作为产品总监,你一定明白,软件产品成功的关键在于用户体验,而UI设计正是塑造用户体验的核心。简单来说,UI设计就是用户界面的设计,它决定了用户如何与你的产品互动,就像产品的“颜值”和“内涵”,直接影响用户的第一印象和使用感受。UI设计不仅仅是让界面好看,更重要的是好用。 它需要平衡视觉美感与功能实用性,让用户在使用过程中感到舒适、高效、愉悦。
如何提高软件产品中的UI设计水准? 以下是一些建议:
重复原则是经常提到的一个概念,在设计中用到的也是非常广泛

设计中无论是版式还是字体等设计中,重复原则基本上用到的是最多的,这得益于重复本身的属性,会使元素具备统一性,这样视觉会更有节奏感,不至于整个画面不融合,其中利用圆方三角或图形做设计实最普遍的,相信大家都见过。
开篇前言
希望大家在牛年里都能实现自己的小目标
取得想要的成绩,牛气冲天

先简单看看重复图形在海报中的应用

这幅Nike的海报是将文字作为图形进行设计
置入到几何形中,形成统一,细节上进行特异性来表现

这幅海报更多的是不规则的几何形进行组合,主要信息用白色矩形承载
形成特异性,能明确表达传达的信息

这里则是用简单的横线重复形成图形作为主视觉
还有很多主视觉都是用单元形拼凑成的,多学学Ai技巧用到设计中很重要

而字体设计中我们是不是见过这种
用几何形来进行设计
这些都是重复图形在设计中的应用
这种方法能够帮我们发散思维
更好的掌握构成知识

↓↓↓
下面我们用几何形设计一幅海报
主题为重阳节
字体先用三角形和矩形进行设计
首先将笔画用图形代替

接下来填充渐变色,使文字更有层次感

确定好主视觉位置,对画面进行空间划分

这些空间用什么填充呢,是不是就可以继续考虑用几何形
那么接着用几何图形将空间填补
这里只是一种组合方式,别的方式期待大家解锁
要注意元素之间的节奏性

接着我们对信息进行处理,做好信息之间的对比

然后将一部分几何形去除
把我们需要的信息放到相应的位置即可
加上噪点效果增加质感

最后我们加一个带场景的样机效果

↓↓↓
如果用到商业海报中能不能用这个思路呢
我们一起来看看
嚯哈~

我们先看看文案信息,简单将文字划个层级

显然是个家装的海报,全屋定制
尽量要高级一点
再来看看客户提供的图片

三张图片,说多不多,说少不少
我们就分成多个矩形块来嵌入图片
上面主要是图片,下面是信息

接着我们对信息进行处理
文字选用宋体,凸显品质感
信息之间都做个小对比
中文配英文,标题配符号,这个是要点,记住了啊

接着我们将主标题和主图放到相应的位置
接着将剩余信息放进相应的空间
由于整体色调偏低饱和度,这里背景我们选用蓝灰色

最后看这个画面,是不是左下角还有点空
而且氛围感不够
这时候我们加上一些装饰
再安排一个小沙发,画面就完成了

今天的分享就到这里了,希望对小伙伴有一点点帮助
新的一年,立个小目标
争取把学到的东西转化成自己的,才是真正的进步































































关于设计思维你了解多少?

设计思维模型对于互联人来说非常重要,经常我们在评价一个候选人时候会说,这个同学系统思考差了点,或者说用户和商业思维不够。那么到底什么是系统思考,设计师该如何学会系统思考,系统思考到底能帮助我们在做设计时候有什么帮助,今天希望我的这个分享能让你了解什么是系统思考,以及它的思考模型是什么。

设计做久了你会发现离不开流程和思维,之前支付宝一位大佬总结下来叫“左手艺术,右手科学”,艺术大家都明白,设计师是感性动物,对于美的追求是大家都是擅长的也非常有发言权,那么科学指的是我们需要通过科学的方法流程,系统的思考问题方式,让设计不止好看,同时也应该符合用户,商业诉求,满足好这3者的平衡点。
所以设计师,除了关注「左手」艺术的部分,同时也需要关注「右手」科学的部分。

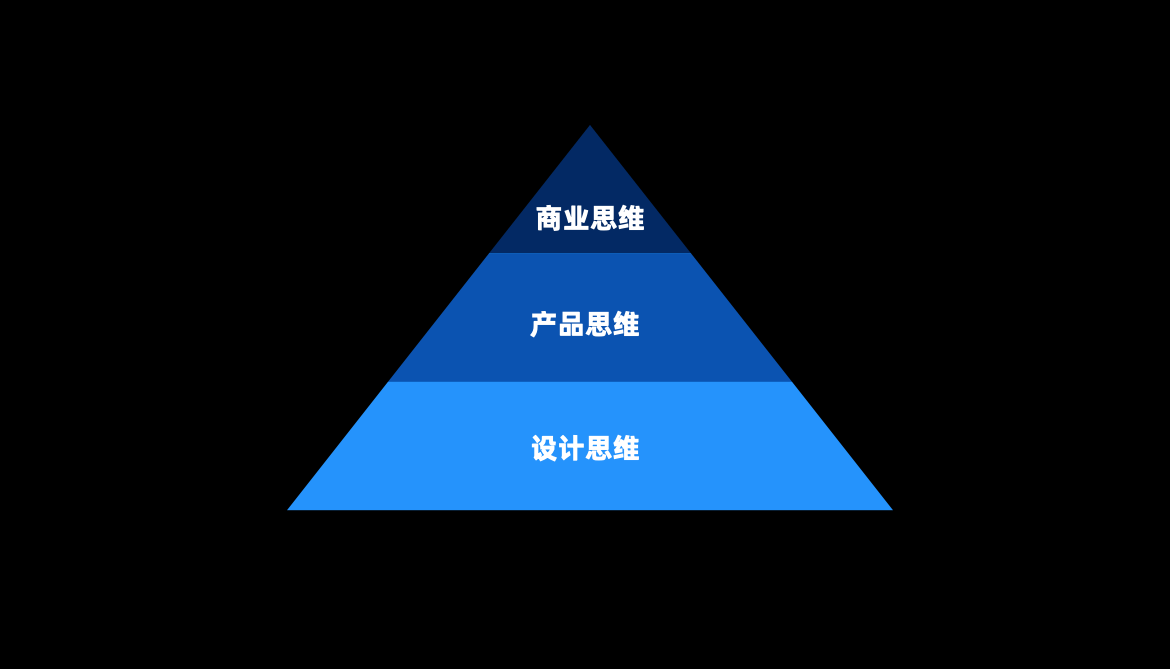
设计思维模型不止是一个单一的思维模型,它包含三种思维模型,设计思维,用户思维,产品思维。今天这篇文章,我们先来了解第一个思维,设计思维到底是什么,我们该如何提升设计师的设计思维。

第一个设计思维也是最基础的,就是作为设计师,我们必须了解各大平台的设计规范,这是做任何设计的基础,如果你了解你负责的这个平台规则,那么你的设计就无法迈出第一步,所以对于刚做设计不久的同学,基础思维规范需要去死记硬背背下来,没有这个基础后面都是无用功。

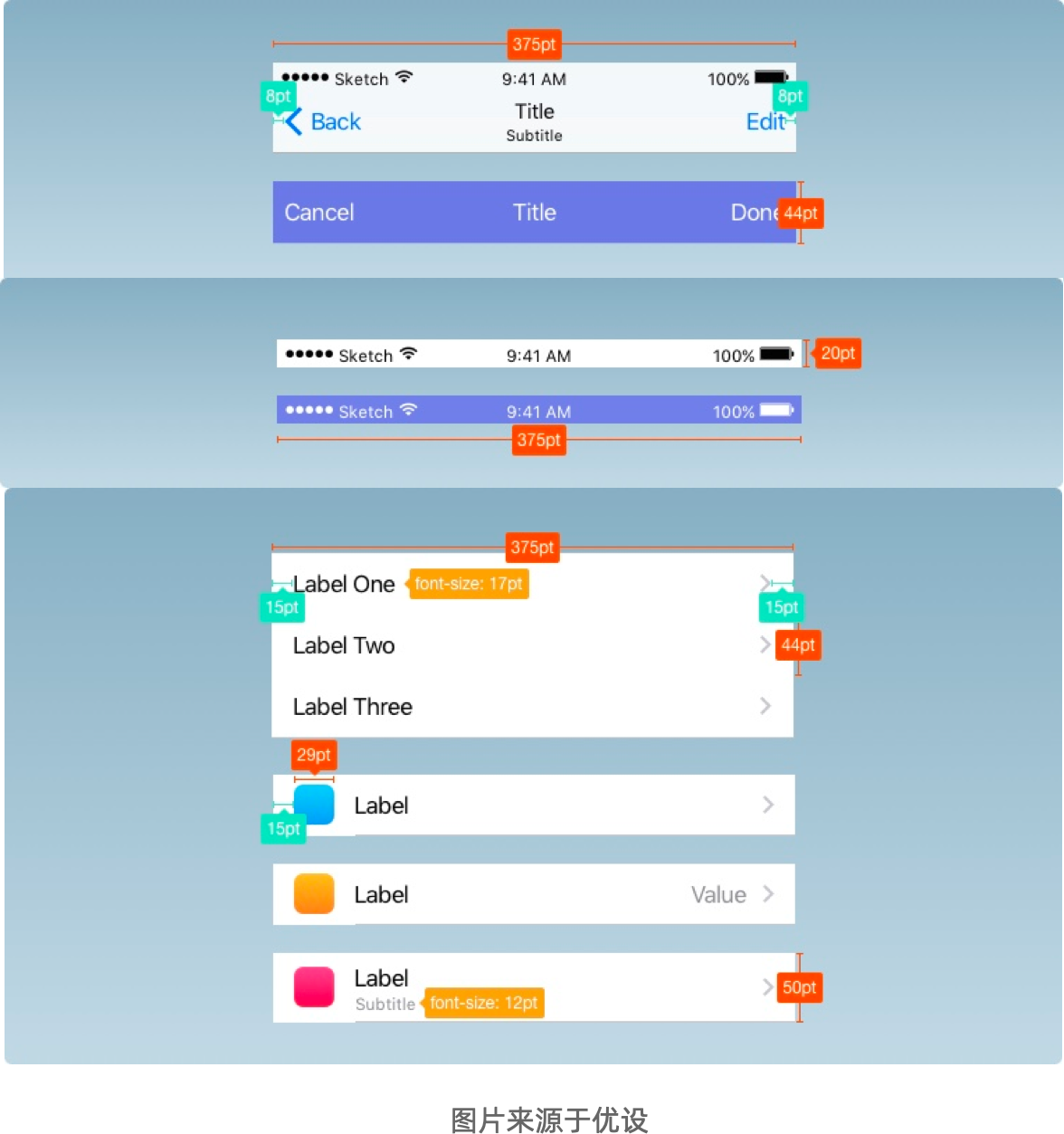
常用的设计规范,比如苹果的设计规范,里面详细讲述了,常用的苹果导航栏高度是多少,苹果的表格视图高度多大,页面中常用的设计字体字号多少,如何去适配不同分辨率,这些基础的设计原则,都统称为设计思维。

谷歌的material规范,也是设计师必须了解的规范,特别是需要了解它在系统层面和iOS的差异化。

设计思维很重要一点,就是要了解基础的审美,以及用户心理学,其中排版运用比较多的格式塔原理,是做设计排版的基础。

相似性原则:我们会潜意识把更紧密的事物归属一组。

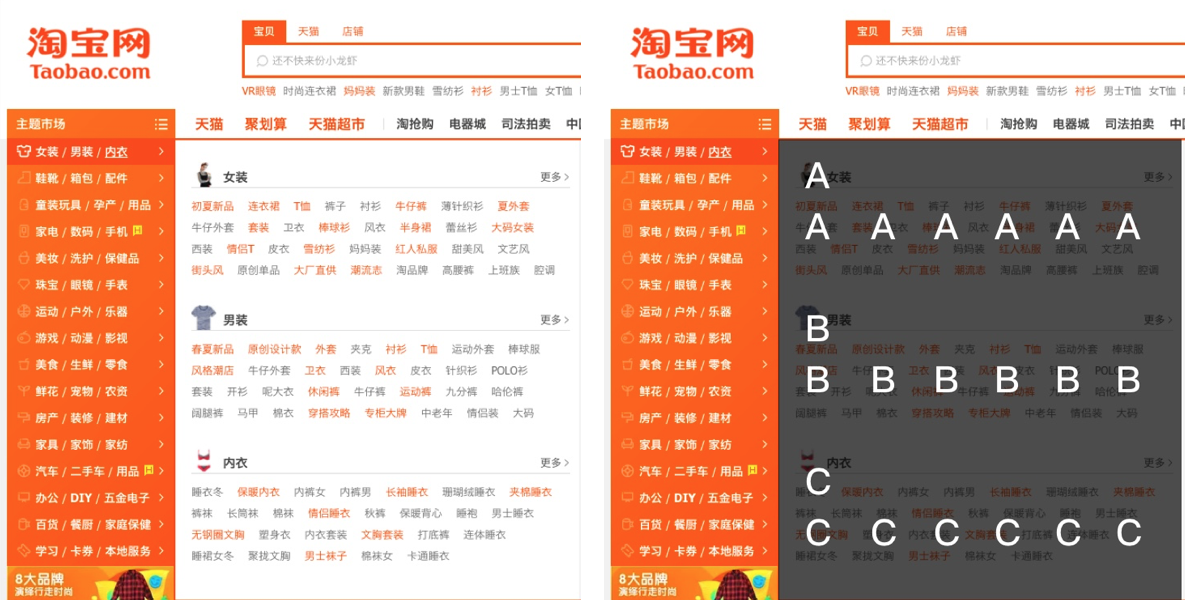
相似性原则运用:淘宝网导航菜单就是运用这种原则,根据产品类别一致,进行同类分类,这个就是运用的格式塔紧密设计原则。

封闭性原则:视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。

封闭性原则运用:我们会自动将这些不完整的图形在脑海中封闭起来,形成一个整体图形。如图中海报,虽然文字被遮挡了一部分,或者被一些图形分割了,但是我们脑海中还是会自动脑补出设计画面。

连续性原则:我们的视觉感知系统倾向于连续性,视觉系统倾向于感知连续的形式而不是离散的碎片。

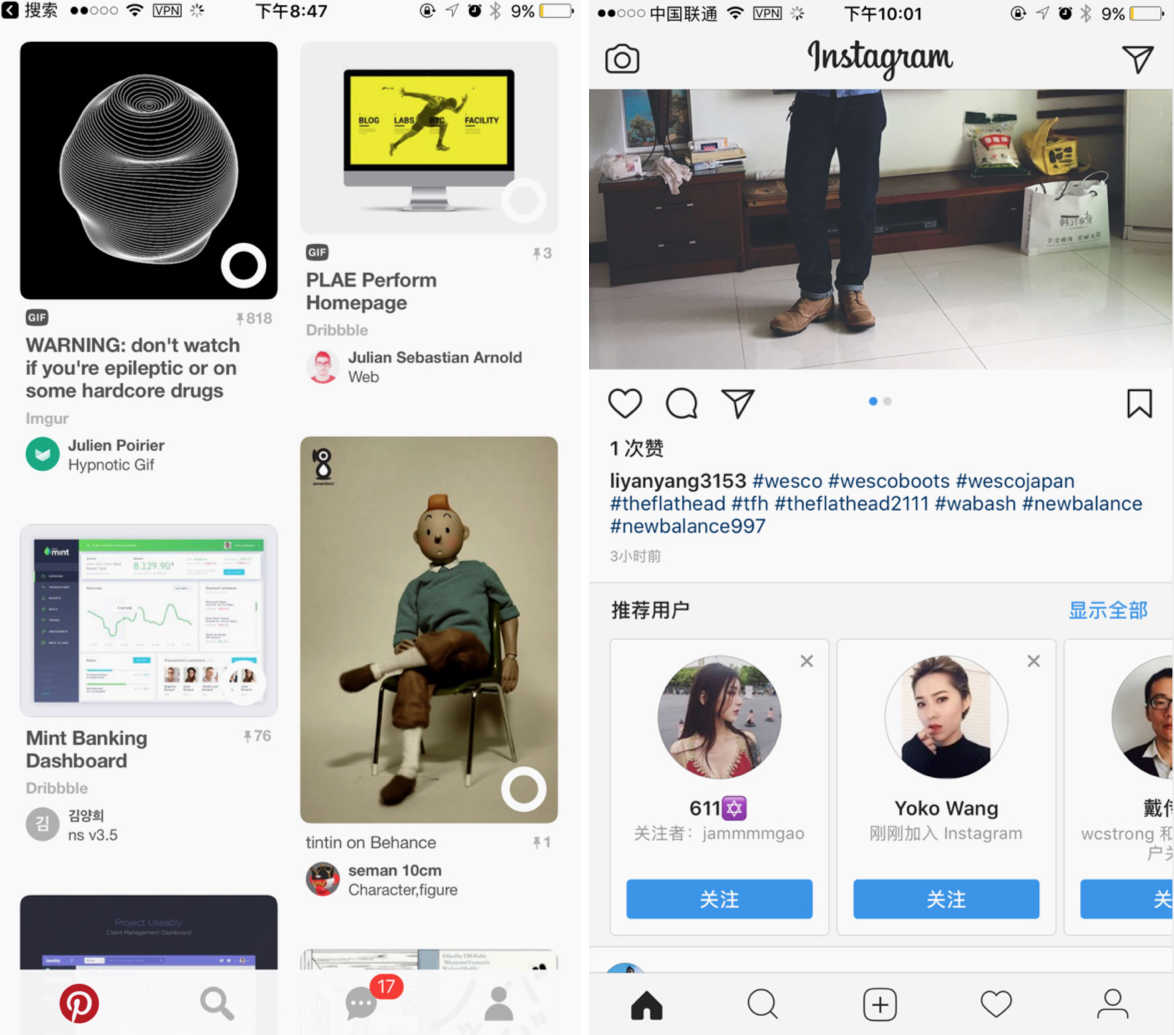
连续性原则运用:Pinterest和ins虽然卡片被下面截断了,但是我们还是会认为它和下面内容是一组的。

