在UI设计中,形状设计是一个至关重要的环节。对其选择和排列会直接影响到界面的美观度和用户的交互体验。接下来将详细探讨UI设计中的形状设计,包括其重要性、基本原则和实际应用。

形状可以帮助用户理解和操作界面。一个优秀的形状设计应该具有清晰、简洁和易于理解的特点,我们在平时做设计中,需要将这些原则深入到每一个细节中。
在设计中,形状的识别和理解是至关重要的。一个成功的形状设计应该能够快速地被用户识别并理解。例如,一个常见的形状可以使用不同的颜色和大小来区分主要内容和次要内容,从而引导用户的注意力。

1、形状的一致性
在UI设计中,一致性是一个非常重要的原则。一个好的形状设计应该在整个应用程序中保持一致,从而使用户可以轻松地导航和操作。例如,闲鱼APP里的所有的按钮可以使用相同的形状和颜色,以便用户可以轻松地识别并操作。

2、形状的个性化与品牌识别
一个独特的形状设计可以帮助品牌在竞争激烈的市场中脱颖而出。一个好的形状设计应该能够体现品牌的个性和价值观,从而增强品牌的识别度。使用独特的图标和标志来传达其品牌形象和价值观。例如:小米的logo、京东狗、淘宝天猫。

1、按钮设计
按钮是UI设计中最重要的元素之一。一个好的按钮设计应该具有清晰的形状和易于理解的标签。
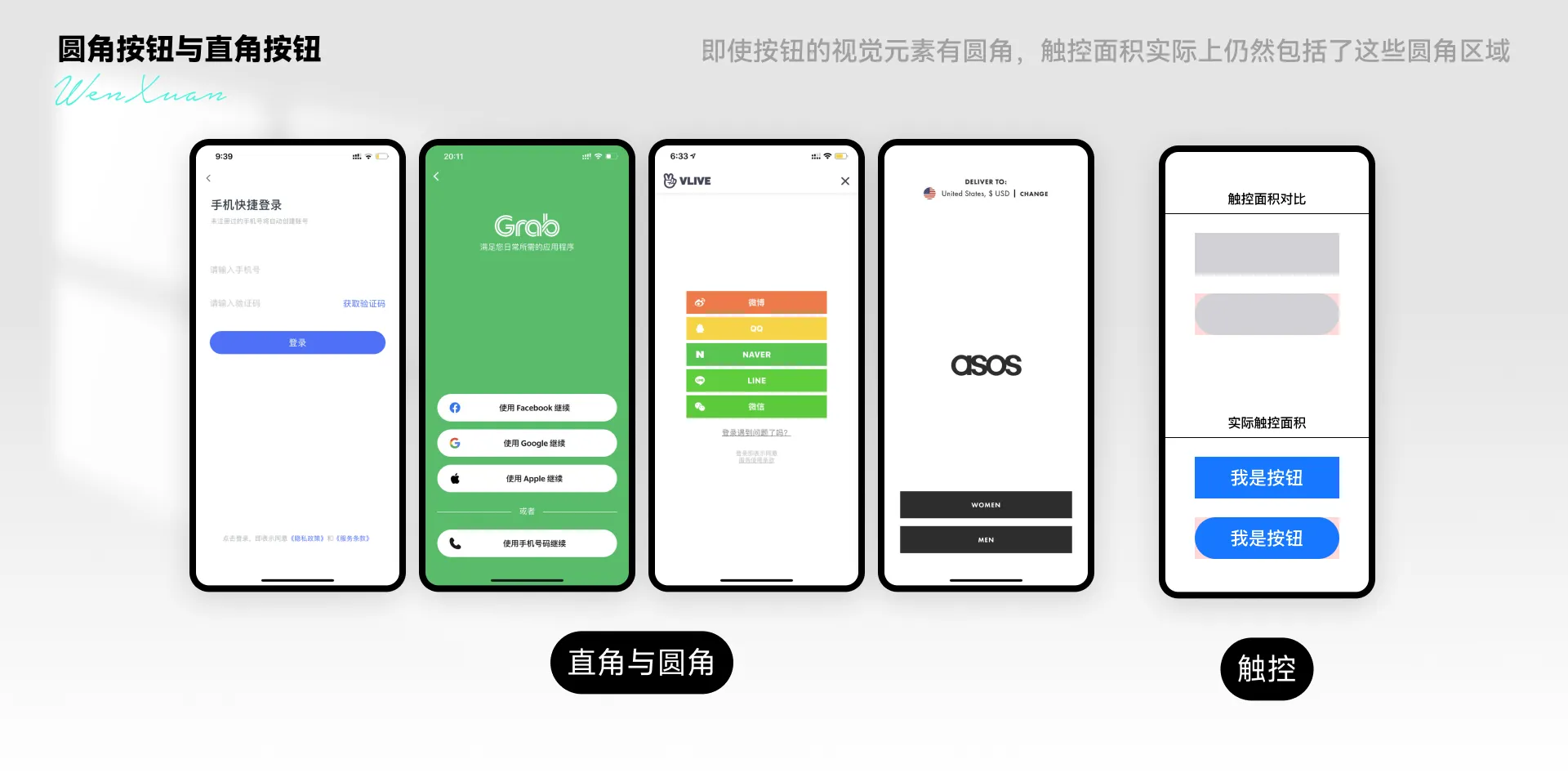
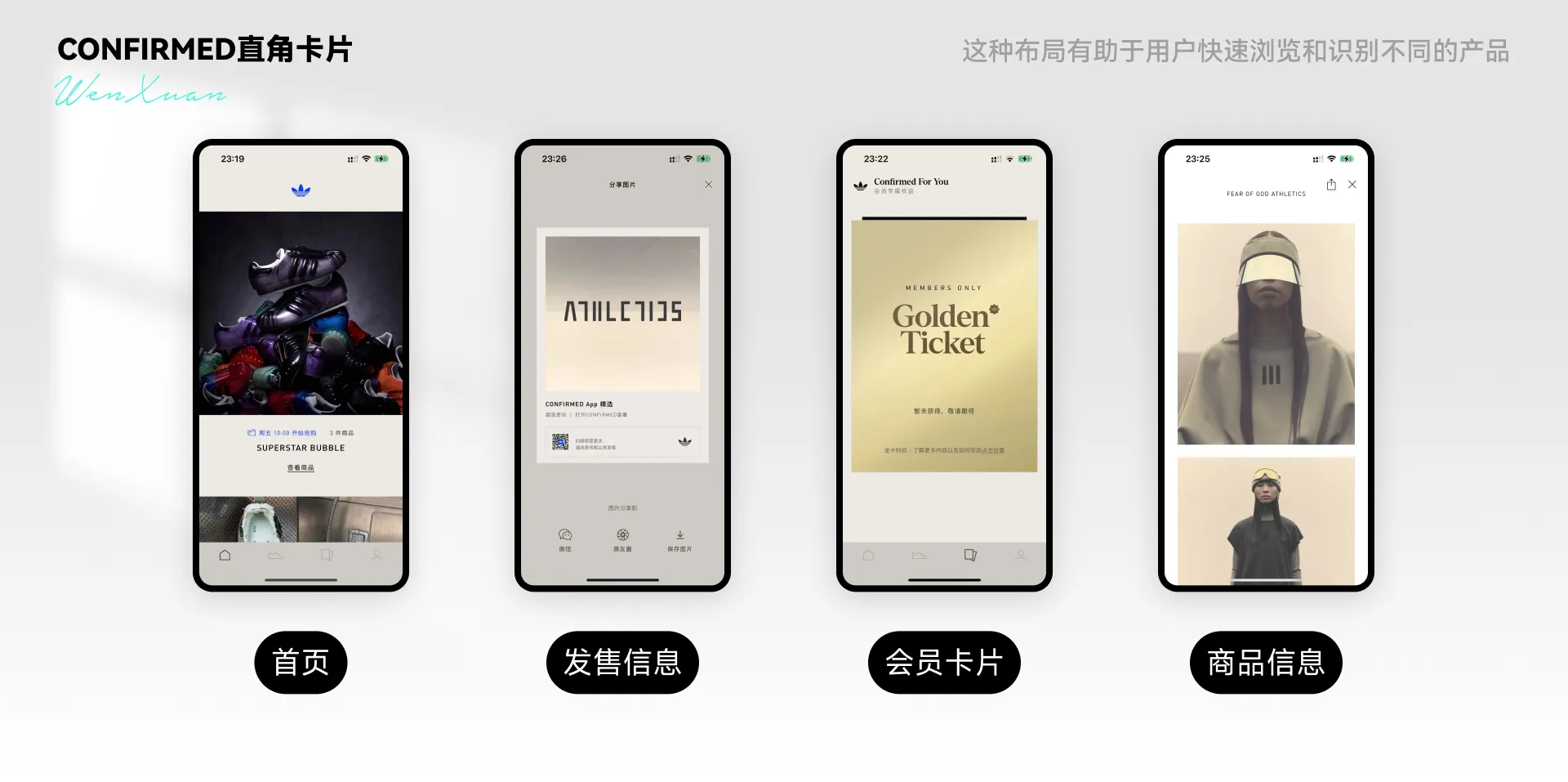
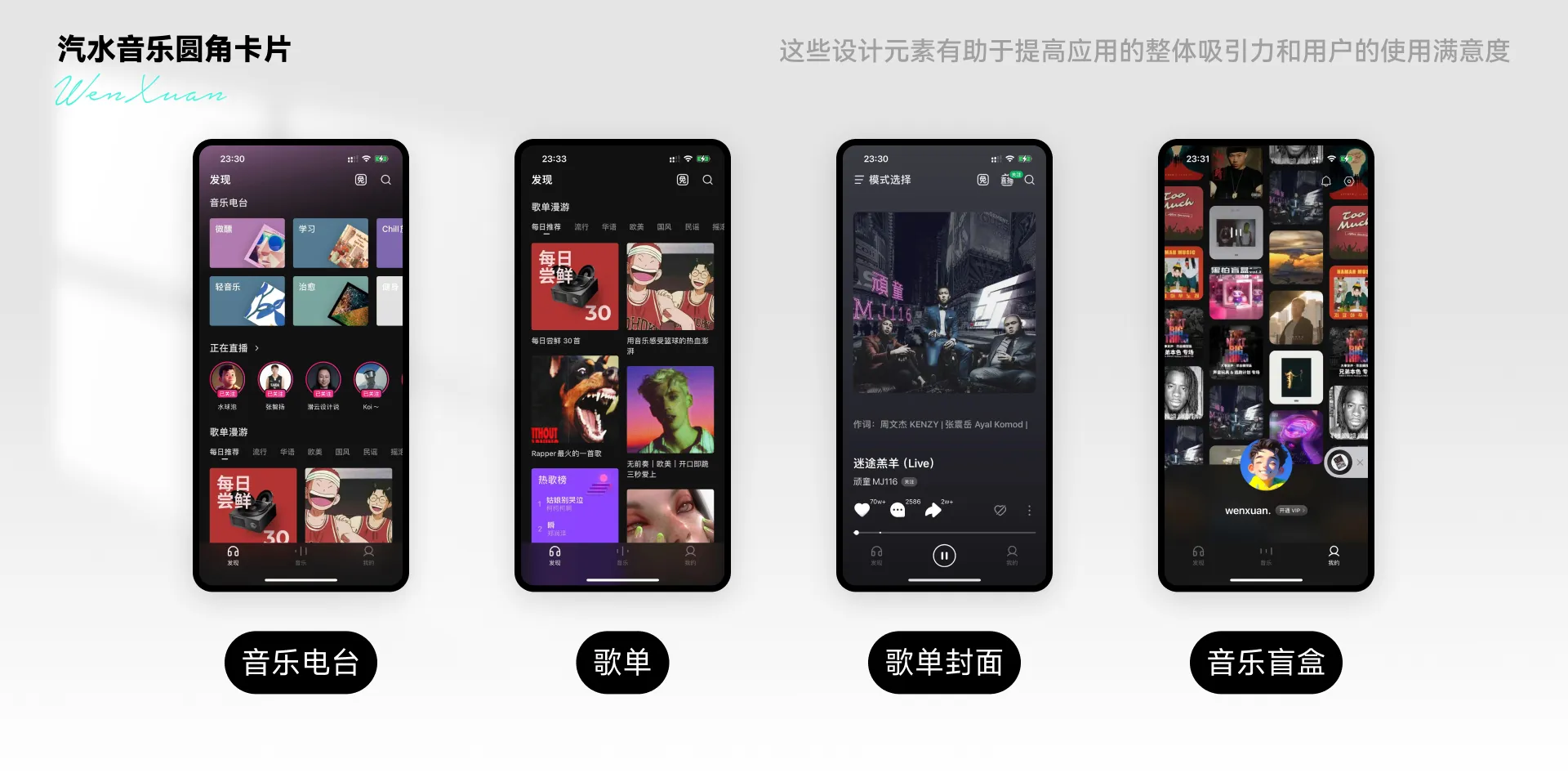
按钮形状主要有直角、小圆角、全圆角三种样式。
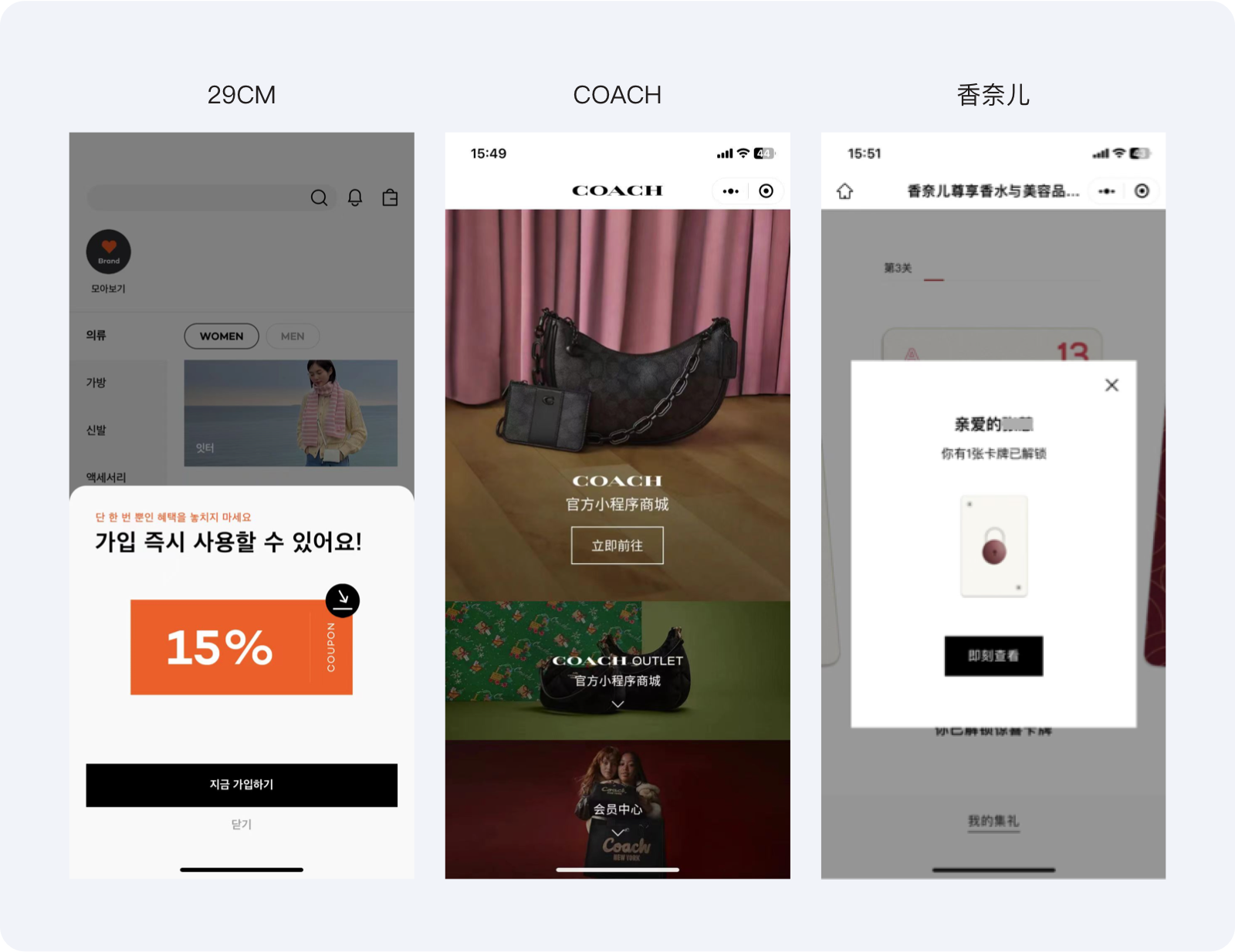
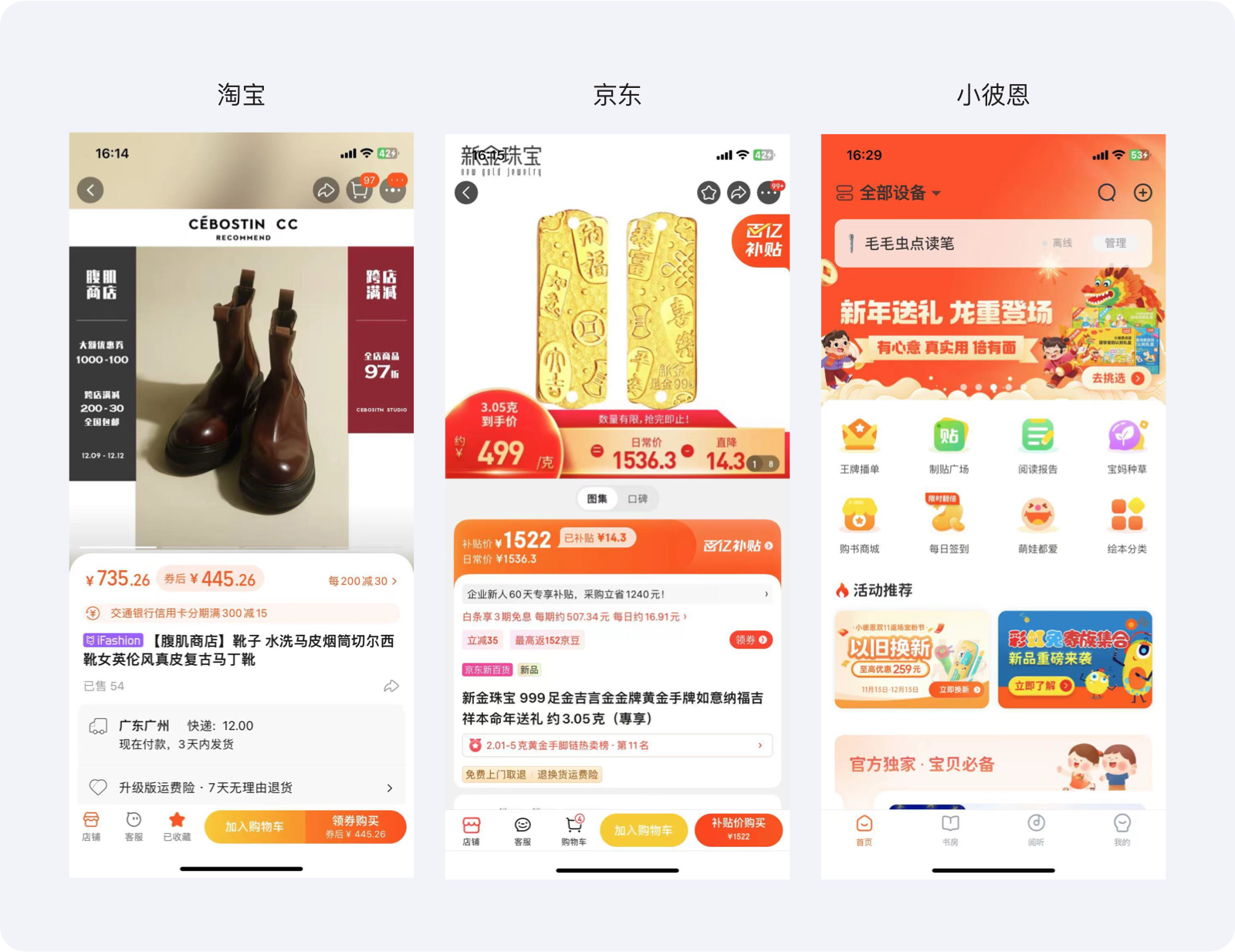
① 直角按钮具有严谨、力量、高端的特点,适用于大牌美妆、奢侈品类产品;

