对于设计同学来说,很多基础知识可能看起来很简单,容易被忽视。但随着设计经验越来越多,更建议大家牢固系统地掌握这些基础知识。在本篇文章中作者给大家系统性地讲解了界面设计进阶过程中需要搞懂的基本设计要素。一起来看吧。

当下大多数界面设计类软件都是以矢量图的方式工作。通过调整参数来定义图形的大小,并且在不降低质量的情况下对图形进行拉伸和放大。

在进行界面设计时,我们需要生成出各种尺寸的矩形、圆形等对象,规定这些对象的尺寸和样式,并对这些对象进行移动,将它们放到合适的位置上。

很多基础知识可能看起来很简单,容易被忽视。但随着设计经验越来越多,更建议大家牢固系统地掌握这些基础知识,厚积薄发才能越走越远!
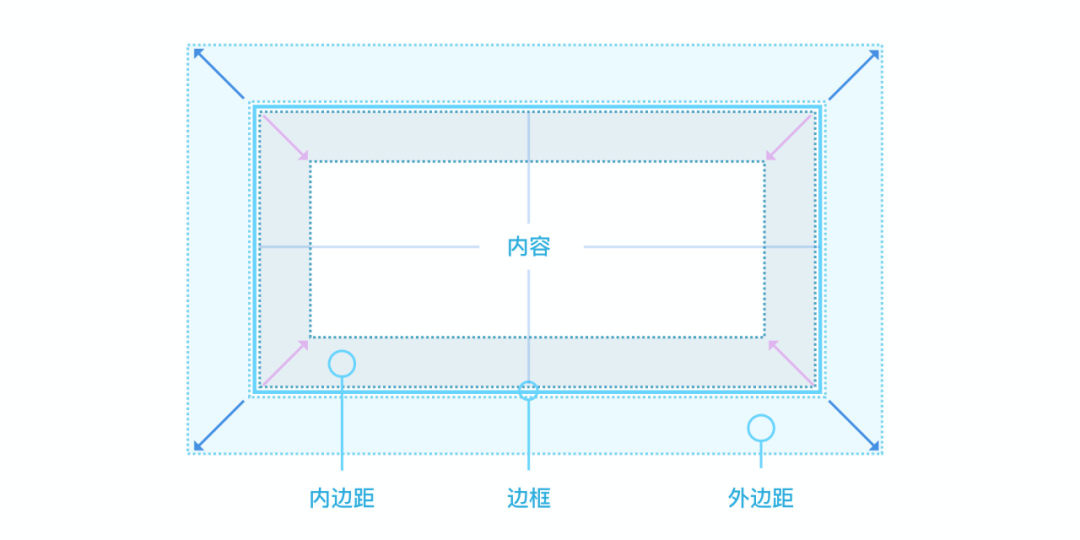
盒子模型是在设计和开发中定义数字接口最基本的方法。我们所做的大多数设计都是根据盒子模型进行,因此了解盒子模型对界面设计来说非常重要。
盒子模型由四个主要元素组成:
内容 (content)、内边距(padding)、边框(border)、外边距(margin)。

内边距(padding)是内容和边框线之间的空间,如下图灰色区域。内边距的范围越广,内容的安全区域就越大。
外边距(margin)是盒子与其他元素之间的空白区域,如下图蓝色区域。外边距保证了盒子与盒子之间有足够的间距。
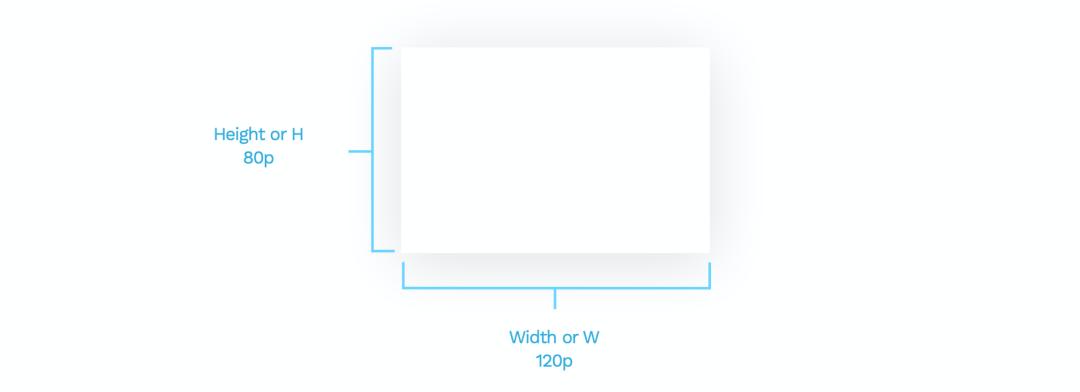
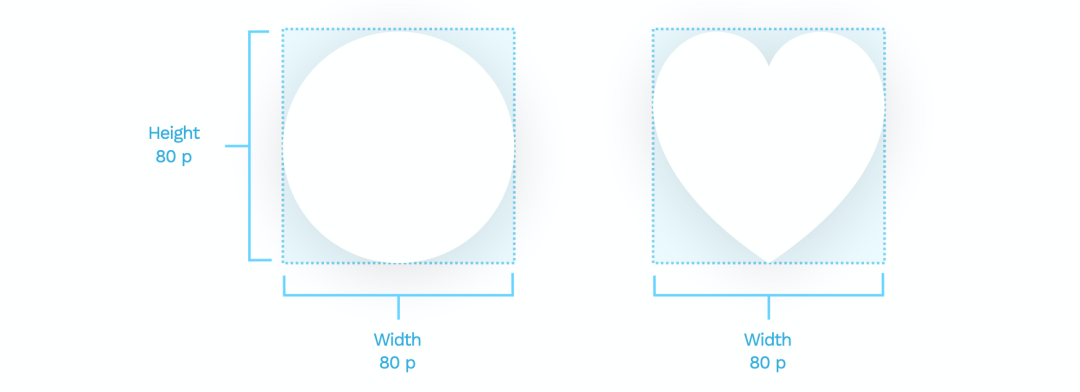
宽度(width)和高度(height)是定义对象大小的参数。在二维空间上,宽度代表横轴上的比例,高度代表纵轴上的比例。

一定比例的宽和高构成的矩形是容纳对象的最小矩形框。如果对象本身是不规则的形状,在设计时我们需要根据对象的尺寸制定一个规则的矩形框,方便交付开发。

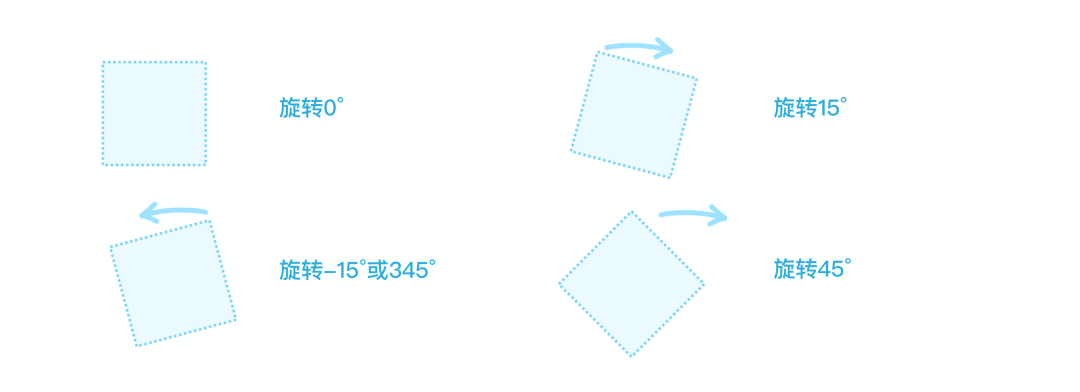
角度定义了对象顺时针旋转的方向,默认为0°。另外旋转也可以是负数,比如-15°旋转与345°旋转的角度是相同的。

如果我们想要一个统一的界面,最好不要手动旋转对象,而是通过输入度数来旋转,这样会比手动旋转更精确。
旋转对圆形来说是特殊的存在,因为一个圆形无论旋转到哪个角度看都是一样的。

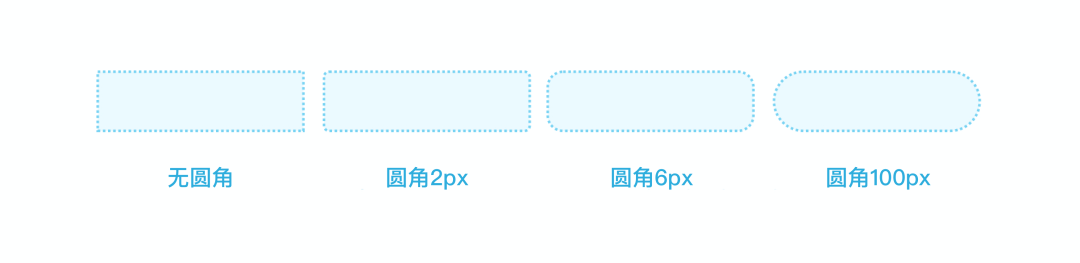
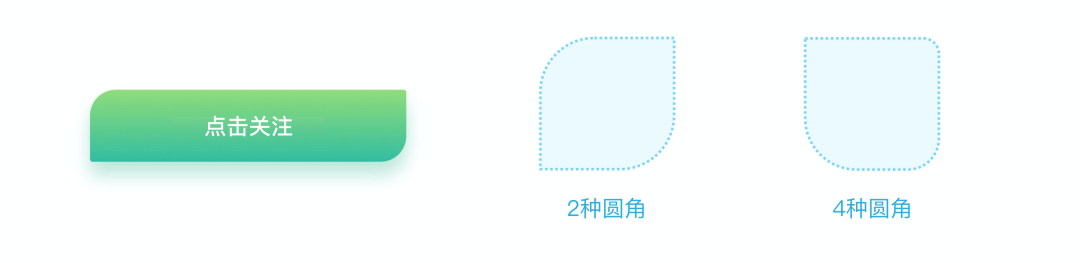
边框半径数值越大,这个形状的圆角度数就越大。例如一个矩形,既能一次性设置四个点的圆角半径,也可以单独设置某个点的圆角半径。
正常来说,设置圆角的图形看起来比直角图形更友好。界面设计中,相同的图形最好能保持一样的的圆角度数,这样界面看起来会更统一。

另外一个图形是否需要圆角,要根据产品风格灵活选择,确保与当前使用场景相匹配。例如某个产品的logo或主视觉使用了不同半径的圆角,在界面中我们也可以使用不同半径的圆角按钮,保持风格统一。

一旦我们决定了用某种样式的圆角按钮,那么界面中的其他按钮也应该保持一致。
填充是指对对象内容的操作,填充的可以是一种颜色,也可以是一张图片。
针对不同对象,我们需要差异化定义每个对象的填充效果,保证这些对象简单易懂,清晰可见。

在设计过程中,可以对同一个对象组合使用多种填充效果。例如一个正方形头像,首先填充一张照片,在照片的基础上再添加各种颜色效果,能让头像的设计与界面更匹配。

如果说填充强调对象内部,那么描边就是对对象外部边框的操作。
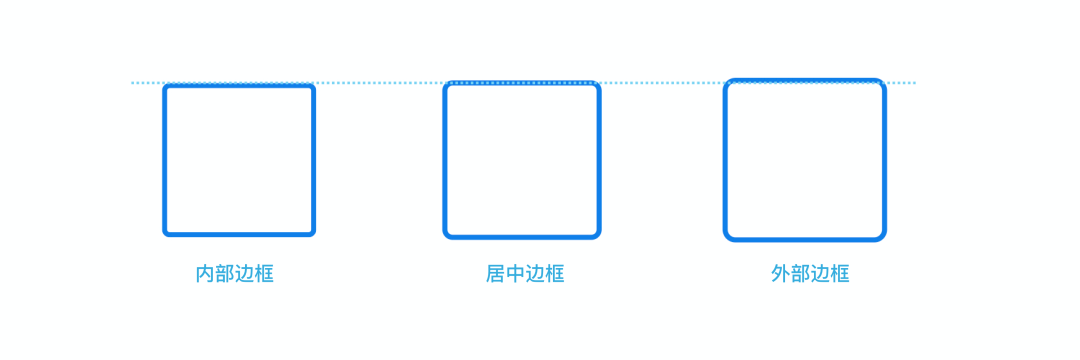
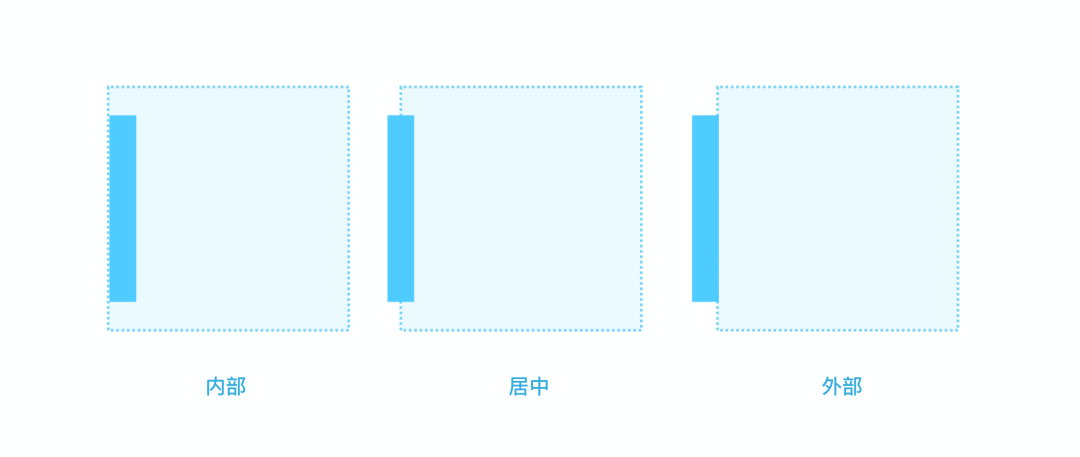
描边分为内部边框、居中边框和外部边框三种样式,其中只有内部边框不会在视觉上使对象变大。

例如下图是一个60px大小的正方形,有2px的描边。从左起分别是内边框、居中边框、外边框的描边效果。因为内边框是在正方形内部描边,所以视觉上看这个正方形仍是60px大小。

居中边框是指正方形的外部和内部各占1px,那么采用居中边框的正方形尺寸变成了62×62。
同理,外部边框是指正方形的外部多了2px,采用外部边框的正方形尺寸变成了64×64。
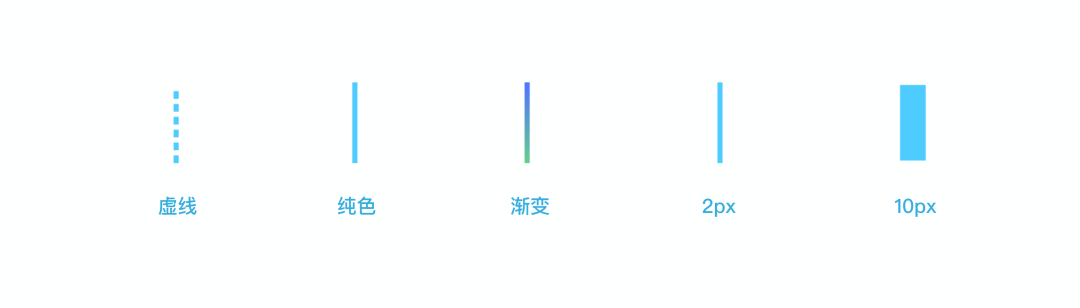
对于不同的对象,我们可以设定不同宽度的描边,描边的样式可以是虚线、实线、纯色、渐变色等多种样式。

目前大多数设计软件支持修改描边的端点和节点。端点样式包括方头、平头和圆头,节点样式包括斜接连接、圆角连接、斜角连接。

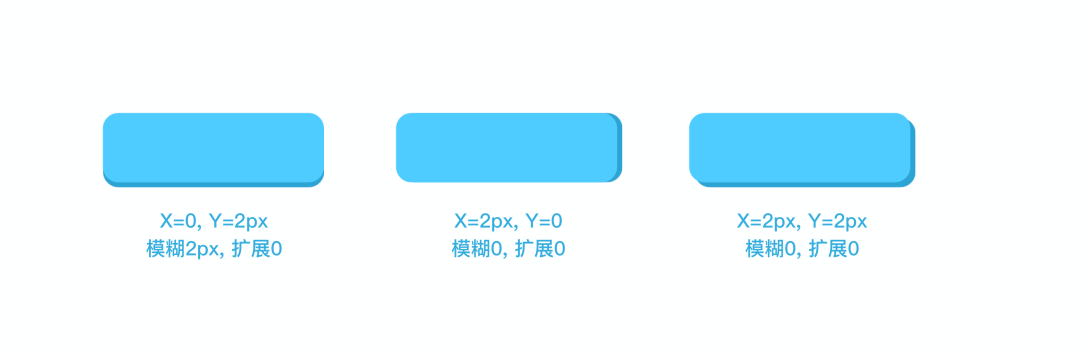
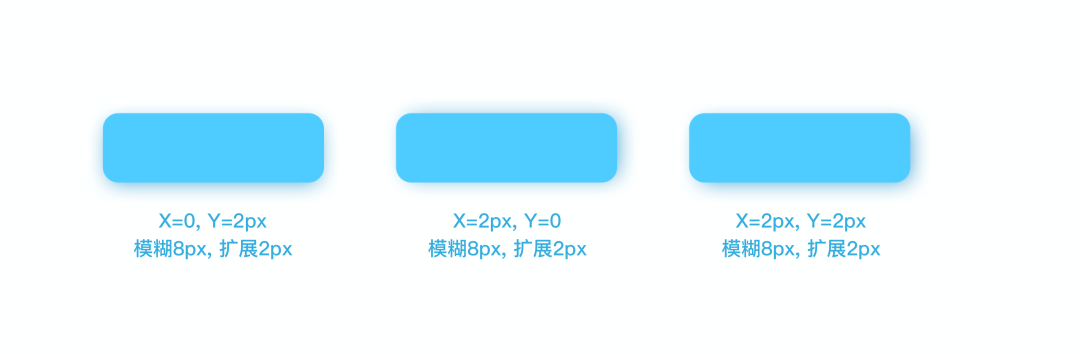
阴影是UI设计中最常用的效果,根据对象的X轴、Y轴的偏移程度、模糊程度、扩展程度、颜色和不透明度等属性构成。

通过设置模糊能让阴影的面积扩散扩得更大,颜色由深变浅。一般来说阴影的不透明度低于40%时,呈现的效果比较好。

当阴影的扩展程度为负数时,阴影看起来会更自然。对比上下两个图例也能看出来,扩展程度为负时阴影看起来更柔和。

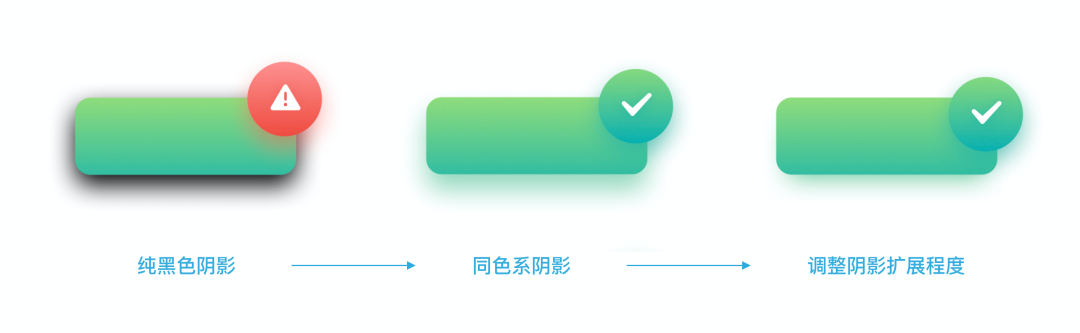
使用阴影有助于划分界面的层次结构!在设计中,让阴影看起来自然柔和不生硬是界面美观与否的关键因素之一。
首先要避免纯黑色阴影,纯黑对比太强会影响视觉效果,建议使用基础色调派生的颜色作为阴影颜色。
例如基础色是绿色,可以使用饱和度、亮度较低的深绿色作为阴影颜色。阴影颜色确定后,再给阴影足够大的模糊数值,最终会得到了一个不错的阴影效果。

颜色太深、太生硬的阴影和按钮颜色对比太大,设计时应尽可能调整阴影的颜色、透明度等参数,避免生成这种效果;把黑色阴影调整成同色系的深色阴影,阴影的效果看起来就会更自然、更柔和;再把阴影的扩展程度调成负数,就能消除阴影的外展,让阴影看起来更真实。

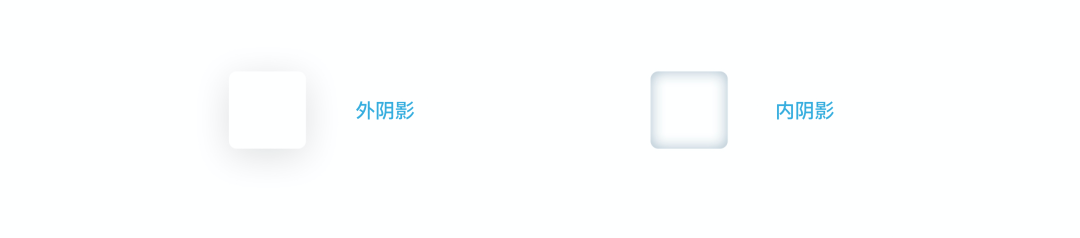
内阴影
内阴影在UI设计中相对少见,内阴影和上面所讲的阴影有相同的参数设置,只不过内阴影是在图形内部起效果。

内阴影无法像外阴影那样展现图层之间的深度和层级关系,只对图形内部起作用。如果内阴影使用太多,可能会混淆图层间的层级关系,让界面关系看起来不明确。

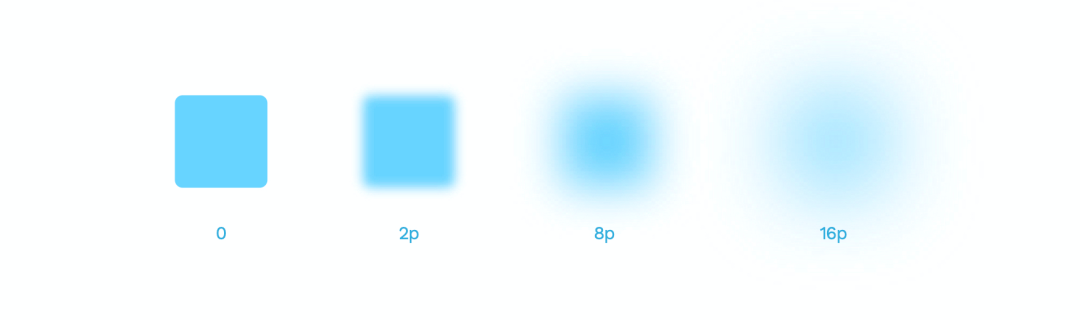
高斯模糊是最常用的设计效果,呈现出从中心向四周均匀扩散的模糊效果。高斯模糊由半径控制,半径数值越大,模糊效果越明显。
高斯模糊常用在界面之间的过渡或者用来模糊背景突出景深效果。

高斯模糊还可以作为阴影效果,放在对象下面使用。例如新建一个椭圆做成模糊效果,放在对象下面,就能快速呈现出一个带有阴影的效果。

苹果在操作系统中经常使用背景模糊,呈现出背景很模糊的玻璃效果。
背景模糊主要针对图层覆盖的内容起作用,比如新建一个矩形调整透明度,做成背景模糊效果,那么该图层覆盖的区域会变模糊,图层没有覆盖的区域保持不变。

