一款产品,本质是提供服务以解决某个用户问题。因此产品体验设计师对整个业务的核心价值一定是解决用户/业务问题,其次才是带来美的感受。“产品设计师的价值取决于业务需要他贡献出多大的价值”。如果你认同这个观点,你就能理解接下来的两个观点。
交互创造价值的机会大于视觉
交互在工作流程上在视觉上游,产品问题的讨论一定是先基于交互,所以在交互领域解决问题的机会远远多于视觉。因此在产品体验设计中,交互创造价值的机会往往大于视觉。所以我的建议是:体验设计师可以做纯交互,但尽可能不要做纯视觉,工作中一定要触及交互部分。
B端体验设计创造价值的机会大于C端
价值,应该是所有大厂设计师都被问到过的点。不管你的价值陈述对象是谁,本质上都是陈述给业务方,区别仅仅是由你直接陈述给业务方,还是由你的上级将大家的价值汇总打包陈述给业务方。
所以,业务方愿意买单的价值才算价值。
作为一个C端B端都待过的设计师,我说说二者的特点:
C端产品功能少+简单(面向小白)、产品体验有竞品可参考,因此体验设计难度可控。
B端产品功能复杂+庞大、竞品参考成本高 (赛道小众(无竞品)、专业门槛(跨行业)、收费门槛(企业版定制)),因此产品体验难度更大,业务只能依赖设计师所给出的体验方案。
从前文的观点“产品设计师的价值取决于业务需要他贡献多大的价值”来看,B端体验设计的难度更高,所以B端体验设计创造价值的机会应该更大。
