提到网页设计,最先想到的是当今主流的韩国设计和扁平化设计,当然个性化排版、视频代替文本、全屏大视野、滚动视差、多平台全适应等设计形式已经进入了我们的视野。西方简单、功能性的美学精神”少即是多”这一设计理念攻占了我们的大脑,很多时候,在开始做设计之前脑子里会来回浮现这些风格的设计。那么,怎样在主流设计方式中做出有自己特色的网站呢?我们从以下几点介绍在大环境下提升网站设计形式的方法。
那么,怎样在主流设计方式中作出自己的特色呢?我们从以下几点介绍些提升网站设计形式的方法:
在众多的设计师追逐主流风格的同时,民族文化感觉的设计越来越少,不光在国内,在世界各地都出现了这样的情况。当然不可否认还有很多设计师在为民族设计而努力。下面这几个站点虽然只有简单的设计和动态效果,但是却有一种非常淳朴的民族风格,这也是最吸引人的地方,每个细节都流露出民族的特点和气氛。不是只有文化性质的网站才能赋予文化设计风格,在商业产品类型的设计推广中同样适用。
日本眼药水网站,将现代工业社会的产物与传统鬼神文化中的五种妖怪以卷轴、插画传统形式展示,与漫天遍地的明星代言广告形成对比,同样是眼干、眼涩、眼疲劳,同样是以办公室、上班族为消费群,文化创意上的突破使人眼前一亮。


(小编按:那个妹子是我的女神横山美雪,吗?)和风服装店,日本特色的风铃、简约的插画,”和风”,大和民族追求与自然的和谐之美,从这个服装网站上我们可以看到日本设计文化体现了对自然的尊重,反映了朴素美学的内敛性格。

缅甸传统舞蹈音乐合奏网站,缅甸古代戏剧舞蹈,是从缅甸傀儡戏、古典戏剧及阿迎舞等古典艺术中产生的。傀儡戏中的一些节目和各种傀儡角色的不同的舞蹈动作被大量移植到现代缅甸舞中。傀儡舞中”傀儡步”、”傀儡爬跳”等成为现代缅甸舞的基本动作,是文化多样性的辉煌继承。黑白图片和大面积留白的海报设计形式,突出舞蹈者主体,用在网站上更显神秘。
http://www.itwillbeastounding.com/

俄罗斯莫斯科大剧院是莫斯科的地标性建筑之一,是莫斯科有名的芭蕾舞与歌剧剧院;是俄罗斯历史最悠久的剧院,享誉天下,是世界上最著名的剧院之一。它不仅继承了欧洲芭蕾的历史传统,更重要的是,在俄罗斯丰富的民族音乐与舞蹈的沃土上,建立和发展了自己的芭蕾体系。将沙俄古典风格融汇于设计版块中,同样大量留白处理给了图片展示更多的空间。

大面积整站或局部性使用高清图片,在之前设计分享中我们见到了很多案例,这里介绍几个日本以图片展示为主的网站,精致的图片不需要过多的装饰。
坂本龙一是日本当代最让人尊崇的音乐家之一,音乐领域涉猎甚广,在先锋电子乐领域拥有特殊地位。代表作有《Merry Christmas Mr. Lawrence》《末代皇帝》《遮蔽的天空》《桃太郎》《高跟鞋》等,为1992年巴塞罗那奥运会开幕式谱曲并担任指挥……坂本龙一成为”大众明星”的原因,一方面在于他个人对于电子、摇滚、爵士等多重音乐风格极具灵感的把握;另一方面则在于他能在商业、艺术和实验之间找到平衡点,作出既有实验意义又有动听旋律的作品。
http://moonlinx.jp/special_issue/003/


日本设计强调材料的内在之美,注重与大自然的和谐,珍惜自然材质,这与日本自然资源相对稀缺有很大的关系。日式风格中,回归自然是最大的特色,推崇贴近自然、强调自然主义,让使用者有置身自然的感觉。用产品的工艺制作图片作为网站的主体和背景,拉近了观者与产品的距离。
http://www.ishiyamasenko.co.jp/


传统工艺美妆店铺,单从cover引导页的图片就能看出该店铺的卖点。特色产品图加上柔美的动态散花效果,为网站加分,导航中加入商城外链可直接在线购物,利于用户体验。


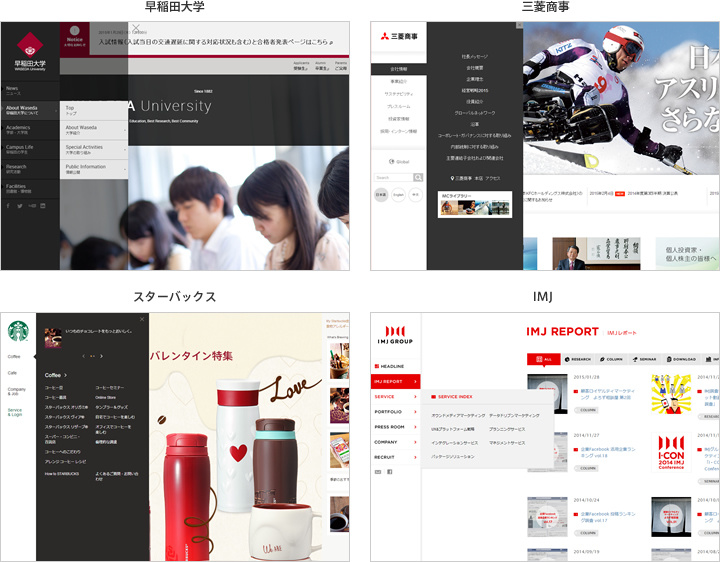
日本联合新闻社,社内的场景图片很好的展示要表达的主旨。

街区是一个城市的重要标志性特色,将这样杂乱无章的旧街道作为网站通栏头图,配合简介的形式设计,也能很出彩。

美宝莲日本网站,将实体店作为网站背景,搭建成实景的巨幅海报展板,这种形式是否比存粹的明星代言更接地气些?!


对比下面两个日韩服饰类网站,可以看出日本网站在图片选择上更注重产品本身,极具质感和张力的图片真实朴素,力求展示产品与人的关系。而韩国则更注重整体的氛围的搭配,通过环境的营造来提升产品的品味和档次,产品只是搭建系统中的一部分。


图素质量低是我们在设计过程中经常遇到的情况,我们通常用到最多的方法莫过于高斯模糊、柔光、滤色、添加纹理质感,将图片处理成做旧、仿古、年代感、单色……又会是什么效果呢?!
箔工艺,金银箔具有很好的延展性,将金银打展成薄膜状,与绢结合,应用于古代服饰中。此文化再京都有四百余年的历史,现在主要用于文物修复。取箔工艺品的一个局部,重新组合作为整张背景,贴片处理的文字与背景的融合更显古代文化的精妙。
http://www.hiroto-rakusho.com/


人物素材粗糙的情况下,采用水彩的滤镜效果,背景加入点状网格,极具形势感的箭头做引导,个性十足。

全日本剑道联合会,网站采用时间轴展示的形式,从1950-2000年每一期获胜者的照片和信息,可以看出由于70年代以前都是黑白照片且像素低,和近期的彩色照片反差较大,所以网站设计成了古朴做旧的年代感风格,加入很多早期照片中的截图作为插画元素,确保了风格统一。
http://www.kendo.or.jp/champ/#/about

Daum是韩国最大的门户网站之一,以邮件和社区产品为核心,是韩国第一个电子邮件服务网站Hanmail的前身。牛仔蓝单色照片处理更像电影和动漫场景。

也有整体黑白加入局部彩色色的案例,将复杂图片简化处理,对于简洁的页面设计来说,这是个不错的方法。每个版块都是黑白照片做背景,文字做JS动态移入效果,在图片的某个元素上加入VI主体颜色,故事感很强。

手绘、矢量图形设计的图形场景环境,用在食品、旅游、地图、婴幼儿等方向的设计上更容易拉近消费者,给人放松愉悦的心情。相比图文混排更贴近生活。
狗粮推广网站,将网站设计成宠物乐园,各个品种的狗狗们都有自己的一段视频,内容是狗狗们对几种产品的喜好对比。
http://www.solvida.jp/solpa/#/MainPage/001

企划创意公司,技术上只是一个简单的FLASH站,但空间跨越性思维设计却给这个网站带来了不凡的效果。由局部的空间延伸出各种异空间的交汇,加入互动效果而引发的更多惊喜也进一步提升了用户参与度。

用3D拼图建造起一个小型城市,4个建筑代表网站要展示的4个心理学的具体分类,建筑物夸张的拟人化动作实现页面跳转。
http://www.soc.nara-u.ac.jp/kokoro/

日本儿童专用鸡蛋,此网站将所有产品相关内容装进鸡蛋中,食用后产生的剩余物可大变身继续用于其它物品的生产,循环利用避免环境污染,所以在首页展示上才会有类似瀑布流的大量周边产品展示。网站首页是自动向下播放展示的瀑布流效果,hover及跳转都伴随非常可爱的音乐和动态,恰当音乐的播放和触碰hover的小惊喜也会给网站增添色彩。

日本山形放送局的地区地形图,大家都看过现实版的景点手绘地图,该网站也用了这种形式。比较有意思的是他的功能非常强大,是一个可放大缩小的真实版地图,没有跳转,完整的手绘google地形图。以小青蛙作为代言人对每个景区的优势作手绘图形注解,以当前弹出的形式展示该地的历史、自然、观光、社会、祭祀、美食、传统等信息的详细图文、视频解析。
http://www.nhk.or.jp/yamagata/mitekero/

九州熊本天草村,用动态图形化完整的对天草村进行了设计演绎,重要景点默认做了动态处理,跳转后都是另一个完整的实景矢量图。对景点中的标志性小建筑做了页面弹出实景详细讲解。

这种形式在新加坡儿童乐园的设计中也同样得到了使用。

设计风格也是体现一个国家文化的重要方式,严寒漫长的冬季成为俄罗斯的标志,在页面上打造一个同色系的冰雪世界,反而使彩色的主体信息更加突出。

一个优秀的网站它的交互性也非常重要,拥有好的交互性可以让浏览者有着更高的参与感,并且也能增大网站自身传播效果,还可以提高用户对自己的网站的依赖性和忠诚度。
Panasonic剃须刀产品JS展示站,设计形式与松下电子实现”星罗棋布的网络社会”和”与地球环境共存”的理想呼应,整站的背景都是由动线点组成的动态图形面拼合而成,图片和文字的展示停留在这星罗棋布的空间组合中。此时网站要表达的不仅是展示产品,还有松下文化。
http://panasonic.jp/shaver/lamdash/dna/index.html


东京交响乐团,该网站对用户的参与性做到了极致,从网站主内容上没有关于东京交响乐团的图片文字信息,用户可以在页面专属音乐键盘提示的情况下,用独创音乐的新颖形式创作属于自己的个性音乐,并对音乐逐帧做了记录,可以返回欣赏创作成果,并分享到各网站。


SPECIAL-T 绿茶网站,玩过网游的同学们都知道游戏中做任务有地图寻路功能,该网站采用了这个原理,在大海中建立类似于西游记的龙宫,用户在没有任何导视的情况下,360度无死角在海洋里自由探寻,最终的成果便是在一段时间的遨游后到达网站的终点产品引导页,阐释special的感受。
http://ogreen.special-t.com/en/

如果你想要一种优雅而直观的产品展示方式,全屏视频网站是一个不错的选择。全屏视频网站能一瞬间点燃人们的好奇心,当然也可能马上让访客失去兴趣,这都取决于你是否能够驾驭这类高大上的设计风格。
日本福祉大学,校园内外学生学习、活动氛围的场景视频作为背景播放展示,视频上一层则是手动切换的内容介绍字幕,一个大学的网站更像是一个微电影展示。
http://www.n-fukushi.ac.jp/lifestyle/

Mikihiko Kyobashi 海底摄影记录展示站,整站视频展示配上海洋真实的声音。透过视频看到的海洋不是一汪死水,阳光穿透海面,碧海蓝天,比静态的照片更能展示生命的气息。

bc服装网站,暗色的动态视频做背景,与前层简单的图文排版形成反差,图片hover的3D立体效果令人耳目一新。

图片与视频的混排切换展示,拉伸后展开整站播放效果。
http://getgoingtoday.org/beyond


日清食品,微距拍摄的视频,用时间倒数计时的方式,记录在这一碗日清方便面泡好的3分钟内,世界各国家不同肤色年龄的人群品尝日清食品的状态缓慢特写,加入了用各国语言描述倒数计时的声音,视频中间穿插有和日清logo呼应的装饰语言,隐藏在页面下方的时间轴可以找到每一分每一秒的画面祯,时间可自行选择切换到想要的那一帧。



以上五点都是当下主流设计中另辟蹊径找创意,简单五点很难将所有好的创意都涵盖在内,除此之外大家肯定也有更好更多的想法。网页设计总是立足于浏览者的审美、文化,以及信息传播的习惯、方式,还有网页开发技术的进步。对于绝大部份网站来说,没有强大的专业力量去研究用户新的习惯和需求,也不可能开发出新的技术功能,只能在一些大型的网站中窥见一些发展的趋势,再从中找到自身可借鉴的地方。这种借鉴如果成为普遍性,那我们也很难在互联网的大潮中有自己的一席之地。网页设计已逐渐往多元化方向发展,更好的创意、更新的想法都来源于我们真实的生活感受,想要我们的网站变得更强大、拥有更好的用户体验,无可厚非,我们应该做的是大胆、大步地去尝试。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
编者按:周一无水文!这篇好文将给同学们科普何时能用单页网站,设计时有哪些技巧,有哪些优秀范例可以借鉴,以及文末推荐一大波专业的单页网站资源,干货份量绝对足,充电时间到 >>>
@十萬個為什麽 :单页设计,是一项处理小型网站的绝佳技巧,甚至有些网站你可能认为一张页面搞不定,也同样适用。从易于维护,到减少带宽占用,使用单页网站的好处不胜枚举。
假如你应对的是个小型网站,通常只有几个页面的那种,可以考虑使用单页设计,看看它是否能简化项目,对用户更加友好。继续阅读,你将了解它的益处,何时使用(或不该使用),还有一些你该遵循的绝佳惯例。
很显然,单页设计并非所有项目的理想选择。但假如可能的话,有一大堆理由使用它。
直观易用
默认情况下,用户要浏览单页网站,只要知道如何滚动就行。你也可以加入箭头或其他浏览暗示,但除了少数例外,其实滚动就足以让用户在各部分间穿行。

完全不用担心用户身陷多层导航中,无休止地寻找他们所要的东西。如果页面上有多个部分,页头或其他导航链接通常很有帮助,不过即使没有它们,网站仍然是可用的。
维护起来更快速、更简单
这点并非既成事实,编码良好的单页网站,或许编写起来比多页网站更快。设计过程有时可以花更少的时间,尽管这取决于单页网站的复杂程度。

一旦你脑海中有基本的布局,单页网站还能利用某些特定的设计约束来加快进程。尤其较之于多页网站而言,单页网站各个部分要保持无缝衔接。如果你已经明确哪些能做哪些不能,这类约束的确能加速页面开发。
维护也更简单。当你只需要处理一个页面,维护工作就大大简化了,只要网站本身编码良好。
它迫使你进行简化
这条构筑了上面一点。当你只有一个页面要处理,你不得不把一切简化为它们最基本的形态。不再需要一页页毫无用处的市场宣传。你必须直截了当、开门见山。

更具SEO潜力
高质量的站内链接,是网站在搜索引擎中的表现的重要组成部分。尽管搜索引擎并不是很多网站必须的最大流量源,它们仍然重要。
单页网站的链接总是指向自己。搜索引擎抓取时,这可以增加网站的权重。
叙事的手法促使用户有所行动
单页网站往往从叙事角度出发,这点多页网站可不擅长。这可以促进转换,激发用户采取行动。

人们习惯于聆听故事,不论在线上还是线下,所以这点有着显而易见的用户体验优势。我们儿时就开始阅读和听故事,于我们而言,这是自然而然的事情。
易于组织
再也不需要组织一列列数不清的页面和子页面了。无需多虑每个页面是父级还是子级。也没有庞杂的导航菜单和子菜单。所有都在一页上。是要包含导航链接,还是让用户滚动,这取决于你,就看是否有助于提升用户体验。网站如果有多个页面,是绝对不会这么考虑的。

减少带宽占用
尽管不像从前,对服务器而言已经不成问题,不过想想近年来有多少用户通过移动设备访问你的网站。减少网站的带宽占用,会赢得流量有限的用户的感激。
消灭了移动版网站
当然,响应式设计不只限于单页网站。但即使采用了响应式设计,网站越复杂,让它适应小屏幕还是愈发困难。单页网站并不复杂,这是必然的。运用响应式设计总体来说更容易。简化导航和类似改变,也更容易成就适用于小屏幕的设计。

视觉差滚动可能是互联网中发生过的最美妙的事情,也可能是个被滥用的噱头,来蹂躏我们浏览器,这取决于你怎么看。无论你站在哪一方,它似乎近期并不会消失。
就我而言,我希望有时间和地方来实现视觉差滚动。这个效果对于某些单页网站大有裨益,而对于另一些则是噱头,甚至更糟:难以使用。关键是要明确一点,你使用视觉差滚动真的能提升网站的易用性吗,还是因为你觉得它看起来很酷?
如果要使用视觉差滚动,还要考虑一件事,使用Javascript还是纯CSS技术来实现。关于这两个选择,请参见资源部分了解更多信息。
虽然有单页网站大有益处,但它们也不是完美的全尺寸适配方案。虽然很多时候单页网站比多页网站更合理,但也有很多时候不应该使用单页设计。
总之,假如你的网站只有少数页面,单页网站或许是最佳选择。将一切浓缩在一个页面上,能让网站整体具有更现代的外观,如果内容精简,那么单页网站可以让它看起来更丰富。
单页网站的另一个普遍案例,就是发布预告页面。它们通常是单页网站,带有新闻邮件的注册表单。多数情况下,发布预告期间面向大众的信息很容易组织在一个页面上,所以,设计这些页面时优先考虑这种风格是很合理的。

产品单一的电商网站,也是单页网站表现优秀的领域。如果你只卖一种产品,无论它是实体或是虚拟的,何必劳烦使用多个页面呢?一个简单的单页网站才是更好的销售工具。

可能你觉得更复杂的电商网站不适合用单页网站,但它仍然可行。当然,有十多种产品的网站中我会避免使用,不过单张页面也足以轻易支撑一个简单的在线商店,通过弹出窗口来承载产品详情和支付流程。

不该使用单页网站的情况十分明确:庞大、复杂,或必须保有海量信息的网站不适合做成单页网站。在这些情况下,使用相对传统的网站结构更加明智。
虽然有大量的单页网站存在,但也有很多混合型网站。它们给人印象是个单页网站,但通过ajax、弹出窗和类似技术,它们事实上包含了多页内容。
网站Dang & Blast就是这方面的绝佳案例。

如果无法让所有东西彻底融入单个页面,这会是和很好的解决方案。
说到单页网站,某些站点用了某种“取巧”的办法。它们的主站是个单页网站,但在其他域名下也有个博客(有时是Tumblr或托管在WordPress.com的网站)。这么做没有问题,它能突出主站的信息,也不用舍弃博客带来的好处。
优秀设计的多数准则,在单页网站中仍然适用,其实也适用于任何网站设计。还有一些额外的东西需要牢记,其中有些之前已经提到了。
保持简单
设计如果对于你试图表现的内容而言过于复杂,对你和你的用户都没有任何好处。相反,要尽可能简化设计和内容,还能表达出你要的信息。

导航链接还是有帮助的
正因为用户可以通过滚动来浏览你的网站,但并不意味着这是最友好的方式。如果你的网站很长,有很多部分,这点尤其正确。除非有特别好的理由,还是应该加入直达特定部分的链接,来使你的网站更加友好。
分割内容

分割内容
单个页面不代表一整个冗长部分。实际上也不该如此。将内容根据逻辑划分为几大块,用户才能更容易找到他们所需。

让所有的背景都有所作为
单页网站常常有大幅背景。当然,有时候这些背景很朴素,或带有平铺纹理;不过也有单页网站利用所有的空间来挥洒创意。前面提到了,这也有助于划分内容。背景未必要是单一的图片。可以是一系列图片,如果这样做与内容更相符的话。
相关资源:

单页网站的资源成百上千,还包括模版;我们这里重点关注表现突出的几个。
PureCSSParallax Scrolling:Keith Clark的这篇文章阐释了如何通过纯CSS打造视觉差滚动效果。如果你不想用JavaScript(或者不懂)的话,这是个很好的选择。
Skrollr:“为剩下的人准备的视觉差滚动”。这是个独一无二的库,适用于移动端和桌面。不需要jQuery,只有原生JavaScript。
Stellar.js:Stellar.js是另一个简单易用的视觉差滚动库。它提供了很多设置选项和iOS支持。
One Page Website Wireframes:如果你不确定如何构建你的网站,这个单页网站线框图集是很好的出发点。免费下载。这里(Graphicburger)还有第二集可供下载。
One Page Love:One Page Love是首屈一指的单页网站集合,里面有超过5000个网站案例,并且一直在更新。他们还主打大量模版和其他资源。
Start Bootstrap:Start Bootstrap集成了海量的免费单页网站Bootstrap主题。主题适合机构、自由职业者、作品集、着陆页等等。
One Page Love Templates:除了丰富的网站集合,One Page Love也提供免费和收费的模版。
One Page Mania:One Page Mania提供独特的网站和模版集合,供你下载或购买。
对各种网站来说,单页设计都是非常棒的选择。尽管它们不是小型网站的唯一设计方案,对很多项目而言它都是值得考虑的。思考使用单页设计的理由,然后也思考不用的理由,再做决定。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
编者按:酒店预订网站大多功能繁多,在视觉美观上有天生劣势,想平衡两者非常考验设计师的功力,借鉴相关的优秀网站是捷径,今天@AnyForWeb_UED 从众多在线预订网站中提炼了10条设计的技巧 >>>
进入酒店预订网站或是板块的用户一般来说目的性很强,他们心里其实已经有了很完整的设想,而来到网站只是为了完成计划。因此,让用户在首页就直观的看到他们需要的内容,并且尽可能的减少其他不重要内容的出现,这是一个提升用户体验的好方法。

正如Agoda的设计,网站首屏以令人浮想联翩的风景图作为背景,酒店预订的快捷入口最为抢眼,就连公司口号标语也只是简短的出现在页面上方。首页设计以热门内容为主,根据大多数用户的喜好和点击查询量列出推荐,这样的想法确实很好,但是底部显示的“热门国家地区”和“热门城市”是不是有点太多了…
用美观的高清大图作为网站背景似乎已经成了一种万能的设计方法,一张大图搭配简单的文字,就能轻轻松松让网站变得莫名的高大上。在图片的选择上,“是否足够美观?”可能是我们一味的关注点,而“是否合适”也许对我们的整体设计更重要。这里所说的“合适”包括很多方面,色彩、布局、大小,甚至图片中表达的含义。
如何选好图片:《设计师找图技巧!如何快速准确找到合适的网页背景大图?》

Airbnb的网站的图片使用方面很值得借鉴。首屏主要以大图片为主,在熙熙攘攘的人群中有一男一女快乐的行走,有一种回家的感觉。下半部分分别使用了具有各地特色的照片作为背景,让用户能更直观了对当地风俗有初步了解。
在酒店详情页中最受关注且最先出现的是关于酒店的一些图片,而这些图片内容对用户来说可能又爱又恨。当用户正在浏览的时候会觉得图片表现完整但有些杂乱,而当用户没需求的时候又会因为一些正常的操作造成误点。如果网站能先展示一部分图片,让需要查看更多图片的用户点击进入一个专门的图片板块,并且对这些图片进行分类,便于用户有针对性的快速找到自己需要的内容,这样的设计才更符合用户体验。

游多多的详情页图片使用了鼠标悬停后放大图片的效果,另外设有“全部图片”按钮。

点击“全部图片”出现弹窗,左侧显示关于图片内容类型的分类,供用户自行选择;右侧显示图片和缩略图。这种形式让图片部分的条理十分清晰。
酒店信息详情页中的信息内容都大同小异,但一些细微的差别却能令网站的用户体验大相径庭。大多数网站的介绍以“酒店简介”之类的官方信息作为首要内容,其实,用户实际需要的并不是这些官方资料,与其息息相关的实用型内容才是他们最关注的。

住哪儿网酒店详情页的内容排序与大多数网站不同,文字介绍部分以“酒店设施”、“酒店政策”、“酒店介绍”…的顺序排列,真正按照用户的实际需求来做设计。
这里所说的特别信息并不全部特指重要信息,也可以是一些网站方认为需要引起用户注意的优惠信息、赠送项目,或者数量提醒等。

Booking是一个专业的全球酒店预订网站,网站中的设计都比较人性化。正如案例中显示的酒店预订环节,使用的文字及其色彩都以使用者角度出发,对用户可能会感兴趣的内容作了不同颜色的显示,这种做法很利于促成销售。
其他用户的点评是很多正在选择的用户都会关注的板块之一,这些点评意见可能会对他们的最终选择起到很大的引导作用,因此这部分的设计更应该被重视。常规化的划分会让用户觉得沉闷单调,尝试着设计一个活泼生动的点评板块,让用户更容易接受和认可。

到到网的点评部分设计成了对话框的形式,并且支持图文并茂,增加用户的信任感,也让用户在浏览的时候更有参与感。
预订日历虽然只是一个很细小的环节,但是用户很容易在这里产生混乱,所以给予用户及时的交互反应变得格外重要,色差显示或小批注都不会显得多余。但在这部分的设计中也要注意,区域始终应该保持整洁,不能因为内容多而疏忽视觉感受。

去哪儿网的预订日历设计表现的十分体贴。在选择日期的时候显示浅蓝色底纹,并且用小标识告诉用户总计天数,很大程度的减少了用户的思考时间。
用户在浏览任何网站时都喜欢有一种“我不是一个人在浏览”的感觉,所以每次鼠标悬停产生的一个小动作都会让用户觉得很温暖。


艺龙的首页交互效果做的很充分,几乎每一处悬停都会有反馈。但虽然案例网站的交互反应比较多,却也不会令人感到多余和复杂。这也给了我们一些启发:当一个页面中交互动作多的时候,需要注意产生的反应最好在一个指定的范围内,一旦超出范围影响到其他版块,就会令人觉得过于繁琐。
酒店预订的流程大多不会很复杂,和一般网上购物的流程大致类似,但首次预订的用户可能会少了一些安全感,而拆分并且显示整个过程就是消除用户不安的最好方法。

同程网站很仔细的对整个过程做了拆分。将每个比较重要的环节用口语化的文字表现出来,让用户不仅能够对之后要做什么有了清楚的了解,同时增加了网站的亲和力。
满屏的输入框和标记着红色星号的必填项与生俱来着一种令人反感的视觉体验,而很多网站恰巧就是这么做的!为什么一定要让用户必须先注册才能预订或者购买?这种强制性的行为要求会让用户觉得自己处于很被动的位置。如果网站能以柔和的态度解决登录注册问题会不会更好?

