你是否曾好奇,为什么C端设计师的作品总是那么酷炫吸睛,而B端设计师的界面却显得相对低调内敛?这两者之间,难道真的存在一条不可逾越的鸿沟,让C端设计师对B端设计师产生偏见?
C端设计,追求的是极致的用户体验和视觉震撼,每一个细节都力求完美,让人一眼就能被吸引。
而B端设计,更注重的是功能的完善和信息的清晰,它或许没有华丽的外观,但每一个功能、每一个布局都经过深思熟虑,确保用户能够高效、准确地完成工作。
今天,让我们一起走进设计圈,深度剖析C端与B端设计师在设计价值上的差异与碰撞!看看这两大阵营的设计师们是如何在各自的领域中发光发热,又是如何相互借鉴、共同进步的!
UI(用户界面)设计师在现代数字产品和服务中的角色至关重要,他们的工作直接影响着用户体验和产品的成功。UI设计师的价值主要体现在以下几个方面:
· UI设计师创建直观且吸引人的界面,使用户能够轻松、高效地完成任务。
· 优秀的UI设计确保用户界面响应迅速,操作流畅,减少用户困惑和挫败感。
· 设计师通过深入了解用户需求和行为,优化用户体验,提高用户满意度和忠诚度。
· 优质的设计有助于提高产品的市场竞争力,吸引并留住用户,从而增加销售额和市场份额。
· 通过减少用户流失率和增加用户参与度,UI设计可以降低获客成本,提高转化率。
· 设计师的工作还涉及优化工作流程,提高内部效率,减少开发时间和成本。
· UI设计师在项目中扮演协调者的角色,确保视觉设计与产品目标、技术限制和用户需求保持一致。
· 他们促进跨团队合作,包括与产品经理、工程师、市场营销人员等协作,以实现共同的项目目标。
· UI设计师通过一致的设计语言和视觉风格来塑造和强化品牌形象。
· 他们确保所有数字产品和服务传达出品牌的一致性和专业性,增强品牌的识别度和信誉。
· UI设计师推动设计趋势和技术的应用,创造新颖的交互模式和视觉效果,提升产品的新颖性和吸引力。
· 他们探索新的设计解决方案,以适应不断变化的技术环境和用户期望。
· UI设计师能够清晰地向非设计背景的团队成员解释设计决策,确保所有人都对设计目标有共同的理解。
· 良好的沟通技巧有助于解决冲突,促进项目的顺利进行。
综上所述,UI设计师不仅提升了产品的外观和感觉,更重要的是,他们通过设计促进了用户与产品的有效互动,为企业创造了显著的价值。
B端是business ,To B 全称“To Business”,即面向企业用户服务,在B端产品的设计中要符合商业组织的战略要求,能满足企业需求的产品,为企业服务,提升效率、降低成本等。例如:OA系统、FIR系统、财务系统、监控运维系统等。
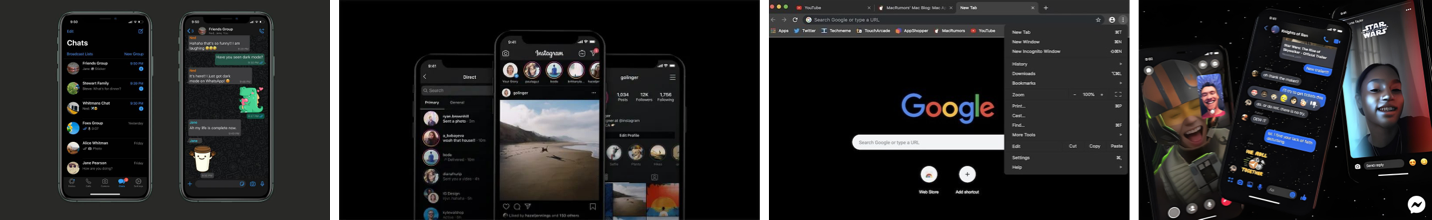
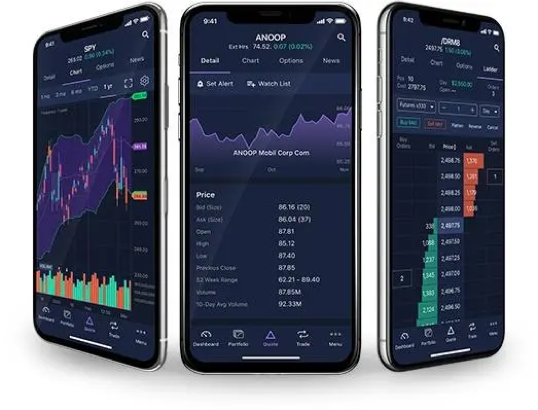
C端是customer,To C 全称“To Consumer”,即面向大众消费者进行服务,主要为了满足大众的生活、娱乐、交流、出行、购物等等一些生活常见需求而产生的产品会承担引流和转化的任务。例如:滴滴、微信、小红书、微博等。
以KPI考核系统和淘宝应用为例,我们可以更直观地看到B端和C端设计价值的实际应用。
KPI考核系统
:提供清晰的绩效衡量标准,帮助组织对齐战略目标与日常运营,通过量化指标促进员工表现的优化,同时支持管理层作出基于数据的决策,增强资源分配的效率和效果。
这类后台产品严格意义都属于B端产品。还有最常见的后台产品就是微信公众平台、京东云、阿里云等内部的ERP系统了。
