相较于C端产品,B端产品的系统更复杂,用户角色也更多样,故而更强调针对角色的个性化服务。这篇文章分析了B端产品的用户构成,提出通过他们关心的内容来对症下药的方法,详述了接触用户合适的时机、渠道以及跟进和维护用户的方法。一起来看看吧!
面对B端产品,设计师该如何认知用户以及做出相应策略?作者通过对自身一些做B端产品设计经验、踩过的坑进行总结,期望能够给感兴趣的读者带来一些启发。
不同于C端消费产品的用户比较唯一,B端产品系统更为复杂所以用户角色也更多。本篇将从商业销售的角度来研究B端用户。
B端产品的售卖大多针对一个组织/一家企业,往往存在着产品价格高、产品体量大、适用范围广的情况,所以商家决定购买的决策成本更高,按照组织层级从上向下、可以归纳出「决策者」、「运维者」、「使用者」三个层级的角色。

1)使用者
一般是企业内的内部员工,在日常工作时需要一些支持性软件来更好地办公。比如公司内的员工进行上下班打卡,这时他们对于考勤系统就是使用者。
2)运维者
一般是企业管理内部的部门负责人或管理员,他们为企业提供支持性的服务,也是产品工具辅助完成工作的管理者。
3)决策者
一般是一个企业的CEO/负责人,他们来决定是否需要支付一笔不小的费用购入一款软件,来更好地管理企业。比如某公司的CEO最终决定买企业微信还是钉钉,让员工进行内部沟通。
B端用户的三个角色,通过相互影响形成了产品购买的「决策链」。
这个“决策链”的作用产生在「是否购买」、以及「是否续费」两个核心问题上,通常我们简称为「新购」与「续购」。
在这里我还是重审下背景:出现的新购与续购概念,好像看起来已经脱离了本篇文章的主题,但这确实非常重要。对于B端产品,产研开发的核心目的还是将产品卖出,设计师作为产研的一员也需要背负这样的任务。所以我们需要研究用户,并且从商业的角度出发给出建议。
基于此,新购与续购的商业概念可以帮助大家更好地聚焦用户场景与设计策略。

新购即指从未买过产品的商家、初次购买的过程。
1)对于新购,有的商家是自上而下决策
决策者主动有意愿有想法,从而购买产品。
这样的方式在购买后对产品的推广和使用更为容易,下面人员的配合度更高,产品取得的效果也就更好,更容易成为优秀的标杆案例。

2)有的商家是自下而上决策
从运维者主动有意愿有想法,并通过游说决策者、让其理解当前企业存在的问题、通过什么样的产品去解决,从而购买产品。
这样的方式取决于决策者获取到产品价值从而支持购入,如果没获取或不认同,则会导致产品售卖失败。
没获取,却因为其它因素(比如竞品企业都在用了),也可能会进行购买。但这样的方式因为不能获得决策者最大限度的支持,在推行起来会存在一些障碍和困难,因为B端产品往往牵扯组织内多个部门或人员,所以往往启动较慢,产品效果也不能保证。
所以在这个阶段决策者的态度与意见是非常重要的,运维者提供一定的建议,使用者通常没有话语权。

续购即指已经购买过的商家,续约产品的过程。
决定续购的核心标准:产品是否有效果,翻译到产研侧就是产品是否被用起来了。
在这个问题上,因为决策者几乎不会参与过程,所以更考验运维者本身的使用策略,同时也非常看重使用者的实际使用体验。
在决策链上,核心角色的建议权,往往比决策权还重,是否被用起来以及用起来的效果是一个从下向上检验的结果。所以在这个阶段,运维者和使用者的体验非常重要。

在了解基础的概念后,还要知道他们关心什么才能将设计对症下药。
对于决策者来说,拥有最终购买决定权,但因其并不是实际业务执行人,所以会考虑其他角色的建议与意见。他们关注营收增长、效率提高、减少成本等方面的问题。一般都是阶段性的查看成果,权衡产品价值。
对于运维者来说,是提供重要意见的核心建议者,也是实际业务的执行人,会对产品有更多的要求和考虑。他们同样关注营收增长、效率提高、减少成本等方面的问题,但更多地是实际执行时的种种细节问题,具体些就是管理方面的功能完不完备(比如社区中是否能精选评论、是否能自定给精选评论发奖励)、数据能力完不完善等等。
对于使用者来说,前期几乎只能被动接受,但承载着后期衡量产品实际使用效果的作用。他们关注产品便捷性、是否为自己解决问题。帮他们解决问题,他们才愿意用,产品才能用的起来、用的好。
对B端用户有一个大概了解后,我们再来了解下设计师如何介入用户,了解用户与用户相处,让我们的设计更打动人心。
不同于C端可以较为自由的选取用户,B端产品对于用户的选取与接触较为受限。
产品供应企业针对所服务的商家会提供一套售前+售后的服务体系,并配备了不同的人员分管各个阶段,例如有客户销售、客户成功、专属运营等。设立的目的是针对性的个性化服务,面对不同商家情况,所转述的产品价值甚至价格都会有所区别,当然这些信息也都非常敏感和隐私。
所以当你想寻找用户做调研时,一般要找到对应的商家运营,告知目的后帮你推荐合适的用户与联系方式。除此之外,在话术方面例如什么可以沟通、什么不可以沟通,如何回答敏感问题等更为严格(这个我们后文会再详细描述)。

在认知用户基础信息所处身份后,还需了解如何与用户接触,本文将从接触时机与接触渠道两个方面阐述,内容来自实际经验总结以供参考。
1)功能类变动
2)视觉类变动
在重要的视觉表现设计上(比如证书样式、皮肤设置等),需要调研是否符合其审美。
除了寻求运营帮助推荐单个用户,还有一些渠道方式可以帮助你接触用户。
1)日常沟通商家群
一般一个商家会建立一个包含该商家的运维者、B端的产品经理以及运营的群,用来解决对接问题以及日常咨询,所以设计师可以通过加入这个群,了解商家如何使用产品,都在反馈些什么问题。一般商家反馈的最多的,是某某功能如何使用和bug类。
2)产研反馈优化群
不同于商家群的人少而精的特点,问题反馈群更多汇集了各类技术与全部运营销售人员,用以处理运营在平时遇到的商家的各种问题,还有商家从故障平台等多个方面回收的使用反馈。
这个群不仅可以帮你了解商家更关注哪些功能、还能通过技术对于问题的解答更加了解产品逻辑。

一般B端产品的用户数量有限,使用深度也更高,除了非常少频的调研问卷,更多采用访谈的形式来进行问题的挖掘与调研。这些跟进方式其实在各个领域已经非常成熟,作者通过自己的实际经验罗列了一些方法和区别以供参考。
通过实地走访,真实地走入用户的实际使用场地,近距离、近环境的接触用户。
操作指南:
1)一般运营通过联系商家用户确定上门的时间以及目的,来发起一次拜访。
2)拜访是在设计师提前准备好问题的情况下,过程中因为B端商家的使用场景往往不能预想,且面对面聊天会更加激发用户的表达欲。所以在深度追问的过程中,用户的回答可能不会按照预想的方向进行,会经常跑偏,此时需要根据你的目的,视情况引导谈话方向。
3)沟通时,用户除了回答产研预设的问题、还会提一堆优化需求或是功能需求,此时要注意避坑,除了自己能力范围外的,不能擅自答应,但同时也需要给出比较委婉的解决方案安抚用户。
4)对用户所有提出的问题给出明确的后续反馈时间,并同步组内其它产研同学,及时跟进和反馈结果。不然商家会觉得一直在提重复的问题给不同的人,但没什么反馈,造成不良印象。
实地拜访好处是面对面增强真实感,更准确地解读用户需求,也能一次性了解商家几乎全部的用户类型,有更为全面的用户源可了解,同时更容易跟用户熟悉起来,建立长期的关系。坏处是成本高、费时间。
一般遇到没办法花时间实地拜访的情况,线上联系也是一种好方法。此时需要联系好运营确认好沟通诉求后,自行线上联系用户进行调研。
操作指南:
1)联系前要说明来意、并预约时间(区别于C端直接打电话开始访问),一般商家都会很高兴(可能因为毕竟花了钱)。
2)需要提前准备好问题,一般会按照问题逐个回答,很少跑偏。
线上调研的好处是便捷快速地聚焦问题,坏处是对问题的理解还有回答的准确度判断可能没那么高。
不同于C端场景,B端产品因为用户体量上的原因,较少用到问卷。但依然有一些必要场景会用到,比如针对某一功能的认知、产品的满意度等。
操作指南:
1)B端问卷的一个难点在于“如何发放”。C端一般在产品内留有问卷入口,因为用户量大、总会收集部分反馈.但B端用户较少,若要确保收集到一定量的问卷,就得主动出击提高触达率。
目前作者所在团队每周会针对运维者进行答疑直播活动,相当于每次直播都自动汇集一群目标用户,在直播过程中可以穿插问卷及入口,能够极大概率地收到反馈(当然填写奖励必不可少,可以准备一些公司周边小礼品抽奖)。
2)问卷如何设计按照普遍方式进行即可,在此不详述。

通过以上方法我们已经开始并可以与各类用户认识、并进行调研了。
做完调研后,我建议可以针对一些愿意发声的用户建立更深一层的关系,比如直接帮助他们解决设计问题、解答功能疑惑等。用户其实是乐于接受更多交流的,这样可以构建个人用户库,它可以帮助你避免重复地走预约流程,更加便捷地获取用户信息,让你对用户也能够更加了解。
在B端产品迭代中,我们经常听到这样的话“我们要打造一个标杆”,“目前这个功能还没形成标杆”等。这里涉及到一个词“标杆客户”。其实除了企业内部角色的划分,针对企业本身,也有不同维度的划分,「标杆」相当于企业的一种分层维度。
标杆客户指该B端产品在商家内部推行后、使用的效果超过预期,对商家某问题起到了极大的正面作用。
1)验证产品可行性
只有通过标杆的建立,才可以一定程度证明产品能力是符合市场需求的。如果迟迟没有标杆产生、可能产品本身就得重新考虑定位与方向了。
2)为产品站台增强说服力
在很多销售售卖产品时,如果只是单薄的产品逻辑讲解,往往商家没那么容易理解获取产品价值,但如果有标杆案例,销售将标杆商家是如何运营、如何取得成果的流程阐述出来,基本上同行商家能够立马理解产品价值。
所以商家对标杆是很看重的,且要求会越来越高,不仅是同行标杆、有的还会要求有细分行业的案例给到(比如除了同样是家居行业、更希望有硬装行业、甚至家居-硬装-瓷砖行业的案例)

