





















蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
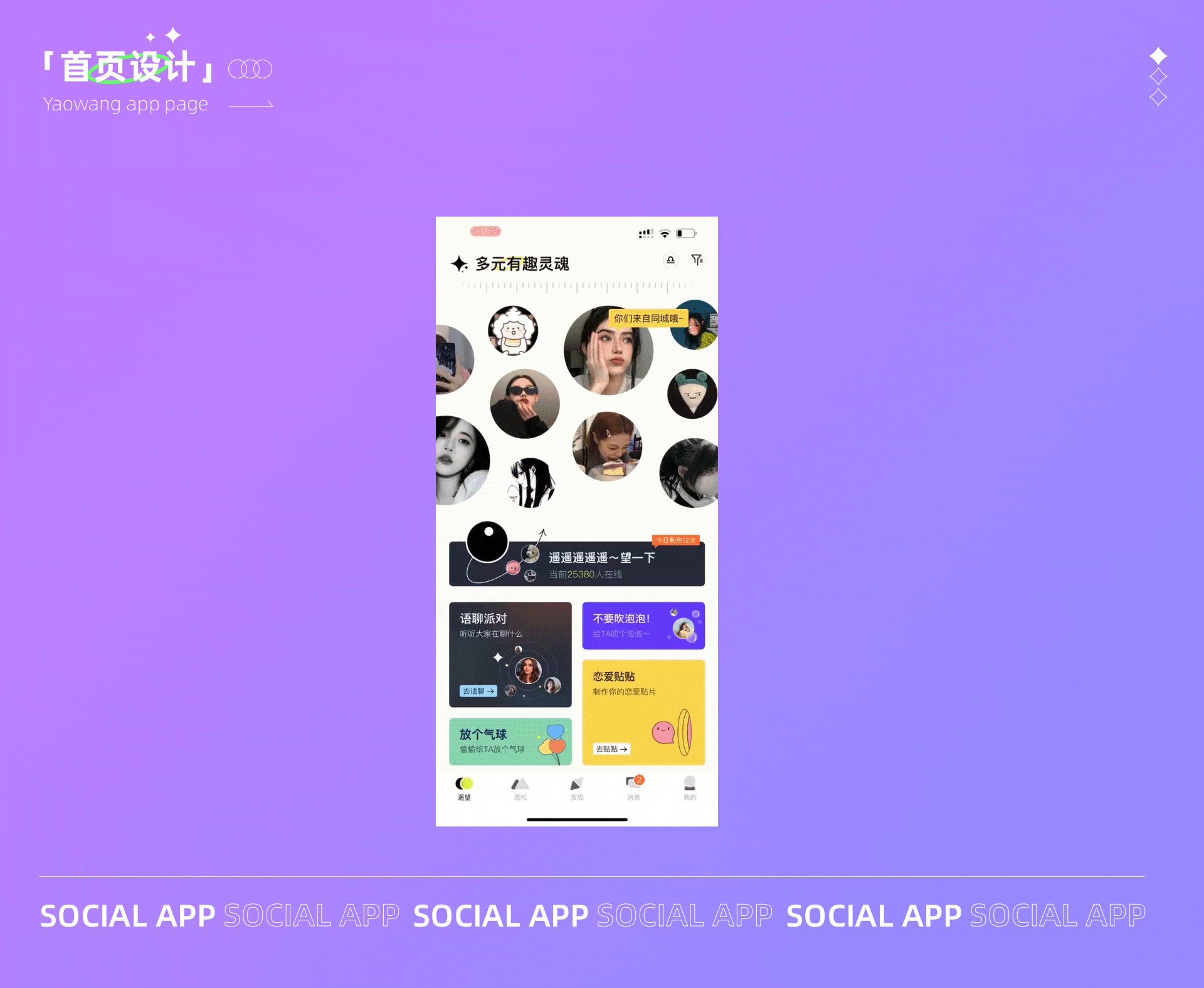
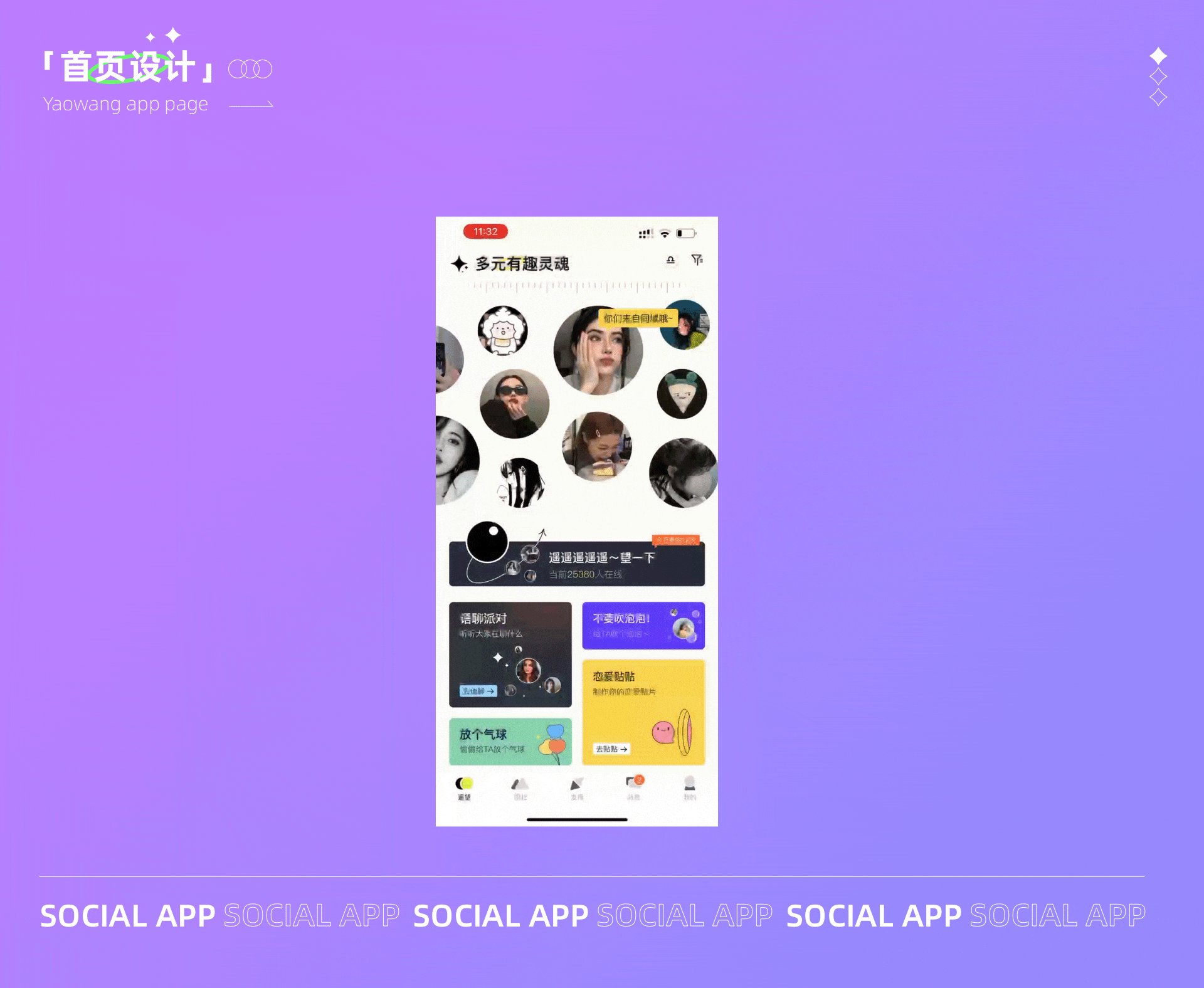
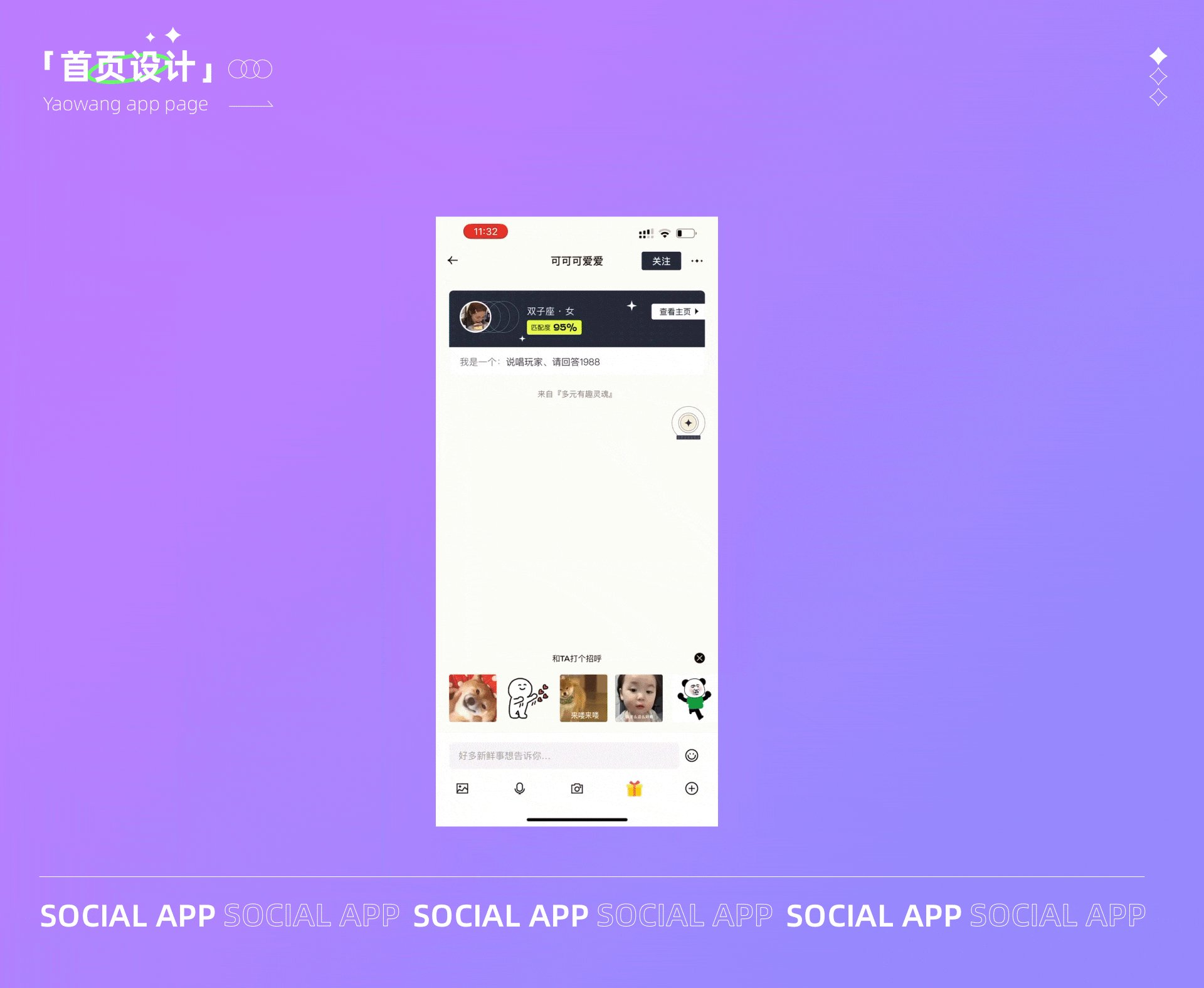
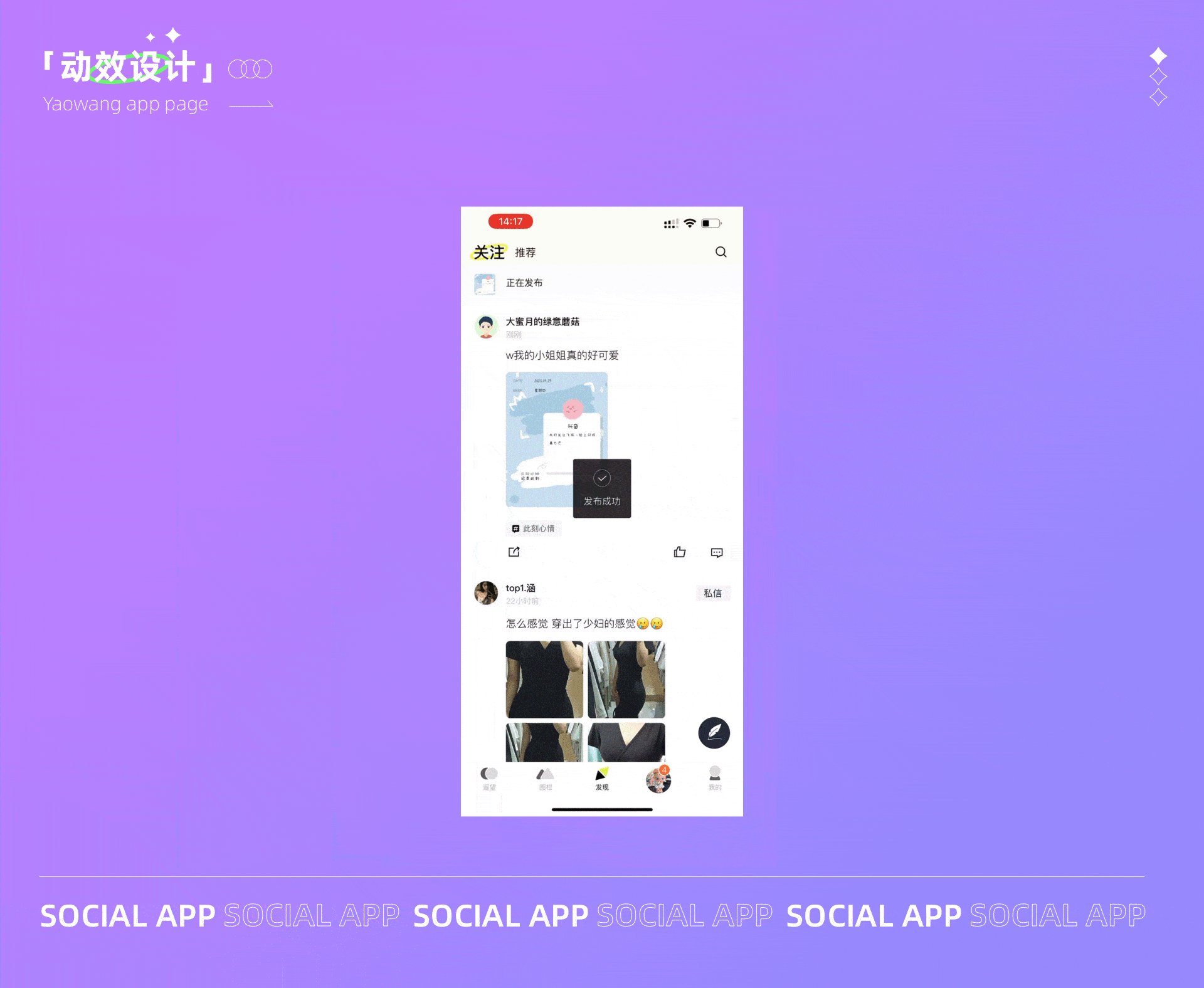
遥望app的设计在整体上的风格化很强,有自己的独特性。为了让用户之间的粘性更好,更是在活动上、动效上花了很多心思,给用户带来很多有趣且良好的体验,让我带你去体验一下吧

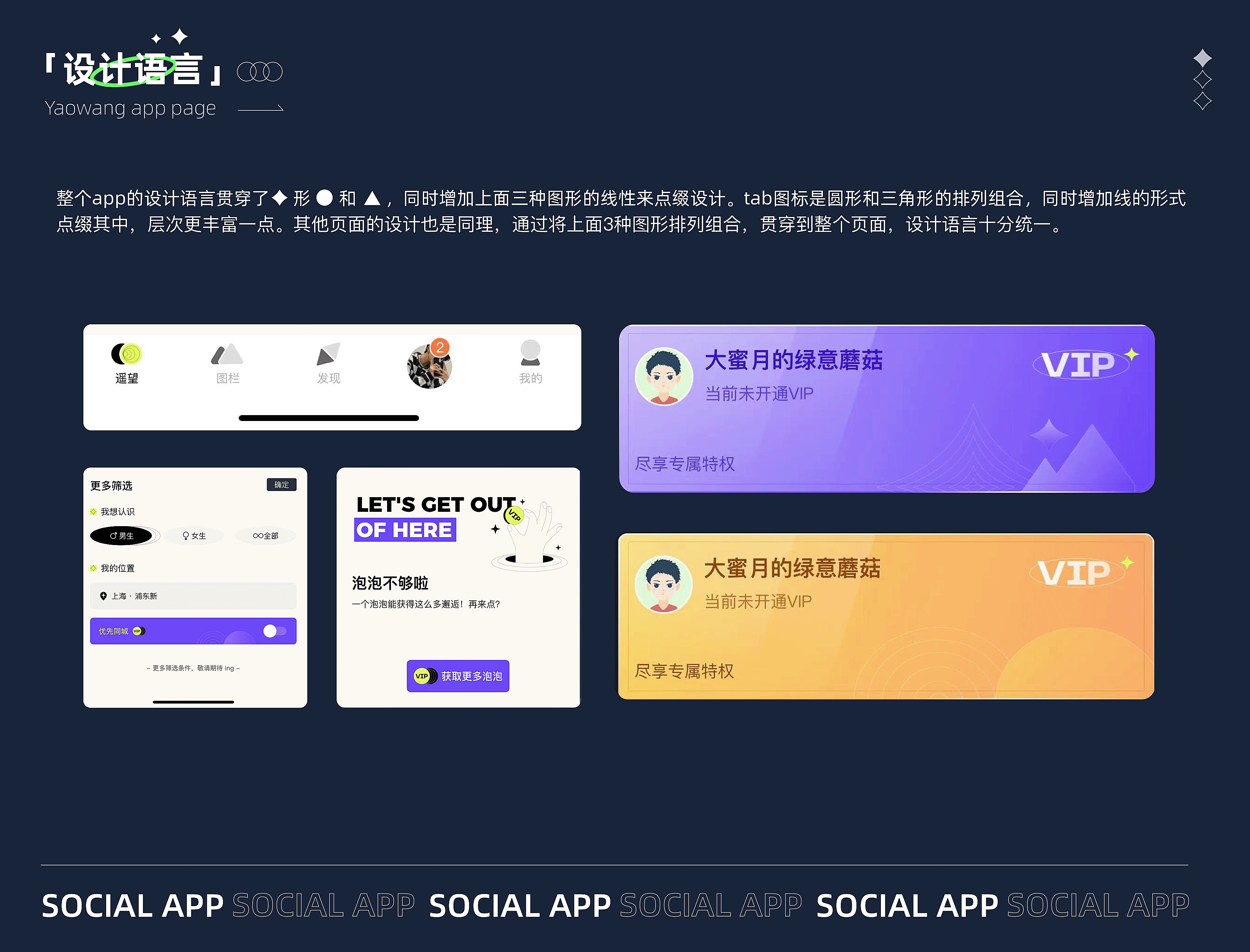
整个app的设计语言贯穿了星形、圆形和三角形 ,同时增加上面三种图形的线性来点缀设计。tab图标是圆形和三角形的排列组合,同时增加线的形式点缀其中,层次更加丰富。其他页面的设计也是同理,通过将上面3种图形排列组合,贯穿到整个页面,设计语言十分统一。

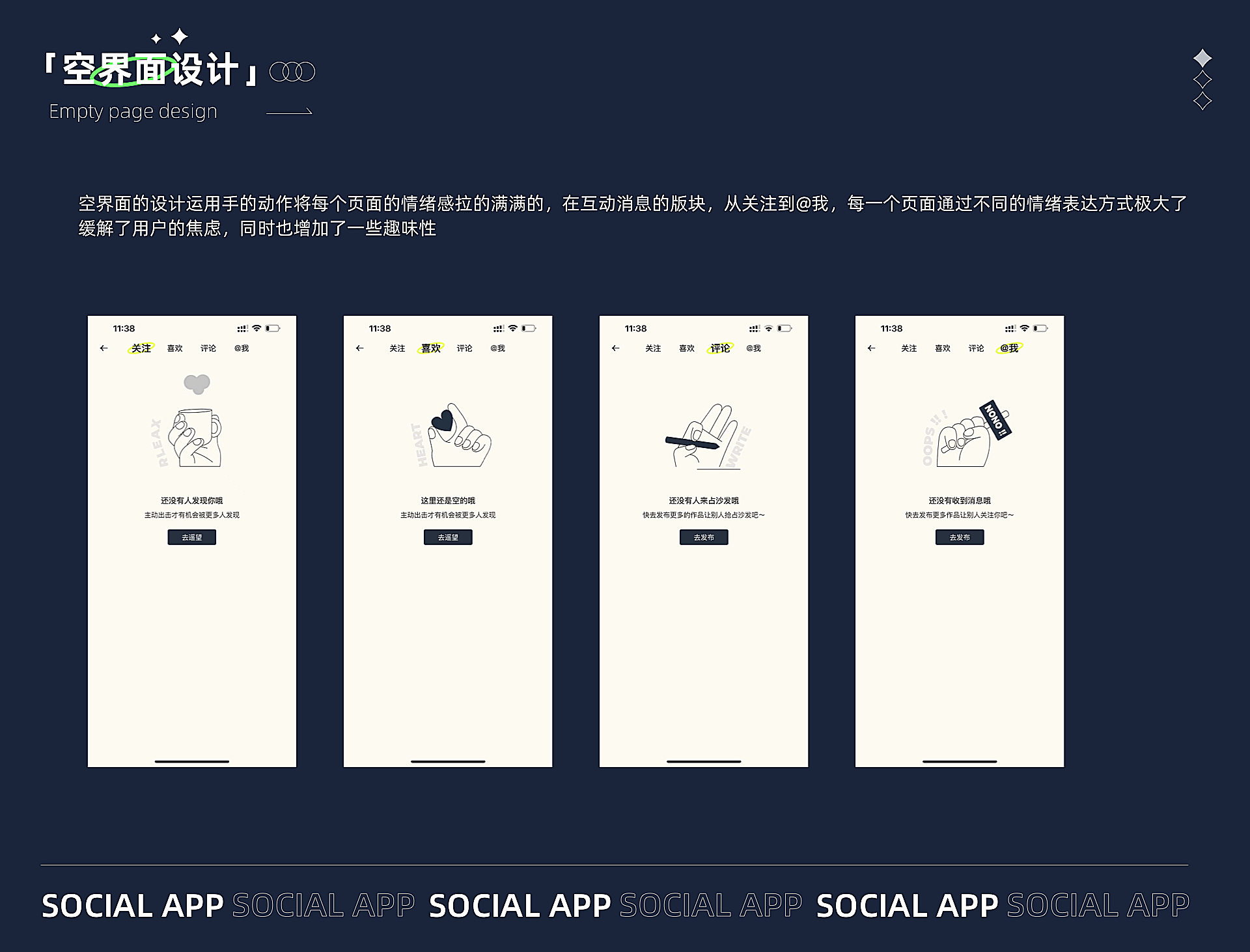
空界面的设计运用手的动作将每个页面的情绪感拉的满满的,在互动消息的版块,从关注到@我,每一个页面通过不同的情绪表达方式极大了缓解了用户的焦虑,同时也增加了一些趣味性。

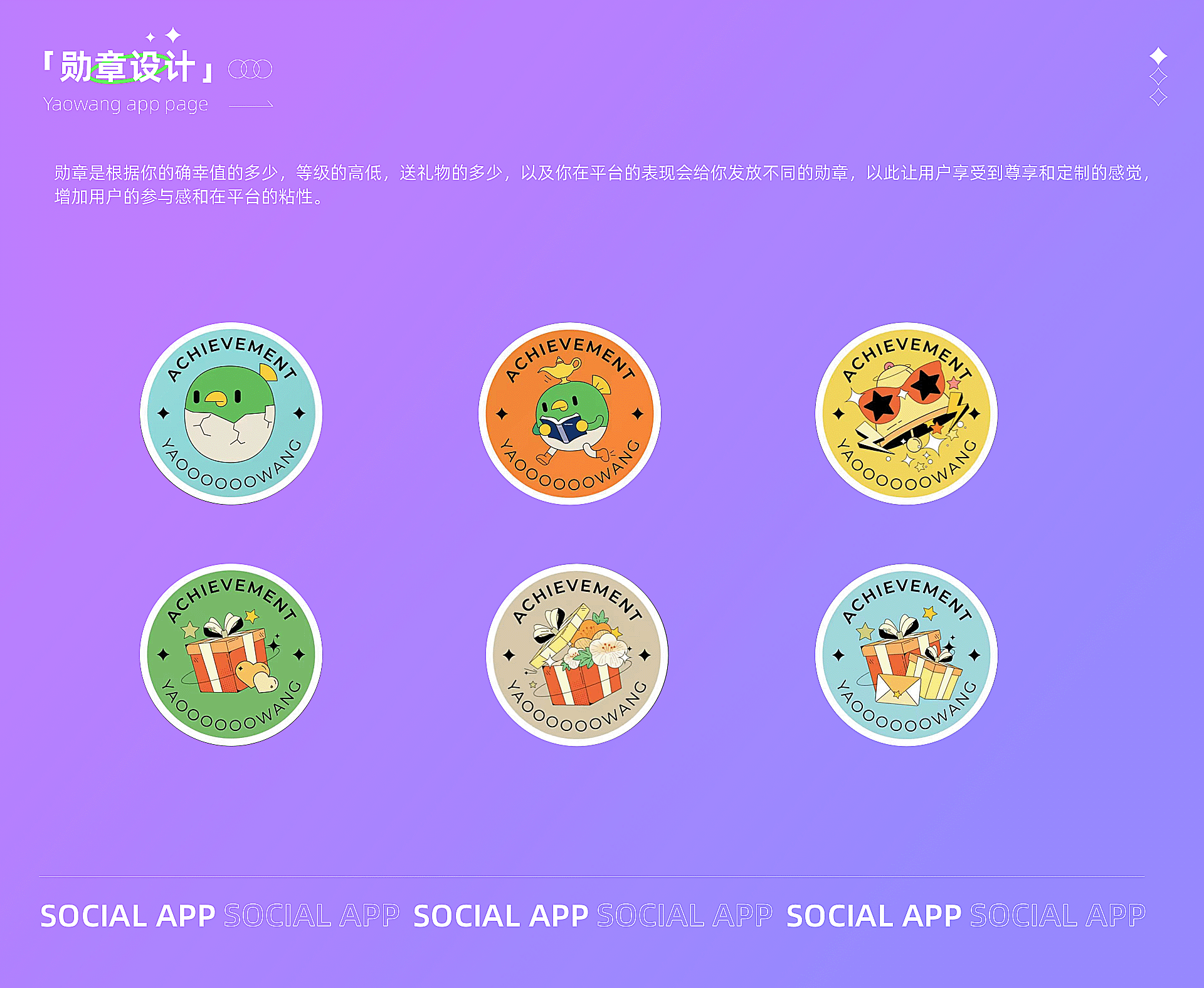
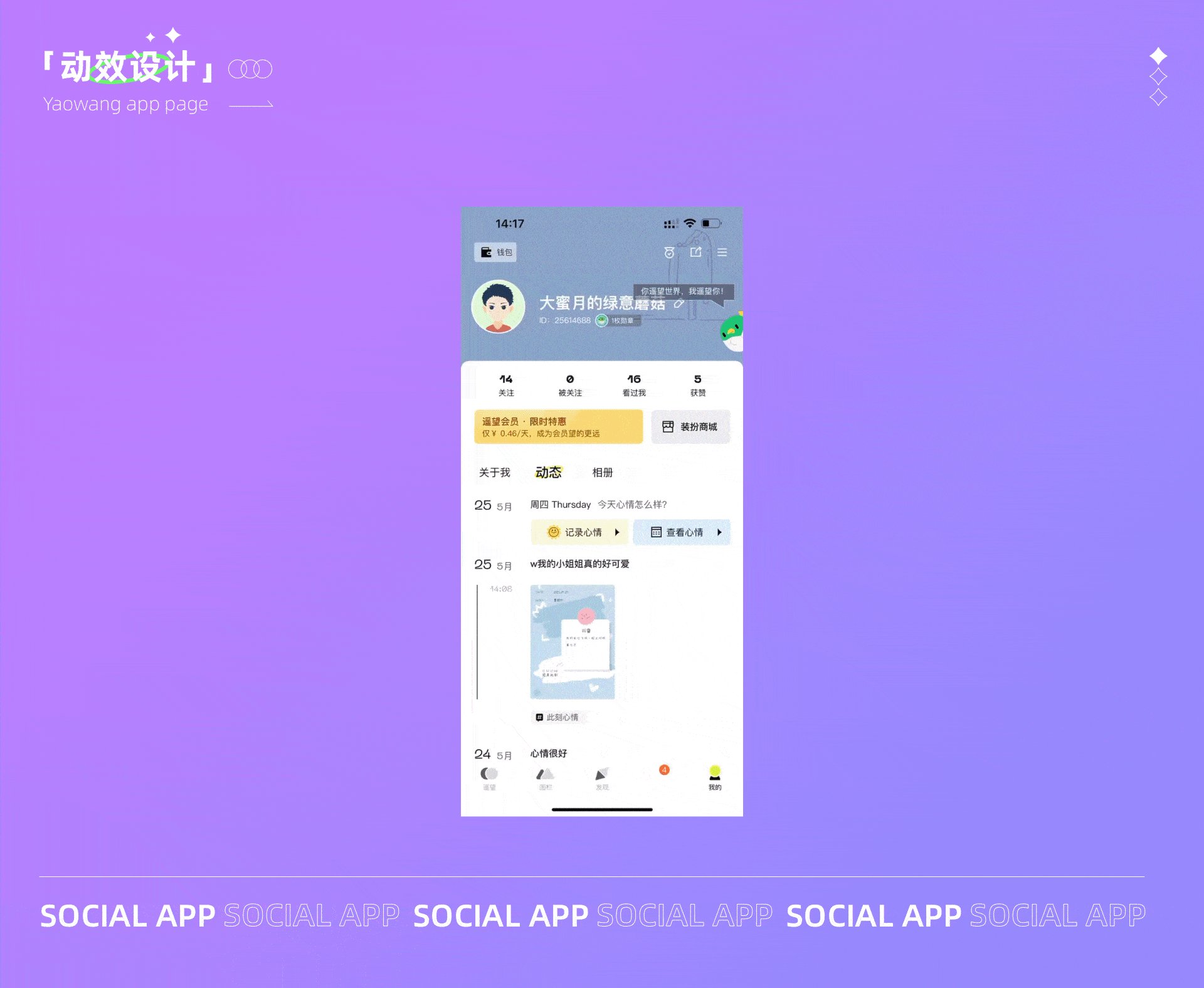
勋章是根据你的确幸值的多少,等级的高低,送礼物的多少,以及你在平台的表现会给你发放不同的勋章,以此让用户享受到尊享和定制的感觉,增加用户的参与感和在平台的粘性。

遥望app的动效设计也是十分的流畅和有趣,线性的风格特征的插画、温暖的文案和趣味的动效,带来的丝滑体验感十分强烈。
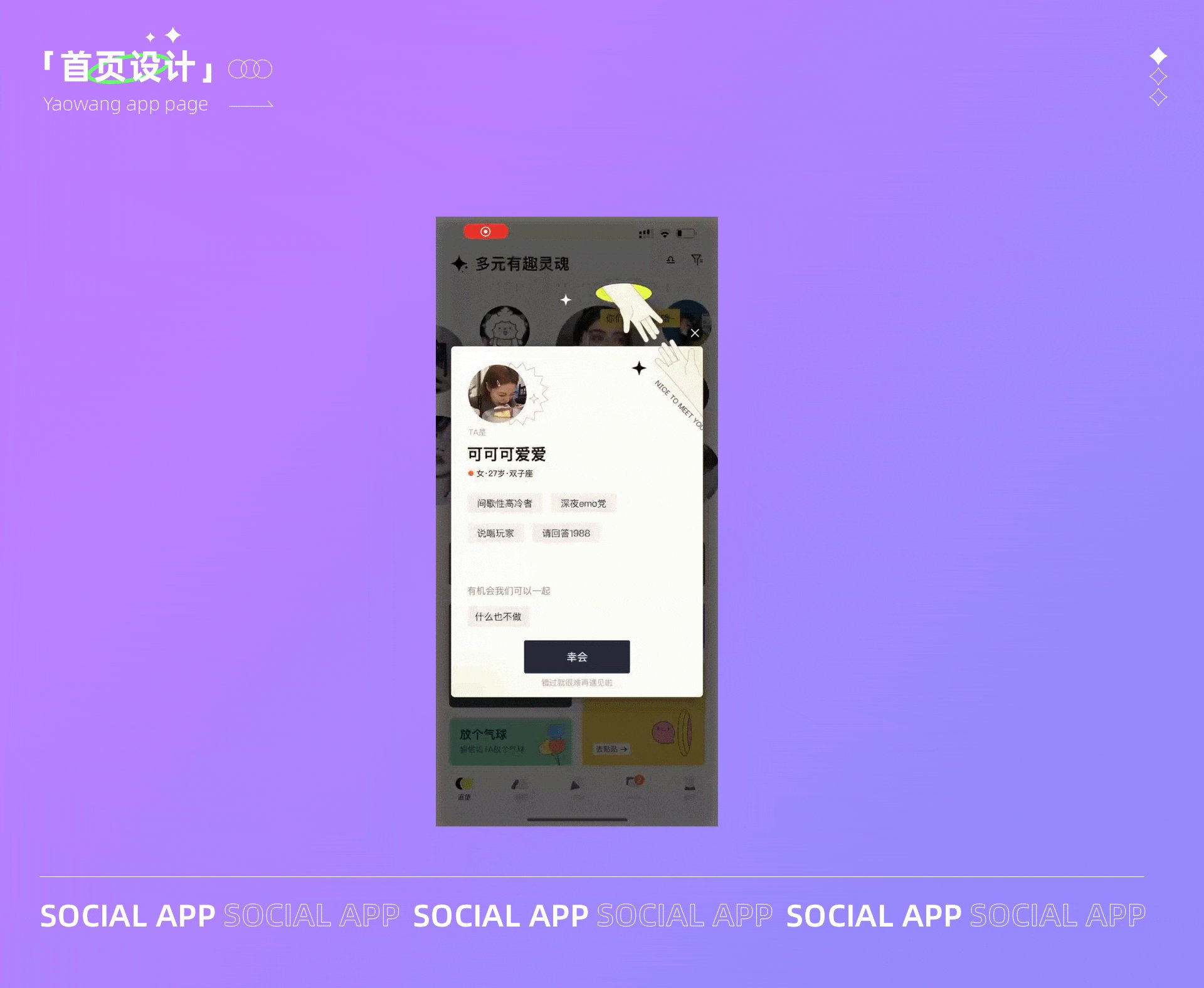
遥望app首页上面的头像是匹配器,随着头像慢慢的流过,头像旁边还有对话框弹出介绍用户的信息,点击会有两只手彼此召唤,再点击幸会就可以和其他的朋友打招呼了。在匹配器下面的“遥望一下”点击也可进入到好友快速闪过的页面,点击可以同样到打招呼页面,多个入口引导用户相互吸引从而形成社交动机。

