新闻类的网站就是以内容为主的,因此我们要把重点放在文章的内容上。醒目的标题最能引起用户的注意,因此要把新闻标题设置的醒目而且放在最显眼的位置。文章的内容要求精、简,提取新闻的精华简单的提供主要的信息。精简用户阅读的内容的时间,让用户关注网站上更多的其他内容,延长用户停留在网站上的时间。最后我们来看内容的时效性。新闻的时效性尤其重要,大家都喜欢了解最新的新闻动态,因此及时的更新网站,及时的提供最新的新闻,让更多的用户看过来!
同时,文章中恰到好处的添加图文,一方面能够增加文章的趣味性,另一方面能够缓解用户读长篇文字的视觉疲劳。
做好新闻类的网站,体现您独特的魅力
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
政府网站设计不等同于普通的企业网站设计,政府网站是向群众发布政务信息,提供为人民网上办事的窗口,所以政府网站最主要的目的也就是为人民服务,那所有网站在进入之后,首先最吸引我们的也就是网页的界面,网页的界面设计是从侧面反映政府的形象,所以政府网站也不能像普通的网站那样做的绚丽多彩,那一切设计都是有思路的,政府网站也要从网站的风格,色彩等方面着重策划,以人为本,带给用户良好的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者. 免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加微信ban_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~
希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
现如今随着设备尺寸的多种多样,产品在设计过程中需要适配到更多尺寸,布局方案与栅格系统的搭配使用,可以很好的做到跨平台跨尺寸适配,极大的提升设计效率。之前有小伙伴分享过适配选型的文章中也提到过栅格,大家可以回顾一下【Web产品的适配设计选型】。
其实,绝大多数的设计师都知道栅格很重要,市面上很多企业级系统也都在用栅格系统去规范化信息内容的排版布局,但很多设计师直接面对结论大多是一知半解,自己做设计时有些无从下手。
作者浏览了大量文章结合工作中的经验总结分享给大家,希望能帮助理解栅格系统的本质,并能举一反三应用在产品设计中,首先从基础的栅格系统解析开始吧。

最早的栅格概念,来源于平面设计中的“网格”,早在1692年,新登基的法国国王路易十四不满于法国当时印刷水平,命人成立了管理印刷的皇家特别委员会。旨在设计出科学的,合理的,重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担任领导,以罗马体为基础,采用方格为设计依据,每个字体方格分为64个基本方格单位,每个方格单位再分成36个小格,这样,一个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的排版,试验传达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。再后来,20世纪初,平面设计师们发现通过维持视觉秩序,能使版面更加清晰有效地传递信息,由此便逐渐演变出一种平面设计的方法,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师Josef Müller-Brockmann(约瑟夫·米勒-布罗克曼)所著的《平面设计中的网格系统》一书,自1961年出版以来畅销至今,对设计界有着深远的影响。史称Swiss Typography Movement (瑞士新浪潮平面设计运动),后来成为全球风靡的International Typographic Style (国际主义设计风格) 。

简单来说:栅格是通过规则的网格阵列,形成稳定的基础框架,来规范界面中模块的布局与信息元素的分布,辅助设计师组织信息的工具。前面讲到UI设计中常用的栅格系统是从平面网格系统中发展而来,栅格与网格的本质其实是相通的。那么有同学会问,两者区别在哪呢?平面设计中【网格】应用的媒介一般为固定的纸张规格,宽度和高度都是固定的,网格的划分方式是一个个等分的方格。UI设计中【栅格】宽度受设备宽度变化而变化,高度由内容多少来决定。因此设计时只需制定纵向的分割规则,以规范纵轴方向内容的对齐、间隔等元素的排布,这也是我们看到栅格往往都是一列一列呈现的原因。


市面上各系统对于栅格的名词描述各有不同,新手往往会看的越多,越迷惑,其实大可不必纠结具体叫法上的细微差异,万变不离其宗,理解其本质表达的意思和栅格的结构原则即可,下面会对这些基础名词进行一些解释。
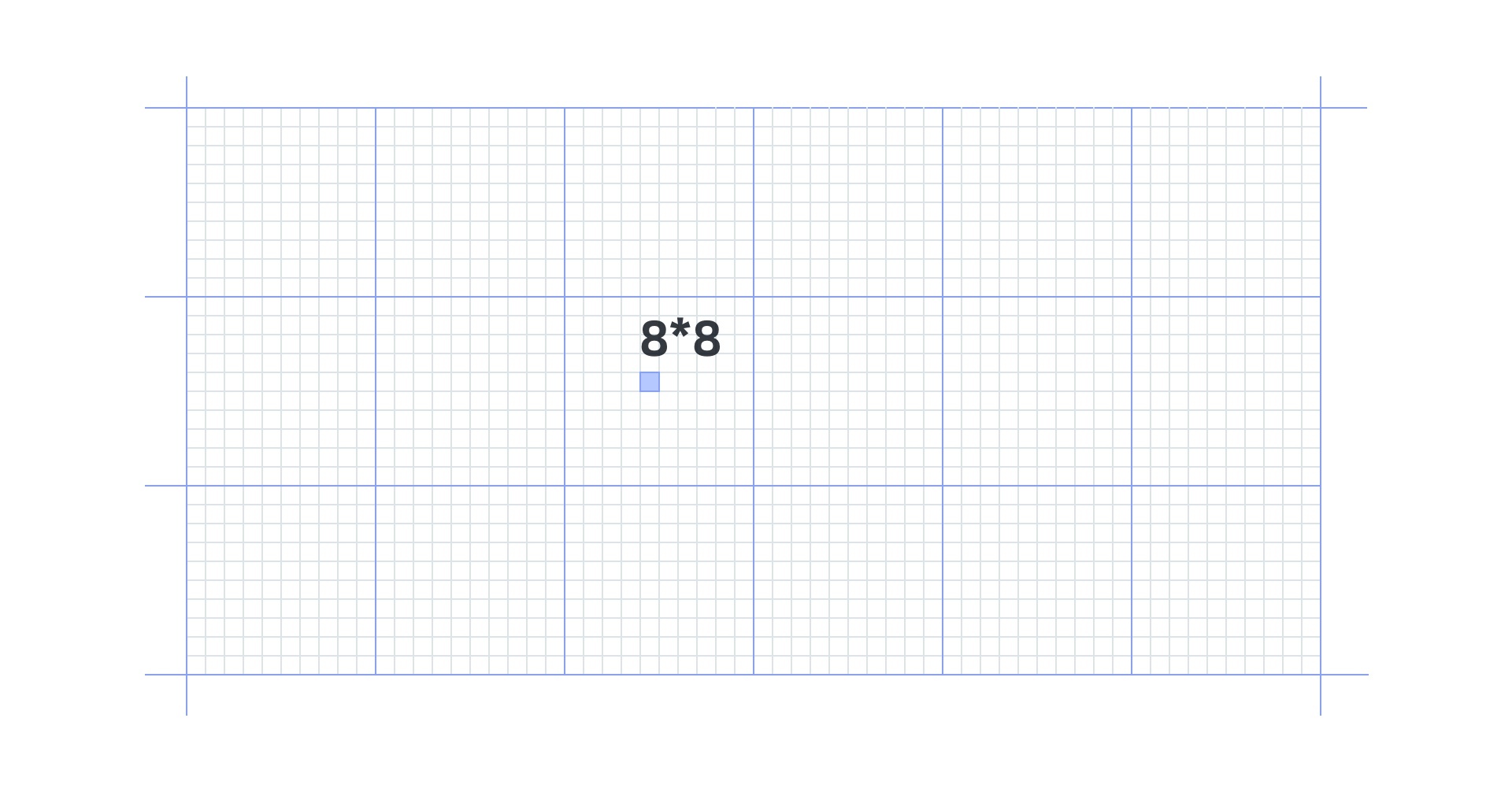
网格(Gird)的基本构成就是单元格,由格子组成网,形成网格。最小单元格是界面的单位基础,所有界面元素都按照这个基础单位布局分布,它对于创造性的决策具有重要的指导意义。
通常,我们利用 8 作为最小单元格建立网格。

使用 8 的倍数来定义模块的间距与元素的尺寸。

那么为什么是8,而不是别的数字?原因如下:
a.偶数思维:8作为偶数,能适应市面上绝大多数设备屏幕,更为普适。在输出各种倍图时也能保证尺寸不出现奇数以及0.5、0.75等次像素的出现(iOS导出1、2、3倍图,Android导出1、1.5、2、3、4倍图均为偶数)。


b.规律性:所有元素以8像素为步进单位,利用8或8的倍数规范元素和间距大小,(例如使用4、8、16、24、32等和8具有规律关系的数字)有规可循。

c.节奏感:相比于6、10 等数字,以8为单位,在视觉感受上既不显得过于琐碎,也不会因为间隔太大而显得内容分散,更容易保证页面效果的协调性。
d.目前市面上众多开源代码也都以8的倍数作为默认设计大小,可行性已经得到多轮过验证,设计师在与开发对接过程中对页面有较为统一的理解,有效降低合作成本,在设计还原度上也更有保障。
划重点:注意这里给的是建议尺寸,最小单位的制定还需要结合具体的使用场景来决定,我们以解决问题为最终目的。
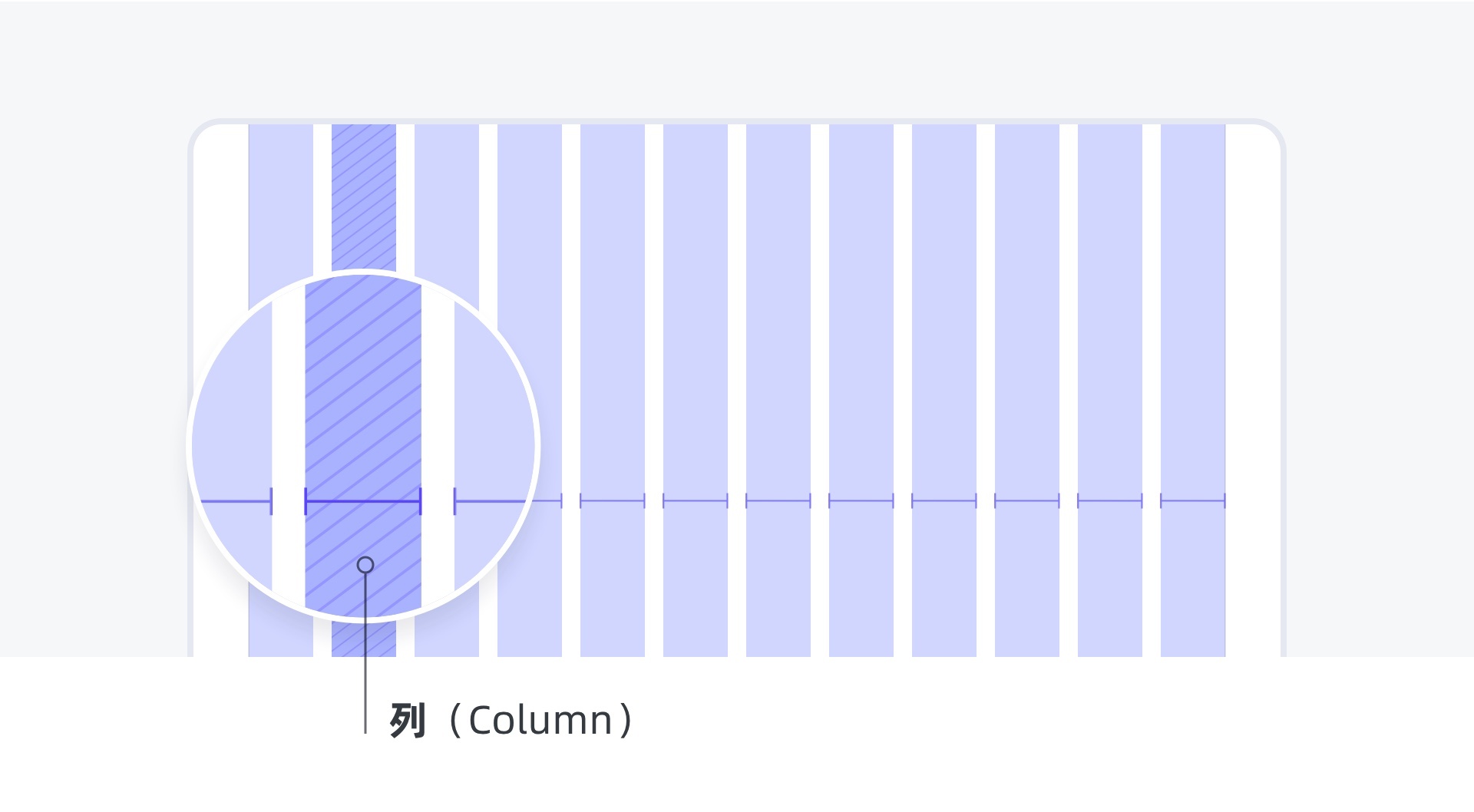
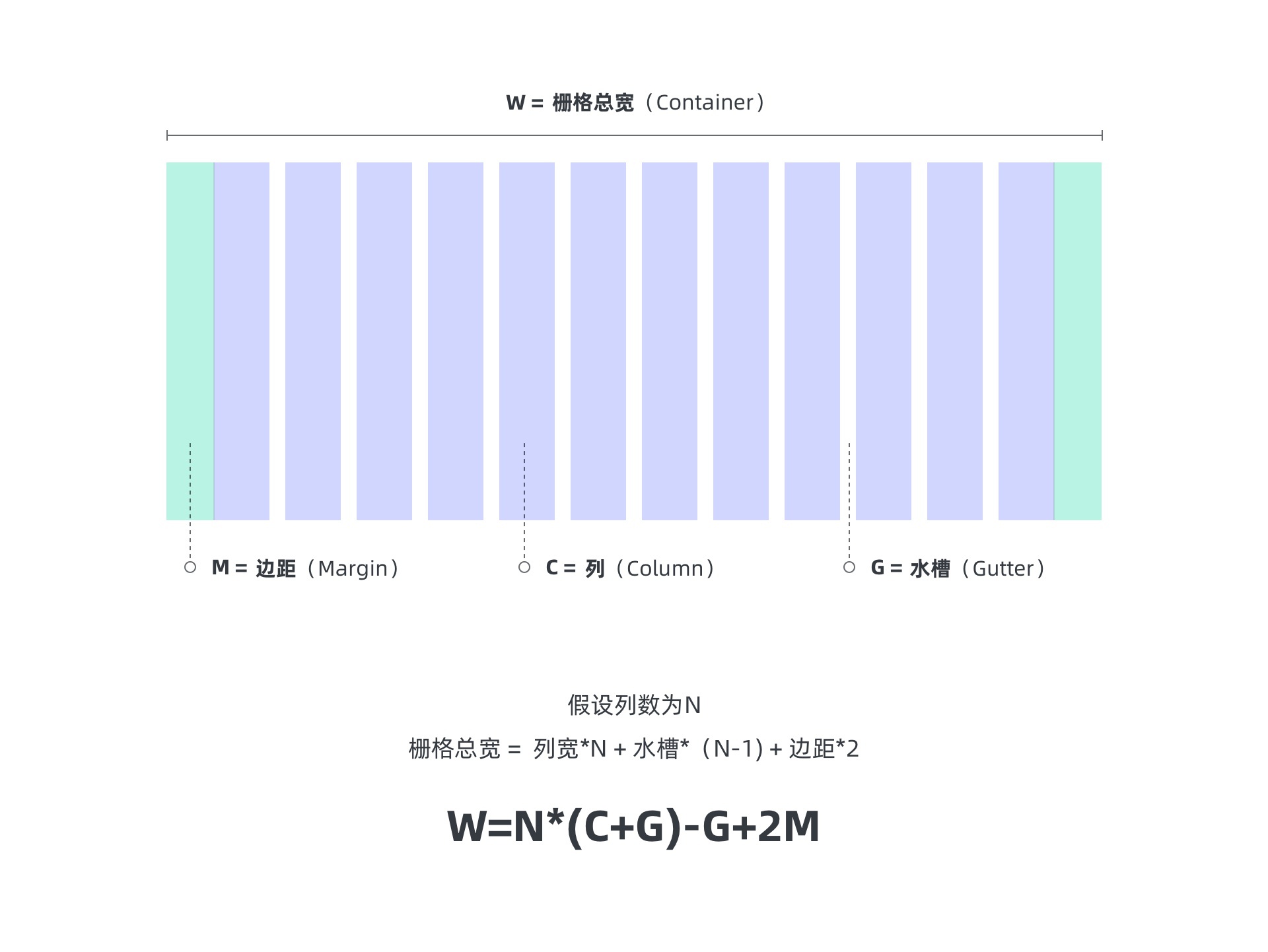
列(Column)的作用通常是用来对齐内容,列也是栅格的数量单位,大家可以理解设置栅格数量就是设置列的数量,如 12 栅格就有 12 列、24 栅格就有 24 个列,通过控制列数,可控制界面排版的呼吸节奏,列数越多,内容排布可以越精细,也容易分割的太细碎,反之列数越少,内容排布也越容易稀疏松散。

