

优化课超清版下载地址:http://pan.baidu.com/s/1qW5i7QO
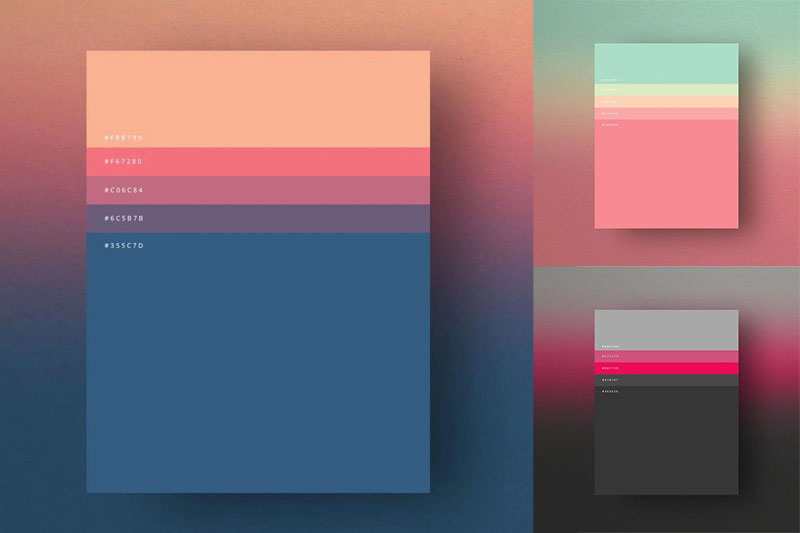
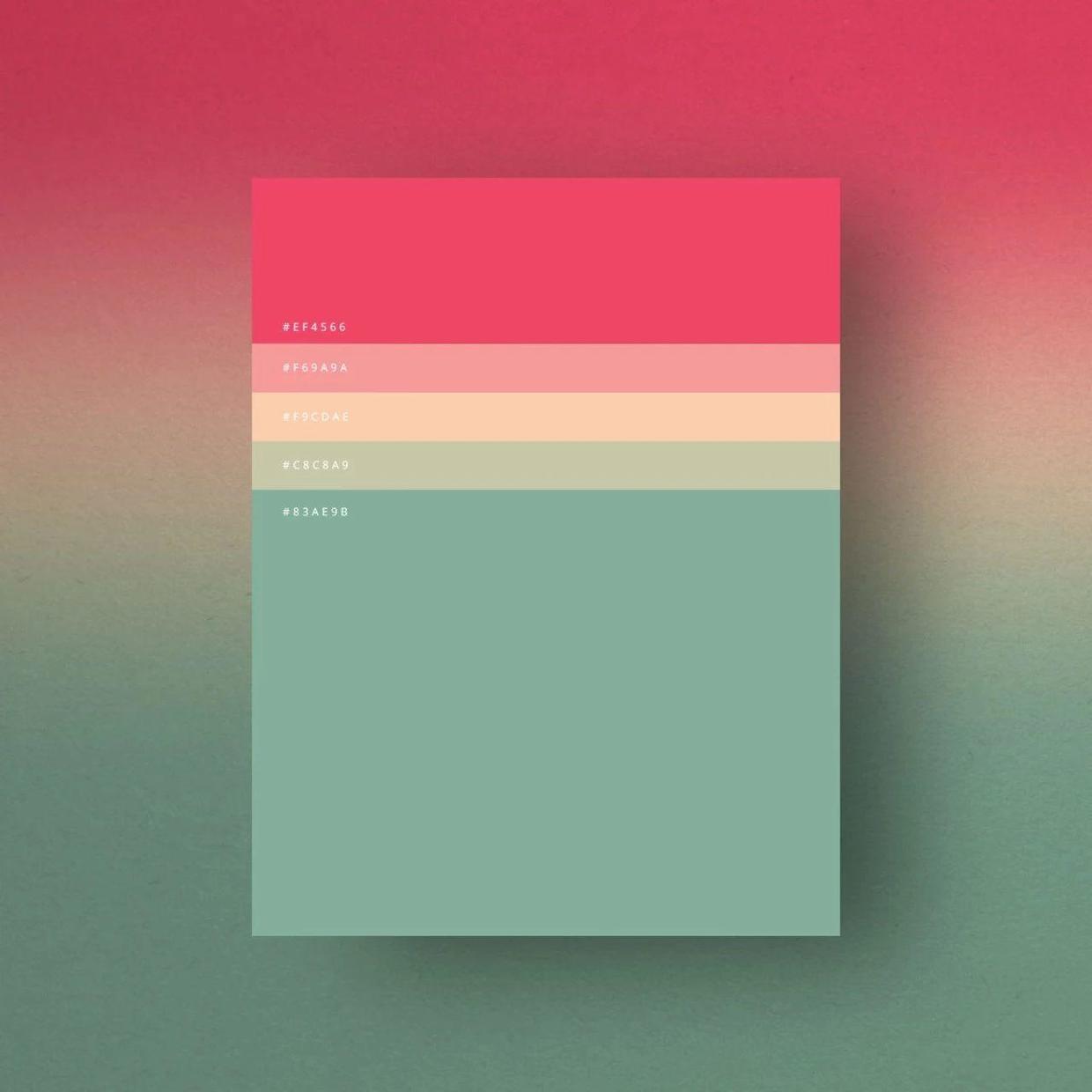
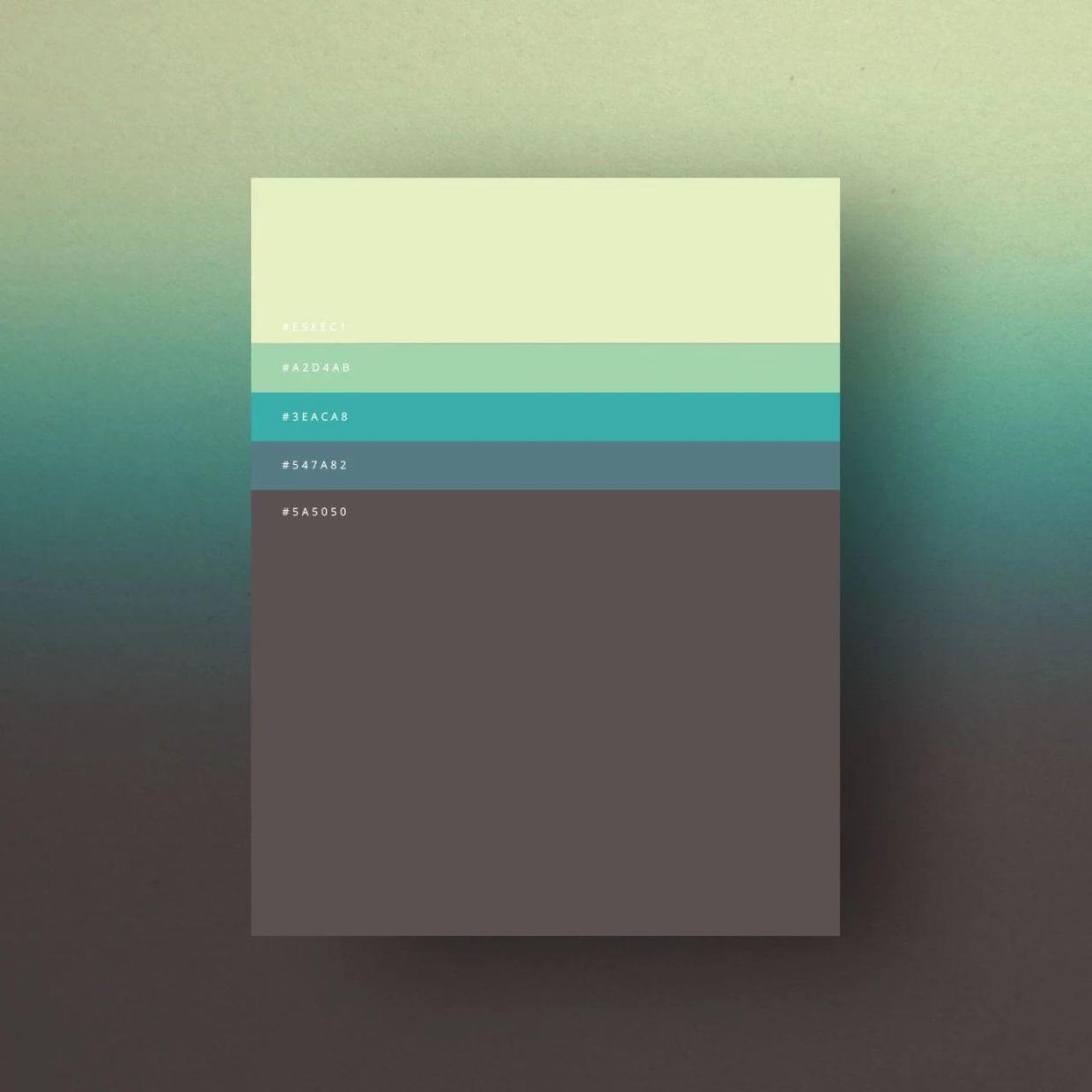
今天分享来自设计师 Dumma 设计的极简主义扁平化配色作品,这些作品的颜色非常好看,也非常特别。

