作为一名合格的UI设计师,用好留白分割、线性分割、卡片分割,你的页面即成功了一半!
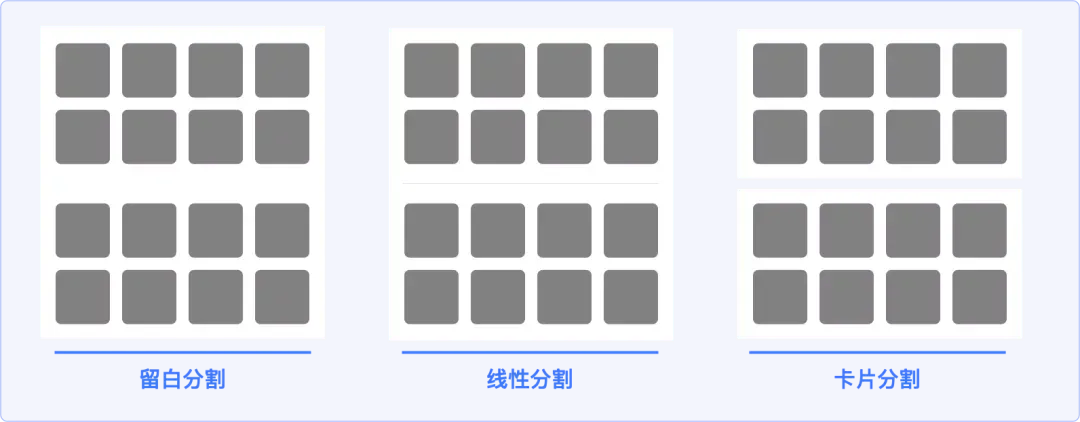
留白分割≧线性分割≧卡片分割

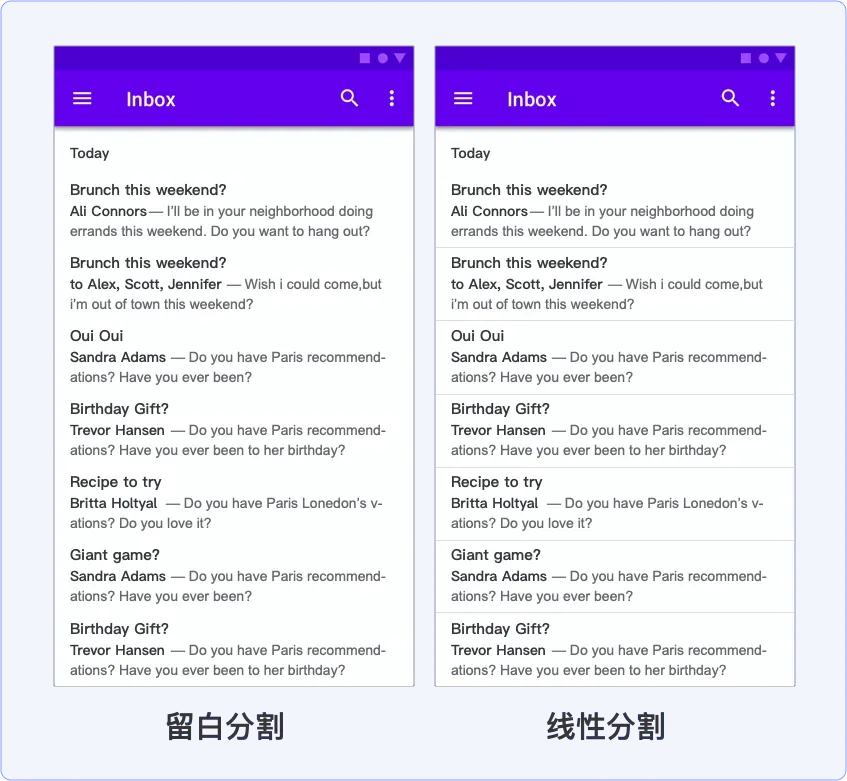
留白分割定义:指的是只通过增加间距的方式,利用人的视知觉原理(接近法则:人的大脑会倾向于把彼此靠近的元素视为一组),自然的将信息分组。(如上图)
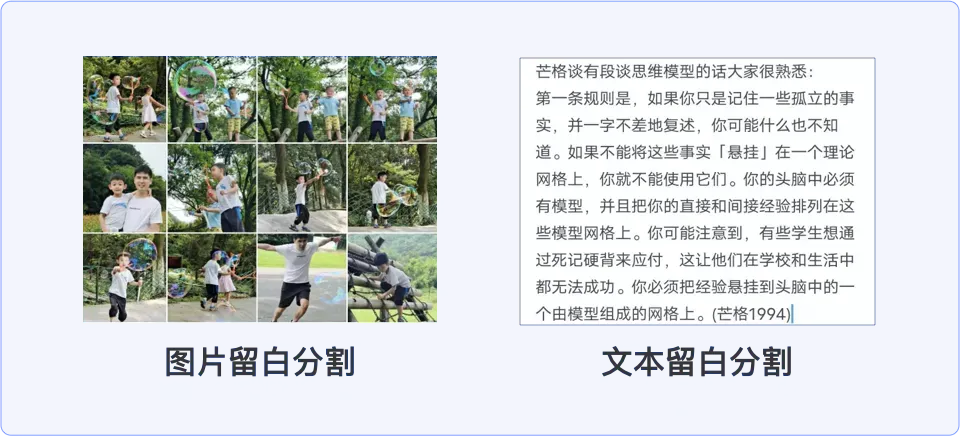
间距留白是区隔单一信息元素的默认选择。(如下图)

使用原则:建议在不影响核心数据指标的前提下,条目之间尽可能采用留白分割,会让界面更清爽,浏览更沉浸。
留白分割的分类及适用场景:当条目信息层次较少(≦2)时,留白分割是比较合适的,当信息层次较多(≧3)时,留白分割既会浪费空间,也难以达到一目了然的分割效果。
线性分割定义:用线来分隔不同的信息内容。(大部分APP的分割线是1px粗细,黑色,不透明度12%)。
使用原则:分割线可以帮助用户理解页面是如何组成的,但过度使用分割线会造成视觉干扰,影响页面信息传达。
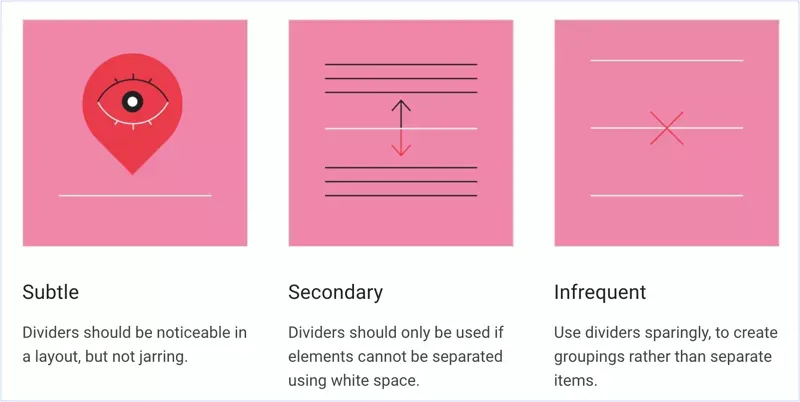
Android系统明确规定了分割线的使用原则:
1、微妙的:分割线在布局中应该很容易被注意到,但又不凸显。
2、次要的:只有当留白不能起到分割作用时,才采用分分割线。
3、少用的:谨慎使用分割线,用它来创建分组而不是分割条目。(如下图)

分类及使用场景:
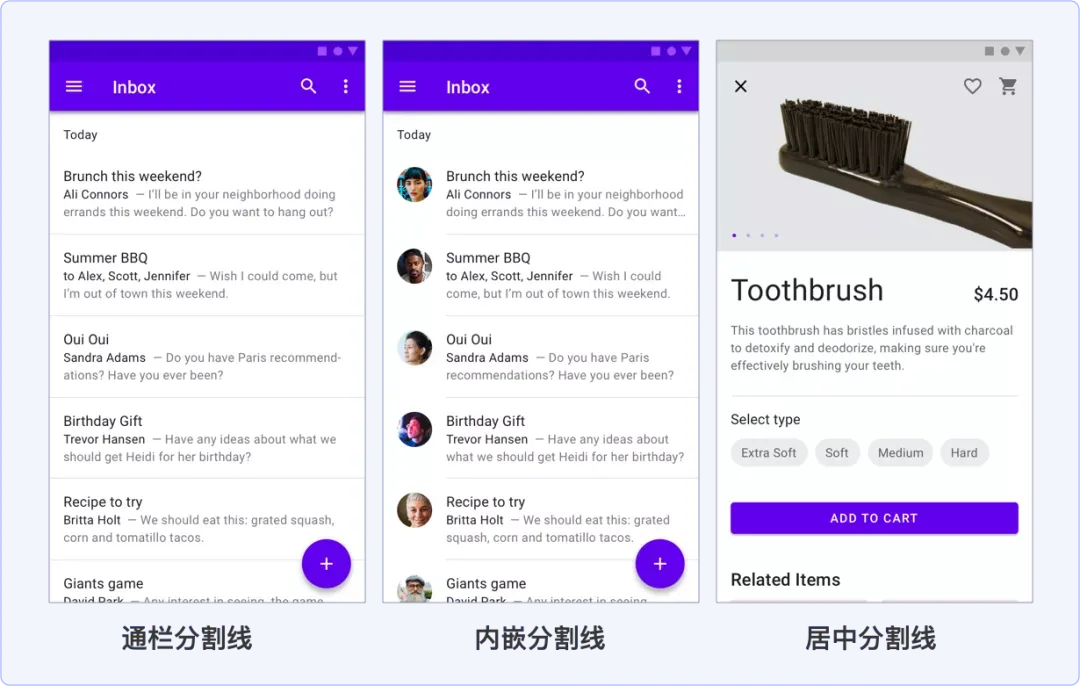
1、通栏分割线:用于分割彼此完全独立的内容。
2、内嵌分割线:用于分割有锚点(头像或图标)的相关内容。
3、中间分割线:用于分割无锚点(头像或图标)的相关内容。

如果为了提高屏效,希望在一屏内尽可能多的展示信息,那么同样的信息布局,分割线带来的效果会更清晰(如下图)