坊间传言:tb的设计团队据说有上百人… dy的设计团队据说有数百人… wx的设计师连按钮是圆角还是方角都要展开讨论,还要做ABtest… 三鱼讲个小故事吧:
在C端的工作就好像在一艘装满水手的大船上
你在船上被分配到了负责擦拭桅杆的工作
你需要思考如何在擦桅杆的工作中展现自己的价值
于是你研究了不同擦拭工具的工作效率
研究不同温度、湿度下的桅杆油漆磨损情况
你越研究越痴迷
这份工作看似简单,但其实
有很多可以深挖的点
有很多值得研究的课题
甚至你的价值看起来还很好衡量
毕竟在大船上
哪怕是一根桅杆都会被天天使用
看来这真是一份有价值的工作
毕竟
体验设计就应该做到严谨且锱铢必较嘛!
可以思考一下,倘若一个领域能创造价值的机会已经很少了,那就意味着这个领域的竞争会变得残酷且事不由人。大家论证价值的成本越来越高,边际收益越来越低,俗称“内卷”…
再来看看B端,B端体验设计师往往可以负责一个完整产品(甚至多个),设计师会负责产品的框架搭建、逻辑梳理、页面设计、品牌、官网、运营等一系列设计。有趣的是,由于B端设计往往都是创新项目,产品经理其实对这个产品该是什么样的也没有清晰的认知,最终的产品形态往往是设计师和产品经理一同讨论出来的,设计对业务的价值不言而喻。
如果还是套用那个故事,在B端工作,你所负责的可能是一艘小船,你的注意力不再是这艘小船的桅杆是否擦得够严谨科学,而是这条小船的航道、动力、扩建规划等,这些将会更有意思。