关于「如何为B端用户做设计」又是一个宏大的主题,在此先不做系统性的分析和展开,仅提供一些经历实战后的小技巧以供读者参考。
1)产品模块对B端商家的作用不同、需求不同、要保证适配各类商家的灵活性
2)B端产品往往复杂,更注重页面引导、新功能的解释,所以每做一个新功能对于“能不能理解”的新人引导设计非常必要(且是人性化的)
3)避免个人经验主义,B端场景往往不能共情,不能依靠个人生活经验去做设计判断
4)决策者和使用者有时会在功能模块上有利益冲突,需要根据该功能对产品购买的影响程度,来权衡利弊(参考决策链)
5)B端产品是用户花钱买的,与C端的免费使用是一个本质区别,“买的东西去享受”和“免费的东西去享受”,感受与包容度完全不一样。
买,代表有所需,使用时,会有准确的预期,在产品设计时需要考虑该功能商家是否买单,是不是当初买这份产品所预期的,如果不是,谨慎添加,且要保证不增加任何认知/操作成本。
6)商家更注重仪式感,对于某些一次性场景不可因频率不高而忽视视觉表现,比如产品初始化设置。
B端用户既是普通消费者也是企业打工人,在使用B端产品时天然拥有两重身份,会有职业属性的因素存在,所以拆解好这两种角色并对症下药,就可以了解他们,深入他们设计出极致的产品。
文章来源:人人都是产品经理 作者:酷家乐用户体验设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
那么之前的文章都是对于B端这样一个系统,进行概括性地讲解,系统的讲解。那么从今天开始,我将对B端系统对大家进行一个详细的讲解,包括每个控件的具体使用。这就是我们从大到小,再由小到大的这样一个学习过程,那么目前我们要进行收缩范围,要精确的明白某个控件应该如何使用。今天我所讲解的是表格页的具体使用方法,以及如何分析现有表格页的问题。
文章句句将会直击重点,拒绝长篇大论。
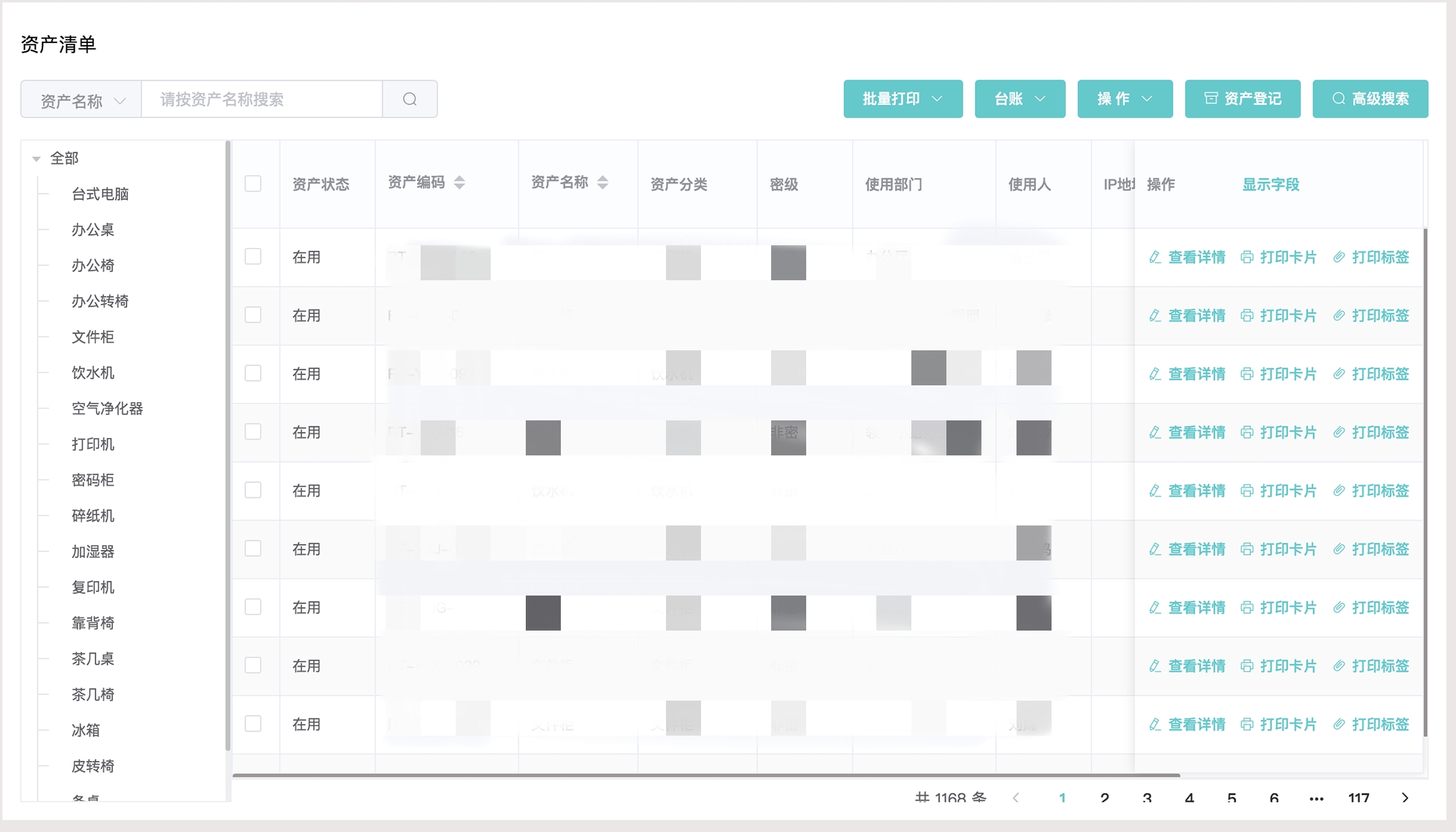
那么为了方便大家的理解和查看,我这里去列举一张表格页的图片。以下的讲解都会围绕这个表格页的图片,进行详细的剖析讲解。那么,在看的过程中,我们要时刻的翻到上面这张图片,对照着这张图片来吸收消化今天的知识。

大家可以看到这是一个关于资产清单的表格页,那么它的构造也符合我们常规的表格页。首先我们对这个表格也进行分析,我们可以看出表格页是由这几部分组成的,它们分别是数据过滤,数据操作和数据查看。
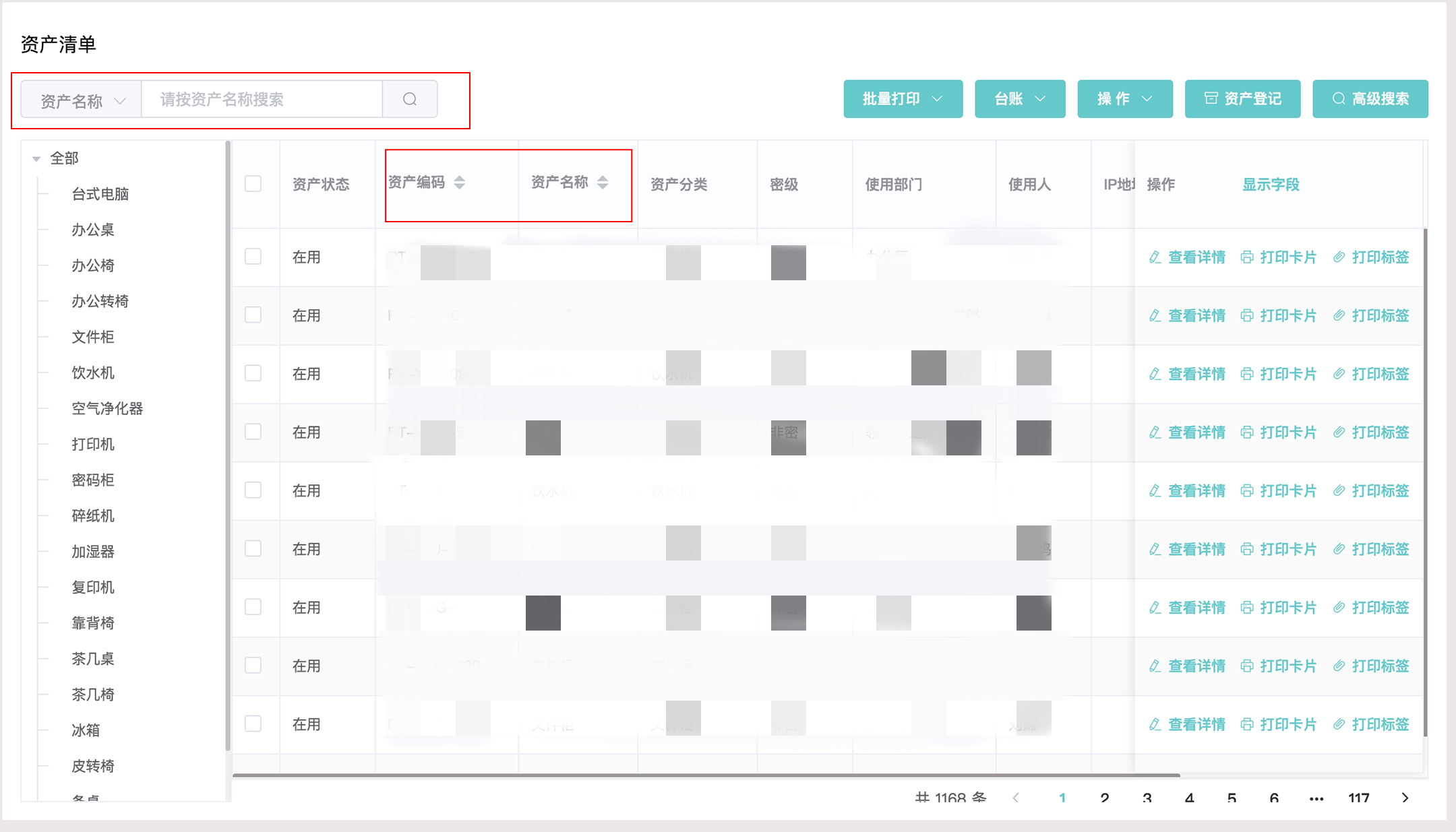
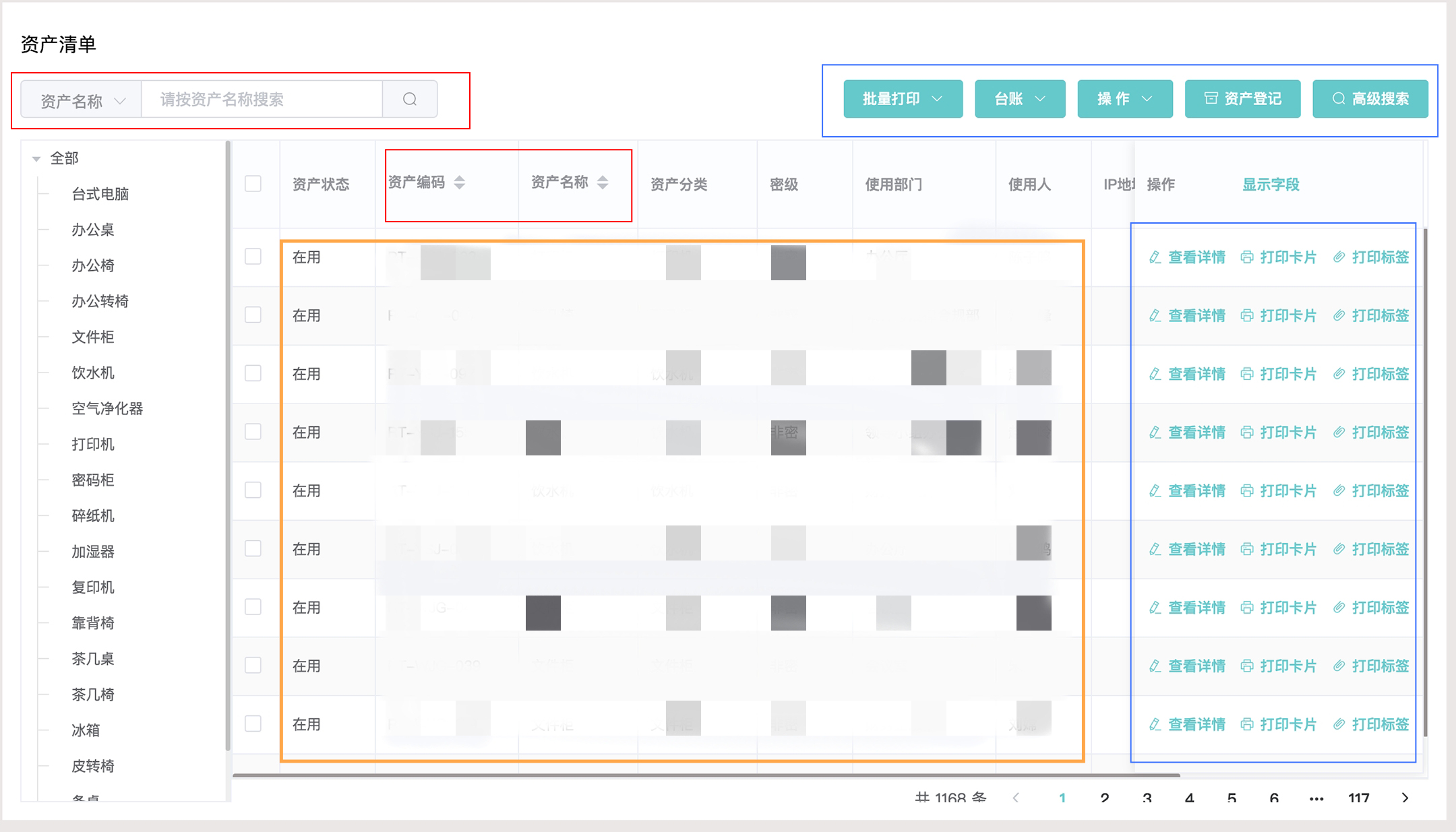
数据过滤部分指的就是我们页面上方的这样一个搜索框,包括。我们表格页内容顶部的资产编码,资产名称,它们后边都有这样一个筛选器,我们可以按照顺序或者是倒序进行筛选。这里我把数据过滤的部分用红色框标注一下。