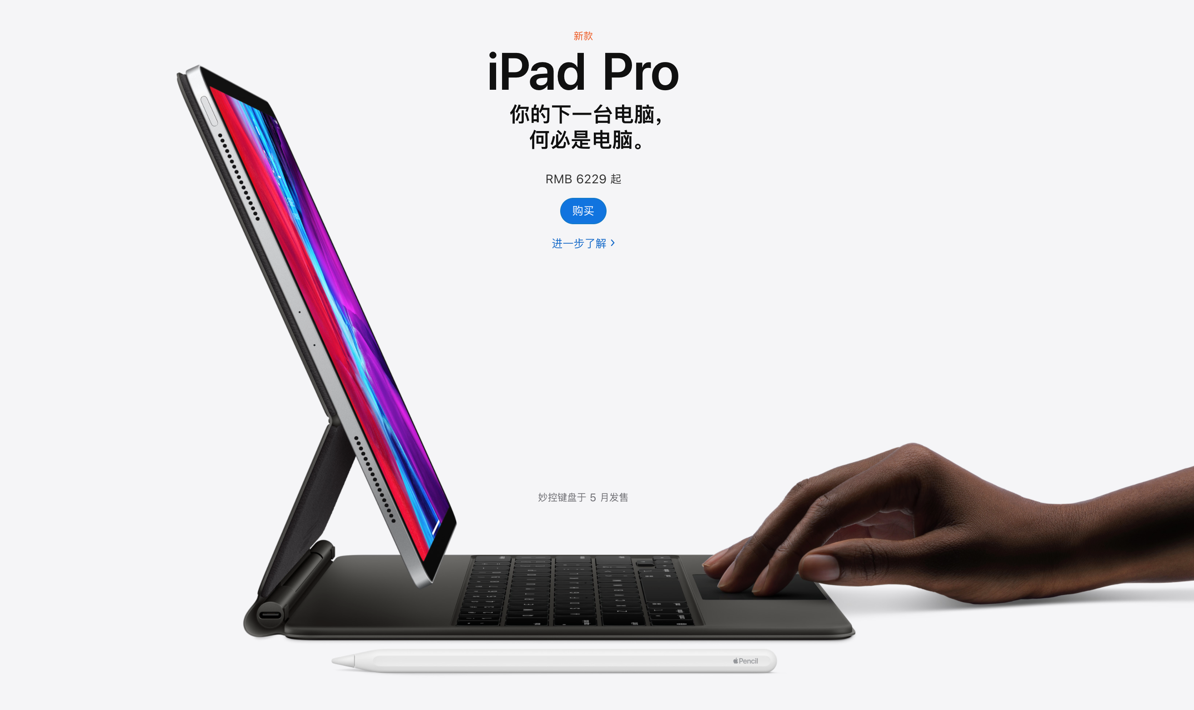
焦点原则:一个一面只有一个核心,一个眼睛,引导用户去关注你想表达的重点。

焦点原则运用:少即是多,苹果的很多产品就是运用一个焦点,做到画龙点睛的作业。

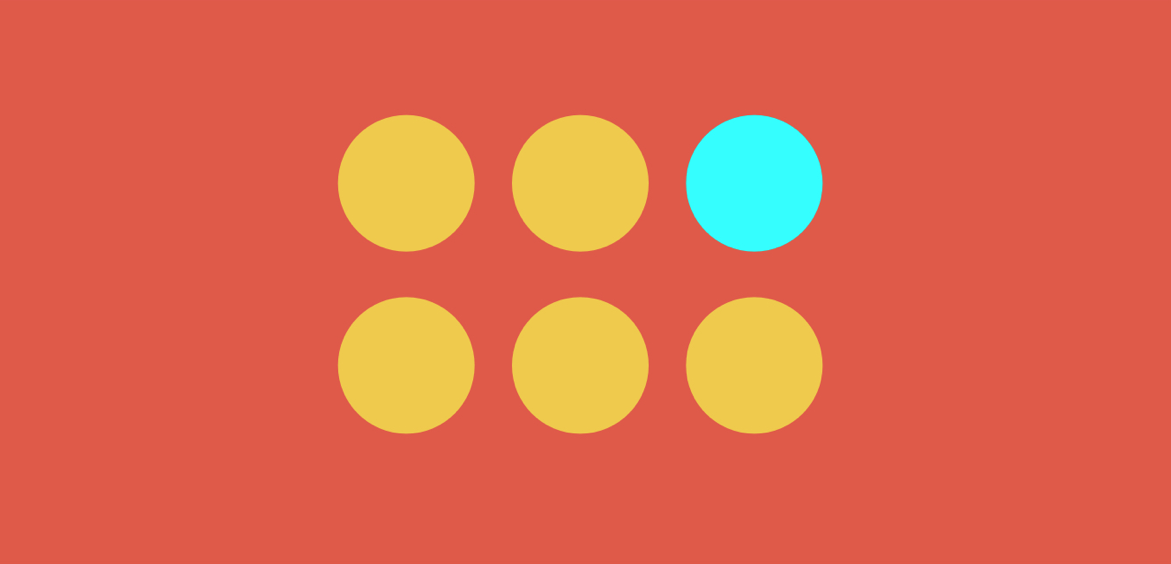
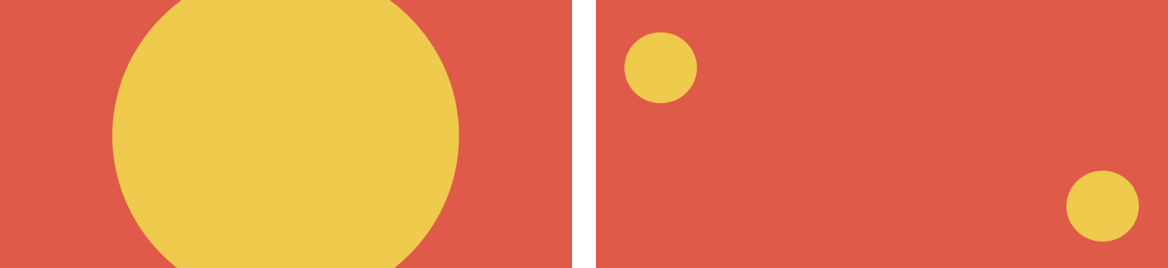
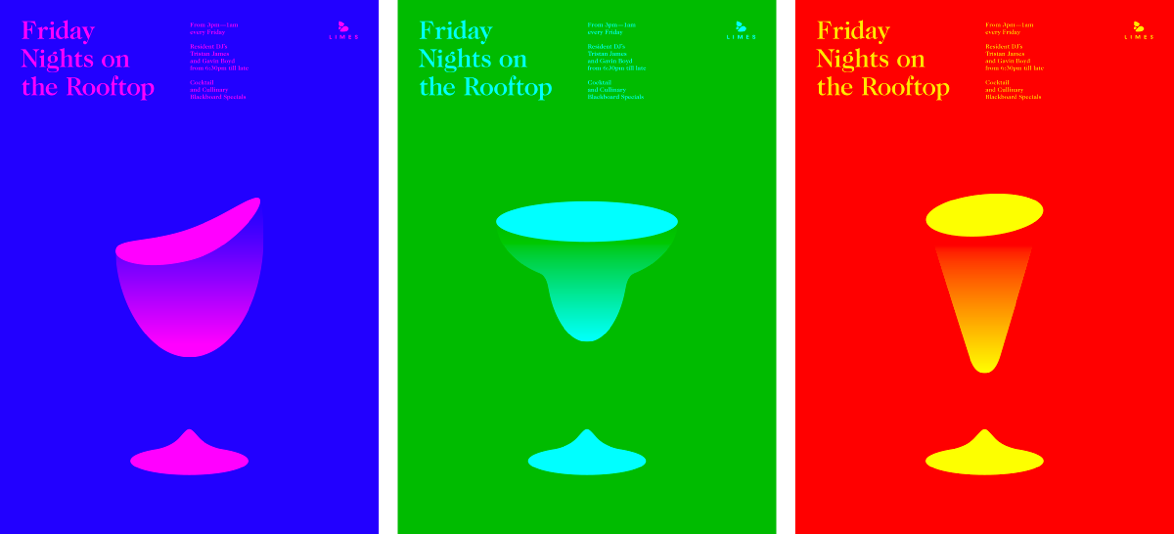
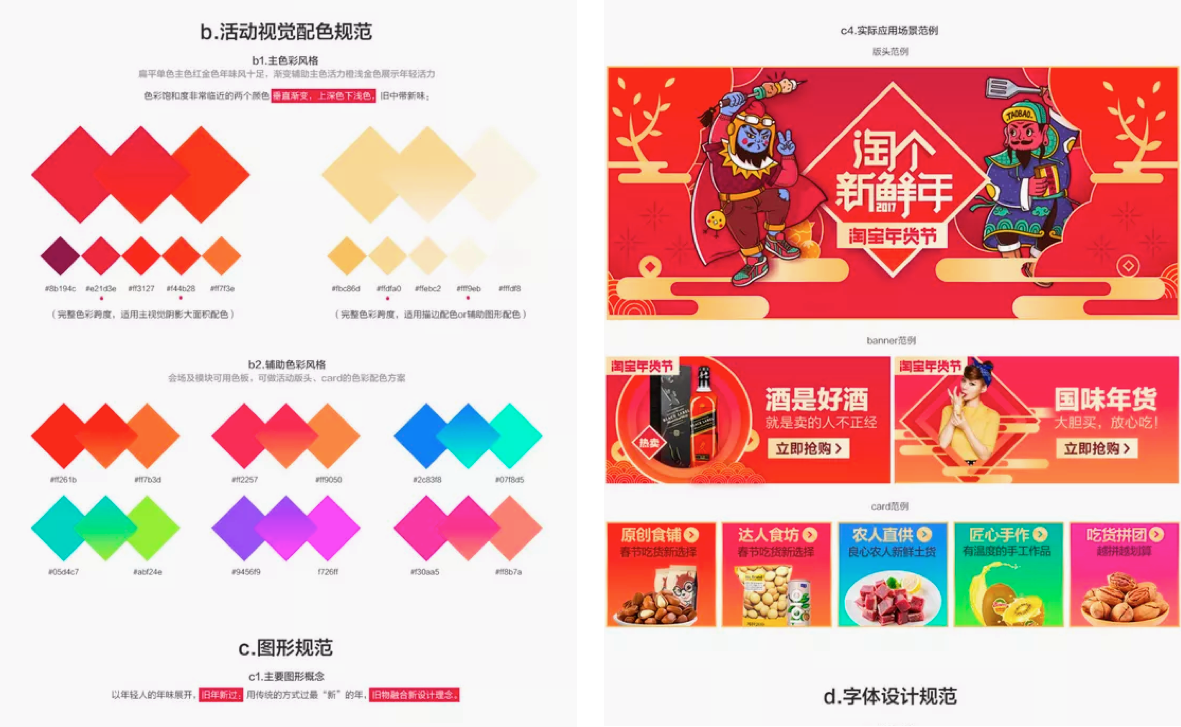
地面原则:我们的大脑将视觉区域分为主体和背景,主体包括一个场景中占据注意力的元素,其余都为背景。

地面原则运用:如上图案例中,我们视觉会自动将红色,绿色,蓝色当做背景,页面的几何图形会当为主体,用户的注意力也在上面,在平时做设计时候需要去营造这种空间和层次感。

格式塔是设计很重要基础之一,来源于20世纪的德国,也是作为设计师必须掌握的设计原则,也是你做设计的第一个需要掌握的设计基础。

很多同学刚做设计,很容易在页面中为了体现自己掌握的某种技法,而做过了,或者设计的页面太偏向于个人喜好。这是不对的,我们的设计最终一定要是用户使用的,否则再漂亮华丽的设计都会是昙花一现。

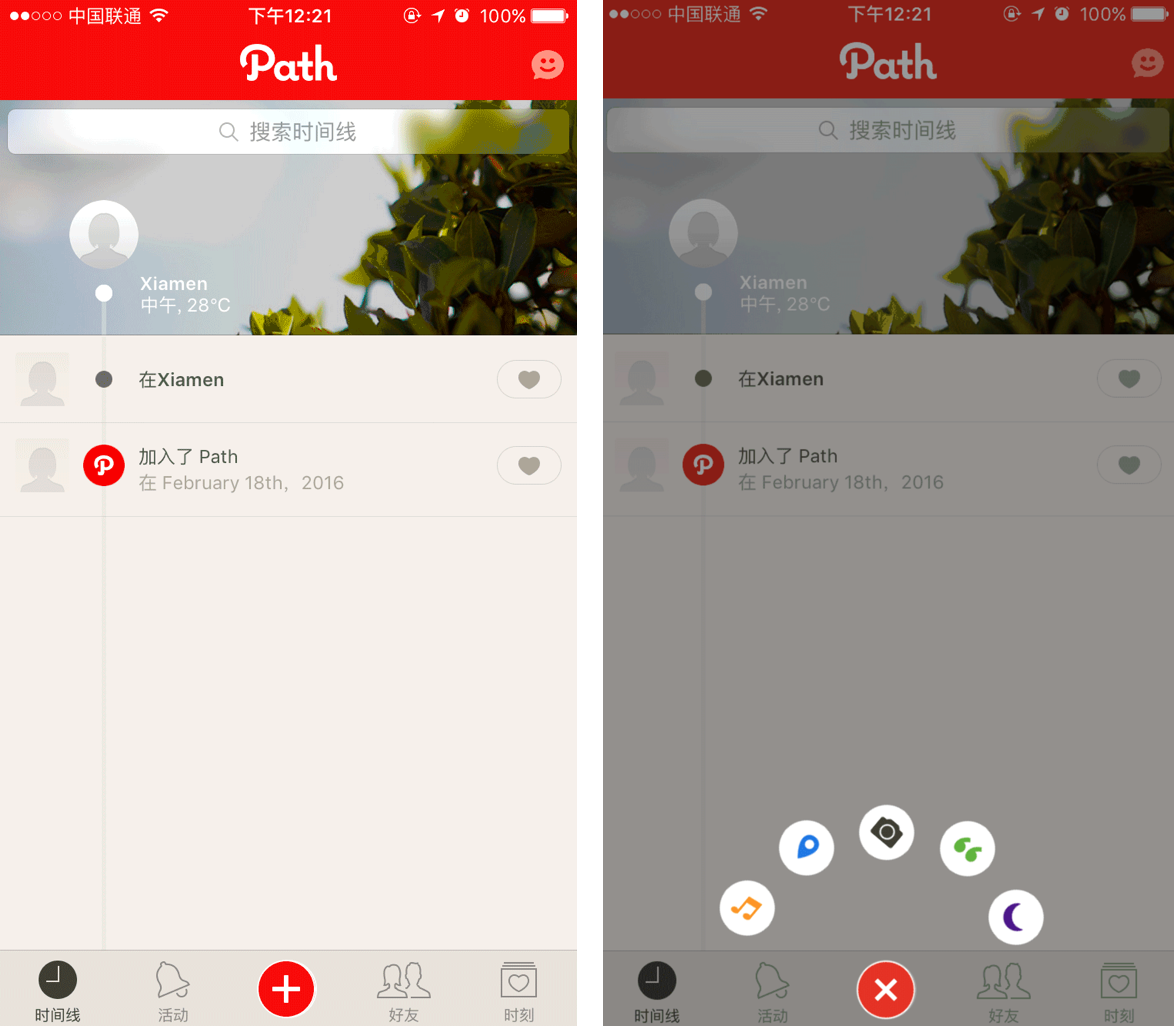
Path的设计在刚出来时候,简直是业内交互和视觉标杆性产品,创新的交互细节,精致的页面表现。都很完美,但是最终也逃不过昙花不现,很大部分原因是产品定位不准,商业思考不够,没有很好解决好用户诉求,最终导致失败。所以在一个成熟的设计中,设计好用比好看更重要,我们要做的就是在这个过程中不断寻找合适的平衡点。