② 小圆角按钮具有稳定、中性的感觉,适用于用户跨度较大的常规类产品中,例如微信、滴滴、抖音等;

③ 全圆角按钮更加温和、亲切,适用于电商类和儿童类的产品中。

按钮尺寸和比例根据iOS和Android的规范,按钮尺寸至少高于5.5毫米(36 pt),否则用户点击时会较为困难。同时,按钮长度固定,文字长度变化或是按钮长度根据文字长短而变化的设计方式也需要考虑文字距离按钮上下左右边距的比例关系。
总的来说,UI中按钮形状的设计需要结合具体的产品属性和界面风格,以及用户的使用习惯来进行综合考虑。
2、图标设计
图标是UI设计中另一种重要的具有高度概括性和视觉传达性的小尺寸图像元素。可以帮助用户快速地识别和理解功能和信息,是靠文案无法实现的。
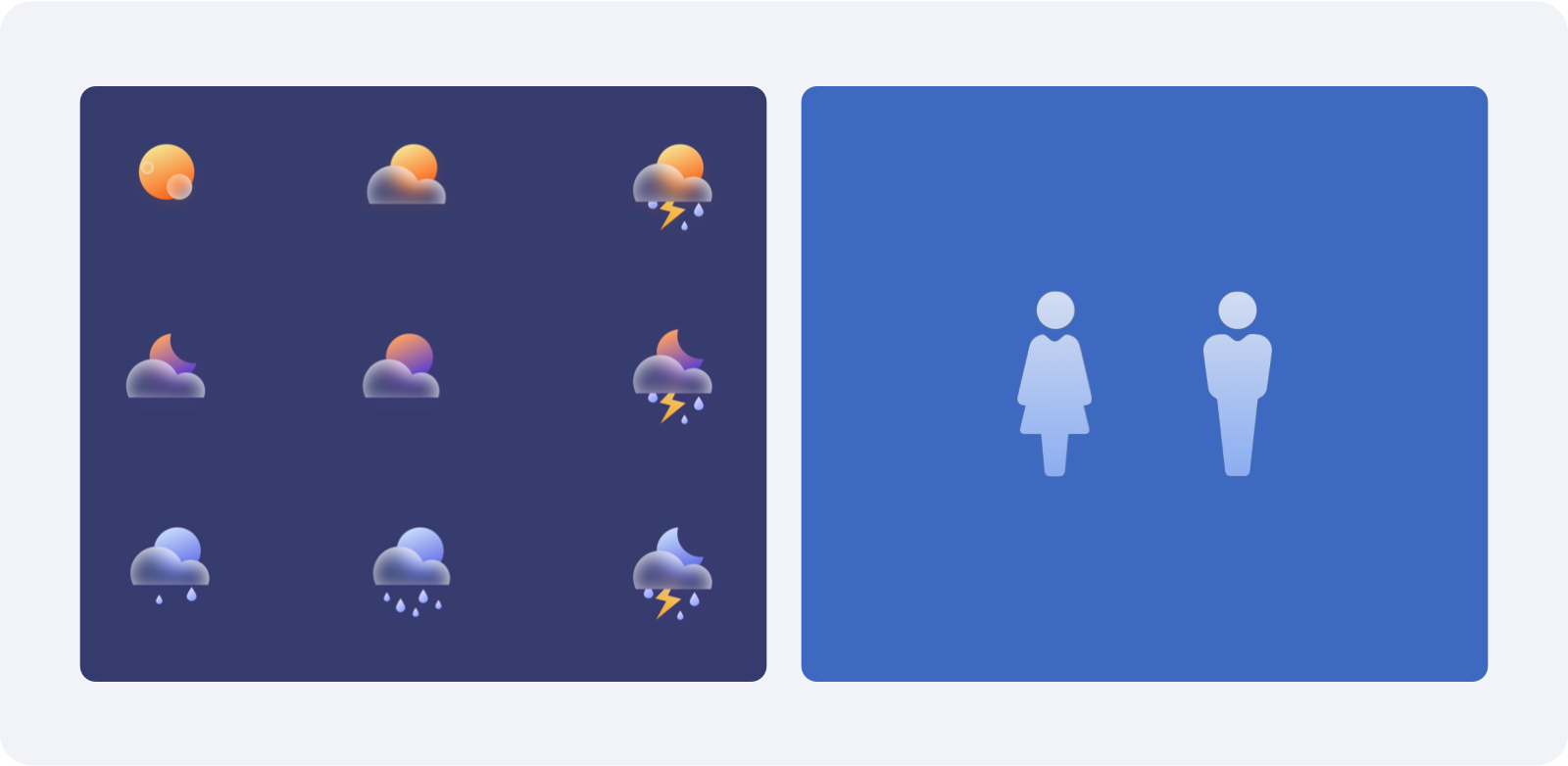
例如,天气图标通过其形状、色彩和设计元素直观地传达不同的天气状况和气象信息,帮助人们更好地了解天气状况。又如卫生间男女图标的设计让人们易于识别和理解。

在UI设计中,图标的圆角度通常是怎么定义的呢?
① 大圆角:应用在以圆润、可爱为主要风格的UI设计中,以营造出更加柔和、亲切的视觉效果。
② 小圆角:小圆角作为一种微妙的细节元素,可以增加图标的层次感和细节。在追求设计质感的界面中,适当添加小圆角可以使图标更加精致和有品质感。
③ 无圆角:应用在科技或现代感的UI设计中,以营造出更加硬朗、冷峻的视觉效果。但使用需要克制,过多的直角可能会让整个界面显得生硬和冷感。

补充一点,我发现一个重要细节,就是很多人在计算内圆角数值时都存在困扰。自工作以来,我注意到这个问题影响了很多人,他们不知道如何正确地计算内圆角的数值。为了解决这个问题,通过以下方式帮助大家更好地掌握计算内圆角数值的方法。

3、输入框设计
输入框是用户输入信息的重要区域。在UI设计中,输入框的形状设计可以根据实际需求和设计风格进行变化。以下是一些常见的输入框形状设计:
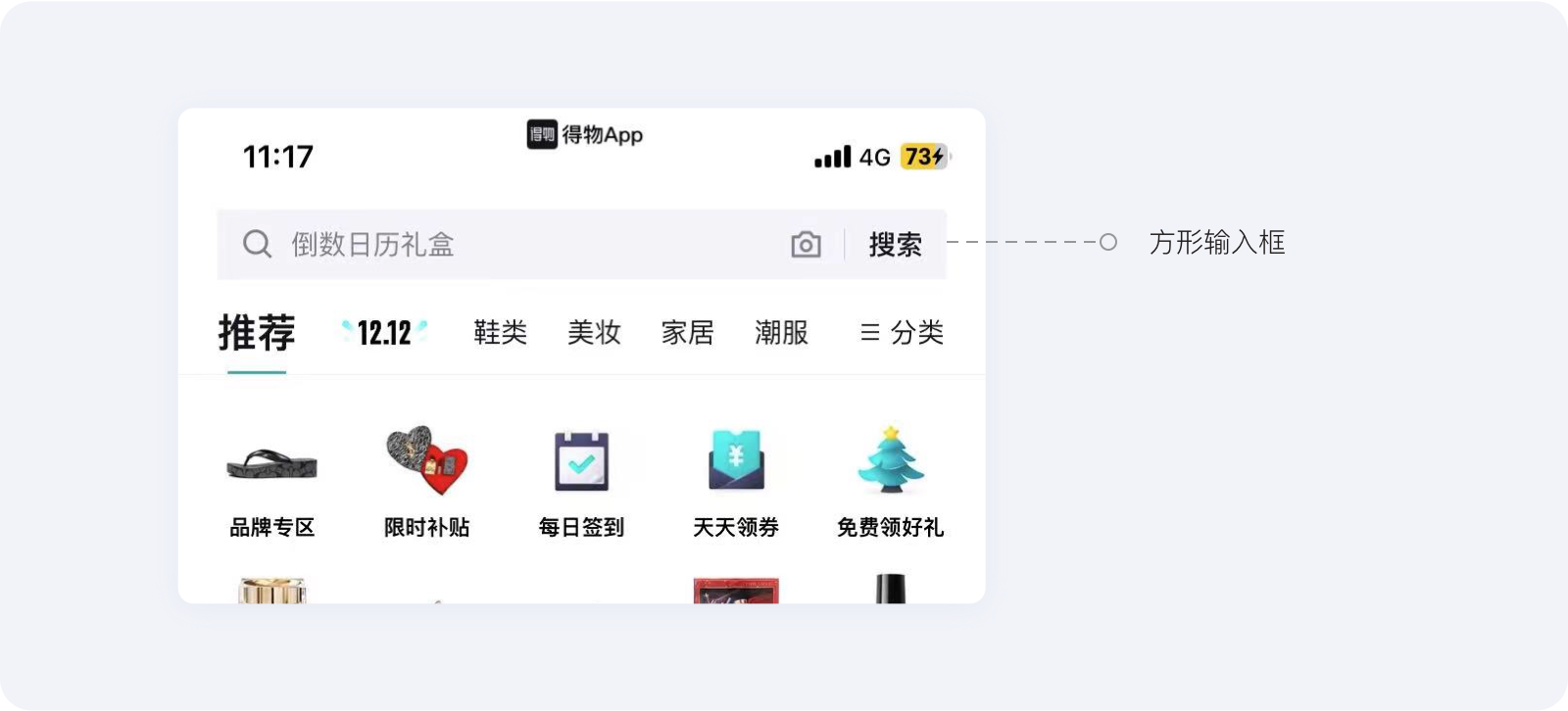
① 方型输入框:这是最常见的输入框形状,它以方形的形式呈现,可以在其中输入文本或信息。这种设计简单明了,易于使用,适用于大多数场景。

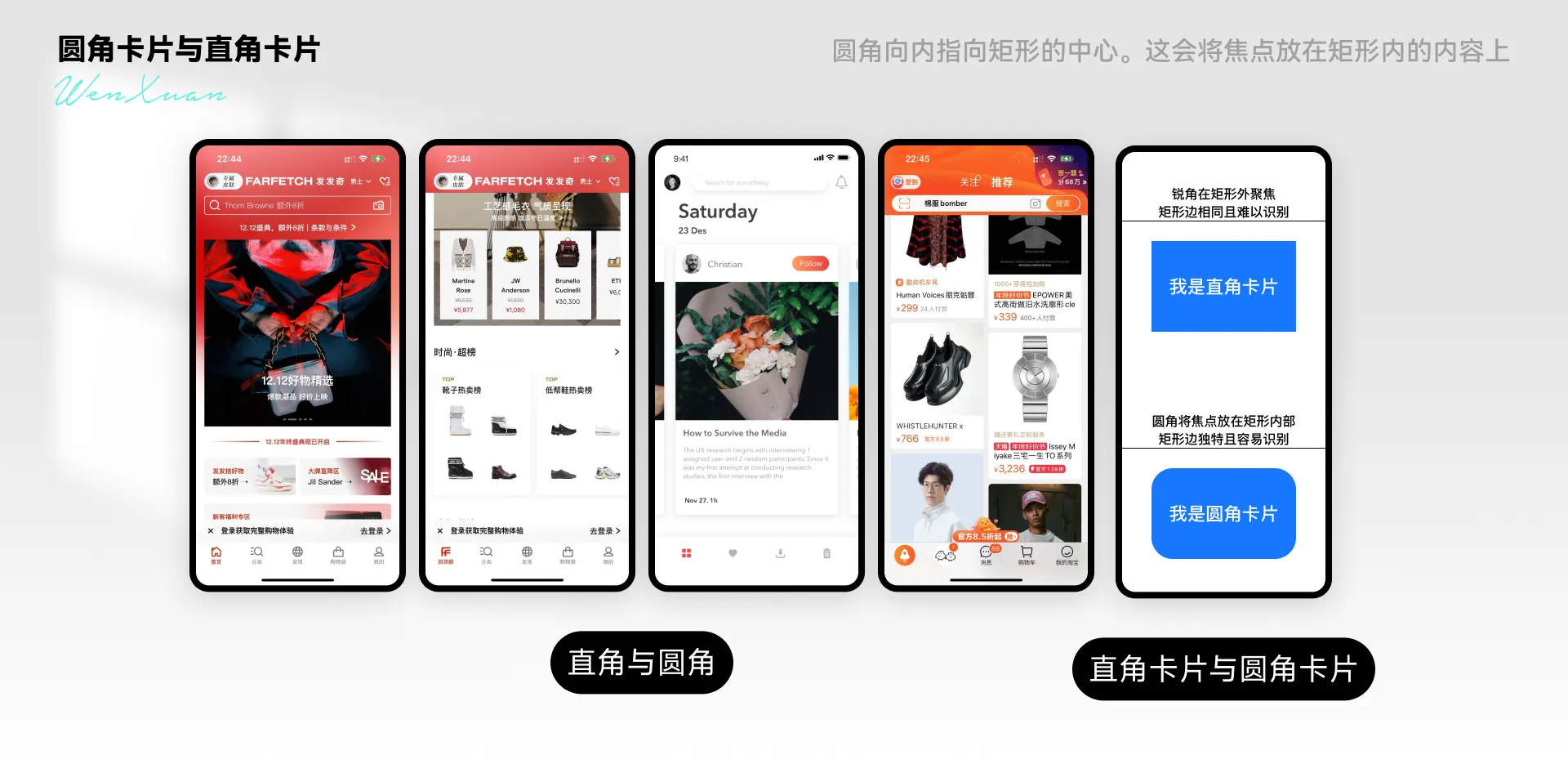
② 圆角矩形输入框:这种输入框在四个角上采用了圆角设计,使得整个输入框看起来更加柔和、友好。这种设计在一些需要强调用户输入的场景下较为常见。