那么这个表格页我们可以看出,它的数据过滤其实是非常少的。更多的数据过滤有什么呢?按照资产的新旧程度,我们可以将它分为新的、旧的、淘汰的。那么这三个按钮也可以作为数据过滤放在我们表格内容页的顶端。
当然,维度有很多个维度,我们不仅可以对资产的新旧程度进行分类,我们也可以对资产的购买时间进行分类,比如2018年、2019年、2020年至今,我们可以对这样一个时间维度进行分类。同样,操作按钮也是放在表格也的顶部,也就是我们搜索框的后边。这样用户在筛选起来会比较的方便,具体需要按照什么维度进行划分,需要我们找到,我们的业务目标是什么?我们要找到我们的这个表格页希望给用户传达出怎样的信息?那么用户最关心的点是什么?找到这些之后我们就可以对用户最关心的点以维度进行划分更多的筛选器,有助于用户更好的去浏览内容。
此页面我们可以看出他的筛选器过于少。在这里我们并不评价,数据过滤少是好事还是坏事?但是我们要记着,我们时刻要具备分析某个功能模块。究竟应该放在哪里?它应该怎样去划分?这是我们要牢记的点。
那么刚才也说过,一个表格页分为三部分,分别是数据过滤,数据操作和数据查看。现在我们来讲第二部分,也就是数据操作。那么什么是数据操作?数据操作,顾名思义就是对页面中的某些数据进行操作功能,可以是增,删,改,查等等,它都是属于数据操作。那么数据操作,它一定是一个可点击的一个功能按钮,在页面中,我们如果仔细找一找很容易就会发现数据操作的模块。在这里呢,我同样用蓝颜色的框给大家框起来。

在这里,蓝色框框起来的部分,就是我们这个表格页中的数据操作部分,也就是第二个部分。
那么很多人可能会有疑问了,说为什么同样都是数据操作,有的数据操作在上面是纯色的一个按钮显示,那么有的数据操作又在表格内容页里,这些究竟有什么区别?
没错,数据操作。它摆放的位置是多种多样的,但它遵循一个规律,什么规律呢?也就是说在我们执行数据操作的设计这样一个功能模块的时候,我们需要对其进行第1次的划分。数据操作部分我们可以分为单行操作,批量操作和全局操作三个操作点,也就是说所有的操作功能无非就是在这三个类别中的某一个类别。好,下面我来给大家详细讲一下什么是单行操作,什么是批量操作和全局操作。
我相信大家通过字面意思也能对这三种操作方式有一定的了解,单行操作指的是针对表格内容页的一行数据进行操作,一般就是放在表格页的这一行的尾部。那么批量操作针对的是对多个数据进行操作,他一般放在表格内容的顶部,那么什么是全局操作?全局操作是对整个表格页的页面进行操作,比如说我要导入新的表格,或者说我要替换这个表格,那么根据优先级顺序来说,全局操作大于批量操作,又大于单行操作。这就是数据操作的三个不同点,那么很显然在我们上张图片中。只存在单行操作和批量操作,并没有全局操作。
接下来我对最后一个部分,也就是数据查看这个部分进行一个讲解。数据查看也就是我们系统所反馈给用户的一些数据,它包括具体的数字,也包括一些汉字,所有的信息都可以被列为数据查看。那么由于这个表格页上的数据查看部分没有去写一些信息,将这些信息打码隐藏了,但是我们不难想象它填入信息后的样子,也就是整个表格的内容页的核心部分就是我们的数据查看,无论是数据操作还是数据过滤,只是进行一些功能上的操作,那么用户最终的视线还是要落在数据查看这个部分,同样我用橙色的框给大家标注出来。

如果说我们的数据查看部分,其中的数据是混乱不堪的,或者说它的列数是非常的繁琐的,那么对用户的体验非常不好,也不能在第一时间抓住有效信息,所以我们在设计的过程中一定牢记7±2法则进行设计。
那么有的人有疑问了,说如果我的列数非常多怎么办?如果你的列数非常多,那么你只显示其中的重要信息在表格页这一块,其他信息应该归纳到查看详情,或者是二级页面内,不能在一屏中展示过多的信息,即使你放了这么多信息,你要记着那也是无效的摆放,用户在进来之后根本就不想看一眼,所以在这里我们要一定要记着7±2法则,或者说我们给自己定一个列数的系统规范也是可以的。
以上,就是今天对表格页的详细讲解,那么要学习更多知识也可以进我的公众号学习。我们要知道再简单、再复杂的表格页也无非就是三块,数据过滤、数据操作和数据查看,当然在页面中也存在我们的导航系统,它们共同组成了一个完整的表格页,表格页所遵循的宗旨是简单高效,信息直观,操作方便快捷。
文章来源:站酷 作者:弧形线
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:B端和C端是产品经理经常接触到的两个话题,那么什么是B端C化呢?这篇文章从B端和C端的区别入手,详细解答了什么是B端C化以及为什么要B端C化,一起来看看吧。
最近很流行一个词——B端C化,解释出来就是可以用C端的模式和思维来对B端产品进行设计,讨论者大致分为两种观点:
1.C端产品市场已经趋于饱和,可拓展空间剩余不多了,B端产品市场还是一片蓝海,于是产生了一些C端设计师转型去做B端了,将一些C端的模式和思维带到了B端设计中,导致越来越多的B端逐渐C化;
2.B端产品市场互相竞争,为了在同市场中打出差异化,于是一些B端市场开始招揽C端设计师培养转型,并且尝试融入C端产品的模式和思维在同市场内竞争,是产品设计的“内卷化”现象,导致市面上的C化的B端产品越来越多;
但上述无论哪一种观点,都在阐述一种现象或者趋势:不管是交互还是视觉还是UI,目前部分C端设计师正在往B端设计师转型。这个现象的发生对整个设计行业来说无异于新增了很多新亮点——市场上越来越多的B端交互、数据可视化视觉等需求,进而导致对市场培训行业开始产生B端培训的诉求,同时也破空而出了很多优秀的B端设计师。那么B端C化到底是什么,和传统B端C端有什么区别,有这方面想法诉求的同学怎么去实现转型?
由于我本人之前是做C端UI设计师,到后来转型成为B端交互设计师,而接触的业务恰好涉及B端和C端的联动以及多角色之间的协作,所以这篇文章借助结合我个人的经验和看法,谈一谈自己对B端C化的理解。
在谈B端C化之前,需要先了解B端和C端的区别是什么。B端C端的区别网上有很多文章和概述了,大致归纳下来主要以四个维度去区分:受众主体、上线周期、业务类型和产品侧重点这四个维度,其余的维度也会有区分,但是影响较小,主要还是围绕以上四个维度进行B端和C端区分。

受众主体也就是相对应产品的用户群体。C端的受众主体是大众用户,特征为多样化,用户与用户之间跨度也大,但是场景和路径较为单一的,比如C端产品就以年龄层、城市、性别等来划分用户,每个阶段的用户都有不同的诉求、认知和习惯等等;在做任何决策方面都属于偏感性(Heart)的个人决策(Personal);用户稳定性则比较差,要是对产品不满意,可以立马换另一款产品,转换门槛低,有多个竞争对手产品可供选择;
而B端产品的受众主体则是为组织群体,特征为多场景和多维度,用户群体较为清晰明确,可以按照岗位、角色、权限等划分用户群,但是之间的关系更加复杂,比如设计一个银行内部管理系统,用户群就很明确清晰——银行各级职员角色,根据职级关系设计不同的功能以及权限;在做任何决策方面都属于偏理性(Head)的团队性决策(Team);用户稳定性较强,要是对产品不满意,也只能被迫适应和忍受,转换成本较高,几乎没有其他产品可供选择

上线周期就是指产品从需求阶段到设计阶段到开发阶段直至最后产品上线所需要的周期。
C端产品上线周期模式有个很明确的特点:快速迭代、敏捷,很多C端产品功能更新迭代的速度很快,上线周期非常短,往往半个月甚至一周就完成开发上线,加上用户群的多样性和跨度大,所以在上线的时候往往会需要AB实验去验证方案可行性;
B端产品上线周期则是和C端一个对立面——长,少则双月/季度多则半年/一年等,因为B端产品流程上都属于重型流程,角色之间关系复杂,交互系统较为繁琐,需求的改动和迭代并没有那么频繁,也不需要像C端产品那样快速上线抢占市场,所以B端上线周期会很慢,也导致在工作强度上相比C端较为轻松一些,但是缺点就是结果没有C端来的那么快和明显。

C端产品的核心竞争力就是产品本身,关键总结就是让用户爽就完事了,所以C端产品的需求类型往往围绕用户群的痛点产生;因为C端用户跨度大,不同的用户群体有不同的痛点,所以导致C端的需求类型不是很明确清晰,需要不断从用户身上去探索挖掘需求,在不断的试错中逐渐得出正确的结论;
B端产品的核心竞争力除了产品本身,还依赖复杂的关系、渠道、技术和资源,你的关系够硬、渠道够广、技术够领先、资源够丰富,哪怕你的产品很一般,一样能领先其他同行业的竞争对手,关键总结下来就是让用户赢就够了;B端产品的需求类型虽然也是围绕着用户群的痛点产生,但需求的目标是更加明确清晰的,加上需求变更的频率、范围往往都有契约/合同所约束,所以相较于C端产品来说,B端产品是需求更加明确且容易达成目标。

产品侧重点无异于区分C端和B端最明显的门槛了,C端产品的侧重点主要在于体验,而B端产品的侧重点主要在于效益。
前面提到过C端产品核心让用户爽就完事了,加上基于用户更换产品的成本很低:你这款产品我用不爽就换掉了,所以C端产品的侧重点永远以用户体验为主,前面说的需求业务类型也几乎是围绕用户体验产生的;大家对比市场上同类型的C端产品,界面、交互、功能都不会差很多,是因为经过长时间的更新迭代,已经沉淀下来目前最好的用户体验类型了,随着产品量级越大,改变用户体验类型就越谨慎;
C端产品就是为了寻找并解决用户痛点、痒点和爽点,加上品牌性、用户隐私等因素考量,产品侧重点聚焦于用户体验。
B端产品侧重点则是围绕效益了,因为作为一个团队使用的产品,不管是从易用性、功能性还是安全性,为这个团队解决问题为首要基础,那么使用者的体验、产品的美观度等等相较于优先级就没有那么高了,所以导致了有一段时间大家对B端的理解依旧是老旧、丑、难用的认知上;
B端产品就是为了使用产品的团队解决效率、成本、营收的问题,加上产品的稳定性、安全性等因素的考量,产品侧重点自然更聚焦在效益上。