工作难度决定价值,价值与职业寿命挂钩,职业寿命决定了焦虑感。那三鱼的建议也不言而喻。
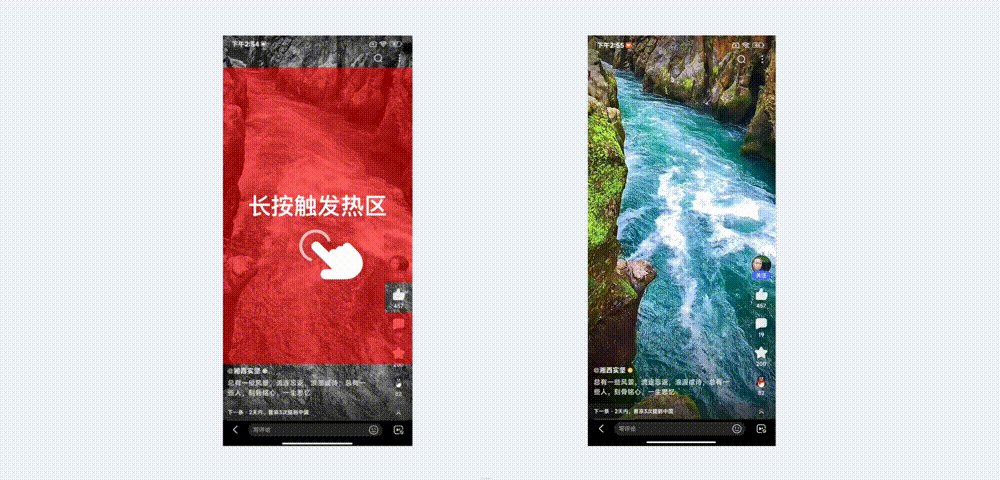
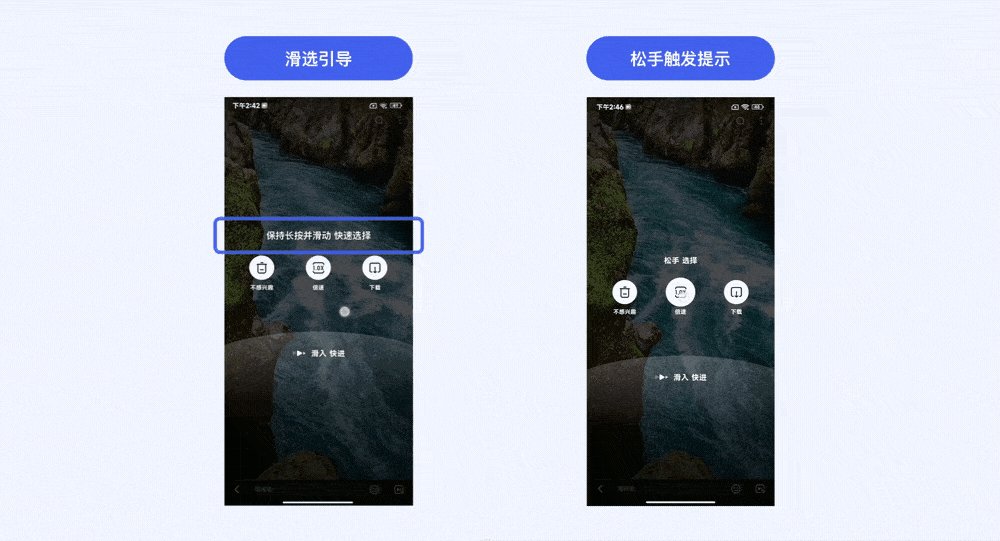
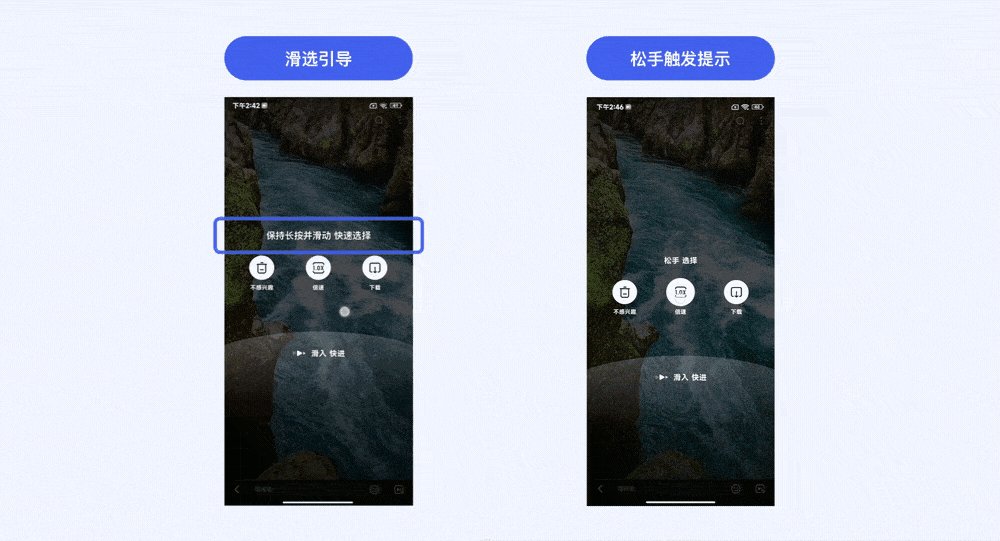
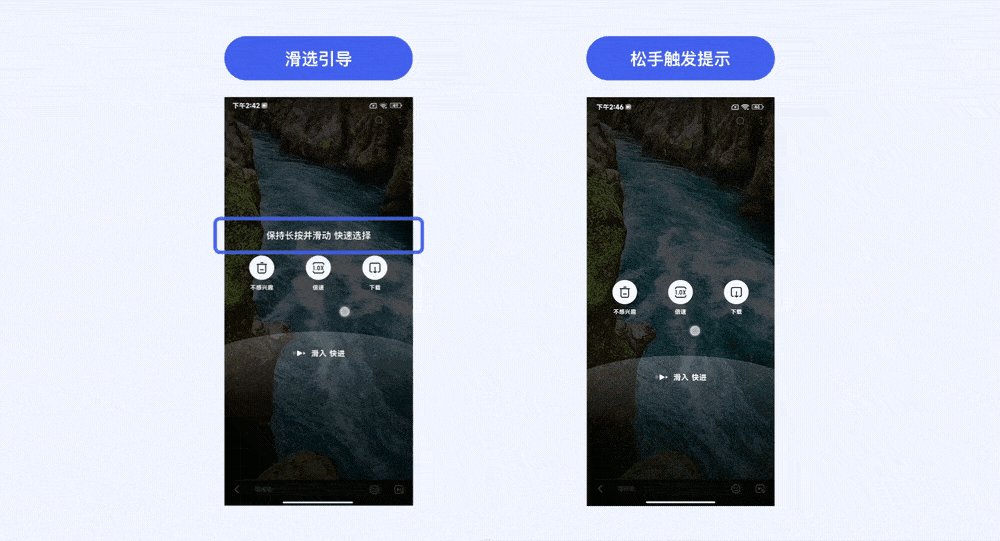
动态思维是B端交互很重要的能力
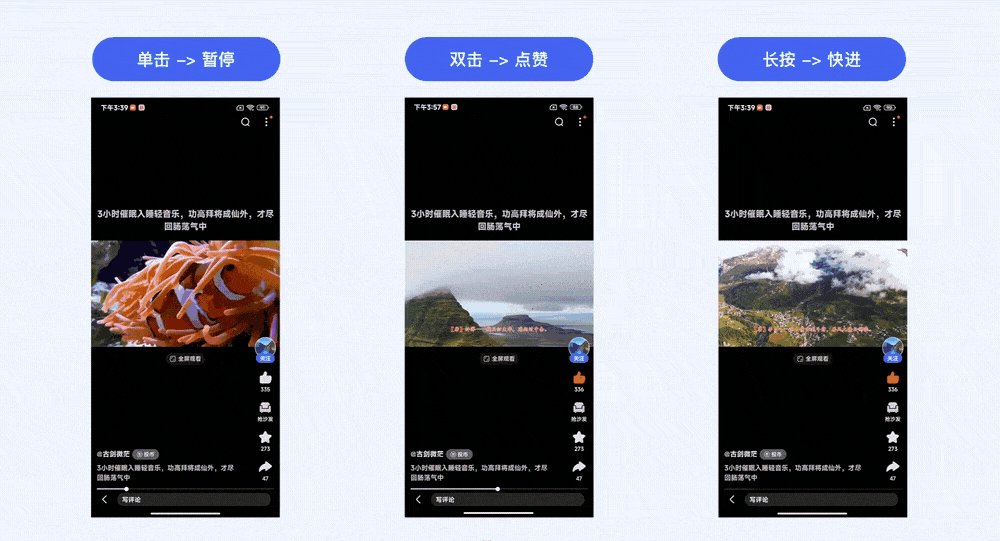
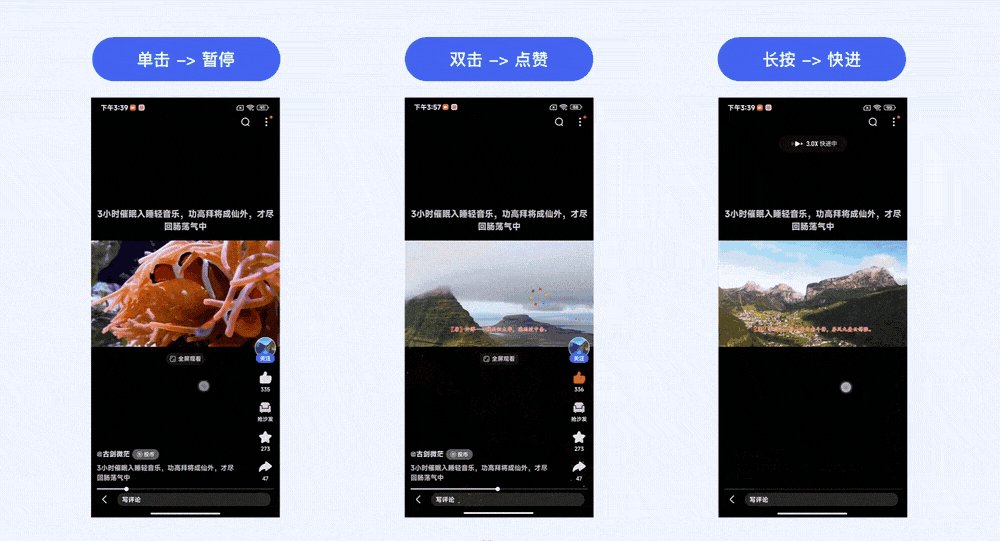
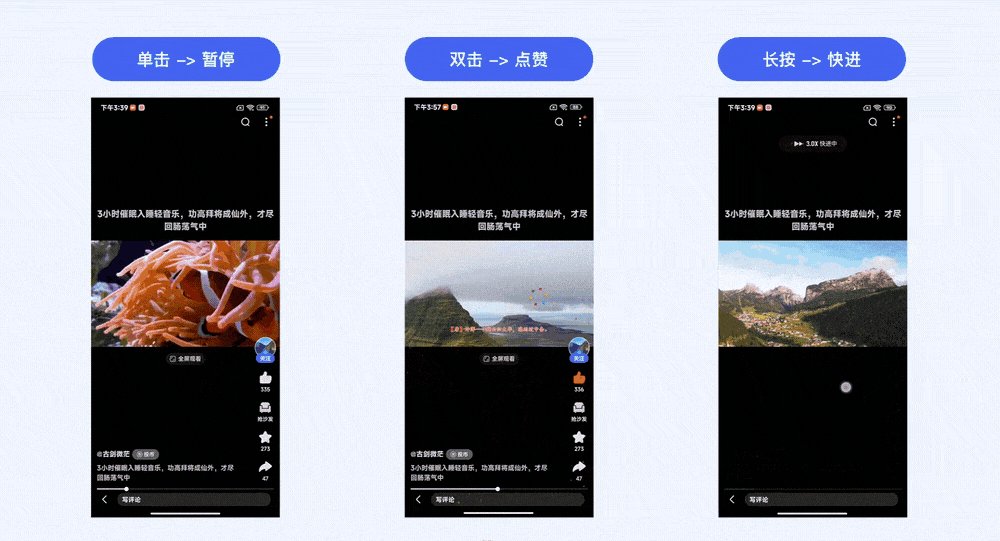
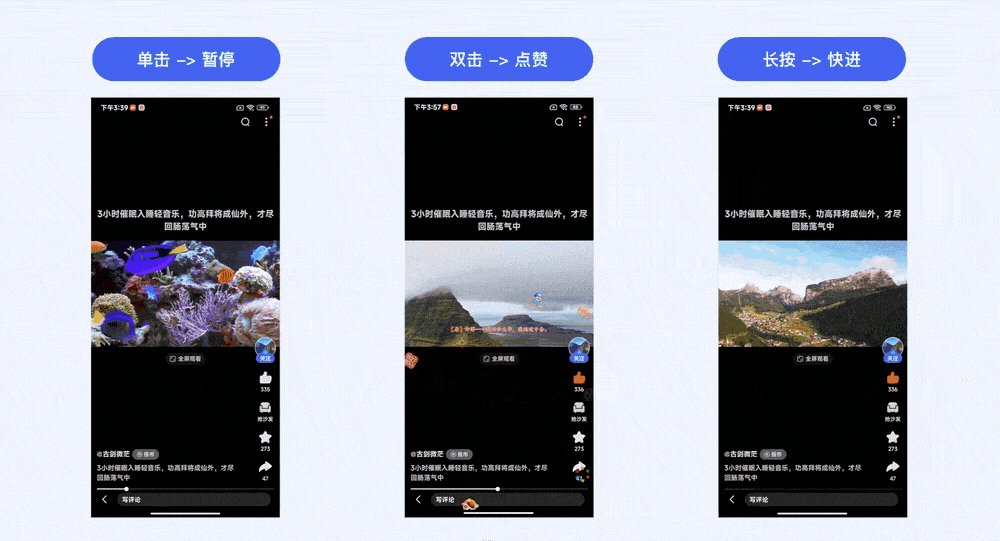
一直以来我们把动效归为视觉能力。但事实上,动效背后的动态思维应该是交互尤其是B端交互必备的能力。看看下面这几个案例中设计师所解决的问题。
案例1
下图是AE的界面,当用户不选中任何图层时,点击“形状工具”,可以新建一个矢量图形,但当用户选中某个图层时,再点击“形状工具”,该功能则变成了给用户选中的图层创建蒙版。我相信用过AE的人,都见识过这个鬼畜的交互:即同一个按钮却有两种不同的含义。

