表单日常设计规范大致思路,增加对表单的认识~
全篇阅读大概需要15min,对表单设计不熟悉的同学看完后肯定会有不少的收获~~~
说到表单其实在生活中可以接触到各种各样的表单,主要目的就是让用户填写来「收集用户信息」。

初看这些表单,你可能觉得很简单,就是一些标签、非常基础的小组件,但是在实际业务中,想要将这些小组件组合拼装成合适的表单却需要推敲非常多的细节,常常会让设计师陷入无限的纠结中,比如:
所以针对这些问题,我从「框架」>「细节」的逻辑与大家一起探讨「如何设计一份体验好的表单」。
在UX Collective,作者Taras Bakusevych 进行了详细的阐述,对表单的组成部分进行了详细的拆解与说明 ↓ ↓ ↓

1. 标签:
标签文本主要是解释输入项的含义,一般不宜太长,需要简明扼要,快速让用户理解;还有一部分是告知用户哪些是必填项。
2. 占位提示:
直接展示在输入项中,采用弱提示文本对所需信息描述、示意,当用户输入信息时即消失。
3. 校验:
对输入项进行验证,并给出反馈提示,如:用户未填写,格式错误、内容错误等

△ 常见的校验类型
4. 基础组件:
可交互输入的区域,是构成表单的核心内容,主要有:输入框、单(复)选框、上传、时间选择器、开关……
5. 提示:
描述该输入项需要的输入类型,如:上传的文件类型
6. 按钮:
用户完成输入后,点击按钮进行提交、进入下一步等,按钮一般是跟随的最后一个输入项后面,若输入项超出一屏显示,则按钮悬浮固定在底部;按钮“确定”放左、右统一即可,没必要过分纠结。
看了很多文章,对表单类型的划分主要是:基础表单、分步表单、高级表单(分组表单)[1]
基础表单:常见于输入项较少的表单场景,如:登录、注册。
分步表单:常用于输入项较多,业务本身具有流程化特性(如:转账)
为了提高用户填写效率,减少用户心理负担,将一个冗长或用户不熟悉的表单任务拆分成多个步骤,一步步指导用户完成。
分步表单可以缓解用户需要填写较多内容时候的抵触情绪,并且通过拆分步骤,聚焦于每次填写的内容,提升用户在不同模块间的浏览效率。

△ 来源:Ant Design Pro
高级表单(分组表单):主要用于需要一次性输入、提交大批量数据的场景。高级表单与分步表单有点类似,都是为了减轻用户填写压力,将填写内容进行分块。不同的点在于,分步表单的流程化明显,后一步填写的内容都是基于前一步来填写、是前一步反馈。

△ 站酷上传作品
但是以上说的基础表单、分步表单、高级表单都是基于业务需要而进行选择,但是实际在设计时,往往还需要考虑的是:这些表单应该是以什么承载结构展示?
这些都是设计师需要进行全盘考虑的问题,所以在设计表单的时候需要先确定这些框架,由外>内,层层深入,再对细节进行处理。所以接下来我会针对如何由外>内设计表单进行详细的陈述。
在详细阐述如何设计表单页前,先明确下我对于表单页的划分 ↓ ↓ ↓

我将表单页大体划分成「页面框架」和「表单内容区」
这样划分是出于我对 AJAX之父Jesse James Garrett在2007年出版了一本名为《用户体验要素》的书,提出了从5个要素自下而上的建设用户体验,即:战略层、范围层、结构层、框架层、表现层,这种逐层的思考逻辑对于设计表单是十分必要的,因为在设计表单的时候,常常需要考虑这个表单页所需承载的业务诉求(战略上)基础上去做后面的优化体验,所以在设计表单的时候应:明确该表单的业务类型,因为不同的业务诉求的表单在设计中的展现形式会有不同,即“页面框架”会有不同(这也是我上面为何将表单页分成页面框架和表单内容区的原因)
在确定页面框架后,就要对表单需展示的内容进行明确的划分,如:表单的内容是否要展示流程进度?表单内容是否有不同层级的导航?确定了这些后,我们表单内容的大致布局框架就可以确定下来,我们才能进入下一步(内容区具体的陈列方式)的设计;
表单内容区主要是对输入项的陈列方式,对齐方式,进行体验优化;
最后对所有输入项进行统一整理,检查是否与用户预期一致?与其他输入项的关系是否清晰等。
整体而言可以分为以下四步:

STEP1:确定「页面框架」
这里的页面框架指的是承载着整个表单页的页面框架,即:整页式(新页面)、弹窗式、侧边栏式。因为其页面面积大小不一样,所以使用情境有所不同。[2]
整页式:最常用方式,适用于绝大部分的表单,可以支持构建复杂的表单。
弹窗式:通过小面积的弹窗进行轻量化的编辑,方便快速进行增、删、改、查;输入项较少,一般不会有滚动条。
侧边栏式:与弹窗式相似,通过小面积的侧边栏进行编辑;可承载比弹窗更复杂一些的表单内容,可以有滚动条。

以上这些就是常见的表单页面框架,我们在考虑采用何种样式时需要综合以下几个因素考虑:
内容多少 —— 内容较多不适合使用弹窗式
与原页面关系强度 —— 需与原页面保留强关联建议使用弹窗式、侧边栏式
表单内容区复杂程度 —— 一般高级表单、分组表单、分步骤表单、有表格聚合的表单、联动表单等都建议采用整页式的框架来展现。
STEP2:确定「表单内容区布局」

如上图所示,一个正常的表单内容区主要有:标题区、二级导航区、主内容区
其中标题区是必须要有的,标题区可以让用户快速明白该表单是需要收集什么内容
二级导航可以根据业务需要进行配置
主内容区则是表单填写的主区域,通常我们直接将这个区域称之为“表单内容区”,该区域布局样式可以分为三种:

以上三种样式就是常见的表单内容区的布局,采用哪种布局,可以综合以下几个因素考虑:
内容多少——如果内容很多导致页面很长,则可以考虑将内容分类,作为左侧导航栏,采用左右式布局。
内容类型——导航作用内容必须放置左侧(有些分步骤的表单也会将步骤条放置左侧),而辅助信息的内容建议放在右侧(因为人眼浏览习惯都是从 左 > 右,所以信息重要度建议按照该视线路径放置)
STEP3:确定「表单内容排列方式」
在该步骤中,主要确定表单内容区控件颗粒的排列方式,单列布局 or 多列布局。
在输入项不多的情况下,建议采用单列布局,因为单列布局,用户填写的路径就是从上>下的一条直线,十分符合用户的视觉动线,能够提高用户浏览与填写的效率。
多列布局的表单会导致用户的视觉路径变长,用户需以 Z 字形的视觉动线扫描表单,会提高浏览与填写的效率,并且多列表单容易造成用户填写时的混乱,易填错,体验差。
但是有时部分业务诉求和某些特性的场景要求,会需要在有限的空间上放入更多的控件颗粒来收集用户的信息,这时就不得不使用多列布局的样式,因为多列能够省纵向空间。
so 根据单列布局、多列布局的优劣势,结合实际业务需要来选择:
单列布局
多列布局

在这个环节中,除了需要考虑单列式布局还是多列式布局,还有一个也是需要全盘考虑的——标签的对齐方式
在设计时,到底是采用左对齐、右对齐还是顶部对齐呢?

这篇文章有对标签不同的方式优劣势进行了说明。[3][4]

后续在这块纠结的时候,则可以对照上面表格进行评估了,其中详细原理你也可以点击下方链接进行查看:UX Collective
STEP4:确定「表单内容颗粒」
最后一步只需要按照收集信息类型的需要,选择正确的控件颗粒,如:如果是要收集用户购买数量,则可以直接使用“数字步进器”、“输入框”。
在选用控件颗粒时,需要注意的是:

重要信息的输入项应该有错误提示校验,这种一般用于错误率较高的情况,避免用户反复填写。如:在登录注册时,我们填写手机号如果不满11位数,就会报错。
特定的输入型颗粒控件,需要根据输入信息的特殊性给与格式的提示与限制,如:邮箱 @http://qq.com,这样有助于帮助用户提前感知,减少表单填写错误。

表单颗粒的宽度应该暗示填写内容的长度,与输入预期成正比,在Ant Design 4.0 系列分享的文章[5]分析结论是:
错落有致的排版比整齐划一更舒适,因为在视觉上我们更容易将下方有图的空间和内容视为一个和谐的整体,但左图过度的对齐导致暗示隐性的截断,我们会感觉表单列右侧空间缺了一大块。
本篇文章从表单所在的页面形式 > 表单框架 > 表单内容区逐层对表单进行剥离拆解,帮助大家更加全面的认知表单,并总结了日常工作中设计师常常会遇到的表单类型和布局,设计师可结合文章中给出的建议参考并灵活应用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
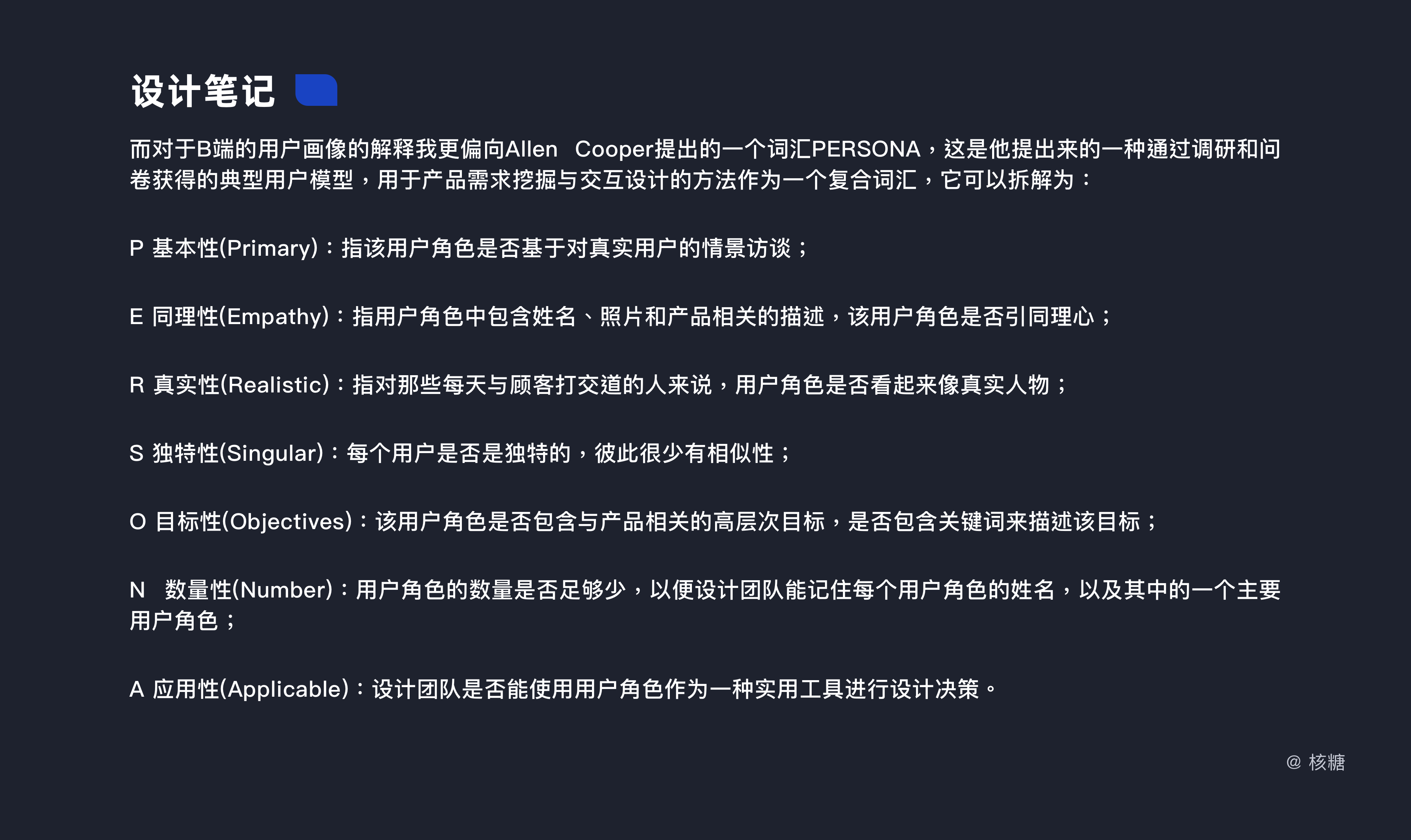
在B端的设计中,用户画像的建立一直困扰着广大设计师朋友们,由于对于业务的不熟悉、对建立目的的不明确,经常会采用无脑硬套C端用户画像、刻意为建立画像而画像、过于追求画像广度而不注重深度这样的方式来进行用户画像的勾勒。导致的结果就是建立的用户画像与业务场景的关联甚微无法对垂直业务进行有效赋能、目标客户锁定出现偏差导致无法创造真正的用户价值,间接的导致产品无法创造商业价值等一系列问题
今天我们就来讨论如何更为精准地建立B端用户画像,从而能更好的为你的设计进行决策,为产品打下优良的准备基础


B端用户画像在大体的定义上其实和C端没有太大的差别,都可以简而言之地定义为是一种勾画目标用户/客户、洞察用户特征、联系用户诉求与设计目标有效工具。都采用贴标签的方式对用户进行分析和描述,解决的问题也都是更为明确的告诉设计师:“我们服务的是一群什么样的人?”

之所以最后的落脚点还是人是因为无论是To C还是To B我们所服务的目标用户始终都是人这样一个载体,都是在为人做设计(明确这点很重要)。所以这就要求我们无论是C还是B始终都需要站在人的角度来进行情感体验带入、痛点需求分析、决策因素推导,和C端一样B端同样需要想方设法的通过设计与用户达到情感共振
只是对比C端而言B端所聚焦的方向有所不同,较为笼统说就是To C的用户画像是对个人个性、特征的放大、筛选、整合,To B的用户画像是对于具体行业职能、职位和权重需求的发现、剖析和理解。而这具体的异同点我会在后面的篇章中详细的讲解


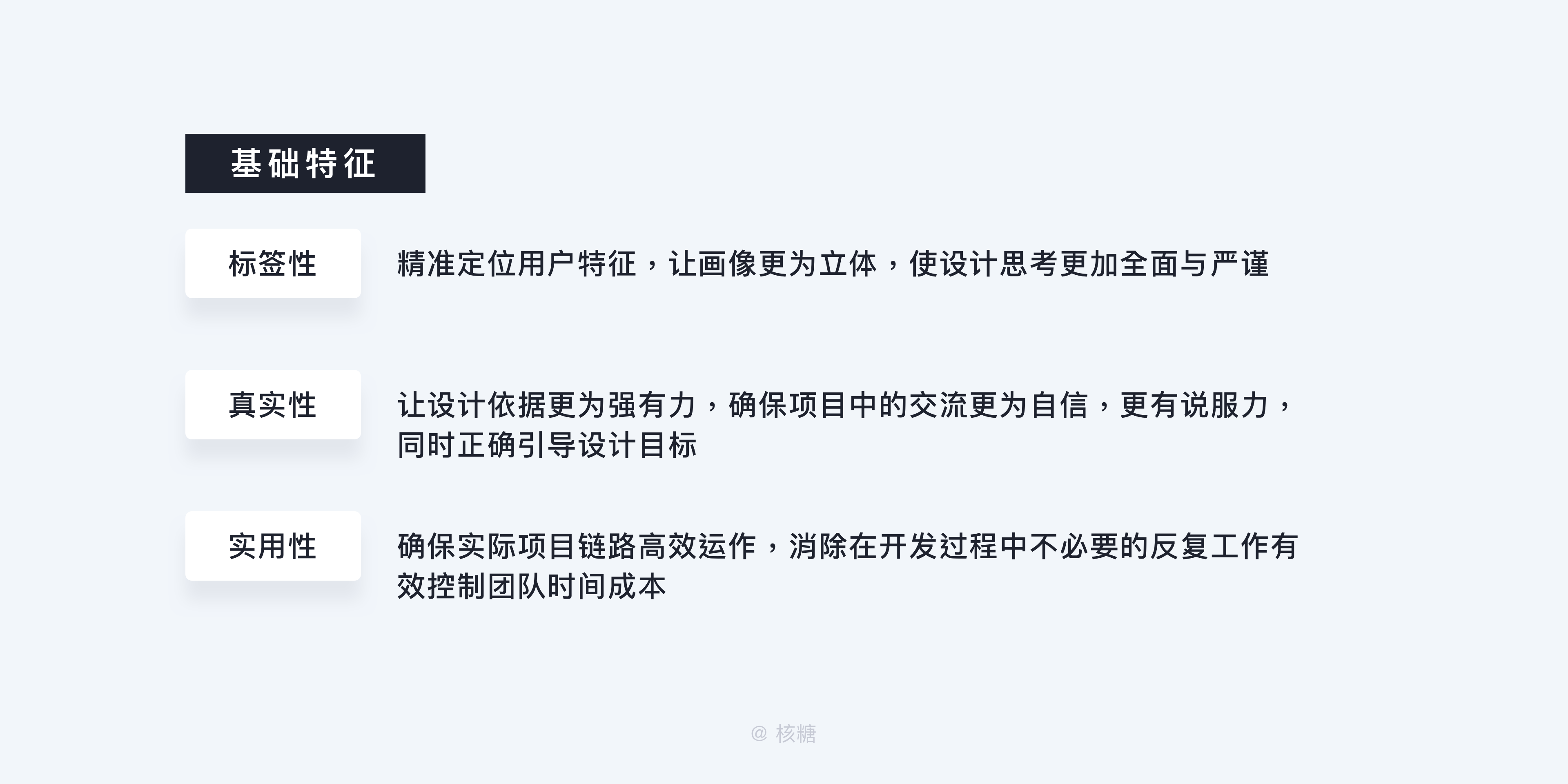
从基础特征来说,B端和C端的共通特征其实并没有太大的出入,都具有:标签性、真实性、实用性。
鲜明而独特的标签使是我们连接目标用户的依据,告诉我们为什么选择这类用户而不是那一类用户,同时可以让设计团队进一步验证产品定位。在标签不断被丰富的过程中,用户的形象也在不断变得立体,产品与设计的思考决策随之会更全面
可信的真实度可以让设计师、产品经理较为有依据地对客户的诉求进行把握不至于被错误的信息影响设计目标的确立,同时这也是在项目推进的过程中与各部门沟通强有力的凭借和背书,能有效地抢夺设计过程中的话语权,所以一定要尽量去对你的目标客户进行的真实还原
实用的意义主要存在于项目工作效率中,在B端的设计和产品中会比C端更加强调效率,项目的进程总是一环扣一环,前一个环节的错误都必然会影响到后面的环节,从而影响整体的进度,好的用户画像是一定能为你的设计开个好头,准确切中正确用户的正确需求,以其实用性大大提升整个团队的生产效率

除了上述的基础特征之外,B端用户画像还有着其独特的特点,而这也往往是困扰设计师们在建立有关用户画像的时候的难点,具体体现在:
在这点上我把他们大概总结为四种主要原因:用户样本少、数据获取难、业务理解需求高、测试难进行

第一,说到B端用户画像感受最为直接的就是:“关于B端的用户反馈是真的少”这主要是因为B端的用户的总量从体量上来说就比C端少了很多。要成为一个B端的用户首先得是一个有B端系统赋能之下的工作的从业人员,这就一下子刷掉了许多人可以成为目标的客户,不像是C端基本上没有什么太大的限制
然后再加上B端行业的领域性较强,经过具体垂直行业的细分后,能够成为你所研究的某一具体行业的目标客户者更是少之又少,这就导致了可调研的样本不足(因为可以被接收到的反馈的声音就少了)很难去做定量研究
第二,对于行业内部用户的有关数据的获取来说同样不是一个容易的过程,毕竟多数都是很难通过互联网的查阅就直接进行获取的,通常需要通过询问目标客户组织内的关键人物如:CEO、业务负责人、商务BD、行业顾问专家才能相对准确的获得相关数据,而这些数据的保密程度都较高,像企业目前的经营概况、主要合作方信息、公司内部架构……这类信息本身都有较高的获取成本,更何况对方也不一定愿意透露
哪怕是通过外部数据公司进行购买,也需要你的公司或者团队有能力、有意愿去承担在这方面所付出的成本,还需要你本人有能够甄别数据是否可用的本事,如此,就在你构建用户画像的调研阶段形成了一道天然的行业壁垒
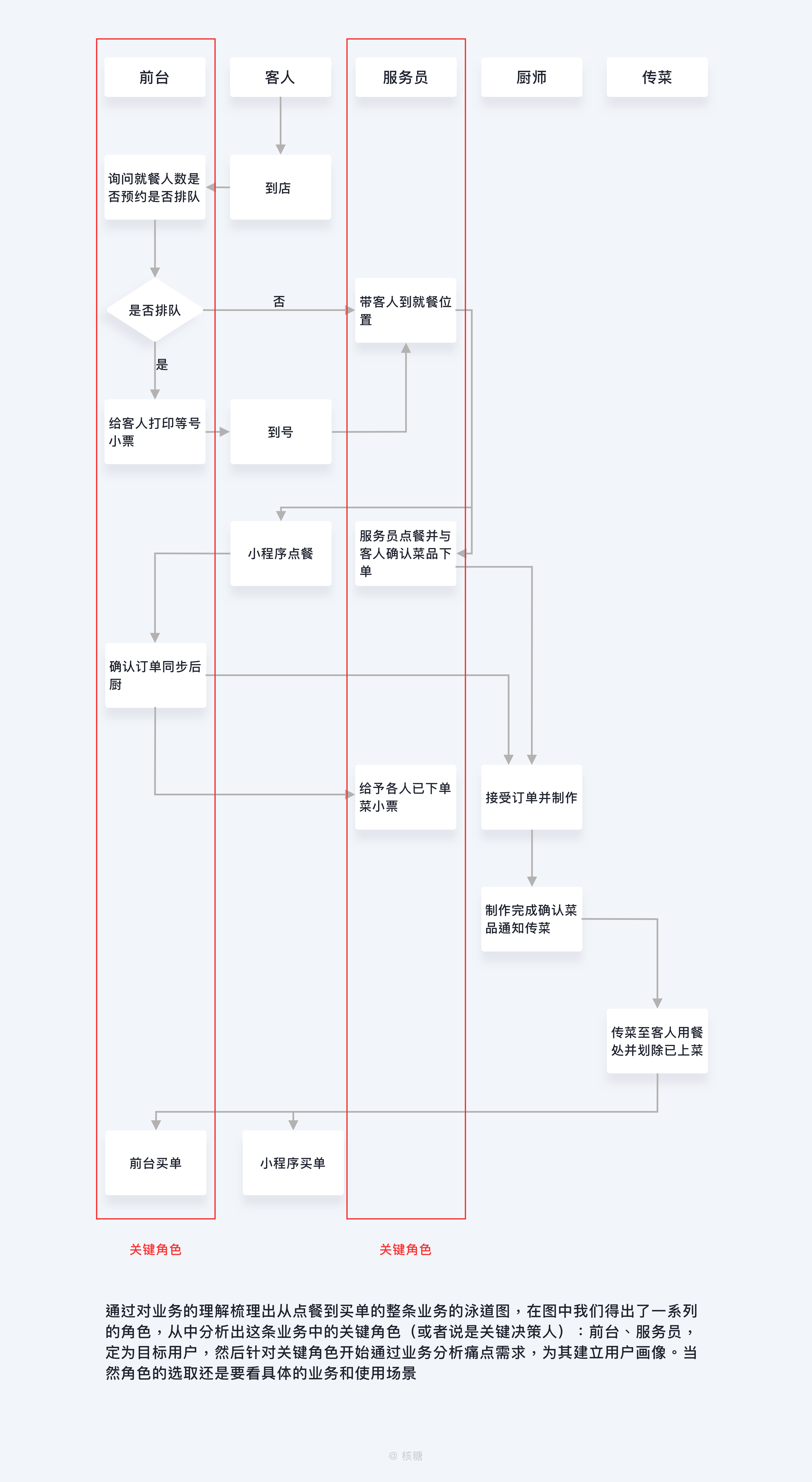
第三,对于业务的理解需求在B端行业尤其重要,特别是对于UX来说。对业务较为深入的理解可以快速有效的帮我们熟悉在具体工作中角色与角色之间形成的业务泳道,进而准确抓取画像中的关键角色

