我们常常会发现:某个产品功能/活动上线推出后,用户一看到就参与并使用;但你负责的某个产品功能/活动上线后,用户并没有按照产品或你的预期去做出相对应的行为——功能不使用、活动不参加、广告看了没反应…
理想很丰满,现实却很骨感;你从产品体验流程到视觉表现复盘了一遍后都没有问题,但是为什么用户对你的产品/设计感知度如此之低,为什么用户不按照你预期的设计去做出对应的行为,为什么用户对你的设计不感冒…明明无论是体验流程还是视觉表现都没问题,究竟是什么原因导致这样的结果?你真的让你的用户感知到了吗?你的用户真的懂你的设计和流程了吗?换句话说,你真的懂如何教育用户吗?
无论是C端还是B端产品,都面临着不同程度教育用户的问题,这篇文章将从设计的角度出发,帮助设计师如何通过设计手段去正确地教育用户

想要了解怎么正确地教育用户,需要先了解产品教育的本质。什么是产品教育?产品设计的教育并不是单纯地告诉用户1+1=2,也不是让用户自己去完成2+2=4;产品教育的本质是说服,说服用户使用你的产品,说服用户按照你的预期来使用产品
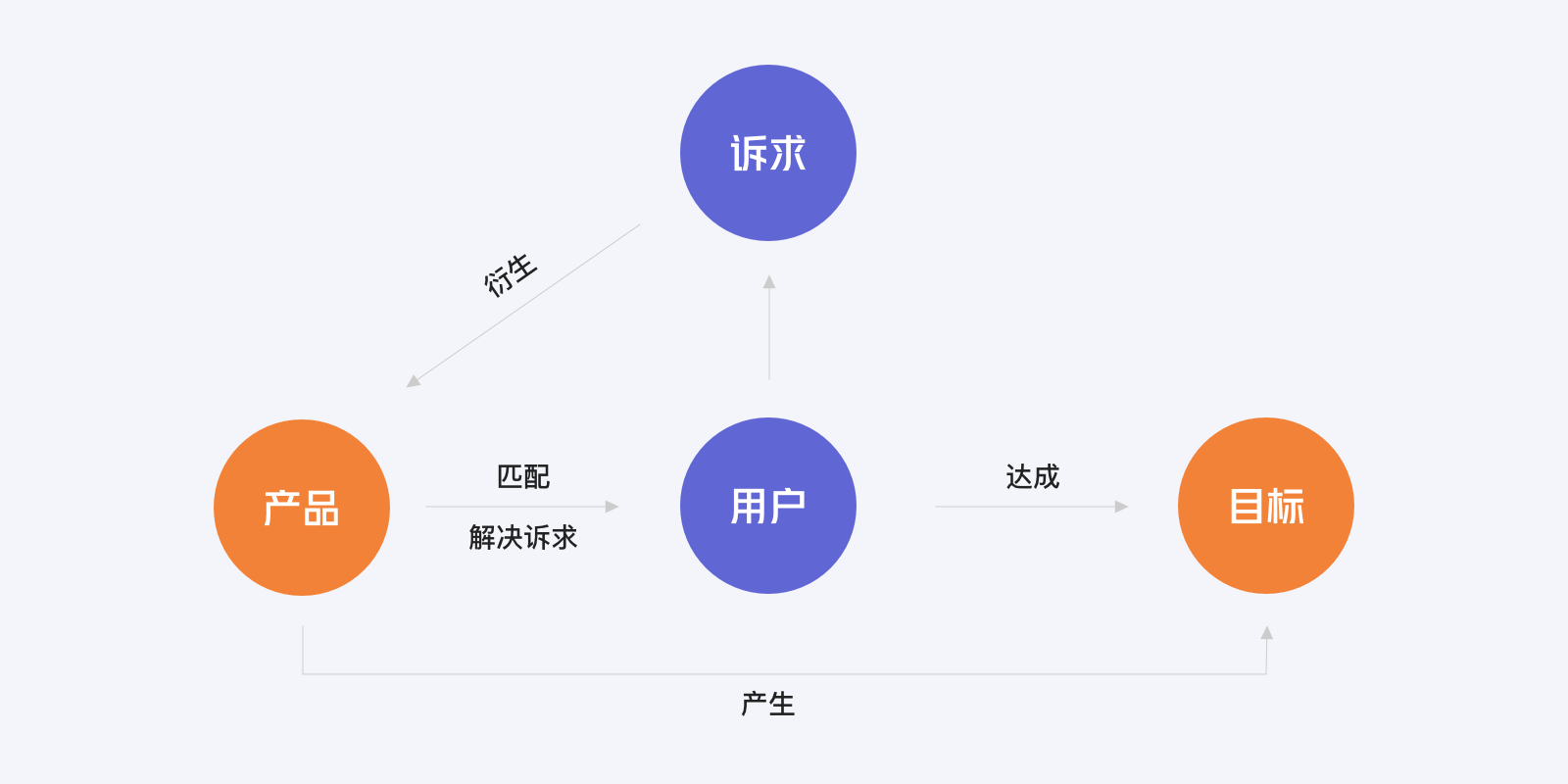
不管是C端还是B端产品,和用户之间都存在着紧密相连密不可分的关系:

简单来说就是:用户产生了诉求,有了诉求后就衍生出相对应的产品,有了产品自然而然就产生了衡量这个产品是否是真正被需要的目标和指标,然后产品匹配相对应的用户去解决他们的问题,从而去达成产品的目标和指标来验证这个产品是成功的
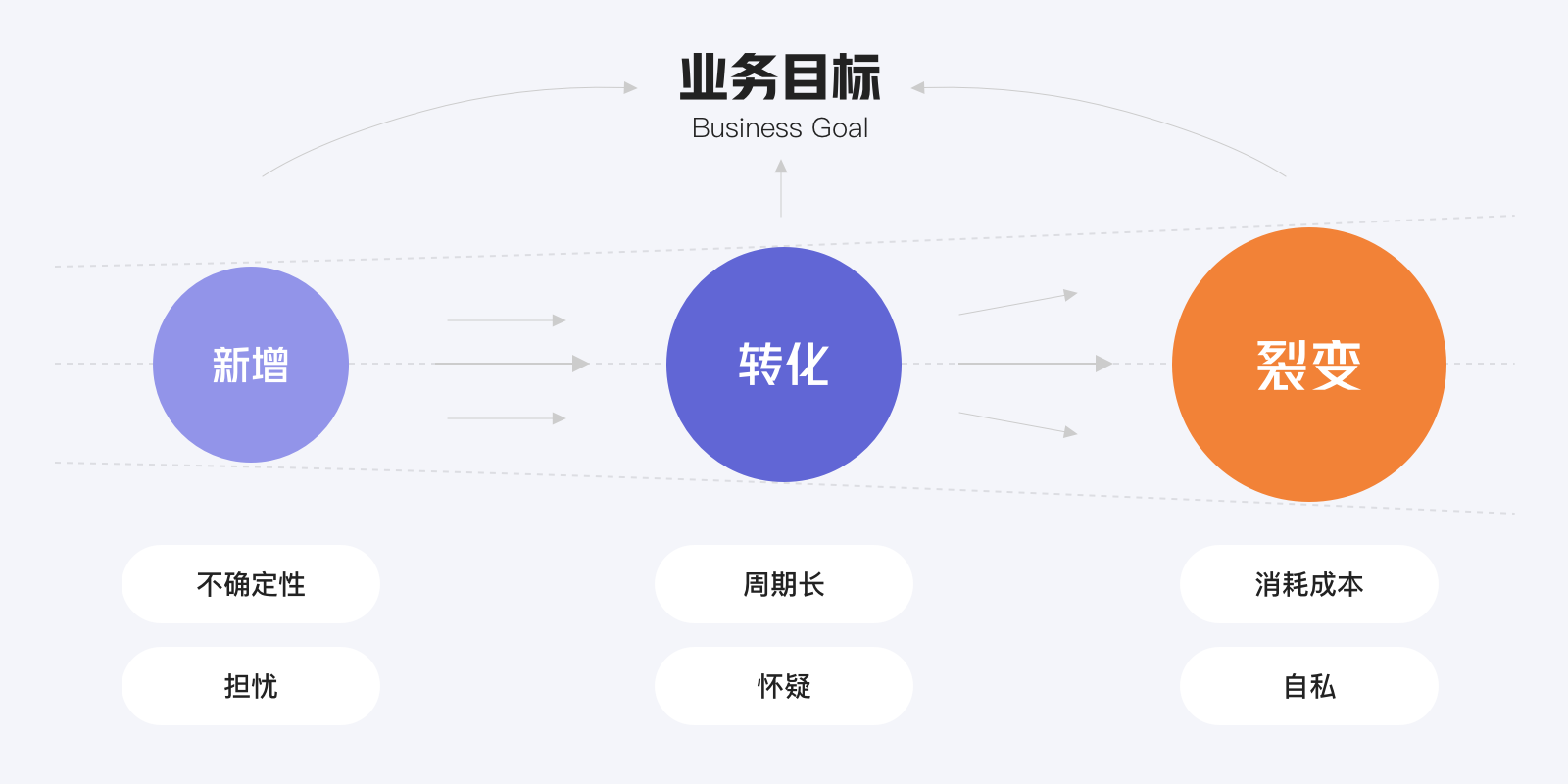
在达成整个产品目标的过程中,存在不同阶段的用户群体,而这类用户群体不同阶段的心理在整个使用生命周期是不断在迭代更替的:

小如一个Banner的投放,大如一个新产品的上线,都会经历「新增>转化>裂变」这三个阶段;站在用户的视角,刚接触这个新鲜事物的时候,存在不确定性因素,从而产生担忧的心理——对新鲜事物有了一定的认知和了解后,会抱着怀疑的态度进行体验流程——而无论处于哪个阶段,核心都是为了服务产品的业务目标
看到这里感觉一脸懵逼:各个产品类型行业不同,业务目标种类又那么多,那凭什么说教育好用户就能帮助完成业务目标呢?这里又回归到本文的主题——产品教育的本质是说服,说服用户使用产品帮助你完成你的目标

通过说服用户打消顾虑和担忧,对产品就完整清晰的认知,减少不确定性因素——说服用户取消对产品的怀疑,降低行为成本,提升号召用户行为从而减少转化周期——说服用户的自私心理,降低消耗成本从而提升裂变的可能性,最终整体助力产品达成业务目标
举个栗子:
产品的业务目标是提升新功能的使用人数,而这类用户群体属于新用户的转化,具体影响使用新功能的因素很多,但是很多情况下会受到其他因素干涉,(比如基础建设、原系统诟病等)但是在做设计决策的时候,就可以以教育引导用户作为切入点:注册就送XXX大礼包、邀请新用户送XXX等等设计手段来完成业务目标
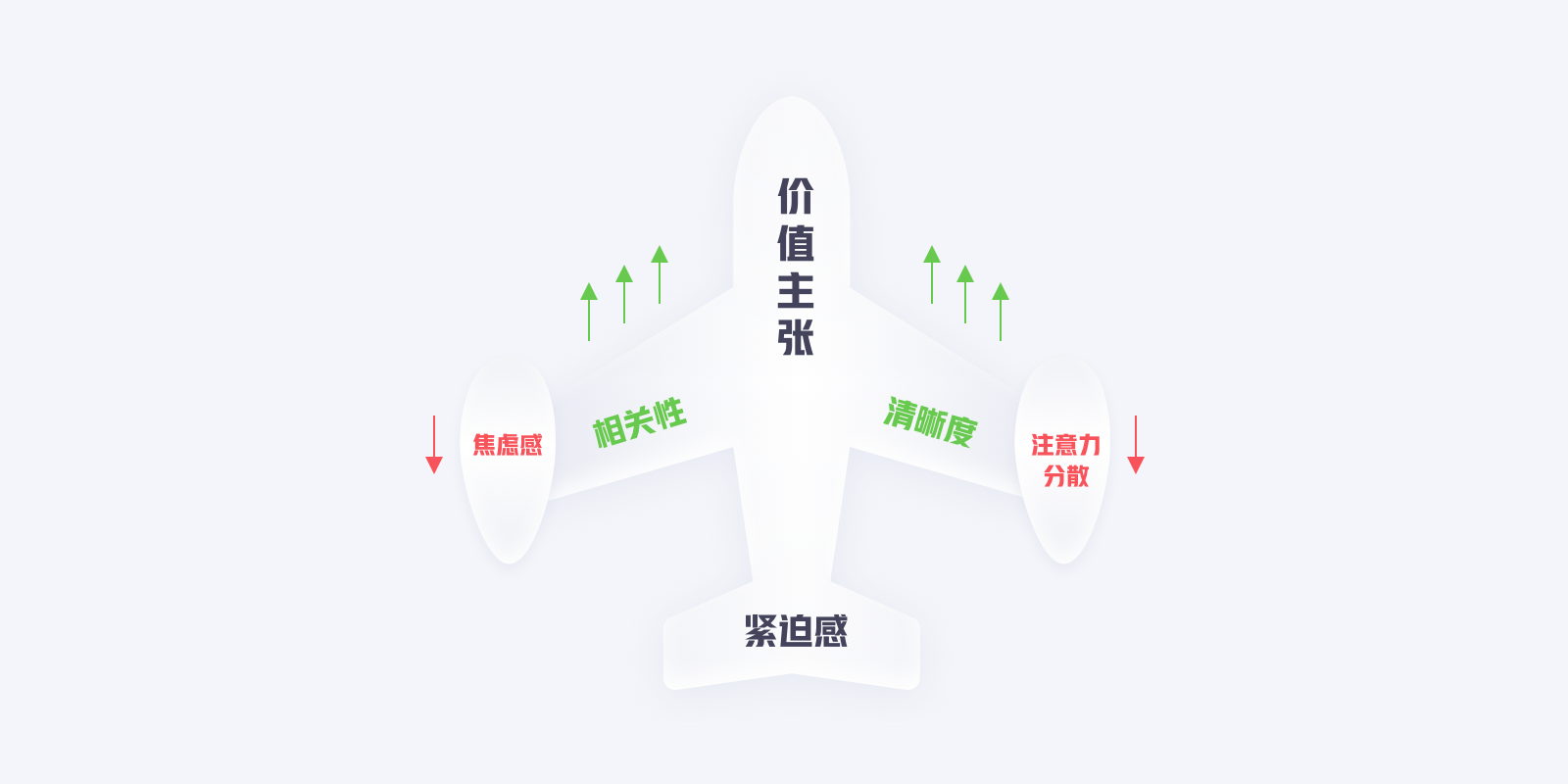
这里可以引用两个方法论来制定设计策略和设计方案,其中一个就是LIFT模型;LIFT模型的原理就是基于用户的问题为基础,设计有关问题的假设解决问题,从而提高产品的效益;而影响LIFT模型的六个因素分别为:价值主张、相关性、清晰度、紧迫感、焦虑感和注意力分散——简单来说,可以把LIFT模型当作一架飞机,价值主张是这架飞机的机身,相关性和清晰度是飞机的机翼,焦虑感和注意力分散则是机翼上的推进器,紧迫感则是整架飞机的动力

通过上图可以明显地感受到如何进行相关设计:通过提升相关性和清晰度,降低用户的焦虑感和注意力分散,透传产品的价值主张和紧迫感来教育引导用户;在框架交互层面可以提升相关性、清晰度和降低注意力分散;在视觉表现层面可以传递产品价值主张、紧迫感;通常作为方法论的使用,存在单一的形式出现,也会以多种组合的形式使用,也就是我们常说的「组合拳」,我们可以在很多产品设计中看到具体设计手段使用的案例:

这类通过直接透传产品价值的场景我们很常见,往往在某个新功能/模块上新时,都会见到此类场景;比如贝壳的VR功能,当前的业务目标是提升VR功能的点击渗透,在新功能上线后自然要对用户做教育引导,样式上使用了强引导的样式来强调新功能的入口,透过透传功能的价值主张来引导教育用户;
百度网盘则是使用承接页空状态来透传功能的价值主张,数据工具类型的产品往往核心的目标是为了提效和安全性,所以在宣扬价值主张方面以提效安全为核心

而一些强教育场景,则会更加突出降低用户焦虑的形式做设计,比如Focos的功能动态教育弹窗和有道云笔记的教育手册,都是在降低用户对产品理解的焦虑感

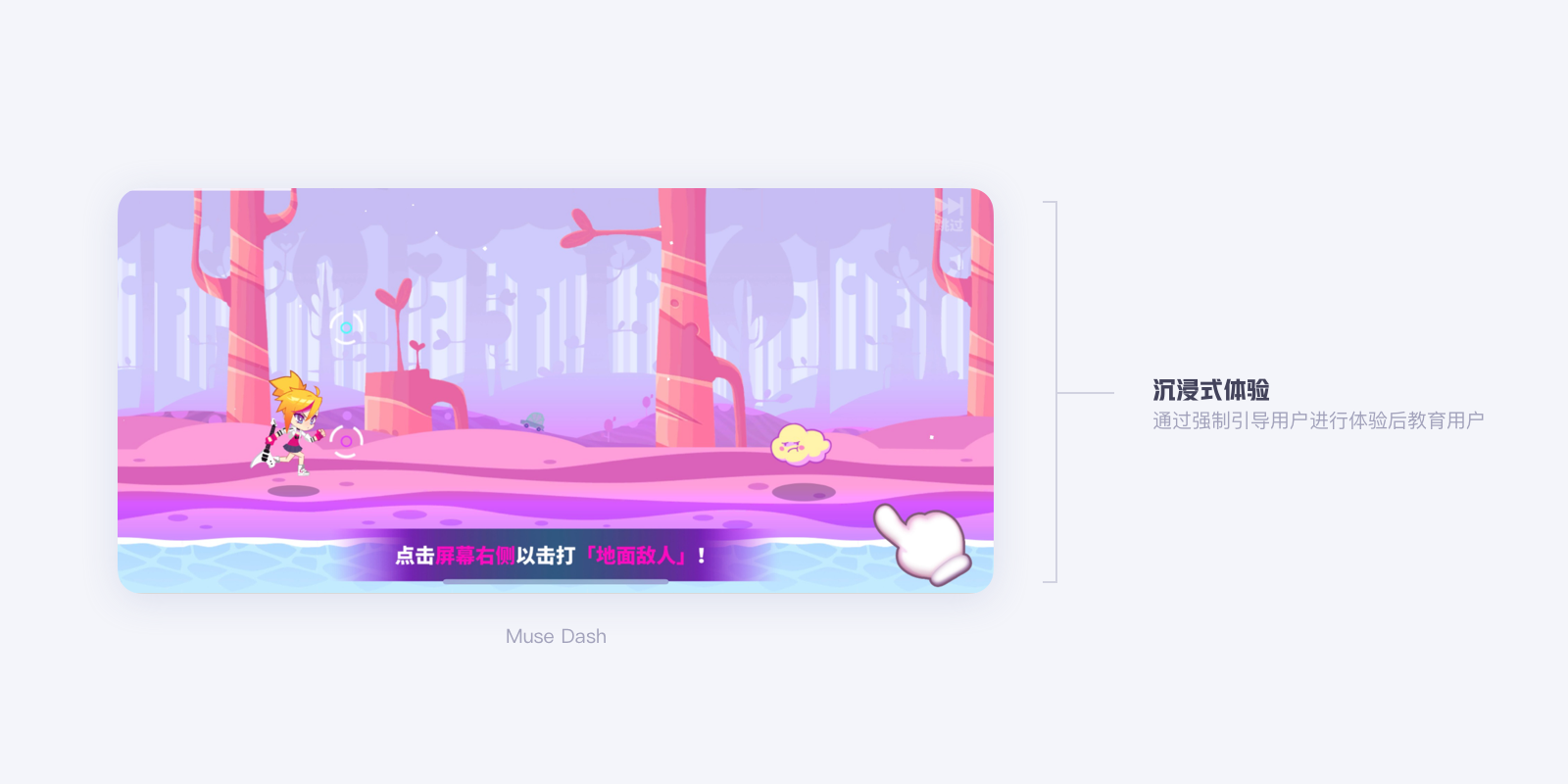
还有一种是强制和用户绑定,引导用户完成流程体验的沉浸形式,此类设计常规的产品几乎很少使用,因为功能众多会对没有此类诉求的用户造成强干扰,从而导致用户流失;而游戏类任务和体验师一致的,所以此类设计更多在手游中看到,强制引导你完成某个任务章节,一方面是为了教育引导,另一方面为了让你尽快上瘾,从而减少用户的流失率

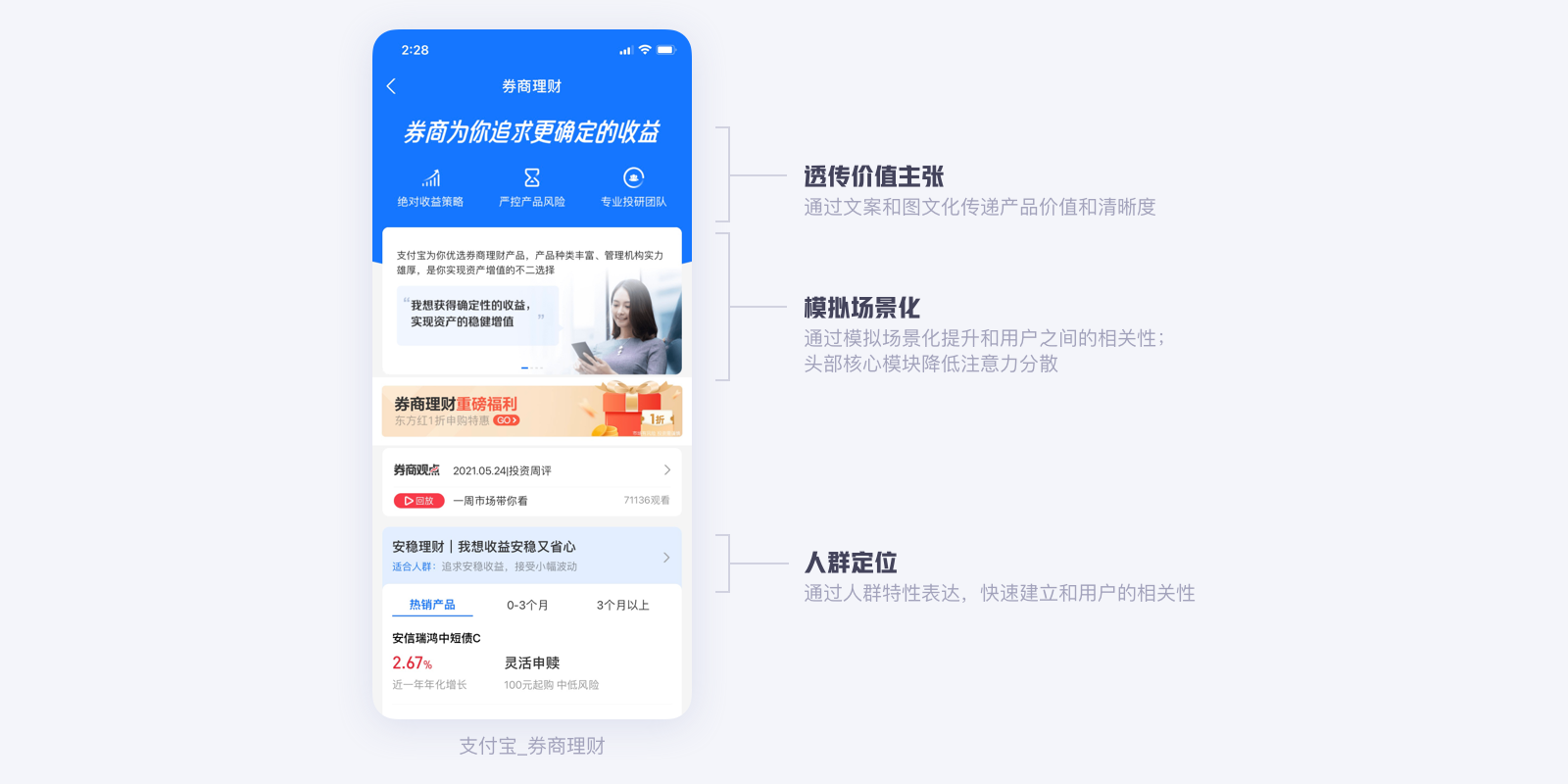
支付宝的券商理财页则是以「组合拳」的形式设计的,头部通过文案+图标的形式提炼出产品价值主张和展示产品的清晰度,顺势往下使用真实的场景设计,引发和用户之间的情绪上的共鸣,再往下直接透传人群,两者上结合拉通和用户人群的相关性;整体以展示产品价值主张,提升清晰度和相关性的形式设计
以上就是LIFT模型在各类产品中的应用,根据不同的场景、业务目标和用户诉求,使用单个或多种形式组合对用户进行教育和引导,其核心是从用户心理的根本上去达到产品的教育目的
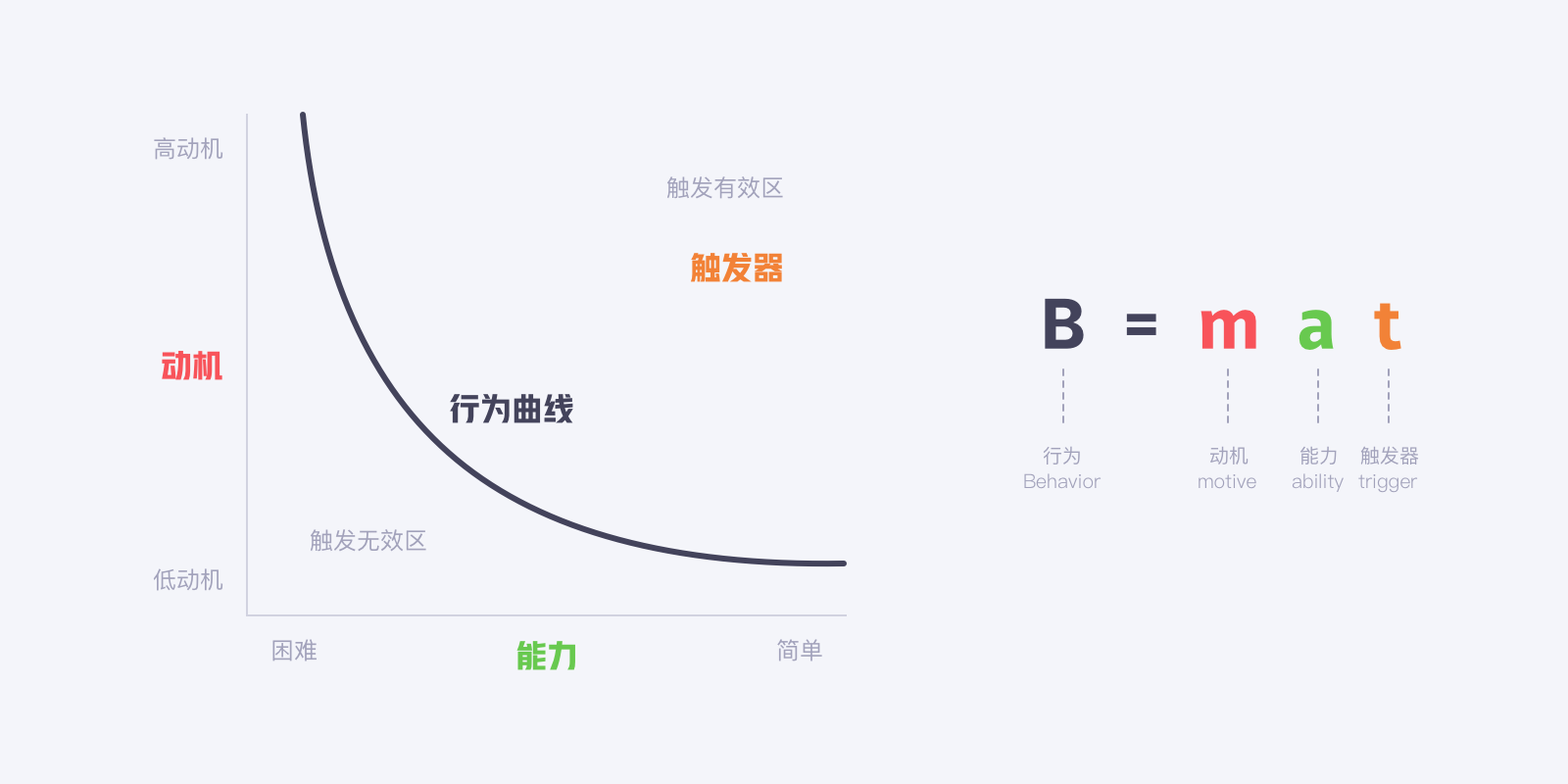
首先让我们了解下福格行为模型是什么,福格行为模型的定义是表明一个行为得以发生,行为者首先需要有进行此行为的动机和操作此行为的能力,下一步如果他们有充足的动机和能力来施行既定行为,他们就会在被诱导/触发时进行;说人话就是如果一个人有足够的能力和动机,然后引导他做某个行为的时候,他自然而然就去做那个行为

由上图可以看出:对用户来说使用越简单,动机越强,触发引导越强,那么用户触发行为的概率也就越大!动机是什么?动机简单来说是好处——对用户有利的东西,那用户怎么知道这个东西对他有利呢,所以我们要对用户进行传达和教育——告诉他这个东西对你有XXX的好处
那能力又是什么?用户需要完成12345步操作才能拿到好处和用户需要完成12步操作就可以拿到好处,当然第二种是更容易被用户所接受的,那用户怎么知道只需要完成12步操作就可以拿到好处呢,还是需要我们对用户进行传达和教育
有了动机和能力,触发器又是什么呢?就是前文提到的通过设计手段进行相对的产品引导;有了以上三个条件后,用户就会按照你的想法意愿去完成操作行为,去帮助你完成你的业务目标

为什么教育引导用户是基于福格行为模型呢?还是用同一个案例来示意,贝壳VR看房业务目标是提升模块点击渗透率,这时候利用前文提到的LIFT制定好引导策略后,所提炼出来的价值主张对用户来说就是产品给予用户的好处,而能力方面只需要用户进行单次点击的交互行为,触发器引导又实用了很强的区域高亮样式设计,很大概率上引导教育用户进行点击行为,从而符合产品设计的预期,帮助你达成提升点击渗透率的业务目标
开篇说明了产品教育的本质就是说服,说服的流程就是展示好处,降低操作难度,在合适的时机触发引导,而无论是展示、引导都离不开教育用户;总结下来常用的设计方法就是基于福格行为模型的基础,用LIFT模型制定引导教育策略,让用户行为符合你的设计预期,最后助力完成业务目标,拿到数据上的结果,才能体现设计侧的价值
说一句题外话,方法论能帮助设计同学套用并且快速产出方案,但是很多不同场景不同业务下情况不同较为复杂,虽然方法论是针对普遍大多数场景,但是不要过度迷信方法论;除了减少设计师本身的思考外,还容易让设计师产生依赖,往往输出的交互/视觉方案没有思考没有灵魂,自己本身没有能力上的提升,往严重了说,自然而然核心竞争力也会下降,人人都可以替代你的位置
而我们正确使用方法论的方法呢,就是将方法论作为参考;就好比方法论是系统推荐出装方案一键天赋,系统一直推荐你堆护甲,对面4个魔法输出,你不会灵活多变出魔抗,这怎么赢嘛?
正确使用方法论首先能帮助我们自身树立正确的思考方向,至少在方案产出的时候,在大的方向是没错的;其次要根据不同场景不同人群不同情况结合业务目标进行思考,最终形成自己输出的完美方案,这样才能体现出设计的价值,才能真正意义上的设计赋能业务
作者:雨灰 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
上面的场景是否很熟悉?在我们日常生活中经常能听到/看到这样的话,但除了运气好的那部分人,结局往往要么是「专柜不予验货」,要么是「吃哑巴亏被人割一波韭菜」或者要么是「十连抽!SSR!出了新通行证出了新皮肤!买!!」;于是这部分人开始不相信任何相关的东西,开始大肆传播,加上一些不法分子的违法恶意行为和新闻公安宣传,最终导致社会上绝大部分的人树立起了很严谨的防备心
众所周知无论是作为互联网还是传统行业,无论是金融还是电商亦或者是游戏社交等等,想要赚钱,构建平台和用户之间的信任是必然的。如果你无法和用户构建信任关系,那谁还指望用户使用你的产品去消费(金钱/时间)呢?
在产品设计当中,作为设计师的我们如何去和用户构建信任关系,怎样通过设计细节去逐步影响甚至改变用户,这个话题是我最近在研究的东西,通过解析市面上的产品如何通过设计去构建用户的信任关系,提炼出我们如何在产品设计当中去打造信任感

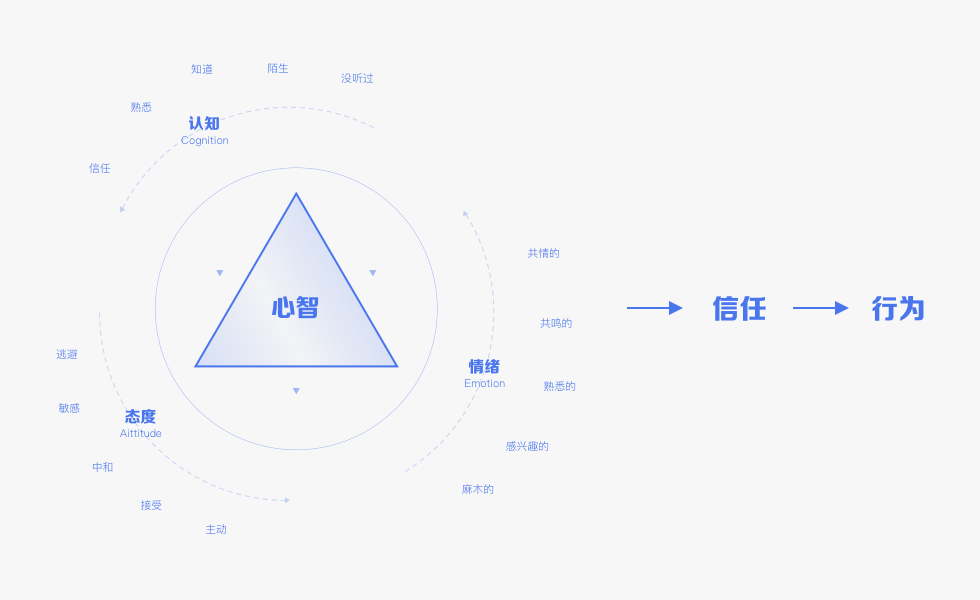
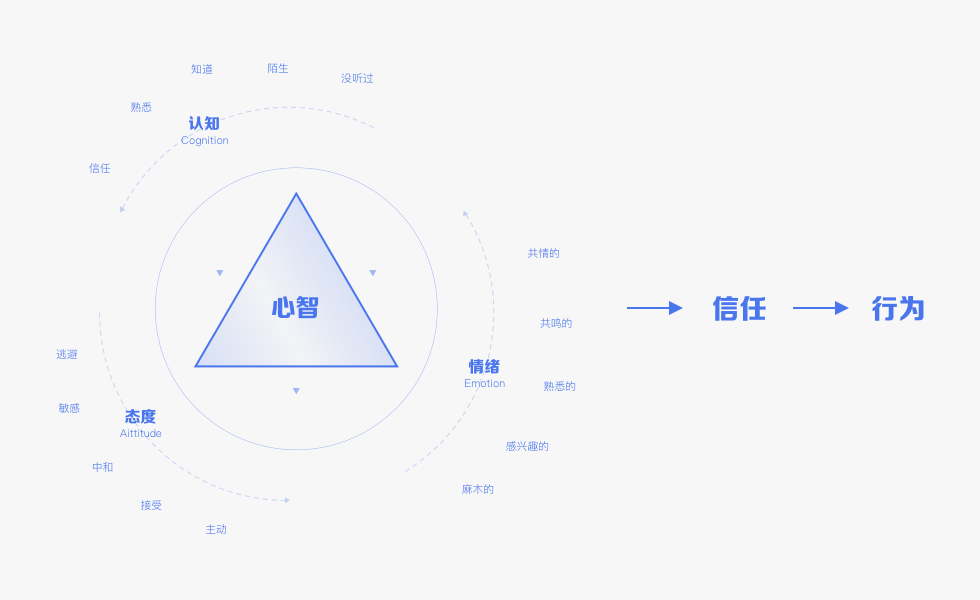
首先来了解一下作为互联网的产品中信任力是如何产生的:用户要想对产品产生信任感,必须建立一个完善俱全的产品心智。(具体的心智设计在我之前有篇文章已经详细介绍过了,这里不再过多阐述)先上结论,当一个用户从普通的态度到信任一款产品,这个过程是基于「认知」、「情绪」和「态度」建立的
这个过程在不同的场景所建立的时长也不相同,售卖场景当中是最常见的。举个例子,我们经常会在菜市场大街上看到有人吆喝卖菜刀、塑料盆各种东西,站着一圈儿人围观,然后会看到卖家为了展示自己商品的卖点,会很卖力地把塑料盆摔地上以此来吸引注意和展示卖点;这样能在极短的时间内改变消费者的情绪和认知,从而改变消费者的态度,以建立消费者对产品的信任,最终提升下单转化率。说人话就是:“我这个盆怎么摔都摔不坏,不信我吧唧摔给你看,快买它!!!”
在用户建立了与产品的心智之后,才会产生相关的信任力,从而产生相关的行为

了解原理之后,那么来看一个基本的问题:信任的行为是如何产生的?用户建立了和产品的信任心智后,怎么产生相对应的行为,主要依靠三种途径:「第一手经验」、「可靠的建议」和「基于理智的理解」
这个途径是日常生活中最常见的让人信任某人或某物的方式,比如你的好朋友或者同事告诉你:XXX地方吃饭服务超棒,味道超正宗…那么基于你对好朋友或同事的关系以及他尝试过的经验,你会大概率选择去那家店试一试。通过自己熟悉的人或事,在基于过去成功的经验下,人们会再次选择相信这类人的经验
这类情况在互联网的场景中往往以KOL带货、探店等形式存在,早些年的小红书微博探店测评,到近来越来越火的直播短视频;都是基于人们在对自己信任的KOL面前,选择信任相对应的产品或消费场景。诸如「我喜欢的明星都用这个,我跟着买肯定没错~」、「天不怕地不怕,就怕他李佳琦说Oh my God!」之类,都是由平台借助KOL和用户群体建立的信任关系,也就是我们常说的「种草」

如果没有喜欢的KOL怎么办,那就建立以自己为中心辐射的社交圈,通过自己认识的人去建立深度的信任关系,比如我们最熟悉的朋友圈种草,拼多多核心的拼小圈和淘宝的淘友圈;基于自身为圆心,利用用户的从众心理和窥探欲建立的关系链,从而帮助平台建立与用户的信任关系

基于他人经验仅限于熟人或为了解的人所建立的关系链,诟病往往是必须依附于熟悉的过程,这个过程是有一个时间的,但是很多场景下并没有那么多时间和条件给用户去建立信任这个过程,所以出现了多种让用户通过陌生渠道快速建立信任关系的形式
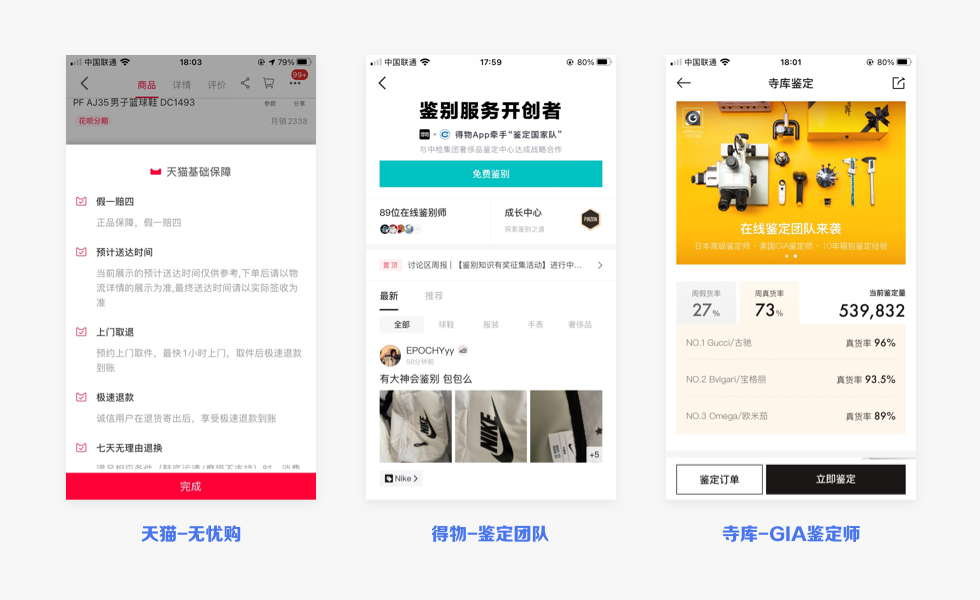
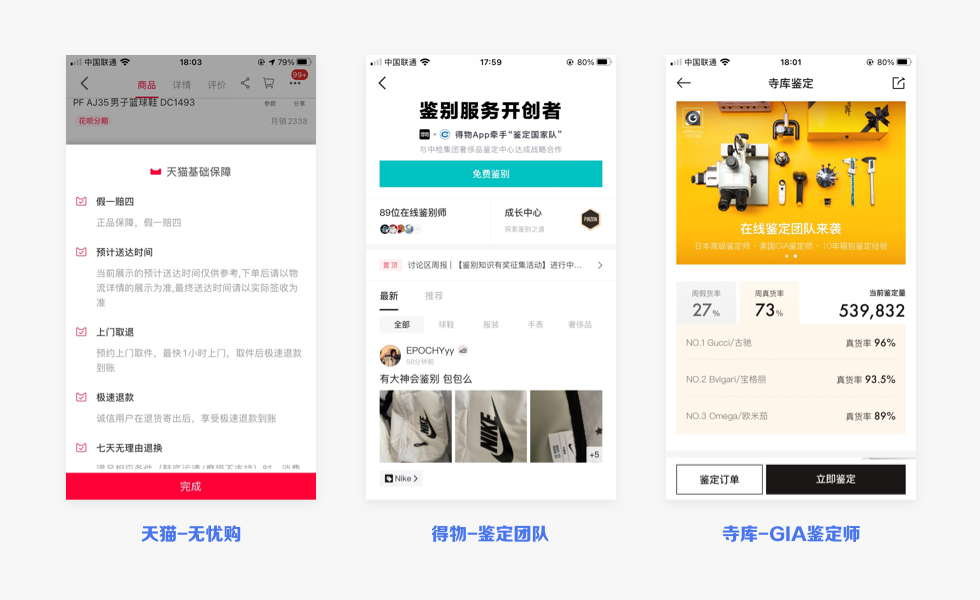
1.品牌的力量 我们经常看到市场上品牌做升级更新,也能看到天价的品牌设计,因为品牌是对产品或者服务的一种保障,因为这种保障我们更倾向于使用该品牌的产品,因为良好的产品使用体验,我们更加信任该品牌,形成一个正向的循环。而互联网产品更加热衷于此,比如早些年的淘宝因为假货、刷好评曾让平台信任感一度降低,于是有了后来的天猫品牌;比如京东的自营标,得物的专业鉴定等,无一不是借助品牌的力量建立用户和平台的信任关系