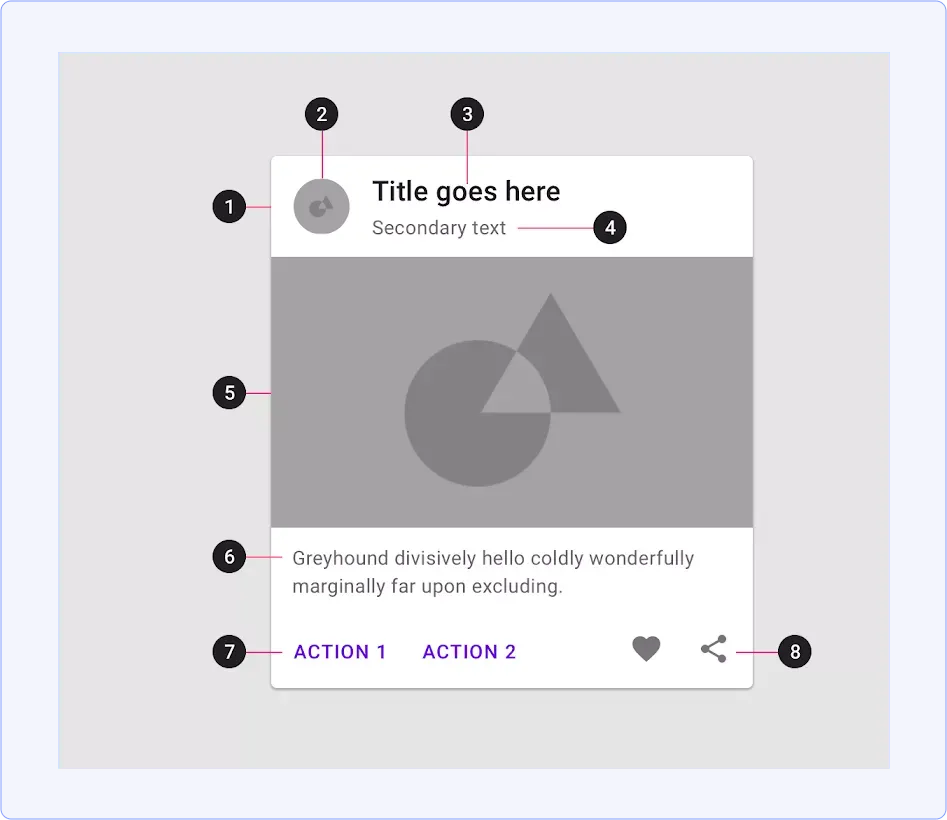
卡片分割定义:卡片是一个由内容和操作组合而成的独立主题的面性容器①,它可以包含缩略图②、标题③、副标题④、副媒体⑤、文本⑥、问文字按钮⑦和图标按钮⑧,除了卡片容器本身,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片上。

使用原则:
1、包含的:卡片是一个可识别的,单独的、包含内容的单元。
2、独立的:一张卡片可以独立存在,而不依赖于上下文环境。
3、不可分割的:一张卡片不能与另一张合并,也不能拆分成多张卡片。
分类及适用场景:
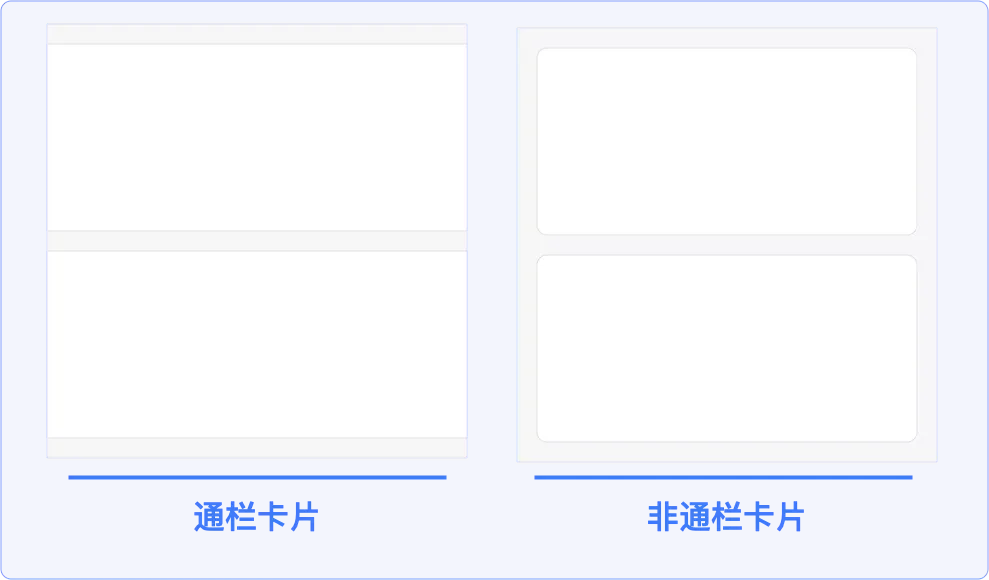
卡片根据左右是否有边距,可简单分为通栏卡片和非通栏卡片(如下图)。

从视觉效果上来看,由于圆角的聚焦效应,非通栏卡片对于凸显单个卡片的独立性和内容的效果都更好,画面的分割感会更强。
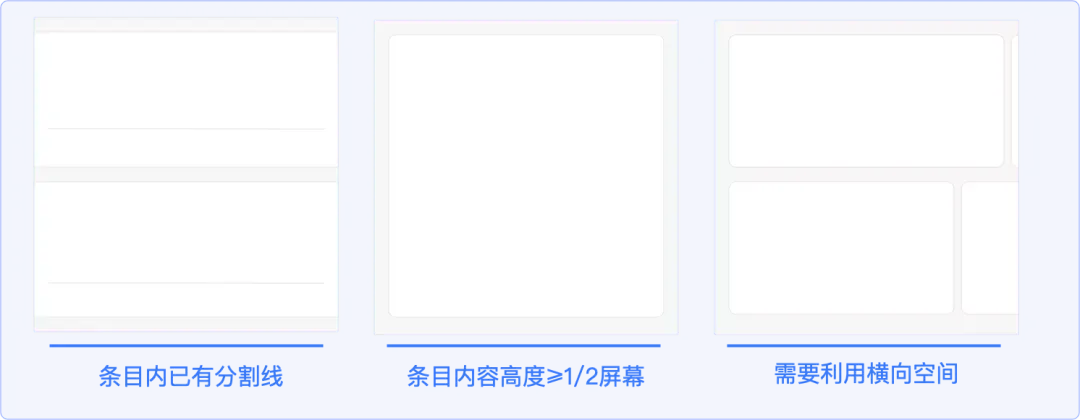
1、当这个主题内部的内容已经有分割线时,建议采用卡片分割,让主题信息层次更加清晰。
2、当单个主题内部的内容类型较多,上下所占空间较大,建议采用卡片分割,以更好的圈定该主题的内容范围,给用户明确的内容边界感。
3、当需要扩展页面的横向空间时,暗示页面可以横向滑动时,需要采用非通栏卡片,利用横向内容连续性原则,帮助用户建立可以横向滑动的意识。

小结:

信息分割本身不是目的,分割方式的选择是为了让版面产生清晰的条理性,用悦目的信息秩序来更好的突出内容,达成最佳的信息传达效果,所以决策时,除了上述细节考虑因素,还要考虑整体版面效果和信息传达效率。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
痛点:数据无处不在,数据的存在与展示往往是巨量的、凌乱的,同时出现往往会使用户分辨不清产生混乱。

解决办法:为了使这些凌乱的数据更易懂,将其可视化是首要选择。对数据分析结果的可视化呈现不仅可以帮助我们更好地理解数据内容也可以帮助我们挖掘数据所传达的价值。

数据可视化的本质是视觉方向,将分析所得数据与图形相结合,将冰冷的字符转化为带有趣味性的图形,为数据提供了灵活性,从而更高效地传达数据所附带的价值信息。
设计工作中,对于图表的设计并不能将所有精力都投入如何做出“精美、好看”的图表,更要考虑的使用什么类型的图表,图表的什么样的展示形式更有效的,更高效的传达数据给用户。

一般在图表设计前,设计师应优先了解该条数据用途和目的,分析用户需要什么样的使用体验,分析用户的特征、使用场景、以及用户使用这组数据的目的,制定出初步方案,避免因设计选择图表类型而增加数据传达的复杂程度。
类型举例:
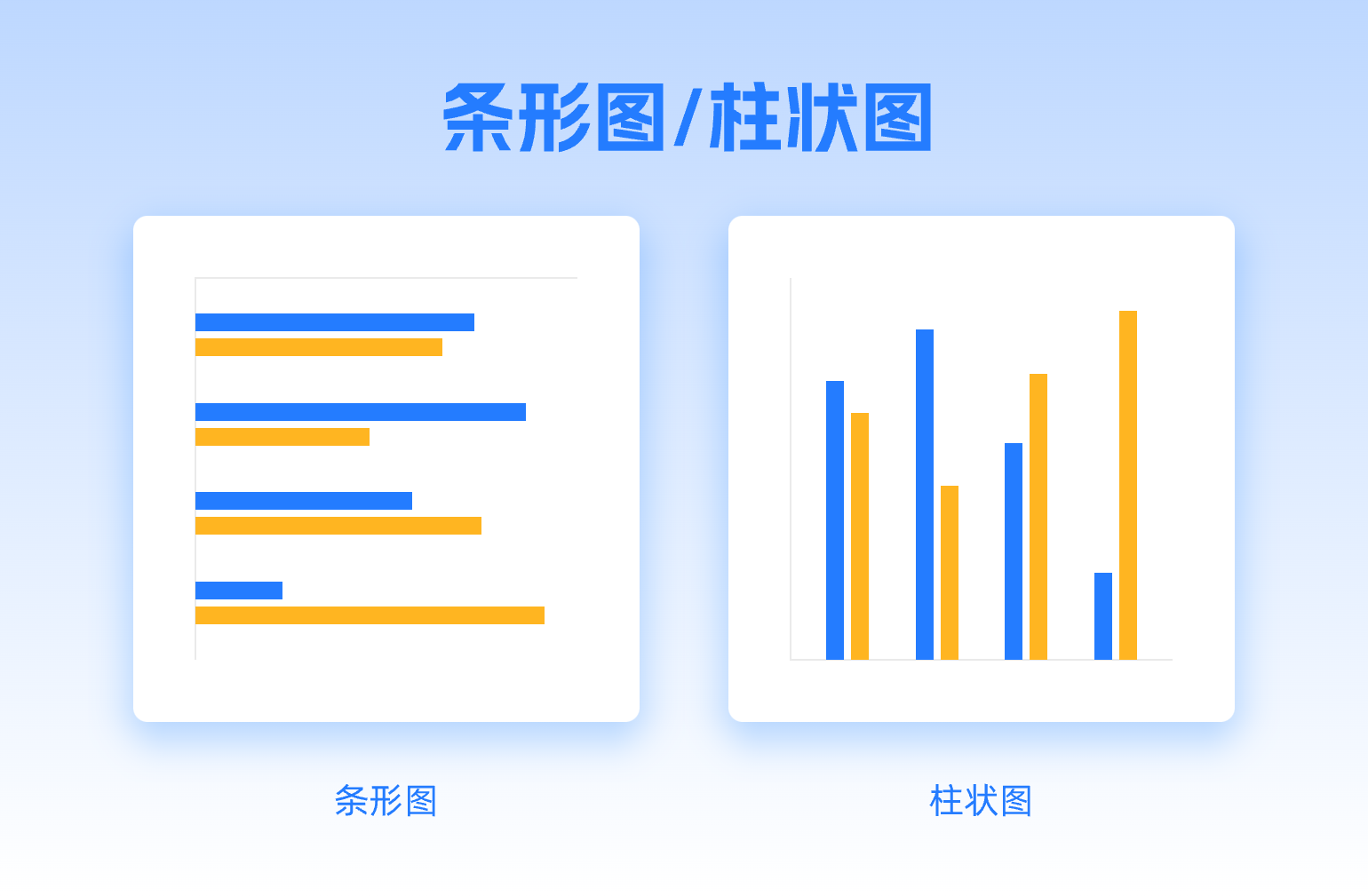
条形图是用于比较分析的主力图表,此类图表能够通过将数据图形化,快速传达给人类相应比较信息,通过人在视觉上快速辨别高度或者长度的差异,从而达到传达信息的目的,所以多用于呈现简单有序的数据。