比如我们需要为餐饮行业从业人员提供一套线上B端解决方案以提高他们的运营效率,在描绘这个用户画像的时候我们可以先通过对业务的理解梳理出从点餐到买单的整条业务的泳道图,在图中我们得出了一系列的角色,从中分析出这条业务链中的关键角色(或者说是关键决策人):前台、服务员,将其定为目标用户,然后针对关键角色开始通过业务分析痛点需求,为其建立用户画像
这说起来容易但是实践却很难,前文就讲过行业之间千差万别,很多时候真的就是隔行如隔山,不同行业的业务泳道完全不是我们能够通过固有的经验能推测的出来的,需要实实在在反复做用研才有可能完全将其还原,虽然不是说要多年深耕其中,但是起码要对业务有一个较为立体的认知,后文会具体讲到
而这对于我们传统的设计师尤其是新手设计师来说并不属于我们的“天赋技能”,毕竟传统意义上对于业务的深入理解完全不在我们的工作需求范围,还是习惯于做一个产品经理提需求然后卑微照做的“撸图小美工”,就算有心也很少有机会能够参与到用户调研中去了解业务。对于是设计自家企业内研系统的同学来说可能还好一点,可以通过很多公司内部的人员与数据去了解,甚至还能比较容易地实地考察,但是对于外包、SaaS类型的设计同学来说自身用研经验不足、缺少方法论无法真正理解业务是阻碍精准建立用户画像的又一道壁垒
第四,由于B端的产品和公司的业务息息相关会直接影响到公司的日常运营,所以很难像C端那样悄无声息地或者是有选择性的将用户放置在真实场景中进行灰度测试、A/B Test等,很容易造成新的功能与交互与用户原习惯不相符的情况从而耽误日常工作,这是绝对不被允许的,就算是招募了用户进行专门的测试,也很容易因为提前告知这是测试的刻意性使用户造成心理偏差从而导致测试结果的会有偏颇。
这就直接导致了用户画像中推测的痛点需求很难被及时有效验证
首先,角色与角色之间的差异较大也是B端用户群体较为显著的一个特点,这主要是因为职位的不同导致的,不同的职位除了会形成表面上的上下级关系外本质上来看应该是形成了不同的职能、产生了不同的权重,对于用户而言这就导致了不同角色之间关心的价值不同(可以说是用户目标不同)、决策权大小不同、使用人数不同……
举个最简单的例子就是,一家店老板是一个角色、店长又是一个角色、前台又是一个角色,这三者之间关心的与自身价值相关的事儿肯定是不一样的,比如老板的目的是如何通过降本增效达到店铺的利润最大化,店长的目标是如何提升团队管理效率提升自我业绩,前台的目标是如何优化日常交互提升自己的工作体验与效率
个人认为可以将角色的差异聚焦到以下四个维度作为参考比较:用户目标、使用人数、使用频次和决策权重,那么套用到以上的例子中就可以呈现为下图

通过此图我们可以较为直观的感觉到角色差异所带来的特征,同样的通过对这些差异的比较也有助于我们找到关键角色、关键决策人(权重较高的人)
其次,除了用户目标这些差异外,对于设计师来说很重要的一点就是明确不同用户的具体使用场景,因为事实上就算是同一家门店、同一家公司的各个角色他们的使用场景都有可能千差万别
举个例子同样是老板和前台的两个岗位会因为岗位职责要求与个人使用偏好习惯这个两个主要因素导致他们选择使用产品的场景、平台有所区别

前台因为是执行层员工所以有必须天天到岗的要求,所以她的使用场景大部分情况下都会是在门店内,更准确的说是门店的前台位,而从工作内容上来说主要是高频地处理每天店内的各种订单业务、进行登记、结账、数据录入等所以在端口的选择上可能会更多的选择固定端口、Web端,这就构成了属于前台的基本使用场景
而立足于老板而言,他没有每天都需要到岗的需求,主要需求是通过系统查看门店的营业数据,快速进行一些较为大型的申请的审批等,而且使用频次不高,所以老板的使用场景除了门店外可能更多的是要考虑到在店外、在家的场景,而使用端口上则应该更加偏好移动端APP来进行操作(当然这个还是要放到具体的项目中具体分析)
本质上来说和用户目标等因素一样,使用场景主要也是由行业中的具体岗位职责所决定的
最后,角色与角色之间的差异还体现在置于产品不同阶段的决策链路中同一个角色的参考权重会不一样。听着是不是很抽象,没关系举个例子你就迅速能明白

在产品的销售阶段,也就是目标客户的初次购买阶段,此时决策链路的关键是老板是否出资购买产品?很明显的是员工在这个阶段是没有出资决策权的,而且员工的态度对促成这个链路影响甚微,那么我们的主要精力就是应该放在打动老板这个角色的目标上,此时老板的意见、需求……会成为我们用户画像中参考权重较为重大的部分甚至是全部
而在产品的续费阶段,此时决策链路的关键变成了老板是否会进行续费?虽然表面上看似乎和初次购买区别不大,但是实际上此时员工的态度的参考权重已相对提升。这是因为老板会通过员工在使用系统时的反馈和通过引进系统所带来的效果作为是否续费考量,此时执行层的体验需求是设计师需要去重点关注的,他们的意见在画像中的参考权重会提升,这就是为什么角色的参考权重会随着产品阶段的改变而改变
总结一下,角色与角色之间的差异体现在不同角色的用户目标不同、使用场景不同、使用频次不同、使用人数不同、决策权重不同和不同阶段意见参考权重不同
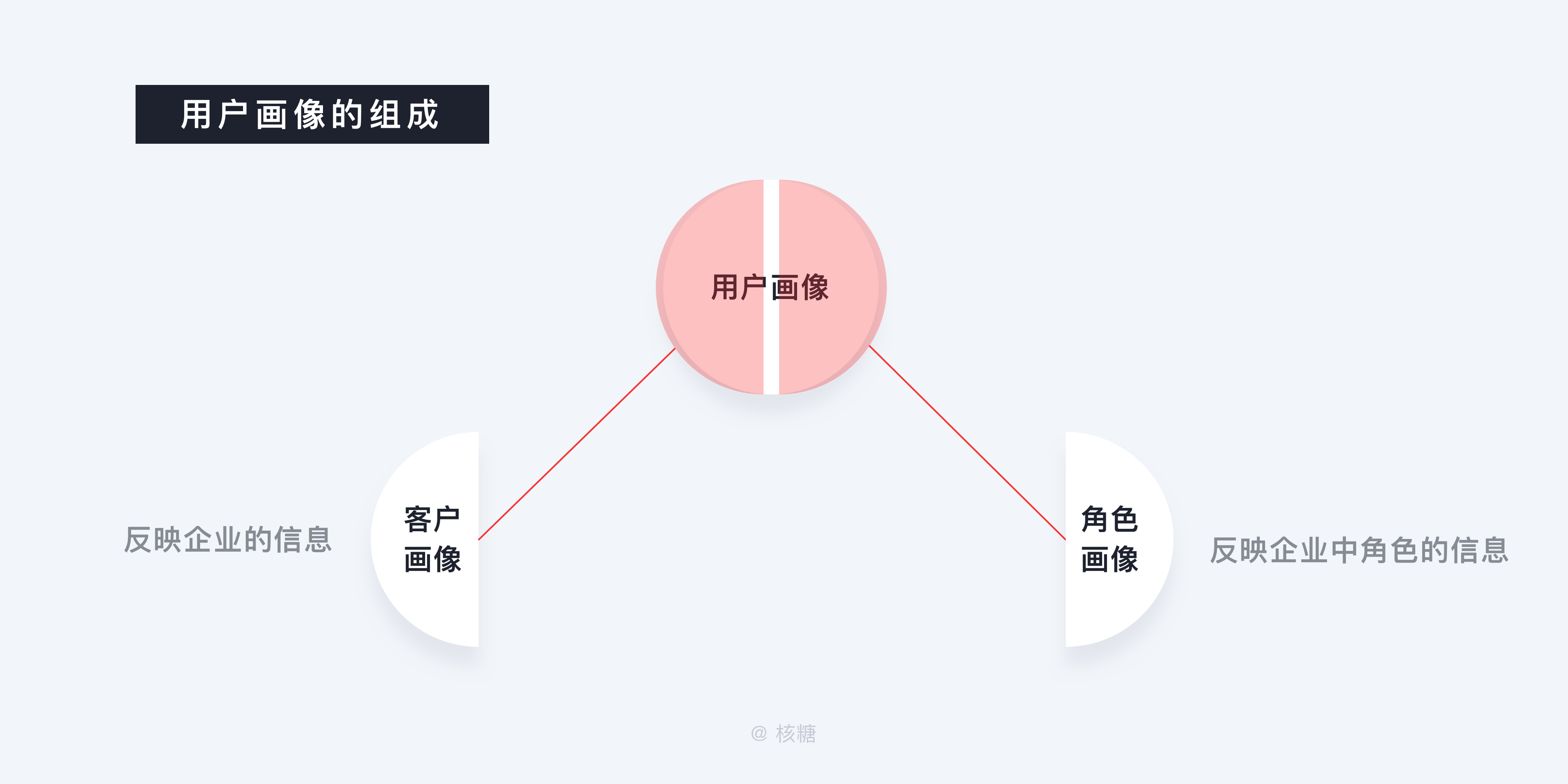
经过以上的特征分析用户画像的构成在我们的脑中已经初具雏形了,那么具体来说用户画像的构成应该如何较为系统的拆解呢?个人认为较为合理的方式应该是先思考用户画像的功能或者说用户画像需要反馈什么信息
这个问题的答案其实从之前的特征中我们可以较为明确的找到即反映企业的信息和反映企业中角色的信息,这两部分的信息我比较喜欢将其称之为客户画像和角色画像

客户画像简而言之就是指你目前的设计所服务的组织、公司的画像,它涵盖了该组织所在行业的特征、现状(包括行业类别、产业链细分等)和自身企业特征(规模、发展阶段、市场、业务情况等)。这有助于我们快速地验证我们对产品的定位准确性并且迅速地找准大致方向以便于随时补充所在该垂直领域相关信息以更加了解客户。当然从团队协作的角度来说,这些信息还可以帮助销售团队更为方便的找到目标客户进行签约
客户画像以一种较为精炼的方式进行拆解可以分为基本信息、业务信息、组织架构和关键角色,其中具体来说
基本信息:行业属性、地理位置、企业规模
业务信息:业务概览、经营模式、付费能力、使用目标
组织架构:组织自上而下有哪些机构,彼此之间有何联系
关键角色:组织中所包含的各个岗位

如果我们以一家连锁餐饮门店为案例那么可以具体这样进行进行描绘

而角色画像就是指你目前的设计所服务的组织、公司中的使用人员包括了公司的高、中、底层即决策层、中间管理层、执行层,它包括了你所研究的角色的个人特质或者说岗位特征(包括了岗位特征、职能、职场处境、决策链路位置、希望解决问题的目标等)
角色画像以一种较为精炼的方式进行拆解可以分为角色名称、基本信息、工作目标、和使用场景,其中具体来说
角色名称:具体职位的具体职位名称或是工种
基本信息:文化水平、办公场地、平台偏好、使用频次
工作目标:岗位职能、岗位责任和使用期望
使用场景:以较为干练的故事叙事的方式对日常工作的各个场景进行描述


如果我们以一家连锁餐饮门店的店长为案例那么可以具体这样进行进行描绘

而在细化到每一个角色岗位的情况下,在使用场景上甚至可以进行武装到牙齿般的场景再细分,比如厨师长在一天后厨管理中最高频的需求是什么?对后厨订单的显示有什么样的自己的想法需求?这都是我们可以在画像部分进行不断深入思考的,当然不断细化势必会自然而然涉及交互的具体设计,由于篇幅原因之后会单独写一篇文章来进行叙述,这里就不做过多的探讨
大家一定需要记住的就是构成用户画像的基本组成部分包括了客户画像、角色画像两大部分,而每个大部分中又分成了属于各自的小部分,具体的细分和调整还是要落实到具体的业务、具体的行业中去进行构建
之前就提到过B端的用户画像与C端用户画像的特征上有比较大的区别,而且对用户的描绘侧重不同,这也是为什么很多从C端的设计师同学在转B端设计的时候发现在用户画像的勾勒上一些形式无法直接复用的原因,具体来说分为以下这些区别:

C端用户选择产品的感性(主观)因素相对较多,而B端则更趋于理性。什么意思呢?影响C端用户的购买因素一般包括品牌偏好、商品颜值、社交信息影响等因素,这类因素都较为主观化、情绪化。这是因为C端的产品对于用户而言更多的时候是通过购买达到一种自我满足、自我彰显,用户目标的个性化较强,简单的来说就是我买来是让我爽的,所以C端购买商品的时候会趋于感性与主观
而反观B端来说影响到用户的购买因素就理性的多,也更加的谨慎与全面,比如:易用性、投入产出比、能为业务赋能的程度、员工学习成本等,这是因为B端的产品与用户的盈利、运作都息息相关,会直接影响到用户日常的工作,用户的目标主要是通过购买产品达到对自己工作、业务的赋能,提升效率和盈利,不会有谁说我用美团的系统就比你用微盟的系统更高一层,说白了谁能让我的工作更加的、谁能让我的公司赚更多的钱谁就会成为我的选择,所以这也是B端的用户购买决策都比较理性的原因
C端的用户购买决策权一般不受社会关系的影响而B端的购买决策比较受其影响。这里的社会关系主要是指职业、岗位,这点其实比较好理解。很简单C端的产品大部分面向用户的细分不会像B端那么局促很多时候C端的商品只要用户的经济实力足够其实是可以随时随地随性进行购买,如果用户愿意哪怕是光头猛男也可以购买小裙子,别人是管不着的(当然也不一定啊)
但是B用户的购买决策权其实在前文就很明显的看出是非常受社会关系的影响的,比如一个执行层的小员工因为公司系统太垃圾突然想一拍脑袋给公司换个系统,然后第二天公司就自上而下换了一套新系统这种事儿想想都不太可能(当然一般也没有人脑子抽了想这么干)
这是因为无论如何在这条决策链中执行层小员工始终都是处在一个使用者的身份上,纵然你再有钱也不可能成为一个出资方的身份(当然除了那种你把公司买了自己当老板的)你最多只有建议权,并没有购买权,只有决策层的领导(很多时候都是最大的老板)是具备出资的权利的(注意我说的是权利不是能力),所以这样的结构特征在基因上就决定了B端和C端用户在购买决策权上有本质的区别
C端用户相对来说购买倾向上受年龄、性别、职业、受教育水平这些因素的影响而B端相对较小。很简单C产品的购买理由虽然相对自由,但是对于产的定位还是会以一定的年龄层次、不同的性别等因素进行划分从而达到精准营销,毕竟不是那么多产品都是男女老少皆宜的,举个例子,美柚APP在大部分情况下用户都是女性而且是青年中年女性,服务于女性通过其监控自己的生理健康,一般情况很少有男性用户(例外除外啊),再比如经常会有APP给年轻人打造自己的潮流社群这样的定位,说明这个产品的用户主打年轻人这个群体
而放在B端这些因素其实参考价值并不大,这是因为首先一个组织、一个公司、一个门店的员工组成是复杂的,自上而下很可能覆盖了老中青三个年龄层次,性别男女都有,不会因为你的这些属性就影响了了产品的购买决策,全公司除了老板之外基本都是无理由被动接受产品并使用的客观状态,所以在这种状态下年龄、性别等问题的参考价值就基本不大了
以上的区别造成了B端和C端的用户画像在基因上就有“种族区别”,所以在对B端用户进行标签设计的时候再次提醒千万不能生搬硬套照搬C端,还是要深入了解业务、职能之后才能做出较为落地的符合属于你的用户的画像


其实在用户画像的价值上B端和C端没有太大的区别,主要都是为了进行精准营销和个性化服务

精准营销的的价值主要是针对市场和销售团队而言的,我们所收集到的关于客户的每一点信息都可以称之为是一组数据,在大数据营销已经逐渐成熟的当下一个成功的用户画像是可以助力销售团队更快速的找到正确的业务方向,筛选出真正的目标用户,提升转化率,大大降低了浪费在与非目标用户的交流上,也是销售团队不断进行调整自我调整的指南
对于市场来说,通过对于用户画像的具体分析可以更为准确的调整营销内容和营销策略,从而更好的对渠道选择进行更合理的配置,在有效的用户画像基础之上思考创造出更多的有效客户。是一个非常有效的降本增效的辅助

而个性化服务的价值则是对于产品、产研团队而言的。当今的B端产品大致可以分为三种大的类目:企业自研、外包和SaaS,在面对自己的客户进行产品设计与服务的时候都多多少少会对每个用户不同的需求进行具体问题具体分析,从而进行一定的个性化定制服务
所以当用户画像足够的时候产研团队可以的对用户的一些差异化需求进行精准把控并制定出最适合的解决方案,而在产品迭代的阶段也能更加具有针对性的对产品的功能、交互进行完善
用户画像的意义其实是贯穿了从产品研发到产品是投入服务的每一个阶段的

在研发初期,用户画像的明确可以帮我们迅速清晰产品定位模糊这个问题,因为很多产品在研发初期其实是搞不清楚自己的产品定位的,这会导致后面一系列的开发问题造成连锁反应,而用户画像是为了在项目一开始就帮助我们地知道我们在为一群什么样的人服务,这样就把准了产品的相对较为准确的定位,规避了后面出现偏差的风险

在画像确立后的设计阶段我们需要对产品进行架构设计,用户画像是防止我们的架构设计混乱,梳理层级轻重、功能优先级的指南利器。我们经常会一下子同时接到各种各样的需求,很多人选择无论吞枣的一股脑把需求中的功能全部堆砌上去,这样直接导致的就是产品层级混乱,功能无归类,交互毫无逻辑,开发效率低下,就算最后做出来了用户也很难上手,甚至无法通过产品顺利走完一套业务闭环
明确的用户画像可以在一开始就为你产品的功能排布、架构设计赋予逻辑,因为用户画像可以明确的知道用户的具体目标,从而将需求可以进行轻重缓急的分类,此时每一个功能都可以归类到相应的模块,功能所处的位置可以按照需求的重要程度进行优先级的位置放置,同时交互更加符合实际使用场景,确保产品在产品再投入使用后能快速上手,快速解决用户的问题

在设计进行的阶段团队内部会议时,不同岗位之间经常会出现对功能设计、视觉设计、交互设计不同的意见,甚至会产生很大的争议,在面对这样的争议很多时候其实设计师在产品经理、运营的面前是没有什么话语权的,这主要是因为大部分设计师其实对业务的熟悉和用户思维背书较弱,而别的岗位也会经常把设计当作撸图工具人使用,所以导致了现在很多设计师尴尬的现状:经常会被面临提出设想后被毙稿的情形
而一个具有说服力的用户画像其实在很大程度上能够对这个弱项进行弥补,用户画像代表了我们所服务的目标用户,那么我们需要解决的一切问题都是要围绕他来展开的,通过对于用户画像的核心需求的利用作为你的方案最好的佐证材料,不仅能够在设计目标上与同事达成共识,解决沟通过程中的各种争议问题,还能让你的设计真正做到言之有物,经得起推敲从而大大提升你的话语权

到了产品的测试阶段,用户画像同样发挥着其重要的作用,虽然B端的产品相对来说测试较为难以进行,但是找到最为符合目标的用户对其进行产品可用性测试记录其实还是具有非常重要的意义的。精准的用户画像可以较为快速帮我们锁定我们需要进行招募的用户
当产品上线后用户画像的作用也还并没有结束,任何产品都希望自己的产品生命周期能更为长久,这就需要通过对自己的目标用户进行不断的深入需求挖掘,在不断的迭代中成为最适合你所服务的用户的定制化产品
而一个完善的用户画像是具有不断的需求挖掘潜力的,产研团队可以通过对于画像的深入研究进行用户的深入需求挖掘,从而指导产品功能的良性生长。


建立用户画像的第一个前提是要知道用户画像被一般会被需要的时机,这点来说其实比较好理解,那就是当业务需求出现或是改变,产品出现了一些有待解决的问题时候,这也是设计、改版被需要的时候。举个例子当我们发现我们的产品上线后效益一直处于并不乐观的情况,这时候很可能是我们对于用户的需求分析出现了偏差,导致供应无法对应需求
那么我们就应该重新设计我们的用户画像,再次深入挖掘正确的需求,以适应我们的目标用户
还有一个前提就是你需要大致明确你所服务的用户,也就是开篇说的“我们服务的是一群什么样的人”在这一步你对这个概念不一定需要有一个十分的把控,但是至少需要大方向上的正确,因为这是为你后面的信息数据收集工作进行导航,确定查找范围,以防方向上的失误
当确立了具体的大致方向后,我们就要开始初步的信息收集与准备工作,也就是具体了解你所服务用户的业务,这是你能做好的B端用户画像的前提
首先,这是因为如果不了解你的业务很容易造成你无法从一个全局视角对你的设计业务进行理解,当你不知道你的用户所处在业务中的位置,会很容易造成对真正的关键人的定位失误,造成用户同理心的缺失,那么也就无法真正分析出最为贴合用户的需求,对业务足够理解你就不会对关键人的寻找定位失误,也能上站在用户的角度来思考问题

其次,对业务较为理解的通透,是有利于你在信息求证阶段(用户访谈阶段)与用户进行较为顺畅的沟通的。你对业务的理解足够深入能够在被访谈的用户面前树立出一种专业的感觉,这可以让用户较为放心地和你进行交流,你与用户之间也才会存在共鸣,同时用户会因为你的专业感产生与你继续交谈的兴趣,你才有可能获取到更多的信息,毕竟大家都喜欢跟懂行的人聊天
相反当你不理解业务时与用户进行交流本身就会存在一种不自信感,而你所设计的问题会表现的十分生涩,造成用户觉得与你交流是在浪费时间的感觉。要知道用户其实是很不喜欢和你解释一些行业内所谓的“懂得都懂”的术语、表面问题的,而且很多概念可能就是用户实际工作中不存的显得很荒诞。如果你要问我怎么知道的,不怕大家笑话我的第一次用户访谈基本上全程踩雷
由于对业务的不熟悉就冒然进行用户访谈,会导致最后用户在问我:“你到底要问什么呢?”“你是不是要问这个?”“你说的我不是很理解,我们好像从没听过这个名词”这样的情况真的十分尴尬
最后,深入了解业务不仅能通过激发被访谈用户兴趣的方式启发你们对与更深层次需求的交流,这些深层次的需求捕捉是可以作为你后面在建立用户画像标签、推进项目的时候很有利的背书,作为你的设计的有利支撑依据