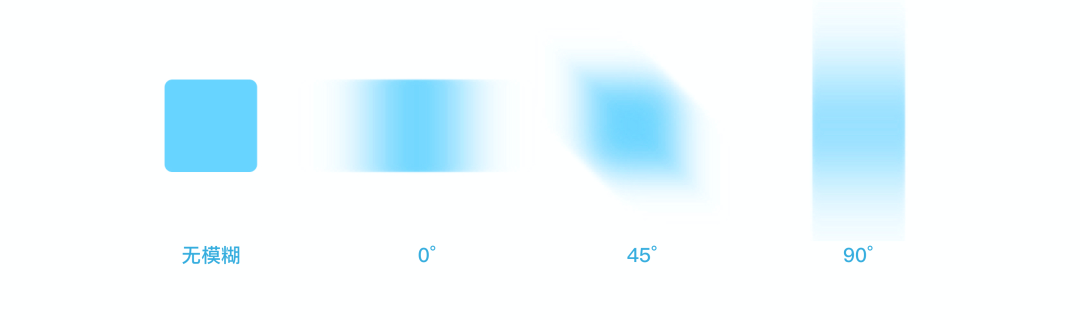
动感模糊由模糊数值和角度两个参数控制,用来模拟对象在不同角度上的移动效果。

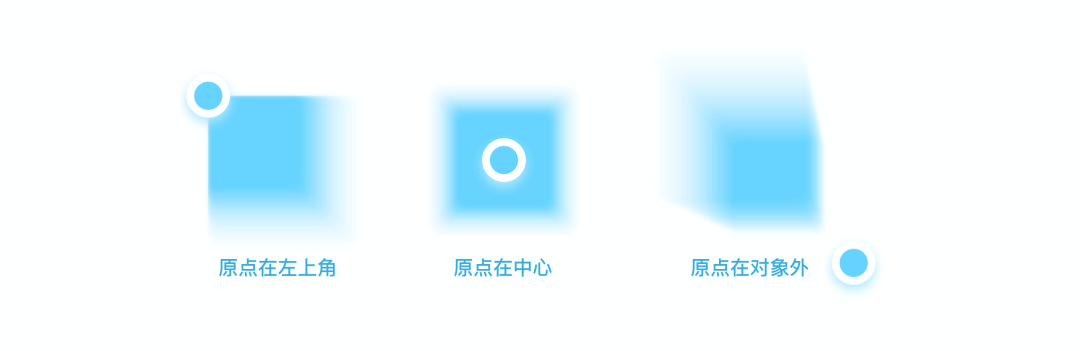
当对象由内到外变得模糊时,就会发生缩放模糊。这种模糊效果在界面设计中用得较少。

缩放模糊由模糊数值和原点两个参数控制。在缩放模糊中可以随机设置模糊原点,通过移动原点获得一些有趣的图形效果。

以上是界面设计进阶过程中需要搞懂的基本设计要素,希望通过本次系统性的讲解,能更进一步提升设计精细度!
专栏作家
作者:Clippp,每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
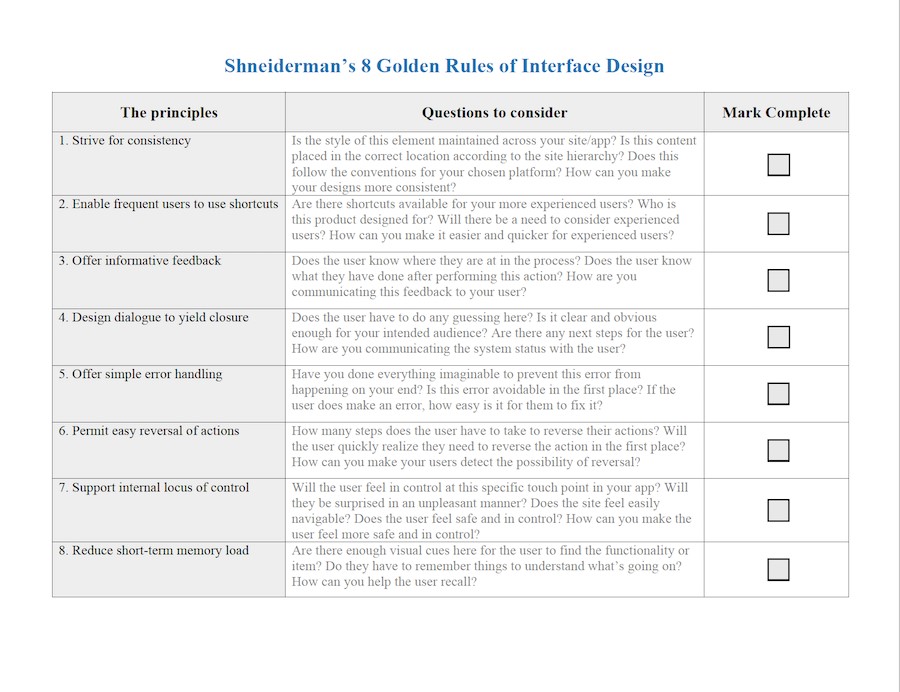
如果你想设计出卓越,高效和流畅的用户界面,就请参考Ben Shneiderman的“界面设计的八大黄金法则” 。苹果,谷歌和微软设计的产品都反映了Shneiderman的法则,这些行业巨头制定的用户界面指南都包含Shneiderman黄金法则中的特征,而这些公司的热门界面设计则是法则的视觉体现。本文将告诉你如何整合8大黄金法则来改进你的工作。
Ben Shneiderman(生于1947年8月21日)是美国马里兰大学人机交互实验室的计算机科学家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其热门书“设计用户界面:有效的人机交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介绍了界面设计的八个黄金法则:
一致性
当你在设计类似的功能和操作时,可以利用熟悉的图标,颜色,菜单的层次结构,行为召唤,用户流程图来实现一致性。规范信息表现的方式可以减少用户认知负担,用户体验易懂流畅。一致性通过帮助用户快速熟悉产品的数字化环境从而更轻松地实现其目标。
常用用户使用快捷操作
随着使用次数的增加,用户需要有更快的完成任务的方法。例如,Windows和Mac为用户提供了用于复制和粘贴的键盘快捷方式,随着用户更有经验,他们可以更快速,轻松地浏览和操作用户界面。
提供有用信息的反馈
用户每完成一个操作,需要系统给出反馈,然后用户才能感知并进入下一步操作。反馈有很多类型,例如声音提示,触摸感,语言提示,以及各种类型的组合。对于用户的每一个动作,应该在合理的时间内提供适当的,人性化的反馈。如设计多页问卷时应该告诉用户进行到哪个步骤,要保证让用户在尽量少受干扰的情况下得到最有价值的信息。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
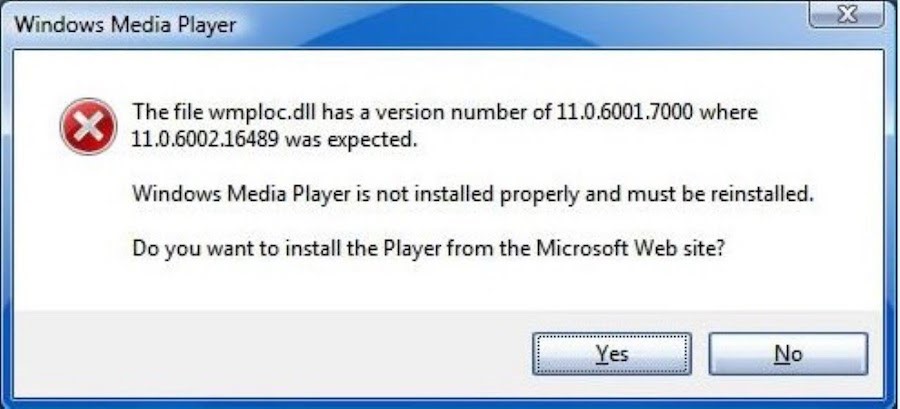
Windows Media Player设计师应该牢记Ben Shneiderman的第三个黄金法则:提供有用信息的反馈。体验不佳的错误消息通常会只显示错误代码,对用户来说这毫无意义。作为一名好的设计师,你应该始终给用户以可读和有意义的反馈。
设计流程需要设计一个完结
不要让你的用户猜来猜去,告诉他们其操作会引导他们到哪个步骤。例如,用户在完成在线购买后看到“谢谢购买”消息提示和支付凭证后会感到满足和安心。
提供简洁的错误操作的解决方案
用户不喜欢被告知其操作错误。设计时应该尽量考虑如何减少用户犯错误的机会,但如果用户操作时发生不可避免的错误,不能只报错而不提供解决方案,请确保为用户提供简单,直观的分步说明,以引导他们轻松快速地解决问题。例如,用户在填写在线表单时忘记填写某个输入框时,可以标记这个输入框以提醒用户。
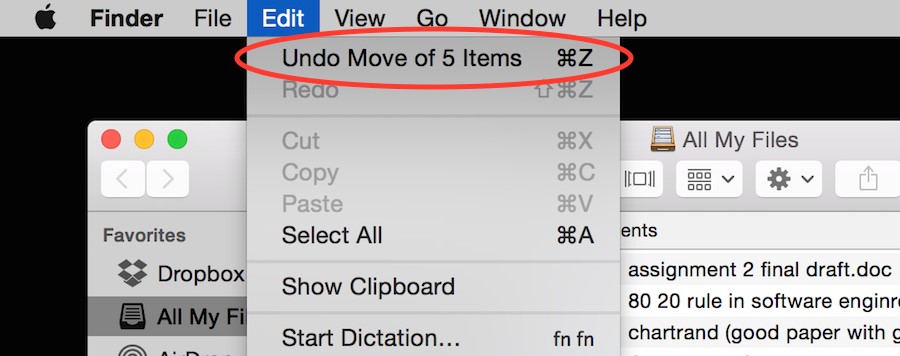
允许撤销操作
设计人员应为用户提供明显的方式来让用户恢复之前的操作,无论是单次动作,数据输入还是整个动作序列后都应允许进行返回操作,正如Shneiderman在他的书中所说:
“这个功能减轻了焦虑,因为用户知道即便操作失误,之前的操作也可以被撤销,鼓励用户去大胆放手探索。”
给用户掌控感
设计时应考虑如何让用户主动去使用,而不是被动接受,要让用户感觉他们对数字空间中一系列操作了如指掌,在设计时按照他们预期的方式来获得他们的信任。
减少短时记忆负担
人的记忆力是有限的,我们的短时记忆每次最多只能记住五个东西。因此,界面设计应当尽可能简洁,保持适当的信息层次结构,让用户去再认信息而不是去回忆。再认信息总是比回忆更容易,因为再认通过感知线索让相关信息重现。例如,我们经常发现选择题比简答题更容易,因为选择题只需要我们对正确答案再认,而不是从我们的记忆中提取。被彭博商业周刊称为“世界上最具影响力的设计师之一”的Jakob Nielsen发明了几种可用性研究方法,包括启发式评估。信息再认而非回忆就是Nielsen界面设计10种可用性启发式原则之一。
苹果整合Shneiderman的八项黄金法设计出成功的产品,他们从Mac到移动设备设计都取得了巨大的成功,他们以产品设计的一致性,直观而美丽为荣。苹果的iOS人机界面指南也告诉我们他们的设计团队如何应用Shneiderman的设计原则。
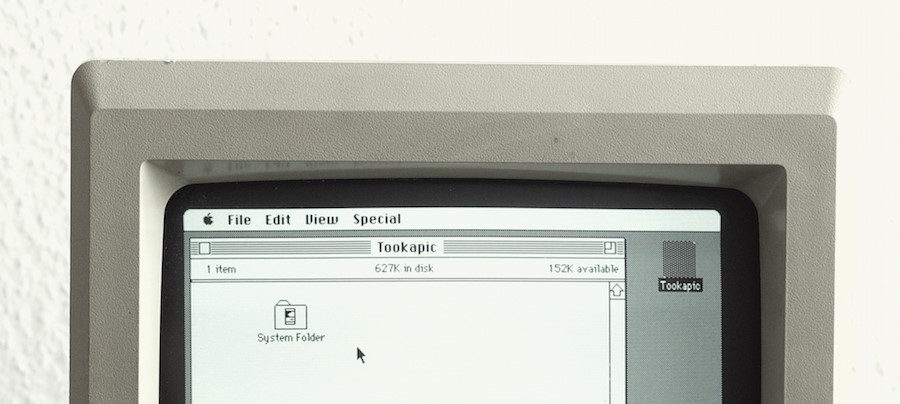
“一致性”和“感知的稳定性”在Mac OS的设计中体现得淋漓尽致。不管是80年代的版本,还是现在的版本,Mac OS菜单栏设计都包含一致的图形元素。

作者/版权持有人:StockSnap.io 版权条款和许可:CC0

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
随着时间的推移,Mac OS的外观有很大变化,Mac OS菜单栏设计都保持一致。
如前所述,Mac允许用户使用各种键盘快捷键,使用频率高的包括复制和粘贴(Command-X和Command-V)以及截图(Command-Shift-3)。

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
Mac允许用户键盘快捷方式操作实现通常需要鼠标、触控板或其他输入设备才能完成的操作。
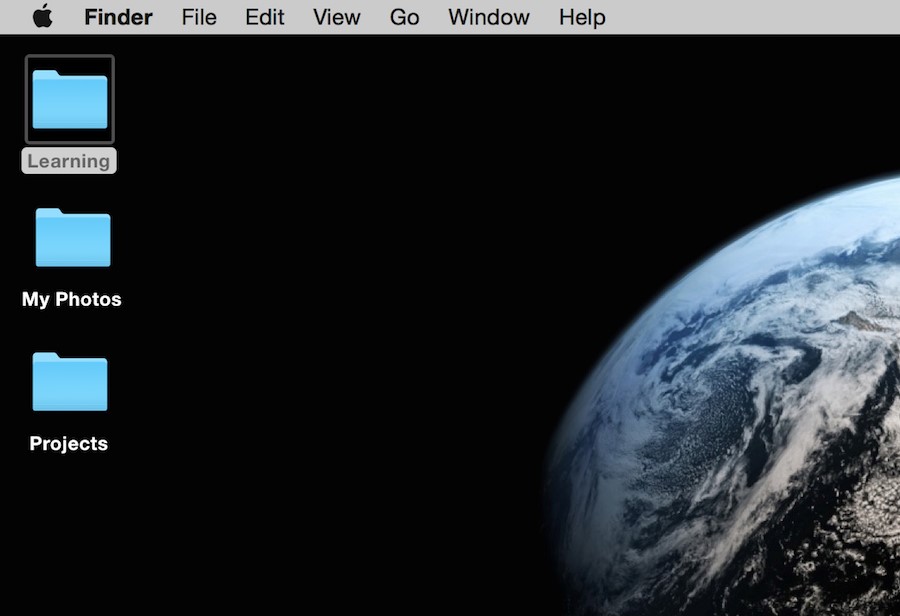
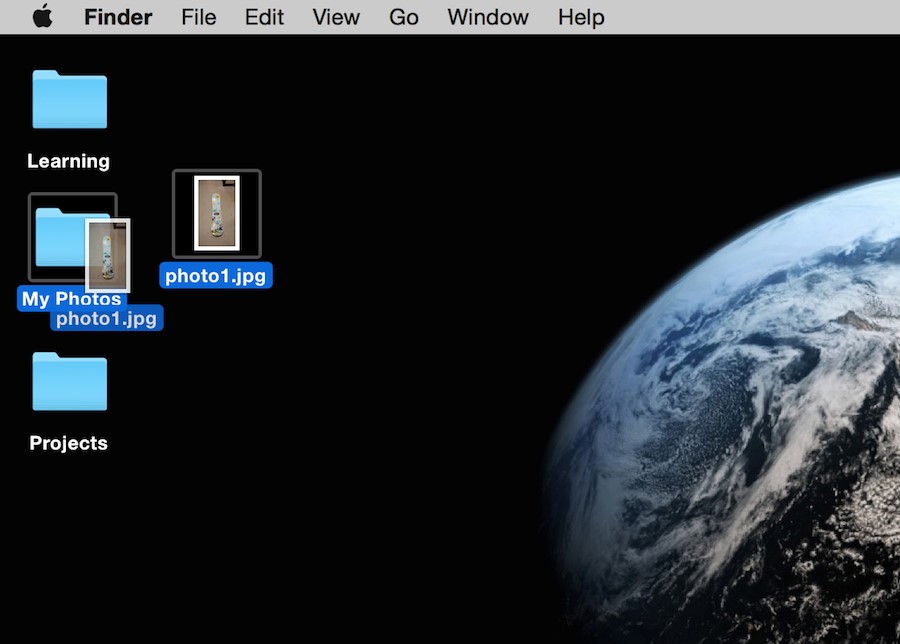
当用户点击Mac桌面上的文件时,该文件会“突出显示”,这是视觉反馈的一个很好的示例。另外,当用户拖动桌面上的文件夹时,他们可以看到在按住鼠标时,文件夹显示被移动的状态。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
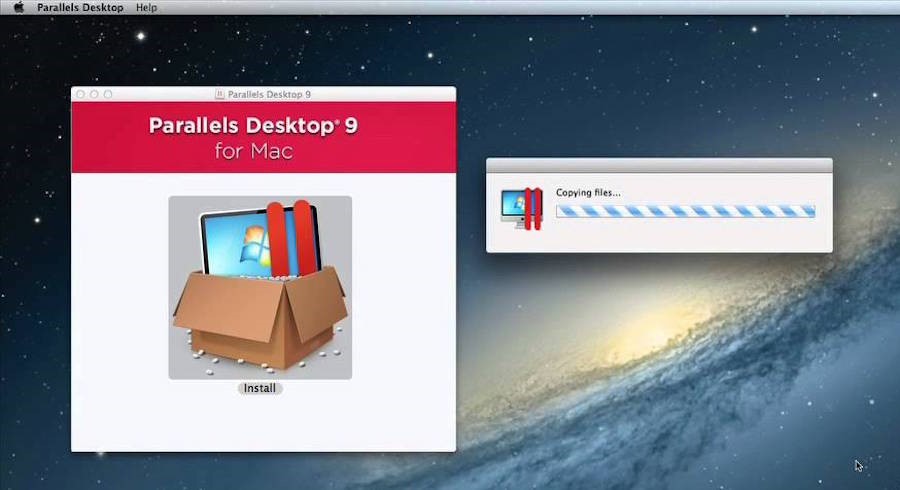
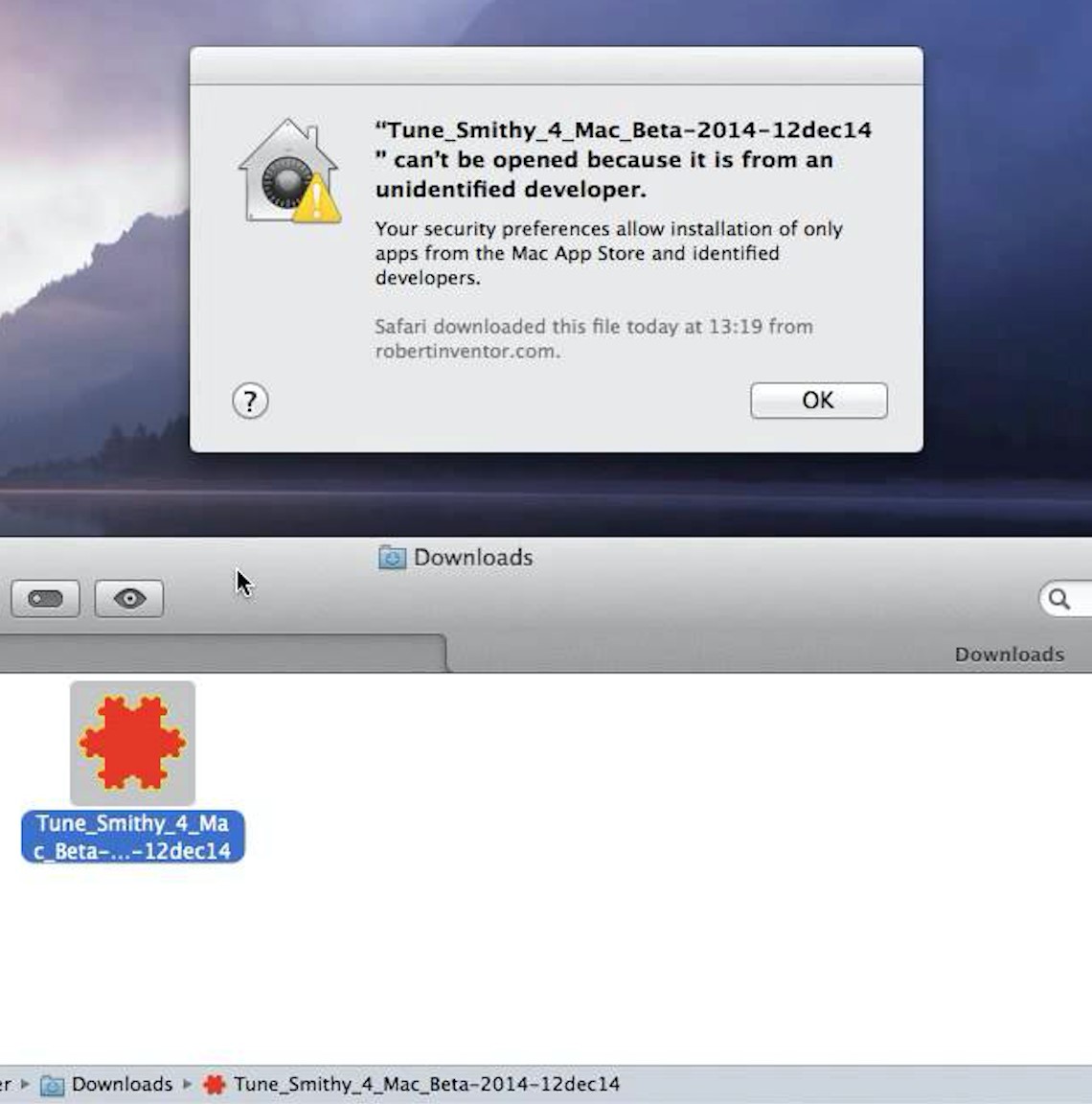
当用户将软件安装到Mac OS时,提示信息的屏幕显示用户当前的安装步骤。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
在软件安装过程中,如果发生错误,用户将收到友好的提示信息。提供复杂的解决方案,或用户难以理解的解决方案,或只报错不提供解决方案,都是极大影响用户体验,使用户沮丧的关键原因。根据错误操作的严重程度,区分何时使用小的,不会影响用户操作的提醒,以及何时使用大的,侵入式提醒。但当错误操作发生时,请谨慎选择正确的语气和正确的语言提醒用户操作错误。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Mac OS通过显示一个温和的提示消息向用户解释出现了什么错误操作及其原因。另外,解释这是由于自己的安全偏好选择,进一步向用户保证,告诉他们一切在掌控范围内。

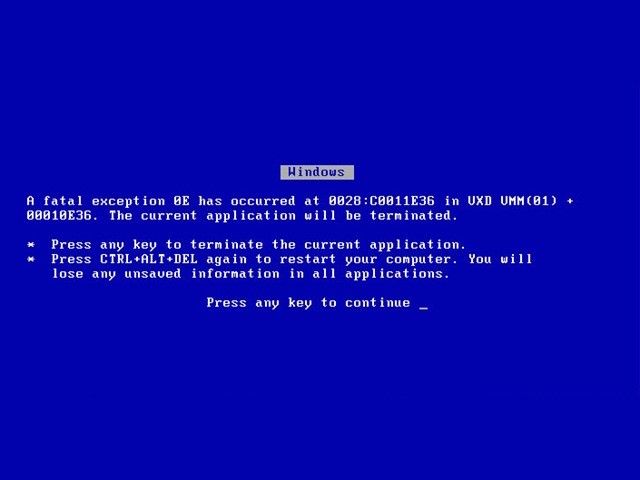
作者/版权持有人:Manutencaonet Blogspot 版权条款和许可:CC BY 3.0
Windows系统中这个非常不友好的提示信息使用“fatal(后果严重的)”和“terminated(被终止)”字样。这样的负面的,不友好的言语肯定会吓倒大多数用户!
当用户在安装过程中提供信息时发生错误,允许他们重新回到上一步,而不必重新开始。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
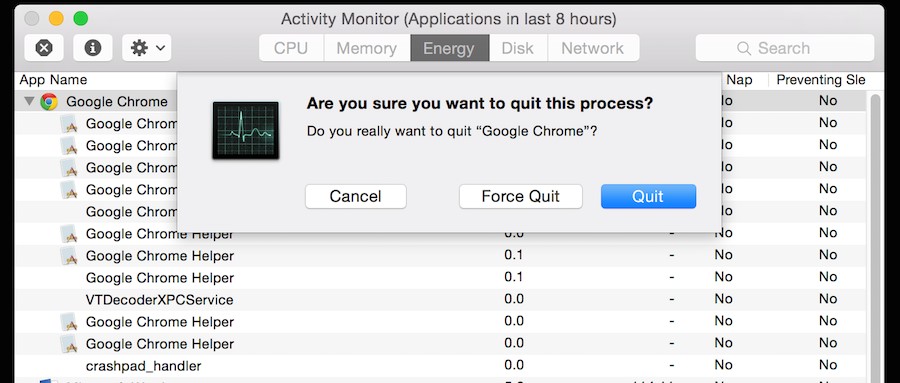
让用户有权选择是继续运行程序还是退出程序,Mac的活动监视器允许用户在程序意外崩溃时“强制退出”。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
由于人类短时记忆每次只能记住5个东西,所以苹果iPhone屏幕底部的主菜单区域中只能放置4个及以下的应用程序图标,这个设计不仅涉及对记忆负荷的考虑,还考虑了不同版本一致性问题。

