本文主要讲解了:设计师在向开发人员传递设计图时,如何进行标注以获得最佳的实现效果,欢迎大家共同探讨。
优秀的设计作品能够将产品价值进行有效传达,但这同样离不开技术支持的落地。随着市场环境的演进和行业水准的不断提升,越来越多的设计师已经认识到,设计稿的还原对于项目的成功具有举足轻重的地位。

【设计工具】
随着UI设计的不断发展和普及,越来越多的设计师开始使用专门为UI设计而生的工具,如Sketch、Figma、Adobe XD等。
【标注工具】
为了满足不同的需求和场景,各种标注插件也应运而生。这些插件可以扩展标注工具的功能,如Sketch Measure、MarkMan、PxCook等。
【协作工具】
为了满足团队内部的各种设计协作需求,提高工作效率和产品质量,近年来已经涌现出许多协作工具,如蓝湖、摹客、Figma等。

即使协作工具能够帮助我们同步和查看设计图,但是在实际工作中,我们仍可能会遇到一些难以避免的问题:
(1)设计还原度低
(2)设计规范不清晰或者缺失问题
(3)忽略用户体验
(4)技术限制(5)增加沟通时间
(6)时间压力和任务繁重
(7)…

标注清晰在设计中至关重要,除了使用协作工具,还有什么其他方法可以提高团队对设计意图的理解?根据日常工作经验,下面总结了五个标注方向:
(1)页面布局
(2)适配规则
(3)动态效果(4)点击热区
(5)特别注意

标注页面的布局结构可以帮助团队理解整体设计,标注每个组件的位置、大小和对齐方式,以及标注页面的层次结构,同时设计中的栅格分布也可以同步给研发工程师。
栅格的规则定义了一套底层的、统一的测量单位,当设计团队内对此达成共识时,可以避免因屏幕适配、比例换算产生的像素偏移,适配多种屏幕,提升设计稿件中元素属性的一致性和规范化。

在设计过程中,需要考虑不同设备和屏幕尺寸的适配。可以标注不同设备的尺寸,并明确适配规则。这些信息可以帮助团队成员更好地适配设计,并确保在不同的设备和屏幕尺寸上获得一致的用户体验。
下面列举了一些适配规则需要标注的信息点:
(1)模块排布规则
(2)不同情况下的信息展示
(3)页面元素的展示位置、适配规则

设计师可以通过标注动态效果来提供更详细的设计信息,以便研发工程师能够准确地理解不同状态下的展示效果和交互方式。这对于实现设计意图和提供优质的用户体验至关重要。
下面列举了一些适配规则需要标注的信息点:
(1)有交互操作后,页面信息、状态变化
(2)异常情况信息展示
(3)信息多少,页面展示效果
(4)动效信息标注,实现方式、触发条件、持续时间、动画路径等

点击热区是指用户在界面上最容易点击的区域。可以标注出点击热区的位置、大小和形状,以便团队成员在实现交互时更好地考虑用户体验和操作习惯。

在设计过程中,即使有了协作工具的帮助,我们也需要对特殊情况、限制和经常出现的协作问题进行标注。这样,团队成员在实际操作时可以更好地考虑这些因素,从而确保设计的整体一致性和可用性。

