虽然作品集包装也很重要,可以对我们的作品输出进行扬长避短,起到非常好的衬托作用。但是面试官考核的不只是包装而已,作品本身的能力至关重要,喧宾夺主也容易适得其反。
我们不能过度局限于作品包装,而忽略作品自身的修炼,需要投入时间精力细化每一个界面,确保它们都是自己正常专业水平之上的输出。所以说提到作品集很多设计师总是纠结于不知道怎么开始,以为难倒自己的是包装,其实先把单个的界面优化好就是第一步。要让自己的每一个界面都经得起考验,而不是凑数量,这样包装才能锦上添花。

二、老作品新用场过于偷懒
遇到过很多设计师在制作作品集时,往年的作品直接拿来凑数,导致作品呈现质量参差不齐。在职场 1-3 年的时间段,项目作品数量有限实属正常,往年的作品包装到作品集中也是没问题的,只是老作品新用场不能过于偷懒。

设计趋势和大众的审美观念都是在发生变化的,前几年的作品也许在当时觉得还不错,但是时过境迁之后不一定入得了当下的审美标准。针对老作品我们需要结合当下的设计趋势和审美标准进行评估,如果这个作品连自己都打动不了,想要打动面试官那是很难的。我们要结合新的趋势和规范进行二次梳理,重新优化调整每一个界面,确保它们都是符合当下设计标准的,然后再结合作品集新的规范重新包装,这样才能保持整体作品集的质量。

想要更好的结果就不要偷懒,此时的应付换来的就是行业的抛弃,多一点行动多一分设想。
三、追赶样机趋势却忽略规范
在包装作品集的过程中,相信大家都会经常使用样机模型,以此来真实的还原作品呈现。随着样机设备的不断更新交替,样机模型也是经常变化,保持最新样机模型也能提高作品集的趋势感。

大家都知道追赶样机趋势,但是却不调整作品的规范,导致作品的组件规范和样机的不匹配。看似觉得无伤大雅,实则对于讲究细节的面试官来说,会认为这是你的专业态度问题。如果连设计规范都不能把控好,也不注重设计细节,那么如何相信你的专业能力呢!
追赶样机趋势是毋庸置疑的,不过也要结合样机模型的组件趋势,老作品要结合新趋势重新调整,不要忽略这些细节的表现。

四、作品不可缺少反复自查
在优化单个界面的时候,不要忽略细节的校对,特别是不要出现低级错误。比如图文不搭、错别字、信息表达出错、元素替代遗漏、流程不通、信息逻辑不对等等,不要在看似简单的细节上面出错,反复自查是不可缺少的环节。

特别是对于自己 0-1 参与的项目,一定要对每个环节都比较熟悉,不能只是停留在视觉表层。检查自己设计上面的问题,也要复盘全案设计的思路,这样面试官在考核的时候才会应对自如。如果细节都容易被忽略,设计态度的体现将会大打折扣,也容易让人觉得你做事比较马虎。
五、工作输出单一而不去改变
如果在规模比较小的企业,我们的项目容易比较单一,就会导致作品输出也比较单一。如果公司对于设计质量的要求比较低,我们也沉淀不出什么像样的作品,求职就会变得非常被动。工作输出单一如果还不去改变,久而久之便会影响专业能力,职场路径也会变得局限性很大。

对于 UI 设计师来说,无论是 C 端还是 B 端都属于我们技能掌握的范围,而不能根据短期内的行业走势锁定自己的职场路径。在工作中没有机会发挥多维度设计时,我们要在日常强化中去弥补,不能让自己的技能变得越来越收缩。不要为自己作品输出单一而找借口,结合公司业务转化、前公司业务优化、熟悉产品改版设计等,都可以以此来强化缺失的技能。
机遇是自己去创造的,只有能做好了才能抓住机会,没有机会去发挥专业能力,就要主动去挖掘。

六、信息重复导致样式化
项目界面作为技术对接和作品展示输出,这两种情况下我们不能偷懒的采用一个态度。站在项目对接的角度来说,信息图文都可以只是占位符,交代清楚样式特征即可。哪怕全部采用一样的文案信息和配图都没关系,甚至配图用色块来替代都可以,只要下游对接的同事能判断出来就好。

站在作品集输出的角度来说,不能以此形式来表达,这样带来的感官体验肯定是有所欠缺的。样式化的表达不能体现出作品的真实感,包装出来的效果也会大打折扣,我们要真实还原每一个界面中的信息表达。无论是文案还是配图来说,都要选择更加真实的内容,不能以占位符的心态去输出作品。
不同的版块信息要以不同的文案和配图来填充,就算是数据和日期等内容也不要都一模一样,做好细节才能带来更多机遇。