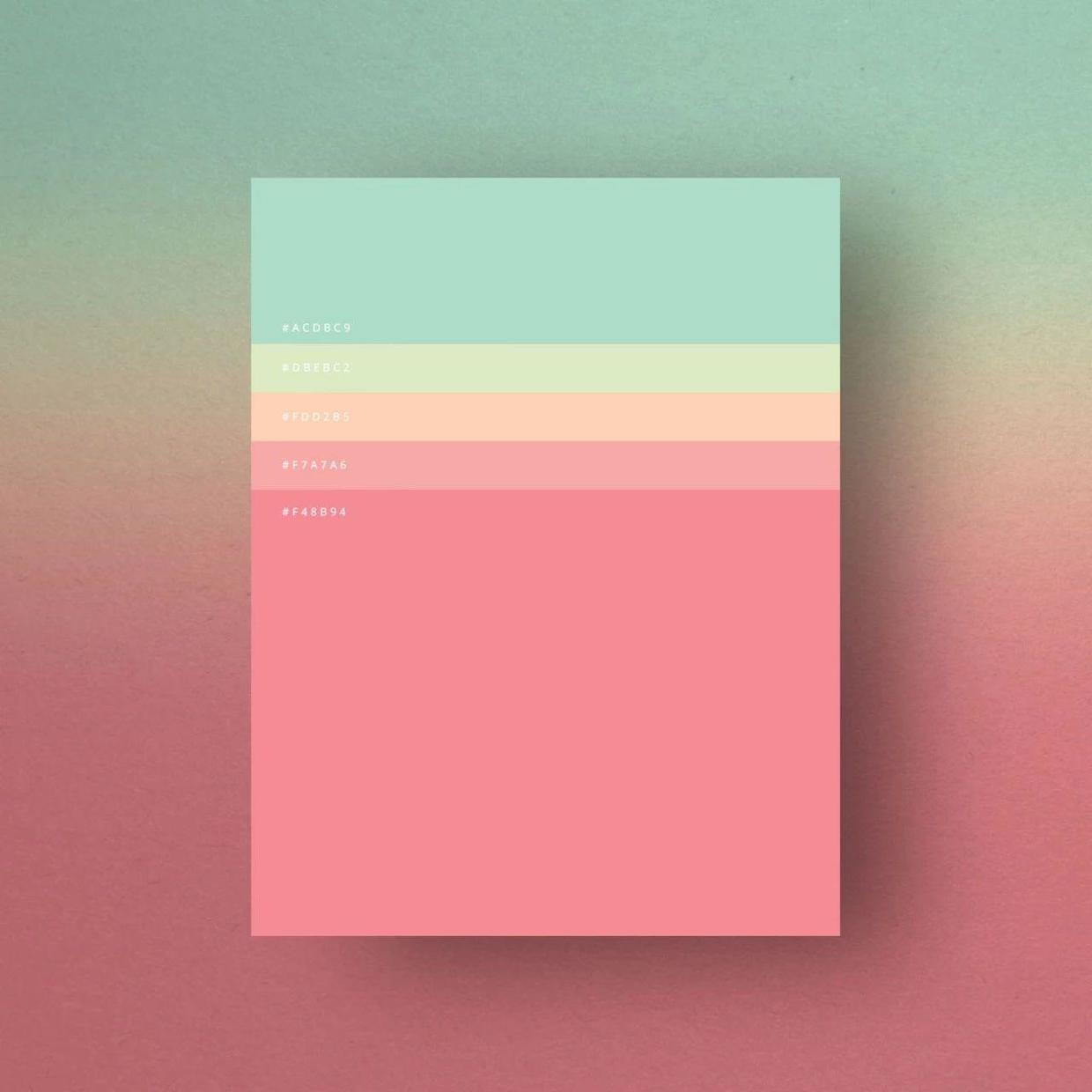
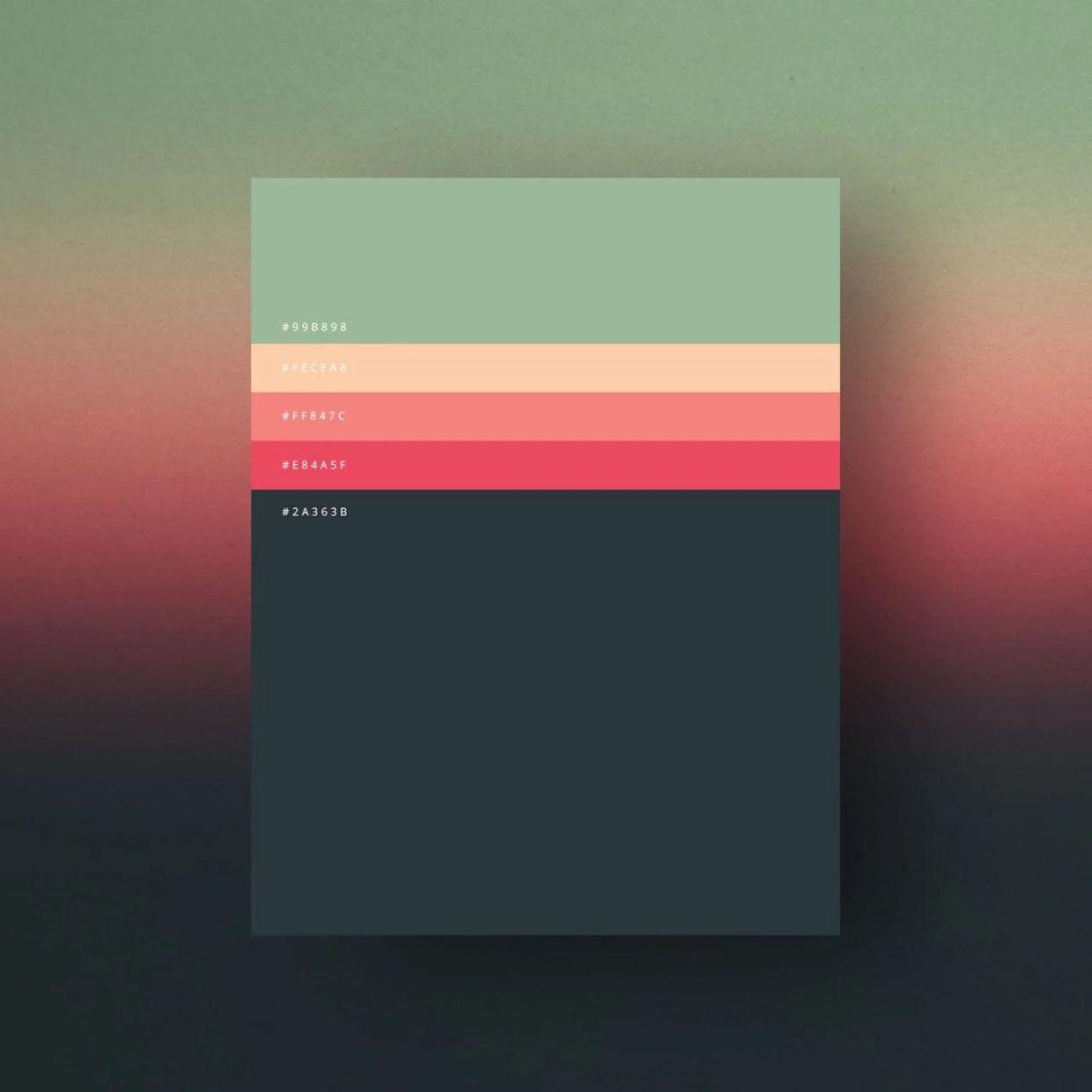
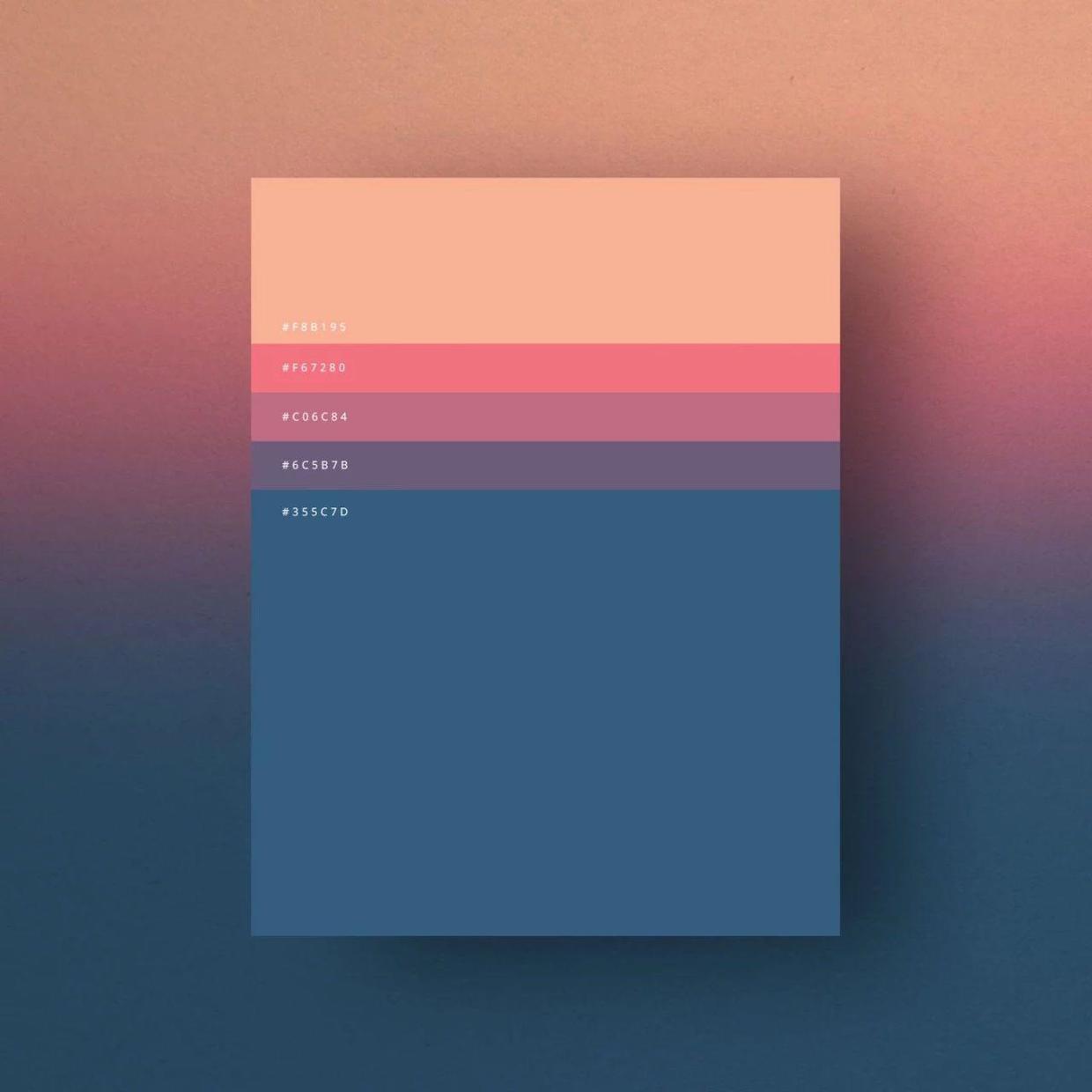