比如途牛网的做法,“登录或注册可以获得更多优惠”,这样的引导也许更容易让用户心甘情愿的接受。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!
@喪心病狂十六夜貓 :极简风格能帮助用户简化操作,兼容性好,载入页面快等等优点,不过虽然看起来简单,我们需要考虑的东西可一点都不少。这一次,就让我们一边学习简约风格的原则,一边将它应用到实际网站制作中去吧。
详细从以下开始。
扁平设计、英雄形象和汉堡包菜单等等许多这些现在流行的设计趋势,都是于2000年开始逐渐受到极简风格的影响才诞生的。
「这里的英雄形象指的是:在网站首页上使用的大尺寸图片。在日本,作为视觉的关键,也被称为主视觉。在Bootstrap中也有命名为「Hero unit」的组件而被大家广泛使用着。」

现在为我们提供了许多服务的google,它的主页也已经有15年以上没有变动过了。
谷歌一直被评为采用简约风格的Web界面的先驱,自20世纪90年代所提供的测试版以来,一直都很重视界面的简洁性。
关于简约风格的讨论还在继续,但也有一些很多设计师都认同的共同点。那么,就让我们一起来详细的看一看简约风格究竟有着哪些特征吧。
简约风格的哲学非常简单,即“少即是多(英文:Less is More)”。在网页设计中,只使用真正有必要的要素,就可以实现更多的事情。简约风格的网页设计策略,就是删除用户操作时不必要的内容,以实现接口界面的单纯化。
屏幕上的要素越少,所留下的要素就会变得更强。如果在屏幕上的设计要素只有一个,信息就能很准确的传递给用户。

极简风格是删除所有让用户无法专注于内容的元素。但与此同时,为了防止删除或者隐藏了对用户来说真正必要的内容,而让用户的操作感到困难,你需要仔细地检查。对内容的周围加以设计,使用户不会感到混乱,让我们留下一些辅助元素(如导航菜单)吧。
简约风格的最常见的元素,就是什么设计元素都没有。简约风格最重要的一点就是负空间或留白空间,这些将有助于引导用户的视线。在设计要素的周围留有许多留白空间,就可以很好的将用户的视线集中起来。

留白空间对简约风格来说是最重要的元素。
在简约风格中,每一个设计的细节都是非常重要的。接下来介绍一些在设计中可以灵活使用的要点。
平整纹理(英:flat textures)
在简约风格的界面中,简单的纹理和图标是经常被使用的图形元素。在界面中,不管是清晰高亮的效果、模糊阴暗的效果还是给UI 元素添加上光泽表现3D的效果都是没有必要的。

色彩鲜艳的图片
图片是简约设计中最醒目的要素,可以渲染出作品的氛围。然而,我们也需要谨记,必须要使用抓住了简约风格特点的图片。选择了错误的图像(如乱七八糟不能集中的图像),它会抵消采用了简约风格界面的好处。

△ 简约风格中最抢眼的英雄图像
用最少的颜色
在简约风格中,无需添加设计元素和图形,只使用颜色便能引起视觉上的关注,将视线集中到元素之上。因为使用的颜色数量必须很少,所以必须做出具有创意的视觉性层次感效果。

△ 用户所能利用的有效情报很少,配色就会变得显眼,对网站也会有着显著的影响。
印刷字体
大胆的印刷体,侧重于将瞬间描述所记载的词汇和内容作为焦点,以达到更有趣味的视觉效果。当你使用引人注目的具有魅力的印刷体时,使用文字来传递情报是非常有效的。

想传递信息时,请使用具有魅力的印刷字体吧。
对比度
由于使用了比平时较少的设计元素,当你想创建一个具有视觉性层次感的画面时是非常有创意的想法。在下面的案例中,白色的背景与黑色的宝石作为视觉性的要素被使用,实现了经典的简约风格。

简约设计中,多数情况下只使用一种颜色作为重点,那个颜色可以强调重要元素。
对于简约风格,请不要以为看起来简单,做起来就会很容易。使用的设计元素很少,界面也变得简单,所以有必要给用户提供在同一平面内舒适的体验。
一个屏幕,一个焦点
遵从“一个页面一个概念”的原则,以单一的视觉要素为中心传达一个概念为吸引点,在各个页面都用心设计吧。

将魅力展现在首屏
充分配合留白空间的重要内容,然后随着滚动不断提高内容的密度吧。

简单易懂的宣传词
《The ELements of Style》作者Strunk先生与White先生,提倡“省略不必要的单词(英: Omit needless words)”。将完成的内容再编辑,选择传递信息所需的最低限度的单词吧。

让导航菜单变得简单(但不是隐藏)
简单易懂的导航菜单一直是网页设计中非常重要的要素。然而,这并不意味着将它隐藏起来。
在使用汉堡菜单简化界面之前,让我们先确认为什么要使用它。汉堡菜单会让菜单的各个项目变得很难找到,这是你所必须注意到的。在多数情况下总是显示的导航菜单是有效的。让我们比较一下下面的案例。


△ 上面的案例是点击才会显示导航菜单,而下面的则是总是显示导航菜单。
尝试使用动画
由于使用动画效果的机会越来越多,尚未使用动画效果的简约风格的网站人气恐怕会下降。但是,这些新的效果也需要遵守简约风格的原则,谨慎小心的使用。

「这里的着陆页指的是:在互联网营销中,引导页就是当潜在用户点击广告或者利用搜索引擎搜索后显示给用户的网页。一般这个页面会显示和所点击广告或搜索结果链接相关的扩展内容,而且这个页面应该是针对某个关键字(或短语)做过搜索引擎优化的。」
重视内容,所有的网站都可以使用,但不一定都是合适。简约风格的目的非常简单,正如下面的例子,他适合着陆页(英:Landing Page)和投资网站(英:portfolio sites)这类内容相对较少的网站。

△ 设计师Brian Danaher的投资网站,对大多数设计师来说是一个典型的简约风格的例子。
越是复杂的网站想使用简约风格的效果,就越是困难。内容丰富的网站,由于缺少设计要素恐怕将会给用户带来混乱。在这种情况下,创建具有简约风格的着陆页,可以帮助你的用户浏览到他需要浏览的详细内容。
Minimalist Color Palettes:一些简约风格的配色方案,将帮助你脱离标准的黑白设计创造更多的组合。
Color Contrast Checker:输入前景色和背景色,计算机自动帮助你计算百分比,轻松的就能创建很棒的颜色组合。
简约风格的网站,通过删除不必要的设计元素和与用户目的无关的内容,将网页的接口变得简单。为了使这一类型的网站变得具有非凡的吸引力,精炼的设计与简易的操作相组合是非常重要的。能更简单地诱导用户的网站,会成为非常强有力的交互工具。
转载请注明:优设网
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
网站设计之一:怒马!超实用的单页网站设计指南(附大量资源)
网站设计之二:旅游网站设计分析!教你10个小技巧
网站设计之三:实例教学!如何将极简风格的原则运用到网站设计中?
网站设计之四:另辟蹊径谈创新!提升网站设计形式的几种方法
网站设计之五:经验分享:移动网站设计应该避免的“七宗罪”
网站设计之六:4000 字快速回顾20多年的网页设计发展史!
网站设计之七:腾讯出品!2021-2022设计趋势报告:动态篇
网站设计之八:为什么千万别随便学国外的极简设计?
网站设计之九:高手出品!2020~2021年UI界面设计趋势
网站设计之十:如何做好网页头部内容设计?来看 58 设计师的总结!

以下内容主要分成两大部分,第一是聊聊响应式和自适应的区别和原理,以及我们应该如何去设计响应式界面;第二部分也是比较关键的B端系统设计的核心,B端设计中台完整构建过程的具体步骤,以及应用到的格式塔原则,和命名的一些注意事项,内容较多,大家可以根据上述目录来选择性阅读。


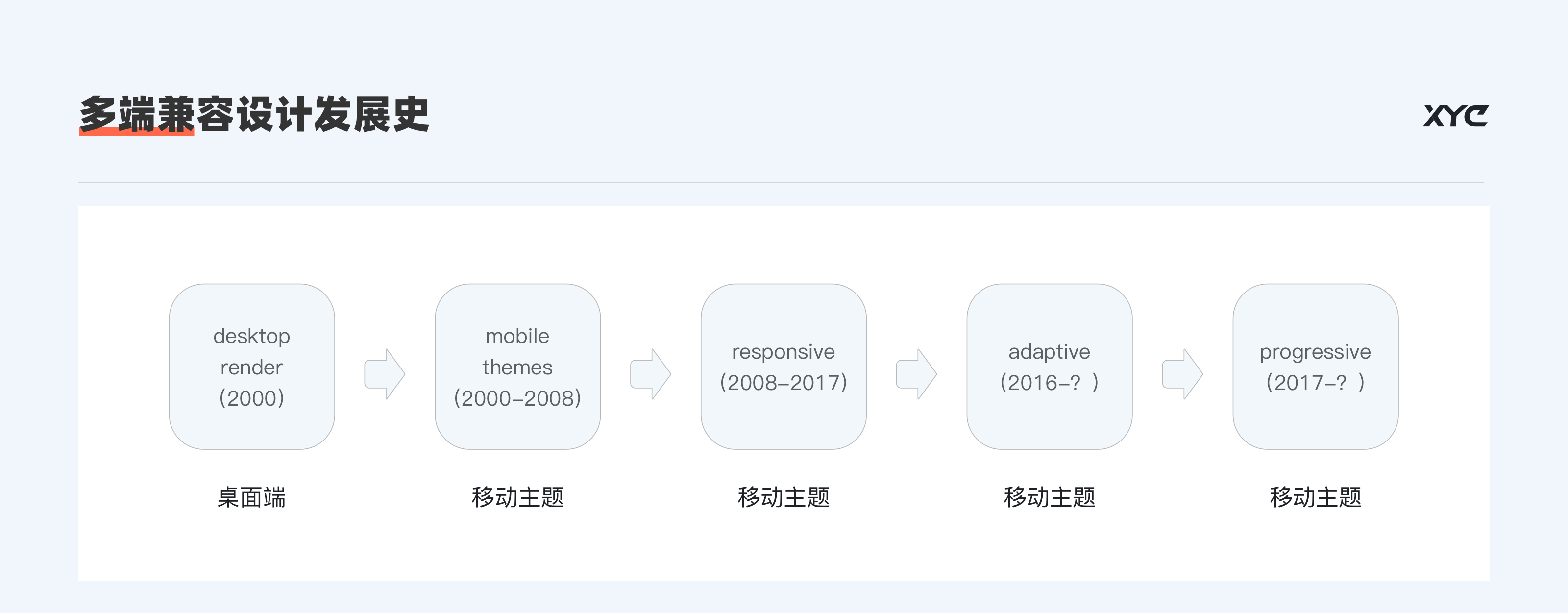
简单概括多端兼容设计的发展史,最早是桌面端,比如桌面的一些应用;后来出现了移动端,针对移动端大家用的都是WAP,指一种无线应用协议,大家在用手机浏览一些网站,会把网站翻译成一种低流量的浏览方式,比如去掉图片大图,只剩全文字,因为当时网络不好,早在3G和2G时代移动端用的都是WAP;在2008年之后出现了响应式,也就是做一套代码可以兼容三端(网页、移动端、iPad)设备,在发展的同时也遇到很多问题,但响应式同时也遇到了很多问题;于是又出现了自适应,指不同的设备打开不同的页面进行自适应,自适应能增加效率,但需要增加工作量;2017年以后直到现在看到最常用的就是渐进式,类似完整的像在使用一个APP。这是多端兼容设计的整体的发展。

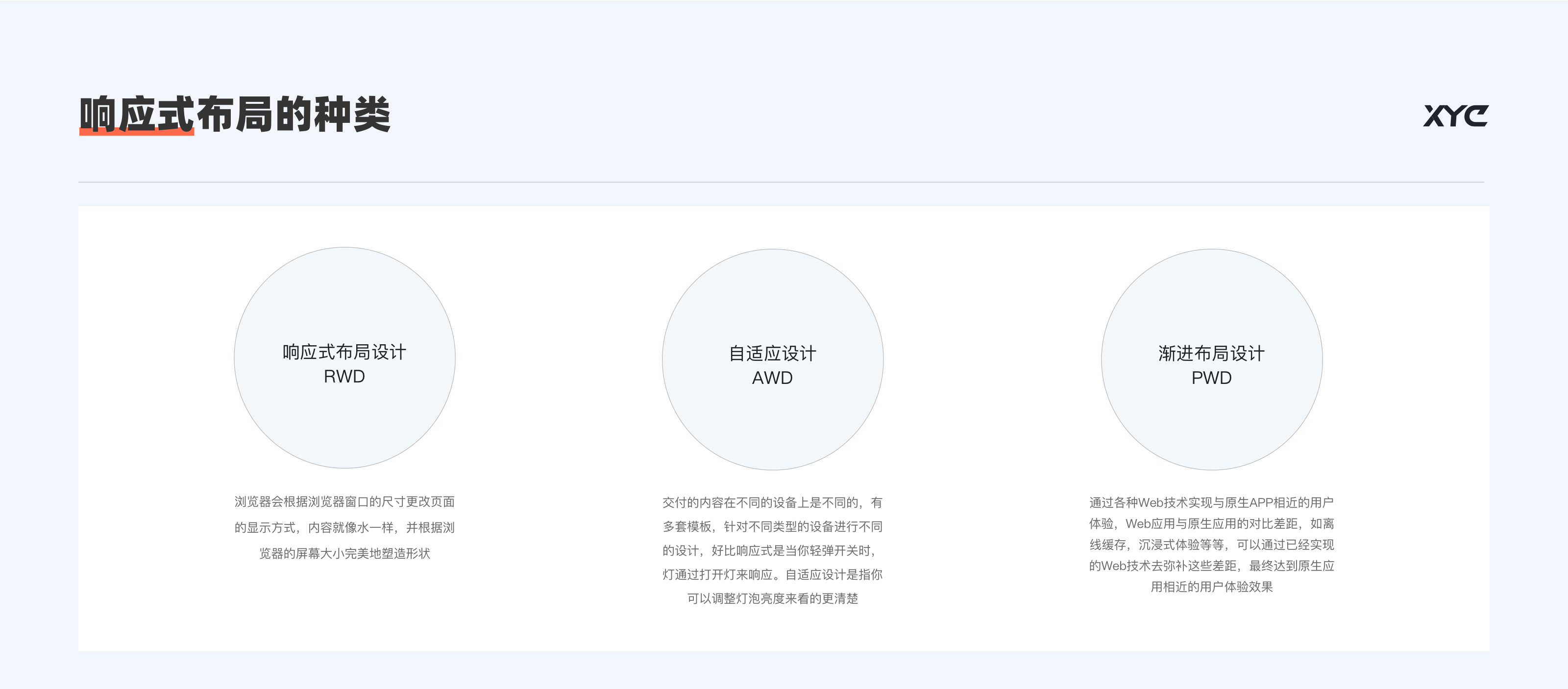
可以理解成用户在手机、电脑、ipad打开同一个界面,所呈现的界面是一样的。需要考虑移动端设计和网页端怎么通过一套代码进行兼容。
自动布局算是响应式的一种,但平时看到很多响应式其实并不是真正的响应式,而是自动布局,因为界面在不同的设备用的是不同的模板,当我们用电脑打开呈现的是一套模板,而用手机打开则是另外一套模板,这种看起来是响应式,其实不是。因为当我在开发者模式下调节不同设备展示时,就会发现,其实是换了一个网址来根据不同的设备进行自适应的,而真正的响应式是不需要刷新的,在拖小窗口的时候就会变成手机端的那个样子。
渐进式布局是近几年比较新起的,这种布局设计,很像一个网站或者本身它就是一个网站,但用起来就像一个APP一样,看到这里大家很容易相到,小程序就是渐进式布局得一种,小程序明显是一个网页,但通过技术的一些嵌入和一些接口或者缓存的方式的操作,让用户在使用的时候感觉小程序就是一个APP,但核心技术还是web网页。
响应式的原理是通过定位的方式来做响应式的各种开发,需要在页面中至少标出这十个点:中心点,上下左右点,上左上右点和下左下右点,这几个点其实就代表了做响应式和做布局相应的位置。这样可能大家不容易理解,其实结合figma来看,这些点对应的就是这样(如下图),在figma中的布局点。设计师通过调节图形的布局点,可以做到在页面拉伸时,让想动的元素跟随变化,不动的元素静止不动,这就是响应式的原理。换言之,我们做响应式布局的原理也就是通过figma或者sketch中的布局约束这个功能来实现的。

01、响应式
如下图是响应式的优点和缺点。响应式其实就是只开发一套页面,这个页面兼容三端。虽然做了响应式,但如何响应是需要设计师去设计的。比如我们设计了一个移动端界面,然后全部做好对应的自动布局,再进行页面拉伸,内容随之会发生变化,比如当拉伸到1024*768的时候,也就是iPad的尺寸,就会发现局部在设计上有些不合实际情况,这时就需要设计师在对应尺寸的设计稿上进行内容上的微调,比如按钮不可能那么长,就把按钮设计的短一点。当继续进行拉伸到1440网页的宽度时,然后再酌情针对网页尺寸的呈现样式,局部进行尺寸的调整,比如文字和按钮被拉伸到网页版都需要居中对齐,电脑端的样式就需要设计师重新排版了。
通常在B端系统,设计师需要做响应式设计时,往往是从大往小做设计,这也取决于这个B端产品是否需要进行移动端的设计,《B端设计总概二》中提到过什么情况下进行设计B端移动端。如果需要设计B端移动端,就需要我们将网页改成移动端设计,比如B端的侧边栏导航在拉伸到移动端时,就会变成用一个折叠悬浮的iocn来替代等等这样设计上的改变。在figma中,做三端拉伸时候,可以用断点插件来进行演示,通过对断点插件的设置,就可以完美的看到页面在三端不同情况的适配呈现,断点插件用来做演示非常方便。

02、自适应
如下图是自适应的优点和缺点,其实就是一个项目开发三个页面,分别做定制设计,网页端、移动端和Ipad端。

我们都知道2021年也就是今年是我国新基建的元年,十四五规划2035远景目标里提到重点发展传统企业数字化转型,尤其是今年我们设计师更能深刻体会,C端和B端已经是完全两个不同的行业,C端发展近十年,已经很难再做到创新上的突破,该做的功能和创新都已经做了,而B端这片蓝海才刚刚开始发力,很多企业也都在考虑B端系统的搭建,降本提效率成了很多公司新的指标,因此数字化转型重点在于B端系统探索,B端重点在于中台的搭建!设计师通过设计中台,构建出基本的业务类型,再分类到业务中,构建出不同的业务界面,所以设计中台非常关键,很多公司经常会用这两个系统去构建,Antdesign和Elemnet就是设计中台,我们会发现用Antdesign可以做出很多的系统,那怎么进行设计中台的设计呢?和我们设计师有什么样的关联度呢?带着这个问题,我们深度探索B端设计中台的落地!
概念:中台是互联网的术语,一般应用于大型企业,中国互联网的变革永远是从大型互联网开始,大型互联网公司引发了技术的变革,这也是中台的兴起,一般指搭建一个灵活快速应对变化的架构,快速实现前端提的需求,避免重复建设,达到提高工作效率目的。
作用:降本提效。如果没有组件库,普通设计师一天最多做十个页面,再多就不太可能了,如果有组件化得产生,一天可以做一百个左右的界面。在面对B端系统这样几千个页面的巨大的工作量前,组件库的作用尤为重要。但如果落地,就需要前端工程师的密切配合,因为设计师设计的组件只是一个样式,而前端需要把组件进行代码化,所以组件一定是代码化的,也就是说只有代码化的组件才是真正的组件。所以视觉组件的复用,和前端代码的复用,可以大大提高设计师的工作效率。