Adobe After Effects-“形状工具”
在我所负责的一款数据分析产品中,也遇到了类似的问题 (即用户点击图表icon可以新建一个图表,用户选中某个已有图表时,再点击图表icon则是切换该图表的类型)。
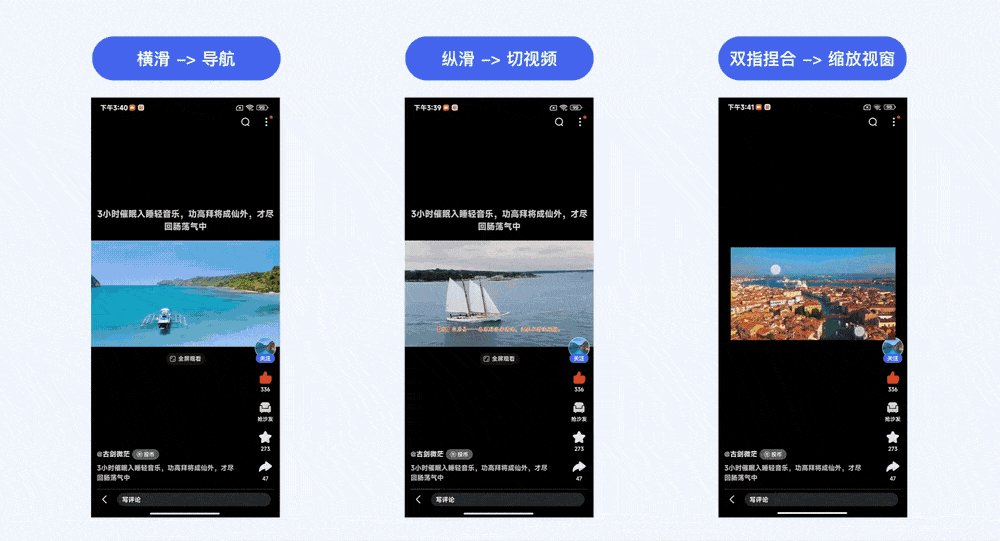
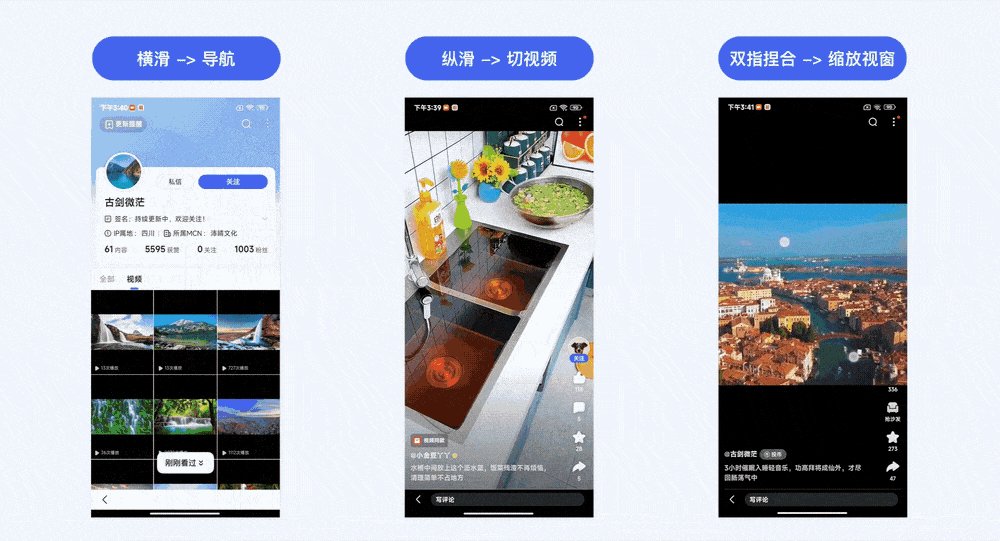
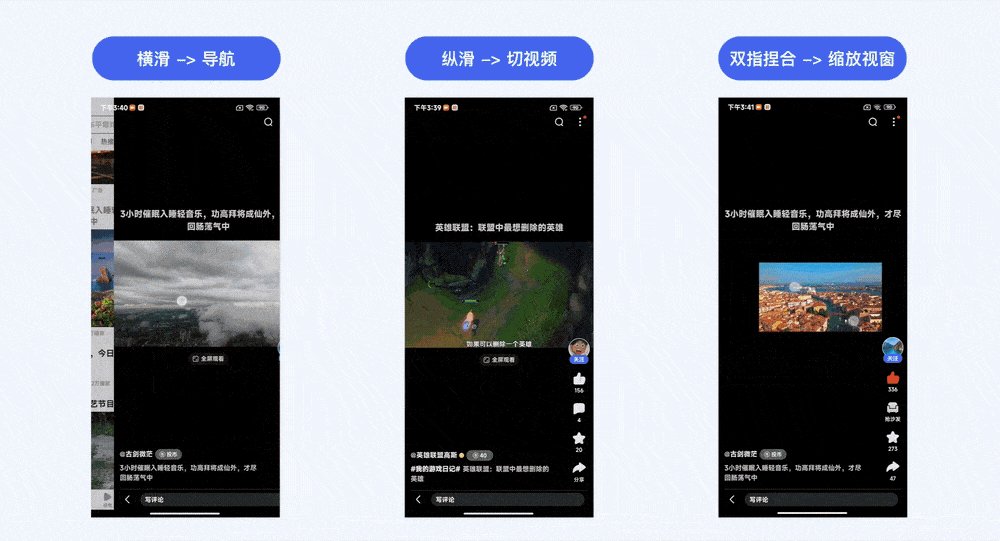
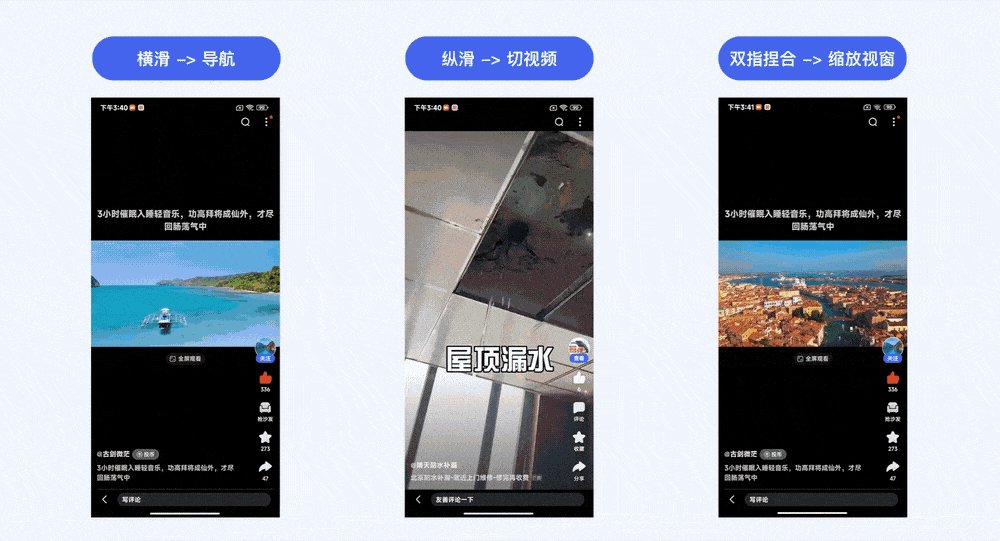
因此在2.0版我们尝试将 “创建图表” 和 “切换图表类型” 两种场景区分开。可以看到下图中,图1和图2都解决了这个的问题。但图1的方式是直接将其拆分成两套功能区,虽然解决了问题,但也让导航的内容变得冗余。而图2的方式则更为巧妙,拆分功能区的同时,利用鼠标的点击和失焦,用动效的方式让用户感知到场景的切换,不影响操作的同时还节约了导航空间。