加载的动态效果加入了遥望的IP形象,一个是像地球一样的自转,一个是像风筝一样在天空飞的效果,动态十分流畅且有趣。

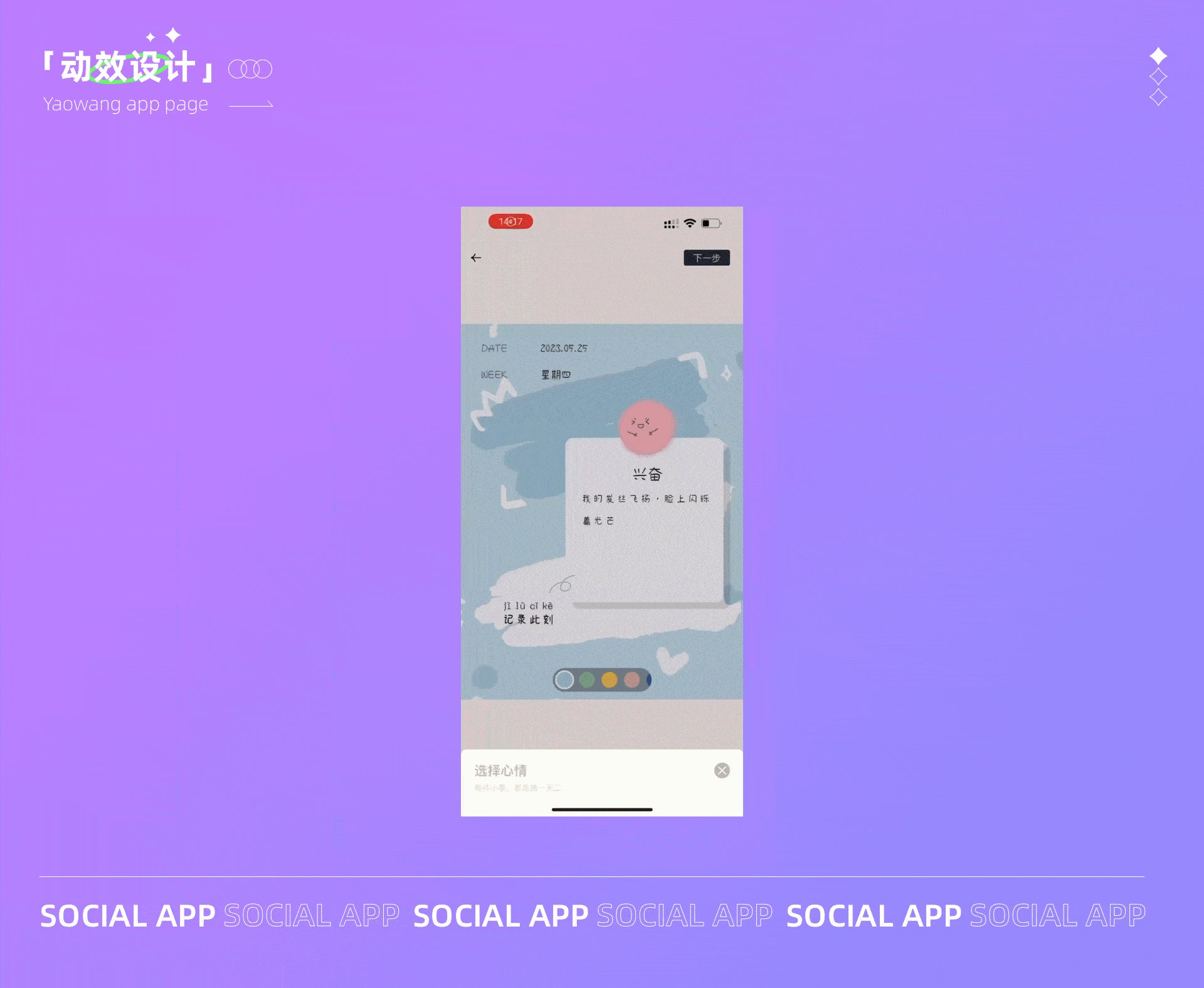
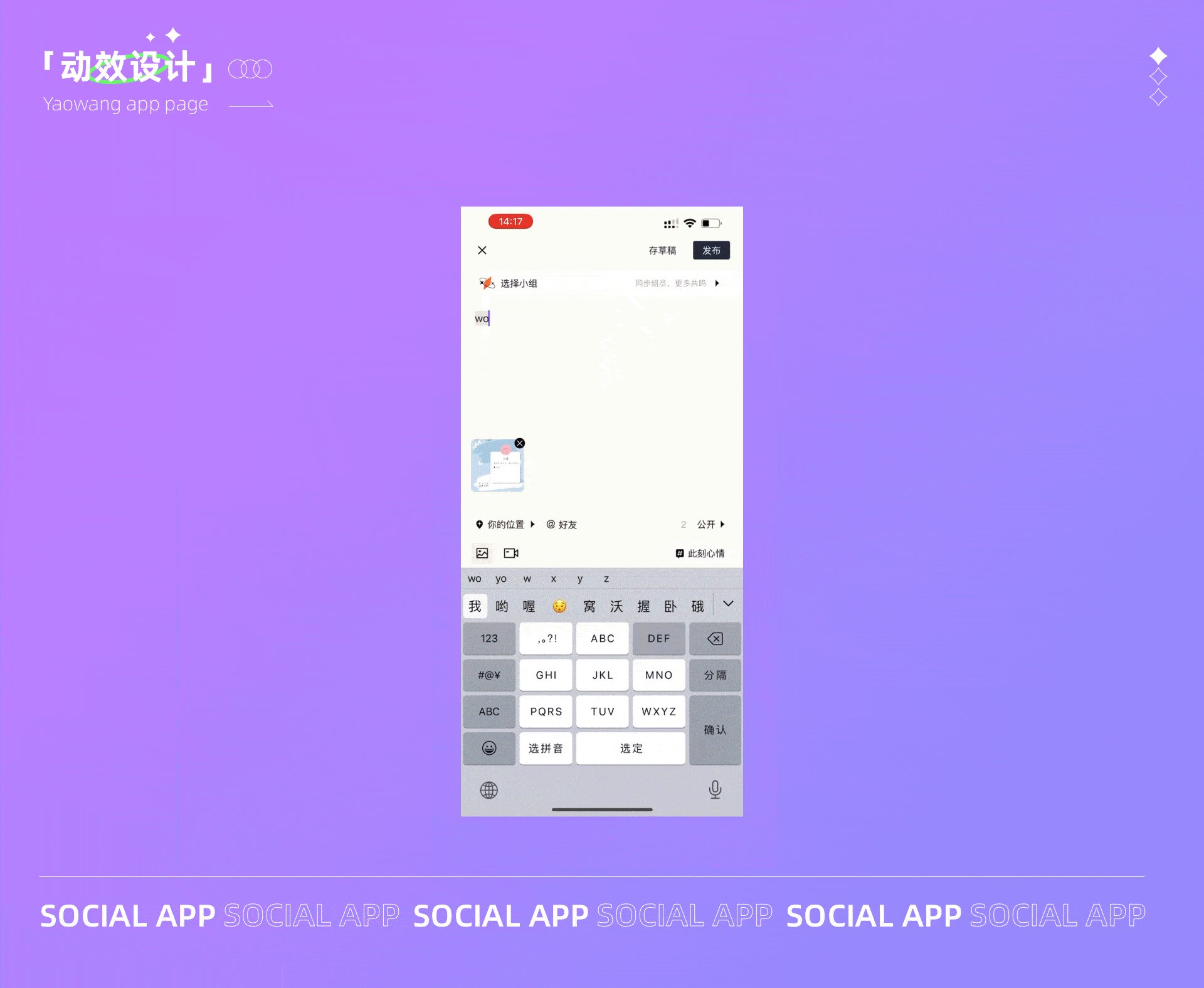
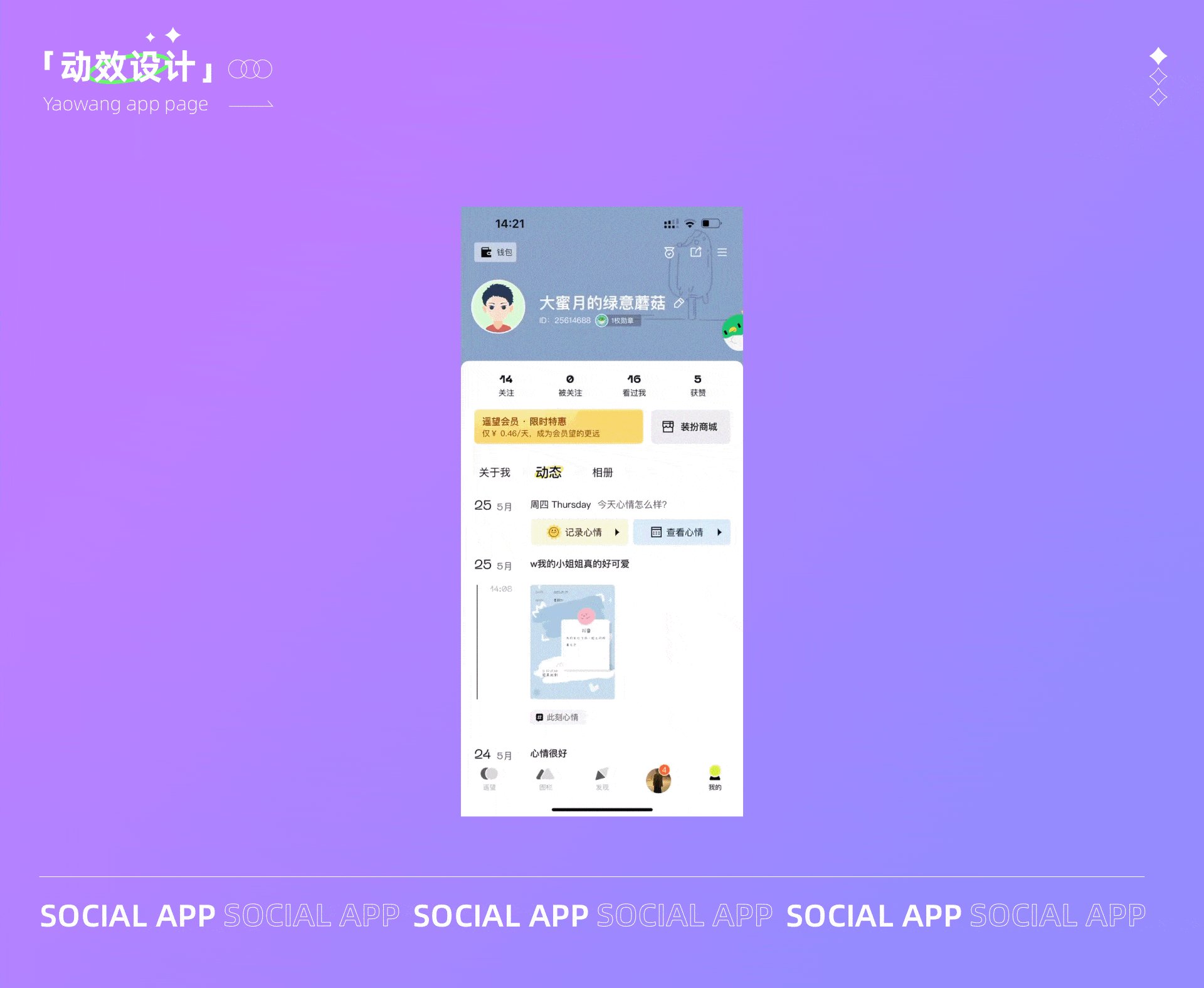
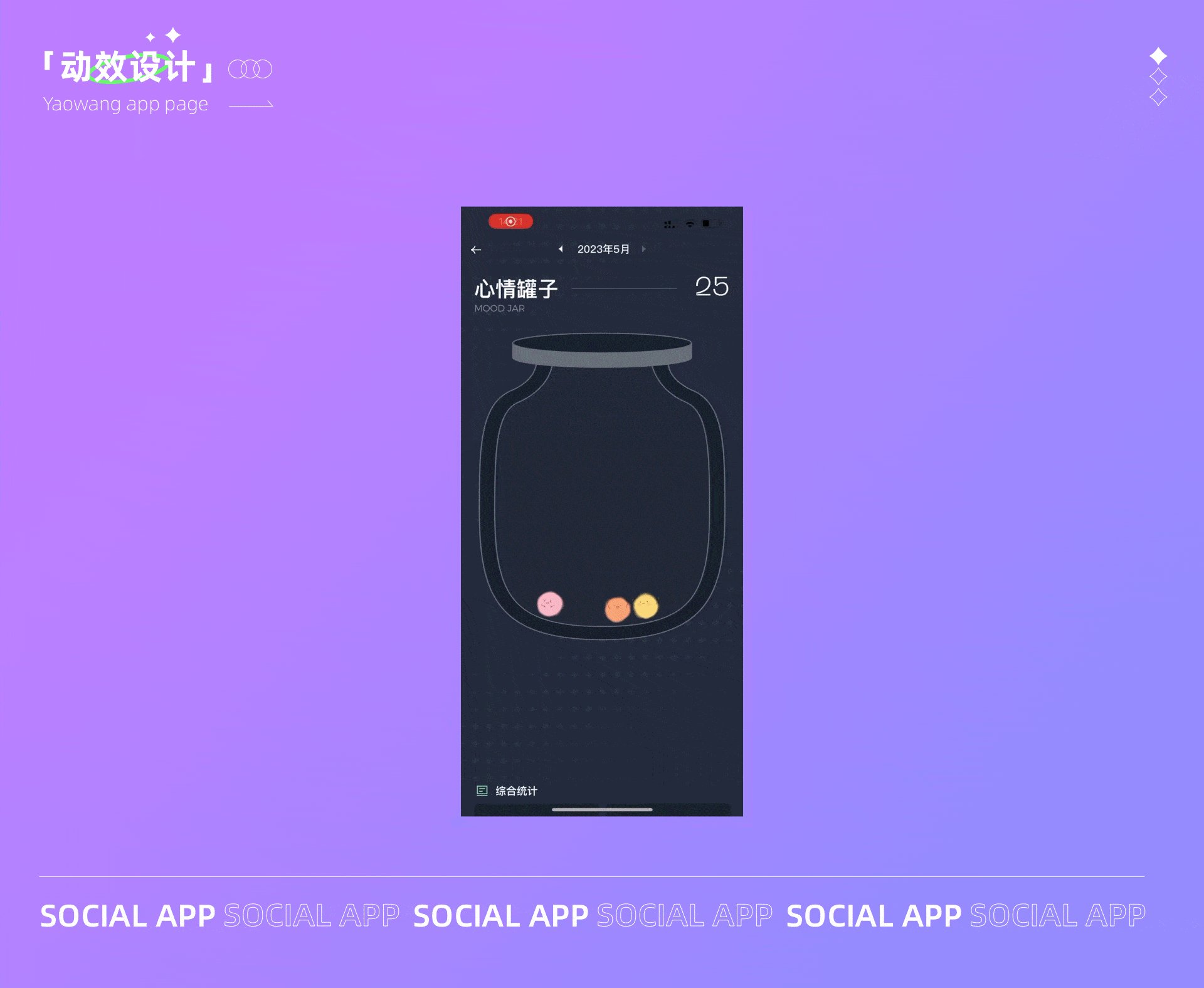
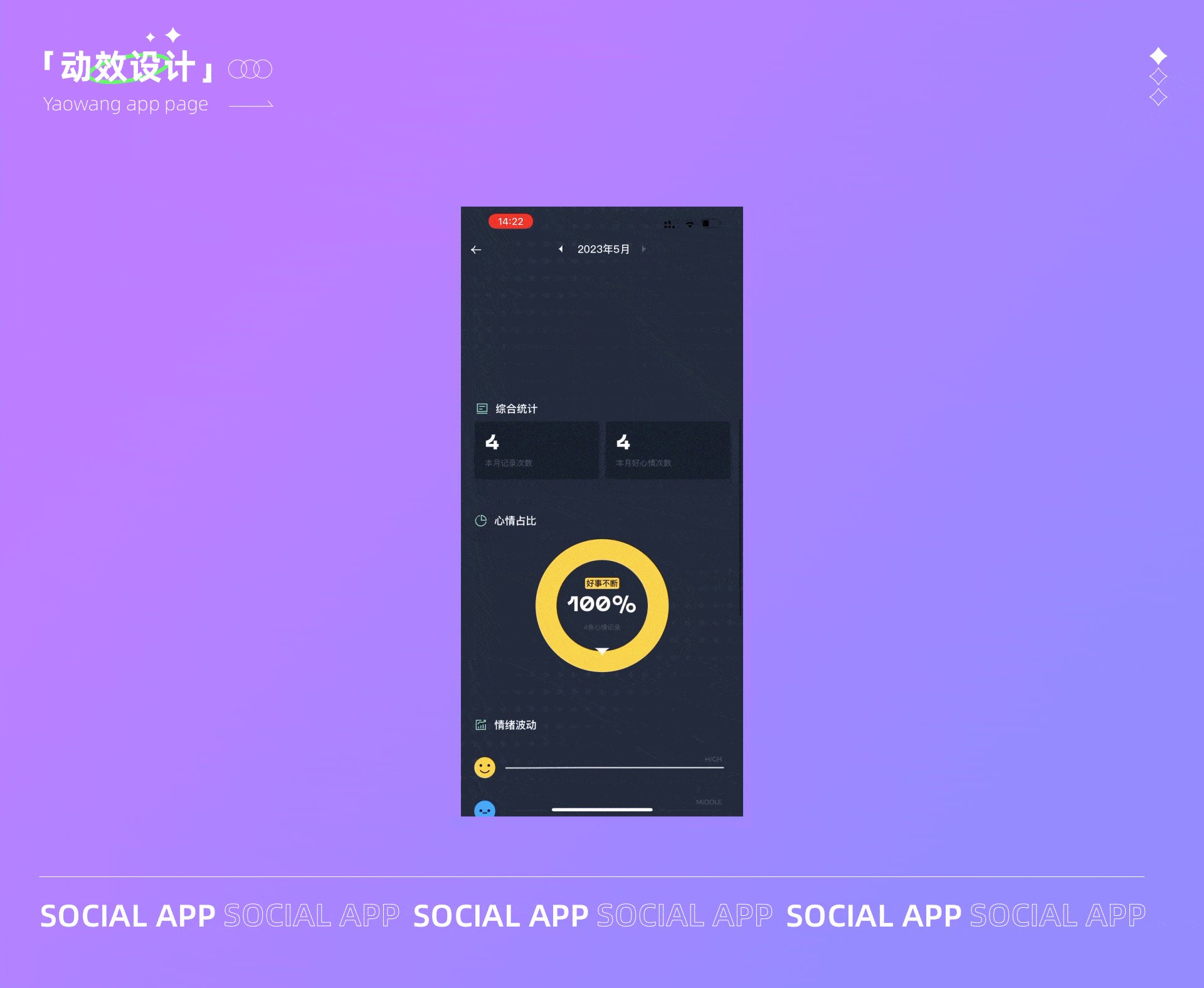
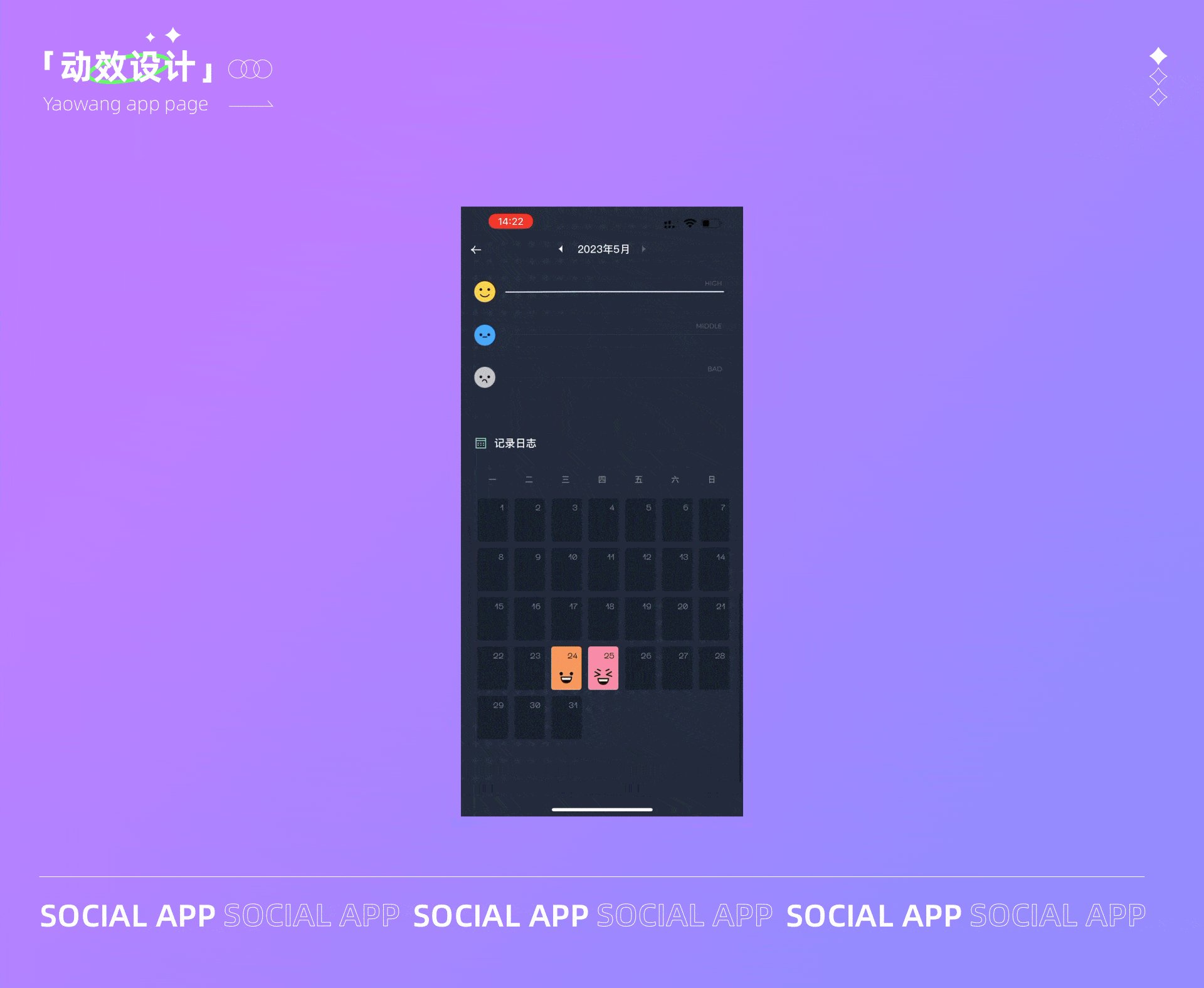
记录心情这个是个很有趣的设计细节,在记录心情发表后,在查看心情的小罐子里就能够看到你的心情小表情,并且还有心情占比、情绪波动分析,最后在日历上还能看到每日心情的状态,可以很好的记录每日的心情。

查看心情

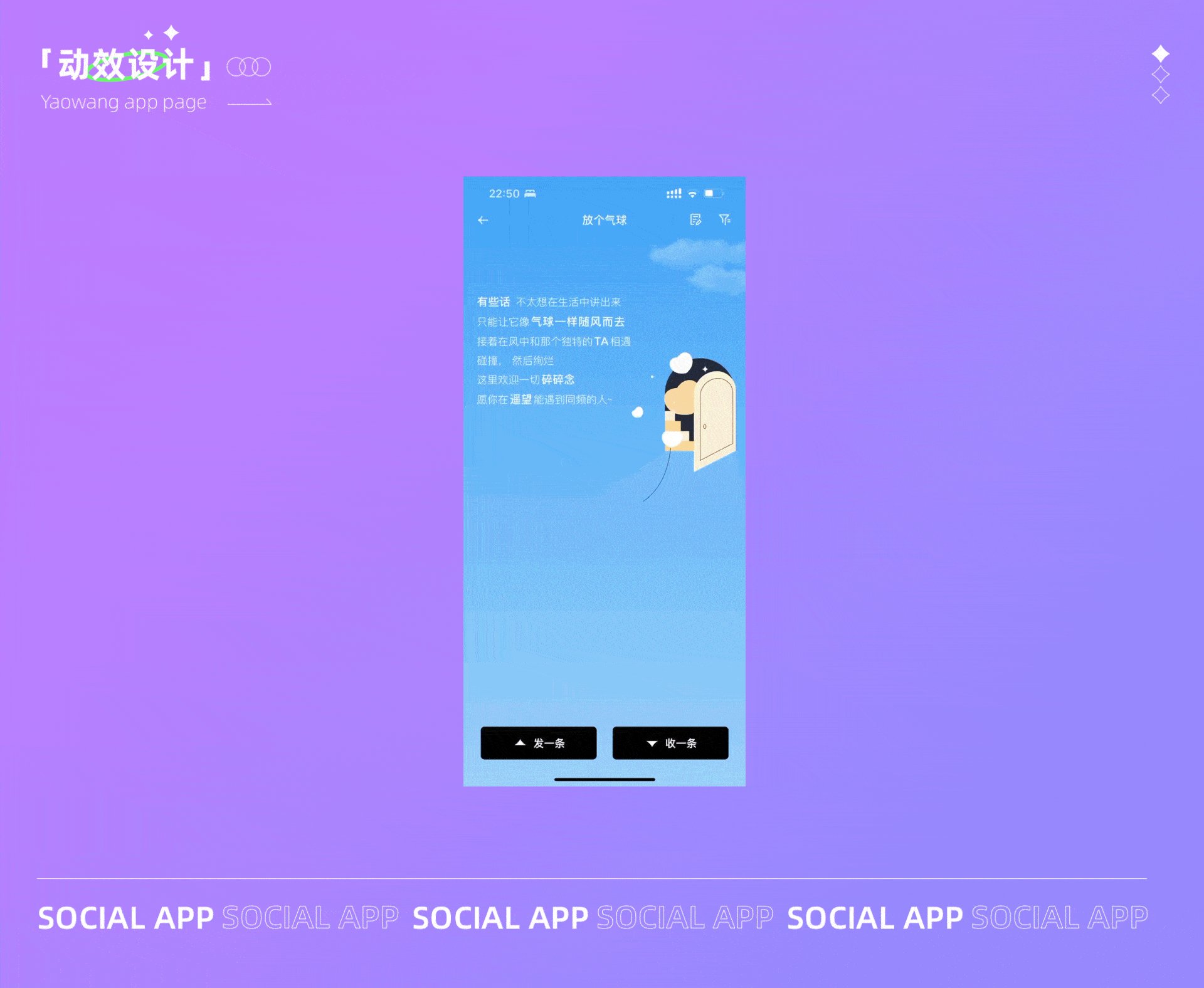
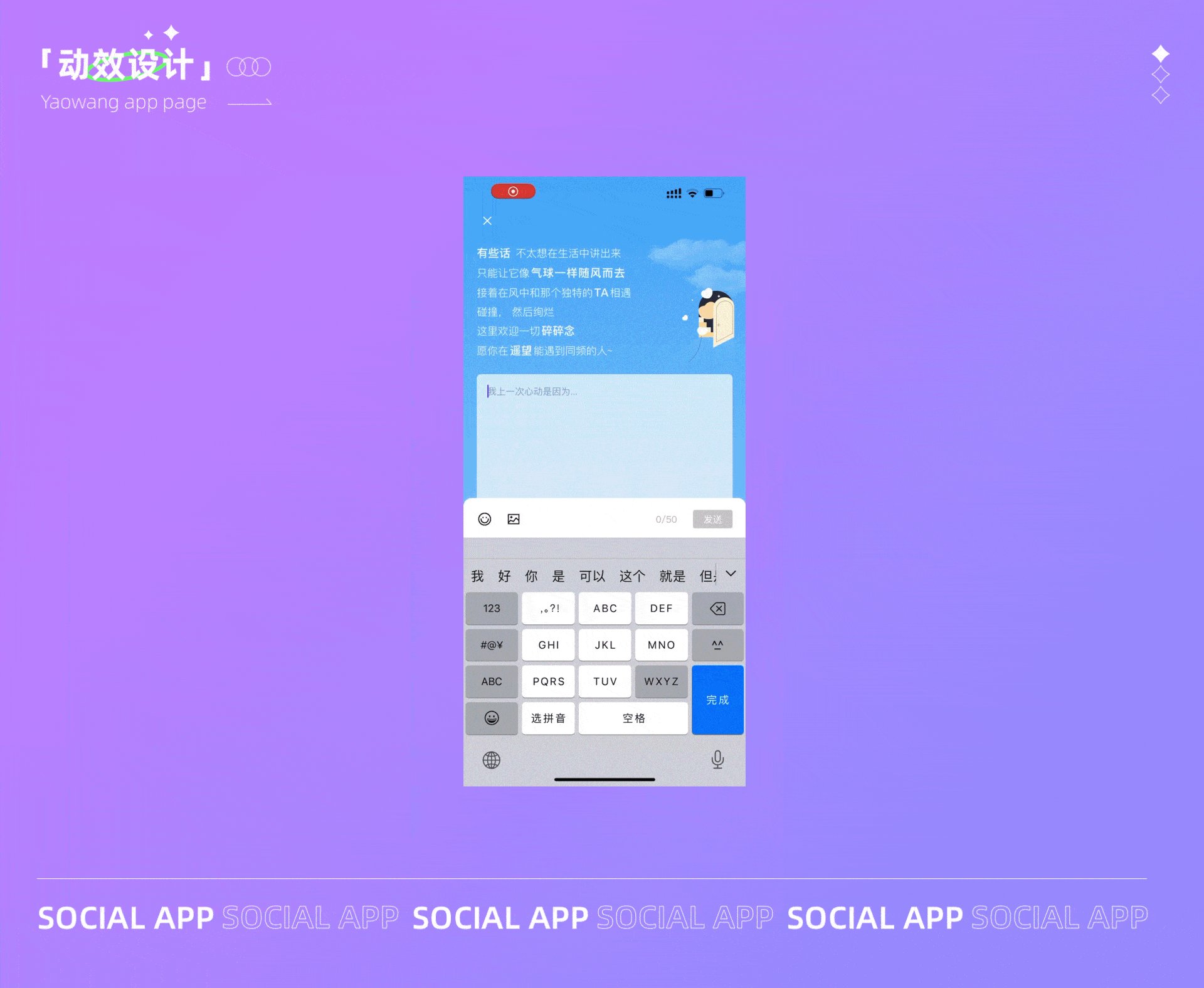
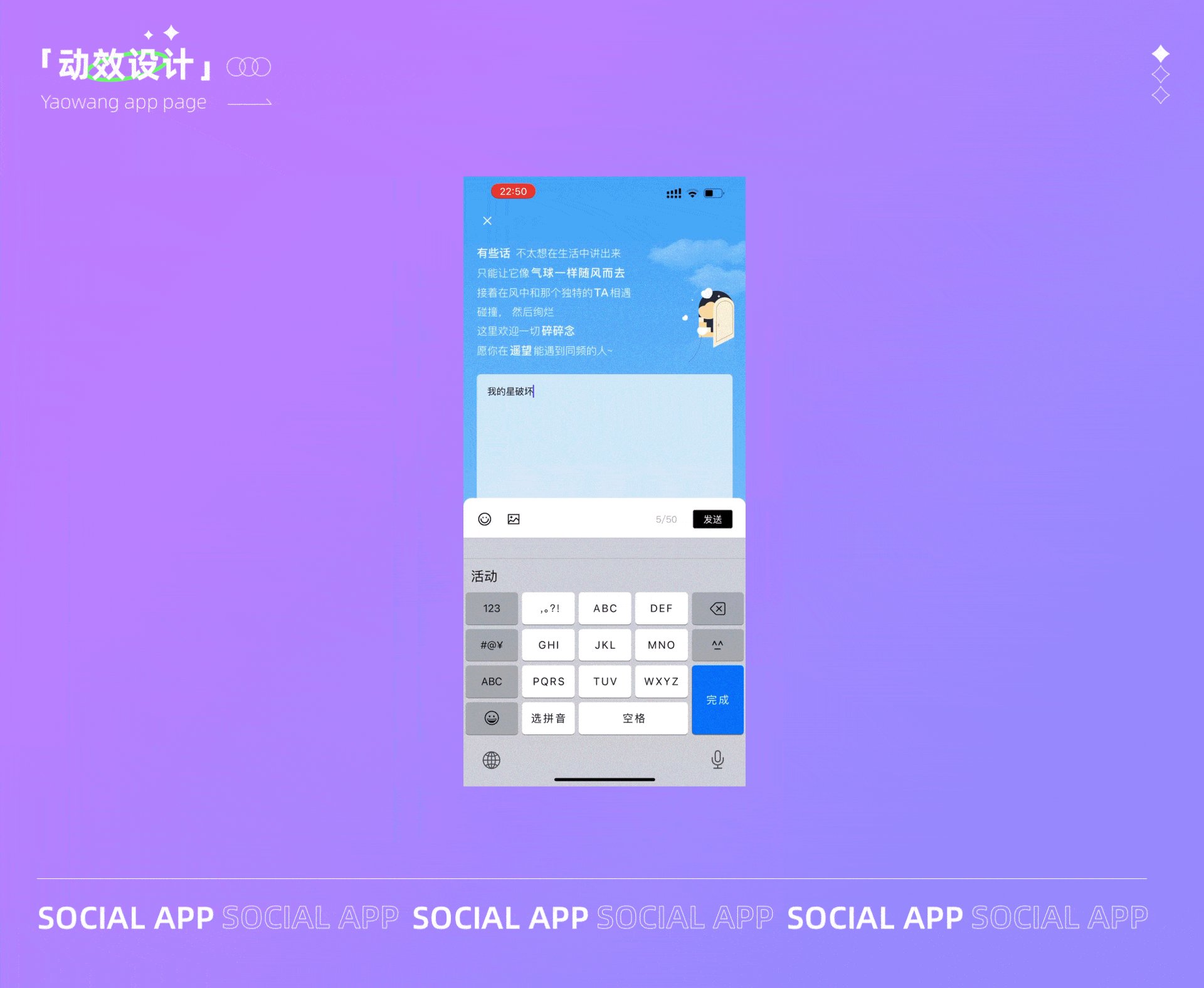
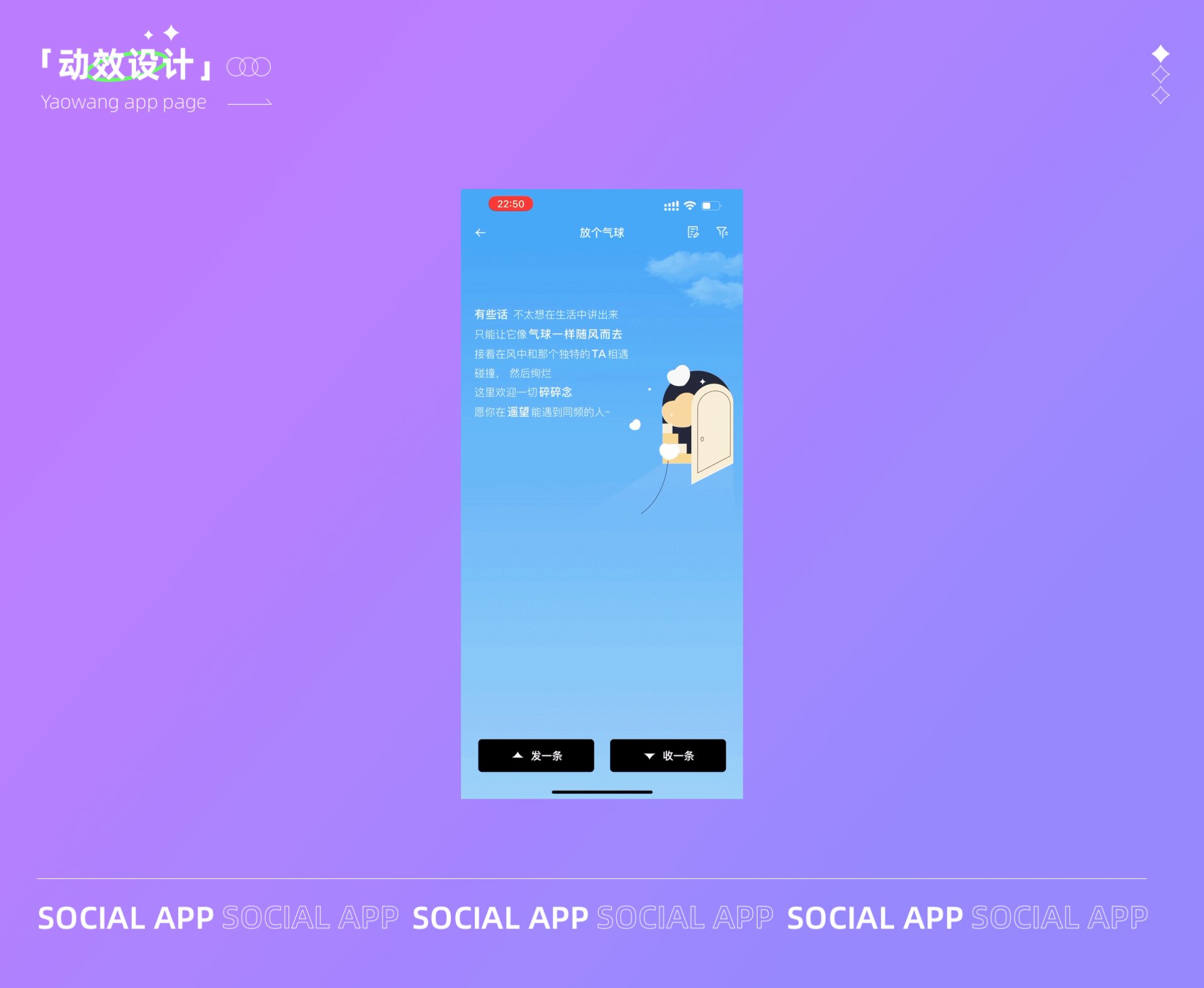
放个气球把心情写进气球发送出去,可以抒发自己的情绪。同时,你想自己接收就可以点收一个,出现气球动效加载,就会接收到别人发出的信息,不想要了,可以点放飞消息就没有了。