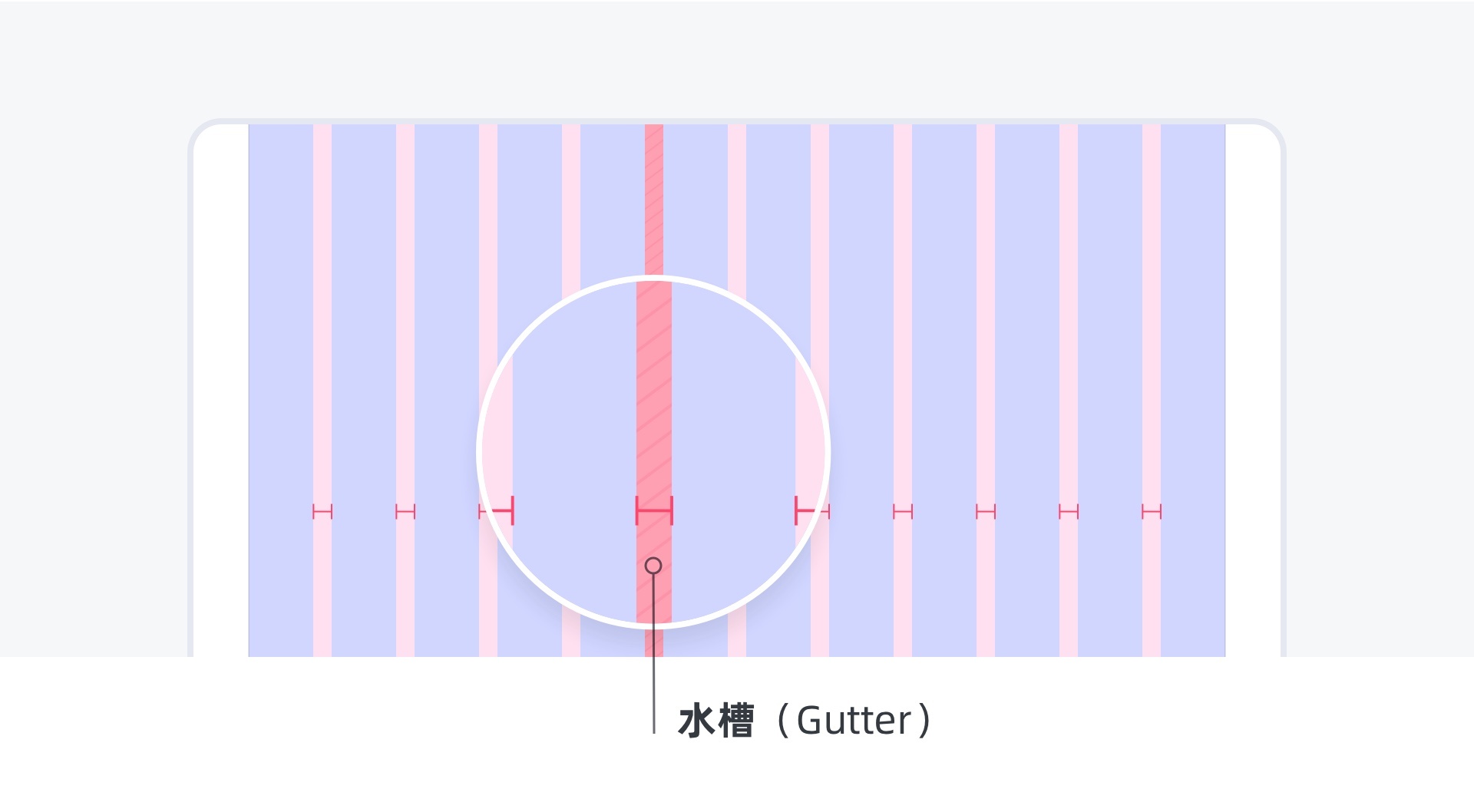
理解了列,再来说水槽(Gutter),水槽就是列于列之间的分隔间距,这里水槽的作用是帮助区块内容做分隔,需要注意,水槽内不可放置任何板块内容。

水槽宽度在一定程度也会对界面的风格有影响,水槽越大,留白越多呼吸感越好,适合一些轻松的内容浏览类页面展示,相反水槽越小,留白小内容紧凑,适合一些严谨的工具型面板类内容展示,各有利弊,大家可根据设计目标权衡设计策略。
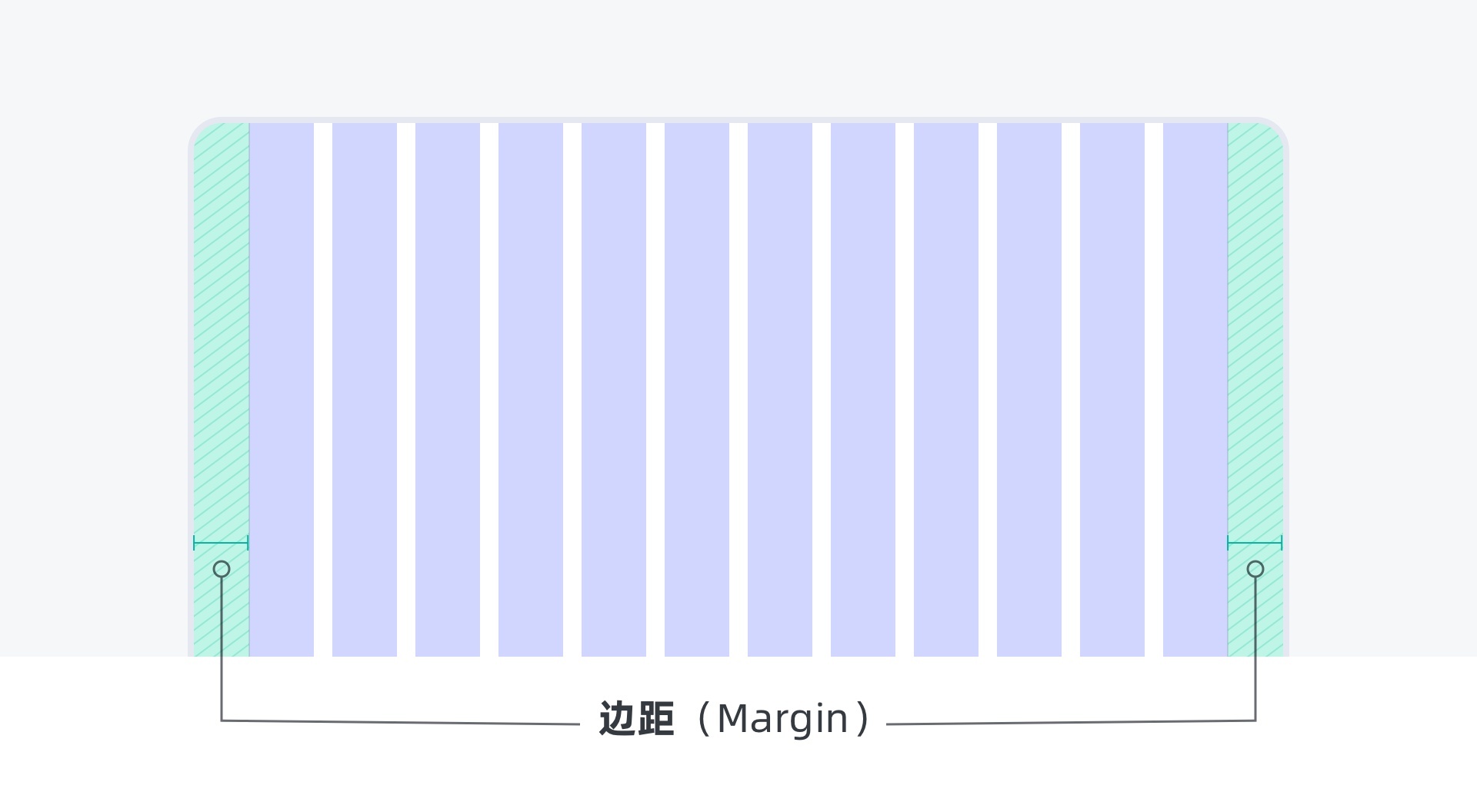
边距(Margin)有时候也会被叫安全边距,是指设计内容距离屏幕边缘的距离,顾名思义,安全边距内是禁止放内容的,可以类比为平面设计里的出血概念,主要用来控制屏幕核心内容的展示边界。