基本库指的是一些色彩系统、字体系统、图标系统、栅格系统、间距系统等等,之所以强调系统两个字,有系统就要统一规则和统一规范,然后进行调用应用在系统中的各个地方,比如我们想调用一个颜色,不是去随选用一个颜色,应该严格的从色彩系统中去调用,如果系统组件库里没有这个颜色,我们也绝对不可以使用,可以先用替代色做或者根据业务再进行补充颜色进组件库为了后续的调用,这是一种比较严谨的使用方式。所以在建立组件库的时候我们要考虑全面,组件库中如果没有相应的组件,我们应该试着反推一下,是否要加进组件库中去,来进行系统的调用。在做中台的过程中,我们一直使用Antdesign,我们对组件的名称,组件的分类其实一点都不陌生,其实Antdesign也在借鉴国外的Bootstrap组件库(大家感兴趣可以下载Bootstrap组件库进行查看),所以并不是Antdesign组件库形成了一定的规则,它也是在沿用别人的规则,而这些规则也需要不断的有大公司去继承出来,所以慢慢衍生出来现在这样的组件库,那中台设计,首先要搭建基本库,把基本库里的基础一些系统搭建好后,我们继续去做扩展库。
如下图,扩展库中包含了很多内容,比如分了四类,导航系统,数据录入,数据展示和反馈系统。其中导航系统又包含了,面包屑导航、下拉菜单、导航菜单、顶部导航等等,包括后面的数据录入、数据展示、反馈系统也包含了很多内容。我们做这样的扩展库,也不需要做成像Antdesign的组件库里包含的那么多,或者和新出得字节Arco组件库,因为它们面向的是系统级的解决方案,各行各业都可以用它,它面向的是一个大系统,也许我们只涉及到了其中的20%,因为也没有一个系统能用到它所有的组件,所以我们自己在设计组件库的时候,一定是按照我们自己项目的范围去做组件库,而不是做一个大而全的,大而全的组件库对我们也没有意义。它们做的是公共平台,而我们要做的是一个专属平台。
形成完基本库和扩展库后,第三步是建立方法库。方法库告诉我们的是什么时候用,比如我做了一个多选框,这个多选框应该什么时候用,是不是只要遇见一个选择就去用多选框,肯定不是,应该加以说明什么时候用这个多选框。类似于是组件的设计说明。
最后再做一个案例库,最佳实践库,具体组件什么时候用我们知道了,接着案例库就是在告诉我们应该如何正确的使用,或者说的方法是什么。比如标签的左对齐和右对齐,这种情况都对,什么时候用顶对齐,什么时候用左对齐,什么时候用右对齐呢?那么根据眼动仪实验数据数据来看,并且结合给出一些工作中业务中的最佳实践得案例放进去,给使用的人去做指引。
所以设计师做的事情,不仅仅是应用组件库和创造组价库,还应该指导其他设计师,指导开发人员在去复用每个页面组件的的时候,应该怎么正确的使用,这也是在B端设计中一个关键的环节,同时我们的视觉系统一定也是和业务有关联度的,所以在B端中做设计一定也不会脱离业务去做,我们一定要联系到实际的业务场景中,这个业务场景指的就是业务和视觉的结合,在做C端的时候,业务场景一定不会比B端多,C端的业务场景大多是定制化的业务场景,它要求的是个性化,不要求通用,尽量得个性化,比如图标、按钮、页面,而B端需要统一化,中台组件库的落地,可以大大提高设计师的工作效率和开发人员的协同效率,严谨的调用组件使用组件,可以使得系统页面保持高度的一致。
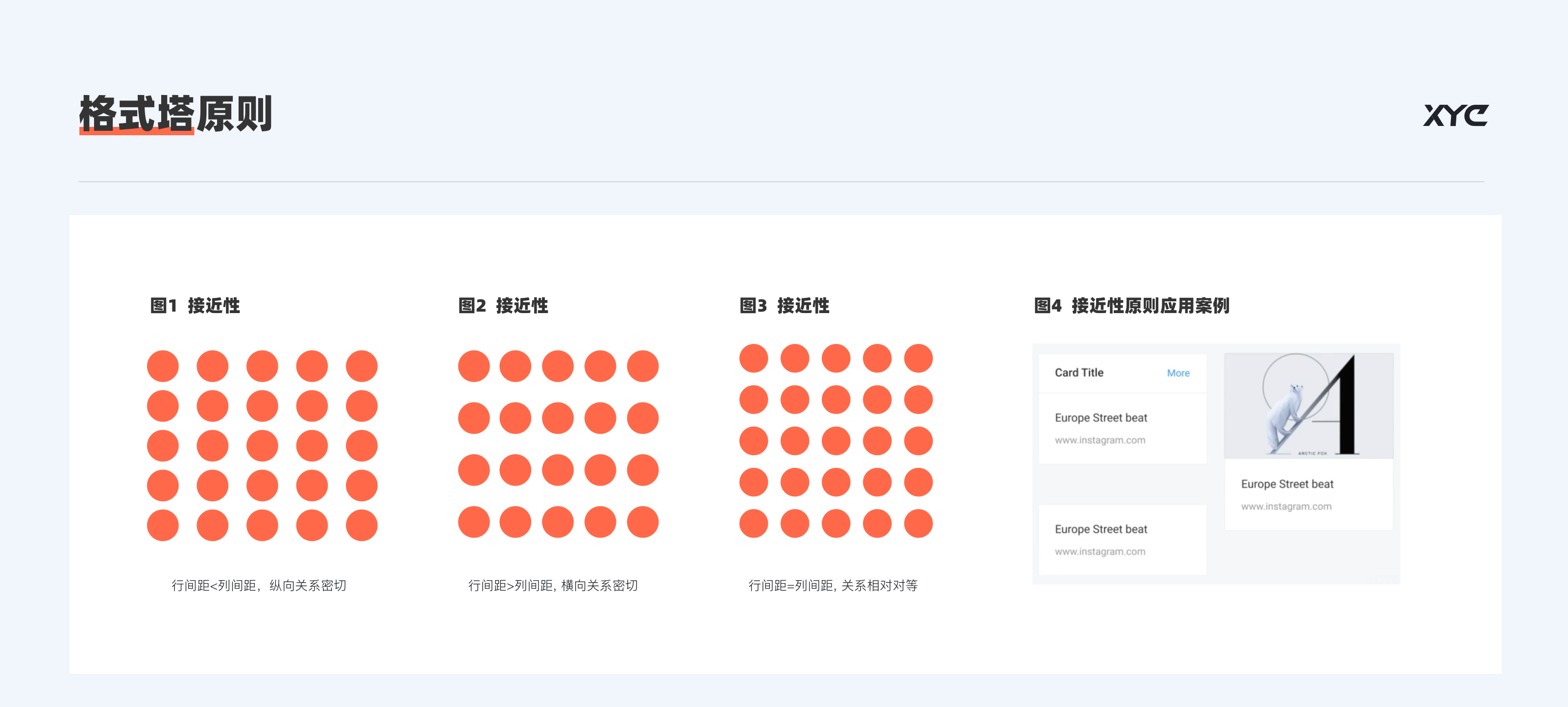
如图1:可以看出纵列的关系更紧密,因为纵间距小于行间距。
如图2:可以看出行间距大于列间距,它得横向关系更加紧密。通过图中这样的视觉设计为什么会感觉间距更加紧密呢?这属于用户心理学的应用,如果元素相邻的更近,元素之间的关系就会更加的紧密。
如图3:如果元素相邻的关系都是保持一样的,那么它们的关系是相对对等的。
由此可以得出结论,如果相邻的关系越近,它们的关联度就越近,如果相邻的越远,它们的关联度就越远。
应用案例:如图4卡片中得标题和内容,设计中把标题和内容进行区分,所以我们会做大量的留白,这样的留白就会让信息结构具有层次感,层次感就是指它们信息结构的关联度,如果想让它们有关联度,就让它们距离近一点不要做区分,如果不想让它们有关联度,或者关联度出现一个等级的区分,那么就可以加一条线,让它们之间的关联度分隔开。这就是格式塔接近性的应用。

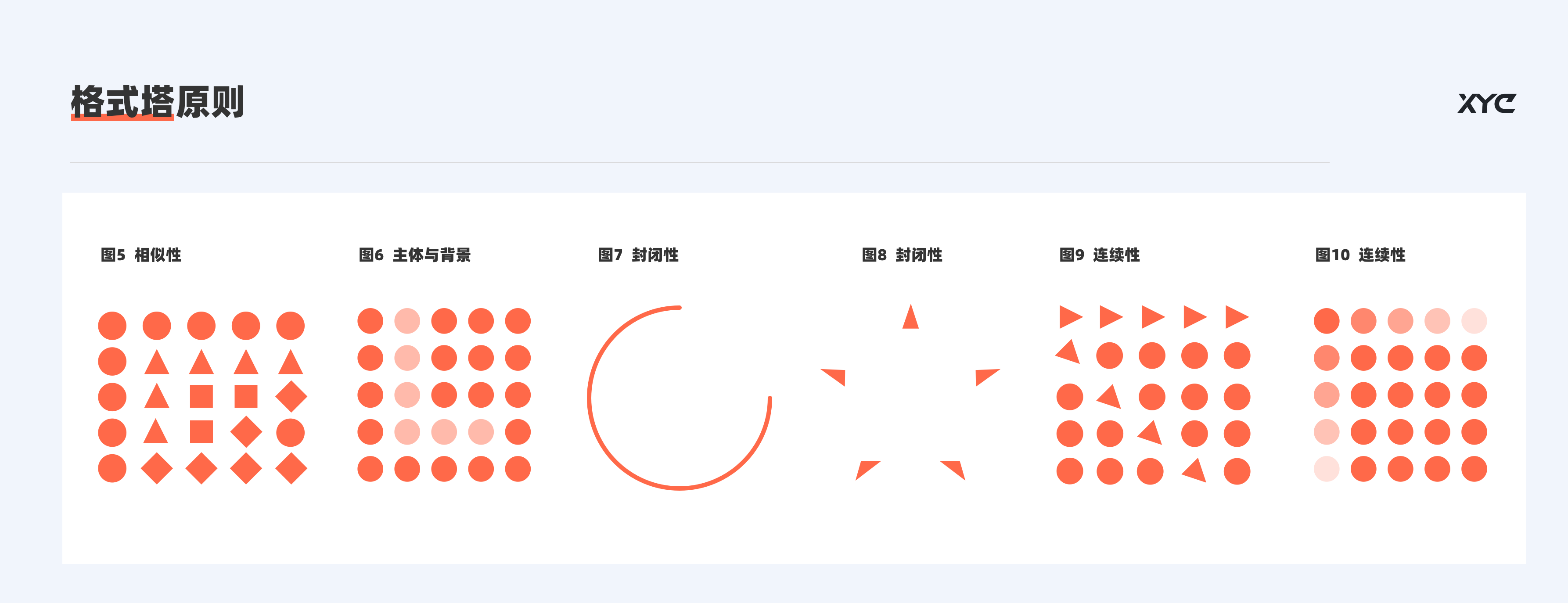
如图5:如果去区分右边的形状,通常我们会根据形状进行区分,因为人的潜意识会认为相似的形状会更有相关的分类性。这就是格式塔中的相似性原则。
应用案例:如果文字的标题大小是保持一致的,包括它有统一的大小,统一的色彩,统一的字号,那系统中的其他同样功能的地方,都应该用统一的文字,这就是格式塔相似性的应用,比如图标也是一样,只有用了相似的图形大小,相似的颜色,在相同的位置,用相同的图标进行表达,图标之间的设计才具有相似性。
如图6:可以看到有一个L,是主体与背景进行了区分,如果在设计的时候让L看的更加明显,我们采用的办法就是将主体的色彩或者形状变的更加独特,或者将背景的颜色变得更加分明,这样就可以做到那个L看的更加明显。这就是主题与背景区分原则。
应用案例:比如警告弹出,可以用色彩去区分,目标就是让用户看的更加得清晰,当警告的时候给用户一个警告的信息,当成功的时候给用户一个成功的信息。还有类似对话框的弹出,采用背景变暗和加阴影的方式,都使用到了格式塔的主体与背景变化关系的原理。因此应用在我们设计系统中,前景和背景进行区分的时候,我们就可以通过色彩进行区分,色彩的区分要保持统一,比如背景色彩透明度50%同时加一些背景模糊,其他的背景也需要保持一致,阴影也是一样,如果把阴影放在一个平面上,距离平面越近,它得阴影越短,距离平面越远,它得阴影越长,这也是阴影的层级关系。
如图7:可以看出这是一个四分之一的圆形。
如图8:这个图可以看出是一个五角星。
封闭性应用案例:当一个形状被另外一个形状或者被另外一个色彩阻断的时候,并不影响人们对这个形状额外得认知,一定会脑补出另外一个形状,这个原则和我们UI的关系是什么呢?比如一个loading,半圆一直在旋转,或者图表中的圆占比,我们就可以判断出谁大谁小,谁多谁少,判断出当前的进程和位置,封闭性原则通常应用在图标的设计,图表的设计和步骤条的设计中。
如图9:可以看出用一些简单得形状来体现,其中三角形具有明显的指向性,三角形箭头指向右边,上面五个是一组,可以看出它们具有连续性;另外一组三角形箭头指向右下角,可以看出它们是连续的一组。不同的形状会有连续性,箭头也特别有指向性,这就是为什么返回和前要进放在不同的位置,当我们的数据需要有连续的时候,我们也要使用相似的形状来表达,这就是连续性原则的应用。
同理如图10:连续性一定是要有连续等阶的变化,从左上角开始,向下和向右我们可以看出有明显的颜色连续等阶变化,通过色彩的透明度也可以做到连续性。


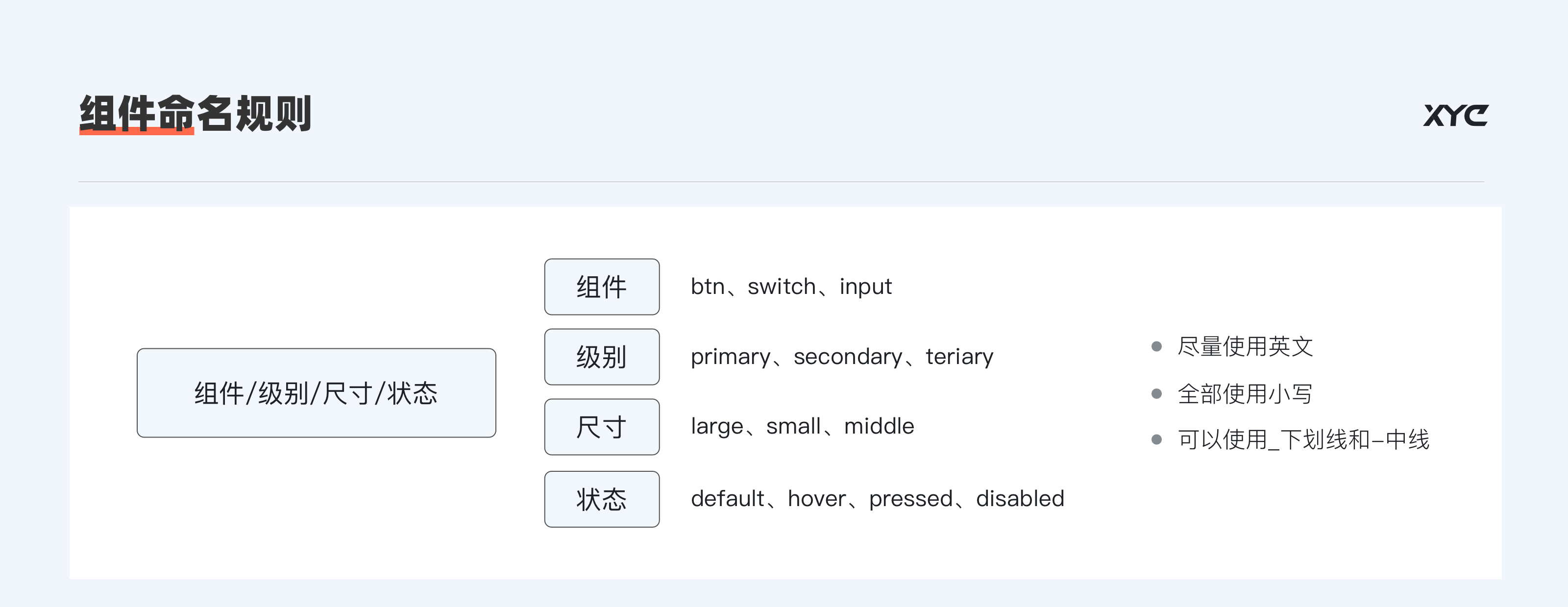
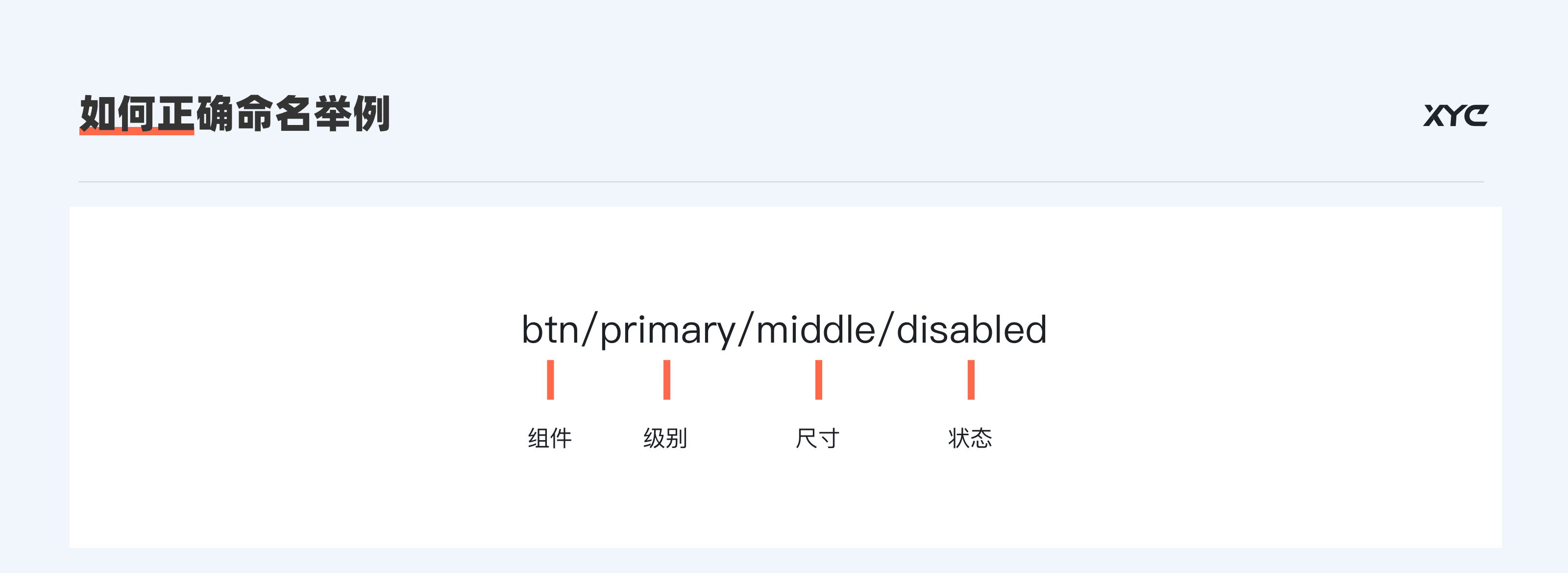
很多公司或者不同公司有不同的命名方式,这个需要和团队开发提前做沟通,主要以方便开发习惯操作为主,如果不命名也不能非得说成是错误的,命名可以理解成是一件锦上添花的事情,因为一切都以效率优先,命名自然会影响工作效率,通常情况,组件的命名可以分成组件的名称、级别、尺寸、状态,这样的命名顺序来进行,这样命名开发使用也比较方便,因为是按照了开发的统一规则来进行命名的。如图所示:

当英文不好的时候,推荐大家记常用组件英文名,以及常用状态名、级别名、内部名、尺寸名和位置名,那这些英文也几乎涵盖了工作中80%的英文词汇,收藏记忆哦~

文章来源:站酷 作者:飞鱼十七
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
“复杂是世界的一部分,但它不应该令人困惑,好的设计帮我们驯服复杂,不是让事物变简单(如果复杂是符合需求的),而是去管理复杂”--唐纳德·A·诺曼

与复杂共处,这是一个有趣的话题。在这个奉行“少即是多”的时代,设计师对于复杂噤若寒蝉,认为优秀的设计应该简洁明了,若无必要,勿增实体,而复杂则常备被视作失败设计的标签。设计师为了保持设计上的简约挖空心思,甚至试图通过削弱功能的方式来降低产品的复杂度,得到自己想象中的完美设计。然而一味追求“简单”的设计真的符合用户的实际需求吗?从心理学的角度来看,复杂的事物往往功能强大,而功能强大意味着更好的服务与更高的价值,用户也更愿意为之付费。当我们购买商品时,我们会仔细斟酌,拿着产品的功能列表反复比对,这个时候我们忘记了产品复杂与否,更多考虑的是功能是否满足自身需求。
对于大部分B端产品而言,复杂或许难以避免,复杂是出于实实在在的业务的需要,而非某位设计师的错误喜好。B端产品之所以给人感觉会相对复杂,是因为产品需要完成复杂的工作任务,界面内承载的信息内容较多,在视觉上会带给用户压力,直观感受上觉得产品很复杂。但是这些信息又都是必需的,如果缺少这些必要的信息,会对用户理解和使用产品造成阻碍。就如同飞机的驾驶舱,密密麻麻的按钮如此复杂,但是每一个按钮都有着相应的功能,不可或缺。既然复杂难以避免,那么作为设计师我们不应该被动接受或盲目拒绝复杂,我们应该学会如何与复杂共处,去尝试驯服复杂、管理复杂。
相信很多设计师和我一样,经历过现代主义浪潮的洗礼,对于简约的设计有着或多或少的偏好。因为这种偏好,在自己进行设计时也希望能够选用这种风格,在设计时刻意的去追求界面简约,却忽略了界面上的简约不等同于产品易于理解和使用。从心理学的角度上看,复杂的事物更容易理解,简单的事物反倒令人困惑,一味的追求简单反而会让事物变得复杂。
B端产品的目标是降本提效,追求简约的设计思想在B端产品的设计中并没有那么适用,为了提升用户的操作效率,我们需要将一些能够帮助用户理解的信息与常用的操作直观的展示给用户。这会在一定程度上增加界面的复杂度,但是相较于产品视觉界面会因此变得复杂,产品的易用性和操作效率对于B端产品而言会更为重要。
与复杂共处的前提是能够理性地看待复杂,复杂本身的含义即非褒义也非贬义。复杂描述的是事物的状态,它在词典上的解释是拥有很多即错综复杂又相互关联的组成部分的事物。产品复杂与否是由产品本身所从事的业务和需要完成的任务来决定,就像我们不能要求一个做机械结构设计的工程软件做得像一个图画板一样简单,因为两者的功能需求不是一个层面的,所以我们也不能单纯的将产品简洁还复杂作为评判一款产品优秀与否的标准。

我们之所以对复杂怀有畏惧,其实更多的是畏惧令人困惑的复杂,复杂与困惑有着本质的区别,理解他们之间的区别很有必要,复杂描述的是事物的状态,而困惑表述的是用户使用产品时的心理。复杂的背后可以拥有规则与逻辑,理解这些规则和逻辑,能够帮助我们理解和使用产品。而令人困惑的产品往往缺少这样的内在规则与逻辑,用户难以理解产品的运转机制,需要花费很大力气才能完成有效操作,容易让用户产生挫败感。产品可以是复杂的,但是不应该让用户困惑。
在很多复杂的传统线下业务数字化转型的过程中,为了让产品易于使用,设计师需要深入到一线,去了解真实用户在线下业务场景中是如何处理日常任务的,在流程线上化过程中也需要遵循这样的业务流程,这样能够让用户更快上手,而如果我们在设计过程中不去参考用户在线下的操作场景,按照自己的想法去意测用户的行为,这样设计出的产品背离了用户的心理模型,缺乏内在逻辑,会让用户感到混乱困惑,陷入深深的麻烦。
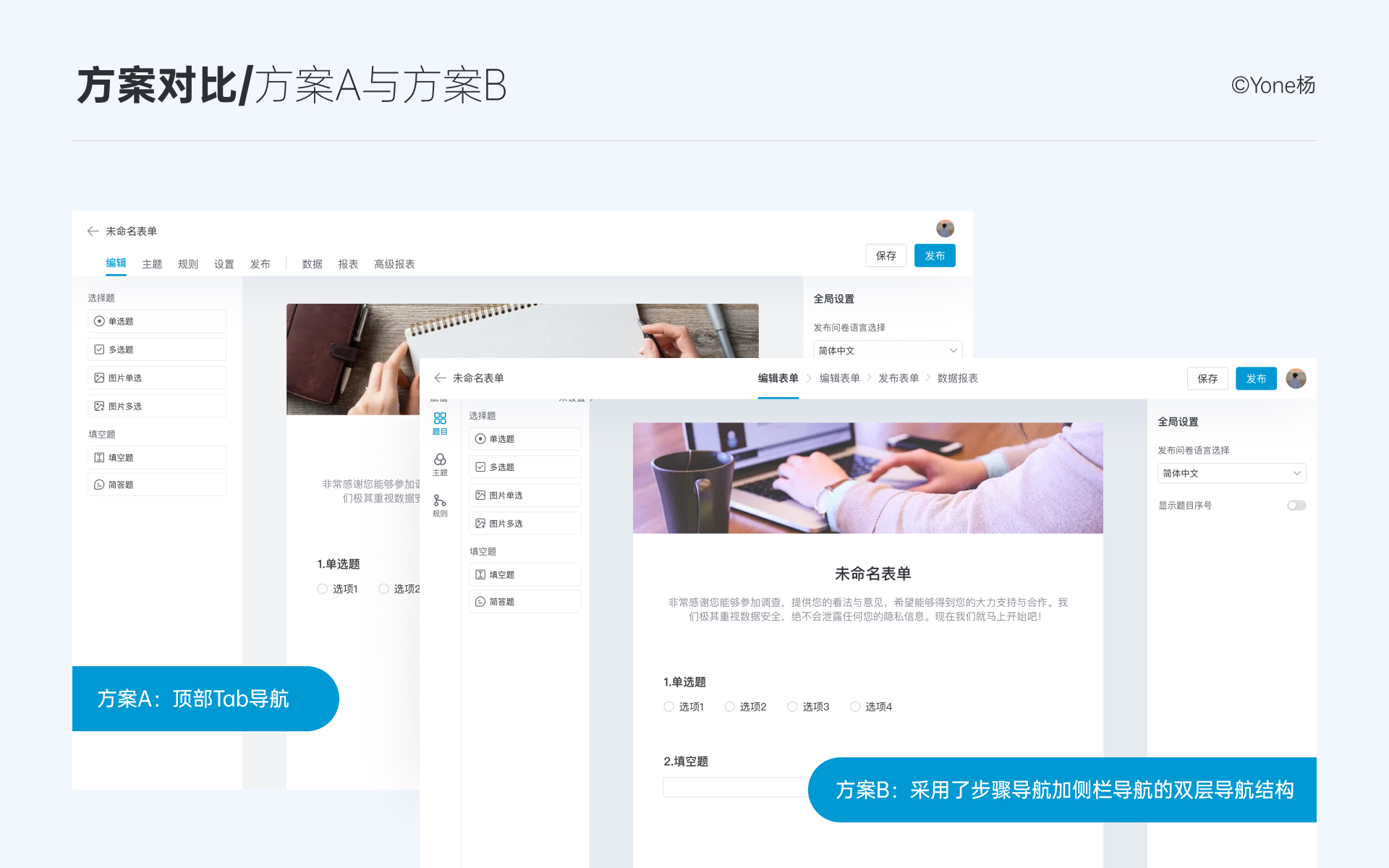
基于产品本身功能需要,我们可能无法很主观的去降低产品的复杂度,这就需要我们在进行产品设计时花费更多的心思,通过对业务流程、页面布局、信息呈现上的调整与设计让产品变得清晰,不让用户陷入困惑。如下图的关于表单编辑器的A\B两种设计,用户在编辑器内完成一系列针对表单的编辑、配置操作,然后发布表单。方案A中将这些表单编辑配置项通过tab进行排列,这种方式结构简单,但是扩展性较差,过多的栏目也容易让用户陷入困惑,不清楚需要完成哪些配置项才能进行发布。方案B中采用了步骤导航加侧栏导航的双层导航结构,在步骤导航上给出完成表单编辑配置的主要步骤,在大的步骤下用侧栏导航承载小的编辑项,结构清晰,且能够对用户编辑表单提供一定的帮助指引。虽然两种方案信息内容上都一致,视觉观感上甚至方案B更为复杂,但是方案B在这里可能是更合适的方案,因为方案B在配置流程的指引上更为清晰,也更贴近用户心理模型,即使没有使用过在线表单的用户也能理解产品流程,因而用户能够更容易的完成表单配置并发布表单。