收气球

虽然泡泡这种形式很常见,但是遥望在细节处做的设计还是很用心,很容易触动用户。发射泡泡很容易让然想到泡泡相机,加上“biubiu”的音效,有很强的场景感。

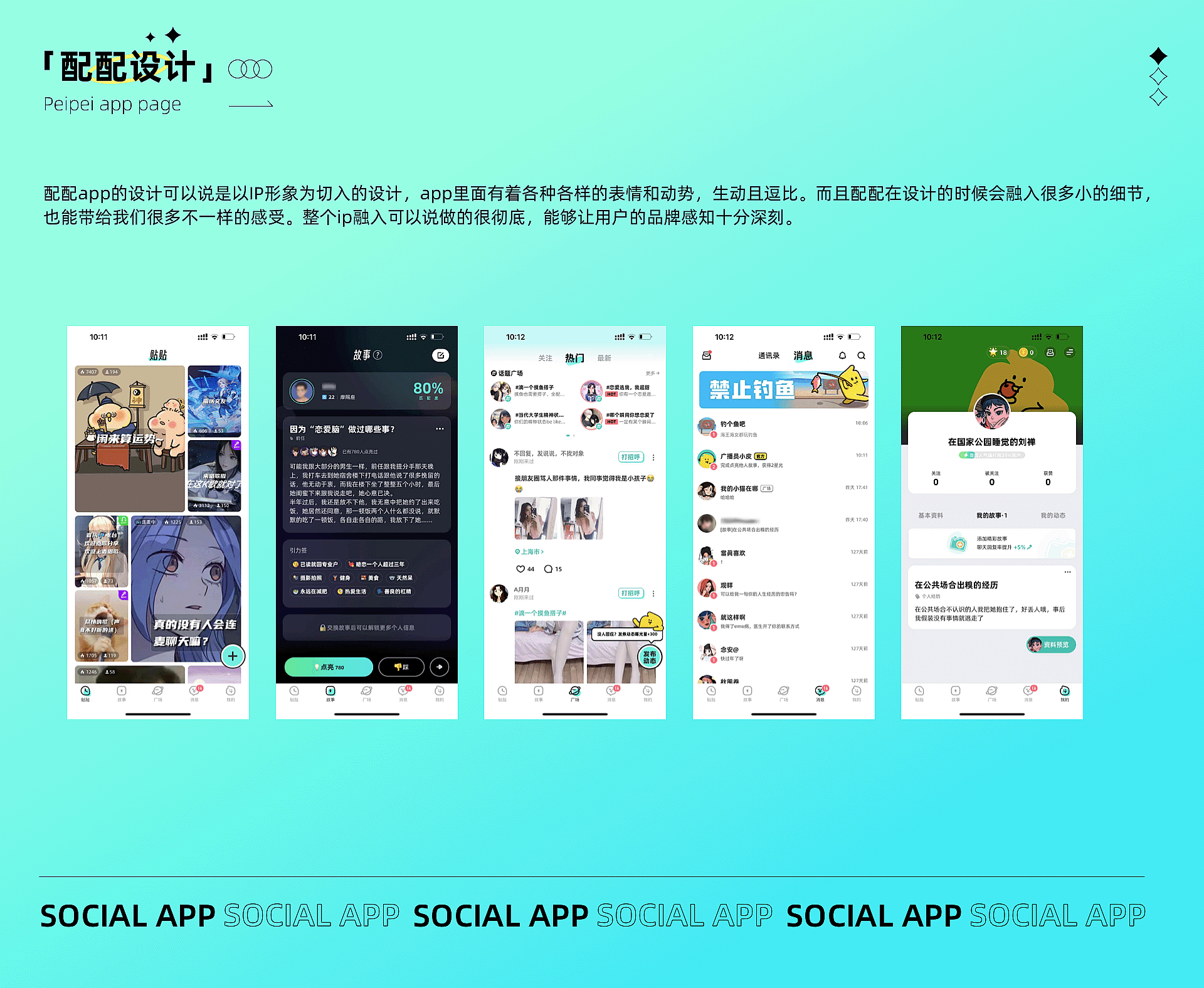
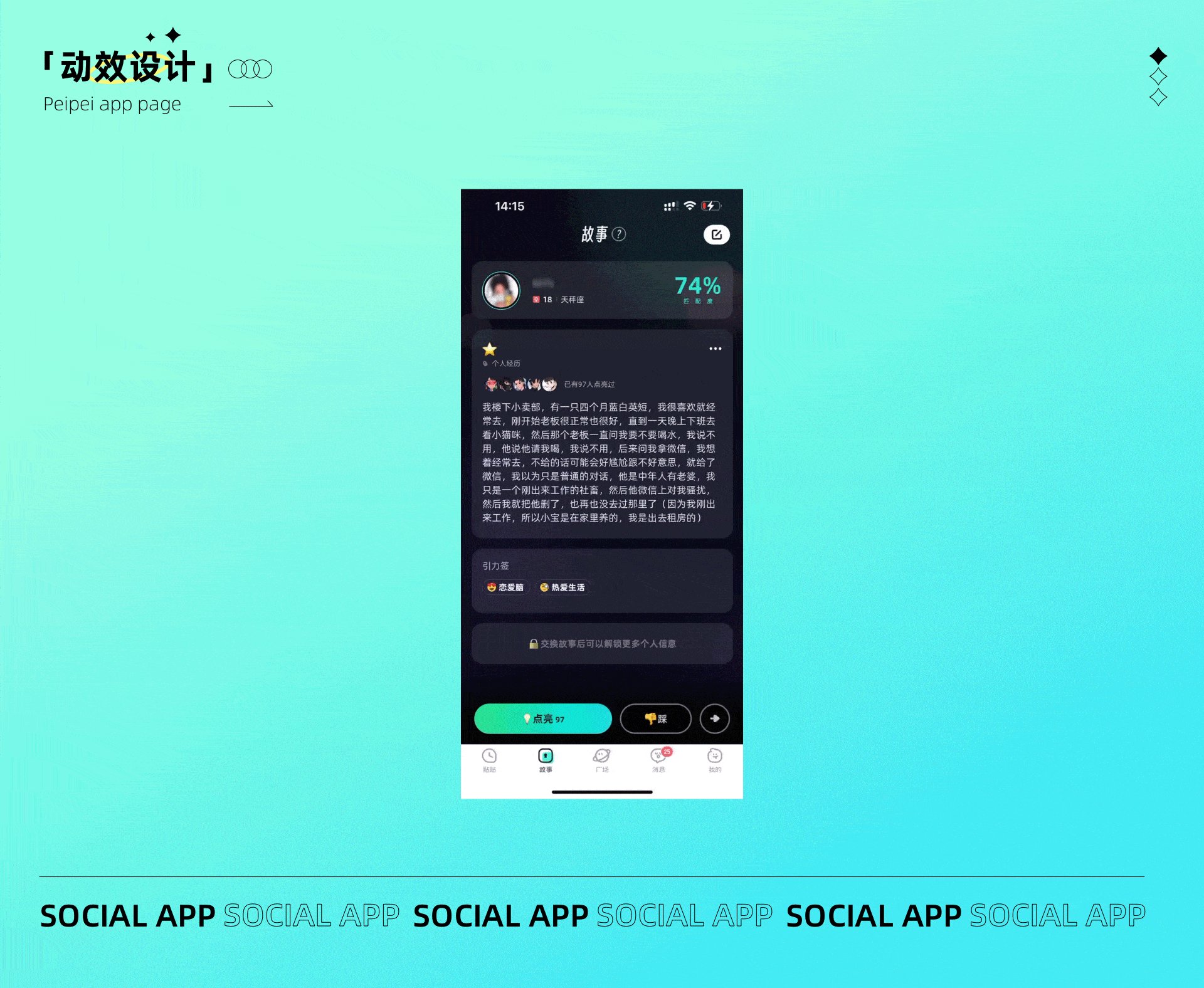
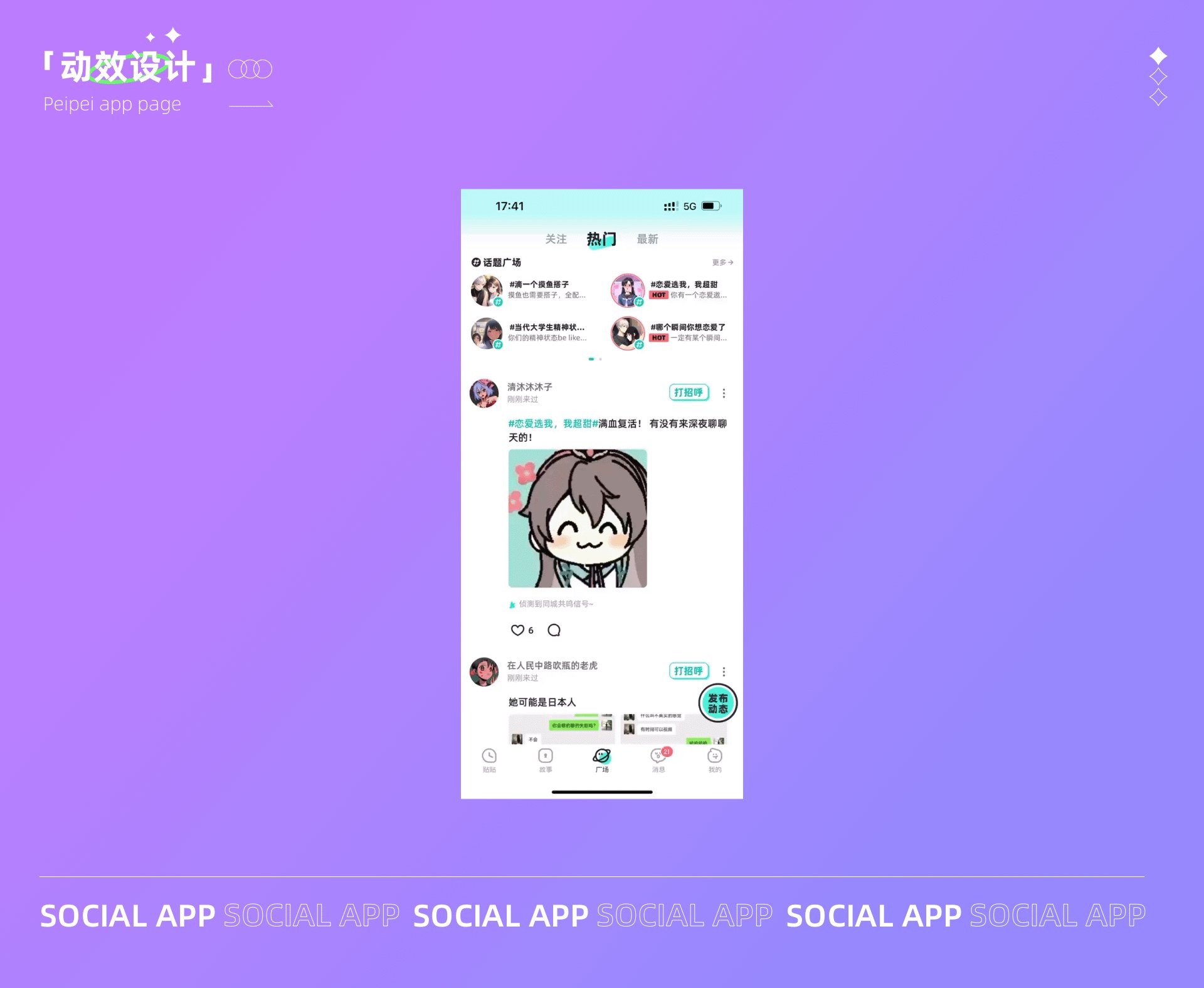
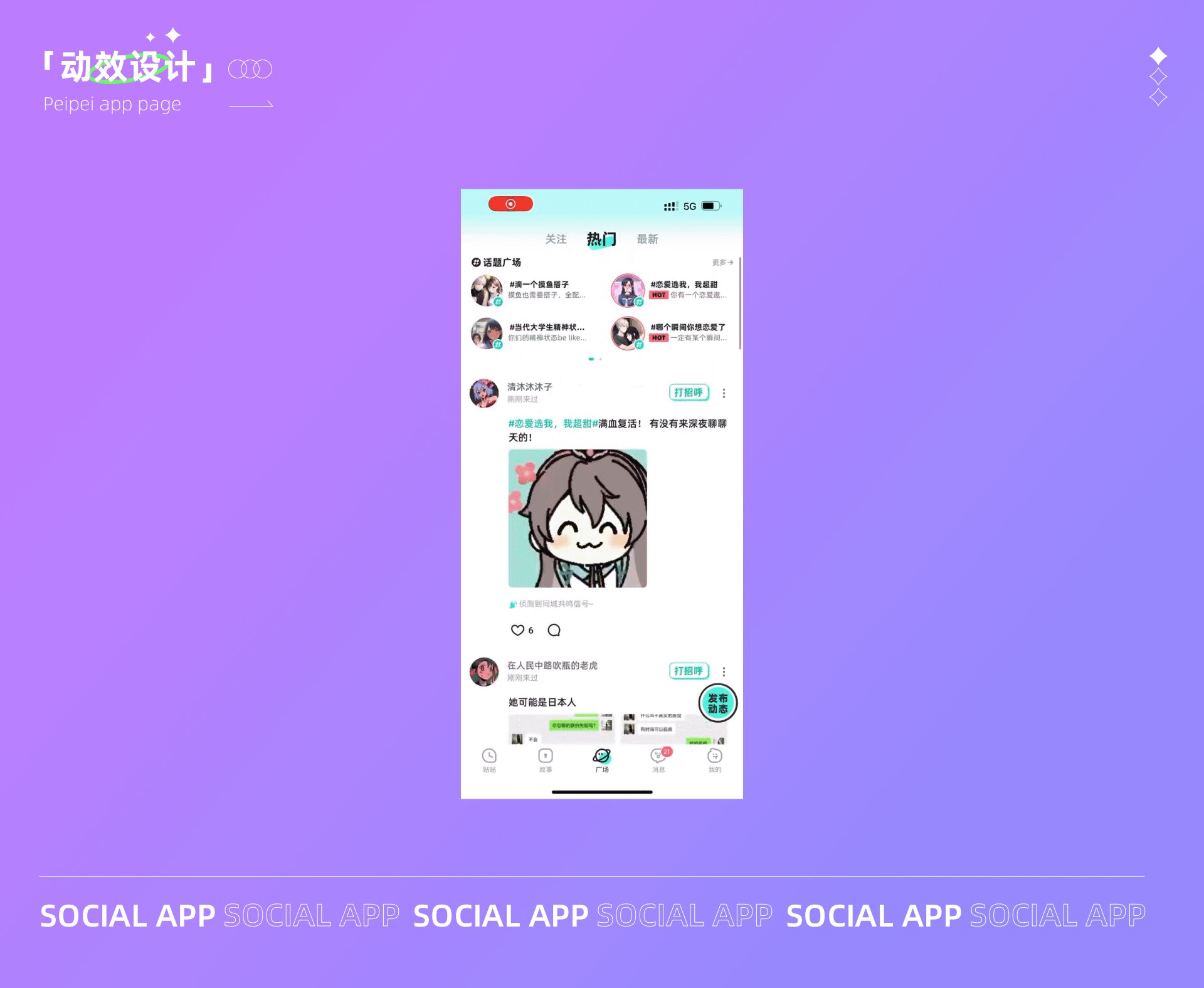
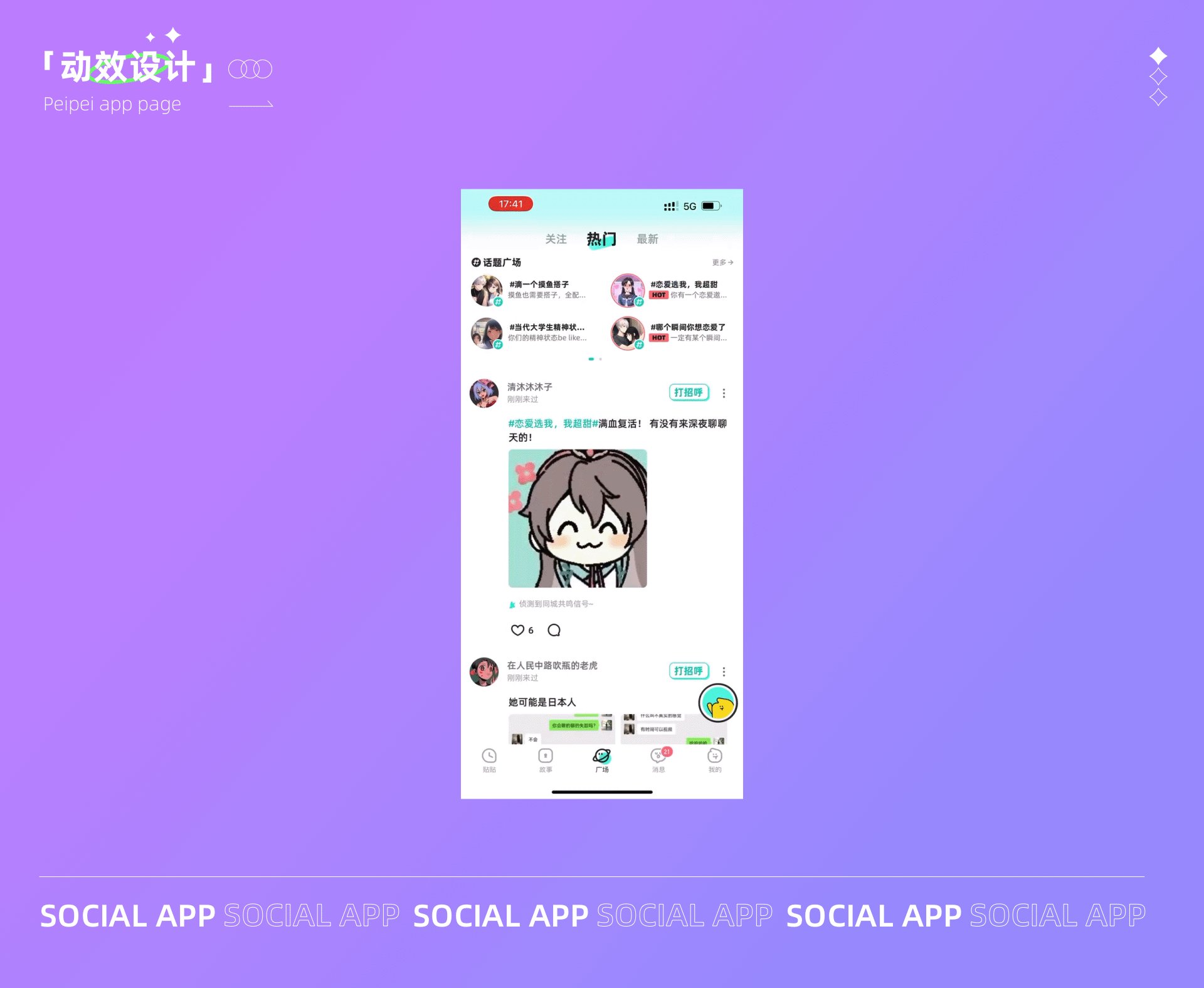
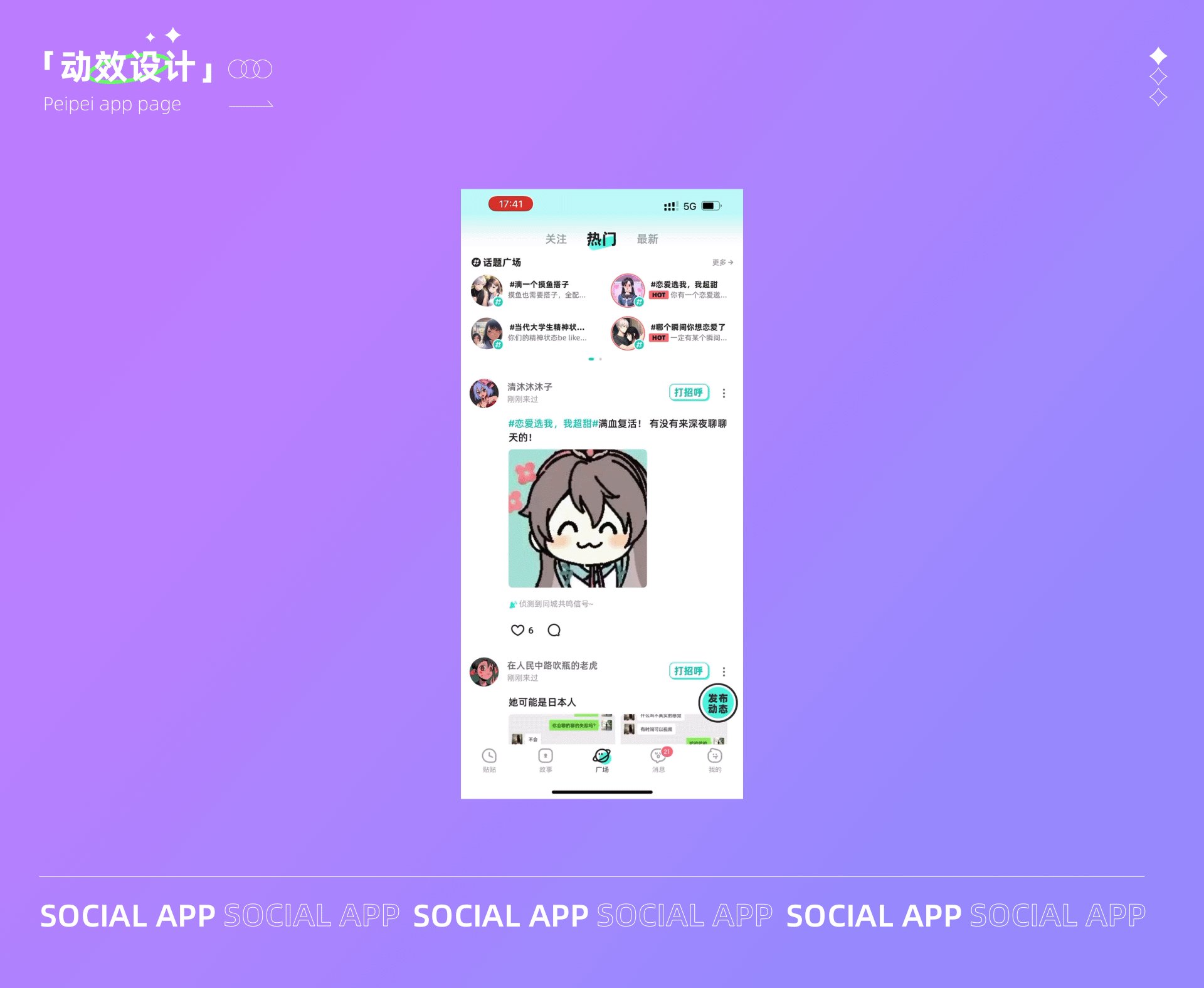
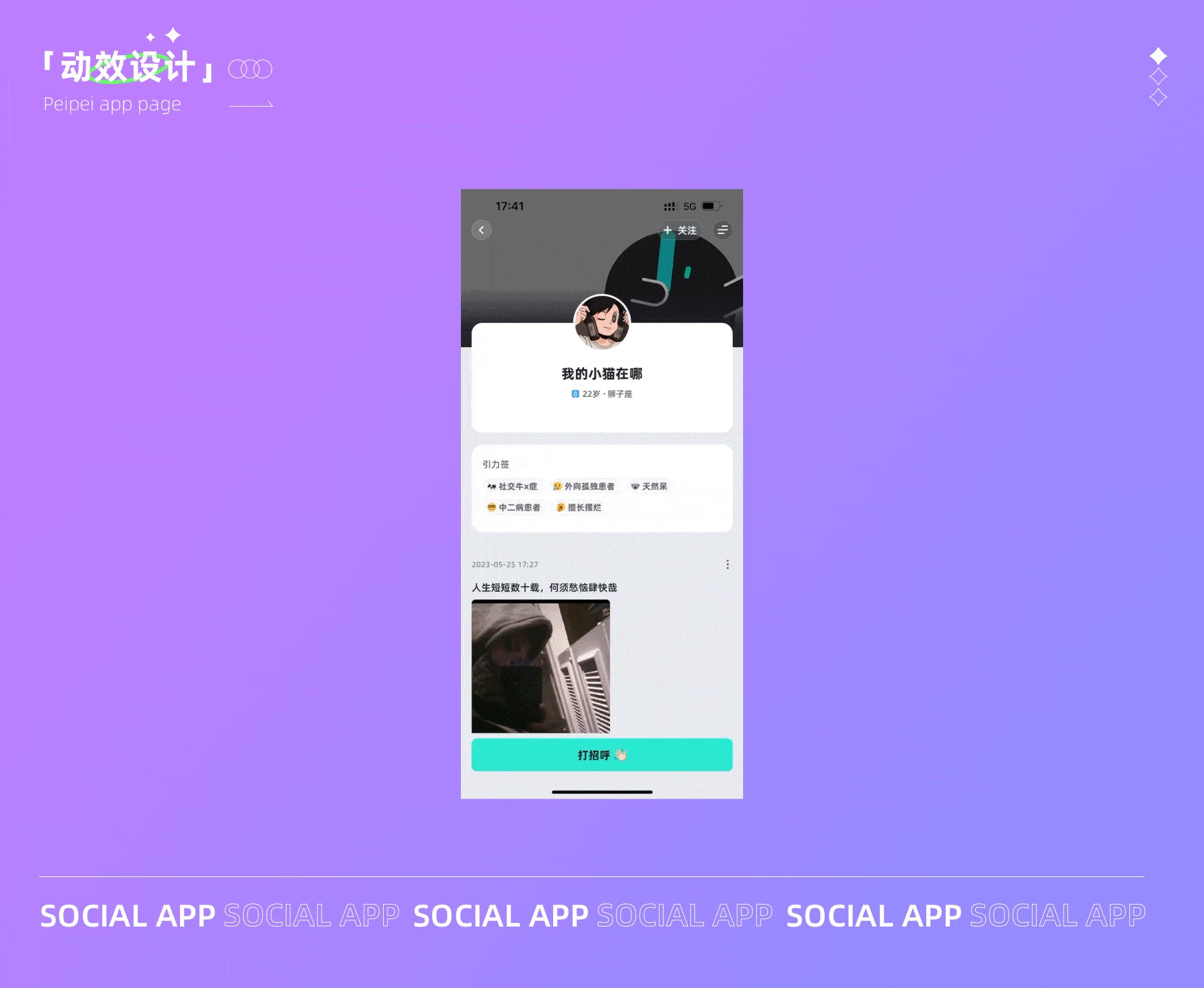
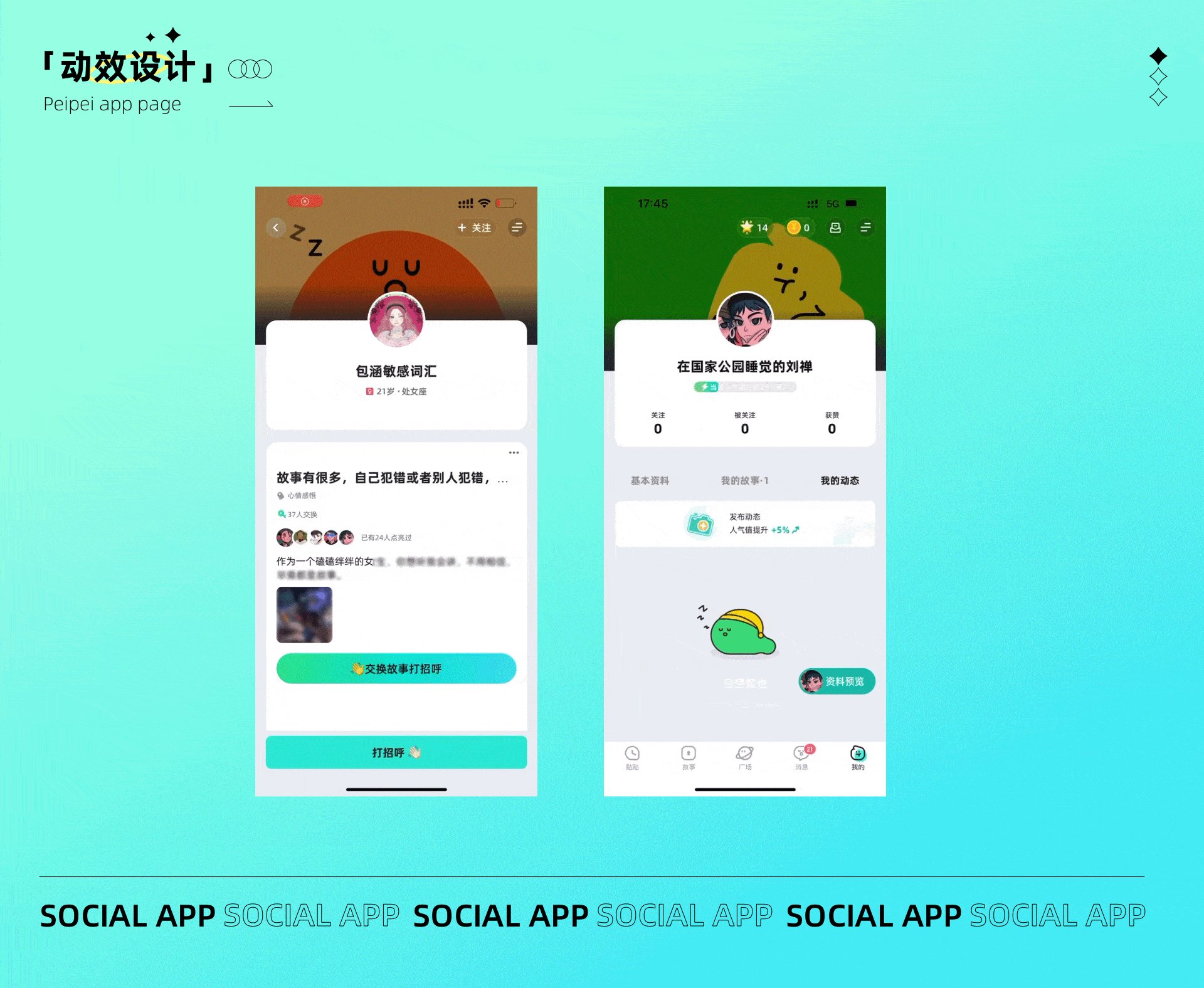
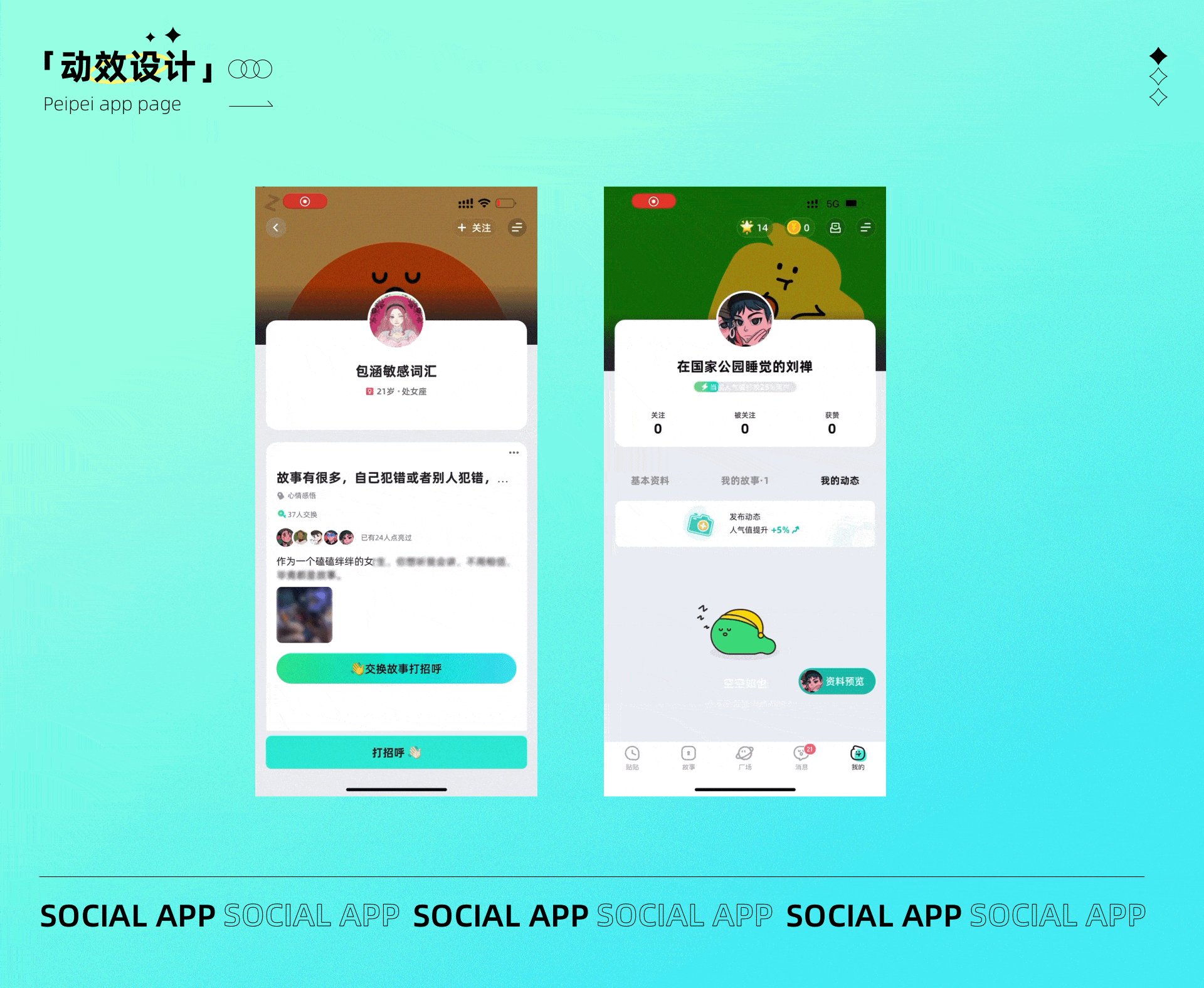
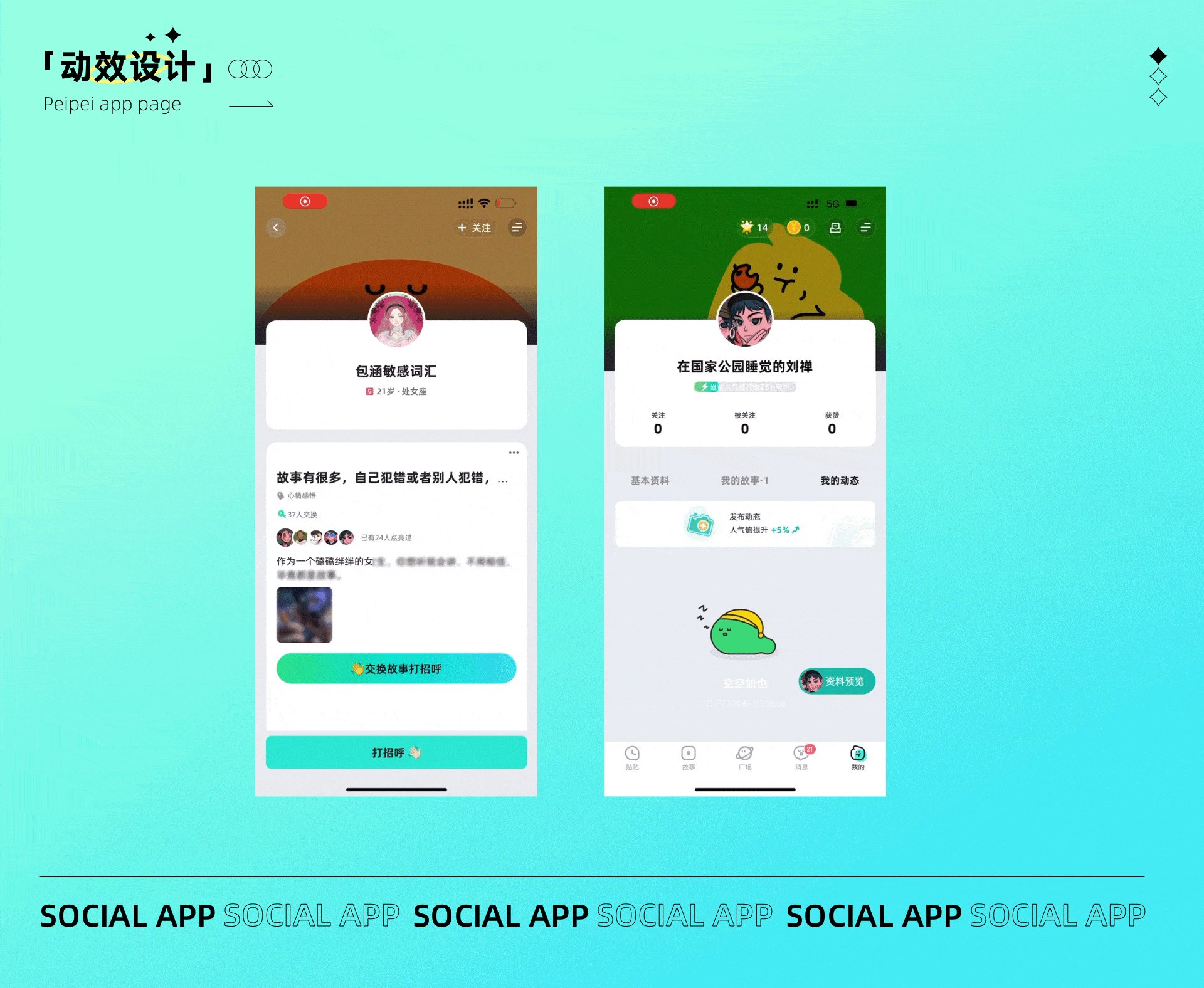
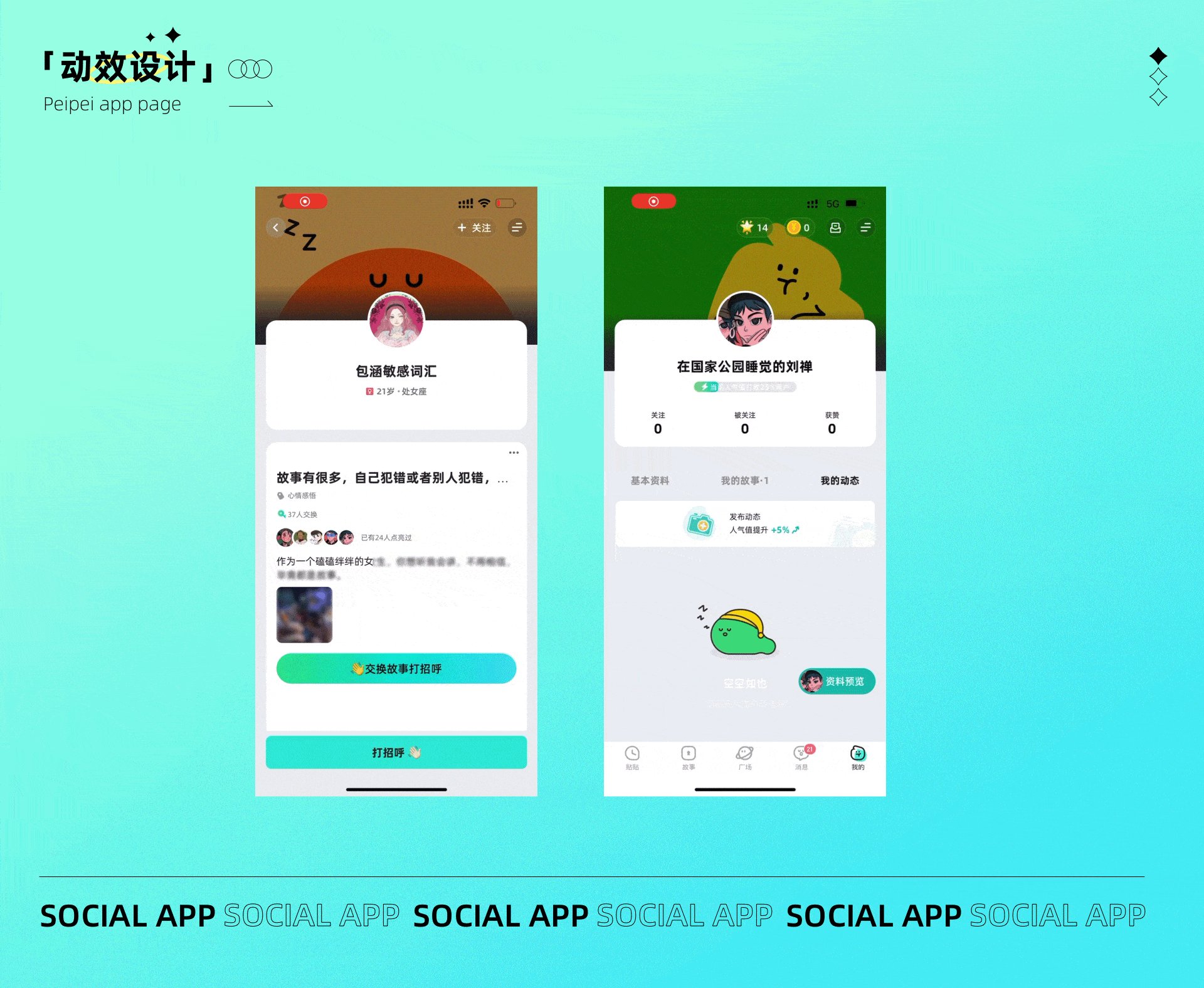
配配app的设计可以说是以IP形象为切入的设计,app里面有着各种各样的表情和动势,生动且逗比。而且配配在设计的时候会融入很多小的细节,也能带给我们很多不一样的感受。整个ip融入可以说做的很彻底,能够让用户的品牌感知十分深刻。

