教育产品如何做好游戏化设计:理论篇|兰亭妙微UI设计公司
随着双减政策的落实,教育类应用市场的“斗争”悄悄拉开序幕,在线教育行业保持稳定增长,市场规模在 2023 年预计达到 5901.9 亿元,用户规模达到 3.52 亿人。
教育行业的竞争性强,但国内教育类产品的游戏化设计集中在低龄化的群体中,面向少年、青少年群体的游戏化应用市场仍有很多空白值得探索。
本专题将分上下期,分别阐述笔者近期针对学习动机及流程的调研成果,以及在教育产品游戏化中的实战经验,分析教育产品在游戏化设计下的切入点和机会点。
一、关于学习
为教育类产品做设计前,需要先解构学习及其本质,从学习行为动机的拆解,更好地找到在整体流程中设计的切入点。
-
学习的本质是什么?
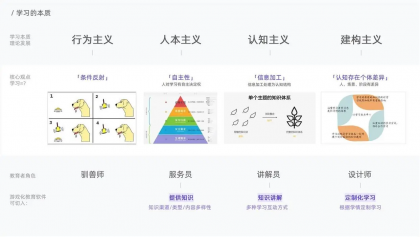
学习本质的理论基础经过了 4 个时期的发展,从行为主义、人本主义、认知主义再到建构主义,对于教育者/方的要求越来越高。
在前 3 个阶段,教育的核心分别是简单的行为训练教学(驯兽师)、提供知识让学生自主学习(服务师),提供加工后的信息提升用户学习效果(讲解员)。
在最高层级的建构主义中,教育者需要承担起设计师的角色,因材施教,考虑不同的学生的学习进度/学情提供定制化的学习内容。

-
教育产品的顺应变化
从层级演变中,我们也能看到教育产品的发展史。教育产品从一开始只提供教育资源/书册的教育资源平台(学科网),再到提供知识学习的平台的兴起(慕课网),最后到现在提供学情定制化的学习内容(多邻国)。
利用大数据算法,以及最新的 Chatgpt,教育产品的可能性越来越多。身处教育行业的设计师,也要从建构主义考量自己产品的核心价值是否要顺应变化,在产品/设计侧能够为学习者提供什么样的学习帮助。
二、如何触发学习行为?
在明确教育本质后,再来看学习行为。从经典的动机理论模型(福格模型)来看,学习行为的构成需要 3 个要素,动机(Motivation)、能力(Ability)和触发(Trigger),三者缺一不可。
如何提高设计转化?先学会经典的「福格模型」
日常工作中我们经常要考虑如何吸引用户转化。

-
动机
(1)动机的强弱
“教育是有滞后性的”作为老师或是家长,应该对这句话很有感触。学生在心智尚不成熟的阶段,对于学习的动机多来自外在。北京大学,中国最高学府之一的教授就在访谈中表示:

同时,社会的环境浮躁,“钱”至上的社会,让学生看不清学习这件事本身的意义,学生的学习动机更多来自外部环境。常见的几种说法有:
“大家都说学习很重要,我要好好学习”
“学习好了,长大才能赚大钱”
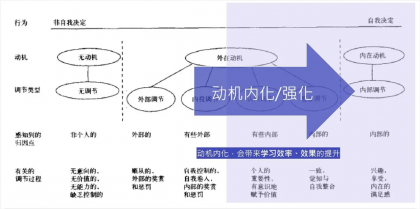
回归到自我决定理论来看,大部分学生都处在非自我决定的阶段,以无动机或外在动机的外部调节和内投调节为主,他们对学习没有动机,很难坚持。从动机侧来看,我们要做的是把学生的动机内化/强化,去提升学习效率和学习效果的提升。
(2)如何强化动机?
用学术角度回答,普雷马克原理(Premack Principle)指出:即用高频的活动作为低频活动的强化物,或者说用学生喜爱的活动去强化学生参与不喜爱的活动。如“你可以出去玩,如果你吃完这些青菜。”如果一个儿童喜爱做航空模型而不喜欢阅读,可以让学生完成一定的阅读之后去做模型等等。
从这个理论来看,我们的第一个转化是“外壳”。用游戏化的包装,让学生去学习,外壳形式的改变。让学生的无动机/外部动机学习,转化为偏向内部的动机,动机强化的过程,让学生更主动/高效的学习。
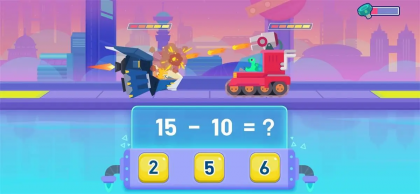
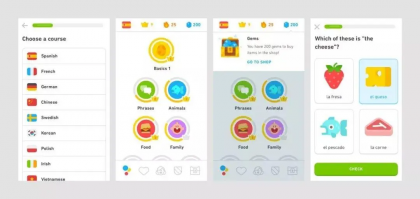
面向低年龄层的教育游戏化软件有恐龙数学、悟空识字、洪恩数学等,都是成系列的学习软件,核心是包装了游戏化的形式,让小朋友能以比较轻松的方式学习;面向较高年龄层的应用中,多邻国也是采取了游戏机制的包装,让用户能更轻松的学习。
恐龙数学-选中正确选项可以转化为一次攻击

多邻国-提供游戏化的勋章、奖励养成系统
因此,这里能够得到第一个设计转化:

- 能力
学生的学习能力是正态分布的,有的人能力好,有的差一些。但现在的“排名”机制,分数机制,家长分数至上的思路,让学生对自己的能力的认可越来越少,自信心大大减少。常见的家长话术是:
“隔壁家的小孩这次排名...”
“排名怎么样?你这次怎么又退步了”
外部的评价会持续性地影响学生的能力评价和认知,心理学上有个模型,自我效能模型,核心思想是:人对自己是否能够成功地进行某一成就行为的主观判断,它与自我能力感是同义的。成功经验会增强自我效能,反复的失败会降低自我效能。自我效能感是个人对自己完成某方面工作能力的主观评估。评估的结果如何,将直接影响到一个人的行为动机。
在自我能力评价较低的情况下,用户会去采取行为的可能性就越低。

因此,高自我效能的正向循环对于学生用户来说很重要,从产品/设计层,能够考虑的是:
1)增加个体对成功的体验(适当的挑战)
当挑战程度适中时,用户可以更容易获得成功+正向反馈,结合自我效能,就能实现正向循环。

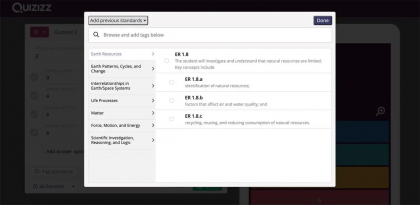
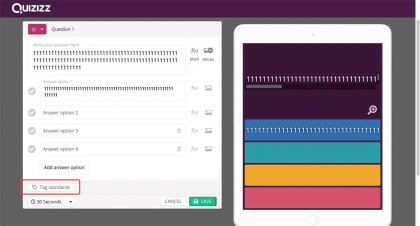
在海外的教育软件 Quizizz 中,老师可以关联知识点,并设置难易程度,帮助用户根据自己的学习水平选择合适的题目:

Quizizz 增加知识点绑定

Quizlize 看到各个学生的学习进度和掌握情况,方便因材施教
2)语言说服(强化反馈的证明感受)
指通过他人的指导、建议、解释及鼓励等来改变人们的自我效能感。当个体总能获得外界的关心和支持时,他的自我效能感就会增强。人们对自身能力的知觉在很大程度上受周围人评价的影响。

