脉脉,作为职场社交行业的独角兽,在他们的产品更新日志里,这段话已经使用快2年。相信大家都使用过或听过脉脉。在脉脉,你可以通过人脉探索去认识众多互联网大厂的高端人才,也可以认识很多创业公司的CEO。它的「职言版块」甚至被人比喻为互联网大厂的茶水间、纪检委,你可以在那里获取到很多互联网大厂的八卦信息。本期「设计大侦探」的职场产品专题,让我们一起拆解脉脉,看看这个产品到底是如何设计的。

一、导读
1.、内容结构
全文10396字,分为六个部分,分别是导读、产品画像、内容服务、求职服务、会员服务和结束语。
「导读」可以帮助你快速了解这篇文章是否适合你阅读;「产品画像」从商业模式、用户角色到迭代记录,让你对脉脉有一个全面的了解;「内容服务」是实现用户留存的关键,主要拆解了社区、人脉和消息三个版块的内容;「求职服务」是商业变现的重要方式,主要拆解了求职端、招聘端和企业空间等内容;「会员服务」主要拆解了用户中心和脉脉的会员VIP体系。

2、适合人群
产品拆解是一个知识点比较密集的分析形式,主要适合三类人群。第一类,UI/交互设计师,可以跳出执行层,去思考脉脉的产品设计策略,提升产品分析能力;第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考;第三类,网络招聘及社交行业从业者,通过对脉脉的全面拆解,获取竞品设计参考。

3.、分析模型
我们主要运用三种模型对产品的功能、设计进行拆解,由于没有权威的官方数据,所以我们更多以推导的形式去思考脉脉为什么这样设计。
第一个,增长模型。由戴夫·麦克卢尔提出,包含用户获取、用户激活、用户留存、获取收入、用户推荐,分别对应用户生命周期中的5个重要环节,主要用于分析产品的功能价值。
第二个,上瘾模型。由尼尔·法埃尔提出,通过对上千种习惯类产品的调研,总结出一款产品如果要让用户习惯、上瘾,可以按照触发、行动、多变的酬赏和投入四个步骤去设计,主要用于分析产品的功能价值和推导产品的策略设计。
第三个,社会心理学。主要结合西奥迪尼的社会心理学《影响力》六大说服力原则——互惠、承诺和一致、社会认同、喜好、权威和稀缺,去推导产品设计的用户心理设计,主要用于推导产品的策略设计。

二、产品画像
1.、产品介绍
脉脉是一款职场社交的APP,首个版本于2013年10月上线,在国内首次提出了“真实职业形象”与“人脉共享”概念,致力于利用科学算法打通“同事、同学、同乡、同校、共同的朋友”五同关系,助力中国职场人塑造个人职业形象,拓展人脉机遇;助力企业打造雇主品牌,通过脉脉平台的人才银行长期获取并储备中高端人才。

2.、商业模式
脉脉以“成就职业梦想”为价值主张,深耕职场社交行业,目前稳居行业第一。用户群体主要分为C端职场人士和B端企业。脉脉打造了社区、求职招聘、脉课堂等核心业务,吸引了3000万+互联网中高端人才;脉脉的盈利模式主要依靠会员服务、求职招聘业务以及广告服务。

3、用户角色
脉脉作为一个社交平台,用户角色主要分为C端用户和B端企业用户。
C端用户根据需求可以分为两类,第一类是普通用户群体,这类职场人士主要包含基层职员、中层职员、高管、总监和CEO等,他们的需求很简单,了解行业氛围、获取分享经验以及拓展人脉;第二类是特殊用户群体,包含猎头、HR以及各类销售,他们的需求是通过脉脉认识更多的职场人士,建立好友关系后,尝试销售公司的产品或服务。
B端企业用户主要通过脉脉建立企业脉脉主页,提高企业知名度和形象,其次也可以通过脉脉招募人才。