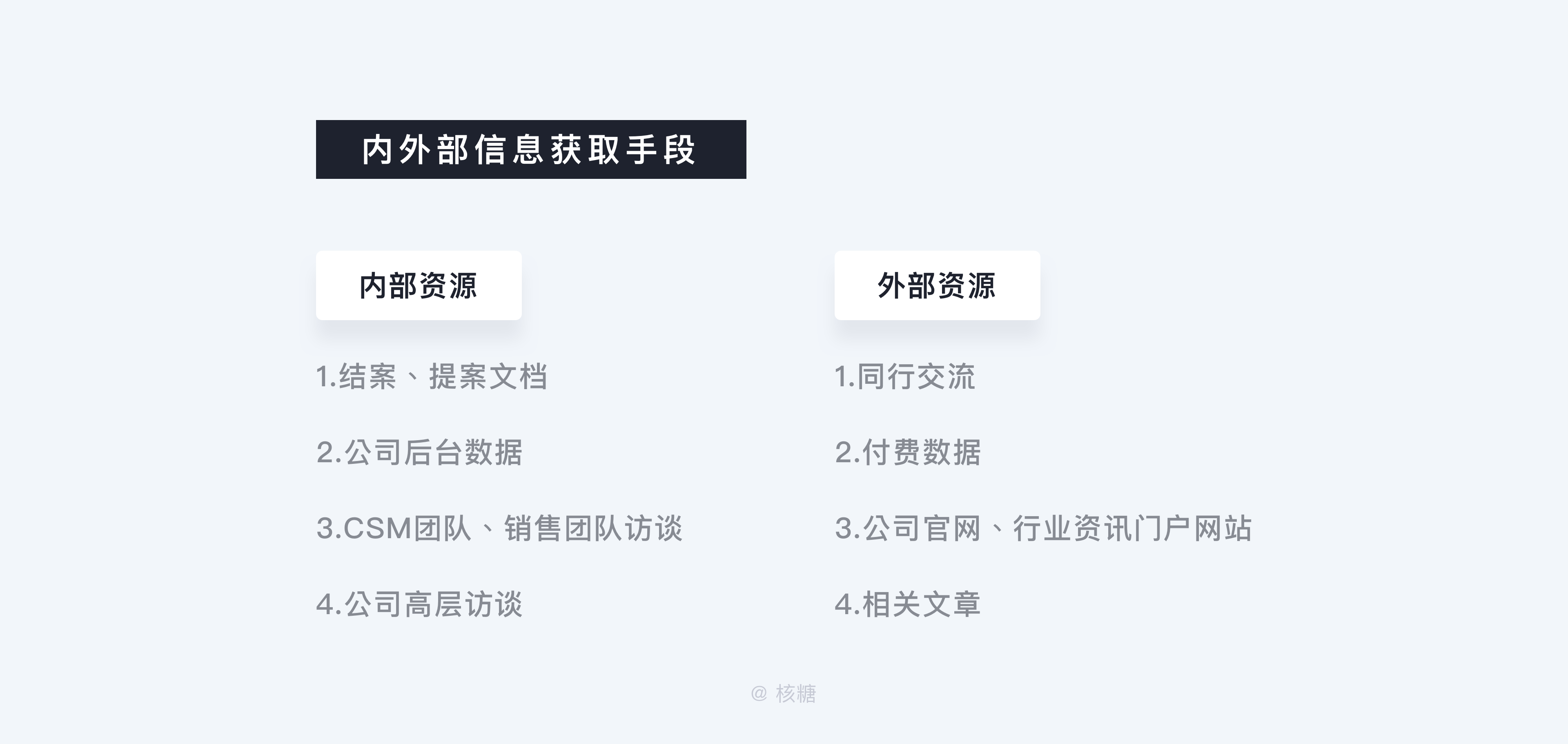
在初步的信息获取阶段,其实我们是可以有较多的手段来进行的,我将其分为外部资源、内部资源两大部分

内部资源包括:
像产品经理索要业务方面的相关文档,这些文档具体来说可以是在做业务的过程形成的资料入:提案或者结案时候的PPT、Keynote文档,通过成功的或已经在进行的案例快速了解业务信息和行业概况,还有就是可以通过进入一些客户反馈群来收集整理客户实时反馈的需求信息
2.公司后台数据,公司后台数据是你的独特优势,因为一般公司的后台数据都比较少进行公开属于内部资料,但普遍具有较强的真实性,你可以通过内部的资源搜索找到你需要的数据
3.通过与销售团队和客户成功团队(CSM)的访谈交流得知行业和用户的信息,尤其是CSM团队他们和客户的接触周期最长,最快也最全地能拿到关于客户的一手数据,是很好的可以去获取数据的途径
4.公司高层访谈,公司高层决策层面对客户考虑问题相对而言会更加全面,通过与高层的交流可以拓展你的思维广度
外部资源包括:
同行交流,在行业中寻找业务能力较为强的同行朋友,虚心向对方进行请教受益良多(这也是我最经常用的方式)
2.付费数据,在市场上存在着比较多的进行数据付费的机构,比如企查查、客户堂、用友等,当然这个需要考虑支付成本,承受能力
3.公司官网、行业资讯门户网站,通过对目标客户的公司官网进行一定的研究可以较为直观的对客户的特征进行了解,而想要获取行业特征与资讯可以养成经常上行业资讯门户网站的习惯,进行对行业需求风向的实时把控,如:艾瑞网
4.相关的文章资料,可以通过类似于人人都是产品经理或者是收藏一些比较有权威性的语雀知识库,同样是一个比较好的渠道

通过丰富的渠道你可以对你需要的数据进行大量的搜集,但其中一定需要搜集到的信息包括如下:
客户公司基本信息,这其中包括:公司或组织相关的关键人(决策者)信息、组织的人员架构(尤其是对每个决策连路上关键人的位置把握),如果业务涉及CRM的模块还需要去了解公司的管理制度、赏罚机制、晋升制度
2.客户主营业务信息,这其中包括了:客户基本业务、核心业务、业务整体架构、核心业务使用场景、达成业务目标的资源需求和能力配置
3.客户公司产业链信息,这点的搜集虽然比较繁琐涉及面广,但是如果时间允许还是建议去搜集,当知道了客户业务处于其产业链的哪一个位置,其中有那些头部公司,就可以更加理解客户的各种决策背后的因素
4.一些专业术语的掌握,专业术语的掌握可以为后续你在求证假设的访谈阶段起到重要作用,不仅能给对方创造你很专业的感觉,还能减少对方不必要的专业名词解释工作,节省用研时间成本
当我们从各种渠道搜集完信息之后,信息是较为驳杂的,我们需要进行的是对于信息的第一遍过滤处理,将问题按照关联度的轻重进行筛选(不然很容易出现面对很多问题时我们无法抓住最为显著的主要问题),然后就是对于你想要了解但是还没有通过资料找到的部分以自己的经验进行假设并记录,通过后面对信息的求证部分完成对于你的假设部分的验证
将这些信息收集是有明确的目的性存在的,主要分为三点:

第一,初步找到客户信息中的共性要素,在寻找各路数据的过程中,是经常会多次被反馈到相同的信息的,当你被反馈相同的信息频次比较高的时候,你就要特别注意这些信息,因为这很可能是你的目标客户群具有的共性,可以初步写入你的画像草案中
第二,圈定设计目标与范围,当了解了客户的大致基本信息时,我们就应该对我们的设计目标有了一个大致的判断,同时知道客户对于不同的需求优先级,通过对于优先级的梳理,我们可以在画像信息中将这些需求进行有秩序的排布,有利于项目推进中大家集中资源优先解决重要问题,范围的划定也有效放置了我们在调研过程中的方向偏离
第三,将你的调研目标具体化,为下一步信息求证做准备,当我们经过了初步的信息收集与检索后我们就对我们的用户有了一个更加清晰的认知,此时我们即将进行对这些数据的再一次求证,当求证之前我们需要圈定我们的调研具体目标,而这一步的意义就是为用户访谈做准备
信息求证的阶段其实是与目标用户的接触,也就是我们经常听说的用户调研,如果说在之前的阶段我们都是通过间接的方式了解用户,那么到了这个阶段就是与用户进行直接的沟通,概括的来说就是通过设计好的问题询问到我们需要的数据
涉及到的方法其实有很多比如:用户访谈、问卷调查、实地调研、询问专家用户……由于篇幅的限制我就浅谈一下用户访谈这一求证方式,日后也可以出一篇单独讲用户访谈篇目的

首先要知道的是无论进行什么方式的验证其本质目的都是为了丰富和校正我们的用户画像,是带有一定认知基础进行的,所以我们的核心目的一定是:尽量深入的挖掘用户需求和验证自己的假设以对画像进行补充,在这个思路基础之上来进行
这个阶段很难说做到定量访谈,所以需要提前明确的是我们进行的一定是有计划的定性访谈,我们首先需要经过精挑细选通过自己的判断筛选出5-7个我们认为值得去调研的对象并提前与之取得联系
然后就是设计准备好问题提纲,录音设备和文字记录设备(可以是笔记本也可以是电脑)这里需要注意的是问题的设计的问题要有针对性,比如你想确切的了解具体在实际场景中员工是如何操作执行的;还有就是问题的设计尽量以解决你初步整理资料后留下的疑问为目标,这样会比较有效率;询问的问题在文案上尽量口语化,不然很容易让被访问者有一种“被审问的反感”


当一切准备就绪后我们就开始了与用户的交流,在访谈开始时不要表现的目的性那么强,很容易让客户产生疏离感,我们可以先与客户进行简单的寒暄当作热场,让对方的话匣能尽量打开,卸下对方下意识的防备,在访问中除了注意及时记录还需要注意的是:

注意问题的开放性,不要将问题限制的过于小,比如,只是问:“你们现在有外卖业务吗?”那么你得到的回答对你的指导意义并不大,比如你在后面可以加上“您认为在这块儿的业务有哪些可以更加改进的地方?有什么自己的看法?”把问题变成开放式问题,让客户有自己发挥的空间,这样做有利于你从客户口中能了解到更多存在于“专家盲点区”的深层需求
2.要以一种学徒的心态来进行交流,千万不要用户半句话还没说完你就突然又蹦出一个问题,用户访谈对于执行者来说是一个极其克制的过程,很多时候宁愿等对方说完,冷场个两三秒,也不要急于主动发言,这会大大降低每一次问题所能带给你信息反馈量,很多时候执行者要做的就是倾听
实话实说我的第一次用户访谈用户体验非常差就是因为自己性子急躁,突然想到问题就立马问,这是一定要避免的
3.当对于一个问题存疑的时候,可以先进行记录,在用户叙述完后针对这个问题以不断问为什么的方式进行提问,直到用户无法继续回答,这是一种典型对问题深入挖掘的方式,在实际访谈中很受用
4.对隐私问题谨慎提问,没有人不对隐私被问起不反感,如:店铺这个月的营收状况。当需要问起隐私问题的时候需要斟酌再三,能不问就不问,如果真的需要问可以在访谈结束后,以一种非正式的方式进行提问,会比较妥当
采访后整理资料并不是是说所有采访结束后再整理,而是在每一次采访结束后就习惯性进行一次整理。这是因为这有助于我们二次加深每次访谈中的重点问题,而且在冷静的状态下通过回顾的方式可以更有效地过滤出每位用户的需求重点
除了及时进行归档备份外在十分确认的关键点上及时将其补充至画像标签库中;在仍有存疑的问题上进行记录保留想办法在下一次访谈中得到答案;思考在访谈中自身的不足之处,进行改正,避免在下一次访谈中再犯
在这样的良性循环中,能确保你的访谈能达到最高的效率

当所有的调研工作结束之后,你已经对客户有了一个较为立体的认知,下面就需要对你收集到的所有数据进行一个筛选整合
这一步做目的就是找到相同角色的共性特征,并提取一些必要的差异化需求,对角色进行较为真实的还原
比如我们可以从样本中提取所有门店同一个角色:店长,针对店长这个角色对其进行在行为变量和痛点上的分析建模,所谓的行为变量比如就是角色日常在使用场景中的活动、自身对系统的学习能力等等,他能直接帮助我们推测出用户对产品的接受程度、使用成本等问题

当我们把行为变量和痛点需求罗列成坐标后,把符合的角色带入模型中进行一一映射,就可以快速的知道哪些是共性特征,哪些是值得研究的独有特征,哪些痛点是普遍痛点,哪些是差异性特点,详情见下图

至此,我们的信息筛选与整合部分就算是完成了,那么画像的产出也显得水到渠成、顺理成章
如果上面的工作做的较为顺利,画像的呈现将会较为顺理,通过提炼的共同点将其对应的点反应在画像上的各个部分,由于在2.3.2部分中已经叙述过用户画像基本的组成部分,这里就不再过多的赘述,主要是以展示信息是如何有理有据地产生的这个过程为主
还是以2.3.2中角色画像的形式呈现来进行案例演示,通过对于我们收集到的数据来进行具体文字叙述的对应转化,逐渐构建出我们所看到的用户画像

当然痛点、共性和需求肯定远远不止上述所示,用户画像的信息还可以被更为细化的进行扩充,根据自身产品的特点、业务、定位进行更为贴合信息补充

至此,用户画像的建立就完成了,感谢你看到这里,在最后一部分我想和大家再讨论讨论用户画像中比较常见的错误,有我自己的教训也有前辈告知的经验

这应该是不管是B端还是C端的用户画像经常会出现的一个问题了,具体表现为:一味地追求形式的炫酷,在丝毫不考虑为什么要添加这些标签的情况下,直接在一些渠道上照着别人的用户画像就是一顿猛抄,盲目更风生搬硬套,给人一种为了画像而去画像的感觉(由于怕被打我就不放图了),很多时候就是当你问他为什么要添加这个标签的时候,他的回答就是:“我看别人画像上也有这个,我也这么用”(不要笑这样的情况还真不少)
这样导致的结果就是用户画像与我们目标用户的业务、使用场景关联度并不高,设计无法真实还原用户的使用情况,设计流于表面,销售也很难通过用户画像找到真正的KA客户,这样的用户画像可以说是基本处于一种不可用的状态。
其实甄别可用还是不可用最为直接的办法就是找到一个很确定的目标客户,将以上痛点和使用场景通过对其访谈询问,带入真实工作场景就可以进行最直接的验证

所以我们在这点上还是要以实用性大于形式感的思路、高场景关联度的方式,去踏实地进行绘制才有可能绘制出可信度高,可用性高的用户画像
许多比较有实力的公司对于用户画像十分重视,希望通过大量的成本投入来尽可能的全面展示其用户的特征,这本是好事儿,但是很多时候会出现“用力过猛”的情况,具体表现为:通过大量的对用户的每个细节进行标签建立并记录并存档,导致用户本身关键性特征不明确。有一句话叫:“一个人如果都是特点,那么他也就没有特点了”这是对这种情况最中肯的评价
导致的后果就是,你会发现的你的标签库中存在着大量的标签,但是会完全抓不准用户的主要矛盾进行发力。当好不容易从几百个标签中抓住了核心发力点,发现其实至少一半以上的标签都是出于闲置状态,也没有对业务的拓展起到更多的作用,非常浪费设计资源、设计成本

所以我们还是要从一开始就抓住用户最核心的诉求,在以核心诉求为中心,进行需求的发散,不同的痛点罗列出不同的优先级,集中资源优先解决最重要的问题,面对标签的态度应该是在精而不在多
我把这种情况称之为“形而上学”的的用户画像,具体情况表现为:当产品第一次成功上线后,所建立的用户画想就一劳永逸基本不去进行信息更新了。诚然由于很多产品产品周期的长久,面对的用户使用周期较长,很多时候用户标签的迭代看上去是一件没有必要的事儿,但是想要产品长期高度贴合用户的需求,保持优良的体验感,就一定要重视对于用户画像标签的维护和迭代升级

因为用户的需求和业务都是动态变化的,那么对于我们服务供应侧来说对于用户的认知也一定要随时处于一个动态的状态,但凡产品突然满足不料用户的需求了,那么客户随时可能找一个更为合适的替代品,用户的忠诚度就和渣男渣女心一样,都经不起考验,不要抱有任何的幻想,随时对用户保持清醒的认知,对他们的特征进行记录,才能长久的做出贴合其需求的产品,所以用户画像的更新迭代,任重而道远
关于B端用户画像其实还远不止以上的内容,仅希望通过以上的心得体会能帮助到正在为之犯难的你,与大家相互交流,如果能碰巧助你一臂之力那么真的不甚荣幸,祝正在努力的我们都能变得更强
文章来源:站酷 作者:核糖bro
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
页面布局是页面设计的一部分,我们不仅要处理页面上视觉元素的布局与排列,还要考虑这些元素在不同大小的屏幕上的适配问题。
页面布局不仅仅是前端同学要考虑的问题,也是设计同学要重点关注的;怎样的布局能更好的展示页面内容同时兼容不同屏幕的大小呢?不同的布局形式下,设计师要着重考虑哪些点呢?今天就来探讨下这个问题。
固定布局(Fixed Layout):网页上所有的元素宽度以像素(px)为单位。例如,直接设定网页的主体部分宽度为960px/1200px,某个搜索框宽度为60px等等。这种布局具有很强的稳定性与可控性,缺点也显而易见,即不能根据用户的屏幕尺寸做出不同的表现。当前,大部分门户网站、新闻资讯类网站、企业的PC宣传站点都采用了这种布局方式。

PC:大多采用居中布局,所有样式使用绝对宽度/高度(px),设计一稿合适的尺寸就可以,在屏幕宽高缩小时,使用横向和竖向的滚动条来查阅被遮掩部分;如果大于这个宽度则内容居中,填加背景宽度。页面的模块、弹窗、间距等都是固定尺寸,需要设计补充的页面规约比较少。
优势:这种布局方式对设计师来说是最简单的,跟动态布局相比,能够更好地控制页面的美观度,排版稳定,在窗口拉伸过程中规避了内容重叠或者不规则的情况,仍保持原始比例,静态位置和内容样式。
劣势:显而易见,即不能根据用户的屏幕尺寸做出不同的表现,对于超大屏和超小屏用户不友好。
知乎网页端:

微博网页端:

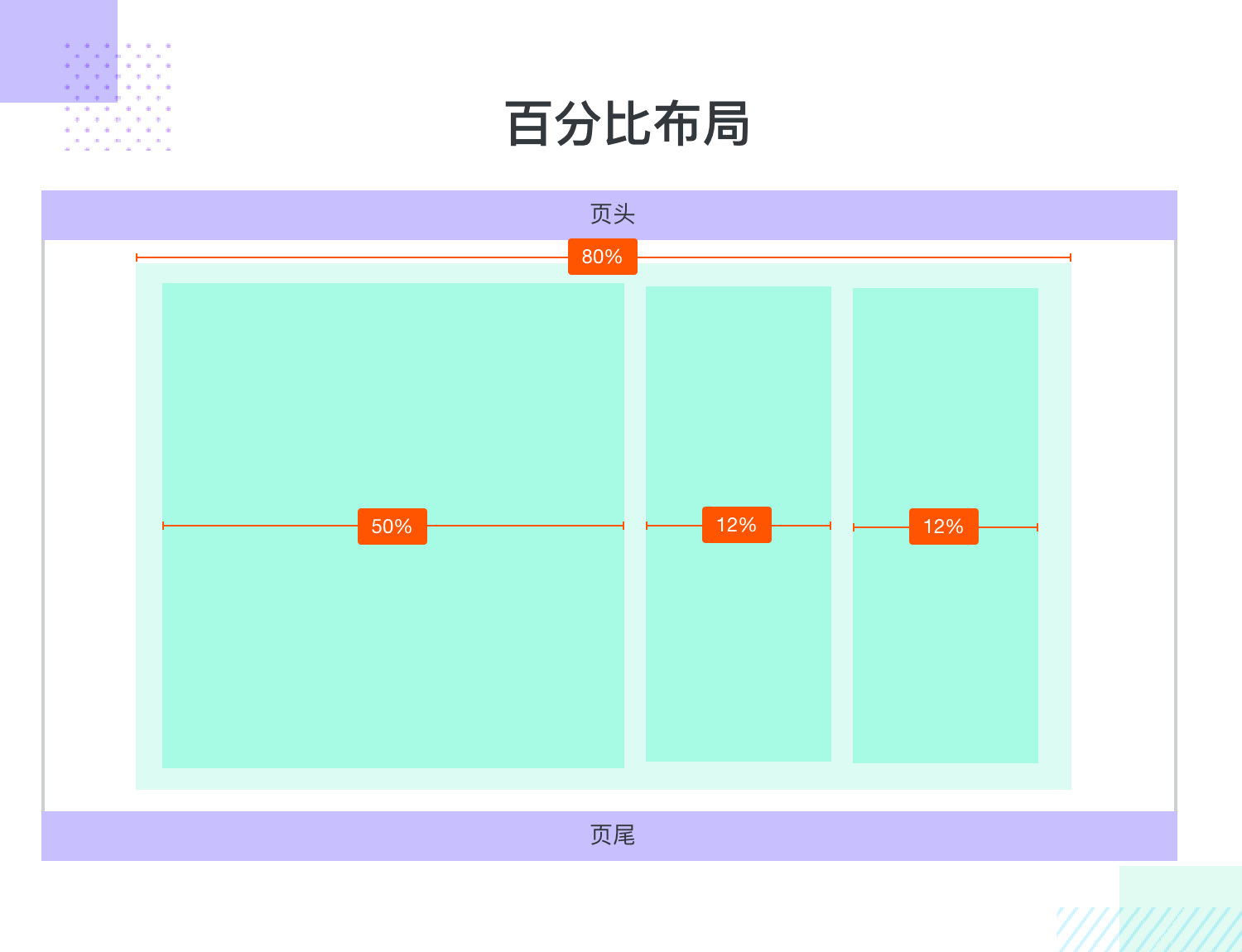
流式布局(Liquid)的特点是页面元素的宽度按照屏幕分辨率进行适配调整,但整体布局不变。
流式布局也叫也叫百分比布局,是移动端开发中经常使用的布局方式之一。元素的宽度按照屏幕分辨率自动进行适配调整,保证当前屏幕分辨率发生改变的时候,页面中的元素大小也可以跟着改变。
流布局与固定宽度布局基本不同点 就在于对网站尺寸的侧量单位不同。固定宽度布局使用的是像素,但是流布局使用的是百分比,这位网页提供了很强的可塑性和流动性。把元素的宽,高,边距,间距不再用固定数值,改用百分比,这样元素的高,间距会根据页面的尺寸随时调整,以达到适应当前页面的目的。屏幕分辨率变化时,页面里元素的大小会变化而但布局不变。
* 百分比是基于元素父级的大小计算得来的;* 元素的水平或者竖直间距都是相对于父级的宽度计算的.* 边框不能用百分比设置