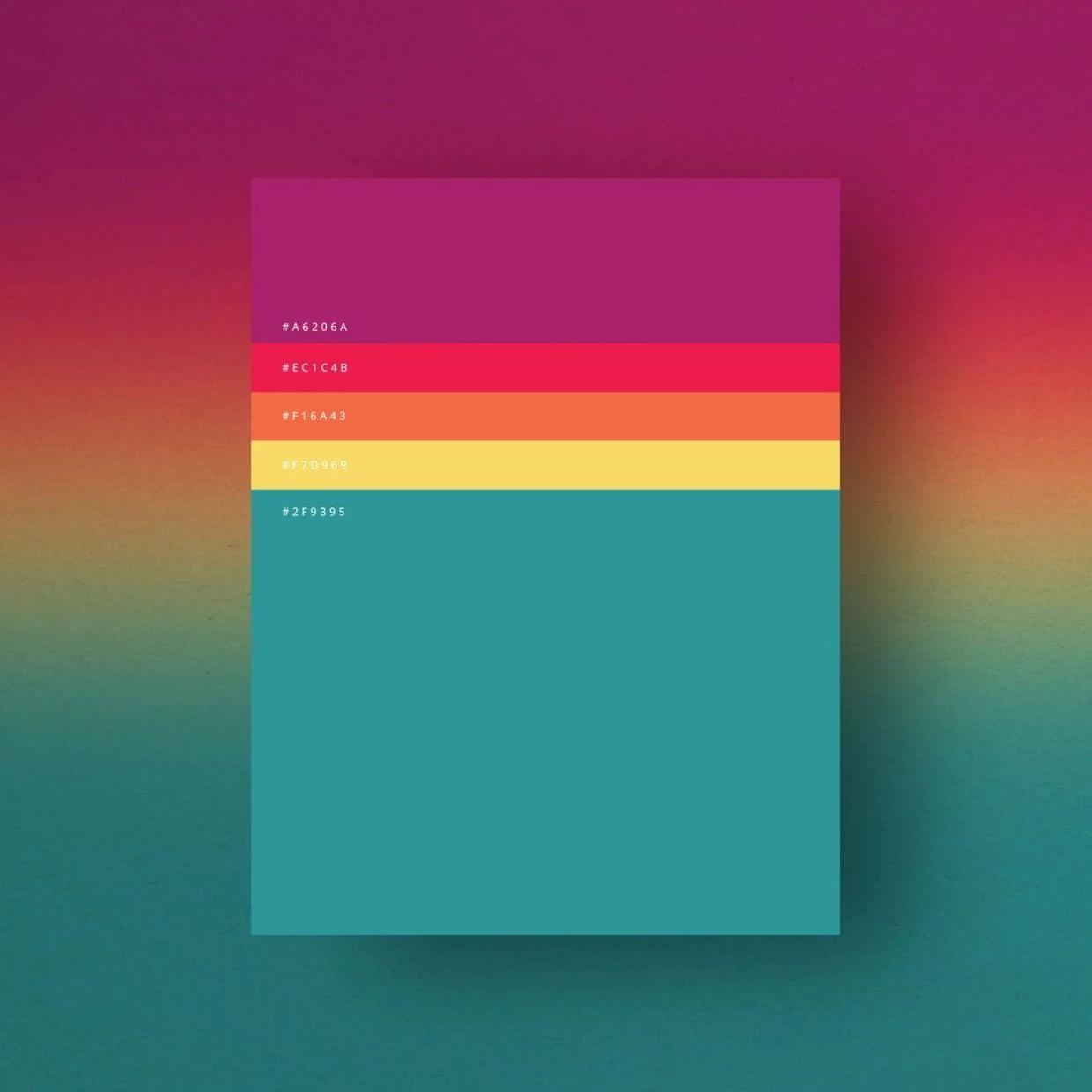
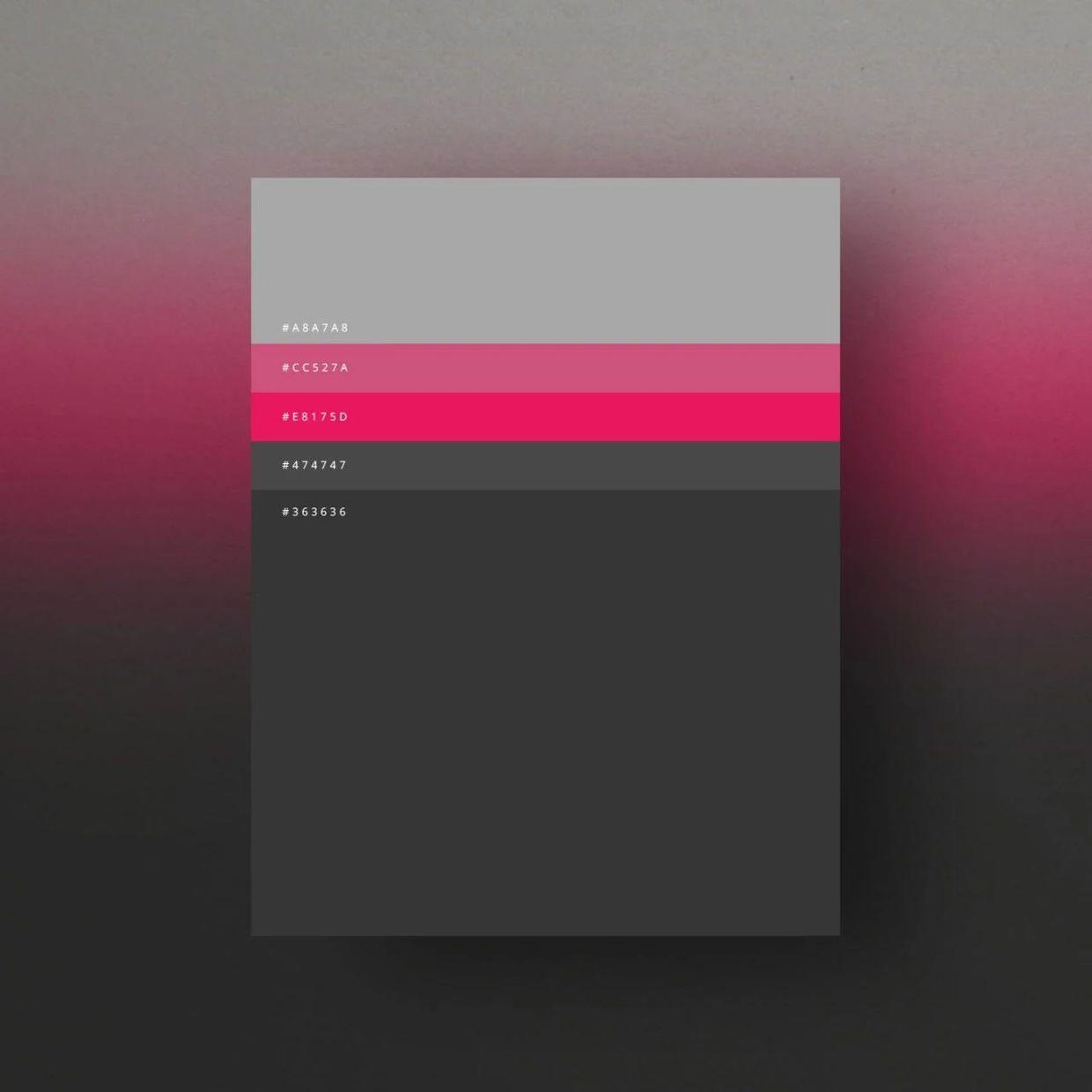
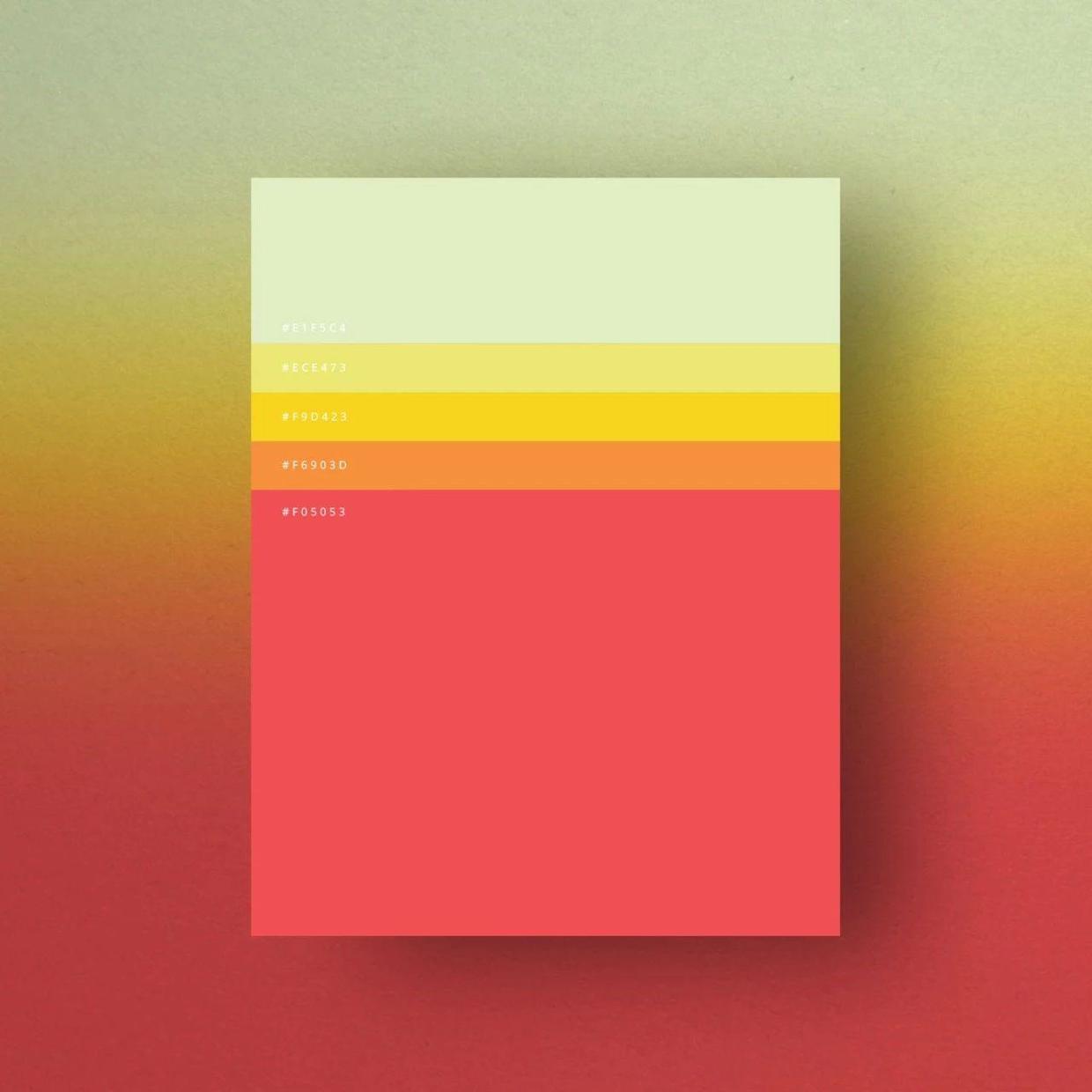
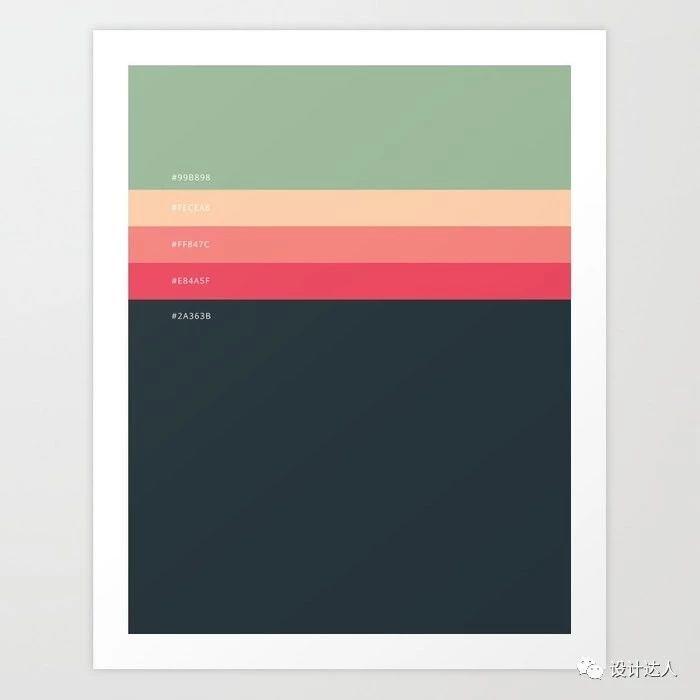
这不仅仅是一组配色方案这么简单,设计师一共设计了8组色彩搭配,每组颜色分成5个色块,并将上、下两个色块设置不一样的高度,就能形成一张非常漂亮的海报,同时设计师还有把这些配色用到了其它方面,我们一起来往下看吧:-)