七、人靠衣装配图是金装
作品展示的角度来说,一些设计师容易忽略界面中的配图,随便找一些图片填充设计,导致自己的作品总是少了一些质量。配图就如同人的衣着打扮,人靠衣装配图就是作品的金装。如果配图自身不够高端大气,作品自然也是高端不起来的。
在保障配图与信息表达真实性的前提下,我们要尽量选择质量更高的配图,以此来带动作品的格调。不过我们也要养成版权意识,尽量去免费可商用的图库网站筛选图片,可以找黑马哥领取网站合集。既然耗费了时间输出作品,就不要在配图这个环节马虎,高质量的配图也能带动作品的质量,带给面试官更好的感官体验。

八、作品输出缺少视觉感营造
随着行业发展的成熟,各阶段的人才储备也会变得更多,求职的时候面试官的选择性就会更多了。当面试官收到的作品集很多的时候,就需要经过多次筛选来提高选择效率。通过学历、工作经验、岗位匹配度、作品集和面试发挥等来筛选,而作品集也会经历海选、初选、精选等。

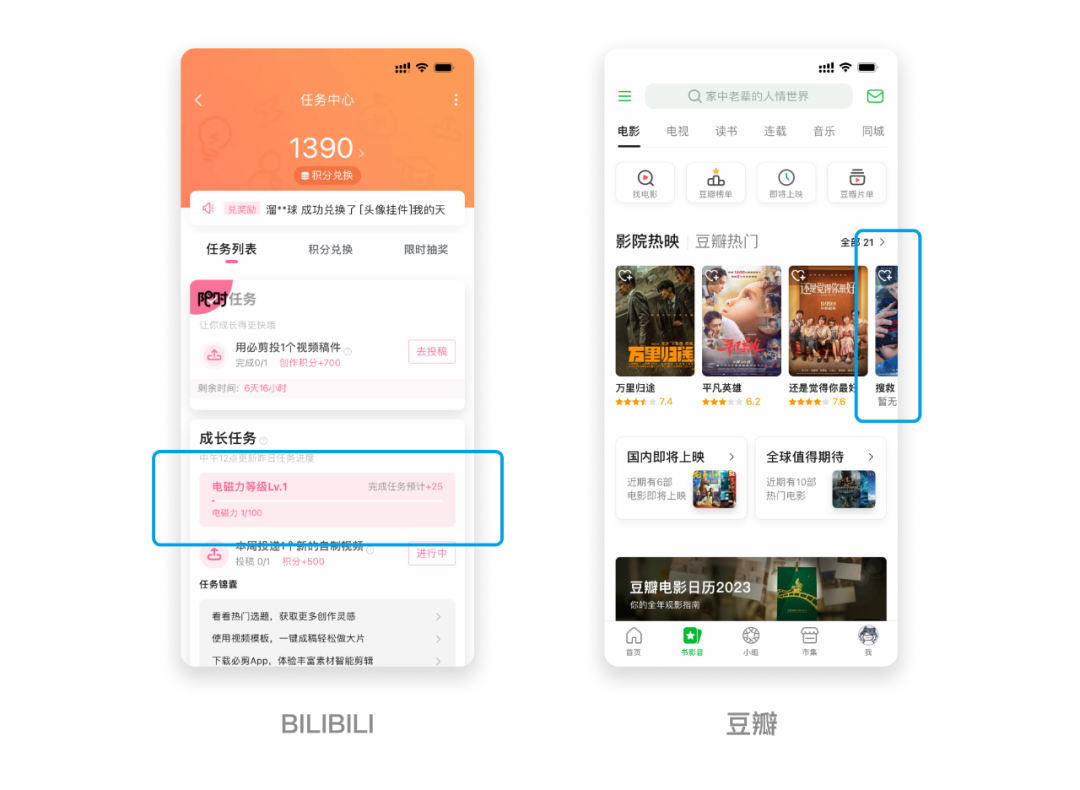
