SaaS 产品体验要求越来越高,用户体验已经成为产品竞争力的重要组成部分,怎样在多业务线的产品环境中做好体验设计,本文从贴合业务线的设计规范、敏捷易用的前端组件库、产品研发协作流程保障、UI体验文化打造、UI设计质量品控5个方面阐述项目快速、规模化提升多产品线整体体验过程中方法论和实践经验。

关键词:
用户体验设计;UI设计规范;多产品线;体验文化;UI设计落地

面对多产品体系,多产品线,需要积极寻找和探索适合我们客观情况的最佳实践,我们面临的问题有:
1.过往以功能堆砌为主、基本“能用”,缺乏平台规范和一致性,体验不足。
2.产品线多、体量大。
3.客户对产品体验要求越来越高。
4.产品历史包袱、修复改动困难。
5.对用户体验认知不一,协同、沟通成本高。
6.重复的开发成本。
7.第三方组件与业务的匹配度不佳。

解决以上几大难题,我们启动了UI 设计规范的搭建、UI组件库的开发等,让规范和组件库成为各产品线坚实底座的一部分,使用户体验文化赋能前端和产品经理,协同 QA 力量一起推动产品体验升级,以下整理分享的实践方法适用于中小型UED团队支撑复杂、多业务线的企业,本文尝试从以下几个方面总结和提炼实践经验,跟业界同行探讨。
设计规范体系的搭建对于新的团队,如何从复杂海量的业务场景中制定出一套适用于自己产品的UI设计规范,是第一道待翻越的高墙,完整的设计规范应该是包含视觉规范与交互规范,本文主要针对设计规范实践过程进行阐述。
贴合场景的设计规范:
虽然市面上已经有众多成熟的设计规范体系可供使用,但是当前我们所处的产品阶段、多业务 线以及复杂的业务场景等综合因素,决定了需要重新搭建一套符合我们自己业务场景的设计规 范体系。

UI规范效益最大化:
一旦我们决定制作规范,就要把规范当成一个产品去做。去梳理一套高效合理、可复用的制作流 程,去分析产出什么样的「规范产品」才能产生最大的价值。 依据规范效益模型,在规范的制定中尽可能的提高规范的通用性至90%,先解决统一性,再解决场景细分,打造高质量通用的模式库以提高质量和效率,并力求让更多人从这套设计体系中获益, 从而让规范体系发挥更大的价值。

UI规范制定的策略:
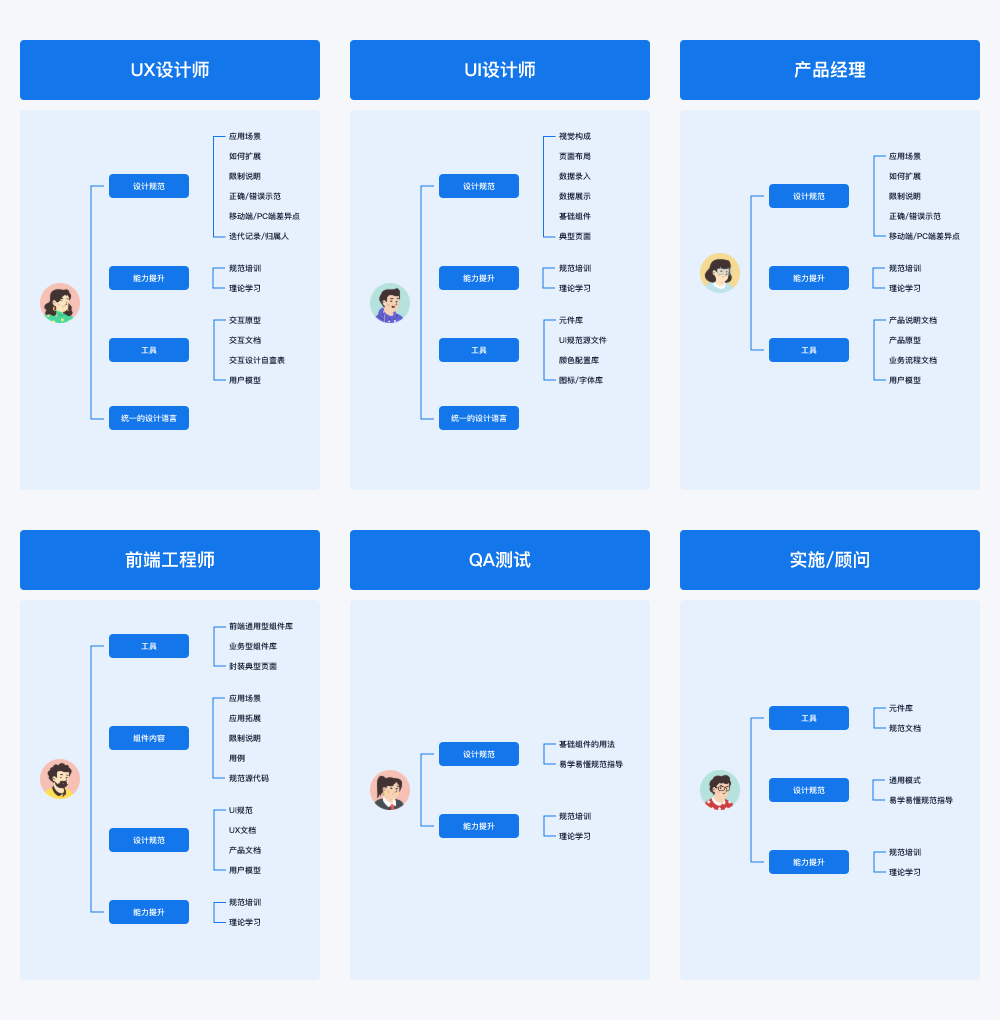
明确用户对设计规范的诉求,构建适合产品的UI设计规范,首先,需要明确规范体系的用户群体经过设计团队多轮调研,确定设计规范面向的目标用户群、基于核心用户的诉求,为后续规范内容框架的制定提供依据。

确定UI设计价值观:
产品历史包袱重,系统结构复杂,在提升用户体验时,内容表达「清晰明确」是第一要务,例如尊重已经形成的用户习惯,优化改造时,注意版本之间的衔接,让用户「清晰明确」,这也是为什么将「清晰明确」作为价值观之首,另外提升效率是企业级产品用户体验的永恒主题,同时兼顾系统的简洁与一致。

梳理UI规范框架:
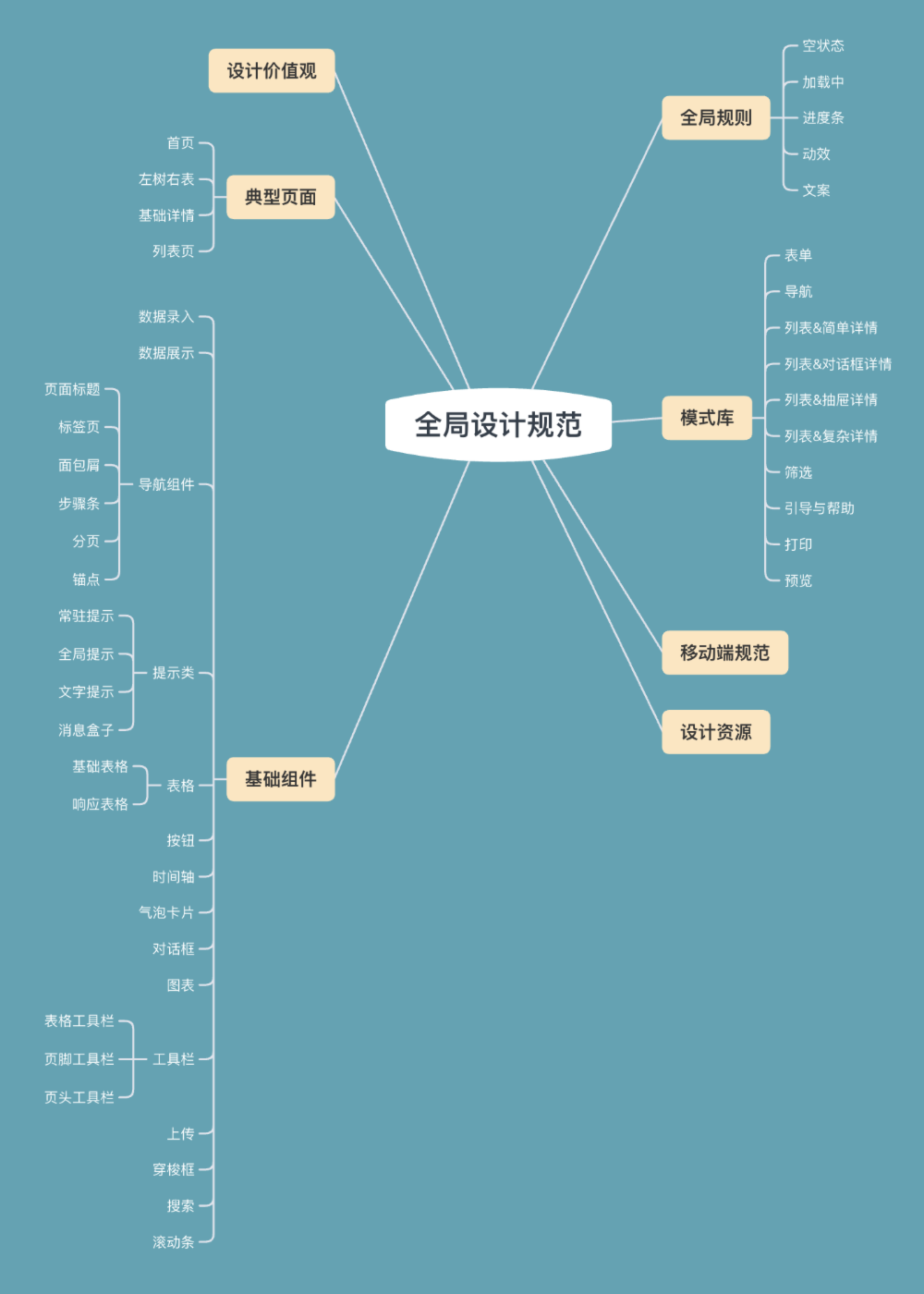
UI设计规范包括设计价值观、全局规则、组件库、模式库、典型页面、移动端规范和设计资源框架整理主要从以下3个方面进行:
1.梳理现有组件,剔除不使用的部分 。
2.同类竞品的框架借鉴,查漏补缺。
3.场景验证,与业务场景深度结合经过充分论证和梳理,对规范框架做了重新定义,增补了业务缺少的内容。
如上图所示,例如对高频的工具栏组件的补充,典型页面的补充,增加模式库以及全局规则,当前第一个版本的规范框架是基于业务场景优先级最高的内容进行制定,更多的规范内容的增加依托于不断的迭代,逐渐完善规范框架。

规范内容的制定及评审:
组件规范包含:变更记录、组件定义、何时使用、组件的类型、组件的响应。

规范内容制定的原则:
1.有明确场景可依。
2.精简不必要的分支 例如在定义表单规范时,对于表单标签的对齐方式做了统一的约束,标签右对齐,输入框左对齐全局保持统一。

逻辑正确、规则明确易懂:
例如常见的alert (警告提示)名称调整为常驻提示,语义更贴合场景,便于理解。

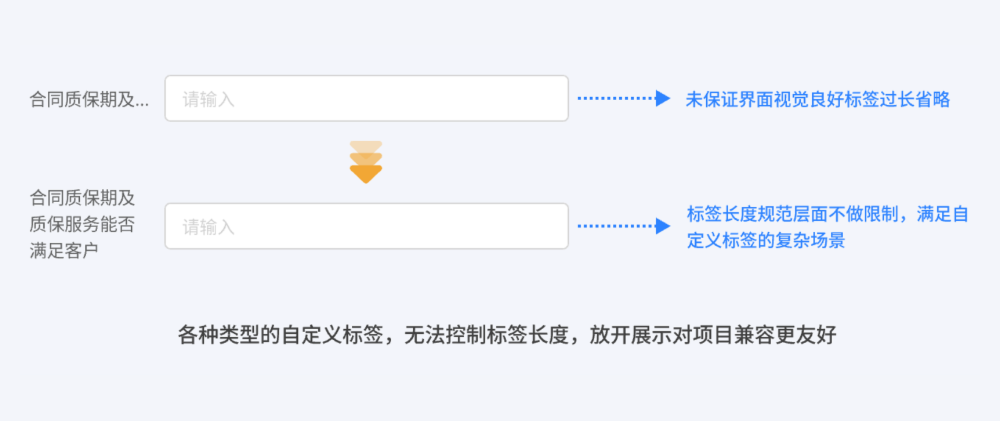
规则的可拓展性,多场景的兼容性:
产品架构是PC端到移动端的自动适配,因此在组件设计的时候需同时考虑PC端与移动端的对应关系以及两端场景的兼容性。

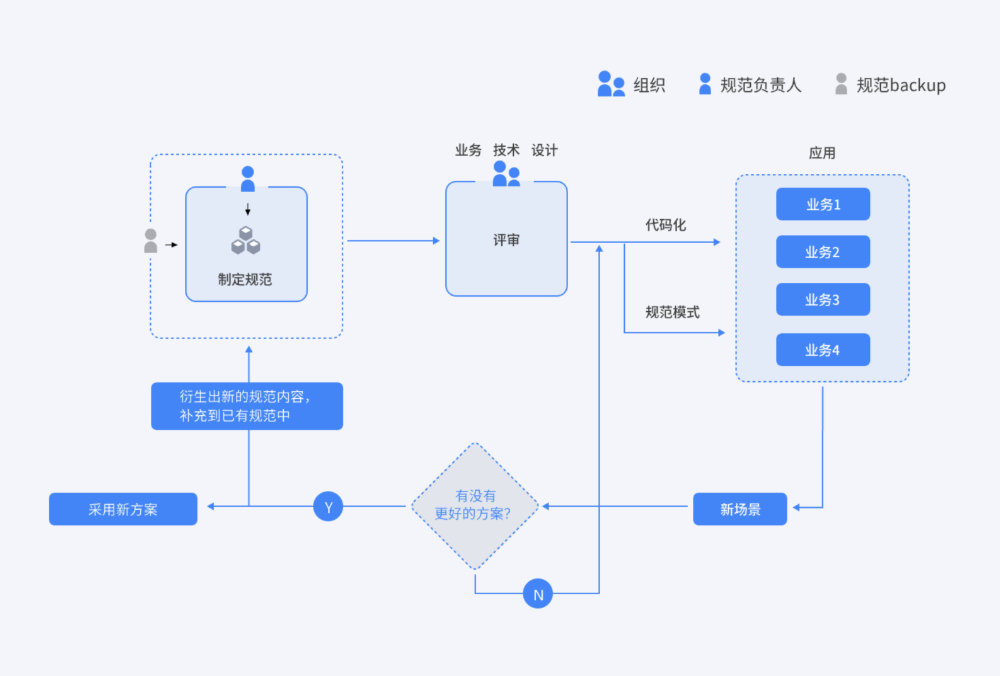
协作及敏捷迭代:
规范发布后,伴随着实际项目的检验,业务场景的扩充变化,如何高效的对设计规范进行迭代,决定了设计系统能否持续的走得更远,规范内容定期评审,必须通过业务、技术、设计评审,确保规范是可用的、可落地并且易于使用的规范后期不同的规范模块专属人负责,同时有backup,可以帮助走查复盘双重保障规范的质量。

敏捷易用的前端组件库:
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
复杂的业务场景和多产品线特点,快速打造一套敏捷易用、高质量并符合实际业务场景的前端组件库,是提高产品研发效率、改善UI质量、提升用户体验的关键。
前端组件库建立目标:
1.提高开发效率,对高频使用、通用组件进行代码化封装,避免重复开发工作。
2.提高开发质量,通过各类业务场景和业务线的锤炼,沉淀组件代码最佳实践。
3.提高产品体验,组件封装代码化,减少在多角色协同中因为理解偏差、信息传递问题等导致的不确定性和结果不可控性,不同业务线、不行项目、共用一套基础代码,保证体验的一致性,组件的组织形式: 结合实际业务场景和原子设计理论,将组件划分为不同颗粒度:基础组件、业务组件、典型页面 组件,以适用于不同研发场景使用。

1.基础组件,基础组件为组件库最小颗粒度,构成系统界面的基本构件。
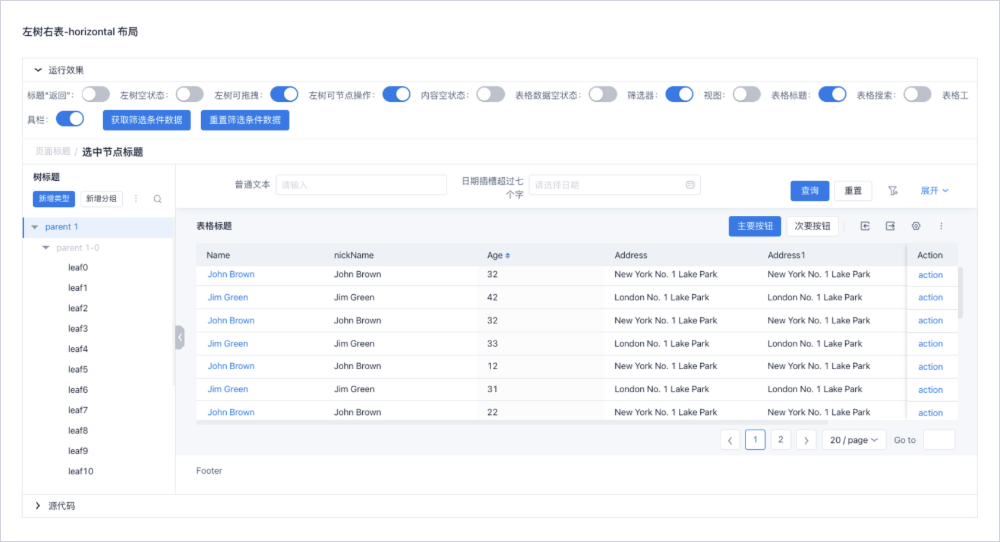
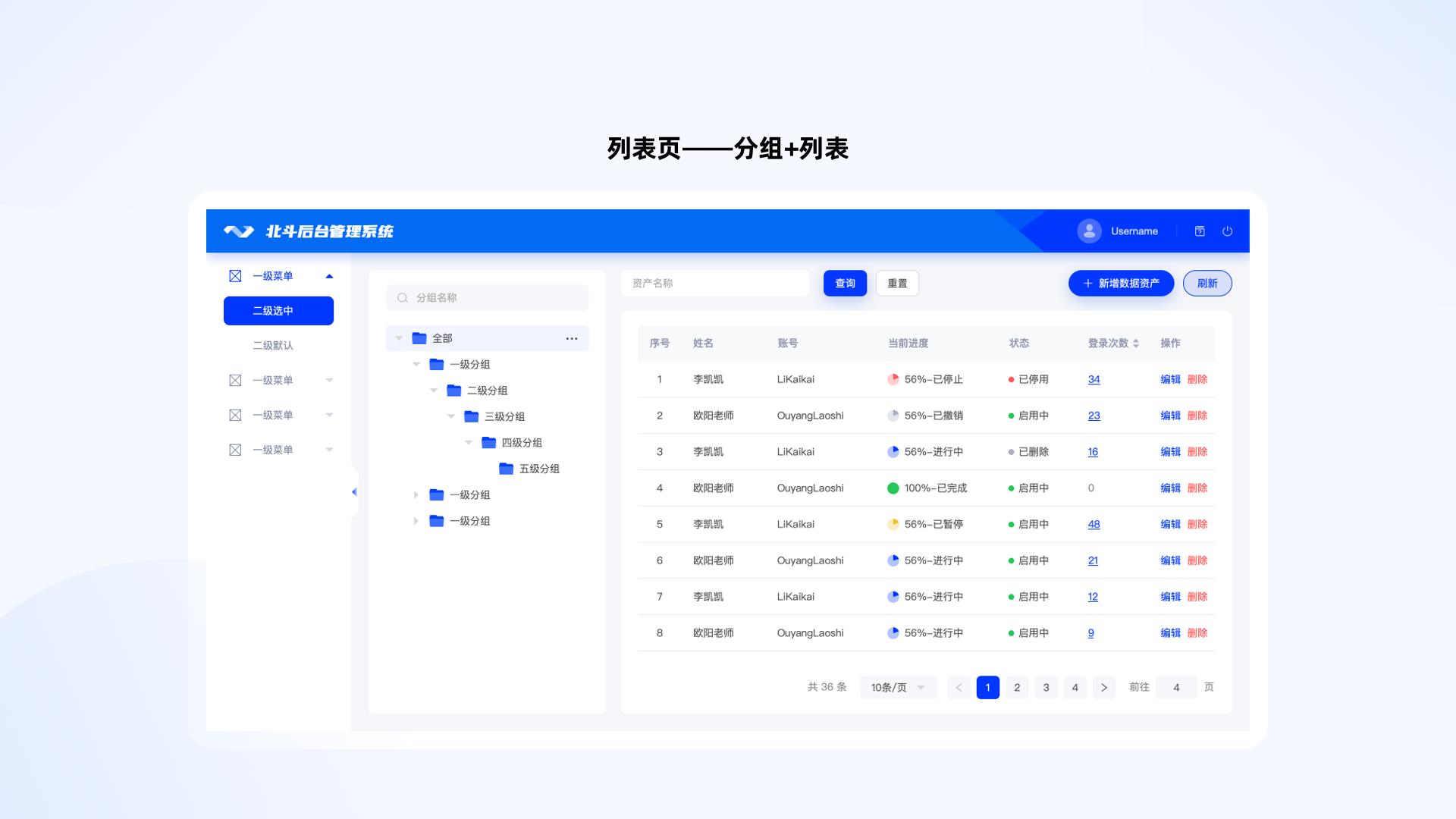
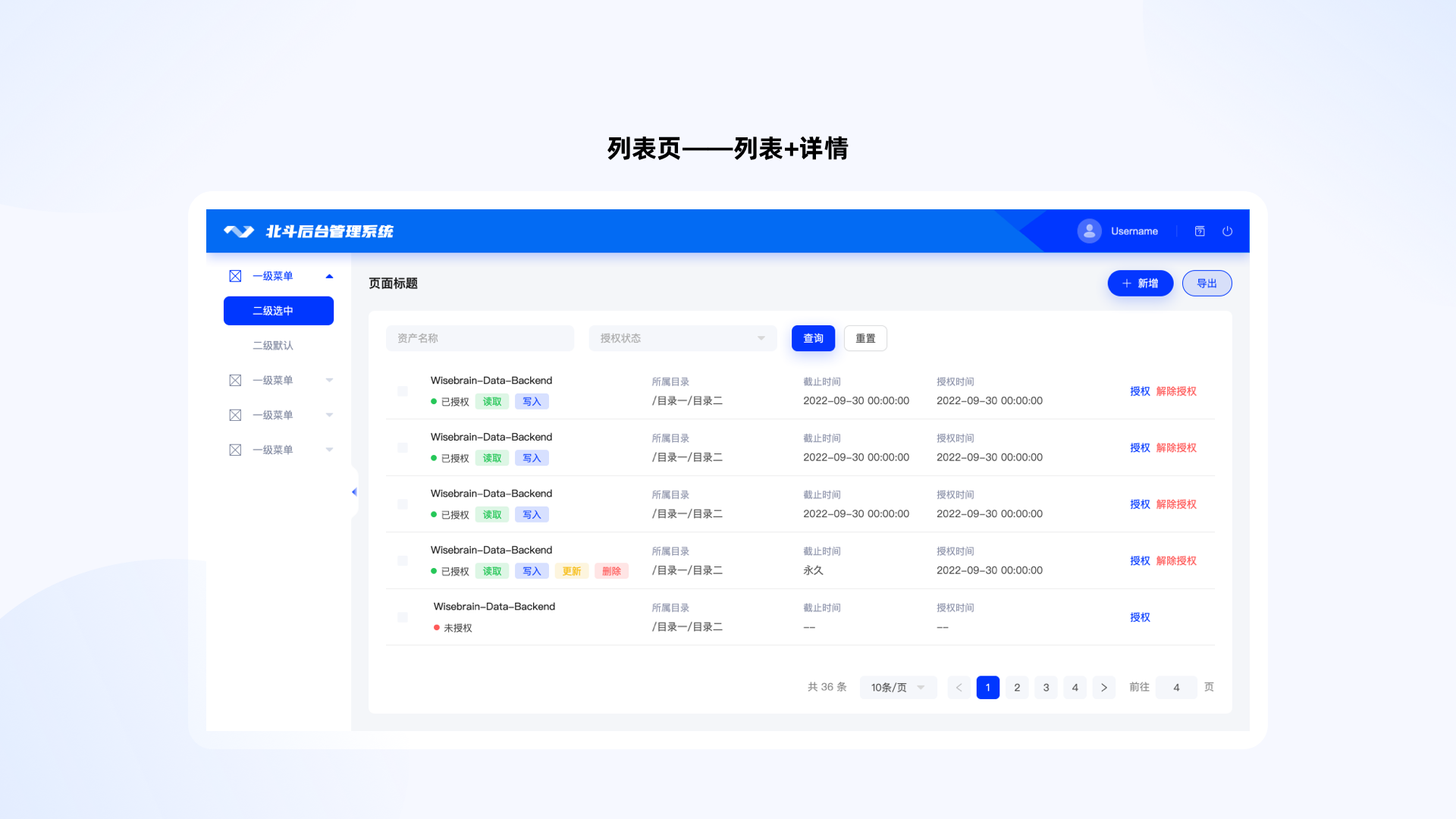
2.业务组件,在基础组件的基础上,结合具有共性业务特征的业务场景,梳理出具有业务特征的 业务组件。 3.典型页面组件,梳理具有业务特点的典型页面,相比基础组件和业务组件,典型页面更加具体, 为用户提供具有代表性的内容和框架,并准确描述用户最终看到的内容。如列表和左树右表典型 页面组件,作为最为常见的页面结构,各业务场景可复用页面组件,保证了页面组件内各基础组 件的一致性,最大程度的实现不同产品线产品中页面体验的一致性。

推进前端组件库落地执行:
前期设计规范落地到组件库过程中,面临诸多问题和阻碍,比如开发落地质量不高、内容遗漏、 各方理解不一致、验收及修复问题不到位等问题。处理这些问题对UI团队资源造成很大消耗, 通过总结复盘前期组件库落地时的经验和教训,梳理落地执行流程,在新的协作流程下,新一 批的组件开发不论在协作效率和开发质量上都有质的提升。
分层推进:
组件库开发是一个持续迭代的过程,考虑到组件库开发资源极为有限且无专职负责人员,在跟组 件库开发团队协同过程中,我们通过分步开发来解决组件库更新优化的问题并通过不断优化协作流程来助力组件库高效落地。
前端组件库分步开发原则:
1.优先级原则,优先开发适用于业务线普适场景的组件。
2.紧急性原则,对于急需的业务线所需组件优先开发。
3.快速可实现原则,开发实现成本高的组件暂缓处理。

自查走查验收:
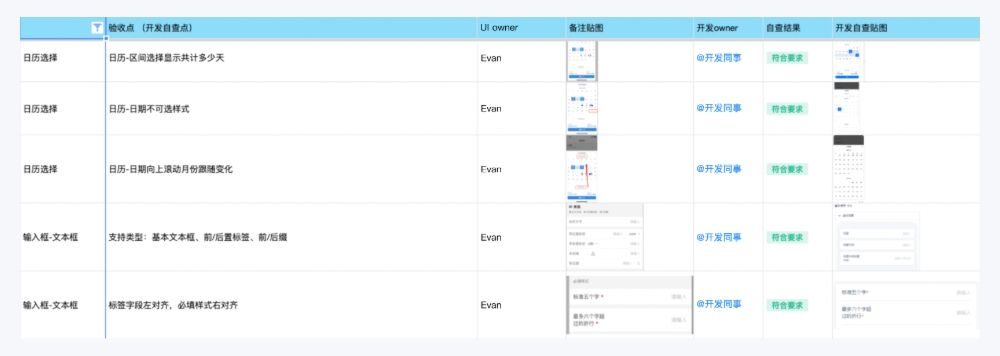
组件UI责任人梳理出下属组件需开发落地的细节点,整理为文档,待开发人员完成组件开发后,自行参照UI提供的自查文档,查漏补缺,保障进入UI验收环节的前端组件不会出现较多的缺陷,降低后期走查和沟通修改的工作量,同时监督开发人员提高组件落地还原度和质量。

组件库的持续迭代:
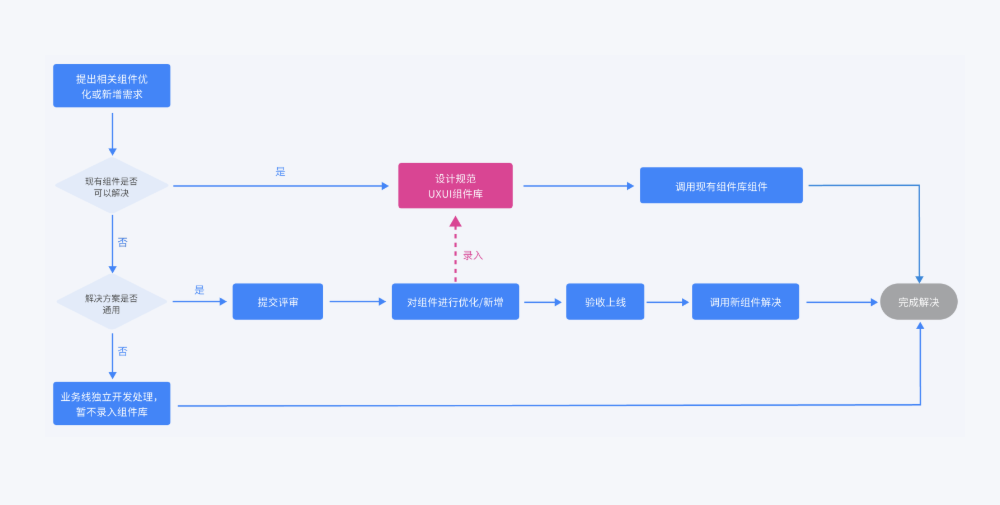
UI团队通过一套标准的流程来把控组件库迭代的质量,在日常工作中经常会收到产品经理或项目 方提出新的组件需求或对现有组件的优化。UI部门作为推动组件库搭建的核心环节,需要以全局 和更深入的视角加以判断把关,保证前端组件库内容的普适性和高质量,避免组件库内容冗余, 降低研发维护成本。

产品研发协作流程保障:
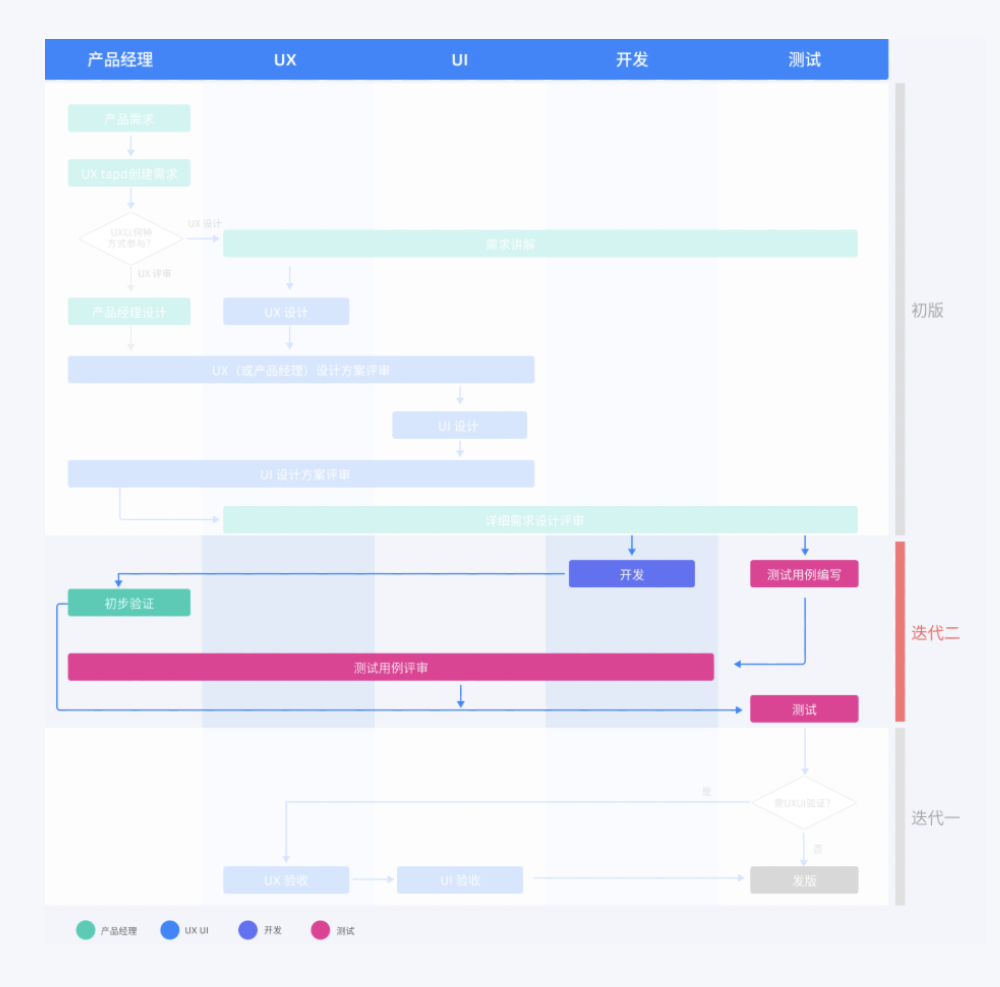
好的过程是好的结果的有力保障,一个业务需求从产生到开发落地需要经过多角色协同、一系 列环节。必须依靠规范的研发协作流程,确保各角色清楚自己职责以及如何跟上下游衔接,同 时我们也希望协作流程能够确保设计资源可以向重点业务模块倾斜,以及发挥各个角色可以发 挥的作用去共同提升产品体验。
UED团队建立之初,我们面临的首要问题是:需求随机,完全取决于各产品线和产品经理 个人,为了解决这个问题,我们制定了UI融入研发体系的流程以解决合理、有效利用UI资 源的问题。
企业级产品特点、多业务线、大量面向管理员用户的具有相似页面结构和交互模式的业务 模块、产品经理跟交互团队人员配比等因素都决定了并非所有需求都需要流转到UI团队进 行设计,在判断哪些需求需要流转至UI团队设计时,我们给出了如下指导性方向:
1.用户量角度,大量终端用户使用的场景,例如订票、报销、采购页面 。
2.用户重要程度角度,核心、重要用户使用的场景 eg.公司领导、决策层。
3.通用性角度,通用组件或框架,需要UI通盘考虑各个业务线场景需求进行设计。 其他需求则主要由产品经理进行设计,UX以评审方式轻度参与。

协作流程迭代,UI验收成为必要一环: 随后我们又面临新的问题:设计还原度差,被公司老板生动的形容为:看设计稿是“精装修”, 开发落地后就成了“毛坯房”了。为尽可能确保设计还原质量,我们在研发流程中明确了所有涉 及前端页面的功能需求都需要在研发协同工具中流转到UI负责人验收,在产品团队TAPD中记 录UI缺陷、标明严重程度,对于 “严重” 级别以上UI缺陷,禁止发版。