网页中主要的划分区域的尺寸使用百分数(搭配宽度最大值、最小值属性使用),例如,设置网页主体的宽度为80%,最小宽为960px,(最小宽也就是保证页面内容不会错乱的情况下的宽度,到达最小宽度后,不再适应,出滚动条)图片也作类似处理(宽度:100%, 最大宽一般设定为图片本身的尺寸,防止被拉伸而失真)。
注意:
宽度自适应,但是里面的图标、字体等也是固定大小的,并不是所有的东西都是自适应的。一些大的图片,设置宽度为百分比自适应即可,随着屏幕大小进行变化,对于小图标或者文本等, 一般都是固定宽高大小。
同时考虑到页面具体模块、弹窗、字段等在最小宽度下的显示,比如给出字段最小宽度,在最小宽度显示不下时如何处理。可以参考阿Zi之前的文章:https://www.zcool.com.cn/article/ZMTE5NDAzNg==.html
在网页布局中,我们通过设置元素的宽高定义元素的显示大小,但是,在不同窗口大小,不同分辨率下,宽高相同的元素显示状况是不同的。所以,我们往往需要元素的大小能够根据窗口或子元素自动调整以达到自适应。没错,在页面设计中,自适应的规则往往是需要设计补充的最多的。
因为阿Zi所在公司的管理系统是采用左侧导航栏固定,右侧内容区自适应的流式布局,所以举几个实际工作中的应用的规约例子:
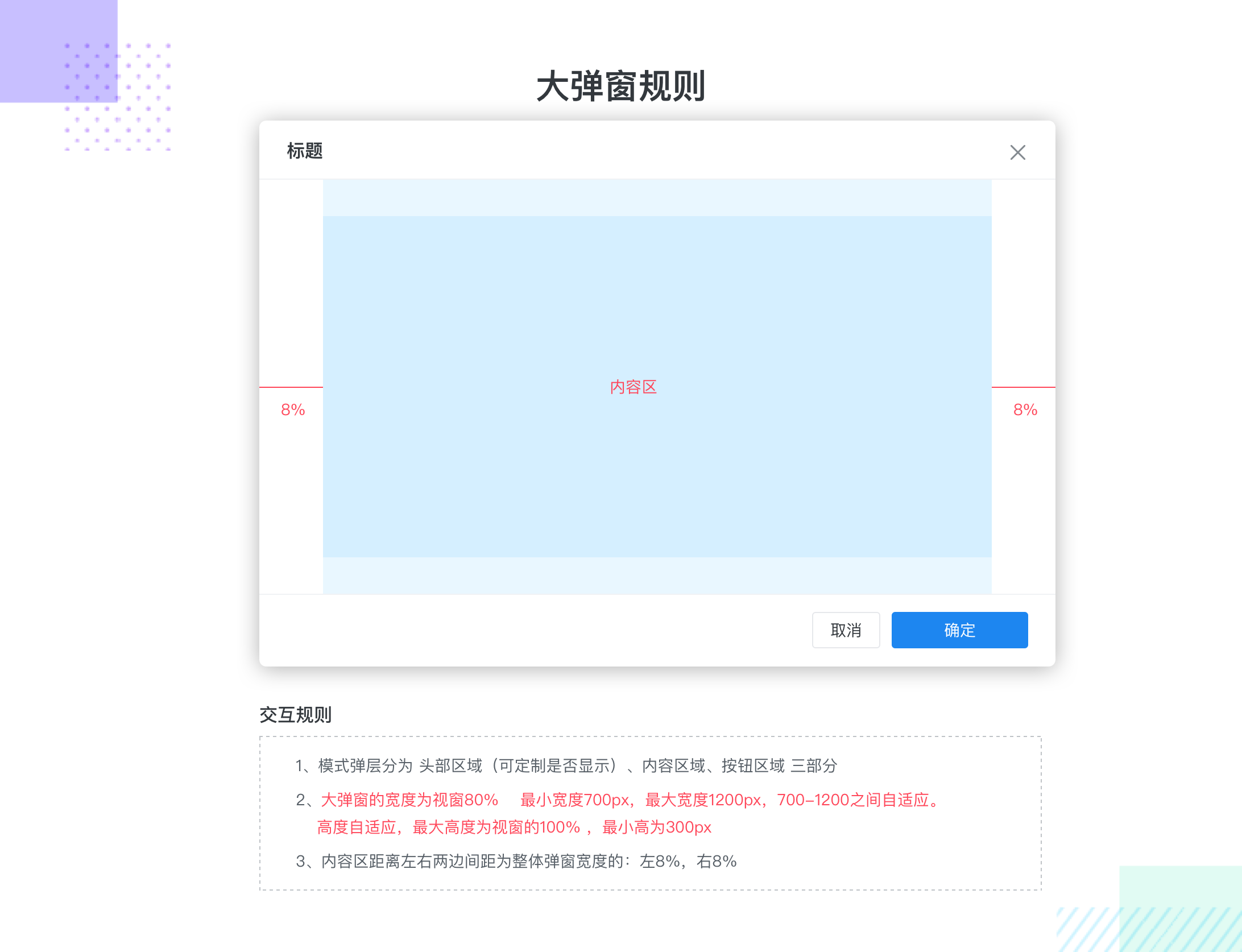
a.弹窗自适应


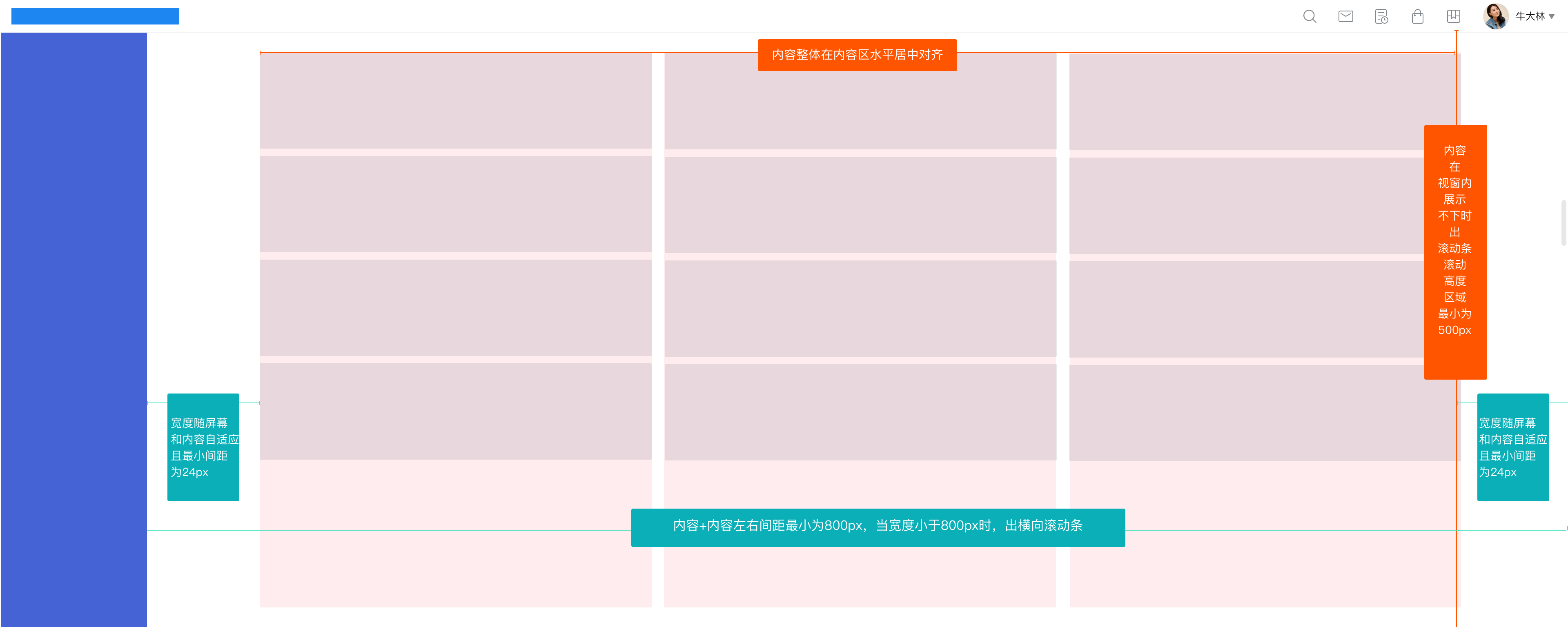
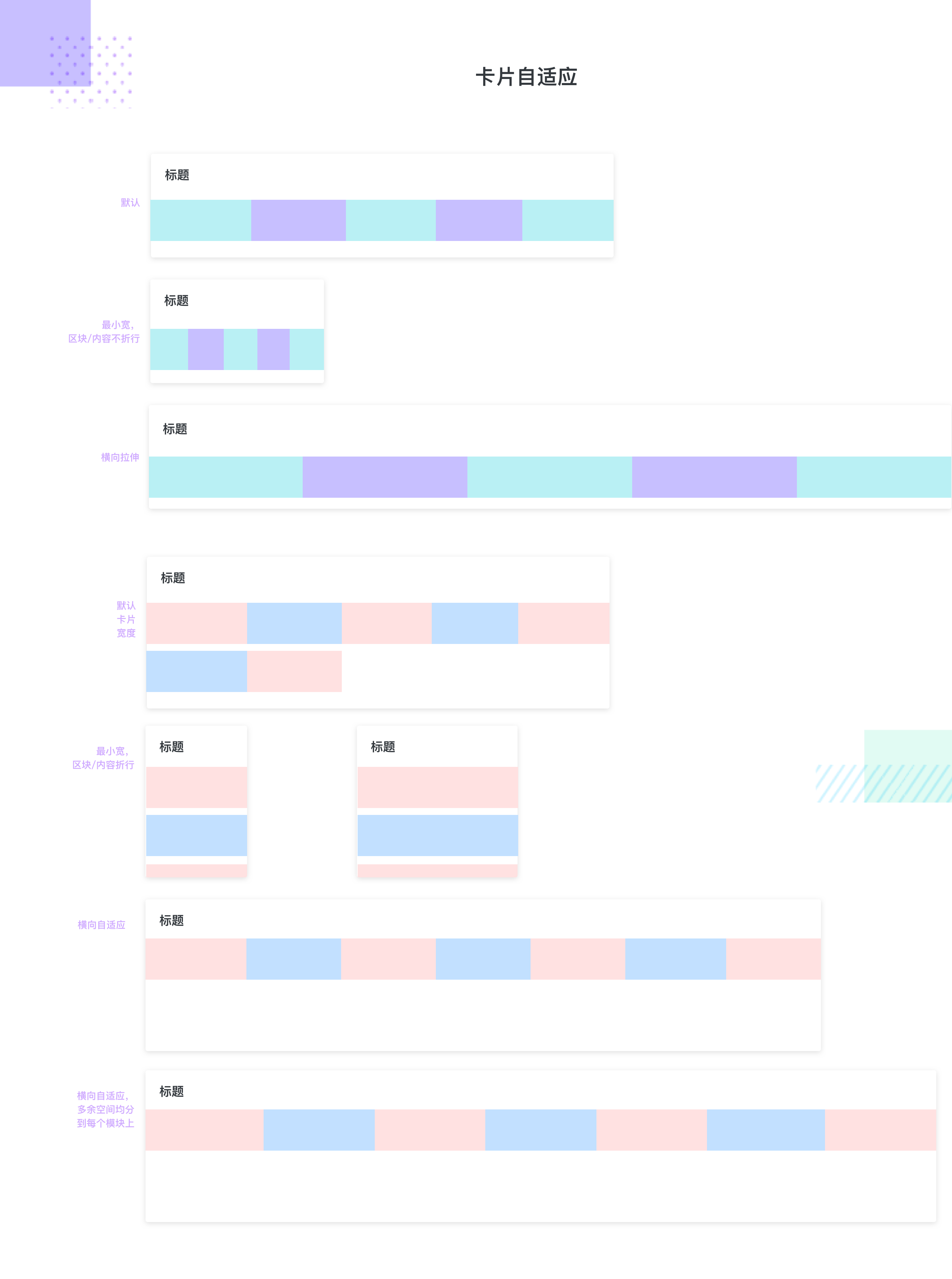
b.模块、卡片自适应

一种是当页面横向拉伸时,卡片里内容个数不变,布局不变。可以把宽度均分成几块,然后内容在模块内居中,给出最小宽度;如下,设定单个最小宽100px,如到达最小宽度后显示不全,出现横向滚动条;更灵活的情况就是收缩时内容/区块布局变动的。同样要设置区块最小宽;向右自适应—横向排序,右侧不够则折行;最小宽度平均分成均等份,剩余宽度均分到其他列。

据统计,PC端用户的主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。有些情况下不太好控制内容自适应,那么就需要出2,3套尺寸的设计稿来适配。可以根据具体情况判断系统是否需要进行适配,以及哪些区块需要考虑动态布局,哪些时候出多套尺寸。
优势:流式布局一般用于解决类似的设备不同分辨率之间的兼容(一般分辨率差异较少)
劣势:因为宽度使用%百分比定义,但是高度和文字大小等大都是用px来固定,所以在大屏幕的手机下显示效果会变成有些页面元素宽度被拉的很长,显示不协调。
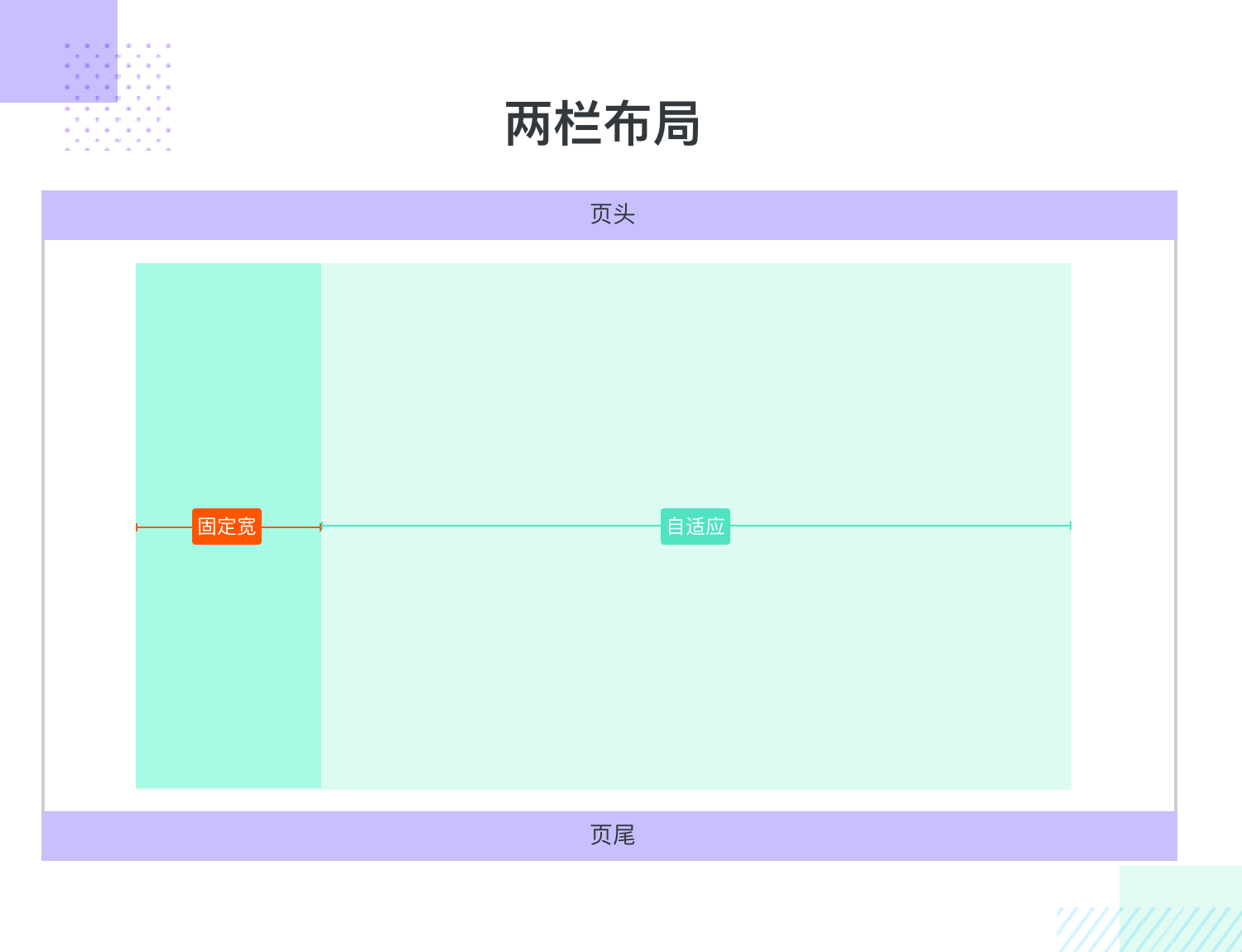
两栏
常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
两栏的左侧固定宽栏框大多在40到300范围(适用于左侧导航、筛选的情况)。

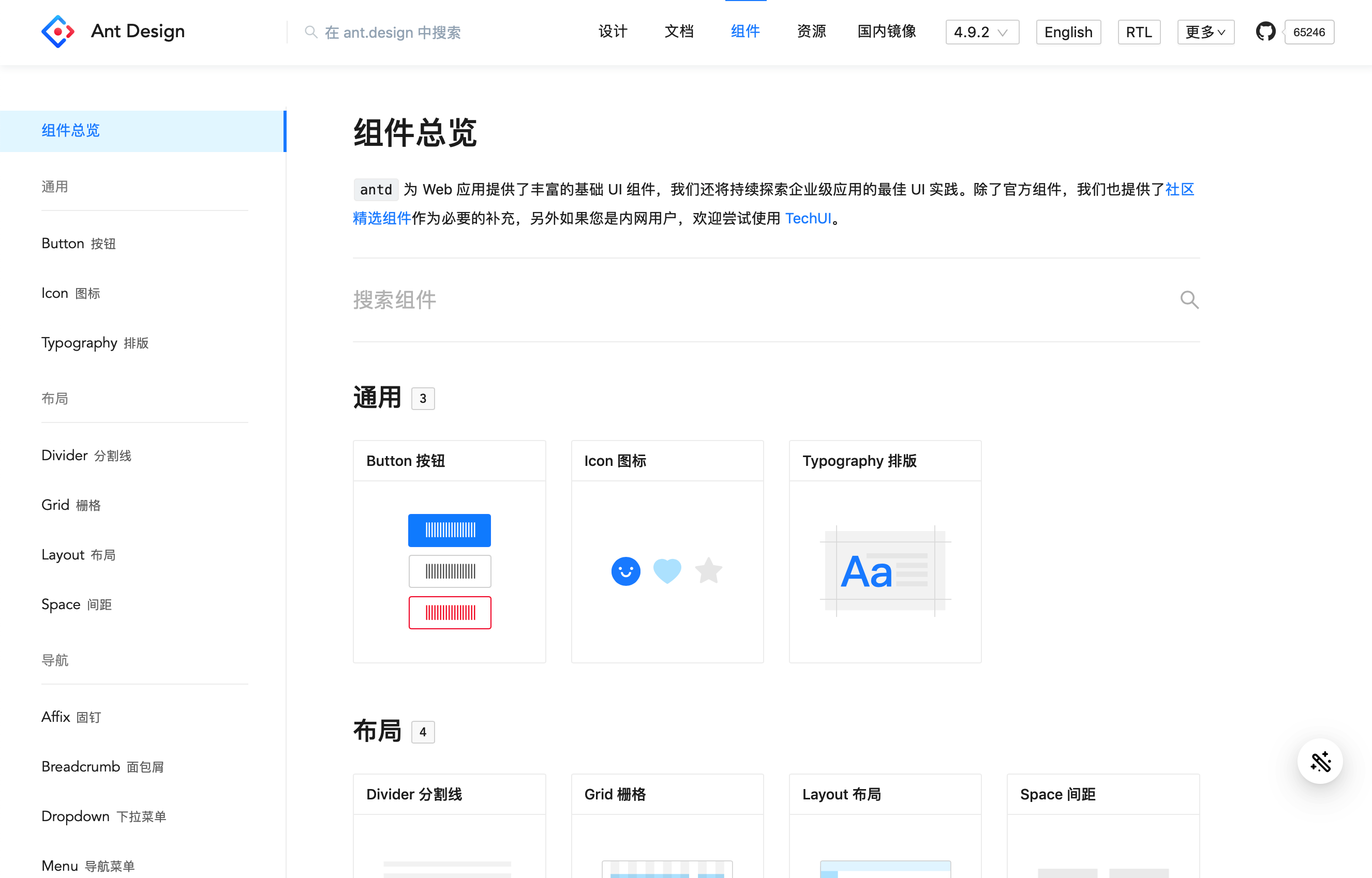
举例:
Ant Design

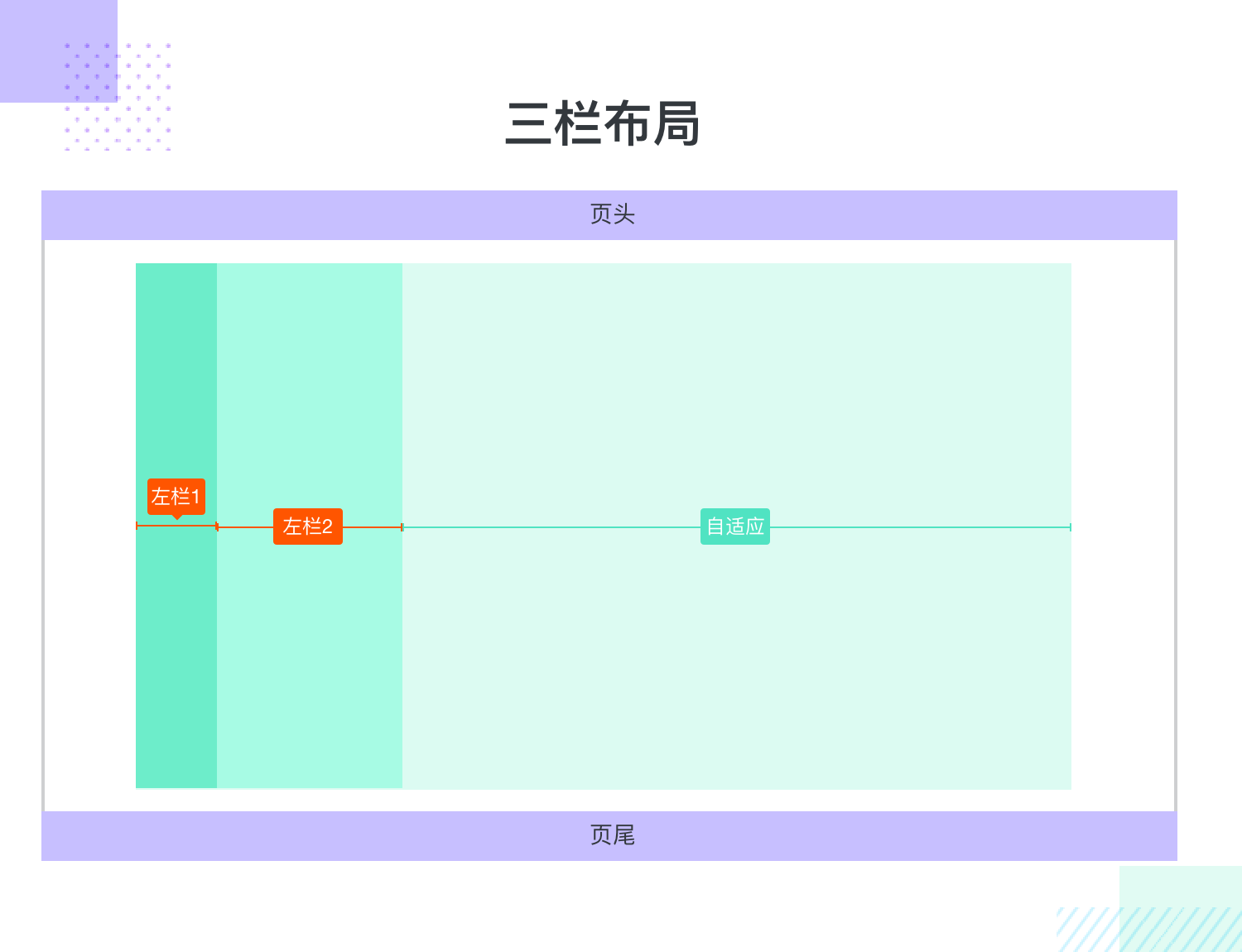
三栏
在特殊场景下,左侧会有双重左栏的情况,适用与一级导航简单,二级导航复杂的页面。