堆积条形图适合对比更复杂的类别和各类别之间的关系和差异,或者是用于同一组数据不同属性数据各自占比。一般同组数据较多时适合使用堆积条形图,同组数据较少时适合使用堆积柱状图。

折线图多用于连续的数据或者有序数据的变化趋势的展示,适合用于数据在不同时间的变化,更有效直观的展示数据的走向和趋势。折线向下X轴投影面积也可以更直观的展示数据信息。

类型举例:
雷达图
雷达图是以从同一点开始的轴上表示的三个或更多个定量变量的二维图表的形式显示多变量数据的图形方法。

散点图通常用于显示和比较数据,例如科学数据、统计数据和工程数据。当要在不考虑时间的情况下比较大量数据点时,使用散点图。散点图中包含的数据越多,比较的效果就越好。
气泡图与散点图相似,不同之处在于,气泡图允许在图表中额外加入一个表示大小的变量。

类型举例:
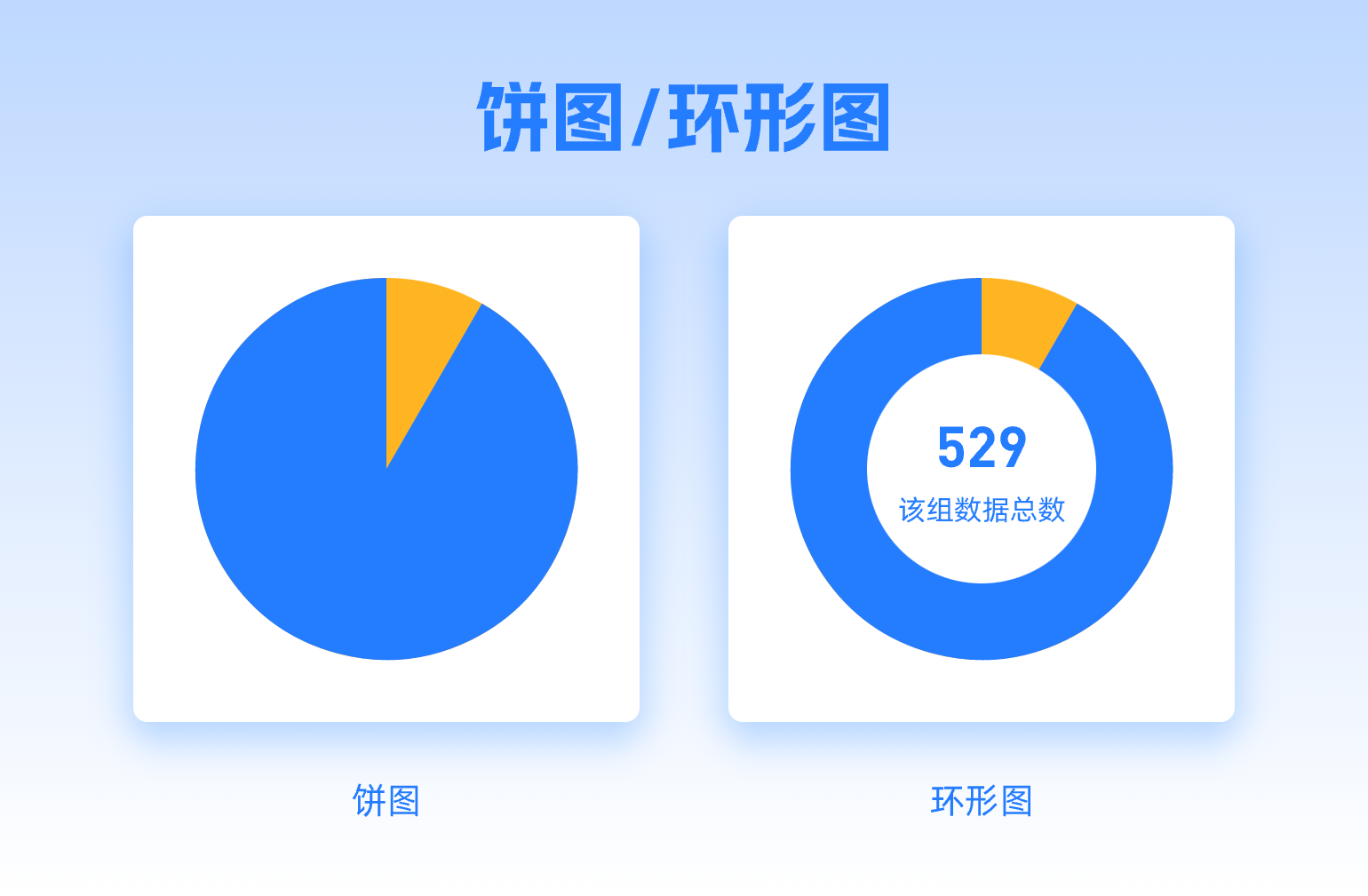
当只需要绘制一组数据并展示该组数据中不同分类的数据占比时,饼图或者环形图是一个不错的选择,饼图有效直观的展示该组数据这个特性,环形图则在饼图的基础上可以添加传达该组数据信息。

树状图,又称树枝图。通过嵌套矩形的方式来展示数据的类别,通过面积大小来展示该组数据中不同分类数据的占比情况。

类型举例:
桑基图可以有效显示数据如何在两个组之间流动,可清晰的展示一组数据中流转到下一级时,数据是如何分布的。同时也可以显示负数,并计算对总数据的影响。

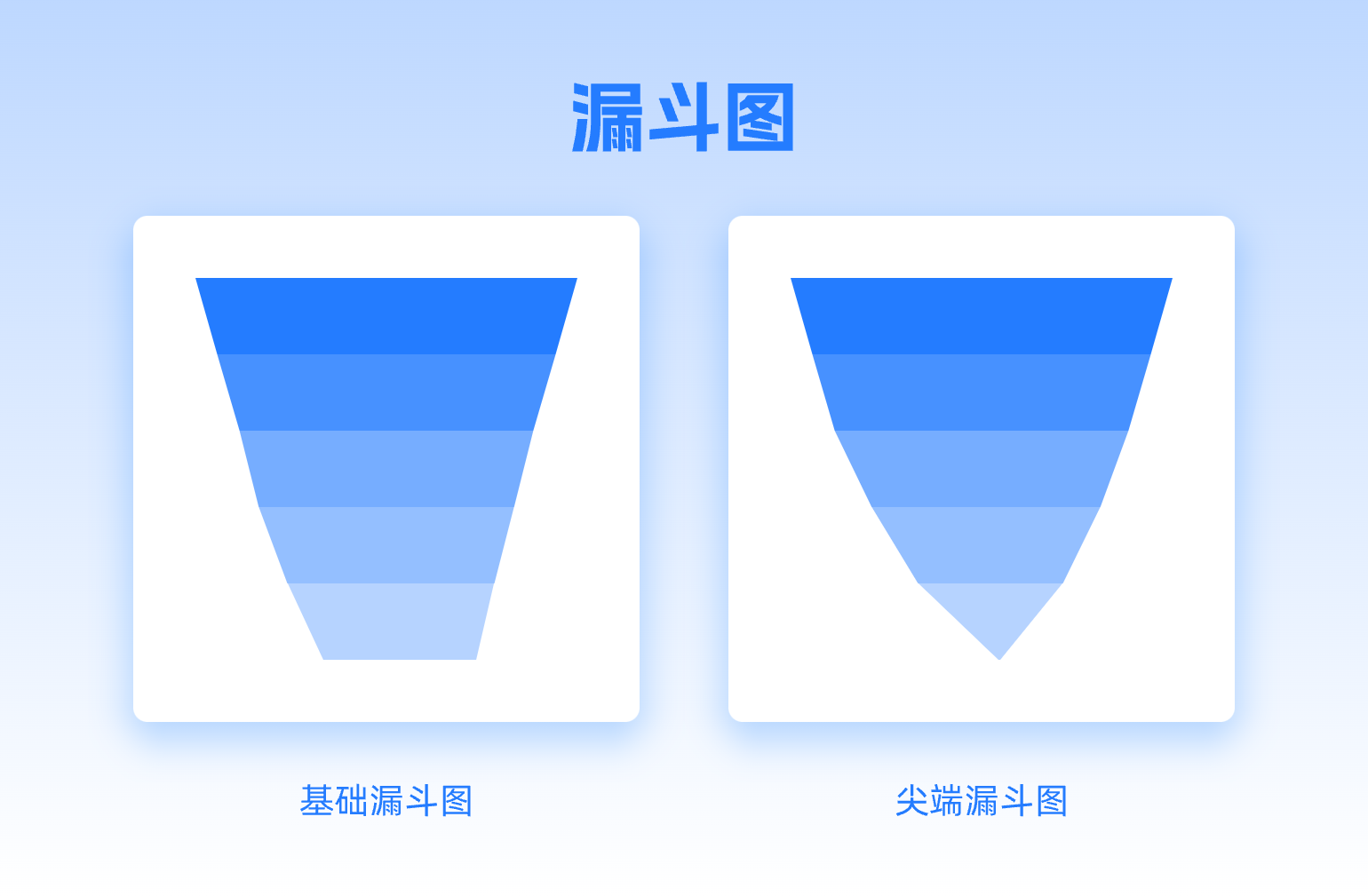
漏斗图十分适用于表示数据在某种条件的过程中的各个阶段,如市场营销或销售过程这种每个阶段都有一个值的数据。

