开发门槛都是非常高的,但因为高,创造的价值就高嘛?项目营收的成本占比就高吗?
答案依然是否定的!因为可视化行业的绝大多数项目都是 “传统” 的外包项目。
不管是商业是政务领域,外包最重要的任务,都是找到业务(中标)。朴素的价值观会认为,只要技术和服务够好,业务自然源源不断,其实不然。技术服务都是后验的,客户没有合作过之前是不知道的,在市场上挑选服务商,可不是打开淘宝买家评论查看分数和具体评价筛选。
所以,外行了解服务商的窗口,更多是通过熟悉的中间人介绍,或者销售的嘴。谁能拿到项目,谁就为公司创造了最大的价值。后面怎么做那是后面的事,换谁做不是做……
这就是最常见的外包企业思路,所以技术人员或者设计往往都是消耗品,没有那么强的依赖性。而在具体外包实践环节中,项目的执行决策也和一般 B 端、G 端项目不同。
我以前一直强调,B 端项目的存在价值,是用来解决业务问题,为企业 —— 降本增效。但是可视化项目往往不是用来解决问题,而是用来 —— 解决产生问题的人!
尤其是面向政务的项目,在领导的需求面前,是没有体验这一说的,首先考虑的应该是 ”科技感“(结合前文理解),不然怎么展示自己贯彻上层指导意见……

这种环境对于创意类职业是非常不利的,一方面创造的价值并不显著,另一方面是由别人 “教你” 怎么做设计。长此以往,你会越来越缺失职业竞争力和发展可能。
问题二,则是因为可视化项目独立开发成本太高昂,做的视觉内容又非常固定。于是有实力的团队就纷纷投入可视化编辑工具的研发,解决最麻烦的底层图形方案。

这和 B 端的前端开源框架非常类似,把底层的代码、交互、动画、性能优化都帮你做好了,设计师和程序员可以用非常省事的完成项目的视觉内容落地。
但是,常规 B 端管理项目中,界面样式一直就不是最重要的事情,而是解决复杂页面流程和组件交互的问题。所以资深的 B 端设计师乐于应用第三方的框架来完成复杂的项目。

而在可视化领域中,多数项目并没有那么多和复杂的交互需要考虑,视觉展示效果才是第一位,绝大多数团队应用第三方框架是大势所趋。核心工作内容被影响,那才叫触及灵魂的打击。
所以,在我看来可视化设计师可以创造高价值的场景,只会出现在两种团队中。
第一种,是给其它可视化团队提供图形服务的 SAAS 工具,比如 Raydata、EasyV 这类。都需要团队有非常优秀的前端程序员和技术积累,换句话说,就是既要有技术实力又要有资金保障的团队。
第二种,则是走优质项目输出路线的小团队或公司。会有一些优秀的开发人员坐镇,再由设计师主导来推动业务发展,不会什么项目都做,会选有价值的用心交付。例如早年的 UI 外包团队 ARK、Eico、TangUX 等都是这种路线。
这两种对比目前海量的服务商来说都是凤毛麟角,第一种类型是可视化设计师发展最好的归宿,因为设计产出和图形技术发展高度捆绑,只有这样的团队才会最早最快接触新的专业技术方案。
除了这两类,不要对其它外包类公司有太多的期待。在整个互联网行业中,成熟产品团队非常不喜欢招外包设计师不是没有原因的。
至于未来是不是可视化内容会在 C 端领域打开局面,发展出一些新的应用场景,我就不过早下定论了。