作者/版权持有人:Brian Voo 版权条款和许可:合理使用
作为设计师,你的工作是创建直观,精美和流畅的用户界面设计,让用户感到轻松和满意。下面这个工作表可以帮你把上述这些规则应用于你的设计中。

译者:oftodesign
原文作者:Euphemia Wong(The Interaction Design Foundation用户体验研究员,设计师)
本文由 @oftodesign 翻译发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:前几篇文章中,我们已经了解到了许多关于界面设计的相关知识。今天这篇文章让我们回归一下界面设计本身,谈一谈其设计原则与标准,希望对你有帮助。

前面介绍了5种基本的界面形式,如果从构成界面的要素(构件)层面看,实际上所有的界面都是一样的,因为它们都是由同样的控件构成的,只是控件的位置不同而已。
因此就有必要对界面的布置进行统一的标准化,建立了界面布置的标准后设计效率会提升、同时也为界面设计资料的复用奠定了基础。
界面设计的标准化非常重要,因为界面是用户认知系统的窗口,这个标准实际上是构建“人-机-人”工作环境的标准之一,标准化的界面形式也可以减少用户的认知负担和培训成本。
这里给出一些界面设计上的基本原则和标准供作参考,按照从整体到局部的顺序,重点提出以下的几个界面设计时的原则与标准(不限于此):
这些原则/标准根据界面的使用场景不同、设计师的设计理念的不同等都会有所不同,需要根据具体情况具体分析设计,这些原则和标准仅供参考。
界面的布局是用户理解业务功能的重要手段,布局一定要以“业务导向”,布局的规范化、规律化可以培养用户逐渐地走向“无师自通”的方向,如:

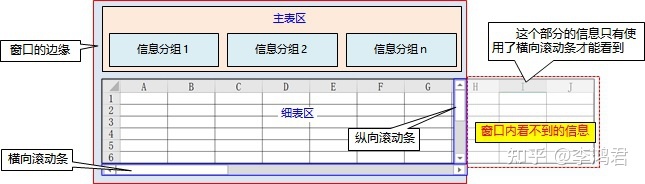
图1 布局原则
如图1所示,细表区的标题设置过多(A~J),致使大约有40%的信息在处在窗口外,用户不使用横向滚动条就看不到。
如果这是一个频繁操作的动作,那么工作效率就会低下,这就是所谓的应用体验设计的不好,这种设计会极大地造成用户满意度的下降。解决的方法可以考虑采用分页表达的形式。
注:对具有自适应功能的界面也存在同样的原则,由于列数过多界面自适应后的字体太小看不清楚,为了看清楚必须要放大字体,结果还是要频繁地使用横向滚动条,所以适当减少列数是最有效的解决方法。
要约定好界面上基本的控件距离、尺寸,参见图2,比如:

图2 界面设计标准的制定
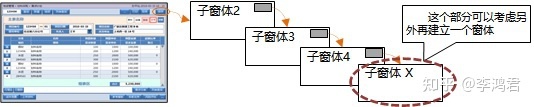
以组件的主界面为第一层界面,子窗体的层数最好控制在3层以内,也就是连续打开三个界面为限,参见图3:

图3 子窗体的层数示意图
如果内容实在是比较多,最终弹出的子窗体要超过3层时,可以考虑另外再设置一个组件来分担处理的内容,不然子界面弹出过多,就会造成界面的混乱,会降低用户的操作效率。
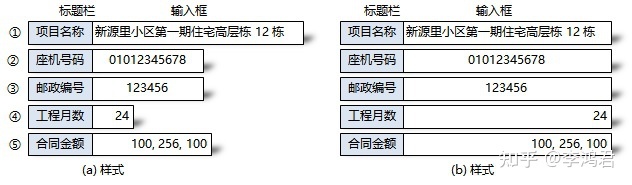
字段控件的表达格式根据内容不同而不同,字段控件由两个部分构成:标题栏和输入框,参见图4:

图4 字段控件的长度与数据位置
标题的字数不要太多,因为标题长到如同一句话时就不容易记忆了,最佳字数在2~6个字之间(易于记忆与称呼的长度);另外标题中的文字位置可以参考:有背景框时居中,没有时居左或居右,图4中的标题栏有背景色,所以采用了文字居中的形式。
注:这里的”标题栏名称“指的是”字段名称“,不是4个业务功能中的”表单名称“,后者可以按照实际的名称写,多少字都可以,不必要设置字数。
输入框的字段长度是不一定的,建议输入框的长度与字数相匹配不必统一,如图4(a)的式样,因为如果要统一长度就一定会以字数最多的字段为准,那么字数少的字段也用长输入框就不容易读取,而且输入框的长度一样时字段之间的辨识度就会降低,寻找某个字段的时间会增加。
比如:图4(b)样式的“工程月数”字段只有2个单位的长度,如果采用和具有30个单位长度的“项目名称”一样长的输入框时,则“工程月数”就会因为标题与数据的距离太远而不容易读取(看不准)。
相比较而言,图4(a)样式中的“座机号码”、“邮政编号”、”工程月数“的输入框长度比较短,就比较容易寻找和识别。
输入框内数据的位置,根据内容不同而不同,参见图4(a):
这里介绍的界面设计中虽然不涉及到美工的内容,但是也希望作为设计师具有一些美学的意识,因为最终用户的满意度是个综合的指标,这个指标至少包括了下述内容:
因为企业管理系统不是宣传用的网站、电商平台,界面风格要具有以下的特点(仅供参考):
随着计算机技术的发展,计算机的使用领域和用途越来越广泛,界面风格也随之更加多样化。
比如:互联网风格页面、物联网的界面,硬件技术的进步也影响界面风格的变化;比如:智能手机端、平板电脑端等,它们的设计内容、风格都有所不同,但是上述的基本理念、原则等还是适用的。
本文由 @李鸿君 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在交互设计的范畴里,对用户的深入研究能够为设计师提供关键的解决问题的参考依据。本文旨在运用一些成熟的方法,助力新人设计师更深入地理解用户,拓宽认知视野,进而创造出更多具有价值的设计。

在设计的广袤领域中,对于众多初入行业的设计新人来说,设计工作常常被误解为纯粹主观且感性的行为。
他们往往认为个人对美观的评判即是设计的全部要义,似乎用户理应沉浸于设计师所营造的美感之中。然而,设计的本质远非如此表面。
实际上,设计是一项通过精心设想和精确计算来创造价值的工作,其真正的意义聚焦于是否具有价值以及能否切实解决特定的问题。
首先,让我们从一道看似简单的题目开始:
一双球鞋和一个篮球共计 1100 元,球鞋比篮球贵 1000 元,那么这个篮球究竟值多少钱?
许多人可能会在瞬间给出 100 元的答案,但经过仔细斟酌后会发现正确答案其实是 50 元。
这种错误判断的根源在于大多数人所具有的两种思考模式,即快思考和慢思考。它们也被称为“无意识思维和有意识受控思维”“感性和理性”等不同的表述方式。
每个人都同时拥有这两种思考方式,然而通常情况下,慢思考会在接收快思考的估计和决策之后才开始启动。人类在漫长的生存历程中,不断地处理着各种各样的问题,有复杂的难题,也有相对简单的情况。快思考是对众多事情给出下意识的回应,是一种未经充分大脑思考的快速处理方式,其主要目的在于降低大脑的能量消耗。人类作为一种善于寻找规律的生物,快思考往往在以往的经验中迅速找寻答案。只有当问题获得反馈或者进入需要慢思考的情境时,人们才会察觉快思考中存在的疏漏。例如,我们时常会在未经深思熟虑的情况下,脱口而出对某些问题的回答,这正是快思考在发挥作用。
正如前文所述,大多数人同时具备快思考和慢思考两种模式,所以在未经特殊训练的情况下,大多数用户也同样兼具感性和理性。在大多数情形下,用户带着感性的心态而来,只有当遭遇问题或者涉及自身切实利益时,才会启动慢思考,从而变得理性。对于商业领域而言,更倾向于快思考的用户。
因为快思考会带来感性和冲动,促使用户迅速做出决策。这也正是为什么许多销售人员热衷于趁热打铁,让用户在快思考的状态下被感性和冲动所支配,进而快速完成交易。在各类电商以及活动类的运营活动中,精心营造氛围的目的就是期望用户在快思考的时候就完成决策,避免用户进入慢思考状态后因犹豫不决而影响决策的达成。
在交互设计中,有以下更为深入的常见做法可以让用户持续保持感性:
1、显著地标识状态与当前进度:
不仅仅是简单地显示状态和进度,更要通过巧妙的设计让用户在第一时间就能直观地理解其含义。例如,使用动态的进度条,配合清晰的数字显示和简洁的文字说明,让用户不仅知道自己所处的位置,还能预估完成任务所需的时间。同时,根据不同的进度阶段,采用不同的颜色或图标进行区分,增强用户的视觉感知和心理预期。
在游戏设计中,常见的经验条就是一个很好的例子。玩家可以通过经验条的变化,清晰地了解自己距离升级还有多远,这种明确的进度展示能够激发玩家继续努力的动力,保持他们在游戏中的投入感。
2、引导用户完成他们的目标:
引导不仅仅是提供方向,更要深入理解用户的心理需求和行为模式,以更加个性化的方式引导用户。通过分析用户的历史行为数据和偏好,为用户量身定制引导路径。例如,在在线学习平台上,根据用户的学习进度和能力水平,为其推荐适合的课程和学习资源,引导用户逐步实现学习目标。
利用智能助手或虚拟角色进行引导,增加互动性和趣味性。例如,一些购物 APP 中的虚拟导购员,可以根据用户的浏览记录和购买意向,为用户提供个性化的购物建议和推荐商品,让用户在购物过程中感受到贴心的服务和引导。
3、明确无误地告知用户想了解的信息:
信息的传达要做到准确、简洁、全面。除了基本的产品特点、功能和价格等信息外,还应提供用户可能关心的其他细节。例如,在电子产品的介绍页面,除了列出产品的技术参数外,还可以提供使用教程、常见问题解答、用户评价等内容,让用户能够全面了解产品,做出更明智的决策。
采用多种信息传达方式,满足不同用户的需求。例如,对于视觉型用户,可以提供图片、视频等直观的信息展示;对于听觉型用户,可以提供语音介绍;对于阅读型用户,可以提供详细的文字说明。同时,利用信息分层和渐进式披露的方式,让用户可以根据自己的需求逐步获取更深入的信息。
4、不要让用户去诊断问题:
系统应具备强大的自我诊断和故障排除能力,在问题出现的第一时间自动检测并提供解决方案。例如,当软件出现故障时,系统可以自动弹出错误提示窗口,同时提供可能的解决方案,如重新启动软件、检查网络连接等。用户只需按照提示进行操作,无需自己去寻找问题所在。
建立完善的用户反馈机制,及时收集用户遇到的问题,并进行快速响应和解决。例如,在 APP 中设置反馈入口,用户可以随时提交问题和建议,开发团队可以及时跟进处理,并将处理结果反馈给用户,增强用户的信任感和满意度。
5、尽量减少设置的数量和复杂度:
进行深入的用户需求分析,去除不必要的设置选项,简化操作流程。例如,在智能家居设备的设置中,通过智能化的默认设置和自动配置功能,减少用户的手动操作。同时,对于一些复杂的设置,可以采用逐步引导的方式,让用户在需要的时候再进行深入设置。
采用可视化的设置界面,让用户能够直观地了解设置选项的作用和效果。例如,在图像编辑软件中,通过实时预览功能,让用户可以在调整设置参数的同时看到效果的变化,从而更加方便地进行设置。
6、让用户感觉而不是去计算:
设计要注重用户的直觉和感受,通过巧妙的视觉设计、交互反馈和情感化元素,让用户在无需进行复杂计算的情况下就能做出决策。例如,在酒店预订网站上,通过展示酒店的图片、评价和星级等信息,让用户能够直观地感受酒店的品质和舒适度,从而更容易做出选择。
利用大数据和人工智能技术,为用户提供个性化的推荐和决策支持。例如,音乐播放 APP 根据用户的听歌历史和偏好,为用户推荐符合其口味的音乐,让用户无需花费时间去搜索和筛选。
7、让描述更贴近用户:
深入了解用户的语言习惯和文化背景,使用用户熟悉的词汇和表达方式进行描述。例如,在面向年轻人的产品中,可以采用流行的网络语言和表达方式,增强用户的认同感和亲近感。在面向不同地区的用户时,要考虑到当地的文化差异,采用合适的语言和表达方式。
进行用户测试和反馈收集,不断优化描述内容。邀请用户对产品的描述进行评价和建议,根据用户的反馈进行调整和优化,确保描述内容能够准确传达产品的特点和优势,同时符合用户的需求和期望。
8、在需要计算的内容提前帮用户计算好:
利用自动化计算和智能算法,为用户提供准确、及时的计算结果。例如,在理财 APP 中,自动计算用户的收益和风险,为用户提供投资建议。在购物网站上,自动计算商品的总价、优惠金额和运费等信息,让用户清楚知道自己需要支付的费用。
提供多种计算方式和比较工具,让用户可以根据自己的需求进行选择。例如,在房贷计算器中,提供等额本金和等额本息两种还款方式的计算结果,让用户可以比较不同还款方式的优缺点,做出更合适的选择。
9、用情感带给用户细微的感受:
通过情感化设计,触动用户的内心深处,建立与用户的情感连接。例如,在社交 APP 中,通过温馨的提示和问候,让用户感受到关怀和温暖。在纪念日或特殊节日,为用户送上个性化的祝福和礼物,增强用户的忠诚度。
利用故事和场景化设计,让用户在使用产品的过程中产生情感共鸣。例如,在旅游 APP 中,通过展示美丽的风景图片和用户的旅行故事,激发用户的旅行欲望。在产品介绍中,以故事的形式讲述产品的诞生和发展历程,让用户更加了解产品的背后故事,增强用户的认同感。
许多新人设计师在初期往往喜欢站在个人和美学的角度来看待自己的设计。然而,随着设计经验的不断积累和对行业的深入理解,他们会逐渐认识到有价值、能解决问题才是人类发展的核心目的。在市场上存在众多同类型产品都具有价值、能解决问题的情况下,才需要通过设计出不同的差异点来脱颖而出。但始终要牢记的前提是设计必须具有价值、能解决问题,一旦抛弃了这个大前提,任何设计都会显得空洞、索然无味。
设计与艺术虽然有一定的关联,但它们并不是一回事。设计更注重实用性和功能性,以满足用户的需求和解决实际问题为主要目标。而艺术则更强调审美价值和自我表达,追求的是情感的共鸣和创造力的展现。设计师需要在设计过程中平衡好实用性和美观性,既要确保设计能够解决问题,又要让设计具有一定的审美价值,从而提升用户的体验和满意度。
总之,交互设计要深入理解用户的思维方式,通过更为深入和有效的方法让用户持续保持感性,从而提高用户的满意度和忠诚度。同时,设计师要时刻牢记设计的价值和目的,不断创造有价值、能解决问题的设计作品,为人类的发展和进步做出贡献。
以上观点仅代表个人看法,如有不对之处,欢迎在评论区指正交流。谢谢!
本文由 @用户体验王叔 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
“B 端页面加载,关乎用户体验。” 在 B 端产品设计中,页面加载功能不容小觑。如何让用户在等待中减少焦虑?怎样使页面加载逻辑清晰、策略得当?本文将详细阐述,为 B 端产品设计提供指引。

每一个用户都不喜欢进入页面时需要长时间的等待,并且对着一个空白的页面。
因此在 iOS当中会使用大量的动效、情感化设计来引导用户多停留一些时间等待加载;在较多 app 当中,也会通过动效设计,优化页面信息的加载。
那既然页面加载很重要,对于B端产品而言,我们也需要去考虑页面的功能究竟要如何进行设计。
今天我们会聊聊 页面加载 功能的具体逻辑,以及B端产品的常见页面加载策略,希望能够对各位同学有所帮助~
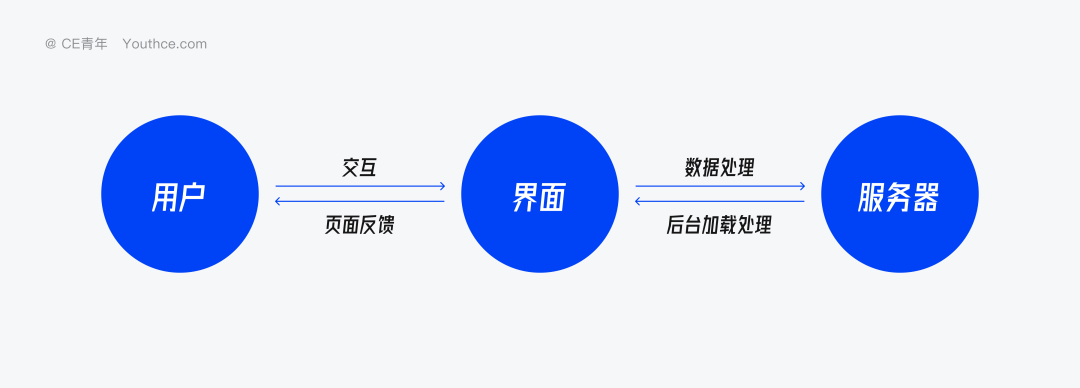
在系统当中,页面加载其实是用户对系统界面进行交互后,系统会将对应的数据传给服务器,而服务器又会将内容反馈给用户的整个过程。

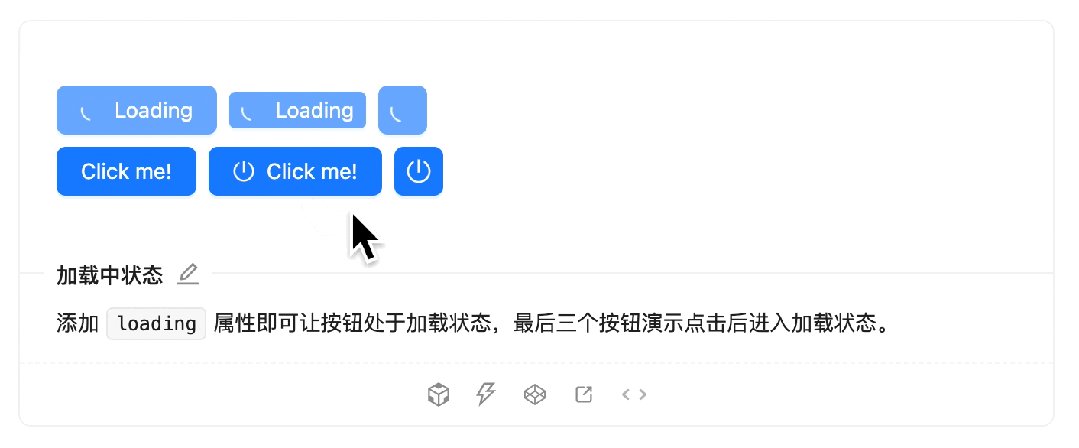
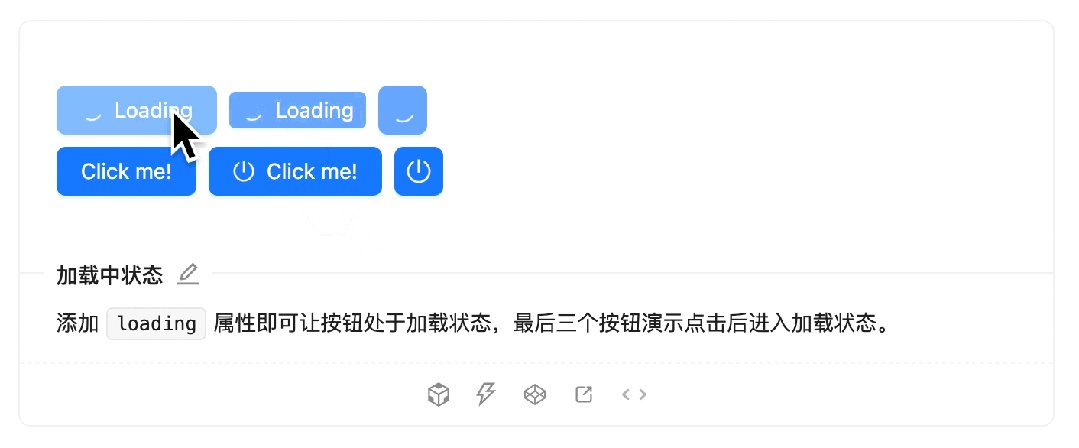
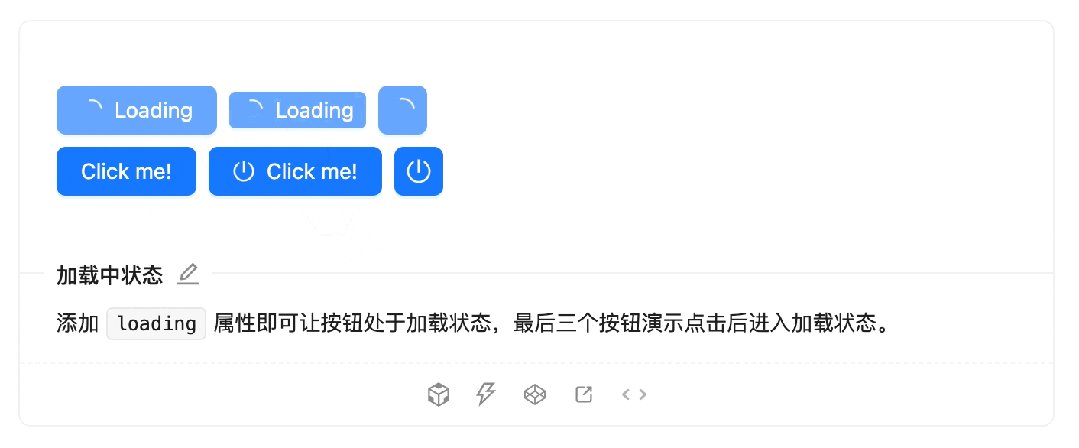
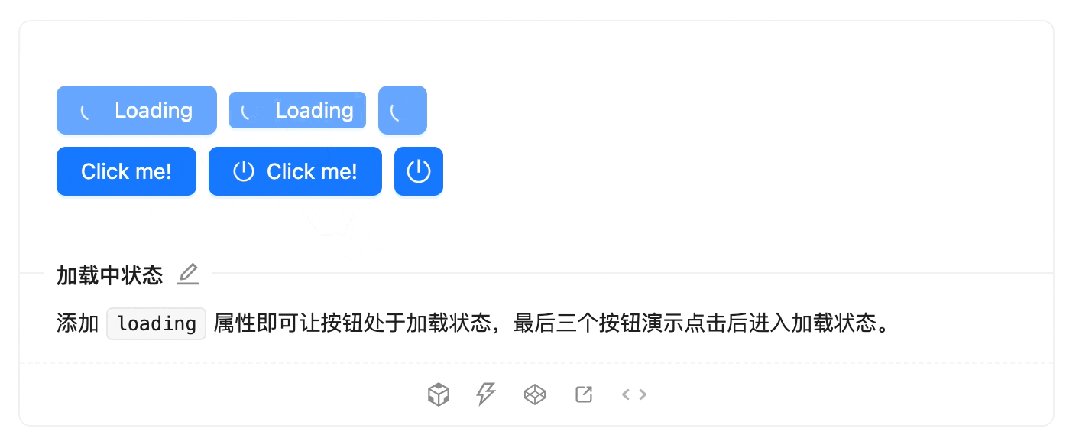
比如在按钮组件中,我们就需要去设定「当用户点击了按钮过后它需要长时间加载的 Loading 状态」

