编辑导读:我们经常会收到各种弹窗,它们的目的主要是为回应用户或让用户回应,是用户与产品间对话的一种方式。但是,弹窗也不是多多益善。如何弹、什么时候弹?这些都是有章法的。本文作者总结梳理了一套弹窗设计原则,一起来看看吧。

产品经理:我觉得这里要加个弹窗,你去设计吧。
设计师:emmm…
弹窗到底该不该加?怎么加?用什么形态展示?真正的作用是什么?这些真的是产品经理说了算吗?

好的产品通常会在恰当的时间、合适的位置给出合理的反馈,弹窗也是必不可少的反馈方式,不反馈、反馈不及时或反馈不合理都会带来不好的使用体验,甚至误导用户,从而导致用户流失。
很多时候,产品经理会从商业角度、公司业务、资源限制等方面考虑问题,但这些未必是用户所需要的,设计师不应该完全按照产品需求做设计,否则就成了只会照搬产品原型的“美工”。需要做的是从用户角度出发,把产品需求转化成设计目标,只有经过反复的推敲、认真分析,最终才能打磨出服务于用户的弹窗设计,所以弹窗该不该加、如何加就成了设计师不可推卸的责任和使命。
本篇文章将围绕着弹窗类型、使用场景、转化率及常见问题为侧重点,将自己对弹窗的理解、设计经验分享给大家,帮助大家对弹窗组件有更清晰的认识,为后续避坑设计出更好的弹窗做准备。
当我们与应用产生主动或被动交互时,页面上层会弹出容器,将可承载的文本、按钮、选项、标签或表单等任一内容与之组合,就可以用来传递信息、状态反馈、引导用户等操作,这就是弹窗。
弹窗的目的主要是为回应用户或让用户回应,是用户与产品间对话的一种方式,在线上各种场景中都有可能碰到,相当于产品的线上小助理。不同类型的弹窗其作用不同,但最终都是为了满足跟用户之间的友好交流。

弹窗组件的样式很多,如浮层、对话框、下拉菜单、toast等,且iOS、Android官方平台也都根据自身的规范对组件进行命名,不管如何称呼,其常见的弹窗组件绝大多数都是由以下元素组成:

用户在完成任务的过程中,界面会出现弹窗打断用户的操作行为,用户必须通过主动点击才可以进行下一步操作,这即是模态弹窗。
模态弹窗通常能较好的获取用户的视觉焦点,并通过承载的内容、按钮主次层级来引导用户完成他们的需求,这也会根据用户、产品侧重点的不同,弹出样式也有所不同,常见的模态弹窗有对话框、动作栏、浮层…等。
1.1 对话框Dialog/Alert
对话框是很常见的弹窗,主要在打断用户后并提供选项操作,对用户的干扰较大,通常会配备1~3个操作按钮,而且会把用户最期待的或产品最期待用户操作的按钮突出显示。
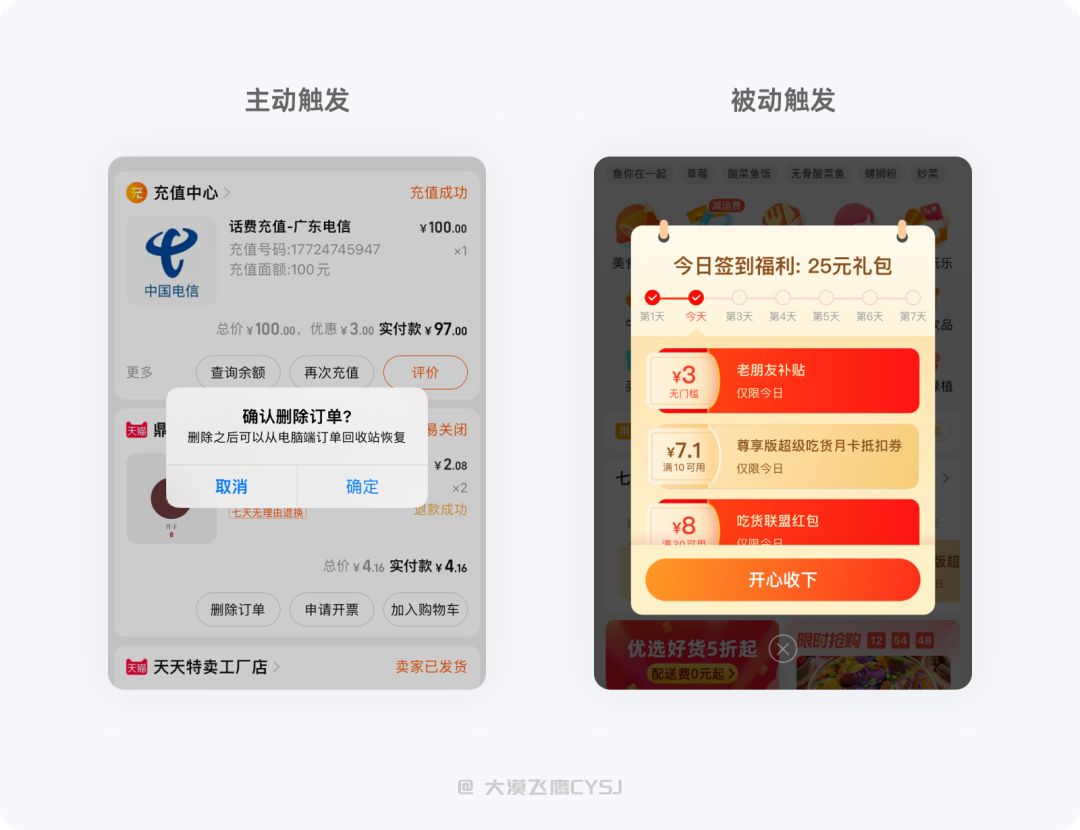
对话框类型的弹窗主要分为主动、被动两种触发类型,主动弹窗:信息的二次确认、输入内容、前置条件选择、风险警示等;被动弹窗:版本更新、运营宣传、消息通知、系统功能授权等。

1.2 动作栏Actionbar
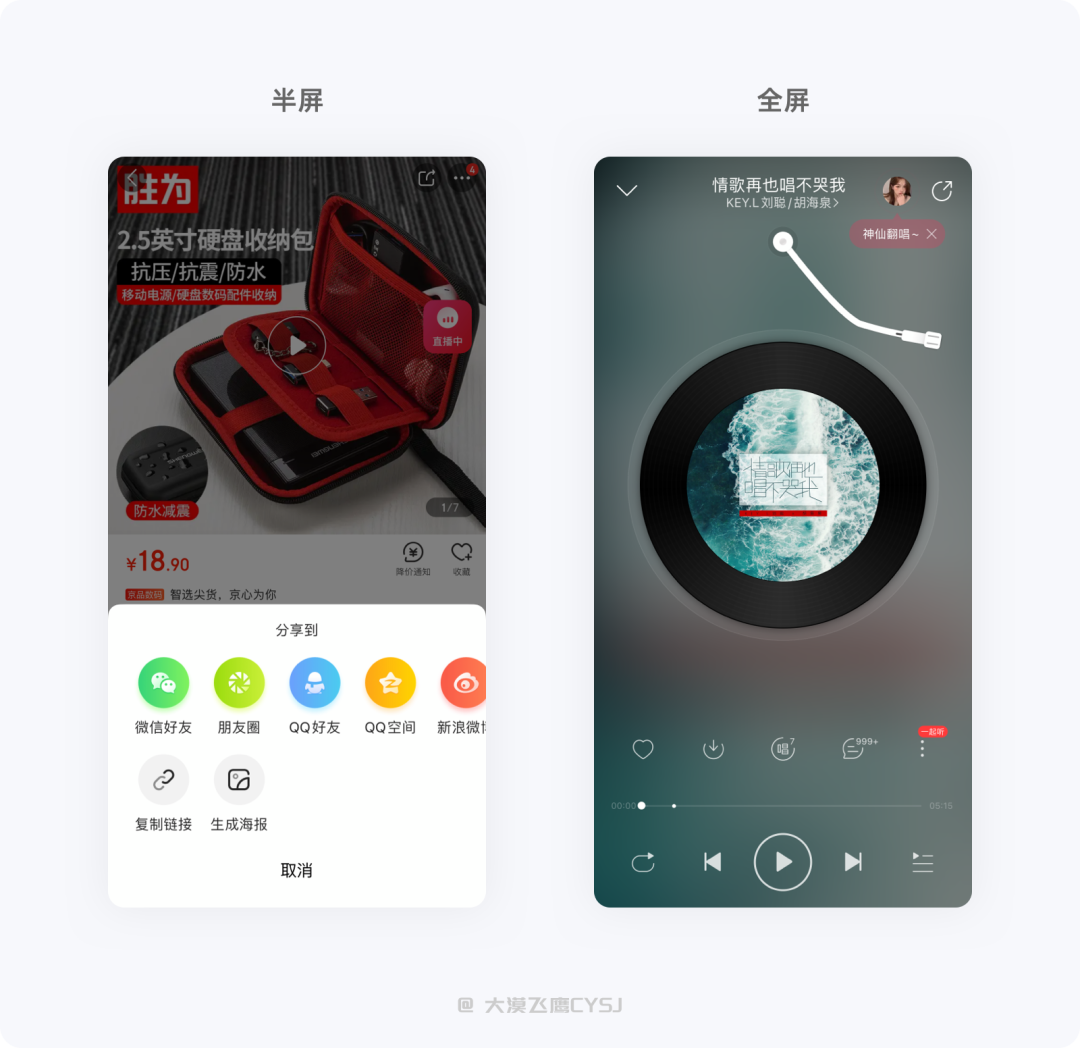
动作栏是通过用户主动操作后弹出的内容信息,基本都是从底部弹出,屏幕占用比例根据内容量的多少比较随意,从小区域、半屏、再到全屏随处可见。
动作栏相比对话框则能承载更多、更丰富的功能信息,在用户清晰感知当前操作及反馈的情况下,比跳转到新的页面更有安全感。

1.3 浮层Popover/Popup
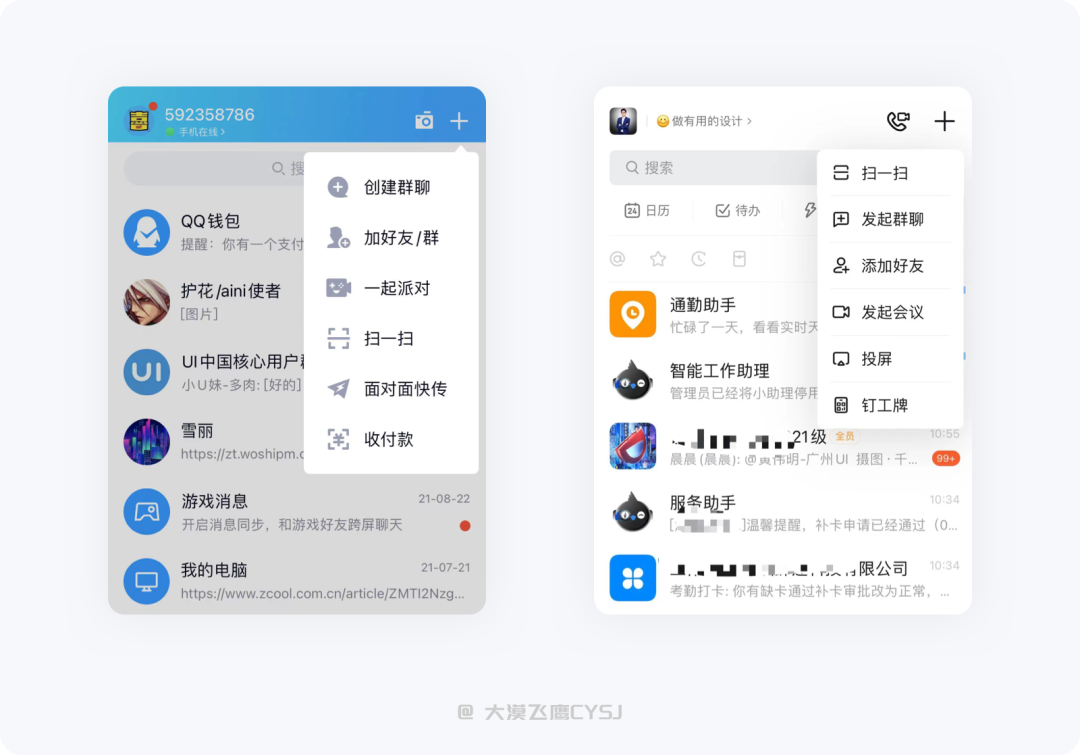
浮层是指用户操作某个功能/内容后,会在附近出现一个带有视觉引导性质的弹窗,最常见的浮层就是下拉菜单/弹窗等,浮动于顶层窗口并指向触发操作的位置。
例如很多社交娱乐类型的应用右上角有一个“+”入口,里面会放置部分常用功能。部分浮层底部没有设置不透明度的蒙层,为了与页面信息更好的区分,会给浮层容器加上投影,避免与底部信息混淆。

相比模态弹窗,非模态弹窗属较为轻量,触发后以一种非阻碍的的方式呈现,不会打断用户的当前操作,主要是给予用户即时反馈,让用户清楚应用当前的交互后状态。非模态弹窗不强制用户操作,根据反馈信息的重要程度及意愿,可在一定的时间内自动消失,也可等待用户操作后消失,常见的有以下几种:
2.1 提示框Toast/Hud
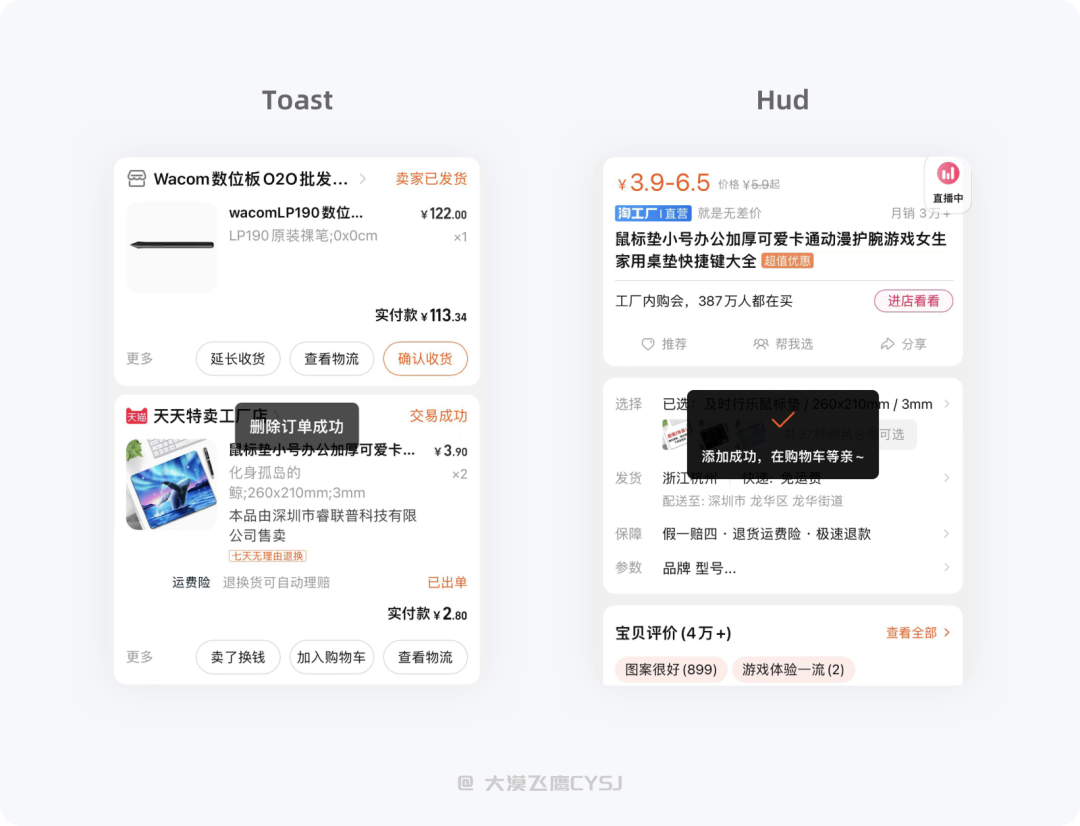
用于反馈用户操作成功、警告、错误等当前状态信息,可能出现在任何位置(底部/中间/顶部),在呈现样式上,相同等级的模块统一位置、风格即可,无需用户有任何操作,出现2s左右自动消失。
Toast只有纯文字提示,例如格式错误、刷新成功、删除成功等;Hud会使用文字+图标样式,例如添加到购物车、关注成功等。

2.2 提示对话框Snackbar
Snackbar早期只是Android系统的一种弹窗控件,后在iOS、Web前端都会使用到,可以看作是toast的加强版。一般只出现在屏幕底部,存在的时间比toast长,提供0~1个操作入口,可自动消失,也可与用户产生交互后消失或者跳转至其他页面。
Snackbar反馈的重要程度强于toast,例如,某个应用今天有重要提醒,同时又不想影响用户的其他操作,会在用户首次进入时弹出提醒,并提供关闭操作入口,等待用户通过手动关闭(部分自动关闭),加强用户记忆。

2.3 通知Notice
最有代表性的就是消息通知、系统推送,在设备未锁屏的情况下,通常从顶部弹出,停留几秒后自动消失,锁屏后,不同设备弹出的位置也有所不同。Notice的前提是需要在应用设置中打开消息通知开关,具备应用外推送功能的,需在设备系统设置中开启通知权限。

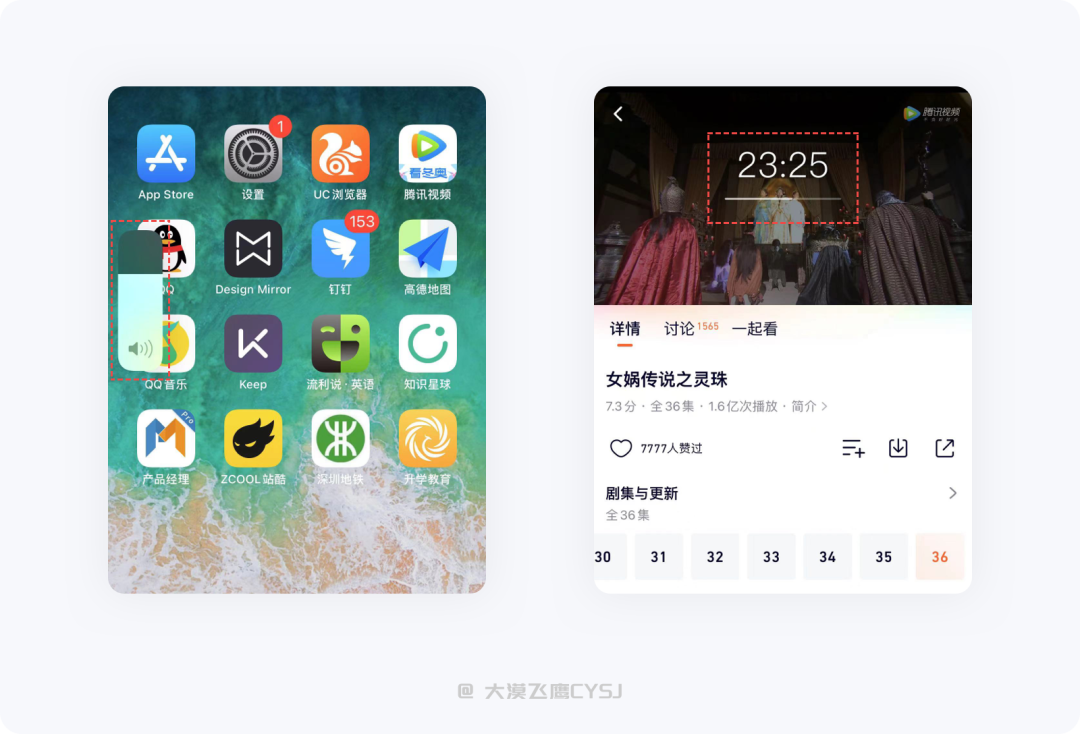
2.4 透明指示层HUD
HUD是一种在透明元素上通过填充、反馈用户当前交互操作的指示层,实时生效,例如视频类产品中的调整音量、亮度、控制进度条等。

当我们对弹窗体系有了一定了解后,就需要清楚什么场景需要设计弹窗?用什么类型的弹窗?
产品最终都是服务于用户,如果仅凭自己的主观意见乱加一通,整的花里胡哨,弹窗就成了干扰元素,很大程度上会影响用户体验。什么样的场景适合什么类型的弹窗,我们可以从以下几点来说明。
风险警示:当用户的某种操作可能存在风险,为避免操作失误,会弹出对话框打断用户,并给予一定的风险提示引起用户的注意,让其有足够的时间确认是否真的需要进行下一步操作,如:删除、放弃福利机会、退出登录等,会弹出对话框提示操作后可能引起的后果。
前置条件:部分任务在流程中设有一定的前置条件,需要满足条件才能进入下一步操作,通常这种情况会根据内容量的多少、重要程度以对话框或动作栏的样式弹出,例如下单时选择优惠券、支付方式。
任务关键节点:用户在满足任务的基本条件后,需要操作一个关键步骤才能成功,则会弹出对话框让用户完成最后一步操作,例如提交订单、表单、输入支付密码等。

这类弹窗主要从产品角度出发,不会过于在乎用户是否需要、会不会反感,都会引导或强制用户操作。
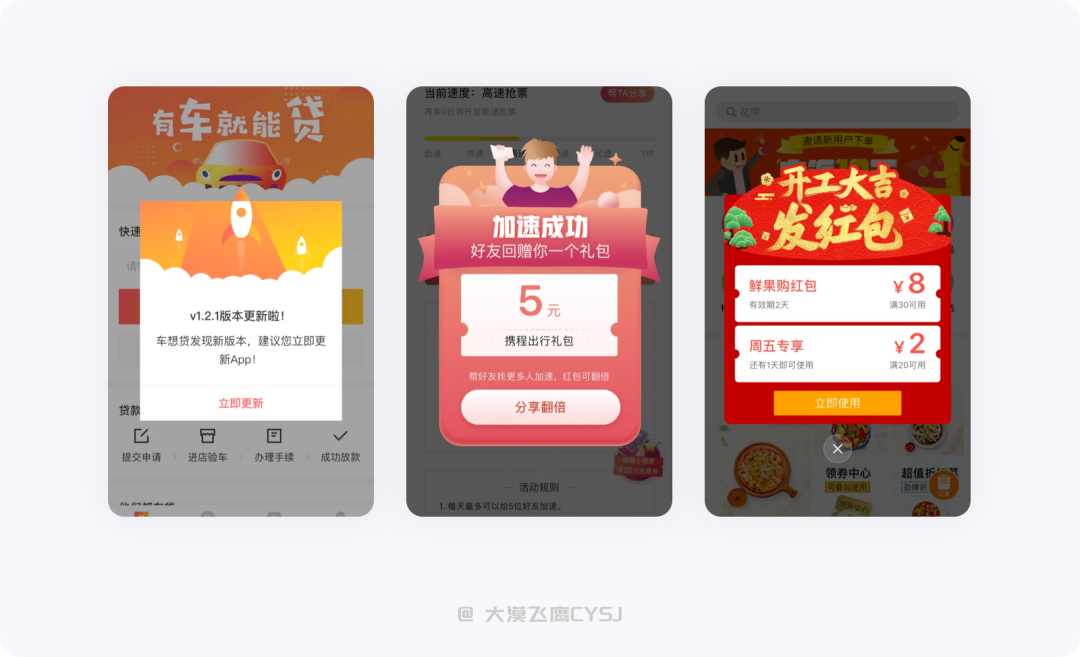
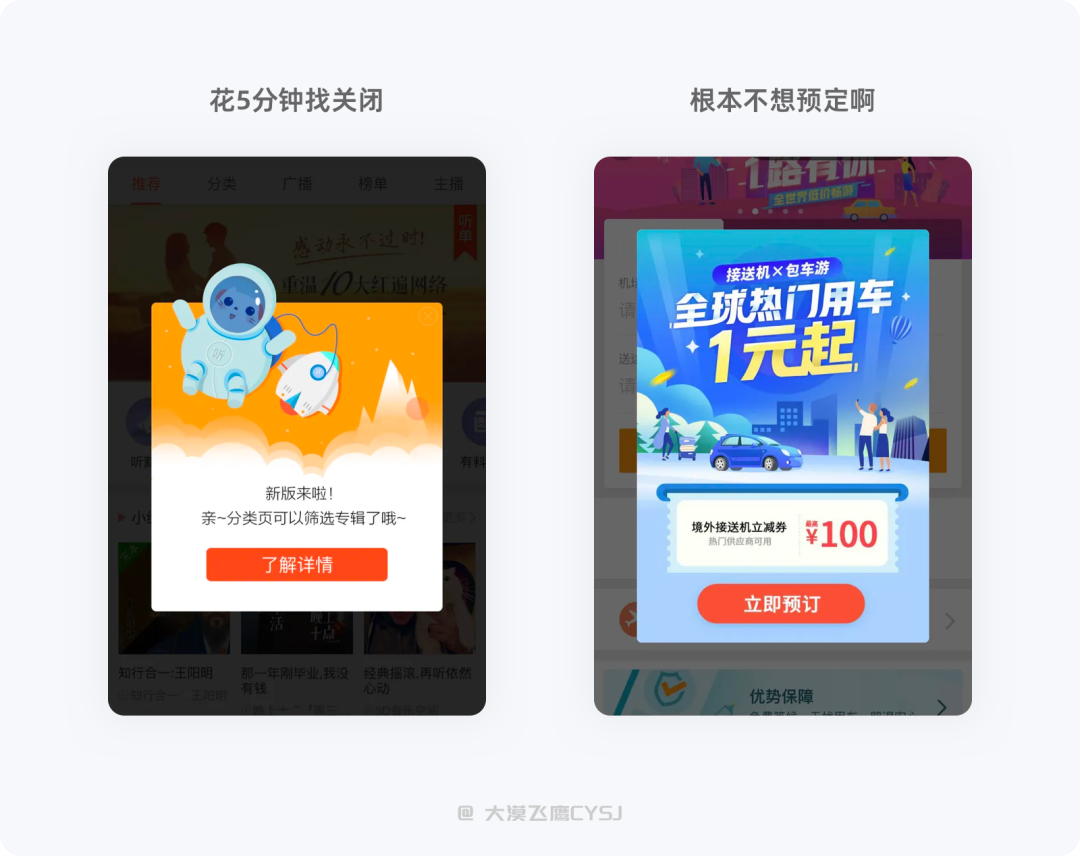
例如产品发布新版本,会强制用户更新,否则将无法使用。还有各大电商APP,在进入首页时会弹出一堆红包、优惠券,刻意将取消/关闭入口弱化,给用户返回造成一定的难度,利用突出的视觉、动态效果突出主题增加吸引力,以达到转化用户的目的。