影响作品集筛选的因素很多,在海选和初选的时候,如果作品集很多的情况下,作品带来的视觉第一眼就变得很重要了。如果单个界面本身只是简单的布局层面表达,缺少一些视觉感的营造,极容易在海选的时候被忽略掉。这样就算你设计说明描述的很好,产品思维也比较成熟,但是面试官没有看到或者没有仔细阅读那些长篇大论,也是徒劳无功。
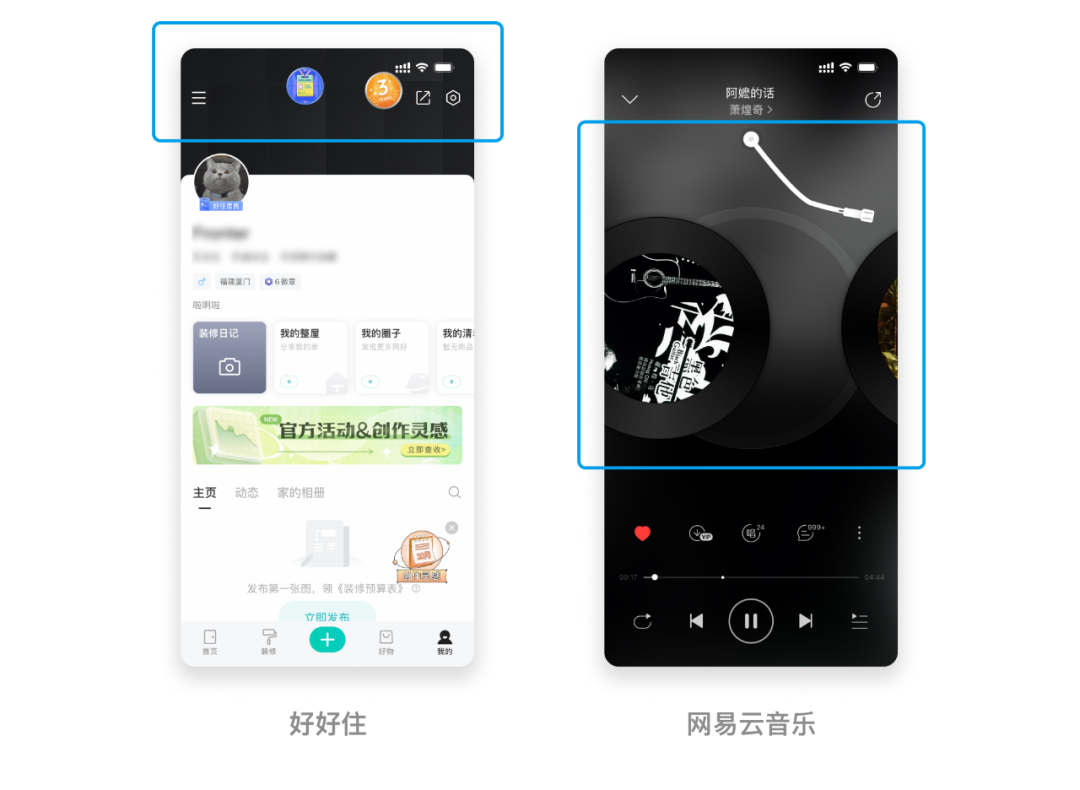
提高作品的视觉表现力可以从配色开始,色感的表达可以让作品充满视觉亮点;也可以精致化图标设计,质感图标的表达可以带动界面的视觉感;还可以从 IP 设计或者品牌基因等元素的融入入手,以此丰富界面设计的视觉表现力。营造视觉感的方向很多,不能局限于常规的布局,摆脱同质化需要从差异化的视觉表现力开始。

九、作品本身的差异化不可缺
同类型的设计看久了终归还是会麻木的,在相似功能的设计表达上面,如果同质化比较严重,面试官也会觉得你缺少创新能力。不要只是把焦点放在作品集包装层面,作品本身的差异化也是至关重要的。