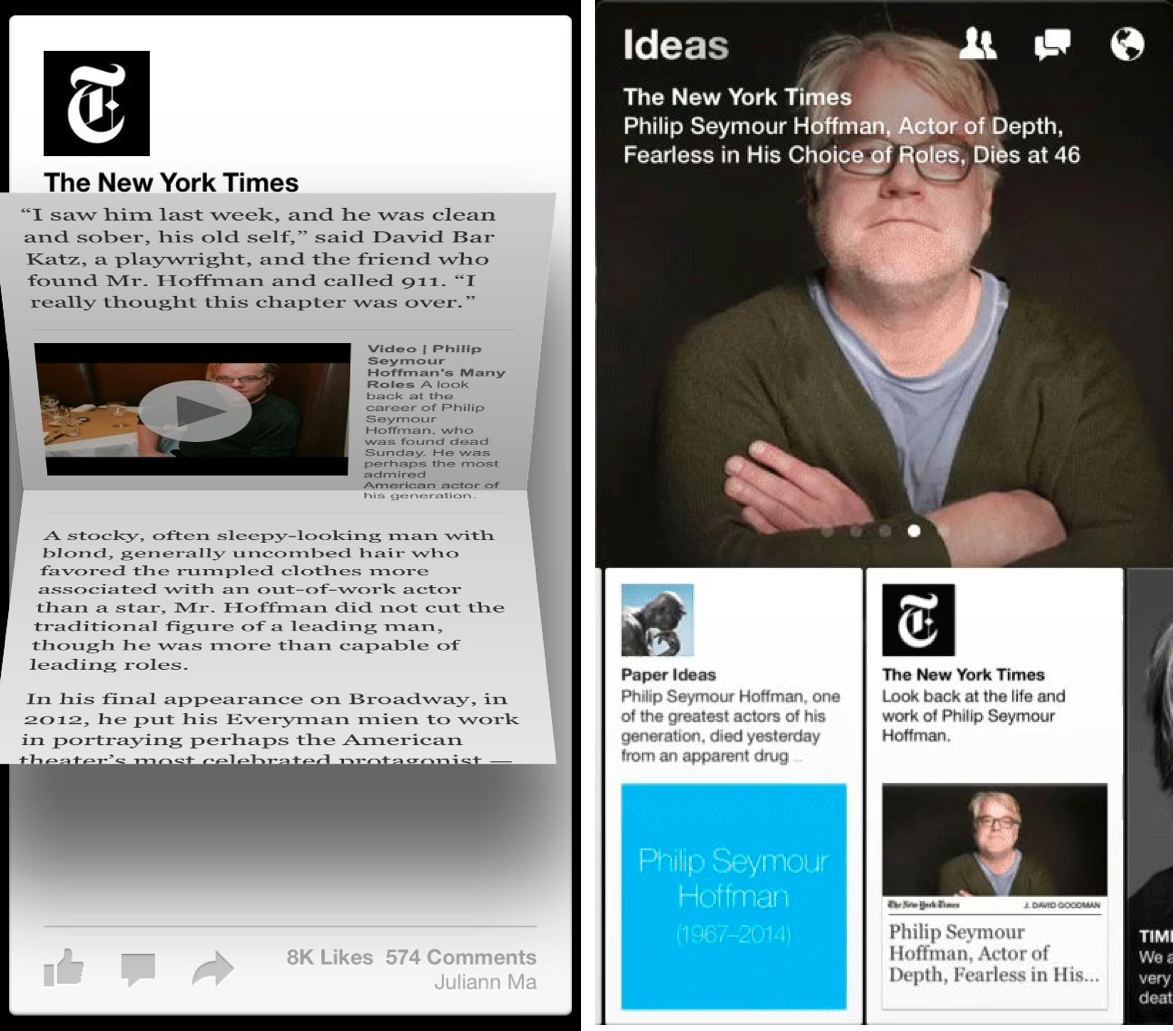
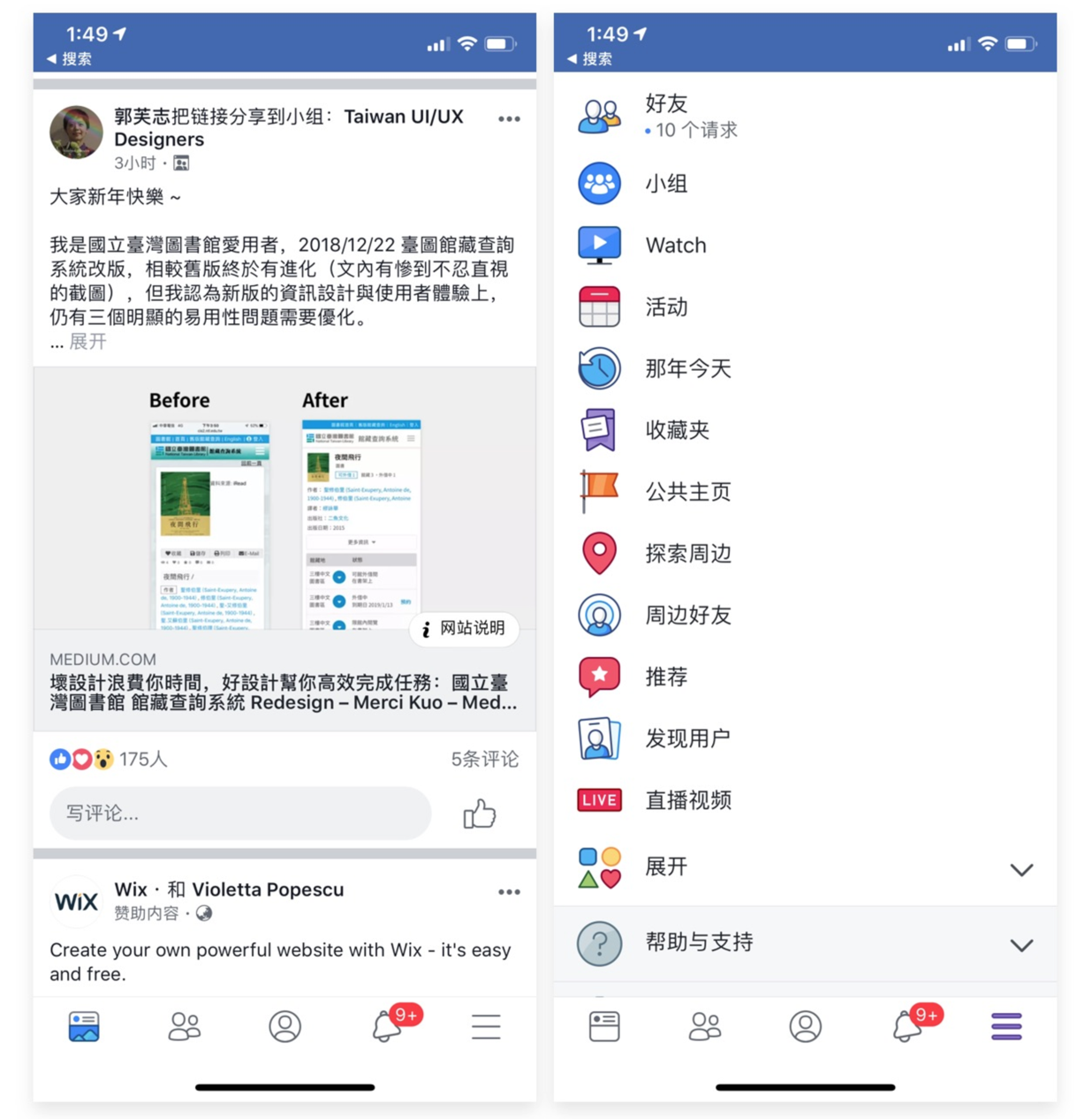
当年Facebook 出品的paper这款产品,也是业内关注度极高,把手势运用到了极致。但最后也逃不过这种命运,几乎移动市场上,没有一个产品是因为好看而活下来的,几乎最后的那些被人们每天使用的产品,都不是因为好看,而是因为好用,满足人们痛点需求。
所以,刚工作的设计师,在设计思维这个层面,一定要明确我们的每一个页面,一定是满足用户完成任务为第一优先级,其次考虑产品整体和品牌,公司大的设计方向挂钩。

工作几年后,作为一个漂亮的设计效果图都不难,很多时候参考下竞品,在竞品基础上去找一些差异化创新,甚至做出一个超越竞品的设计效果图,加上真实动效,好看的图片,精心排版的文案。这些很多设计师都可以做到。但是很多设计师忽略了真正上线后的效果。

上面那个情况,我想大家都经历过,我们效果图做的很好,干净的商品图,标签也很规范。但是实际上线后就是右边效果,各种图上放牛皮癣,以及各种标签。
从业务层面来说,没有错,因为放牛皮癣可能销量更好。但是设计时候,我们是不是可以再往前一步,帮用户思考如果图片上房广告该在展示,如果文案很多时候,标签很复杂的展示规则。
优秀设计师不仅仅能做出漂亮设计图,同时他们也能对内容进行负责,定义好详细是内容规范。

之前淘宝的同事,定完一个电商的KV风格后,还会出一个详细的风格指南,里面会去定义配色,文案话术,字数,以及页面图片的展示规范,这些的目的都是对内容进行控制。

目前很多设计师以为做UI就只有扁平化,以为大公司设计流程都是痛点分析、人群画像、旅程地图、用户调研、方案呈现。各种一堆推导,然后最终的方案简简单单收尾,同时还暴露一个很大问题,风格单一。其实UI真的不止是只有扁平化。
手法一:手绘简笔风格

如果你是设计日记的忠实读者,你一定看过我之前写过一些大厂的设计手法。手绘简笔就是其中一个风格之一,整体风格都是手绘线条配以低饱和度颜色,有很多趣味性和故事融合在里面。

Facebook改版之前的风格就是运用的这套风格,整个页面也更加年轻和时尚。
手法二:分形艺术风格

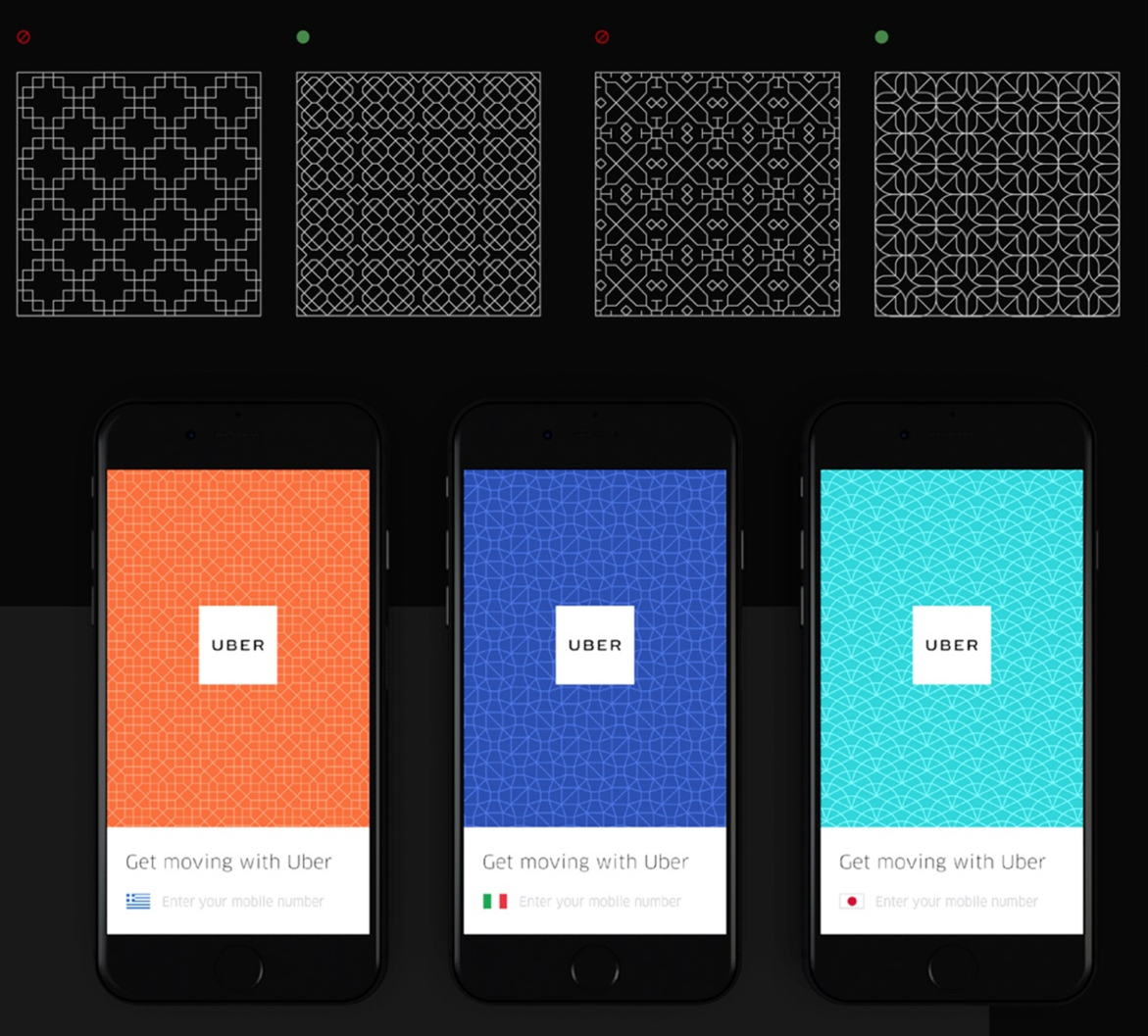
利用简单的几何图形,不断重复,形成一种新的形式,在一些背景上,一些图形和海报上经常被大量运用,只不过很多设计师并没有关注到这些风格。

Uber之前的规范中,对于全球的各个国家的设计,都是定义了一个国家的基础图形,然后围绕基础图形做出了一系列扩展,这其实就运用到了这个分形重复设计手法。

包括我们熟知是苹果相册图标,chrome浏览器和谷歌相册图标,都是运用这种手法,一个基础图形有规律的变化。
手法三:柔光风格
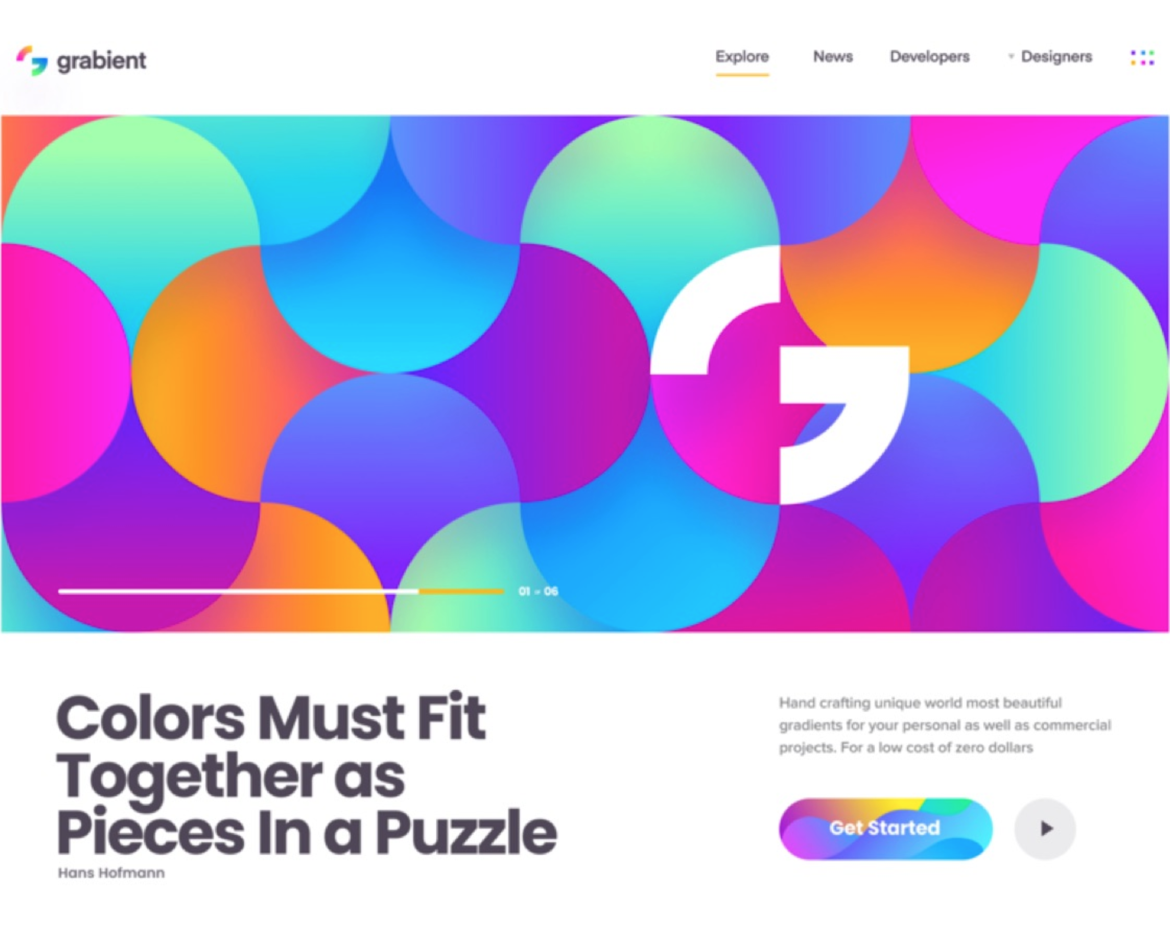
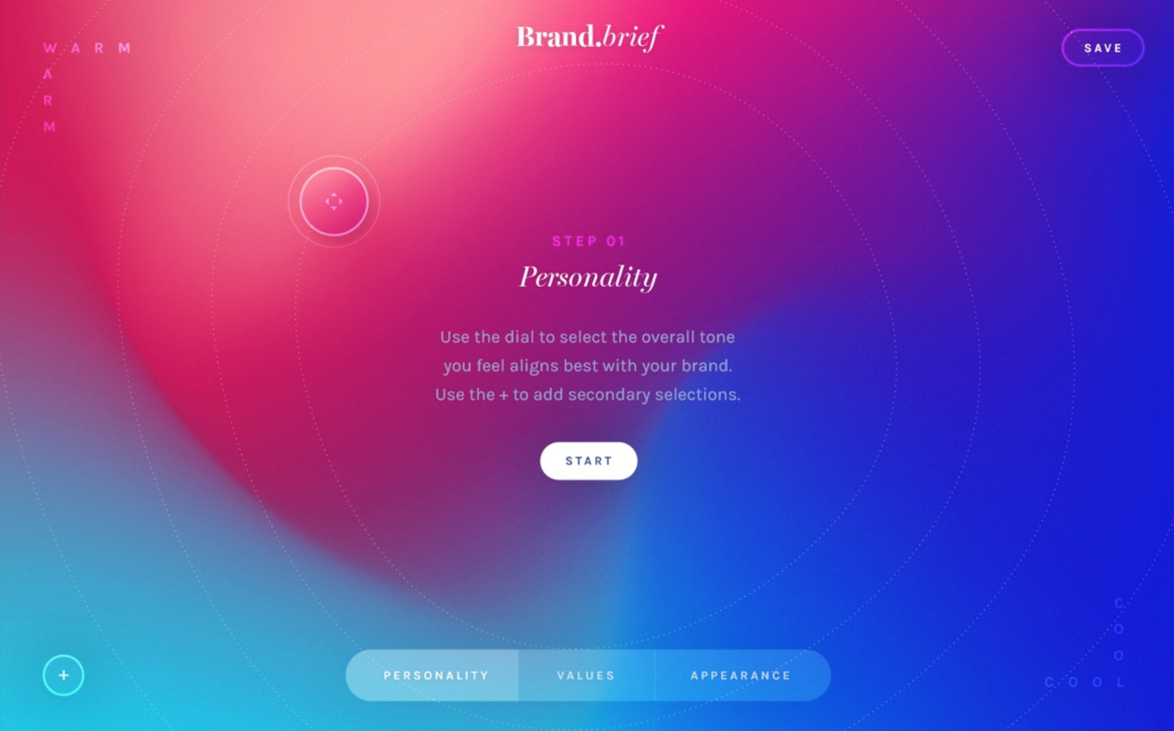
很多设计师做东西风格比较单一局限,UI发展到今天其实有很多新的风格出现,柔光风格就是其中之一,整体风格呈现出光的折射特征,颜色层次丰富,有明显的光的流动感和方向性。在设计上常用渐变,光斑,流动透明叠加手法,是目前大公司比较主流的一种风格。

