






蓝蓝设计(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
关键词:UI咨询、UI设计服务公司、软件界面设计公司、界面设计公司、UI设计公司、UI交互设计公司、数据可视化设计公司、用户体验公司、高端网站设计公司、银行金融软件UI界面设计、能源及监控软件UI界面设计、气象行业UI界面设计、轨道交通界面设计、地理信息系统GIS UI界面设计、航天军工软件UI界面设计、医疗行业软件UI界面设计、教育行业软件UI界面设计、企业信息化UI界面设计、软件qt开发、软件wpf开发、软件vue开发
今天来优化一张作品
今天我们来看一下学员作品并且优化一下!
在优化之前,你们能不能看出作品还存在什么问题呢?

是不是感觉已经是一张完成度很高的作品了,那它能不能更好呢?
当然可以!我们来看看如何优化。
原图的构图虽然感觉挺有意思,但是并没有做到位,对于新手来说,这种构图也是相对比较难的,前期我建议大家可以选择一些相对不易出错的构图方式,比如元素围绕主体,营造画面冲击力的居中构图。
1.可以把元素聚集到中心周围,让画面紧凑,饱满,做出向外冲出的效果。


2.可以添加两根前后贯穿空间的光带,增强冲击力,让构图更有张力!

这样的构图简单并且容易出效果!
1.饱和度:
原版画面中这一层次看起来是不是特别重,导致画面的节奏一下有点乱掉了。而且整体饱和度相对比较高,有点油腻!

我们要适当降低画面中部分层次的饱和度,这样才会使整体更加高级,可以看下优化之后的效果:

是不是舒服多了。
2.统一色调:
我们做图的时候主体和环境要有一些呼应,这个飞碟飞碟正面有点太绿了,缺少一些呼应环境的颜色,这样就会感觉和画面有些割裂感,可以增加一些环境色,使其统一呼应到一起。

我们看下前后优化的对比效果:

这样就和谐多了!
首先我们来看原图,是不是会觉得画面中心有一点空,元素都在外部,导致整体不够饱满:

所以我们在优化的时候,把元素平均的分布在画面的每一个地方,使空间看起来更加的均衡:

现在元素虽然均衡了,但是并没有产生前后关系,所以我们让后面的元素更弱一些,分几个层次。
如下图:

当我们把这样的元素层次放在画面里之后,看起来就会更加的精致饱满,空间感十足:


其实增加趣味性的方法有很多,比如我们在这个画面融入了很多表情,可以让画面更加生动。
除了这样的方法,其实一些小小的改动有时候也可以让画面变得更加趣味一些。
比如:
原版的飞碟太正了,显得呆呆的,这个时候我们可以把主体歪一下,一下子它就活泼了。


再比如:
有时候元素直接漏出来显得比较生硬,如果我们利用一层一层的波纹,藏住元素,或许也可以巧妙地增加画面趣味性:


效果还不错吧!
最后我们加上文字,看看整体优化前后的效果!这是不是要比之前的稳很多呢:


最后,我们再来总结一些知识点吧:
1.构图:构图的时候就要要注意整体的饱满度,画面稳定,元素分得太分散就会不聚焦了。
2.颜色的饱和度:主体>元素>背景。
3.空间:画面不能太空,要有节奏的把画面每一个角落都照顾到,其次我们要在视觉上有前有后,增强纵向空间上的层次感。
4.趣味性:增加画面趣味性除了利用表情以外,还可以用一些微小的变化去实现,比如歪着的可能比正的活泼一点,再比如元素的穿插互动也可以让画面增趣不少,大家可以多多尝试!
以上就是今天和大家分享的内容,希望对大家有所帮助!
我们在设定界面风格的时候,少不了颜色的配比,但颜色一定是讲究平衡的,其中一个最重要的平衡就是明暗的平衡,如果你的界面全屏都是很亮的颜色,那就会导致非常的刺眼,比如像瑞文同学的这个颜色设定:

就是过于明亮了,其实当我们的颜色过于明亮时,最常用的一种方式就是,直接用黑色去压住亮色,像下面这组图标的做法一样,减少亮部颜色,直接增加黑色:

这样就不会那么刺眼了,当我们明白了底层原理之后,再去优化配色,我们看前后的变化:

这样就会比之前舒服很多,当然,也可以试试头图变成黑色,按钮变成绿色,把重色面积继续加大,但不管哪一种,都会比之前全是亮色要好很多!
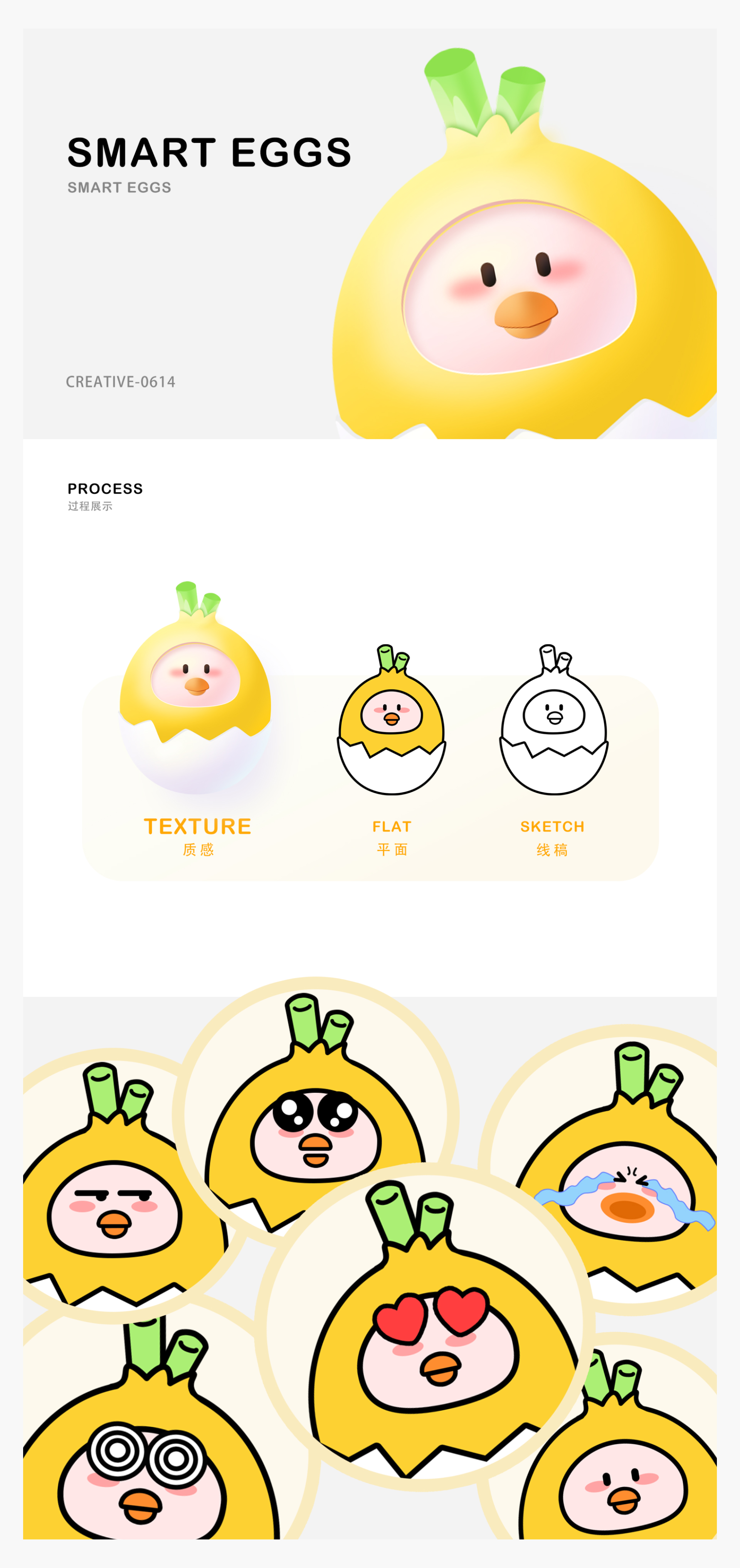
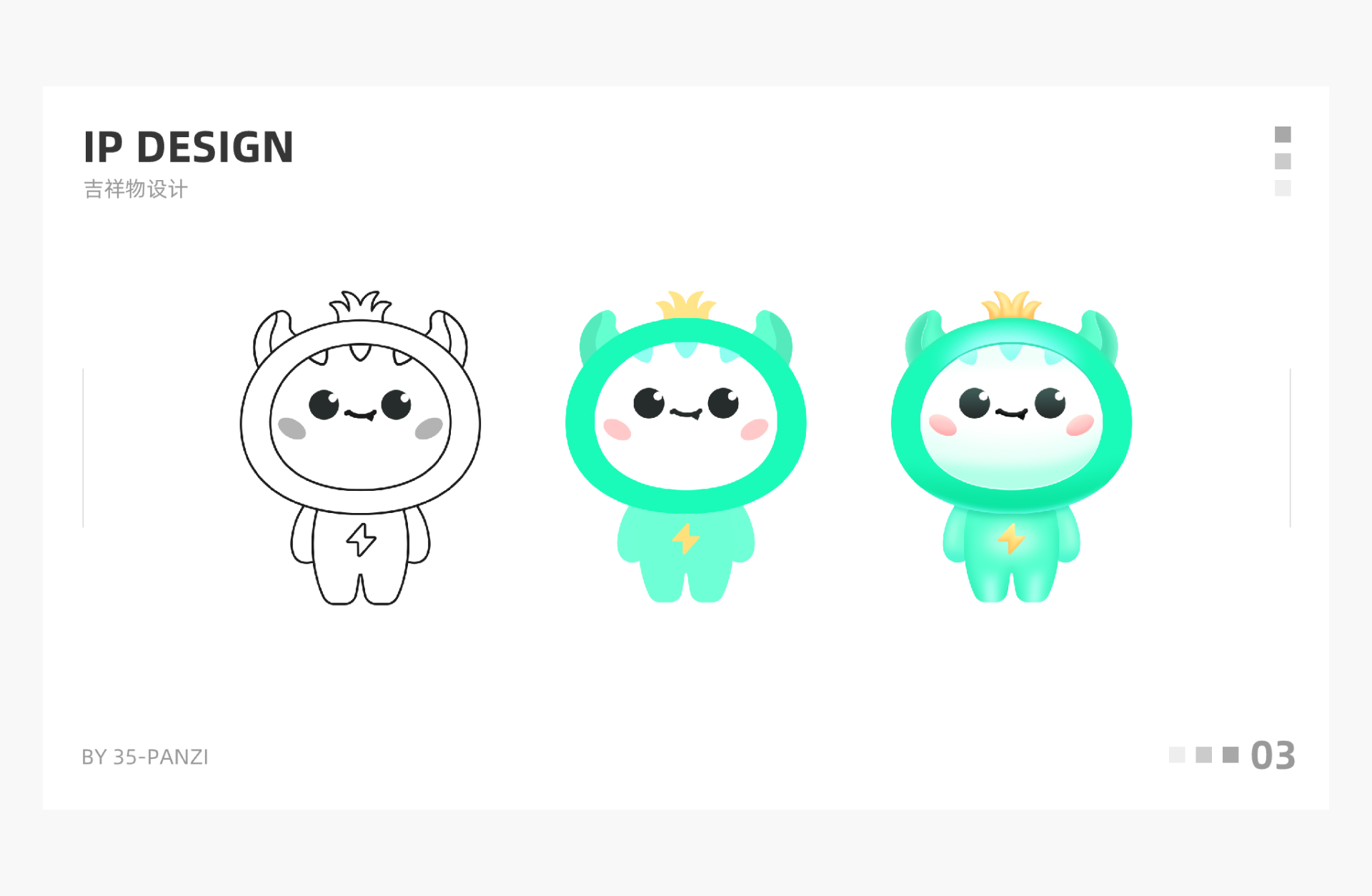
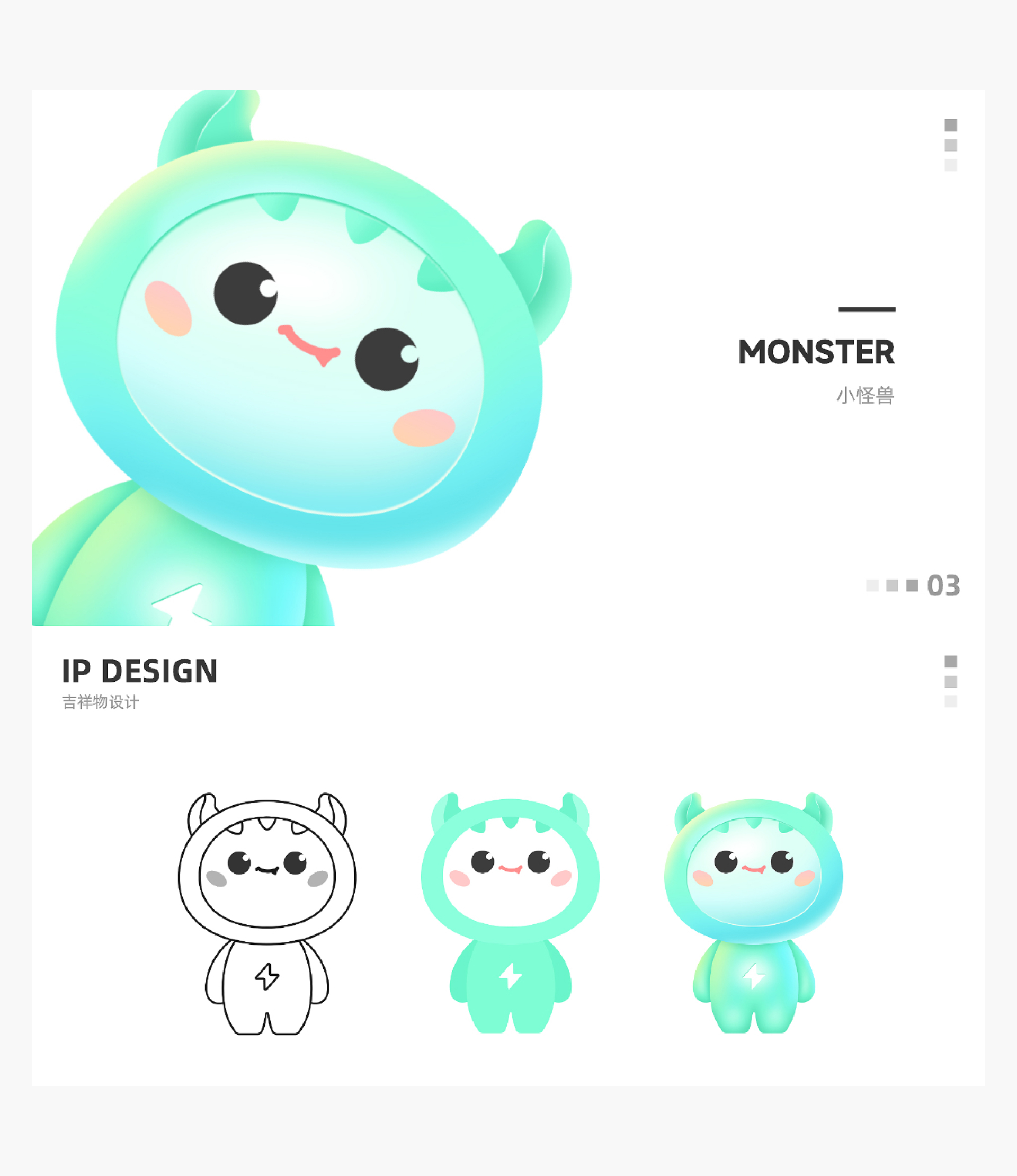
小A同学是一个非常有潜力的同学,但是最开始交上来的吉祥物作业,也不是很理想,效果如下:

