编辑导语:我们平常会使用很多APP,久而久之我们会发现一些APP的设计非常的相似;一个有新意、精致的APP界面可以让用户产生很深的影响,对产品的形象也有一定的帮助;本文作者分享了关于如何提升UI设计的高级感的方法,我们一起来看一下。

在互联网产品日趋成熟的今天,你会发现所有的App越来越像,似乎是同一套模版设计出来的产品;而这种普适化的设计会导致同质化严重,使得设计不精致,产品没有气质和品牌感。
一个App设计是否精致,是否富有设计感,在于它的细节,这就意味着我们在进行设计的时候,要从细微之处着手,从多方面去钻研如何创造出打动人心的UI设计。
本文总结了12个简单直观的提升设计感的小细节,一起来学习。
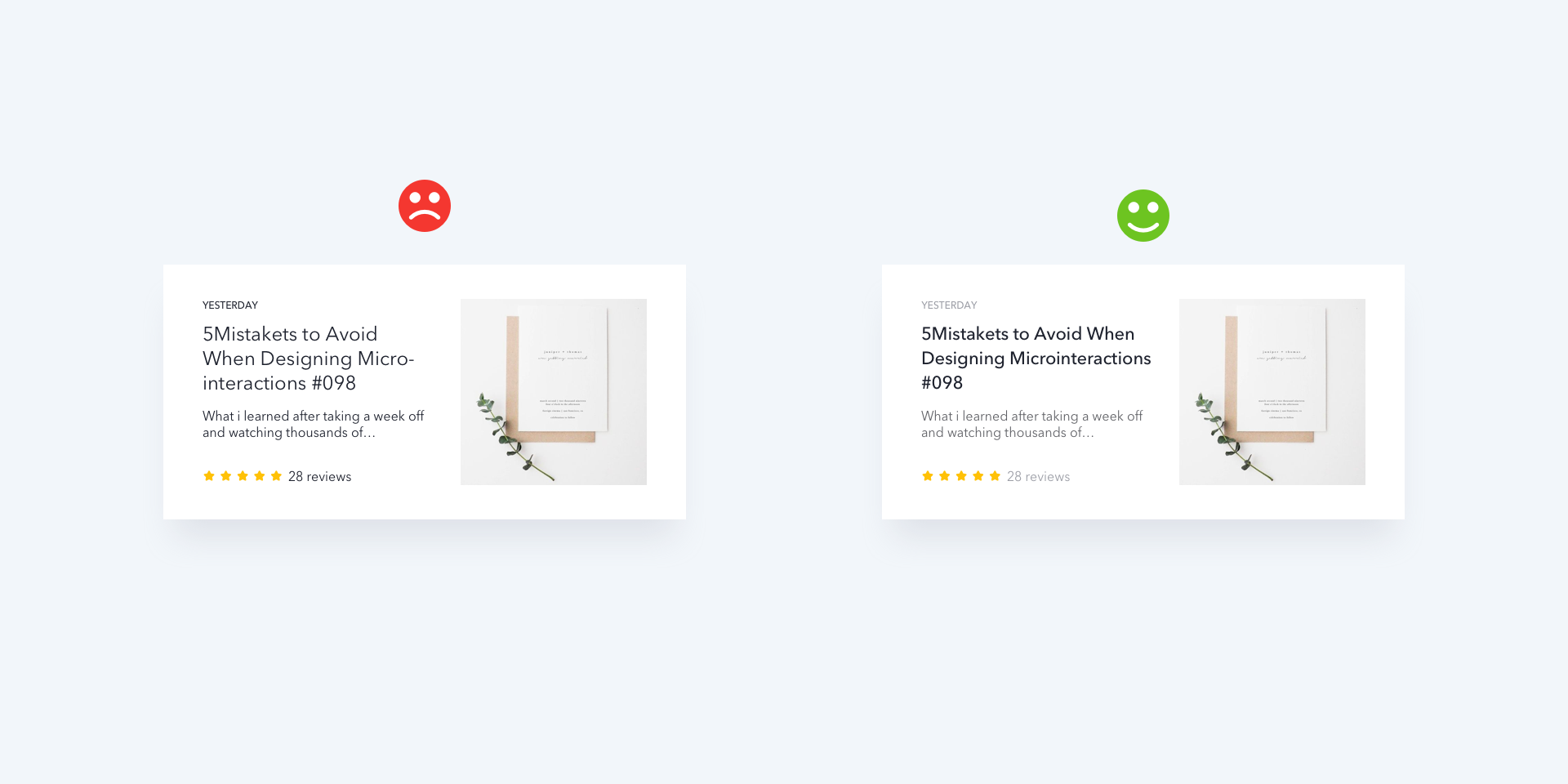
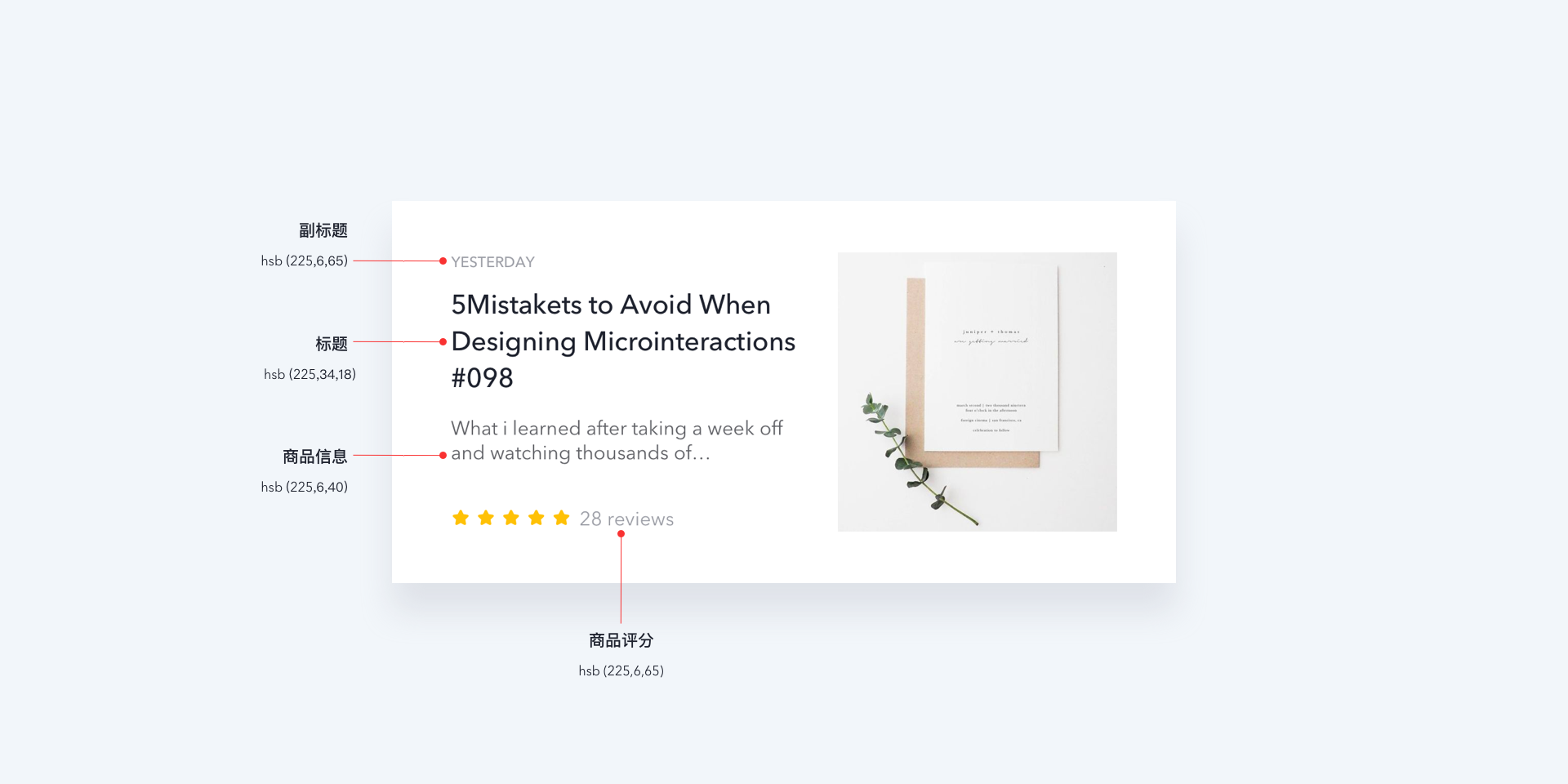
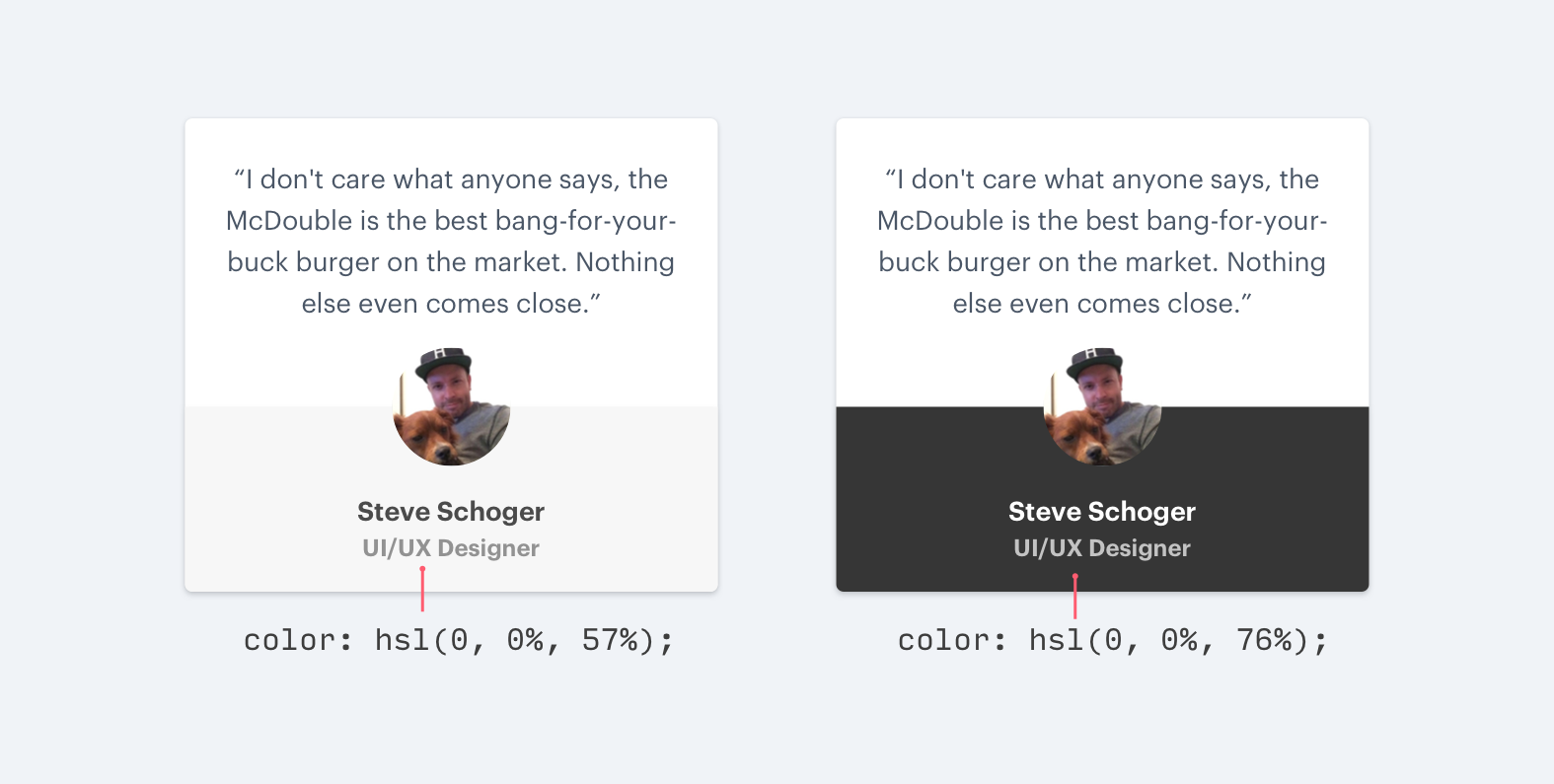
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比;单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。

每种颜色都有一个视觉权重,这有助于在内容中建立层次结构;通过使用颜色的深浅,为元素赋予不同的重要性。
如果可以的话,你甚至可以采用两到三种颜色:

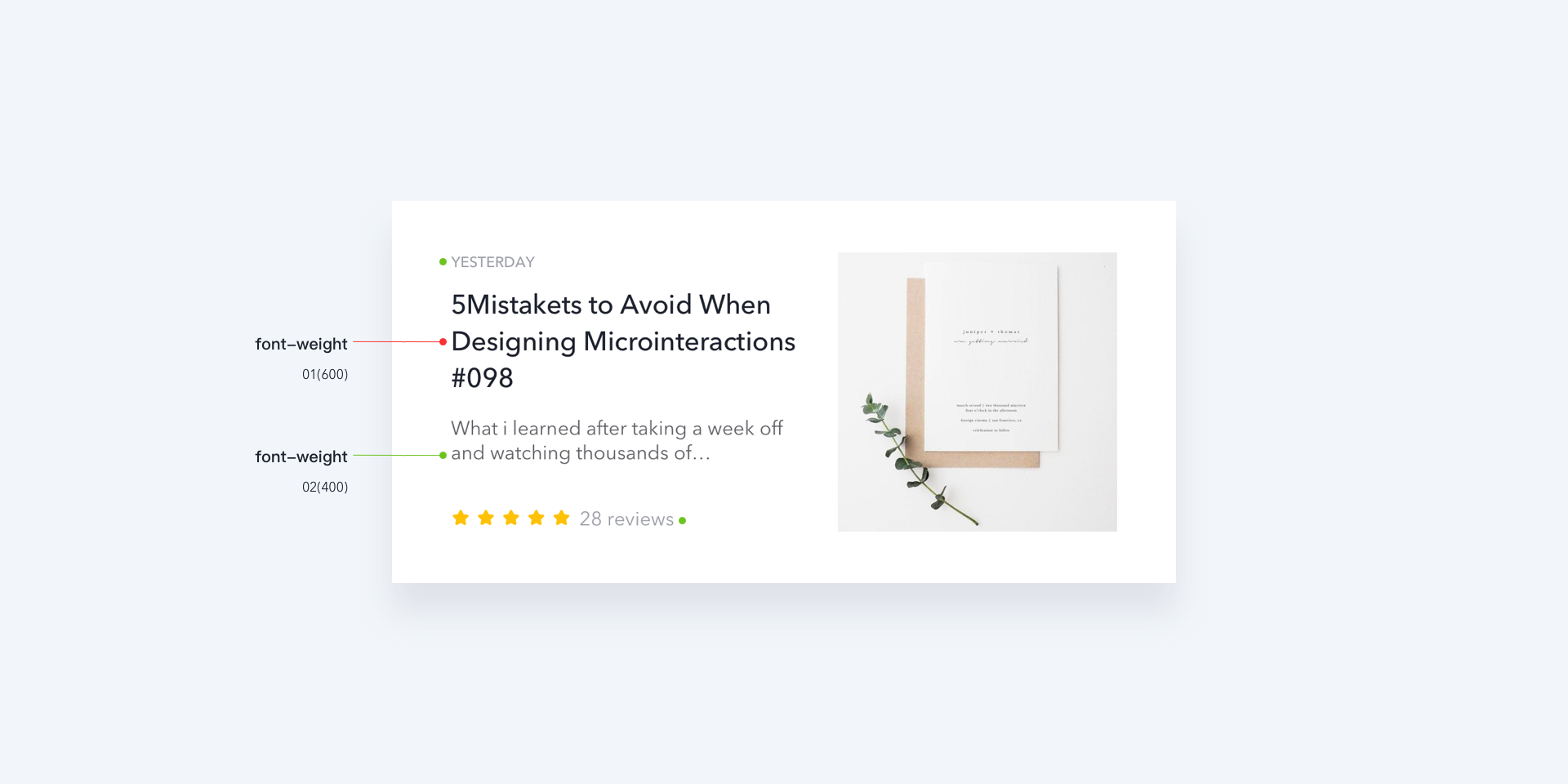
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:

▲主标题字重为600,其他标绿点的文字字重都为400
应当尽量不要让正文部分字重低于400,因为这一部分字体本身尺寸已经较小,低于400会使得可读性不佳。
如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
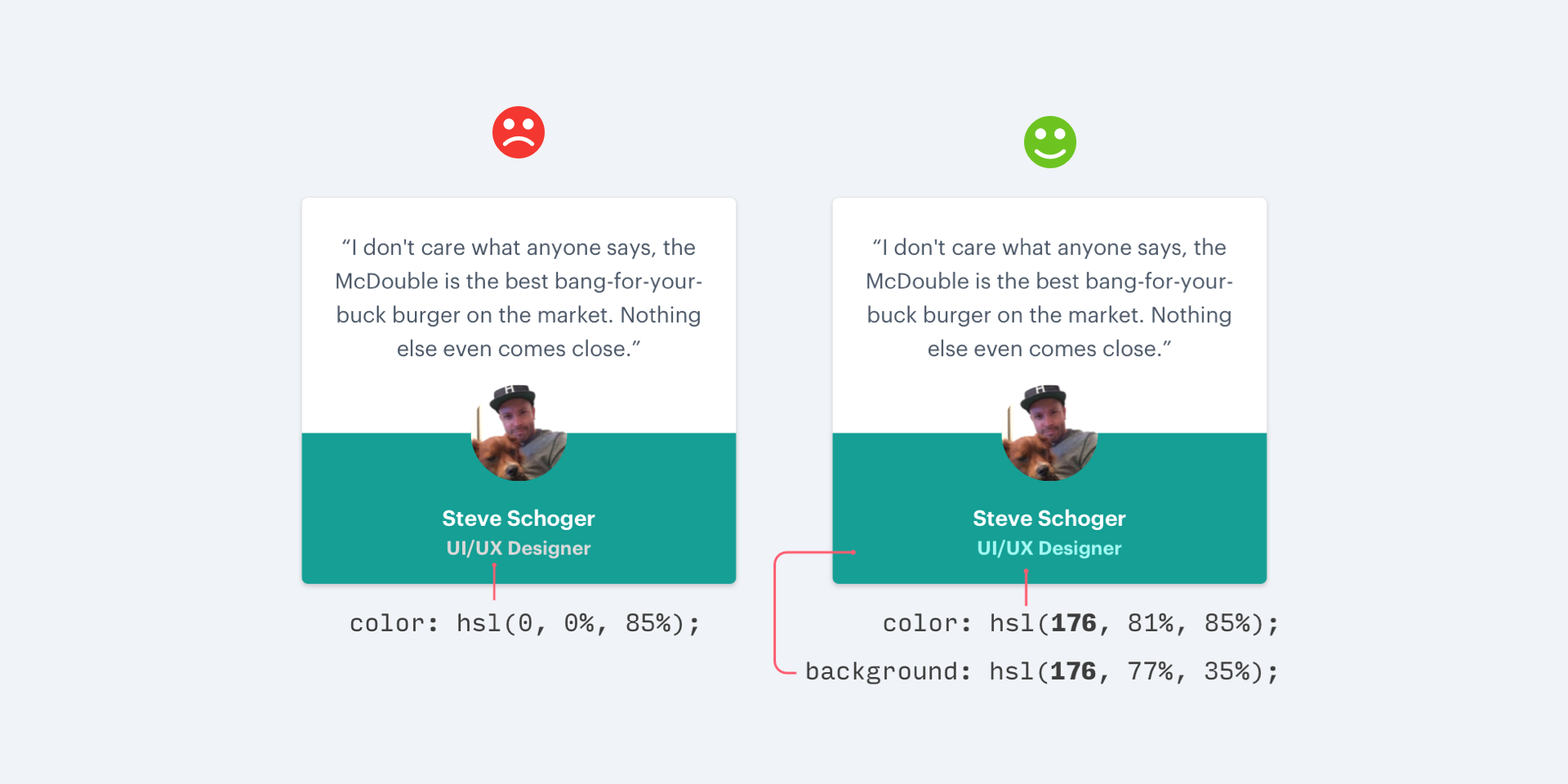
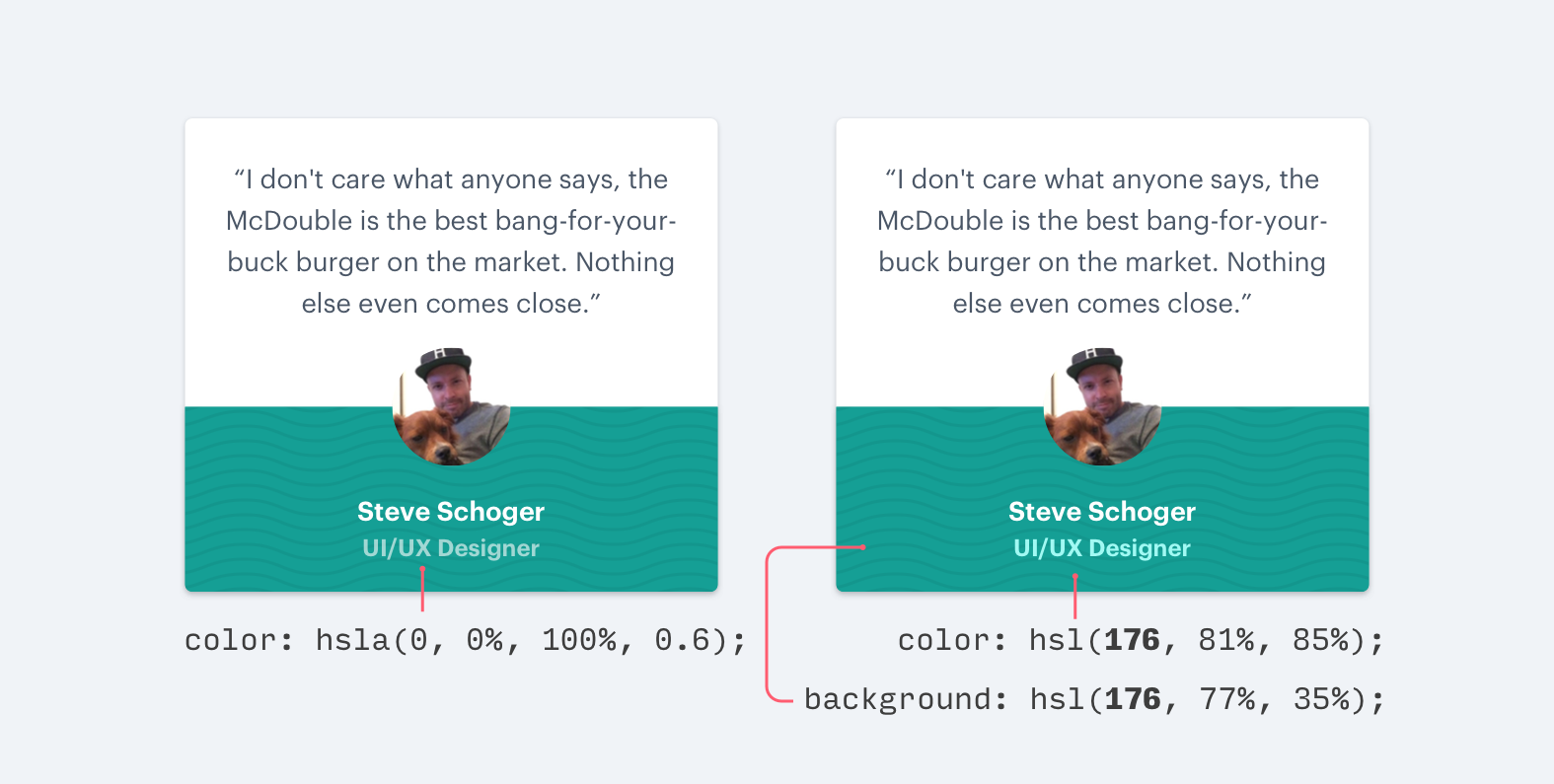
灰色文字在无彩/彩色背景下要分开处理:

不要在有色背景上使用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不错的淡化其视觉效果的做法。

但是在彩色背景下,想要降低和背景色之间的对比,通常有两种方法:
一是降低白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

▲左图设计师职位信息为白色文字降低不透明度,右图为和背景同色相高明度的颜色
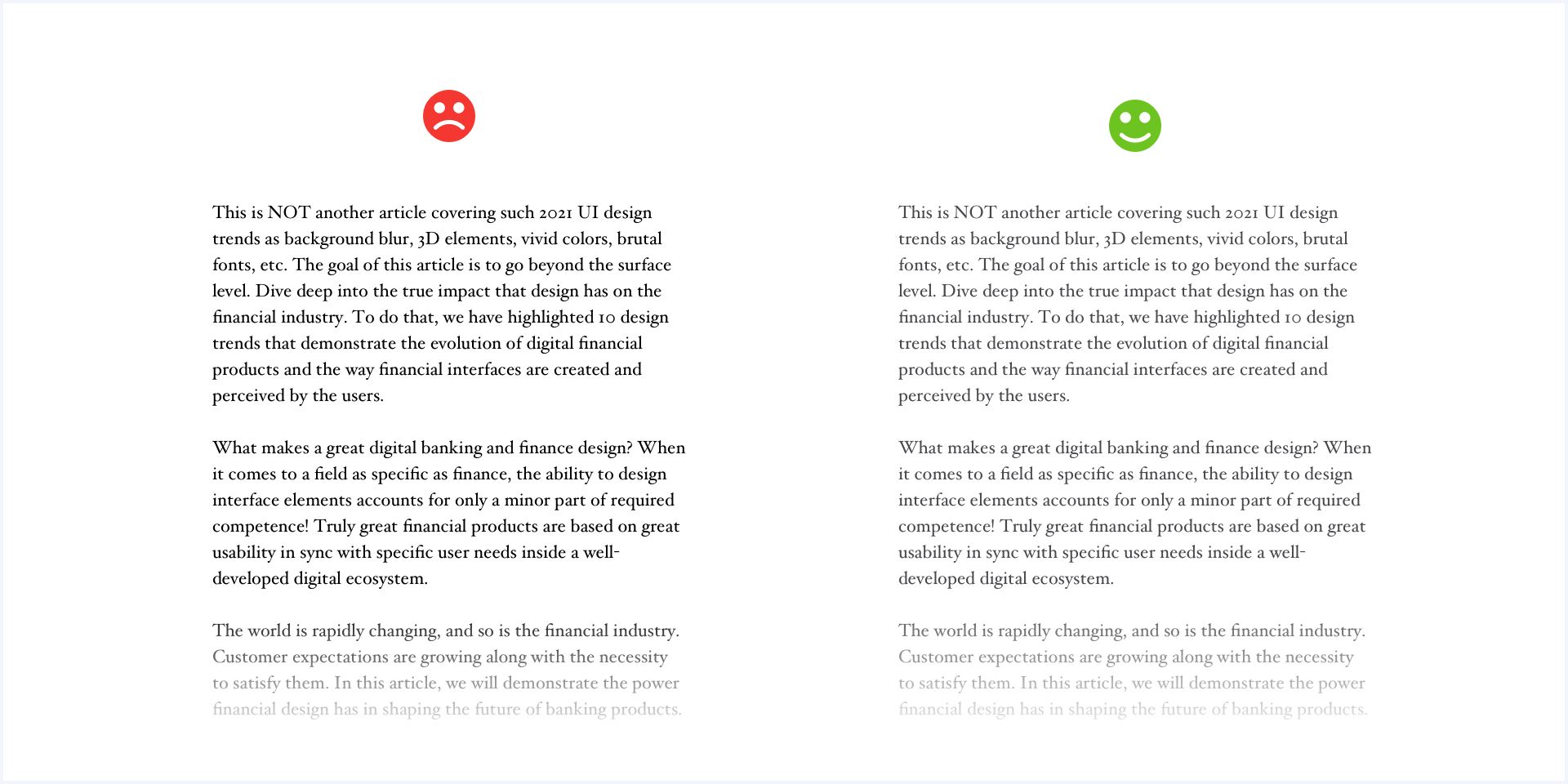
其次当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃;通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

选择一种基础色,再调整色调和颜色深浅来增加均衡;设计时避免用过多的颜色。如果项目允许,只需使用固定的色板,通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。

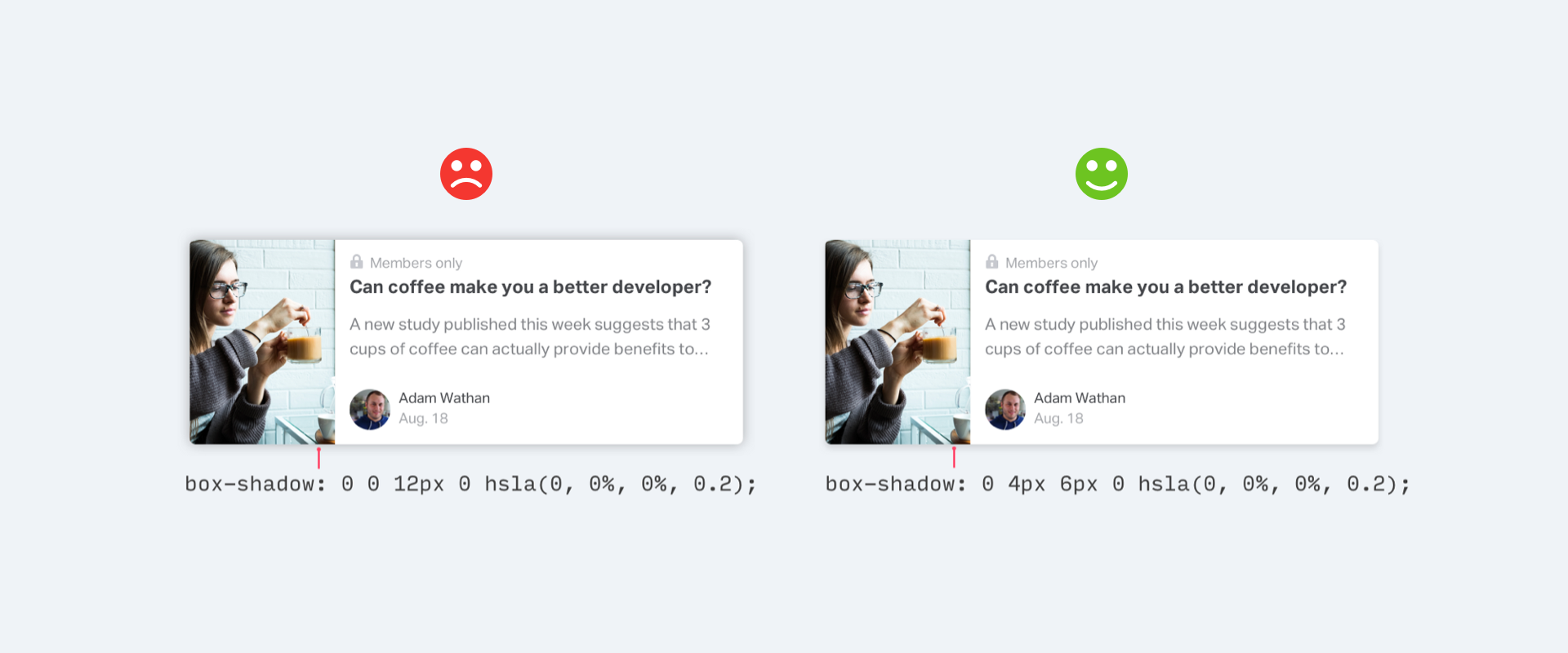
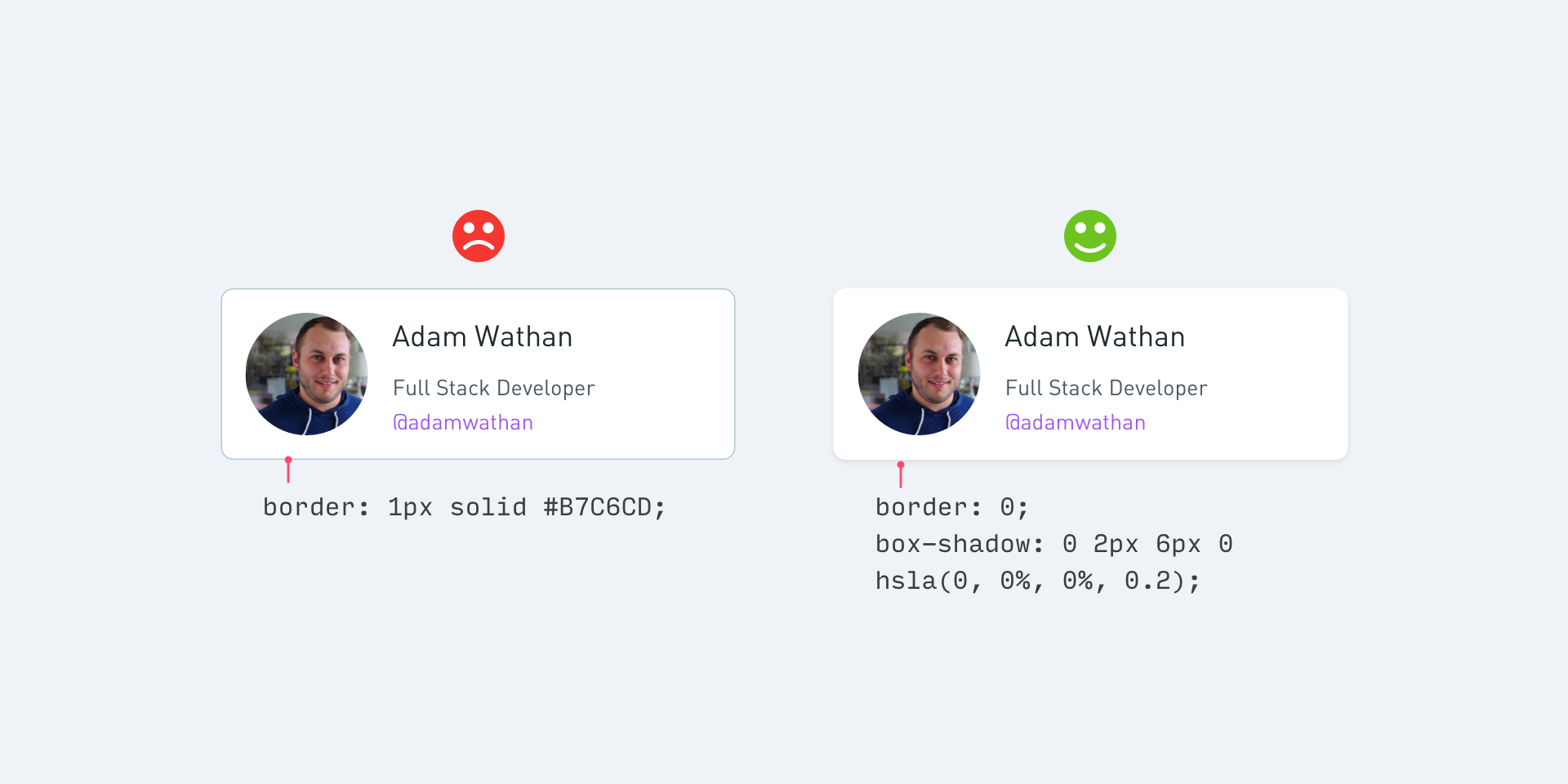
阴影是UI设计中最常见的视觉表现手法,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意力,同时也能增强画面的视觉层次感。
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。