通过这样的做法,其实就是缓解用户等待所花费的时间,减少焦虑。
在很多C端产品中,页面加载是非常常见的。比如会有懒加载、预加载、异步加载等。
同时会使用非常多的 插画设计、动效设计 去降低用户所使用的焦虑。但是在桌面端中,它的思考方式会有些许不同,我们将其分为四种不同的方式。
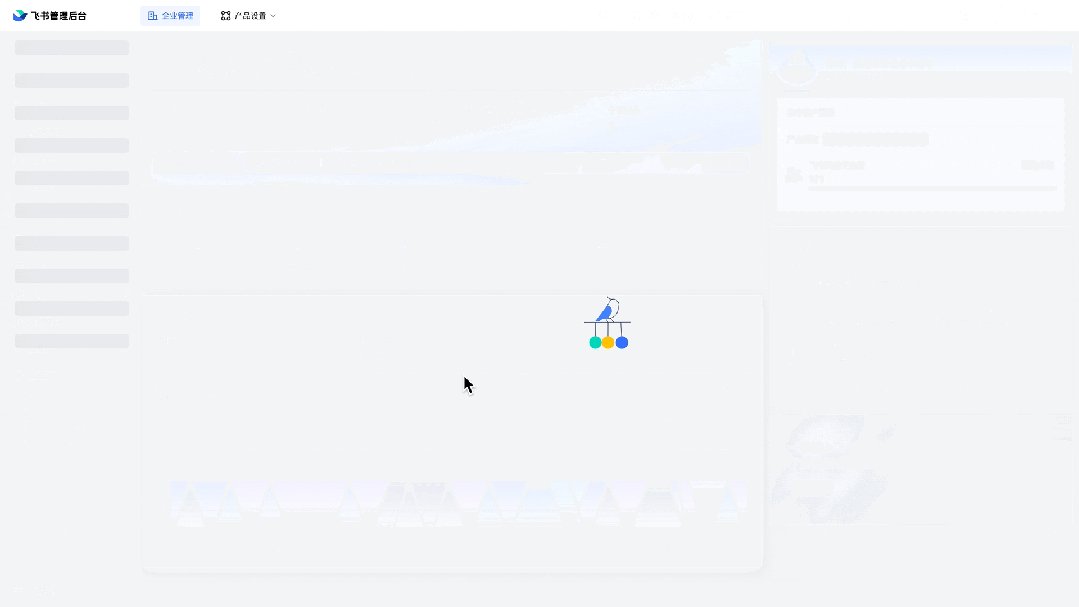
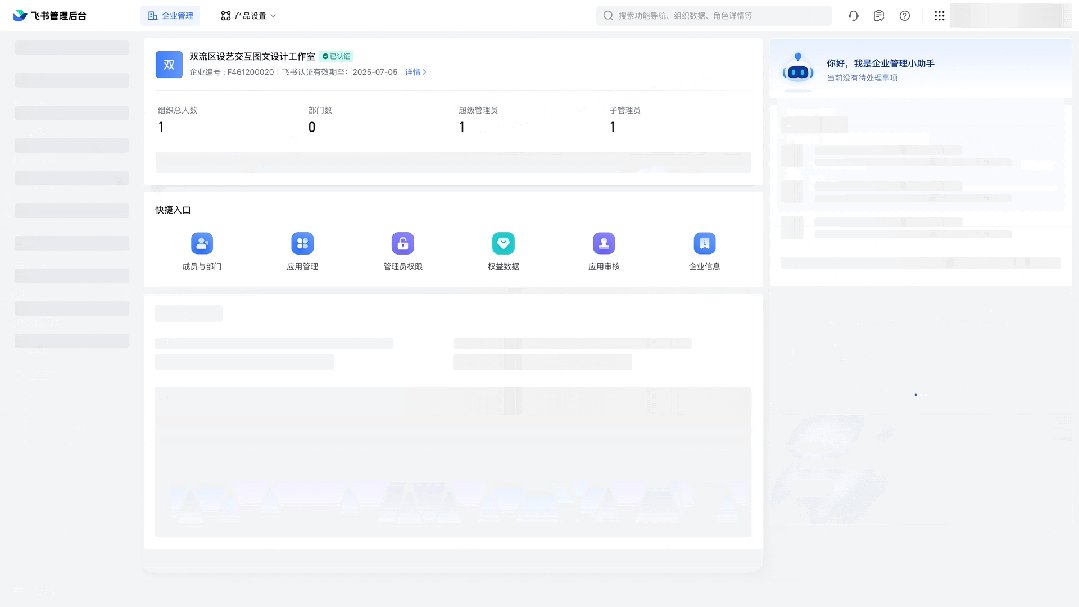
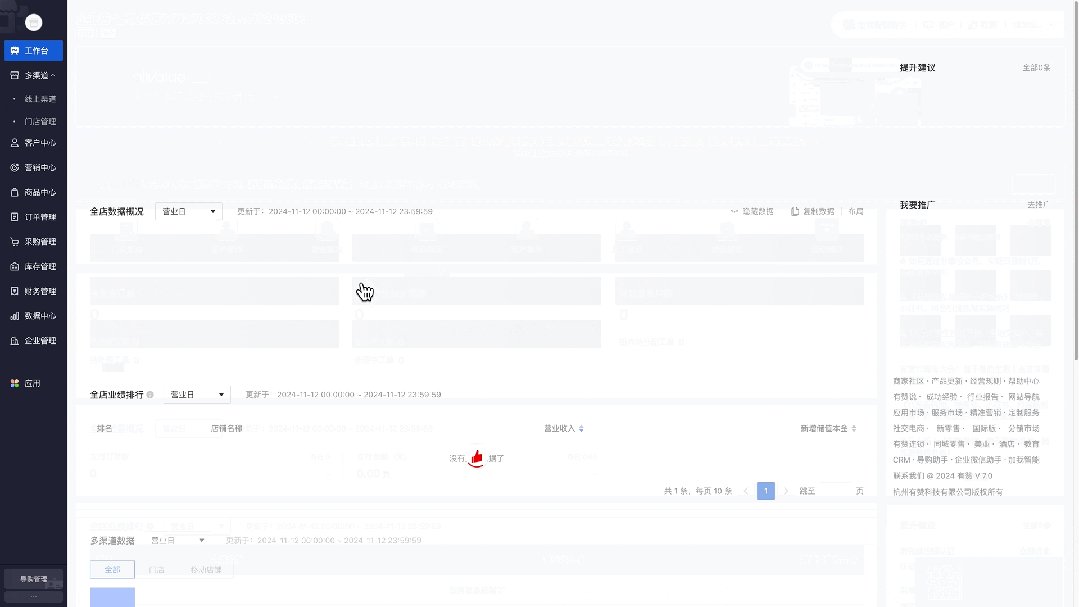
骨架屏是较为常规的页面模块加载方式。
它主要适用于模块当中,加载内容需要提供占位信息时进行使用。通常会在 列表、卡片类 图文信息较多的页面当中进行呈现 。

在用户预期上,骨架图能够帮助我们展示当中页面的大体结构,以避免在页面加载信息的过程当中出现随意跳动、乱展示的情况。
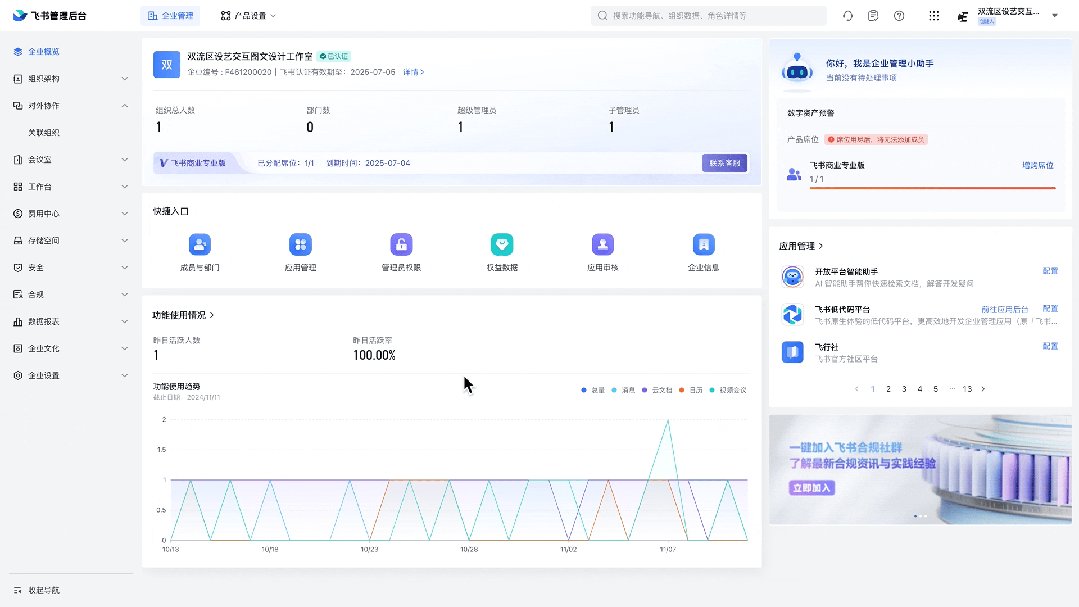
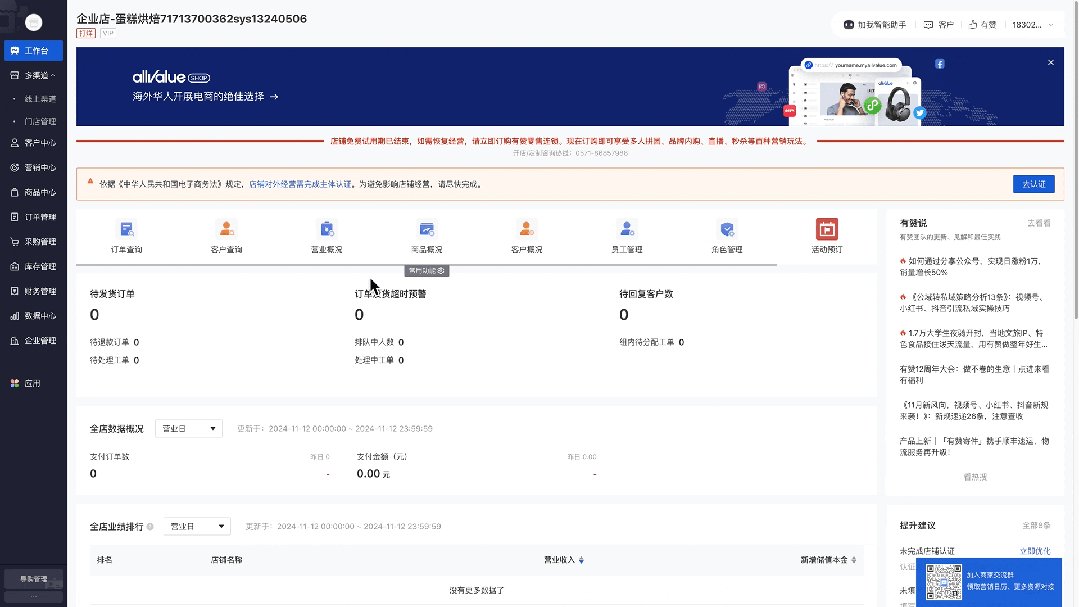
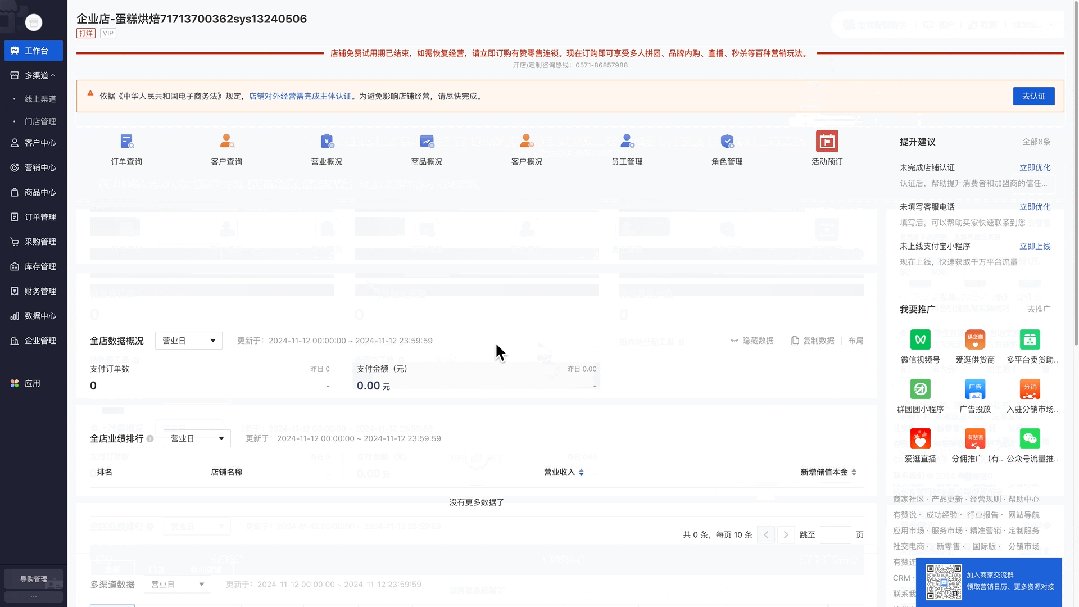
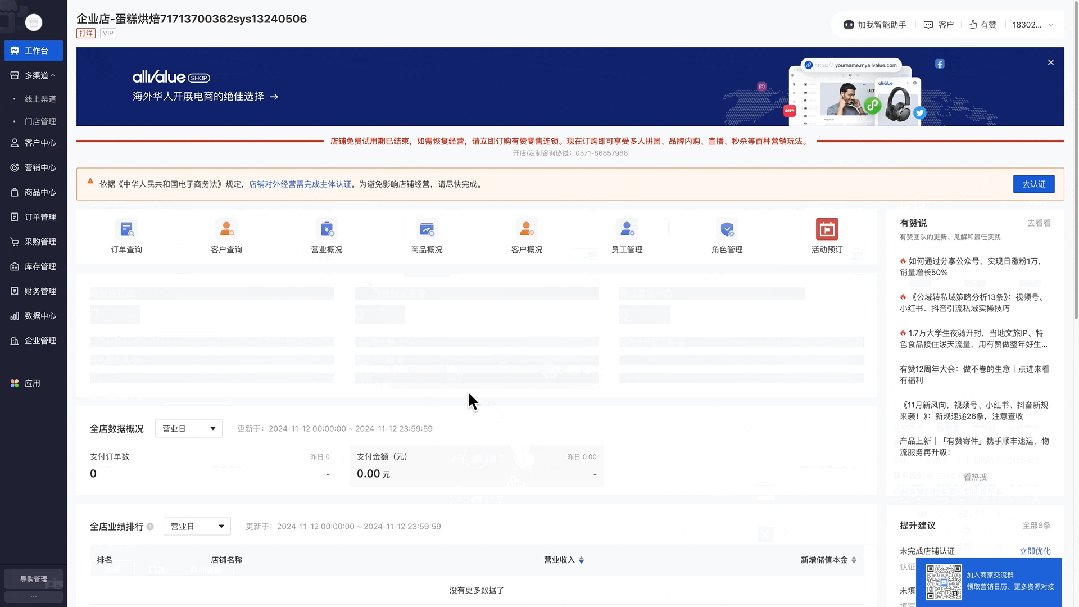
特别是在很多页面第一次加载时,由于数据内容较多,因此使用骨架图填充会更为合理。比如在有赞当中, 就会使用骨架图的方式来进行页面信息的加载。而在B端后台中也更多的适用于工作台信息的加载,特别是在工作台中有数据部分的内容呈现的时候,需要格外去注意。

Spin 主要要于页面和区块当中的信息加载,通过适当的动效,能够保证页面加载时缓解用户的焦虑。
在 Spin 当中,会有许多不同的类型:基础Loading、动画Loading、进度Loading
基础Loading 更适用于页面当中的组件类级别的加载,像是在输入框内、按钮中、下拉选择… 的内容加载。
动画Loading 则偏向于区块、页面级别的加载,比如在表格页面中,就会经常使用加载的方式展示目前正在相应。

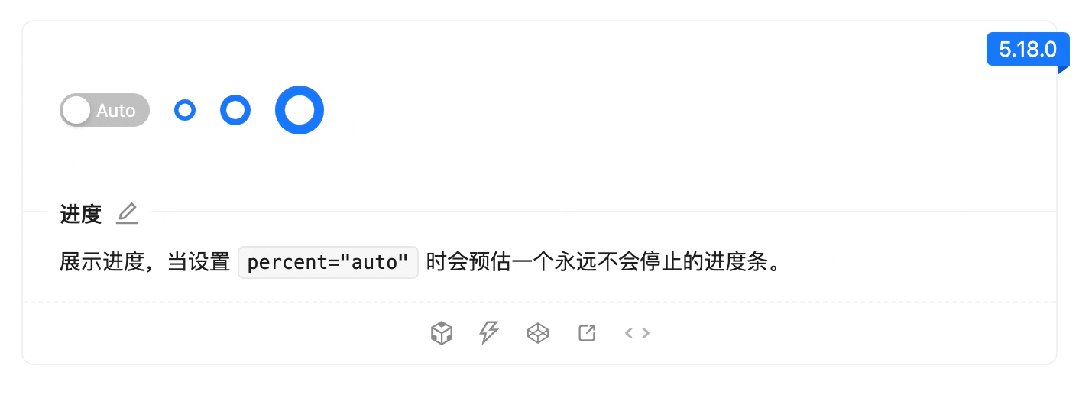
进度Loading 则更像是进度条的外露,想要更凸显目前的真实进度情况。目前在 Ant Design 5.18.0 版本当中即可支持