边距值越小,界面核心内容的有效利用空间越大,布局相对来说会比较宽松,相反,边距值越大,两边留白大呼吸感强,但有效利用区域相对小,内容排布相对更紧凑,也可能会容易拥挤。这里建议界面的边距可以根据屏幕尺寸做适配,通过断点响应变化,这样可以更好的保证在不同屏幕上界面呼吸节奏都相对舒适。
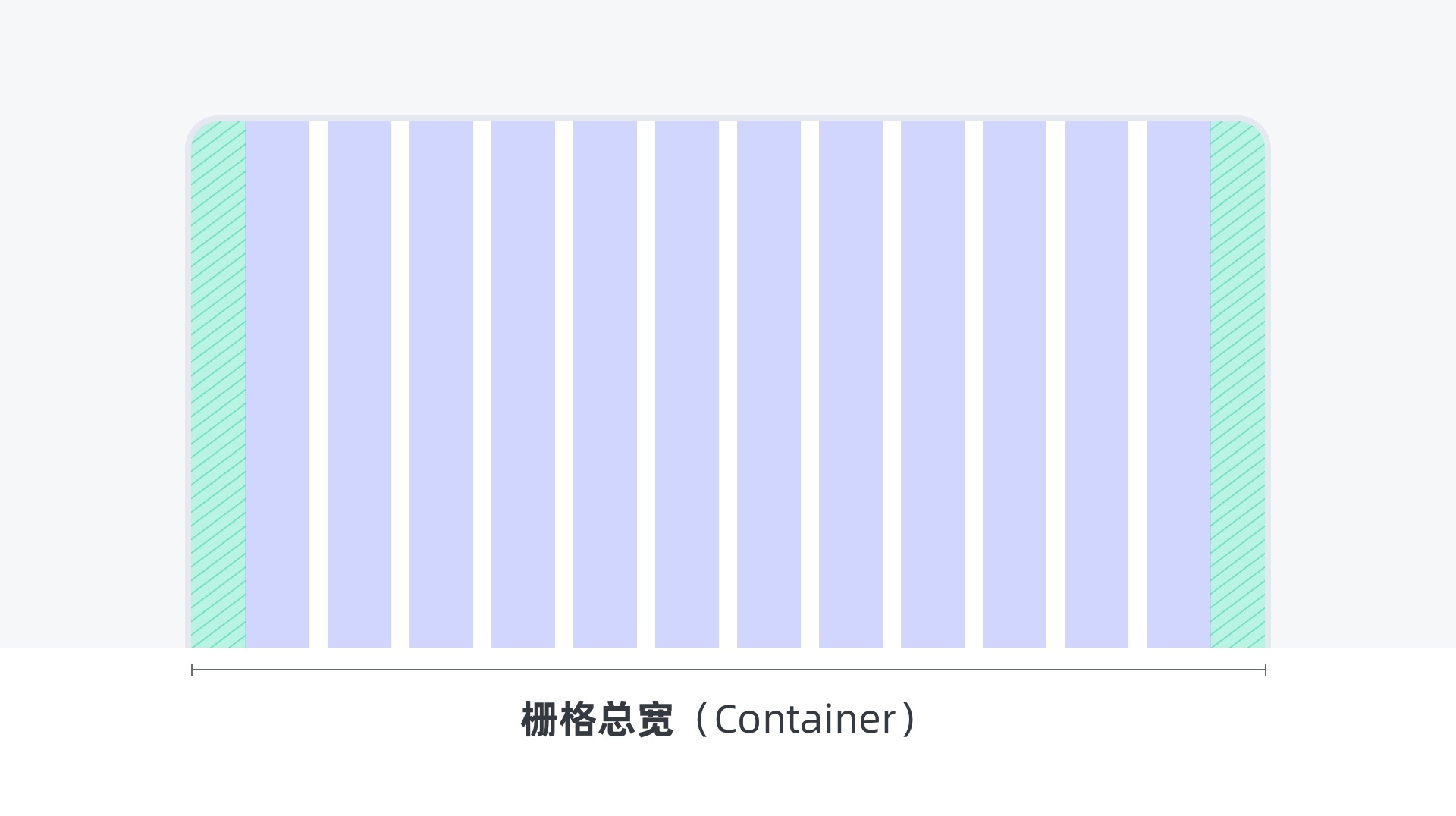
栅格总宽(Container)就是指页面栅格系统的总宽度,即所有列宽加水槽宽度加安全边距的总和。

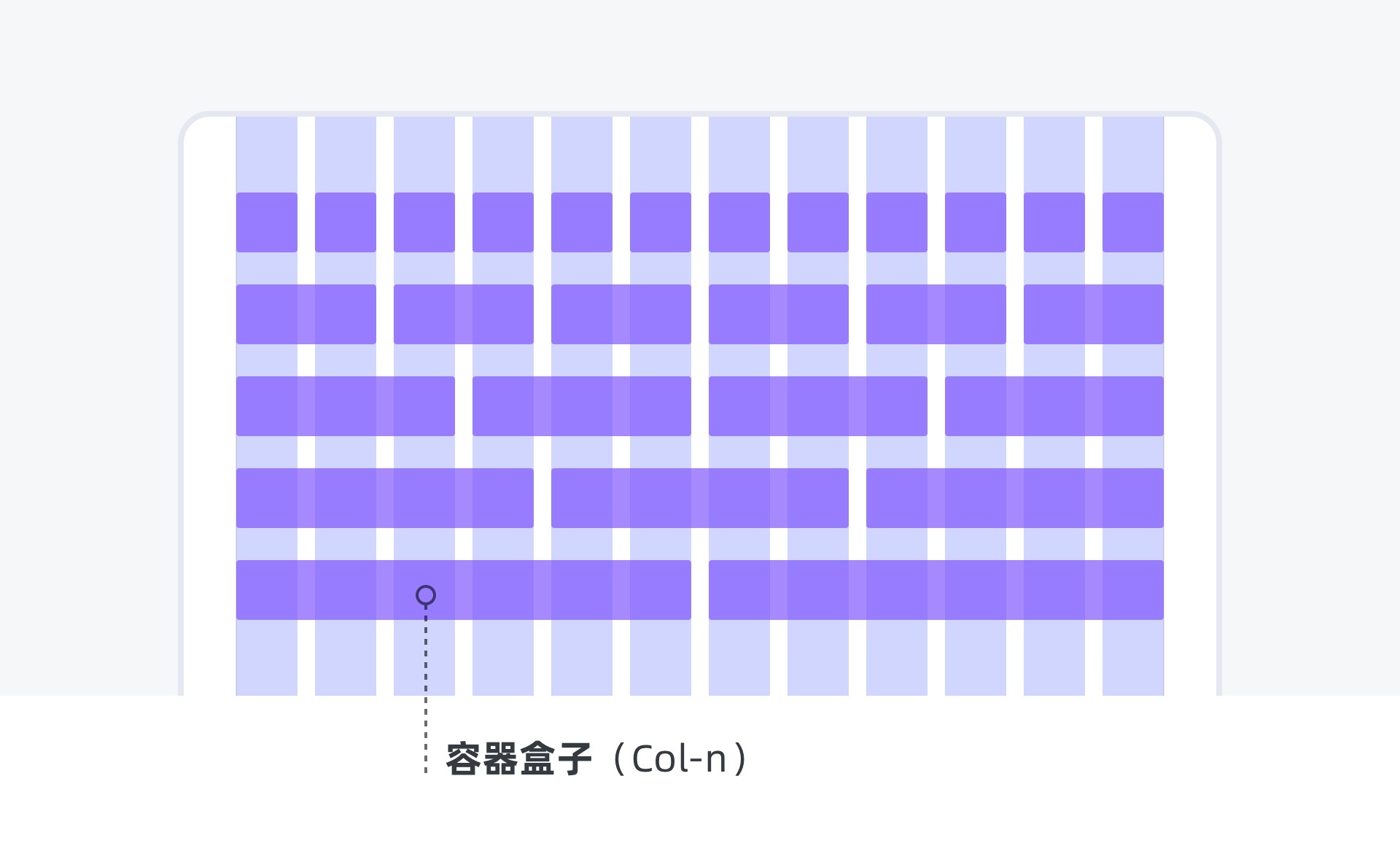
建立好基础栅格之后,我们可以根据内容去定义一块内容占用几个列的宽度,我们把这个区域理解为容器盒子,容器用来集合下级组件,也可以是对文字、图片、按钮等多个复杂元素的集合,按照页面结构可以由小到大依次从组件 – 容器 – 模块 – 页面 – 场景进行组合拼装最终形成设计方案。

定义栅格系统之前,我们先了解熟悉下计算公式

如果你已经理解了前面的栅格要素的作用和用法,那么接下来就可以按照以下步骤在自己的画板上创建栅格系统。

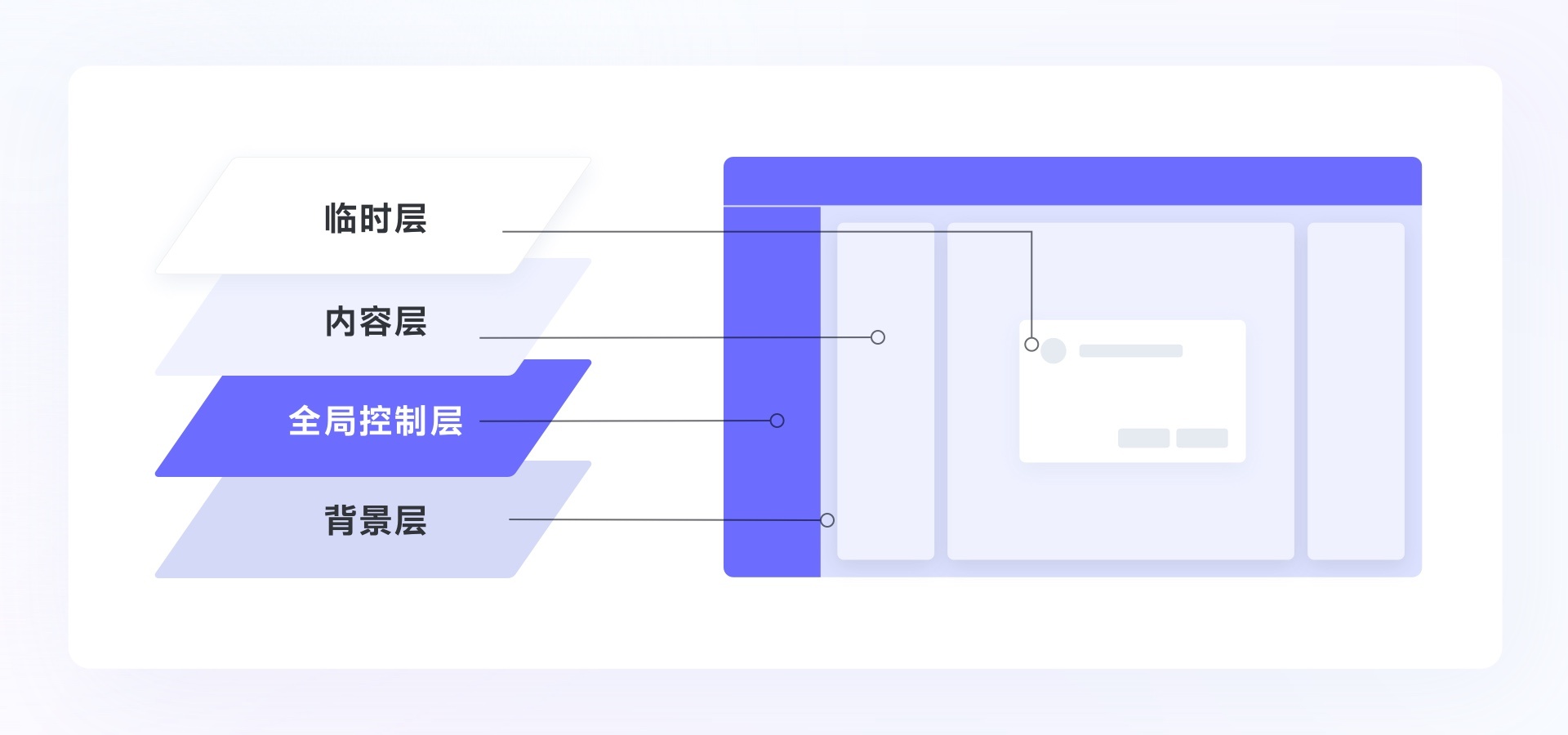
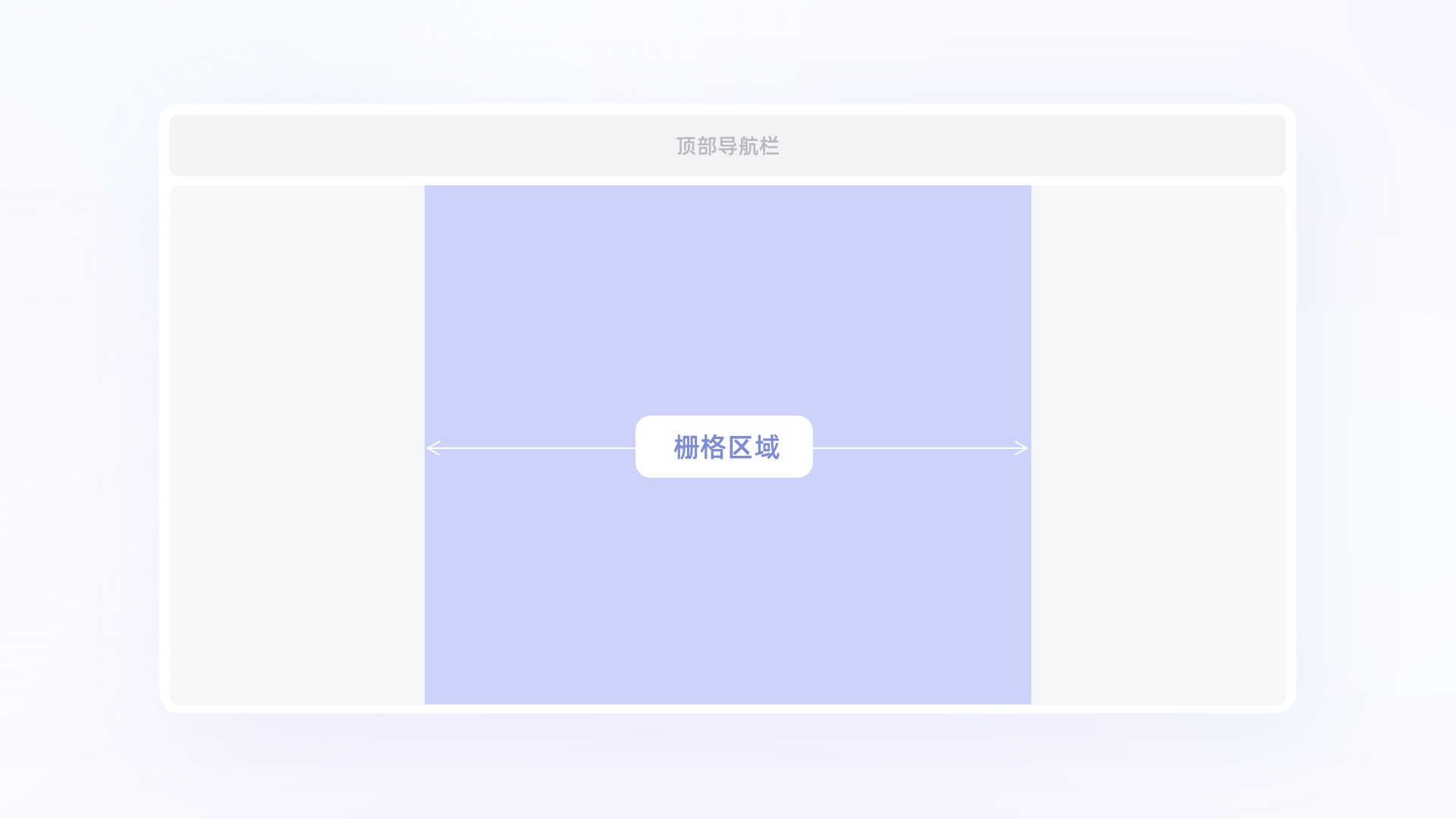
注意栅格区域不一定是画布的全部区域,我们可以先将页面按照功能模块划分为全局控制层、内容层、背景层、临时层。通常我们大多是对内容层进行栅格化。