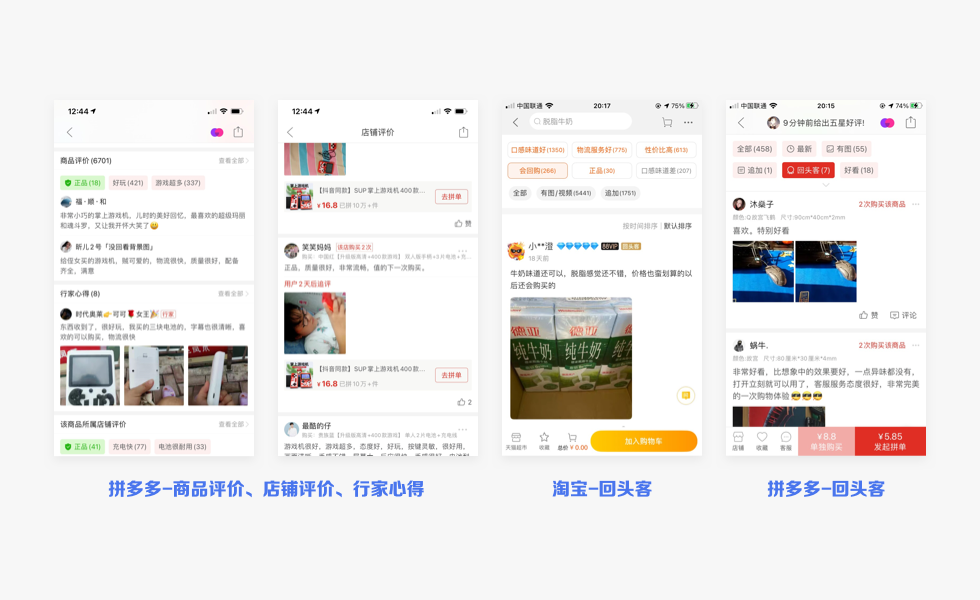
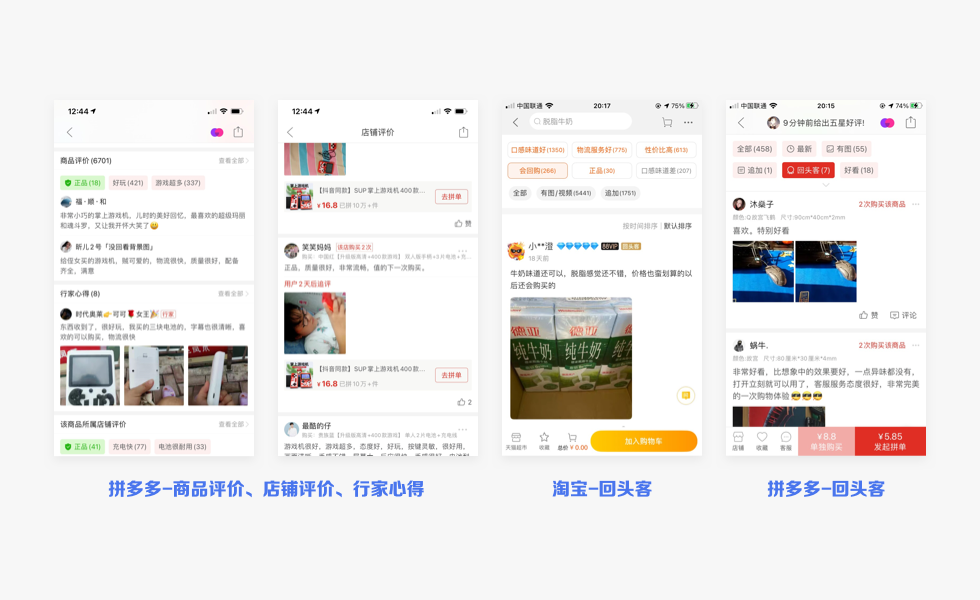
2.陌生渠道详细的经验 电商产品力商详页的评价系统相信大家一定不会陌生,如果有心关注的话,会发现评价系统一直在经历着改版:从起初的「好中差评」到现在种类繁多的评价,都是在针对信任感一直在迭代优化,并且是一条长线的迭代。加深用户对产品快速地信任,电商产品分阶段性地在优化评价体系。拼多多在前置链路当中,强引导确认收货后的用户进行评论反馈(具体在点击「确认收货」后跳转至评价页面强制拉起键盘进行输入),而阿里系产品淘宝、饿了么等在前置链路当中以积分奖励的形式,鼓励用户写真实的评价;在后置链路中,强化了好评的信息,展示了「回头客」这一概念,一方面展示了产品的真实性,向用户传递二次复购的用户;另一方面,打消了用户对店铺花钱雇人刷好评的顾虑

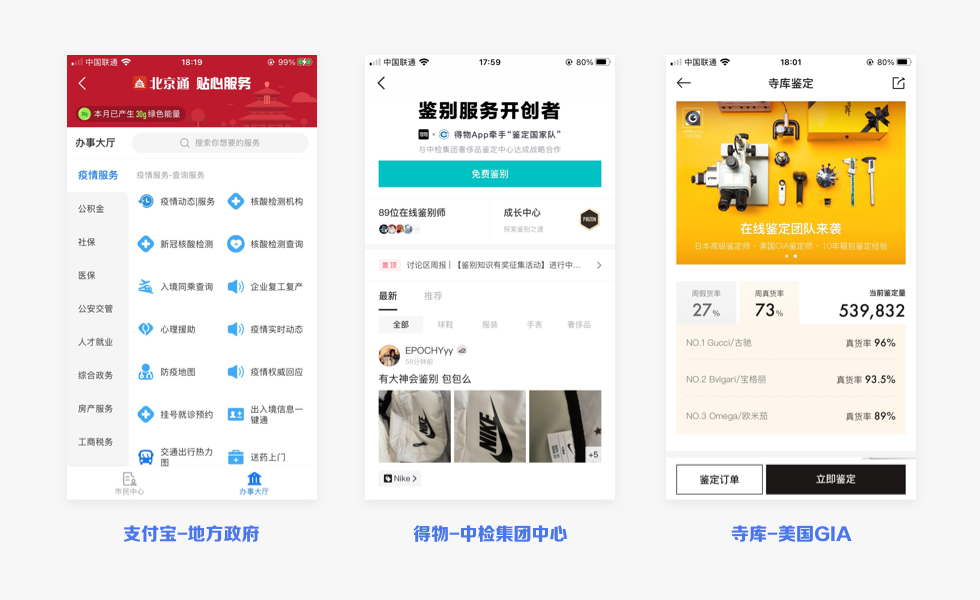
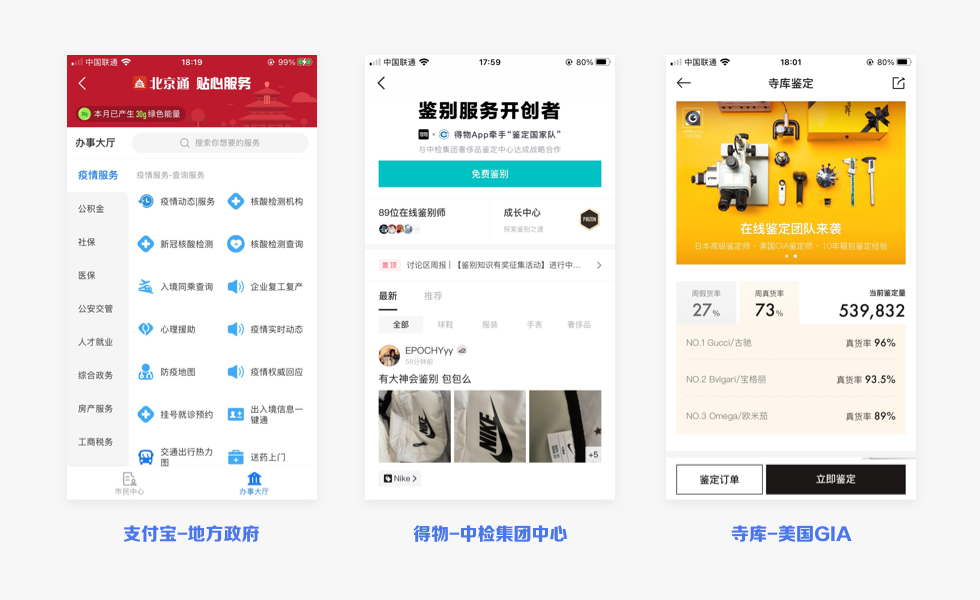
3.专业的权威 常见于金融、政府相关的项目产品中,借助当地政府、专业权威机构的威信来和用户建立信任关系,有相关的组织机构做背书,此类产品的用户在整个流程中更容易做出决策;比如支付宝和地方政府的合作,寺库和美国GIA专业鉴定机构的合作等

对于从未看过或者听说过的某个产品,可以通过让用户了解其工作原理来建立信任,简单来说就是「脱光了给用户看」;有且重要的一点是,不能因为产品的易用性而觉得可忽略像用户解释你的产品。因为如果用户「感知」到自己不了解产品本身,那么即便是别人推荐的,依然存在部分用户不信任产品
举个简单的例子:在互联网各类产品建立的初期,没有品牌,没有背书,获取的信息让用户感觉自己的隐私被暴露,存在自己的隐私数据泄漏等问题;如果向用户展示产品的详细的信息,会让用户更加的安心。比如Uber或滴滴新生的时候,品牌尚未建立,在打车前让用户明确详细地了解用户信息、车辆信息、驾驶员信息以及安全规则后,用户才会更加安心地使用产品

阐述了用户对产品建立信任的原理和途径,那么作为设计师的我们,如何在自己的产品设计当中,去和用户建立信任感并且维护信任关系,可以看看成功的产品怎么做的
在视觉的呈现上向用户直观地展示相关的品牌、权威机构的标示等,能在极短的时间内改善用户的认知和态度,从而建立起短暂的信任感;常见的此类设计在网页设计、运营视觉中比较常见,比如官网的合作方露出,联名活动的品牌展示等

为什么大公司有很多规范,从栅格到弹窗到动效,在整个产品体验的过程中,让用户感知到是在一个产品中完成的流程就是产品设计的一致性,为什么要做一致性,因为要增强品牌感和产品体验的舒适度,目的就是让用户依赖于品牌产品,建立起无法分离的信任关系

从整个流程的开端到结束制定一系列的体验来构建信任的枢纽,用拼多多的拼小圈来举例,从最初的引导开始,向用户透出熟悉的头像信息引导用户点击触发,然后简单地向用户告知产品的详情,接着通过无处不在的用户头像和标签建立信任关系,利用用户「好的、知道了等」认知惯性去影响用户的行为,最后通过K歌影集等功能巩固信任关系,增强用户粘性,实现整个枢纽的体验闭环(不得不感叹多多在构建信任感这一块真的很厉害~)

在整个互联网大环境下,针对存量精细化运营战中,信任关系是有效转化的关键,也是企业和品牌传播的第一生产力。能否获取用户信任,将会成为企业商业价值大小的核心判断标准;站在用户的视角,只有信任了某个产品,才会将自己的隐私信息等向企业开放,从而产生一系列消费、转换等行为;自媒体直播短视频在拓展业务和平台的合作中,增强了用户与之间的粘性,而这一切,所有的原点都在于信任
上面的场景是否很熟悉?在我们日常生活中经常能听到/看到这样的话,但除了运气好的那部分人,结局往往要么是「专柜不予验货」,要么是「吃哑巴亏被人割一波韭菜」或者要么是「十连抽!SSR!出了新通行证出了新皮肤!买!!」;于是这部分人开始不相信任何相关的东西,开始大肆传播,加上一些不法分子的违法恶意行为和新闻公安宣传,最终导致社会上绝大部分的人树立起了很严谨的防备心
众所周知无论是作为互联网还是传统行业,无论是金融还是电商亦或者是游戏社交等等,想要赚钱,构建平台和用户之间的信任是必然的。如果你无法和用户构建信任关系,那谁还指望用户使用你的产品去消费(金钱/时间)呢?
在产品设计当中,作为设计师的我们如何去和用户构建信任关系,怎样通过设计细节去逐步影响甚至改变用户,这个话题是我最近在研究的东西,通过解析市面上的产品如何通过设计去构建用户的信任关系,提炼出我们如何在产品设计当中去打造信任感

首先来了解一下作为互联网的产品中信任力是如何产生的:用户要想对产品产生信任感,必须建立一个完善俱全的产品心智。(具体的心智设计在我之前有篇文章已经详细介绍过了,这里不再过多阐述)先上结论,当一个用户从普通的态度到信任一款产品,这个过程是基于「认知」、「情绪」和「态度」建立的
这个过程在不同的场景所建立的时长也不相同,售卖场景当中是最常见的。举个例子,我们经常会在菜市场大街上看到有人吆喝卖菜刀、塑料盆各种东西,站着一圈儿人围观,然后会看到卖家为了展示自己商品的卖点,会很卖力地把塑料盆摔地上以此来吸引注意和展示卖点;这样能在极短的时间内改变消费者的情绪和认知,从而改变消费者的态度,以建立消费者对产品的信任,最终提升下单转化率。说人话就是:“我这个盆怎么摔都摔不坏,不信我吧唧摔给你看,快买它!!!”
在用户建立了与产品的心智之后,才会产生相关的信任力,从而产生相关的行为

了解原理之后,那么来看一个基本的问题:信任的行为是如何产生的?用户建立了和产品的信任心智后,怎么产生相对应的行为,主要依靠三种途径:「第一手经验」、「可靠的建议」和「基于理智的理解」
这个途径是日常生活中最常见的让人信任某人或某物的方式,比如你的好朋友或者同事告诉你:XXX地方吃饭服务超棒,味道超正宗…那么基于你对好朋友或同事的关系以及他尝试过的经验,你会大概率选择去那家店试一试。通过自己熟悉的人或事,在基于过去成功的经验下,人们会再次选择相信这类人的经验
这类情况在互联网的场景中往往以KOL带货、探店等形式存在,早些年的小红书微博探店测评,到近来越来越火的直播短视频;都是基于人们在对自己信任的KOL面前,选择信任相对应的产品或消费场景。诸如「我喜欢的明星都用这个,我跟着买肯定没错~」、「天不怕地不怕,就怕他李佳琦说Oh my God!」之类,都是由平台借助KOL和用户群体建立的信任关系,也就是我们常说的「种草」

如果没有喜欢的KOL怎么办,那就建立以自己为中心辐射的社交圈,通过自己认识的人去建立深度的信任关系,比如我们最熟悉的朋友圈种草,拼多多核心的拼小圈和淘宝的淘友圈;基于自身为圆心,利用用户的从众心理和窥探欲建立的关系链,从而帮助平台建立与用户的信任关系

基于他人经验仅限于熟人或为了解的人所建立的关系链,诟病往往是必须依附于熟悉的过程,这个过程是有一个时间的,但是很多场景下并没有那么多时间和条件给用户去建立信任这个过程,所以出现了多种让用户通过陌生渠道快速建立信任关系的形式
1.品牌的力量 我们经常看到市场上品牌做升级更新,也能看到天价的品牌设计,因为品牌是对产品或者服务的一种保障,因为这种保障我们更倾向于使用该品牌的产品,因为良好的产品使用体验,我们更加信任该品牌,形成一个正向的循环。而互联网产品更加热衷于此,比如早些年的淘宝因为假货、刷好评曾让平台信任感一度降低,于是有了后来的天猫品牌;比如京东的自营标,得物的专业鉴定等,无一不是借助品牌的力量建立用户和平台的信任关系

2.陌生渠道详细的经验 电商产品力商详页的评价系统相信大家一定不会陌生,如果有心关注的话,会发现评价系统一直在经历着改版:从起初的「好中差评」到现在种类繁多的评价,都是在针对信任感一直在迭代优化,并且是一条长线的迭代。加深用户对产品快速地信任,电商产品分阶段性地在优化评价体系。拼多多在前置链路当中,强引导确认收货后的用户进行评论反馈(具体在点击「确认收货」后跳转至评价页面强制拉起键盘进行输入),而阿里系产品淘宝、饿了么等在前置链路当中以积分奖励的形式,鼓励用户写真实的评价;在后置链路中,强化了好评的信息,展示了「回头客」这一概念,一方面展示了产品的真实性,向用户传递二次复购的用户;另一方面,打消了用户对店铺花钱雇人刷好评的顾虑

3.专业的权威 常见于金融、政府相关的项目产品中,借助当地政府、专业权威机构的威信来和用户建立信任关系,有相关的组织机构做背书,此类产品的用户在整个流程中更容易做出决策;比如支付宝和地方政府的合作,寺库和美国GIA专业鉴定机构的合作等

对于从未看过或者听说过的某个产品,可以通过让用户了解其工作原理来建立信任,简单来说就是「脱光了给用户看」;有且重要的一点是,不能因为产品的易用性而觉得可忽略像用户解释你的产品。因为如果用户「感知」到自己不了解产品本身,那么即便是别人推荐的,依然存在部分用户不信任产品
举个简单的例子:在互联网各类产品建立的初期,没有品牌,没有背书,获取的信息让用户感觉自己的隐私被暴露,存在自己的隐私数据泄漏等问题;如果向用户展示产品的详细的信息,会让用户更加的安心。比如Uber或滴滴新生的时候,品牌尚未建立,在打车前让用户明确详细地了解用户信息、车辆信息、驾驶员信息以及安全规则后,用户才会更加安心地使用产品

阐述了用户对产品建立信任的原理和途径,那么作为设计师的我们,如何在自己的产品设计当中,去和用户建立信任感并且维护信任关系,可以看看成功的产品怎么做的
在视觉的呈现上向用户直观地展示相关的品牌、权威机构的标示等,能在极短的时间内改善用户的认知和态度,从而建立起短暂的信任感;常见的此类设计在网页设计、运营视觉中比较常见,比如官网的合作方露出,联名活动的品牌展示等

为什么大公司有很多规范,从栅格到弹窗到动效,在整个产品体验的过程中,让用户感知到是在一个产品中完成的流程就是产品设计的一致性,为什么要做一致性,因为要增强品牌感和产品体验的舒适度,目的就是让用户依赖于品牌产品,建立起无法分离的信任关系

从整个流程的开端到结束制定一系列的体验来构建信任的枢纽,用拼多多的拼小圈来举例,从最初的引导开始,向用户透出熟悉的头像信息引导用户点击触发,然后简单地向用户告知产品的详情,接着通过无处不在的用户头像和标签建立信任关系,利用用户「好的、知道了等」认知惯性去影响用户的行为,最后通过K歌影集等功能巩固信任关系,增强用户粘性,实现整个枢纽的体验闭环(不得不感叹多多在构建信任感这一块真的很厉害~)

在整个互联网大环境下,针对存量精细化运营战中,信任关系是有效转化的关键,也是企业和品牌传播的第一生产力。能否获取用户信任,将会成为企业商业价值大小的核心判断标准;站在用户的视角,只有信任了某个产品,才会将自己的隐私信息等向企业开放,从而产生一系列消费、转换等行为;自媒体直播短视频在拓展业务和平台的合作中,增强了用户与之间的粘性,而这一切,所有的原点都在于信任
作者:雨灰 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大家对原型工具应该不陌生,无论是设计师还是产品经理,或多或少都接触过原型图的工具,比如较为大众熟知的Axure,国内运用较为广泛的墨刀和摹客,以及一些较为小众的产品。不难发现,大多数工具类产品的运作模式几乎都如出一辙:先免费使用一段时间,养成了用户认知和习惯后,逐步开始投放广告或者收取费用变向商业化——原型工具产品自然也脱离不了这种运作模式。所以在这个内卷时代下,各大原型工具相继脱颖而出,前段时间体验了一下摹客RP,这次就结合摹客RP这款原型工具产品来聊聊:内卷时代下工具到底应该怎么做
要说怎么做一款产品,首先先确立这款产品的定位和方向,如果定位和方向上不对,自然后续铺垫的功能还是需求都是在错误的事情上继续做错误的事情,相信这是每一个产品人都不愿看到的。但往往理想很丰满,现实却很骨感:结合自己的从业经历,很多时候产品定位和方向是很难先做到清晰,然后才开始铺设功能的;一般情况都是跟从竞品功能,快速拿到结果,才开始结合自身业务特效慢慢摸索产品定位和方向的
众所周知,作为B端属性的工具类产品,最为重要的无非就两点:降本和增效,这两点向来是B端尤其是偏工具类产品的核心目标;那么如何降本和增效呢?有人说降低操作成本啊,降低认知成本啊,降低学习成本啊,那到底降的是什么本?增效又是增的什么效?

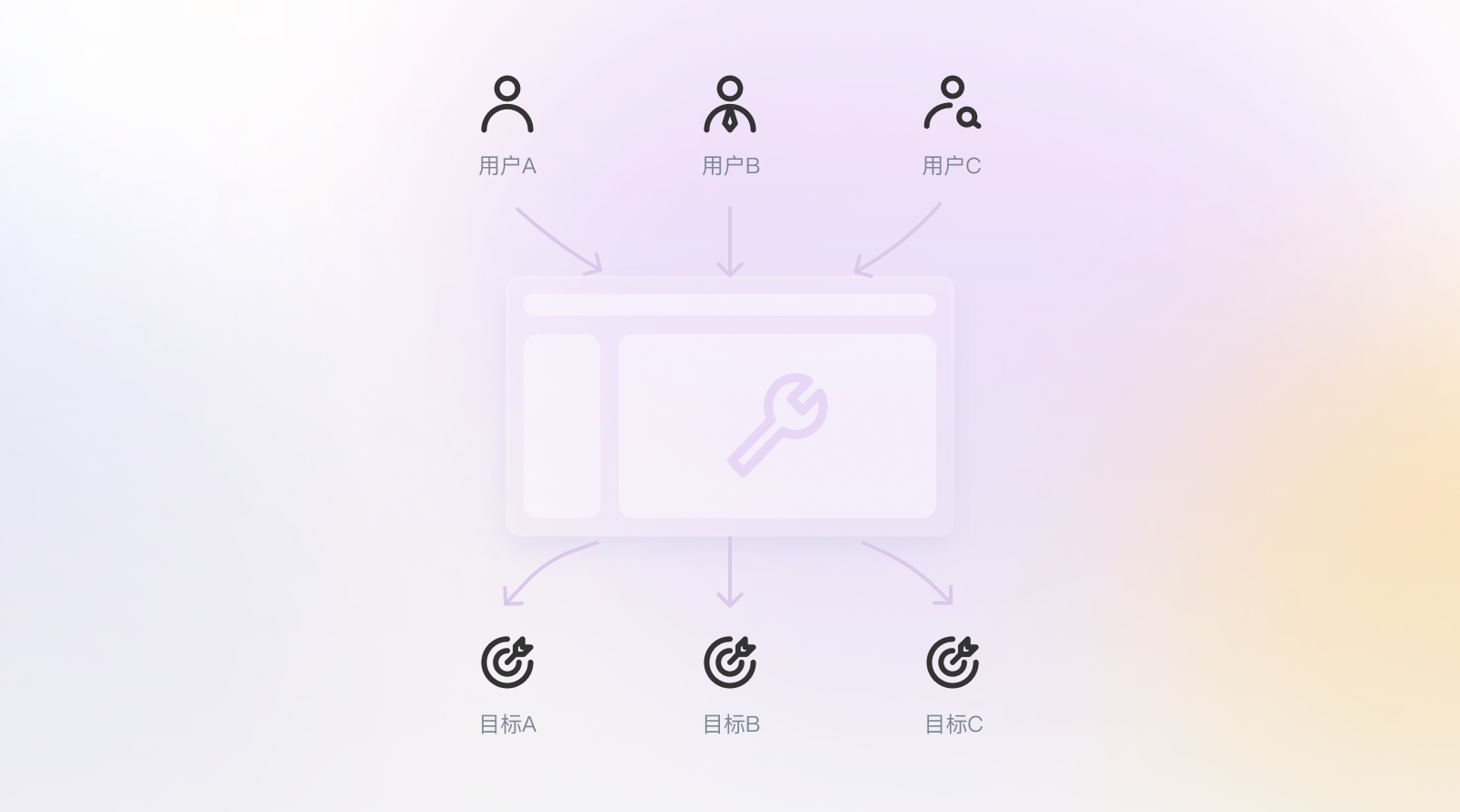
从上图可以看出,无论是降人力成本、认知成本等等,还是增加学习效率、体验效率等等,所有对象都指向了用户群体。有人就会问了:你这不是废话嘛,工具不就是给用户用的嘛?诶~还真不一样!用户群虽然特指一个群体,但是隶属不同目标下,自然而然也有类别区分

为什么这样说,因为不同的用户群有不同的功能诉求;用户A通过产品想达成目标A,用户B通过产品想达成目标B,那么用户A和用户B从根本的目标不相同,那么他俩的体验路径和信息传达也是需要有不同
的区分的,简单来说就是用户达成的目标不同,想看到的页面和功能也不相同

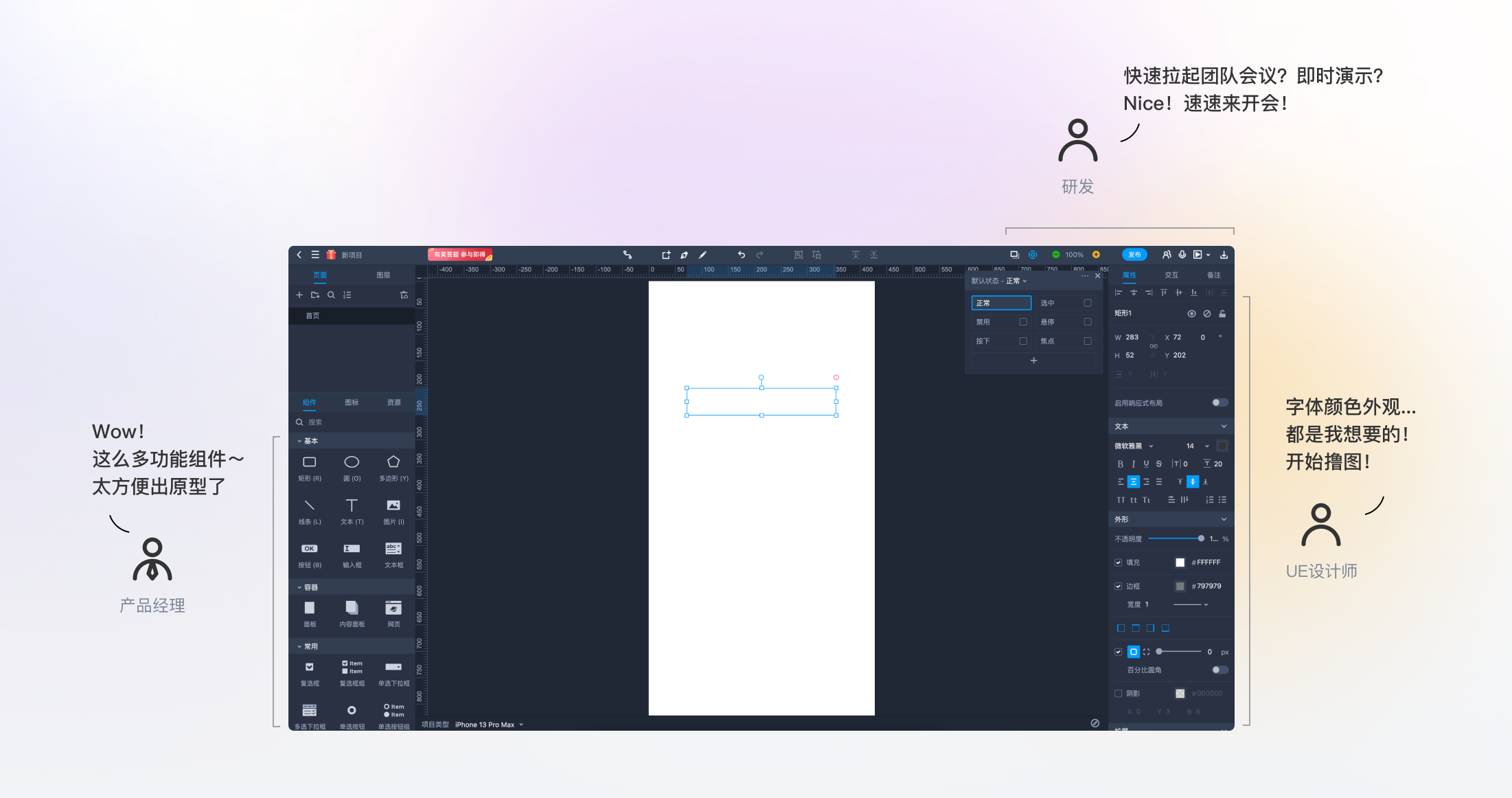
把工具产品比喻成一个小中台来说,所有用户都是中台的需求方,不同需求方的目的不同,但是作为小中台来说都是需要同时满足的。以摹客RP来举例,作为一款协作产品,用户群可大致分为产品经理、UE设计师、研发等,而针对不同的用户群目标来看,产品经理的核心目标是快速通过原型具像化产品功能,而UE设计师则是通过产品经理的思想以图形化的形式表达出来,而身为研发的核心目标是快速了解业务逻辑,以便构思开发结构
综上所述来看,无非就是针对不同的用户群体的需求都满足嘛,我都把功能给你做上去不就好啦?表面上的确满足了所有用户群的需求,可事实上无形将各类的成本分摊给了各个用户,怎么理解呢?大家可以脑补想象自己作为一名维修工,此时你急需把一颗梅花口的螺丝给取出来,这时候你来到工具间,你最希望看到下图中哪个场景?

毋庸置疑大家肯定都会选择右边那个工具间,因为功能排列整齐有序,不管你维修工是水电维修还是建筑维修还是网络维修,都能在这个工具间找你能帮你完成你的目标。这便是所谓的擅百技——基于用户群的需求全部将功能一一实现

还是以摹客RP举例,当不同用户群进入平台,功能排列整齐有序,都有足够的区域和节点帮助用户群实现各自的目标,产品经理能通过组件库、模板等快速输出原型图,UE设计师则能通过多样的图形、动效等实现高保真交互稿,团队方面则有快捷拉起会议、在线留言等功能;所谓是将目前市面上几乎所有原型工具功能,结合自身的发展沉淀做出的平台
可是,擅百技就足够了么?换句话说,当你在找梅花口的的起子时,你会希望看到平口起子在眼前对你进行干扰吗?
既然你说擅百技不好,那么接下来你是不是以为我会走极端,那就只针对产品经理做一款原型工具精一技不就好了?大漏特漏!虽说术业有专攻,互联网时代咱们包容性广,咱不走极端,在每个用户群的功能需求上更聚焦精细化不就行了,精一技不够,咱们就精百技,每一个功能打磨透透的,卷到极致这样够不够了?
这样做OK,内卷时代下大家都是这样做的,但是会带来一个新的问题:
在多维全局视角下,体验成本实际上均是嫁接分摊于各个角色的
怎么理解这个问题呢?可以看到下面一张图示意:

从二维视角下来看,各个角色以目标核心出发各司其职,通过工具平台功能都能很好实现目标;但是我们不妨拔高一层视角来看看:

以多维全局视角来看,虽然各个角色各司其职完成了自己的目标,但是基于产品使用层完全是由平台承载的,导致了各个角色的使用成本嫁接分摊给了其他角色,简答来说就是:
角色A完成对应目标时,存在角色B和角色C的信息干扰,那么角色A无形中分摊了角色B和C的成本
举个例子:产品经理打开原型工具后,想直接拖动下拉框组件搭建一个产品原型,这时候选中下拉框组件想进行文案编辑,此时弹出了下拉框组件对应的编辑面板:字号、字色、字体、行高、字间距等等,然后其中部分功能则属于设计同学关注的,例如字体、字色、字间距等,但是此类成本则分摊给了产品经理,产品经理在整个搭建原型的过程中,增设了过滤这些信息的成本

那有人就会说了,这很简单啊,可以直接做成个性化定制工具平台啊,根据每个角色身份不同进来设计师进来就只看到和设计相关的功能,产品经理进来就只看到和产品相关的功能不就好了?而且我把每一个角色对应的功能做到专精,是不是就精一技且解决问题了?
看到这个标题大家可能会想到我们的咏春叶问老师,无论对手学的什么招数、有多少个人,叶师傅都能一人单挑全部,然后撂下一句霸气的:“我要打十个!”
收一收,继续回来我们的主题上来,是否将工具平台做成个性化定制平台并且其中功能都打磨细致,就能解决工具降本增效的问题了?其实不然,问题不能想得太复发,当然也不能想得很简单,都知道用户需求是分阶段而不同的,可能产品经理A不需要设置字号大小颜色,但是产品经理B为了今年绩效决定卷一卷同事,立志要出“高保真原型”,开始设置起了字号大小颜色,此时平台功能又被局限住了
那么究竟应该怎么做呢?不妨把眼界跳出同类竞品Axure、墨刀等,结合不同多角色并行的工具搭建类产品做竞品调研,得出两个不同的产品方向思路:

思路1是像叶师傅咏春拳一样,见招拆招:平台以通过不同身份拆分成不同时间段进行角色管理
大致以上中下游角色进行功能分发,例如产品初期,上游的产品视角进入平台,基础的团队管理、项目管理、关联PRD等,然后进行聚焦产品原型搭建;之后流到中游由设计师进行二次加工,包括高保真原型稿、交互动效、串联页面跳转等;最后流到下游研发团队视角,研发通过已经二次加工过的高保真设计稿进行框架搭建、前后端接口串联等开发评估
站在平台的视角来看,综上所述产品方向可拆解为:
时间维度:核心解决降本问题,包含时间成本、沟通成本,更加以维度追溯问题(产品问题追溯上游、设计问题追溯中游等等)
角色维度:核心解决增效问题,减少信息干扰、提升操作效率、沟通效率和协作效率

思路2则是基于前面个性化定制工具平台的思路上进行优化改造的,通过不同角色视角进入不同的工具平台,通过数据打通串联实现多角色同平台操作,减少时间维度上的强依赖关系
例如产品进入平台,依旧是创建项目、管理团队等,然后开始进行产品形态输入和原型搭建,之后UE同学便能在同平台看到协作项目进行产出或者进行二次优化,最终通过管理员权限人员进行收口;其次针对平台来说,不断更新同步的数据,能间接丰富平台的多元化

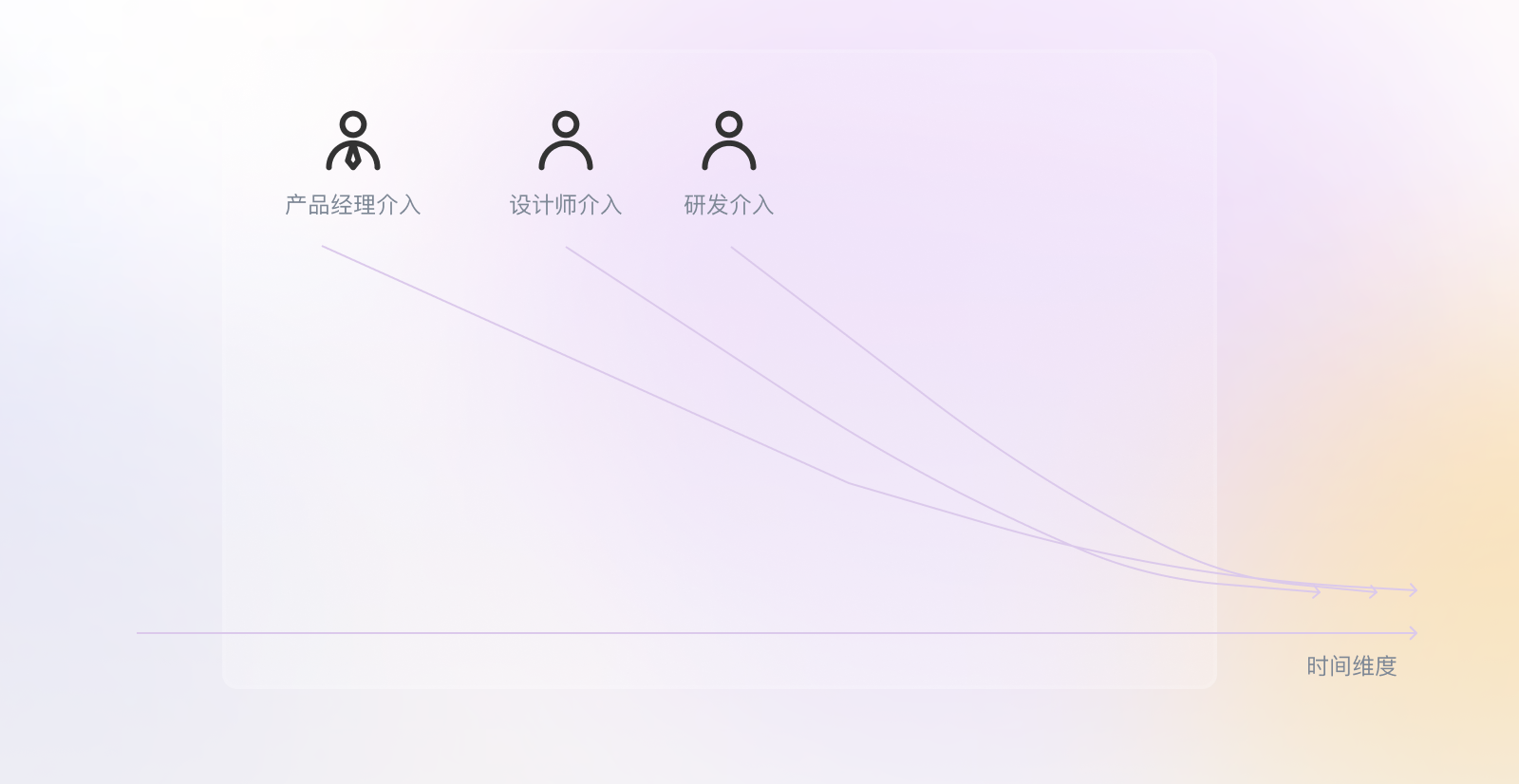
无论是思路1还是思路2,不难发现:将原型工具的核心目标降本和增效,往上抽象出一层就是围绕两个维度在解决问题:一个是具备时效性的时间维度,一个是具备多元性的角色维度。从上图可以感知到:不同时间节点,不同角色介入的时间随着时间维度的增加而变化
因为整个项目周期,不同职能的角色一定会有先后顺序,那么有了这一层抽象以后,无论你的需求刻画多么具体,无论你的case多么边界,只要紧贴围绕这两个维度进行优化,都是从本质上解决工具平台的降本和增效问题
作者:雨灰 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
最近很流行一个词——B端C化,解释出来就是可以用C端的模式和思维来对B端产品进行设计,讨论者大致分为两种观点:
1.C端产品市场已经趋于饱和,可拓展空间剩余不多了,B端产品市场还是一片蓝海,于是产生了一些C端设计师转型去做B端了,将一些C端的模式和思维带到了B端设计中,导致越来越多的B端逐渐C化;
2.B端产品市场互相竞争,为了在同市场中打出差异化,于是一些B端市场开始招揽C端设计师培养转型,并且尝试融入C端产品的模式和思维在同市场内竞争,是产品设计的“内卷化”现象,导致市面上的C化的B端产品越来越多;
但上述无论哪一种观点,都在阐述一种现象或者趋势:不管是交互还是视觉还是UI,目前部分C端设计师正在往B端设计师转型。这个现象的发生对整个设计行业来说无异于新增了很多新亮点——市场上越来越多的B端交互、数据可视化视觉等需求,进而导致对市场培训行业开始产生B端培训的诉求,同时也破空而出了很多优秀的B端设计师。那么B端C化到底是什么,和传统B端C端有什么区别,有这方面想法诉求的同学怎么去实现转型?
由于我本人之前是做C端UI设计师,到后来转型成为B端交互设计师,而接触的业务恰好涉及B端和C端的联动以及多角色之间的协作,所以这篇文章借助结合我个人的经验和看法,谈一谈自己对B端C化的理解

在谈B端C化之前,需要先了解B端和C端的区别是什么。B端C端的区别网上有很多文章和概述了,大致归纳下来主要以四个维度去区分:受众主体、上线周期、业务类型和产品侧重点这四个维度,其余的维度也会有区分,但是影响较小,主要还是围绕以上四个维度进行B端和C端区分

受众主体也就是相对应产品的用户群体。C端的受众主体是大众用户,特征为多样化,用户与用户之间跨度也大,但是场景和路径较为单一的,比如C端产品就以年龄层、城市、性别等来划分用户,每个阶段的用户都有不同的诉求、认知和习惯等等;在做任何决策方面都属于偏感性(Heart)的个人决策(Personal);用户稳定性则比较差,要是对产品不满意,可以立马换另一款产品,转换门槛低,有多个竞争对手产品可供选择;
而B端产品的受众主体则是为组织群体,特征为多场景和多维度,用户群体较为清晰明确,可以按照岗位、角色、权限等划分用户群,但是之间的关系更加复杂,比如设计一个银行内部管理系统,用户群就很明确清晰——银行各级职员角色,根据职级关系设计不同的功能以及权限;在做任何决策方面都属于偏理性(Head)的团队性决策(Team);用户稳定性较强,要是对产品不满意,也只能被迫适应和忍受,转换成本较高,几乎没有其他产品可供选择

上线周期就是指产品从需求阶段到设计阶段。到开发阶段直至最后产品上线所需要的周期。C端产品上线周期模式有个很明确的特点:快速迭代、敏捷,很多C端产品功能更新迭代的速度很快,上线周期非常短,往往半个月甚至一周就完成开发上线,加上用户群的多样性和跨度大,所以在上线的时候往往会需要AB实验去验证方案可行性;
B端产品上线周期则是和C端一个对立面——长,少则双月/季度多则半年/一年等,因为B端产品流程上都属于重型流程,角色之间关系复杂,交互系统较为繁琐,需求的改动和迭代并没有那么频繁,也不需要像C端产品那样快速上线抢占市场,所以B端上线周期会很慢,也导致在工作强度上相比C端较为轻松一些,但是缺点就是结果没有C端来的那么快和明显

C端产品的核心竞争力就是产品本身,关键总结就是让用户爽就完事了,所以C端产品的需求类型往往围绕用户群的痛点产生;因为C端用户跨度大,不同的用户群体有不同的痛点,所以导致C端的需求类型不是很明确清晰,需要不断从用户身上去探索挖掘需求,在不断的试错中逐渐得出正确的结论;
B端产品的核心竞争力除了产品本身,还依赖复杂的关系、渠道、技术和资源,你的关系够硬、渠道够广、技术够领先、资源够丰富,哪怕你的产品很一般,一样能领先其他同行业的竞争对手,关键总结下来就是让用户赢就够了;B端产品的需求类型虽然也是围绕着用户群的痛点产生,但需求的目标是更加明确清晰的,加上需求变更的频率、范围往往都有契约/合同所约束,所以相较于C端产品来说,B端产品是需求更加明确且容易达成目标

产品侧重点无异于区分C端和B端最明显的门槛了,C端产品的侧重点主要在于体验,而B端产品的侧重点主要在于效益
前面提到过C端产品核心让用户爽就完事了,加上基于用户更换产品的成本很低:你这款产品我用不爽就换掉了,所以C端产品的侧重点永远以用户体验为主,前面说的需求业务类型也几乎是围绕用户体验产生的;大家对比市场上同类型的C端产品,界面、交互、功能都不会差很多,是因为经过长时间的更新迭代,已经沉淀下来目前最好的用户体验类型了,随着产品量级越大,改变用户体验类型就越谨慎;C端产品就是为了寻找并解决用户痛点、痒点和爽点,加上品牌性、用户隐私等因素考量,产品侧重点聚焦于用户体验
B端产品侧重点则是围绕效益了,因为作为一个团队使用的产品,不管是从易用性、功能性还是安全性,为这个团队解决问题为首要基础,那么使用者的体验、产品的美观度等等相较于优先级就没有那么高了,所以导致了有一段时间大家对B端的理解依旧是老旧、丑、难用的认知上;B端产品就是为了使用产品的团队解决效率、成本、营收的问题,加上产品的稳定性、安全性等因素的考量,产品侧重点自然更聚焦在效益上

前面了解了B端和C端产品的区别,接下来聊一聊什么是B端C化;简单来说从字面意思理解就是B端的设计层面逐渐靠近C端,网上也有很多B端可视化、趋势潮流的设计和文章,但是B端C化不仅仅是从视觉设计上的改良,下面我逐渐从大到小聊一下我对B端C化的理解
在做过很多B端产品之后发现,往往很多产品经理是对整个产品架构、功能形态一切都清晰地了如指掌,但是有时候在搭建产品架构的时候,功能形态单一粗糙,步骤复杂且笨拙;站在业务产品的视角来看,架构逻辑上都是没有问题的,但是站在用户视角来看,整体框架是混乱破碎的,步骤繁琐且复杂,导致用户对产品的认知变差,但是又不得不去用这个产品,只能被迫去学习使用
比如一个产品案例,就是一个产品的底层逻辑是前端输入素材id,后端返还一个素材后就可以使用了,站在产品业务视角来看,这样设计没有什么问题,符合产品的底层逻辑;但是站在用户视角就特别难受了,用户想用一个素材,还要去寻找id然后输入搜索,像C端那样全部铺出来给用户选不好嘛?

