如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
今年是宫崎骏电影《龙猫》上映的30周年,吉卜力工作室已经将电影原版胶片转换成了高清数码,进行了修复与重制,并将于12月14日在内地上映。
近日,龙猫中国版终极海报公布,由我们熟悉的著名设计师黄海设计:

小梅与小月在看似是稻田实则是龙猫毛茸茸的肚子上玩耍。
设计师黄海大家想必已经不再陌生,被称为「天才设计师」的他设计了包括《一代宗师》、《黄金时代》、《大鱼海棠》、《我不是药神》、《小偷家族》、《影》、《邪不压正》等电影海报,收获了外界的一致好评。
黄海出身「广告界的黄埔军校」奥美,在这里他遇见了他的恩师——台湾著名的文案大师刘继武先生。
在奥美的经历为他打开了创意的大门,之后他加入了一家本土广告公司担任美术总监,2007年,一次偶然的机会接到姜文的电影《太阳照常升起》的海报设计任务。这是他第一次设计海报,却在戛纳电影节上一亮相就艳惊四座,从此声名鹊起。



△ 2007年《太阳照常升起》
在此之后,黄海受到大量知名导演青睐,包括陈凯歌、姜文、冯小刚、冯德伦、徐克、王家卫、陈可辛等,在此期间也设计了相当一部分的早期优秀电影海报,例如《让子弹飞》、《唐山大地震》、《太极》、《一代宗师》等等。
他的设计逐渐成熟,风格也十分多变,唯一不变的是让人惊叹的创意和构图。

△ 2008年《梅兰芳》

△ 2009年《花木兰》

△ 2009年《白银帝国》

△ 2010年《让子弹飞》

△ 2012年《白鹿原》

△ 2012年《太极》

△ 2013年《一代宗师》

△ 2013年《中国合伙人》
时间来到2014年,一组《黄金时代》的电影海报,黄海从设计界走到了一般群众的视野中。
这组极具东方色彩和现代美学的海报在微博、微信上被疯狂转发,似乎就是以这为契机,所有人记住了这位天才设计大师的名字——黄海。
海报根据在不同上映国家的特点,制作的张张样式都不一样:

△ 中国大陆

△ 美国

△ 日本

△ 台湾

△ 韩国

△ 香港
相比于《黄金时代》,同为2014年的作品,《匆匆那年》和《黄飞鸿之英雄有梦》似乎就并不出名。
2015年,有了之前《黄金时代》的出色表现,黄海更加引人瞩目,从这一年开始,他的优秀作品呈井喷式地出现在大众视野中。

△ 2015年《寻龙诀》

△ 2015年《山河故人》

△ 2015年《道士下山》

△ 2015年《念念》

△ 2015年《捉妖记》
2016年,国产电影《大鱼海棠》崛起,而黄海和插画师@sheep卍 共同合作为其设计的海报再次惊艳四座。
跌落水中的椿,和大鱼的一眼凝望,开启了这场奇幻的故事。2016年7月8日,赴你十二年之约。

△ 定档海报
当海洋与火焰相融,7月8日,我们终将重聚。

△ 终极海报
同年,中国中央电视台出品的一部三集文物修复类纪录片《我在故宫修文物》上映。
海报分别以6件国宝级珍贵文物为背景,分别是:元代「剔红水仙花纹图盘」、明代「边景昭 竹鹤图轴」、清代「黑色绸绣菊花双蝶图竹柄团扇」、清晚期「掐丝珐琅万寿无疆中碗」、明代「自在观音像」、宋代「汝窑天青釉弦纹三足樽」。






当然这一年还有喜剧之王周星驰的大爆电影《美人鱼》:

黄海更是在这一年操刀第53届金马奖海报,他以杨德昌《牯岭街少年杀人事件》为灵感,设计出男主角拿手电筒探照暗处的身影,除了向经典致敬,也带出「回看来时,照亮前行」的期许。

△ 2016年 第53届金马奖
时间推进到2018年,今年黄海更是收割了整年大半的优秀电影。而他的惊艳的设计风格也逐渐变得让大众看到海报的同时就能反应过来「这是黄海老师设计的吧」。

△ 2018年《我不是药神》

△ 2018年《江湖儿女》

△ 2018年《少年的你》

△ 2018年《犬之岛》

△ 2018年《小偷家族》
有人说,黄海把中国电影海报设计拉至了国际水平,他将艺术、灵魂和故事完美地结合在一起,他的魅力在于很多人仅仅因为他设计的海报而去看相关的电影。
如今黄海设计的电影海报作品越来越多,我们不妨开始期待,他的下一份作品会带来什么样的惊喜。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在设计领域,设计风格总是多变的,也有很多随着流行趋势而不断变化,但是存在着N多的争议。

对于扁平化和拟物化,说白了,只是风格的不同,最终的设计目的是一样的,但是,却还是会有很多的朋友会纠结于是扁平还是拟物化设计,争论是扁平好还是拟物好,怎么说呢,各有各的优点,各有各的不足,这是今天,我们要带大家看的!

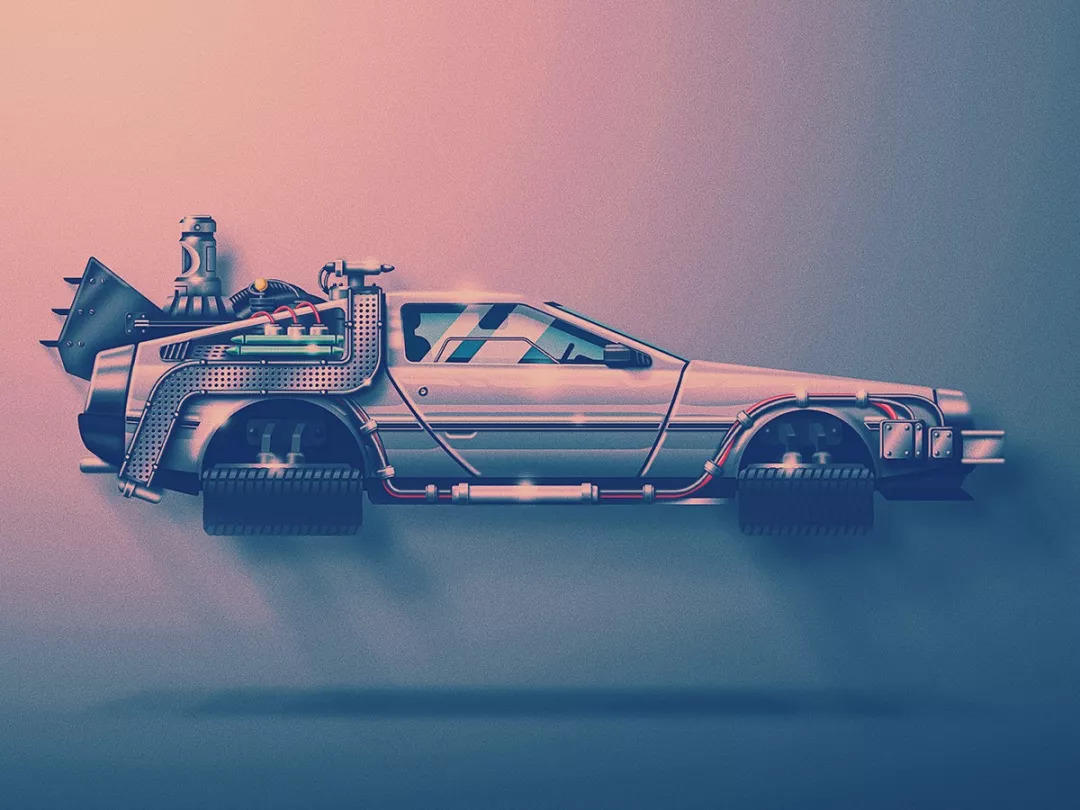
Michael Fugoso,一位来自圣地亚哥,加利福尼亚的插画家和设计师,帅小伙!
他说,关于他自己,就各像其他人一样,他喜欢旅行,他喜欢吃比萨和海鲜,他非常的重视家庭,家庭总是以他的第一位!他也喜欢分享,因为分享会让别人的生活更容易,帮助别人成功,他觉得,这有助于他成为一个好的设计师。同时,他也喜欢自私地做自己想做的事情,因为他觉得,这有助于他成为一个好的艺术家。
今天,带大家看一组他的作品,在他的这些作品中,很好的反映了扁平与拟物的关系,扁平的背景,搭配上拟物的元素,其视觉效果非常棒,冲击力十足,震撼性十足!
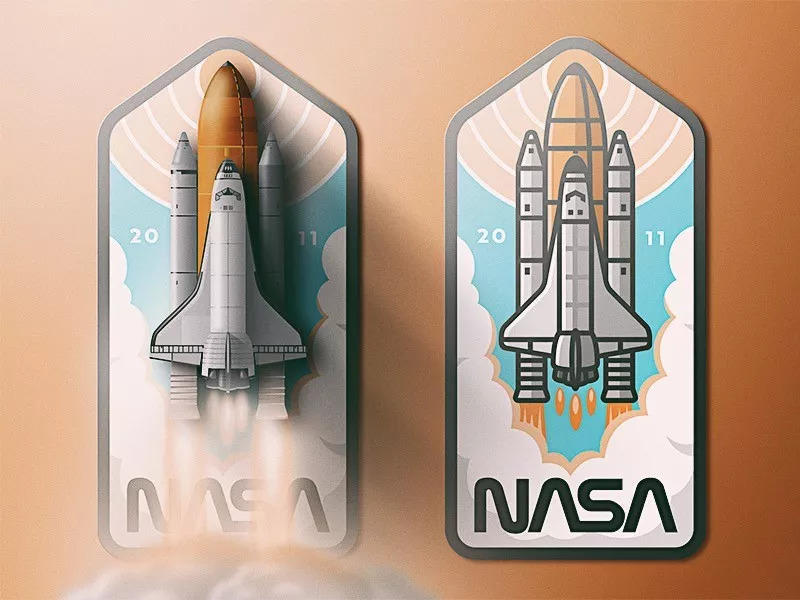
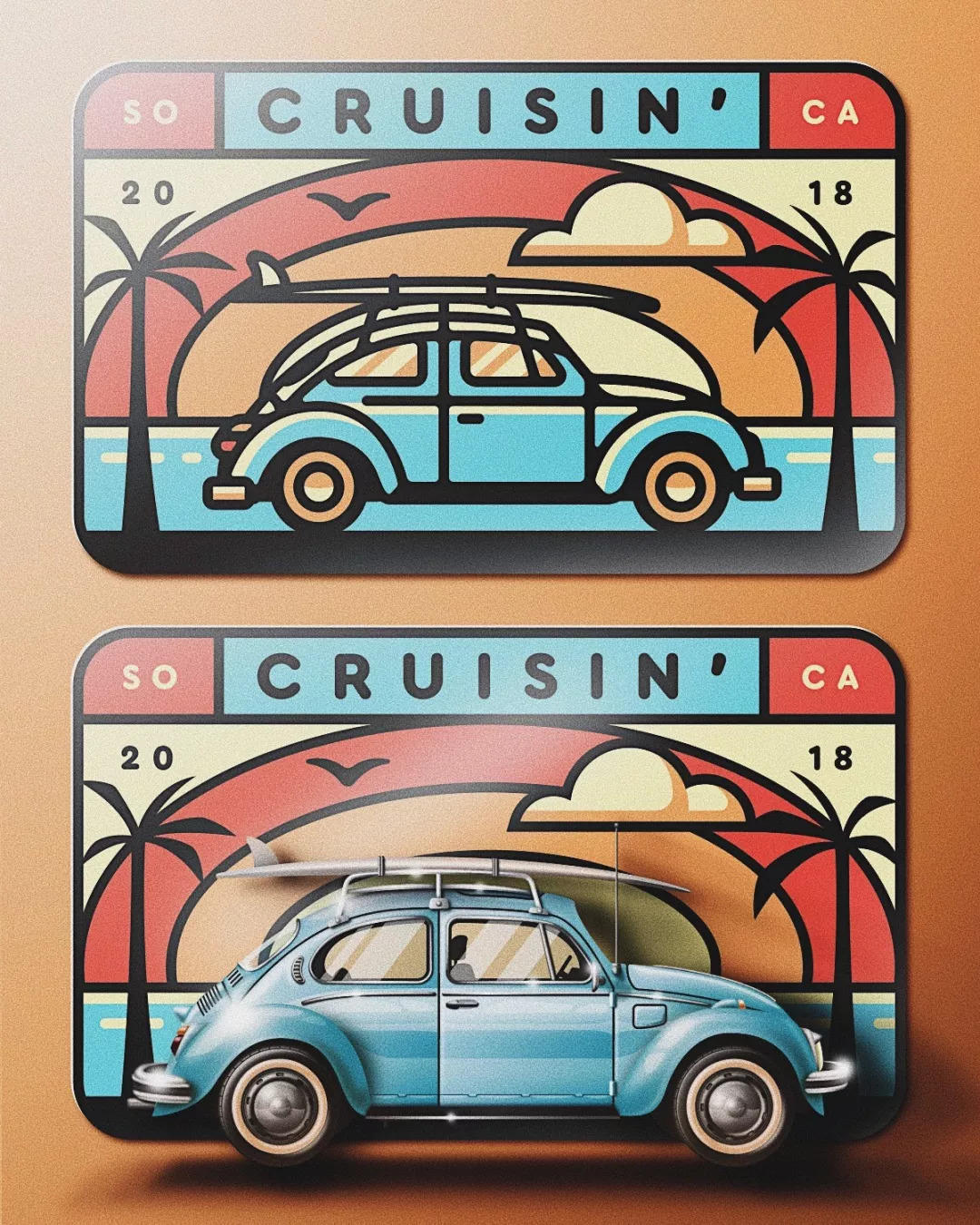
扁平与拟物,数不清的恩怨情仇!道不尽的爱恨纠缠!
这是一张扁平化的插画!