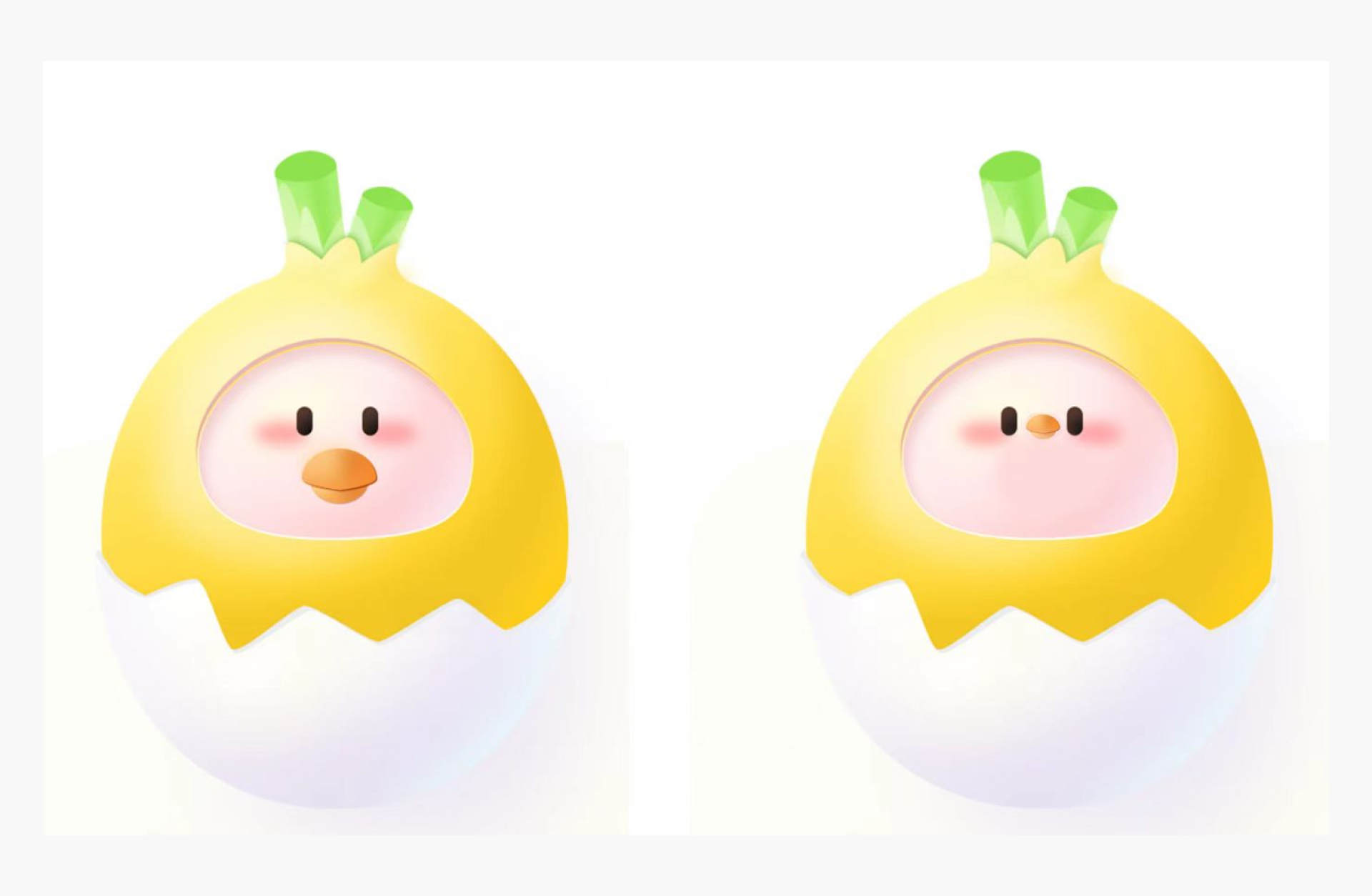
话不多说,我们就改动一个点,五官紧凑,看看前后效果对比:

可爱的程度完全不在一个档次,我们再看看小A同学后面的延展效果:

比之前强了很多很多倍,就是因为一个五官紧凑。
我们在做练习的时候,很重要的一个锻炼点就是视觉敏锐度,能够敏锐的发现哪里不舒服,这个真的很重要。
而视觉敏锐度里面就有一个维度是颜色,比如我们在看下面一兜糖同学做的质感图标作业:

我们应该快速的看出,第一个图标颜色不是很和谐,没有后面两个那么舒服,主要是那个蓝色有点脏,我们看优化后的三个图标:

就比之前要统一舒服很多。
当我们的练习达到一定量时,敏锐度自然就会提高很多,所以一定要多去练习,把敏锐度这一块提高上来。
这是潘子同学的疑惑点:

他感觉绿色好难啊,第一次交上来的作业如下:

先不说造型问题,就光说颜色,就有点单薄,也有点太亮了,还有就是颜色比较正。
其实我们在配绿色的时候,只要把绿色加一点蓝色,或者加一点黄色就会让颜色好看很多。

后来潘子同学把颜色进行了优化:

这样就比之前还要多了。
还有包括柠檬同学用的绿色:

也是比较好看的。
这回再用绿色的时候,大家清楚怎么好看了吧!
以上就是今天和大家分享的一些知识点啦,大部分是关于颜色的,颜色敏锐度、绿色怎么配,明暗的对比等等,颜色是一个非常重要的视觉维度,希望大家都能重视,并且多多练习。提高自己的色感!
我们需要了解一下设计模式,例如它是什么、什么时候用、怎么使用,可以让我们在没有参考的情况下,也能设计出合理、好用的界面。
把不同的内容模块,放到一组顺序排列的面板中,这些面板每一个都可以折叠、可以展开,互不干扰。
你需要在页面上显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件等,而你又没法把它们都显示在页面上。

1、用户可能一次只需要查看一个模块的内容。有些模块比别的模块更长或更短,不过它们的宽度一样。
2、这些模块组成了一个工具箱,或者两级菜单,或者包括一些交互式元素的某种结构,这些模块的内容要么彼此相关,要么彼此类似。

3、要注意的是,当一个大模块打开或者打开了很多个模块的时候,模块底部的标签可能会滚动到屏幕或窗口的外面。如果这一点对用户来说有问题,那就要考虑一下其他的解决方案。

竖向排列这些模块,并使用对于用户来说有意义的排列顺序。
例如:QUICK BI 右侧折叠面板,顺序是从大到小,从外到内。

为每个模块选择一个简短而富描述性的标题,并把这个标题放到一个横条上,让用户可以单击它来打开或关闭这个模块。
也可以用一个可以变换方向的三角形图标来提示打开/关闭的操作:关闭的时候向右或向下,打开的时候向上。

一次允许打开多个模块。
人们在这个问题上有一些不同的看法,有的人喜欢一次只能打开一个模块。不过根据经验,特别是在各种应用里,一次允许打开多个模块更合适。这样可以避免一个之前打开的模块突然消失,这样会让用户觉得很粗鲁,也很意外:“喂, 那个菜单哪里去了?之前就在这里的!

