写在前面
一年一度的年底复盘总结大会即将开启,期间闲聊时被问:作为设计师,日常工作中如何体现设计价值?你们平时做的那些不是业务需求吗?如何体现设计价值呢?直白一点:你们设计一年都没产出啊!!!我开始反思:如果平时做的业务需求不能体现设计价值,那么什么体现我的价值呢?设计价值到底用什么来衡量?
分享目录
1、如何理解设计价值
2、设计师价值分层
3、设计价值案例体现
4、设计价值具体表现方向
一、如何理解设计价值
很多招聘上都写着会插画会动效的加分,很多职场人没面试或没应聘上理解是不会某个技能,因此抱怨设计要学的太多了...但是注意「加分」这个词的前提是满足必要条件之后才去考虑的,如果公司有大量的剪辑和插画需求,自然会招插画师和剪辑师(我上家公司有专门的插画师和视频剪辑人员),所以不妨反省自己是否满足必要条件。
前几年大家或许可以凭借这些差异化优势拿到不错的薪水,但是寒冬之下公司更多的思考着如何活下去,更看中设计能给产品发展带来什么价值
商业设计本质上服务于业务,公司需要用户参与盈利,所以每个季度或每个月分发每个部门业务目标,项目团队根据当前部门任务制定相应的项目目标,然后再一层层分发到设计,总结他们的关系如下:
因此判断设计价值的关键是:是否真正地帮助业务解决问题,助力业务目标达成。换言之,设计价值就是设计师通过设计思维/策略/方法,帮助业务创造的那部分价值。
-
实现了哪些业务目标
-
解决了哪些业务问题
-
创造了哪些业务价值
根据设计价值,市场上衍生出各种设计师头衔,被划分为更靠近产品的UXD(User Experience Design)、以及在UXD基础上提升出与业务更密切的UGD(User Growth Design),最后就是更偏纯视觉的VD(Visual design)。
相信大家和我一样,在公司对设计师的要求再也不是单纯界面输出了,虽然职称头衔没变,但是公司对我们的要求越来越高了,那说明你正在向体验型设计师或用户增长型设计师发展。今天看了我的文章,打开格局,未来的路也会越走越宽
二、设计师价值分层
设计师的价值可以分为五层:
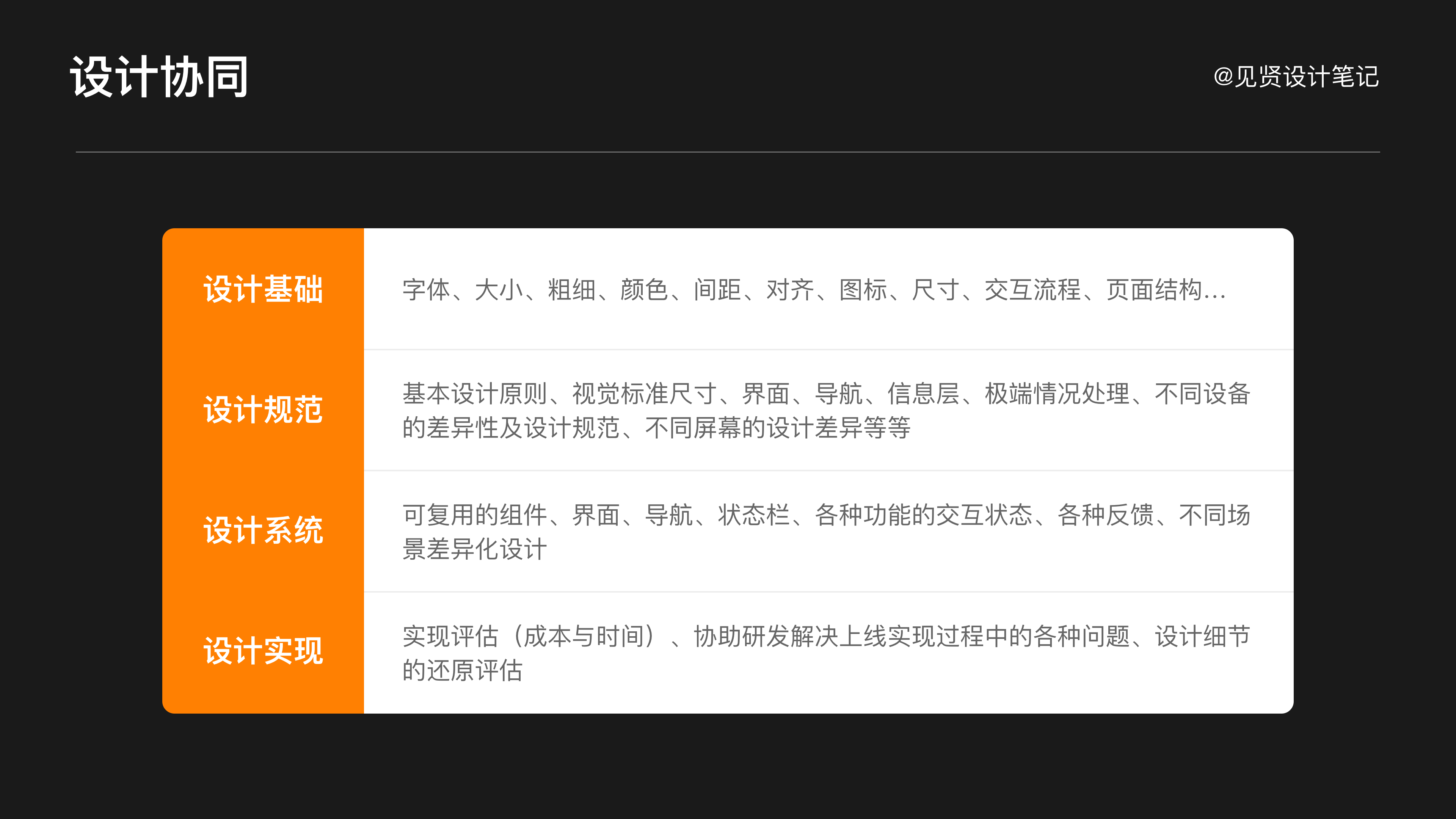
基础价值(设计协同):重要且紧急,设计师立身之本
二级机制(优化负向):自驱解决负向问题,量化优化结果
三级价值(增长爆破):洞察增长爆破点,自驱推动增长
四级价值(L型赋能):垂直击穿,经验沉淀,实现L型赋能
五级价值(业务领军):人人都是业务方,拓展设计师在行业和生态影响力
今天主要聊聊前三种,我相信很多人最初选设计师这个职业认为设计不用对接太多人,做好自己的事情就OK,紧接着慢慢的在无止尽的改稿消耗了激情,开始喊出设计没前途想转行不好找工作等等,但是正真玩明白设计的人往往笑而不语
第 1 层:基础价值
不知其然,表象复刻。设计协同最基本要求就是在拿到需求后高效又完美地实现落地。也就是我们刚刚入行时日常工作中所做的事情:产品给到原型、设计开始执行、接着进入研发、再接着走查等等,甚至很多人都没玩明白设计系统有哪些,各个设备的的规范区别...