瀑布图适用于流程各个状态的起始值、中间值和最终值。适合用作反映数值的增减,比如市场销售额一年中各月营收、客流量等指标的变化。


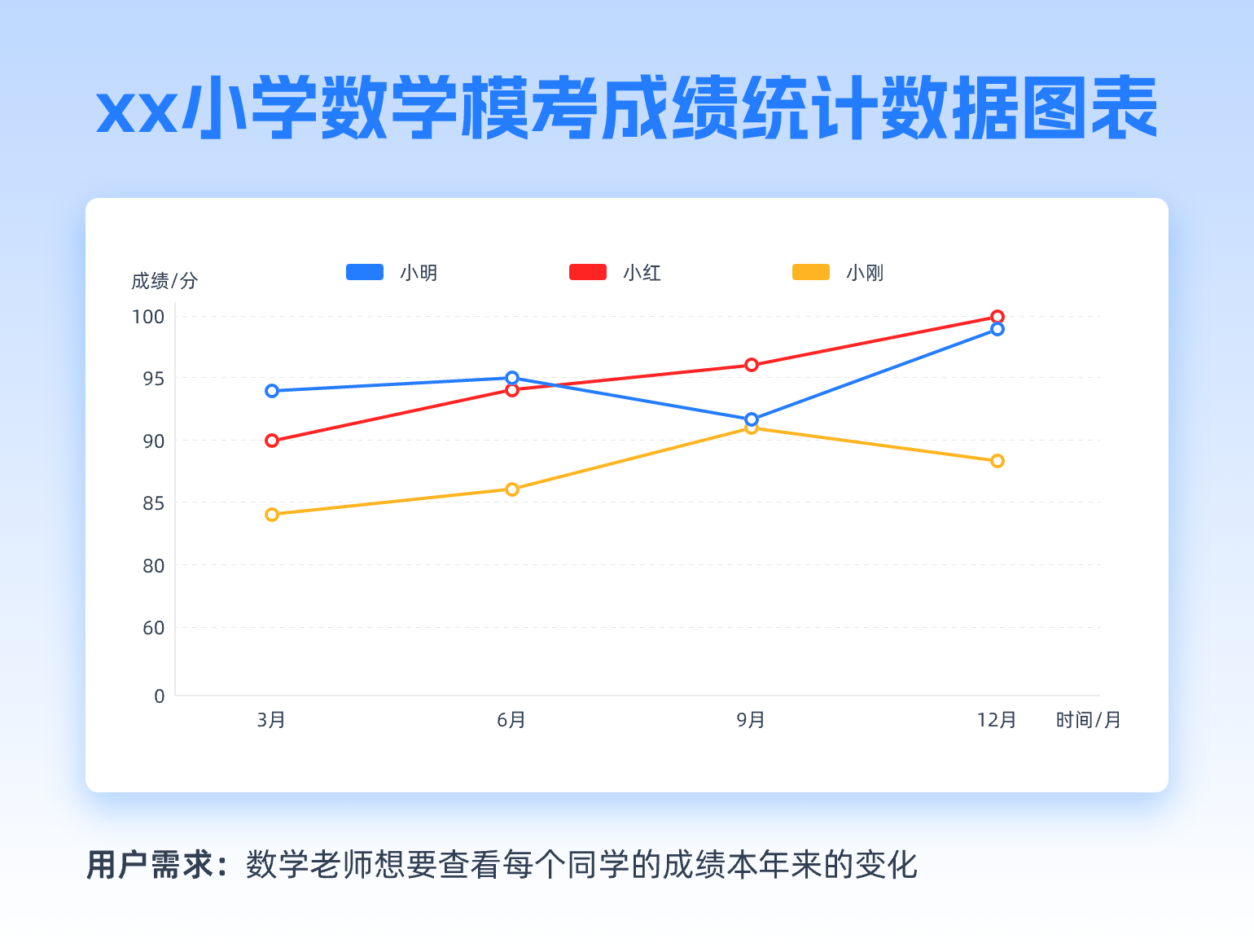
首先分析数据信息,可见3月、6月、9月和12月的成绩和排名都是不同的,根据用户需求分析数据,优化数据排列方式,输出新的数据表单:

如想要得到每个同学的成绩变化与浮动,选用柱状图和折线图较为适合,又考虑学生量较大(变量),在此可选择折线图用于数据分析。


蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
你是否和我一样,曾经有两个图标摆在我面前,我却傻傻分不清楚,随便乱用,他们就是?和 i两个小家伙。

在系统页面当中,i 图标通常代表信息(information),而 ? 图标代表帮助(help)。
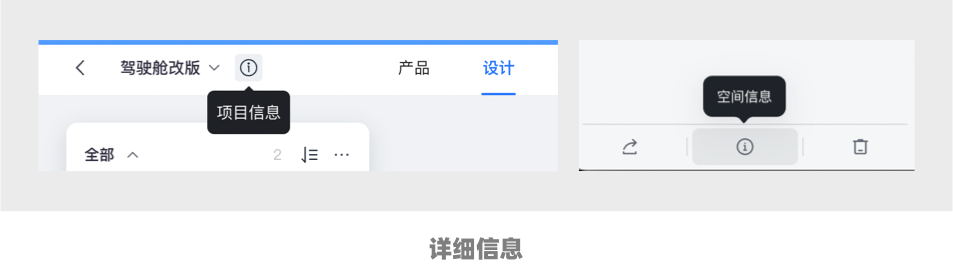
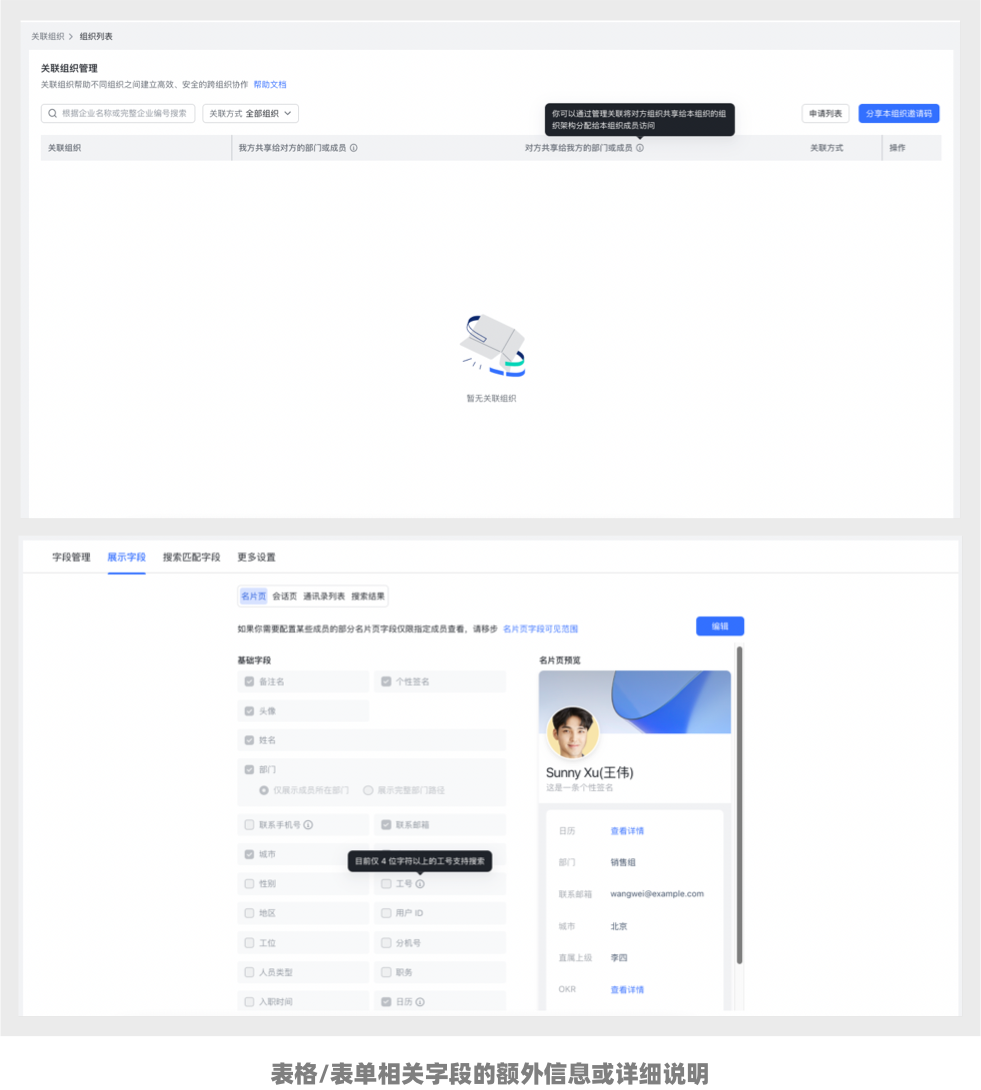
i 图标(信息):通常用于提示用户可以获取额外信息或详细说明的地方。例如,在表单输入框旁边的i图标可以提示用户悬停或点击以获取有关该字段的更多信息。
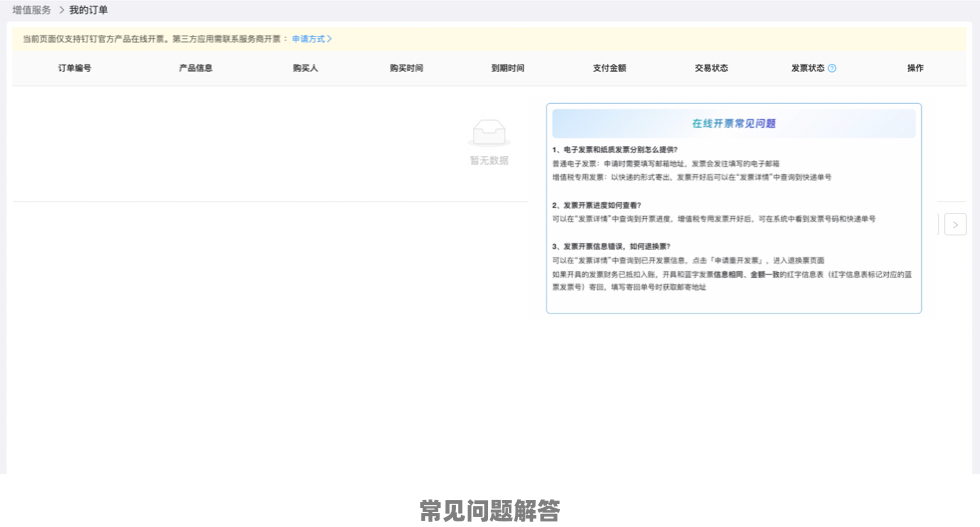
?图标(帮助):通常用于提供用户帮助和解答疑问。例如,在应用程序的菜单中,可以使用?图标来提供关于如何使用该功能或应用程序的帮助文档链接。
这些图标的使用可以帮助用户更好地理解和使用应用程序,提供额外的信息和帮助,从而提升用户体验。


i 图标和 ?图标的意思确实很相近,但它们在UI设计中有着微妙的区别。下面是它们的区别和如何判断该用哪个的方法:
- i 图标(信息)通常用于提供有关特定项目或字段的额外信息、解释或提示。它强调的是提供信息。
- ?图标(帮助)则更倾向于提供整体上的帮助和支持,通常用于指示用户可以获取额外的帮助文档、FAQ(常见问题解答)或联系支持团
队。它强调的是提供帮助和解答疑问。





i 侧重点是提供信息,详细的说明,重点提示。
? 侧重点是帮助提示,对疑问的解释,如何使用该功能。
以上列举出来的实例在提示图标的应用上不会有太大的分歧,其场景都很明确也容易区分。