UI工期评估合理化:
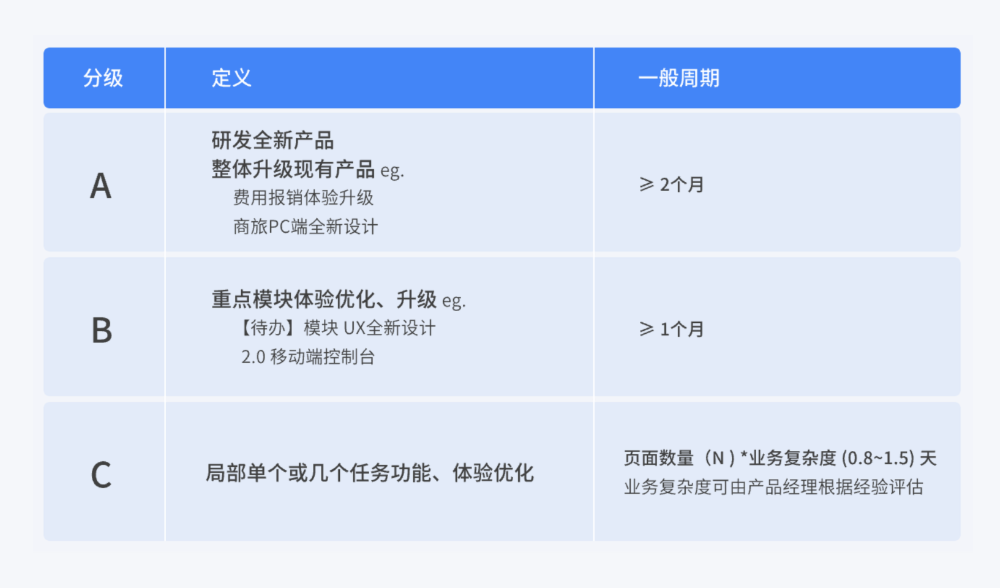
为了既能尽力配合各产品线迭代计划又要争取合理UI设计时间、保证产出质量,合理评估设计周期对UI人力管理尤其重要。对此,我们对设计需求分成了ABC三级进行评估。 对于A和B级需求,通常模块较大,先有UI设计方案再去分期迭代开发,对于这两类需求,在评估 模型中给出了大致工期概念,比如以月为单位,大于1个月或2个月。
对于C级需求,通常为产品经理先排进某个迭代再来提UI设计需求,设计范围相对明确,我们则结合典型页面数量因子和设计难度因子给出了UI工期大概评估公式,以天为单位。
1.设计难度因子:根据业务线的复杂程度而定,范围为(0.8~1.5)。
2.典型页面数量因子:评估需求范围规模(N)。

UI设计团队在协作过程中面临诸多挑战:产品线多、产品逻辑复杂、研发链路长、各级人员对产品认知及重视程度不一、好的体验设计难落地、沟通成本高等问题,想要解决这些问题,若仅靠UI团队自身力量是不够的,需要动员公司各个环节和人员重视用户体验,共同促进产 品体验提升。
搭建体验文化灌溉机制:
UI部门通过多维度的体验知识内容矩阵、多渠道多场景全员覆盖,普及和加深各级对产品体验 价值的认识,提升产品体验思考力和洞察力,帮助企业以新的视角思考业务、产品研发和用户 体验的关系,赋能产品经理及研发人员高质量的输出,“以用户为中心”和“打造产品极致体验” 的价值观根植与企业文化中,指导研发流程中各项工作最终影响到产品的战略层、范围层、结 构层、框架层和表现层这5个产品体验维度,以实现企业产品的“极致产品体验”目标。 通过搭建体验文化灌溉机制,提升全员体验意识,能为产品研发带来长久的价值:
1.提高设计还原度
2.减少培训成本
3.提升跨部门沟通效率
4.提升UI团队影响力
5.提升客户满意度

体验文化落地实践:
针对不同类型的体验知识,我们采取不同的传播渠道进行透,以期达到最好的效果,避免形式化, 将体验文化渗透、学习落到实处,最终影响产品研发的各个环节。
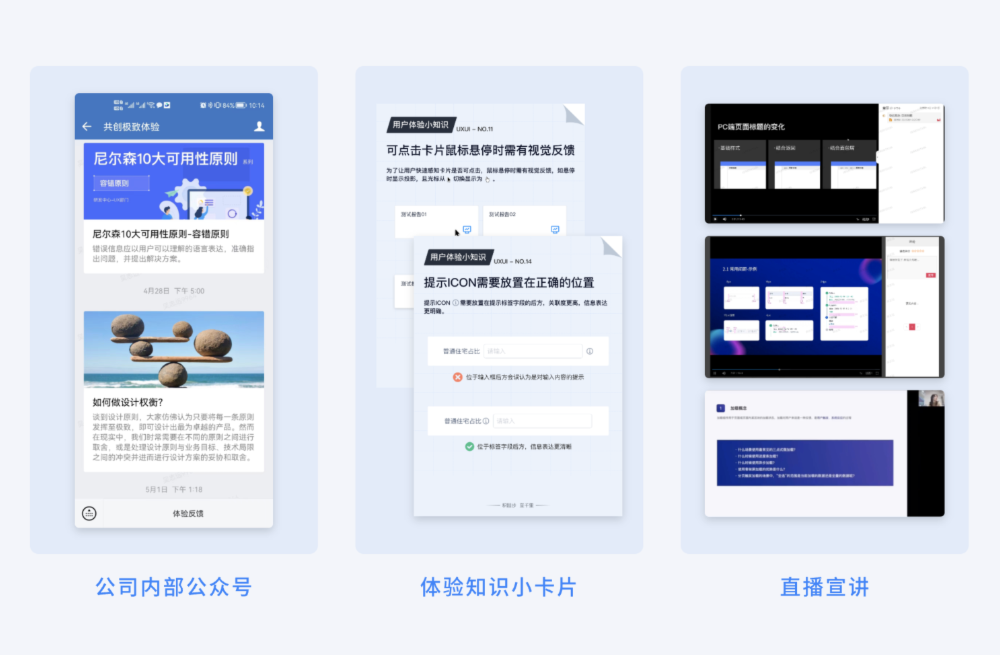
以下为UI团队在企业体验文化 推广的主要渠道和方法:
极致体验公众号主要发布产品体验的基础原理,体验价值、项目复盘、常见体验问题等深度长文。让公司各级人 员认识用户体验及价值,让用户体验理念深入人心。
体验知识小卡片整理产品体验小的知识点,阅读学习成本低。利用员工碎片时间,对细小体验知识点的学习,积 跬步,至千里。
直播宣讲针对重点且复杂的产品体验内容,如交互规范宣讲、重点问题复盘、产品经理及开发人员应知应 会的知识点,采用宣讲直播的方式,更好的对内容进行详细解说和疑难问题沟通。
体验调研分享UI部门成员对核心竞品进行体验调研,整理分析后对产品经理及相关人员进行分享,赋能产品经 理,为产品的体验设计提供新的思路。

UI团队专业水平一定程度上决定了公司产品体验的上限,持续提升UI自身专业输出能力可以从源头提升公司产品体验。
设计自查:
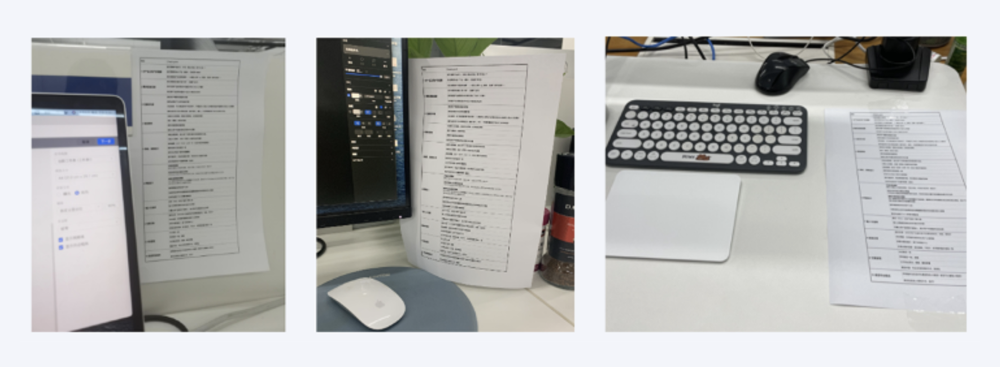
企业级产品的大量体验问题都是设计基础问题。因此需要设计师不论在内审前,还是内审过程中都要牢记设计原则,查漏补缺,守住底线。我们在部门内部制定了一套适合企业产品的UI自查表来检查设计方案,通过这些自查点来避免产品中出现基础体验问题,从UI设计师自己这里 把好第一道关。

在日常工作中,UI自查表始终占据工区的醒目位置。在评审过程中,大家也会通过线上文档的形 式来对设计原则的条目进行逐一检查。

做好UI内部评审:
设计团队内评审(Design critique)是几乎所有国内外设计团队的普遍、经典做法,可以有效提 高设计产出水平、保证团队对外输出质量。方法是普适的,但具体执行时如何做才能有更好的效果却各有各异。 在如何做好内部评审上,我们进行了如下尝试。 从“全员参与” 到 “组成内部评审委员会” 团队内评审时邀请全员参加,但发现只有少数同事发言,另外一些同事因资历浅、不了解评审产品或者积极性不高给不出建议。同时随着团队成员数量从几个增加到十几个,评审会议的时间成 本大大增加。
选取团队内相对资深和积极提出问题、建议的同事组成内部评审委员会,以月为周期轮流进行, 可以有效分散评审委员在团队内部评审上的工作负荷,并明确一次UI内部评审除了内部评审委员 会还有哪些关联同事需要参加。 关于邀请评审内容关联同事,比如“消息中心” UI评审跟另外一位同事负责的“讨论消息”有关联,则需要邀请这位同事一起评审,以便发现关联问题,整体考虑设计方案。
以上参与评审机制明确在团队内部协作工具上,做到人人清楚。另外,对于评审建议,要做到有 记录、有回应、有跟踪,确保有效发挥了内部评审的价值。

UI设计师的能力模型:不言而喻,UI设计师自身能力的培养是UI品控的重要一环。因此对于设计师能力培养通道上,我 们引入了以下模型。

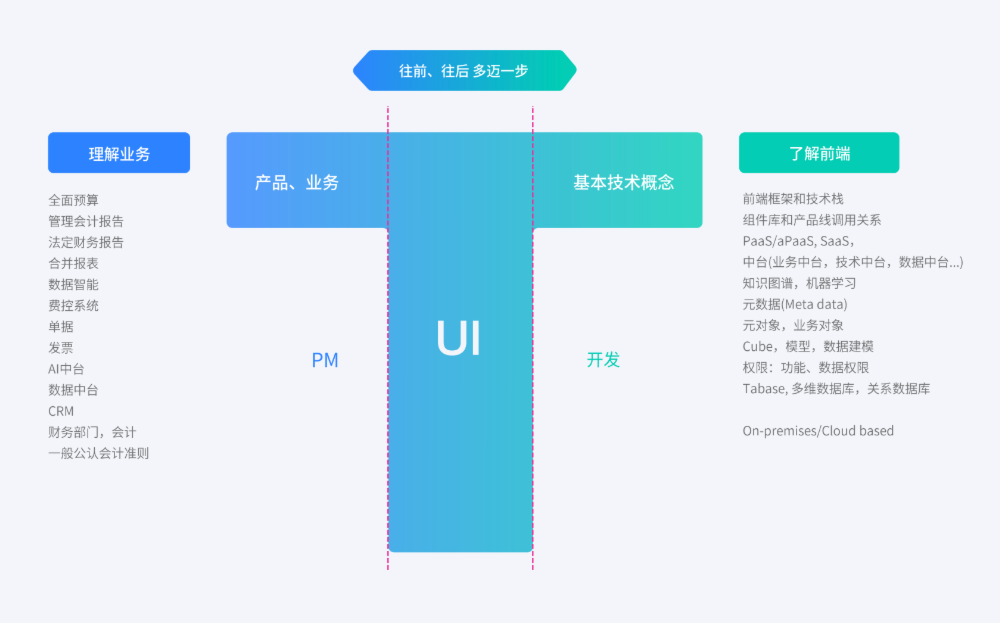
我们将UI设计师能力归纳成了3x3能力矩阵。这可以设计师在工作中也可以有目的提升自身薄弱环节,同时也让企业对UI设计师的要求更加清晰,除此之外,我们要求UI设计师也需要多了解业务和前端知识,往前多走一步,跟上下游角色更好的衔接,一方面,UI设计师需要理解业务,要能够有半个产品经理的业务知识储备, 如果能站在更高的行业视角对自己所服务的业务领域(向 业务产品经理再迈进一点)有一定的理解是更好的了,另外一方面,UI设计师跟自己的下游-前端 开发工程师也需要很好的衔接上,知道相关前端技术概念、基本页面布局和交互实现逻辑、方法,能够无缝地将界面和交互设计翻译成前端可理解的语言。

产品体验提升关键取决于两个重要因素:一是设计团队的专业能力水平;二是结合企业实际情况,将“不断提升产品体验”融入到每个相关角色的具体工作中。在企业中,小规模UED团队支撑复杂、多产品线产品体验快速规模化提升任重道远,我们会持续在未来的实践中积极探索切 实有效的方法。
文案的重要性:
说到文案在交互设计中,我们需要通过对话的方式和用户产生共鸣,精准、清晰的语言会更容易让用户理解,合适的语气更容易让用户建立信任感,因此在界面设计时,文案运用也应当被重视,在使用和书写文案时有以下几点需要注意:
1. 从用户或角色的角度出发,角色换位思考一下,所谓的「同理心」理论;
2. 表述一致;
3. 重要的内容放在显著的位置;
4. 专业、精准、完整;
5. 精简、友好、正能量;
在界面中,文案是我们与用户或角色沟通的基础,语言文字的表述也需要精心推敲,仔细设计;清晰、准确、简洁的文案设计能够让界面拥有更好的可用性,同时让用户体验更加友好;
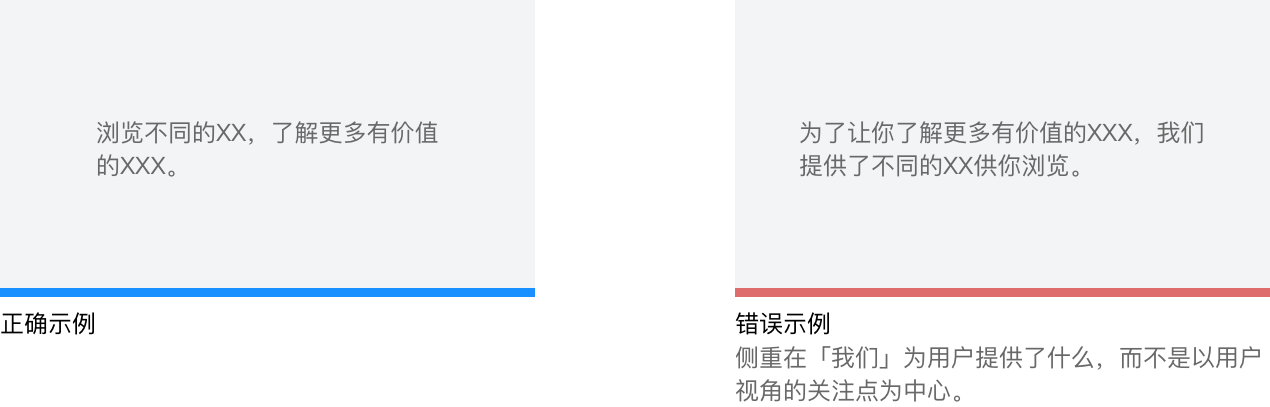
接下来就是要明确表述立足点,这个很重要,在表述内容时,关注点应该是用户和他们能用你的产品做什么,而不是你和你的产品在为他们做什么,所以内容表述立足点很重要;(当用户向后台反馈问题、提出建议或申诉时,使用「我们」是合理的语境,例如「我们将会审核你的申诉」);
举个例子:

精简语句:
省略无用词汇,不重复用户已知事实;在绝大多数交互场景下,都无需界面描述出全部细节,尽量提供简短、易于快速获取的内容;
例如:

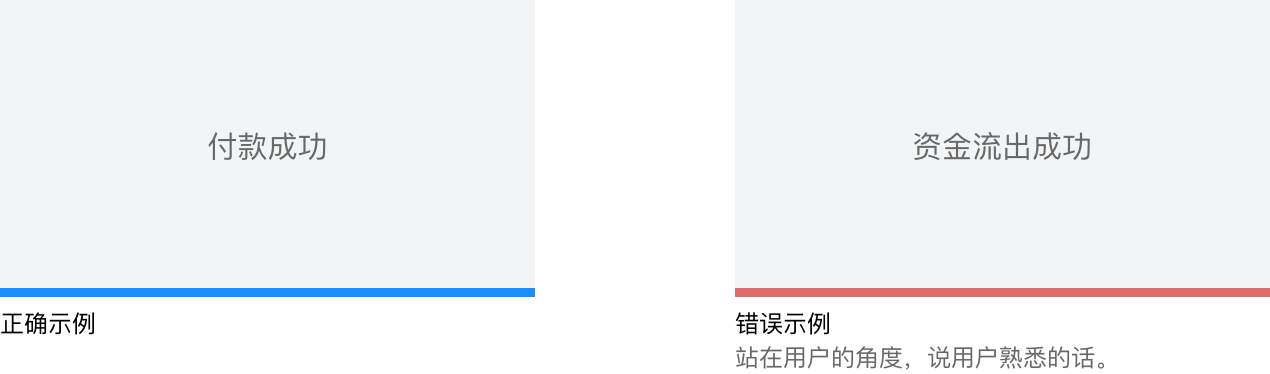
使用用户熟悉的语言:
使用简单、直接、易于理解的词汇,让内容和指示更容易被用户接受和理解,间接、暧昧模糊的说法,生僻和过于“文雅”的用词,会增加用户的认知成本,所以应当尽量避免使用这类用户无法识别的词汇;
例如:

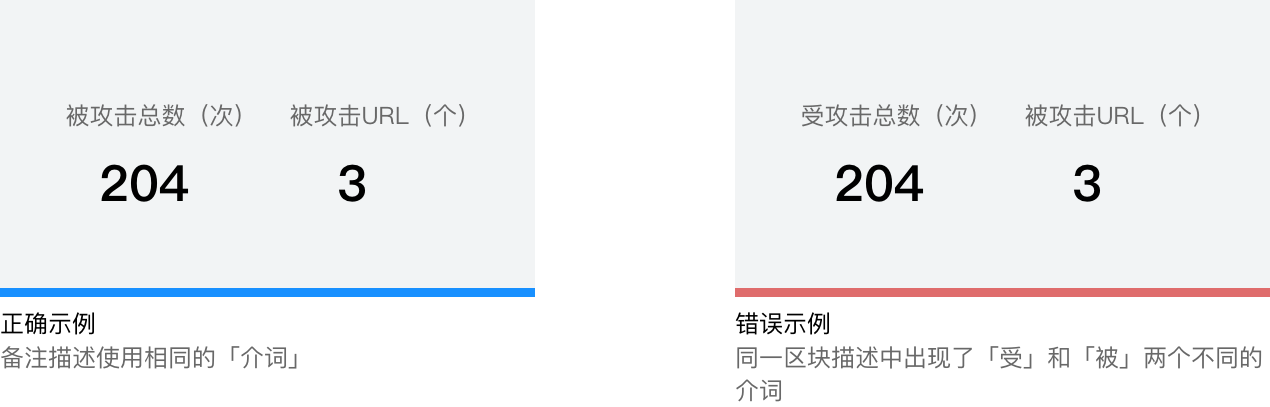
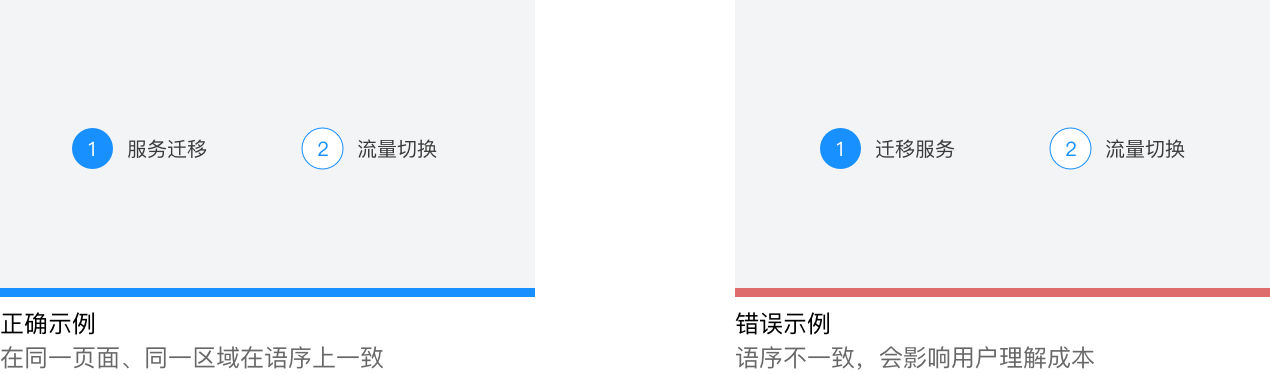
表述一致:
描述同一个事物的词汇要保持统一;上下文的语法、语种、语序要保持统一;操作的名称和目标页面标题的名称保持统一;
例如:


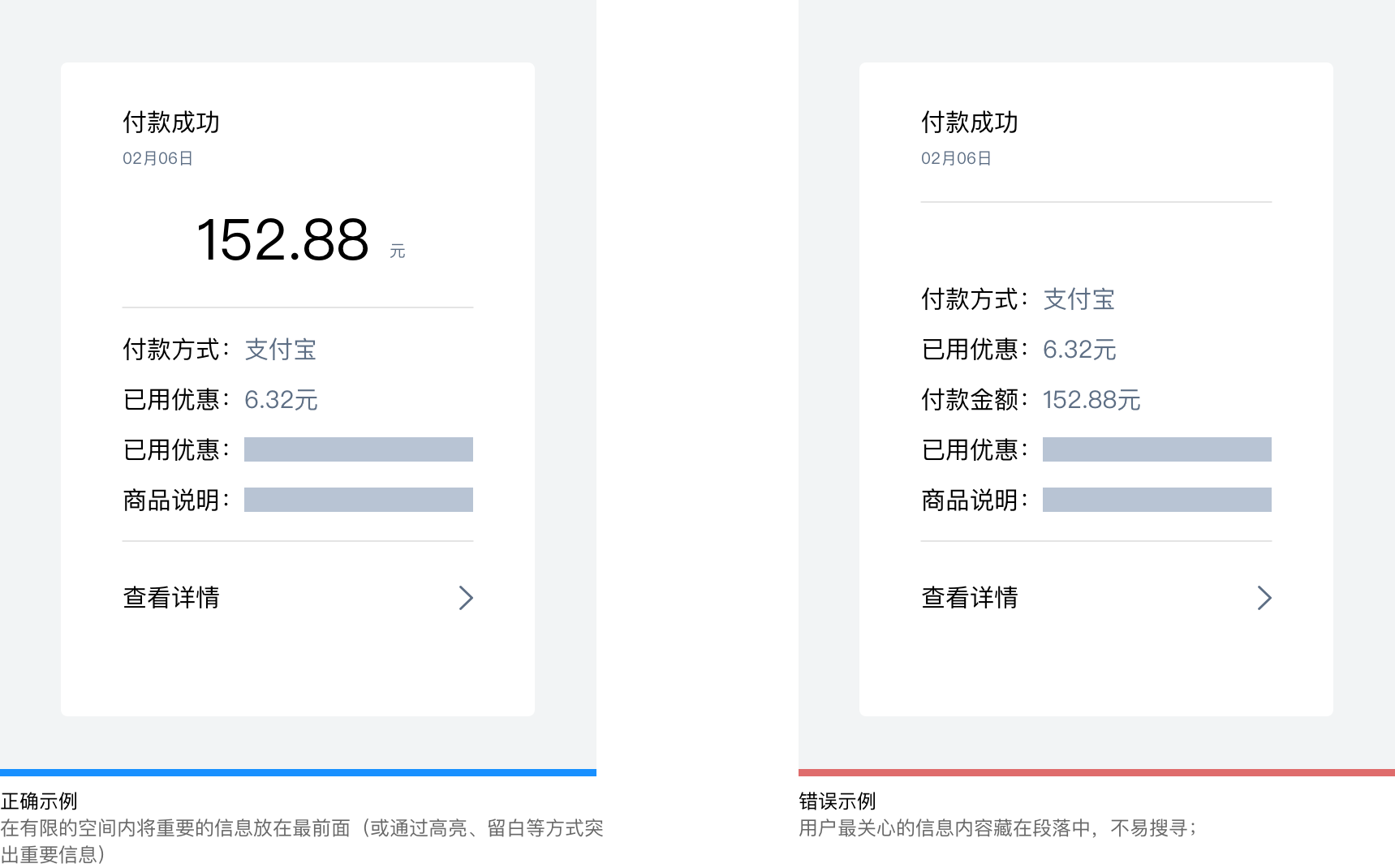
重要的信息放在显著位置:
让用户第一眼看到最重要的内容,不用到段落中寻找;(如果考虑安全性问题时,隐私信息也可调整为「点击后可见」的方式)
例如:

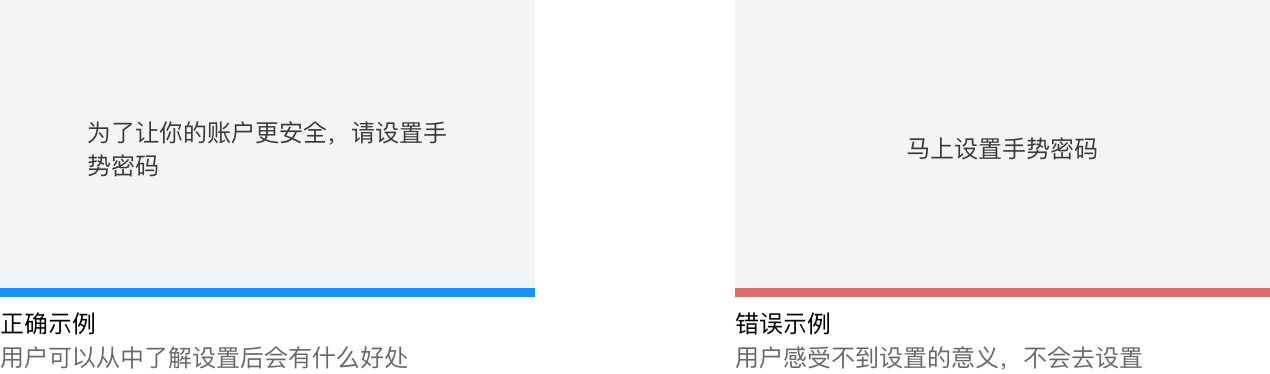
完整、直接得阐述信息:
当我们希望用户进一步操作时,要专注于用户能得到什么,以及用户的感受;在操作前引导告知用户操作的目的或重要性,能促进用户更愿意去执行;
例如:

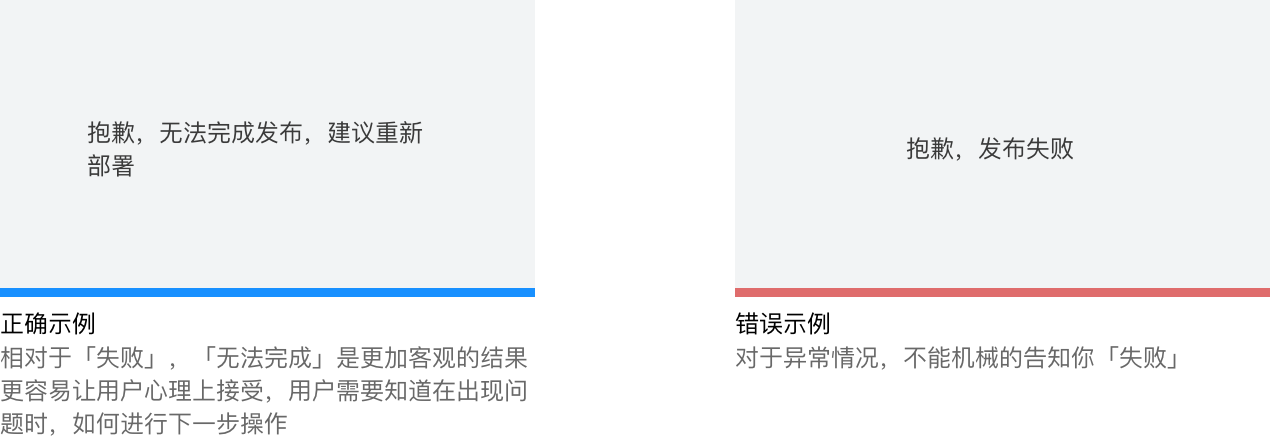
报错是 UI 中常见的功能,它同样是用户体验中不可小视的组成部分,当用户填写的内容出错的时候,你的报错信息应当符合用户的认知,用易于理解的方式表述出来;

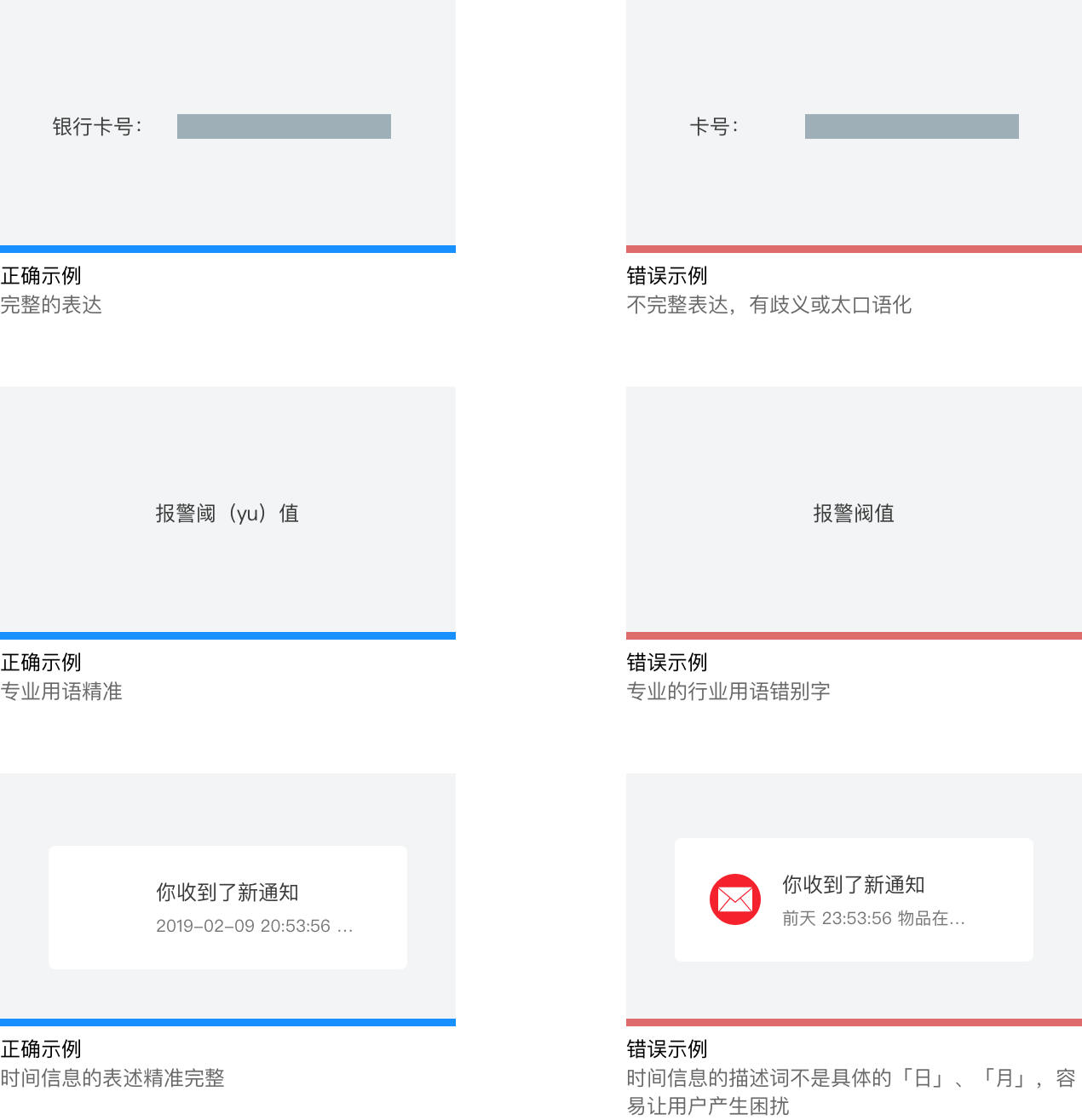
用词精准完整:
通用基本用语,要规范,不能出现错别字,词语表达完整;专业用语要精准,并且是所属行业认可的通用语言;时间的表述必须要明确;
例如:

这边列出一个语言模度的表单给小伙伴们参考:

语气运用规范:
语言定义的是内容,而情绪和气氛更多的是通过语气来表达,并且同样的内容面对不同的用户我们可以使用不同的语气来表达;例如,我们对应专业的运维人员和小白用户应该有不同的表达方式;
拉近彼此的距离:
直接使用「你」、「我」来和用户对话,与用户建立亲密感,避免使用「您」,让用户感觉太过疏远;
例如:

不要在同一个句式中混用「你」和「我」,交互中指代混乱会让用户产生疑惑,增加用户认知负担;
例如:

友好、尊重用户:
多给用户支持与鼓励,不要命令和强迫用户;如果你想留住你的用户,当出错的时候就不要责怪用户,专注解决问题而不是指责;
例如:

表述不能过于极端:
不要使用过于绝对的表述,这样会让用户感觉不适;
例如:

大小写和标点符号:
英文名词大小写规范:产品名称全称,首字母大写;产品名称缩写要全部大写,例如:SEO、SAP等;整个单词都大写不利于阅读和识别,应尽量避免这种用法;
例如:

正确使用专有名词的大小写规范
例如:

全英文的标题,标签,菜单项等等都要遵循英文句式中首字母大写的规范
例如:

统计数据使用阿拉伯数字:
这是常见问题,用户对于数字的感知速度更快,使用数字而非文字表述会更加有效;
例如:

省略不必要的标点:
为了帮助用户更加高效的扫视文本内容,可以省略不必要的断句点;
以下元素单独出现时可以省略标点:
A. 标签
B. 标题
C. 输入框下的提示
D. 悬停文本中的提示
E. 表格中的句子

以下元素单独出现时需要加上标点:
A. 多句或多段的文案和列表内容
B. 任何文字链前的句子

感叹号使用规则:
感叹号会让文案显得过于激动,容易让气氛变的紧张,功能类少用;但是向用户表达问候或祝贺时,使用「!」是合理的的语境,例如:「欢迎回到社区!」
例如:

基本标点规范:
正确使用标点符号会让句子看起来更加清晰和具有可读性;具体使用可以看一下 1995 年中国标准出版社出版的《标点符号用法》,以下展示设计中需要注意的部分;