③ 下拉菜单输入框:这种输入框可以让用户从下拉菜单中选择一个选项,而不是直接在文本框中输入。这种设计适用于一些固定选项的场景,可以减少用户的输入操作。

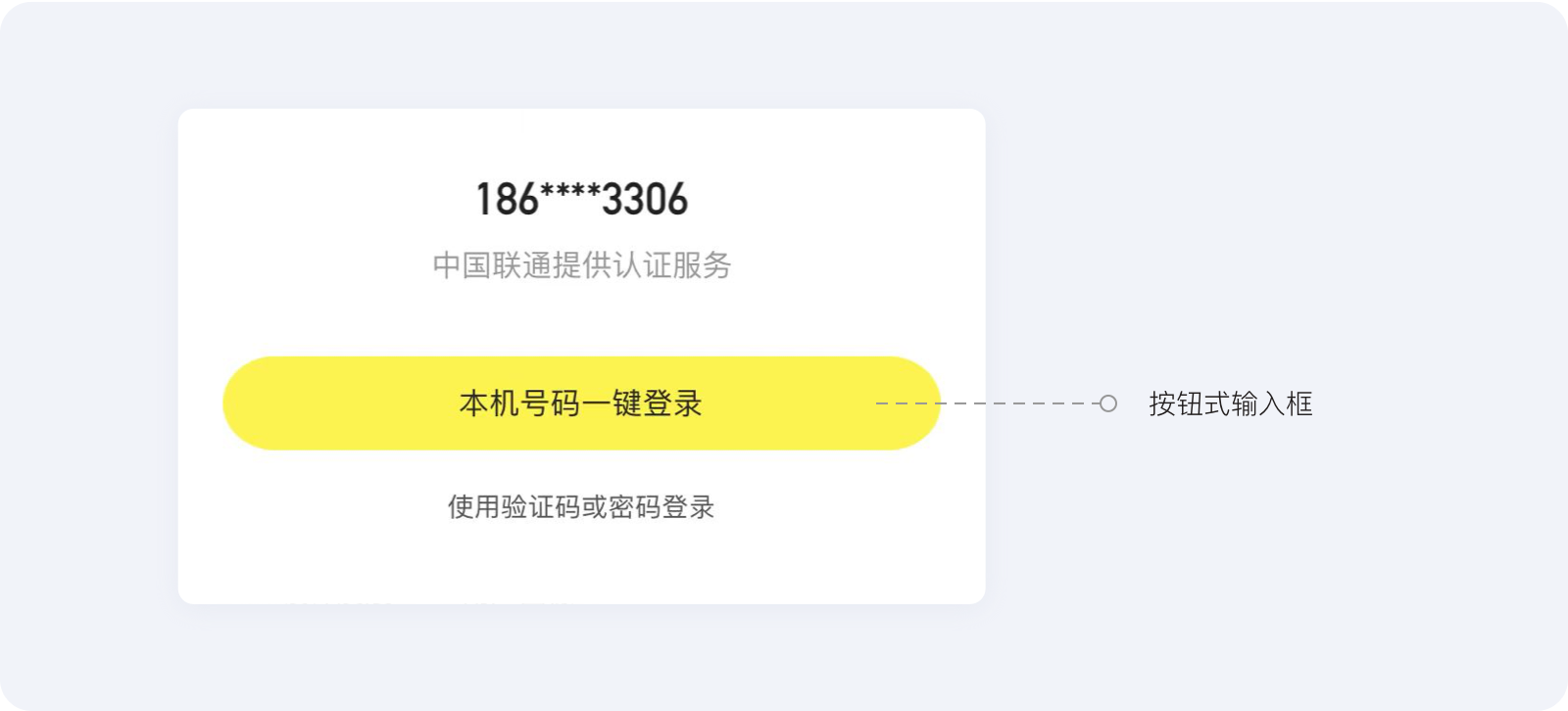
④ 按钮式输入框:这种输入框将输入框和按钮结合在一起,用户可以点击按钮来输入信息。这种设计适用于一些需要强调点击操作的场景,例如站酷的登录。

⑤ 语音识别输入框:这种输入框允许用户通过语音来输入信息,而不是手动输入。这种设计适用于一些需要快速输入或不方便手动输入的场景,例如驾车、写字等。

总的来说,输入框的形状设计应根据实际需求和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。
4、导航栏设计
导航栏是UI设计中重要的组成部分之一。它帮助用户在不同的页面之间进行切换和导航。在设计导航栏时,应考虑其位置、颜色和形状等因素。以下是一些常见的导航栏形状设计:
① 顶部导航栏:这是最常见的导航模式,位于页面顶部,可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计简单明了,易于使用,适用于大多数场景。

② 侧边导航栏:这种导航模式位于页面左侧,通常用于二级导航或辅助导航。侧边导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

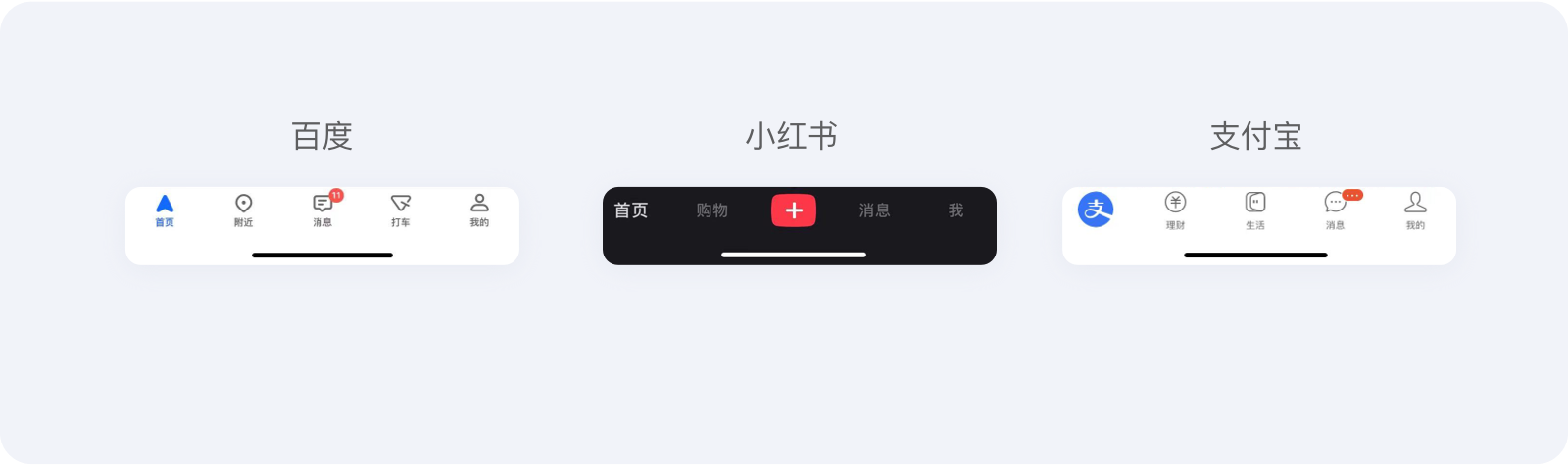
③ 底部导航栏:这种导航模式位于页面底部,通常用于一级目录的导航。底部导航栏可以包含网站的名称、主要的导航选项、搜索框等元素。这种设计操作方便,用户体验好,适用于大多数场景。

④ 弹出式导航栏:这种导航模式通常用于移动端应用,通过点击或滑动屏幕上的按钮或图标来唤出导航菜单。弹出式导航栏可以以垂直或水平方向呈现,根据实际需求进行选择。

总的来说,导航栏的形状设计应根据实际的导航模式和设计风格来进行选择,同时也要考虑用户的使用习惯和操作体验。好的导航设计应该简单明了、易于使用,能够提供清晰的信息架构和层级关系,帮助用户快速找到所需内容。
5、作为底纹设计
将形状用作底纹,可以增加图形的视觉层次感和趣味性。尤其是当使用如圆圈、条纹、曲线等形状时,可以使底纹呈现出动态感和动感。
也可以强调文字或图片中的某些元素,用来引导观者的视线,以创造出视觉焦点。比如,在一个沉闷的黑色背景上使用鲜艳的彩色形状作为底纹,可以将观者的注意力集中在那些形状上。