整个画面有色彩流动感,背景一般是多色融合,有层次,有流动液体变化。

像这个案例就是色彩上跨度比较大的一个渐变,同时运用白色透明叠加方式处理,细节简单细腻。

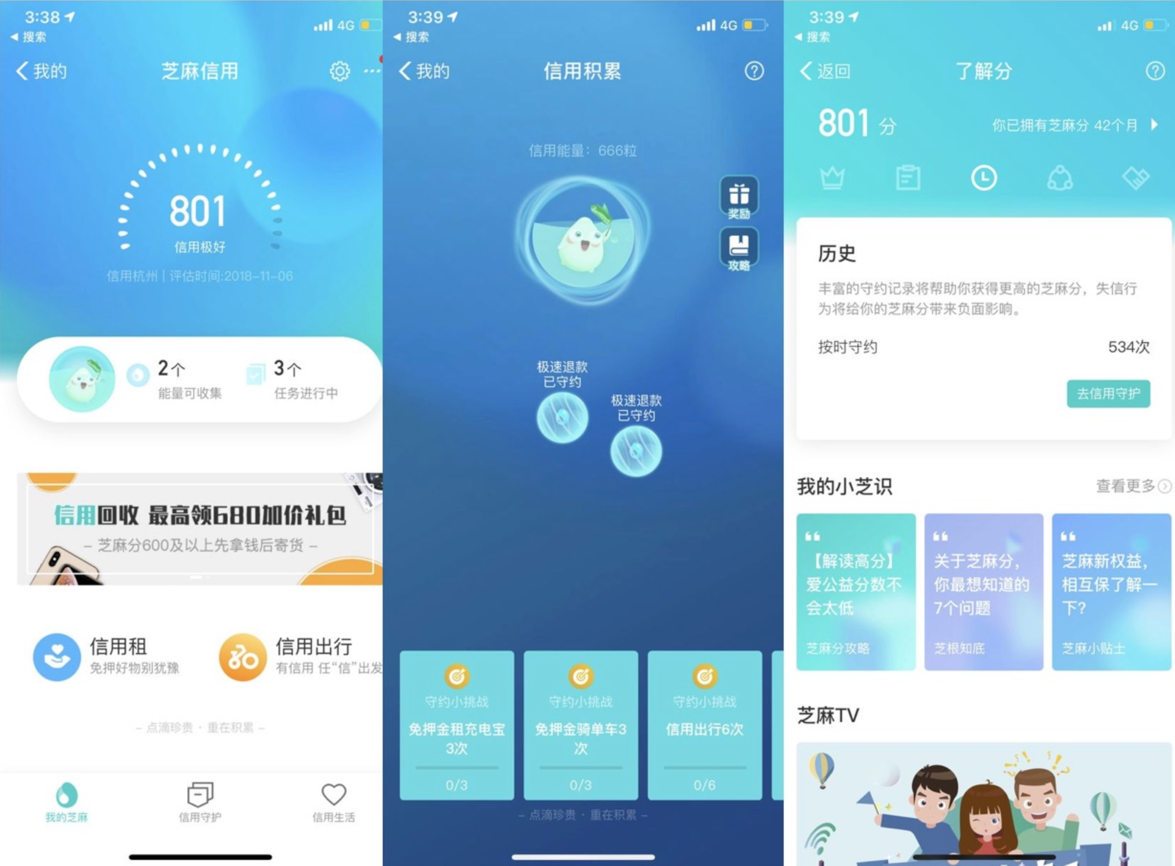
支付宝之前芝麻信用的风格我很喜欢,其中就是运用的这套设计手法,背景运用这种虚实,光斑作为层次。

在很多可视化场景中也会运用,比如左图就是运用波浪透明叠加线条作为页面核心焦点,右边页面背景底部运用有层次的渐变和光晕。
手法四 :纹理风格

这个风格很多人都有印象,特别是韩国设计中大量运用了这种设计,国内电商中也会运用比较多,这种风格就是纹理风格。

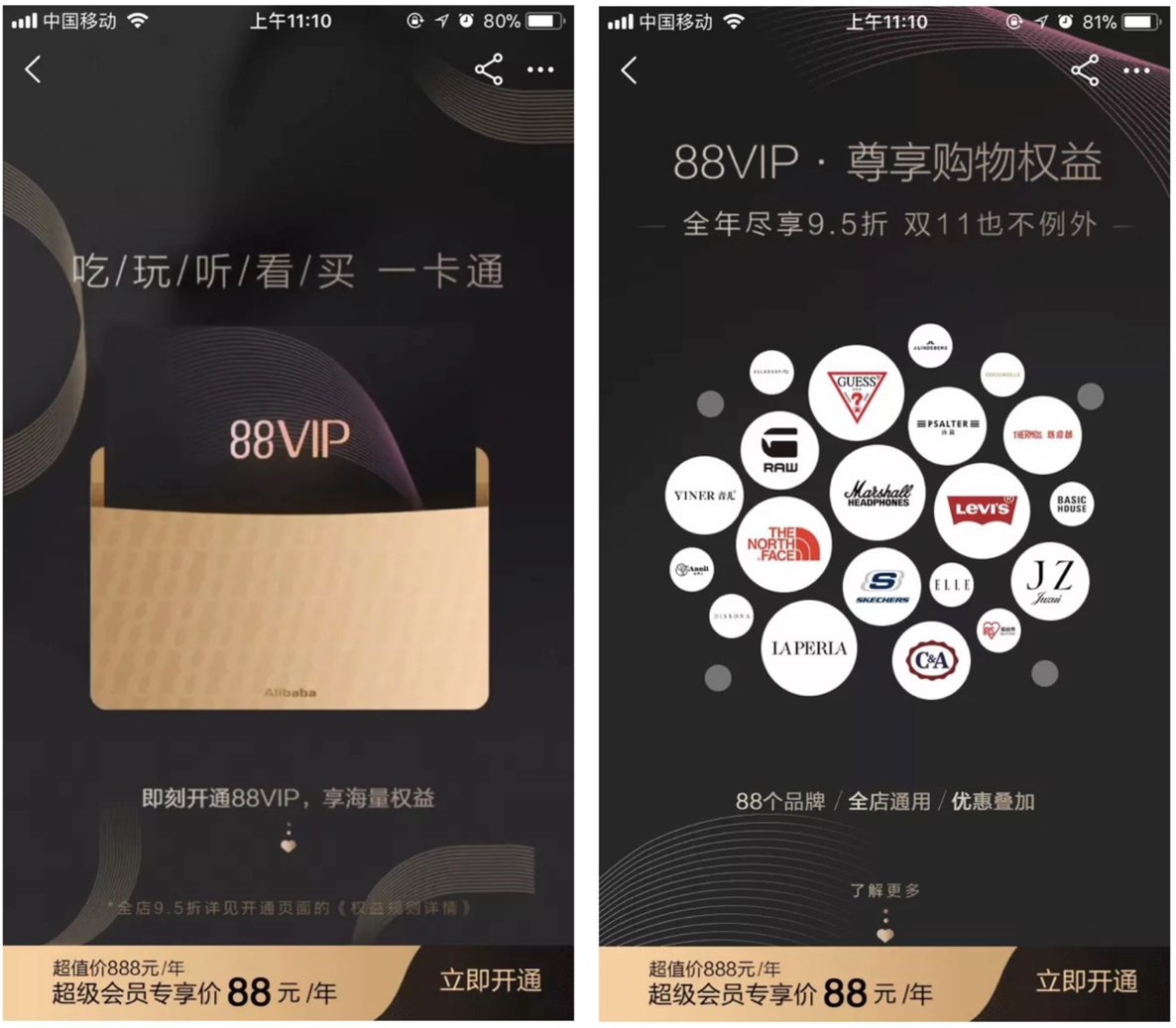
淘宝的88会员,我们能看见会员页面辅助元素这些纹理效果作为背景出现在这些页面中,能很好将视觉层次丰富起来。