在如今用户为王的时代,用户体验成为一种新的品牌竞争力。随着技术进步和体验意识的普及,习惯了C端产品流畅愉悦的体验,用户对B端产品体验的期望也越来越高。
B端C化的概念也由此产生,但B、C端有着本质区别,C端的设计思维无法完全复用到B端,那是否可以基于B端产品特征,融合C端体验设计思维,即“B+C”来帮助提升B端产品体验呢?本文聚焦在探索如何通过“B+C”的设计思维,提升B端产品体验。
我们先简单了解下B、C端产品各自的定义。B、C端其实是以使用对象的类型,来代指的产品类型,C指个人消费者 (Customer) ,B指组织 (Business) ,这个组织可以是个人、公司、政府或机构,因此B端模式也是多样的,除了B2B,还有B2C、B2G等。
C端产品帮助个人解决生活场景中的需求痛点,提供人们消费的物质、信息和情感。常见产品类型有工具类、内容类、社交类、游戏类等,如滴滴、知乎、微信、王者荣耀等。
B端产品帮助组织实现其商业目的,提供商业的工具、方法和服务。常见的产品类型有:CRM 客户关系管理、ERP 企业资源计划、OA办公等,如企业微信、金蝶、钉钉等。
下面我将从产品设计的角度,分析B、C端的差异化。
1、设计原则的差异
C端产品主要通过流量转化获得收益,因此人的注意力和使用频率是关键,所以设计原则为“UCD”(User Center Design)以用户为中心的设计。
B端产品主要是为了能高效解决行业业务问题而存在的,所以其设计原则是以效率为中心。
2、功能流程的差异
C端产品主打一个满足用户核心痛点的功能,通过这个核心功能明确产品的特性和定位,附加N个增值功能,提高用户粘性,加之创新和趣味性,保持与竞品之间的差异化。
B端产品功能重全面,为的是能满足组织的各种业务需求,组织的业务逻辑通常就是产品逻辑,功能流程也由业务场景转化而来。
3、交互逻辑的差异
C端产品是单线程操作,完成一项任务后才能进行另一项。碎片化的使用场景和广泛的用户群体,使得C端产品必须信息简洁、容易上手、操作路径短,否则将会导致用户流失影响收益。
B端产品是多线程操作,支持多个任务并行。交互以优化业务流程,提升用户操作效率为主,关注信息架构,清晰的信息架构能帮助用户在呈网状的功能和交织的流程中,定位到自己所在功能页面,找到所需的有效信息。
4、视觉表现的差异
C端产品视觉设计风格多样,如赛博朋克、孟菲斯、3D、酸性设计等,注重情感化表达和氛围的渲染,加上短视频和直播,让用户沉浸其中。
B端产品视觉服务于功能和信息的传递,视觉元素较为简洁,常用色彩对比的形式,建立内容边界和视觉层次。
无论是在设计原则、功能流程、交互和视觉方面,B端产品与C端产品都有比较明显的差异。基于以上差异,结合B端产品特征和C端体验设计思维,我们可以从以下三个方面提升B端体验:
视觉—降低认知负荷
B端产品讲究屏效,看得多通常比看的美重要,信息密度高,则屏效高,却也相应的会增加用户的认知负荷,因此我们需要为用户认知减负。
交互—以用户效率为中心
从用户的行为和感知出发,本着以用户为中心的原则提升操作效率。
情感—关注情绪感受
关注体验过程的“峰”与“终”,提升用户整体的体验感受。
下面我将结合实际工作案例,讲述如何用“B+C”的设计思维,提升B端产品体验。
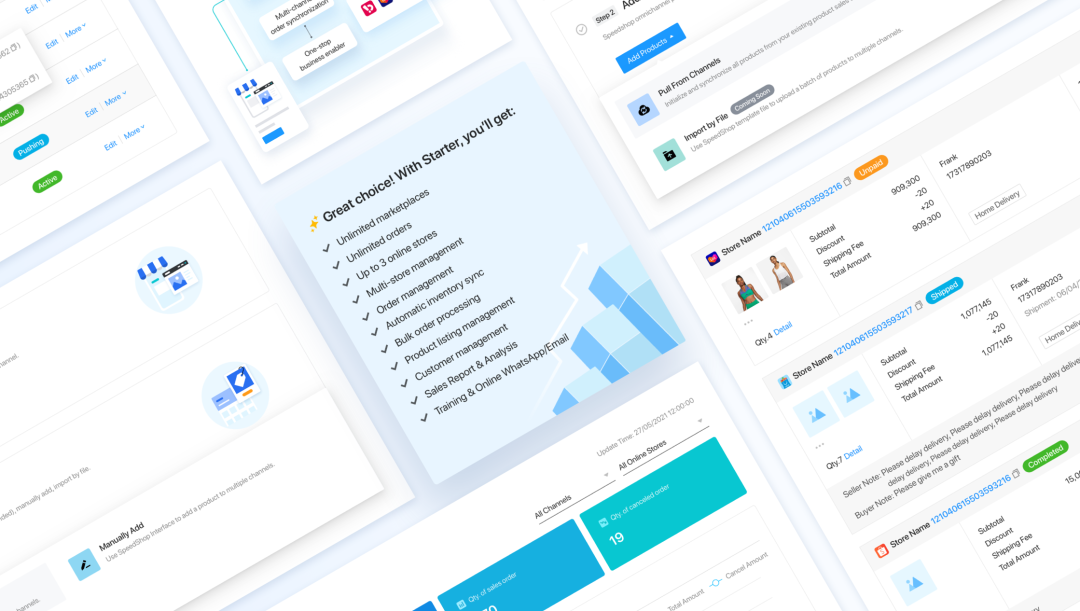
Speedshop Omnichannel(下面简称为Omnichannel)是款针对国内及东南亚中小商家,统一管理多渠道商品、订单、交易、会员的ERP系统。
目前共支持Lazada、Shopee、Tokopedia、抖音等7个渠道,最多可管理100个线上店,集订单管理、产品管理、会员管理、聊天、导入导出等功能为一体,服务超40,000商家。

视觉 — 降低认知负荷
对信息的识别和处理是认知负荷的主要来源,在视觉层,我们主要解决的是信息识别带来的负荷,信息识别就是用户看到内容并选择的过程,B端产品有信息量大,选择多的特点,降低认知负荷也将围绕这两点进行。
1、优化信息展示
/ 符合用户诉求
B端产品根据用户规模的大小,可以分为大B (一定规模的中大型企业) 和小B (小微企业、个人创业),两者对信息的关注点和诉求不同。
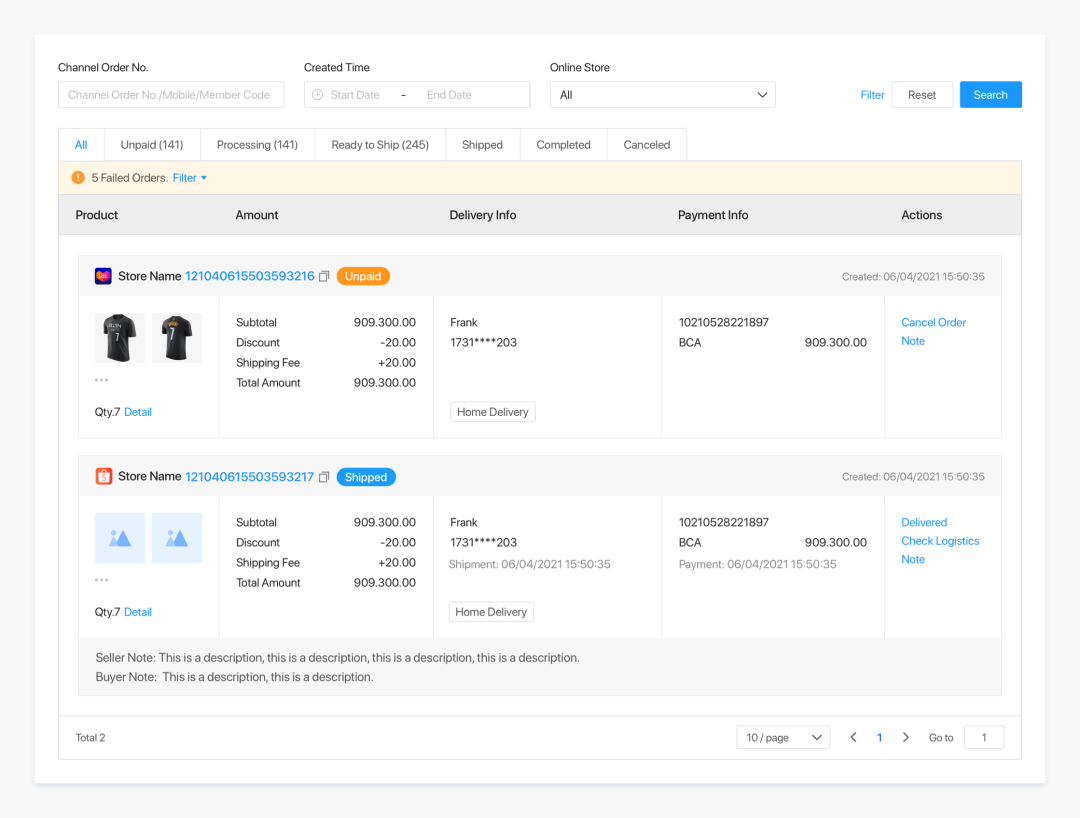
表格是B端产品最常用的信息展现形式,且能将信息有序、高效、直观的传达给用户,避免信息堆砌带来的认知负荷。
比如同样是订单页,大B用户的订单数据量庞大,且订单通常是自动流转的,无需手工操作,所以针对大B用户,表格信息展示有两个侧重点,一是增加信息密度,二是帮助用户能够快速精准过滤信息。

小B用户的订单数据量相对较小,且以手工处理为主,所以在展示订单时,可以将关键信息整合,通过将信息进行分层、分组的展示形式,降低单页面信息的复杂度,还可以通过各模块之间字体大小、颜色、图标、间距等手段将信息层次区分开。

/ 丰富信息展示维度
还可以通过图形化、可视化和视频的形式,丰富信息的内容维度,化抽象为具象,让信息能更高效的传达。
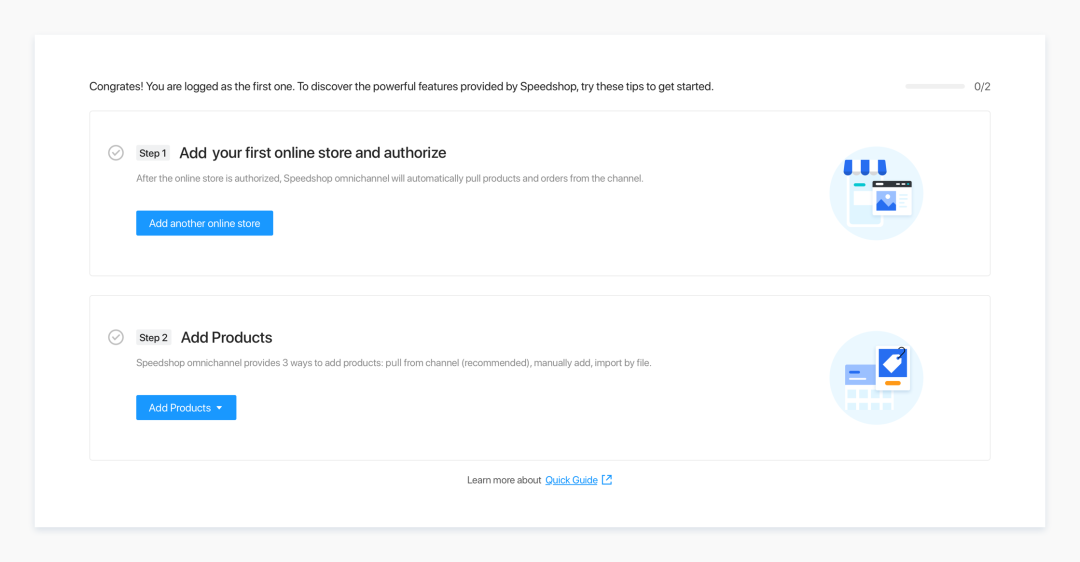
在Omnichannel中,用户需要完成新手配置后才能使用产品,进入首页看到的是任务型的引导,通过图形辅助任务说明,丰富画面的同时还能增加产品的亲和力。

B端产品由于业务的复杂性和技术的局限性,通常操作没有那么灵活,需要遵守一定的使用规则,传统的做法会通过文字说明的方式传达给用户,面对一长段的规则说明,读几遍还不一定能理解。
比如在导入产品时,规则内容多且逻辑复杂,可以将内容可视化,使其易于传达和理解。

视频比文字的画面感更丰富,传播的内容也更加具体,在帮助中心,图文的基础上增加视频,帮助用户更高效的获取帮助信息。

2、提供个性化配置
B端产品通常包含多种用户角色,每个角色的需求关注点不同,为了满足各角色的需求,单页面信息往往会出现超负荷的情况。
我们可以借鉴C端的个性化,对于非业务性的功能,允许用户根据自己的需求和工作习惯进行自定义。
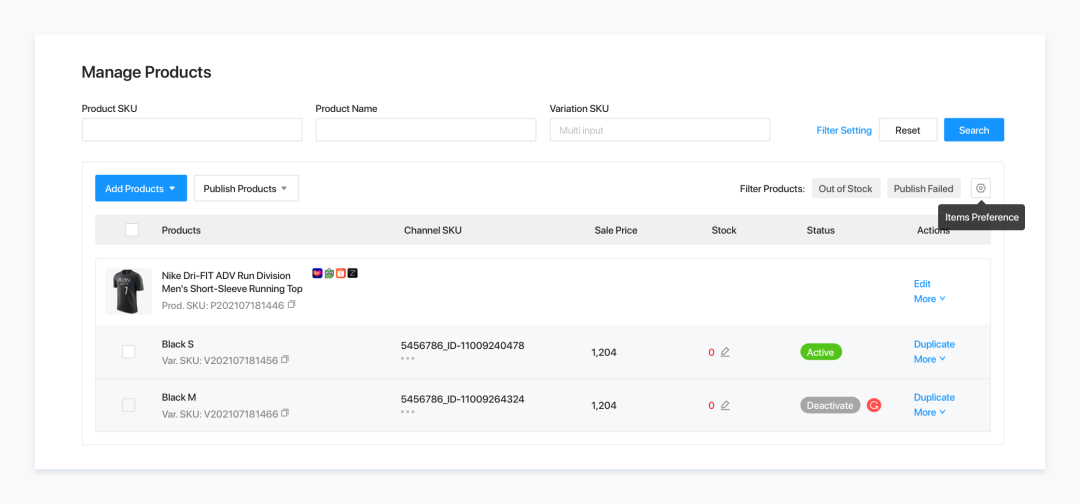
比如下图,在列表页,我们为用户提供了自定义筛选条件和表格字段的设置。

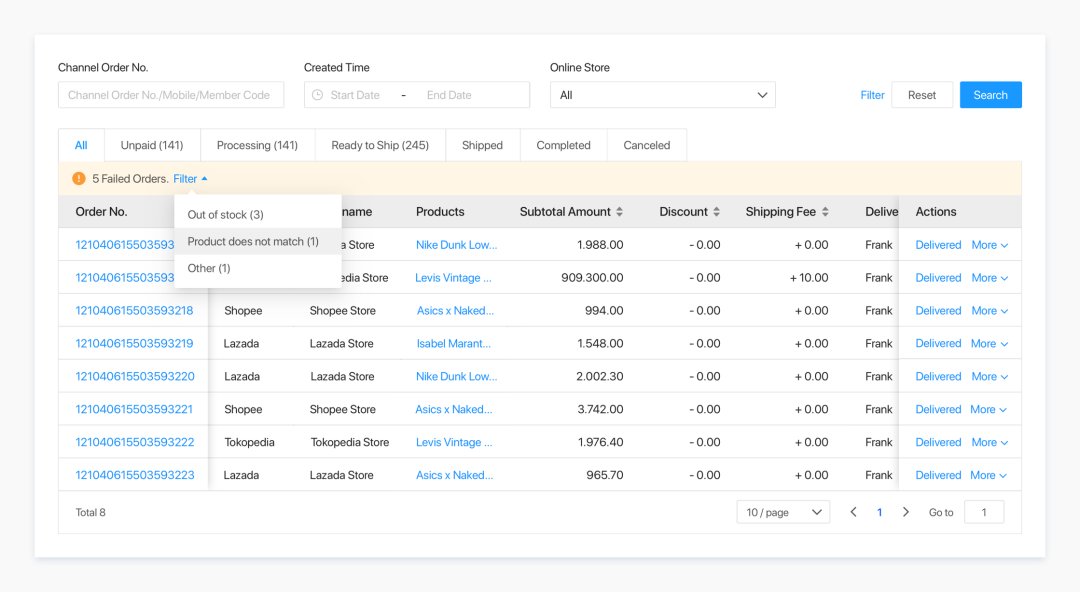
3、提供有效决策信息
由于业务复杂,保障功能的全面,带来的结果通常是操作和选项较多,如果没有任何指引,B端产品的用户通常无法做出合适的选择。
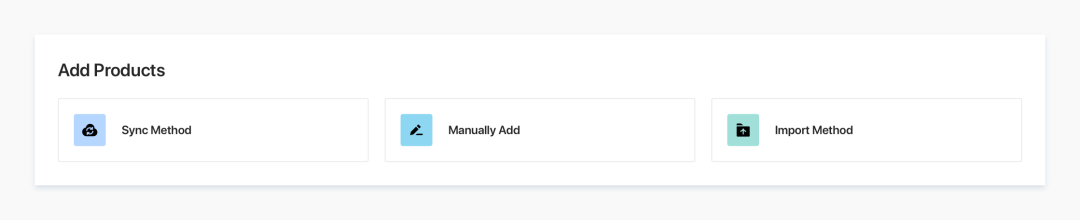
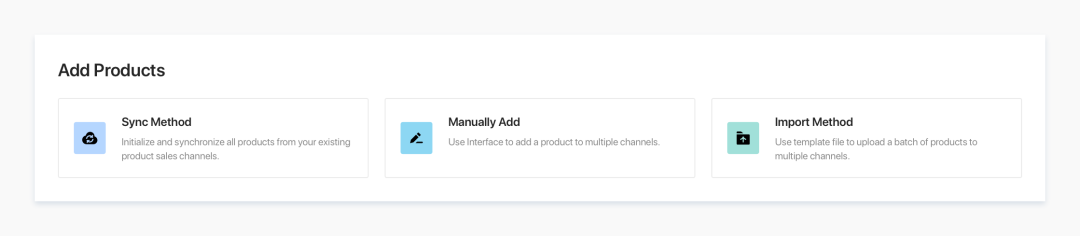
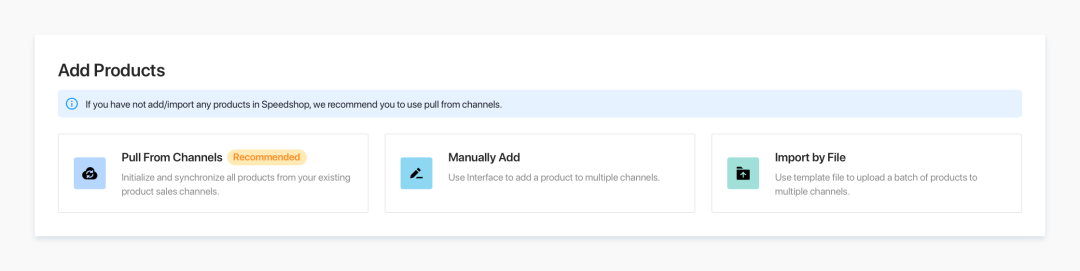
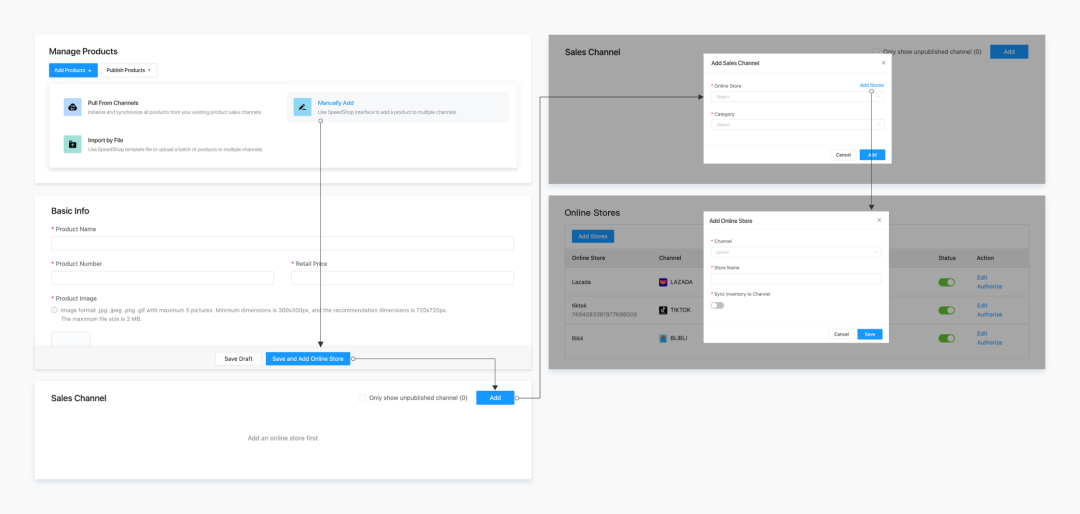
比如下图的添加商品,根据不同的使用场景,产品为用户提供了三种添加商品的方式:

只有三个选择,看似没有任何操作难度,但用户面对未知功能时,通常会根据自己过往的工作经验,选择熟悉的功能,这样一来,可能会误增了工作量,因此在设计上,要提供辅助介绍说明,帮助用户决策。

我们在此基础上,为第一次使用该功能的用户又做了优化,除了消息提示框,还通过标签强化视觉重点,推荐最适合新用户的选择,添加商品的文案也改的更通俗易懂。

交互 — 以用户效率为中心
1、 提升用户行为效率
无论B端还是C端产品,都有一个共同的体验目标:提升操作效率,高效率意味着用户通过更少的操作,更少的时间完成任务,实现降低成本的目标。在C端产品中,常见的提升效率的方式有:1、根据用户行为的流程分析,推荐相应功能;2、聚合用户行为,缩短操作路径;3、转移用户操作成本,让产品承担更多的用户引导、行为判断和行为记忆,我们可以从以上几点切入优化B端操作效率。
/ 引导用户操作
在C端产品中,经常会有根据用户的操作行为,产品给出相应的推荐操作,如截屏后,在用微信发信息时,系统会提示是否要发送截图,这种在操作过程中增加相关功能的曝光或引导,提高用户操作效率的同时也不影响流程的顺畅进行。
下图是商品管理页,用户首次进入时,可以根据用户触发的操作推荐相关的帮助引导。

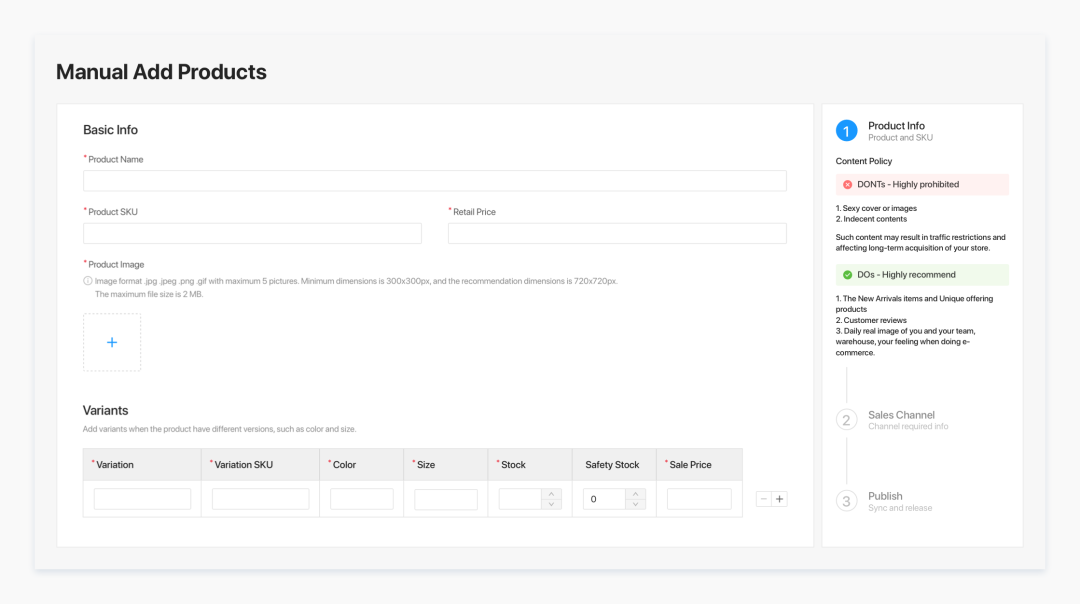
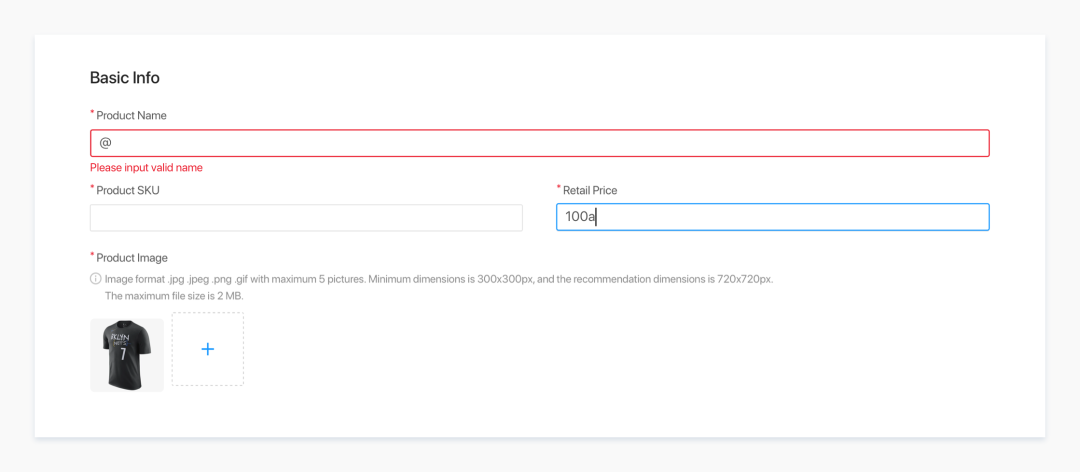
手动创建商品时,需要完善很多商品信息,可以为经常出错的内容预设提示,先发的避免用户出现错误。

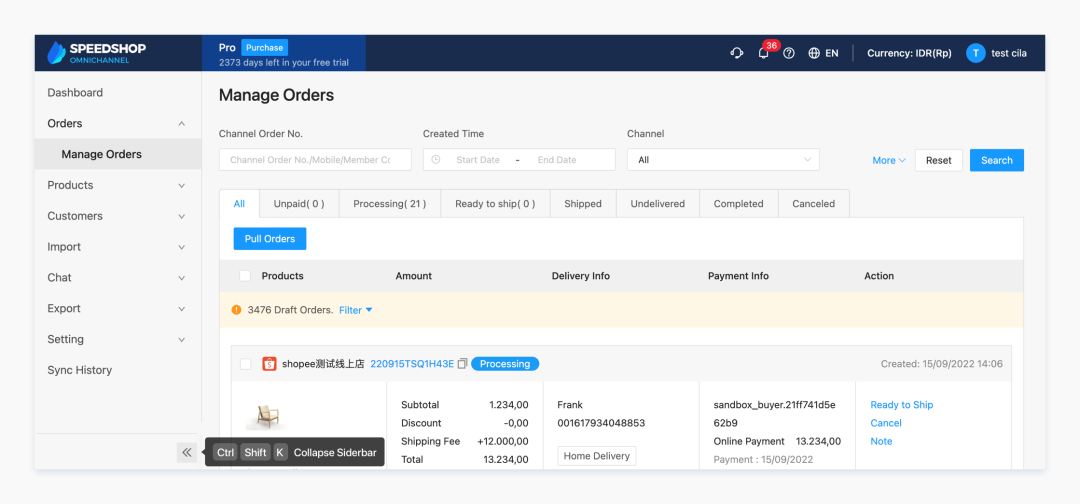
在收起/展开菜单栏时,提示快捷键功能。

/ 优化任务路径
B端产品中通常会有一个任务关联一些子任务,如果用户在子任务中遇到困难,往往会造成整个任务效率的降低甚至任务中断。
比如在手动创建商品的流程中,需要将商品信息推送到渠道线上店才算创建成功,所以在创建商品前,需要完成渠道线上店的创建。针对这种关键子任务,我们可以尝试并行任务,在选择线上店时,增加创建线上店的入口,将任务连贯起来。还可以通过操作的合并,比如保存和添加同步进行,提升整体的任务效率。

2、弱化低效感知
好的产品体验,不止强调功能,还会在意体验中的感受,设计也可以左右用户感知产品效率的快与慢。
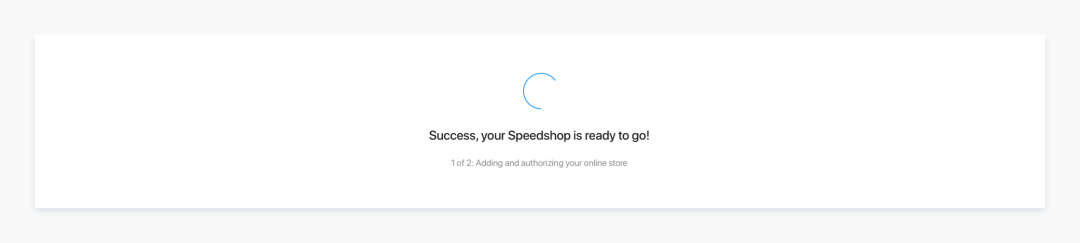
/ 等待时间可感知
用户对等待的耐受度是有限的,等待时间在2s内是相对愉悦的,在时间不可控或时间较长的情况下,我们应尽可能缩短用户的感知时间。
比如在下图中,用户完成新手配置后,产品有个加载的过程,通过加载动画和加载步骤的分解,告知用户系统在运行中,缩短感知时间的同时消除用户的负面情绪。

/ 容错性设计
在产品使用过程中,经常会出现因用户“犯错”而导致的任务中断或失败,这里的“犯错”,通常是因为用户操作偏离产品的使用要求,但这并不是用户的错,人不是精密的仪器,好的体验应该包含这部分“错误”。
比如录入数据时,应给予实时的提醒,让用户可以及时更正,而不是等到提交时才抛出错误提示,还有比如在数字输入框中误输入其他字符时,自动帮用户清除等。

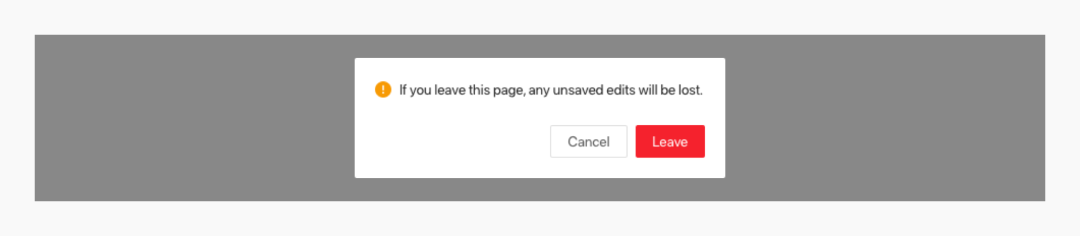
在涉及对用户影响较大、重要且不可挽回的操作时,给出提示。

情感 — 关注情绪感受
在整段体验感受中,情绪最强烈和结束时的感受影响着用户对整个体验好与坏的判断,这个现象就是峰终定律,因此我们可以通过关注这些关键时刻,来确保用户对整段体验是感到愉悦的。
1、减少负峰
消极的情绪,不仅影响用户对产品的体验感受,最终还会落到降低效率上,因此在设计时,我们要考虑减少用户的消极情绪。
/ 提供明确反馈
用户使用产品的过程就像是与产品进行“对话”,良好明确的反馈能帮助用户理解和使用产品,在工作完成时,应告知用户已完成,出错时,告知用户哪个环节错了,如何改进或提供帮助,不要让用户去猜,而是主动为用户提供解决方案,提供确定感。
比如在创建商品的流程中,商品创建完成后要推送到渠道线上店,中间有一段较长时间的等待,在设计时,根据推送中、推送完成、推送失败,分别提供了3种对应场景的提示,让用户知道当前任务进展,以及展示相关对应的操作,即使任务失败,用户也知该如何处理,增加用户的控制感。

/ 任务中断可回溯
在B端产品中,经常会出现决策信息多,处理链路长,需反复多次进入任务流程的情况,当任务被迫中断时,用户情绪会受到影响,且用户对未完成或中断的任务往往比已完成的记忆更深刻,针对这类情况,我们需提供可回溯的设计,帮助用户顺利完成任务。
比如在将商品推送到渠道线上店时,同步过程中,用户可以离开当前页面进行其他操作,系统会将推送结果展示在列表页,用户可以通过列表页,重新推送或者编辑修改后再推送,直至完成任务。

2、结束于正峰
在完成任务后,可以触发氛围动效反馈成就,给用户积极的结尾。

以上就是我基于B端产品特征,和C端产品的体验思维,用“B+C”的设计思维尝试探索优化B端产品体验的一些方案尝试。“B+C”的设计思维,其本质是想找到业务与体验的平衡,作为B端设计师,好的用户体验一定是与业务紧密结合的,与业务匹配的体验优化才有其意义和价值。

企业级B端产品具有行业壁垒高、业务复杂、服务角色多等特点,在大型迭代项目中,如何做好设计协同,把握设计一致性和还原度常常让很多设计团队感觉无从下手,找不到切入点。在长期的项目实践中我们发现,做好设计规范能规范可以帮助个人、团队以及整个企业提高效率和产出质量,保障用户体验统一。
那么,我们该如何做好体验标准化,保障基础体验一致性?下面将和大家分享我们公司在构建设计规范的实践案例。
以我们设计团队为例,随着业务不断扩大,定制化需求不断增加,大型迭代项目做不好设计和开发协同,导致出现“体验一致性差”“设计效率低”“还原度不可控”等问题。如何有效解决这些问题呢?可以通过构建设计规范,以保证一致性,实现工作提效。

从不同角度出发,构建设计规范都能发挥积极的作用。
对企业来说:有利于实现产品经理、设计和研发的输出一致。设计侧主动建立产品设计规范,很大程度上是为了做好设计管控,实现原型、设计稿到线上页面统一的设计语言,从根本上提升设计质量和还原度,提高用户满意度。
对个人来说:当多个设计师共同协作同一项目时,由于设计理解不一致等原因,容易出现设计控件使用混乱等问题。若有详细的设计规范作为引导,有利于实现产品各个模块间的一致性。组件化的工具也能减少机械重复性的工作,让设计师将更多精力投入到用户研究和提升用户体验上。