B端产品设计的重心在于提升企业的生产力和竞争力,强调功能的全面性、数据的安全性和系统的稳定性,通过持续的技术支持和服务,帮助企业实现业务目标。
淘宝:
通过精细化的界面设计和智能化的推荐算法,为用户提供了丰富多样的商品选择和个性化的购物体验,成为了中国电商领域的领军企业。
C端产品设计的核心是围绕用户需求和体验展开,追求与用户的深度连接,通过不断创新和优化,提供既实用又愉悦的使用体验。C端产品也有着充足的竞品可以进行对比分析,前行的相对平顺。
· B端重视功能轻体验:
设计师应深入了解企业的业务流程和需求,与企业用户保持紧密沟通。在设计过程中注重功能性和实用性的平衡,避免过度追求美观而忽略实际需求。
· C端重视体验轻功能:
设计师应关注用户的心理和行为特点,从用户的角度出发进行设计。注重用户体验和情感共鸣的营造,让用户在使用过程中感受到愉悦和满足。
无论是B端还是C端设计,设计师都应注重细节和品质的追求。通过不断学习和实践,提升自己的设计能力和专业素养,为用户带来更好的体验和价值。
· B端设计主要面向企业或组织中的专业用户,如企业员工、管理层或特定业务领域的专家。这些用户通常具有明确的业务目标和流程需求。
· C端设计则主要面向个人消费者,他们的需求更加多样化和个性化,关注产品的易用性、美观性和情感连接。
· B端设计更注重效率、功能和业务流程的整合。设计师需要深入了解企业的业务逻辑和用户需求,确保产品能够满足企业的核心业务需求,提高工作效率。
· C端设计则更注重用户体验、情感连接和品牌形象。设计师需要关注用户的情感需求和心理体验,通过设计元素和交互方式激发用户的积极情感,同时强化品牌形象和认知。
· B端产品往往涉及复杂的业务流程和大量的数据交互,设计师需要处理更多的界面元素和交互逻辑,确保产品在功能性和易用性之间达到平衡。
· C端产品则相对简单,更注重直观性和易用性。设计师需要确保用户能够轻松上手,快速完成目标操作。
· B端设计通常需要考虑企业的定制化需求,根据企业的业务特点和流程进行个性化设计。设计师需要与企业保持密切沟通,确保设计方案能够满足企业的实际需求。
· C端设计虽然也注重个性化,但更多是通过提供多种选择或自定义选项来满足用户的个性化需求。设计师需要关注用户的偏好和习惯,提供符合用户期望的设计方案。
· B端产品通常需要根据企业的反馈和市场需求进行频繁的迭代和更新。设计师需要密切关注业务变化和用户反馈,及时调整设计方案以满足企业的需求。
· C端产品的迭代和更新则相对较慢,更多是基于市场趋势和用户需求进行逐步优化和改进。设计师需要关注市场变化和用户需求的变化,持续优化设计方案以提升用户体验。
· B端设计的商业价值主要体现在提高企业的工作效率、降低运营成本、增强业务竞争力等方面。设计师需要通过设计创新帮助企业实现业务目标,提升企业的商业价值。
· C端设计的商业价值则主要体现在提升用户体验、增强品牌认知度、促进销售等方面。设计师需要通过设计创新吸引和留住用户,促进产品的销售和品牌的发展。
· 销售额:通过统计产品的销售额来衡量产品的市场占有率和收入增长率。
· 新客户数与续费率:新客户数反映了产品的市场吸引力,而续费率则反映了客户忠诚度。
· 客户流失率:客户流失率越低,说明产品设计在保持客户方面越成功。
· 用户活跃度:通过统计产品的日活、周活、月活等数据来衡量用户活跃度。
· 功能使用频次与渗透率:统计功能的使用频次和渗透率,以了解用户对功能的接受度和使用习惯。
· 稳定性和可靠性:通过统计产品的故障率、响应时间、修复时间等数据来衡量产品的稳定性和可靠性。