当它变成拟物后

你觉得哪个的视觉冲击力更强一些?
我们接着看!
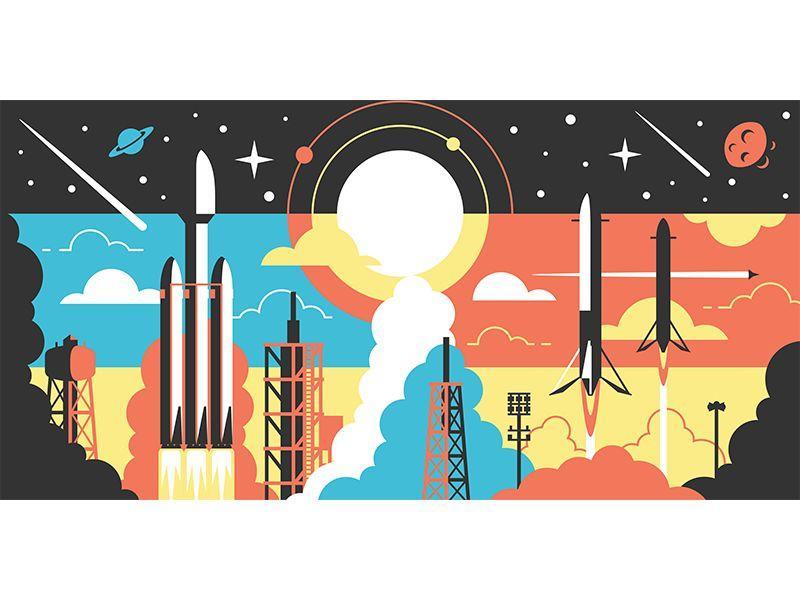
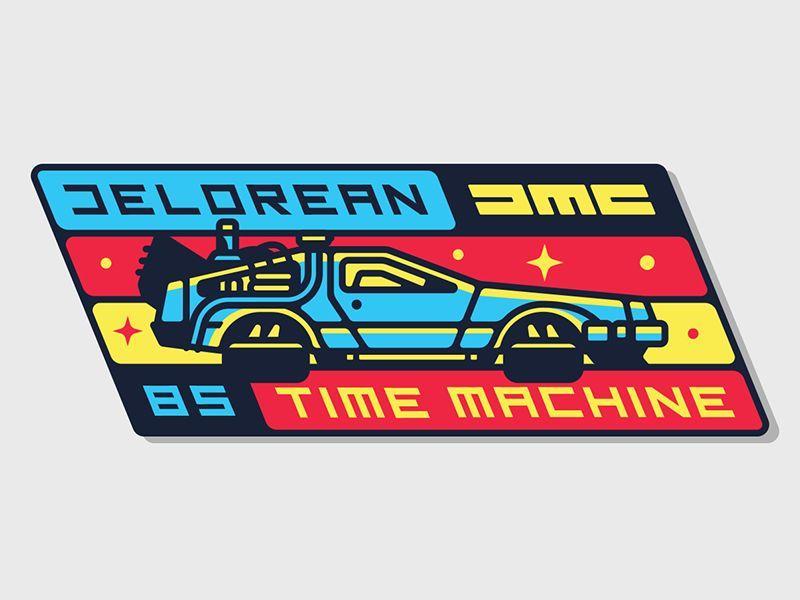
这是一张扁平化作品!