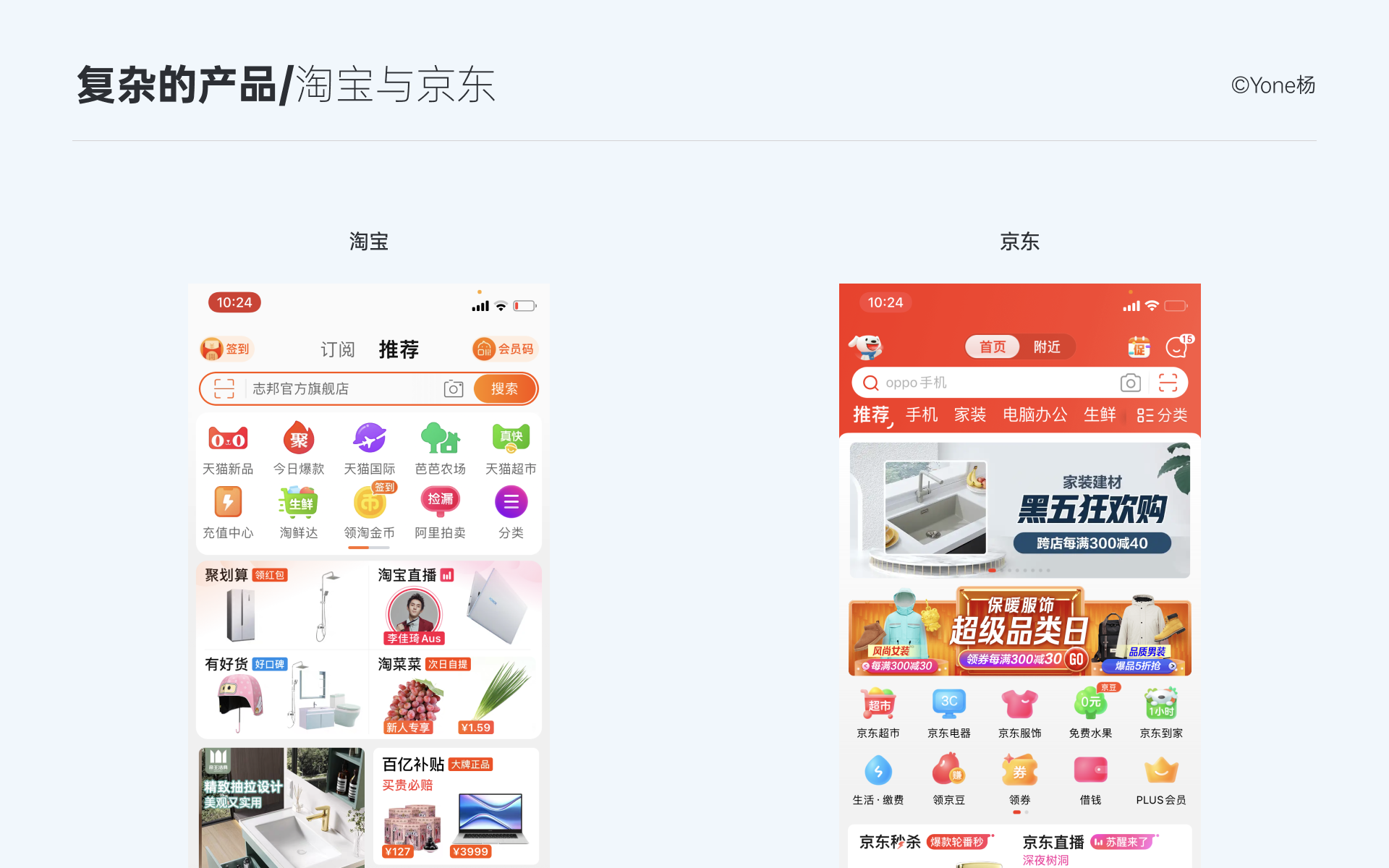
我们在使用产品时,都会有一个大概的心理预期,会认为某一类型的产品会较为复杂,某一类型的产品会相对简单。为什么我们会有这样的认知呢?是因为我们知道这些产品大概有哪些功能,而这些功能就决定了产品的复杂层度。产品的复杂程度由产品的业务与功能决定,而不是依照设计师的自我喜好,像如淘宝、京东这类的购物网站、拥有着很多的栏目,所以淘宝、京东的界面相对来说较为复杂;而像百度这样的搜索引擎功能相对来说比较简单,所以界面设计相对简单干净。
我们可以容许一个功能强大的产品设计得相对复杂,但是一个功能简单的产品设计得复杂难用就是一个灾难。作为设计师我们需要根据产品的实际需要来进行设计,即不过度设计,也不执着于追求简约,而是基于需求恰到好处的进行设计。
复杂的产品会有好的用户体验吗?答案是肯定的,用户体验的好坏与产品是复杂还是简单并没有直接的关系,很多时候复杂的产品也能带给我们良好的用户体验,在互联网产品中,我们可以看到很多复杂的产品,这些复杂的软件产品,一点点的改变着我们的生活与工作方式,让我们生活与工作变得便捷与高效。
首先可以看看我们的国民级电商应用淘宝,乍看淘宝的界面,可能会觉得十分复杂,甚至会给人一种眼花缭乱的感觉,但是包括我在内的许多人仍然十分喜欢逛淘宝。淘宝内除了有本身的淘宝、天猫店铺外还有专做海淘的天猫国际,做社区团购的淘鲜达,专做拍卖的阿里拍卖等数十个板块,业务繁多,功能复杂,但这几乎很难改变,因为之所以做这些业务和功能背后都有着商业上的考量。从交互设计的角度看,虽然淘宝的业务和功能繁多,却有着清晰的布局、信息对齐、内容组织,产品尽管复杂,但并不令人感到费解和困惑。购物流程也与用户在线下购物流程相仿,贴近用户的心理模型,用户容易了解产品功能、容易与之交互,整体上有着良好的用户体验。

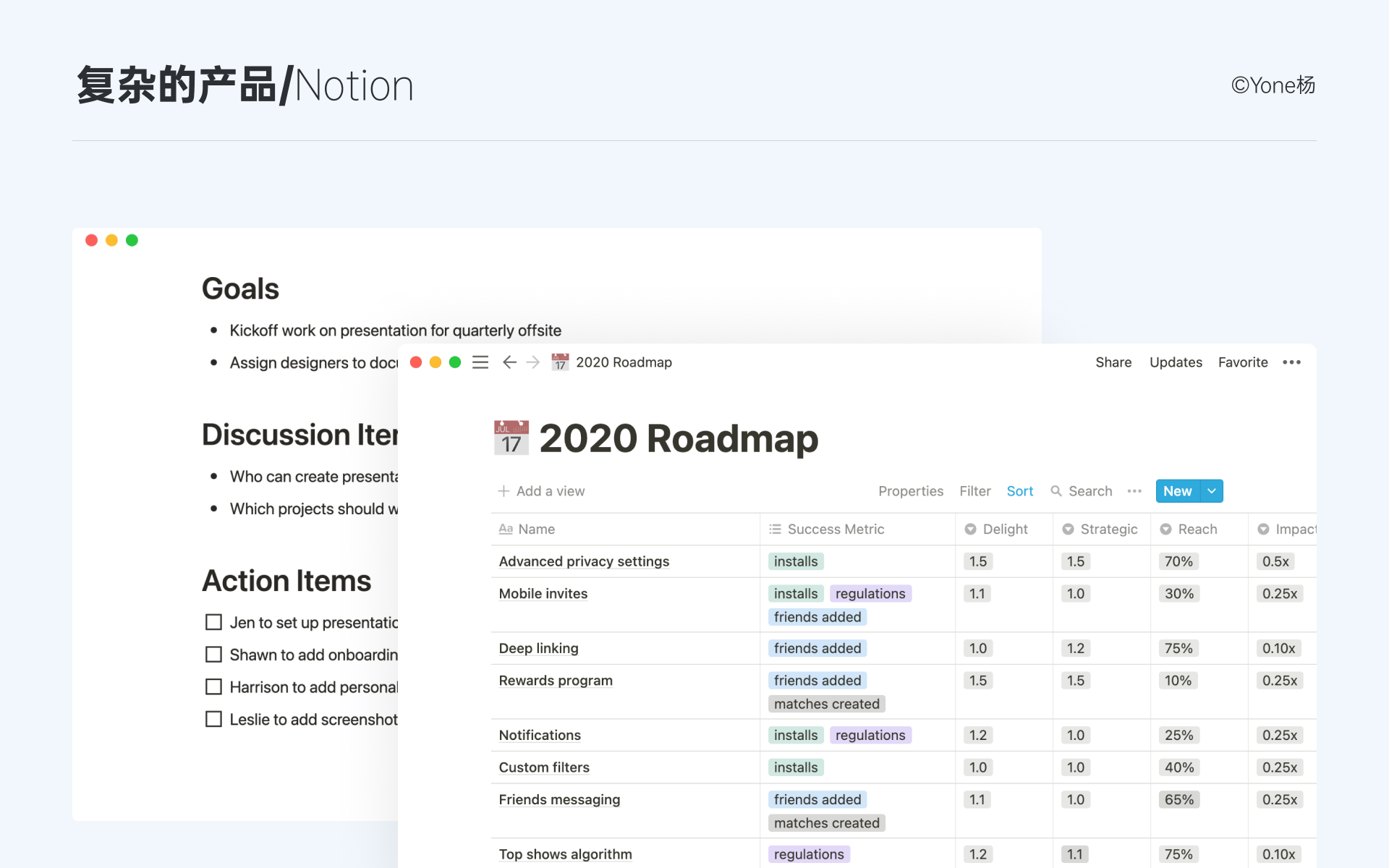
又如我一直在使用的一款笔记软件Notion,Notion相对于印象笔记、有道云笔记而言更为复杂,需要花费一定的时间成本学习才能够从容上手使用,但是这并不妨碍Notion被众多使用者所追捧。Notion的很多功能在使用之前,甚至都不会想到会出现在一款笔记产品里面,如甘特图,多维表格等,这类功能一般出现在项目管理类软件中。而Notion块结构的布局模式,让笔记能够自由拖拽,拥有了极强的自由度,用户可以很自由的用各种各样的形式来记笔记,要是你肯再花一些心思,你甚至可以在Notion内搭建一个个人专属网站来记录的学习知识,打造个人专属知识库。将我们习以为常的线性笔记思维,转变成纵向思维,甚至是网格状思维。Notion无疑是复杂的,但是这样做是为了给用户提供的强大功能和极高的自由度,这些功能恰恰也切合了用户的需求,创造了一种全新的笔记体验,带给用户愉悦的使用感受。

简单是产品追求的最终形态吗?其实未必,很多时候产品设计的过度简单反而会给用户带来麻烦。为了追求简单的设计,不可避免的就需要隐藏一些信息或者拉长操作路径,这是一个权衡的过程,我们在做设计时也会经常面临这样的抉择,是追求视觉上的简约美观还是信息传达准确性与操作上的效率。给用户一个简约美观的视觉感受无疑很重要,人们对于美的事物往往更有耐心,也更愿意去探索。但是对于一款针对B端用户的效率软件、办公应用而言,准确的传达信息,帮助用户进行判断,频繁使用的功能设计得更高效便捷,这些点能带给用户更实际价值,也是我们在设计产品时应该优先考虑的点。
特别是在一些专业性的软件中,如果我们为了追求简约而弱化或者省略掉一些关键信息,还有可能会导致用户错误操作的出现,造成严重的后果。试想一下当你在使用软件编写一个计算字段时,软件提供给你了计算公式却没有就近给你提供计算公式的解释和用法示例,导致你因为书写上的不规范使得计算结果频繁出错。这时你可能会满怀愤怒的抱怨为什么产品会如此难用,为什么不能配置过程中给到更多的反馈与帮助信息来减少配置错误的发生。
前面我们了解了关于复杂的定义,认识了复杂与困惑之间的区别,也明确了在B端产品中复杂或许难以避免,复杂是出于实实在在的业务的需要而非某位设计师的错误喜好,既然复杂无法避免,我们就应该学会与复杂共处,管理与驯服复杂。那么如何与复杂共处呢,有一些策略或许可以给予我们一些思路。
复杂与困惑的本质区别在于复杂的背后隐藏着规则与逻辑,而困惑缺少这样的规则与逻辑,让人无法预测与揣摩,对应到软件产品的设计,一款成功的优秀的软件产品,应该是易学易用、能够满足用户预期,用户能够直观的理解产品的流程与主要功能,并通过产品实现自己的目标。那么具体到软件的设计上我们应该怎样做呢?
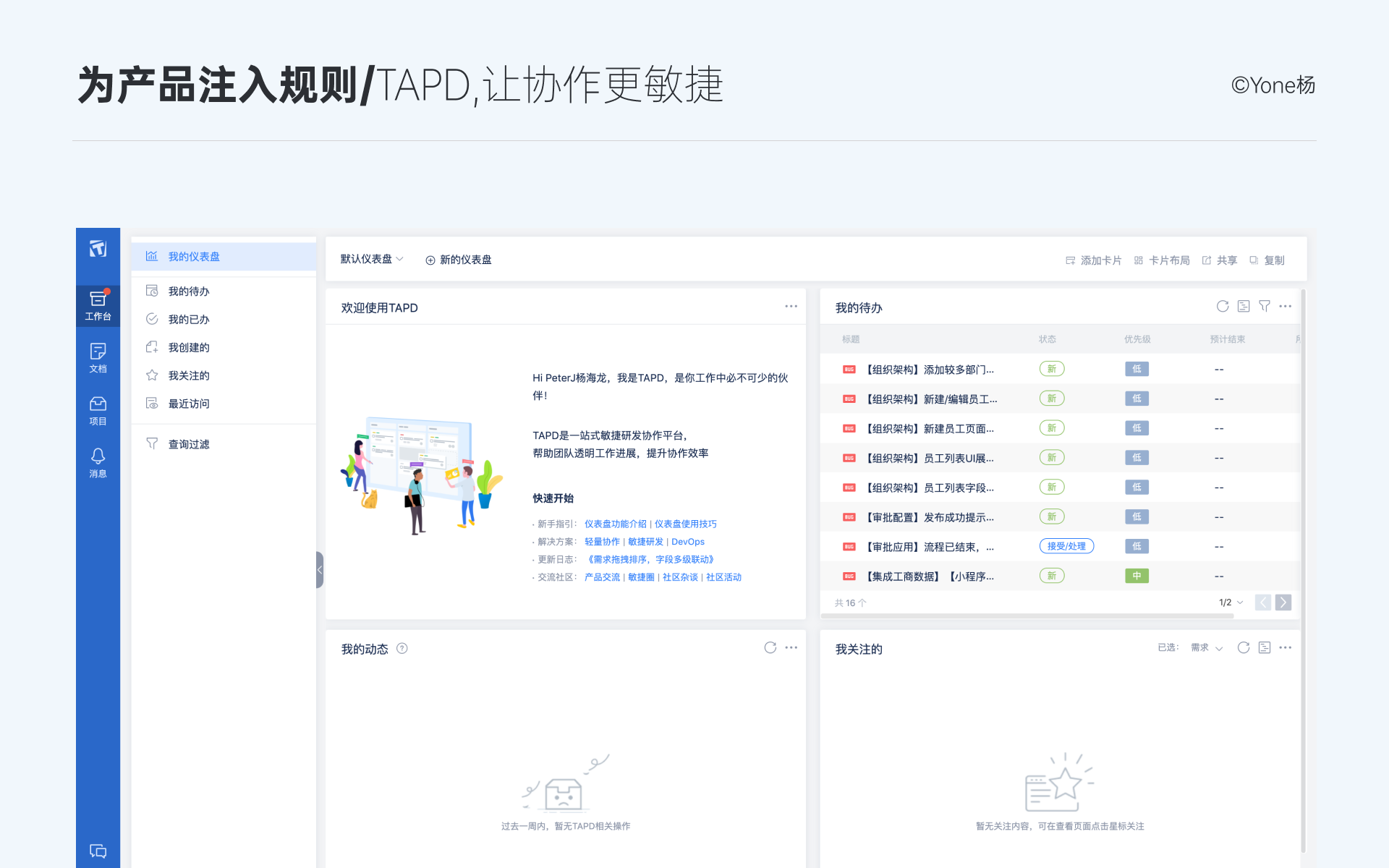
这里可以看看我们团队正在使用的研发管理工具TAPD,TAPD是一款敏捷研发协作工具,凝聚了腾讯研发方法及敏捷实践精髓,其中敏捷开发的方法就是TAPD的内在规则与逻辑,有过敏捷开发经验,理解敏捷开发流程的的开发人员能够快速的上手使用TAPD,对于不了解敏捷开发的开发人员也可以通过产品帮助中心学习敏捷开发思想,进而理解产品的功能与流程,因此虽然TAPD功能与页面结构相对复杂,但是基于对敏捷开发的认识用户还是能从产品复杂的功能界面中摸索出一条操作路径,实现自己的目标。这就是产品拥有内核思想以后能够带来的直观好处,将原本零散的功能点通过特定逻辑链接成操作流程,帮助用户更好地理解与使用产品。

相同的在我们公司自己的一个项目中我们也运用了同样的方法,在我们公司之前研发的一款crm产品中,为了给用户提供最佳的销售实践,帮助用户更快上手使用我们的产品,我们在设计产品时寻找了硅谷蓝图团队做了顾问咨询,并依照硅谷蓝图的销售转化路径来构建我们的产品体系,确定产品功能,梳理产品中的业务流程。并希望在以后为客户做实施的过程中能够将硅谷蓝图的销售方法一起带给用户,让用户能够更好地使用我们的产品,实现产品的最高价值,为中小企业销售团队赋能。
通过前面两个案例其实我们可以感受到,当一款复杂的产品有了内在的规则与逻辑以后,用户理解和使用我们的产品会变得更顺畅,用户不会迷失在茫茫的功能之中,通过理解规则与逻辑,用户能够对自己操作结果有一个大概的预期,而不是处于困惑状态,作为设计师的我们也可以将这种规则逻辑作为我们设计的引导,让我们的设计更为系统和有条理,让产品不再是一堆功能的堆叠,各自为战。

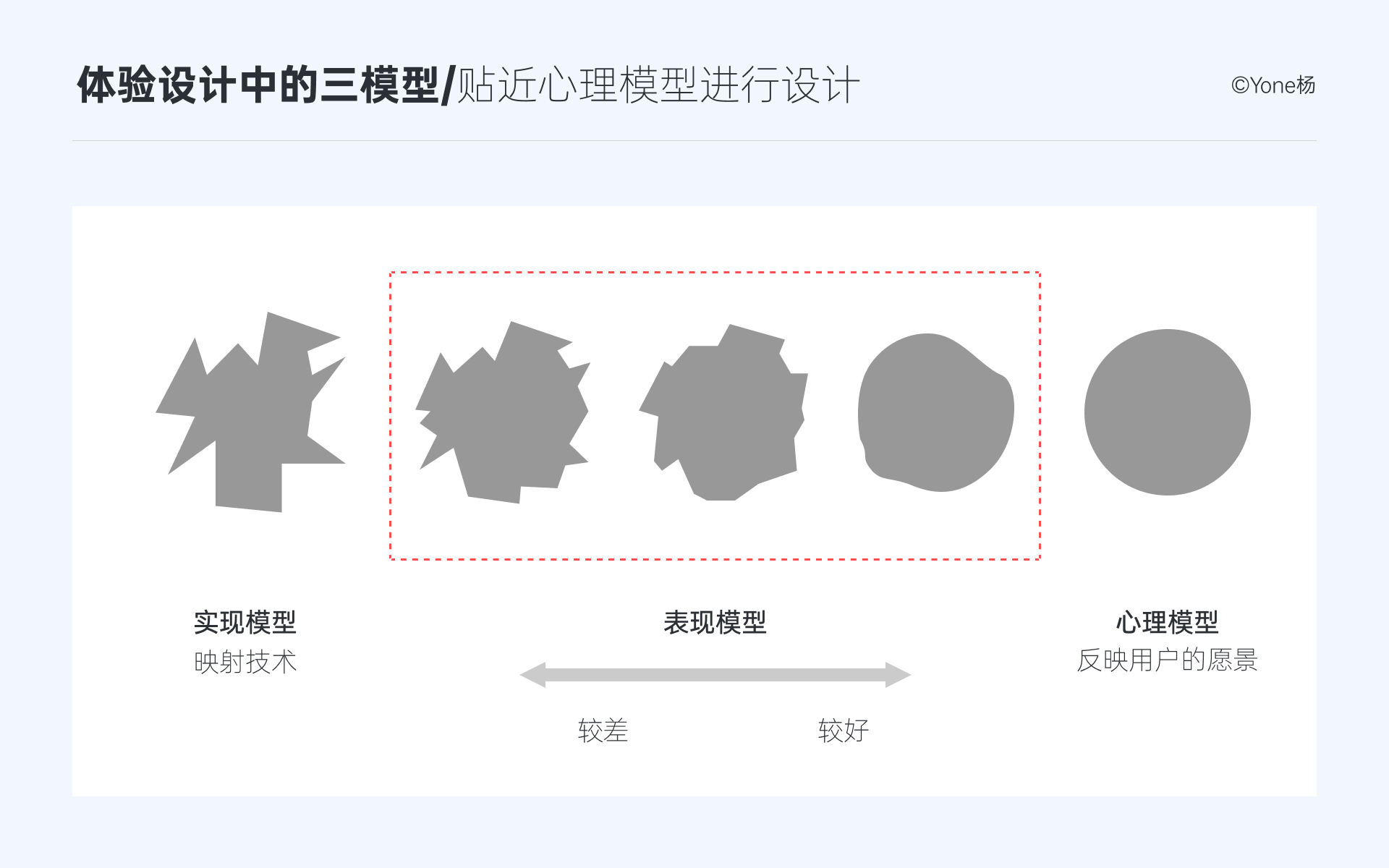
复杂是用户的一种心理感受,用户觉得产品复杂除了产品本身结构信息复杂之外,也是因为产品在设计上没有贴合用户的心理预期,用户很难理解产品的流程与交互,所以贴近用户心理进行设计就显得尤为重要。这里我们需要先了解三个概念,实现模型、表现模型和心理模型,三个概念的释义如下:
实现模型:产品是怎样工作的
心里模型:用户认为产品是怎样工作的
表现模型:通过设计来让用户认为产品是怎样工作的
表现模型越接近心理模型,用户就越容易了解产品功能、容易与之交互。表现模型越接近实现模型,用户越难理解产品,产品就越难使用。复杂产品在用户体验过程中的痛点在于用户需要花费时间学习或培训之后才能了解产品的运转机制,很多B端产品在设计时更多的偏向于实现模型,用户在使用产品的过程中会发现很多地方的交互和自己心理预期并不一致,使用过程中会遇到很多的阻碍,影响整体的使用体验。对于一款复杂的产品而言,我们需要让我们产品的表现模型更接近于用户的心理模型,这样用户能够更容易了解产品的功能,并与之交互。
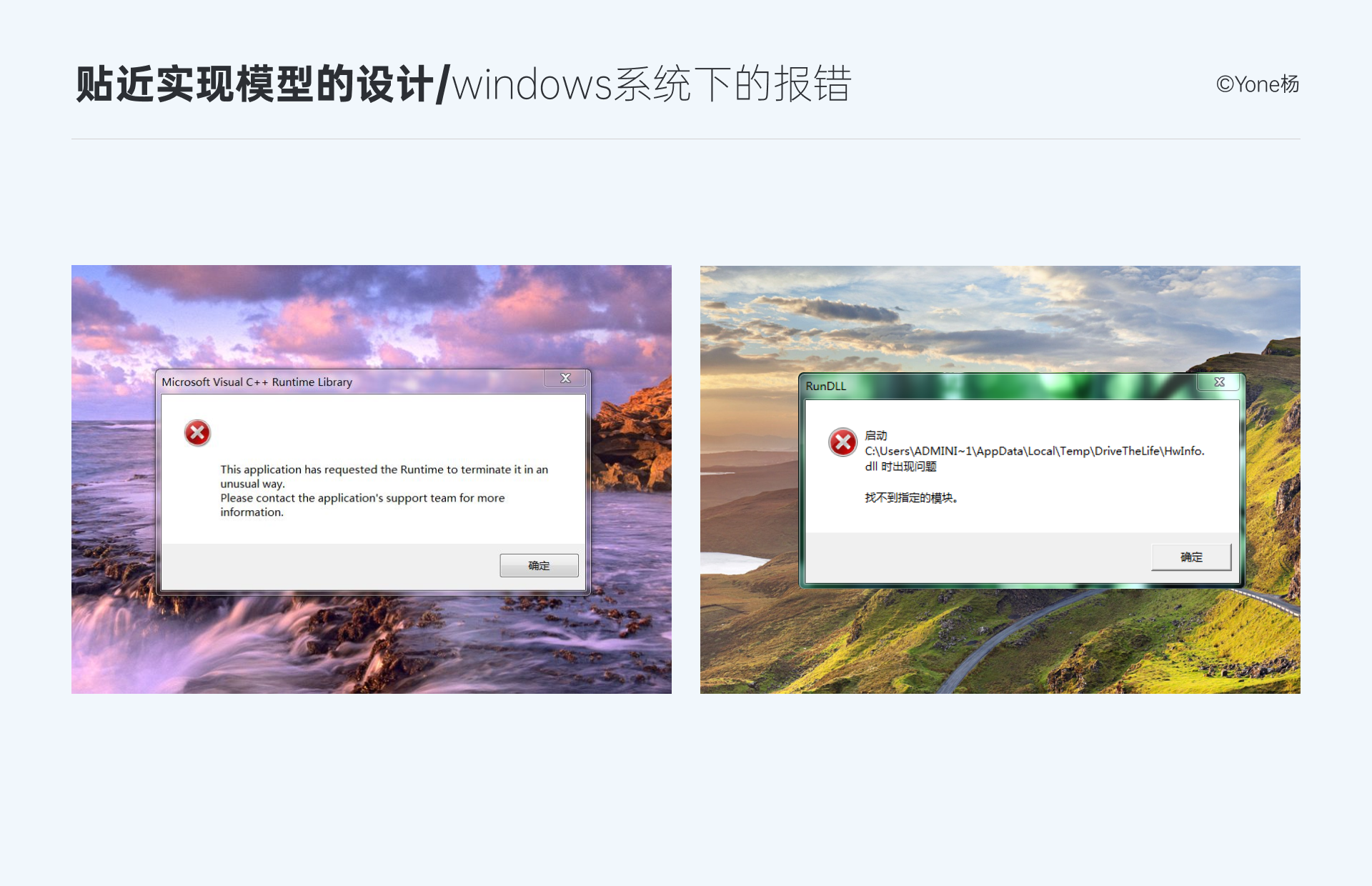
大家使用电脑时有没有遇到过类似下图这样的电脑报错信息,里面是一堆的专业名词,看得人一头雾水。这时候我们能做的只有默默的打开百度,去了解弹窗里面讲的内容究竟是什么,了解后才明白原来这样,然后按照百度上操作步骤一通操作,侥幸解决了问题。但是当下次我们遇到相同问题时,可能还是不知道如何解决,无可避免还是需要求助百度。这个就是表现模型贴近与实现模型会带给用户的困扰,用户不是专业的开发者,他们不了解也不需要了解产品背后的实现逻辑,这对用户而言是没有价值的,给予用户这些信息不能对用户起到预想的帮助作用。贴近实现模型进行设计会让用户与产品交互变得困难,变相的是在人为的增加产品的复杂度,与复杂共处,我们需要学会贴近用户心理进行设计。