配色方案很漂亮,但是如何如何应用这些配色让作品更有意义呢?DUMMA 设计师想到把这些配色印刷到实物产品上,比如杯子、时钟、被单、海报等实物上,真的非常搭配,同时也用来作为自己原创商品在网上进行销售,并获得利润,真是一举两得。

▲抱枕

▲极简时钟1

▲极简时钟2

▲被单

▲沐浴帘1

▲淋浴帘2

▲旅行杯

▲海报

▲手提袋
喜欢这些配色吗?请拿去练手,作为设计师,有空的时候也可以做点创意练习,并像 DUMMA 设计师一样,印刷到海报或者杯子上,如果你认为自己的作品非常好看的话,也可以销售它,业余赚点零花也不错,说不定有成为爆款的潜力呢。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
平面与版式背后是千年来人类读取信息形成的习惯、约定俗成的阅读方式和心理学等,想成为一个优秀的设计师,我们需要进一步了解设计背后的原理以及表达信息的多种方法。

在中国绘画中,有所谓章法、布局。中国绘画最讲究“经营位置”,因而有了中国画高远,深远,平远独特意境的画风体系。大家学习的设计体系中对构图的分析就更加的全面,比如大家都了解的形式美学法则:均衡与对称、渐次与重复、对比与调和、比例与尺度、节奏与韵律、体与主体、微差与统调、特异与秩序、前者多显示生动型,而后者显示秩序型。
那为什么会总结出这些理论与法则?究竟又是什么在影响着我们的观察与思考呢?有时候我们会不会遇到这些问题:
1. 有时候我们在面对需求,需要强理论支撑自己的设计,但又找不到切入点,总会拿什么对比,对称,韵律说事,需求方却不为所动……
2. 在平时的设计工作当中,大家不可避免的会参考和研习其他设计大师,同行的各类设计作品,大家肯定会有各自关注的点,创意,排版,颜色,细节刻画等等等等,无论是那种类型的设计作品(平面,招贴,海报,H5,banner等),有时候会不会感到:看了好多作品,临摹了好多作品,依然做不好设计;问题出在哪里呢?
3. 我们总会收集一大堆的素材参考,那你的评判方式是什么?你又是如何分析画面?为什么好,好又好在哪里?……
接下来我们透过视觉表象,揭开那些神秘的面纱,希望通过我自己的学习和研究,能够对大家有所帮助。


为了更快地解析周围的世界,大脑会投机取巧地偷懒。大脑每秒要接收约4000万次的感官信息输入,并试图完全解析出它们的意义,所以它会根据以往的经验,猜测我们看见了什么。

经典再现,看左边的图,第一眼能看到一个黑边三角形,上面叠了一个白色倒三角,右边的图,你能明显感知到一个矩形。
卡尼萨三角
这是1955年,由意大利心理学家发现,并以她名字命名的“卡尼萨三角”。这个视错觉表明我们的大脑把实际上不存在的三角形轮廓线画了出来。
我们把根本不存在的轮廓线称为主观轮廓。

对于识别具体物体来说,中央视觉是最重要的;
对于认知整体场景而言,周边视觉更为关键 ;

通过电脑屏幕观看网页,你并不用刻意浏览,而是整体扫过就能判断整个页面的内容。所以大多数人都低估了周边视觉对于我们理解事物的重要性,人对场景的认知似乎都来自周边视觉。

发现规律有助于快速处理时刻接收的感官信息。

看上面的图,你会很自然的将其分成4组,每两个点一组,共8个点,而不是上来就直接定义有8个点。
大脑视觉皮质中的细胞分工不同,分别只对横线、竖线、边线和特定角度的线作出反应。
讲完上述三个心理学常识,我们看下这三个点对应到我们设计当中又是如何一番情景,看下图:

轮廓
之所以将第一个心理学观点与轮廓关联,是因为在我们设计过程中任何一个形式的产生都会形成一个轮廓,那画面元素多起来之后,画面就会被这些轮廓分割成一个负向空间,很多时候我们都会忽视这个隐藏存在的形式,有时大家怎么调整一个设计元素本身,都会感觉不尽如人意,其实有一种可能是:这个元素在整个画面中所形成的轮廓并没有达到同步的和谐;
如下图插画,一个女性形象,画风简洁干净,画面给人很强的整体感与完整型。如果是我们,会不会更多的去关注这个插画的精彩之处是比基尼处理很生动,人物阴影细节刻画的很到位?但是关键点是这些吗?