他开始在矢量程序上呈现

开始色彩的调整与细节的完善

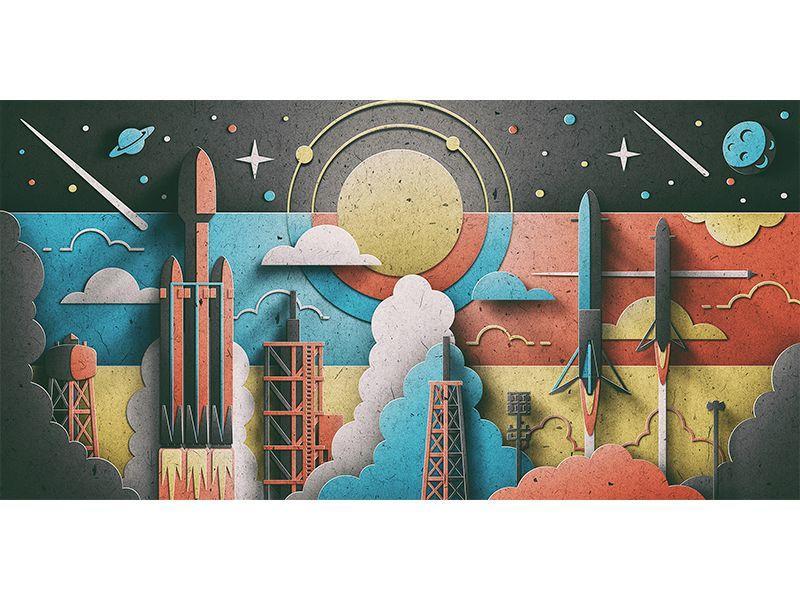
最终的效果呈现

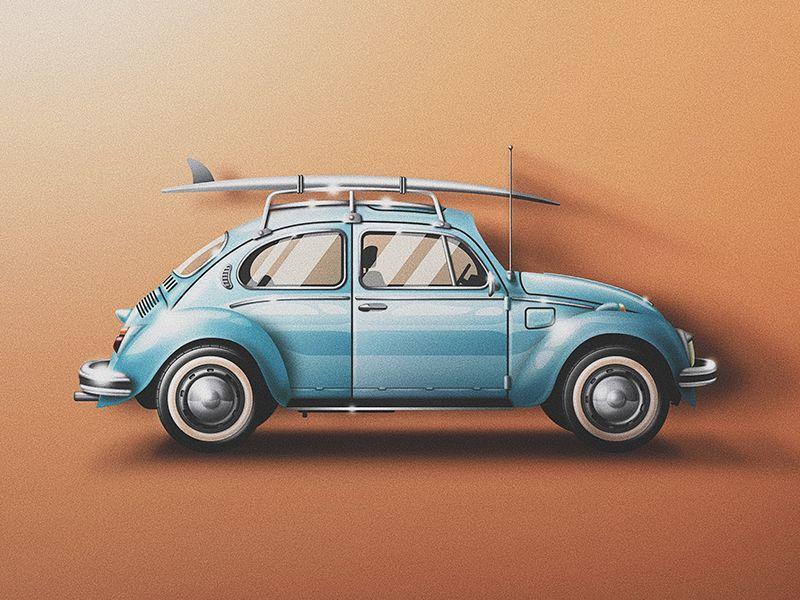
这是一台扁平化的车

添加装饰元素

调整颜色后,得到一个扁平化的结果

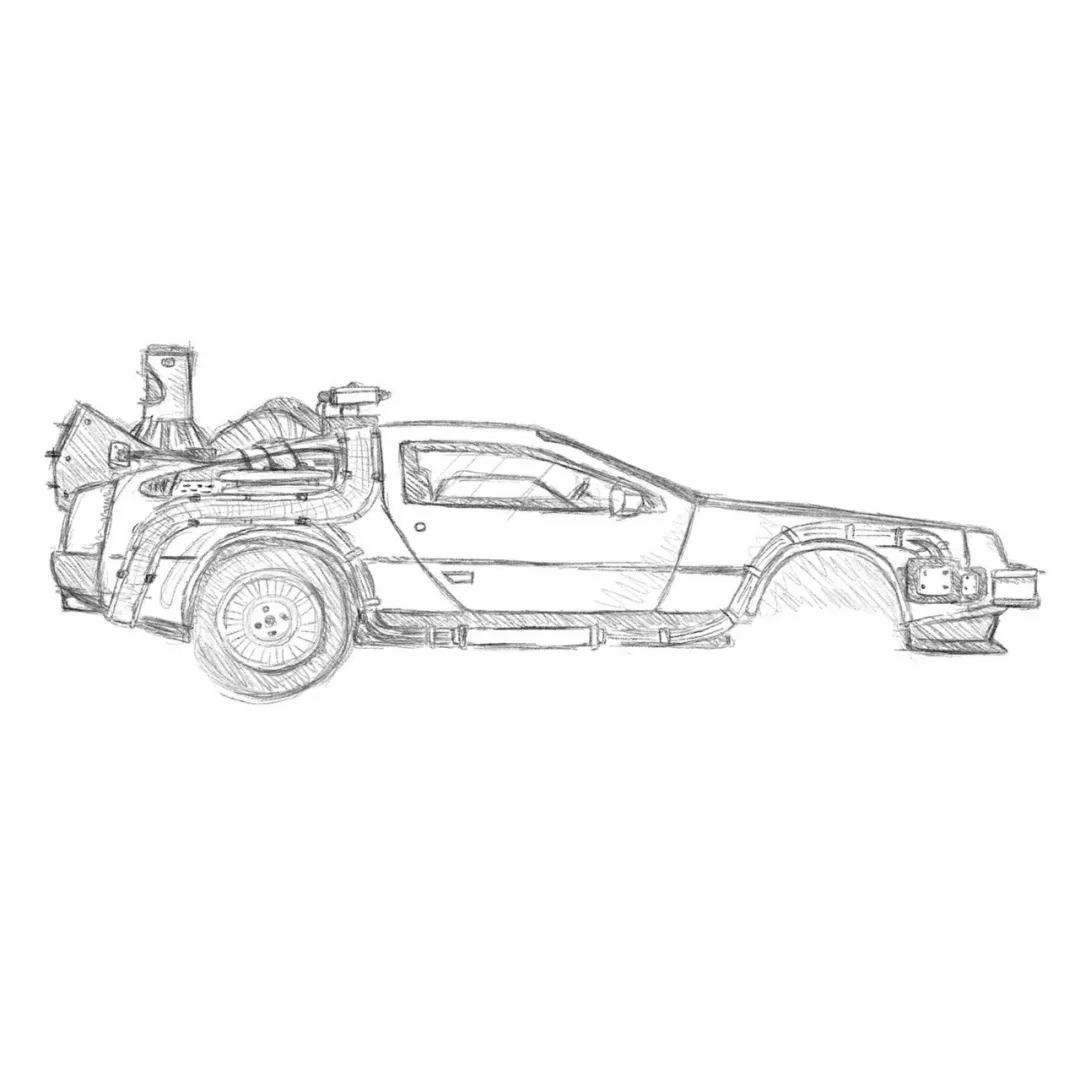
把车元素单独提取出来

在矢量程序上呈现

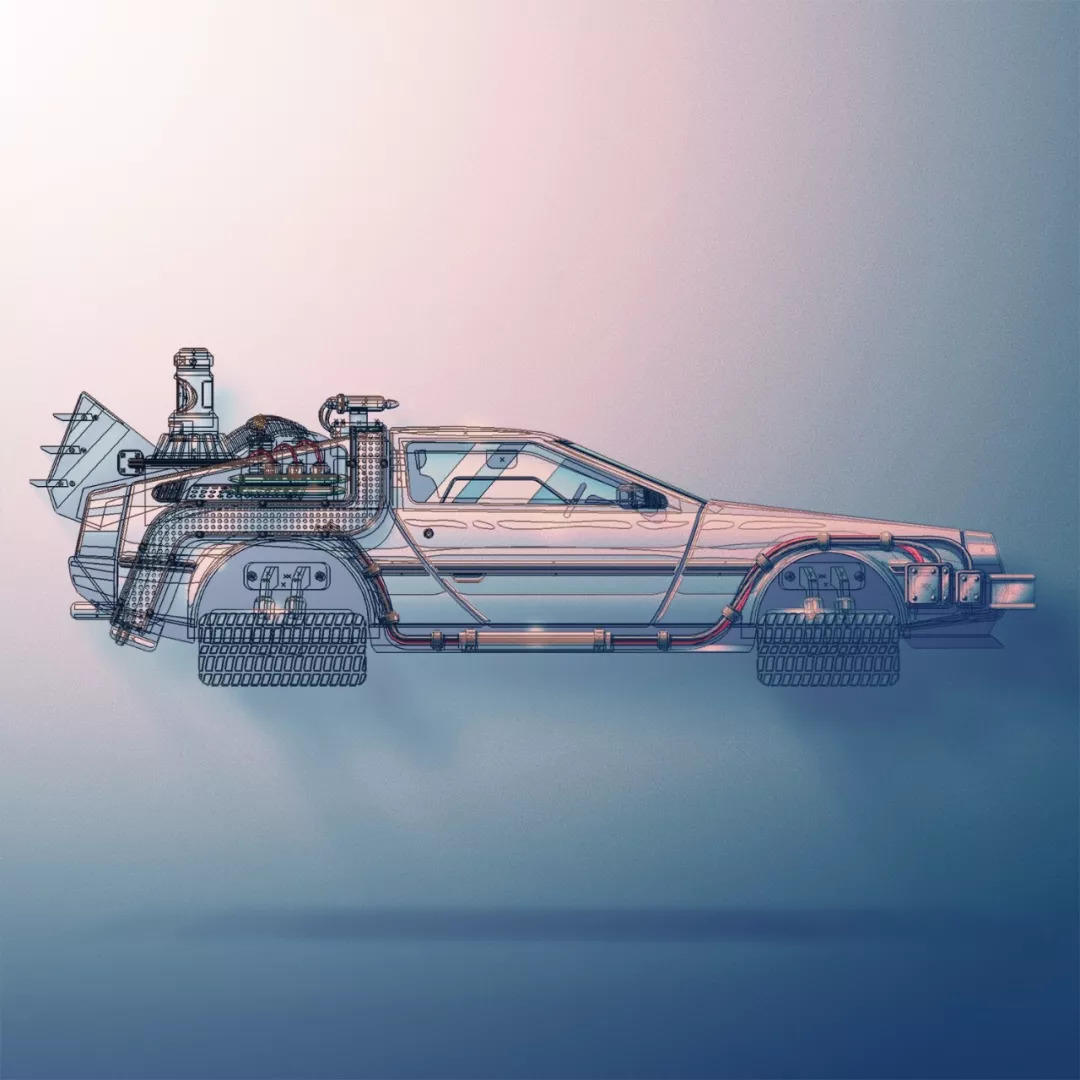
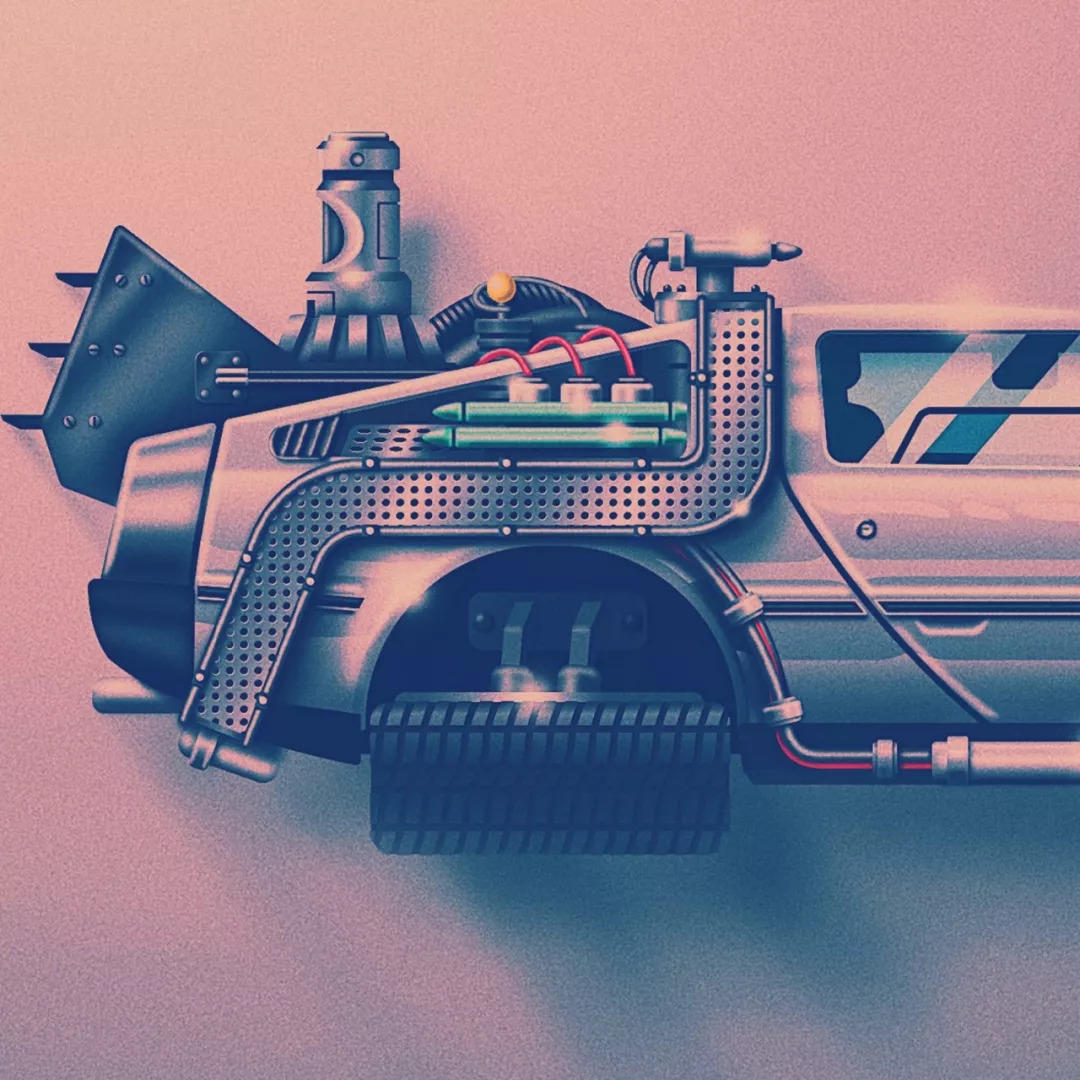
上色,添加细节

对细节的刻画简直不能再棒

调整色调


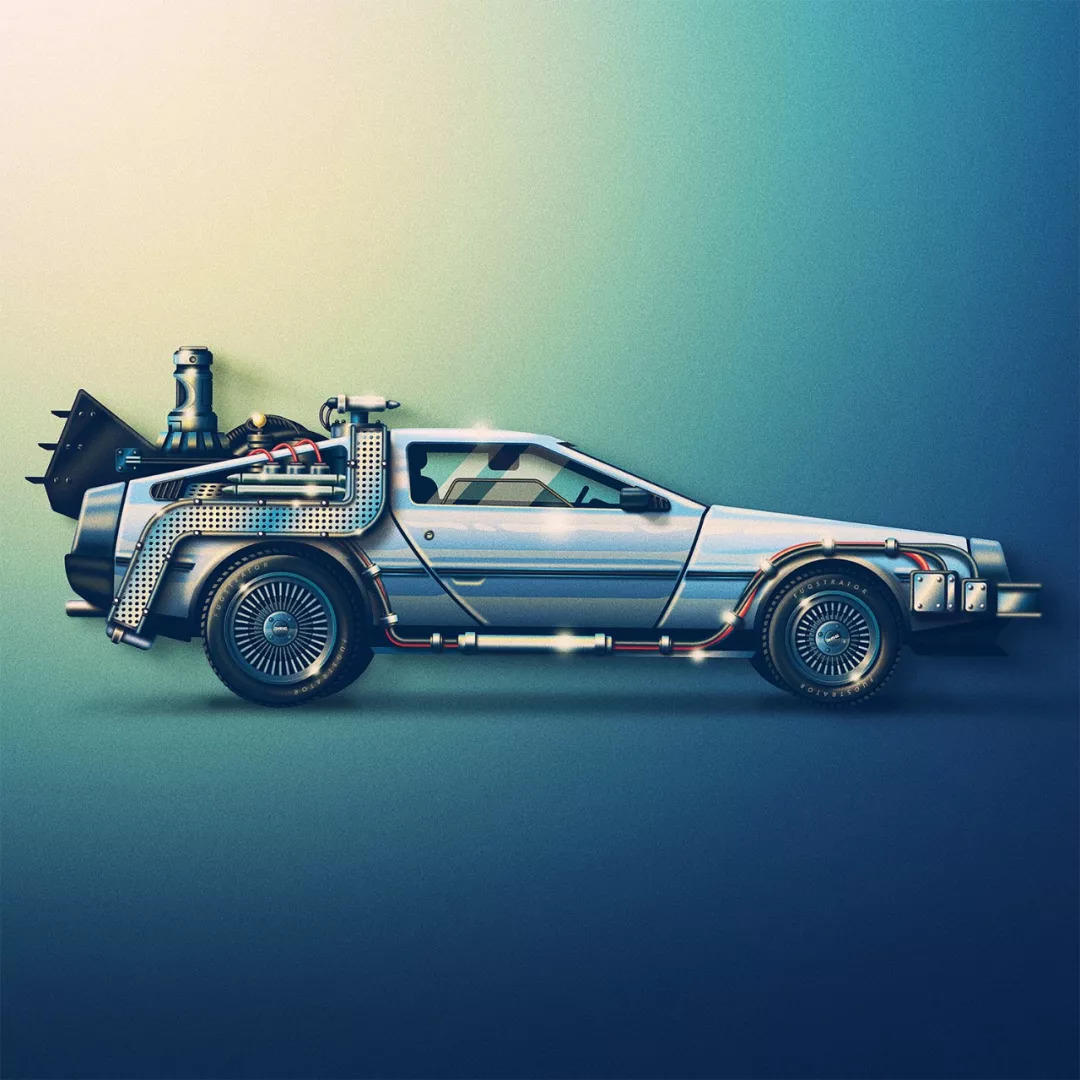
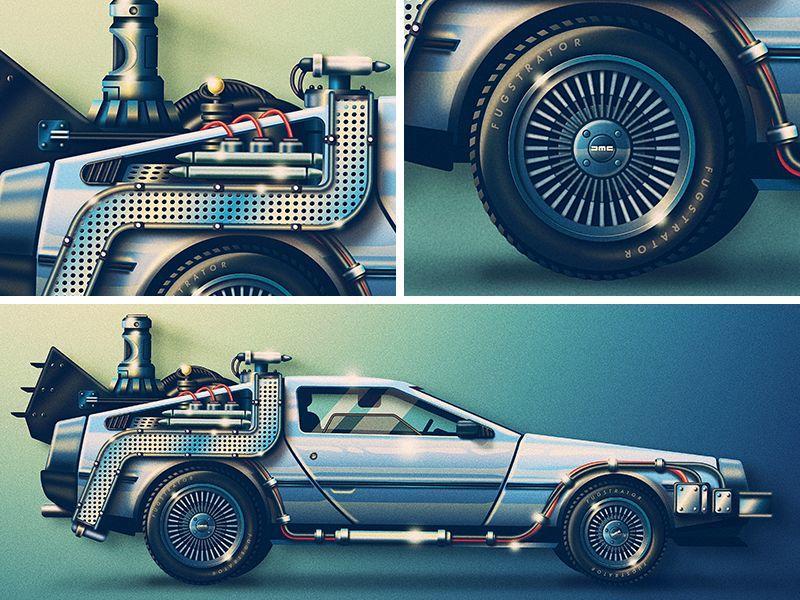
最终的对比