案例2
在一款数据产品中,我们上线了一款新功能,对用户有很大的学习成本,于是我们计划在承接页放一张功能全局流程图,它既可以对新功能有一个系统的介绍,同时也可作为功能入口快速定位想要的模块。但问题来了,由于功能复杂,导致流程图上的信息体量太大,倘若完整展示,则会超出一屏空间,用户就很难看清完整的功能流程。最终我们通过动效手段,兼顾了“模块介绍”和“流程展示”,这种展现形式也被业内好评,还被华为云等多家云服务厂商所借鉴,现在大家在很多B端产品中都能看到我们的影子。

案例3
以上两个案例比较复杂,再举两个简单的例子:B端产品限于专业性,表单信息通常很长,所以为了表单信息能尽可能完整展现,我们在下拉框展开的瞬间,往外“借”了一部分空间,以展示更多的信息。

案例4
这是一个“逻辑表”,一个数据模型中通常有N个逻辑表,信息密度极大,因此我们要尽可能节约空间,所以我们在不影响用户使用效率的基础上,把搜索框“收”了起来。

有没有发现这几个案例解决的都是交互问题,而且是直接影响用户感知的交互细节问题。我们可以看到,在不具备动态思维的时候,交互在面对“信息过载”这个B端绕不过去的课题时,唯一的解法只有“平铺”一招,但这招在面对复杂问题时明显不够用。而一旦具备动态思维,交互设计师就可以从“时间(出现顺序) + 空间(叠放层级)”两个维度对信息的展示进行重组,解题能力将大幅提升。