做好这个阶段是设计师基本素养,需要良好的专业能力,良好的沟通能力,并参与到产品的探索与构思中来。
第 2 层:负向优化
我之前在小红书分享了很多关于设计优化内容,优化前VS优化后。以用户体验为核心,不同场景不同设计。相较于基础价值而言,负向优化开始逐渐融入业务当中,慢慢了解整个业务流程,很多小伙伴往往提出优化方案后被认定为优先级不高,就是没有针对当前业务主要功能提出优化
第 3 层:增长爆破
这个阶段在设计师晋升中非常关键,领导非常看重设计是否主导项目优化,我目前公司晋升标准是设计师除业务需求外,一年至少需要2次设计主导项目推动。这个过程比做业务需求复杂的多,因为当你没有足够资源协助优化时,需要设计自己前期调研、设计问卷、找数据、写产品文档、画原型图、标注交互规则...整个过程由你主导。
当然这个阶段的设计师会比上一个阶段更能体现设计价值,并对产品产生一定的影响力。我们要把格局打开不要局限于设计本身,不是说忽略设计,是基于日常设计界面去考虑设计的意义,给产品和业务带来的影响。能在以用户为中心的基础上,寻找机会点,推动业务的增长,所以这个阶段的设计也被称为UGD(User GrowthDesign)
这时候对设计的要求更高,比如需要具备用户洞察力,数据分析能力等,从这些维度出发,去熟悉业务、分析业务,寻找设计机会点,制定设计策略,从而推动业务。这个阶段的设计师,也是市场最需要并且很稀缺的。
三、设计价值案例体现
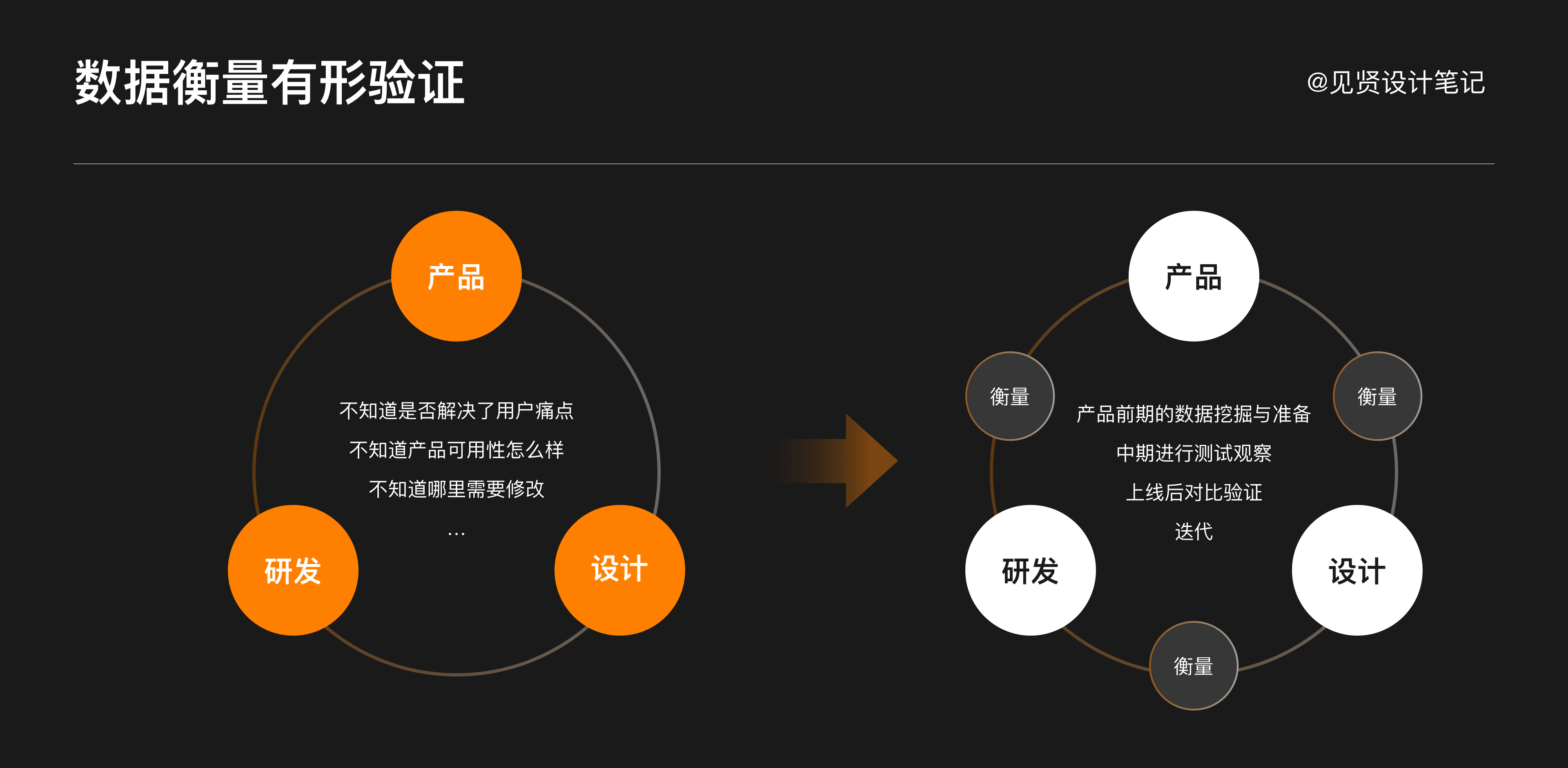
通过一个案例我们一起讨论设计价值体现,首先看一下业务目标,设计目标是由它推导而来,这个推导的过程并不是直观可见的,需要我们进行用户调研、问卷调查、数据分析等等一系列方式去推导,最后总结归纳出可行设计目标。推导过程是整个设计过程中最重要的环节,为了让大家理解,我在网上查了很多案例
1、业务目标
一般业务目标是决策人开会共同决定的,它只是某个阶段大的方向,基本可以套进下面这个公式
以我目前工作正在执行的项目为例,可以组合其中一部分作为业务目标,例如:
Q4:通过提升中介版位的曝光率引导中介入驻(上传社区资料),来增加社区内容的丰富度
阿里《五导家设计法》中对业务目标和设计目标的定义是:
1、业务目标:用[某策略]给目标用户带来[某价值],以实现[某变现方式]
2、设计目标:用[某设计策略]给目标用户带来[某价值],以助力[某变现方式]
这个刚开始理解会比较困难,因为很多项目其实只有一个总体的目标并不会细化到这样的颗粒度。于是我去网上查了一些设计师的分析部分内容,整理组织一下发现大致的信息是这样的:
由业务方提出一个需求,这个需求背后往往伴随着一个业务指标,设计师则需要将定量指标拆解为有设计执行指向的目标。上图中简化XX功能的操作路径,就需要拉出整个操作过程中的数据,观察同级功能及子级功能有什么影响,用户是在哪一步流失的,有什么优化途径...,可以看出短短几个字背后的工作远远比想象的多