这种轻柔的阴影呈现出的干净,增加了画面的精致;如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。

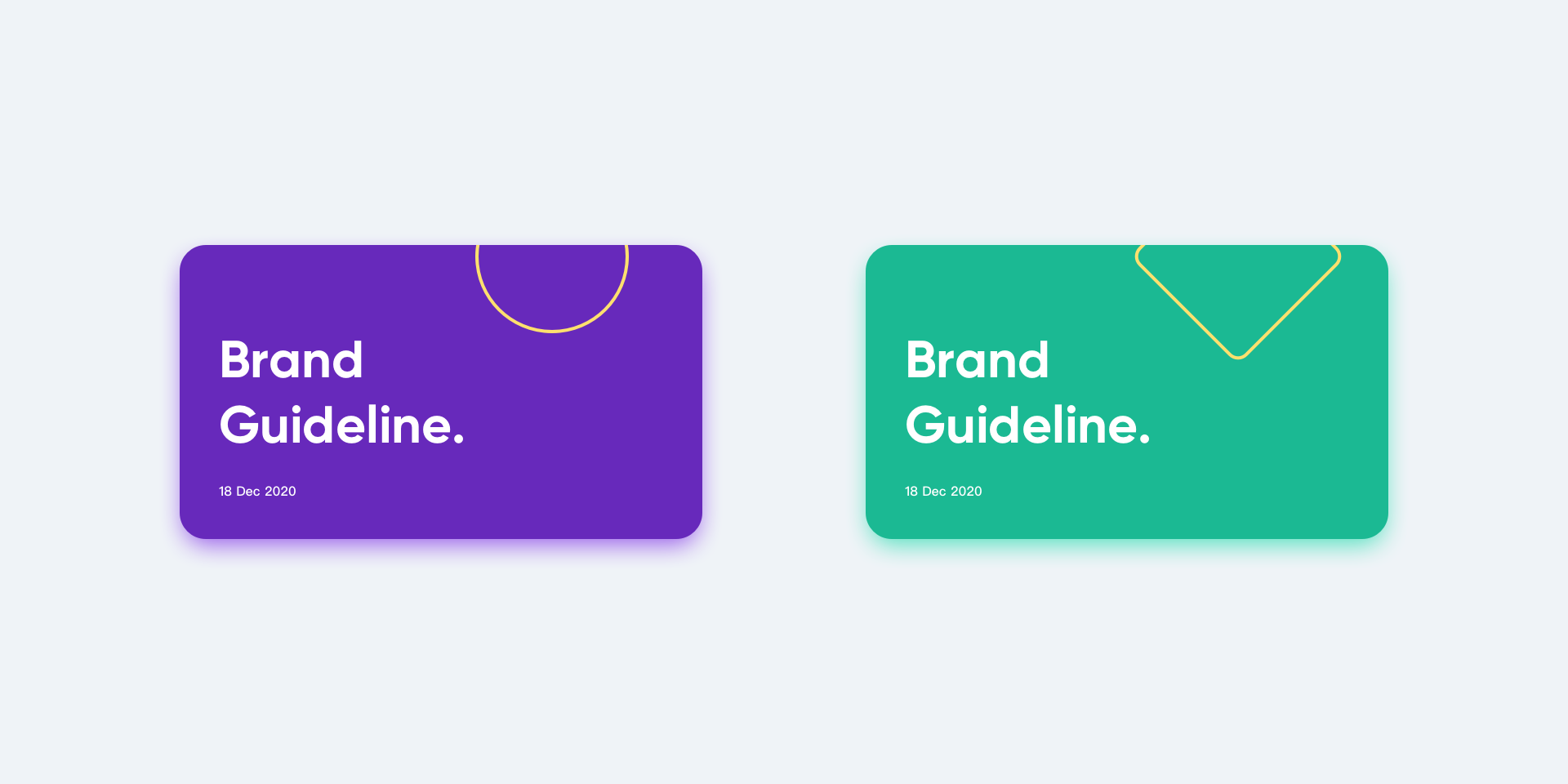
阴影不一定是黑色的,还有一种扩算阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。
在UI设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。
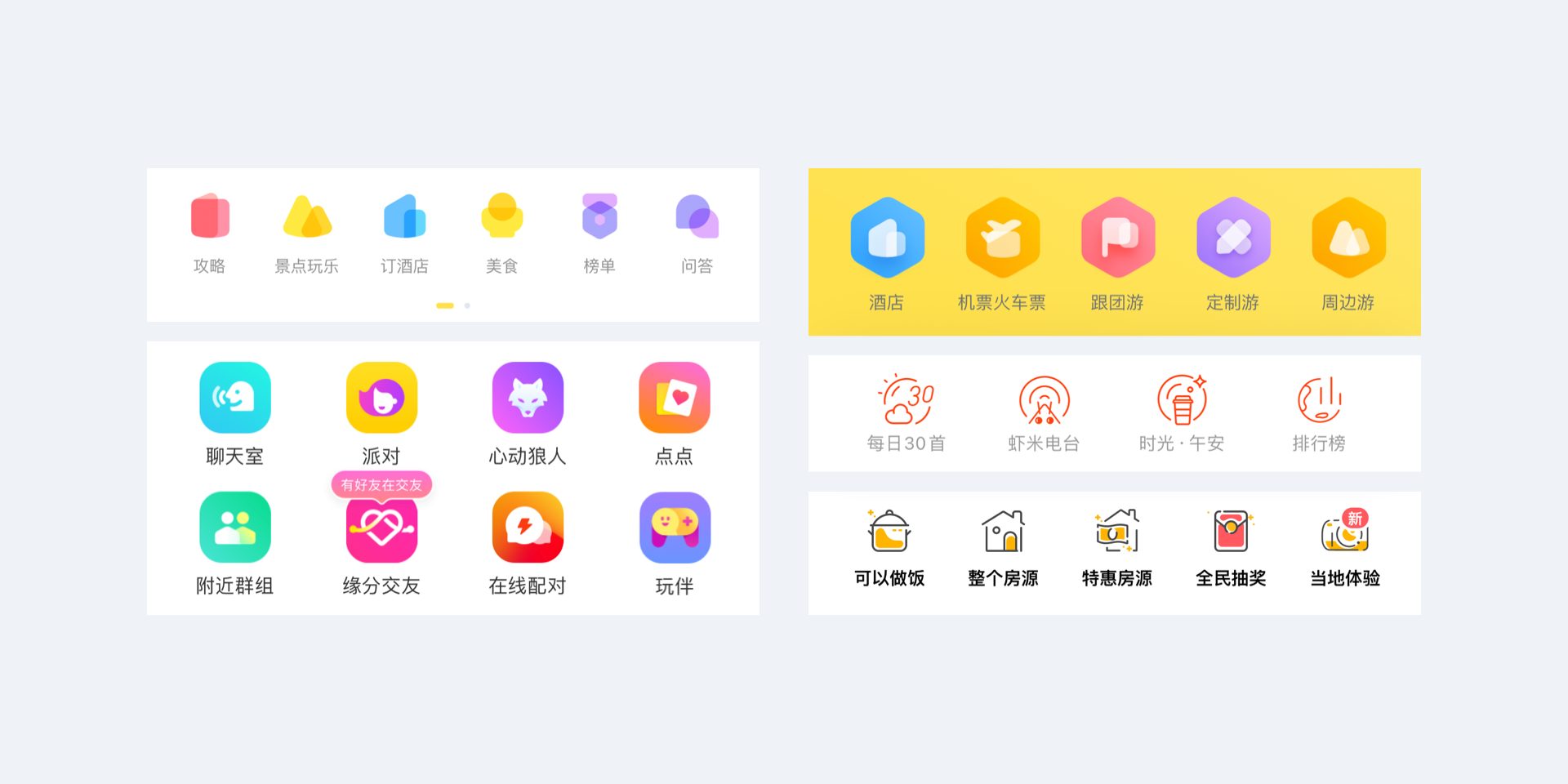
我们能否在追求大小一致,圆角一致,线宽一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?例如下面这组图标设计,无论是在图形上的创新,还是颜色搭配上都呈现出无与伦比的创意。

标签栏作为一个App的全局导航起着至关重要的作用,它的设计影响着整个产品的视觉风格。
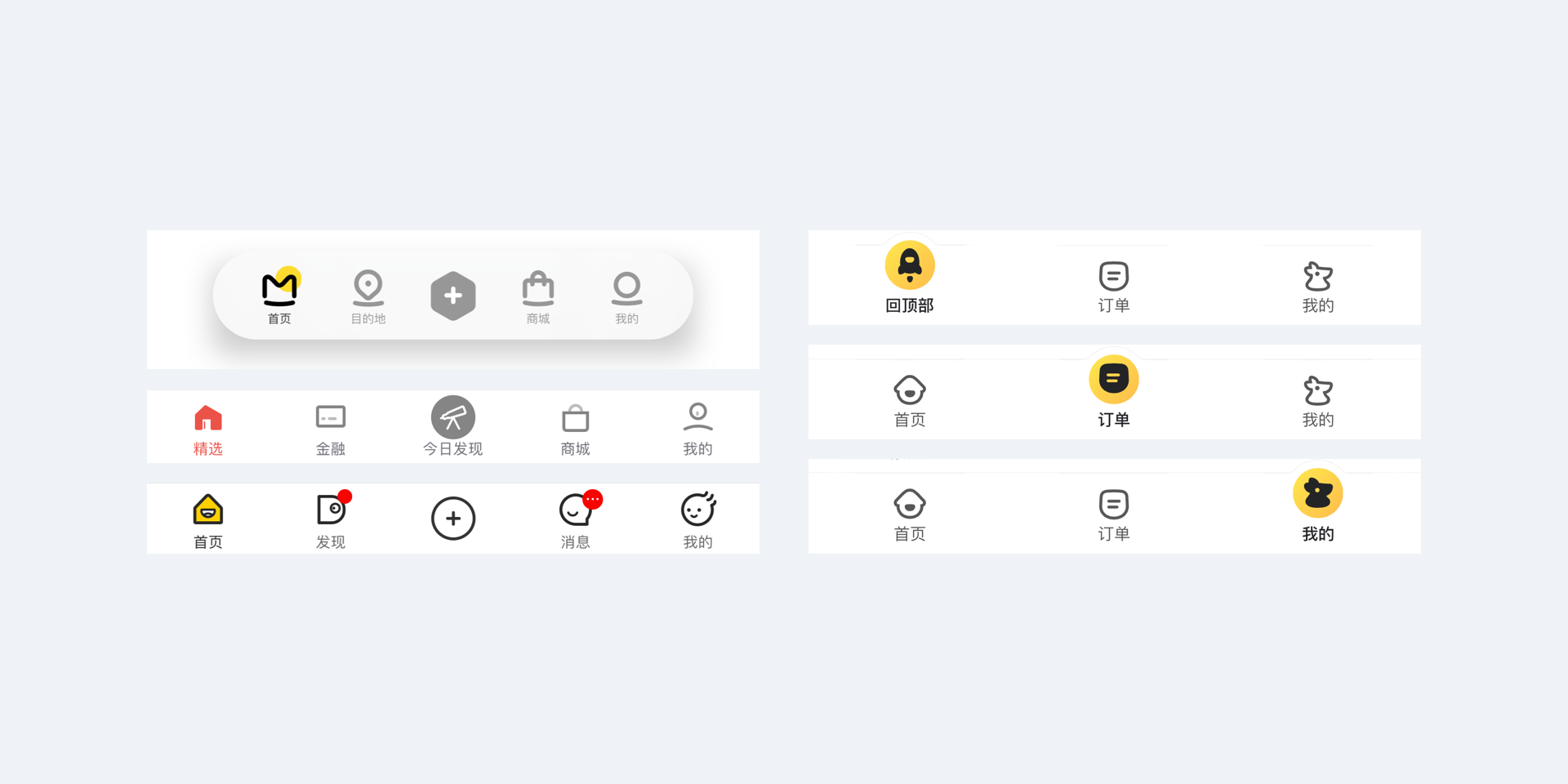
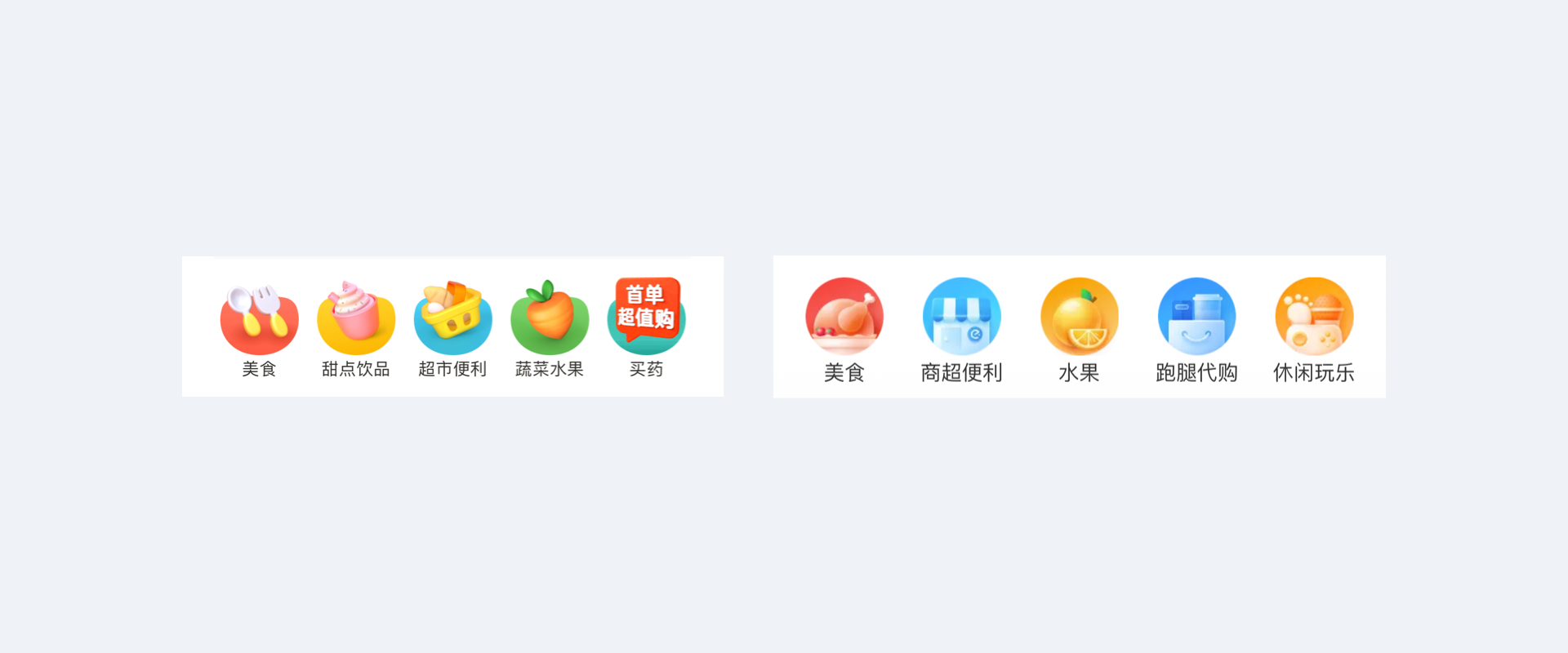
通常,大多数App都是使用iOS规范的设计样式(默认灰色,选中填充品牌色),这样的设计太普通,太常见了;要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,即显得生动有趣,又增加了用户的好感,给人留下深刻的印象。

3D立体图标设计是近几年来的流行趋势,看上去十分精致、华丽,但是看久了会让人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知成本,一般在外卖美食类应用中比较常见。

Tab是App设计中最常见的控件之一,它源自Material Design的设计规范;现在很多iOS产品当中也开始使用这种导航栏样式来进行设计,而原本属于iOS规范当中的分段选择器变得不那么常见了。
在视觉表现形式上,Tab和标签栏同样也分为选中态和未选态,它的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态;因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。
从品牌形象中提取具有独特气质的视觉富豪作为Tab选中态的小长条,这样就建立起视觉上的联系,让用户产生由内而外的一致感受;例如马蜂窝品牌形象中的微笑符号和飞猪旅行品牌形象中的猪头都被延伸到Tab的设计上,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。
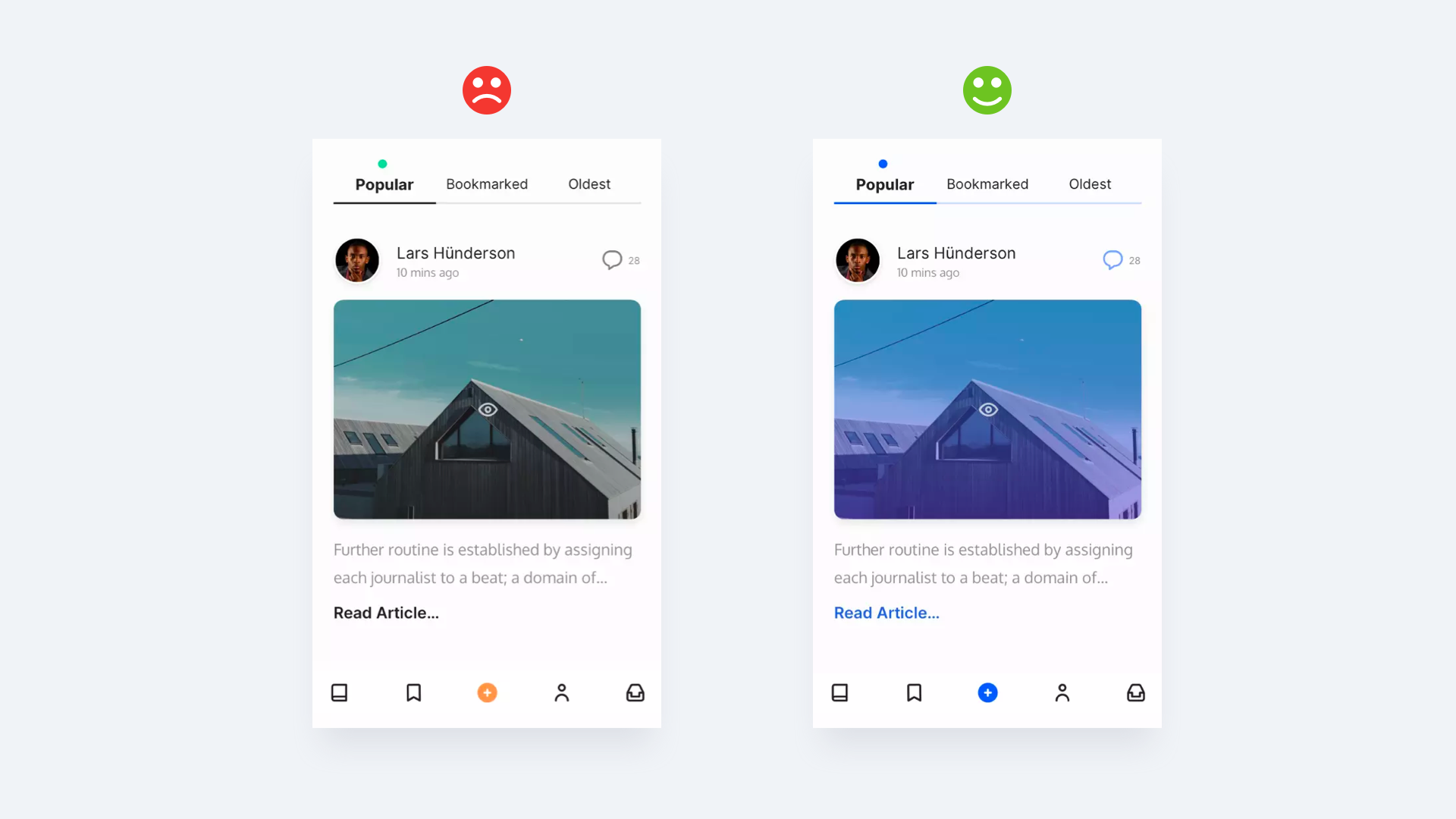
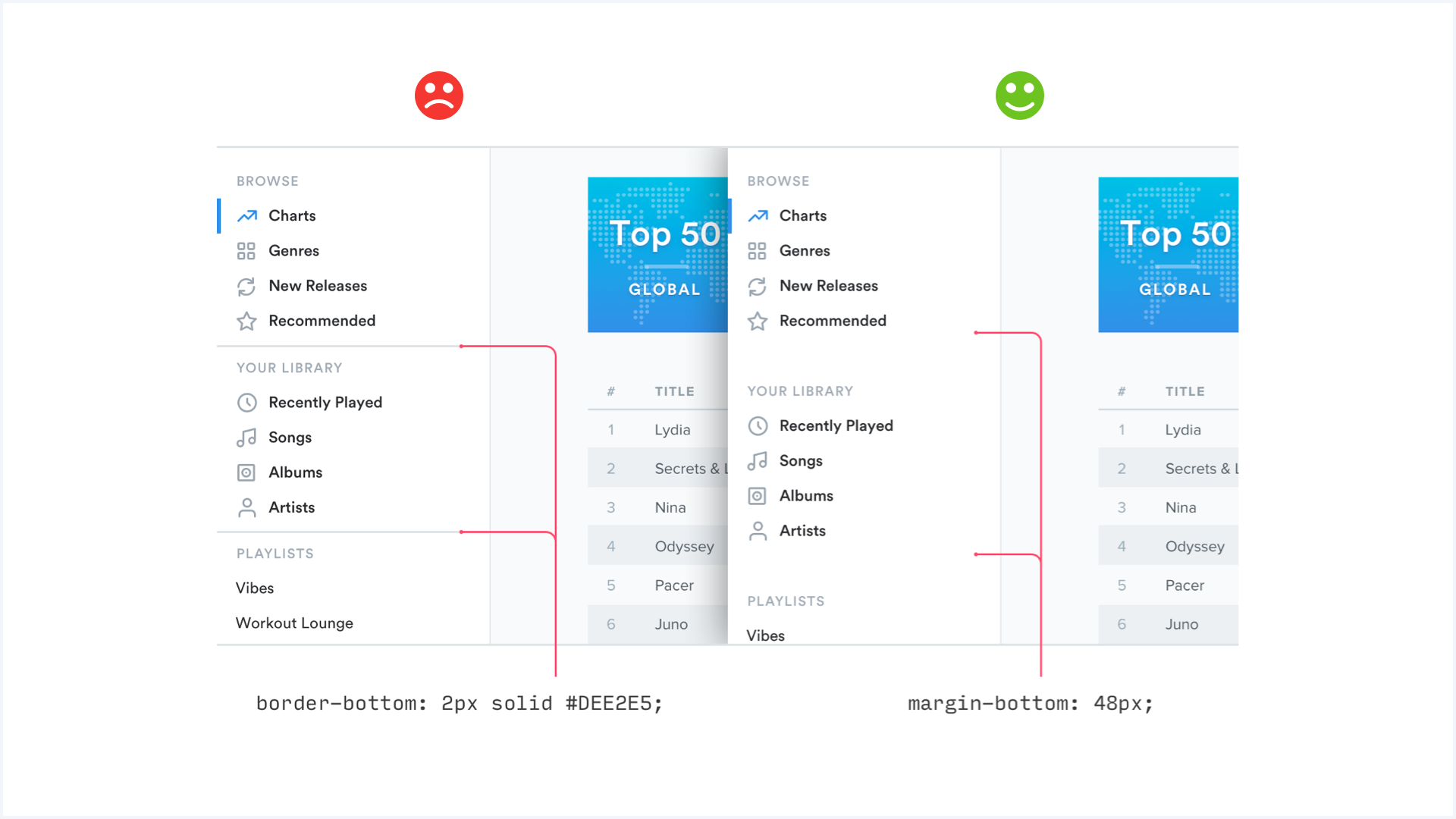
在UI设计中,有许多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好办法,但是它不是唯一的方法;使用过多会让整个布局的设计感降低,或多或少都会干扰用户浏览的视线,让信息内容失去注意力,因此可以减少不必要的装饰元素。
我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:
1)使用阴影
阴影同样可以营造出边界感,而且相比边框分割线更加微妙,并不会显得突兀,不会分散用户的注意力,让内容更聚焦。

2)使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分;所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除分割线,因为你根本不需要它。

3)增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了,通过留白和间距来实现元素分组是UI设计中的常用手法。

在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
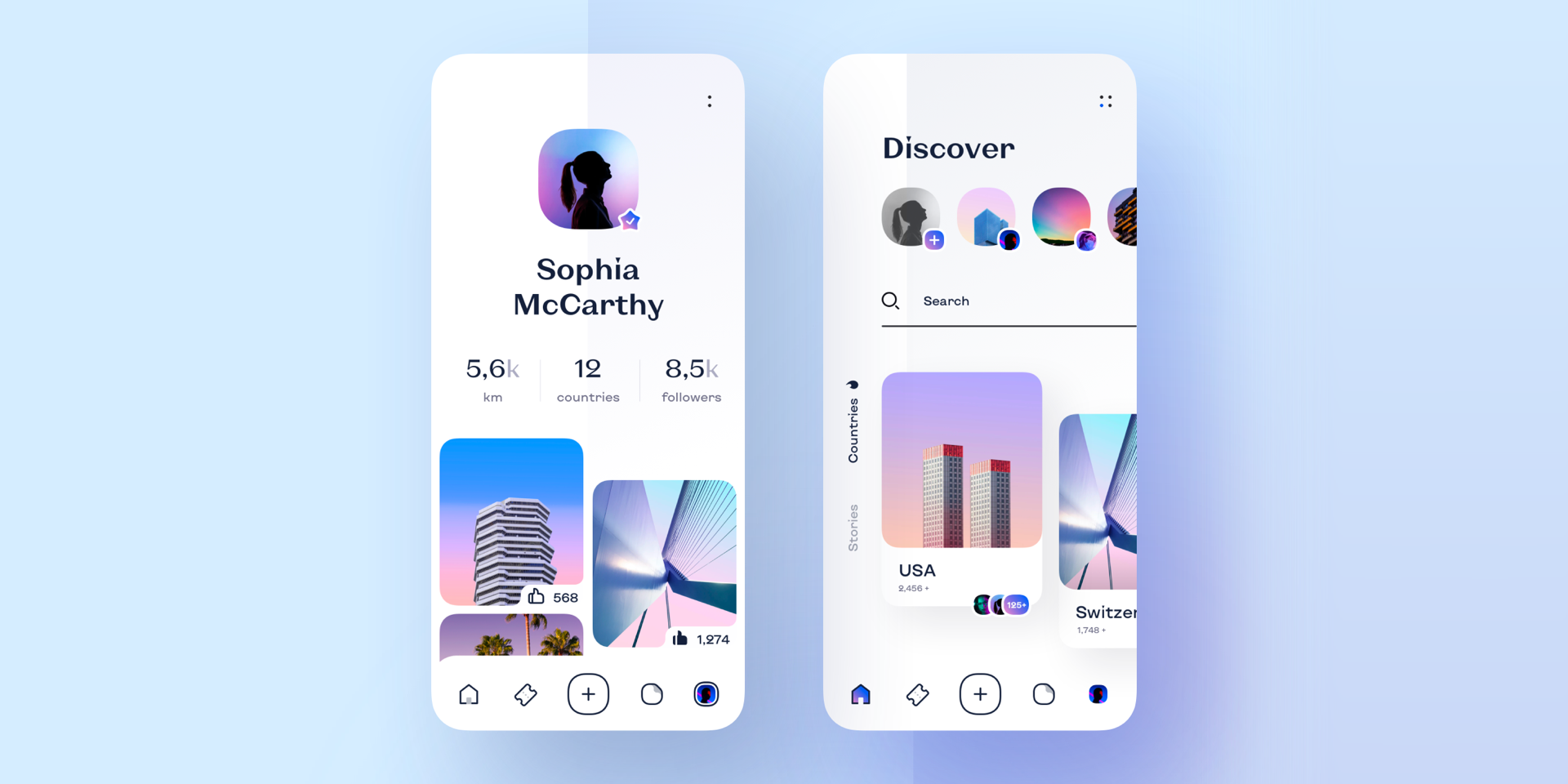
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
如果图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观;这样,整个界面就被统一的设计元素联系起来了,给用户始终如一的一致感。

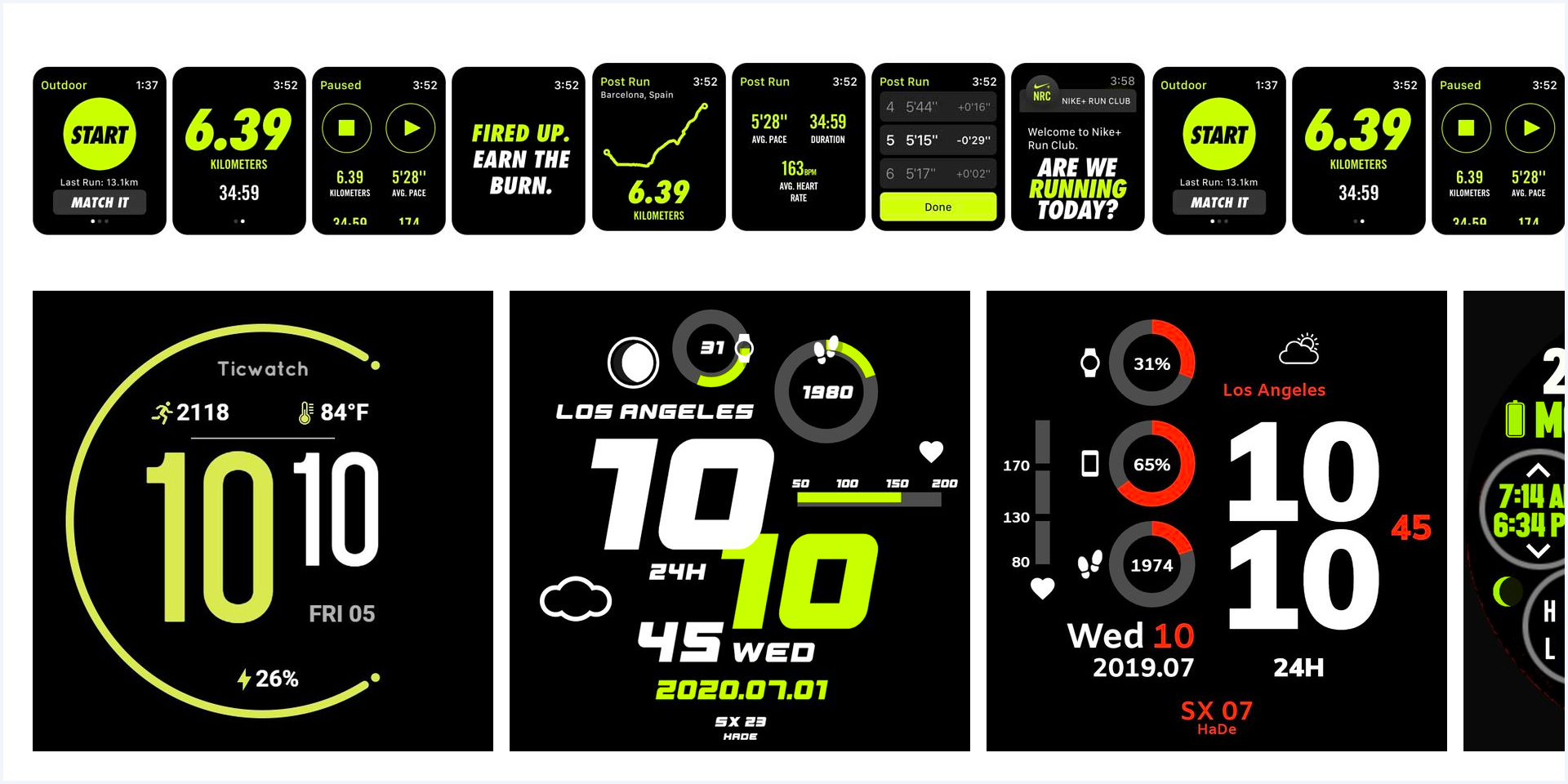
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
虽然默认字体可以满足大多数App 的设计需求,但会出现一个问题就是——系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微;例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