4、用户画像
脉脉的核心用户人数以男性为主,占比77.36%;24-35岁年龄段的用户居多,占比55.6%;用户的消费力很强,中等和中高消费者加起来占比67.97%;用户主要分布在一线、新一线和二线城市,其中以广东和北京最多。

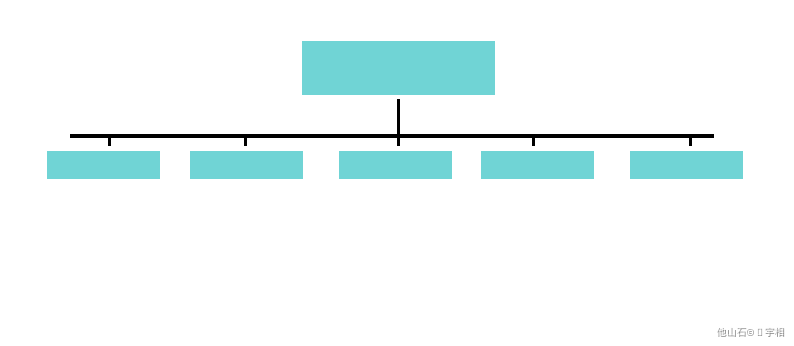
5、信息结构
「脉脉」主要分为社区、人脉、职位/招人、消息和用户中心五大版块。「社区」是脉脉最核心的内容,包含了「推荐」、「热榜」和「同事圈」三块内容;「人脉」提供好友管理,人脉探索,还有查看朋友动态;「职位」是求职服务,用户可以上传简历找工作;如果是一个招聘者,可以在职位切换到招人状态,发布岗位后就可以招募人才;「用户中心」就是用户的管理中心,储存了用户在产品使用的各种数据,比如影响力、好友数等。

6、重要迭代记录
根据官方数据,脉脉首个版本发布于2013年10月。截止到9月1日,脉脉APP已经更新到V6.2.22版本,近一年版本更新次数达到39次(来自七麦数据)。
版本迭代重要记录
2013年10月,发布V1.0版本,正式推出脉脉,包含人脉管理、职场交流、求职招聘等功能;
2015年10月,发布V4.0.0版本,界面全新升级,推出「人脉办事」等功能;
2019年2月,发布V5.0.4版本,主界面全新改版,升级企业Logo形象;
2021年2月,发布V6.0.10版本,产品全新升级;

7、产品生命周期
目前脉脉官方公布用户数已经超过1.1亿,从易观千帆2022年5月份平台数据显示,脉脉的活跃用户人数547.53万,行业独占率31.68%,是职场社交细分行业的老大,目前产品已经进入产品生命周期的成熟期。

三、内容服务
作为一款社区类产品,「内容服务」是实现用户留存和传播拉新的关键。脉脉作为一款职场社交产品,为用户提供了一个内容丰富的社区,包含了「职言」、「职业圈」、「行业」等热门分类,而且采用UGC的模式实现内容由用户共创,其次为用户提供了丰富的人脉探索和管理工具,甚至像微信一样,提供群聊、发送文件、加入黑名单等功能。最终帮助用户在社区找到自己感兴趣的话题,和有兴趣的朋友建立关系,成为产品的忠实粉丝。

1、社区
脉脉「社区」的设计,采用了信息流的推荐方式,千人千面,根据每个用户的兴趣进行推荐内容。在内容设计方面,根据话题热度设计了「推荐」和「热榜」;根据人际关系设计了「同事圈」、「职业圈」和「好友圈」;根据发布类型,设计了「动态」、「职言」、「提问」、「创作模版」、「视频」和「文章」六个类型。
1.1 推荐
1.1.1 全部
「全部」就是脉脉的首页,采用千人千面的信息流方式设计,用户进入脉脉后,可以从这个栏目看到平台根据你的兴趣、职业标签推送的最热门和最新发布的内容。