行为习惯自然是指用户群在该行业下的行为习惯,电商行业、社交行业等等不同行业的习惯、专业术语等都不相同,这个在C端产品中都很能得到体验,比如电商行业的大红大紫,社交行业的左右滑动等等,这类有着很明显的行业属性和大众认知,一样是B端设计中应该注意的点
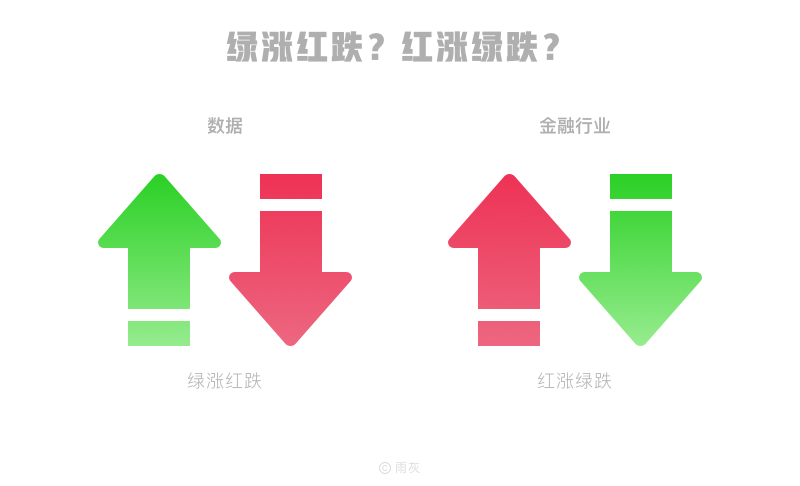
最经典的案例就是红色绿色的定义区分,在数据产品认知中,绿色代表数据涨了,红色代表数据跌了,比如GMV数据,DAU数据等,红色为重点关注的数据;而在金融行业中,基金股票红色代表涨了,绿色则代表跌了,所以设计的原则一定得是基于不同行业的用户行为习惯

B端产品的信息量一般是很庞大的,尤其是数据、表单、审批等B端产品,涉及到不同角色不同权限的开放等,所以用户能否能一眼看清关键信息,能否帮助用户快速达成目标,是交互层面针对信息层级的设计处理一个重要的环节
之前很常见B端产品中信息处理的方法就是堆积处理,直接将信息、数据等平铺展示,比如很久之前的某牛商家端后台等老旧系统;现在很多新的B端产品都是以模块化处理方法将信息层级区分,使得模块之间间隔更明显,信息处理的效率更高,宛若C端中的卡片式设计

设计语言自然是B端设计中标题、字号、颜色等规范标准,早些年把B端产品组件化后且开源的自然是阿里老大哥了,当时最早的AntDesign、以及后来的ElementDesign组件库,到现在都被很多中小企业甚至大厂某些产品一直使用中,但随着B端产品的普及和发展,越来越多的企业开始将自己产品沉淀出完善成套的设计语言,并搭建出自己的组件库投入使用了

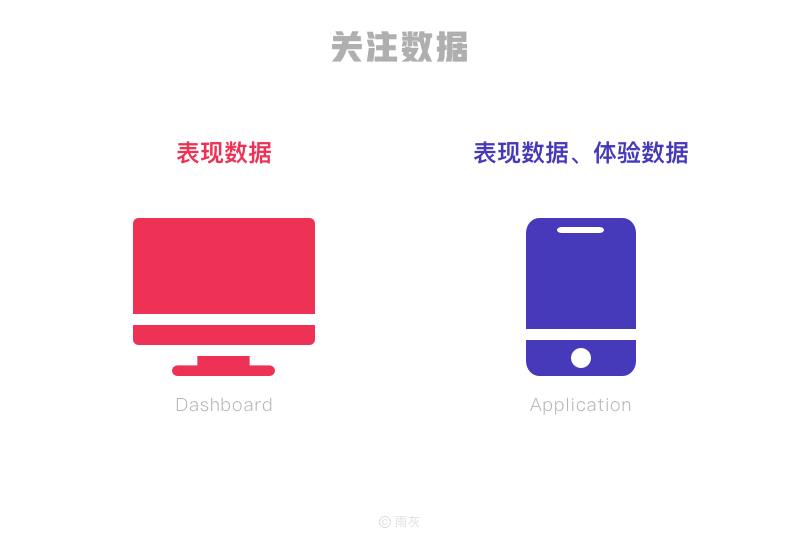
如何去衡量用户体验是否是好的,最客观来讲当然是通过数据去衡量,而数据往往在C端产品中很常见,不管是体验数据还是表现数据,都是C端产品中最为关注的;然而在B端产品中,更多收集的一般都是业务表现数据,几乎没有衡量用户使用平台的相关数据,大多衡量体验的方法都是依靠问卷反馈的形式;但在B端C化的过程中,用户体验的数据也逐渐被加入到B端产品当中来,成为体验标准的考核之一:比如某个任务完成的时长,报错出现的频次、某某工具的使用率等

最后就是B端C化表现层的设计,包括目前主流的设计趋势如大数据可视化、3D建模、材质质感、Dark模式等都逐渐融入到B端产品中,使得B端产品不再追求简单的“功能优先”和“能用就行”,而是像C端那样追求更美观的视觉,更极致的体验

总结下来“B端C化”就是B端产品无论是从功能架构还是视觉体验,越来越趋于人性考虑设计,越来越关注使用者的感受和反馈,因为说白了不管B端产品代替成本高不高,用户是一群专业人士还是普通职员,使用者归根到底还是“人”在使用产品,那么必然会带来体验相关的问题;所以B端C化会逐渐形成一种趋势,在企业平台资源支持的情况下,会将B端产品的功能放大,追赶市场竞争,逐利行业内卷,在体验和视觉感官上也会更加的人性化,结果自然是产品设计者们更加的卷了(手动狗头)
无论是现在的B端C化还是将来其他多元的设计趋势,随着市场的竞争和行业内卷,已经反推着设计师们不单单局限于照顾自己的“三分田地”了,无论是之前视觉设计师开始学习3D建模,还是UI设计师尝试接触代码设计,设计师最大的品质就是应该紧跟时代的趋势变化,及时调整补充自己的能力,提升自我的竞争力,才是在当今环境下立足的根本
作者:雨灰 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
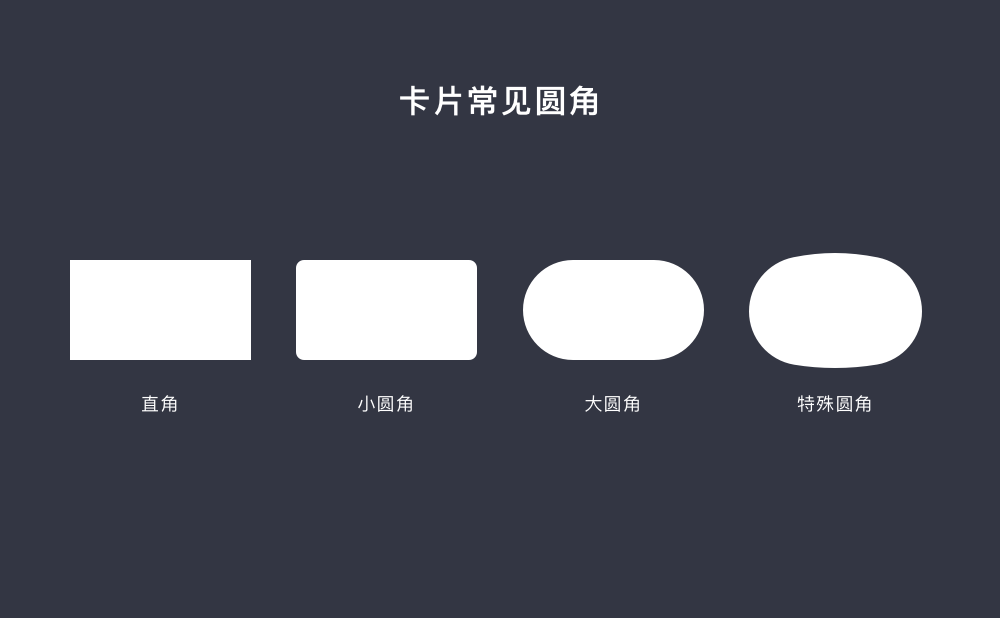
1、卡片的造型
不同的圆角,所带来的气质是不同的。圆角很小,视觉印象是硬朗,高冷,具有攻击性的,多用于严肃、高端、冲突感强烈的设计中;而更大的圆角给人的感觉是有亲和力,柔软,安全的,多用于儿童产品、娱乐性强的设计中。
在设计的时候,根据自己的产品属性选择气质相符的圆角设计很有必要。

常见的卡片弧度形式有4类:直接、小圆角、大圆角、特殊圆角
我一般喜欢用4的倍数来设置圆角,比如圆角大小为4px、8px、12px之类的。要注意的是,圆角越大,可用面积会越小,需要根据实际场景进行平衡,以视觉上舒服为宜。
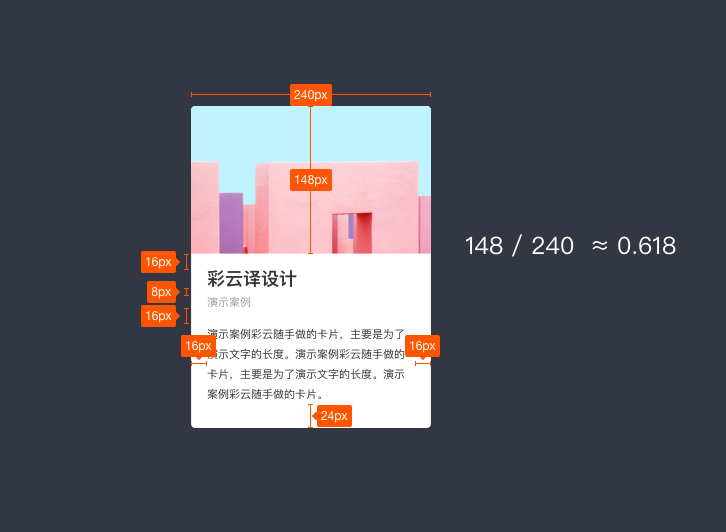
卡片的比例,我习惯遵循一些美感规律,比如黄金比例(1.618),白银比例(1.414),青铜比例(1.732),正方形之类的比例。当然,实际设计需求中的比例,还是要结合内容的多少具体分析。
我的经验是,当比较接近这些美感比例其中之一时,就直接优化到这个比例。比如做了一个卡片,宽高比是1.5,比较接近于黄金比例,我就干脆让它等于黄金比例。

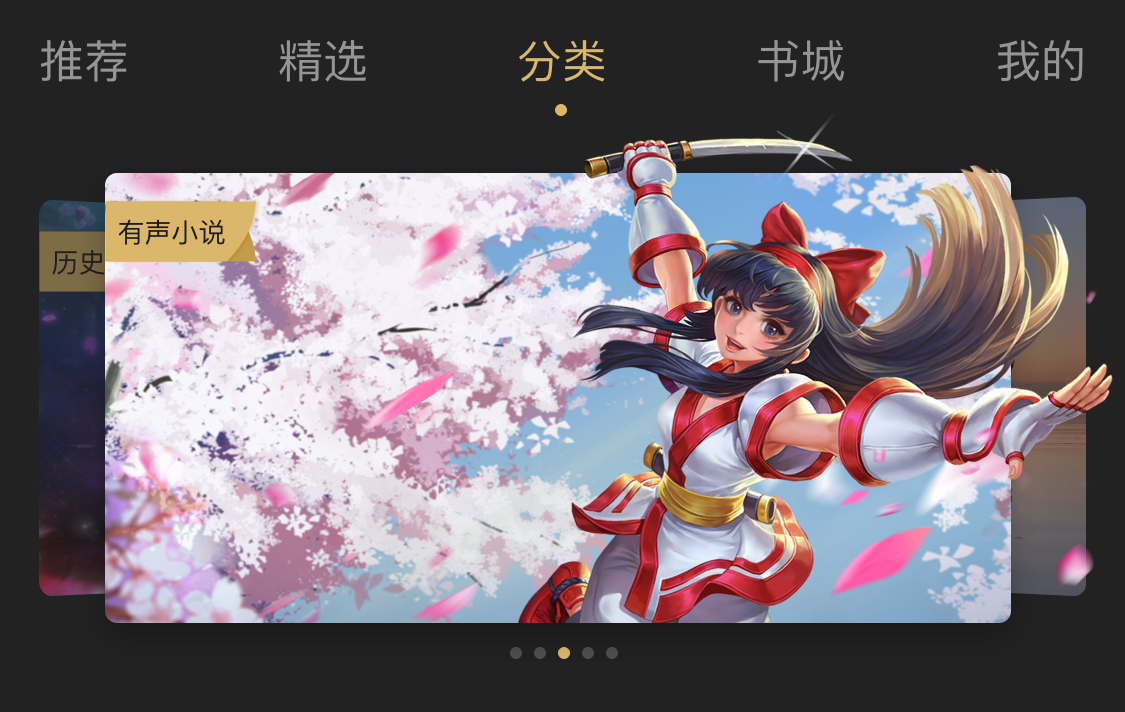
除了正常的卡片样式,还可以做一些异型的卡片设计。异型卡片具有较强的形式感和视觉冲击力,所以会比较多的用在游戏或者运营相关的界面中,吸引用户的注意力。缺点是批量化设计成本略高且因为过于风格化而不够耐看。

2、卡片的效果
卡片的颜色搭配可以使用纯色和渐变色。这些颜色与文字之间的对比要符合界面对比度标准( https://contrast-grid.eightshapes.com/,这个网站可以直接查到可用性数值,只要不是DNP就是可以用的配色),以免影响内容本身的阅读。如果拿不准的话,可以多用一些白色,比较不容易出错。
纯色卡片设计会让界面显得冷静高级,但对配色的要求相对较高,用不好的话会显得单调,沉闷。如果你坚持要用这种卡片配色的话,建议搭配一些图形纹理,会更容易把控,还能提升画面细节。

纯色卡片设计
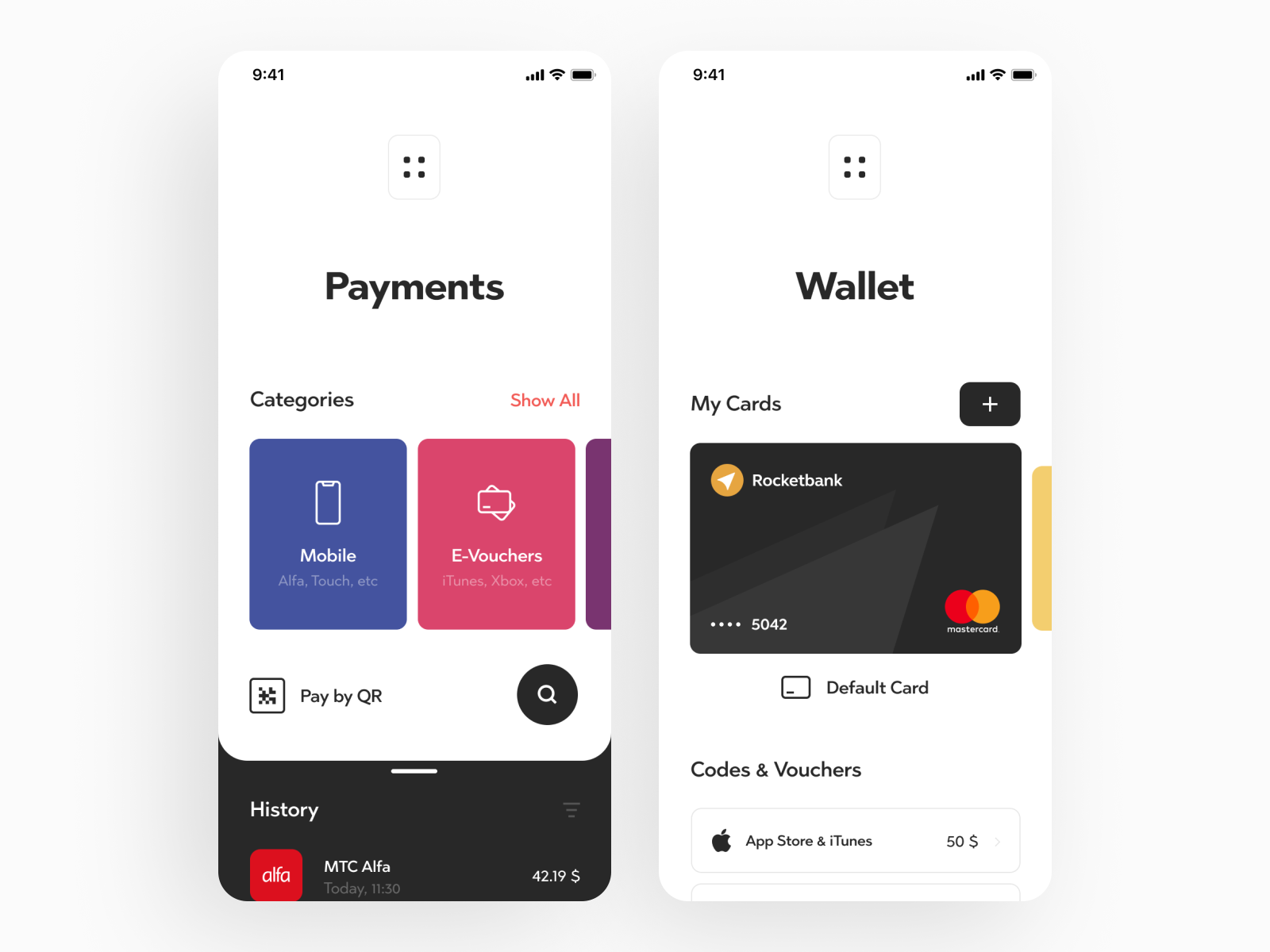
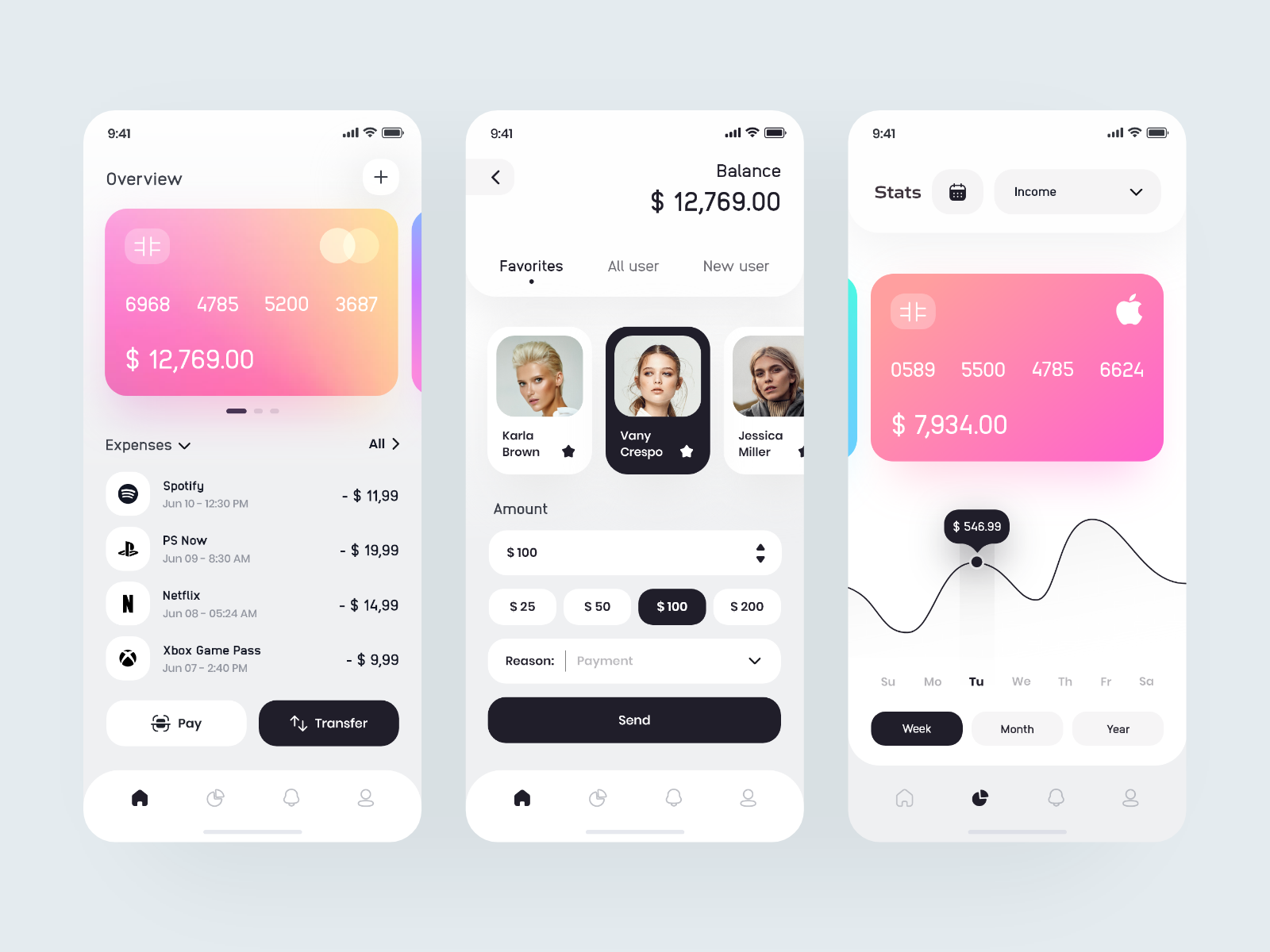
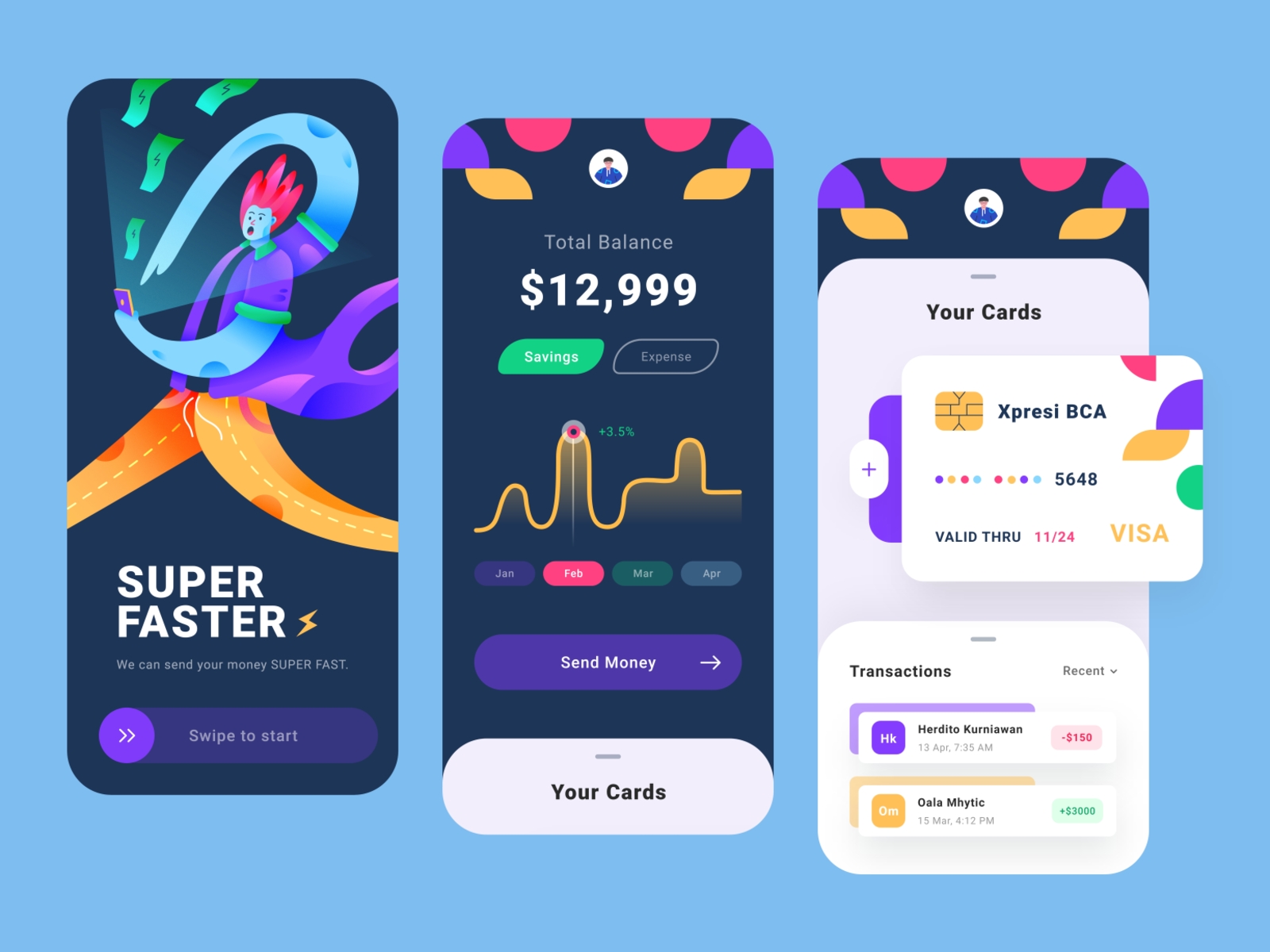
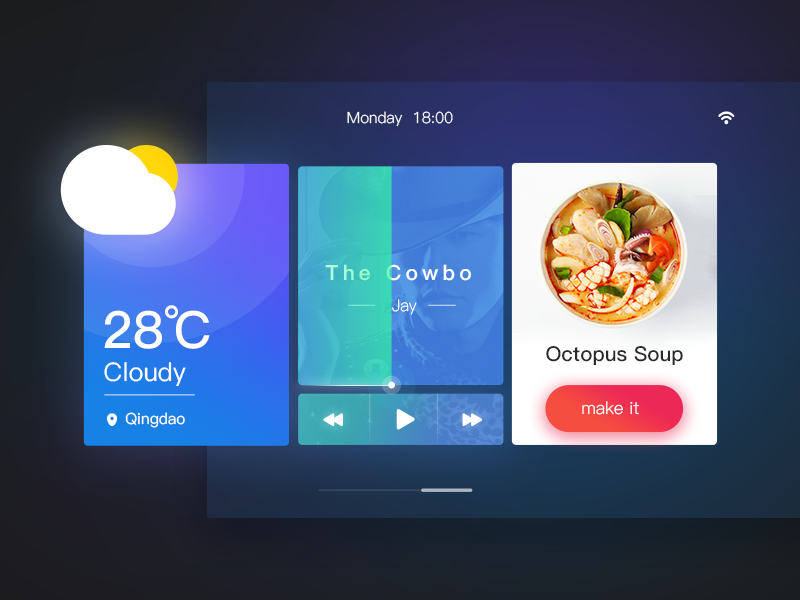
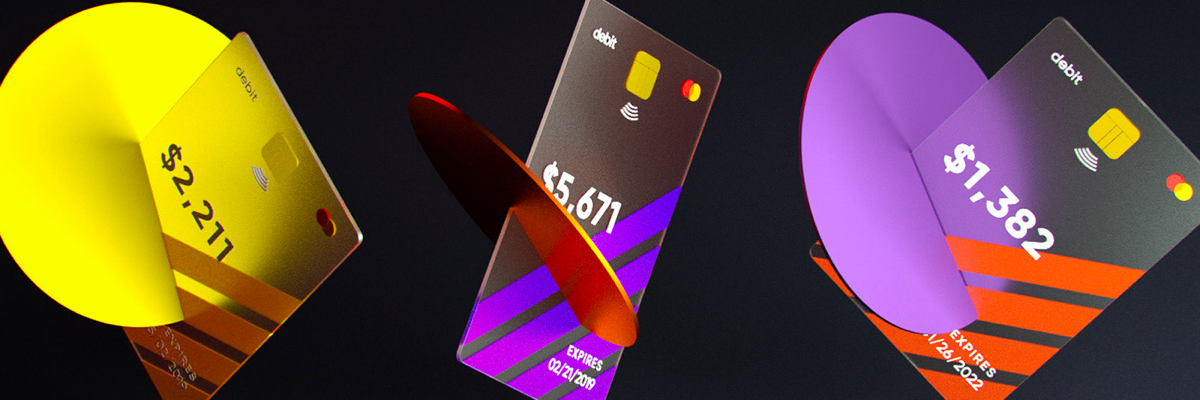
渐变色的卡片设计目前较为常见,层次细节更加丰富,画面也显得更活泼一些。

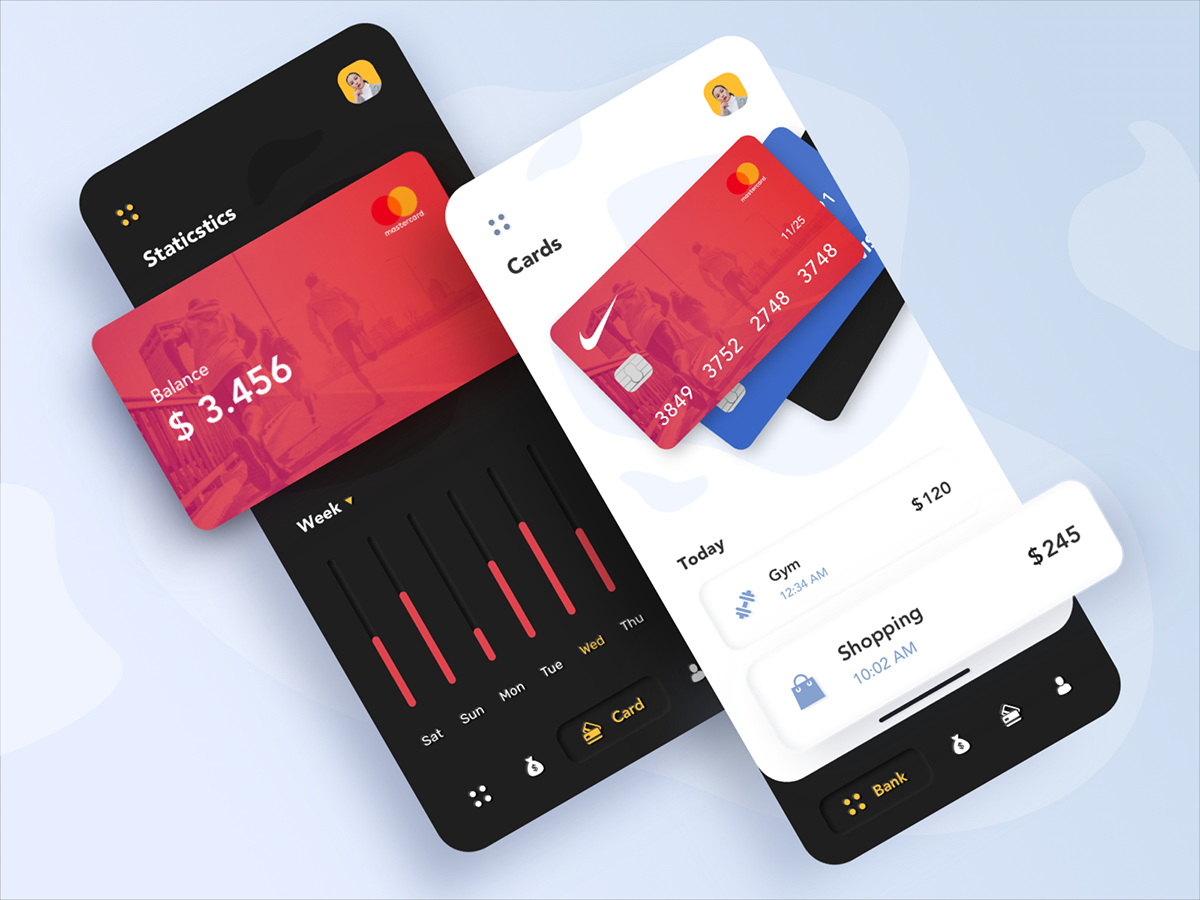
渐变色卡片设计https://dribbble.com/shots/12284120-Wallet-Design-App
有些朋友经常因为配色不好而发愁,其实是需要多去找一些参考来看的,实在担心配色不好,直接去吸优秀的配色方案也是OK的,但要注意搭配合理。
教大家一个方法,去dribbble上搜color或直接打开https://dribbble.com/search/color这个链接,就可以看到非常多的优秀配色方案了。

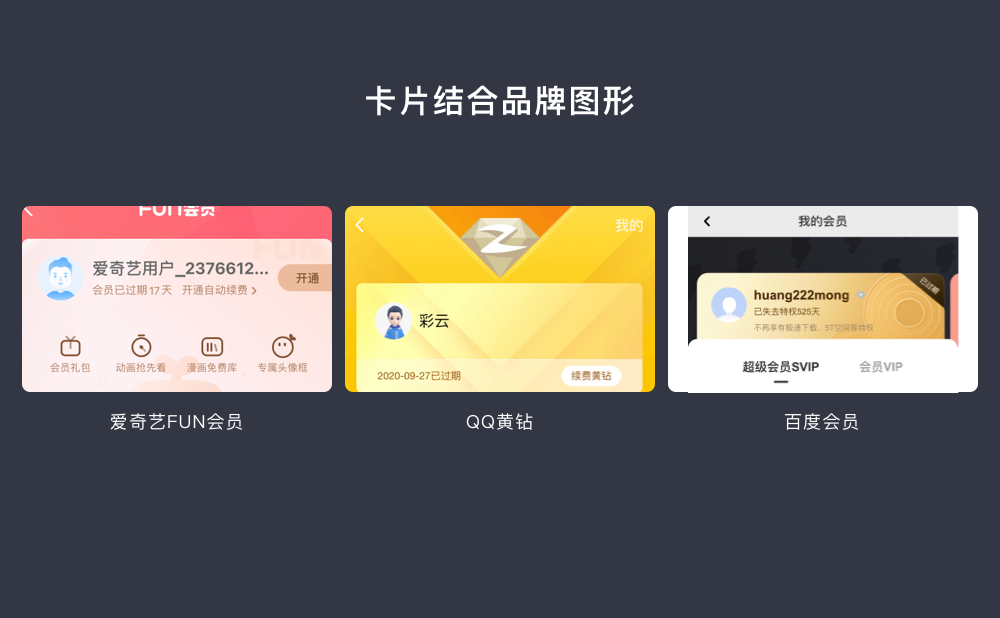
卡片的设计还可以结合辅助图形,以图案的形式与卡片进行结合。这些辅助图形可以来源于品牌符号的延伸,让品牌有更多的露出机会。

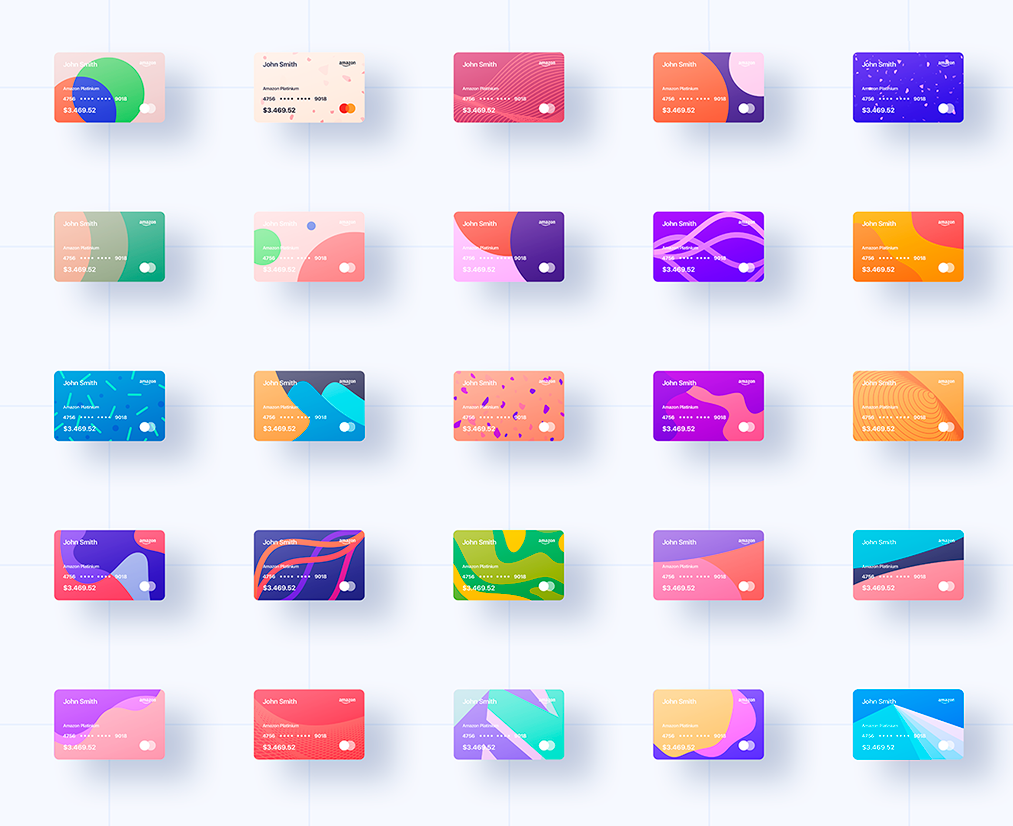
也可以是运用一些简单的图形,提升卡片的设计细节,以下是一些还不错的设计案例。这些卡片上的图形都有借鉴参考的价值,自己平时有时间的话,也可以多做一些作为图形的储备。强烈建议收藏,真的可以很有用。

来源:https://dribbble.com/shots/10513966-Gradient-Bank-cards

来源:https://dribbble.com/shots/10498737-Dark-Bank-Application-Design

来源:https://dribbble.com/shots/11313260-Finance-App-Exploration


来源:https://www.behance.net/gallery/84029601/100-Financial-Virtual-Design-Cards-PSD-XD
这里彩云给大家找了非常多的卡片设计形式,可以从中参考学习配色和纹理造型。
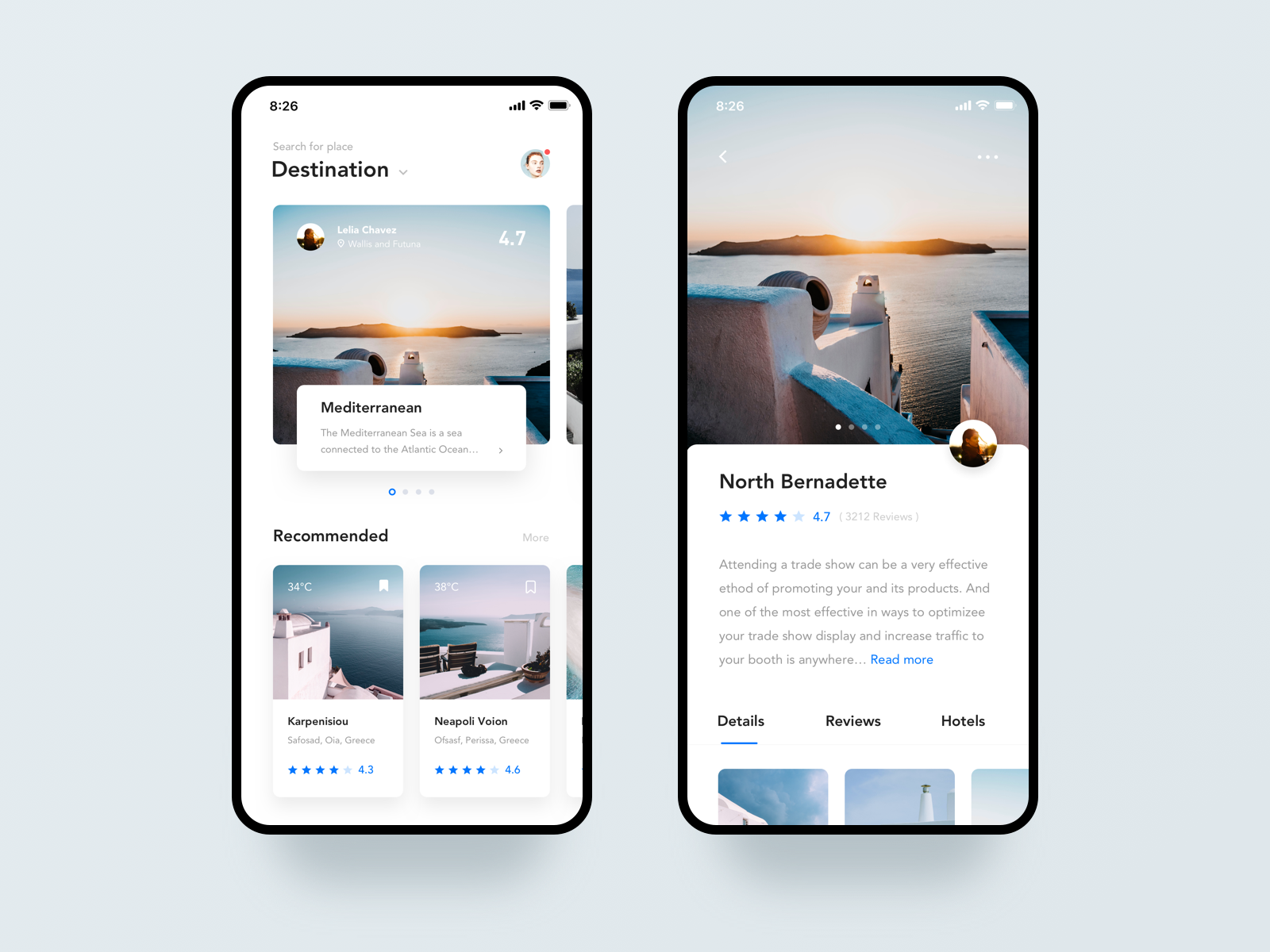
卡片背景也可以用图片和视频的形式进行设计,图片和视频的选择一般会偏暗色,以不影响内容阅读为准。


来源:https://dribbble.com/shots/5717917-Travel-Article-Application
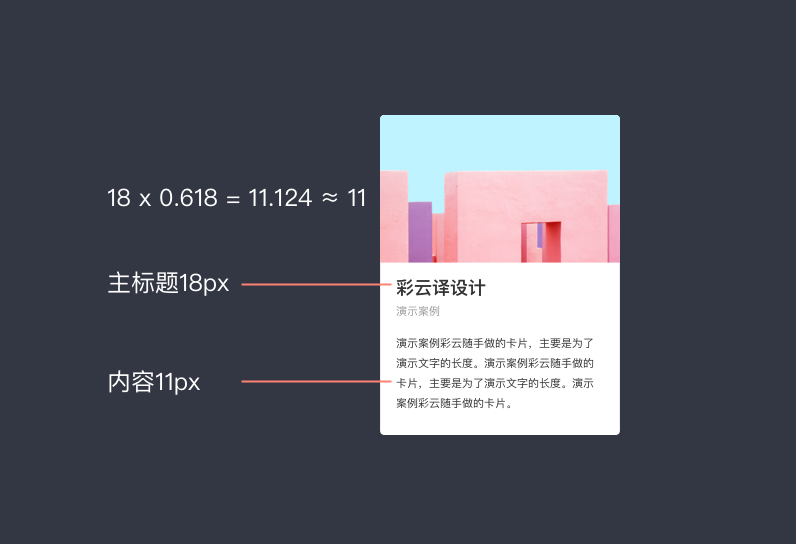
卡片上的文字不要太长,我的经验是横向不要超过42字(关于这个字数,有资料可以查,感兴趣的可以找找看),纵向不要超过5行。过多的文本不建议使用卡片形式。

其实这张卡片的设计中,我也用到了黄金比例来指导自己的设计,方便快速确定文字比例关系。

卡片上的文字间距最好有一定的规律,这里可以按网格法来规划,比如8px网格,10px网格等等。网格的使用其实可以很灵活,比如我这里的卡片其实就用到了8px网格,各间距就会用8的倍数来做。大小比例就尽量用黄金比例来处理,这样做目的一方面是为了让界面有秩序,另一方面是提升决策效率。秩序产生美,而效率让你早点下班。

卡片中尽量减少线框,多用留白来进行内容划分。

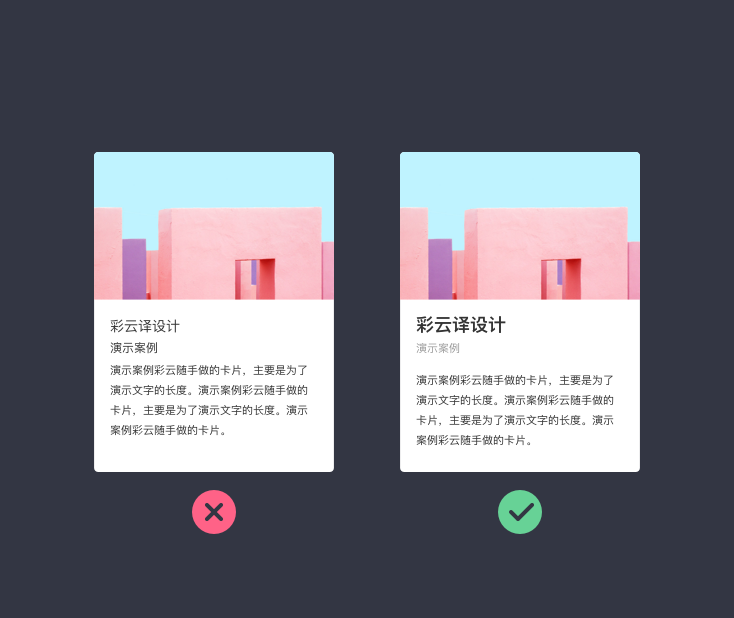
卡片中的内容层级要做好,标题和内容之间的差异要明显。这里的层次主要是通过对比拉开的,做好对比的关键就是对比效果要强烈,决不能模棱两可。
比如下图中左边的案例只是在文字的字号上有一定的对比,但字号间相差不大,效果不明显,就会让人看第一时间不知道看哪。而右侧的案例则用了加粗,大字号,大留白等,让画面有了强烈的对比,从而产生更好的信息层级。

只在卡片的框框里做设计,有时候未免显得太呆板,破开卡片的边界可以让卡片本身更具形式感。如果被人说你的设计没啥亮点,那内容出界的设计就是一个很好的提升设计亮点的手法。

彩云曾经做的一张banner就是运用了出界的手法

来源:dribbble。界面上的天气图标也用了出界的手法,让画面显得更有亮点
卡片中的光感细节能提升设计的质感。下面这张图是我最近做的一张会员卡的背景设计,大家对比下,在卡片顶部加了1px高光线和斜面反光的细节前后的质感区别。

这个小细节,我经常会用到,执行简单又容易出效果。

投影的细节,不要过重,但又要能与背景分离开。有2个小技巧:
1.在取色的时候,可以选择背景颜色的色相,然后略微加深一些,不要用纯黑色来做投影,会显脏。
2.投影的距离不要太小,太小的投影会显得不够自然;也不能太大,太大会很浪费界面资源。