当用户在登录状态时,折叠面板应该在多个操作期间,保持它们各自模块的打开和关闭状态,这点很重要。

如果模块内容需要进一步拆分,折叠面板还可以级联使用,不过这样看起来会有点混乱。 因此只用一个一级折叠面板模块更合适,如果有必要可以采用其他结构代替,比如tab页。

把页面上的内容组合到几个不同的区块里,每一个都可以独立打开或关闭。可以随意在界面上放置这些区块,用户还可以移动它们,形成自己定义的布局。

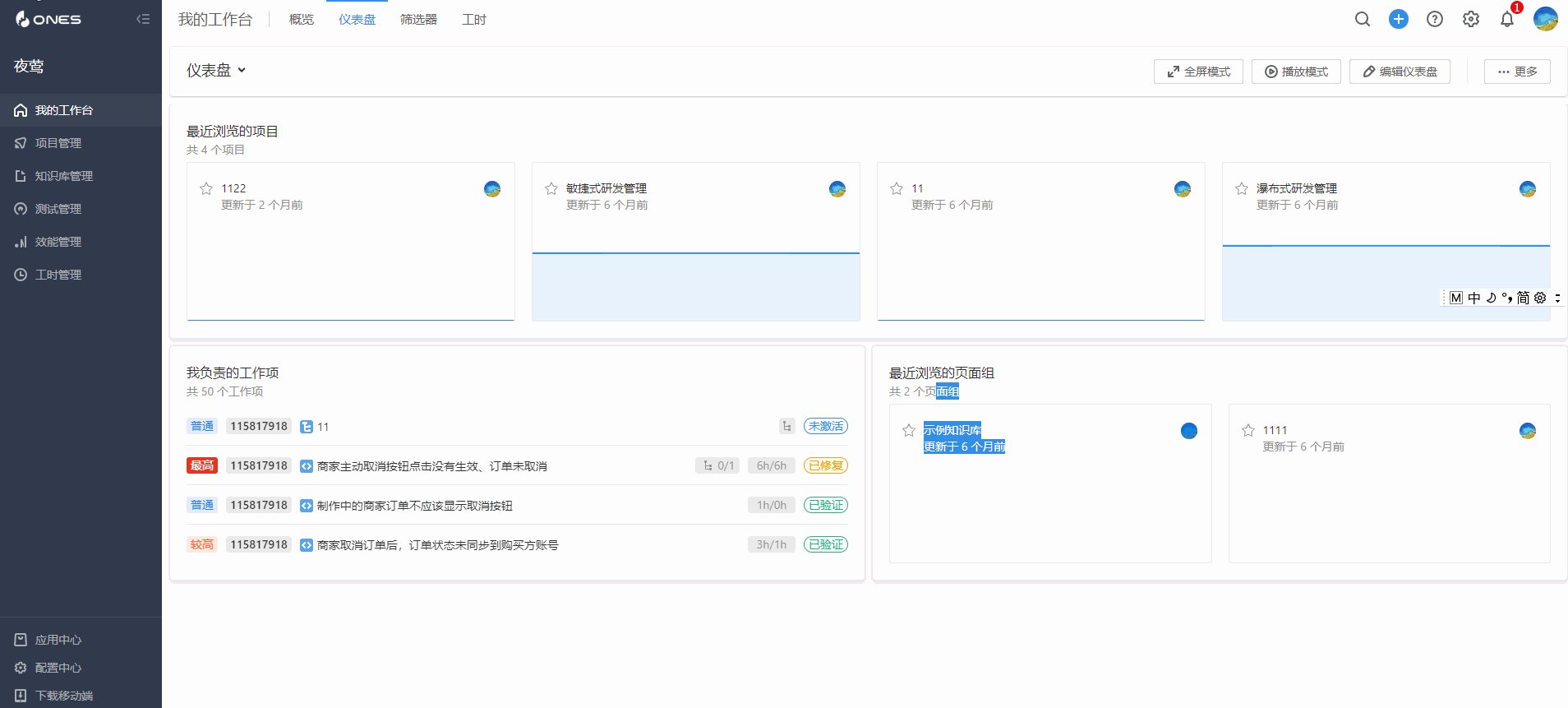
你正在设计一个桌面应用(例如:钉钉、飞书)或者一个网页应用(例如:纷享销客、ONES),应用中会涉及看板、工作台、仪表盘、数据分析等页面,你希望用户对这些页面有一定的控制权。 这些页面应该是应用中的主页面、是用户会经常查看的页面。
在这个页面上,需要显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件、图表等,而你又没法把它们都显示在一个模块上。
1、用户想同时查看好几个模块。
2、不同的模块对每个用户来说,有着不一样的价值。例如,有些人想看到A、B、C这三个模块,而另外一些人可能想看到的是D、E、F。 3、在空间大小方面,各个模块差异可能比较大。例如,用户希望把信息少的模块缩小。

4、模块在界面上的位置对用户来说很重要。例如,重要的内容用户希望放在前面。

5、有时候模块数量比较多,用户不希望全部展示出来。例如:用户汇报工作时不需要这个模块,可以把它先移除,汇报完后,再添加回来。

6、控制这些模块的功能可能是一个工具条,或其他交互式结构的组成部分。

因为不同的用户关注点也不同,他们希望能自己选择想看的内容。 可以把需要的内容放到显眼的位置,把不需要的东西隐藏起来。同时,他们还可以利用“空间记忆”来记住不同的内容在什么位置。
空间记忆:当人们需要使用某个东西时,经常是通过回忆它们的位置来寻找它们,而不是它们的名字。 例如:你因为有事外出,需要同事打开你的电脑帮你发一份文件,通常你也说一句文件好像再桌面的右边,这也是利用了空间记忆帮助快速寻找。很多软件把对话框的按钮(确定、取消)放在右下方,有一部分原因也是考虑到用户的空间记忆依赖性。
总结:使用可移动的面板可以让用户的工作效率更高,工作更舒服。
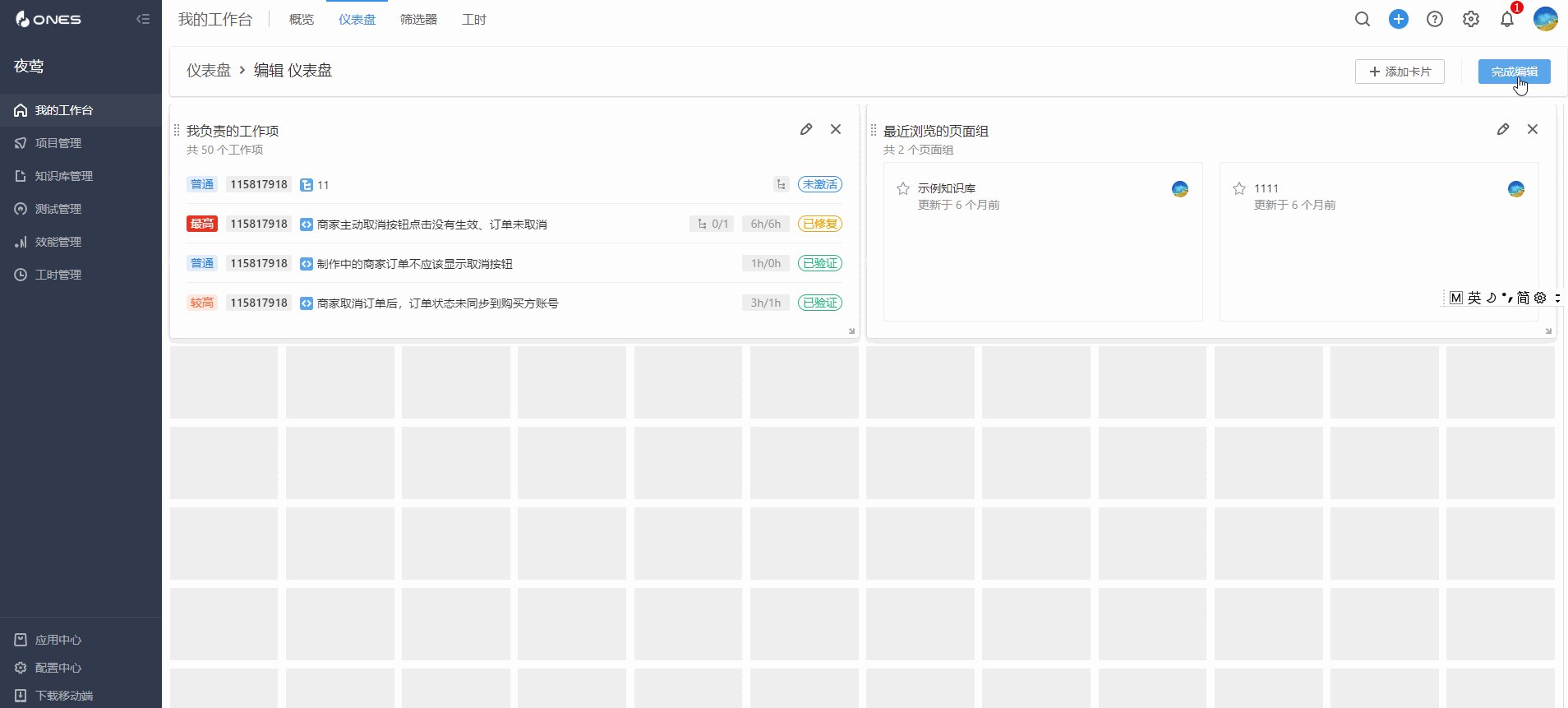
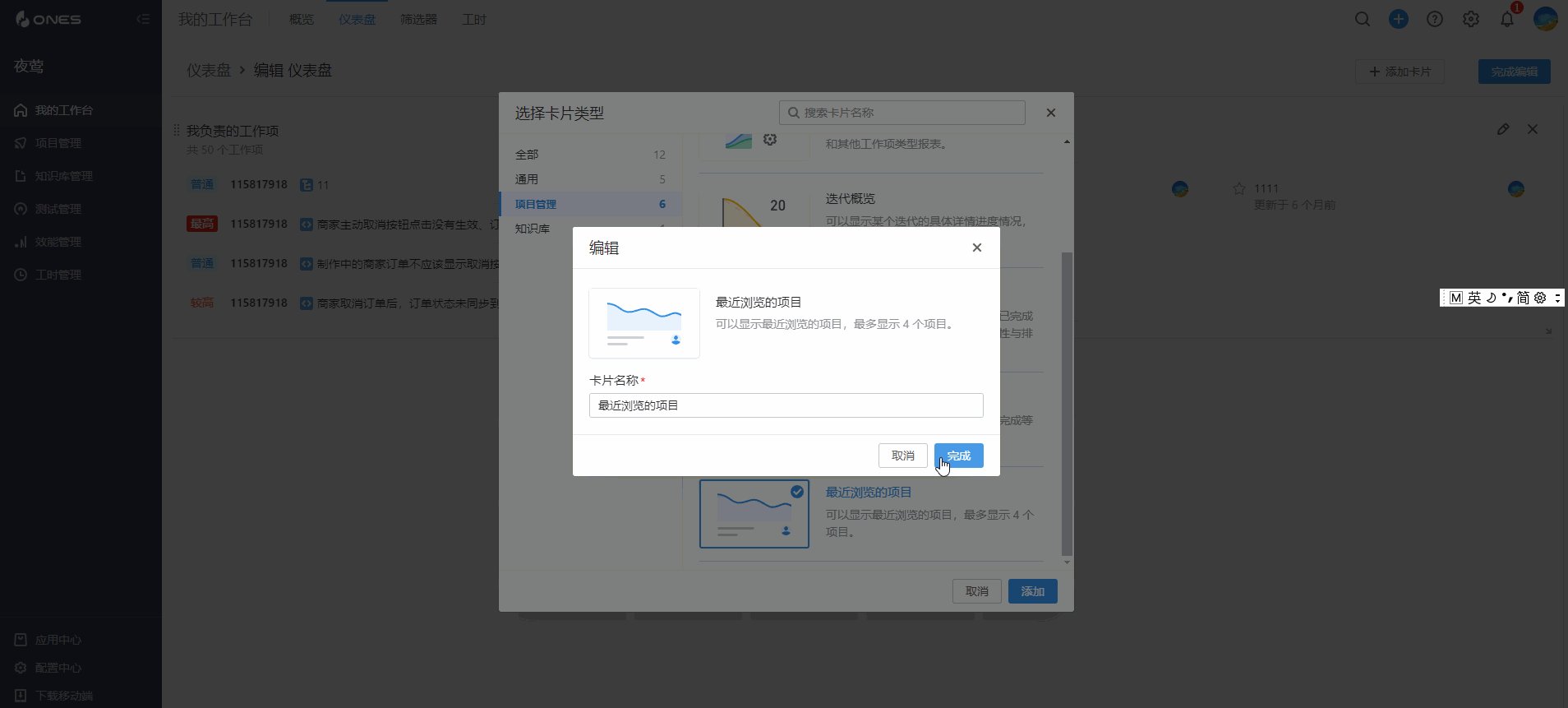
为每个模块提供名称、标题栏和默认尺寸,并为它们提供合理的默认设置。 让用户按自己的喜好在页面上移动这些模块,如果可能的话,可以提供拖曳功能。

