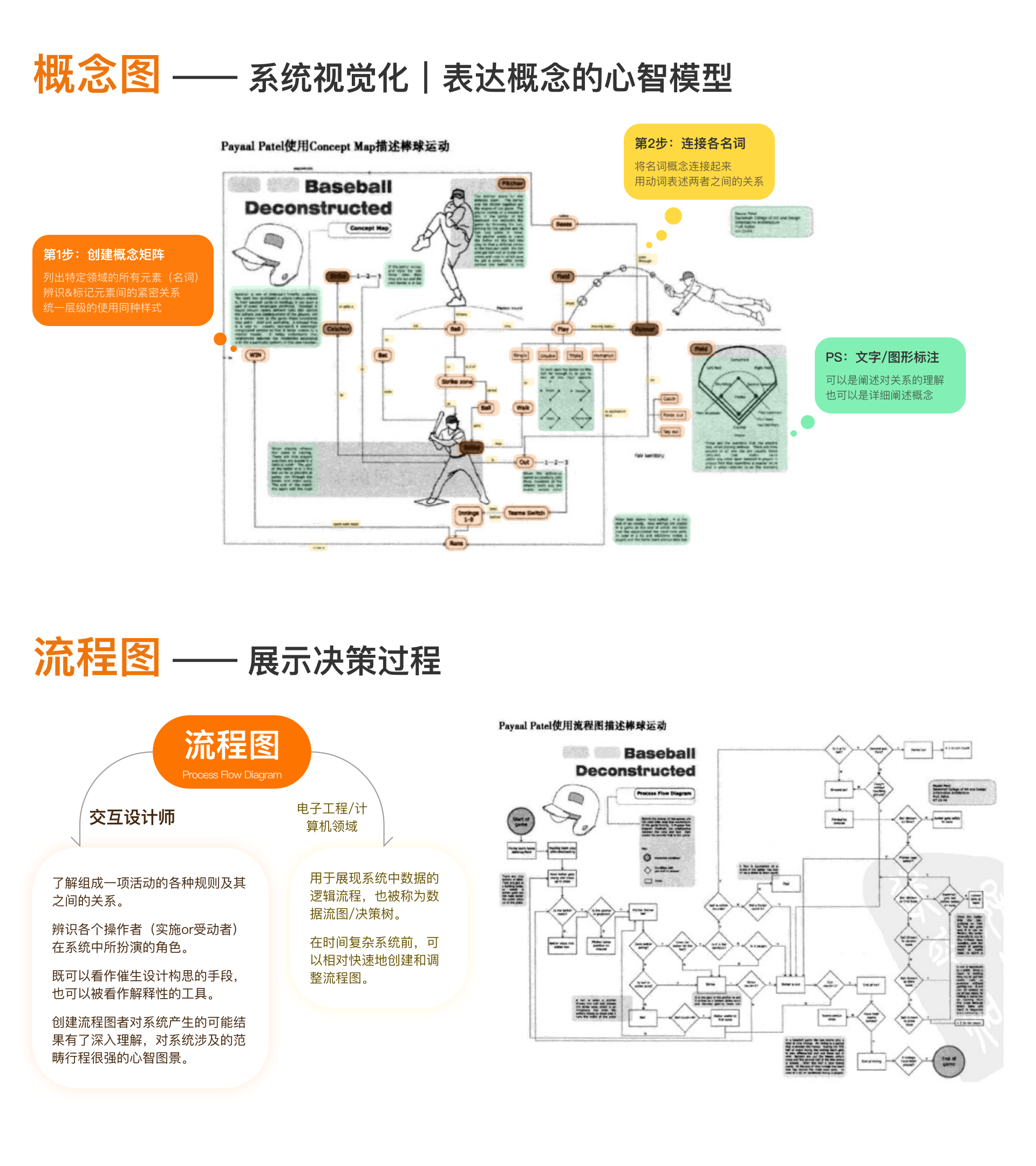
今天带来的是《交互设计沉思录》第一部分的第二章「管理复杂性」。
主要讲述的是交互设计师是如何理解&组织所获取到的数字、文字数据。
通过这些步骤&方法能够帮助交互设计师更加清楚信息间的关系,建立很强的心智图景。
其间也穿插了很多职能相关部分的对比,如「交互设计师与信息架构师」「交互设计师与界面设计师」「交互设计师与电子工程师」。





分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
注:阅读此文章大约需要30分钟

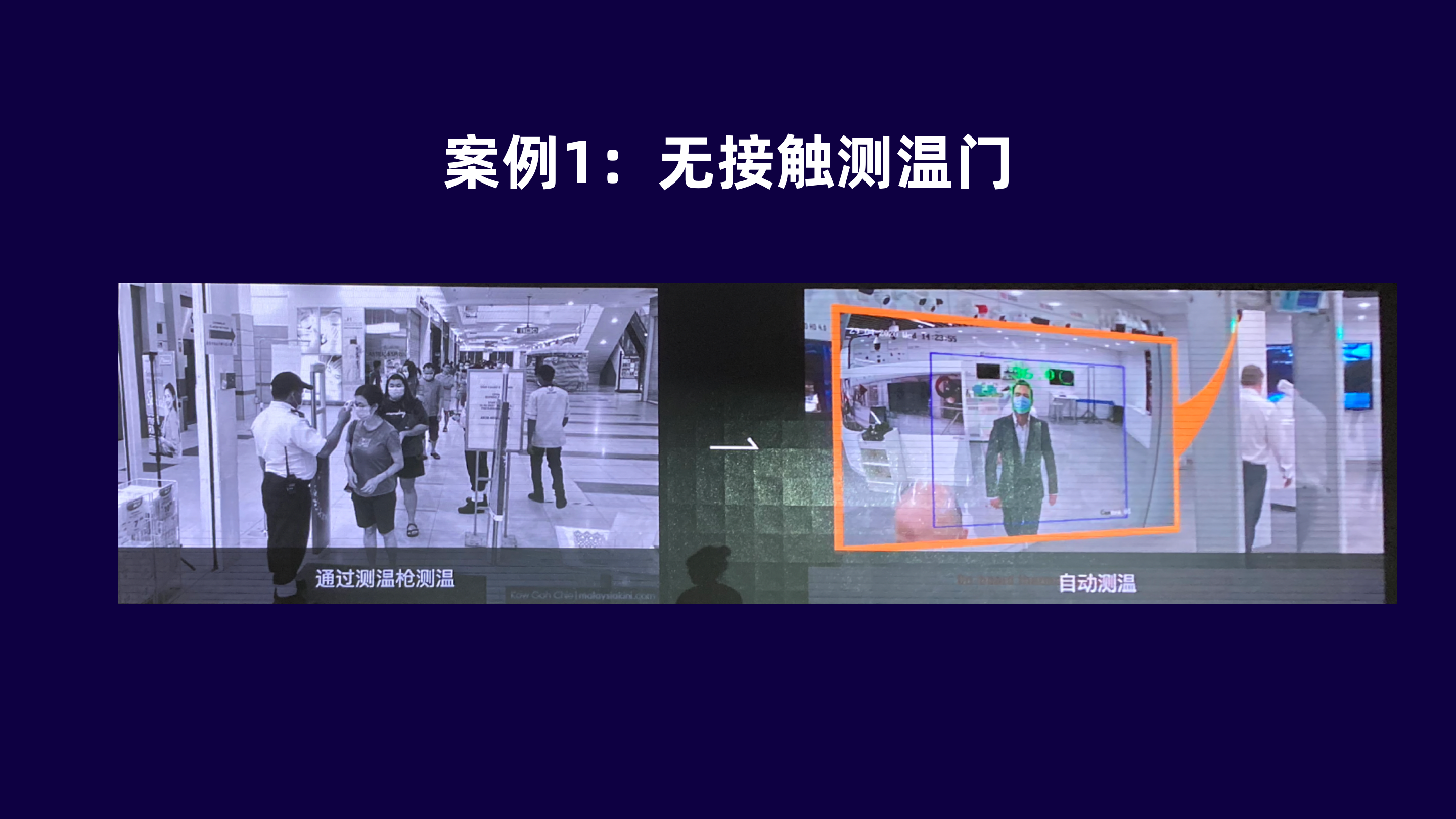
先给大家看两个案例:大家都很熟悉的,自动感应测温,不需要人为操控

第二个案例则是nest智能恒温器,比起传统的需要人为的去手动触发调节温度,他能够实时感知家里的温度,基于不同的场景与客户习惯去调节温度,比起传统模式便捷了不少

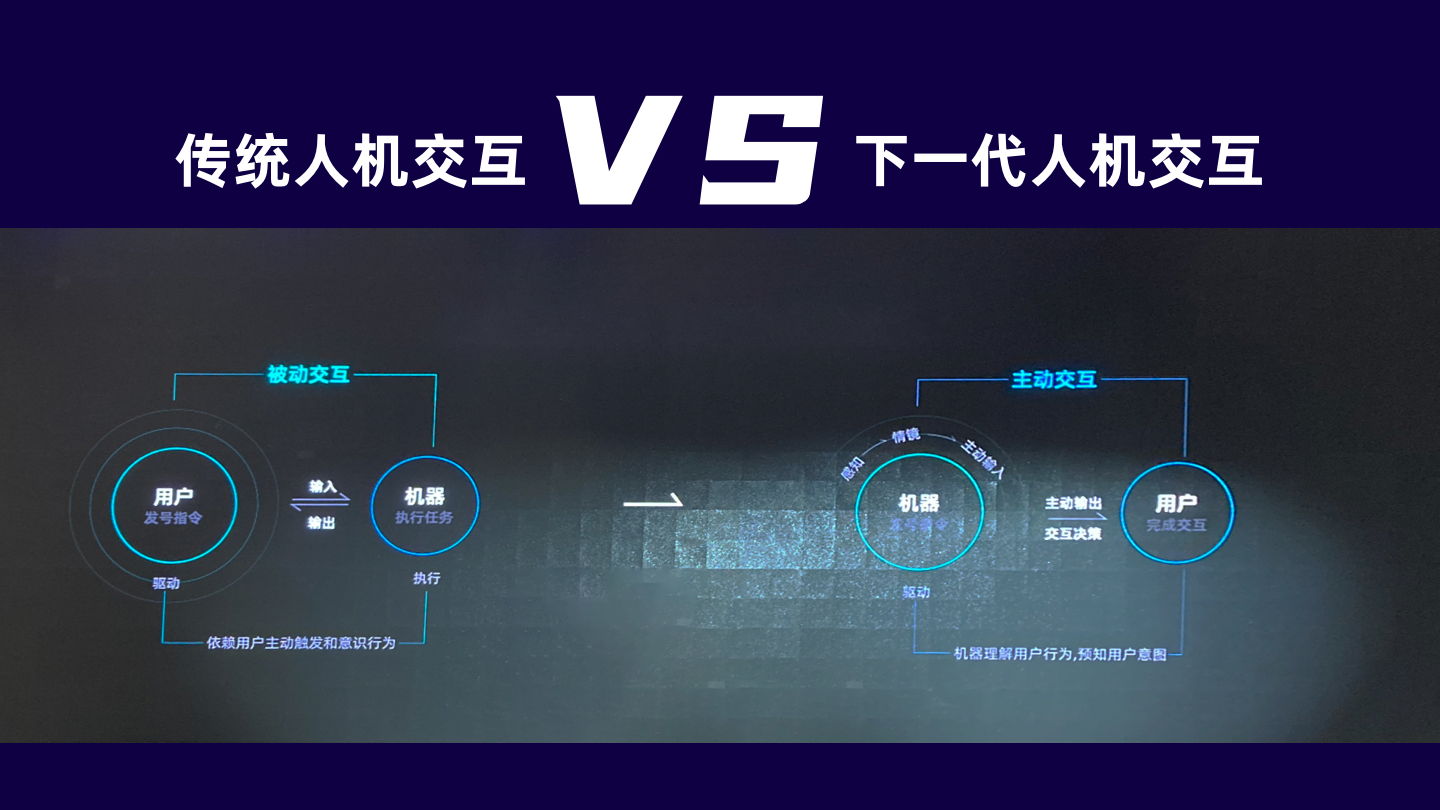
那么从这两个案例中,大家可以发现,传统人机交互与下一代人机交互是有着本质区别的,传统人机交互一直以来都是输入输出的被动交互逻辑,什么是被动交互呢,就是必须有用户向机器发送指令,机器接收指令,执行后将结果反馈给用户。而新的交互模式,则是用户不需要做任何指令输入,机器自动感知当前的场景,来理解你的意图是什么,来去主动帮你完成任务。那么这是如何实现的呢,主要是依靠传感器,算法等实现的。这也说明了我们的生活开始下一代人机交互的新时代。
这也就是今天的主题,那么今天,我会详细讲解,把这个课题讲透。包括什么是智能感知交互,他的底层框架模型是怎样的,以及结合案例是讲解他是如何落地使用的,

回顾整个人机交互的发展史,经过了不同的阶段,从命令行界面,也就是通过手柄,遥控等进行交互,再然后是图形用户界面,也就是触摸屏等交互,再到语音交互,图像识别等等

人们对于人机交互也从依赖于人去手动触发,再到趋于自然和本能,随着技术的发展,我们也迎来的技能感知交互的新时代

在这里也对智能感知交互做了初步定义:是以人为中心,基于传感器、大数据及AI技术,自动感知用户情景,理解用户意图,主动响应用户需求,真正提升人机交互效率

那么智能感知交互也有几个特征,更加的趋于自然,输入输出方式更加无感知,智能
接下来是最核心的重点,智能感知交互的框架是怎么样的,他的底层逻辑是怎样运行的,这也是整套理论知识的基石和核心。

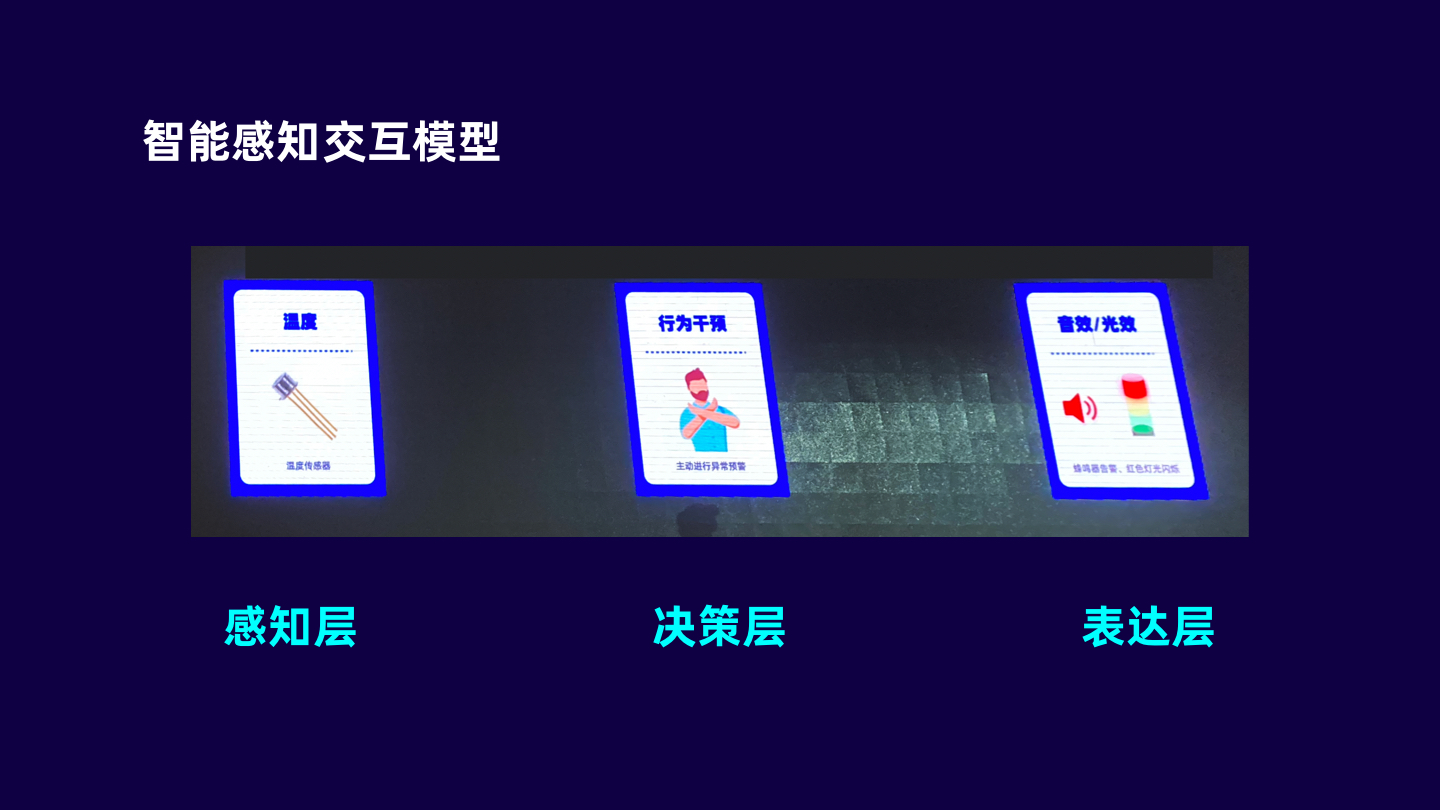
智能感知交互模型主要分为三层:

那么以刚开头的无接触测温门为例,在感知层主要通过红外传感器去感知人的体温,在决策层则是当遇到发烧的顾客则需要进行干预,在表达层,则会通过音效、光效做出主动的预警的设计表达。

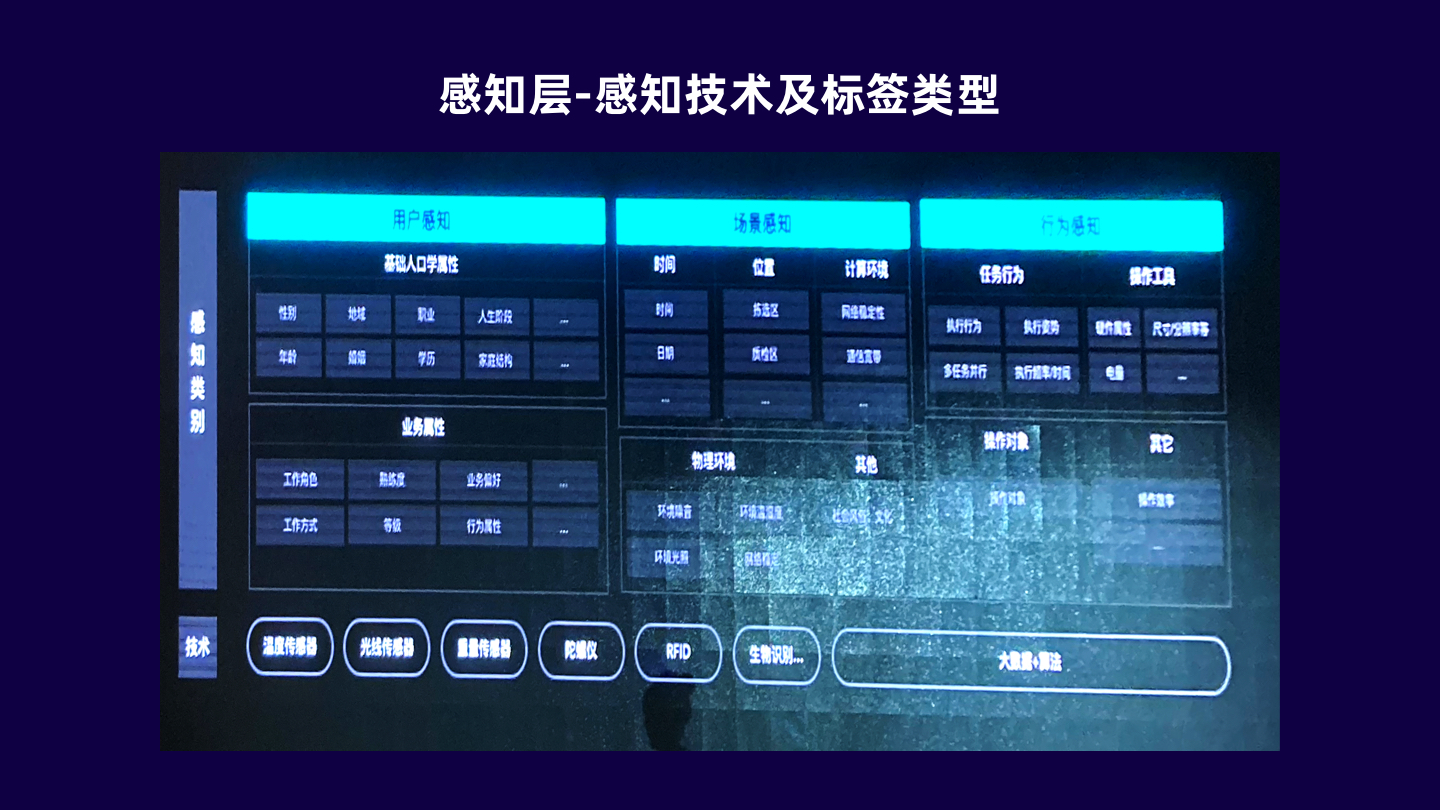
那么我们接下来详细的看下整个框架模型,那么,感知层又细分为三大模块:
第一块为【用户感知】,第二块为【场景感知】,第三块为【行为感知】。 那我这里给他串联起来,简单来说就是感知用户是谁,在什么杨的场景下,做了什么样的行为。那么决策层则细分为两大块,也就是无感知之后怎么做决策,理解用户的意图是什么,。那么第二则是做出决策后怎么去做设计表达和输出呢,受到那些变量因素的影响,这是由设计表达影响因子模型决定的。那么最后一层则是正式做出设计表达,目前表达的介质主要有界面、声音、光效、触觉、动作等。那么这张图是一个大框架,接下来我会详细的剖析每一层

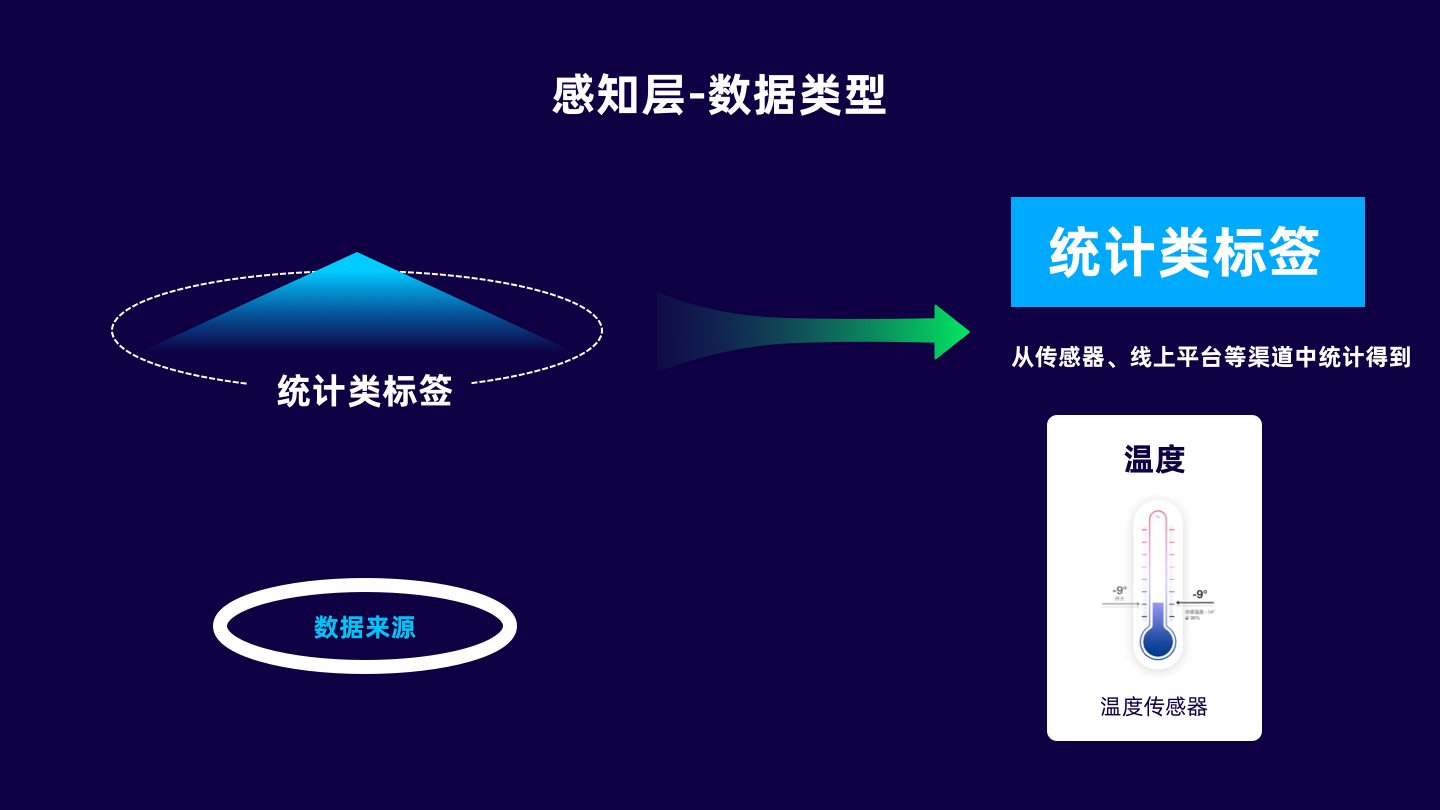
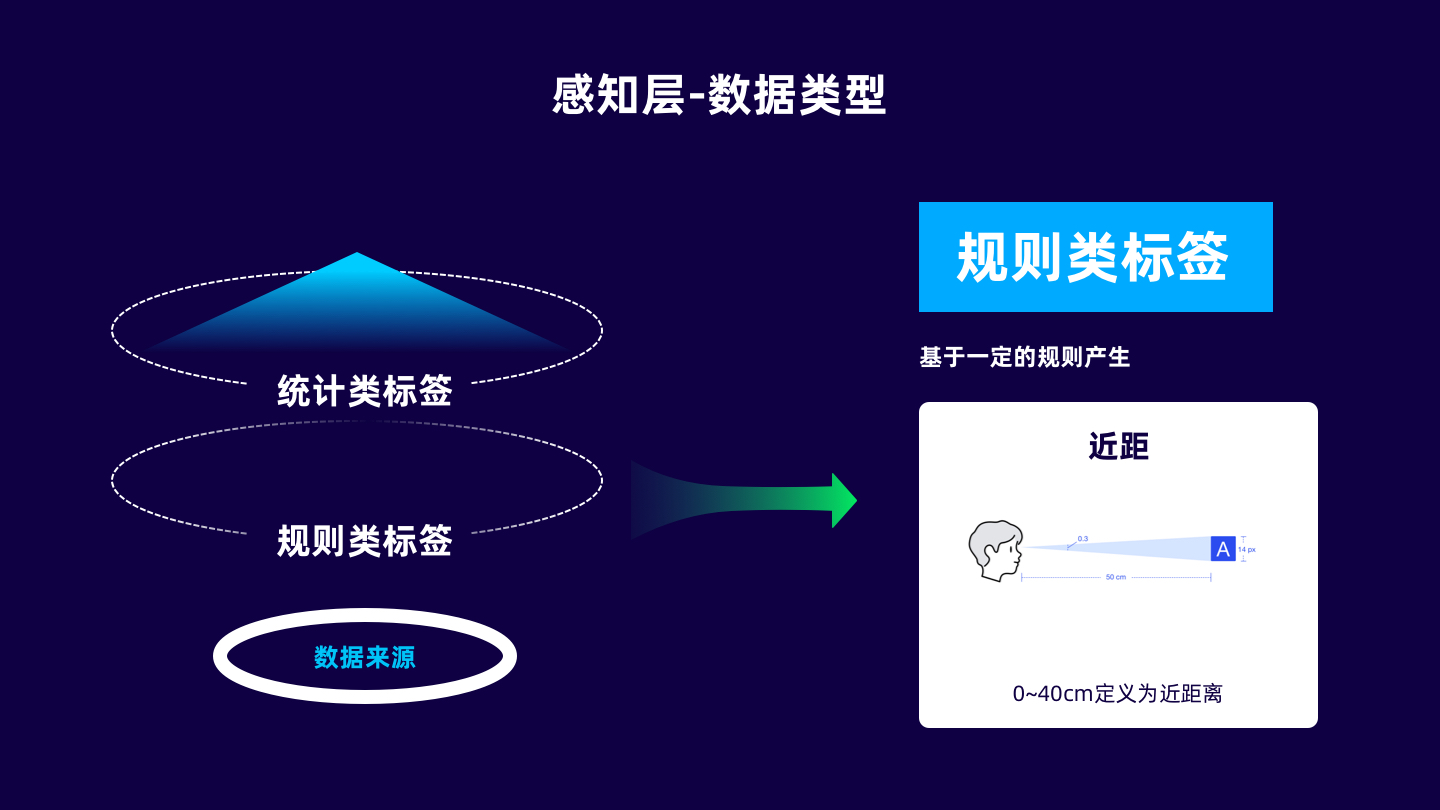
先讲第一层,感知层,就是感知技术,这里在进一步细分为三个板块,用户感知,场景感知,行为感知,用户感知为,用户性别、地域、年龄等等特征,场景感知则是什么时间、什么地点,当前环境、温度等等,行为感知则是去感知,你用了什么工具,对什么对象,做了什么操作行为等等。针对不同的业务会有不同的针对感知,例如开头案例中的体温测量,他对温度这一属性重点感知。大家这里也能想到,世间万物都可感知,为了方便后续的统计和分析,需要进行加工处理,需要将当前的感知线上化和数据化,同时会将这些数据进行标签化的处理,那么如何去处理这些数据呢,这里主要分成三类:

简单来说就是从传感器或者线上平台等渠道直接获取的数据。举个例子,比如说登录网站,那么我们可以获取用户ID,从温度传感器,我们可以直接获得温度。这些都是统计类数据

简单来说就是基于一定的规则产生,举个例子,比如我们规定用户与设备之间的距离为0~40cm为近距离,,工人每小时生产产品80件定义为熟练工,这些都定义为规则类数据

他是通过机器学习挖掘产生,根据相关属性进行预测和判断。比如淘宝上对男女的划分,他通过你买的商品去判断你是男生还是女生,你的兴趣爱好是什么

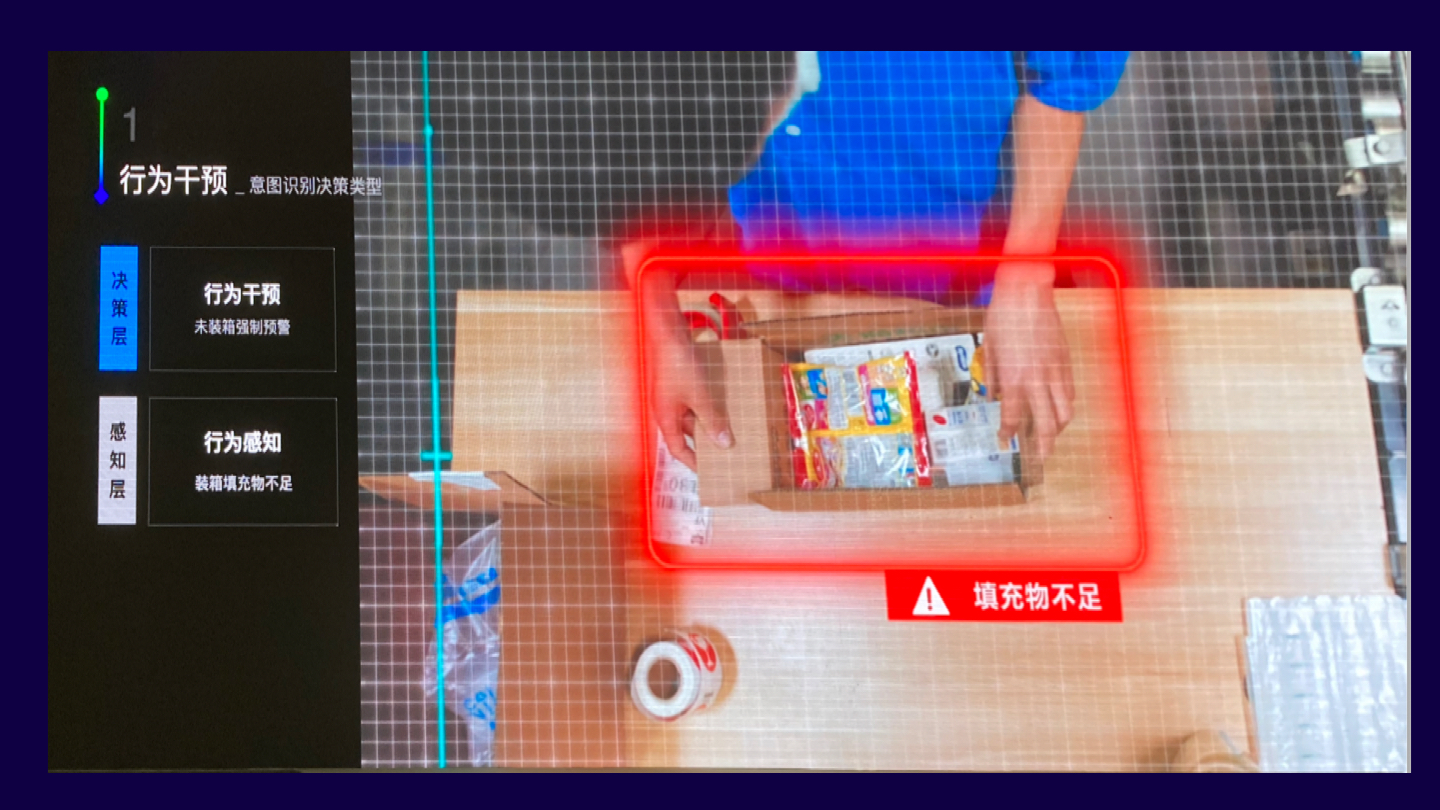
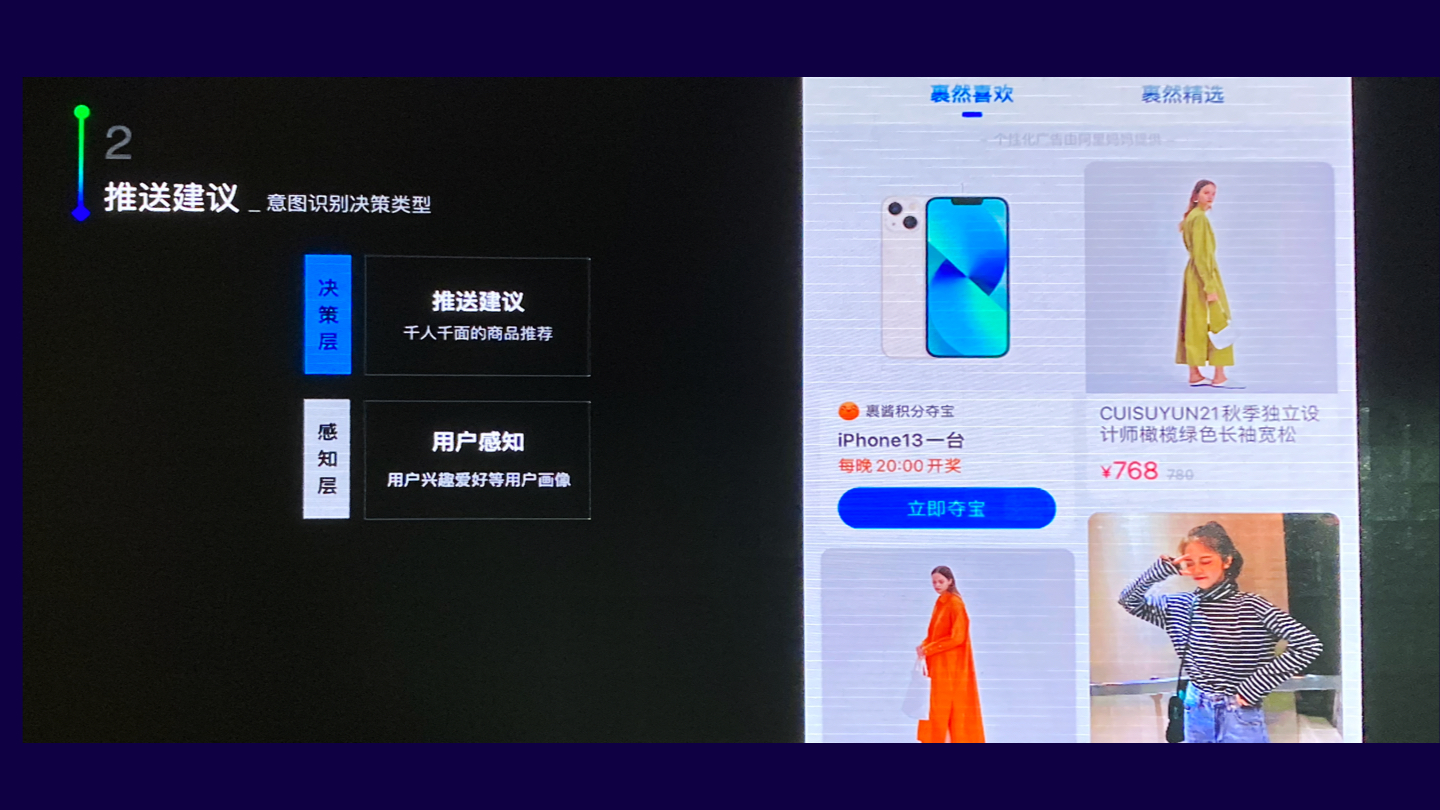
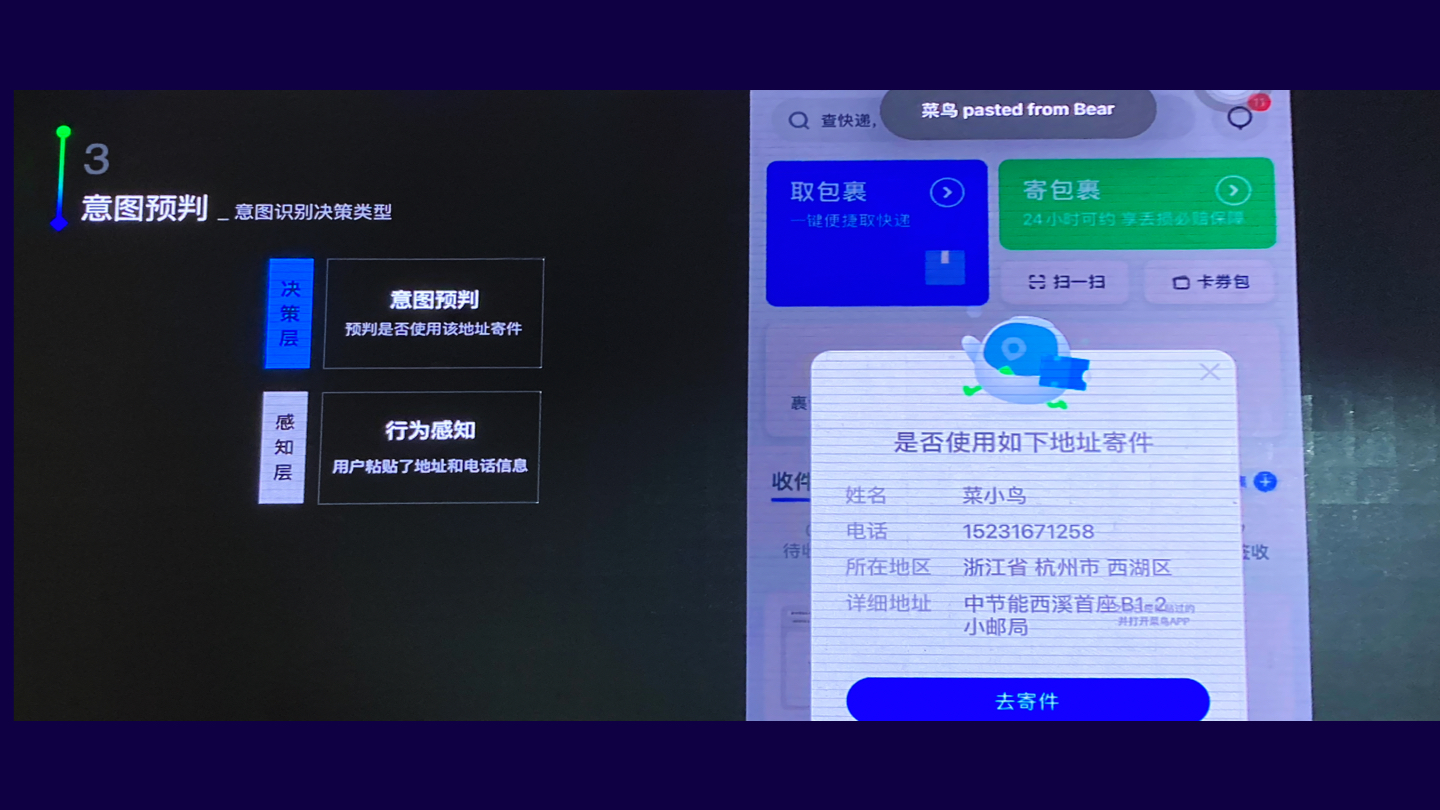
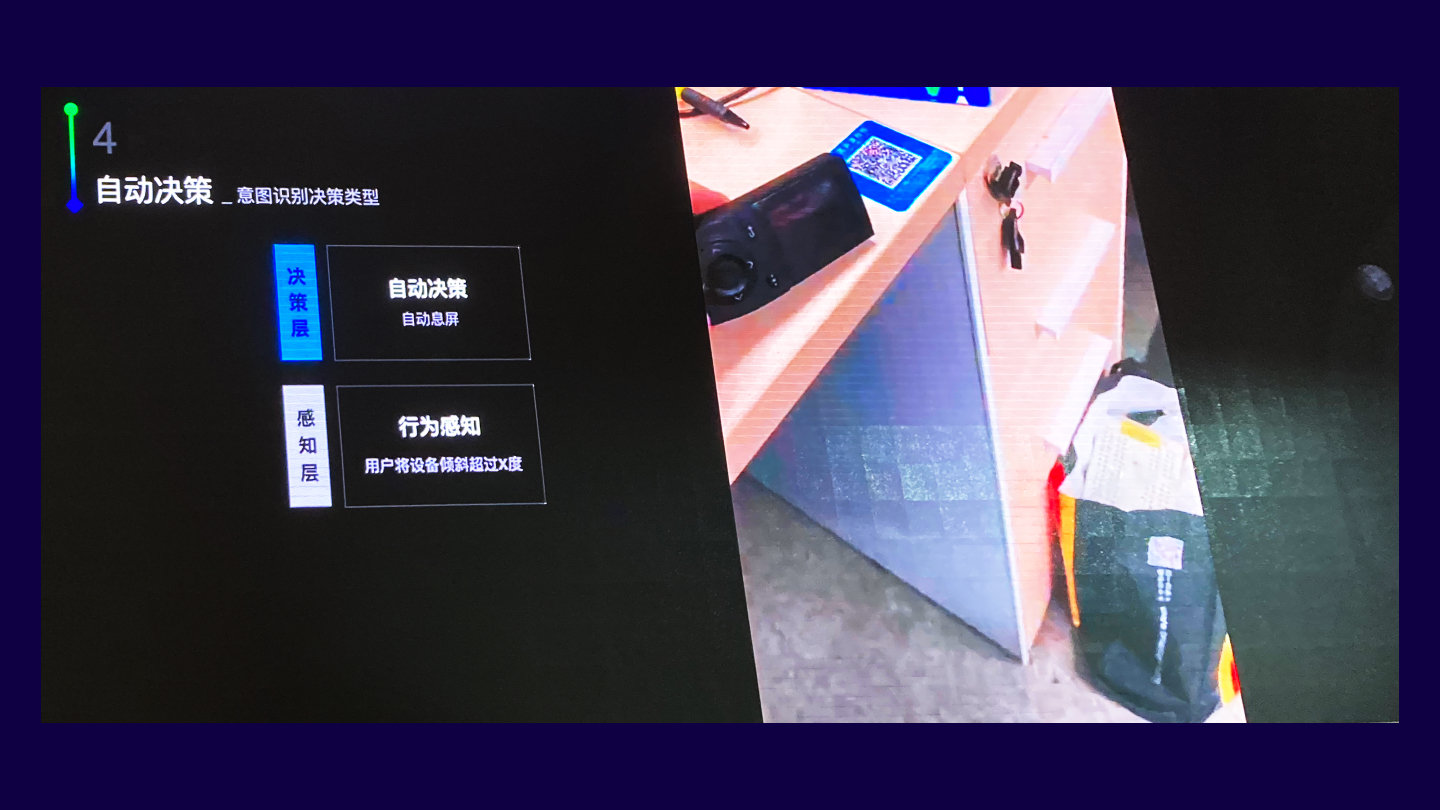
那么接下来我们讲决策层,那么刚刚我也介绍了整个框架模型,决策层主要有两部分,现在讲述第一部分,也就是整体框架中红色圈住部分,针对【意图识别决策模型】进行剖析。简单来说就是我感知之后去理解用户的诉求是什么,这里也抽象为四大类决策方向:行为干预、推送建议、意图预判、自动决策