1.1.2 职言
「职言」主要是和职场相关的内容,这个栏目被喻为互联网大厂的茶水间、纪检委,你可以在那里获取到很多互联网大厂的八卦信息。为了鼓励用户大胆发言,脉脉设计了社区匿名身份发帖的形式,这样无论你写什么内容,其他人也不知道你的真实身份,有效提升了用户参与度和活跃度。但外界对这个栏目的评价其实褒贬不一,甚至也为脉脉惹了不少大厂的官司,追赔名誉损失。

1.1.3 门道
「门道」的内容主要来自KOL、知名媒体和社区优质创作者,质量高,以商业、互联网和职场内容为主。这个栏目的设计,主要提升社区的内容质量,提升用户使用产品的时间。其次通过对优质内容的精选,也可以鼓励用户尝试高质量的创作,进一步丰富社区的内容。

1.1.4 职业圈
「职业圈」是根据用户的职业标签来进行分类,目的是为用户提供更专业的话题,提高用户活跃度。目前脉脉的「职业圈」只有后端研发、设计、运营等6个小圈子,其他的暂未开放。

1.1.5 行业
「行业」的内容非常垂直,主要聚合了某个行业的话题动态,从而了解这个行业就职的基本情况,同时也支持用户切换其他行业。

1.2 热榜
「热榜」分为热帖、话题和行业,「热帖」每天精选社区30篇帖子,「话题」每天精选10个话题,「行业」每天精选15篇帖子。这个栏目的设计不仅可以精选出社区优质和热门的话题,还可以给用户带来社交酬赏,吸引用户创作优质的话题内容。

1.2.1 话题广场
「话题广场」目前入口很深,在用户中心的社区服务才能进入,这个栏目主要聚合了社区的热门话题,引导用户参与创作,最终提高用户的创作参与度。

1.3 同事圈
「同事圈」主要为公司的员工提供一个私密交流的版块,用户需要实名认证,公司也同步开通同事圈以后才能使用这个功能,目前显示有字节跳动、百度、腾讯等互联网大厂都开通了同事圈。不过,这个版块的设计从用户真实的角度去思考,有点鸡肋,谁都不愿意在下班以后还要去谈论工作。

1.4 搜索
「搜索」是社交平台一个非常重要的功能,它可以帮助用户快速检索到用户想查找的公司、朋友信息。
1.4.1 引导页
「引导页」包含了搜索历史、搜索推荐、热门搜索、公司榜和找人榜。不仅为用户提供丰富的内容,还为社区的热门话题进行引流,比如热门搜索,可以告诉用户今日热点,吸引用户访问。

1.4.2 结果页
「搜索结果页」分为综合、找人、社区、职位、实时、问员工和话题,颗粒度非常细。这样的设计,可以帮助用户检索到比较精准的内容。

1.5 发布
脉脉作为一个UGC社区,内容由用户生产。用户发布的内容又分为动态(实名身份发布)、职言(社区身份发布)、提问(可以邀请大厂大佬回答)、创作类型(提供Offer比较和面试经历分享模版)、视频和文章。
1.5.1 发布功能
用户在内容发布页面,可以选择参与各种热门话题,用户还可以创建投票,分享微博、头条、公众号等热点资讯链接。

1.5.2 职言话题
「职言」是脉脉社区最核心的一个内容版块,当用户点击发布职言后,系统会提醒用户采用社区身份进行发帖。脉脉的「职言话题」设计得很丰富,这主要是引导用户,提高用户参与度。话题分为热议话题、找工作、能力进阶、职场关系、趣味现象、生活交友、解压互助和节假日8大类型,每个类型下面还包含了数十种话题类型,这些话题组成了脉脉社区的核心内容。

2、人脉
当用户之间相互关注、添加好友以后,就建立了关系,形成了人脉。「人脉」是实现用户留存的关键,只有用户认识了他想认识的朋友,才能形成强关系链接的社区。
2.1 好友管理
在人脉页面,用户可查看已添加的好友、最近的申请、对我感兴趣的人和待处理的请求。其次平台还会根据你的标签、职业、学校、地区等维度进行深入的人脉挖掘。