二次确认也是一种打断用户的操作行为,但跟上面纯粹的打断用户相比其作用更大,主要是在用户已做好选择的情况下再次弹出确认,以免操作结果造成用户认知上的偏差。虽然从用户体验角度出发,用最少的操作、最简单的流程满足用户所需是产品追求的目标之一,但通过权和利弊之后,二次确认的出现实属迫不得已的折中方案,它能够起到给用户多一次思考避免误操作、同样的含义换种方式表达、重要的内容加深二次记忆等作用。
二次确认使用得当,可以避免用户、产品的潜在风险,但若是从主观角度一味的滥用,就成了对用户的恶意干扰、影响使用体验,导致出现因多步骤操作增加任务完成难度、降低转化率、损害产品形象等问题,所以需要从业务(用户侧、产品侧)实际角度出发,两相其害(加-影响使用体验;不加-造成一定损失)取其轻的考虑是否需要增加二次确认弹窗。
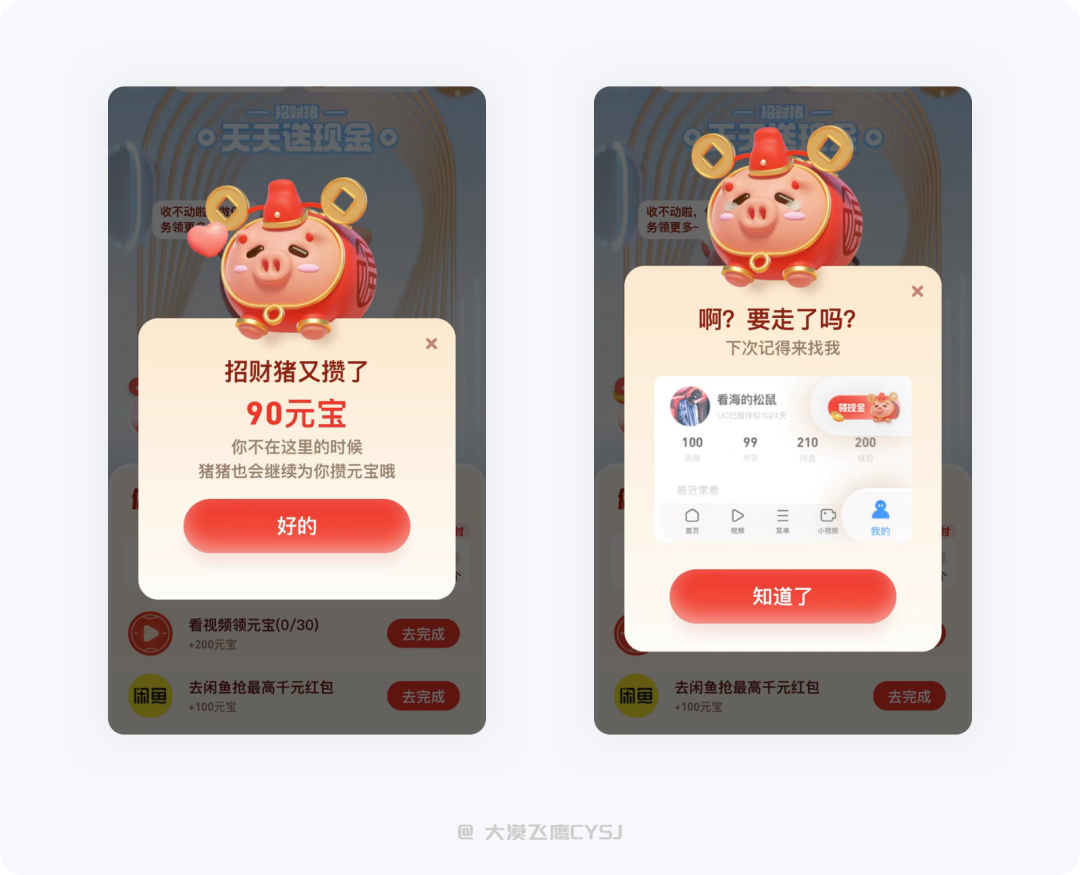
当用户的某个操作可能带来不可逆转、错误严重程度较高时,例如:放弃仅有一次机会的较好福利、手机系统还原、应用账号注销等,系统都会给予二次确认,降低用户认知偏差后,以确保用户是经过多次思考才做出的决定,即便后续给用户造成损失也不会过于降罪产品,产品也算是“问心无愧”了。

常见于用户操作之后的状态反馈,即便用户没有注意到,也不会造成较大的损失、或结果已经注定,相对来说成本较低,大部分出现在任务过程中的提示(可重复)和结果反馈,以确保用户知晓当前所处状态。
非模态弹窗toas样式居多,例如加载中、操作成功、刷新结果、清除缓存等,可出现在其他类型的弹窗之后或同时存在。

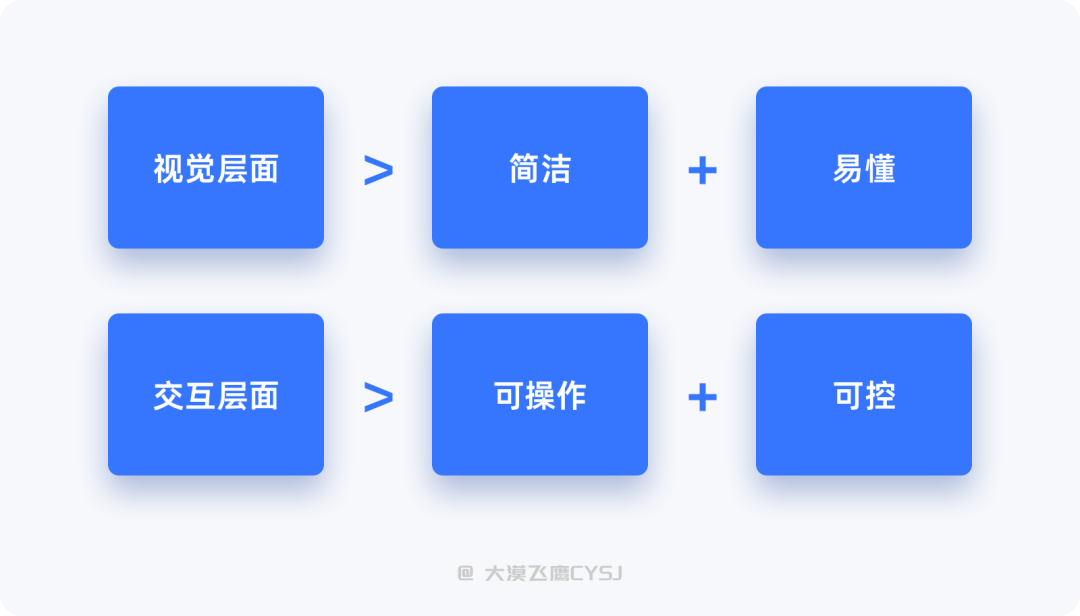
优秀的弹窗需要从视觉、交互两方面思考,视觉上简洁、易懂,交互上可操作且可控。

视觉层面:首先需要做到的是易懂,这时候就非常注重文案清晰程度及按钮层级关系了,弹出的信息需能直击要害,用户看了能一目了然才是关键;其次,弹窗属于一种干扰信息的存在,设计必须简洁,在弹出时需要考虑是否会过度影响(影响是一定会有的、且看如何降低)用户的其他操作。假想我们正在玩游戏、突然来了电话全屏幕覆盖(传统来电),自己会以最快的速度挂掉电话,回到游戏中后发现自己已领“盒饭”,即便来电是多么的理所当然,但心里必定是非常不痛快的,那么,如果来电以弹窗的形式且占据屏幕很小区域(如今的来电方式)是不是就给了用户足够反应时间及缓冲时间呢?

交互层面:弹出的内容及操作入口需清晰可操作,虽然有时基于业务需求,产品更希望用户能进行下一步操作而并非回到上一步,即便如此,我们也只能通过弱化次要操作以突出主要操作,用户有来去自由的权利,如果弱化至用户看不清、甚至找不到的程度,即便提供了次要操作入口,也会存在反面作用;另外需注意用户对产品的可控性,不管产品如何期望用户进入下一步转化,但不能强制,一定要给用户提供回去的路(强制版本更新除外),否则,任性的用户可能会直接结束应用,甚至因产品过于霸道直接卸载。

首先,设计师应该理解产品需求,分别从用户侧(能给用户带来什么?满足什么样的需求?避免什么损失?…)、产品侧(能给产品带来什么?产品如何期望?是否合理?能得到什么样的结果?…)分析为什么要加弹窗,然后将分析的结果转化为设计目标,以确保弹窗根据不同的需求,在恰当的时间、适合的样式合理的呈现给用户。
其次,在得到设计目标后,同样需要从设计侧、技术侧思考弹窗组件的一致性。从设计角度,团队所有成员需要对该组件有清晰且统一的认知,了解组件的使用场景,以确保不会错用、滥用,如果增加或更换新人设计师,很容易学习和上手,提升效率;站在技术角度,一致性的常用弹窗组件,便于开发做组件封装后续复用,减少不必要的重复工作,大大提高开发效率。

在UI设计中,组件的设计思路基本相通,旨在满足产品的实用性、视觉的统一性,主要围绕着以下几点进行:

设计弹窗时需要注意信息的主次层级关系,优先传达用户想要的或产品想要让用户知道的,以确保重要的信息在第一时间传达给用户。

弹窗需要根据实际的场景合理使用,不能为了简洁而过分删减内容、更不能画蛇添足。例如一些偏向于操作状态、系统报告类的提示可以使用简单的反馈,而可能造成用户损失的提醒就需要刻意打断用户,给予更明确的提示甚至二次确认。

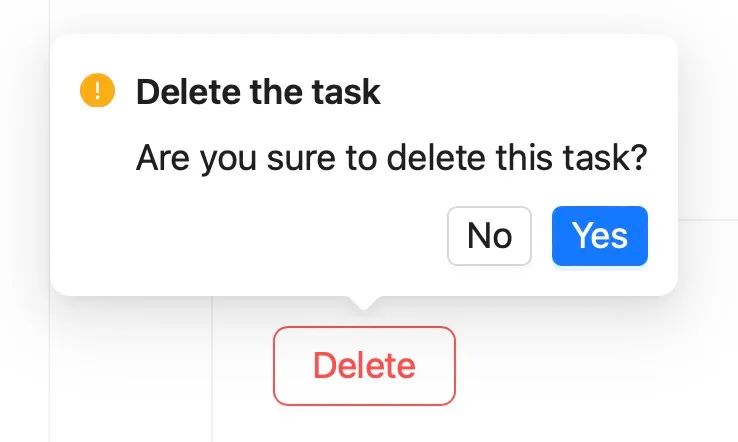
△ 例如删除内容就需要使用模态弹窗明确提醒用户,如果用非模态很可能被用户忽略从而带来不可逆的损失。
因弹窗本身承载内容有一定的局限性,固文案一定要简洁且精确,能用一句话说清楚的就不要过于啰嗦,不仅容器的空间有限且用户的耐性也有限,需要在有限的空间、有效的时间内清晰的表达出核心内容。

针对运营弹窗,如果弹出的时间不对或过于频繁,可能会造成用户反感,所以需要把握好弹出时机及频率。
例如用户有一张未使用的优惠券,如果用户每次进入应用都看到弹出提醒,确实又没有购买商品的意愿,总是被弹窗打断真的就很烦,那么可以将提醒弹窗设置为每日首次进入应用时提示、每累计进入应用5次后提示、即将到期提示或者用户有购买意愿且优惠券支持改品类时提示等,总之,需要控制在大部分用户的可接受范围内。
本篇文章主要系统的分析了弹窗组件分类及使用场景,总结的虽然不是很全面,但能让很多新手设计师清楚认知弹出组件的定义及用法。另外,弹窗不管如何设计,都需要有一个不断优化的过程,要根据产品的实际情况不断思考与打磨,通过脑暴或已知问题作出更好的改善。
能清楚认知、理解、使用弹窗组件是一个成熟UI设计师必备的条件,当然,并不能以此定义设计师是否优秀,在此基础上,还需通过持续的学习探索,挖掘出更多技巧,不断提高自身的专业能力。
大漠飞鹰;人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
2025年,UI/UX设计领域正迎来一系列令人兴奋的创新趋势。从更具沉浸感的3D元素到人性化的分区设计,从动态排版到模糊与颗粒效果的巧妙运用,再到生物识别技术的普及和可穿戴设备的深度适配,这些趋势不仅让界面更加美观,更提升了用户体验和情感共鸣。本文将深入探讨这些前沿设计趋势,为设计师和产品团队提供灵感和方向,帮助他们打造出更具吸引力和实用性的数字产品。

2025 年,数字设计领域会有很多新机会,这都得靠创新来推动。设计师们现在越来越大胆,敢打破传统套路,设计出的东西不仅要实用,还得有吸引力,能真正打动人。
比如,会有更多 3D 元素加入设计里,让用户感觉更真实、更沉浸;还有很多设计会把 “方便用户” 和 “拉近人际距离” 放在首位,不再只追求技术炫酷,而是更关注用户的实际需求和情感感受。
那么我们来看一下有哪些趋势~
你有没有过这样的体验?打开一个 APP,信息像 “乱炖” 一样堆在一起,找半天找不到重点。
2025 年的设计师学会了 “断舍离”
就像日式便当盒把饭菜分成不同格子,现在设计师也把网页或 APP 界面分成多个 “小格子”,每个格子放不同功能或内容(比如数据、图片、文字)。
好处:信息更清晰,用户一眼就能看出重点,而且设计师可以灵活排列,让页面既整齐又好看。
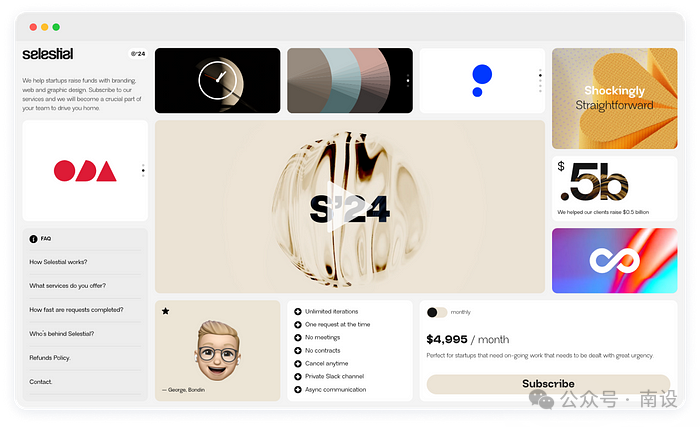
比如有的网站用这种格子展示不同模块,重要内容更突出,干扰少。
分区设计技巧:格子的大小、间距、边框都有讲究!重要内容的格子更大、边框更粗,次要信息的格子更 “低调”,就像妈妈给你装便当,爱吃的菜永远摆在最显眼的位置。

图片网站链接:https://selestial.co/
以前网页里的 3D 图像是 “摆件”,现在它们会 “互动” 了!
3D 效果不是新鲜事,但现在更厉害:能互动、能沉浸!
比如网页里的物体可以 360 度旋转,虚拟试穿衣服、查看产品细节,甚至结合 AR/VR 让你感觉身临其境。
现在手机和浏览器性能更强了,3D 元素加载更快,甚至能在低配设备上流畅运行,设计师可以大胆用毛茸茸的 3D 图标、会 “呼吸” 的动态按钮(比如按钮按下时像真的被按下去一样凹陷)。
好处:画面更立体、有趣,用户体验像在真实世界互动,不再是死板的图片和文字。

图片网站链接:https://kevinhilgendorf.com/

图片网站链接:https://labs.chaingpt.org/
字体不再老老实实不动,而是会 “跳舞”:大小变化、颜色渐变、跟着用户操作移动,甚至根据内容情绪调整动画(比如错误提示字体变红闪烁,成功提示变绿飘动)。
好处:吸引注意力,传递品牌个性,比如让标题动起来,用户一眼就被抓住。
文字不再是 “死板的符号”,而是会 “表演” 的演员,我们可以做一些交互创意方面的案例假设
案例1:一个新闻网站的标题 “今日热点”,当你滚动页面时,“热点” 两个字会像火苗一样跳动,吸引你点击;电商网站的 “限时折扣” 按钮,文字会从左到右 “跑马灯” 式滚动,仿佛在喊 “快看我!”。
案例2:社交媒体 APP 的评论区,当有人给你发 “生日快乐”,“生日快乐” 这几个字会飘出彩色 confetti(纸屑),还会放大缩小;如果收到一条提醒 “网络连接失败”,文字会变成红色,轻微抖动,像在着急地告诉你 “出问题啦”。
案例3:未来的动态字体甚至能根据你的输入语气自动调整!比如你在聊天框里输入 “气死我了!”,发送后文字会变成红色,扭曲变形,模拟 “愤怒” 的情绪;输入 “哈哈哈哈哈”,文字会笑着上下弹跳,自带喜感。

图片网站链接:https://wodniack.dev/

图片网站链接:https://romaingranai.xyz/
背景不再是纯色或简单渐变,而是加了 “滤镜”:有的模糊像柔光,有的带颗粒感像老照片,让界面更有层次和温度。
好处:不抢主内容的风头,却能增加细腻的质感,让用户觉得界面更精致、有 “呼吸感”。
想象一下:你的屏幕不再是冰冷的玻璃,而是像磨砂质感的灯罩,透着柔和的光 ——
例如:一个阅读 APP 的背景,不是纯灰色,而是带点模糊的浅灰,像隔着一层薄雾,文字浮在上面更突出,眼睛看久了也不累;
短视频 APP 的点赞按钮背后,有淡淡的颗粒感,像老电影胶片,点击时还会有轻微的 “沙沙” 声,复古又治愈。
例如:有些网站的光标变成了半透明的小圆圈,移动时会在背景留下淡淡的拖影,像在雪地上踩出脚印;
购物车图标点击时,周围会升起细小的颗粒,像撒了一把金粉,让操作更有 “仪式感”。
现代人看腻了 “完美到反光” 的数字界面,这种带点 “不完美” 的质感,反而让人感觉亲切,像摸到了真实的纸张或布料。

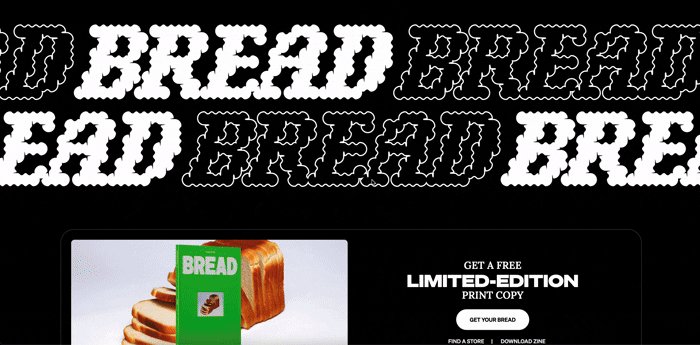
图片网站链接:https://breadzine.com/
以前的暗色模式是 “纯黑配白字”,刺眼又冰冷,现在设计师给它加了 “柔光滤镜”:
不是纯黑背景配白字那种刺眼的暗模式,而是柔和的 “低对比度暗调”:比如深灰配浅灰,带点淡淡光影,像傍晚的光线一样舒服。
好处:保护眼睛,减少视觉疲劳,还营造出高级、安静的氛围,比传统暗模式更温馨。
颜色更温柔:比如微信的暗色模式,背景不是纯黑,而是深海军蓝,文字是浅灰色,图标带一点淡金色光泽,晚上刷手机像在暖黄色的台灯下看书,不刺眼还很高级。
场景化设计:一个助眠 APP 的低光模式,界面会模拟 “月光效果”,背景有淡淡的云层阴影,按钮像夜空中的星星一样微微闪烁,配合白噪音,让你还没开始冥想就先放松下来。
保护眼睛更贴心:低对比度设计减少视觉疲劳,尤其适合长时间用手机的上班族、学生党,再也不用担心晚上刷手机 “亮瞎眼”。

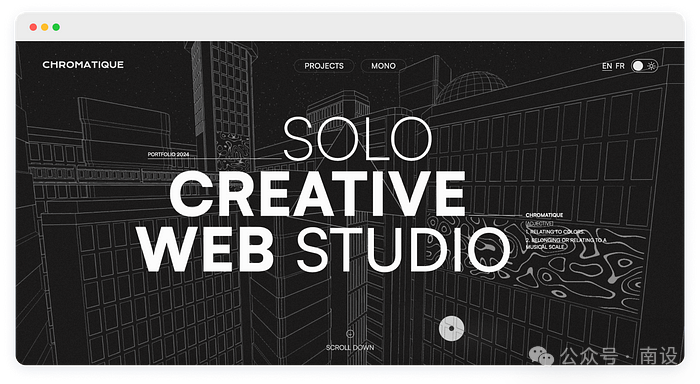
图片网站链接:https://www.chromatique.studio/

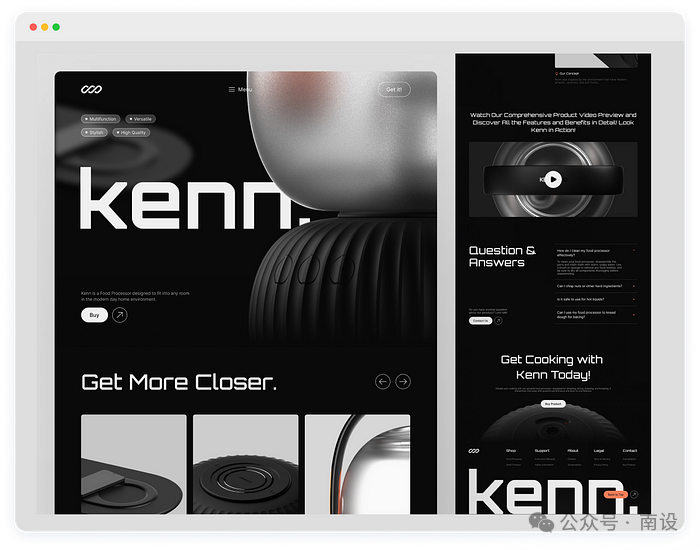
图片网站链接:https://dribbble.com/shots/24281290-Kenn-Food-Processor-Landing-Page