让每个模块可以通过简单的操作进行编辑和隐藏,也可以考虑让用户可以彻底移走这些模块,在标题栏上放一个关闭按钮就可以。

可移动面板要清晰的体现编辑与预览状态,如果用户误操作打乱模块顺序,需要提供一个“恢复默认设置”的按钮。
把次要内容和可选内容放到用户能自己打开、收起的面板里。
你需要在页面上显示大量各种各样的内容,可能包括文本、列表、按钮、表单控件等,而你又没法把它们都显示在页面上。 同时,还可能有一些适用中央舞台模式的内容需要在视觉上优先处理,需要把面板收起。

1、这些模块为界面上的主要内容提供注释、修改、说明或支持。(例如:WPS右边的快捷键、样式、帮助、资源)

2、这些模块可能不是很重要,不需要默认展开。
3、对不同的用户来说,它们的价值并不一样。(例如:图中新手入门指导,老用户可能并不需要)

4、甚至对同一个用户来说,这些模块可能有时候非常有用,换个时间就不一定了。当 它们收起的时候,这些空间最好留给界面上的主要内容。
5、这些模块之间可能彼此没有多大关系。当用到Tab和折叠面板时,这两个模式会把各个模块组合到一起,表示它们之间有一些关联,而可收起面板不会对内容进行分组。
把无关紧要的内容隐藏起来可以让界面变得简洁。
当用户选择隐藏某个模块时,只要简单地收起这个模块就可以了。 它所占用的空间也会还给主要内容。
这也是渐进式展开原则的一个例子—只在用户需要的时候,需要的地方立即显示那些隐藏的内容。
总的来说,想让界面保持整洁,通过对内容进行分组和隐藏是非常有效方式。而可收起面板、Tab、折叠面板、可移动面板,这4种模式正是有效方式的工具。 如何使用
把内容放到一个单独的面板里,让用户可以用一次单击来打开或关闭这些面板。 可以利用引导性的文字来表示这里可以展开(例如:更多),也可以利用三角形的图标来表示这里可以展开。

当用户关闭这个面板时,把它所占用的空间收起来,用来显示主要内容。
也可以在打开和关闭这些面板的时候加上动画效果,这样会让打开和关闭时的过渡更加平滑。
如果有多个模块要用这种方式来隐藏,可以把这些模块放在一起,或者用Tab、折叠面板来组织,还可以把它们分开放在主界面上。
如果发现大部分用户都打开了一个默认为关闭状态的可收起面板,那么应该让它默认打开。
谢谢大家观看!
前排提示:本文多Gif需耐心加载,且需要有一定Ae基础才能便于理解内容。

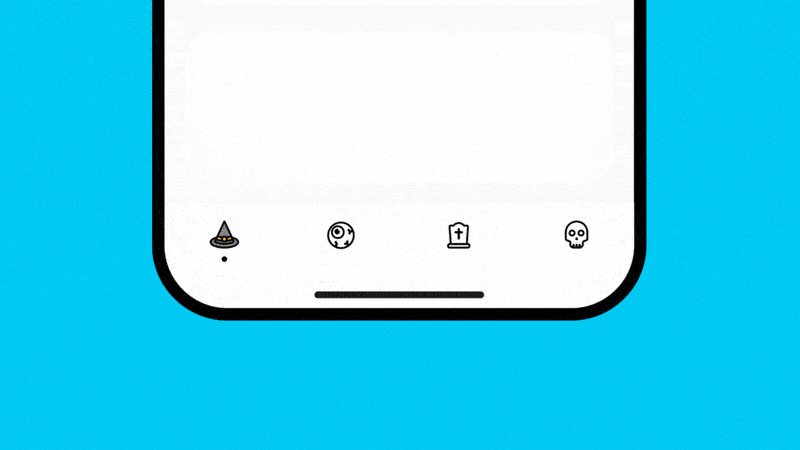
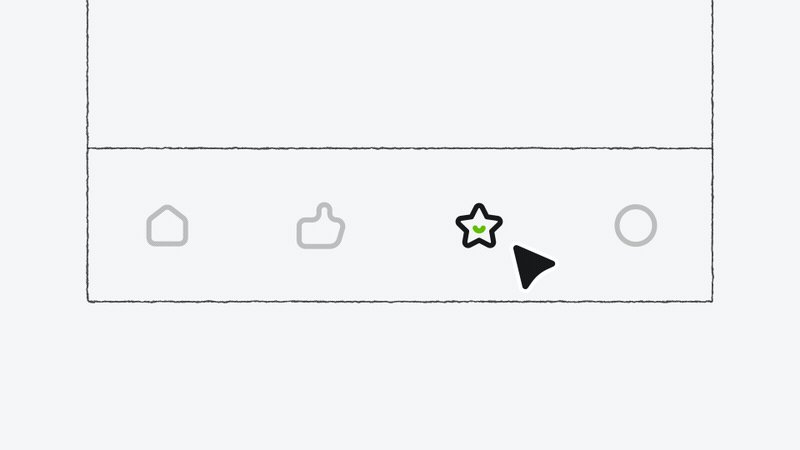
你有没有注意过,App底部的图标是如何变成选中的?大多数产品是将静态图标替换(硬切过渡),来完成状态切换。

当我看完上百个动态后,找到了更有趣的方式...
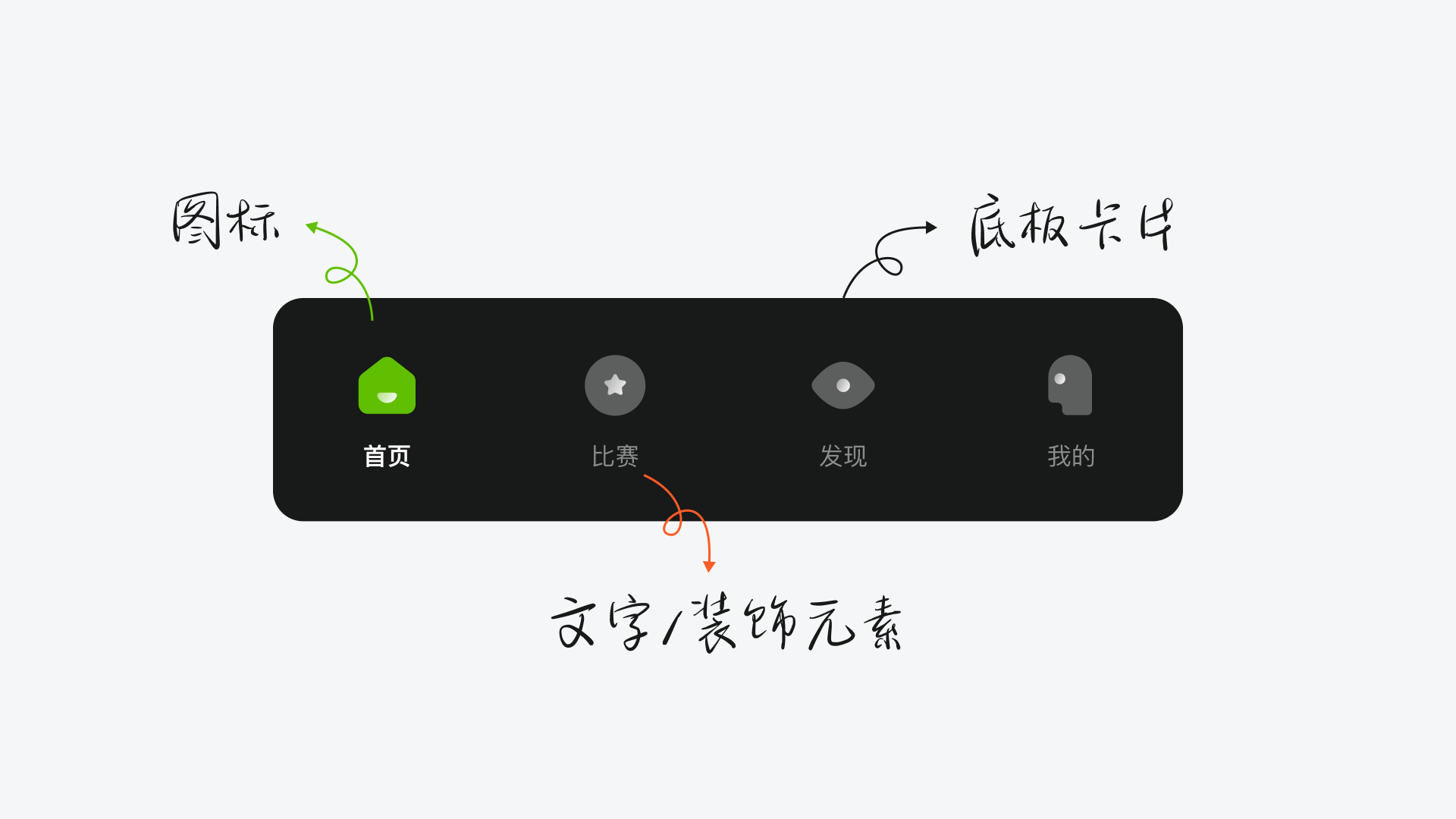
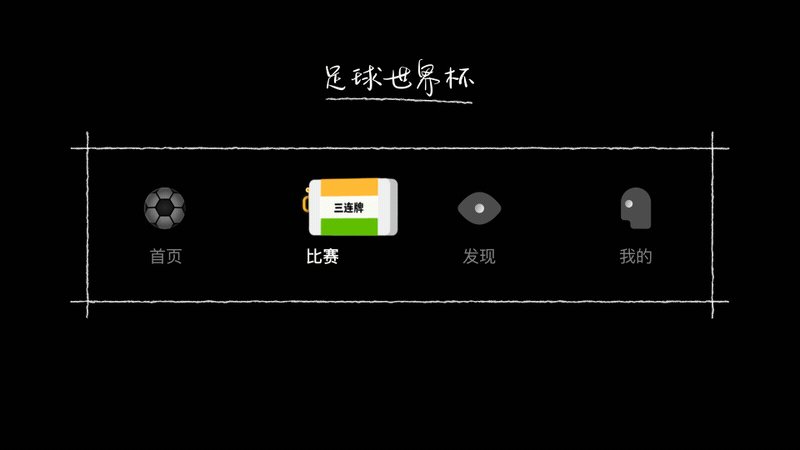
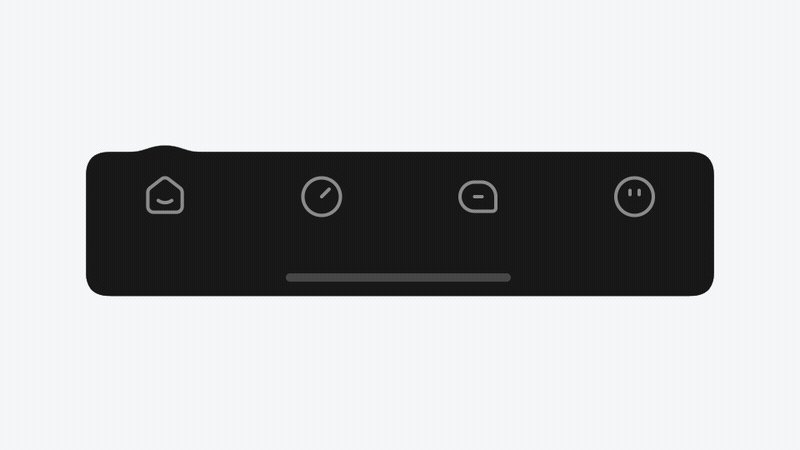
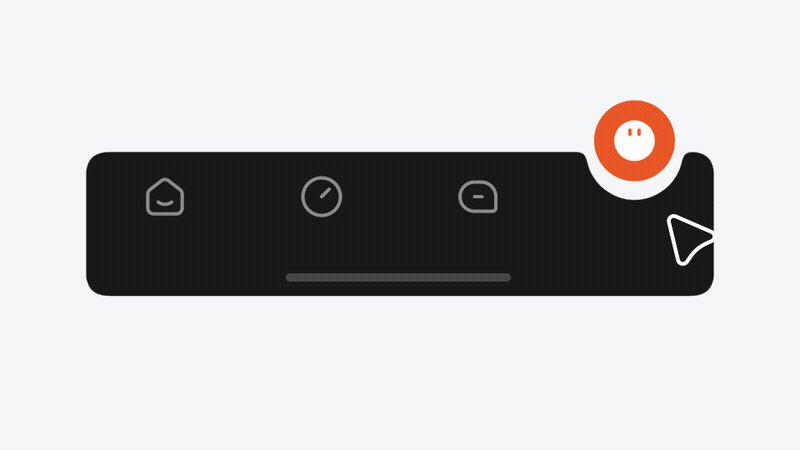
02 App底部导航构成
通常由图标、文字/点线装饰、和底板卡片组成,(当然也有些产品只使用图标或文字),但设计师在进行动态设计时则是针对这3部分。