简单来说就是我感知到当前的行为是异常、错误的,会做出主动预警进行干预。举个例子,比如图中的场景,通过摄像头的图像识别检测到工人的操作不规范,会通过光效和音效的预警来进行行为干预

是基于你的爱好去推送不同的内容

感知之后去预判,你接下来会做什么。比如上图,当系统之前感知到用户粘贴了地址和电话信息,那么系统就预判你是不是要寄快递

比如陀螺仪识别用户将设备倾斜了多少度,将屏幕做自动关屏

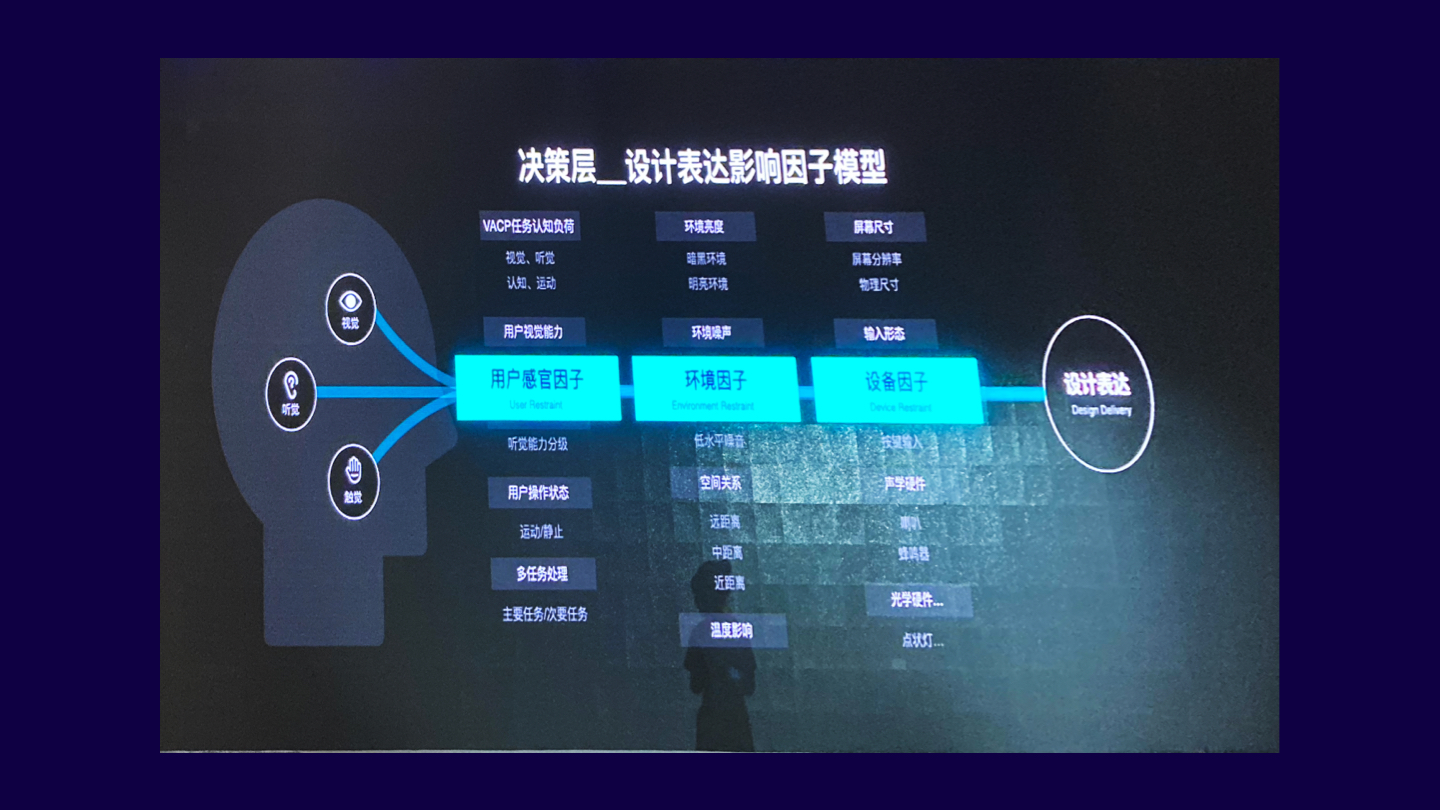
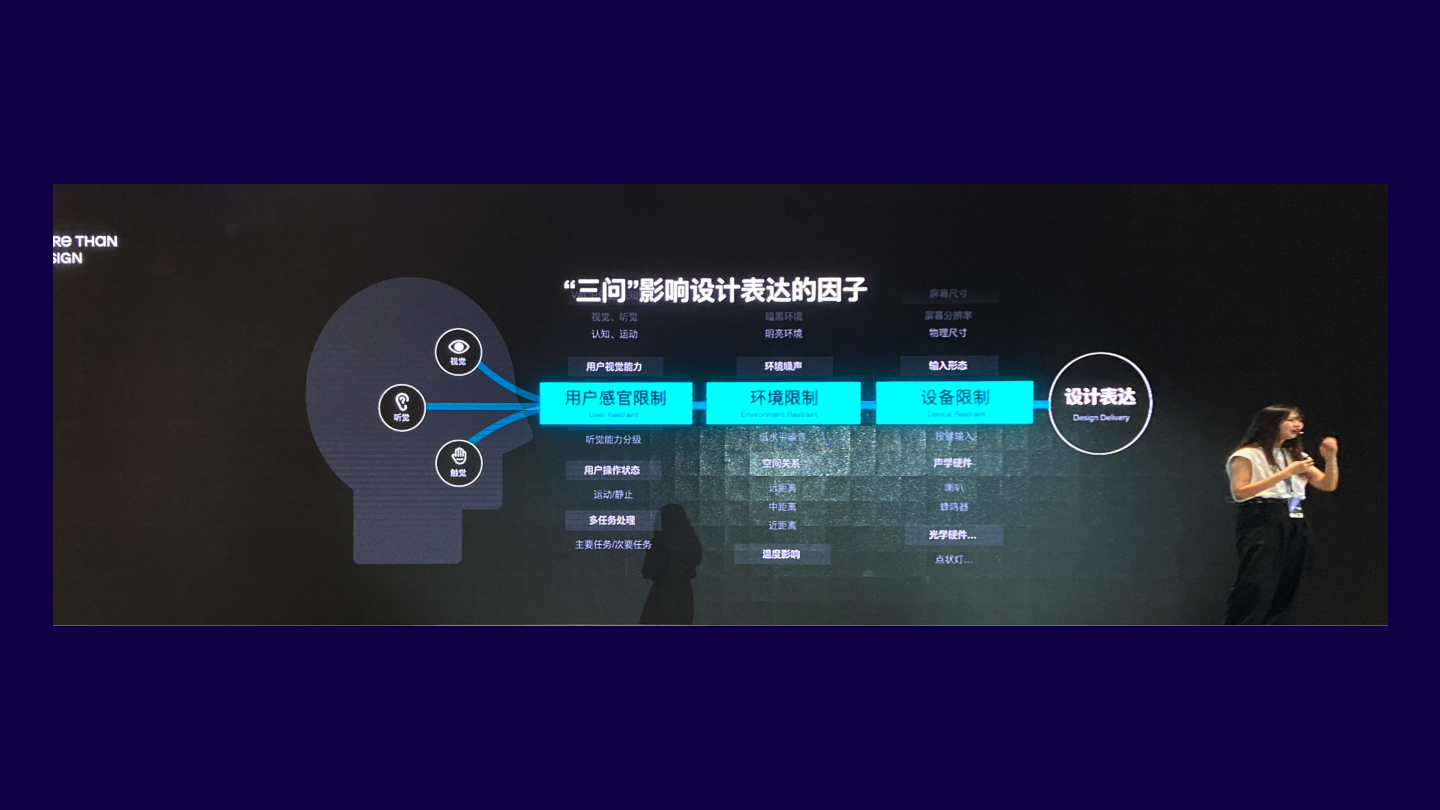
那么前面讲述的是决策层的第一大板块,那么现在讲第二板块,也就是设计表达影响因子模型。简单来说,就是我已经决策完成,那么我怎么去做决策和输出,受那些变量因子影响呢

那么这里也抽象为三大类变量因子,用户感官因子,环境因子,设备因子。
比如在【用户感官因子】上,会去分析,用户当前的认知负荷是什么样的,如果当前是在黑暗的情况下,用户的视觉负荷比较大的话,那么设计表达是不是就应该以听觉和触觉为主。同时我们还会去分析用户是运动状态还是静止状态,如果是运动状态那么在设计的时候是不是需要考虑,字体是不是需要更大,方便用户获取信息等等案例。
【环境因子】就是环境光线的强弱,噪声的大小等等,比如设计的时候,是在室外,光线比较强的环境,那么设计的界面对比度是不是就得更强。
【设备因子】就是传统设计当中,他的输入通道是物理按键,还是触屏,还是语音,手势这些,以及输出通道,有没有喇叭,指示灯等等。这些都会影响我们采用怎样的方式去进行设计表达。

那么第三层就是我们最熟悉的表达层,也就是具体的交互执行。常用的表达方式主要有界面,音效,光效,触觉,动作这几类,这些大家都很熟悉,这里就不做详细的讲解。

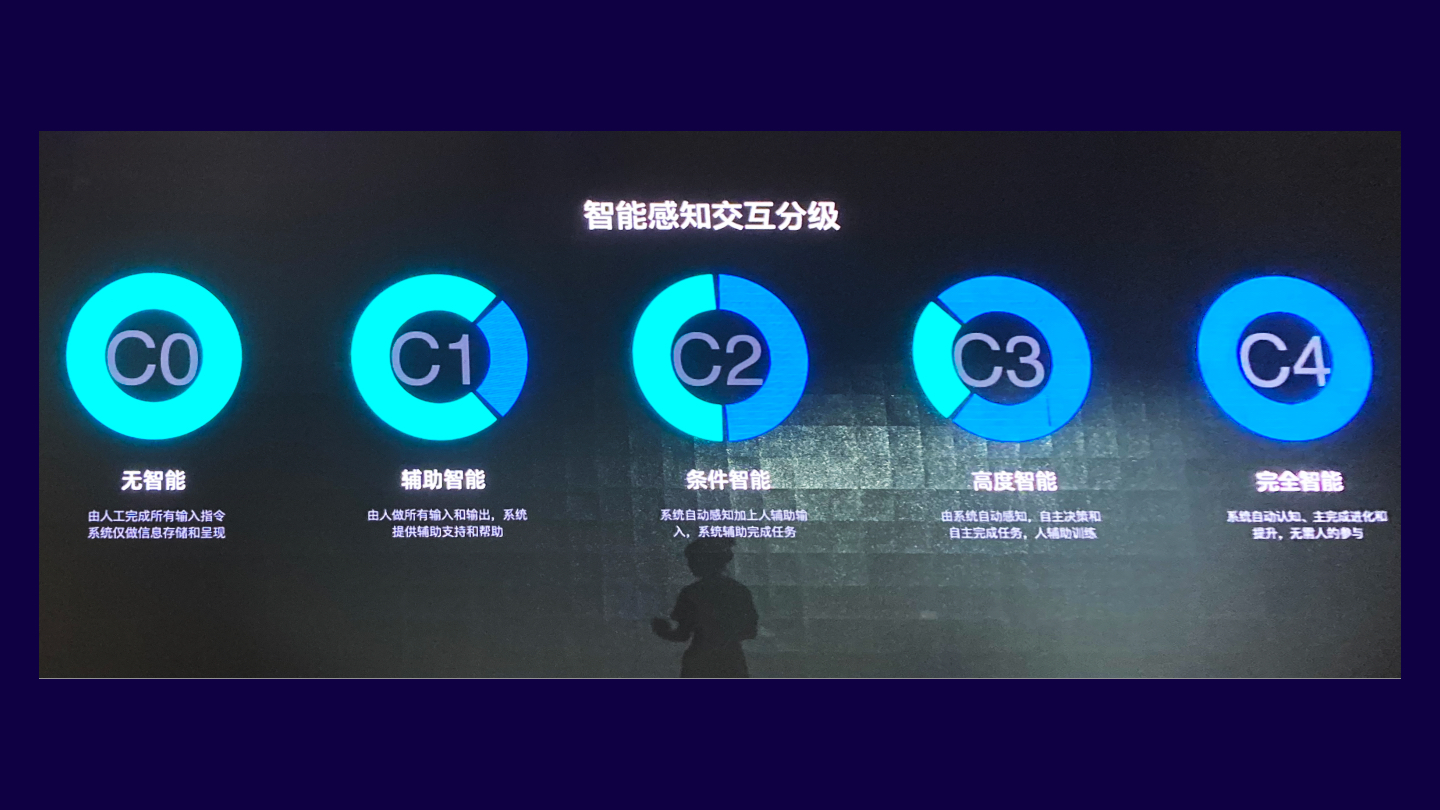
那智能感知交互依赖的技术和条件也是比较多的,所以他是分企业分阶段发展的。那么这里主要分为5个等级。从无智能到完全智能,那么目前呢主要处在中间C2这个条件智能的阶段中。简单来说就是机器自动感知部分情景,再加上人的辅助输入,让系统完成任务。

那么前面说这些都是偏理论偏框架类的,那么下面我会结合案例具体讲解智能感知交互是怎样去落地使用的

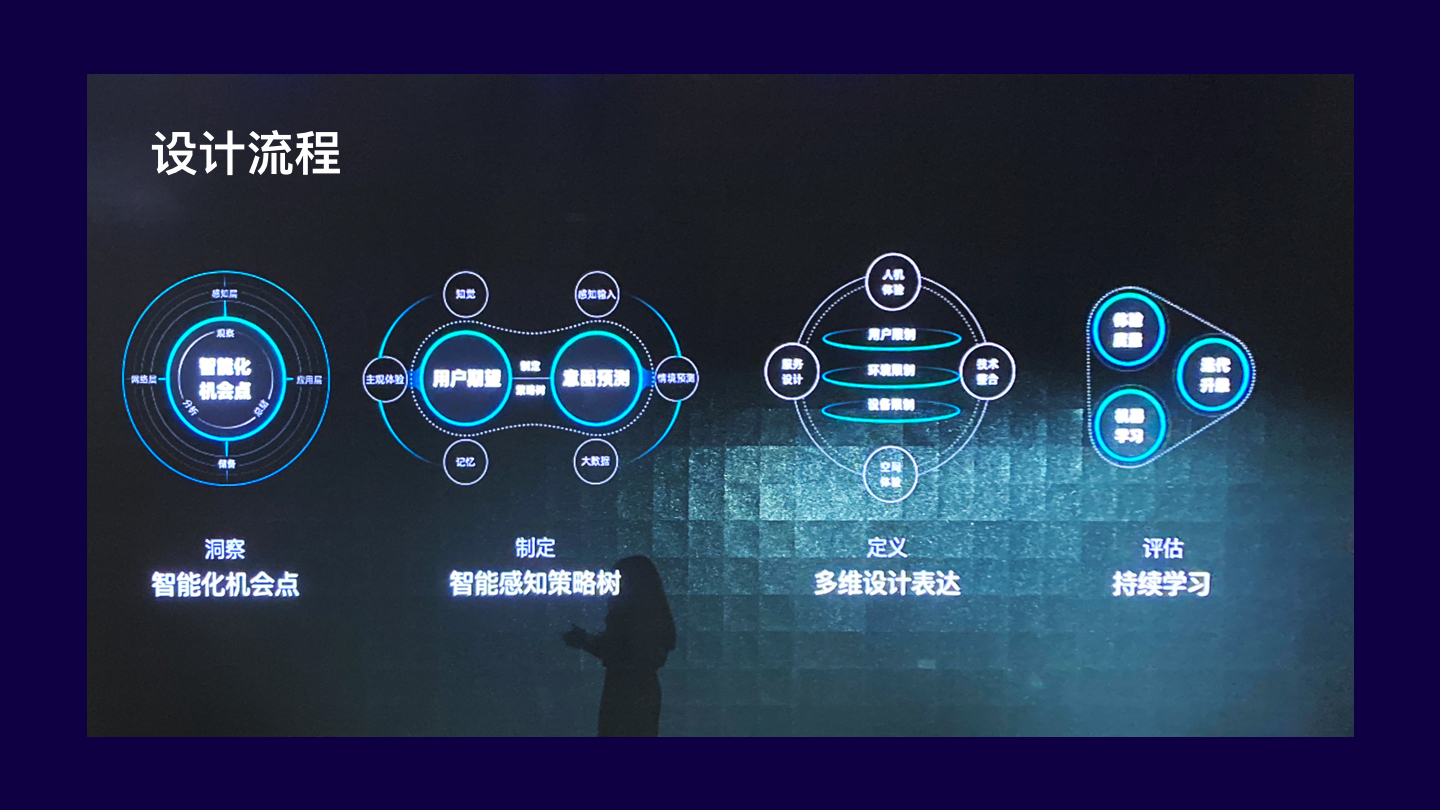
那么当有了模型框架后怎样应用呢,首先,离不开设计流程,和传统设计流程类似,智能感知交互的设计流程也为:【发现一个机会点,制定对应的设计策略,然后定义具体的设计表达,持续监测进行迭代和优化。】这样构成,那么大家就会想了,那我们的不同之处在哪呢?这其实离不开设计对于技术的洞察力,我们设计对于技术的了解和应用其实贯穿在全流程中。
比如说,在我们在做UED设计中,发现痛点时,我们可以通过问卷调研,访谈调研获得用户的主观数据,也可以通过埋点检测获得用户的行为数据,而我们在优化的时候,除了从设计侧出发的体验优化,那是不是可以不给自己设立边界,比如从技术出发,让算法自身不断学习,让准确率有所提升。带着这样的不同,我来举一个案例。


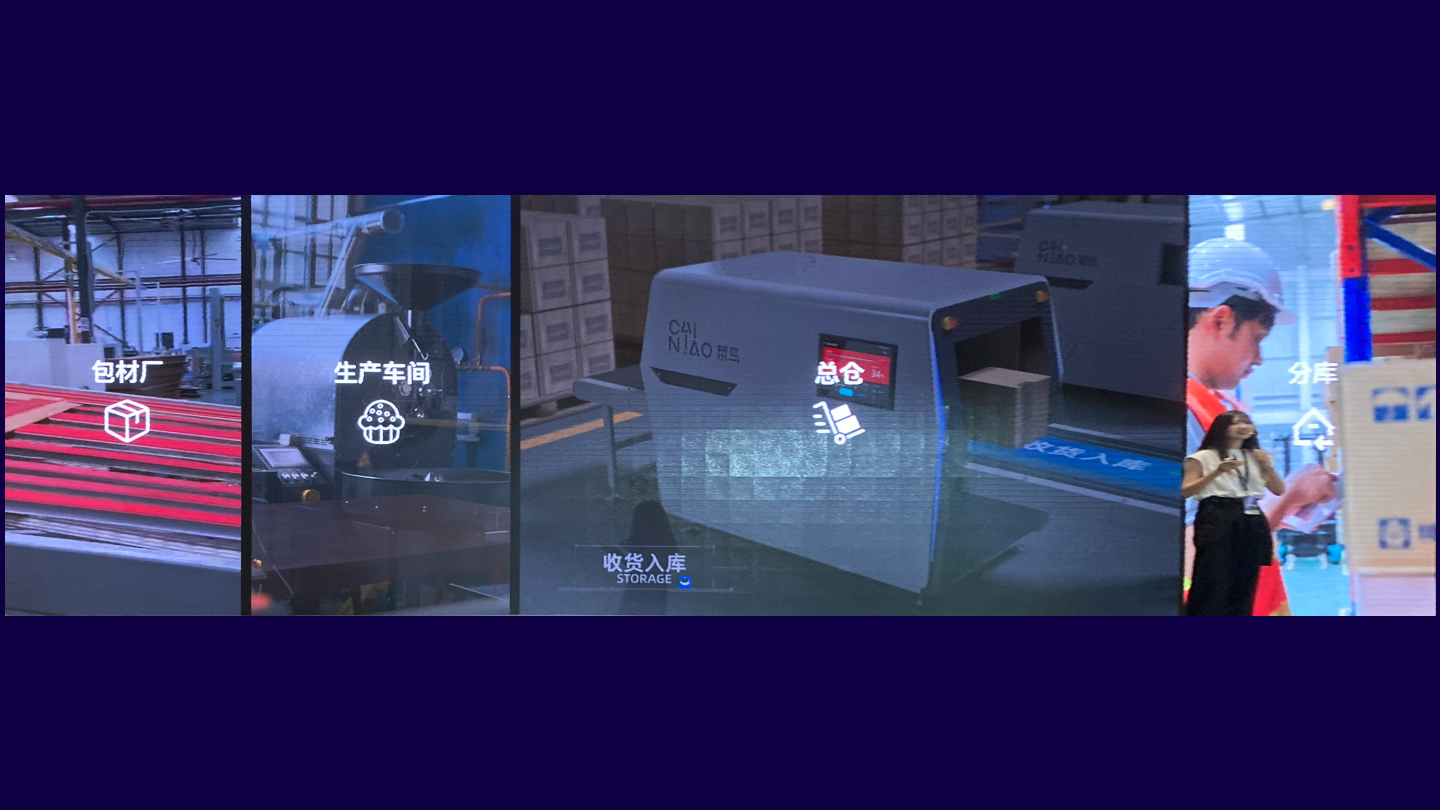
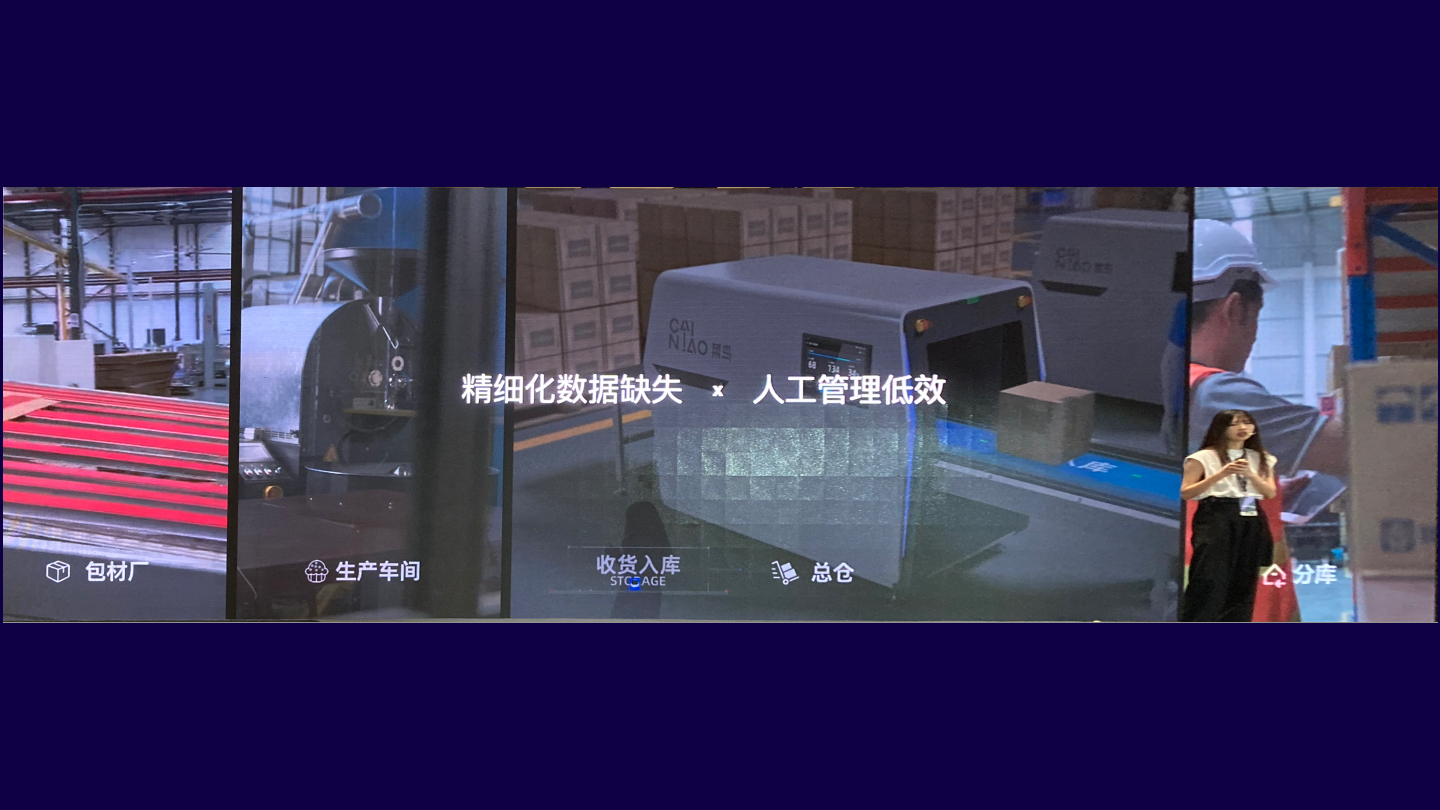
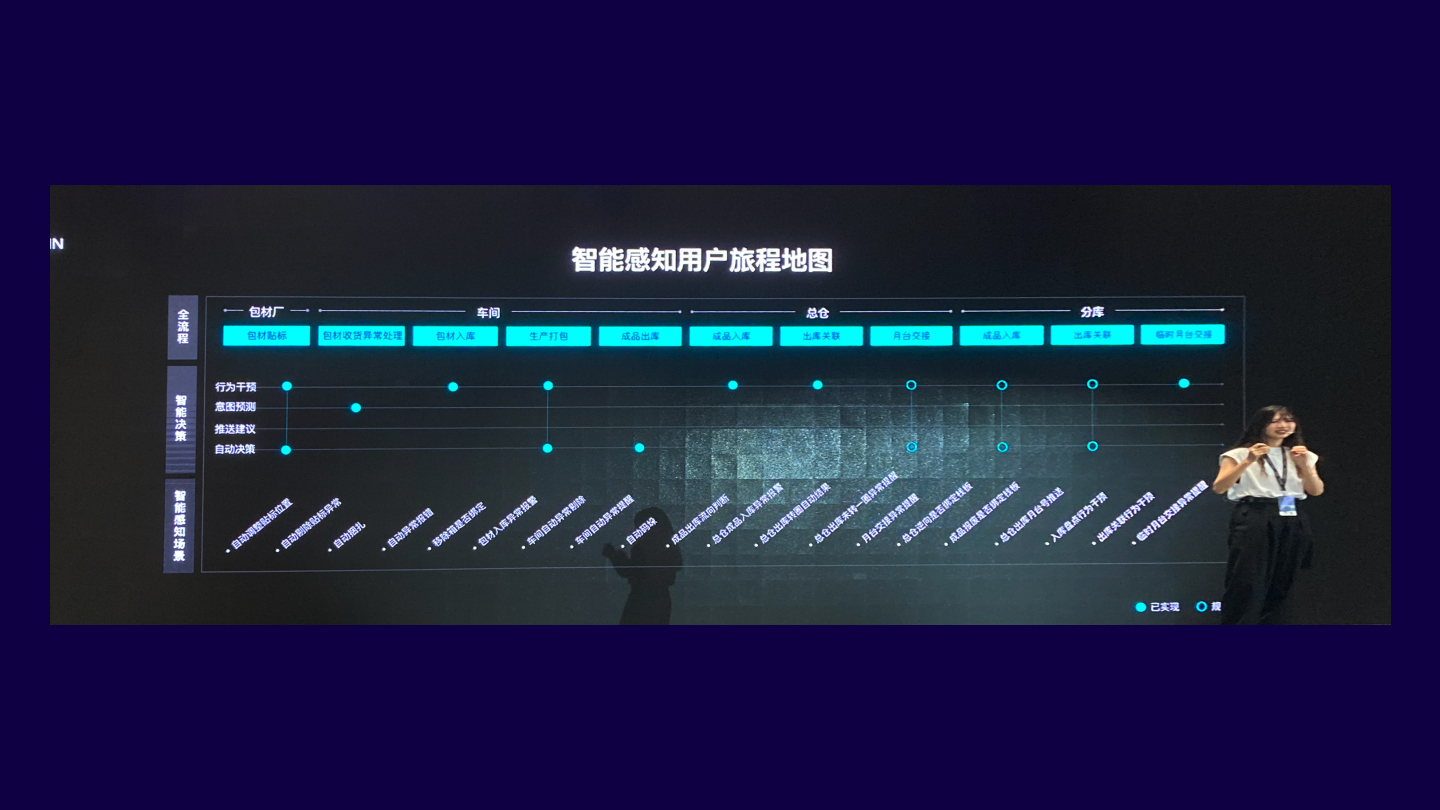
这块沙琪玛出生在一个非常传统的食品供应链公司,她从出生出来到被运送到客户手中,会经过4个空间,12个节点。而在这层层的校验中,当我们想知道沙琪玛的质量,生产日期,和他的位置,需要的是员工的手动介入和对于条形码的扫描,

但我想更精细化的知道沙琪玛具体的信息来进行更好的数字化管理,那就变得非常困难。所以我们在想,怎么可以让对沙琪玛的管理,变得更聪明一些呢,那改变这传统模式的机会,就来自于识别技术的发展。

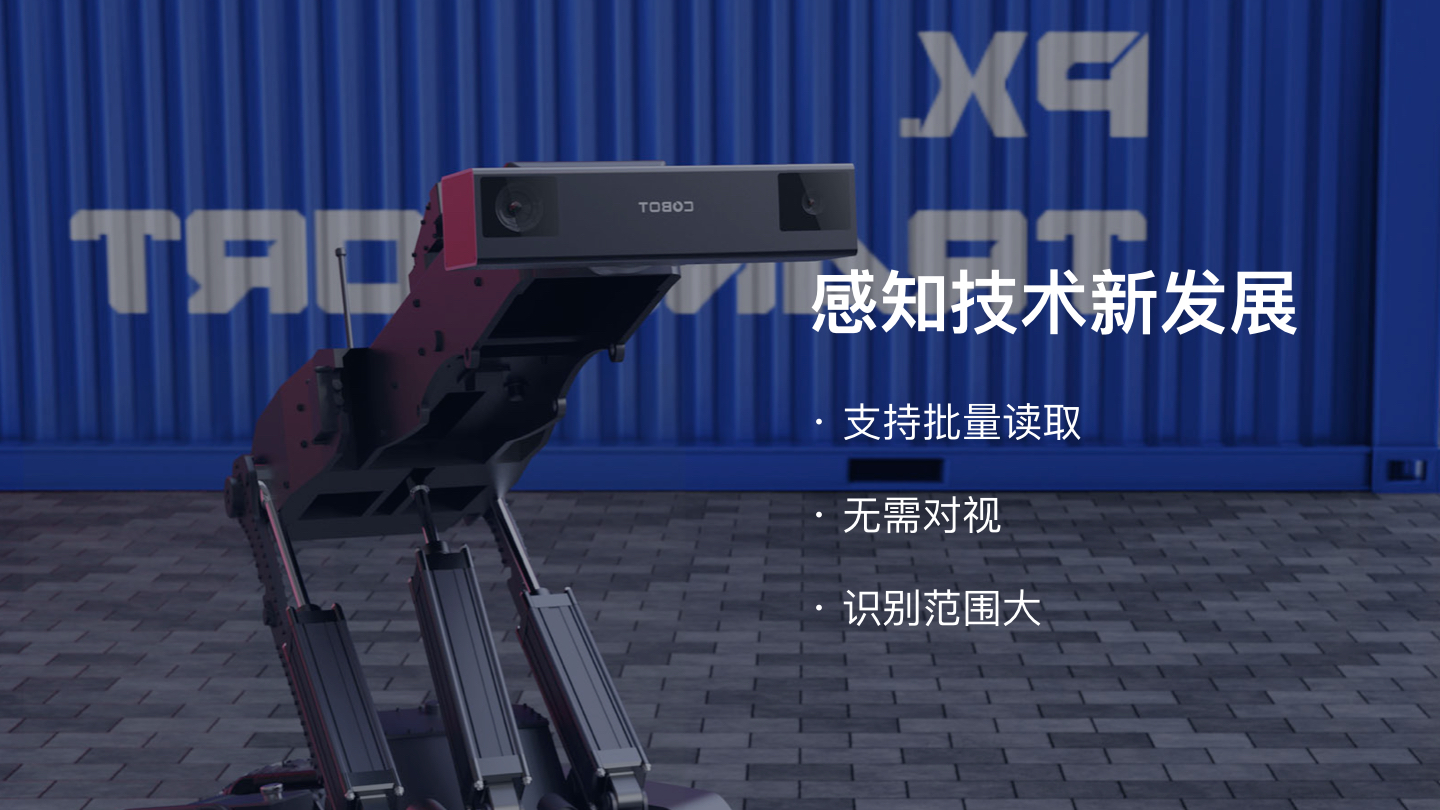
那么现在已经运用起来这样的技术了,一些商场的衣服和商品上都会有RFID标签,比如优衣库,在进行结账时只要将多件商品投送到结账框中,就可以一次性识别多个商品完成结账,这就是RFID的优势,他可以完成一对多的批量识别,并且具有更大的识别范围,识别过程中不需要设备和条码直接对视。

那我们就要想了,如果每个沙琪玛都有一个RFID码,那我们是不是就可以批量无感知的识别他们了呢。带着这样的技术优势,我们来回顾整个操作流程,我们发现,在围绕沙琪玛的一层一层校验中,已我刚刚提到的【行为干预、意图预测、自动决策和推送建议】四个角度来找到更智能的优化点,比如说,当沙琪玛从车间生产出来,即将被打包的时候,我们如果发现了一个异常,可以怎么处理呢,大家觉得~~~~我们是不是可以进行一个行为干预,来将这个异常及时的告知给用户,又或者,我们可以进行一个自动决策 ,我们通过自动化设备,来吧出现异常的商品进行自动剔除。