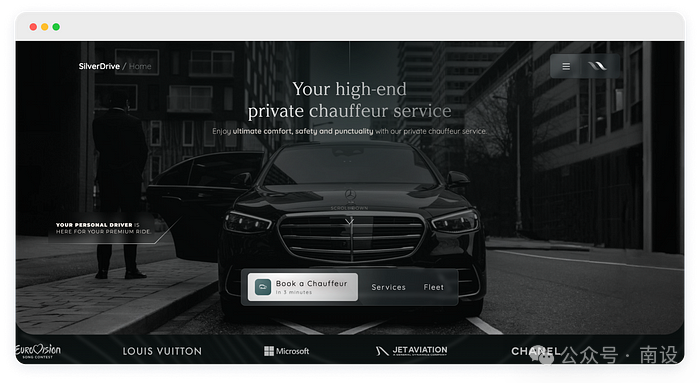
图片网站链接:https://silverdrive.nl/
你有没有被 APP或网站 的 “谜之提示” 搞懵过?比如 “操作异常,请重试”—— 到底哪里异常?现在设计师开始 “说人话” 了
按钮上的字、提示信息、错误提醒…… 这些细节文字越来越重要。比如 “提交” 改成 “确认发布”,错误提示写 “网络好像断了,点击重试” 而不是冷冰冰的 “错误 404”。
好处:让用户知道该做什么,减少操作困惑,就像有个小助手在旁边轻声指导。
按钮文案更具体:以前 “提交” 按钮,现在改成 “确认并发布动态”,你一下就知道点了之后会发生什么;购物车的 “结算” 按钮变成 “去支付(含 3 件商品)”,清楚告诉你当前购物车数量。
错误提示会 “安慰人”:当你登录密码输错,不再是 “密码错误”,而是 “密码好像不对哦,是不是字母大小写搞错了?试试找回密码吧~”,带点 emoji 和亲切感,让你不烦躁。
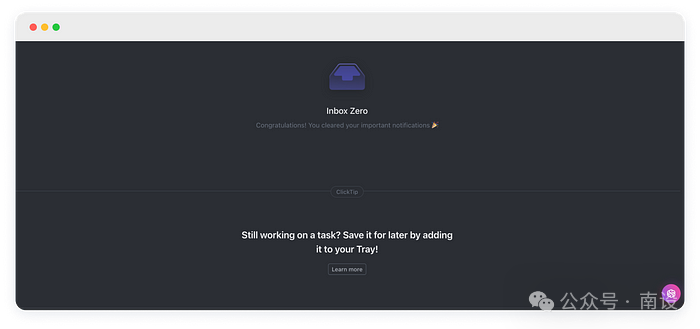
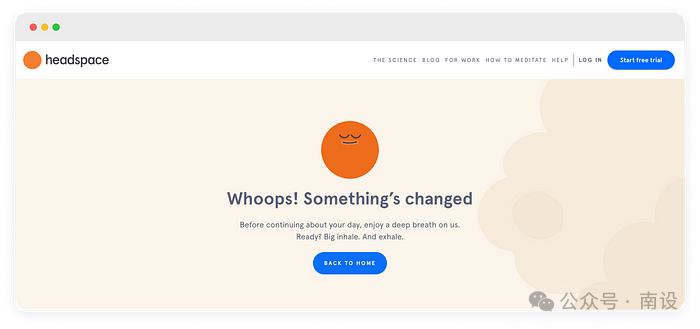
空状态会 “引导”:比如一个笔记 APP 的空白页,不再是冷冰冰的 “暂无笔记”,而是画着一个小台灯,配文 “点击新建笔记,开始记录今天的小确幸吧~”,鼓励你行动起来。

图片网站链接:https://clickup.com/

图片网站链接:https://www.headspace.com/
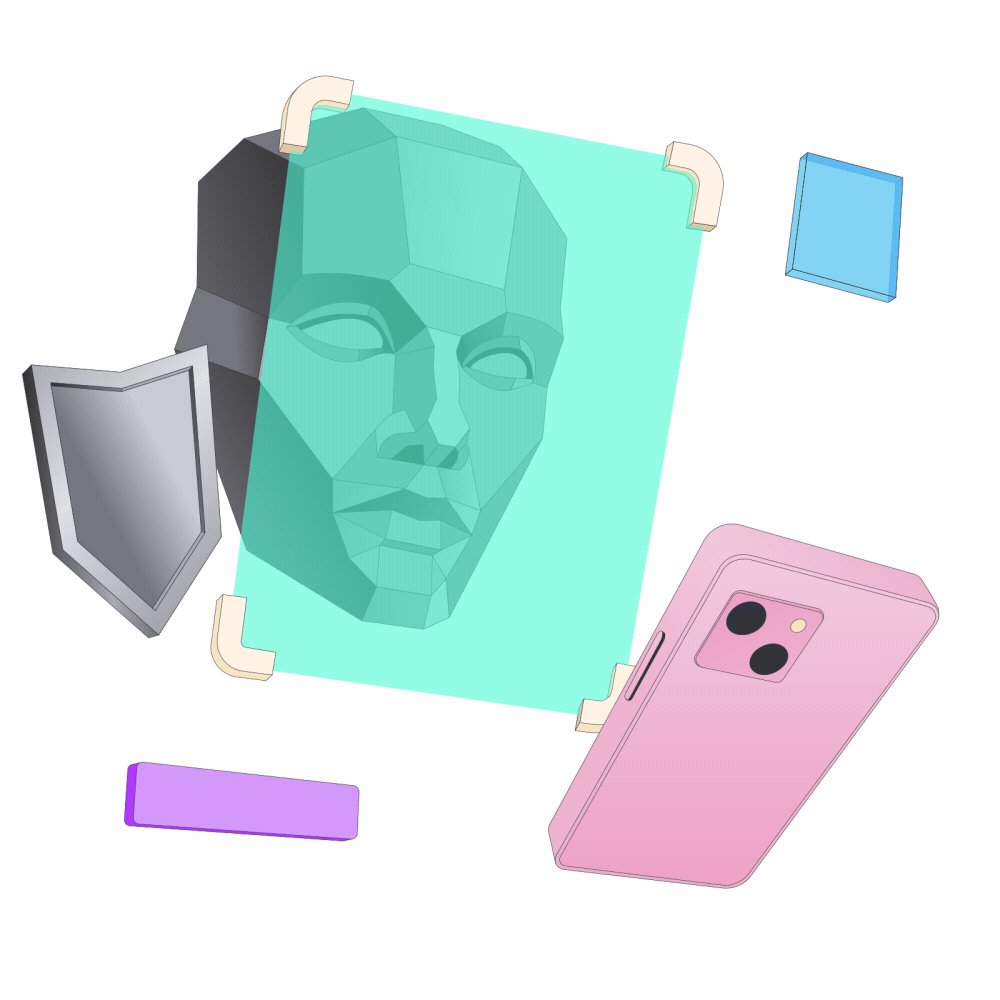
不用记复杂密码了!指纹、人脸、语音识别越来越普及,甚至未来可能用眼动或神经信号验证。比如手机刷脸解锁、支付时扫指纹,又快又安全。
好处:再也不怕忘记密码,登录像 “本能反应” 一样自然。
你还记得自己设过多少个密码吗?邮箱、银行、社交软件……2025 年,你只需要 “露个脸”
“扫个指纹”:
生活场景:早上上班,刷脸打开公司门禁;午休用指纹支付买咖啡;晚上回家,虹膜识别解锁手机,全程不用输密码。甚至连银行 APP 转账,看一眼摄像头就能确认身份,安全又快捷。
默默验证更省心:有些 APP 会 “偷偷” 验证你 —— 比如你常用手机的手势是右手拇指解锁,系统会记录你的握持姿势,当检测到左手拿手机且指纹不符时,自动触发安全提醒,不用你手动操作,安全藏在细节里。
特殊场景:比如戴着手套不方便指纹解锁?未来的可穿戴设备可能支持 “静脉识别”,通过血管纹路确认身份,下雨天、运动时也能轻松解锁。

图片网站链接:https://dribbble.com/shots/23201694-Face-id
智能手表不再是 “缩小版手机”,而是更懂你的 “贴身伙伴”:
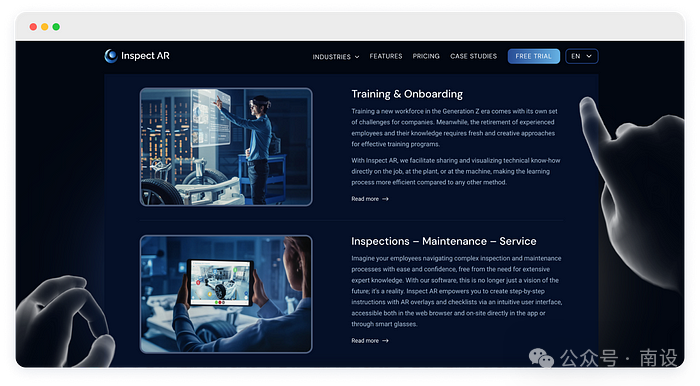
智能手表、VR 眼镜、健康手环等设备的设计越来越难:屏幕小,怎么让用户操作方便?
比如用手势滑动、语音命令,甚至靠眨眼控制;还要考虑戴着舒服(轻、贴合手腕)、续航久、适应各种场景(运动时防水,强光下看得清)。
小屏幕大讲究:比如一个运动手表,跑步时屏幕自动切换成 “极简模式”,只显示配速、心率、里程,字体超大,你 glancing(扫一眼)就能看清;当你停下来休息,屏幕会慢慢显示更详细的数据,像个贴心教练。
交互方式创新:VR 眼镜不再靠手柄操作,你眨眨眼就能切换菜单,点点头就能确认;智能手环检测到你睡眠不好,早上会震动提醒 “昨晚睡眠质量一般,今天记得多喝水哦”,还会同步调整手机的屏幕亮度,帮你缓解疲劳。
场景化适配:比如滑雪专用智能眼镜,强光下自动调暗镜片,检测到你加速滑行时,界面只显示速度和路线,避免分心;潜水手表接触到水时,自动锁定屏幕防止误触,浮出水面后又恢复正常。

图片网站链接:https://inspect-ar.com/en/

图片网站链接:https://dribbble.com/shots/18628321-Fitness-Smart-Watch-UI
界面不再只追求好看,还要让用户用得爽、有情感共鸣:分区清晰、3D 互动、动态字体吸引眼球,模糊背景和低光模式让眼睛舒服;UX 写作和生物识别减少操作麻烦,可穿戴设备更懂用户的使用场景。
本文由人人都是产品经理作者【南设】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
出海产品面临着语言、文化和用户习惯的巨大差异,这对UI设计师提出了更高的要求。本文为出海产品的UI设计提供了全面的干货指南,从文字、图标、色彩、图案到交互手势等多个角度,详细拆解了设计师在面对小语种和不同文化背景时需要注意的关键点。

随着TikTok的海外关注度和影响力逐渐扩展、小红书在海外友人的媒体圈炙手可热,国内的互联网市场逐渐趋于饱和,互联网产品纷纷向东南亚、非洲、拉丁美洲、欧洲扩展商业版图,这也为UI设计师创造了新的机遇。
对于出海产品而言,UI设计师需要有基础的语言文化了解,在此基础上去进行设计才能真正满足海外用户的需求,本文主要从UI的文字、图标、色彩等几个角度来拆解设计师在设计海外项目时需要注意的关键点,避免因为文化习俗差异而影响产品的易用性。

目录:
1.小语种文字:超长文本的处理规则、镜像语言、小语种适配检视技巧
2.图标:需要镜像的典型图标、不需要镜像的典型图标、图标特例
3.颜色
4.图案:禁忌图标、禁忌手势、禁忌物品、禁忌动物
5.交互手势
当在某些语种下出现界面用语超长显示不完整的情况,应按照如下优先级进行处理:
(1)精简界面用语
在保证可理解的前提下,考虑对该语言的翻译进一步精简,采用其他较短的近义词或者精简表达,如“save number”在界面用语超长时应精简为“save”。
(2)动态布局
当控件周围没有其他控件冲突时,控件可根据界面用语长度动态扩展,如按钮。
(3)缩小文字
将文本逐级缩小,建议最小缩小到18sp/dp。
⚠️并列的层级关系,文本超长时所有文字需要同时缩小字号
(4)多行显示
在设计中文时,提前考虑预留小语种换行空间,⚠️按音节换行。

(5)跑马灯
避免同意界面使用过多的跑马灯,1-3个为宜。过多的跑马灯会分散用户注意力,界面显示混乱。跑马灯占用系统资源,影响性能,过多的跑马灯可能会导致卡顿。
(6)打点截断
显示不下到文字截断显示并在末尾增加“…”
截断的使用场景:
A.用户自定义内容,如文件名,相册名
B.某处显示空间有限,但可以在本层级/上一层级/下一层级查看到全量内容。
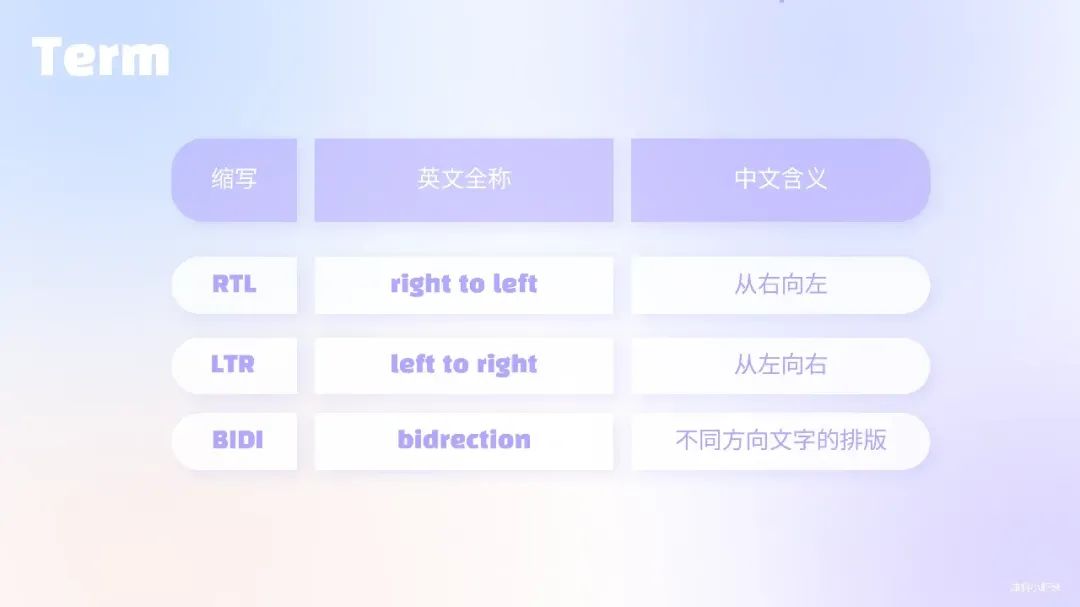
阿拉伯、波斯语、乌尔都语、希伯来语等语言的书写都是从右向左书写,和当今世界主流语言(如英语)从左向右书写的方向相反。
受文字书写方向的影响,阿拉伯语言的用户对于左右逻辑的认知和英文等LTR (left to right)完全相反,比如习惯将右侧作为开始,左侧作为结束。
为了支持RTL语言和用户习惯特点,在UI设计中,需要在文本,界面布局,手势操作和动画,图标等交互元素中满足RTL的特殊要求。

(1)字串显示——检视语言:西班牙语(拉丁美洲)
(2)大字体显示——检视语言:西班牙语(拉丁美洲)
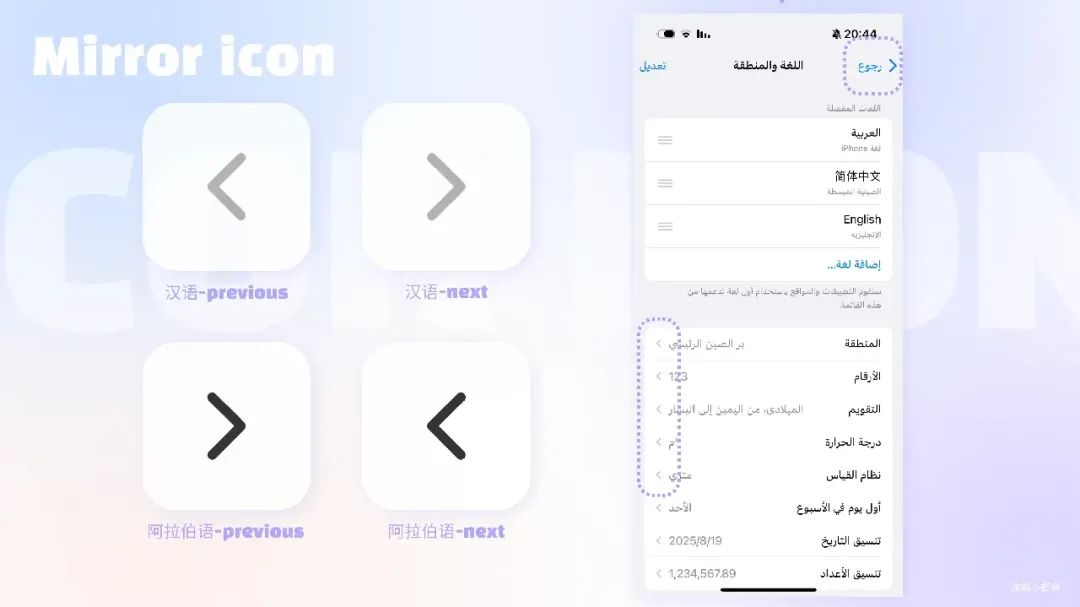
(1)后退,前进

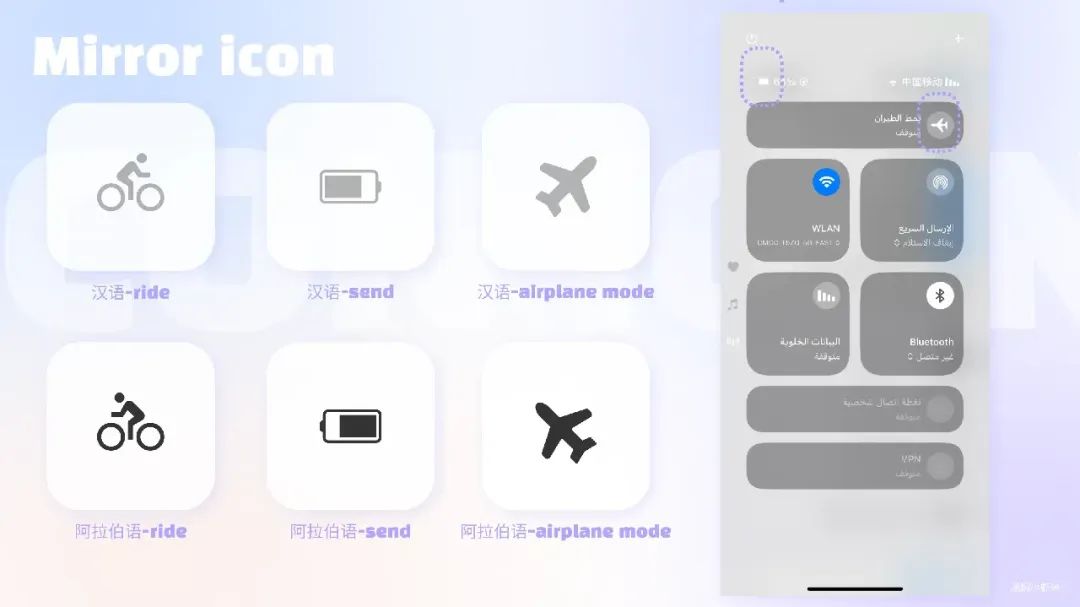
(2)显示前进方向的图标,如:骑车 发送 进度条。

▲ 阿拉伯语-显示前进方向
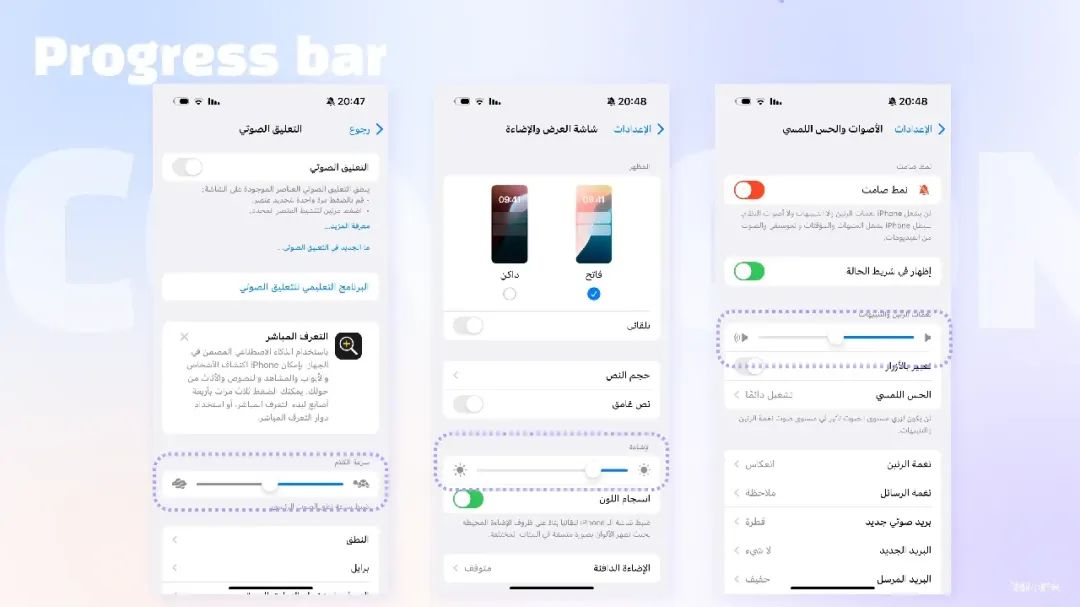
(3)右侧具有滑块的音量图标应当镜像,滑块应从右向左显示,如:音量调节。

▲ 阿拉伯语-音量调节
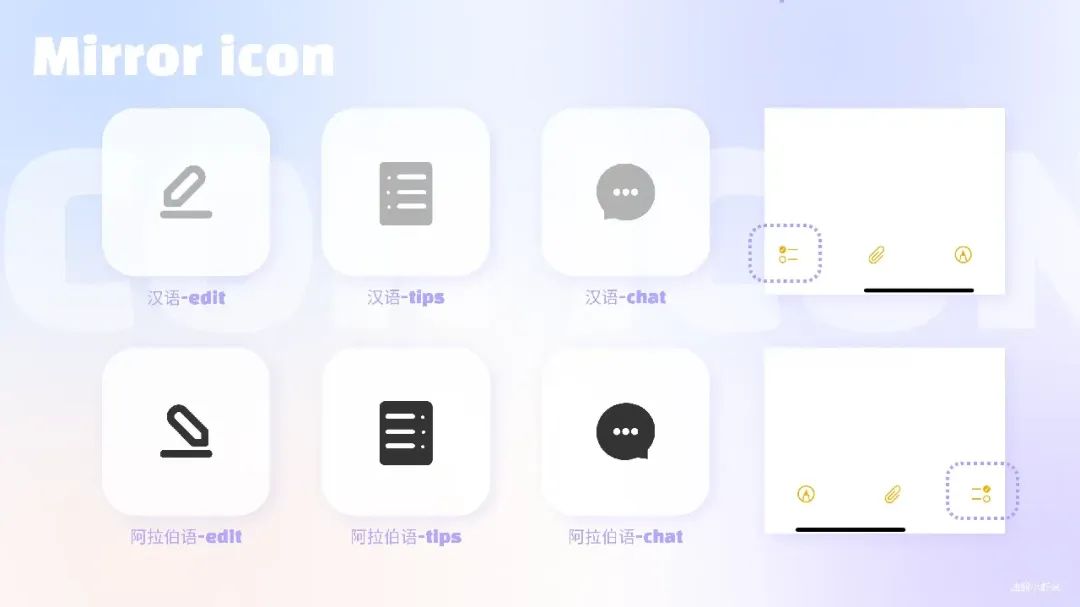
(4)表达含有文本含义的图标,如:对话框、书写、备忘录。

▲ 阿拉伯语-文本含义图标
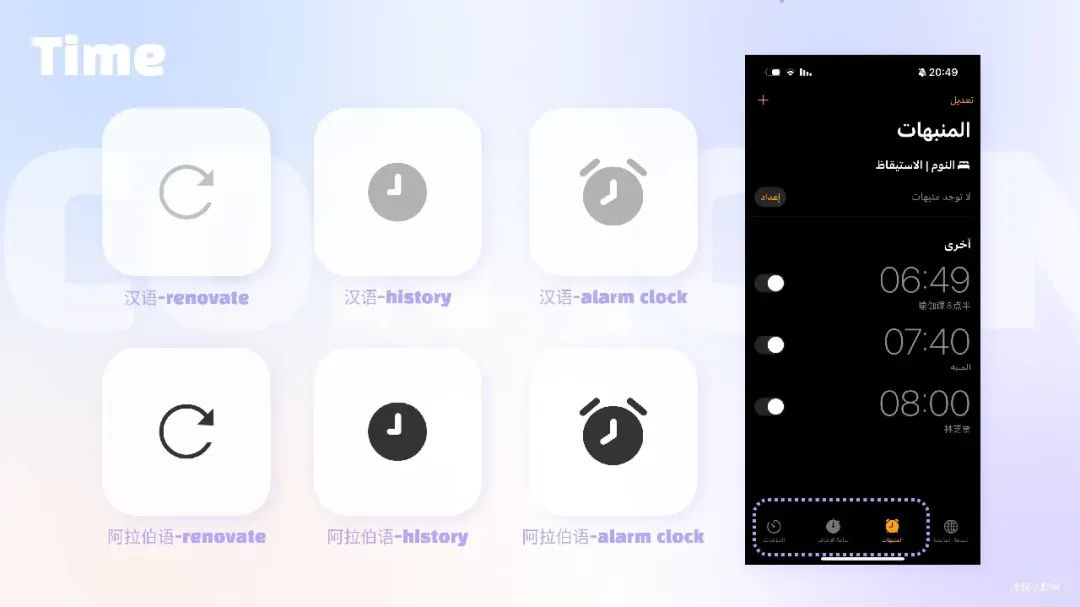
(1)虽然时间的线性表示在RTL中被镜像,但圆形时间方向不是。对于RTL需要,时钟仍然是顺时针转动,时钟图标或带有箭头指向顺时针图标的刷新图标不应该镜像。