站在研发工程师的角度进行设计和标注,可有效减少后续问题,确保标注质量和开发工作的顺利进行,节省成本并提供高设计还原度。
作者:姜艾
链接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
驾驶员的注意力和分心因素在车辆行驶过程中起着至关重要的作用。理解这些因素可以帮助我们更好地设计车载界面,优化驾驶员的注意力和减少分心。
1、注意力的定义注意力是指个体对特定信息的选择性关注和处理能力。在驾驶过程中,驾驶员需要将注意力集中在道路、交通状况和车辆操作上,以保持对驾驶环境的全面感知和准确判断。驾驶员的注意力是驾驶安全的重要保障,它直接影响着驾驶员对道路情况的感知和对紧急情况的反应能力。
2、注意力的重要性驾驶员的注意力是驾驶安全的关键因素。当驾驶员的注意力集中在道路和交通环境上时,他们能够更好地应对突发状况、减少事故的发生。
然而,许多车辆的控制面板上充斥着过多的按钮、图标和信息,驾驶员往往需要分心去操作和获取所需的信息,这会增加驾驶员的认知负荷,降低他们对道路的关注度。此外,娱乐系统、通信设备和导航系统等功能的设计也可能分散驾驶员的注意力,进一步增加驾驶风险。
当驾驶员的注意力从道路上转移到车辆内部或周围环境时,就会发生视觉分心。例如,看手机、调整收音机或寻找物品等。最佳实践:
设计清晰明了的界面,减少对驾驶员视觉注意力的分散。
提供语音控制和手势识别功能,减少对视觉操作的需求。
提供重要信息的高亮显示,引导驾驶员的注意力。
当驾驶员的听觉注意力被车内或外部的声音干扰时,就会发生听觉分心。例如,响亮的音乐、电话铃声或警报声等。最佳实践:
提供音量控制和静音功能,使驾驶员能够调整或暂时关闭声音。
使用清晰而明确的声音提示,以帮助驾驶员理解重要信息。
提供语音交互和语音反馈功能,减少对视觉操作和听觉注意力的需求。
当驾驶员需要进行复杂或分散注意力的操作时,就会发生操作分心。例如,调节座椅、操作车载系统或寻找特定的按钮等。最佳实践:
设计简单易用的界面和操作控件,减少操作的复杂性和误触发的可能性。
提供大而易于点击的按钮和触摸屏,减少操作时的错误和分心情况。
提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互。
当驾驶员的思维或注意力被其他事物或任务占据时,就会发生认知分心。例如,担心工作、家庭问题或沉思等。最佳实践:
提供驾驶辅助功能,如盲点监测和自动紧急制动等,以减轻驾驶员的认知负荷。
提供语音提醒和警示功能,帮助驾驶员保持对道路的关注。
注意力分散程度:行为会导致驾驶员的注意力从道路上转移出去吗?如果是的话,分散注意力的程度有多大?
执行动作的复杂性:行为需要驾驶员进行多个步骤或操作吗?操作的难度有多大?
执行动作的时机:行为发生的时机会增加驾驶员的负担吗?例如,在交通繁忙或高速驾驶时进行某个动作可能会增加风险。
行为的频率和持续时间:行为的频率和持续时间会对驾驶员的分心程度产生影响。频繁和持续的分心行为可能会增加事故的风险。
行为的紧迫性:行为是否需要立即执行?如果不是紧急情况,驾驶员可以选择将其推迟到安全的停车点。基于以上因素,可以将分心动作的风险指数划分为不同的级别,例如低风险、中风险和高风险。
然而,需要注意的是,风险指数是一个相对的指标,不同的驾驶员可能会因其驾驶技能、经验和个人特点而对同一行为产生不同的反应和风险感知。因此,驾驶员应该始终遵守交通规则和法律,尽量避免分心行为,以确保自己和他人的安全。
界面布局清晰:将重要的信息和功能放置在易于寻找和操作的位置,避免过多的菜单和子菜单层级。
易于理解的图标和标识:使用直观和易于理解的图标和标识,减少对驾驶员的学习和认知负荷。
大按钮和简单操作:设计大而易于点击的按钮,减少操作时的误触发和分心情况。
语音控制和手势识别:提供语音控制和手势识别功能,使驾驶员能够通过自然的方式与车辆进行交互,减少对视觉操作的依赖。
重要信息的突出显示:将重要的信息以醒目的方式显示在界面上,引导驾驶员的注意力。
信息的分层和分类:根据信息的重要性和紧急程度,将信息进行分层和分类展示,减少驾驶员的注意力转移。
清晰的视觉引导:通过合适的颜色、图标、动画等视觉元素,引导驾驶员进行正确的操作。
即时的反馈和确认:在驾驶员进行操作后,及时给予反馈和确认,确保驾驶员的操作得到正确执行。
遵循这些车载界面设计原则,可以帮助驾驶员更轻松地操作车辆控制面板,减少对信息的解读和理解时间,降低驾驶员的认知负荷,并提高驾驶员对道路情况的关注度。同时,合理分层和展示信息,以及提供清晰的视觉引导和反馈,可以帮助驾驶员更好地理解和处理信息,减少分心情况的发生。
作者:飞凡实验室
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
车载语音交互是指车辆内部的交互界面采用语音作为主要的输入和输出方式进行操作和反馈的技术。它通过语音识别技术将驾驶员的语音指令转化为可理解的指令,然后通过语音合成技术将系统的反馈信息以语音形式传达给驾驶员。
(1) 车载语音交互具有以下特点和优势
提升驾驶安全性:驾驶员可以通过语音指令完成操作,无需分散注意力去触摸屏幕或按钮,减少驾驶风险。
提供便捷的操作方式:语音交互能够提供更自然、更直观的人机交互方式,让驾驶员更轻松地控制车辆功能和获取信息。
支持多任务处理:通过语音交互,驾驶员可以同时进行驾驶和操作,无需停下来或转移注意力。
个性化体验:车载语音交互可以根据驾驶员的习惯和偏好进行个性化设置,提供更加贴合用户需求的服务和建议。
(2)车载语音交互的常见应用场景
导航系统:车载语音交互可以用于导航系统,用户可以通过语音指令告诉车载系统目的地的地址或名称,系统会通过语音反馈提供导航指示和路线规划。
娱乐系统:车载语音交互可以用于控制娱乐系统,用户可以通过语音指令播放音乐、调节音量、切换电台或播放特定的媒体内容。
通讯系统:车载语音交互可以用于通讯系统,用户可以通过语音指令拨打电话、接听来电、发送短信或使用语音助手与联系人进行语音交流。
车辆控制:车载语音交互可以用于控制车辆的各种功能,例如调节空调温度、开关座椅加热、调节车窗等。
智能助理:车载语音交互可以集成智能助理功能,例如语音识别、语音指令和语音反馈,用户可以通过语音与智能助理进行对话,获取天气信息、查询最新新闻、提醒行程等。
车辆诊断:车载语音交互可以用于车辆诊断系统,用户可以通过语音指令查询车辆的状态、故障码和维修建议。
车载语音交互的设计考虑因素包括用户体验和界面设计、语音交互的安全性和隐私保护等。为了提供良好的用户体验,车载语音交互需要具备清晰的语音提示和反馈,支持个性化的语音交互设置。同时,为了保护用户隐私和数据安全,车载语音交互需要合理处理和存储用户语音数据,并进行安全验证和控制。
车载语音技术是指在车辆内部应用的语音识别和语音合成技术,用于实现语音交互和控制车辆功能的技术。下面对车载语音技术的主要组成部分进行解析:
自动语音识别(ASR):语音识别技术是车载语音交互的基础,其目标是将用户的语音指令转化为机器可理解的文本。语音识别技术需要对语音信号进行预处理、特征提取和模型匹配等操作,以提高语音识别的准确性和鲁棒性。在车载场景中,语音识别技术还需要面对各种挑战,例如噪声干扰、非标准发音、语速和语调的变化等。因此,车载语音识别技术需要针对不同的场景进行优化和适应。
自然语言处理(NLP):自然语言处理技术是将用户的自然语言指令转化为机器可执行的指令。在车载场景中,自然语言处理技术需要理解用户的意图和上下文信息,从而更好地响应用户的指令和需求。自然语言处理技术包括分词、词性标注、句法分析、语义理解等操作,可以实现文字抽取、信息归纳、语音转文字等功能。通过自然语言处理技术,车载语音系统可以更好地与用户进行交互,提高用户体验。