03 Tab Bar动态类型
动态效果由弱到强,视觉层级由低到高依次排序:图标动态 — 装饰元素动态 — 底板卡片动态。(根据本文案例效果来排序,但效果不同会有所差异)
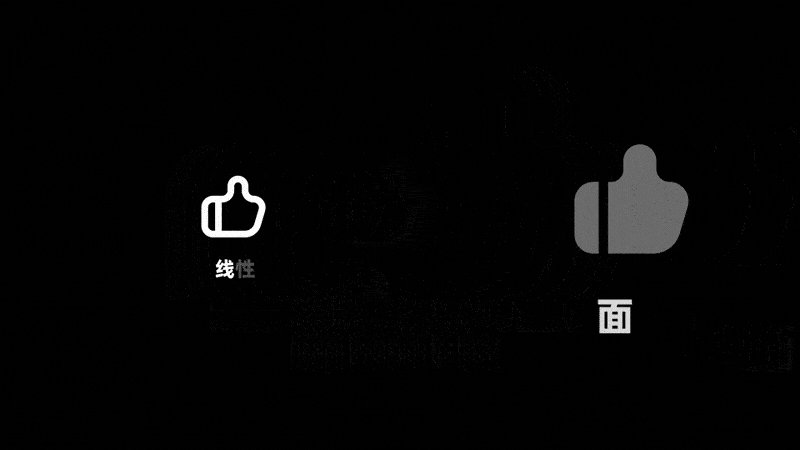
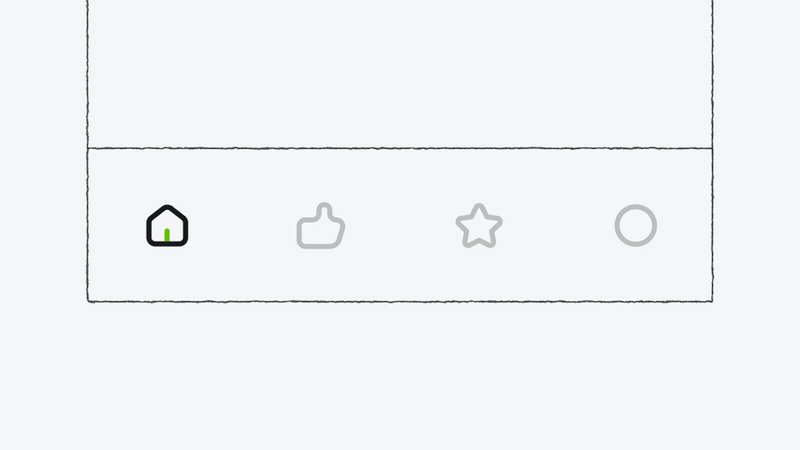
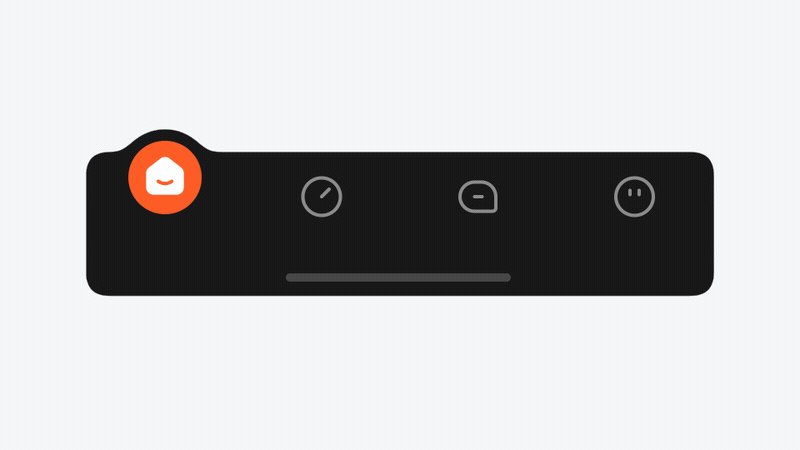
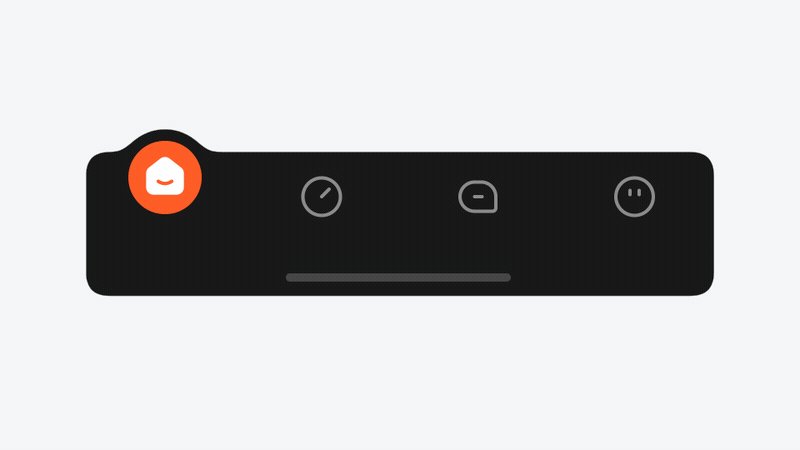
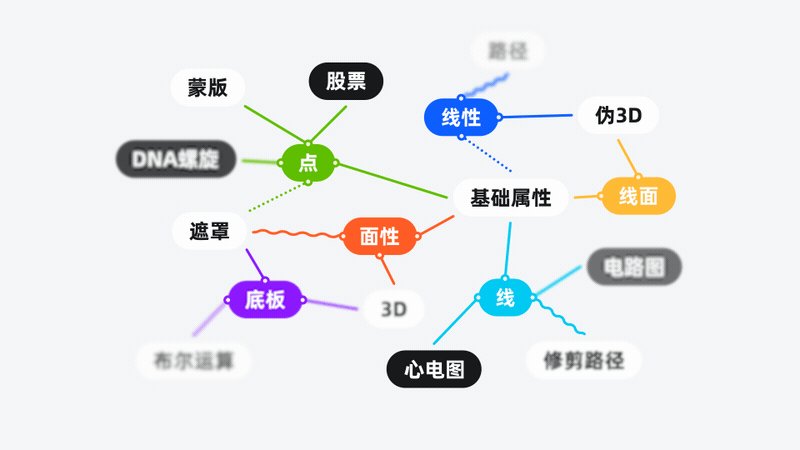
▍图标动态․
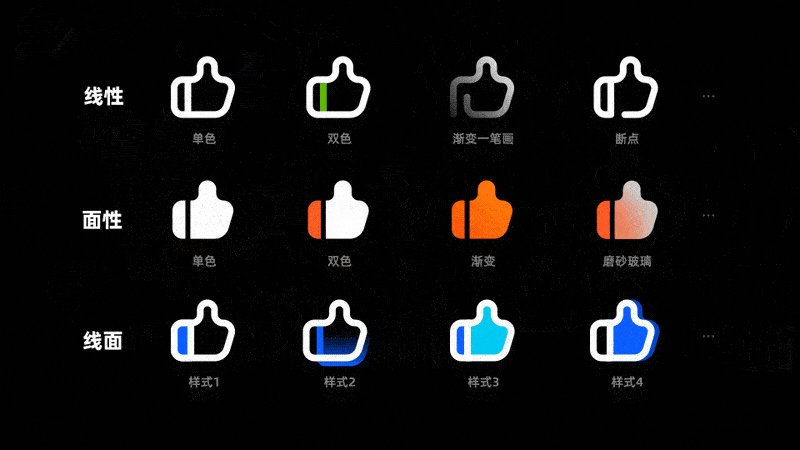
我们知道图标风格可以简单的分为:线性、面性还有线面。在这基础上通过修改颜色或造型,又能延展出更多风格。

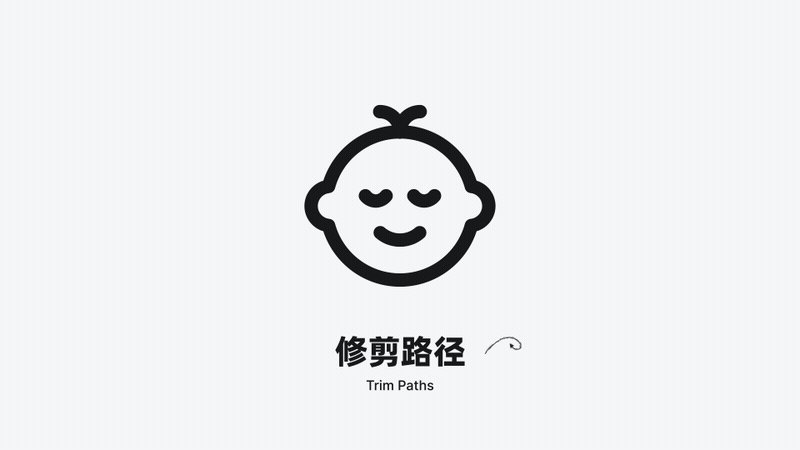
最常用的是添加修剪路径(Ae的一种路径效果),你可以把它理解成托尼老师,可以通过调整百分百参数来控制线条生长。