最后,做个总结,给目前还没有进入可视化设计行业,或者是误打误撞进入这个行业的设计师一些职业方向的建议。
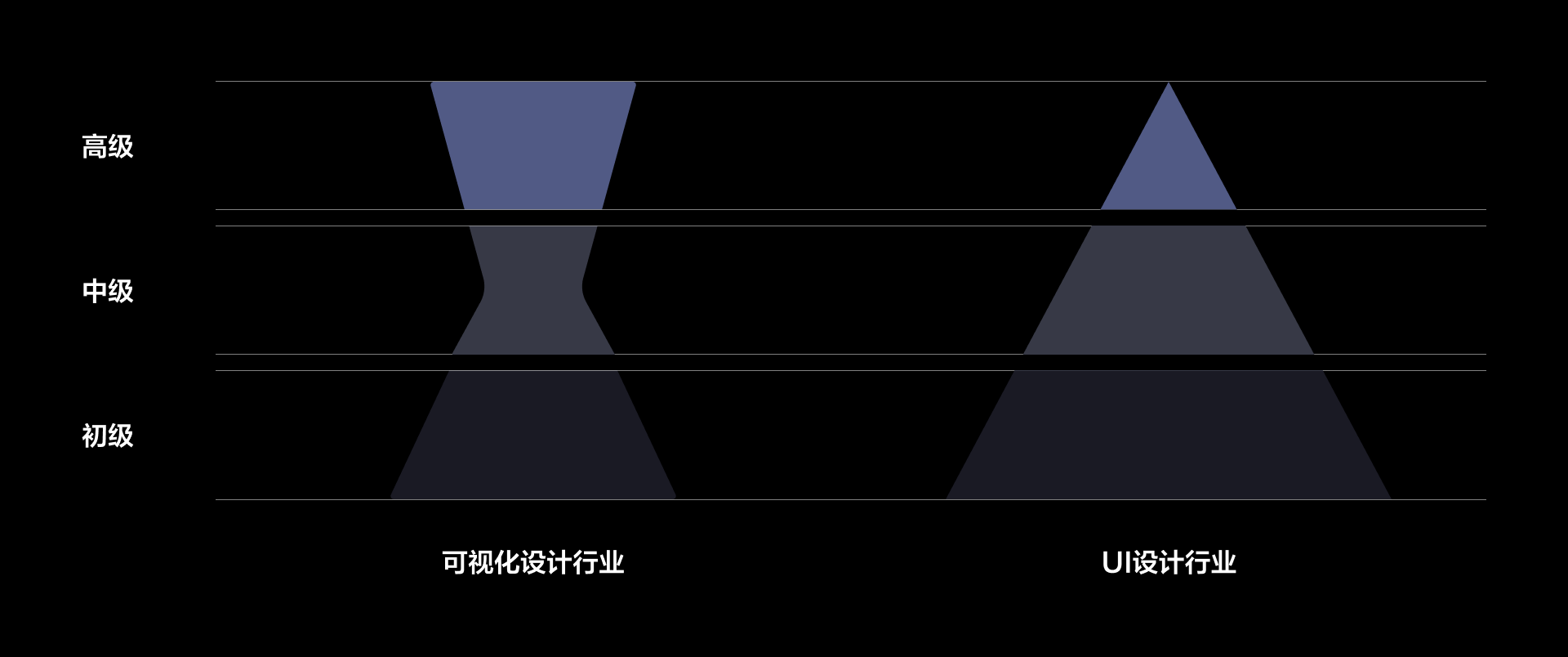
可视化设计行业和广告业非常类似,就是从业人员收入构成是沙漏状,而不是像 UI 这样呈金字塔状的,缺乏健康的增长梯度和充足的腰部岗位。

可视化设计师从菜鸟进入专业阶段所需的知识量更大,准备周期更长,技能门槛更高。在初中级阶段和一般 UI 行业对比起来 —— 毫无性价比。
如果本身热爱可视化,想将 FUI 那些东西搬进真实的世界和项目里,也做好了艰苦学习的准备(说不定是你乐在其中的),那么这个的行业的头部岗位就是为你这种人准备的。
毕竟行业体量大,当然就会有真正优质的岗位出现,只是它的门槛高,没有那么多水分能挤。
如果不是异常热爱这个行业,具备较强的自学能力,或有一定的 3D 和图形技术知识积累,那么不太建议往这个职业深入发展,一般的 B 端和 SAAS 项目才会是更好的选择。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:酸梅干超人 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
“做图”的人大致会有两种称呼,一种叫做美工,一种叫做设计师。
用着差不多的软件,在外人甚至很多设计从业者看来工作内容差别不大岗位,有人被称作设计师,有人却天天只能自嘲自己是个美工。
那么,都是做图的,美工和设计师的差别究竟在哪儿?
在电商,纸媒或是印刷领域里,上下游的工作内容相对固化和流程化,对设计而言可发挥的空间本身就不大。时间久了,美工可以用模块化的方式在固定的时间里产出固定的设计工作。在印刷企业中,很多设计工作者除了需要排版还需要负责打样甚至印刷器械的操控。所以设计在整个产品生产过程中的比重不大,自然就从“创作”变成了“工作”。“工”也就寓意成手工或是劳动工作的意思。
为什么很多人会吐槽,朋友找自己可以“随便”做个LOGO呢?因为在他们眼中,你的工作不是创作产生的,而是像其他非灵感类工作一样,“生产”出来的。既然生产出来的,最后出来的又不是“实物”就不存在什么成本,那当然应该是免费的。
自嘲美工的设计从业者,大多关注的是好看与不好看。
“这个好,因为这个好看。”
“那个不好,因为它很丑。”
“为什么领导选了那个不好看的,而没选我这个好看的…”