· 功能对比:对比产品与同类产品的功能点、功能优势、功能创新等,以衡量产品的差异化和竞争力。
· 核心数据指标对比:对比产品与同类产品的核心数据指标,如审批效率、审批质量、审批成本等,以衡量产品在业务上的优势和价值。
· 用户反馈:收集和分析用户的反馈、评价、建议等,以衡量用户对产品的满意度。
· 用户留存率、转化率与推荐率:计算和分析用户的留存率、转化率、推荐率等数据,以衡量用户对产品的忠诚度和推广度。
· 可用性:评估产品是否易于使用、是否符合用户习惯、是否能够快速完成目标。
· 满意度:通过用户反馈、评价等方式了解用户对产品的满意度。
· 忠诚度:通过用户留存率、复购率等指标衡量用户对产品的忠诚度。
· 功能使用率:统计各功能的使用率,以了解用户对功能的偏好和需求。
· 功能创新:评估产品功能是否创新、是否具有市场竞争力。
· 下载量与注册量:通过统计产品的下载量和注册量来衡量产品的市场吸引力。
· 活跃用户数与用户粘性:统计产品的活跃用户数以及用户的使用时长和频率,以衡量用户粘性和活跃度。
· 付费转化率:对于收费产品,统计付费用户的转化率以衡量产品的盈利能力。
· 广告收入:对于依赖广告收入的产品,统计广告点击率和广告收入以衡量产品的商业价值。
综上所述,B端和C端设计价值的衡量方法都关注于产品的商业属性、工具属性(或用户体验)、产品竞争力以及用户满意度等方面。但在具体执行时,两者在侧重点和具体指标上可能存在差异。
· 可用性:评估产品是否易于使用、是否符合用户习惯、是否能够快速完成目标。
· 满意度:通过用户反馈、评价等方式了解用户对产品的满意度。
· 忠诚度:通过用户留存率、复购率等指标衡量用户对产品的忠诚度。
· 功能使用率:统计各功能的使用率,以了解用户对功能的偏好和需求。
· 功能创新:评估产品功能是否创新、是否具有市场竞争力。
· 下载量与注册量:通过统计产品的下载量和注册量来衡量产品的市场吸引力。
· 活跃用户数与用户粘性:统计产品的活跃用户数以及用户的使用时长和频率,以衡量用户粘性和活跃度。
· 付费转化率:对于收费产品,统计付费用户的转化率以衡量产品的盈利能力。
· 广告收入:对于依赖广告收入的产品,统计广告点击率和广告收入以衡量产品的商业价值。
综上所述,B端和C端设计价值的衡量方法都关注于产品的商业属性、工具属性(或用户体验)、产品竞争力以及用户满意度等方面。但在具体执行时,两者在侧重点和具体指标上可能存在差异。
· 用户调研:通过用户调研了解用户的真实需求和痛点。
· 数据分析:利用数据分析工具挖掘用户的行为模式和使用习惯。
· 设计创新:采用时尚、有创意的设计风格,提升产品的吸引力。
· 交互优化:优化产品的交互设计,使其更加符合用户的使用习惯和心理预期。
· 个性化推荐:基于用户的行为和偏好提供个性化的推荐服务,提供用户可定制的个性化内容和服务。
· 社交化服务:在产品中融入社交功能,增强用户的互动性和参与感,提升产品粘性和用户忠诚度。
· 简洁明了:确保产品的功能和操作流程简洁明了,降低用户的学习成本。
· 快速响应:优化产品的响应速度,确保用户在使用产品时能够得到快速、准确的反馈。
综上所述,提升B端和C端产品的设计价值需要深入理解目标用户、使用场景、产品功能以及业务需求等多个方面。通过不断优化产品的功能、界面、交互以及服务等方面,提升用户的使用体验和满意度,从而增加产品的竞争力和市场价值。
· B端设计:设计目标通常与提高工作效率、优化业务流程、增强企业竞争力等相关。因此,设计师需要深入了解企业的业务需求和流程,确保设计能够为企业用户带来实际的价值。