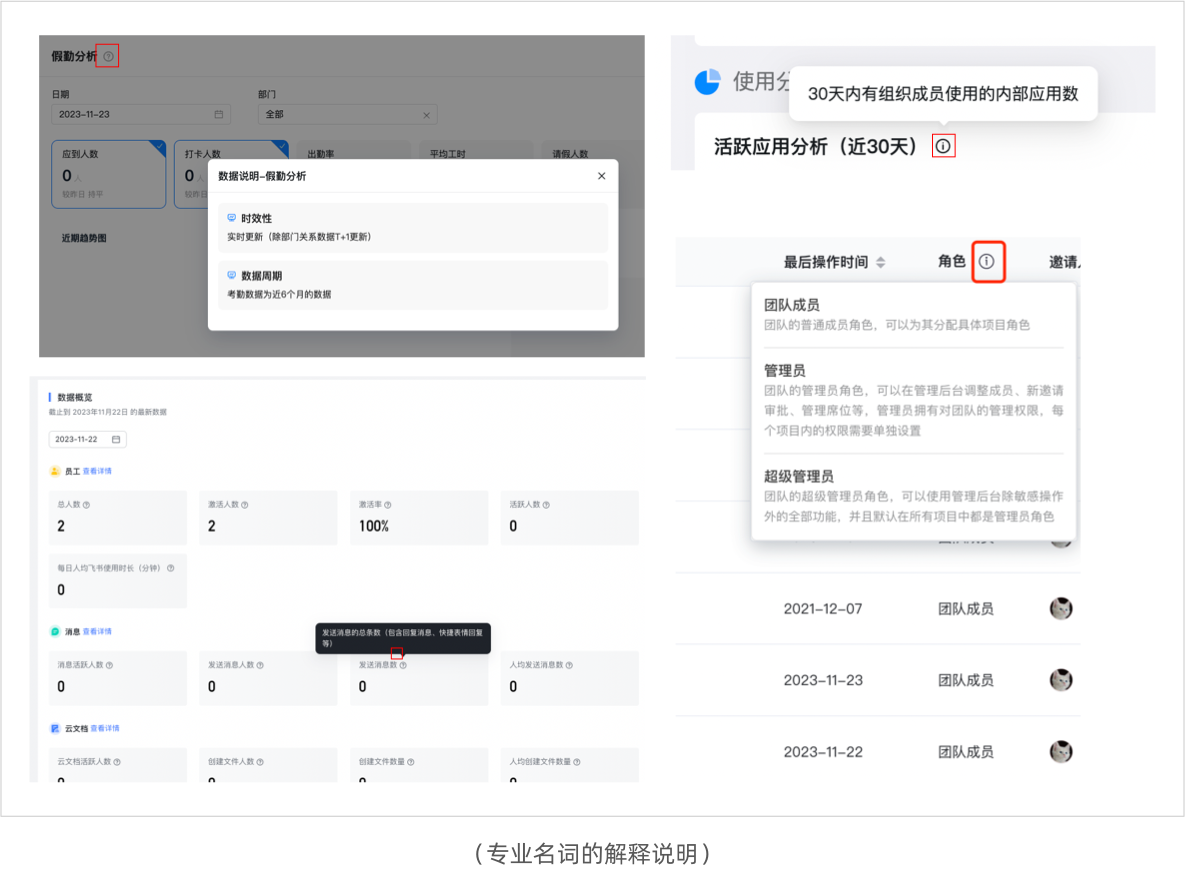
上图所展示的,对于系统内一些专业名词的解释,该使用哪种符号每个设计师和产品经理处理的方式不一样,甚至会发现同一个系统下出现两种符号同时使用的情况的场景(如:钉钉后台管理页面)
在这些特定的词汇旁边的提示图标,所表达的潜在含义是:这是么?以及对这些字段的拓展解释。
同时我也问了一些大厂的朋友,这种地方是个仁者见仁智者见智的场景,所以此处可以对于图标的运用可以灵活一些。
在实际应用中,可以根据具体情况来判断使用哪个符号。但最重要的是保持一致性和符合用户习惯,确保用户能够直观地理解并使用这些符号。
作者:齐天大硕
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
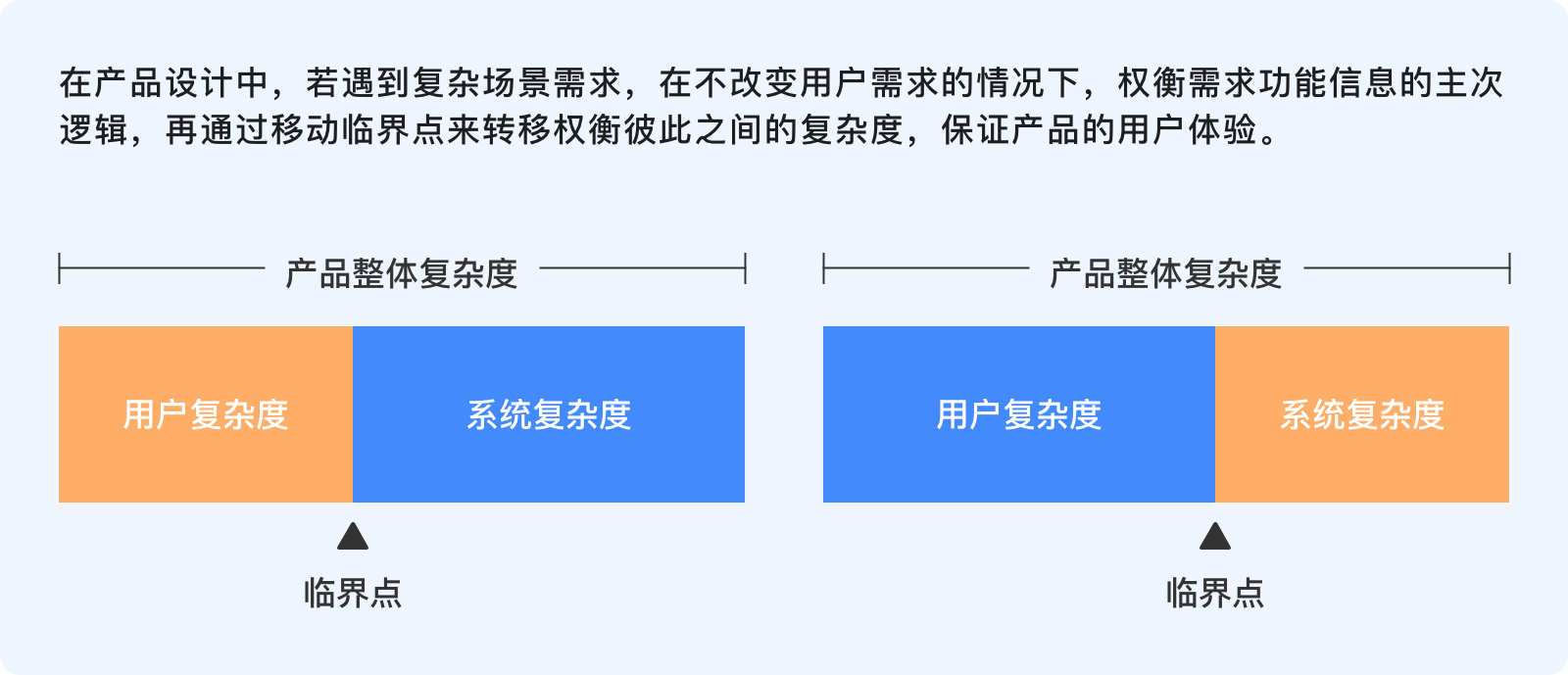
“每一个产品有着不可降低的复杂性,这个复杂性有一个临界点,临界点的位置决定了谁将处理它。”
泰斯勒定律又被称作「复杂度守恒定律」,由拉里·泰斯勒于1984年提出。定律认为:一个系统中有一定程度的复杂性是无法被降低的,内在的复杂度只能通过产品设计去设法平衡和转移。

每一个产品都必然会有其系统和用户两端无法简化的复杂度,不论是在产品开发环节还是产品交互环节都无法按照人们的意愿做删除,只能设法去调整、平衡。通过转移两者直接的临界点,来提高产品的体验度。
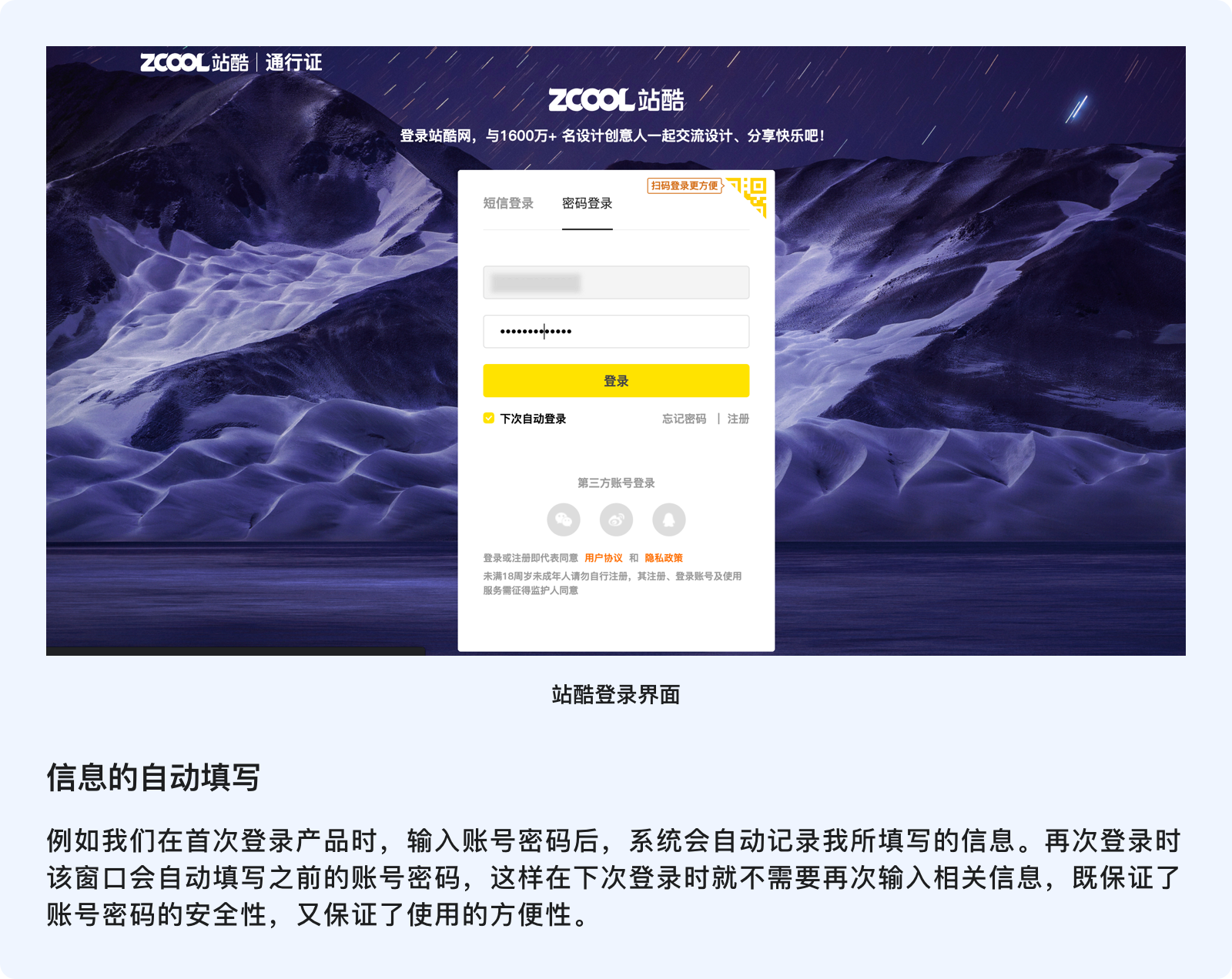
在操作中最大限度的减少用户的记忆负荷,通过减少获取信息的复杂性,让用户在操作中去识别信息而不是去记忆,界面的交互动作和选项都应该是可见的。