但是,必须着重强调的是,底纹的使用应当与整体的设计风格和主题相得益彰。若应用不当,可能会对画面的整体美感产生破坏性的影响。因此,在决定是否使用底纹时,必须慎重考虑其与整体设计的和谐度。
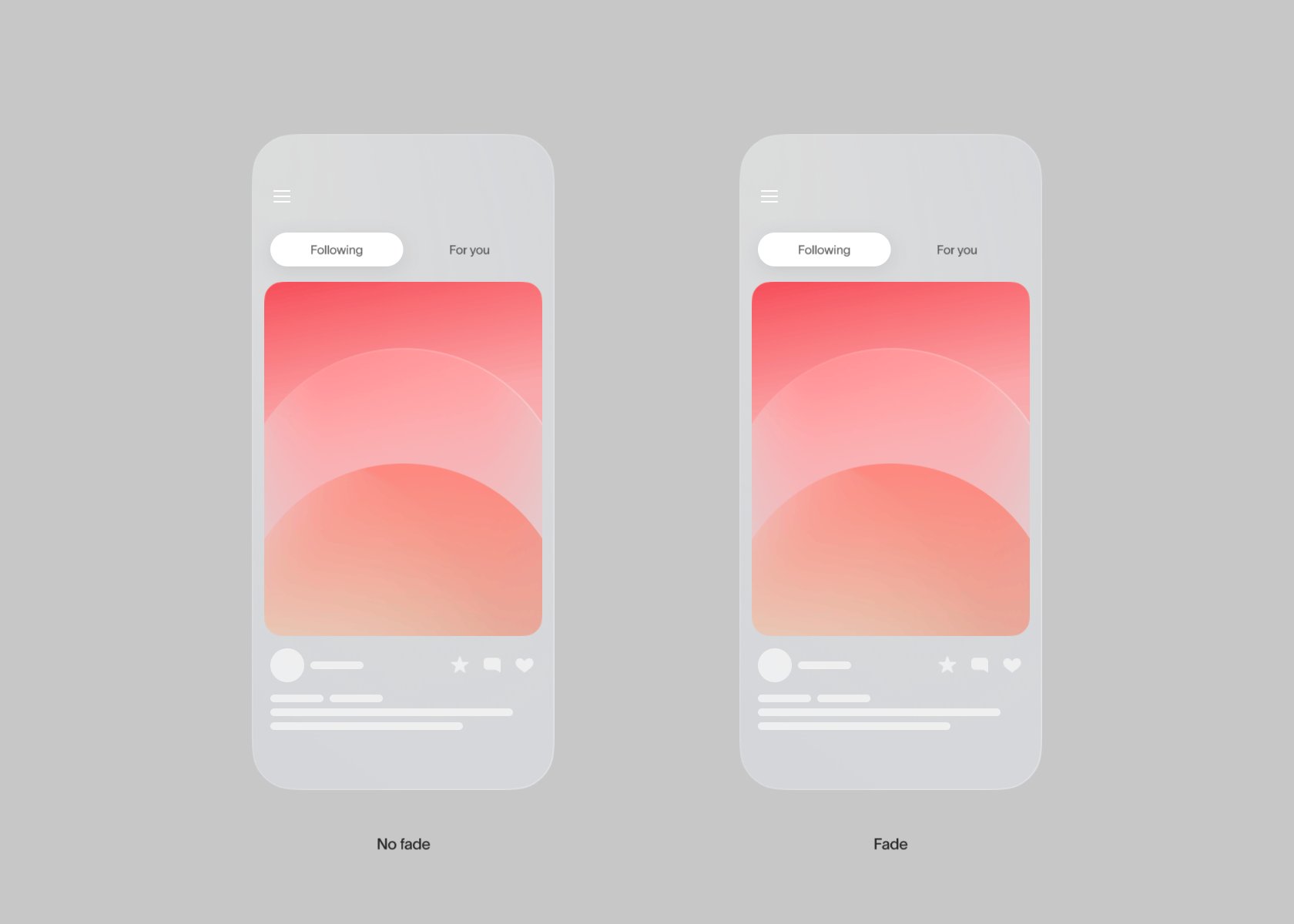
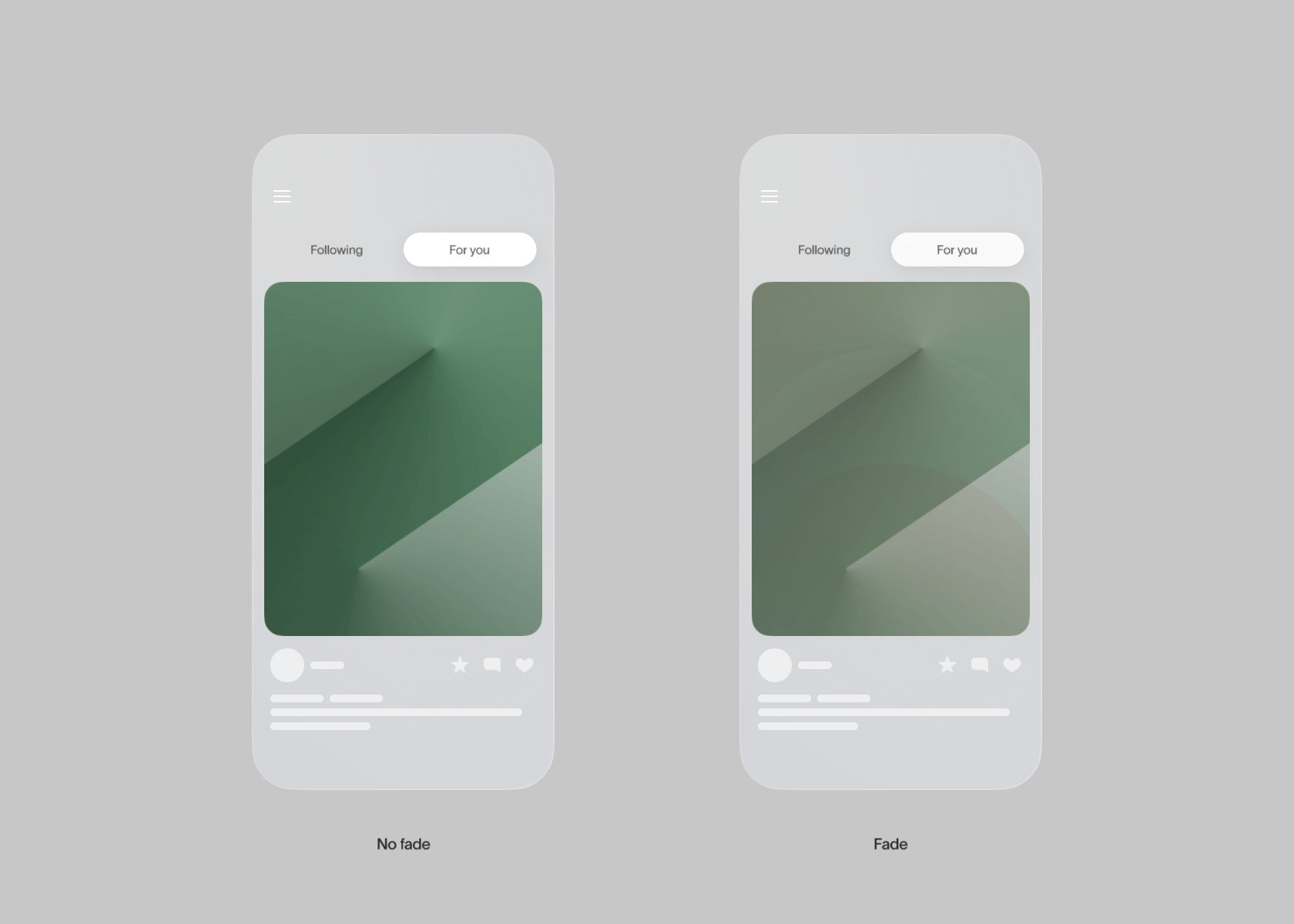
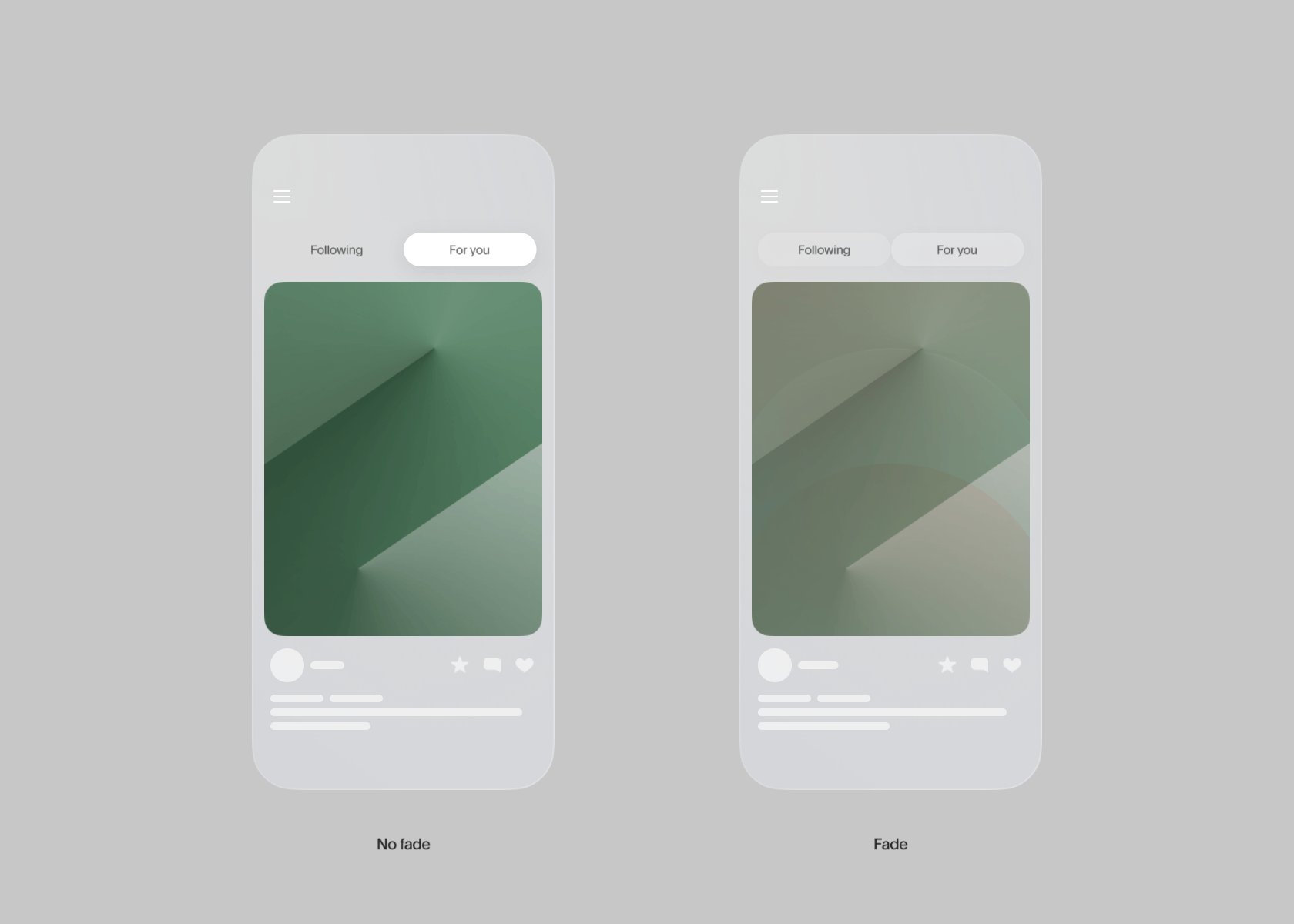
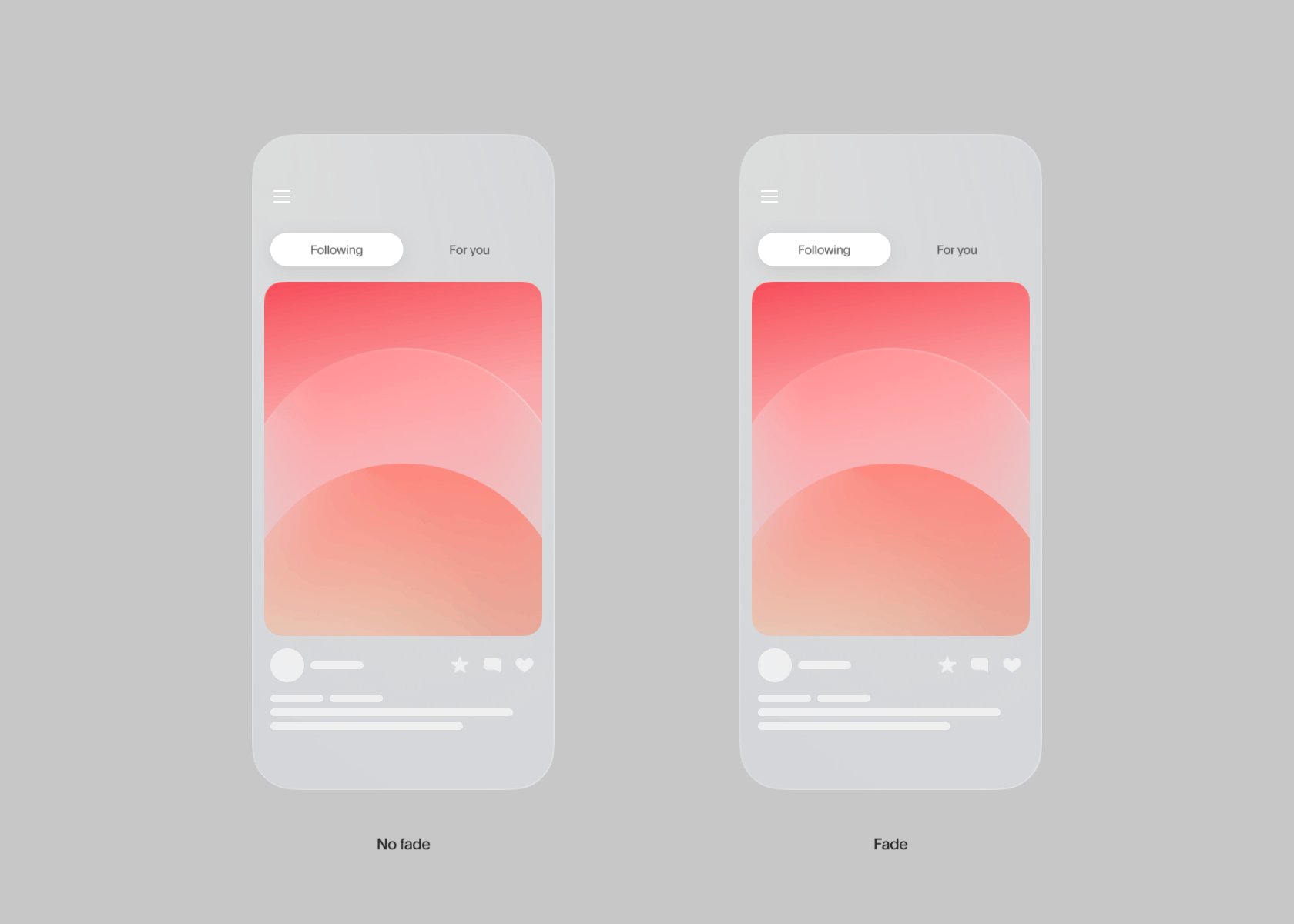
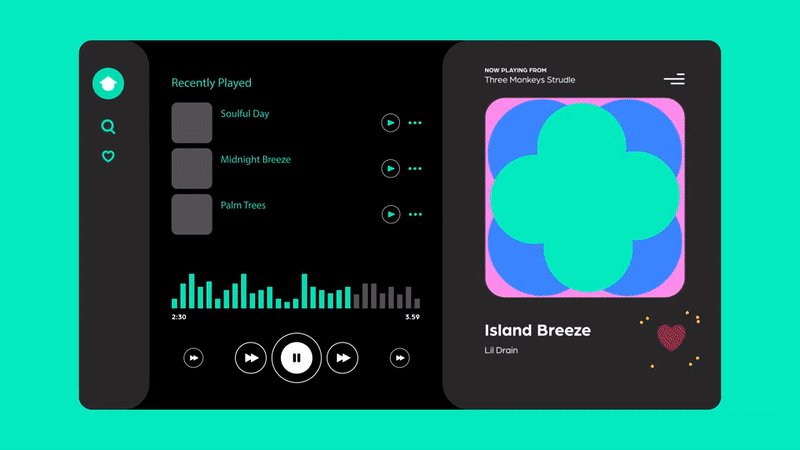
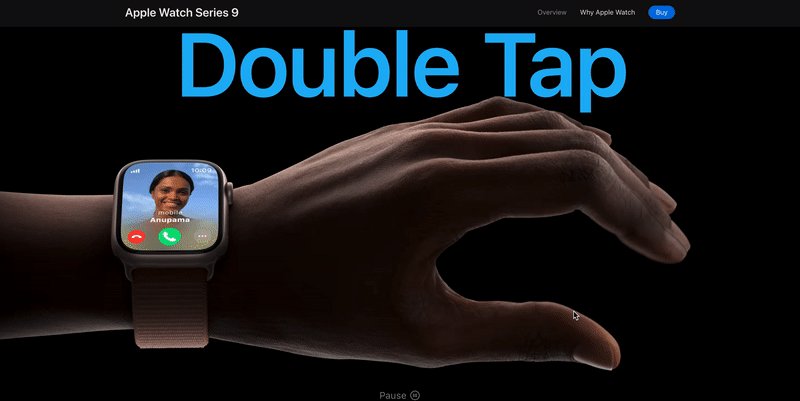
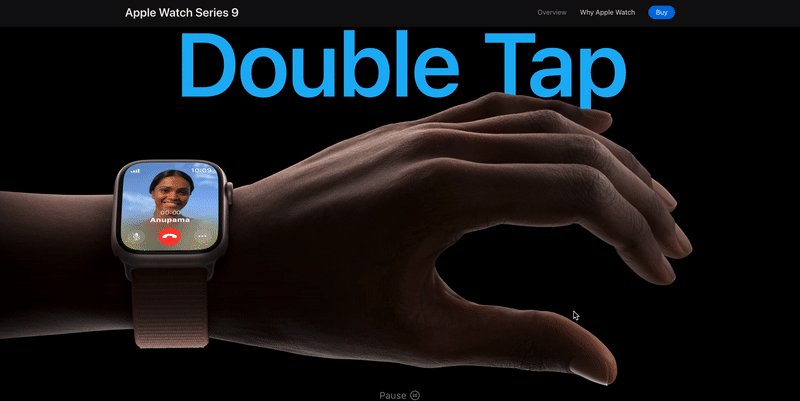
1、动态形状设计
随着技术的不断发展,动态形状设计已经成为一种趋势。通过使用动画和过渡效果,可以创建更具吸引力和互动性的界面。例如,使用渐变效果来平滑地转换不同的页面或状态。