再往下看,你可能会被美哭












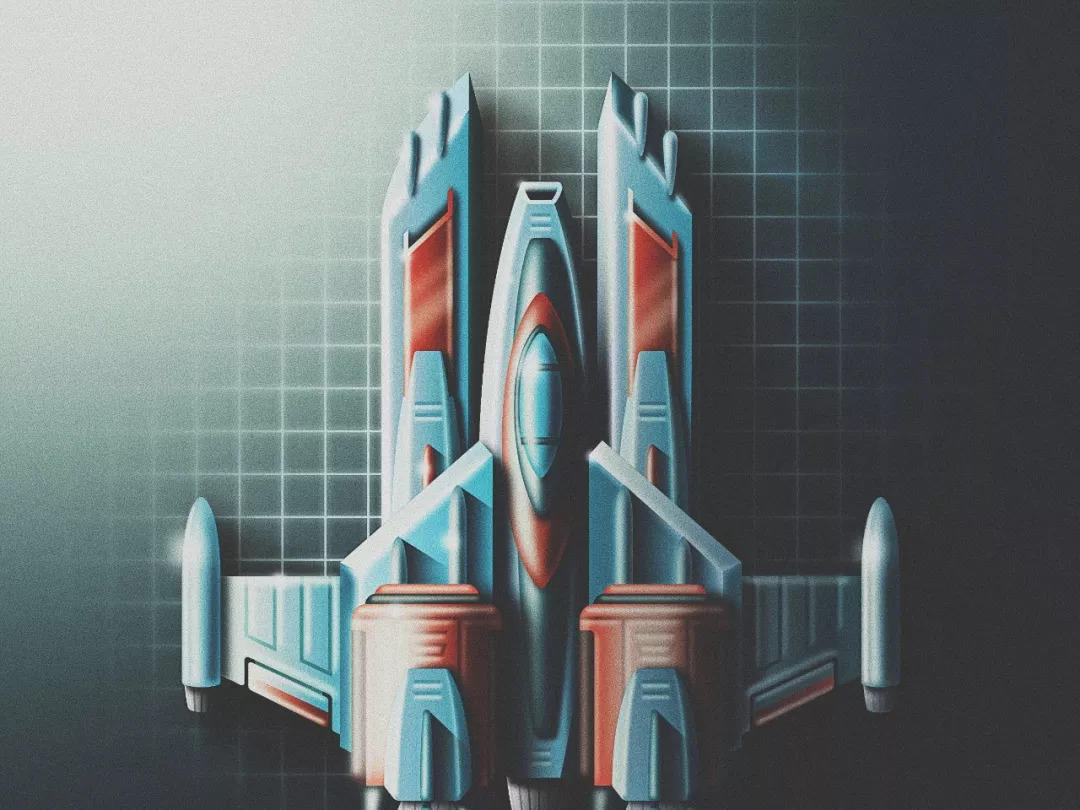
扁平与拟物的碰撞
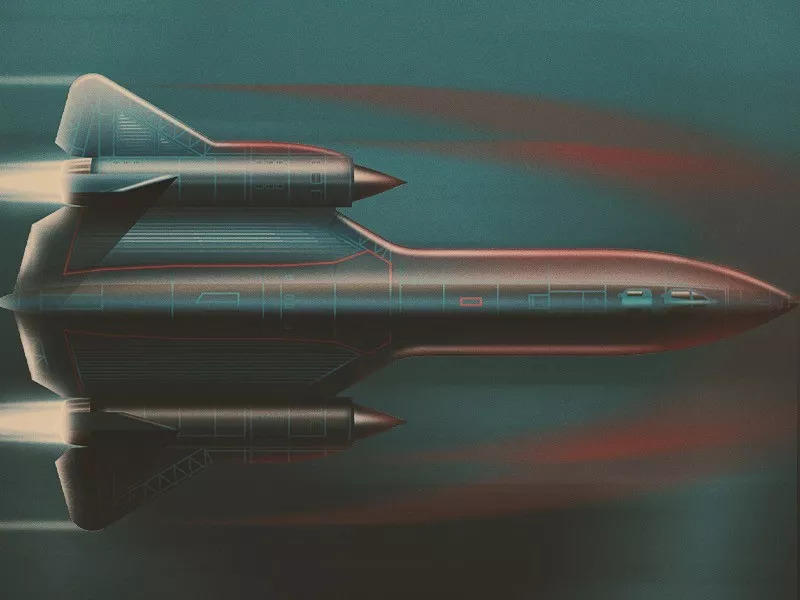
不一样的花火

















这些火箭,看得人热血澎湃阿








看了感觉效果如何
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
苏格兰有了第一座设计博物馆,你永远不知道建筑和室内设计的边与限在哪里,它只有用不完的灵感之泉,和看不尽的精彩设计。建筑位于苏格兰东北海岸线上的悬崖,地理位置不平凡,它如何能平凡呢?
博物馆外的材质是预制混凝土,它沿着起伏的混凝土墙延伸,像千万年前的高山被慢慢风化,形成一种自然形状,曾踏上高山环云游九天,曾在无数飘渺的岁月里看世间。当太阳经过的时候,奇妙的光影效果产生,它是建筑与自然的联系。再看看室内的设计,大厅和楼梯的地板使用爱尔兰蓝石灰岩,数百万年前的海洋动植物化石藏在其中,寓意室外那片水。白色混凝土则是像濒临灭绝的淡水珍珠蚌致敬,混凝土里有不少贝壳,二楼和画廊内的地板材质选用产自欧洲的橡木,餐厅和野餐屋的地板和墙面材质是用的竹子,自然的声音在这里每天奏响。









蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
好看的锁骨千篇一律,
有趣的肚腩duang来duang去。
11月22日,
那一天,是西方的感恩节,
那一天,也是中国的小雪。
歪果仁感恩上帝的厚德与恩赐,
…
我只想感谢我身上的秋膘…
它,比秋裤更便利;
它,比暖宝更亲腻;
它,比集体供暖更懂你;
它,比炭盆烧炕来的更容易。
感谢久坐,感谢外卖,感谢秋膘,
让尽情放浪在暖冬的我,肥而不腻。

创意周报 – 2018年11月第3周
一周热销图片TOP5
NO.5 图片ID:678491803(点击查看图片)

感恩节将近。
这张垂直视角的感恩节餐桌照片中,
果蔬与肉类食物颜色搭配鲜艳,
木质桌面纹路不抢眼。
很适合作为网页大图、banner、
移动端开屏背景和海报背景等用途使用。
NO.4 图片ID:735764617(点击查看图片)

在国内绝大多数人更熟识双十一,
但“黑色星期五”才是世界范围内的购物狂欢节。
在国内的权重虽然不及双十一,
但是黑五的影响力依旧不可小觑。
NO.3 图片ID:1076345054(点击查看图片)

这张智能场景矢量图在8月时曾经上榜一次。
可爱、生动的形象和冷静、严谨的冷色调是让这张图片
从众多固有风格的科技主题画面中脱颖而出的重要原因。
NO.2 图片ID:1071512777(点击查看图片)

这张3D霓虹场景利用简单的几何结构搭建亮部背景,
前景空间的留白倒影也为画面增加了立体感和质感。
是一张通用型很强的背景图。
NO.1 图片ID:1092261245(点击查看图片)

经典的红、金配色,剪纸风格设计。
中国传统的窗框轮廓,左右对称的排版。
可见该作者对于传统题材的理解和用心。
一周热销题材TOP5
NO.5 健身(点击查看该题材)

进入秋冬之后,健身题材屡次上榜。
除了有氧运动的内容以外,力量训练内容增加明显。
不论男女对身体线条的追求越来越以欧美为目标。
NO.4 城市(点击查看该题材)

从后台数据来看城市题材摄影画面在上周的热销,
主要是互联网公司的采购为主。
在互联网企业不断发展的过程中,
以城市为核心、为载体的成长方式需要更多的城市影像
来传递各类品牌理念、产品诉求等信息。
NO.3 圣诞(点击查看该题材)

圣诞题材毫无悬念入榜,
小编目测未来几周内圣诞题材会一直榜上有名。
圣诞装饰主题的照片在上周比较抢眼。
NO.2 科技(点击查看该题材)

本次热销的科技题材中,以太空科技画面为主。
太空技术不但是各国国力竞争的重点项目,
也承载了人类不断探索和追求超越的梦想。
NO.1 金融(点击查看该题材)