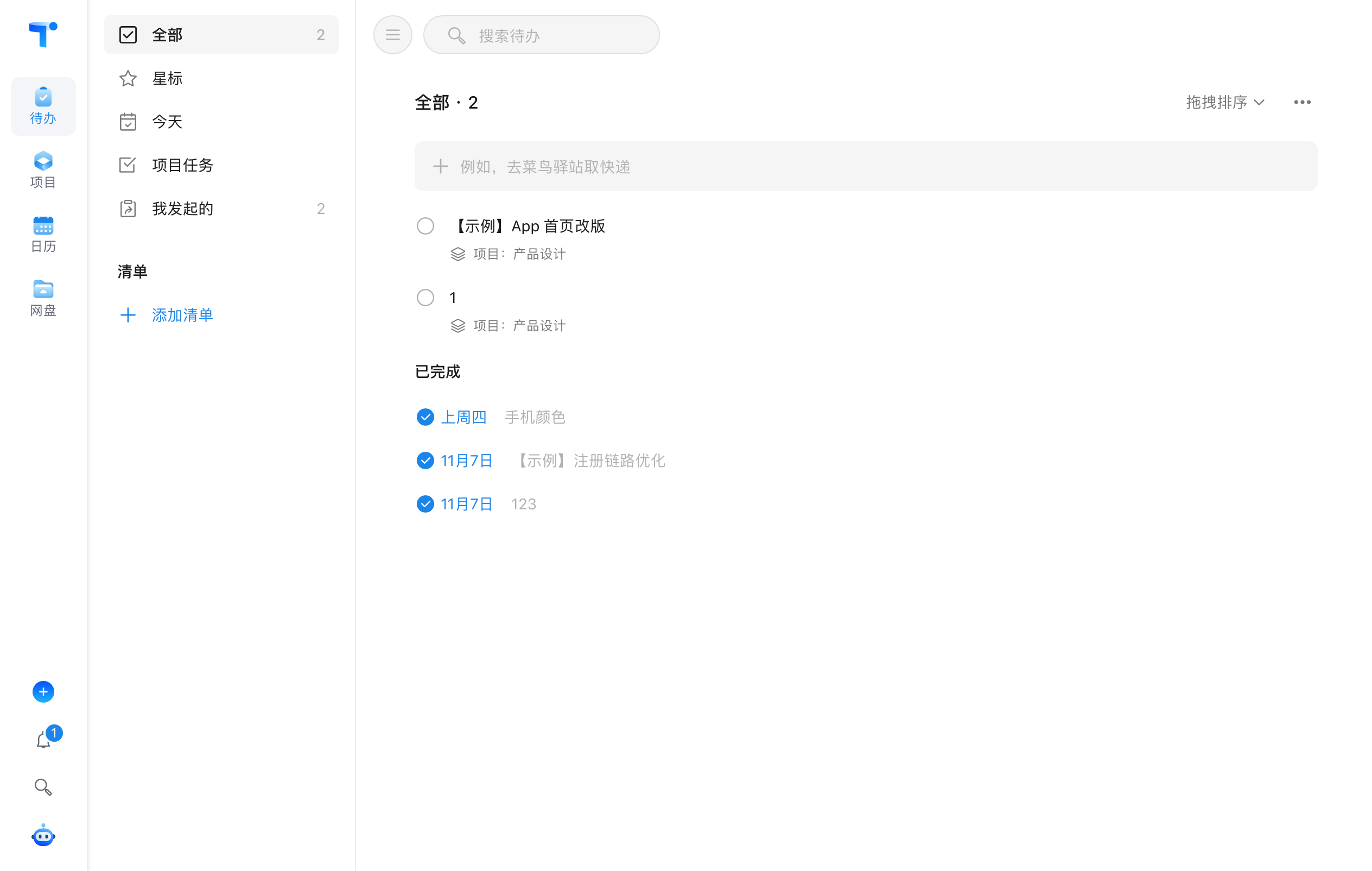
举例:Teambition

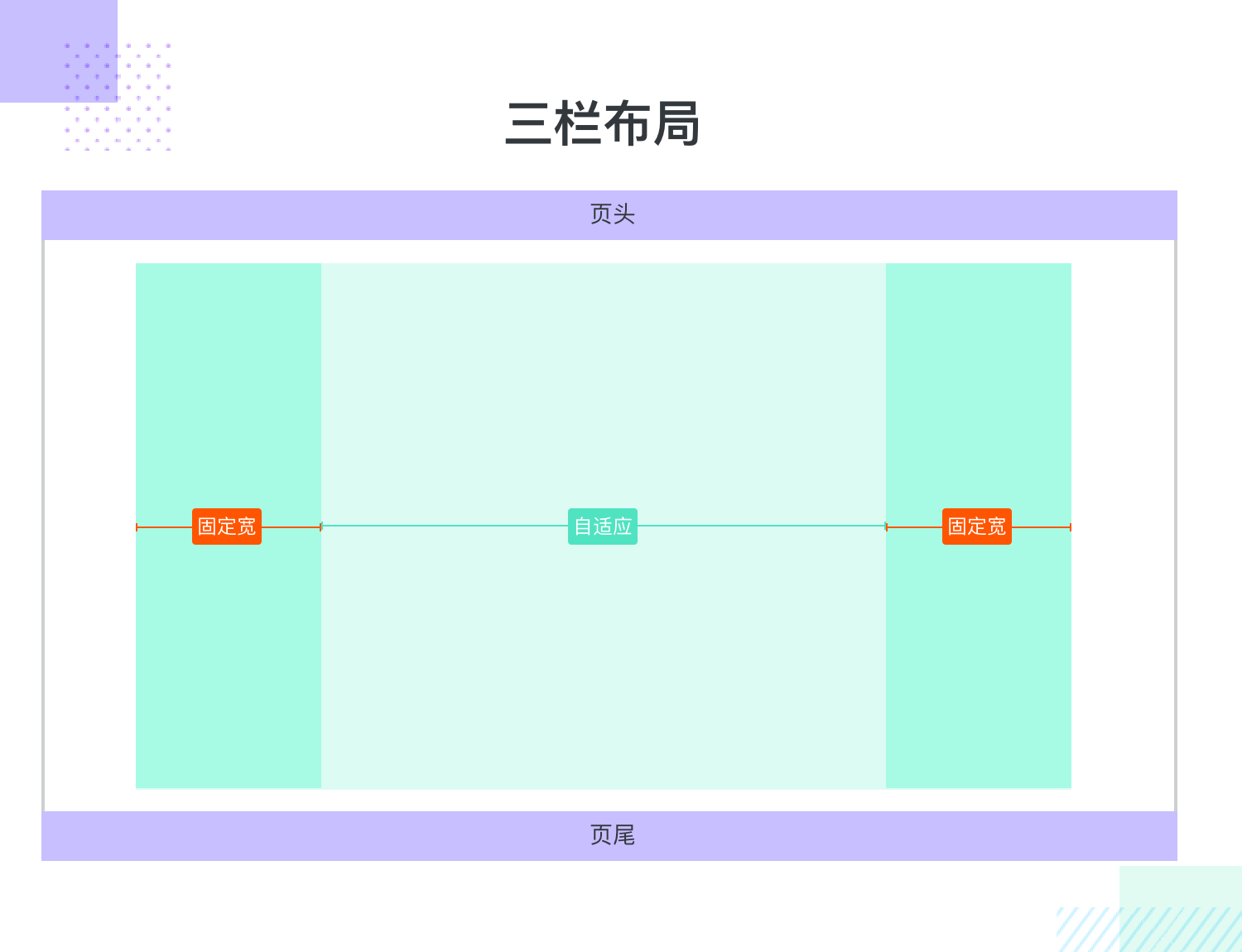
还有两侧固定,中间自适应的布局,有圣杯布局和双飞翼布局。圣杯布局来源于文章In Search of the Holy Grail,而双飞翼布局来源于淘宝UED。虽然两者的实现方法略有差异,但是视觉上都差不多,就是三栏,然后左右两边宽度固定,中间宽度自适应。

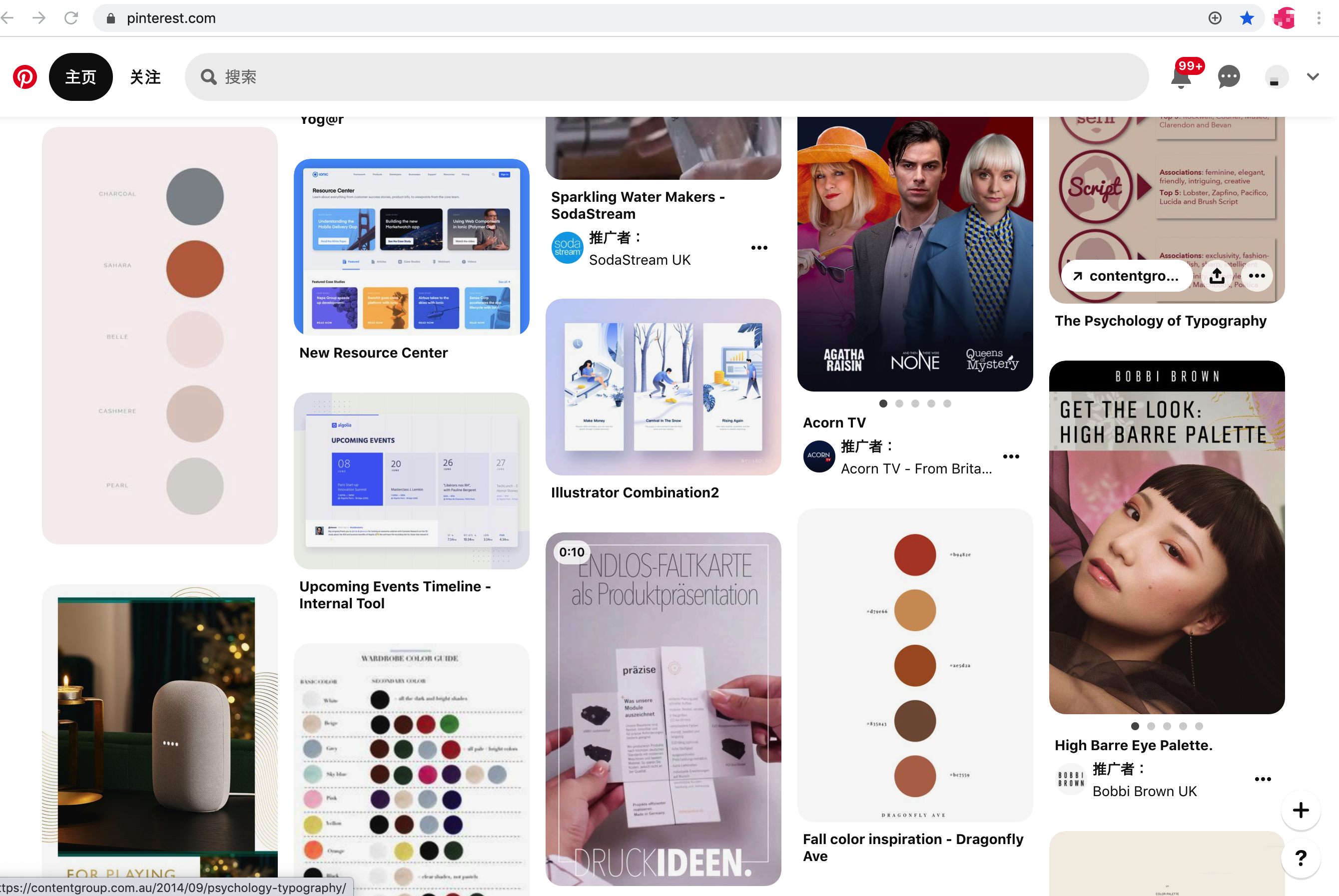
还有瀑布流布局也是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
优点
1.有效的降低了界面复杂度,节省了空间;
2.对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
3.更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
缺点
1.有限的应用场景:无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。
2.关于页面数量的印象:其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
3.关于精准定位:无限滚动加载让用户很难精准定位到某一模块。
举例:pinterest

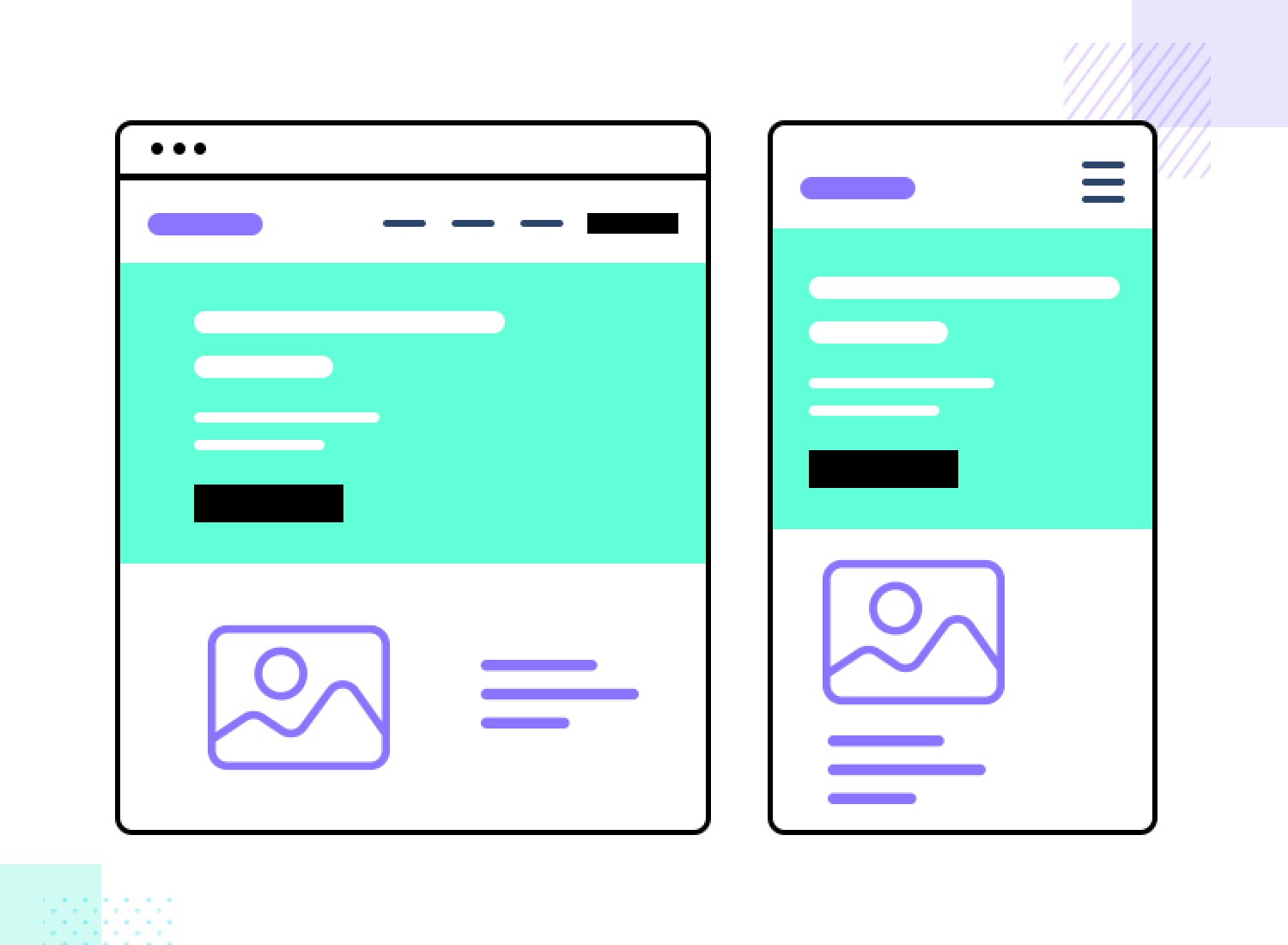
响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。响应式布局能使网站在手机和平板电脑上有更好的浏览体验,也就就是说一个网站能后兼容多个终端,而不是为了每一个终端做一个特定的版本。

响应式布局意味着,无论用户是在iPhone还是笔记本电脑上查看网站,都应该能够访问所需的内容,拥有一致的用户体验,这就要求UX/UI设计人员考虑的问题更多,同时考虑到网站和移动设备的场景,忽略这些肯定会阻碍网站或移动应用程序的用户体验。
接下来从响应式设计的特点着手,展开下设计师需要了解和注意的点。
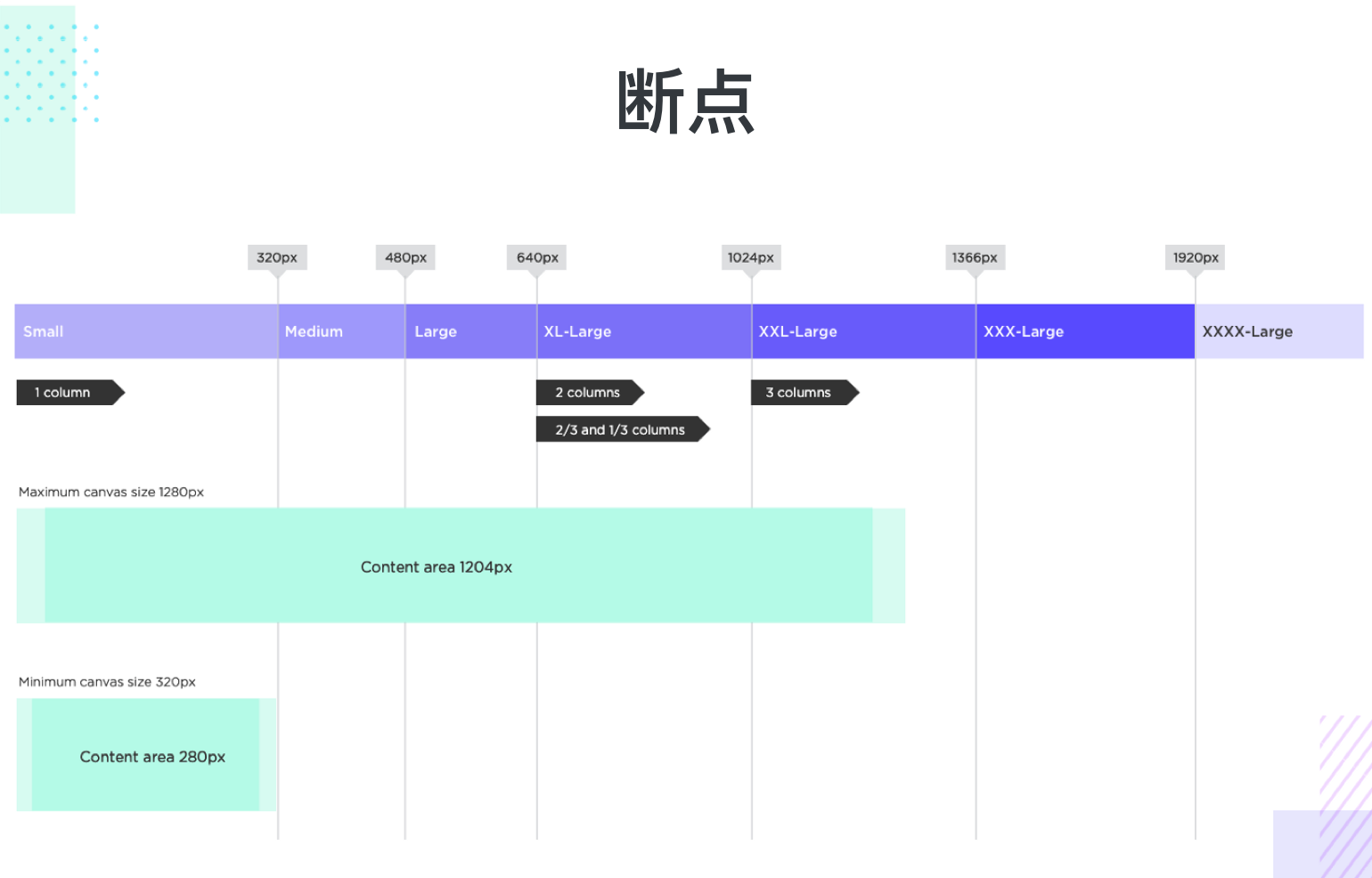
CSS断点是响应式网站的经典特征。他们的工作是根据屏幕大小将设计“分解”为较小的网站版本。断点通常具有最小和最大宽度,这些宽度决定了用户可以看到哪个版本的设计。