3D卡片的设计,因为不便于内容编排和阅读,所以带透视的卡片在实际UI中并不太常用。但在作品集包装和运营页面中,则可以带来比较好的视觉冲击力,可以尝试运用。

图片来自:Cradle
作者:彩云Sky 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
围绕应用生命周期的编排设计是一种企业级技术产品设计策略。
它的核心是要解决设计师很难上手企业级技术产品,且更加难以找到体验设计机会点的问题。我们是一群工作在企业级技术产品领域里的设计师,同时也是掘金者,这篇分享即是我们在企业级技术产品领域里探索的一些方法总结。
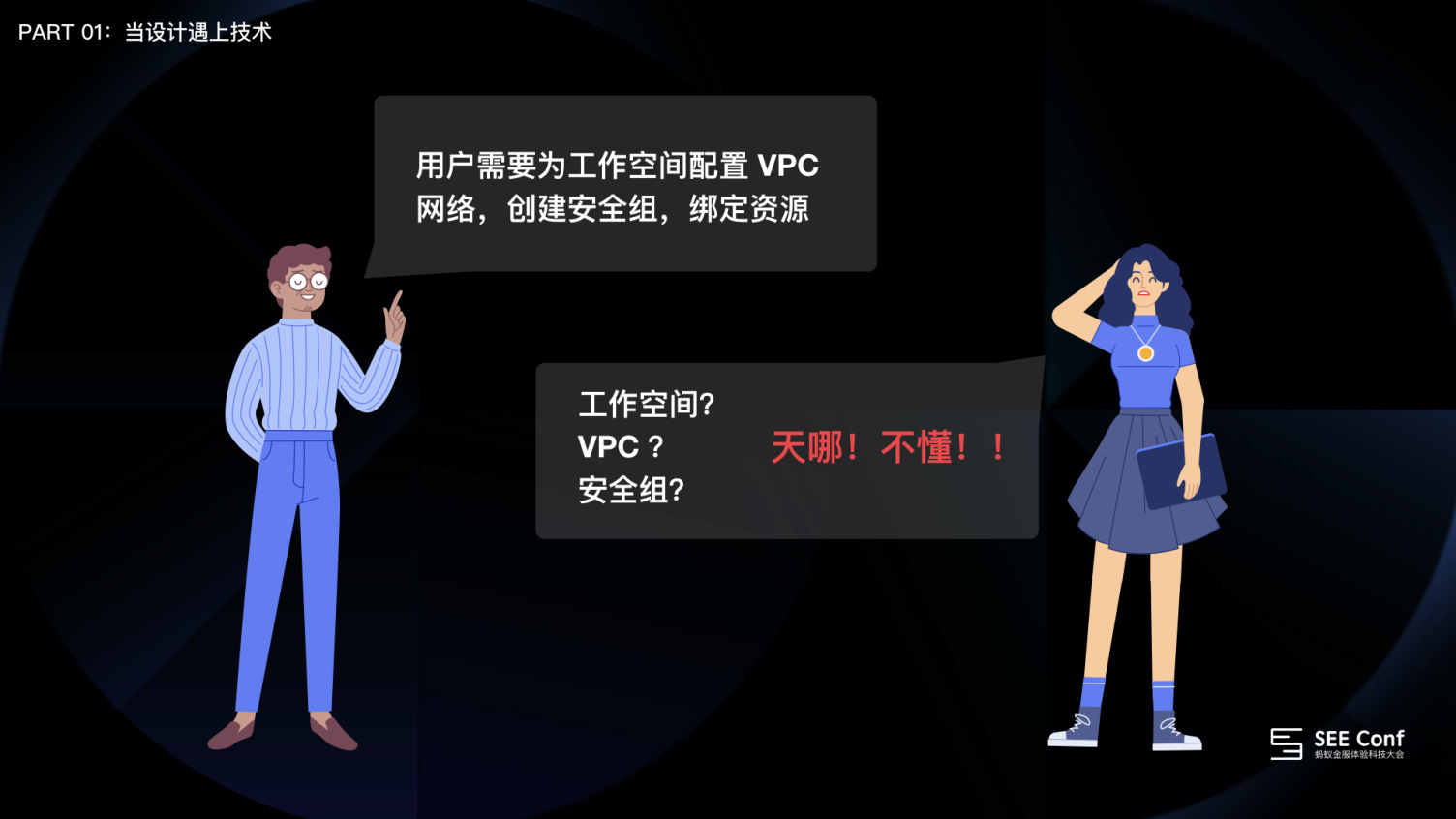
在我们日常工作中,和技术产品 PD 聊需求是一件非常痛苦的事情,他们讲的每一个字都认识,但是组合起来就不知道是干什么的了,因此设计师也很难去想象用户是怎么在用这些功能。

因此相较于 C 端产品来说,B 端的技术产品目前还处于基本可用的状态,更谈不上什么体验了。

究其原因,我们总结有三点:
① 这些产品大多数都是由技术来主导,功能优先
② 设计在整个流程中都处于非常被动的状态
③ 设计与技术之间存在一定的专业壁垒,技术往往比较抽象难以理解

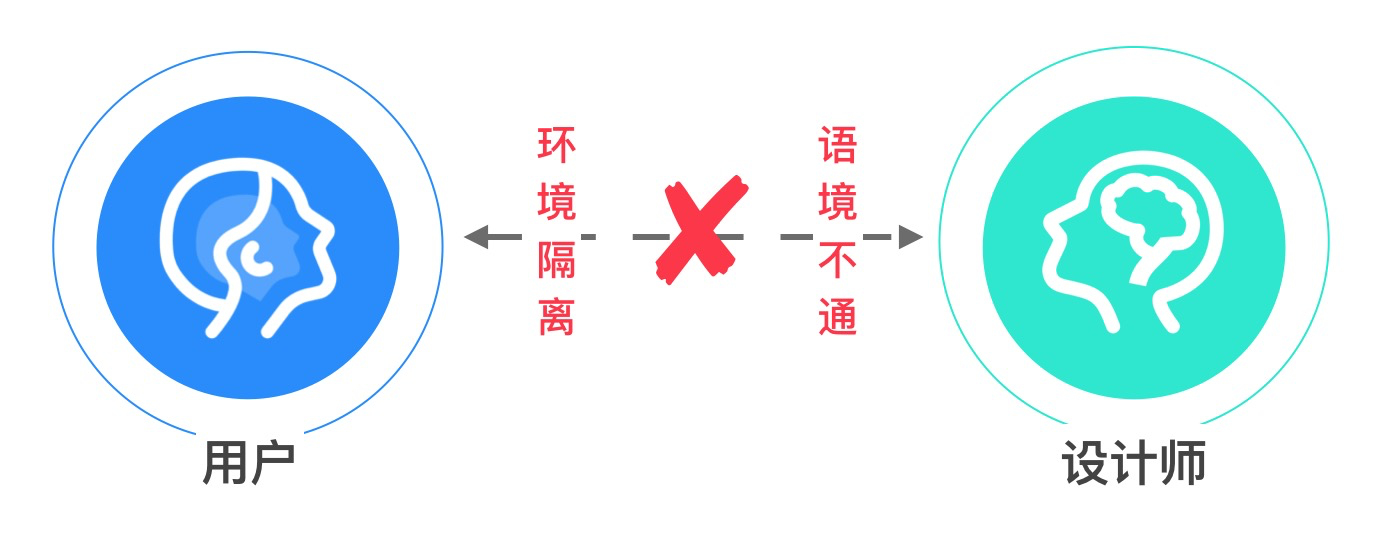
同时,我们的用户并不是客户,用户不能根据自己的意愿喜好选择产品。用户隐藏在企业内部,设计师日常中很难接触到真实用户。另一方面,用户的技术专业背景与设计师的专业存在鸿沟,这使得设计师对用户需求的理解也不够深,所以说在这种环境隔离和语境不通的状态下,设计师其实难以和用户构建同理心。

在这种狭小的设计发挥空间里,我们能做什么呢?
其实我们设计师有明显的优点:
比较擅长找规律找方法,有破局意识,从而能够发现设计的机会点。
所以我们回过头看一下之前做过的这些产品和功能,从它们的作用对象、出现时间、用户目标、用户行为这四个维度对他们进行归纳和总结。

我们发现这些产品具有很强的阶段性,通过不同的产品来支撑各个阶段下的用户目标。用户通过产品的功能来实现各种编排动作,例如对应用本身代码的编排、对应用依赖的底层资源的编排,从而支撑用户应用的生命周期。

因此企业级技术产品具有以下四个特点:
阶段性
驱动性
流程性
抽象性

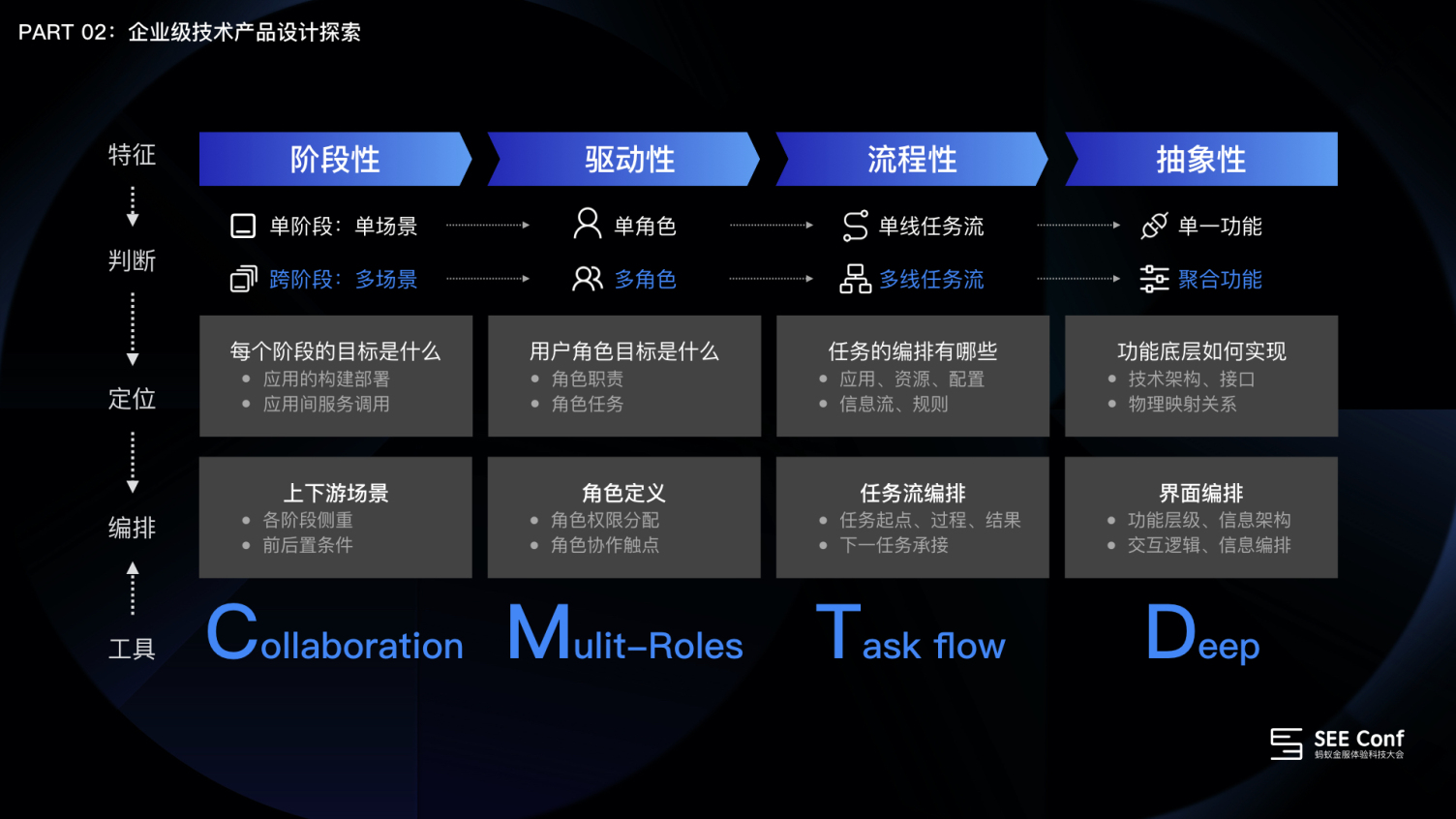
首先我们要针对这四个特性进行一轮判断,了解这个产品的场景,场景下对应的角色,每个角色执行的是单线还是多线任务流,以及任务流是由哪些功能支撑。经过这层判断之后再定位具体问题:
① 每个阶段的目标是什么
② 阶段下每个角色各自的小目标又是什么
③ 任务要对应用还是应用相关的内容进行编排
④ 产品的功能是如何实现的
当找到这些问题的答案以后,我们就可以对产品的上下游场景进行编排,明确各阶段的侧重以及上下游场景的限制条件;对角色进行权限分配以及协作触点的确定;将任务流从起点到过程再到结果进行梳理;以及最后通过对底层技术的理解,合理编排产品信息架构和界面内容。
为了能够更加高效的完成以上信息的收集和处理,我们沉淀了 CMTD 四个小工具。

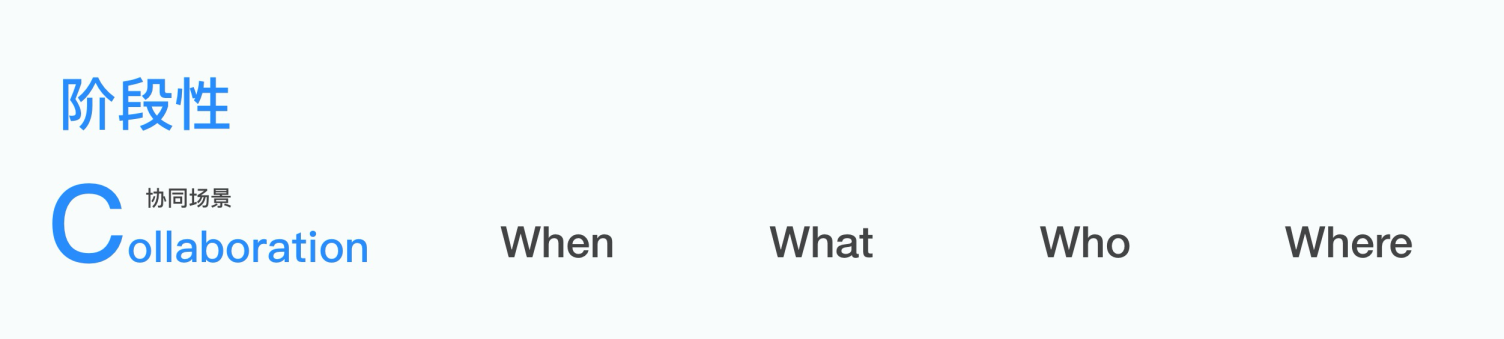
C 是 Collaboration,协同场景,主要回答四个问题:When、What、Who、Where。

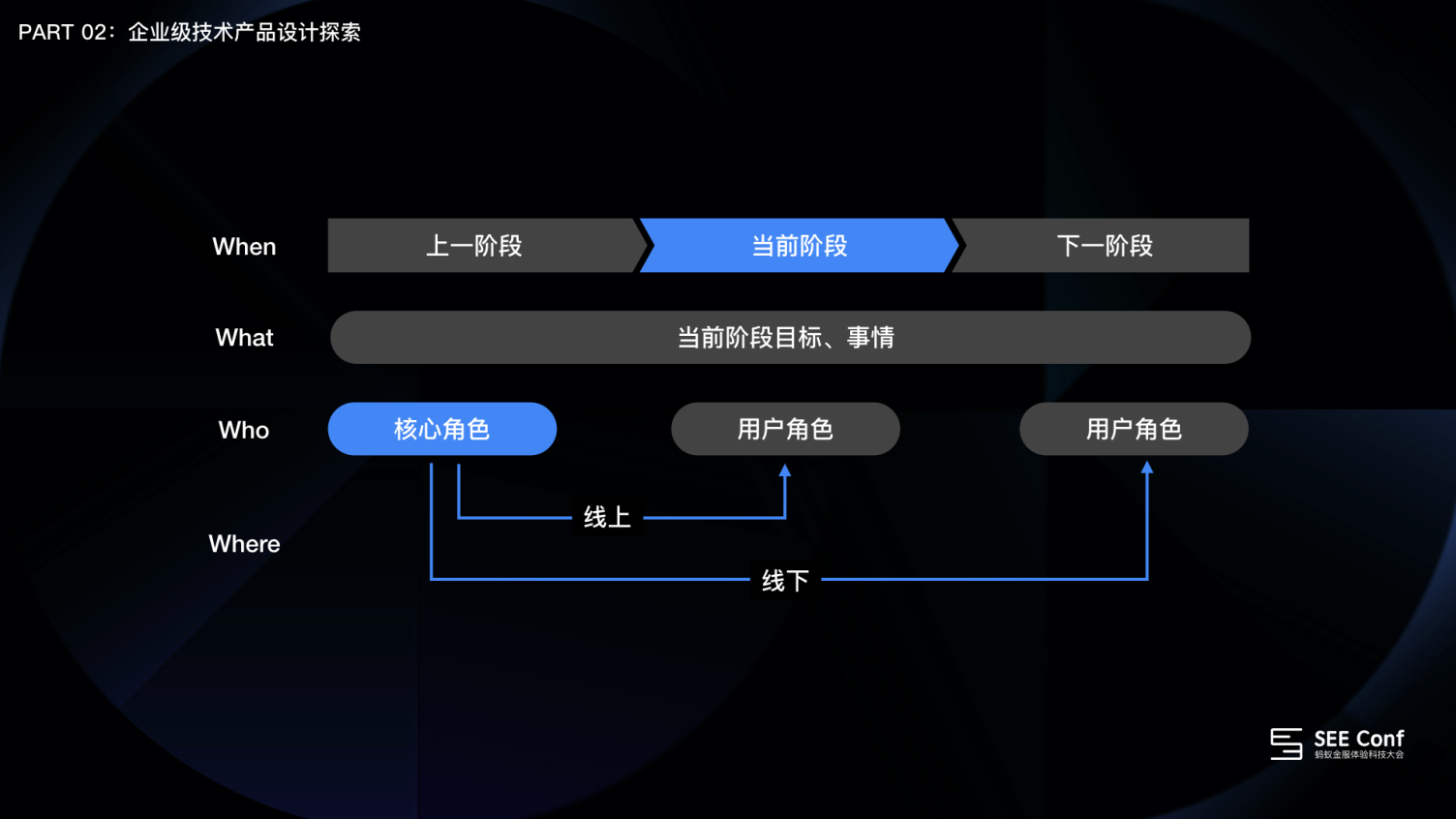
① When:用以明确产品所处阶段以及上下游阶段,以全链路的视角看用户的完整使用场景,因为产品往往可能只是解决用户部分场景的问题
② What:定义当前场景的阶段目标以及要做的事情
③ Who:当前阶段的事情由哪些角色参与
④ Where:这些角色在线上或线下是如何配合协作的

例如我们要做一个技术产品,通过 Collaboration,我们知道它覆盖了发布阶段、日常运维阶段,目的是把经过测试的应用发布上线并进行日常维护,主要是运维人员配合研发人员和发布经理完成线上的问题排查和线下配置文档的交接,我们就能比较清楚的知道我们要做的是一个运维平台。

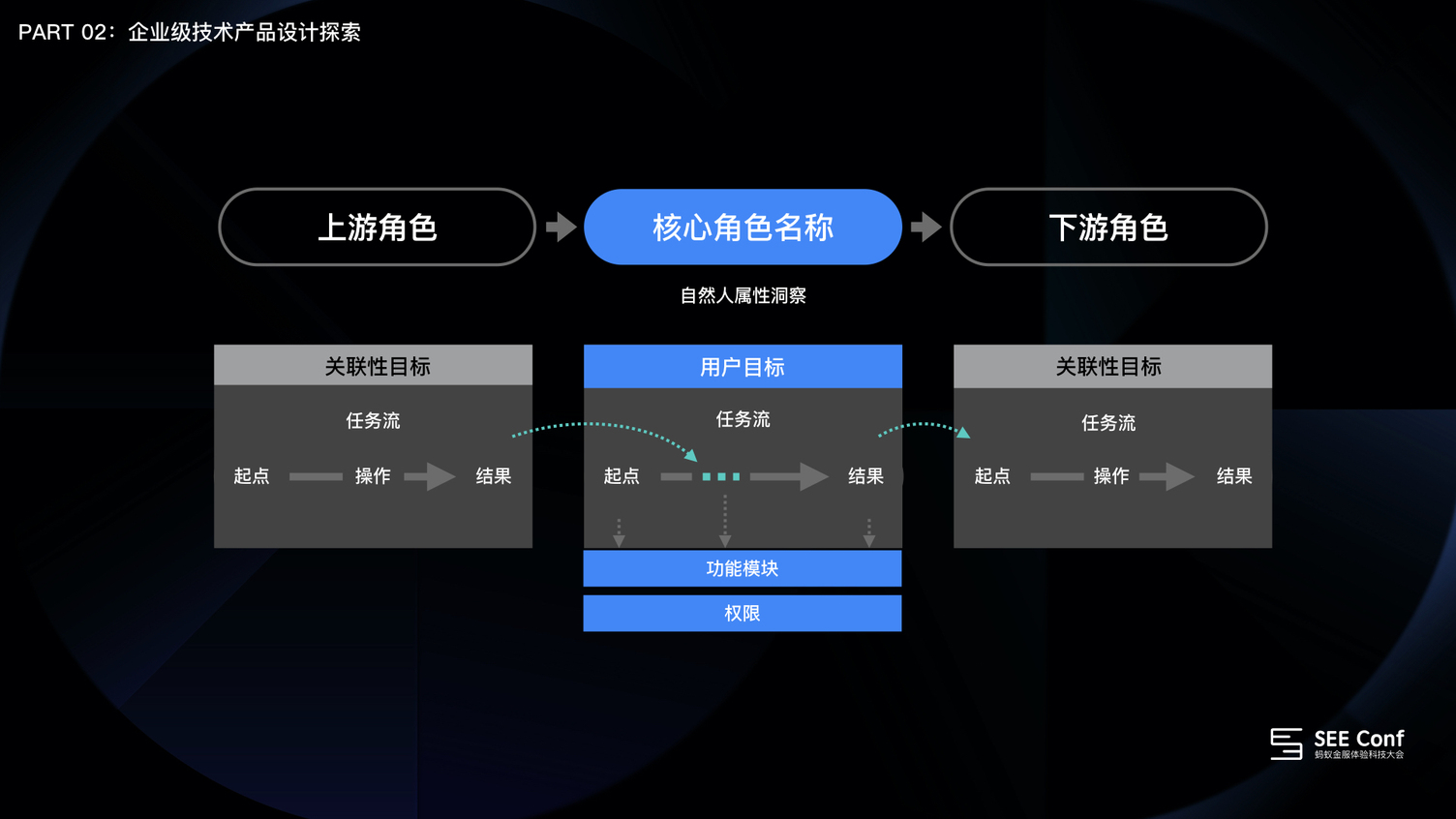
M 是 multi-role,多角色,主要用以分析产品是由哪些角色共同协同驱动的。

与 C 端产品不同的是,我们除了对核心角色的自然人属性进行洞察,还要定义清楚该角色的目标有哪些,目标对应的任务流以及支撑的功能和权限。并且企业级技术产品往往都不是一个角色就能完全执行完成,所以该角色的上下游角色也要摸清之间的协作触点在哪里。

多角色的信息我们可以通过在客户现场或者用户访谈来收集,并沉淀为用户角色库。

基于收集来的用户信息,来定义我们产品的角色:

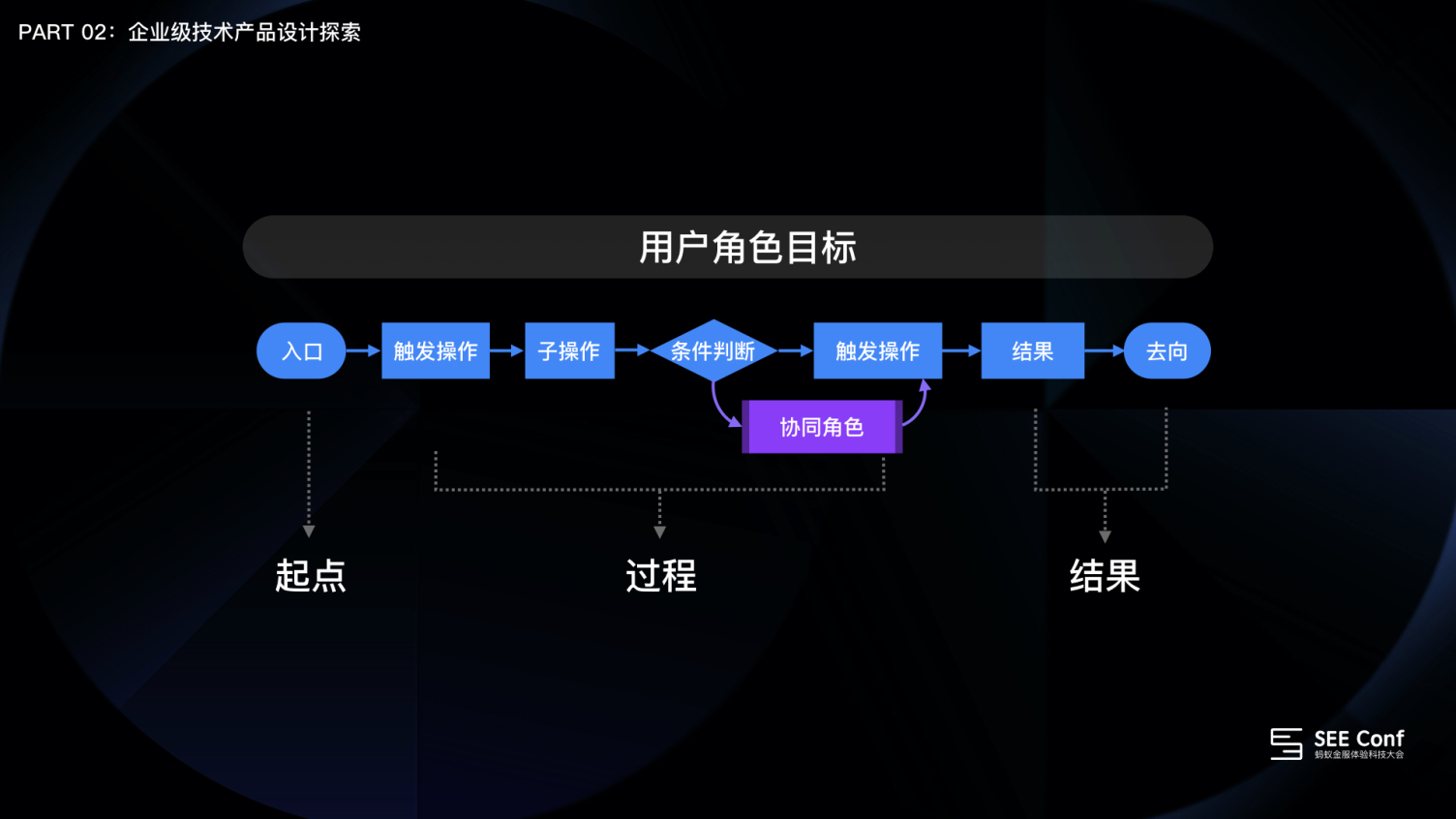
T 是 Task flow,任务流。任务流一定是基于一个用户角色的某个目标,来定义任务的起点-过程-结果。

起点就是界面上用户的操作入口,过程需要包含触发操作、自操作、条件判断以及是否有协作角色参与进来,在结果处除了提供结果反馈还要提供下一任务的去向入口,帮助用户把流程串联起来。

任务流可以借助现有流程的走查或按照 T 模型来梳理任务流信息,从而帮助我们更好的定义一条用户的任务流是如何执行的。

例如我们要做的运维平台的产品,核心角色是运维,他其中的一个目标是为应用创建工作空间。按照 T 模型,我们可以很方便的将这条任务流定义出来。

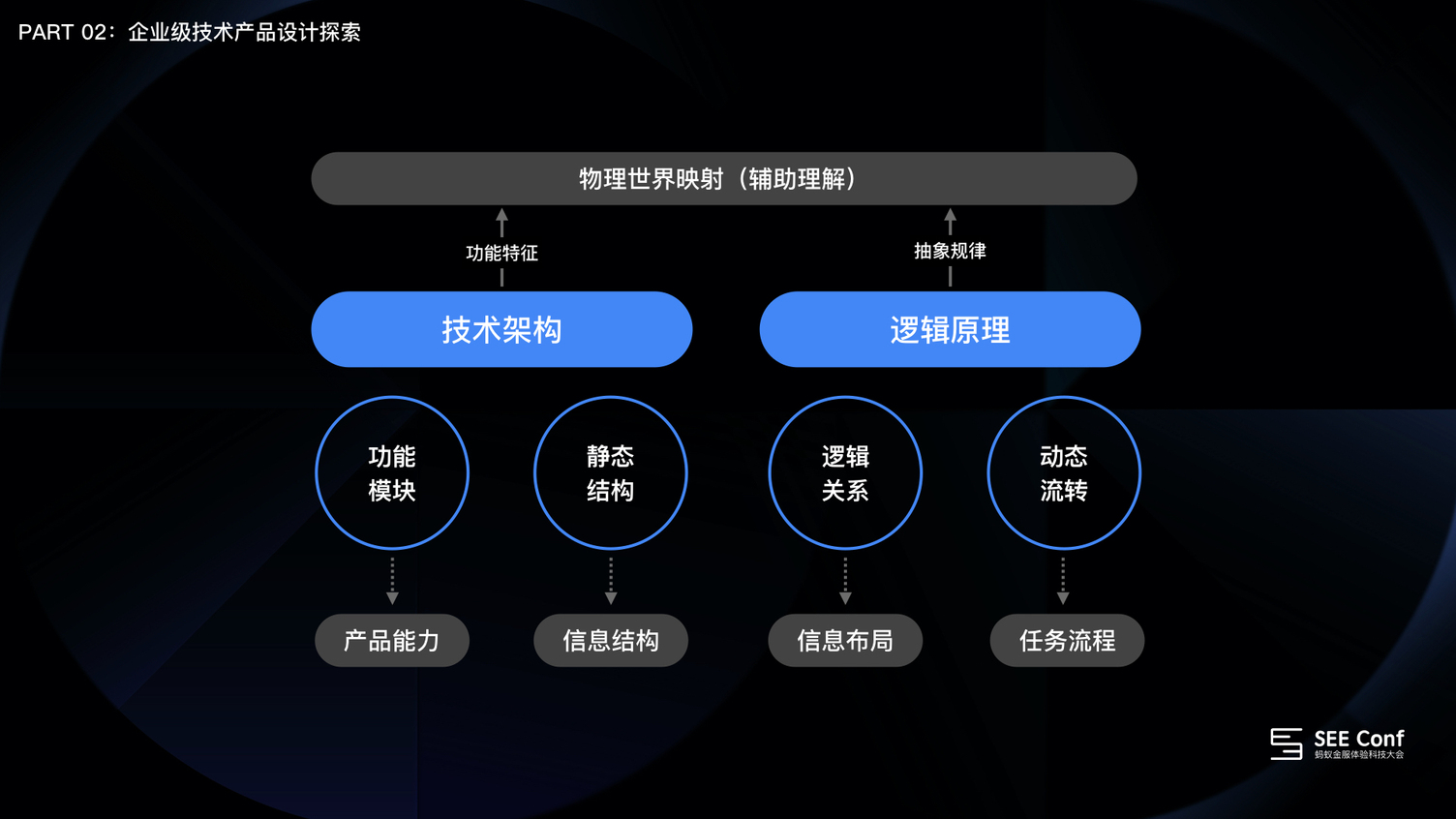
D 是 deep ,深化。主要从两个维度展开:技术架构和逻辑原理。这是两个在做技术产品的过程中经常会接触到的两个概念。

在分析技术架构时,我们可以重点关注两个点:看由哪些功能模块构成,这些功能之间的静态结构,是包含关系还是依赖关系。分析逻辑原理,一是了解这些功能产生的实例,是一对一的关系还是一对多的关系,信息或流量在这些功能模块之间如何流转。通过这些分析,我们可以把掌握的功能特征和逻辑规律。

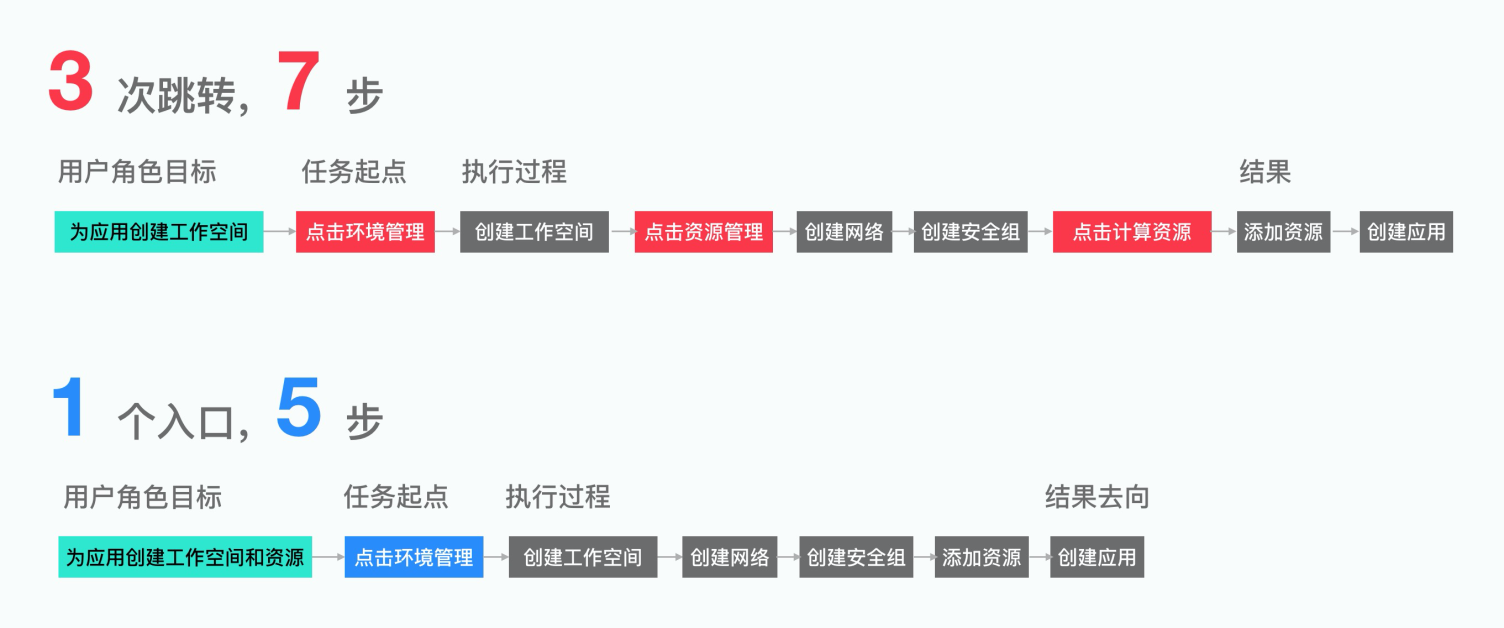
举例来说,运维平台的核心角色运维人员需要为应用创建工作空间,按照梳理出的任务流,用户需要经过3次跳转7步完成,那这个是否还有优化空间呢?

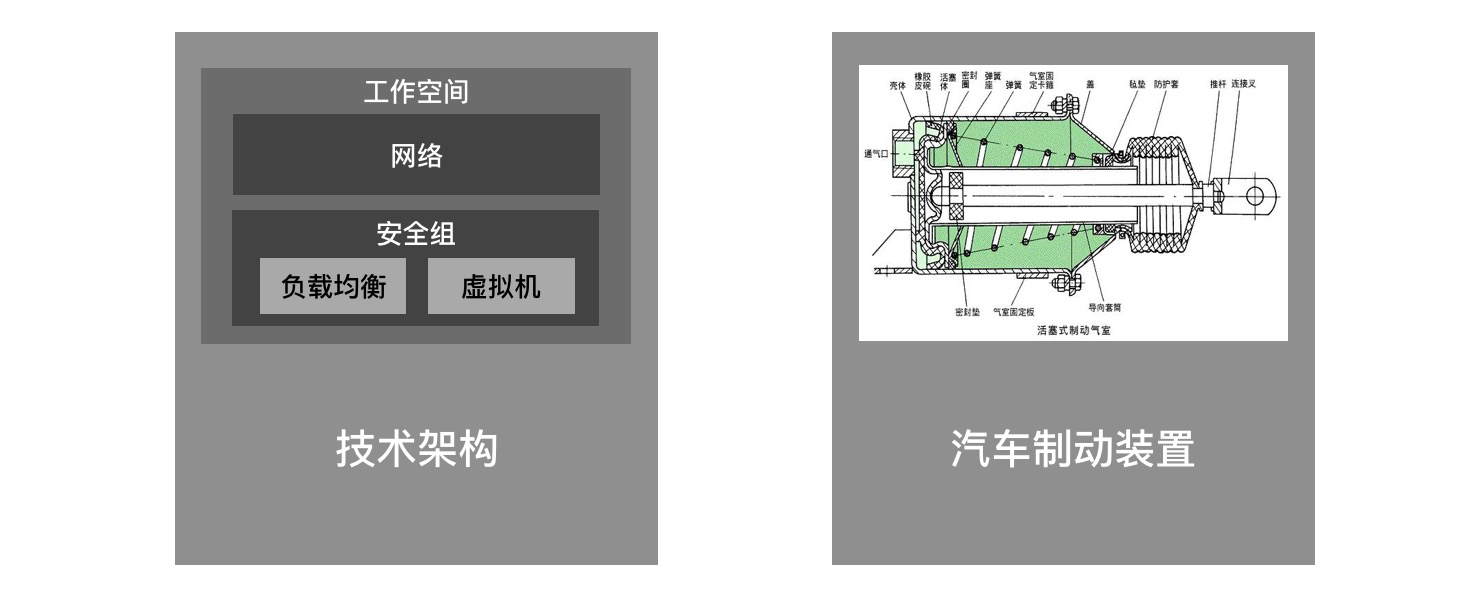
我们可以从 Deep 深化的角度入手,看这条任务流是由哪几块功能支撑的。例如工作空间内包含网络和安全组,安全组内包含负载均衡和虚拟机。就像我们了解汽车的制动装置,看到装置内包含气室,气室内包含活塞体、密封垫,密封垫连接在推杆上。

再从逻辑原理图入口,了解流量会先按照工作空间进行隔离,从工作空间走专有网络还是经典网络,网络将流量分发到安全组,安全组里的负载均衡会负责调配流量到虚拟机。他们之间层层递进互相依赖。就像汽油从油箱到达制动装置,在发动机里和空气一起被压缩燃烧后能量转化转送到动力装置一样。

通过上面的分析我们了解到这几个功能其实是紧密关联的,用户没有必要分散到不同的地方进行添加和创建,完全可以借助流程表单和抽屉把他们串联在一起。

因此我们找到优化体验的机会点,把之前需要三次跳转7步完成的任务流,优化到1个入口5步完成。

企业级技术产品有四个特性:阶段性、驱动性、流程性、抽象性。通过 C、M、T、D 四个小工具来帮助我们收集和归纳信息,实现对上下游场景的编排、角色的定义、任务流的编排以及界面的编排。

作者:Ant_Design 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
很多时候,我们发现自己精心设计的作品总是乱乱的感觉,究其根本,大部分都是文字、图形、色彩处理不当,后续的优化调整也都围绕着这几点进行,这也是为什么设计师在制定设计规范的时候,会把文字(标题、正文、提示的字号)、色彩(主色、辅助、点缀、渐变的使用场景)规范分的很细。然而,有时候即便用好了规范,依然没达到理想的视觉效果,这里就要提到设计规范中很少有人关注、且非常容易被忽视的「间距」问题。
优秀的界面设计应该体现在每个维度,间距在设计中也是不可缺少的部分,尤其是界面元素较为密集时,需要对间距的使用掌握得当,合理的利用间距留白,能将信息更高效的传达给用户。
文字、图形、色彩是UI设计的三大组成元素,间距即是这几种元素结合的媒介,如何通过间距给用户带来更舒适的视觉体验是设计过程中极其重要的一环,那么你所理解的间距到底是什么、有什么作用、如何合理有效的使用?笔者进行了整理总结,通过本篇文章揭晓。
一、间距在UI中的重要性
二、定义文字间距
三、定义元素/组件间距
四、定义模块间距
五、间距的使用技巧及原则
六、结语
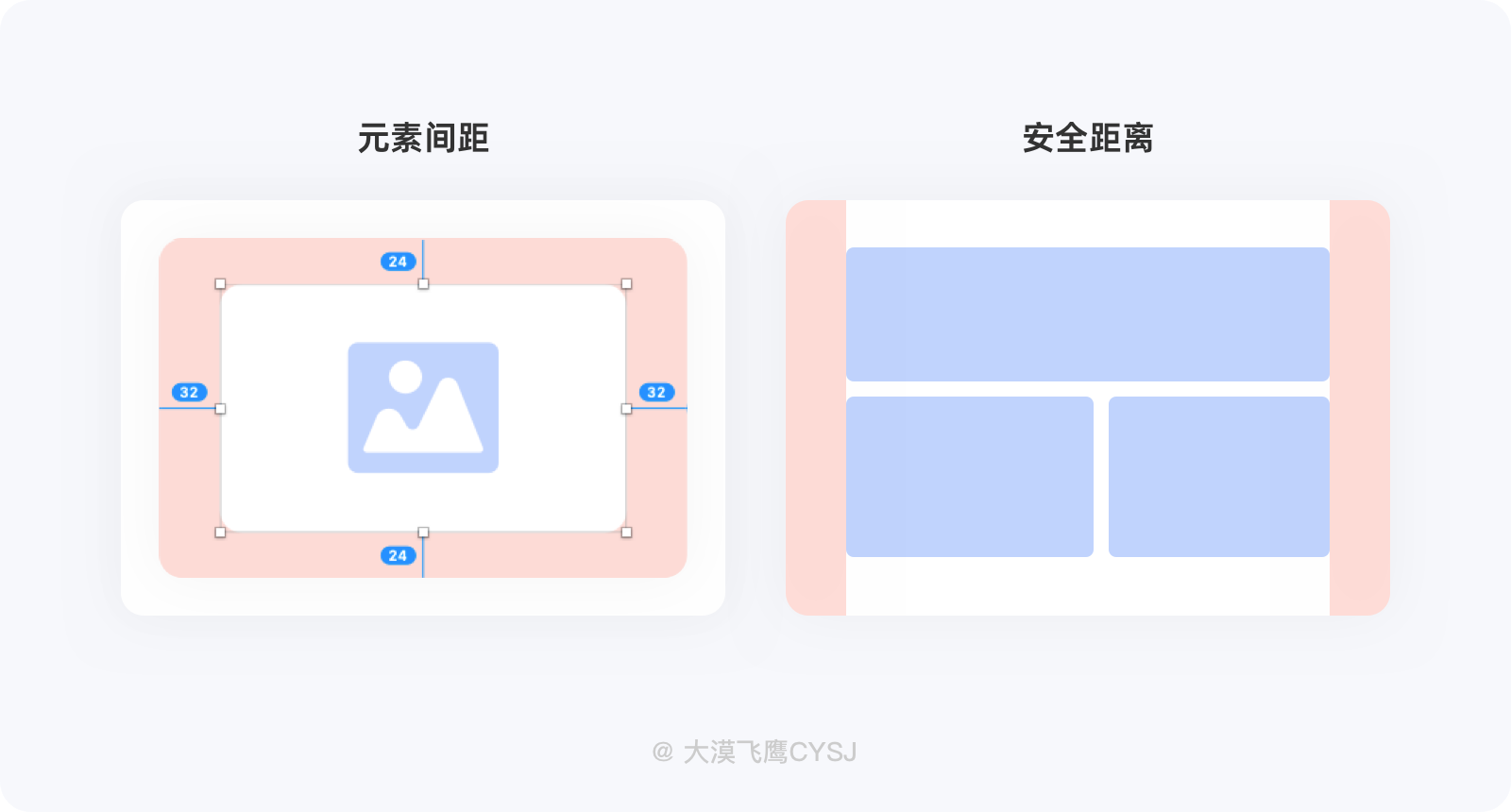
间距指的是界面各元素彼此相隔的距离,可以是文字自身的行距、与图片、与组件、与模块的间距,或是界面两侧的安全距离(如网页的宽度为1920px,内容区为1400px,那么安全距离为两侧各260px)等。
作为UI设计师,在设计界面的每一个元素都需要考虑到上、下、左、右以及毗邻元素的属性来合理调整间距,利用各间距之间的规律来组织界面内容,确保信息的节奏性,给用户轻松、预约的浏览体验。