复杂的产品往往功能、页面繁多,如果页面内的视觉元素以及交互各自为战,那么放大到整个产品就是一个灾难,不仅是产品给用户感官上不统一、整体性差,过多的交互模式也会增加用户的学习与记忆成本,用户在这些相视功能但是不同的视觉与交互的模块之间容易陷入困惑,对用户使用产品造成困扰。针对这个问题,现在越来越多的公司开始通过搭建组件库的方式来规范自家产品内的视觉与交互,一个规范完整的组件库的确能够在很大程度上解决产品在视觉与交互上的一致性问题,通过模块化解决方案,也能降低冗余的生产成本,实现产品快速开发。因此很多人也认为搭建好组件库就能一次性的解决产品体验一致性问题,但实际上就算一个产品有了一个自己的组件库,依旧还会遇到体验上统一性问题,这是为什么呢?
在原子化设计理论中,粒子是构成页面的最小颗粒,粒子构成简单组件,简单组件到复杂组件,再到区块、页面。虽然用组件能去构建页面,但是还会遇到页面结构、交互不一致的问题,设计师各自使用组件去搭建并不能提升我们的效率和解决设计一致性的问题,在末端设计并没有做到约束。因此我们在构建好组件以后还需要继续抽取出了页面级的组装结构和交互模式。

这里我们拿B端产品中常见的列表页来举例,纵观所有后台列表页面,抽取后无非就分为这么几个区域。不同的业务可以通过基础组件和样式定义符合自己业务线的子模块。比如列表页中的筛选区,在不同的业务场景下,对筛选器的需求也各不相同,简单的可能只需要使用标签选择就能够完成筛选,复杂的可能添加很多的筛选项甚至选项之间还有且或关系,我们需要根据实际的业务场景设计适合的筛选器,但是需要注意的是一个产品中用到的筛选器形式不应太多,我们需要抽取归纳出三四种筛选器形式去覆盖我们产品内所有的筛选场景。来保证产品内不会出现各种相识却有各不相同的筛选器。

B端后台产品中比较常见的还有表单,我们可以归纳出产品内可能会使用到的表单类型,然后定义出具体的框架结构与交互,在具体的设计过程中在根据实际情况选用不同的表单区块。
一种常见的信息录入以及信息展示表单,这种形式是我们最长用。

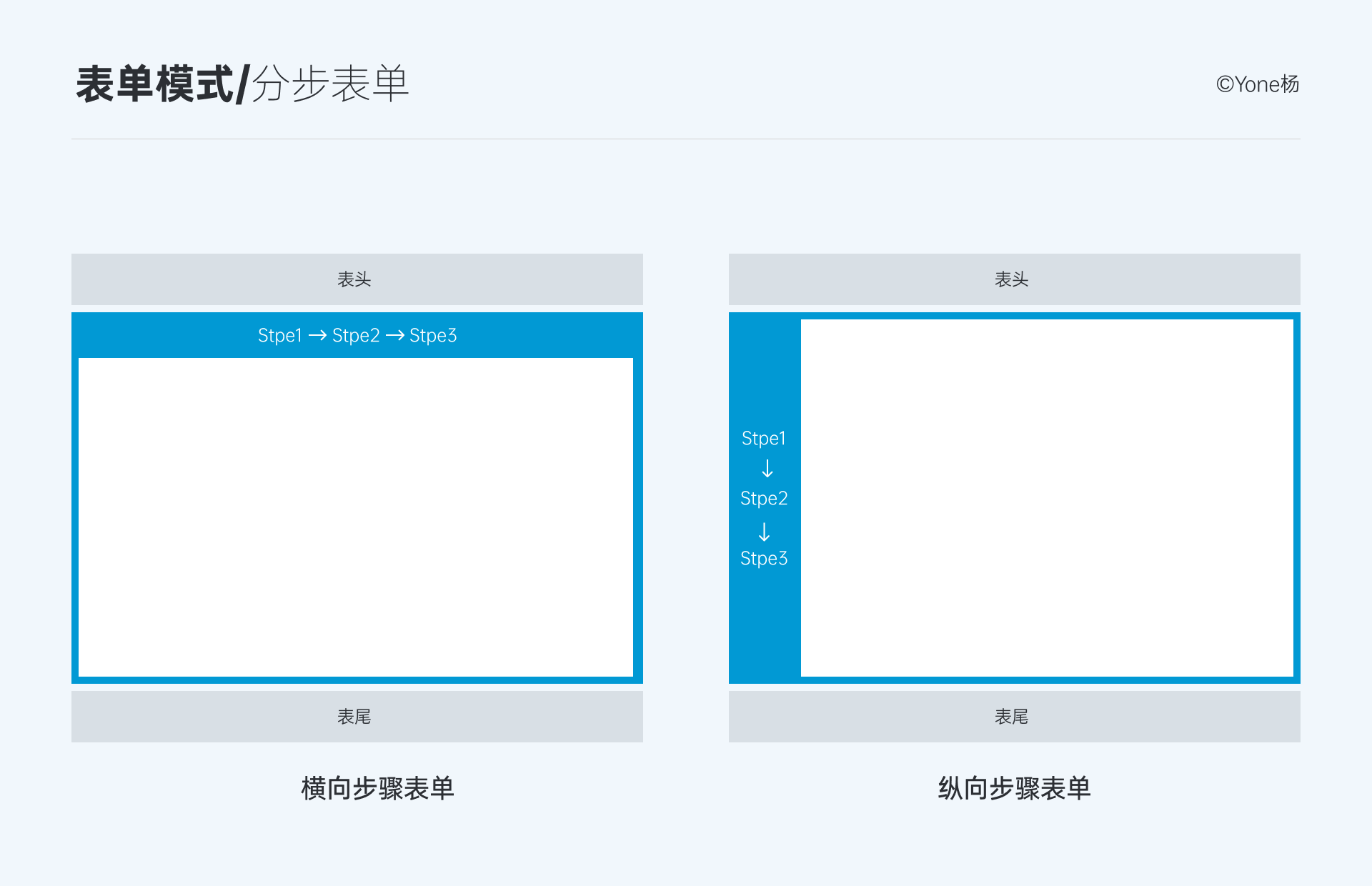
分布表单适用于信息录入项以及信息展示项过多,在一个页面内已经不能合理清晰的组织传递信息,或者表单内容的录入方式或者展示方式存在较大差异,不适宜在一个页面内进行展示时。按照布局的不同也可分为横向步骤和纵向步骤两种。

组合表单因其结构能够承载更多的信息,每一个栏目都可以承载一个独立的表单页,有效的管理信息。

很多时候我们也会用弹窗来承载表单,好处是交互衔接流畅,不用跳页。

将产品中类似的区块做成最佳的交互模式范例,能够最大的程度的规范我们产品中的交互,这样才能真正的实现产品体验上的统一,化繁为简,让复杂的产品也能够调理清晰,上手简单容易。在面对复杂的系统级软件时,在统一组件样式的基础上还应该统一产品内的交互模式。
复杂的产品页面内信息往往都特别繁多,如果不做好信息归纳,用户将很难把握住重点内容,信息获取效率低下,十分影响用户的使用体验,所以信息的强弱的整理十分重要,那么什么样的信息是对用户而言重要的信息呢?
信息设计大师爱德华·塔夫特认为优秀的视觉设计应该是“将清晰的思考视觉化”,他还认为只有充分理解观看者的“认知任务”及一些设计原则才能设计出优秀的产品。
如何找到对用户真正重要的信息需要借助到产品设计中一个十分重要的工具--用户模型,通过调研的来得用户模型是对于我们产品客户的抽象归纳,通过用户模型我们可以确定哪些功能对于用户而言是高价值的重要内容该重点突出,哪些内容相对不是那么重要可以弱化处理,通过对于页面内容强弱的划分,用户能够更快的获取到对自己有用的内容,尽管页面仍旧复杂,但是信息划分合理、层级清晰、表意明确的页面人就能够带给用户良好的用户体验,帮助用户高效的处理任务。
复杂是产品的本来特性,本身不含褒贬,但是如果复杂不加以控制,让其发展为困惑与混乱,这对于一款产品而言绝对不是一件好事情,这样即使产品功能上很优秀,用户也无法长期忍受,一旦市场上出现替代产品,那么忍受已久的用户也将抛弃产品转向体验更好的新产品。
曾经我也是一个极简主义的追捧者,但是经历过越来越多的设计项目,我开始发现某些产品复杂性是必需的,将产品做得简单并不是其核心诉求。真正需要处理的问题也不是复杂,而是混淆的状态和由此产生的无条理性。解决的方法不是简单的去除几个界面元素,让其在视觉界面上变得简洁干净,而是要让产品拥有内在规则、一致且能够被理解。
文章来源:站酷 作者:Yone杨
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
具有大量库存商品,或是涉及复杂产品的网站,通常会提供产品类别页面,或者是产品列表页面。 类别页面就像是特定产品类别的主页。他们可能不提供完整的产品列表,但可能会展示一些产品并提供产品子类别的链接。这种页面本质上是用户在进入产品列表页面的过程中经过的一个中间步骤,让用户不用一下子面对海量的分类信息。

Eddie Bauer 在其全局导航中, WOMEN 链接将用户带到了这个传统的类别页面。这些页面通常包含产品照片和营销内容,以及促销子类别(例如SHOP FLANNEL 和 SHOP FLEECE )的链接。
类别页面通常提供以下组合:
并非所有产品都需要专门的类别页面。 不过这种情况有时候会让用户非常恼火,因为用户需要通过额外的步骤才能查看特定类别的产品。
许多网站完全省略了类别页面,而是将用户直接引导到产品列表页面,在那里他们可以借助过滤筛选的方式来浏览产品。

Bonobos 网站上的 Pants & Jeans 链接不是类别页面,而是将用户直接带到产品的列表页面。这种方法通常效果很好,因为它尽快向客户展示了他们可选的选择。
虽然本文偏向于电商网站中的类别页面的探讨,但实际上这些页面也用于其他类型的网站,特别是新闻资讯和教育类的网站。这些建议也可能适用于这些情况,但最好根据领域对你的设计进行测试,以防你的用户需求与购物型用户的需求不同。
如果您的电商网站所涉及的产品非常复杂,以至于您的许多客户需要经过学习之后才会使用,才能正确地过滤和比较产品,那么类别页面就是一个好主意了 。此外,具有 大类别和大量子类别的网站,有时会提供某种类型的独立类别页面,以帮助用户找到有意义的起点。
不过,你可以决定让特定的产品具有类别页面,而其他的则不具有独立的类别页面。例如,Lululemon 主打的健身服装产品(大多不需要分类页面),同时也销售一种名为 MIRROR 的昂贵的家庭健身产品,后者需要更详细的解释,因此有自己的分类页面。

Lululemon 为其复杂的家庭健身产品 MIRROR 提供了一个单独的类别页面,但并未为其所有产品类别使用类别页面。
类别页面可以对电子产品等复杂产品起到解释作用 。如果用户还不了解产品选项,他们可能还没有准备好单击单个产品。与随机点击不同的产品相比,类别页面为他们提供了一种更有效地了解各种潜在相关产品功能的途径。
例如,智能手表通常会有不同的功能和价格范围,著名智能手表品牌 Fossil 在自己的网站提供了一个类别页面,列出了不同类型的智能手表,并提供「立即购买」、「了解更多」 以及「比较」的选项。

Fossil 的 智能手表分类页面解释了不同型号的智能手表的功能和性能差异
购物型用户可能不需要通过网站来学习服装或食品等熟悉商品的内容和知识。然而,一个拥有大量产品和内容,并组织成许多子类别的网站,仍然可以从类别页面中受益——尤其当子类别页面可以通过独特的图文清楚地介绍产品的时候。这比一长串标签文本更容易方便用户了解产品,此外它还可以为国外的购物者提供帮助。
REI 销售用于各种户外活动的许多产品,从皮划艇到登山用具。如果点击网站的全局导航中Camp & Hike 链接之后,页面跳转到一个包含所有露营产品的列表面,用户可能会不知所措,而且无趣。相反,REI 让链接指向到一个传统的类别页面,而不是列表,这个页面包括:

REI 使用传统的类别页面来帮助购物者在庞大的 Camp & Hike 类别中找到适合自己的产品。
如果你的网站确实提供了传统的类别页面,请同样为用户提供了避免进入这些页面的简单方法,并在他们愿意时,也能直接转到产品列表页面。为你的站点的全局导航,提供指向子类别产品的列表页面(比如使用超大导航 Megamenu ),以及指向传统类别页面的链接。
可能还需要确保搜索结果始终指向产品选项,而不是将购物者引导到类别页面。在我们的研究中,Zappos 会将某些搜索结果指向到以品牌为中心的类别页面,而不是链接到该品牌的产品。
在用户测试的时候,一位参与者看到孩子后很生气,因为搜索她最喜欢的品牌 Sam Edelman 时,她进入了一个具有促销感的传统类别页面,而不是指向她要的产品。对她来说,这感觉像是一个不必要的额外步骤。
「当我进入 Sam Edelman 时,我想看到结果。我不希望打开一个品牌的分类页面。」

当用户在 Zappos.com 上搜索「sam edelman」时,她很恼火地看到一个没有列出任何单个产品的品牌类别页面。
当用户搜索时,他们希望立即看到结果。
为了避免传统的类别页面的缺陷,并提供对产品列表的快速访问,许多电商网站现在在主产品列表页面中,结合混用了少量的类别有页面的设计——例如简短的描述性内容,或简短的子类别菜单。

在女士紧身裤 产品列表页面上,Lululemon 包含了一些传统会在类别页面上显示的元素:营销内容(蓝绿色框标注的区域)和对不同紧身裤样式的解释,以及指向这些子类别的链接(以黄色框标注的区域)。
这种混合呈现方法效果很好,因为对描述或子类别菜单感兴趣的用户可以暂停并阅读它,而不感兴趣的用户可以简单地跳过,直接快速访问实际的产品列表。
一些电商网站在 产品 Banner 旁边加入营销的内容和元素,这些元素传达有用的信息而不会减慢用户的速度,就像传统的类别页面一样。
高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中包含类别页面样式元素。它的一个产品列表页面当中,圆形订婚戒指页面中,包含了带有价格的产品列表,以及解释性的内容。顶部的文字描述了此类产品的一般特征。侧面板提供了有关该类别中所有产品共有特征的说明,以及更多详细信息。

在这个列表页面中,VRAI 包含了促销内容(以蓝绿色框标注)和说明性内容(以黄色框标注)。其中所呈现的图文内容是典型的传统类别页面的特征(没有产品列表)。
一些零售类的网站不使用类别页面,而是提供指向产品列表页面上的子类别的导航链接。这些链接(这是最初发明类别页面的原因之一)让用户轻松浏览网站的产品库存。
例如,Ann Taylor 的 裤子 列表页面显示了不同款式裤子的类别,并提供指向该子类别的链接。这些内容直接显示在产品列表上方,帮助用户了解可用类别项目,并且直接导航到这些类别。