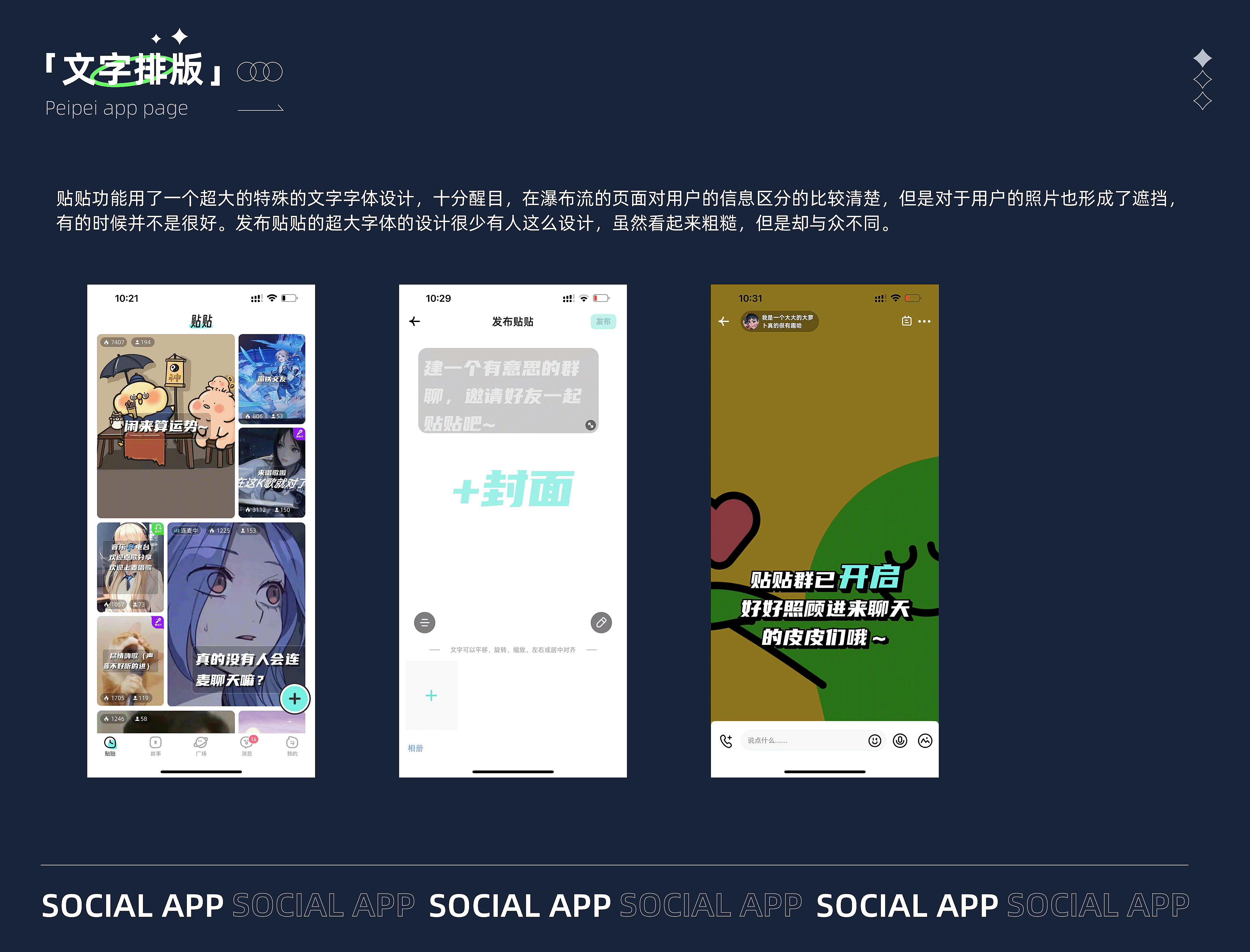
贴贴功能用了一个超大的特殊的文字字体设计,十分醒目,在瀑布流的页面对用户的信息区分的比较清楚,但是对于用户的照片也形成了遮挡,有的时候并不是很好。发布贴贴的超大字体的设计很少有人这么设计,虽然看起来粗糙,但是却与众不同。

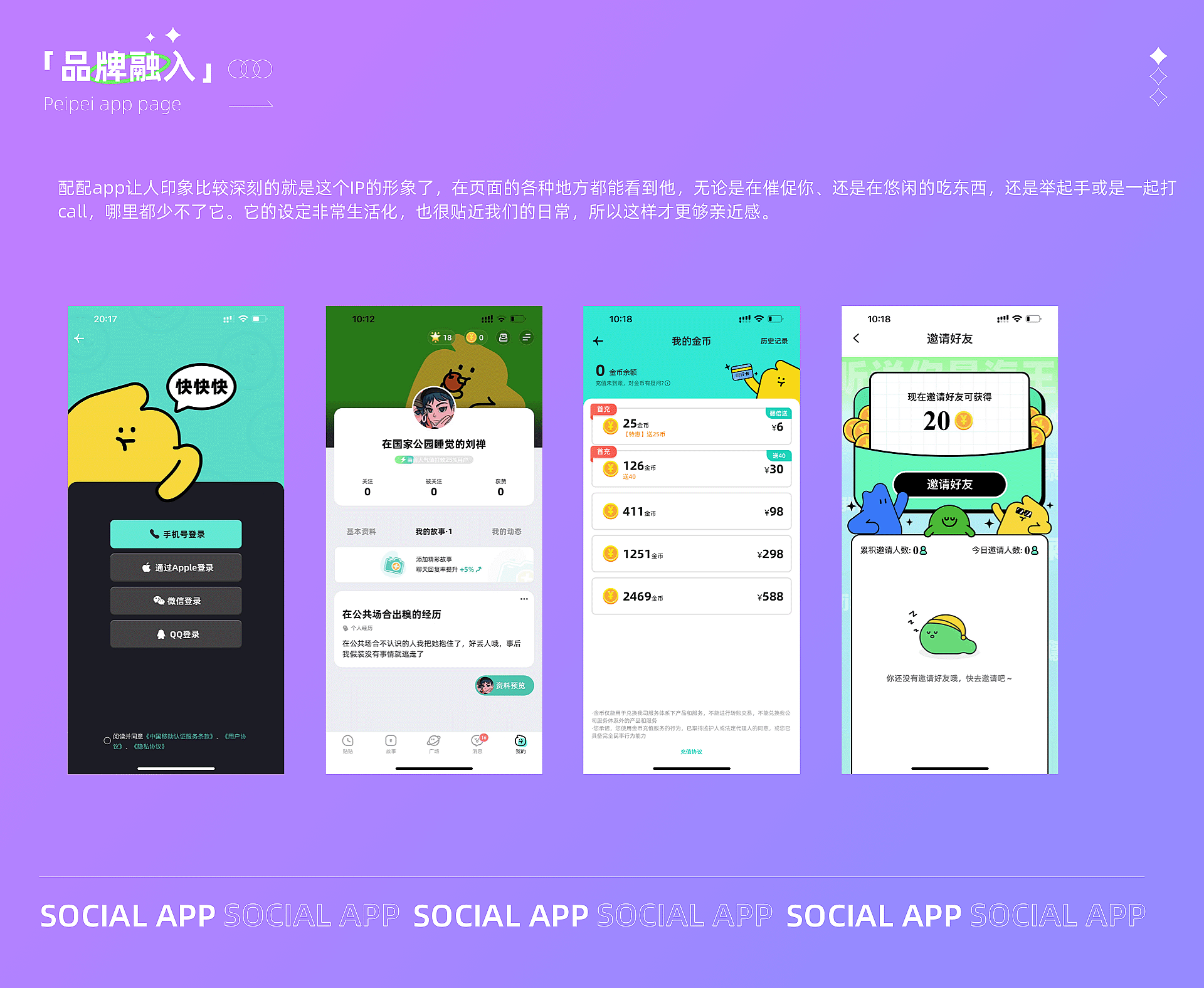
配配app让人印象比较深刻的就是这个IP的形象了,在页面的各种地方都能看到他,无论是在催促你、还是在悠闲的吃东西,还是举起手或是一起打call,哪里都少不了它。它的设定非常生活化,也很贴近我们的日常,所以这样才更够亲近。

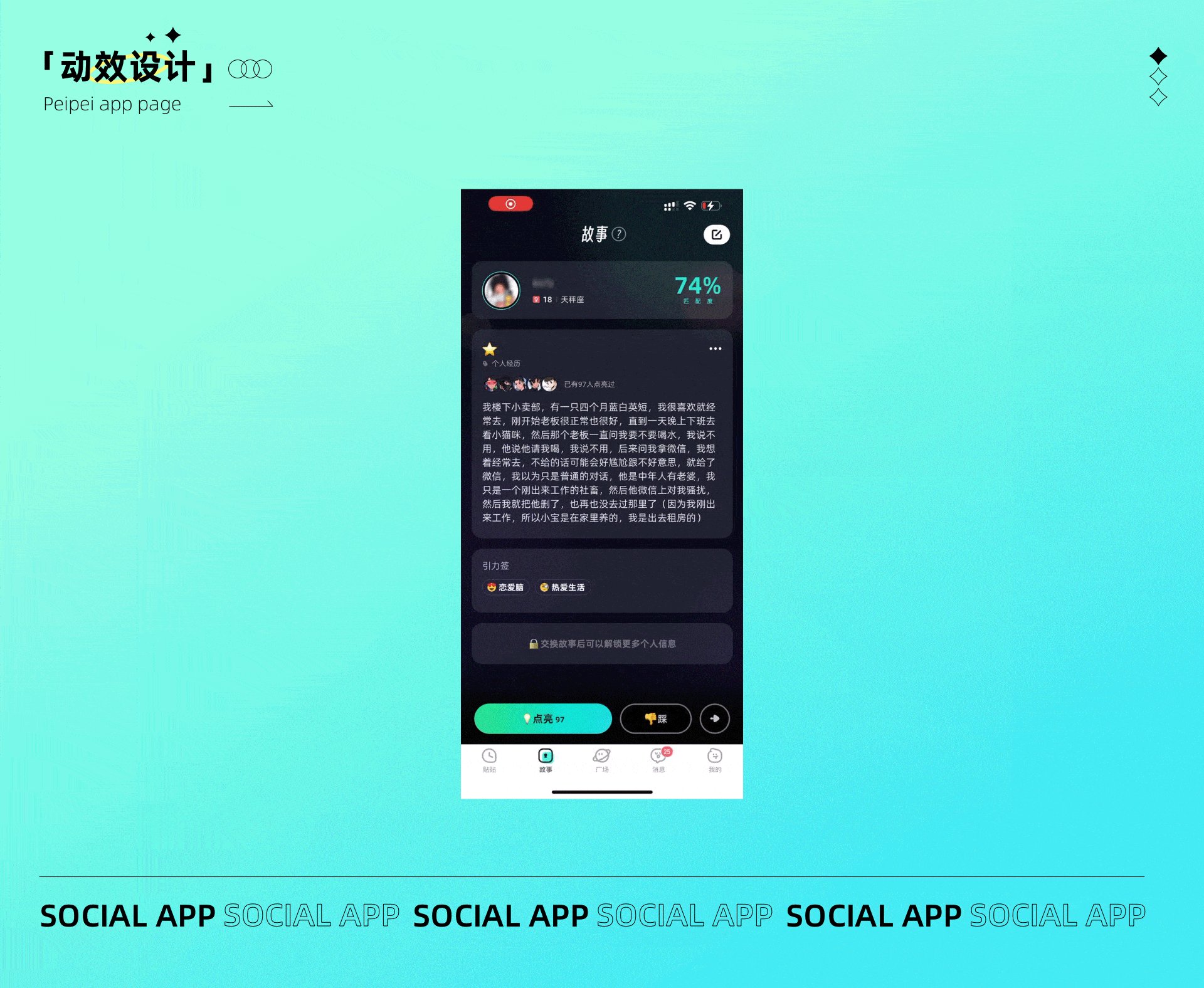
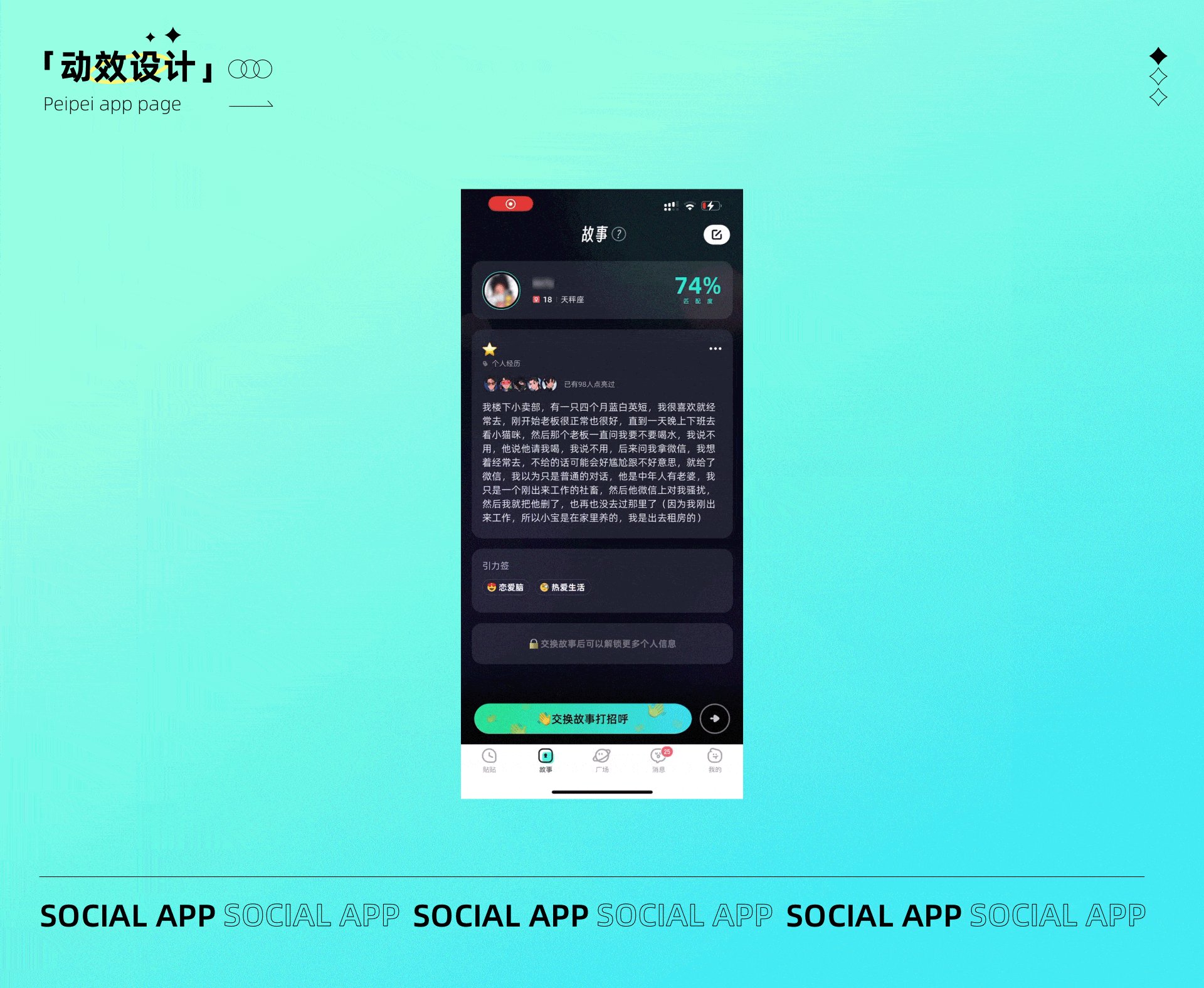
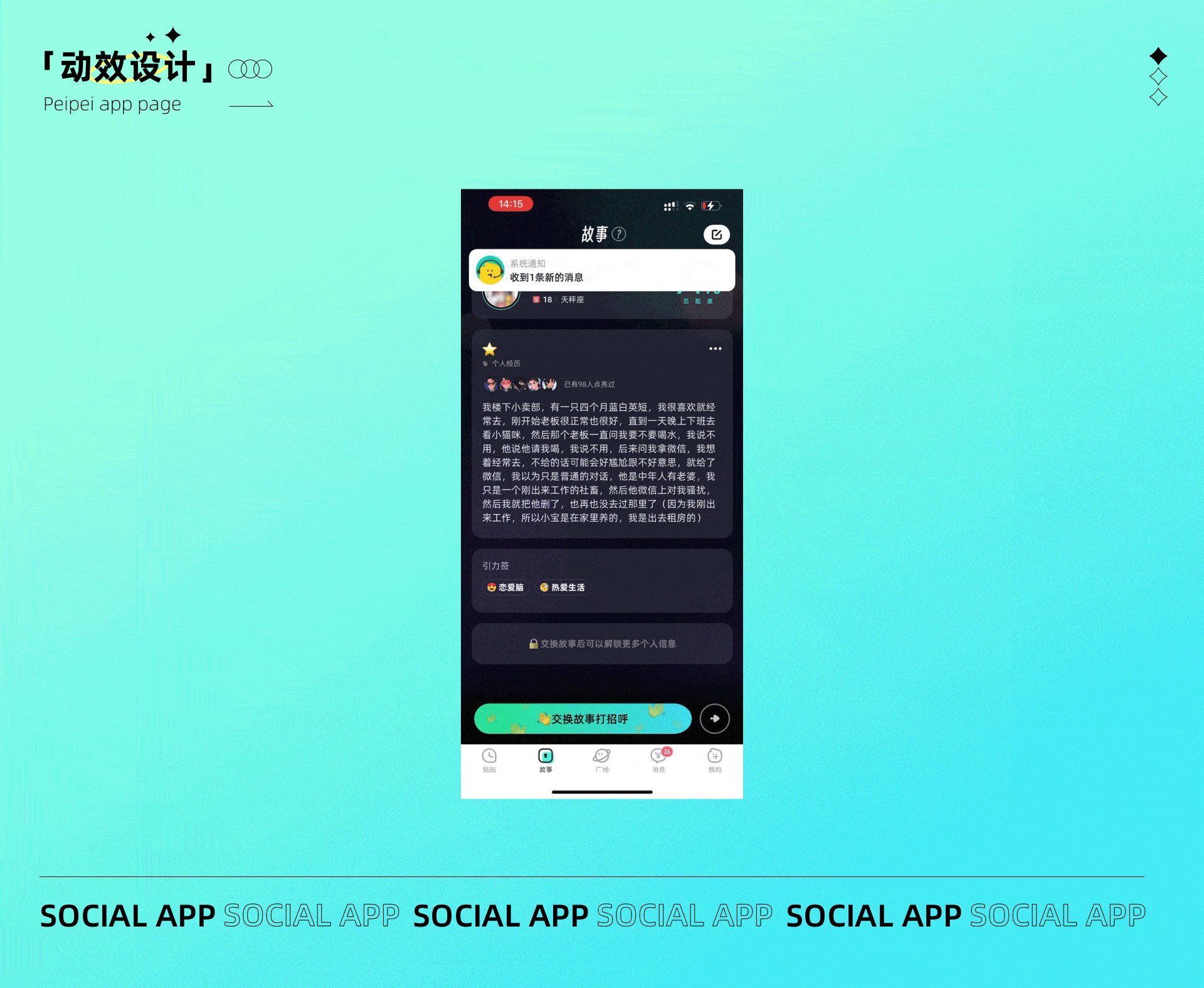
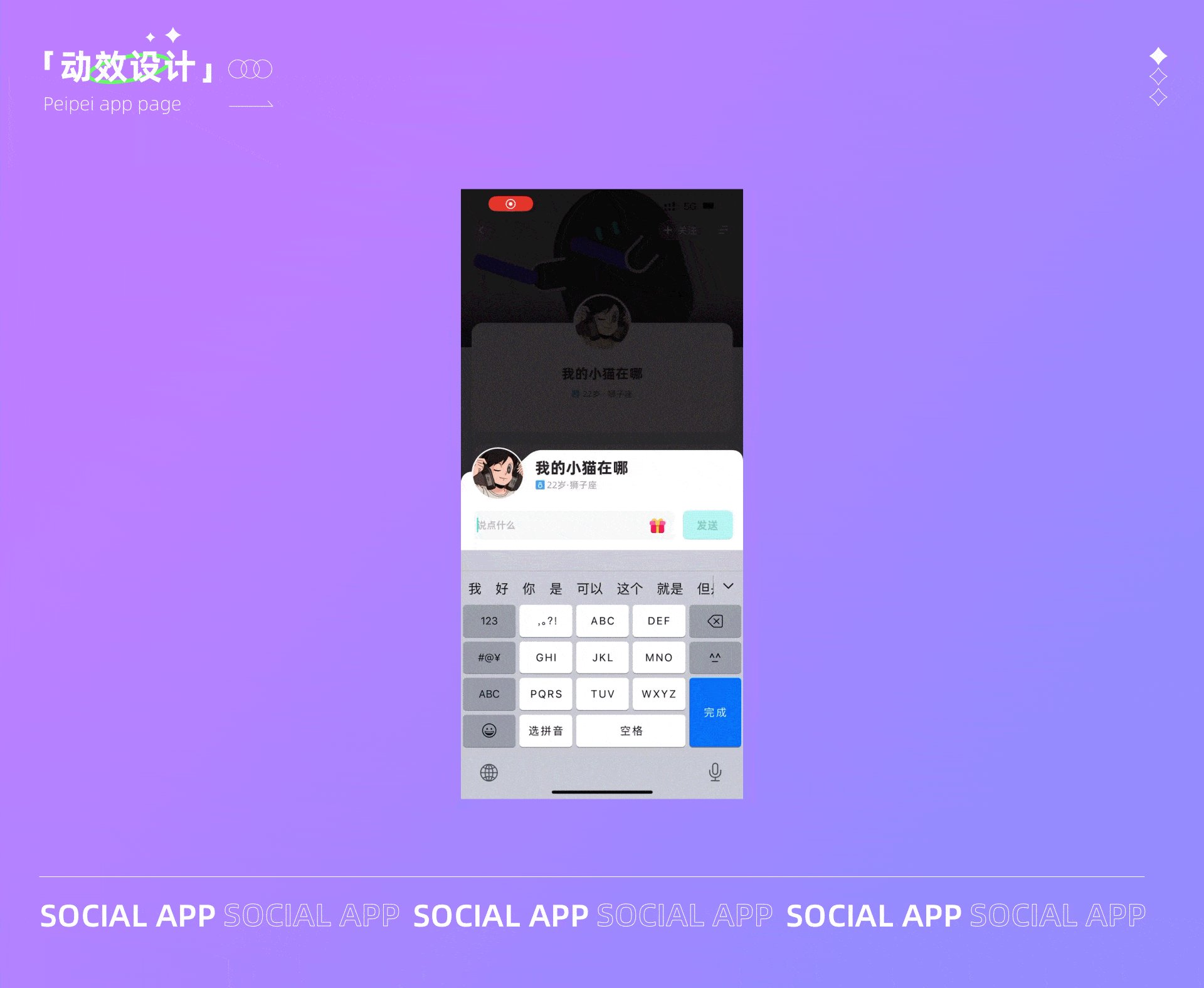
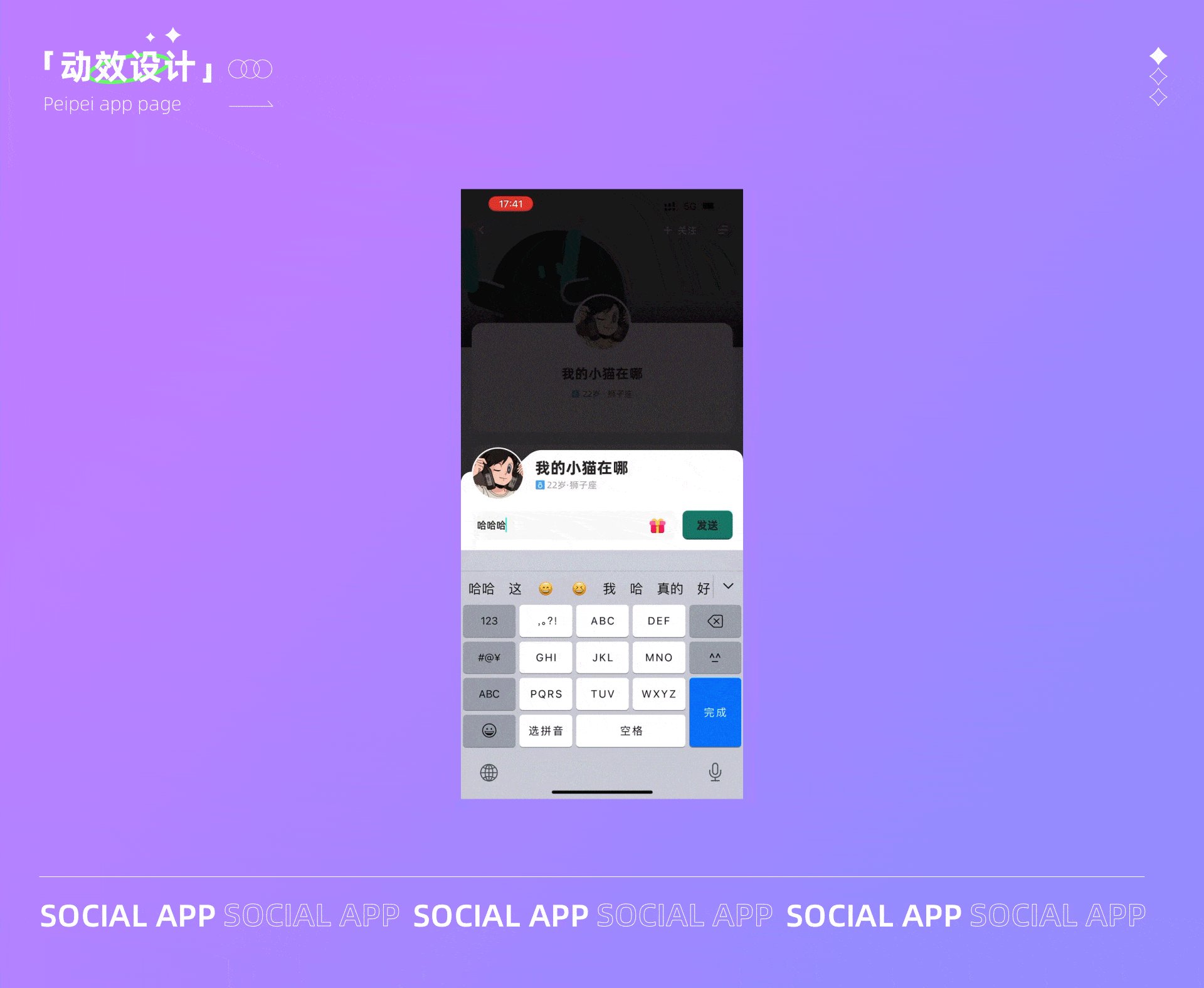
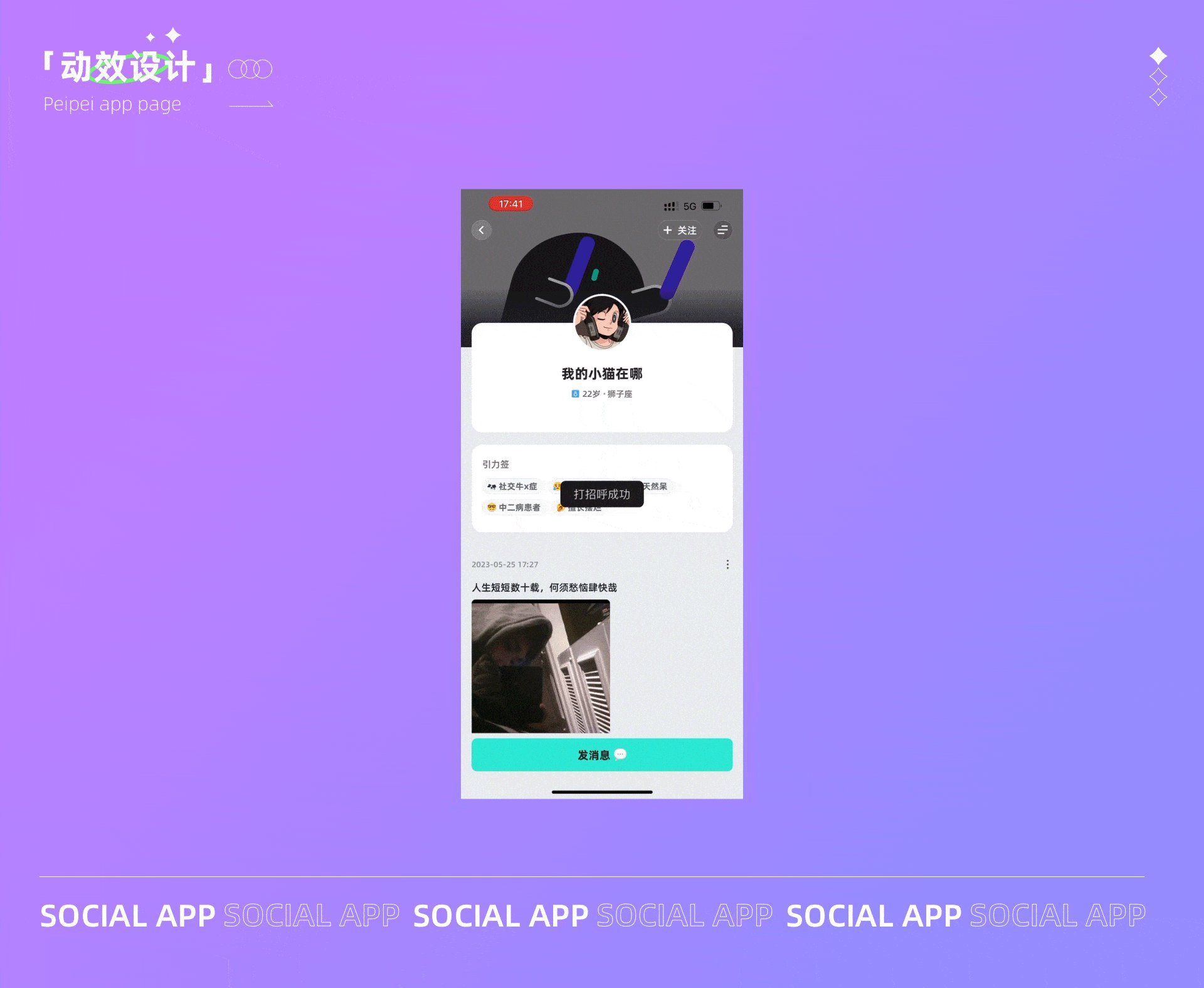
点亮设计就是点击后,写下一个故事就可以和其他用户打招呼了,点亮后灯泡会发出光,然后有星星散落下来,将表情运用在按钮上也是很新颖的设计方法了。