继续分析,如下图:

图A,把整个图形黑白化后,想想我们的第一个心理学观点,一幅画面第一影响我们的是脑海里形成的这个轮廓。像这个画面,一个完整近似几何般的人物轮廓(样图白色部分),同时这个轮廓所分割形成的空间(样图黑色部分),让整个画面安静有序规则,让人的视线能够自然流淌,不会轻易地跳动转换;所以图B,你会发觉,不管我如何填充纹理图片,这样一个画面是始终和谐,没有违和感的。再比较下图:

笔者随机处理的一个形状,有没有发觉,在没有一个有序优美的轮廓之下,纵然你把内部的修饰刻画的再如何精彩,这个画面依然是索然无味,毫无生气的。

设计元素要注重轮廓的修饰提炼——在设计表达过程中,不管是何种设计,我们都要注重每个呈现元素的轮廓是否精巧,注意脑海里主观轮廓之外的负空间是否舒服与和谐,画面是通过这些彼此联系的,不要一上来就关注所谓的细节,经营你的形状。

留白
第二个心理学观点与留白相关,是因为整体认知与周边视觉关联极大,看下图:

好了,大家能够认知到什么程度,这是什么?怕是大家怎么猜都不会确定这个是什么。

当笔者呈现完整图画后,大家是不是一下子就豁然开朗了。留白是至关重要的,留白很重要的一点是加强了元素与元素之间的关系,我们通过创建轮廓来形成元素,元素与元素之间的关系,通过留白-元素之间形成的负空间,来相互影响,最终形成协调的画面。留白可以形成空间,引导,形状等多种可能,让作品更生动更有呼吸。

看上图,苹果设计对留白的使用很了,通过产品严谨的排布,大家可以很清晰的感受到物体分割画面后,留白的清晰走向以及秩序,你的视线会通过大脑的分析呈现出无限扩展的空间,安静空灵不干扰,更能彰显苹果设备本身的高端属性。再简单一点解释,通过弱化周边视觉的干扰,让人更多的聚焦中央视觉,让你对产品的感知更加深刻。这时候留白是空间,烘托画面,安静的美少女。

看上述网页设计作品,画面通过主视觉形成的轮廓之后,呈现出大面积的留白空间,在这些空间基础上,进行了核心信息的展示。注意左图黑色主轮廓的部分并没有信息呈现(集中展示了品牌形象气息),而在留白部分展示了文字信息加以说明;右图部分则在折线这条主轮廓型的两侧,有序展示了信息。这样的设计,在网页滑屏过程中,增加了画面的动感效果,更重要的一点是在引导视线过程中,你会更关注内容的信息呈现,想想我们的视觉,对于认知整体场景而言,周边视觉更为关键;因为你会很不经意的在意留在中央视觉(在设计中就是刻意设计引导你视觉的主轮廓)之外的东西,这时候留白是引导,展示信息,完美的指挥家。

再看这组作品,理解这组留白相对比较复杂,注意笔者图示位置的留白,很多时候,我们都习惯把画满一个画面当作第一要务,填满是可以保证我们看到的画面至少是饱满不空的,但是往往适得其反就是乱和没有灵气,所以一些设计作品试图去突破一些视觉固式,那这时候留白就是一个极好的帮手,无形中启到一个形状的作用,补充画面达到画面的和谐统一,又增加韵味。像左图就是通过一个红色面积的模块留白,与标题呼应的同时,让画面方圆能够更自然的流淌,增强画面的灵动感,右图则通过添加元素,让留白区域形成某种场景或者纵深,这样就对文字形成了一种补充,烘托文字的效果,增强感受,两者看似有明显空白,但是整体又是完整的。看下图,其实这又牵扯到我们第一个讲到的心理学:眼见非脑见,我们的大脑会自动去找寻某种轮廓。而这里轮廓的形成是通过留白去帮助实现的。这时候,留白是形状,参与构成,积极的组织者。


留白,是形式的延展...空间,引导,形状——元素在构成画面中一定会产生留白,留白对画面的意义在于可以帮助我们更好的展示内容,帮助我们营造空间,创造联系,配合形式,让画面更加有序有感。
构成
讲到构成,这个名词大家都不陌生:一定的形态元素,按照视觉规律、力学原理、心理特性、审美法则进行的创造性的组合。很显然跟我们的心理学原理三不谋而合,人是习惯寻找规律,也很习惯创造规律,所以在设计领域,才有了对点,线,面等不断的研究与实践,在抽象的形、色、质的造型方法上不断追求与探索。

看上图,这是一张展览海报,海报简洁干净,稳重大气,没有太多笔墨渲染,背景图的选择,以静制动,让整个海报有种高山流水,知音无限的浓郁气息。先想下我们之前的说明:大脑视觉皮质中的细胞分工不同,分别只对横线、竖线、边线和特定角度的线作出反应。再结合下点线面构成的知识。首先画面三个大字,这是点,然后由上到下一个“之”字形排开,斜线至此形成,你的第一视感规律完结,接下来注意画面背景图的选择,瀑布从上而下,这个水流的动势极大得帮助和引导了我们的视线阅读,竖线至此形。画面感就形成了,你会很自然舒服的去阅读这个海报。
但是就此就结束了,视线总体流动是这样的,为什么设计师要把字放到画面这个位置,而不是其他位置呢?想想刚刚说的规律,人喜欢规律,创造找寻规律,并以此为根据去实践,这里就牵扯出了大自然里最神奇的定律黄金分割(今天的文章暂时不讲,之后我会带来关于黄金分割的文章分享哦),继续看下图,

首先,A1,A2这是画面横向宽度上两条黄金风格线,B1,B2,B3这是画面纵向按顺序的三条黄金风格线,当画出这几条黄金分割线,是不是一目了然,海报作者把核心元素有序安排在黄金风格线及焦点之上,和谐之美,一张看似简单的海报蕴藏着如此丰富的魅力,我们也可以感悟到设计师本身严谨的气息和对构成形式的细心推敲。如果是我们,又会是怎样的呢?

再看上图,大家可以自行按照上述的方式去分析一下。下图海报可能更复杂些,但是其中的规律也是可以寻找的,画面通过两组不同斜面创造大的规律动势(右图黑红示意),同时巧妙的利用交叉后形成的三角形,形成点的元素,作为人物画像的载体之用,因而三角形是从整体上而来,有序而有组织,相互有关系,不会显得乱。

更令人惊奇的是,当我也使用黄金分割试图去进一步分析和理解画面的时候,你会发现人物的面部表情—眼神,全在分割线上,所以有没有觉得,这个海报的每个人都感觉实在你在对视,莫名的一种震撼,画面的张力,不得不佩服国外设计师的严谨。


合理使用点线面,引导组织画面——优秀的画面从来不是无组织无秩序的,都是通过点线面的仔细经营来创造最佳的视觉效果,而这个视觉效果,是能够自发的去引导观众的视线,让规律自然被阅读,达到形神合一。
今天通过三个心理学,引出设计中三个设计要点轮廓,留白,构成,其实彼此之间是一个递进联系,有了元素就会产生形状,跃然纸上,则需要足够的留白去为元素讲故事,然后这个故事就是构成,你使用如何的手段,让他更丰富更有内涵,一目了然。三者的有机结合就形成了我们所说的构图,视觉语言中构图是非常重要的底层环节,相比华丽的细节和各种炫目的效果,画面中隐藏的构图实际上才是视觉设计的核心!