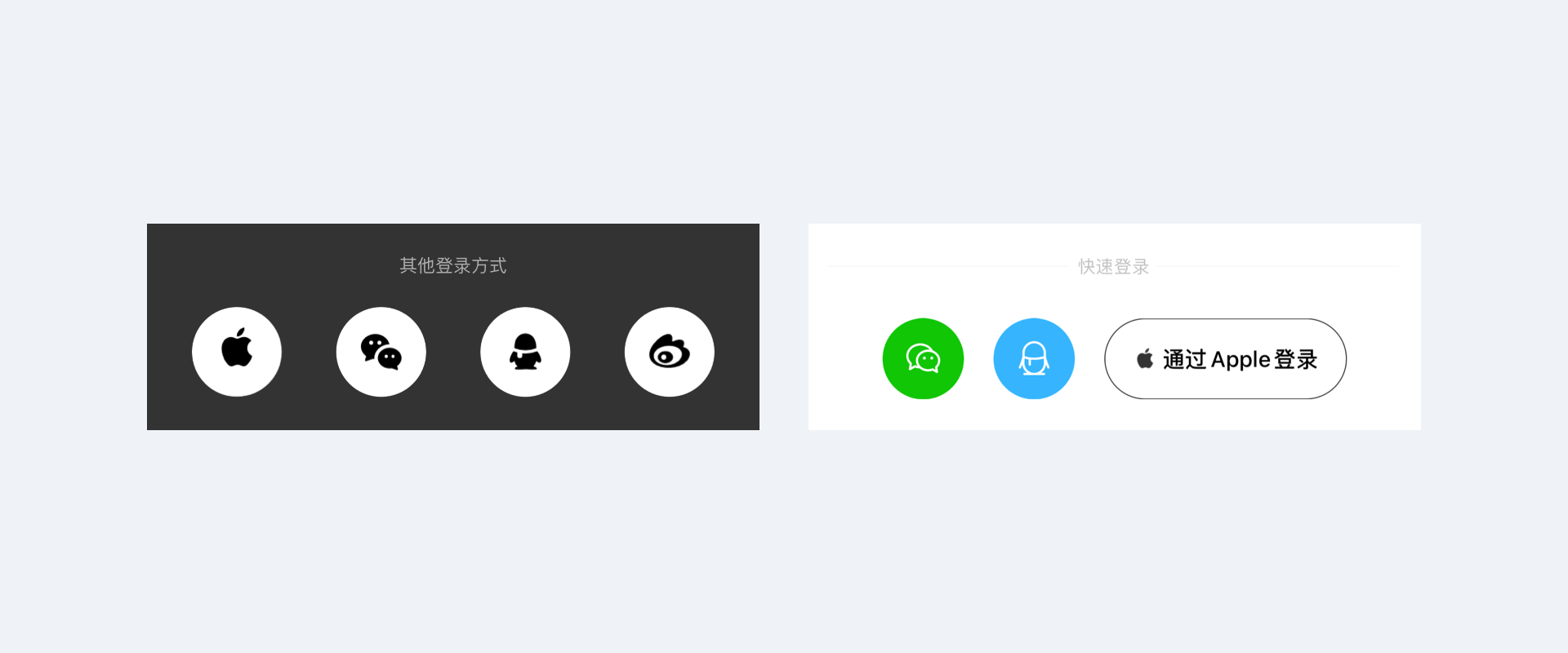
大多数App都支持三方登陆,他可以减轻用户注册的时间成本。
通常是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计;一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。

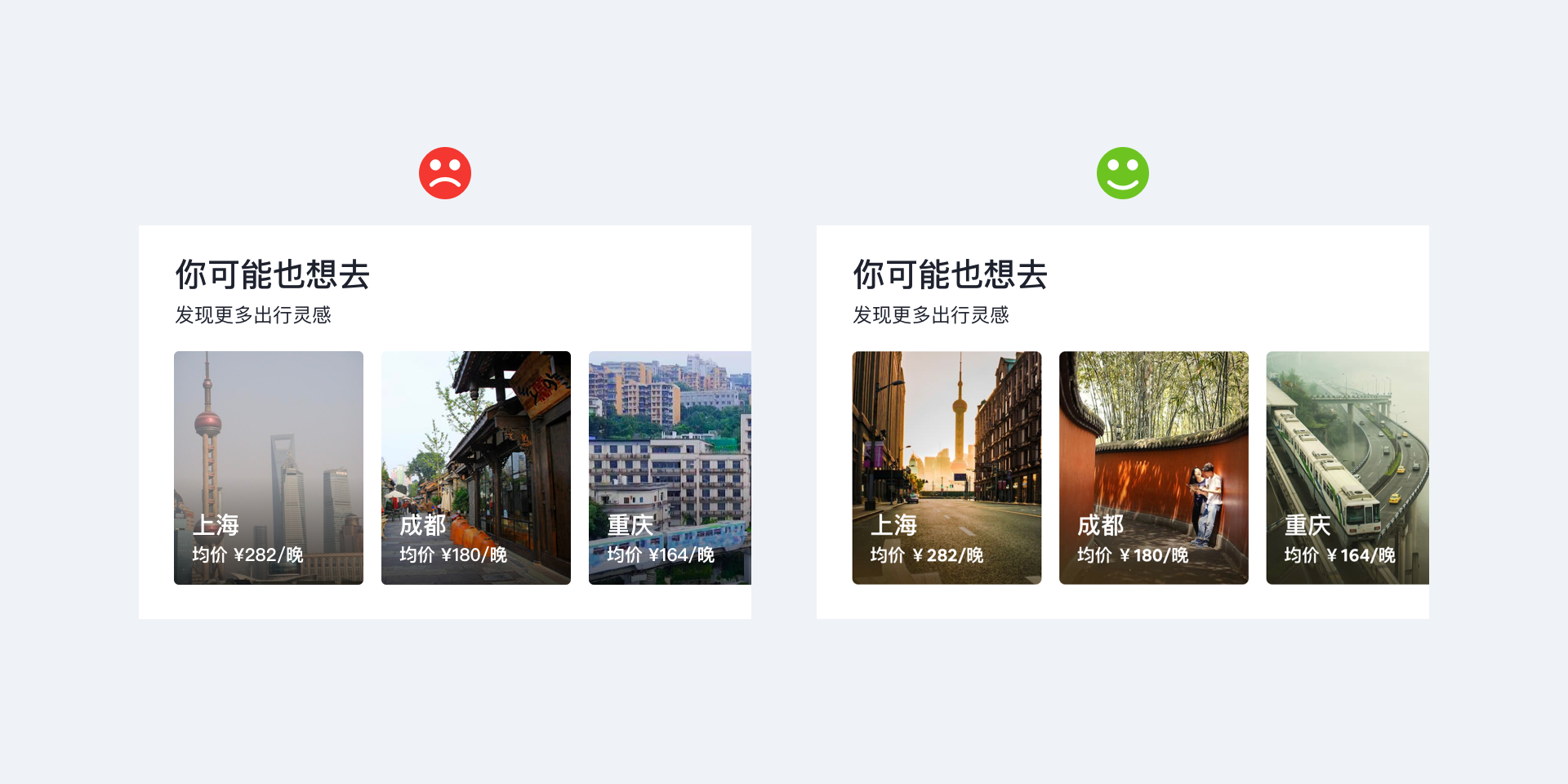
App中优美的图文设计,能带给用户如沐春风的视觉享受,它非常重要。我们经常看到文字叠加在图片背景上的设计样式;为了减少复杂图片背景对文字的干扰,通常的做法是叠加半透明度的黑色蒙版,让白色文字清晰可见,但这不是最优的办法。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。

图片的质量影响着整个App的格调和用户的情绪,高品质的图片给人愉悦的视觉享受,产生美好的联想;而低品质的图片会瞬间拉低App的质感。
在App设计中,一张漂亮的图片从收集到上线,需要经过裁剪,调色等过程才能被使用;即使是普通的商品图片,我们将它抠图后调整成统一大小,再加上干净的背景,就能立刻提升商品的美感,界面视觉也会变得美观、整洁。

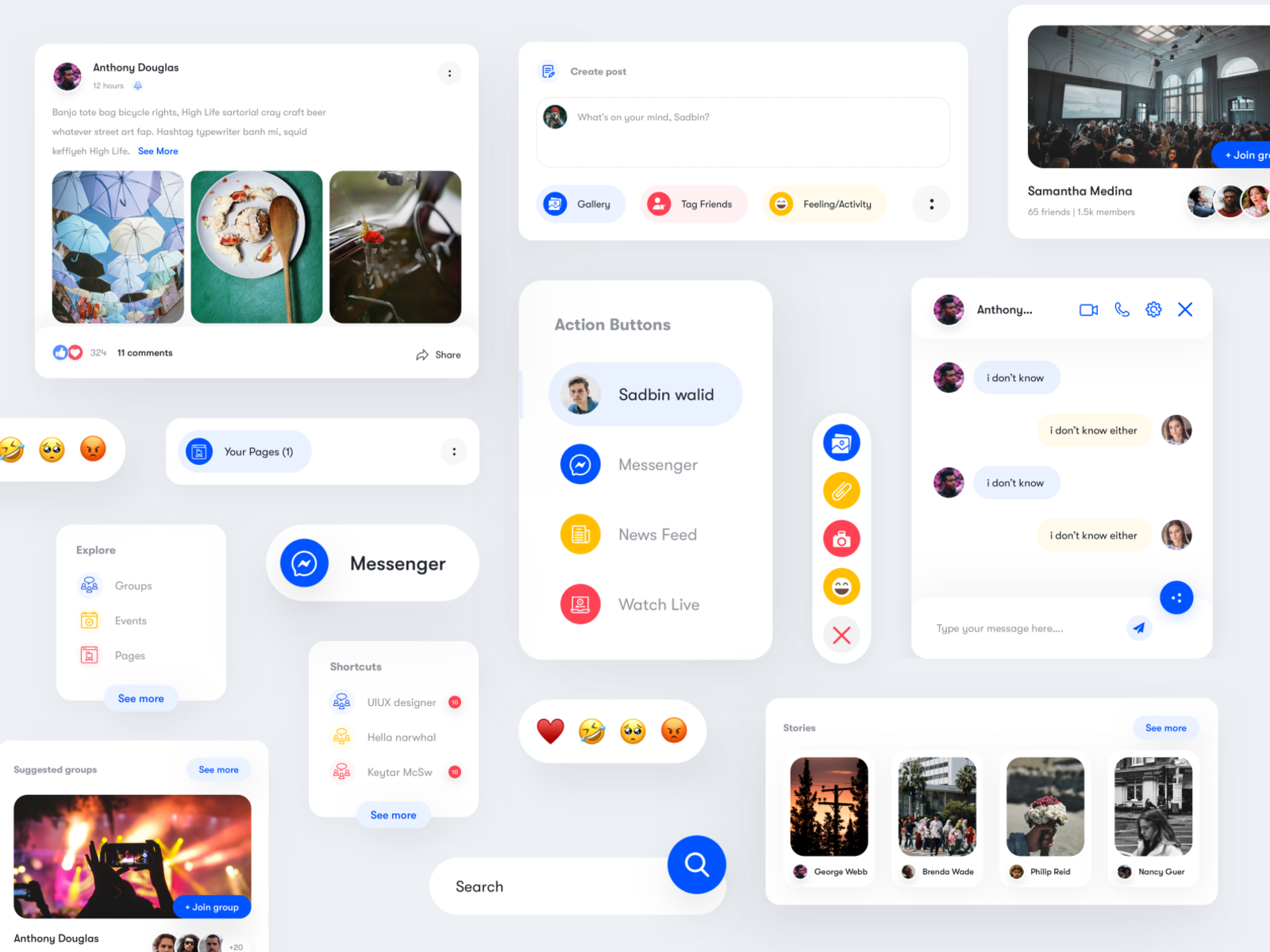
现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式,它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率;同时卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势,也是提升设计品质感的良方。

作者:Fyin印迹;公众号:印迹拾光
本文由 @Fyin印迹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
Bento UI其实流行已经有一段时间了,但是近一两年来才展现出发展的势头,Bento UI的体验和用户友好性在设计中的价值不断被认识与验证。本文就Bento UI设计风格进行分析总结,希望能给你一些启发。

Bento UI的流行已经有一段时间,但直到最近一两年,它才真正展现出强劲的发展势头。这是因为设计师们逐渐认识到,Bento UI的体验和用户友好性在设计中的价值。
关于Bento UI的起源存在一些争议,就像许多设计趋势一样。有人认为Bento UI的成功应归功于苹果公司,因为苹果在其UI元素中采用了类似的风格。另一些人则指出,微软的Metro UI实际上就是Bento UI的一种体现。不管它的来源如何,毋庸置疑,Bento UI正变得越来越受欢迎。随着其使用量的增加,它作为一种UI风格的可靠性也在不断得到验证。
Bento UI 的灵感来自便当盒(一种精心布置且视觉上吸引人的日本料理)概念,提供了令人耳目一新的设计。它不仅仅是一个设计框架,而是一种兼顾用户需求和视觉吸引力的整体理念。这篇文章让我带你深入研究一下 Bento UI 如何实现实用性与美观的相互融合。

Bento UI设计的优点多种多样,它将实用性和美学完美融合,为用户带来出色的体验。

1. 强调模块化和可重用性: Bento UI将界面元素拆分为模块化的组件,使得设计师可以轻松地组合、调整和重用这些组件,从而提高了设计效率和一致性。
2. 简洁而美观的外观: Bento UI注重简约、现代和美学的结合,带来干净、清晰且视觉吸引人的界面。这有助于提升用户的第一印象,增加用户停留时间和参与度。
3. 良好的用户体验: Bento UI注重用户导向,通过清晰的布局、直观的导航和有趣的交互元素,为用户创造出愉悦和流畅的浏览体验。

4. 强化品牌形象: Bento UI可以根据品牌的风格和价值观进行定制,从而增强品牌在用户心中的形象和认知。一致的设计元素有助于塑造品牌的独特性。
5. 强调交互和动画: Bento UI强调微交互和动画效果,为用户创造出更加生动和有趣的互动体验。这不仅吸引用户的注意,还增强了用户的参与感。
6. 提升移动设备体验: Bento UI通常是响应式的,可以自适应不同的屏幕尺寸和设备类型。这为移动用户提供了更好的体验,无论是在手机、平板还是桌面电脑上。
要设计出成功的Bento UI,首先需要理解其核心原则。简约、模块化和活力交互是Bento UI的灵魂。简约的设计风格能够使界面更加清晰明了,而模块化的组件则让设计师能够灵活构建页面,快速满足不同需求。活力交互,包括动画效果和微交互,能够增强用户与界面的互动感,提升用户体验。
在Bento UI中,清晰的布局是至关重要的。界面元素应该有明确的排列,避免过于拥挤和混乱。通过合理的分区和对齐,可以将信息有序地呈现给用户,使其能够快速获取所需信息。此外,清晰的布局还能够增强用户的舒适感,使其更乐意与界面互动。

Bento UI倡导使用鲜明的颜色和独特的图标设计。色彩可以传达情感和品牌特点,因此选择适合项目风格的颜色是至关重要的。同时,图标作为界面的视觉元素,能够直观地传达信息,提高用户的使用效率。确保颜色和图标的使用既美观又有意义,能够为用户带来更好的视觉体验。

Bento UI的动画效果和微交互是设计中的亮点之一。动画可以增强用户与界面的互动感,使用户感受到界面的活力。微交互则能够提供反馈,引导用户完成操作。设计师可以巧妙地运用过渡效果、淡入淡出和其他动画元素,使界面变得更加生动有趣。

在整个设计过程中,保持一致性和用户友好性至关重要。界面的风格、字体和元素应该保持统一,以确保用户在浏览不同页面时能够感受到一致的视觉效果。另外,界面的导航和操作也应该简单明了,让用户能够轻松找到所需内容。
一些案例:
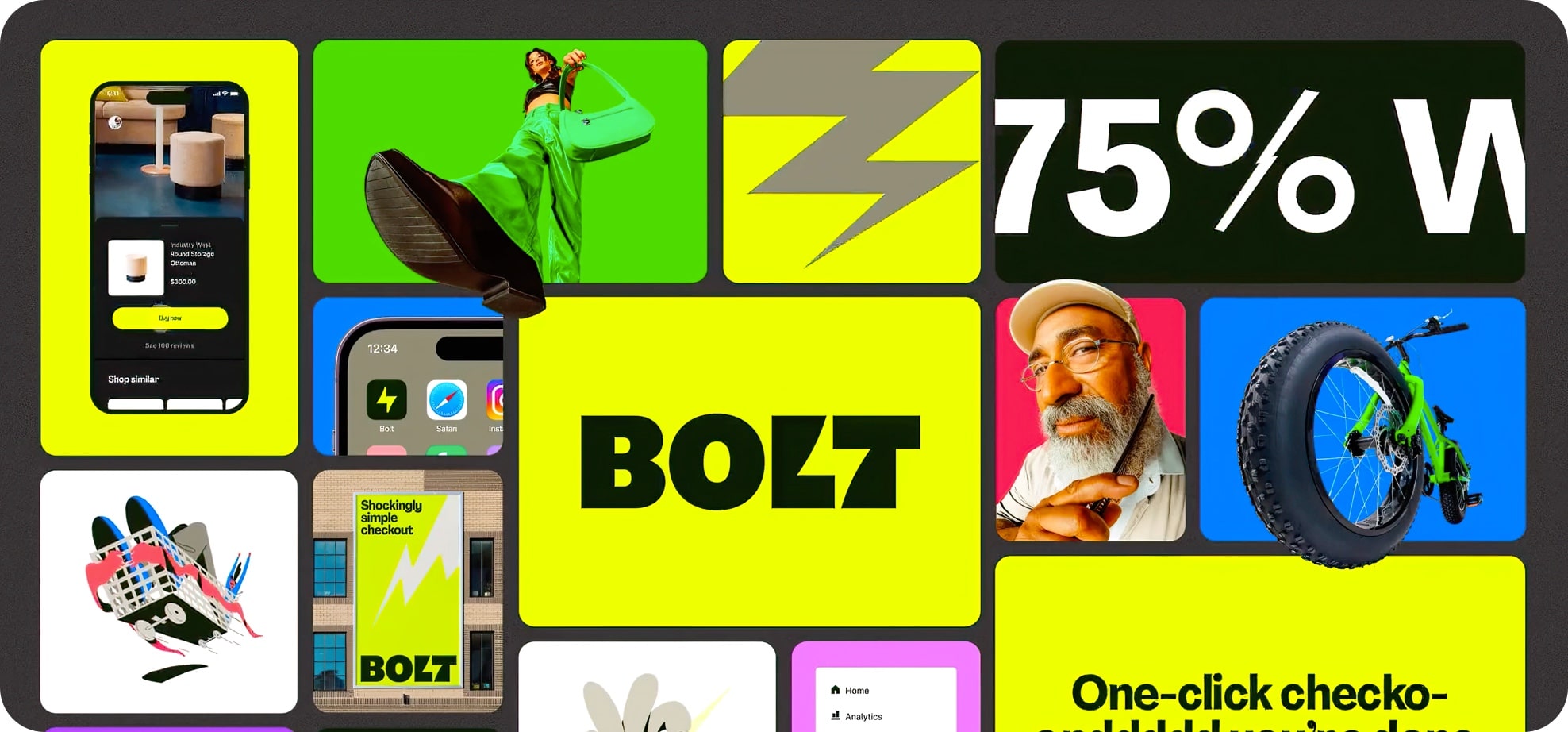
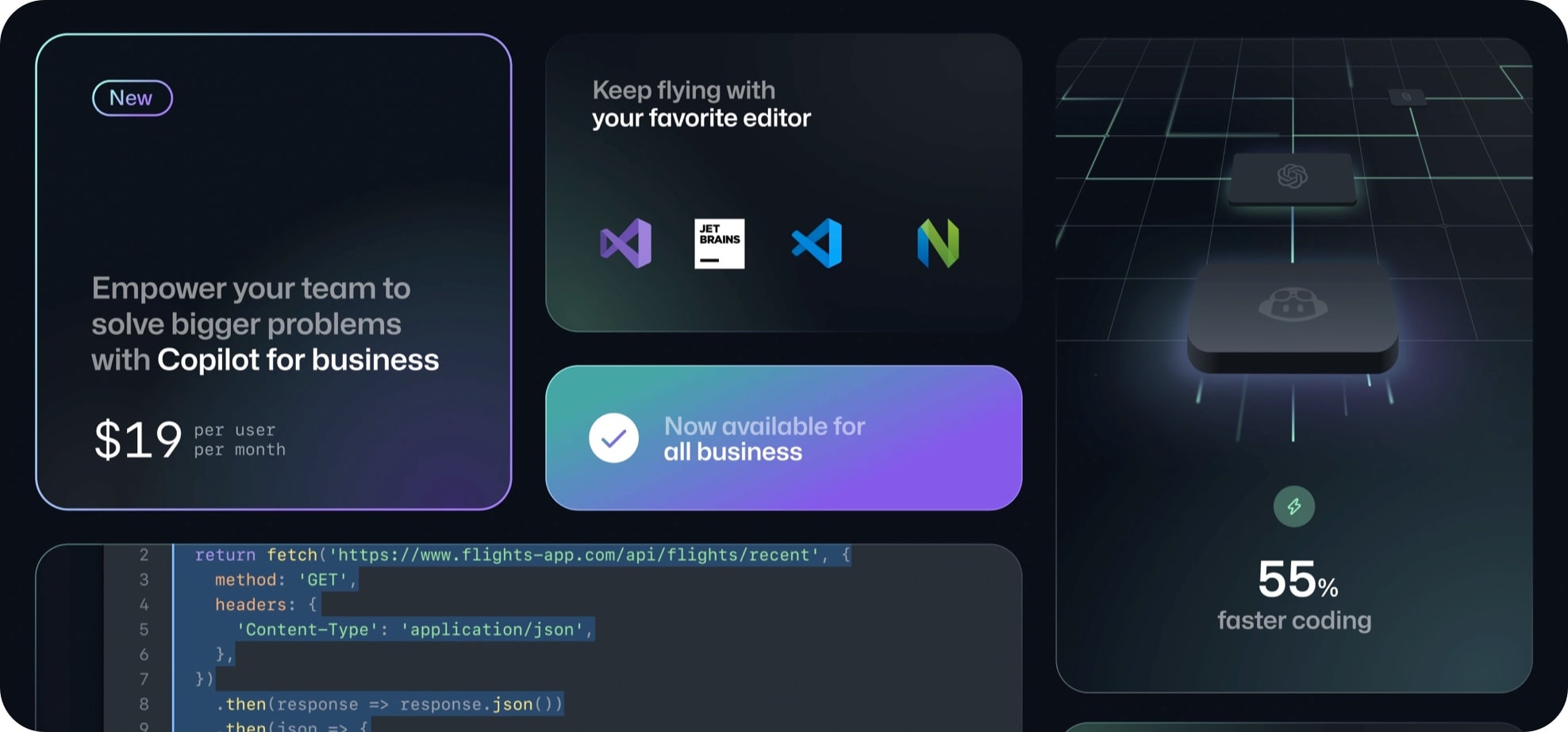
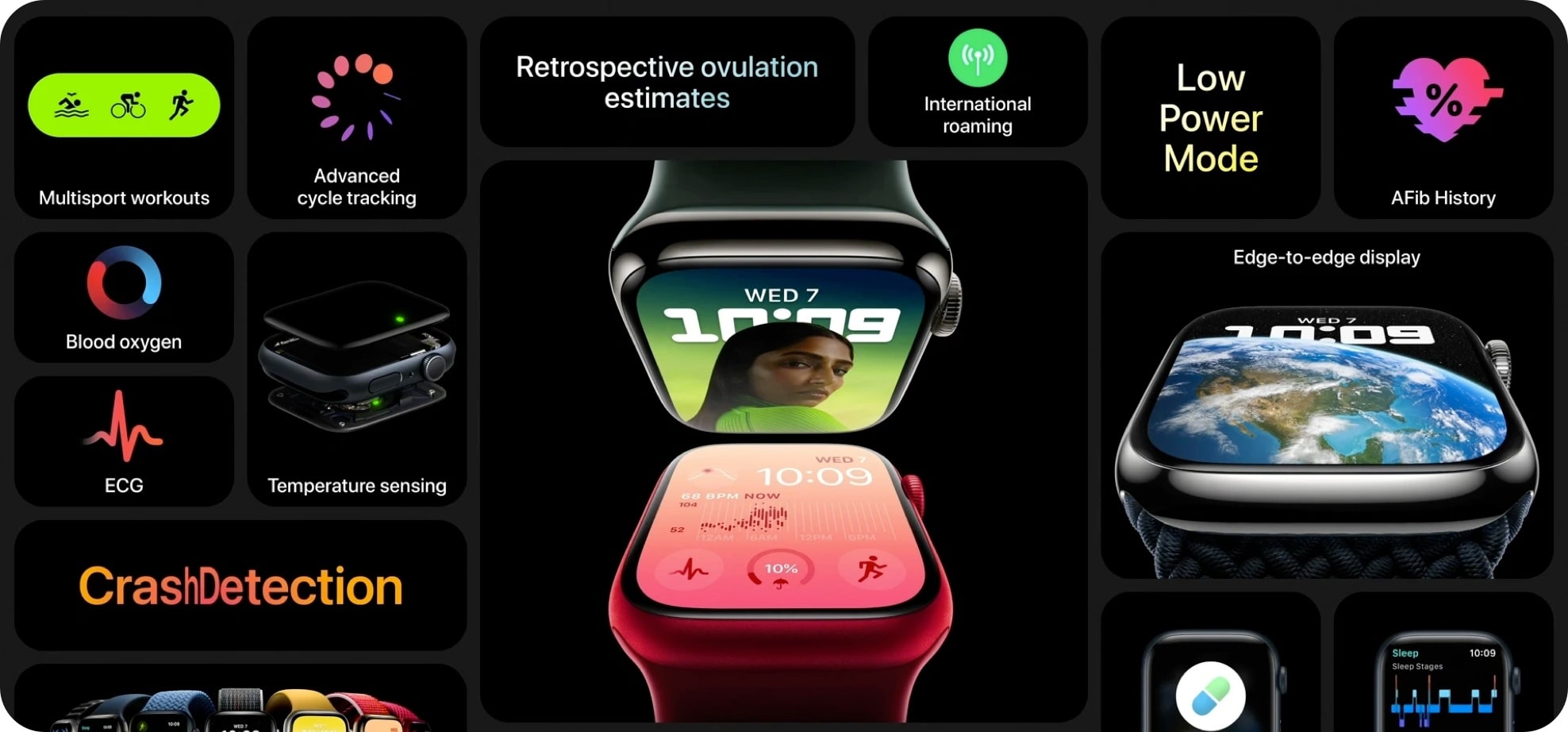
iPhone 14 Pro介绍页面中,您将看到以这种方式呈现的高级功能介绍,并通过多种视觉处理来保持有趣。虽然有不同的视觉处理,但由于使用大小和渐变文本有效地引导用户的眼睛,内容不会相互冲突。
Bolt对每个图块使用了更加一致的视觉方法,以使内容更易于浏览。这对于传达功能并引导他们在最后查看更多内容非常有用!
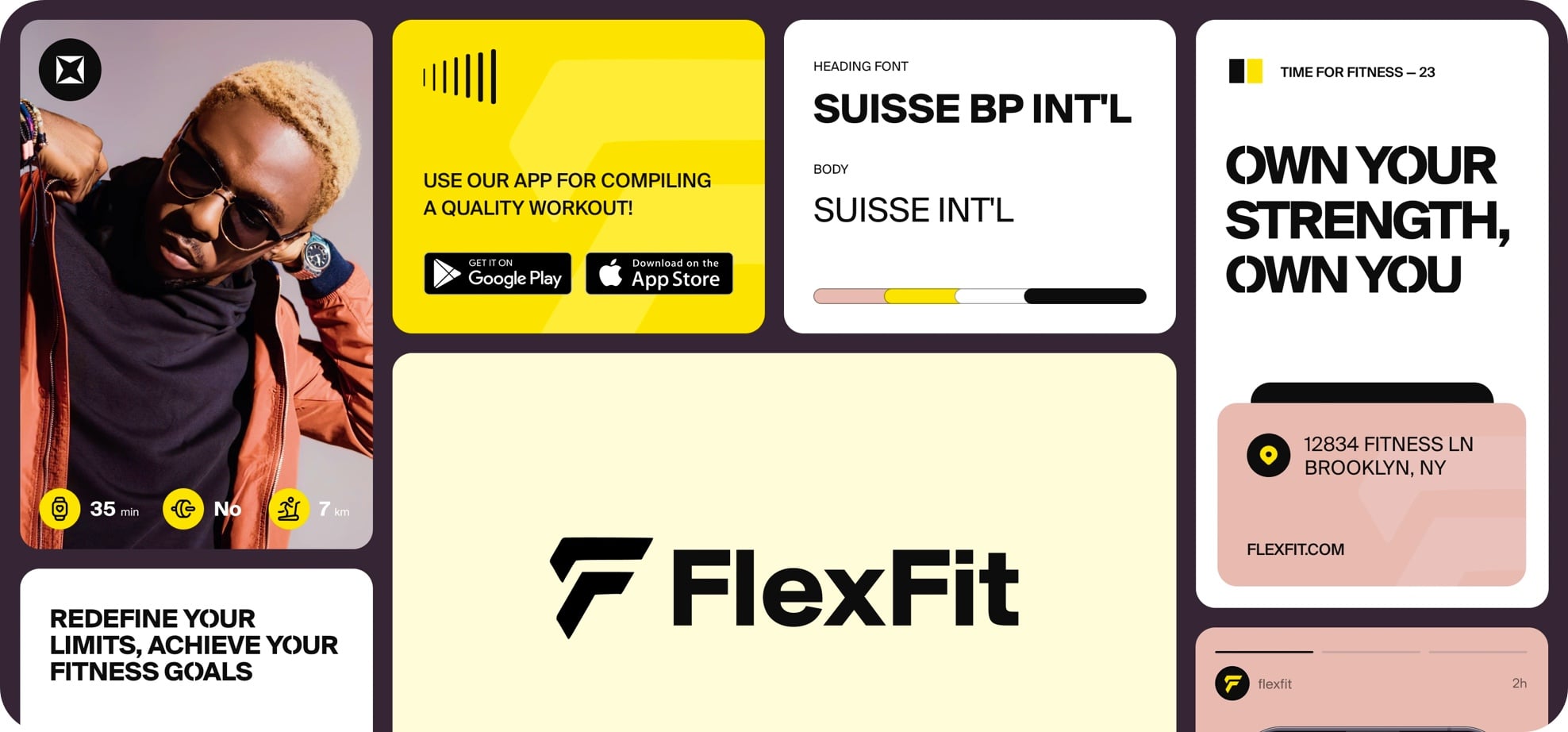
Linear的设计师也采用了Bento UI的设计风格,我个人很喜欢他们这样的设计。
Iconwerk使用Bento UI风格来展示他们最好的图标设计。每个内容框都保持得非常小,这样当它们全部放在一起时,就不会感到拥挤。
Traf使用Bento UI以时尚的深色主题设计来布局他的作品集作品。
是否选择应用Bento UI取决于您的项目需求和目标。如果您追求引人入胜的界面、活力的交互和用户友好性,Bento UI可能是一个理想的选择。特别是对于品牌展示、产品推广和互动性强的网页,Bento UI能够为您的项目增添独特的魅力和吸引力。然而,设计师应该根据项目特点,灵活运用Bento UI的元素,以确保最终的设计能够满足用户需求并达到预期效果。
但是Bento UI并非适用于所有项目。它最适合于拥有简洁层次结构的项目,因此,如果您的项目层次结构较为复杂,Bento UI可能并不适合。不过,如果您的项目存在复杂层次结构,或许是时候改变这一现状了。

Bento UI的设计和感觉极具现代氛围,我预测它将在未来一段时间内持续受欢迎。随着苹果等专业设计团队的使用还有诸如Vision Pro等新技术的出现,它甚至可能发展成我们目前尚未能够预见的新形态。
Bento UI是一种引人注目的设计风格,简约美学、动感交互和模块化创造力为设计带来了新的可能性。作为一种新兴的设计趋势,Bento UI正在成为越来越多设计师和品牌的选择。
通过将Bento UI的理念融入设计中,我们能够为用户创造出令人难忘的体验,将品牌价值传达得更加生动而深刻,从而实现更好的用户参与和品牌传播效果。
本文由 @收手的阿祖 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
互联网时代,我们所看到的屏幕有许多的尺寸,如果设计师为每个尺寸都单独进行设计,那将是一个大工程。那如果减少设计的工作量呢?让我们来跟着作者学习一下移动端UI设计的适配吧~

在互联网时代,产品形态是多种多样的,就手机行业而言,设计师需要面对的屏幕尺寸至少也有一两百种,我们不可能为每一种屏幕尺寸单独进行,巨大的工作量是我们无法承受的。
需要一些方法或者说是手段,帮助我们缩减巨大的工作量,这些方法手段的集合就是——UI设计适配。UI设计适配帮助设计师只需要维护几种尺寸的设计稿,就可以兼容市面上绝大多数的屏幕尺寸,达到不同屏幕尺寸下,视觉效果接近一致的目的。
本篇文章我们主要关注移动端应用的UI设计适配,将从以下几点来介绍:
那么下面,我们进入正式内容。
UI设计适配是指将同一款应用或网页的用户界面针对不同的设备、分辨率、屏幕尺寸、操作系统等因素进行调整,以确保用户界面的一致性和可用性。
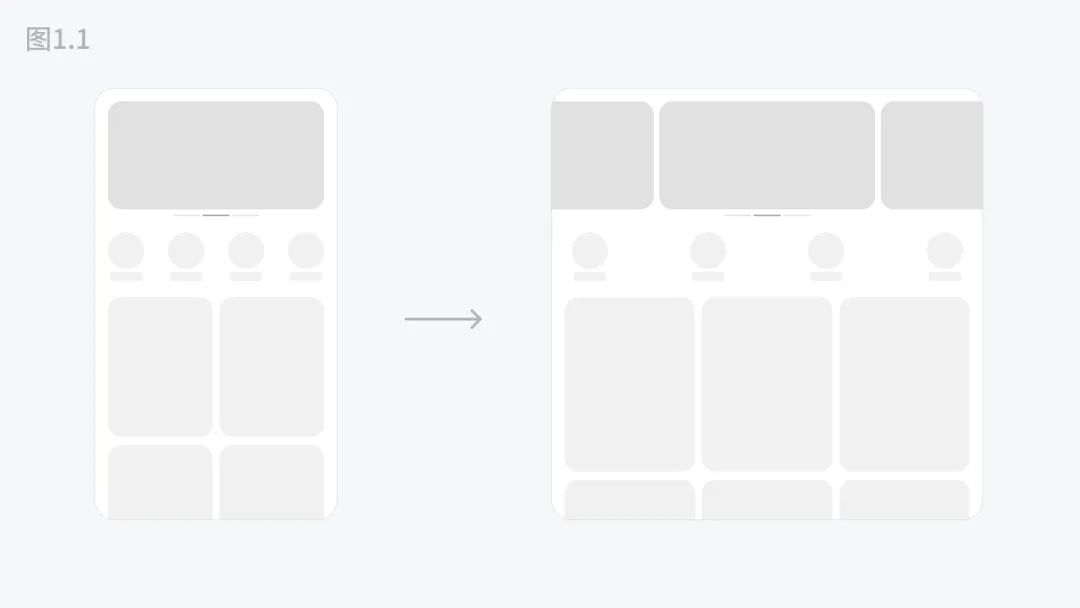
这段定义包含了一些专业名词,还是让人有点难理解,如果我们隐藏那些专业名词,用图形化的方式去解释这个定义,如图1.1,左边是一个16:9屏幕尺寸的设计稿,我们需要将它转变为一个1:1屏幕尺寸的设计稿。你要如何处理?