**自然语言生成(NLG):这是车载语音助手的另一个重要技术。它根据NLP处理的文本信息,将其转化为自然语言文本,以便人类理解。NLG需要考虑语法、语速、音调等因素,以产生让人舒适的语音输出
** 文字转语音(TTS):语音合成技术是将文字转化为语音的技术。在车载场景中,语音合成技术可以为驾驶员提供语音反馈和交互。通过收集不同驾驶场景下的语音合成数据,系统可以生成自然流畅的语音输出,为驾驶员提供准确、清晰的交互反馈。语音合成技术还需要考虑情感表达和个性化需求等因素,以提高语音反馈的质量和用户体验。
车载语音技术需要综合运用语音识别、自然语言处理和语音合成等技术,从而实现高效、智能、人性化的交互方式。随着技术的不断发展,车载语音技术将会越来越成熟,为驾驶带来更多的便利和安全。
明确功能需求:车载语音交互系统应具备核心功能,例如导航、音乐、电话等,以满足用户的根本需求。同时,还应设计一些扩展功能,如语音搜索、语音提醒等,提升用户体验。
针对不同场景和用户群体:针对不同的驾驶情境和用户群体,例如城市驾驶与高速公路驾驶、职业驾驶员与非职业驾驶员,设计不同的语音交互功能。例如,在城市驾驶中,可能需要更精确的导航和语音搜索功能;而在高速公路驾驶中,简单的导航和音乐控制功能可能更实用。
确保语音输入的有效性:系统能够在各种异常条件下保持稳定和准确的理解和响应。例如,系统应能够处理用户的口语表达、不同口音和语速的语音输入,以及背景噪音和其他干扰因素。
** 匹配用户需求:语音交互的内容应与用户场景和需求相匹配。例如,当用户在城市驾驶中搜索导航信息时,系统应提供详细的路线信息和交通状况;当用户在长途驾驶中听音乐时,系统可以推荐一些适合驾驶的音乐列表。
信息结构设计:设计合适的菜单和指令树,以便用户快速找到所需的功能和信息。例如,通过设计简洁明了的菜单结构和易于理解的指令,用户可以快速地进行导航、音乐播放等操作。
** 个性化语音反馈:根据用户的偏好和个性化需求,提供个性化的语音反馈。例如,用户可以选择系统使用的语音角色和表达方式,以及系统对用户指令的响应方式。
** 品牌一致性:确保语音交互的“听觉形象”与品牌情感保持一致。例如,如果品牌形象注重科技感和现代感,那么语音交互的音效和音调应该与之匹配。
用户场景一致性:在驾驶过程中使用符合用户场景的形式。例如,在驾驶过程中,使用简短、明确的语音指令,避免使用过于复杂或冗长的语句。
** 个性化设计:根据不同用户的需求和偏好,提供个性化的语音交互设计。例如,用户可以选择系统使用的语音角色和表达方式,让系统更符合用户的个人风格和喜好。
用户情感需求:通过语音交互设计关注用户的情感需求。例如,在某些情况下,系统可以使用安慰性的语言来缓解用户的压力和紧张情绪。
情感表达:使用亲昵、热情的语言风格,增强用户与系统的情感联系。例如,系统可以使用一些亲昵的称呼和表达方式,让用户感受到更多的关怀和关注。
个性化情感表达:根据用户的情感需求和偏好,提供个性化的情感表达方式。例如,对于一些情绪较为激动的用户,系统可以使用更加冷静和平和的表达方式来缓解用户的情绪。
小结:做好功能需求和个性化设计
在车载语音交互中,信息交流是通过语音和视觉方式进行的。以下是一些常见的信息交流方式:
语音指令:用户可以通过语音指令与车载系统进行交互,例如说出目的地地址、播放音乐或调整温度等。车载系统通过语音识别技术将用户的语音指令转化为文字或指令,然后执行相应的操作。
语音反馈:车载系统可以通过语音合成技术将反馈信息以语音的形式传达给用户。例如,系统可以回答用户的问题、提供导航指示或播报车辆状态等。
视觉界面:车载系统通常配备有触摸屏或显示屏,可以通过图形界面来展示信息。用户可以通过触摸屏或按钮来进行操作,例如选择导航目的地、调整音量或查看车辆信息等。
图标和指示灯:车载系统中的图标和指示灯可以提供简洁的视觉提示,用于表示不同的功能或状态。例如,一个电话图标表示通话功能,一个汽车图标表示车辆状态,一个温度图标表示空调设置等。
文字提示:车载系统可以在显示屏上显示文字提示,例如菜单选项、导航路线或系统状态等。文字提示可以提供更详细的信息,帮助用户更好地理解和操作。
唤醒:唤醒节点负责监听和检测用户的唤醒词,以激活语音交互系统。当用户说出设定的唤醒词时,系统从待机状态切换到语音交互状态,准备接收用户的指令。
输入:输入节点负责接收用户的语音指令,并将其转换为文本形式。这一步骤通常包括语音识别技术,将用户的语音转录为文本,以便后续的处理和理解。
理解:理解节点负责对用户的语音指令进行语义解析,以理解用户的意图和需求。这一步骤通常包括自然语言处理和语义分析技术,将用户的文本指令转换为结构化的语义表示,以便后续的功能处理。
回答:回答节点负责根据用户的需求和意图,执行相应的功能操作,并将结果转换为语音形式回答用户。这一步骤通常包括对话管理和语音合成技术,根据用户的指令提供相应的服务和信息,并将回答转换为自然流畅的语音输出,以提供友好和亲切的用户体验。
通过这四个节点的协作,车载语音交互系统能够实现用户与车载系统的语音交互和功能操作。用户通过唤醒词唤醒系统,输入语音指令,系统经过语音识别和语义理解,理解用户的意图和需求,并执行相应的功能操作,最后将结果转换为语音形式回答用户。这个框架可以根据具体的系统需求和技术实现进行定制和扩展。
车载语音交互架构的应用层涉及到的功能最多,与用户交互最密切;功能层主要包括语音信号处理、自然语言处理等功能;算法层涉及到的算法最多,需要不断优化和更新
音区锁定:这个功能可以确保语音指令只能被特定的乘客区域拾取,这样就可以保证只有指定区域的乘客能够下达指令,增加了交互的私密性和安全性。
唤醒+延时聆听:这个功能可以在车辆行驶过程中,实时监测驾驶员或乘客的语音指令,并进行识别。当系统检测到唤醒词时,会开始聆听后续的语音指令,并进行相应的操作。这种功能可以避免误操作,提高交互的准确性。
自定义唤醒:这个功能可以让用户自定义唤醒词,以方便在特定情境下的交互操作。比如,在驾驶过程中,驾驶员可能更习惯使用“帮我开窗”这样的唤醒词来代替默认的唤醒词。
全双工:全双工语音交互使得车辆可以在接收用户指令的同时进行语音应答,提高了交互的效率和便利性。
全时免唤醒:全时免唤醒功能可以在一段时间内无需再次唤醒系统,用户可以直接下达语音指令进行操作。这种功能可以提高交互的自然性和便捷性。
自定义播报音:这个功能可以让用户自定义播报音,以符合自己的喜好或满足特定场景的需求。比如,在车内需要提醒乘客接听电话时,可以使用自定义的播报音进行通知。
单指令多意图车控:这个功能可以使得一条指令能够对应多个操作,提高了交互的效率和便利性。例如,驾驶员只需下达一次指令“我累了”,系统就可以自动调节座椅角度、开启车内氛围灯等操作,提高驾驶员的舒适度。
多轮对话:多轮对话功能可以让车辆根据用户的连续指令或对话进行相应的操作。这种功能可以提高交互的自然性和连续性,使用户无需频繁重复指令或进行繁琐的操作。
离在线融合:离在线融合技术结合了离线和在线两种处理方式,以实现更高效和可靠的语音交互。离线处理可以处理预定义的指令和操作,而在线处理则可以处理更复杂的指令和情境。这种结合方式可以提高系统的灵活性和响应速度。
可见即可说:这个功能允许用户通过语音指令控制车辆的各种功能,无需通过传统的菜单或按钮操作。这种直接的方式可以提高交互的效率和便捷性。
用户自定义车控:用户可以通过语音指令控制车辆的各种功能,包括但不限于调节温度、开启音乐等。这种自定义的方式可以满足用户的个性化需求,提高交互的灵活性和便捷性。
车载语音视觉形象是指在车载界面中为语音交互设计的虚拟形象或图标,用于代表语音交互的角色或实体。它可以是一个动画角色、一个图标或者一个虚拟助手的形象。车载语音视觉形象在车载语音交互中扮演着重要的角色,具有以下作用:
提升用户体验:语音交互往往是无形的,通过给语音交互设计一个视觉形象,可以增加用户的参与感和亲近感,提升用户对车载系统的满意度和使用体验。
增加可信度和亲和力:通过给语音交互设计一个可爱、友好或者专业的视觉形象,可以增加用户对语音交互的信任感,使用户更容易接受和使用语音交互功能。
强化品牌形象:车载语音视觉形象可以与品牌形象相一致,通过设计符合品牌特点的形象,可以强化品牌形象,提升品牌认知度和形象。
提供情感连接:通过给语音交互设计一个有表情和动作的视觉形象,可以与驾驶员建立情感连接,使驾驶员更容易与语音交互进行互动和沟通。
个性化定制:车载语音视觉形象可以根据用户的喜好和需求进行个性化定制,提供不同的形象选择和交互方式,以满足用户的个性化需求。