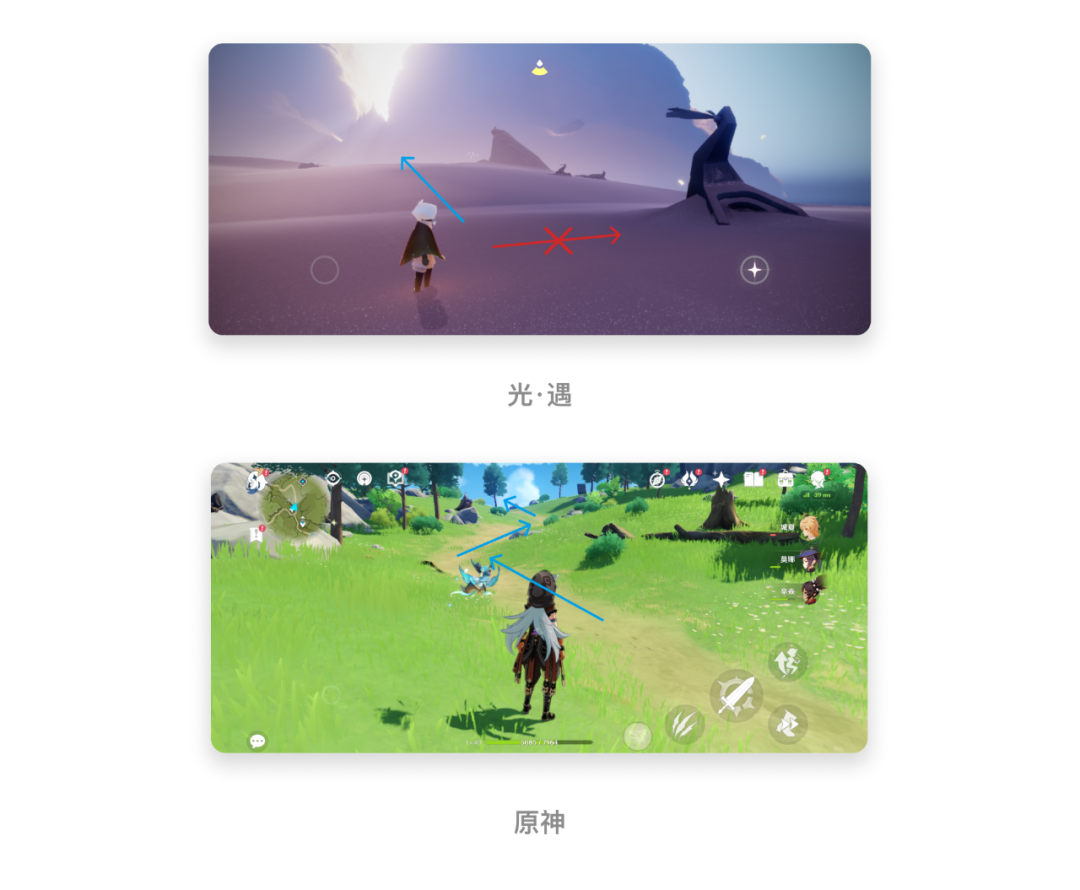
差异化的体现可以是交互形式上面的创新,摆脱常规的功能表达,破局才能打破固化思维。也可以是立足于品牌的基础上进行设计,提取品牌元素运用到产品设计的场景中,这是拉开差异化较为明显的方向。还可以运用一些新的技术或者趋势化表达,比如三维设计运用到 UI 场景中,插画风格衍生到图标和视觉区域等场景中,交互动效带来界面动态化表达等等。
在设计每一个界面的时候,如果都只是普通的展示功能而已,这样的设计是打动不了面试官的,因为随便来个设计师都可以做出来。每个设计作品都是体现自己专业能力的表达,我们需要的不是完成需求,而是如何突破常规,做出不一样的设计。

十、不局限于界面而是思路
工作项目中我们需要完成所有的状态表达,但是作为面试作品来说,不需要展示全部内容,重要的是整个项目设计的思路。就展示界面来说选择主界面、重要业务流程界面、强视觉感界面、创新交互表达界面等。作品集是众多项目的缩影呈现,都去展示不但篇幅不够,也容易让有亮点的设计被埋没。

在设计作品集的时候首先要明确项目展示的流程和思路,比如项目背景、用户调研、交互设计、品牌设计、UI 设计等等(仅作为大概示意)。把这个流程里面需要重点展示的界面设计好,这样才能快速的优化项目。也不需要把一个界面的所有内容都呈现出来,输出一条特别长的界面,到时候包装的时候不利于展示发挥。

整个作品集呈现出来的思路比较重要,通过作品集要体现出你所具备的能力,如果你会插画但是没有在项目设计中体现出来也是无效的。通过作品集告诉面试官你具备哪些解决问题的能力,而不是单纯的界面设计而已,我们在职场中存在的价值就是辅助团队解决设计问题。

小结
在这个形势严峻的招聘环境中,作品集无疑是我们最有利的能力保障,无论你面试技巧再完美,作品不行也是徒有其表。作品集的好坏不限于作品包装本身,作品自身的设计表现力也是至关重要的,不要偷懒也不要滥竽充数,你付出了多少努力面试官一眼就判断出来了。
希望本文的梳理可以带给大家一点经验,多花时间在作品上面,用心打磨每一个元素和深思每一个设计表现场景。
作者:黑马青年
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司