产品有不同发展阶段,设计规范同样也有,不同阶段下的产品目标和规范需要覆盖的内容都不尽相同。我们要既要避免做多,保证投入产出比最大化;同时也要构建一个合理的规范迭代思路。
该阶段的产品核心目标是「验证产品或商业模型」,业务需求都是小步快跑、频繁迭代。产品处于从0到1的野蛮生长状态,存在着“先满足功能,再优化体验”的情况,导致该阶段的产品体验往往不太过关。
搭建目的:通过定义原则,梳理关键页面和流程,搭建基本的规范框架。既让团队对产品有统一的设计价值观和认知判断;从页面到流程,又能对应设计参照标准;同时业务可以在规定的框架下发展,不仅让产品体验的根基牢固,而且不会限制功能设计自由。
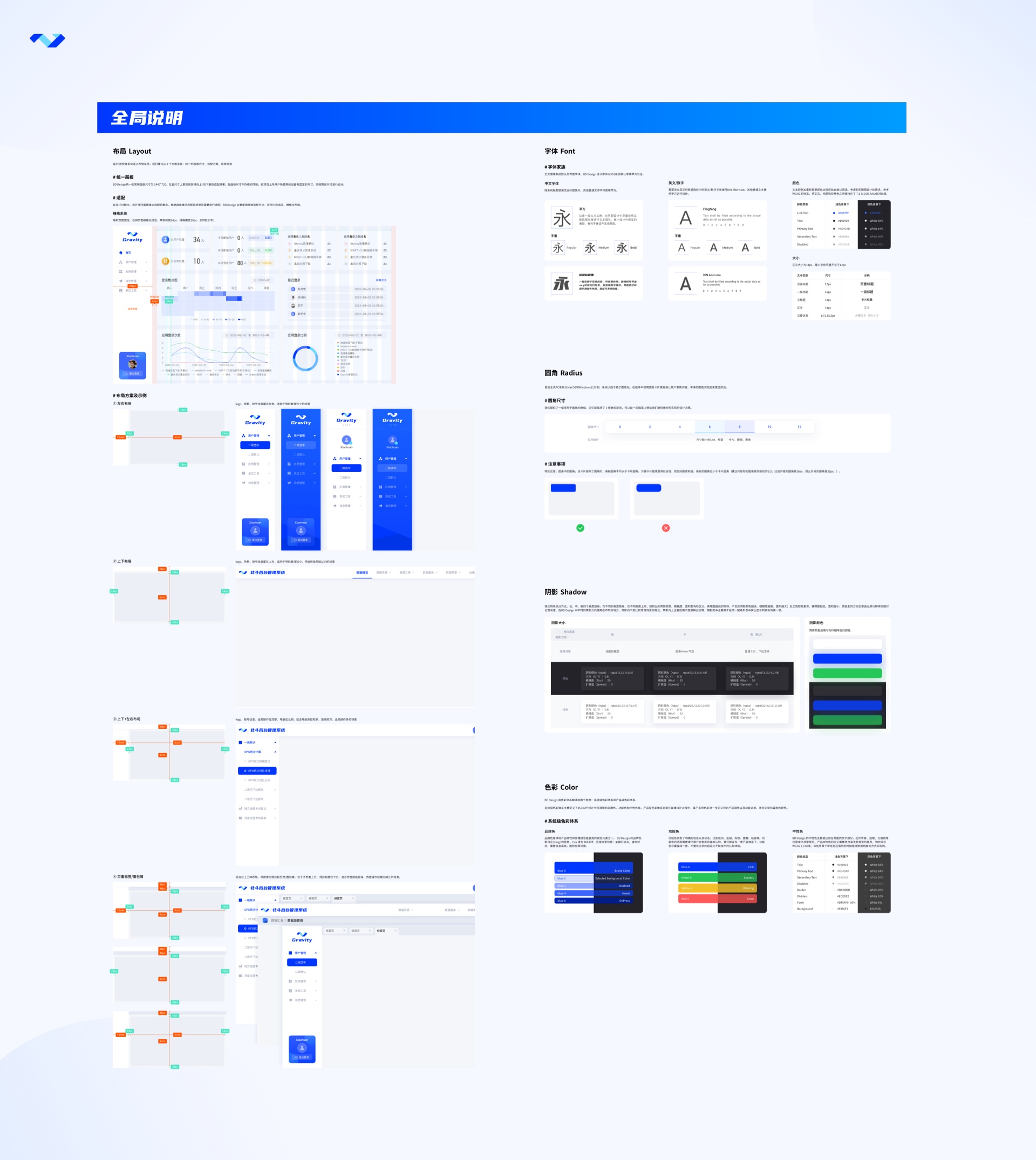
搭建范围:「全局说明」「页面布局」「通用流程」
该阶段的产品基本形态已稳定,也形成了初步的模型结构。后续迭代是在现有结构的基础上,进行增加或优化功能。虽然探索期定义了产品原则、布局和流程,但探索期产品的自由生长,会导致不少设计细节不一致,从而影响了产品整体的体验和效率。
搭建目的:通过回溯整理过往设计,沉淀优化成完整的交互规范。再根据规范统一产品体验,进一步优化流程和效率, 让整个产品体验达到相对稳定的状态。
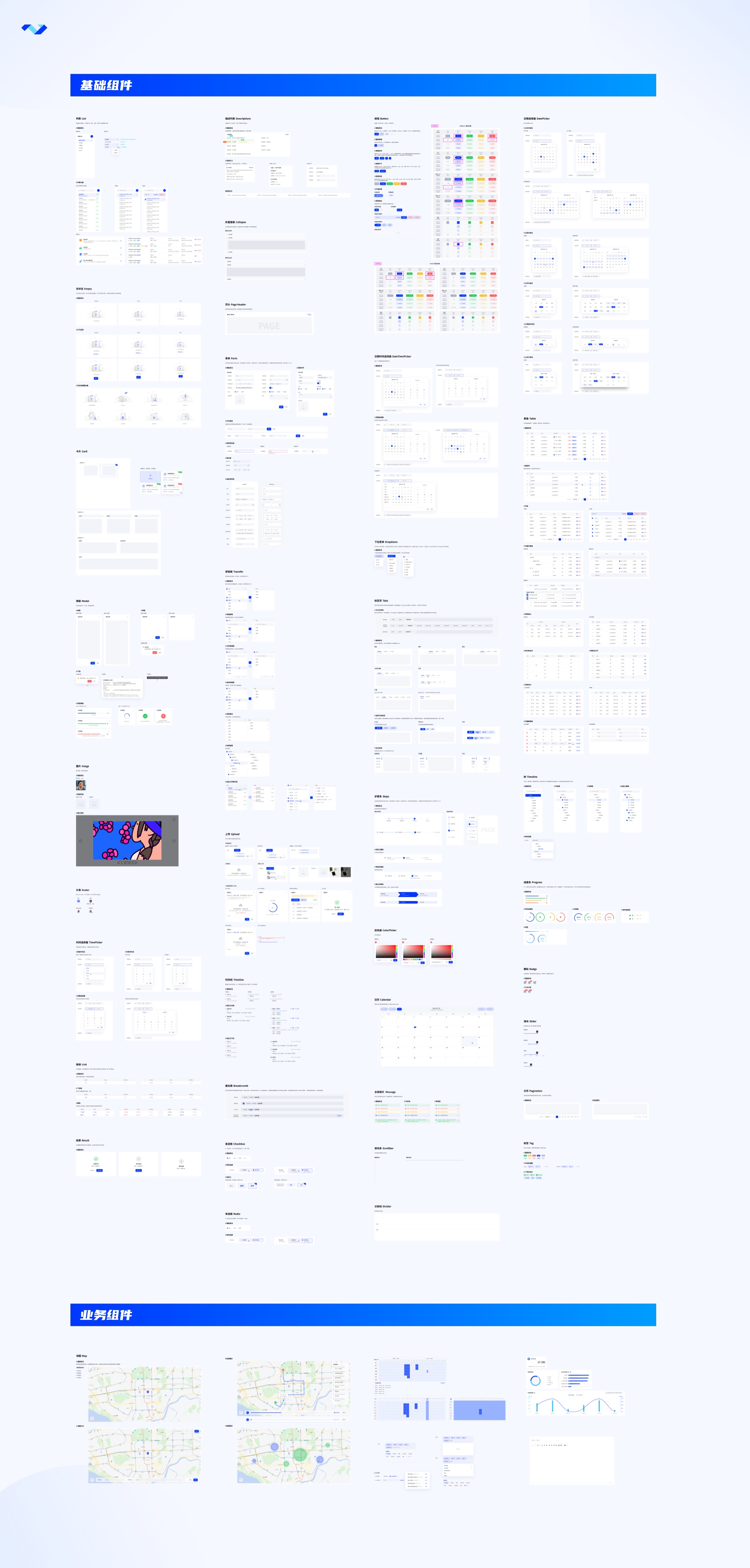
搭建范围:「全局说明」「页面布局」「通用流程」「基础组件」「业务组件」

好的设计规范有很多优秀的例子,例如Google、Apple、Microsoft这些引领全球设计风尚的公司,设计规范已经上升为设计语言,指导旗下所有产品的设计。国内做的优秀的案例,比如Ant Design,Element,arco.design等,像这类的产品已经实现了端到端的体验一致,把交互、前端和视觉的事情一并解决了,是值得学习的典范。这些优秀的设计规范都包含以下几个特点:灵活性,可扩展性,系统性和标准性。
一般团队内部构建的设计规范都源于某一产品或者业务,因为主要是团队内部成员使用,追求的是投入产出比最大化。所以可在行业通用设计规范的基础上,适度参考行业设计规范,能复用的直接参考,同时专注于业务本身,具有业务特性的再集合业务综合考虑,使整个规范制定效率更高,科学性、指导性更强。

设计规范的执行和推动主要分为四大步骤:
类型梳理:分析业务场景,整理和归类组件,评估具体组件优先级和迭代计划;
全局说明:统一布局,色板,字体,常用样式,规范设计语言;
抽象设计:将设计共性抽象出来,构建组件通用方案;
效果验证:通过定性/定量数据追踪效果,分析原因,迭代改进;

收集现有设计页面,分析业务场景,再参考行业通用规范的定义,整理和归类组件,可以先罗列完整,再根据产品实际业务需要进行增删改。
全局说明:明确影响整站各个模块、各个页面设计的原则和规范,指导我们后续各种规范的定义和设计。包括统一布局,色板,字体,样式等设计规则。
基础组件:可参考行业通用规范中的基础组件分类和组成,因为大部分基础组件都具有一定的通用性,站在巨人的肩膀上更高效。这里我们根据实际情况,将基础组件分为导航,通用,数据展示,数据录入,反馈5个大模块,每个模块下再细分各小类,构成基础组件的类目。
业务组件:根据业务需求,可以定义属于自己的业务组件,这也是区别于其他通用行业组件库的一个核心部分。

因为在大体量产品设计中,每个模块都由不同的同学负责,这样全局产品的把握就会降低,需要去补充全局规范说明去维持产品全局通用部分的一致性。包括布局,色彩规范,字体,样式等;

抽象设计是设计规范中最核心,工作量最大,难度最高的一个环节。我们可以将它拆解成几个部分,先做出基础组件,再基于基础组件和业务需求抽象设计业务组件,最后抽象成页面模板。

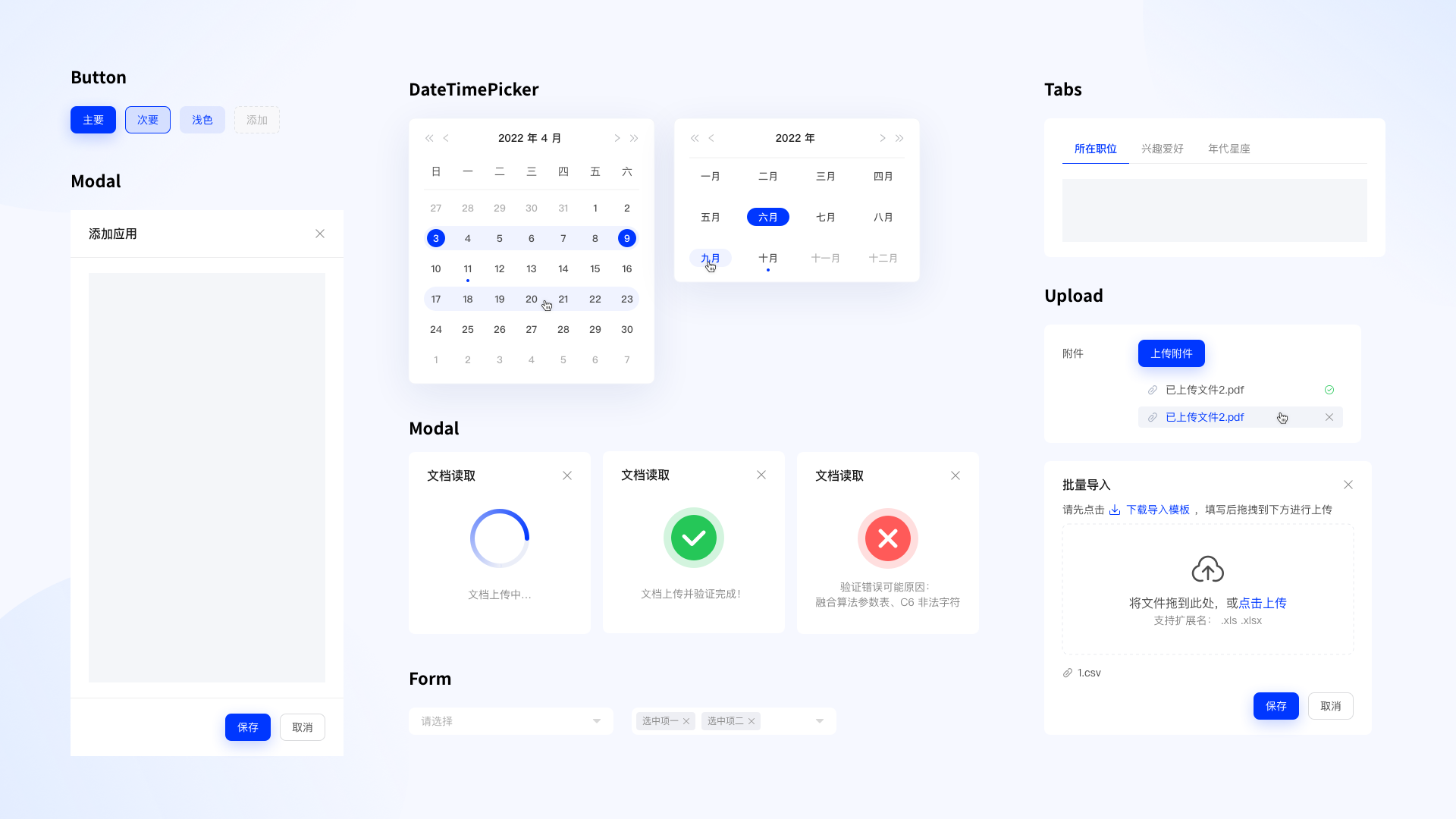
基础组件
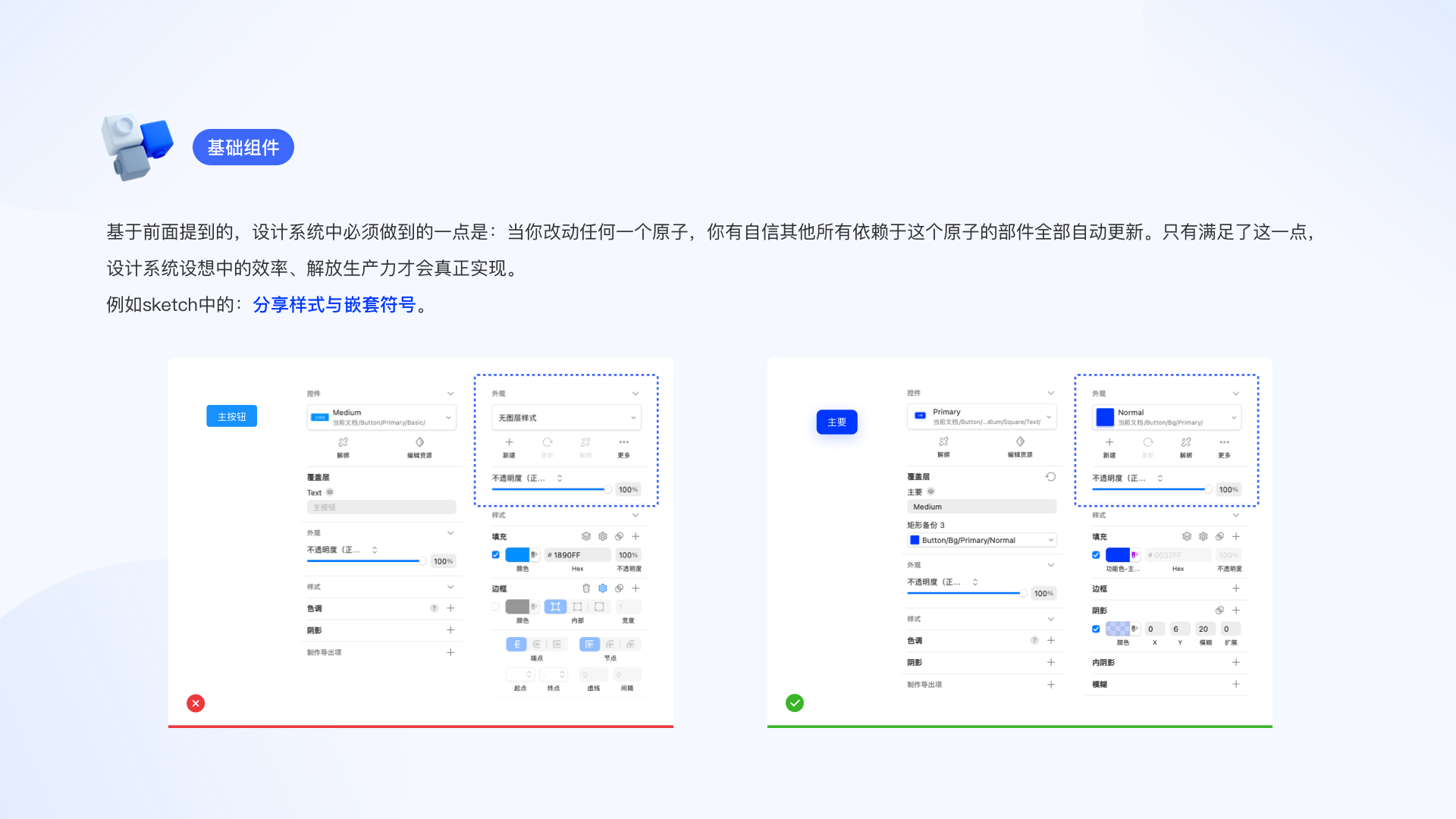
组件库的搭建,就一定要提到原子思维。道尔顿原子论认为,物质世界的最小单位是原子,原子是单一的,独立的,不可被分割的,在化学变化中保持着稳定的状态。这个原子理论同样适用于设计系统中。
其中,最小单位设计元素就是基础组件。我们在做设计系统的时候希望当你改动任何一个原子,你有自信其他所有依赖于这个原子的部件全部自动更新。只有满足了这一点,设计系统设想中的效率、解放生产力才会真正实现。例如,在sketch中,分享样式和嵌套符号的使用。


业务组件
在构建完基础组件后,可以根据业务需求,将使用频率较高的组件进行评估,抽象成业务组件。
一般业务组件可分成两大类:
一类是由多个基础组件组成的带有业务需求复合组件,如:复合标签,快捷时间选择器等;
另一类是针对特定业务场景的业务组件:如地图,站点等;


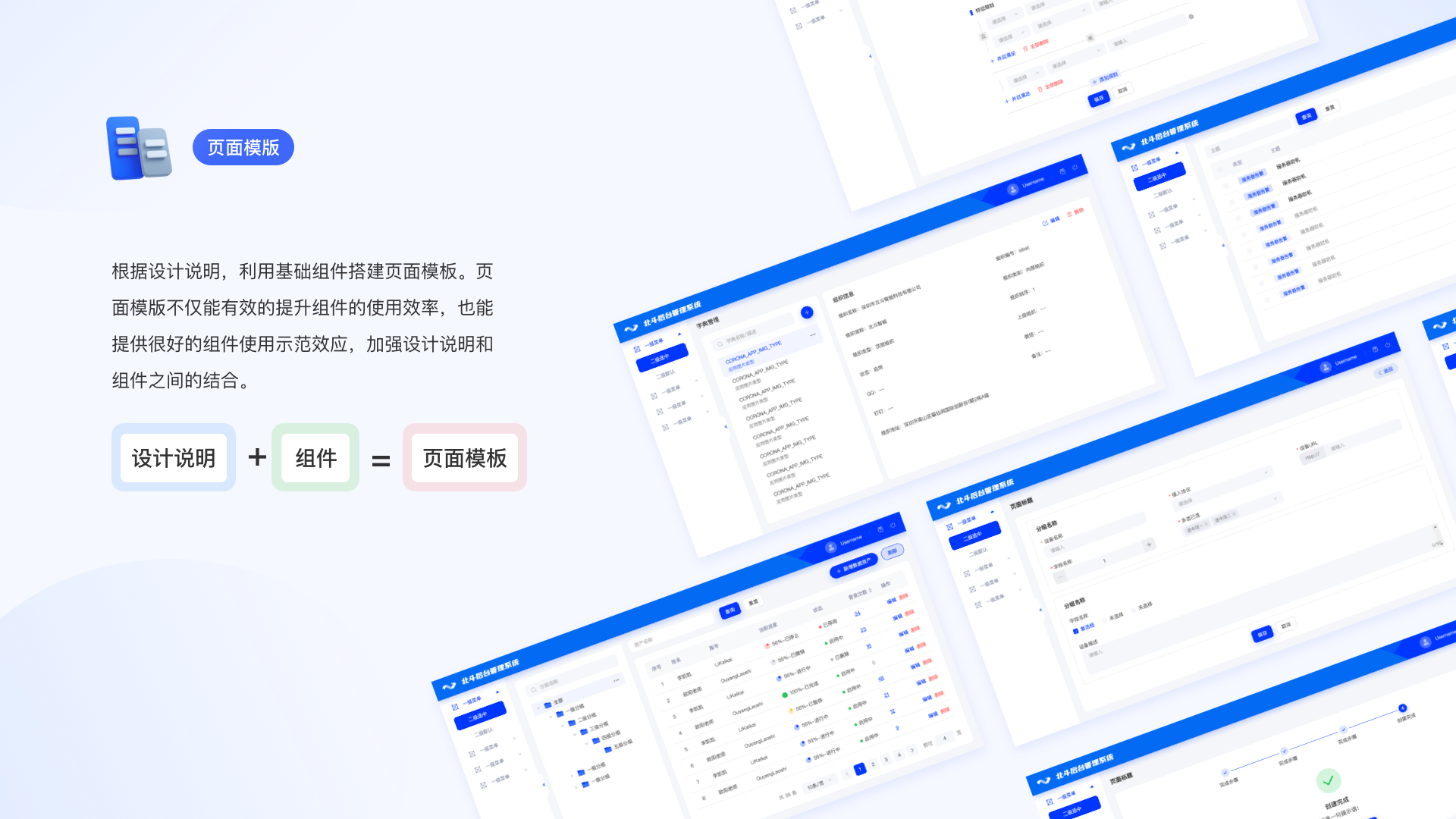
页面模版
在完成基础组件和业务组件的构建后,我们可以根据全局说明,利用组件搭建页面模板。页面模版不仅能有效的提升组件的使用效率,也能提供很好的组件使用示范效应,加强设计说明和组件之间的结合。



组件质量评估:从物理到行为层,包括样式、组件、框架、组件交互 共4个维度。通过一致性评分衡量标准化覆盖的好坏。
系统应用层面的评价:
系统是否帮助业务提效;
当业务不能直接应用系统,能否灵活改动;
系统是否帮助业务变得更有竞争力、更创新;

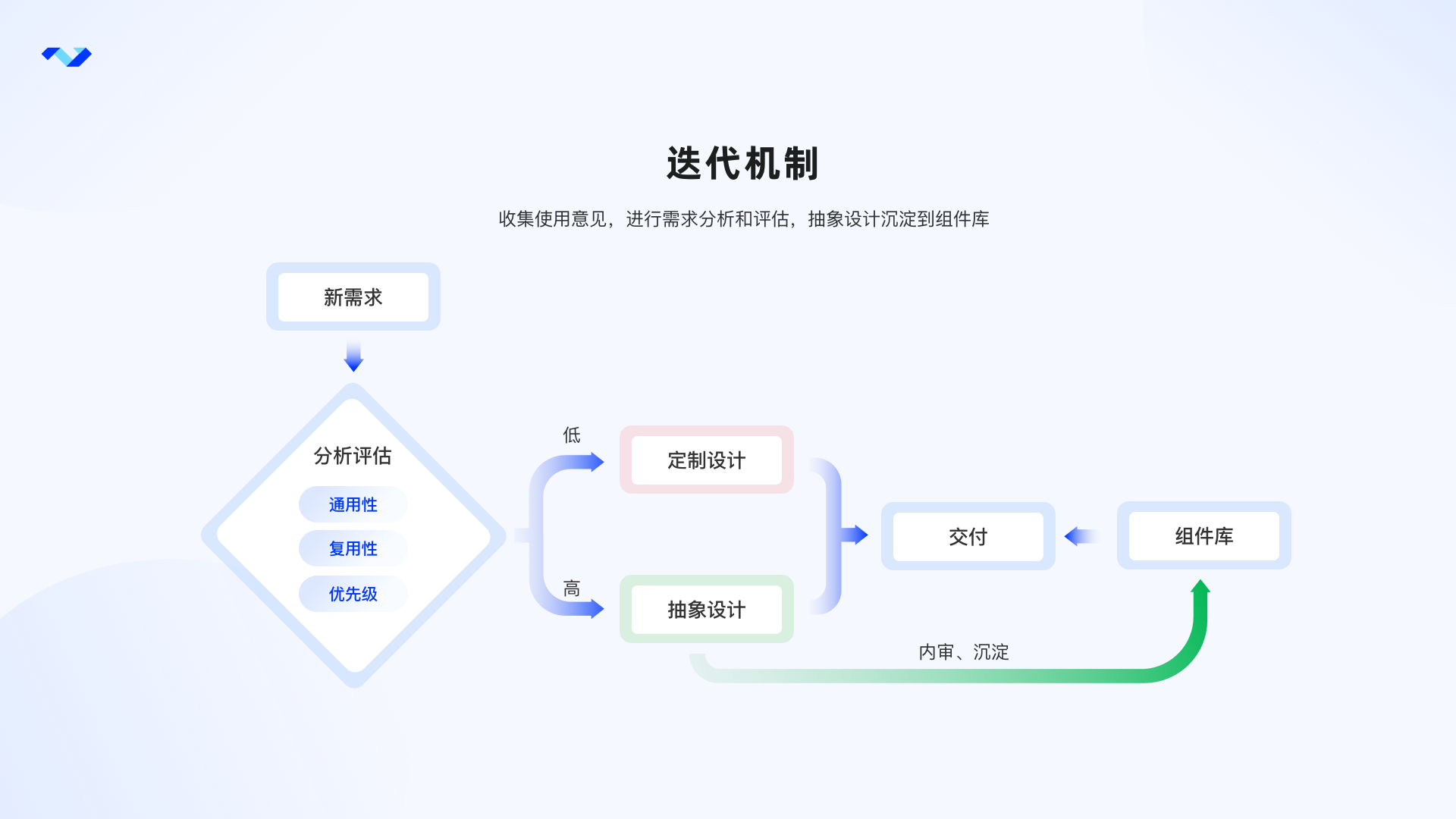
迭代机制
当我们完成设计规范的整体构建后,对于新需求,通过评估复用性、通用性和优先级,低级别的走定制设计完成交付。高级别的通过抽象设计、内审、沉淀到组件库中。

机制提效
在完成设计规范的构建后,我们可以联合产品经理和前端工程师,帮助每个环节的人员快速搭建产出物,推动上下游机制提效。
例如,我们会基于设计规范,为产品经理提供符合设计规范的Axure元件库,产品经理使用元件库,可以快速搭建原型,产出prd,与设计师、开发的沟通也更加顺畅。简单的修改可以跳过设计师出图这一步骤,直接和开发沟通,极大加快前期的节奏。甚至通过借助元件库,产品经理可以搭建出高保真原型,用于直接和用户确认或者给客户进行demo的演示。
基于设计规范,推动研发实现组件代码化,通过设计标准化可以达到研发工业化。通过定义标准规范,提高流程、组件的复用率,开发侧就可以制定相应组件,形成前端脚手架,方便后期迭代的组件化使用,有效地避免不必要的分歧点和重复造轮子,同时减少上线前设计走查、测试的工作量,保证落地效果,提升生产力。

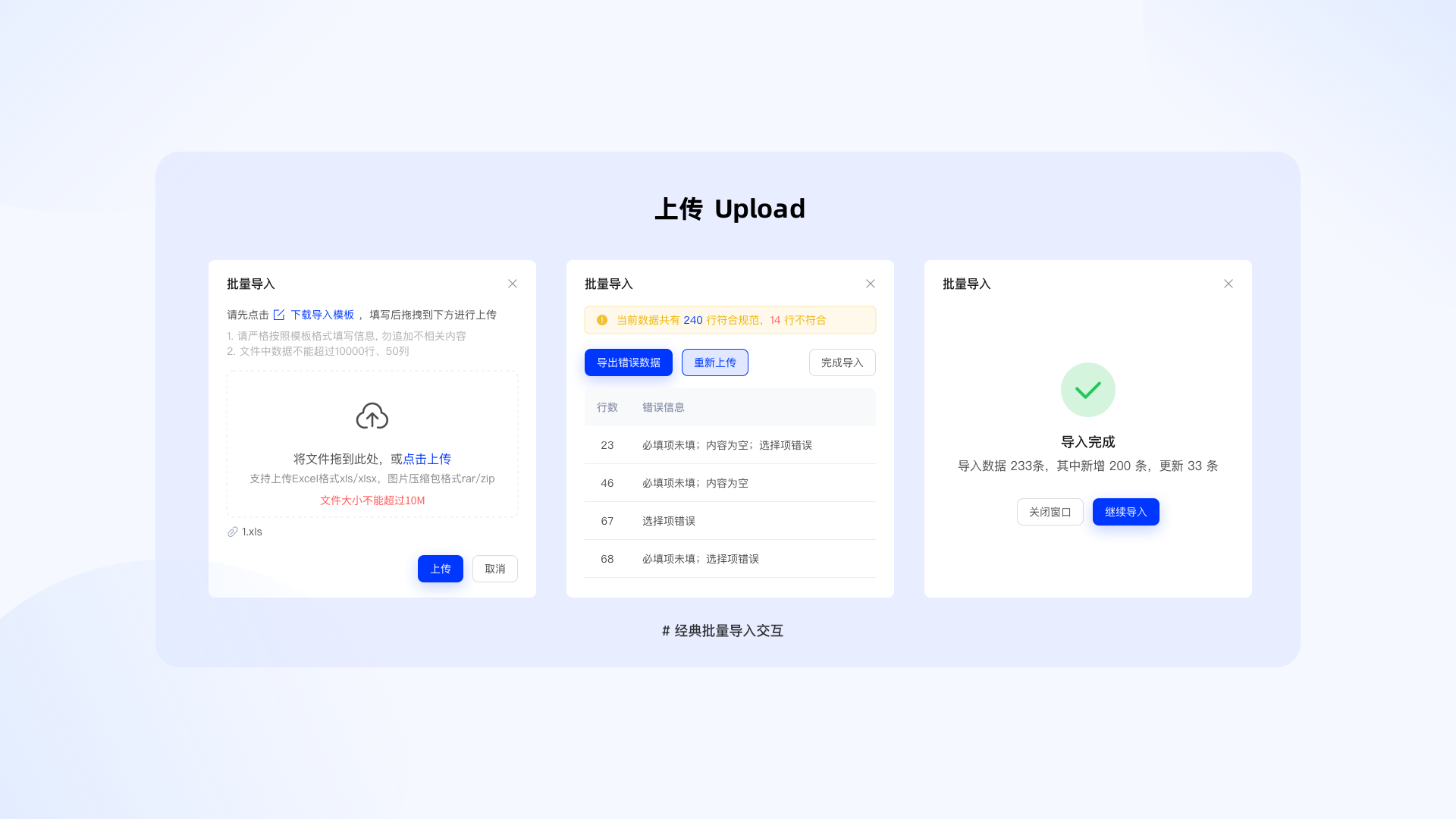
以上就是我们在构建自己的企业设计规范的流程,最后,给大家展示一下,我们目前的企业设计规范和部分应用情况。