2.1.1 用户主页
①头部展示用户的详细信息,包含头像、姓名、公司、职位、家乡等信息,其次会统计用户之间的共同好友,有效拉近用户之间的距离,吸引用户建立关系;

②从第二屏开始,依次展示用户动态、工作、项目和教育经历;在底部,设计了一个「看了他的人还看了」的好友列表,吸引用户继续深挖关系链接;

③添加好友的方式有两种,第一种是「极速联系」,用户开通VIP以后可获取好友的电话等联系方式,快速联系;第二种是普通的好友申请,需要好友审核通过后才能成为好友,其次普通用户每个月只有5个免费的添加好友名额,超出5个以后,需要开通VIP会员才能添加。

2.2 人脉探索
「人脉探索」有七个维度,分别是根据职业标签推荐、人脉发现、平台推荐、同事、校友、同乡和同行。用户可以根据这七个维度进行人脉探索,找到你想认识的职场人士。

2.3 动态
「动态」类似于朋友圈,用户可以参与社区的热门话题,也可以发心情、问好友和发动态。其次用户还可以把好友加入到「好友圈」,第一时间阅读他们的动态和职位变动等信息。

3、消息
「消息」主要为用户提供对话交流。「消息类型」主要分为动态提醒(邀请参与、评论和点赞)、主动沟通、好友消息和未读消息。其次脉脉也提供建立群聊、加入黑名单等功能。

3.1 聊天对话框
①当用户处于离线状态,脉脉会提供一个短信通知对方的功能。用户需要购买商务会员VIP,才能使用。

②当用户开始聊天后,会员可向好友申请「交换手机」号码,而普通用户也可以对广告用户设置「加入黑名单」,直接屏蔽用户消息;

③脉脉还支持发起群聊,可以邀请多个好友建立群聊沟通。

4、小结
从社区内容观察,脉脉的内容其实主要分为两种类型,一种是「个人动态」,另一种则是「职场话题」。「个人动态」满足了一个社区用户最基本的社交需求,而「职场话题」才是脉脉实现用户留存的关键。
从脉脉的「话题广场」内容设计可以看出,脉脉对职场人士关注的焦点都挖掘得十分精准。从找工作、能力进阶、职场关系到解压互助,脉脉都设计了开放、可传播的话题,引导用户参与社区的创建。
最后,为了提高社区的内容质量,增强用户黏性,脉脉还设计了「门道」栏目,邀请头部的KOL和知名媒体参与社区内容建设,满足各类用户的需求,形成内容闭环。
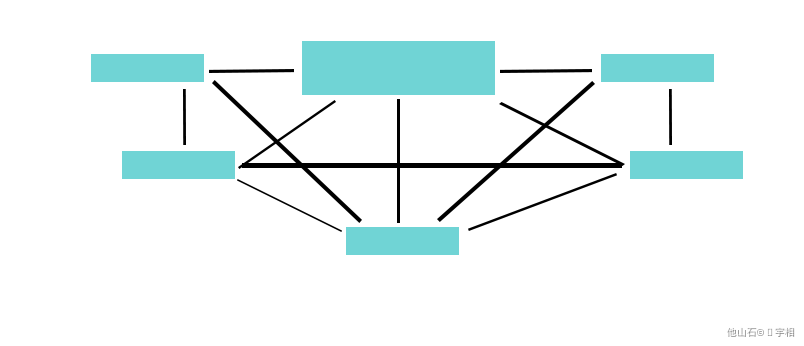
从人脉拓展形式看,脉脉提倡的「五同关系」,是整个社区用户形成关系链的核心。通过同事、同校、同乡和同行这四个维度的链接,充分挖掘二度、三度人脉,最后成为共同的朋友。
四、求职服务
脉脉拥有1.2亿职场社交实名用户,吸引了众多互联网大厂企业加入。作为一个链接双端用户的平台型产品,「求职服务」是脉脉的核心服务,是商业变现的一个重要方式,它为求职者提供工作推荐,为招聘者提供人才推荐。