** 虚拟助手形象:这种形象通常是一个具有人类特点的虚拟助手,可以有自己的外貌、声音和行为。它可以是一个虚拟的人类形象,如一个虚拟助手、一个虚拟导游或一个虚拟顾问,通过虚拟助手的形象来提供语音交互的支持和服务。
** 动画角色形象:这种形象通常是一个具有动画特点的虚拟角色,可以有自己的外貌、表情和动作。它可以是一个拟人化的角色,如一个机器人、一个动物或一个虚拟人物,通过动画形象来代表语音交互的实体。
** 品牌形象:这种形象通常是与品牌形象相一致的形象,通过与品牌的标志、颜色和风格相匹配来强化品牌形象。它可以是一个品牌吉祥物、一个品牌形象或一个品牌代言人,通过品牌形象来传达品牌的价值和形象。
** 图标形象:这种形象通常是一个简化的图标,用来代表语音交互的功能或实体。它可以是一个符号、一个图形或一个标志,通过简洁而直观的图标来表达语音交互的含义。
这些类型并不是互斥的,实际上,车载语音视觉形象可以结合多种类型,以满足不同的设计目标和用户需求。无论是哪种形象类型,车载语音视觉形象的设计都应考虑与用户的情感连接、品牌形象一致性和用户体验的关系。
**(1) 品牌源点 **
在设计车载语音助手之前,我们需要首先明确品牌的核心价值和灵魂。这涉及到品牌的历史、使命、愿景以及价值观等方面。通过深入了解品牌,我们可以找到品牌与用户之间的联系点,从而为设计提供灵感。例如,如果品牌的核心价值是“智能、便捷、舒适”,那么车载语音助手就应该以此为出发点,为用户提供高效、人性化的服务。
**(2) 文化特征 **
在设计车载语音助手时,我们需要分析目标用户的文化背景和审美趋势。不同地域、不同年龄段的用户对车载语音助手的需求也会有所不同。例如,年轻用户可能更希望车载语音助手具备娱乐、互联等功能,而中年用户可能更注重车载语音助手的实用性和易用性。因此,我们需要了解目标用户的需求和喜好,以设计出更符合他们文化特征的产品。
**(3) 文化共识 **
在确定车载语音助手的设计方案时,我们需要考虑品牌所处的文化圈层,并探索文化共识与品牌形象之间的关系。例如,在一些西方国家,简洁、时尚的设计风格更受欢迎;而在一些东方国家,则更注重细节和情感化设计。我们需要根据目标市场的文化共识来选择合适的设计方案,以便产品能够得到广泛认可。
**(4) 品牌角色 **
车载语音助手作为品牌形象的一种表现形式,需要能够代表品牌的角色和身份。这意味着我们需要明确品牌在用户心中的价值和地位,并通过车载语音助手来传递这种价值。例如,如果品牌以“创新者”的形象出现,那么车载语音助手就应该具备智能、前卫的特点;如果品牌以“可靠者”的形象出现,那么车载语音助手就应该注重稳定性和安全性。
**(5) 风格表达 **
车载语音助手的风格应该是简洁明了、易于理解的。同时,它也应该能够适应不同的驾驶情境。在当今市场上,智能语音助手的设计风格大致可以分为三种:简洁型、情感型和实用型。简洁型设计风格以简洁、明了为特点,情感型设计风格则注重人格化、情感化的表达,而实用型设计风格则以功能强大、易于操作为特点。在设计车载语音助手时,我们需要根据目标用户的需求和喜好来确定合适的风格表达方式。
**(6) 场景故事 **
通过了解用户使用场景和需求,我们可以挖掘品牌与用户之间的情感联系,并为设计提供源源不断的创意。例如,在驾驶过程中,用户可能需要车载语音助手来帮助导航、播放音乐等;而在停车或休息时,用户则可能需要车载语音助手来提供一些生活服务信息,如天气预报、新闻资讯等。因此,我们需要根据不同的使用场景来设计车载语音助手的功能和交互方式,以满足用户的多样化需求。
下面以之前设计的高途课堂的IP为例,说明如何通过这六个维度去设计车载语音:
**(1)场景 **
特定场景
基础状态场景在设计车载语音形象时,可以从场景维度考虑,基础状态场景包括默认态、对话态和播报态。下面是一些例子:
默认态
欢迎词:当用户启动车辆时,语音形象可以使用热情友好的语言说:“欢迎上车,准备出发吧!”
空闲提示:当车载语音系统处于空闲状态时,语音形象可以用轻松自如的语气说:“我随时为您提供帮助,请告诉我您需要什么。”
聆听态
等待指令:当用户唤醒发出词激活语音交互功能后,语音形象可以用耐心的语气说:“请告诉我您需要什么,我在剧中。”
确认理解:当语音形象接收到用户的指令后,语音形象可以使用确认性的语言和语气,例如说:“明白了,您需要我帮您导航到XX地点,是吗?”
播报态
导航播报:当语音形象进行导航指引时,语音形象可以使用专业准确的语气说:“请保持左转,继续行驶500米后,到达目的地。”
通知提醒:当车辆需要提醒用户一些重要信息时,语音形象可以使用明确和警示的语气说:“请注意,油量已接近警戒线,请及时加油。”
以上示例可供参考,实际设计中可以根据不同的场景和用户需求来选择合适的语音表达方式。通过合理设计车载语音消息的默认状态、关联状态和播报状态,可以提供更好的用户体验和情感连接。
主动交互场景
从场景维度去设计车辆语音形象,以下是一些交互场景的例子:
导航:在导航功能中,车载语音交互系统需要提供精确的导航指令和道路信息。在这种情况下,系统的语音形象需要清晰、准确,并且能够快速地理解和响应用户的导航需求。例如,“请行驶至XX路与XX路交叉口”,“下一个路口请左转”。
音乐播放:在音乐播放功能中,车载语音交互系统需要提供简单的音乐控制功能。例如,“请说出歌曲名或歌手名,我将为您播放”,“现在是音乐暂停时间,您可以稍后继续播放”。
电话接听:在电话接听功能中,车载语音交互系统需要提供语音识别和自动接听等功能。例如,“请说出对方的电话号码”,“已为您接通电话”。
天气预报:在天气预报功能中,车载语音交互系统需要提供实时的天气信息。例如,“明天天气预报:温度10℃,多云,微风”。
车辆信息:在车辆信息功能中,车载语音交互系统需要提供基本的车辆信息。例如,“您当前的行驶速度为60km/h”,“燃油剩余量约为30%”。
针对这些交互场景,车载语音交互系统需要使用不同的语音形象来适应不同的场景和功能需求,以确保用户能够获得更好的交互体验和驾驶安全性。
**(2) 情绪状态 **
正向情绪
愉快:语音形象可以使用轻快、欢快的语调和语气,让用户感到愉悦和舒适。例如,当用户成功完成一项任务时,语音形象可以用高兴的语气说:“恭喜你,任务完成了!”
友善:语音形象可以使用亲切、友好的语调和语气,给用户一种受到欢迎和关心的感觉。例如,当用户需要帮助时,语音形象可以用温暖的语气说:“我在这里,有什么可以帮到你的吗?
鼓励:语音形象可以使用鼓励性的语言和语气,让用户继续努力。例如,当用户遇到困难时,语音形象可以用鼓励性的语气说:“不要放弃,你可以做到!继续努力!”
幽默:语音形象可以使用幽默的语言和语气,吸引用户一些乐趣和轻松感。例如,当用户犯错时,语音形象可以用幽默的语气说:“哎呀,看来我们需要一个空间修正。别担心,我来帮忙!”
负向情绪
严肃:语音表情可以使用严肃、正式的语调和语气,使用户感到重要事情的紧迫性。例如,当用户需要注意安全时事时,语音表情可以用严肃的语气说:“请务必带好安全带,保证您的安全。”
警示:语音形象可以使用警示性的语气,提醒用户注意语言潜在的风险或问题。例如,当用户疲劳驾驶时,语音形象可以使用警示性的语气说:“请注意,您的驾驶状态似乎有些疲劳,请准时休息。”
悲伤:语音形象可以使用温柔、慈悲的语调和语气,给用户安慰和支持。例如,当用户遇到意外或困难时,语音形象可以用慈悲的语气说:“不要担心,我在这里陪伴着”你,一切都会好起来的。
疑问:语音形象可以使用怀疑、追问的语言和语气,引导用户思考并提供更准确的信息。例如,当用户提出模糊的指令时,语音形象可以用疑问的语气说:“抱歉,我不太明白您的意思,请再详细说明一下。”
作者:飞凡实验室
来源:站酷
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
车辆是人们日常生活中不可或缺的部分,而车载界面的设计将直接影响驾驶者的体验和安全性。本文将探讨车载界面设计的特点和挑
车载界面设计是指在车辆中使用的人机交互界面设计。它是一种非常重要的设计领域,因为车辆是人们日常生活中不可或缺的一部分,而车载界面的设计将直接影响驾驶者的体验和安全性。本文将探讨车载界面设计的特点和挑战。
车载界面设计的特点
车载界面设计的特点可以归纳为以下几个方面:
功能性:车载界面设计需要满足车辆的各种功能需求,包括导航、音乐、电话、空调等等。因此,车载界面设计需要具备强大的功能性,以便为驾驶员提供更加便捷、高效的操作体验。安全性:车载界面设计需要考虑到车辆的安全性。例如,界面的设计应该避免不必要的干扰,以免分散驾驶员的注意力。同时,界面的显示效果和操作方式应该易于理解和操作,以确保驾驶员在行驶过程中能够快速、准确地进行操作。便捷性:车载界面设计应该尽可能地简化操作过程,使驾驶员能够快速地到达目的地。例如,在导航界面中,界面应该能够直观地显示路线、预测到达时间以及多种导航方式供驾驶员选择。舒适性:车载界面设计需要考虑驾驶员的舒适性。例如,在听音乐时,界面的设计应该能够显示歌词、显示专辑封面等,以增加音乐的娱乐性。同时,空调界面设计应该能够实时地显示温度、风速等参数,使驾驶员能够更加方便地控制空调系统。智能化:车载界面设计应该具备一定的智能化能力,例如语音识别、手势识别、面部识别等等。这些技术可以使得车载界面更加智能化、便捷化,提高驾驶员的驾驶体验。