▲ 阿拉伯语-带有时间含义的图标
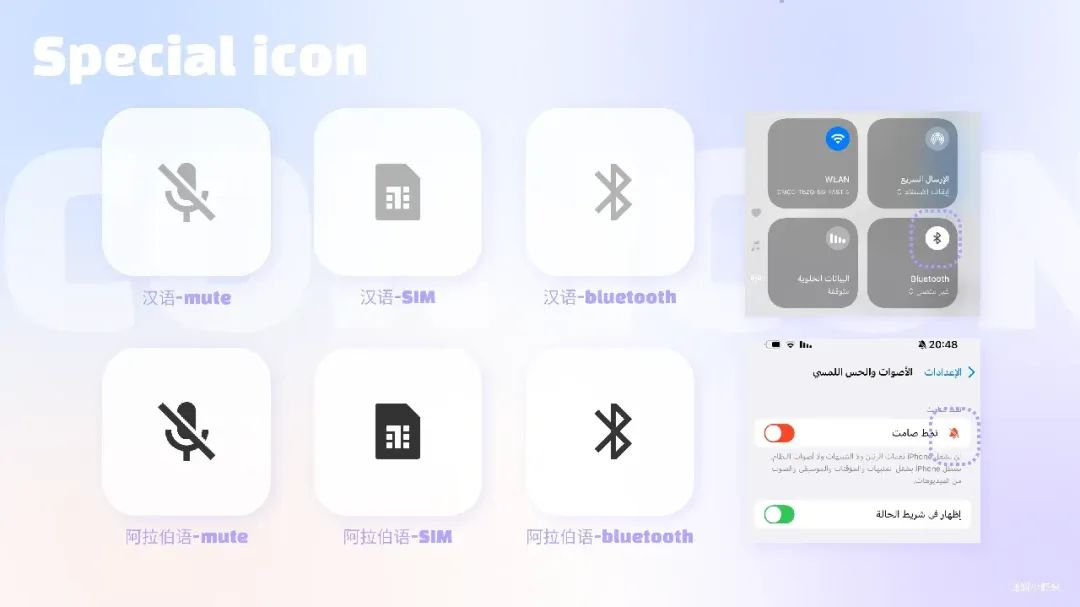
(2)国际标准的图标不需要镜像,如蓝牙。
(3)拟物图标不需要镜像,如SIM卡。
(4) 斜线不需要镜像 ,如静音图标。

▲ 阿拉伯语-特殊免镜像图标
(1)亮度图标需要镜像:英文习惯认为左边暗,右边亮;阿拉伯语习惯认为左亮,右边暗。
(2)阿拉伯语有自己的问号❓
(3)阿拉伯语am.pm的位置要移动到时间左侧
1.中东市场:绿色为主、火红与黄色慎用。绿色象征吉祥,但叙利亚视黄色为不祥之兆,伊朗不喜爱蓝色。
2.非洲市场:禁忌多样。黑色普遍被认为不祥,红色在乍得、尼日利亚等国也不受欢迎。
3.欧洲市场:白色神圣,黄色慎用。
禁忌手势

禁忌物品

禁忌动物

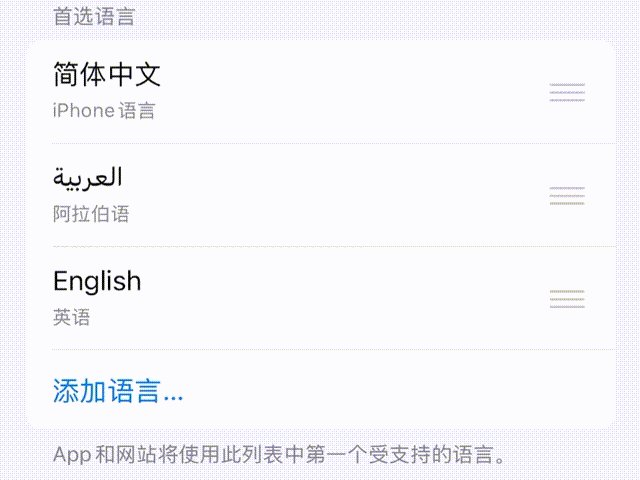
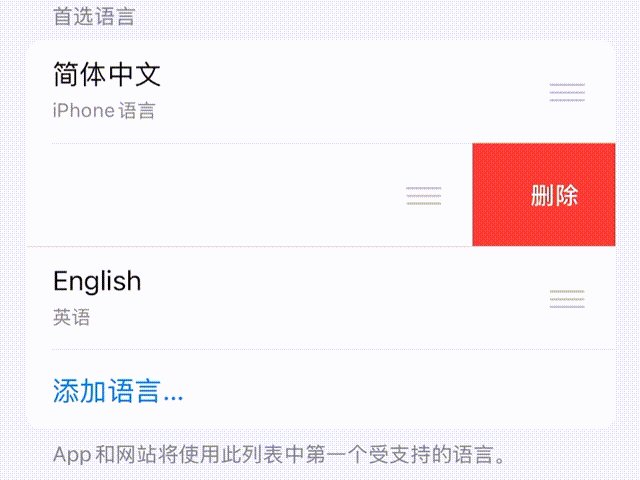
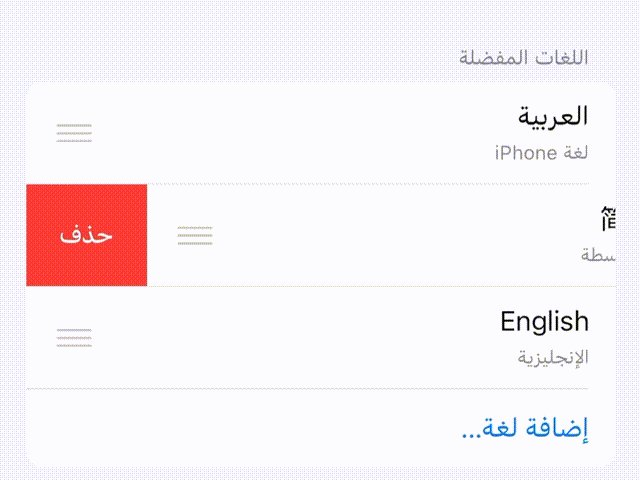
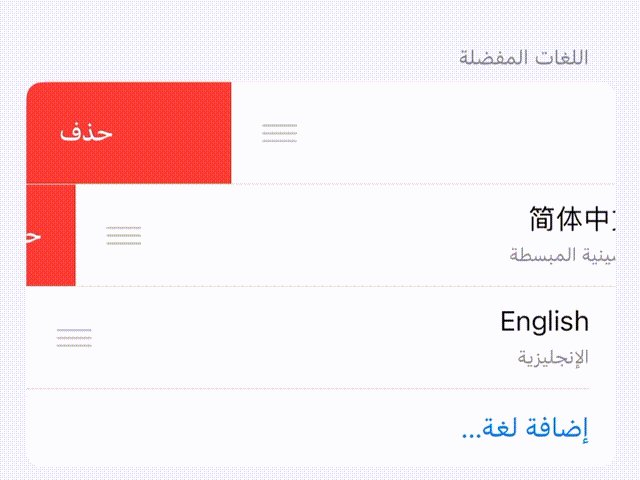
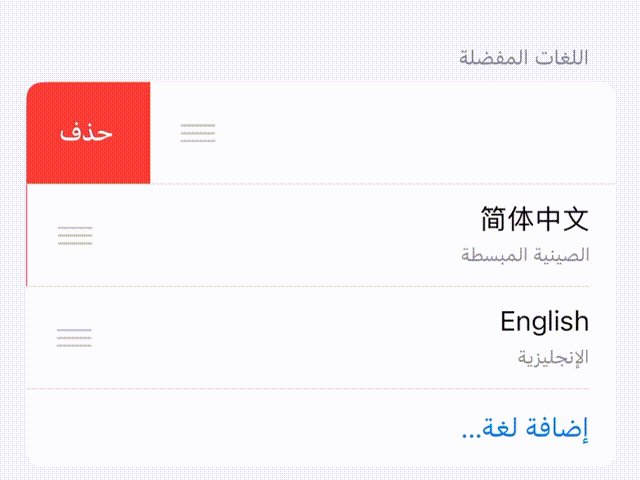
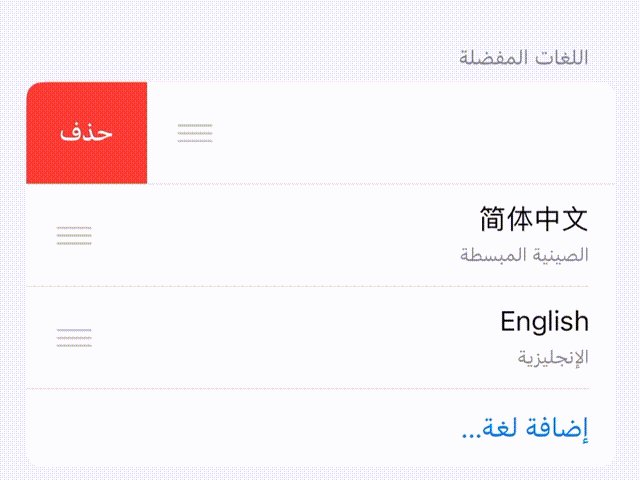
RTL语言中,带左右滑动方向的图片或者是左右滑动展开功能选项,应遵循与英文界面相反的镜像规则。
 ▲
▲
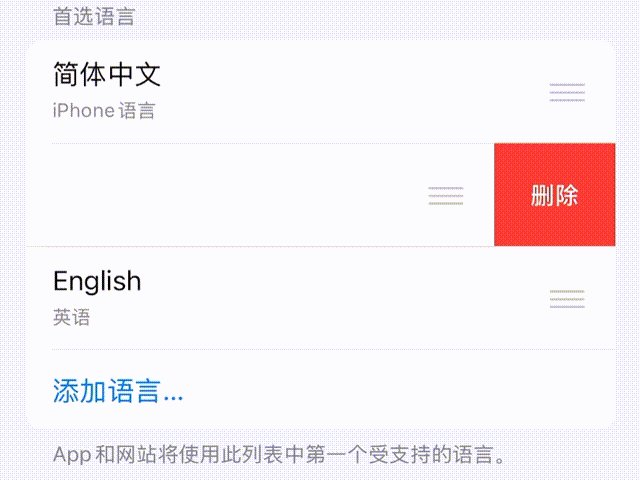
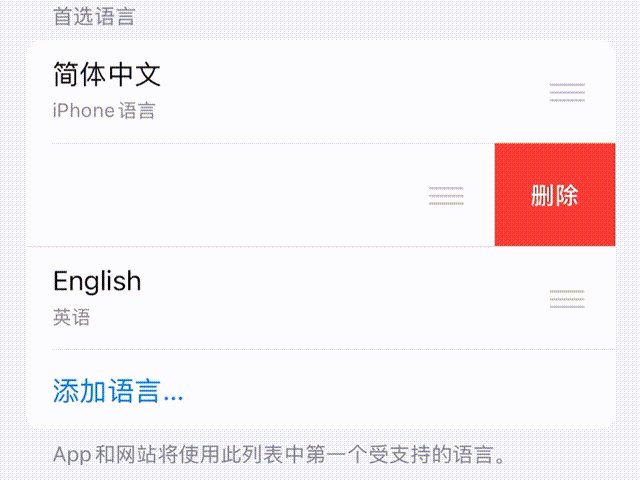
汉语-左滑删除

以上就是从小语种文字、图标、颜色、图案、交互手势等方面总结的出海产品设计干货,希望能让你有所收获~
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
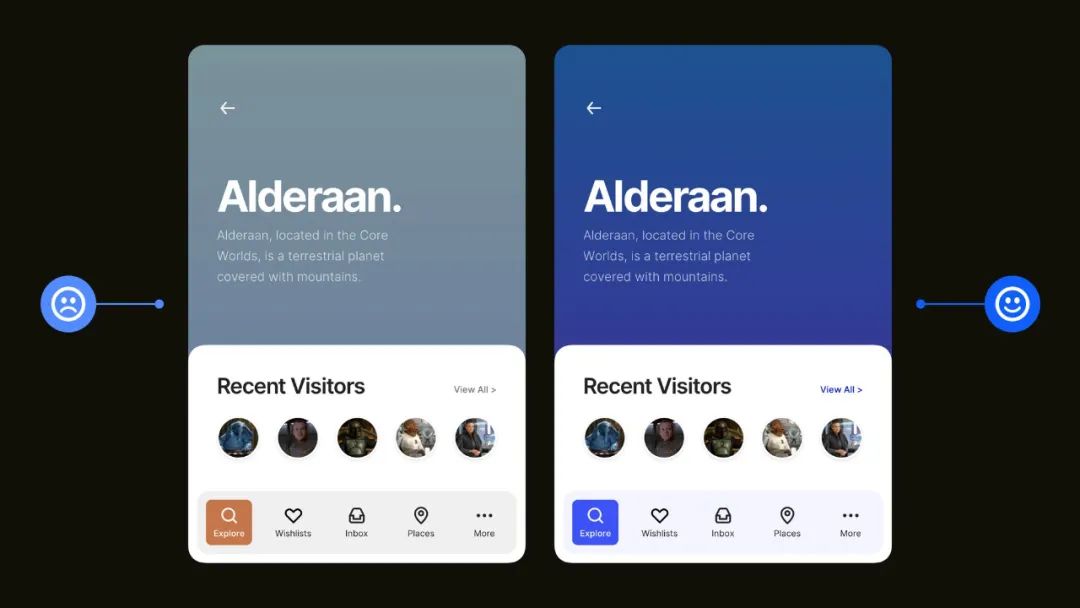
用户体验是一个老生常谈的话题。在进行 UI & UX 设计时,我们经常会忽略一些细节,虽然我们并没有觉得有什么问题,但往往会极大地影响用户的体验,从而影响整个产品。作者在本文中提出了 6 条提升用户体验的微技巧,一起来学习吧!

在设计高效、易读和漂亮的 UI 界面时,只需要小的改动就能让你的设计眼前一亮。在这篇文章中,我为你带来了另一些容易付诸实践的 UI 和 UX 微技巧。这些技巧只需很小的改动就可以帮助你提升用户体验。让我们开始吧!
如果你有一个设计项目,可以让你在颜色选择方面有比较多的自由,不要总是倾向于用彩虹般的颜色来进行设计。
如果你走的是彩虹路线,你很快就会发现很多内容看起来都不匹配。简单地使用一个基础色,然后将该颜色的色调和明暗进行变化并应用,可以令你的设计更加协调和一致,并且看起来更专业,而不需要那些闪亮的彩虹和需要色彩理论学位。

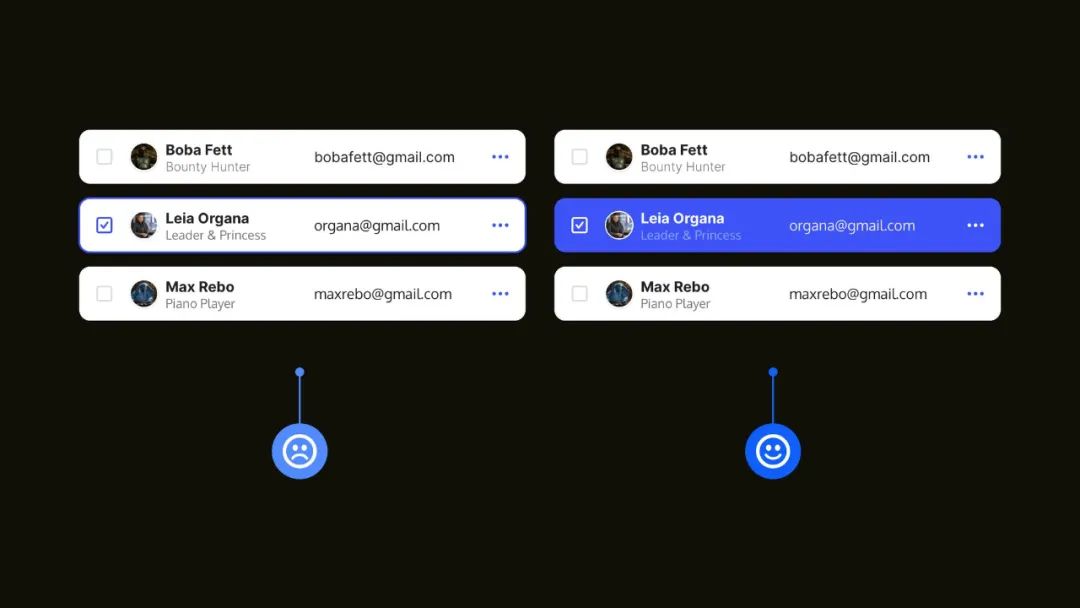
UI 可以是干净的、极简的和直截了当的,这毋庸置疑。但不能以牺牲用户体验为代价。对于像选项菜单这样简单的东西,要确保用户只需快速浏览一下,就能够找到选择的项目。
你不需要在这里追究更多细节。简洁的粗体就足够让用户轻松的分辨出他们选中的目标,而且他们的输入已经得到反馈。

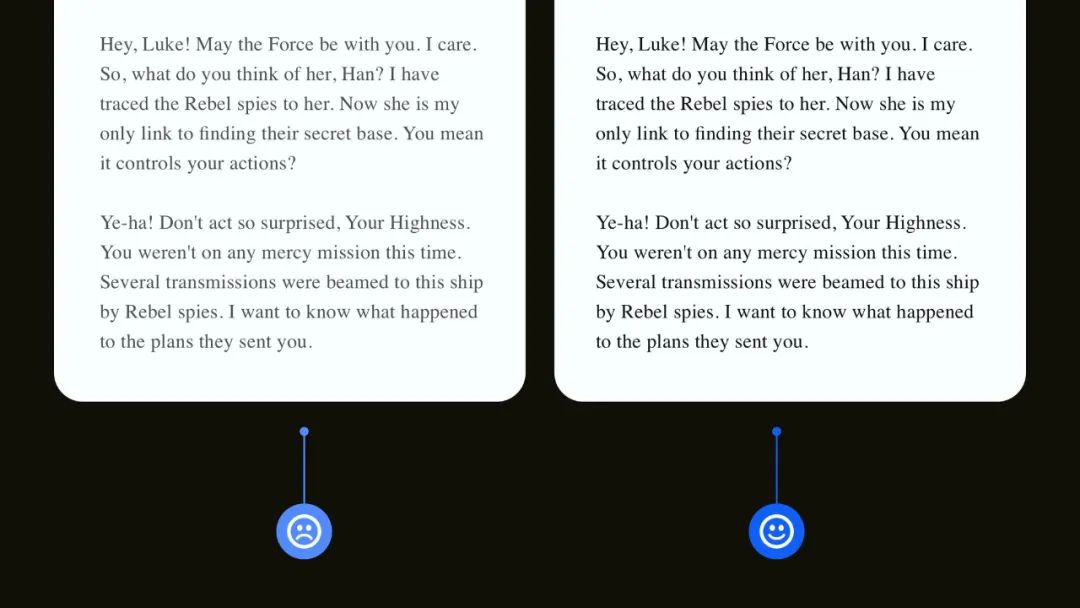
当涉及到长篇文字内容时,你可能会倾向于使用灰色的中间色调,这可能没什么问题。但如果你同时使用更轻字重的字体,就会发现这影响了这段内容在任何尺寸屏幕上的可读性。
不要让用户因为这种原因退出页面。可以通过将文字的颜色加深来简单地解决这个问题,让每个人都更加易读。对于较轻字重的字体,只需将其颜色加深几个级别,就能显著的改善其可读性。

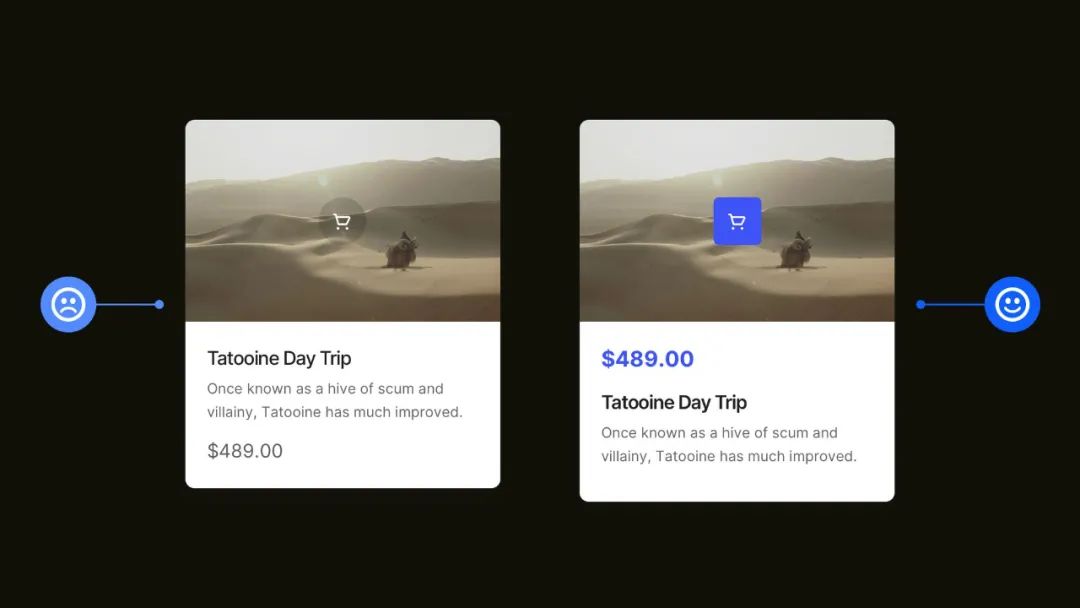
你希望用户的眼睛每次都能快速、有效地注意到页面上最重要的元素,并将认知的努力降到最低。通过使用视觉层级原则,如字体大小、字重、颜色和布局,仅举几例,你可以通过这些技巧轻松地把最重要的元素放在突出位置。遵循这些原则有助于改善用户的体验,并有助于引导用户以更直接、准确地方式使用产品。

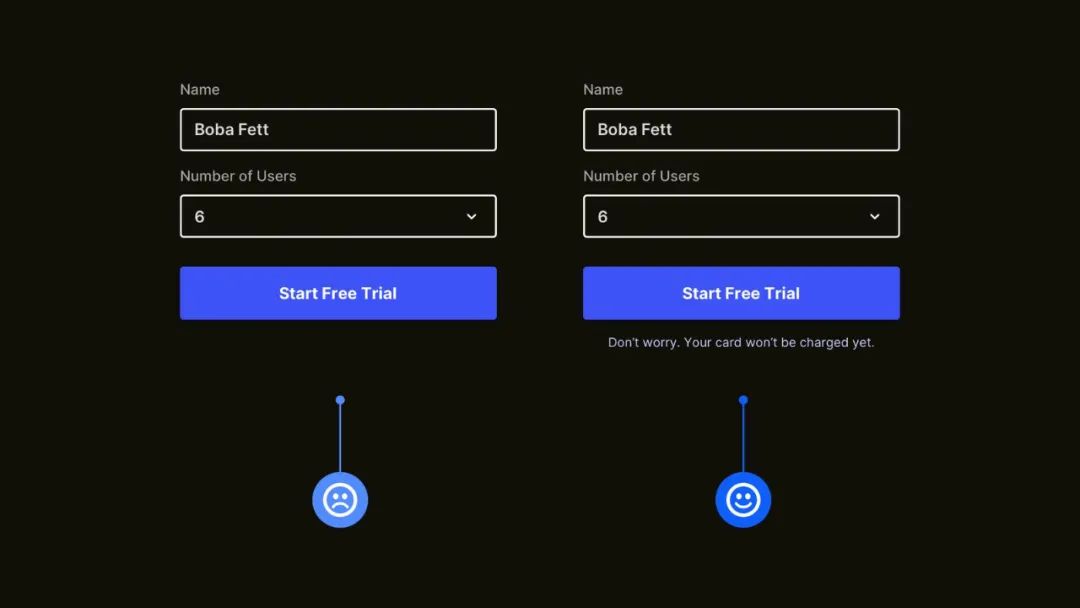
在用户进行操作之前,特别是点击某些 CTA 按钮之前,要确保他们不会被蒙在鼓里,知道接下来会发生什么。在执行操作之前,始终让用户清楚地了解他们在点击突出显示的 CTA 按钮时可以期待些什么。改善每一步的用户体验,不要让他们在旅程中任何一个触点产生疑问。