在其眼中,评判设计优劣很重要的一条标准就是好看与不好看。与别人提出自己设计方案的时候,也用好看与否的方式让别人做出选择。但审美本身就没有一条共识性的标准,所以很容易被领导挑战你的设计,很容易被客户“指点”你的作品。
设计师在设计过程中追求的不仅仅是好看这一层面。通过设计,对目标和结果有什么影响、合理性、易用性和可延续性都是在“好看”之外设计师该去思考和要去凝结在作品中的工作。
哪怕日常设计一个最基本按钮的位置、圆角的弧度、颜色,都会在设计确认之前反复的自我询问,这样做有什么理由?为何圆角的弧度是4而不是8?宽度和高度为何是目前这个尺寸?哪一个更符合大产品体系下的设计原则?
即便没有一个是与非的标准,“这样是否合理”都应该是设计师挂在嘴边最长自检的问题。
设计的初衷是解决问题。都是设计从业者,一类人在定义规则,一类人在执行规则。广告有调性的定义,产品有规范的定义,设计师会时刻的思考和优化什么样的定义,能够提升效率、能通统一识别性、能协同合作、能保证最小概率的出现错误。

在这样的规则下,另一类人在执行规则,即便是一些banner的设计,他们只做着规则之内的工作,至于为何这样规范,没有思考过,也不知道为何要这样。还有人会说,我做的banner没有规则都是自己说的算啊~但在建立这个banner的尺寸之初就是规则本身呀。
有些人喜欢积累素材,认为这样做可以为设计提升效率。很多人依靠素材来寻找设计方向,素材品质的好坏决定了他最后出品的好坏。没了网络,没了素材库也就没了思路和灵感,更没有什么创作可言。
设计师在接到需求之初考虑的不是在哪查找素材,而是在思考这个需求需要解决什么样的问题,这个设计如何执行才能满足这个需求。有些设计师喜欢整理,而且整理是设计师剥离表层干扰的一个基本能力,通过拨开表象,发现问题的本质,再去寻找解决之道。
很多设计从业者,尤其是新手,做设计都是凭着感觉,凭感觉做设计最大的问题是没有一个有效之道来保证每次设计的品质。运气好了,或是找到一个好素材,那么能做出80、90分的设计,运气不好,那就不知如何下手。
留心观察下身边的“大神”,看看他们在接到设计之后的思考路径是怎样。是忙着翻素材、找参考还是静下来画画草图,做做需求整理,这可能是美工和设计师遇到问题之后最大的行动差异。
同是看到一件惊艳的作品,美工考虑的是:
“卧槽,这么牛逼,这是用什么软件做出来的?”
设计师考虑的是:
“卧槽,这么牛逼的想法作者是怎样想到的”

思考的初衷不同,行动的路径也就不同。美工会觉得软件至上,努力学好软件之后就会成为大神。而设计师会尽可能多的去了解优秀作品背后的故事,去了解一切设计和设计之外的临界知识。积累好足够的“思维素材”再去运用到设计工作中去。
我经常听到一些年轻的设计师问我,你会哪些软件,这是个好奇且好学的问题。但软件真不是高阶或是低阶的区分壁垒。如果真是这样,那么大师们都应该是设计软件的熟练驾驭着。而恰恰相反,软件用的666的大多都是培训机构的培训老师,可能连设计师都算不上。摒弃软件思维吧,产生真正距离的一定是脑,不是手。
看到这里,有人会觉得这篇文章写的有些许的“激烈”,有些不是美工的问题,可能是年轻的问题,是新人必须经历的问题。跨越了年轻和初级,有些人的思维和眼界进阶了,但有些人还停留在上面说到的部分层面里,新手可能从美工进阶到设计,但美工却不一定都是新手。
有句话说的不是很好么:
“我有十年工作经验”
“不,你只是用一年的经验工作了十年而已。”
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
作者:大宝频道 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com