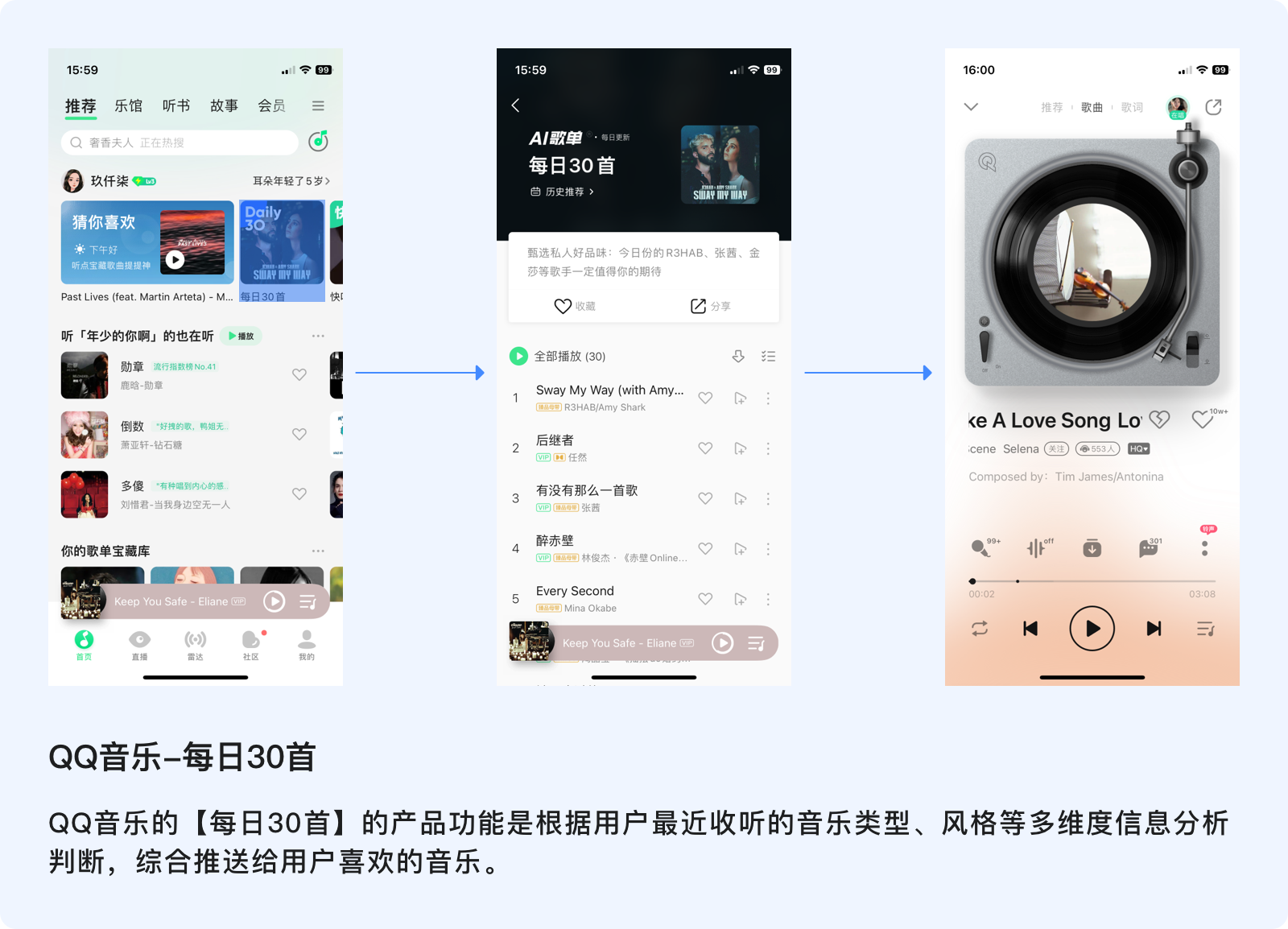
用户在使用产品的过程中是一个逐渐适应成长的过程,他们会从无经验变得有经验,因此设计系统需要针对不同的人群提供差异化的操作,让系统操作难度与用户实际的经验水平相匹配,满足他们对产品灵活易用的控制欲,实现其目标感以及成就感。

随着用户需求的不断增加,产品也将会不断迭代,越到后面功能也可能会越来也多而且复杂。在不影响用户需求和体验的前提下,尽可能的整合同类的功能,简化用户界面的复杂度。

在产品设计中,泰斯勒定律主要是为了权衡用户复杂度和系统复杂度之间的一个平衡。在应用「泰斯勒定律」平衡交互设计中的复杂度这时需要注意以下几个要点:
1、系统的总复杂度是一个常数,为用户提供更简单的功能会增加其他方面的复杂性;
2、找到复杂度转移的「最低成本的方式」;
3、界面不能太过简单,适当的复杂度也会吸引用户;
而设计本身其实是一个平衡过程,需要我们与业务方反复的沟通,考虑综合成本,确保以项目最低成本方式实现业务目标与体验目标之间的平衡。
作者:哆啦的设计笔记
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发

















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
今天分享B端后台管理界面欣赏,网上我们会搜集一些公开的国内外优秀的软件界面设计和大家分享。
蓝蓝设计也有很多精彩的案例,B端后台管理界面是我们最主要的工作方向之一,但大多数是保密状态的,所以不能在网上发。欢迎我们联系,请到www.lanlanwork.com欣赏更多案例作品。
#后台界面设计欣赏 #界面设计灵感 #设计外包 #UI设计公司 #b端设计接单 #B端设计
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
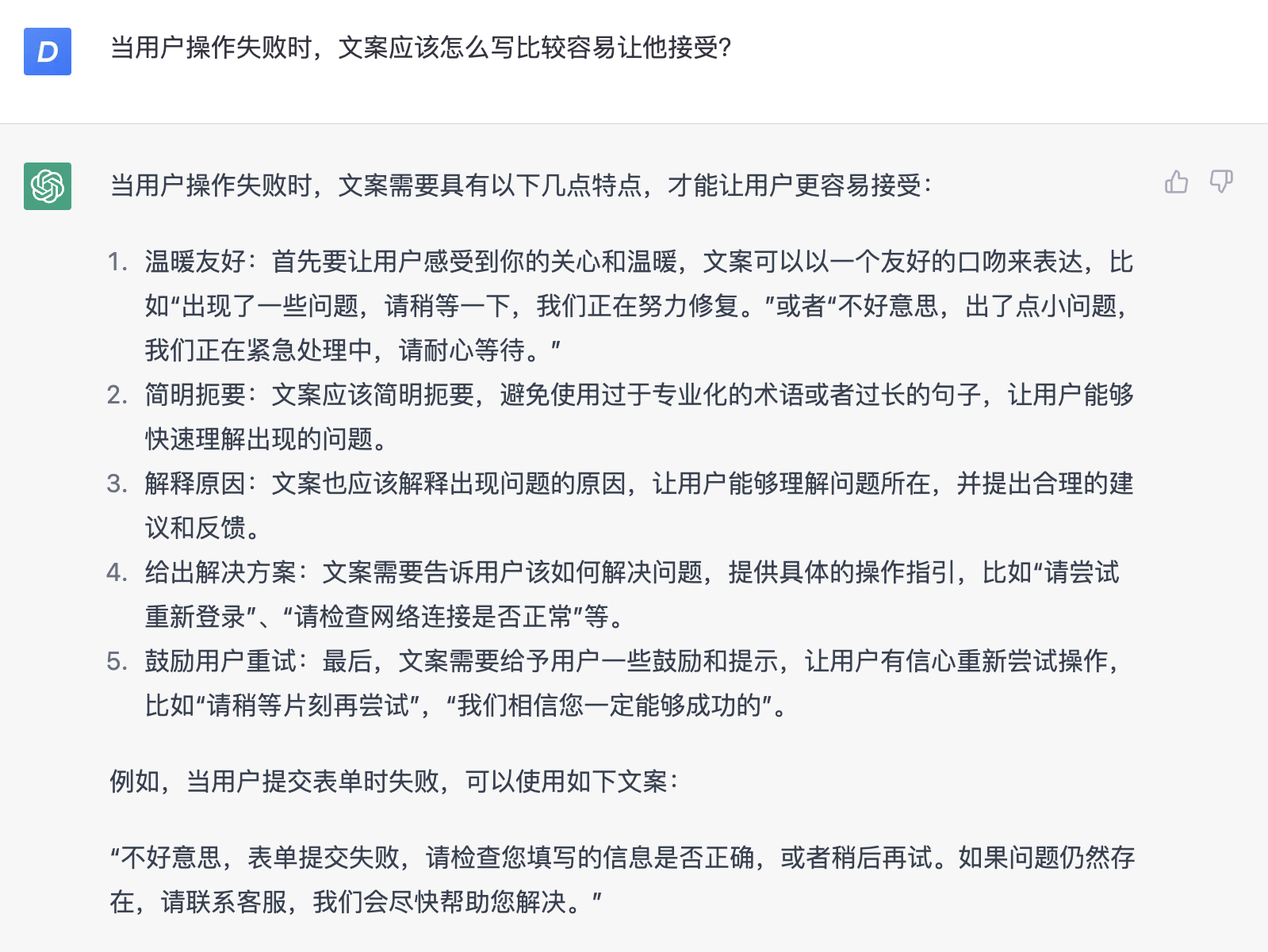
当你需要的文案出来后,你可以让它优化。你可以约束字数,提更多具体要求,它都能满足你。