但只是单色修剪,看起来很单调。我们可以在这个动画基础上再多复制几层,并分别加入品牌色,这样可以让视觉看起来更丰富。

也可以换一种方式,只调整不同颜色图标的位置属性,便能得到故障效果。

如果你觉得这些太浮夸,那么单个图标添加修剪路径,再配合位移、旋转等基础属性则是更好的选择。

通用的方法是调整不透明度,相比于硬切更柔和,且不会过多吸引用户注意力。但对于带有娱乐类属性的产品来说,可能会显得有些普通。

我们可以考虑使用遮罩来制作动态,首先在图标周围绘制几个圆,再将图标外轮廓,作为圆的遮罩,来控制其显示范围,最后调整圆的缩放即可。

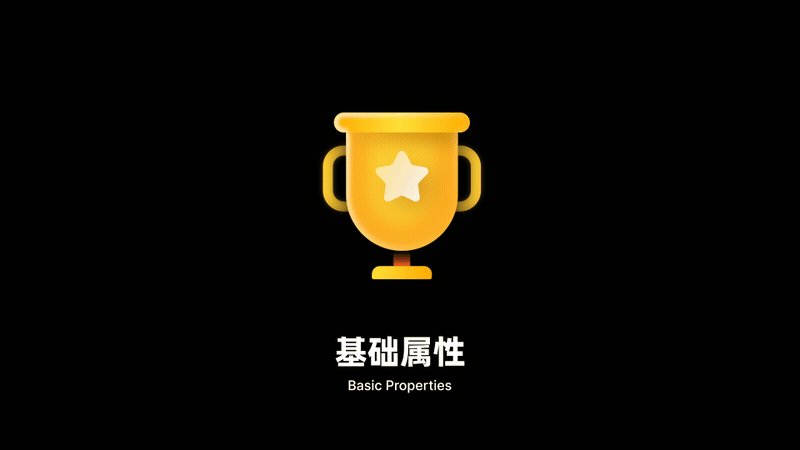
在一些特殊的时间,设计师们可能会技痒,而将图标绘制的更加丰富,来营造氛围。

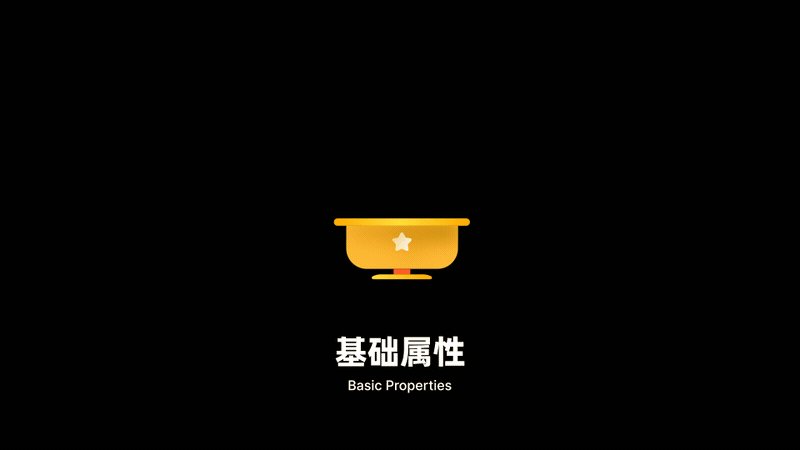
对于这类图标,只需要参考它们的物理状态[下方解释],再遵循从下往上,从中心往四周扩张的原则来调整基础属性,便能制作出细节丰富的出场动画。

(物理状态:该物体在现实场景下的状态,上图奖杯真实世界状态通常是放置地面,所以出场方向是从下到上。但假如你的图标是锦旗,那么物理状态应该是挂在墙上,所有出场方向是从上到下)
当然如果去掉高光和投影,在制作一些动态时会更方便。
例如:复制一颗星,将其初始位置设定为一个奖杯的距离,并记录关键帧,然后整体再移动一个奖杯距离。耳朵则调整路径来完成移动和变形,这样便能营造出3d旋转的错觉。

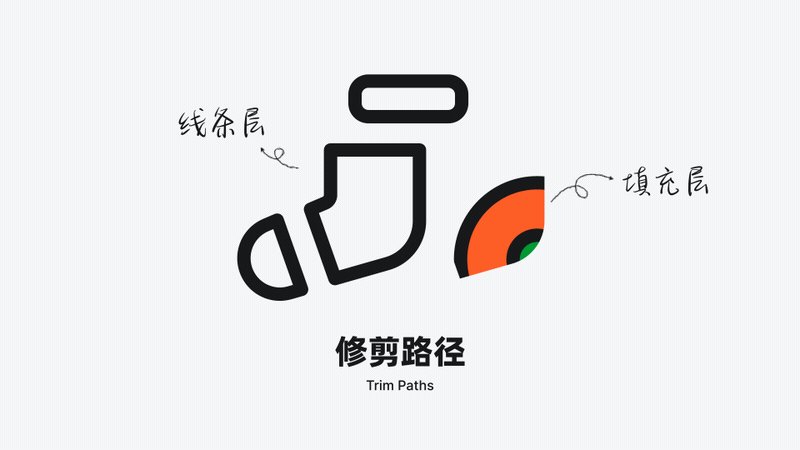
对于结构复杂的图标,可以提前分层。其中线条依旧可以使用修剪路径(在Tab bar中,不同图标修剪路径的起始点方向通常相同,以便保持一致性),而填充只需要调整元素缩放,并借助蒙版限制其显示范围就行。

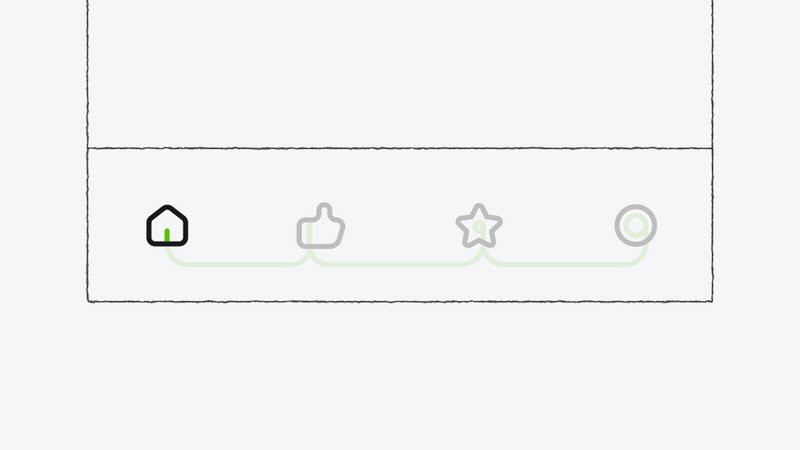
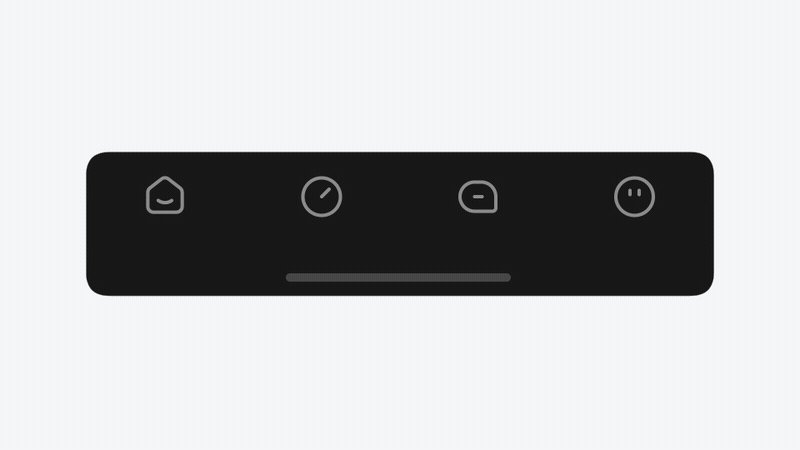
▍装饰元素动态․
如果你觉得前面这些方案不够新颖,那我们可以对装饰元素下手。(当然这类方案很少见,原因在于商业价值不足,实现成本高,所以这里也只是提供一些创意练习思路)
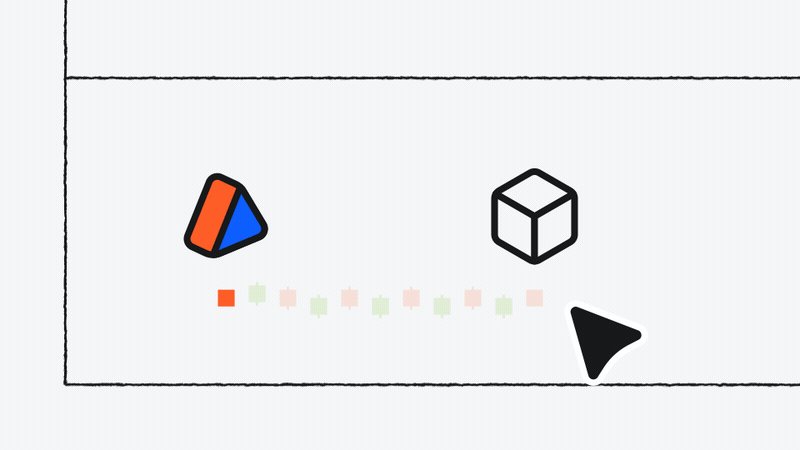
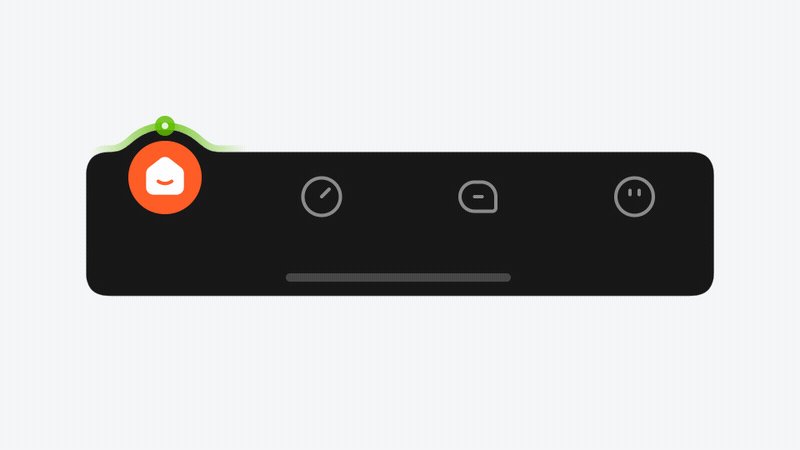
在一些年轻化产品中,如果图标含义很容易理解,那么设计师可能会用线或点来替代文字,让整体更简洁。
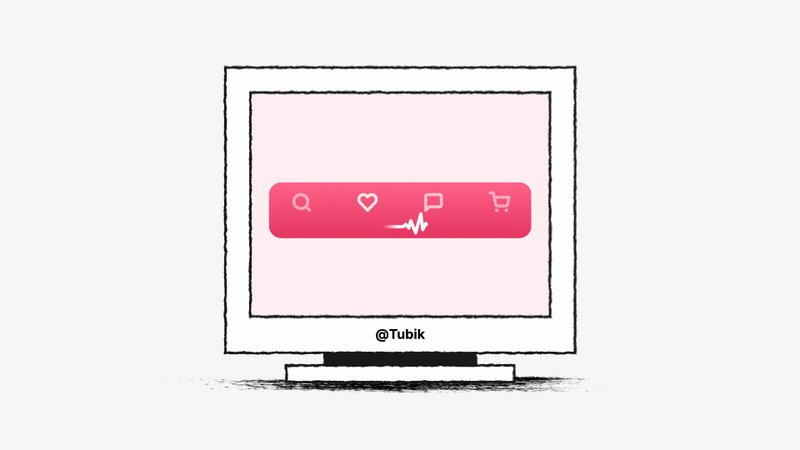
国外设计师Tubik,通过让点元素在移动时呈现心电图样式,让人眼前一亮。

通过动态效果,甚至能体现出产品行业属性。
尝试修改轨迹样式,然后为元素不透明度和位置添加动画,你能猜出这是什么类型的产品吗?