Ann Taylor 的网站在 裤子 的列表页面的顶部,加入了不同裤子款式和合身度的说明和图片,以便用户了解其中的差异。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在数字化的浪潮下,政府希望通过人工智能占据智慧城市的发展先机,推动民生改善及产业增长,这离不开政府和科技公司的紧密合作。因此,科技公司不仅面向To B型企业,同时面向政府或相关事业单位,即是称之为「To G」这种特殊划分。
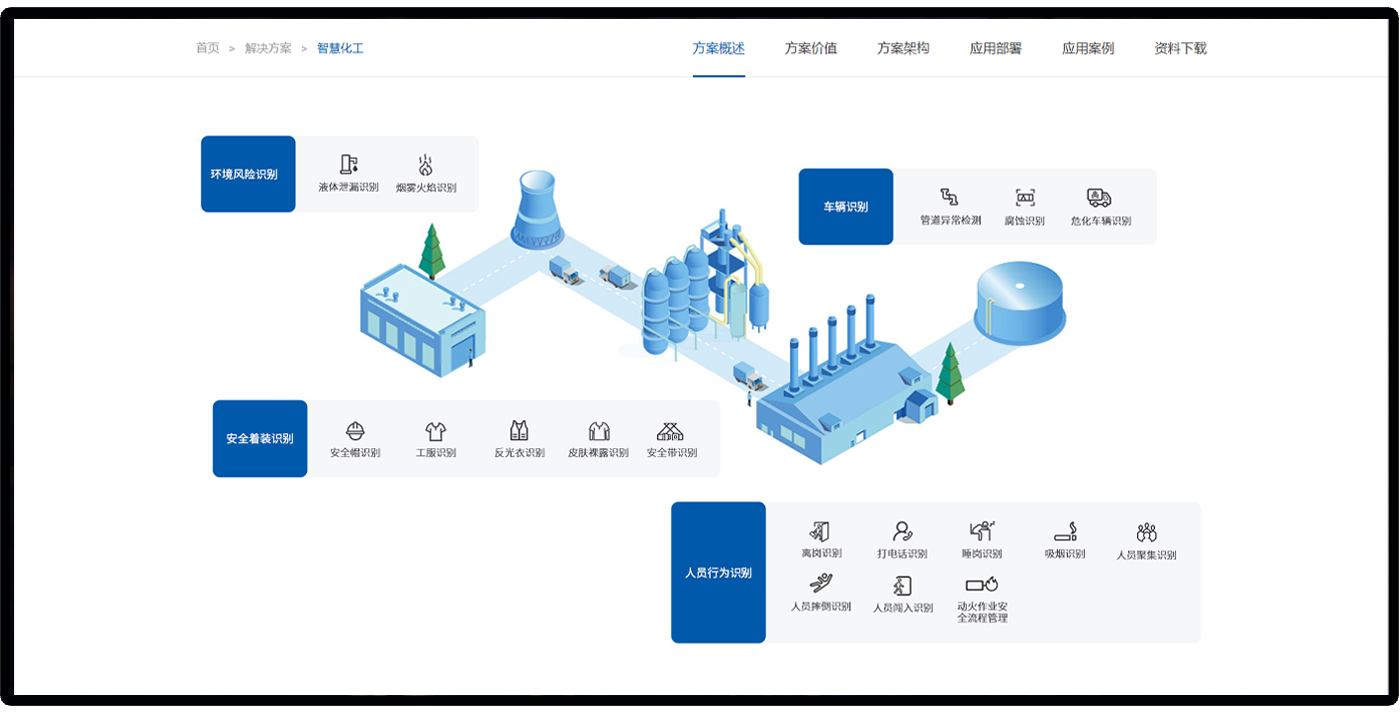
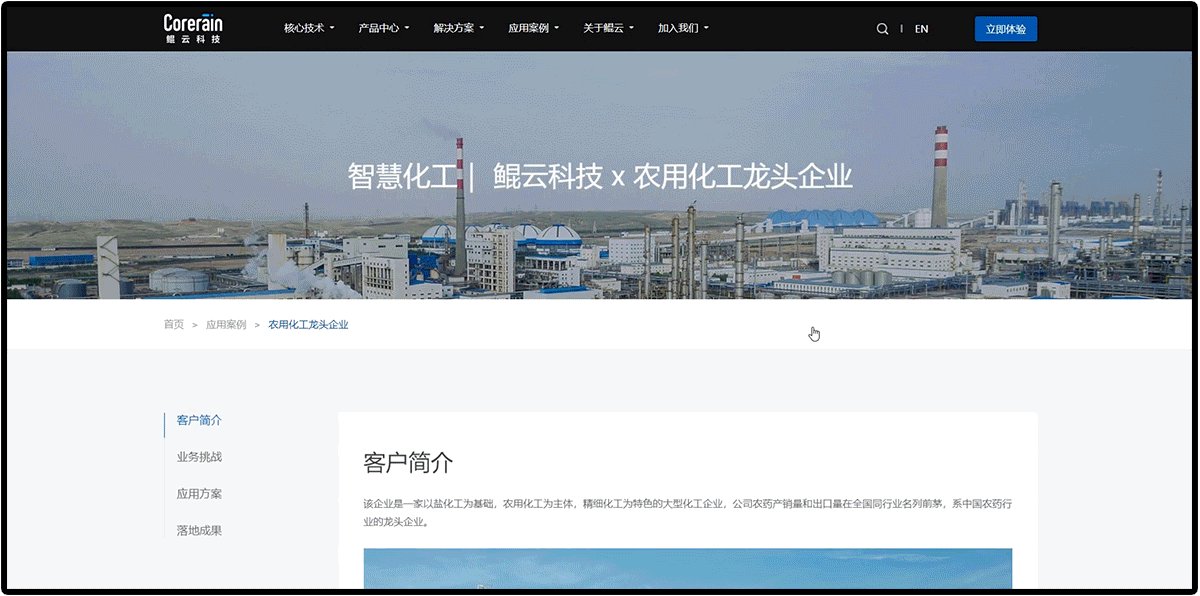
鲲云科技(以下简称为鲲云)就是这样一类科技公司,他们作为一家技术领先的人工智能公司,以数据流技术为核心,提供高性能低延时、高通用性、高算力性价比的下一代人工智能计算平台和软硬一体化的平台解决方案,加速人工智能技术在智慧城市、智慧安监、智慧制造、自动驾驶等领域的落地。
当用户接触一个产品或物品的第一步,永远是外观视觉。固然,企业官网作为互联网产品,优质的官网必然是为它的用户有针对性地服务。虽然访客首先感受到的是网站的视觉设计,但我们不仅要对网站视觉美观与否有所重视,更好的访问体验、更实用的网站功能、更高的网站辨识度,以及通过视觉实现直观的价值传递表达,都需进行深度探讨。
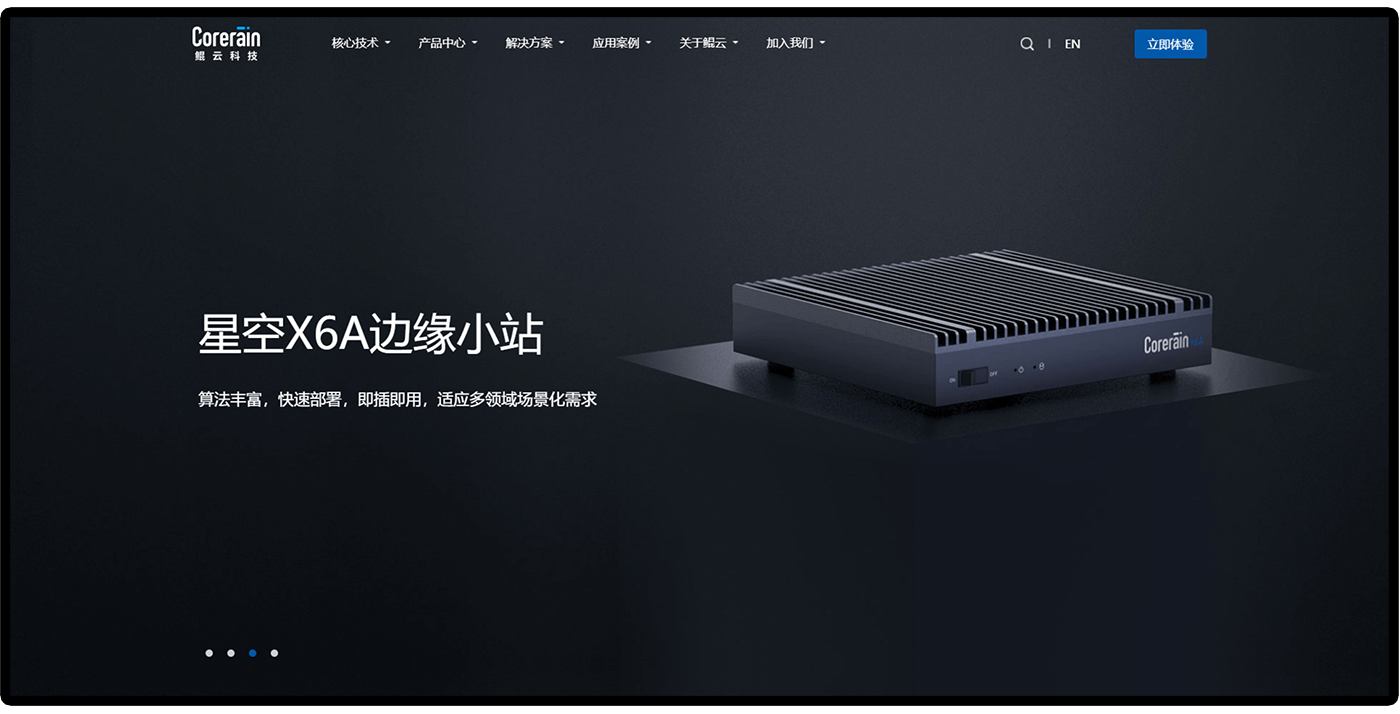
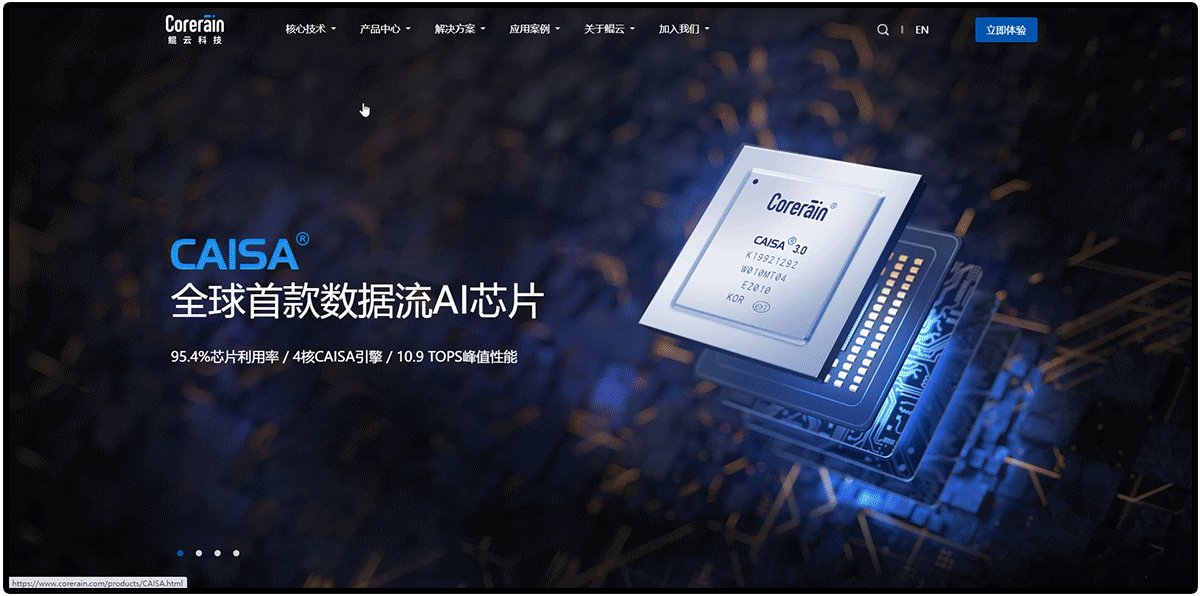
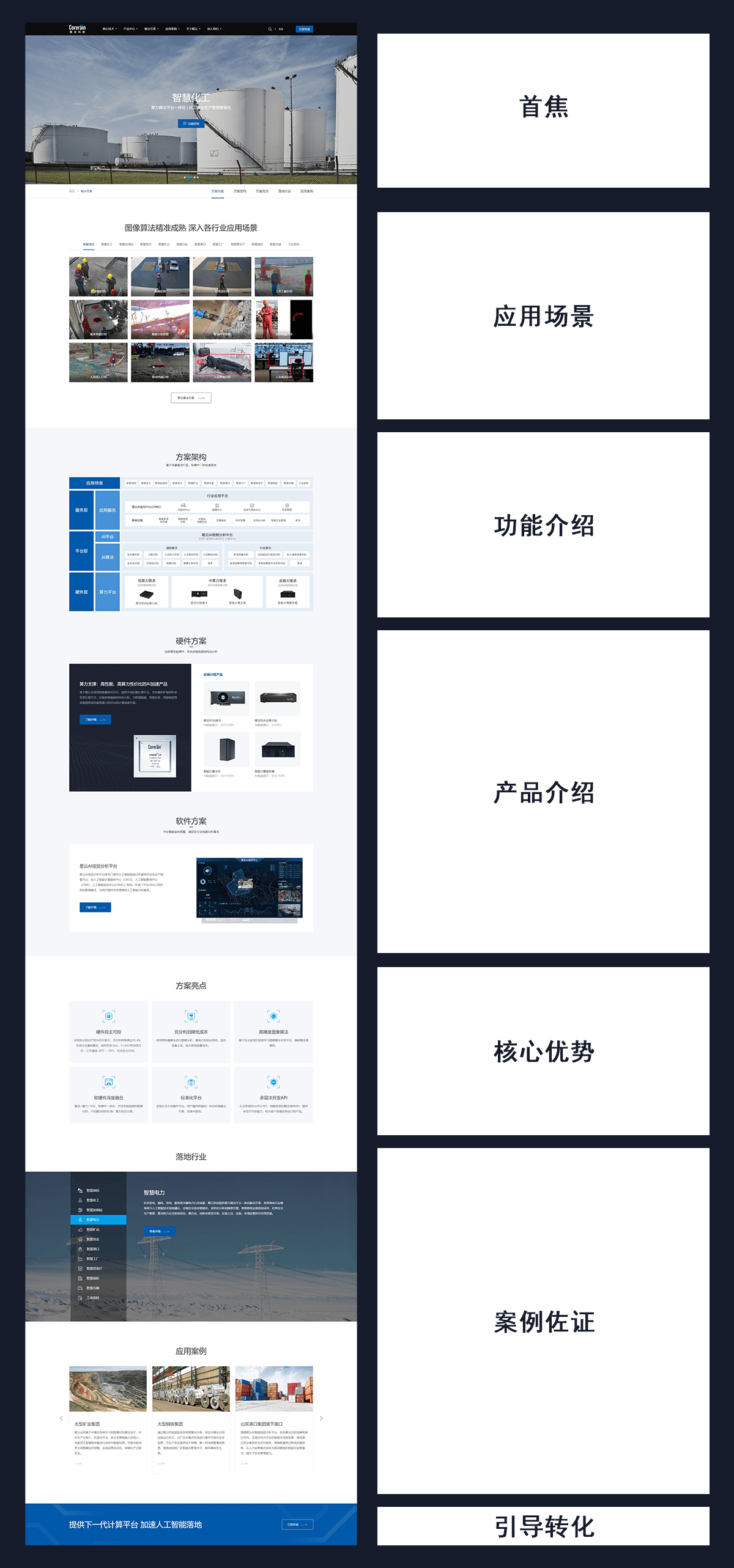
网站呈现给访客的第一印象尤其重要,而网站首屏则会作为传递网站风格及功能的媒介。我们从鲲云的品牌设计理念出发,以直观的视觉形式来体现科技感。
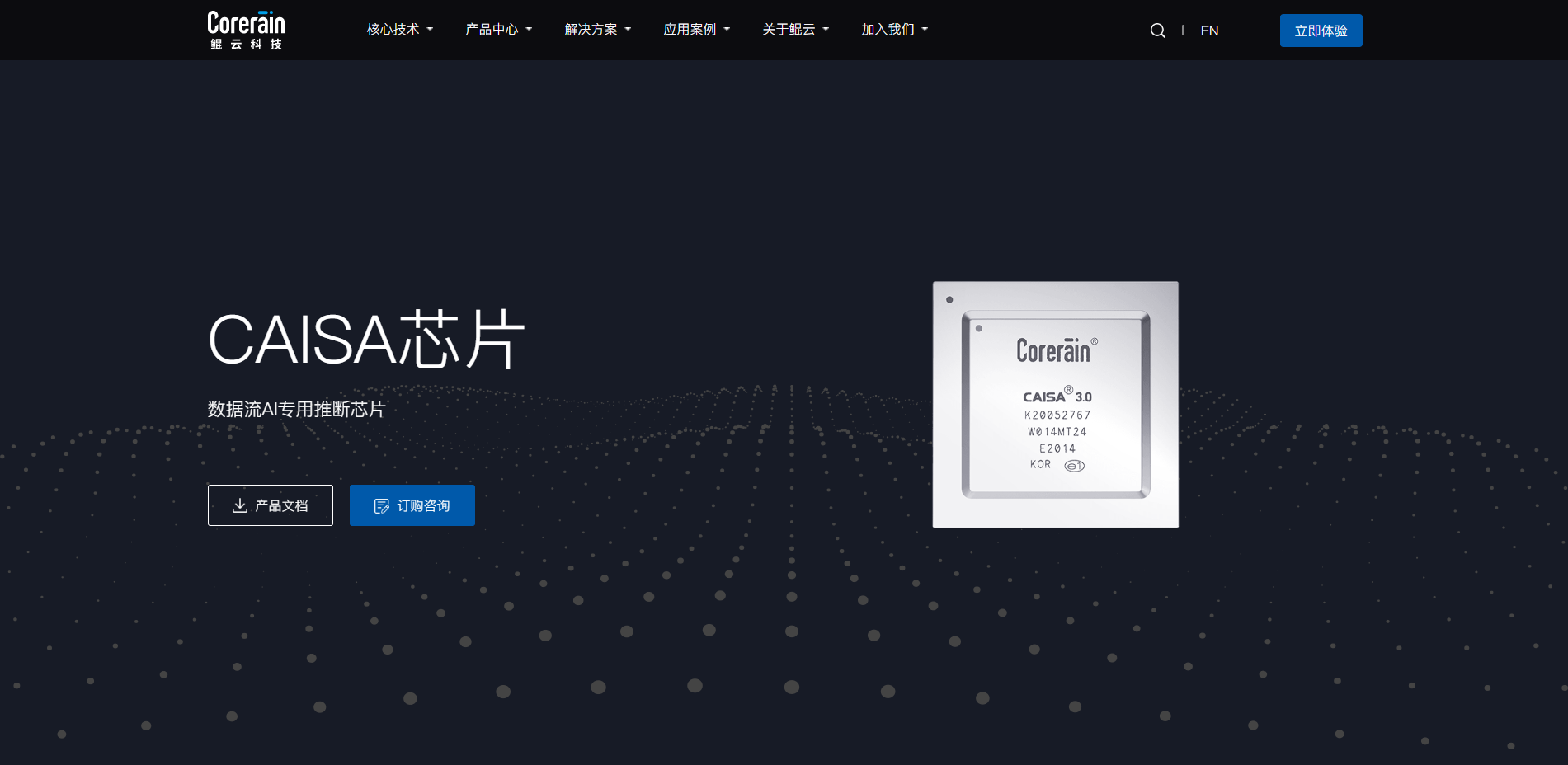
一个视觉效果好的网站,80%以上是靠优质的图片支撑。我们首先在官网首页Banner采用产品渲染图来呈现鲲云核心产品。首屏的功能性常会被忽视,其实,企业官网附带着商业属性,商业环境下的视觉应该更注重强化产品,满足需求的产品力加持。
为了提升banner的视觉质感,我们对鲲云三款主打产品重新建模渲染,通过主要光源及补光掌握好产品形态,在将产品细节充分展现清晰的前提下,产品暗面加入环境光使整个画面更丰富饱满。


与此同时,完成产品渲染后结合了场景化的特殊版面来营造氛围,使整个画面更具真实感染力。这样一来,当访客来到鲲云官网,一个极具科技感和创造力的鲲云会给访客留下深刻的第一印象。

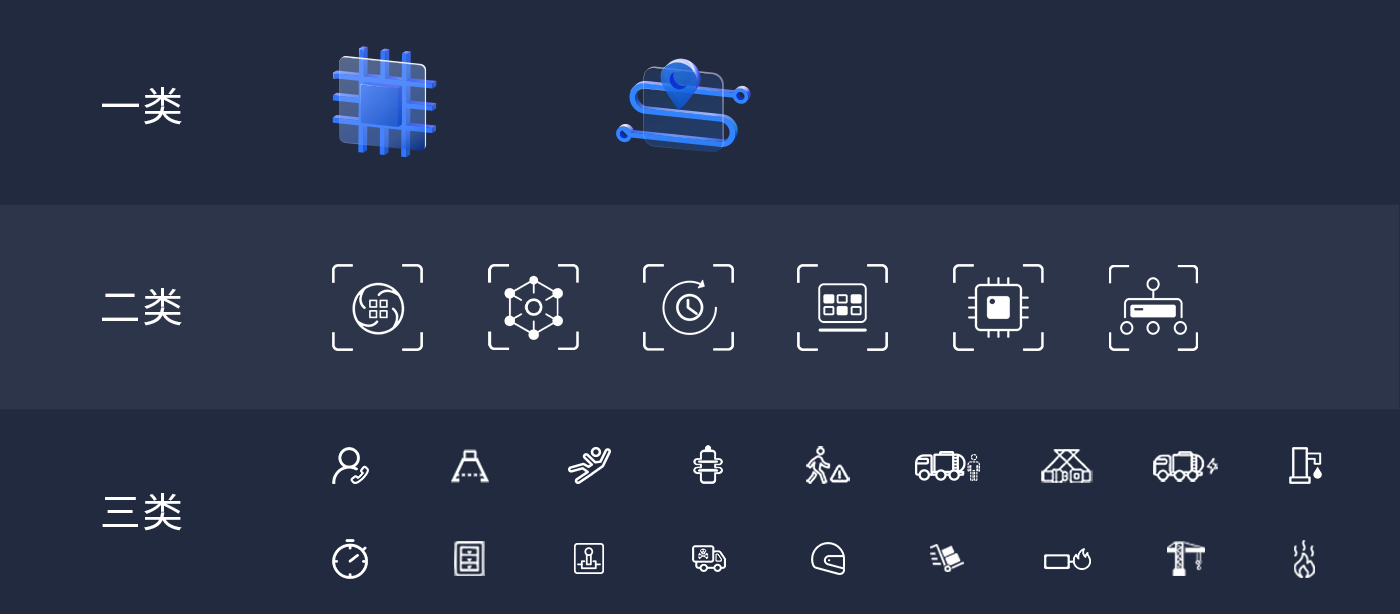
图标是比文字更容易理解的可视化语言,它对于信息传递十分高效,可以说图标将这个世界结合起来。鲲云图标体系由两部分构成,分别是UI icon和3D icon。
3D icon可帮助访客更简易、高效地理解鲲云两大核心技术的实际属性。UI icon拥有清晰、简洁单色线性的特征,其风格符合鲲云品牌气质,每个图标特征和细节保持一致,在视觉上呈现出更好的统一性。