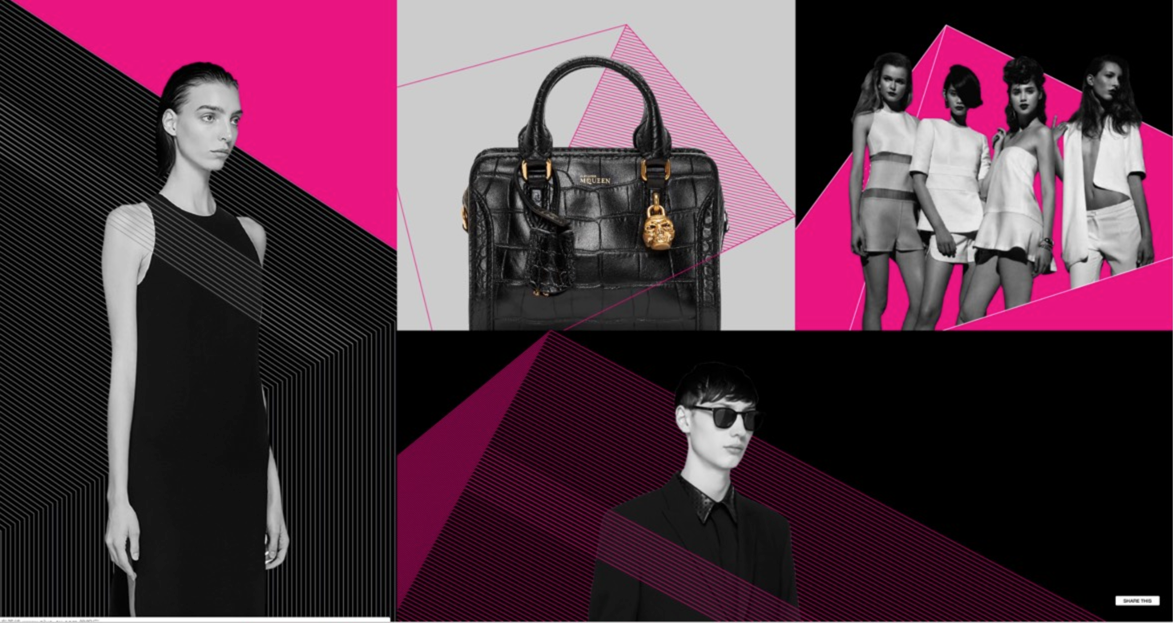
双11的宣传海报,也是运用这种几何纹理作为视觉层次的装饰。

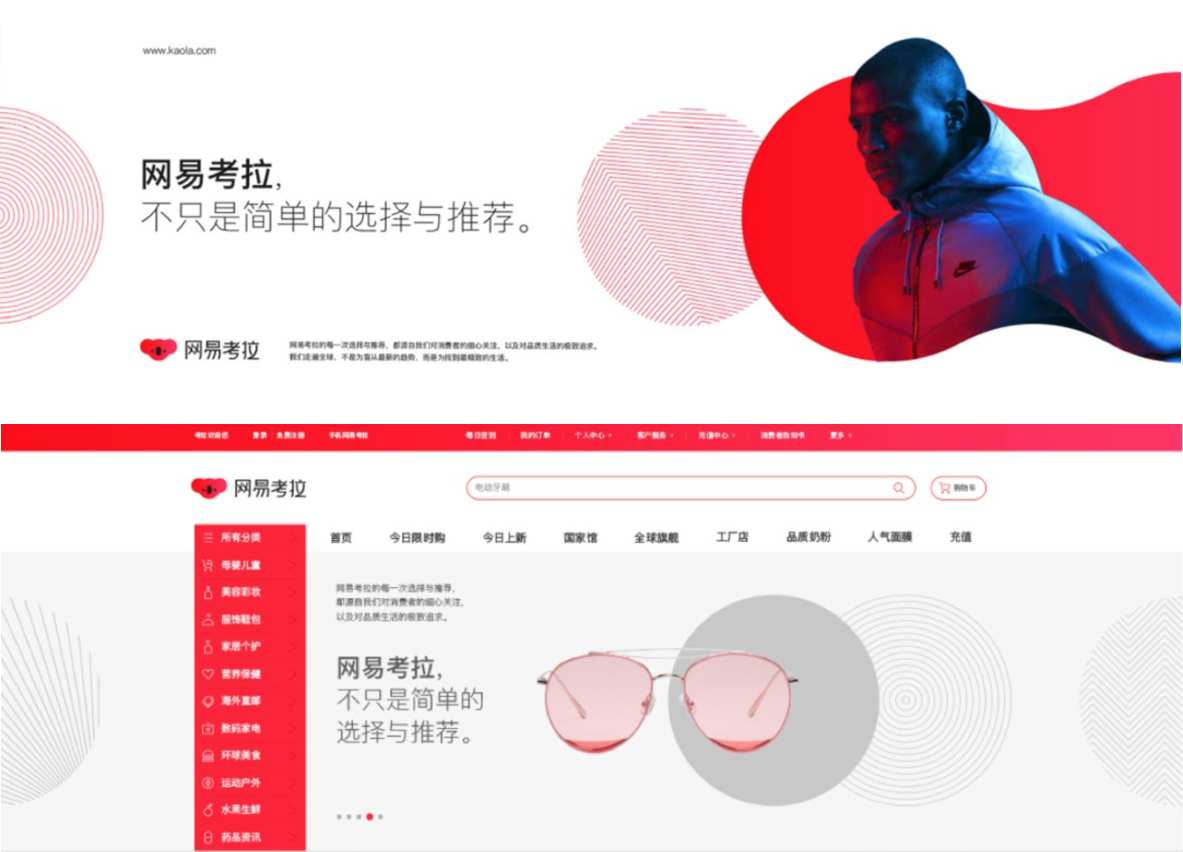
考拉当年的改版设计,很核心的元素就是这个圆形,以及他的底纹运用效果。

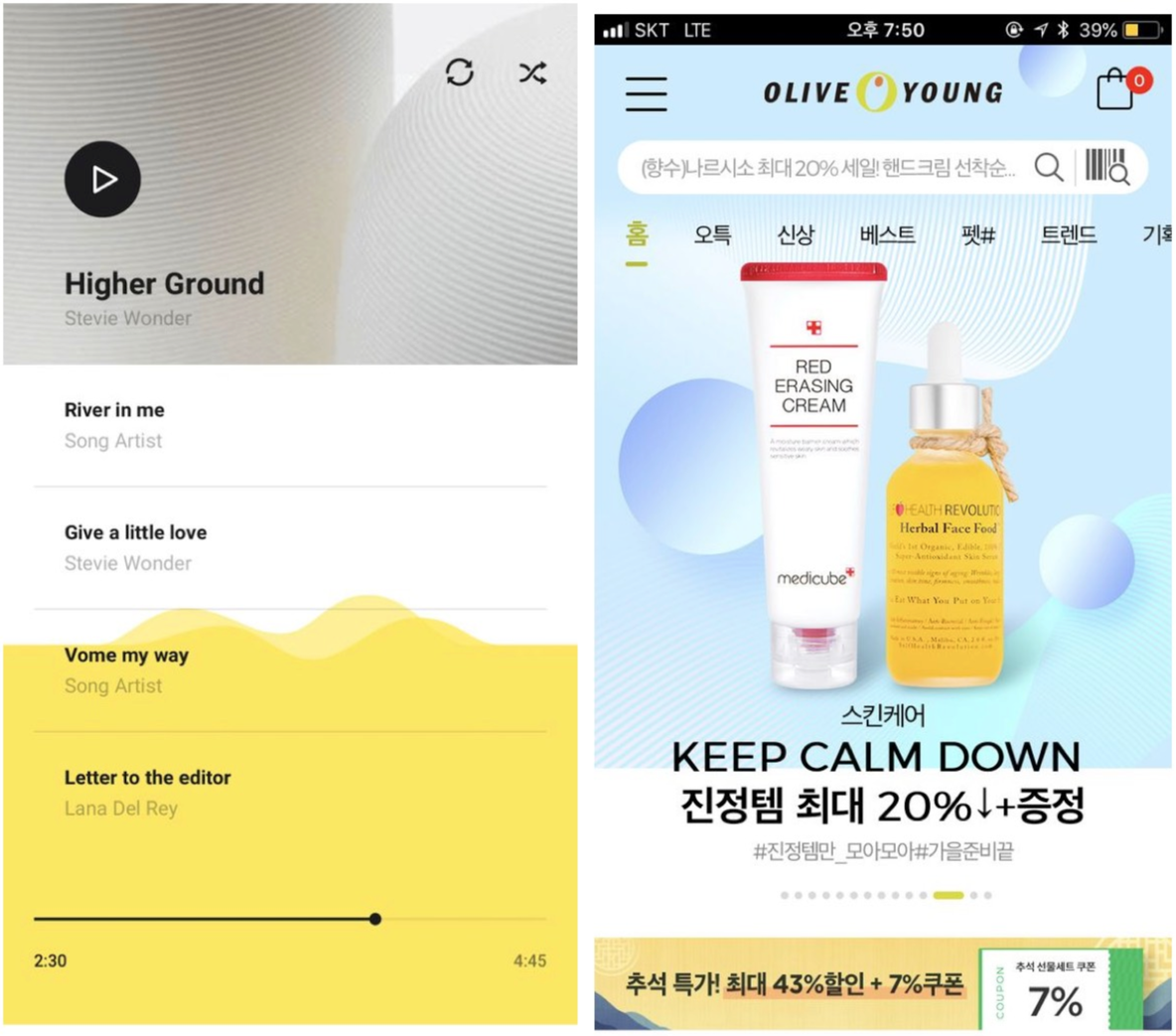
这种底纹效果,很多时候也可以传递出品牌的气质,品牌的调性,左侧音乐播放默认图片,特别有品质感,右侧电商主页面的背景,清晰感觉,后面线条恰到好处。
当然,设计趋势并不止我今天说的这些,其实有很多,作为设计师,设计思维中很重要的点,就是关注趋势,并将他运用到你设计中去,这是必不可少的一项技能。

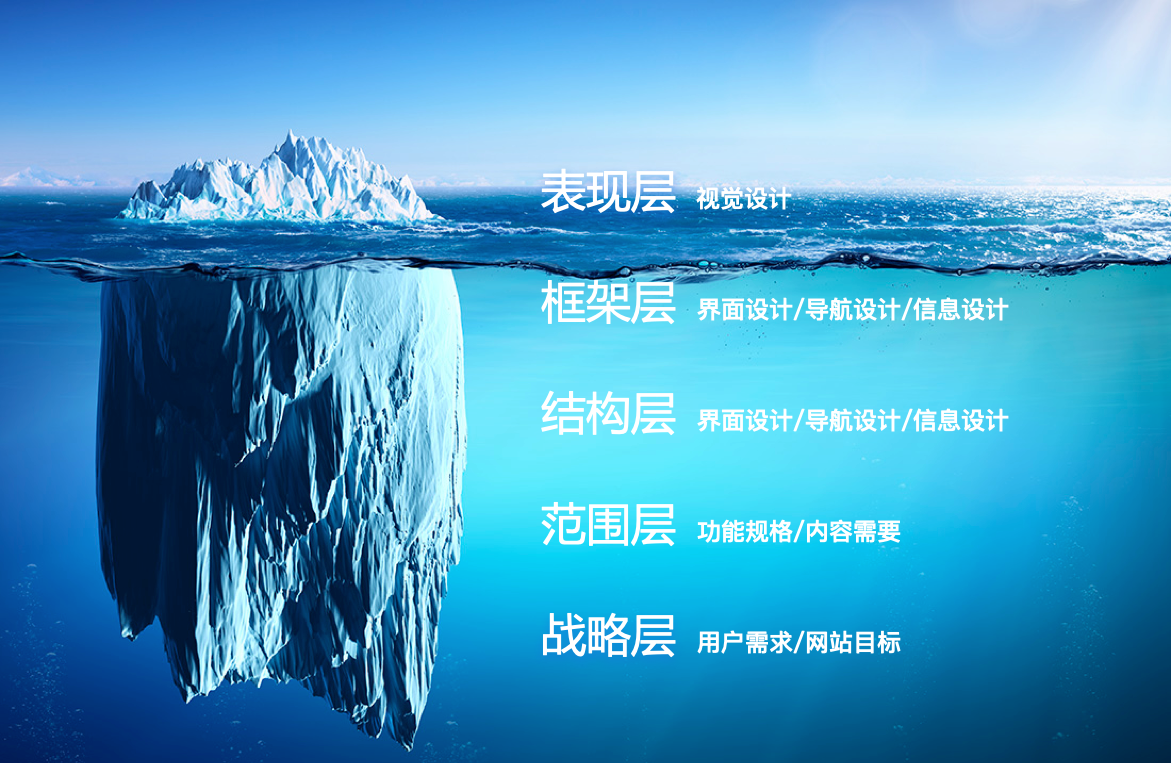
从这张经典的图中我们可以看出,设计只是一个产品其中很小的一部分,很多设计师以为我们看见的就是一切,其实不是,就像冰山一样,表现层是最上面的一部分,冰山下面其实有很多的内容。

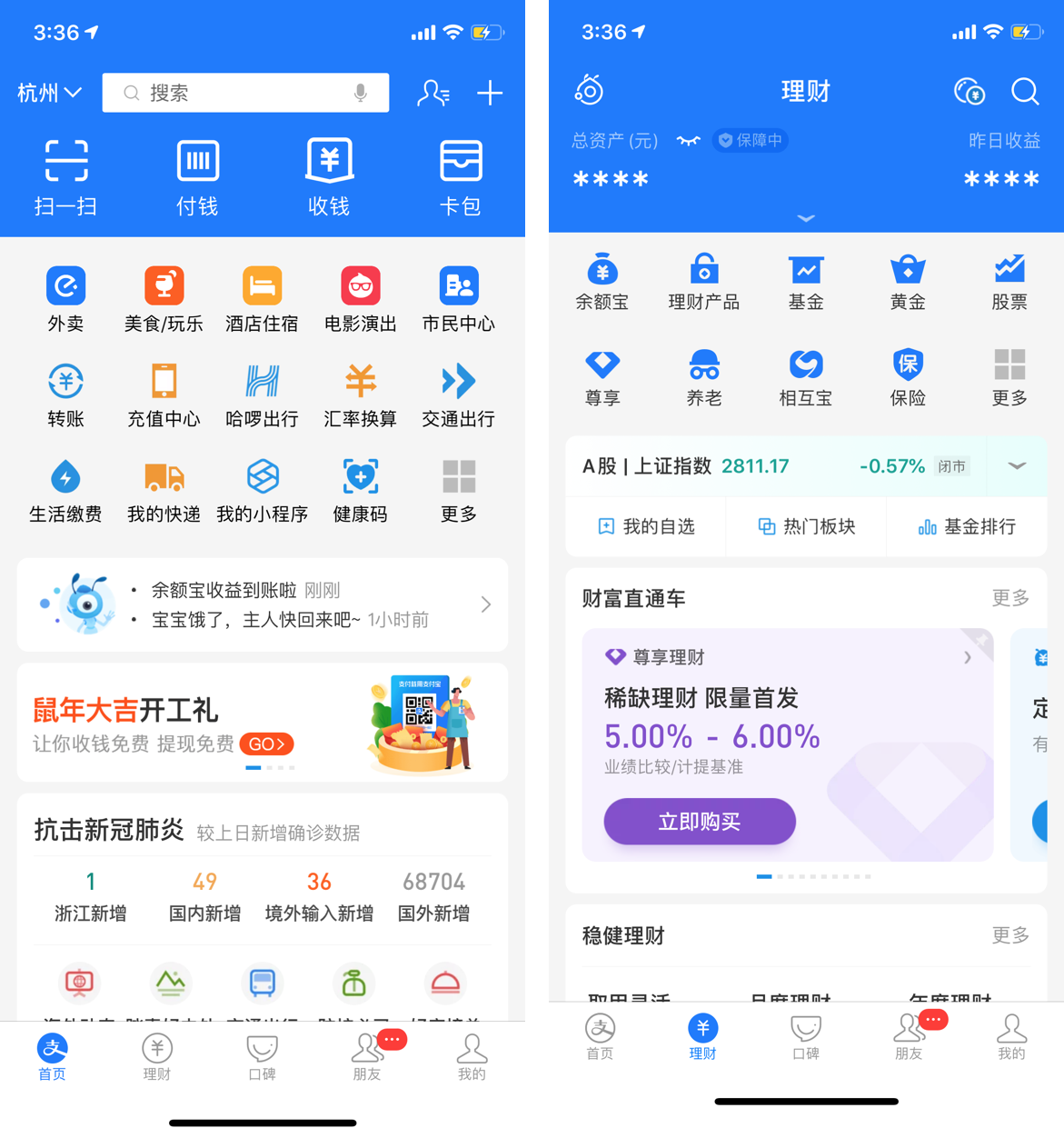
我们来看个案例,比如支付宝:
表现层:
视觉设计师比较容易关注的,圆润的图标,卡片的设计,扁平的风格,2.5D的插画风格,小蚂蚁的微动效,支付宝品牌蓝色,以及一些卡片的动画效果。
框架层/结构层:
顶部的4个金刚设计,也是用户最常用的4个功能,下面14个宫格导航,代表不同的服务入口,小蚂蚁卡片是通知入口,下面营销广告资源位,下面是千人千面或者推荐的服务卡片等等。理财页面也是如此,头部用户数钱,下面业务入口下面不同理财服务。
范围层:
根据用户的诉求,中间的宫格导航是动态变化的,用户也可以去根据内容需要去定义,小蚂蚁通知入口也是如此,一个小喇叭的功能,把所有支付宝的通知都收在这个地方,底部卡片根据用户习惯去展示,比如你经常点外卖那么推送你美食卡片,你比较关注疫情推荐你疫情卡片等等。
战略层:
顾名思义,那就是公司整体战略,从支付宝品牌升级更加年轻化,强化生活服务心智,首页新增外卖到家、果蔬商超医药等便民生活版块,并基于智能算法为用户推荐喜欢的服务,让每个用户拥有更贴心专属的支付宝。
所以其实所有产品都是围绕这样逻辑去设计,我们设计师要明白设计那种趋势手法,只是一部分。我们要不断的去了解最顶层,才能理解产品设计背后的规则逻辑。
今天分享的是设计师需要掌握的思维模型,其中关于设计思维的,我们再来回顾下,设计思维包括哪些:
1.了解基础的设计规范;
2.知道常用设计原则;
3.知道设计是用来用的,而不是艺术;
4.知道设计不止是效果图,对落地负责;
5.知道主流设计趋势和手法;
简单的细节调整就能加强设计品质。

简单的细节调整就能加强设计品质,昨天没想到几个小时写的一篇小文章很受大家欢迎,后续我多写一些类似使用技巧,大家多给我点赞一些,支持我继续写下去,那今天再给大家分享几个设计小技巧。希望能帮助到大家。
小轮廓能让设计更精致

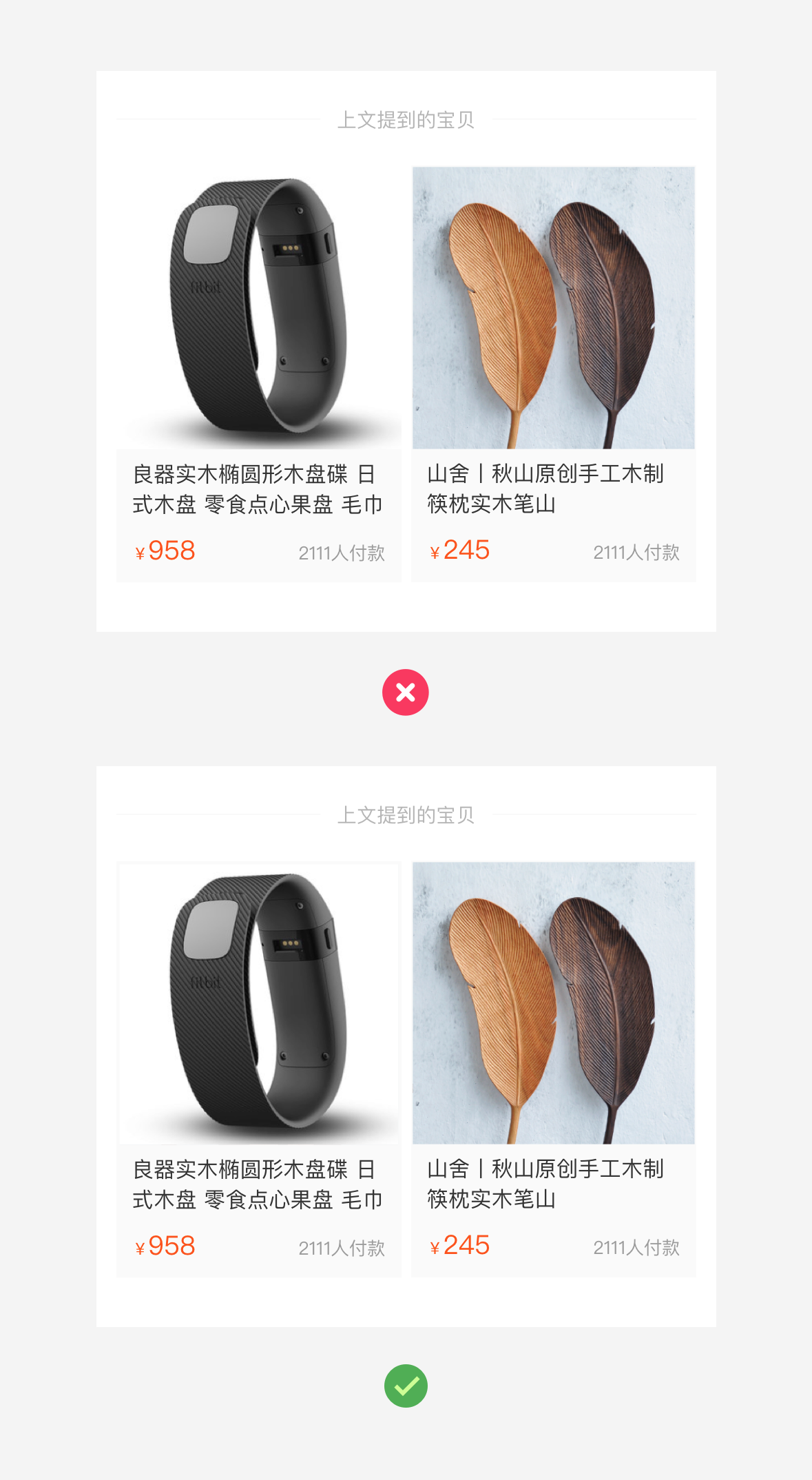
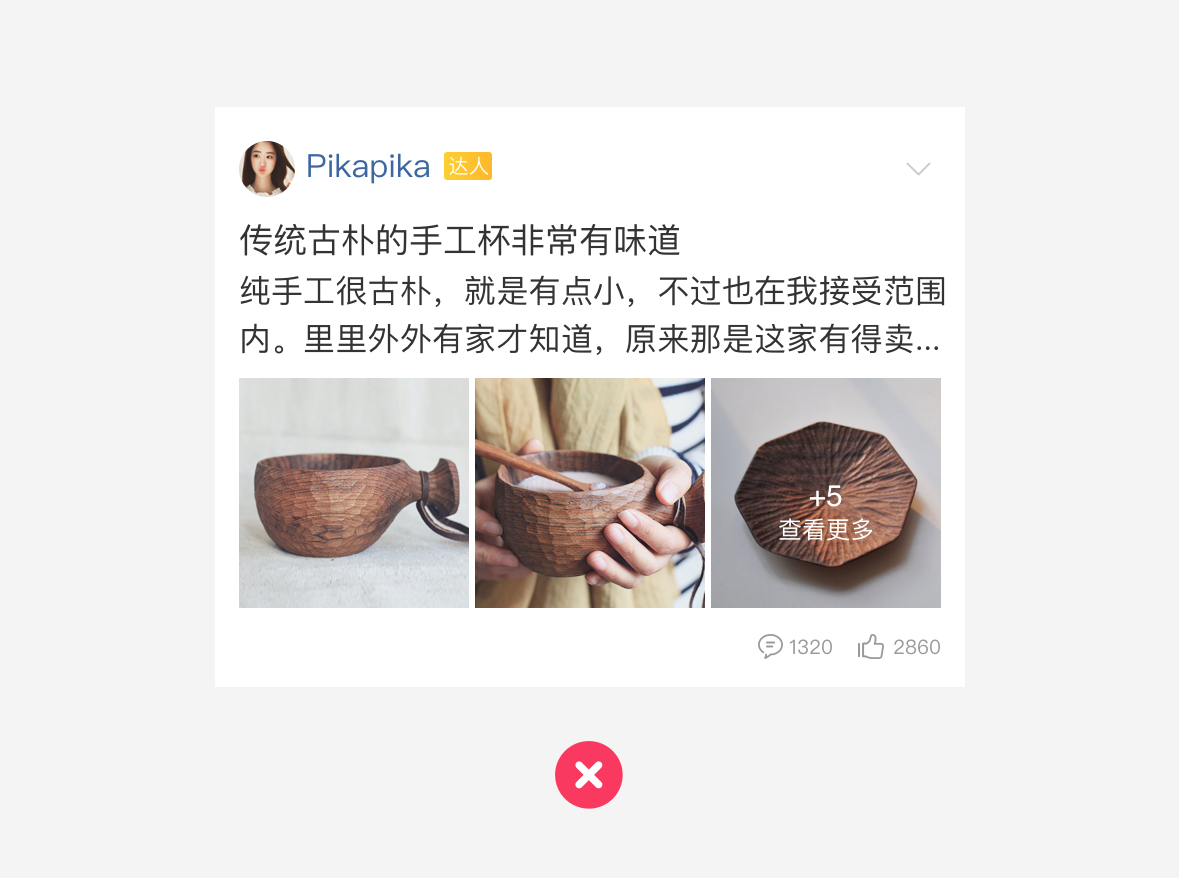
电商设计中,白色商品图非常多,很多时候如果细节处理不好,就会体验非常糟糕,如上图就是大家经常用到的一个场景。列表中有一个商品图,这个设计有一个很大的问题,就是列表是灰色,商品图是白色,白色和app的底色白色融为一体了,看起来非常缺乏平衡感。