又或者再夸张些,将轨迹设计成电路图。其中线条添加修剪路径,再借助Ae路径跟踪方法,使圆点沿路径运动。最后通过蒙版来控制整体动画显示范围,这个方案看起来适合科技或游戏类产品。

通过调整元素路径来改变其造型,模拟液体滴落,再通过蒙版缩放,让选中状态下的图标出现。

假如你的图标设计的足够巧妙,我们可以提前绘制好关键笔画的运动轨迹,便能通过修剪这条轨迹来完成笔画的移动。

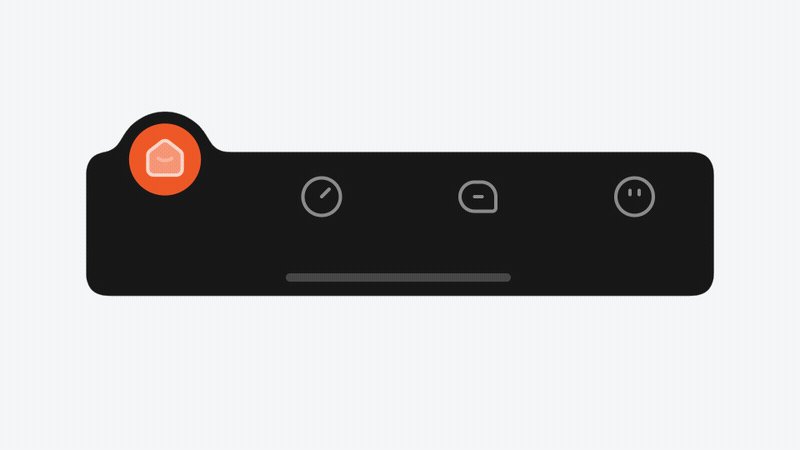
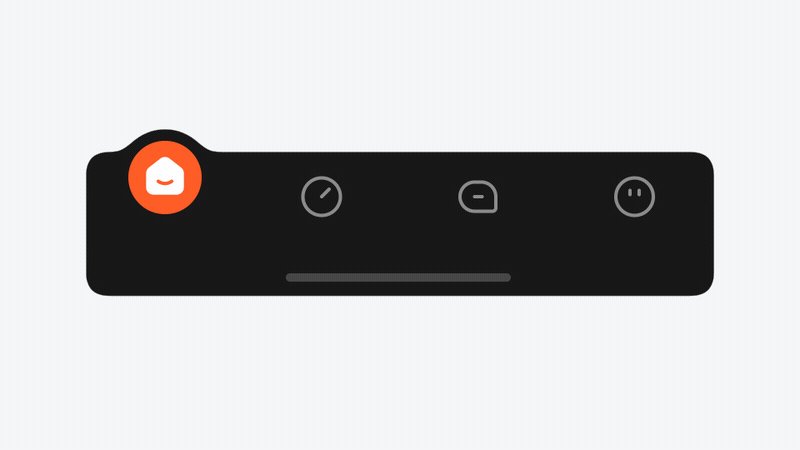
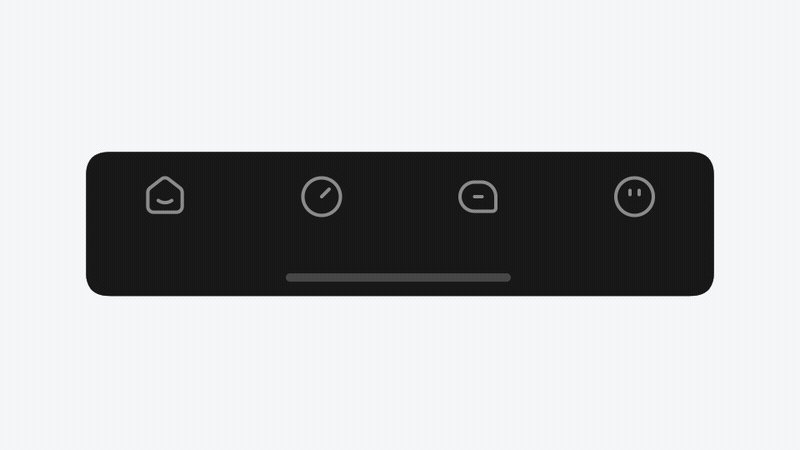
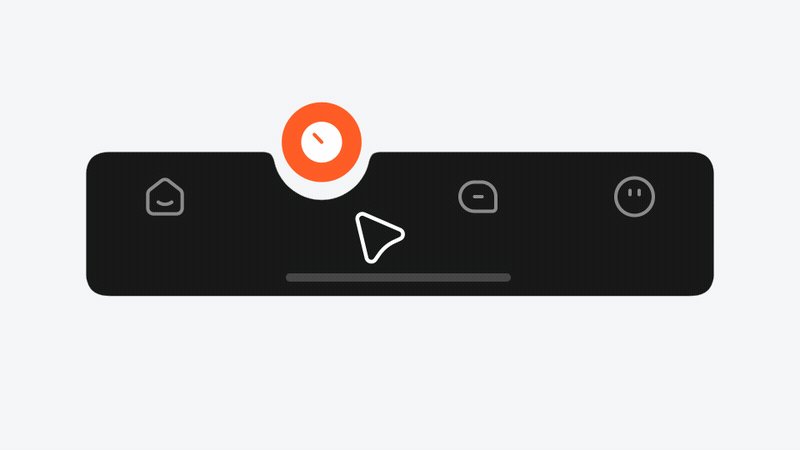
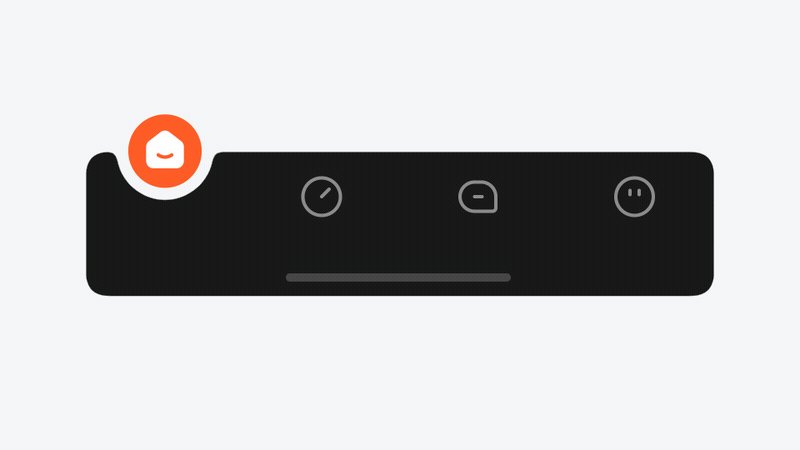
▍底板卡片动态․
这类动态少见的原因在于其动态效果面积大,视觉层级高,容易过度吸引用户注意力。目前也只是在个别产品中看过卡片凸起效果。
在Ae中要制造这样的效果,最先想到的可能是调整卡片路径,但这样的方式在制作弹性时非常麻烦。

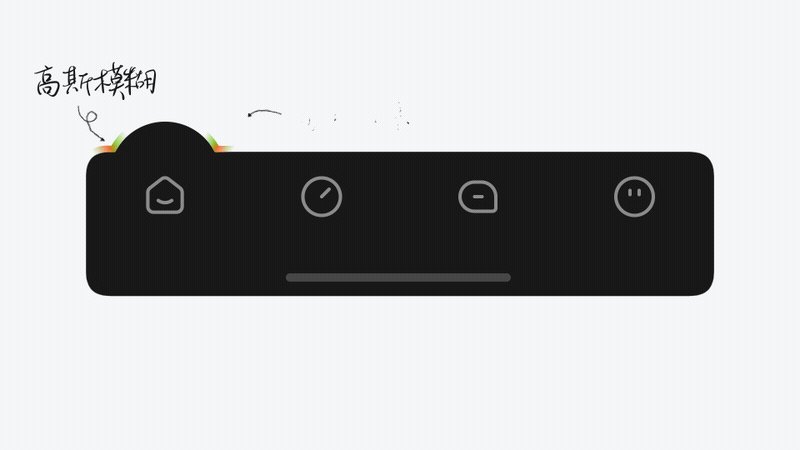
我们有更简单的方法,先多画出一个圆,然后与卡片路径合并。
为了让边缘圆滑,整体添加高斯模糊和简单阻塞,分别加大参数,便能让边缘圆滑。(这种方式有个缺点:会收缩原有卡片宽高。所以添加效果后,需要借助参考线再次调整卡片大小)

完成圆滑处理后,修改其他元素的基础属性即可。

目前能记起的只有美团外卖看过这效果。但为了降低视觉干扰,其弱化了弹性次数。
这个效果灵感来源于Dribbble设计师(EuroART93),我们只需要将凸起案例中,圆与底板卡片的布尔运算模式改为相减就行,其他元素同样调整基础属性。

此方案目前还没有在其他产品中看过,究其原因还是效果太过抢眼。
看了这么多,其实不难发现。同一个图标,只需要改变不同属性或元素的运动方式,便能带来不一样的感受。

或许创意的产生,并不是脑袋突然迸发出全新的东西。而是许多我们熟知的旧有内容组合了起来。
正是它们之间这种奇妙的融合,给我们带来了新鲜感,或许这就是我们要的创意。

最后再说两句:
每个产品都有自己的调性和目标用户,动态效果也有强有弱。好的动态应该是能与其进行匹配,而不是根据某个产品得出一个绝对的答案。
本文演示了不同类型图标用什么动态,并不代表只能这样用。动态效果类型远远不止这些,而以上只是最常见的动态属性组合方式,所以请不要局限你的想法。

在任何时候,海报的图片处理都是设计师不可避免的一个步骤,运用对色调的处理,构图的改变,甚至于风格化处理来调整图片,使之能够更加的适合版面,我们今天分享的就是通过对图片的处理来塑造不同风格海报的设计。

01-
酸性液体金属效果处理
酸性风格它的体现形式通常是镭射纹理,金属玻璃材质,3D物体材质等,其中很多人都好奇金属玻璃材质的做法,也就是如何将普通的图片转换成酸性图片,接下来我们将讲解酸性图片效果的处理方法,二话不说,先上效果图:
步骤一/step 01
导入已经抠好的素材,快捷键ctrl+shift+u作去色处理

步骤二/step 02
ctrl+j复制一层,ctrl+i反向一下,并设置模式为【差值】,ctrl+e合并这两个图层,这一步骤要重复2-3次左右,会形成这样的效果,做好后的效果有点丑,但是没关系,我们接着往下做。

步骤三/step 03
将图形转化为智能对象,执行命令:滤镜-模糊-表面迷糊(数值自定,具体数值可以自行修改,主要将黑白部分过度更加柔和一些)