2、洞悉产品的业务场景
这次设计改版也是伴随着业务的发展而来的,为了做出贴近业务目标的设计,项目前期对产品的定位及业务底层逻辑做了深刻的理解,思考我们为什么要做这个产品?用户通过我们产品得到什么?为了方便理解,我从项目背景开始说起
项目背景:随着平台买卖租赁业务迅猛发展,用户对于房屋周边关注度越来越高,单个房屋详情无法满足用户对整个房屋周边的了解,所以推出社区找房平台。产品主要定位是提供小区内真实有效的房屋信息,帮助用户省时省力的筛选出优质房源
问题:由于第三方合作平台房屋资料更新不及时,导致C端用户(买卖租赁)去线下看房时发现已卖已租,渐渐地对平台产生不信任,最后很大可能弃用。
解决:为了改善这一现状,平台引入「社区专家」这一概念,并通过提升中介版位的曝光引导中介入驻,入驻则需上传该小区户型图/平面图/内景图等 。也就是说中介入驻后被称为社区专家,在APP端曝光量增加,吸引C端用户点击互动,从而提升房屋成交量的可能性(也就是业绩)
这样一来,我们就明确了现阶段为什么要做这件事:中介通过上传房屋信息获得一定的曝光量;而买卖租赁用户通过房屋信息省力省心找到符合自己预期的房源。
3、洞察目标用户特征
产品最终服务于用户,不同产品面对的不同人群的需求是不一样的,所以前期深入了解了用户,明白用户诉求,这样能更好的聚焦设计策略,将产品的核心价值及服务价值传递给用户,从而提升用户使用体验
接着对此次需求目标用户(中介)进行了调研分析,当前我们的中介用户特征具体表现为:年龄在45岁以下的用户人群占73%左右,整体年龄不大,对互联网接受度较高,工作业绩直接与房屋成交金额挂钩
4、梳理用户入驻流程
社区专家入驻流程简单的看就是上传社区信息图片,然而其实是一个系统化决策的过程,整条关键路径从了解入驻优势(信息获取)到怎么上传(上传图片)再到上传成功(入驻成功)经历了几个关键节点,开始呈现一个漏斗状的情形,转化率越来越低。
因此在产品设计之前,我们对用户决策的关键路径进行了相应的梳理:主要为入驻前、入驻中、入驻后几个阶段,同时围绕着每个环节去强化用户内心感知,挖掘设计上的机会点
在这几个阶段我们主要解决的问题可以归纳以下几点
1、入驻前:如何让中介快速找到入驻入口,明确入驻优势
2、入驻中:如何让用户入驻更顺畅
3、入驻后:如何提升用户入驻后效果感知,为再次入驻做推动
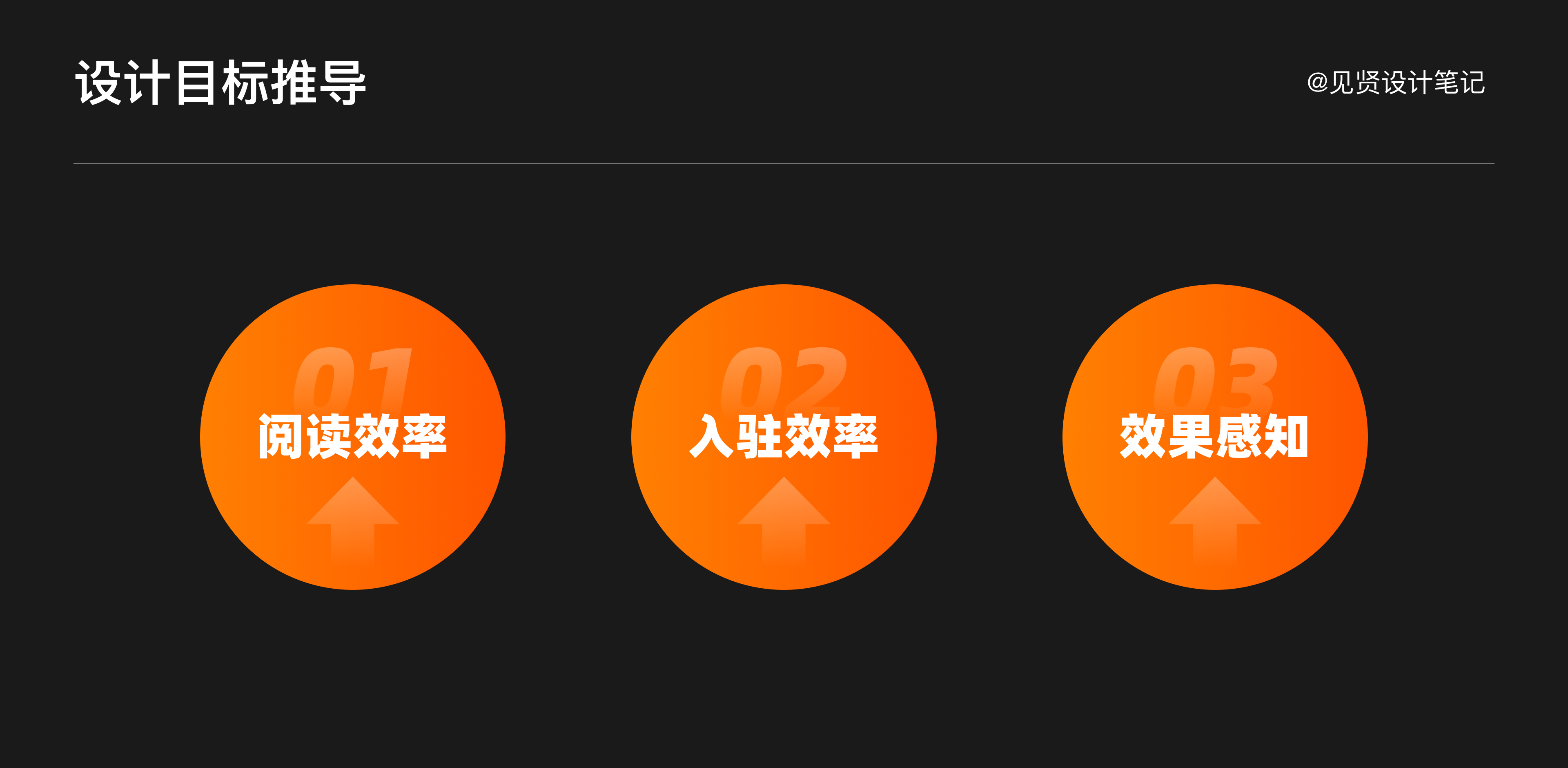
5、设计目标推导
到此产品整体的设计思路已经很明确了,如果前期我们没有对业务进行宏观层面的拆解和分析,设计后期可能找不准设计的发力点,从而导致设计没有贴合实际业务场景
围绕着这些背景,经过多次沟通最终设计和产品同学达成了一致,本次主要设计目标为
1、提升用户信息阅读效率
2、提升用户入驻决策效率