CTA 按钮在页面中哪怕不是最重要的部分,也是最重要的之一,让它在页面中突出出来!
不要让用户将它与页面上其他类型的元素(例如通知或标签)混淆。它需要很容易地被分辨出来,而这可以通过简单地为 CTA 设置单独一种颜色就做到。当然,你可以在尺寸、形状等方面做更多的细节,但只要为你的 CTA 保留一种颜色,仅此一点就可以减少大部分问题。
我希望通过这几条简短的小贴士,你能意识到对你的设计进行小的调整也能带来完全不一样的用户体验。
译者:吴鹏飞;授权获取:吴鹏飞;审核指导:王翎旭;
本文由@三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
毫无疑问,表格之于B端产品而言是及其重要的一部分,那么,如何系统掌握B端产品中的表格设计呢?本文作者从表格设计规范与交互逻辑两个角度提出了15点建议,干货满满,希望对你有帮助。
表格作为B端产品中重要的界面组成部分,承载着内容展示、数据记录等多重任务。每家产品的表格看起来构成差不多,但在交互细节上仍然有很多好的地方值得我们仔细思考。
本次通过整理10条B端表格设计规范+5条B端表格交互逻辑,系统掌握B端产品中的表格设计~
表格内的信息通过对齐,会更加规范易理解,给用户视觉上的统一感,且视线流动顺畅,能够让人快速捕捉到所要的内容。

默认展示的列数为3-8列,如果需要展示更多列数,则需要优先固定展示重要列,其余的列的内容会以滚动条滑动而展示出来。
有操作时需固定,操作项不固定时无法快速定位会降低操作效率;重要信息固定,有利于快速获取重要的内容。

宽度的尺寸大小自适应,但需要根据文字的重要性显示,重要文字内容优先完整显示。(如果由于屏幕小表格会出现省略,就要考虑多一个浏览器自带的title提示。)
注:当第一列是序号或多选项时,列宽不需要太宽,这样视觉不会显得空洞。

字符不要多,如果文字太多,就需要做文字信息精简化。同样,对于专业术语或用户不常见的名词应给予一定的帮助说明。

表格内容较多且有长文本时,长文本缩略展示;表格内容较少时有长文本,长文本换行展示。

表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗?明智的做法,使用「-」填充显示。图片为空时使用图片占位符。

同一项目中的操作列命名应该保持统一,例如:常规增、删、改、查命名为新增、删除、编辑、详情。
操作项超过三个时,将操作低频折叠收起,可以帮助页面突出更加重要的信息,减轻空间压力,减少干扰。

给数据做升降区分可以快速判断数据的趋势,国内数据升图标默认为红色,降的为绿色。

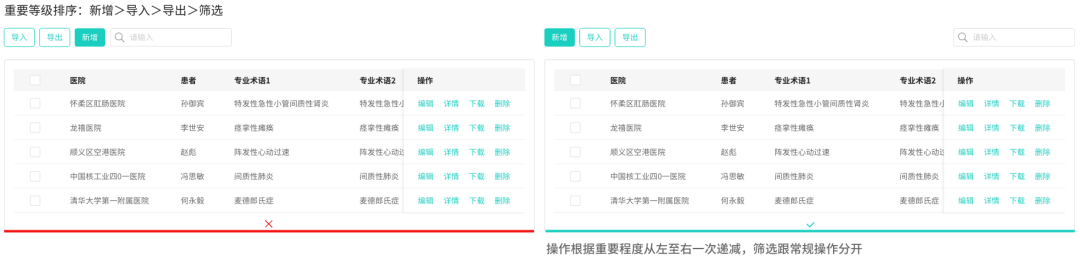
全局操作为无需选择数据内容即可进行的操作,常见的有新增、导入、筛选。
批量操作就是对表格的多行数据同时操作,常见的有导出、删除。
全局和批量都不属于单个对象因此需要放在表格外,操作具体的位置排放根据操作的重要程度一次从左到右递减。

条纹颜色:标题背景色透明度60%左右;(条纹颜色视觉上应该比标题栏弱一点)鼠标hover颜色:主题色透明度10%。

当阅读丰富且繁多的表格时,由于屏幕有限,用户不得不拖动横向或纵向滚动条来阅读信息。
固定表头,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。固定表头也是一种界面友好性的体现。

可以让无序信息内容进行有序排列,排序分为升序和降序,一般用在数据、时间、数量上。

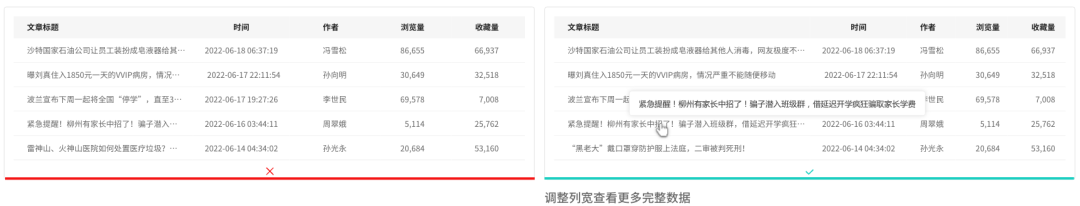
允许调整列的宽度来查看更加完整的缩略数据。被截断的数据,默认支持鼠标悬停时浏览器自带title显示完整数据。

呈现大型数据集时,水平滚动是不可避免的,通过横向滚动查看其它数据。将首列进行固定(若包含勾选操作,则一起固定),以便用户将数据与对象进行对应。

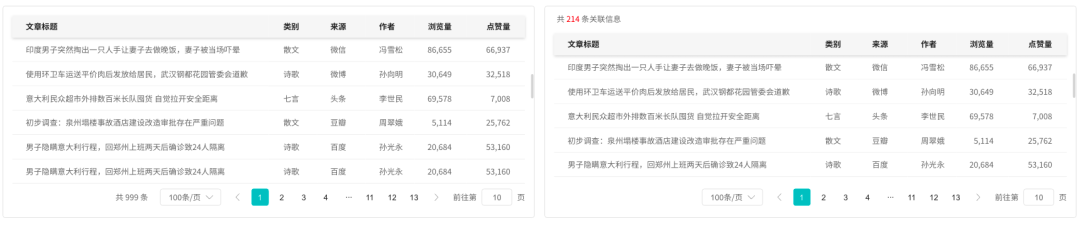
若表格是分页处理的,分页会放在上部、下部或上下部均有,分页固定省去了用户需要翻到顶部或底部进行操作的麻烦。

作者:谭檀檀
本文由 @Clippp 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
前人留下的一些设计原则能够帮助我们更好地进行页面以及产品的设计,让用户有更好的体验。本文对帕累托法则进行了介绍,希望能帮助大家在以后的设计中更好的理解与运用。
威廉·斯特伦克(William Strunk)说过:“优秀的设计师有时会无视设计法则,但当他们这样做的时候,通常会有一些补偿性的措施,除非你确定你能做得那么好,否则最好还是遵守这些法则”,所以设计师需要对一些通用性的法则有所理解,做好相应的知识储备,以便在需要时从中找寻相通的规律和事务的本源。
设计常常是以一种美观且富有规律的形态出现,不论大家是何种姿态、什么样的知识背景,一旦踏入设计领域之后就会忍不住的去寻求设计法则,探索期背后的设计规律,因此经过长期沉淀,一些大佬和前辈们留下了大量的通用设计法则。
今天,笔者就说说帕累托法则,希望能帮助大家在以后的设计中更好的理解与运用。
19世纪末,意大利经济学家和工程师维尔弗雷多·帕累托(Vilfredo Pareto)发现,自家花园中80%的豌豆产自于20%的豌豆荚,在随后研究土地所有权和财富不平等的问题中,再次发现意大利 80%的土地属于 20%的人。
20世纪初,由管理学家约瑟夫·朱兰(Joseph Juran)将其命名为帕累托法则,即80%的结果是20%的原因造成的,并且号召关注「重要的少数」而不是在「琐碎的多数」当中投注精力。后续在经济学中得出结论(80%的财富掌握在20%的人手里)更加证实了帕累托法则的观点。

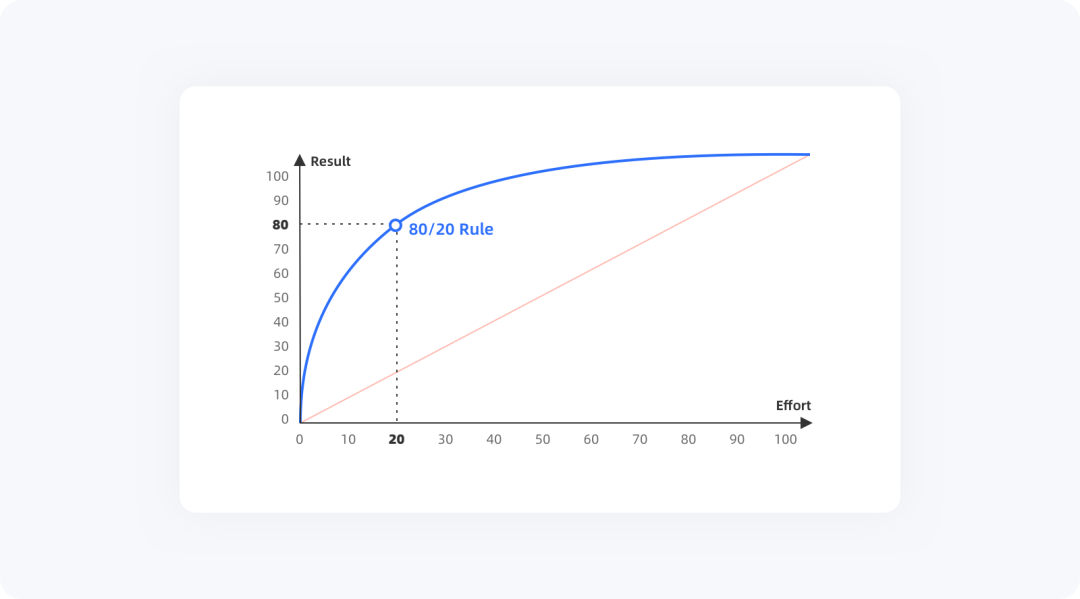
帕累托法则有很多不同的叫法,如帕列托法则、关键少数法则、二八法则、巴莱特定律、最省力的法则、不平衡原则等,后续笔者将其称为「80/20法则」。
其实,80/20法则是一个较为抽象的概念,可以理解为:大部分的效果由少数几项关键的因素来决定。在实际的场景中,“大部分”不是精确的80%,“几项关键因素”也不是固定的20%,数据会有所浮动,可能是70%+30%或者90%+10%,但不管这些数字如何波动,其背后蕴含的规律(集中的投入将产出大于预期的结果)是不变的,并且生活中存在的许多不平衡现象,都与这个规律相当接近。

80/20法则并不受人为直接控职,更多时后是自然而然的形成,其适用领域非常广泛。早期大多数用于社会、经济、管理以及工程等领域,而在80年代末就已经有设计师将其设计领域,在各行各业中,已经有大量的案例证明了 80/20原则:

70年代中期出现图形化界面,而到80年代末,80/20法则就已经被设计师引用在设计规范当中,后续经过不断的发展及优化,现已深入设计中的方方面面,PM用来处理KPI、UX用来划分权重、UI用来决策版面布局等。
界面设计中该如何应用80/20法则,这就需要设计师时刻注意如何让用户更快找到目标、如何更顺畅的完成任务以及如何拥有更愉悦的心理感受。例如80%的用户只会用到20%的功能,那么设计师就应该将80%的时间、精力集中在这20%的功能上,不断迎合用户需求以及使用体验。

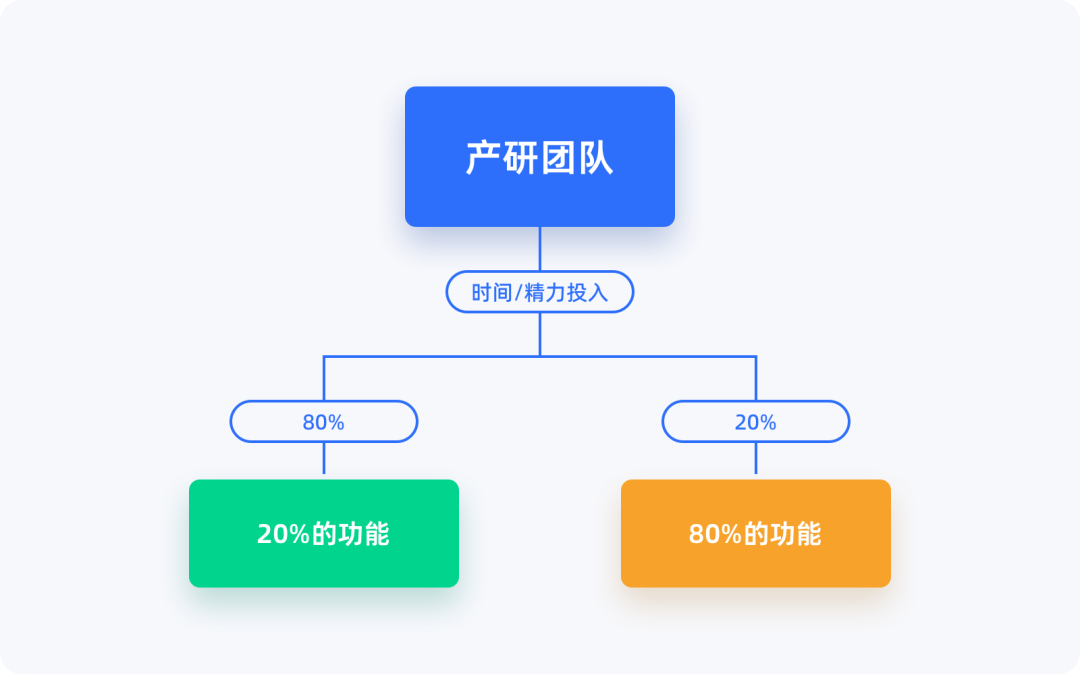
80/20法则能够帮助我们提供决策思路、梳理设计方向,通过前面的了解,我们应该清楚了产品80%的用户只会用到20%的功能,而80%的收益也恰恰来自于20%的付费用户,甚至低于20%。
虽然一直呼吁尽量满足所有用户,但产品团队的重心始终要围绕着20%来进行,从产品到设计、再到开发测试,都能以此为方向制定问题的解决方案。
任何一款产品都不能忽略主次,每隔一段时间就要重新评估功能价值,以备后续的更新迭代,针对非关键性的80%切勿耗费过多的精力,以免喧宾夺主,不仅得到不好的反馈、还会带来不必要的损失,吃力不讨好。
对于已经过期的核心(曾经20%)功能,需要及时降低权重以及精力的消耗,不然即便是掌声一片、也可能无法变现。
用20%的部分创造80%的价值,并不意味着只关注20%的关键性指标、其它的就可以被忽略,这样做表面上看是挺诱人,但会让其他很多指标停滞,呈现出产品过度优化的情况,造成短时间内隐藏的负面影响。
团队应该要有众览全局的眼光,考虑到各指标间的相互影响,可视情况而定将时间和精力合理分配,如90%+10%、80%+20%、70%+30%等,只要是将大部分用在关键性指标上即可。

在UI设计中,我们会将主要精力花费在20%的页面设计上,例如APP底部标签栏的几大主页或其它重要的一/二级页面,会花费更多的心思去构思不一样的布局、表现手法,将设计功底凸显出来。而剩下80%的页面就相对机械化,会使用一些常规样式以及复用的方式像搭积木一样快速完成,成本之低、效率之高毋庸置疑。
同一个页面的设计方式也是如此,设计师将大量心思放在首屏及位置靠上的功能上,待超过一屏后下滑时,设计也会逐渐轻量、组件化,这有助于节省产品、设计、开发更多的时间。
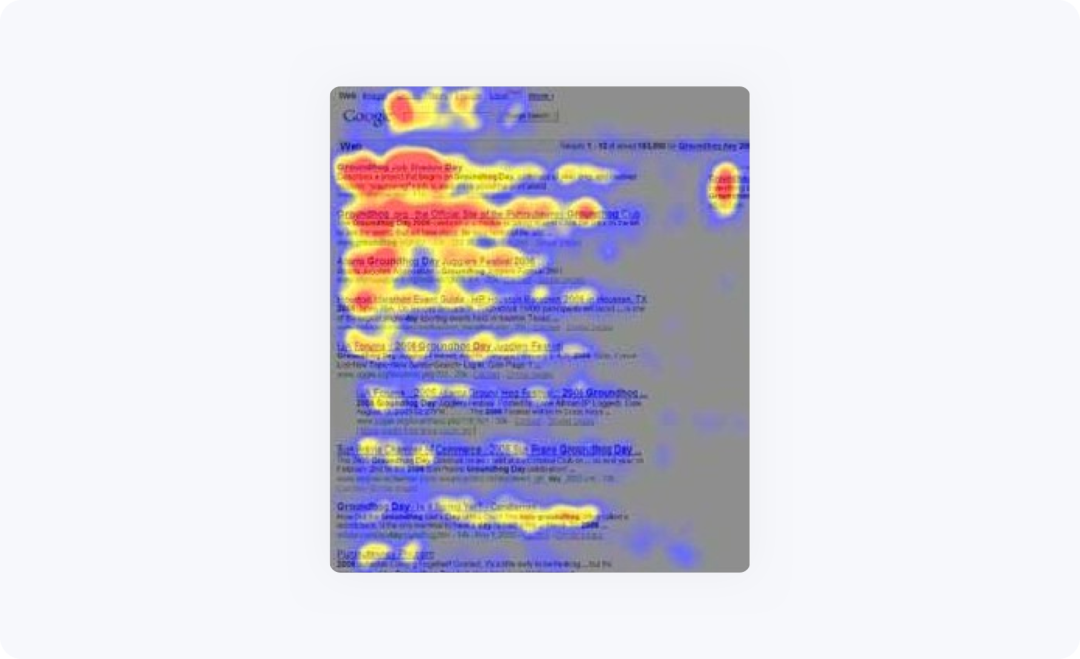
用户浏览屏幕时,眼球移动的顺序通常都是从左到右、从上到下(基于网页浏览眼动测试),这种移动轨迹很像字母「F」,这也让F型布局成为网页设计中效率最高的方式之一,所以设计师通常会将重要的信息放在左上角或左侧,不重要的信息放在右侧。
如下面这张眼动测试图,F型布局也正好诠释了80/20法则合理性与可行性,在页面中20%的关键区域,吸引了用户80%的注意力。

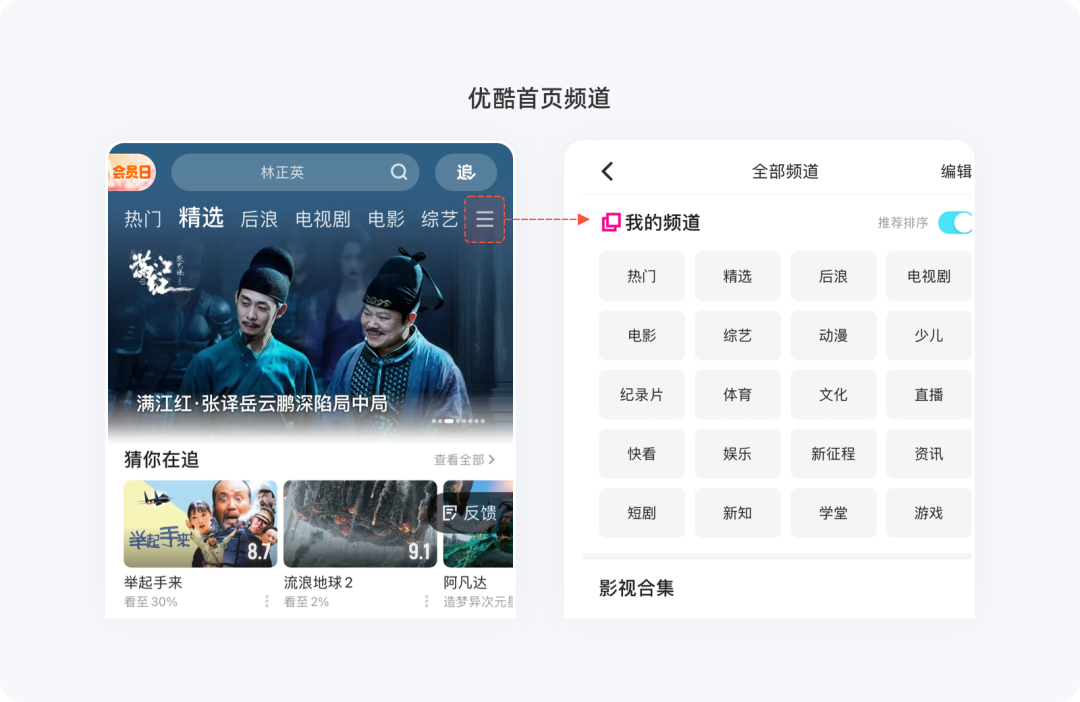
很多产品因为业务功能的庞大,一股脑的将信息全部展示出来,看起来十分臃肿,用户不能快速找到自己想要的信内容,就会失去信心。
优酷APP首页将热门频道和点击频率较高的频道显示在顶部导航中,如精选、电视剧、电影、最新院线等,而其他更多的分类则隐藏在频道选项卡中,将少量(≈20%)重要的内容放在明显的位置,目的就是为了让大部分用户更快触达,提高了产品的易用性。

在一些选项列表中,由于选项数量的庞大,会给用户增加使用难度。
例如,使用美团购买火车票在选择地址时,面对超长的地址列表,逐个查看或通过字母筛选,都要花费一定的时间和操作成本,即便可以通过码字搜索来完成,但因为自行输入有很多的不可控性,能让用户选择的就不要让其输入。
对于地址列表,除开自动定位和搜索历史,运用80/20法则就能很好的解决这一问题,系统将约20%高频选择的热门城市作为单独的模块放在全部列表之前,提高了大部分用户的搜索效率。

极简风格的界面设计跟80/20法则在精神上保持着高度的一致,剔除多余、无用的元素,而保留的每一个元素都是有目的、有针对性的,也是绝对必要的存在。在极简主义设计中,视觉上简单干净,大部分都是通过通过留白来衬托关键性元素的存在,让用户更加聚焦于主要功能/信息。

奥卡姆剃刀指出「如无必要,勿增实体」,需知页面中每多一个元素都会增加视觉“噪声”,意味着用户需要花费额外的时间和理解成本,对用户体验的影响是很大的。那么问题来了,当产品需要增加一项需求量小但确实存在的功能,该怎么处理?
这时我们可以将奥卡姆剃刀原则作为最终的评判标准,是否需要增加上述所说的功能,就要看看能否很好的控制团队开发成本和用户体验成本。
其实在80/20法则中,很多小众但确实存在的功能需求基本很难抵消所造成的用户体验损失,所以即便实现了这个需求,也很难分配出20%的精力去维护与迭代,甚至“俺耳盗铃”般的将其遗忘,但这个视觉“噪声”一直存在,如果事先能分析出这种结果,这个需求根本不需要增加。

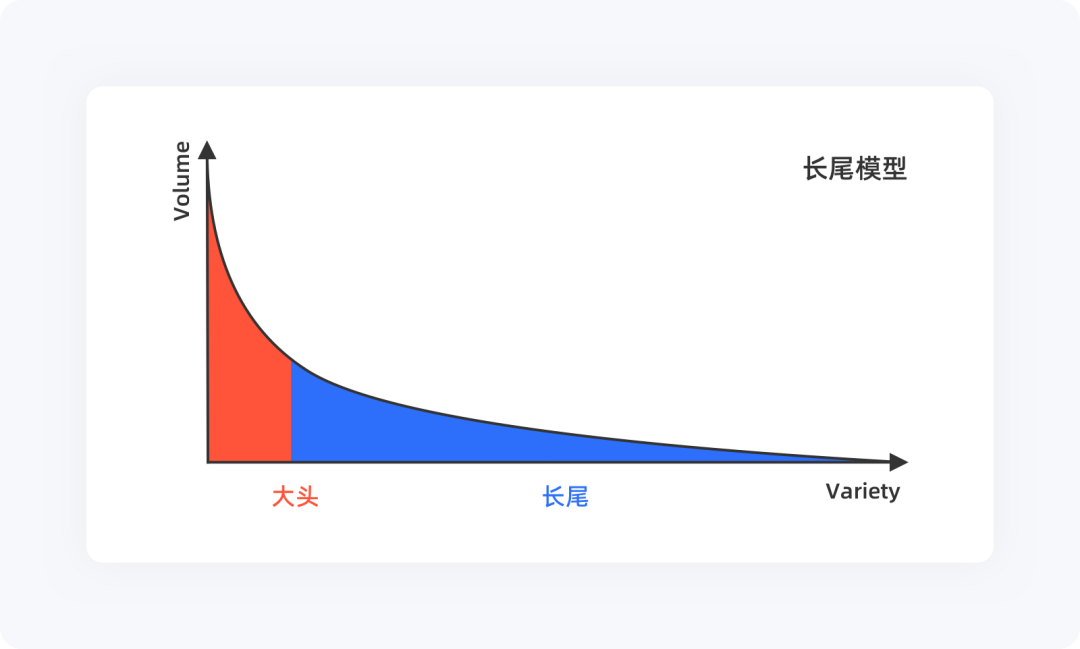
在2004年长尾模型才被提出来的时候,很多人认为这是在颠覆80/20法则,它们的曲线长得很像,但结论完全相反,那条长长的“尾巴”(非关键的80%)所占据的长度几乎与头部的(关键的20%)高度相当,这说明收益虽低,但这么多数量的累积,依然值得重点关注。
所以有很多企业在采集差异化战略时运用了长尾理论,例如小米搭建的全品类商城用的是长尾理论。
乍一听好像很有道理,难道80/20法则被推翻了吗?事实并非如此,长尾理论的成立必须要满足两个条件,第一是尾巴真的足够长(小众需求确实非常多),第二长尾巴能被用户发现(庞大的用户量),这两个条件缺一不可。例如京东、淘宝、微信、支付宝等,其前提都是建立在大规模、且海量的用户资源之上,不管多么隐蔽、多小的动能,总能拥有一些不错的曝光度,所以才能发挥长尾模型的作用。
说道这里,大家应该就明白了,那些中小型的产品对长尾模型大多是望尘莫及,所以在你的产品规模、用户量没有达到一定的级别之前,就不要妄捧长尾模型,用好80/20法则就好。

80/20法则在实际工作中是一个相对普遍的定律,它能让我们灵活思考设计问题,更好的为用户服务,虽然80/20法则也存在一定的争议,但还是适用于觉绝大多数的场景,在关键时候使用,能帮助我们准确的找到问题点,在有限的时间和精力下快速作出优化决策并、关注核心功能,最终达成目标。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
都是交互反馈和提示组件,大家可能会疑惑:文字气泡 Tooltips 和气泡卡片 Popover 的区别是什么,两者之间的应用场景如何?本文对两者的差异进行总结,希望对你有所帮助。

同样都是交互反馈及提示组件,你可能会疑惑:文字气泡 Tooltips 和气泡卡片 Popover 有什么区别?分别有哪些特定的使用场景?