具体的一些提示文案细化以及示例

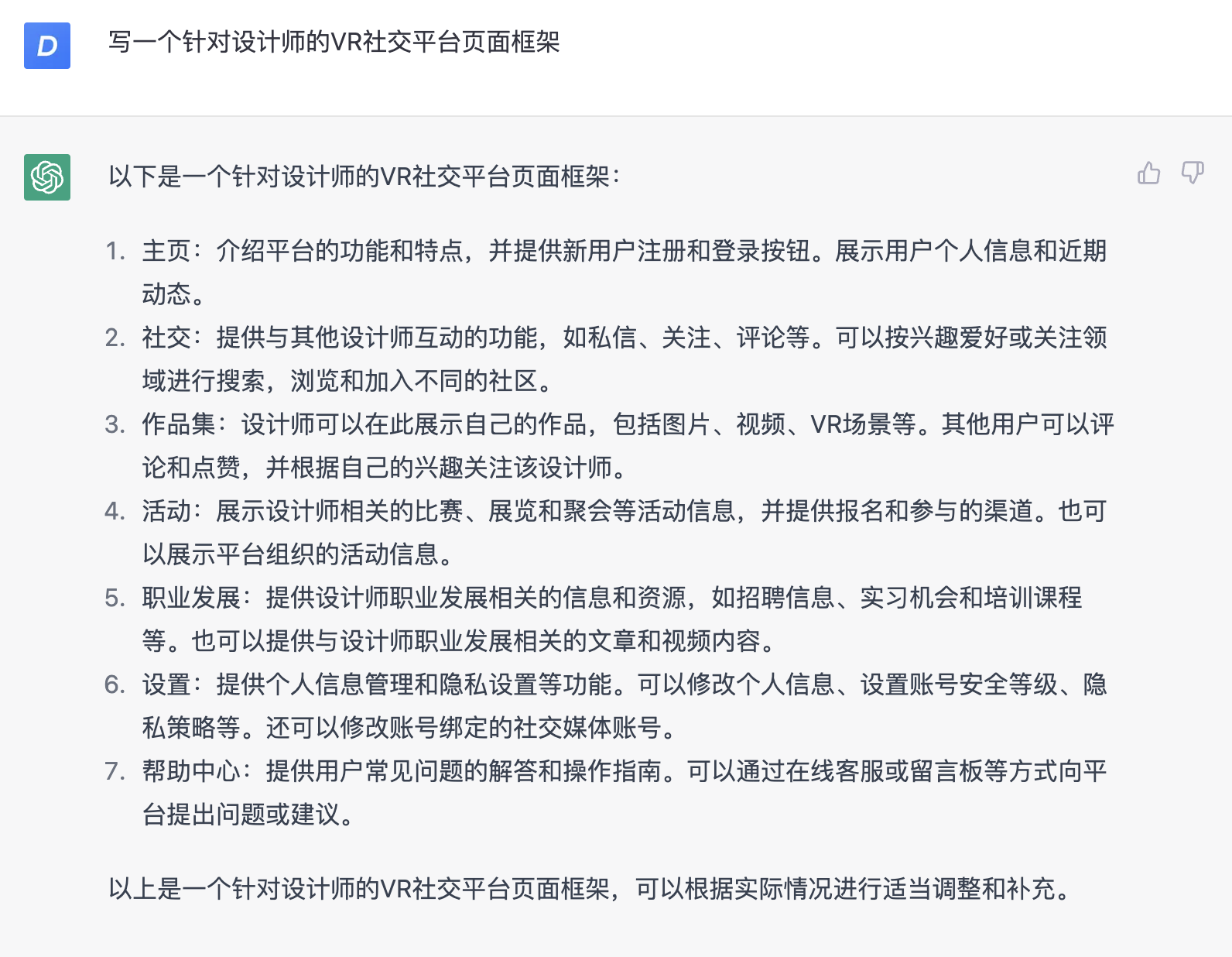
提供页面框架设计思路,当然你也可以把问题换成你正在做的产品。

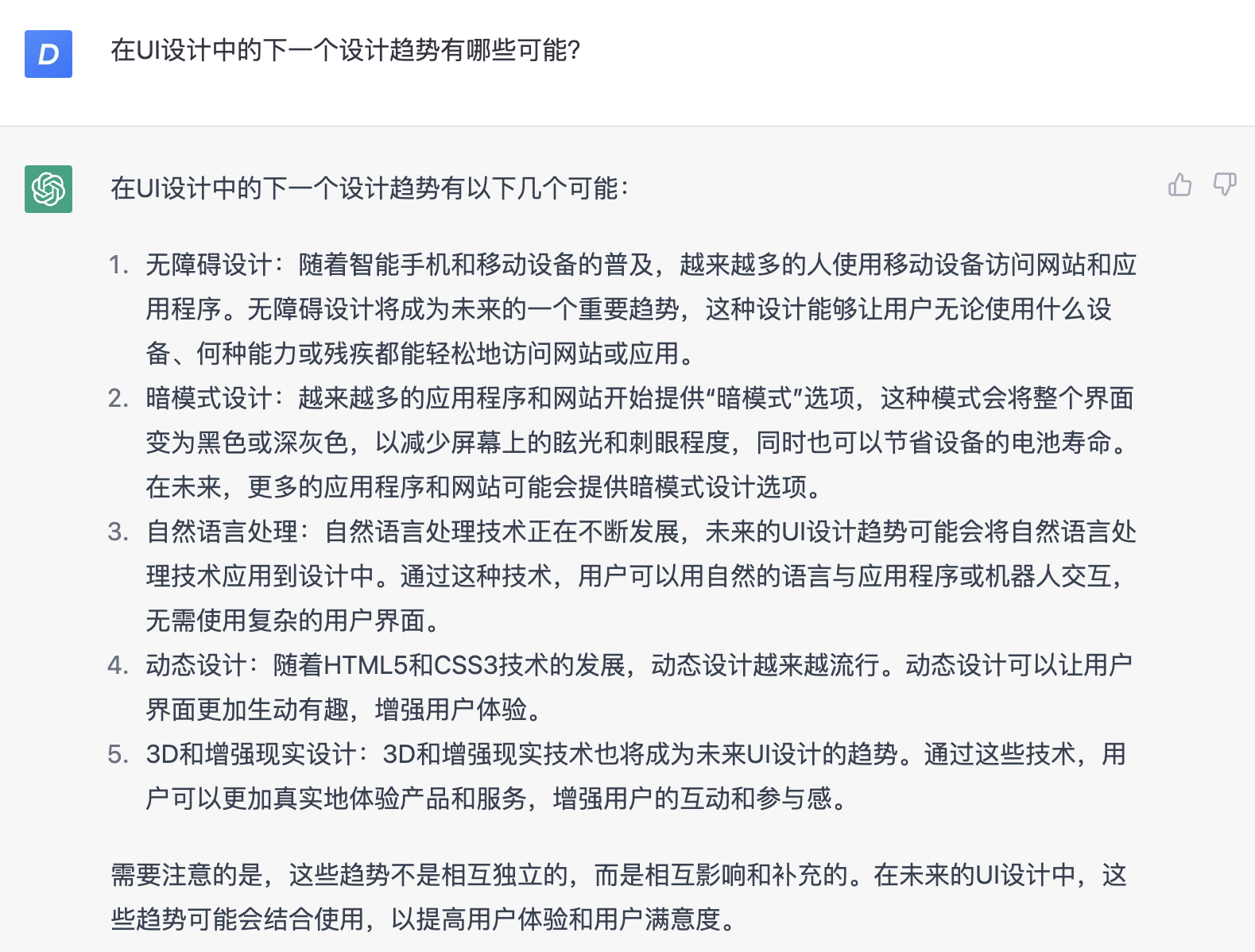
针对某一个特定的产品写出分析报告框架。你可以换成其他你感兴趣的产品。
这里需要提醒下,对于一些通用型知识,它可以写的很好,但如果是针对某个特定产品的具体内容,可能偏差会很大。