间距可以让界面信息更有节奏,提升内容的可读性,还能通过不同的疏密程度来阐述各元素之间的关系,以吸引用户的注意力,所以在控制界面间距时,一定要有“较真”的心态,任何一次的改动与调整都要先考虑清楚为什么,能给产品和用户带来什么。要做好间距,不能仅停留在视觉层面,需要进行多方面思考。
设计师层面:规范的定义间距,不必每个元素都去考虑间距的大小,有效减少决策和思考时间,提升效率。
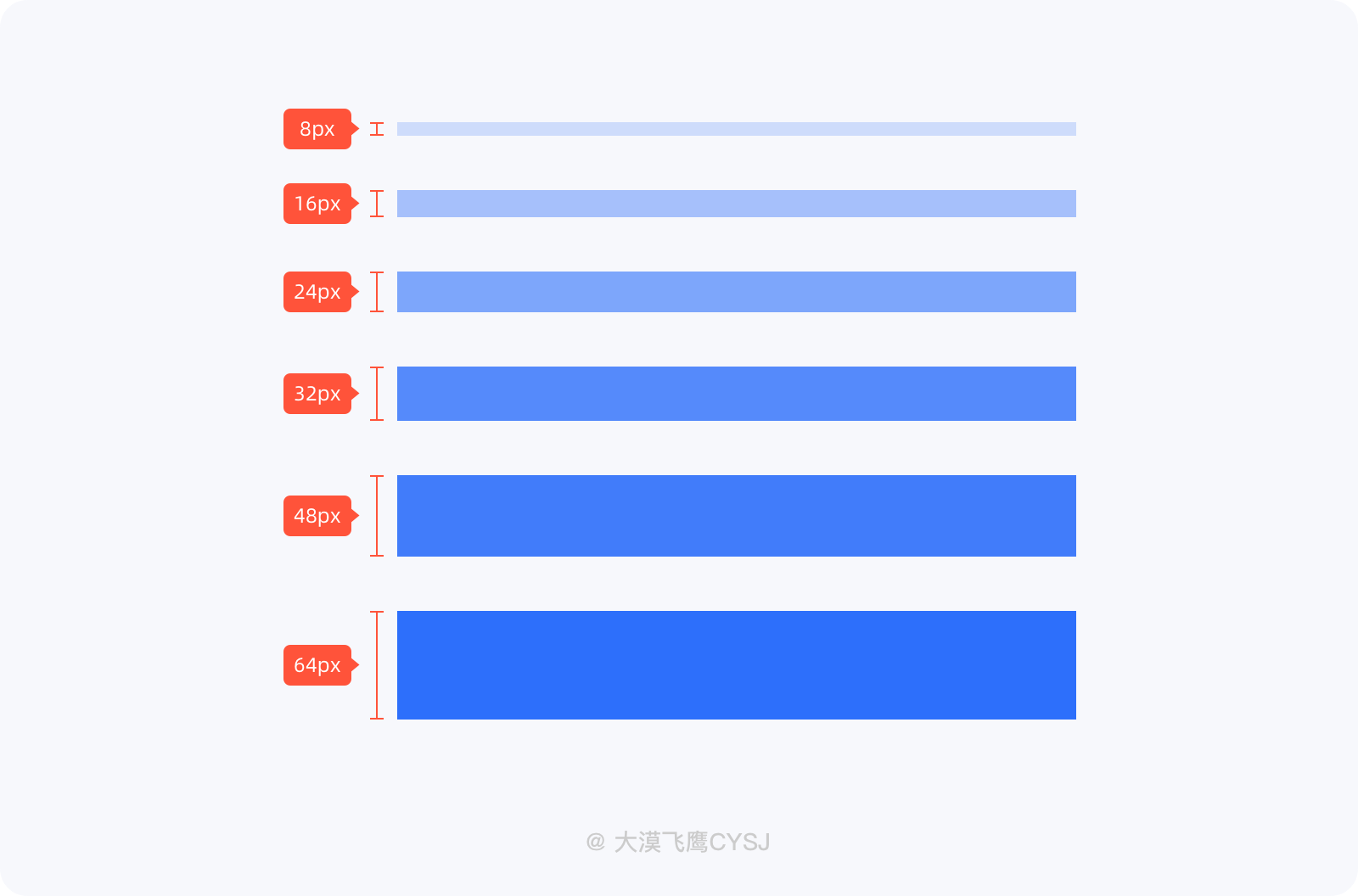
开发层面:开发可以按照基础间距去定义变量,长期如此,虽然不能炼成像素眼,但仅凭视觉也能看出间距的倍数。例如基础间距以8px增量,在使用8px、16px、24px、32px、48px...等,开发直接使用基础间距x1、x2、x3...,以此类推,在开发眼中,肉眼定然看不出1px的差别,但却能区分出8px的差距,不必每次都去测量,还能减少误差,高度还原设计效果。
用户层面:有节奏且具备一致性美感的界面效果,信息的有效传递变的轻松,用户体验能得到很大程度的提升。

设计规范的目的是提升设计师的工作效率、团队之间的高效沟通、让设计风格始终保持高度统一。同理,间距也是设计规范中非常重要的一环,它作为规范中的最小单元,如果没有遵循统一,将会直接影响界面整体的版式和布局,信息的疏密程度严重影响用户的浏览。不仅是设计师,开发每次面对同样的模块都需要定义不同的间距也是崩溃的,毫无规律可循。
统一的间距能让界面的视觉效果更有节奏,设计师在设计某些相似的模块时可直接复用组件,即便是多人共同完成同个项目或更换成员,也不会因间距不统一的问题造成整个APP的风格混乱。
对开发来说,如果清楚间距的使用规律,即便有小的误差,也能自行更正,例如使用8px增量,8、16、24...按倍数规律以此类推,若出现9的间距,开发会更正为8、15则会更正为16,自行多退少补,虽然设计师需要细心、尽量不出现这种小的出入,但任何事情都没法做到绝对,统一的间距能让减少设计的出入以及与设计师之间的频繁沟通,能进一步提高开发效率。

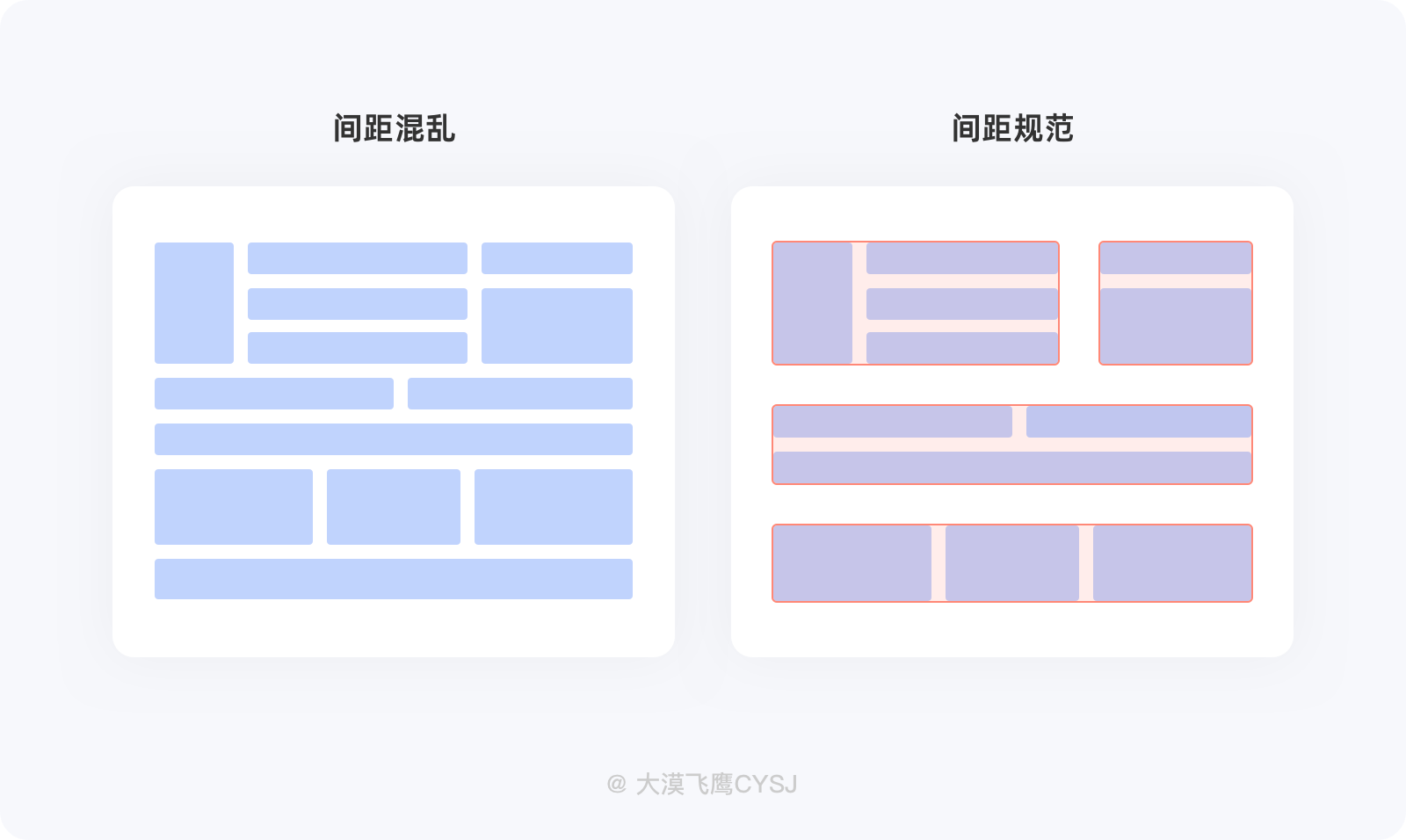
▲ 从上图可以看出,间距不规范、信息就像一锅粥,而规范的使用间距就能将信息自动分组。
文字是UI设计中非常重要的信息元素,虽然大多数设计师对文字的属性比较了解,但在真实设计中总会因其他信息的干扰不能合理运用,与上线后的视觉效果预期相差甚大。文字的各种间距处理看似简单,但实际上有很多因素要考虑,例如字间距、行高、段落等,下面带大家一起了解。
字符间距一般都是设计工具的默认数值,无需调整。当碰到多行文字需要避开头尾的标点符号时,使用工具中的避头尾功能即可自动调整字间距,如无此功能,则需手动调整,这里并没有所谓的技巧与方法,头尾避开标点符号即可。
另外,在设计卡片、瓷片区的标题时,有时需要通过调整字符间距来提升界面的舒适度,间距数值自行定义,但相同层级的内容标题字间距一定要保持一致。

行高是指上边框+下边框+字号的高度之和,这里主要针对多行文本。在平面设计中,行高没有一定的标准,如无特别需要,使用系统默认的行高即可。
在UI设计中,文字会有5~6个不同的等级,为便于用户阅读,一般会设定行高标准,尤其是新闻资讯类型的应用本身就以文字内容为主,不同的行高对文字的易读性会产生较大的影响。
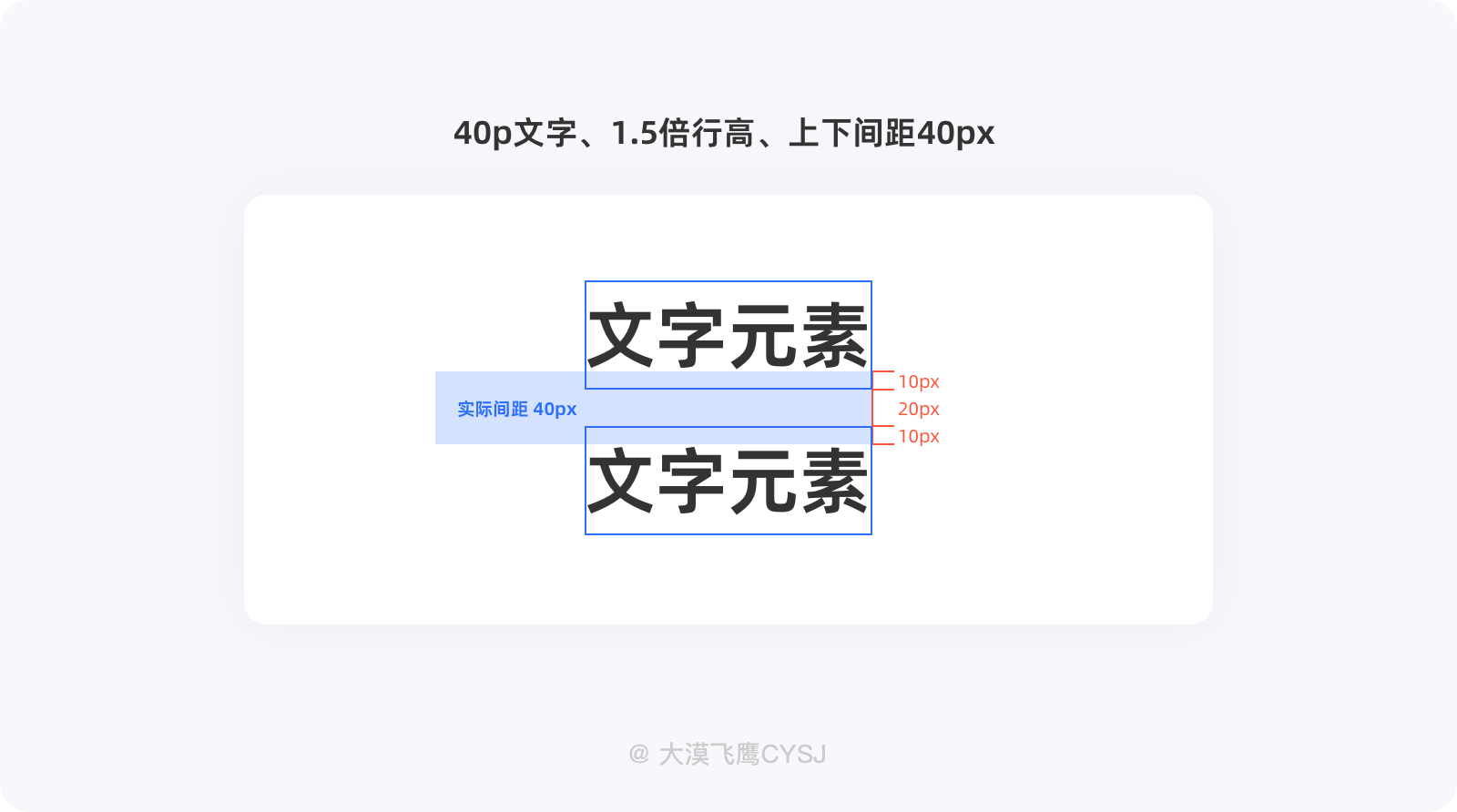
文字行高一般会设定为字号的1.2~1.5倍,具体值跟字号有很大关系,文字越小,行高就越大。例如,我们可以设定字号32px为中间值(非绝对),小于或等于32的字体、行高为字号的1.5倍,大于32的为1.2倍。另外,也可以直接将所有行高固定在字号的1.5倍,不难发现,字体越大其折行的概率就越低,试想一下,如果将48px的文字折成几行,界面还能剩下多少空间?

文本段落间距的重要性在移动UI界面中并不明显,更多体现在网页设计中。需要着重纠正一点的是,部分设计师在设置段间距时习惯性的多敲一次回车键,这种方式并不可取,会造成间距过大、内容脱节。
如有需要,一定要手动设置段间距,这里没有固定的数值和规律,视觉舒适即可。笔者习惯将段间距设定为字号的0.5倍,例如字号为30、段间距为15,字号为40、段间距为20,仅供参考。

定义间距其实并没有一个绝对的标准,主要取决于最小单位,例如4px、5px、6px、8px都是可以的,到底使用哪个数值还得根据产品自身定位及内容组织形式,前提是所有间距都要遵循最小单位并基于倍数形成规律。
在设计界面时,需要利用间距来建立信息层级、提升浏览体验以及表达各元素之间的关系,这就是为什么当我们打开新闻资讯、电商类应用会发现信息非常紧凑,而打开工具、社交类应用时感觉信息比较宽松。间距的基数越小、页面就越细碎;基数越大、页面的留白就越多,使用不同的基数,呈现出来的视觉效果也形态各异。
笔者在工作中通常以8px作为基数,以此衍生出8、16、24、32、48、64这6个间距数值,完全能够满足绝大多数的使用场景。当然,针对信息较少的页面也会使用到120、160、200...其他间距数值,例如缺省页、登录页面等。不难看出,上述以8px为基数定义间距数值时,没有40、56这两个数值,难道他们不是8的倍数吗?我们以8和16做对比,后者是前者的2倍,其间距的变化尤为明显;但如果用56和64做对比,后者是前者的1.14倍,其间距的差别微乎其微。敲重点,设计师在定义间距时,需要遵循倍数规则,但同时也要为考虑界面美观及用户的浏览体验而跳出呆板的规则,当间距数值越大时,根据基数所跳跃的倍数就越大,其实设定字号也是相同的逻辑(后期详解)。

从信息层级角度来看,等级权重越高、间距就越大,在现实世界中也是如此,一个物体周围的空间越大,就越容易吸引人们的注意力。
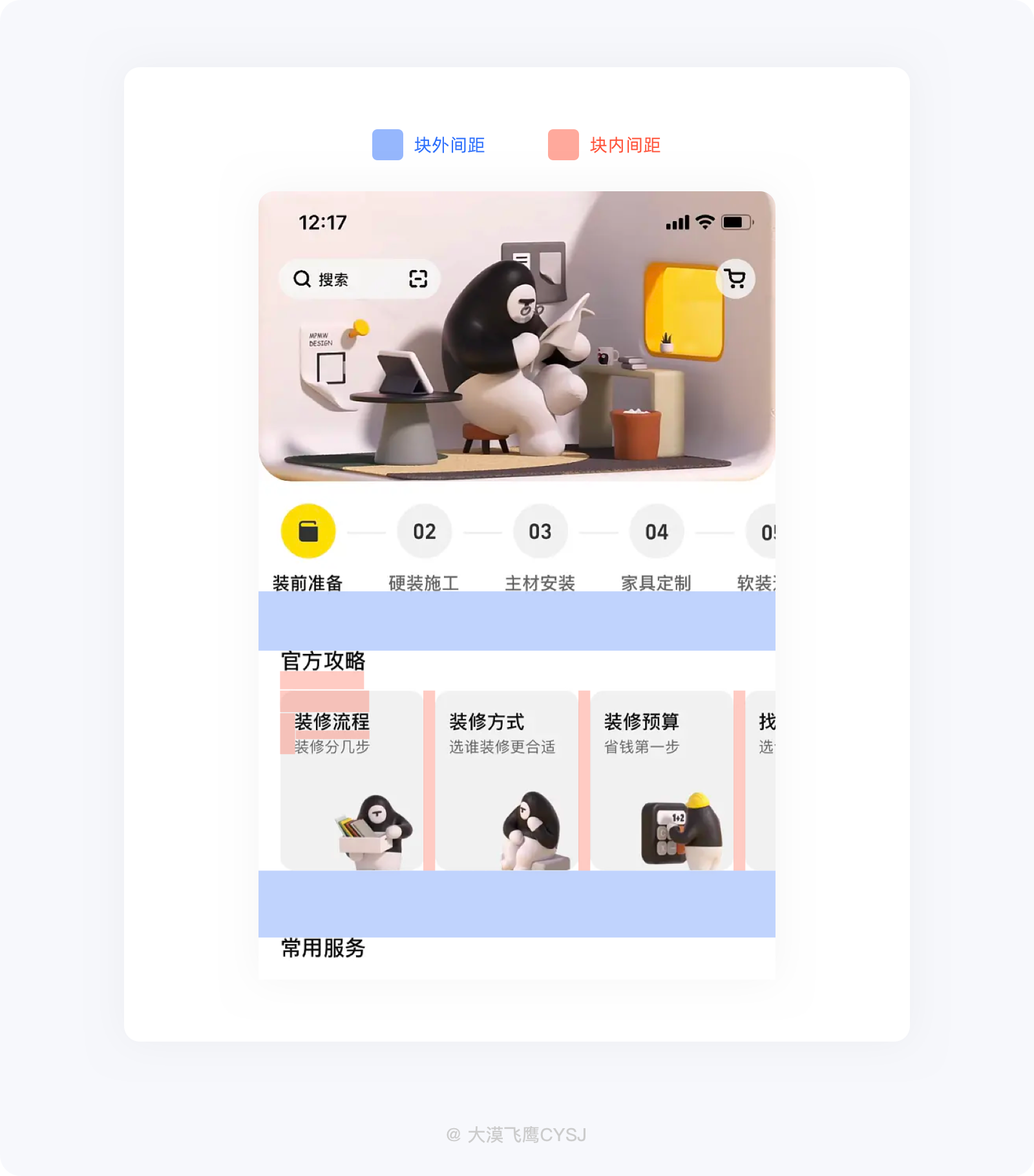
模块间距分为块内间距(同一模块中不同元素或信息组之间的距离)和块外间距(同一个页面中不同模块的之间的距离),为了更好的区分信息层级,块外间距一定会大于块内间距,也能保持块内信息的亲密性。
如下图所示,将装修序列步骤、官方攻略、常用服务等看作不同的信息模块,每个模块内元素的间距都会比各模块之间的间距小很多。

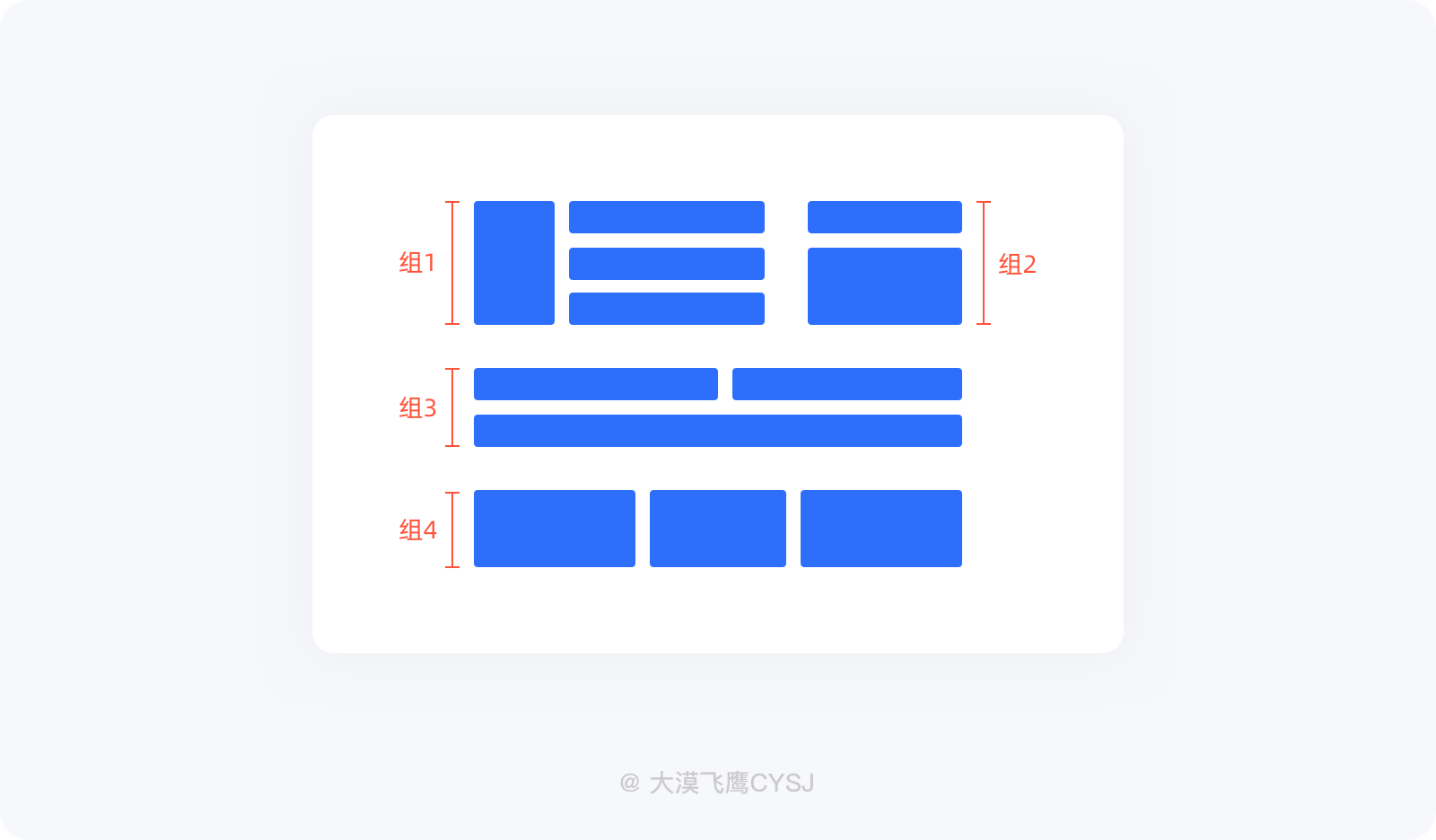
需要通过各元素的间距来体现出信息的关联性,格式塔原理中的“接近性”原则告诉我们,相互靠近的物体被认为比相互距离较远的物体更有关联性,因此,相关联的元素之间靠的越近,用户越能感知到信息的关联,同时更能了解整个界面中各模块信息的逻辑关系。

很多时候,想让一个元素变的突出,可以用加大字号、修改色值或后加粗等方式进行强调,但这并不是突出信息的唯一方式,当所有元素都变的突出,那就等于什么都不突出了。如果想让界面中的元素不同程度的突出,留白也是一种强调信息的方式,它能引导用户将注意力集中在特定的内容上。
善用栅格系统(上述有详细说明),通过最小间距值进行递增,让整个界面看起来更协调。栅格系统可以让设计师在元素的亲疏关系上更快作出决策,后续不管是迭代还是更换设计成员,都能保持统计的间距规范。

这个问题在很多团队中都是硬伤,甚至在设计验收时还被直接忽略。在主流UI设计工具中,添加文本元素时,都会有默认行高,在前面的内容中有讲过多行文本的行高为字号的1.2~1.5倍,那么单行文字的行高到底是需要手动设置还是遵循默认,笔者认为都是可以的,但一定要与开发保持一致。
行高决定着文字边缘与定界框的间距,而开发只能看到定界框与其他元素的间距。

1)默认行高
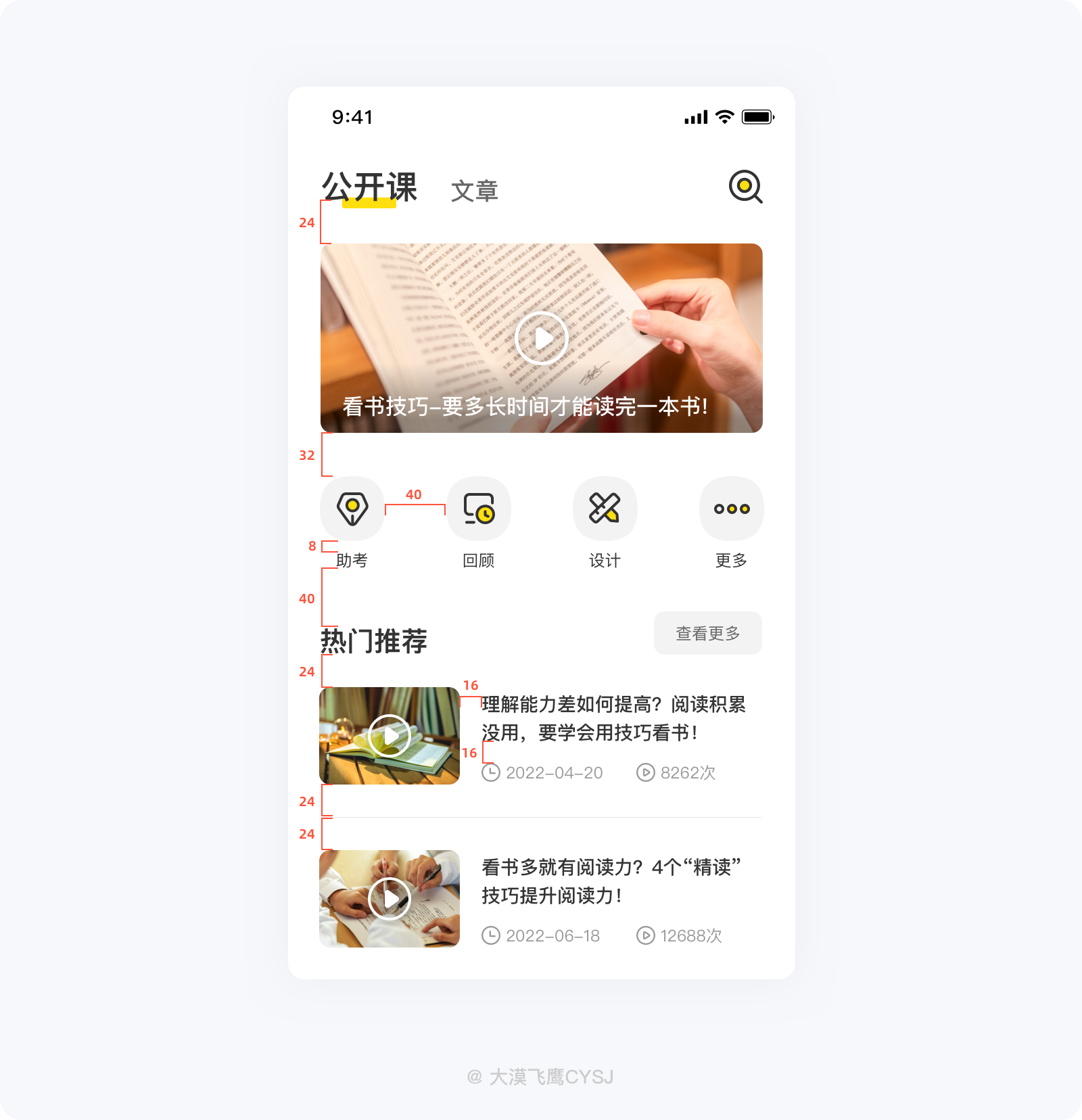
默认行高值会随着字号的变化基于一定的倍数自动增减,需要将此规律或倍数告知开发,开发将此规则植入代码方能最大化还原设计效果。另外在设计界面时,尤其是多组文字元素的上下间距,需要通过计算(文字边缘到定界框的间距+文字元素间距=实际间距)或手动测量才能达到精准状态,下图为例:

2)手动设置行高
手动设置即字号是多少、就将行高设置为多少,确保文字边缘紧贴定界框,在设计过程中调整间距时,无需计算,根据设计工具的智能提示调整即可。

在同一APP应用中,根据最小基数定义的间隔值数量不易过多,一般在6个左右就能满足绝大多数的设计场景。例如以8px的基数为8、16、24、32、48、64等,以5px的基数为5、10、15、25、40、60等。数量过多会导致界面不同元素、模块的间距差异化不够明显,数量太少无法满足多元素、模块使用场景,也会导致间距跨度较大。

设定间距值需遵循一个原则“数值越大、递增的倍数就越大”。当相邻间距值的差异化较小时,用户很难感知到界面中信息之间的逻辑关系,我们需要根据栅格系统中间距值的增大、设置更大的区间值,让相邻间距值之间的视觉差异更加明显。

当界面中的信息较为密集、间距不足以满足信息的突出程度时,需跳出纯粹的间距规范束缚,换种方式或许更好。例如:给元素添加背景让其聚焦、使用分隔线/色块间隔、调整元素大小等,需知「此消彼长」的道理。

如果在处理界面信息层级时,改来改去还是觉得很乱,不防从间距角度出发,或许会有不一样的收获。虽然在刚开始的时候,规范间距带来的效果甚微,但随着团队规模不断扩大、界面数量越来越多、内容越来越复杂时就会发现,所有内容统一间距规范,不管是构建一致性界面视觉效果、还是对开发和设计师来说,既能提升用户体验、还能提高团队的工作效率。
间距是否规范使用,决定着界面是否规整、信息传达是否清晰,即便如此,间距也只是解决信息层级方式的其中之一,切不可让其限制设计师的发挥和思考空间。制定设计规范有助于项目的高效运转,间距也好、色彩也罢,设计师依然需要从实际用户场景出发,通过不断的思考和经验总结,打磨出更合理、更符合项目需求的设计规范。
作者:大漠飞鹰CYSJ 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
在交互设计、用户体验设计中,每一个细小环节都至关重要。比如说,空状态 ( The Empty State ) 是许多应用程序设计开发过程中忽略的一点,却也有着优化用户体验、改善应用程序的潜力。
一.什么是空状态?
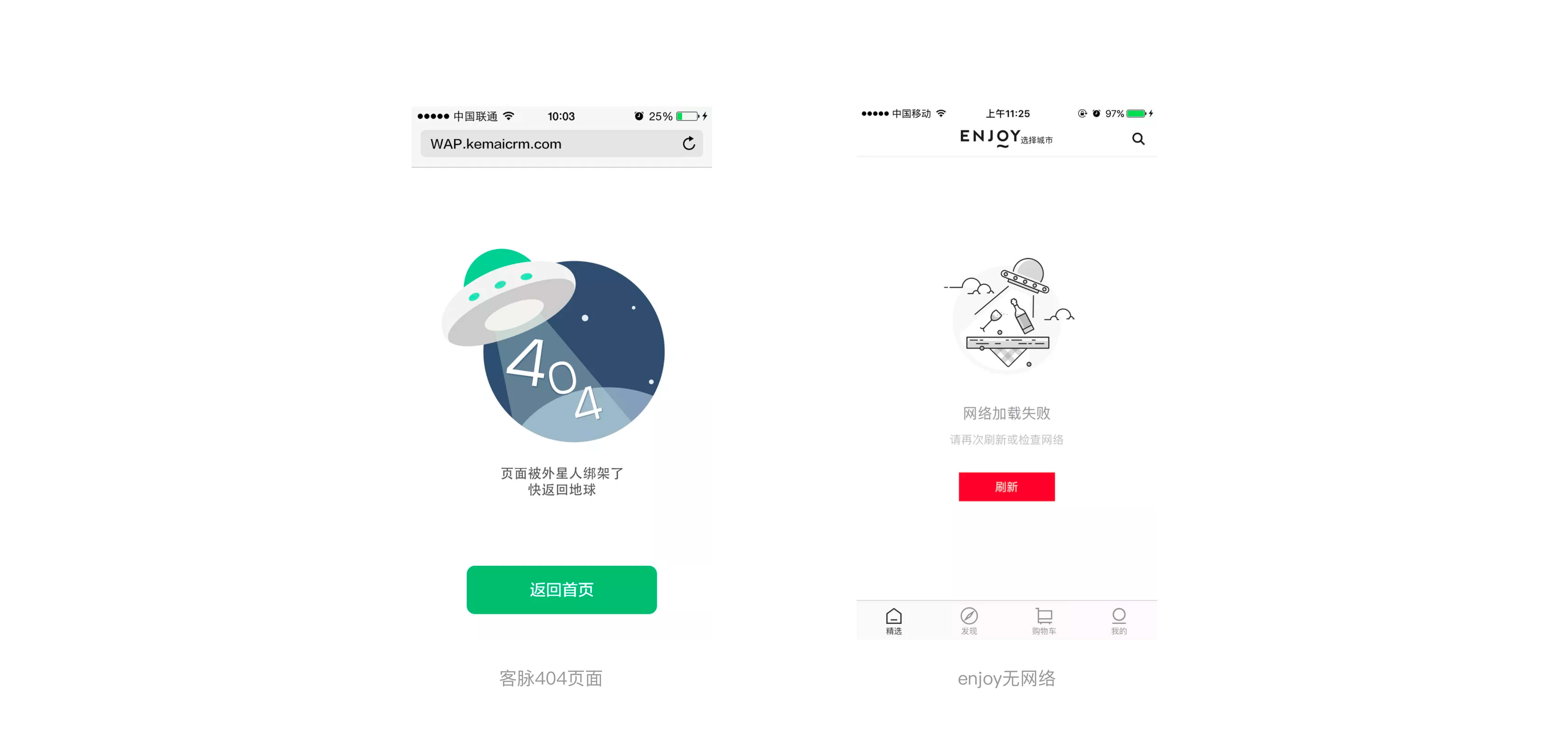
空状态:顾名思义就是空白的状态,空状态是对没有数据页面的补充,一种对零数据的设计形式(如下图所示:无网络、订单为空、没有关注的人以及无法连接网络等等这些页面就是所谓的“空状态”。)
空状态是APP设计中不可或缺的一部分,特别是新用户初次接触到产品APP时,必然会面对很多空状态。

二:空状态的分类
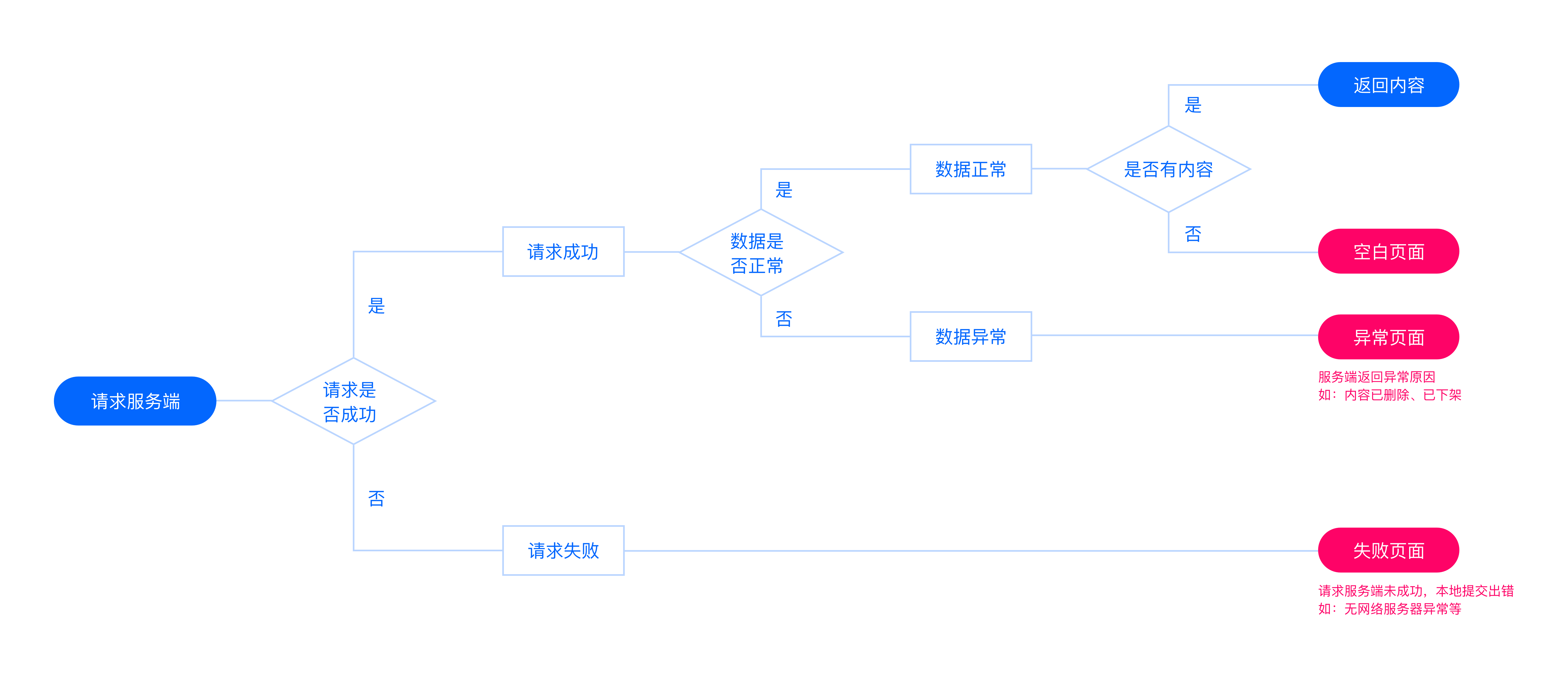
第一:根据空状态产生的路径,可以将空状态分为3类
系统层:本地请求异常;如:无网络、服务器异常等
信息层:请求成功,数据异常;如内容已删除、已下架等;
空白层:请求成功,无数据;最常见的空页面或空状态;

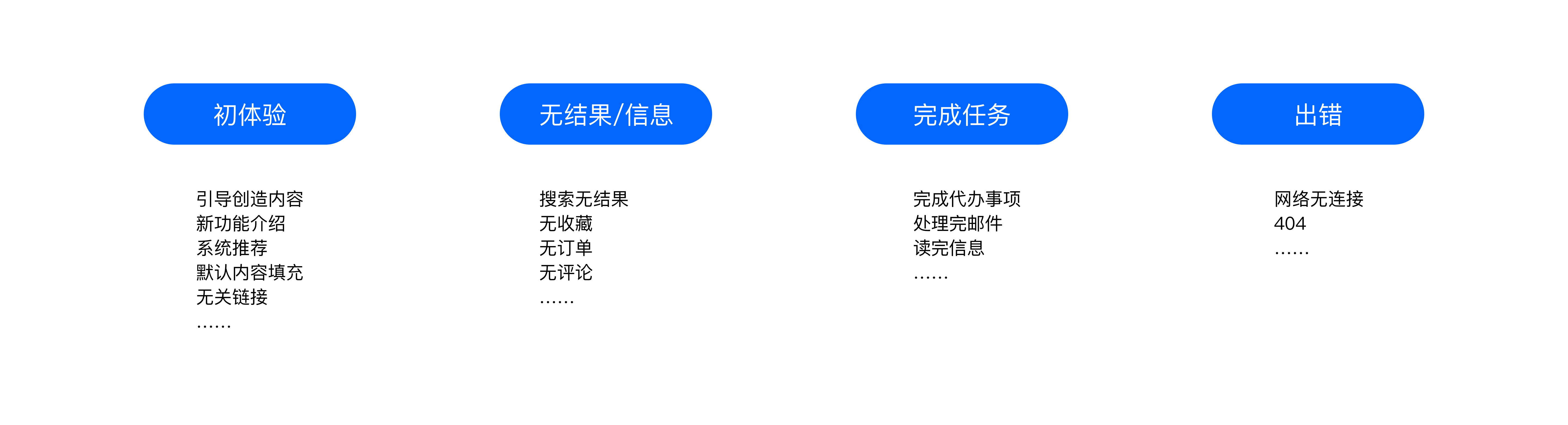
第二:根据空状态的出现场景又可以将其分为4大类:
初体验:初次注册登录的用户很多功能都没有熟悉
无信息/无结果:某些功能还未使用过
完成任务:完成某项功能后反馈的结果
出错:因为各种原因导致的错误页面

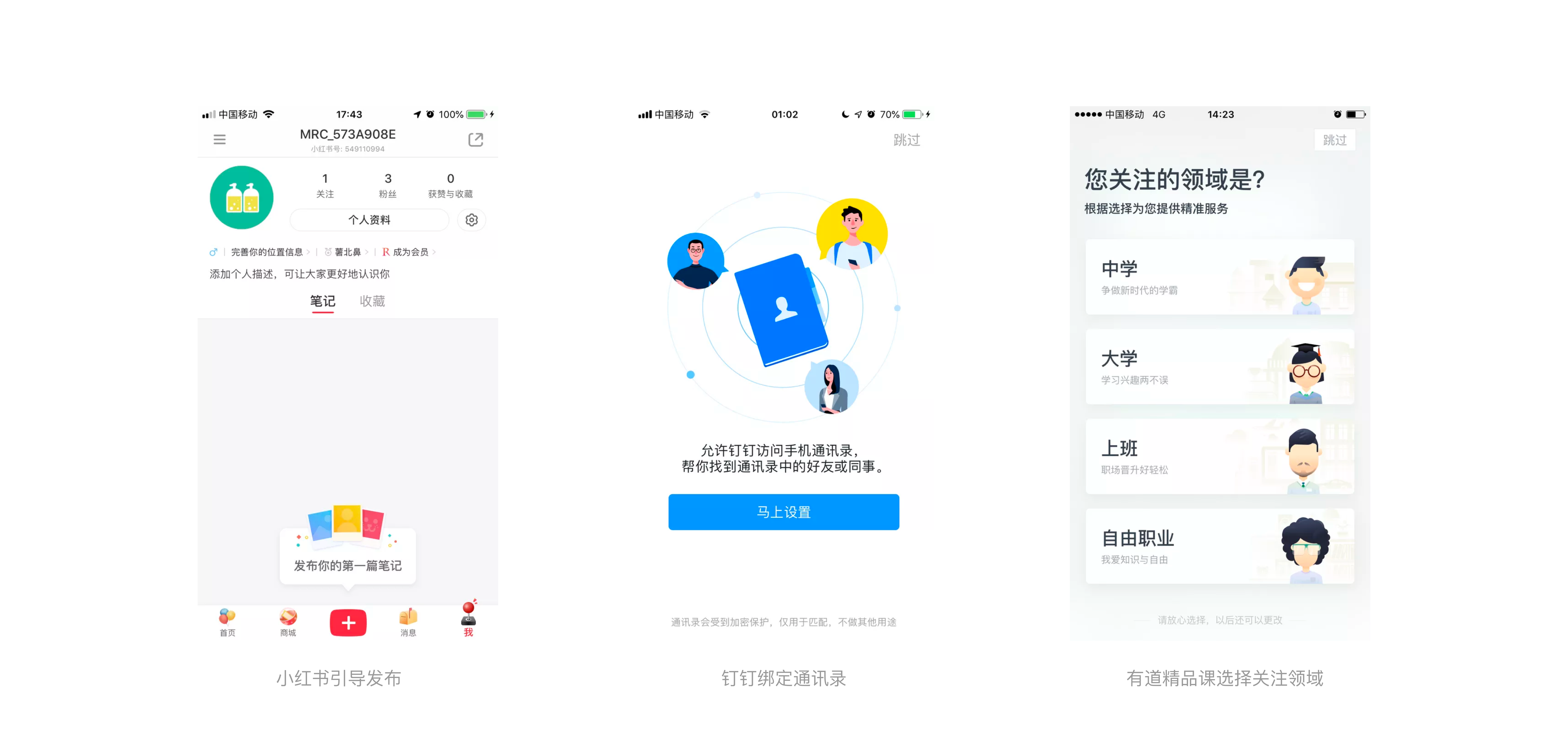
初体验时,根据不同的产品,我们可以为用户提供不同的引导
· 创作平台→引导用户创造内容、推荐相关内容、开启权限……
· 工具类app→介绍相关功能、添加相关人、相关功能……
·学习类app→收集用户目标、推荐相关课……