当然,在系统当中还会出现一些特殊的加载状态。比如在针对数据量较大的情况下时,我们会采取什么样的加载策略?
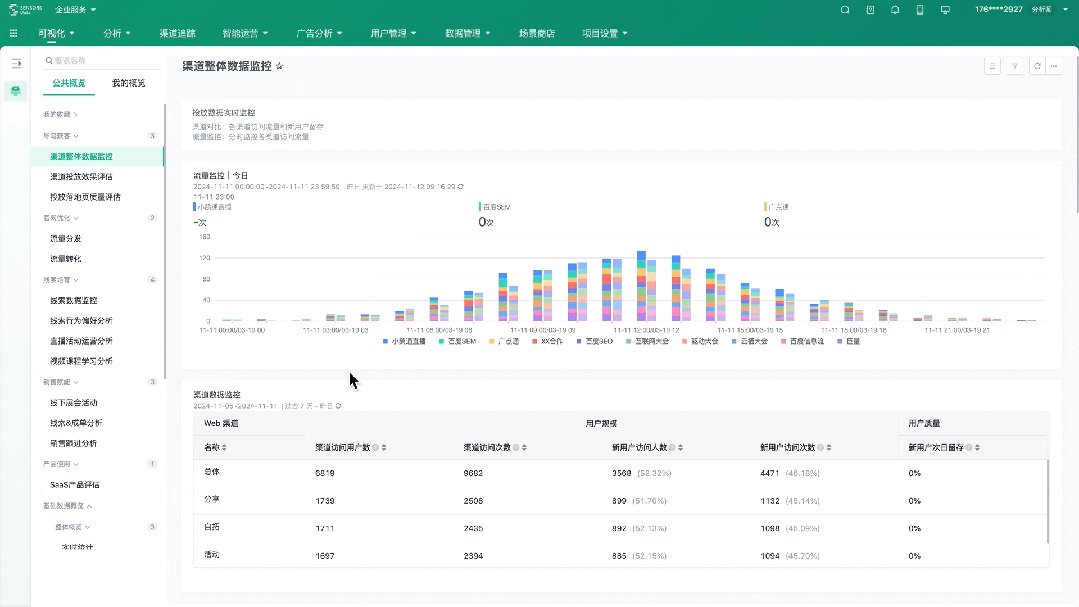
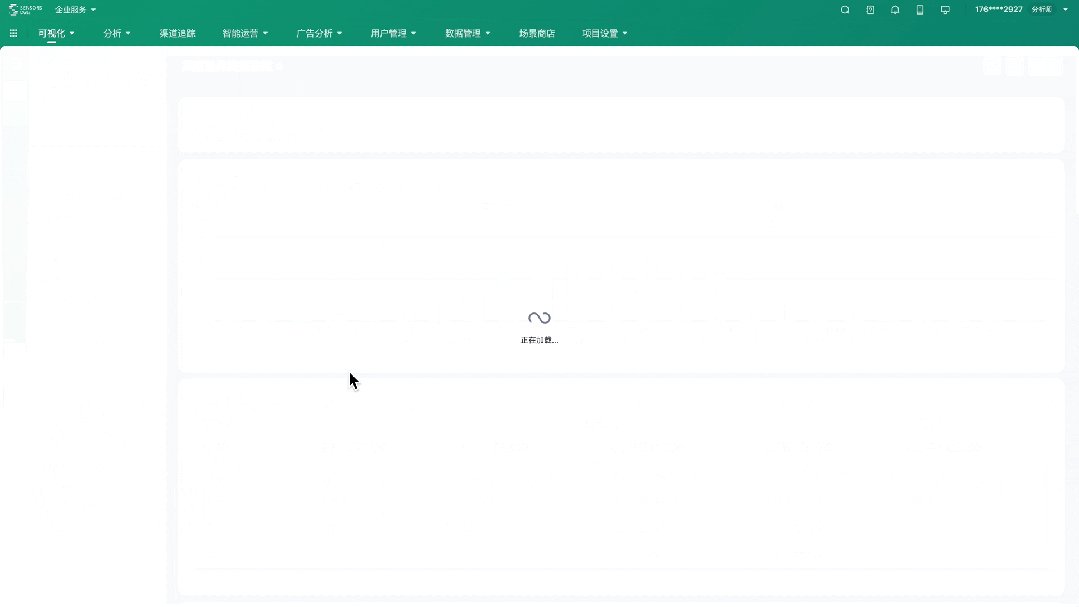
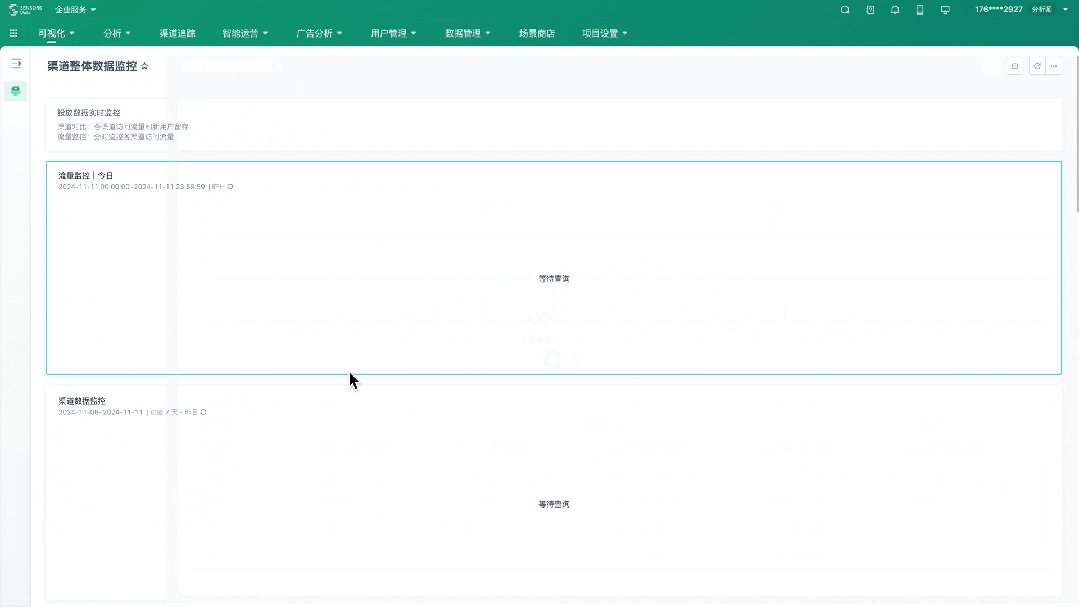
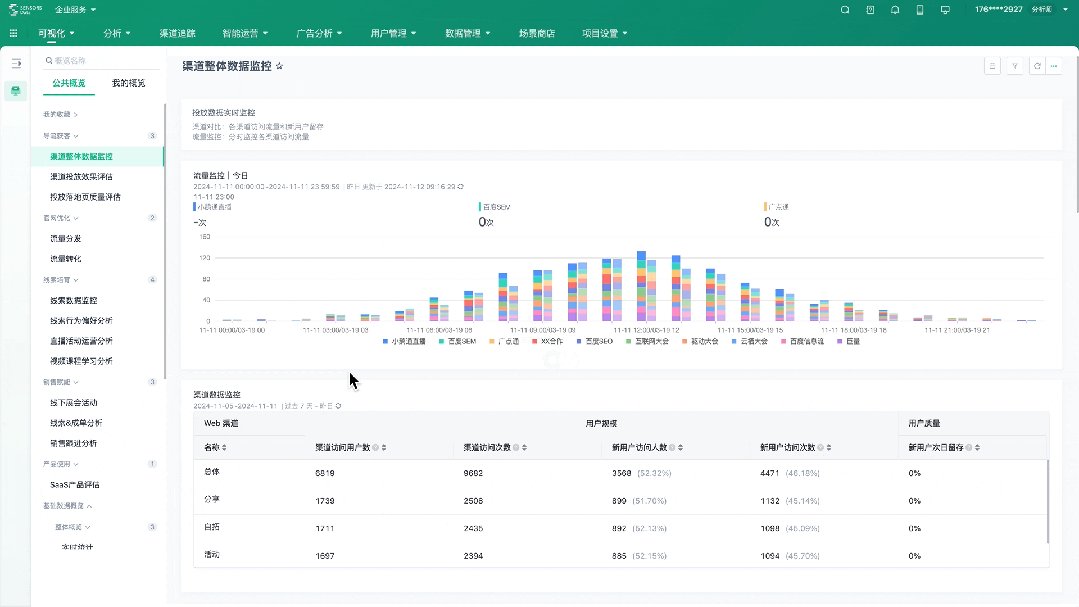
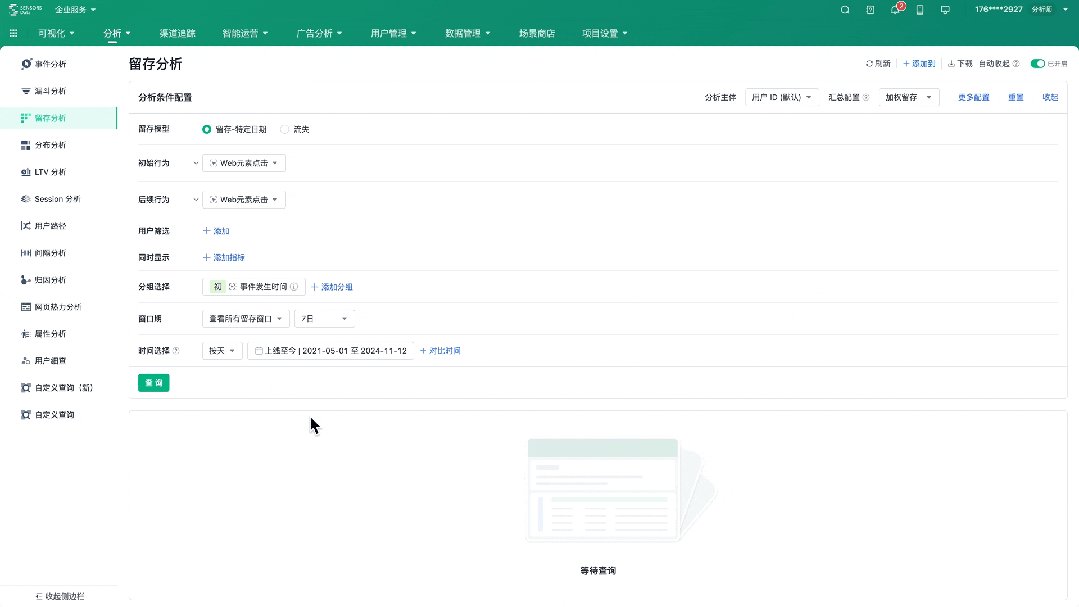
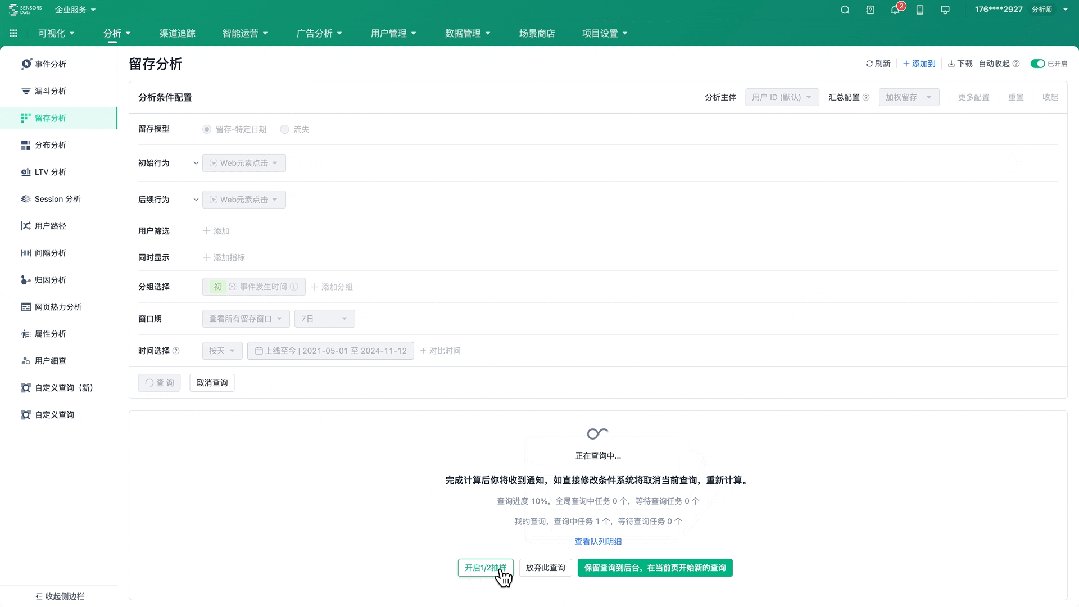
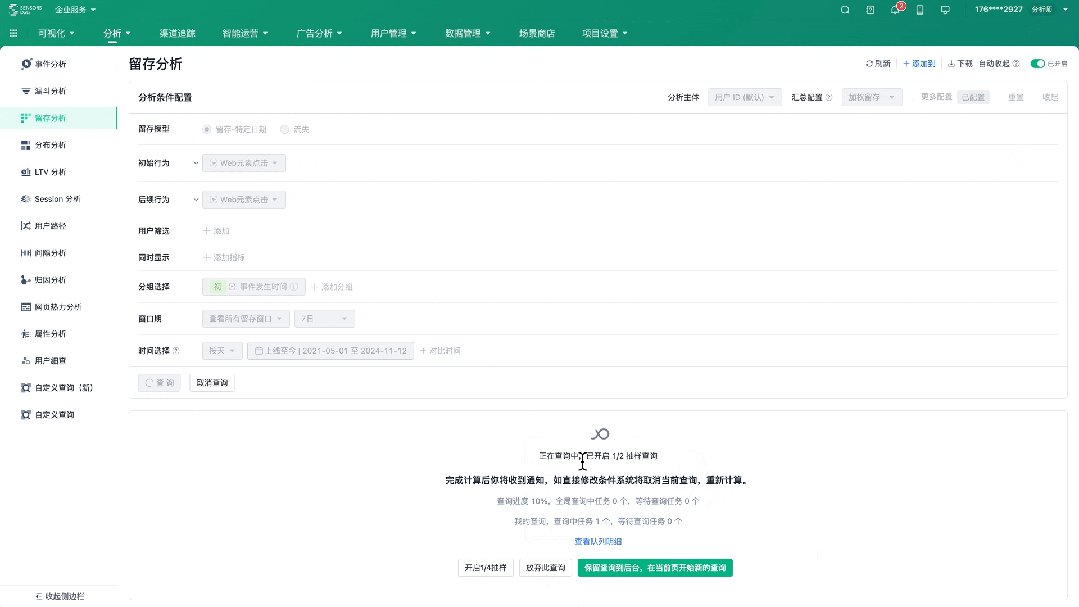
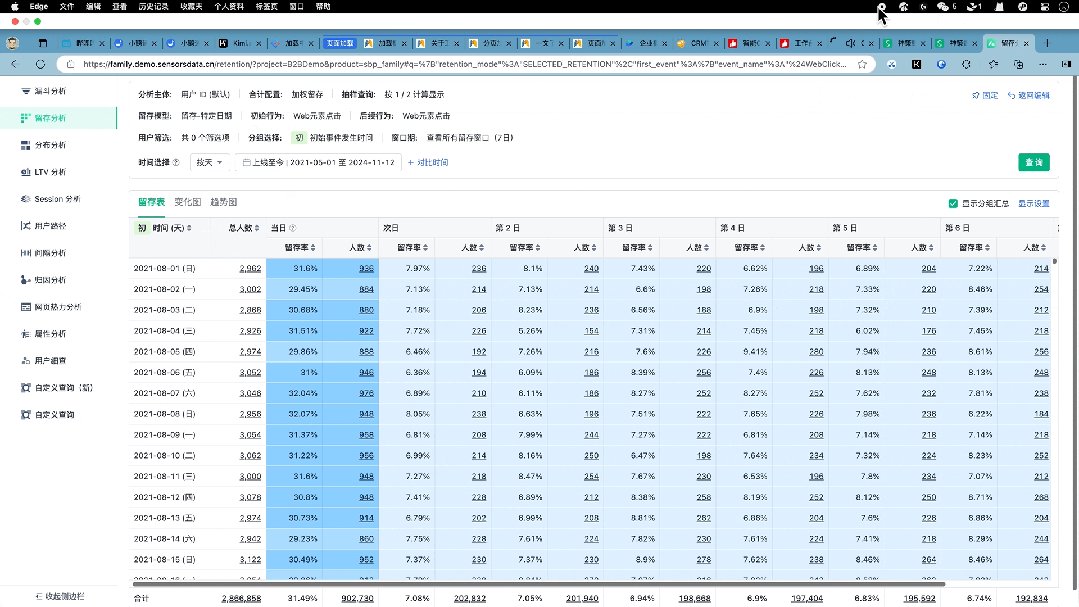
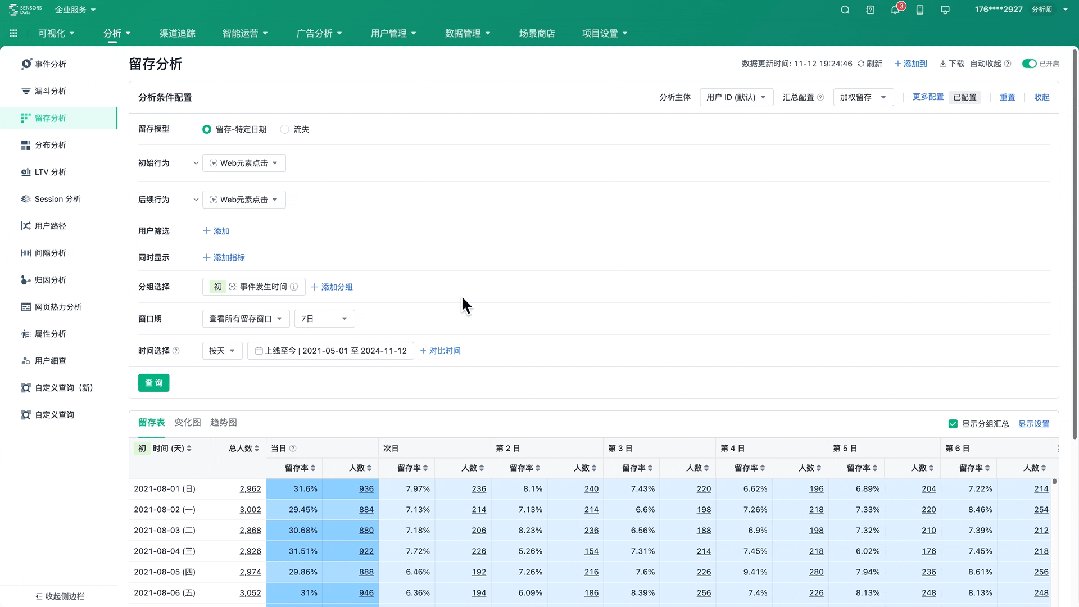
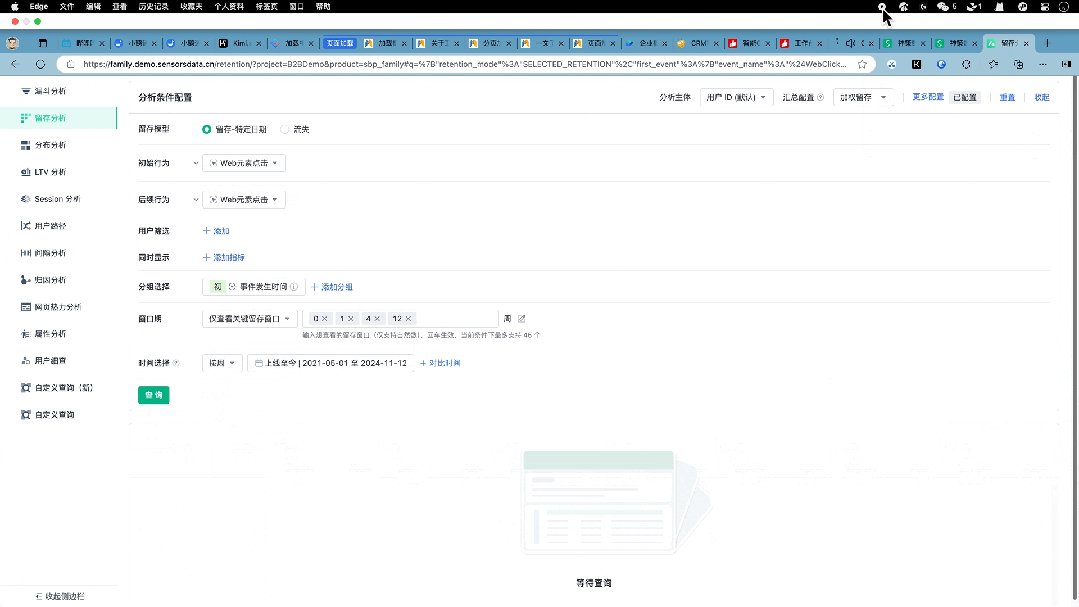
比如在神策数据当中,当我们在去分析后台的行为数据时,需要进行大量的计算,因此在分析完一次过后所等待的时间也会更为长久。这时候神策会给出一套更为复杂的加载策略。
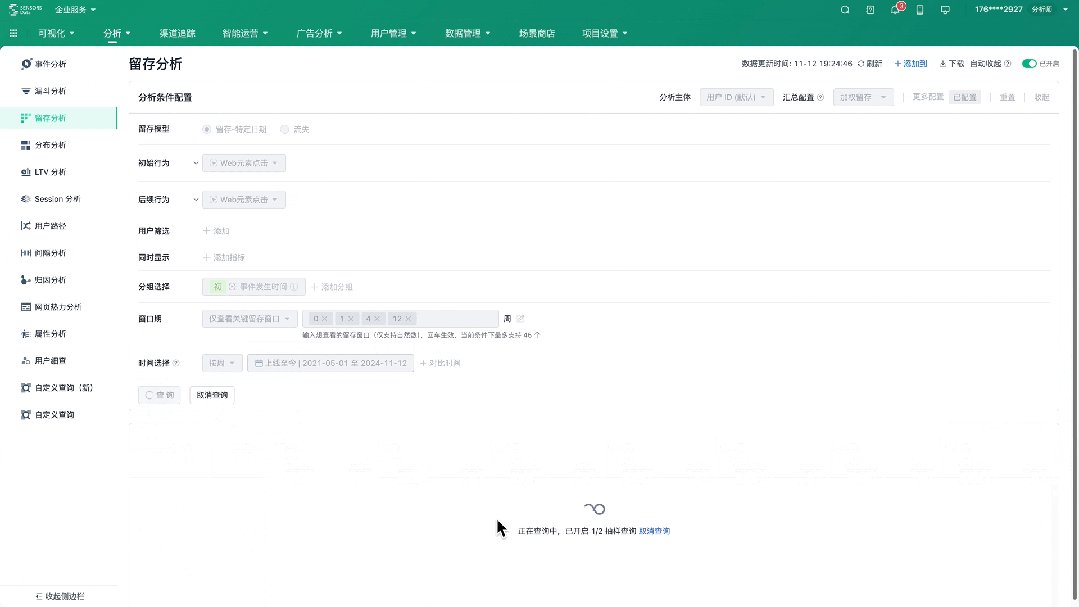
首先在加载层面上,它会优先告知用户目前整体的加载进度,这对于用户的等待是非常有益的。
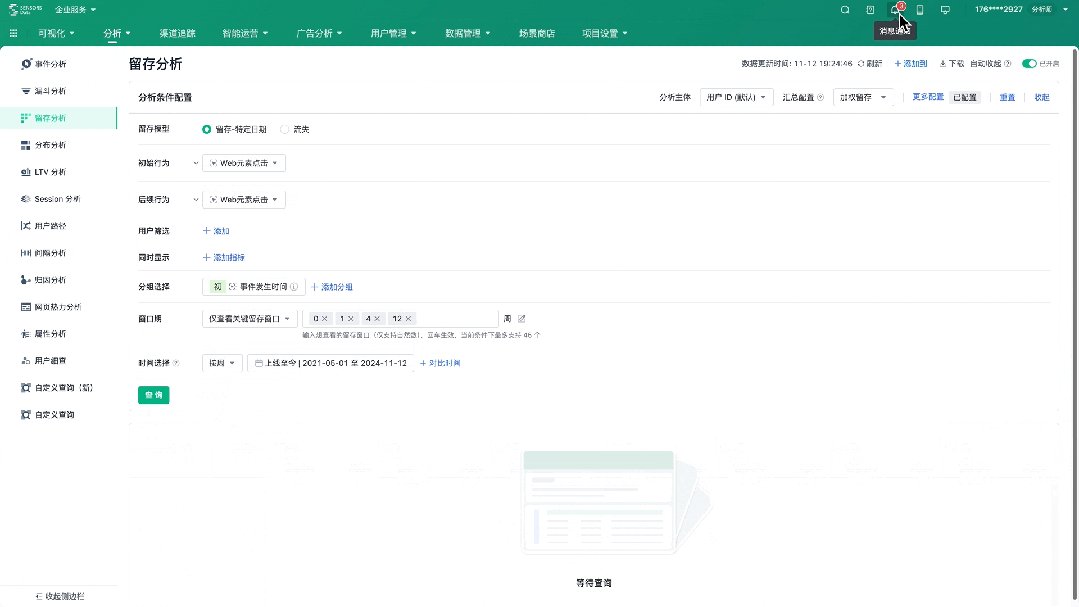
其次,如果你对于整体加载的时间进度不够满意,那我可以给你相应的解决策略,像是分批加载等等。

最后如果你在加载过程当中有其他的分析任务,也可以通过异步加载的方式,进行后台计算,等结果出来后会通过通知的方式进行提示。当然,在此过程中,你可以中断、退出。

异步加载也是针对长时间加载的一种策略,比如我需要去上传较大信息的时候,我需要耗费特别多的时间。那这时候就可以采用异步加载的方式,满足用户的正常使用。
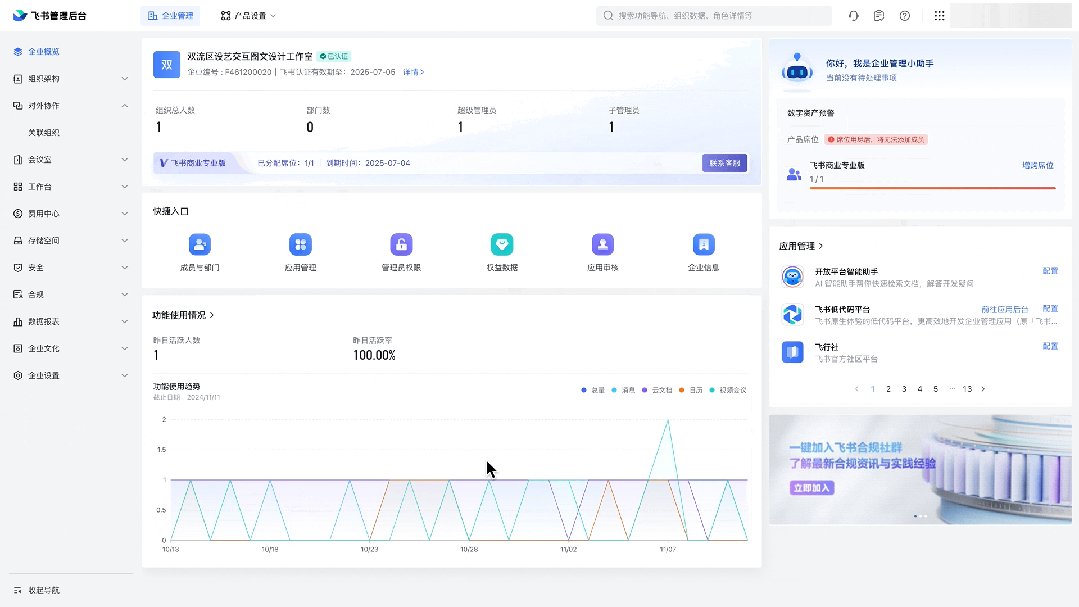
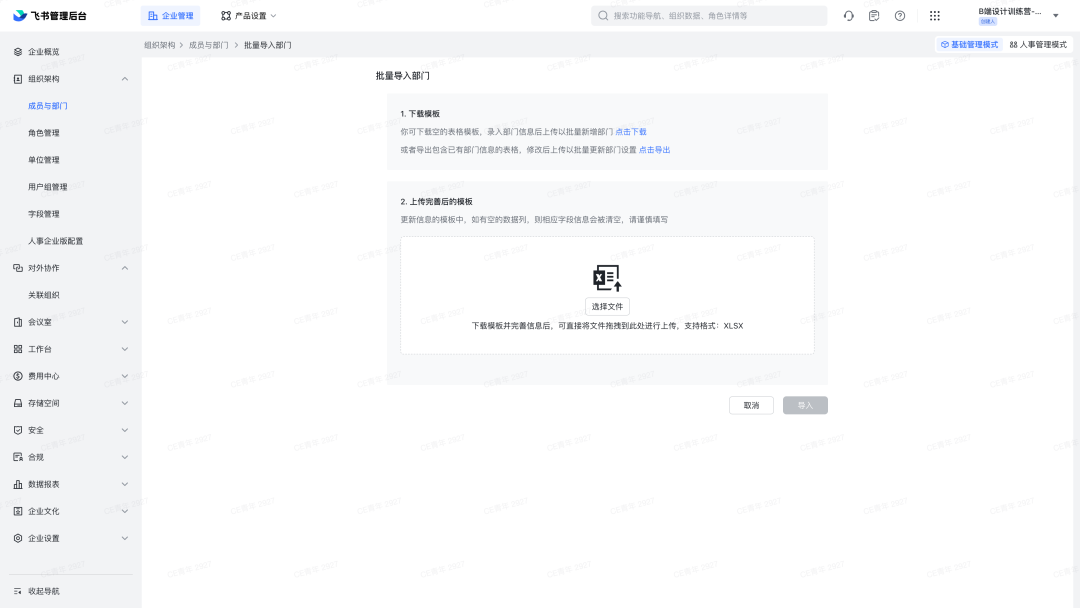
在飞书当中,我要上传飞书妙记,我要导入飞书成员,那都可以通过异步加载的方式来进行呈现。

那在设计的时候需要去考虑异步加载整体的入口以及功能之间是如何实现的。
像是在飞书妙记中,它会将其作为一个上传入口,进行快速的展现。而在导入飞书成员的时候,则会展现是将其放在后台进行加载,等完成过后通过通知的方式来告知用户(与神策相同)
关于加载,其实在设计上还会有很多细节,我们也会在课程当中,通过 功能设计 的方式给大家进行梳理设计要点(肯定会比现在更为系统),后续有时间,再和大家分享~
本文由人人都是产品经理作者【CE青年】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
从拟物风格到扁平化,再到如今的多变色彩与微妙质感,设计风格的演变不仅反映了技术的进步,也折射出用户需求的转变。本文结合钉钉近10年的B端设计经验,深入探讨2025年B端设计的三大趋势:多变丰富的色彩、微妙克制的质感以及清晰明了的图形。揭示了如何在满足企业高效、专业需求的同时,为用户带来更具情感价值和科技感的视觉体验。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、图标、动态交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。
上篇文章我们讲述了B端产品的个性化趋势,如何利用个性化帮助个体提升用户价值,打造个体形象、满足个体情绪以及增强个体自信。
今天,我们要给大家分享的是B端产品风格&质感,为企业塑造品牌形象、为个人用户提供情感价值。
设计作为科技和艺术的结合,UI设计风格的演变不仅与技术的发展密不可分,而且与艺术创作风格的发展有着异曲同工之妙,都经历了抽象—具象—抽象的过程。
20世纪70-80年代是计算机图形界面的萌芽阶段,就像绘画艺术起源之时的那个茹毛饮血的年代,当时的原始人所能利用的工具只有火堆熄灭后留下的木炭,图像呈现的载体也只有山洞内的墙壁和岩石。就像刚刚进入计算机时代的设计师们,不仅缺少专业的绘图软件,而且当时计算机本身的显示能力也尚且不足。这个阶段的UI设计,能够在显示器上清晰地显示并传达明确的含义,比画出风格更加重要。观察当时的操作界面,不难猜测当时的设计师,努力以具象的表现风格来减少人们对计算机界面的陌生感,但由于工具和载体的限制无法完美实现,虽然这种风格无法被称为拟物风格,但为后来真正的拟物风格的出现和发展奠定了基础。