不止是前文提到的“信息过载”… 诸如“提升操作效率”、“降低认知成本”、“数据可视化”也全是B端体验中对用户体验影响极大的课题,对于交互的工作,也不仅仅只有产品框架的梳理,还有产品细节的打磨,尤其是一款产品成长到后期,一定会围绕体验细节精细化打磨,只靠“静态平铺”这一招恐怕远远不够解题,而动态思维能拓宽B端交互在细节上的解题思路,对交互而言是很重要的能力。
视觉创造价值的机会大于交互
我疯了吗?明明前面才说了“交互的机会大于视觉”。三鱼解释解释:对业务而言,交互的机会往往大于视觉,但对设计师自己而言,“交互”是一种必备的但不易被证明的能力,反之“视觉”是一种锦上添花的但容易出彩的能力。
再说详细一点:在设计师的职场博弈中,“交互能力弱”有可能会成为你的短板,但“交互能力强”却很难被塑造成你的长板,因为它的论证成本极高,尤其是在B端复杂的业务场景下。与之相比,“视觉能力弱”往往不会成为一个设计师的短板,但“视觉能力强”则可能成为一个设计师的长版,因为它的论证成本极低。不要小看论证成本,晋升答辩通常只有15-20分钟,如果不能在极短时间内论证清楚自己的能力(价值),就会很吃亏。所以短时间内把自己的能力(价值)论证清楚极为重要。
根据我的经验,短时间内将“交互”论证到“强”的难度远大于将“视觉”论证到“强”。所以成本最小、收益最大的方式应该是将交互论证到“不弱”+将视觉论证到“强”的能力组合。
但现实是几乎所有大公司的体验团队,视觉设计师往往被交互设计师“压着打”。因为“交互”是必备能力,“视觉”是锦上添花能力,“视觉能力弱”并不算短板,而“交互能力弱”却是明显的短板。在大部分设计师都谈不上具备明显长板的前提下,在职场博弈中,存在明显短板的一方一定会输,也就是说视觉一定会被交互压着打。所以如前文所讲,三鱼建议:“体验设计师的工作一定要触及交互部分”。
所以标题可以完善一下:“在交互已不是短板的前提下,视觉创造价值的机会大于交互”。
三鱼的做法
(这一段是题外话)既然讲到这里,大概能理解三鱼的做法了吧?我在站酷所发的作品,都是英文排版+动效展示,目的就是只展现视觉的“强”,因为它是一种观众只需要“看”就能感受到的、论证成本极低的能力,很适合线上场景。倘若有听过三鱼线下分享的同学就会发现,同样的作品我在线下会花很大的篇幅讲出背后的交互思考,因为要想论证清楚交互的“强”,就离不开阐述业务原理,这是需要观众付出“看+听+提问互动”的理解成本才能get到的,因此只有线下场景才比较适合展现出交互的“强”。
嗯,虽然前面说了交互的论证成本很大,但谁规定了“视觉”和“交互”必须要孤立论证。有机会我也分享一下体验设计该如何论证交互的“强”。
B端的劣势
我不喜欢很多人鼓吹的“B端是一片蓝海”,仿佛转行B端就进入职业发展的快车道一样。三鱼必须坦言,B端比起C端,同样存在着极大的劣势:开发成本大就不多讲了,B端产品往往服务于一小戳群体的工作,这些用户群体本身数量较小,而且很多还是新兴职业,所以B端产品发展初期的用户体量都很小。那么就带来一个问题,一小戳用户的收益往往短时间摊不掉研发成本,如果没有公司战略上的强投入,那么产品更新迭代将是极慢的,甚至90%的产品会因为收益不足,永远停留在1.0版,也就意味着大部分B端产品可能连体验流程都无法闭环,更别说打磨体验了。这些问题在C端不容易遇到,但在B端却很常见。

这也就导致了开发资源都优先投入到功能研发中,留给体验打磨的开发资源很有限,这会影响设计师的价值论证。我亲眼见过一些设计师负责了很多1.0的B端项目,这些产品在几个核心功能上线后,就停止更新迭代了,产品经理和研发只在意核心功能能让用户用起来,至于体验是否流畅,流程是否闭环,对他们而言并不重要。因此这些设计师忙了一年,却没有一个可以论证自己价值的体验设计故事。这在B端是一个普遍现象,是B端相对于C端的劣势。那些只讲B端的好,不讲B端存在问题的言论是不负责的。
当然,哪怕存在这样的劣势,B端体验设计依托复杂业务所带来的价值优势依然是C端无法比拟的。而B端的劣势其实是可以克服掉的,也就是接下来我要分享的“干货”。
干货来了
先说说上次那篇文章中,我认为通常情况下设计师要讲出有价值的好故事主要靠两点:
1. 时+运:B端产品更新迭代慢,你如果有充足的耐心陪伴它成长,且它足够好运地成长起来了,且你也足够好运没有被中途变更业务,那么恭喜你总算等来了一个讲出好故事的机会。但目前互联网早就过了野蛮生长的时期,这种机会已经越来越少了;
2. 权力:依靠你能调动的资源,以体量来堆出一个好的体验故事,比如造轮子。好处是简单粗暴,故事往降本提效上讲业务肯定是买单的,缺点是轮子不能经常造,造多了就不降本了。而且故事的效果受限于业务体量,有多大体量讲多大故事,所以这种故事更多地适合大厂的管理层去讲。但这似乎就把鸡和蛋颠倒了,倘若设计都熬到这个位子上了,又何必来等我的“干货”呢?
所以在过去两者都不具备的前提下,我有一招自己的玩法。先来看一个案例:
https://www.zcool.com.cn/work/ZNTczNjg3MDg=.html
如果你把案例中的视频看完,你大概能感受到这是一个涵盖了产品框架、角色路径、界面设计、品牌设计的还算蛮大而全的方案,虽然限于保密,对外只能看视觉,连Logo我都不敢多解释两句。所以我大致讲讲:一开始,产品经理所提过来的需求仅仅只是几个核心功能的设计需求,大概4-5页原型图,这时大部分设计师可能会按照原型图把交互和视觉完善,然后产出设计稿的标注和切图,交付开发。
但三鱼了解完业务之后,发现这个1.0的需求用户的路径并没有闭环,于是我继续深入理解业务,为产品定义了三种不同的使用角色,并根据每一种角色的诉求推导出场景和体验路径,从而重新梳理了整个产品框架,补全了缺失场景。