双十一之后,人们结束了购物狂欢。
把视线集中在了各种销售行为背后的商业逻辑上。
中产阶级也更关心各种商业顶层的内容。
金融题材内容作为严肃话题一直处在讨论热点。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
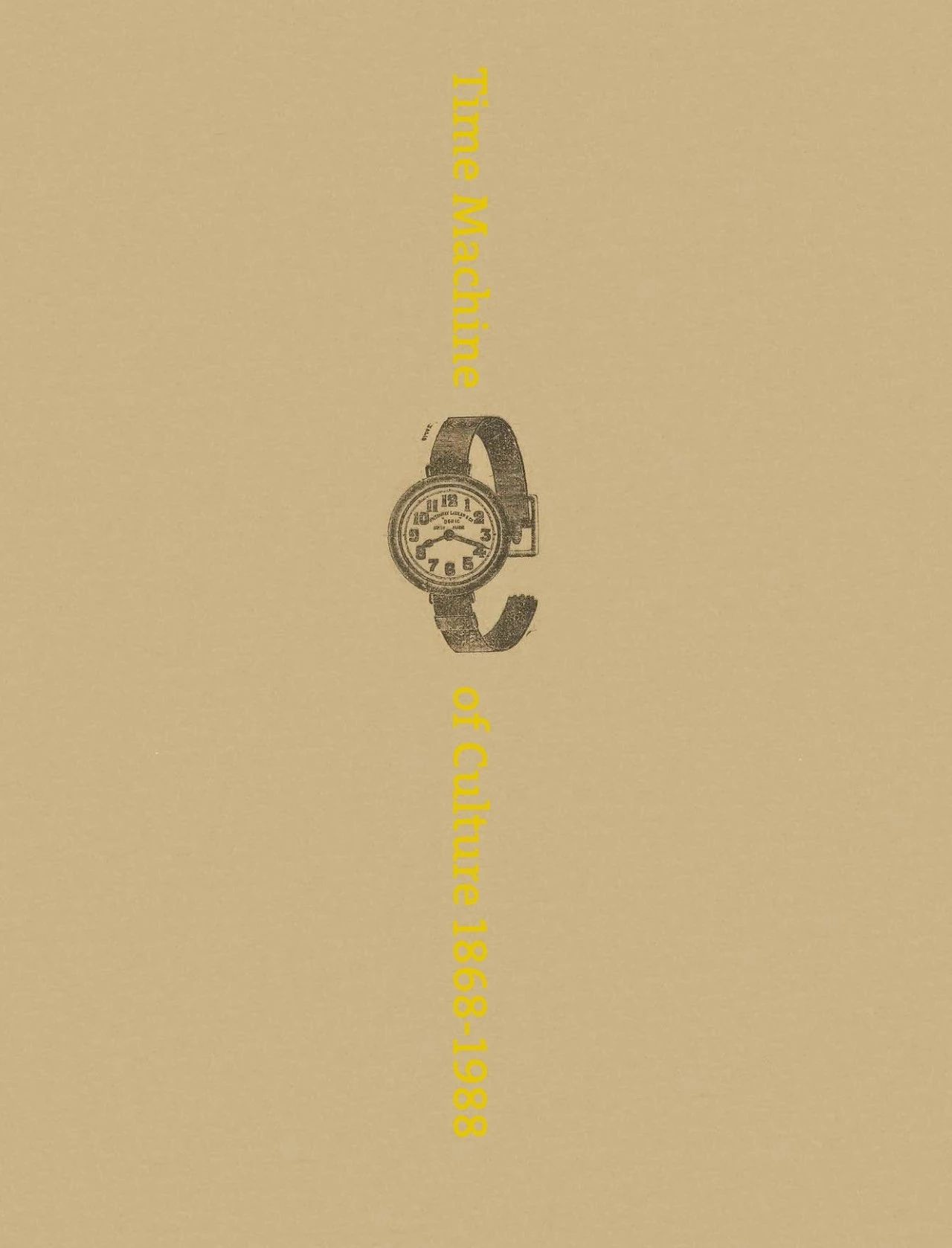
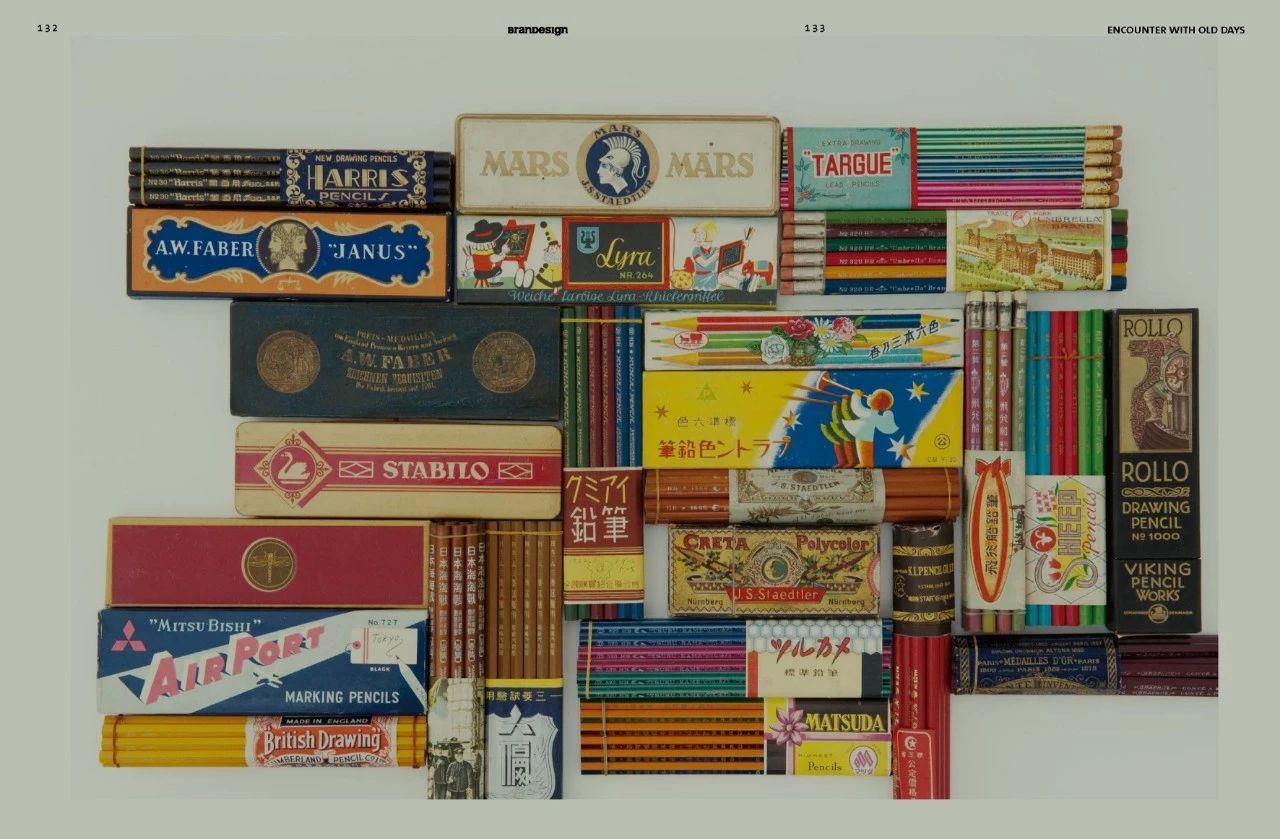
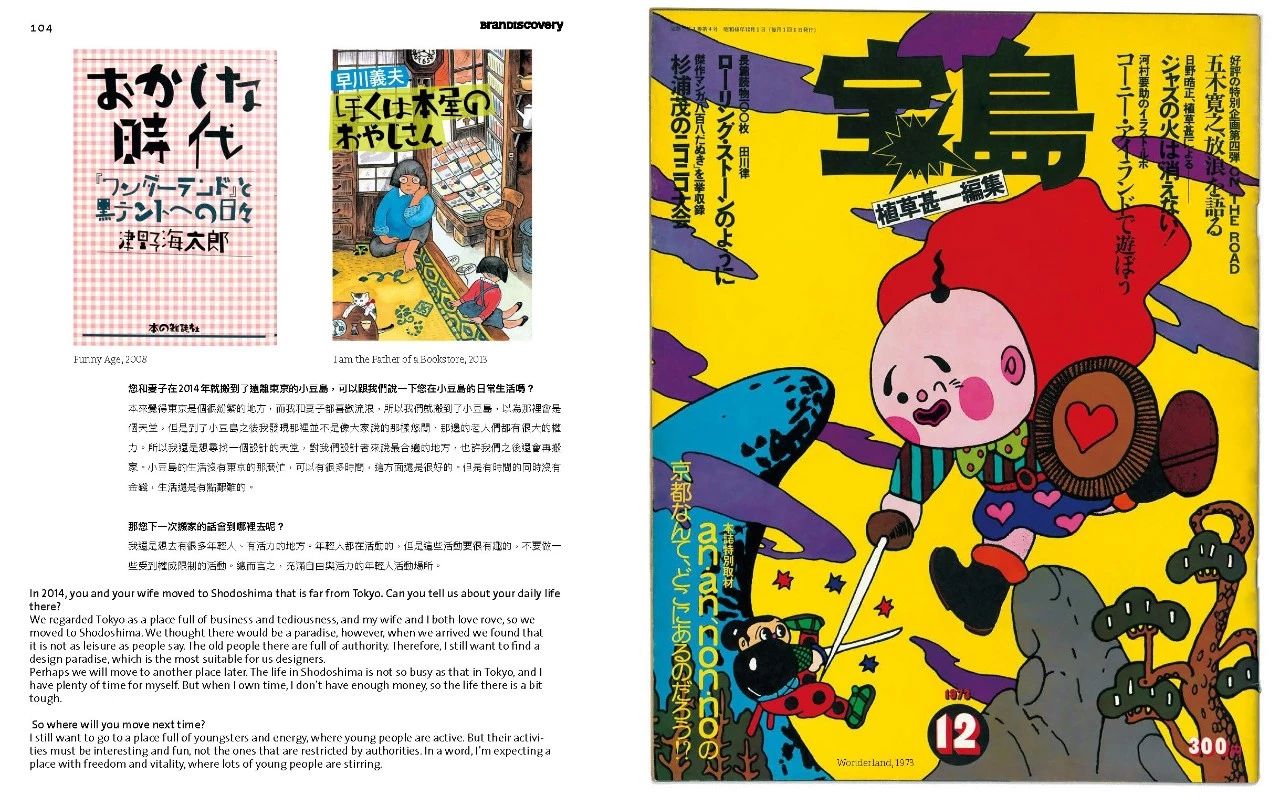
文化时光机 1868-1988,以复古文化为概念,与大家分享一些系列的老式设计、品牌
编辑丨姚泽斌
校对丨BranD编辑部

不知道从什么时候开始,有了“复古风”这一说法,到处可以发现复古的衣服、家具、产品、建筑,很多旧的风格已经重新流行起来了。
BranD No.40期:文化时光机 1868-1988,以复古文化为概念,与大家分享一些系列的老式设计、品牌,为此我们提了三个问题来讲述这一期:
为什么要选用相机作为封面?
选用了一款复古相机作为BranD No.40期的封面,主要是因为我们觉得相机是极具代表性的一款能够记录时光的媒介,这一期的主题:文化时光机 1868-1988,因为一款复古相机本身具备着悠长的历史之余,它还承载着历史的变迁、人文的变化以及文明的发展。


为了继续从封面上扩散复古理念,利用照相机来提高整个封面的互动性和趣味性,设计师以“拍立得”为设计灵感,在已经设计好的封面基础上,做出了一些大胆的尝试。
最终成型的BranD No.40期的封面是这样的,远看只是一款复古的拍立得相机,但是当你接触到封面时,你会发现在相机底部是可以随意抽取出一张老照片来。

ps:每一本只赠送一张复古老相片。
这一期用什么内容记录旧时光?
或许是因为流行本身就是一个循环的过程,一些复古的潮流,很容易在沉寂了多年以后,又会开始流行起来,又或许人们本身就是很迷恋过去的美好。
有时候真的会扪心自问,为了迎合市场而进行的“伪”复古是否值得我们去推崇,这个问题我们先不必去讨论。

与其强行模仿复古的设计风格,不如跟随本期BranD新刊:文化时光机 1868-1988,去认识一下那些记录旧时光的美好物品。来看一下那时候的设计,到底值不值得让我们去把它再次流行起来。本期一共分为六大专题来记录那份美好的旧时光,那些经典的设计、古老的品牌,让您停留在每一个瞬间:

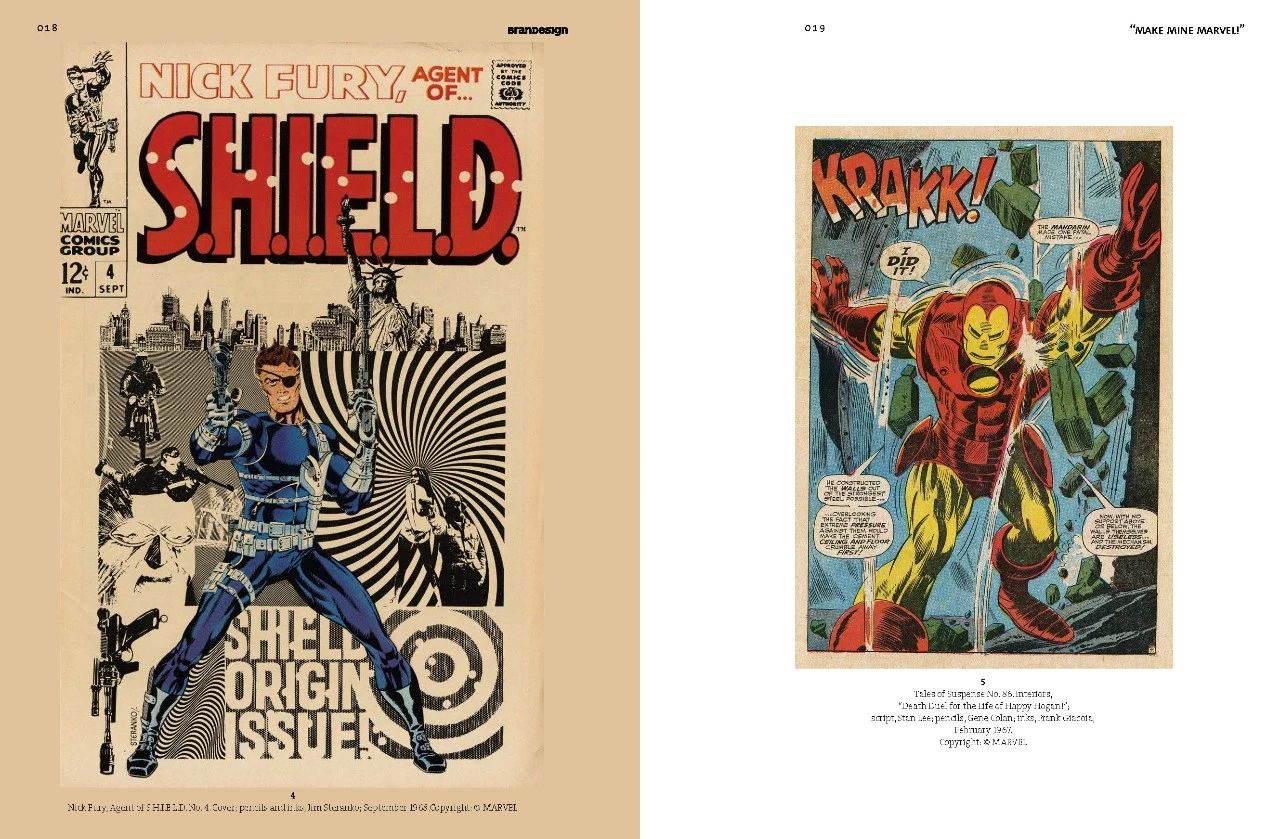
①
奇迹 ▪ 漫威
“复仇者联盟”这个英雄系列第一次出现是在1963年的漫威漫画《复仇者联盟》当中,于1961年正式定名为Marvel。
这一部分将记录着那些描绘英雄的艺术家,他们用色彩和线条构建了故事的灵魂。试着翻开来自数十年前的漫画,感受角色最原始的模样、最自然的色彩,这或许也是现代人除了看电影以外最美妙的生活方式之一。