3、提升用户入驻后效果感知
6、设计方案落地
在明确了设计目标之后,最后一部分是设计落地了,正确的设计始终围绕着产品策略来执行的,并通过深耕的设计解决方案来为用户打造优质的服务体验,那么我们将从以下几个维度来进行视觉方案的设计
6.1、提升用户信息阅读效率
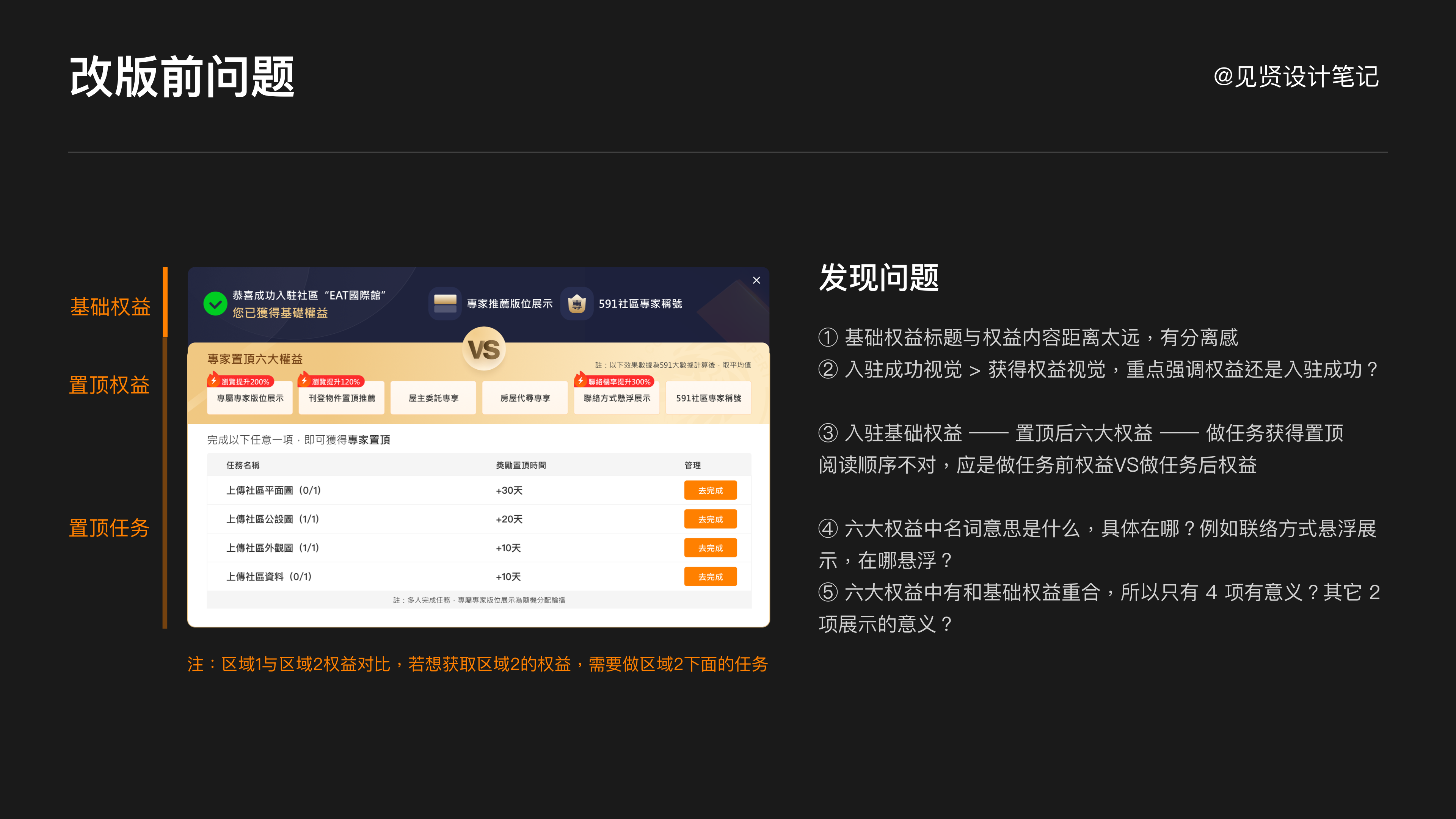
(1)以传达信息内容为主
说到权益设计师视觉常常会体现荣誉感,就会联想到黑金权益对比,但是不管是什么样的视觉表现,最终的结果都是以清晰传达信息内容为主,让用户看的明白这个是干什么的,对他有什么好处
如果用户看不明白,即使信息有效触达,最终会以为是广告不明所以的关闭
当然这中间也不仅仅是设计的问题,产品给的交互原型稿就有问题,整个图就没让人明白这个是基础权益和置顶权益的对比。设计拿到原型搞后要提前沟通,在交互原型不确定的情况下不要开始设计,这个在《设计如何提升工作中话语权》有提到过,等交互评审多方达成一致后开始着手设计,这样才会事半功倍
(2)利益点的展示
关于用户入驻的利益点运营角度肯定是展示越多越好,但是产品为了减少用户跳出率,期望查看任务是在当前页面用弹框承载。由于弹框承载信息有限,我们尽量想在电脑一屏内展示完当前任务及主要利益点,所以在用户能看明白的前提下不能无限增加利益点
(3)挽留弹框优化
无论什么类型的弹框,必须要做到文案简洁。不要让用户看半天还没明白你要说的是什么,然后才没办法也无所谓的点了确定或取消,当然大部分这种情况,他们都会点击取消,或者右上角的关闭键。
而一般弹框按钮,右边是主操作按钮,也就是引导用户操作下一步的按钮,这次优化前按钮文案不好理解,确定操作与用户本身理解有歧义,易造成误操作
6.2、提升用户入驻决策效率
(1)统一入驻后的视觉效果
中介入驻前后状态分为:入驻前、入驻中(审核中、未通过、已通过)、入驻后(免费续期)。其中入驻中未通过使用警示色红色,为了强化中介入驻后的视觉效果也采用了红色,这与入驻成功的绿色不符。
在视觉上用色混淆,那么后续红色是表示警示的同时还可表示强调?那么下图中「1筆成交」用红色是成功了还是未成功?为了避免这个问题,入驻后视觉效果统一为绿色,在后续色彩感知上更清晰明确,无论是设计师还是用户都不会混淆
(2)优化入驻路径
主要按照流程最短,操作最少方向去优化,1.0版本完成整套任务流程:免费入驻 → 入驻成功 → 做任务 → 免费置顶。当1.0第一版设计稿灰度上线后,产品预期是与中介达成共赢的结果,但是灰度数据结果显示中介用户入驻率低
在优化前我建立了一个用户调研群收集用户反馈,与部分用户电话1V1,发现有很大潜力去提升。比如与用户沟通时,用户说不知道入驻成功后还需要做任务;做完一个任务置顶后怎么还需要做任务;再做任务有什么作用等等
①免费入驻 → 入驻成功过程产生疑问,即入驻成功有权益还是做任务有权益?有什么不同?