2、3D和立体形状设计
3D和立体形状设计为UI设计师提供了更多的可能性。通过使用阴影、光照和深度效果,可以创建更立体、更有层次感的界面。例如,使用3D旋转效果来突出主要内容或使用阴影效果来增加界面的深度感。

3、可定制形状设计
随着用户对个性化需求的不断增加,可定制的形状设计变得越来越重要。用户希望根据自己的喜好和需求来调整界面。例如,允许用户自定义选择自己喜欢的页面主题风格。

蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。用什么样的设计来支撑产品体验值得我们深入的思考。
用户觉得软件不好用通常是由于操作界面不符合常识,交互逻辑出人意料导致的。
这里我们要引入三个模型的概念:实现模型,心理模型和呈现模型。

用户是真的想要一匹很快的马吗?或许吧。

然后福特就发明了汽车,很好的满足了的客户的需求。
嗯!这个可能是一个很好的满足了这个客户以及一群客户的需求。
这个故事告诉我们,我们需要挖掘客户真正想要的东西,而不是停留在现有客户所说事物的表面,傻傻去找一匹很快的“马”。
接到需求后产品经理一般会在PRD评审时向设计侧讲解需求背景和功能逻辑,在这个阶段我们可以了解到产品经理规划中的用户流程和使用方式。产品原型呈现的只是无数解决方案中的一种,了解了业务诉求再回顾原型方案,经常可以带来全新的视野,并由此推导设计方案。
下面我们就看下如何从组件,结构,功能,状态几个层面解决设计问题。
文案是界面的重要构成,却是界面设计中最不被重视的一部分。很多软件之所以用起来有一层朦胧的隔阂感,罪魁祸首就是晦涩的文案。简单的纠正文案可能会带来焕然一新的使用感受。

图形用户界面诞生之初,界面元素对物理世界的模拟是为了便于用户将现实中的常识套用到虚拟界面上:拟物化通过质感暗示用户界面的交互方式;在扁平化时代,提供视觉线索仍然是必要的原则。拿拖拽操作来说,首先可以拖动的组件上要有把手,暗示可以捡起。组件被拿起来时要明显扩大的投影样式描绘高度,并在列表中显示一条瞄准线便于用户精确定位。

再比如卡片式设计,和现实中的卡片相同,它可以明确地划分出功能和信息的关系。要注意的是,视觉分区越多,页面复杂度越高,设计时需要控制平衡。

1.3 熟悉的组件
用户点击下拉选择器的时候,自然会期望在周围弹开一个选项浮层,因为他们用过的所有软件交互都是这样。这个就是习惯用法范式的应用(尽可能套用常规的交互方式让软件的操作容易预测,用户理解成本低)。

然而在常规组件无法承载实际需求时,有必要跳出惯用范式,通过差异的视觉样式给用户思想准备。例如一些原型图中的选择器使用了下拉的样式,触发的却是选择抽屉或者弹窗。这种意外的发生或多或少会降低用户使用时的信心,因为他们再也不确定点击下拉后会发生什么。通过特殊与常规的区分,其实也维护了惯用范式的一致性。
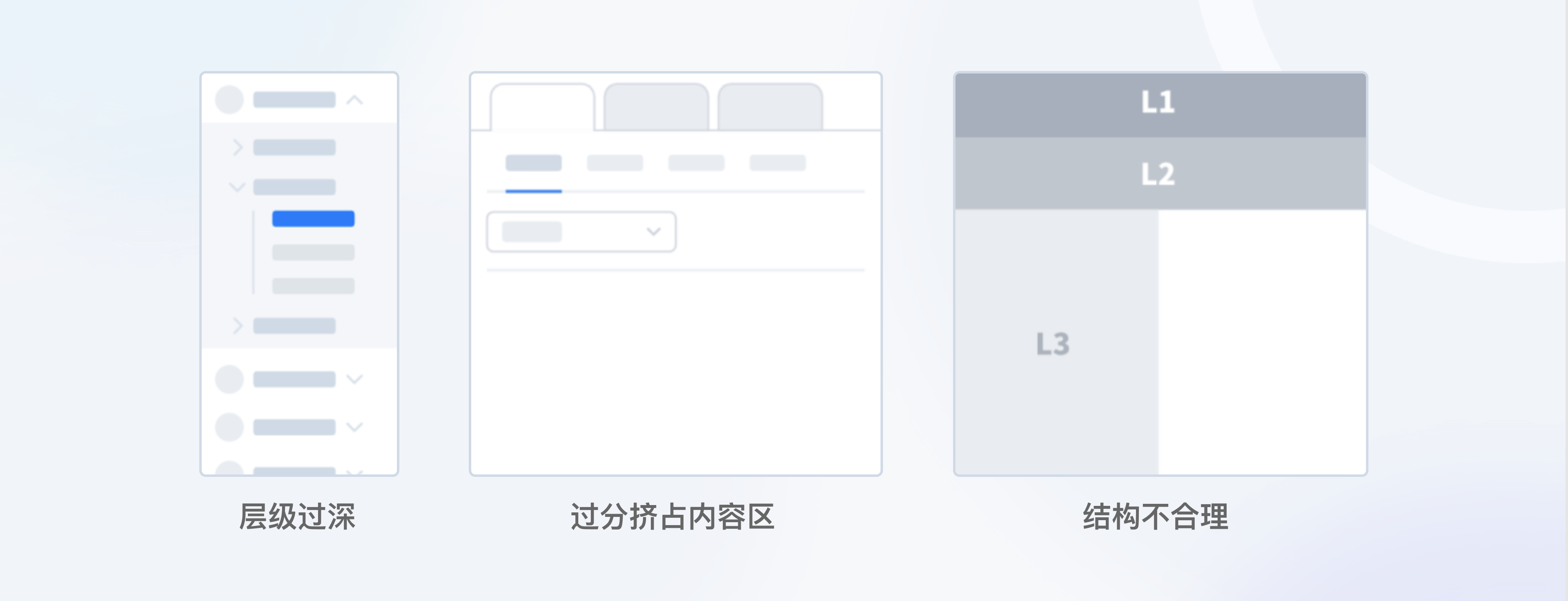
你一定遇到过这种棘手的原型:页面导航又多又深,林林总总地铺酒在导航区和功能区,信息密度堪比柯林斯英汉辞典。页面导航是界面的基本框架,处理系统的导航方式是页面设计早期就需要完成的工作。