设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

体验目录:
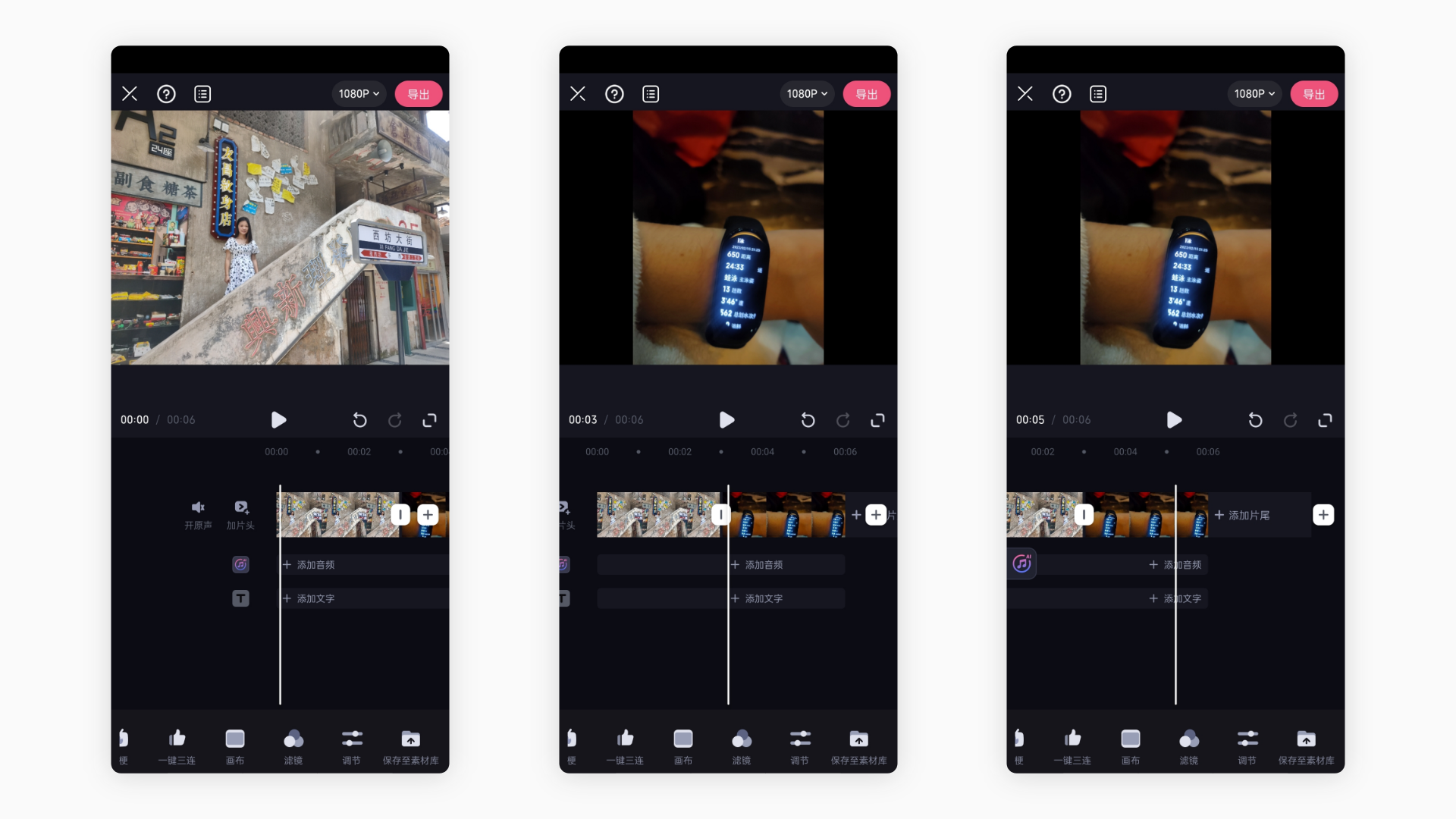
01. 【剪映】化繁为简,突破性的C端深度编辑交互界面!
02.【剪映】组合操作,简化界面跳转的“批量编辑”
03.【必剪】轨道按钮文案自适应滑动跟随
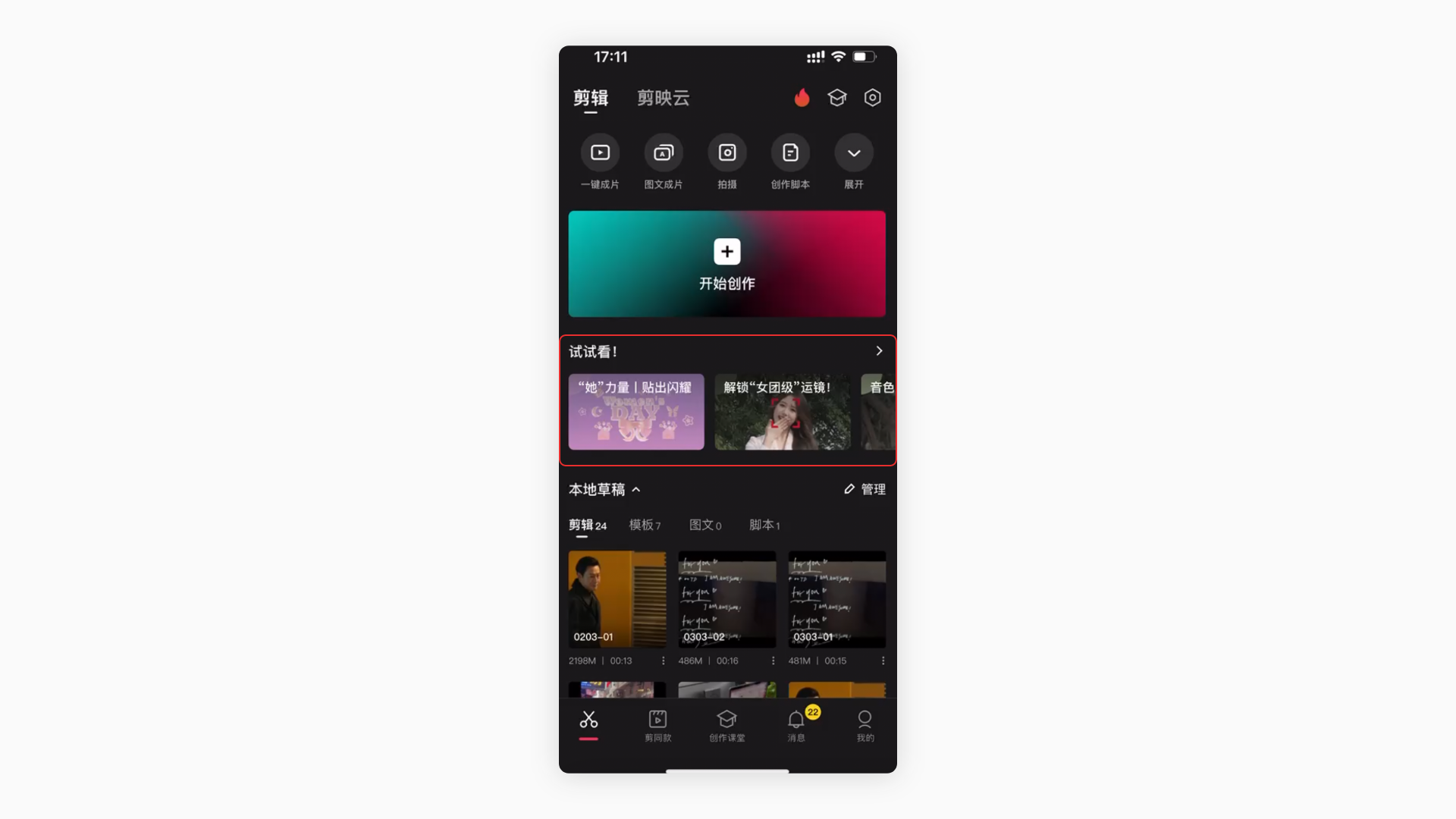
04.【剪映/IOS】首页新增(试试看)教程专区板块,快速入门软件
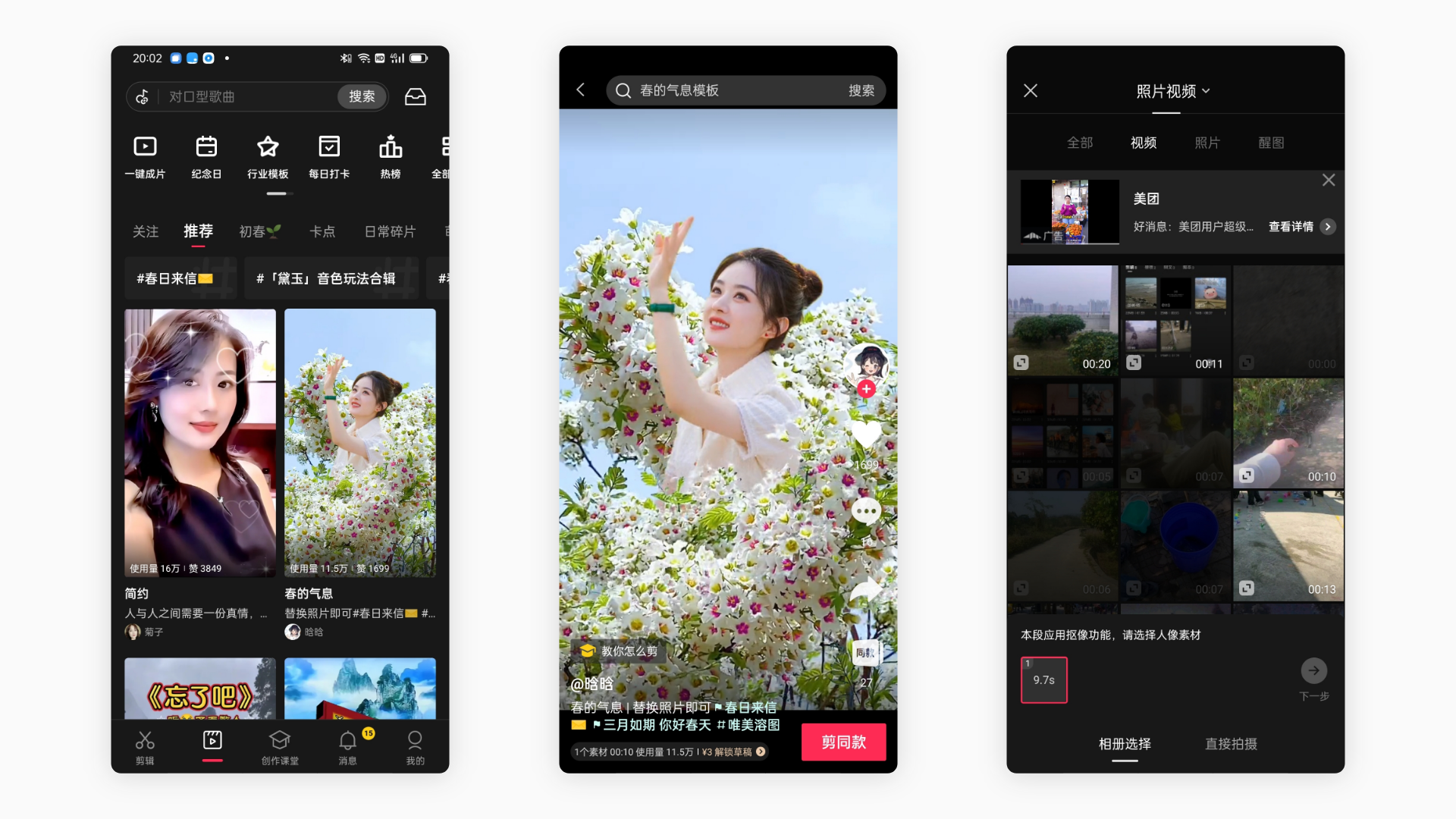
05.【剪映】“剪同款”功能,让用户快速出片
06.【剪映】上滑升起列表,让用户查看选择更加直观
07.【剪映】不同类型的模块,分区展示
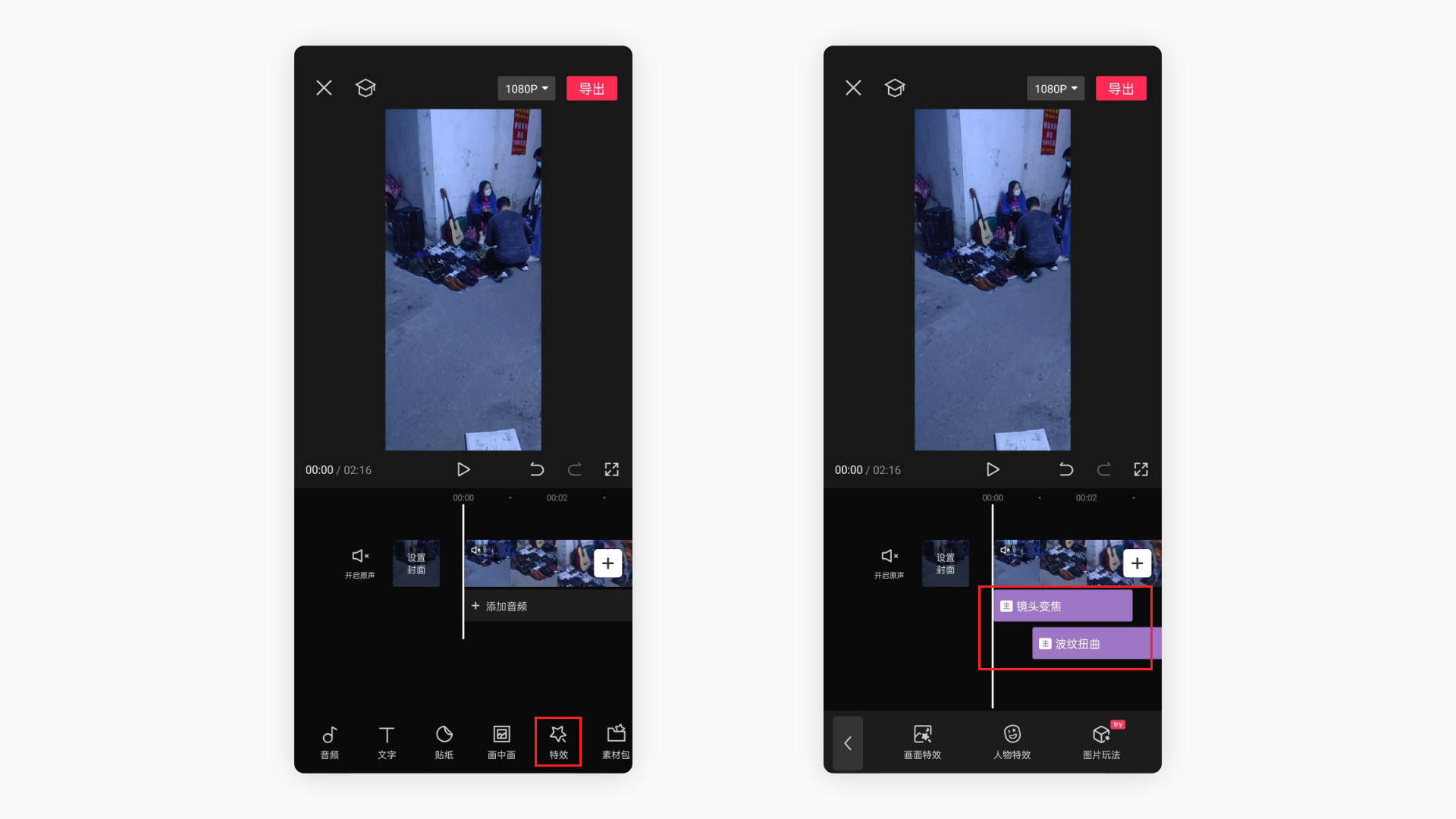
08.【剪映】选中特效后,自动播放(特效预览效果)
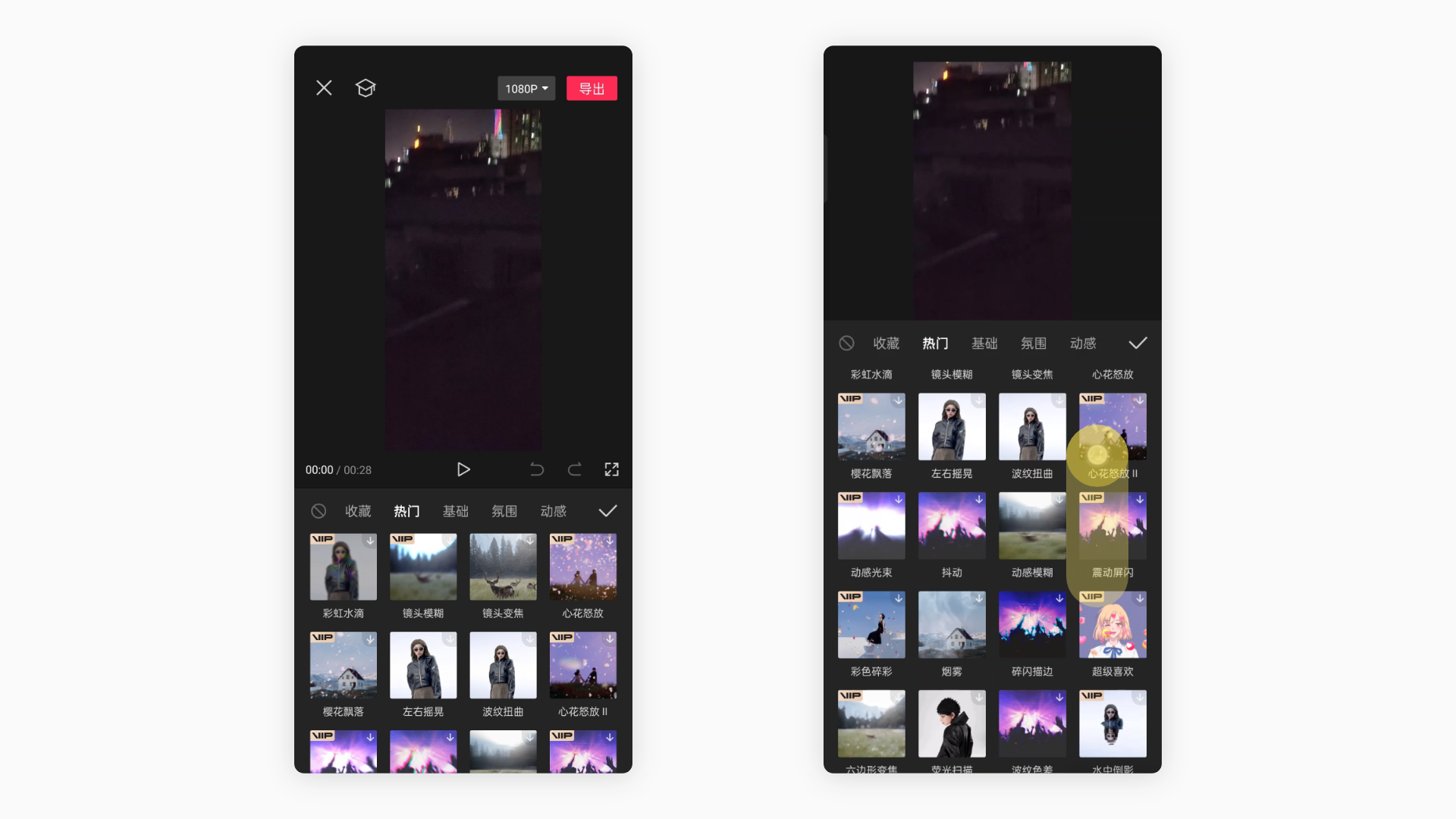
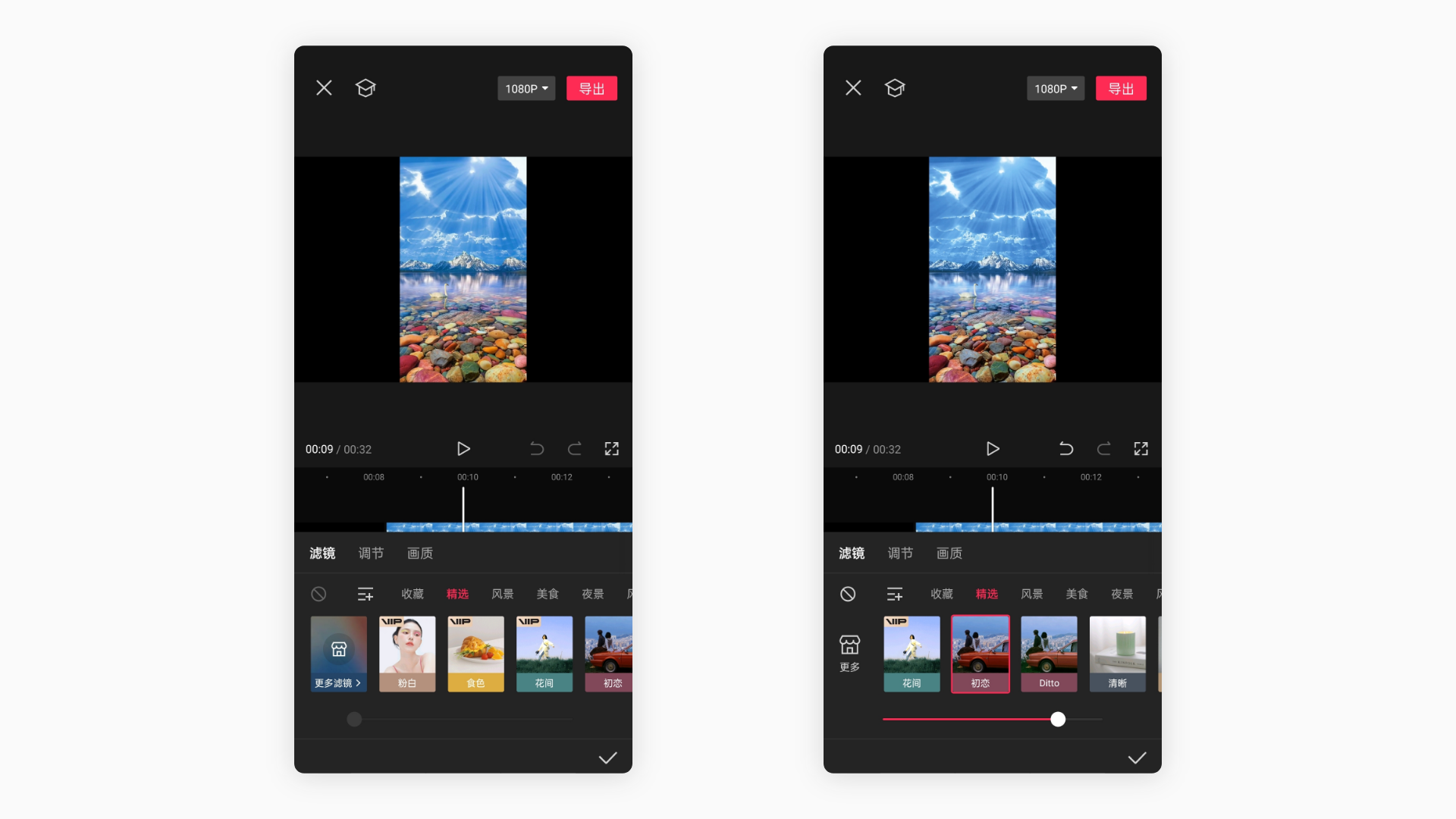
09.【剪映】滤镜功能“单行浏览”的原因以及必要性
产品体验:
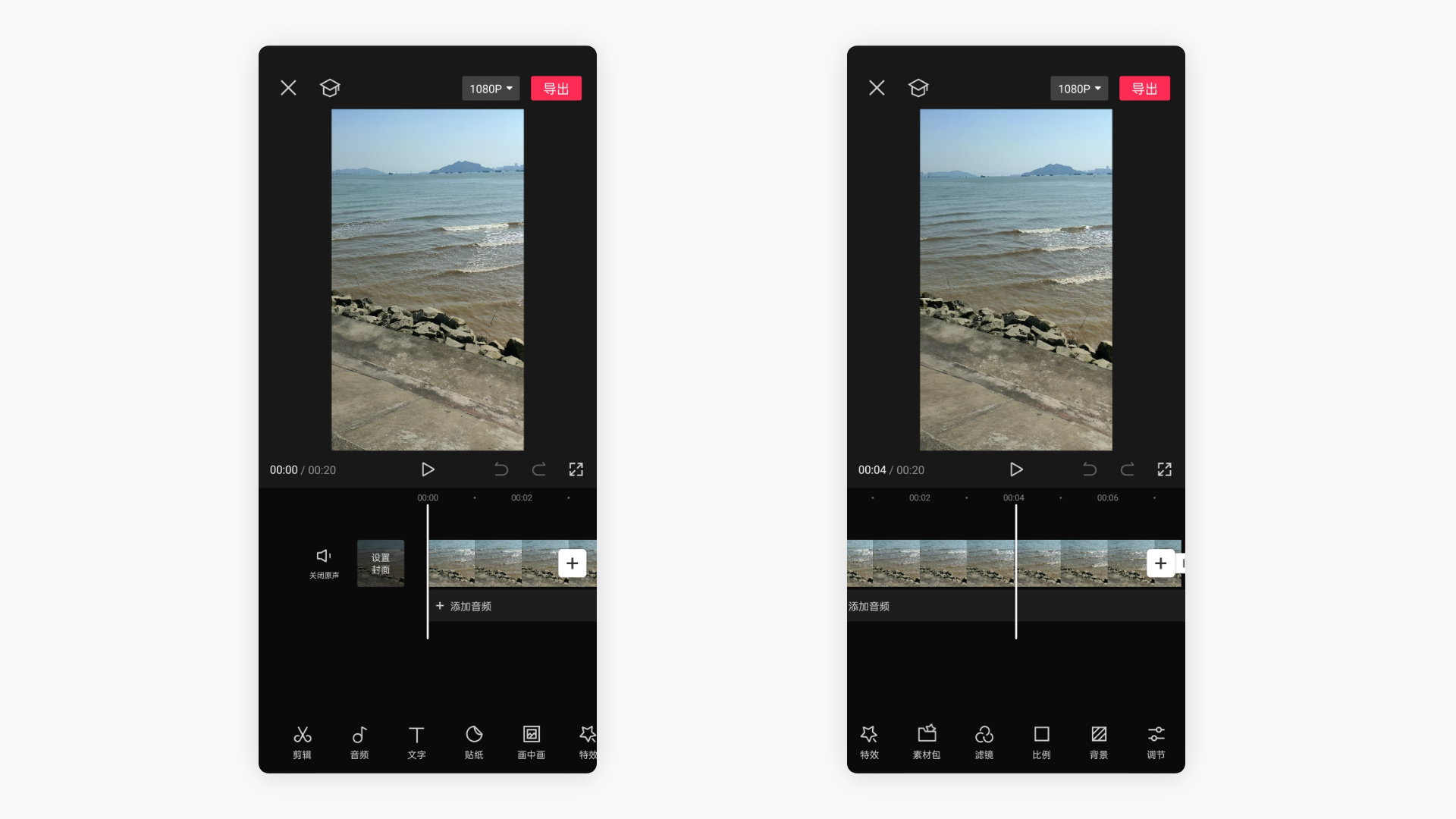
在此前,用户想要对视频进行剪辑操作,用户大多都需要使用电脑的Ae、Pr等剪辑软件,此类软件体量大,操作门槛高,而且需要有电脑的存在,在人手一台智能手机的今天,剪映等专业剪辑APP的出现,填补了用户需要在手机上进行视频剪辑的需求空白。
剪映的UI交互界面,既保留了Ae、Pr等专业剪辑软件的界面特点(画面轨道,音频轨道),也大大的降低了剪辑软件的操作门槛。
剪映的UI交互精明之处在于,它将专业剪辑软件的复杂,位置隐蔽,但又常用的剪辑操作。「整合」成为底部一个个显眼的功能图标,并且用极为精简易懂的文案,对功能进行了一个充分的描述。这一举动,大大降低了用户对剪辑软件复杂功能的理解门槛,用一种整合式的思维,提供功能给用户合成使用。这简单易懂的交互体验,也大大提高了用户的黏度,忠诚度。让小白用户接触了剪映后,再也无法回到Ae、Pr了。


交互思考:
在AI人工智能浪潮下,一切机器辅助,机器完成,需要人效的地方越来越少,在这大背景下,我们软件的用户只会变得越来越懒。
在新时代的背景下,我们UI、交互设计师,需要一种宝贵的「化繁为简」能力,在不影响最终呈现效果的前提下,将一个软件的交互体验,文案、功能理解,以及功能使用操作做得越简单,用户的黏度,忠诚度就会越高。
一个工具类APP何为「好用」?也许就是像剪上映一样,“化繁为简,成效依然”
产品体验:
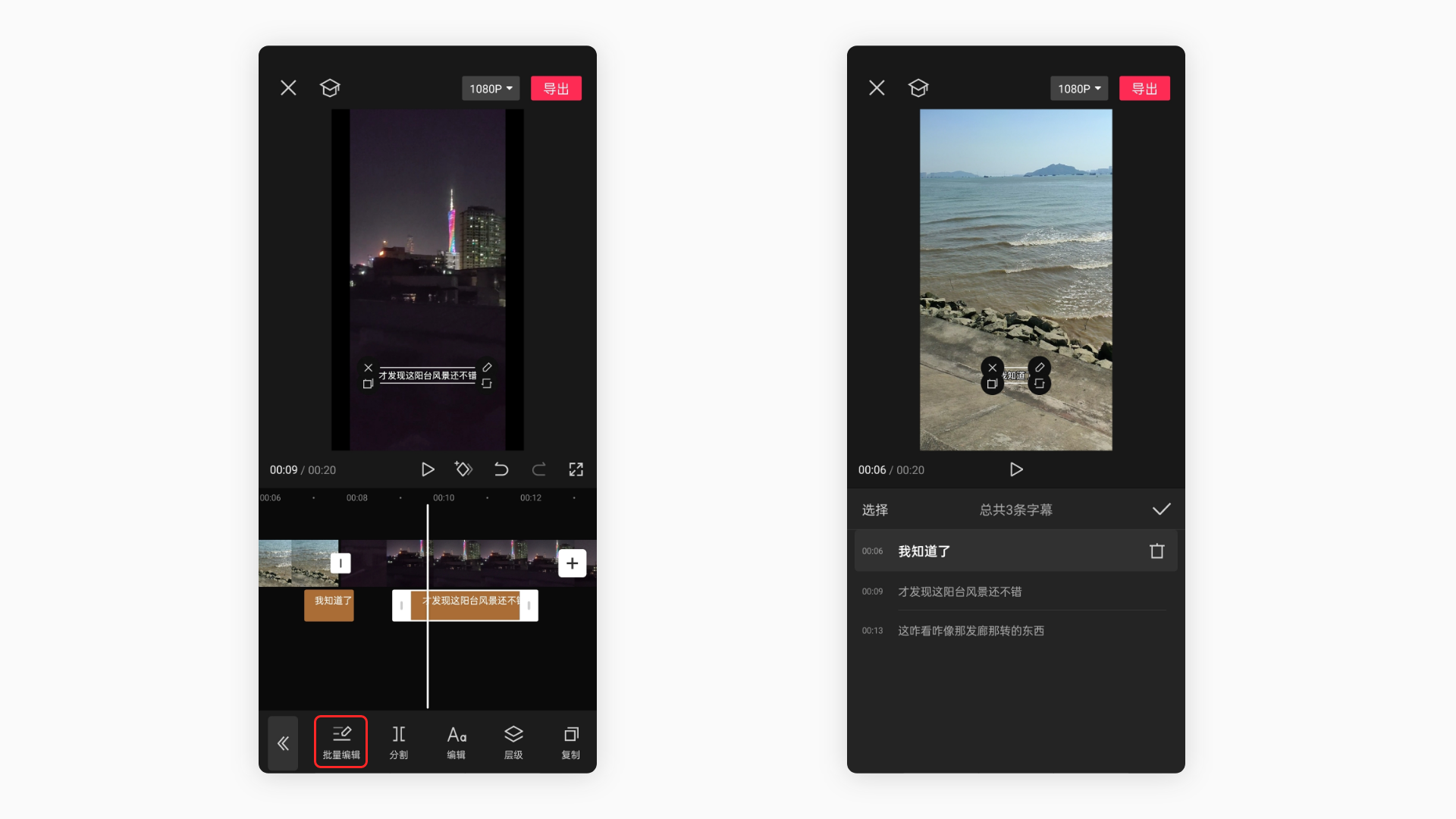
在剪映中,识别字幕的交互逻辑,是自动识别所有视频片段的语音,并且插入时间线中,识别字幕是【批量进入时间轴】的。所以想统一进行编辑,得一个个反复选中,然后逐一检查,这种累人的交互体验,让用户用了第一次就不会想用第二次。
剪映推出了「批量编辑」交互功能。
语音识别后,用户点击其中一个识别字幕,底部第一个功能就是「批量剪辑」功能,点击后,可以一键编辑全体的识别字幕内容,减少了用户调整识别字幕是的操作交互时间,增加了用户操作效率

设计思考:
在产品的功能交互设计中,不妨使用剪映的「整合思维」,将一些重复性高,标签统一,可统一操作的元素整合在一个功能中统一编辑,减少用户的操作切换与跳转,增加用户的交互体验与操作效率
产品体验:
在必剪中随着用户左右移动,轨道按钮的文案也会跟随移动,让用户无论滑动到何处,什么位置,都能清晰的知道轨道的应用名称,而不会出现混淆的情况。最大程度上,减轻了用户的理解成本

设计思考:
当我们的图标,功能板块,或者某些重要信息,被用户左右、上下滑动导致超出屏幕展示区域,用户想回头找到这些元素,就得重新滑动到对应位置,走一趟“回头路操作” 。这对用户来说其实是不便捷的,对交互设计来说,是不聪明的
我们可以利用【必剪】的文字跟随交互,来举一反三,让一些重要的功能,信息区域,随着用户的滑动而自适应跟随,最大限度地保证用户他不错过这些重要的功能、信息。
产品体验:
在用户(特别是大龄用户),在初次使用【剪映】这种有一定入门难度的APP的时候,其实都是感到陌生的,新手指引虽然能一定程度解决此问题,但是新手引导只能在第一次打开APP时展示,而且新手指引有非常强的局限性,它只能告诉能这功能要怎么用,而无法告诉你这功能的使用场景。
所以在首页中新增一个软件使用技巧、教程专区,可以让有需要的用户第一时间观看课程,入门软件,而且课程用户可反复观看,不像新手指引般一次性展示。
这种交互体验,大大减轻了用户入门软件的难度。

设计思考:
在我们设计的产品是一个工具型软件,且有一定入门、使用难度的时候,不妨参考一下【剪映】的首页+软件使用教程 的交互思维。
用最低成本教会用户如何使用这个软件,而且展示位置是每次打开APP时都会看到的首页,不用担心一些粗心的用户错过。
产品体验:
在剪映Tap栏中,有一个 “剪同款” 功能,选中对应的视频模版后,填入自己相册的素材,听过自动剪辑,特效覆盖,自动填充文字、BGM等一系列操作,支持用户一键快速成片。

设计思考:
在流量为王的时代,内容输出效率就代表了一切,剪映的 “剪同款” 功能,就是让用户的内容输出效率大大提高,将输出内容的过程简单化,无脑化,用户无需再去想用什么创意,视频用什么BGM,以及视频特效如何制作,这些都由APP的模版设计师帮你搞定,用户需要做的,就是提供出自己的素材即可。
这给予了我们产品设计师一个启发,在我们设计产品时,是否也能关注一下,急需内容输出,但内容输出困难的领域呢?也能把一些可自动化实现的步骤(如特效,BGM,字幕等等),交给系统,用户只需参与拍摄或提供一小部分素材,即可生成一条优质的内容。解决用户输出内容痛点,从而留存用户数量,从而实现用户量变现。
产品体验:
在剪映APP中,一些展示选择列表的功能中,用户上滑,列表都会随之升起,让用户可以更直观的查看选中其中内容,大大增加视觉传达效率。
让用户不会被窗口高度限制,更高效地浏览、选用列表中的元素,增加产品功能成效效率

设计思考:
当我们的浏览窗口,因UI布局高度受限时,设计师可以通过【窗口随着滑动响应移动】的交互方式,使得界面UI交互更多变幻,更为灵活。
产品体验:
在剪辑APP中,难免会有许多种类不同,作用各样的模块,但是剪辑轨道UI展示的空间有限,如果没有分区思维,那么整个剪辑轨道将会变得杂乱不堪,用户用久了看到各种轨道模块,也会疲劳过载
而剪映提供的UI解决方案也非常值得参考,将各种不同种类的效果轨道模块,分区展示,在用户点击【特效】前,剪辑轨道不展示所有的【特效模块】,在用户点击【特效】功能后,才展示对应的【特效模块】轨道

设计思考:
在我们面对多种不同类型,但是作用相同对象的作用对象时,利用交互思维,在UI界面上进行视觉分类很重要,否则你整个APP的操作界面将会杂乱无章。
剪映给了我们一个很好的参考,就是将不同种类的对象 【分区展示,分区管理,分区操作】,最大限度的保证交互界面的简洁舒适,且分类也能让用户更好的“点对点”进行操作,节省寻找对应操作对象的时间,所以,分类思维 是目前作为交互设计师的一项必不可少的技能了。
产品体验:
在剪映APP中,当用户选中特效,系统会自动播放【特效预览效果】,且自动暂停(如特效时长3s,那么系统播放完3s特效效果后会自动暂停,不会继续播放)
用户可以直接了当地查看特效与画面融合的效果,而不用选中后,再点击播放预览效果,觉得效果不满意,还得反复切换。这种交互方式,大大节省了用户的选择模版时间,让其成为(选择+预览=选中) 的高效交互流程

设计思考:
在我们设计一些需要实时预览的功能时,我们不妨参考一下剪映的(选择+预览=选中)的高效交互流程,让用户免去反复操作预览,重复选择的无效交互,提升用户在工具型APP的内容输出效率
产品体验:
当用户在剪映中唤起滤镜功能列表时,难免会感到惊讶,以及提出疑问:“为什么剪映要用单行浏览这种低效的交互方式?”
但是只要你仔细思考,并付出实践你就会明白,剪映在滤镜列表中,使用单行浏览的原因。
因为用户对滤镜的选择,是出于此滤镜的画面效果,所以展示滤镜效果时,滤镜效果图的比例大小是否清晰显得尤为重要,所以,剪映牺牲了一些浏览效率,但是大大保证了用户对此滤镜的浏览精读。
另外,滤镜列表不同于特效列表,具有大量重复图片填充。滤镜几乎每张填充的图片都是有所不同的,所以使用多行列表式排列,在多种不同颜色,不同风格的图片填充下,画面会变得杂乱不堪

设计思考:
当我们遇到,填充图片风格各异、或者注重展示画面的列表设计时,可以参考剪映,牺牲一下浏览效率,保证浏览舒适度,精读的设计方式,来防止我们设计的列表在视觉交互上显得杂乱无章
作者:坚行 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。