1995年,家用计算机的显示能力迎来了质的飞跃,Windows95发布、对真色彩的支持、PhotoShop5.0的发布……技术进步和专业软件的加持让设计师突破了过去创作工具和呈现载体的限制,就好像在山洞里用木炭绘画的原始人,拥有了画笔、颜料和画布。设计师的创作空间和写实能力得到极大提升。

与此同时,个人计算机和手机开始普及,图形化的操作界面不再是科研人员和专业人士的专属,而是普通人工作学习中的一部分。为了让没有接触过图形化操作界面的用户快速识别图标代表的功能,最好的方式就是在界面中对现实世界中的物体进行还原,这便推动了拟物风格的发展。
拟物风格的设计作品,通过模拟现实物品的造型和质感,通过叠加、高光、纹理、材质、阴影等效果对实物进行再现,让用户以极低的学习成本快速熟悉图形化的操作界面和产品功能,并以符合日常习惯和直觉的方式引导用户进行交互。
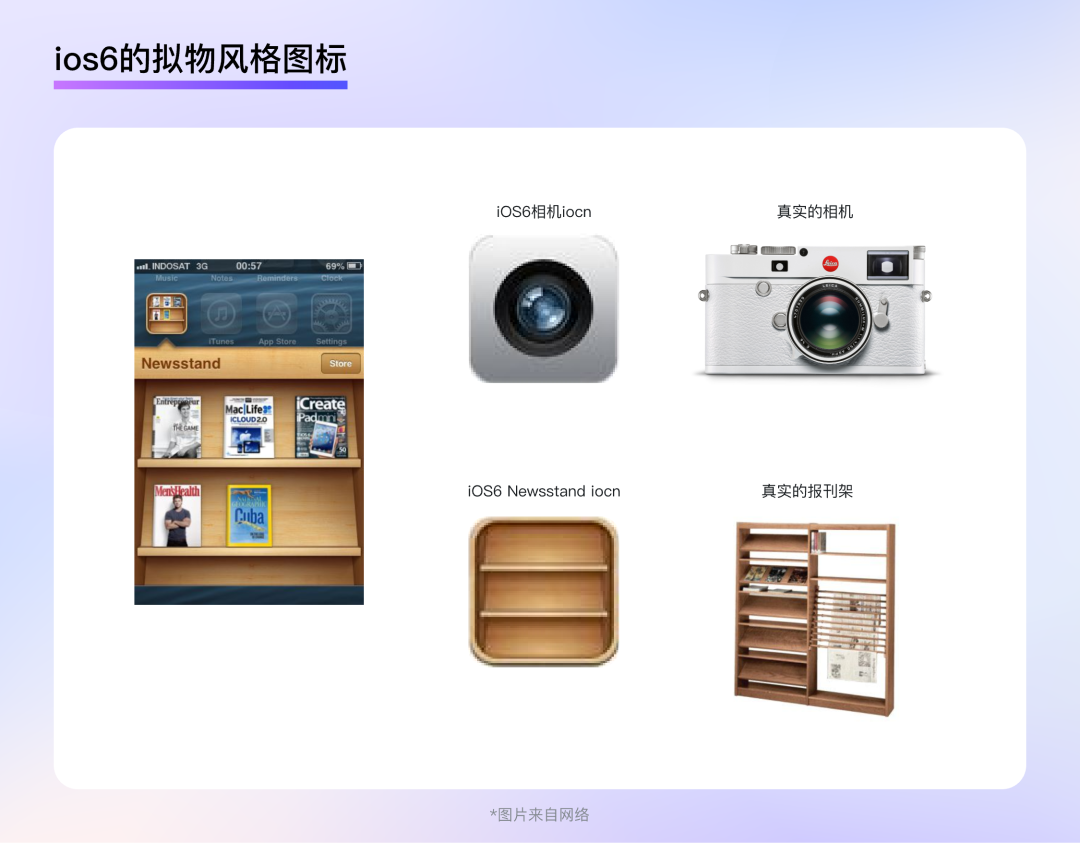
例如在ios6中的相机icon,对镜头部分细节刻画非常细致,用户很容易联想到使用真实相机时能够做到的事情,这对用户理解和熟悉某一个产品功能的帮助无疑是巨大的;再比如同样在ios6中的书架icon设计也十分精彩,不仅对真实报刊架的结构和质感极度还原,而且对书架内的杂志也进行了展示,用户甚至能像真的面对一个书架一样看到书架中的内容,小小的icon中信息含量极高。

到2013年左右,智能手机在全球主要国家和地区的普及率大幅提高。根据统计数据,许多发达国家的智能手机普及率超过了50%,发展中国家的智能手机普及率也在快速上升。大部分用户已经对图形化的操作界面非常熟悉,无需那些极致写实的风格也能快速理解图形背后的含义和功能。同时,越来越多的信息和应用涌入智能设备,拟物风格所推崇的肌理、质感、光影……带来精致效果的同时,也让细节变得冗余,如何处理爆炸的信息成为UI设计的首要问题。就像19世纪摄影技术对传统写实绘画艺术的冲击,让艺术家们重新思考绘画艺术的发展方向一样,拟物风格的极致具象化在达到巅峰之时也渐渐到达了转折点。
2013年9月ios7发布,并且首次在UI设计中采用了扁平化的设计风格。这种风格摒弃了拟物设计风格中的写实光影、肌理、冗余的细节、甚至放弃了体积的塑造以及一切可能会对识别产生干扰的元素,只保留对用户最关键的信息,呈现出十分干净整洁的视觉效果。

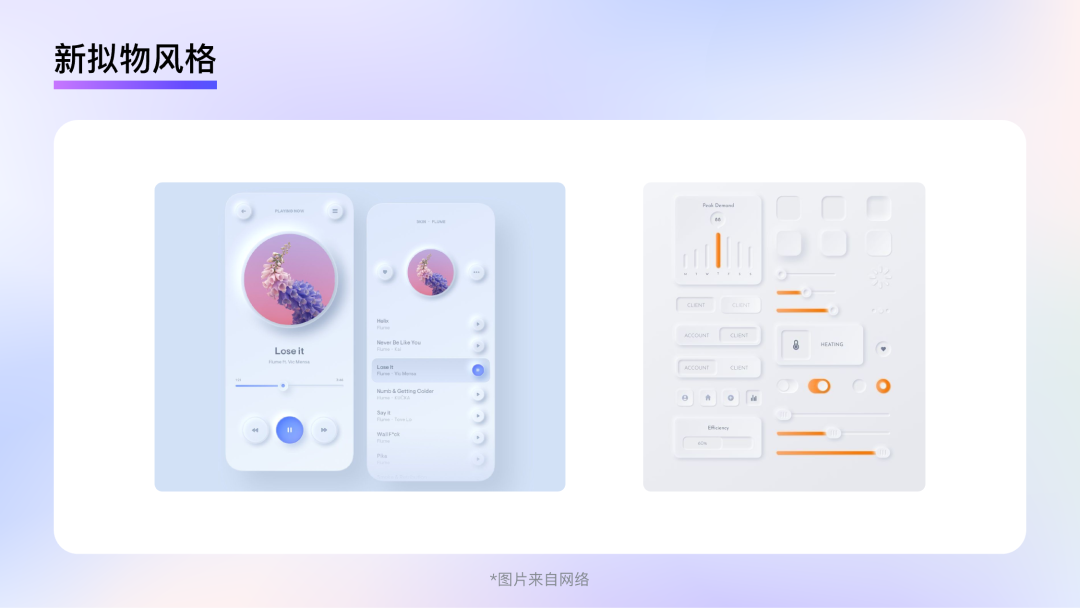
然而物极必反,扁平化设计的极致简洁,容易让长期使用的用户感到冷淡和无趣,于是新拟物风格应运而生。
新拟物融合了拟物和扁平两种风格的特点,在光影和立体效果方面较为写实,元素通常是凸起或凹陷于界面之上,视觉上错落有致,但是在色彩和造型方面则更偏向于扁平化风格,图形往往经过一定的简化和抽象,并搭配少量简洁的主观颜色。但是新拟物风格过于依赖投影和立体效果对界面元素的区分,很难呈现复杂的信息层级,而且微妙的对比度也不利于无障碍识别,所以这种风格并未真正大面积流行和使用。

2022年,ChatGPT发布,AI在自然语言处理方面达到了前所未有的高度,同年Midjourney和stablediffusion的出圈让每个人看到了AI生图的魅力。不仅各种AI应用和网站如同雨后春笋般出现,而且各行各业的APP都在争前恐后的升级自己的AI能力。这样的时代背景,为UI设计提出了一个新的命题:如何用设计展现应用的AI能力以及企业的智能化心智。
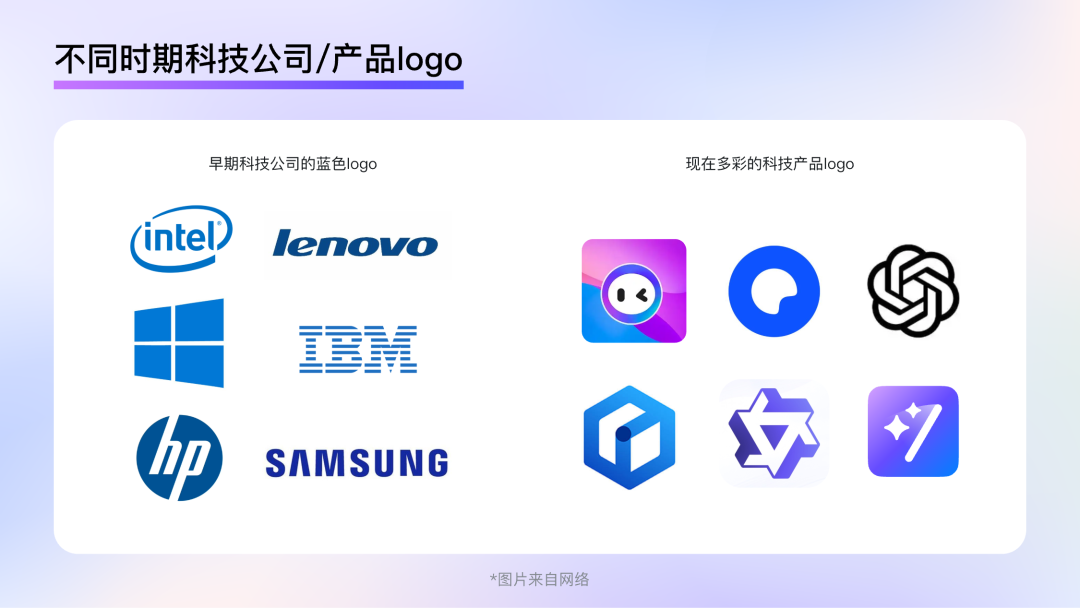
色彩在B端设计风格中占据着至关重要的地位,能够带给用户非常强烈的直观感受,是用户对产品和品牌的第一印象。例如蓝色就是过去对To B或科技产品的色彩印象,诸如英特尔、微软、联想、戴尔、IBM…这些品牌通过蓝色来传达简洁、未来感和高科技等视觉感受。但是这个标准并非是一成不变的,越来越多的B端设计,选择使用丰富的色彩来表达智能化千变万化的特点,科技感的表达不再是千篇一律的冷色,而有了更多的变化。

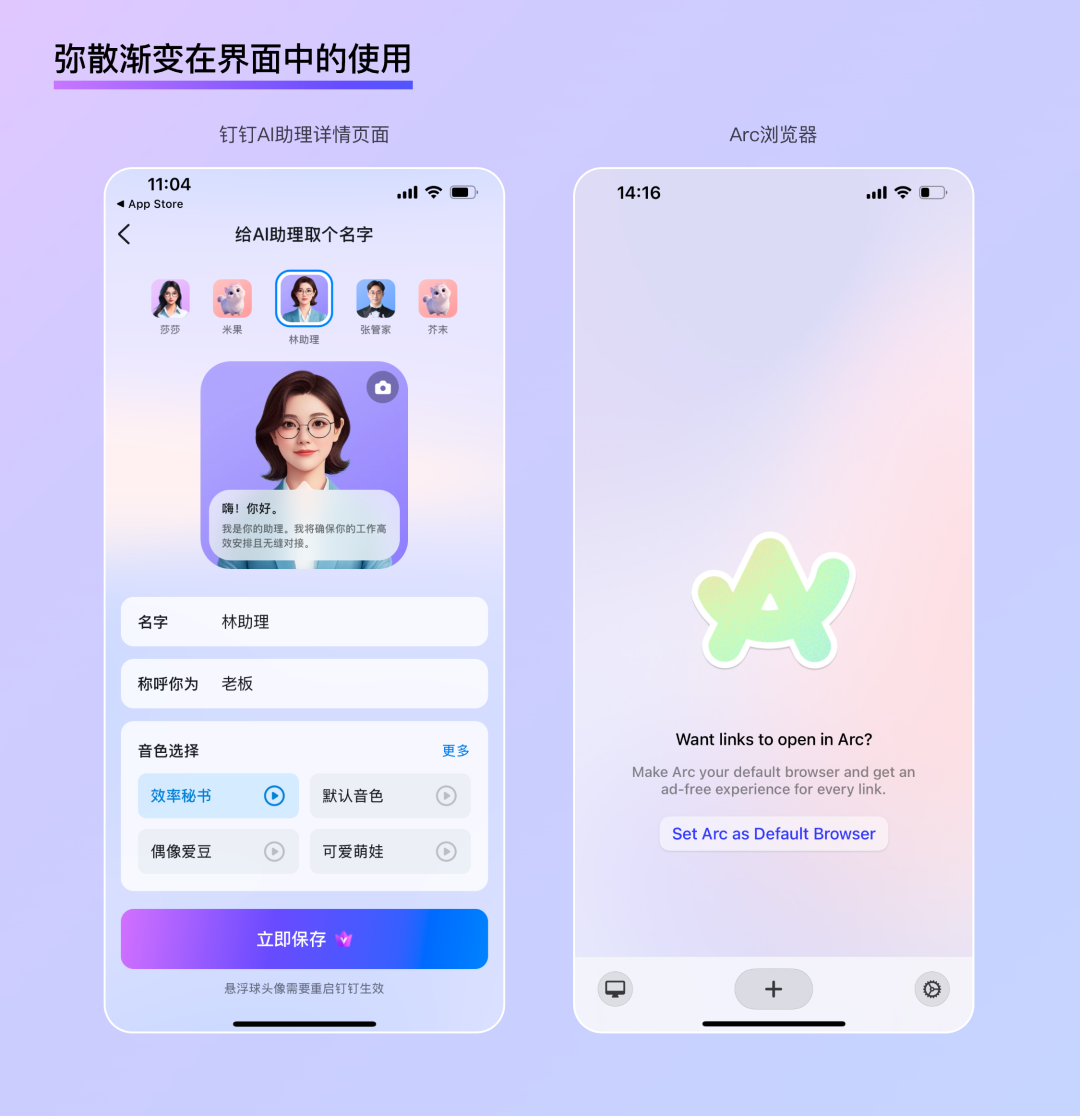
弥散渐变
弥散渐变是一种借助模糊效果将多种颜色进行混合的特殊渐变形式,多种颜色的混合以及不规律的渐变走势,让弥散渐变具有很强的氛围烘托效果和表现力。晕开的色彩仿佛在一片虚空之中慢慢弥散开来,细腻、柔和又梦幻,很适合用来提升界面的局部氛围。
优秀的场景适用性
在B端设计中,屏效和识别尤为重要,利用图形或插画的形式烘托氛围,往往需要占用更多的空间,并且在网页端的适配过程中,容易产生图文重叠带来的识别的问题。而弥散渐变由于其模糊和明度均匀的特点,可以在为画面贡献丰富度的同时,不产生视觉上的焦点,所以在适配过程中也不会产生图文重叠的问题,具有很普遍的应用场景。

高效的场景拓展
在调整渐变时,通过保留一些相对清晰的轮廓,弥散渐变还能呈现出虚实结合的视觉体验,让画面更具动感和层次变化,就像一面磨砂玻璃后飘浮着一些真实的物体一样,十分具有空间感。虚实的变化让色彩有了具体的造型,可能是一段波浪、一个球体、或是一座山丘……这样的背景配合一些简单的排版,便可以是一张海报、一张banner、一个推送封面……这无疑为高速迭代的B端设计提供了一个高效的解决方案。