看一下这些电影场景,是不是恍然大悟,看似复杂的场景,都建立在这些几何图形的基础骨架之上,回忆下文章之初的心理学观点,其实设计知识背后是人类读取信息几千年来形成的习惯以及现代社会约定俗成的阅读方式和心理学等,要想成为一个优秀的设计师,我们需要进一步地了解设计背后的原理以及表达信息的多种方法,就像研究表明,人类能识别 24 种基本形体,这些基础形状称为几何离子(方形,圆形,三角形,圆柱体,圆锥体等),这就落回到我们讲到的心理学:我们眼睛能够寻找的规律,而上图的电影画面也都构建在此基础之上,因为这样的形式更容易让我们的视觉去捕捉去理解。
讲了这么多,就是希望能够帮助大家在平时的设计工作和日常的学习积累过程中,能够有一种思路和方法,去判断和解读作品,去分析这个设计为什么好,好在哪里,去把设计进行有效的分解(元素本身的样式,元素所在空间的留白,以及彼此之间的关联)给你自己的设计说明增加筹码,以便更加得掷地有声。
最后,既然我们知道了这些心理学知识,了解到了我们的观察习惯,在之后的设计过程中我们就需要努力做到以下几点:
1. 经营好元素的轮廓和位置;
2. 人会不由自主地寻找规律,那就尽量多使用规律,利用分组和间隔创造规律;
3. 要让某个物体(例如图标)易于识别,就用简单的几何图形来画它。这会让构成物体的几何离子更明显,从而使人更快、更轻松地识别该物体;
4. 控制好你的形式,形式在内容之下,形式服务内容。文繁则质衰,末胜则本亏,过分强调文饰与修辞,内容就会受到遮蔽而显得软弱无力,形式重于内容,其实就是舍本逐末。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
文章目录谈这个运动之前,我们先来交代一下背景,150年前的欧洲版图大致有法国、奥匈帝国、英国、西班牙、荷兰、波兰等国家,由于后来世界大战打来打去相互瓜分,所以对这些国家目前的领土范围、名称等不需要特别较真。

18世纪初期的英国还处于农业经济时代,经济发展取决于劳动力资源的占有和配置。比方你家有100人在干活,理论上经济效益就比隔壁老王10个人干活要强许多。

然后到了18世界中叶,也就是1765年珍妮纺纱机的发明标志了第一次工业革命在英国开始,由此100年间,英国就像被开光加持,走上发展快车道,一下子跃升为世界大国。
这个时候我们横向看看中国的情况,18世纪的中国正处在清朝统治之下,清朝历史上最著名的康乾盛世就是在18世纪中期(乾隆早期)达到顶峰,当时 GDP 占世界总量的三分之一,也很厉害。我们可以从建筑面貌,生活场景,商店来感受一下当时中国的生活水平与设计面貌。

工业革命在英国发展了100年后,正好来到英国著名的维多利亚女皇时代,维多利亚时代前接乔治时代,后启爱德华时代,被认为是英国工业革命和大英帝国的巅峰。它的时限一般定义为1851年~1901年长达50年,这个时期的英帝国走向世界之巅,领土达到3600万平方公里,给大家一个参考数据,咱们大中国目前的领土面积960万平方公里,仅仅是当时的英国领土的四分之一,而经济占了全球的70%,贸易出口更是比全世界其他国家的总和还多上几倍。
所以,现代设计由此时此地发生萌芽,似乎是合情合理。
这个时期英国的设计风格就是鼎鼎大名的「维多利亚风格」,后世对这个风格进行归纳后认为,它属于一种古典艺术复辟整合的风格,因为你可以从维多利亚设计风格的产物中,看到:哥特样式、文艺复兴样式、都铎样式甚至意大利风格样式。维多利亚时期通过融合当代审美元素及使用了新建筑材料等方式,重新演绎及完善这些风格,因为糅合了众多古典风格,所以在视觉上显得矫揉造作,装饰繁琐,色彩丰富细腻,显得唯美主义。

也正是1851年,英国为了向世界炫耀工业革命成果决定搞点事情,于是联合欧洲各大国,举办历史上有名的伦敦世界博览会,而筹办这个博览会的又是历史上有名的阿尔伯特亲王,下面请注意我介绍他和维多利亚女皇之间的关系。
阿尔伯特是德国萨克森-科堡-哥达公爵恩斯特一世的小儿子。比利时国王利奥波德一世是维多利亚的舅舅和阿尔伯特的叔叔。维多利亚的母亲和利奥波德一世是姐弟,所以阿尔伯特是与他的表姐维多利亚女王结婚,是否有点小烧脑,没关系,你只要知道他们是夫妻,然后属于近亲结婚。

他们一共生育了九个孩子,因为近亲结婚的缘故,四个王子中的三个都是血友病患者,所幸的是五位公主个个健康美丽,但也是血友病基因携带者,关于他们更多的故事请自行搜集,因为咱们今天是来聊伦敦世界博览会的。
阿尔伯特一直对设计方面的事务非常感兴趣,所以很积极筹办这次博览会,但期间碰到一个极大的难题,就是当其它国家往英国运送大型工业设计产品时,比方火车头、蒸汽机,建筑模型等东西时,英国暂时没有如此庞大的场地进行安放,并且当发现这个问题时距离对外宣布开展的日期只剩不到半年,按正常流程压根无法完成这样的场馆,问一众大臣无人敢吭声,阿尔伯特心急如焚,某天他在花园里眉头紧皱思考这个问题时,一位皇室花农的儿子忍不住问亲王怎么回事,亲王跟他简单说了情况,没想到这个花农的儿子居然说:如果亲王相信我,不如让我试试看吧。这位花农儿子就是后来英国著名的建筑师:伯克斯顿。
基于花卉种植的技术,伯克斯顿大胆运用了种植花卉的温室结构原理,使用钢铁与玻璃为原料,快捷实用又经济并且采光一流的方式做了这个场馆,那就是后来一开展立刻震惊全世界,历史上著名的「水晶宫」,这个建筑物也被后世视为现代设计拉开帷幕的标志性产物,也被视为「工艺美术运动」的开始。

水晶宫在1854年曾经从伦敦中心迁址南部,无奈在1936年的一场大火中被付之一炬。英国前首相丘吉尔曾表示它的烧毁是「一个时代的终结」。
这个世界知名的博览会所展览的作品以工业产品为主,并且全部都没有一点现代设计风格的影子。那我们不是在聊现代设计的萌芽吗,对的,这个博览会的最大作用是反面刺激,因为展出的产品大部分非常粗陋,原因很多,其一是谁也没经验做工业产品,好比香港第一届特首,前无古人很难做好;其二是工业发展本来就是初期,工艺水准远远没有成熟。
而在一些人看来最要命的是为工业产品强制添加装饰,比方把哥特式的纹样刻到铸铁的蒸汽机体上,在金属椅子上面画个油漆画,在缝纫机上面加一个丘比特造型等等,完全是不实用并且谈不上美观的设计。