②置顶一词有歧义,他们理解置顶是整个流程完成,而产品放理解置顶是前端页面的置顶
(3)任务弹框关闭方式
通常来说为了方便用户关闭弹框,点击蒙层或点击关闭都可任务。入驻任务弹框是中介进入后强制弹出,1.0版本用户点击蒙层也可关闭,在2.0版本时候新增上传社区格局图,需要填写筛选格局信息,关闭筛选框最常见方式点击筛选框其它区域,由于任务本来是弹框展示区域有限,点击蒙层是大多数人选择,这时候可能上传一半就打断了,体验非常不好。
处理方式:增加关闭按钮点击区域,弹框只能点关闭按钮关闭,点击蒙层不能关闭
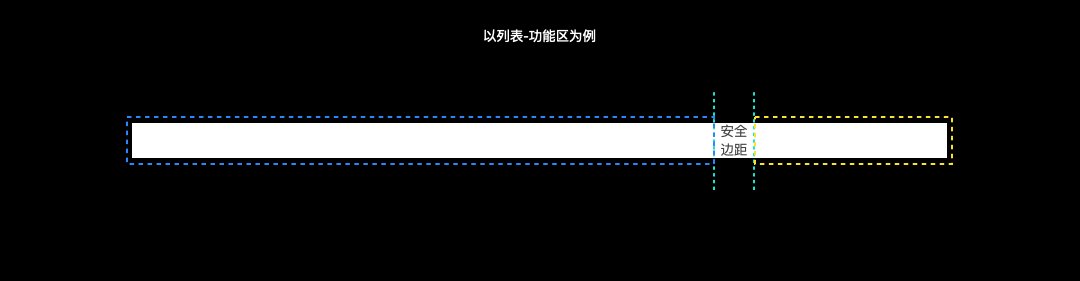
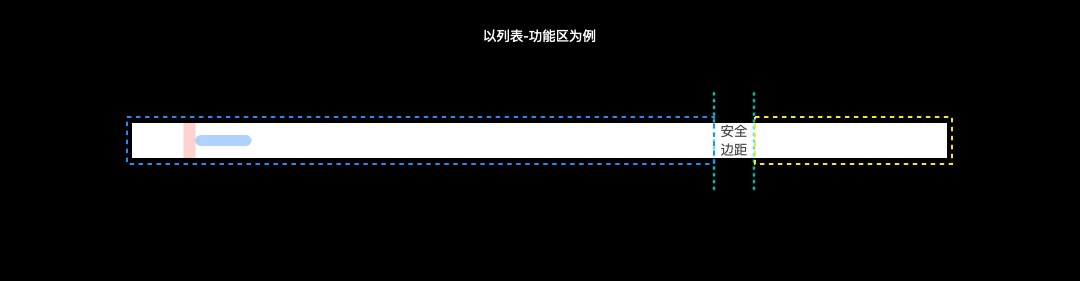
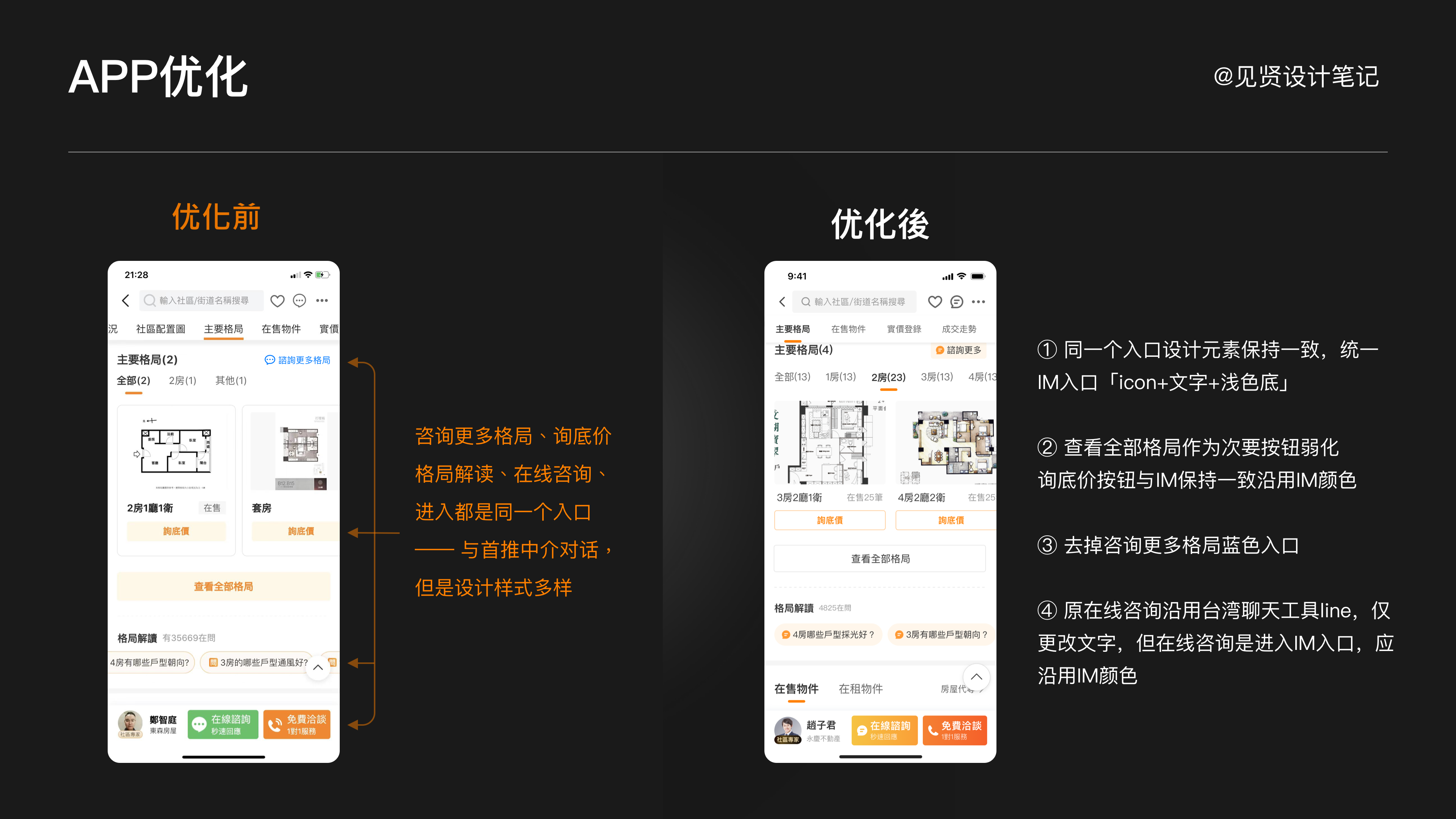
6.3. APP优化专家入口
买卖租赁用户与中介的互动率在一定程度上影响着中介留存以及再次入驻意向,入驻后中介用户在APP展示上至关重要。
由于品牌色是饱和度比较高的橙色,所以前期整个页面的可点击区域基本以品牌色为主,每次强调都是在原视觉上更强。当专家版位的视觉强调用橙色,视觉上可能无法凸显;
用其辅助色蓝色时,存在2个问题,①蓝色辅助色视觉感比较重(新建案品牌色不能随意修改),作为按钮时更像是一个主按钮;②后续设计可能与其他业务线用色混淆,用户也可能分不清2个业务之间的关系
设计侧如何解决呢?