1、求职者
脉脉为求职者提供了「在线简历」、「职位收藏」、「求职偏好」等功能。「在线简历」支持附件简历上传,有效节省用户创建简历的时间成本。

1.1 求职机会
「求职机会」是平台根据用户的求职偏好进行系统推荐,帮助用户和招聘方建立更高效的沟通。

1.2 职位详情页
①头部展示岗位的基础信息和HR的联系方式,用户如果要想和HR沟通需要开通VIP会员;如果所在公司有好友,则会显示拥有好友内推机会。

②在展示完「职位详情」以后,加入了「公司介绍」,目的是提升岗位的信任度,让用户进入企业的主页进行更全面的了解;

③在底部,脉脉还提供了「职位真相」、「薪资揭秘」和「职场晋升路径」的VIP服务,用户可以购买该岗位的晋升空间和发展评估。

2、招聘者
脉脉没有单独为招聘者设计「招聘端」,在「求职」的右上角可以直接切换成招聘者的身份。脉脉为招聘者提供了「简历查收」、「职位互动」、「人才库」等功能,略显单薄,比较基础。脉脉的招聘服务目前看上去更侧重于定制化的人才解决方案为主,企业没有免费发布职位的次数,如果需要发布,就需要开通招聘会员VIP,798一个季度,相对其他求职产品来说,定价略高。

3、企业空间
脉脉的「企业空间」吸引了众多行业的大厂入驻,比如像新媒体行业的字节跳动、社交行业的腾讯、电商行业的阿里巴巴等等,在企业空间,几乎可以查询到你所关注的互联网大厂,从而获取精准的信息。

3.1 企业空间主页
①头部介绍了企业的基础信息,包括员工数量、职位数量和公司简介等;其次还提供了公司的评分,用户可以给公司打标签,评分;

②脉脉为用户提供了查询「职级薪资」的功能,可以通过这个功能查看像字节、腾讯等公司的薪资体系;

③「企业号」由企业自己运营,主要向用户对外展示企业的信息,包含了主页、动态、职位、产品和相册等信息,其次还可以查看该公司在脉脉的员工总数;

④「求职揭秘」关联了和公司相关的话题,而且像字节这样的大公司,还会分部门展示内容,满足求职者的好奇心,也支持用户直接发帖提问;「岗位招聘」则是展示企业对外招聘的所有岗位,用户可根据自己的求职意向进行投递简历。

3.2 职得去榜单
「职得去榜单」设计得非常有创意,这个榜单不仅可以作为企业空间的标签之一,而且还增加了产品的乐趣,比如「脉有最爱投排行榜」,这样的设计可以利用攀比心理,相互倒逼,提高用户活跃度。
「职得去榜单」主要包含「脉友入职热榜」、「脉友最爱投」、「薪资福利榜」、「大厂员工新去处」、「名校生最爱去」、「业务前景榜」、「最无年龄焦虑公司」、「团队氛围榜」、「个人发展榜」、「投递极速响应榜」和「应届生最爱去公司榜」11种榜单,另外还设计了「女性友好公司」、「创投机构推荐企业」和「2021年度多维度优质雇主」。不过遗憾的是,这些榜单的权重比较低,入口很深,而且内容略显单薄,做得不够深。

4、脉课堂
「脉课堂」是一个知识付费栏目,内容主要包含同行精选、副业投资、技能提升等内容,以录播的系统课程为主,价格较低。这个栏目主要帮助求职者通过知识学习提升职场、技能方面的能力,增加商业变现手段。不过目前入口较深,权重较低。