车载界面设计的挑战
随着汽车技术的不断发展,车载界面设计已成为汽车设计中至关重要的一部分。一个好的车载界面设计可以让驾驶者更加高效地操作车辆,提高行车安全性。然而,车载界面设计面临着许多挑战,这些挑战需要设计师们不断创新和改进。
第一个挑战是如何让车载界面设计更加易于使用
在驾驶过程中,驾驶者需要频繁地操作车载界面,因此界面的设计需要尽可能简洁、直观和易用。设计师需要通过科学的分析和实验来确定最佳的操作方式,例如使用手势、语音、触摸屏等方式,让驾驶者能够快速准确地进行操作。
第二个挑战是如何在车载界面设计中实现多平台的兼容性
随着汽车技术的发展,车载界面的设计需要满足不同平台和不同车型的需求。这意味着设计师需要深入了解不同平台和车型的特点,并设计出能够兼容多个平台的车载界面。
第三个挑战是如何在车载界面设计中提高交互体验
随着车载设备的功能越来越强大,驾驶者需要更多的交互方式来使用这些功能。设计师需要设计出更加智能化和人性化的交互方式,例如语音控制、手势操作、人脸识别等,让驾驶者更加轻松地掌握车辆的各种功能。
第四个挑战是如何在车载界面设计中实现可持续性
设计师需要考虑到车载界面的可持续性,不仅仅是在设计方面,还包括材料的选择、能源的消耗、排放等方面。设计师需要设计出更加环保、节能、可持续的车载界面,为环境保护做出贡献。
最后一个挑战是如何在车载界面设计中实现艺术性和功能性的平衡
车载界面的设计不仅仅是美学方面的追求,还需要考虑到功能性和实用性。设计师需要设计出既美观又实用的车载界面,让驾驶者在使用车辆时感到愉悦和舒适。
https://img.zcool.cn/community/02jqddlpmcxvsaraum5ls33137.gif
总之,车载界面设计面临着许多挑战。随着汽车技术的发展,设计师需要不断创新和改进,以满足驾驶者的需求,提高行车安全性,并实现可持续性。设计师们可以通过深入分析、实验和思考,找到最佳解决方案,从而设计出更加优秀、易于使用、智能、环保和美观的车载界面。
作者:飞凡实验室
链接:https://www.zcool.com.cn/article/ZMTUzNzc5Ng==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
智能汽车已经成为汽车行业的主流趋势。智能汽车不仅仅是一辆简单的交通工具,更是一个充满科技感和人性化功能的移动平台
当今时代,智能汽车已经成为汽车行业的主流趋势。智能汽车不仅仅是一辆简单的交通工具,更是一个充满科技感和人性化功能的移动平台。为了更好地满足用户的需求,智能汽车需要塑造情感化的体验,从而增强用户的情感认同和忠诚度。本文将从以下 6 个方面探讨如何通过情感化的体验来提升智能汽车的价值和质量。
建立人与车的情感交流
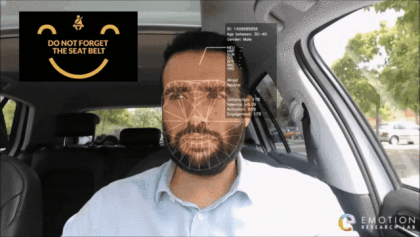
未未来的汽车不是冷冰冰的工具,而是能够和人建立情感交流的。例如:智能汽车可以设置虚拟的IP形象来让车和人的交流更加的具有人物的情感,这是外在的表现,关键的点事汽车应该能够读懂驾驶者,比如汽车通过面部的识别就能够识别你的情绪,给你更多情感化的关怀
https://img.zcool.cn/community/02dp8xf91zvw44ufdxiuuw3937.gif