发布动态的功能IP会向你招招手,引导用户参与发布动态。

配配的动态背景很有意思,打call、吃苹果、打盹,根据不同用户展示不同的动态背景。


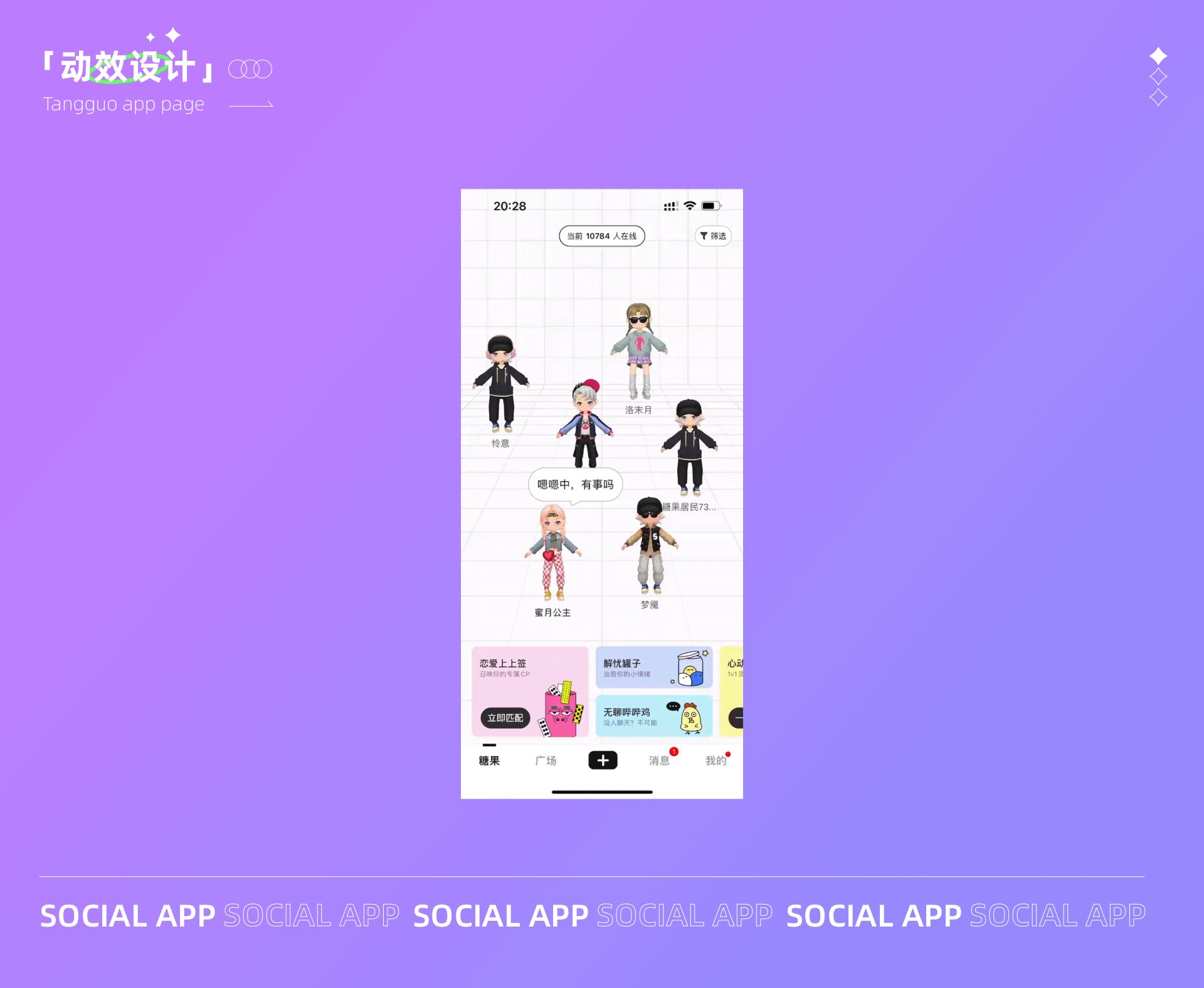
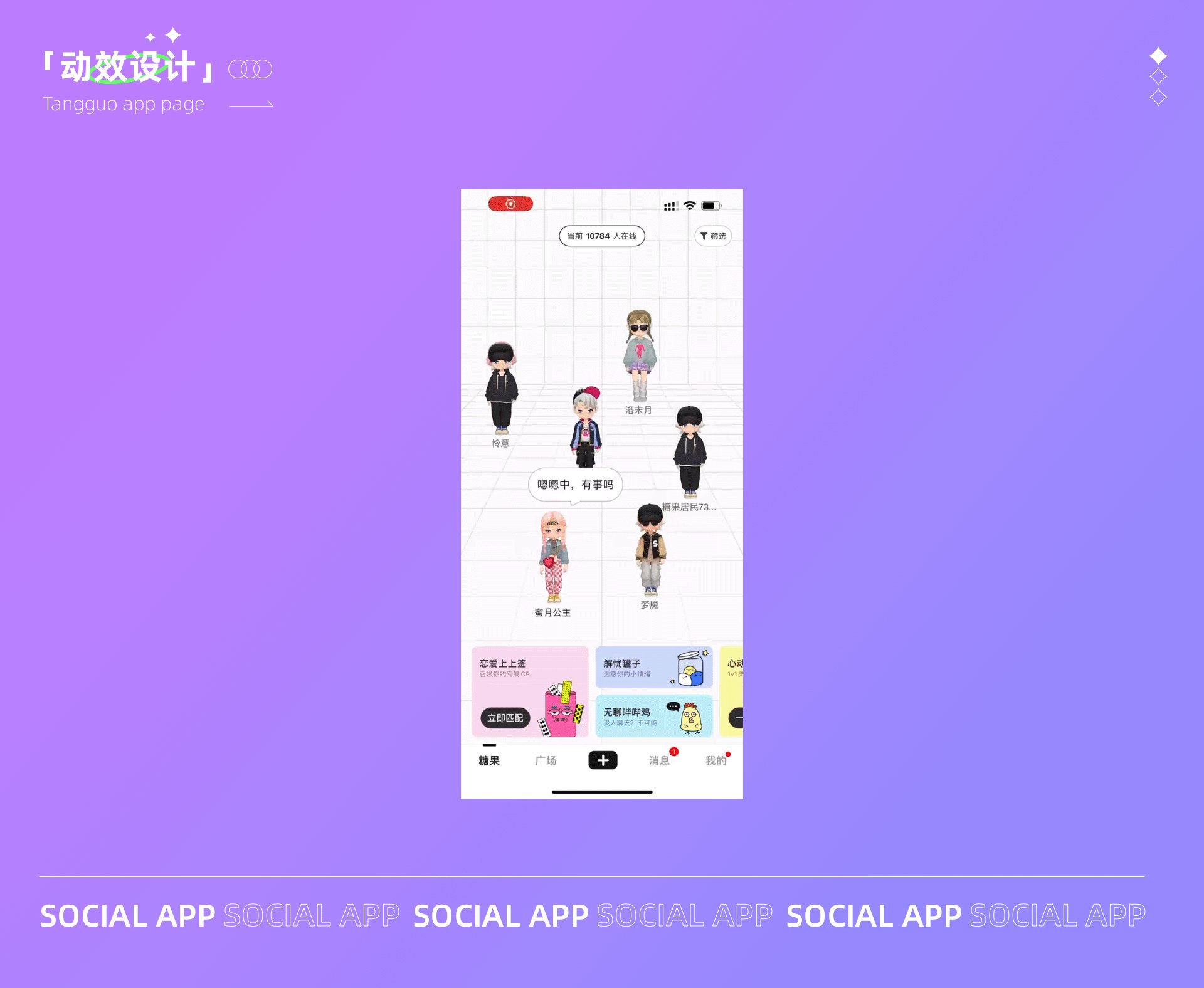
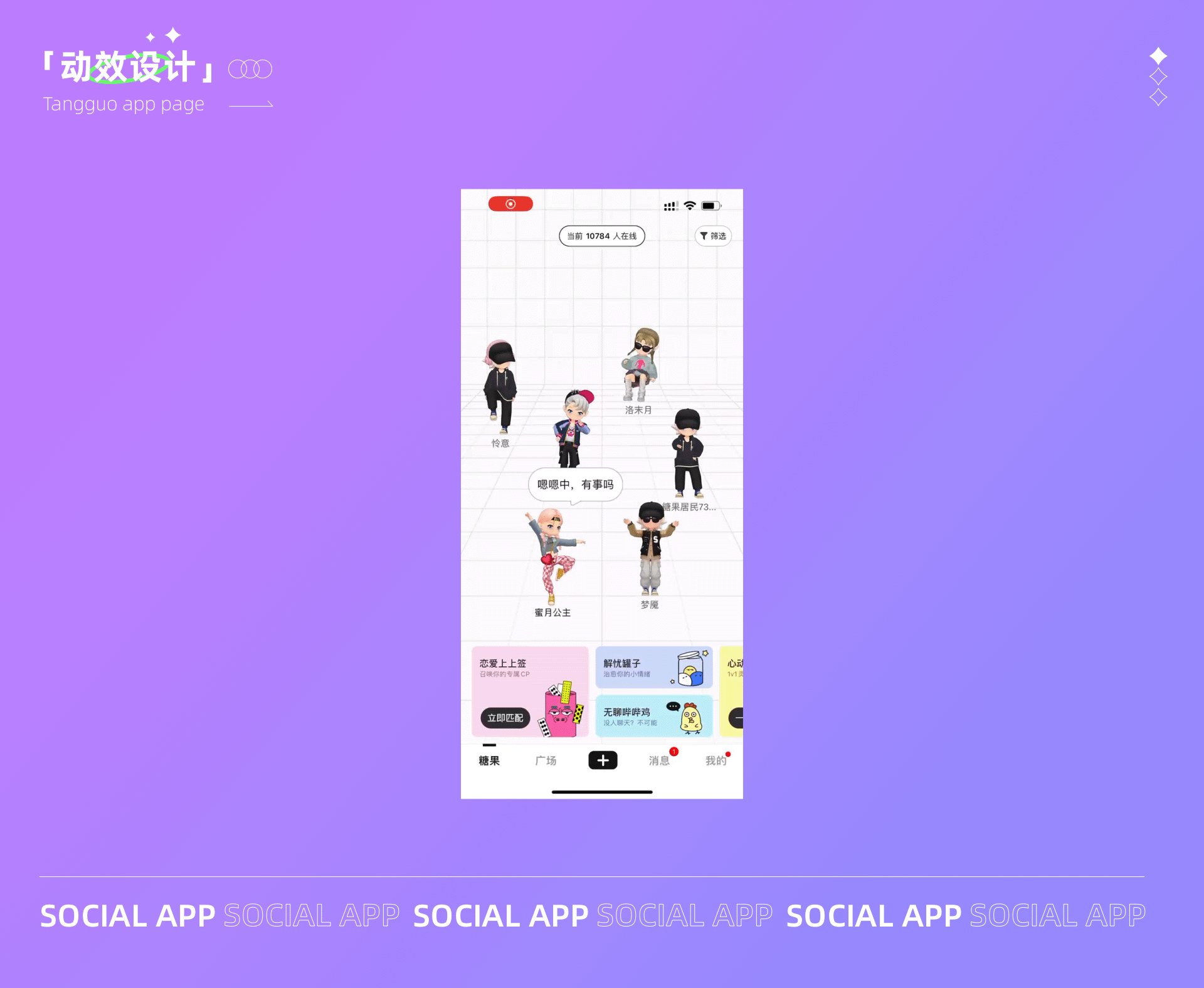
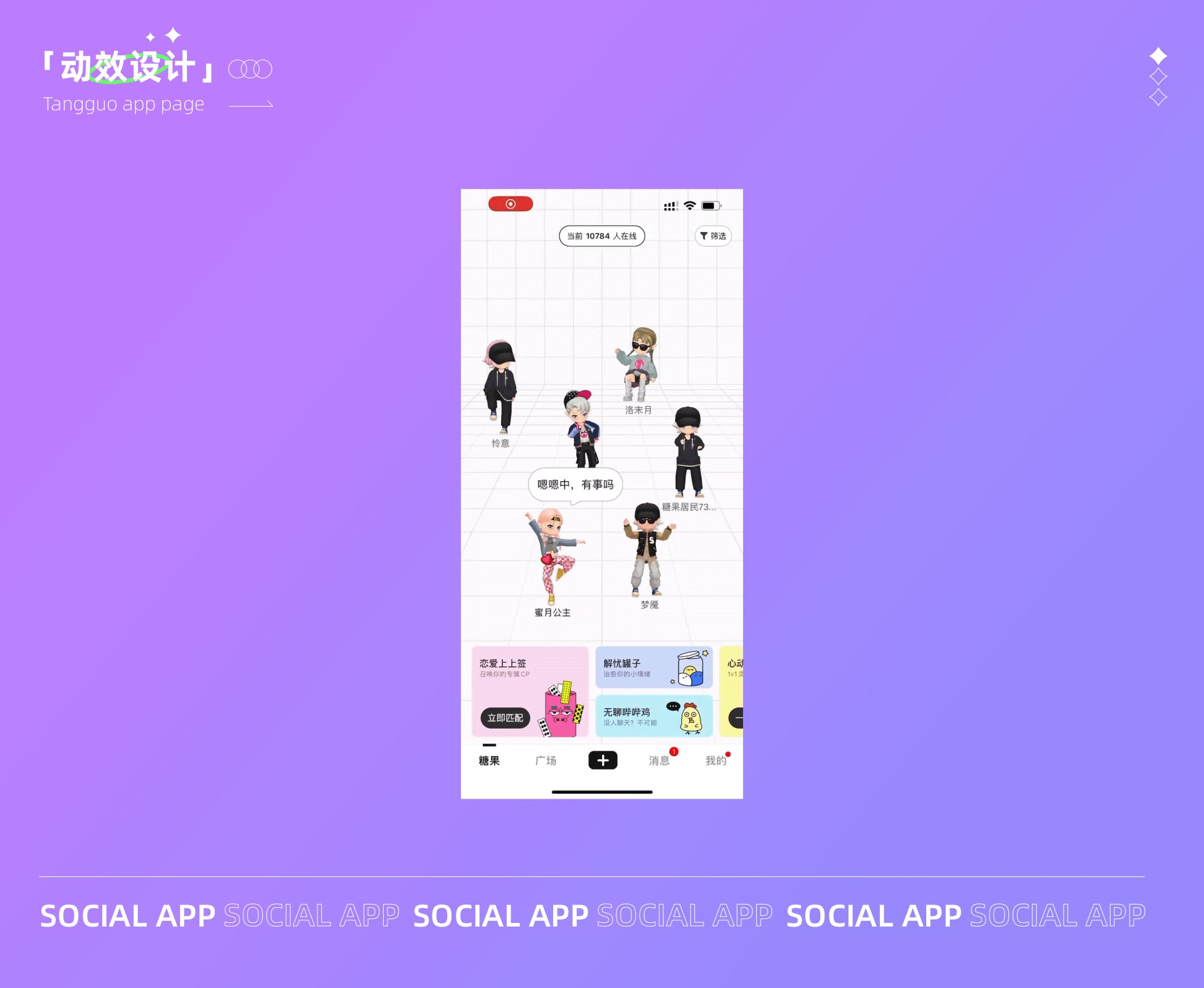
糖果app的设计在于匹配器和其他的很与众不同,像是在一起炫舞的样子,看起来很有场景感。糖果app的整体视觉风格比较中规中矩,
不过有一些的功能设计和设计小细节值得体验一下。

糖果的首页的匹配器设计是一群人在广场上一起炫舞,然后各自摆着不同的怪异的姿势,设计上十分新颖。

恋爱上上签就像我们去寺庙里求姻缘一样,通过摇晃签子就可以找寻到好姻缘。罐子上的表情左看看右看看然后闭上眼睛,最后终于连接上一个十分匹配的好友。

解忧罐子就是把心情放在罐子里,发送出去,别人可以看到你的罐子,然后你自己也可以做罐子发送给别人。

无聊哔哔鸡就是一只鸡不停的晃动,可以发送一句消息直接可以连接到好友。

Blurrr app是一款功能强大的视频剪辑软件,Blurrr虽然是一款工具软件,但是在配色和设计上还是十分大胆,荧光绿的颜色和黑色的结合,十分亮眼,里面的动效也十分细腻,非常吸引人的眼球。

引导页的设计用多彩的图形设计+表情+动效设计的方式,打造了灵动的引导页设计,形成了自己很独特的风格。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
一、Photoshop(Beta)版本安装
PS的AI功能需要在Beta版本中才能使用,安装过程很简单,可以从下列这个网址前往Adobe官网下载Photoshop(Beta)版本:
https://helpx.adobe.com/cn/photoshop/using/generative-fill.html

点击「试用」按钮,会调起电脑中的Creative Cloud应用,正常来说大家电脑里有Adobe软件一般都会有Creative Cloud,没下载的话按提示下载就可。
在Creative Cloud中找到①Beta应用程序,点击②安装按钮,再点击③打开按钮,就可以启动Beta版PS啦!(我这里已经安装过,所以直接显示了安装按钮)

Beta版PS白色的logo和有趣的启动页面⬇️

二、AI创意填充功能
Midjourney生成的图默认是方形,主体位于画面的中央。如果我们想把主体的位置移到画面左侧或右侧,需要花费很大的精力,而PS(Beta)的AI创意填充功能可以很好解决这个痛点问题!
下图是在Midjourney中生成的例图,人物在画面的正中间,关键词描述:
「A portal to another dimension, with a blonde woman dressed as space girl, cyber punk style, hyperrealism, 4k, natural light. --v 5.1」

如果我想在不抠像、不变形拉伸的情况下,把图片变成横版尺寸,并把人物移到画面右边,需要在PS(Beta)中怎么操作呢?
① 先把例图拖到PS中,用[C]裁剪工具在画布左边拉一个空白。

② 切换到[M]选框工具,框选刚才拉出的空白画布,下方会出现一个工具栏。

③ 点击工具栏的第一个「创成式填充」按钮,进入到AI创意填充功能。

PS的创意填充看起来很像把Midjourney的输入框移植到PS中,但功能上又和Midjourney不太一样:
·PS的输入框没有复杂的指令,只需要输入关键词描述,就能够在选区内生成想要的内容;
·支持不输入内容,直接点击「生成」按钮,AI会根据画面周围的内容智能填充选区。
三、不输入内容直接生成
第一次体验我没有输入任何内容,直接点击PS的「生成」按钮,一次能生成3张图片。点击左右箭头可以切换查看3张图,如果觉得不满意可以再点击「生成」,再生成3张填充图。
效果图1⬇️

效果图2⬇️

效果图3⬇️

第一次测试生成的图片效果远超出预期,和原图风格也很接近,唯一不足的地方是和原图拼接处有一条白线,看起来有点碍眼。
经过多次尝试后,终于发现了问题所在:如果框选时刚好只选取了空白画布,生成出来的新图和原图之间就会产生明显的接缝。简单高效的解决方式是在框选画布的时候多框一点点原图。

这样再点击「生成」按钮,运算出来就会有很完美的过渡,看不出破绽。

四、输入关键词描述
体验完不输入关键词直接生成后,接下来体验一下输入关键词描述后生成的图片效果如何~这次使用同样的方法在例图右侧先拉出一个空白画布,输入关键词描述:
「Particle effect, sense of technology」
生成的图片效果很棒,和原图完美地融合在一起,不得不服啊太厉害了!
效果图1⬇️

效果图2⬇️

右侧的属性栏会记录你刚输入的关键词,可以随时修改关键词,点击再次生成3张图,依次类推,生成的所有图都会保留下来,方便选择。
最后

通过这次体验感觉PS的AI填充非常强大,而且效果很精准,谁能想到在PS中就能完成对一张图的拉伸和智能填充。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
首先说明,竞品调研的方法有很多,本文只提供一种方法供参考,建议大家活学活用。
建议从下面4个方面入手:
1)调研背景
主要说一些为什么要调研,希望通过调研答达到什么样的目的?是视觉升级、体验升级还是为了提升转化率?只有了解为什么做调研这件事情,才能知道从哪几个维度调研。
2)调研样本
建议选几个直接竞品,再选几个优秀的次要竞品也是可以的,可以帮助补齐盲点。
3)调研维度
调研维度要根据调研目的来确定,例如如果是为了视觉升级,那么调研维度主要就集中在视觉效果上,如果是体验升级,那么调研维度主要集中在交互体验层面。
所以维度的选择一定是和此次调研的目的紧密相关的,不过,倒也不是说如果是视觉升级就只调研视觉方面的内容,而是咱们要有一个主要的调研方向,啥都想要,最后啥都做不好。
4)结论
结论是最重要的,毕竟,做这次的调研不就是为了这份结论吗?所以最后一定要有结论,也就是咱们通过调研得到了什么结论。
我公司这个项目是做一个官网的改版,官网主要就改版主要目标有两个:
第一个目标是视觉体验升级,拆解下来就是界面更好看,内容更好找。
第二个目标是提升用户转化率,更细致的拆解一下就是让更多的用户点击【咨询】按钮。
可以得到关键词:界面更好看、内容更好找、咨询客服的人数更多。
好,咱们继续,下一步是找样本。
前面提到过,样本最好是直接竞品+间接竞品(主要是一线大厂竞品)。
所以这次调研我选择了几个直接竞品的官网,以及华为、飞书等这样的做的比较优秀的产品进行辅助分析。
调研维度又可以分为两大部分:整体结构、内容拆解。
了解整体架构是每个竞品调研都离不开的步骤,可以帮助我们快速了解行业内的通识性做法,毕竟站在巨人的肩膀上才能看得更远嘛。
1)整体架构
我当时的做法是把主要竞品的官网都截图下来,然后一个模块一个模块的去分析,其实看下来你会发现,大家的做法都是有迹可循的。
看下面的图片,我把他们类似的模块用同样的颜色框出来,框出来后就会发现,哦,原来,这就是行业内的通识性做法。

然后我把这种通识性做法归纳总结出来,发现,其实官网首页可以划分为四大板块:

你看,看似有很多复杂内容的官网, 其实也就这几个模块,这样看是不是就清晰多了。
既然咱们通过架构梳理来了官网的内容,下一步就进行内容的拆解了,拆解什么内容?就是拆解上面总结出来的规律呀。
2)内容拆解
为啥要拆解内容呢?
因为咱们竞品分析的目的不就是要做到“人有我优”嘛,咱们竞品分析是为了青出于蓝而胜于蓝呀,所以咱们不能直接抄人家的内容,这是无效设计,咱们要做的是分析他们的优点,然后借鉴,然后超越。
进行内容拆解的时候,建议先定几个拆解维度,不然会没有方向,这里我分了三个维度来进行拆解:

我就拿【建立认知】板块来举例。
官网首页的建立认知是什么?
是让进来的用户对整个网站有一个基础的认知,顾客来了,对店铺总要有一个第一印象吧。
通过前面的架构拆解我们发现,首页一般使用4种方法来对用户建立认知,哪四种?
banner、产品介绍、解决方案、产品优势
一个用户看了banner,浏览了产品介绍和解决方案,看了产品优势,是不是对咱们的产品有了一个认知了,这就是建立认知的过程。
那么咱们如何去分析呢?
我的做法是一个个板块分析,有些麻烦啊,但是相信我,值得。
下面我就拿建立认知里面的“产品介绍”来举例子,看看如何去分析产品介绍这个板块。
使用3个维度来分析:
维度1:用户诉求(用户进来之后的诉求)
产品介绍内容是否有我需要的产品和功能?是否满足我的需求?
维度2:业务策略(针对用户诉求,业务是怎么解决的)
讲清楚三个问题,即“我们的产品是什么”、“我们能做什么”、“我们有什么优势“
维度3:常用表达形式(用什么样的表达方式来实现策略)
拆解下来,是不是对产品介绍板块很了解了,产品介绍板块主要的目的就是为了讲清楚咱们是谁,咱们的优势啊。王婆卖瓜,瓜虽好,但是咱们得让来的人知道咱们的瓜好呀,所以表达方式也是至关重要的,用什么形式去表达这个板块呢?其实竞品已经有了很好的解决方案,那就是上面描述的。
你看,这样一通分析,其实你的方案就自然而出来了,你知道往哪个方向去使劲了,而不是看别人有啥咱们就做啥。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
在大数据盛行的今天,人们不仅仅讲究以事实说话,更愿意以数据讲话。数据作为结果的直接衡量指标,更真实、也更具有说服力,那如何直观的展示数据,帮助决策者做出正确决策或行动,发挥数据最大的价值?可视化数据大屏应运而生,让我们一起来谈谈吧
说到数据大屏的时候,我们要先了解一下数据可视化,那什么叫做数据可视化呢?比较专业的解释是利用计算机图形学和图像处理技术,将数据转换成图形或图像在屏幕上显示出来,并进行交互处理的一种理论、方法和技术,它为我们研究、处理、分析数据提供了理论依据。

我们人的大脑处理视觉信息的速度比文字快几万倍,将抽象的数据转化成图表、图形能更快速帮助我们更快理解数据中的含义,趋势以及相关性。

简单来说,可视化数据大屏,将我们难以理解的抽象的数据概念以图形化的形式展现,方便我们快速理解这些数据的含义,也方便这些重要的信息在最短的时间内传给最重要的人。

数据大屏可分为信息展示类、数据分析类、监控预警类,多展示酷炫的效果,数据之间有层次区分,好的数据大屏是布局、色彩、图表、动效的综合运用。
数据可视化,让很多员工从繁琐复杂的数据工作中解脱过来,那它到底有什么优点呢?
近几年来,国家的相关法律政策相继出台,大数据企业的技术研发水平不断提高,促使大数据行业市场规模从 2014 年的 212.5 亿元增长至 2020 年的 548.5 亿元,数据可视化对于公司发现解锁数据潜在价值意义重大。

有研究表明,人类可以用比处理文字快60000倍的速度来处理图像,可视化能直观呈现大量数据,以前企业员工检测到数据进行汇总分析需要数小时,可视化通过特定的格式来呈现大量数据几乎不费时间。
视觉形式的数据更易理解,数据可视化能快速显示操作、运营与结果之间的关系。企业管理不是凭空作决定,正确的方式应该是,依据所获得的数据信息来做辅助分析,数据可视化内容能让管理人员和决策者清楚看清数据趋势,快速制定及消化关键指标。

比如当上图科学决策平台的网络总数特别时多,决策者可以快速调取相关数据找出异常原因 —— 是上次活动运营推广到位,故增加了很多用户?也就是决策者可以通过异常数据快速钻取数据,用来解释正在发挥作用的运营条件或决策与所遇到的指标之间的关系。
根据Aberdeen报告收集的信息,利用数据可视化的组织能够及时访问信息的可能性比其他组织高28%。数据可视化有助于我们以客户和投资者能理解的方式向他们提供信息,它比PPT更容易让人理解,也能吸引那些对企业内容运作了解甚少的人。

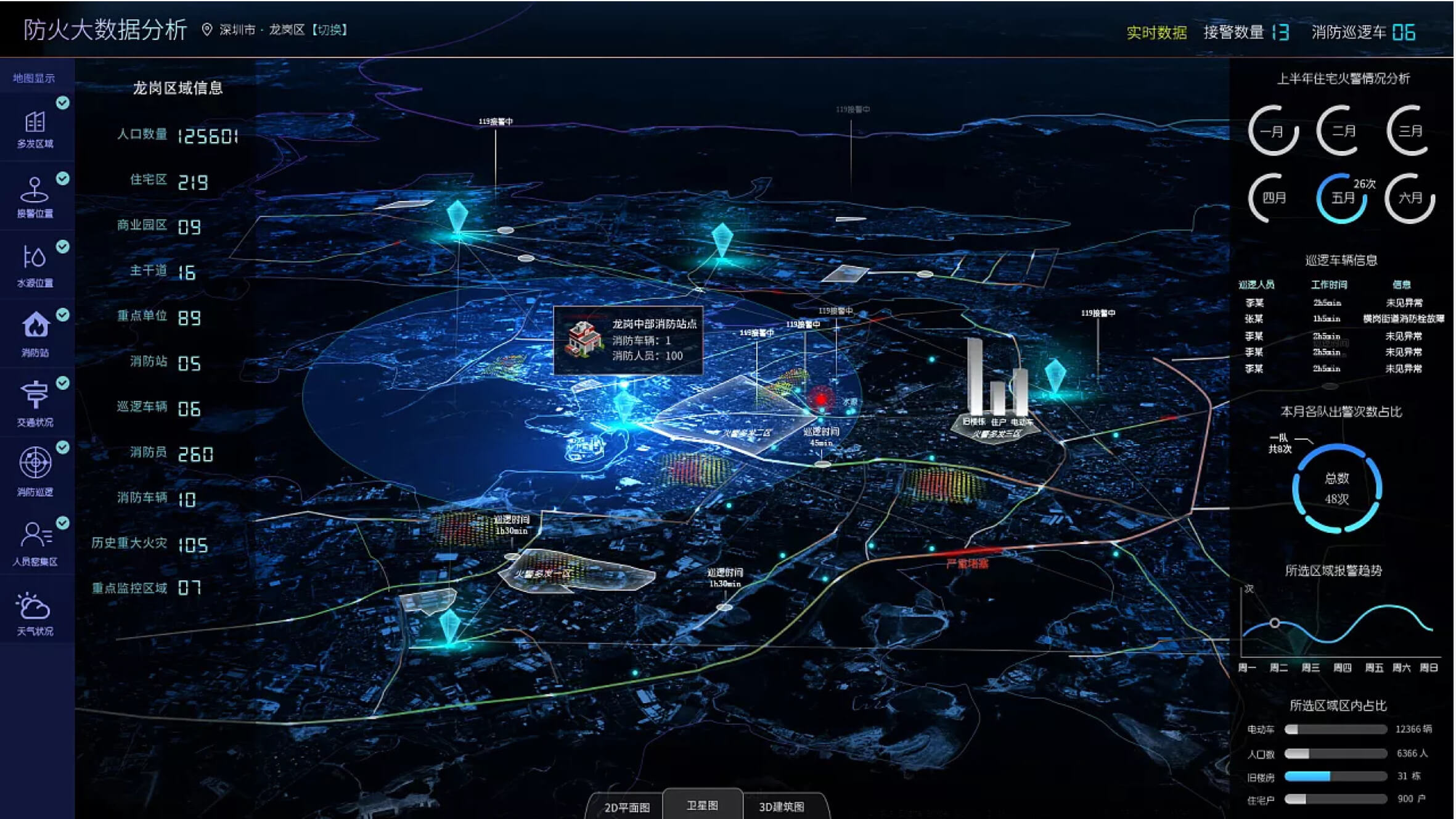
比如上方的区域经济地图,通过地图与定位街道区域内容、颜色结合的展示样式,很容易看出各街道产值、税收等,也更有场景感;居民可支配收入版块,通过颜色区分、大小圆形、时间线来直观展示居民收入变化内容,形象且清晰。

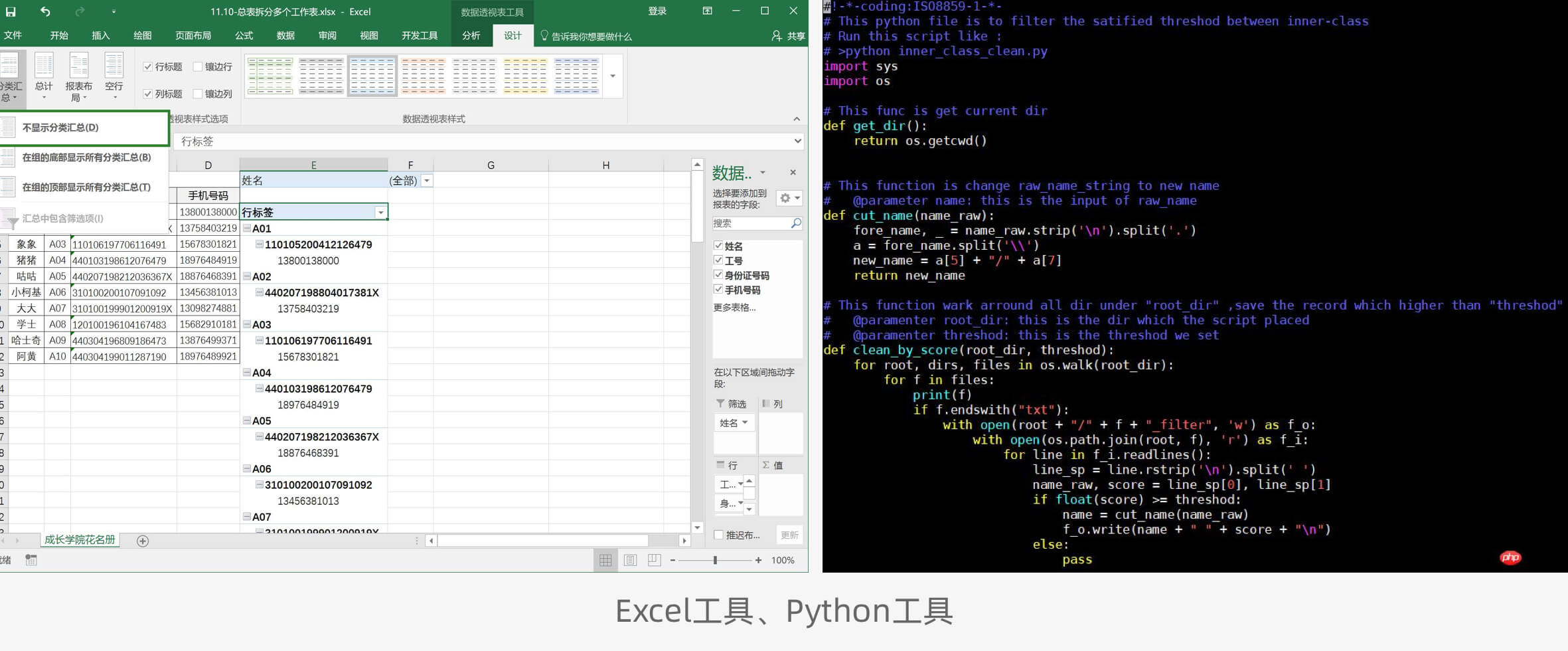
制作数据可视化的工具有很多,最常见的就是Excel工具,非常容易上手,基本人人都会,操作简单,但它的缺点也很明显,没什么特色,静态数据展示过于死板,样式老旧。第二类是Python等编程类工具,这类优点是码数据速度快,自动获取,看起来很高端,但缺点也很明显,如:学习成本高、学习比较困难、很难比较熟练的掌握等。