在开始设计前,就需要考虑可能存在屏幕尺寸和比例差异较大情况,就如同图1.1,应当如何适配;设计中,就会考虑得更细致,顶部轮播Banner是固定的宽度,还是根据不同的屏幕尺寸宽度自适应宽度,图1.1是选择了固定宽度;而在设计之后,有可能开发时会发现,如果只有两个Banner图,没法像设计稿中展示3个Banner图,这时又需要你思考要如何处理。
以上,我们谈到这三个场景中你思考和处理问题的过程,就是在进行UI设计适配。
由此看出,适配是UI设计中的过程,却不是一个具体的环节,不像是标注切图是固定的流程。它融入在整个UI设计的过程中。在设计前,设计中,设计后都可能会考虑UI设计适配问题。
为了用户体验的一致性。
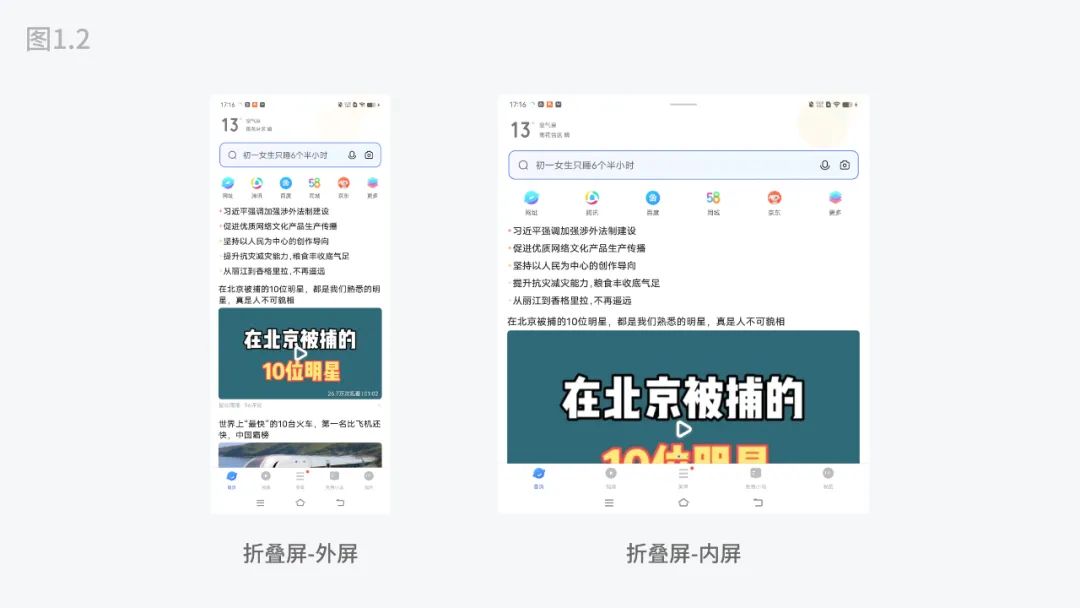
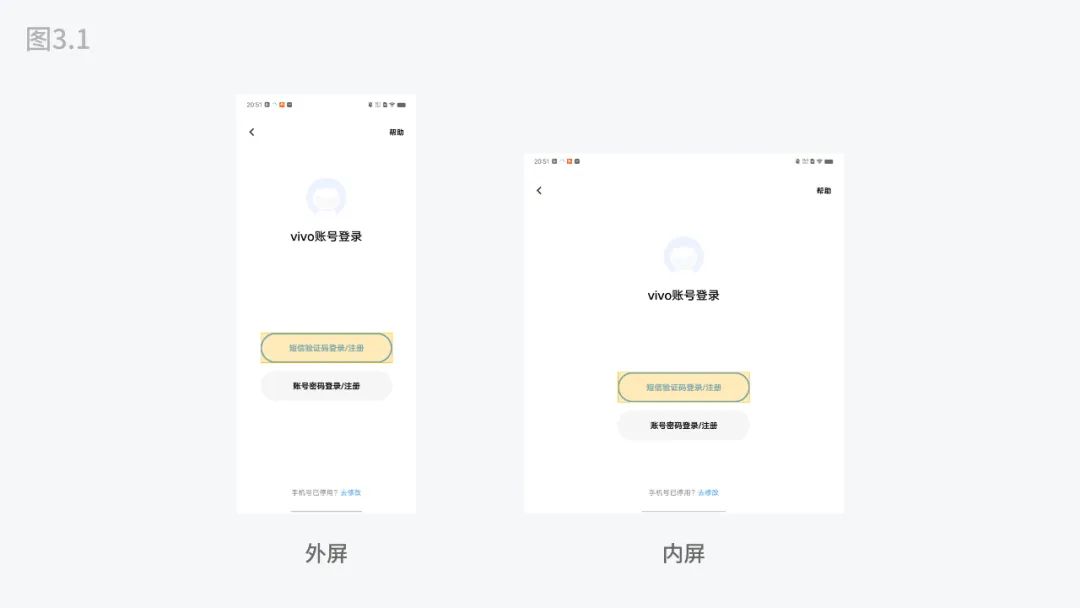
这里的「一致性」主要关注的是视觉表现层是否一致。如图1.2,是「vivo浏览器」在「vivoX Fold 2」机型上,内屏与外屏的首页截图。整个页面在布局结构,控件类型和元素尺寸以及间距都是基本一致的。

用户体验中,视觉表现层的一致性是基础中的基础。保证了「一致性」,就会有效地降低用户的使用成本,即使用户更换了不同的设备,也不会有使用的困难。UI设计适配则是达成这一目标的重要方法之一。
不过,也请大家注意,这里说的「有几乎相同的用户体验」是限定在屏幕尺寸接近的电子设备上。比如说,我们不能要求一个屏幕尺寸7英寸的手机应用和一台27英寸的PC电脑客户端,视觉表现层基本一致,即便他们的是同一个应用,也会因为交互方式和操作系统的不同而天差地别。
用户界面不是物理实体,需要一些物理实体去承载它。
本小节我们将重点解释一些你需要知道与适配息息相关的概念。总的来说,对于适配我们需要着重理解三个参数——逻辑(像素)分辨率,物理(像素)分辨率和倍率,以及他们之间的相互关系。
了解这些概念,是为了帮助我们面对一些适配问题时,能明白为什么会产生这样的问题,针对问题寻找合适的解决方案就会更加从容
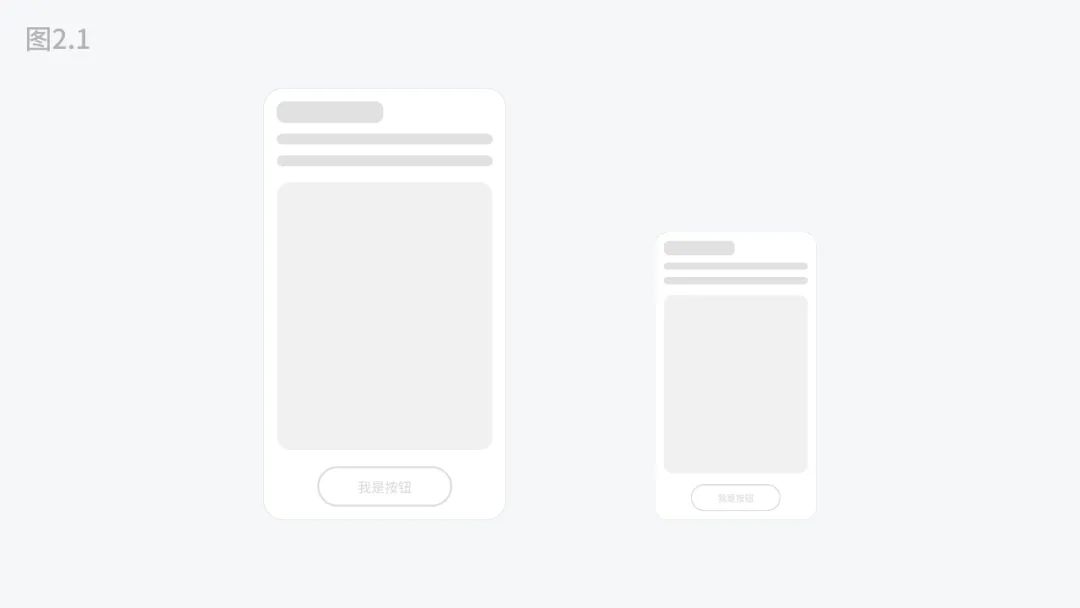
举一个简单的例子,如图2.1,左右两个尺寸不同屏幕,都有着完全一致的元素。要达到这样的效果,「逻辑分辨率」,「物理分辨率」和「倍率」 发挥了关键作用。

屏幕比例很好理解,既设备屏幕尺寸的宽高比值。在2016年之前,业内主流的手机屏幕比例都是16:9;但在这一年命运的齿轮开始转动,小米公司的发布了,对手机行业影响深远的机型——小米MIX一代,屏幕比例是17:9,由此手机屏幕开启了全面屏设计时代。时至今日,手机屏幕比例已经完全转向了18:9,19:9,20:9等等,手机的屏幕高度在不断地增加。
那么这个比例的变化,是否对我们适配内容有影响呢?
影响是存在的,只是影响并不大,而且仅在一些特定场景下有影响。
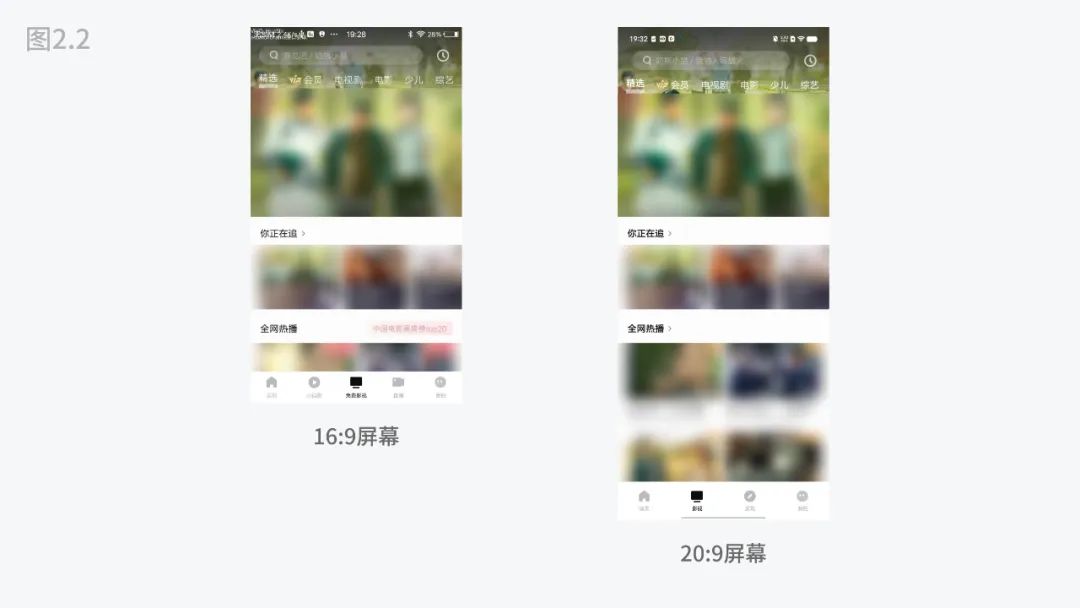
我们以「vivo i视频」影视页面为例(图2.2),高度的变化带来了纵向空间的延展,需要展示更多的内容,对设计适配的影响是比较小的。受影响的一些特定场景,我们将会在之后「适配的手段」小节中详细说明。

分辨率一词,人们在日常生活中是一个比较常见的概念。比较常说的——720p,1080p,2k,4k等等,都是在说分辨率。
这些参数对应在UI设计中,指的是物理分辨率。物理分辨率是用来衡量屏幕中的像素数量,相同的屏幕尺寸和一定的观看距离下,分辨率越高,画面越清晰,反之则是会模糊。
物理分辨率是一个物理世界存在的具象概念,而逻辑分辨率则是一个抽象概念,对应存在于软件的代码层面。可以理解为代码层面有一块虚拟的屏幕,逻辑分辨率就是衡量这块虚拟屏幕的像素数量,同样这里的「像素」也是不存在的抽象概念。
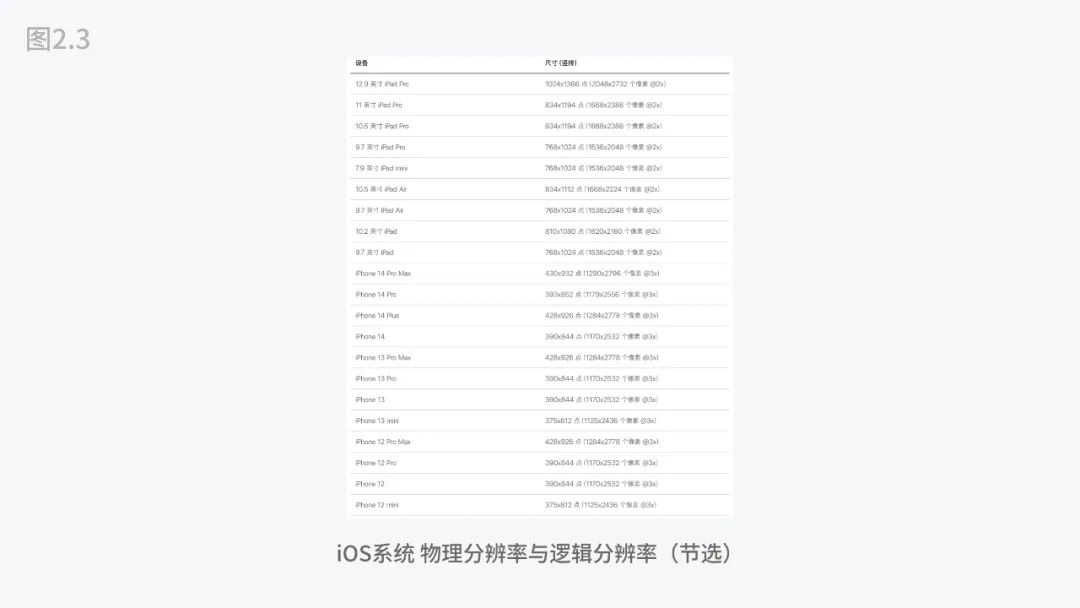
逻辑分辨率也是由一组参数表达的,并且我们是可以知道这个值是多少的,如图2.3,节选自苹果的《人机交互指南》,其中详细地列举了iPhone,iPad和iPod的逻辑分辨率和物理分辨率。

我们选择其中一条来解释逻辑分辨率,物理分辨率和倍率之间的关系。如图2.3,简单说来就是——逻辑分辨率乘以倍率就是物理分辨率。

在这个公式中多了两个单位——“pt”和“px”,px很好理解就是我们设计中所用的像素单位,而pt则是开发代码中尺寸单位,“pt”来源于印刷行业的术语,翻译过来是“点”。图2.3中的“@2x”和“@3x”就是系统默认倍率,我们会常常称之为一倍图,二倍图,三倍图以此类推。
“@1x”是比较久远的手机设备,目前已经基本不在设计的考虑范畴了。在一倍图的情况下,此时的1pt刚好等于1px,这样就可以减少开发工程师和设计师之间沟通成本。因为假设你的设计稿是使用的三倍图,那么换算的公式则是1pt=3px,如果和开发沟通时不说明具体的单位,你说12,开发工程师可能就会理解成12pt,但是实际想表达的是12px,这样最后的效果就会是有较大的误差。所以在很多设计团队,针对iOS设备设计时,仍然使用一倍图作为设计稿尺寸,从而打通了开发工程师与设计师之间的沟通壁垒。不会因为单位不统一,造成结果的误差。
那么来到Android这边,道理是一样的,只是在参数和概念名词会有些不同。如图2.5,标黄色的部分是我们目前使用的较多的屏幕尺寸(可能高度数值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是习惯上我们还是称之为一倍图等;其次,“dp”是Android系统中逻辑像素的单位,等同于iOS中的“pt”。
Android系统和iOS系统的逻辑分辨率的参数值是相近的,这也是很多设计团队只会基于iOS进行设计,Android开发工程师直接使用基于iOS的设计稿进行开发。因为差别不大,只要在适配时候使用相同逻辑,就可以少设计一次相同页面,也是为了降低设计成本。
以上内容也就说明,我们在本节开头的例子(图2.1),为什么不同的尺寸的屏幕,为什么能保持相同的元素布局,因为两个物理分辨率不同的屏幕都是,基于一个相同逻辑分辨率,等比放大得到的(图2.6)。

这一小节,我们将介绍适配不同的尺寸屏幕的具体手段——固定尺寸与自适应尺寸。
先说简单的,固定尺寸。固定代表着是一个绝对值,固定不变的。
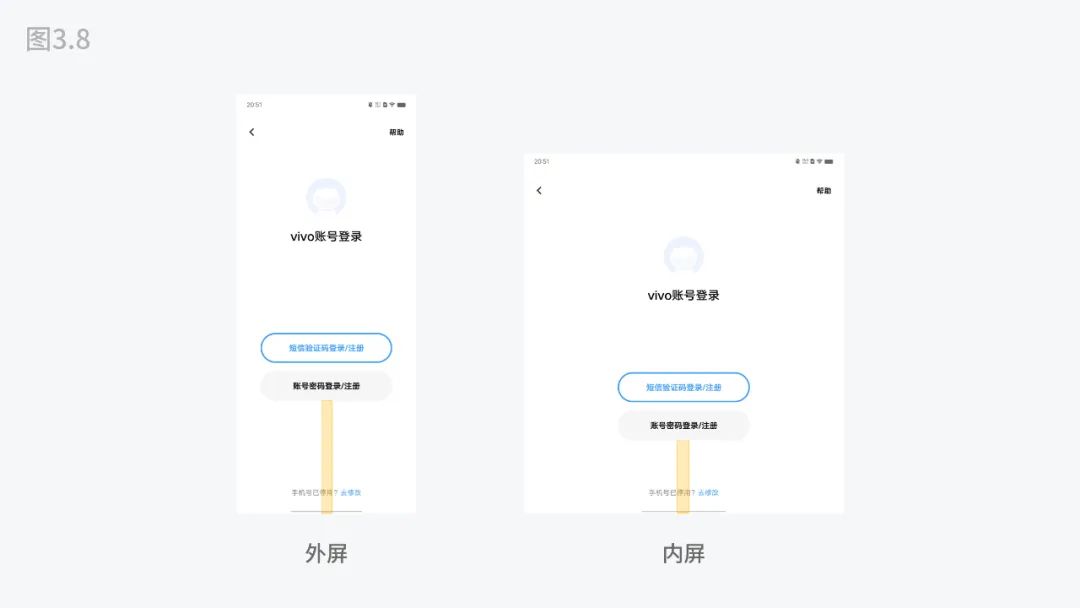
固定尺寸主要是分为两个场景,一是元素的固定尺寸,这个元素主要是指图标,按钮,部分的卡片容器(如Banner)和一些系统控件(如布尔开关,单选多选等)。如图3.1,vivo账号的登录页面中的登录按钮,在折叠屏内屏与外屏不同屏幕尺寸下,按钮的尺寸依然是相同的

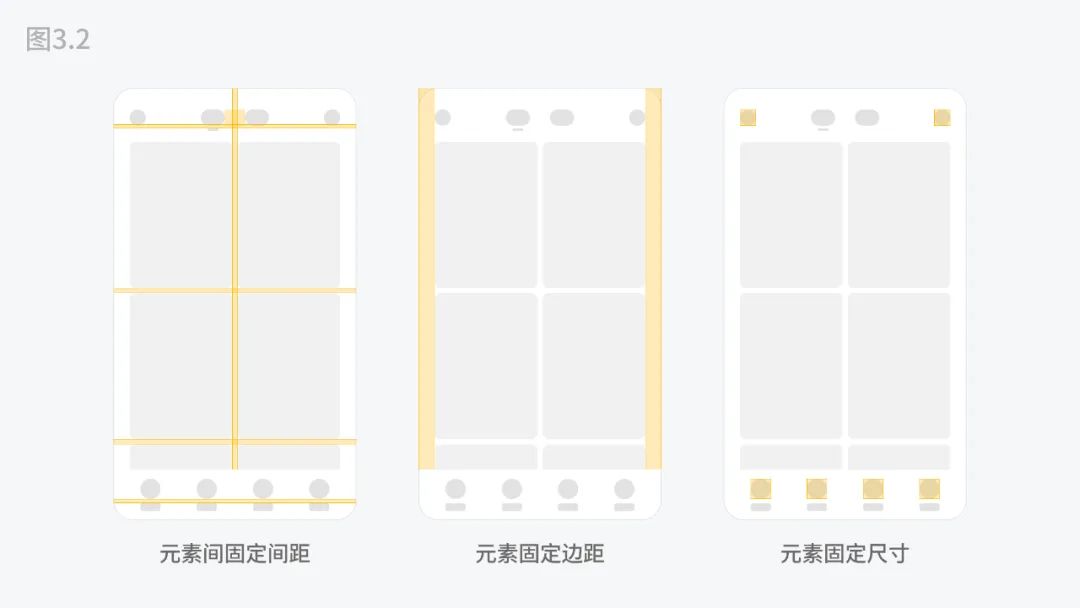
二是元素间的固定间距,主要是指元素与元素间的间距固定和元素与屏幕边缘的边距固定。固定的间距有助于相似元素成为一组,符合格式塔原理。比如图标与文字,卡片列表等。

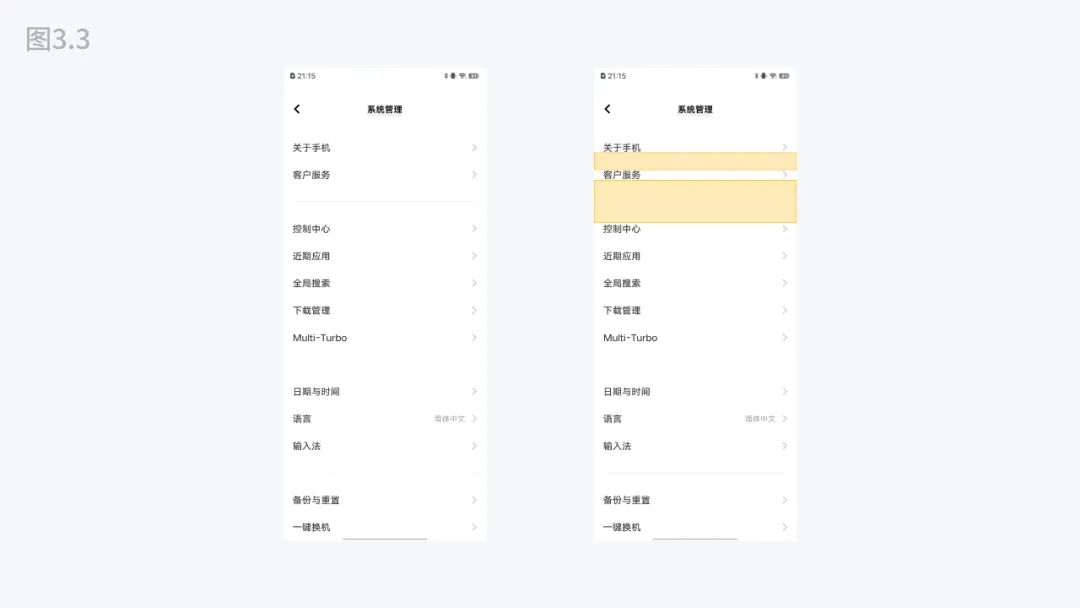
在手机系统中的设置页面,如图3.2,将有关联性类目使用较小的固定间距排列,不同类别的则是使用分割线和更大的固定间距排列,这些固定间距不会因为机型,屏幕尺寸的不同而发生改变。

自适应尺寸也细分为三个场景:元素等比适应,元素间间距自适应和元素弹性自适应。元素等比适应
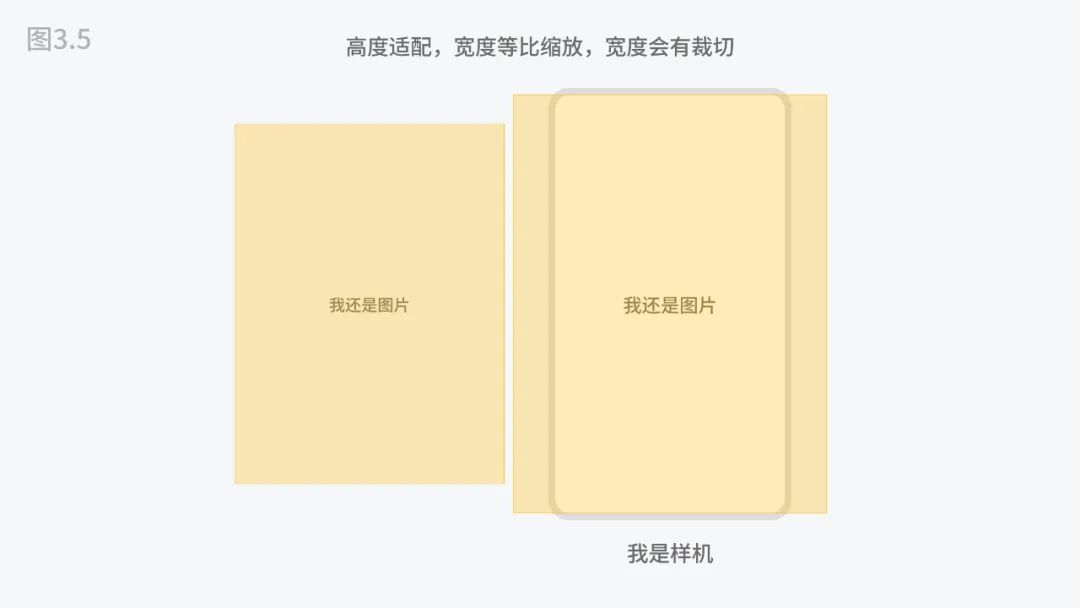
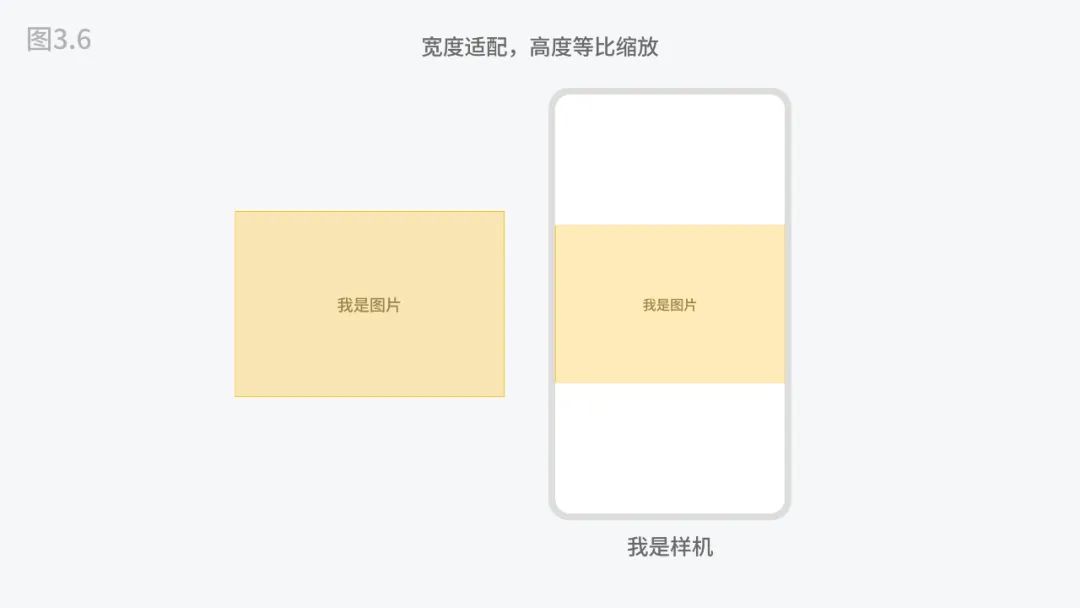
以宽高的某一边适配屏幕的宽高,剩余的一边跟随比例等比适配。这里主要指图片,视频的适配为主。因为这些元素的比例必须是固定的,所以我们只能去等比缩放(如图3.2)。

通常来说我们都是以宽度去适配,但是这些年短视频App的火热,需要为用户营造沉浸式的观看体验。竖版的视频往往是以高度适配,那么会带来一个问题,宽度有可能会超出屏幕宽度,超出的部分就会被裁切,但是为了给用户更好的沉浸式观看体验,会选择裁切视频。

当然你可能会有疑惑,那如果用户上传了一个横版比例的视频或图片,如果按照宽度适配,裁切的内容是不是太多了,而且画面的清晰度也会降低很多?
没错,这里我们就需要在不同的场景下,使用不同的适配策略。所以就会针对横版内容,就是以宽度适配,竖版以高度适配。

元素间间距自适应
间距自适应的适配手段,是以百分比数值计算适应元素与元素之间的间距,元素与屏幕边缘的间距。以百分比计算间距,那么就需要一个基数,这个基数往往是以屏幕分辨率的宽度和高度为基数。
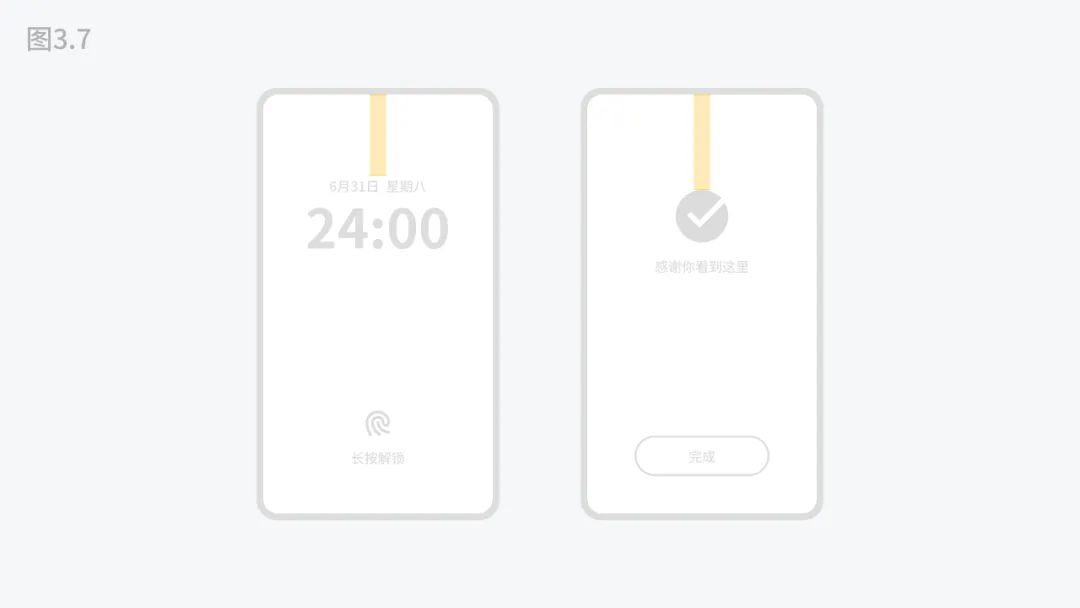
这个方法主要是针对元素较少的页面,也就是我们在「基本概念」小节中说到的不同的屏幕高度变化带来的影响。最典型的是手机的锁屏场景,还有状态结果页面的展示(图3.7)。

如图3.8,还是vivo账号的登录页,在折叠屏内屏与外屏,可以很明显看到按钮距离底部的间距是不同的,这里就是用百分比的间距。

元素弹性自适应
弹性自适应,是指控制元素的外边距与内间距,同向尺寸弹性自适应。弹性的意思是有多少的空白区域就填充满。如图3.9,当右侧多一个按钮时,就需要左侧元素弹性的适应填充剩余的空白区域。