前面了解了B端和C端产品的区别,接下来聊一聊什么是B端C化;简单来说从字面意思理解就是B端的设计层面逐渐靠近C端,网上也有很多B端可视化、趋势潮流的设计和文章,但是B端C化不仅仅是从视觉设计上的改良,下面我逐渐从大到小聊一下我对B端C化的理解。
在做过很多B端产品之后发现,往往很多产品经理是对整个产品架构、功能形态一切都清晰地了如指掌,但是有时候在搭建产品架构的时候,功能形态单一粗糙,步骤复杂且笨拙;站在业务产品的视角来看,架构逻辑上都是没有问题的,但是站在用户视角来看,整体框架是混乱破碎的,步骤繁琐且复杂,导致用户对产品的认知变差,但是又不得不去用这个产品,只能被迫去学习使用。
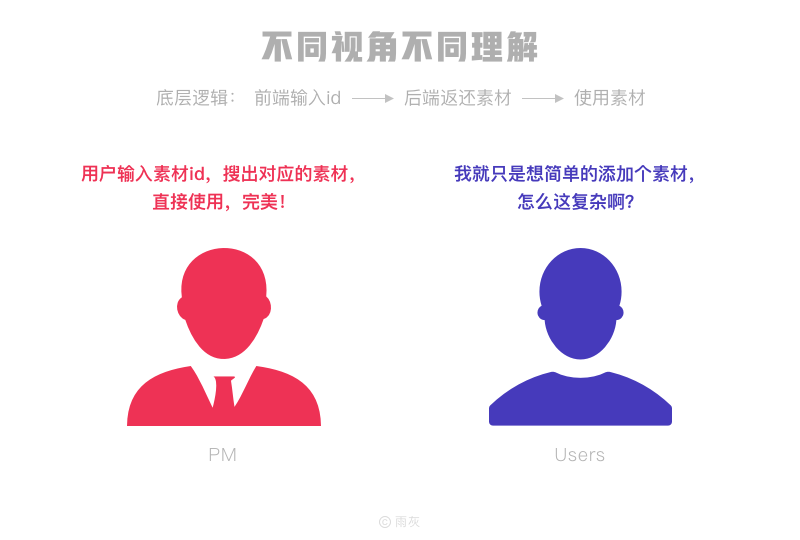
比如一个产品案例,就是一个产品的底层逻辑是前端输入素材id,后端返还一个素材后就可以使用了,站在产品业务视角来看,这样设计没有什么问题,符合产品的底层逻辑;但是站在用户视角就特别难受了,用户想用一个素材,还要去寻找id然后输入搜索,像C端那样全部铺出来给用户选不好嘛?

行为习惯自然是指用户群在该行业下的行为习惯,电商行业、社交行业等等不同行业的习惯、专业术语等都不相同,这个在C端产品中都很能得到体验,比如电商行业的大红大紫,社交行业的左右滑动等等,这类有着很明显的行业属性和大众认知,一样是B端设计中应该注意的点。
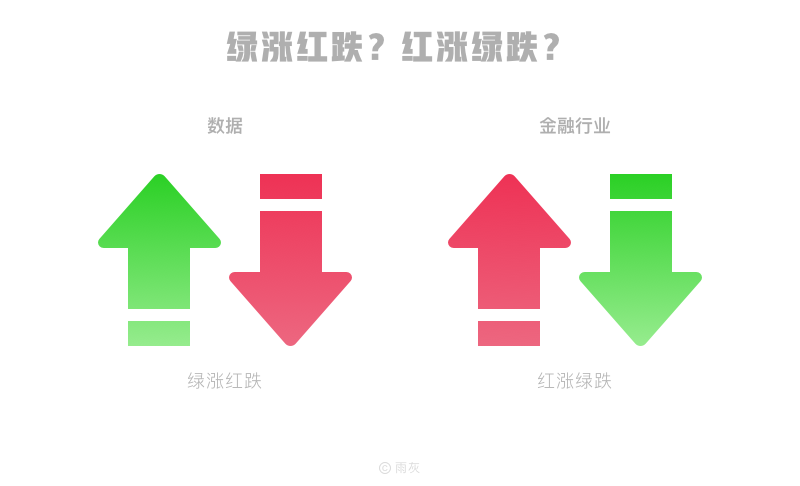
最经典的案例就是红色绿色的定义区分,在数据产品认知中,绿色代表数据涨了,红色代表数据跌了,比如GMV数据,DAU数据等,红色为重点关注的数据;而在金融行业中,基金股票红色代表涨了,绿色则代表跌了,所以设计的原则一定得是基于不同行业的用户行为习惯。

B端产品的信息量一般是很庞大的,尤其是数据、表单、审批等B端产品,涉及到不同角色不同权限的开放等,所以用户能否能一眼看清关键信息,能否帮助用户快速达成目标,是交互层面针对信息层级的设计处理一个重要的环节。
之前很常见B端产品中信息处理的方法就是堆积处理,直接将信息、数据等平铺展示,比如很久之前的某牛商家端后台等老旧系统;现在很多新的B端产品都是以模块化处理方法将信息层级区分,使得模块之间间隔更明显,信息处理的效率更高,宛若C端中的卡片式设计。

设计语言自然是B端设计中标题、字号、颜色等规范标准,早些年把B端产品组件化后且开源的自然是阿里老大哥了,当时最早的AntDesign、以及后来的ElementDesign组件库,到现在都被很多中小企业甚至大厂某些产品一直使用中,但随着B端产品的普及和发展,越来越多的企业开始将自己产品沉淀出完善成套的设计语言,并搭建出自己的组件库投入使用了。
如何去衡量用户体验是否是好的,最客观来讲当然是通过数据去衡量,而数据往往在C端产品中很常见,不管是体验数据还是表现数据,都是C端产品中最为关注的;然而在B端产品中,更多收集的一般都是业务表现数据,几乎没有衡量用户使用平台的相关数据,大多衡量体验的方法都是依靠问卷反馈的形式;但在B端C化的过程中,用户体验的数据也逐渐被加入到B端产品当中来,成为体验标准的考核之一:比如某个任务完成的时长,报错出现的频次、某某工具的使用率等

最后就是B端C化表现层的设计,包括目前主流的设计趋势如大数据可视化、3D建模、材质质感、Dark模式等都逐渐融入到B端产品中,使得B端产品不再追求简单的“功能优先”和“能用就行”,而是像C端那样追求更美观的视觉,更极致的体验
总结下来“B端C化”就是B端产品无论是从功能架构还是视觉体验,越来越趋于人性考虑设计,越来越关注使用者的感受和反馈,因为说白了不管B端产品代替成本高不高,用户是一群专业人士还是普通职员,使用者归根到底还是“人”在使用产品,那么必然会带来体验相关的问题;
所以B端C化会逐渐形成一种趋势,在企业平台资源支持的情况下,会将B端产品的功能放大,追赶市场竞争,逐利行业内卷,在体验和视觉感官上也会更加的人性化,结果自然是产品设计者们更加的卷了(手动狗头)。
无论是现在的B端C化还是将来其他多元的设计趋势,随着市场的竞争和行业内卷,已经反推着设计师们不单单局限于照顾自己的“三分田地”了,无论是之前视觉设计师开始学习3D建模,还是UI设计师尝试接触代码设计,设计师最大的品质就是应该紧跟时代的趋势变化,及时调整补充自己的能力,提升自我的竞争力,才是在当今环境下立足的根本。
文章来源:人人都是产品经理 作者:雨灰
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
分享此文一切功德,皆悉回向给文章原作者及众读者.
编辑导语:有效地利用 B 端设计系统,产品设计师将可以更高效地做出更好的交互设计。那么前段时间发布的 Arco Design 设计系统,和已有的阿里 Ant Design 系统,二者有什么区别呢?本文作者对两大设计系统典型页面发表了他的看法,一起来看一下。
前两周字节发布了自己的中后台设计系统 Arco Design,在仔细阅读官网文档了过后,想和大家聊聊我自己对于 Arco Design 设计系统的与阿里的 Ant design 的一些对比和差异分析。


ArcoDesign 是一套设计系统的简称,是基于字节跳动所有的中后台产品。ArcoDesign 主要服务于字节跳动旗下中后台产品的体验设计和技术实现,主要由 UED 设计和开发同学共同构建及维护。
Ant Design 是阿里打磨出的一个服务于企业级产品的设计体系, 通过模块化解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。

Ant 和 Arco 两者的前端框架都是基于 React 和 Vue,设计价值观和设计原则也有所不同。Arco Design 基于「清晰」、「一致」、「韵律」和「开放」的设计价值观,试图建立务实而浪漫的工作方式。在「设计价值观」的坚持上,Ant Design 有四点与众不同:「自然」、「确定性」、「意义感」、「生长性」。
我的个人理解 Arco Design 是站在设计规范的基础出发点考虑,希望给用户传递出来的价值出发,让用户深刻感受到系统是「清晰」、「一致」、「韵律」和「开放」的,而 Ant Design 所传递出来的价值观似乎更加玄学或者说格局更高,上升到更高的思维境界,即大自然思想和社会责任。
当然这部分的内容相对比较虚,每个人侧重点想法都不同,大家可以自己去理解一下这部分内容。


接下来会从工作台、表格、表单几个典型高频的 B 端界面进行分析,看看两者的差别。
1)布局
Arco 的卡片列布局灵活,基于 24 栅格进行布局,将整个栅格区域 2:2:1 的比例进行分割,信息卡片的宽度根据栅格宽度进行自适应,这样的工作台页面既灵活也能够满足业务需求。
Ant 的卡片列布局采用 3:2 比例进行布局,同样是基于 24 栅格。目前主流的 B 端页面都是以 24 栅格为基础进行设计。3:2 还是 2:2:1 这两种卡片布局方式没有绝对的优劣,主要是根据我们页面的信息量以及行业属性去确定。如果工作台所展示的单个信息量较多可采用少列大宽度进行布局,满足信息展示的最优布局。
作为 B 端的工作台页面,核心诉求是能够清晰找到用户想要的信息,想要做的内容,所以我们设计师要优先保证用户能够快速定位到核心的信息,快速到达要到达的功能。
2)信息展示
Arco 针对同系列的模块设计了两种尺寸的间距,例如欢迎问候信息与下方的数据信息之间是大间距,数据信息与下方的团队动态最近项目之间是小间距。
格式塔心理学的接近原则指出:接近的事物会被认为是同一个整体,拥有相似的功能或特征。所以在这里设计师通过两种间距的留白对我们视觉进行暗示,强调信息之间的关联程度,便于区分信息层级。
Ant 在卡片方面没有为卡片间距设置两种尺寸,从上下到左右都是一种尺寸,这样做的好处可以让视觉更加对齐,显得页面更加规整,不好的一点就是内容区域外间距与卡片之间的间距一样宽视觉上并没有聚焦,显得内容区域很散。标题方面没有进行加粗重色强调,将内容进行突出,使用户更加聚焦于内容。

3)导航方式
两个系统默认都采用侧边栏导航方式,侧边导航在国内的 B 端产品当中最为常见的。将菜单栏放置在左侧,页面布局上基本为左右结构,将导航菜单放置左侧固定。侧边栏导航扩展性强、展示灵活、能够快速定位,缺点是不易阅读、阅读沉浸感低。

Arco 导航区域与内容区域都使用同类浅色,采用线的方式进行分割,整体视觉比较清爽。Ant 导航区域使用了传统的重色与内容区进行区分。
目前的设计趋势流行浅色导航,有几个产品的 WEB 端进行了一系列的大改,YouTube、Twitch、Twitter 都进行了重新设计,他们不约而同地将块面去除,去掉多余的的灰色,通过留白和空间将页面拉开。这否是下一个 WEB 端所要追寻的趋势,我还不得而知,但是对于导航层级多的侧边栏导航,我仍然建议使用深色背景区分导航栏。


有一个细节,在页面背景有一个以登录的用户名形成的一个背景水印,在 B 端的页面中,对信息的保密程度要求很高,这里是为了防止公司核心数据资料泄露,在截图的时候会有水印的存在,增强了信息的保密级别,这是一个很好的设计洞察点。

1)表格样式
表格作为组织整理数据的手段,可以有效地向用户展示数据信息,是 B 端产品中出现最高频的模块之一。
用户主要通过表格浏览获取信息、对数据进行筛选、排序以及相关业务处理等更多复杂操作、对比数据的差异与变化(关联和区别)。好的表格信息展示设计,应当是能够辅助用户高效便捷地实现以上场景中的诉求。
Arco 和 Ant 的表格设计样式与市面上多数产品都类似,采用表格列无分割线条、表头与内容左对齐、数字右对齐的方式。