但是,一个网站需要多少个断点才能真正响应?如果设备不适合最小或最大宽度,则网站设计仍然看起来很奇怪,这违背了创建响应式设计的全部目的。
尼克·巴比奇(Nick Babich)指出,大多数响应式网站都需要至少三个或四个断点才能正常工作。根据缩放的大小,内容将相应地进行调整。断点通常针对移动设备,平板电脑和台式机视图进行细分,尽管您可以拥有更多的断点,以便涵盖所有基础,以提高设备的灵活性。许多设计师还包括“较小”的断点,这些内容在内容中会自行调整以保持设计的视觉平衡,但不会发生大的变化。这包括更改字体大小之类的内容,但不包括一般结构。
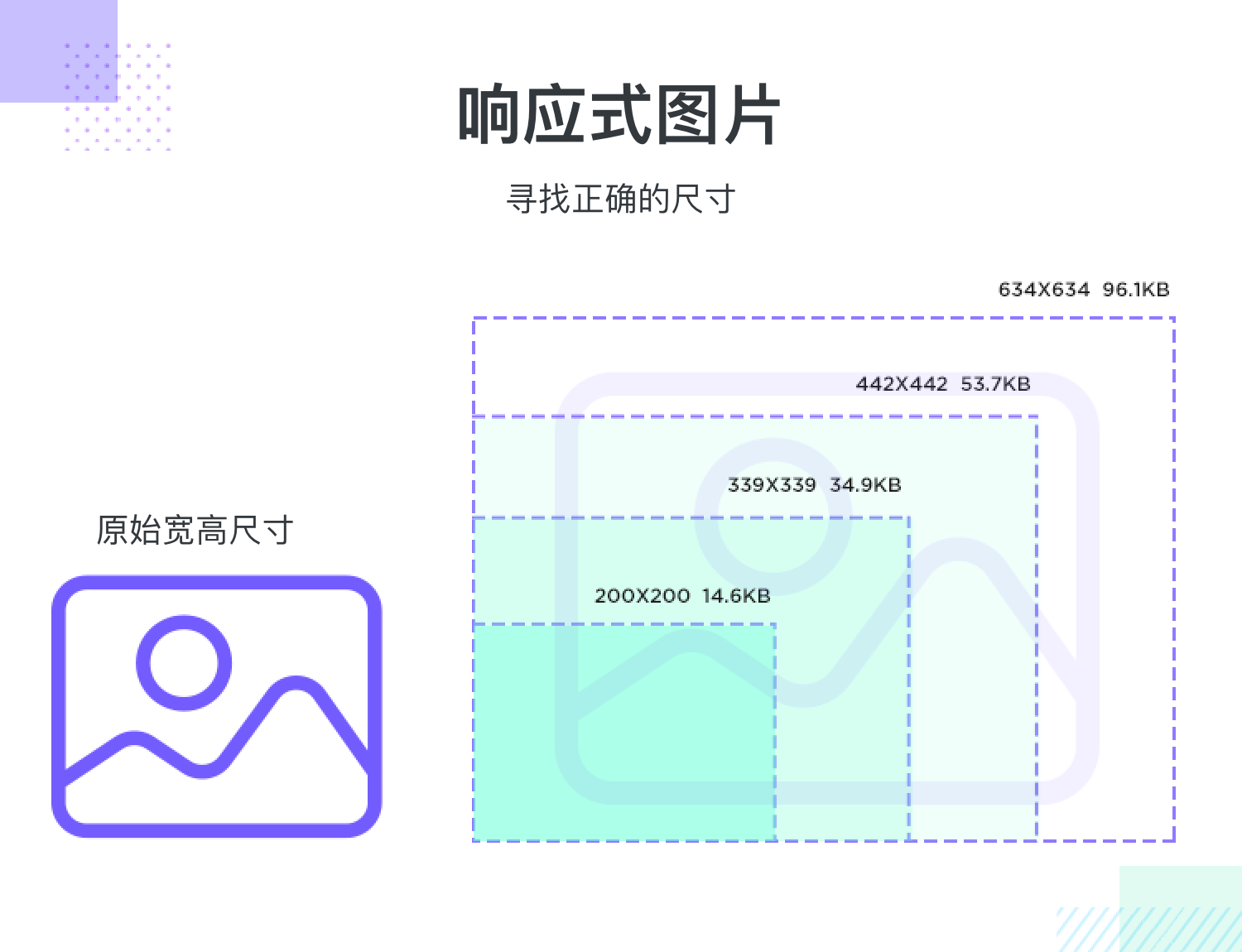
图像在任何网站中都非常重要,无论是高分辨率照片还是自定义插图。那里的一些设计师相信裁剪图像,以便用户只能在较小的屏幕上看到图像的一部分,因此视觉效果保持不变。对于我们而言,最好的方法是使用矢量图像。

对于许多设计团队而言,最好首先关注最小的屏幕来开始设计。这主要是因为通过将移动设计放在首位,团队可以对内容的去向有一个很好的了解。
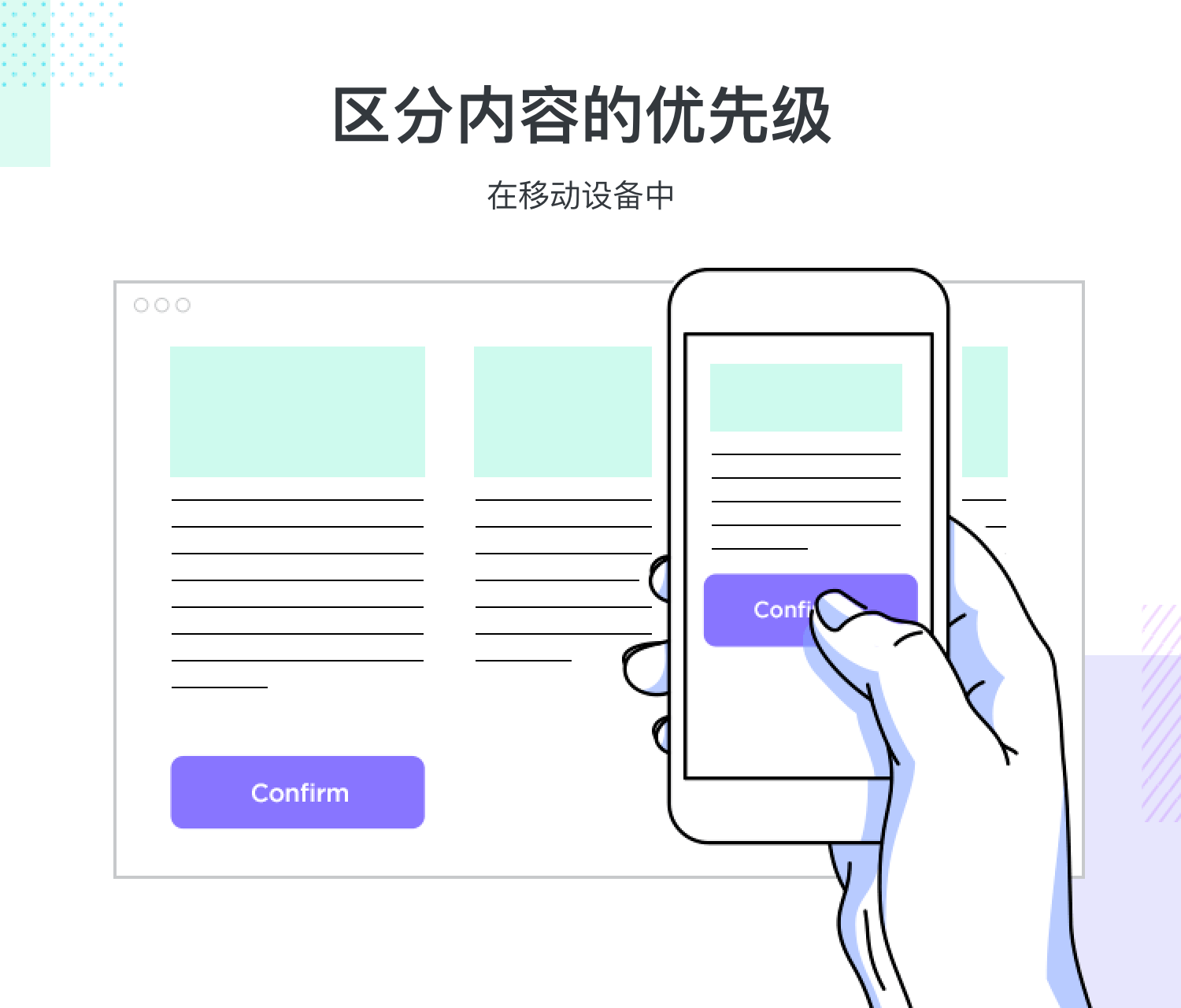
响应式设计围绕内容,假设你采用建议的“移动设备优先”方法,则意味着您应该为移动设备分配重要内容的优先级,并随着屏幕尺寸的增加添加更多内容。

当涉及到响应式设计时,与常规设计相对应的只是关注内容。因此,通过首先创建移动版本,我们可以缩小从一开始就需要显示的关键内容(用户绝对需要的部分)的范围。从那里,我们可以在进入更大的屏幕时添加更多的细节和更多的内容,或者找到更好的方式来显示关键内容。
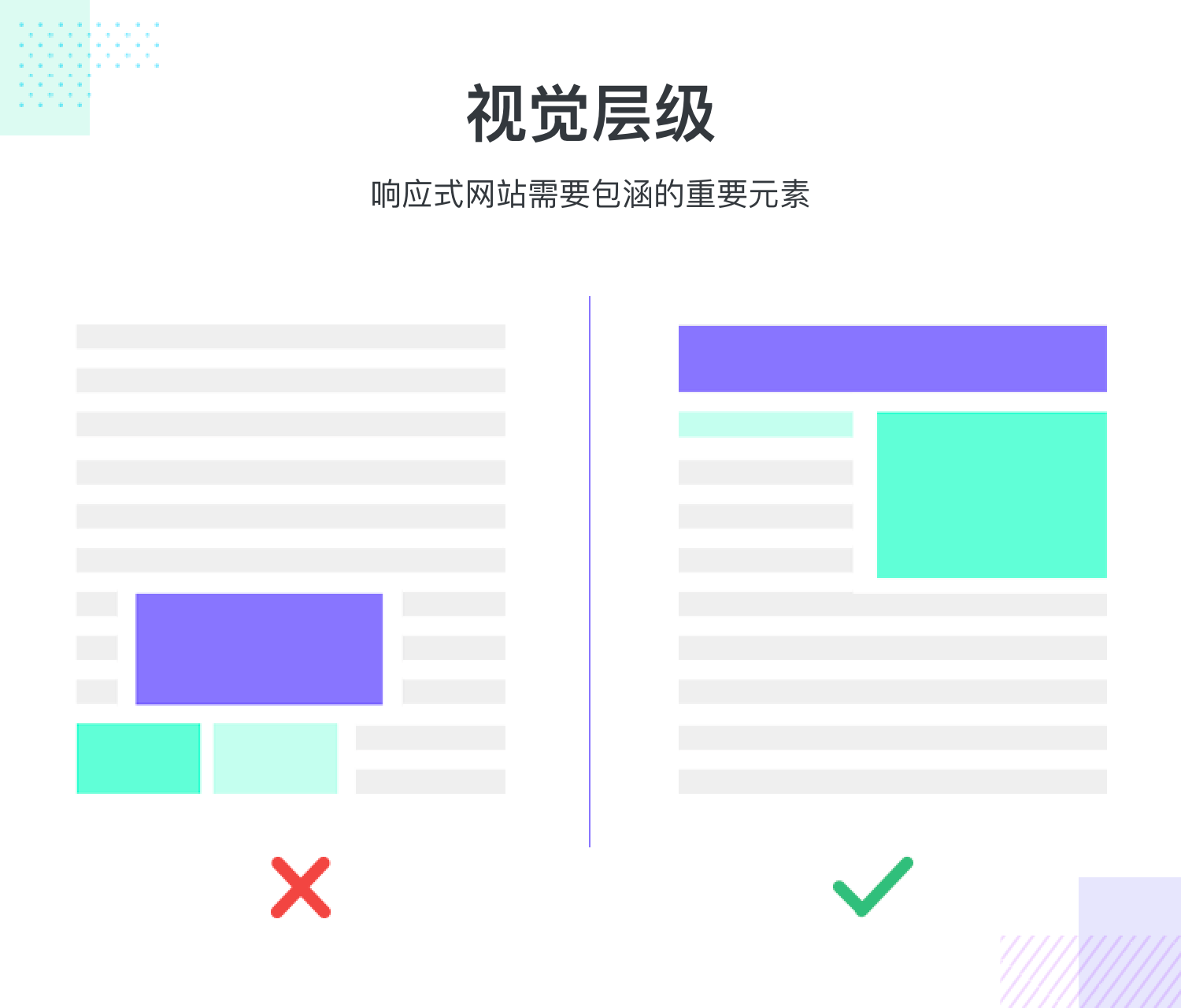
1)注意视觉层次,从最小宽度的断点开始
这建议从最小的屏幕分辨率开始的原因有关。这不仅是要了解内容的哪些部分绝对重要,还在于了解呈现这些内容的最佳方法。

当网站在不同的断点切换时,网站的视觉层次结构可能必须适应,从某种意义上说,它需要适应屏幕尺寸的变化,为了保持产品的可用性,组件也必须适应。
如上所述,在响应式网页设计中使用的每个断点都将有一个最小宽度和一个最大宽度。当使用移动优先的方法设计,一个好的经验法则就是可以从你的三个断点的每个最小宽度开始设计。这样,您将为较小的设备设计屏幕,并在屏幕变大时添加更多内容和UI元素。请记住:向上拓展而不是向下缩放,向上拓展总是容易的。
对于基于Web的产品,按钮可能非常简单。毕竟,光标是几乎任何人都可以使用的准确工具,但我们的手指说的不一样。所讨论的手指的大小可能因用户而异,并且设计人员需要考虑移动屏幕上的可用空间很小。
根据Apple的《人机界面指南》,平均手指轻触为44×44像素。为了提高可用性,请确保针对此平均值对按钮和可点击区域进行适当调整。
如果您依赖导航栏作为查找信息的主要方式,则需要在移动设计中仔细确定导航栏的优先级。该产品的各个方面(例如导航设计)绝对至关重要,需要在响应迅速的网站中进行仔细计划。随着设备屏幕的变小,该导航栏的空间将越来越小。
那么像这些问题就需要我们重点考虑:什么时候隐藏导航选项?全部隐藏吗?首先隐藏哪些?

常用的做法是,将导航、头部搜索、用户信息等内容隐藏在按钮后面,例如我们在手机上经常能看到的汉堡菜单。的确,汉堡菜单并不是唯一的选择,但不可否认的是,整个导航菜单都需要隐藏在智能手机中。
这就是要尝试确定整个产品中最重要的页面,并确保无论使用哪种设备,用户都可以找到它们。在设计过程中尽早完成此优先级设置总是最好的,因此,如果我们从移动设计入手,我们将已经需要包含一些重要的内容。
优势:
a.用户体验友好
随着电脑尺寸多元化,智能设备(pad/智能手机)普及化,在当下追求用户体验至上的时代,网站普遍使用固定的宽度逐渐满足不了现在不同设备与不同分辨率需求。在高分辨率电脑宽屏显示器上,两边留白过多。在手机上显示,内容显示过小,用户为了看清楚,首先需要放大界面,再左右拖拖界面。响应式网站可以根据不同终端、不同尺寸和不同应用环境,自动调整界面布局、展示内容、内容大小,提供非常好视觉展示效果,一致性友好体验。
b.提高转换率和销量
响应式网站意味着您无需在网站设置跳转,从而极大完善了用户体验,这也是响应式网站的最大优势所在。另外,使用集成式设计和CSS表单一类的功能使网站无论在何种设备上都能营造出风格一致的感觉和外观。若熟悉这种布局,用户可以在任何设备上轻松浏览您的网站,进而提高转换率。
c.节省开发投入
摒弃传统网站,选择响应式网页,单从开发阶段就节省大量时间和金钱。为不同的设备同时开发多个网站,意味着后期也需要更多的开发支持费用和维护成本。
d.三站合一,维护简单
电脑、手机、微信三个网站使用的是同一个网址,同一个后台管理,数据同步更新,所有图片和内容只需要上传更新一次即可,维护简单轻松。
劣势:
a.设计与风格有局限性
虽然响应式布局拥有如此显著的优点,但它也并不是十全十美的,在很多方面,它也有它自身的局限性:
自由度太低,局限性较大,这种情况就是必须兼顾移动端以及PC端的表现,比如最常见的移动端并没有悬停效果,PC端就要酌情考虑了。需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限。
b.对IE老板兼容性不友好
对于老版本IE(IE6、IE7、IE8)支持不好,这是一个致命的问题,如果你的网站用户大多还采用老版本IE的话,建议不做响应式网页设计。
c.灵活性有所欠缺
基于不同终端的设备属性不同,对产品用户体验要求就会截然不同。内容比较多带有功能性的网站不适合做响应式网站设计,如:电商类型网站,宽屏的pc端内容如果全部要在手机端进行展示,势必导致手机端的界面非常长,需要根据手机端属性进行重新信息框架设计,这样对响应网站要求非常高,实现难度与成本非常高。但是大型网站为了提高用户体验,通常做法,把高分辨率宽屏网站最小的响应尺寸响应到1024px,不再适配手机端,手机端重新设计开发一套手机网站,简单理解为2.5响应,如:电商网站亚马逊、Calvin Klein、Nike、视频网站Youtube,等。
d.速度可能会变慢
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC、Pad的冗余代码,导致文件变大,影响加载速度。
根据响应式网站的优缺点,我们不难看出:企业官网、单页宣传网站非常适合做响应式网站设计,由于它们的界面内容比较少,结构比较简单,所以在不同终端、不同尺寸设备上进行网站信息框架调整、内容加减、图片、文字、栅格响应比较容易。内容比较多带有功能性的网站不适合做响应式网站设计。
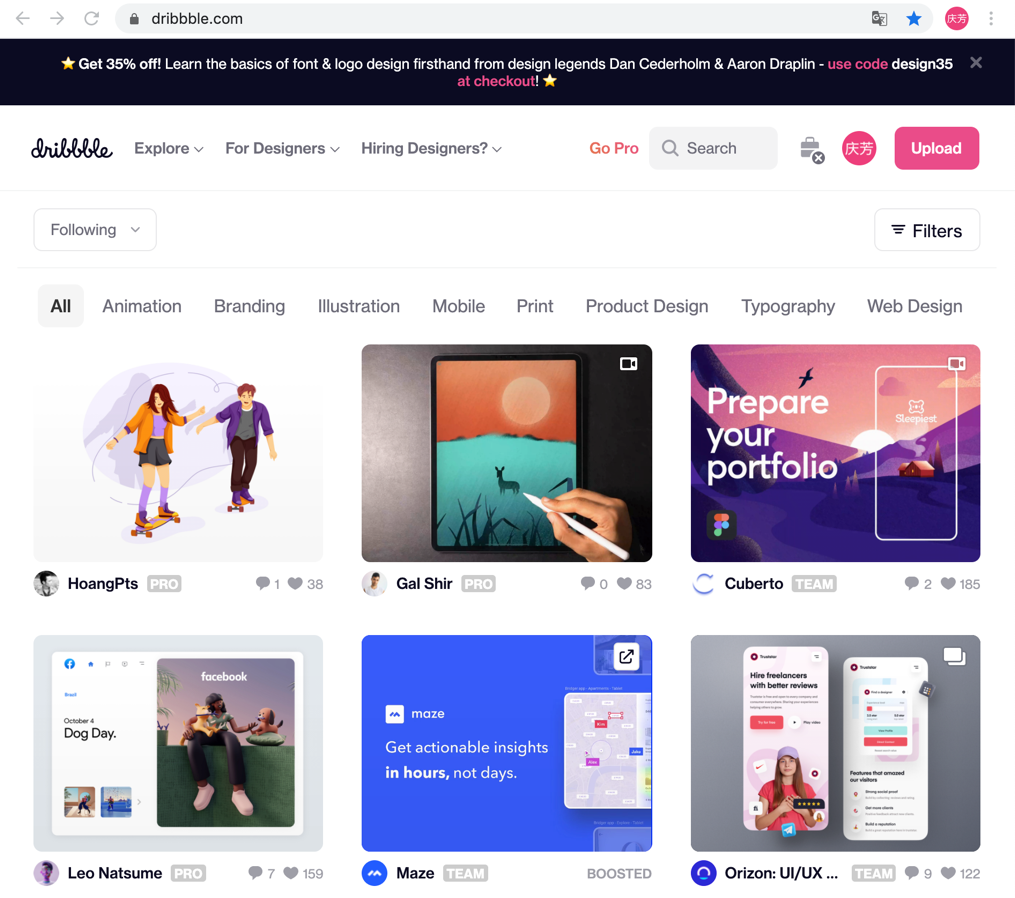
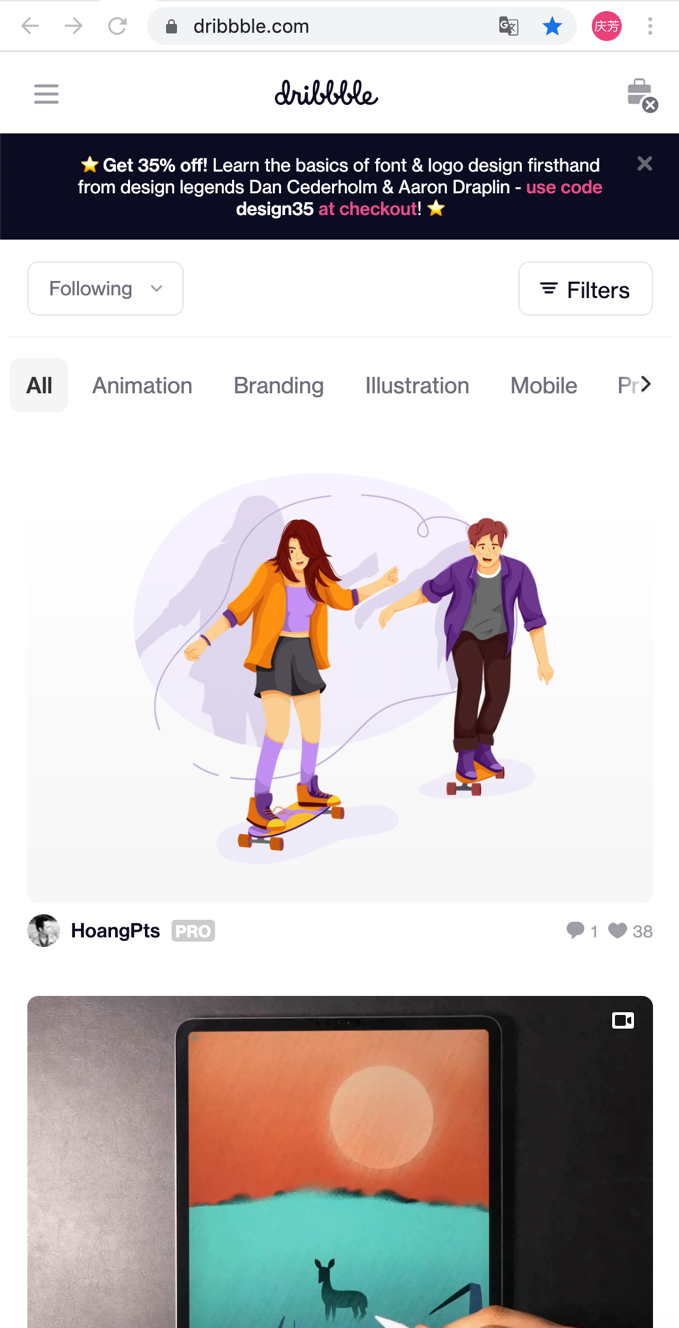
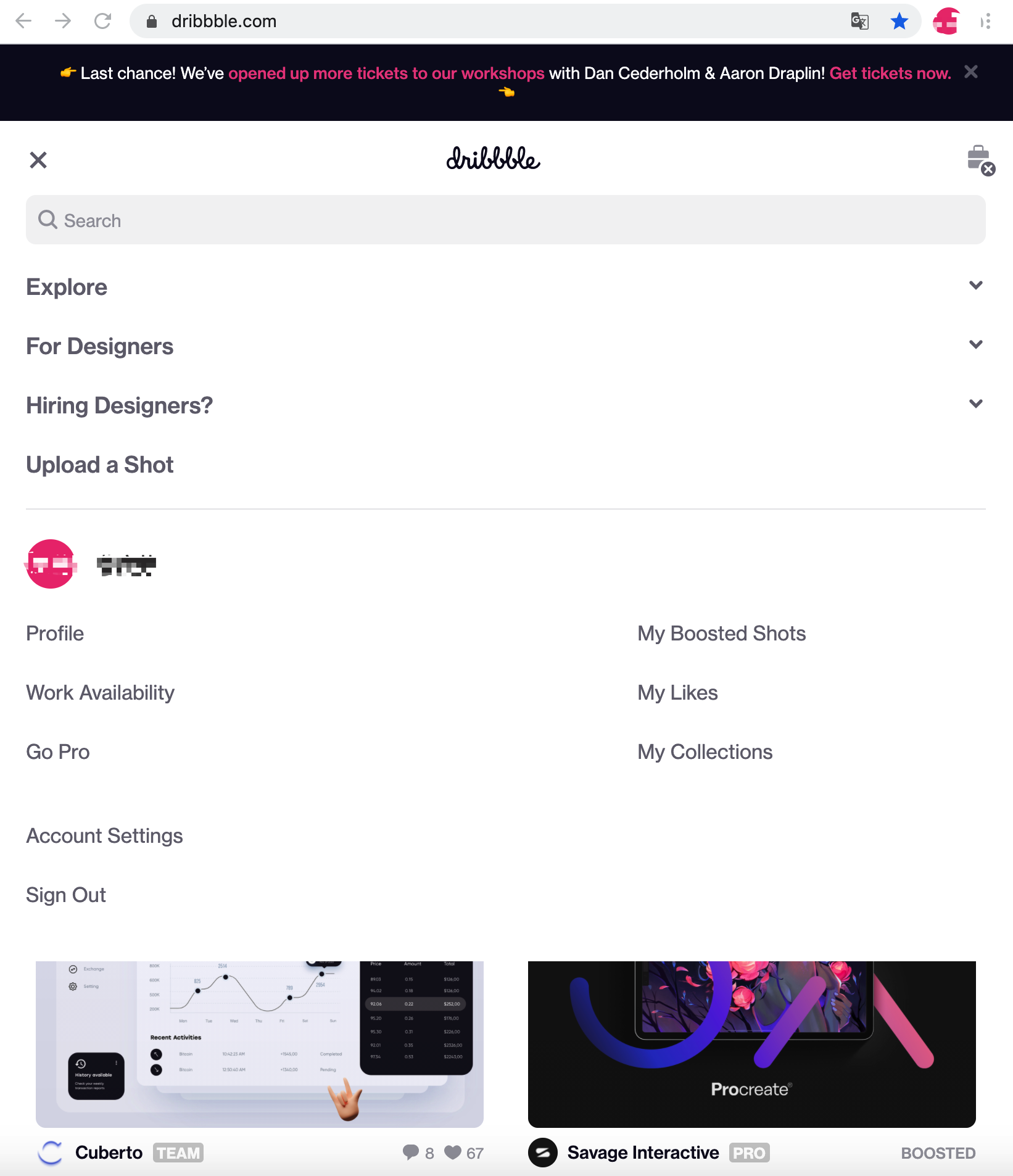
示例1----Dribbble
在1960-2048的屏幕下,显示5列内容