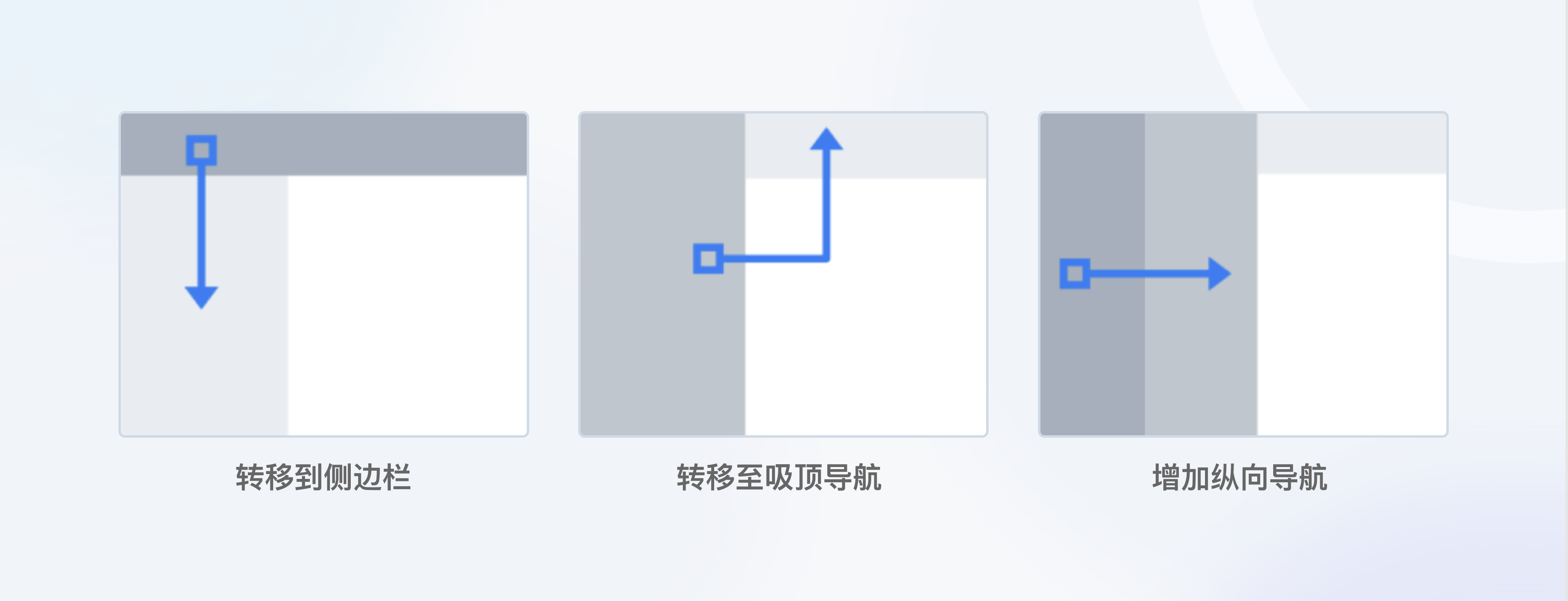
2.1 控制一级导航深度
一级导航过深时,有必要进行降级。顶栏导航可以向边栏导航转移。边栏导航是一级时,可将最低级的导航放到内容区吸顶;若层级仍然不够用或导航条目较多,可以再增加一个纵向导航。

2.2 平衡内容区导航
吸顶导航会占用内容区的纵向空间,但可以随时跳转。
内容区内的导航性质更类似于筛选,能够随内容滚,不便于随时切换。
页签类型区别大或是需要切换对比时,可以将导航吸顶;页签下内容形式近似或需要更多浏览空间时,可以将导航放在内容区。

2.3 减少空间浪费
很多原型会习惯性地在页面顶部配置一个顶栏。实际上里面的商标,账户信息,设置等功能可以整合到边栏中,这样内容区上方会多一些纵向空间。

3.1分级展示功能
比如一些的图表类页面主要用于浏览而不是编辑,这种情况下将操作隐藏到省略号或者汉堡菜单中,不仅可以减少信息干扰,还能避免误操作。

高级功能的隐藏很好理解,比如 macOS 的网络配置只显示基础的连接功能,DNS 配置等高级操作被整理到了一个按钮中。你可以想象如果所有的配置项都展示一个页面,对于用户日常联网操作会有多么不友好。

3.2 拆分功能
除了分级,当页面或区域内的功能过于集中时,可以进行拆分以降低信息压力。
分离检索与查看:列表同时兼具浏览与管理的功能,但在字段众多,空间有限的情况下,可以选择其中有代表性的字段在单元行中显示,便于快速扫描和管理,完整的单元行信息放到下一个层级显示。

分离表单区块:当表单存在区块表单时,可以只在表单中显示区块的预览,将区块的新增和配置放到抽屉中进行,由此减少功能堆积。

3.3 数据的编辑
涉及数据编辑的页面存在四种设计方式,需要综合考虑表单的数量,用户的操作频次和使用方式来判断采用哪种。
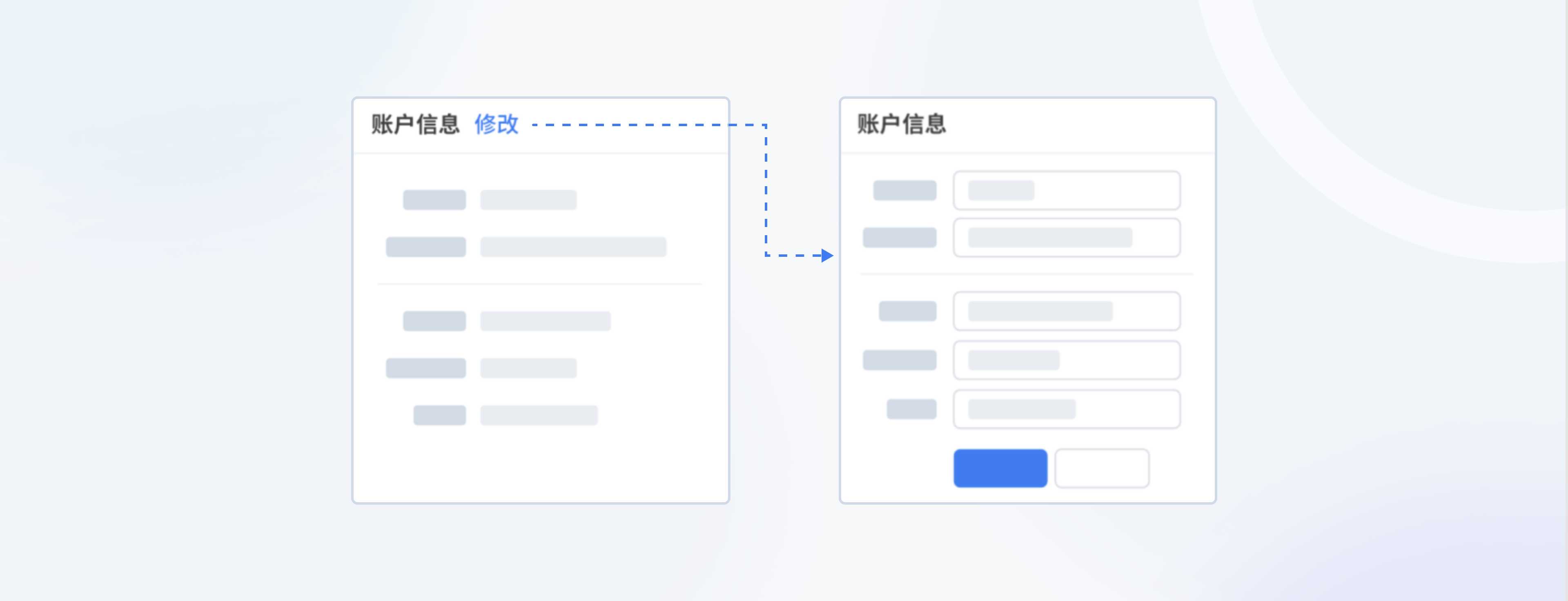
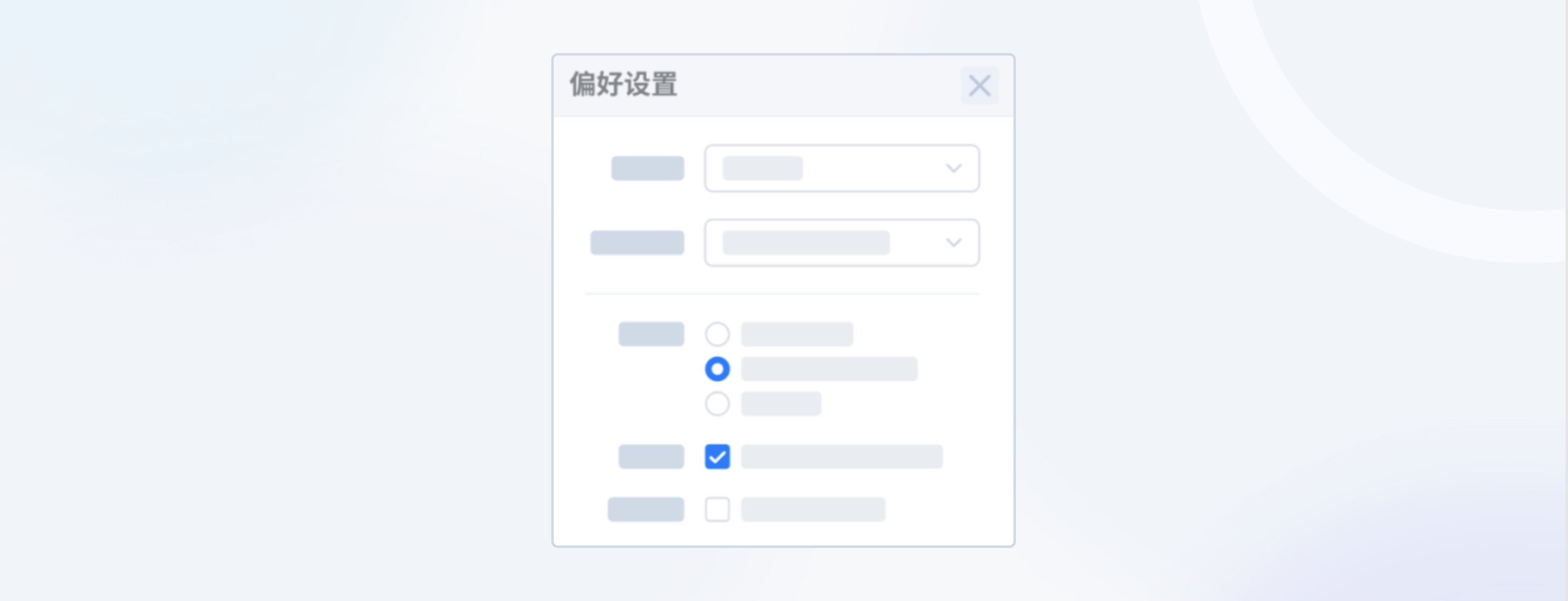
查看模式:带查看模式的页面视觉效果整齐,信息干扰最小,且不会误操作。但需要进入编辑模式修改页面内容。

直接编辑模式:用户到达页面时,数据就可以被修改生效。常见于设置类页面。该模式使用效率最高。但由于容易误操作且视觉信息冗杂,不太适合大型表单。

行内编辑模式:页面样式类似查看模式,当鼠标悬停在数据上,界面会提示用户此处可以编辑,用户点击后可以快速针对局部数据做修改。该模式只适用表单项少的情况。

实时保存:页面长期处于编辑模式,系统会自动保存用户的操作。常见于线上文档工具。该模式误操作风险最高,需要提供版本控制和操作撤回功能。

业务层面上无法避免单页出现大量表单时,可以在视觉上分节。注意!和真正的分步不同,这里的只是从视觉层面对页面信息进行处理,没有流程先后的概念,所以尽可能不要拆分页面。
以下图为例,通过视觉上的划分,即使在同一个页面显示同样数量的表单,版面空间的呼吸给予了用户喘歇的余地。锚点导航是个锦上添花的控件,空间允许时可以加上。