合格的表格设计要定义合理的表格行高,在具体设定表格行高时,由于表格中以文字信息为主,我认为可以参考文字排版的常用做法,将整个表格的行高分成文字行高、文字与分割线间距离,即上下间距两部分来考虑。
文字行高可以设定为字号的 1.2~1.8 倍,文字与分割线间距离可以设定为字号的 1~1.5 倍。

2)信息展示
表格行高决定屏幕内能呈现的行数,即用户在一屏内能获取信息的数量,主要影响用户纵向对比数据的效率。
在 B 端用户使用场景中,数据量极大的表格的展示问题是体验优劣的关键因素。对于 1920*1020(包含该分辨率)以上的大屏用户,对于一屏显示行数的感知不强,但对于 1366×768、1280*720 等这类小屏,显示行数有限,用户进行纵向数据对比的效率就会有所降低。在设计前,应当充分了解目标用户的行为诉求,了解目标用户设备屏幕分辨率的占比分布情况,有针对性的设置行高。
B 端产品的特点之一是通用化,覆盖用户角色多样。然而用户个体对于表格信息呈现密度的诉求经常是有所差异的。产品为了让不同用户都能获得较好的体验,可以考虑把表格疏密度的设置开放给用户,建议不是完全开放给用户去调整尺寸,而是给出一定阶梯度的快速选项,例如舒适、标准、紧凑三种高度来满足用户需求。
Ant 的表格功能很齐全,很多功能都是 B 端产品的痛点,例如表格可以通过调整单元格行高来调整密度,紧凑模式下可以显示更多的数据。

3)操作路径
作为一个查询表格,我不是很理解为什么 Arco 将查询条件放置在表格右上角这么隐秘的位置,而将明显的左上角放一个添加按钮,如果存在多个查询条件是不是要从右往左放置呢?这里我不是很理解,大家也可以说一下自己的想法,相互探讨一下。


Ant 的表格使用路径符合 F 型视觉动线布局,在 B 端的市场中这种表格的设计方式已经符合用户的操作习惯了。

在 2006 年时候,尼尔森诺曼发表了一篇人们如何扫描和阅读网站习惯的分享,他们通过研究发现,用户倾向于一种 F 模式去查看网站。F 模式,能很好地帮我们创建好的视觉层次结构设计,因为这是人们可以轻松扫描设计一种布局,它能让大多数用户感到舒适,因为我们用户一直从上到下,从左到右阅读。
在设计之前,我们先要去确定哪些内容最重要,明确信息的优先级,只有清楚知道你希望用户看到什么,才能将它们放在用户视线热点中。
个人认为在表格设计的完整度和设计的合理性方面来看,阿里的 Ant 系统做得比字节的 Arco 更好。
表单在界面中主要负责数据采集的功能,任何一个表单都可以被拆解成三个最基本要素:
标签(标题)、输入框和按钮。


1)表单布局
Arco 的表单属于复杂表单,当表单条目数在 7 个以上,可归类到复杂表单,这时候就需要根据表单的复杂度、逻辑性、关联性进行判断,选择合适的分组方式,进行归纳简化,降低表单填写负荷。采用 3 列布局,便签与文本框上下左对齐,这样的对齐方式有利于用户浏览的效率、对齐的美观以及国际化拓展页面的对齐问题。
Ant 的表单也是较为常规的布局方式,有一点差异就是文本框并没有右对齐,这里阿里自己也做出了解释:文本框是根据需要填写的字段进行长度展示的,需要填写内容比较长的文本框就会比较长。实际业务中,大部分 input 所需填写内容都存在理想长度,input 的宽度应该向用户暗示所需输入内容的长度来减轻判断负担。
2)标签对齐方式
Arco 和 Ant 都使用了顶标签的形式对齐。
标签分为左标签、右标签、顶标签三种,不同的对齐方式,使用场景不同。

该如何选择呢?我们需要从 3 个方面进行考虑:操作效率、标签长度、屏效、视觉对齐。
① 操作效率
根据 Matteo Penzo 的研究总结得到的浏览时间表发现,标签移动到输入框的时间,顶部对齐最快只要 50ms,其次是右对齐 240ms,左对齐耗费时间最长 500ms。
因此当以操作效率为主时,推荐使用顶对齐的方式。

② 标签长度
当标签长度超过 8 个字,或者需要考虑中英文双版本时,推荐使用顶对齐的方式,其容纳的标签文字更多,拓展性更好,比如 Ones 的建任务的标签,就采用标签顶对齐的方式:

③ 屏效
如果只考虑屏效,那么标签左对齐右对齐均可,但是如果还考虑表单录入效率,那么推荐使用标签右对齐的方式,比如蜂鸟汇报:

Arco 的颜色主题配置可以说是让人眼前一亮了,可调整的范围非常广非常牛逼。可以编辑的维度从基础的颜色、字体、阴影、 到组件的按钮、导航、分类、表格 一共有接近 40 款组件的样式,并且都是可以进行可视化编辑与实时预览的。
如果你用了 Arco 过后,或许不用苦苦地站在前端后面,让他帮忙调整页面,作为设计师自己就能够搞定,并且每一个组件可以调整的粒度是非常之细,包含各种宽度、图标大小、颜色、投影,等等…在这里可以编辑自己的主题,也可以在商城社区查看到别人发布的主题,真的是很方便啊。
真的有些 amazing!假如你需要去设计一套官方的设计系统,完全可以通过 Arco 进行设计和预览、落地。

Ant 并没有做这方面的功能,颜色主题配置这一块确实是 Arco 很大的亮点。

无论是 Arco Design 还是 Ant Design 设计系统,都代表了字节跳动和阿里两家互联网巨头公司在 B 端领域的沉淀和竞争。对于 B 端交互设计师来说,两个设计系统都值得我们去研究和学习,建议大家都去看看设计规范里面的内容,对于我们认识和熟悉控件以及和开发对接都很有帮助。
文章来源:优设 作者:哄哄
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对于大多数网页设计师来说,你的成品需要在各种类型和尺寸的设备上进行外观和工作,这是显而易见的。创建多个设计来实现同一目标的日子已经一去不复返了。
这一切都归结为选择响应式或自适应设计模型,以实现任何规模的一致网站设计。
但是响应式和自适应之间有什么区别?它们真的只是一回事吗?让我们来看看并解释你需要知道的一切。喜欢记得关注UI范,每天更新,打造你的知识武器库!
1.与设备无关的设计的两种方法

2.响应式设计

现在比以往任何时候都更重要的是,我们正在设计旨在沿着不同体验的梯度观看的作品。响应式网页设计为我们提供了一条前进的道路,最终让我们能够“为事物的潮起潮落而设计”。
而这正是我们目前关于响应式网站的思想学派的起点。

无论设备或浏览器如何,该设计都适用于任何视口尺寸。
响应式设计对搜索引擎友好(谷歌甚至推荐它)。
允许设计中的很多精确度,以便设计师可以调整任何或每一个细节。
高度移动友好的设计选项。
与你可能用于网站项目的大量主题、网站构建器和工具兼容的常见设计实践。
该设计将具有统一和无缝的外观,这将提升整体用户体验。


320 像素
480 像素
760 像素
960 像素
1,200 像素
1,600 像素
自适应设计最常见的用途是将旧设计转换为更适合移动设备的设计。这并不是说它不会发生在新的开发中。
5.自适应设计的优点

由于配置错误,您在设计时可能会遇到一些不太常见的设备(例如平板电脑)的问题。
自适应设计可能是劳动密集型的,需要更多的开发时间和成本。
由于内容重复,搜索引擎在使用自适应网站时会遇到更多困难。
有一个偷偷摸摸的现实,你设计同一个网站六次。
文章来源:站酷 作者:UI范
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
大多数网页设计是以目标为导向,也就是网页做出来能为用户提供什么、能解决用户的哪些问题。例如电商网站的终极目标是卖出更多的商品,资讯类网站的目标是让用户能更多地阅读最新讯息,目标不同,两类网站在设计上也会有截然不同的差异。
在设计上,电商网站会更注重页面氛围的营造,把红红火火的促销氛围搞起来,用户看到会更兴奋。

在电商网站中,设计重点放在帮助用户浏览店铺并轻松找到特定商品上,放在详情页上用尽可能好的方式展示商品;付款流程也经过简化和仔细计算(例如某宝最近更新的订单页把价格聚集在一起),因此用户不需要经过太多思考就能快速下单购买。
网页中炫酷的视觉效果能让用户印象深刻,但效果实现需要付出更成本。能明确知道什么时候更简洁的视觉效果能让整个设计变得更好,能让用户专注于正确的事情,这一点很重要。
有时候在网页中添加过多元素,会分散有价值的信息,用户也难以识别他们想看的内容。

对齐和对称是页面保持平衡的重要因素。对齐既保证了布局统一,又将有联系的元素紧密连接起来;对称营造一种平衡的感觉,元素整齐有序。

网站的登录注册页往往都设计得很简洁,有大面积的留白处理,只保留关键的信息输入框,这样用户能更专注于输入内容。

在宜家网页中,清晰的视觉层级结构以及留白的运用让整个页面看起来非常整洁有序。好的结构能让用户知道他们在看什么,留白提供了视觉上的缓解作用,有助于引导用户的注意力。
格式塔原理基本上定义了我们感知事物的六种不同的认知规则。在网页设计中,这意味着需要以一种合理的方式来安排元素,帮助用户从整体上理解设计。

设计中需要考虑不同元素的对齐关系、相似元素或按钮的排放位置、一组信息要如何展示、列表类信息该如何展示…
另一个重要的原则是希克定律,也就是向用户展示的选项越多,做出决定需要的时间就越长。因为我们的大脑需要考虑和分析所有选择,然后再选出最好的选择,当选择太多时,这就会成为一个问题。
这就像我们在餐厅里点菜一样,如果拿来一个 20 页的菜单,我们可能会从头到尾把这 20 页全看了,仍然不知道该点哪个,然后又把这个 20 页的菜单重新翻一遍。去餐厅吃饭是件放松高兴的事,我们肯定不想在点餐上给自己带来压力,这样吃饭的乐趣也会大打折扣。

如果需要填写很长的表单,考虑将长表单拆分成几个短的问题,让用户按步骤依次作答,避免一下看到过多问题给用户带来负担。
网页设计需要知道面对的用户是谁、他们想获取什么、想处理什么问题以及他们是想法是什么等等。
对最终用户的印象越清晰,越有可能创造出成功的设计,就像设计一个面向儿童的网站与设计一个供老年人使用的网页会完全不同。所以在一开始,要先学会把自己的观点先放在一边,倾听目标用户的意见,然后再慢慢验证自己的想法。

抖音千人千面的推荐机制,能为用户精准推送他们感兴趣的内容,把握住了用户的兴趣,产品才能越来越受欢迎。
排版需要长期的积累和沉淀,如何合理地安排页面中的品牌标识、图片、文字等元素,是始终需要考虑的事。比如不管网页设计的目标是什么,或者选择什么样的视觉效果,在选择字体时我们总要考虑字体的粗细、大小或对比度等因素。

根据设备不同,最佳字体的选择可能会发生变化。在移动端设计中,文字可读性是首要的,屏幕越小越要保证信息的可读性。
网页的导航设计和信息架构共同构成了产品的主干,让用户能够了解产品和功能并找到需要的信息。

无论信息的长短如何,合理的层级结构有助于在产品中创建逻辑结构,以便用户可以查找信息。导航能反映出产品架构,这样用户无需花费大量精力,就能轻松找到主要信息和功能。

点击按钮之后会切换到哪一页、怎么返回到当前页、点击哪些按钮页面不跳转。架构流程不仅自己要明确,更需要用户看得懂。
咱们前面提到,如果面临的选择太多,就需要经过大量思考,这样用户很可能会变得有压力甚至困惑。其实这里面还包含着另一层意思,过多的选择会增加用户的认知成本。
只有降低认知成本,才不会给用户带来过多压力,才能快速做出判断。在网页大框架已经设计好的基础上,降低认知成本的地方往往更在于细节。