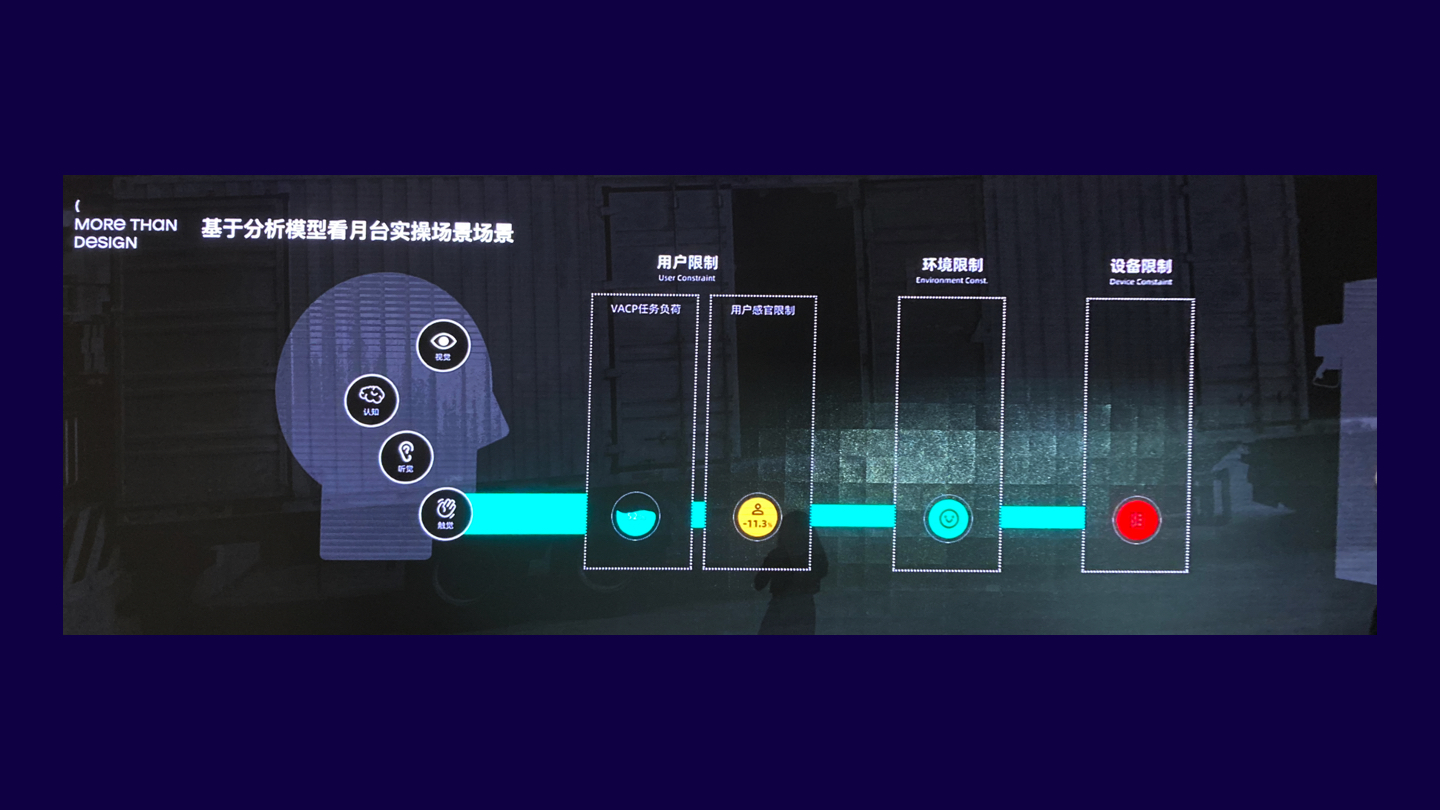
那由于整个链路太长,所以我现在呢,以沙琪玛离开仓库的最后一个校验环节为例,来做展开

这个时候,用户拖着托盘,来到月台,准备将沙琪玛装上卡车,这个时候,如果沙琪玛上错了车,那我们就非常难以将他追溯回来了。所以这个时候,用户的意图是非常清晰的,那就是及时的阻止这个异常的商品流出仓库。但我们知道了,那下一步呢,就是让机器也知道这一个意图,其实在这个场景下非常简单,无非是,某人在某场景下做出了某个行为,而这个场景下我们可以通过员工的账号ID来获取的员工的身份,

我们也可以通过设备上在运行的秘钥来获得当前的实操场景是什么,
还能通过RFID的天线,他所识别到的信号逐渐增强,来发现,啊确实有一个用户,在拖着商品逐渐靠近,那以上这三个条件,就可以触发我们对于托盘上的货物的识别来判断,他上的车是不是对的呢,数量是不是准确呢,一旦发现异常,我们就需要将信号及时的传给用户

那下面问题就来了,我们该怎么表现这个异常,刚才也提到,我们设计的表达是多种多样的,有界面内的,界面外的,环境空间的。而用户接收的渠道却非常的单一,无非是,视觉、听觉、触觉、甚至以后可能会有嗅觉。

所以我们在定义一个合适的表达方案的时候,就需要考虑到当下用户、环境、设备的影响因素,那在我们的场景中,我们应该怎样选择一个合适的感官通道来传递这个异常信号呢

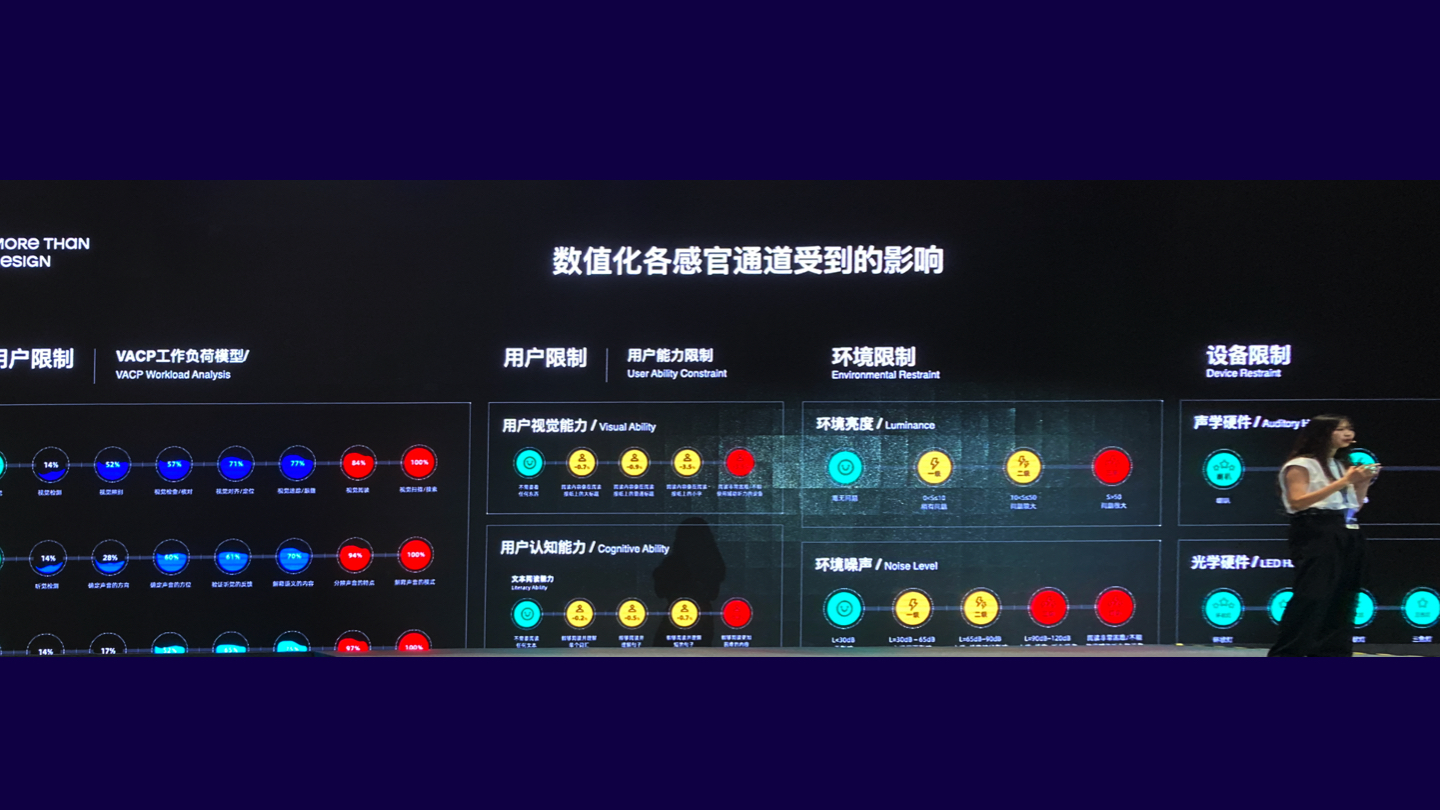
这就需要我们清晰的了解,在这个场景下,每一个感官通道被占用的情况,这样我们才能选择其中占据优势的那些来做出我们的设计表达

为此,我们总结过往一些学术研究,来将用户、环境、设备他具体的影响程度进行数值化。比如对于用户的限制,我们采用VACP的工作负荷模型来量化用户的各个通道上认知资源被占用的程度。而对于用户自身的能力限制,我们通过剑桥大学提出的一个无障碍公式,来计算用户自身能力限制的程度,同样,我们综合国内一些常见的标准,来将环境因素,例如,亮度、噪声、和设备自身的表达能力进行等级的划分。那大家就要好奇了,那要数值化,那数值化靠谱吗,我们怎么做这个数值化呢?

那我以VACP工作负荷模型来做一个简单的展开,他起源与1984年,对于飞行员在驾驶飞机的一个观察和研究。研究者将他划分为视觉、听觉、认知、运动四个维度。同时呢,对于不同难度系数的任务,划分了不同对资源程度占用不同的等级,这样,我们就可以像查阅字典一样,来根据我们需要的任务表现,找到这个通道上对应具体的占用程度

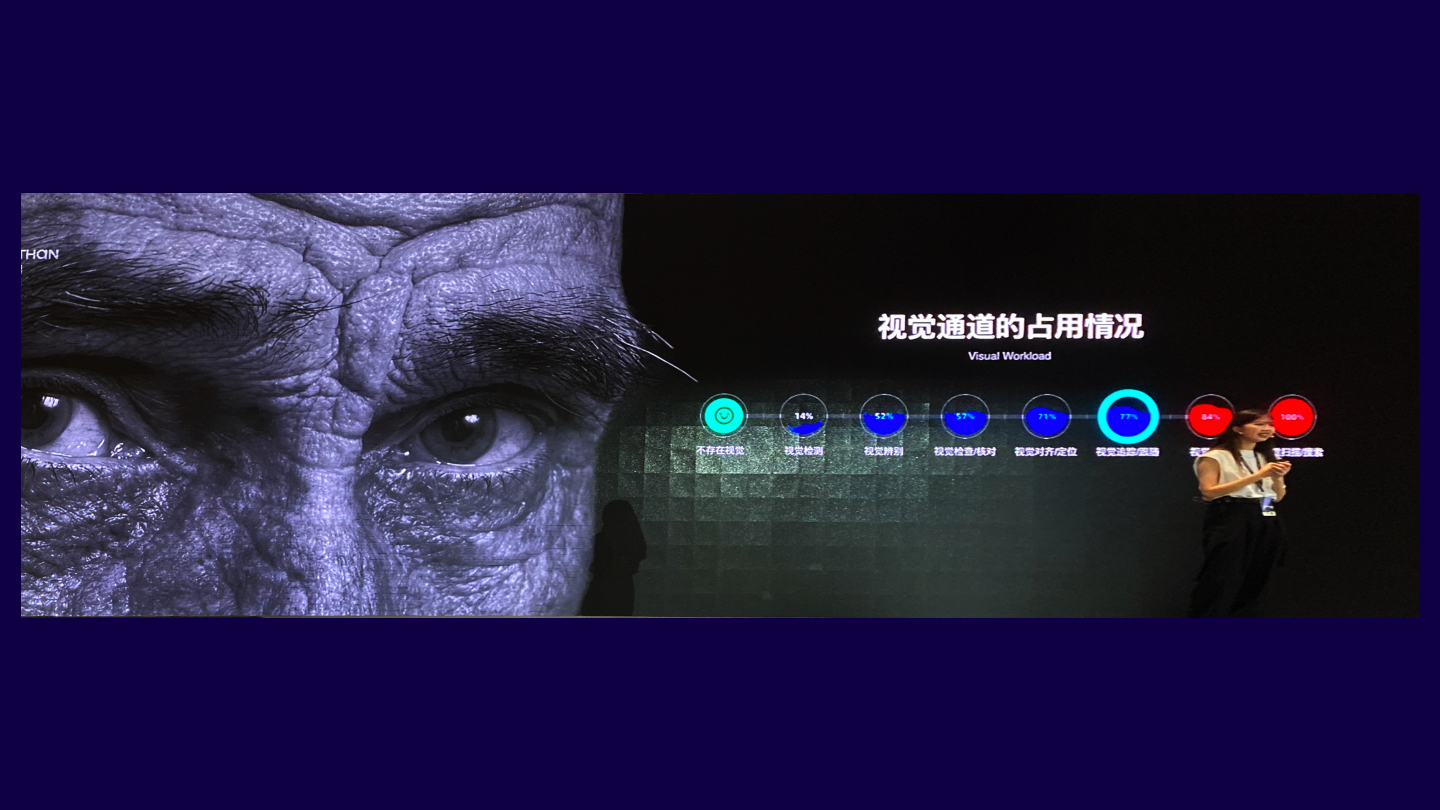
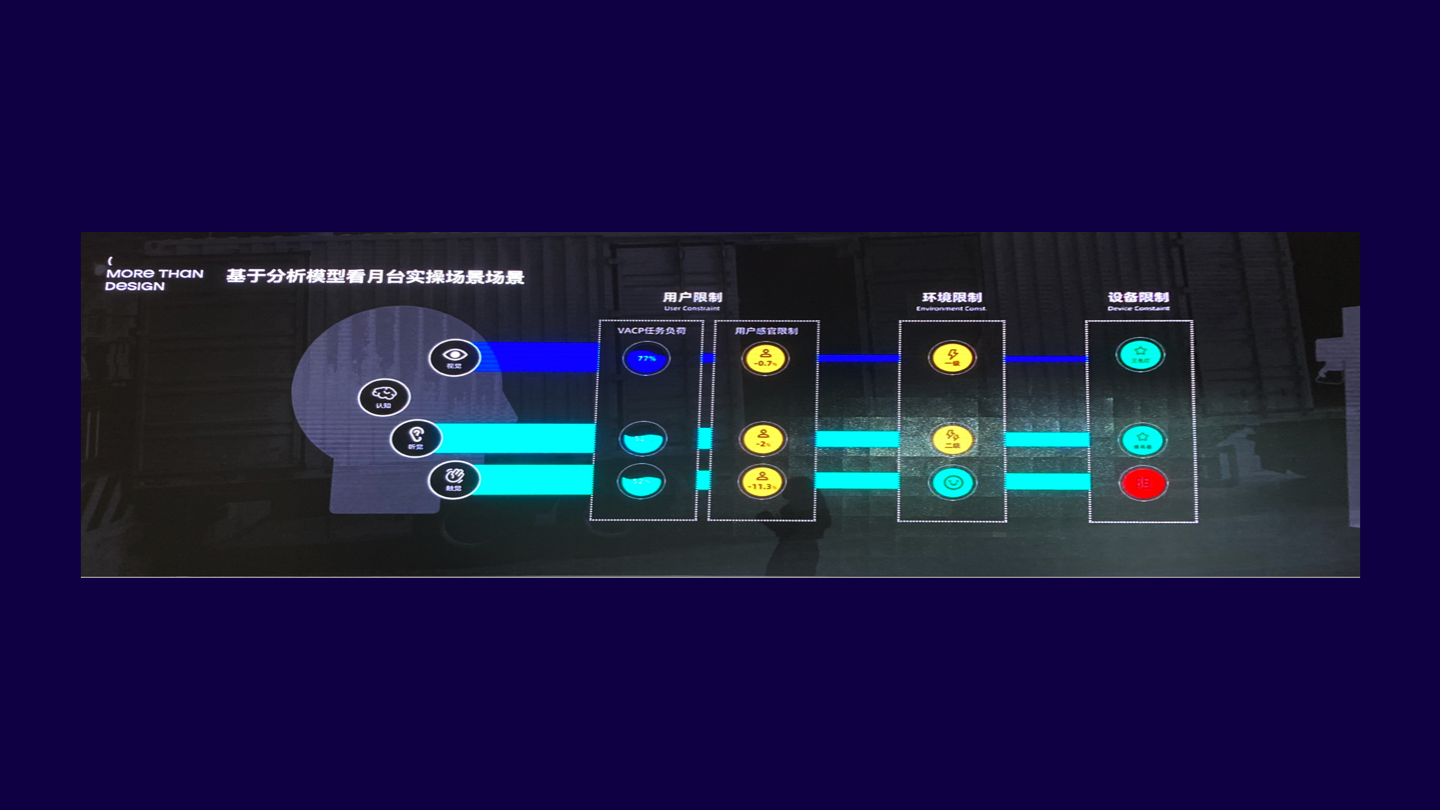
回到我们刚才的场景,当用户拖着托盘靠近的时候,他需要时刻注意眼前的道路,避免和其他物品碰撞,这个时候,视觉上他对物体的追踪和跟随,这个时候呢,在视觉上通道上他会有77%的占用情况

而听觉上,虽然他不需要声音来辨别道路,但在这个过程中,有可能有小组长会叫他说,唉,你过来以下,那这样我们就需要做一个声音的辨认,那在听觉通道上,可能会有14%的占用程度

而在月台上,时刻会有运输与发动机的声音,这个大约在70分贝的噪声,会给用户在听觉上有个二级的干扰作用

综合来看,首先,我们对用户在触觉上的反馈通道就被阻断了,因为设备端离用户实在太远了,无法进行一个触觉上的反馈,

而剩下的视觉通道已经被高度占用了,他的有效性是较为有限的。而在听觉上,虽然他的占用程度没这么高,但他收到了环境噪声的二级干扰,所以我们单一的通过视觉或者听觉都不足以达到一个有效的反馈作用。

好在现在用户的认知还是比较充沛的,所以呢,我们可以通过视觉、听觉、认知三个通道上的整合,来做一个比较有效的反馈。

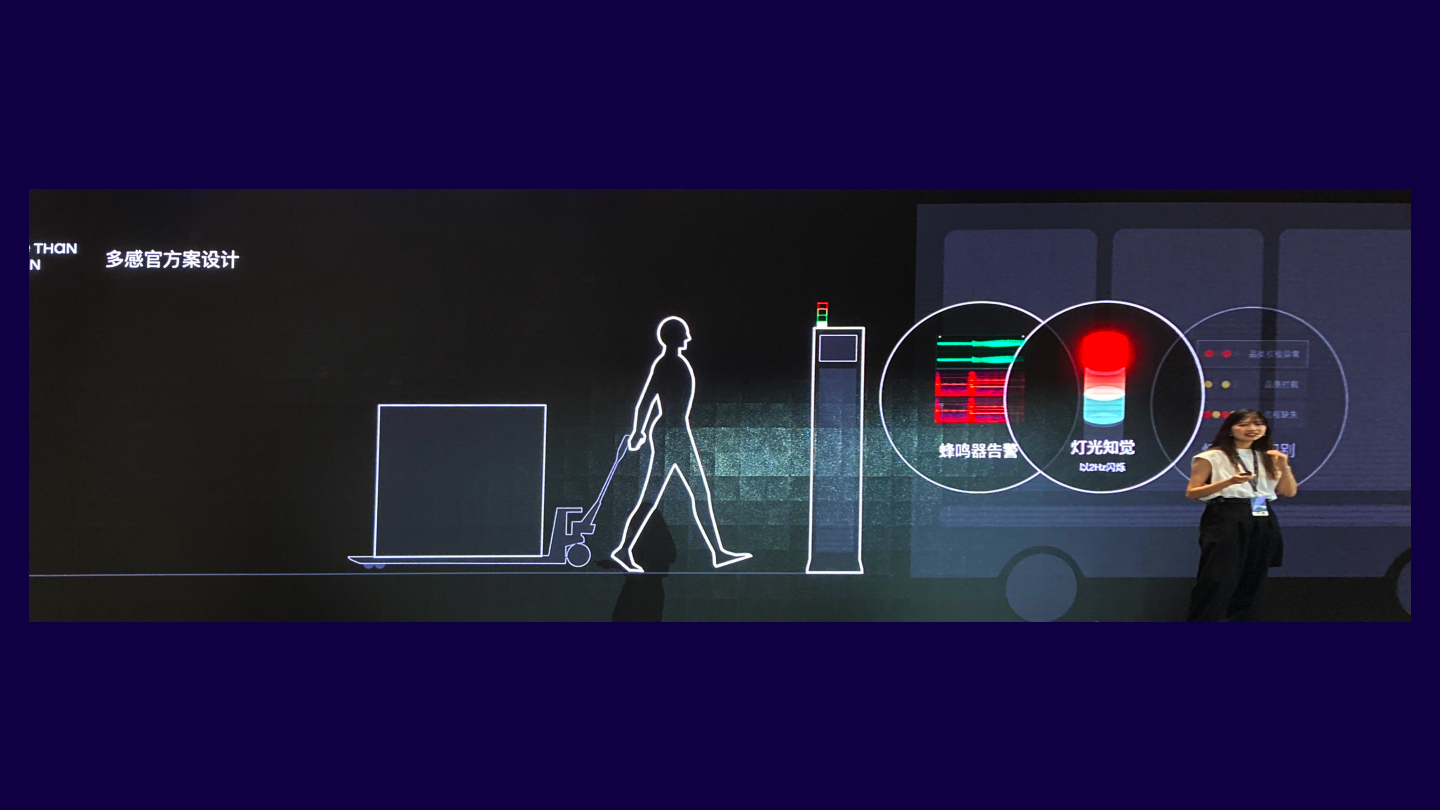
也就是,当用户靠近时,首先,她会在听觉上听到蜂鸣器的报警,

然后呢,他的注意力就被抓到了灯光的闪烁模式上。,他从他的记忆中记得的灯光的三种闪烁模式上,辨识到了这个闪烁意味着说:这个闪烁,标识着我现在拉得沙琪玛品类有问题,那我要好好的检查一下。那我们的反馈呢,就成功的达成了

那除了刚刚提到的,多感官的反馈,我们在对于界面的设计上,也考虑到了多因素的影响

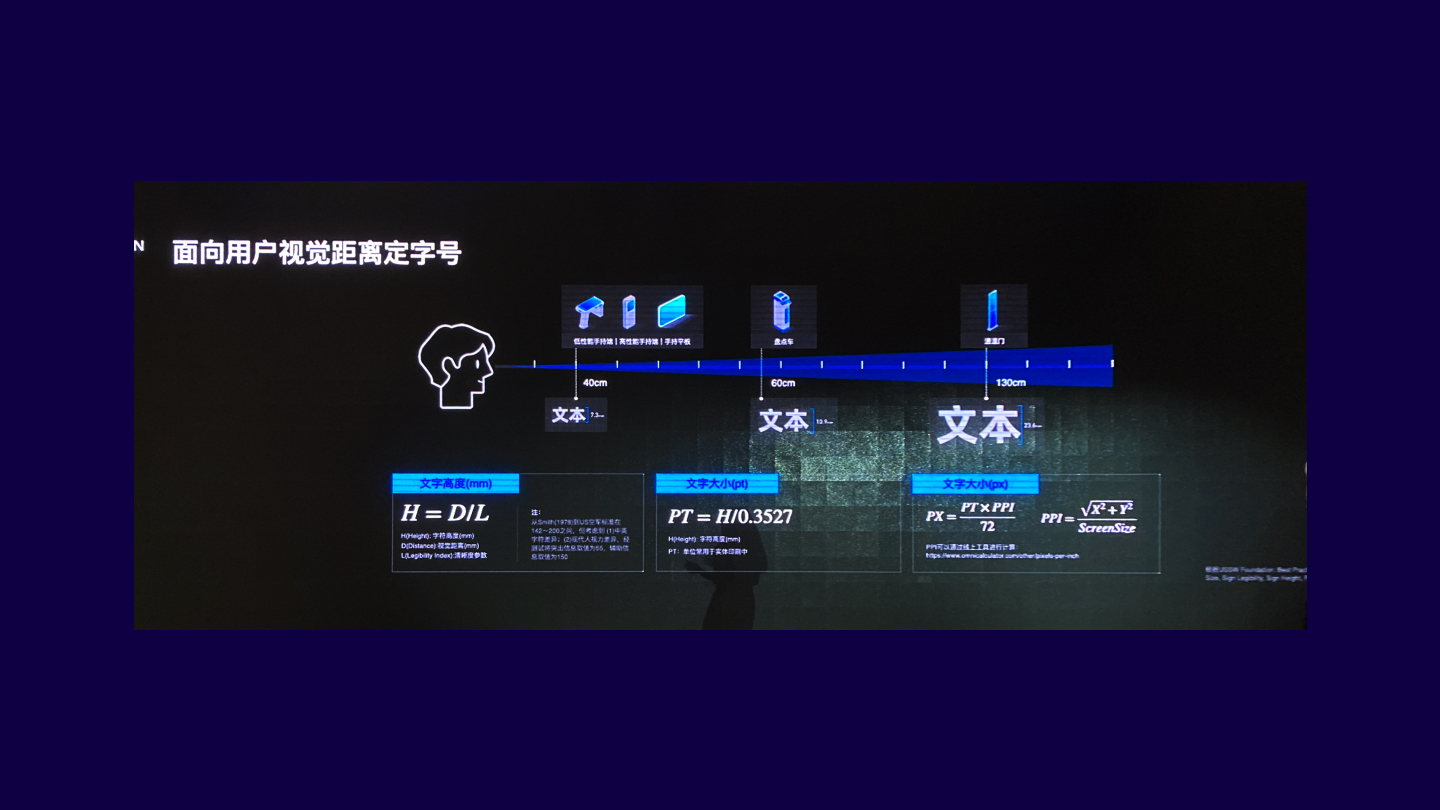
那第一个就是大家相当熟悉的视觉距离,在我们的生活场景中,,有手持设备的近视距,也有推动设备的中视距,还有推动大型设备上走向通道门的,远达130厘米的远视距

那面对这样不同的视觉距离,和用户静态或者动态的移动状态,我们推导了计算文字高度和文字字号的公式,

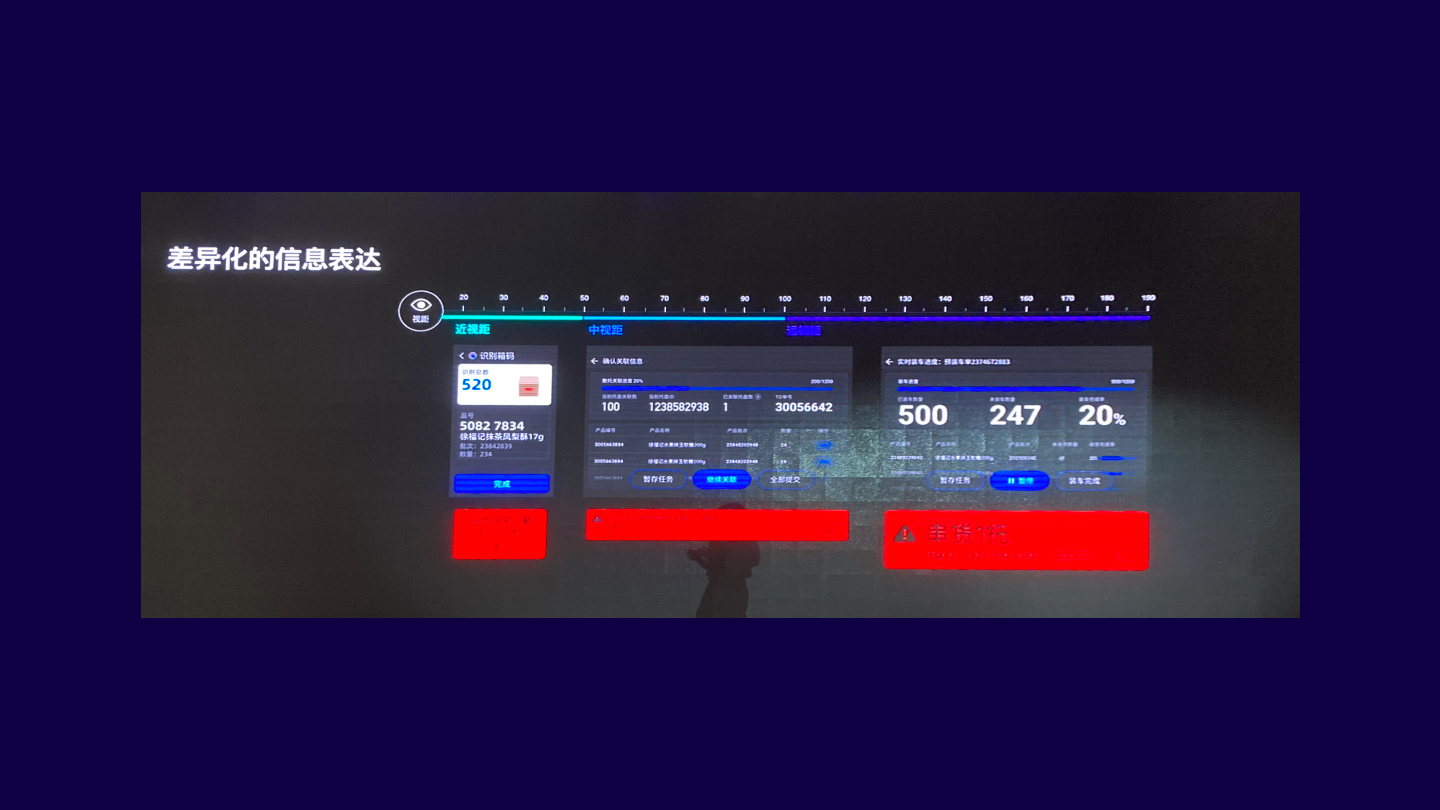
然后计算这样的视觉距离和运动速度的不同,来对关键信息做突出化的展示,保证用户在看到关键信息时他的清晰度。那大家可以想想,除了视觉的距离以外,还有什么因素会影响到视觉的表达呢,

那就是环境的亮度。在我们的场景内,尽管有部分都是在室内发生,但也有部分是在室外发生,就比如我们举的沙琪玛的例子,他是在月台发生的场景,那这个时候,就需要我们在色彩的设计上,去考虑到环境亮度的影响,

我们基于 W3C,对于色彩对比度的分析,然后定义了我们的配色方案,在对于室外的环境,我们会采用色彩对比度较高的配色方案,而到了室内呢,我们会动态的将色彩对比度降低,避免用户长时间注视对比度高的界面,造成视觉疲劳

那既然有设计方案,那自然就有效果评估,

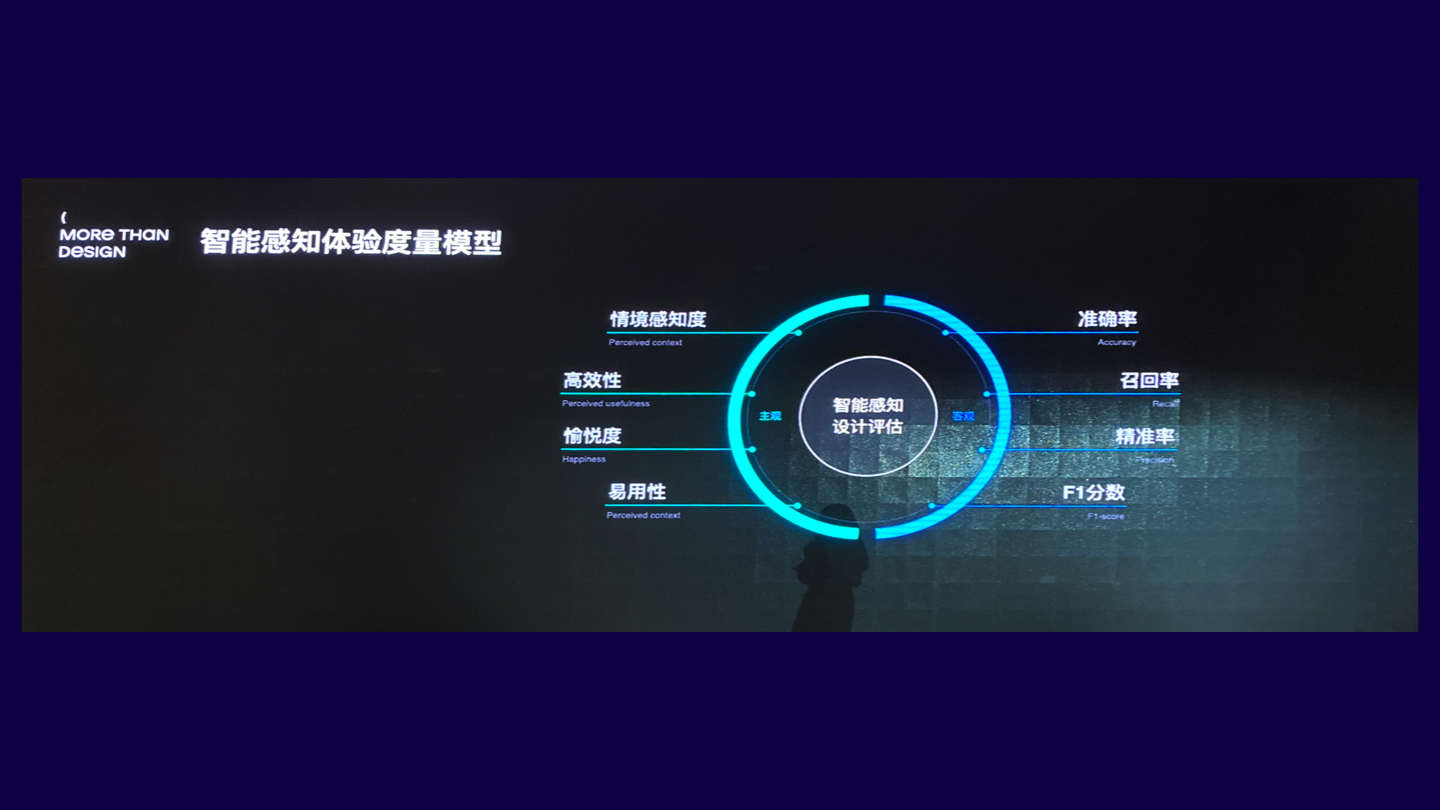
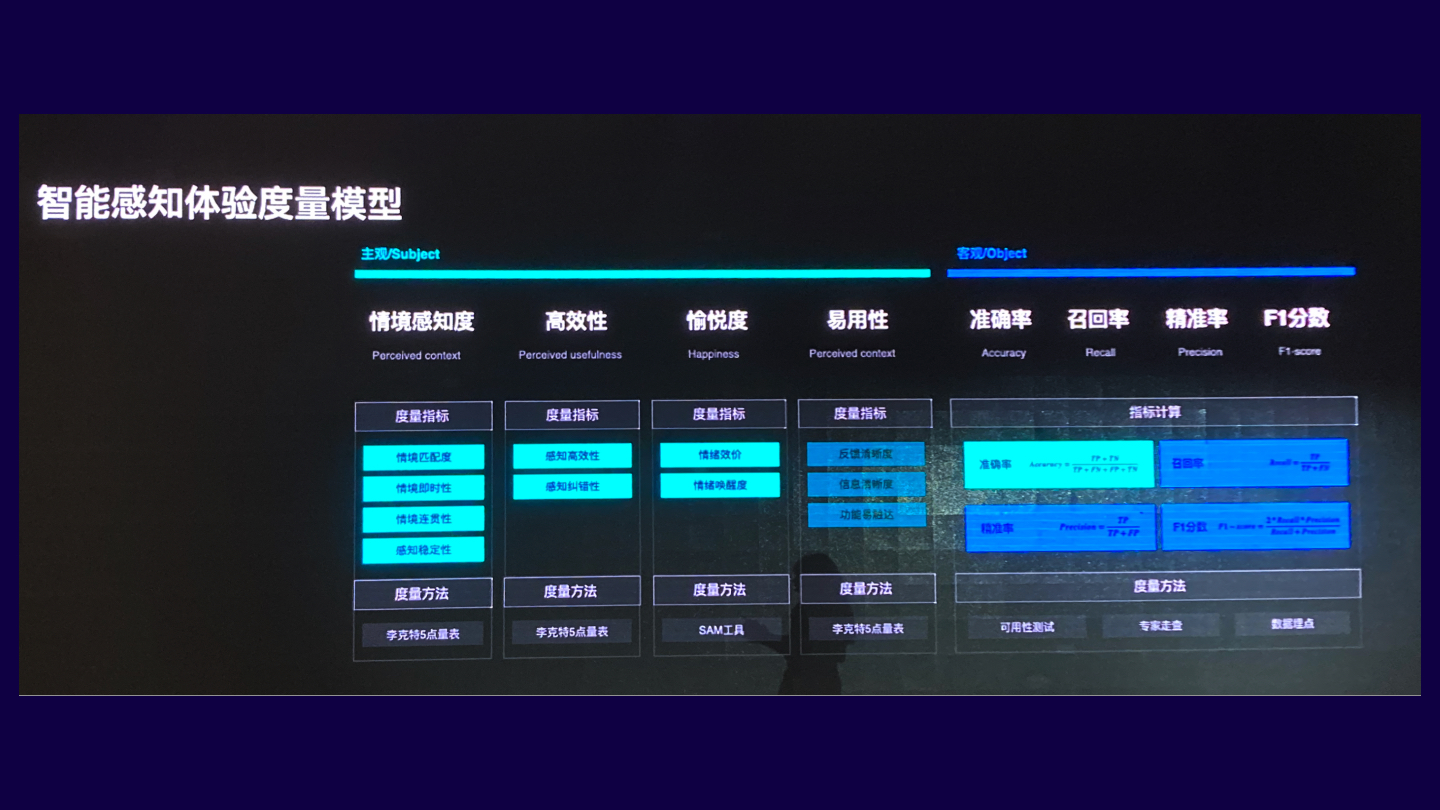
我们将智能感知设计的评估,分为主观和客观两个部分,主观就是大家比较熟悉的,比如我们感知的这个情景是否准确,能不能够帮助用户提高效率呢,整个感受是不是愉悦的,是不是有效的,那么这一块我们是通过李克特5点量表问卷,和SAM问卷来进行度量,另外一部分则是客观部分,这一部分我们通过对于算法模型的评估指标来进行度量,比如他的准确率,召回率,精准率来评估他的算法是否可以不断学习和进步。
那智能感知交互的分享就到这里,这里我衍生一下,从刚才的案例中,主要都是实操类的,那么我们是不是可以做个衍生,将智能感知设计的思路方法也延用到产品设计中呢,比如现在的抖音,头条,他们去分析我们的喜好,主动的替我们进行筛选,于是在使用产品的时候,我们可以说是被动的看内容,被动的看到商品被吸引然后下单。那么B端产品也可以以此类推,传统模式下,是人登录后台,主动去找任务,那么在这里,我们是否可以换个思路,任务主动来找人,通过感知到用户的身份,我们来主动检测,他所关注的任务的进度,并且在这个任务落后的时候,主动发出预警和提示,真正的提升用户的管理效率。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
数据在服务主张(service propositions)中发挥着越来越重要的作用。这就引出了一个问题:服务设计师如何以实际的方式为此类命题的数据策略做出贡献?本文翻译来自飞利浦的三位设计师写的一篇有关于数据定义框架的文章,在飞利浦,他们使用数据定义框架将数据与设计思维整合,以启用和衡量服务体验。
数据和人工智能 (AI) 正在推动服务设计的新范式,其中服务体验变得更加智能、无处不在和高度个性化。数据构成了支持此类新兴服务主张的支柱,并在持续衡量其影响方面发挥着核心作用。鉴于数据发挥的重要作用,许多科技公司目前正在制定广泛的数据战略(Data strategies)。这些数据策略提供了详细的路线图,可推动服务的技术发展,并与业务目标紧密结合。
然而,这些数据策略通常是技术上的努力,侧重于平台之间的数据访问、数据流或数据存储等方面。他们往往缺乏以人为本的视角,因为他们很少关注数据收集的体验、数据如何反映现实世界的体验,或者人们在日常工作中如何与数据和人工智能进行交互。
服务设计师通常只是间接参与这些数据策略的制定。虽然服务蓝图可能有助于推动数据战略发展的业务路线图,但我们看到,当服务设计视角更加结构化时,它们的质量会显著提高。
服务设计是数据战略的一个关键方面,因为它提供了更加人性化、集成化和整体化的体验视角。它的优势在于允许理解复杂的关系以及多个细节如何影响整体体验。例如,它可以帮助确定在何处以及如何收集数据以获得最高质量的结果,或者它可以为其他复杂的技术问题确定简单的流程变通方法。
由于这种附加价值,精通数据的服务设计师可以在构建以现实世界工作流程和体验为基础的以人为本的数据策略方面发挥关键作用。因此,数据策略应该是学科之间的协作努力,以确保可以从不同的角度检查和设计整体挑战。
尽管服务设计提供了价值,但我们看到服务设计人员本身通常缺少在这种数据战略协作中取得成功的工具和方法。虽然我们在为生产或开发团队创建特定要求方面有着悠久的历史,但在数据策略方面,我们通常不会就数据要求或需求以相同级别的粒度和特异性进行沟通。
这部分是因为我们必须进一步发展我们的数据能力,但也因为没有多少实用的框架可以让设计师对数据策略做出有意义和实际的贡献。如果没有正确的工具来指导我们的探索并与我们的技术同事进行交流,为数据策略做出贡献可能会让人不知所措。
我们的数据定义框架首次尝试为服务设计人员提供正确的工具,使他们能够积极参与数据战略活动。
我们的数据定义框架挑战(服务)设计人员考虑他们明确的数据需求,促进对这些需求的探索,并在将围绕数据的思想构建成具体的数据需求方面发挥着重要作用。我们没有引入完全独立的附加流程,而是将我们的数据定义框架整合到现有的工作方式中,并旨在让那些对数据世界经验有限的人们能够了解到它。
具体流程是:
在我们尝试构建自己的数据定义的前几次,我们非常挣扎。从头开始时,想出有意义的数据点似乎不是随机的,这是一项挑战。我们探索了如何从角色、场景或架构图开始,但这些方法给出的结果要么过于肤浅,要么过于技术化。
随着时间的推移,我们了解到(体验)地图为搭建和构思数据定义提供了宝贵的基础。我们在这里使用体验地图作为容器术语,因为这些地图可以是服务蓝图、工作流程图、用户旅程甚至是 UI 流。
基本上,任何类型的地图都可以概述用户如何通过一组具体的操作来经历体验。地图的颗粒度将表明数据定义的性质。例如,如果它是一个 UI 流,数据定义将更多地关注微交互或应用程序功能的体验含义。相比之下,如果选择的地图是一个高级工作流,那么数据定义将更多的是关于跨接触点、整体的假设数据。
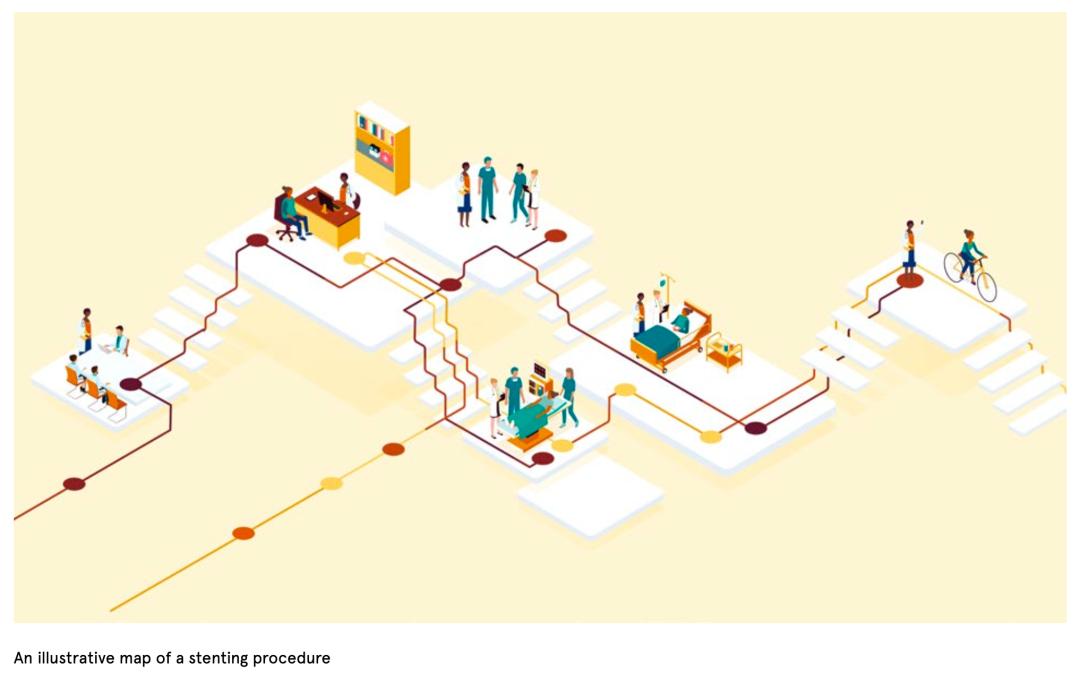
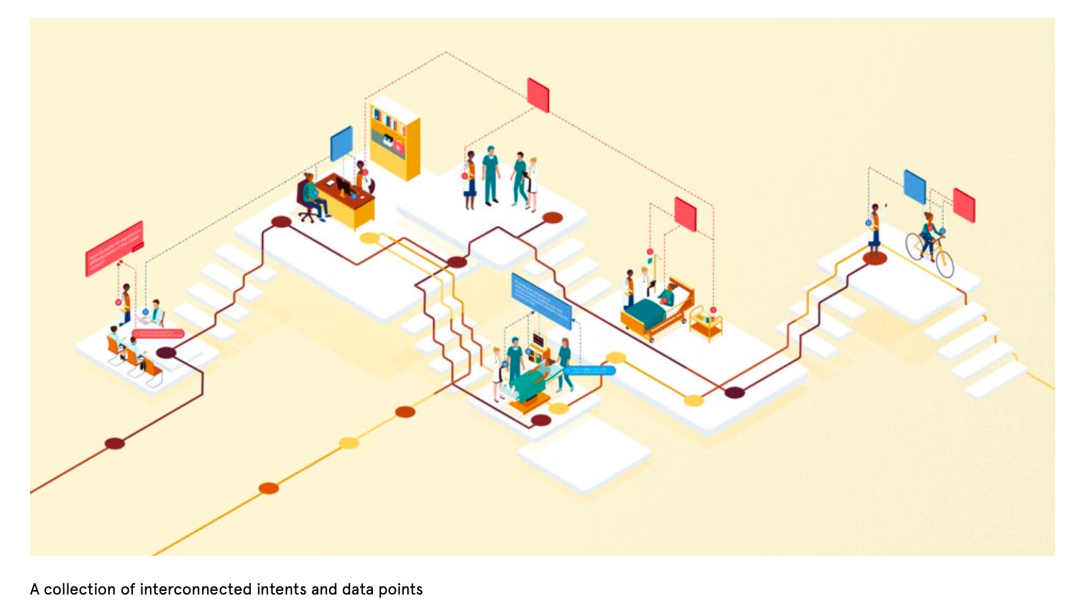
为了举例说明,我们使用下图所示的图解(简化)体验图,该图显示了医疗机构中的患者如何通过冠状动脉支架置入术:

与上面提到的其他类型一样,此地图有助于在适当的上下文中可视化数据,以及与之相关的体验。该地图侧重于用户操作和事件,因此是开始以人为中心的数据探索的良好基础。
下一个合乎逻辑的步骤似乎是用数据点注释地图。但是,这些数据点的范围可以从更高级别的指标(例如患者报告的结果)到较低级别的数据指标(例如护士在患者监视器上单击后退按钮的频率)。这里的问题是有几乎无限数量的选项可供探索。
为了指导数据定义过程,我们引入了“意图(intents)”。您可以将这些意图视为您希望通过数据实现的目标。我们总是使用两种截然不同的意图,它们直接反映了使用数据的不同方式:
然后可以将数据点连接到这些意图,以明确这些数据点所扮演的角色。这会产生一个定义明确的关系模型,有助于以后制定战略和确定优先级。定义意图和相关数据点总是有点反复练习,其中新意图触发新数据点需求,新数据点激发新意图。
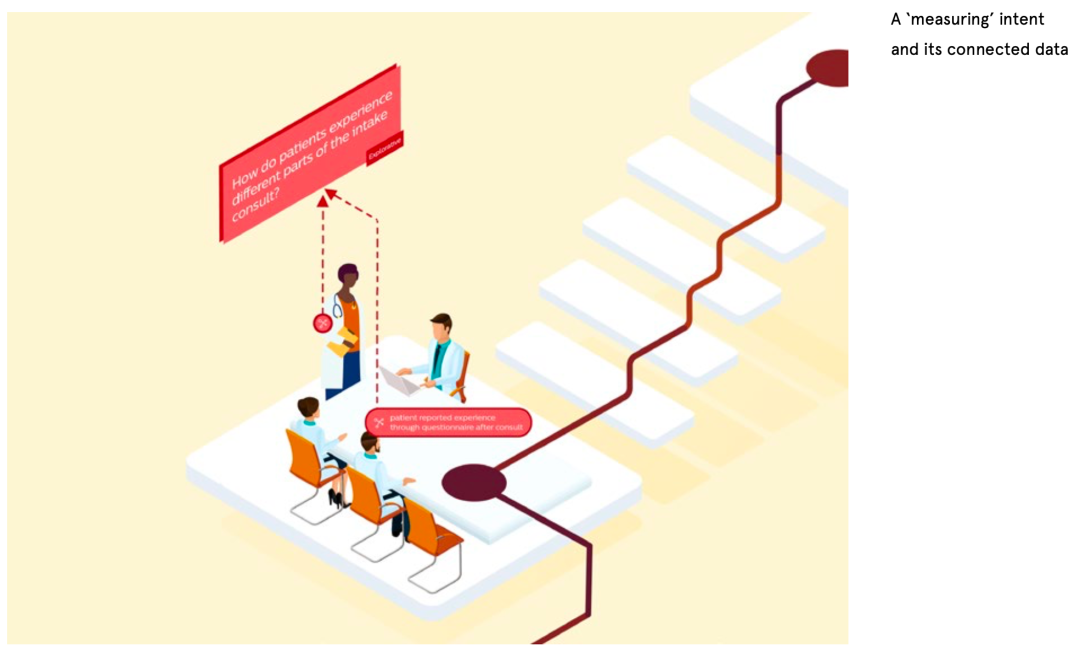
(1)识别“衡量”意图
智能产品、服务和解决方案不是一成不变的;它们可以远程配置、更新,并且可以自行学习以适应和发展。为了推动这个过程,我们需要创建反馈循环。“衡量”意图在定义学习目标方面发挥着关键作用。
它们可以包含更多以结果为导向的、评估性的目标,或者更具探索性、以洞察力为导向的目标。例如,评估性“衡量”意图可以是在引入新的患者摘要视图后评估吞吐量时间的变化。一个更具探索性的“衡量”意图可能是深入了解患者如何体验入院咨询的不同部分,以发现新的改进机会。
这些意图也可以是细化的或整体的。它们可以与体验图中的特定接触点相关联,例如,如果新的患者仪表板可以帮助护士更快地了解患者的病史。但它们也可以跨越该体验地图的多个阶段,捕捉患者如何体验整个过程。
将属性分配给“衡量”意图,就像上面提到的那样,有助于引导设计师思考正确的方面。我们在确定属性时可能会问的问题可能是:“需要多少数据?”、“持续多长时间?”、“意图是否与更高级别的体验驱动因素相关联?”和“评估目标的目标是什么?”
尽管其中一些属性也可能与您的用例相关,但我们鼓励您探索哪些属性在您的域中有意义,并在您的定义中始终如一地使用它们。然后可以使用这些“衡量”意图指导进一步的数据定义。设计师可以考虑他们需要哪些数据来回答这个问题,而不是拥有无限的选择。

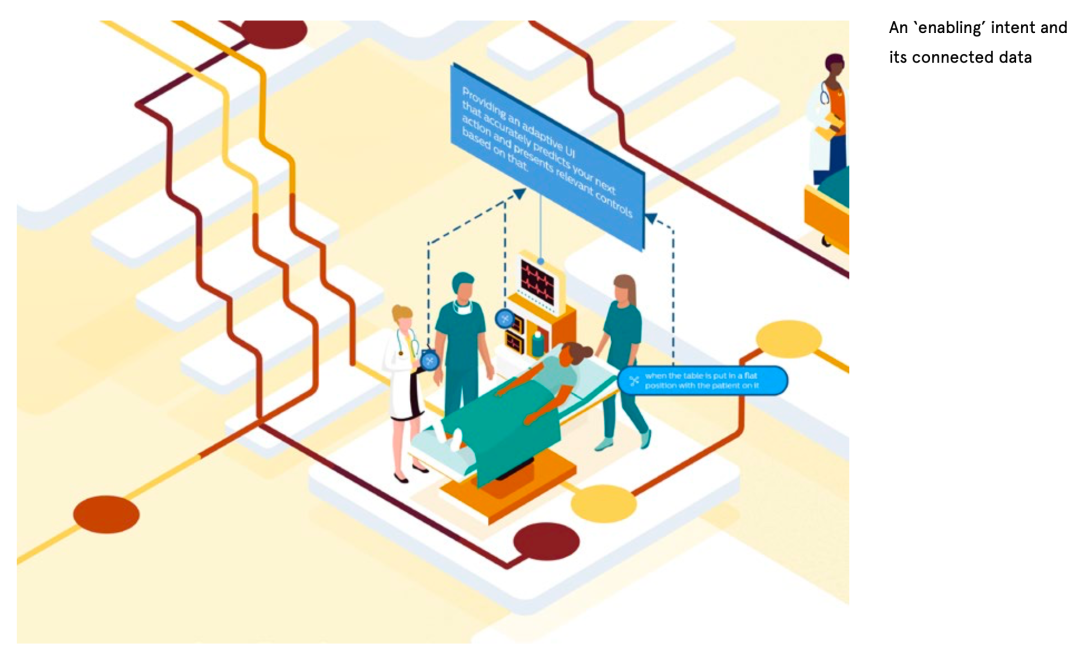
(2)识别“启用”意图
智能产品、服务和解决方案需要数据来了解它们所处的环境以及人们在它们周围的行为方式,以便有意义地适应不同的情况。为了明确我们想要启用哪些体验,并定义提供这些体验所需的数据,我们引入了“启用”意图。
“启用”意图是对启用某种体验的功能或特性的描述。重要的是定义实现这些体验所需的数据,以便制定长期的数据战略。
“启用”意图中描述的功能可以根据其抽象级别而有所不同。在更详细的接触点级别,“启用”意图可以指特定的应用程序功能。图像中的自适应 UI 功能就是一个很好的例子。在更高的体验旅程级别,“启用”意图可能更多地涉及服务解决方案(它将来自接触点集合的数据汇集在一起)。
与“衡量”意图一样,“启用”意图可以具有不同的属性,有助于进一步定义它们。对于给定的“启用”意图,我们经常回答诸如“它已经可用还是计划用于未来?”、“它集成在哪个接触点?”、“它针对哪些参与者?”等问题,以及“它的预期影响是什么?”
“衡量”和“启用”意图通常是相关的,因为先验往往旨在了解后者的影响。因此,这些意图也经常共享相同的数据。

(3)识别数据点
这两种意图都为数据定义了明确的目的。我们已经简要介绍了它如何在定义具体数据点方面发挥指导作用。数据点是对正在收集的数据的简单描述。这些数据点始终连接到地图中的特定部分,在这些部分可以获取这些数据,或者将其反馈入其中。这些连接可以是我们或其他人拥有的接触点,也明确需要第三方加入一起整合。
数据点也有自己的属性来指导讨论。为了提倡对这些数据的经验观点,不仅要定义收集的数据,而且要关注收集数据的方式和地点的经验。其他属性可以是是否自动收集数据,例如医疗程序的持续时间;或者是否手动收集,例如在手术后问卷中记录的患者报告的结果。其他属性可以包括数据是客观的还是主观的;是连续收集还是定期收集;以及是否始终需要或仅在某些条件下需要。
在反复定义“启用”和“测量”意图以及与之相关的数据点之后,我们最终得到了一个如下图所示的关系模型。

该模型中的意图和数据点可能比可以轻松解决的要多。因此,数据定义框架有助于确定未来路线图的优先级,这一点很重要。紧密关联的关系模型有助于从整体上看待这一挑战。
我们现在可以评估这些数据点所产生的影响,而不是只关注实施数据点所需的复杂性或工作量。虽然在整个旅程中跟踪患者体验可能很困难,但这样做可能是理解这两种类型的许多意图的关键因素。在这种情况下,将他们的收集优先于其他多个更易于实施的数据点的收集可能是值得的。
确定哪些数据点在路线图的哪个阶段获得优先级对于制定成功的数据策略至关重要,因为它直接关系到何时可以实现哪些“启用”和“衡量”意图。
我们创建了数据定义框架,使服务设计人员能够开始为他们设计的服务的数据策略做出务实、有意义的贡献。这是我们将“数据思维”与服务设计相结合的第一步。
在飞利浦内部,我们已经将数据定义框架应用于各种服务设计挑战。我们与具有不同数据素养的利益相关者一起使用它,并从各种体验地图开始。它主要被认为是探索数据机会的工具,也是围绕数据构建思想的一种方式。尽管该框架是在医疗保健领域开发的,但我们相信它在其他领域具有潜力。我们已经看到它被应用于更通用的客户体验、专业培训服务和日常消费者服务,而不会面临重大挑战。
我们觉得这个框架现在对(服务)设计师来说特别及时,因为数据开始在我们设计的所有体验中发挥更突出的作用。作为设计师,我们的创造力和想法不应受到现有数据的限制。相反,我们应该在定义数据策略方面发挥积极作用,使我们能够随着时间的推移编排有意义的、个性化的体验。
来源:人人都是产品经理 作者:陈昱志Yeutz
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
从事互联网医疗行业的年头也不短了,做过慢病的健康管理产品,负责过互联网医院整条产品线的建设,也参与过AI健康检测硬件产品的设计。
行业中互联网医疗行业中一些公司在对外的宣传中也衍生出了数字医疗、数智医疗等新名词,无论是服务于医生、还是医院或者是药企或者是保险,最终落地或者说绕不开的都是C端患者。那么,如今市面上互联网医疗C端产品的组成成分都有哪些呢?
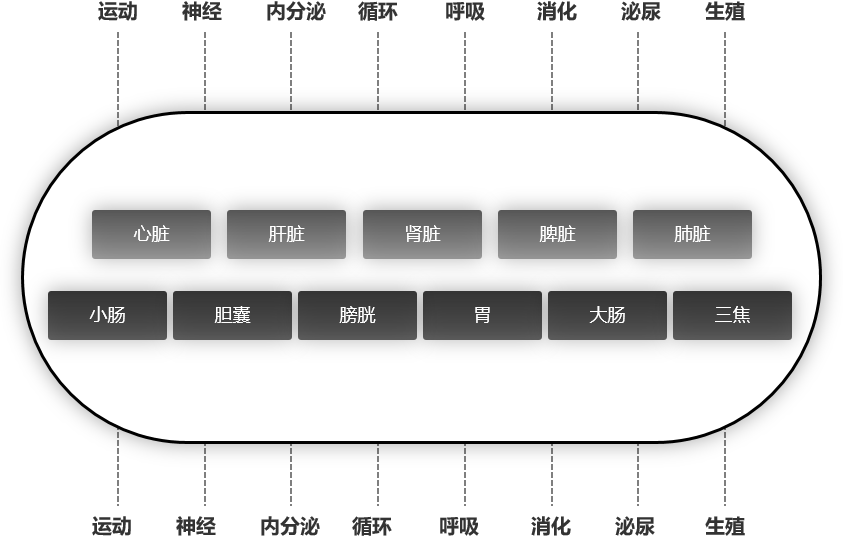
在谈互联网医疗C端产品的组成前,我们先用一小段介绍下人体有哪些重要组成部分:

“脏”是指实心有机构的脏器,“腑”是指空心的容器。
人体五脏包含:心脏、肝脏、脾脏、肺脏、肾脏。
人体六腑包含:小肠、胆囊、胃、大肠、膀胱等分别和五个脏相对应的五个腑,另外人体的胸腔和腹腔分为上焦、中焦、下焦,统称为三焦,是第六个腑。
五脏和六腑的关系:脏与腑是表里互相配合的,一脏配一腑,脏属阴为里,腑属阳为表。脏腑的表里是由经络来联系,即脏的经脉络于腑,腑的经脉络于脏,彼此经气相通,互相作用,因此脏与腑在病变上能够互相影响,互相传变。
人体各个器官按照一定的顺序排列在一起,完成一项或多项生理活动的结构叫系统。
人体的八大系统:消化系统、呼吸系统、循环系统、泌尿系统、运动系统、生殖系统、内分泌系统和神经系统。
八大系统在神经和内分泌系统调节下,互相联系、互相制约,共同完成整个人体的全部生命活动,以保证人体生存和种族绵延。
看到这也许大家会纳闷,文章标题是“互联网医疗C端产品的组成和优势的建立”,PM大白怎么在开篇讲起人体的五脏六腑和八大系统呢,因为PM大白认为产品同样也是一个生命体,产品的0-1即是产品的出生、产品的迭代即是产品的成长、产品的矩阵即是种族的绵延,那么产品作为一个生命体,并且是互联网医疗产品,那么她同样存在着类似五脏六腑八大系统的组织,只是组织的名称不一样,大家不这样称呼而已。
不多说了,下文进入正题,看看互联网医疗C端产品的组成成分有哪些:

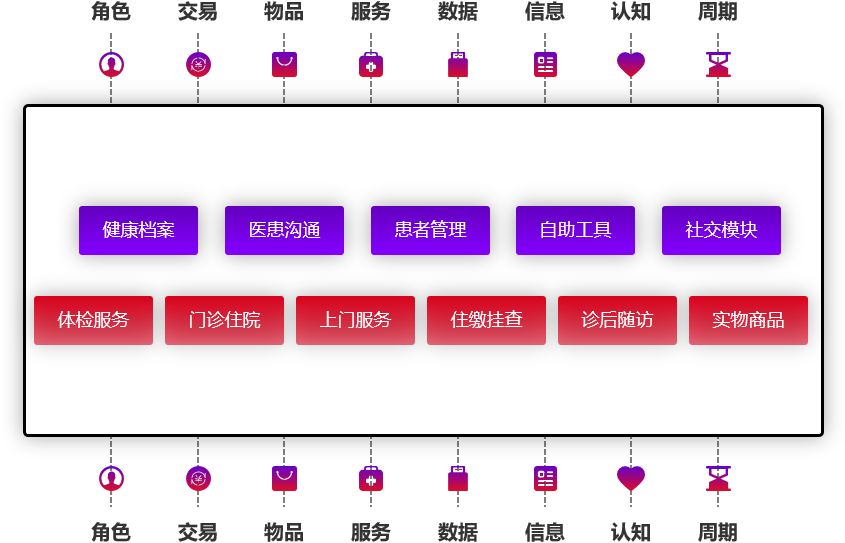
上文中提到了人体的五脏六腑:“脏”是指实心有机构的脏器,属阴;“腑”是指空心的容器,属阳。
那互联网医疗C端产品中(下文中简称为“产品”)的五脏六腑PM大白如何定义呢?
上文中选择互联网医疗C端产品中的几个重要模块定义为其“五脏六腑”,那互联网医院C端产品中将这“五脏六腑”串联起来的八大系统又有哪些呢?其实本质是各个维度中的供需关系的维护。
上文我们介绍了互联网医疗产品的核心组成模块,但是好像现在互联网医疗行业并没有迎来爆发期或者说没有得到大范围的应用和产生价值,那又是为何呢?
之前我在生物实验室工作,那个时候社会上就说生物行业是朝阳产业,未来可期;后来我转行到了互联网医疗行业,身边的朋友又说,互联网医疗可是互联网垂直行业中的朝阳行业,可是互联网医疗这个朝阳一直在海平面附近起起落落,一直没有升起来,更不用说什么日到中天的趋势,反而是不温不火。
更有甚者,同行们开始怀疑互联网医疗的价值到底在何处,难道互联网医疗就是卖药卖保险卖医疗周边延伸服务的工具吗?个人没有怀疑过互联网医疗价值,至少从没有怀疑过这个行业的未来价值的,只是限于当前的用户就医习惯、政策法规、相关技术以及医疗体系,医疗是一个严肃的产业,必须循序渐进与互联网、AI等新技术结合,这才是负责任的医疗行业从业者该有的态度,因为医疗健康事关生死。
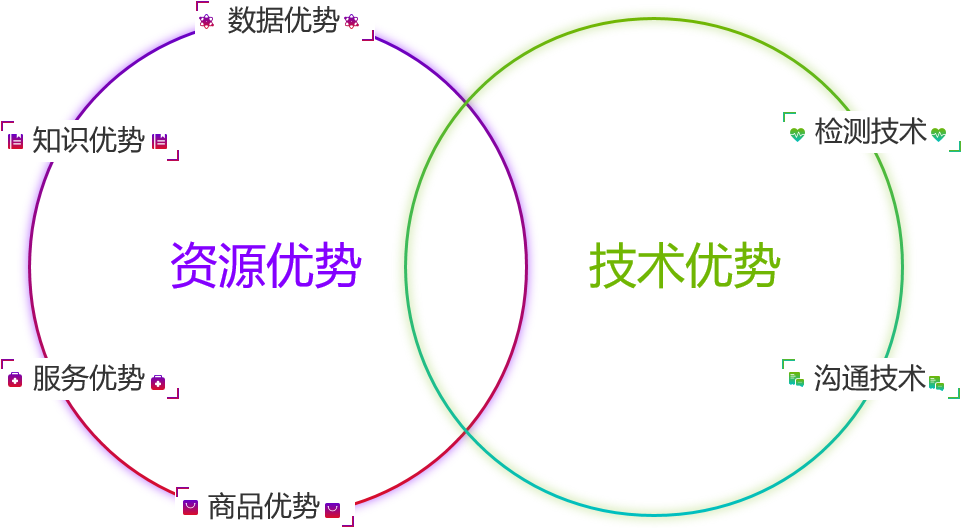
如何在现在的这个行业处境下默默地建立起自己的优势才是正道,那么互联网医疗产品的优势在何处建立呢?其实有两个方向:资源和技术(也许对从事互联网医疗行业的大家来说,这就是大白话)。

资源型优势:通过不断地积累医疗业务相关的核心资源建立优势。
1)数据优势
定义:这里提到的“数据”仅指患者在所有医疗、健康活动中产生的用于组成患者健康档案的数据。
来源:线下医院(核心)、线上问诊、用药记录、医保数据、健康险数据、移动设备检测数据……
政策:近期国家相关部门出台了《“十四五”全民健康信息化规划》正是一个信号,出于患者个人医疗健康数据的重要性、复杂性、安全性、隐私性,也只有国家力量才有这种能力去实现;以下是从《“十四五”全民健康信息化规划》摘录的部分信息 :
坚持统筹集约,共建共享。坚持统筹布局,深化共建共用,增强全民健康信息化发展的系统性、整体性和协调性,以构建大平台、大系统、大目录为导向,加大信息化建设统筹力度,加强信息化基础设施集约化建设,巩固政务信息系统整合成果,进一步破除数据共享壁垒,畅通数据共享通道,推进数据全生命周期管理。
到2025年,初步建设形成统一权威、互联互通的全民健康信息平台支撑保障体系,基本实现公立医疗卫生机构与全民健康信息平台联通全覆盖。
数字健康服务成为医疗卫生服务体系的重要组成部分,每个居民拥有一份动态管理的电子健康档案和一个功能完备的电子健康码,推动每个家庭实现家庭医生签约服务,建成若干区域健康医疗大数据中心与“互联网+医疗健康”示范省,基本形成卫生健康行业机构数字化、资源网络化、服务智能化、监管一体化的全民健康信息服务体系。
目的:打通各个医疗数据孤岛,构建患者全生命周期的健康档案、属于整个现代医疗体系的底层基础建设,服务于上层所有与医疗相关的应用服务,对线上互联网医疗尤为重要;
最终在健康数据这块的发展趋势,应该是国家完成居民全生命周期的健康档案的统筹和建设,制定授权标准,然后通过授权的方式提供给具备相关资质的互联网医疗企业在其产品中进行调用。
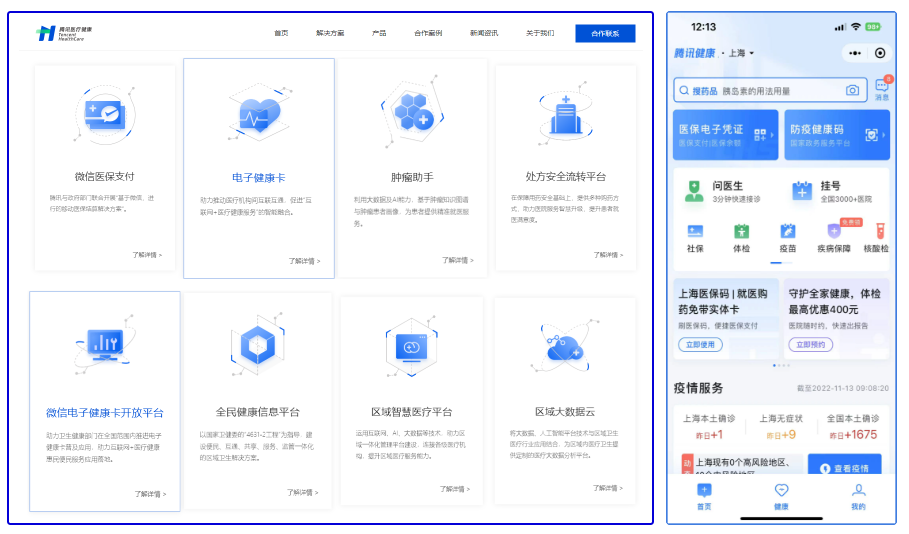
我们选取了腾讯医疗官网以及腾讯医疗面向C端用户的一款产品:腾讯健康(小程序),看看对方在数据建设方面的的产品。
①腾讯官网
产品服务对象划分为了两类:医疗机构与患者、区域医疗。
面向不同的服务对象,腾讯提供了不同的解决方案;面向医疗机构与患者,解决方案有:
前两种方案的实现必然需要与医保系统和医院his系统的对接,则涉及医保数据和his数据的互通;后两种方案则涉及到疾病和药品数据知识库的建设。面向区域医疗,解决方案是:微信电子健康卡开放平台、全名健康信息平台、区域智慧医疗平台、区域大数据云,这类方案完全符合了《“十四五”全民健康信息化规划》的目标。

②腾讯健康小程序
进入首页是不是发现与其他互联网医疗APP呈现的内容有所不同呢,腾讯健康既没有直接呈现大量的医生和科室,也没有直接呈现各种医疗服务包,金刚区显示的是“医保电子凭证”和“防疫健康码”,首页还还在功能区显示了“我的医保”入口,以及在服务推荐区1号位显示“本地医保码”领取和查看入口。
2)知识优势
定义:这里提到的知识主要指与健康管理,疾病治疗相关的医学知识。
来源:医生、医院、协会、医学百科以及权威医学书籍。
形式:直播、短视频、音频、图文。
目的:培养患者的健康习惯、提供患者自我健康管理的科学方法、提高患者对疾病各方面的认知以及自我治疗和线下就医的各种渠道和流程信息,对产品来讲是前期的流量入口。
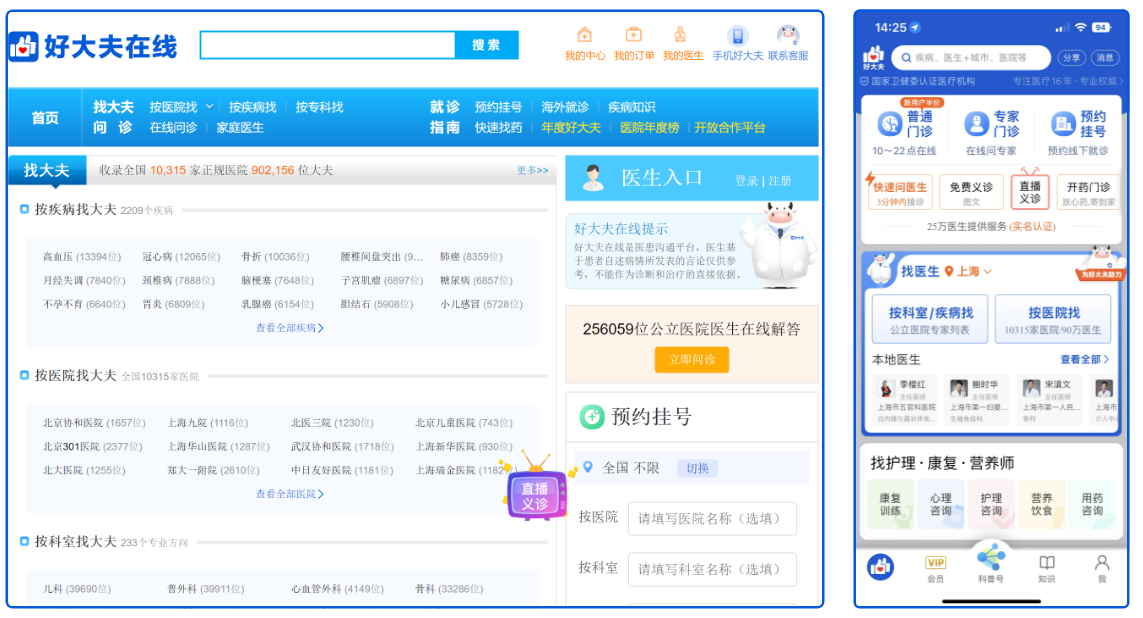
我们选取百度健康官网和腾讯医典APP,看看同行在医疗健康知识这方面的重视程度和所做的努力:
我们可以看到百度健康的PC端官网没有一个医生,没有任何线上问诊等其他医疗服务入口,展示的是不同形式的疾病知识,其中包含短视频、直播、图文等形式,其实百度健康是用它的“医典”模块作为的PC端官网,如果不是百度健康搞错了,那就足以看出百度健康认为健康知识这块的重要程度;还有就是腾讯很早就做出了一款定位医学科普知识的产品——腾讯医典。

3)服务优势
定义:这里提到的服务主要指线上的问诊、开药、健康管理、挂号、等需要医生或其他专业医疗健康从业者或医疗机构参与的业务。
来源:医疗机构、专家、医生、药师、健康管理师、营养师等。
目的:医疗健康服务是最直观的能让患者感受到当前产品所具备医疗健康价值的模块,也是能帮助患者解决实际需求的重要模块,对定位于互联网医疗的产品长期发展来讲,医疗健康服务必定是后期的主要盈利入口,互联网医疗也必然会像现在的线下医疗体系改革一样摆脱以药养医的依赖。在所有的互联网医疗产品中,好大夫便是聚焦服务和坚持线上医疗服务为主要方向的一款产品。

4)商品优势
定义:这里提到的商品主要指药品、健康险、保健品等与医疗健康相关,由医疗服务延伸出的需要付费交易的实物产品。
来源:药企、健康险公司、移动健康设备等。
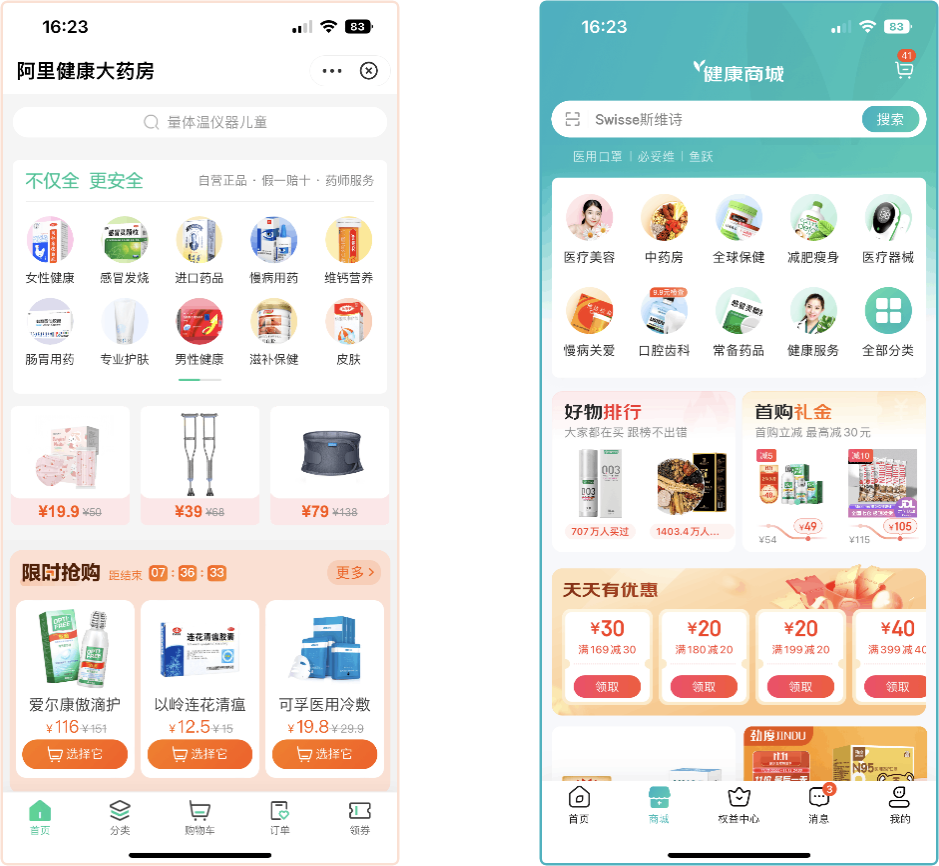
目的:在患者对线上医疗健康服务付费接受度还没有那么高时,采取的一种盈利生存手段;如果一家互联网医疗公司是靠药品、保险或其他非服务产品维持发展和成长的话,医疗服务型产品只是为这些盈利手段服务的话,也许会是一个成功的生意,但是个人宁愿将这类公司直接称之为医药电商公司、医疗设备提供商,而不是今天全篇讲的互联网医疗公司(或产品);目前在京东健康上的药品收入与医疗服务收入占比接近7:1。