面对这样的僵局再做优化,就一定需要转换思路了。跳出纯页面设计的层面去看转化,我们到底设计什么?此时需要重新梳理模块内容,明确产品诉求是想突出什么,结合产品诉求重新梳理内容优先级,以视觉维度重新输出设计优化。
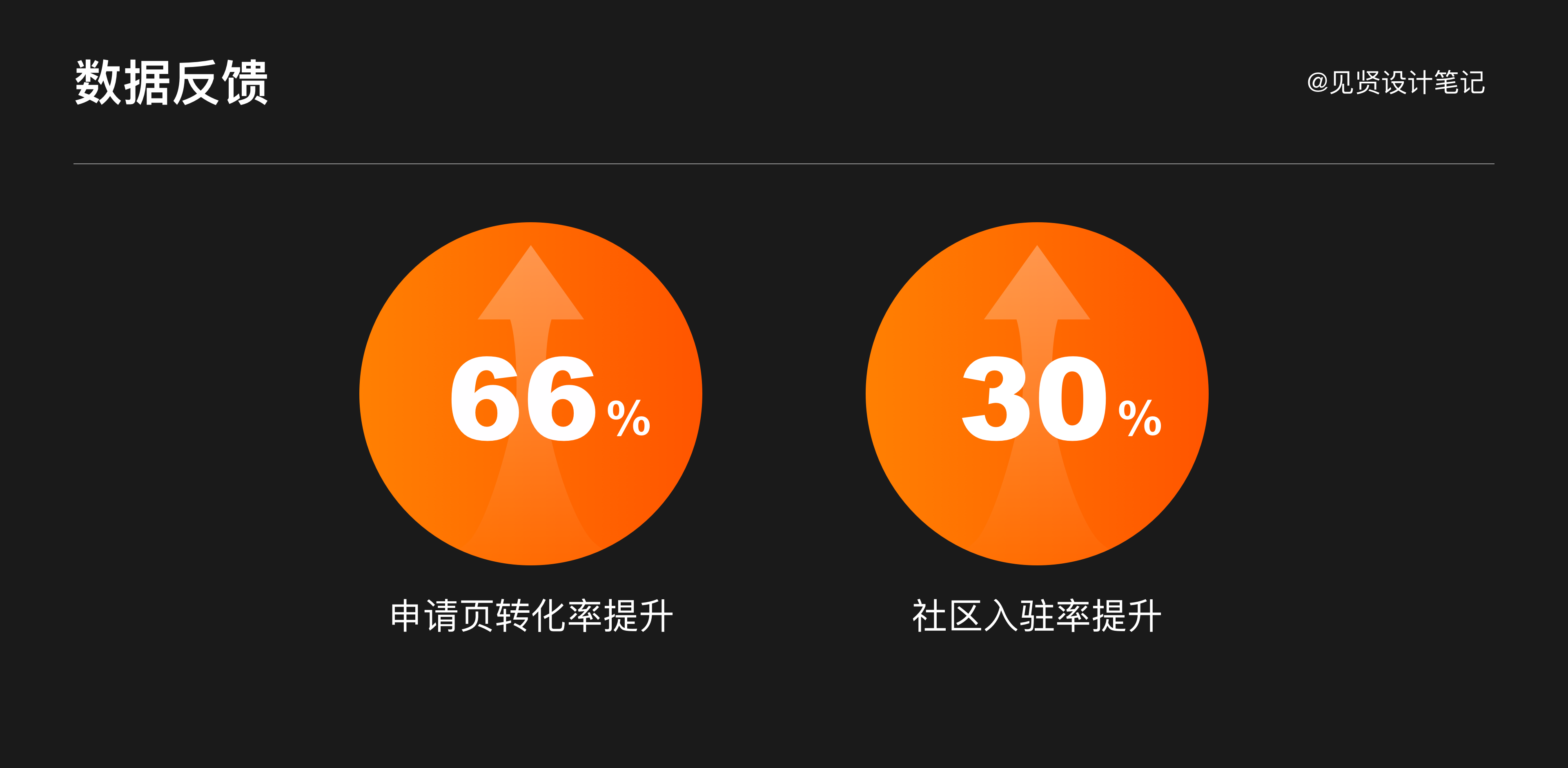
7、数据反馈
这一个阶段就是证明之前所说内容是对的,证明你的设计正确性与有效性,并对后续的优化做准备
从入驻前中后期及APP展示在10月18号优化上线后,中介入驻成功率明显上升,从而影响着社区入驻率也明显上升,APP端互动按钮点击率也极大提升。整体来说这次改版非常成功,后续在响应式详情页上也会做相应的专家版位优化,社区专家曝光率最大化,同时也提升C端用户找房效率
上面说了这么多,以上五步简单来说:
为了什么做 (问题在哪) → 要怎么做 (如何解决) → 如何才算做好了 (评估体系) → 做好了吗 (“定性、定量”在过程中的合作方式和态度) → 还需要优化吗 (验证复盘,再次出发)
四、设计价值具体表现方向
上面说了这么多其实想说明设计价值的本身不是局限的,它不仅仅是大多数人看到的可感知的界面,它还包含对外增值和对内成本两种类型:
对外增值是指价值的增加,用户、营收、知名度等,这些都是对外增值的部分,也就是我上面从设计维度改版产品;对内成本是指成本的控制,资源、效率、投产比等,这些都是对内成本的部分
而这两部分又可以被分为有形和无形
1、对外增值的有形价值
对外增值的有形价值,一般是指用户行为数据、业务盈利数据这些,是能被直观看见的。
如果一个决策是由你主导推进的,且因为这个决策引起了数据的上升,这个决策就是唯一变量,它能直接证明你的价值;
但是设计不是万能的,大多情况下设计只能通过“影响/实现局部用户价值”间接助力变现,我们只需关注可以通过设计手段参与、干预和落实的部分即可,这个就是我上面内容项目复盘总结的内容
当然,直接证明并不一定比间接证明更有价值。更重要的是,你要情境合理、逻辑自洽。
通常我们需要关注的指标有新增(新用户数,日周月)、传播(传播周期)、活跃用户数(DAU、MAU)、留存率以及流失率,还有aarrr的海盗指标-获取、激活、留存、传播、收入,这里不展开讲了大家可以去搜索一下。这些数据在改版以及做新功能的时候我们经常会用到。