在950-1330-1960屏幕下显示3到4列

在500-620-950尺寸下显示1-2列布局,并且把头部主导航、搜索框、用户设置等内容收起到到左上角菜单:


示例2----Event Apart
互动设计会议Event Apart创造了从其主要网站到其移动网站的无缝过渡。
他们选择在大多数平台上保持大多数相同的布局,平板电脑版本与台式机相同,并且可以使用。这是因为他们为清晰起见选择在白色背景上以粗体显示内容,并且在调整大小时,可以轻松滚动信息。
唯一真正的变化是,对于移动版本,顶部的面包屑折叠成一个汉堡菜单,并用“菜单”一词明确指示。

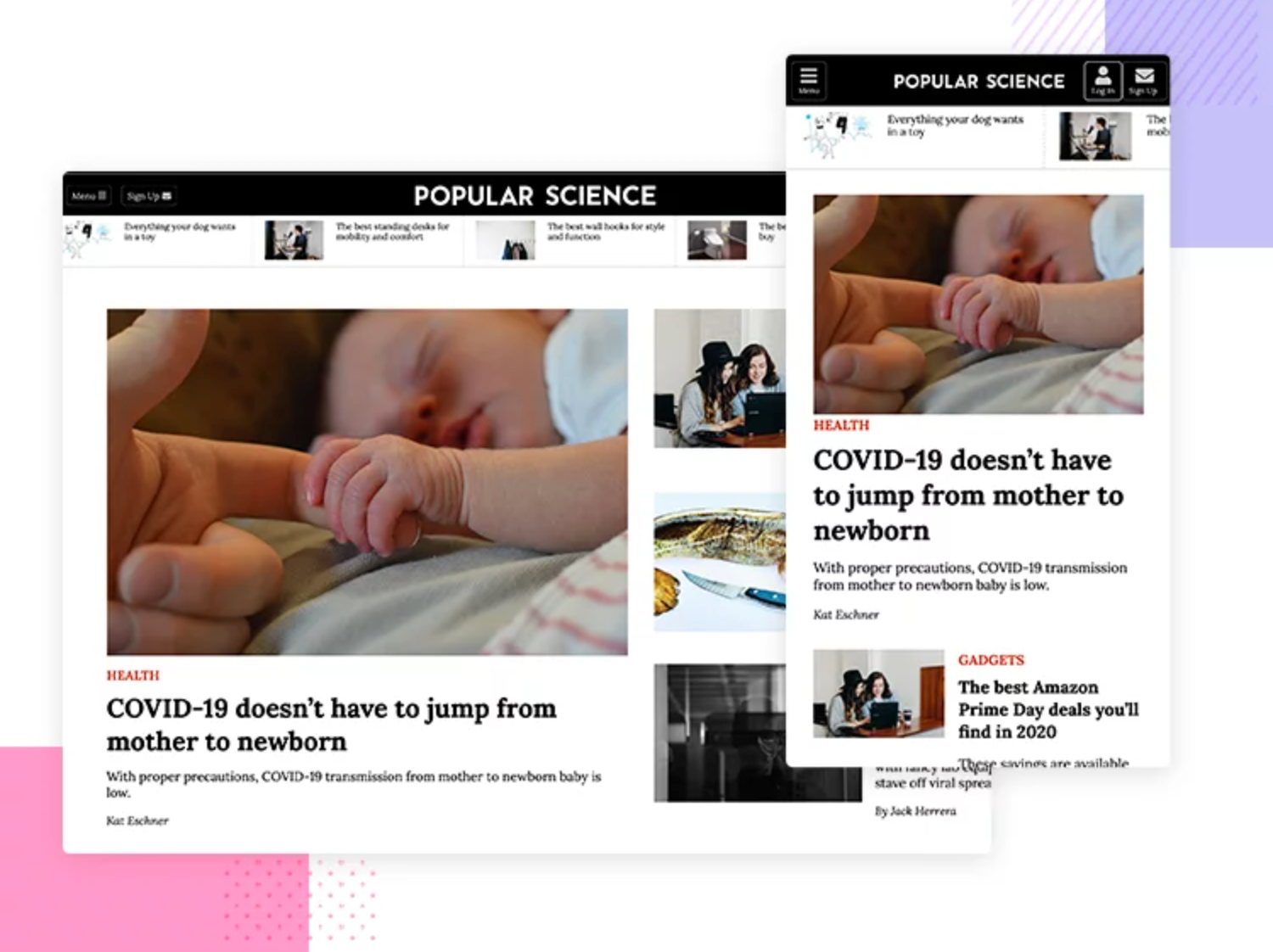
示例3----Popular Science
无论使用哪种设备,Popular Science都能为您带来出色的用户体验。
正如您所期望的那样,内容处于中心位置,并且具有响应式图像和简洁的版式,Popular Science成功地创建了易于阅读和使用的响应式网站。本网站上的信息以一种可以在各种设备上轻松按比例缩小其所有内容的方式显示。

最后
虽然目前响应式设计的模式的普及还是有很多难题需要突破:比如响应式的图片、跨端交互、更高的性能、全新的合作流程等等。但是随着科技不断发展,响应技术逐渐完善,给响应式设计提供强有力的技术支持;响应式设计可以在不同终端提供完美展示效果与友好的用户体验,吻合用户体验至上的趋势。所以说,响应式设计必定是未来发展趋势。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

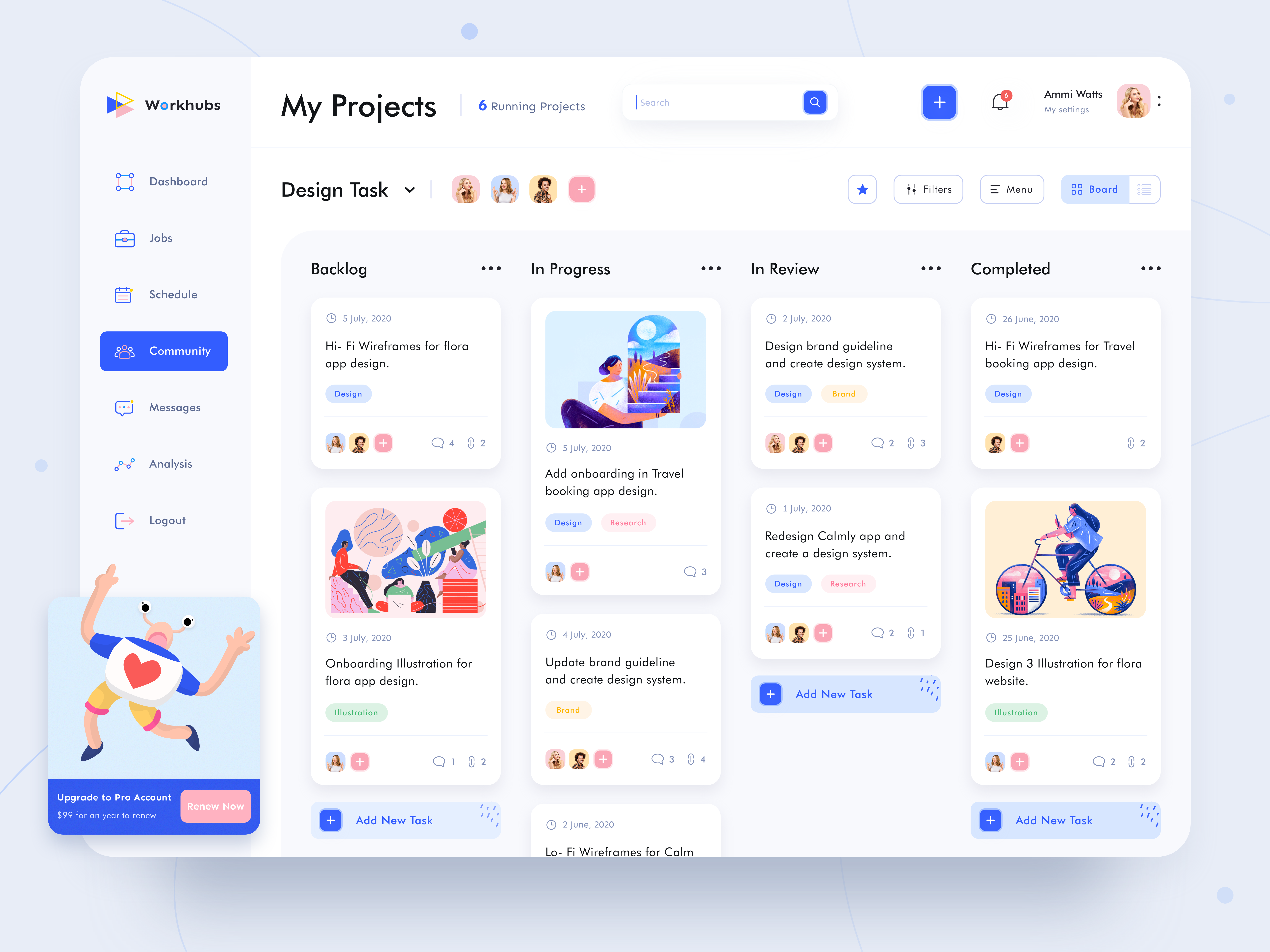
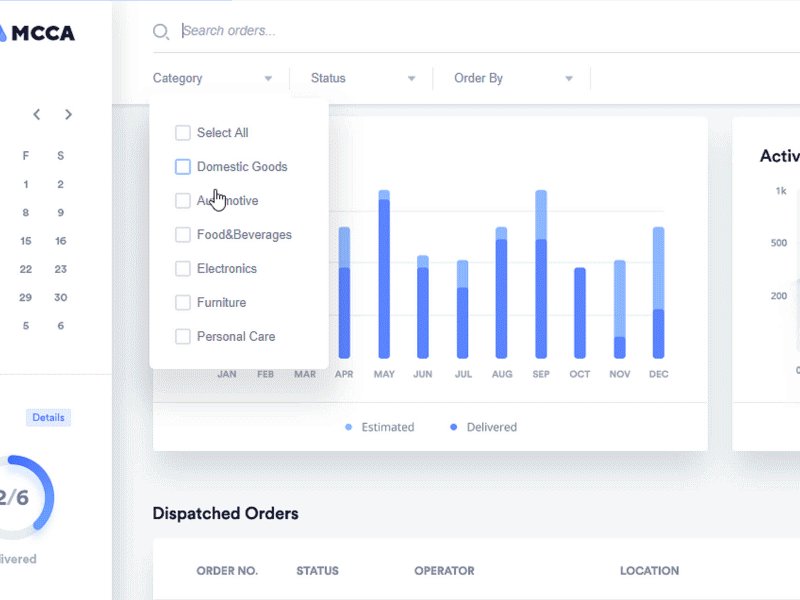
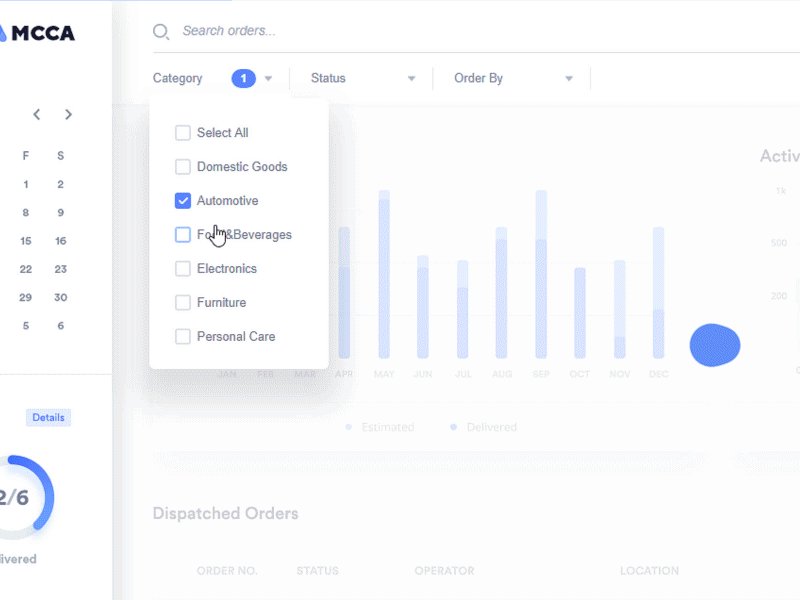
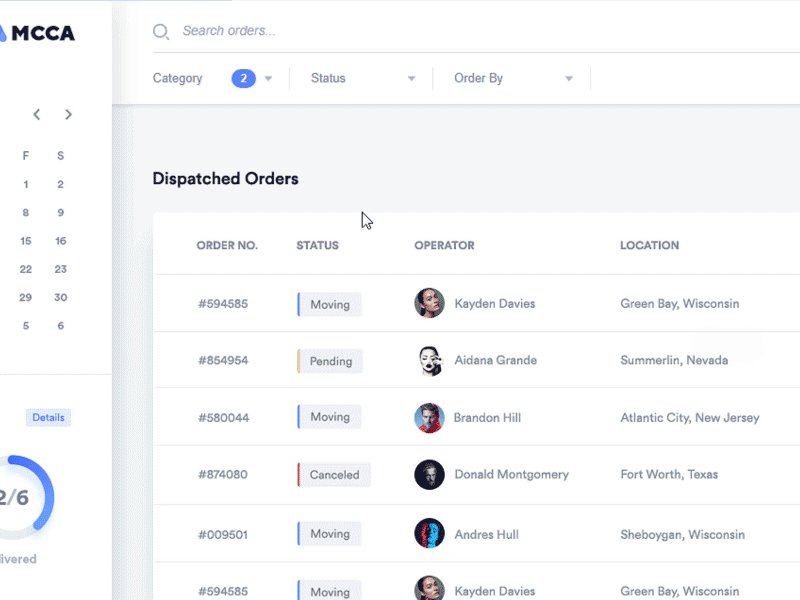
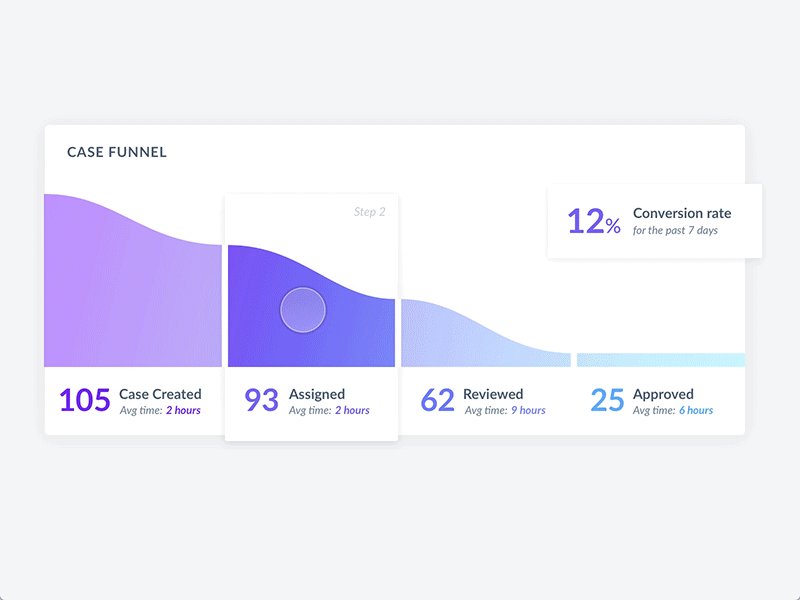
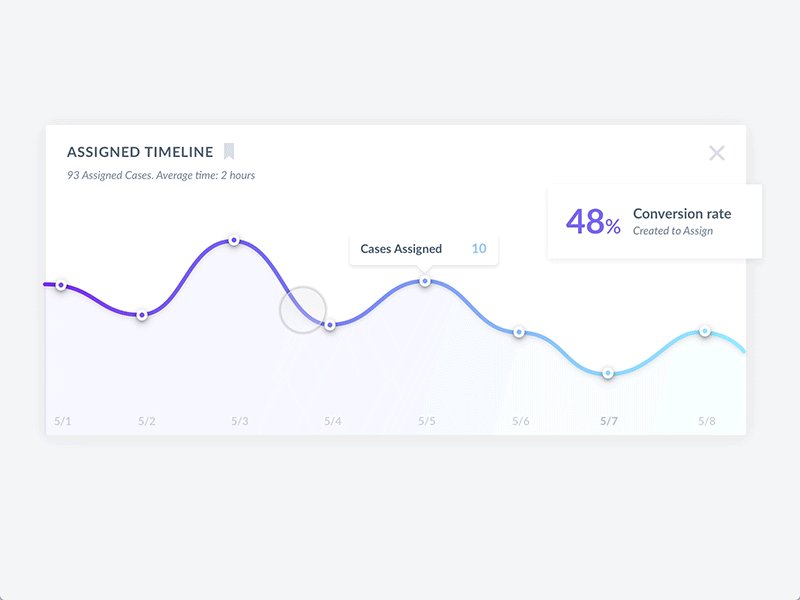
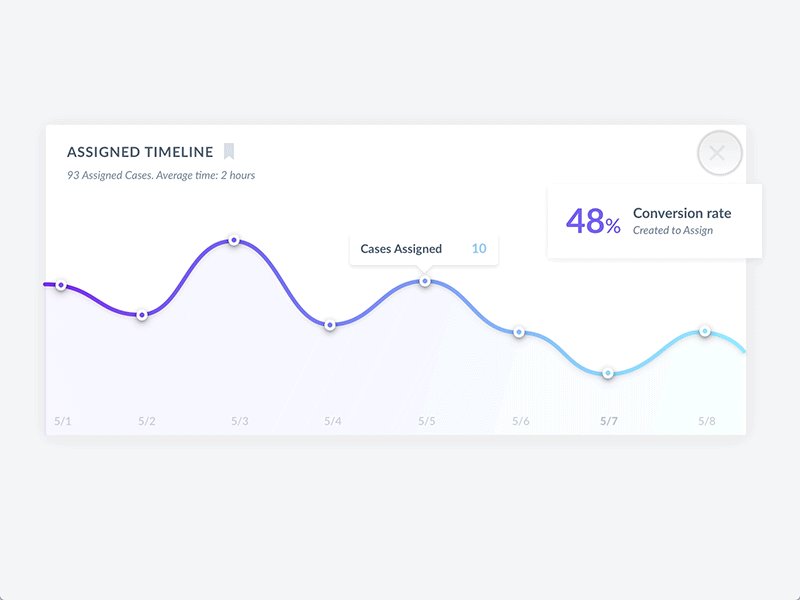
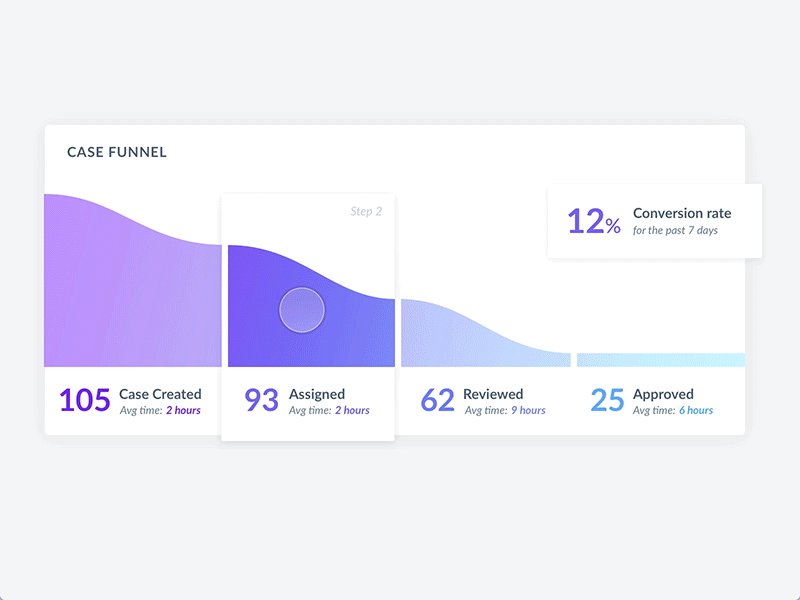
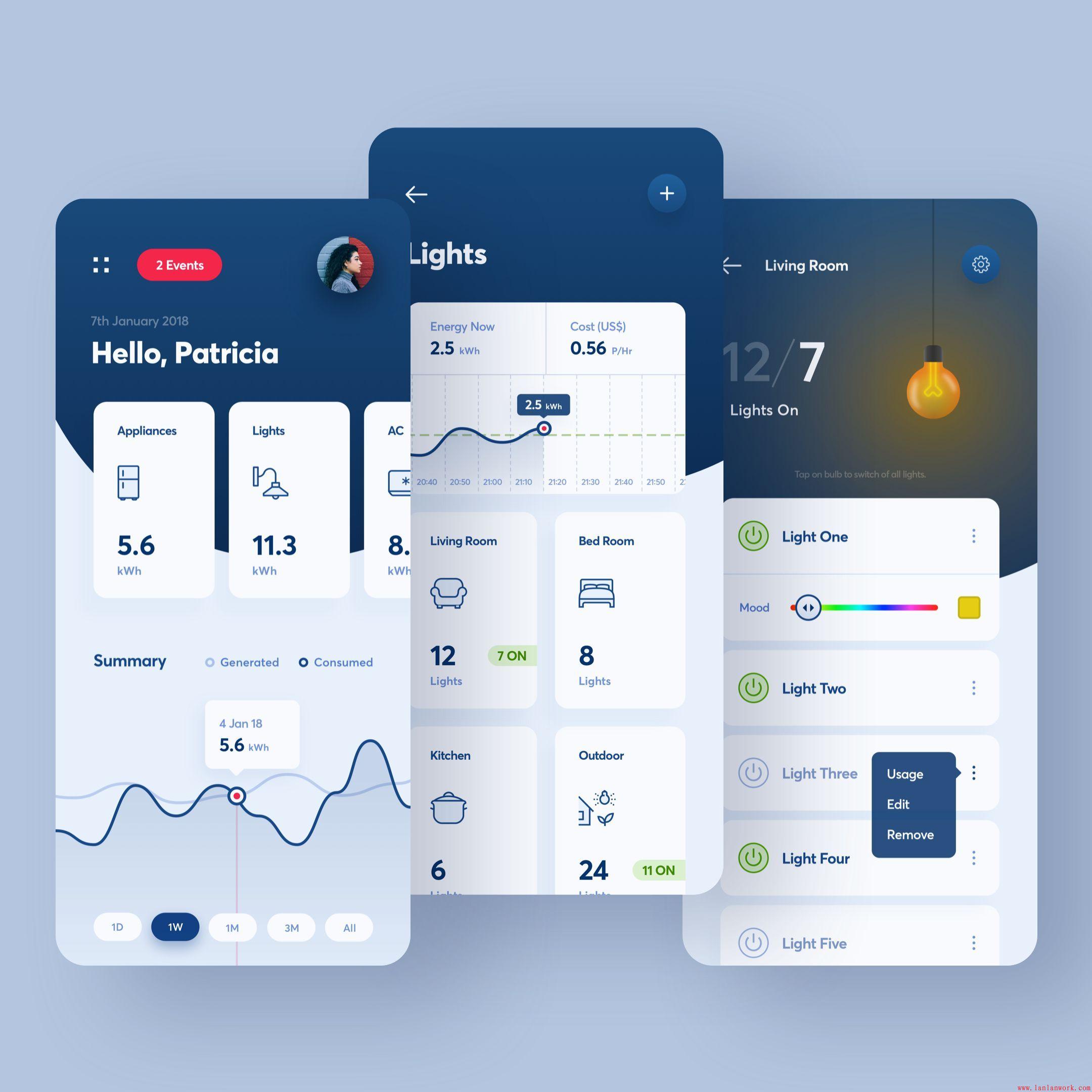
| 图片源自Dribble @Bhavna Kashyap