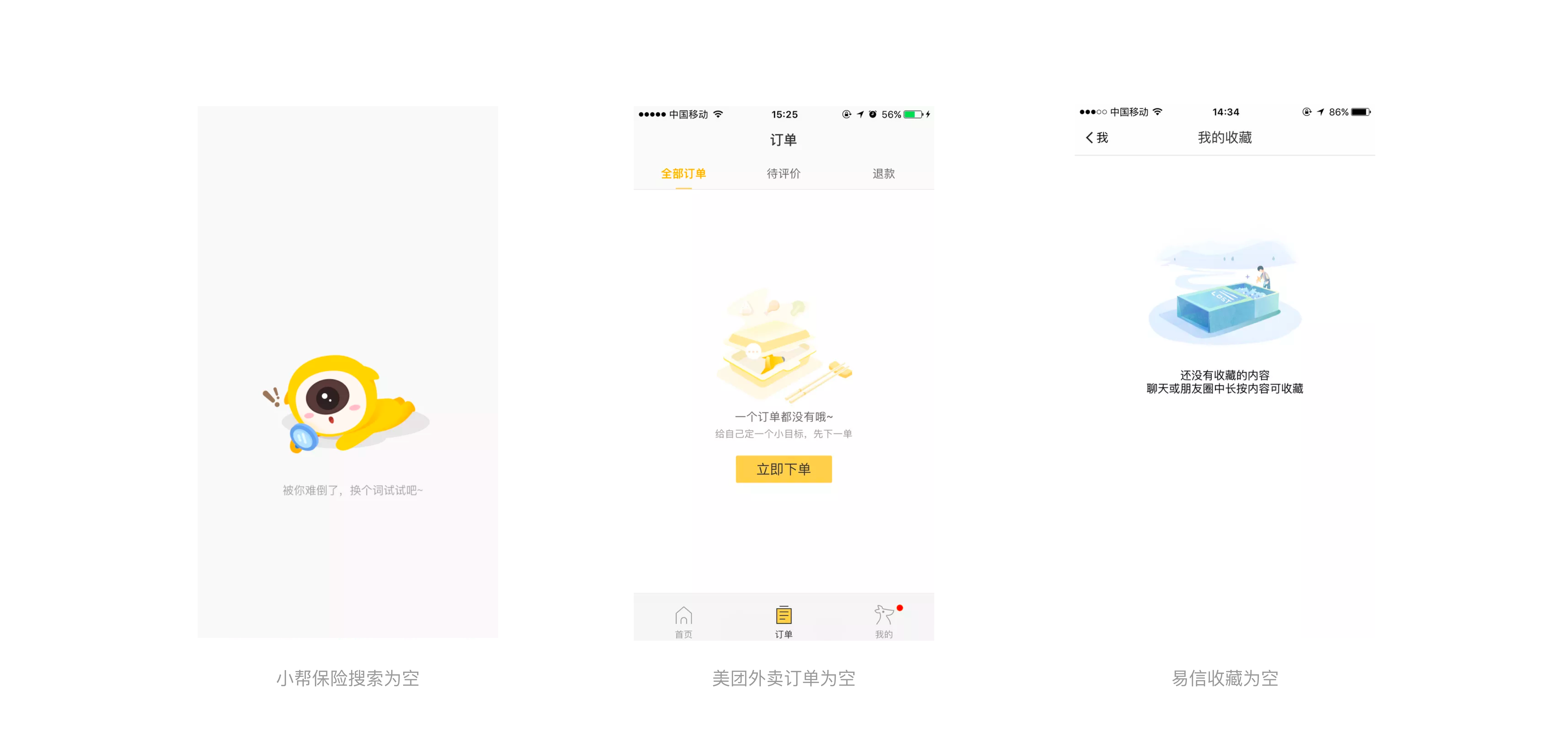
无信息/无结果时,告知用户该如何解决问题,或者给用户其他选择
·购物车为空时→让用户购买或者给用户推荐商品
·无收藏时→应到用户去收藏
·搜索为空时→告知用户换一个词试一试
·无评论时→让用户抢个沙发

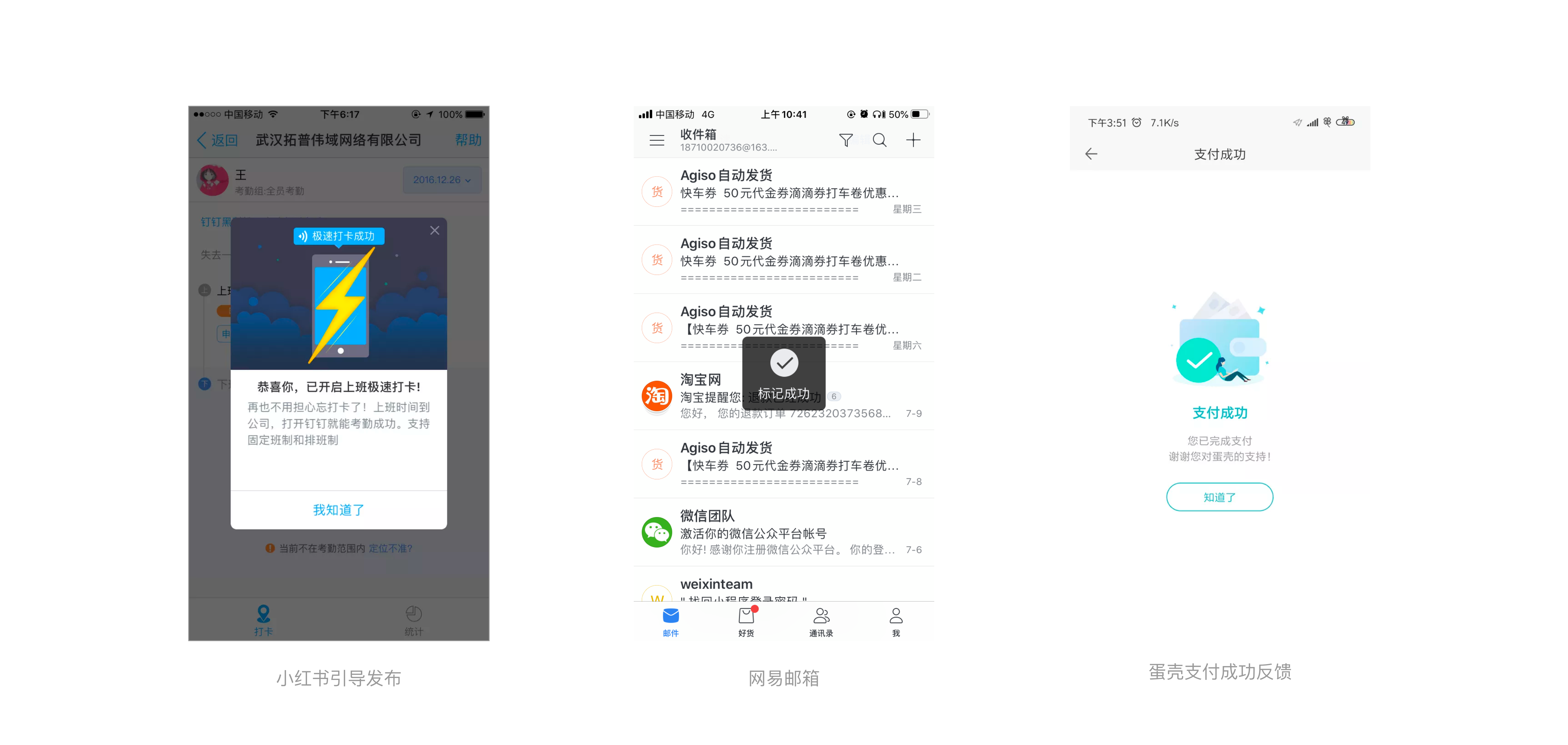
任务完成后,鼓励或奖励用户
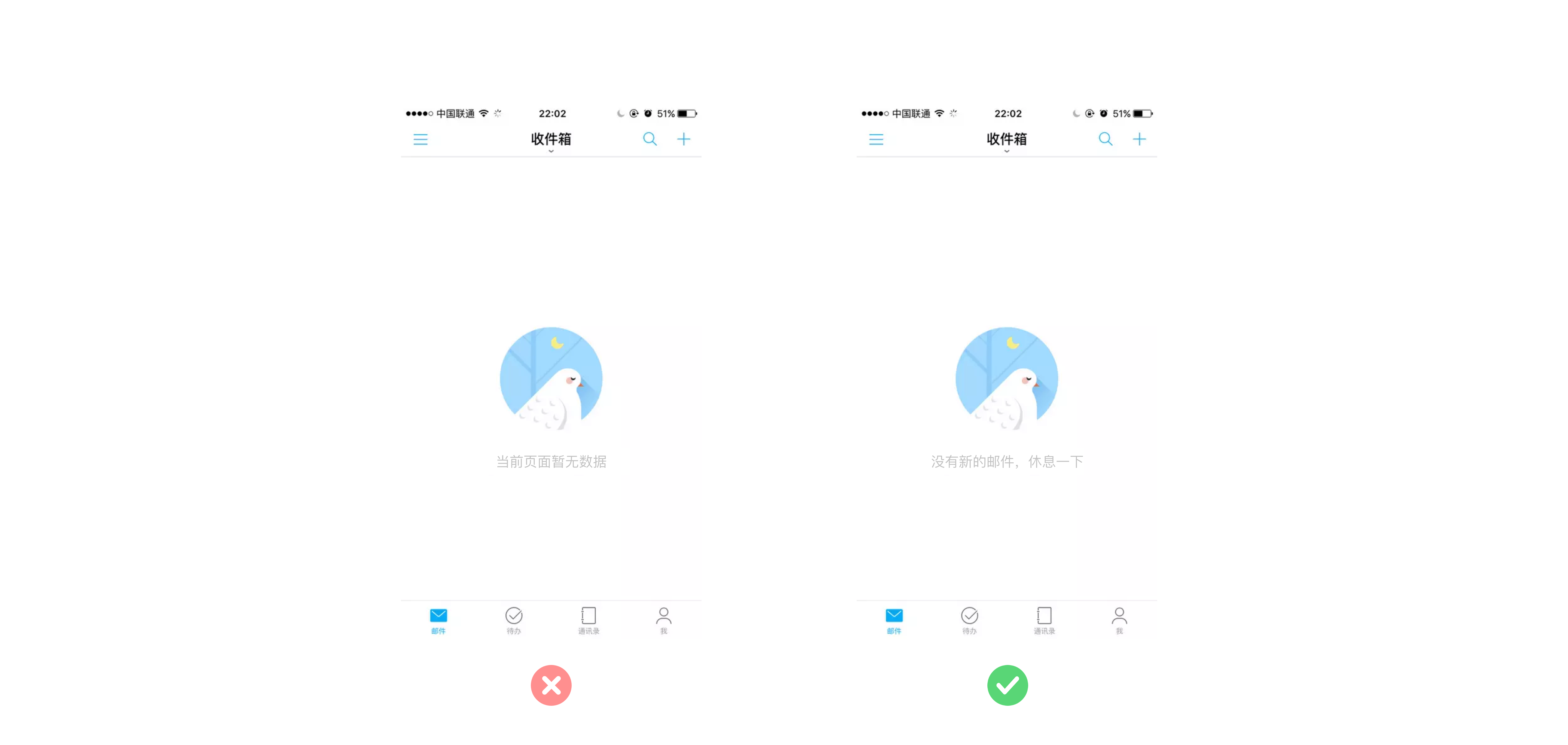
·邮件全部回复完→祝用户拥有美好的一天
·书看完时→让眼睛放松一下
·打卡成功→奖励用户勋章等等

程序出错后,缓解用户情绪,告知用户解决办法
·网络出错→检查网络/刷新页面
·404页面→让用户反馈情况到后台、报错等

三:设计空状态页面的好处
据调查显示:“平均下来,APP在被下载之后的前3天时间里,日活跃用户(DAU)数量下降了77个百分点。30天内,下降比例达到80%”。用户会尝试多个同类APP,然后在接下来的3到7天内决定其中的哪些不合适。这时候就需要通过更多好的设计和体验来留住用户
当然一个产品的好与坏不能全靠空状态,但是空状态对于新用户的留存是很重要的。
Spotify的用户体验专家Tamara Hilmes提醒设计师们时说,空状态是一个展示产品个性化的机会,因此,在进行空状态设计时,需要认真考虑品牌和用户的目标和背景。
四:空状态设计原则

4.1基本原则
准确:空状态需要清晰明确地将当前系统状态传达给用户
直观:简言之就是画面要“小而美”→简单
高效:提供用户快速有效地摆脱空状态的方法
准确
准确原则要求在文字描述上做到清晰地阐述系统当前的状态。
下图为例,如果仅以“获取不到数据”作为收件箱空状态提示文字,用户不清楚是系统异常、网络异常还是仅仅因为收件箱没有邮件而出现当前状态。准确地将系统状态及操作结果告知用户是空状态设计中十分重要的目标。

特殊原因导致的空状态,也可以在附加文字中告知用户其原因,例如邮箱账号未登录而导致收件箱为空的情况。
直观:
空状态不仅要讲究视觉的美感,还要讲究体验的“美感”,要让用户在不用思考的情况下, 获得最大的价值,

高效
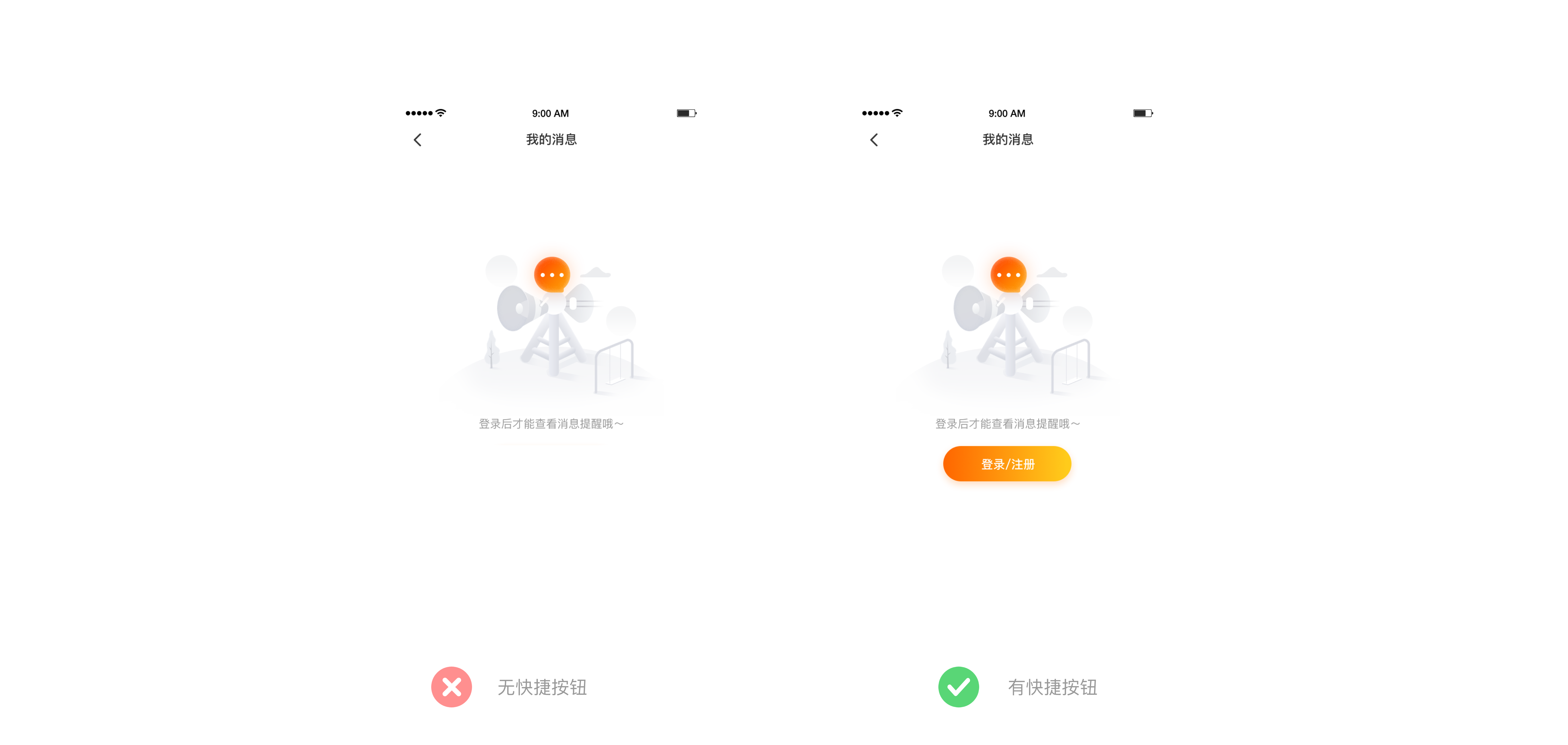
若空状态在系统中可以通过触发操作离开,建议在空状态的文字或操作上进行展现。
以站内信空状态为例,系统存在用户可执行的解决方案,在设计上也要体现。上面提到的账号未登录导致站内信为空时,考虑附加文字提示‘登录账号即可开始’。若系统存在直接触发操作的方案,可通过链接或按钮的形式提供入口给用户,便于用户快速有效地回到功能主流程中。

4.2进阶原则
有趣:有趣又易用,符合用户的心理预期
品牌:介绍并强化品牌元素,通过恰当的方式、形式呈现
记忆:有创意或幽默色彩,呈现形式新颖,体现专业同时创造正面情绪
有趣
空状态的设计在满足了基本的设计原则后,还可根据产品的品牌特征进行优化。一般对空状态的图片、文案来着手进行品牌化设计。
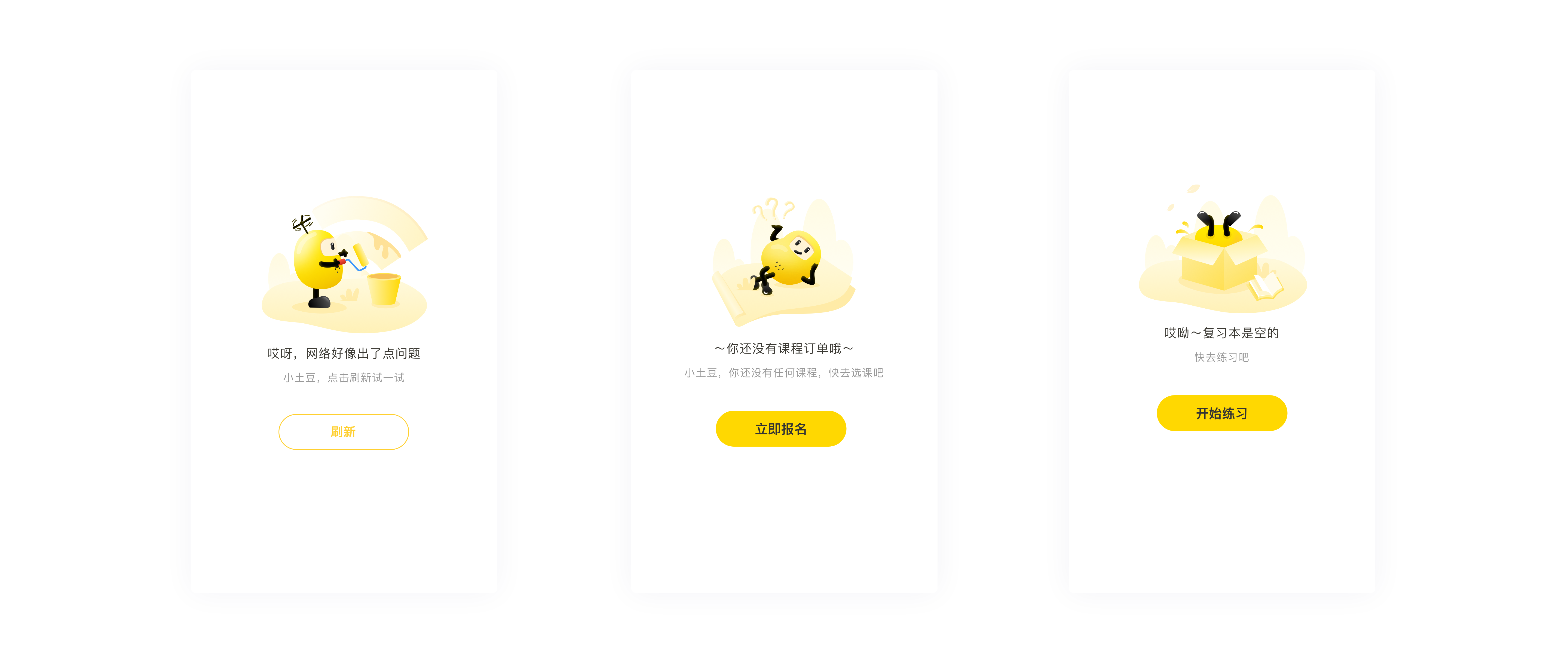
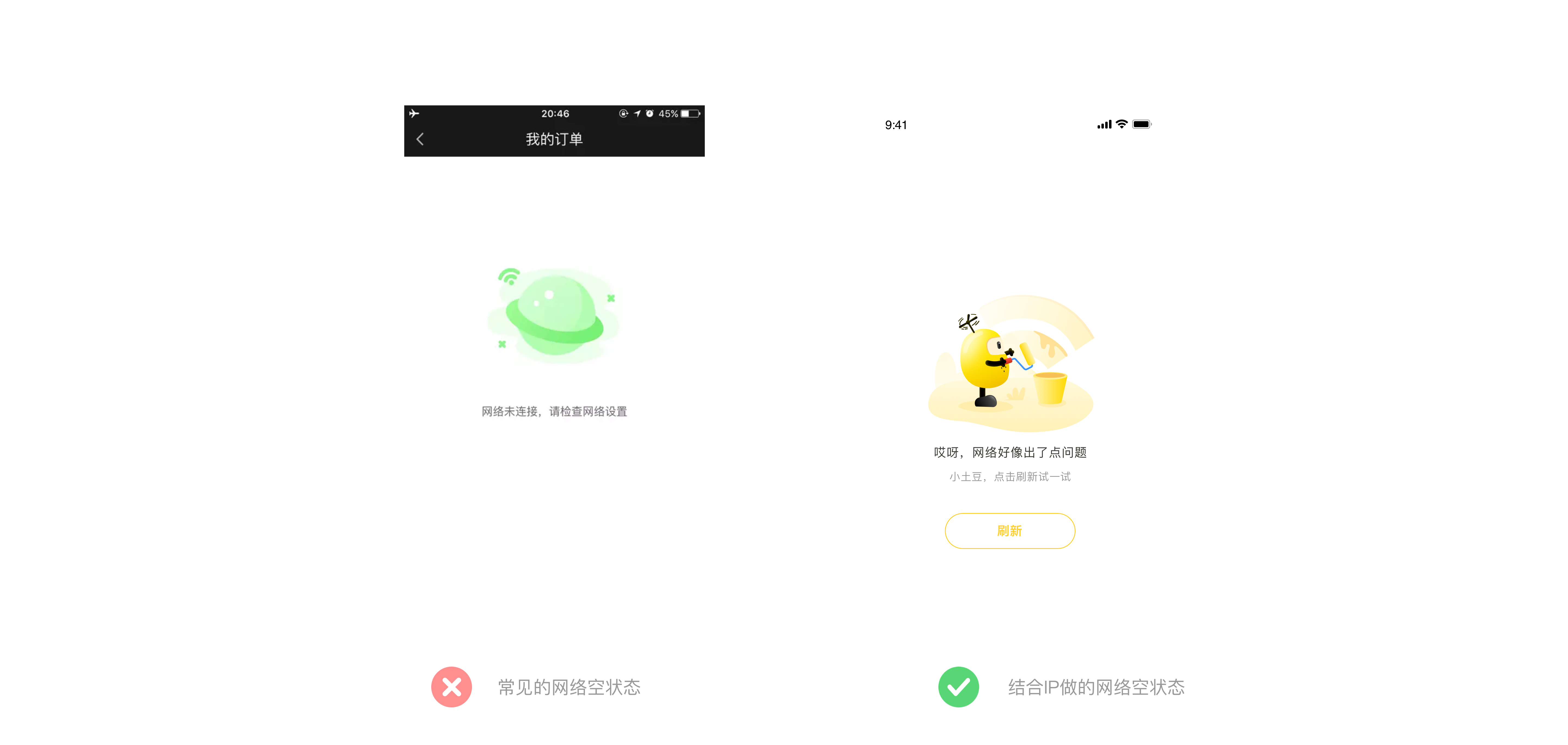
采用含着关怀情感的文案“哎呀,网络好像出了点问题”代替“网络未连接”这样冰冷无感情的提示文字,同样达到告知用户系统状态的目的,但修改后的文案明显更能贴合服务工具型软件的品牌形象。
同时结合文案主题,用有趣的插画吸引用户,达到缓解用户焦虑、负面情绪的目的
例如下图的刷新一下试试,企业IP作为粉刷匠在刷新Wi-Fi,比起一个失联的行星就更有意思
 品牌
品牌
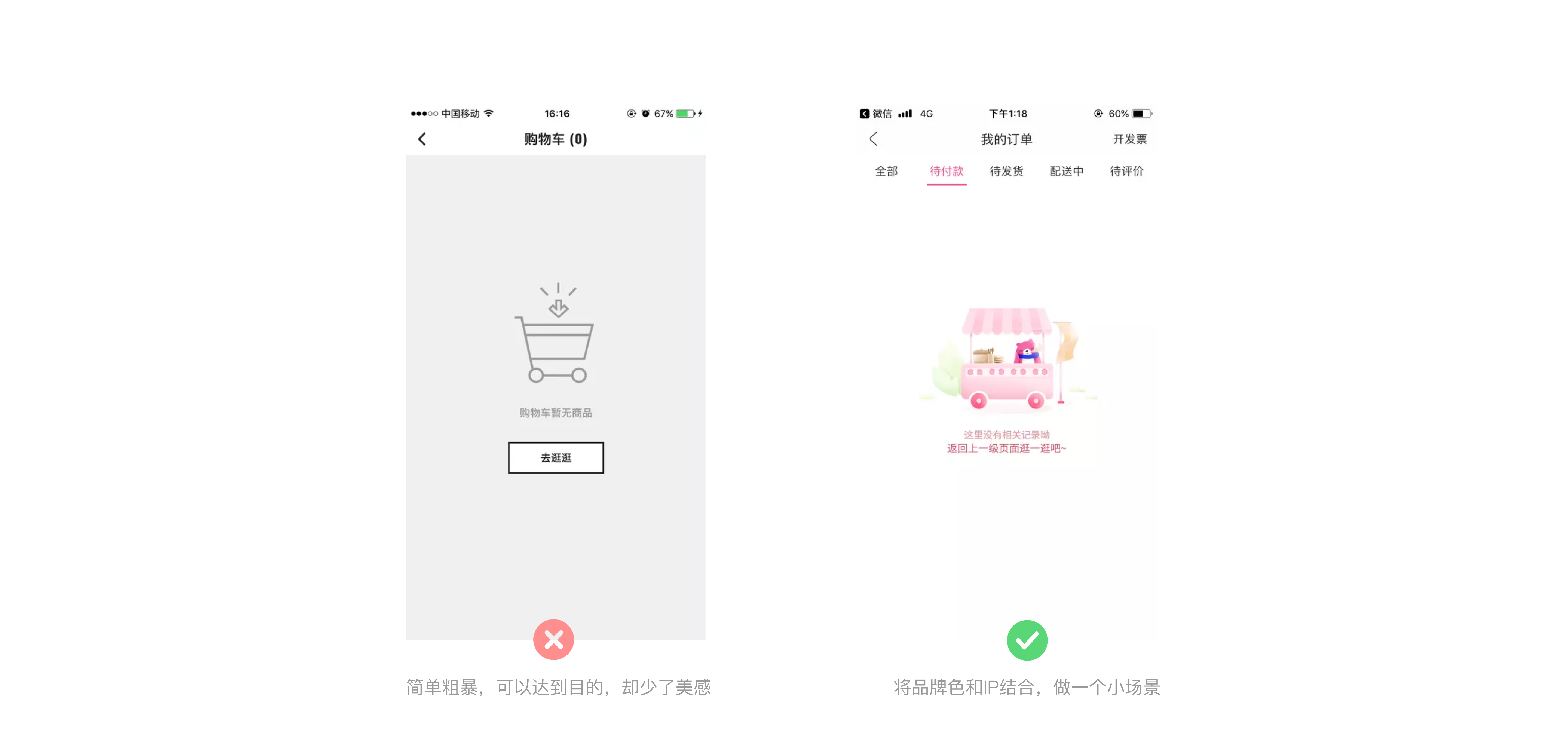
当空状态满足了用户的基本需求后,就可以考虑如何树立品牌形象了!
目前最简单且有效的办法是——企业IP+插画+文案,虽然被很多人吐槽套路、片面,但是作为刚起步的创业类的app,这不失为一种好办法

设计专属吉祥物形象,对产品进行拟人化表达,避免极其复杂的插画,保障界面简洁明快;
由于插画不可交互,尽量与背景融合为一部分,避免使用明亮的色彩,误导用户点击。
记忆
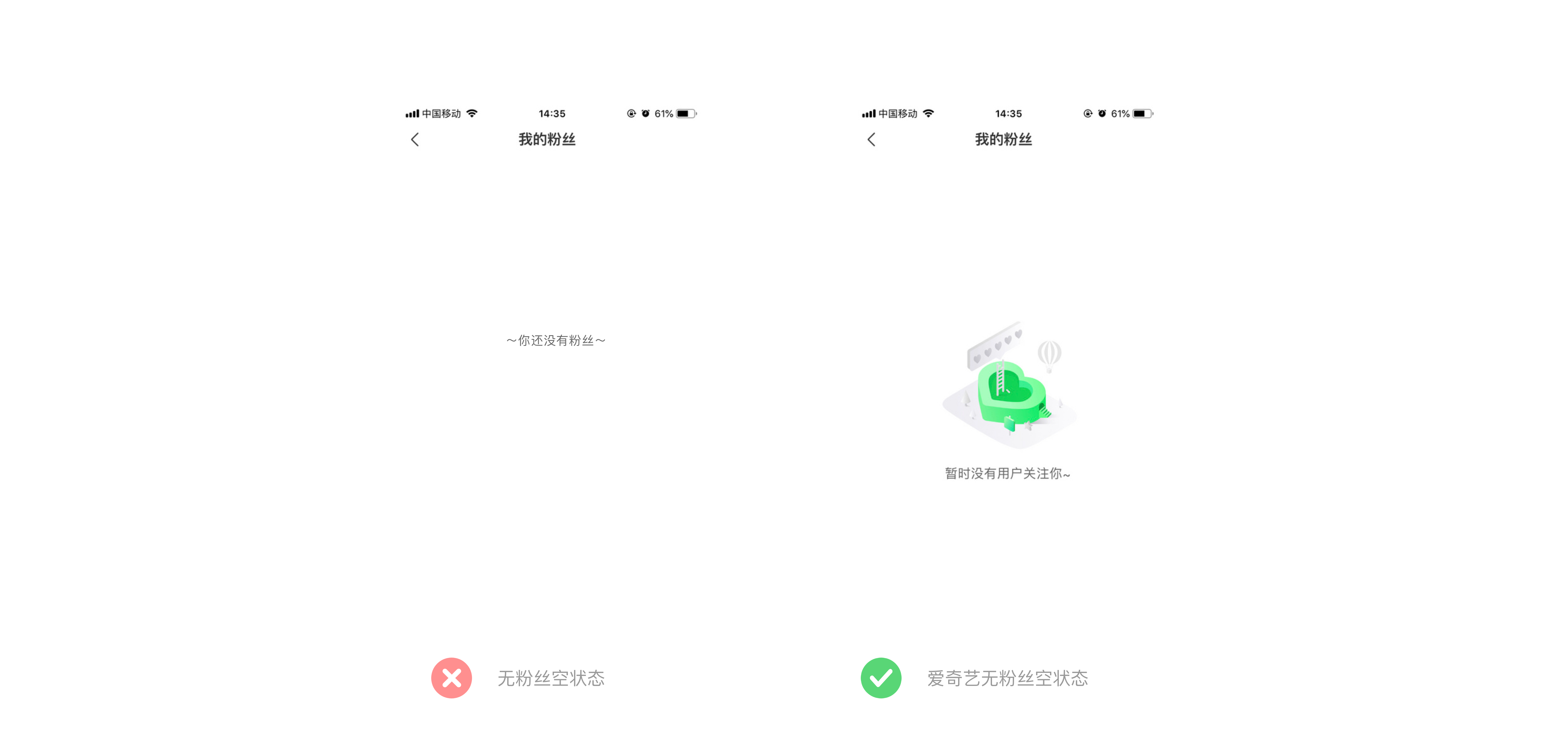
文章的开头讲过,空状态对留住新用户有着很关键的作用,那么空状态在用户使用的几秒钟内一定要给用户留下足够深刻的印象才有可能留住这些新用户,所以空状态一定要有新意,甚至是要给用户出其不意的视觉感受,这个阶段考虑的问题要更多一些,受众人群的特点、品牌的调性、想要达到的效果、解决问题的手法、还要注意对用户而言是否直接有效并且准确。
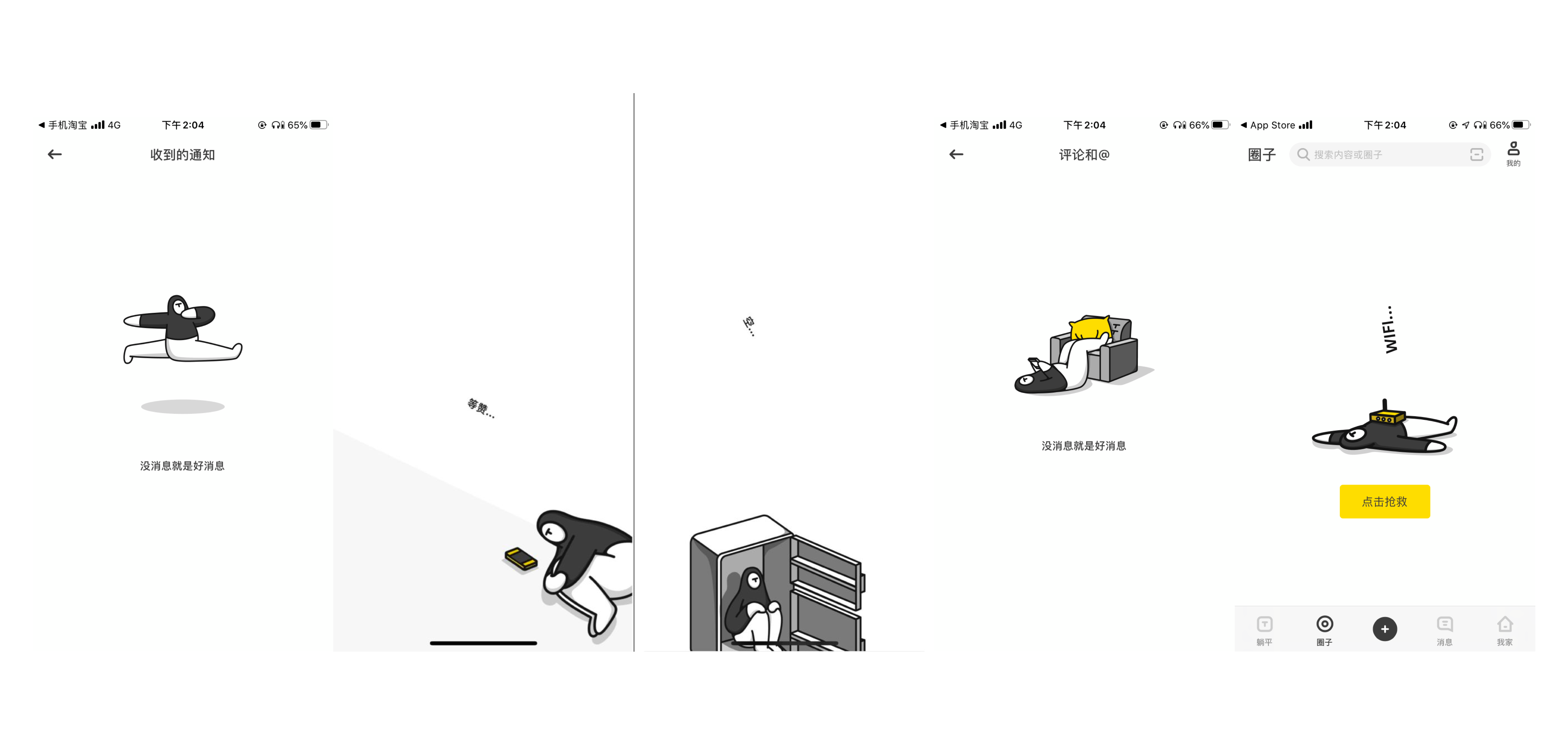
阿里旗下“躺平”app的空状态打破常规,非常优秀的抓住了用户人群的特性,解决了用户的需求的同时,还给用户树立了非常深刻的品牌印象。

产品所有能传递情绪的场景都应该与品牌情绪一致。采用负面情绪的空状态有一定风险,可能会起到消极作用。
用户更容易代入场景化的故事,产生情感共鸣。构思场景,需研究产品目标用户群的特质,设计他们的共同回忆,将有关的场景、片段、元素进行拼贴、组合、关联,再找到最能勾起情绪冲动的突破口,丰满场景。
避免正面刻板的形象(一眼就能看到底的设计),尽可能简单有趣、不落俗套,让用户看到这个画面后可以有更多想象的空间,从而吸引用户,驱动用户的好奇心。
五、总结
简单总结了一些设计空状态时整体的设计流程,如下:
功能入口:提供相关功能的入口和动作按钮,解释服务的功能和优点,引导用户到其他页面查看内容
标题文案:说明当前状态,解释当前问题出现原因,介绍功能概要
解说文案:如何走出当前状态,如何解决当前问题,补充说明功能的属性
推荐数据:提供热门数据、个性化推荐数据让用户选择;如电商搜索无结果、购物车等页面,推 荐用户感兴趣的商品,能有效地提升购买转化率
操作引导:提供相关操作的示意和引导,让用户能删除或替换内容
完成指导:送上任务达成的祝贺语,巩固用户的成就
细节备注:
文字和图形一样,也是一种情绪的载体,注意文字的魅力,加注重文字的情绪表达,更易调动观者的心。
避免命令的、指使的语气,尽量使用轻快的、戏谑的、娱乐式的语气,婉转传达用户可以去做什么;
避免傻瓜式的叙述、空洞的铺陈,描述词风格应该匹配产品调性;
如果出错了,提供一个解决办法
反问开场,可以调动用户情绪,尝试错愕惊讶、夸张的口吻,会使情感更生动
作者:木子浅谈 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
没有难看的颜色,只有难看的搭配每一种颜色有其独特的作用,令人产生不同的情感。合理使用色彩可以取得宜人的效果。
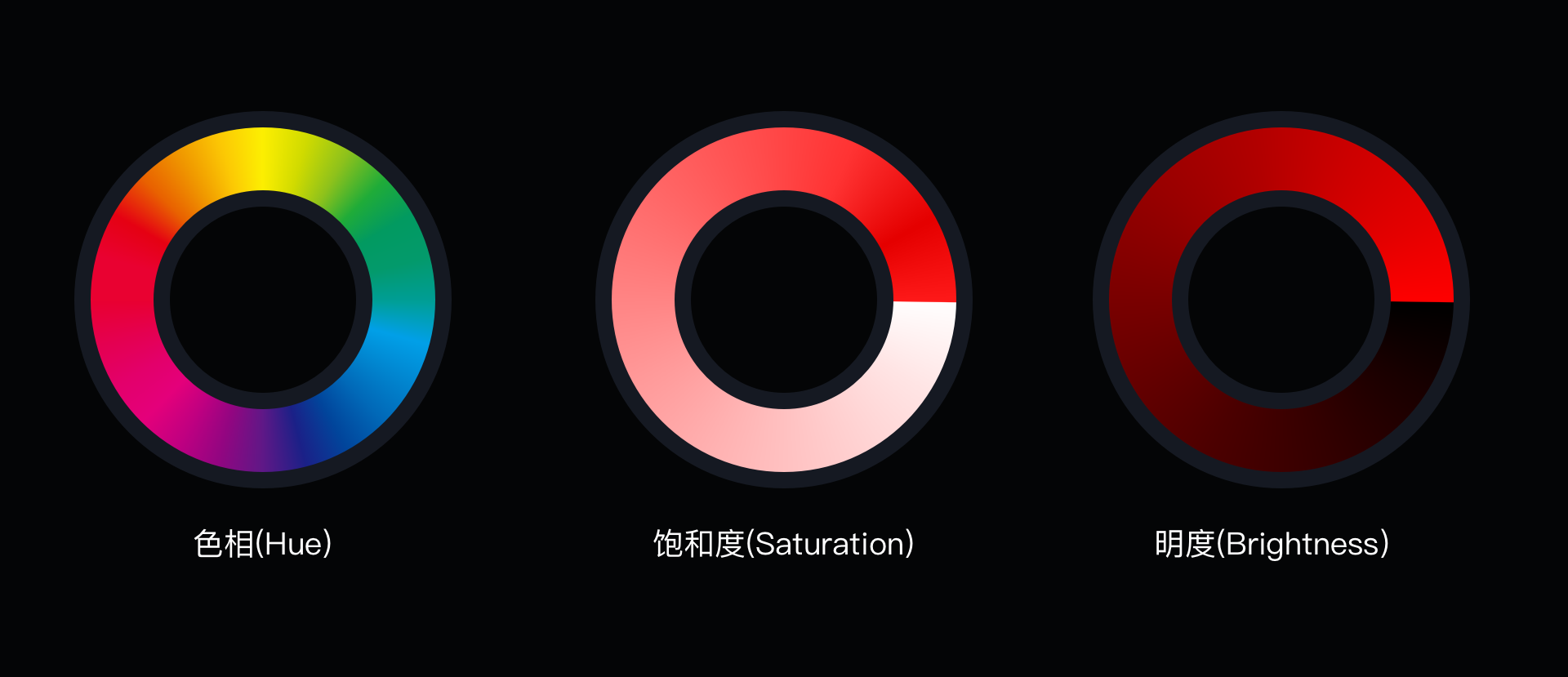
 1、色彩由色相、饱和度、明度三要素构成
1、色彩由色相、饱和度、明度三要素构成