5、职场福利
「职场福利」是一个充满创意力和趣味性的栏目,虽然活动的数量少,活动频率低,不过可以看出脉脉的用户运营创新能力非常强。

5.1 健康加油站
「健康加油站」是脉脉联合「中国职工发展基金会」为关爱职场人群身体健康策划的一个栏目,用户可以在这个栏目发布关于身体健康的话题,有健康专家专门为用户解答,另外还为用户提供健康科普、课堂讲座等内容。这个栏目以关爱用户身心健康为主,有效提升了品牌服务的温度。

5.2 最热脉
「最热脉」是一个特别有趣的栏目。它的内容是以产品测评为主,比如OPPO的新款Find N折叠屏,通过和脉脉的合作,招募了一批不同职业的评测官,有产品经理、开发、运营、设计师,他们从不同的角度去体验产品,然后发表真实客观的评测分享,最终有机会赢取企业赞助的大奖。这个栏目,增加脉脉运营的趣味性,比如还有一个评测是体验面膜,这对女性用户来说,实在是太受欢迎了。

5.3 职场关爱联盟
「职场关爱联盟」是由脉脉联合企业一起打造的线上线下活动沙龙,主题多以关注职场人士健康为主,比如脉脉联合了京东打造「职场健康关爱季」,还有联合神州租车打造「出行旅游的解压活动」。脉脉用户均可以一键报名,无需任何门槛,这样的运营设计有效提升企业服务的温度,拉近和用户的距离,提升品牌忠诚度。

6、职趣实验室
「职趣实验室」和「职场福利」的定位很相似,不过这个栏目更侧重娱乐和解压,通过设计一些创新的职场游戏,缓解职场人士工作压力,提升用户活跃度。

6.1 员工面对面
「员工面对面」是一个问答话题集合,以“找工作前,先问员工”的设计理念,脉脉会把求职者最关心的薪资、Offer等热门问题搜集整合,为职场人士提供一份职场问答宝典。

6.2 人脉升迁名单
「人脉升迁名单」主要指离职好友的升迁名单,通过好友的人脉二度挖掘,用户可以拓展更多的新人脉资源,结成好友。

6.3 好友印象墙
「好友印象墙」有两种玩法,第一种,发送自己的印象给指定的好友,增强互动,比如朋友心中我最擅长的事情;第二种,回答好友的印象,比如“你觉得我是什么性格”等。这个内容版块的目的是提升好友之间的互动频率,加强关系链接,最终提升用户活跃度。

6.4 职场竞争力计算器
「职场竞争力计算器」的玩法比较简单,用户输入自己的职级、地区、就业方向、工作年限、学历和月薪后,系统会通过数据分析,为用户生成一份职场竞争力报告,包含同行的流动情况、岗位竞争力对比、平均在职时长年限、同龄人职级晋升百分比和平均薪资数据。用户还可以隐藏薪资,下载长图分享到朋友圈。通过这种游戏化的设计,不仅可以全面帮助求职者获取目前的职场状态,还可以增强产品的权威性和用户活跃度。

6.5 硬核职场攻略
「硬核职场攻略」通过职场中最常见的12个场景,比如遇到暴力裁员怎么办、如何在线获取新客户等,再结合脉脉的核心内容,为求职者提供一份全面的职场难题解决攻略。这个内容的设计,就像一份脉脉的用户使用手册,不仅可以帮助用户解决实际的难题,还能提升用户忠诚度。

6.6 被推荐数据分析
这个栏目目前正在公测中,每周统计发布一次,主要向用户展示当周个人名片通过哪些场景、功能、标签推荐给其他人。对于以职场服务、营销为主的职场人士,这个数据统计价值很高,可以通过数据去针对性设计优化,提升自己的曝光度。

6.7 蓝月职场生存测试
「蓝月职场生存测试」是一个基于脉脉职场发展模型(决策、感知、控制、协作、自取和信念)设计开发的H5游戏,主要对用户进行情景式压力评估,帮助测试者更清晰的理解自己的职场生存能力。这种结合职场设计的游戏,沉浸感非常强,再加上充满了悬疑的剧情,可以极大提升用户活跃度。