设计人性化的界面和交互方式
人性化的界面和交互方式是智能汽车情感化体验的第一步。用户界面应该是直观、易用和舒适的。智能汽车应该尽可能地利用图形、颜色和音乐等元素来增强用户的情感体验。例如,智能汽车的导航系统可以通过动态的地图信息和实时路况信息来提供更加直观的导航体验。此外,智能汽车还可以利用语音控制、手势控制等交互方式来降低用户的学习成本,提高用户的使用体验。

创造舒适和放松的氛围
舒适的座椅、高质量的音响系统和座椅按摩等功能是智能汽车创造舒适和放松氛围的重要手段。这些功能可以帮助用户放松身心,从而增强情感体验。例如,智能汽车可以提供多种音乐选择,利用音响系统释放出舒缓的音乐,让用户在行驶过程中享受放松的体验。此外,智能汽车还可以利用氛围灯和车内装饰等元素来提高车内的装饰感,从而增强用户的情感体验。


提供个性化的体验
个性化的体验是智能汽车情感化体验的重要组成部分。智能汽车可以通过识别用户的 ID 和车辆设置来自动调整车辆设置,为用户提供更加个性化的体验。例如,智能汽车可以根据用户的喜好和习惯来自动调整车内音响、座椅设置和导航系统等。此外,智能汽车还可以根据用户的驾驶历史和驾驶风格来自动调整车辆设置,从而为用户提供更加个性化的驾驶体验。个性化体验不仅可以提高用户的满意度,还可以增强用户的情感认同和忠诚度。


利用娱乐和信息娱乐系统
智能汽车利用娱乐和信息娱乐系统与用户进行互动,是提高情感体验的重要手段之一。例如,智能汽车可以提供音乐、电影、游戏等娱乐内容,让用户在行驶过程中享受愉悦的体验。此外,智能汽车还可以提供实时交通信息和天气预报等实用信息,从而为用户提供更好的享受驾驶过程。