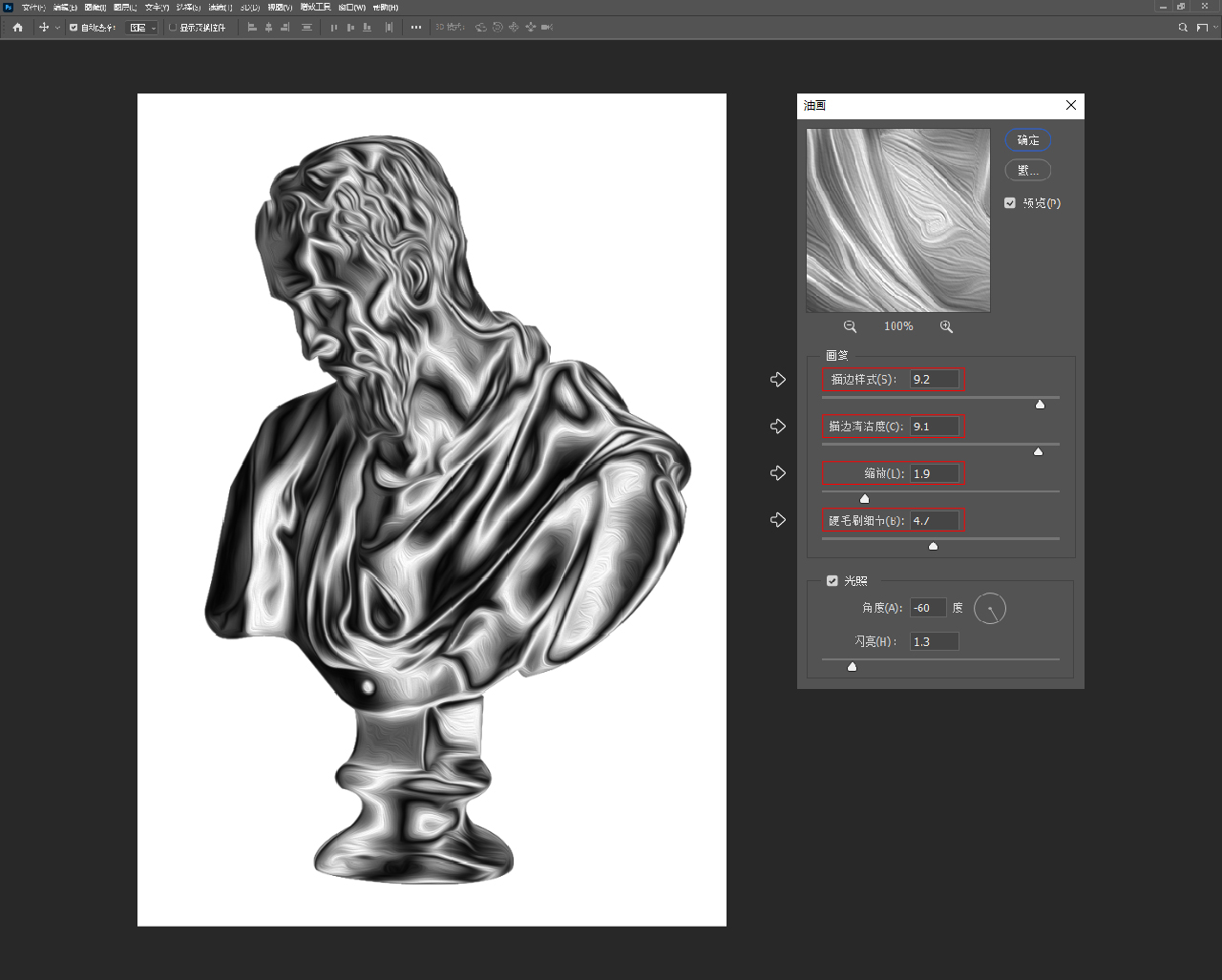
步骤四/step 04
执行命令:滤镜-风格化-油画(数值自定,这一步骤可以将黑白之间的过渡更加柔和,形成液体金属的最终效果)

步骤五/step 05
执行命令:滤镜-滤镜库-塑料包装(数值自定,这一步骤还是处理黑白之间的过渡,使之更加柔和),最后可以调整一下亮度和对比度,使之与金属更加相似。

步骤六/step 06
最后排版上文字,海报就完成啦。



02-
复古潮流风艺术海报
半调网屏模式作为印刷中的重要方法,有着其特殊的处理艺术效果。在ps中,通过色彩模式可以将图片的效果处理成半调网屏的像素状效果。它有着复古潮流的艺术效果,下面我将讲解如何在ps中给图片添加半调网屏艺术效果,同上,先上效果图:
步骤一/step 01
在PS中导入图片,在这种潮流海报中,我们追求特殊风格海报设计,可以在抠图时故意粗糙的抠图出来,并执行命令:图像-调整-黑白

步骤二/step 02
执行命令:图像-模式-灰度,再次执行命令:图像-模式-位图,调整参数像素设为300,方法使用半调网屏,点击确定;

步骤三/step 03
在上一步点击确定后出现以下界面,频率越小,效果越强烈,越大效果越轻,角度设置像素格的旋转角度,形状可以自行尝试选择,我这里选择的是菱形;

步骤四/step 04
我们需要把位图模式转换成RGB,需要执行两次命令,第一次执行:图像-模式-灰度,第二次执行:图像-模式-RGB
接着是将弄好的图片去掉白色底背景,在通道面板,按住ctrl键,鼠标左键点击其中一个通道,得到白色选区,快捷键:ctrl+shife+i反选选区,快捷键:ctrl+j复制图层,隐藏下面的图层,得到了一个半调网屏的图片。

步骤五/step 05
最后排版上文字,就可以得到一张复古潮流艺术风海报。


03-
炸裂风格图片处理
接下来休息下,我们来做一个非常简单,但又非常好看且具有形式感的图片处理方法,炸裂风格图片海报,调整比较细的方块可以有刺绣效果,非常具有视觉冲击力,同时也能使版面产生非常强烈的层次感与形式感。先看最终效果:
步骤一/step 01
只需将图片导入PS,执行滤镜-风格化-凸出,这里可以自行调整参数


步骤二/step 02
在版面上排版图片和文案,这样一张炸裂风格的海报就做好了。



04-
长虹玻璃风格海报
长虹玻璃效果顾名思义,就是像玻璃样式的效果,他能给人一种朦胧的美感,与“模糊”有点类似,它比较适合潮流时尚的一些产品海报设计时使用,尤其在电商海报中特别常见,接下来我们来详细讲解这种效果的做法吧,先上效果图:
步骤一/step 01
在ps中新建一个画布,填充一个50%的中性灰,用矩形工具绘制一个细长的矩形,填充颜色为黑白的线形渐变;

步骤二/step 02
复制渐变的矩形框,填满整个画布,全选复制出来的矩形框,邮件转换为智能对象,快捷键ctrl+shift+s存储为psd文件,注这是后期用来置换的文件

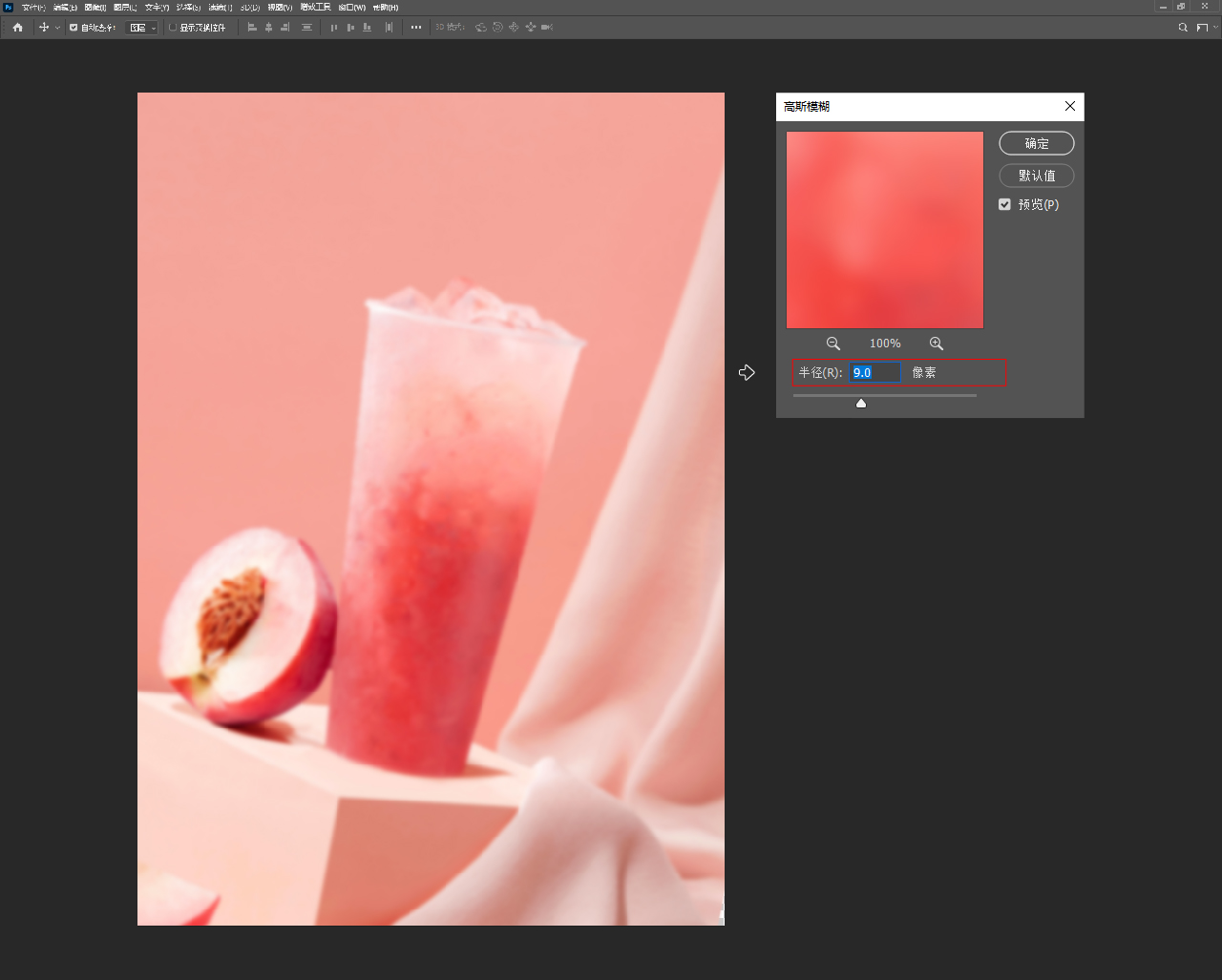
步骤三/step 03
在画布中倒入我们准备好的图片文件,复制一层,执行命令:滤镜-模糊-高斯模糊;

步骤四/step 04
执行命令:滤镜-扭曲-置换,在跳出的页面设置水平和s垂直比例都为50,置换图:拼贴,未定义区域:折回,点击确定后选择刚存储的用来置换的文件;

步骤五/step 05
将刚才线形渐变的矩形置于最上层,混合模式改为柔光,并且调节下透明度,这样长虹玻璃效果就完成啦。

步骤六/step 06
选取工具选择需要的部分执行蒙版,就可以得到一半有玻璃,一半没有玻璃的效果,然后排版上文字,海报完成!


05-
3D炫彩海报
3d炫彩海报适用于科技,创意等风格呈现时使用,它的本质是将一张图进行一种3d化处理,制作起来也是相当的简单,且特别能提升版面的形式感与立体感,制作非常简单,我们一起来做下呗,老规矩,先上图:
步骤一/step 01
首先我们需要找一张颜色特别丰富的图片,最好是像这种发光的海报,执行命令:滤镜-扭曲-旋转扭曲,设置相应的数值

步骤二/step 02
执行命令:3d-从图层新建网格-深度映射到-平面,把3d面板里面的预设改为【未照亮的纹理】

步骤三/step 03
在3d里面调整合适的角度后,在图层面板选择图层,点击鼠标右键-栅格化3d,快捷键ctrl+t将图层调整适合大小;

步骤四/step 04
最后排版上文字,海报就完成啦!


06-
塑料薄膜风格海报
最后一种是塑料薄膜风格海报,这种效果相对来说比较复杂,所以放在最后一个说,虽然不涉及图片处理,但是对于海报设计来说可以说是锦上添花的一种存在,他能让海报具有一种光泽的质感,使其更显层次感和形式感,这种海报在店招海报或者产品海报中比较实用,废话不多说,来一起来做下吧,还是老规矩,上效果图
步骤一/step 01
我们需要新建一个空白图层,填充黑色,执行命令:滤镜-渲染-云彩

步骤二/step 02
执行命令:滤镜-液化,这里你可以随意一点画,这是将塑料膜的纹路画出来,这是我画的样子;

步骤三/step 03
执行命令:滤镜-滤镜库-艺术效果-绘画涂抹,画笔类型选择火花,这一步是将黑白颜色区分开来;

步骤四/step 04
再次执行命令:滤镜-滤镜库-素描-铬黄渐变,这一步同样是为了是将黑白颜色区分开来,只不过这次的效果更加明显;

步骤五/step 05
点开通道面板,按住ctrl键,随意单机一个通道,得到选取,回到图层面板,快捷键ctrl+j复制一层,图层模式改为滤色,调整适合的透明度,最后在下面加上图片,排版上文字,海报就完成啦!











































































































蓝蓝设计的小编 http://www.lanlanwork.com