本文就来详细分析下这两个组件的区别和联系,帮助你做好应用。
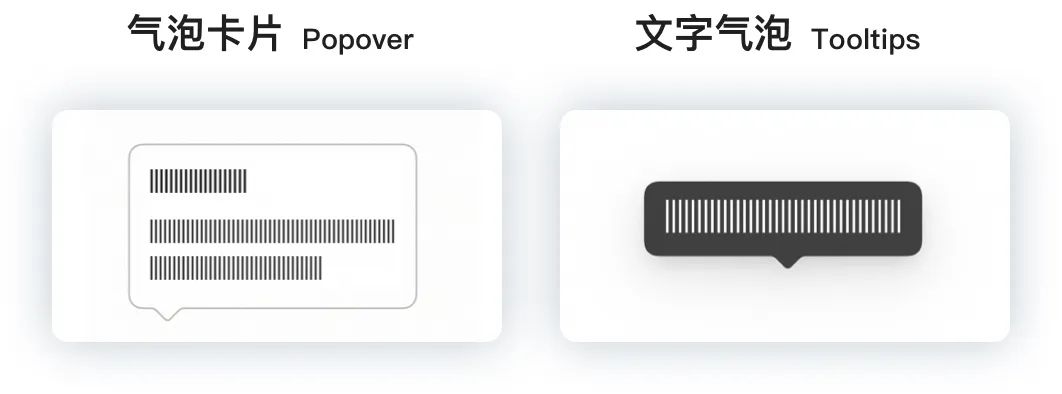
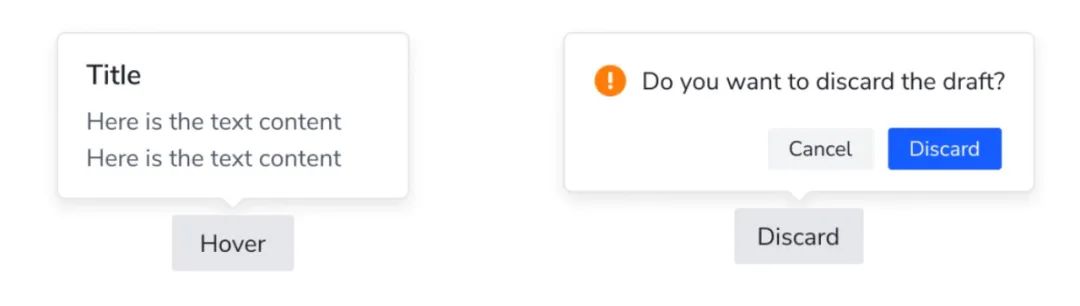
气泡卡片(Popover)是当用户点击 / 鼠标移入元素时,就会弹出气泡式的卡片浮层。当对于某个元素有更多的解释性描述和相关操作时,这些内容可以收纳到元素的气泡卡片中,根据用户的操作行为进行展现。

其用法特征是:
1. 用户可以在浮层卡片上进行相关操作,也即气泡卡片可以并需要承载更复杂的内容和交互功能。
2. 卡片中可以包括的内容有:文字说明,图片内容,操作按钮,相关链接等等。
3. 组件功能侧重于:承载信息和操作。即收纳并在需要的时候展示与该元素内容相关的信息和操作。这些信息的特征通常是:

文字气泡(Tooltips)是相对简单的文字提示气泡框。用户使用鼠标移入元素后显示提示,移出后提示消失。

其用法特征是:
1. 文字气泡通常不承载复杂的信息和操作,仅提供一段文案解释,也即用户在文字气泡中不能做除阅读外的其它操作。
2. 该组件功能侧重于:解释说明。即对局部内容或元素进行文字性的解释说明。通常来说该气泡是对其载体本身的解释,比如:
有同学看过 Ant Design 组件库提供的组件样例,会觉得气泡卡片 Popover 是白色背景,而文字气泡 Tooltips 是半透明黑色背景。
其实这两个组件的背景颜色上的差异并不是重点,因为这两个组件都可以使用其他颜色(比如带有透明度的品牌色)做背景底色。颜色并不具备唯一标准。AntD 就提供了多种颜色的文字气泡样式:

也许你已经发现,即使我们将一个组件的使用规范和应用场景解释得再全面,在使用时也总会出现一些特殊的业务需求和应用场景无法严格按照规范来执行。
面对复杂多样的业务需求,我们更应该学会:在理解业务需求的基础上,合理调整组件的使用方式和样式。
组件的规范对设计师来说并不应该是限制或约束,而是一种能够帮助我们快速实现产品设计一致性,保证基础体验的快速方式。
专栏作家
元尧,人人都是产品经理专栏作家。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
关于“管理模式下是否需要确认按钮”这一问题,作者结合自己最近的一次设计方案复盘,从三个维度展开分析,希望对你有所启发。
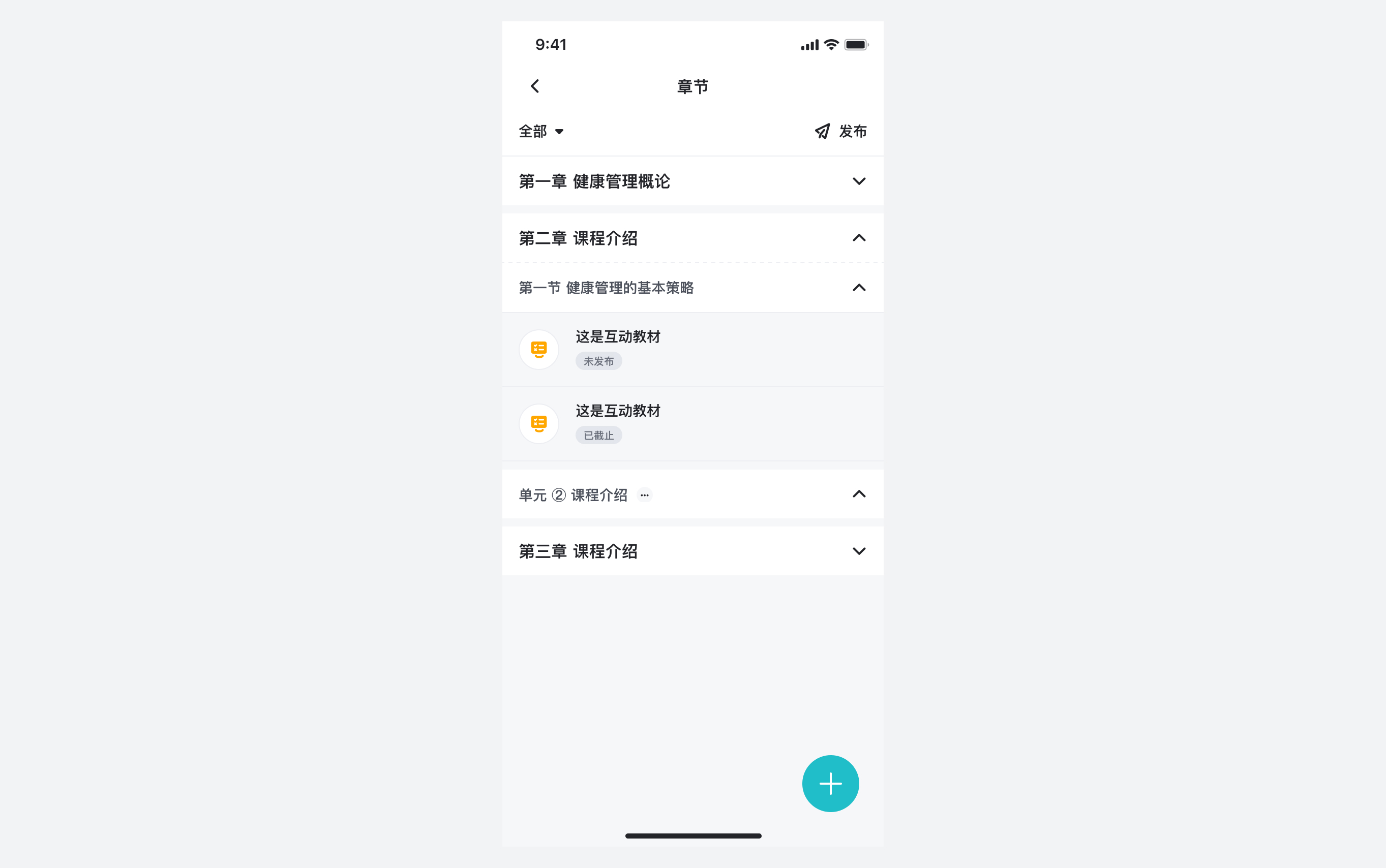
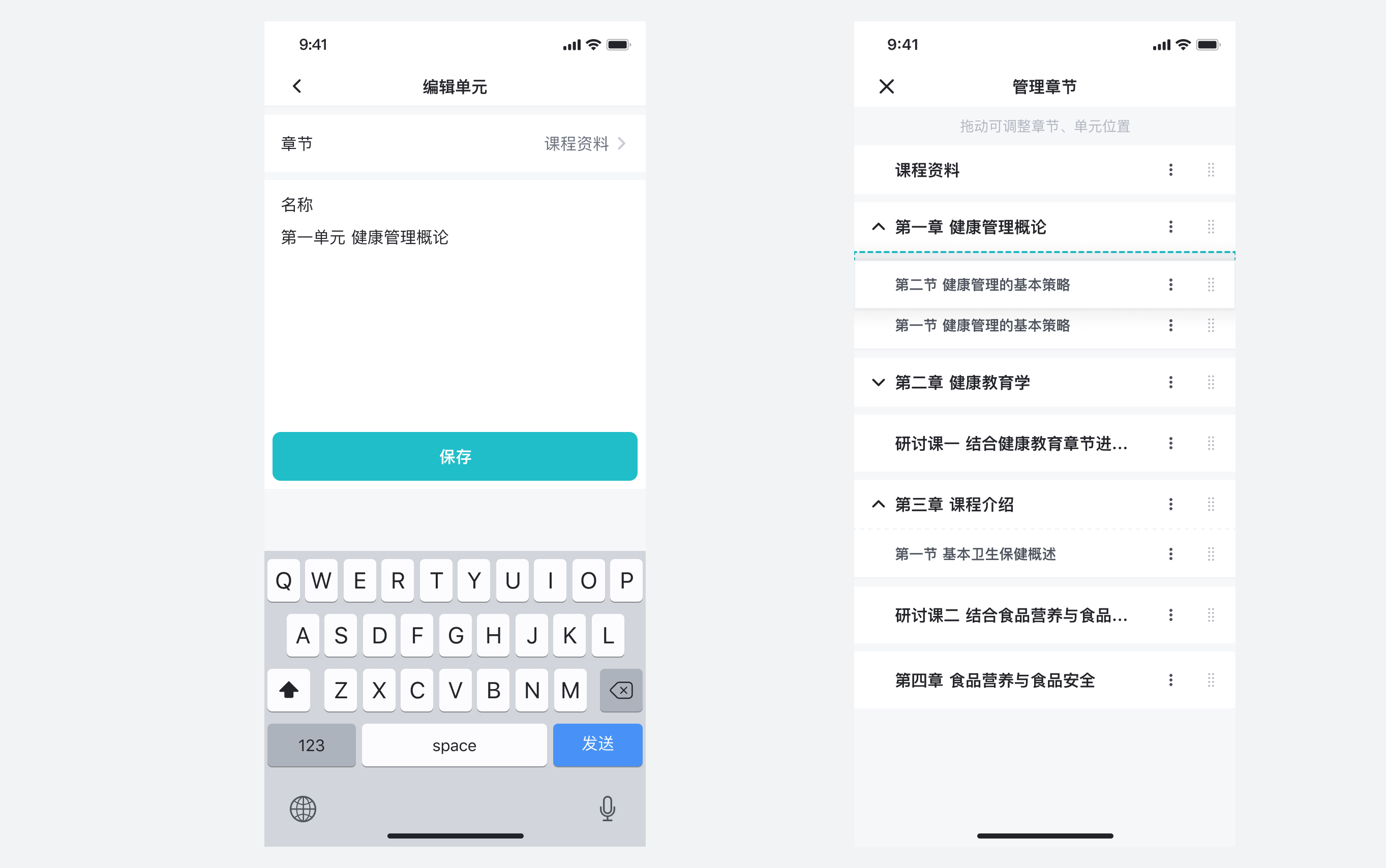
需求:在课程章节页面,老师希望可以对章节、单元编辑名称和调整顺序。

设计问题:
最开始想到的就是放在章节单元后,增加更多 icon,用户点击更多进行章节单元的编辑删除,拖拽直接调整排序。可是这种设计方式让章节看起来复杂很多,而且老师使用频率很低,一般只有在学期刚开始,备课时设置,后期几乎不再会进行调整。
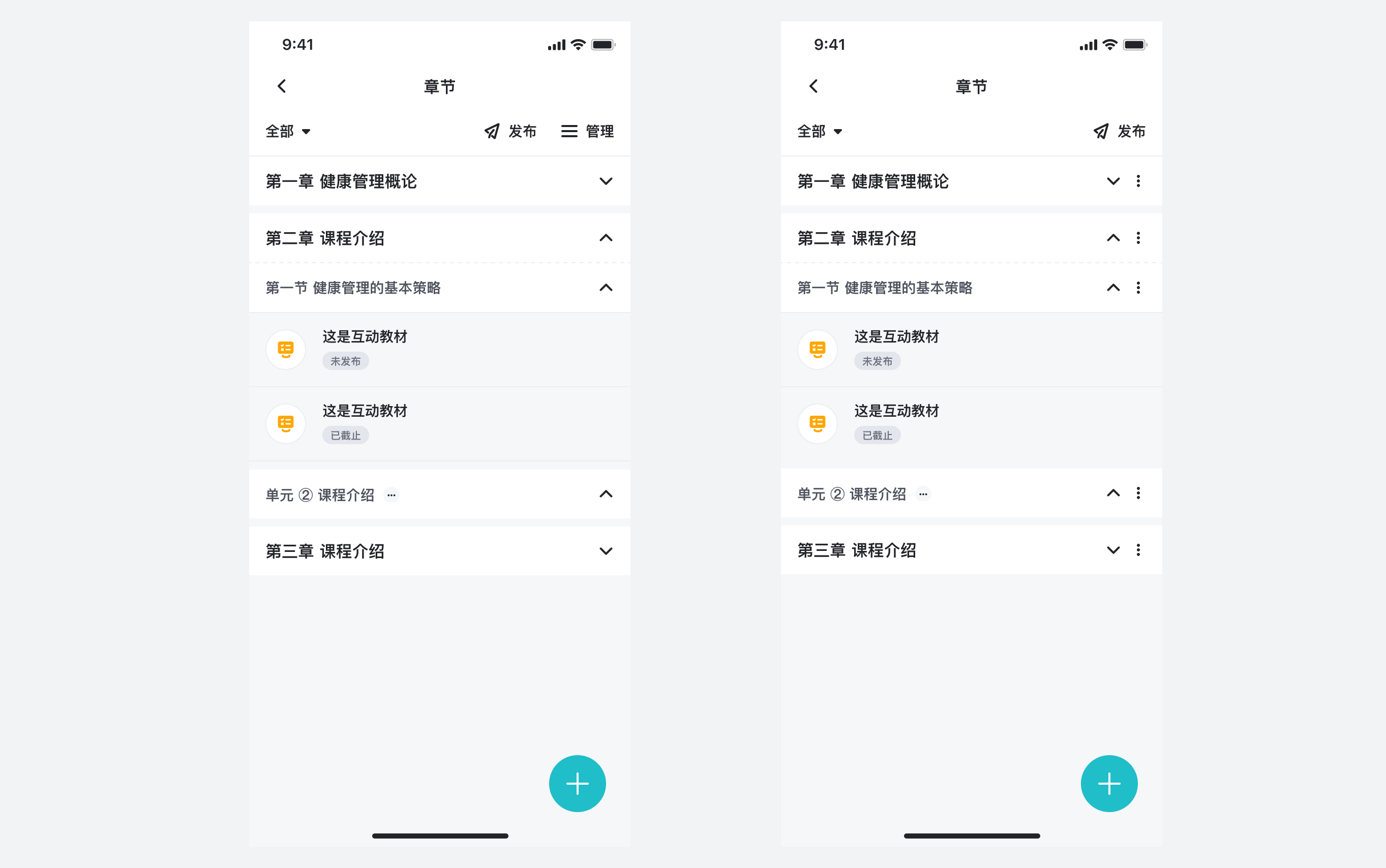
为了降低页面复杂度,我把编辑排序放在统一入口,点击后,再进行操作。我给这个入口命名为管理。点击管理,进入到管理模式,调整章节、单元的名称和层级结构。

实时保存就是用户的每一步操作都会立即生效。比如一些标题的编辑,鼠标hover上去会展示输入框,光标消失即保存成功。或者知乎编辑文章时,也会告诉你保存中。

实时保存相较于确认保存少一步操作路径,每一步操作立即生效同步更新,相对来说效率较高。由于人们总是会忘记收尾工作,实时保存也避免了让用户承担忘记点击确认按钮而使数据丢失的风险。
实时保存也有缺点,比如当用户想要反悔撤销的话,就会比较困难。一般会根据具体需求搭配撤销按钮、历史版本等方式,给用户一个反悔撤销的机会。
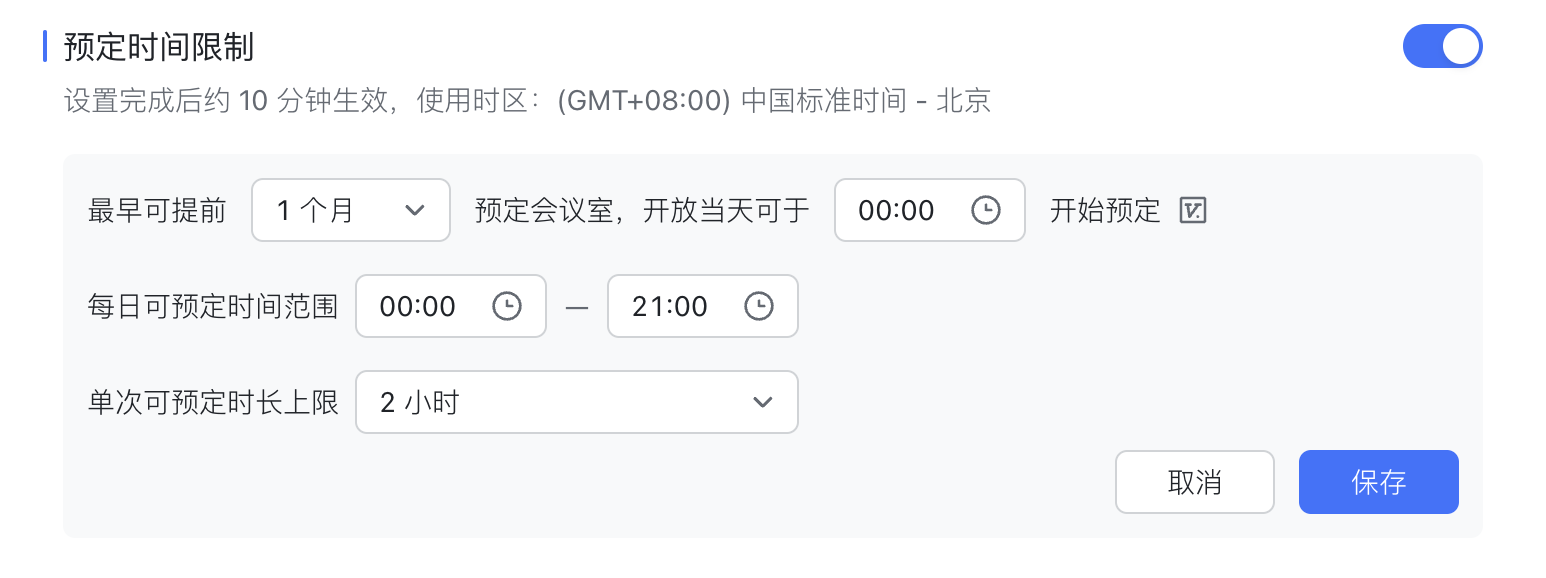
用户进行的一系列操作,都不会立即生效,而需点击确认(保存等)按钮后,所有操作才会生效。比如飞书管理后台对于会议室预约规则的设置。默认是查看模式,修改字段进入编辑模式,展示取消、保存按钮,点击保存更新修改,取消则回到编辑前的状态。