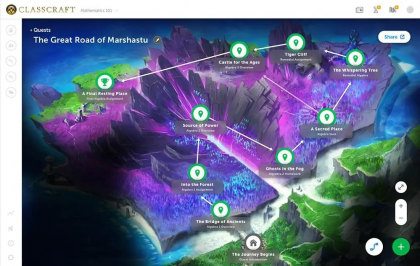
Classcraft-关卡+知识点让用户学习
- 触发
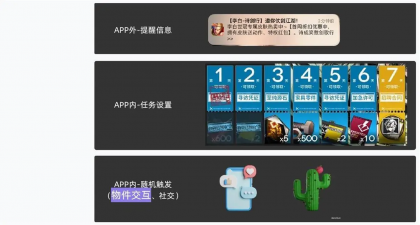
在触发方式上,考虑用户进入产品前、后的流程,找到用户进入产品的触点,让用户更容易触达学习的内容。
这点和常规做产品的触点很类似,虽然是做教育产品,但其本质还是产品。因此用产品的思路,在用户未进入产品时,用 APP 推送等方式提醒用户上线;而在进入产品内,在主线上,以任务的方式督促用户学习,同时增加一些随机触发的学习任务,提升学习行为触发的触点。
三、如何提升学习过程中的学习状态
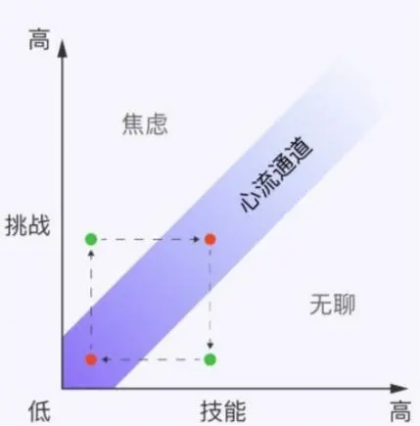
从心流模型来看,基于用户的能力,合理设置任务、适当引导注意力,并且给予即时反馈,从而去引导用户长时间去做一件事情。在心流体验中,注意力得到集中,学习效率得到提升,对外干扰事物的感知降低,甚至达到忘我的境界。

达成心流需要满足 3 个条件,
1)目标 -有明确的目标设定。
在美国的学习体系与学习目标相关性极高,教师教学时会围绕当前学科的 Standard(教纲)要求,为学生提供目标强关联的教育,这样的学习教育方式效率更高。
这点转化到教育产品侧,为学生提供教学内容的学习目标就尤为重要,有方向的学习更有效率。
2)平衡-任务的难度和挑战性之间有平衡
与自我效能理论类似,我们要为学生提供难度适中的题目,让学生不会陷入负反馈中。但同时,要有一定的难度,让学生不会觉得太没有挑战及学习意义。
3)反馈-有清晰、及时的反馈
常规的教学应用一般是把核心反馈放在结果页面,但好的教育产品会侧重在任务过程中就根据用户的表现给予对应的递进式的反馈,导向正确的结果。
在恐龙数学中,把反馈的差异化重点放在音效上,在单次操作正确与多次连续操作正确时提供不同的语音反馈,比如常规的是“Yeah”多次正确时说“你真棒”等。下图是竞品的 gif,具体的音效大家可以去网上找视频听听看。

四、总结
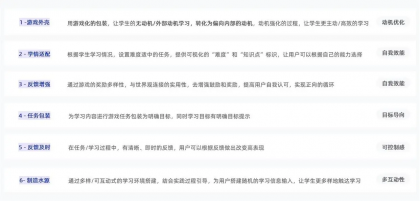
回顾上述内容,从教育软件层面,游戏化设计的切入点可以归纳为如下内容。

切入点到实际应用时,要根据产品阶段、功能的业务目标、设计目的,有取舍的使用,具体的实践将在下篇《教育产品-游戏化设计实践》中分享。
以上就是本期分享的内容~欢迎大家在评论区说出自己都疑问或想法,一起讨论,共同进步!
文章来源:优设网 作者:番茄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝未来将会持续在平台上分享关于设计行业的文章。此外蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,添加vx蓝小助ben_lanlan,报下信息,蓝小助会请您入群。同时添加蓝小助我们将会为您提供优秀的设计案例和设计素材等,欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司