通常web端常用的三种布局如下图所示,建议按照实际使用场景灵活的选择布局形式后,再确定需要栅格化的区域。

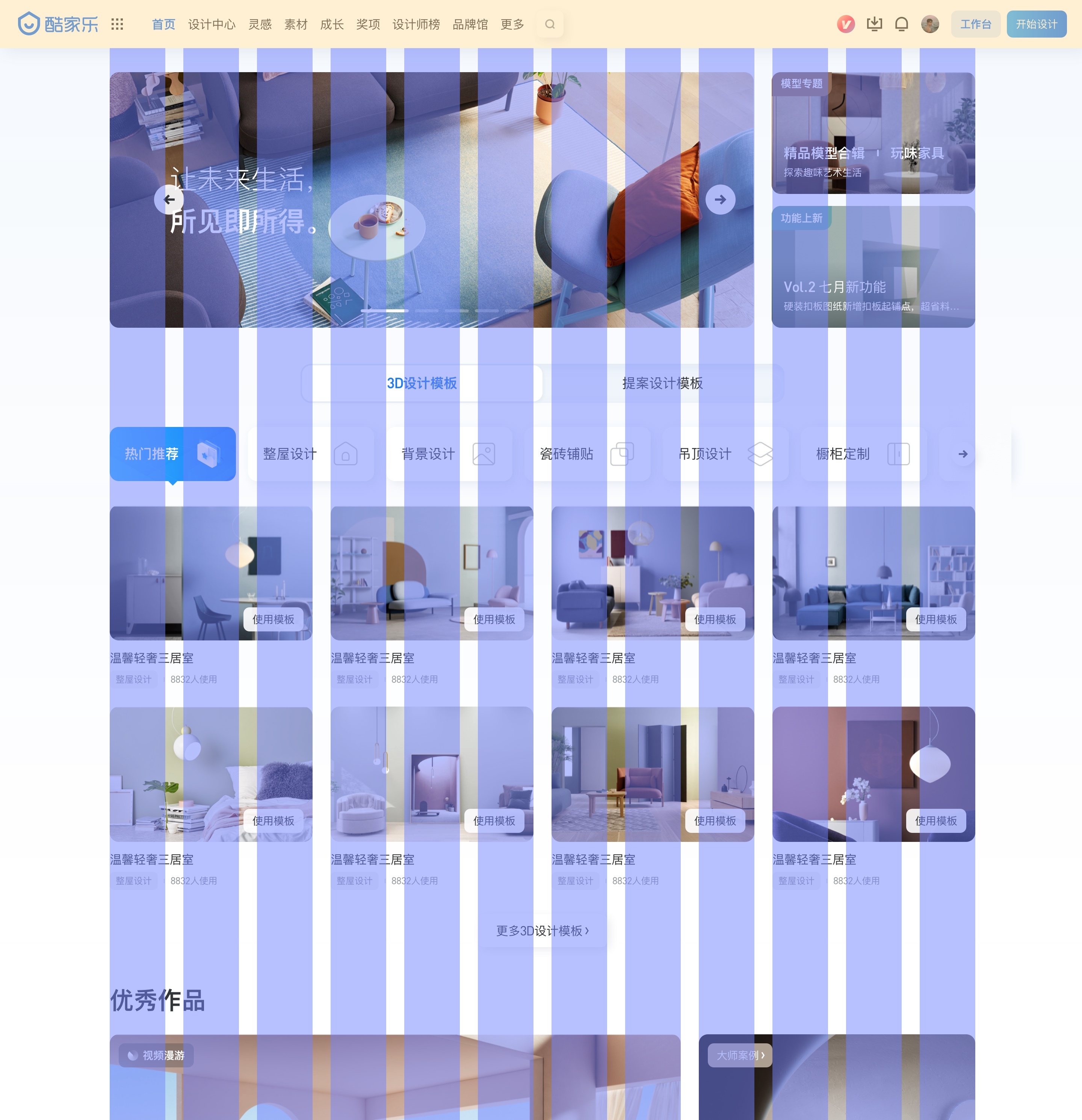
当我们遇到一个wed端的内容浏览类网站,一般会采用上下布局,通常会基于 1920 或 1440 尺寸作为设计稿宽度,但由于需要适配主流尺寸中的最小尺寸,核心内容展示会控制在 1024(这里不是绝对值,不同产品根据实际情况数字会有上下浮动),其他空白区域即为安全边距,这是web网页中常见的一种适配方案。

12栅格和24栅格是目前比较常见的列数结构。选择使用哪种栅格结构,取决于产品对设计的要求。
12栅格:当产品涉及到多平台发布,内容较为简单,单个容器盒子内信息面积较大时,可以考虑采用12栅格来兼容。

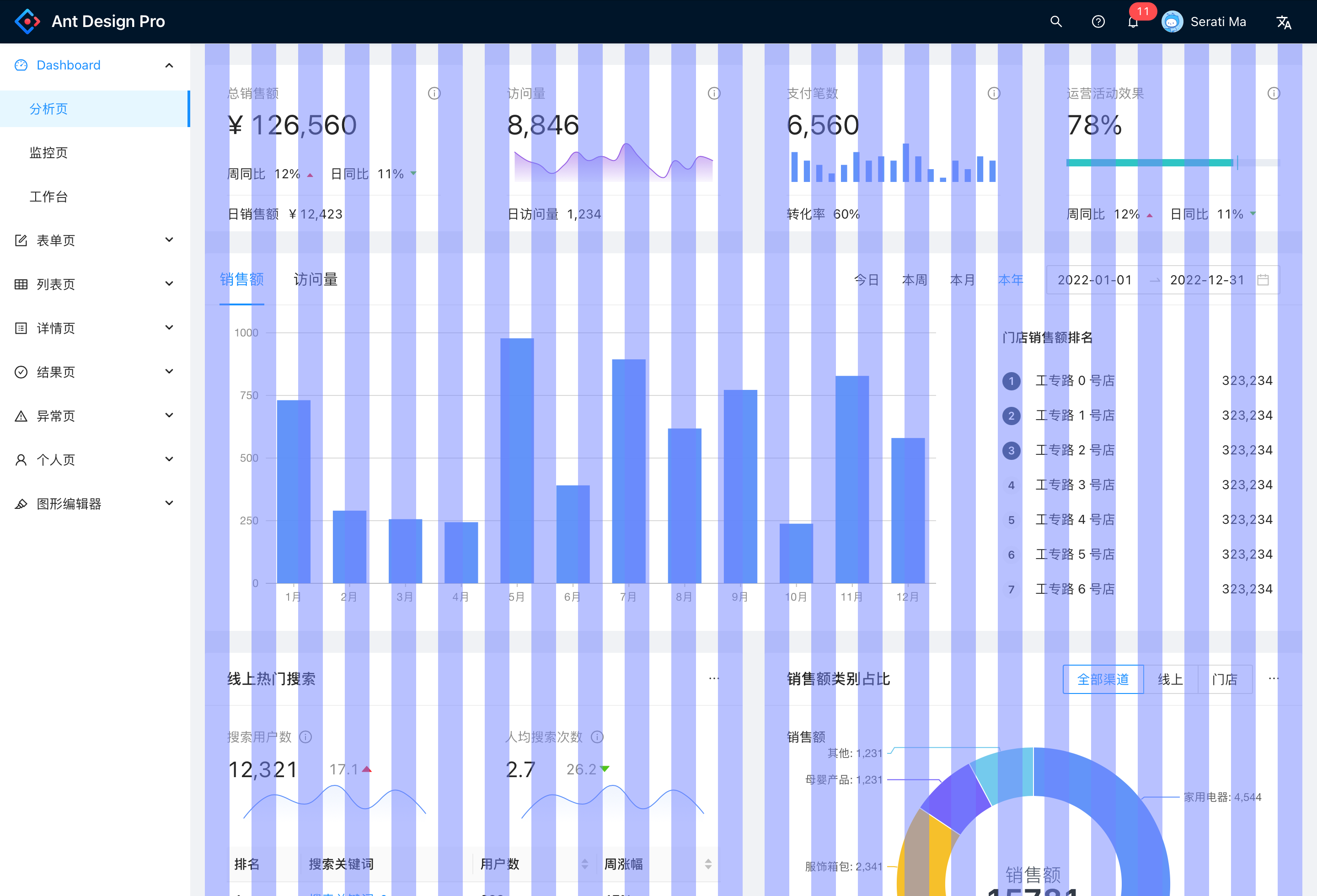
24栅格:如果当前产品发布于pc,内容较多,且功能繁杂时,则需要更灵活的栅格系统去规范信息内容的布局,这时我们可以考虑采用24栅格,国内较为主流的企业级设计系统 Ant Design采用的就是24 栅格。