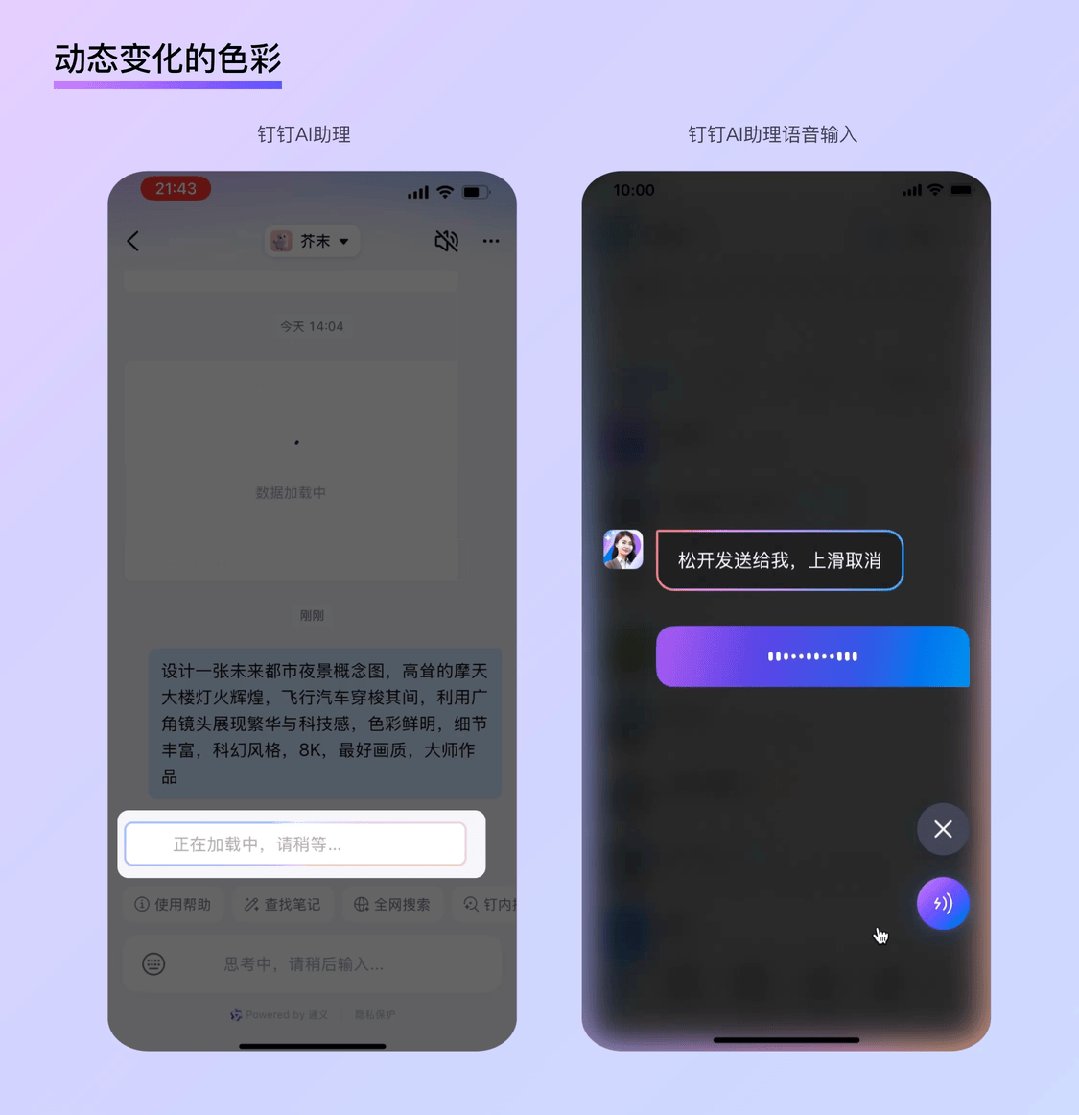
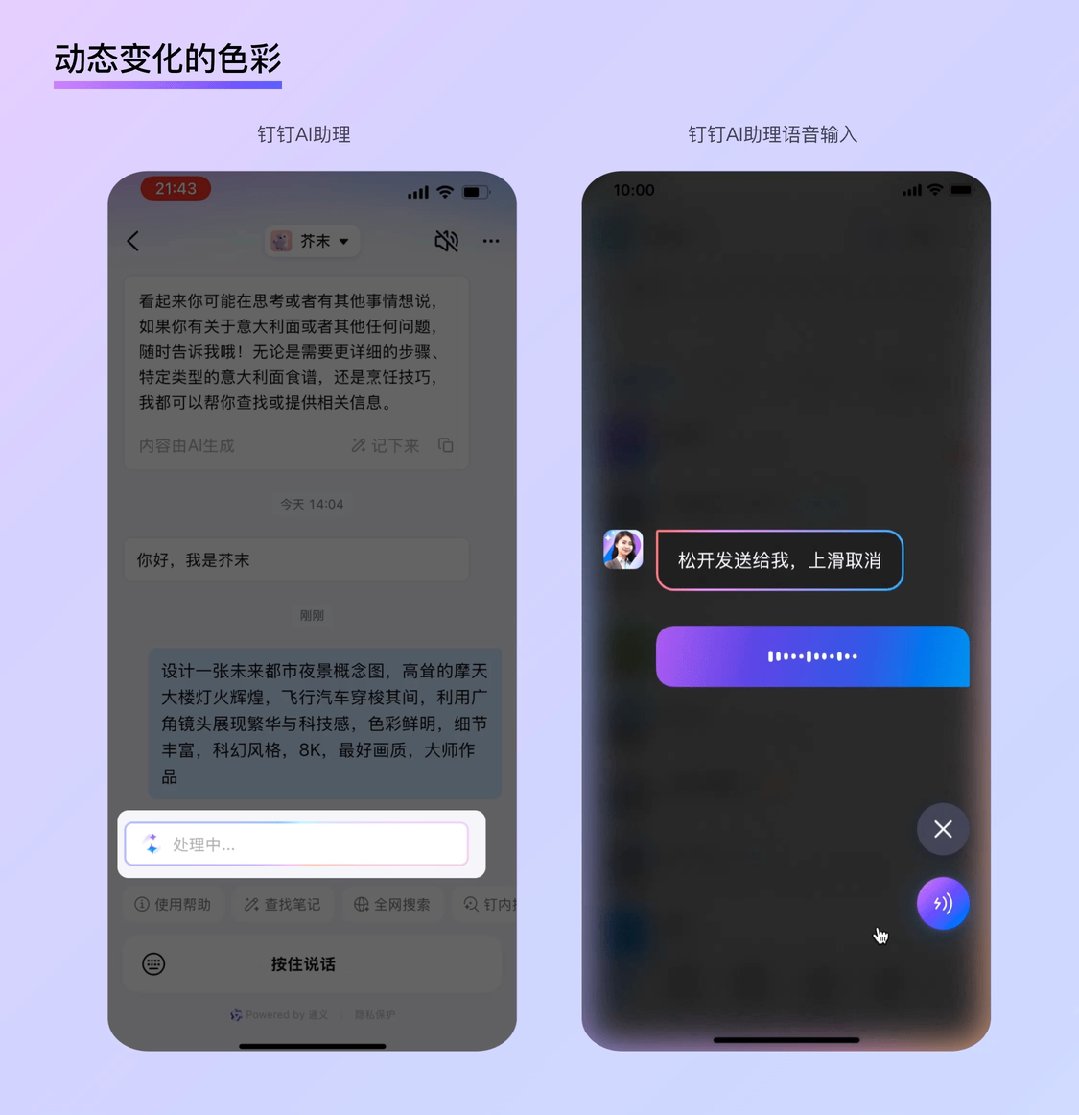
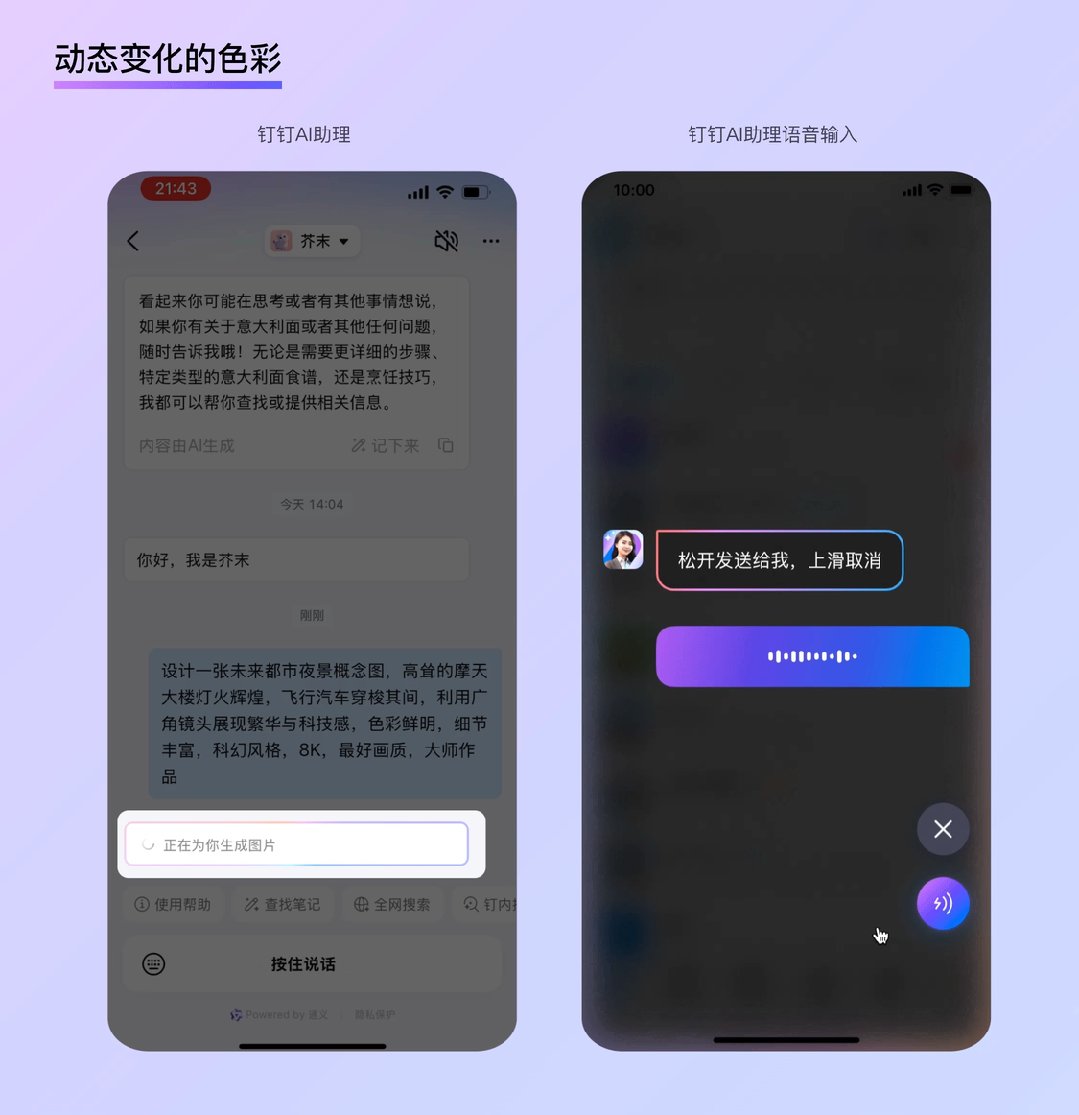
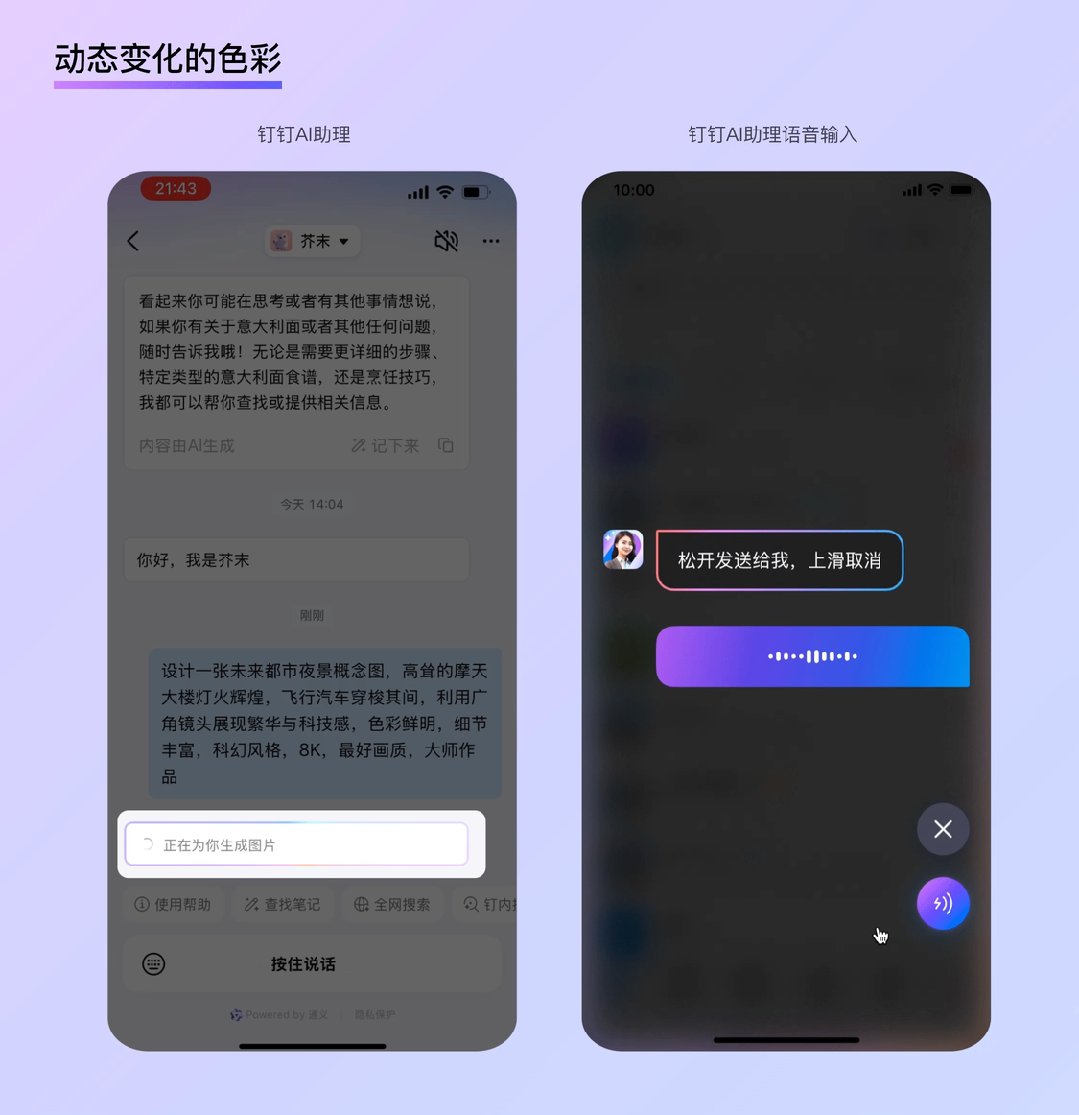
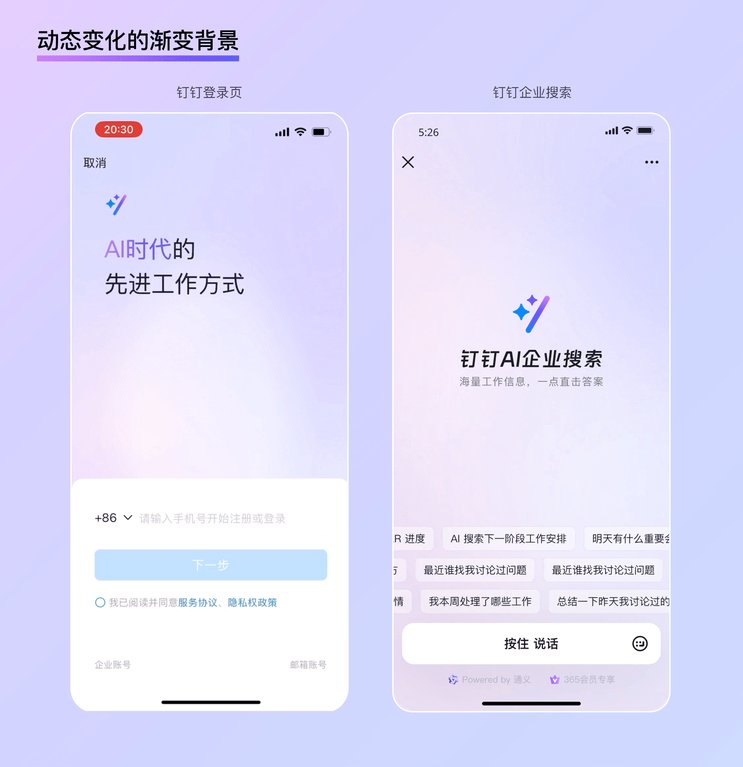
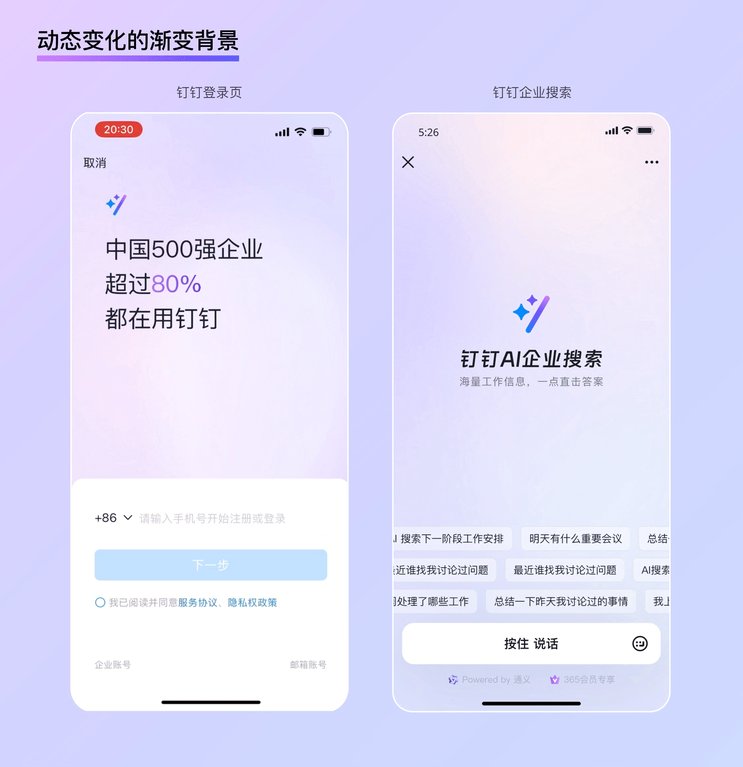
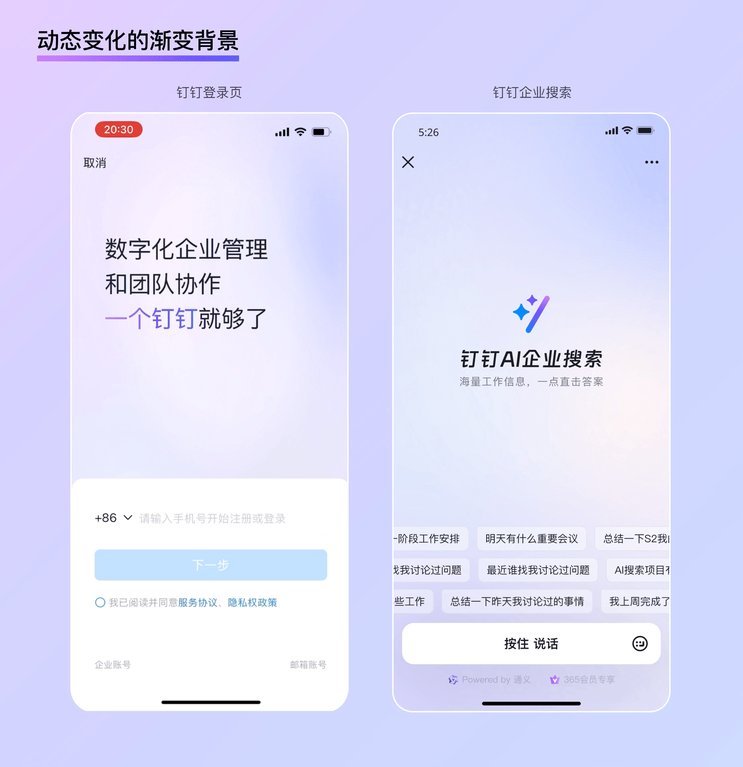
动态变化
根据资料显示,手机软件的AI生图时长一般在10秒至120秒之间,AI搜索平均时长大致在2秒到15秒之间,专业的写作AI成文时间大致在3秒到30秒……
AI应用伴随着大量的等待时间。使用动态变化的颜色能够降低用户在等待期间的焦虑感,并且不断变化流动的色彩也能暗示用户,当前仍处在“生成中”的状态下。例如用户在等待钉钉AI助理回答的过程中,聊天气泡会呈现出多彩的流光效果;用户在与AI助理进行语音交互时,整个屏幕边缘会呈现动态的彩色光效,以表示当前的AI激活状态。

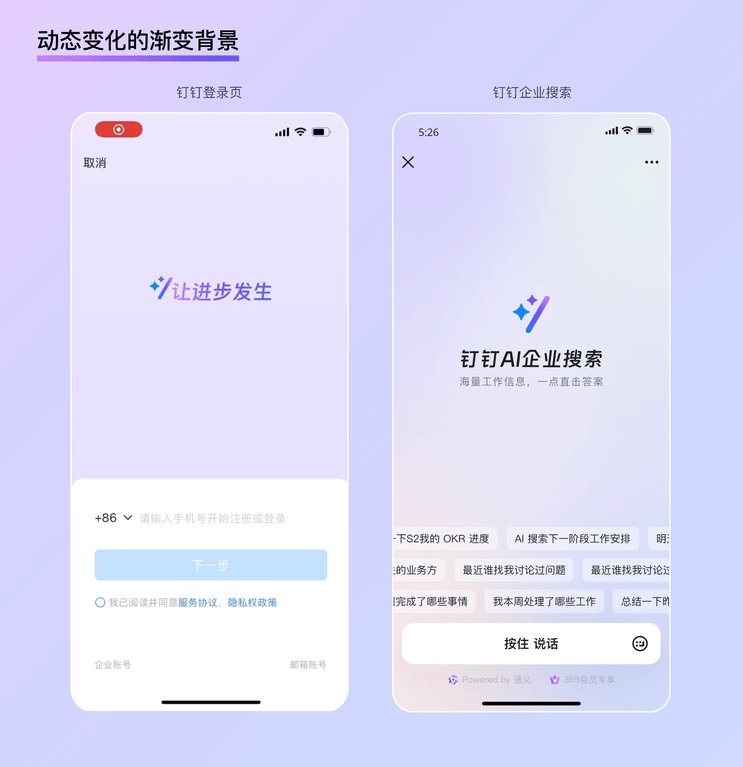
除此之外,全屏动态的渐变背景还很适合用在信息不多的功能或应用首页,例如在钉钉的登录页面,屏幕近三分之二的空间中只有简单的文字动画,搭配全氛围的动态渐变背景,不仅清晰地传达品牌的智能化心智,而且为“登录”这一操作增添了满满的仪式感。类似的还有钉钉AI搜索的功能首页,大面积涌动的动态渐变,充分在视觉层面展现了智能化的心智,而且大面积的留白也让钉钉AI企业搜索的功能价值描述显得格外突出。

虽然新拟态风格并未大规模的使用和流行,但其衍生和沉寂的背后反映了设计的本质就是一场功能和审美之间的角逐。B端设计更是如此,用户侧需要美的设计来愉悦工作中的心情,但又不想被花哨的色彩和装饰干扰工作效率,企业侧需要摆脱沉闷古板的刻板印象,但同时也需要呈现专业、科技的高大形象保持可信度。微妙克制的质感表达为这种“平衡”的实现提供了解决思路。
玻璃拟态
玻璃拟态是2020年末开始流行的设计风格,顾名思义就是对玻璃这种材质的一种拟物化设计,玻璃拟态风格相较于新拟物风格最明显的进步在于,它巧妙地利用玻璃这种材质解决了新拟物风格中元素边界不清晰、难以体现复杂层级等问题。其风格特点可以总结为以下特点:
通透:
由于磨砂玻璃的通透性,在界面中存在多个层级时,会呈现出一种虚实结合的美感。并且其透明的属性,能够很好的暗示用户目前所处的位置,利用此特性,不仅能更沉浸的展现用户当前关注的信息,而且“叠加”而非“跳转”的交互逻辑也极大减轻了用户操作时的心理负担。

悬浮:
传统的拟物风格往往会塑造一个地面,再将图标“放置”在上面。而玻璃拟态风格则更像是构建了一个“无重力”的虚拟空间,界面中的元素有明显的悬浮感,显得十分轻盈,同时也非常适用于B端场景下对于科技感的体现。配合投影、虚实对比,用户能够清晰地感受到元素在空间上的高度差异,不仅保障了信息的可读性,而且让可交互元素更具点击感。
微妙:
由于磨砂玻璃的物理特性,页面背景在经过“玻璃层”的模糊处理后会变得十分柔和,类似上文所述的“弥散渐变”,呈现出一种明度均匀,没有视觉焦点的状态,无论是动态还是静态都能很好的保障前景文字、UI控件等元素的可识别性。并且在玻璃拟态风格中,常常使用轻薄微妙的边框来强化物理质感,这种既作为描边,又作为“玻璃”的厚度的处理方式,让卡片能够以一个恰到好处的对比度呈现在界面中。

综上所述,玻璃拟态风格在拟物程度上找到了一个很好的平衡点,既为枯燥的B端设计提供了真实感和趣味性,又保障了复杂信息情况下的识别度。并且由于玻璃光滑、透明等物理特性,也为“科技感”的视觉呈现提供了新的方向。
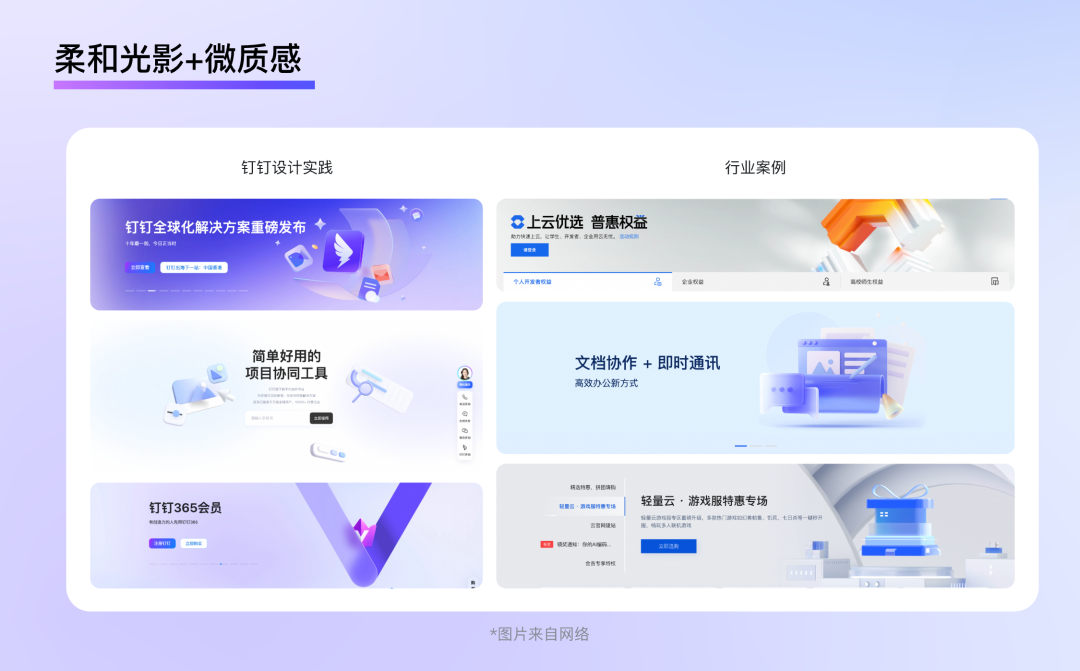
柔和光影+微质感材质
与C端设计中常用强烈的光影效果吸引用户不同,b端设计相对更加沉稳。对比阿里云、WPS、钉钉、腾讯云的官网首页,都不约而同地使用了非常柔和的环境光,这种光影设计,在保障整体亮度的基础上,不会产生明确的光照方向和阴影效果,并且在材质选择上,也都使用了高光、反光均不明显的漫反射材质或微质感的毛玻璃材质,整体视觉感受十分沉静和整洁。

图形在设计中扮演着两部分角色,一方面图形作为页面的装饰需要保证审美的愉悦性,另一方面图形也作为文字信息的补充,需要传达某些特定的含义。好的图形设计不仅能为整个页面的氛围添光加彩,而且能帮助用户更好的理解文字信息。
规律感的几何图形
在b端场景下,常常需要借助图形表达一些抽象的概念,例如PaaS、服务器、AI、用量、科技、流量……这类含义并不直接对应一个特定的造型,使用有规律的几何图形,似乎是一个不错的选择。这些技术概念的背后来自于二进制中0和1的组合,而将几何元素有机地排列,甚至衍生出不同的形态的过程,不是正如代码的编写吗?

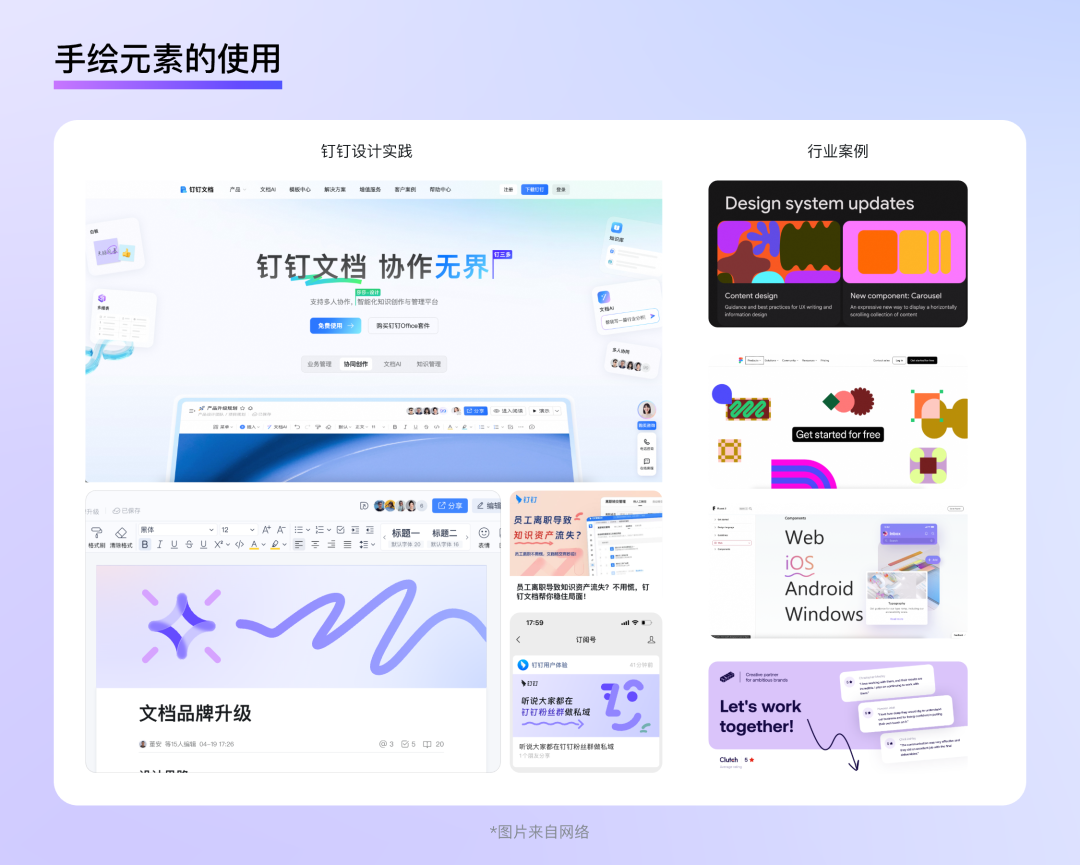
简洁高效的手绘元素
在当下的B端设计领域,越来越重视情感关怀和个人用户的体验。在页面中使用具有手绘感的元素或使用直接使用手绘图案作为配图,不仅能够快速拉近品牌和用户之间的距离,塑造年轻化、有亲和力的品牌形象,也能提升用户在使用产品工作时的愉悦感。这类充满轻松感的图形比起传统的插画或3d建模更加简洁,色彩鲜明,具有很强的表现力,并且设计成本也更低,十分适合作为一些小而美的产品配图。
例如Google推出的Material design的设计语言就大量使用了抽象且配色艳丽的手绘元素作为配图,这类图案更加强调色彩并不过多细化造型,穿插在文字之间,让深色背景的页面一下活跃了起来。与此类似的还有figma的官网,设计师将软件内的部分工具比如线条、线框、锚点、指针等元素抽象出来作为插图,不仅简洁耐看,而且十分具有自身的品牌特色。
除此之外,利用手绘线条来表现hover的交互状态,圈画重要的文字信息,或是进行操作引导,也具有极高的效率。简单的箭头或者波浪线,能够非常直接地将用户的注意力指引到重要信息处,就像学生时期在书本上圈画重点一样,感受上十分自然而亲切。仿佛应用的设计者悄悄在用户耳边说了一句小tips,而不是粗暴地把信息丢到用户眼前。

无论是拟物风格时期的极致写实,还是扁平化风格时期的极简,又或是AI时代的多彩绚丽,设计风格的发展始终围绕着技术发展的主线,其发展的目标,始终围绕着如何让当前时代的用户更好更便捷地享受到技术应用带来的便利。一个好的b端设计风格,不仅能够帮助企业展现品牌心智和技术上的先进性;而且能够让个人用户更高效且愉悦地完成工作任务。在未来的B端产品设计中,我们应该始终坚持形式服务于功能和以人为本的原则,探索更适合业务场景的设计风格,为用户带来更加舒适自然的视觉体验。
以上是本期带来的B端设计趋势之个风格篇。
本文由人人都是产品经理作者【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
多数产品经理总是认为很专业,总会有一些异想天开的想法;殊不知我们不少自以为是的“优秀”设计,并不符合用户使用场景,还可能摧毁用户价值。就像本文列举的这几个案例,你有注意到吗?