准确拿捏细节。在面包屑导航中,鼠标悬浮上去是一种状态,点击后又是一种状态;选中的标签与未选中的标签在颜色上做出区分;当前页码重点突出的同时,告知用户前后页码还支持左右切换。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
1.准备工作
设计工具
Sketch
精不精通Sketch,就看插件用的溜不溜,推荐个网站:http://sketch.cm/
无论是学习Sketch,还是搜插件、找素材,都是Sketch使用者的优选项。
Sketch是OS X平台独占,需要下载Sketch可以到这个网站去下载。
这里推荐个Mac平台应用的下载网站,使用Mac的小伙伴可以去这里下:http://xclient.info/
我个人是很推荐使用Sketch做UI设计的,软件本身已经提供了大量的IOS和Android系统设计资源,配合各类插件,几乎无所不能。
Photoshop
相比于Sketch来说,体型胖了点,在UI设计上略逊一筹。不过因为Sketch是OS X独占,所以因为平台限制的原因,用PS设计也没有问题。
我很久没用它做UI设计了,也没啥可推荐的了。
Adobe XD
全称为Adobe Experience Design;这是一款集原型、设计和交互于一体的小清新时代风格的设计软件。虽然有人说,Adobe XD将会是Skech的劲敌。然而在windows系统当中,Adobe XD的确是产品原型设计领域最顺手的设计软件。它使用简单,界面整洁,虽然之前一直使用的是Axure 8.0,但看来,Adobe XD在界面、素材以及设计操作上的确甩了Axure好几条街,至少它成功的吸引到了我。
做好版本管理、文件归档的工作
专业水平不仅体现在设计能力之上,优秀的管理能力也是重要的职业素养。
合理规划好设计版本,进行明确的文件归档工作,有助于提高设计师的工作效率。
这里不赘述了,每个人有自己的版本管理方式,不过目标只有一个:清晰高效。
2.关于手机的基础概念
这里的概念性内容不要强行记忆,理解即可,它是做移动UI设计的理论常识。
手机分辨率
手机屏幕的像素点数。比如750*1334、720*1280等等,细分还有物理分辨率和逻辑分辨率,这里不扩展讲解了,想了解自行百度吧。
手机分辨率牵扯到的就是工作时设计稿的尺寸,只要记住设计尺寸就可以了。
屏幕尺寸
手机对角线的物理尺寸,单位是英寸。IPhone 6/7/8的尺寸就是4.7英寸……
屏幕尺寸和设计其实关系不大,主要是用来计算屏幕密度的。
屏幕密度(DPI或PPI)
每英寸的像素点数。简单理解就是屏幕密度越大,画面越逼真细腻。
下面是屏幕密度的计算方法,范例是5英寸,分辨率为1920*1080的手机:
屏幕密度牵扯最多的是安卓系统,安卓手机屏幕本身的密度种类非常多,这也是导致了安卓系统需要提供多套切图的原因。(使用SVG格式图片可以解决多套切图和适配的问题,这个我们下面会提到)
3.基础设计规范——IOS系统
这是苹果的开发者官网:https://developer.apple.com/
这里有持续更新的最新设计规范和资源模板,虽然是全英文的,但并不影响阅读。
设计师应该学会从官方获得设计资料,这比其他途径获得的资料更加全面和权威。
最新系统版本:IOS 11.4.1
中文字体:苹方黑体
英文字体:San Francisco
官方系统设计模板下载:
https://developer.apple.com/design/resources/
官方系统设计字体下载:
https://developer.apple.com/fonts/
下图是截止到目前,可能还需要支持的机型和对应的设计尺寸:
设计稿尺寸
只推荐750*1334的尺寸来做设计稿,这是向上向下都最容易适配的尺寸,包括用这个尺寸去适配Android版。
除了IPhone X的比例特殊外,其他的IPhone比例几乎差不多的,比较容易适配。
Sketch设计
使用375 * 667尺寸即可,开发在Xcode里也是使用这个尺寸。
导出的@2x图适配IPhone 5/5S/5C/SE 6/6S/7/8
导出的@3x图适配Iphone 6/6S/7/8 Plus IPhone X
Photoshop设计
画布就建成750 * 1334尺寸的即可,在这个前提之下,
导出原尺寸图片加后缀@2x,适配IPhone 5/5S/5C/SE 6/6S/7/8
导出1.5倍图片加后缀@3x,适配IPhone 6/6S/7/8 Plus IPhone X
常用数据
下面的内容苹果官方提供的模板文档其实都有对应的数据,可以去官网下载。
字号使用建议(这个不是硬性规定,根据视觉效果酌情使用)
导航文字 34-38px
标题文字 28-34px
正文文字 26-30px
辅助文字 20-24px
Tab bar文字 20px
图标尺寸建议
APP应用图标,建议使用1024*1024尺寸去做,逐级缩小去应用到各种场景中。
SKetch已经提供了IOS和Android系统的APP尺寸图标模板,直接使用就可以了。
界面适配
程序内部的功能界面:这种界面通过写成自适应的界面可以很好的适配各种机型;如果有特殊的布局要求,也可以让开发根据特定机型去调整,不需要单独为各类机型再做设计稿。
覆盖全屏类的界面:比如闪屏、启动页、引导界面、插画页面等等,这类覆盖全屏的界面必须要单独为IPhone X的比例重新绘制或者调整设计稿。
其他的IPhone机型,遇到这种界面,整体放大缩小、微调之后按照各机型的设计尺寸输出对应的切图就可以了。
IPhone X的安全区域:IPhone X的安全区域就是扣除顶部刘海状态栏和底部虚拟home键之后,中间的内容显示区域。如果你不得不使用IPhoneX的尺寸做设计稿,请一定设置好参考线,不要把内容做进这两块区域内部。
IPhone X规范:iPhone X 人机交互指南及其设计细节
简单理解APP构成
下图是IOS开发工具Xcode里的一个空白页面,图片的文字标注请仔细阅读。
本质上,开发写APP界面和设计做设计稿是一样的,只不过两者实现方法不同。
APP的构成远远要比上图写的复杂的多,我们这里使用最简单的理解方式。
设计稿的标注
根据上图我们可以理解设计稿和程序之间的关系:
设计稿里的按钮、文字、图标、列表、背景色、线条等等所有的设计元素,
在Xcode里都有对应的控件,设计元素必须使用对应控件,才能在APP的界面里显示出来。
设计稿的标注,实质上是标注的各类控件的属性以及相对于其他控件的关系:
设计稿中:
文字的自身属性:颜色、字号、字体、行间距、对齐方式、透明度;
图片的自身属性:宽高、间距、距离、透明度。
至于标注在上篇文章有详解:一款APP从设计到切图标注适配全记录,这里就不累赘了!
程序的对应控件
Label的自身属性:颜色、字号、字体、行间距、对齐方式、透明度;
Image View的自身属性:宽高、间距、距离、透明度。
实际上各类控件的属性也要比这个复杂的多,这里是最简单理解的举例说明。
如今使用本地化插件Sketch Measure,几乎不用手工标注,标注导出HTML后,扔给开发,他们想看什么属性自己点击查看就是了,所以我们这里了解下标注原理就行。
而一些线上工具的插件,比如蓝湖、墨刀、Mockplus等等,功能更加丰富,各位根据自身情况灵活运用吧。
Sketch Measure去http://Sketch.im下载
设计稿的切图
IOS目前常用的还是输出2套PNG图片。@2x、@3x的后缀,是为了在Xcode导入图片资源时,识别对应机型所用的图片。
Xcode里提供了相应的位置,相同命名图片会根据后缀填入到对应的位置。
目前Sketch提供了PNG、JPG、TIFF、WebP、PDF、EPS、SVG格式。
但是对于UI设计来说,常用的图片格式就以下几种:
PNG 常用图片格式,没什么解释的,目前大部分产品还在使用此格式;
WebP 安卓的图片格式,同等质量图片下体积非常小,非常推荐给安卓使用;
SVG 矢量格式,完美解决适配问题,但也有部分缺点。
想具体了解WebP和SVG,可以查看之前的文章。
切图输出规范
前提:同一类型、位置的切图,请保证切图尺寸、规格一致,图片尺寸为偶数大小。
1.有操作功能、可点击的功能性切图:最小点击区域问题
苹果官方提供的能准确点击的最小点击区域:88 * 88px;
小于这个范围也可以点击,但是点击不灵敏,体验较差。
对于比这个范围小的可点击按钮,周围需要用透明区域填充后再输出切图。
解释下为什么用透明区域填充来扩大点击区域范围:
图标这东西,对设计师来说没区别,都是图片。
但对开发来说,可操作和不可操作的图标是两种类型的控件,图标的样式不过是传给该控件的显示图片罢了。
可操作的功能图标在Xcode对应控件是UIButton。
对控件来说,如果不在代码里明确固定控件的大小、点击区域等等各类属性,设计师传给我多大的图,这个控件就会被这张图撑到多大。
你给我一张40*40的按钮切图,如果开发什么都不做,那这个UIButton在手机界面里就被撑到40*40的大小。
我也可以在Xcode里写几行代码,固定图片的大小就是40*40,扩大UIButton这个控件的大小变成88*88,这样这个控件的点击区域也扩大了。
但是一张规范的切图就能解决的事情,为什么还要在代码里再手动加几行呢?
一个可点击按钮需要加一行代码,整个APP就可能多加上百行上千行的代码。
规范的切图也是可以提升产品开发效率的。
2.非功能性切图,比如列表图标、说明图标等,按统一规格的最小尺寸切。
这么切还可以减少一些程序因图片资源大小导致的体积大小问题。
这类切图,对应的是UIImageView控件,就是一张图片,无操作,只是占位和显示。
所以你按照相同规格,最小尺寸切就可以了。
有朋友问:一定要切正方形的吗?如果图标都是30*20的,那我统一切30*20的行不行
答案是:可以,这个没有完全的硬性规定。虽然我是设计师,但也会去写一些IOS程序。正方形规格切图就是为了方便开发,当然还是推荐你使用正方形规格来切图。
但实际开发过程中,只要保证同一位置,切图规格统一就可以。
切图输出状态:
同一按钮、元素的不同状态,要明确命名对应状态之后,分别输出对应图片。
下图示例按钮的选中状态多出现在游戏APP中,这里仅表示说明。
命名规范
不要使用中文、特殊字符,请使用英文、下划线、数字对切图命名,数字不要打头。
命名方式尽量清晰,推荐采用:种类_位置_功能_状态
示例说明:
btn_homepage_seach_normal@2x.png
开发看到就会明白:这是位于首页,处于正常状态的搜索按钮2倍切图。
4.基础设计规范——Android系统
这是Android Material Design中文版的地址
Android的英文版地址
最新系统版本:Android 9.0
中文字体:思源黑体
英文字体:Robot
Android不整理各类机型的尺寸规范了,数据零散,难以整理。所以我们从屏幕密度这里理解设计规范就可以了。
Android手机屏幕密度
上文我们提过屏幕密度的计算方式,安卓手机因为各种屏幕尺寸和分辨率,导致如果单纯按照数值计算,可能屏幕密度种类会多到让设计师崩溃。
所以为了解决这个问题,安卓手机出厂时,屏幕有自己初始的固定密度,系统会根据这些屏幕密度自行适配,下图是对应的屏幕密度表:
Android的开发单位以及设计尺寸
正因为Android手机分辨率多样,为了保证同一设计在不同屏幕密度的手机上显示效果一致,Android系统使用了下面两个单位:
dp:android开发单位,相当于比例换算单位。使用该单位,可以保证控件在不同密度的屏幕上按照比例解析显示成相同视觉效果;
sp:android开发文字单位,和dp类似,也是为了保证文字在不同密度的屏幕上显示相同的效果。
当屏幕密度为MDPI(160DPI)时,1dp=1px
当屏幕密度为MDPI(160DPI)时,1sp=1px
按照上面两个公式的换算,同样dp大小的图片在不同屏幕密度的手机上如下图所示,
基本可以保证图片显示效果在各类手机上相同。
设计稿尺寸
通过上面的分析,在xHDPI这个密度等级下,倍数关系为2,推荐使用720*1280尺寸做设计稿,换算方便,适配容易。
不过目前的现状是,如果公司的产品有IOS和Android两个版本,基本上设计师只会做IOS的版本,然后套用给Android,这样做也是可以的。两者的切图,在这个设计尺寸之下是可以通用的。
设计稿的标注
推荐使用dp和sp进行标注。但是呢,如果你用720*1280做设计,使用像素单位标注,现在也不会影响什么。
因为前面已经提到过IOS的标注了,这里也就不再赘述了。
设计稿的切图
理论上,对于Android系统来说,如果你想完美适配各种机型,应该为不同的屏幕密度提供不同尺寸大小的切图,而Android的开发工具也为不同的屏幕密度提供了对应的资源文件夹。
但实际上,并不需要提供上面密度表那么多套的切图,程序安装包的大小基本就是由于图片占用了太多的位置。
所以需要提供多少套图片,请和公司的开发沟通,确定你们的产品实际支持哪些屏幕密度。
图片格式
WebP和SVG
我个人是推荐现在为Android系统使用WebP格式,体积小,显示效果好;
而SVG这种矢量图片格式完美解决了Android多套切图的问题,一套切图,完美适配各种屏幕密度。
最小可点击区域
48dp:这和IOS的最小点击区域性质是一样的,都是考虑到手指点击的灵敏性的问题,设计可点击控件的时候要考虑到这一点。
更多的注意事项和IOS切图是相同的,这里不再赘述了。
5.UI设计师的职业道路
如今的移动UI设计行业已经很成熟了,针对移动UI设计的便捷工具层出不穷;移动UI设计的理论体系知识也已经渐渐完善。但这些都是外部因素,社会发展了,我们跟着一起向前适应就好了;
但对于设计师工作能力的提升,还需要有明确的方法体系,更要有清晰的职业规划!
很多设计师工作了几年,却一直在原地踏步,苦苦挣扎,甚至没有职业目标。
目前我工作5年,就从我自身的体会来分享我自己的方式,当然资深的、精英设计就别跟我较真了,我代表的是那90%还在向上努力爬的普通设计师~
工作能力,不仅仅指的是自身的专业技术水平,还包含了各种综合性能力,请务必对自己有明确的职业规划和能力发展轨迹。
工作0~2年
这个阶段对于新人来说,是一个设计能力和工作经验的快速积累过程,不夸张的说,这两年内的经验可以决定你之后的职业发展道路是否顺利。
此阶段目的:提升设计专业能力、完善理论知识、积累实际项目经验
这个阶段就别想着一专多能了,先把那个“一专”搞好就可以了,当然不是不让你学习别的知识,而是说重心应该发在提升目前的专业能力上。
提升设计能力:
一方面,通过公司的实际商业项目提升能力,这个没什么可说的;
另一方面,业余时间务必进行大量的作品练习,无论是临摹、还是重设计都可以,目的就是一个:量大 从优!
临摹请用高质量作品,临摹一堆垃圾还不如不做,临摹请务必做到99%以上的相似度,不然那不叫临摹,临摹的过程是考验软件功力、设计技法能否完美复制的过程。
重设计请使用成熟知名产品,不要重设计一堆垃圾应用,成熟产品每个界面的布局、样式、功能、逻辑都是经过深思熟虑后呈现给你的。
重设计的目的是要体会产品背后反映的设计意图,不是为了重设计而重设计。
所以重设计之前请自己思考原产品这么做的目的再动手。
完善理论知识:
没有理论体系方法的支持,在设计道路上是走不远的。
现在关于UI设计的知识网站已经很多了,当然不局限在这类专业性网站上。
人人都是PM、UI中国、25学堂等等很多这类网站都是学习理论知识的好地方。
当然,你也可以关注我嘛~(给自己打个广告,吼吼~)
工作2~3年
3年对于互联网从业者是一个坎儿,其实这是相对于职业规划来说的。
通过前两年的积累,对于UI设计本职工作已经可以胜任了,接下来的要考虑的是个人的职业发展规划了。
此阶段目的:拓展技能、明确职业目标、为进大厂做准备
拓展技能:
这个阶段可以考虑“一专多能”的多能了,作为UI设计师,可以学习的东西实在太多了,交互、动效、产品设计、开发等等。
不要求你达到那些专业从业者的地步,你要学到专业程度,还干什么UI设计啊。
目的是为了拓展自己的技能树,为自己提供更多的竞争力,这个习惯要一直保持伴随之后的工作……
明确职业目标:
设计师最怕的就是迷茫,如果说前两年因为刚入行,对行业,对自身都不完全了解,那情有可原。但工作两年后,对自身的情况再不清醒那就说不过去了。
可以从以下方面考虑:
是始终坚持在一线岗位的设计技术大牛,还是想做设计管理者,亦或者想从UI设计师转职成交互设计、产品设计等等。
工作两年已经对自身,对行业有理解了,自己的能力是否适合设计岗位,对设计的热爱是否能经久不变都可以作为参考调节了。
为进入大厂做准备:
刚工作,可能限制于能力实力问题,委身于小公司。
但是!虽然我们身在小公司,但心要在BAT CAO TMD,
Apple、Google也不是不可以!
Skr!Skr!
这阶段可以为大厂准备一下,当然不是让你工作两年多就去面试啊,如果你的能力特别突出,就当我放屁吧~
意思是,可以以进入大厂为目标,综合性的考虑自身的缺陷并尽量弥补。
千万别以为就在小公司将就着干吧,反正拿的钱也差不多,大公司的滋味你是体会不到的。
拿同样的薪水,在小公司和大公司的感受可是完全不同的,小公司对个人的眼界、人脉、能力提升的帮助都不可能和大公司相提并论。
工作3~5年
对互联网人来说,3年一个坎,5年一个坎,都是职业规划的节点时间。
3到5年的设计师,如果你真的用心工作了,一个人可以实实在在的顶起来一个项目。
我们上面说,为进入大厂做准备。在这个阶段,可以考虑进入一些中大型企业,提升个人的综合能力、拓展人脉。
部分企业也比较喜欢要这个阶段的设计师,有工作能力,职业道路又刚开始,搞不好可以在公司培养起来。
此阶段的目的:提升综合能力、拓展人脉圈子
这时的个人专业水平其实已经不是问题,继续在工作中磨练积累就可以了;
这里需要的是打开个人在职场上的道路。
说实话,即使是互联网行业,搞技术除了要保证自身技术过硬之外,会不会发展人脉,能不能提升综合能力才是最后职业道路能不能走远走高的决定因素。
提升综合能力:
与各部门的沟通能力、对设计资源的协调能力、在公司业务上的话语能力、对项目的把控能力等等,都算综合能力,这是对内部的能力。
不要以为对设计师来说,我闷着头接需求,做设计就可以了。
这样的设计师,也许你可以踏踏实实当个接需求的小设计,但你永远也只是一个这类的设计,对于有更高更强的职业追求的人来说,没有帮助。
所以,张开嘴、迈开腿,一步一步尝试去推动自身进步吧,这个没什么技术性方法,必须要自己亲自去做。
拓展人脉圈子:
人脉对个人职业道路的帮助,远远要比专业能力的帮助要大的多,这是对外的能力。
设计师的圈子,说实话不算大。搞技术的,本身就坐办公室,而做设计的人本身性格也有一部分原因,但还是请你努力拓展自己的人脉。
对于自身的专业圈子,努力分享自己的设计经验、工作心得,总结自己的体会,发布到各类设计专业论坛上,积极的帮助别人,这都算一种拓展方式。
时间久了,就会结识非常多的设计界朋友,设计大牛也会逐渐注意到你,这些都是你职业道路上的宝贵资源。
还可以认识几个不错的猎头朋友,有好的职位,他们都会优先想到你的。
作者自述
这也是我写的最后一篇关于基础规范类文章,也算是整理一下工作到现在的基础常识类内容,以后不再写这类基础文章了。
人总要进步的,设计师还是要靠干货作品来撑腰的,对吧。
以后发的内容都是我做过的实际商业项目,我会把设计经验和工作方法融入到这些作品实例里来写,这总比我单纯讲理论知识要强。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
写在前面
近几年云计算和大数据的兴起,以及政府数据化战略的升级,G端逐渐出现在大众视野里,受到各大互联网公司、IT厂商的青睐,BAT也在2018年宣布进军G端市场,给信息化市场带来了新的气息。
由于工作需要,经常会和客户沟通,总结出来G端客户有一个特性是,他们大部分为高知人群,从学历、社会地位、经济收入、家庭背景等都占有相当的优势,长期在政府部门工作,他们习惯于政令形式、层级森严的环境,会有工作任务固定、重复率高、失误率低的需求。