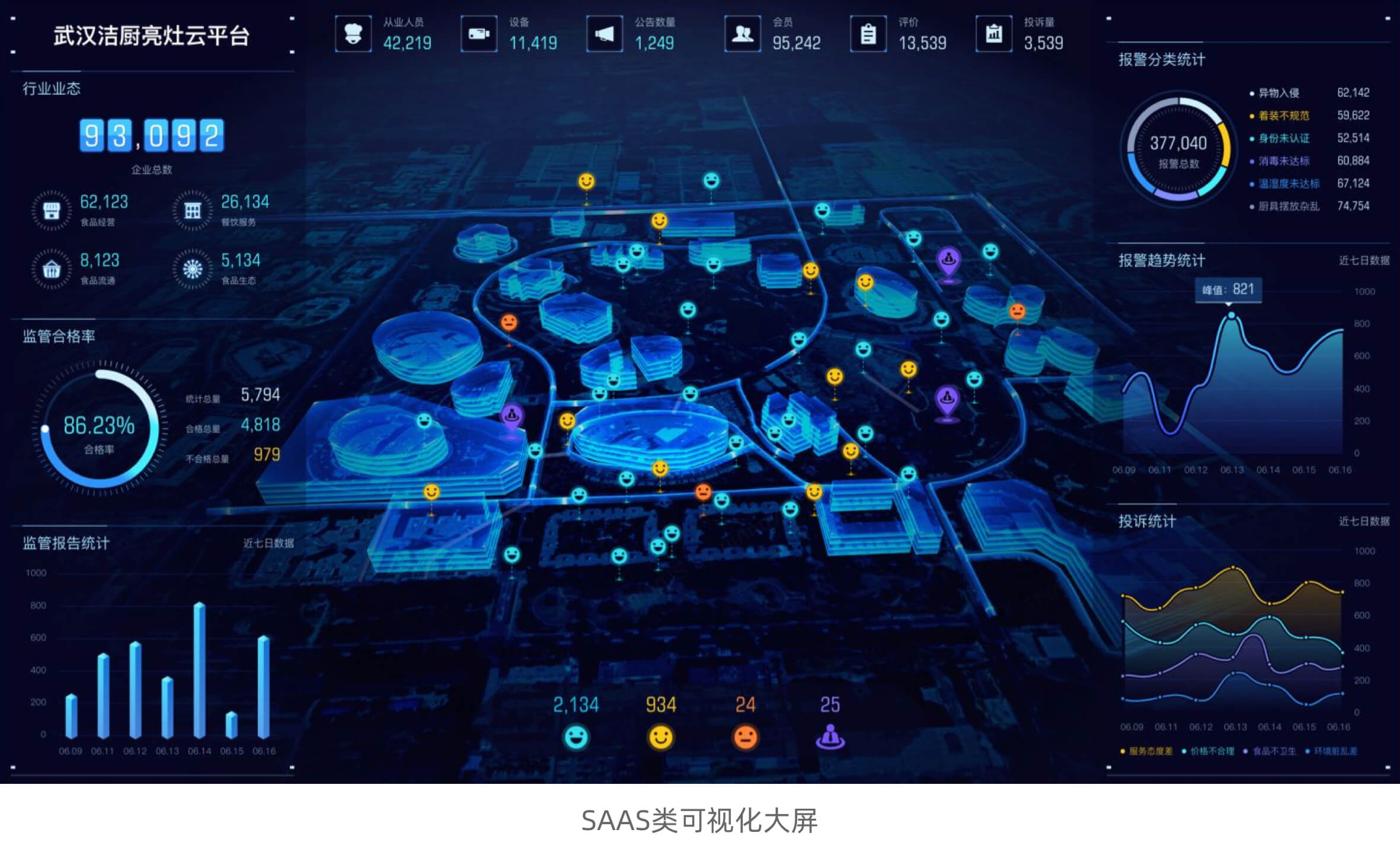
第三类就是SAAS类可视化工具,这类工具容易上手,操作简单、动态数据自动获取、动态效果无敌炫酷,不需要下载安装,缺点就是部分渲染组件比较耗费电脑配置。那我们今天就来推荐几款常用的SAAS工具。

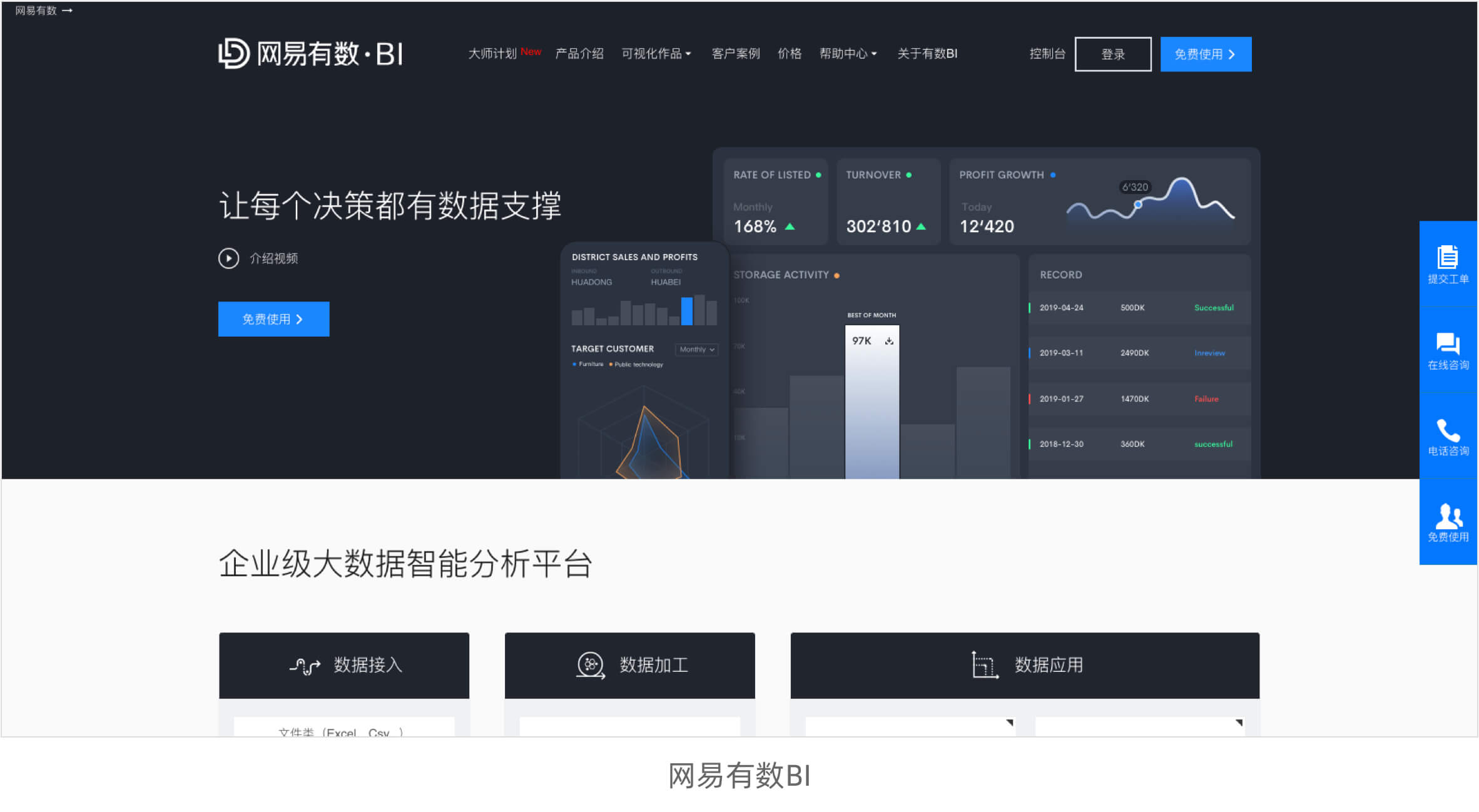
网易有数大数据是一个企业级的大屏大数据可视化展示系统平台,具有深度的交互式数据探索。它有丰富的使用场景,支持数据接入、数据导入处理、数据分析生成报告等,用户无需编程,简单拖拽即可生成可视化图表。缺点是数据探索性分析能力有限。

网易有数可视化实战案例——业务安全大屏。通过大屏进行业务安全监控,清晰的展示各业务分布要点的数据情况,顶部实时更新各重要区域数据情况,销量对比、售后情况,产品产比,以及用户分布也有清晰的直观展示。
FineBI作为一款商业智能(BI)软件,拥有丰富的报表编辑和数据分析功能,同时它也支持可视化大屏的编辑。决策报表采用了画布式操作界面,通过拖拉拽可以想成一个强大的、全面的可视化大屏,能实现在一个页面整合不同的数据,完美的展示各类业务指标,实现数据多维度分析。缺点是大屏组件不够丰富,开发拓展性不强,不支持云端托管等。

帆软可视化实战案例——银行大屏驾驶舱。通过大屏直观展示银行存款、贷款数据,业务办理详情等,图表形式展示内部管理、外部管理情况,分行放贷统计情况等,便于数据管理查看及决策制定参考。

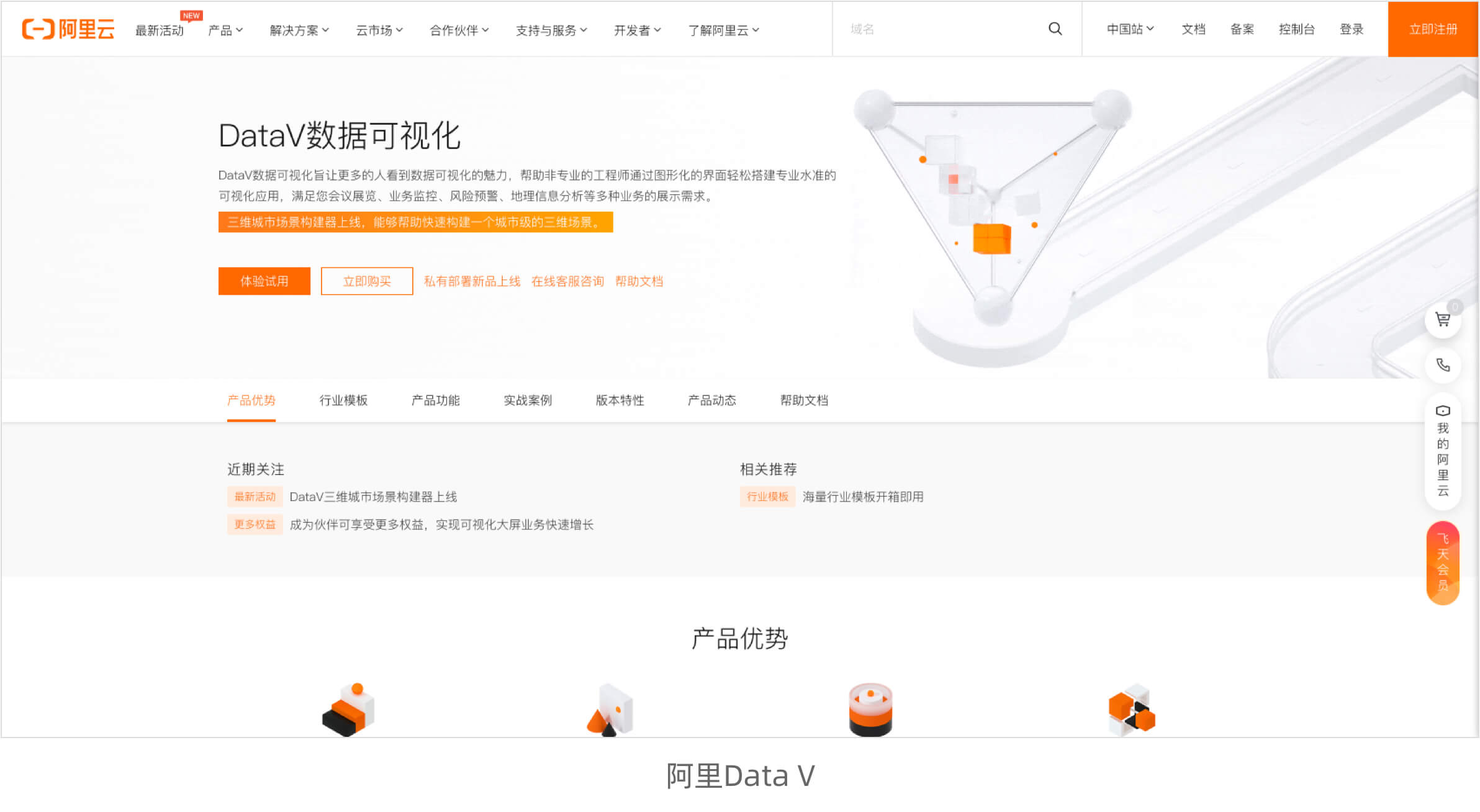
Data V是阿里云内部的可视化大屏开发平台,同时面向开发者和零基础用户,支持大屏图形化编辑和在线编程开发,可帮助非专业的工程师通过图形化的界面搭建专业水准的可视化应用。

它有海量行业模板,DataV数据可视化设计团队会定期从大量真实项目中寻找优质场景,制作为模板,涵盖媒体、零售、工业、电商、金融、防疫、气象等多个行业,为用户提供会议展览、业务监控、风险预警、地理信息分析等各种设计参考。
产品功能方面,它有丰富的可视化编辑工具,提供多种业务模块级的非图表组件,只要通过拖拉拽便可创造出专业的可视化应用,另外丰富的组件库与模板库包含多种场景模板,简单修改即可快速投入使用。智能化工具拥有主题配色,一键美化、大屏智能生成等工具,快速解决在搭建可视化应用时遇到的整体样式配置困难。专业的地理信息可视化,支持地理轨迹、飞线、热力分布、3D地球等效果,同时数据驱动三维世界生成,低代码交互配置将复杂逻辑可视化呈现,整体效果更炫酷。它还有灵活开放的部署方式,支持多种发布方式,如:链接分享、二维码发布;支持自定义组件接入;支持云上部署,也支持线上开发。

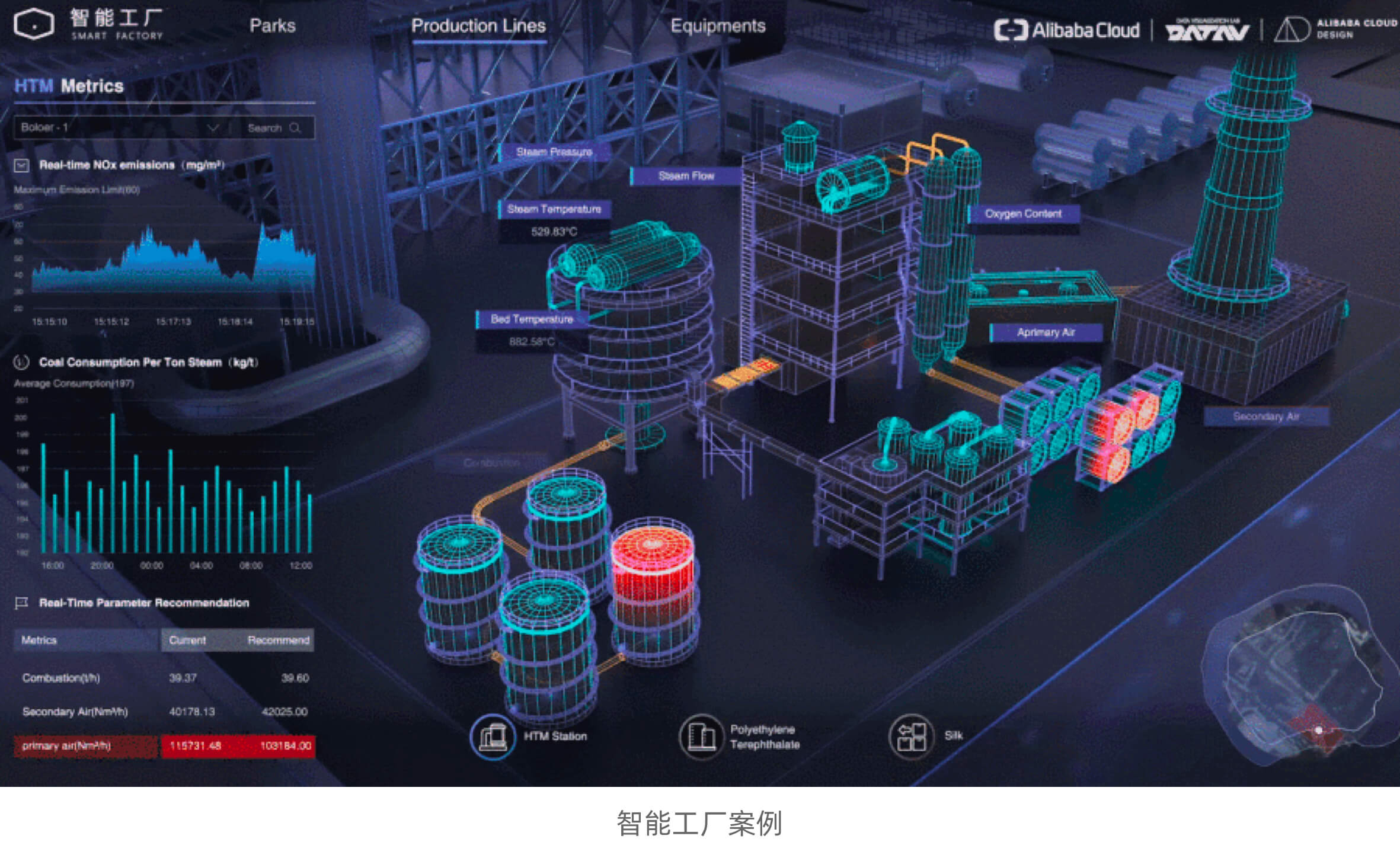
DataV数据可视化实战案例——智慧工厂生产控制大屏,综合呈现了每个生产阶段的生产状态参数,将整个车间的情况汇总到一个调度控制中心,方便管理人员了解各阶段的工作情况。

袋鼠云数据可视化EAsyV,拥有业内领先的数据可视化大屏故事策划、视觉设计、前端和数据开发技术实力,尤其擅长3D模型展示,基于GIS地理信息展示等。它里面有丰富的组件,样式制作精美,支持多种不同类型的数据导入,还有动态面板和交互功能,让大屏看起来更灵动。

EasyV数据可视化实战案例——宁波图书馆可视化平台。大屏包含人流分析监测、读者画像分析、借阅行为洞察等,从多角度全面的帮助用户及时把握场馆运营效果,为其提供馆内建设与活动运营的监控分析服务。
深色的大屏设计能让其数据显示更明显,也方便营造科技感,另外大屏设计图表文字的颜色要统一,避免出挑的内容分散用户注意力,使用图片或者是动态的背景,也可以让大屏更有氛围感。那除了这些,好的大屏还有哪些特质呢?

首先是策划有故事。从客户的真实需求去梳理数据可视化内部的视觉传达,确保内容传达克制有条理,有重点、有故事。尽可能让用户花费更少的时间获取更多信息,完成数据空间到图形空间的映射,让数据的价值被看见。
如上方的品牌销售数据大屏,销售额与门店数,数据明显,与销售额相关内容有季度线上线下销售额,会员数、款式数量、爆款排行等,故这块内容排在左侧。右侧就是区域订单、毛利统计。中间放用户关心的地图区域分布、爆款分析等内容。

其次是可视化要有效率。通过工具软件,数据可视化变得更简单高效,变得灵活易实现,多端适配,加入组件化的拖拉拽操作,加入了多种交互和远程控制,能有效率的实现海量数据实时同步,实现高效率、高质量大屏交付。

最后是大屏要有数据价值。数据可视化最重要的还是要落实到数据上,脱离数据谈美观是不切实际的空想,数据可视化就是要充分利用并方大数据的价值,保证数据实时、全域、精准、让数据讲话。
设计可视化数据大屏时我们设计师要抓住问题的重点,即这样设计出来的内容能不能真的让数据产生价值,能否经得起业务部门推敲?是否为企业经营提供了帮助?思考完这些再去做的大屏更有价值,大屏做的酷炫是其次,能够让人一目了然的看见关键信息,联想到业务实际,才是我们设计师最需要关注的方向。
文章来源:站酷 作者:知果日记YRrui
费茨定律(Fitts'sLw)是一个描述人类运行学的经验公式,用于计算人们移动手指或鼠标等设备到某个目标的时间,以考虑目标大小和距离为主。
费茨定律的公式是T=a+blog2(D/S+1),其中T是时间,a和b是实验测得的常数,D是目标的距离,S是目标的大小。说明了在给定目标情况下,目标距离越远,需要的时间越长;在给定距离的情况下,目标越小,需要的时间越长。
费茨定律广泛地用于人机交互界面设计中,例如在B端常用的设计按钮上,可根据该定律来选择适当的目标大小和间距,以使用户更好地达到业务目标。
比如在B端产品弹窗界面设计中,确定和取消按钮都会放在右下角,使得用户更容易点击。确定按钮更高频故放在最右边,视觉表现更明显,使其更容易一眼点击。此外,两个按钮之间的距离也很重要,因为它会影响到用户的点击时间,为了让用户更容易进行选择,按 钮间保持12px距离,避免用户误触。

1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。因此心理学家把这个神奇的记忆容量规律称为“7±2法则”。 在人机交互设计界面中,如果要引入新的元素或操作,应该尽可能地减少其数量和复杂性,以便用户更容易理解和记忆。
比如在B端卡片设计中的操作按钮一般会控制在7-2法则即5个操作按钮,若有其它操作会隐藏在更多按钮里面,把频次较高的按钮放在一级展示中,频次较少的按钮放在二级浮窗展示中。通过分解复杂的任务和信息,减少冗余内容使得用户更容易理解且更快完成业务过程。

格式塔原理是心理学的一个概念,也广泛应用于设计领域中。该原理认为人类大脑在处理感知信息时,会自动将信息组织成具有整体性、完整性和结构性的形态,即所谓的“格式塔”。
在设计中,格式塔原理有几个常见应用:
1.相似性原则:相似的事物更容易被视为一组,与不同的事物分离。因此,设计师可以使用相似的颜色、形状、大小等元素来将相关的信息组织在一起,提高信息的可读性和易用性。
2.接近性原则:接近的事物更容易被视为一组,与远离的事物分离。因此,设计师可以使用空间布局来将相关的信息组织在一起,提高信息的可读性和易用性。
3.对称性原则:人类大脑喜欢对称和平衡的形态。因此,设计师可以使用对称的布局来吸引用户的注意力,提高视觉吸引力和美感。
4.闭合性原则:人类大脑倾向于将不完整的形状视为完整的形状。因此,设计师可以使用封闭的形状来强调信息,使用户更容易理解和记忆。
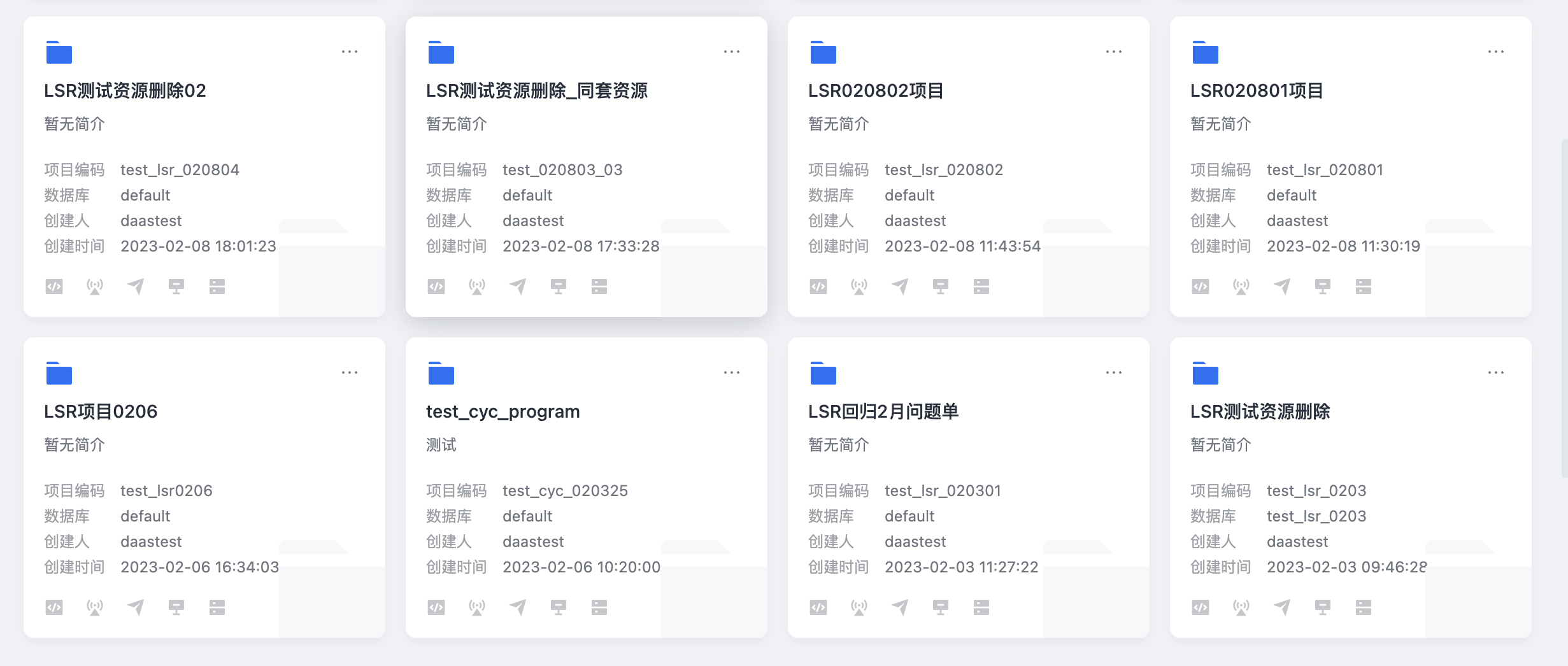
相似性原则的应用比如在B端的卡片设计中,所有的卡片样式相似在人脑理解中默认会视为相同的一组数据。

接近性原则比如在B端的表单设计中,常常会将一组数据通过接近性原则组织在一起,提高信息易读性。

对称性原则常用在大屏与报表设计中,通过对称性布局提高视觉美感,吸引用户注意力。
闭合性原则常用于连续性表格或图形等设计中,通过不连续性来让用户大脑形成封闭路径强调后续可读信息。
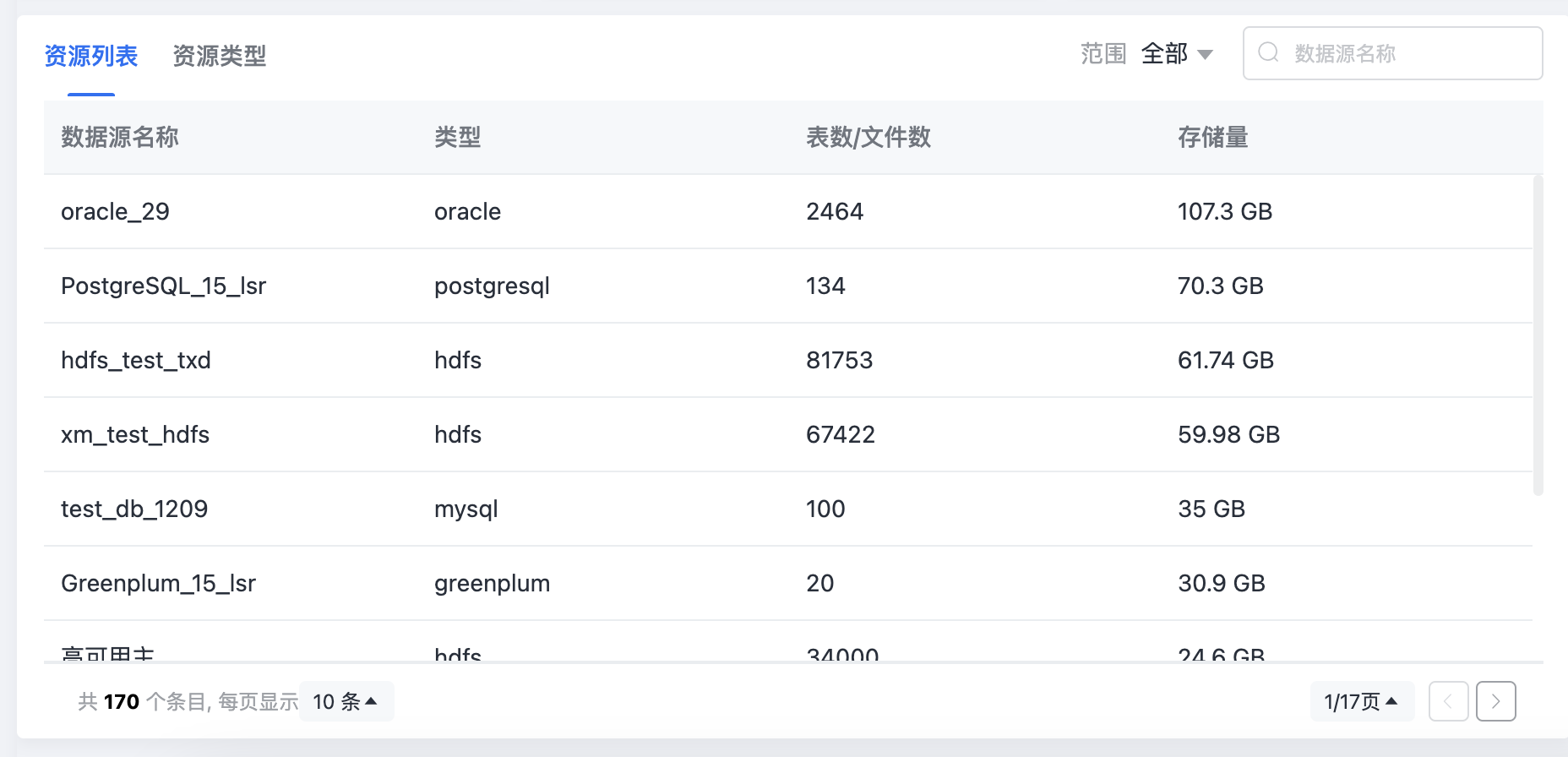
比如在下面的表格中通过形状的不连续性反而让用户大脑更快感知到还有信息可以滚动查看。

雅各布定律(Jacob'sLaw)是一条常被引用的交互设计法则,它由美国心理学家Donald Norman提出。该定律指出,人们在使用任何新系统时,都会将他们以前所经验过的类似系统的知识应用于新系统。
雅各布定律的核心思想是,在设计新系统时,应该考虑到用户的现有经验和期望,并尽量避免创造完全不同的界面模式。这样可以使用户更容易理解和掌握新系统,并减少学习成本。
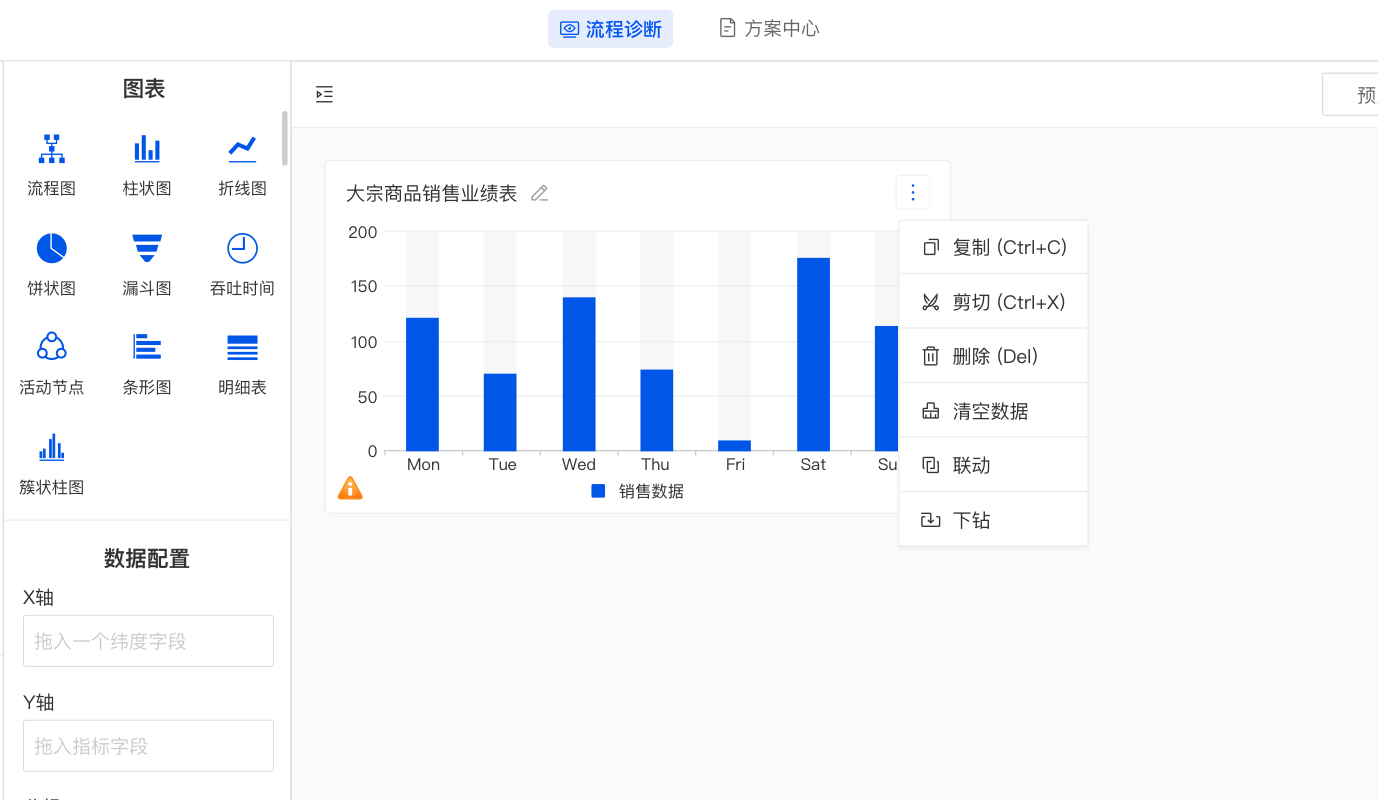
比如在B端设计中常用到的图表编辑快键可以延用用户在其他系统常用到的快捷键,如win或mac系统都常用到的快捷指令可复用到B端产品的快捷操作中。

防错原则(Principle of Fail--Safe or Fault-Tolerance)是一种设计思想,其目的是减少或避免因错误或故障而导致的不良后果。它通常被用于设计高度可靠的系统或设备,以确保在错误事故发生时,系统或设备仍然能够继续正常运行,或者能够平稳地停止运行,以避免进一步的损害或危险。
在界面设计中如设计可撤销操作,通过系统中允许用户执行可撤销操作,以避免因误操作而导致的不良后果。
或在界面设计中常用到的反馈和提醒弹窗等操作,以帮助用户及时发现错误或故障,并采取适当的措施。

泰思勒基本定律(Tesler’sLaw)由Larry Tesler于l984年明确提出,也称 「复杂性质量守恒」。
该基本定律觉得:该定律认为每一个过程都有其固定的复杂性,存在一个临界点,超过这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。


可以通过简约至上的隐藏、转移、删除等原则进行用户体验的提升。
早在14世纪,哲学家、圣方济各会修士奥卡姆的威廉提出来了奥卡姆剃刀原理,这个原理说的是“切勿浪费较多东西去做较少的东西同样可以做好的事情”,后来以一种更为广泛的形式被人们知晓“如无必要,勿增实体”。
奥卡姆剃刀常用于两种假说的取舍上:如果对于同一现象有两种不同的假说,我们应该采取比较简单的那一种。对于几个功能相同的设计,在设计都可用的情况下,则选择视觉干扰较少的设计。
在设计上则能够指导我们对产品做减法,去减少不必要的元素,在进行设计的时候,先分析用户的的主流程是什么,流程内的引导尽量弱化,没有必要则不增加。
比如在B端产品设计中的登录页面以登录流程为核心,不需要增加其它没必要的流程。

除了以上七大定律外,也有尼尔森的10大设计原则,与以上定律基本一致。总而言之,交互设计规律的宗旨都是帮助设计师创造易用、高效、愉悦的用户体验。在B端产品设计中,将交互定律贯穿于产品设计中可以提升产品易用性,降低学习成本,使产品更规范,对企业用户的工作效率与商业价值都有积极的影响
文章来源:优设网 作者:丽创轻文
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务