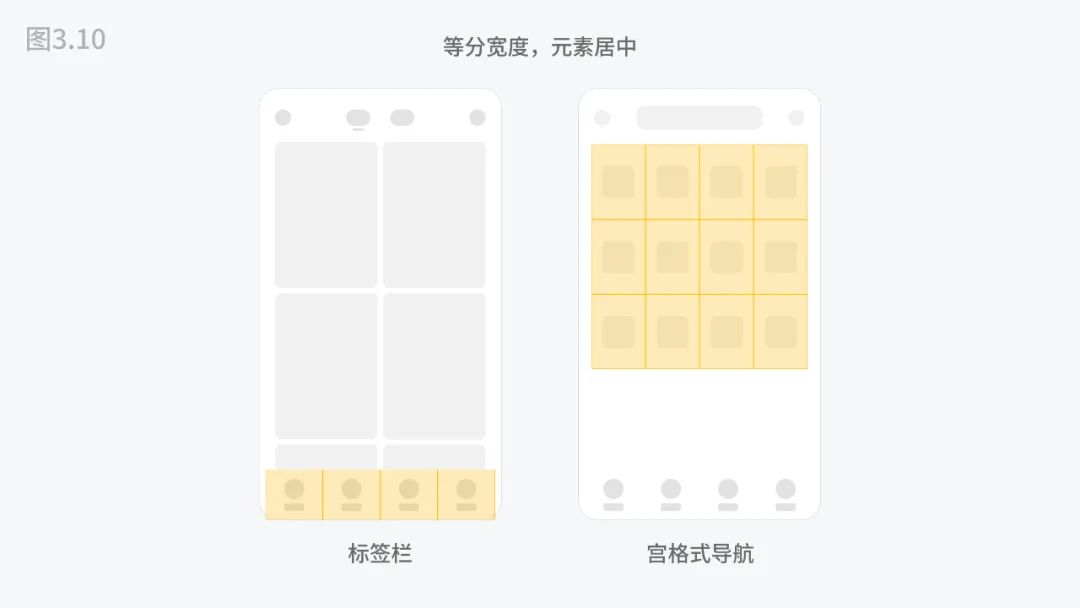
同时我们会有一个衍生的适配手段——矩形等分适配,是指将屏幕(或区域)进行平均分割成相同宽度(或高度)的矩形(分割的矩形之间可以有固定间距,固定间距可为0px),而不同的元素在矩形中居中放置。

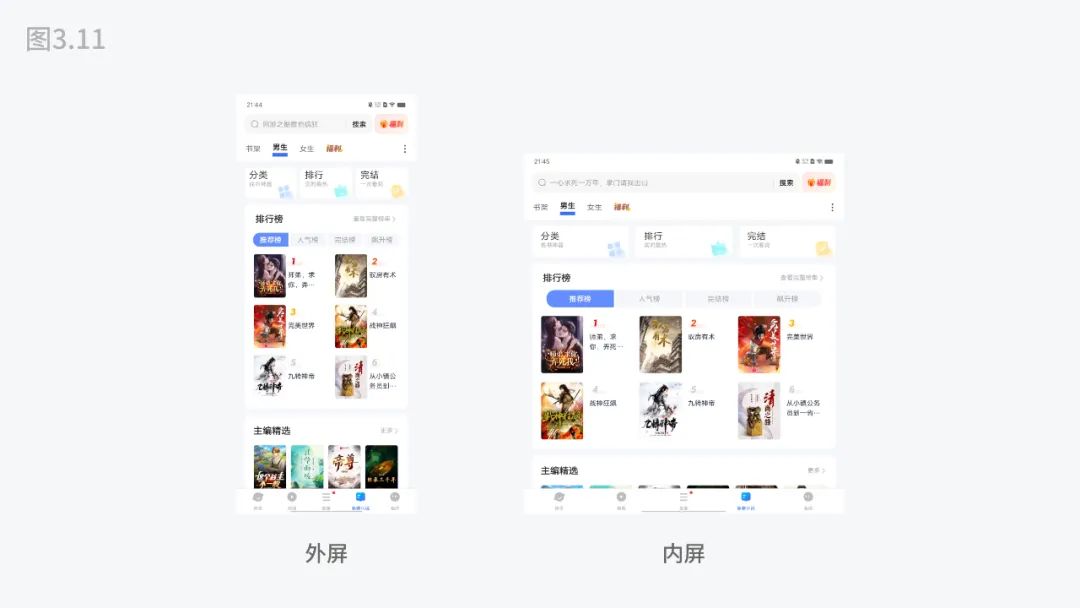
矩形等分主要会是标签栏,宫格式布局和图片视频的瀑布流形式,花瓣网就是其中之一,比较方便适应网页宽度的不断改变。移动端中,目前这一方法我们会常用在折叠屏的适配中。如图3.11,排行榜模块在内屏是以双列展示,而在内屏中则是因为宽度增加,需要内容填充页面,而变成了三列。

以上就是主要的UI设计适配手段,总结一下:
我们也只是列举几个典型场景,实际业务场景是复杂的,需要注意多种手段相互配合使用。
以上就是关于移动端UI设计适配的全部内容了。
感谢你的阅读,希望对你的设计工作有所帮助。
作者:宋丹强
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan















































在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在前面的文章中,我们定义了交互思维和流程、目标,接下来我们分享交互设计思维与我们常说的产品思维、体验思维等的融合。

在现代产品开发中,交互思维与产品设计思维的融合已经成为提升用户体验的关键。两者看似独立,却可以在实际设计过程中形成互补,打造出更加契合用户需求的产品。本文将从两者的特点、融合的价值,以及实际应用场景中如何落地等角度出发,深入探讨它们的结合。
交互思维:聚焦人与界面的连接
交互思维的核心在于用户与产品的互动体验。它关注的是:
交互思维倾向于优化用户的操作路径,将复杂的技术逻辑隐藏在背后,让用户感受到简单和直观。
例子:在淘宝购物车中,“全选”功能按钮被设计在靠近商品列表的顶部,方便用户快速选中所有商品;而删除操作则以批量和单选两种方式提供,提升操作灵活性。
产品设计思维:关注用户价值与商业目标
产品设计思维则是更全局的,它关注的是产品能否满足用户需求并实现商业价值。核心问题包括:
产品设计思维更偏向战略层面,要求对市场、用户和商业有全局的理解,并制定产品的发展方向。
例子:微信从“即时通讯”入手,以简单的聊天功能切入市场,但通过持续扩展支付、朋友圈、公众号等模块,构建了一个完善的生态系统。
两种思维的结合,能够更好地兼顾用户体验和商业价值。以下是几种主要的融合方式:

1)以用户为中心,兼顾商业目标
交互思维: 设计流畅、直观的操作流程,提升用户体验。
产品设计思维: 在流畅体验的基础上,引导用户完成关键行为(如购买、注册等),实现商业目标。
案例:美团外卖的下单流程

2)用户需求与技术限制的平衡
交互思维: 关注用户直观感受,简化复杂操作,让用户专注于目标任务。
产品设计思维: 在技术和资源限制内,找到实现用户需求的最佳方案。
案例:滴滴出行的“一键叫车”功能

3)数据驱动与用户体验的结合
交互思维: 基于用户行为数据优化界面和流程,提升操作效率。
产品设计思维: 基于数据分析判断用户需求的优先级,调整产品功能布局。
案例:淘宝推荐算法与界面设计
淘宝的个性化推荐系统通过AI分析用户浏览和购买行为,推荐相关商品。交互设计确保推荐商品的展示方式简洁、直观,不打扰用户正常浏览,增强购物体验的同时提升成交转化率。

4)感性设计与理性分析的结合
交互思维: 关注情感体验,设计让用户愉悦的互动。
产品设计思维: 从用户行为和反馈中提炼需求,找到情感体验的落地点。
案例:支付宝的“年度账单”功能

随着AI技术的深入发展,交互思维与产品设计思维的融合将进一步进化:
案例展望:
在未来的外卖App中,AI不仅能推荐菜品,还能根据天气、饮食偏好提供动态优惠,让用户感到“被理解”。同时,界面交互会变得更加智能,比如直接通过语音完成点餐和支付。
在数字产品开发中,交互思维和用户体验设计思维(UX Design Thinking)常常交织在一起,共同塑造出令人满意的产品体验。两者的融合不仅能提升产品的使用效率,还能激发用户的情感共鸣,最终实现用户目标与商业价值的双赢。
1)交互思维:聚焦人与界面的高效互动
交互思维主要关注用户与产品之间的操作过程,旨在通过直观的界面设计和高效的交互方式,帮助用户轻松完成任务。其核心要素包括:
2)用户体验设计思维:以用户为中心的全局视角
用户体验设计思维是以用户需求和用户感受为核心的一种方法论,涉及产品从设计到使用的整个生命周期。其重点在于:
简单类比:
交互思维像是一位专注于修路的工程师,确保路径笔直流畅;而用户体验设计思维更像是一位城市规划师,考虑如何让整个城市的交通系统高效且宜居。

1)从细节到全局,满足用户操作与体验的双重需求
交互思维注重细节,优化每一个交互动作;而用户体验设计思维关注全局,确保整个使用流程的流畅性和一致性。两者结合能让用户在每个环节都感到舒适且顺畅。
案例:微信的语音消息功能
2)情感设计与功能设计的结合
交互思维解决“怎么用”的问题,用户体验设计思维则深入到“为什么用”和“用后感受如何”。情感设计是两者融合的一个关键点,既提升用户满意度,又增强产品粘性。
案例:支付宝的完成支付动画
3)用户需求与设计约束的平衡
交互思维帮助优化操作路径,而用户体验设计思维则考虑设计的合理性和场景适配性。在技术和资源的限制下,两者需要共同探索最佳方案。
案例:滴滴出行的路线规划与确认
4)数据驱动与用户感知的结合
数据分析是用户体验设计思维的重要部分,而交互思维则利用这些数据优化每一次用户操作。两者的结合能实现功能的个性化和体验的精准化。
案例:淘宝的商品推荐系统
抖音作为短视频平台,在交互与用户体验设计的结合上表现得尤为出色:
随着AI的普及,交互思维与用户体验设计思维的融合将进入新的阶段:
案例展望:智能客服系统
未来的智能客服不仅能准确理解用户问题,还能根据情绪识别调整对话语气,同时提供即时解决方案与友好的互动体验。
交互思维与界面设计思维的融合,是现代产品设计中的核心命题。二者分别专注于用户操作路径和界面视觉呈现,彼此互补,共同打造出功能性与美观性兼具的产品体验。本文将从两者的概念、融合的价值以及实际案例中剖析如何实现这种深度结合。
1)交互思维:聚焦操作路径与用户效率
交互思维的核心在于优化用户操作的每一步,降低操作复杂度,提升使用效率。
其关注的主要问题包括:
特点:逻辑性强,重在用户的操作行为,强调功能可达性和可用性。
2)界面设计思维:聚焦视觉呈现与情感体验
界面设计思维则以视觉表现为中心,关注界面的美感和信息传达的有效性。其关注点包括:
特点:更注重感性表达,强调用户的情感体验和对产品的第一印象。
简单类比:
交互思维像是设计产品的操作说明书,确保逻辑清晰易懂;而界面设计思维则为产品包装,让它看起来有吸引力且直观。

1)信息分层与视觉引导的结合
交互思维: 根据用户操作逻辑,对信息进行层级划分,优先展示关键信息,隐藏次要内容。
界面设计思维: 通过颜色、字体大小、对比等视觉元素,强化信息的层级感和用户的关注点。
案例:支付宝首页的布局
交互层面: 核心功能(如转账、收付款)被放置在显眼的首屏区域,次要功能(如理财推荐)隐藏在二级页面。
界面层面: 不同模块的背景颜色和按钮样式有明显区分,用户一眼就能找到核心功能。
2)动效与反馈设计的结合
交互思维: 动效作为用户操作的反馈机制,提示操作结果或状态变化。
界面设计思维: 动效的风格和节奏与界面整体视觉风格保持一致,增强整体体验的连贯性。
案例:抖音的点赞动效
交互层面: 用户双击屏幕后,出现心形动画,明确提示“点赞成功”。
界面层面: 动效的色彩与抖音的品牌风格一致,给用户带来视觉和情感上的满足感。
3)视觉布局与操作路径的优化
交互思维: 确保核心操作路径最短,减少用户不必要的点击和跳转。
界面设计思维: 通过对页面布局的优化,让用户在操作路径中感到界面简洁且层次分明。
案例:京东购物车的设计
交互层面: 重要操作(如全选、去结算)被放置在用户触手可及的位置,减少多余步骤。
界面层面: 清晰的分组、直观的价格信息展示,让用户轻松理解购物车内容。
4)情感设计与功能优化的结合
交互思维: 通过优化功能满足用户需求,让操作过程简单高效。
界面设计思维: 在视觉设计中融入情感化元素,让用户感到愉悦或被关怀。
案例:网易云音乐的“听歌识曲”功能
交互层面: 用户只需点击一个按钮,系统即可快速识别歌曲,操作简单高效。
界面层面: 启动时有动态音波效果,识别成功后展示专辑封面和歌词,增强情感连接。
微信的朋友圈功能是交互思维与界面设计思维结合的经典案例:
交互设计:
用户可以通过简单的下滑操作浏览动态,上滑时加载更多内容,操作自然流畅。
点赞和评论的交互逻辑简单,长按可以删除自己的评论,符合用户直觉。
界面设计:
动态展示以卡片形式分隔,保持视觉整洁。
文本和图片的排版统一,评论区域的缩进样式使信息层级清晰。
交互思维与产品思维、体验思维、视觉设计思维的融合,是用户体验优化的基础。在实际设计中,我们既需要从全局出发,规划产品战略,也需要关注用户的每一步操作细节。
通过两者的互相补充,我们能设计出既符合用户需求,又实现商业价值的产品,更精准地满足用户需求,让产品不仅好用,还能打动人心。为用户和企业带来双赢的结果。
未来,随着技术的进步和用户需求的多样化,这种融合将持续推动数字产品体验的升级,成为提升产品竞争力的核心动力。
本文由 @ DesignLink 原创发布于人人都是产品经理。未经作者许可,禁止转载

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在现代移动应用设计中,「浮标」按钮(Floating Action Button)已成为一种常见的交互元素,它不仅提供便捷的功能入口,还能增强用户体验。然而,设计一个有效的浮标按钮并非易事,需要综合考虑功能定位、视觉效果、交互设计以及技术实现等多个方面。

今天分享的是「浮标设计」。结合设计原则与“智能伴学助手”项目应用浮标实践展开。
文章目录如下:

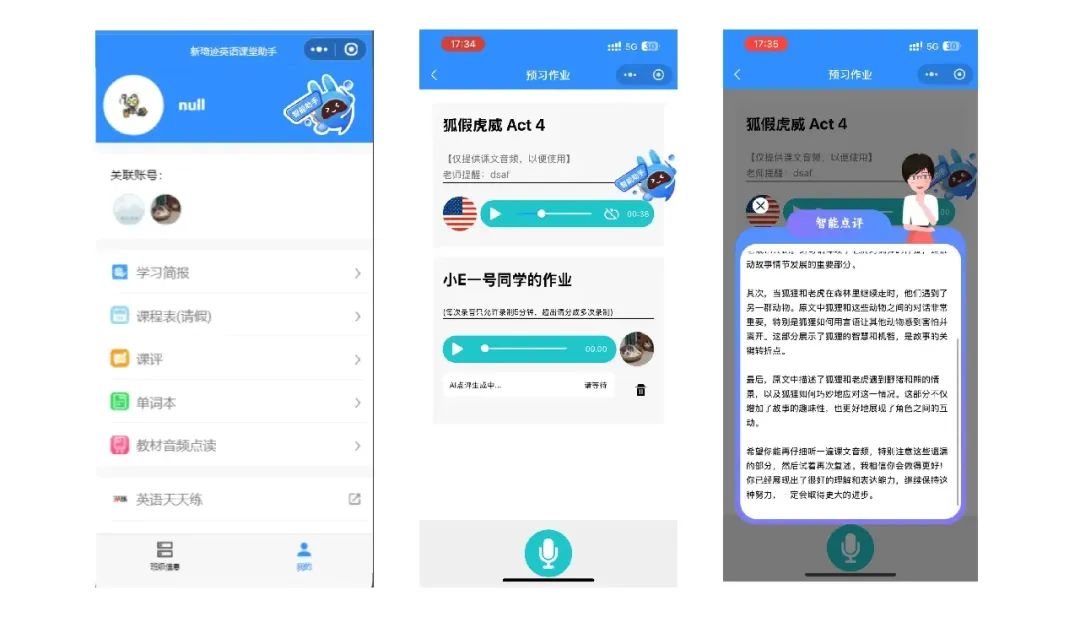
在教育类移动端中接入了大模型AI智能应用,为保证这个应用入口可长期保持并随时可见,提高使用率,为用户提供便利。笔者通过“智能伴学助手”浮标实践应用,对后续制作浮标在界面设计中思考与探索。 浮标的本质与价值
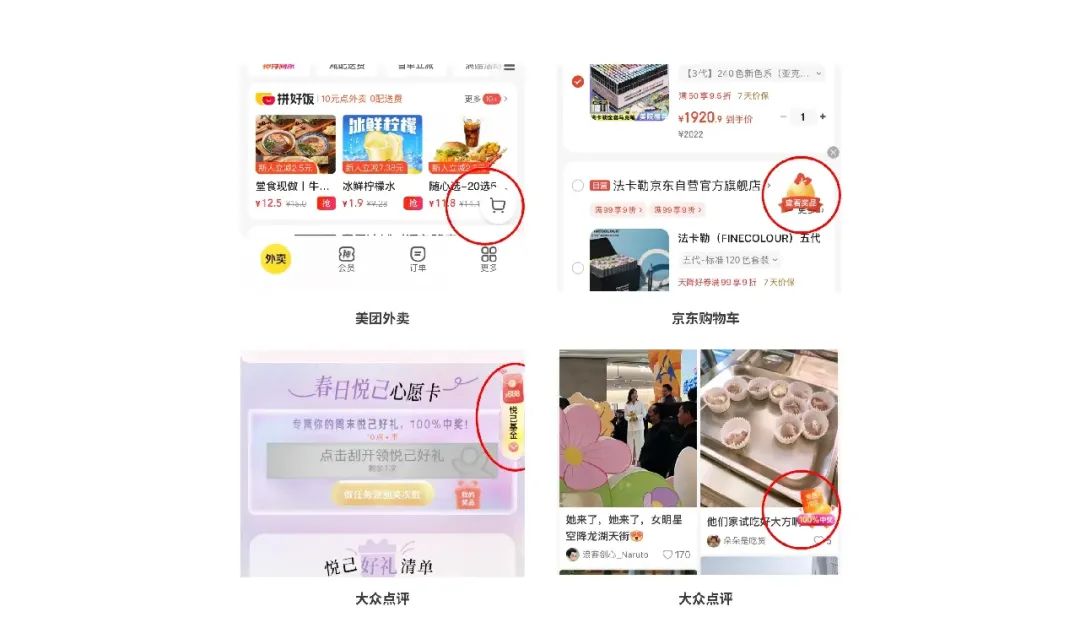
作为界面中的「第三层空间」,浮标通过视觉悬浮感打破平面限制 (如iOS的3D视差效果);在信息过载时代,提供「随时在场」的核心功能入口 (如美团外卖的悬浮购物车,左右动效:进缩)。

▲「第三层空间」并「随时在场」,也是很好的广告位和优惠营销,一些浮标的“小巧思”。
利用格式塔原则中的「闭合性」设计半透明遮罩,暗示可交互区域;通过菲茨定律优化点击热区,圆形浮标直径建议≥48dp (Android规范)。
就项目中“智能伴学助手”为例,一个教育类的应用入口,结合功能定位、用户体验与技术实现浮标在界面中的作用。
通常浮标是一个悬浮的按钮或图标,用于快速访问某些功能,从多个维度探索其在移动端界面中的合理呈现方式:
浮标的设计规范:比如尺寸、颜色、位置。通用的设计规范,教学工具类App的界面设计,可能涉及图标和布局。
1)尺寸与网格系统
▸ 图标尺寸需适配不同屏幕分辨率,常见规范包括128x128px、96x96px、64x64px等,需根据界面层级选择合适尺寸。
▸ 尺寸一般用1:1比较好或者成倍数,先做大再导出所需要的不同大小比例。
▸ 使用网格系统 (如微软Fluent的24px基础网格) 确保视觉一致性,留出安全边距(如2px内边距)避免元素溢出。
2)造型与风格
▸ 遵循简约易懂原则,优先采用象形图或表意符号增强识别性。
▸ 保持系列图标风格统一,包括线条粗细 (建议1.5px)、圆角弧度 (微软Fluent定义大/中/小三级圆角) 及视觉平衡。
3)适配性
▸ 导出格式需与开发协作,推荐PNG序列或SVGA文件以兼顾清晰度与性能。
▸ 自适应考虑不同平台的显示情况。
核心功能聚合:语言学习工具类界面将高频功能 (如首页入口、作业评论、学习提问) 通过浮标动态整合,支持长按展开二级菜单或滑动切换功能模式,吸附于屏幕边缘。
根据学习阶段智能变化:
(外语语言口语学习一般模式:盲听,然后根据自己的话复述,理解语言并有效使用语言)

▲ 首页入口、作业评论、学习提问通过浮标智能解答点评,通过二级页面展开细则
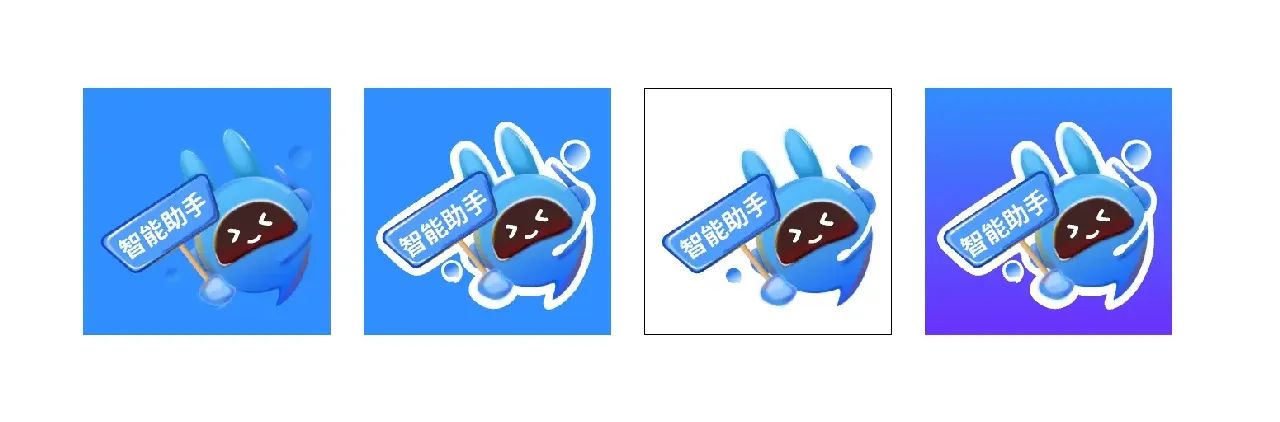
以”智能伴学助手“为例,浮标主色是蓝色,企业主题色也是蓝色,而”智能伴学助手“浮标使用背景一般也以蓝色为主,App主题色也是蓝色,多场景使用适配蓝色背景的静态浮标,又要使浮标可以在背景中脱颖而出,在其过程中尝试蓝+蓝搭配的存在局限性,本身蓝色系较统一。
在同为蓝色后,产生不同「空间」,通过将界面元素分层(如前景图标与背景图像),营造深度感。在浮标进行描边隔层,现在很多表情包就是这种模式操作。

微信小程序的移动学习平台设计,强调了用户需求分析、界面简洁和交互设计,这可能对浮标的功能定位有帮助。智能伴学助手来浮标快速访问。
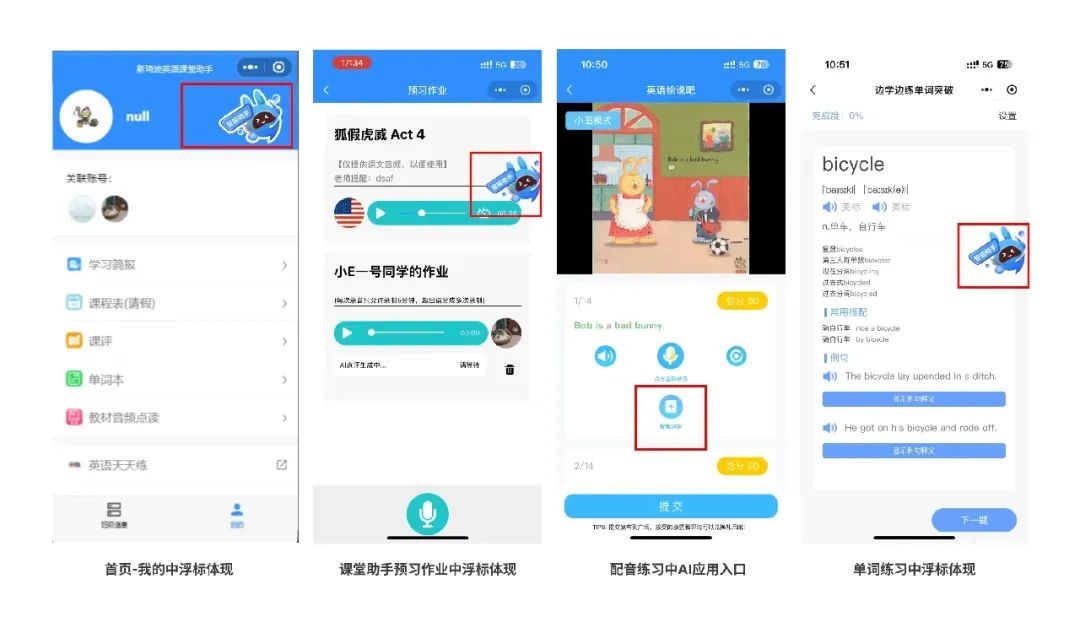
在不同背景下的浮标呈现视觉形式,只要点击即可进入应用。
思考与探索:

▲ 白色背景或者透明背景下的浮标呈现,在不同页面呈现一“系列”

▲ 蓝色背景下或者在统一色系下浮标视觉”糊“,可用白边的形式将背景和浮标的”空间“区分开
思考与探索:配色方案
1)主色选择
明亮色系:如红色、橙色、黄色等,能快速吸引用户注意,适用于促销活动入口。
品牌色融合:在特殊场景中融入品牌LOGO或主色,代表企业形象和IP,增强品牌认知。
2)色彩心理学应用
蓝色:传递信任感,适合金融或工具类应用。
黑金/黑黄组合:营造神秘或高端感,常见于娱乐或奢侈品领域。
紫色+粉红:适用于美容、女性向产品,传递温柔与创意。
控制色彩平衡,用户色彩感官可适应。
3)对比与背景
使用中性色(如米色、白色)作为背景,提升信息可读性。
避免冲突色搭配(如蓝色用于食品类浮标易抑制食欲)。
思考与探索:个性化推荐和交互设计,可以结合AI预测用户行为,动态调整浮标的出现时机,比如在需要提醒作业时显示。主色选用品牌色(如教育蓝/科技紫)强化识别性。

▲ 如何设计浮标会更好?
创新交互模式思考探索:
1)压力感知交互
▸ 安卓压感屏实现「轻按预览/重按触发」分层交互(如华为悬浮球压感菜单);配合触觉反馈(Haptic Engine)增强操作确认感。
2)动态语义变形
生物拟态动画:
▸ 呼吸感悬浮:模拟水母游动节奏(振幅0.5-1.2px,频率0.8Hz) ;
▸ 点击时触发粒子扩散动画(模拟知识传递意象);
▸ 拖拽时产生弹性形变(阻尼系数0.6-0.8),边缘碰撞后回弹。
根据场景智能改变形态:
▸ 阅读类App中展开为「书签浮标+进度条」复合控件 ;
▸ 音乐播放器浮标可拉伸成波形可视化界面。
通过多模态反馈,听觉,视觉,触觉多种情感交互。
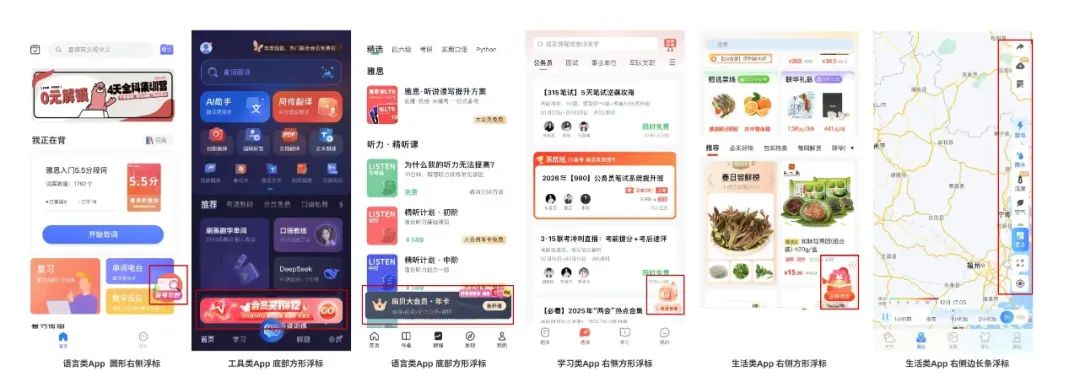
3) 空间布局策略
▸ 默认位置:置于屏幕右下侧(符合右手持机习惯),预留10%边距防止误触;
▸ 智能避让:通过内容识别算法,在视频播放或文本输入时自动偏移避开核心内容区域;
▸ AR场景中的空间投影浮标(如IKEA Place家具预览浮窗)。

▲ 位置多为屏幕右下侧
1)跨端一致性
▸ 使用React等框架封装可复用浮标组件,通过响应式设计适配不同设备尺寸(如折叠屏展开态需重新计算定位锚点);
▸ 采用SVGA格式实现高性能动效,控制帧率在30fps以内以降低功耗。
2)AI驱动个性化
▸ 基于LSTM模型预测用户行为: 检测到长时间未操作时,浮标缩小并展示激励标语; 识别到错题高峰时段,主动弹出知识点讲解入口;
▸ 支持语音指令交互(如“浮标移到左上角”)。
1)包容性设计
▸ 为色弱用户提供高对比度模式 (浮标轮廓增加动态描边,对比度≥4.5:1);
▸ 支持头部追踪控制浮标移动 (iOS Switch Control技术适配)。
2)防沉迷机制 (适合未成年类App)
▸ 连续使用1小时后,浮标渐变灰色并触发休息提醒;
▸ 家长端可远程设置浮标功能禁用时段。(未成年学习类工具考虑优化)
1)多模态融合
▸ AR场景中浮标投射为3D虚拟助手,支持手势交互与空间定位;
▸ 结合眼动追踪技术,实现注视区域自动呼出上下文菜单。
2)情感化表达
▸ 根据学习成就解锁浮标皮肤 (如连续打卡7天变为奖杯形态);
▸ 错误率过高时,浮标呈现“鼓励模式” (配色变暖+微震动反馈)。
学习类智能伴学助手的浮标既能作为高效的功能枢纽,又可成为情感化学习伴侣。实际落地时建议结合A/B测试持续优化,例如对比分析「固定浮标」与「场景自适应浮标」的点击转化率差异。
浮标不应仅是功能载体,更应成为:
▸ 空间叙事者:通过动态变化讲述产品故事;
▸ 情感连接器:建立用户与数字世界的温度触点;
▸ 场景预言家:预判需求并提供恰到好处的服务。
设计师需在「显性价值」与「隐形干扰」间找到精妙平衡,让浮标成为提升体验的优雅解决方案而非视觉负担。未来可探索脑机接口的意念控制浮标、量子动画渲染等突破性方向。
技术实现上,探究代码示例展示了如何控制浮标的移动,确保不超出屏幕,这可以作为技术参考应用实际案例中。同时性能优化方面,使用SVGA格式或减少帧数,可能对动效设计有帮助。
浮标设计需要结合功能定位、用户行为、视觉设计、交互体验和技术实现,可多进行参考不同案例,搜索现有项目,对比借鉴然后对新型B端界面有所创新,确保既实用又不干扰用户。
还可以利用Ai创新思维,设计师可以更快速、高效地生成多种设计方案,结合项目开发满足消费者对个性化、时尚化的需求。
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在数字化时代,B端产品的用户体验设计正变得愈发重要。动效设计作为提升交互体验和效率的关键手段,正在成为B端设计中不可或缺的一部分。本文将深入探讨2025年B端设计中动效的趋势,从动效的历史演变、物理世界中的灵感汲取,到钉钉设计系统中的实践应用,帮助我们理解动效如何从简单的视觉装饰转变为提升产品效率和用户体验的核心工具。

回溯互联网的发展进程,从桌面端的拨号上网,到5G移动互联网,再至人工智能的助力,科技领域正在经历着翻天覆地的变革。
未来的数字世界,在沉浸感、参与度、个性化等维度对体验会提出更进阶的要求;与此同时,B端企业对于高效、简便、用户友好的界面需求与日俱增。
在2025年的当下,B端设计师唯有持续学习,适应新技术与新趋势,紧密围绕客户的业务价值展开设计,进一步注重实用性、包容性以及可定制化,方可为企业客户塑造出卓越的产品与服务。
因此,我们结合钉钉近10年的B端产品设计经验,鉴于未来B端设计趋势将展现出多元化、智能化和人性化的特质,从B端产品个性化、风格与质感、界面版式、品牌物料、图标、动态交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。对交互等多维度设计展开深度研究,与大家一道探讨B端设计的本质和趋势,期望在真正驾驭B端产品设计的这条道路上,带来些许有益的启迪。