我们提炼鲲云logo造型轮廓特征、以及根据产品和服务方向进行图形发散,提取鲲云品牌基因,进而使图标实现差异化设计。

一个可以给人留下记忆点的网站,往往需要靠一个个精致到位的细节设计,做到让网站最终脱颖而出。可以说,细节是构建起整个设计的基本元素,细节不仅是细节。
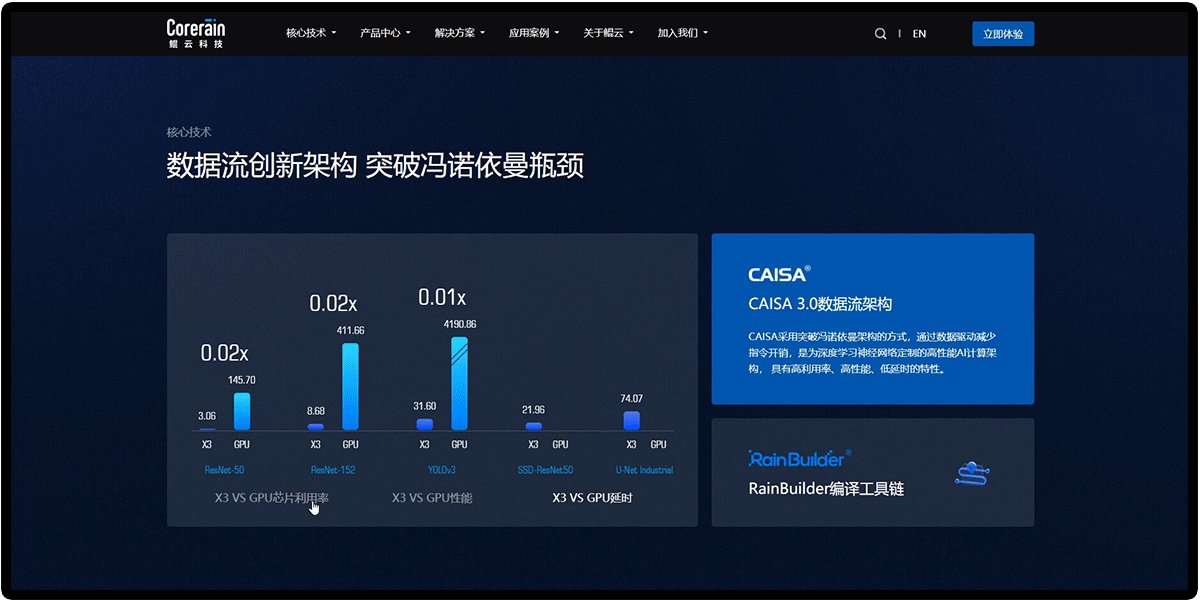
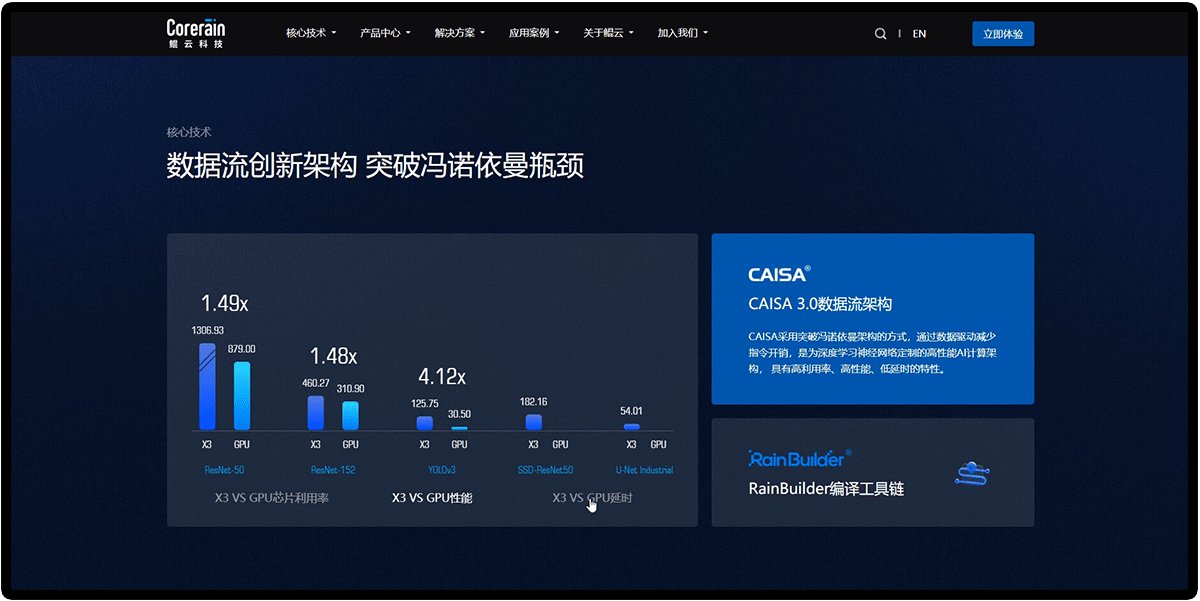
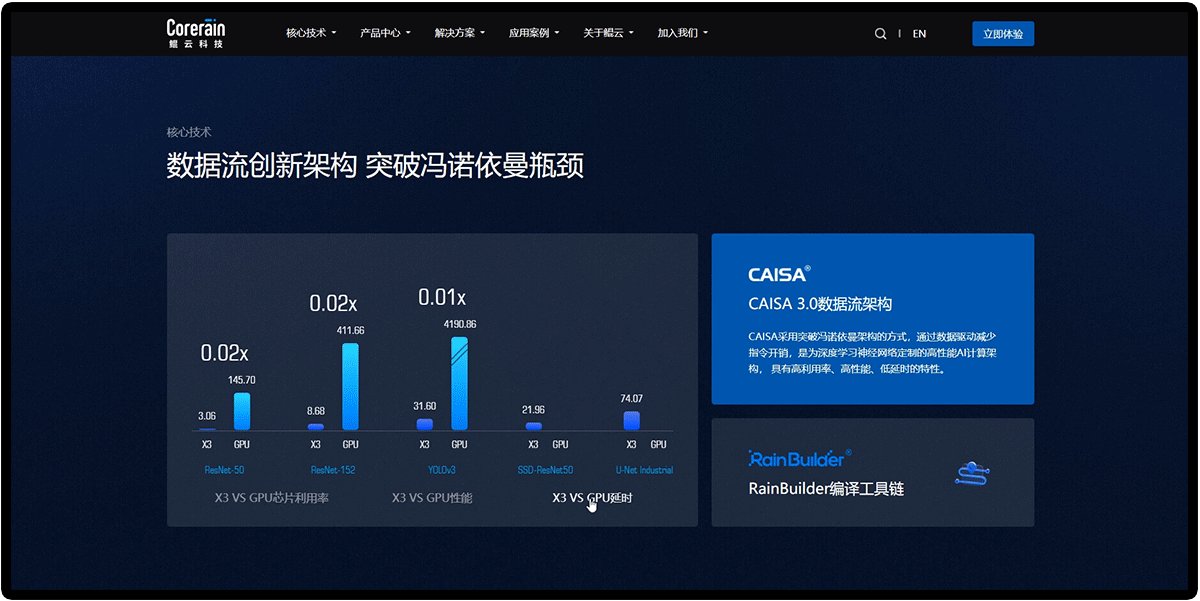
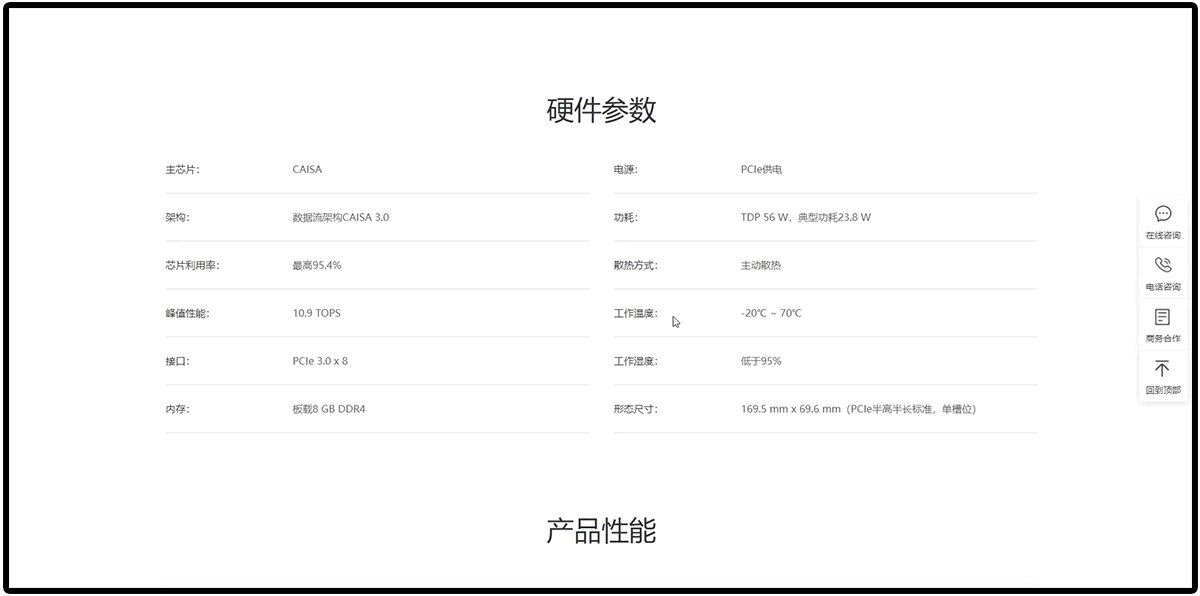
科技类产品复杂度较高,只查看技术和产品概念往往会感到枯燥,如何做到直观呈现鲲云核心技术区别于普通技术,还能提升趣味性?
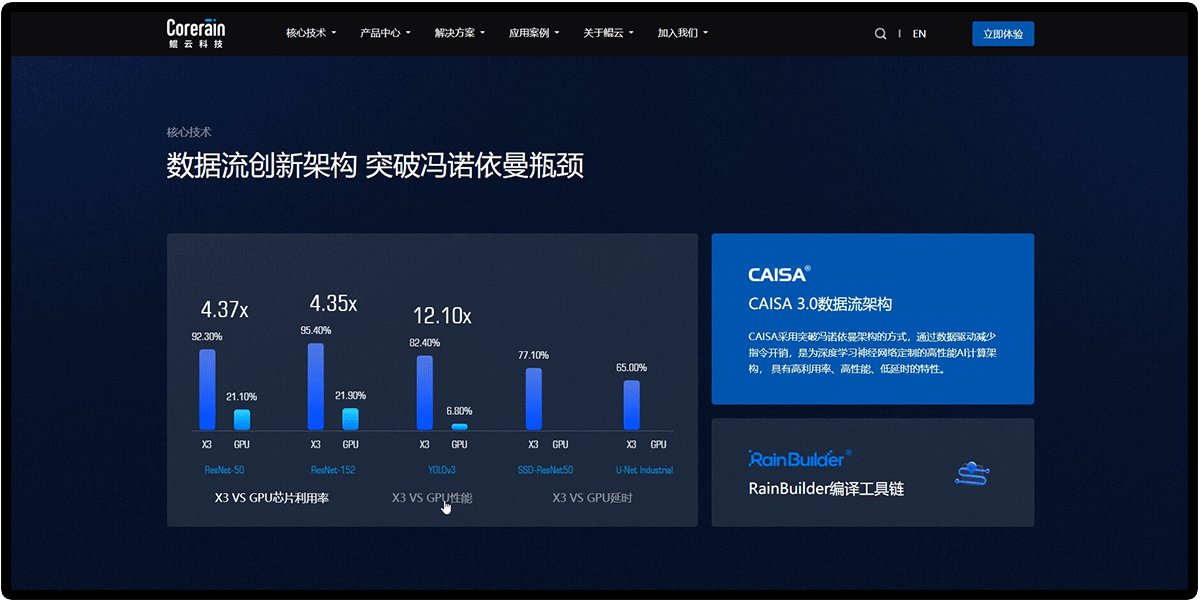
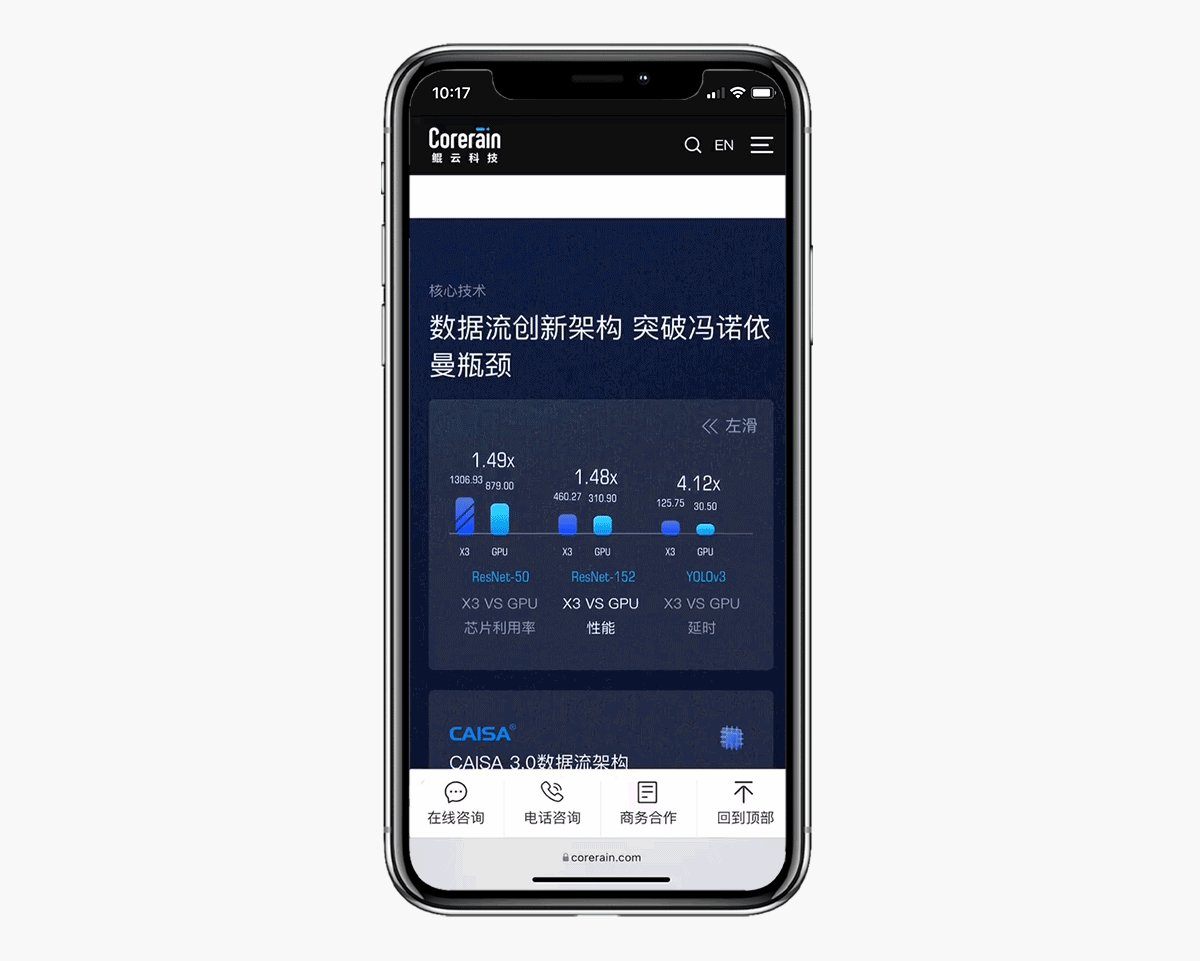
在首页接着往下呈现鲲云核心技术的第三屏中,我们应用柱状图结合交互微动效的方式,将鲲云CAISA芯片与普通芯片进行利用率、性能及延时三方面的对比。
当访客点击查看某一维度对比,可触发柱状图由下至上匀速的位置及渐变色变化,更直观地向访客表明鲲云此款芯片可提供更高的算力性价比的优势,同时引导访客注意力,加强访客与其互动链接。

在网站中较为常用且能保障性能的微动效有四个变化属性:大小、位置、旋转、透明度。这四个属性任何一种或是几种有所变化时,就能达到交互微动效的目的,如果再加入其它不必要的属性,则会影响动效的流畅度。
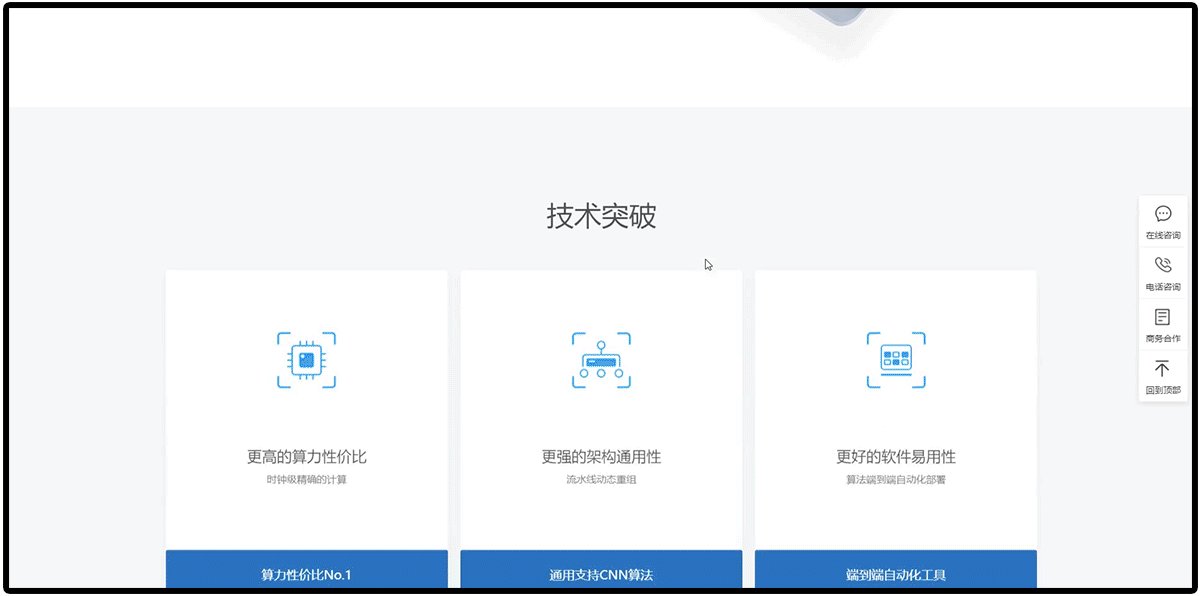
首页第四屏的四个核心产品展示中,移动鼠标放置各个产品版块触发的微动效,缓动的效果能让版块更自然顺滑,看起来十分舒服和谐,符合访客认知及预期。

我们明确了鲲云官网文案语言要保证表述清晰明了、详略得当,直观地将产品信息及优势传达给访客,便于访客理解且能产生记忆点。
关于鲲云
---------------------
核心技术
---------------------
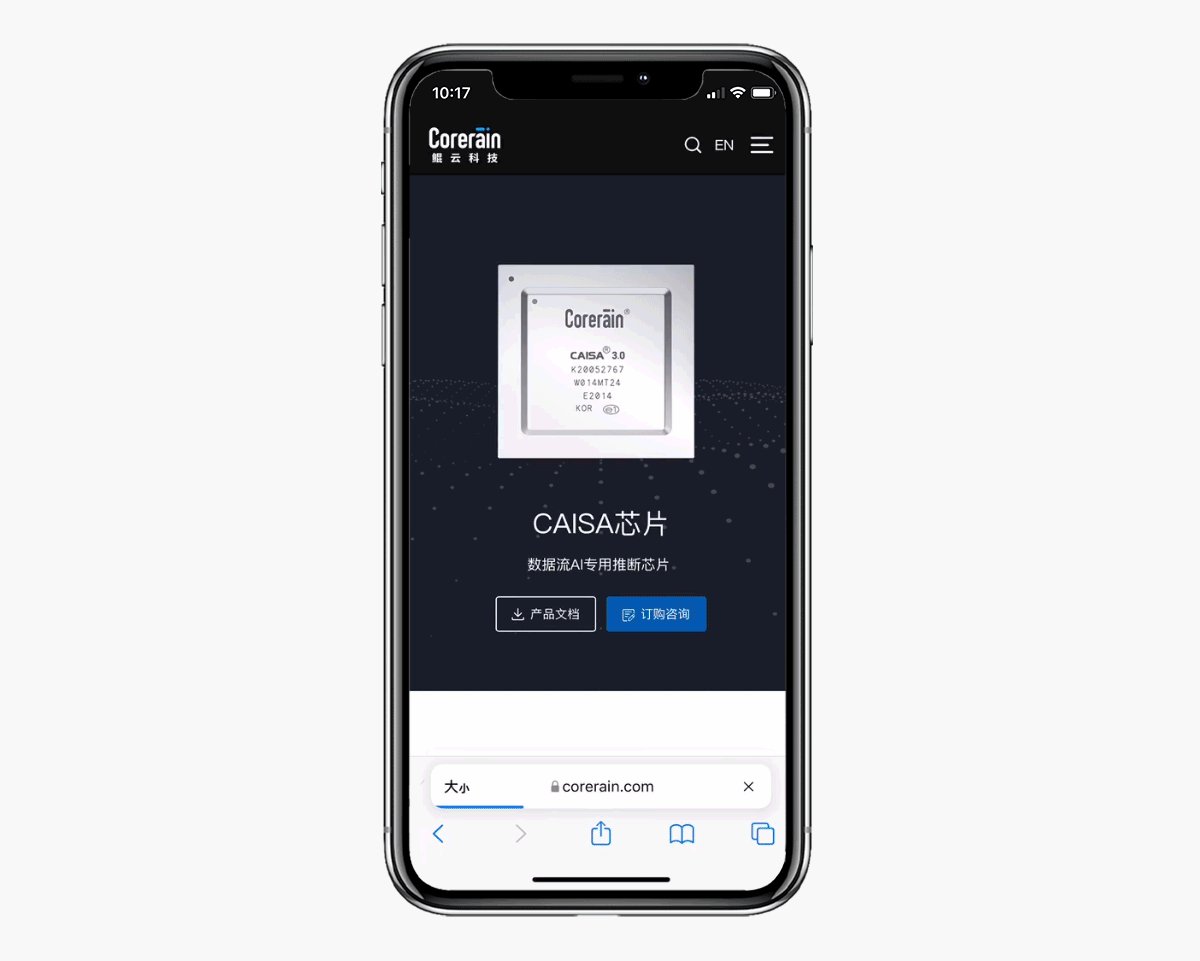
产品中心
---------------------
应用案例
---------------------
合作伙伴
我们见过不少企业官网文案,都喜欢用抽象的词汇来高度概括产品概念。在我们看来,佐证产品使用真实专业的语言搭配数据内容,可体现出产品专业性的同时,用更真实的力量打动访客。
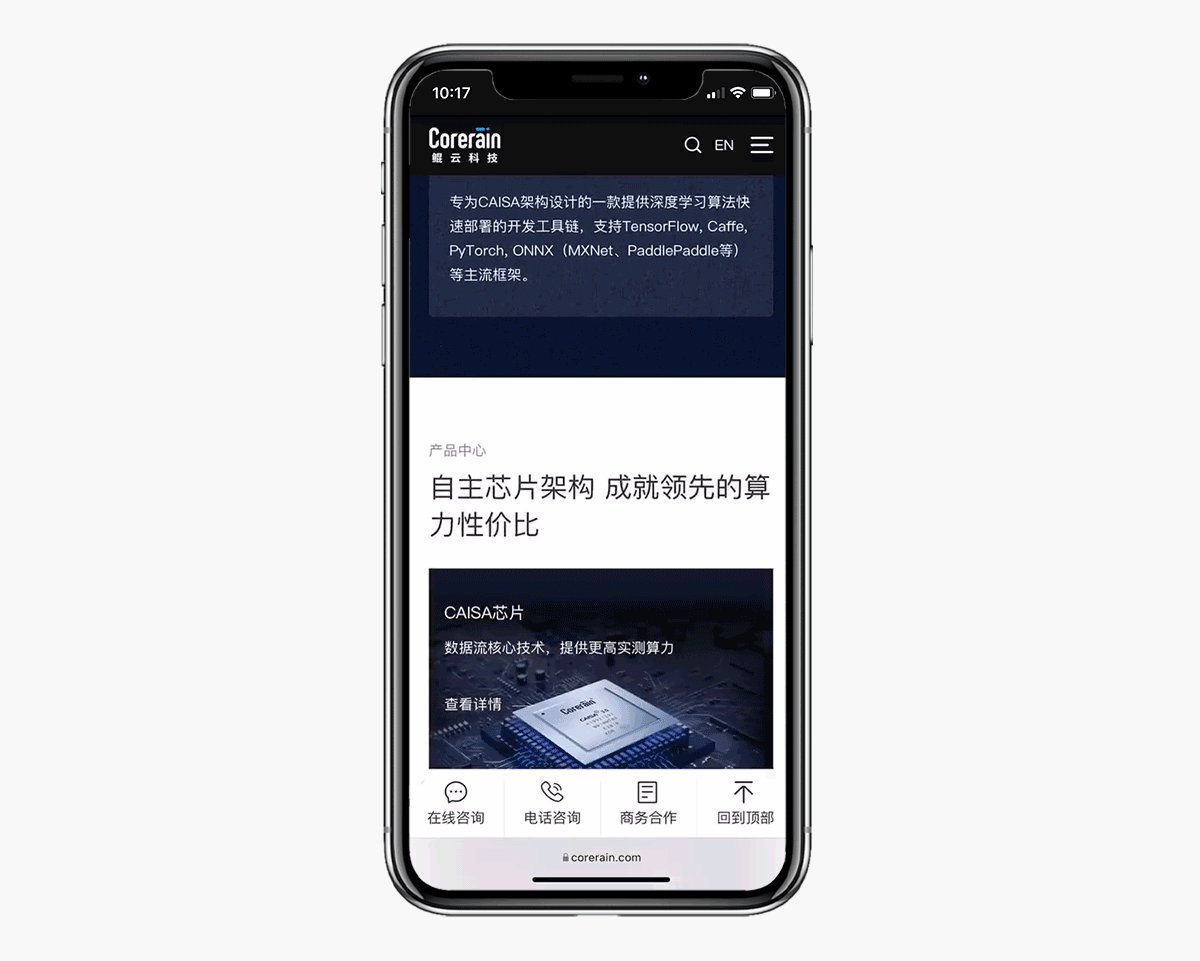
我们利用响应式网页设计构建网页布局,使页面能够更好地适配不同尺寸屏幕,进而使网页体验更适应用户的需求偏好。

官网建设需要遵循“不要让我思考”的原则,这是产品设计中广为流传的一句话。网站作为单向信息传播工具,我们难以左右访客的浏览行为。
我们需确定官网的层级结构,做好访客整体体验的宏观把控,让访客按照我们设想的行为去操作。我们除了必须满足访客基本浏览需求之外,更要主动展示企业核心竞争力的内容,这是最终实现增长的有效途径。
我们从用户分层入手,站在各个访客角色的角度进行审视,使得鲲云官网各版块页面设计上不同的展示区、功能区以及CTA按钮等充分满足访客想看到的信息需求。诚然,各版块信息内容之间存在价值等级,例如知乎的问答会占据首页较大的空间。
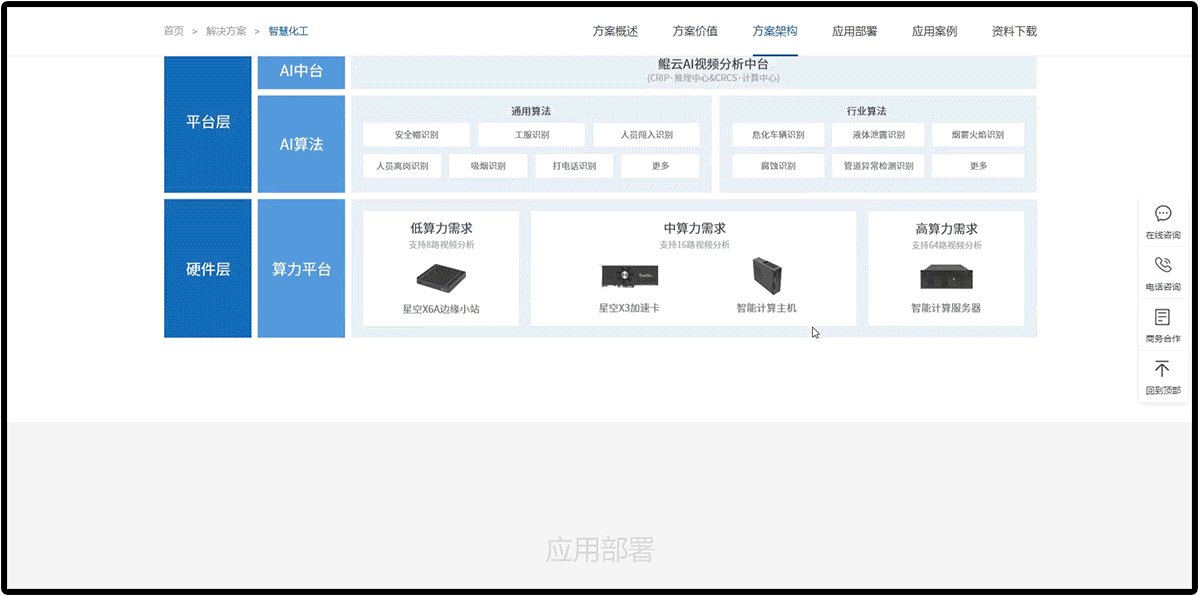
根据鲲云先有技术再有解决方案的底层逻辑,我们将鲲云「核心技术」板块放置在导航栏第一位,先有「核心技术」,再有「产品中心」,后有「解决方案」及「应用案例」。
路径1:「核心技术」页面关联「系列产品」

路径2:「产品中心」页面关联「应用场景」

路径3:「解决方案」页面关联「应用案例」

通过设计官网层级结构,结合对访客心智特点的思考和利用,让访客更多行为能够发生在直觉系统的判断中。当然,降低访客跳出率、建立起访客信任都在上述层级结构设计的考虑范围之内。
对于To B和To G产品,企业更看重的是产品本身能否为企业带来价值。鲲云的客户群体角色通常为多层级,他们会从性价比、效率提升、适配企业状况等多个维度进行筛选和考量,本质既是要优化客户效率,实现“降本增效”。
基于这一特点,我们在「核心技术」板块Banner图设计了下载白皮书的「 CTA 行动号召按钮」,并确保CTA颜色对比显眼且目标清晰。



基于鲲云SEM投放需求,我们专门设计了专属落地页——「解决方案」版块,将官网首页与该广告转化页分开,各司其职。
大家应该多少有听说过,我们可以通过FABE法则和AIDA模型等经典方法搭建出一个优质的网页框架。
一个落地页应该凸显对访客有利的信息,当访客来到广告转化页时,如何快速获得想要的信息,并为他们建立起对鲲云产品的价值认同进而实现转化,这时就需重点打造信息分层。

整个页面采用相对清晰简约的视觉设计,围绕「解决方案」这一核心有层次地规划整个布局及各信息点优先级。页面Banner作为门面,也是整个页面氛围的关键所在,我们将重点信息突出,文案传达简洁有力,图片素材的选取兼顾了鲲云品牌形象,整个页面的营销属性做到尽量弱化。
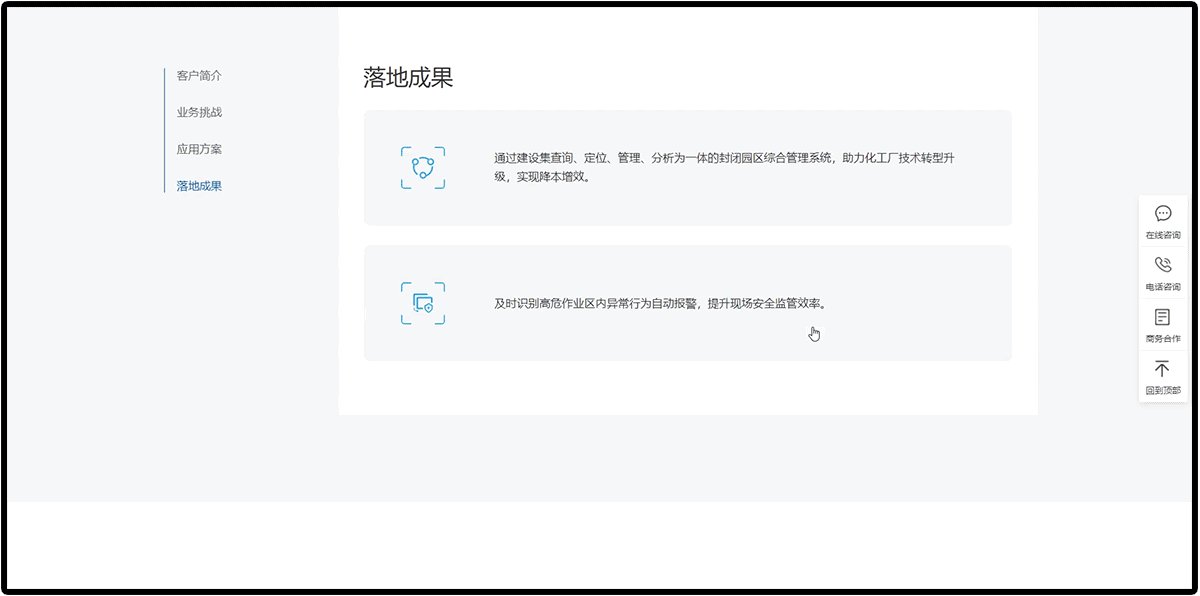
访客浏览页面时,不一定会经历完整转化过程才会转化,我们设计了及时的行为号召入口,帮助访客在某一节点做出行动时,实现快速转化:
......