2、对外增值的无形价值
对外增值的无形价值是什么呢?比如公司周年庆,设计组会承担全部的舞美设计,但是这个结果没办法用数据来衡量的。但是整个过程是设计全程跟进支持,使得客户好评高于往年,甚至还在行业内有一定的传播和讨论,这些都是对外增值的无形价值。
也就是说除了直观的数据目标,我们还可以从定义抽象的目标,抽象的目标也可以衡量。
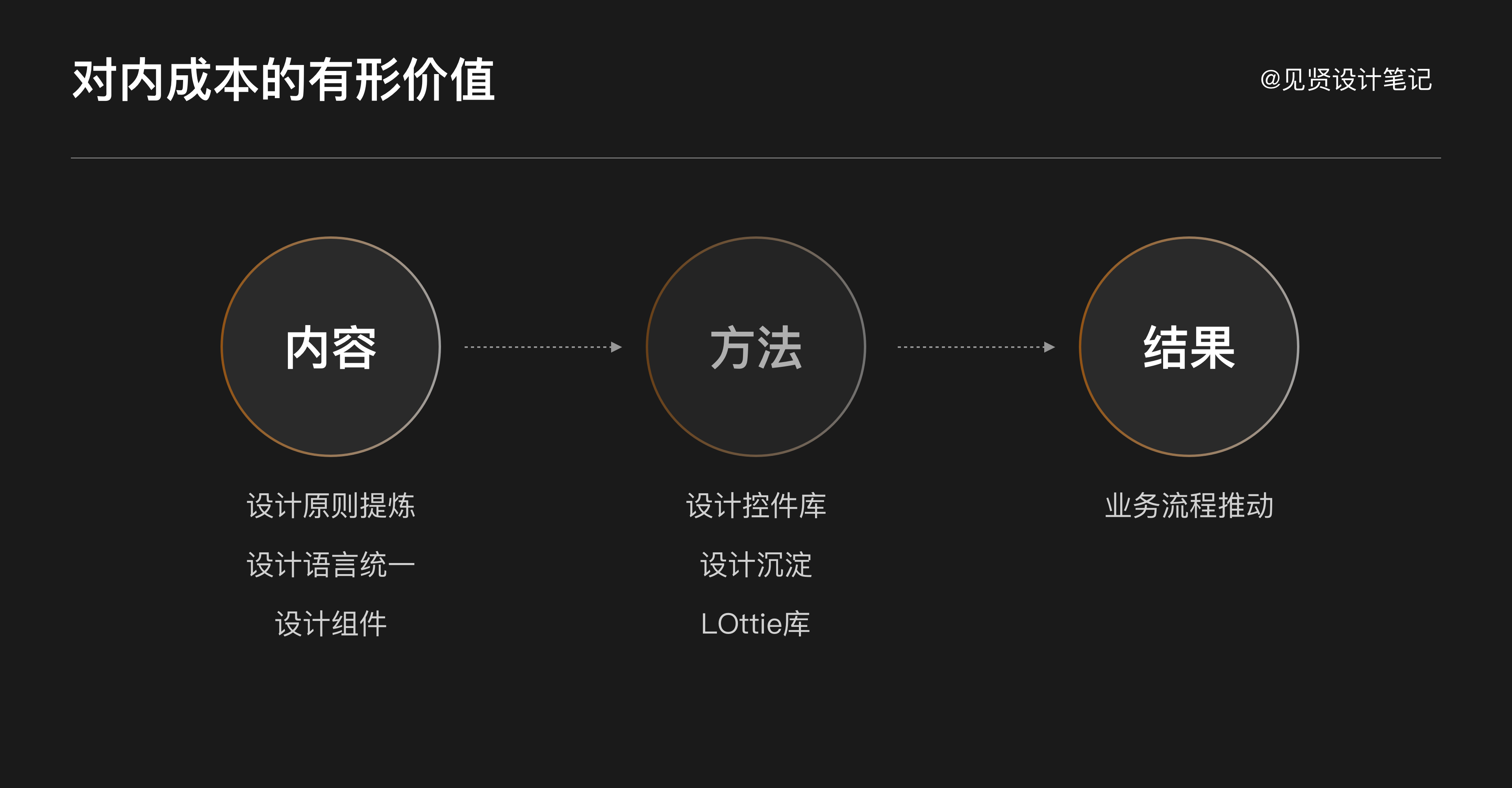
3、对内成本的有形价值
设计组件规范可以最大化的保证设计的一致性、提升开发的效率以及方便产品的迭代优化,我们就使用了这样的公式:组件开发时间*使用次数-投入的时间成本,以此估算出组件库带来的工时缩减。当然组件库只是对内成本价值的一种,对内价值包含很多,比如设计原则提炼、设计语言统一等,这些在多个设计合作时事半功倍
大家常被到的问题:市面上开源的组件这么完善,设计师为什么花费那么多时间重新做组件?其实它存在2个问题
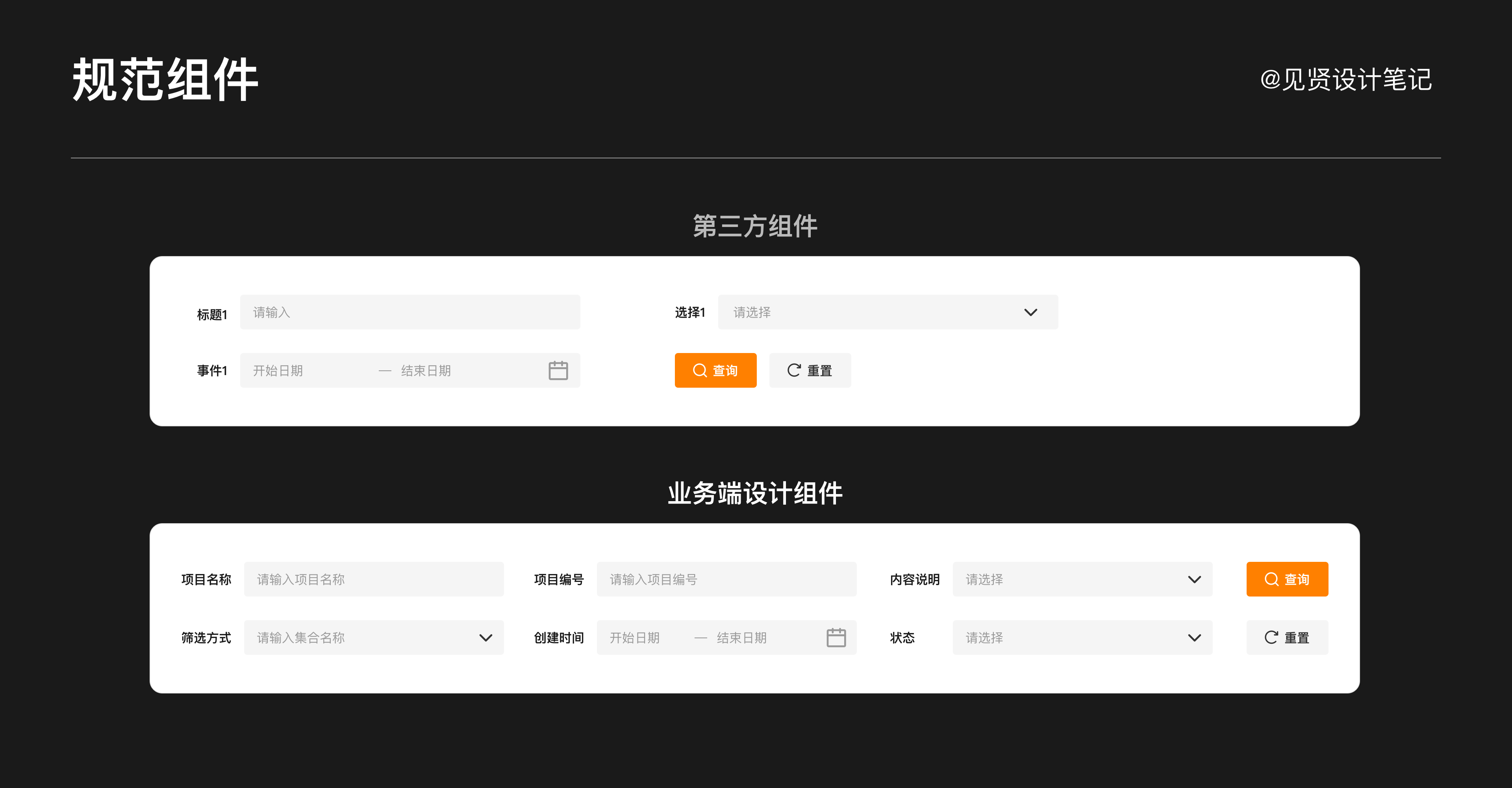
3.1、业务属性不符
虽然网上存在很多第三方组件比如Ant Design、TDesign等等,研发使用这些确实提升效率,但由于设计语言不同(公司不同业务属性不同),市面上的组件不一定与自家产品属性贴合,需要我们结合产品愿景以及业务规划进行重新设计。
3.2、业务特性不贴合
我们见到的很多组件只是基础组件,可以保证基础设计一致性,但由于业务领域的独特性和多样性,在一些专业的场景中有着强烈的业务属性,需要我们对一些基础组件进行组合,进行更专业的沉淀,这样在实际使用的时候会更加高效。例如高级筛选、不同的场景弹框等。
4、对内成本的无形价值
推动产研设流程优化,比如我之前写的《设计师如何提升话语权》就是我今年上半年发现了协作流程的不合理,反复沟通推动了流程的优化。这件事让整个团队有了更高效的合作,就属于对内成本的无形价值。
项目复盘对于我们设计师的能力成长的作用是巨大的。它之所是最快的学习方式,因为它在是实践中的反馈,这种直观的经验沉淀最终会融入自己解决问题的知识体系架构,而这将进一步反辅自己的职业成长。