6.8 1024程序员鉴别挑战赛
这个游戏的设计非常创新,为了致敬伟大的1024程序员,设计了一个程序员鉴别的挑战赛。当用户发起挑战以后,需要根据照片和提示找出对应数量的程序员,当你提交答案,还会关联到用户的脉脉主页,提升曝光度。这个游戏还设计了游戏难度,根据脸型、发型、衣服、背包、鞋子和眼神不断提升游戏难度,让用户越玩越上瘾,提高用户活跃度。最后还设计了「我的战绩」这个内容,统计用户在这个游戏中的最佳战绩,找到的程序员,进一步吸引用户添加好友,建立关系链。

7、小结
从求职端和招聘端的拆解可以看出,虽然网络招聘已经成为脉脉商业变现的核心手段,但「求职服务」还非常单薄。特别是招聘端,相比网络招聘的头部企业如前程无忧、智联招聘和BOSS直聘,脉脉还有很长的路要走。
不过脉脉的产品运营创新力非常强。比如「最热脉」,脉脉通过平台高端的用户资源,联合其他品牌设计了非常创新的产品评测活动,不仅提升了用户活跃度,还实现了商业变现。还有「蓝月职场生存测试」这个国内首部职场沉浸式互动测试游戏,不仅成为现象级互联网行业营销案例,也把脉脉的创新能力体现得淋漓尽致。
五、会员服务
「会员服务」主要包含了「用户中心」和「会员VIP服务」,其中「会员VIP服务」是脉脉实现商业变现的重要手段,不仅包含了B端的招聘服务,还有C端各种权益服务,是脉脉的核心收入来源之一。

1、用户中心
1.1 影响力
「影响力」就像积分,它是一种社交酬赏,用户可以通过提问、评论、发布文章等行为获取社区影响力。其次,通过每日做任务提升「影响力」的形式,进一步提升用户活跃度,增强用户黏性。最后,脉脉还设计了一个「影响力排行榜」,根据全国、地区、同行和好友的维度进行排名,进一步利用用户的攀比心理,刺激用户完成更多任务提升「影响力」。

1.2 创作者中心
作为一个UGC为内容生产模式的社区平台,为了鼓励用户创作,脉脉为用户设计了「创作者中心」。用户可以在创作者中心可以查看自己的创作等级,完成平台每日设计的任务,参与社区热门的话题。

1.2.1 内容分析
「内容分析」包含了「最近7天被阅读总量」、「同行同工种的阅读量」、「昨日获得互动次数」等内容,主要帮助职场创作者获取全面的创作数据分析,提供一个强大智能的数据助手,从而提高用户参与度。

1.3 勋章墙
「勋章墙」分为三类,第一类是「活跃成就」,分别是「社区主R」、「评论区区长」和「划水的鱼」;第二类是「达人认证」,分别是「行业老师傅」、「脉警长」、「反向背调者」和「offer收割机」;第三类是「创作勋章」,分别是「社区人气王」、「顶峰见」、「神评王」和「评论区楼长」。通过如此多变性的勋章设计,可以利用社交酬赏提高用户的社区活跃度。

1.4 人气周报
「人气周报」和「职趣实验室」的「被推荐数据分析」很相似,未来不知道会不会合并。目前主要是根据用户每周的曝光数据生成当周的数据报告,比如曝光次数、人脉推荐、机遇推荐等。

2、会员VIP
脉脉拥有众多用户角色,他们设计了5种会员VIP,满足了不同用户群体的需求,丰富了产品的变现形式,而且定价均不便宜,吸金能力很强。
2.1 商务会员
「商务会员」主要帮助用户开拓精准人脉,购买后可享受12项特权,包含影响力加速、5次极速联系、30个添加好友机会、尊贵标识等服务,售价68元每月,属于脉脉最基础的会员服务。