仔细分析,你会发现问题是商品图顶部有些白色部分和背景页面的白色融合在一起了,同时卡片背景是灰色,所以色彩白色和灰色非常突兀,那么如何解决。其实有一个很小的方法就能解决这个问题。

我们直接在商品图片周边留出2px的边框,就能很好的解决这个问题,因为背景是灰色的,留出的边框刚好让白色图片看着有一个轮廓,整体更加和谐。

前后效果图对比,加了一个浅浅的边框就解决了白色图片的问题,是不是页面一下子精致起来。

同样的原理,在大的商品图上,留下小的边框也很好的解决了白色地图和背景的问题,这个小技巧希望大家能掌握。
善用色彩叠加让页面效果更潮

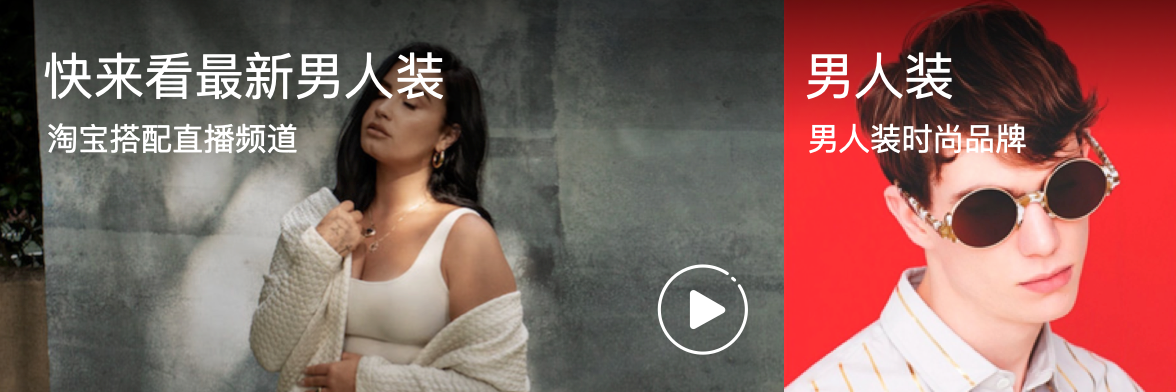
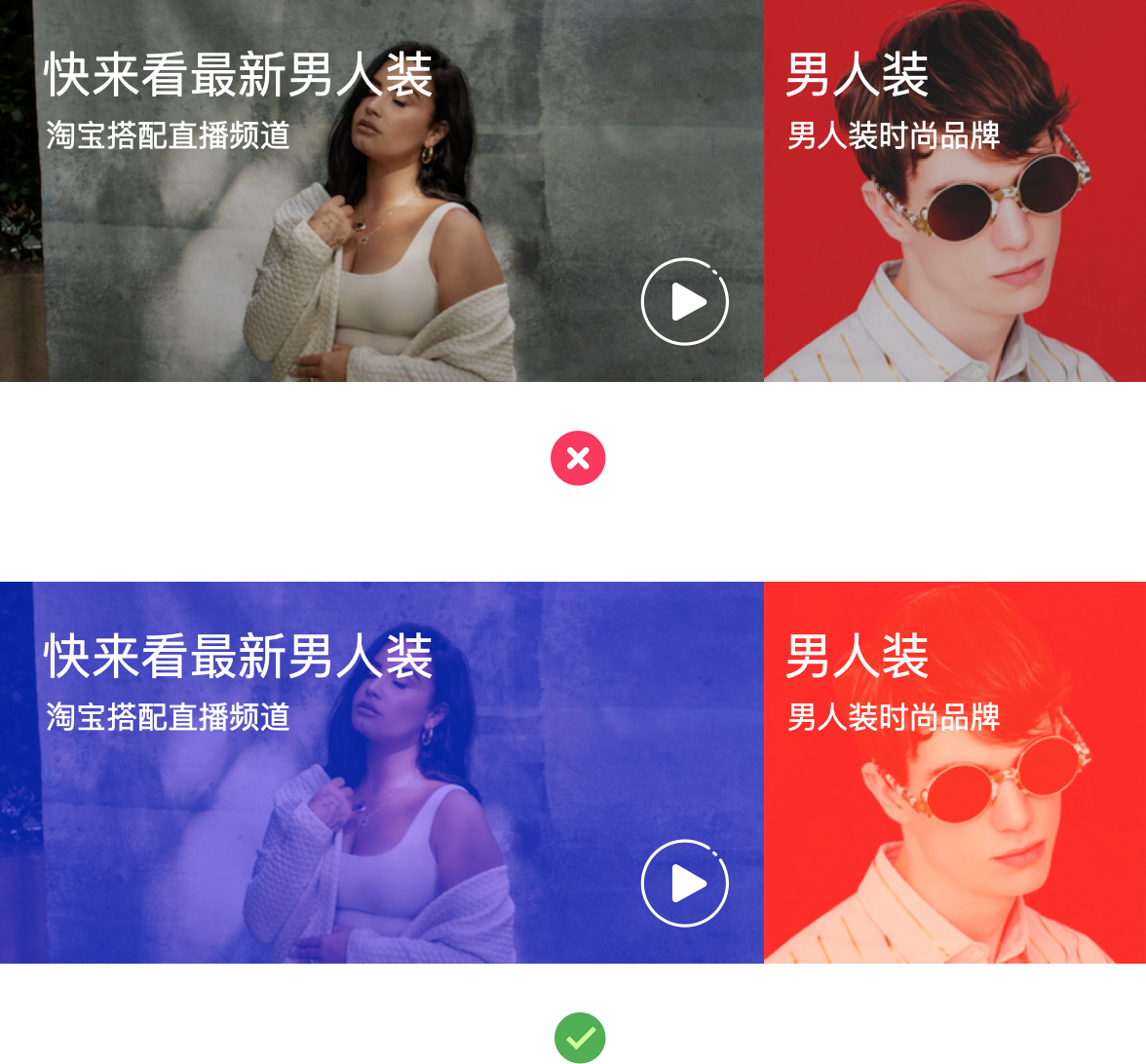
上图这个场景我想是很多同学每天工作都在用的,图片上需要去放一些文字,我们一般处理方式就是在上面叠加一个黑色,给一个透明度,这样文字就能看清楚。这是一个设计手法。

还一种设计手法就是在图片顶部,加一个黑色到透明的一个蒙版,这个大家都会。
但是这两个设计如果对于一些比较年轻,比较潮流的页面处理,可能就会感觉少点什么,那么这个时候就需要我们大胆一点,用一个色彩叠加的方式去设计,效果就会完全不一样。

直接在图片上根据你产品调性,叠加一个彩色,然后讲颜色模式改为线性光,那么整体的感觉就瞬间不一样,画面潮了很多。

我们来看看效果对比,是不是瞬间一个普通的设计就潮起来了,当然这个效果也需要看你页面实际场景去使用。如果你页面就是一个传统的设计,用户就是普通用户,那么可以就上面2个方法去设计,如果你的产品调性需要传递出很潮流,很时尚,那么就可以试试这个方法。

当然你也可以在局部去叠加色彩,效果一样很棒,我最喜欢的音乐软件Spotify在页面中就大量使用这种手法在设计,有兴趣同学可以下载看看。
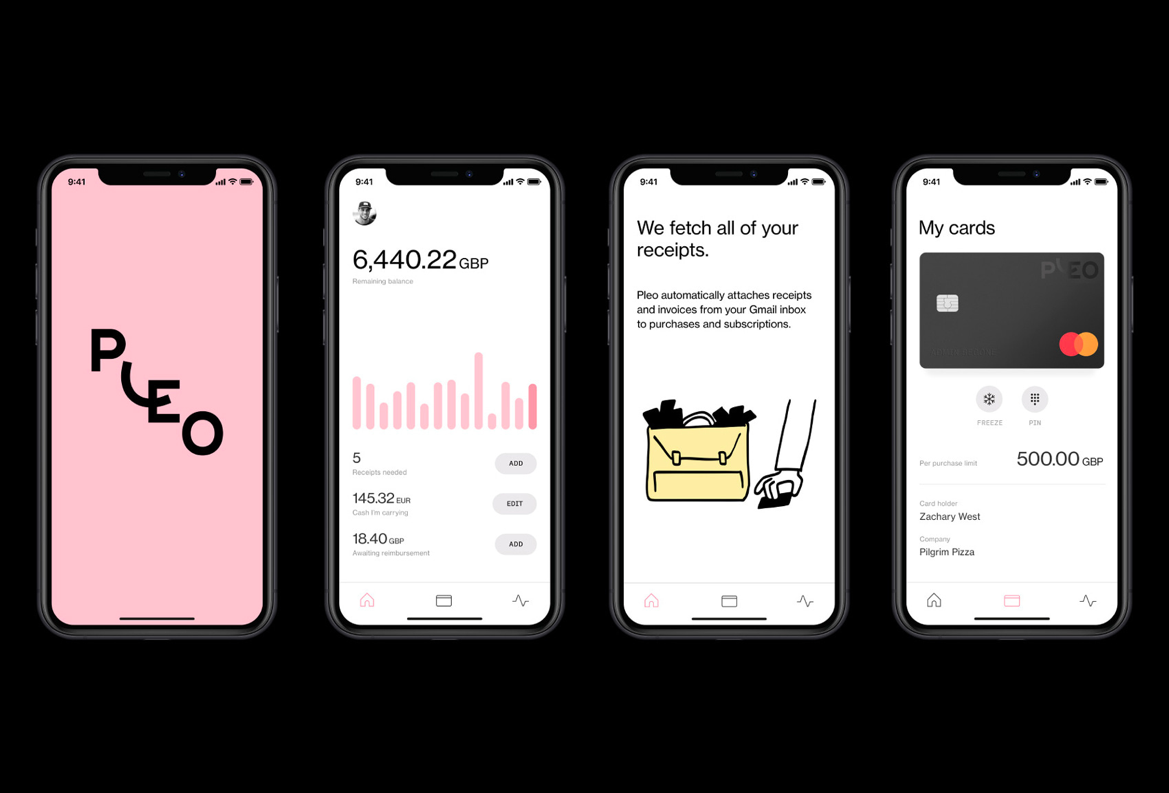
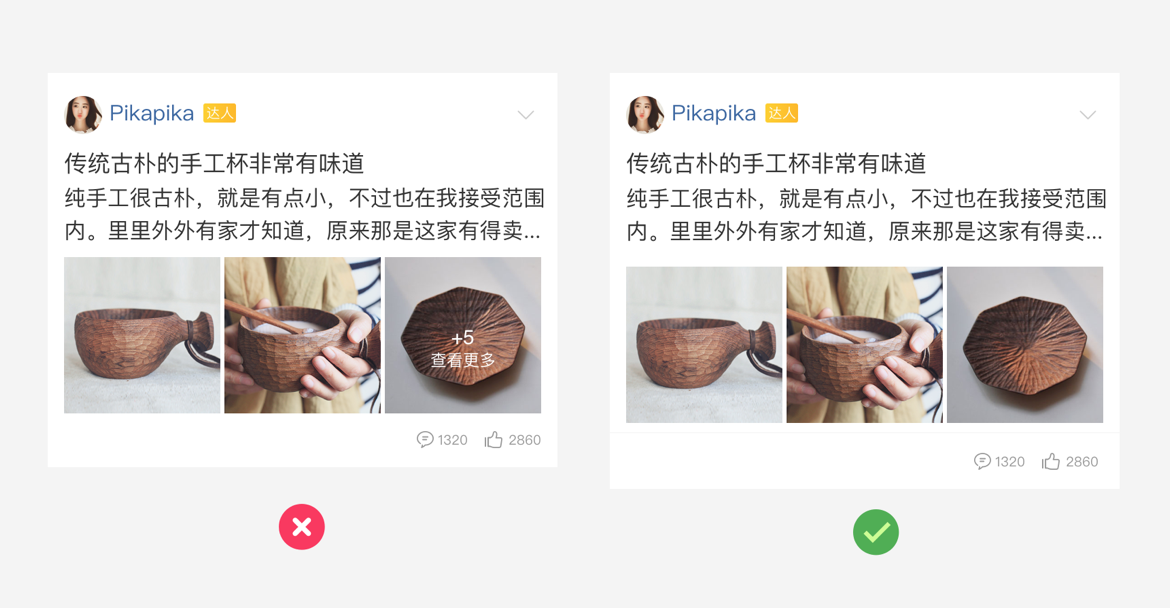
善用空格和留白

有的时候负空间非常重要,很多同学的设计稿,非常的拥挤,页面都像要溢出屏幕了。如上图,文字和图片过于紧凑,图片下面的图标,热区不够,看起来非常拥挤。
大家都太吝啬运用空格了,但是留白和空隙是提升设计中非常重要的点。能让你页面呼吸感更强,是优化设计,让设计更精致非常重要的一个小技巧。

简单优化下,把信息分成3部分,然后加大留白,让信息留白更多,增强设计呼吸感。

最后来看下效果,是不是看起来舒服多了,节奏感和呼吸感更强了,也有例如我们理解信息内容。
最后
今天就和大家分享这么几个小点,希望大家都成为一个关注细节的设计师。
对于按钮控件,Material Design 在规范中写下了“突出一个按钮”原则:布局中应包含一个视觉突出按钮,以使其他按钮在层次结构中的重要性降低,让此高强调按钮吸引用户最多的关注。
依据用户体验设计的宗旨,把这么长一段话说直白一些,其实就是:让按钮帮助用户做出最优选择。
越是权威的设计团队,对自家所探寻出来的核心原则越是从一而终。Google 产品线的按钮设计,始终遵循着MD规范这一个标准。我想就这一标准,来展开对于「按钮」设计的探索。
Material Design 按照视觉强调程度将按钮分为了四个类型:
文字按钮(低强调):通常用于次要操作;
轮廓按钮(中等强调):描边让轮廓按钮比文本按钮更突出一些;
填充按钮(重点强调):填充按钮具有视觉重点,因为它们使用了颜色填充和阴影;
切换按钮(按钮组):使用布局将同类按钮分组。与其他按钮类型相比,它们的使用频率较低。
MD规范之所以如此定义按钮类型,其实就是为了满足设计原则中的「对比」原则,足够差异化的对比才能让用户视线有明确的着陆点。

你可以用“较高视觉级+较低视觉级”的按钮搭配,来引导用户在当前场景做出更重要的操作。

这一手法示例在许多产品中屡见不鲜。例如在一些功能性场景中,出于用户体验,用“较高视觉级”按钮来辅助用户进行正确操作。

而在一些非功能性场景中,许多产品还使用这个手法来突出重要操作,为业务引流。甚至你可以从中去摸索到竞品当前对哪一块业务更具有侧重点。
例如信用消费类金融产品常常用“较高视觉级”按钮引导用户对账单进行分期。而京东白条在账单还款时,也用“较高视觉级”按钮引导用户进行“小金库还款”,为自家的金融业务引流。

这些案例都是在视觉上帮用户做出选择。
但反其道而行之,我们也可以推敲出,当当前场景的敏感度较高时,我们也可以降低按钮的视觉对比,不要对用户进行引导,让用户自行谨慎操作,做出选择。一般在协议、隐私条款场景这样的设计会更为常见。
按钮尺寸是设计界老生常谈的一个问题了,想必最经典的按钮尺寸标准就是 iOS人机设计规范提到的“44pt”。除此之外还有MD规范对安卓按钮定义的“36dp”、“56dp”等等。
但你是不是也疑惑,为什么我们常常看到按钮五花八门的设计尺寸?“44pt”真的是按钮尺寸的标准吗?
这个回答可以在设计师 Scott Hurff 曾写过一篇关于按钮可行性的博文中找到答案。
Scott Hurff 在使用 iOS 9 锁屏状态下的 Apple Music 时,遇到了问题:
在我想切歌时,我常常无法一次就点中切歌按钮,我需要一而再再而三地尝试。我甚至会因误操作而调高音量,或是按到暂停。
而 iOS 9 在这里所用到的按钮尺寸就是经典的44pt。
等到 iOS 10 更新了这一设计之后,上述情况改善了许多。同时也提起了 Scott Hurff 对于按钮设计尺寸研究的兴趣,并展开了一系列科学性的论证。