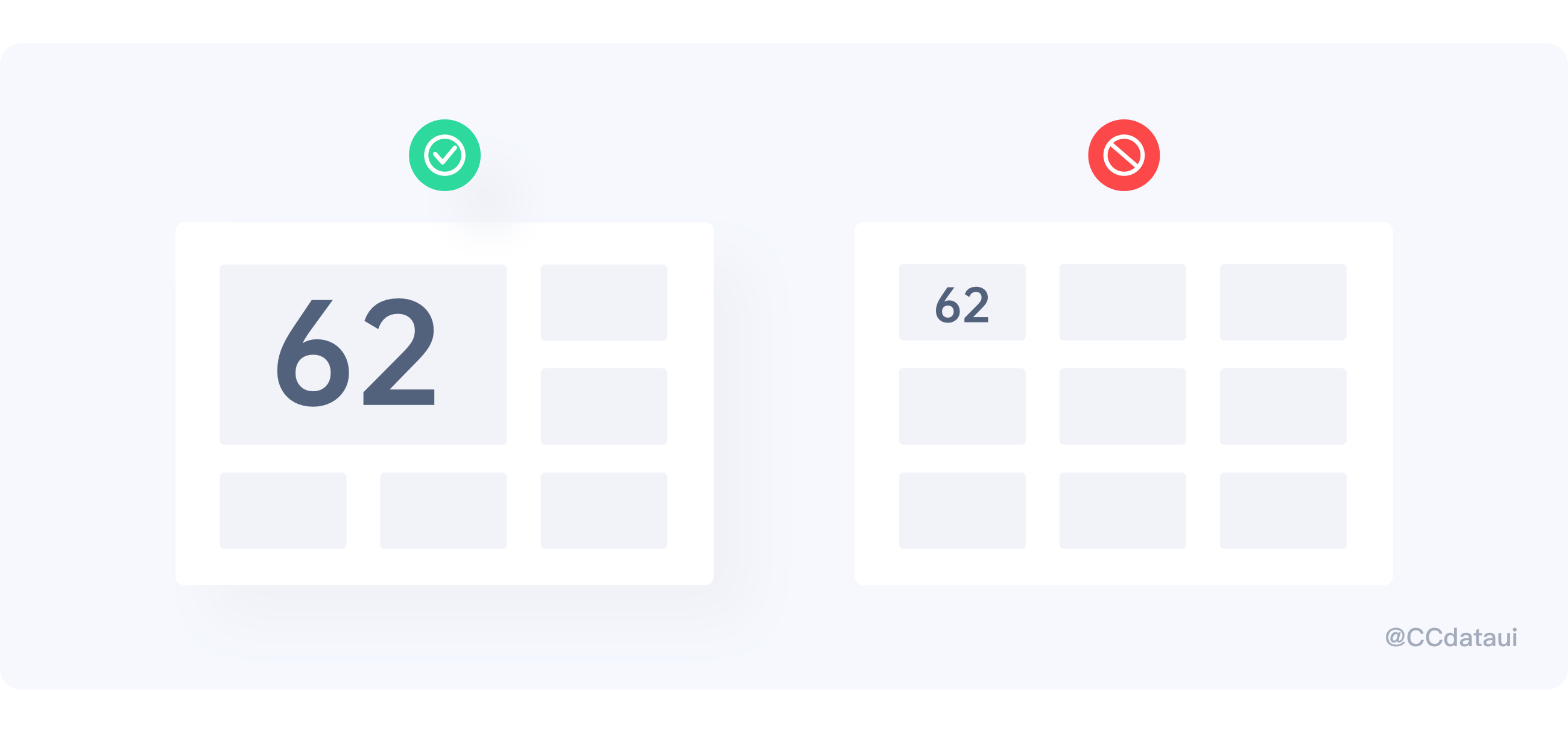
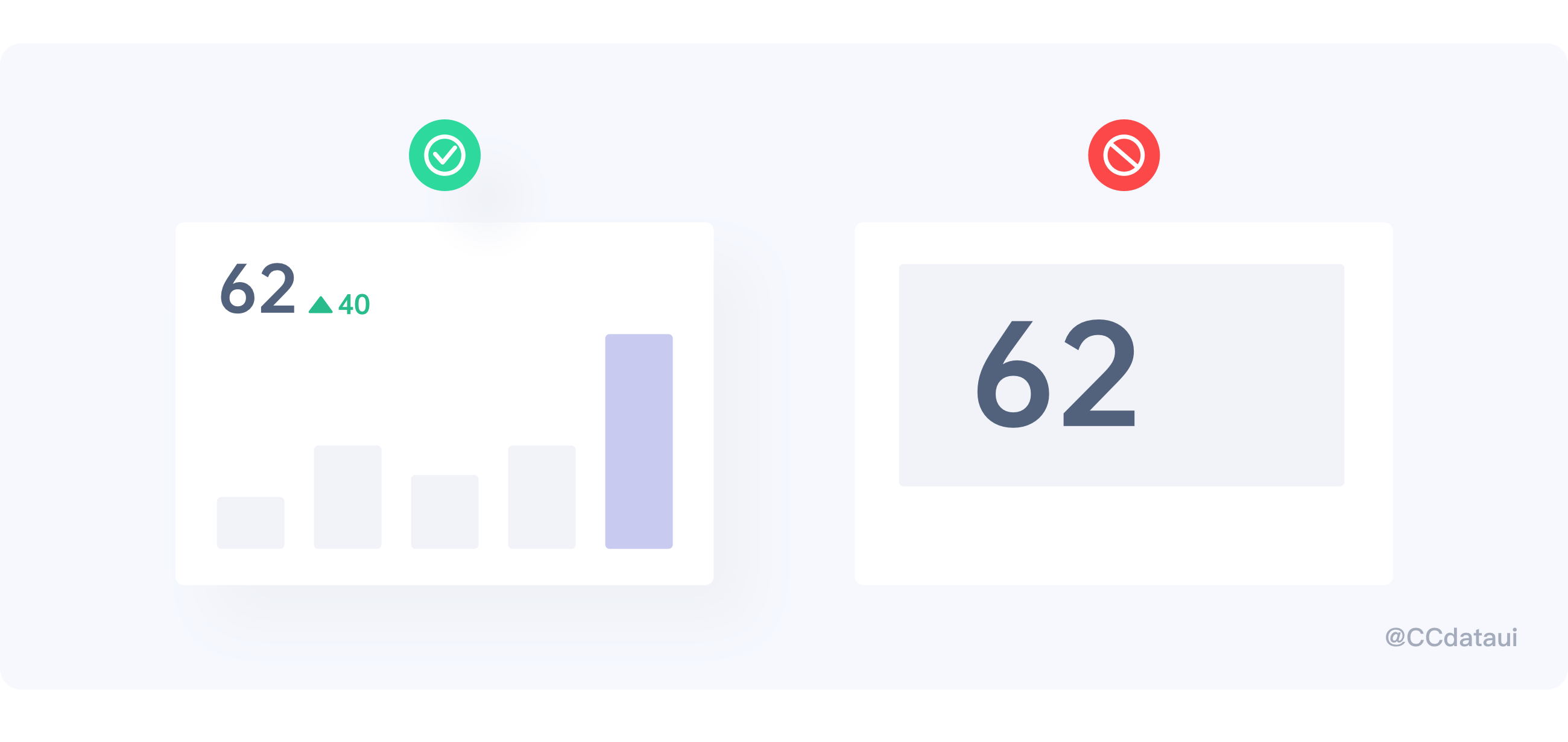
短时记忆又称感觉记忆,保存时间短暂,如果信息得不到及时复述,大概只能保持15-20秒钟,对用户而言反复复述数据是很痛苦的一件事,所以对比表单和折线图,用户从折线图中记住起起落落比记住确切的数字要容易的多。



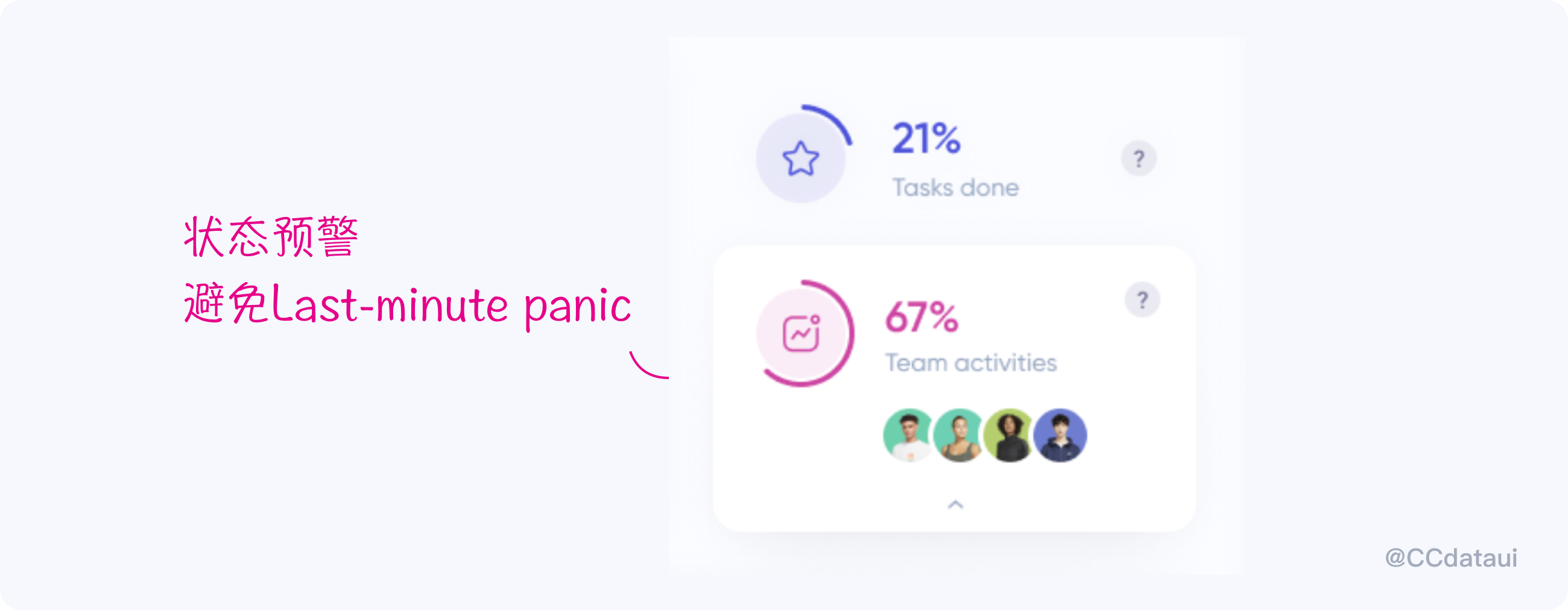
仪表盘提供了关键数据的概览信息,这样可以直观展示数据,减少信息短时记忆的负载。如果用户需要有关特定数据集的详细信息,可以选择向下钻取,得到更多的关联信息。


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
好的网页设计具有很强的适应性并且对用户来说始终是友好的。
遵循网页布局的最佳实践,能够带来全新的数字体验,灵活地调整不断变化的技术和设计趋势,进一步实现品牌目标。
编者按:这篇趋势分析的文章出自资深设计师 Lyudmil Enchev 之手,汇总了 2021 年在网页设计领域值得注意的 10 个重要趋势。

虽然移动端设计在持续地繁荣发展,但是网页设计依然是当下硬性的设计需求。相比于以往,网页设计所面对的要求,其实越来越高,不仅要细致到位,要功能全面,要能够贴合趋势,还要能兼顾桌面和移动端。
从网络上找到灵感并不是一件复杂的事情,不过要将新的样式应用到网页中,给旧有的样式翻新,都需要配合技术的进步和新的工具。
在网页设计领域中,设计趋势从来都不是为了设计而诞生的,相反它更像是视觉、品牌、技术、先锋探索综合作用下,落地到网页作品中的一种综合表现。越来越多的技术和设计人员将聪明才智和天才想法融入到网页当中,才催生了如今我们看到的这些「趋势」,而这个,就是我们今天要聊的东西。
其实严格意义上来说,卡通插画一直在流行,流行了很多年。从卡通插画在电视上成为一代又一代人的视觉和设计启蒙开始,它就从来没有离开过网页设计的主流领域。
也正是因此,直到今天,当我们谈及网页设计趋势的时候,卡通插画也会是我们最容易想到的一个趋势发展方向。插画,是一位设计师自由创作发挥的通行证,而卡通插画,是最容易带着设计飞翔的一个设计技术。
卡通插画足够灵活,装饰性非常强,在题材和风格足够切合的情况下,能够更快和用户构成情绪上的纽带,可以说是非常强大了。







当然,不止是在这一篇文章里面强调过,3D 的重要性和作为趋势的流行程度。从文字排版到视觉图像,3D 在视觉领域的快速增长和市场需求是大家有目共睹的。
值得一提的是,在网页这个领域,除了诸多视觉元素的视觉设计之外,有一个非常突出的趋势,就是运用 3D 来构建视觉景深,渲染出层次,这非常强大。
这种景深和 3D 元素所构建出来的沉浸感使得整个网页充满了吸引力,结合色彩,阴影、高光,在高清晰度的屏幕上,这些都成为了将用户留下来的理由。看看下面的案例,你就明白我说的意思。





失真和故障效果则是另外一个重要的趋势。视觉噪音,随机的元素,缺陷,故障,模糊,低保真的元素,粗野主义式的设计,这些在这个以精致细腻为上的时代,制造出了一种反主流的声音。
并非它们必须这样,但是这样的视觉风格确实更容易在成堆的精致细腻设计当中脱颖而出——当然前提是你的故障和失真效果能够做的足够「好」。
奇怪的配色,反直觉的排版,明显的错位,看起来怪诞但是有趣的设计,这样的设计通常需要设计师更好地在对错好坏之间拿捏平衡。
感觉,感觉很重要,你明白嘛?这不是反逻辑也不是反设计,是特立独行。看看下面的案例吧。




怀旧也一直在流行,你知道的。但是如何怀旧?90年代,数字化设计刚刚从像素开始向着更加细致的未来前进,这个阶段,有大胆的尝试,有快速更迭,这些介乎新旧之间的数字设计,是我们对于 90 年代设计的美好回忆。
相比于 80 年代的粗陋(图形化界面还在艰难普及中),90年代是腾飞的阶段,从界面到游戏,在拟物化走到之前,那种介乎精致和复古之间的微妙感觉,是非常有趣的。
对于新世纪才出生的 Z 世代而言,90年代是陌生的,但是这个时代又是很容易可以被追溯到的,这也是使得 90 年代的数字风情有着能够打通不同年龄段用户的奇妙气场,它的逐步流行,并不令人意外。
你总能在这些设计当中,get 到到某些东西,然后微微一笑。




严格意义上来说,微动效和微交互并不是趋势那么简单,在如今的 UI 和 UX 设计当中,它是必不可少的组成部分,它已经从过去的「加分项」变成了如今的「基本要求」。
微交互和微动效通常不会做得特别的显著,但是它们会深入到 UI 界面的各个地方,按钮,小图标,行为召唤式的文本,翻页按钮,光标,产品图,弹出框,等等等。
微交互和微动效从最初的只需要确保可用性,到如今需要好看易用又有趣,可以说要求是比以往有明显提高了。在接下来的 2021 年可以预测的是,微动效会更加强调趣味性和交互性。
如果你正在考虑这部分的设计,看看下方的设计参考吧。





在关于网页设计趋势的文章当中,不探讨配色是不完整的。2021年的年度流行色是什么?不妨等等潘通下个月月初公布的2021年年度色。那 2021 年的在配色方法上的趋势是什么?是实验性配色。
在以往追求协调配色的时代,和谐的搭配是最主要诉求。不过现如今,用户、品牌乃至于设计师都在寻求一些更加新鲜独特的东西,实验性的配色就是在这样的诉求之下,逐渐流行起来。
这些实验性的配色通常会带有一些渐变的特质,一些反习惯和反逻辑的搭配方式,饱和度较高的蓝色、紫色和红色的融合,一些更为黯淡或者更为刺眼的搭配方式,强烈的视觉实验仿佛是在探索用户的接受极限在哪里。对于如何落地,多看看那些优秀而微妙的已有的范例吧。






如果说有什么趋势在 2021 年是非常明显的话,我只能说,是更为大胆的排版和更为粗壮的字体笔触。当然,这些设计本身是要具备相当的视觉美感和愉悦性的。怼到出血位乃至于版面之外的文本,快速切换的字体效果是「注意力经济」催生的一种设计策略。所有的一切——尤其是文本——仿佛在大声地吼叫着:看我看我看我!
这大概就是这种设计趋势诞生的本质。不过如果你设计的足够炫酷、炸裂或者优雅,谁又会去责怪你呢?








我们似乎开始厌倦横平竖直均分的网格,那些并不那么精准,带着手工制作的「不够」的元素,对于越来越多的用户而言,似乎是更好、更加易于亲近的东西。因为这样看起来更加个性,似乎给网页赋予了某种真实质感,甚至可以脑补出这些手写、手绘、手撕的视觉元素背后,站着一个有血有肉真实存在的人。
这大概才是手作感真正让人开始沉迷的重要原因。你可以开始尝试一下这种这些自由的、非正规的、甚至有错漏但是显得非常友好的视觉元素,字体,插画,排版方式,装饰元素,等等等等。




其实我们在前面已经反复提及了3D的部分,不过现在再做一个汇总:走出平面2D的领域,来试试有趣的 3D 设计,无论是好玩逼真的建模和阴影、有趣的材质和细节、脑洞大开的动画、充满纵深的转场和强化的交互,都能够让网页的设计,在2021 年更加吸引人。
因为炫酷本身就足够吸引人了不是吗?




极简主义最后还是要提及一下。虽然总体来说是老生常谈,但是它依然是很多设计师热衷、很多用户喜欢的一种主流的风格,也是值得追随的趋势。
必须说的是,还有很多厌倦了各种流行样式的用户可能会拥抱极简主义,它会作为一种持续的「趋势」而存在。这也是极简主义最让人着迷的地方:将你需要的必要的部分呈现出来,且只呈现这部分东西,没有过度装饰,没有无效信息,简单直接。


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
节能环保是符合可持续发展战略的一个课题。在节能环保方面界面设计都有哪些风格呢?
下面给您展示两种风格界面:清新明快和深色沉稳。
绿色和黄色为主的色调给人一种清新自然,富有生机与活力的印象。图形以圆形为主,比较有亲和力,同时圆形也是今年UI设计的流行趋势。
紫色和粉红色渐变为背景,明快有活力,容易吸引人眼球。绿色、黄色、蓝色作为辅助色,增加页面的灵动感。图标简洁清晰,辨识度高。
黑白色调是一种低调雅致的配色,配以简洁的线条,更符合节能环保的主题。
这款APP界面采用深灰色底色,沉稳大气,有现代科技感,界面采用卡片式布局。配以粉红和橘黄作为点缀,让界面不因深色而显得呆板。
 界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
界面采用深蓝和灰色为主的配色,大面积留白。卡片式布局,配以曲线图表,扁平风格图标。简洁清晰,表意明确。让人对节能的理念一目了然。
(图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
大数据可视化界面设计赏析(一)
大数据可视化界面设计赏析(二)
大数据可视化界面设计赏析(五)
设计行业里几乎没有什么是保持不变的,如果有,那就应该是“坚持创新”这四个字,很多设计师觉得自己没有亮眼的作品,或者老被客户说设计没新意,就是因为缺乏创造力,缺乏坚持创新的态度。所以,葱爷今天给大家分享一波作品,看看人家是怎么打破常规、做出新意的。











注:文中图片整理于网络,如有侵权,请联系删除。
蓝蓝设计的小编 http://www.lanlanwork.com