②
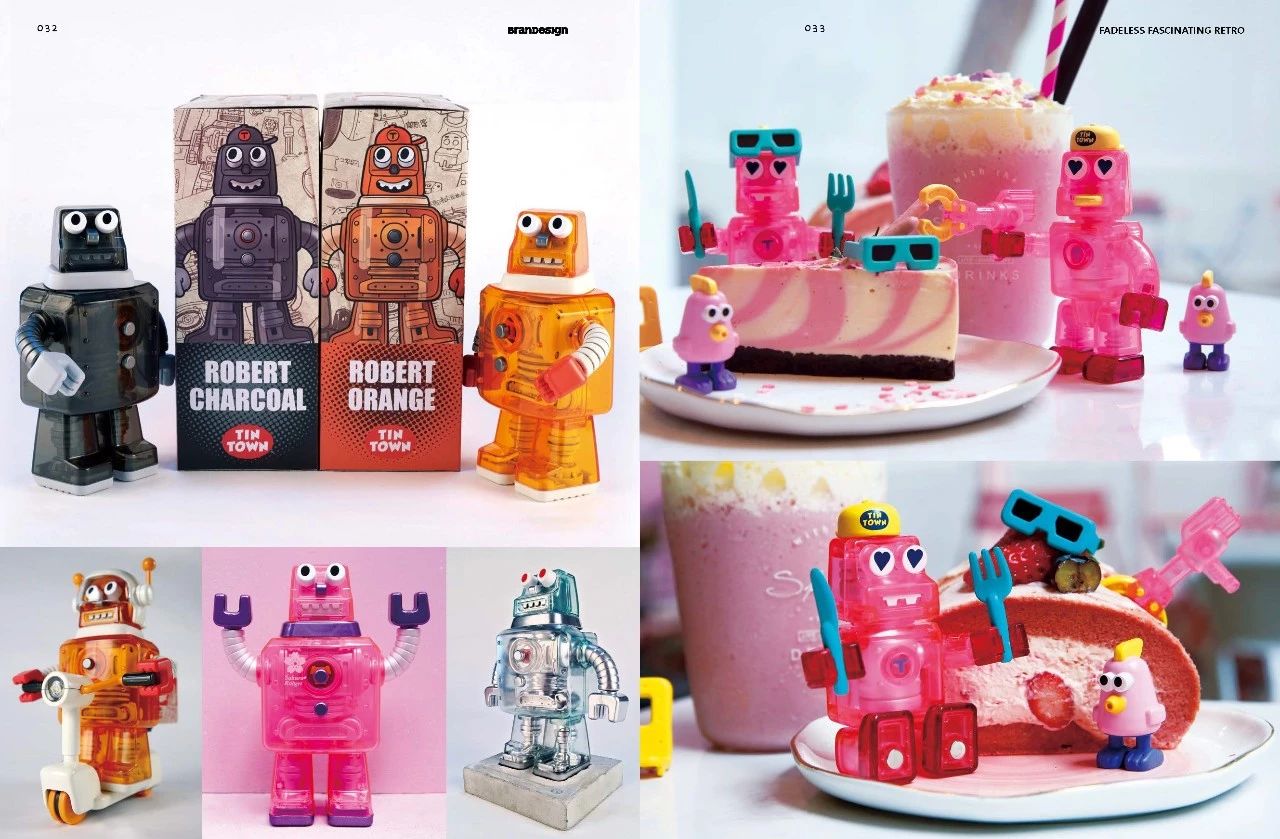
永不褪色的复古美
可以毫不夸张地说,复古是种永不过时的格调,每一个年代的人们都有追溯往昔的情怀,复古设计也因为能勾起人们的这种情怀而受到青睐。因此,现代设计师喜欢在设计中融入复古的元素。
插画、纸牌、海报、票据、传单、菜单、食品或产品包装、玩具、室内外设计,各种媒介都可以成为复古元素的载体,延续甚至更生复古风格永不褪色的魅力。


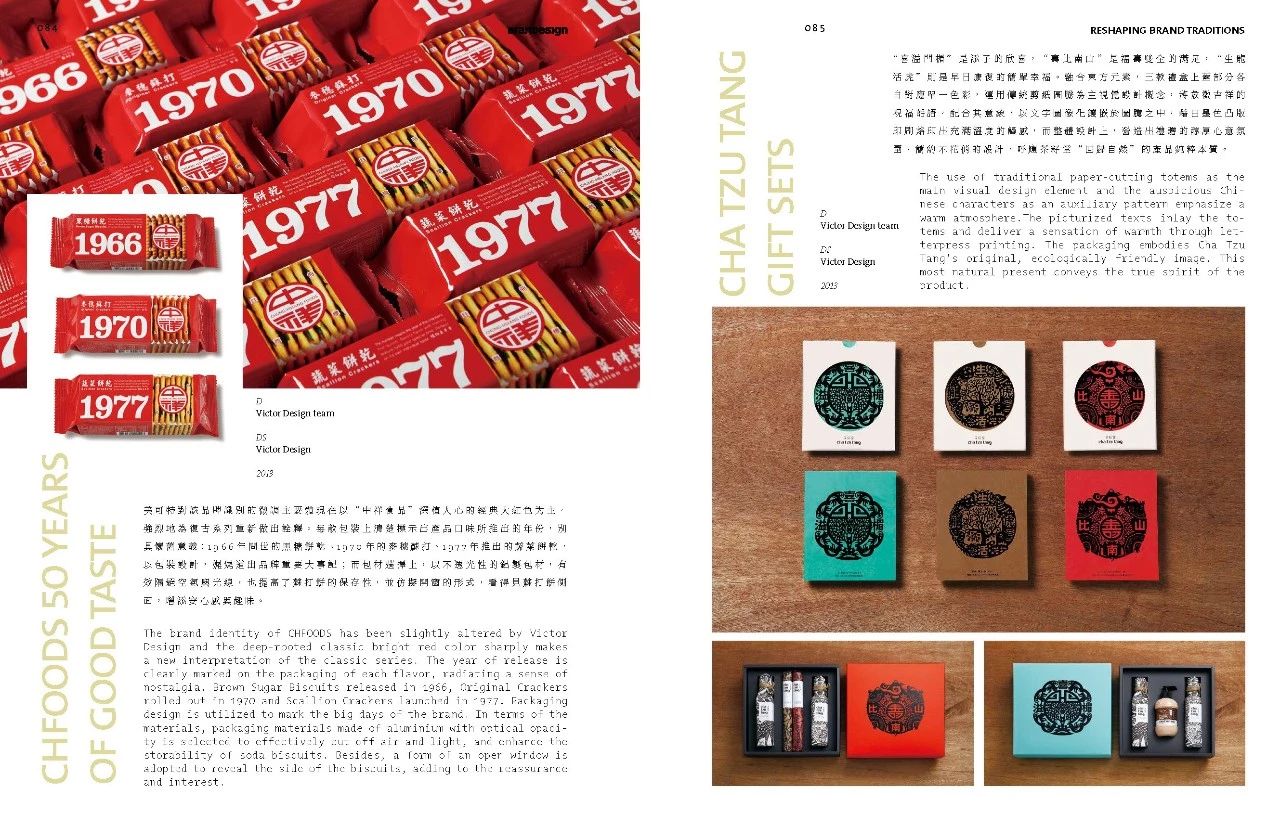
③
重塑品牌传统
台湾本土有很多知名传统品牌,这些人们耳熟能详的品牌承载了传统的物产与丰富的文化记忆。美可特品牌企划设计(美可特)为不少传统品牌重塑了适应社会发展的品牌形象。
在书中美可特与读者分享的包装设计案例以不落俗套的现代设计手法,彰显出台湾在地新、旧品牌的文化内涵,燃起了人们对台湾设计的期待与信心。

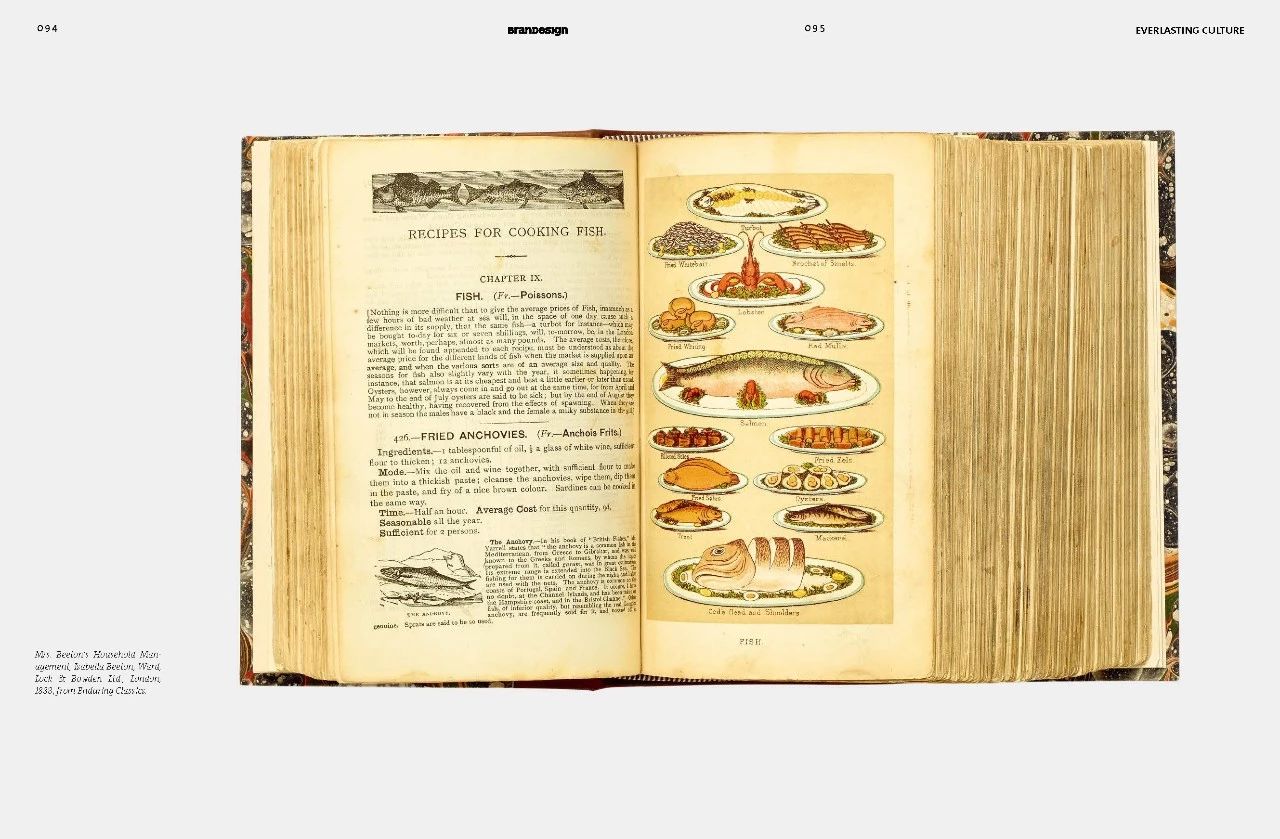
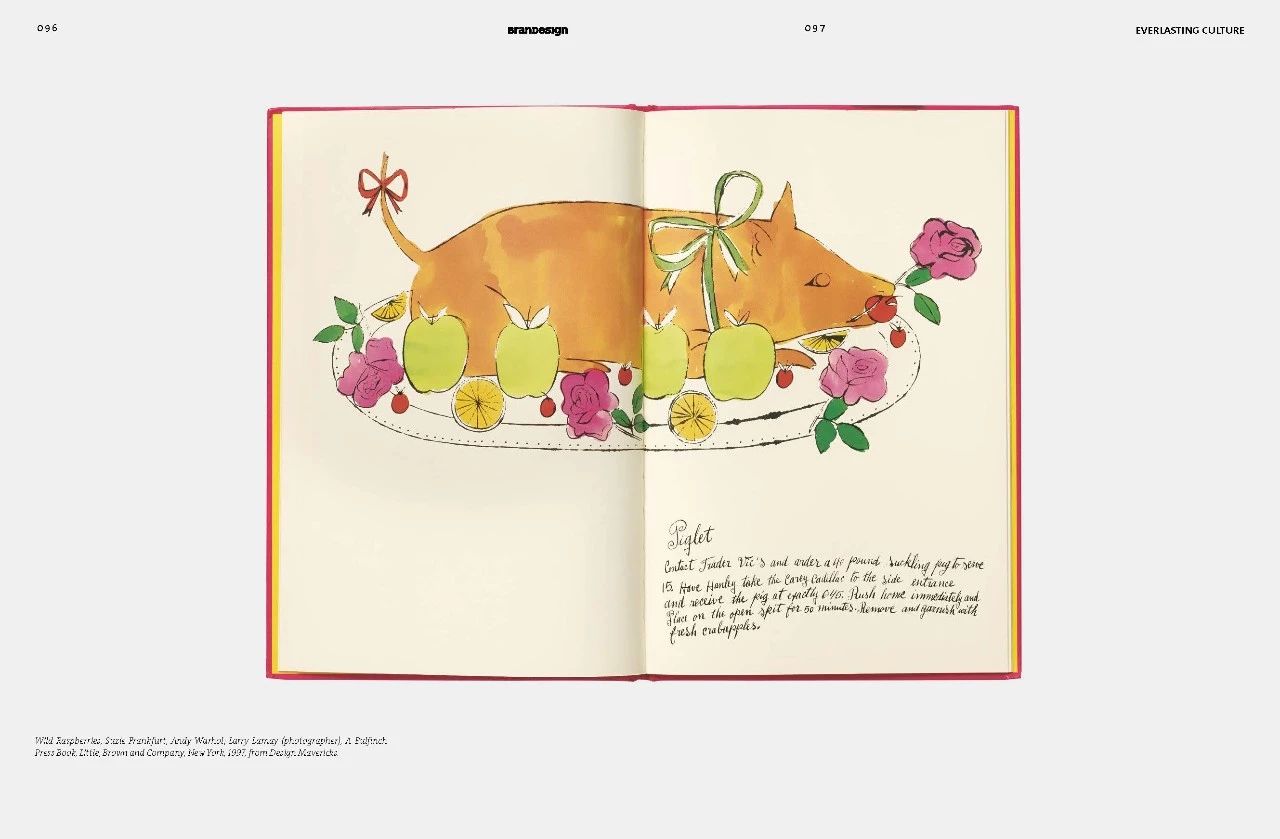
④
永恒的文化
这里涉及到了一个菜谱文化,将会给大家展示一些历史悠久,珍贵又罕见的菜谱,早期的菜谱专供厨师使用,专业性较强,但随着人们对饮食的要求越来越高,而其中一些实用与美观兼具的书籍排版更是吸引了设计师和菜谱收藏家的注意。