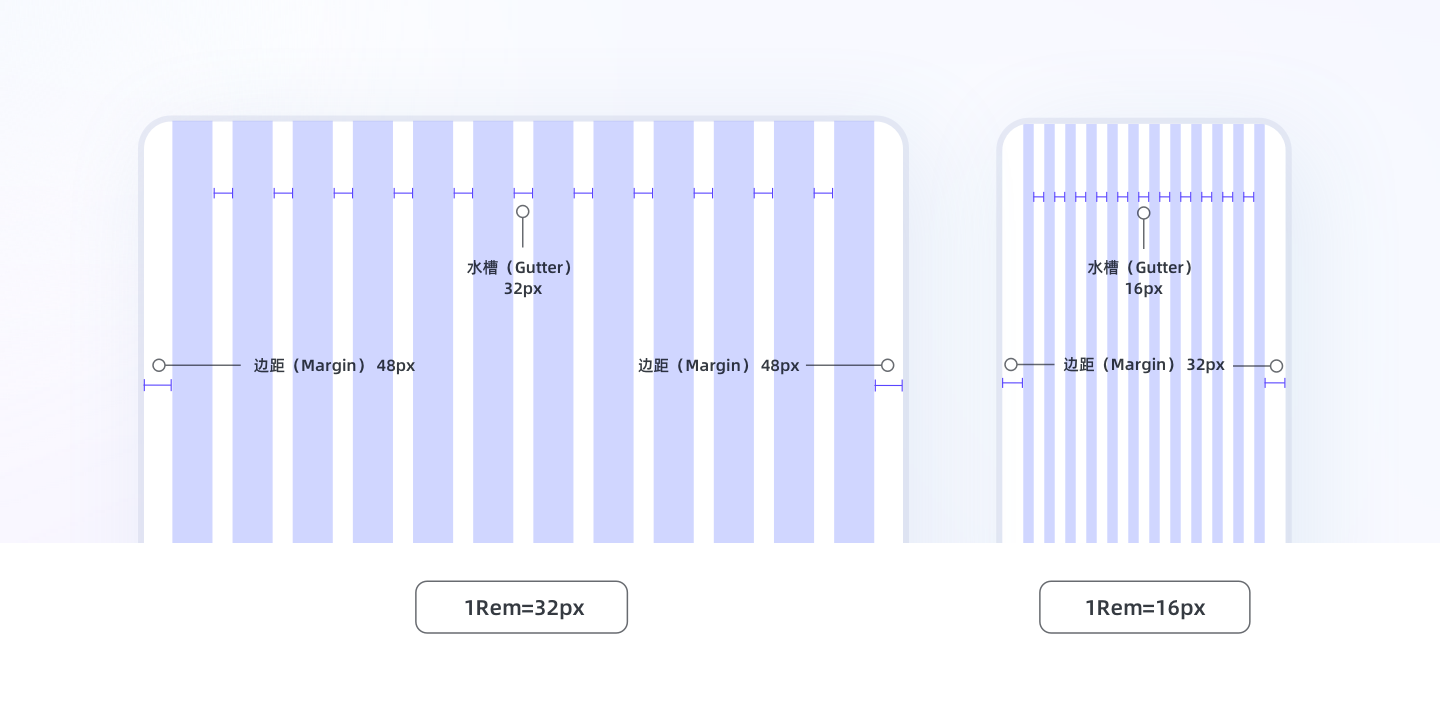
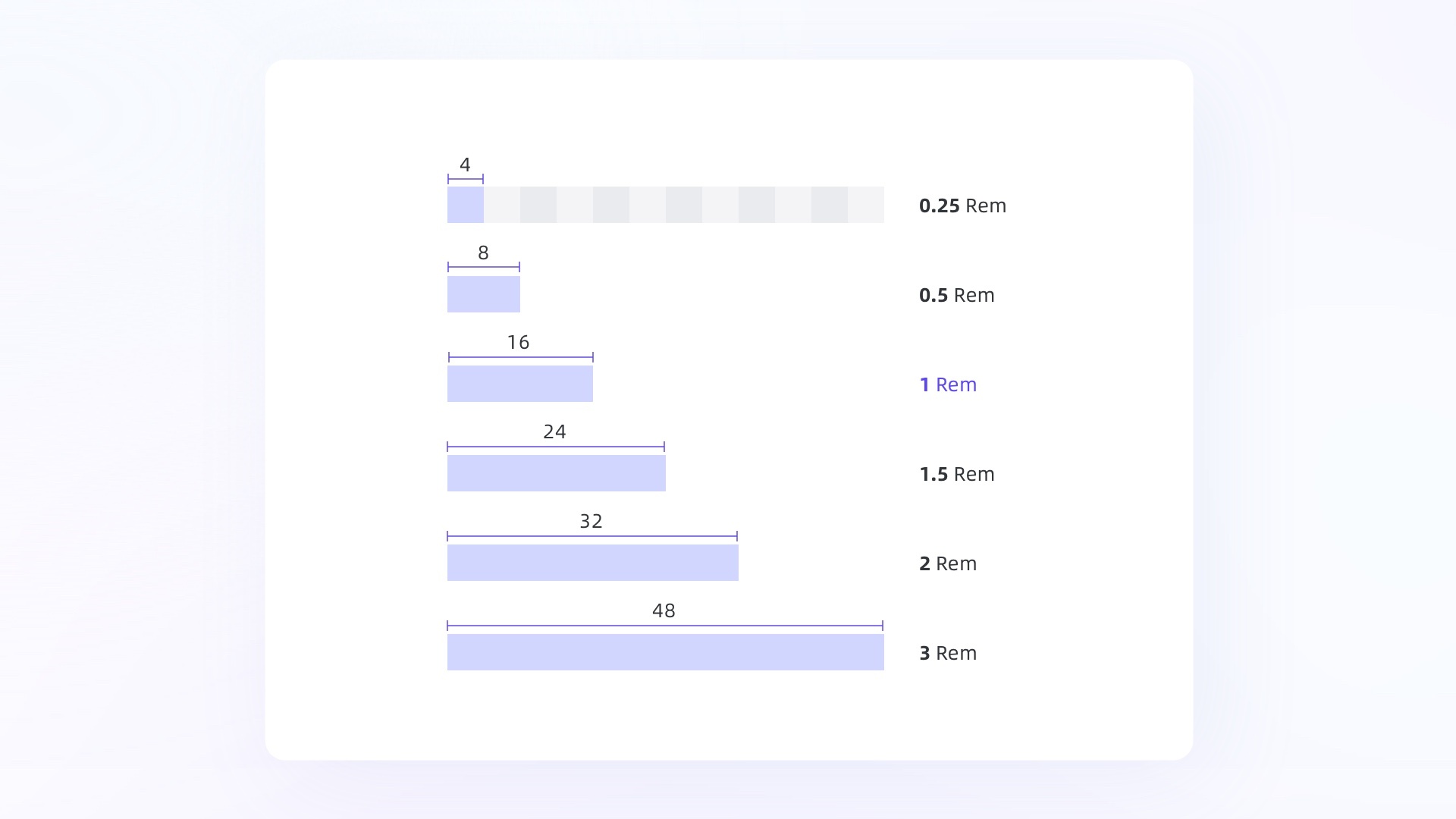
前面讲到过在产品 UI 中边距(Margin)的值对视觉的呈现的影响,这里就不做过多赘述。这里科普一个叫做“Rem”的计算单位,(Rem 是开发常用的计算方式,设计和开发基于同一套原理进行设计,在协作过程中能够极大提高协作效率,并且减少维护成本),通常制定栅格系统时,我们可以用1Rem的值来定义水槽(Gutter),它的灵活最强,可作为栅格系统的基准值。而边距(Margin)的值通常就是1.5Rem 或者 2Rem。基于常用的4倍或者8倍间距系统规范,一般最为常用的基础间距为 4,8,16,24,32,48,我们可以在这些基础值里去选择匹配产品的栅格系统基准值。

通过Rem基准值,我们还可以轻松得到一套匹配的间距系统,以1Rem=16为例,可以得到以下间距系统:

掌握以上要点,即可get一套匹配产品设计要求的栅格系统。
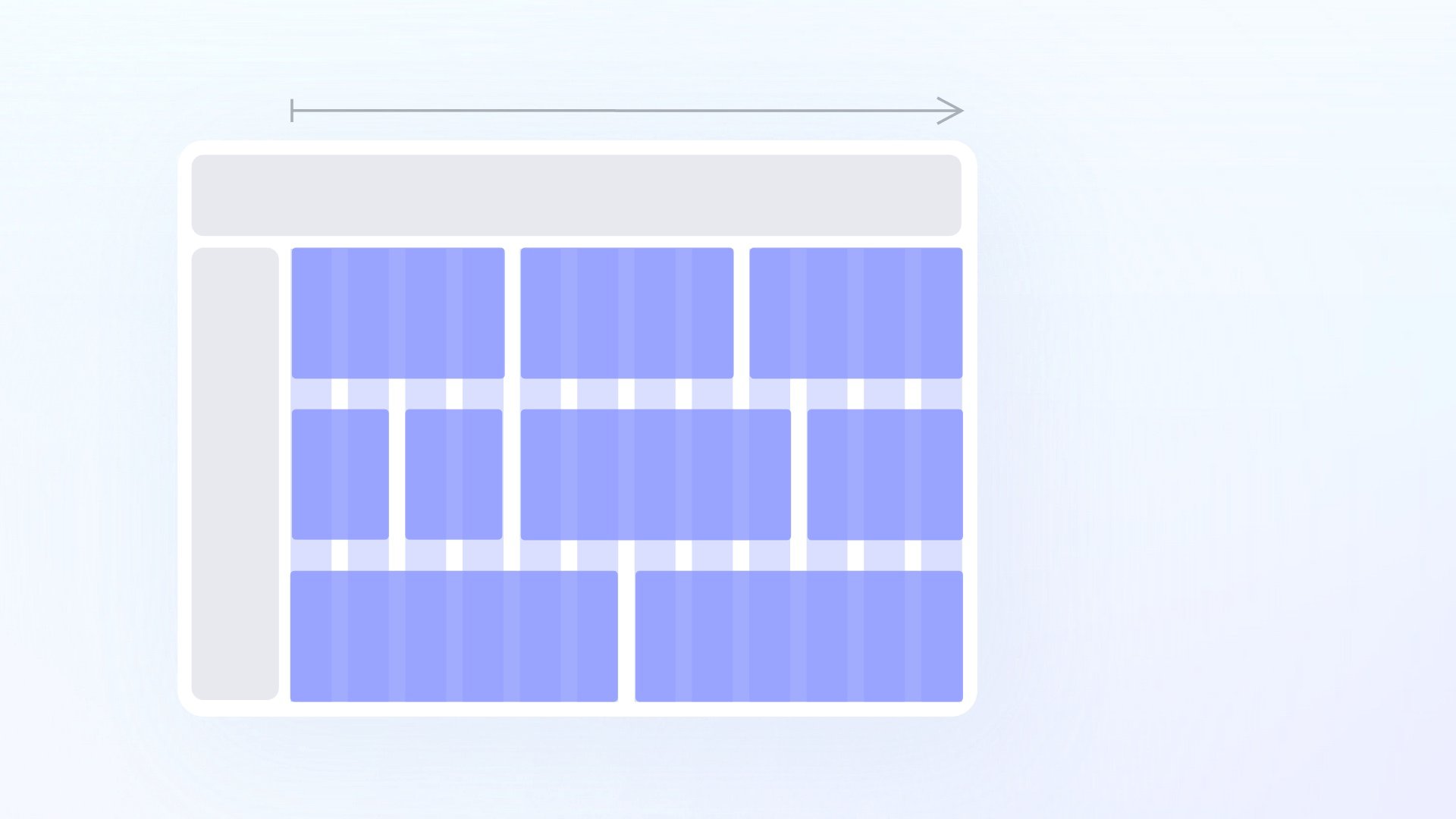
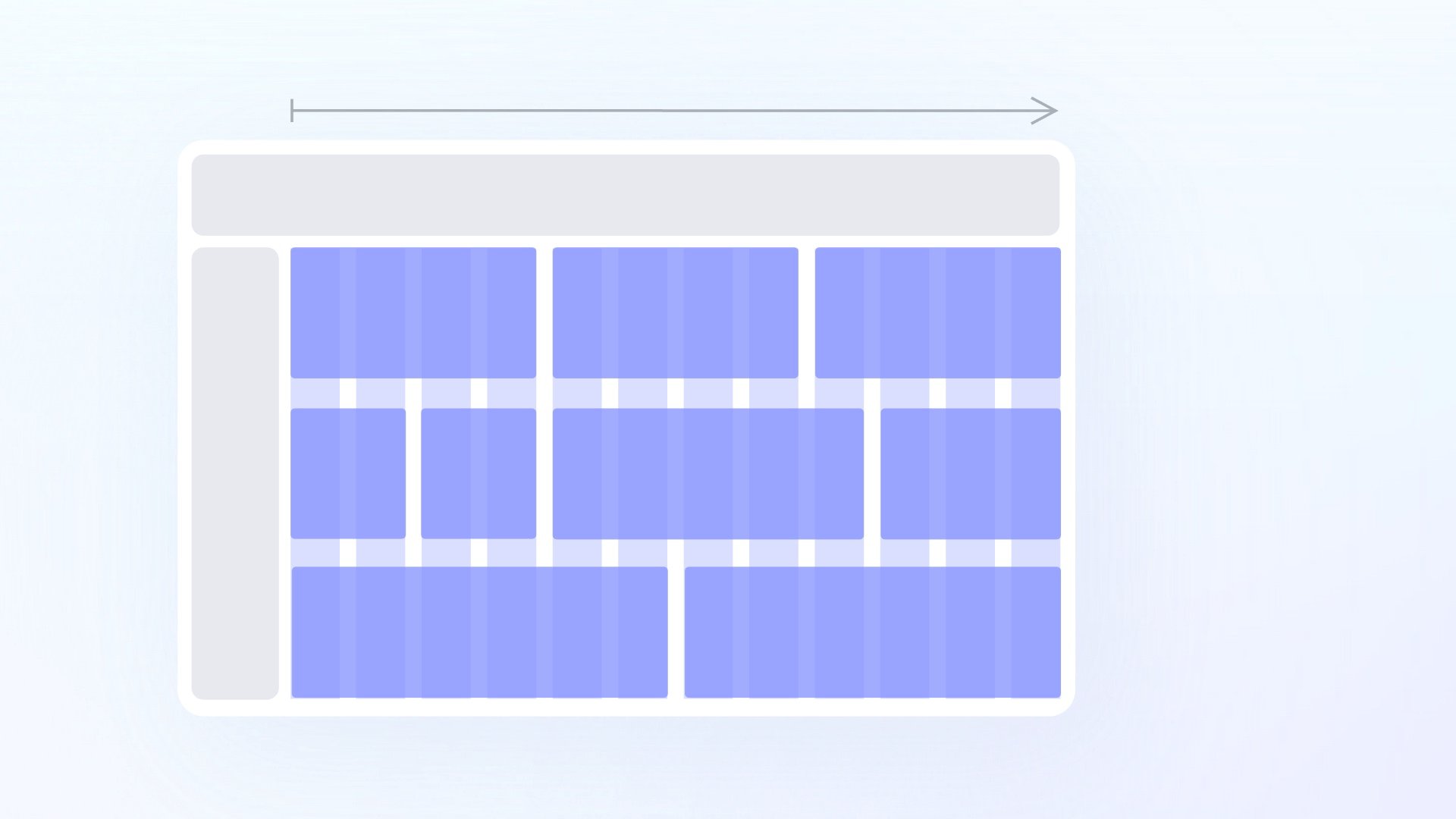
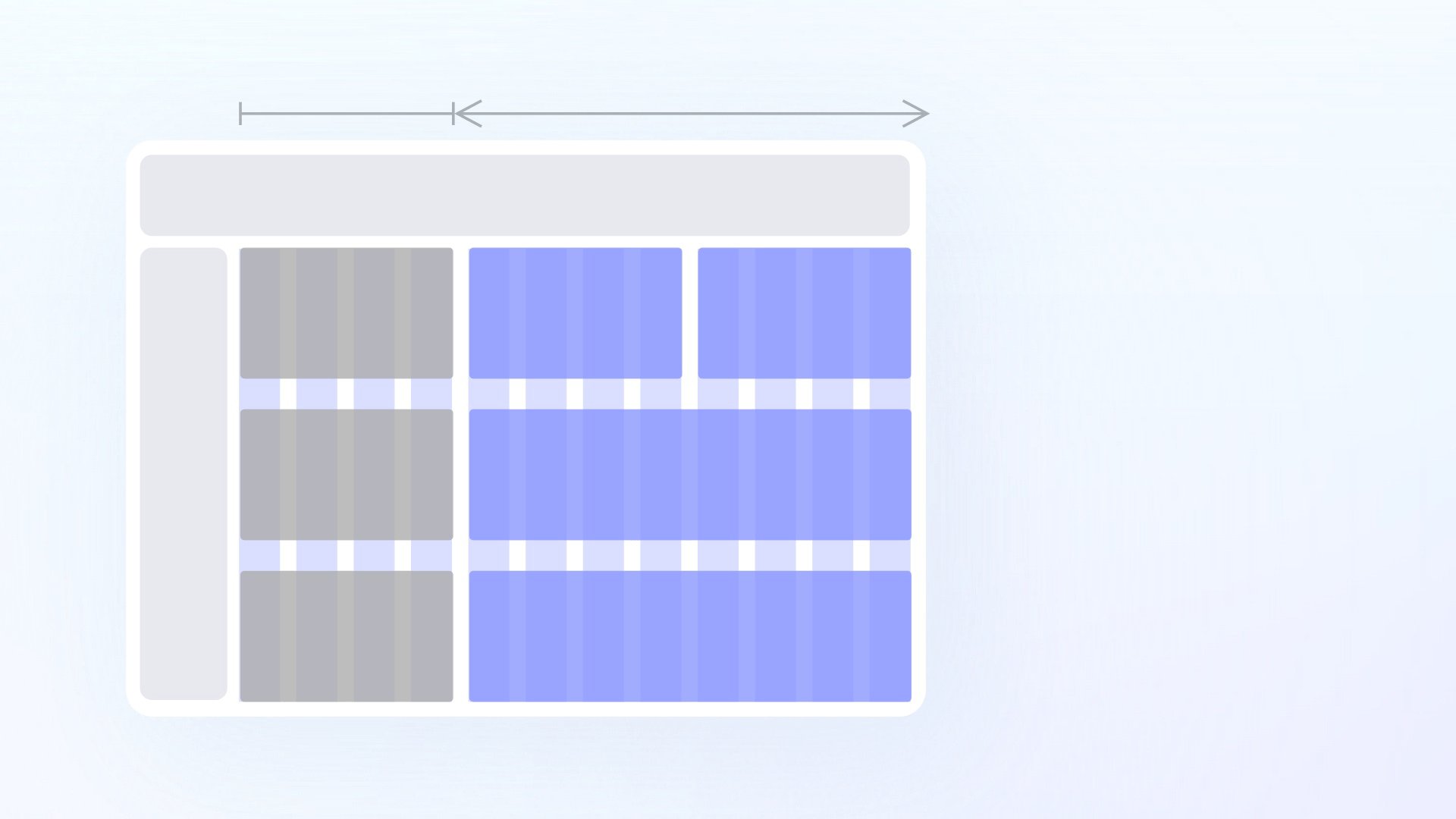
简单来讲,在固定栅格中,页面拉伸时,元素的尺寸和间距都是固定的,页面每到一个断点尺寸,就会减少或增加最边缘的内容元素。体现到栅格上,页面宽度变化过程中未达到预设临界值时,栅格系统本身的列与水槽宽度不变,页面所有元素布局也不会有变化,直到到达临界值,栅格列数会随着浏览器宽度,增加或减少,边缘内容进行换行显示