色相(Hue)
即各类色彩的相貌称谓,如大红、普兰、柠檬黄等。色相是色彩的首要特征,是区别各种不同色彩的最准确的的标准。事实上任何黑白灰以外的颜色都有色相的属性,而色相也是由原色、间色和复色来构成。
饱和度(Saturation)
饱和度是指色彩的鲜艳程度,也称色彩的纯度。饱和度取决于该色中含色成分和消色成分(灰色)的比例。含色成分越大,饱和度越高;消色成分越大,饱和度越低。
明度(Brightness)
明度是眼睛对光源体和物体表面的明暗程度的感觉,主要有由光线强弱决定的一种视觉经验。明度不仅取决于物体照明程度,而且取决于物体表现的反射系数。
2、配色的基本认识
基本色环(Color Wheel)
按照光谱顺序为:红、橙红、黄橙、黄、黄绿、绿、绿蓝、蓝、蓝紫、紫、紫红、红和紫中间在加个中间色。在色相环的圆圈里,各种色调按照不同角度排列,则十二色相环每一色相距30度,24色相环每一色相距15度。
同一色
色相环中的任意色因明度变化而呈现的色彩。颜色混合是通过在色彩中加入黑、白、灰形成的。统一色调,色彩的纯度和明度是具有共同性,明度按照色相略有变化。
同色系配色是指主色和辅色都在同一色相上,这种配色方法往往会给人页面很一致化的感受
同类色
同类色又称类似色。色相环原色起45度以内,含有较多共同的色彩元素的色彩,同类色指色相性质相同,但色度有深浅之分。
相邻色
色相环中相距90度,或者相隔五六个数位的两色,为邻近色关系,属中对比效果的色组。色相彼此近似,冷暖性质一致,色调统一和谐,感情特性一致。
相邻色不同于同一色的枯燥乏味。稍微跳动的的色彩也一样保持着设计的稳定性,还能起到强调单独作品的作用
对比色
指色相环上色相对比较大、纯度较高的任意两色。对比色之间无过多的共性,对比效果强烈。当对比的两色具有相同的彩度和明度时,对比效果越明显;两色越接近补色,对比效果越强烈。
主导的对比配色需要精准掌控色彩搭配和面积,其中主导色会带动页面的气氛,产生激烈的心理感受。
补色
补色又称互补色、余色,亦称强度比色,就是两种颜色(等量)混合后呈现黑灰色,那么这两种颜色以定位互补色。色环的任何直径两端相对之色都称为互补色
补色对比由于色彩过于冲撞,很少用户传统网页界面,一般用于活动 banner,起到吸引用户眼球的作用。
如果你写过HTML和CSS,那么肯定熟悉RGB,三个字母分别表示:R(红)、G(绿)、B(蓝)。这种方式对电脑来说非常直接明了,也是电脑理解颜色的默认方式。对电脑友好并不意味对人类易用,这也是HSB诞生的原因。
HSB代表色相(Hue) - 饱和度(Saturation) - 明度(Brightness),又称HSV,是一种更人性化的颜色描述方式。为什么这么讲?因为它与人们描述颜色的自然方法一致。
2、HSB色彩模式设置及优点
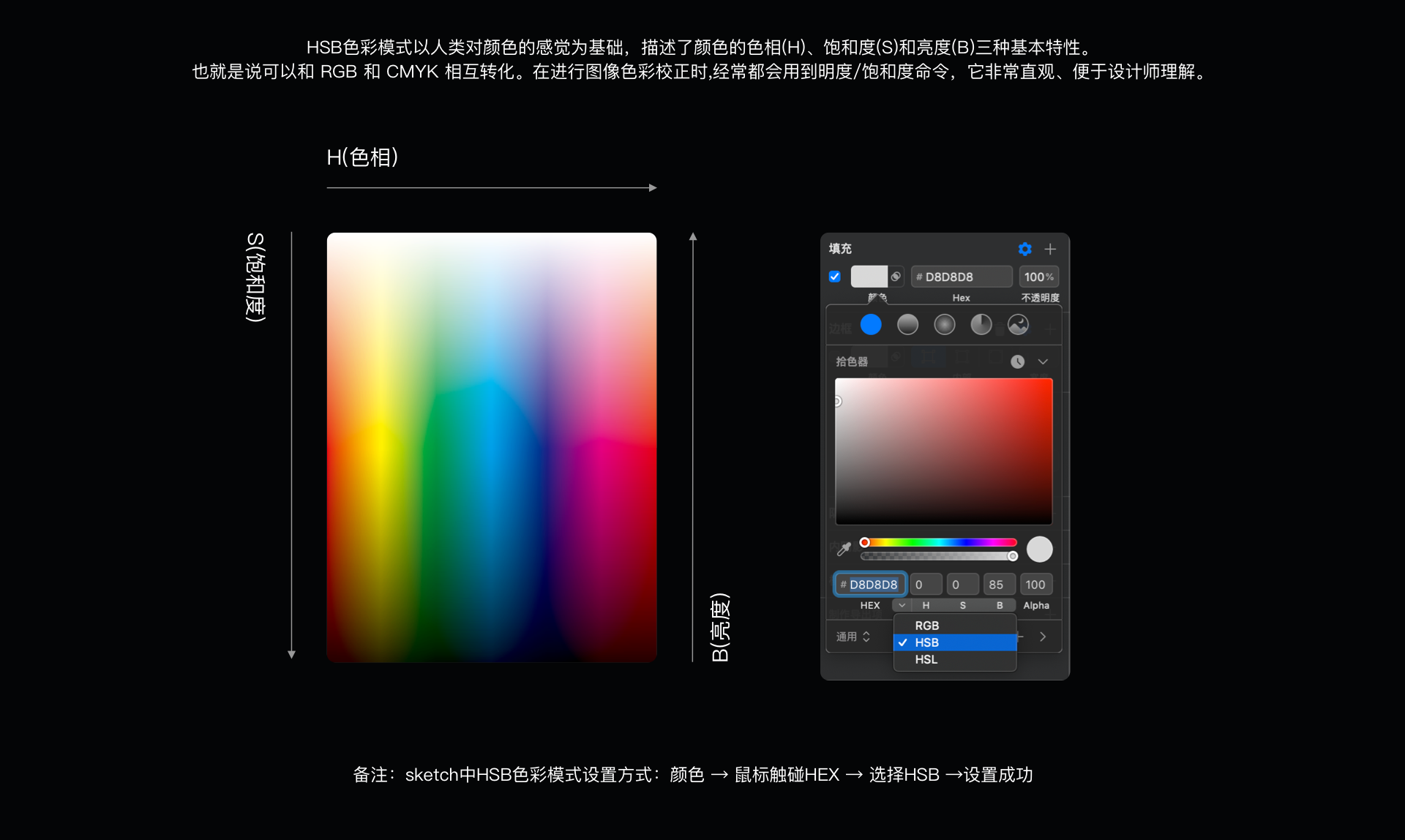
1)、比起 RGB 系统,HSB使用了更贴近人类感官直觉的方式来描述色彩 ,对于设计师来说更容易理解
HSB 的概念很接近色彩学所常使用的色彩空间模型,由于是由三个属性所组合而成,因此常以色立体表示,
但由于我们常用的操作系统依然为二度空间的系统,因此在计算机系统的选色接口中常以不同的接口出现,我想其实大家都很熟悉,像是下图为sketch中的选色器,可以看见一个全彩的色相条,和一个颜色的窗口,滑动色相条即可得到不一样的颜色

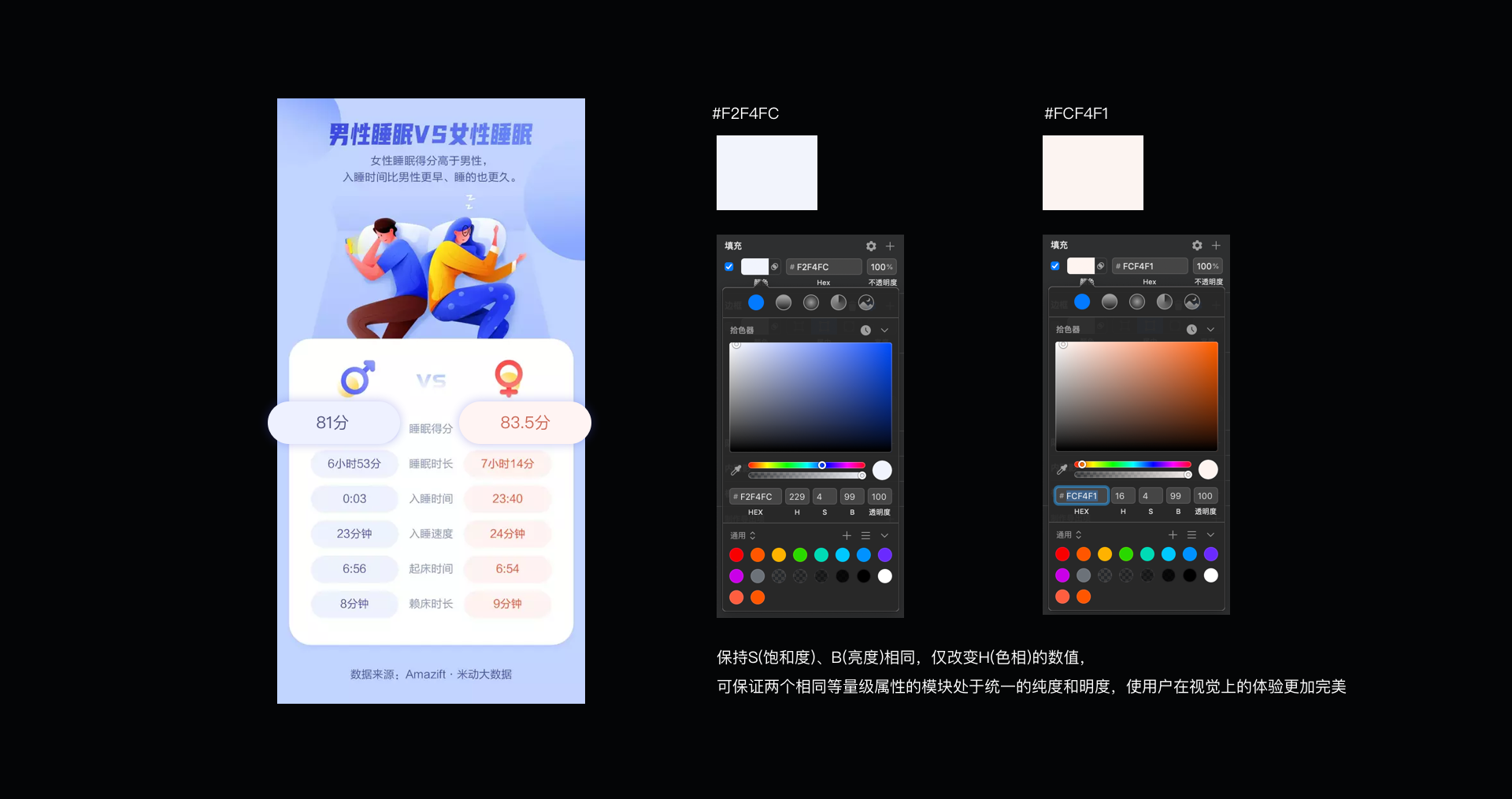
2)、HSB可以更加科学地保证设计师所使用的不同颜色处于同一明度和饱和度,使用户的视觉体验感更好
也许你会觉得 HSB 并没有比较简单,但是实际使用过就会发现,它是多么的好用。例如下图的男女比例的背景色块,如果用RGB调色只能通过设计师的眼睛和经验来调整他们是否处于同样的色调中,但是用HSB来调色,保持S和B值相同,只需要滑动色相条即可得到完全一样的色调,省时省力还科学

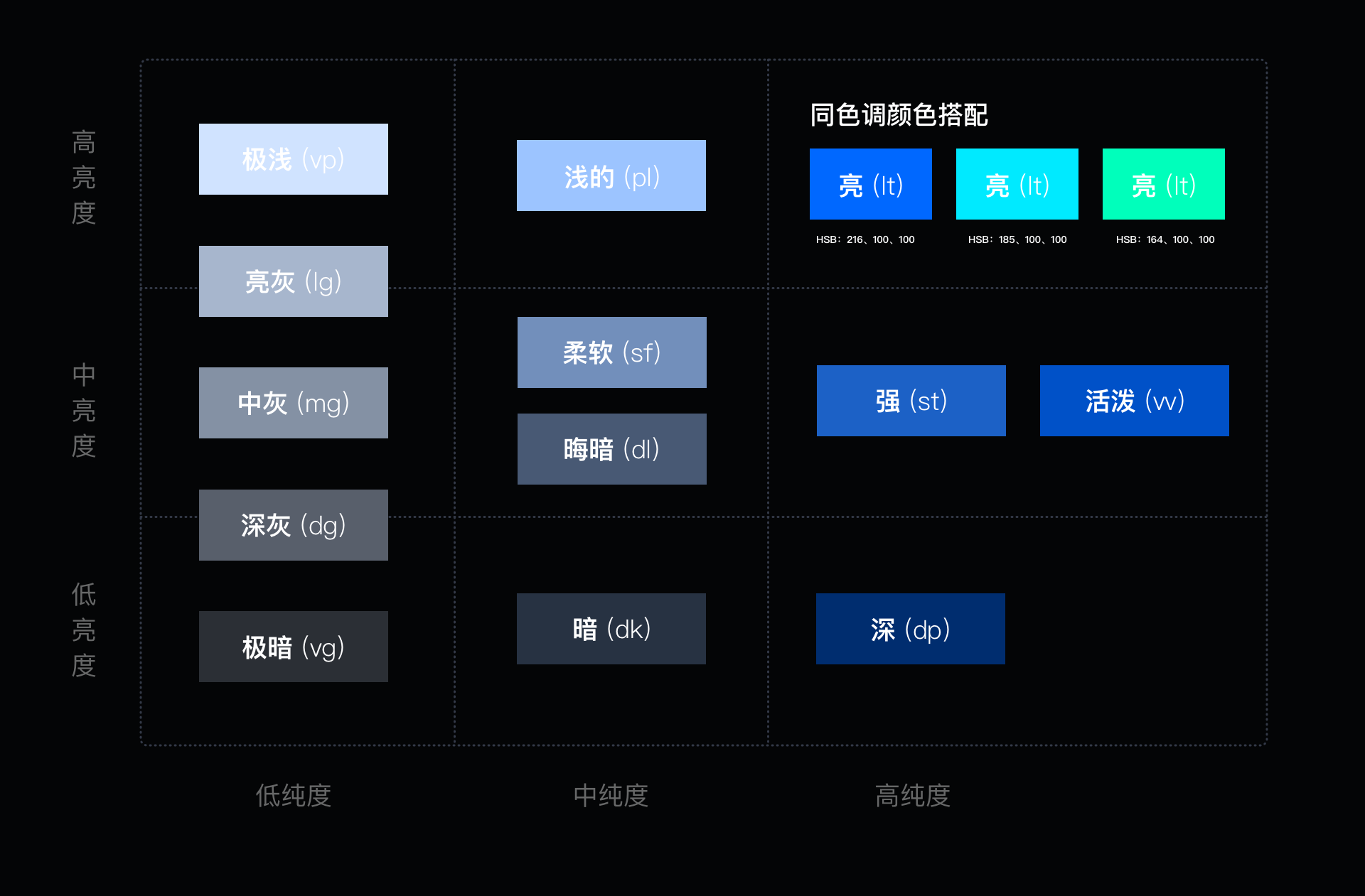
1、色调的分类
色调(color tone)是不同色相但是具有同样亮度和纯度的颜色进行的分组,

极浅vp(very pale)色调:
是纯度最低、亮度最高的,干净清淡的颜色,给人清的,柔弱的,女性的,年轻的,淡的,可爱的印象。
亮灰色lg(light grayish)色调:
纯度低,中高亮度的色调,给人高贵、安定、古朴的印象和轻柔的感觉。
中灰色mg(medium grayish)色调:
低纯度中亮度,具有浊,不起眼,古朴,稳健,安定的气氛。
深灰dg(dark grayish)色调:
低纯度和中低亮度,给人漂亮、安定、自然的感觉。
极暗vd(very dark)色调:
是纯度和亮度都最低的色调,具有厚重牢固的感觉,给人非常暗,阴暗,厚重,坚固、男性的印象。
浅的pl(pale)色调:
中纯度和高亮度的色调,给人干净、浅、爽朗的感觉。
柔软sf(soft)色调:
中纯度和中高亮度,给人稳健温柔的感觉。相比浅色给人感觉更安定。
晦暗dl(dull)色调:
中纯度和中亮度的色调,给人安心高雅的感觉,一般说的中间色就是晦暗色调。
暗dk(dark)色调:
中纯度和低亮度的色调,具有结实,成熟,古朴的色调印象。
亮It(light)色调:
高纯度高亮度的色调,具有明亮、健康、活泼,年轻而稳定的印象。
强st(strong)色调:
高纯度和中高亮度的色调,充满活力,冗长,热情,开放的印象。
深dp(deep)色调:
高纯度和低亮度的色调,具有力量感和深度,给人深的,浓的,传统的等印象。
活泼VV(vivid)色调:
高纯度和中亮度的色调,较为鲜艳,鲜明,华丽,鲜艳,鲜活的印象。
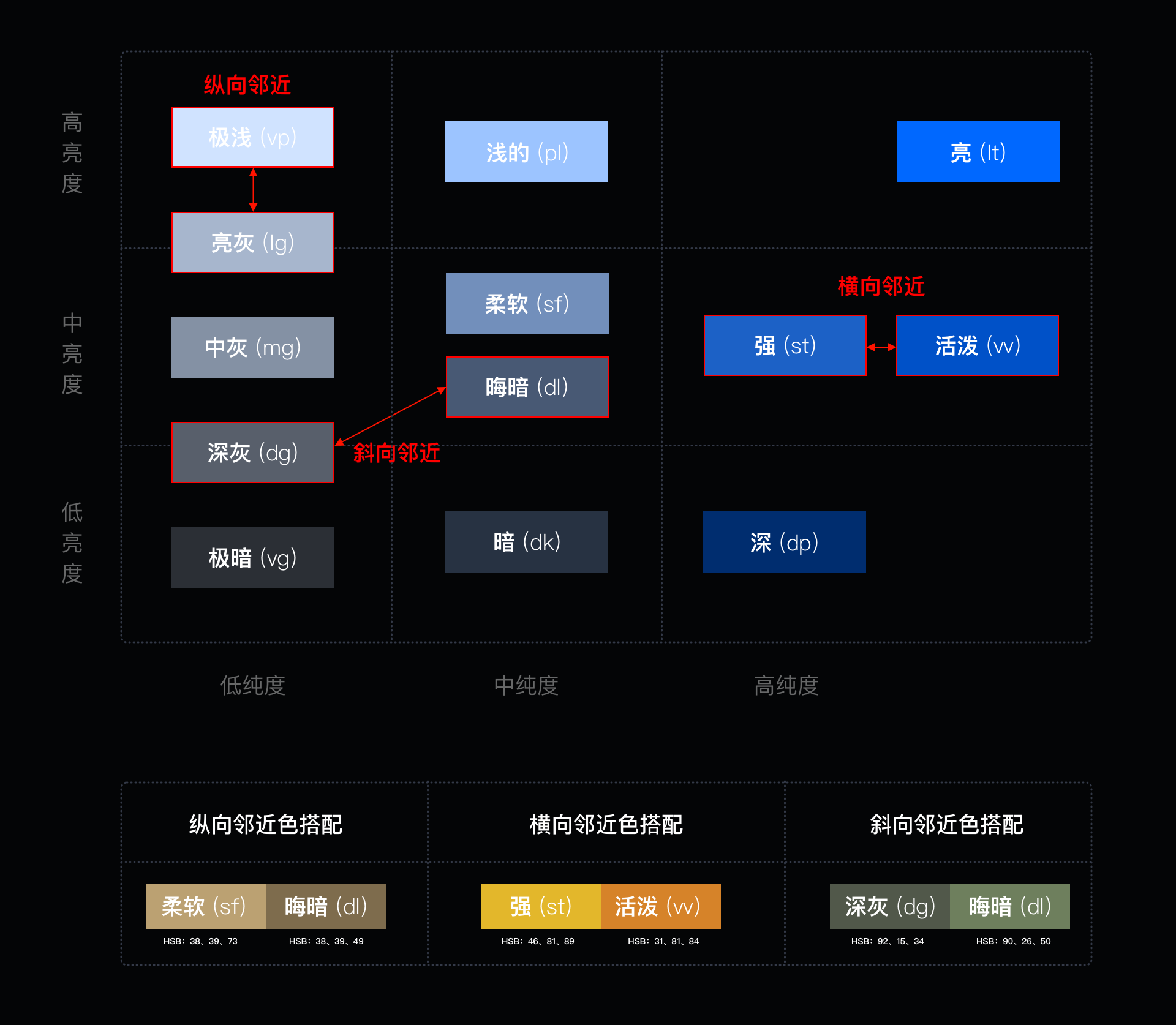
2、色调配色技巧
同色相环配色技巧原理一样,色调也有3种基本的配色技巧。
1)同色调的配色:
同色调的颜色几乎没有亮度和纯度差,是比较容易统一和协调的配色。

2)邻近色调配色:
具有一定的亮度和纯度差但是差值不大,比较容易调和,容易传达原有印象。有纵向邻近、横向邻近、和斜向邻近三种。

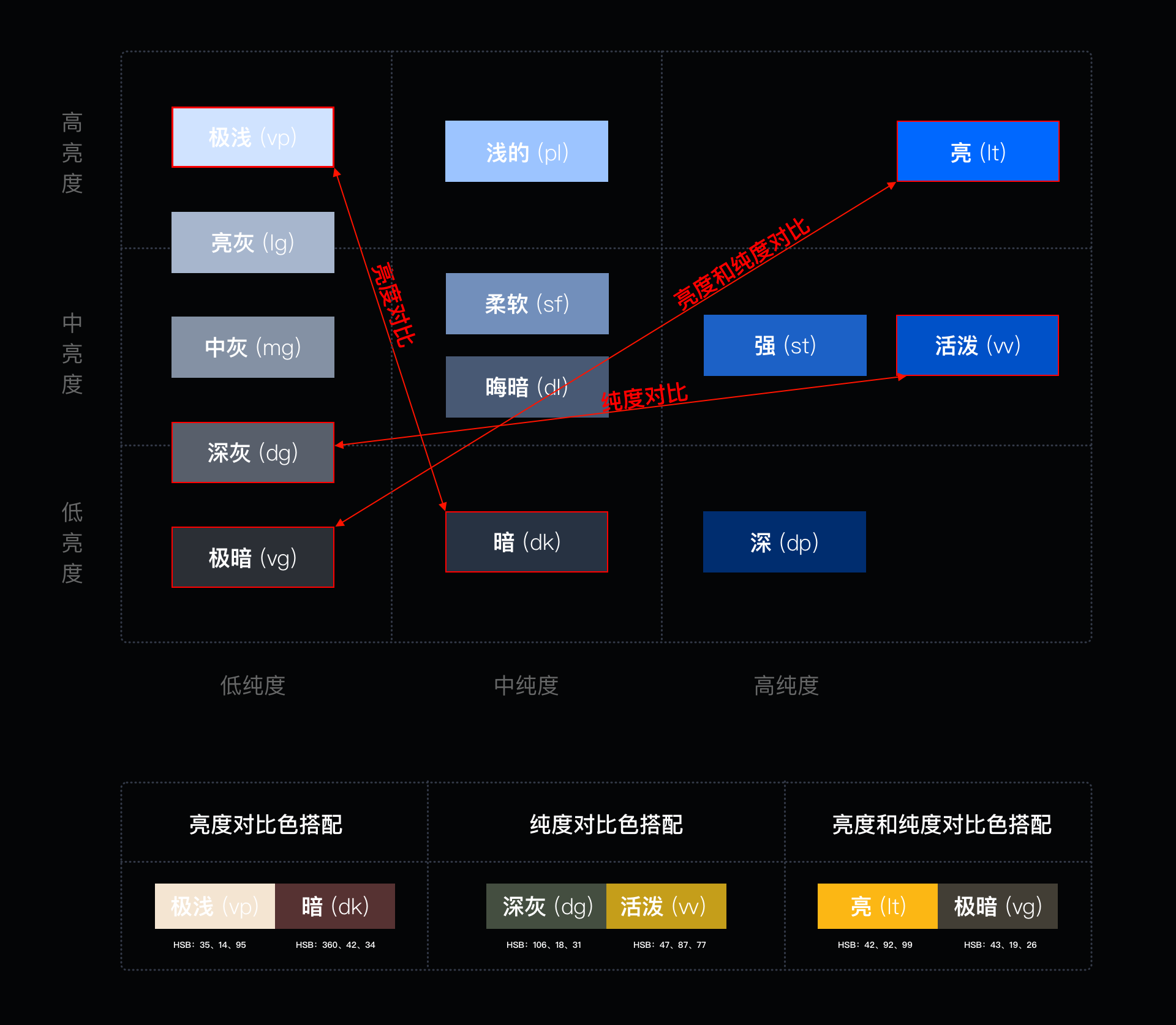
3)对比色调配色:
亮度与纯度差很大,是极具张力的配色方法。是色调图上相隔很远的色调的配色。自由选择色相,有亮度对比、纯度对比、亮度和纯度对比这三种配色方式。

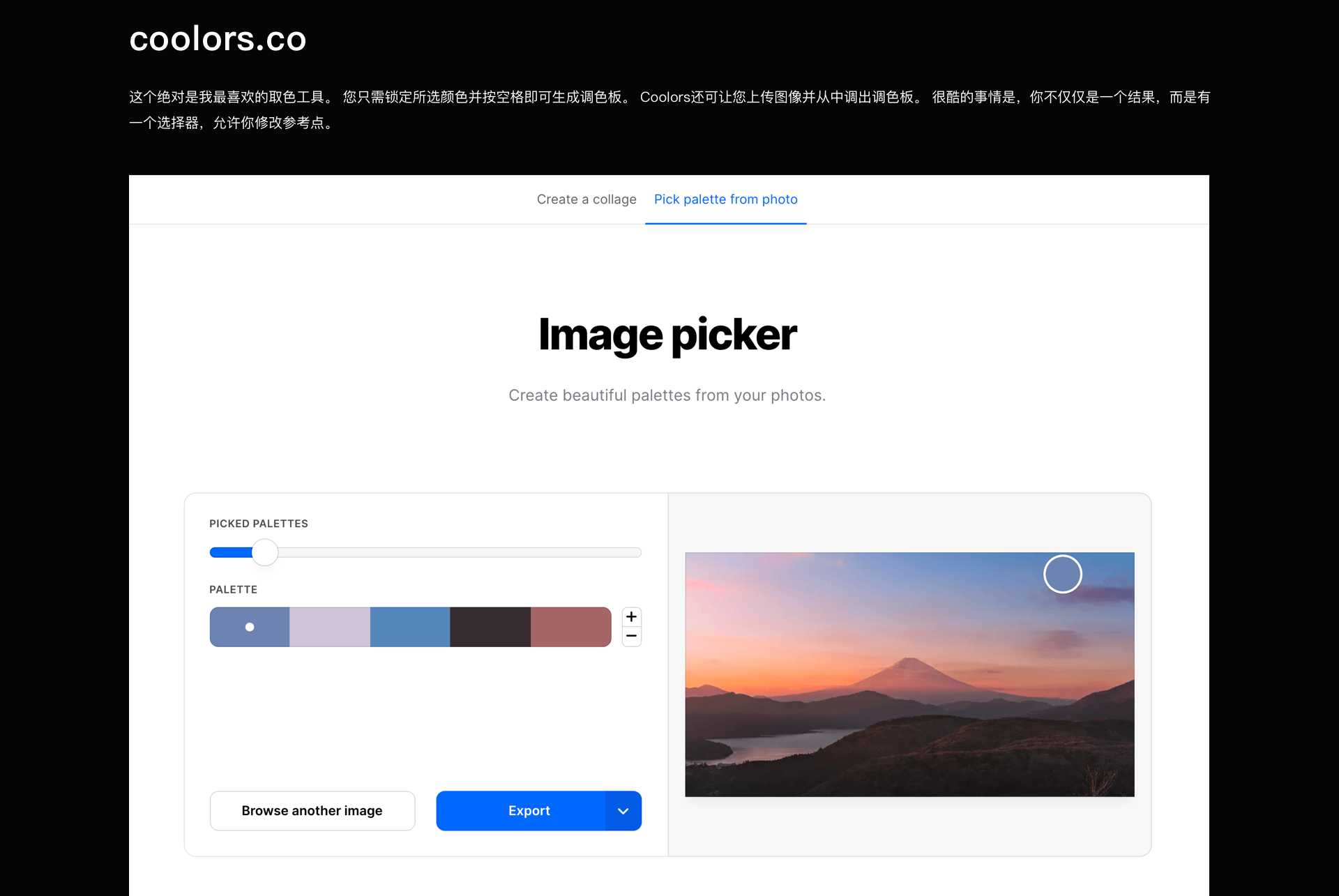
推荐是三个比较好用的、简单操作的配色网站,有需要的可以收藏
1、coolors.co
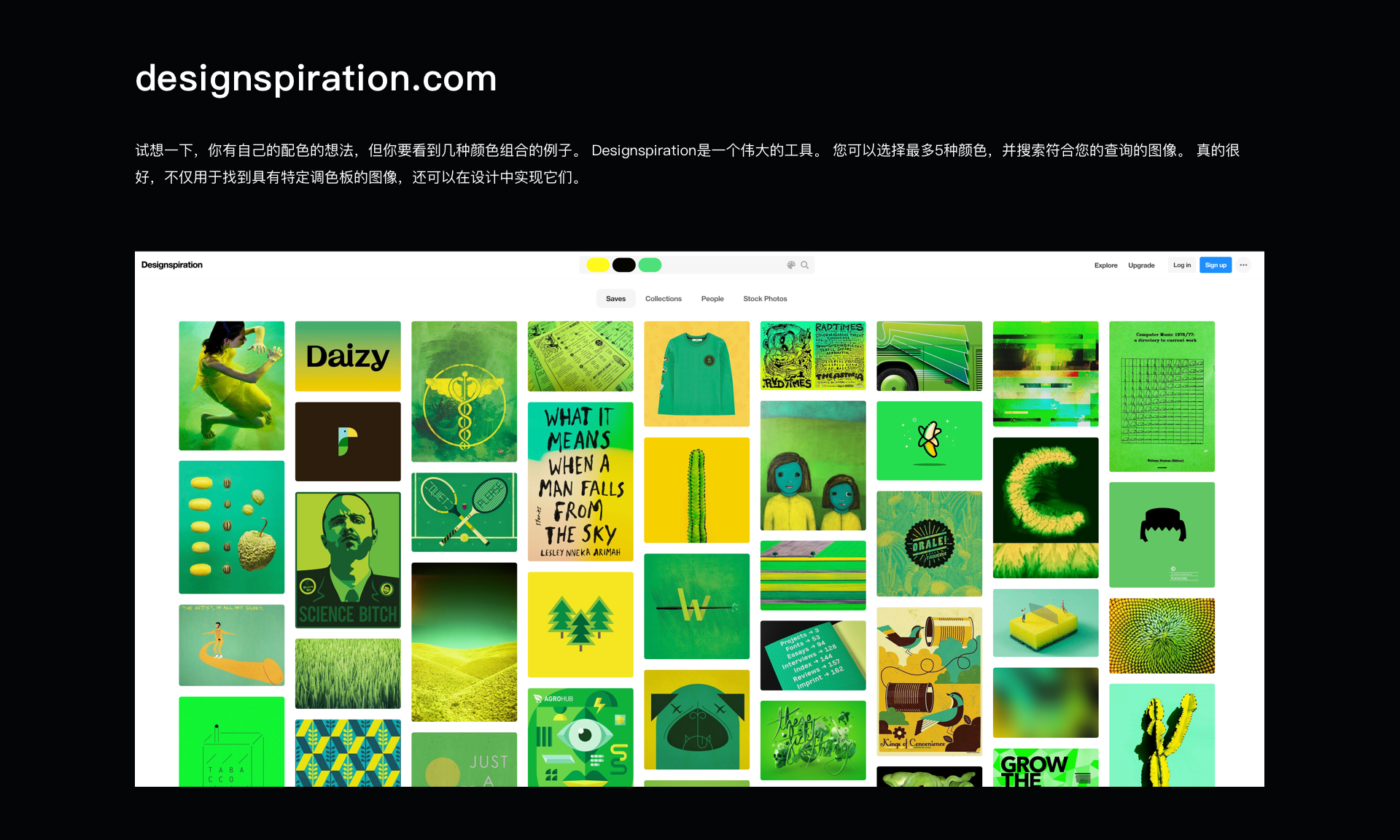
2、designspiration.com
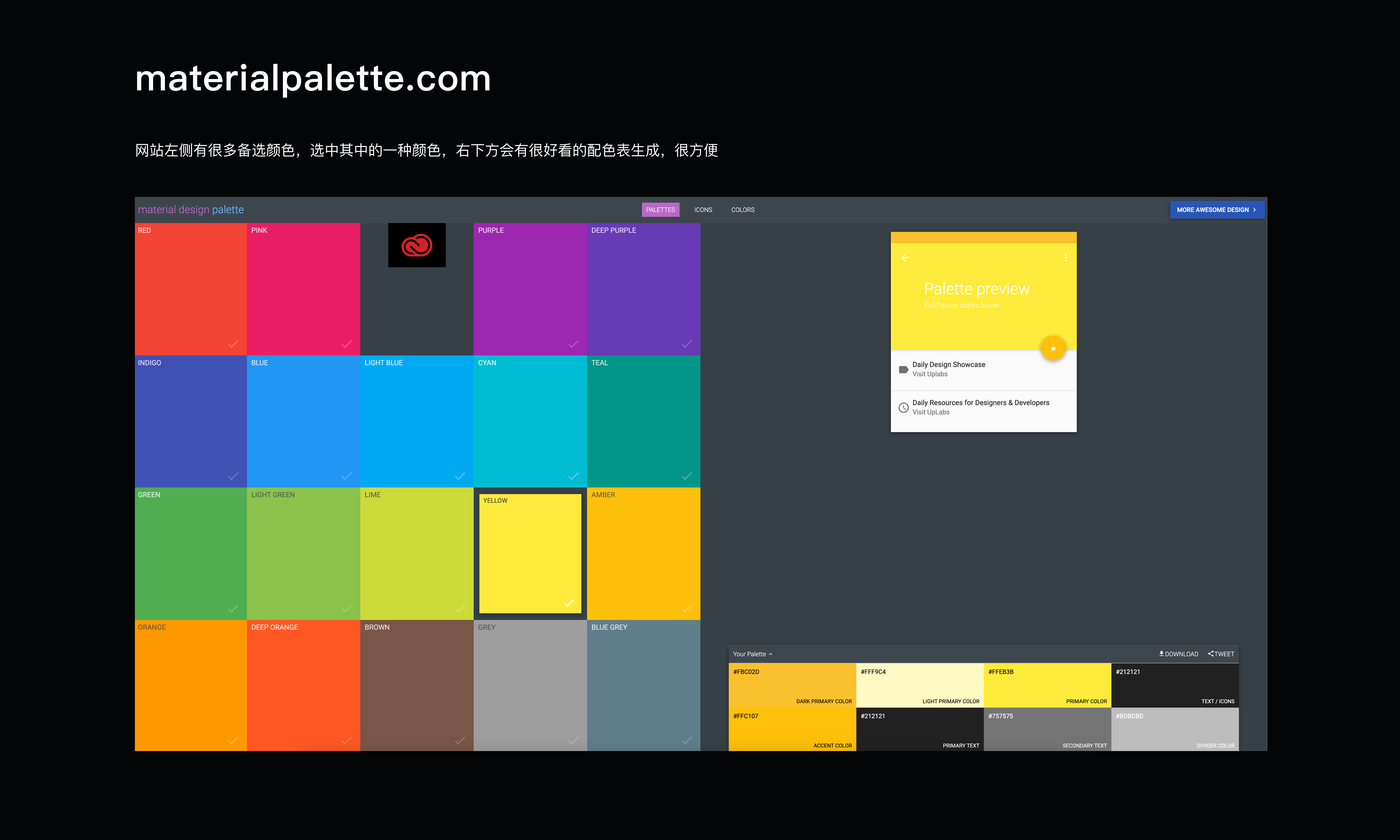
3、materialpalette.com






除了医疗作用外,颜色还有一定的象征意义和社会属性,对人类生活有着举足轻重的影响。颜色心理学领域的佼佼者,美国罗切斯特大学安德鲁.埃利奥特说,以前从来没有人做过这种联系。他表示:“颜色研究表明的是,我们的行为会受到我们没有留意,习以为常的事物的影响。”
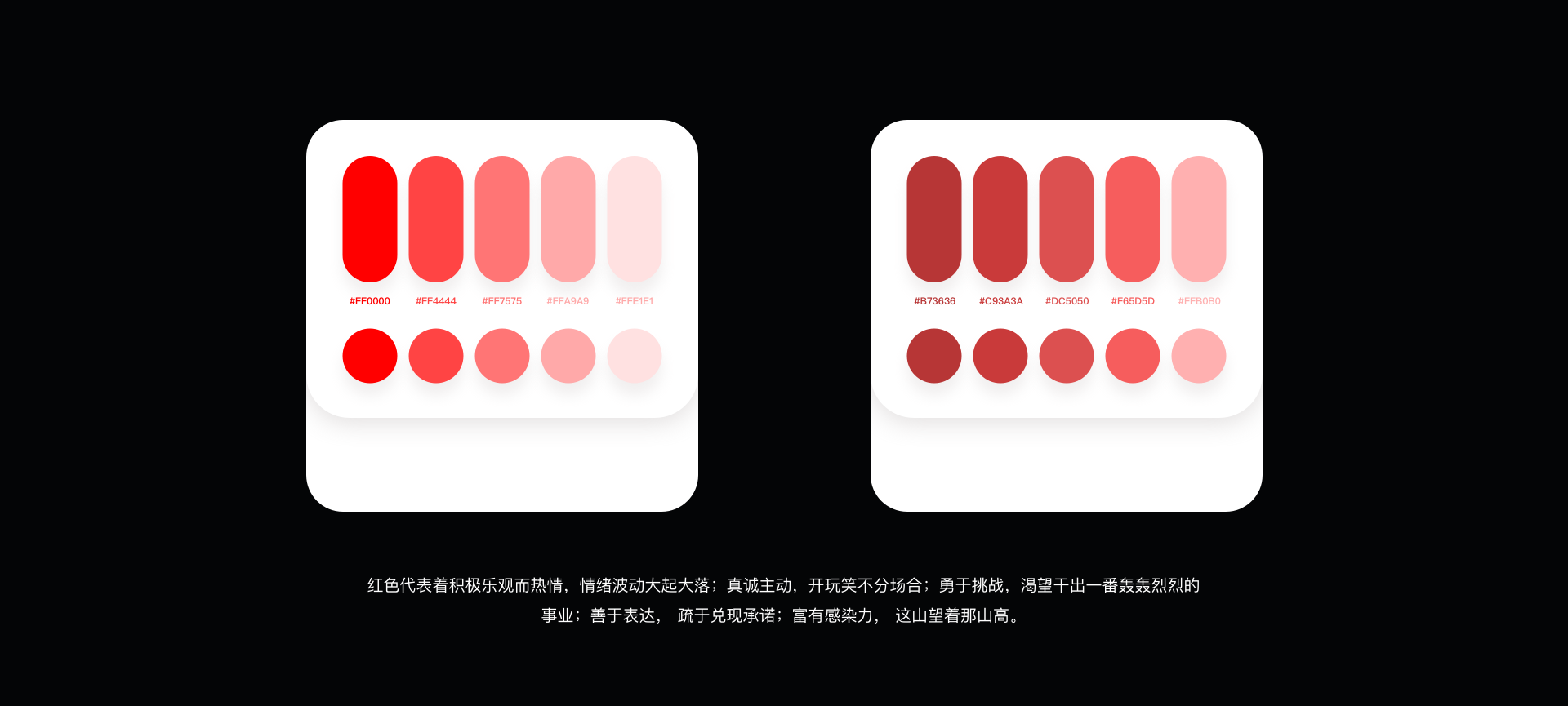
据国外媒体报道,人们常常认为,穿着红色服装是自信的表现。同时,科学家们也认为,运动员身穿红色运动服更容易取得好成绩。然而,英国罗彻斯特大学的安德鲁·埃里奥特等人开展的一项最新研究却显示,红色会抑制人们思维的活跃性。
埃里奥特和他的研究小组共对一些中学的高年级学生和部分大学生进行了四次研究。期间,他们向被测试者发放了一些用于进行智力水平测试的纸片——在各张纸片的右上角分别用红色、灰色或绿色表明了序号。
结果,凡是所持纸片上用红色标明序号的学生,其所获得的智力水平评分均明显低于那些手持灰色或绿色序号纸片的学生。先前的研究已经证实,人们在日常生活中所接触到的颜色会对人的潜意识产生影响,只不过这种影响非常短暂。
埃里奥特教授认为,红色首先会使人们联想到错误和失败。谈到这一点,大多数人肯定都会想到老师在判卷时所使用的红墨水。当然,有关禁止的信号通常也以红色表示。而在自然界中,红色则是一种警示色。随后进行的另外两项研究则证实,当受测试者眼看着红色回答问题时,他们通常会选择那些较为简单的问题进行解答--这是人们在面对困难时所选择的最经典的方法。
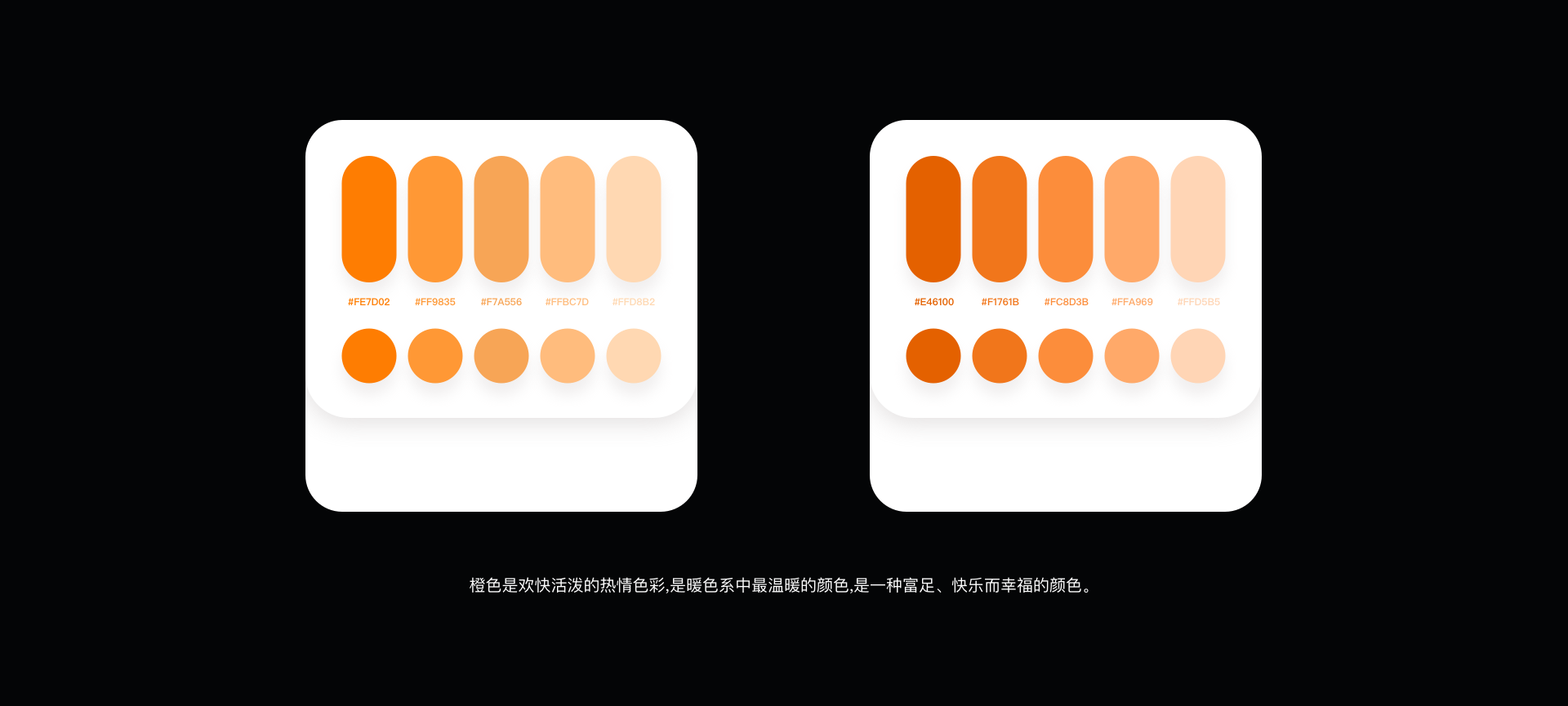
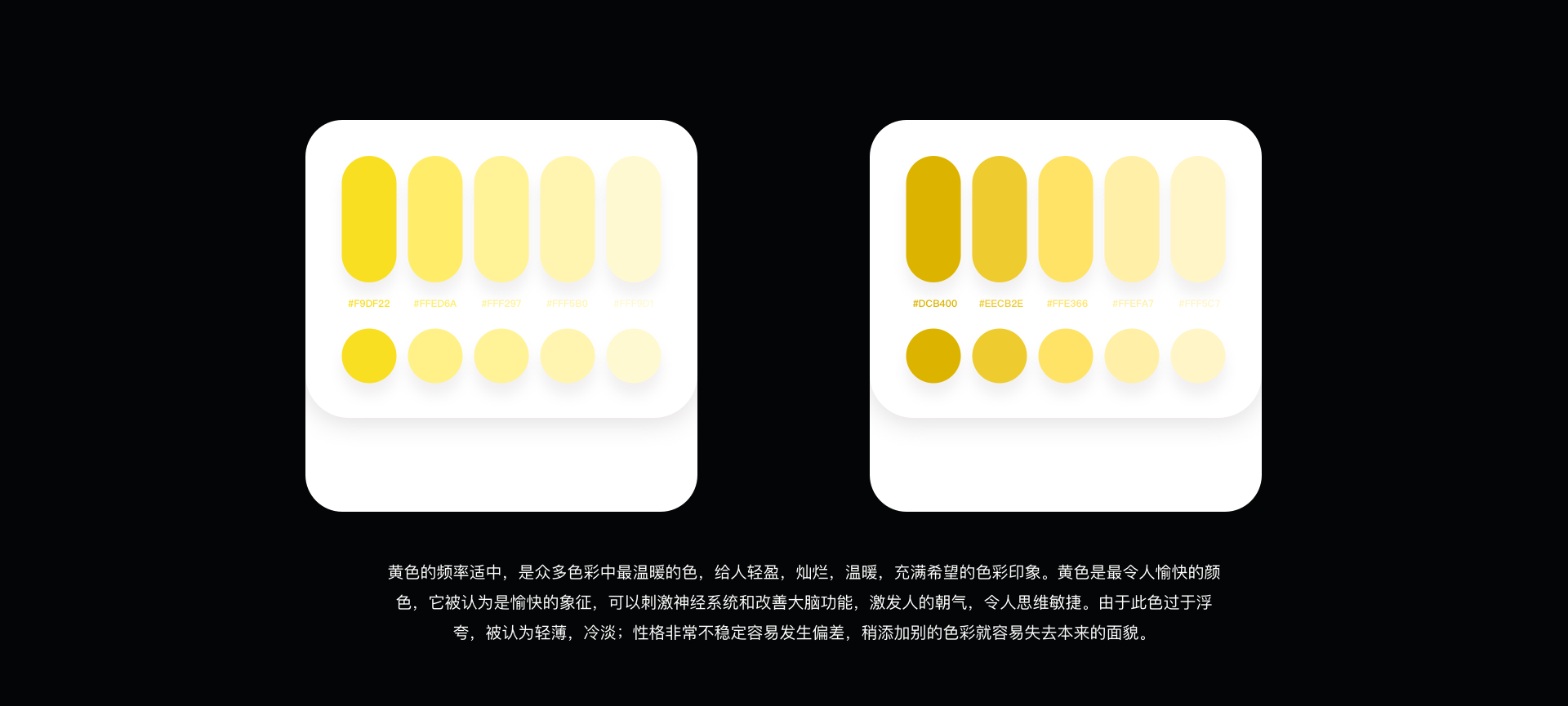
与红色相对的是,蓝色能够促进创新;黄色,则是最令人愉快的颜色,它被认为是愉快的象征,可以刺激神经系统和改善大脑功能,激发人的朝气,令人思维敏捷。另外还有,橙色,是新思想和年轻的象征,令人感到温暖、活泼和热情,能启发人的思维,可有效地激发人的情绪和促进消化功能。
赏心悦目的色彩能够通过视神经传递到大脑神经细胞,从而有利于促进人的智力发育。在和谐色彩中生活的少年儿童,其创造力高于普通环境中的成长者。若常处于让人心情压抑的色彩环境中,则会影响大脑神经细胞的发育,从而使智力下降。所以,我们在平时日常生活中,正确的应用色彩心理学,改善生活环境色彩,让我们的心情更舒适,思维更敏锐。
所以一定不要让自己孩子在高考的时候穿什么红色的外套,旗开得胜什么的,可能会影响思维活跃度,导致考试成绩不理想