与toB相比,toG产品项目的特点是——
1/ 客户业务主导性强
调研对象政府相关部门的领导和科员,对业务主导性强
2/ 改变用户行为难
原系统运行时间较长,形成了用户习惯,接受新系统难度较大
3/ 项目工期短
部分toG项目要求工期紧,系统需求调研、开发时间较短
4/ 系统应用阻力大
涉及原系统、单位内部环境等问题,系统使用过程需要长期博弈

工作以来做了不少toB和toG的项目,这两者相似却又不同。
【相同点】
都是服务于用户,需要站在用户的角度分析用户需求,为用户解决问题
都是要把产品和项目做好,兼顾功能的同时,使用户体验更好,才能实现盈利
都是重功能、轻视觉,要符合产品的实际需求,并有效提升业务运营的效率
...
【不同点】
1/ 面对的客户群体——
toB是面向企业客户的,一般为企业内部人员使用,不向大众公开。
toG是从toB衍生出来的一种特殊划分,面向的企业是政府相关单位。
2/ 资金来源——
toB通常由企业拨出资金
toG通常由国家财政拨出预算,并非完全基于自身的组织或企业的资金。
3/ 决策机制——
toB一般为客户、公司管理层
toG的话,不同层级的决策者有不同的考量,比如高层领导希望打造影响力来获得政绩,中层领导希望体现布局和价值,小领导希望解决自身申请项目和提升职称等的需求,最终用户能否用起来,反而不是很重要。所以解决方案要满足不同层级和角色的需求。
4/ 产品需求——
toB满足刚性需求并满足一线使用者需求为主
toG非常多的产品功能非刚性,通常会让研发人员难办,因为比较难证明产品或研发价值,但在售前和控标阶段,大而全的功能又会成为各产品之间的军备竞赛,最后将产品功能补齐,开启同质化竞争。所以更多的是满足非刚性、但有利于搞定决策人的、有价值的功能需求。