复盘可以让我们站在第三方角度,重新对项目流程进行全面的回顾与总结。结合不同的反馈,客观的了解当前设计在整个业务目标中的价值,这是对我们设计量化最佳途径。
和大家再说远一点,工作可能常遇到的场景,设计优化推不动,无法进行下去。得到反馈是:优先级不高,后续有时间再优化...这个其实在大中小厂都有这个情况,属于设计价值的第二层体验优化,它优先级高不高,取决于这个问题是否足够致命。
比如说这个问题是核心功能,但根本不可用,这些就是致命问题;如果核心功能可用,只是没那么好用,也许对于你这个产品来说,就没有那么致命。所以与其想着怎样优化体验,不如看看是不是还有什么可以带来增长的方式,比如扩充下一类用户,或者更多的生态、品类等等
另外有个例子是关于一个朋友的,这个朋友工作很拼,在怀孕的时候周末都不休息,她当时负责2个业务中的一个很差。她调研了相关用户,把用户做画像分层,也找出了可以带来增长的方式,但是发给当时的合作方,他和他leader都是想混混日子的类型,就应付了一下,也没有往上汇报。在当时,级别差两级去沟通就很费劲了,这家公司在绩效期,也不强制要求给合作方评价,所以问题得不到解决,这些辛苦却换不来的成长
最后朋友就离开了,但她的性格闲不下来,而是找了一份挑战更大的工作。在之后的几份工作中,一路得到赏识和重用,充分发挥了能力。HR告诉她主管的评价是,没有做不好的事,就算不带设计团队,也可以转行带别的团队甚至创业。
他现在的公司,上下级也要互相打评价。所以身为主管,本身也要真的能力强,不然会被下属挑战,所以大家的话语权,就靠自己的能力和人品,简单明了,行就上,不行就下。团队的同学都说在她来了之后,他们有干劲多了。他们之前也很积极提方案,但总是被说优先级不高,其实是没有找准更值得做的项目。
所以建议是,首先看看是否是自己的问题,如果在和他人充分沟通后,明确问题确实不在自己身上,那你改变不了环境,就改变自己。或者你本身所在的公司挺好的只是部门不好,那就换个部门,找个级别相对弱化,专注于能力本身和项目本身的公司,成长会非常快。
作者:贝贤设计笔记
转载请注明:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司