产品经理的专业视角与用户视角,如同孪生兄弟,外表相似但内在迥异。
有时我们说谁的产品专业能力过硬,可能是一句褒奖的话。但专业能力若不能融合专家视角与用户视角,便可能被视为局限而非优点。
张小龙说自己可以很快变小白,而马化腾却可以“一秒变小白”。
所谓“一秒变小白”是指快速从专业视角切换到用户视角,确保在设计产品和评估用户价值时,避免陷入专家思维,无意中损害用户价值。
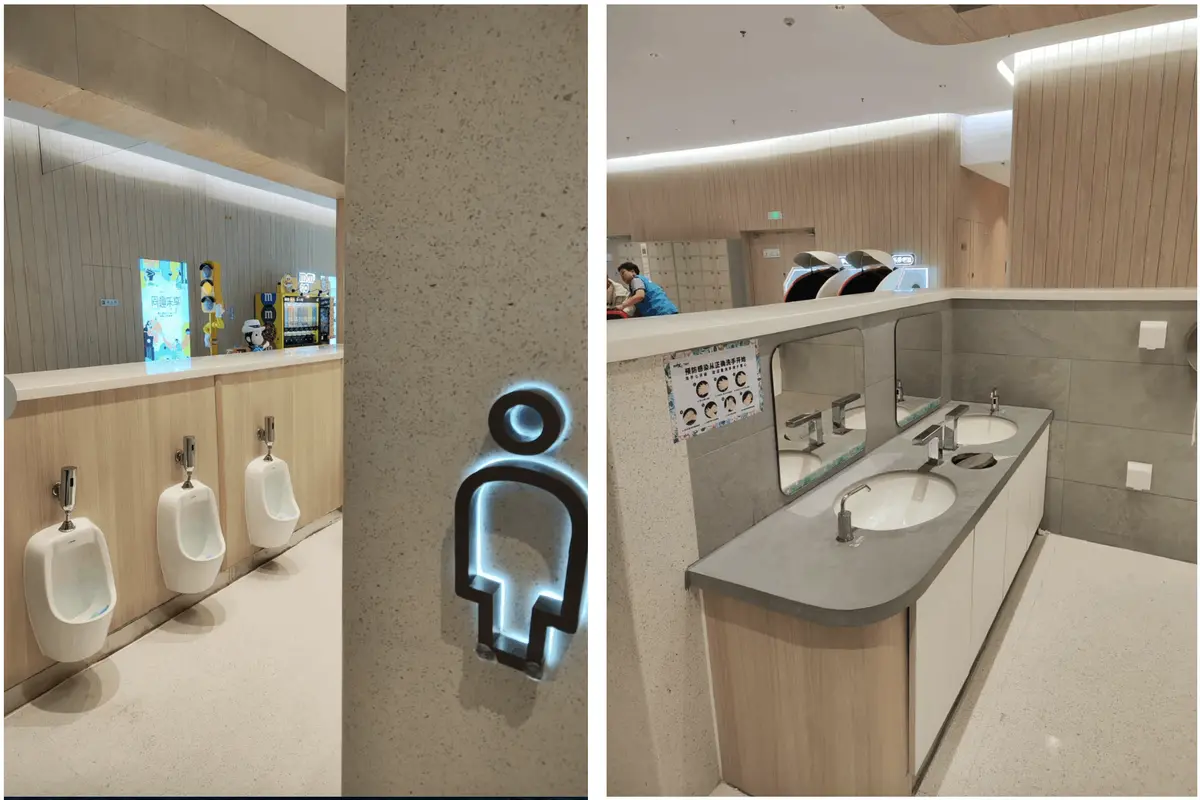
两年前,我带着几个“朋友”坐飞机回云南老家,到达长水机场后,准备去上厕所。其中一位女性朋友,径直走进男厕所,直至上完厕所出来后,我们提醒她才“恍然大悟”——进错了厕所。
究其原因就在于一个“设计”:女厕所图标设计不明确,导致误解。

目前在机场、商场(尤其是高级商场)、写字楼等场所,设计者都采取一种精简设计方案,他们追求简洁的设计感。即只有一个非常简洁的图标,有的是男和女的人物图标,有的是烟斗和高跟鞋等。总之,不会有任何一个汉字(或英文)描述。
好像一旦图标旁写上“男厕”、“女厕”后,它们就变成了一种“土”、“low”的设计方案。
同一个空间内,不仅仅是厕所图标,还有扶梯、直梯、货梯、婴幼儿室、母婴室等各类图标,甚至有时它们会同时出现在一个引导牌,让你真正玩一把“猜猜猜”的图像游戏。
结果是:你无法快速找到图标;找到后,你需要仔细辨认以及“揣摩”图标的含义,避免走错;直至你走错后,才能“吃一堑,长一智”。
同时,某些商场或写字楼的洗手台,为了追求设计感以及合理利用空间,把洗手液跟纸抽“融入”到镜面里,表面看确实简洁,是一种优秀设计方案。
但当你伸手接洗手液洗手时,却无法精准对接,需要反复尝试2-3次。没接到的洗手液,自然流就流落到洗手台之上。
结果是:用户体验差,浪费洗手液,增加清洁成本。
保洁阿姨发现这个问题后,最后的解决方案就是:在洗手台旁边,直接放了一个自助式的洗手液。至此,那个“优秀”的设计方案,从此成为了摆设。

你自以为的优秀设计,往往却摧毁了用户的价值。它肯定不是你的初心,而是你的专业视角所致,却忽略了用户视角(尤其是小白用户视角)。
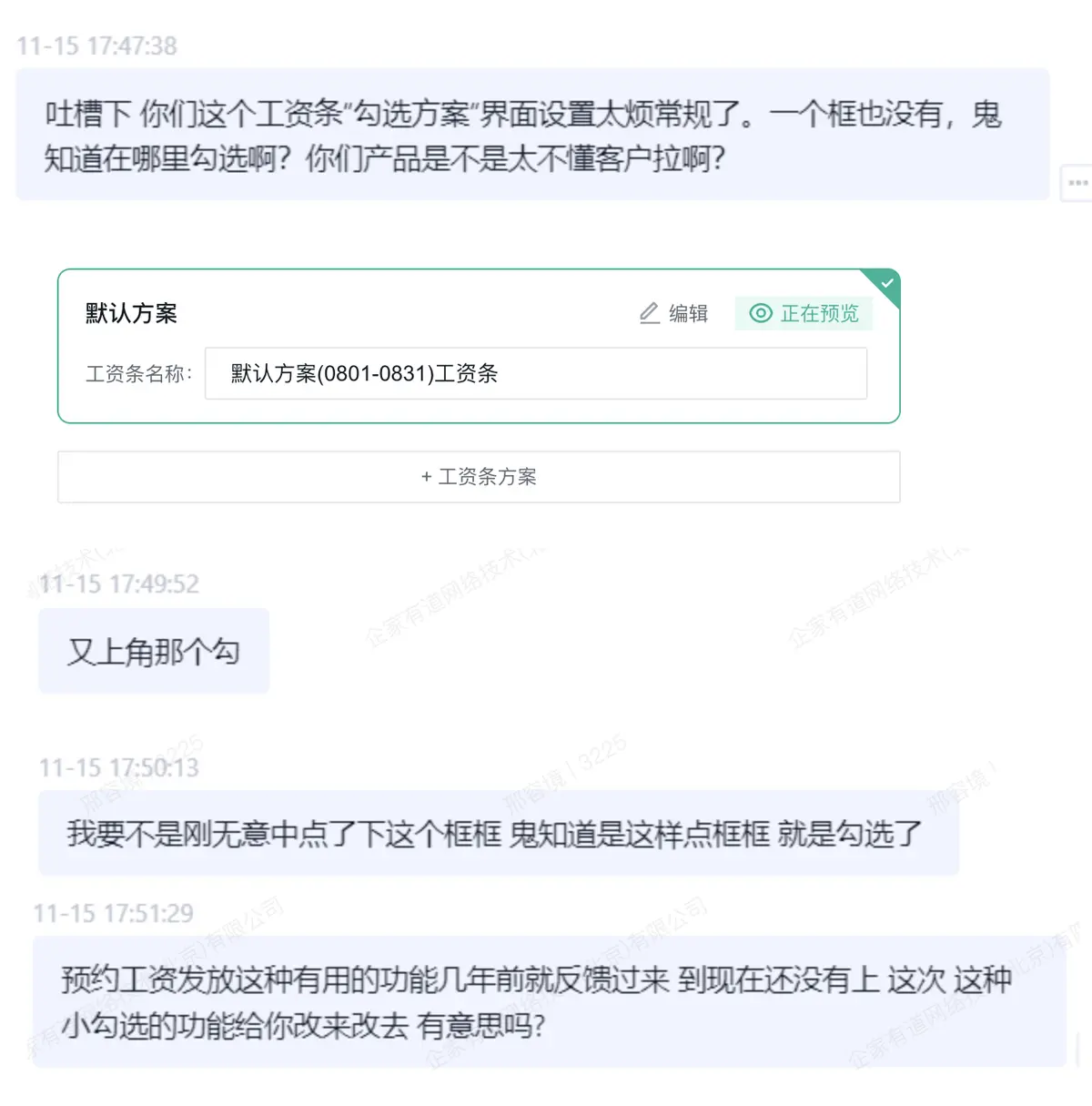
如下图所示,用户对发放工资条时,选择方案的设计进行了“吐槽”。一般默认勾选时,显示一个多选框,勾选即选中,反之不选,而设计升级后,期望让选中效果更明显,去掉勾选框,点击列表选中,再次点击取消。
结果是:用户不知道如何勾选,“优秀”设计摧毁了用户体验。

我们再看一个例子。
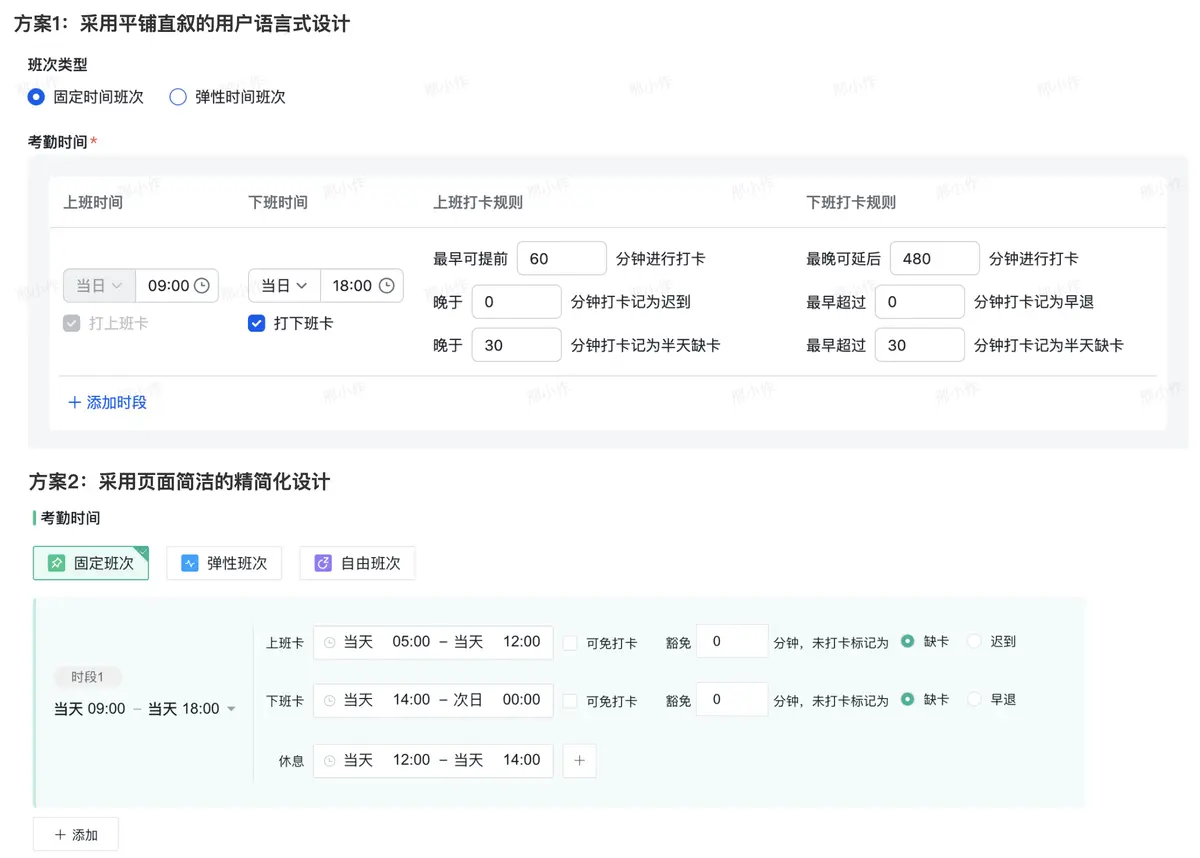
如下图所示,它们都是新建班次的设置页面,核心是约定员工的上下班时间跟打卡范围,但它们代表两种不同的设计风格。
方案1采用平铺直叙的用户语言风格,以对话感设计页面元素,旨在增强用户互动体验,但可能导致信息显示冗余。比如最早可提前x分钟打卡,晚于x分钟打卡记为迟到;
方案2采用简洁设计,避免冗余文字,以简洁页面提升视觉效果,但可能增加用户理解和使用难度(就像厕所图标的设计一样)。比如上班卡当天5:00-当天12:00,用户自行设置取卡范围。

第一,认知层面。产品经理的专业能力体现在创造用户价值和商业价值,而非局限于单一专业领域。这种能力需同时满足专业人士和小白用户的需求,否则不能称之为真正的专业能力。
第二,设计语言。采用用户语言/自然语言作为设计语言,而不是设计师或产品经理的“专业”语言。比如晚于30分钟打卡记为迟到,就好于“豁免30分钟”;最早可提前120分钟打卡,最晚可延后120分钟打卡,就好于“上班卡范围:当天6:00-10:00”。
第三,设计“潜规则”。遵循行业“潜规则”设计,避免过度自我创造(或创新),导致伤害了用户价值。比如单选、多选、开关等设计要素,遵循成熟的设计方式,而不是非要“独树一帜”。
我们在商场、机场等,比较常见的解决方案是:提供一个间亲子卫生间。
哈尔滨江北商场提供了一种创新的解决方案。即:在正常男女厕所旁边,新建了一个开放式的儿童厕所,配备了男孩和女孩专用的小便池及儿童洗手台。
既解决了家长带异性子女上厕所的难题,也方便了儿童独立使用,体现了对儿童和家长需求的细致考虑,这是真正用户视角下的产品设计。

专栏作家
邢小作,微信公众号:产品方法论集散地,人人都是产品经理专栏作家。一枚在线教育的产品,关注互联网教育,喜欢研究用户心理。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在当今数字化时代,交互设计不仅是产品成功的关键因素之一,更是连接用户与产品之间的桥梁。交互设计的原则和方法虽然众多,但本文将聚焦于产品交互设计的内在逻辑和基本原理,探讨什么样的设计才是优秀的,如何衡量其效果。

首先,我们需要明确“产品交互设计”的定义。产品交互设计是为了达成特定产品目标而进行的用户与产品之间的交互流程设计和反馈设计。换句话说,它不仅关注用户如何使用产品,还关注产品如何有效地反馈给用户。值得注意的是,产品交互设计是围绕产品目标展开的,而非单纯围绕用户展开,用户在这一过程中只是间接的服务对象。
这种思维方式可能与许多人的初始认知有所不同。以宜家家居为例,作为一家大型购物中心,宜家并不希望用户能迅速找到想要的产品,而是希望用户能在其店内多做体验。尽管这种迂回而漫长的购物路径可能让人感到烦恼,但用户却很少对此抱怨。这正是成功的产品交互设计的体现:虽然交互流程可能令人困扰,但良好的交互反馈(如各类家具的试用体验)却能让用户感到满意。
产品交互设计的核心在于用户体验流程的设计。这一理念强调,交互设计并非简单的按钮、弹窗或功能的堆砌,而是为了实现产品目标而有意设计的用户与产品的互动流程。在这个过程中,每一个交互环节都旨在满足用户需求,同时实现产品的获益目标。这种获益不一定是金钱上的,可能还包括用户的关注度和忠诚度。
尼尔森可用性原则专业描述:
尼尔森可用性原则由人机交互学博士Jakob Nielsen提出,包括状态可见性原则、贴近用户真实环境原则、自由控制原则、一致性和标准化原则、防错原则等。这些原则提供了一套评估用户体验好坏的标准,帮助设计师和产品经理进行自查和优化
理论支撑:
用户体验地图是一种以用户为中心的可视化工具,用于描述和展示用户在使用产品、服务或系统的过程中的整体体验和情感变化。它通过讲故事的方式,描述用户参与服务过程中的体验变化,并通过可视化的方式将信息予以呈现。用户体验地图关注用户的行为接触点、情绪曲线、痛点和机会点,帮助团队更好地理解用户需求,从而优化产品设计
案例分析:
Netflix:Netflix通过用户体验地图分析用户观看习惯,发现用户在选择观看内容时往往会感到选择困难。为此,Netflix优化了推荐算法,提供个性化的内容推荐,显著提升了用户的观看体验和满意度。
交互设计的成功在于与用户的有效沟通。正如俞军所说,“产品经理就是以产品当笔,与世界对话”。在设计过程中,理解用户的需求和情感是至关重要的。
理解用户的方法:
KANO模型:由东京理工大学教授狩野纪昭(Noriaki Kano)发明,是一种对用户需求进行分类和优先排序的方法论。它将用户需求分为基本型需求、期望型需求和兴奋型需求,帮助企业识别不同层次的用户需求,从而优化产品功能。
马斯洛需求层次理论专业描述: 马斯洛需求层次理论由心理学家亚伯拉罕·马斯洛提出,将人类的需求划分为五个主要层次,从最基本的生理需求到最高层次的自我实现需求逐级递增。理解这些层次的需求有助于揭示人们行为的驱动力及其生活的主要动机。
案例分析:
Dropbox:在早期,Dropbox通过用户访谈和数据分析了解用户对文件共享的需求,发现用户希望能够轻松分享文件而不必担心复杂的设置。基于这些反馈,Dropbox简化了分享流程,使得用户可以一键分享文件,极大提升了用户体验。
设计的最终目标是让用户理解我们的意图。如果用户无法理解设计表达,那么所有的努力都将付诸东流。为了实现这一目标,我们需要遵循以下原则:
1. 按照用户的思维习惯设计:设计应符合用户的思维逻辑。例如,用户在使用某些功能时,往往会根据自己的经验进行操作,设计应当顺应这种习惯。
2. 使用用户的习惯性语言:设计中使用用户熟悉的术语和表达方式,以降低理解成本。例如,针对不同文化背景的用户,设计语言和符号应有所不同。
3. **提供足够的提示**:在设计中加入必要的提示和指导,帮助用户理解如何使用产品。例如,在注册界面中,确保用户能够清晰地看到同意《用户协议》的选项。
案例分析:
Slack:Slack在设计其用户界面时,充分考虑了用户的习惯性语言和操作逻辑,使用了直观的图标和清晰的提示,帮助用户快速上手。用户在使用Slack时,能够轻松找到所需功能,极大提升了用户的满意度。
简洁性是交互设计的重要原则,但这并不意味着界面内容越少越好,而是要让用户在使用过程中感到轻松和自然。简洁的设计应当帮助用户快速实现目标,而不是让他们感到困惑。
实现简洁性的策略:
理论支撑:
诺曼的交互设计基本原则:诺曼提出的示能、意符、映射、反馈和概念模型等原则,为设计师提供了清晰的指导,帮助他们创造出用户友好的设计。
案例分析:
苹果公司:苹果在其产品设计中始终坚持简洁性原则,通过直观的界面和简单的操作流程,使用户能够轻松上手。无论是iPhone的操作系统,还是Mac的桌面环境,用户都能快速找到所需功能,享受流畅的使用体验。
用户体验的“峰-终”值原理表明,用户的整体满意度并不取决于每个环节的完美,而是关键时刻的满意度。因此,设计师应关注用户在使用过程中的高峰体验和结束体验。
实现用户满意度的策略:
案例分析:
Zappos:Zappos以其卓越的客户服务而闻名,尤其是在处理退货和客户投诉时。他们确保用户在购买后无论遇到什么问题,都能得到及时和满意的解决,从而提升了用户的整体满意度。
综上所述,产品交互设计的基本原则在于将设计视为一个整体流程,深入理解用户,确保设计能够被用户理解,并让用户感到简单和愉悦。最终,设计的成功与否应通过是否帮助实现产品目标来衡量。通过不断迭代和优化,我们可以创造出既满足用户需求又推动产品发展的优秀交互设计。设计师在这一过程中,应始终保持对用户的敏感度,关注用户的反馈,以确保设计始终围绕用户的真实需求展开。
作者:海鲜不设计,微信公众号:海鲜不设计
本文由 @海鲜不设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在B端产品设计中,退订是用户对产品不满的直接表现,也是我们优化产品的重要信号。作为UI设计师,如何通过交互设计降低退订率,提升用户留存,是一个值得深入探讨的话题。本文将结合 DeepSeek(深度探索) 的设计理念,从用户心理和交互设计的角度,分享B端产品退订心理学的设计策略与实践。

强调通过深度探索用户行为和心理,找到问题的本质。在退订场景中,用户的行为背后往往隐藏着以下心理动因:

1)设计目标:通过数据分析,找到用户退订的高频节点,优化交互路径。
2)设计策略:
1)设计目标:通过设计手段,让用户直观感受到产品的价值。
2)设计策略:
1)设计目标:降低用户的操作成本,减少因体验不佳导致的退订。
2)设计策略:
1)设计目标:通过设计让用户感受到被重视,增强对产品的情感依赖。
2)设计策略:
以某B端 SaaS 产品为例,通过 DeepSeek+交互设计策略,退订率降低了20%。
具体优化包括:
退订是用户对产品的“最后反馈”,也是我们优化产品的重要机会。通过 DeepSeek+交互设计,我们可以深度探索用户心理,优化交互路径,强化价值感知,简化操作流程,并建立情感连接,从而有效降低退订率。希望本文的设计策略与实践能为B端产品的优化提供启发,让我们的产品更好地服务于用户,提升用户留存与满意度。
本文由 @刘萍 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com