5/ 产品标准化——
toB面对中小型客户,需求浅、没有足够的谈判筹码,不需要定制化;大客户的话,需求更深入,定制化不可避免。
toG比较难实现标准化,因为toG本质上是重政绩轻实用,这就导致相关决策人总希望做出不一样的东西,不仅别人有的我要有,我的还要有特色。所以可以从两方面入手,一是只做通用层能力,定制化找合作伙伴来做,保证渠道和底层能力的核心竞争力;一是自建定制化团队,专做定制化需求,避免拖累正常的产品迭代。
6/ 视觉设计——
toB一般冷色系居多,整体简洁
toG要根据客户喜好来设计,最好能体现单位或地方特色;视觉方面,界面不能过于简单,互联网扁平化并不适用,要尽可能充实界面,但要把握「度」,不能太花哨,一般配色以红&蓝为主,庄重、大气;内容方面,要遵循国家相关要求和当下政策环境,不可随意乱造,最好是当前业务测试内容;交互方面,不可有过多的交互层级和特效,操作路径要尽可能短一些,一般是一到两个交互动作就可以完成任务,要考虑40-50岁人群的体验习惯。
(这里可参考之前写的一篇文章,详细介绍了简化操作路径的案例,一站式解决问题,有需要的同学可以看看,链接如下https://www.zcool.com.cn/article/ZMTIxNDg4NA==.html)
7/ 产品迭代——
toB一般有一定的周期
toG产品项目,一般第一次上线之后,客户会提出一系列问题,返工重新做的情况也是有的。所以toG很适合MVP(最小可行性产品),因为政务用户不同层级的需求和对需求的认知不同,造成了对统一功能不同用户的意见有很大的不同,其实第一次上线运行就相当于一次内部测试,返工的时候不必太挫败,只要做到核心业务流程和业务模块完整即可。接下来再通过几次的测试、收集意见反馈,讨论决定最后的需求,这就是很多toG项目需要去客户现场驻场的一个原因,采用小版本、多迭代、多沟通,及时解决问题。
PS: 关于去客户现场,这里想多说几句。
通常情况下,是产品经理和开发团队驻场居多,但有时候设计方面常会遇到一种情况是,客户需求不明确。通过产品经理在客户和设计师之间来回转达消息,效果也并不是很好,这个时候就需要设计师主动争取机会去客户现场。有一个典型的案例是,去年做GAB的项目,需要设计一个登录界面。设计稿做了很多,客户一直不满意,于是我申请到客户现场进行面对面沟通,去的时候会带几个有代表性的风格给客户看,先把不想要的风格排除掉,然后把握大的设计方向。具体设计的时候同步表达自己的设计理念,一步步引导客户,客户中途一步步给意见建议,参与其中,这样更容易明确需求,客户也会觉得这是自己与设计师共同的成果,会更容易接受,做出双方都满意的设计,促进验收,最后双赢。
这就是那个「看起来平平无奇 · 但解决了实际问题 · 客户很满意」的登陆界面,如下图:

8/ ...
很多toG的产品项目上线后造成的客户影响不好,这个时候要调整好心态,只要你设身处地站在用户的角度思考,分析场景和需求,用我们的专业技能来解决问题,当你经历各种否定和困难最终得到客户的认可,这种打磨过后的成就感真的难以言喻。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
导语:提起中后台,除了高效、灵活和强大之外,不可忽视的还有它的海量数据。海量数据的筛选与呈现,直接决定决策人员的效率高低。本文作者主要是结合自己在实际工作中遇到的表格设计问题,针对Web端数据呈现方式之一,表格的设计进行探讨。
表格,是一种常见的信息组织整理手段。常用来展示、保存、对比分析、排序、筛选 、归纳等,是最清晰、高效的数据展现形式之一,由内、外两部分组成。

说完表格的组成,接下来将会从易读性和易操作性两个方面来分析下表格设计。
表格的组成,也可以看作行与列的自由组合,这种组合赋予了表格多样性的特点。行与列构成了单元格的长与高,不同的长高会有疏密之分,充实与透气之感。
B端中后台通常会对应不同的角色及场景需求,根据目的及信息主体的不同,让用户根据自己的需求来定义表格的展示列及列的顺序,也可以通过行与列的显隐变化,来更好的满足信息的传达。
但需要注意的是系统应记住用户上一次的自定义列设置,减少用户重复操作。对于列的选择,应尽量减少列的数量,既要展示用户必要信息,又要避免出现用户无关数据,以免信息冗余,影响信息阅读效率性。对于用户需要的非重点、辅助性信息可以通过入口提供的方式来解决。
默认排序,应从用户目的出发,遵循用户查看数据的习惯,尊重数据之间的关联性,设计用户查看、操作数据的路径,而非随机排列。

B端中后台中的表格展示的数据多且杂,这就要为用户先一步对数据进行梳理归纳,提高用户获取信息速度。
为便于对数据进行对比分析,一般需要在原始数据的基础上给出差值、升降变化、平均值、总计等数据处理结果,减少用户二次加工数据的过程,提升用户阅读信息的效率。
数据汇总展示
在表头或者表尾分别提供了总计的数据,方便用户进行快速查阅。

数据对齐展示
常用对齐方式有数字右对齐,文字左对齐,混合型文本左对齐,列标签的对齐方式与数据的对齐方式保持一致。这样能形成的视觉边界线,便于视线的流动,从而快速提升数据的浏览、对比效率。

空数据展示
B端中后台数据类型较多,对于空数据,切忌不要与数据为“0”进行混淆,对于空数据通用做法是用“-”表示,而不是什么都不显示,会让用户误以为是没有数据还是“0”数据。
最好做法就是为空数据做出释义,可以加在“列标签”的名词解释文案中。

数据的关键属性标识展示
对于用户重点关注的数据状态、上升和下降等,可以用符号进行标识,帮助用户快速定位到目标信息。

在有限屏幕内,有限的内容展示区域内,阅读丰富且繁多的表格时,用户不得不拖动横向或纵向滚动条来阅读信息。
固定表头、固定列和固定分页,能够让用户明白当前单元格内信息的属性而不至于不知道该信息的意思。
固定表头
在固定的小区域内滚动会非常局促,而且区域滚动和全屏滚动同时存在时体验也很不好。固定表头可帮助用户识别信息,在全屏滚动上去后固定表头,有利于用户向下翻屏时能够便利的阅读数据。

固定列
固定列的内容可视业务及目标用户的诉求而定,一般采用方法是固定比较重要信息,方便用户进行数据定位与对比,最好可以让用户自定义,满足不同用户诉求。

固定分页
分页处理目前有放在上部、下部或上下部均有,需要根据场景来选择。分页固定目的是为了省去用户需要翻到顶部或底部进行操作的麻烦。
特别是可以自定义每页的数量和需要横向拖动数据查看,这就需要把分页固定在底部,方便用户横向拖动滑条查看信息和进行翻页操作。

在Web端中的表格,涉及到跨页的数据操作时,分页会带来不便。
但往往受限于数据加载的压力,这种情况在大厂中尤其突出,加载数据都是亿量级别的,在Web端和手机端都需要实时下载数据的终端,我们通常做法就是提供分页展示数据来缓解服务器的压力。
表格中的的数据内容超过一定“数量”时需要提供翻页功能,而这个“数量”是由表头的数据的高度、表格的行间距、目标用户群体的显示设备的配置等因素来决定。
原则上整张表不要超过一屏,考虑到每个用户的使用习惯,我们一般提供可以让用户自定义每页的显示的数量,相比于跨屏翻页而言,向下滚屏会更便利,也更符合浏览信息路径。

表格全屏展示是非常有必要的:

在大量的表格信息中,如果没有筛选查找信息简直犹如大海捞针,而表格跟筛选是不分家的。
说到表格一定会说到筛选,筛选也就是数据过滤,常在数据量较大的场景中使用,其目的是通过关键字搜索和条件筛选能够帮助用户快速的找到所需要的信息内容。
对于表格外部筛选,如果有时间会单独出一篇详情介绍。这里不展开详细说。
筛选根据筛选功能的位置不同,可分为表外筛选和表内筛选。

在信息列数较多的情况下,数据的选择就尤为重要。当鼠标指针悬停在表格列或行时,给予视觉状态的变化提示,可以让用户捕捉到所在的位置,而不至于视觉上的错行,能够降低人的心理压力和增加掌控感。根据数据选择功能分为单个选择和批量选择。
单个选择
鼠标指针悬停在整行时应与默认态有所区分。当标识选中行或选中行的数量,选中行可操作的命令状态须同步,明示当前行可操作的命令或反馈当前已选行的数量。

批量选择
提供选择当前页部分行、选择全部行、取消选择全部行三种功能;状态反馈分为半选态 、未选态、全选态共三种。

对于数据的操作,主要针对表格内部来说。表格操作大体可分为显性操作和隐形操作。
显性操作
指操作选项显示在行内,优点是明显直观,可以根据列表上的信息做出快速的判断并且高频发生的操作。
适用列数较少的列表。但弊端是信息过载,尤其是列数较多,可展示列数会随操作数增加而减少,同时误操作率较高。对于危险系数比较高的操作,也不建议采用这种设计。

隐性操作
当鼠标悬停或点击时才显示其他低频、高危的操作选项,优点是界面简洁明快,信息密度低,可以帮助页面突出更加重要的信息,可减轻空间压力,减少干扰。
弊端是增加用户的点击次数和提高了操作门槛。列数较少的表格不适用隐性操作。

为方便用户对数据进行再次整合分析、统计分析等,可提供数据下载功能及多种下载格式。

对于B端中后台来说,表格显示最多就是两种情况:一种就是表格有数据,这种最容易解决,有数据就显示相应数据;还有一种表格是没有数据,也就是空表状态,这也是让很多设计师容易忽略掉的页面。
空表分两种:可创建和纯展示
可创建
是用户有创建诉求,数据是由用户或系统产生的,可创建分两种:

纯展示
没有创建诉求的,数据是系统产生的,不是由用户创建的,直接告之暂无数据。

看上去平淡无奇的数据表格,其实是非常重要的,通过合理的组织架构和呈现方式,使原本枯燥的数据呈现出生命力,这是一件很神奇的事。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
为什么了解网页布局很重要?网页布局在很大程度上决定了网站的访问者将如何与网页内容进行交互。
这里将介绍一些常见的网页布局形式,例如卡片式、分屏布局、网格布局……一起来看看吧!
卡片式布局被Pinterest、脸书和推特等网站所使用,它非常适合在新闻网站和博客上使用,因为卡片式布局可以在页面上放置大量内容,同时又保持每部分内容各不相同。
卡片式布局主要有两种形式:
网页中每个卡片的尺寸相同,卡片的排列非常标准,例如Dribbble的网页布局;

使用不同尺寸的卡片组成页面的布局,卡片间没有固定的排序,例如Pinterest、花瓣的页面布局。

当两个元素在页面上具有相等的权重时,分屏布局是一种流行的设计选择,并且通常用于文本和图像都需要突出显示的设计中。
分屏设计特别适合电子商务网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格、购物车按钮等信息也要显示。

随着移动设计的盛行,大标题排版变得流行起来。大号字体在标题中特别流行,在一些网站的正文中也能看到。

较大的文本更具可读性,可以改善使用体验。另外它还提供了强大的视觉效果,因此这种布局在极简主义设计中特别受欢迎。

个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展让算法变得更易用,能精确分析用户的喜好。
根据用户之前的订阅习惯,Netflix可以为用户个性化推荐他们最有可能观看的电影。

像Medium这样的网站会基于用户以前阅读和喜欢的内容,向他们展示很多同类型的文章。

网格为设计提了视觉上的平秩序感,以一种平衡且有组织的方式呈现内容,使内容更易于人们使用。

在网格设计中使用不同大小的内容可以在保持内容有序的同时增加视觉吸引力。

杂志和期刊的布局方式影响了网络杂志的版面设计。这些网页布局很适合有大量内容的网站,尤其是每天都需要更新内容的网站。

单页布局将网站的所有主要内容放在一个网页上,通过滚动完成导航,有时还使用视差滚动效果。

对于内容稀疏的网站,单页布局是一个很好的解决方案。同时它也是内容叙事的完美选择,比如交互式儿童读物。

F型和Z型布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局有非常明确的视觉层次结构,因此适合内容更多的页面。

Z型布局将视线吸引到顶部,然后沿对角线方向向下延伸到底部,然后再次延伸。

在设计中,不对称会产生动态化的视觉冲击力。大多数情况下不对称是由于图像和文本间无法平衡而造成的。

由于不对称会产生动态的、充满活力的视觉印象,因此对那些想要传达这种形象的品牌来说是非常有用的。

这种布局的优点在于完全专注于内容,没有视觉上的混乱。
干净简单的布局几乎适用于任何类型的网站。许多优雅的网站都可以被认为是“简洁的”,无论它们包含什么设计形式。

导航标签适合用于包含少数项目的菜单,否则导航会显得很混乱。

轮播内容包含图像和文本,通常出现在网站的顶部,用来突出显示内容。

好的网页设计具有很强的适应性并且对用户来说始终是友好的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com