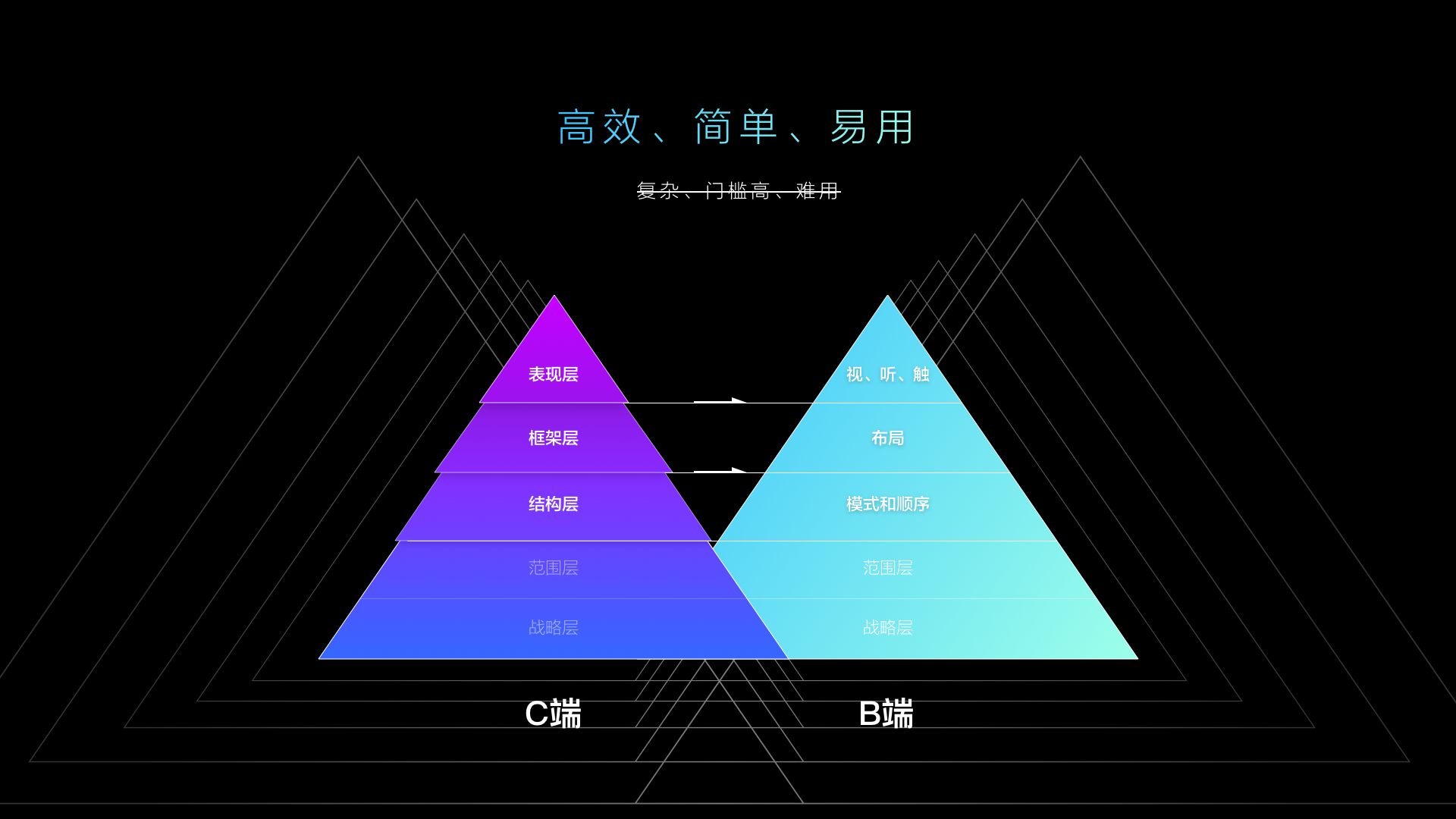
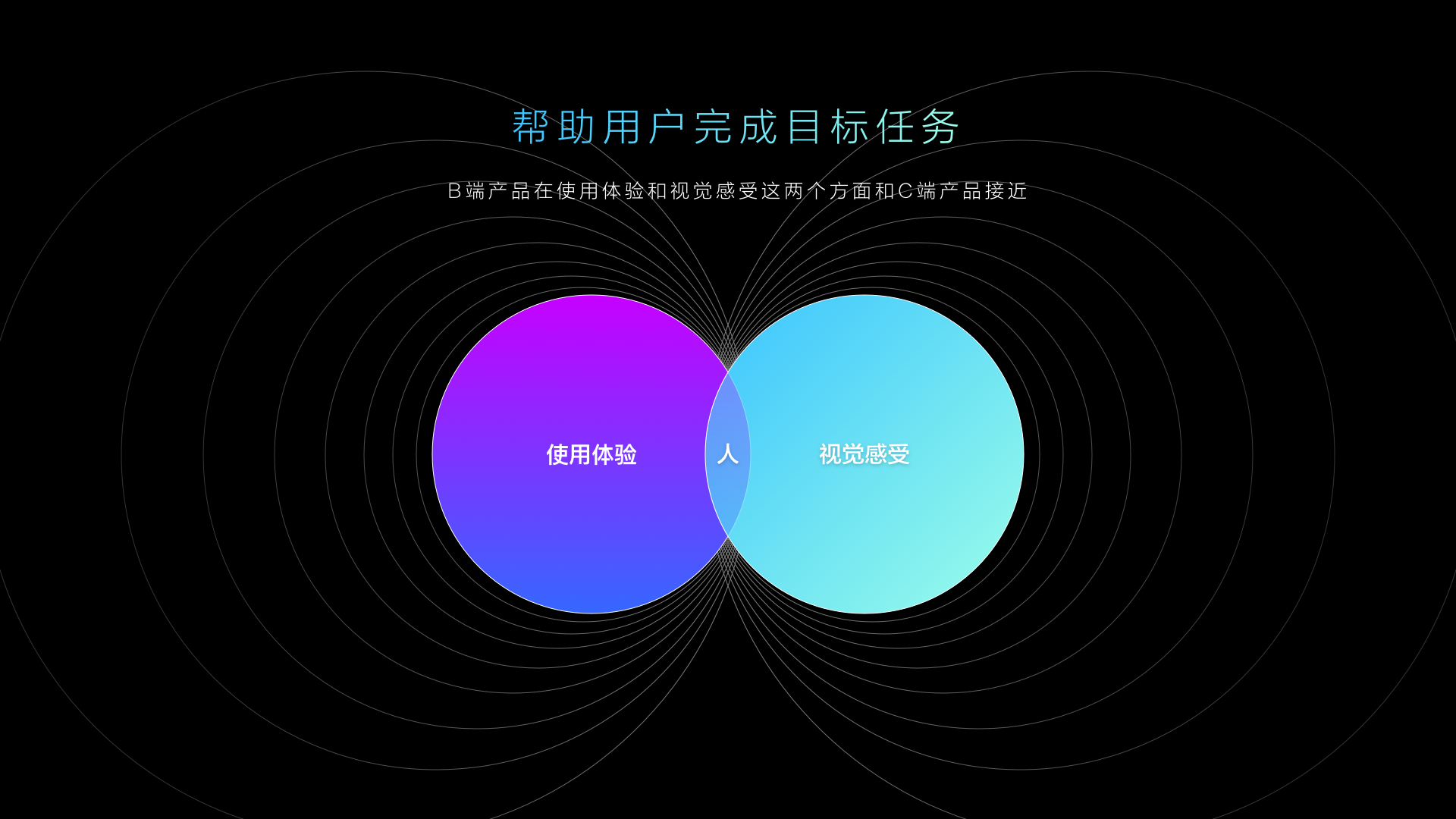
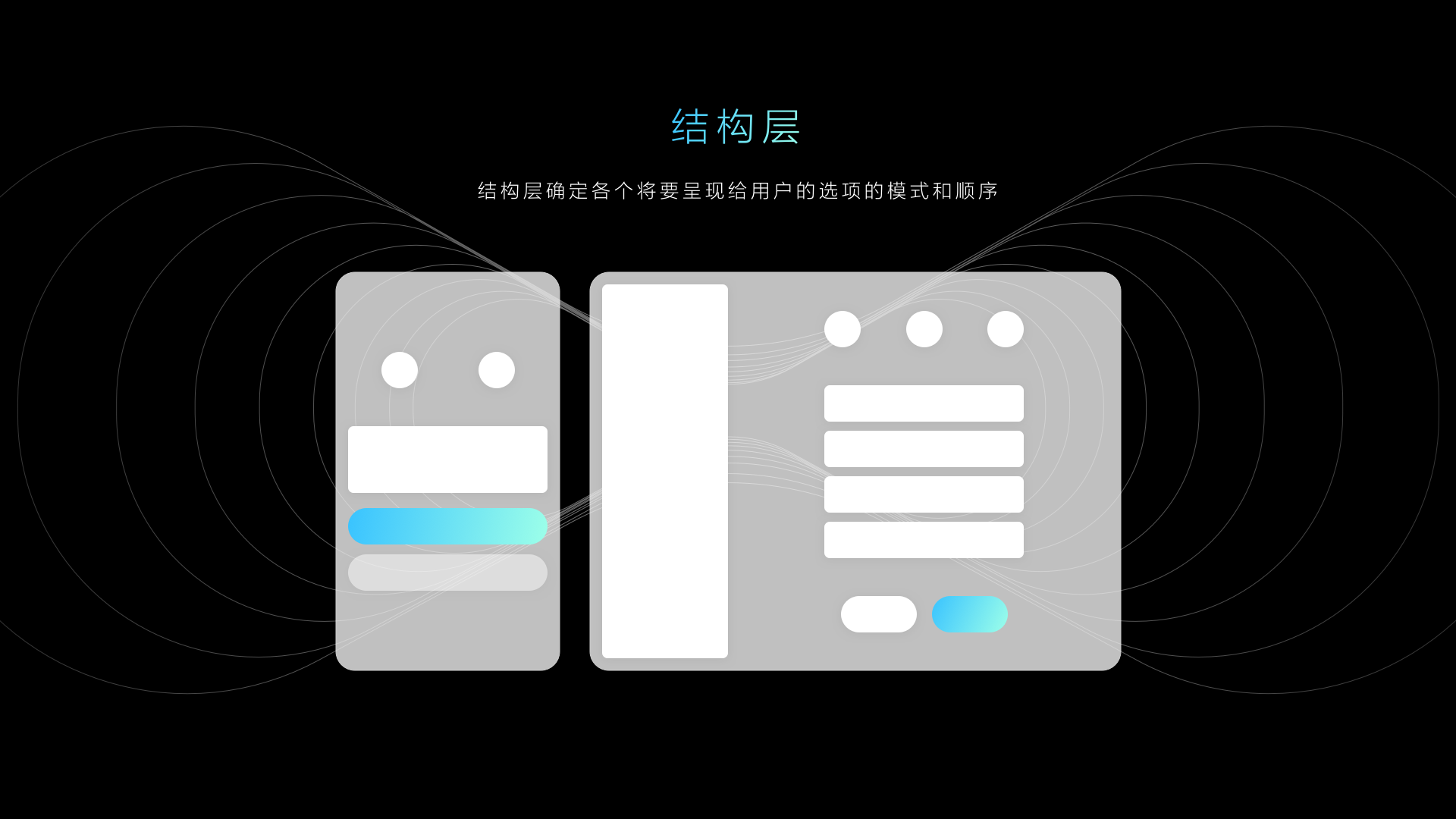
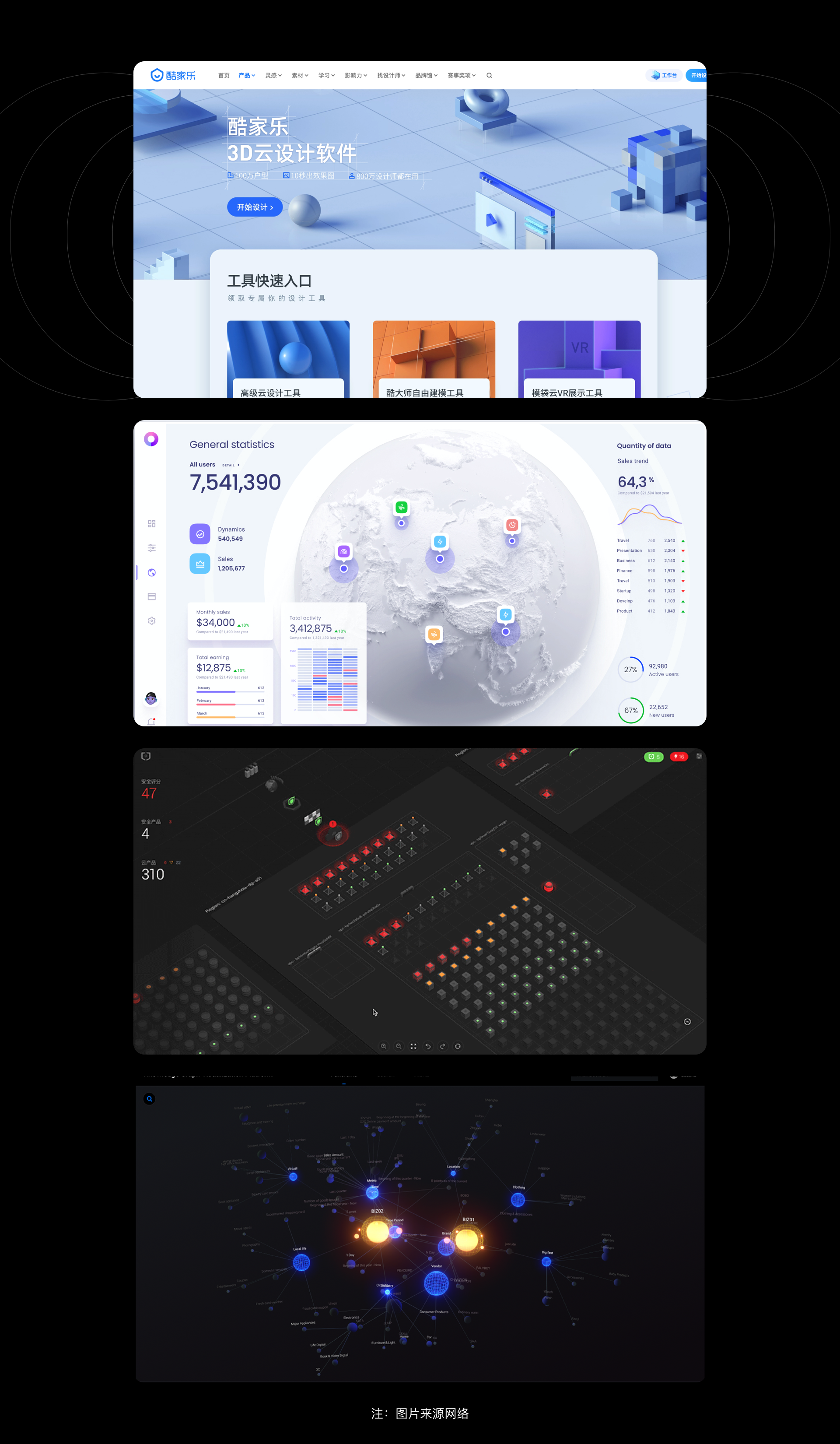
六、B端C化未来的设计方向



文章来源:优设网 作者:酷家乐UED
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
相信很多设计师同学都接触过B端产品,对于很多设计师而言,遇上B端产品是一件令人又爱又恨的事情,爱是因为目前市场上大多数的公司主要经营的都是B端系统,B端系统相对于C端来说UI界面显得并没有那么的重要,所以设计师的责任也相对没有那么重,而恨是因为目前大多数B端系统页面都是由前端UI框架搭建的,前端同学很多时候直接套用组件即可,所以UI设计师对于整个系统来讲也显得可有可无,导致设计师话语权也特别的低,甚至有些做B端系统的公司压根不用UI设计师也能完成项目开发。
但是作为交互设计师(小公司一般是产品经理)在B端却特别吃香,并且拥有主要的话语权,因为我们主导这整个系统的基础逻辑与业务逻辑设计,所以无论是前端还是后端同学都需要根据我们的设计进行开发,最终完成整个系统。
因此,今天这篇文章并不是告诉大家有哪些前端UI框架或后台组件等..(相信这些大家也看得太多了,工作中都是套框架,能用得上的没几个),而是从交互上如何去看懂B端后台的基础逻辑以及以后自己晋升成产品经理或者交互设计师时,怎样去设计一个完整闭环的系统。
B端产品和C端不同,C端产品大多数都是针对个人用户,设计的关系结构相对来说比较简单,每一个用户拥有的权限都是一样的,例如微信、淘宝等,我能看到的页面你都能看得到,很少不存在权限差异问题。
而B端产品的用户一般都是企业,企业用户一般会管理着多个角色,也就是角色多元化(例如一些校园系统角色就分为:普通教师、级长、主任等角色),不同的角色对系统的需求和职能也不一样,我们需要根据角色的需求去划分不同的权限,让他们互不干扰但又满足他们的需求问题,因此B端产品的基础逻辑比C端产品相对复杂。
看完上面文字的同学可能蒙了,又角色又权限的,能不能说点人话?
行!其实很简单,B端系统无非三个逻辑(也是三个页面):用户管理、角色管理以及菜单管理。(有些系统因为业务需求可能有部门管理,那么算上部门管理就四个)

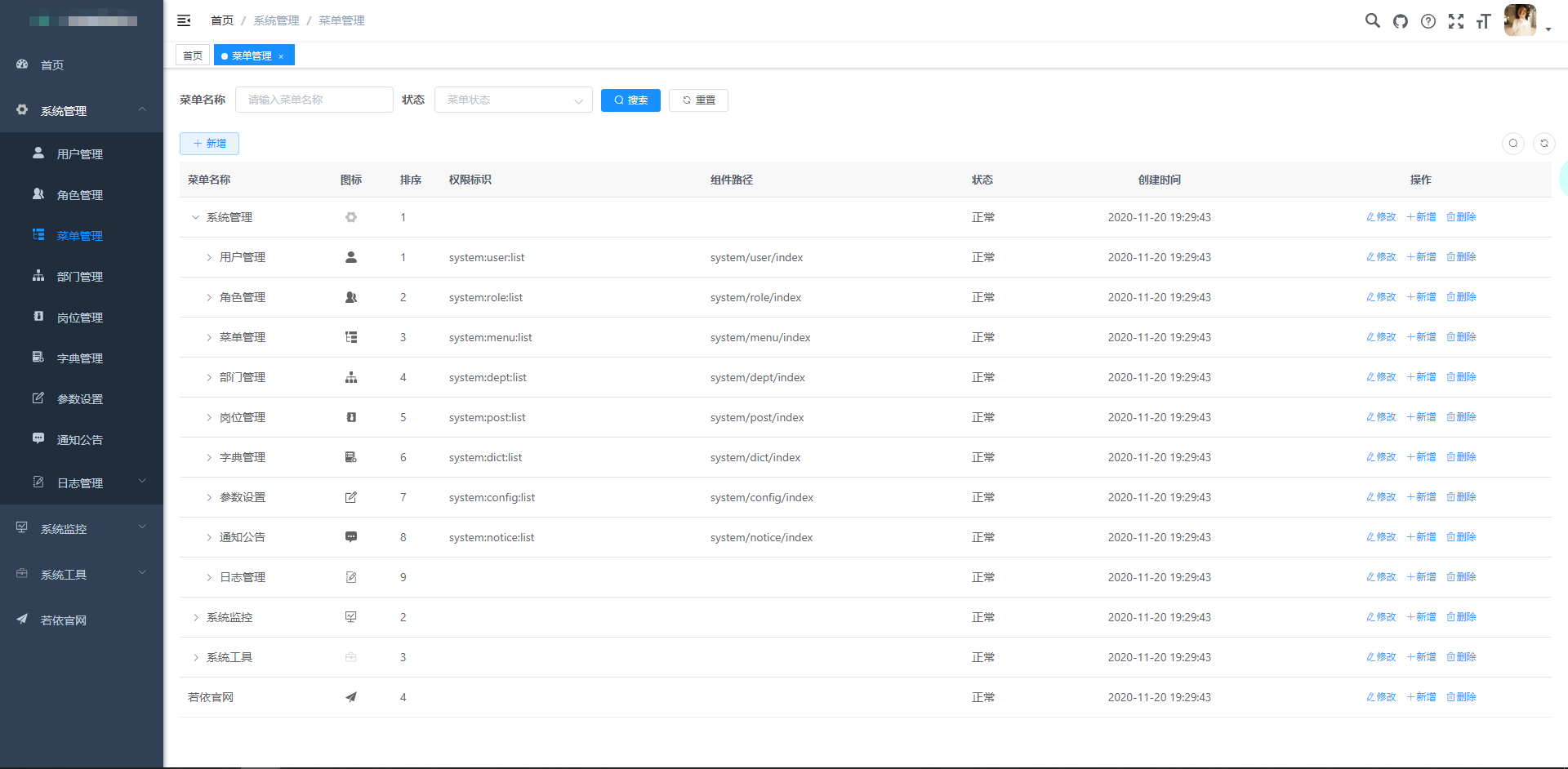
为什么我把菜单放到最前面跟大家讲?是因为菜单管理比前面两个相对简单,而什么是菜单也特别好解释,大家可以直接认为系统左侧的页面列表就是菜单,系统中拥有多少个页面那么就有多少个菜单,你的菜单越多就以为着你的权限就越多。
菜单管理的作用就是用于管理员对整个系统页面的管理(管理最主要就是增删改查),而有一些公司为了减少开发工作量会直接不要菜单管理,有多少个页面都由代码直接写死,管理员不能通过页面进行人工配置,这样会导致以后扩展会非常麻烦,当然了,有一些系统的菜单几乎不改的话,代码写死也没问题。

在讲解用户之前我需要提前跟大家讲一下什么是权限,准确来讲应该是权限分为哪些?
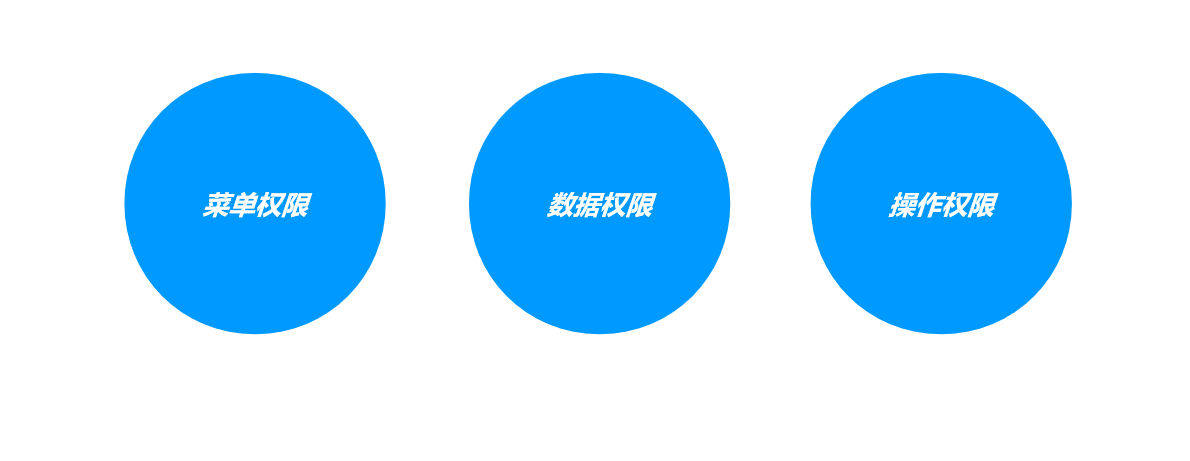
在目前的后台系统中,权限一共分为三种权限,分别是菜单权限(也就是上面介绍的)、数据权限以及操作权限。

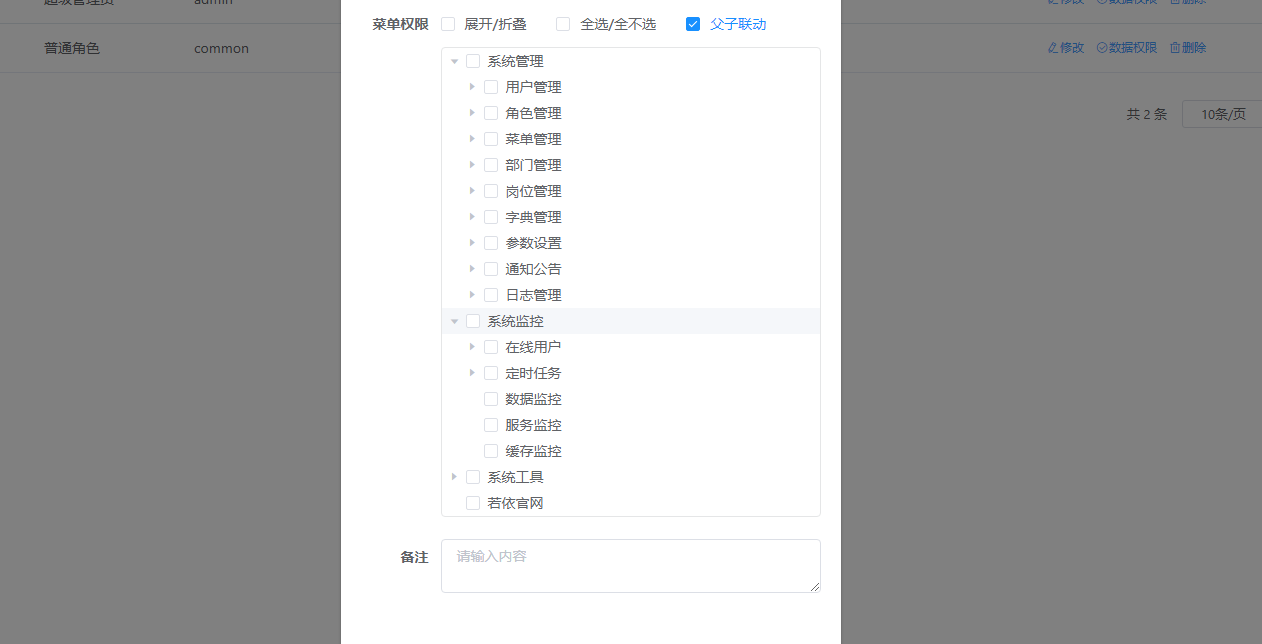
菜单权限决定了用户有没有这个页面,例如学校系统中,主任有看到所有教师的教学数据的界面,而教师却没有这个功能,那么在给主任新增账号的时候就应该把对应菜单赋予进去。看上去很复杂,其实具体操作就是新增的时候把对应的菜单勾选上就可以了。

数据权限则决定用户能不能看到对应的数据。还是学校系统的例子,初中部主任只能看到初中部所有教师的教学数据,而高中部主任也只能看到高中部教师的教学数据,不同用户能看到的数据也是不同的,所以在新增的时候需要给用户配置(一般配置就是勾选)好对应的数据权限。
但是这里有一个问题,配置数据权限时我们如果一个一个人去勾选配置的话会特别的麻烦,假如初中部主任只能看到初中部的老师,那么我在给他配置账号的时候需要一个一个的初中老师勾选上,张三、李四、王五..等等,如果人多的话可能需要勾选成百上千次,用户体验就会变得特别差,因此现在的系统在配置数据权限时都是以部门为单位进行配置,也就是说,直接选择部门就代表着拥有整个部门的数据权限。

最后操作权限即决定了用户有没有对数据进行操作(一般是增删改查)的功能。还是上面的例子,初中部主任拥有查看教师的页面以及数据,那么他能不能对教师们的数据进行增删改查或者导入导出呢?这就取决于操作权限的配置了。目前很多的后台系统在配置菜单权限的时候同时需要把操作权限进行配置(因为只能先有页面才能进行操作),操作权限一般就是增加、删除、修改以及查询,当然如果页面还有导入导出或者其他功能,这些也需要在操作权限中进行配置。

用户其实也很容易理解,B端系统的用户其实就是需要登录进系统的账号,所以有一些系统的用户管理也叫账号管理。
因此用户管理的作用就是对登录进系统的账号进行增删改查等,当我们需要对别人提供一个账号时,我们就新增一个用户的账号密码给他们,直到他们用完了再把他们的账号进行删除。

那么问题来了,上面我们说到,不同的用户可能有不同的需求问题,那么就意味着我们每一个用户给要他们分配不同的菜单去做他们的事情。
例如在学校系统中:普通教师只负责自己班级学生的成绩录入,所以普通教师只有班级成绩录入的菜单,但是学校主任却不一样,他不仅仅能看到各班学生成绩,还能根据各班成绩进行对比分析,年级学生排名等等..
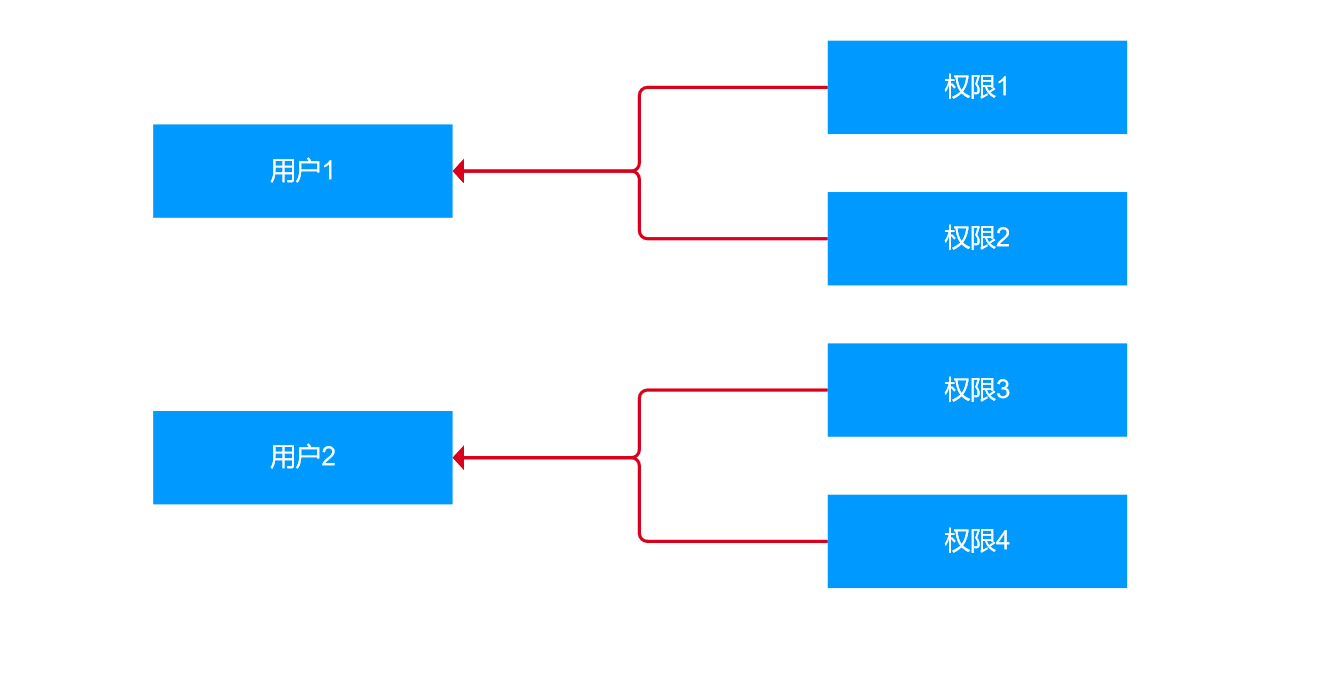
因此在刚开始的传统权限系统中,我们会直接把相应的菜单权限、数据权限、操作权限赋予给用户,每新增一个用户我们就选择好所有的权限都勾选上赋予给用户,最后提供给用户进行操作。

然而这种操作方式有一个弊端,就是如果每新增一个用户,系统管理员就需要重复进行勾选相同的权限,那么就会耗费大量的精力(一个用户要配置的权限特别多,如果用这个方式操作的话新增一个用户可能就需要花费很长时间)。因此,为了解决这个问题,我们在用户与权限之间建立了角色管理。
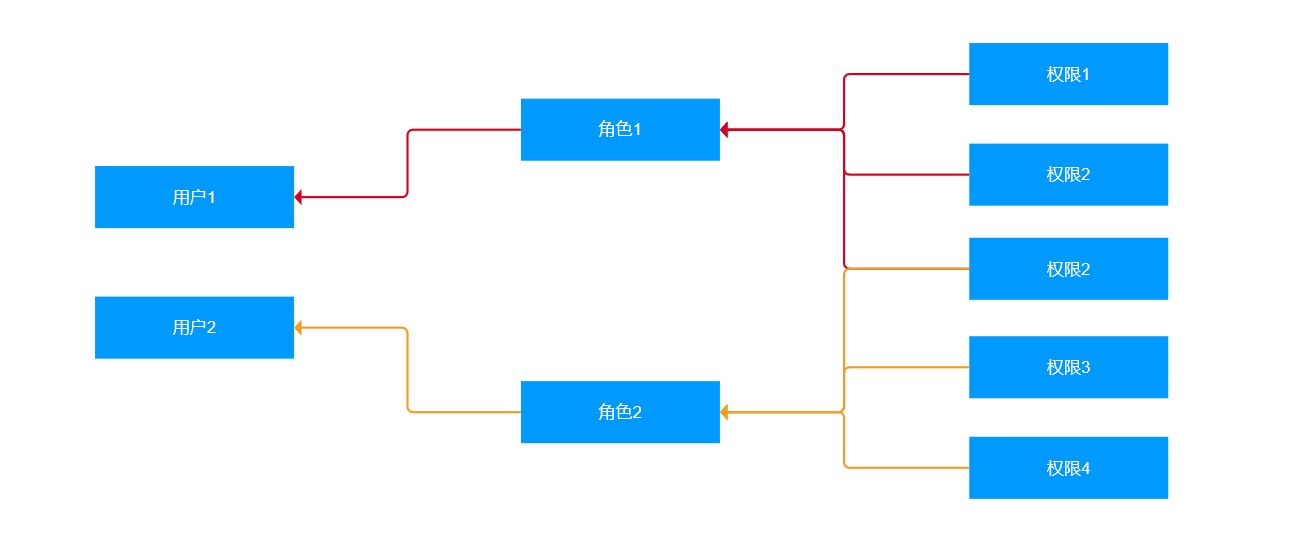
系统中角色的定义其实跟生活中是一样的,我们把固定的权限集合到一起从而形成了角色。例如,生活中UI角色就负责页面的视觉设计,而交互设计师则负责了产品的逻辑或者用户体验设计,这些角色拥有的权限一般很少变化,也几乎不会进行删除或者修改,就好像UI设计师或者交互设计师这些角色不会一时半刻就被完全消灭一样。
有了角色,我们可以先把对应的权限集合赋予给角色,然后新增用户时,再选择用户对应的角色即可。

这样做的好处是什么呢?好处就是当我们新增用户的时候,如果是相同角色的用户,我们不再需要重复去大量勾选相应的权限了,只需选择好该用户是那个角色就可以间接对用户赋予权限,并且后续要对用户进行权限的修改也十分便捷。因此,在现在的后台系统中,大多数都是采用权限赋予角色,然后新增用户时再选择用户对应的角色的方式。