· C端设计:设计目标通常与提升用户体验、满足个性化需求、增强用户粘性等相关。设计师需要关注用户的情感需求和使用习惯,通过设计吸引用户并保持用户的活跃度。
· B端设计:通常采用专业、简洁的设计风格,注重信息的清晰度和界面的整洁度。设计师需要避免过于花哨的设计,确保用户能够高效地完成工作任务。
· C端设计:可以采用更加时尚、有创意的设计风格,注重色彩的搭配和动画效果,以吸引用户的注意力并提升用户的情感体验。
· B端设计:需要深入了解企业用户的业务需求和工作流程,与用户进行深入的交流和沟通,以确保设计能够满足用户的实际需求。
· C端设计:同样需要关注用户的研究,但更多地关注用户的个人喜好、使用习惯和情感需求,以便设计出更符合用户期望的产品。
· B端设计:需要注重界面的清晰度和功能的易用性,确保用户能够快速地找到所需的功能并完成工作任务。同时,设计师还需要考虑如何减少用户的操作步骤和降低学习成本。
· C端设计:同样需要优化交互体验,但更多地关注用户在使用过程中的情感体验和娱乐性。设计师可以通过有趣的动画效果、个性化的提示等方式来提升用户的满意度和忠诚度。
· B端设计:在设计过程中需要考虑产品的盈利模式,确保设计能够为企业带来实际的经济利益。设计师可以通过提供增值服务、定制服务等方式来增加产品的附加值。
· C端设计:虽然不直接涉及盈利模式的设计,但设计师需要关注如何通过设计吸引用户并保持用户的活跃度,从而为企业的盈利创造有利条件。
· B端设计:具有明显的行业特性,设计师需要深入了解所服务行业的业务特点、竞争态势等,以便设计出更符合行业特点的产品。
· C端设计:虽然不直接受行业特性的限制,但设计师也需要关注不同用户群体的需求和偏好,以便设计出更具普适性的产品。
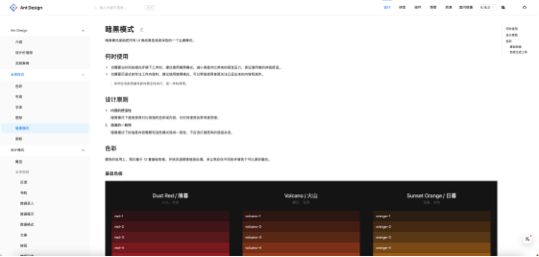
如果组件库服务的是 B 端或者中后台系统,那其实有很多可参考的开源组件框架:Ant Design、ElemetUI、Layui 等,注意不同的框架用到的前端技术不一样,兼容的浏览器版本也不一样,这要根据你们技术情况做选择。如果觉得开源框架的风格和你们的产品不统一,那就需要二次设计和开发封装。
饿了么官方组件库:https://element.eleme.cn/#/zh-CN/component/installation
蚂蚁金服官方组件库:https://ant.design/docs/spec/introduce-cn
layui 官方组件库:https://www.layui.com/admin/std/dist/views/
阿里官方组件库:https://fusion.design/component/doc/102
iviewui官方组件库:https://www.iviewui.com/components/menu
做之前大家一定要去多去查看这些大厂做的已成型的开源组件库,然后再结合工作业务特色做出自己公司特有的定制化组件库。有了组件库之后,再接到紧急需求,我们就可以做到事半功倍的效果。先去分析页面的构成,然后花费 80% 的时间去设计需求中 20% 的页面,剩下的通用型页面就可以直接用组件库堆出来了。
作者:ppone_
链接:https://www.zcool.com.cn/article/ZMTYyNTQ1Ng==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。