这种方式的好处是,减少用户修改过程的心理压力。用户在修改过程中可以随意调整,内容不会被同步,修改好后点击确认按钮统一保存,内容同步。
为什么用户在编辑时会有心理压力?重点就在于同步给谁,以及同步的内容是什么。
内容修改后只同步给自己。
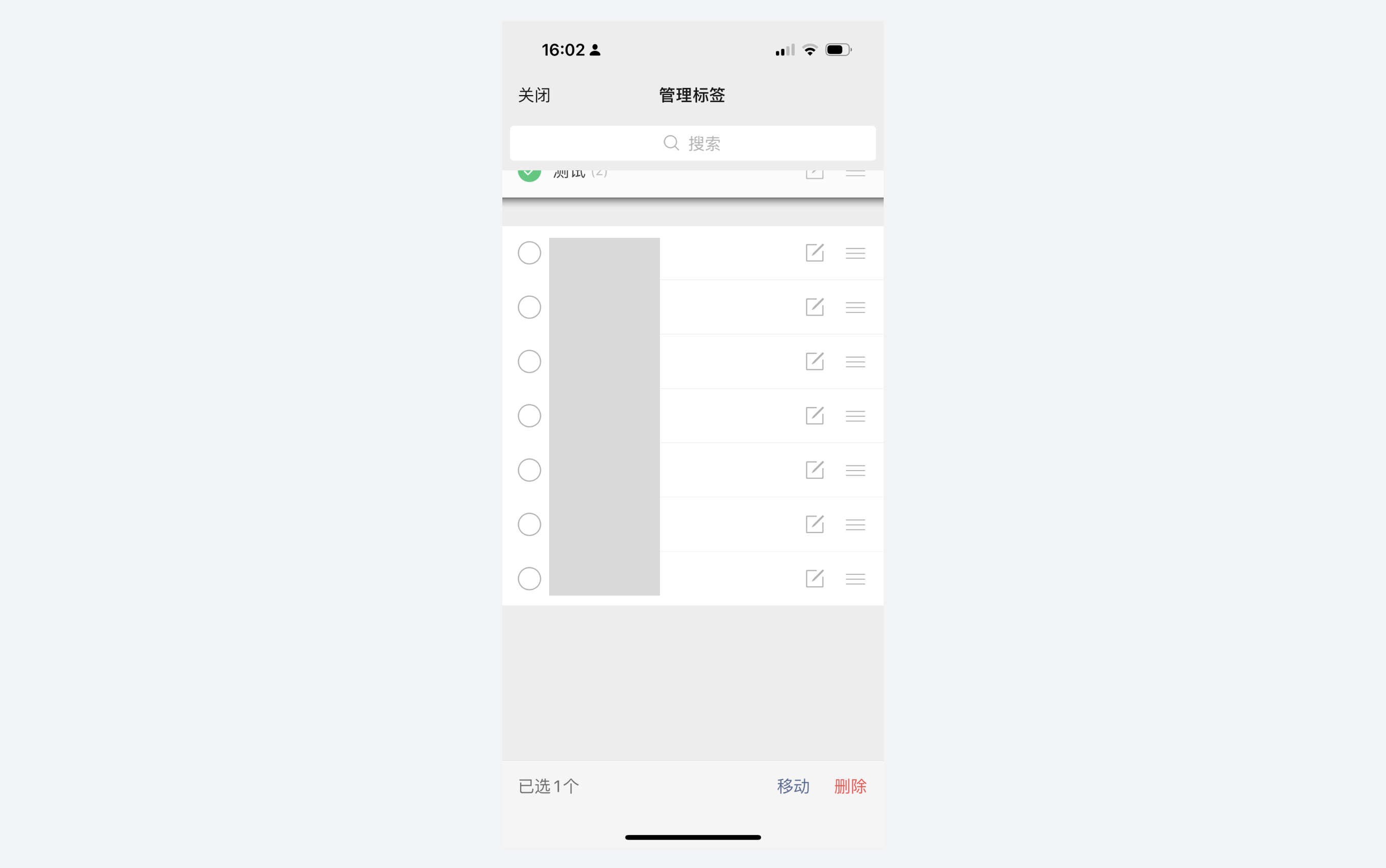
例如微信标签管理,进入管理模式后,对于标签的排序,删除都实时保存更新,没有确认按钮。标签修改后的结果只会同步给自己,而自己在管理标签的过程已经知道了修改结果,如果增加确认按钮倒显得较为繁琐。

内容修改后会同步给其他用户。
例如飞书管理后台对于会议室预约规则的设置,设置结果会影响其他用户预约会议室,比如能不能约、几点能约,所以同步设置结果就必须要谨慎一些。而多一步确认(保存)按钮可以帮用户再次确认自己的操作行为,让同步结果更谨慎。
以上可以总结为,如果内容修改后只同步给自己,则实时保持更便捷。如果内容修改后会同步给其他用户,则需考虑增加确认按钮让操作行为更谨慎。具体还需考虑内容本身。
如果内容对其他用户影响不大,也可以使用实时更新。
比如飞书管理后台对于会议室名称的修改,修改后,光标移开即保存成功。会议室名称对于用户来说只有信息的传递,没有功能上的制约,甚至也不影响用户行为目标。可以思考下,当用户想约会议室时,什么会影响用户决策?比如位置-用户会考虑距离是否合适、或者状态-是否当前被占用等,但会议室名称几乎不会影响用户预约决策。所以内容对用户影响较小,使用实时更新。

编辑者对于内容的重视程度。
比如知乎内容发布后,二次编辑,需点击保存更新才会同步给其他人。创作者写文章耗费了自己的时间成本,好的内容可以帮创作者带来流量和价值感,所以创作者会更重视文章内容的完整性。而实时同步编辑过程所展示的内容是不完整的,会影响读者阅读内容的感受。所以点击保存更新,统一同步内容可以避免这些问题的发生。
回到自己的产品上,老师对于章节的管理操作会同步给学生,调整结果会影响学生查看章节结构。作为学生,主要任务是完成章节或者单元下的学习活动。所以调整的内容并不影响学生完成学习任务,按照我们所总结的规则,内容对于同步者影响不大,可以使用实时更新。
再来看编辑者对于内容的重视程度。老师会在学期前开始备课,管理层级结构属于备课环节,教学内容一般都是固定的,所以后期调整层级结构的频率很低。操作行为低频且优先级不高,内容固定,对于老师来说,重视程度一般。所以也可采用实时更新。
由于老师编辑章节或单元已有保存按钮,如果管理模式还存在保存操作的话,对于编辑功能来说需 2 次保存才算是真的保存,理解成本过高。选择实时保存方式更合适。
根据以上 3 点,我的方案选择实时保存,实时更新。

以上是我对于工作内容中关于管理模式的复盘思考,最终设计方案的产出还是需要结合自己产品的业务,在体验和功能的权衡之下做出最合理的设计。
关于第三部分排序放在下次在写….
本文由 @阿青 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:在做UI设计时,定义并统一颜色规范对产品设计和团队整体推进具有重要作用,本篇文章通过一个国外大厂真实的颜色组件升级案例为我们分享了统一颜色规范的好方法,一起来看。

Hi,我是彩云。咱们平时在做UI组件库的时候,会遇到一个问题,定义了很多颜色但在团队合作的时候,却依然还是会根据每个设计师自己的喜好来配色,很难将颜色规范很好的统一起来。这其中有一个很严重的问题就是对于颜色的命名和管理不够清晰,那么今天这篇文章通过一个国外大厂真实的颜色组件升级案例,希望能帮你解决这个难题。

我们花了几个月的时间改进了设计系统 Cobalt 中颜色的处理方式。颜色是 UI 的基本元素:它们构成视觉语言,帮助定义品牌,并被开发和设计师每天用在产品设计中。
但如果我们在使用颜色上没有明确的指导原则,如颜色被团队中的设计师按喜好使用时,将会导致产品看起来非常混乱。

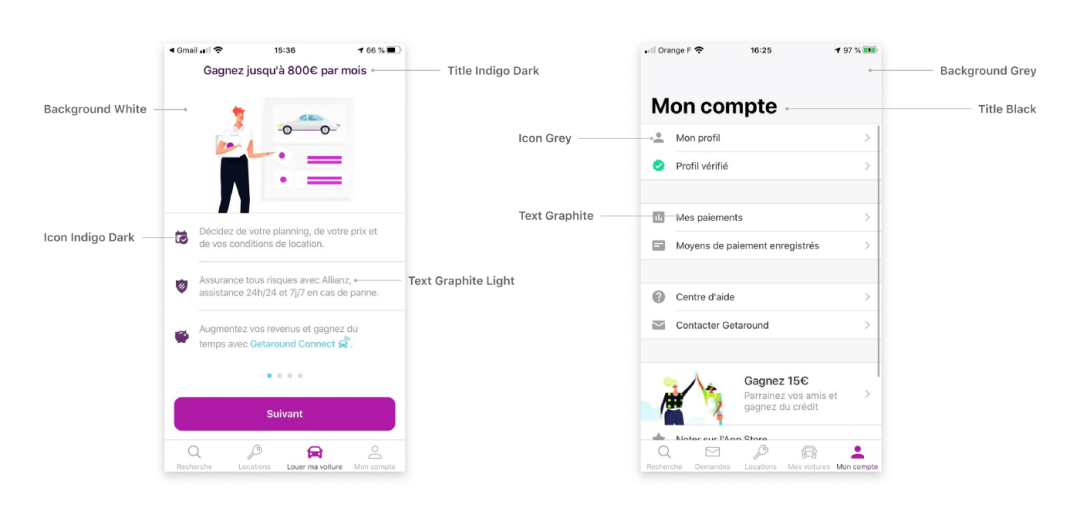
我们APP中的不一致例子
接下来我会告诉你,我们是如何做好颜色规范以及在整个项目中面临的挑战,正如你将看到的,这个项目并不像看上去那么简单:
如何通过 Getaround 在设计和技术方面管理颜色概述这个系统的局限性,并说明我们如何改进它什么是语义颜色我们是如何实现它的,以及它带来的优势!

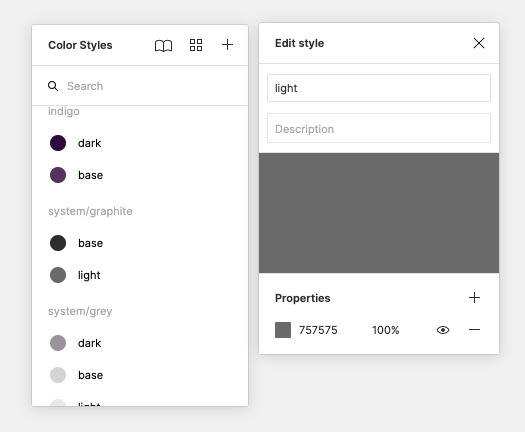
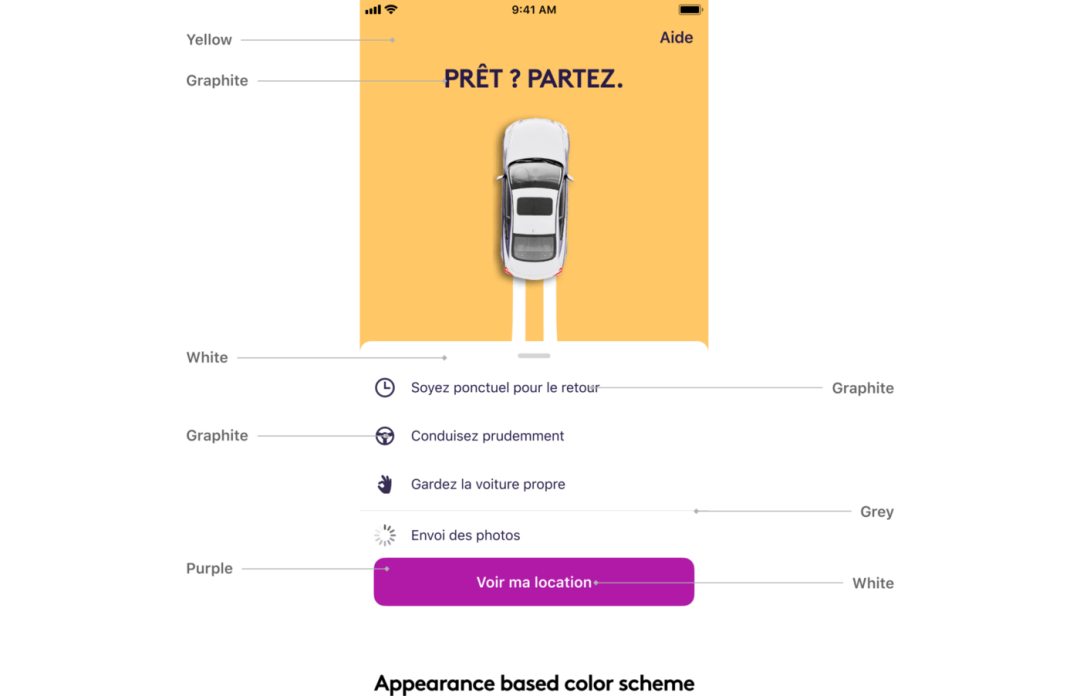
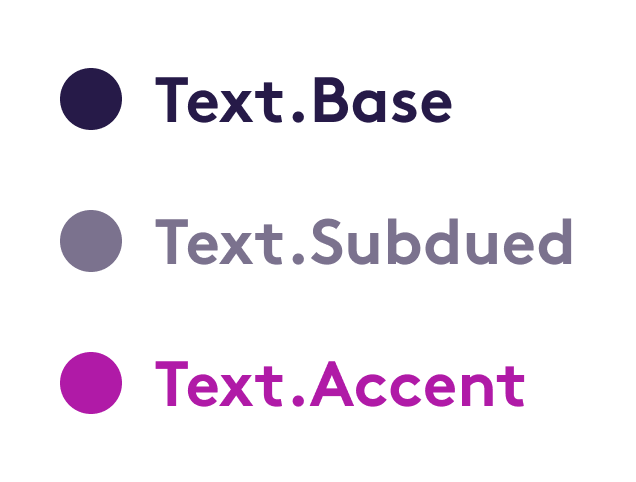
和许多设计团队一样,我们使用 Figma 作为我们的主要设计工具。我们的颜色被放在“基础”库中,可以在其中找到我们在产品中使用的所有常见样式,例如字体样式、颜色、图标等。这个库提供了我们每天使用的专用系统库(iOS、Android、Web、电子邮件)。颜色名称过去是基于它们的外观。例如:紫色颜色是我们的主要颜色,而石墨色是基本文本的常规颜色。

在我们的APP中,曾经会用相同的系统来管理颜色。此外,还有一些语义颜色,但仅限于 iOS,开发用的也不多。
在使用这个系统时,团队反复面临同样的问题:如何确保从一位设计师到另一位设计师以相同的方式使用颜色?如果没有适当的指导原则,我们如何确保开发很好的还原?如果明天我们必须用全新的配色方案来改造我们的品牌,要怎么快速统一?让我们试着找出我们是如何陷入这种境地的?
所有设计师都使用相同的色板,但自 2019 年 Getaround 品牌重塑以来,除了引入不一致之外,没有明确关于如何使用它们的规范,所以设计师在选择颜色时迷失了方向。然后他们将开始建立自己的参考资料,每个设计师都有不同的配色想法。

例如:设计师应该在所有这些灰色阴影中为次级文本选择哪种灰色?颜色命名在这里不是很有帮助
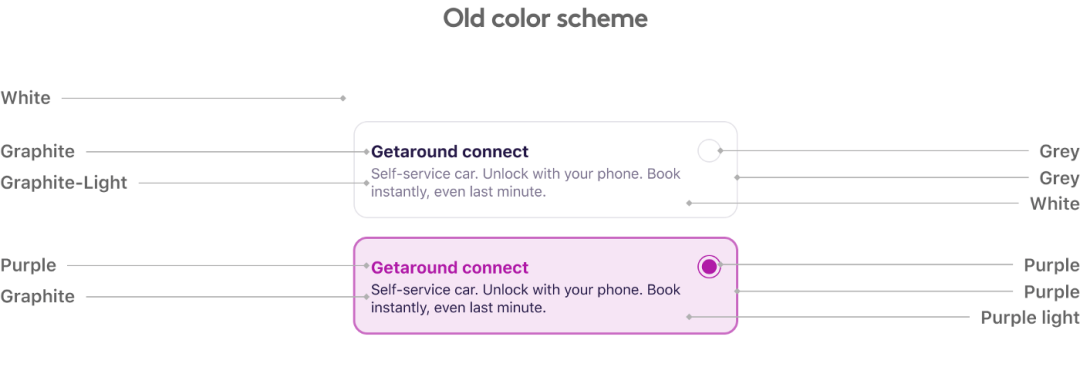
以前品牌的一些旧颜色仍在使用(按钮上的蓝色阴影,标题……)。到现在也没有真正的行动计划来迭代它们。

旧驱动器品牌
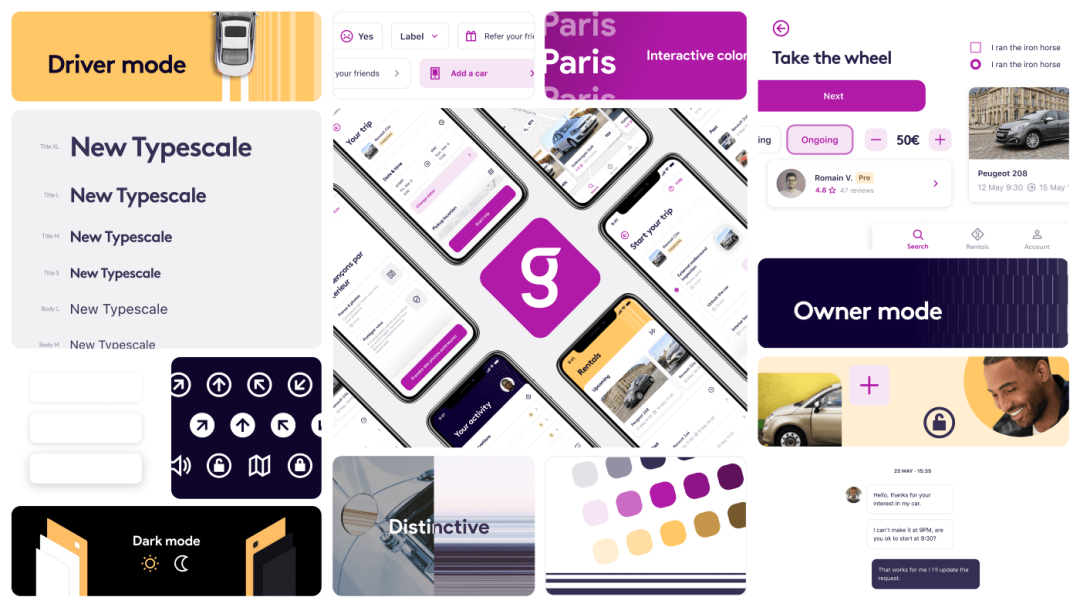
在 2021 年初,我们有机会为我们的 iOS 和 Android APP来制定长期的 UI 规划。我们问自己“5年后我们的APP会是什么样的?”。我们会回顾, Getaround 品牌是如何成为我们视觉方法中心的。

以上是我们品牌和设计团队在 2020 年完成的全面工作的一小部分致力于设计系统的 Cobalt 团队借此机会重新考虑了颜色系统。然而,为了使这一目标成为现实,我们面临着一些挑战:
我们如何确保每个设计师都可以依赖易于理解和使用色彩系统?拥有一个简单系统将加快使用速度。
我们如何确保从一开始就设计出易于使用的颜色?
我们如何才能使系统易于维护并符合现在和未来的行业标准(例如:暗模式)
在我们的探索阶段,在 Figma 的共享环境中工作促使我们保存和记录我们所做的设计决策。就像我们应该如何命名我们的强调色:(主要?强调?)我们还测试了APP界面在黑暗模式下的外观,以及如何正确支持这一点。我们应该创建一个单独的调色板还是为每个组件都创建一个深色版本?
我们开始与开发讨论这个问题,以了解他们有什么解决方案来处理这些问题。语义颜色的概念很快就被开发人员提出来,因为他们知道并且很好地使用了这个概念。但对于设计师来说,又要如何准确理解呢?
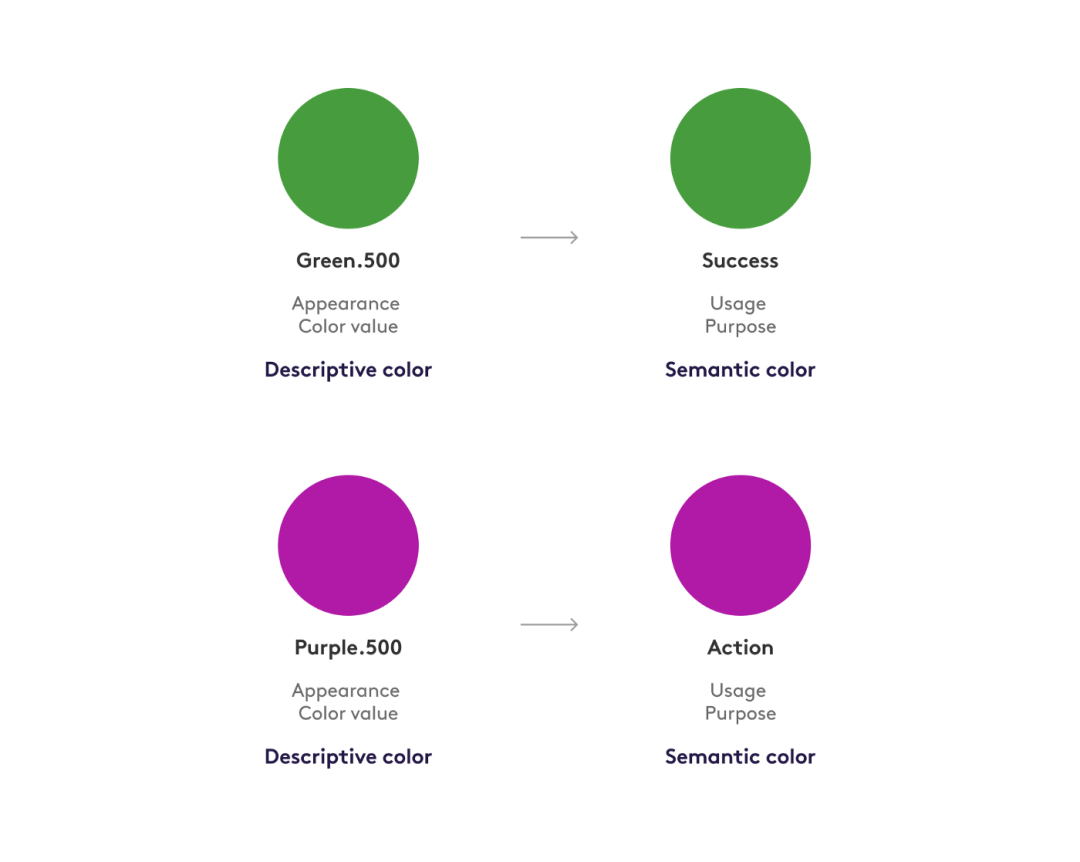
语义指的是根据颜色的使用方式而不是色调来命名颜色的方法。

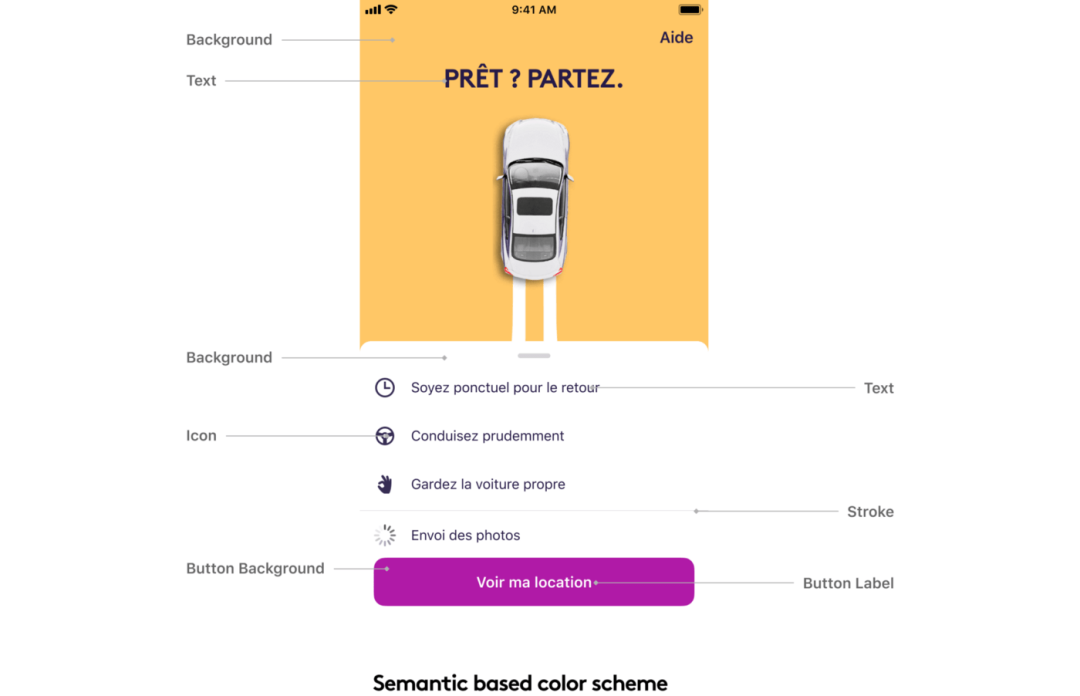
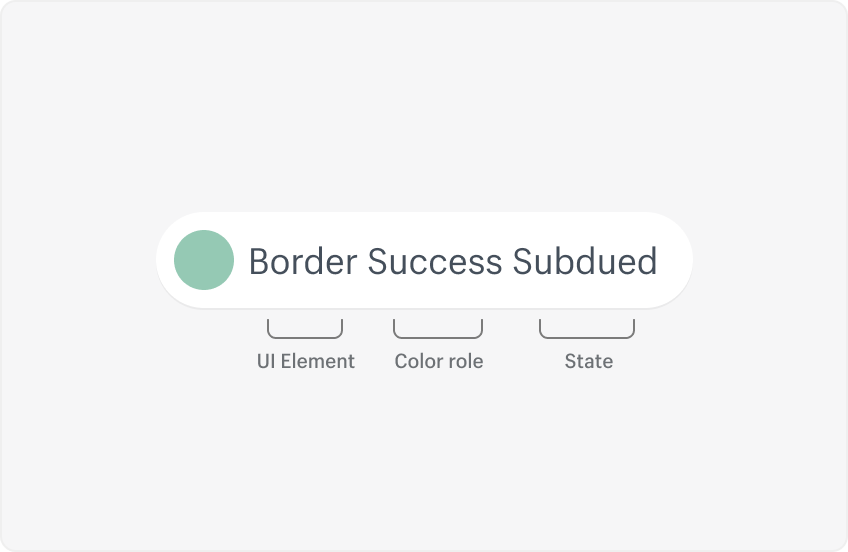
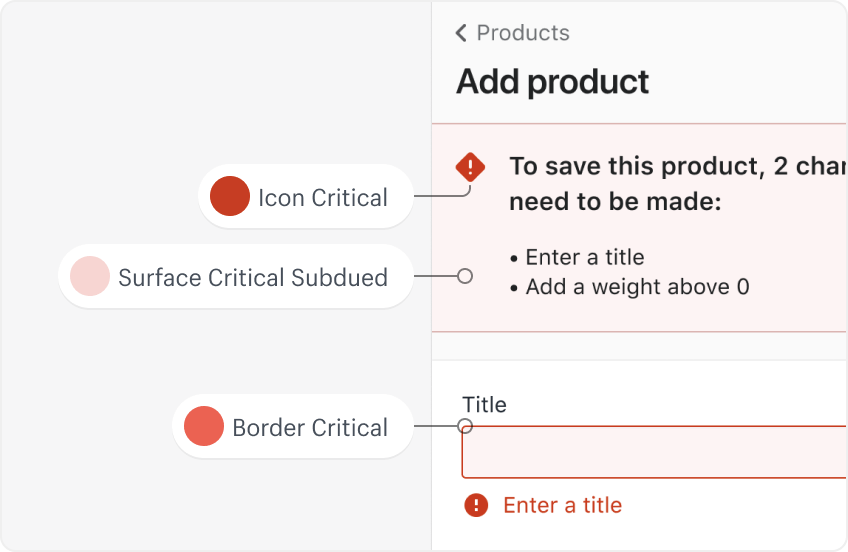
例如,你可以将颜色命名为“成功”或“积极”,因为它指的是含义,而不是“绿色”或“翡翠绿”。甚至可以根据颜色在屏幕上的应用方式来命名颜色,例如背景颜色、按钮背景颜色、文本颜色、图标颜色等……