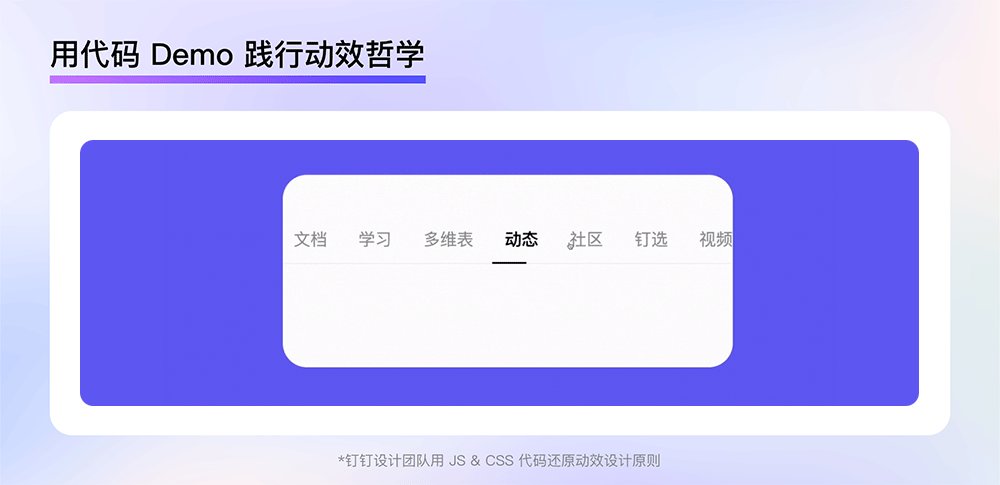
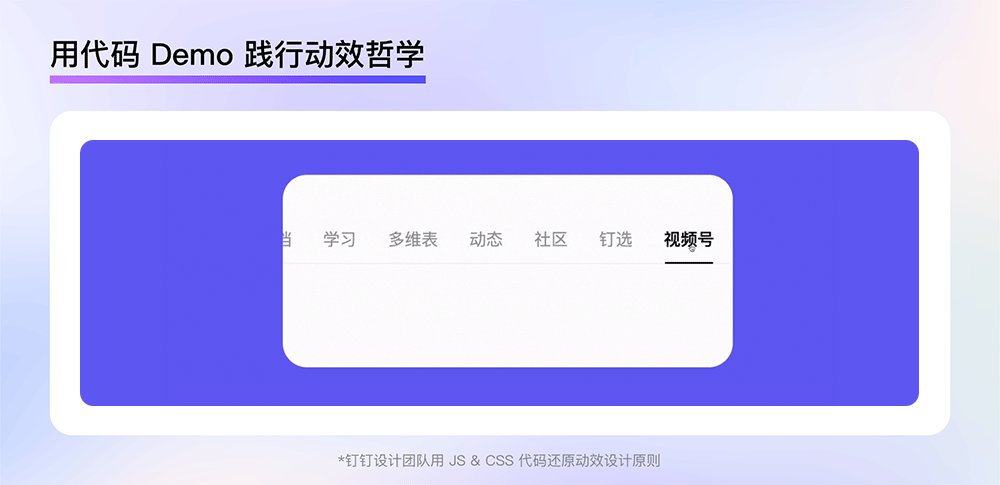
今天要和大家聊聊 B 端产品的动效设计趋势。我们将回顾动效的发展轨迹,从历史演变到设计哲学,探索如何从物理世界汲取灵感,并分享钉钉在动效设计中的思考与实践。
动效设计在互联网的发展历程中经历了多次变革。从最初简单的过渡动画,到如今复杂而精细的交互体验,动效的演进不仅是技术发展的产物,也映射了用户体验设计理念的不断深化。

在互联网的早期,受限于带宽和硬件性能,动效的应用较为基础,主要用于加载进度条和页面过渡,核心目的是向用户提供反馈,减少操作过程中的不确定性。典型案例是 Windows 98 时代的加载进度条和网页上的缓冲动画。这些动效虽然简单,却在当时发挥了重要作用——帮助用户理解系统状态,降低等待焦虑。

进入 2000 年代中期,Flash 技术的普及让网页动画迎来了黄金时代。Flash 赋予了设计师更大的自由度,使得网页可以呈现更丰富的动态效果,动效不再局限于状态反馈,而开始深度参与交互体验。这一时期,动效的作用从提示系统状态进化为增强用户沉浸感,例如按钮悬停时的动态反馈,炫酷的页面切换过渡,以及交互式动画(如鼠标跟随效果、小游戏动画等)。
不过,Flash 的动效过度依赖插件,影响性能,并且在移动端难以兼容。2010 年代,随着 HTML5 和 CSS3 的发展,Flash 逐渐被取代,动效设计进入新阶段。

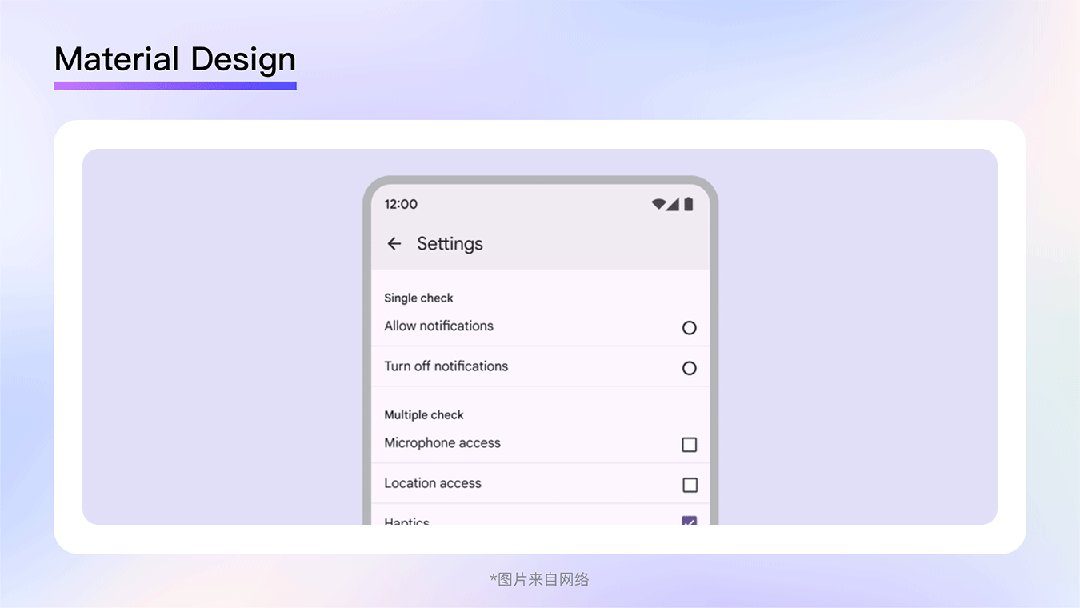
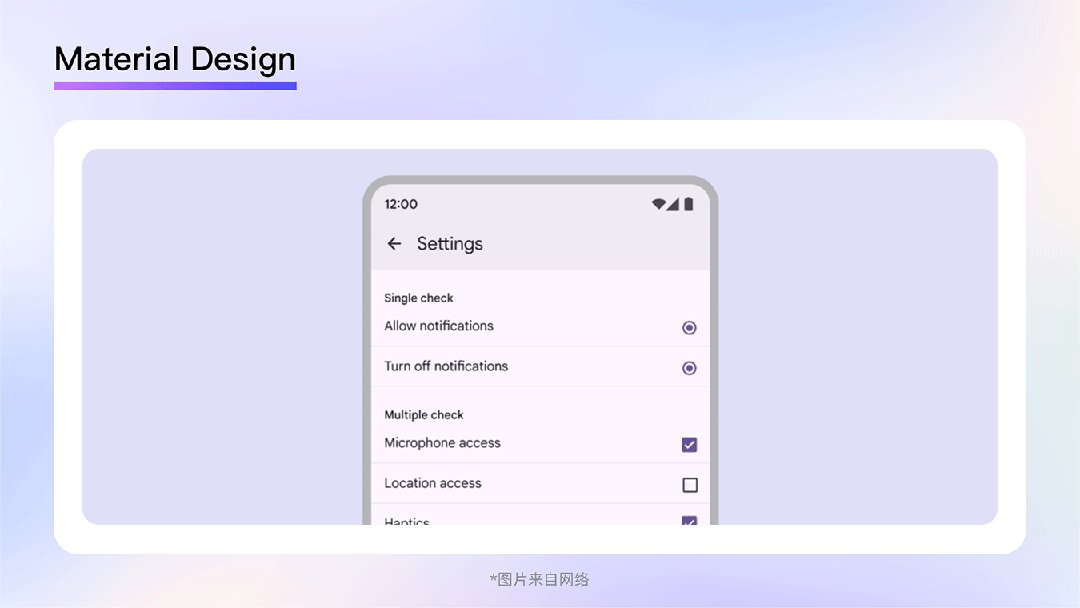
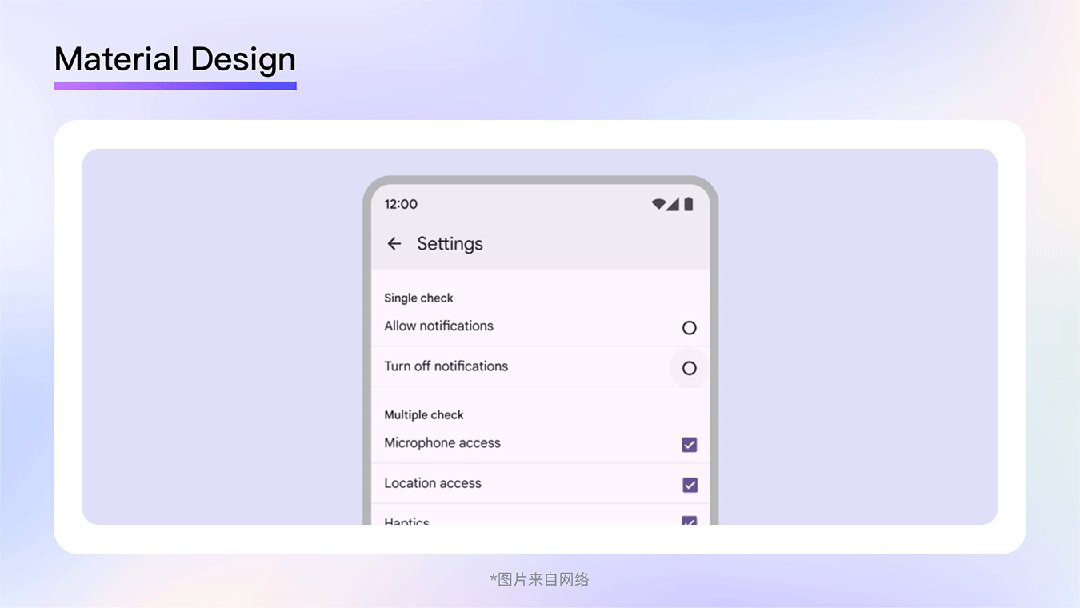
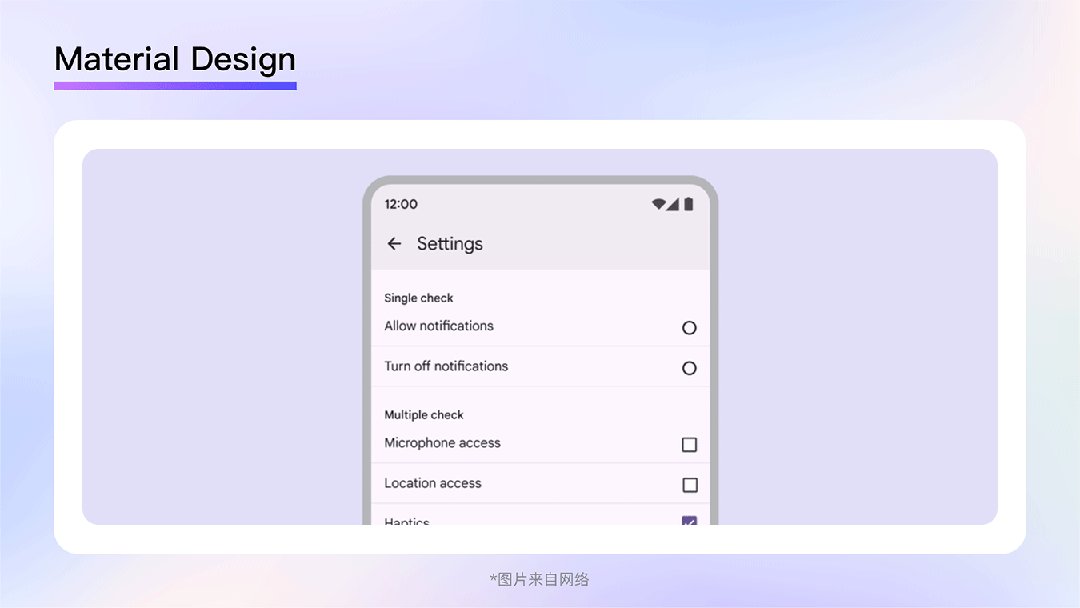
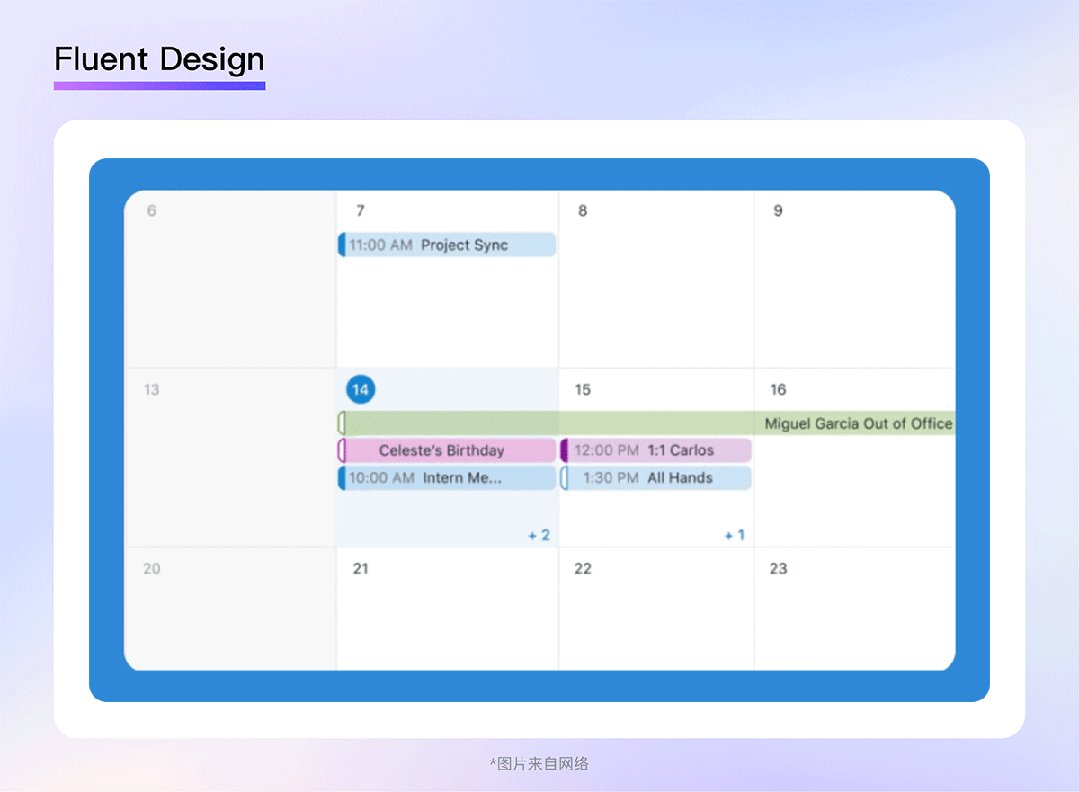
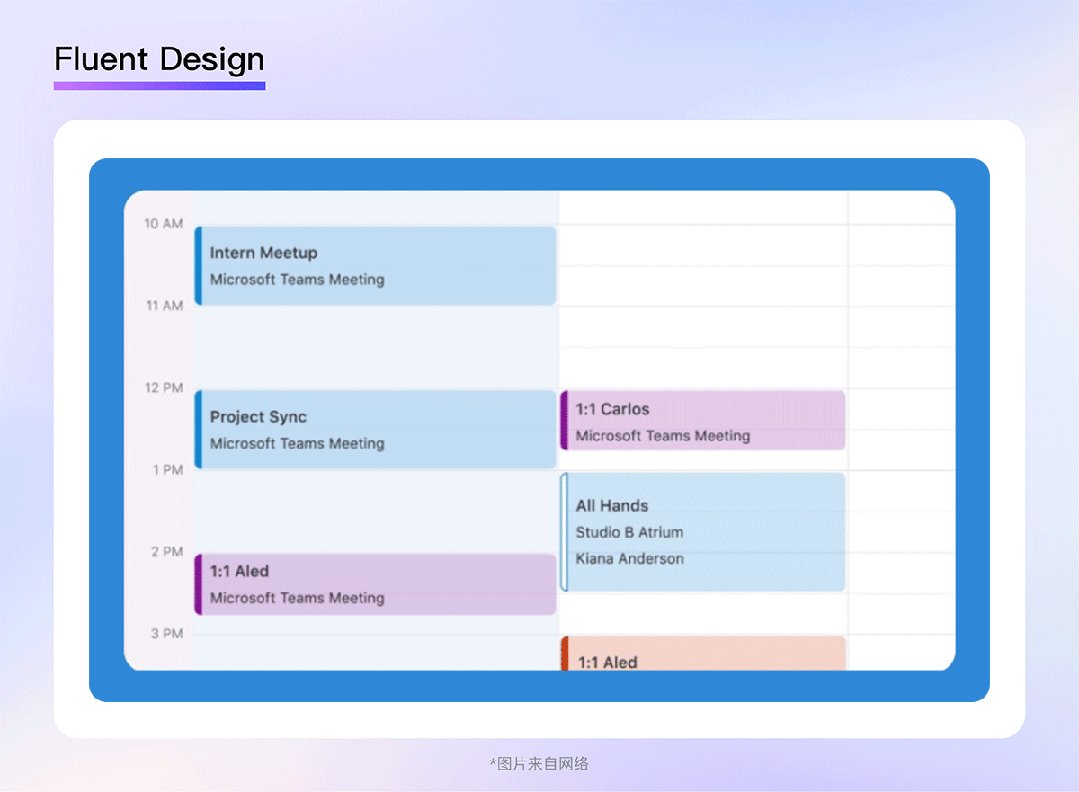
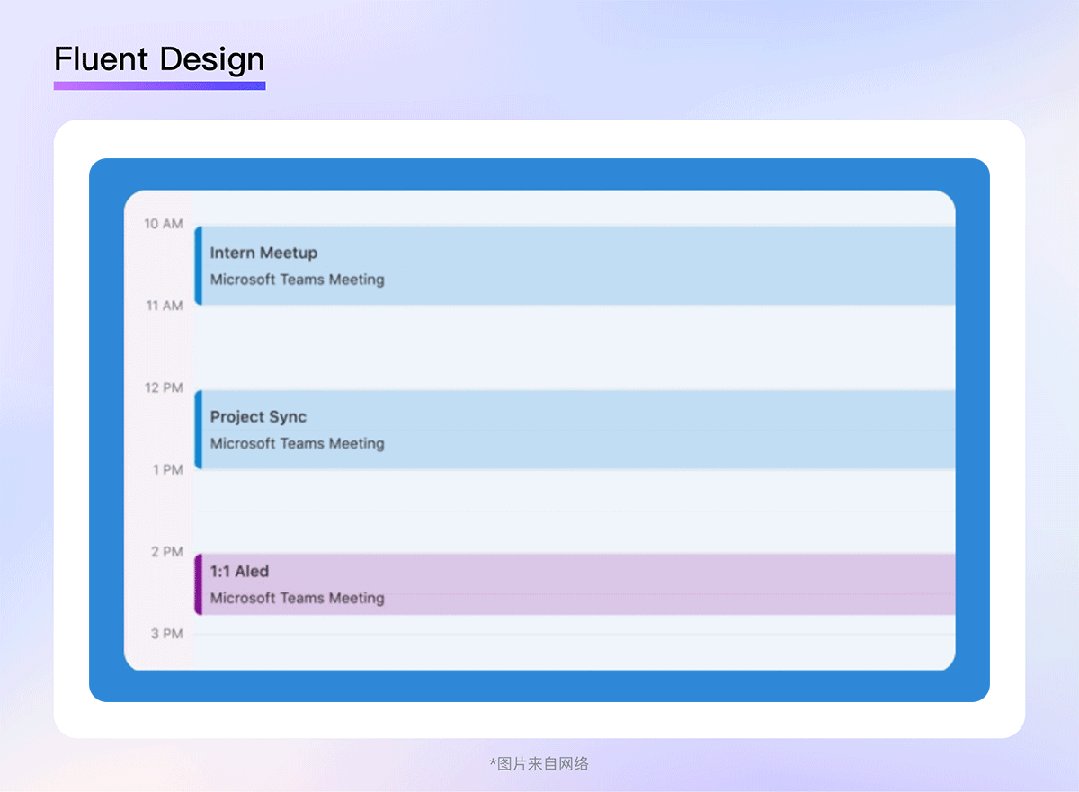
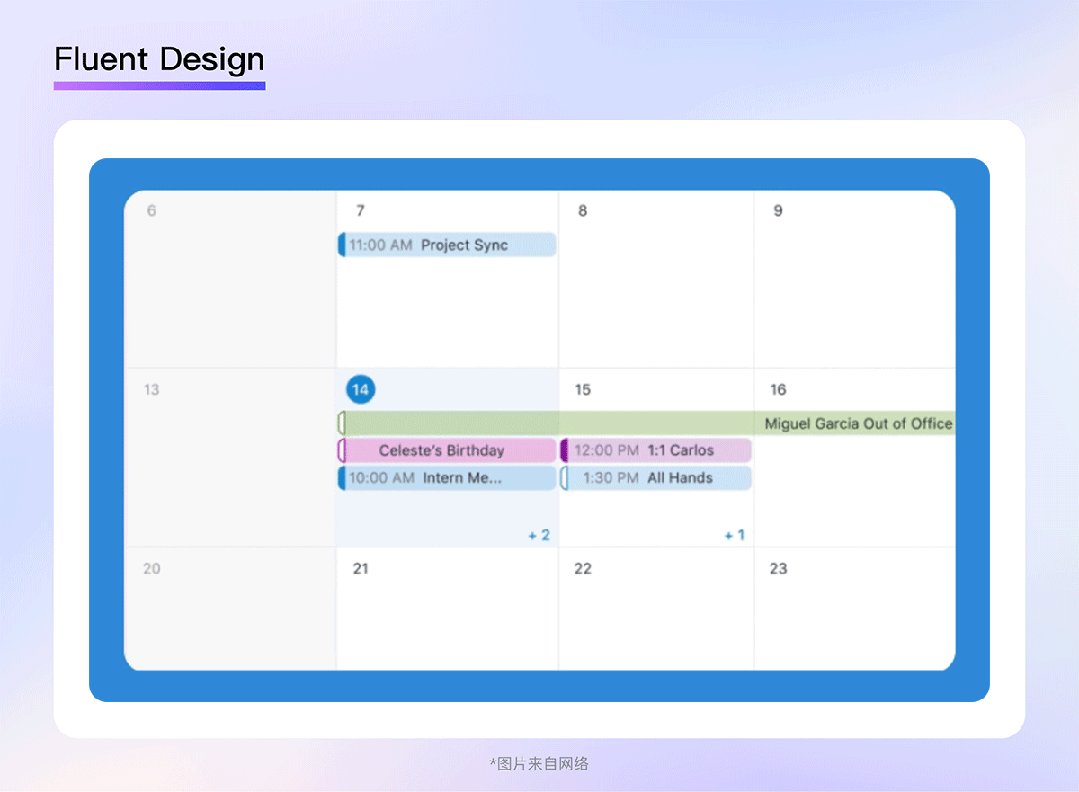
随着移动互联网兴起,尤其是 Material Design,iOS,以及 Fluent Design 等动效规范的推出,动效设计进入了全新的阶段。这个阶段的核心理念是基于物理规律的自然动效,强调动效不仅仅是装饰,而是信息层级传递、引导用户操作的重要工具。
Material Design:强调物理隐喻与流畅性

Fluent Design:深度融合光影与层次感

由此可见,动效不再只是视觉上的炫技,而是成为提升可用性、降低认知负荷的重要工具。合理的动效可以提升用户的操作流畅度,让界面变得更自然、更具生命力。
在自然界里,每一次风吹树叶的摆动、每一滴水滴入湖面的扩散,都遵循着物理规律,展现出流畅且和谐的运动轨迹。这些自然现象不仅带来视觉上的愉悦,也蕴含着深层次的运动逻辑,为数字动效设计提供了源源不断的灵感。动效的流畅性、节奏感、反馈感,本质上都是对物理世界美学的映射。
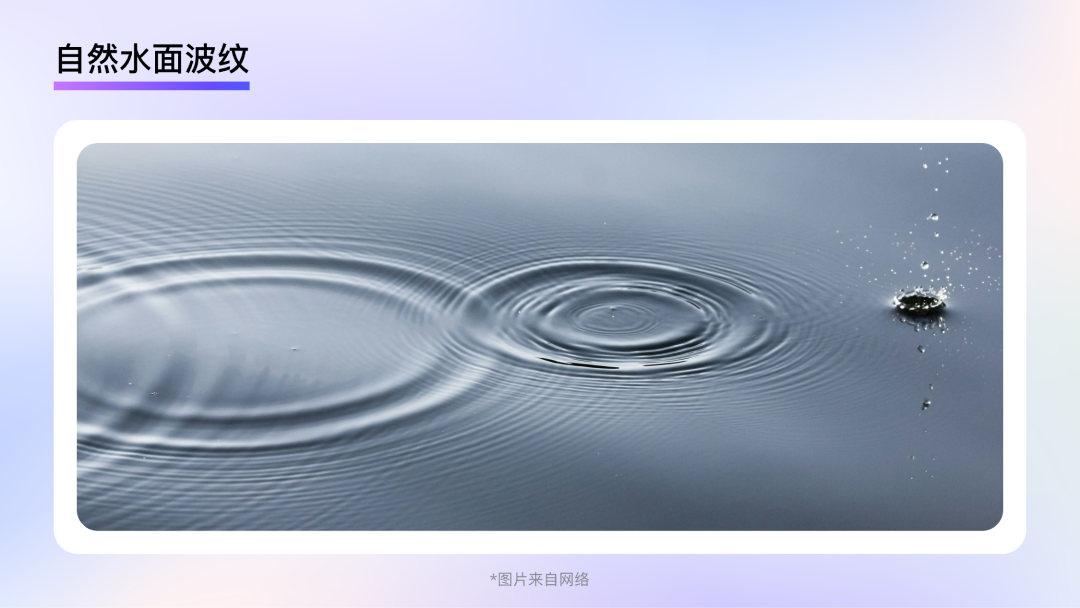
例如,波纹扩散是我们常见的自然现象。当一颗石子落入湖面,波纹自中心向外扩散,起初迅速,随后逐渐放缓,最终消失。这个过程中的渐进减速特性为数字动效设计提供了极佳的灵感。在数字界面中,我们可以通过缓慢扩散的动画来模拟水面波纹的效果,形成一种温和的反馈感。

再比如,现实世界中的物体在运动时通常会表现出加速与减速的特性。以地球上的自由落体为例,物体从高空下落时,初始速度较慢,但随着重力作用,它不断加速。这种非匀速运动,在动效设计中被转化为缓动曲线(Easing Curves),使得用户在界面交互时感受到更加自然的动态变化。
而弹跳和反弹又是另一个物理世界中常见的运动方式。想象一颗篮球从地面反弹起来,起初速度快,随后逐渐放缓,最终停止。这种逐渐衰减的回弹,正是弹性动效的灵感来源。在界面交互中,弹性动效可以模拟物体的重量和材质,提升操作的真实感。

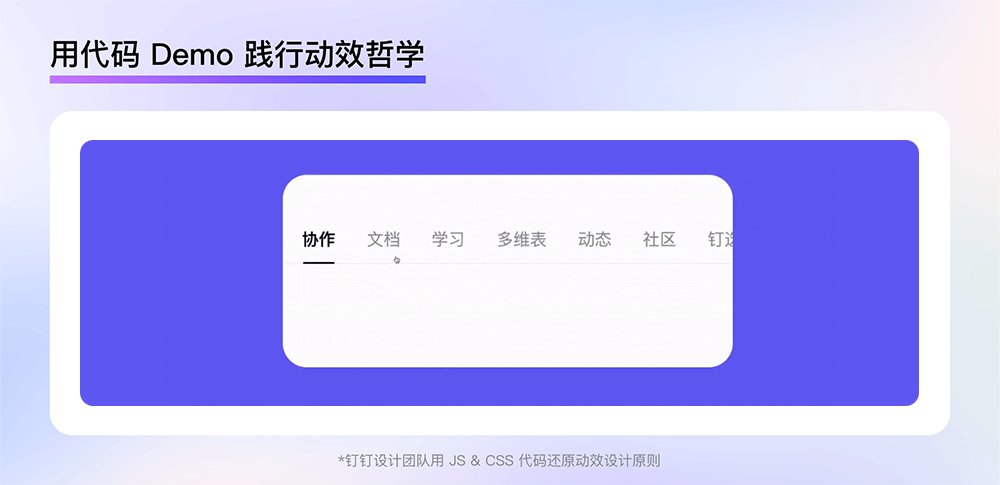
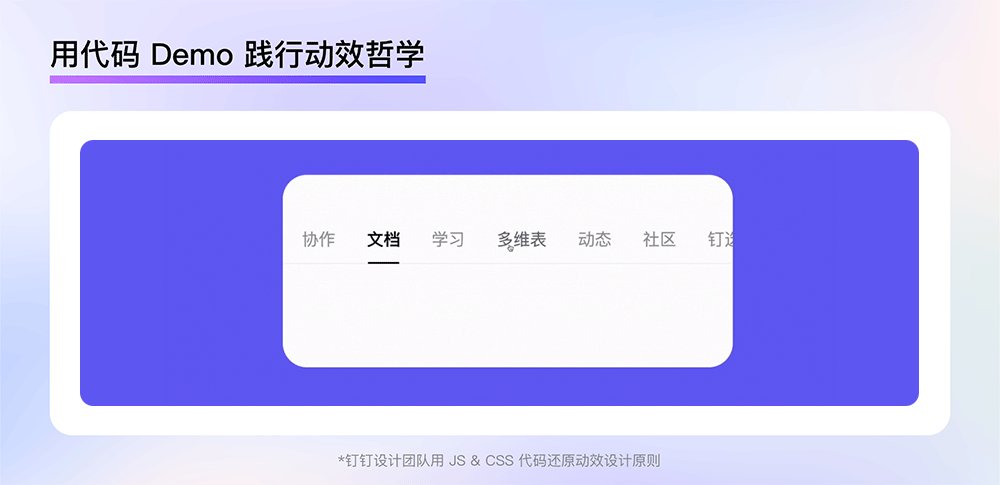
当牛顿凝视落下的苹果,他发现了万有引力的奥秘;而当钉钉的设计团队观察一张任务卡片的拖拽轨迹时,我们探寻的是数字世界的运动法则。在物理规律与交互逻辑的交汇处,钉钉的动效设计体系逐渐凝练出一套方法论——让每个像素的运动既符合自然规律,又服务于生产效率。
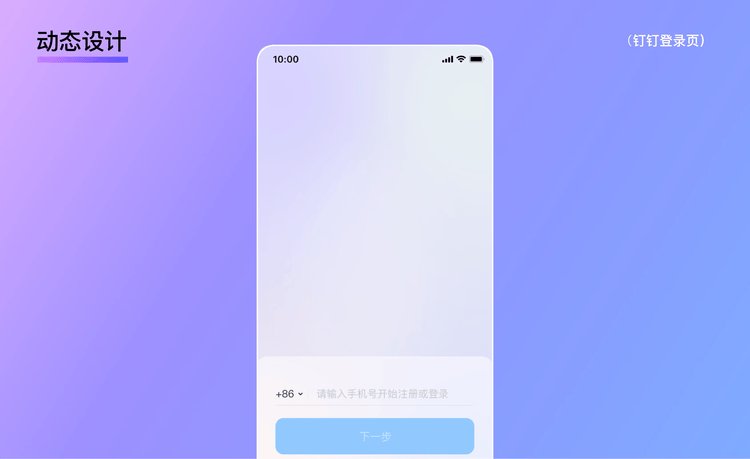
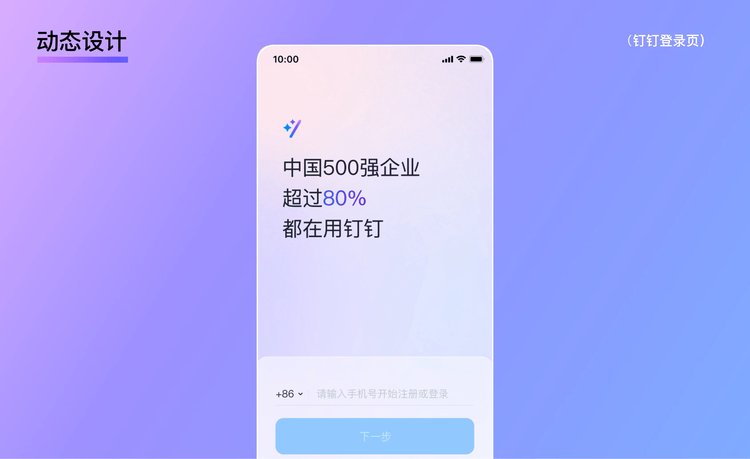
在 B 端产品中,动效远不止是视觉与交互的简单结合,更是提升可用性和降低认知成本的关键手段。它不仅承担着引导用户操作、传递信息层级、降低认知负荷的功能,还通过增强操作确定性,帮助用户更高效地完成任务。换句话说,我们正以理性与直觉,重塑效率美学。