Scott Hurff 搬出了2006年芬兰奥卢大学和马里兰大学帕克分校的研究人员合作进行的实验。研究人员测试了两个场景:
执行单个任务场景(如激活按钮、点选复选框或单选按钮)
执行连续任务场景(如输入电话号码)
在研究过程中,研究人员在每个场景下都测试了一系列不同大小的按钮。他们发现,当按钮小于9.2毫米时,单个任务场景的错误率显著增加;当按钮小于9.6毫米时,连续任务场景的错误率显著增加。

当时这个实验只确定了按钮尺寸的合适区间。但五年后,两所德国大学的研究人员又进行了另一项研究。这一次他们的目标是:确定触摸屏按钮的最佳触摸目标尺寸。
这一次研究人员发布了一个Android游戏,该游戏被下载约10万次,记录了约1亿2千万次点击事件。游戏的玩法很简单:玩家要点击各种大小、可能出现在屏幕任何地方的浮动圆圈来通关。

分析游戏中的点击事件后,研究人员发现当圆圈尺寸小于15毫米,玩家的错误率逐步增加;当圆圈小于12毫米左右时急剧上升;当点击目标小于8毫米时,玩家没点中圆圈的概率超过40%。
但圆圈的尺寸大于 12毫米时,玩家的正确率也没有显著的数据变化。即 12毫米 就像一个按钮尺寸用户体验的最大临界点。

通过两个实验印证了按钮尺寸设计的科学性后,提炼出了4个关键数据:9.2毫米、9.6毫米、12毫米与15毫米。
而通过换算之后经过换算可以发现,iOS 的按钮建议尺寸约为 7毫米;Android 约为 9毫米。但微软所给到的按钮规范建议则直接是以“毫米”为单位的,定义为 13毫米。
经过数据的换算总结可以得出以下结论:
1.Android 所定义的 36pt 按钮高度约为5.5毫米,在设计按钮时,尽量不要低于这个高度(文字按钮也应该尽量把可点击热区扩展到这个高度);
2.36pt、44 pt、56 pt,这些规范参考数据在具体的页面中需具体分析运用,目前各大规范已放开了按钮高度的指导建议,并不是一定要让按钮保持一个固定的尺寸,只要在合适的可点击范围内,均是合理的;
3.根据以上的实验结论,按钮尺寸的最大临界值 12毫米(约为 82pt),大于 82pt后并不能增加用户可点击概率,更多是视觉方面的考虑。
合理科学的按钮尺寸可以让用户准确地点击并进行操作,能够避免发生类似 iOS 9 Apple Music 所遇到的状况。
我发现当下许多 APP 好像或多或少会忽略按钮的状态样式设计。似乎许多人认为移动端按钮状态并没有 Web 端重要,可能是因为移动端按钮没有 hover(悬浮) 态,认为按钮在移动端只有常态与点击态,状态较少,觉得用户本身就易于区分。
但实际上MD规范提到按钮状态,不但没有简单地一笔带过,还展开了一个专题进行了深入研究,可见把UI控件的“状态”准确地反馈给用户,是多么重要的一件事。
按照MD规范,按钮的状态,一般会发现有:
Enabled - 激活状态(按钮常规状态)
Hover-悬浮状态(Web场景下的鼠标悬浮状态)
Focused-聚焦状态(长按聚焦状态,如长按语音输入)
Pressed-点击状态(按钮被点击按下的状态)
Disable-禁用状态(按钮不可用的状态)
Loading-加载状态(我自行添加进来的,当下较为流行的多态按钮)

正确地在前期规范中定义按钮的状态交互及样式,对按钮的合理设计与用户体验而言其实十分重要。按钮状态可以有效地传达给用户当前操作状态,如发生失误操作时可以及时止损,减少撤销/返回操作的成本。
状态样式定义的过程其实并没有想象中那么麻烦,一般视觉上可以高度与颜色来营造效果。
· 高度 :界面中往往使用阴影来营造高度视觉差,例如常态时的阴影能够营造悬浮、可点击的效果;禁用状态取消阴影,可以营造按钮触底,无法点击的效果。
· 颜色 :颜色的改变可以直接在按钮上方覆盖一层含透明度的颜色遮罩,这样可以确保适量的底色可见性,并且针对每种不同的状态,应调整颜色遮罩不同的透明度值。MD有一套现成的透明度指导建议,可以进行参考。

“帮用户做出最优选择”说起来很容易,做起来却容易被忽视或令产品设计者纠结头疼,不然 Steve Krug 也不会写一整本《Don’t Make Me Think》来教大家如何揣摩用户思想的书了。
我尽量从我能考虑得到的方面,聊了关于按钮交互的设计点,可能不太全面,也欢迎补充与校正。至于按钮的视觉设计,因为过于个性化,且篇幅原因,我就不再展开讨论了。
希望这篇文章能够帮助到你对按钮有新的认识。我是耍家,我们下期再见。
点线面在用户界面中的应用貌似很少有人写,我挑业余时间进行了大量案例的翻阅分析,发现其中确有规则。
首篇万字长文献给你。

用户界面的本质是资源的互换。
用户为产品提供时间和注意力,产品为用户提供单位时间内最大价值的内容。
当视觉设计师介入其中后,他们的关系可以用这样一幅图表示。

表现层作为用户体验五要素的最具象层面,解决的是产品视觉效果的呈现问题。视觉设计师需要借以合理的版式和视觉手段来保障用户在单位时间内获取最多的内容资源,即实现信息的高效获取。
信息的高效获取来自合理的视觉引导(信息阅读的优先级安排)。我们一直在说的层次清晰、低信噪比、沉浸感等视觉体验在本质上其实都属于合理的视觉引导。
借以实现的手段包括我们熟知的卡片、留白、配色、字体层级、图标等等。这些手段庞杂繁多,体系化的建设必不可少,但是漫长的积累沉淀中很容易被其淹没,而且每种手段背后又是什么样的底层逻辑和依据?
为什么卡片让页面层次清晰?为什么面性图标拥有较高的辨识度?为什么步骤条会有横纵之分?...
而点、线、面解决的就是这些内在逻辑问题,在你熟知它们的特性后,绝大多数的设计手段都可以被其解释和串联起来,并且让你的设计决策和设计推导更加有据可依,而不是简单的“凭感觉”。
如果我们将各种设计手段比喻为各类武学外功招式,那么点线面理论就好像吐纳内功,虽为最基础的入门心法,但其对内息的作用影响着所有招式的发挥。

点、线、面理论最早由瓦西里·康定斯基提出,他所著的《点、线、面》一书最早曾作为包豪斯学院的形式课程进行教学。他将所有艺术的形式都归结于点、线和面三种元素的关系。

康定斯基对于点、线、面的独到思想为设计领域产生了极为深远的影响。我们目前最熟知运用到它的的一个领域就是平面设计领域。通过这个理论,平面中所有的元素都可以看作点、线、面三类形态,并且每类形态的存在、变化和结合,都可以为画面传达出不同的样式和风格。
虽然用户界面设计和平面设计分属于两个完全不同的设计行业,但点、线、面理论是相通的。
点、线、面具有普适性、相对性。前文已经讲过,点、线、面这三种形态存在于所有的元素中。不论是哪种元素都可以用点、线、面来表示。并且,点、线、面之间是相对的,并非对元素的纯粹定义。
比如一个界面中的面性图标,我们可以将其看作一个点,当相对于线性图标时,我们又可以将其看作面。如果这个图标和其他图标一起组成标签栏,那这串图标也可看作线。

下面,我将分为点、线和面三大板块,来讲述每类形态基于自身维度所拥有的特性,并如何通过存在、变化来在界面中发挥着各自的作用,实现合理高效的视觉引导。
正文开始。

万物自一点始。
正如宇宙大爆炸源自一个引力奇点那样,点是万物之源,也是所有元素的基础。点从维度上来说属于零维,它没有办法像线、面那样延伸,这决定了点本身的向心性和自由性。

康定斯基将点描述为“雄辩与沉默”,这句话的意思就是,当点独立存在于一个画面中时,它便开始“雄辩”自己的存在,让自己成为焦点;而当它的数量增加时,点便倾向于“沉默”,并且根据它的排列方式倾向于对应形态的特性。
当一个点独立存在时,点的向心性协助它成为视觉焦点。此时点主要起到定位的作用。
以支付宝首页为例。在以往的界面设计中,我们往往在每个模块标题旁添加一个小小的短线,而这个小短线便是作为定位点引导用户迅速注意到标题,实现不同内容的快速定位。并且作品包装中也常会用到它。

不过在Complexion Reduction去形式化的浪潮洗礼下,这种方式已成为过去式,现在我们会直接用标题本身作为点进行定位。

但是,在其他更多的场景下,仅靠文字其实并不能很好得发挥点的向心性,尤其是一些信息较多、需要迅速辨识的场景下。这时候,我们通常会引入另一种要素——图标来指代它。
图标本身可以用来表意,而独立、精致的特性让它很适合作为点元素来处理。
比如app中的标签栏中的图标就可看作点元素,每个图标以其所具备的向心性帮助我们迅速得聚焦到它所在的位置。列表页的每个字段前也会加入对应含义的图标来帮助用户迅速锚定当前栏目,并且由于图标拥有更高的辨识性,这让阅读变得轻快而富有节奏。

下图所示为Google日历中的活动页表单,当我们将字段前的图标去除时,阅读没有了强定位元素将会缺失节奏,信息获取变得困难和缓慢,影响用户表单的填写。

点是自由、精致的,它不会像线那样有向两端延伸的特性,这意味着它可以进行各种形式、规则的排列组合以契合版面。
在这种分布形式下,点通常以图标的形式进行横向及纵向的排列,并且倾向于线的引导性进行视线引导。
点的横向排列通常见于标签导航栏、单行的金刚区入口等。点的纵向排列通常见于列表布局中。由于点本身对用户注意力的聚焦,点沿着什么方向进行排列时,用户视线便倾向于朝对应的方向移动。

上面所举的Google日历就是这样,单个图标方便定位,而多个线性排布的图标则具备了线的引导性,便于用户的由上至下得快速浏览。ios自带的音乐app和QQ音乐的歌单也同样利用了点化线引导浏览,只是图片和阿拉伯数字的区别而已。

在这种分布形式下,点常常横向排列在界面中(一排内通常不超过5个),作为一个个快捷入口存在,形成网格式布局。

比如金刚区业务入口、书籍等类型的布局都属于网格式。这个布局下的点集合倾向于面元素,界面在这个布局下呈现出富有观赏性的视觉张力,吸引用户眼球,而且网格式的布局引导用户视线均匀迁移,便于视觉区分。

既然讲到这了,不得不提下上面两种形态各自所在的版式——网格布局和列表布局。

通常来说,静态页面中的内容大致可分为图、文两大类。
从形态上看,文本本身具有线那样不断延伸的特点,因此列表的横向版面更适合长文本的展示。而图片、图标通常以固定尺寸的img独立存在,可看作点元素,像上一节所讲的,它既可存在于列表又可存在于网格。
从视觉动线上看,列表布局的动线属于尼尔森等老前辈所提出的F型浏览模式。即用户首先落点于左侧的定位点,再由左向右进行阅读,接着再垂直扫视,当定位到兴趣点后继续由左至右得阅读。这种动线符合人类自然的阅读模式。

并且在由上至下的视线迁移中,用户的注意力势必随着路径的拉长而逐步递减。

而这种递减效应让列表式布局更适合基于产品及用户习惯以某种规律排序。
邮件讯息以时间进行排序,这是基于用户查看最新消息的习惯;电商商品则默认以相关性、销量等因素综合排序(同时买家可以根据价格、销量等进行自定义排序),这是基于用户的购物喜好习惯;直播平台以热度进行排序,这是基于羊群效应制造引流点,同时也刺激用户发布优质内容。并且在特定的排序规律下可以引导用户带有目的的、更迅速得扫视。
但是如果界面变为网格布局,扫视效率将大打折扣,较高的图版率也导致文字信息被过度弱化。
如下图,健身环大冒险并不属于外观型产品,用户更关心的是价格、好评等文字信息,当其变为网格视图时,一方面用户无法根据排序结果迅速垂直扫视,另一方面文字信息被重量级的图片压制,用户无法迅速获取它们。


网格布局通过牺牲宽度来将界面等分为一个个格子,从形态上直接限制了长文本的存在,这让它更适合放置一个个独立的点,比如图片、图标。而文本则落于底部沦为一介辅助。
从视觉动线上看,网格布局倾向于Z型浏览模式。用户视觉动线通常由左至右、再由上至下得进行,并可以“雨露均沾”得在数个点上均匀迁移,注意力递减效应不会像列表布局那么强烈。因此,网格布局非常适合进行不同信息的辨识和区分。

界面中常见的功能业务入口、专辑或者电影的布局、单独店铺中的商品,它们不需要明显的排序处理,并且用户初始行为都是通过图片、图标进行迅速得辨别区分,继而进行交互决策。如果将其列表化处理,不同信息的辨识区分效率将受到影响。
如下图,服装属于典型的外观型商品,当变为列表视图时,商品之间将难以辨识区分。

由此,我们大致可以梳理出两种布局适用情况:

列表:适用于文本为主要展示,或者按照某种规律排序的信息。
网格:适用于图片为主要展示,或者没有排序规则,需要用户通过图片、图标辨识区分的信息。
当然了,这两种布局并非只能选其一,淘宝、京东这类体量庞大的电商平台便为了方便用户习惯,提供了两种布局视图便于用户随时切换以降低决策成本。

另外,它常被作为一类丰富画面层次的手段。当点不再按照横纵方向排列分布时,便可作为图案被用在特定场景的背景中,以降低背景过平过空的感觉。
比如美食杰封面的加载占位图就以与产品相关的各种食材图标随机得组合为图案,饱满的画面减少了用户等待时的枯燥无味。而QQ的群发布功能,在首个卡片背景中便加入了各种学习类的图标随机分布在卡片上,烘托出热闹趣味的氛围,和下面的三个次要功能从卡片背景上迅速拉开层级。


线条是一种简单、轻盈的存在,可以看作是点受外驱力作用下的运动轨迹。它从维度上来说属于一维,不同的外驱力结合使得线可以沿着任意方向自由得延伸,从而让它拥有了高效的引导性、分割性和造型性。

康定斯基在书中以温度去定义线的情感,他将水平线定义为无限冷能的表现形式,将垂直线定义为无限暖能的表现形式。看似晦涩难懂,但联系到现实生活就相对容易理解一点。
现实生活中的水平线通常存在于地平线中,因此给人的感觉是稳定、平和,类似非启动时的“冷”态;而垂直线常见于那些从基线建造、生长的事物,比如高楼大厦、参天巨木,它们都通过能量来实现垂直方向的高低变化,因此给人的感觉是上升、下落、变化等感觉,类似启动后的“暖”态。

而线具备的冷暖态决定了水平和垂直线发挥各自作用时所传达的感受。
线可沿任意方向延伸的特点让它具备了很强的引导性。界面中最常见的就是跑步、地图类app中的路线显示,就是通过线的引导性来显示起点到终点所行进的轨迹。

如果我们将起点和终点对齐归于一条线上时,便可以通过降维的方式将其缩减至单个维度。
时间维度可以引申到界面中的时间轴、步骤条、加载条和音视频中的进度条等,这类维度通常需要加入点元素,通过点的向心性辅助定位。空间维度则引申到滑动页面时出现的滚动条等。

如上文对温度的解释,“暖”态的垂直线象征变化。当我们希望用户能够感知到时间的变化,或者流程需要花费较长时间时,垂直线相对来说是个更好的选择。
比如外卖、快递的订单进度,火车的停靠站点时间,timeline,到账时间等信息,要么需要传达变化感,要么费时较长,因此适合以象征变化的垂直线来进行引导,给予用户变化感、产生需要等待的心理预期。

“冷”态的水平线象征静止。当我们希望用户能够沉浸在这个流程中,感知不到时间的变化,或者流程时间极短时,那就更适合用水平线。
比如airbnb申请成为房东时,会有个需要用户即时填写的分页表单,为了让用户沉浸在填写中,同样以水平线作为它的进度反馈,降低时间变化感。
比如美团买药后的审方页,药师的审方进度是即时性的,通常只需等待十几秒即可。水平的静止感能够让用户产生“当前正在发生”的感觉,避免让用户产生需要等待较长时间的心理预期而离开当前页面。