然后将产品能力集成并可视化展现出来,最终交付了一套流程闭环、交互创新、视觉感知强烈的体验方案。

这套产出令业务很惊喜,也认可了整套方案并愿意为之投入开发资源。但三鱼实话告诉你,目前大半年过去了,我所提交的方案被开发上线的只有60%,因为目前的用户体量实在支撑不起更多开发人力投入了,所以哪怕那40%的功能是对的,也需要很久以后才能开发上线。
但没有关系,对我而言,我已经得到了一个流程闭环、交互创新、视觉感知强烈、能充分反映设计价值的故事了。
这便是三鱼的思路,概括下来就一句话:把1.0的需求按3.0的质量产出。毕竟当现实条件无法支撑你展示自己的价值,那就自己创造机会去展示。靠这个思路,当别人还在耐心且不确定地等待业务慢慢成长时,三鱼已经在短时间内积累了大量优质故事,这也让我的职场博弈占了优势。
这里有个问题:就是我创造的价值,并不是业务方当下买单的价值,似乎与前面我所说的观点有出入。
这里我要再讲一个观点:设计对业务的价值不一定以设计师对当前业务的价值为转移。通俗来说,所有业务方都希望自己的产品是功能完善、流程闭环、体验舒适的,这个诉求可能会因为当下开发成本的短缺而被抑制,但却是可预见的只要条件成熟业务就一定会产生的诉求。因此设计师主动往前走一步的做法一定是业务方所认可的,哪怕最后没有开发人力落地这些设计,业务方也清楚是现阶段的业务水平所导致的,而不是去否定设计的价值。而对于设计师而言,只要你提供的设计方案是超预期的,总有一天会有优质的业务场景愿意为之买单 (意会) … 总之,“把1.0的需求按3.0的标准交付”是一条经过三鱼验证过的行之有效的手段。
以上输出的都是认知,认知的提升会带来成长的幻觉。但事实上,哪怕你知道了动画对交互的提升巨大,但不具备动画能力也是空谈;哪怕你知道视觉创造价值的机会更大,视觉能力不够成为你的长板也是空谈;哪怕你知道把1.0的需求按3.0来产出收益巨大,你不具备3.0的视野也是空谈… 认知更像是临门一脚的点破,手上功夫才是你的基本盘。
手上功夫的成长
最后聊聊成长,三鱼的经历可能会给你一些参照吧。先附上我的培训班作品,这就是三鱼最初的水平,那时我已是工作了两年转行的状态,年龄和经验都很吃亏。

培训班作品-《爱情小管家》
但三鱼运气还算好,赶在互联网的末班车进了大厂。这保证了我的成长环境至少是不错的,也更有机会接触到一些好的产品、优秀的设计师,能学到更多的东西 (说真的,当初能进大厂,也许有能力的加持,但更多的要归功于时代的运气)。
但进了大厂也未必就踏上了快车道,大厂的竞争很激烈,好的项目机会从来都是抢手货。从培训班出来的我,因为没有工作经验,被分配去做广告图优化,三鱼先解释一下这个工作:就是客户在我们的产品中投放广告,有些客户投放的广告点击率并不理想,为了确保客户的推广费花得值 (不然人家不投了),于是我们会对一些不理想的广告图进行设计优化。对设计师来说,这些广告图的质量参差不齐,且没有源文件,优化工作是一件繁琐且低价值的事。这种事,很适合我这个刚转行的菜鸟来干。下图是一些我优化过的广告图,这就是三鱼在大厂一开始的主要工作。

广告图优化
这对当时的我来说已经很满足了,毕竟能创造价值、能挺过试用期三鱼就谢天谢地了。于是我很认真地完成手上的工作,还沉淀了一套广告图优化“方法论”,比如把广告图分为电商、工具、游戏、社交等,每一种类别有特定的优化方式,还附带最后的数据验证… 嗯,这是我第一次接触 “大厂套路”。
看我广告图优化得还不错,于是主管给我新增了一项任务:我们团队每天都要在Facebook上发一条动态,每条动态都会附一张配图,所以每周我需要画5张运营配图。

日常运营支持
日常运营配图所要求的质量并不高,倘若只是按可交差的水准来产出设计,这5张图其实费不了多少功夫,于是三鱼决定利用富余的时间去锤炼自己的专业能力。具体来说:每周一业务方会告知本周需要绘制的5个主题,我会用一天的时间把其中4个主题快速地画完交差,然后留一个自己最感兴趣的主题,去设计平台上学习新的风格,并结合主题去创作。比如下图的产品矩阵纪念日:https://www.zcool.com.cn/work/ZMTQ4MTQyMDg=.html 。就是花了心思去做的。
产品矩阵纪念日
再比如美食节活动:https://www.zcool.com.cn/work/ZMTUwNDk4NzY=.html 。我不仅尝试了新的风格,还给它加入了爱情故事。

还有一些名人名著的纪念日闪屏:https://www.zcool.com.cn/work/ZMTY3MTkzMjg=.html 。

于是我就一直用这种刻意练习的方式,把自己的手上功夫越练越扎实了。而对于业务方来说,本来预期就不高,偶尔还能收到三鱼超预期的设计交付,自然是很欣喜的,于是对我的评价也很高。
随着我的交付质量不断提升,业务方的预期也越来越高。一次在别的设计师的运营事故中,业务方指名要三鱼来设计。于是我站出来救了场,这次事件过后,大家突然意识到我不是一个初入行的菜鸟了。

地球一小时
但三鱼的目标还是想往产品体验方向发展,但产品设计的机会是很稀缺的。但三鱼随即等来了一个机会:我们的核心产品要进行一次体验升级,这种级别的项目只有最资深的设计师才能参与的。所以我们的主管选了三位资深设计师来比稿定方案。
三鱼很积极地表示自己也想参与比稿,不仅表达了自己的职业规划,还保证参与比稿不会耽误手上的工作。由于我之前的工作中已经积累了不错的口碑,主管同意了我的请求。
我很珍惜这样的机会,于是一口气出了两套方案 (都在站酷中)。
但现实很残酷,大家并不认可我作为一个设计新人的实力,我的方案在一开始的内部评审中就被提前“毙掉”了 (其实这很正常,没有人会相信一个新入行的设计师的实力)。不过主管考虑到我认真的态度,虽然让我失去了上台提案资格,但还是把我的两套方案作为“更多风格探索”放在PPT的最后了…