情感化的装饰
情感化的装饰是智能汽车情感化体验的重要组成部分。智能汽车可以通过使用情感化的装饰元素来增强用户的情感体验。这些装饰元素包括鲜艳的颜色、柔软的材料、精致的细节和独特的设计风格等。通过使用这些元素,智能汽车可以提高用户的满意度和归属感,从而增强用户的情感认同和忠诚度。例如,智能汽车的车内装饰可以采用鲜艳的颜色和柔软的材料,营造出舒适和放松的氛围。此外,智能汽车还可以采用独特的设计风格,让用户感受到车辆的美感和品质感。这些情感化的装饰元素不仅可以提高用户的情感体验,还可以增强智能汽车的价值和质量。

总之,智能汽车的情感化体验对于用户的满意度和忠诚度至关重要。通过以上提到的五个方面,智能汽车可以增强用户的情感认同和忠诚度,从而提高车辆的价值和质量。未来,随着技术的发展和用户的需求不断变化,智能汽车的情感化体验也将继续得到的关注和加强。
作者:飞凡实验室
链接:https://www.zcool.com.cn/article/ZMTU0MjIwOA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
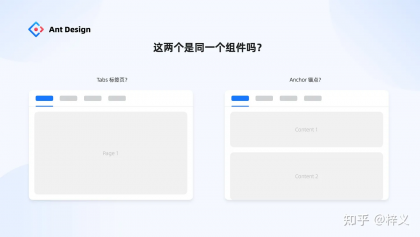
第一个问题,有两个组件,左边用来控制页面间切换,右边用来定位页面内内容,它们在样式上一模一样,请问,在设计系统里应将它们归为一类组件吗?
第二个问题,同样都是日期选择器组件,理论上它可以承载很多功能,那么,我们在设计系统里应该做到何种程度才算合适呢?
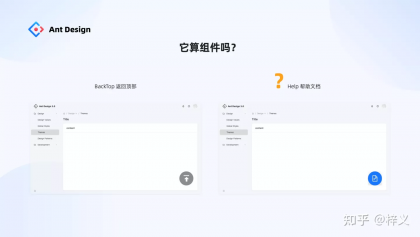
第三个问题,BackTop 组件在 Ant Design 4.0 之前作为一个独立组件而存在,请问,它真的算是一个组件类型吗?如果算,那右边这种情况是否应该归为新的一类组件?
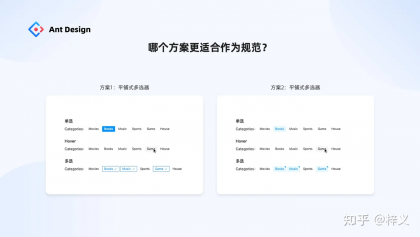
最后一个问题,某设计系统需要建设平铺式多选器这样一类组件,我们有两位设计师出了两套方案,请问哪个方案更适合作为规范纳入到设计系统当中呢?
上述问题其实也是我们过去在建设各类设计系统时经常遇到的问题,由于各种原因最终导致所谓的设计系统越来越不规范,那么长期而言,对业务来说其应用价值将会递减、运维成本递增。
如何解决上述问题?经过两年的思索、实践,我们内部沉淀出一套相对确定的、易用的理论方法,能帮助我们更快、更好的建设设计系统,目前它已被应用于指导 Ant Design 5.0、 Ant Design Mobile 5.0 以及蚂蚁内部诸如企业智能场景子系统等各种设计系统的建设当中。
我们给它起了一个好记的名字:Ant Design MetaGuide 设计系统元规范(下文简称 ADM)。
什么是 ADM 元规范?
ADM 就是设计系统自身的建设规范,它的目标用户是设计系统的建设者们,希望授人以渔,帮助系统建设者更好的建设和发展自己企业的设计系统。
更具体来说,ADM 能帮助系统建设者达到两个目的:1、确定要做什么组件;2、评估组件的质量。
这里插播一下,5.0 在 ADM 的指引下,本次新增了一些新组件和变体组件,这些内容欢迎大家阅读文章《Ant Design 5.0,更美、更灵活》。
Part 1:如何确定做什么组件?
回到今天主题的第一部分,如何通过 ADM 元规范来确定设计系统应该要做什么组件呢?
在讲解之前,我想先和大家分享一则小故事。
在我上大学的时候,有一门设计课程,导师要求我们用废弃的瓦楞纸设计一把让人叫好的椅子。起初我心里犯嘀咕,常见的椅子不都是木质、塑料或钢铁材料设计而成的吗,瓦楞纸怎么可能设计出一把好椅子?
老师接着说,所谓椅子的设计,不是要我们去思考要设计“什么颜色的椅子”、“什么材质的椅子” 抑或 “什么形状的椅子”。他希望我们回归用户去思考,设计椅子的初衷究竟是为了什么?是为了满足用户“坐”这个行为目的。
因此,所以“设计一把椅子”,其本质不是设计一把怎样的椅子,而是设计“坐”。真正的设计者,即使面对瓦楞纸这样一个简单的材料,一样能设计出一把用户心满意足的椅子。
初入设计学的我,醍醐灌顶。
其实,为设计系统设计一个组件,一样如此。用户通过界面使用我们的组件,并非为了用而用,而是为了达到他的某种行为目的。如果我们回归到这样一个简单的本质,那么对于组件的定义可能就十分清晰了。
回顾一下过去我们都是如何建设一个设计系统的。
我们可能会去看看竞品做没做这类组件、我们可能会听从老板的建议增删某类组件、我们也可能掉入满足所有业务诉求的陷阱当中,让用户之声成为系统建设的依据。诸如此类的判断标准,正是一种从现状和多决策因素出发形成的归纳性思维,在设计系统构建过程当中,它容易让我们优先思考组件的表层属性即其作为物品时的属性,从而作出建设的判断。正因如此,我们才经常会看到类似组件越做越多、越做越不成规范的设计系统。
归纳性建设思维,在建设 0-1 设计系统时很快。但当设计系统伴随企业发展变得越来越成熟,这样的建设思维就会出发很多“规范不规范”的难题。
这时,我们要回归本质,去源头寻找组件建设的决策依据,一个确定的能让团队共识的决策依据。这个依据正是 ADM 所倡导的,将建设视角从归纳视角切换成演绎视角,认识到真正的设计规范不是「物的规范」而是「行为的规范」。演绎视角是一种探究本质的思维,这与“第一性原理”一样,我们需要去寻根究底何为组件的本质。
想想椅子的故事,组件的本质正是为了满足用户某种行为目的。因此,组件做到和中程度取决于你要多大程度的满足用户的某个行为目的。根据组件满足的行为目的不同,我们就会产生组件的分类,更进一步,根据衍生出来的行为目的,系统会建设对应组件变体。
将设计系统理解为「行为的规范」,我们便能对系统的边界有清晰的认知,当下应该建设到何种程度,未来又该往何处发展。
理论比较抽象,接下来我将带着一个小工具帮助大家消化这个理论,并真正理解它是怎样在建设过程当中其作用的。这个小工具我称之为「组件行为模式地图」。
以开篇提到的 DatePicker 日期选择器为例,我们使用行为模式地图来对其进行定义。
首先我们知道,使用日期选择器不是用户的行为目的,用户是想通过它来达到「输入时间型数据」这样一个行为目的,根据时间型数据的不同,行为目的可细分为「输入时间点」和「输入时间段」,因此无论如何我们的设计系统,必须提供对应的必备组件,供用户使用(下图蓝色部分是 3.0 之前建设完成的组件)。
伴随企业数字化的发展,用户希望能够更快的达成他的行为目的,因此在原来的行为目的之上产生了衍生的行为目的,如「更快捷的选择某个特定日期的数据」等,因此我们在设计系统里,提供了对应的组件交互变体(下图中绿色部分是 5.0 本次新增的变体组件)。请注意,因为组件交互变体满足的是衍生行为目的,所以理论上我们的设计系统不提供对应的交互变体,用户一样能够完成他的行为目的。
在考虑完组件的定义之后,我们根据对应服务的企业和业务的差异,为组件穿上全局一致的“衣服”,便完成组件的建设。当然如果企业对于本组件有特殊的样式要求,通过判断这种样式具备一定的通用性,那么我们也可以新增一个组件的样式,以便进一步提效,这样我们便有组件的样式变体。
当然,我们希望样式尽量通过底层 token 灵活性提供给业务自行改造,尽可能克制的在系统中增加样式变体。
通过这样一个行为模式地图的拆解和定义,一个完整的「DataPicker 日期选择器」便定义和建设完成了,而它未来的生长方向也有了清晰的预判。
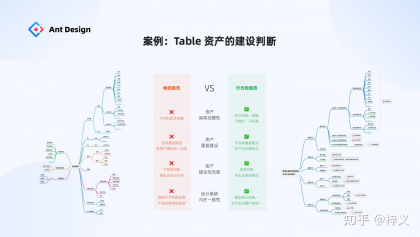
再来看一个设计系统里比较复杂的案例,重型表格组件。
在 Ant Design 5.0 当中,我们也将内部使用多年的 6+ 重型组件开放出来给大家使用,这部分的介绍大家可阅读文章《Ant Design 5.0:ProConponents》。
我们都知道,任何一个设计系统都有关于表格组件的定义,但各有差异。这种差异的根源也正是从物的规范去理解表格这个资产带来的。过去我们内部也是从物的角度去抽象结构表格的建设范围,会发现越抽象越多,最终只能交给专家感性判断做什么与不做什么。
如果我们转变成 ADM 元规范的视角来指导表格的建设, 我们能得到什么?我们能得到:
一个有内在统一逻辑,可维护,可拓展的表格组件架构图
组件不容易重复建设,不会使表格演变的越来越冗余
有清晰的表格组件演进路径,容易判断当下应该先做什么
建设者认知统一,从生产到消费的产物都能达到内在的统一
由于时间原因,大家可自行对比查阅下列两张资产架构图的差异点。
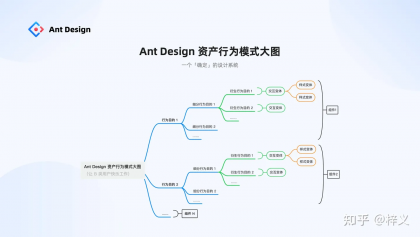
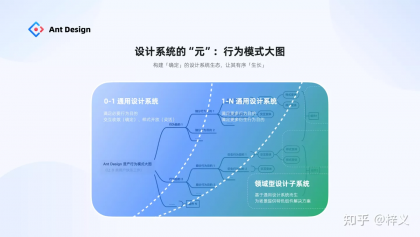
我们将视野从组件拔到整个设计系统层面,理论上,如果能对每类组件逐一定义其「行为模式地图」,我们可以便能等到一张完整的设计系统的行为模式大图。这张大图告诉了我们,设计系统的边界在哪里,现状是怎样的,未来可以往哪里发展。
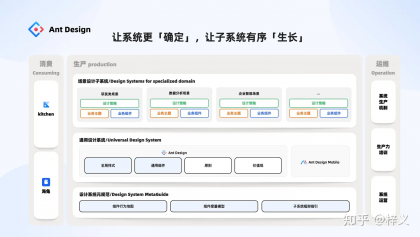
从而,让设计系统更「确定」,让基于其发展的领域设计子系统具备「生长性」。
这里也跟大家分享我们的一些判断,如果你所服务的企业还处于中小型初创阶段,那么你可以建设一个满足必要行为目的的「0-1 通用设计系统」,用 ADM 确保组件交互是收敛确定的,用底层 token 的灵活度机制让样式足够的开放,可被灵活定制。如果伴随的企业业务壮大,你可能需要更成熟和大型的设计系统,此时你可以通过满足更多的行为目的和衍生行为目的来构建一个「1-N 通用设计系统」。
更进一步,如果你所服务的企业是像蚂蚁一样具有海量业务场景的平台型企业,那你可能需要依赖通用系统去生长出适用于不同业务场景的领域设计子系统,去进一步深入到不同领域里提供更高效、垂域的设计解决方案。