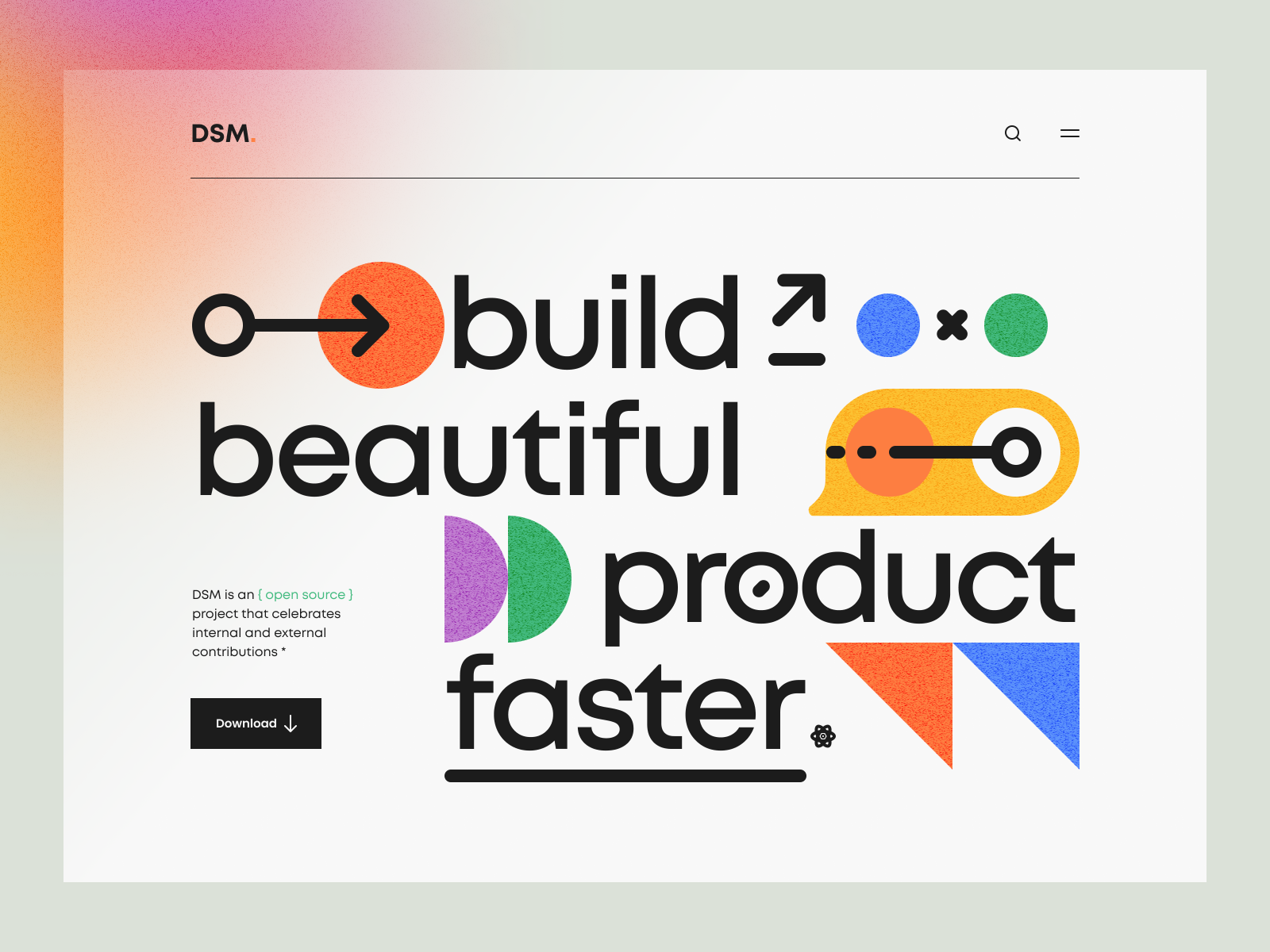
追波年度最佳作品来自大家最熟悉的UI8团队中的Tran Mau Tri Tam ✪,作者来自越南西贡,最佳作品截止目前355K浏览量,2933个赞。
为什么看似平平无奇的作品却能获得追波年度最佳作品呢?既不是C端也不是纯B端的作品,更像一个网页与平面的结合体。如果去掉搜索图标、分类图标和按钮,你可以理解它就是一个平面作品,一个字体加几何形体构建的作品,为了丰富画面的层次,让画面更加的活泼采用了多彩加几何色块,让标题阅读有停顿感和呼吸感。faster底部的横线让它从标题文字中脱颖而出,这种使用线条突出重要信息的设计也是今年追波设计流行趋势之一。
MetroUI是Windows8的界面设计语言,在2010年至2013年间曾经风靡一时,那也是移动互联网的发展元年,现在国家推行实体经济、数字化带动To B 、To G 的发展元年,通过几何色块(MetroUI)实现B端产品与C端设计风格的传承与衔接,你会发现历史总是惊人的相似。最后背景结合今年最流行的微软风,毛玻璃的多彩高斯模糊渐变风,年度作品当之无愧。
最后来看下按钮的设计,正常的按钮要么文字加色块,要么左图标加右文字,它设计成左文本加右图标,更加注重信息的可读性和易读性,也体现B端设计重功能和交互体验,视觉点到为止的设计理念。
下面我们来欣赏年度最佳作品里面的流行趋势吧。
字体三原则:可读性、易识性、易读性。当你同时读一篇文言文和一篇设计文章,肯定设计文章的内容可读性更好。易识性是用在字体设计上,不能过于浮夸的改变字体骨架、形体而不易识别。易读性和每个位设计师都息息相关,因为我们都需要编排文本。当我们小时候写作文时,不会写的文字可以用拼音代替。这时候读者读到拼音时会有停顿感,更加适合用户阅读。
通过给用户制作停顿感来增加用户的易读性。可以在相关联文本后面添加图片、表情、图标来更好的理解文本内容,丰富文本内涵。比如情侣间表达爱意时会输入文本,“我爱你”、“我Love你”、“我ai你”、“我❤️你”,哪个更加会有情感共鸣呢?不言而喻,相信你心中已经有答案了。


在标题文字上添加曲线来突出重要文案是2021追波最流行的趋势之一,第一个设计目的就是突显文字,其次就是想表现铅笔真实书写的感觉。之前很多带有签名的设计中,签字的文本都是手写体的感觉,手写体对比电脑的机械字体会带有一种人文气息,也会让两者之间产生一种对比、矛盾。
除了突显文本外,曲线还有视觉引导的作用。通过视觉引导让用户按照设计师编排的顺序进行浏览界面。当然还有比这更科学的工具就是眼动仪测试,通过真实用户眼睛浏览界面显示对应的热点图。





多彩高斯渐变风是从色彩的角度来传达和丰富画面的,多彩高斯渐变风其实是从制造矛盾到平衡矛盾的过程,多彩渐变多为冷暖对比来制造画面的冲突,需要控制冷暖画面的大小来实现平衡。主流的还是以暖色突显为主。多彩渐变主要起到活跃气氛、吸引目光、平衡画面的作用。
多彩高斯渐变还可以结合轻拟物、几何图形、三维等新的组合方式去创新,给用户呈现一种更加新颖的视觉表现形式。最后我们还是要回归到内容上,为了更好的传达信息需要去设计与内容相匹配的视觉风格。



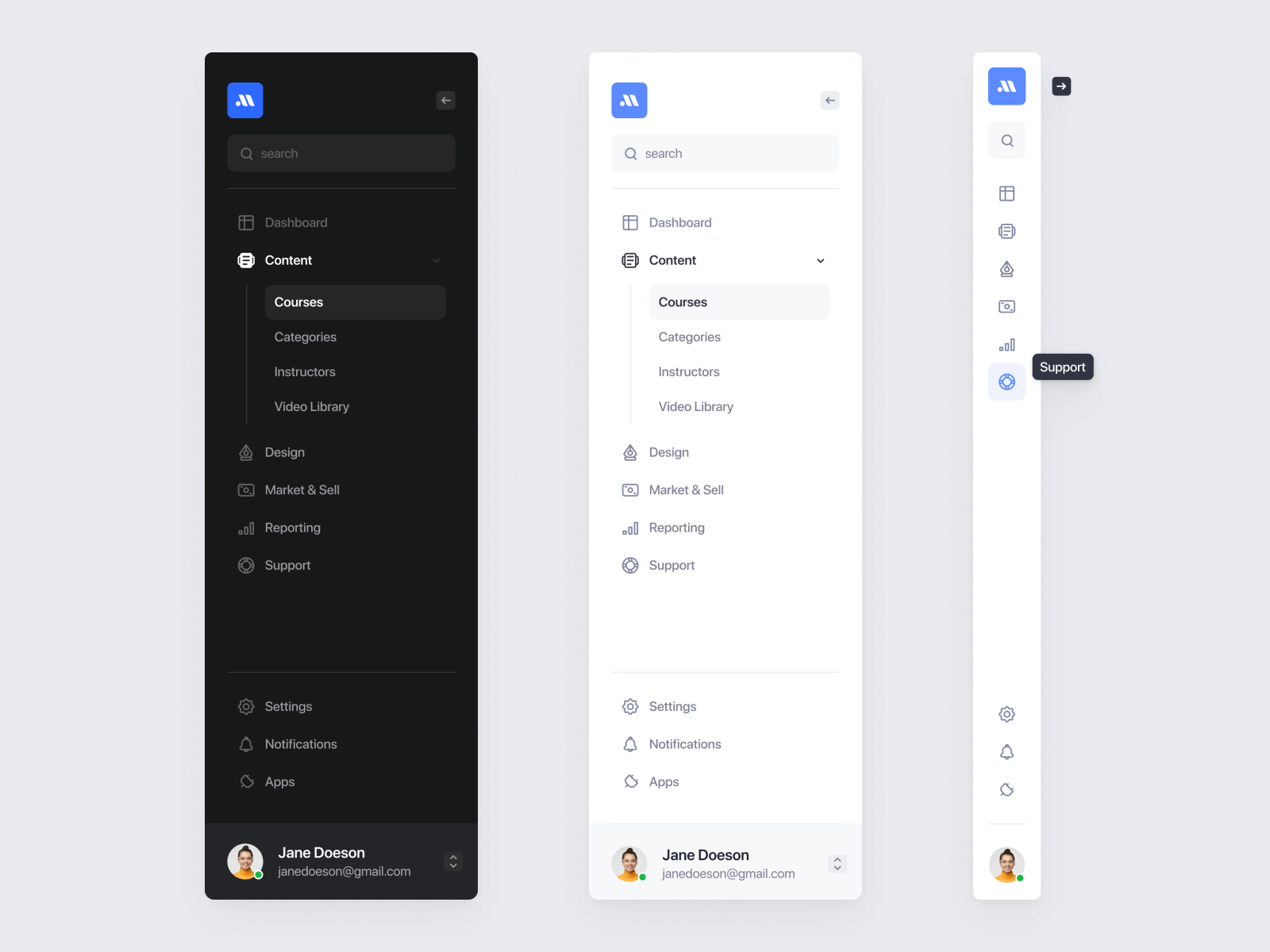
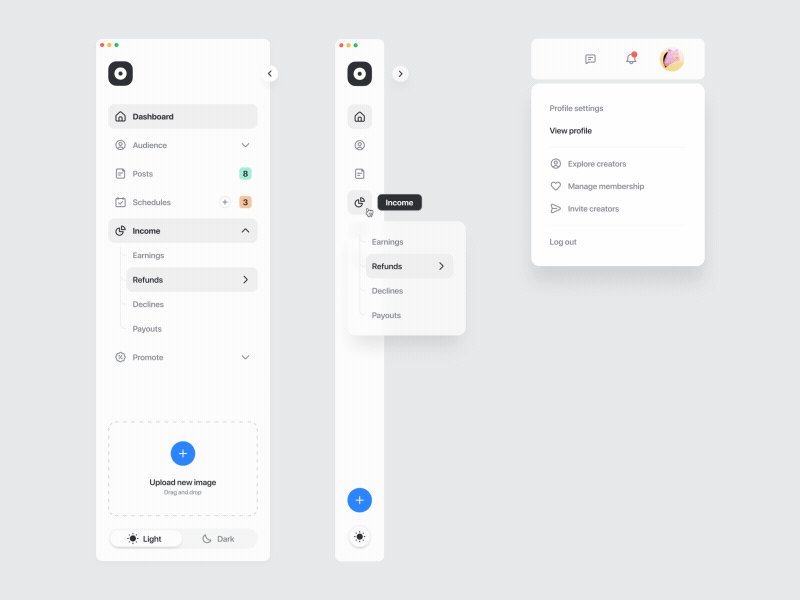
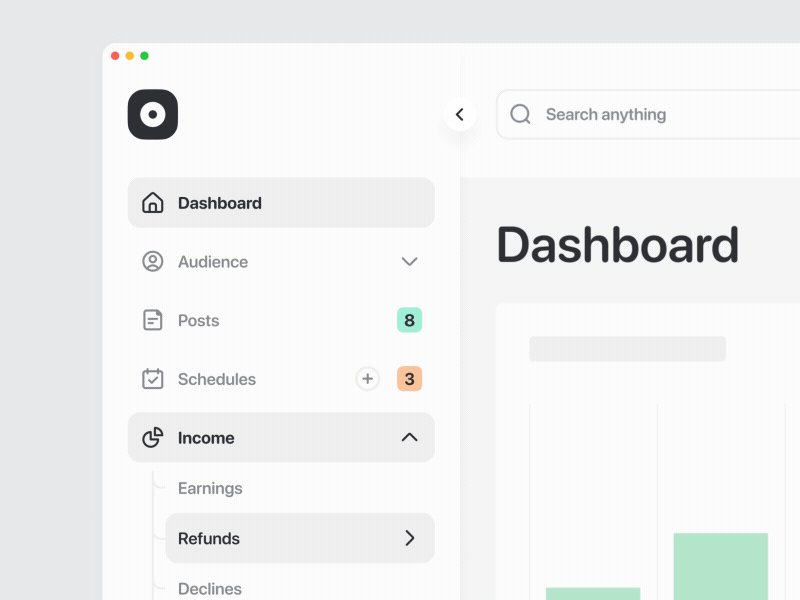
B端设计的火爆带动了B端相关模块设计,更多的人也愿意尝试B端相关模块设计,侧边栏作为产品架构中重要的导航系统,好的侧边栏设计能为用户带来更好的效率。主流侧边栏都做了展开、收起、拖拽等交互效果,也是受限于PC屏幕为展示更多数据而腾空间。侧边栏主要承担的功能有导航、分类、自定义筛选、共享、新增等。追波的B端产品设计已经不再是假大空概念设计,而是一套实用美观可落地的设计。




仪表盘设计是一个很好的隐喻,想象一下开摩托车或汽车主驾驶前面的屏幕,汽车仪表有燃油表、车速表、里程表、水温表、转速表、故障指示灯等。B端类产品后台界面的仪表盘设计也需要展示一些重要的数据和各种状态,大体分为侧标栏、导航栏、待办任务、个人信息、报表数据、消息中心、快捷入口等。当然最重要的就是报表数据,团队收益、任务进度、转化比例、新增、存量、团队工作时长等都是老板或领导关心的内容。每个公司业务不同、每个人员权限不同,自定义的仪表盘也各有差异。重要的是突显数据和业务状态,需要分层级系统性去思考和设计。



复杂的事情简单化,简单的事情标准化,标准的事情流程化,流程的事情自动化。流程设计是每一个企业核心功能和业务,可自定义的管理流程系统搭建也是B端产品设计的难点,需要对业务高度抽象,让每一个业务人员可自定义的流程才是好的流程设计。


B端C化是B端产品设计的视觉表现力慢慢往C端产品设计的视觉靠齐,国内B端产品界面设计视觉水平还有很大的提高空间。除了视觉上的提升外,由于业务的发展,B端产品也开始移动化、智能化,国内主流还是通过小程序、H5来现实B端产品C端化。

轻代码化是一种低代码赋能无代码的方式,弥补无代码拓展性差、覆盖场景少的问题。在保有无代码灵活、易用、快捷的同时,又能覆盖低代码使用场景。简单理解就是无需代码开发即可如搭积木般快速、灵活地创造属于你的个性化管理系统,轻松实现多元业务场景的数字化管理。
轻代码化将功能进行打包,升级成全局可以用的配置,技术人员配置好后,业务人员在应用编辑时直接选择使用模版,绑定对应的变量即可使用。



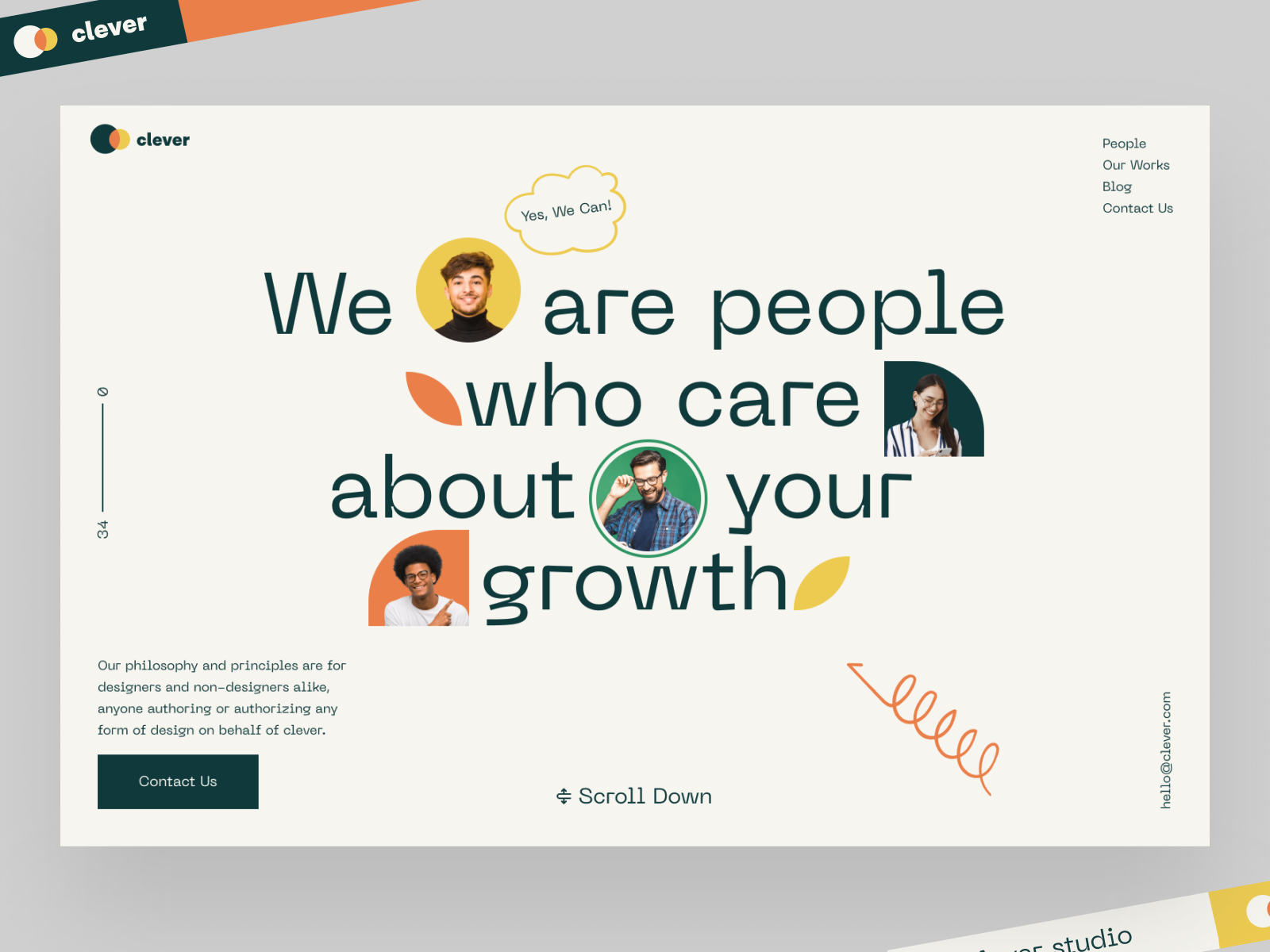
为什么人加色块的组合方式能流行起来?还是B端行业流行带动的。B端讲的更多的是企业对企业。企业对企业除了讲行业解决方案外,还需要传达公司的价值观、使命、愿景。人加色块的组合方式非常适合体现公司的企业文化。对于一家全球化的公司不同肤色的人物组合在一起,这种人文气息和价值观已经就不言而喻了。
当然企业也需要进行营销,抓人眼球。几千年来的遗传证明了,人的大脑对食物、性、动的东西、人脸和眼睛、危险的动物很敏感。人加色块的组合方式也具有抓人眼球营销的功能。真可谓一举两得。
这种风格更适合大公司,国内的一些手机厂商OPPO、VIVO等也会通过手机+背景+人物来体现科技与人文的结合,而对于中小型公司产品差异化和行业解决方案展现应该还是重中之重。




毛玻璃效果加大了模糊程度,透明效果更加扁平,很好的顺应当下UI扁平化的设计趋势。苹果Mac OS Big Sur系统的图标、界面中运用了大量毛玻璃和半透明元素,界面更扁平。至于C4D三维彩色玻璃的视频教程可以在B站搜索“透光艺术-C4D创建彩色玻璃的4个技法”,完全能满足UI设计师。当然还有一个好消息就是Mac用户可以享有OC一年免费的使用权,具体安装购买方法可以上“某宝”就可以轻松搞定,真香。


轻拟物这几年一直流行,在UI设计中趋于稳定的位置。从写实到扁平再到轻拟物,其实是设计师们一路不断探索的结果。本质就是光影对形体产生的视觉感受。在色彩中对高光、亮面、明暗交界线、暗面、反光(环境光)五个部分的处理。写实三维的图标等设计更适用于简洁的画面中,扁平等设计更适用于复杂一点的界面中,比如B端产品界面中的功能图标。轻拟物可使用的范围更广,效果更佳。Sketch、Figma软件对于渐变、高光、投影、高斯模糊处理已经非常简单且出彩。



简洁设计遵从了密斯·凡德罗的“少即是多”的设计原则,在B端产品界面中更加需要简洁设计,我们最熟悉的Sketch软件界面已经是相当的简洁了。回到现实当需求功能不断增加,产品界面的编排如何取舍,如何保证界面的简洁是设计师需要深度思考的问题?如何与上级沟通?该功能是否可做可不做?是否需要埋点用数据说话?如果只是一味竞品有我们就需要有,功能不断累加只会让界面越来越重。




几何图形和几何插画有异曲同工之妙,几何图形多为产品界面和宣传内容的抽象,产品界面的几何图形多为占位符形式,加上色彩和几何色块让其成为一个整体。B端产品视觉设计C端化的进程中,几何图形、几何色彩不失为最好的突破口,相信今年追波B端产品的视觉设计一定会更上一个台阶。


几何图形另一个场景化的地方就是品牌,作为一名UI设计师一定会经历从图标到几何图形到品牌设计的过程,品牌设计的技巧基本还是以几何图形为主,至于品牌的内涵需要更深层次的解读。掌握主流品牌设计的技巧对产品定位、品牌宣传打下扎实的基础。


暗黑模式的设计是解决在微弱环境下内容也可以有更高的可读性。随着用户夜晚及深夜使用电子设备时长增大,如何在夜晚这个特定场景下使用更加舒适。合理使用暗黑模式可以减轻眼睛疲劳,提高在夜间使用的可读性。
在设计暗黑主题时,不能为了突显视觉上的逼格,而去使用高饱和度鲜艳的色彩来突显界面的品质感。而应该把舒适度、可读性作为设计的衡量指标。Material Design给出了暗黑主题的设计准则,即正文和背景之间的对比度应至少为15.8:1。按照此标准设计,可读性都还不错。这里介绍一个插件“Stark”(Figma、Sketch、XD、Chrome插件)用来测试界面的对比度。



为什么叫模块化,而不叫组件化,组件化更多的利用原子系统从原子、分子、组织、模版、页面来快速的搭建界面,但在B端产品设计中基础组件和业务组件的搭建是以提高工作效率为前提,是否有从0到1搭建B端产品组件的经历是设计师一生中最宝贵的经验之一,它能提高设计师的系统化思维、逻辑思维和抽象思维能力。
产品模块化设计就是将产品分成几个部分,也就是几个模块,每一部分都是具有独立功能,具有一致的连接接口和一致的输入、输出接口的单元,相同种类的模块在产品族中可以重用和互换,相关模块的排列组合就可以形成最终的产品。通过模块的组合配置,就可以创建不同需求的产品,满足客户的定制需求 。





插画作为设计的一大品类,不同的插画师都有自己擅长的风格,本质是都有自己的个性,但是在产品设计中更多是需要共情、共性来讲故事,表达产品理念和价值观。这就需要插画师去尝试并探寻出适合互联网产品设计类的插画风格。设计的本质是旧元素的重新组合,插画不会过时,而是需要结合当下和产品找到最匹配的设计风格。
几何插画算是插画简化的一种表现形式,人和物的形态不再写实,而是抽象成几何图形拼凑的感觉,同时保留人物形态的神韵。加上几何色块与人物交互形态的表现,传达出简洁、科技的现代感。难点还是在人物形态的表现上,平时多练习练习速写还是很有必要的。



线面插画最近一两年非常流行,准确的说是非常适合。首先线面插画主要是由线条和块面组合而成,用块面表现人物形态时某些结构会表现不出来,这时候用线条简单勾勒后,结构就会清晰明了。其次当线面插画运用在界面上时,可以打破界面纯文字或组件化的机械和沉闷感。线面插画的风格提升画面热闹感的同时,还能保持界面的干净整洁。


界面微交互动效会让用户的体验更加精致到位。想要打造优秀的产品设计,微交互和动效设计是绕不开的,UI界面设计通过微交互反馈告知用户当前正在发生的事情,所处的状态。细微的动效更能调动用户情绪,取悦用户。C端产品微交互和动效已经很成熟了,一部分功劳来自iOS系统原生自带的效果。B端产品的微交互和动效更多还是在学习海外产品,还需要给前端工程师灌输微交互和动效的设计价值,共同打造产品体验细节。

Mg动画需要很好的节奏感、韵律,每一个场景动画都需要其中的元素进行连接变化,让转场动画更加自然,MG人物动画通过点线面的动效变化让画面更加有趣、自然,通过粒子效果让特定场景无限循环会让人更加印象深刻。


MacOS Big Sur系统图标的更新带动了三维图标的流行,三维图标的应该场景还是需要有较大留白空间的界面,因为三维图标太小后就看不到更多细节。三维图标感觉又回到了拟物化和扁平化哪个更好的问题上?设计师应该保持开放多元的视角。设计本身也在不断的演化融合,存在即合理。合适最重要,它们都会有适合自己的场景和设计价值。




为什么轻三维在界面设计中占有一席之位?一个是设计师不断追求差异化的产物。另一个是更好的表现内容,并与用户产生共鸣。轻三维的基础模型都是来自手机界面中的各种元素,比如组件、开关、按钮、占位符、图表、几何图形、图标、进度条等,这些都是用户日常使用系统软件常见的元素,通过简单的几何形体建模—打灯光—加材质—渲染—PS调色。难度系数不大但效果很出彩。第一个出彩点是模型带有厚度的倒角,结合灯光渲染的光泽是二维软件不能比拟的。第二个出彩点就是材质自由添加,特别是当下流行的毛玻璃效果,玻璃材质渲染效果更佳。第三个出彩点就是可以加局部灯光,局部的渐变色或环境光更佳出彩。




P4D是PS加C4D的设计表现技法,也是视觉设计的最后一个环节,通过PS对C4D的渲染图片进行调色,利用PS的调色技巧可以很好的解决C4D打灯光的瑕疵,还可以利用PS强大的合成功能,将渲染图片与图片素材进行合成,来表现画面的视觉度,当然三维软件比较难实现的水、粒子、烟花等效果,也可以通过PS的后期合成来实现,这也是P4D的强大之处。


卡通IP设计最近三四年技术的迭代已经慢慢的走上成熟,卡通IP也从传统的纯PS手绘技法,转到C4D建模—角色绑定—MD衣服制作—OC渲染—PS(静态)/AE(动态)调色。
卡通IP火的本质更适合做营销,相比于品牌或Slogan,卡通IP具有亲和力和画面感。随着各种手办行业大热,受互联网大厂影响下,卡通IP已经是互联网B轮以上公司的标配了。如果团队中没有这样能力的人,也可以通过绘制好二维,一套三维可以选择外包完成。
对于UI设计师来说学习是有成本的,暂时并不是必备技能,如果喜欢完全可以学习,从设计差异化的角度来看三维视觉确实有一定的竞争力。




C4D三维场景动画通过构建实物和场景模拟生活中的现实场景,会让用户体验真实感,三维软件制作动效的最大优势是通过动力学和表达式来模拟真实感,未来在AR/VR领域会有更好的发展。相对于界面动效学习成本难度也相对较大。在三维动画中C4D软件对于域、动力学还是有一定的优势。


作者:水手哥。 来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
设计过程被描述为多个阶段,每个阶段都包含不同的活动来完成该阶段,它没有统一的标准流程,每个公司和设计师都有自己的流程版本。
尽管存在多个流程,但一般流程和阶段类似于以下内容:
了解问题:初步了解问题。观察、采访和倾听用户。
定义问题:解释和定义要解决的问题。
构思:通过头脑风暴产生尽可能多的想法。
原型设计:构建原型并与其他人分享( 再次缩小解决方案空间,为实验阶段 )。
测试:测试可能的解决方案、实施、改进或重新设计。
传统的问题解决采取有条不紊而又科学的形式。该过程从一个问题开始,定义要采取的步骤以及达到解决方案的工具或方法。
设计思维是一种创造性的策略,可以产生创造性的未来结果和/或创造性的问题解决方式,它应该被认为是一种以解决方案为中心的思维策略。
它通常被描述为一种创造性、主观和感性的对许多大型组织的分析逻辑( 布朗,2008 年 ),或作为分析和创造性推理模式的组合( 邓恩 & 马丁,2006 年;利特卡,2015 年 )。
设计思维来源于常规问题解决方法,常规问题解法是设计思维的基础。
从解决问题到设计思维,Liedtka (2013)
结果发现,设计思维实际上也是一个解决问题的过程,而不仅仅是一个创新过程( 利特卡,2013)
一个例子是,丰田采用设计思维从头开始分析其西海岸的一个客户联络中心,在重新设计过程中,组建了一个由一线呼叫代表、软件工程师、业务主管和变革代理组成的跨职能团队,这一举动最终改变了客户和员工的服务中心体验。
我们每天都会遇到问题,但是当我们解决同样的问题时,它们就成了例行公事( 似乎已经忘记它们是问题了 ),我们甚至都没有意识到正在解决这些问题。例如,我的办公室在 30 分钟路程之外,该怎么到达那里?开车、坐火车或巴士到目的地;除非车子轮胎被刺破,否则你就需要弄清楚如何到达办公室。
1990 年代,IDEO 的 David Kelley 和 Tim Brown 与 Roger Martin 共同创造了特定术语:“设计思维”,并将多年来酝酿的方法和想法封装成一个统一的概念。
设计思维是以人为中心、开放式、基于问题的方法论。这种方法最初是为了改变工程教育中的教学方式,而工程师处理和解决问题的方式有其设计思维的基础。
设计思维一词可以追溯到 1987 年 Peter Rowe 的著作:“设计思维。” 他描述工程师和建筑师处理问题的方法有很大不同。
90 年代初,认知科学家 Don Norman 加入 Apple 团队,担任他们的用户体验架构师,这使他成为第一个在职位中包含 UX 的人。他提出了“用户体验设计”这个术语,因为他想“涵盖人们对系统体验的所有方面,包括工业设计、图形、界面、物理交互和手册。” 从那时起,这些领域中的每一个都将用户体验,扩展到了自己的专业领域。
设计思维在解决“棘手问题”时特别有用。
棘手问题的特征
“棘手问题”一词是由设计理论家 Horst Rittel 在 1972 年创造的,用来描述本质上非常模糊 \ 特别棘手的问题。棘手问题,有很多未知因素,没有确定的解决方案。问题或解决方案可能与另一个棘手的问题有关,因此这是一个需要设计思维的持续过程。贫困、饥饿和气候变化是一些现代的棘手问题。
设计主题的范围是普遍的,因为 设计思维可以应用于人类经验的任何领域。
它可以用于:
符号和视觉传达:这包括平面设计的传统工作,如排版和广告、书籍和杂志制作、科学插图、摄影、电影、电视和计算机显示。
材料:这包括对日常用品的形式和视觉外观的传统关注 —— 服装、家用物品、工具、仪器、机械和车辆。
人类活动和组织性服务:包括对物流的传统管理关注,结合物质资源、工具和人类低效的序列和时间表,以达到特定的目标。
复杂的系统或环境:生活、工作、娱乐和学习。这包括系统工程、建筑和城市规划的传统关注点,或复杂整体部分的功能分析及其随后在层次结构中的集成。
设计思维起源于设计师的培训和专业实践,但这些原则可以被每个人实践并扩展到每个活动领域。(布朗,2013 年)
在企业中,设计过程可以为企业环境中的问题解决带来创新思维。它还可以用于医疗保健,通过向护士、医生和管理人员教授设计思维技术,我们可以激励相关从业者贡献新的想法。
不管是什么设计,理解和研究问题是必不可少的,因为我们能够从其出发,从而进行以用户为中心的设计。
设计思维的最早阶段是搞懂你能带来的情感价值。设计思维方法迫使你停留在提问与质疑阶段,而不是准确定义出问题后进入下一阶段。我们都有过快进入解决方案模式的倾向,所以设计思维方法迫使你真实地存在于这个不清楚、有时还非常混乱的时刻,从而使你对要解决的问题产生更好的理解。(利特克,2013)
传统的问题解决涉及提出一个解决方案,但设计思维首先使我们发散,试图为问题生成各种可能的替代解决方案。然后让我们进行收敛性思维,缩小多种可能性,找到单一的最佳解决方案。
根据利特卡和奥美 (2011) 的说法,设计思维的全部意义在于学习一种新的、系统的解决问题的方法。正如我们思考创造力一样,即使是设计思维也可以通过实践来教授和改进。
设计过程从来都不是线性的,它由多次失败和迭代组成(布朗,2018)。
首先,设计师试图将问题与过去的类似案例联系起来。如果这种方法不能提供任何解决方案,下一步就是使用知识和创造力作为一种实验思维形式来产生新的想法。使用决策矩阵对这些想法进行评估,从而会产生被进一步分析和测试的解决方案。如果成功,它将被实施。如果不成功,则需要重新表述问题,并重复该过程。这是一个迭代过程,即循环方法。
这一持续不断的重新再设计过程,源于和客户亲密接触的洞察。
学习设计思维不仅仅意味着学习一套新的工具。它还意味着:学习收集和分析大量数据;学习挖掘对象可能的形态而不是自主认为他是什么;学习管理不确定感,以及与许多新的伙伴合作( 利特卡和奥美,2011)。你可以进行的研究类型分为三类:生成性研究、评估性研究和验证性研究。
一种常见的表述 —— 实际上是设计思维的另一种视角 —— 即设计师应该预料到会“很快失败或经常失败”(布朗,2009)。
当过程早期发生故障时,例如被拒绝的原型,实质上它可以为有效解决方案提供关键见解。这种观点与传统的先形成理论,再检验正误的方式相矛盾。
Airbnb、Braun 和百事可乐等多元化公司都在 采用设计思维并将其作为核心战略。例如,IBM 为全球旗下的 44 个设计工作室聘请了 1600 名设计师,并且正在培训数以万计的设计师员工建立深度创新能力 ( O'Keefe, 2017 )
设计思维为我们解决问题添加了以人为本的元素。当我们试图通过牢记人们的想法来解决问题,并使用基于直接观察乃至访谈的研究时,我们便会捕捉到与消费者需求一致的意外见解和创新。
它有助于将成功的产品更快地推向市场,最终节省企业资金。
IBM 的健康和人类服务组织的设计思维实践,通过有效使用设计和设计思维帮助企业将缺陷数量减少了 50% 以上。这种更高效的工作流程导致计算出的 ROI 超过 300%。
由于复杂的问题从来不能被所有人完全理解,因此在尝试设计解决方案时,处理歧义和多个并发的思路方向的能力是至关重要的素质。
设计思维通过综合和归纳思维,帮助实现质的飞跃。它允许通过解构来测试约束,并允许通过多样性思维和批评思维,来拥抱和探索歧义。
消费者通常不知道他们有什么问题需要解决,或者他们无法用语言表达出来。只有经过仔细观察,设计者才能根据真实消费者行为中看到的东西来识别问题,而不是简单地根据对消费者的想法来确定问题。这有助于定义模棱两可的问题,并找到解决方案。
该方法鼓励“跳出框架思考”(“疯狂的想法”);它蔑视显而易见的事物并采用更具实验性的方法。
在早期的流程阶段鼓励大胆的想法,以产生创造性的解决方案。使用它是为了让设计师可以尝试开发新的不受约束的思维方式,或对常见问题的创新解觉方法。
根据大多数设计学院的说法,具备特定特质的人能够更好地发挥设计思维的作用。
同理心:从多个角度想象世界 —— 同事、甲方客户、实际使用者和消费者的角度。要成为更好的同理心,必须倾听和观察他人的行为,注意并获得洞察力。
综合思维:重要的是不仅要有分析能力,而且要能够提出新颖的解决方案,还要凭直觉。
乐观:除非你相信有解决方案,否则在遇到挑战且解决方案遇到瓶颈时,你可能会放弃。
实验主义:重大创新并非来自渐进式调整。设计思想家以创造性的方式提出问题并探索限制因素,并朝着全新的方向发展。
协作:产品、服务和体验日益复杂,因此必须拥有一支具有不同背景的团队,以帮助从多个角度看待问题。
当我们想到一个问题的多种解决方案时,对我们解决问题会非常有帮助,因此“功能固定性”阻止了我们以新颖的方式使用旧工具解决新问题。想要摆脱功能固定,首先是要让人们可以使用“改造后的衣架进入上锁的汽车”。这也是盗贼第一次可以用信用卡撬开简单的弹簧门锁。
为了帮助设计师利用文科和技术理论,整合多个领域的知识以找到创新的解决方案,我们采用设计思维来获得洞察力。该方法侧重于可视化和操作,因而帮助我们更容易地了解实际解法,而不仅仅是理论模型。
第一批美国公司在 2000 年代初期开始实施设计思维,这一概念引起了德国投资者 Hasso Plattner 的兴趣,他于 2006 年资助创建了两所设计学校(d.schools),其中一所位于波茨坦大学(德国),另一所位于美国斯坦福大学。由于两所学校都成功地为大型组织提供了高管设计思维培训,因此该研究重点关注这些国家,以寻找早期实施者。
设计思维通常涉及希望参与整个设计和开发过程的庞大利益相关者团队。
观点、才能和经验的多样性被认为是注入新思维的部分重要来源。多样性确保通过融合不同的观点、技能和知识来产生创意(卡振思,2018 年;萨梅和德拉赫-扎哈维,2013 年)。设计思维的协作方法和工具可帮助团队以积极的方式利用他们的差异。
决策是平等的,因为每个成员的意见都被征求和使用(卡尔格伦等,2016)。
当 IDEO 去 Apple 展示他们的鼠标时,它不是什么花哨的设备,而是一个用胶带粘起来的原型。
低保真原型制作起来既快速又便宜( 想想几分钟和几分钱 ),但可以从用户和同事那里得到有用的反馈,这符合快速验证、廉价试错的原则。为每个想法投入尽可能少的资源意味着前期投入的时间和金钱更少。此外,将多个原型带到现场进行测试为用户提供了比较的基础参考,同时也有助于揭示某些需求。
为了创新,设计思维意识到认知和行动对创新过程很重要。认知包括接受度、乐观和创造性的信心( 凯莉 & 凯莉,2013;郑,2018),而行动包括快速原型设计、旅程地图和假设浮现( 假设浮现:assumption surfacing,这是一种评估技术,涉及写出潜在的假设和反假设。)( 卡尔格伦等,2016;利特卡,2015)
如果领导层不欢迎风险、模棱两可和风格的改变,实施起来就会变得更加困难。它会被管理者“质疑”其具体指标
沃尔特斯 ( 2011 ) 声称,由于设计思维的模糊性,它与组织文化相冲突。
据受访者称,在日常业务中使用设计思维之所以不会是最优选项, 因为它是资源密集型的,增加了工作量。( 丽莎等,2016)
在医疗保健等规避风险的行业和公司中,“经常和早点失败”的方法被认为是非常困难的。
许多设计师反对设计思维这一观点,设计思维不仅关乎一个过程,而且关乎改变思维过程并提高人们可能提出的解决方案的创造力。
“设计思维”的推广已被大型全球公司用来增加业务。不过,在更广泛的设计世界中,我甚至会说“设计思维”的过度宣传导致了所提供设计质量的下降。—— Yasushi Kusume
弗吉尼亚理工大学科学、技术和社会助理教授 Lee Vinsel 在《设计思维运动是荒谬的》中写道,“归根结底,设计思维与设计无关。这与文科无关。这与任何有意义的创新无关。如果这意味着重大的社会变革,那肯定不是关于“社会创新”。这是关于商业化的。”
观察人们的行为以及他们如何与环境互动,可以为你提供有关人们想法和感受的线索。
你可能认为你知道问题所在,但只有通过观察才能了解消费者真正需要什么。
宜家派设计师到人们家中,观测他们的互动行为来了解他们的需求。这将使设计者能够推断这些经历的无形含义,以发现洞察。这些洞察提供创新解决方案的构思方向。而事实上,最好的解决方案来自于对人类行为的最佳洞察。
Good Kitchen 是一家为老年人和体弱者提供膳食的社会服务机构。起初的问题似乎是设计不当的膳食菜单。然后设计思维揭示了无数问题,所有问题都源于服务本身的性质。因此,经由对服务进行了彻底改革的之后,最终提高了客户和员工的满意度(利特卡,2014)
作者:用尽晴天来源:站酷网
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
对话框是一种重要的交互方式,主要用于完成信息传递。对话框很常见,但并不见得每一个设计师都可以百分百地弄明白对话框这个概念。这篇文章是对「对话框」的一个简单梳理和总结,希望可以解决大家心中的一些疑惑。
01
了解对话框
对话框是叠加在应用主窗口上的弹出式的窗口。对话框以对话的方式让用户参与进来,在对话中它给出消息或要求输入。
当用户完成消息的阅读或者作出选择后,可以取消或者接受该对话框,之后,这个对话框便消失了,把应用的主窗口交还给用户。
关于对话框的概念,以下是百度百科的解释:

对话框越来越广泛地被应用于软件、网页、以及移动设备中。它可以保留用户当前进程的情况下,指引用户完成一个特定的操作 。
按照对话框的交互方式,可将其分为「模态[1]对话框」和「非模态对话框」。我们可以把他们看作是两个小家族,模态家族的人比较强硬,而非模态家族的人相对温柔一点。两个家族的主要区别:是否强制用户对其进行回应。
模态对话框:是位于浏览器的主页面核心区域,需要用户对它做出相应交互,模态才会消失。而对话框会因为自身的吸引程度、停留时间、信息量承载多少被划分为多种对话框类型进行区分,常见的对话框分别为:普通对话框、内嵌表单对话框、分步表单对话框、文件选择对话框、复杂信息展示对话框。
△ 何时使用模态对话框
1)在重要的警告时使用,避免出现严重问题、或修正已出现的问题。
例如:用户录入信息后未保存就要关闭时,弹出模态对话框提示用户保存。

2)在需要用户输入信息或进行某操作,才能继续当前流程的时候使用。
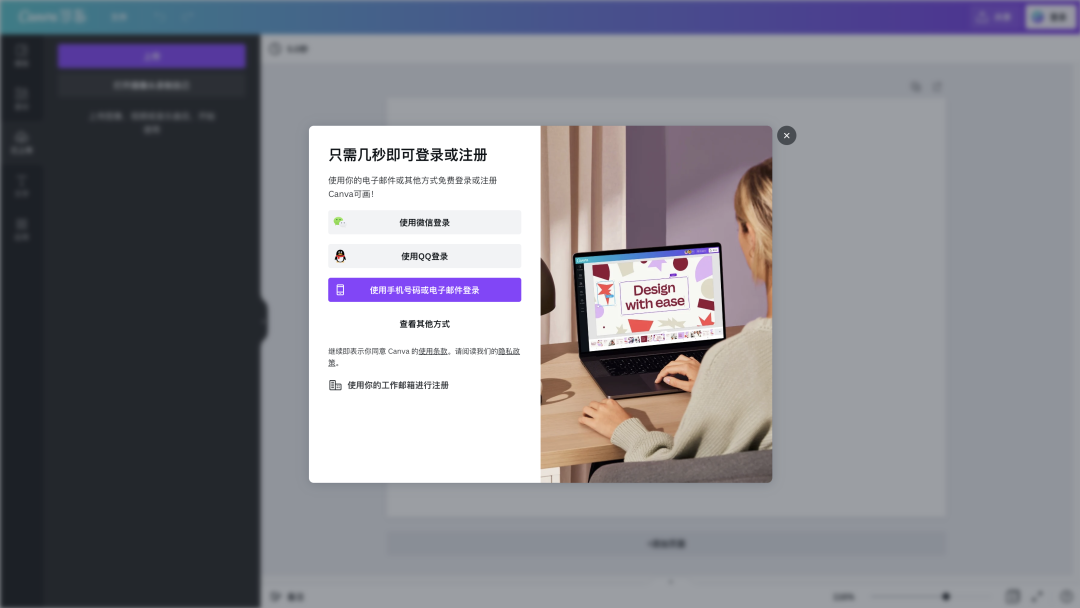
例如:在使用Canva资源网站时,点击“上传”会弹出模态化的登录/注册窗口,引导登录/注册后使用。

3)用来将复杂流程拆分成简单步骤。
例如:Teambition-分步骤的模态对话框式创建项目。

4)用来获取信息,该信息可大大减轻用户的后续操作/精力。
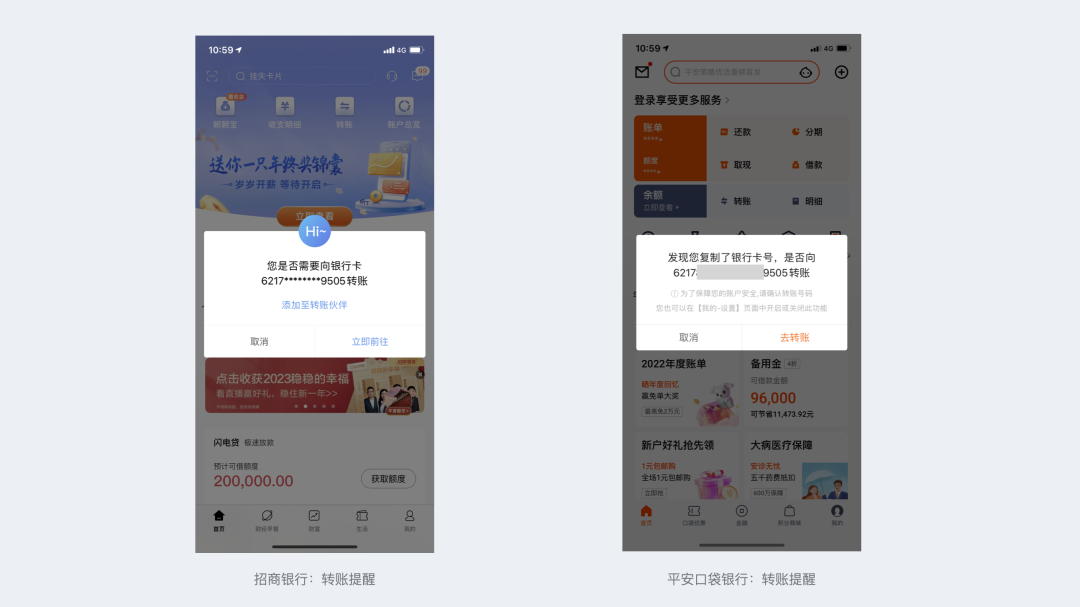
例如:在转账场景中,如果先复制一个账号,打开手机银行APP(以招商银行或平安口袋银行为例),系统会通过模式对话框询问用户是否向这个账号转账,这样的设计做到了预判用户行为,节省用户后面的操作成本。

非模态对话框:与模态完全相反,它更加温和,不会强制打断用户正在进行的现有流程,对用户的干扰比较小。通常这类对话框只会在屏幕上短暂停留,几秒就会消失,也因此用户容易忽略它们的存在。因此非模态对话框不适合展示重要信息、不能承载大量文案,常见的类型有:通知提醒、全局提示、警告提示、气泡卡片、文字提示。
△ 何时使用非模态对话框
1)在获取与当前流程不必要信息的时候使用。
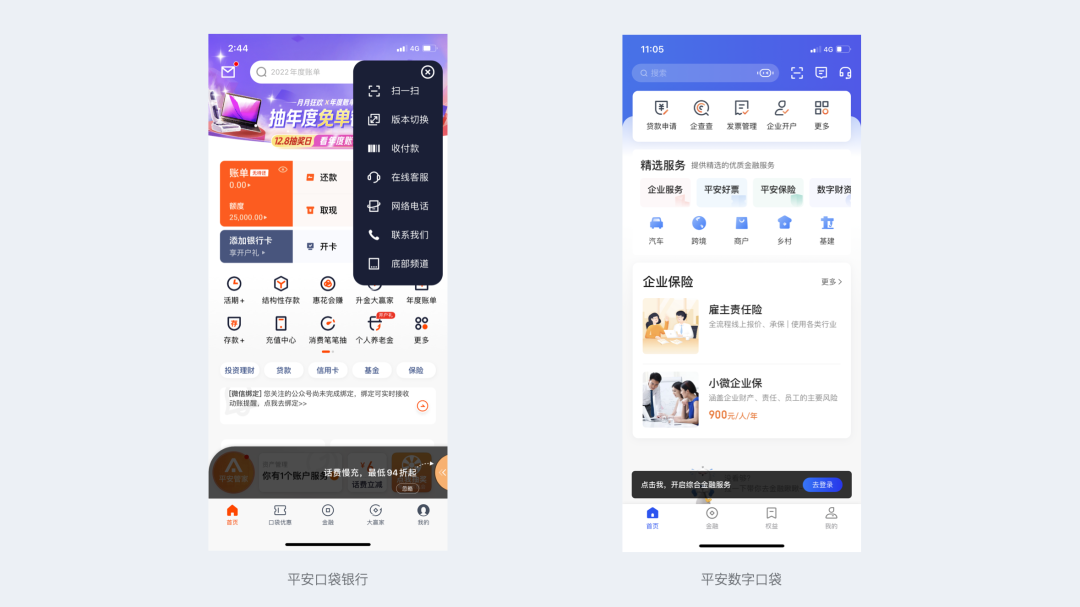
例如:平安口袋银行和平安数字口袋采用气泡卡片展示更多功能或引导用户登录。

2)不打断重要流程中使用。
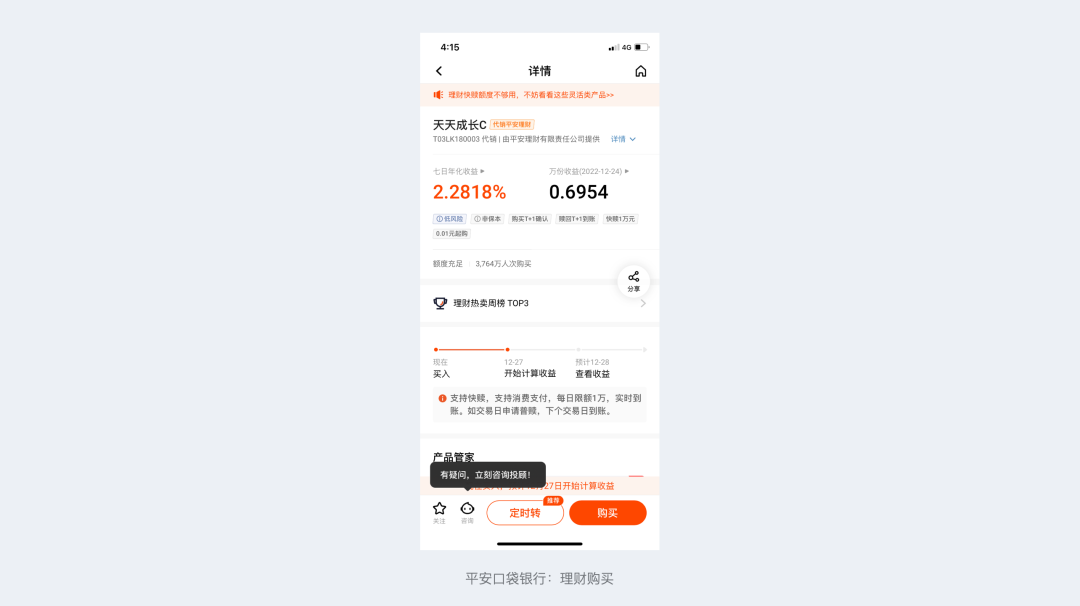
例如:在平安口袋银行APP中购买理财时,如果遇到疑问的话,不会弹出框提示让客户咨询投顾,而且采用气泡框形式提示,不打断用户购买。

简单来说,两者的优缺点见下表:

02
从前面讲到的定义来看,对话框最主要的目的是:传递信息。那么从目标导向的角度来看对话框,对话框要传递的信息的常见应用场景主要有以下五种:
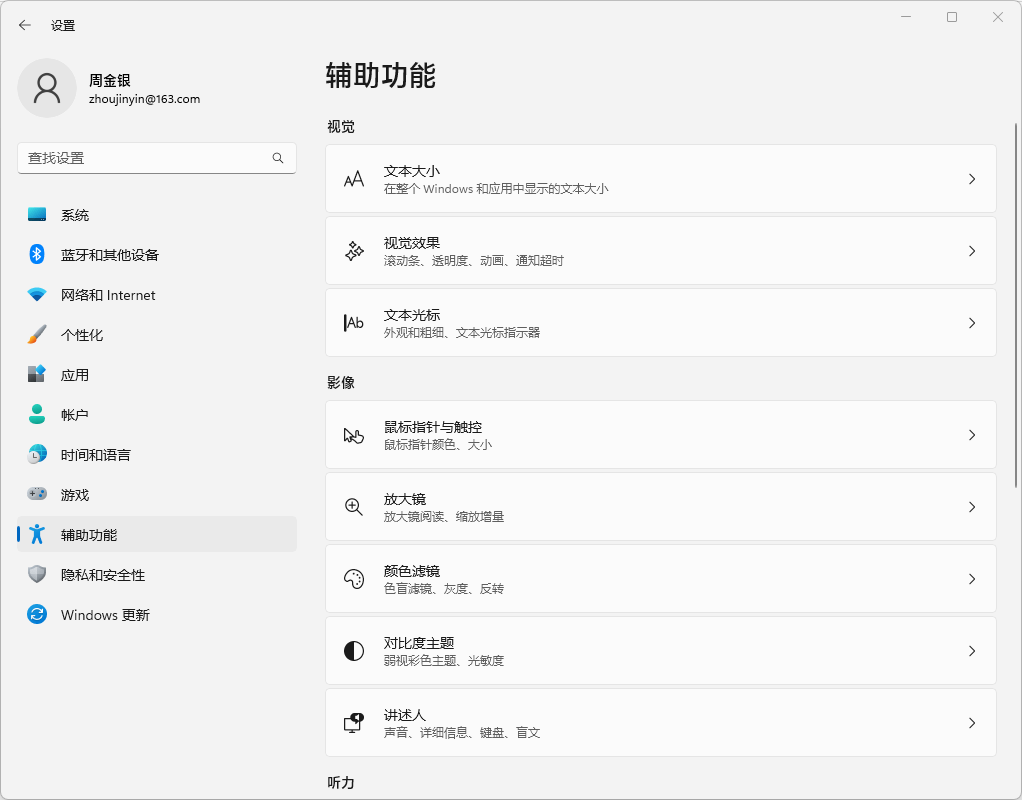
属性对话框是向用户呈现或让用户改变所选对象的属性或者设置。一般来说,在属性对话框中,用户可以修改当前的选择,也可以设置应用程序的全局属性。该对话框适用于非频繁操作和或仅需要设置一次的属性,属性对话框常见在一些设置、详情中。
例如:Windows 11系统的设置界面,可设置系统的全局属性。

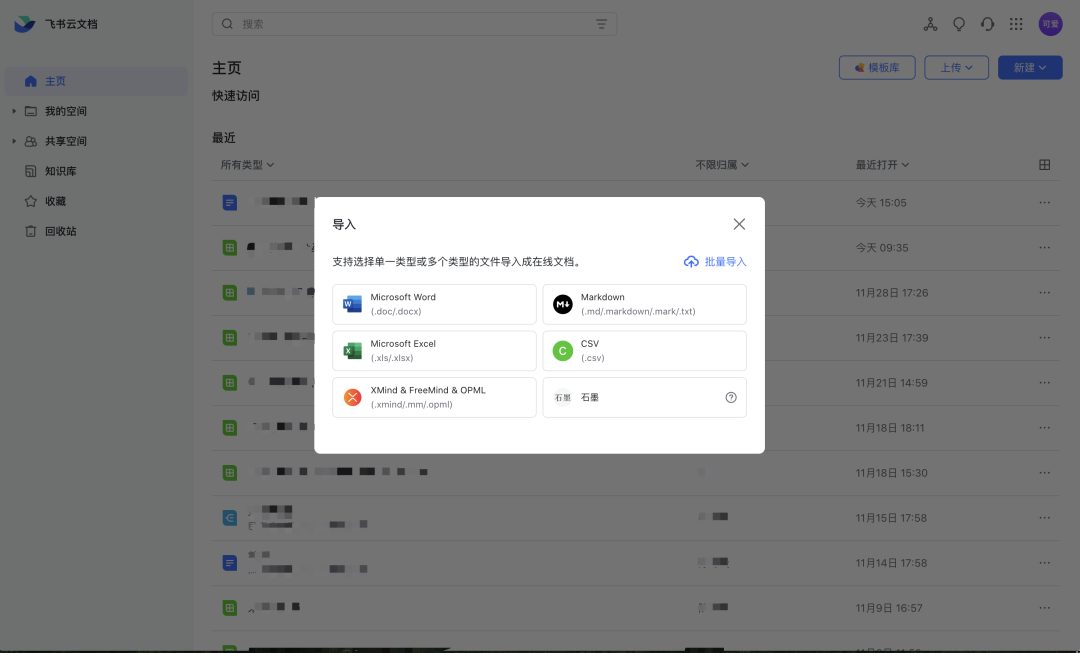
功能对话框通常从菜单中打开,是最常见的模态对话框,只控制单一功能,如打印、文件上传/导入、插入对象或拼写检查。该对话框不仅允许用户启动一个动作,而且也允许用户设置动作的细节,属于模态对话框。
例如:浏览器的打印功能,会弹出模态化的打印窗口,用户可设置打印的细节。

例如:飞书的文档导入功能,使用模态化对话框,引导用户选择文件类型或进行批量导入操作。

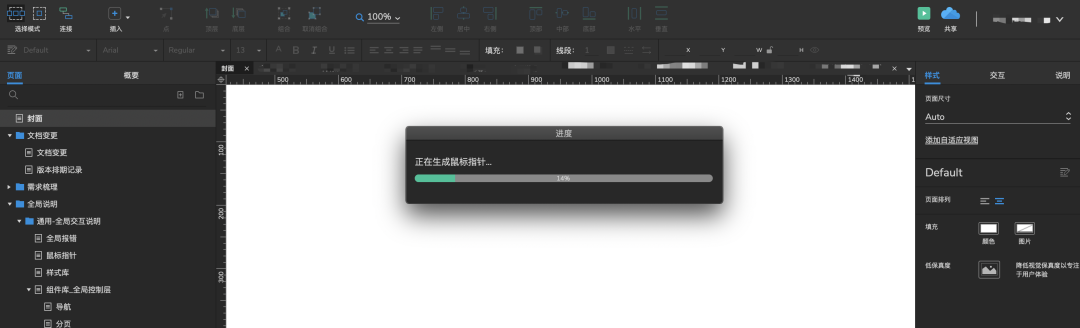
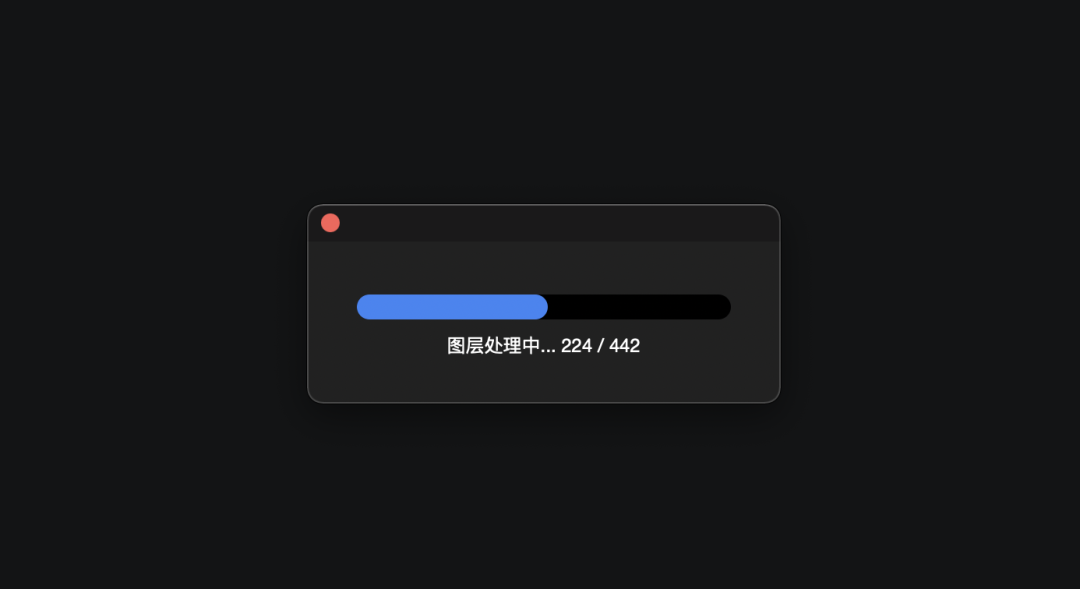
进度对话框是由应用程序启动的,而不是由用户请求而启动的。它们向用户表明当前应用正在忙于某些内部功能,其他功能的处理能力可能会降低。
每个进度对话框都应该向用户清晰地展现如下信息:
例如:使用Axure软件导出html文件时的进度提示,既提醒用户当前Axure正在运行,又告知用户当前文件导出进度。

例如:使用Sketch软件导出文件时的进度提示

通知对话框将一些重要信息报告给用户。来源可以是一些触发的事件,也可以是其他用户的通知。
常见的有通知中心对话框,处理完成某个操作的告知等等。
例如:花瓣的通知提醒

例如:脉脉的隐私政策阅读提示和汽车之家的开启通知提示,均采用模态对话框方式。

公告对话框,和进度对话框一样,由应用程序直接启动,不是由用户请求发起的。公告对话框有三种:错误、警告、确认。
这种对话框通常不会要求用户填写什么,只会询问你“真的要进行吗?”或者告诉你一件事情。所以在这种对话框上,一般只会有只有[取消]和[确认],或者[OK]。

属性、功能、进度对话框,是用户主动请求的--它们为用户服务。但是,应用程序发起的公告对话框--它们为应用程序服务,常常会牺牲用户利益。由于公告对话框比较常见且常常牺牲用户利益,那么我们怎么把这些讨厌且无用的公告对话框直接铲除掉,换成更加友好、能给用户带来真正帮助的交互方式呢?接下来我们来一起看看怎么让公告对话框“名声鹊起”。
03
我们可以从应用本身和对话框本身着手提供友好的交互方式,减少公告对话框的出现频率。
解决用户错误的方法不是指责用户,让用户再认真一些,或者给他们更多的指导练习,而应该优化应用设计,让犯错变得困难。
示例:登录蓝湖时的短信验证码输入框

示例:转账时输入金额的数字键盘,金额大小的位数提示;平安口袋银行的身份证号专属键盘。

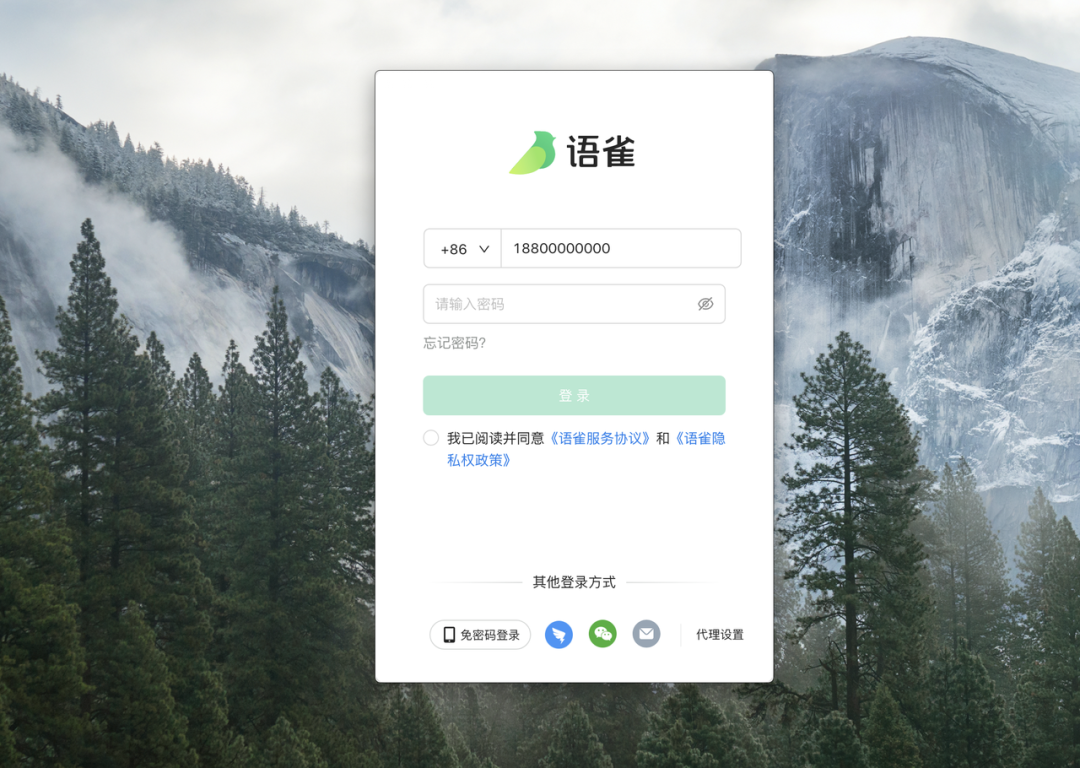
示例:输错密码是一个很难避免的错误场景,语雀密码登录支持可见密码,一来是考虑安全问题,二来在用户输错的场景下可以打开眼睛,即可见密码,减少出现错误频率。

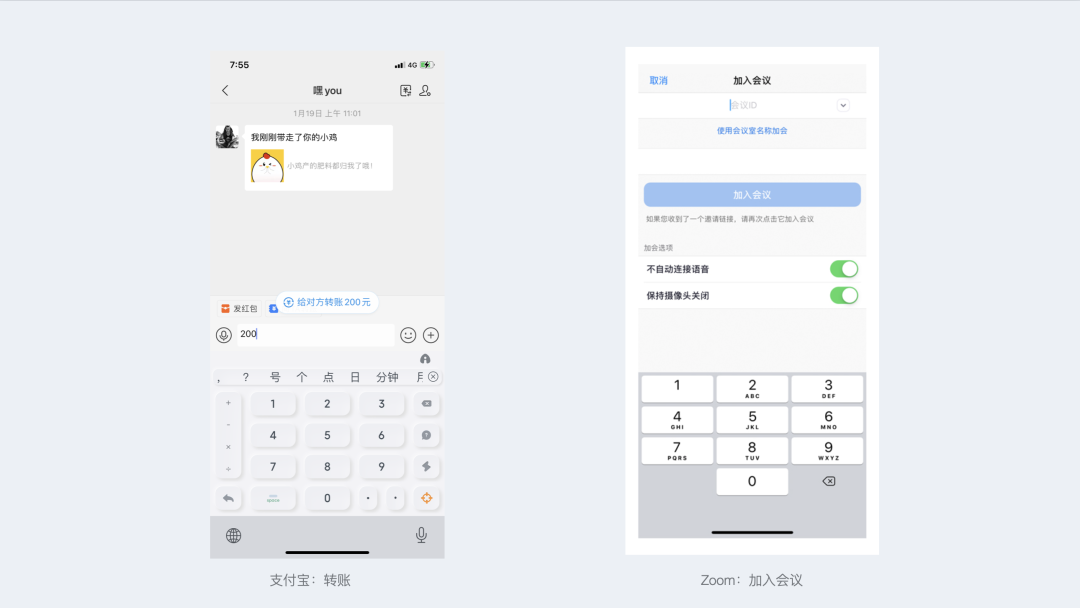
示例:在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生。
Zoom - 拉会前预设值在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬。

在很多破坏性的操作都会二次进行提醒,让用户确认操作,比如说删除操作。在删除之前都会询问用户“你真的要删除吗?”想一想……你在看到这些提示的时候,是不是眼疾手快地按下那个「确认」按钮?
这种对话框在没有容错处理时,非常容易被我们这种无脑按「确认」的用户酿成大错。比如我“手贱”只是试试这个删除,然后就把某个表几千条辛苦写了一个月的数据删掉了,由此可见系统的容错处理有多么重要。
示例:Windows系统在早期的时候,删除文件时会让用户进行二次确认,但这是完全没必要的,因为删除文件不是真正的删除,还会在回收站里面。
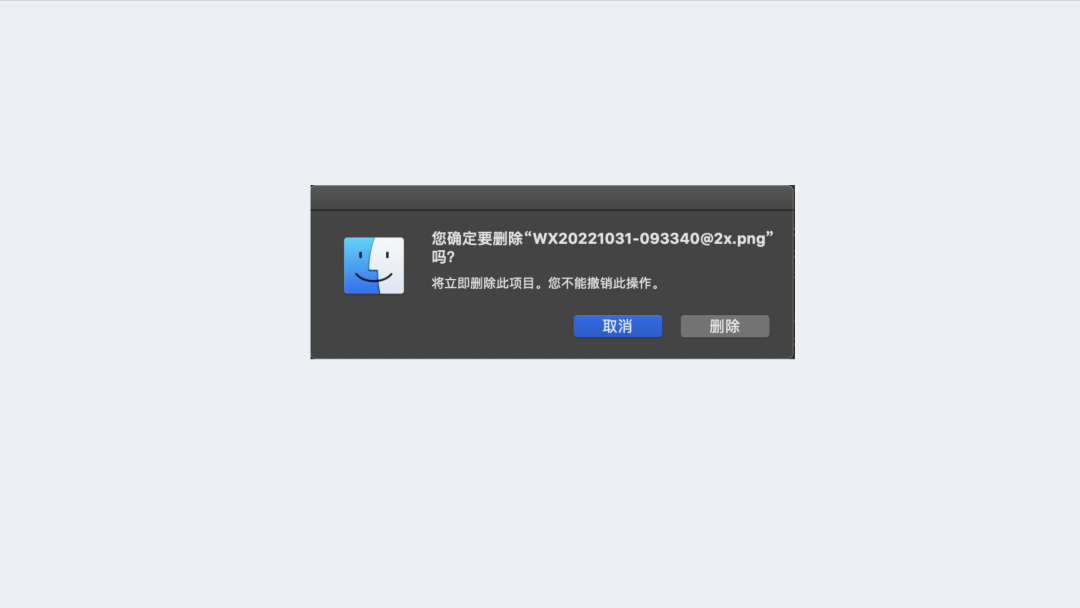
Mac系统:在回收站删除文件将是永久性删除,此时的确认对话框才是对用户有用的。

从对话框本身的设计优化出发,我们可以对话框的使用场景和文案方面着手进行优化设计。
其实什么时候使用对话框、是否使用取决于你要给用户展示的信息是否重要。
例如你在手机上买了一张电影票,支付失败的结果如果用toast展示就会容易被用户忽视。那么等到用户到了电影院才发现自己购买失败,那么用户极有可能当场卸载你的产品。
模态弹框会打断用户当前操作流程,所以「使用对话框要克制」。总原则是:能在界面展示就不用弹框,能用非模态弹框的就不要用模态弹框。总之,重要的信息优先考虑使用对话框。
具体的使用原则有:
如果非要使用对话框,那么请使用友好尊重用户的方式。当我们说到人与人之间的交流时,语言是重要的媒介,而用户与产品之间同样如此。
在设计过程中应始终努力设计出有效的提示性文案,但是, 一定是有比没有要好吗?个人认为也是不必要的,糟糕的提示性文案甚至会破坏产品中最好的用户体验。例如以下几种情况:
因此糟糕的提示文案设计会误导用户在产品中采取不必要的操作, 从而使他们感到生气和困惑,甚至可能会破坏品牌对用户的忠诚度,产生本末倒置的结果, 也给用户带来不佳体验。
所以,语言是使产品更加人性化的主要因素。产品的文案则充当了语言的角色,它可以使用户参与其中,影响他们的情绪,并把这种人机的功能性关系转化成人类的个人情感体验。而这种用户的情感体验才能够真正的彰显品牌个性,从而与其他产品区分开来。
△ 错误提示设计三步法
总结:
对话框可以成为帮助用户完成目标的有用助手,而不是让他们在每一步操守挫败的可怕绊脚石。通过保持对话框的可管理性,并且只有在他们的功能真的属于另一个房间的情况下才调用他们,你将很好地维持用户的工作流状态,保证他们会成功完成任务,并且满怀感激。