技术型优势:通过发明或优化新的技术让线上的互联网医疗服务流程发生革命性的变化,并且获得医生、患者以及医疗权威机构或政府相关单位的认可。
1)检测技术
大家去线下就医见到医生后的第一件事是做什么?是各种抽血化验等检查,检查前的医生问诊只是为了缩小检查范围。
我们必须接受的一个现实就是:如今没有设备检查,没有具体定量的检查指标,医生可能都不会下诊断,这也不能怪医院或医生,西医就是这个流程:检查-诊断-给药或手术,而这个流程中哪些是可以在线上真正解决的呢?我想应该只有“给药”了,这也是目前大多数互联网医疗公司以药品为突破口的原因之一。
说到第一步:检查,互联网医疗是无法在线上做到医院要求的各种指标检查的,所以最终线上问诊,医生给出的结果多是“可能”、“建议线下就诊”等结论,同时也是现在线下问诊开药不支持首诊的原因,因为在没有线下确诊的情况下开具处方药是有很大风险的。
SO如果患者不用去医院就能完成医院要求的部分疾病确诊的核心指标的检测,理想情况下那是不是互联网医疗就可以实现部分疾病的检查-诊断-给药的流程了,特别是常见的慢性病或者季节性疾病。
这就依赖于便携式家庭健康检测技术和设备的发展了,例如:血管纳米机器人,全体24小时记录生物体的各种生理指标。
2)沟通技术
患者另一个不愿意接受线下问诊治疗,或不相信在不去医院的情况下,就可以给出一个满意的健康问题的解决方案的原因是——信任的力量。
因为千百年来患者就医都是与医生面对面接触进行检查诊断,线上的方式中,也许目前的视频沟通比起之前的文字或者语音的方式更进了一步,但是不光是医生无法确认是否完整地了解到了相关的病情信息,就是患者自己也会担心自己是否把病情完整陈述给了对面的医生,医生是否有认真在给自己看病。
因为每个患者的语音表达力都不同,很有可能患者对症状的描述并不是真实的疾病表现;更何况线下就医,患者都有可能去多家医院咨询问诊。
这种线上的沟通方式与面对面的沟通相比,以及加上患者早已习惯的线下就诊方式,新的沟通问诊形式让患者对另外一头医生的信任感大打折扣。
文字沟通到语音再到视频,问诊沟通方式在不断进步,但还不够,与线下相比越真实越好,越趋于线下面对面的体验越能增强患者的安全感和信任感,也许目前比较火的虚拟现实、元宇宙在沟通方式上的应用在一定程度上改变这种状态。
以上提到的案例基本并不会在单一维度努力去沉淀自己的产品优势,而多会综合去发展,但是需要根据自身的优势和能力范去选择建立优势的方向。
例如做医药电商的建东健康,也在大力发展医疗服务,家庭医生方面的产品;专注做医生问诊服务的好大夫也有在向药店、医院合作方面发展;上文还未提到的平安健康更是在医疗服务、医药、健康险等方面同时发力(目前平安健康财报显示其在医疗服务和医药上的营收占比已接近1:1)。
其实上文提到的这些维度大致可以分为:基础能力建设层(数据+技术)、知识引流层、医疗服务层、医疗商品层。
医疗医药医保医健康,诊前诊中诊后整闭环;线上线下,院内院外,医院医生医护医全家;上有政策,下找对策,To G To B To C To all in;深挖坑,广积粮,医路漫漫修远兮!
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
1.区别:vuex存储在内存,localstorage(本地存储)则以文件的方式存储在本地,永久保存(不主动删除,则一直存在);sessionstorage( 会话存储 ) ,临时保存。localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
2.应用场景:vuex用于组件之间的传值,localstorage,sessionstorage则主要用于不同页面之间的传值。
3.永久性:当刷新页面(这里的刷新页面指的是 --> F5刷新,属于清除内存了)时vuex存储的值会丢失,sessionstorage页面关闭后就清除掉了,localstorage不会。
注:大家可能觉得用localstorage可以代替vuex, 对于不变的数据确实可以,但是当两个组件共用一个数据源(对象或数组)时,如果其中一个组件改变了该数据源,希望另一个组件响应该变化时,localstorage,sessionstorage无法做到,原因就是区别1。
vuex是存储在页面上的变量,说到底还是个Object,刷新页面就清空了。而storage是存储在浏览器的,和页面就无关了,刷新页面也不会清空
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
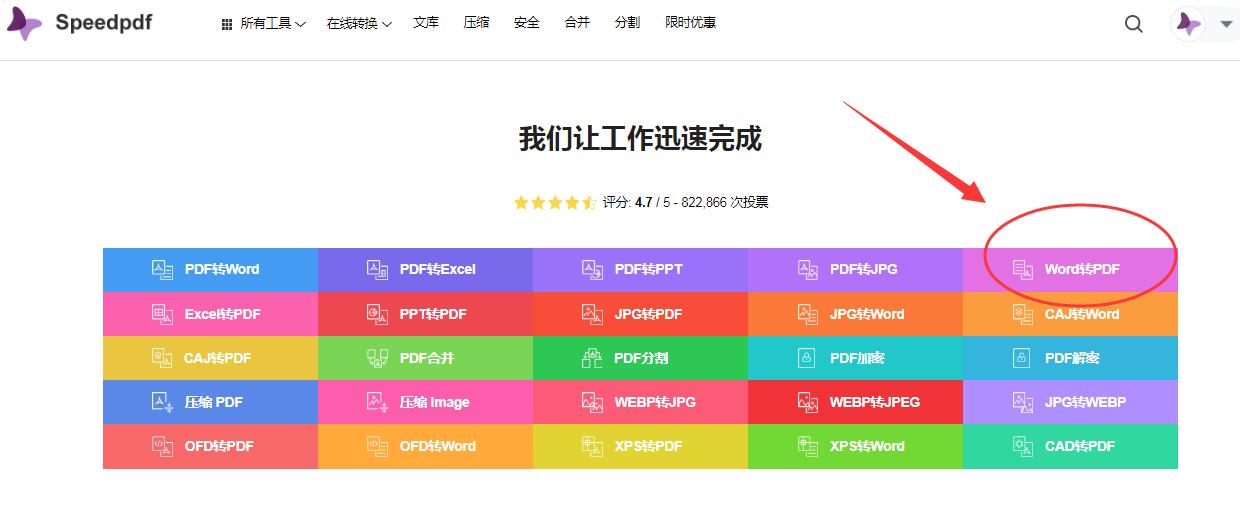
我们经常会将Word转换成PDF,下面给大家介绍一种很不错的Word转PDF格式的方式。
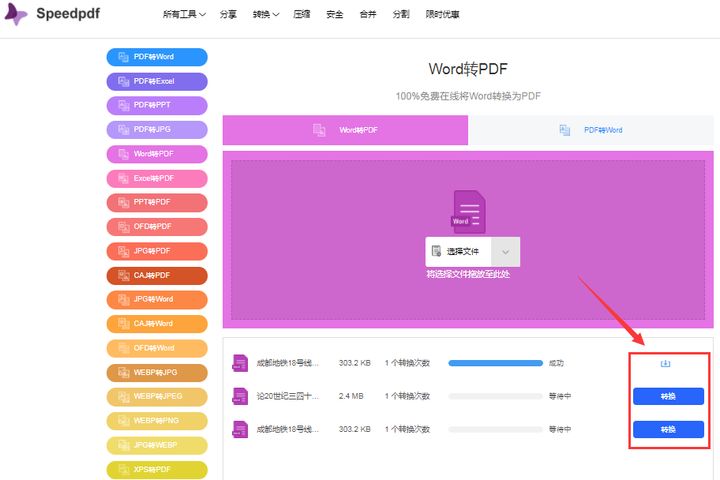
打开浏览器搜索speedpdf找到并打开在线转换工具首页,选择主页上的Word转PDF进入转换(也可以点击上方所有工具字样,选择Word转PDF进入)。

将需要转换的Word文档添加上传后,点击进度条后面的转换按钮,就可以开始转换了,等待转换完成后点击下载箭头即可。

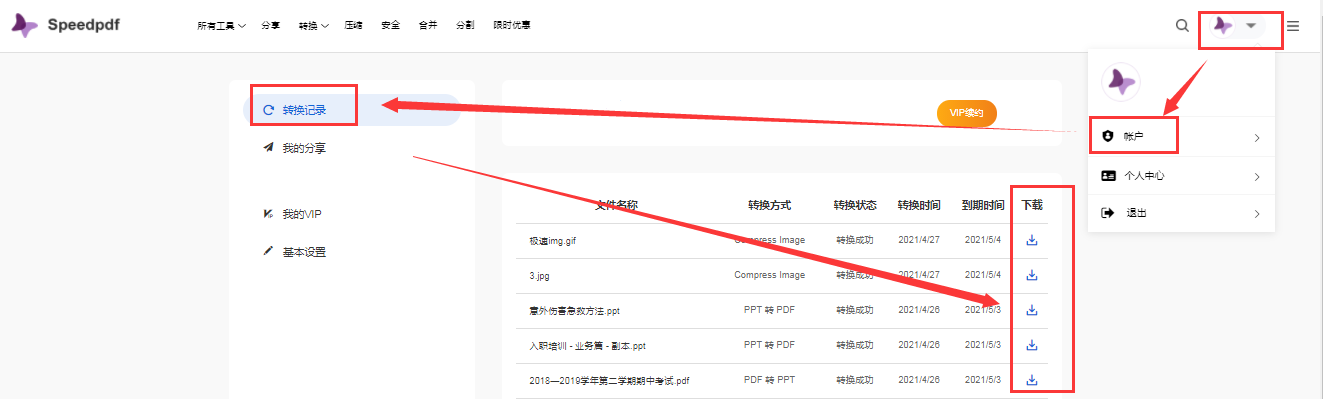
如果转换前有登录账户,还可以通过点击登录头像处,选择账户,在转换记录中查看转换状态和下载转换后的文档。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
目录
确保我们在vue中实现页面跳转到我们所想的页面

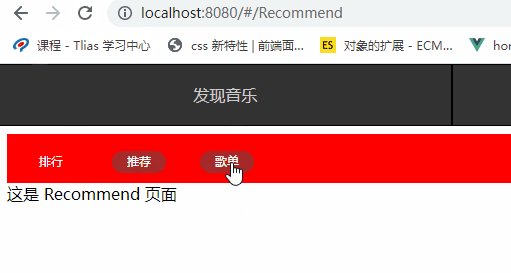
可以看到当我们点击不同的组件的时候我们实现了路由的功能:在vue中实现页面的跳转
注意看,当我点击的时候上面地址栏中加载了不同的网页。下面我们来学习下路由的写法
路由书写写法:
在index.js中的router对象中书写
-
const router = new VueRouter({
-
mode: 'history',//默认是hash模式
-
})
hash模式:
history模式:
两种模式的区别:
起步 | Vue RouterVue Router3官网介绍: 起步 | Vue Router
- 下载与导入vue-router
- 导入组件
- 创建routes路由规则(路径和页面一一对应)
- 创建路由对象
- 把路由对象挂载到App.vue
- 在页面写路由导航router-link (生成a标签)
- 在页面写路由出口router-view (生成占位盒子,用于显示页面内容)
下面开始我们相关文件的创建
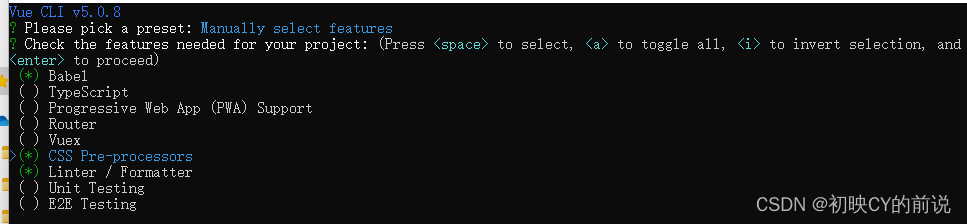
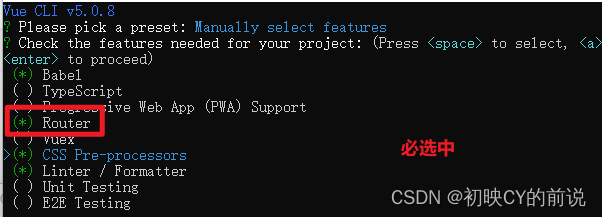
1.创建我们的脚手架(此时没有选择Router):

2.准备我们的App.vue文件:
-
<template>
-
<div>
-
<!-- 顶部导航栏 -->
-
<div class="footer_wrap">
-
<a href="#/find">发现音乐</a>
-
<a href="#/my">我的音乐</a>
-
<a href="#/friend">朋友</a>
-
</div>
-
<!-- 下面内容 -->
-
<div class="top"></div>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
methods: {}
-
}
-
</script>
-
-
<style scoped>
-
body,
-
html {
-
margin: 0;
-
padding: 0;
-
}
-
.footer_wrap {
-
position: fixed;
-
left: 0;
-
top: 0;
-
display: flex;
-
width: 100%;
-
text-align: center;
-
background-color: #333;
-
color: #ccc;
-
}
-
.footer_wrap a,
-
span {
-
cursor: pointer;
-
flex: 1;
-
text-decoration: none;
-
padding: 20px 0;
-
line-height: 20px;
-
background-color: #333;
-
color: #ccc;
-
border: 1px solid black;
-
}
-
.footer_wrap a:hover,
-
span:hover {
-
background-color: #555;
-
}
-
-
.top {
-
padding-top: 62px;
-
}
-
-
.footer_wrap .router-link-active {
-
background-color: #000;
-
}
-
</style>

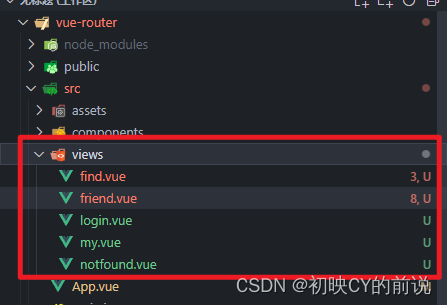
3.在src下面新建views文件夹并创建我们需要的.vue文件

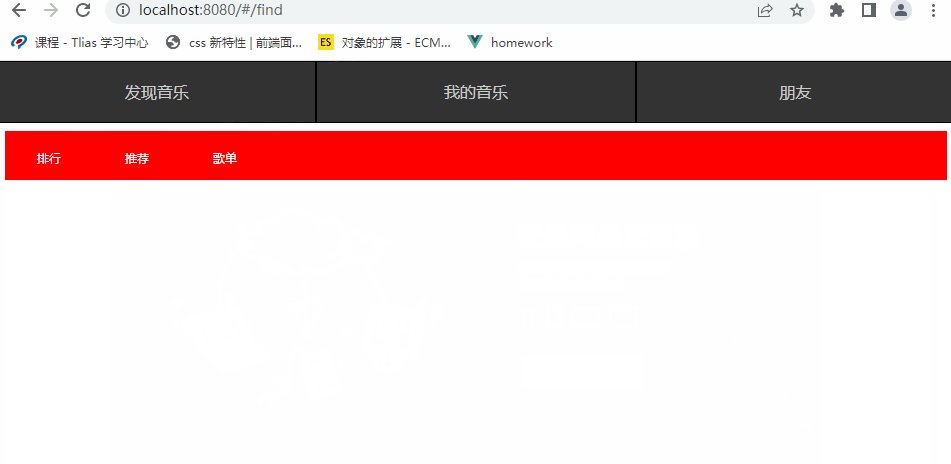
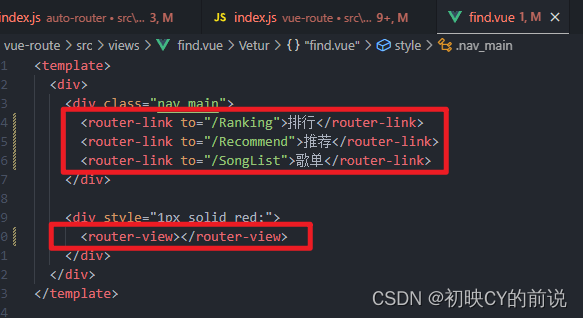
3.1 find.vue
-
<template>
-
<div>
-
<div class="nav_main">
-
<router-link to="/Ranking">排行</router-link>
-
<router-link to="/Recommend">推荐</router-link>
-
<router-link to="/SongList">歌单</router-link>
-
</div>
-
-
<div style="1px solid red;">
-
<router-view></router-view>
-
</div>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'find',
-
}
-
</script>
-
-
<style scoped>
-
.nav_main {
-
background-color: red;
-
color: white;
-
padding: 10px 0;
-
}
-
.nav_main a {
-
text-align: center;
-
text-decoration: none;
-
color: white;
-
font-size: 12px;
-
margin: 7px 17px 0;
-
padding: 0px 15px 2px 15px;
-
height: 20px;
-
display: inline-block;
-
line-height: 20px;
-
border-radius: 20px;
-
}
-
.nav_main a:hover {
-
background-color: brown;
-
}
-
.nav_main .router-link-active{
-
background-color: brown;
-
}
-
</style>

3.2 my.vue
-
<template>
-
<div>
-
<img src="../assets/my.png" alt="" width="100%">
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'my',
-
};
-
</script>
-
-
<style scoped>
-
-
</style>

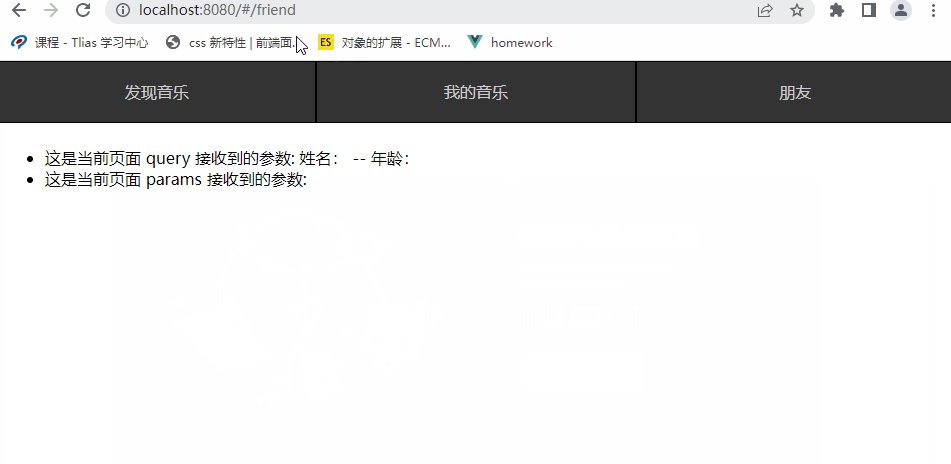
3.3 friend.vue
-
<template>
-
<div>
-
<ul>
-
<li>这是当前页面 query 接收到的参数:
-
<span>姓名:{{ $route.query.name }}</span> --
-
<span>年龄:{{$route.query.age}}</span>
-
</li>
-
<li>这是当前页面 params 接收到的参数:
-
<!-- <span>姓名:{{ $route.params.name }}</span> --
-
<span>年龄:{{ $route.params.age }}</span> -->
-
</li>
-
</ul>
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'friend',
-
};
-
</script>
-
-
<style scoped>
-
-
</style>

3.4 notfound.vue
-
<template>
-
<div class="box">
-
<h1>这是一个 404 页面</h1>
-
<img src="../assets/404.png" alt="">
-
</div>
-
</template>
-
-
<script>
-
export default {
-
name: 'notfound',
-
data() {
-
return {
-
-
};
-
},
-
-
};
-
</script>
-
-
<style scoped>
-
.box {
-
display: flex;
-
flex-direction: column;
-
justify-content: center;
-
align-items: center;
-
}
-
</style>

4.准备图片素材(所有素材可私信博主获取)

5.所有准备工作做完现在开始我们的文件配置
1.下载与导入vue-router
npm i vue-router@3.6.5
导入vue-router (在main.js中)
-
//main.js中导入
-
// 0.导入路由
-
import VueRouter from 'vue-router'
-
// 使用vue的插件,都需要调用Vue.use()
-
Vue.use(VueRouter)
2.导入组件
@符号代表 /src 文件夹的绝对路径,在脚手架中文件比较多的时候,使用这个@符号会更加的方便
在main.js中导入
-
// 导入组件
-
import find from '@/views/find.vue'
-
import friend from '@/views/friend.vue'
-
import my from '@/views/my.vue'
-
import notfound from '@/views/notfound.vue'
3.创建路由规则
路由规则作用: 设置 url 和 组件 对应的规则
在main.js中写入
-
// 路由规则
-
const routes = [
-
{ path: '/find', component: find },
-
{ path: '/friend', name: 'friend', component: friend },
-
{ path: '/my', component: my },
-
{ path: '/notfound', component: notfound },
-
]
4.创建路由对象
路由对象: 帮你管理这些路由规则
在main.js中写入
-
// 创建路由对象
-
const router = new VueRouter({
-
routes// (缩写) 相当于 routes: routes
-
})
5.挂载路由到根组件
挂载到根组件作用:让你的整个应用都有路由功能
在main.js中写入
-
// 挂载路由到根组件
-
new Vue({
-
router,
-
render: h => h(App)
-
}).$mount('#app')
6.在页面写路由导航router-link
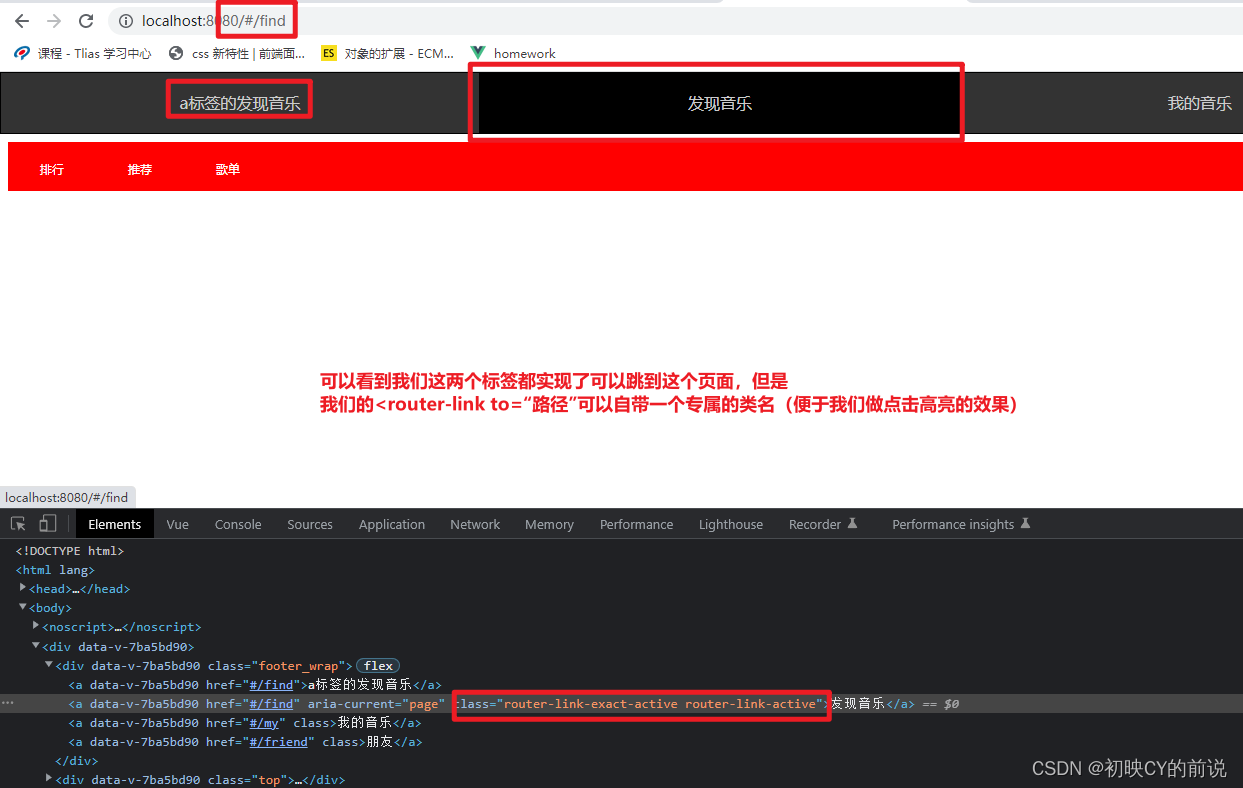
作用与a标签一样实现跳转,好处:当点击链接的时候自带一个专属类名
在App.vue中我们将传统的a标签进行替换:

替换a标签原因:便于我们做专属效果
我们选中点击的超链接做触发效果:

7在页面写路由出口router-view
占位盒子,用于渲染路由匹配到的组件
(<router-view> : 是vue内置的一个组件,会自动替换成路由匹配的组件 )

好了一个最最最基本的路由就被我们制作完成啦!下面我们来看看效果:

上述的操作有些许麻烦,下面我们来使用我们开发中常用的自动配置方法
创建脚手架方式与手动配置类似,唯一不同是此处必须选择Router

对比手动模式:

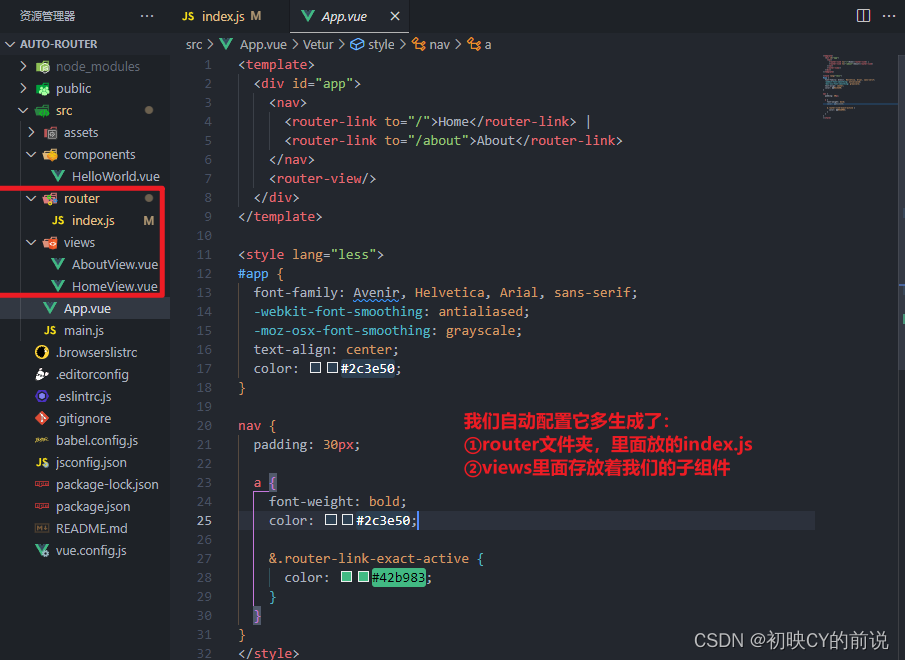
此刻:脚手架已经帮我们创建好了Router路由不需要我们下载与导入vue-router了
只需要写:
- 导入组件
- 配置路由规则
- 路由导航
- 路由出口
并且为了进一步的封装我们的配置信息,我们的配置代码将写在router/index.js下,不再是全部写在main.js下。
1.导入组件(index.js中)
-
import find from '@/views/find.vue'
-
import friend from '@/views/friend.vue'
-
import my from '@/views/my.vue'
-
import notfound from '@/views/notfound.vue'
2.配置路由规则(index.js中)
-
{ path: '/find', component: find },
-
{ path: '/friend', name: 'friend', component: friend },
-
{ path: '/my', component: my },
-
{ path: '/notfound', component: notfound }
3.路由导航(直接cv我们之前的App.vue文件)
-
<router-link to="/find">发现音乐</router-link>
-
<router-link to="/my">我的音乐</router-link>
-
<router-link to="/friend">朋友</router-link>
4.路由出口(App.vue中)
-
<div class="top">
-
<router-view></router-view>
-
</div>
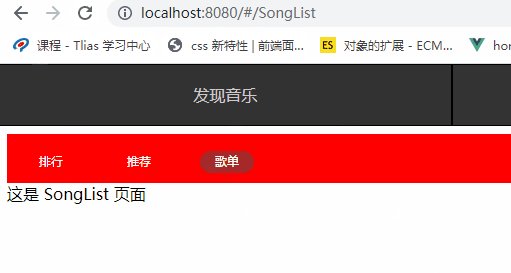
效果查看:

自动配置省去了一些固定不变的操作,我们不需要写繁琐且固定的代码,只需要写不同的代码。且代码书写的位置都给我们设置好了,我们直接遵守该规范书写代码即可
路由重定向官方文档:重定向和别名 | Vue Router
重定向应用场景: 页面输入根路径/ , 自动跳转到首页
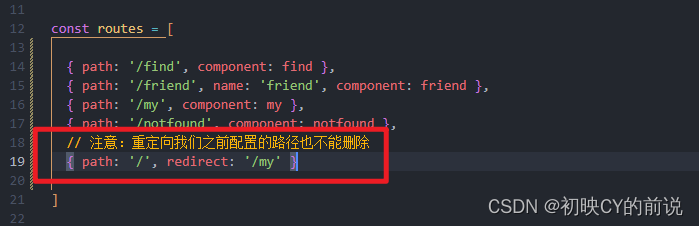
注意点: 重定向只是修改路径, 还需要单独去设置路由匹配规则
重定向命令:
-
{
-
path: '/',
-
/*
-
(1)重定向只是修改页面路径。 输入 / 会重定向到 /路径
-
(2)只有component才会让vue去寻找路由匹配页面。所以设置了重定向,还需要单独设置匹配规则
-
*/
-
redirect: "路径"
-
},
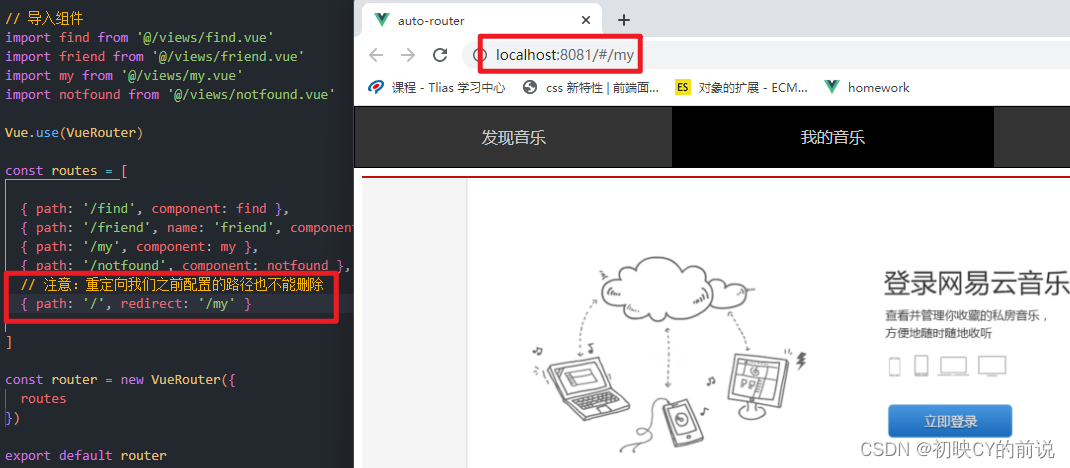
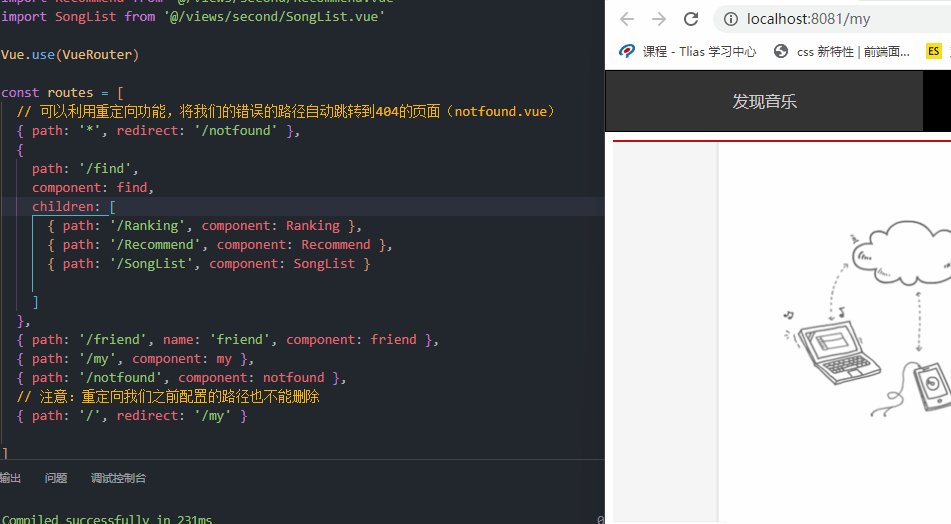
1. 就拿我们刚才创建的举例:

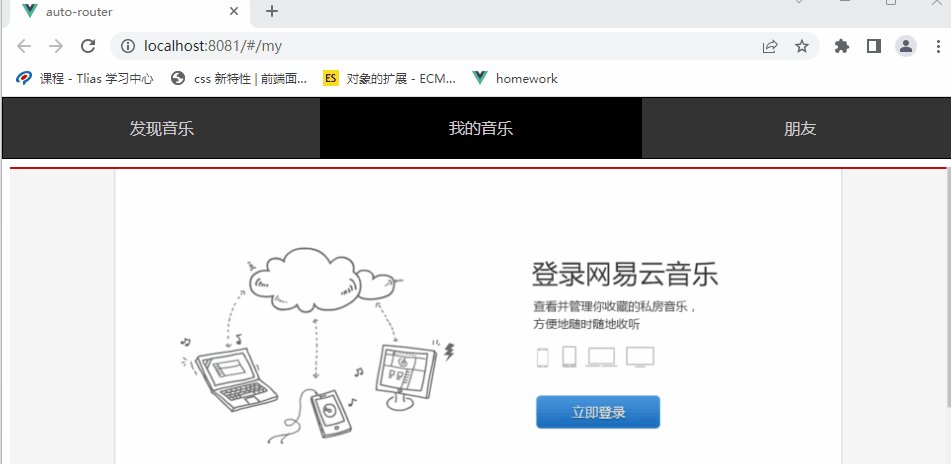
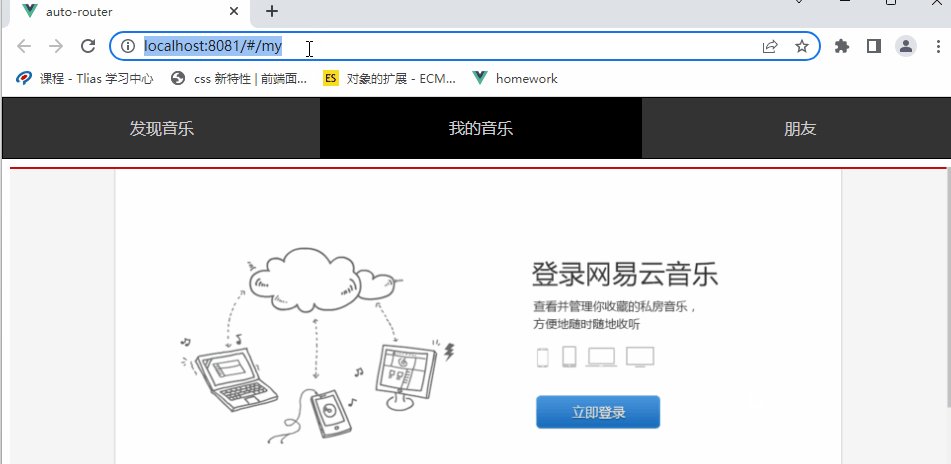
实现效果:当我在浏览器中打开的时候我没有输入任何路径,vue自动帮我们跳转到了 my.vue这个页面组件

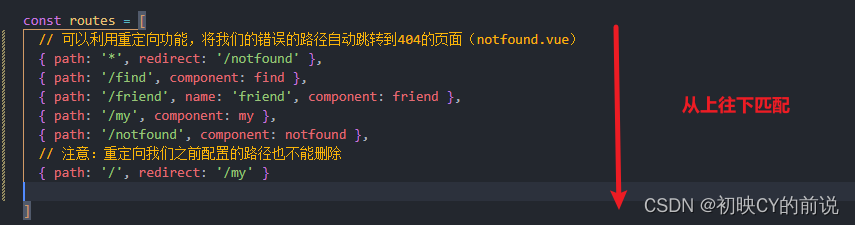
2.也可以利用重定向来设置当我们路径错误提示404页面:

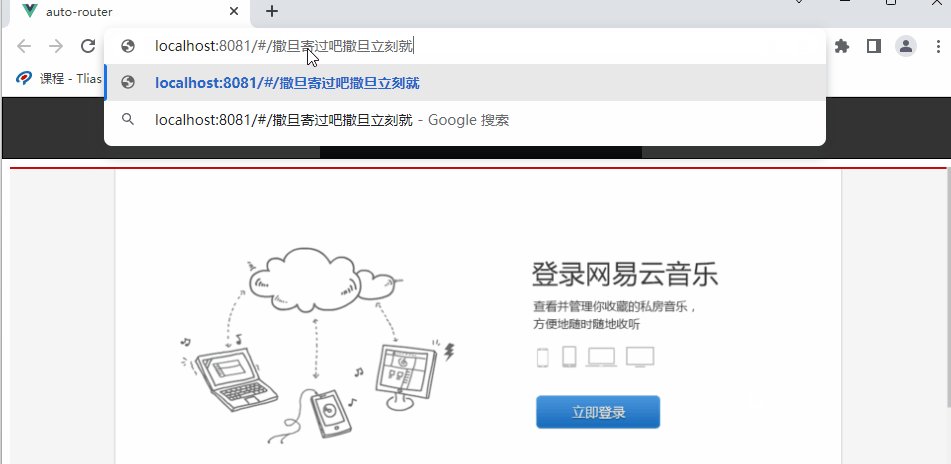
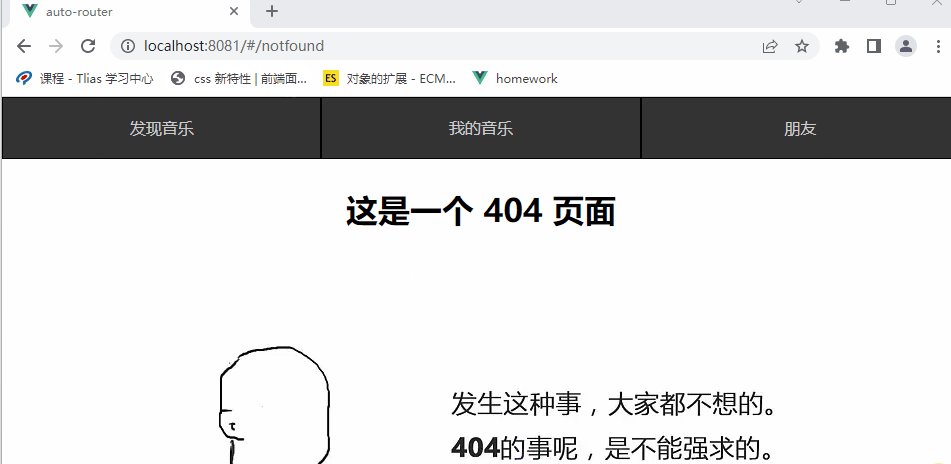
实现效果:当我任意输入没有匹配的路径,自动帮我们跳转到了notfound.vue这个组件