但是,如果我们将美团审方的进度条改为纵向(去除文案提示),给用户带来的感觉也就大不相同。

下文讲到的分割性也可以以冷暖态来解释。我们希望用户能够专心阅读信息,因此会尽量避免容易带来变化感的垂直分割线。即便迫于信息的划分需要不得不用到,也会尽量降低它的明度和长度。
另外,界面中往往也存在着一条无形的线,它同样也是起着重要的引导作用,只是这类线不仅仅作用于某个特定模块,它还可以作用于整个界面。这条线通常被称作 视觉动线。视觉动线在网格与列表那一节中简单提了下,只是这部分体系太过庞大,后面有时间我会单独写一篇。
很多时候,界面中仅仅以留白进行分隔时,很容易造成信息无法被明确得划分。这时我们往往需要引入额外的形式进行辅助。比如分割线。
分割线通常运用在模块内部信息的分割,虽简单粗暴,但并不能应付更高层级的模块分割。而模块之间的分割通常以面性(分割条)来进行。留白、分割线和分割条三者的分割层级由低到高,通常需要在页面中结合使用。
需要注意的是,线面的分割形式需要尽可能得轻量化,一旦拥有了视觉重量很容易成为噪音,我们需要尽量避免信噪比过低对用户阅读体验的破坏。

为了增加页面的呼吸感,我们很多时候会用留白这种最为轻量的分割方式代替所有的线、面。
这类大留白的特点往往与Complexion Reduction风格相结合,视觉上不仅制造一种舒适的简约感和呼吸感,也减少了页面中线面分割形成的视觉噪音。
Complexion Reduction最早源自Airbnb、Instagram、Medium等产品的页面改版,而后被UX设计师Michael Horton所总结出的设计趋势。苹果在17年所发布的ios11同属于这个风格,这类风格最突出的三个特征就是大标题、面性图标和克制用色。
但是,这种去形式化的分割方法并非适用于全部页面,一般只有在页面模块单一、信息单元字段较少、或者以图片本身作为分割方式的页面才适合使用。
比如ikea和airbnb的首页,它们并不像京东、支付宝有庞大的体量和业务需求,所以很适合全留白的方式。这让它们的首页看上去非常干净清爽,富有呼吸感。

不过,在其他字段信息繁多的界面中,分割线依然是一种高效的分割方式。
我们可以看到,IKEA和airbnb的详情页依旧选择了分割线的分割方式以应对繁多的字段信息,避免全留白带来的层级混乱。

线本身可以沿任意方向自由延伸,形成一条曲线、折线、螺旋线等等。而当线的首尾相连时,便可以勾画出面。

但是,线的闭合性所形成的面仅仅是一具没有量感的空壳。但同时线条本身轻盈的特性让其更加轻量、通透,因此对于一些辨识要求较低、或者需要被弱化的元素来说往往是个不错的选择。
界面中最常见的运用就是幽灵按钮和线性图标。
相比于面性按钮和图标,量感的缺失让其无法在辨识性上胜出,但是在其它地方也各有所长。
幽灵按钮常用于一些次按钮、未选中态以及tag,线性图标常被用于一些次要功能、未选中态以及装饰。

当然,线面也可以根据产品自身需求作类别区分。
比如支付宝和美团这些产品,工具型图标全部线性,而业务型图标全部面性。并且线性图标得益于背景主色色块的反白加成让它们并不会被过度弱化。

虚线是点化线的最简易的表现。
但是因为虚线本身断开的地方太多了,并不适合用于常规信息的分割,它通常适用于一些特定的场景。
比如一些产品中的票券、账单这类特殊场景中,通常会加入虚线进行信息的分割,就是为了映射模拟现实世界中便于撕开的撕票线来增加代入感,减少认知负荷。

虚线另一个特性是不可见性。
这个特性最早可追溯至建筑、机械等行业的制图规范中——以同等点元素所构成的虚线代表对象视觉盲区中的棱边线及轮廓线。

一些漫画或动画作品中当一个东西突然不翼而飞时,往往会留下一个虚线的轮廓。
这种有意思的设定也被设计师引用到了用户界面中。
比如当我们想让用户去上传一个图片时,往往会采取一个虚线的矩形结合按钮进行引导,便是为了告诉用户:嗨这块地还是空的,快来加点料!
比如Pinterest、dribbble以及AntD的图片类upload组件,都采用了这种设定。

另外,这种形式也适用于空状态的表示,比如dropbox。


面可以看作是线的运动轨迹,可以由一个闭合的线生成,也可以由点、线强化自身而来。

康定斯基在书中曾讲到,线的强化加粗,与点不断增大面临同样的问题,即与面之间的临界。
这句话的意思就是,当点、线通过强化自身的面积、宽度后,和面的界限开始模糊,从而具备了面本身的性质。
比如ios11中让人印象深刻的大标题,便是由通过增加每个点的面积(增加每个字的字号),以及笔画的线宽(增加每个字的字重)来趋向于面,以营造出饱满、冲击的视觉张力。


面二维的属性让它可以向四周无限得扩张自己的领土,这个优势让面可以轻松承载各类信息,并且也让它具备了绝佳的视觉张力。
在一个点线面同时存在的画面中,人眼优先注意到的必定是拥有绝对视觉张力的面元素。这意味着面拥有着远胜于前两者的辨识性,或者说,在一部各类元素参演的戏剧里,面更擅长主角。
比如在一个放置了文字的界面中,我们希望其中一段比较重要的文字完全和其他文字区分开,也就意味着这段文字需要进行对比。

我们可以对这段文字加粗、加入颜色等等,这的确能做出一些明显的变化。但是仅仅是对字体本身的强化,一旦界面需要划分层级,就会显得很“平”,造成信息关系的暧昧。

不过,当加入一层淡淡的色块充当文字背景后,便可以制造出极为明朗的层次关系。一方面,这段文字神奇得与其他信息迅速孤立开来,另外,有面作为“靠山”让它变得稍微与众不同,并且相比其他文字能被更快得注意到。

当然,如果你觉得它很重要,那你可以增强文字与背景的颜色对比,给面加入各种各样的颜色。
而当颜色对信息可读性造成影响时,为保证信息的顺利辨识,我们不得不对文字进行反色处理,以此作为视觉落点来强制用户迅速注意到它。这就是我们熟知的反白视觉手段。

面的这种强力属性被用到了界面的方方面面,比如按钮和图标。

相比前面所讲的线性图标,面的辨识性让面性图标可以更快得被识别。因此,界面中一些重要的业务入口通常都以醒目的面性图标存在,并且常以面性图标代表激活、选中时的状态,线性图标代表未激活、未选中时的状态。

不过线性图标薄弱的辨识性并非完全适合标签栏状态的切换。
用户在选中到当前页时,并不代表其他页面彻底弱化了,用户同样需要关注其他未选中的页面。
正因如此,ios11中所有未选中的icon全部由线性更改为了面性。同样的,国内的简书、天猫等产品也进行了图标的改版以提升其他页面的点击率。


对于按钮,面的辨识性为它的层级使用提供了更多可能。
如下图,按钮从样式上来看大致有六种样式,深色、浅色、浅灰色、幽灵、文字和图标按钮,其中面性按钮就占了一半。相比幽灵、文字和图标按钮,三种面性按钮都以面的强辨识性引导用户迅速注意到它。因此面性按钮相对对应更高的层级。

当页面中存在多个功能按钮时,就需要以样式进行主次之分。深色按钮以强烈的颜色对比制造吸引力,因此常以深色表达层级最高的主按钮,而次按钮通常对应层级较低的浅色、浅灰色等样式。

当页面中没有主次功能之分时,按钮的样式通常取决于当前的用户场景及业务需求。
比如知乎的答案详情页面,答主关注按钮是浅灰色样式,就是为了引导用户沉浸在内容中,避免深色样式对阅读造成干扰。而答主个人页的关注变为深色,则是由于用户点击答主头像的行为来自了解更多的动机,即用户对其产生了特定兴趣,在此场景下使用深色样式便是为了引导用户采取社交行为。
另外按钮圆角的转化也是为了强化信息的聚焦。关于圆角的内容可以去我的前一篇文章《写给设计师看的圆角背后的逻辑》,里面有更详细的讲解。

app store同理。商品列表页的按钮一致以浅灰色样式表达,而详情页使用了深色。

我们在按钮样式的选择上,务必需要考虑到当前的用户场景,避免过低的信噪比而影响信息的传达效率。
比如app store列表页中,用户的场景是非特定的浏览行为,如果使用深色按钮将会让其成为视觉焦点,强制用户不断注意到它,致使其成为“噪音”,影响用户对有效信息的获取。

面无限延展的属性让它可以承载各类信息。包括文字、图片或视频元素,异或是元素自由组合所形成的信息单元。
并且我们仅加深界面的背景色,就可以基于面的分割性,通过控制模块间距实现区域的划分。(这里的间距即我们熟知的分割条)

但这种文字墙一般平铺式的布局并不能更好得反映当前模块所在的层次,或者从用户认知上说它们倾向于一个层面上。而且直角矩形的四个顶角所形成的四个焦点,也让用户的视线倾向于发散而非聚焦。直到卡片的出现,问题得以顺利解决。
卡片在我们生活中随处可见,信件、名片、便利贴、甚至是我们的手机屏幕,它们从形态来说都属于面,并且都充分利用了面的承载性来充当一个收纳信息的容器或载体。
信件收纳来信人的寄语,名片收纳对方的个人信息、便利贴收纳事项清单、屏幕收纳用户界面。而且它们方便携带,我们想要知道更多,打开它即可。

2012年I/O开发者大会中,随安卓4.1系统一同惊艳亮相的Google Now首次将卡片展示在了用户界面中。

这种后拟物时代的设计不仅一改Google以往混乱的信息展示问题,而且熟悉的拟物感收获了足量用户的喜爱。初尝甜头之后,Google将卡片应用到了所有的产品,并且将其作为基础元素列入了一门伟大的设计语言中——material design。
你可以在material design中更系统得看到,google通过为界面添加了z轴(海报高度),来拟物映射生活中的一张张卡片。并且通过阴影的浓淡反应卡片所在的高度,通过不同的高度实时反映当前元素的层级关系。

而在ios11中,改版后的app store也使用了大量的卡片进行排列组合,形成格外的清晰的页面层次引导用户的视觉动线。

相比原本平铺直叙的信息,卡片式设计通过以下优点让其风靡设计界——
1.更高效得获取信息
每张卡片都是一个独立的面。从面的辨识性上说,独立和聚焦的特点让卡片与其他内容形成天然的断层,更易形成视觉焦点。
从面的分割性上说,卡片通过牺牲屏幕空间(四周的块外距)的方式让区域的分割相较分割条更为明确,清晰的层次关系便于用户迅速辨识和获取信息。
比如改版后的支付宝,通过引入圆角卡片来引导用户更好得留意到下方的各类生活服务,以实现向生活服务数字平台的转型。

2.更轻量的入口跳转
每个卡片除了承载信息外,都可以作为单独的入口承载内页的所有信息,并且卡片的属性让内页的展示变为了展开而非跳转。
比如app store点击卡片后,便以非线性的展开动画呈现所有内页信息,返回则只需下滑手势即可,轻量而有趣。

3.更多的交互手势
卡片独立的特点让它可排列也可堆叠,这为页面带来了更多的交互方式。
我们可以通过左右滑动(scroll)解锁横向更多的空间,也可以左右轻划(flick)形成类似tinder那样新的产品机制。
比如知乎的书架引入滑动手势展示更多内容,轻划手势切换问题卡片。

4.更舒适的视觉观感
卡片基于自身独立的特征让它成为网格布局的常用载体,富有观赏性的视觉张力让页面更加吸引眼球。

当然,卡片并不是通用的,原本可以靠留白或分割线分割的信息,如果为了视觉效果硬是卡片化处理,就会导致阅读的低效,而且浪费空间。
比如常见的一些feed流,相比卡片,这类同类的信息流更适合以列表来帮助用户迅速得扫视,并节省页面空间。

产品的功能并非完全互相剥离的,很多时候存在包含和平行的关系。
这两类关系分别可以以卡片的嵌套和分割进行处理。前者通过卡片堆砌表达信息的包含关系,而后者则通过视觉分割所形成的点击域传达信息的平行关系。

比如天猫点评页中的金香蕉好物推荐,每个卡片承载了商品信息以及点评信息,通过卡片的嵌套表示出两者的包含关系。而单条推选理由及入口的引导属于平行关系,因此采用了视觉分割来进行划分。
并且前者跳转的是点评详情,后者跳转的页面中包含了所有点评、商品推荐以及我要点评,因此在后者所属的面中加入了淡淡的一层业务主色来强化它的地位。

在支付宝改版后的卡包页中同样进行了一次嵌套处理,以更好得容纳不同的业务并传达各自所在的层级,并且以尺寸和颜色对比进行业务区分。

京东金融的付费业务卡片中存在两个平行关系的功能,因此以分割线形式进行了区域的划分。
同时,它利用了颜色进行了有效的视觉及情绪引导:黑色背景进行反白处理将其作为一个单独的视觉落点,强制用户注意到这里,并且又传达了付费用户所尊享的高级感。

自从ios7转型扁平后,线元素在苹果设计语言中一直占有重要地位,线自身的纤细、轻盈感可以迅速打造apple独有的轻量调性,不仅是按钮、图标的样式,字体本身也更加倾向纤细的字重。
但是,这个僵局在ios11发布的那天被彻底打破。
2017年6月6日,苹果设计师乔纳森仿佛和线有了隔夜仇一般,从解锁页面到原生应用中,原本ios10中曾经被大量使用的线元素基本全部被面元素取代。
比如锁屏页面,所有拨号按钮全部由幽灵样式改为了面性样式,而数字字重的变粗也是一种化面的倾向。这使得按钮及文字更易辨识,并且降低了线圈所产生的视觉噪音。

app store中也同样发生着形态的易主。
你可以在下图中看到,原本的幽灵按钮全部改为了浅灰色面性按钮。用于划分信息的分割线明度也得到了克制。
另外,11代中众所周知的大标题同样也可以看做化面的倾向(通过增加自身的面积),强烈的视觉张力引导用户迅速得进行辨识。
另外,所有的数字全部提至文字的前方,基于用户由左至右的动线更突出产品自身,以点化线的形式更好得引导用户进行扫视。

追求极致的苹果显然不能容忍tab中未选中态下出现的线元素,你可以在ios13中看到,线元素得到了彻底的消除,并且颜色一并得到了克制,再次提升了阅读内容的沉浸感。

ios11中的商品详情页获取按钮也同样使用了面性,深色的强调样式更好得契合了页面所在的用户场景,召唤用户对其感兴趣的商品采取点击行为。

控制中心页面,基于面元素的承载与分割性,所有的信号类功能独立收纳到了卡片中。
亮度和音量的调节则由横向的线性滑竿控制条改为了纵向的面性控制块。一方面增强了两者的辨识力,另一方面,根据菲茨交互定律,面积的增大带来了更好的点击体验。这一点在miui11的控件优化中也得到了应用。

所有的未选中态图标也进行了面性处理,大幅提升了10代中未选中页标签的辨识性。并且每个图标对应的文字也进行了加粗。

纵观ios11中所有形态的变化,我们可以发现这次改版的最终目的是:促进内容的高效获取。
顺从作为苹果历来遵循的设计法则之一,和包豪斯“形式追随功能”设计理念不谋而合。
——设计永远只帮助用户理解内容,但永远不与内容竞争。这一点在ios11的这次“改头换面”中被彻底应用及实现,并且对设计圈影响至今。
点、线、面理论并不像格式塔、尼尔森可用性法则等方法论那样,为设计者提供切实可行的具体指导,它更类似一种内敛的全局观,帮助设计师抛开颜色、质感等额外手段,从宏观的角度以点、线和面的方式将所有的设计元素抽象化处理,让原本杂乱无序的万象有章可循。
最后,以康定斯基的一句话结尾——

此篇完。


















一、项目背景
随着精准医疗兴起,实现个体化诊疗需大量生物样本数据支撑 。然而现实中,生物样本数据虽海量,却无序且利用不充分,各医疗机构还面临计算资源短缺、存储共享难和安全风险高等问题。临床生物样本大数据中心网站为不同医疗机构、科研机构和企业之间的合作提供了一个平台,促进了跨机构的生物样本数据共享和合作研究,打破了数据孤岛,实现了资源的优化配置和协同创新。
接到设计需求后,蓝蓝团队专门去客户现场面对面交流,更好地捕捉客户的细节要求。该网站是国内首个开放式生物样本数据中心。在设计过程中参考了很多国外设计,整体风格国际化。首页提案设计过程中蓝蓝团队尝试了不同的视觉风风格以及交互方式,整体以“美观、简洁、易用”为主要设计目标。
二、项目概述
(一)产品定位
临床生物样本大数据中心网站是专业的医学数据平台。面向医学科研人员、临床医生及生物医药企业,整合多源临床生物样本数据,涵盖丰富疾病类型与人群特征。以严格的数据质量控制确保准确性与可靠性,提供强大数据分析工具。建立共享机制,促进合作交流。专注临床数据领域,保障数据安全与良好用户体验,致力于成为医学研究与临床应用的有力支撑。
(二)目标用户
临床生物样本大数据中心网站的目标用户主要包括医学科研人员、临床医生和生物医药企业。医学科研人员可借助丰富的临床样本数据开展各类研究项目,提升研究效率与可靠性。临床医生能通过该网站获取疾病信息,为诊断和治疗决策提供参考,跟踪最新研究进展以提高医疗水平。
(三)设计风格
网站主色调采用蓝色,且与logo保持一致,蓝色通常与专业、可靠、冷静等特质联系在一起。对于该网站来说,蓝色的界面可以让用户(包括医疗专业人士、研究人员和患者等)感受到网站的专业性,仿佛在传达 “我们是值得信赖的专业机构,能够妥善处理和管理重要的生物样本数据”。
三、设计前后对比
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
蓝蓝设计的小编 http://www.lanlanwork.com