三鱼的两套方案
但戏剧性的一幕又来了,提案的过程很不顺利。可能是因为那时流行扁平风,但过于千篇一律导致几个大领导看腻了,反而认为我这种带质感的方案让人耳目一新。结果我的陪跑方案居然奇迹般地被采纳了…
这可把三鱼牛逼坏了,当晚我把这个结果告诉小白,小白叮嘱我:“这个时候很尴尬,这么重要的项目不可能完全交给你这个新人来负责,你现在最好的做法是一定要低调,明天去了公司别吭声,等你的主管来找你聊,听安排就是了,切记切记,我看你已经飘得不行了”!
于是第二天三鱼全程装蒜,默默地等待着。果然!主管来找我了,希望我能加入到产品改版的项目中来,她会安排一位资深设计师带着我一起做,至于我手上目前的工作,就交接给其他设计师吧。于是三鱼开开心心地服从了安排。
噢对,由于原来业务方对我实在太满意了,这次的业务调整,那些业务方纷纷跑去请求我的主管“让三鱼再为我们画最后一张吧…” 我也被主管戏称为设计团队的“头牌”。
写到这里,三鱼算不算靠努力与运气就走上快车道了?事实上还早… 目前为止我的手上功夫还仅限于PS用得不错罢了,其它能力为0。而能力的欠缺很快就让我遇到了难题。
那就是:动效设计师不干了。
以前的一些大厂会设置专门的动效设计岗,由一位擅长动画软件的同学来帮其他设计师实现动画上的创意演示,但这种“只能替别人实现创意”的工作模式,对动效设计师的职业成长不利,于是越来越多动效设计师转行去做产品体验。
这可苦了那些不会做动效的设计师 (包括三鱼),工具类的产品,对动效的要求比较高,倘若没人替自己实现脑海里的动画创意,工作对接就很吃力了。

所以只好去学。三鱼觉得动效比3D还难学,它难在几乎找不到针对性的动画教程,那时我能从网上找到的动画教程全是教“影视后期”的。可没办法,只能硬着头皮学,不然我的创意就不得不妥协于手上功夫了。于是三鱼一路东拼西凑,艰难地把动效学会了。
下图是我做的第一个动效,一开始我只会简单的位移旋转,动画虽然生硬,但好在PS画的素材质量本身不错。

这是一年以后的水平,那时我已经能3D+动效结合着玩了。

说到3D能力,也是在这期间,我和小白一起报名了第一期的白无常C4D课程培训班 (三鱼喜欢抱团学,可以互相监督,一个人学很容易半途而废),我还把学到的东西应用到了实际工作案例中。

当我把这两张图发给白无常老师看的时候,老师很诧异:“我没有教角色建模呀”?其实图里的熊是PS画的,说明那时我的PS水平已经比较强了。
说到PS绘画,这种风格受李舜影响比较大。在李舜的风格刚出现的时候,我觉得很惊艳,就去学习了她的画法 (她写过一篇教程,感兴趣的朋友可以去她的站酷找找)。下图的IP算比较出名的了,因为这套作品时不时被我发现放在了某些淘宝店里挂羊卖狗…

那段时间是我过得最快乐的时候,我同时负责产品体验和品牌设计,包容的大厂环境也给了我学习和应用新技能的空间,一年的时间我的手上功夫突飞猛进。
再后来去了福厂,那是三鱼最痛苦、但也是成长最大的经历:
我遇到了一个很糟糕的主管,在福场的三年多时间里,三鱼一方面依托平台加速成长,一方面对抗来自主管的PUA,并最终完成了反杀。细节不多讲了,说说最后的结果吧:这三年里,我的绩效全是最优(凭借着无法否定的能力和成果,三鱼逼着主管给自己打了好绩效),反观这位主管,三年里有两年拿了最差绩效,最后被迫转岗…
我在福厂的成长不仅是手上功夫,更多的成长是“认知”,而后者对我的职业突破起了决定性作用。但这段经历很痛苦,如果说在百度的成长是技能上的成长,它是一个逐渐变好的过程,是愉快的,那么在福厂的经历更像是把人打碎以后的重塑,因为认知的成长一定是伴随着否定、怀疑、焦虑的,三鱼在其中艰难地探索出了一条可能是对的的路,以后有机会再慢慢分享吧。
回想起来,三鱼算幸运的,我赶上了互联网的末班车,在狼厂宽容的环境下锻炼了能力,在福场如日中天的阶段实现了个人的成长。但三鱼也是不容易的,我的成长经历并没有大家臆想的那么一帆风顺。大厂的竞争非常惨烈,被打碎以后是一蹶不振还是再重塑?这么多大厂设计师,能出头的有几个?玩明白的又有几个?
写在最后
这篇文章真长,如果你能耐心读完… 嗯,算你厉害。我最后再总结一下吧:
前半部分讲了认知,是三鱼基于自身环境所形成的认知,但这些认知希望大家斟酌着看:第一,它是基于三鱼的成长路径和自身条件所得出的,未必适合所有人;第二,行业是不断发展的,认知也不会一成不变,也许一年以后这套认知就失效了。
后半部分讲了成长,当然主要集中在专业上的成长,这也是目前大部分设计师更需要的,也是比较适合在站酷分享给大家的。
认知可以让你们前进的过程中少走弯路,但是技能才是推动你前进的核心动力。三鱼能讲的东西还有很多,后续再慢慢聊。
原文地址:站酷
作者:三鱼先生
转载请注明:学UI网》干货迟到了,但三鱼不会让它缺席2
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司





























































































































 适用场景:雷达图适用于多维数据(四维以上),且每个维度必须可以排序。但是,它有一个局限,就是数据点最多6个,否则无法辨别,因此适用场合有限。
适用场景:雷达图适用于多维数据(四维以上),且每个维度必须可以排序。但是,它有一个局限,就是数据点最多6个,否则无法辨别,因此适用场合有限。








