钉钉的设计框架始终围绕视觉感官和用户体验两个核心维度展开,追崇理性与感性的精密协作:
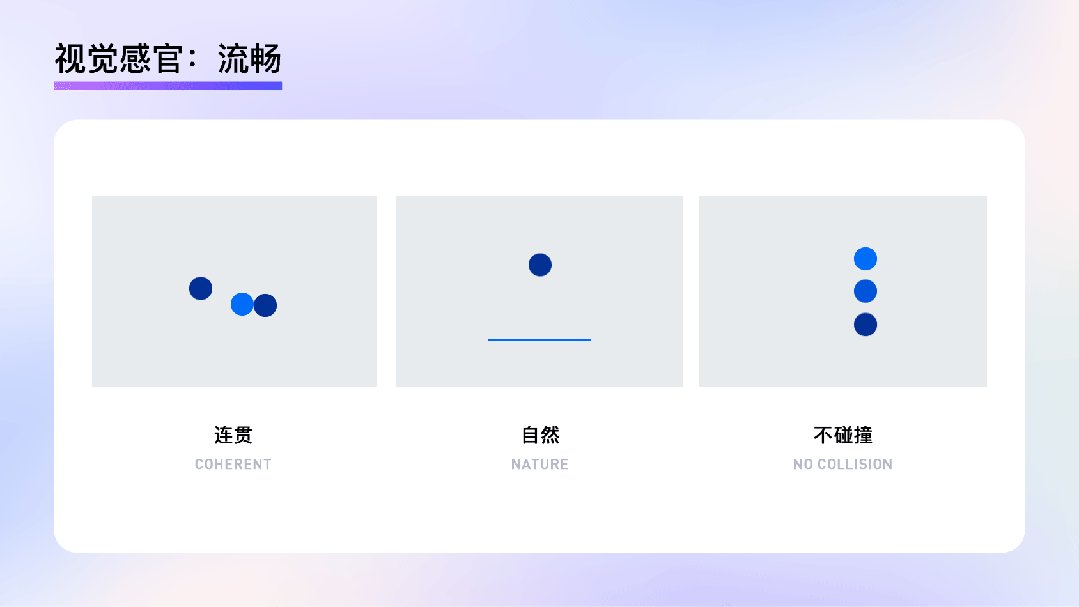
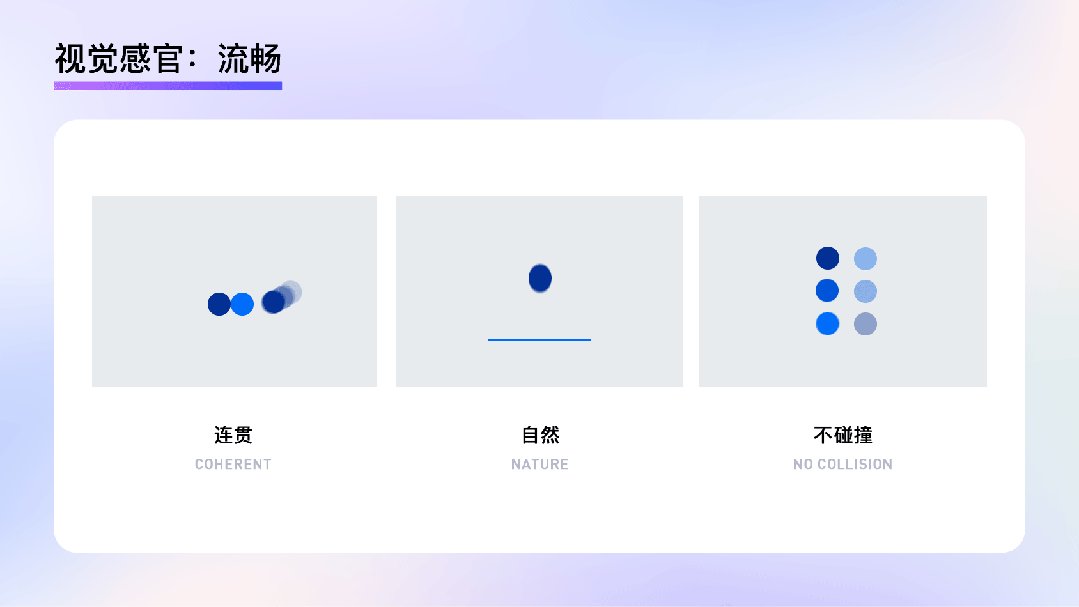
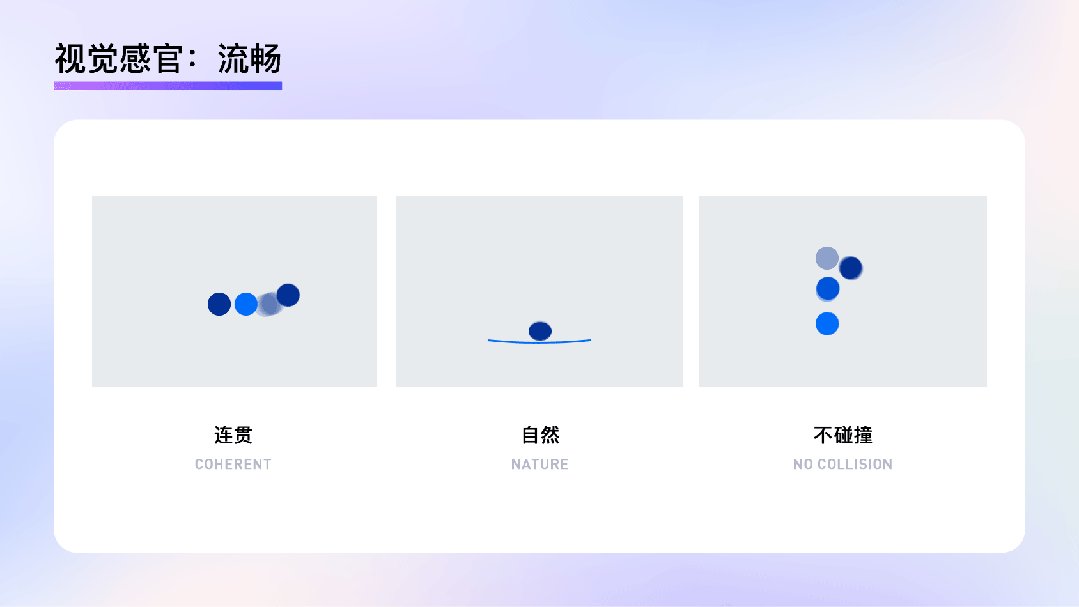
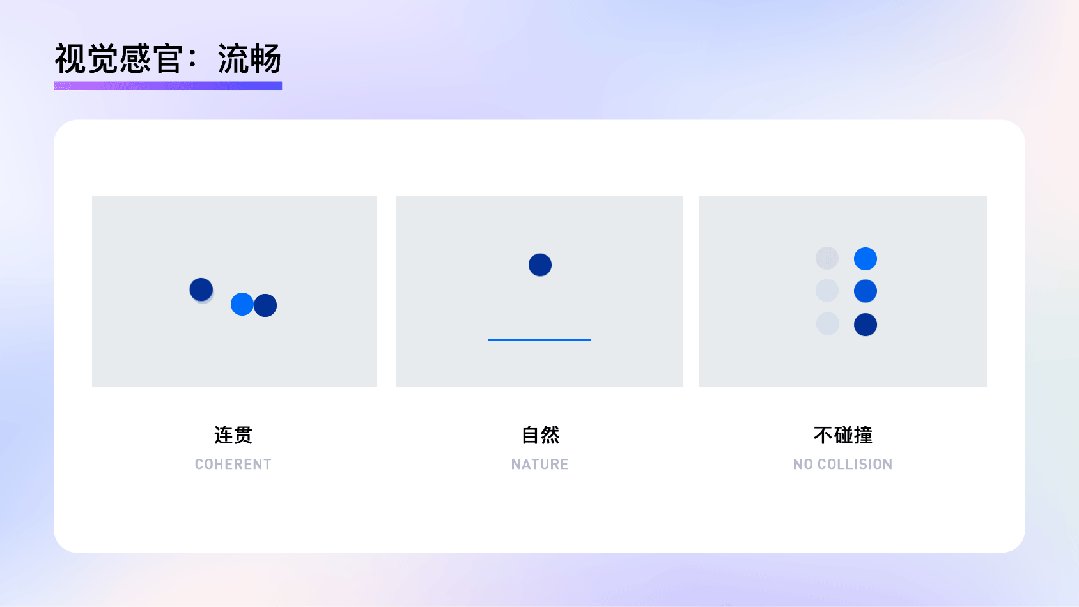
1. 视觉感官:流畅


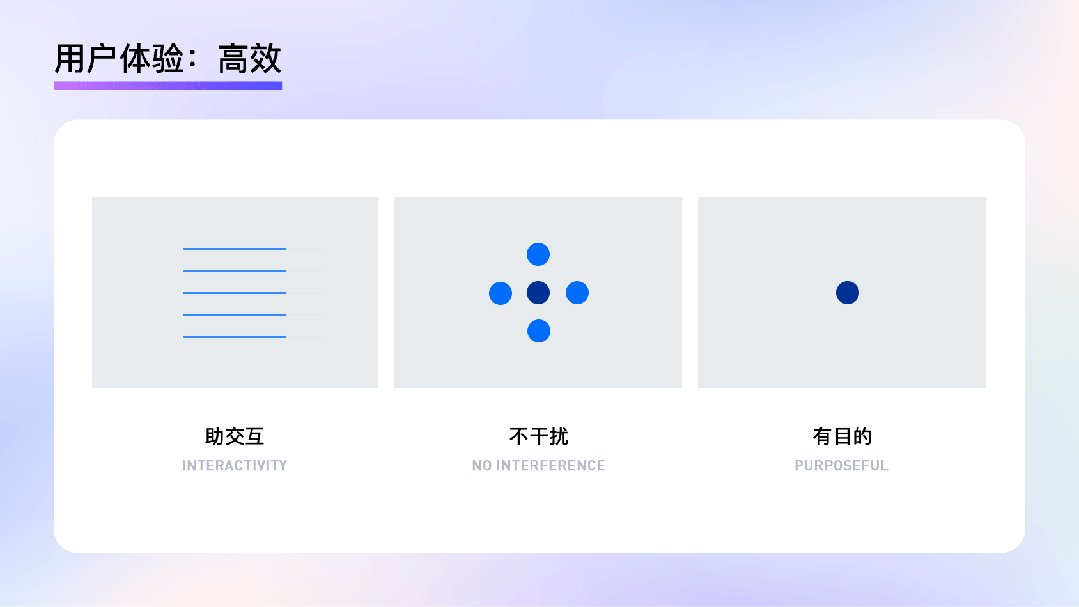
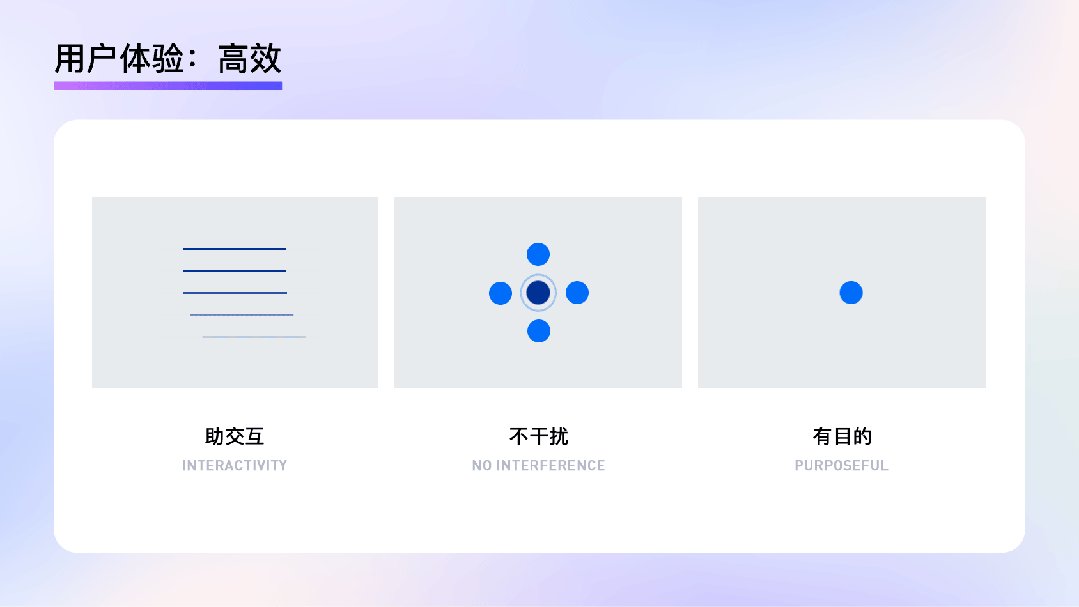
2. 用户体验:高效


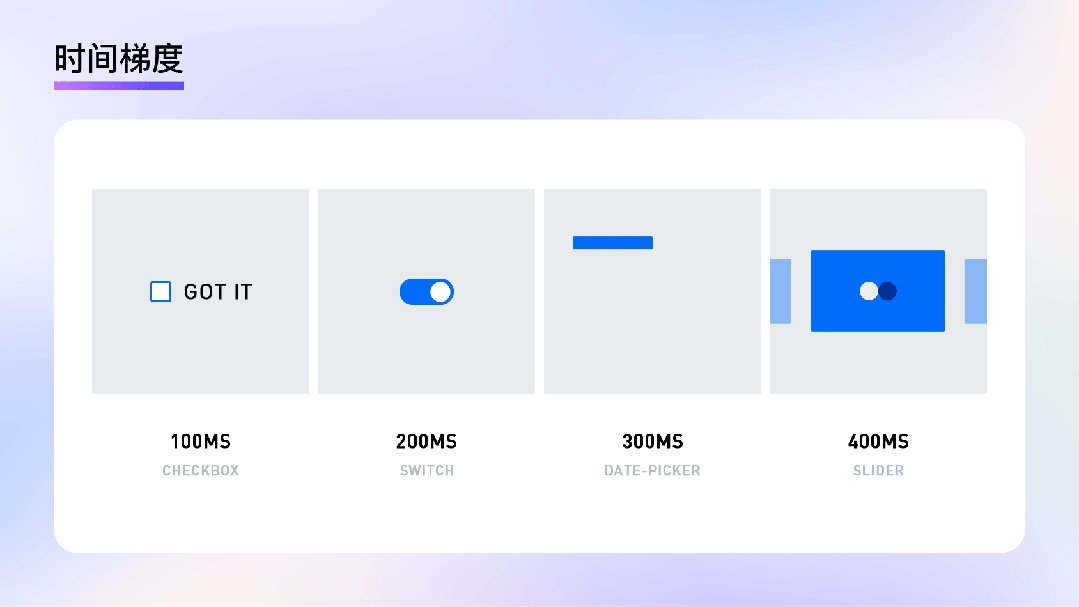
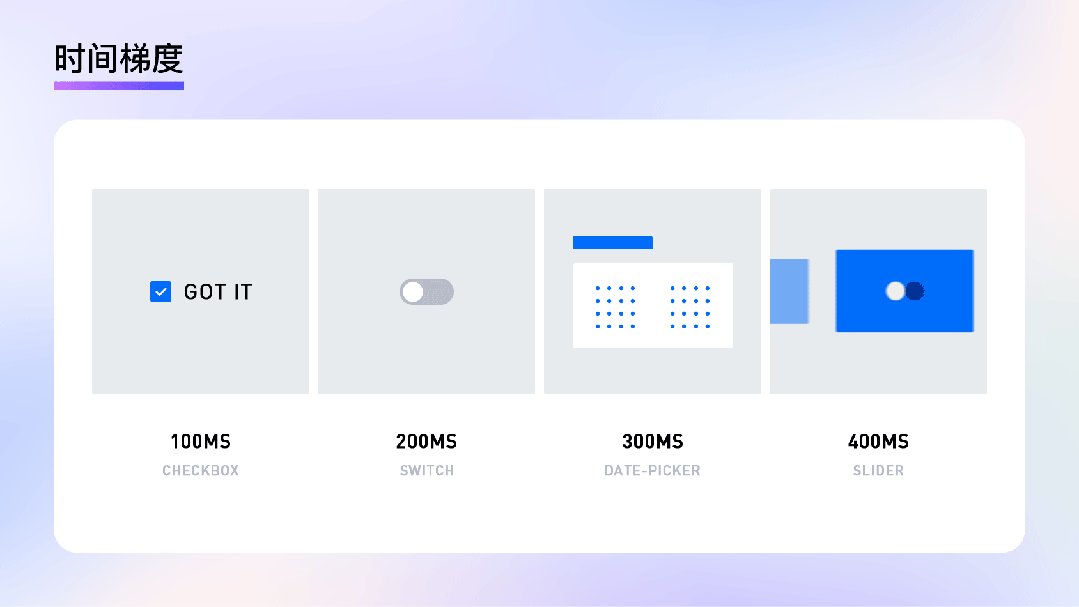
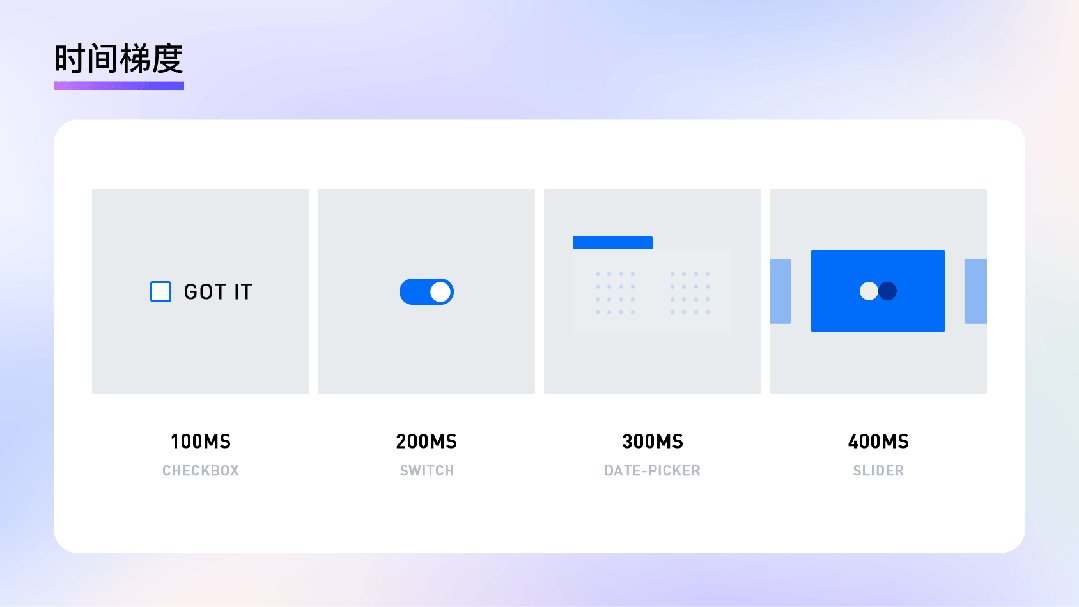
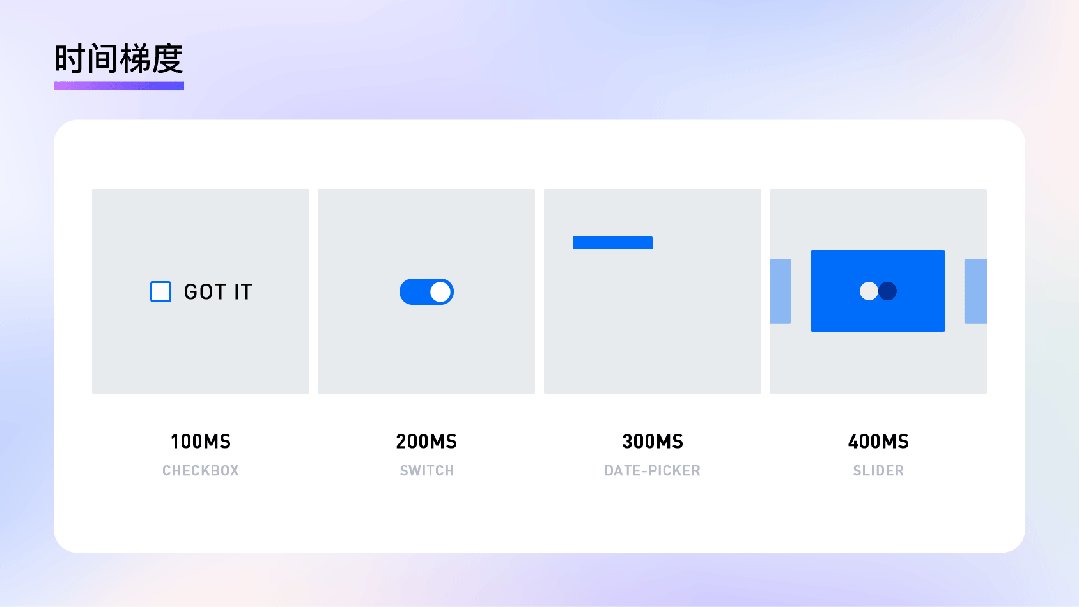
企业级应用中,物体的运动时间需要把控得恰到好处。研究表明,人类对 100ms 以下的变化几乎无感,而超过 1s 的等待则会让用户产生不耐烦的情绪。因此,钉钉的动效体系严格遵循以下节奏,通过顺应人类大脑的认知规律,确保每一次动效都恰到好处,带来舒适的体验:

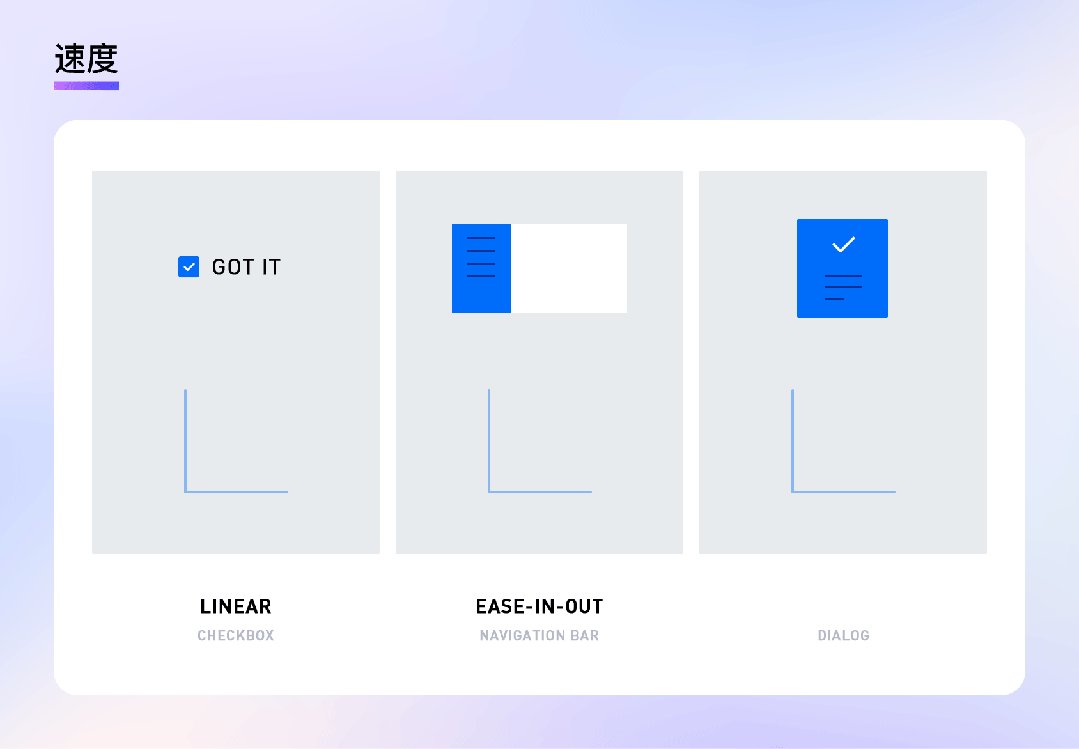
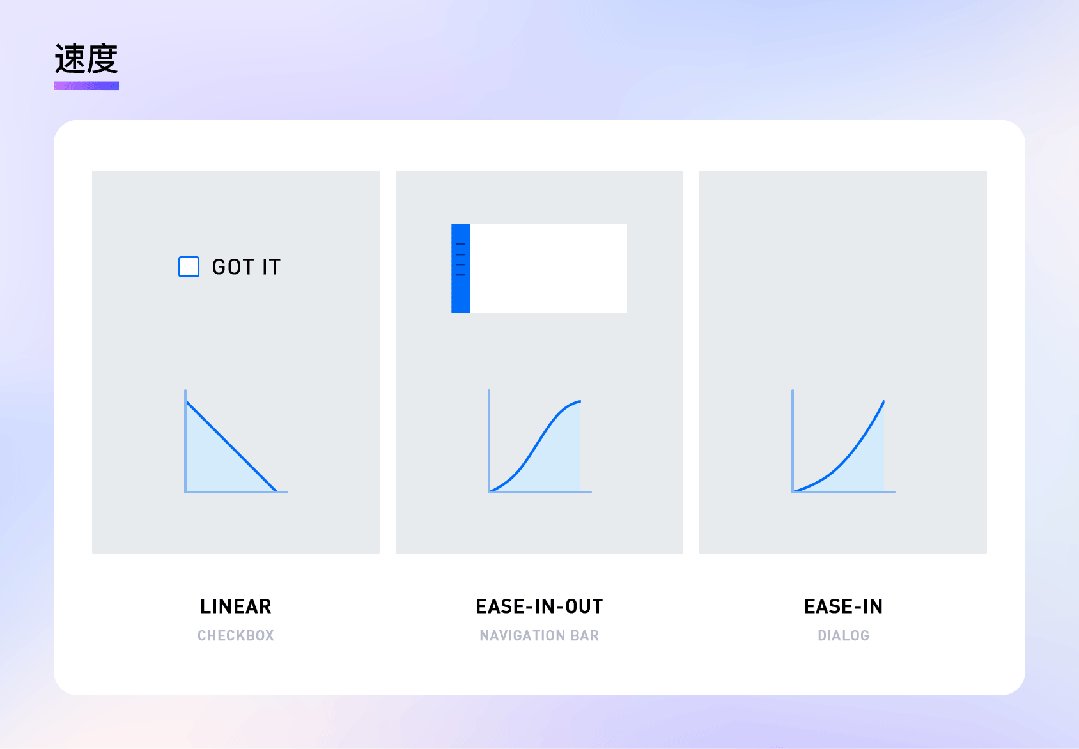
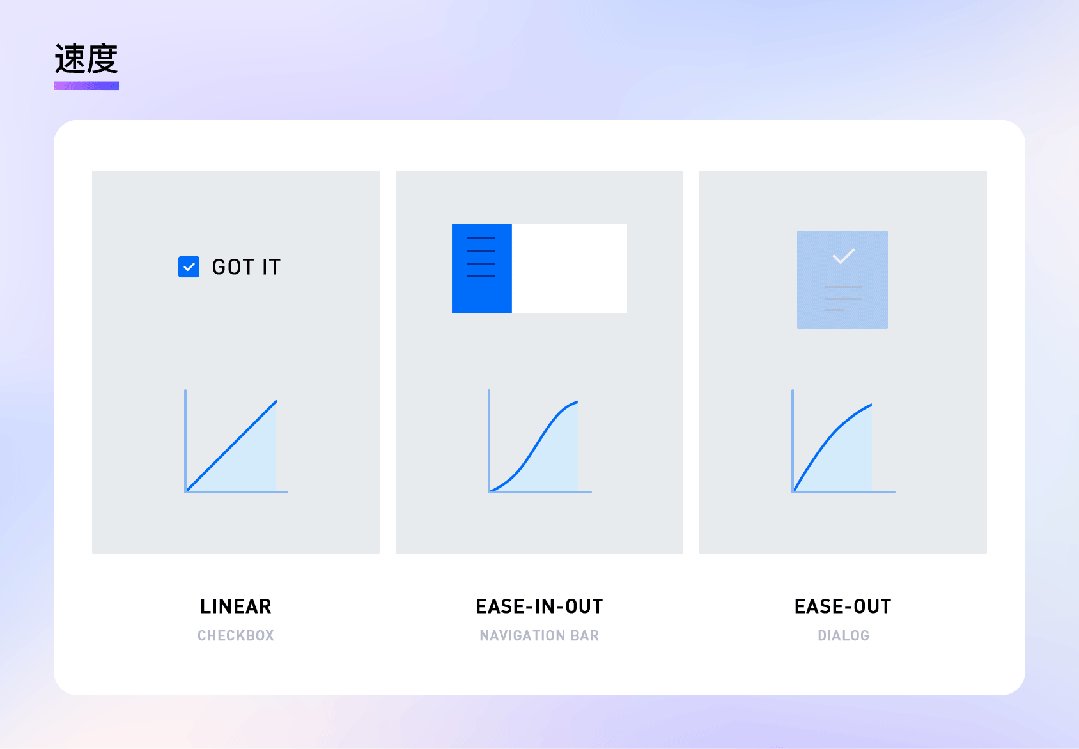
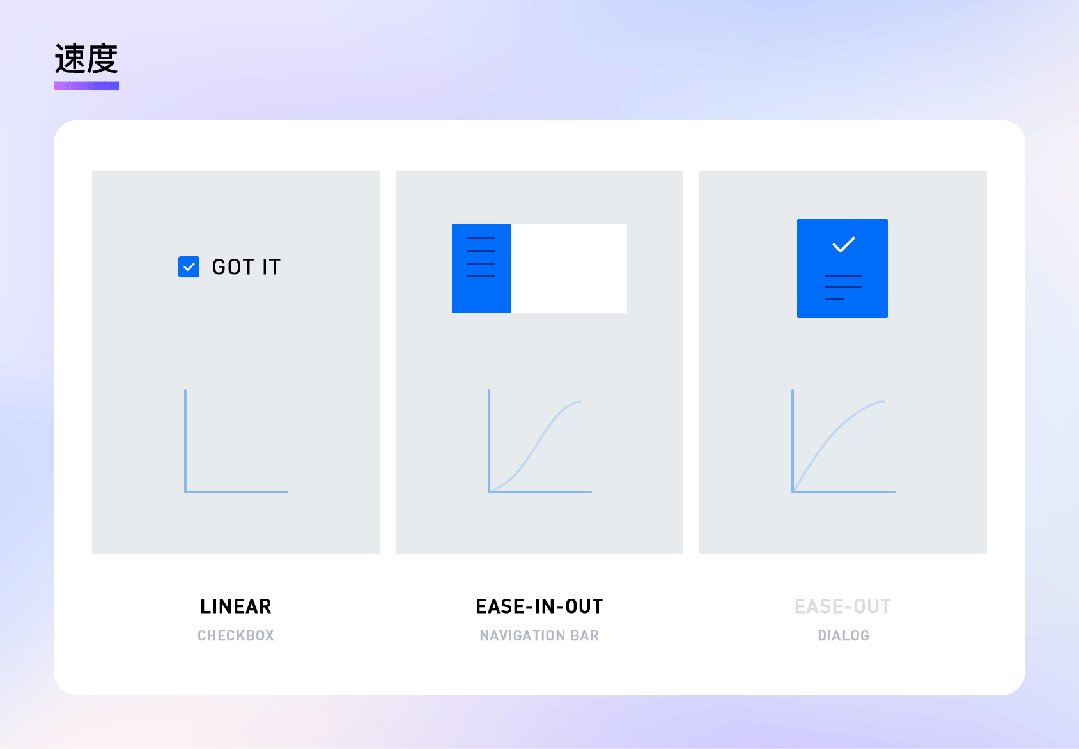
现实世界中的物体运动受到重力、摩擦力等因素影响,呈现加速与减速的动态变化。钉钉的动效体系也采用缓动曲线(Easing),以模拟真实世界的运动节奏。当数字界面挣脱线性匀速的机械感,便拥有了令人愉悦的「生命感」。