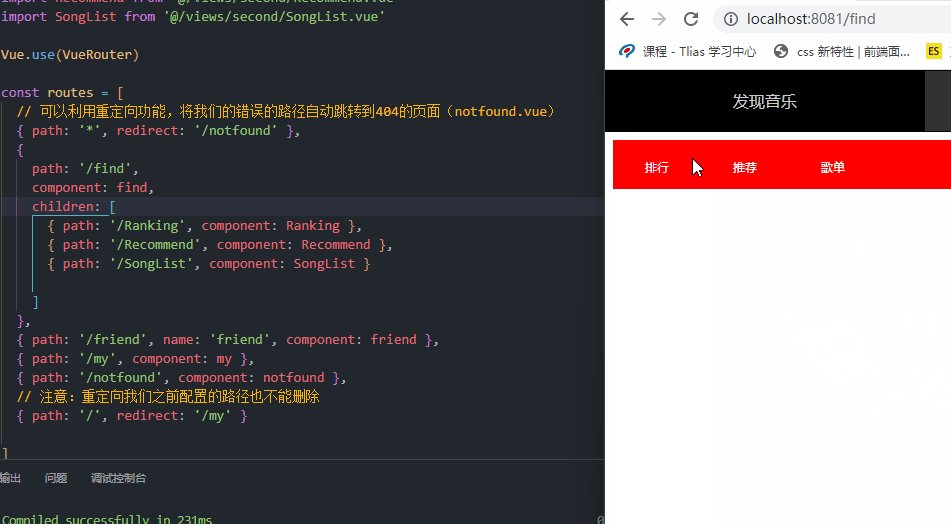
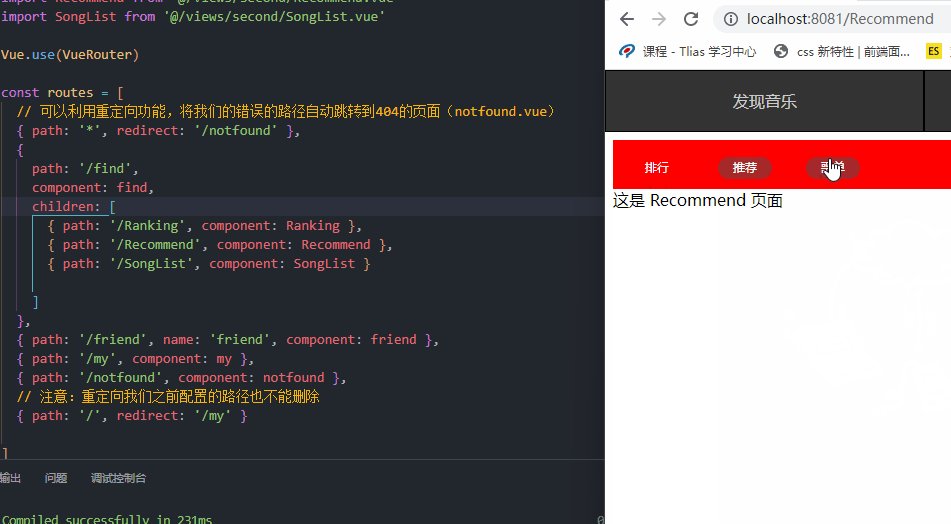
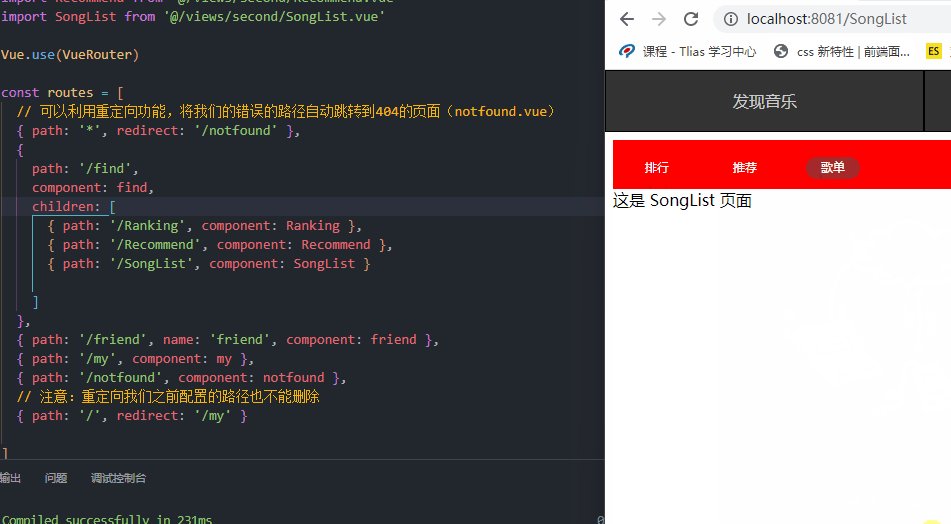
实现页面中存在第二级的跳转
写法(拿我们上述的案例实操,需要素材可私信博主喔):
①在index.js中引入
-
// 导入二级路由
-
import Ranking from '@/views/second/Ranking.vue'
-
import Recommend from '@/views/second/Recommend.vue'
-
import SongList from '@/views/second/SongList.vue'
②在需要引用的组件中使用:
-
//格式:
-
{
-
path: '路径', component: 组件名, children: [
-
//此处填写二级路由的路径信息
-
]
-
}
-
{
-
path: '/find', component: find, children: [
-
{path:'/',redirect:'/SongList'},
-
{ path: '/Ranking', component: Ranking },
-
{ path: '/Recommend', component: Recommend },
-
{ path: '/SongList', component: SongList }
-
]
-
}
③写路由导航与出口

查看效果:

可以看到:当我们点击一级路由之后,我们还可以点击二级路由到我们的专属页面中
有两种跳转传参方式:
- 声明式导航
- 编程式导航
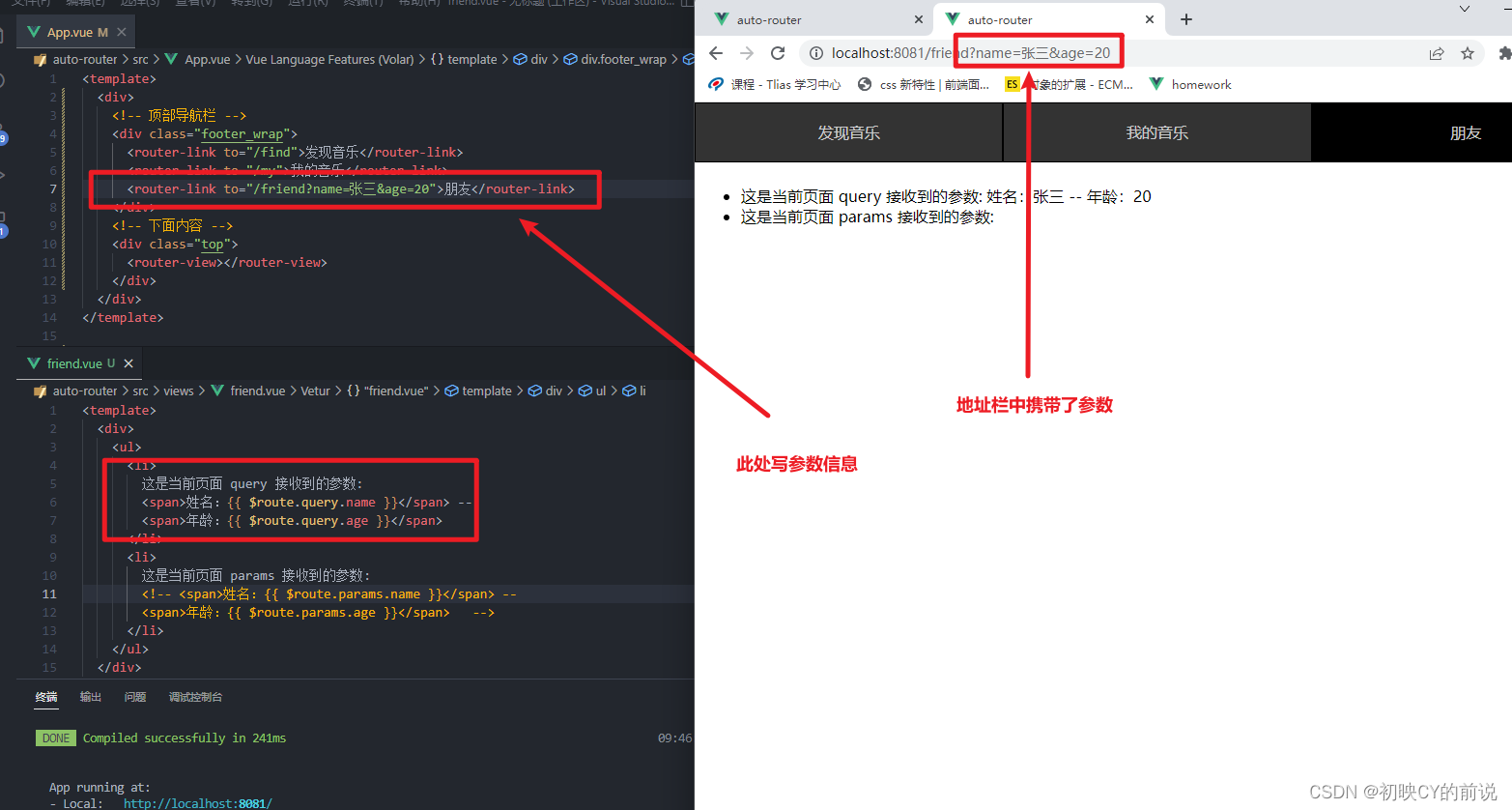
①query写法:
在路径中加参数信息即可
<router-link to="/路径?参数名=参数值&参数名=参数值</router-link>
接收信息:
在触发的组件中书写{{ $route.query.属性名}}接收
举个例子:

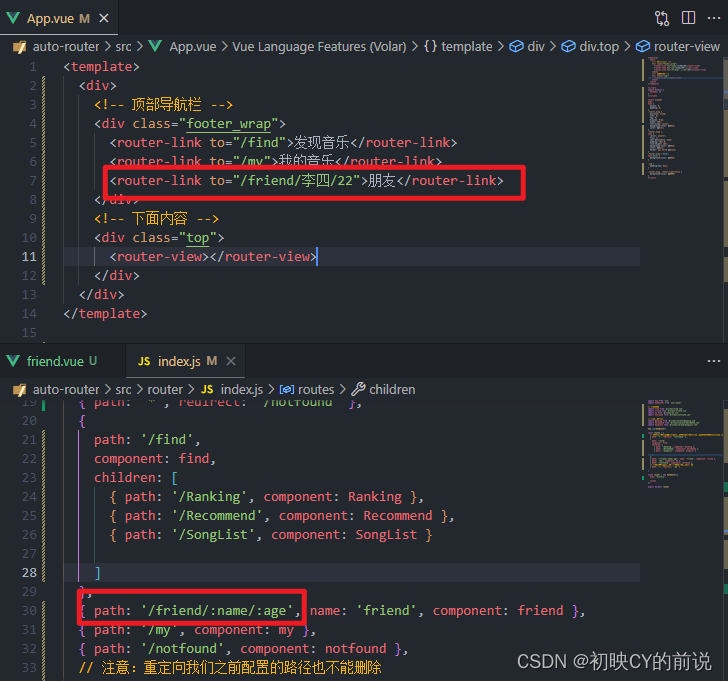
②params写法:
在index.jsx文件中写:参数名。在需要传递的路由路径中写参数值

接收信息:
在触发的组件中书写{{ $route.params.属性名}}接收

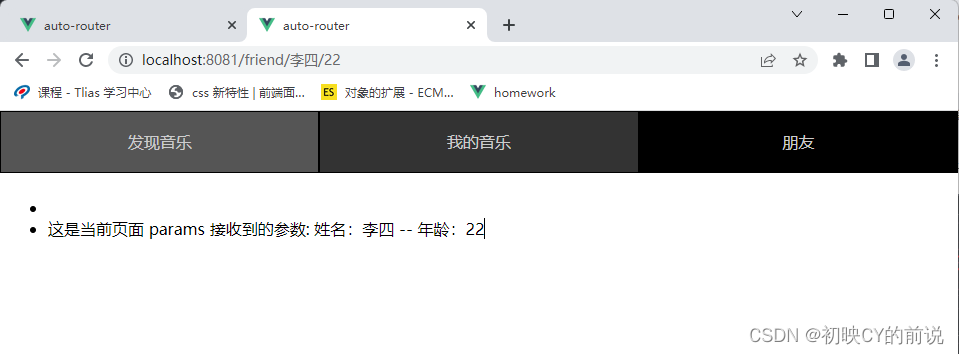
实现效果:

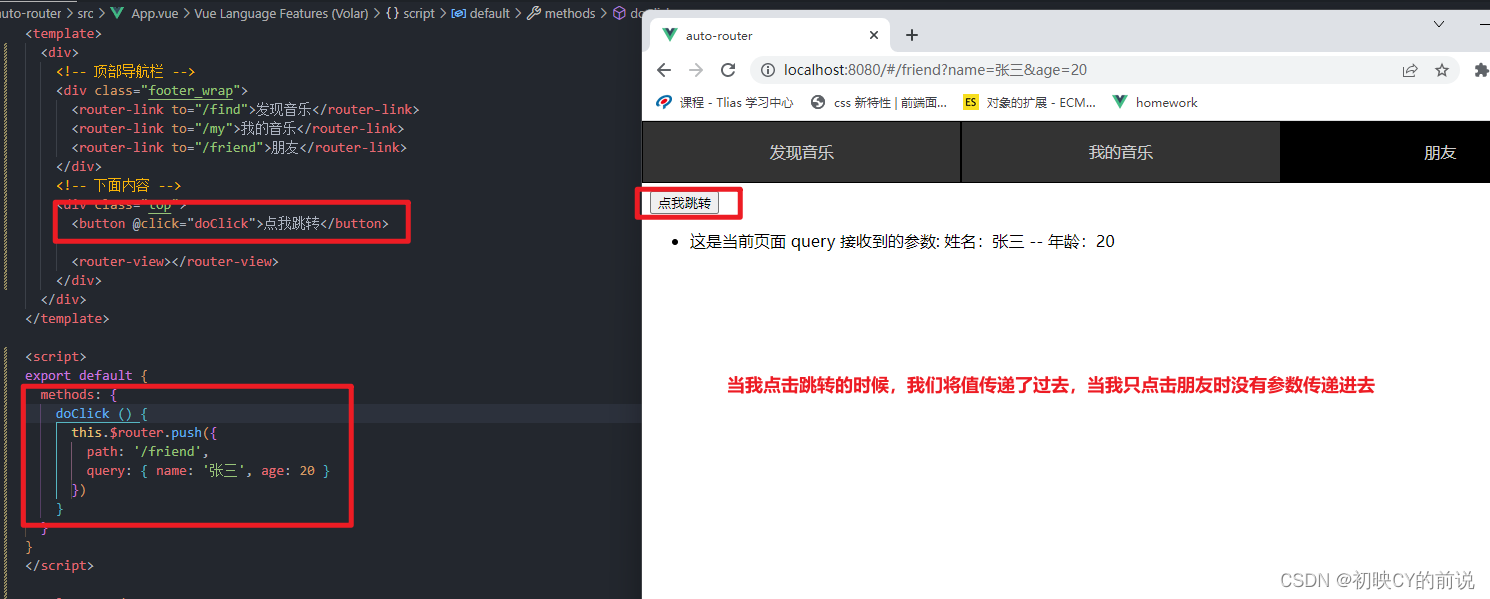
①query写法:
结构:
-
this.$router.push({
-
path: '/路径',
-
query: { 属性名: '属性值'}
-
})
接收信息:
在触发的组件中书写{{ $route.query.属性名}}接收
举个例子:

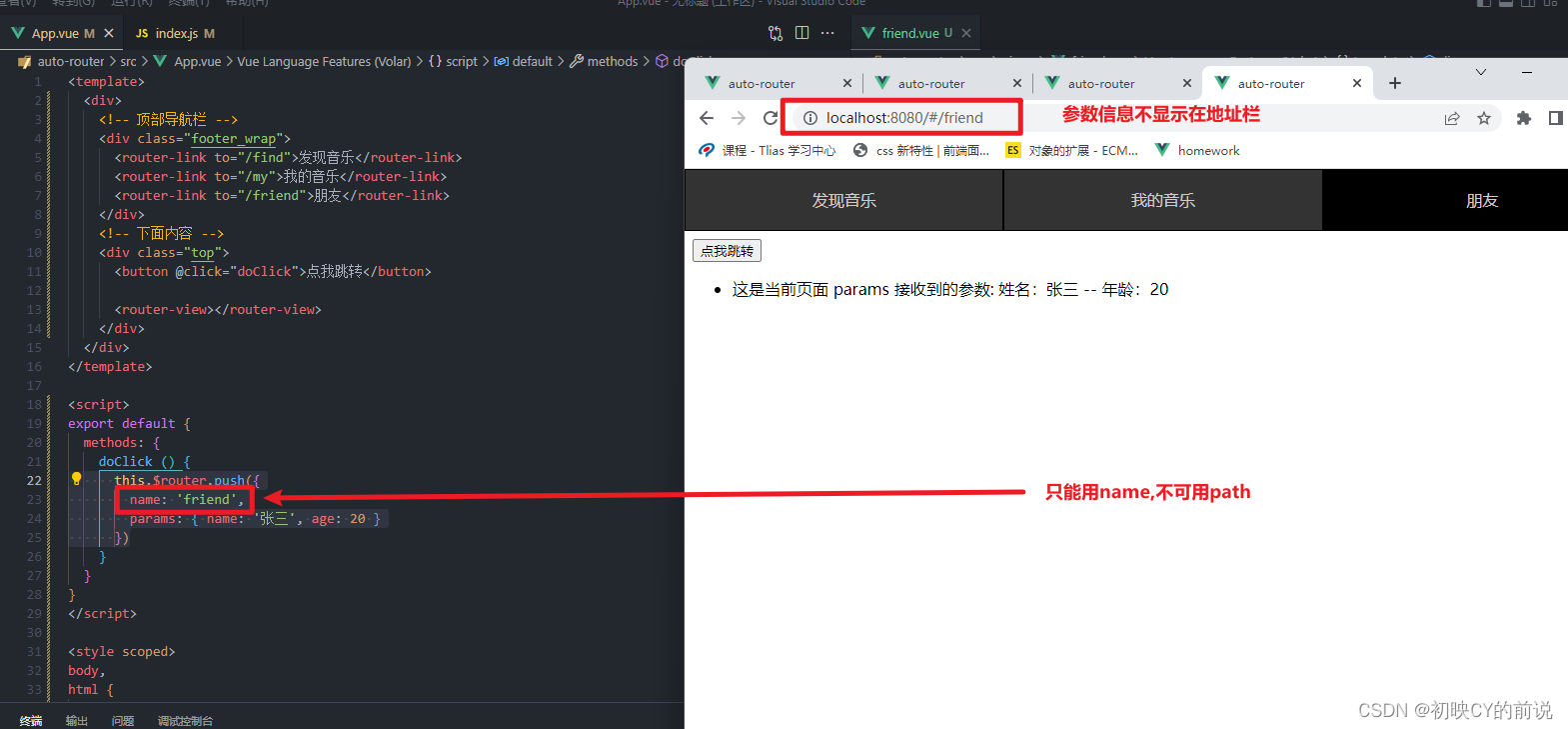
②params写法
结构:
-
this.$router.push({
-
name: '我们注册路径的组件名',//写path获取不到值!!!
-
query: { 属性名: '属性值'}
-
})
注意点:写path获取不到值,需要用name
接收信息:
在触发的组件中书写{{ $route.params.属性名}}接收

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
大家有没有遇到这样的问题,当你面对非常复杂的信息时,在进行信息整理设计时,往往会陷入比较纠结的场面,不知道怎么把这一堆信息进行比较好的排列。如果你刚好也有这部分疑问,这篇文章适合你继续阅读。

本篇文章会提供一种解决排列问题的简单底层逻辑,我们可以围绕这个逻辑去排布我们的页面,从而让整体排版变得更加清晰合理。
信息层级存在于我们目前看到的每一个画面。它本质上是信息组织的一种方式,通过信息的放大缩小和对应的位置,能够将复杂的信息分为不同的模块呈现在我们的视野中。

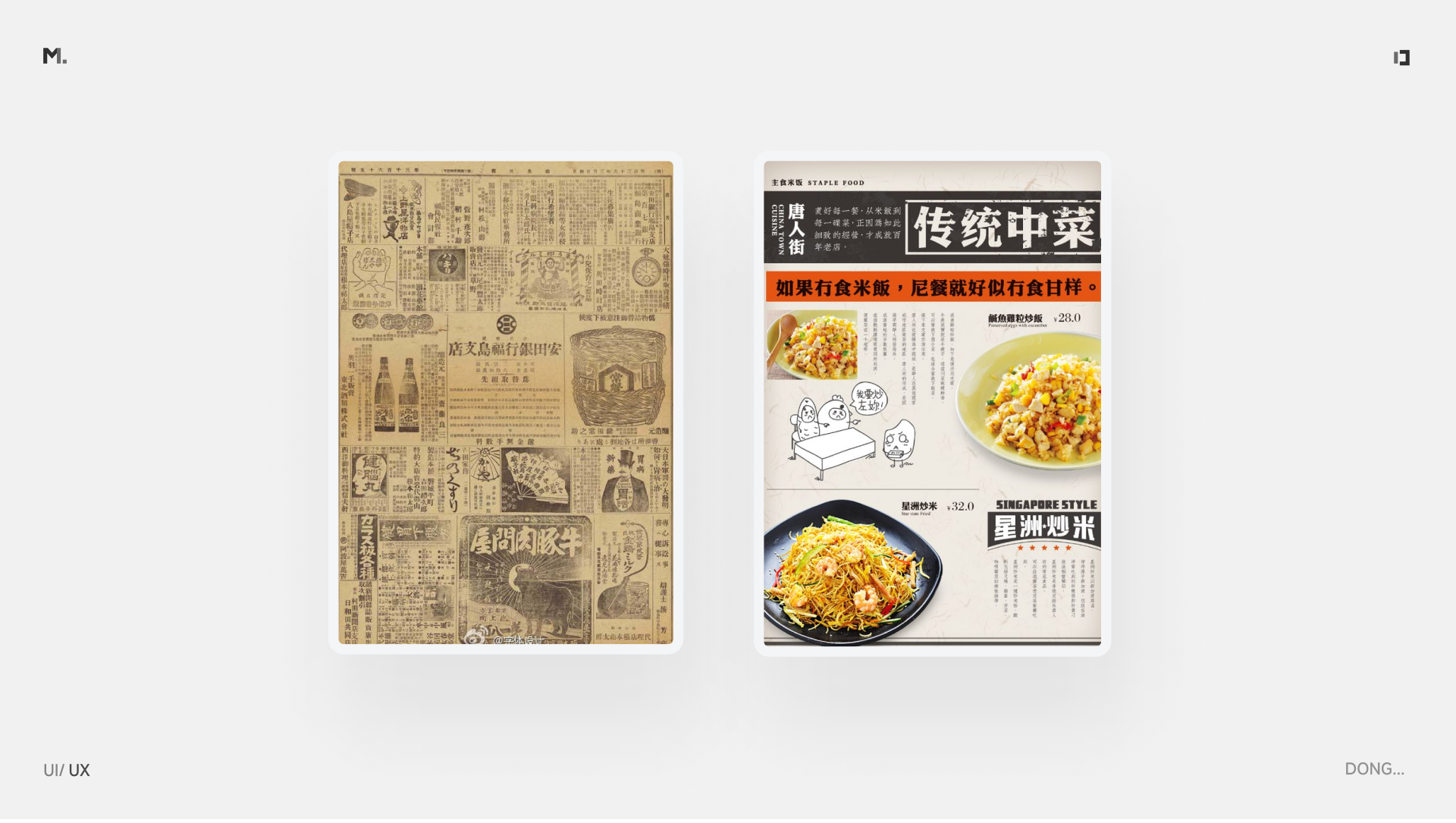
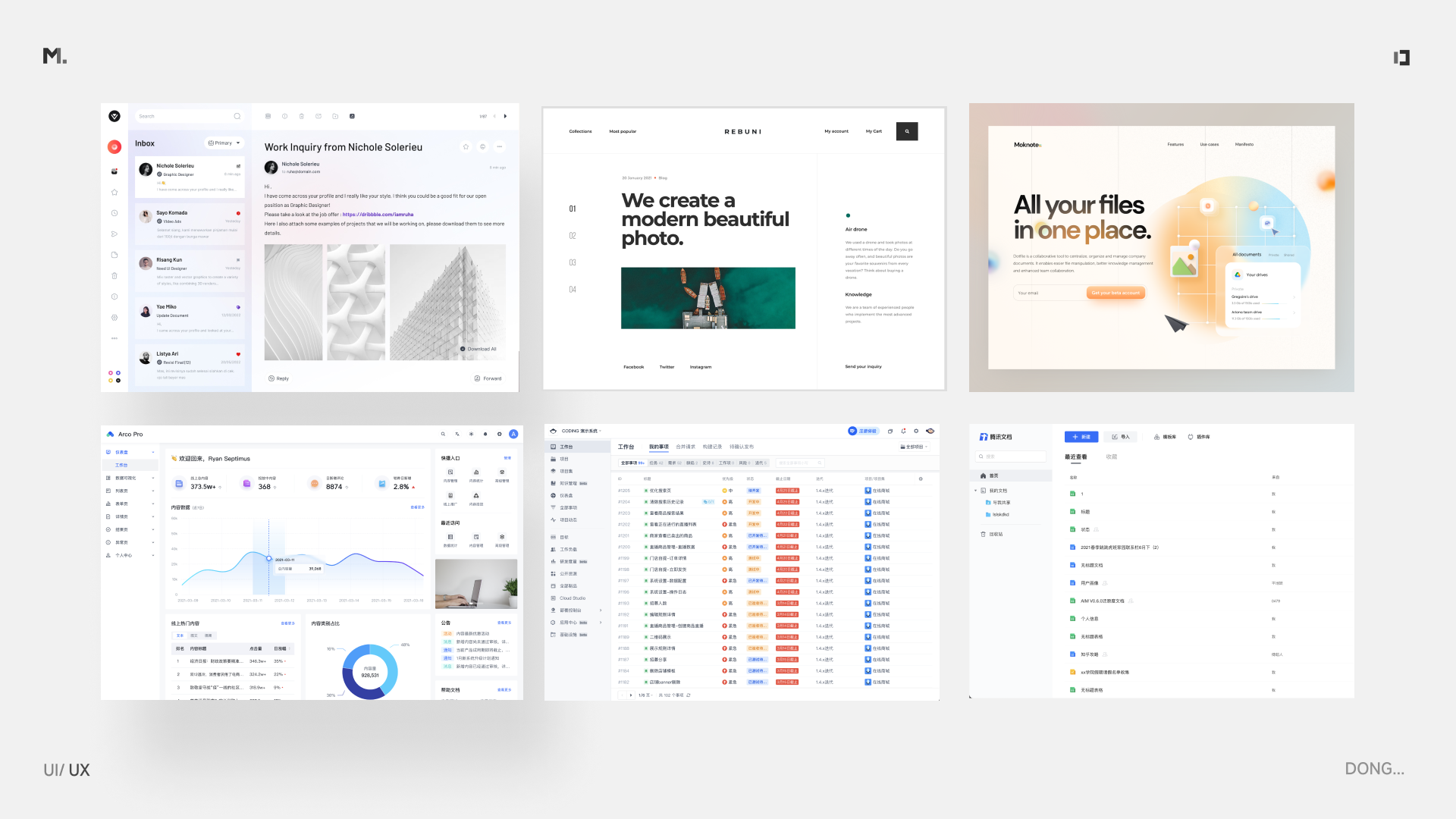
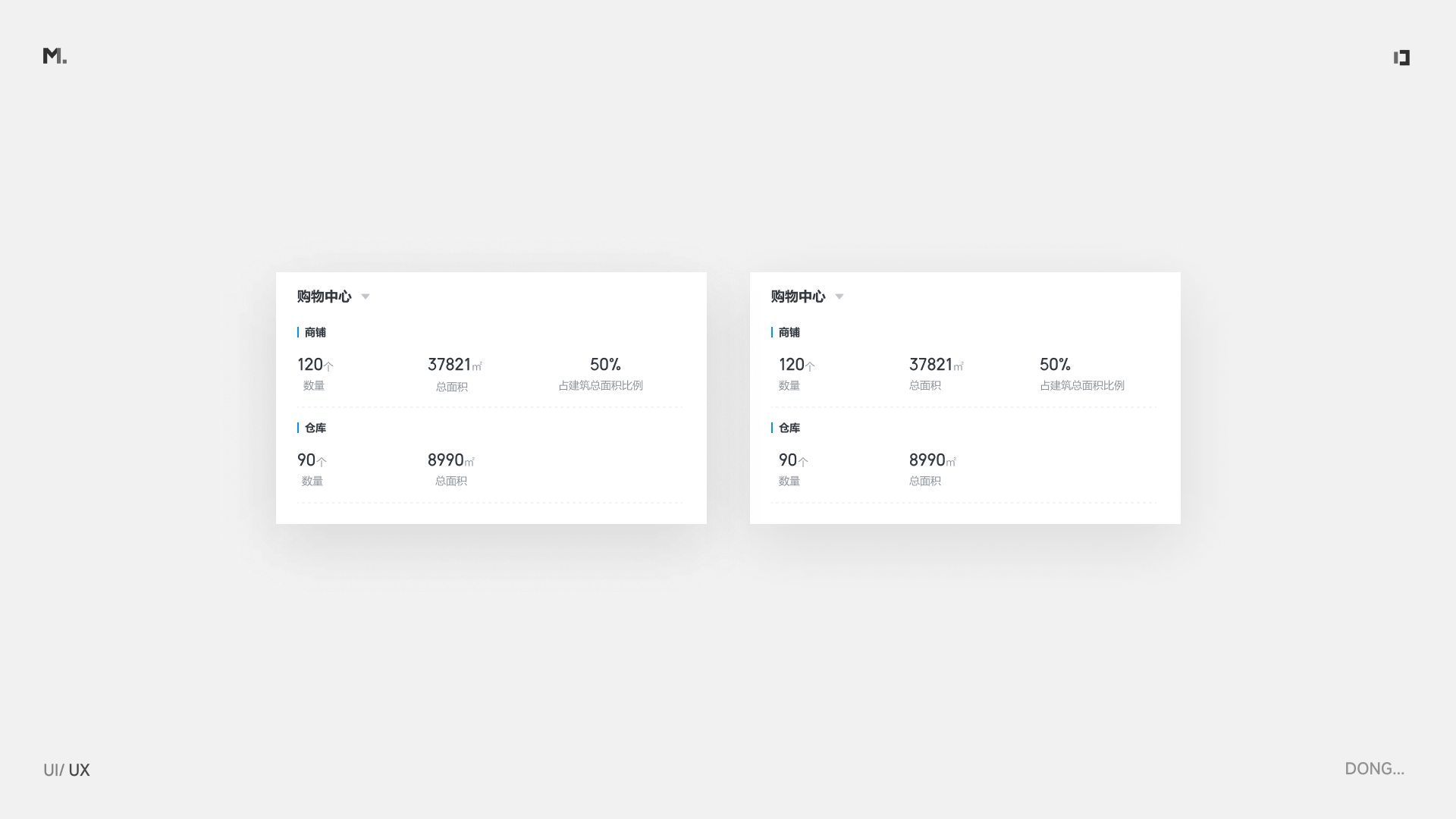
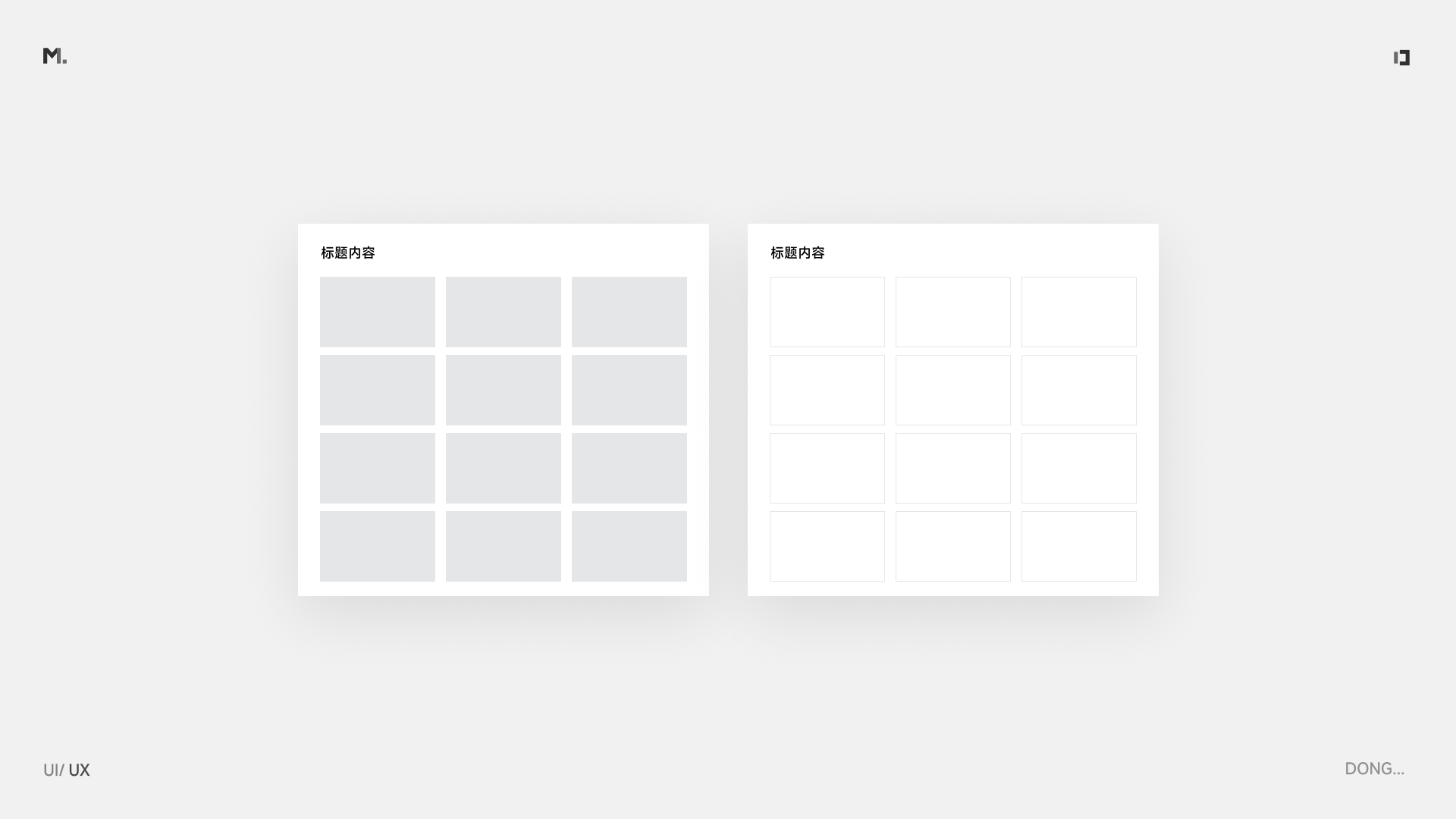
大家先简单看一下图中两个画面,你就能够直观感受到信息层级对于用户认知的作用。

不好的信息层级就像左图一样会让画面比较杂乱,难以进行视觉上的识别。而优秀的信息层级就像右图一样能够让我们快速且准确的识别出画面想要传递的信息。
因此信息层级的排列不仅影响视觉上的美观度,更影响人们在检索信息时候的效率。尤其是对于B端复杂场景,我们不仅需要考虑清晰传递业务价值,合理的信息层级划分也是提高产品体验的重要部分,好的信息层级则意味着更好的使用体验。
既然信息层级对于使用体验比较关键,那么怎样做好页面的信息层级则显得尤为重要。而目前网上的资料也是参差不齐,我也曾为此类问题查阅了大量资料,想要找到一个简单高效的答案。

但目前查阅到的资料几乎都在讲排列的四个基本原则:对比、对齐、亲密、重复。不可否认的是这四个方法对于我们排布信息层级确实起到了很大的作用。但也阐述得太过宽泛,让人很难在实际中更有效地利用。

即使我对排版四个原则非常熟悉,在面对复杂层级排版时仍会面对困惑。因此我对目前页面上比较好的页面排版进行了进一步的探索:

经过线上页面与概念的整体研究发现,他们在遵循排版原则的基础上,本质上都存在一个简单的逻辑:那些优秀的页面设计都把主内容的层级控制在了三层左右,如下图所示。

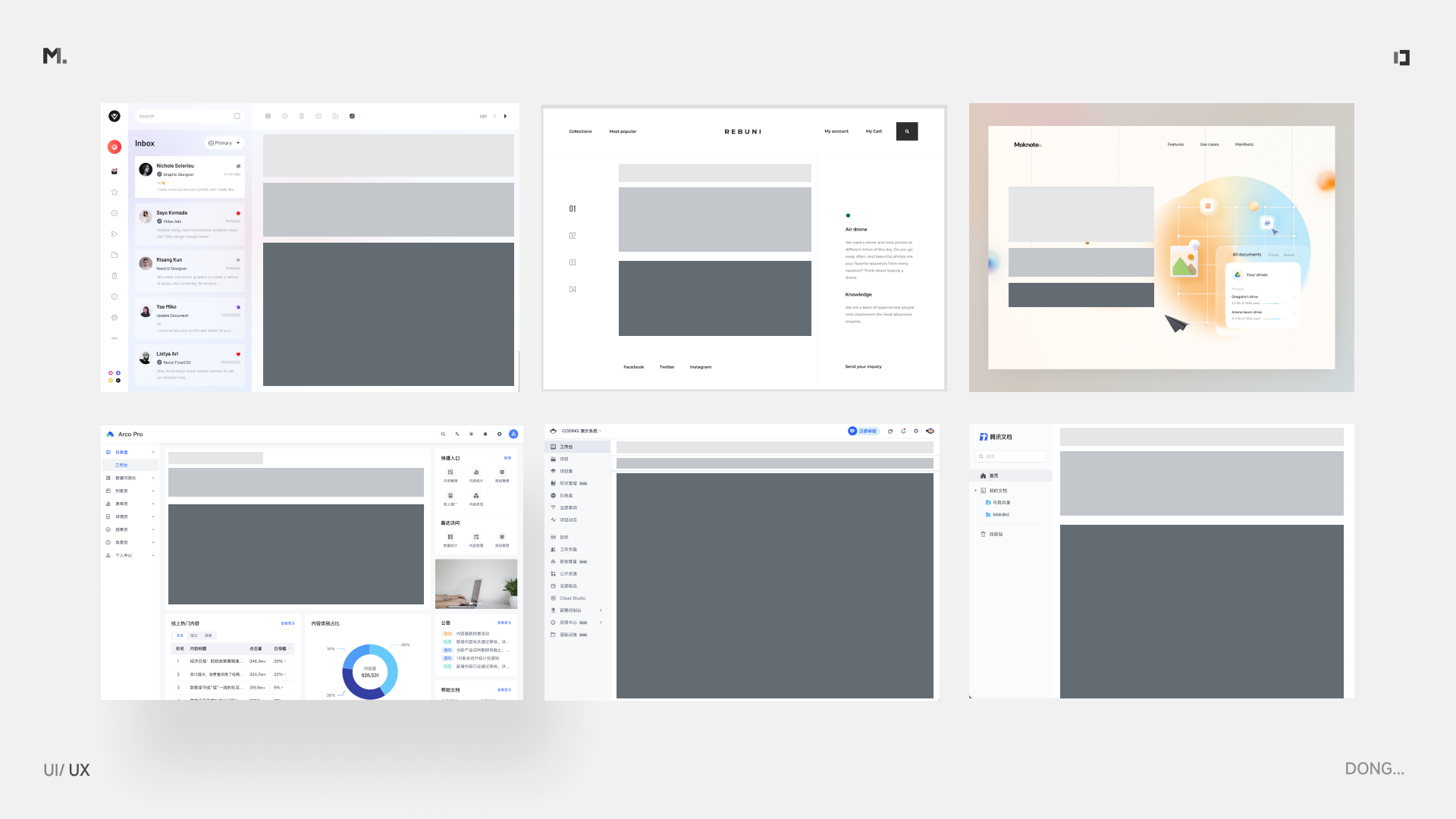
因为三层左右的层级是最容易被用户感知,且视觉上不易混乱。超过三层后随着层级越多复杂性会相对增加。
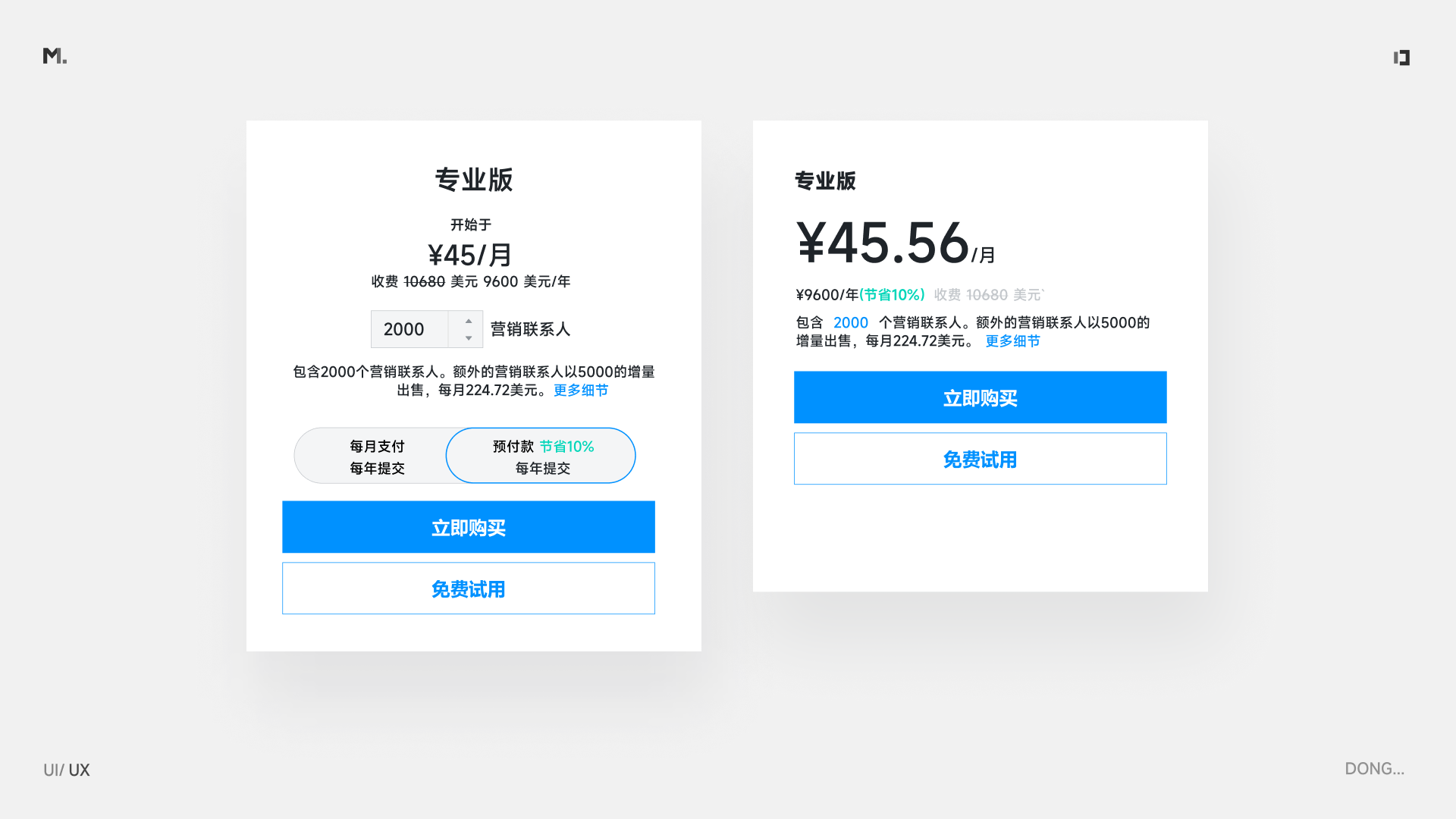
比如我们看下面这两个例子,左边层级因为特别复杂,造成用户获取信息效率变低,而通过层级的转换,我们可以将其变得更简单且易读。

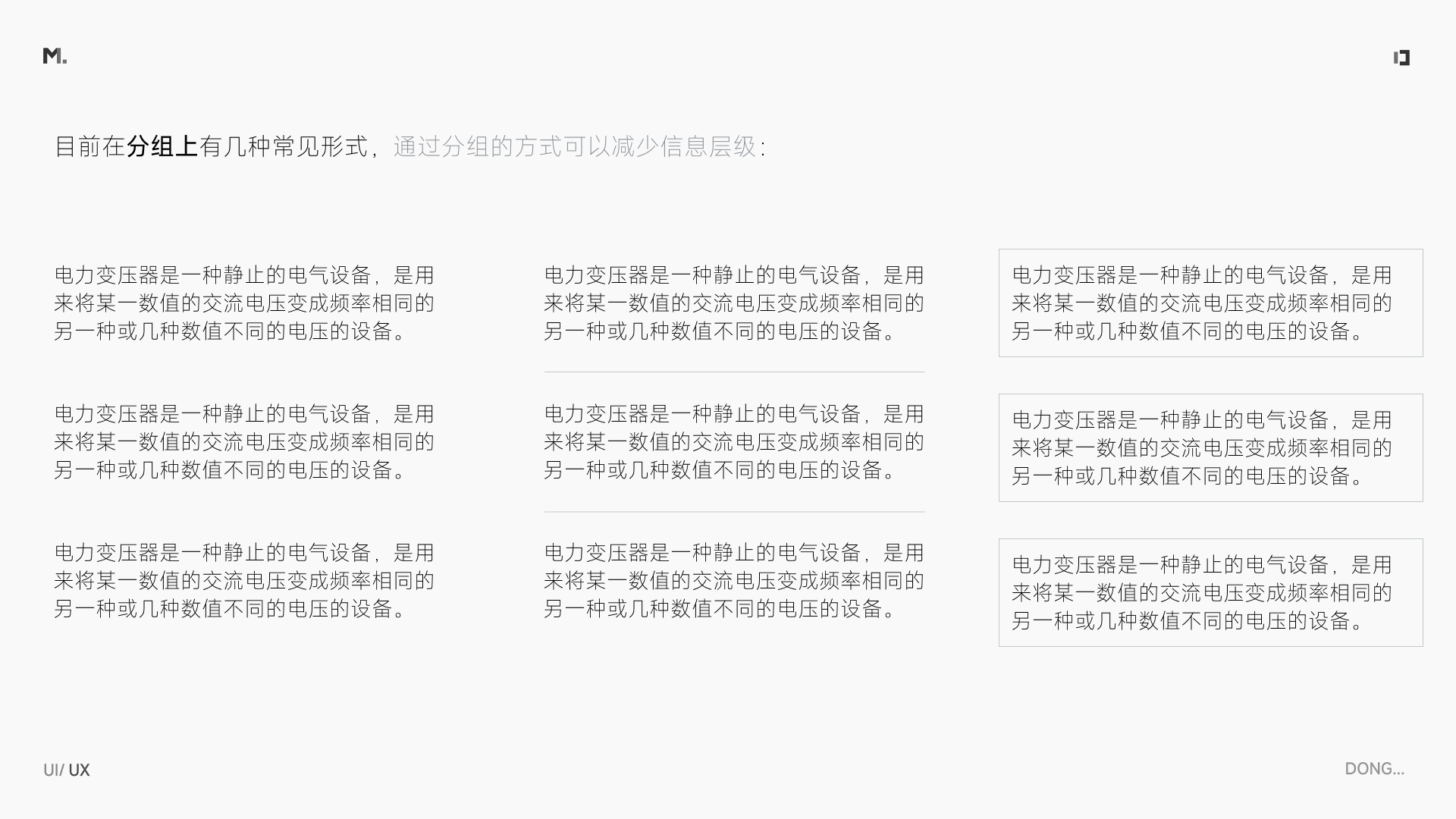
再举一个例子,我们在大部分场景见到的纯文字排版基本都离不开以下几种形式:

因此,我们需要在排版时需要首先思考一个逻辑:那就是尽量将我们的内容层级控制在三层左右。且这三层内有比较明显的对比关系。

有同学看到这肯定要问了,这个道理我也懂啊,可是在实际业务中大部分时间拿到的信息太多,根本做不到保持在三层以内。别急,这篇文章的重点当然不是告诉你这么简单的道理,而是在面对复杂层级的时候,我们应该怎样去控制它的层级表现,从而让它在最终呈现上保持在三层左右,让用户获取信息的效率更高。

其实我们在实际中的大部分优秀页面,在本身的信息层级上可能都非常复杂,但我们可以通过一系列的方法,去减轻这种多层级的影响,从而让我们的页面即使承载了很多复杂的信息,也能变得更加简单清晰。那我们接下来就阐述一下对复杂层级的处理方案。
这可能是被很多人忽略的一点,就是信息的前置处理。我也曾遇到过某些信息很复杂导致排版很困难,但却忽略了这些信息是否真实地被需要。这就需要我们从源头上进行第一层的判断。

源头降低的本质就是判断我们当前所要呈现的信息是不是必要的。其实这也是在目前工作中遇到的场景,比如某些时候产品给到了我们很多信息,但我们并不一定会全盘接受,而是通过当前页面的业务场景去进行判断。确定每个信息的合理性,从而可以决定有些元素是否可以删减,提高整体信息设计的一致性。
1. 当前的所有信息真的需要存在于页面中吗,如果去掉某些信息有无影响。
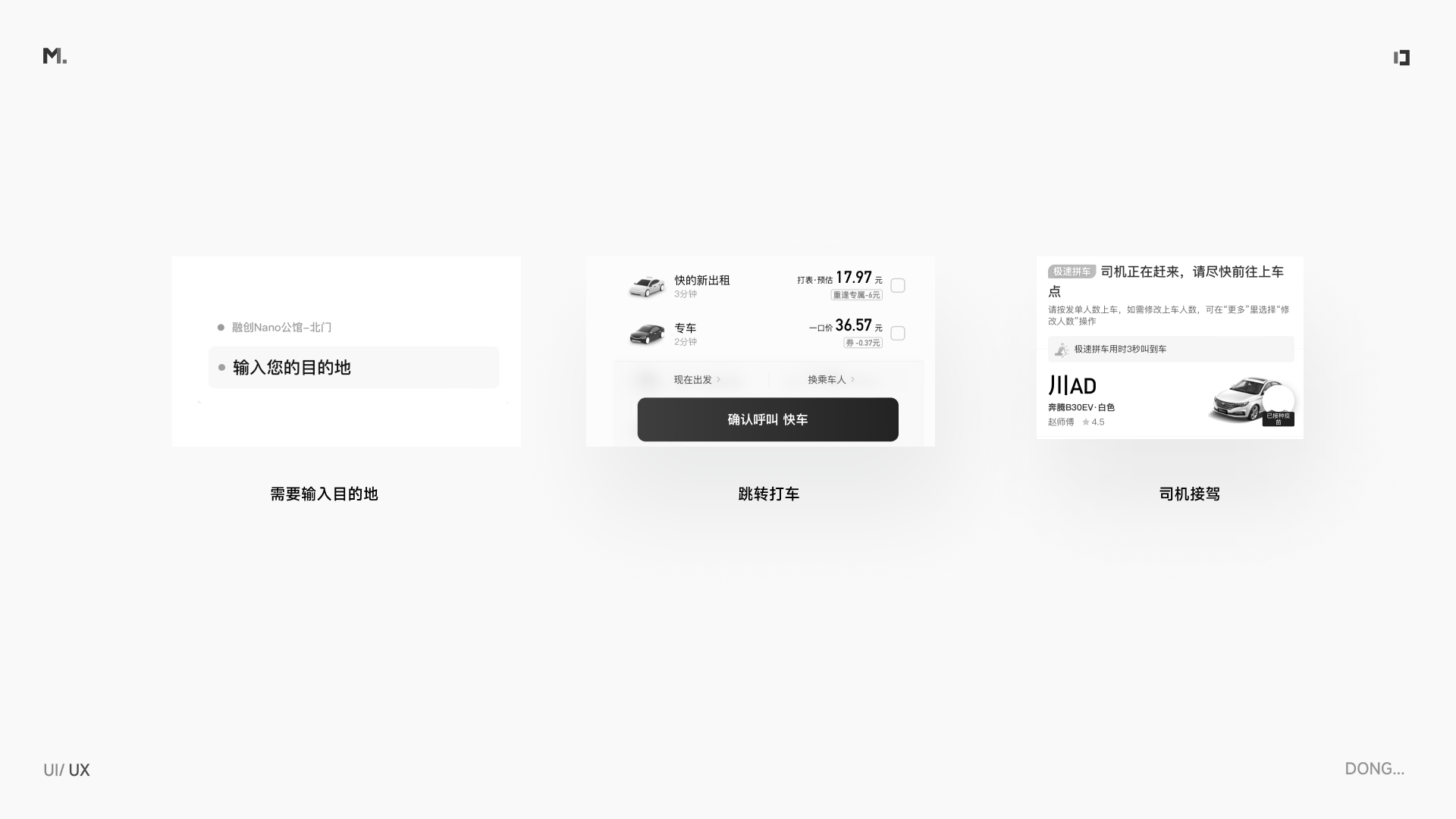
比如当你在进行打车的时候,当你输入目的地之前,一切其他的信息都无需呈现。当你输入目的地后,车辆的相关信息和价格才会进行呈现,当你打车后,司机的相关信息才会进行呈现。这些都是按照用户的使用场景来进行对应的呈现。

2.当前信息的重要程度是怎样的,对于某些不重要的信息是否可以通过隐藏的方式展现。
当你拿到一堆信息,信息的重要程度就决定了我们需要将哪些信息作为主体,哪些信息作为次要辅助信息,哪些信息甚至可以收起或者省略。比如当你浏览新闻的时候,标题永远是最关注的,而评论,作者,简介等都是可以忽略的信息。

上述两个问题的确认,会影响我们对后面的信息排布。因此我们需要在源头,比如去和产品或者业务沟通,弄清楚该信息呈现的缘由以及必要性,这样能够帮助我们最后理清楚信息层级。
信息排布的本质是通过我们对信息进行排列上的调整,来将多余的层级融入到三层以内。从而让我们整体的页面显得更加简洁。

通过目前的实践总结,我觉得目前可以有以下五种方法来帮助我们更合理地安排信息层级。

信息分组是大家在设计时都能够想到的形式,分组能够将复杂的信息打散,从而降低页面整体的复杂度。比如我们常用的分组方式有三种方式:间距、分割线、卡片。

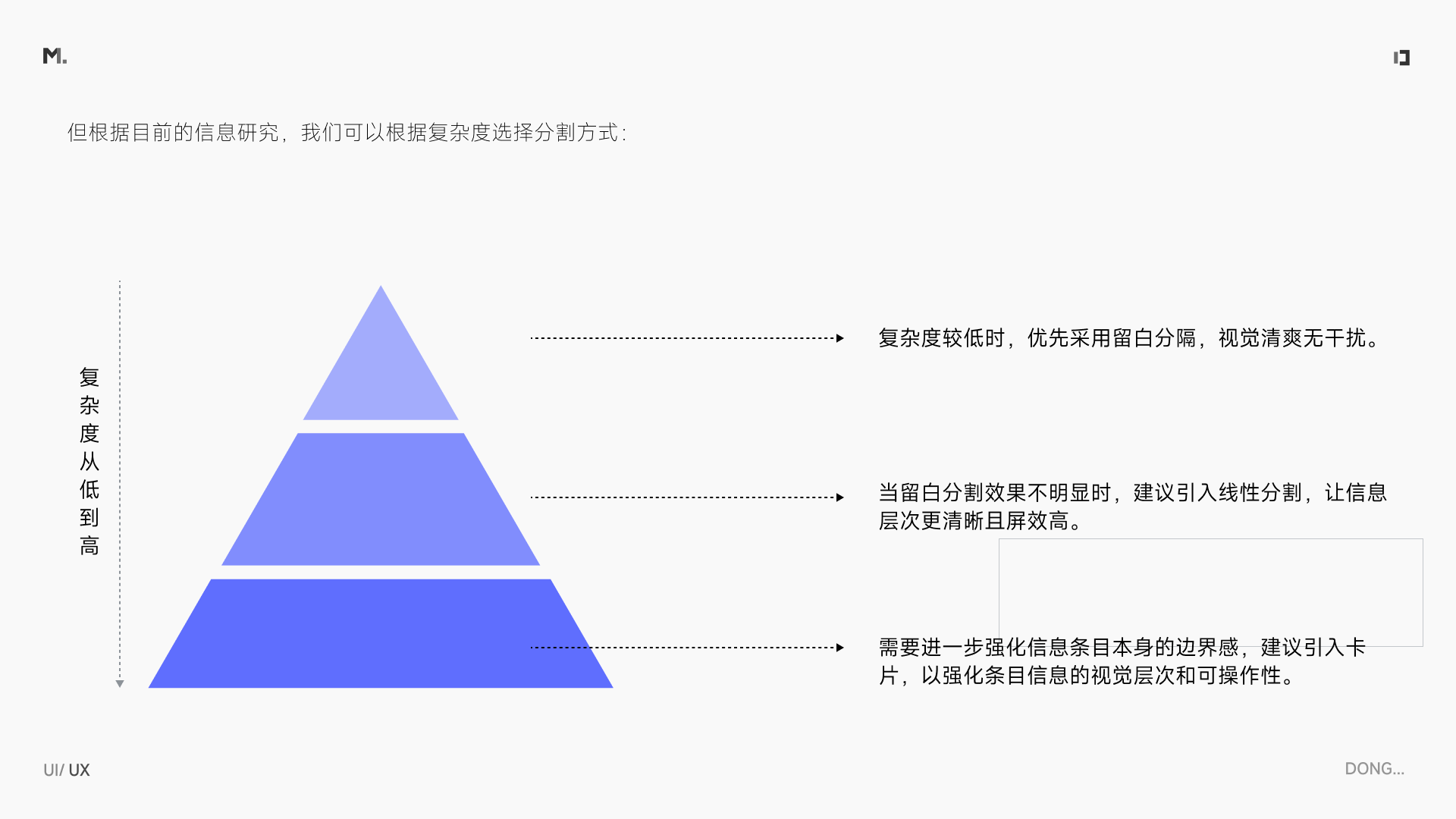
那么这三种方式有没有区分呢,VIVO设计团队曾经就这个问题展开过用户调研,但结果表示,如果纯粹从用户的角度来讲,对其变化感知不大。但这三种分割方式会影响我们在呈现信息时的整体视觉观感,因此我们可以根据当前信息的复杂度作出以下规则:

通过这三种场景的区别,我们可以根据信息复杂度更好地选择分割方式,让界面的表达清晰明确。
组件其实是目前大部分设计师在进行信息排布时必备的部分,因此对于这部分设计师的熟练度也是最高的。而本篇想要强调的是,目前这几种组件对于我们信息层级的划分起到了比较重要的作用:树形结构、表格结构、步骤条、选项卡。
▍树形结构
对于有关联性的多层级非常适合,可以将复杂的层级结构进行收拢,从而能够显著降低信息的复杂度。
▍表格结构
对于信息多且关联性不大的复杂信息,可以聚合到表格来进行呈现,但表格的呈现方式不宜滥用,需要根据我们场景来进行选择。
▍步骤条
步骤条则对场景要求非常明确,我们可以将多个场景通过分布的形式进行呈现,从而减少当前页面的复杂度。
▍选项卡
选项卡更适合与同级的数据,对于同类型的结构可以更好地将页面进行拆分,从而让当前页面更简洁。

由于组件这一块大家的认知已经比较全了,在这里就不进行更深入的讲解了。如果有需要的同学可以通过浏览各大厂的组件文档去进行更细致的查阅。
通过改变布局的方式,我们可以将多层结构的样式通过拆分布局来将其控制在三层内。这句话什么意思呢,举个简单的例子:

从上图中你可以看出目前的层级较多,尤其是两层tab的叠加,视觉上就会显得稍微有点凌乱。我们可以通过将第二层tab换个布局,从上下结构变为左右结构,达到从视觉上简化层级的作用:

当然以上只是举了一个简单的例子。这里底层逻辑就是当遇到相对比较复杂逻辑时,我们可以考虑通过改变结构来减少其复杂度,比如上述的两栏结构,甚至三栏结构,从而让整体变得更加简洁。

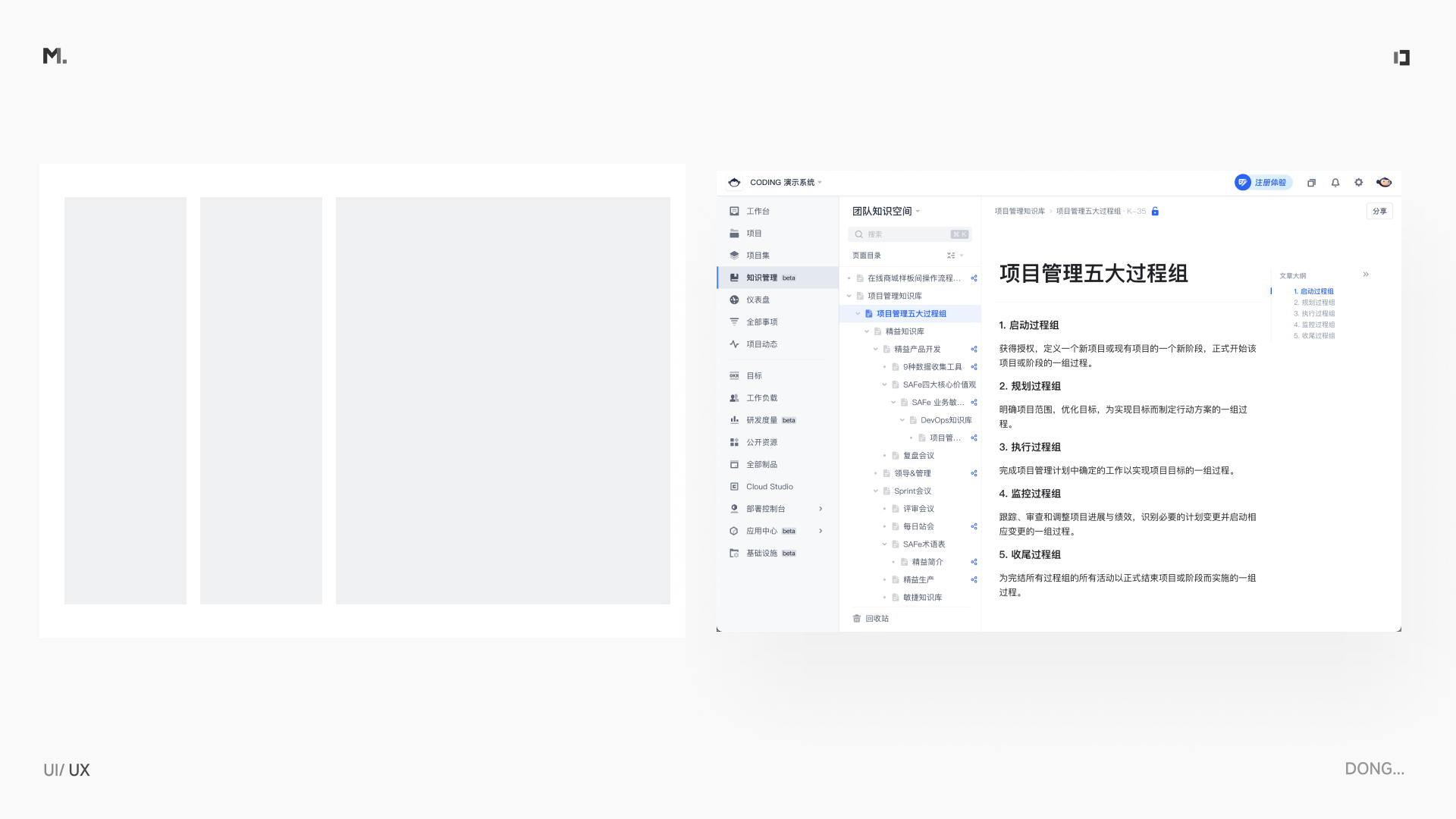
我们可以利用信息融入的形式来减弱其对层级的影响。信息融入从本质上讲就是将某两种层级信息通过不同的组合方式,让其融入到同一个层级中。比如我们看下面这一个例子,Coding产品设计中将标题与tab利用分割排列在一起,从而变为同一层级,这个时候就不会出现四层的复杂结构,页面还是保持三层结构,通过这种方式有效降低了页面的复杂度。

信息融入这个方法,当我们在进行B端布局时,用得比较多。比如我们最常见的标题、搜索和按钮等都放在同一行上。这样既能够节省视觉空间,还能够降低信息层级的复杂度。
但在进行信息融入的过程中,我们需要注意的是:如果放在同一层级会造成理解上的误解时,这个时候不要采用该方案。比如搜索框的位置,放在哪个层级决定了对应的搜索范围。
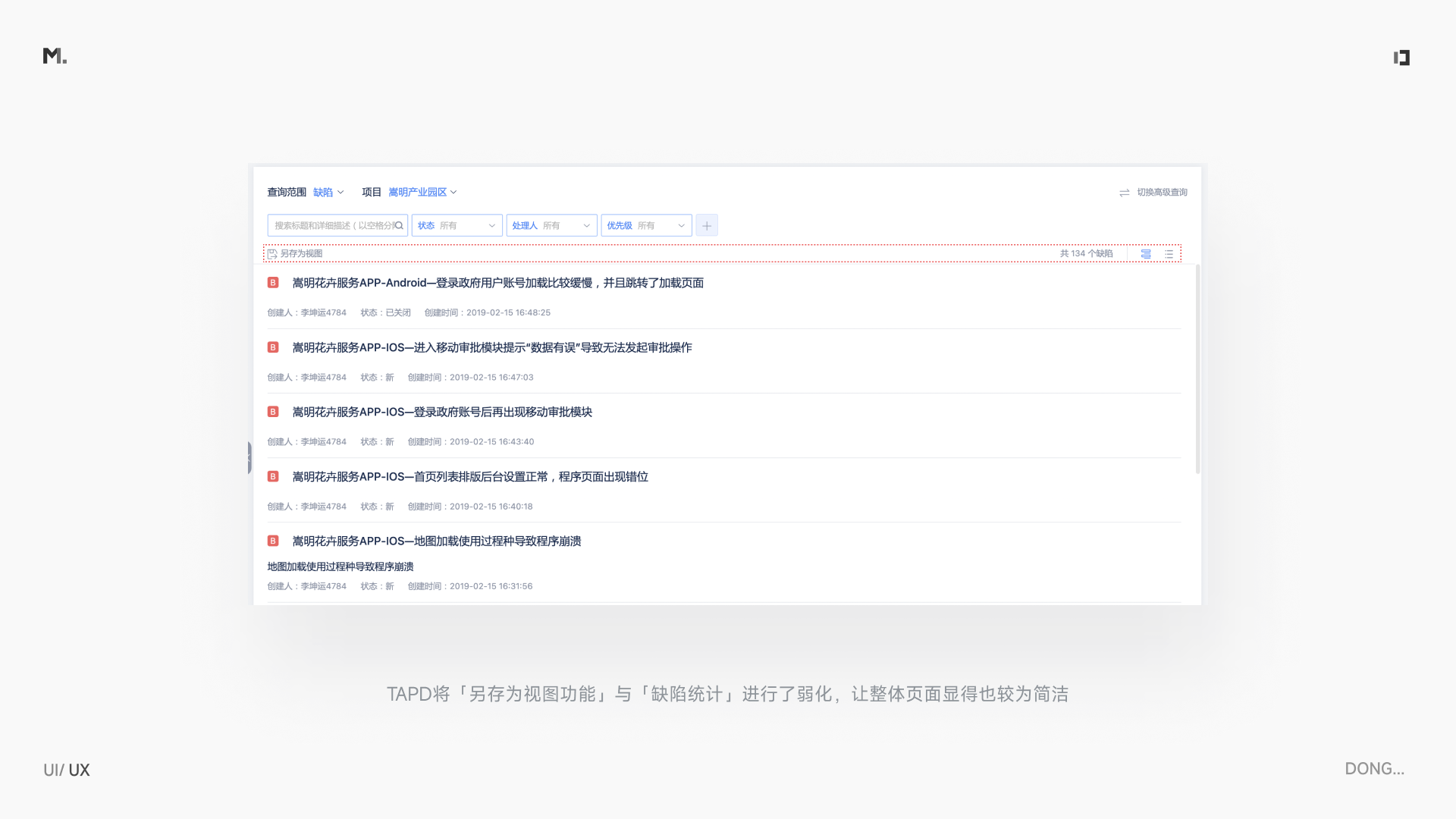
信息弱化的原则是,将某些超出层级的部分进行弱化。比如有5个层级,但其巧妙地将功能筛选融入到了当前的结构中,使得即使超过3层我们也不会觉得其特别复杂,我们再看一个例子:

可以看到TAPD将「另存为视图功能」与「缺陷统计」进行了弱化,虽然还是有4种层级,但从视觉感知的层面上不会觉得视觉凌乱。
在很多时候,我们觉得信息混乱的原因,就是页面要素太多太花哨。比如工作中的一个小卡片,也就是利用信息弱化去减少画面的复杂度:

因此我们需要学会对信息分级,不重要的信息就进行弱化,这样整体的表述上会好很多。
通过上述5种方案:信息分组、利用组件拆分、更改布局、信息融入、信息弱化,我们可以将大部分层级过多的复杂信息简化在三层以内,从而让我们最终的页面呈现不会太过复杂,更容易被用户理解。但不可否认仍会有更复杂的页面,即使缩减也仍有过多层级,那么这个时候就一定要记得最开始的从源头去追溯这些所有信息是否必要。
在研究的过程中,也总结了目前在进行信息层级排布过程中比较纠结的一些细节点,也分享给大家。希望对遇到相同问题的同学一些帮助。
大家对「对齐」并不陌生,它存在于我们的每个页面。但在对齐的过程中,我们可能会忽视一个小细节点,那就是沿着字的轴线对齐。比如下图两个例子:

在看见左图时,总觉得哪里会有点奇怪,但又不知如何表述。而右图看着就会相对更舒服。经过对比过后明显发现右边的图整体相比于左侧会更整齐,而这就是说的沿着字的轴线对齐。这主要是由于相似原则引起的:那些明显具有共同特性(如形状、大小、颜色等)的事物会被我们的视觉组合在一起,即相似的部分在感知中会形成若干组。
而左侧因为标题字和底部字没有形成对齐,因此会显得更加凌乱一点。所以沿着字的轴线对齐会让我们在整体的页面呈现中显得更整齐。
这是我平时在做设计呈现时也会纠结的一个问题。当你想用卡片来呈现视觉时,你有没有纠结过到底是用线框卡片还是背景色填充呢。

我就曾陷入这种纠结,但在去搜索查阅时,发现目前其实关于这块相关的资料,因此在大部分情况下都是由设计师自行决定的。但经过线上产品的调研发现,这块内容其实也包含着一定的规则:
1.取决于卡片的数量
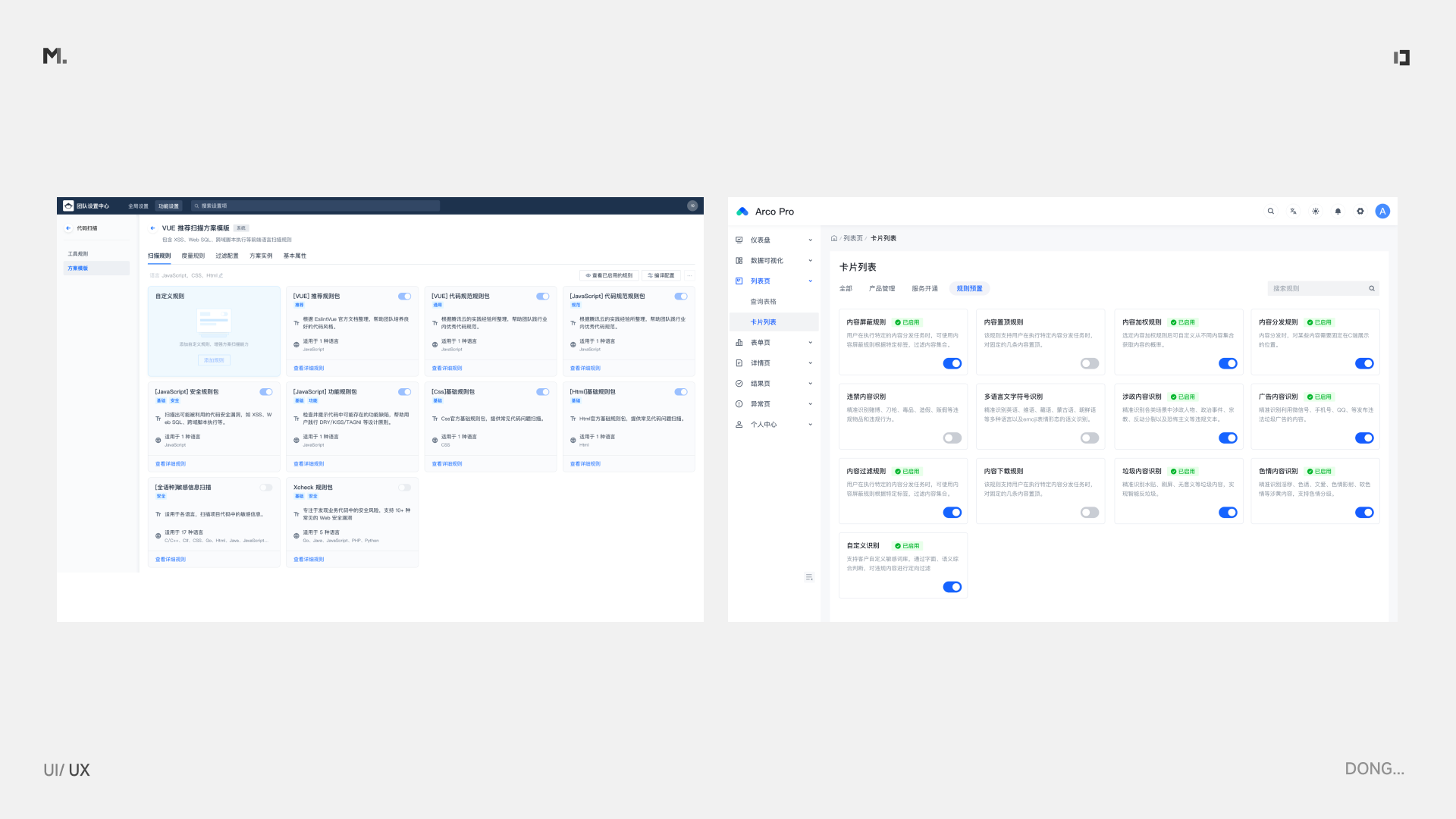
对于卡片少的其实可以用色块来呈现,对于卡片多的可以考虑用线框来进行。这其实主要是从一个视觉的维度来进行呈现,举个简单的例子:

通过coding和飞书的卡片对比,你会发现卡片过多时线性设计会让页面显得更整洁和清新,色块设计就会让页面显得更厚重。右侧整体的呈现行会显得更好一些。
2.取决于页面的视觉重心
这里页面视觉重心的含义是当你整个页面都全是线框时,你可以利用色块的卡片来达到突出页面重心的效果,让整体页面没有那么单调,可以看到下图的例子,右侧的页面会相对更稳重一点。

在进行色块时,时常会纠结用灰色底还是彩色底来进行。那么这两者到底有没有界限的区分呢,我们应该何时使用这两种色彩呢。

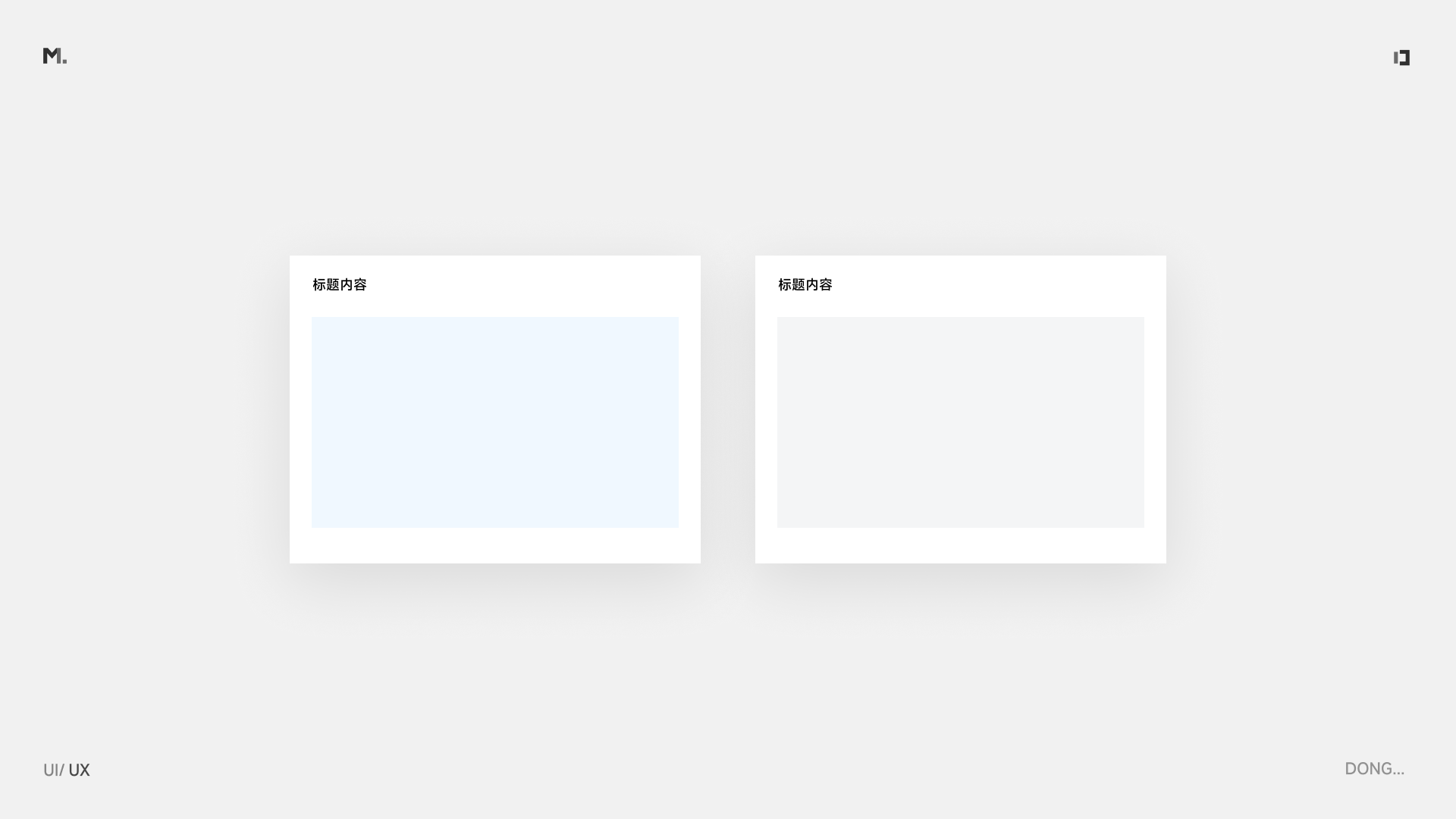
我们先看一下案例:

可以看出目前这两种颜色的运用更多的是功能上的区分:
1.彩色背景更适用于「想要引起用户注意的界面」,比如一些功能引导或者营销性质的页面。从表现性质上来讲更重。
2.而灰色背景更适用于「利用灰色背景来区分层级关系」或者一些微弱提示的信息。从表现形式上来讲更轻。
所以我们可以根据当前的信息场景来选择合适的色彩,后面再面对时就可以不用那么纠结。
本期的内容到这里就结束了。关于这期的信息层级内容,真正需要深入了解的是控制信息层级背后的方法。很多时候我们看见的优秀页面并不是因为它本身就简单,而是通过我们合理的信息层级控制,让最终呈现上显得不复杂,这其实也是我们在实际工作中需要注意的很重要的一个点。
本文重点内容再回顾,当我们遇见复杂的信息层级时,需要分三步:
1.明确当前所有信息的必要性和重要分级,需要从源头去深入了解;
2.运用五个方法可以有效减低信息层级:信息分组、组件拆分、更改布局、信息融入、信息弱化
3.同时在运用过程中需要注意影响层级的小细节
以上是本文关于信息层级的另一种角度的描绘,虽然没有提及四大基本原则,但在实际运用中也是很重要的。最后,虽然进行了很多资料查询,但在在阐述过程中不可避免会有阐述不到位的地方,欢迎进行反馈。
原文地址:站酷
作者:蒙东东
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
目录


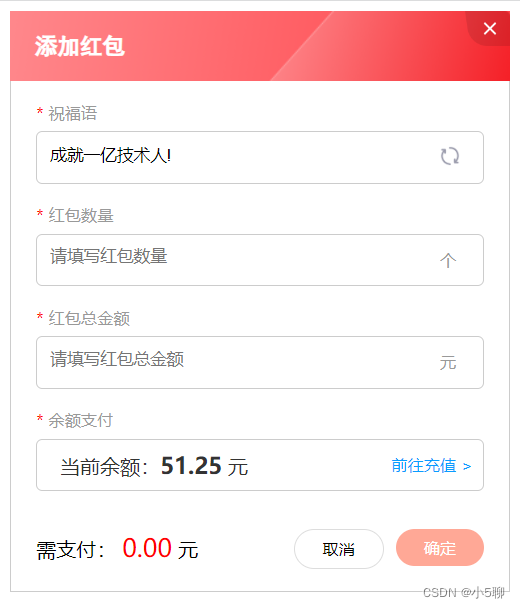
上部分为标题、中间为表单、底部为确定按钮
底部背景、标题文本、右上角关闭按钮
祝福语文本、红包数量文本、红包总金额、当前余额文本显示、以及前往充值按钮
左边为需支付金额显示,右边为取消和确定按钮
图片宽度380px像素,高度56px像素

2)背景图片自动填充
布局一个div,宽度为400px像素,高度为56px像素,然后再设置背景图片样式,由于图片本身宽度小于div宽度,div会多出20px像素,图片会自动填充,默认效果如下
-
<div style="width:400px;height:56px;background:url(/1674461966454.jpg);background-size: 100%;">
-
-
</div>

3)图片百分比显示
再给div设置背景百分比缩放显示,效果如下
background-size: 100%;

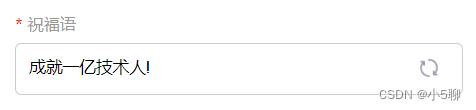
4)文本
布局一个span标签,显示"添加红包"文本,白色黑体,18号字体,加粗,左对齐,且左边距20px像素。并设置div标签56px像素垂直居中样式,效果如下

5)关闭按钮
在右上角添加一个关闭按钮,一般可以设置一个svg标签图标,设置高28px,宽36px
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC设置相对定位position样式,位于右上角。它所在的父级就要设置绝对定位relative。这样关闭按钮图标就会以它所在的父级定位,否则可能会布局错位,比如下面错位效果


-
<style type="text/css">
-
.title { width: 400px; height: 56px; background: url(/1674461966454.jpg); background-size: 100%; line-height: 56px;position:relative; }
-
.title-text { font-size: 18px; font-weight: bold; color: #fff; font-family: 黑体; margin-left: 20px; }
-
.close { position: absolute; top: 0px; right: 0px; width: 36px; height: 28px; }
-
</style>
-
-
<div class="title">
-
<span class="title-text">添加红包</span>
-
<img class="close" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEgAAAA4CAYAAABez76GAAAAAXNSR0IArs4c6QAAAtVJREFUeF7tm2FO3DAQhR+0BVZt2QIFujfrQXqMHqQ3W4kflRYJrZBArV6EUTa7jj0ee0yILUUIZcb2fJnMsx3tEYAfAI4x3/YPwDOARwAPAJ76KI4AfAdwMl8+e5ET0j0AggMBXQBYNEA7BJhNfwmJgL6+XI3RLgFm0oaAmD3Motb2CdwREOsP61Br+wQeCIgKRiVrbZ/AEwGxzV3qfcnRFWm2JvUeRA5Qk/oAoCb1AUBN6gOAmtQHADWpDwBqUh8BqEn9AUhO5nmrSX0AkLnULxaL7gFtt9vu7EXatP4x4/UzyFTqGdx6vf7NSa5Wq19SSFr/GDi06QMyk3oX3HK5/MlJbDabPxJIWv9YOENAZlI/DFACSeMrAeNs+xlkKvUpgab4pEDp+wwBmUq9JGCJrRbKGCBzqY8JPMYmJ5QxQOZSz8mMAeB9qp0r6JJ6lQPa8BUzlfp+AD5ItKkFZ6hi/N9M6g893UOQ+nbS5UCJDDKTet/kfZBqwDmUQaZSL8mitwToCsBpjvSU9jGFV4wxnQP4Ig1Oaz+VIt2prvWn6CnJPAGZFuqYRWCMjTaDff7DdZCzM9lySAKX2OaE5QPEGsRaVKylBJziow3AB4iv2e3gvEg71qu/JlCNb0oAPkDdCh/A55ROQz7aAy+tf2h+/ftjgD4CuJF0JrHVHplq/WPnOgaIfVwCOIvtTGqnPXTX+sfMNwSo6uY1JoDSNiFARWtR6eBy9B8DiDbXAFiTZtdiABHKbF+1WECEVGUTWztlJYBoS1WrchRSC5QEEOdIe54Xzea3HVJAs4OUAoiQuFdjJn2qlfpW46YCcpC+lVxpW0EYG0cDyPXLDS0VLkdfb4HJzhxyBcVFJBXu3S0mcwFyxZufrplROfutmlUlAmEBJyRek/8tbAlA7om/C1AlATlQHIMLS35O4tnSpLLKAtCwhrCQExj/8vrwAo3gasxntMb9B9PXrmqWhf+yAAAAAElFTkSuQmCC" alt="">
-
</div>
1)组成元素
红色星号、文本、输入文本框、刷新文本按钮
2)calc函数
它属于css3的功能,calc() 函数用于动态计算长度值。对于布局非常有作用。
需要特别注意,函数内的参数值前后都需要保留一个空格,例如:width: calc(100% - 40px);
3)刷新小图标
样式设置16x16高宽度

data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=4)文本框默认高亮
input输入文本框默认点击选中会有一个高亮的效果,可以设置样式去掉
outline:none;5)随机文本
设置随机祝福语文本值,可设置js全局数组参数变量保存。
并且给右边的刷新按钮绑定点击事件,然后在事件内使用随机函数进行随机显示
-
<script type="text/javascript">
-
$(function () {
-
-
// 祝福语
-
var labelText = ['成就一亿技术人!', '节日快乐', 'Hello World', '新春大吉!', '大吉大利', 'Bug Free'];
-
$('.cl-input img').click(function () {
-
// Math.random() - 随机函数会产生0~1之间的值
-
var index = parseInt(Math.random() * labelText.length);
-
var text = labelText[index];
-
$('.cl-input input').val(text);
-
});
-
});
-
</script>

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>祝福语</span>
-
</div>
-
<div class="cl-input">
-
<input placeholder="请填写红包祝福语或标题" value="成就一亿技术人!" />
-
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAA3NJREFUSEu1lX+IVFUUx7/nPpV1N1zbzNQsXFkUoZBCqH+KNhJikKid14QpsjLv3Uc/yCQpCcISot+yJZHz3qxj2xIxzozJYCCuWiREfxQZJIT9IgjKoq0l3WZ33v3GvN3ZdczdmWXr/vfePef7uefce84R/M9LGtVPFYvN+Lm0H8SVIhwi5BcFc7i1FScSiUQ4lU7DgN7e3MpyyLMAVK2YnBOoXVp37bscJAKk3i0uwvnRByFsmjQKv/KcxJGLnVJvZ69XI1hNkasAWUXCAXldxUYgAy0tTYlNmzYMXuwzBgjyu0HzzCUnMPObrKVbtnSdmyr8bDZrDQ7hAaHsJdEmIh8vv7Z5fSwWK1V9IkAQ5JeTdAEsJrAZ4BWRwbw5HV73fd/Wu6dM5tCKkdHwJMAVEHnTc+1HawCVj76+oy3DpaHPQKwG5ALA5kYBFf90unBDaMLPRaAEcrPr2l+OpW58pYL8E6B5FcAZAPMBtM8EUJHx/dwegtsF6j2t4xsnAJnMyaaR8m/fg1giFmI0shPELVhorvESiT/rpai6H6Ua5gdSypYyyxwn8XsUgd+bu4shjwH4Ubt2+4ED7y8wJmxLJu3vGhWv2vnBweMk7lSCe133/sNjAL/wFBG+CJE3PNfeNlPRmqcc5J8HzdMQ9Zznxp+tPtMANI4oeVw79uuzAfjp3DYa9kBUj+fGt49HMHE5j2kd3zsbQCqdfxLGvARRr3lufEdNikRkn3bth2YFCPL7QbMVIg97rv3WeKEV1hiGZ0Tw68JWLp2ueU0HJ6n8dO6nymtUImsrtTBZB37uC4BrxZL1OmkPNBpFJpNdMlpWAxTpEeEgQ+YAOetpe9UlhZbbCfIFERxzHftuETGNQHz/4AYCRVHqCMiVJNcILK11V1AD6OsrLB4uhaejYlOySzv27hkBRL4h2QHB17ip/UZv3brRGsBYP8nfHhoeB6hEsVs7iXfqQSYiEERDh2KSmDPvVLVJ/mvg+OnCDprwlYgucpRzrUem66hBkIsZsmZuVHwtJfc4jl287EQLgkObifIeElcDUoLgFCAfKZgPOzoWfdLZ2VmuRtbf/8GC88MX+gVcVv1HyB+Ya3mVg005MtPpbJuhehlgNwlrMlXyqaftW+ulrrpfdyZHJ/z7r9tAq1Ng7gDltNZ28j8DNCo0ld0/bOx/KATgarIAAAAASUVORK5CYII=" alt="">
-
</div>
-
</div>
布局和祝福语一样,刷新按钮换成了单位文本。
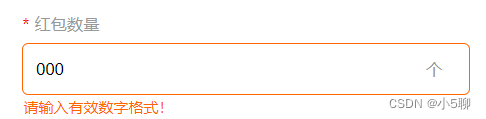
这里文本框有个离开焦点事件,如果判断没有输入值,那么提示”请输入数量",并且红包数量只能是正整数,文本框也变为红色边框,默认则为蓝色边框

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>红包数量</span>
-
</div>
-
<div class="cl-input">
-
<input placeholder="请填写红包数量" value="" />
-
<span>个</span>
-
</div>
-
</div>

-
$("#txtCount").blur(function () {
-
txtCount = $(this).val();
-
if (txtCount == undefined || txtCount == null || txtCount == '' || txtCount.trim() == '') {
-
$("i", $(this).parent()).show().html('请输入数字!');
-
$(this).parent().addClass('red-border');
-
}
-
else {
-
if (txtCount <= 0) {
-
$("i", $(this).parent()).show().html('请输入有效数字格式!');
-
$(this).parent().addClass('red-border');
-
}
-
else if (!isNaN(txtCount)) {
-
$("i", $(this).parent()).hide();
-
$(this).parent().removeClass('red-border');
-
}
-
else {
-
-
}
-
}
-
});

布局和前面一样,这就是前端布局的魅力,有很多可以重用的东西

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>红包总金额</span>
-
</div>
-
<div class="cl-input">
-
<input placeholder="请填写红包总金额" value="" />
-
<span>元</span>
-
</div>
-
</div>
这里的布局和前面稍微多点东西,布局差不多。
这里只做读取展示用,也可以用input输入文本框,设置默认只读即可

-
<div class="content-label">
-
<div class="cl-text">
-
<span style="color:#f00;">*</span>
-
<span>余额支付</span>
-
</div>
-
<div class="cl-input">
-
<label>当前余额:<b>51.25</b> 元</label>
-
<span class="span">前往充值 > </span>
-
</div>
-
</div>
当点击文本框时,先判断是否已经提示无效信息,也就是已经有红色边框,有则不显示蓝色边框,没有则显示蓝色边框。当离开文本框焦点,那么则移除蓝色边框

-
// 文本框点击事件
-
$('.cl-input input').click(function () {
-
var className = $(this).parent().attr('class');
-
if (className.indexOf('red-border') < 0) {
-
$(this).parent().addClass('blue-border');
-
}
-
}).blur(function () {
-
$(this).parent().removeClass('blue-border');
-
});
1)支付额文本
这里布局左定位,金额数字加红色字体
2)取消和确认按钮
取消按钮鼠标移动上去边框变深,直接使用css的hover属性即可完成。
确认按钮的效果使用同样的方式
3)布局效果


4)布局代码
-
<!--按钮-->
-
<div class="button">
-
<div class="price">
-
<span>需支付:</span>
-
<span id="priceSpan" style="font-size:20px;color:#f00;">0.00</span>
-
<span>元</span>
-
</div>
-
<div class="btn">
-
<div class="btnCancel">
-
<span>取消</span>
-
</div>
-
<div class="btnOk not-allowed">
-
<span>确定</span>
-
</div>
-
</div>
-
</div>

5)交互代码
-
// 红包个数
-
var txtCount = 0;
-
var txtPrice = 0;
-
$("#txtCount").keyup(function () {
-
txtCount = $(this).val();
-
$("#priceSpan").html(txtCount * txtPrice);
-
});
-
-
// 红包总金额
-
$("#txtPrice").keyup(function () {
-
txtPrice = $(this).val();
-
$("#priceSpan").html(txtPrice);
-
});
红包数量和红包金额那里还有几个交互和逻辑判断,有兴趣的小伙伴可以自己实现下,有疑问的可咨询了解
完整代码可以查看gitCode:小5聊 / Csdn Red Bag Html · GitCode

| calc()函数 | 可用于高宽度精准布局,更加合理布局 |
| position和relative | 相对和绝对定位,同样有助于合理定位和布局 |
| Math.random() | 随机函数,随机产生0~1的值 |
| keyup() | 键盘弹上事件 |
| click() | 元素点击事件 |
| blur() | 离开焦点事件 |
总结:前端布局,要玩出花样和效果,还是需要点艺术天赋。总之,挺有趣的,刚入门可能会觉得比较难,当你熟练之后,还是挺有趣的!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
通知是许多产品中不可或缺的一部分,它用于传递产品的一些新的信息状态,帮助用户能够及时收到信息。
本文将讨论五种类型的 UI 通知,以及何时以及如何使用它们的基本规则。

通知是产品能够与用户及时同步信息变化,及时发送重要通知,例如产品更新、信息提醒、互动提醒、新消息通知等。
消息通知是为产品赋能,为用户提供帮助,便于快速获取对应的通知信息,例如产品更新、信息提醒、互动提醒、新消息通知等,在 App 和网页应用中最常见的信息交换方式则是消息通知。
消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。

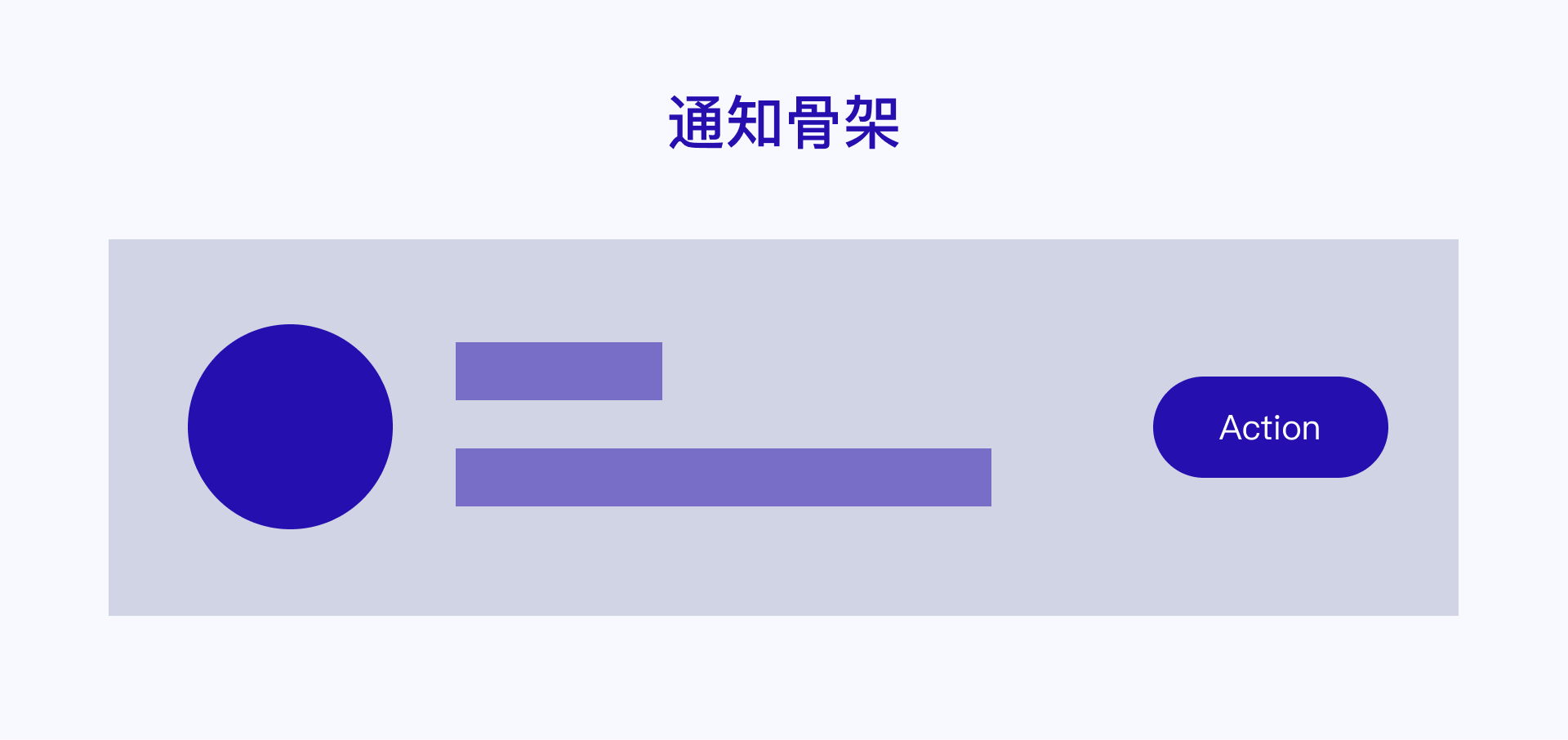
基础的通知模块通常有标题、内容、入口、徽标、识别图标五个元素构成

标题区域:用户传递消息的核心区域,整个通知的信息都是围绕标题进行,一般标题以简短精炼为主,让用户在最短时间了解到关键信息。
内容区域:主要描述更加详细的通知内容,当然这里的内容也不建议超过2行,并且不要重复标题中内容
操作区域:通知分为可点击类和不可点击类,当通知模块需要用户点击时,视觉上应该更加具象,如按钮、箭头,不要让用户产生思考。
图标图片:有意义的图像可以强化通知的内容,例如,如果你将收到的消息通知用户,你可以包含发件人的头像。
通知的模式根据不同的场景也会有不同类型,接下来将一一讲解这5种通知类型,以及使用场景。

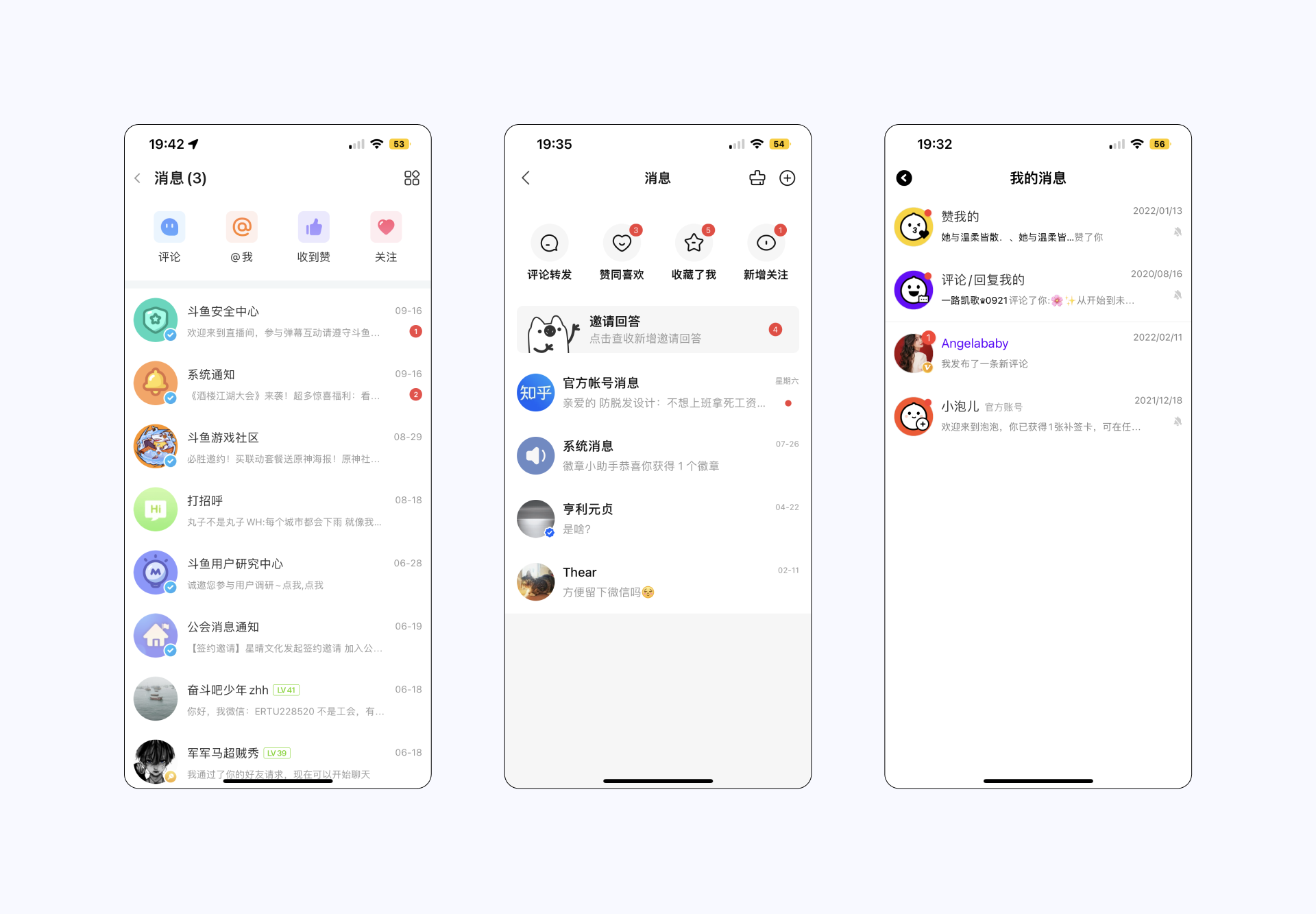
徽标是一个小的填充椭圆形,可以出现在应用程序图标上并指示未看到的更新。徽标可以有一个数字,用于通知用户未读通知的数量。用户检查更新后,徽章会从应用程序图标中消失,并在新通知到达时再次出现。

感知:它可以对用户产生积极的影响,在某些情况下,用户可以将徽章视为有价值的奖励,例如,徽章会通知用户他们在社交网络上收到新的点赞、评论,Nir Eyal曾在他的书“Hooked”中描述了这种心理效应。
视觉:红色作为警惕色,用户看到后会更具有点击欲望,相对产品的一些数据指标会有对应的提升

需要用户采取额外的行动,徽章本身不是通知,这是通知的警报,它只是说明了用户有新更新的事实,用户必须单击或点击带有徽章的图标才能看到实际消息,红色为强干扰元素,对一些具有强迫症的用户很不友好,在体验上会有一定的影响
一般用户消息的通知,例如系统通知、社交中的点赞、评论、回复等内容

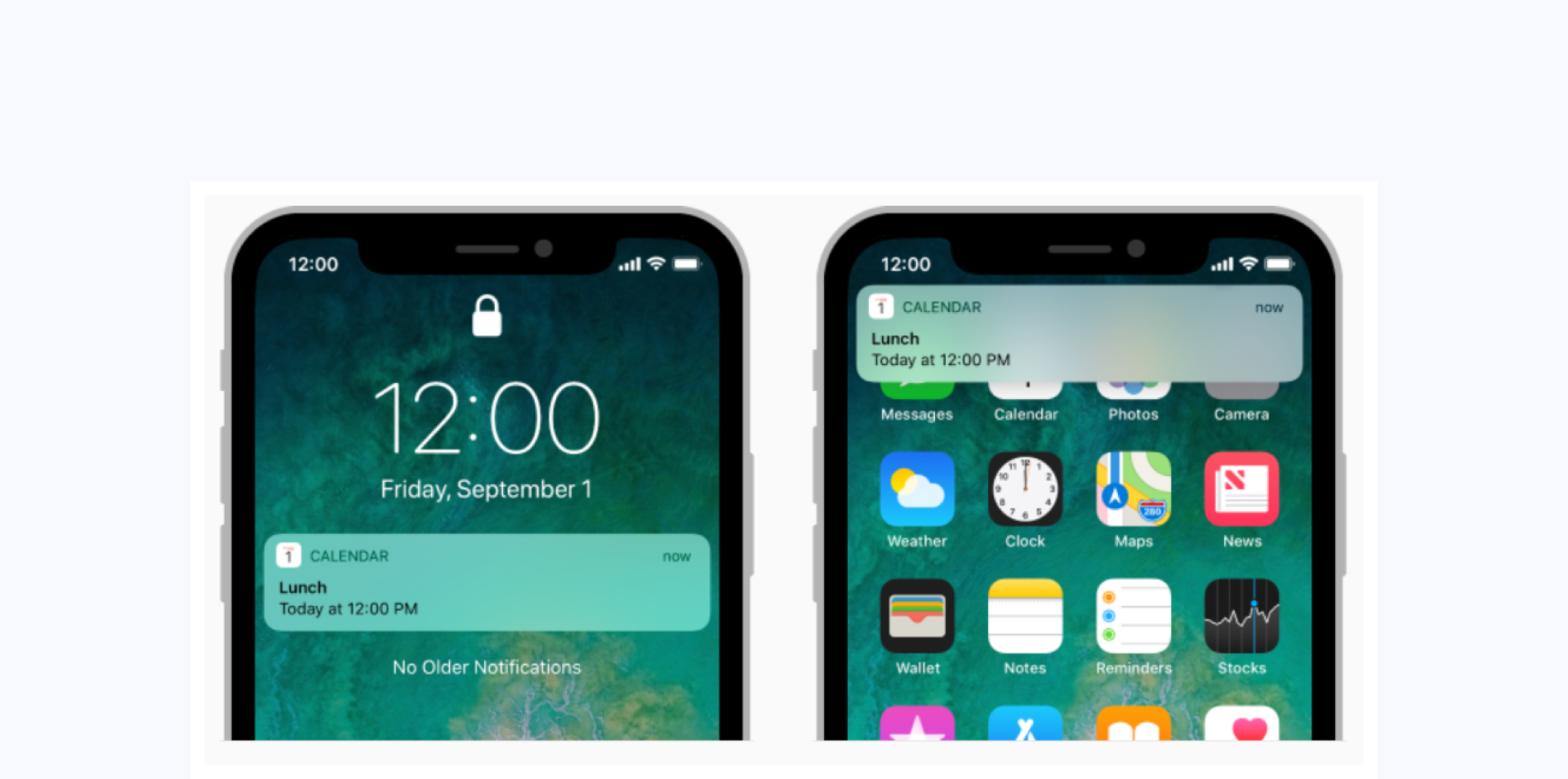
推送通知是出现在移动设备的锁屏上并引起很多关注的通知。

很难让用户忽略该推送通知,如果用户不进行处理,会长时间浮动在手机上
由于系统上app很多,会导致用户对该类的通知处于麻木状态,推送通知的效果不是很强
如果过度使用,频繁的推送通知,即使它们很有价值,也可能会惹恼用户
推送通知适用于重要且时间敏感的更新(即用户设置的日历提醒或警报、航班延误或已交付订单的更新),在您发送推送通知之前,您需要确保您将与用户共享的信息是有价值的和时效性的,否则,最好使用其他类型的通知。

a、不要使用推送通知来提示用户对应用进行评分
b、不建议将推送通知用于促销或广告
c、不要使用推送通知来鼓励用户返回应用,例如“好久没见到你了,是否想念了呢”通知不会为用户提供太多价值,需要向用户明确说明他们应该返回应用程序的目的
d、允许用户更改通知行为

用户会收到一封电子邮件,其中包含有关更新的详细信息,不过这类通知目前在国外的一些网站使用频率比较高,根据习惯来讲,国外更多的还是习惯用邮件的方式作为重要信息的交流方式,相比之下国内使用邮件来传递信息的频率略低

给用户更多的控制权,由用户决定是否要订阅电子邮件,如果电子邮件标题足够好,用户可能无需阅读电子邮件就可以理解上下文。
周期长,国内用户可能几个月甚至1年都看不了一次邮件,此外,电子邮件可能会在用户收件箱中丢失(即转到垃圾邮件文件夹)
它需要切换上下文,当应用程序发送需要用户操作的电子邮件通知时,用户必须切换到电子邮件应用程序才能完成操作,这可能不是很方便,尤其是当您与移动设备上的应用程序交互时。
需要安全性时,想要使用电子邮件通知有两个原因,首先,出于安全目的,你可能希望将电子邮件用作单独的通道(即,当用户尝试登录服务时,应用程序会发送一封电子邮件,其中包含有关新登录尝试的通知)。4.Toast通知

Toast 属于一种及时性通知,当用户进行操作时,及时给出反馈,通常在移动端显示在界面的上、中、下三个位置,而web端通常显示在顶部区域,toast持续一定时间后会自动消失,对用户的打扰较小

Toast 是与当前页面的内容强关联,用户无需离开当前页面就能看到反馈消息
不会中断用户操作,出现时间短,对操作上无影响
丢失信息的风险,用户注意力不集中时,会出现漏掉关键性信息的情况
Toast 是一种操作状态,例如,消息发送时可以在消息发送成功时显示toast“发送成功”
不要使用 toast 来提示与当前用户操作无关的信息
不要将 toast 用于错误消息,由于 toast 会在短时间内消失,因此某些用户可能无法阅读错误消息
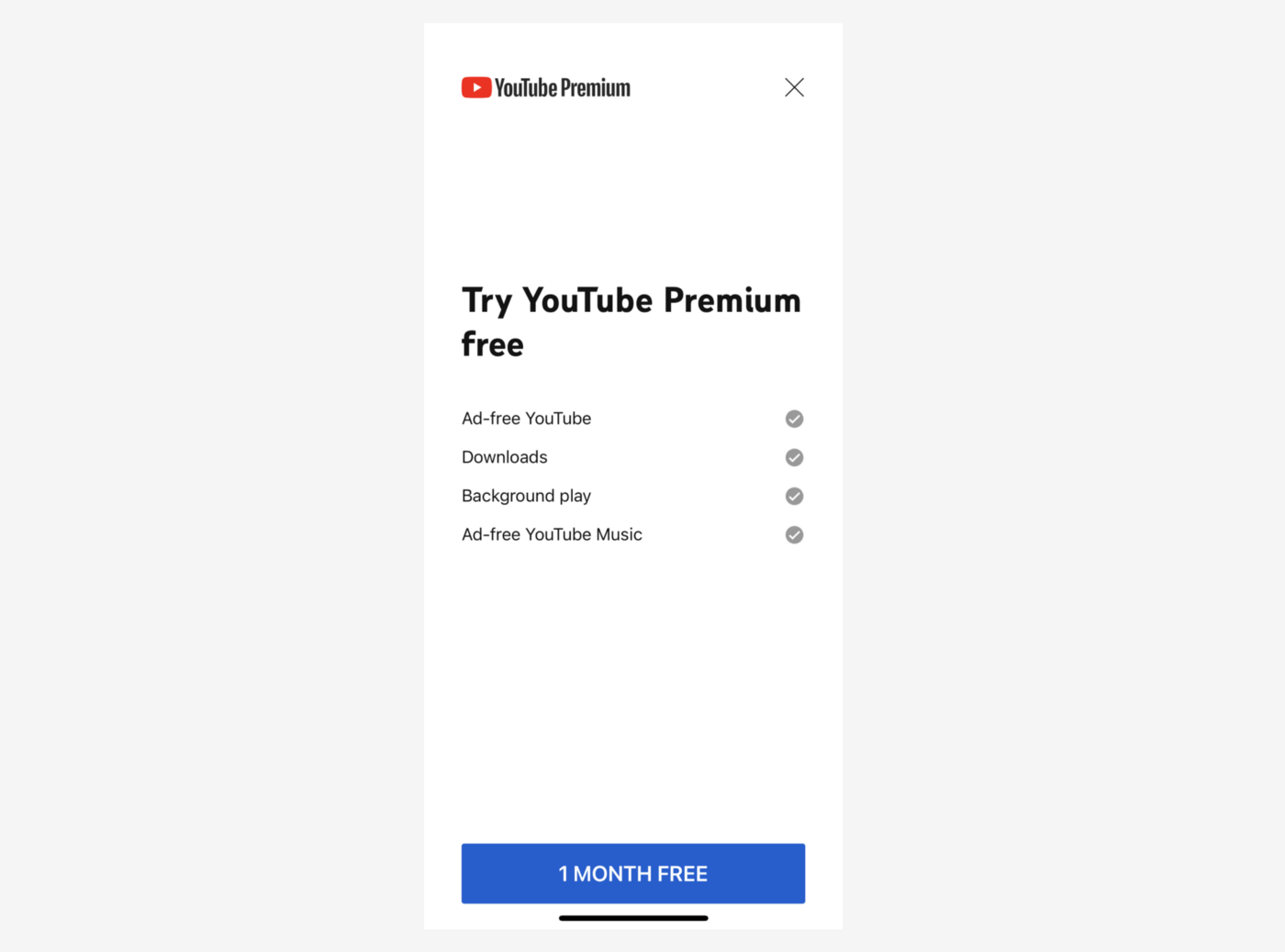
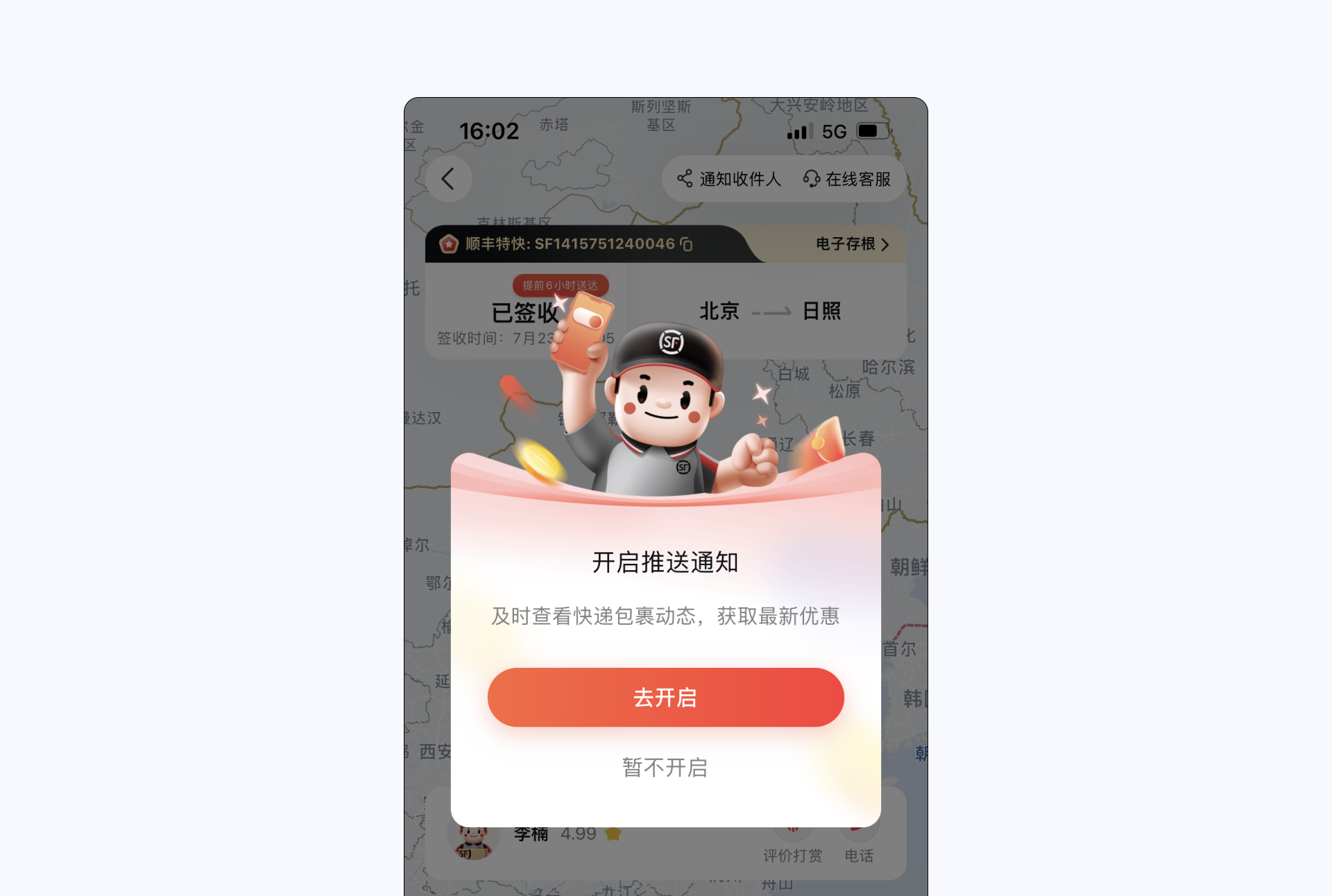
全屏覆盖/模态窗口是出现在应用内容顶部并要求用户做出决定的对话框窗口,这种类型的通知会在所有应用功能出现时禁用它们并保留在屏幕上,直到用户完成所需的操作。

用户在访问应用程序时将 100% 看到通知,无法避免此通知。
它会阻碍用户当前的操作,迫使用户操作通知相关的内容
全屏覆盖/模式窗口应仅用于需要用户操作的最关键的系统更新,例如,它可能是阻止应用程序正常运行的错误或需要特定用户决策的关键信息。
询问用户是否想接收特定类型的信息,当用户明确选择接收某些类型的通知时,说明他们的意愿更强,比产品强制传输消息效果较好

一些流氓软件会发送一些系统通知,用户无反馈后,还是会重复发送,特别是一些短信push,建议用户没有回复时,也不要发送后续通知,大部分人的本性是不愿意被胁迫做一些事。

不要在通知中包含敏感信息,例如一些文化特殊性、地域的特殊性等,防止出现触及别人痛处的一些文字语言
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com