典型案例:Dibbble、Behance
优点:
适配规则简单,实现成本低
缺点:
适用范围小,拉伸过程边距不是固定的,大多只适用于内容居中的上下布局类型产品
一个页面尽量只有一种卡片尺寸,否则边距不统一
卡片尺寸固定,在过大或者过小的屏幕尺寸上,比列容易显得不协调
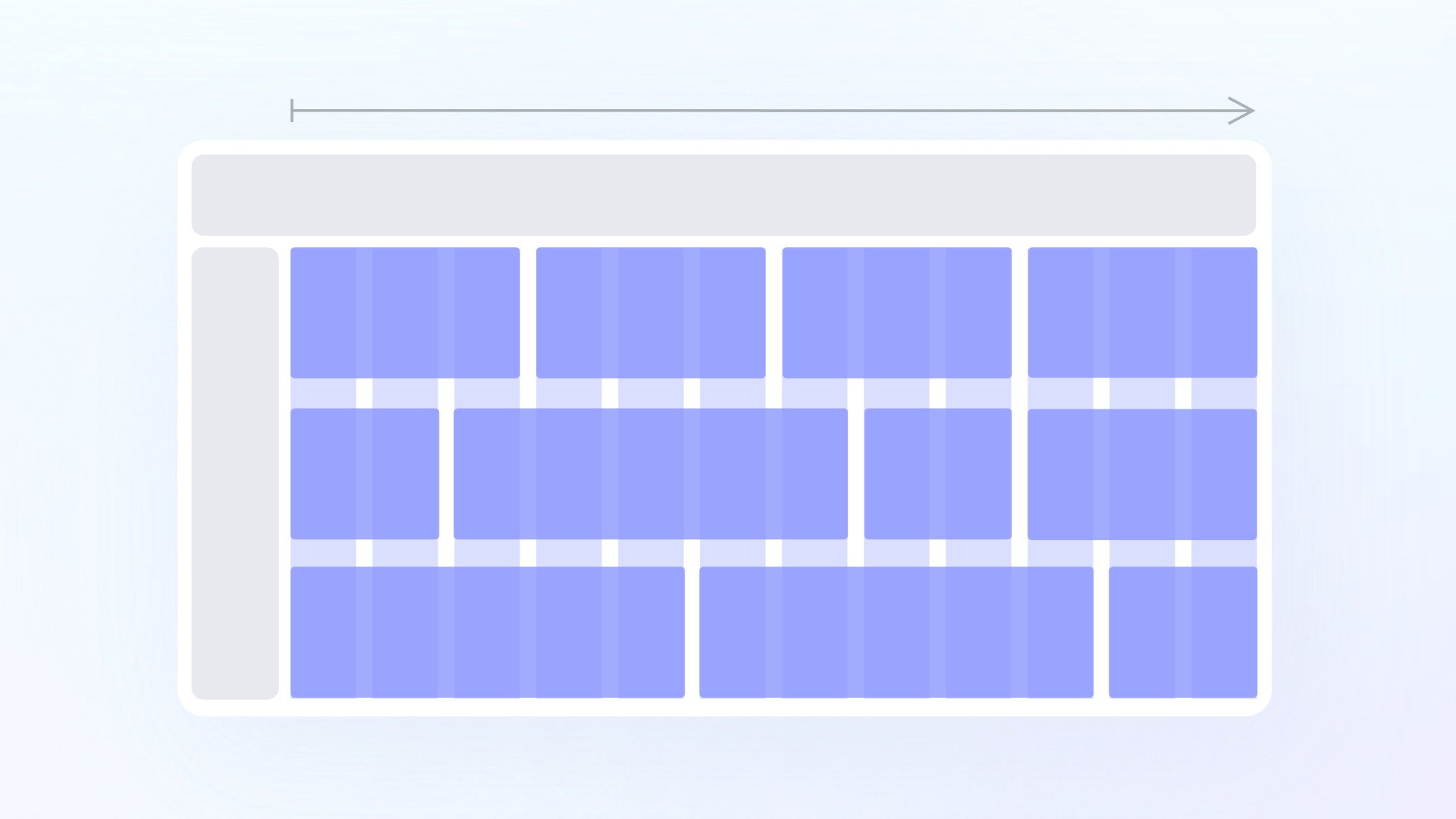
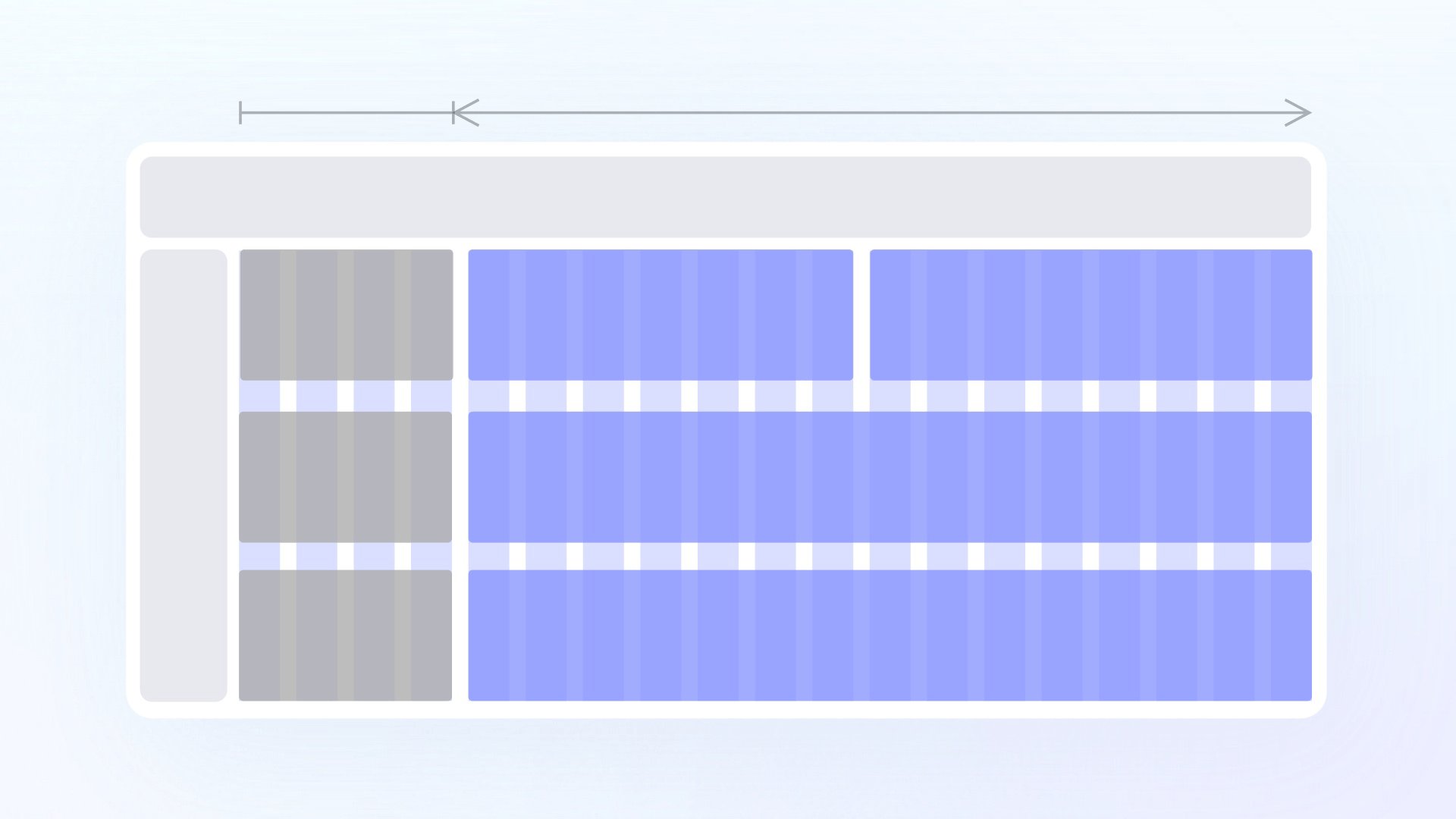
流动栅格中页面边距和内容间距固定不变的,页面内容随着页面尺寸变化而变化,可以是增删边缘元素展示个数,可以是调整元素展示比例,最终效果是始终保持内容卡片横向充满屏幕可用空间,这种弹性布局能更好的适应不同分辨率体现到栅格上,页面边距和水槽宽度是固定不变的,列数在适配过程中也是固定不变的,拉伸过程中的实际列宽是通过栅格区域的百分比缩放而来,这时列的宽度就不一定最小单位的倍数了。