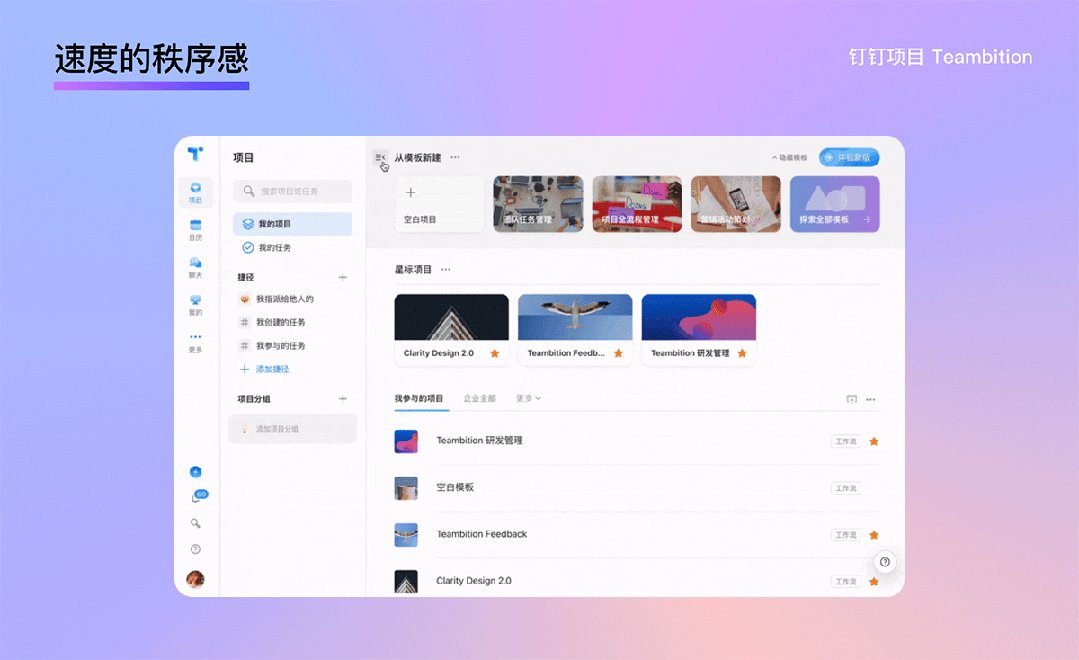
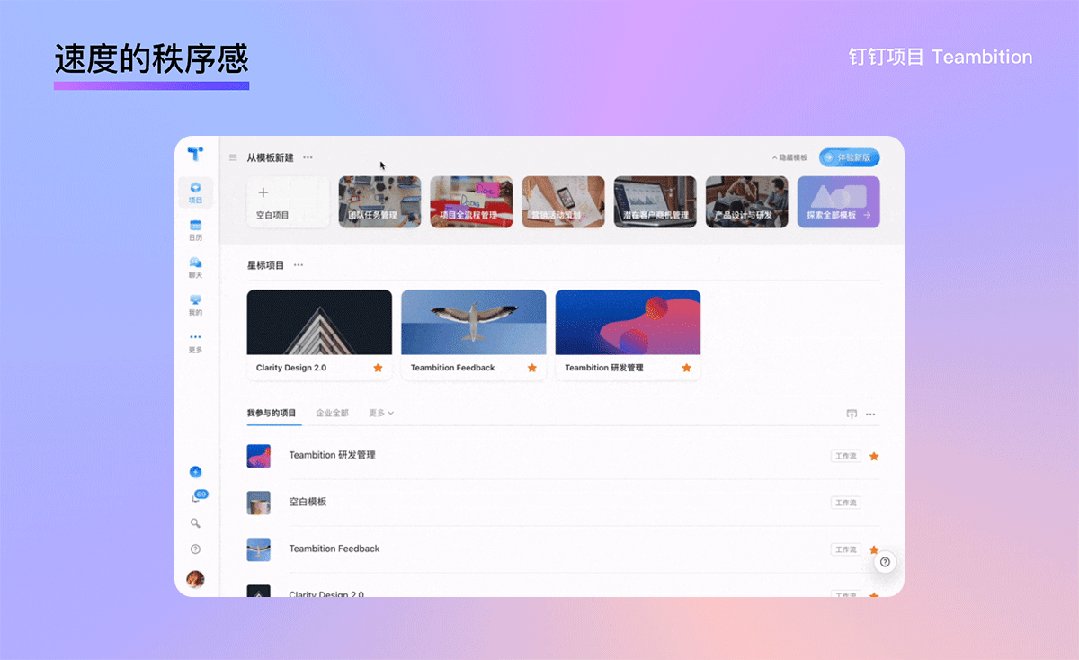
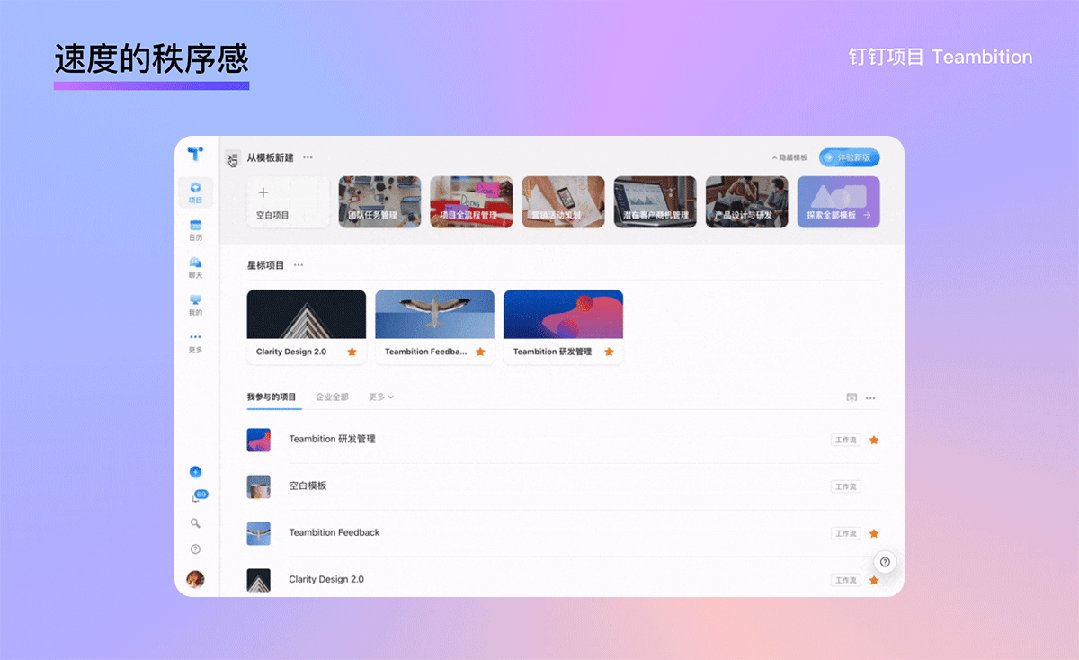
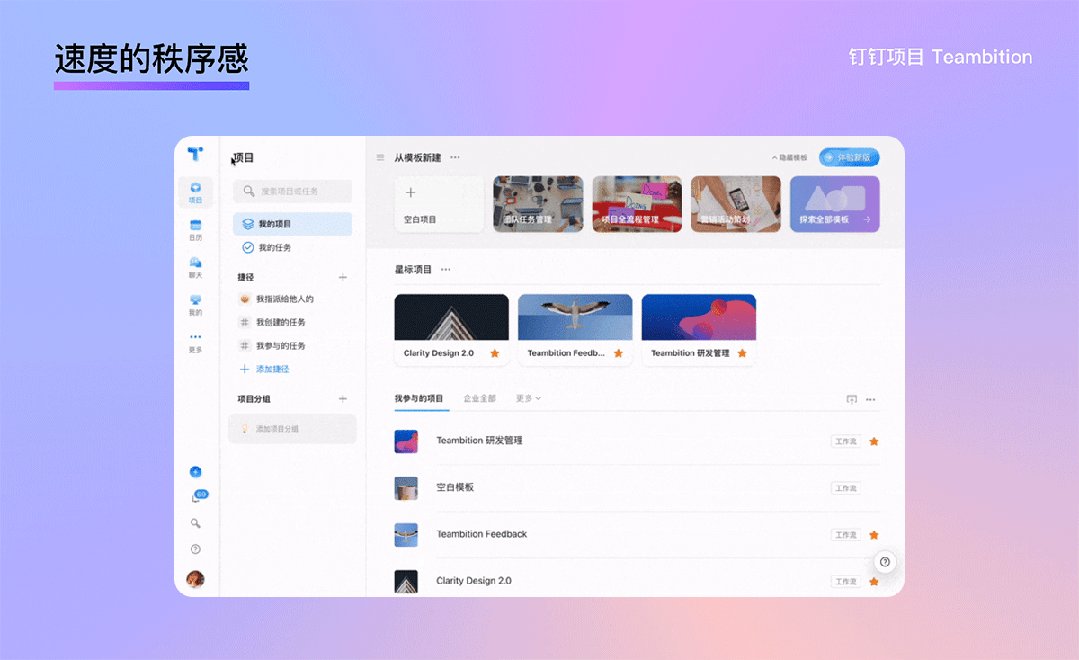
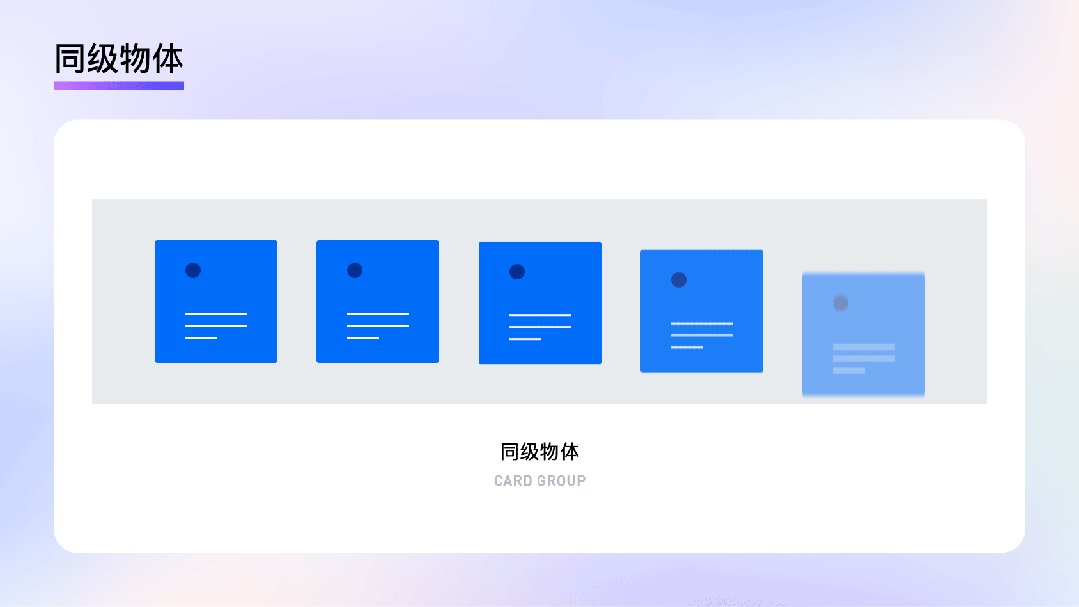
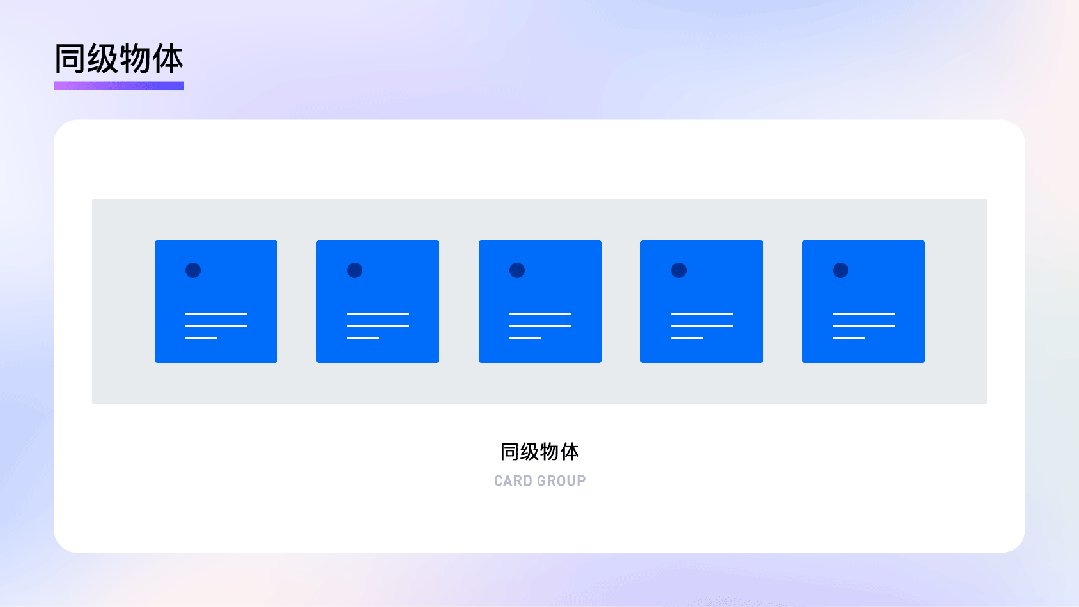
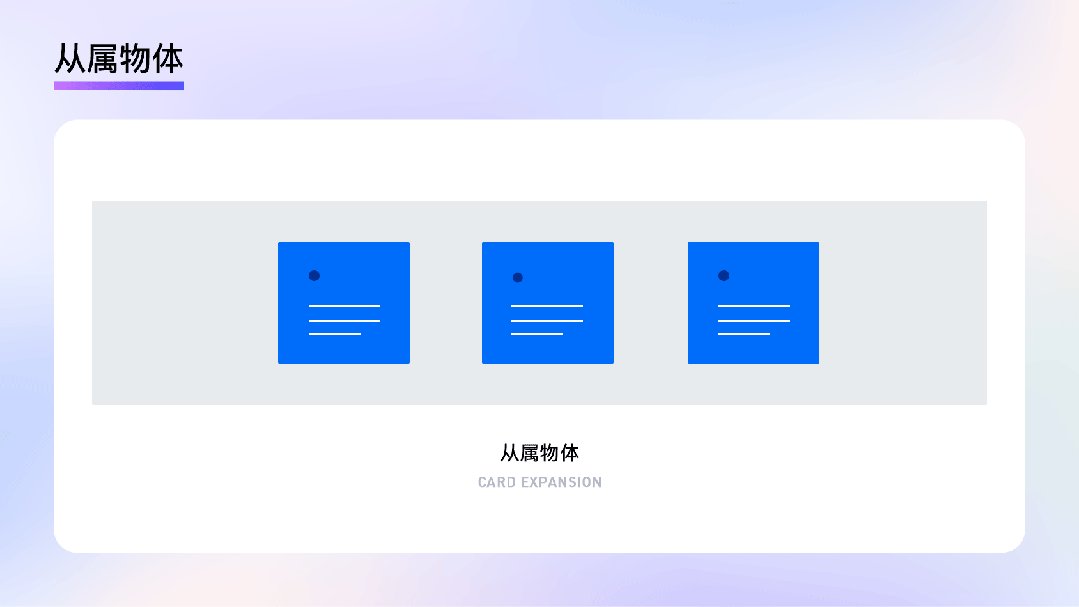
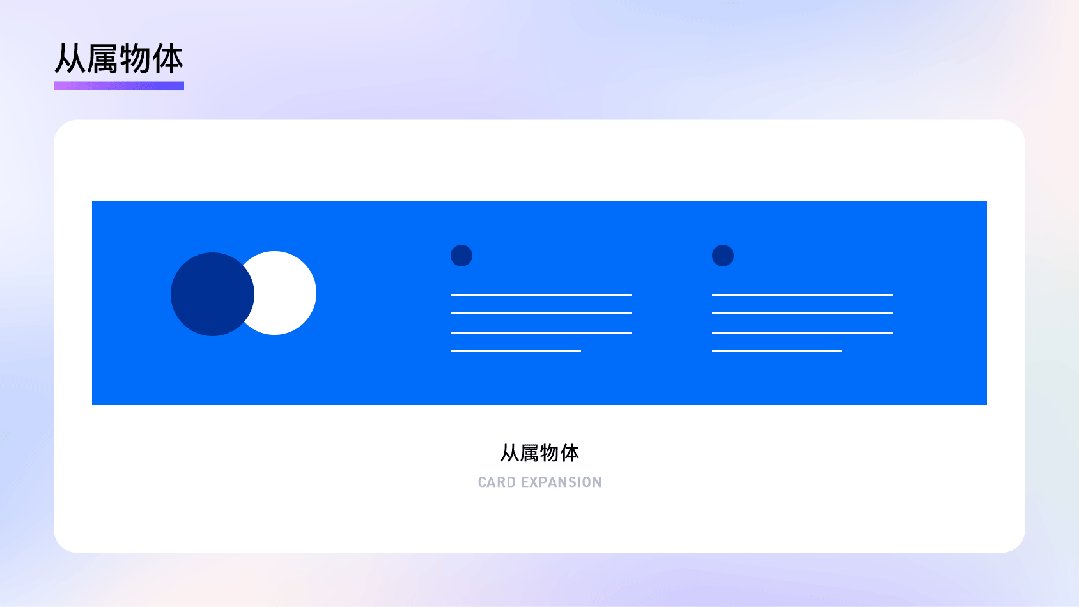
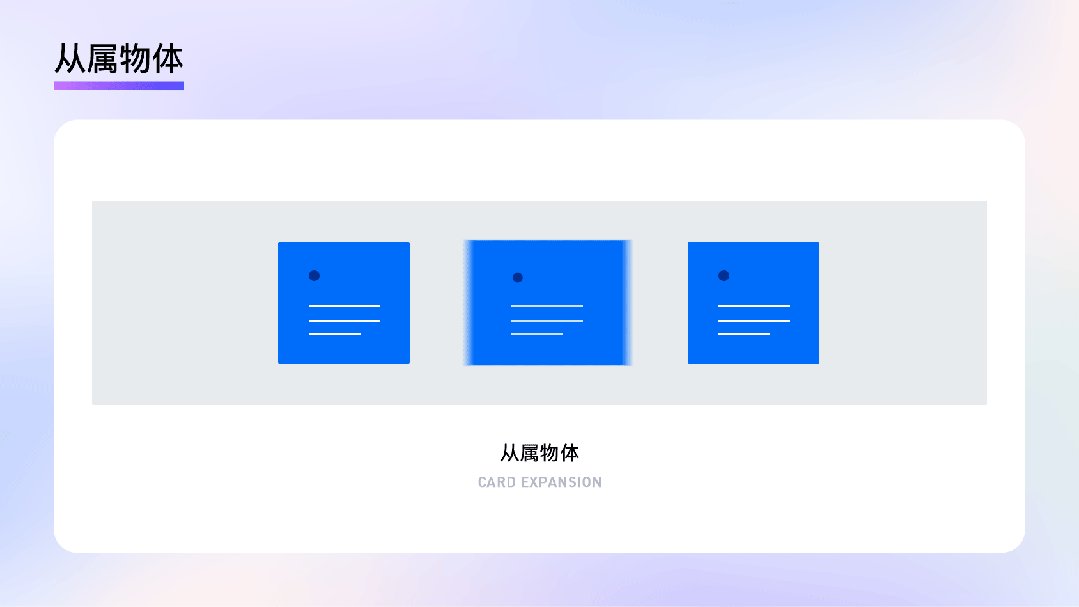
在二维屏幕上构建三维认知,需要更精密的「空间修辞学」。钉钉的动效体系确保每一次位移都符合用户的直觉,并运用空间层次感,让信息更易理解。
1. 同级物体

2. 从属物体

3. 三维空间

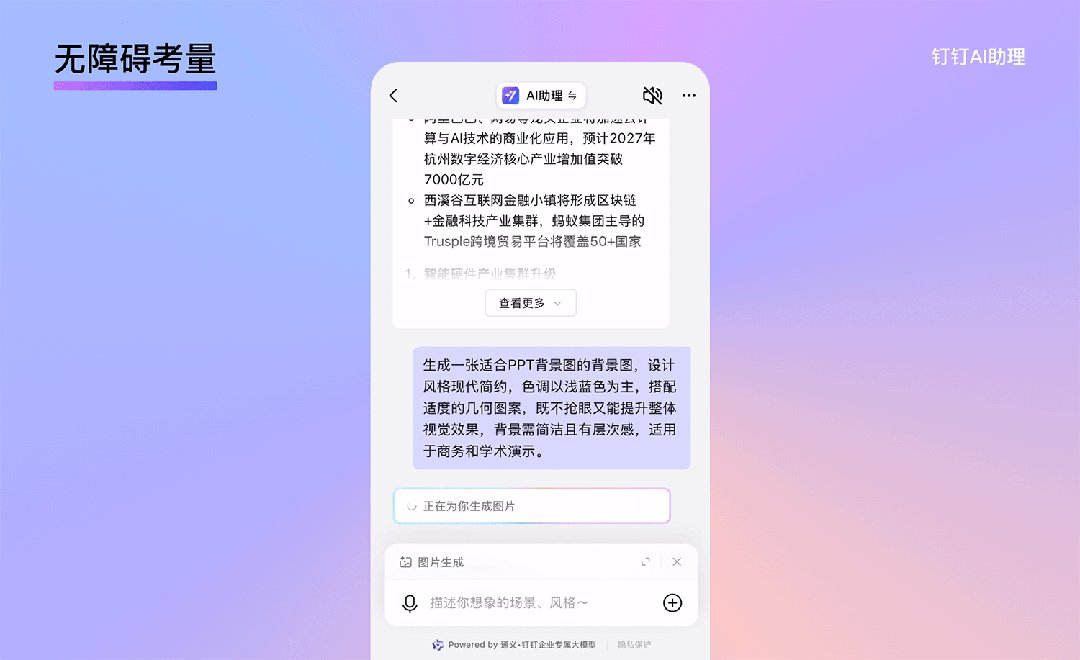
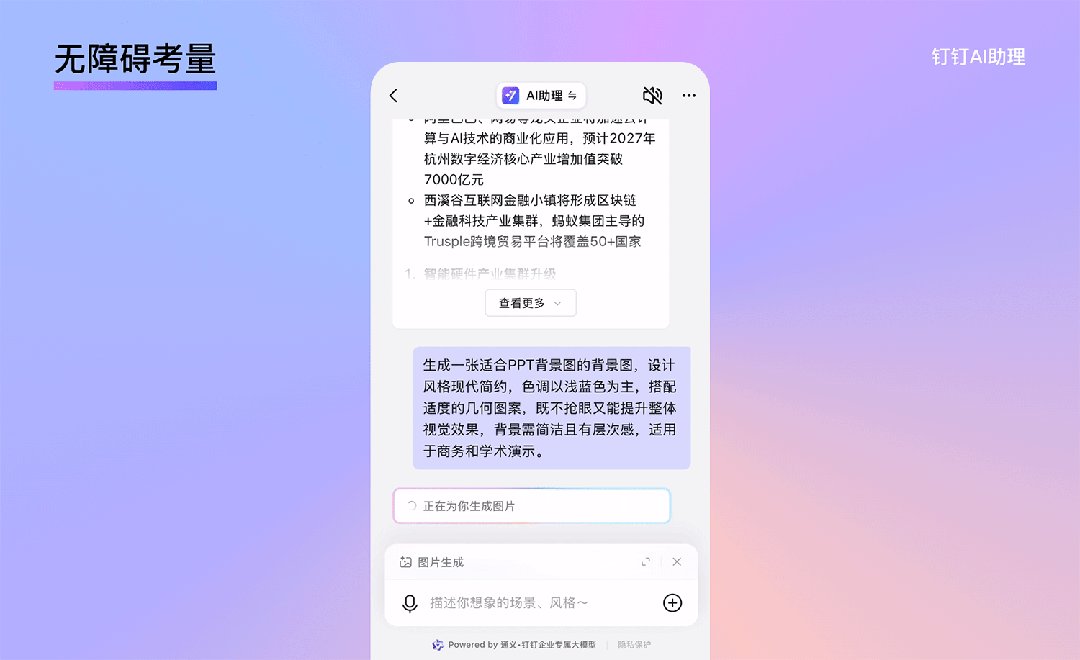
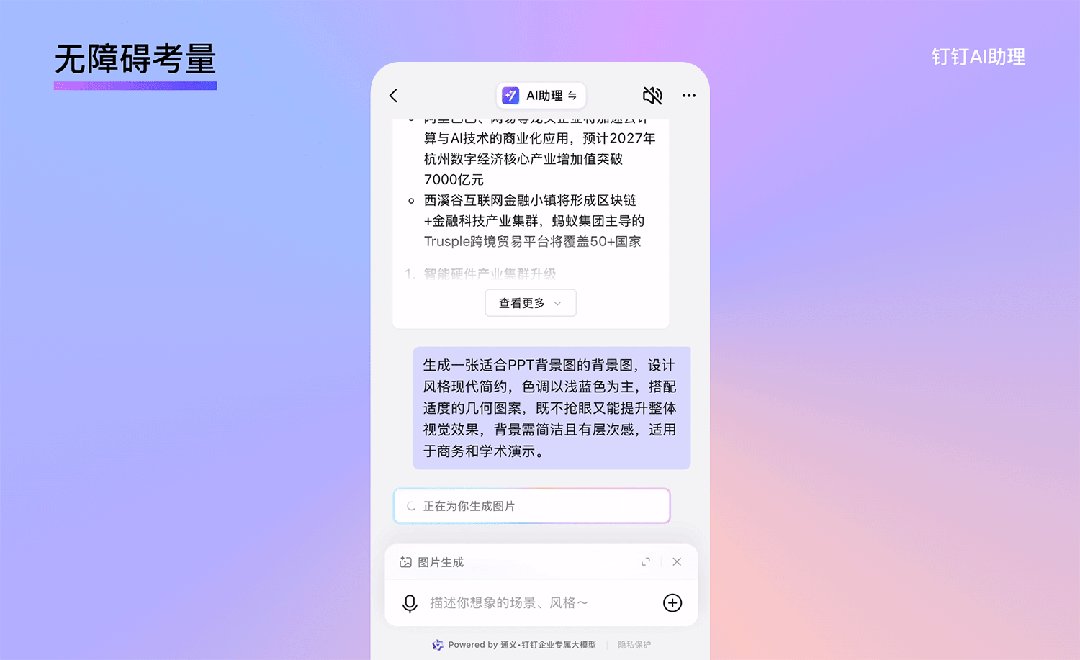
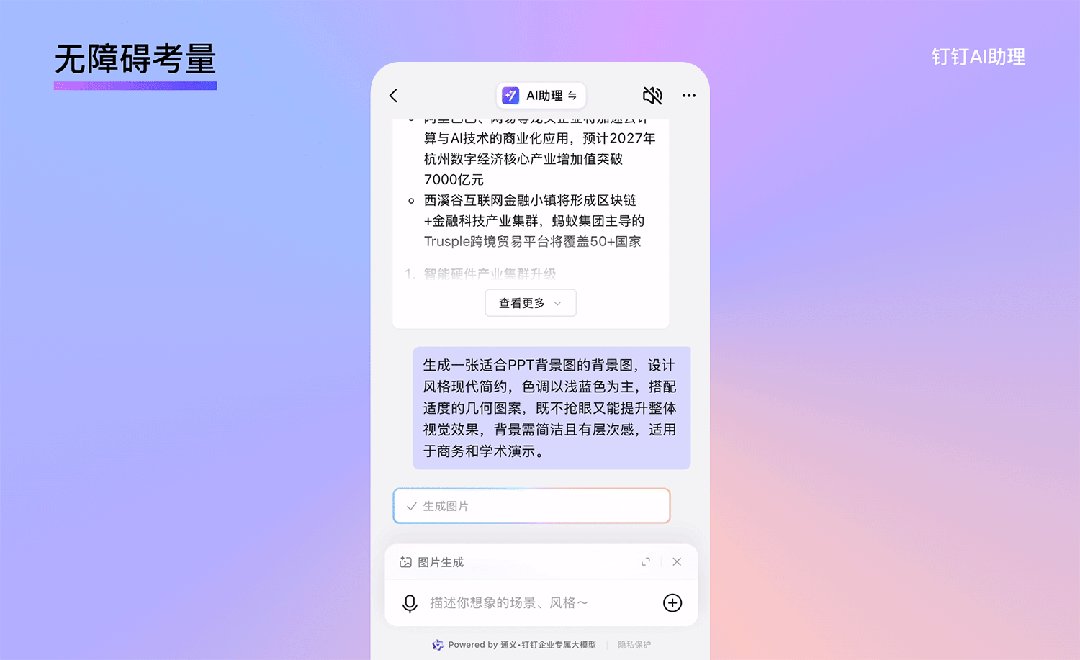
在动效设计中,无障碍性不仅关乎技术标准,更关乎用户的体验公平性。一个包容的设计体系,应该让所有用户——无论其身体或认知能力如何——都能平等地理解和使用产品。无障碍动效的核心,在于减少干扰、提供替代方案,并赋予用户选择权,确保每一次交互都是安全、友好的。
避免诱发健康问题:高频闪烁或快速变化的动画可能诱发光敏性癫痫等健康问题。因此,在设计时,我们应避免超过3次/秒的快速闪烁,并尽可能减少过度刺激性的动效
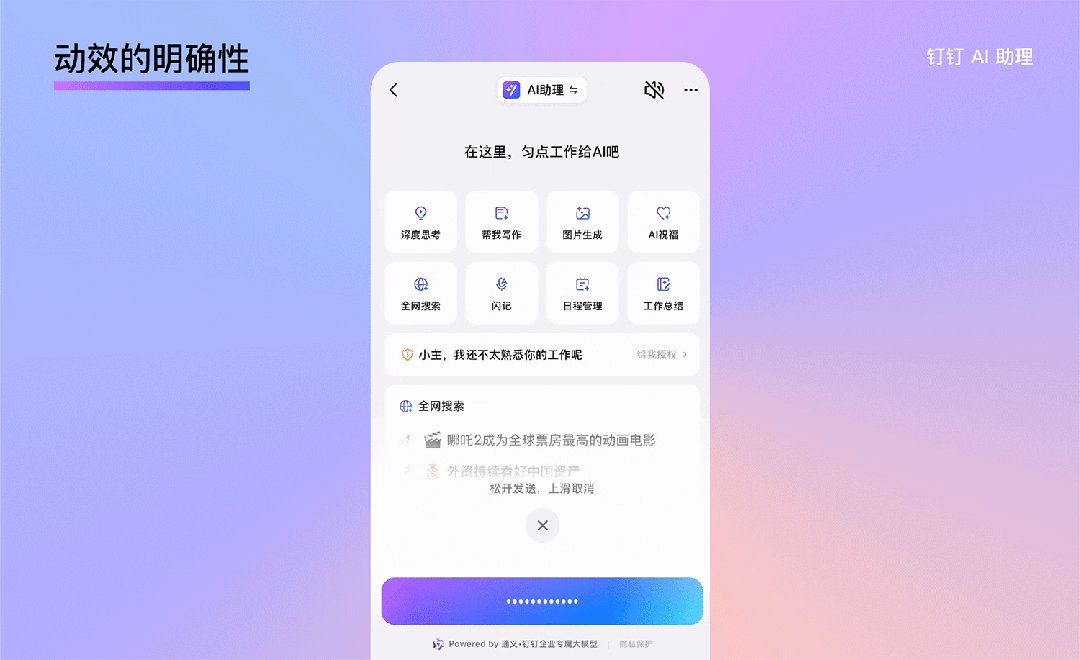
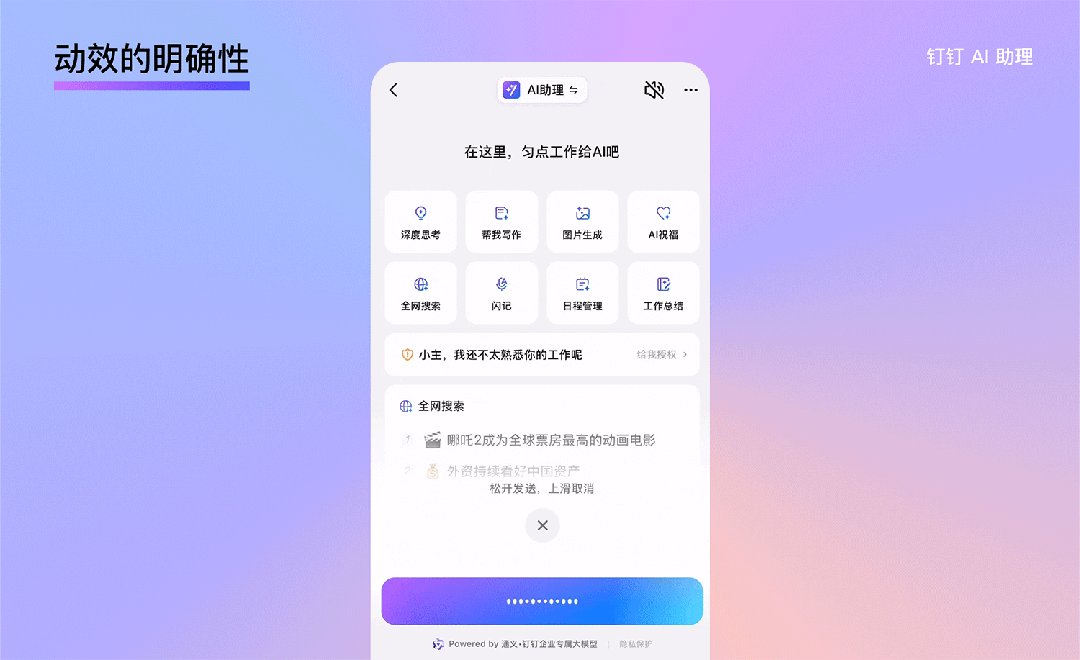
提供替代方案:对于依赖屏幕阅读器的用户,纯视觉动效可能难以感知。我们可以为动效添加文本描述或提供静态替代方案,确保所有用户都能理解动效传达的信息。例如,在钉钉 AI 助理中的加载场景,我们提供「正在为你生成…」的文本标签,方便屏幕阅读器用户理解当前状态

动效设计已成为现代数字产品中不可或缺的组成部分。从简单的过渡动画到如今富有交互感和情感触动的设计,动效已经不再是单纯的视觉装饰,而是推动产品发展、提升用户体验的关键力量。
真正的好动效,是那种用户几乎察觉不到的流畅交互,它能够让信息传递变得高效、让操作更加顺畅,同时也让数字产品展现出温暖的人文气息。动效,作为产品与用户之间的一座桥梁,它不仅是界面的点缀,更是效率与体验的催化剂。
未来,钉钉将继续探索动效设计的创新与实践,通过优化交互体验、提升产品效率,不断赋能用户、创造更美好的数字世界。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

关键字:电商 详情页设计 视觉营销
网络时代,电商平台作为主流消费渠道,在消费者心中已占有大部分比例,越来越多的消费者更愿意选择在线上购物消费,如何让消费者能够更快速了解商品,产生购买欲?电商详情页起到关键性作用,电商详情页作为产品说明书,不仅是成交转化入口,更是品牌传播的重要途径。如何设计一款适合产品的详情页?主要从两个方面入手:












兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com