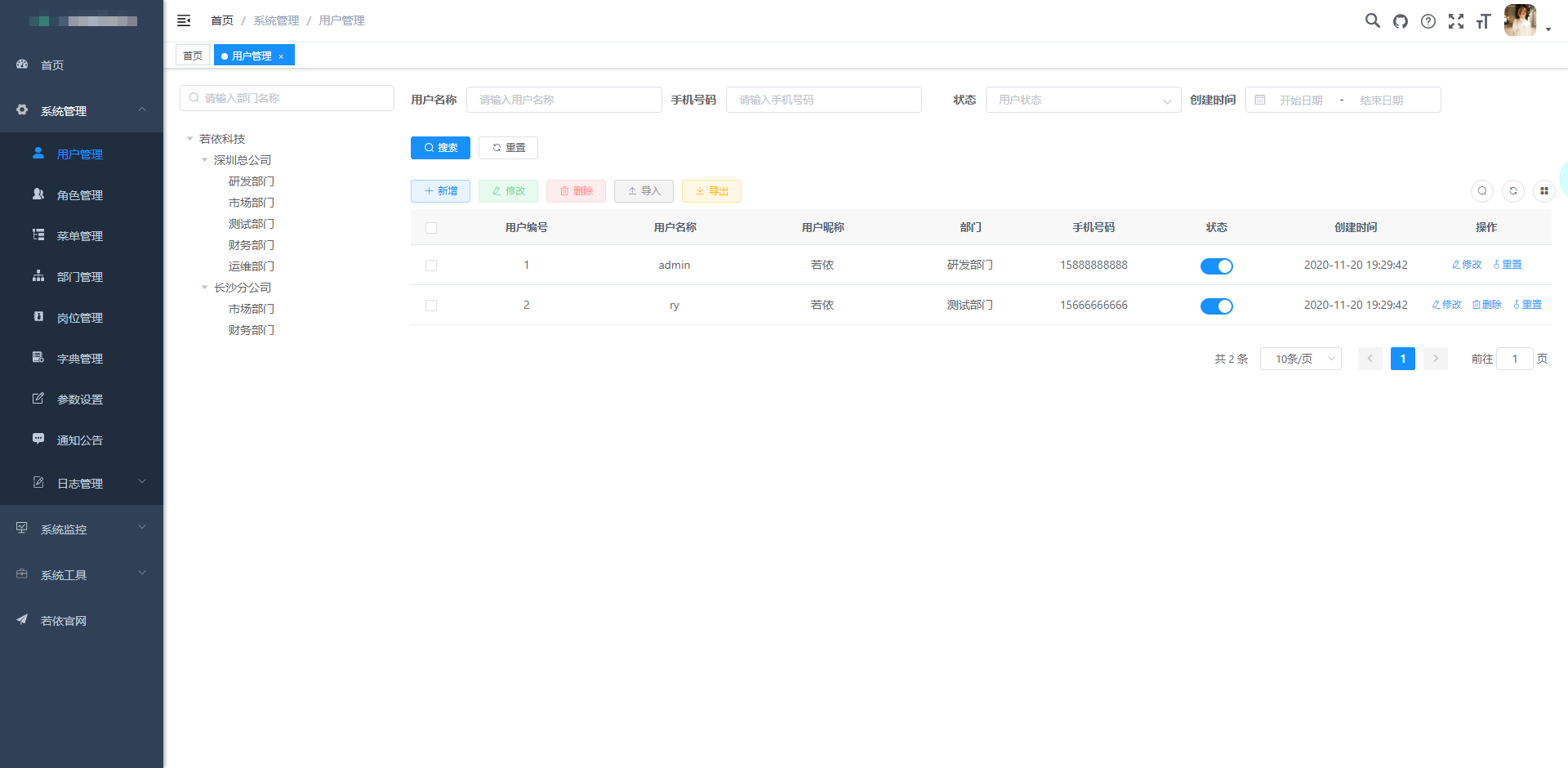
如果看完上面的知识点还有点懵的话也没关系,这部分给大家展示在后台系统中菜单管理、角色管理与用户管理的实际应用是怎样的。
第一步先查看菜单管理有哪些内容,一般情况下,一个成熟系统的菜单页面几乎是已经固定不变的,那么也就是说菜单管理列表中所拥有的菜单都不需要怎么操作,列表中有多少数据就代表着系统总体有多少菜单。

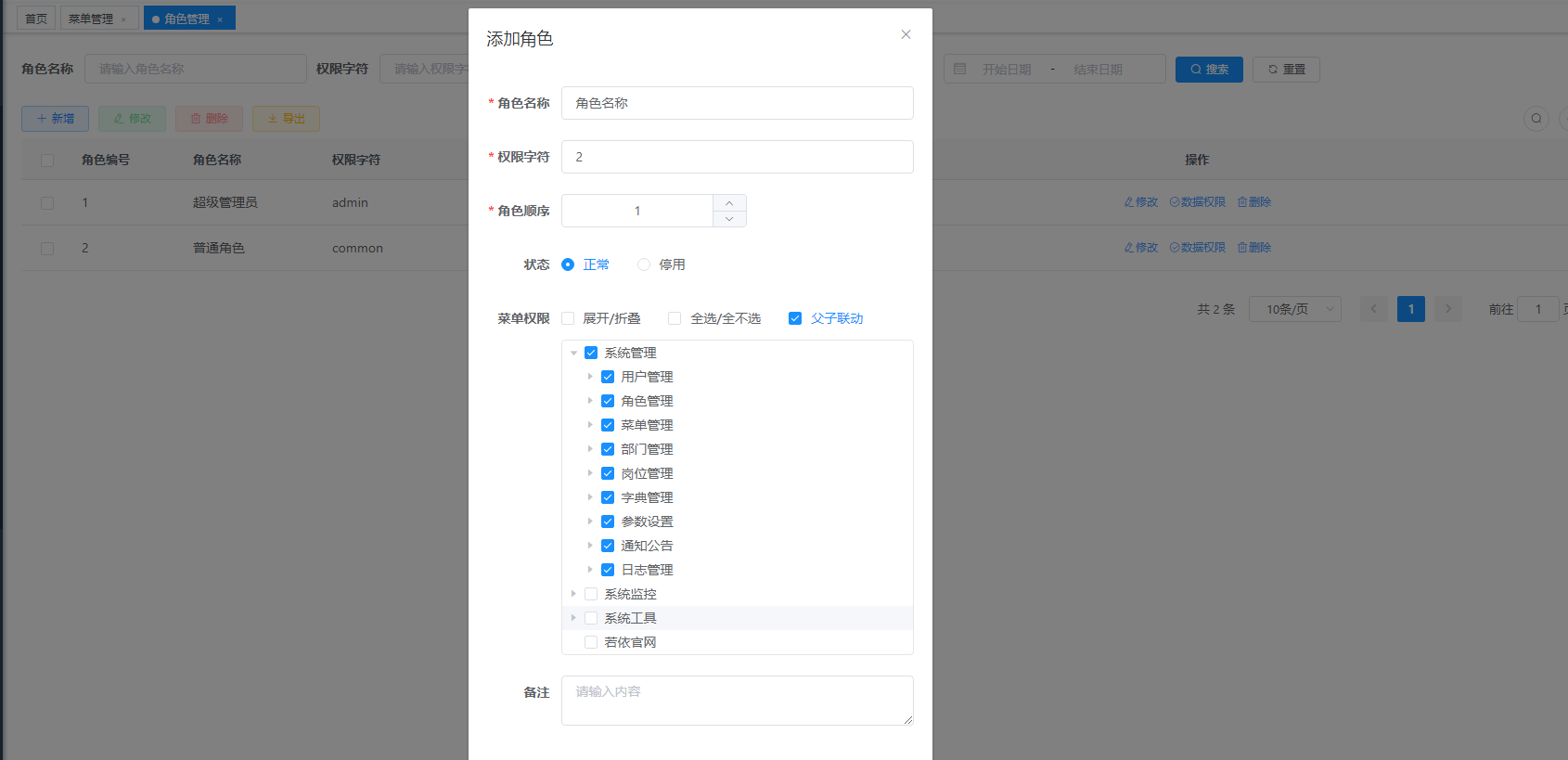
第二步进行角色管理,如果是成熟系统的话,角色管理的角色也早已经分配好了,我们并不需要过多的进行操作,但如果是刚研发完成的系统,那么我们就需要根据现实的用户需求进行角色的设置,具体添加角色的主要参数包括角色名称、菜单权限、数据权限以及操作权限(其实也就是上文介绍的三种权限),其他的参数都是根据自身业务进行添加。

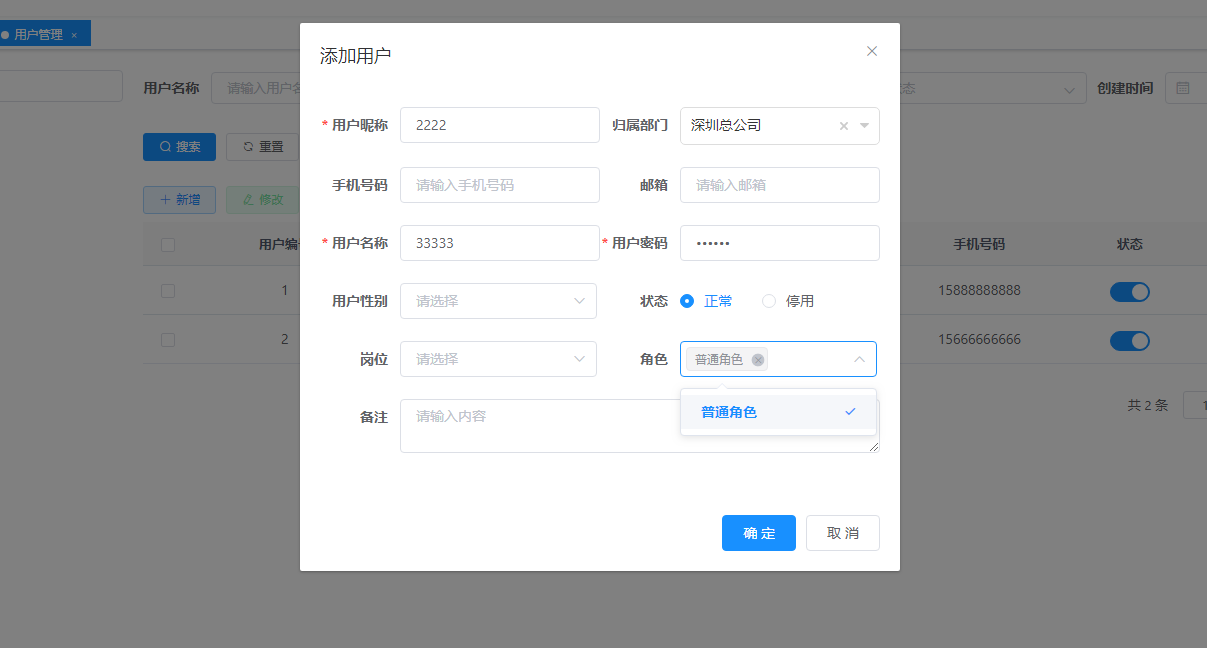
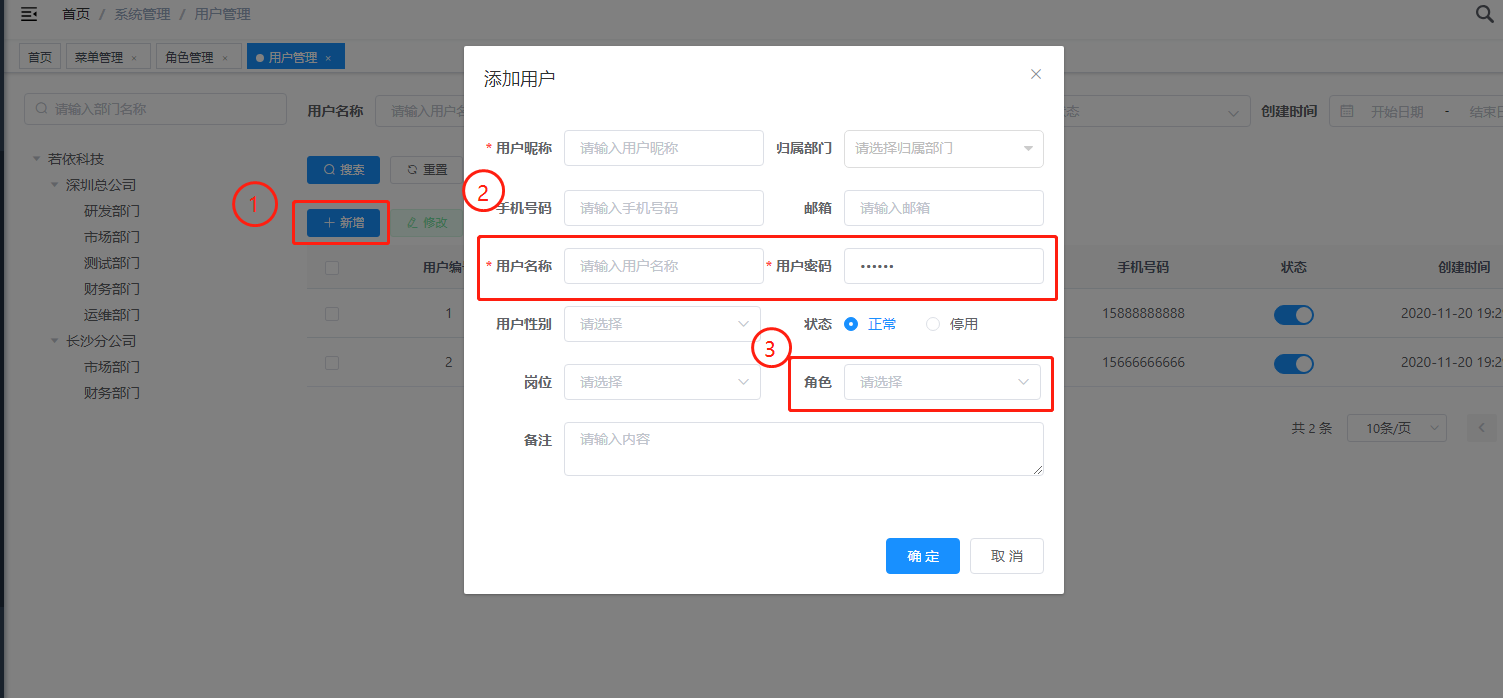
最后一步就是用户管理,配置好角色后,我们就可以根据需求进行用户的新增操作,例如现在我们需要新增一个账号进行登录系统,那么在用户管理页面中点击新增按钮,随后填写用户名称与密码,最后选择用户角色,点击确定按钮即可完成(因此,新增用户的三个必要参数是用户名、密码以及角色,有部门的需要填写所属部门,其他参数根据系统业务进行添加)。添加完成后你们可以试一试使用自己所填写的用户名密码登录后台系统,随后体验一下作为其他角色是否能完成自身需要的业务。

用户管理、角色管理以及菜单管理是B端系统最基础的逻辑,也是同学们将来需要转岗B端交互设计师或者产品设计师所必须掌握的知识,上面所介绍的仅仅是RBAC模型中最简单的一种,现实设计中可能出现各种情况,因此关于这次的B端产品设计我想给大家几点Tips:
1、在现实开发中,后台系统并不一定像我上面所说的那么完善,有些系统并不需要菜单管理,老板要求直接代码写死就好了,又或者有些系统就只有一个角色,那么角色管理也不需要了,这些情况都是有可能发生的,所有我们做设计的时候除了运用自己的知识以外,更多的是工作经验,知识是死的,人是活的,永远别忘了设计的本质是解决用户需求问题。
2、很多时候后台的逻辑管理会比我上面说的要复杂的多,例如一个用户可以拥有多个角色吗?不同角色能不能有相同的权限?如果有角色被删除了,那么该角色关联的所有用户应该怎么处理?可能你认为这些并不是自己目前需要考虑的问题,但是除非你以后并不想晋升到更高的位置,不然这些问题以后肯定会遇到的。
3、上面介绍的管理操作都是基于超级管理员账号(admin)进行操作的,如果你拿一个普通账号的话一般是没有对应的菜单权限,我担心有同学看完文章后马上登录自己的后台系统进行操作,接着登录进去找了半天都没有找到对应的菜单在哪里。
好了,最后希望文章能让大家有所收获,如果大家有不明白或者其他想法的话,欢迎大家一起探讨,共勉。
文章来源:优设网 作者:北沐而川
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务


先问你一个问题。
拼多多、淘宝、京东这三家购物平台,你认为它们的区别是什么?
或者换个方式问你。
买电器你去哪个平台?
买衣服你去哪个平台? 买垃圾袋你去哪个平台?
是不是有了答案了?
没猜错的话, 大部分人的答案是:买电器去京东、买衣服去淘宝、买垃圾袋去拼多多。
你看,这就是一个购物心智模型,你的心里对这三家平台已经产生了固有的心智,如果让你去京东买衣服,你会不会觉得,有些别扭?
没错,这就是心智模型。
百度百科对心智模型的定义是:
“深植我们心中关于我们自己、别人、组织及周围世界每个层面的假设、形象和故事。并深受习惯思维、定势思维、已有知识的局限。”
关键词是:故事、习惯、局限。

淘宝一开始就我们讲了一个故事,一个万能的集市,我们习惯在上面买衣服,但是也产生了局限性,那就是,当我们想买大额电器的时候,还是会选择京东。
我个人对心智模型的理解是:
我们内心深处对一个事物的看法。
空口聊天多没意思,下面举个例子。
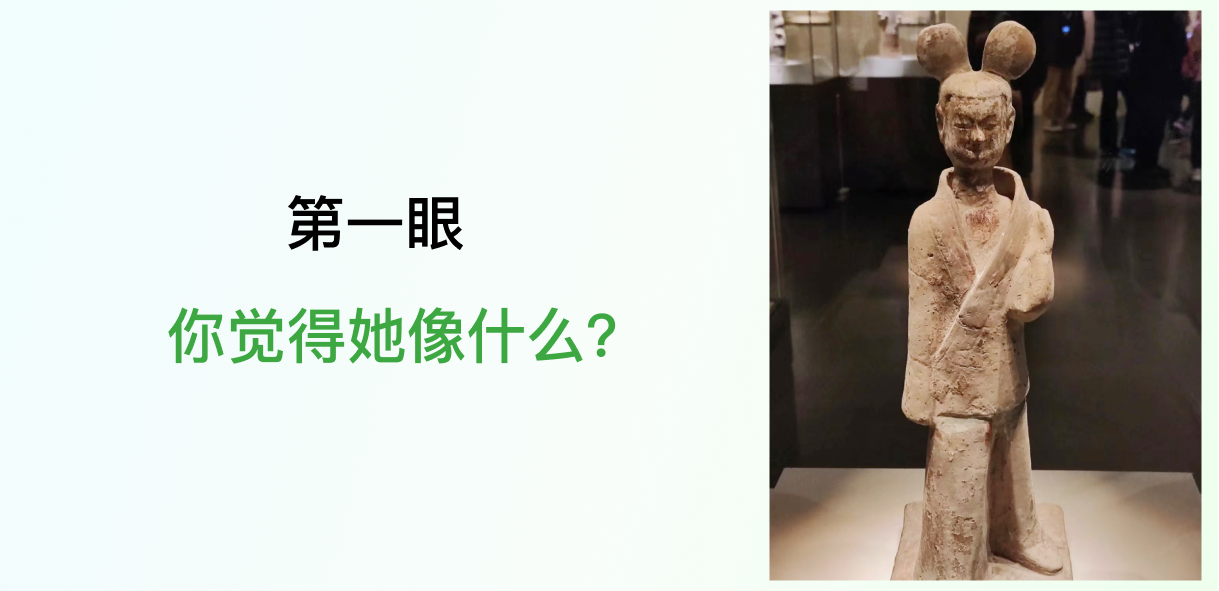
这是一尊陶俑,第一眼你觉得她像什么?

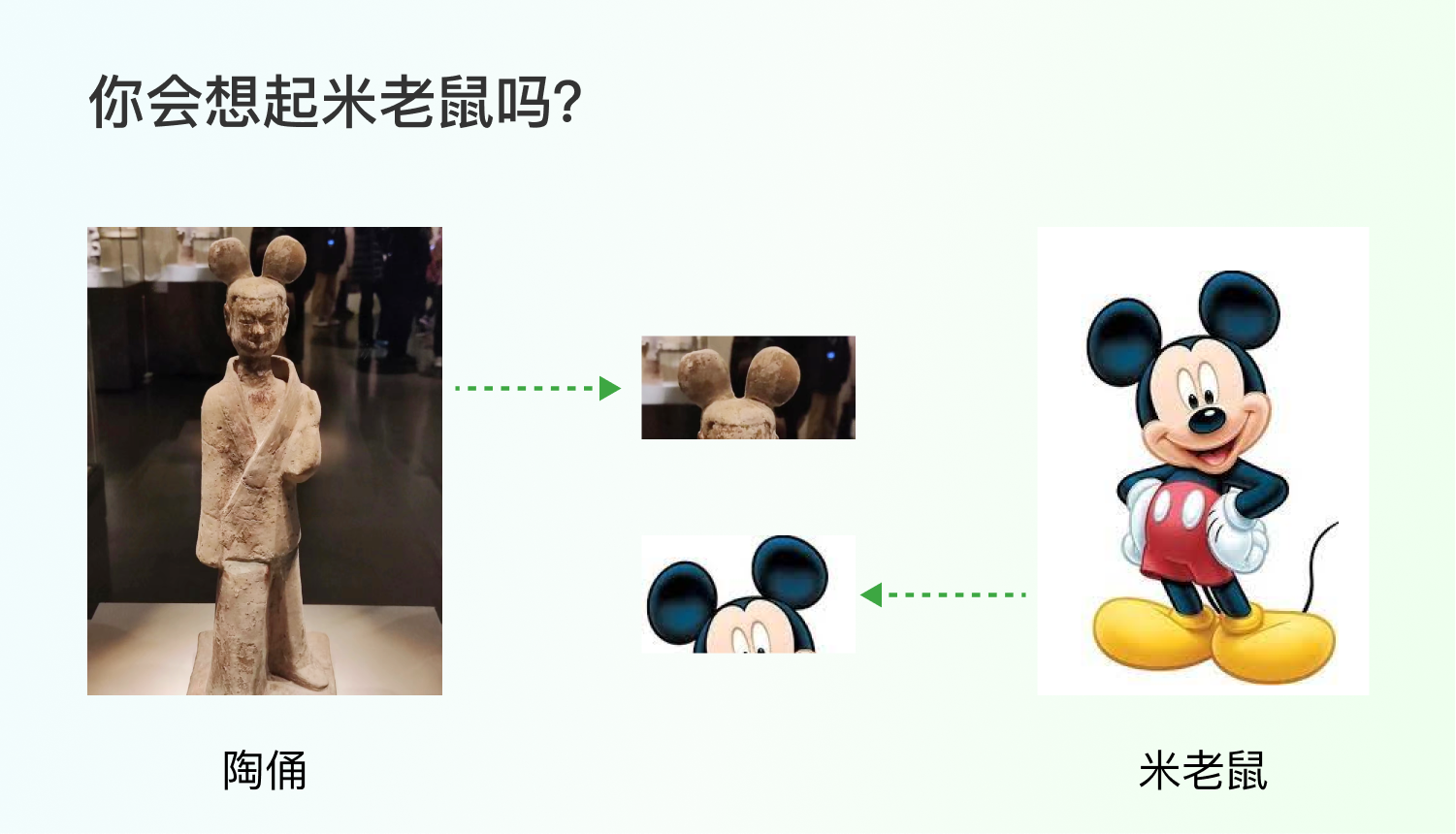
是不是觉得像米老鼠?
为什么?
因为陶俑的头上的发髻和米老鼠标志性的耳朵很像。
如果你从没见过米老鼠,你还会觉得她像米老鼠吗?
一定不会。
这就是心智模型,你对头顶的大圆形的心智是“米老鼠”,所以一旦你看到类似的形状,米老鼠的形象就会浮现出来,这个发髻的形状和你心里对米老鼠的形象产生了匹配。

对心智模型有没有一点印象了?
下面我们接着聊。

我不想用具体的界面来聊,那样的话太散,我认为要想理解一个概念,最好还是从“面”的角度来说,所以下面我会举一些商业上的案例来辅助理解。
心智模型有哪三种运用方式?
第一种:创建新的心智模型
第二种:改变旧的心智模型
第三种:匹配现有的心智模型
可以理解成一件事情的新生、改变和延续。

下面咱们一个个来。
第一种:创建新的心智模型
难度指数:难啊。
记得《盗梦空间》里最难的是什么吗?
最难的不是盗梦,而是植入一个想法。

创建新的心智模型有异曲同工之妙,都是让别人内心接收一个事物,需要刻意培养。
举几个例子。
当年外卖刚开始的时候,家家搞补贴,很多时候几乎不花钱就可以点外卖,后来这些福利没有了,为啥?
因为点外卖的心智已经培养好了,你离不开它了,所以平台可以“不惯着你了”。
还有唯品会的正品低价、瑞幸一开始的星巴克平替,这些都是他们想要植入到用户大脑中的心智。
为什么要费劲植入一个新的想法?
因为一旦植入了,就很难改变。
现在我身边的很多朋友想买一些低价的品牌都会上唯品会,买咖啡会喝瑞幸,一旦用户的习惯养成就很难改变,意味着什么?
意味着留存和转化的成本更低了。
第二种:改变旧的心智模型
难度指数:也难。
《盗梦空间》里小李子的妻子被他植入了一个想法“你不在现实世界里”,当他和他妻子回到现实世界后,他妻子仍旧认为自己不在现实世界里,这个被植入的想法已经根深蒂固,很难改变。
所以改变旧的心智也不简单。
例如小米最初主打极致性价比,后来想往高端路线走,很难,大家心里已经认准了小米就是“性价比之王”,也就是你的产品不仅要好还要便宜。
这就导致小米一涨价,大家就骂他们忘了初心……所以小米拆分出了红米主攻性价比,小米往高端发展,但是仍旧很难。

拼多多的百亿补贴也是一样的道理,一开始的砍一刀深入人心,大家对拼多多的心智已经成型:便宜,质量一般。拼多多想改变这个心智,推出百亿补贴,并承诺假一赔十,就是想告诉大家,我拼多多,也是有正品好货的。不过,效果嘛,见仁见智。
第三种:匹配现有的心智模型
难度指数:相对简单。
其实匹配现有的心智模型,是相对最简单的方法,市场已经帮你把用户习惯培养好了,你直接使用,那肯定事半功倍,省时省力啊。
举个例子,大家最近有关注小米的 13 Ultra 吗?
小米和徕卡联合研发的,主打徕卡调色的相机。
我有一个同事就直接把手里的微单换成了 13 Ultra ,因为拍照足够好看而且便携。
这里不是要推销手机啊,是想让你们了解 13 Ultra 是个什么东西。
然后给大家看看它的手柄(一个配角,可以拆卸)。
是不是有些熟悉?
和相机像不像?
这个手柄就是沿用了相机的心智模式。
小结一下:
心智模型有3种用法:
新建:创建新的心智模型
改变:改变旧的心智模型
延续:匹配现有的心智模型
下面聊聊,咱们怎么做才能更加匹配用户的心智模型?
同样的,我不会拿具体页面来举例,还是希望把思考方式分享给大家,而不是某一个页面的设计。

要想匹配用户的心智模型其实就三步:
了解业务、了解用户、竞品调研。
或者可以这么说, 在懂业务、懂用户的基础上,还要了解行业内的通用做法。

1)了解业务
一定要了解业务,为什么?
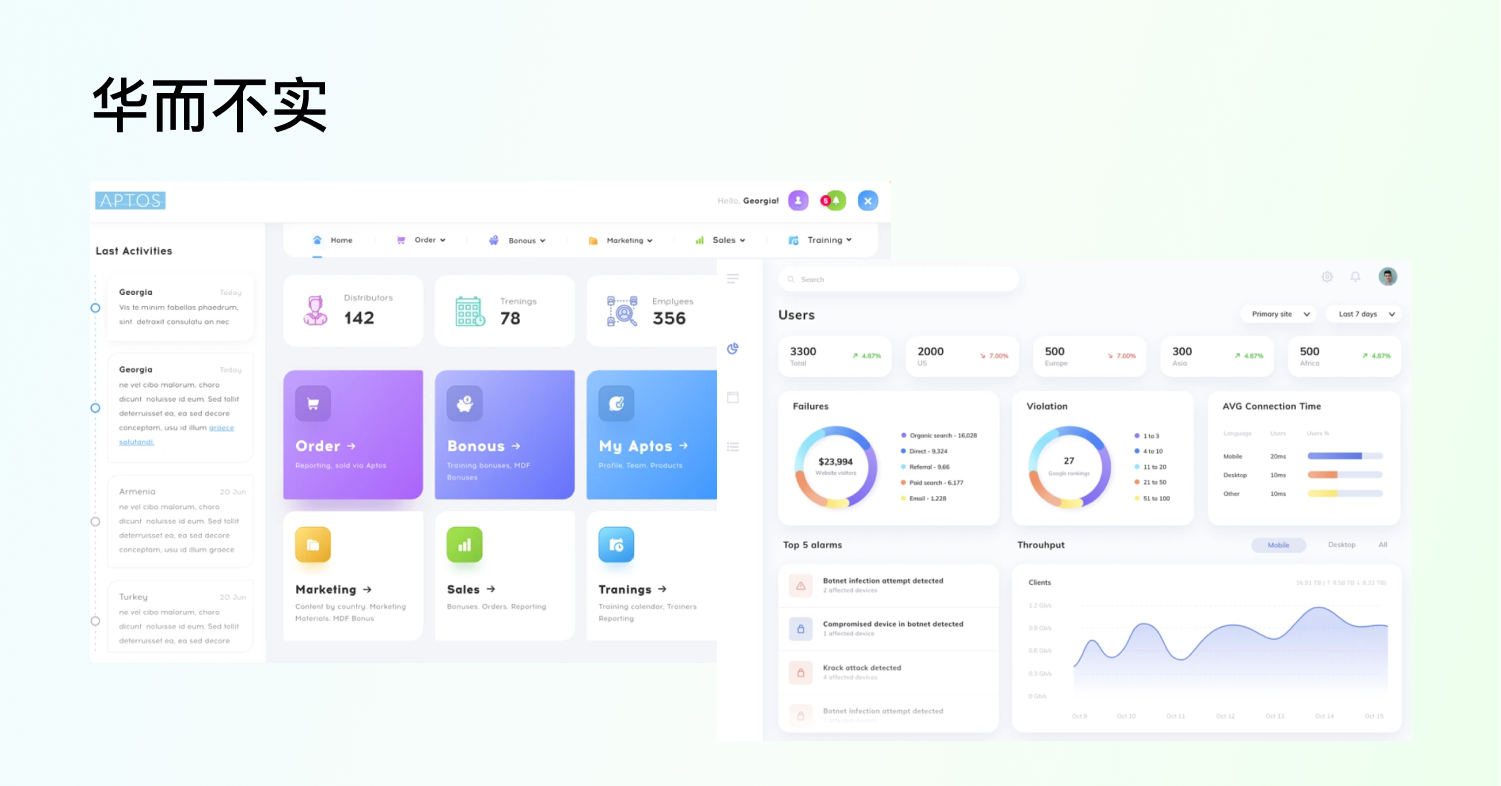
因为好的设计方案千千万,但是匹配你的业务的方案才是好方案,如果不了解业务,可能设计出来的方案就是自嗨,例如网上很多的dribble风设计。

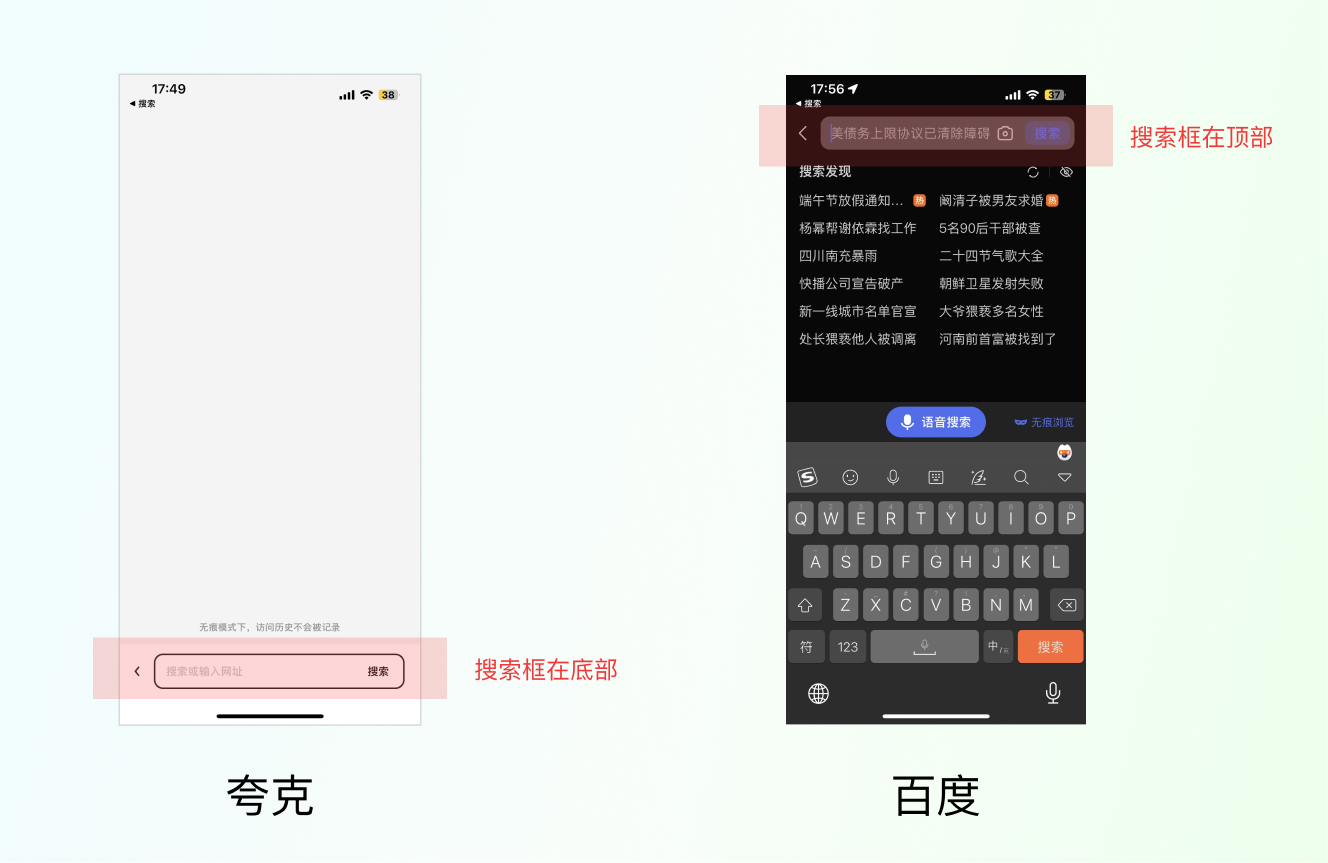
又比如说手机浏览器一般都把搜索框放到屏幕顶部,而夸克浏览器却把搜索框放到了下面。
为什么?

因为夸克想推翻传统的浏览器,想打造一款更年轻更好用的浏览器,把搜索框放到下面也是满足他们的业务诉求,现在手机屏幕越来越大,搜索框放在下面手指操作更加方便。
所以,一定要先去了解业务。
拼多多和淘宝同样都是电商平台,可它们的用户心智相差甚大,因为最后方案设计是服务于最初的业务目标的,业务不同,呈现的方案也不一样,最后让用户形成的心智也不同。

2)了解用户
为啥?给老人和小孩设计的界面能一样吗?
就拿颜色和文字来说。
小孩喜欢高饱和、丰富的颜色,而老人则需要考虑在各种场景下都能看得清楚信息的颜色。
小孩喜欢圆润的卡通字体,而老人需要识别度更高的字体,更大的字号。

不同的用户,采用的设计一定是不同的,只有了解了他们的喜好和痛点,才能做出符合他们心智模型的设计。
3)竞品调研
为啥要竞品调研呢?
因为竞品和我们的产品类似,那么意味着用户大概率重合度也高,甚至业务上都有一定相似度,那么意味着,竞品的方案,大概率是经过市场验证的符合用户心智模型的方案。
你看,既然竞品已经给咱们打了个样,为何还要自己闷头造轮子呢?
咱们目的是解决问题,又不是为了证明自己很厉害。
但是,不要误解,我不是说照着竞品抄,而是取长补短,所以不仅要调研,还要分析,分析就是把竞品的优劣势找出来,好的地方咱们可以酌情借鉴,不好的地方,咱们也要避个雷嘛。
好了,小结一下,要想匹配用户的心智模型,一定要了解业务、了解用户,还要做竞品调研了解市场的通识性做法。
以上。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系01063334945。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司。
蓝蓝设计的小编 http://www.lanlanwork.com