2.2 VIP会员
「VIP会员」相比「商务会员」,价格翻了近3倍,售价198元每月,核心卖点是高端人脉的拓展,比如互联网大厂的高管等。用户购买后可以享受13项特权和更多权益,比如15次极速联系、90个添加好友机会、联系高端人脉等。

2.3 招聘个人会员
「招聘个人会员」主要面向企业招聘者,购买后可享受17项特权,包含可发布5个职位、提供每月30次的及时沟通、批量职位职能邀约和解锁招聘人才库扩大搜索范围等服务。目前这个服务以7天试用的形式吸引用户开通,到期后价格定价798元一个季度,相比其他网络招聘产品,价格略高。

2.4 销售会员
「销售会员」主要帮助有职场销售场景的用户挖掘商机拓客,购买后可享受18项特权,包含动向智能追踪潜在客户、获取平台的精准线索推荐、专享定制化的线索高级搜索等服务。这个服务定价198元每月。

2.5 职业发展会员
「职业发展会员」主要是面向个人求职者,购买后可享受15项特权,包含简历置顶、数据洞察、双倍曝光、求职立即沟通等服务。这个服务定价58元每月,相比「商务会员」,更侧重于求职的服务,帮助求职者提升求职效率。

3、小结
从会员体系看,脉脉的付费会员体系拆分成了「商务会员」、「VIP会员」、「招聘个人会员」、「销售会员」和「职业发展会员」。这主要是因为脉脉有多种用户群体,需求都不相同,这样的设计可以满足不同的用户需求。比如对于一个普通的职场人士,他可能就只有求职的需求;而对于一个有HR、销售人员,他们则需要添加更多的好友、更丰富的功能。
从商业变现能力看,脉脉以手握中高端职场人士资源为卖点,会员定价相比其他网络招聘或社交产品都贵。比如智联招聘,企业会员注册后可以免费发布5个岗位,BOSS直聘甚至只需要开通一个每月50元的会员就能开始发起招聘,而脉脉的门槛则比较高。从用户画像也能看出,脉脉的用户以中高等消费群体居多。
六、结束语
距离产品2013年首个版本上线时间已经快九年,在拆解完脉脉后,我特意梳理了一下脉脉过去九年的价值主张的升级(数据以七麦数据为主)。
2013年10月,脉脉首个版本推出,价值主张打造“真实职业形象”。
2016年3月,脉脉的价值主张是打通职场人脉;
2017年5月,脉脉的价值主张升级到——职场人都在用的社交APP;
2018年4月,脉脉把自己定位成一个——职场社交神器;
2019年2月,脉脉全新升级,致力于打造一个职场社交平台,成为职场人追捧的社交神器;
2020年8月,脉脉用户数突破1亿用户,成为1亿职场人士人脉拓展、求职招聘的平台;
2021年9月,脉脉再次升级,以“成就职业梦想”为价值主张,并沿用至今。
可以看出,脉脉作为职场社交行业的后起之秀(Linkedin成立于2003年,天际网和若领网成立于2004年,Glassdoor成立于2007年),设计了一套适合中国职场人士的社交产品,经过多年的努力,成为了中国职场社交的独角兽。虽然很多人还会嘲笑脉脉其实只是互联网的一个茶水间,以看八卦、嗑瓜子为主。但脉脉的产品团队以“成就职业梦想”为企业愿景和产品目标,在这条路上不断努力着。
就像脉脉创始人林凡对职业梦想的定义——中国正经历熟人社会向生人社会的转型,脉脉正在坚持努力的,就是跟随众多有梦想的职场人士和优秀企业一起探索出一条科学、高效并且紧跟时代步伐的职业成长之路,成就全球十亿白领的职业梦想。
这个梦想,也许就是脉脉能吸引1.1亿职场人士使用的动力之一。
参考文献:
易观千帆-脉脉APP数据分析
七麦数据-脉脉APP数据分析
脉脉官网
作者:廖庆
转载请注明:学UI网》脉脉产品拆解丨1.1亿职场人士为什么使用脉脉?
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司