典型案例:百度图片、花瓣
优点:
可以兼容不同尺寸的卡片混排
页面边距也能保持一致,拉伸过程中拉伸过程中过渡平滑,不显得突兀
缺点:
页面伸缩时,不可避免的会出现卡片尺寸忽大忽小
在实际项目中,流动栅格和固定栅格的组合使用也是比较常见的做法,一些后台系统设计、工具型的界面设计会较经常使混合栅格的形式, 混合布局既有固定的内容宽度,也有流动的宽度,灵活性更高,对与内容复杂的产品十分友好

典型案例:Ant Design Pro
优点:
容器承载内容灵活性高,不同分辨率下都能达到较为理想的视觉效果
缺点:
规则复杂,实现成本高
最后再来总结下栅格系统在使用过程中一些使用要点:
1.内容区块的定义要从列开始到列结束,可以任意分割,比如 6×2、3×4、4×3。
2.水槽内禁止放置任何内容元素
3.安全边距内禁止放置任何内容元素
4.除非特意设计,否则不要在列之外区域放置元素
5.只要框架(父级)元素对齐栅格,原子组件(子级)可以不完全对齐列
6.对于栅格的区域选择,可以根据实际业务场景灵活应用,不一定非要整个画布区域
7.可以使用嵌套栅格,我们通常会用一套栅格标准来全局控制整个界面,但不乏有些产品中会出现一些典型模块的内容密度和全局栅格的匹配度不高,这种情况我们可将特定区域单独定义栅格值,嵌入到总的栅格系统中结合使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请加ben_lanlan,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系
作者:沙拉 来源:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
无论作为设计师还是普通浏览者,大家观看一个网站时最先接触到的就是网页的头部区域,这部分内容为网站的其他各个方面设定了基调,在网页设计中起着非常关键的作用。
尤其是如今简洁设计比较盛行,多数时候把头部内容设计好就变成了吸引用户眼球最好的办法。网页设计师在设计网站头部时投入了大量精力,同时要兼顾创造力和实用性。根据一项Google的研究,用户只需要短短数秒就可以形成对一个网站的看法,甚至有些观点是在令人难以置信的1秒内形成的。用户对品牌的了解就是从这么短的时间内开始的。
在通常网页设计中,首页上方的整个空间都被视为头部区域。作为人们在加载网站后的最初几秒内看到部分,头部信息起到了一种邀请作用,它应该提供有关网站的基本信息,以便用户能够在几秒内了解网站的主要内容。
如果以招聘活动站点为例,整个头部区域设计要明确传达企业形象,及本次招聘活动的特点。给浏览者一个强烈的视觉印象,企业已向你发出邀请,我们对人才十分渴求,等等信息… 如果有线上线下活动同时参与,那么在整体风格上尽量保持一致。

网页头部的任务是给用户提供一些基本问题的答案:代表什么品牌,提供什么服务等等。如果我们在内容上引起了用户情感上的共鸣,那么就是正确的设计。
那么主要元素通常包括:
在设计网站头部内容时,从思维层面来讲没有任何东西会限制你的创造力,它应该是令人难忘的、简洁和兼具实用性的,是一个可以展示创造性的开放领域。
下面让我们一起来看看头部内容设计的一些技巧。
1. 关于尺寸
对于网页头部图片的大小是没有统一的答案。有时候设计师希望提供相对固定的数字,但网页设计最大的难点之一是很难确保每个屏幕尺寸的有效性。即使两个屏幕的尺寸相同,分辨率也可能不同,因此用户看到的内容也不一定完全一样。
因此,我们不要拘泥于精确的像素概念,最好遵循经验积累的常识规则。

头部的高度本着不干扰内容感知的基本原则。对于一些展示信息资源的页面,较小的头部区域是一个不错的选择,而对于落地页或者企业客户首页,头部区域可能会更大,而且多数大客户会有主视觉单屏展示页。
如果某些网页,例如落地页头部内容较长的情况下,最好在首屏给下一屏内容露出一些空间,这样用户就可以意识到下一页还有内容,引导用户滚动。
2. Logo展现
当一个人发现自己在陌生网站上,总是习惯于从屏幕的左上角开始浏览网站。尽管设计师有时候认为打破常规的布局也可以带来不错的效果,但是多数用户如果他们常规位置找不到预期的信息,将会不假思索地认为这个页面是难用的和不规范的,需要花费很多的努力才能理解。这就要看你的设计目的和受众群体能够接受哪些程度的变化,我们今天主要说大多数受众。

Logo ——与居中或右侧放置相比,用户更容易记住那些 Logo 放在左边的品牌。如果你使用的是圆形 Logo,那么可以把它居中放置,尽管它的有效性仍然比放在左侧要低。
3. 吸顶导航栏
吸顶导航,换句话说就是「粘性标题」,当你滚动页面时,导航区在页面中跟随,现在成为一个网页设计标准。如果不违反网站整体设计理念,请将导航栏吸顶固定。无论是PC端还是移动端设计,这都是一个好的选择:

可根据页面内容展示要求,向下滚动时调整导航背景透明度,尽量少的影响内容展示同时使页面看起来更生动和通透。还可以在滚动时简化导航栏样式或高度,使用户能找到但又不过于抢眼。
总之,固定导航栏有助于提升用户体验,保持用户导向并给予了他们更多控制权。
3. 关于图片的应用
头部内容所用图片可以选择直接和要表达的业务相关性很强的,例如招聘类网站使用招聘场景图片;也可以选择中性感觉的例如办公场景、城市风景类图片进行虚化降低清晰度或明度来突出前景内容;

高质量图片——摄影对于网页设计师来说是一个强大的工具。它可以讲述一个故事,唤起用户的情感,并鼓励访问者进一步滚动。对于那些有强烈冲击力的图片的网站,试着做一个透明的标题,它可以更好地显示图像,并保留了主要链接。

轮播图片——如果客户给了几张代表该企业业务的出色照片,这种方式就没错!企业希望用户可以滚动浏览一组精美的高分辨率图像。

插画——网站的头部图片必须能引起读者的共鸣,建立起人与人之间的联系。如果图片是独特的且易于辨认,即使是从网站标题中剪切出来,效果也会很好,可以利用当今的插图潮流来实现这一点。
4. 视频或动画
当然我们也不能只关注静态图片,添加视频也是最有效的网站头部创意之一。如果可能的话,尝试着在头部内容中添加主题视频材料,很多网站利用在背景中添加短视频来吸引用户,尽可能以最好的方式展示他们的公司或产品。

△ 华夏幸福校招官网首页动画,拨云见日的效果加上中式剪纸风格的运用,将公司各业务线融合到几个转轮中,产生了故事性的动画场景。
如果想要使设计更具吸引力、生动和令人难忘的另一种方法是添加动画。它可以使网站头部内容变得非常酷。以每季校园招聘企业站点为例,各大公司对应届生群体的追逐,很大程度上体现在对该群体审美和喜好的迎合上,年轻有活力的动画或视频元素绝对是吸引眼球的不二之选。
当然不一定只有满屏大型动画,一般动画越复杂面积越大占用流量越多,客户打开延迟也影响观感。这时候我们可以根据功能不同,设计一些交互性的动画,去提升客户使用感受,尽量不影响网页打开速度。
5. 移动端头部设计
网页头部不可能只显示PC端的网页上,还应该正确显示在移动端的网页上。因此,在近年的设计中,网页必须具有响应性,并且能够很好地适应各种移动设备,这样才能带给用户完整的设计体验。
移动设备的日常使用广泛性早已影响网站设计,即使在PC中,也有一些细节看起来像是面向移动设备的网站设计。例如,Banner和汉堡包菜单都起源于移动设计。

移动端有着与PC端不同的屏幕尺寸和操作方式,很多时候需要设计师在一开始就考虑到两种界面的适应情况,比如在PC上顶部一条的导航,到移动端就演变为一个汉堡包菜单。而原本PC页面中展开显示的内容,在移动端会向下层延伸,首层界面成为一个内容聚合页。
网站是以头部内容为先导的,它就像是一张独特的名片。因此,我们在设计网站时,尽可能最大限度地关注该区域。
最后还要提醒大家,一定记得定期更新网站头部内容哦!以校园招聘大客户为例,大多数企业都会在每年春秋两季的招聘旺季更新其招聘主题风格,以保持网站的新鲜感和时效性。
以上只是在工作中的一些点滴体会,微不足道。感恩能在UXD集体中不断成长。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
很多人很喜欢国外的极简设计,先不看 Dribbble 上五花缭乱飞机稿,哪怕是博客编辑器 Wix.com 上的模板看着都很令人羡慕。为啥国外的网站都那么极简,国内就学不来呢?
十年前,我以为这是因为国民审美和设计师水平没上来。现在,我发现这件事情没那么简单啊!假想一下,你去下一个国外的极简 UI 模板来,把文字改成中文,评审时能过稿吗?

我估计十有八九过不了,产品经理肯定有一大堆信息、功能和运营入口要塞进去。可这应该怪万恶的资本主义,为了赚钱而不把审美自由当回事吗?
尼尔森(Jakob Nielsen)和 Yunnuo Cheng 在 2016 年做过一次研究试验,发现不光是中国的公司决策层,就连中国的用户也未必就喜欢非常极简界面。
这次研究中,12 个中国人和在中国生活的外国人(应该是欧美为主)被邀请来,在 8 个网站上完成简单的任务,并且一边使用一边说出他们的想法和意图(Think Aloud)。
P.S. 这 8 个网站中有简洁的也有复杂的,对中国人展示中文,对外国人展示英文,以此形成对比。
很多外国人在使用较为复杂的网站时(被翻译成英文的中文网站),抱怨比较多。他们在中国生活,对这种网站设计已经见怪不怪了。
虽然也有人说好话,称赞信息展示明确直白,但也有人抱怨很难用的。至少大部分外国人对于复杂页面的问题比简洁页面的问题要多得多。

而相比他们,中国人普遍不觉得那些复杂页面有什么特别的,因为那些很“普通”、“正常”,甚至“传统”。
相反,抱怨简洁页面难用的反倒更多,例如:
“单从设计角度来看,图标、图片、布局都很好,符合很多人,至少年轻人都喜好。简单、干净,既没广告,又没有无用信息。但问题是,它也没什么有用信息——我在这些网站里看不到什么有用的东西。所有的功能介绍都只是在玩文字游戏,没有实际含义,没点真实内容。”
P.S. 以上是从英文资料的翻译。

中文的信息传递效率就是比英文高,我们也早就习惯了这一点。《联合国宪章》被翻译成六种语言,其中就数中文最薄。

2017 年,Twitter 把原有 140 个单词的限制放宽到了 280,却唯独没有把这改版提供给中文、日文和韩文,理由就是语言密度足够大了。

所以说,中文用户对单页信息量要求更高,这就是很正常的事了。
同样的一句话,虽然中文更简短,但是视觉密度更高啊。

会点排版的人都知道,视觉密度的节奏很重要,要全局考虑的。如果有一个地方的视觉密度比较高,那么整个页面的视觉密度都要匹配上才能和谐。否则一下子太疏一下子太密,就会丧失统一感。中文的间隙和比划之间的间隔都比较小,也注定了页面的其它部分为了匹配上这个节奏,不能太疏。

这就是为什么,把一些英文板式直接拿来填充中文会很奇怪。难怪我去一些繁体中文网站时,会感觉比简体中文网站更复杂拥挤。其实咱们大陆地区由于使用简体字,视觉密度已经比繁体字要松很多了。

说到这里,不是要为一些又复杂又不好用的设计进行辩解。只是说,简洁并不代表好用。当我们随口说出“少即是多”这种设计概念时,也不可忽视,凡事都有个度。看到国外那种极简设计时,也稍微自信点,简洁并不是我们唯一追求的方向。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
20 世纪末到 21 世纪开始,宣传品牌与产品的阵地不再局限于印刷品,电视、电台及现场活动,而是出现了网站,网站可以链接更多陌生人,而且没有时空限制。

1997 年的谷歌网站
美国最火的设计风格只要有人将资料放到网上,远在日本的一名中学生都可以去学习了解,所以也打破了过去信息差的优势。本回我们要跟大家聊聊网页设计的发展,但在展开内容前,要搞清楚一个问题,就是网页设计属于平面设计吗?
国内早在差不多 20 年前,建站公司就开始独立存在,所以这个问题蛮有争议,尤其是 UI 设计也很成熟之后,大家更愿意认为此学科是独立的。