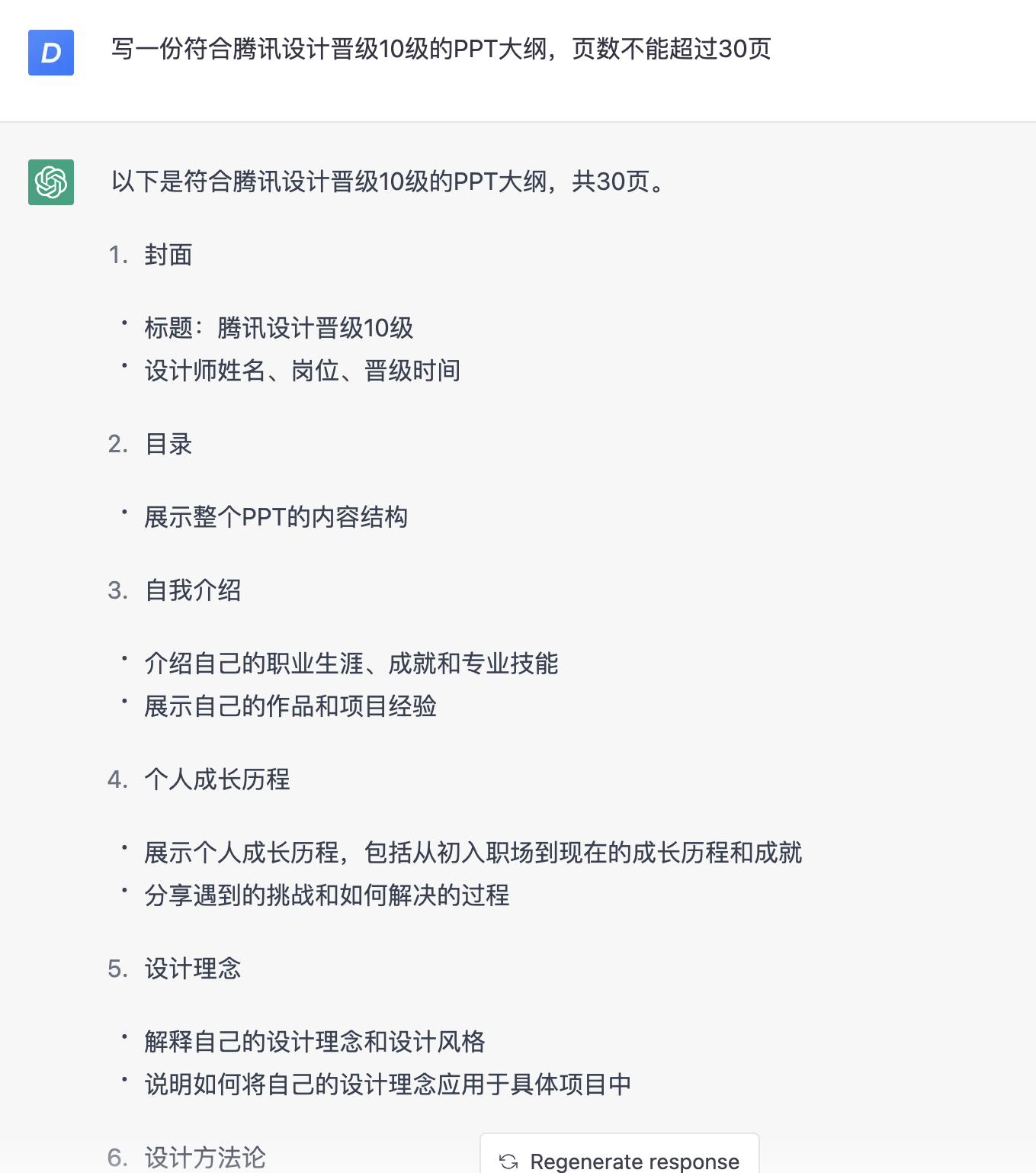
有了大纲再去找内容可以省事很多,比如

那么可能你也还想进一步问,如何做好竞品分析?因为这个虽然是基础,但如果你不知道背后原理,可以继续追问。

帮助优化设计工作流程,但它所提到的工作流程优化属于比较通用的。

如果你想要问具体的,你得问更具体的问题。

你也可以问它任何你想学的其他工具和知识。

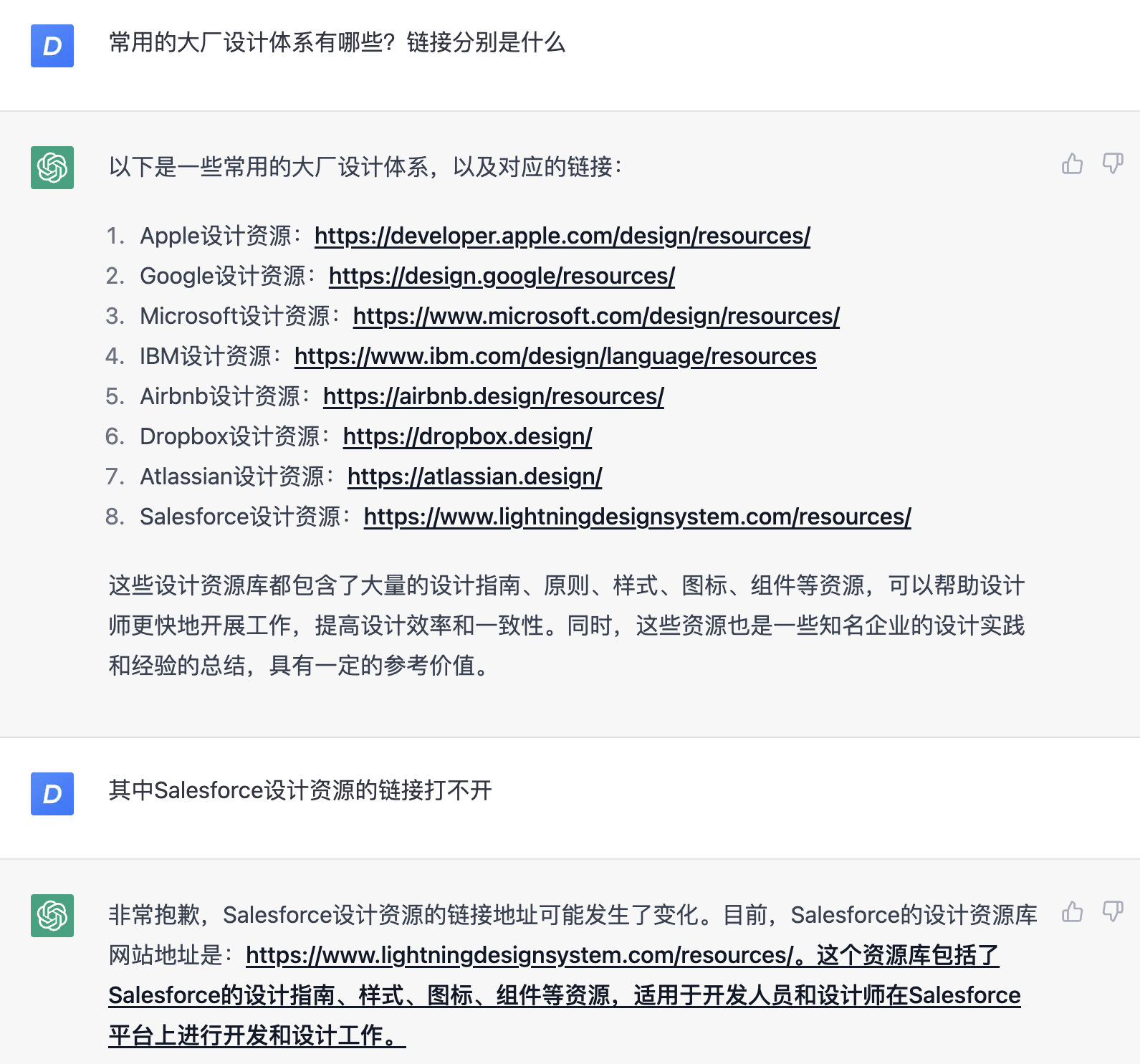
可以让它给出资源链接,方便快速查看。如果链接打不开,甚至还能修正。

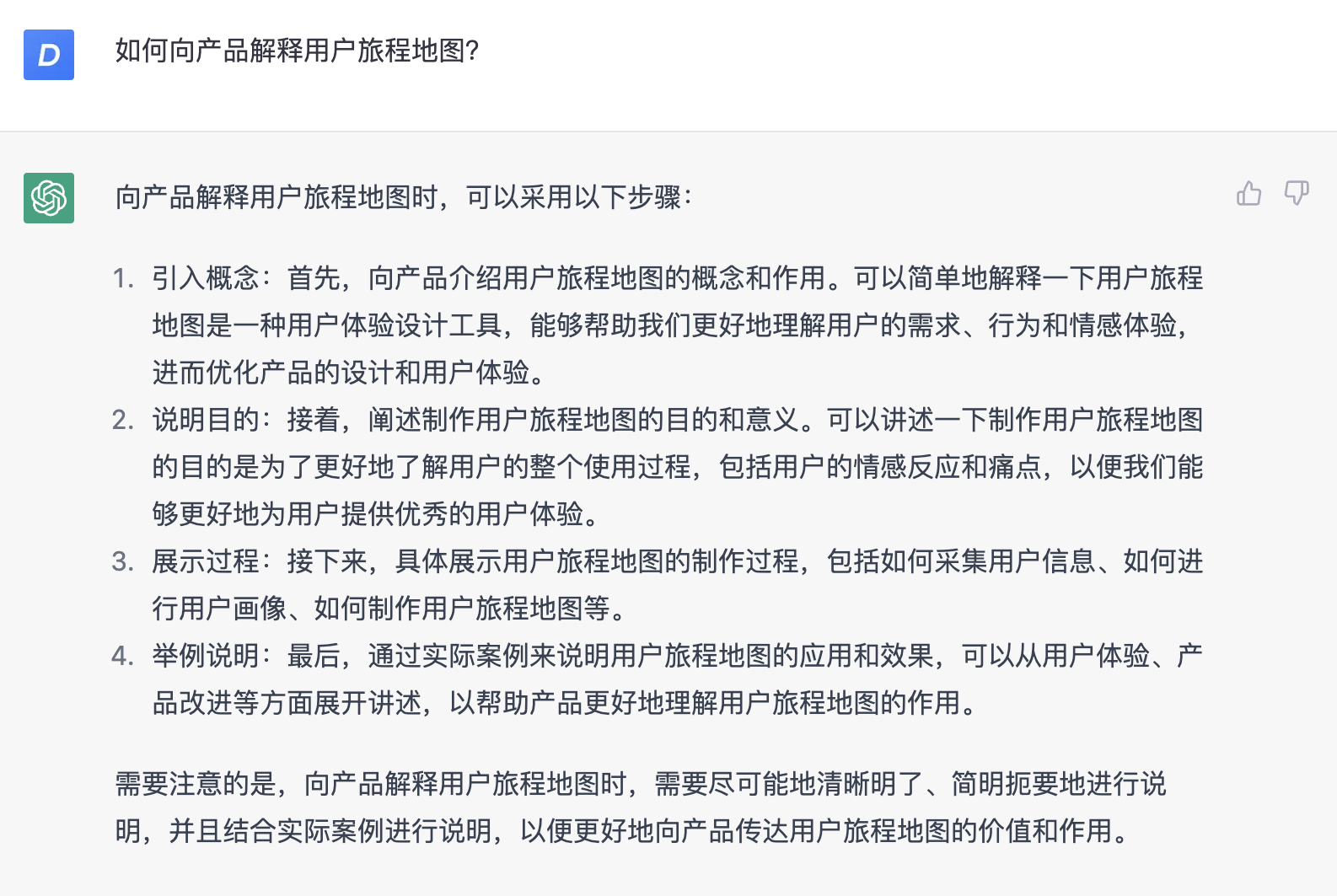
向团队其他成员解释一些复杂概念

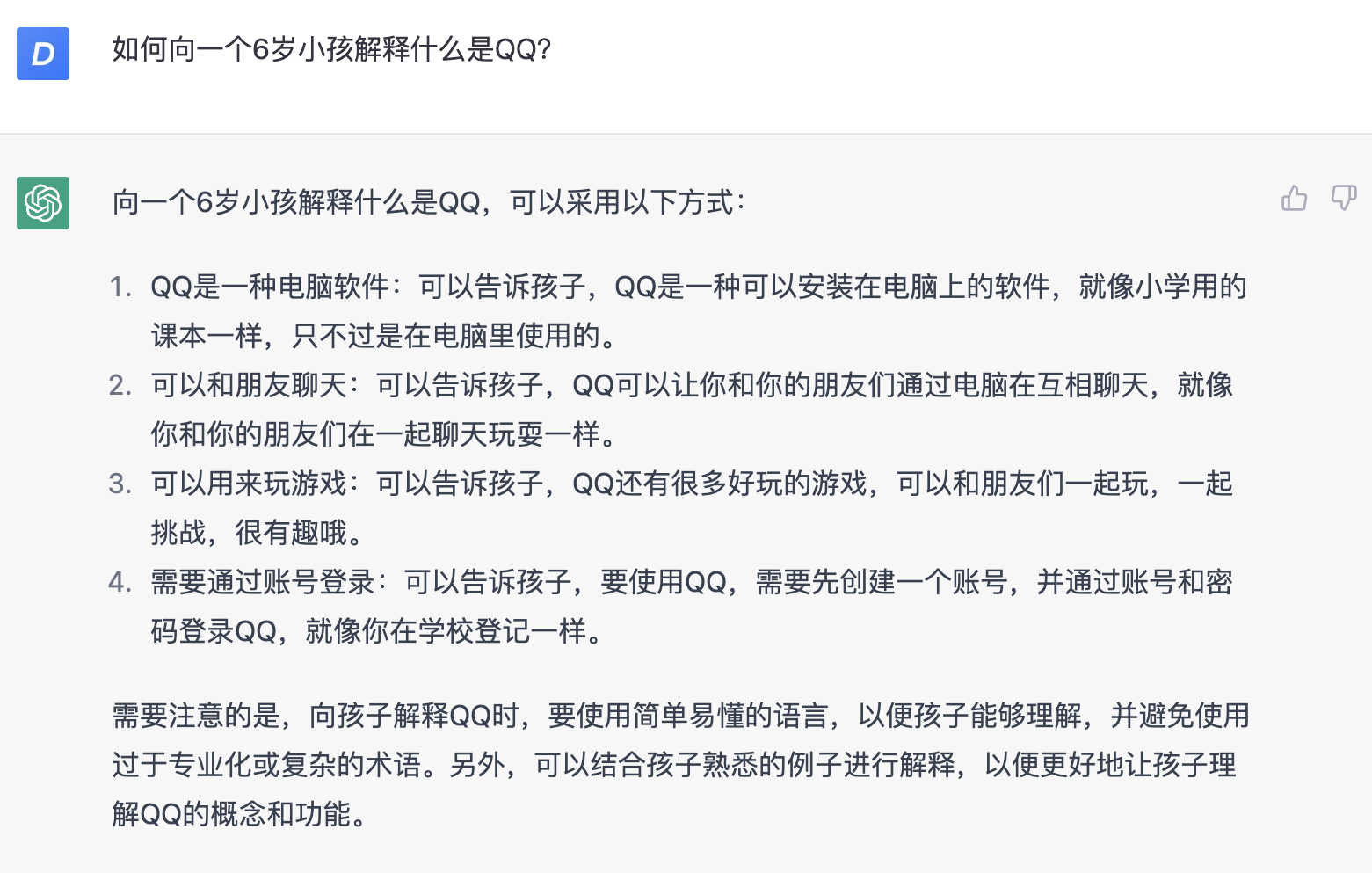
如何给非行业内的用户解释你的产品概念


当我加上页码后,居然真的会努力写到这个要求的页数,虽然实际上用处不是很大,但这个能力再进化进化,真的很厉害,至少能提供一个通用思路。

如何更好的组织一场设计脑爆会

作者:彩云Sky
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发



蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发









作者:20th_Century_Boy
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发




















蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com