橙色稍稍混入黑色或白色,会变成一种稳重、含蓄又火热的暖色,但混入较多的黑色,就成为一种烧焦的色;橙色中加入较多的白色会带来一种甜腻的感觉。由于位于可见光的中低频频段,橙色在空气中的衍射能力仅次于红色,而其色感比红色更暖,最饱和的橙色应该是色彩中感受最暖的颜色,能给人有庄严、尊贵、神秘等感觉,所以基本上属于心理色性。历史上许多权贵和宗教界都用以装点自己,现代社会上往往作为标志色和宣传色。不过也是容易造成视觉疲劳的色。


英国埃塞克斯大学做了一项研究显示,绿色是很特别的颜色,在四季分明之地方,如见到春天之树木、有绿色的嫩叶,大自然的颜色。在绿色环境中锻炼能提高情绪、活力和愉悦感。也就是说,户外锻炼有益身心。
色彩心理学家早就指出,人们在高频率颜色(如绿色,蓝色和紫色)的环境下会产生平静的感觉,而在中低频率颜色(如红色,橙色和黄色)的环境下更容易兴奋和激动。这一现象可能是在人类进化的过程出现的。因为对于原始人类来说,绿色的环境意味着充足的食物和水源,对绿色的积极感觉在进化过程中融入大脑。
英国埃塞克斯大学的研究者选取十四名男大学生,要求他们在室内固定单车上骑行5分钟,并观看关于森林的纪录片。随后,研究者将视频背景由绿色转换为黑色、白色和红色,让志愿者在观看这3种颜色视频的同时,又分别骑行了5分钟。结果发现,他们在观看绿色视频时疲劳感低,情绪也能保持愉悦;而观看红色背景视频时,他们更容易情绪不稳。



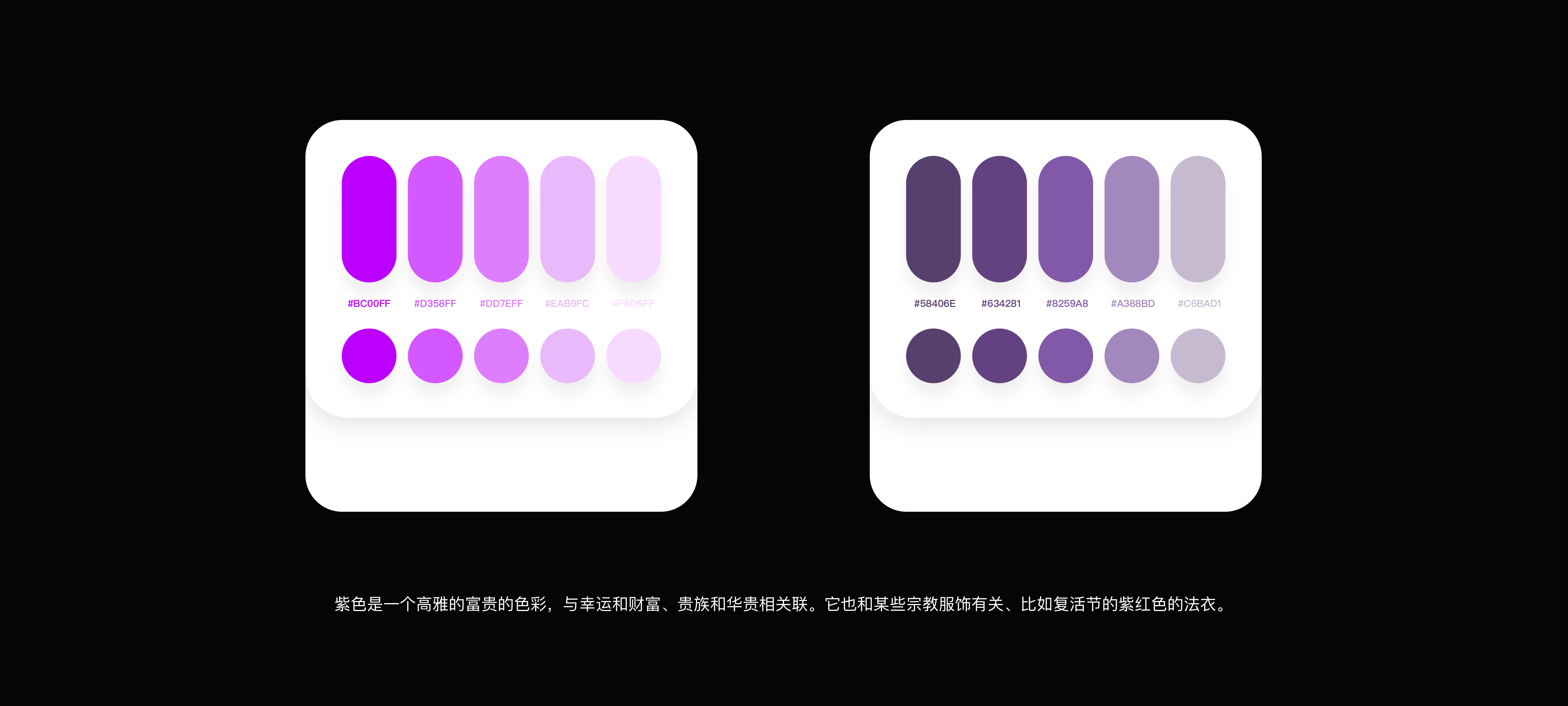
紫色跨越了暖色和冷色,所以可以根据所结合的色彩创建与众不同的情调。带些红色的深紫色可以产生一个暖色盘。浅紫色是较贵的,常常会联想到浪漫。当结合玫红色的时候,可以创建一个很女性化的色盘。一个比较男人的色盘可以使用偏红偏黑的深紫色。泥土和自然的色彩可以结合红紫色和浅褐色或者亮紫色+绿色。黄色和紫色是对比色,可以创建强对比度的色盘。
作者:木子浅谈 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
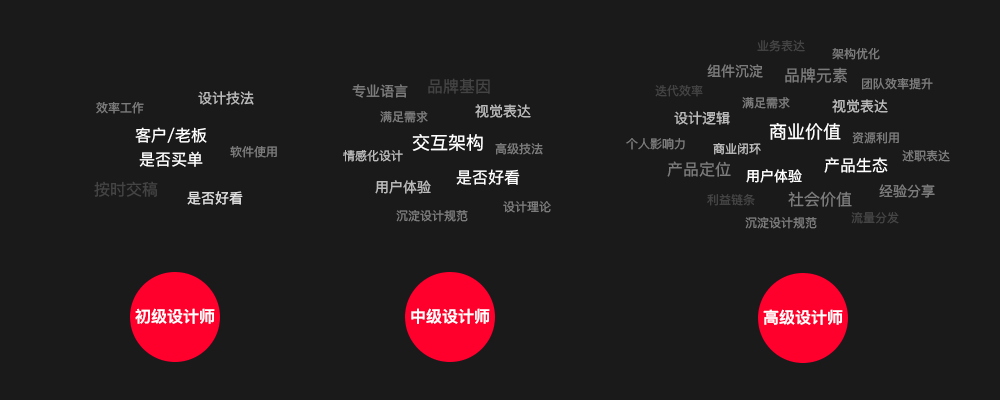
我们已经或多或少看过一些优秀作品,也知道了一些设计方法和技巧,了解到了一些相关的理论知识,自己也做过一些项目或者是练习,总体来说都掌握了一定的设计能力;但是设计师想要拥有更多的资源(指薪资、工作机会等等)或者是想职业进阶,除了一定的设计能力之外是远远不够的,设计师还需要掌握更多的能力,才能让自己成长提升,并且拥有他人无法取代的价值。我通过自己的经历和整理收集,发现目前如今不同阶段的设计师对待同一个问题不同的角度以及特征,如下图所示:

不难发现,当大家还是初级设计师的时候,刚刚接触设计行业,我们更多的是去观察、学习、临摹一些“好看”的作品,熟练地使用设计软件和提升设计技法,最后的是自己做出来的产品是否漂亮美观,最重要的是客户/老板是否会买单,而自己无法清晰地定义自己设计的产品价值,也不能很好表达出自己的想法和观点。所以产品走向会根据老板/客户的水准来定义,轮到自己表达只是支支吾吾,最后只是做为执行无休止地改改改。一切由老板/客户说的算,无法清晰地了解自己产品的定位,缺乏表达观点的能力,缺乏一定的审美,作为执行角色无休止加班成为了初级设计师最大的痛点。
而经过一段时间的学习和工作后,逐渐转型成为中级设计师后,有了一定的设计技法和软件使用熟练度,有了一定的审美和视觉表现能力,平台规模合作团队也逐渐变大,基本能满足老板/客户/业务方提出的需求。开始学习一些设计相关理论,开始拆解自己或别人产品的交互架构,更多地开始关注用户体验起来,也会融入品牌元素到自己的产品当中,为自己的产品做情感化设计和制定设计规范,会组织一些专业语言和业务沟通以及陈述自己的产品。但是如何从众多的设计方案中找到最优的方案来解决问题,如何更多地体现产品的价值,产品利益链如何形成商业闭环,如何在团队/设计圈体现自己个人的价值,如何提升自己的个人影响力,成为了中级设计师这阶段的痛点。
通过三年五年的沉淀,成为高级设计师后,形成了自己独有的一套方法论和设计思维,能熟练地拆解每款产品和定义产品,视觉表现层已经完全能驾驭,能清晰地阐述自己的设计思路和结论,产品用户体验层也有了一定的经验和方法,在团队中或者设计圈有自己一定的个人影响力,更多地会在工作中思考产品带来的社会价值和商业价值,会用不同的思维去思考产品的各个维度,找到最优的方法解决问题,会把固有的利益链转换成商业闭环,提升用户转化率等等。而这阶段的设计师的主要痛点就是面临着团队管理和沟通,朝着资深设计师和设计专家转型,以及如何为平台带来的利益价值考核等等问题。
资深设计师或者设计专家这里不谈,因为这阶段所思考的问题大都和设计无关了。通过上述不难发现,每个阶段的设计师都有各自的特征和痛点,虽然其中都包含着设计相关的能力,但是随着阶段的进阶设计相关的能力占比逐渐变少,更多的是其他的能力增长,所以设计师除了设计以外其他能力的重要程度显而易见,那么我们来看看除了设计以外,设计师应该掌握其他什么能力。
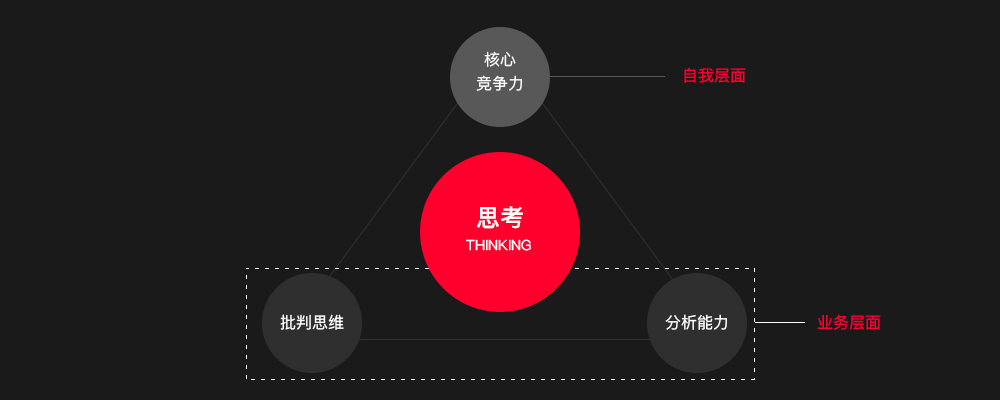
思考能力(Thinking)
思考能力作为首要的能力,不仅仅是设计师,其他职业一样需要这个能力,这里所涵盖的面太广泛了也说不了,这里主要针对三点来讲:核心竞争力、批判思维和分析能力。思考分为两个层面:自我层面的和业务层面的思考;自我层面的思考就是要通过深度剖析自我,发掘自己处于哪个阶段,有什么长处和不足,自己想要什么,需要往怎样的方向发展;而业务层面的则是要需要思考业务产品的结构框架、用户体验、商业价值等等等等,前者更加关注自身的成长,后者更加关注业务的成长。

· 核心竞争力
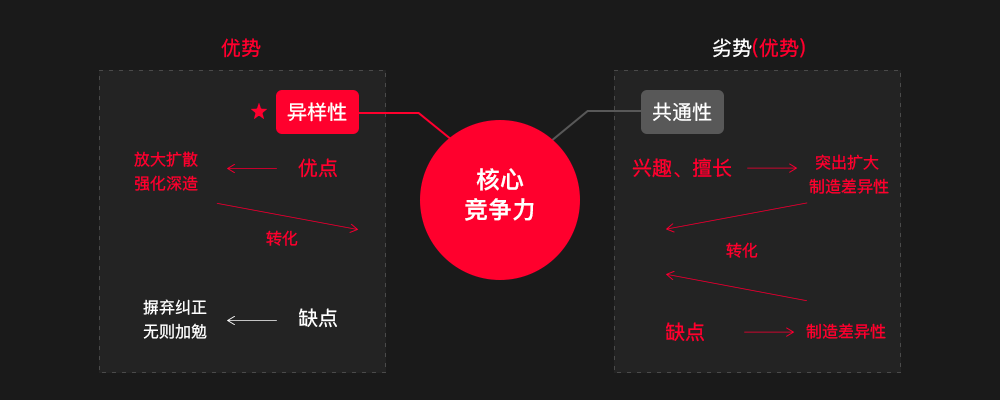
核心竞争力就是有与别人不一样的竞争力,想要做到别人无法替代你的地步,就要有自己个人核心的竞争力。如果你会做一张 Banner,我也会做一张 Banner,你会搞一个页面,我也会搞一个页面,那么你这个人就成为了可有可无的螺丝钉,唯一的优势就是年轻能拼能熬,等你熬锈了老了,随时可以换一颗新的螺丝钉来取代你的位置。所以不管什么阶段,我们要深度剖析自己,认清自己的优势劣势,并采取相应的措施。

剖析自己的核心竞争力给大家一个大致思路,从异样性和共通性入手。自己周围或多或少有团队,条件不足的话现在网络各大平台都很发达,也能融入一些设计圈子中,和不同的人对比寻找自己的核心竞争力。异样性是当前的优势,找出其中的优点,不断地放大深造,变成你的核心竞争力,而和别人不一样的缺点找出来摒弃改正;共通性就是和大家一样的地方,可以看作是伪劣势,因为诸多共通性中总有你最喜欢最擅长的一个,将它单独拿出来不断扩大,逐渐就拉开了差异性,慢慢就转化成你的核心竞争力了,而大家都有的缺点,你把它纠正了,就成为你的核心竞争力了。
来举一个栗子:小王是一名工作了3年的设计师,研究生毕业,由于公司的原因平时工作最多接触的就是一些运营图 banner,也有过很多品牌 VI 的经验,逐渐自己在视觉表现上有自己一定的见解和想法,也更加感兴趣做视觉表现的东西。
那么他的共通性就有:1.工作3年之久;2.研究生毕业;3.视觉表现能力强也更感兴趣;4.做过品牌 VI 的经验;5.有自己的见解和想法。
由此推断出小王的共通性是:1.工作经验丰富;2.视觉表现力强;3.有想法和见解;
异样性是:1.学历优势;2.品牌 VI 相关经验
那么小王可以保持自己学历优势下,可以继续深造品牌 VI 相关,逐渐转型成为高学历的品牌 VI 设计师,那么学历和很多品牌 VI 的经验就是小王的核心竞争力;也可以通过热爱去学习 C4D 动效等软件继续增强自己视觉表现力,配合自己丰富的工作经验逐渐转型成高学历的创意艺术设计师,然后通过将自己的想法见解通过分享会、文章等模式产出,将这一点升级成个人影响力,那么综合下来更加优秀的视觉表现力、丰富的工作经验和个人影响力也会逐渐变成小王的核心竞争力。
只有通过不同维度深度地剖析自己,找到自己的共通和异样点,清晰自己的价值定位,然后制定出适合自己成长目标和方案,不断放大增加自己的核心竞争力,成为不可取代的那个人。
· 批判思维
批判思维是一名设计师必须具备的思维能力,我们不仅仅要学会批判别人的作品,还要学会自我批判。这里不是指无脑的批判(之前遇到过一个实习生刚进到公司里,就把之前所有人做的东西全部批判了一遍,重点是只说产品好看与否,完全不顾及平台一致性商业价值用户体验等等,最后只批判却没有任何实质性的建议,颇有一种指点江山的感觉,然后后面再也没见到过他了),这里是指在自己通过批判别人或自我的方案,不断地优化纠正,最后产出最优质的方案,这是批判思维的出发点。

不同的人有不同的经历,看待问题的维度是多种多样的,所以一个方案产出后,通过不同的人思考后的结果是最好的解决方案。这也印证了波克定理:只有在争辩中,才可能诞生最好的主意和最好的决定。所以当设计师接到产品交互给到的原型图后,不要上手就做图,要通过自己经验和想法去看待原型图,然后提出更加优质的方案进行讨论,如果你的方案更加优质,那么不仅是产品的质量得到了优化,你个人的经验也得到了沉淀,下次遇到相同的场景就可以拿出来复用,直到遇到更好的方案。
唯一注意的事项就是注意沟通的方法,这里后文会提到,比你资历高的人提出的观点更加具有建设性,在毫无头绪没有创新的情况下就听比你更有经验的人的;遇到比你资历低的人提出的观点也不要嗤之以鼻,抓取其中有用的点,没准是一个新的思维方向;总之,有数据说数据,没数据举案例,没案例讲观点,如果连观点都没有的话,照着大佬说的话做就是了。
· 分析能力
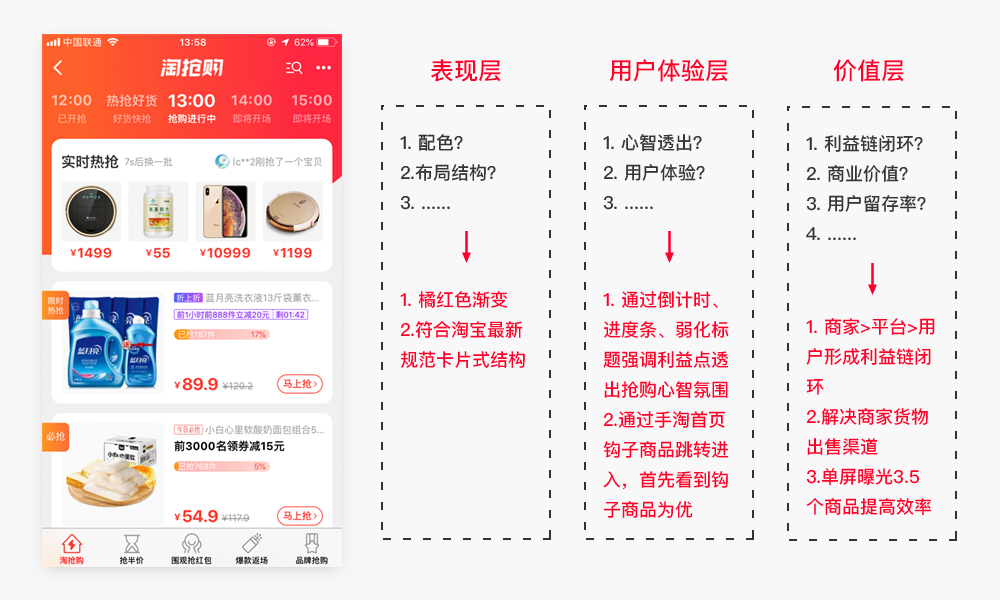
分析能力也是设计师必须掌握的能力之一,无论你是创意艺术设计师,还是用户体验设计师,譬如一张 Banner 氛围传递或者文案排版,譬如插画的配色或者场景搭建,譬如产品的布局结构或者用户体验,这些都需要有一定的分析能力。通过拆解改版/竞品/参照产品等,明确产品的最终目的、商业价值等等,有了这些准备后才能对自己的产品进行设计或者改版。而分析产品可以以用户体验五要素的角度来分析,分别是:战略层、范围层、结构层、框架层和表现层,具体相关的文章站酷、PM 社区、36氪等等都搜的到,这里不再细说;之前在分析产品的时候发现有些产品强行套用这五个要素进去不适用,因为有些产品的页面它不存在战略层或者范围层的东西,所以我总结归纳了三个角度来分析产品。

案例就用淘抢购 v4.1 页面(已上线)来讲,三个角度主要是:表现层、用户体验层和价值层。表现层主要就是产品页面的配色、布局结构之类的;用户体验层就是产品的心智透出、交互流程之类的;价值层就是产品深度的价值体现了,比如商业价值、社会价值和用户留存率之类的;大致可以套用这个公式去思考:为什么这里会用这种表现形式,它想要表达怎样的效果,它要达到怎样的最终目的,如果是自己去设计会怎样做。举例:因为淘宝规范为卡片式设计,在视觉表现上要统一,所以淘抢购 v4.1 的业务目的是统一视觉样式,并且它需要给用户产生一种“商品很便宜快去抢购再不抢购就没了”的心智认知,它的最终目的是引导用户去商品 Detail 页面购买商品和提高商品的点击率,这样通过协调关系形成平台、商家和用户之间的利益链商业闭环。
想要提升自己的分析能力除了项目和时间的沉淀外,更多的时候需要自己平时的积累,站酷等平台有很多优秀的作品,作者会把自己设计的分析和思路写出来,我们可以看看别人的想法是否值得借鉴,然后再去分析一下,最后思考如果是自己的话会怎么去做;其次做设计的时候带着同理心去做,把自己当作用户去看待自己的产品,通过不断的积累提升自己对产品的敏锐度,将一些产品的隐性问题挖掘出来;另外可以多看一些好的设计分析书,比如《U一点料1、2》、《以匠心 致设计》等等,将学到的分析方法代入自己的产品或作品中,逐渐分析能力就增强了。
规划能力(Plan)
规划能力是日常工作生活中所需要掌握的能力,主要讲业务规划和职业生涯规划,业务规划能力应对的是我们工作中处理业务所需要具备的能力,而职业生涯规划应对的是我们整个人生职业生涯规划的能力。掌握这个能力后前者会给我们带来业务处理效率上的提升,后者给我们带来整个人生有益的好处,所以这个能力非常重要。
· 业务规划
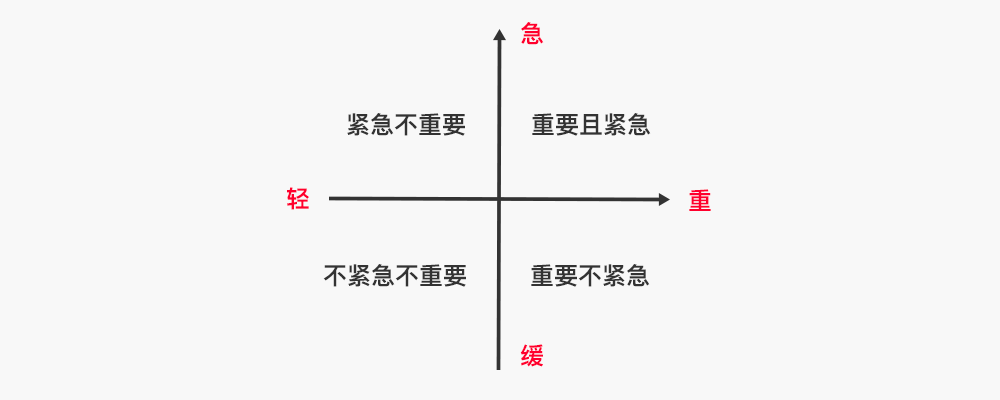
很多时候我们还在有条不紊地处理某个需求,心想着下班去吃个饭买水果回家洗澡睡觉的时候,突然来了一个紧急的需求,就把我们整天的计划给打乱了,火急火燎地处理完这个需求,然后又把之前的需求做了,最后加班改改改导致整个计划泡汤了。工作中遇到这样的情况很多很多,处理方法有很多种,最经典的就是四象限法则,把事情的紧急重要程度分为:重要且紧急、紧急不重要、重要不紧急和不重要且不紧急四个象限。

很多时候都是道理我们都懂,可是一遇到情况依旧手忙脚乱,根本原因是没有认真地把它代入自己的工作生活当中。画一个象限表,把自己今天所要处理的事务陈列出来五分钟都不需要,一开始可能因为事情不多就没坚持下去,一旦养成习惯后,将来遇到多种紧急情况突发的时候就能认识到这个习惯给你带来的好处了,所谓养兵千日,用兵一时就是这个道理。

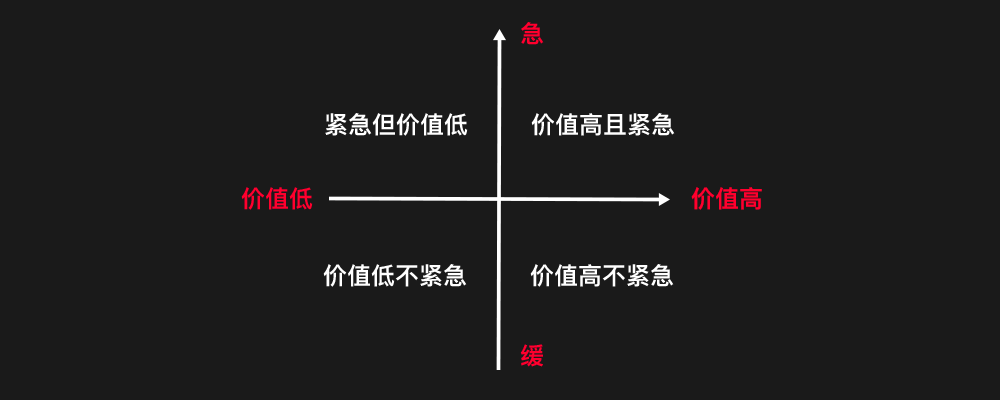
在做业务需求的时候,可能会碰到有些需求价值高,有些需求价值低但又很紧急,不知道怎么处理之间的关系,我们依旧可以套用四象限法则来制定一个四象限表:价值高且紧急、紧急但价值低、价值高不紧急和价值低不紧急。什么是价值高的需求呢,就是能让你有充分思考和分析的需求,比如某个页面的改版;价值低的需求则是相对不怎么需要思考和分析的需求,比如根据已有的规范改个颜色之类的。在时间的优先级前,价值高的需求大于价值低的,最后剩下的就是价值不高且不紧急的。因为我们无法拒绝需求,需求来了肯定要是做的,工作不是爱好可以有多种选择性,但我们要学会将需求分解成不同类型的,对自己有成长沉淀的需求那可以作为最高优先级去处理,留够充裕的时间去思考分析,然后沉淀经验稳定提升。
· 职业生涯规划
这个在大学期间就学过相关的课程,只不过当时并没有太深的感触,而是等工作以后才知道这项能力的重要性,它相当于关系着你每个阶段的里程碑,当成游戏中的成就任务也不为过,还是自己设定的成就任务。某个阶段想要达成什么样的目标,想要获得怎样的成就,都是要自己一步一步慢慢规划并且完成出来的。
因为我遇到过几个非常努力的人,努力到让人心悸的地步,每天除去吃饭睡觉工作时间就是在努力学习,到最后还是很迷茫,不知道做什么,不知道如何体现自己的价值。这类没有目的的努力的人是很可怕的,他们努力得没有错,但是这样下去没有成效的努力会让他们觉得努力并没什么用,然后逐渐开始产生抱怨、泄气和放弃等负面情绪。

举个例子来说明:如果你刚毕业,给自己制定的长远的职业生涯规划是在工作3~5年后进到大厂工作提升自己,那么所拆分下来就需要一些项目工作经验和优秀的作品,再拆分下来就是如何做出优秀的作品,细分到最后就是作品当中的元素,比如图标排版布局之类的,那么就制定一段时间内的练习就按照各类元素去做,比如图标画两个星期,APP 设计排版布局练习两个星期,插画练习画两个星期,这样坚持下来就组成一个完整的项目作品了,以此类推。有了规划目标并且在自我驱动的推动下,逐渐实现自己的职业目标。
设计师要如何培养自我驱动可以看我之前的文章:
浅谈设计师的自我驱动
https://www.zcool.com.cn/article/ZODEzMTky.html
执行能力(Execute)
执行能力是指自我在工作&学习中执行的能力,执行能力为一个设计师最主要的核心技能,一切的能力都凌驾于这个基础之上;哪怕你再能说会道,能赋予你的设计各种价值,能给予你的设计各种环境,但这些都是第二步,第一步就是你的设计表现达到期望值,如若第一步稿子都不好看,那么没人愿意会听你叙述的。前文已经提及到了,设计师在初级至中级阶段的时候大多数注重的就是表现手法,如同学说话一样,表现手法可以看作是汉语拼音,然后才是组成一个个字,最后组成一句完整的话语。
· 自我执行力
提升自我执行的能力我大致分为两个步骤:看和做。
首先先来说看,看其实是提高自己审美的一个过程,通过看一些平台网站的优秀设计作品,久而久之自己的审美能力才会提高,然而看分下来一种是带有目的性和不带有目的性的。不带有目的性地去看是在自己有空余或学习时间,通过浏览设计网站采集学习一些你觉得好看的作品;采集是一个很好的习惯,我觉得是每个设计师必须养成的习惯,把自己平时觉得好的表现形式收集起来,等到某一天需要用到的时候,脑海中对当前场景会有一定的印象,再根据印象去寻找采集到的作品,能很大程度上节省自己脑爆的时间,哪怕没有采集或者文件丢失,自己的脑中大致也会有一个雏形方向。而带有目的性地看是指针对某一个模块去搜集整理,比如今天我需要做一个关于内容的模块,那么我就会去寻找一些做内容的产品设计,搜集到的各类关于内容的表现手法,然后结合自己的经验和分析,找出最适合自己产品的一种。

仅仅看是不够的,在看过之后我们需要动手尝试才能算真正地沉淀自己所看到、学到的东西。做设计最忌讳的就是“眼高手低或者眼低手高”这种状态,有了审美但表现手法跟不上,或者说表现手法有但是审美跟不上。一定要在自己吸收了一定的审美后,通过自己的尝试去做出来,才能真正的沉淀到自己的大脑当中,变成自己的表现手法之一。最后通过大量的积累,结合对商业需求的判断形成设计策略,才能从容应对不同的产品需求,哪怕你今天做金融相关的产品,还是明天做电商的产品,后天又改做工具类产品,一旦形成了自己不同的应对策略,才能做到真正意义上的游刃有余。

很多时候我们只关注到鱼的大小、鱼的肉质是否鲜美那20%层面的东西,往往忽视了80%最重要的捕鱼技巧和方法;看到的只是产品是否好看,交互是否流畅,体验是否良好,没有往更深层次地去想这个产品的商业背景是什么,设计师为什么要这样设计,如果换做自己的话会去怎么做;毕竟我们所做的一切训练、思考都是为了更好地为工作服务,就如同脱离了商业背景以后,有些设计就只是单纯的炫技,并没有解决问题的价值,而设计师的工作核心就是解决问题,所以我们要结合作品的背景、价值等因素,去看、去做、去学相应的表现手法才是自我执行的核心所在。
表达能力(Express)
表达能力是设计师除去执行能力外第二重要的能力,小到平日里的沟通对接,大到述职晋升面试,都离不开表达能力的支持。有些设计师经常面试怎么都过不了关,我本以为是作品集的问题,可是看完之后作品方面完全没有什么问题,具体了解后才知道是在面试过程当中不知如何阐述自己的作品和思路或者在阐述过程中由于紧张等因素导致表达断断续续不顺畅,面试官就会觉得这个人不靠谱然后 PASS,明明做图很优秀却输在了表达上,这种情况就很憋屈。在广告公司中,一个 LOGO 或者广告视频往往只是赠品,出售的却是这个品牌VI的故事;如果一个设计师不懂得怎么阐述自己的业务,不懂得怎么推销自己的方案,不懂得拓宽自己的个人影响力,就单纯的只会执行作图的话,那么这名设计师是不合格的。网传有一个段子“一个公司的工资排名规律:用 Word 的不如用 Excel 的,用 Excel 的不如用 PPT 的,用 PPT 的不如讲 PPT 的,讲 PPT 的不如听 PPT 的,听 PPT 的不如听汇报的,听汇报的不如决定的,决定的不如签字的”,由此可见表达能力在职场中的重要性。
· 业务表达
业务表达是指在自己工作的过程当中,对自己的设计方案进行阐述。大部分设计师会遇到一个困扰,当设计稿做完以后就不知道怎么去表达自己的设计理念,被业务方/面试官/老板提出质疑时,比如:“你这产品的设计为什么要用红色?”、“聊天信息这块儿为什么要用小气泡的样式?”,往往不知道怎么去说,有一种当时就觉得好看所以这样做了,也没有去想那么多的感觉,或者其他优秀的作品/竞品是这样做的,我也就这样做了;那么结果往往就是自己的专业性遭到质疑,然后转变成业务方/老板进行设计主导,形成“改来改去还是第一版好”这样类似的恶性循环中。

那么如何提升自己的业务表达能力呢?首先设计师要提升在设计领域的专业度,通过学习吸纳设计相关的知识,然后代入自己的设计当中去试着阐述设计稿,准备工作先做到位,收集相关的数据,掌握相对应的设计理论,先说服自己再去说服别人。比如:“通过色彩心理学得知,红色能带给人兴奋、激动、热情等积极情绪,而我们产品所需要透出的氛围是热情的、积极向上的,相对应地激发出用户的正向情绪,所以我这里使用红色。”、“根据近半年数据研究得出,产品聊天信息模块使用过程当中女性用户占总用户数的85.9%,而小气泡样式相对比其他样式更能迎合女性用户群体的喜好,通过 A/B 测试结果得出,使用小气泡样式后数据上涨了15%左右,所以聊天信息模块整体改版成小气泡的样式。”
通过自己前期的准备(设计理论知识补充、用户调研、数据测试等),将自己的设计理念表达出来,主导整个设计的方向,必要时可以理性地坚持自己的设计方案,毕竟无论是老板还是业务方,出发点都是希望自己的产品能做到最好最完善,只要你给出数据支撑和专业性的建议,他们一定都会采纳接受的,而最后你的能力和专业性也得到了对应的认可。
· 书面表达
我本人是强烈建议在能力达到一定程度的时候,通过写作来检视自己成果的。因为往往很多东西自己是明白的,但是写出来让其他人看懂是另外一种能力了。自己一段时间的职业经验总结、对设计的见解看法、自己独特的设计思维、一本书的读后感等等都可以通过书面表达出来,某个知识理论难的不是学习,而是将它教授出去,因为只有你想要把某件事说明白,阐述得其他人都能看懂,那么首先你要对这件事理解得很透彻,然后通过自己的经验和见解,转化成通俗的语言说给别人听。最好的状态就是与你同样级别的人你能与他用专业术语对话,级别比你低的人你能把理论转换成他能听懂的语言进行交流,这样才算是对理论概念理解透彻到位。
大家也明白,学习最有效的方法不是输入而是输出,设计也是一样的。在学习某种理论方法后,通过书面表达出自己的见解和想法,并代入到相应的例子当中,做到举一反三才能算是真正的学到了这个知识点。

· 述职
述职一般出现在晋升报告或者面试当中,“诸侯朝于天子曰述职,述职者,述所职也。”述职可以说是工作报告中的总结性报告。向自己的老板述职是为了升职加薪,向面试官述职是为了获取更好的工作机会;工作成果有了,但是述职做不好的话,在老板/面试官眼里你就做了无成效的工作,述职没有想象的那么简单,但是也没有那么难,很多人都会经历两个述职的误区,这些误区我经历过也看到过,所以总结出来警醒大家。
一、把述职当作流水账
把述职当作流水账是很多新人容易犯的错误,当述职的时候,有的人就会陈列出自己今年做了多少多少工作:“我今年改版了 XXX 模块”、“我设计了 XXX 的首页”、“我通过调查研究自主推导改版了 XXX 模块并落地成功”等等,这时候你的老板/面试官会心里会想:“所以呢?”“然后呢?”,工作结果固然重要,但是决定你能否晋升/录用的,不仅仅是把你做的工作进行流水账般的描述就够了的。
二、把述职当作邀功大会
这个误区相对来说更高端一些,述职的时候有的人常常会像邀功一样:“我今年通过改版了 XXX 模块,导致用户量从50%上涨到了80%”、“通过调查研究改版了 XXX 模块,最后通过 A/B 测试发现数据上涨了5%,最后落地全部实施新的设计方案”,这些看似阐述了产品的背景、自己做了什么以及结果,但是往往来说还是不够的,以上统统可以归为无效述职。
你做了什么重要吗?没那么重要,重要的是你带了什么样的价值。述职所需要你做的,老板/面试官所想要了解的就是:分析为什么产品之前数据会那么低?你是通过那些方法得出解决方案的?为什么那么多种解决方案里你要选择这一种?你这样的方法能否沉淀成体系?如果换一个人来按照你的方法做是否可以得到同样的效果?有效述职也就是决定你能向上一步的,是把你在工作中的感性认知上升到理性规律的归纳总结的能力体现。
· SCQA模型
SCQA 模型是一个“结构化表达”工具,是麦肯锡咨询顾问芭芭拉·明托在《金字塔原理》中提出的,而这个模型可以套用在业务表达、书面表达以及述职任何场景当中;S是指场景(Situation),C是指冲突(Complication),Q是指问题(Question),A是指解决方案(Answer)。

无论你是在向业务方/老板阐述方案做工作汇报,还是自己写作梳理都可以用到这个模型;S场景陈述的通常是大家都熟悉的事、普遍认同的事、事情发生的背景。由此切入既不突兀交代了事情背景又容易让大家产生共鸣,产生代入感,然后引出冲突C。Q是其中发现的问题,最后A给出相对应的解决方案,是对Q的回答也是接下来我们要阐述的内容。整个结构其实是形成良好的沟通氛围,然后带出冲突和疑问,最后提供可行的解决方案。
我们熟知的广告词经常使用这个套路:
得了灰指甲——描述场景【S】
一个传染两——发生了冲突【C】
问我怎么办?——提出问题【Q】
马上用亮甲!——给出解决方案【A】
这个模型无论作为演讲的开场白,作为向业务方/老板阐述设计方案的开场,还是作为一篇文章的序言都是屡试不爽的。S场景需要让对方产生共鸣,必须让对方产生一种:“是的,你说的好有道理”的反应,只有场景被认同了才能继续故事的发展,这时候打破你给对方营造的安全感,制造C冲突,相继提出Q问题,共同确认面临的一个问题,然后你给出你的A解决方案,而这个解决方案就是你整个叙述的核心和中心思想。
比如你要向业务方/老板阐述你的设计方案,就可以这样来描述:“在 XXv2.0 版本上线后(交代场景),收集了近半年以来的数据发现,女性用户相对减少了20%(发生冲突),为什么会减少20%的女性用户(提出疑问),根据我的调查研究发现原因是改版后整个产品色调偏男性化,由于我们产品的受众群体大多是女性用户,男女比例为1:3,所以在 v.2.1 的改版中我将整个产品色调改为偏女性化的方向(给出解决方案)”。
同样,我写这个章节的思路就可以这样理解:设计师们工作中通常会面临述职、面试以及写文章等情况(交代场景),但是往往很多设计师不知道如何去表达,思路也不是很清晰,导致述职无效、面试失败等情况(发生冲突),要如何避免这种情况发生?如何锻炼自己的表达能力?(提出疑问),那就要多通过 SCQA 模型在生活工作中去练习表达(给出解决方案)。
生活能力(Lives)
最后是生活能力,设计不是工作的全部,工作不是生活的全部,我们应该过好自己的生活,产品设计都是从生活中获得灵感和启发的,我们如何对待自己的生活,我们就会得到怎样的反馈。多陪伴下自己的家人、培养一个兴趣爱好、保持学习新鲜事物的动力等等,成为一个有趣的灵魂。往往设计师能从多样化的生活中发现灵感和启发,也能从生活中找到不同用户的痛点和感知;如何做一名好的设计师,就是带着同理心去做设计,如何带着同理心做设计,就是将自己当作用户,而用户是融入到生活中的。下面我就来例举两个通过生活中的启发改变产品设计的例子。
· 用户拥有感
在购买星巴克的时候,为什么服务员要把顾客的名字写在杯子上呢?难道仅仅是为了分辨嘛?像其他奶茶店一样贴一张打印好的便签不就好了么?去宜家购置家具的时候,为什么要让顾客自己亲手组装家具?可口可乐为什么可以定制自己城市的易拉罐?因为这一切都是要给用户塑造拥有感,人是一种很不理性的生物,只要先拿到一个东西,就会觉得自己拥有这个东西,就不想放掉它了,这就是拥有感最根本的示范。从心理学的角度来说这被称为禀赋效应,意思就是我们对于自己所拥有东西的价值往往会看得更重。这就是为什么小时候玩的玩具、收集的画册、穿的衣服都已经没什么用了,我们还要留着当纪念的原因。因为我们的人性对于拥有感非常执着,对于自己得到的东西非常迷恋,当我们觉得要失去它的时候,会有一种损失感,觉得很不舍,会觉得心里很难受,这就是禀赋效应在我们身上发生了最明显的效果。

而这样的营销策略被用到产品设计当中,例如前段时间很火的软件 Zepeto,每个人都不一样的生成图片洗刷着我们的朋友圈;例如每年年末的账单、网易云音乐总结等等,账单它只是一份账单,根据不同用户生成不同的账单,也就赋予了不同的意义;又例如各种 H5 性格测试生成的分享卡等等,这些都是产品设计中从生活中营销案例中汲取经验的体现。
· 线下导购转线上
每当我们去到商场线下商店的时候,导购员和我们素未谋面,但是却可以通过我们的大致年龄、穿着、性别等因素推断我们需要什么样的产品,然后向我们推销对应的产品,如若刚好触动我们的需求,于是我们就会发生购买这个行为。生活中线下导购的方式也被运用到线上导购的产品中,同样平台和用户素未谋面,可是可以通过掌握大数据,分析用户近半年、近一个月的购买和浏览商品的数据,结合相对应季节等因素推送给用户所需要的产品。比如我平时经常浏览一些潮牌个性的衣物,现在正值冬季,想买一件冬季穿的棉衣,那么当我打开淘宝的时候,系统会推送一些潮牌大衣等冬季衣物在首页,我正好有这个需求又符合我的口味爱好,自然而然就会点进去购买了。

有一条创业准则是这样说的:“如果有点儿闲钱,还有点时间,但又找不到商机,最好的办法就是去闹市、电梯、小区人流量最高的那个大门口,端杯茶,静静的听人们抱怨。”,谷歌、苹果公司的设计思维首当其冲的就是带着同理心去设计、去制定设计策略,同理心来源于生活,而这一切只有设计师把自己的生活经营好,才能从当中获得启发和感悟,然后代入自己的设计理念当中,设计出真正能根本解决问题的产品。
其次偶尔会从网上看到或者听说 XX 设计师猝死,XX 设计师检验出 XX 疾病等等,每每看到此类消息都会感到痛心,工作不是生活的全部,如果连自己的工作和生活都处理不好的话,那么说明这个人生活能力真的很糟糕。如果一个人整天筋疲力尽打不起精神,那么他的工作会做得好嘛?所以在这请求大家合理安排好工作时间,劳逸结合,多锻炼身体,多花些时间陪伴父母、家人,这样才能带着健康的身心去工作,从而取得更好的工作成果,形成一个良性的循环。你怎样对待生活,生活就会怎样对待你。
作者:雨灰 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com