前言
每当临近春节时,互联网大厂的新年福利活动都会相拥而至,大家在各种活动中红包拿到手软。此时,百度APP的「好运中国年」系列活动也如期与大家见面,毫不吝啬的把“好运”传递给每个用户。
2019年至今,「好运中国年」已进行了五年,每年都会在品牌和玩法体验上进行探索与创新,今年进行了更深入的打磨,给用户一种“新”体验。在设计理念上,通过具有科技感和年俗气息的视觉创新,打造一场百度独有的“科技庙会”;活动玩法方面,较以往也更加丰富,包括了百度经典集卡玩法和多种红包玩法,给用户多元有趣的活动体验。今年春节的活动周期比往年更长,近一个月的好运中国年让用户乐此不疲。

打造好玩好逛的科技庙会
活动初期,我们从产品、用户、社会三个角度进行分析,确定活动的设计目标。
百度APP是百度在移动搜索方向的核心产品,代表了百度先进的搜索技术能力,具备很强的科技属性。今年团队设计的重点目标就是将活动与产品属性相结合,因此今年开始尝试打造「科技感」春节活动;好的活动体验可以加深用户对活动的记忆,为了让用户对「好运中国年」印象深刻,我们结合多种玩法营造科技庙会的氛围;而这么多的活动需要一个“集合体”来承载,“它”既要多元又要契合团队探索的有社会价值的年俗工艺,因此选用了“庙会”这个形式来承载。
经过分析,最终确定以好玩好逛的“科技庙会”作为本次活动的设计理念,给用户“新”的体验感受。

来场对“科技庙会”的探索
“科技庙会”是什么样子呢?通过将词拆解的方法,以“科技”和“庙会”为关键词进行思维发散,想象以什么样的视觉来呈现今年的春节活动。

探索过程中尝试AI绘画,用新的科技手段辅助寻找灵感。

定调
经探索,庙会的图像特征越来越清晰,它是一场热闹的具有多元文化载体的文化现象,拥有像舞狮/台戏/商铺/古楼/灯笼/风竹等事物,是民间艺术的结合体,描绘了老百姓新年期间的市井生活。

「科技感」则是一种视觉感知,既可以通过点、线、抽象图形进行感受,是粒子、发光体、光环、全息;又可以通过机器人、移动设备、全息屏幕等具象物体体现,是图形元素间的动态穿插或是一种变化发展的趋势。

我们将射线、光环、粒子、全息图像、速度感图形等元素植入具有人文特征的庙会中,切入“科技庙会”主题风格,进而确定视觉调性。
最终通过KV将探索的“科技庙会”视觉调性展示出来。打造出的视觉情绪是新奇热闹的,整体营造一场充满科技氛围的春节集市。以兔子形象IP为故事主体,讲述一个“兔年春节逛科技庙会”的世界观。通过“兔子舞狮”、“古镇建筑”、“商品小摊”等元素来体现庙会,道路上的全息路标、远处向上延伸的科技立光、城市建筑上的悬浮光圈来增加科技感。

定义“科技特色”的品牌体系
从确定设计理念开始,今年「好运中国年」的品牌设计就被贴上了“不一样”的标签。有别于往年的关键点是,需要在字体、图形和IP上充分体现今年“不一样”的“科技感”。
品牌字体
首先把“科技感”植入品牌字体中,形成独特的字体风格。“科技”体现的是一种发展与进步、速度与前进,代表了“硬”实力,我们把这种气质体现在今年的品牌字体中。与去年较圆润的字体相比,今年的字体更为硬朗,在此基础上字的斜度统一为12度,起落笔则用“尖角”延伸,整套字体现出科技创新带来的活力激发。

品牌图形
辅助图形是品牌的重要记忆点之一,能够强化品牌特征,提升用户对品牌的认知。今年的辅助图形保留了去年的基础形,不一样的是增加了「科技感」特色的图形元素,结合点、线、以及方格符号元素,进一步烘托科技氛围,在延续去年视觉感受的基础上增添了新的概念。

UI组件也注入科技感,在红包、btn、辅助入口等组件中增加科技感点线元素的点缀,信息载体使用半透明效果的异形面板,指引箭头则运用马赛克表现形式。将这些UI组件进行复用,科技气质贯穿到各活动中,确保在不同玩法上呈现统一的视觉感受。

品牌IP
今年的活动IP形象更具亲和力和辨识度。在兔子形象的设定过程中我们尝试多种头身比例,最终选用的比例为2:1,大头形象在面部特征和表情上能够体现更多细节,使整体更具亲和力,同时也可以让科技感的全息眼镜显得更为突出。IP贯穿活动始末,起到统一活动主题调性、强化引导,增加新年氛围和亲和力的作用。

旧瓶装新酒:经典重塑,打造多元好玩的集卡活动
集卡是百度历年春节的经典玩法,是用户最喜爱的玩法之一,也是「好运中国年」系列活动中在线时间最长的活动,无论在视觉还是玩法上都要更加丰富多元。
[一] 玩法升级,传承创新
过去两年中,活动采用双层卡玩法,集齐「好」「运」「中」「国」「年」基础卡后合成高级卡,集齐高级卡后奖励会翻倍。然而通过洞察研究发现,用户在高级卡阶段容易失去热情、感到无聊,由此发现高级卡阶段的活动体验仍有改善空间,因此尝试在今年进行了“新”的玩法体验创新。
今年团队在传统集卡玩法上探索变化,传承经典的同时,提出“新”的集卡闯关玩法。用户集齐「好」「运」「中」「国」「年」基础卡后,开启新的阶段,合成高级卡获得新春祝福语图鉴,通关全套祝福语图鉴获得终极奖励,同时整体降低集卡难度,让用户更容易玩下去。

[二] 传统工艺,氛围拉满
“新酒”还体现在工艺的多样上,与去年单一的年画工艺相比,今年的集卡高级卡场景中展示了四种工艺,汲取了庙会中出现的民俗文化和民间艺术品-剪纸、灯笼、爆竹、团扇。通过科技感的全息影像将每个场景串联,打造了一种科技庙会的感知。四个场景从家到国,层层递进,各场景结构源于品牌logo的熊掌元素,向用户传递着年俗文化、透传品牌,宣扬科技兴国的理念。

灯笼
说到春节,家家户户都会准备各式各样的灯笼来期盼阖家团圆。
因此活动中选择灯笼做为构建高级卡场景一的主元素,同时也是文字的主承载物,每个灯笼呈现不同的造型,「团」字的兔子造型和场景中的兔子IP,来呼应兔年生肖。通过地台上的庙会建筑和糖葫芦等元素的结合营造出庙会年俗氛围。
卡片则采用了较高挑的灯笼轮廓做为基础造型,强化卡片属性,也能够更好的承载文字和品牌的透传。

剪纸
剪纸艺术作为高级卡第二个场景的视觉呈现,带领用户感受其丰富内涵,感受设计对民俗生活的理解、对生活之美的追求。
场景中高级卡下端增加了以全息影像方式展现的庙会场景,同样营造出科技庙会的氛围。

爆竹
随着春节的脚步越来越近,人们最期待的便是新年的第一声爆竹,中国的爆竹文化,蕴含着华夏儿女的精神寄寓,表达着所有民族的共同期盼。近年来,随着大众环保意识的加强,爆竹声已离我们逐渐远去。因此,“爆竹”元素做为第三关高级卡的主元素,目的是为用户营造久违的爆竹带春声,配合一席冬雪,向用户描绘大自然对大地和人类的厚爱。

团扇
团扇是中国传统工艺品及艺术品,有着深厚的文化底蕴。同样寓意着吉祥如意。结合卡面文字,第四个高级卡主元素被设定为团扇。其外观分别为圆形、花瓣形、芭蕉式等。通过设计手法展现团扇的刺绣工艺,细致到边角和装饰。而场景层则通过掐丝珐琅的形式向用户展现了祖国的大好河山。卡的后面还点缀了具有科技属性的卫星元素,预示着未来科技的蓬勃发展。

[三] 科技庙会,独具特色
集卡是好运中国年系列活动中最先与大家见面的,为了让用户了解陆续开启的更多活动,我们在集卡活动页下方开辟了一个活动聚合专区,在设计上将传统与科技融合,打造了一个丰富又独具特色的庙会场景。前期提炼的科技元素转化为环绕道路的彩色全息路标,行驶中的百度无人车,LED光感的庙会建筑等,与各活动入口共同打造一个科技感十足的庙会街道。

亲朋共团圆:疫情后我们第一次团聚
在过去新冠疫情肆虐的三年中,大家与亲人朋友团聚的机会变得格外珍贵。在后疫情时代的第一个新年,活动从除夕到元宵节,逐步开启多个红包福利活动,与去年相比,在玩法上更多样,增加了3个邀好友和2个红包雨活动,为用户与亲朋创造了丰富多样的线上互动场景。
除夕和元宵节是春节的首尾时刻,通过红包雨游戏为用户发放福利。在除夕夜,特别开设了多个时段的大额红包玩法,用户与家人一起守岁抢红包、迎接新年到来。

团圆红包、新春大红包、开工领红包,是春节系列活动中的3个各不相同的邀好友活动,我们通过差异化的设计形态,向用户呈现丰富多样的红包福利。

在春节假期到来前,团圆红包活动的互动方式主打线上分享,提前为用户创造与家人线上联系领福利的场景。
而在春节假期后期推出的扫码领红包活动中,迎合朋友见面聚会场景,设计上强化扫码互动方式,便于线下面对面拉好友参与。
开工领现金是今年百度春节新增的特殊玩法,贴合新年后开工利是的现代习俗,吸引用户向身边的同事朋友分享这份好彩头。
年俗文化链通全局
当然这些活动的视觉也少不了科技和年俗文化的碰撞,将这些细节元素贯穿在各个活动中给用户更加统一完整的沉浸体验,如此多的年俗物件,是在去年活动中没出现过的。

倾听用户声音,点滴之中打磨更好的细节体验
今年的“新”体验也体现在我们的细节打磨上。秉承用户体验至上的原则,从去年春节活动开始,团队尝试通过投放问卷了解用户参与活动的感受,在今年为用户打造了更好的细节体验。
通过细致入微的设计思考、克制的细节处理,打磨出「更简单」、「更生活」、「更生动」的体验。在今年的体验反馈中,获得了很多用户的称赞。

[更生活]
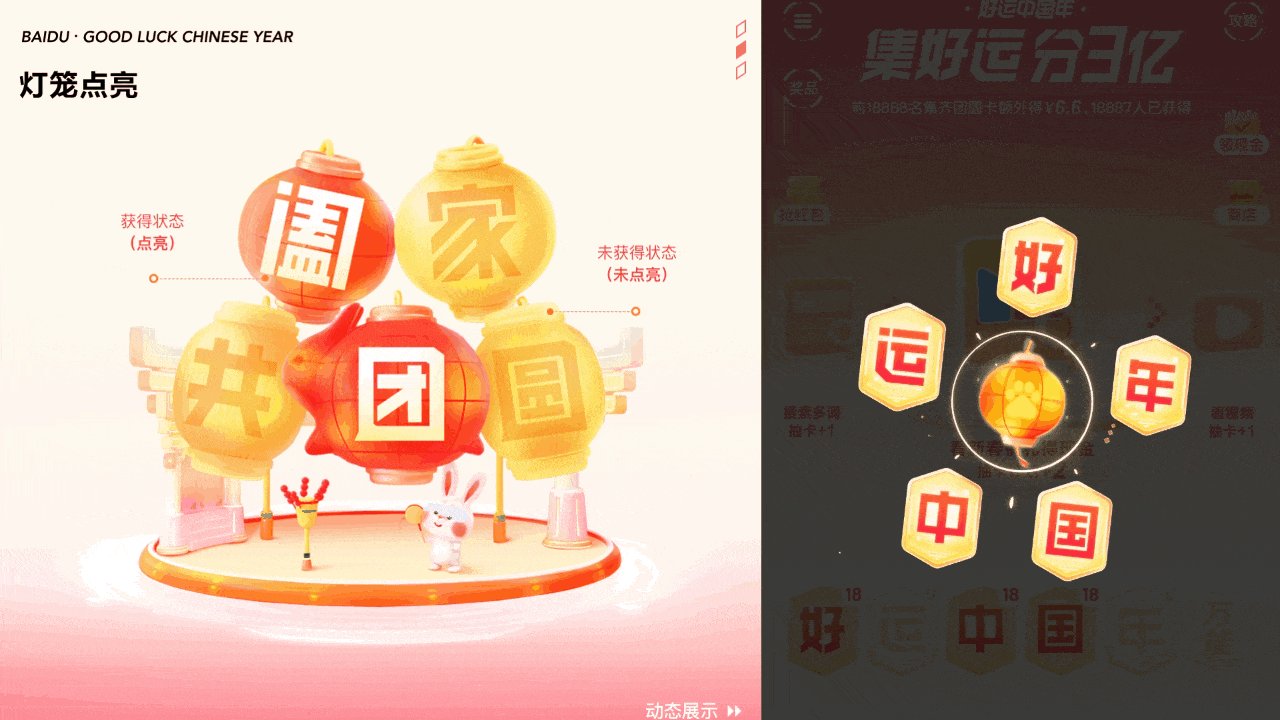
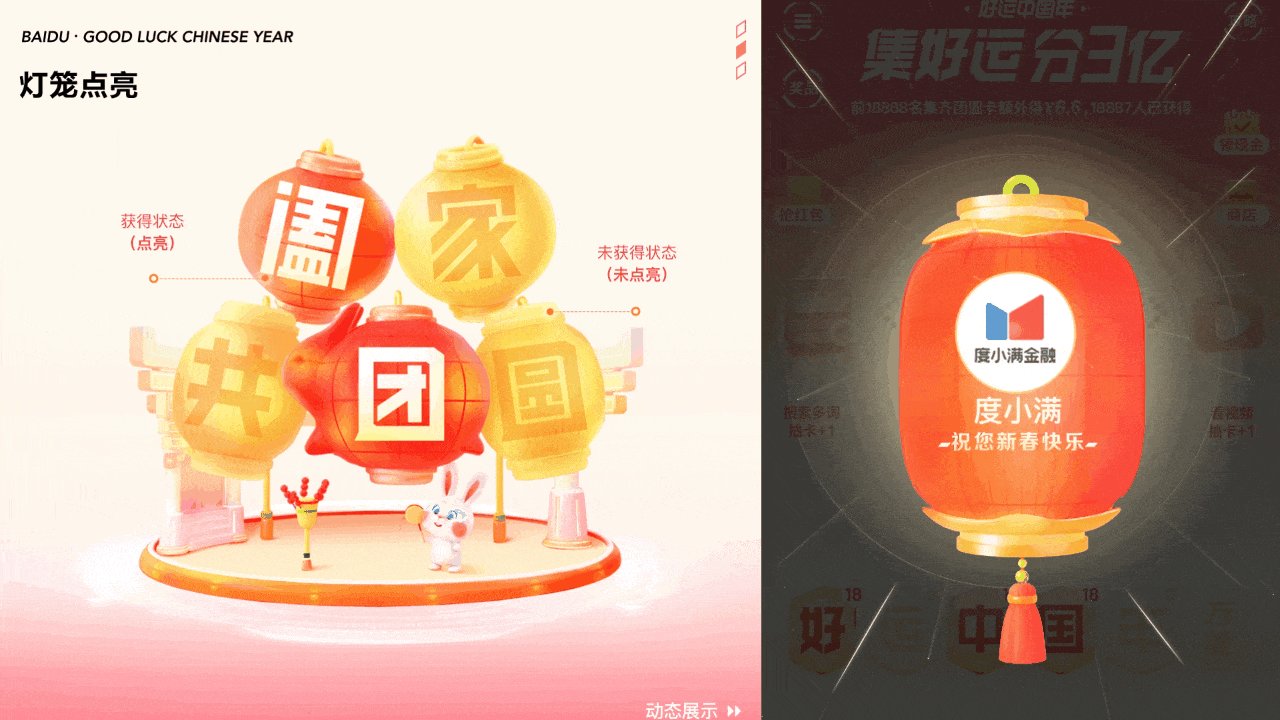
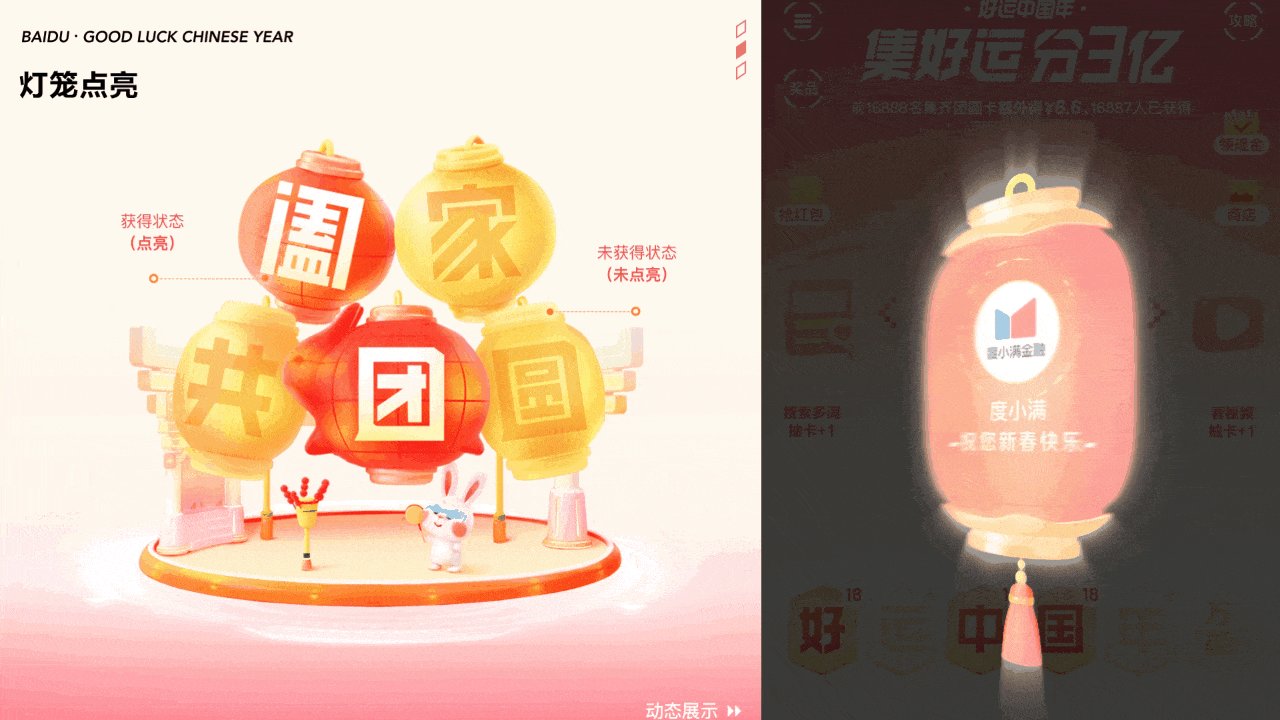
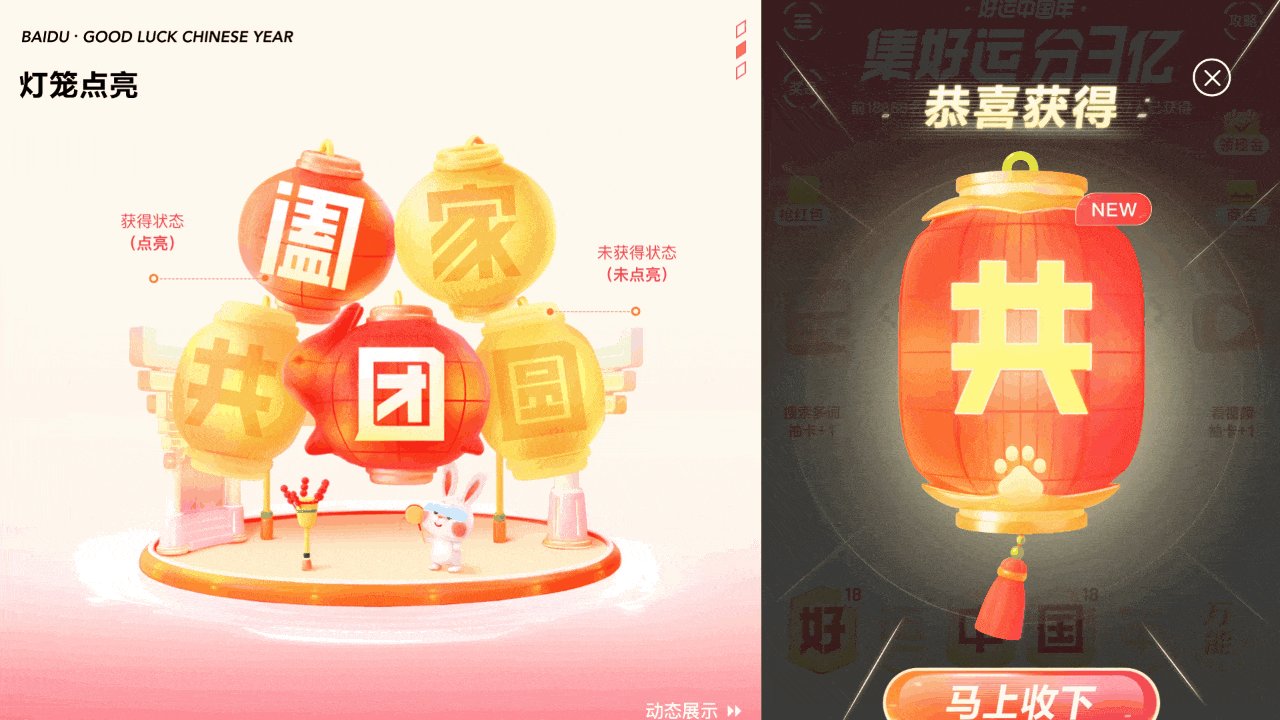
更生活体现在高级卡的场景设计上,将灯笼的点亮态和未点亮态通过颜色和质感进行区分,通过集卡逐一点亮灯笼,制造小的惊喜点,寓意照亮全家人的平安与幸福。

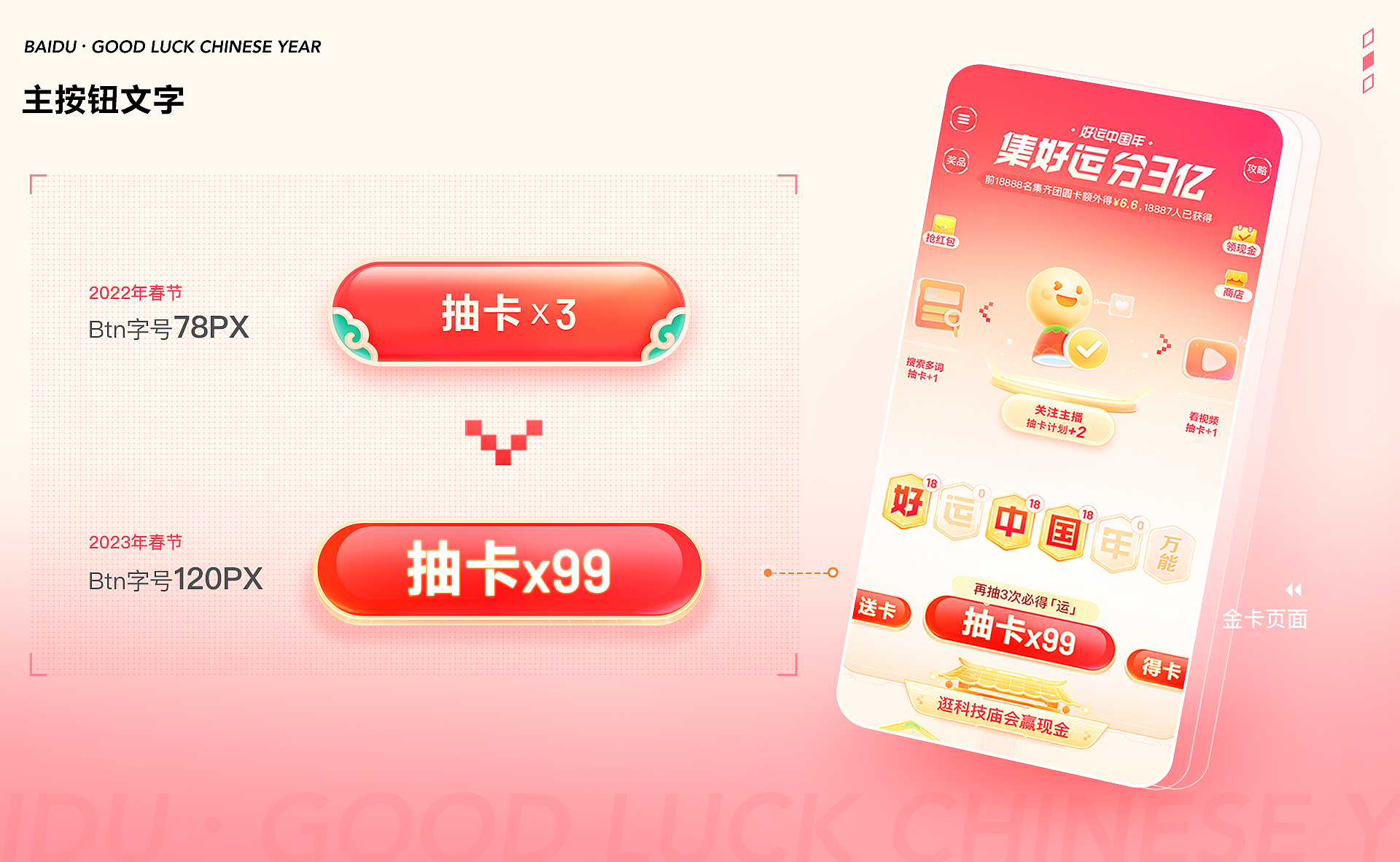
[更简单]
为了让活动更易于上手,我们将主页和弹窗中的主按钮文字放大,提高主按钮的视觉层级,这种设计让白发人群也可轻松参与到活动中。

同样的,扫码活动中二维码的展示也进行了放大处理,节省了点击再放大的步骤,更便于识别和用户之间的面对面分享。

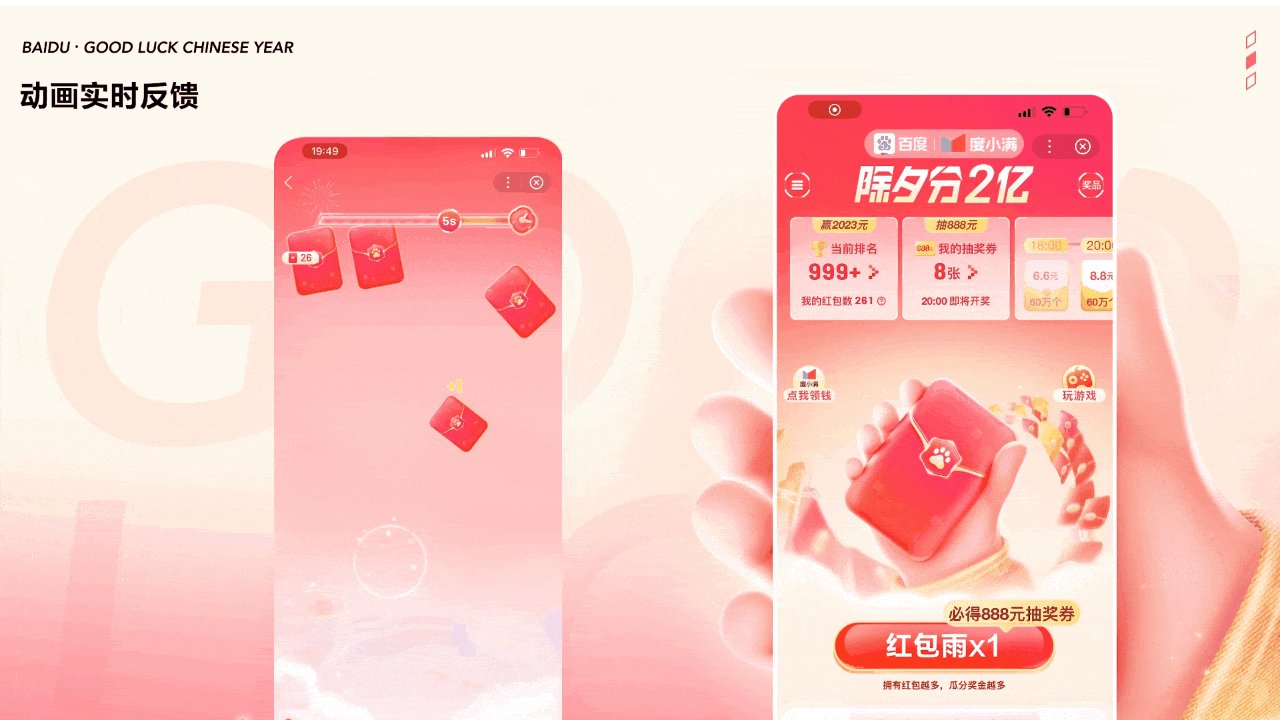
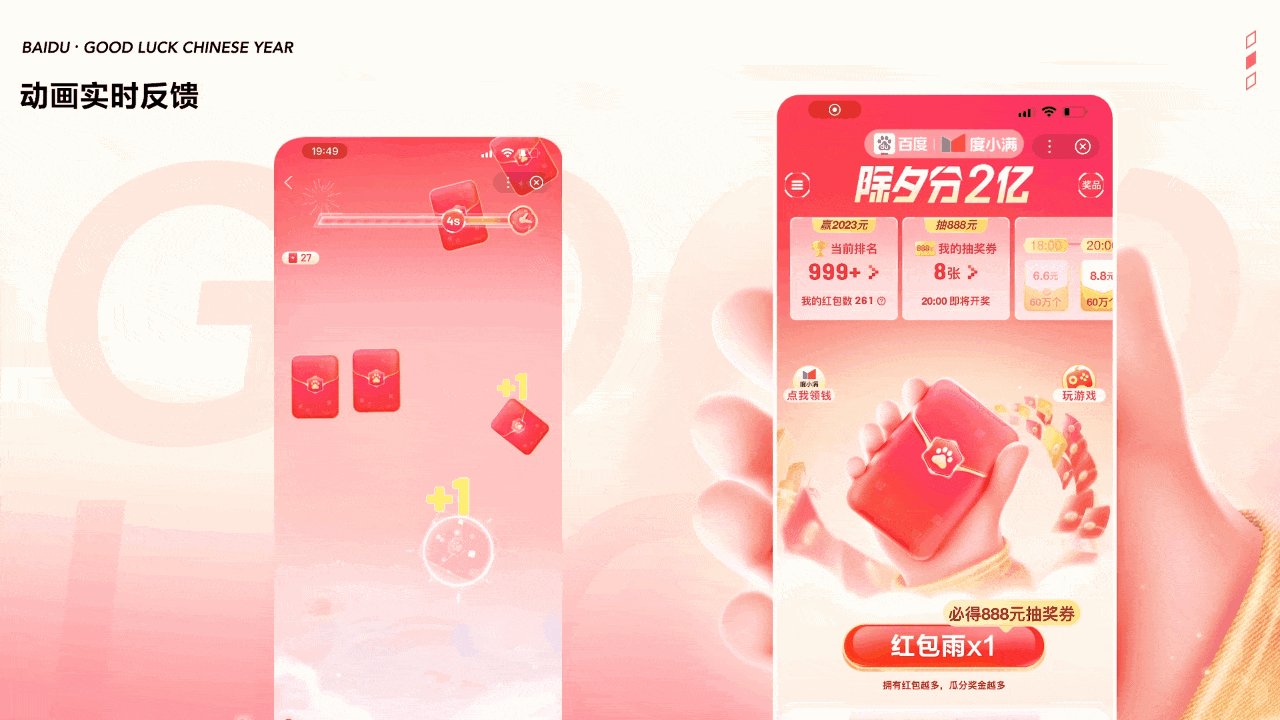
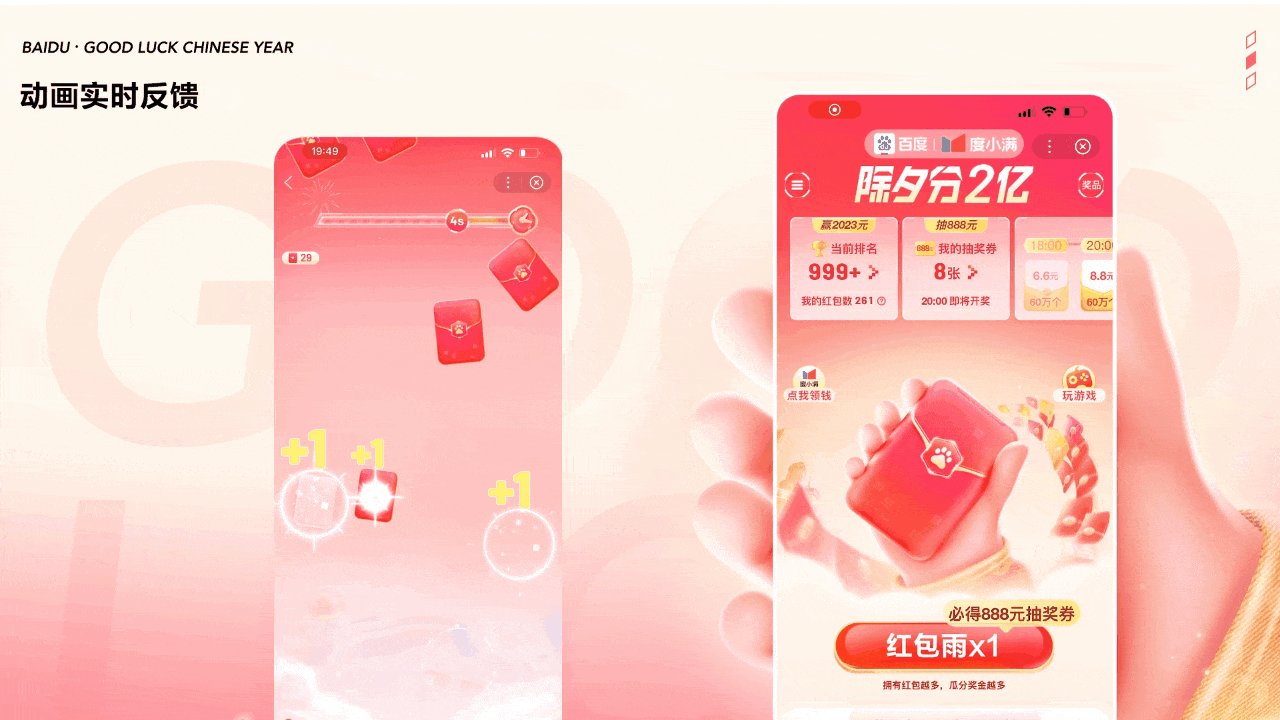
[更生动]
在红包雨活动中,为了保证用户的游戏体验,使用了二维游戏引擎,增强动画流畅度。同时在多种道具上增加了点击实时反馈,强化道具的生命力。

在开工领红包活动中使用动作捕捉数据,让人物的动作更真实,更灵活。同时设计了金币的碰撞反馈,提升用户的点击感和爽感。给用户更好的游戏感体验。

蓝蓝设计的小编 http://www.lanlanwork.com