一个列表出现空状态的可能性有:

虽然后果一样,但问题本质不同,解决方式自然也不同,此时需要分别给出对应的引导。
再没有什么比一行“操作失败”的提示更让人绝望,用户不知道哪出了问题,也不清楚如何解决。异常流程时有发生,此时系统的引导会起到至关重要的作用,它能够带用户走回正轨,减少无助感。

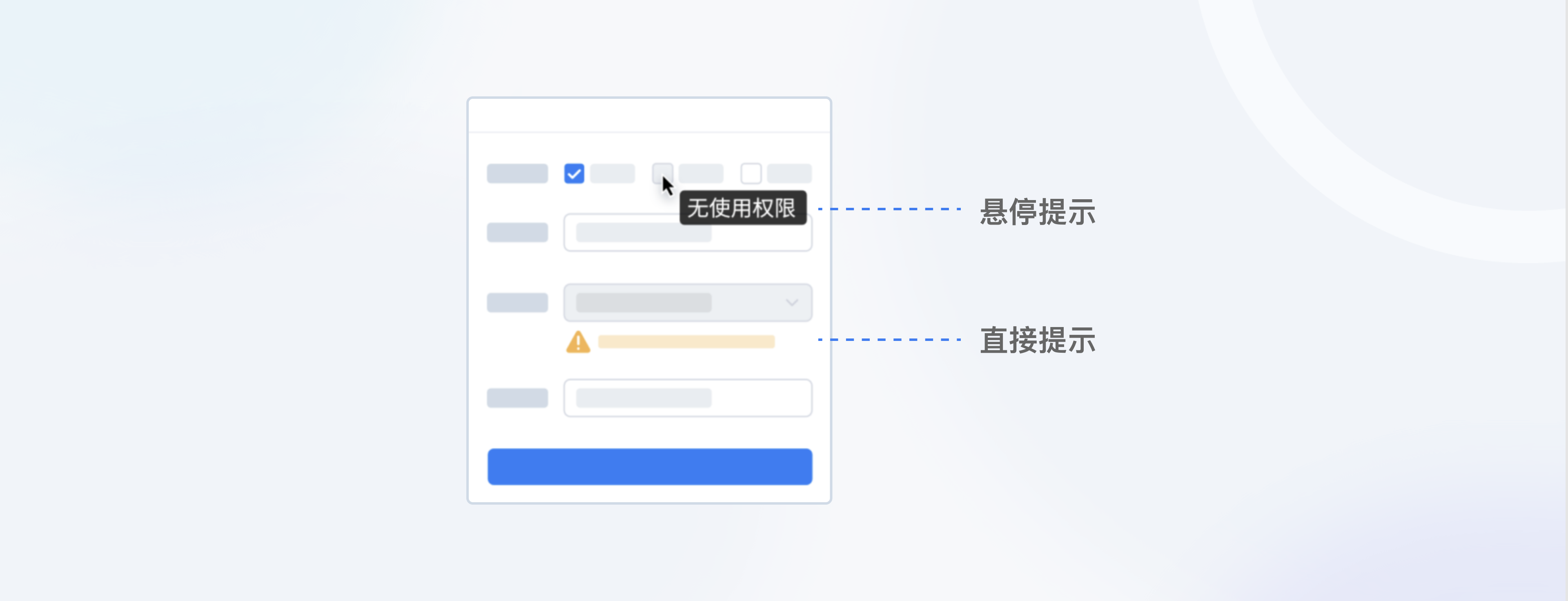
该问题的重灾区是工具类软件,用着用着一些功能突然就灰掉了,只能慢慢摸索是哪里的问题。功能之所以不可用肯定有个原因,不论是直接显示还是鼠标悬停时显示,有必要要让用户明白原由或者如何解决,避免把用户困在死胡同。

新手教程特别考验用户的记忆力,尤其是在新接触软件的学习爬坡阶段,而且很难保证在一段时间不用后,用户还能记得如何操作。当系统引入了晦涩概念或复杂交互时,最好在该功能周围提供说明,或悬停时展示 tooltip.使用户无需长期记忆,在用到该功能时又可以快速上手。

图形界面的本质是人与机器交流的语言。与现实生活一样,我们倾向与礼貌体贴的对象沟通。所以下手设计时要尽最大可能从人类的本性出发,才能在业务和产品逻辑的限制下,为用户塑造更具亲和力的界面模型。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在当今数字化时代,我们看到一些平台在吸引用户方面取得了巨大的成功。为什么这些平台能够如此轻松地引起用户的关注,并使他们沉浸其中,难以自拔呢?本文将深入分析背后的原因,并探讨数字化平台成功的关键因素。
1. 情感连接:
成功的数字平台往往能够建立起深厚的情感连接。它们不仅提供产品或服务,更注重用户体验,通过情感化的设计元素、引人入胜的故事,以及与用户共鸣的内容,创造出一个令人愿意一再回归的环境。
2. 个性化体验:
数字平台的成功在于它们能够理解用户的需求,并提供个性化的体验。通过智能算法和用户数据的精准分析,这些平台能够为每个用户量身定制内容,使用户感到被理解和重视。
3. 简便易用的设计:
一些成功的数字平台拥有简约、直观的用户界面,使用户能够轻松而愉快地使用。设计的易用性和直观性,使用户能够快速找到所需,降低使用的学习曲线,从而增加用户留存和满意度。
4. 持续创新:
成功的数字平台不断进行创新,引入新功能、改进用户界面,以及适应市场变化。这种持续的创新使用户始终感到平台是与时俱进的,保持了新鲜感,激发了用户的兴趣。
5. 社交互动:
数字平台成功的另一关键在于其能够建立社交互动。通过社交媒体整合、用户评论、以及互动性强的功能,这些平台创造了一个社群感,让用户不仅仅是使用者,更是参与者和共享者。
在总结上述因素时,我们发现数字平台的吸引力不仅仅源于产品或服务本身,更在于构建了一个全方位、贴心的数字生态系统。通过深入理解用户需求、注重情感连接、提供个性化体验、简便易用的设计和持续创新,这些平台成功地营造了一个让用户留连忘返的数字化体验。这引发了我们对数字平台成功背后的奥秘的思考,以及我们在设计和使用数字化产品时可以从中学到的经验。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
在当今数字化时代,用户界面(UI)设计已经成为任何成功数字产品的不可或缺的组成部分。我们使用的应用程序、网站和软件,无不依赖于优秀的UI设计来确保用户体验的顺畅和愉悦。这引发了一个疑问:UI设计究竟是不是用户体验的关键所在呢?
在当今数字化时代,用户界面设计(UI设计)在数字产品的发展中扮演着至关重要的角色。然而,我们是否可以将其视为数字产品成功的决定性因素呢?这个问题涉及到用户体验、功能性、可用性等多个层面,让我们深入探讨这一问题。
首先,UI设计直接影响用户体验,决定了用户与数字产品的互动方式。一个直观、吸引人且易用的界面能够提高用户的满意度,使其更愿意长时间使用产品。然而,成功的数字产品并不仅仅依赖于外观。用户体验包括诸多方面,如页面加载速度、交互流畅性、信息呈现等,这需要综合考虑,而非仅仅停留在UI设计的层面。
其次,功能性和可用性同样对数字产品的成功至关重要。一款漂亮的界面如果缺乏实用的功能或者难以使用,用户也难以满意。因此,UI设计需要与产品的功能需求紧密结合,确保用户在界面上能够方便地找到所需的功能,并能够高效地使用。可用性测试和用户反馈是评估这一方面的重要手段。
然而,要强调的是,UI设计虽然在数字产品的成功中发挥着至关重要的作用,但并非唯一决定性因素。市场定位、产品定位、营销策略等同样重要。一款有吸引力的UI设计可以吸引用户,但产品的核心价值、解决问题的能力同样至关重要。数字产品需要在市场中找到自己的差异化竞争优势,而UI设计只是其中的一部分。
综上所述,UI设计在数字产品成功中的作用不可忽视,它直接影响着用户体验,是数字产品的重要组成部分。然而,要实现真正的成功,还需要考虑多方面的因素,包括功能性、可用性、市场策略等。因此,可以说UI设计是数字产品成功的重要因素之一,但并非唯一决定性因素。在设计过程中,需要全面考虑,确保UI设计与产品的整体战略相一致,以实现更全面的成功。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
用户界面设计(UI Design)是数字时代中至关重要的一环,直接关系到用户在应用或网站上的体验。为何有些界面能够在用户心中留下深刻印象,而有些则显得平庸乏味?这个问题的答案不仅牵涉到设计师的创造力和技能,更深层次地涉及到对用户心理和行为的理解。
1. 直观性与易用性
一个令人难忘的界面首先要具备直观性和易用性。用户打开应用或网站时,最好的用户界面是那些无需解释就能让用户明白如何使用的。直观性意味着用户能够快速理解界面的结构和功能,而易用性则要求用户在操作过程中不受阻碍。通过合理的布局、明确的导航以及一致的设计风格,设计师可以创造出让用户留连忘返的界面。
2. 个性化与用户体验
令人难忘的界面通常能够提供个性化的用户体验。这并不意味着要为每个用户都设计独特的界面,而是要考虑到用户的多样性和需求差异。通过智能的用户界面设计,可以根据用户的偏好和历史行为,提供个性化的内容和功能,使用户感到这个界面是专门为他们打造的。个性化的用户体验能够增强用户的参与感和满意度,从而让界面更容易被记住。
3. 情感共鸣与品牌一致性
界面设计不仅仅是功能的呈现,更是一种情感的传递。令人难忘的界面往往能够与用户建立情感共鸣,通过色彩、图标、字体等元素传达出与用户情感相契合的信息。同时,保持品牌一致性也是重要的。一个有着一致的品牌形象的界面,能够强化用户对品牌的记忆和认知,使用户更容易记住这个界面。
4. 交互设计与动效
动效是现代UI设计中越来越重要的一环,它能够吸引用户的注意力、传递信息,并增强用户的交互体验。通过合理运用动效,设计师可以使界面更加生动有趣,从而留下深刻印象。然而,这并不意味着要过度使用动效,而是要在不影响用户体验的前提下增强界面的表现力。
综合考虑上述因素,一个令人难忘的UI设计是综合了直观性、易用性、个性化、情感共鸣、品牌一致性、交互设计和动效等多个方面的成果。设计师需要在深刻理解用户需求和行为的基础上,发挥创造力,打破常规,为用户创造出一种既美观又实用的界面。只有在这样的基础上,才能够设计出那些让用户难以忘怀的界面。
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发








蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
进入设计这个行业也快一年了,这篇文章其实也算是写给自己的一个总结。也望各位大佬,小弟如果有那些地方说不对,多多包涵,轻喷轻喷。废话不多说了进入正题。
动效设计师怎么与技术对接?
开发和设计师沟通困难,是因为没有通过精准的参数去描述动效。要解决这个问题,我们需要创造一套有效的动效标注系统,这个系统必须做到以下两点:让设计师可以轻松地描述动效,让开发可以准确地还原动效。
这个系统主要分为以下两个方面:
(1)量化动效数据
其实,界面动效背后涉及到的设计参数非常简单,只有三种。无论多复杂的动效也是这三种参数经过组合拼接出来的:



















作者:阿琦Aqi(译)
来源:站酷
蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司
银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
蓝蓝设计的小编 http://www.lanlanwork.com