中国建于 1994 年的第一个网页,主要对外沟通
平面设计的定义不管怎么粉饰,简单而言就是:以某种目的,将文字、图像、图形安排在一起。网页设计也是如此,唯一区别是网页具有动态,但这种动态属于若干个静态设定的切换关系,其关键帧也是平面设计。

2003 年时候的淘宝网
我在国内蛮早就从事网页设计工作,早年甚至可以自己独立完成网站,除了页面设计,还包括套 ASP 程序(Active Server Pages 动态服务器页面),用 table 布局前端等,当然这些技术如今早已过时。

12 年前史太浓独立完成的网站
因此这段历史我就是参与者之一,所以本回不仅是对搜集资料的剪裁分析,还会结合不少自身经历体验跟大家分享。
首先我们来简单回顾下互联网的发展与网页设计的演变。
互联网发展到如今已经像空气一样存在,断网已经如同缺氧那么严重,而互联网的诞生最初跟两件事情相关。
第一件大家也许比较熟悉,就是在 20 世纪 50 年代末美国国防部高级研究项目总署(the United States Department of Defense,Advanced ResearchProjects Agency,简称 ARPA)成立了。

美国国防部高级研究项目总署 logo
其成立的根本原因是冷战背景下,苏联不但先于美国在 1957 年将卫星送上太空,而且世界第一枚多级远程弹道火箭发射也试验成功,因此苏联宣称可以将核弹送往地球任何地区。这对美国而言实在太吓人,所以 ARPA 是一个专门研究国防技术的“事业部”,聚合美国当时最牛的几百位科学家,研究如何将最先进技术应用到美国国防。

人类第一个卫星由苏联在 1957 年发射
由于这些科学家当时分散于全国各地,因为如此厉害的科学家肯定本身有重要事务,而不是放着随传随到,因此大伙无法专门聚在一起专门干这事,而是远程协作,所以就需要一个有效的远程沟通工具。
这个工具不能只局限于语言声音,还要做到资源共享,更关键的是要高效安全,信息不可被盗取,当时负责研究此事的人是麻省理工科学家约翰·利克利德(John Licklider)。

麻省理工科学家约翰·利克利德
此处省略一堆过程与专业技术术语,反正如此这般,利克利德因为 ARPA 组织这个沟通交接需求无意中发明出“国际互联网网络”(the World Wide Web)。

互联网时代开启
事后证明,国不国防是一回事,这才是他们最伟大的发明。这种技术能做到资源共享与防止盗取的一个重要原因是可以将信息分解成“数据包”,将他们发送到目的地后可以重新组装,也就是“分组路由”的雏形。大家了解到这个程度就可以了,再往深里说意义不大,况且我也说不清楚,
而时间很快去到 1987 年,这是第二件事情,这一年苹果电脑公司向外界报道了一款可在网络上寻找资料的软件,名为“超级文件”(Hypertext)。

苹果 1987 年的“超级文件”软件
比如在电脑上打“设计史太浓”就可以将当时整个网络与此相关的文字内容集中起来(当时网络上的内容其实非常有限),等于是谷歌百度的前身了。
后来这个软件进化为“超级媒体”(Hypermedia),除了可以检索文字,还可以找到图形、声音、电影及电视图像。

苹果软件“超级媒体”软件
再然后,苹果公司将这种技术跟日本索尼公司发明的 CD-ROM(compact disc read only memory,于 1982 年发明)进行结合,变成“互动光盘”,这种光盘就等于是如今网站的鼻祖版本了。在大致容量 600MGB 的 CD 中,苹果公司的工作人员往里面塞进了文字、图形、动画,而且形成一个复杂的索引架构。

CD-ROM 中的互动界面
这样一来就形成一个灵活且可互动的内容库,大家可以根据需要选取想看的部分,有首页、二级栏目、三级栏目、内容详情页等。在此过程中还发明设计出一些后来常见的网站架构逻辑,比如“平行文本”、“多层”“矩阵”“网络系统”等,这里作很简单的介绍:
平行文本就是可以在看一篇文字时候可一边看到它相关的摘要跟缩写,这等于如今的鼠标经过效果。

网页中的“鼠标经过”效果
多层就是看一个内容的时候可以看到其它相关部分,等于如今网站中的“相关推荐”。

网页中的“相关推荐”效果
矩阵就是将资料布局到一个网格中方便大家查询,等于现在的产品系统,新闻系统一类。

网页中的“产品系统”效果
网络系统就是可以联系外部信息,其实就等于友情链接一类了。
当时间去到 1991 年,美国政府开始投入资金将“互联网”引入公共学校,而经过 6 年,世界上就有 3000 万个网络用户,2000 年左右,美国就有三分之一的家庭实现了联网。有流量就有商机,于是就有人将“互动光盘”这样的呈现方式搬到互联网上变成网站,变成一种宣传展示的渠道,不亦乐乎。

90 年代可口可乐的官网
所以最初的“互动光盘”设计其实就等于第一代网页设计。
1994 年时候,中国有个人因为公务出差去美国见证过互联网的神奇,回国之后辞职,在 1998 年创立了一个如今市值 1.8 万亿的公司—阿里巴巴,这人就是马云。

阿里巴巴早期的网页设计样式
20 世纪 90 年代恰好是网站建设数量急剧暴增的时候,充满了商机,大家可以理解为近几年短视频暴增一样,根据回顾统计,在 1997 年时候仅仅一年美国本土就新增了 80 万个新网页。
所以用“网页”一词是因为最初蛮多网站都是静态,网站后台是后来慢慢才发展形成。

1997 年时候的麦当劳网站设计
但网页设计最初的暴增还没有直接为平面设计师创造岗位,因为第一代网页设计师其实大部分由程序员转型而来。后来不断发展竞争升级才将程序、前端、网页设计及推广优化这样的岗位分来,以便有更专业的表现。
我在 2010 年时候开始从事网页设计,恰好是一个将网站建设不同岗位独立出来的时代。当时我所在公司中企动力属于国内最大型建站公司,大部分老同事都曾经是程序前端设计甚至推广这样一条龙为客户提供服务。

史太浓在 2010 年前后的网页设计
他们本质上就是从一名开发人员入行,所以他们会从实现效果端来规划设计,跟后来网页设计岗独立后完全不同。蛮多网页设计师其实根本不管程序实现问题,也因此产生出更多更好的视觉效果,反推程序开发与前端制作的进步。当时在公司经常见到的就是网页设计跟前端或者开发同事“干架”,争论要点就是很多效果程序根本做不出来。

史太浓在 2010 年前后的网页设计
这样的事情其实一直在全世界发生,所以网站制作技术也是以飞一般的速度在发展。比如我刚刚学会 Table 布局不久,css+div 布局就成主流了,再然后 HTML+css+js 也成熟起来,而程序开发端则是 asp 到 asp·net 到 php 到 java 等不同开发语言在不断进化。

史太浓在 2010 年前后的网页设计
这样的变化结果就是不断优化网页设计的表现效果。
那时候我们往往在掌握一门自认为很牛的必杀技后不到两年就也许会过时,最典型例子莫过于 Flash 的“死亡”。2010 年前后,懂得用 fash 建站的人非常吃香,因为人才稀缺,收入可以是我们的 2-3 倍,那时候最流行就是用 flash 做所谓的“体验馆”。

全 Flash 网站
“体验馆”的大致效果就是能在网站场景中做一些换部件,换颜色,或者点击指引箭头切换画面等操作。印象中当时有一个奢侈品平台站就是纯 flash 网站,开发制作费用高达 300 多万。
但好景不长,因为智能手机的崛起与 4G 通信技术的发展,互联网的主阵地慢慢往移动端迁移,而智能手机中的浏览器是明确不支持 flash 组件的。所以很快 flash 就跌落神坛,而我们这一代网页设计从业者可以说见证了全过程。

全 Flash 网站
当时身边就有同事因为精通 flash 被挖去甲方企业开发纯 flash 的眼镜商城,据说后来项目就没发展起来。
说到商城,网页设计还有一个重要的主题变化,就是从企业网站到平台网站到电子商城再到手机网站,App 应用,公众号,小程序这样的不断切换。到了移动端其实网页设计就被“UI 设计”(User Interface 用户界面)这样更专业化的称谓取代。

史太浓 2013 年前后的 UI 设计
因为革命性的屏幕触摸技术的诞生,很多网站本身就可以通过触屏控制,所以从定义上来说,UI 设计可以说包含了网页设计。

史太浓 2013 年前后的网页设计
随着移动互联网的不断发展其实也拔高了 UI 设计门槛,因为要考虑很多交互体验问题与技术规格标准,有点像当时乌尔姆学院做产品设计那一套,有很多理科属性的知识融入进来。
所以网页设计经过仅仅 30 年的发展,就走向细分领域的拆解,分裂出企业网站设计(偏向品牌与广告)、电商设计(偏向营销)跟移动端设计(偏向交互体验)。

史太浓 2018 年前后的电商网站设计
但不管如何,这个过程中平面设计的本质属性仍然没变,只是要解决的问题更多元化,更具体了。
根据历史纪录,美国的设计师杰西卡·哈芳德(JessicaHelfand)是较早以平面设计师身份参与到网页设计中的,比如 90 年代她为美国“发现频道”设计了网站。

美国“发现频道”90 年代的网站
哈芳德生于 1960 年,目前还活跃于设计圈,她也许是最有资格感叹互联网设计形式剧烈变化的人之一。

杰西卡·哈芳德
本期内容没有谈及太多具体人物及作品,因为在有限篇幅里本期内容已经高度浓缩,更多是在给大家整理一个框架。
关于网页设计发展的经历,也欢迎大家根据自己的体会参与到讨论中,说出你们的故事。
本期故事讲到这里,感谢各位,下期再会!
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!

移动端网页在今天虽然已经变得越来越重要,但我们在日常使用中依然会遇到一些糟糕的页面。近日,开发者Umer Mansoor就总结了开发移动网页时应该避免的“七宗罪”。
在移动端方寸地,有细节才能抓住用户,可以参阅这《60个以小见大的设计细节!》,保证会学到很多。还有,记得不要犯《ANDROID应用中十大常见UX错误》
众所周知网页加载速度是网站性能的一项重要衡量指标,毕竟很多时候用户并不总是在WiFi状态下浏览网页,所以加载缓慢无疑是移动页面七宗罪之首。移动网页在设计时应该避免集成过多高分辨率的图片以及累赘的脚本文件。

当网页映入眼前,凌乱的文字排版当然也是访客难以忍受的。就像人们在现实生活中倾向于和思路清晰的人交流一样,当用户和网页“交流”时也希望能快速找到自己需要的信息。所以杂乱的排版同样是移动网页应该避免的设计误区之一。比如Eurosmartz的移动版完全不像是为移动设备设计的网页。
随着移动设备性能的提升,很多移动网页设计者倾向于在移动端堆叠更多的内容,这时导航功能就变得必不可少了。可诸多移动页面在设计导航功能时又没有足够重视其可操控性,比如按钮太过紧密、链接间距过小、菜单过于隐蔽等等。各种社交网站的点赞功能尤其容易在滑动网页时误点击。蹩脚的导航无疑严重影响了用户和网页“互动”的过程,以至于有些用户要“抱怨”自己手指太肥。

某些时候我们可能会遇到一些桌面端和移动端页面风格差异巨大的站点,比如Toybox。一些对此站点不熟悉的用户在从Toybox的桌面端跳转到移动端时,也许很难意识到这是同一个网站的两个不同版本。虽然Toybox桌面端的动态效果挺好,但这种会给用户造成极大困惑的设计明显难以得到用户的喜爱。
网页弹窗在桌面端已经令用户厌烦不已,可不幸的是一些移动端的网页设计者还是把其带到了移动页面上。毫无疑问由于移动设备屏幕尺寸的限制在移动端弹窗明显会有更好的传播效果,但无疑也会遭受到用户更多的厌恶。

当用户使用iPad访问某一个网站时将其自动重定向到适配iPad的版本,这听上去的确是一个好想法,可在实际操作中一样会遇到问题。比如当一个网站的移动版由于以上的种种问题让用户感到难以接受而想切换回桌面版时,自动重定向基本上让用户陷入了死循环。此外由于重定向而导致浏览器无法打开网页的现象也时常出现。所以在使用自动重定向功能时应该三思而行。
作为用户当然可以理解网页开发者在页面上设置一些广告,可横幅形式的广告无疑应该被归为“七宗罪”之一。从互联网的发展历程来看,横幅广告的思维好像还停留在1999年,可现在已经是2013年末尾了。
总结看来,Umer Mansoor列举了页面加载缓慢、排版凌乱、导航功能不易使用、桌面端和移动端页面风格差异巨大、弹窗、自动重定向、横幅广告共七种让移动页面体验糟糕的“罪恶”。如果自己设计的页面中包含这其中的某些项,也许是时候考虑做一些改进了。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
蓝蓝设计的小编 http://www.lanlanwork.com