⑤
邂逅旧时光
文具,作为旧时光的代表物品之一。几乎是从识字开始就一直伴随着我们,蜡笔、橡皮擦、订书机等,直观且鲜明地反映出时代的经济与文化。由于二战的爆发,《文具界》也发生了新变化,风格由鲜明变得内敛,颜色方面也变得相当独特。旧文具背后所蕴含的意义或许可以小到显示用户的习惯,也可能大到反映出当时的时代背景。


⑥
上海复古插画
2018年1月份中国上海徐汇艺术馆与上海风景工作室再度携手策展 “百年上海图画”, 期待通过这次展览能带给观者对城市视觉文化的回忆、思考及美育的体验,并由此引来对城市社会史、生活史的多方位的关注和研究。
展览一共展出100件与20世纪上海有关的印刷实物:书报、杂志、样本等,及30张海报。同时展出70件绘有插图的日常生活用品实物,作品在时代功能映照之下的美感交织呈现了20世纪上海插画艺术的图像简史。



字体有没有复古这一说法?
从过去到现在BranD杂志谈论最多的应该是字体设计了,随着字体设计意识的提升,热爱字体设计的人越来越多,讨论的话题越来越有深度,越来越有趣味。
平野甲贺老先生的作品是极具有历史的代表性,每当看到老先生的字体作品的时候,明明就是一副静态的作品,却在那一刻感受到了它的温度。在我看来,字体是没有复古与不复古这一说法的,但是为什么我们却想要把平野老先生的作品放在这一期复古主题里面呢?
因为我们觉得一种字体的出现正好是代表着一个年代、一段历史的诞生。恰好复古是一个大概念的说法,每个人追求的复古潮流都是一段历史、一个年代的文化缩影。而平野甲贺的字体家族正好符合这样的“复古特性。”


蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
设计行业,无时无刻不在和色彩打交道。配色问题一直是设计圈恒久不变的热门话题,网络上关于配色的知识多如牛毛,看的时候都很懂,但是一旦自己独立做项目时就又原形毕露。究竟应该如何去理解配色呢?所谓的配色「配」在整个环节中真的是放在第一位的吗?本期内容通过不同层面分析配色中最易被忽略的,即:色,从哪里来的问题,同时也是最重要的一步。很多人之所以怕配色,或者说配不好色的原因是自己一直深处误区中而浑然不知,接下来希望大家不要对号入座。
误区一:配色的过程在整体之前。也就是常说的先配色,后设计。
误区二:只会配不会选。这是最常见的一种,只会在有基础色或者主色的前提下配色,而不懂得选一个符合整体的基础色远比配色更重要。
误区三:被理论所局限。配色的过程是偏感性的,理论虽然没错,但是它只是辅助提供一种方向的,而不是完全要依靠理论去配色。
接下来就继续今天的主题:色,从哪里来?也就是基础色应该怎么选?
在设计中,主体也就是画面中最重要的部分,它可以是产品、模特、抽象图形等等,基础色来源最常用的方式就是在主体身上提取,可以是主体中比重较大的颜色,这样有利于主色与主体形成更强烈的呼应关系,也可以是比重相比较小的颜色,这样在形成呼应关系的同时,拓展性更强,下面举个例子:

假如我们在这个人物的基础上去选背景的基础色,我们就可以用到这里说到的理论:基础色来源于主体,那么我们可以有哪几种选色的形式呢?下面我们继续看:

配色形式一:将主体整体比例最大的颜色作为主色,整体在色彩上与主体形成很强烈的呼应关系,这样做的目的在于整体很和谐、舒服,易于接受,画面更统一,整体视觉冲击力偏柔软一些。下面看另外一种形式:

配色形式二:将主体整体比例较小的颜色作为主色,同样整体在色彩上也与主体形成了一定的呼应关系,而正是因为主色是主体比重较小的颜色,这也使得画面整体在于主体形成呼应关系的前提下,也拉开了主体与背景的层次,整体视觉冲击力增强,画面统一性减弱,整体性并没有因为主色的改变而降低。下面尝试将文字的颜色也稍加改动:


不难发现,无论上面哪种主色的形式,配黄色字都很融合,且都增强了视觉冲击力。其原因在于画面整体颜色与主体都形成了呼应关系,使得配色不会给用户一种很突兀、毫无依据的感觉。而这种形式的选色在工作中也是用到最多的,比如:




其实,这种通过提取主体色作为配色参考的形式在接受程度上是很高的,通过搭配一些点缀色,整体上也不会给人一种很单调的视觉感受;利用主体选色的配色方式是将原本有可能茫无头绪、感性的配色工作,转化为一种可以有所依据、有所参考的配色技法,同时也能提升一定的工作效率。再举个例子:



三款牙刷,三种不同的主色方案,但是每一个给人的感觉都很舒服、和谐,呼应明确,这就是提取主体色方式的好处。
不管是做海报还是页面,在最初都要确定一个风格路线,然后围绕确定好的风格选材、选色、搭配主体等。那么很多情况下,确定风格也就等于间接性的确定了一个选色的区间,所以结合风格特征选色也是一种很实用的方式,比如我们要做「狂暑季」风格的专题页,那么在用色方面就要避免大面积暖色调用色,而要着重使用冷色调的颜色,目的很简单:大面积的暖色会给人一种热闹、狂热、张扬、温馨的感受,和暑季需要清爽、降温的感觉不相匹配,所以我们会尽可能采用主色冷色调的用色形式,搭配一些辅助色、点缀色,比如:



这些都是依据风格最直观的选色形式,这样做的目的是将整体用色尽可能的贴合主题风格,同时再结合主体选色的形式,将配色的过程尽可能做到有据可循。风格选色的形式在日常工作中也是很实用的,比如:促销,我们会用红色、蓝紫色、黄色的用色形式;春节,则是以红、黄为主;七夕,多以紫色、红色为主;暑期购,多以蓝色、青色、绿色为主。比如:



这些海报的配色形式很大程度上是依据风格来决定的,这样的选色方式也不会显得很突兀,且扩展性相对更高。
做设计目的是服务于商业,很多时候我们都要围绕文案、产品去制定风格、主题,所以选色同样可以参考文案,从文案中提取关键词,依据关键词同样也可以提取相对应的颜色,比如:


文案在一个画面中的重要性也是很高的,因为用户在不看文案的前提下理解设计画面速度是相对缓慢的,所以文案结合画面的方式能够大大的提升用户对整体的理解速度,也就是捕捉信息的速度,将文案与画面很好的结合在一起也是设计师所必备的技能,这样做的目的在于让文案与画面形成视觉上的呼应,也更利于视觉信息的传递。
前面说的大多都是通过颜色找整体的呼应关系,这样做的目的是让画面整体更和谐、整体性更强。而还有一种选色的形式,即以主体颜色的反色作为主色调,也可以理解为:主体比重较大颜色的对比色或间隔色作为主色。比如:


将主色和主体色通过对比色或间隔色的关系拉开对比,目的是让主体在整个画面中的视觉形象更加鲜明,视觉感受更加强烈,但是要注意的是:在选反色时,尽量选用主体色中比重较大颜色的反色,这样才能起到强烈对比的效果。
再说下点缀色,点缀色的作用很大程度上是丰富画面整体色感的,它的用色比例只占画面整体的5%~10%左右,点缀色的选色很多时候是画面主色的反色,目的是让画面整体色感不显得单调、缺少变化,同时也有丰富画面的作用,但是要注意不要大面积的使用,起到点缀、打破的作用即可。
总的来说,其实配图的过程就是在配色,当一个画面的主体、风格、文案确定时,我们就可以依据这些进行选整体色,只有主色确定时才有必要进行下面配色的工作,而不是把配色放在所有工作之前。今天主要说的就是选色的几种常用方式,选色的过程其实也是在配色,配色合不合理要看整体效果,设计的整体感也是很重要的,凡事要做到有所依据。最后还是那句话,配色是感性的,理论是提供思路和方向的,两者相互结合才能把配色做的更出彩。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在设计环节中,对于视觉次序的营造是每个设计师所必须精通的,视觉次序也可以理解为视觉层次,它是设计中的必然,无论是海报设计还是页面设计,从整体来看总会有强弱、主次之分,因为有了视觉上的变化,才使得整体更富有层次感。从大体来说:当用户在浏览信息很多的网页时,作为设计师要做到,即使用户只是简单的浏览,也要有能在用户脑海中形成记忆的视觉元素,而这些元素就是视觉中的主,而当用户仔细阅读时才能记忆到的元素才是视觉上的次。从局部来说,要能在视觉上形成先后顺序。这期的内容就是设计中体现视觉次序手法有哪些?这些也是打破版式的常用手法。
首先,每个人在浏览东西时都会有自己固有的习惯,比如:从上到下、从左到右,这叫常规方式,而作为设计师,不能仅仅局限于常规形式,完全的常规带来的是设计上的枯燥、乏味。要学会利用设计知识打造不同的视觉次序,营造出更强烈的设计感、层次感。
在众多营造视觉次序的手法中,大小对比几乎是每个人都能想到的一种形式,也是很多人认为的最简单的一种,比如:

通过大小对比的形式能直观营造出视觉焦点,这种形式在设计中也是最容易接受的一种。如果左侧放置的也是四块小的产品,给人的感觉就会显得枯燥、乏味,版式太过统一,而正是因为这种放大产品的处理手法,拉开了对比,才使得版式不显呆板。这种形式无论是在文字排版、海报、页面都是很实用的一种,合成设计中的近大远小也同样适用,只是在做对比效果时一定要大胆。
通过改变不同的配色方式,也能在视觉上营造出视觉层次的变化,比如我们常见的通过有彩色与无彩色进行区分的手法:

在原本无彩色的排列方式中加入有彩色,在视觉上就形成了很强烈的差异化,而正是因为有了强烈的差异,使得存在差异的部分成为了更容易吸引用户的区域,所以就在视觉上形成了先后顺序,同时这种差异的形式也能起到一定打破版式、活跃版式的作用。而在有彩色之间,同样也能通过差异化形成视觉上的主次,比如:

第一行色块能最快引起注意的是第二个,通过色彩饱和度的不同,在视觉上形成了很明显的差异化,进一步改变了原本的做从左往右的习惯性视觉次序。而第二行色块中最快能引起注意的是红色,因为这里用到了改变色系的形式进行视觉上的次序划分。之所以在有彩色中也能很好的体现视觉层次最重要的一点是,他们之间形成的差异足够明显,而不是似有非有。
营造不同的视觉次序最重要的就是在正常人习惯的固有次序上寻找变化,那么我们同样可以以形态上的变化作为差异化的形式,比如:

在固有的形态中寻找其中可以引起差异化的元素,从视觉感受而言可以分为两种:第一,改变了原本的习惯性的阅读方式,也使得整体主次发生了变化;第二,原本枯燥、呆板的重复式的结构上因为元素形态的改变,也起到了打破整体版式的作用,使得整体版式变化更多,层次感更强且版式因此也变得更加活跃。形态上的变化还可以这么体现:

虽然都是矩形框,但是线框与色块形成了很明显的差异,同样也可以体现视觉层次,而这种形式在很多页面中也很常见:


这也是版式设计中很重要的一部分,也就是寻找可以打破版式且营造视觉层次的元素,正是因为这些手法,才使得版式更丰富、更富有多变性。
当要求不能改变很多时,在原有的基础上只需要改变空间位置或者留白方式,也可以营造不同的视觉次序,比如:

在不改变其大小、颜色、形态的前提下,只是改变了空间留白,也能起到改变视觉次序的作用;而在编排或者标题设计中,通过空间留白的方式拉开层次、次序也很常见:

同样是重复的形式,左侧完全没有给人一种有层次、有次序的感觉,在用户眼中,这只不过是一团信息;而右侧通过改变留白的方式充分的体现出视觉上的层级关系,每一个独立存在的标题或者栏目之间都应该用留白的方式体现,这种留白要遵循的原则是:标题与文案的留白要小于栏目与栏目之间且大于说明性文字信息之间,只要这样才能真正意义上的将层次拉开。
投影在设计环节中是很常用的一种手法,通过投影可以体现出前后层次,也能改变视觉次序,比如页面设计中的:

这里只是在色块上添加了简单的投影效果,原本的视觉次序就瞬间被打破,而这种投影在海报设计中最常用的是打破前后关系,使得海报更有层次感:

这种大投影的方式,是很多海报以及页面中常用的手法之一,因为有了投影,使得画面整体形成了明显的层次关系,而投影对于用户来说也是很容易接受的,比如:按钮的投影、主体的投影等等,看似很小的改变,往往能给页面带来很明显的效果。这种形式也可以理解为形成遮挡关系,在一些小场景的设计中,一样很实用:


有了遮挡关系,就会形成视觉上的层次,这种看似简单的手法,最终所呈现的效果却是立竿见影的。
拉开视觉次序的另一种手法:模糊,很多人对于 PS 里的模糊工具并不陌生,而通过将视觉元素模糊化处理,一样能起到营造视觉层次的效果,比如我们常见的电影海报中:


通过虚实对比,使得视觉层次变化更强,这也是合成设计中常用的手法之一,而在文字设计中,一样可以通过这样的手法来拉开视觉次序关系,比如:

通过模糊字体中某个笔画,在视觉上形成了一定的空间关系,也使得整体层次感更加丰富,这也是很多设计师喜欢在作品的最后环节加一些飘飞模糊的点状元素丰富整体的原因:


视觉层次的变化对于整体而言是不可缺少的一部分,有时只需要一点点的变化就可以带来意想不到的效果。
这期所说的很多都属于细节上的变化,但是很多人对于细节并不重视,认为不重要,但其实优秀的版式设计基本上都是用不同的细节处理方式堆砌而成的,这期所说的这些形式用于版式设计中也同样很实用,如果你的版式太过呆板,可以通过考虑这些方面在适当的位置进行打破,打破的意思是:在原本很呆板的基础上寻找视觉上的层次变化,使得整体版式活跃起来且富有细节感,比如:

这是从一个页面中选取的一个局部信息,上侧版式给人的感觉毫无变化,如果页面中出现大面积这种形式的版式,会使得整体单调、枯燥,很容易形成视觉疲劳。而下侧区域则是为了避免这些,在形式上改变了许多:第一,颜色上有轻微的变化,这样做的目的是区分开每个栏目。第二,形式上第三个模块做了很明显的层次变化,颜色明显加深了,且投影效果加重,而且按钮区域也用色块的形式代替边框,使得整体层次感更强且有保持在一个很协调的范围内。这里用到的手法,正是这期所说的。
同样我们也可以在网上找一些版式感很强的页面进行分析,去理解这些手法是如何在版式中体现的,比如一些官网的设计,看似很简洁、元素很少,而往往这种页面对于版式的要求更高,因为要用极少的元素体现其版式变化、层次。
视觉层次感是提升整体设计感很重要的一种形式,如何在固有的视觉基础上打破束缚,在形式上形成变化,对于每个设计师而言都是至关重要的;而很多设计手法都存在着共通性,只要学会灵活运用,那么我们的设计作品就不会显得平庸无常。当然这期所说的也并非全部,这些只是很常用的一些形式。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
专注于做好一件小事,哪怕是做不好也用心去做,小到搭建一个精美的网格系统,做好一个字体的拐角……先看一下我的往期设计案例。

对于很多刚接触字体设计的同学经常会遇到一种情况那就是想法高大上,结果很悲伤,为什么会造成这样的结果?归根结底是对字体设计本身了解还不够细致就照葫芦画瓢直接上,为了避免这种尴尬的结果,我们应该在开始着手做字体之前要做好各项准备工作,不断去浏览优秀的字体设计从中寻找设计的感觉,确定感觉后建立网格系统,开始逐步设计字体。我在做字体设计的时候会把握几个步骤「建网格」——「选字体」——「拆字体」——「绘笔画」——「绑骨架」——「粗与细」——「取与舍」——「磨细节」——「去感受」。
下面我们就以大家最常见的矩阵字体为例来给大家分享如何制作字体。
1. 建网格
建立网格系统,万丈高楼平地起,要做一款扎实的字体离不开网格系统的规范。

2. 拆字体
以「燃」为例——选取一个默认字体,按照字体结构对笔画进行拆分。

3. 绘笔画
将拆分出的笔画用横线和竖线在网格系统里进行笔画重绘,此时不要做细节,撇、捺和点根据自身走向和结构特点也归属为横竖线。

4. 绑骨架
拆分绘制的字体笔画就是字体的骨骼,笔画间的连接处可以理解成是人体的关节,关节的意义在于保证字体稳固的同时又灵活多变,字体的笔画可以根据视觉需要围绕关节在一定范围内做活动,也可调整长短比例。

5. 粗与细
笔画的粗细与硬度由你想要的字体气质来决定,细笔画与曲笔画柔美气质,粗笔画与直笔画沉稳大气,虽说设计是一种感觉,但是这种感觉对于初学者来说很难把控,所以跟大家共享一下常用的几种笔画的粗细,在1000PX*1000PX画板里采用6px,10px和20px为基础笔画粗细,根据想要的业务气质选取即可。

6. 解与构
常见的字体结构有「上下结构」「上中下结构」「左右结构」「左中右结构」「半包围结构」和「全包围结构」。其中「上下结构」中着重强调占比较小的那部分笔画,进而达到字体本身的平衡,例如「感」字着重设计心字;「上中下结构」中一般会在不影响识别性的前提下去掉中间部分横行笔画,进而达到字体本身的平衡,例如「享」字着重设计口字;左中右结构中在不影响识别性的前提下会简化左边部分笔画,进而达到字体本身的平衡,例如「燃」字着重设计火字。

7. 取与舍
笔画变粗后整个字体笔画间的空间比例会受到一定影响,因此为了字体的美观度和透气性我们会对字体结构进行一些取舍和整合。

8. 磨细节
为了让字体看起来更加舒适,我们将字体的拐角做圆,做圆角的同时也要根据网格系统来调整圆的度数。

9. 去感受
打磨整体字体,继续刻画细节。

注意:在一组字里,每个单字的结构都存在差异,适当调整字体内部的比例,形成感官上舒适的笔势,对保持视觉上大小一致很重要。汉字字体类型繁多,但是如果我们用几何法则来划分字体类型其实大致可以归纳为三种:方形,圆形和三角形,从面积上来看方形和圆形的面积最大,三角形次之,所以我们为了保持字重大小的一致性需要调整他们之间的大小比例,做到大小均匀,笔画一致,结构严谨和间隙适中。

△ 图源:ElethomHunter
为了拉出字体的气质,一般会把字体做的稍微偏瘦长一些。

字体设计的手段是多种多样的,每个设计师都有自己擅长的切入点,最后的结果是自己想要的就好。上述的分享希望能给字体设计初学者一点帮助,也欢迎各位同行大神交流切磋。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
对于大部分的射击湿以及设计团队来讲,都会遇到如何提升设计效率的问题;尤其是在创业公司,最浪费时间的莫过于:永远撸不完的图及与开发中的设计反复;接下来我将通过自身的一些设计管理经验,从工具使用提升工作效率的角度,跟大家分享下我解决这两个问题的方法。
撸不完的图-处理各方设计需求
1、设计的需求方在不断增多:产品、运营、市场、地推、策划等等;
对于大部分的射击湿来说,设计的需求都是越来越多的;尤其是中小型公司由于发展的的需要,公司的人员及部门会越来越多;也就导致后期的设计需求慢慢增加;我们公司就是酱紫的,原来只要考虑产品需求的,现在要考虑运营日常海报、活动设计、市场推广素材、线下门店品牌视觉系统、还有老板的PPT等等。
2、需求不清导致变动频繁:没有目的下需求,缺少需求细节;
在日常的工作中,最麻烦的就是跟需求方确认需求;尤其是口述的需求,没有文案、时间节点及具体的需求描述;比如,我要“五彩斑斓的黑”或者“字要大”这种奇葩需求想一出就是一出的随性需求。
3、对接、确认流程不清晰:没有一套完整有效的对接流程,导致双方扯皮;
二、产生的问题?
1、设计效率及产出质量不高:需求方不满意,然后设计反复浪费时间;
2、项目推进速度变缓:有限的时间达不到设计要求拖慢项目进度,影响业务目标;
1、建立和规范有效的需求对接确认流程:从制度层面解决跨部门协调问题;
首先,对内规范接收和分发需求的流程;将原来粗放的接收方式改为协作工具接收分发需求;其次,对外规范需求下方的格式规范。
2、使用“团队协作工具”统一输入/输出需求:运用工具解决需求接收下放问题;
3、规范需求方下需求的格式:需求包含的各项要点:
时间节点:最好提前几天;
需求描述:需要什么样的;
文案描述:传达什么内容。
1、工具不统一,协作较难:PS与Sketch混用;
我刚进公司的时候,设计团队的三个人用的设计工具和设备都不一样;有的用PS,有的用Sketch,这就造成设计协作难而且设计稿输出格式不同意,开发抱怨的情况,工作推进艰难。
2、标注切图耗时太长:页面中的各个元素都要进行大小、颜色、间距及格式的标注;
设计给开发的输出物有三种:视觉稿、标注及安卓、IOS不同尺寸的切图;以上是保证上线效果的关键;但是传统的手动标注和切图是很浪费时间的。
3、IOS、安卓设计规范差异:两个平台系统差异,有时候要输出两套设计素材;
1、统一设计工具:移动端的设计统一Sketch输出;
2、利用第三方工具Zeplin自动标注设计稿:工具代替原来的手动标注;
3、工具zeplin工具的优势:
自动匹配IOS及安卓平台设计单位、颜色及字体大小等;
设计一套搞定,减少设计师工作量;
设计沟通的效率和质量大大提升;
以上就是我在做设计管理过程中摸索的一些的经验,无论是跟需求方的设计沟通还是和开发的协同配合,都非常的和谐;希望通过此次分享能给遇到相同困惑的小伙伴们一些启发~
蓝蓝设计的小编 http://www.lanlanwork.com