鲲云面向的客户群不仅是面向To B,同时面向从To B衍生出To G这一种特殊划分。基于这一行业特点,我们在整站设计中有更多精致度和可视化的思考,它不需要五花八门的Banner、会员体系以及炫酷的交互动效。
我们只需要让访客“惯性”操作,制定更符合人性的策略来指导设计,让访客按照我们设想的行为去操作,这是最终实现增长的有效途径。当然,提高转化率是我们引导设计的主要目的之外,降低访客的跳出率、建立起访客信任都在我们网站引导路径设计的考虑范围之内。
增长超人为客户做的从来都不仅仅是一个网站,而是为企业提供从营销策划到落地的一整套互联网解决方案。网站只是一个载体,我们真正的价值在于能够帮助企业找到正确的竞争优势,扭转高成本低转化的现状,实现营收增长。
文章来源:站酷 作者:增长超人
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.

因为智能手机的普及,用PC浏览的网站关注度正在下降。但是,托B2B数字营销的福。PC网站今后也变成战略中心。即使在B2C的领域,PC网站也是不可或缺。
对于在硬件方面没有太大变化PC的网页设计来说,也有技术被固定化的印象,实际上现在也正在接受时代的潮流而发生着变化。特别是下面那样的环境变化,也给与PC网站的UI设计带来很大的影响。
•显示设备的多用化。
•智能手机应用的普及化
•电子设备触摸屏的普及
如果迎合趋势将会取得成功不是吗?这个基础就是抓住用户动向的变化,有必要完全理解这一变化。因此这篇文章是PC网页 UI设计的最新动向,基于那些背景下的推测汇总。
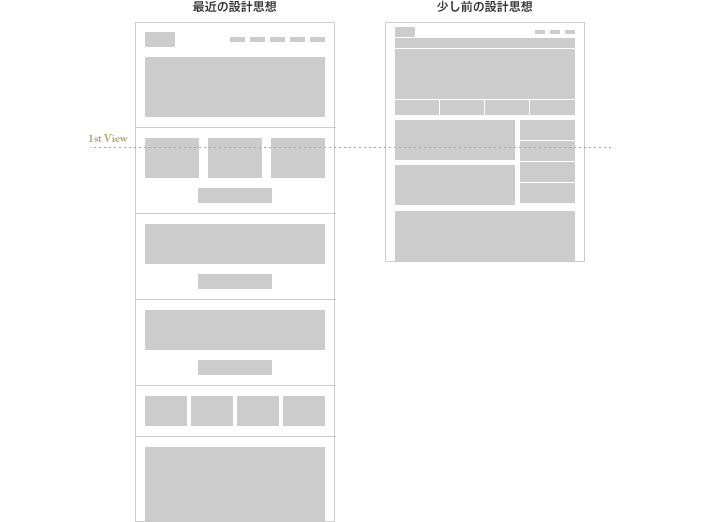
1.Big UI / low Density / Long Page的潮流
举例说曾经的PC网站有很多是在有限的空间内填入了大量元素的设计。但是现在UI部件变得有:大型化(Big UI)、较低的密度(Low Density)、长页面(Long Page)的倾向。

以前是海外以创意型,初创型为中心网站所采用的设计,进入日本的海外企业和前卫的网页设计师,采用那些理念设计的企业网站,渐渐地在日本也被广泛应用,这个趋势也与扁平化设计相呼应。2013年以后以Big UI / Low Density / Long Page 为基础的设计理念在网站更新中使用增多了。

这样的趋势,不能单单看起来时兴,其有合理的存在理由。在开发的立场,让响应式网站更容易实现。如果在用户的立场来看,更容易浏览、更容易理解、不再迷茫,除了所说的这些以外,让网站更好的利用触摸屏,作为其更大的优点。
近些年不只手写板,笔记本电脑也安装了触屏。对于在没有准备手机网站的情况,在智能手机上,网站的页面也被要求需要有一定程度的浏览。
触摸屏,因为用手指的点击,不能进行精准操作。因此用户界面会变大。元素之间的必需留出充分的空间。如果用户界面变大,密度变低,当然页面中表现元素要少,页面变长,以滚动为前提了。
这篇文章之后要介绍很多趋势,都是从Big UI / Low Density / Long Page的潮流中派生出来的。这不是最时尚的流行,但是现在是最适合用户行为的设计思想。
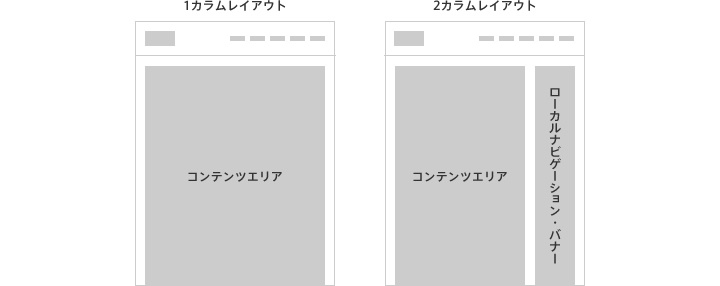
2.1栏布局
作为Big UI / Low Density / Long Page合适的布局,就是1栏布局。
曾经左右两栏布局的PC网站是UI设计主流。在电子商务网站等有大量信息的网站中,3栏布局也很常见。但是现在去掉左右栏,只焦点于内容部分,1栏布局正在增加。

对于用户,不再有不必要的杂音映入眼帘,集中真正必要的内容。文字更容易阅读,图片被展示的更大。
另一方面,映入眼帘的信息量减少,广告等会变得有些分散。因此,对于用户活动线路的设计,必须要更加谨慎。
另外,在侧边栏设置局部的导航条手法,与其他层级的网站相关,有让用户不再迷茫的突出优点。去掉侧边栏的导航条,让网站的层级降低,尽可能减少菜单,不止限于1页内的布局意味着网站全体的设计方法需要重新考虑。
反过来说,多层级化的前提是与网站的庞大度有关。有很多的1栏布局不能让内容被准确的理解,据此判断需要谨慎使用。

3.中对齐
1栏布局的一个问题是文字换行吧。文字充满整个宽度时候会显的很长,很难保持布局的美观。如果1行的文字数量超过40个字,人们就会觉得难以阅读。不能因为是1栏就什么也都不考虑,宽度被文字占满,是不可避免的。
解决这个问题的一个思路就是中间对齐。说到宽度很宽1栏的布局,中对齐和左对齐如何很好的组合,变成设计的要点。

中对齐的正确使用有一些值得注意的点。首先,必须避免用户的视线忽视中间。例如,如果长文本中对齐,文章的开始点就会因此改变,变得难以阅读。如果使用中对齐,短文章不必要换行,长文章必须左对齐。
还有,接近元素宽度充满的时候,虽然用中对齐,也不能很好的解决。但是,宽度被占满的情况是不存在的,看到中对齐不完整的位置就像悬浮一样。为此,必须要在运用盒子和边缘等下功夫,中对齐才不会出现违和感。

4.固定的顶部和顶部的超薄化
固定的顶部也很普遍。在很多的时候,这里搭载的是导航条。无论能进入页面内哪个位置,都能立即回到主要部分。固定顶部的UI没有侧边导航,当页面较长时,能确保使用的敏捷度。

但是,固定的顶部没必要的时候,会有占据一些空间的缺点。因此,顶部只能加工的变薄。像曾经PC网站的外观那样,采用多段式并且较厚的顶部是很困难的。
这就意味着必须在页面内限定元素。如果元素容纳的多,页面就会变厚,很难被固定化。菜单的数量应该被限定,相对于以前,这方面的意识必须要加强。
5.固定的左边导航
近年可以看到一些布局将导航条设置在左侧。说起来也与曾经2栏布局为主流时代的左导航在构造和功能上有所不同。
画面左边被固定,最近有很多追随滑动的按钮。另外,内容部分基本使用1栏布局,跟随画面宽度的进行伸缩的液态布局被使用的数量也很多。

这样的设计会带来应用程序的操作感。另外,有容易应对多设备的特点。移动端优先的设计,响应式网站和液态布局即是使用PC也能对应多种情况,有采用这样的构造的倾向。
但是,必须注意的是这样新式布局,对于一般的用户有很难留下第一印象的危险性。另外,对于菜单的多层级化的时候,连接和鼠标经过引出下一级菜单的操作是必要的,因此提高了操作的难易度。
从使用能力,全部的构造等固定左导航的缺点来看,有必要搞清导入的妥当性。
6.液态布局
在设备多样化中,画面的分辨率呈现前所未有的变化。以前,宽度符合960~980px就可以解决问题的这个规律变得难以通用。对于分辨率多用化的一个回答就是,符合画面宽度的布局也就是液态布局。
液态布局是,元素和图片不是用像素而是使用%。因此,无论看到什么样的尺寸,分辨率的画面,都会被布局成有一定的平衡。可以解决符合小画面的时候的缺点和符合大画面的时候的缺点。

必须留意的是,对各个页面“最合适化”的布局是不存在的。设想一下各种各样的分辨率的画面,汇集了最少破绽并被认为是有共同的妥协点的布局手法。有些特定的尺寸会感到平衡被打破,有些程度是必须被允许的,意味着会布局成像网页的网页。
未完待续...
出典:http://baigie.me/sogitani/2015/02/pc-site-trend-2015/
翻译:SISENdesign

在千禧年来临之前,我们首先开始在单一视图屏幕中进行UI设计,这类屏幕在当时最流行的尺寸是640x480。大多数时候,我们甚至没有考虑让屏幕滚动,而是在特定区域或文本局部区块中设置了内部滚动条。毋庸置疑,当时的大部分网页也是用Flash或HTML创建的,并带有用于布局的表格。那是在智能手机出现之前,随着事物的发展,我们经历了第一个向“响应式”设计的根本转变。我们已经走了很长一段路,CSS已得到长足的发展,“响应式”网页设计从2010年开始才真正获得了专有工具。

图表来源: https://www.webdesignmuseum.org/web-design-history
随着CSS3的发布,我们获得了对“媒体查询”(Media Queries)的访问权限(译者注:随着移动互联网的兴起,我们需要适配多种移动端设备,这就需要用到Media Queries,即“媒体查询”),此后不久,Ethan Marcotte在2009年底创造了“响应式设计”一词。十多年来,我们一直使用“响应式网页设计” (RWD) 创建网页布局,作为一种网页设计方法,仅需基于一种屏幕尺寸进行设计,“响应式”使我们的设计能够适配各种设备和屏幕尺寸。
在早期,当移动电话还不兼容媒体查询或JavaScript时,“移动优先”和”渐进式增强”的概念就成为了非常流行的方法,当时有很多CSS完全不受支持。
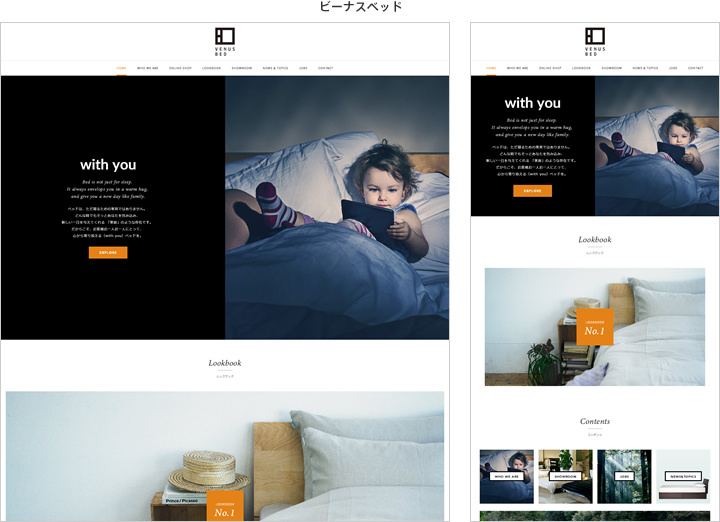
用我们今天的话来说响应式设计,我们认为页面的布局要适配整个浏览器、屏幕大小和那些需要投射到整个布局上的限制。当需要设计从桌面端调整为移动设备屏幕所需的尺寸时,我们使用“媒体查询”来更改整个页面布局。
很快,使用这种“响应式”设计方法可能会被认为与使用表格进行页面布局一样过时—就像我们在90年代所做的那样。
我们通过基于viewport(视口)的“媒体查询”获得了许多强大的工具,但我们也缺乏很多适配的可能性,因为“媒体查询”是一个适用于整个页面的通用解决方案,并且对每个用户来说都一样。我们缺乏响应“用户需求”的能力,也缺乏将“响应式”样式注入“组件”本身的能力。
当我们谈到组件时,这里指的是页面上的“元素”,这些元素可以由其它“元素”的集合组成。例如卡片、横划卡或推荐模块之类的UI内容,每个“块”都由各种更小的“构建块”组成。这些组件拼凑在一起构成我们的网页。我们可以使用 global viewport information(全局视口信息)来设置这些组件,但它们仍然无法拥有自己的风格。当我们的设计系统是基于“组件”的而不是基于“页面”的时,这使得它变得更加困难。
好消息是这个生态系统正在发生变化,而且它正在迅速变化,这需要我们进行一些思维转变:考虑如何设计和定义组件样式以及它们如何适应周围环境。
CSS正在不断发展,“响应式”网页设计的新时代即将到来。从目前的情况来看,自从我们第一次引入 “响应式网页设计” (RWD) 以来,仅仅10多年的时间,这个生态系统已经准备好迎接CSS发生一些相当大的改变。
让我们深入研究一下可以期待哪些类型的变化,这会如何改变我们的设计方法,以及我们如何考虑界面设计。
简单来说,我们可以期待新的基于偏好的“媒体查询”来帮助我们更好地“响应”用户。它们将使我们能够根据用户自己的特定偏好或需求来设定网页样式。这将使我们能够根据用户的体验偏好来调整用户体验。
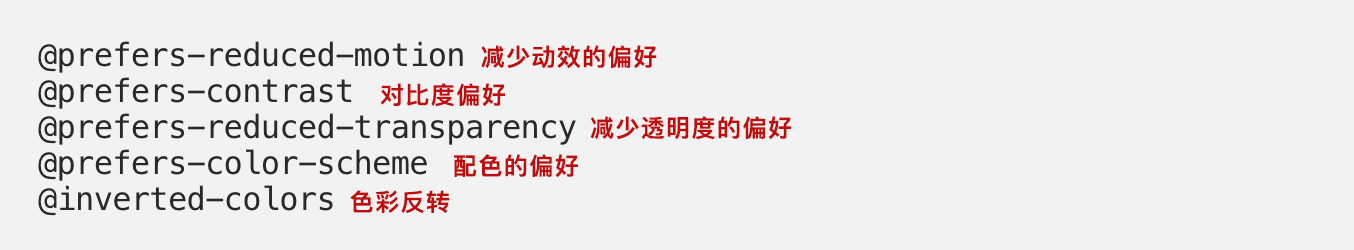
这绝不是一个完整的列表,但能给你一些想法,这些基于偏好的“媒体查询”可能包括:

这些将帮助我们构建更具活力和个性化的网页体验,专门满足我们用户的专属需求,尤其是那些希望网站易于访问的用户。更进一步说,这些基于偏好的“媒体查询“尊重任何用户已经在操作系统设置的偏好。举个例子,当用户的操作系统偏好设定为“减少动效”时,他们很可能不喜欢你页面上的超级华丽的介绍、加载或飞入的动画动效。我们应先尊重他们的偏好,并为其他人提供“动效增强”的体验。
另一个流行的媒体查询是@prefers-color-scheme(配色偏好设定),它允许我们根据用户的偏好和操作系统中的设置将我们的设计更改为“亮色模式”或“暗色模式”。这不依赖于用户需要手动来更改“暗色模式”,它会自动发生。

CSS 中最令人兴奋的新兴领域之一是“容器查询”(container queries),通常也称为“元素查询”。从基于“页面”的“响应式”设计到基于“容器”的“响应式”设计的转变对发展“设计系统”的作用价值不容低估,尽管今天使用它并不安全,但重要的是要了解其发展方向。
简而言之,“容器查询”将允许我们基于“父级容器”而不是整个页面来设置规则。这意味着任何组件都更加独立,与现代设计系统保持一致,真正成为“即插即用”模块,可以转移到任何页面或布局,而且无需根据新环境重新考虑所有内容。
“容器查询”为我们如何规划、设计和构建特定组件提供了一种更加动态的方法,因为组件本身拥有它的响应信息。
甚至Ethan Marcotte自己也表达了为什么“容器查询”如此重要,我们应该研究一下。
由于各种“形态因素”(form factors)的变化和扩展,例如新的屏幕类型,可折叠屏,我们需要“媒体查询”来考虑这些场景。在这里提到的所有内容中,请记住,这是最具实验性的,并且只是一项正在进行的工作,仍在尝试解决我们可能遇到的任何复杂问题,同时考虑未来“形体因素”可能会如何发展。
在可折叠屏场景中,原型中有一些“媒体查询”可以让你定位屏幕跨度以及我们如何让内容根据新环境进行适配。例如,你可以在一个屏幕上放置一个收起的侧边栏(或菜单),并允许内容在另一个屏幕上展开并随页面滚动。
我知道你在想什么,我们已经从事网页设计并使用“响应式”来进行网页设计10余年了。我们对其相当满意,那么为什么要改变呢?如果我们真的以终局视角来看响应式设计,那么它就是关于个人用户的用户体验设计。我们正朝着一个与每一位个体用户高度相关的时代迈进。我们的网页体验应该去适应用户的需求偏好。随着设计系统的发展以及我们如何创建更便携的网页,诸如“容器查询”之类的工具将变得非常有意义。

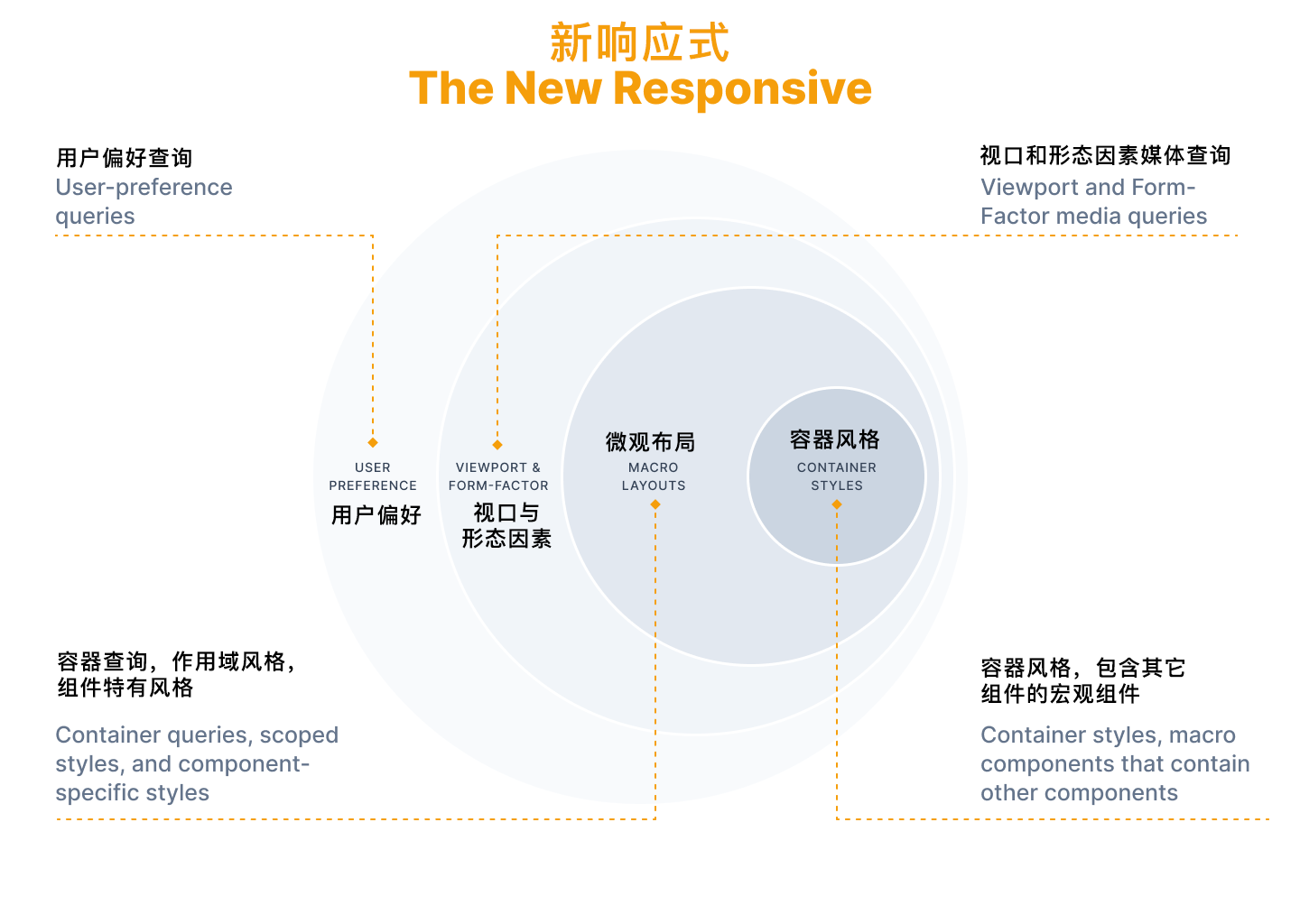
配图:CSS 将基于各个层级来确定用户的最佳体验
考虑到这一点,这意味着我们现在可以使用基于页面的媒体查(包括跨越屏幕的细微差别)来设计宏观布局;使用容器查询的组件设计微观布局;使用基于用户偏好的媒体查询,根据用户独特的偏好和需求定制用户体验。
对于新的响应式设计,有许多新概念正在被原型化和概念化-请看下面的延伸阅读。所有这些协同工作的方式需要我们从根本上转变我们对设计和用户独特体验的看法。我们需要更加适应这样一个事实:即我们的设计不是静态的,不仅在布局上,还有在用户可获得的体验中,我们需要学会在这种模糊性中做出计划。网页和设计的未来变得越来越复杂,我们需要适应和挑战自己,理解“新响应式”体验的意义。
文章来源:站酷 作者:MEUX
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com