语义颜色并不新鲜,越来越多的产品开始采用这种方式来定义颜色。我们可以从下面一些大厂的颜色规范来学习google
显然,这种颜色系统有很多优点。因此,现在让我解释一下我们如何在实践中将这个概念应用到我们的产品中。
我们的新颜色系统由两部分组成:

基础调
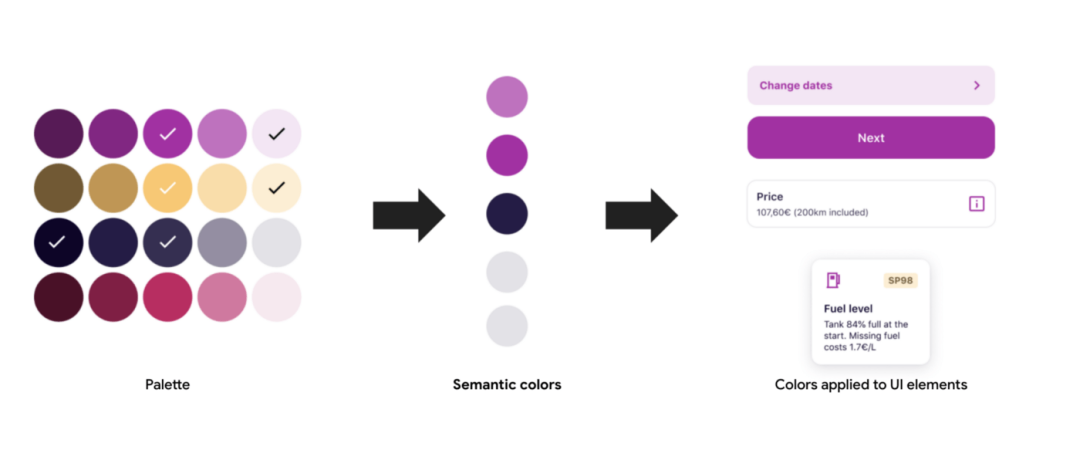
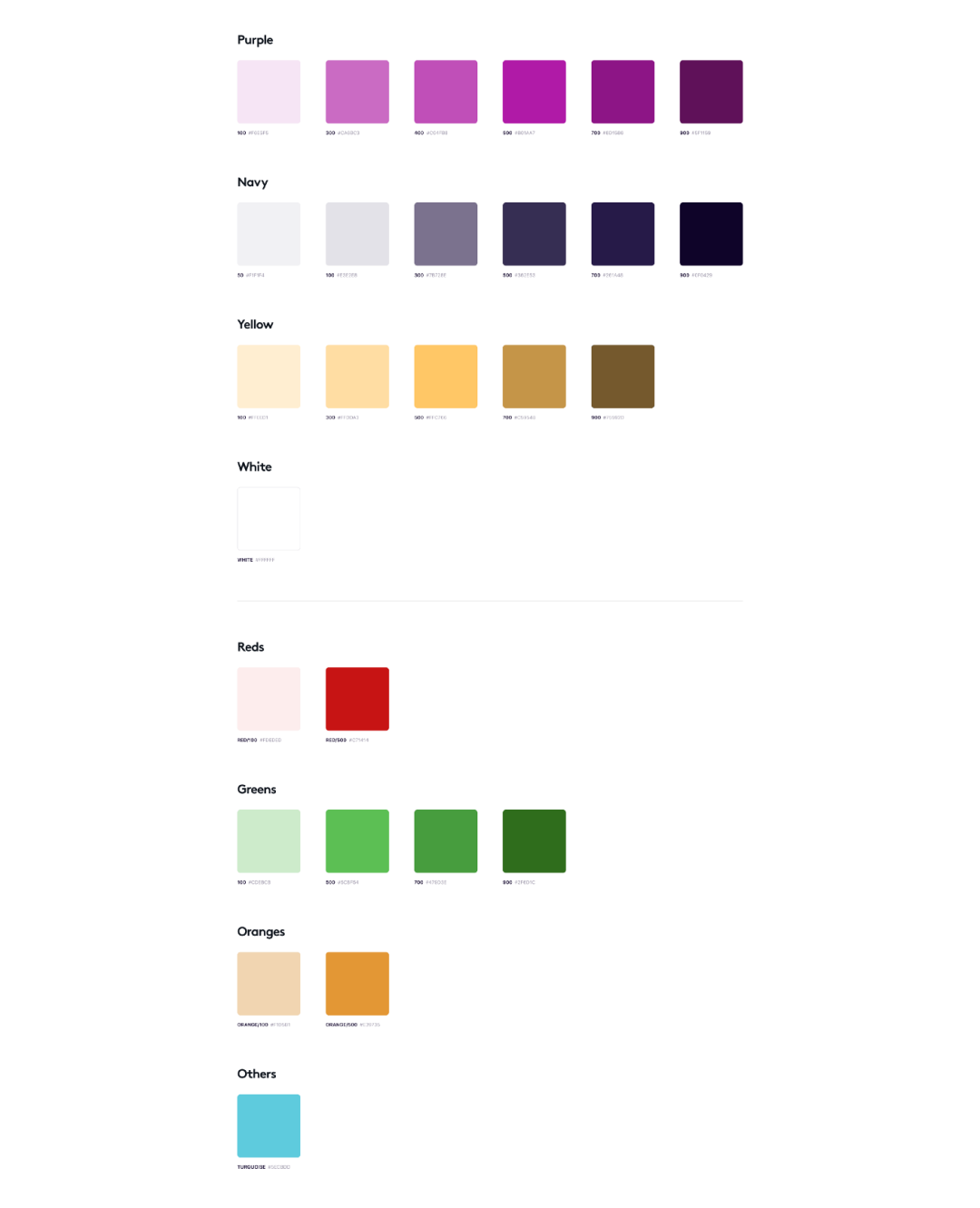
我们与品牌团队密切合作,他们定义了一个全新的品牌,我们在工作时会围绕这个品牌考虑。该品牌的每种颜色都采用多种色调进行调整,以创造更大的灵活性,一次构建成为基础调色板。它代表可以在产品中显示的所有可能颜色。团队可能不会全部使用它们,但他们会选择在产品中效果最好的那些。

基础调色板
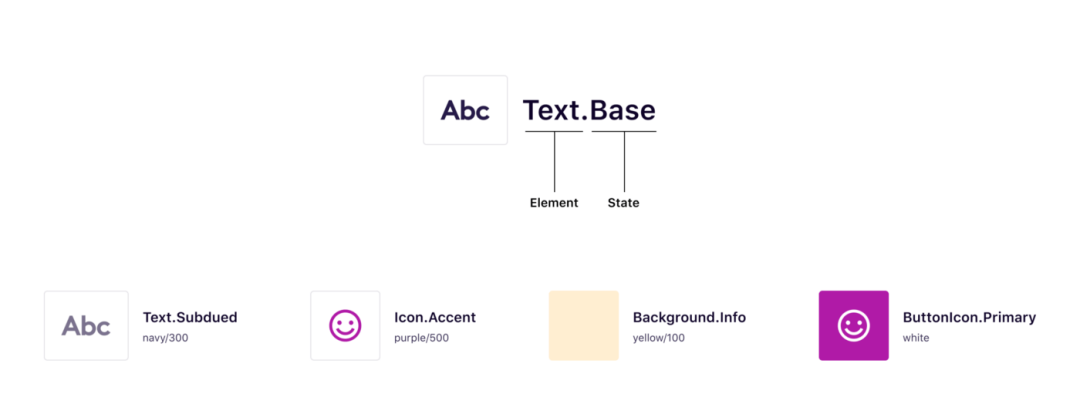
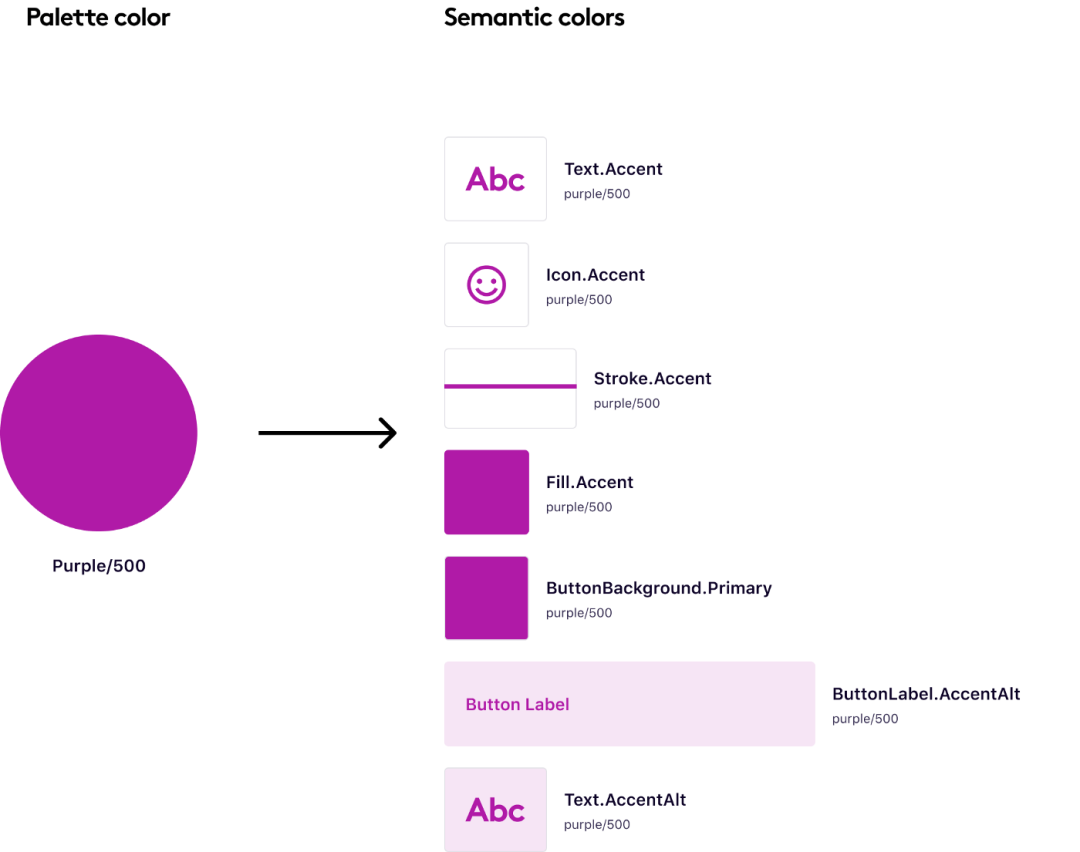
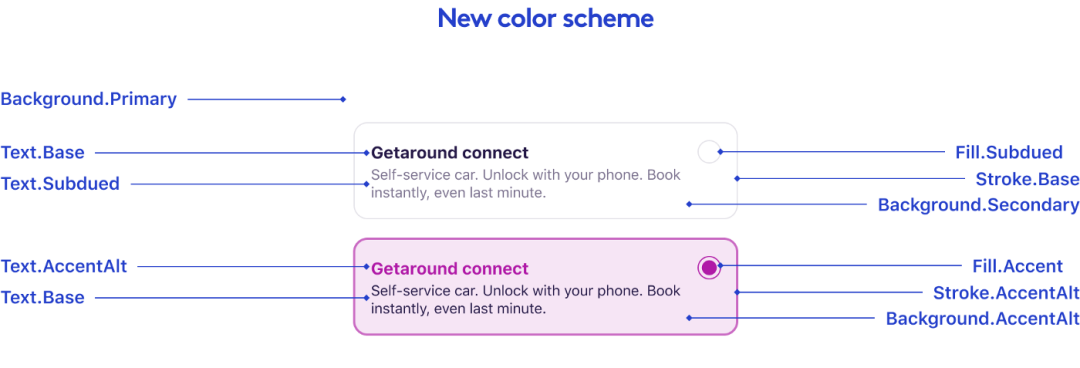
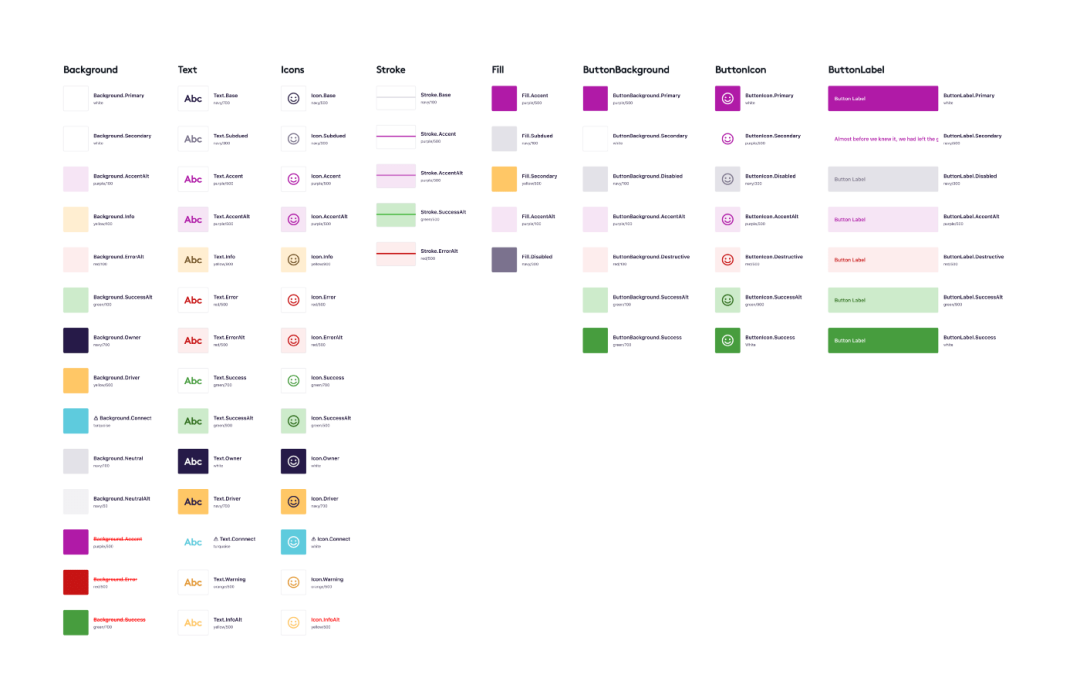
语义颜色建立在用作参考的基础调色板之上。正如我之前解释的,命名不再是指颜色的“外观”(洋红色、棕色、绿色……),而是指UI 元素它们被应用于(文本、图标、按钮、背景……)以及该元素的状态(活动、非活动、成功……)。请参阅此处的命名法和一些示例:

语义颜色结构和示例这意味着来自基础调色板的颜色可以用于多种语义颜色:

这就是我们根据这个新原则重新调整颜色命名的方式:


我们通过设计师和开发进行了内部用户测试,以确定命名语义颜色的最佳方式。我们尝试了很多不同的命名方法,发现过于详细的命名系统对于我们的团队和产品的规模来说维护和使用太复杂了。我们决定做一些简单的维护,同时在命名方面有足够的延展性。


语义颜色侧重于颜色的用途。它消除了设计师和开发对使用什么颜色的盲目猜测,因为视觉语言直接传达了设计决策。

例如:在这里,颜色命名使设计师更容易做出正确的选择。在我们的原则中, *Accent* state 用于交互元素。
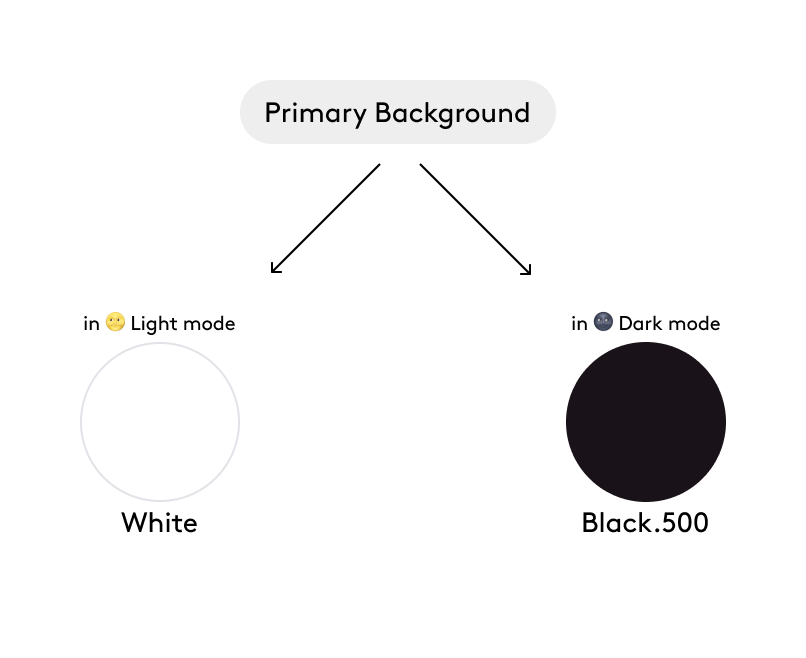
语义颜色可以适应不同的主题。语义颜色的名称始终相同,但它的外观可能会根据所选模式而改变。例如,语义颜色“主背景”可以指浅模式下的“白色”和深色模式下的“黑色 500”。根据用户选择的模式,将自动显示正确的颜色。这对我们的设计系统来说是一个真正的游戏规则改变者,因为它将使它更加面向未来。

明暗模式下的语义颜色 Primary.Background
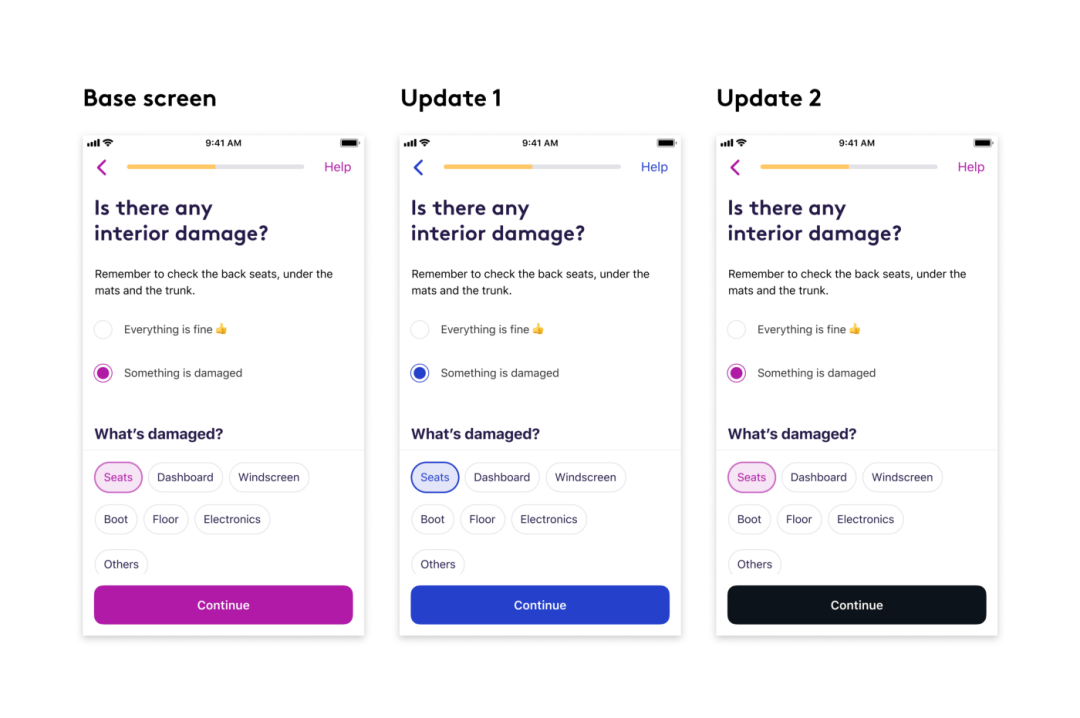
如果我们将来要更新颜色,使用语义颜色也会变得更容易。假设我们想要将我们的主色更改为蓝色。我们只需要将基础调色板中的“紫色”更新为“蓝色”。与该颜色相关的所有语义颜色也将神奇地更新。另一种情况可能是更新特定 UI 元素的颜色,例如按钮,而无需触摸使用紫色颜色的其他元素。
在这种情况下,我们只需要更新 ButtonBackground.Primary 颜色,非常简单。如果没有该系统,更新颜色将需要经过大量 QA 以确保将更改应用到任何地方。

这个系统似乎很容易使用,但设计师仍然有一些问题:
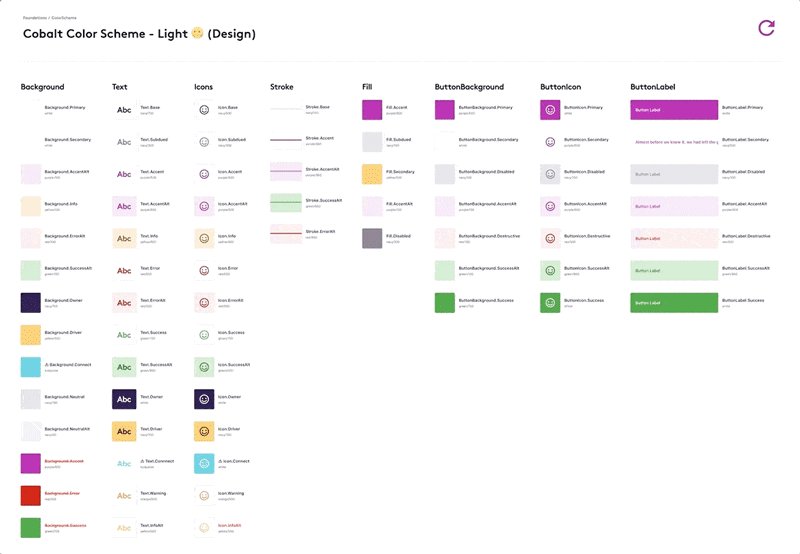
为了帮助设计师选择颜色,我们创建了一个交互式指南,列出了所有可能的颜色组合。我们在 figma 原型中创建了这个指导原则,每次更改设计系统颜色时都会更新该规范。它突出了允许的语义颜色组合,以最大限度地保持一致性。

点击可以查看大图Figma 中内置的语义色彩交互指南

采用这种新的颜色系统产生了一些变化:
1)我们从“Foundation”库中提取颜色,并将它们分为深色和浅色模式。这一举措使我们能够使用 Figma 开关功能轻松地将设计文件从? Light 切换到 ? Dark 模式。这也使库更轻且更易于维护。

2)语义颜色已在我们的 iOS 和 Android 应用程序上成功实现,我们现在正在努力在我们网络平台上使用相同的系统。我们很快就会有一个集中的配色方案来处理所有系统上的颜色。
总结下今天学到的内容:

(授权截图)
作者:Fabien Gavinet,译者:彩云Sky
原文链接:https://medium.com/getaround-eu/colors-that-make-sense-505d0f3509c1
本文由 @彩云Sky 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com