以上就是关于 ADM 元规范第一部分的介绍,分别从意识层和方法层介绍了如何定义组件。
是不是挺简单的 ?只要意识转变一下,再借助一些小工具,很多疑问就会迎刃而解~
Part 2:如何评估组件质量?
通过 Part 1 的分享,我们知道,设计系统规范的本质不是定义「物的规范」,而是定义用户的「行为规范」。
满足一个「行为目的」可以有千万种组件解决方案,那么哪种方案是最适合成为规范的呢?接下来第二部分就会跟大家分享如何评估组件方案的好坏。
我们知道,设计系统不单纯是个规范,其本质是一个设计工程化的「产品」,它的用户是千千万万的业务。因此对于系统质量的评估必然分为两个层次,第一,系统本身组件的质量;第二,系统被应用到业务后的表现情况。今天今天这里仅与大家交流如何评估组件质量。
在设计研究领域,调研思路可抽象为以下几类。第一 part 提到组件的本质是「行为的规范」,因此对组件的评估,我们同样聚焦到如何评估「组件行为」这个本质事情上。因此我们选择更客观、独立于业务的底层的人机交互模型,通过它评估而来的结果能 100% 客观反馈交互行为的质量。
在人机交互领域、在学术界,这类涉及人机交互底层的评估模型其实有很多,大家所熟知的 Fitts 菲兹定理就是典型代表之一,另外还有非常具备影响力的 GOMS 行为交互模型。
ADM 元规范的组件评估模式正式基于 GOMS 人机交互模型演变而来。GOMS 是 1983 年 Card 等人在《The Psychology of Huamn Computer Interaction》首次提出的一种交互建模方法,它的核心理念是将用户与界面交互行为拆解为行为元动作,无需真实用户介入就能预测交互行为的序列,评估交互的质量。
后来的学者基于此理念不断构建了适用于不同人机交互界面的行为评估模式,包括 GOMS-KLM(用于 PC端,由外国学者创建),GOMS-HLM(用于移动端,由中国北邮人机交互实验室创建)等。
关于 GOMS 的更多介绍就不在这次演讲里展开,接下来我们通过一个实际的案例来跟大家介绍我们是如何评估组件质量。
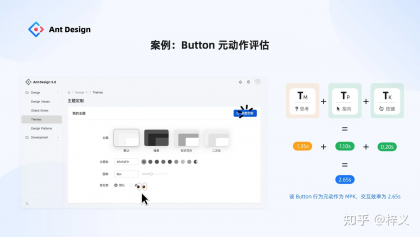
我们来看一下设计系统里最简单不过的一个组件——Button。如何评估 Button 的行为质量呢?我们来看下,用户完成一次按钮点击行为,它的具体流程和构成是怎样的:
step 1:用户需要意识并辨别按钮在哪里——记为一次心理单元(即认知) M
step 2:用户需要将鼠标指针移动到按钮上面——记为一次指向单元 P
step 3:用户点击鼠标,完成一次按钮点击行为——记为一次按键单元 K
如此,我们定义了按钮的交互行为序列为 MPK。更进一步,如果我们能测得这些元动作的交互效率,我们就能得到按钮这个组件的交互质量了。
实际上,确实可以。在每一个基于 GOMS 演变而来的模型,人机交互学者都通过海量的样本测的每一个交互行为元动作的平均耗时,我们称之为典型值。如果我们直接用典型值预测界面的交互效率,其结果与真实用户监测测得的耗时极其接近,几乎所有预测值都在测量值 1 个标准差之内。
这里以 GOMS-KLM 模型为例,展示了对应的元动作,包含物理操作单元、心理反应单元和系统反应单元三大部分,其对应的典型值附在拉单元下方。
理论讲的有点多,我们直接来看一些案例就知道怎么应用了。
以我们开篇第四个问题提到的组件「平铺式多选器」为例,我们到底该选哪个方案作为规范纳入设计系统当中呢?
首先,该组件的本质是满足用户「选择并输入 x 个数据对象」的行为目的,那么我们对输入 1 个(即单选)和输入多个(即多选,以多选三个标签为例)的两个具体行为过程进行评估。
单选场景:二者虽然样式有所差异,但交互行为序列均为 MPK,交互效率均为 2.65 s
多选场景:前者为 MPKMPKMPK,交互效率为 7.95s,后者为 MPKPKPK 交互效率为 5.25s
从结果来看,方案二更好,进一步根据序列分析,方案一由于选中前后的 UI 结构不稳定,导致用户在每个重复的选择行为前面都增加了一个心理反应时,因此综合表现不佳。
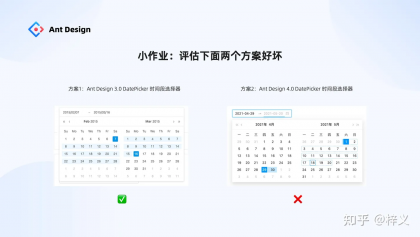
时间原因,就不再讲解更多案例。这边给大家预留一个小作业,我们在 4.0 的时候升级了 3.0 日期选择器的交互,请大家用元规范评估模型评估一下哪个方案更好?
这边先告诉大家答案,实际上是 3.0 的表现更佳~ 说明我们走了些弯路 。
在评估的过程中,我们也发现了一些小规律,这些小规律其实验证了对我们在日常设计中一些感性判断。比如,
让人们选择多次好过让人们在多个选项中选择之类的;比如,尽量不要键鼠切换等等。
在蚂蚁内部,我们还将原规范应用到其它设计系统的建设当中。比如,Ant Design Mobile 5.0 今年引来大版本的更新,从 200+ 的冗余组件收敛成了 68 个通用组件,同时通过评估发现其组件质量也提升了不少,系统中单组件平均交互行为耗时从 3.42 降到了 3.17,高于业界平均。
大家可以设想一下,一个组件虽然只提升了零点几,但当乘以所有组件数量、组件使用频率和用户数,每年能为用户省下的工作时间也相当可观。
最后,总结一下第二 part 的内容,我们分享了如何去评估系统组件的行为交互质量。在 ADM 的评估框架里还包含了系统级层面的评价,包括:
系统是否帮助业务提效
当业务不能直接应用系统,能否灵活改动
系统是否帮助业务变得更有竞争力、更创新了
这部分内容时间原因不展开细讲了,欢迎大家私下找我交流。
尾声
好的,关于 ADM 元规范的两部分内容,我们就介绍到这里了。如它山开场分享所言,ADM 元规范的诞生有其大的历史背景,也有蚂蚁大规模业务场景的孕育。随着企业业务场景的增长,对 Ant Design 有更高的要求,同时内部又不断基于 Ant Design 孕育出各式各样的场景设计子系统。
这些都倒逼我们去创建更确定的设计系统、去定义解决设计系统本源的问题,授人以渔,帮助各位系统的建设者更好的去构建和发展自己的设计系统。
不足之处,还请谅解,如果有任何建议和意见,欢迎随时找我交流~
作者:梓义
来源:知乎
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
当然产品本身也是随着实际业务场景的变化,从而考虑设计不同的形式来达到该功能的使用。产品需要优化,交互和布局同样需要优化,所以在B端产品中并不是一个同样的功能就仅限于只有一种解决方案。
对于产品而言,只有参与的项目越多,设计和思考的场景越全面,了解的产品越多,才能更好的掌握一个功能的多种类型和使用场景,这一次能够在原来的基础上更加全面的总结同一个功能的类型和场景,主要是在工作中也有遇到类似的业务场景,加上对其他产品的体验,从而让我更加全面的了解到该功能的多样性。
前一段时间,有一个客户(甲方主管研发工作的副总)向我提出了这个问题:如何提高公司程序员工程师的UI审美?
他们公司UI设计师只设计其中很小的一部分页面,大部分页面要让程序员自己来做的,程序员开发出的页面看起来总是很丑,这是他觉得苦恼的地方。
在听到这个问题的时候,我很惊讶,觉得这个问题真的是个好问题。我以前关注的都是设计师如何提高自己的审美?没有想过让程序员提高自己的审美。
据我了解,他们公司的程序员非常忙,比我们UI设计公司的加班程度要多很多。我首先想到的是工作都这么辛苦了,能把功能任务完成就很不错了,也许能顾上提升UI设计审美的时间精力有限。
提高审美,不是短期内能够达到的事情,何况术业有专攻,工程师们有没有兴趣和精力做这件事情,也是另外的一个问题。
但是,这是一个很好的问题,在一个软件公司里工程师程序员是占大多数的,UI设计师相对人数比较少的。如果大量的工程师能够把审美提高易用性提高。确实,这个软件的整个UI水准就会提高。
如何提升整体软件的UI设计美的水准,让软件好用又统一?
我首先想到的是制定好的UI规范,做好全流程的交互设计原型。通过核心关键场景,关键页面的梳理,整理出一套设计语言,规定好UI规范。这份工作可以由设计师来做,把所有的字号颜色使用的元素组件都确定好,关键的场景和页面做一些模板,制定一份完善的UI规范,方便工程师按照这些去复用调用,降低难度。
电脑,平板,智能手机的屏幕尺寸逐渐多样化,设备类型的增长增强了网页的适配需求。
注:屏幕尺寸为浏览器尺寸的上限
自适应是根据设备分辨率的不同,分别为不同的屏幕进行布局定义,创建多个固定布局,即“多套设计,多套开发”。适用于阅读类交互多的网站,如知乎官网。
响应式是基于同一套代码、同一套设计语言,能够兼容多尺寸、多终端设备的展示,即“一套设计,一套开发”。 网页根据显示宽度(浏览器宽度)自动调整内容,适用于企业、产品等视觉展示型网站中,信息少图片多,如华为官网。
开发成本更低,一套代码。
设计成本更低,一套设计。
业务迭代更快,一次运营。
拉伸布局:内容在屏幕显示区域进行相对拉伸,已达到完整布局。
等比缩放:内容在屏幕的相对位置上进行等比例缩放,一般用于图片。
扩展布局:内容可灵活按照屏幕尺寸进行增减,扩展为多行多列等。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加蓝小助,微信号:ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~希望得到建议咨询、商务合作,也请与我们联系01063334945
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
蓝蓝设计的小编 http://www.lanlanwork.com