这种情况在意见上形成两面派,比方爱国者立场的人大唱颂歌,甚至要写诗来赞美,比方英国大诗人丁尼生就为这个博览会专门创作了颂诗。
而另一派自然就是批评者,批评的角度是博览会大部分产品都缺乏一种从整体出发的设计构思,形式远远大于功能,能够意识到这种问题的人其实已经具备了新设计思想,但很可悲的是他们又多数是机械否定论者,意思就是反对工业,崇尚手工,显然违背了社会发展规律。
这群反对者当中有一位后来非常著名的人,最后成为「工艺美术运动」的理论指导者,他就是约翰·拉斯金。

在博览会现场,32岁的约翰拉斯金已经是英国成名作家,艺术评论家,同时也是教师及业余地质学家,成名作是1843年写作的《现代画家》,他看到水晶宫的展览后,发出感概:艺术家已经脱离了日常生活,只是沉醉在古希腊及意大利的迷梦当中,如果这些产品只能被少数人理解而脱离大众,艺术没什么作用,真正的艺术必须是为人民创作,不然就是一件无聊的东西。
其实按现代的观点,我们补充一下拉斯金这个说法,他提到的艺术严格来说应该就是当代定义的设计,因为160年前不存在设计的说法,设计跟艺术之间的定义非常模糊。
当时会场中的拉斯金可以说是愤怒的,随后几年,他开始通过著书跟演讲来宣传他的设计美学概念,比方他提出设计的实用性目的,他认为:世界上最伟大的作品都要适用于某一特定场合,从属某种目的。这个观点说出设计的功能性问题,属于初步的现代设计思想。

同时拉斯金极力反对精英主义,强调设计的民主特性,强调设计为大众服务,这一点也是后来德国包豪斯非常重要的思想内核之一,拉斯金认为以往的美术都被贵族的利己主义控制,范围一直局限在上层社会,如今不应该再为取悦公爵太太们,而应该更多的关注农村中的劳动人民,为他们生产一些实实在在的东西。
约翰·拉斯金1819年生于伦敦。是个独生子加富二代,因为父亲是成功的苏格兰雪利酒商人,父母对拉斯金要求严格,把所有的希望和理想都寄托在约翰·拉斯金身上。他的父亲一直鼓励他从事绘画和诗歌创作等文艺工作,而母亲却希望他能做一名牧师。年少的他一般在家庭和基督教堂学习。每年夏天随父母游览名山大川,参观古代建筑和名画,培养了对自然和艺术的爱好。

拉斯金在1836年进入牛津大学基督学院,1840年因病退学。此后两年在意大利养病,同时搜集资料从事著述。其实拉斯金本身也做部分艺术创作,比方绘画,但后期专注于理论研究及普及设计思想。但拉斯金的设计思想非常庞杂,也有一部分对时代消极的内容存在,但我们这里基本不谈及。
生平不识莫里斯,设计十年也枉然。
就在水晶宫诞生的前几年,1848年世界上也发生一件大事,就是德国的卡尔马克思先生发表了他的重要著作《共产党宣言》,因为工业化发展过程中,造成了很多社会问题,比方贫民窟的出现,因为机器代替了人力,大部分工人下岗了,换到我们身处的时代,隐隐感觉人工智能与大数据的迅速发展是一样的,机器人及信息化工具也将取替大量人力,比方无人汽车,无人机送货,餐馆的二维码下单及收款等,都会让一批劳动力被取代。

当时发展工业革命的欧洲国家,资本主义开始产生及成熟化,于是就产生了两个对立阶级,就是著名的无产阶级与资产阶级,无产阶级的生活条件及工作条件随着工业革命发展,逐步恶化得非常恶劣,这就是当时「工艺美术运动」发展的时代背景。
我们第一部分谈及了「工艺美术运动」的理论指导者约翰拉斯金,他在1953年出版了一本书籍叫《威尼斯的石头》,这本书讲述了中世纪设计精华的思想内容,深刻影响了一位年轻人,这位年轻人后来通过自己的努力,掀起工艺美术运动,成为了现代设计的奠基人,他就是大神威廉莫里斯先生,他同时是世界第一所设计事务所的开设人,所以他也被视为现代设计之父。
不过关于这个说法其实存在争议,因为工艺美术运动被后世认为在思想上是倒退的,因为他们的意识形态是反工业,重塑手工艺的,主张从自然和哥德风格中找寻出路,比方「向自然学习」就是工艺美术运动的重要口号之一,而我们回顾当时的诸多作品,我们也发现大量动植物纹样的设计形式,同时这个运动其实也受东方风格的影响,特别是日本的浮世绘,我们后面会论述这块。
1951年的伦敦世界博览会期间,威廉莫里斯也到过现场观看,那时的他年仅17岁,他对于工业化产出的丑陋产品感到非常震惊与厌恶,根据小道消息记录,他在观看时候曾经放声大哭。虽然这种反应未免有夸张之嫌,但是确实在那次经历之后,莫里斯就立志开始学习设计,希望通过自己的努力来扭转这种设计颓败的局面。

跟约翰拉斯金一样,1934年出生的威廉莫里斯也是一名富二代,有一个富足的家庭跟一位经商的父亲,所以起点高一直不是坏事,特别是起点高的同时还有一位重视教育的父亲,莫里斯的父亲对他学习情况非常关心,一直严格要求莫里斯,所以1851年博览会后莫里斯顺利考入牛津大学建筑系。早期的设计师基本都是搞建筑为主,比方德国包豪斯的几位校长都是建筑师。
在牛津大学毕业后的莫里斯去了一所专门从事哥德风格建筑设计的事务所里工作,这个期间他对哥德风格有了实践上的深刻认识,但是莫里斯的内心其实对绘画及诗歌(莫里斯本身也是一位成熟的诗人,曾出版《地上乐园》等诗集)更为热衷,他感觉自己并没有对建筑的热忱,所以他呆了不够8个月就走了,随后参加了著名的「拉斐尔前派兄弟会」。

拉斐尔前派是1848年由3名年轻的英国画家亨特、罗塞蒂和米莱斯在英国伦敦所发起组织的一个艺术团体,目的是为了改变其时的艺术潮流,反对在米开朗基罗和拉斐尔的时代之后偏向机械论的风格主义画家。总的来说,他们的风格偏向传统写实,主张忠于自然,所以跟拉斯金及莫里斯的理念都接近,莫里斯在此期间创作了一些画作,其中比较有代表性的是《冈尼芙皇后》,画风已经明显有设计的装饰性感觉。

参加拉斐尔前派后的莫里斯不久就马上要步入人生另一个阶段——结婚,而对象是下面这位非常擅长配合摄影师摆pose 的美女简·伯顿,深谙现代头疼脚疼肚子疼三大法则,莫里斯第一次见到她时是这样描述的:美艳动人,身材高挑,皮肤黝黑,有一种野性美,留有自然的鬈发,长着细长的脖子、大大的眼睛和性感的双唇,与当时优雅而传统的美女很不相同,有标准的模特风范。
所以拉斐尔前派的成员之一罗塞蒂就经常以她为绘画模特进行创作,后来两人也因此闹出了不少绯闻,导致莫里斯和简伯顿的关系出现裂缝。

另外关注设计史太浓的朋友知道,我们的内容一直不乏美女身影,比方包豪斯创始人格罗皮乌斯的太太,神一样存在的阿尔马·马勒,关于她的传奇故事可以详见《用一篇超全面的好文,带你了解包豪斯的前世与今生》。
莫里斯跟简伯顿的婚姻对整个世界的设计发展来说都是一件大事,因为他们的婚姻促使了莫里斯开始从绘画转向设计方向,同时被视为现代设计开端的代表性建筑「红屋」也诞生,事情的经过是这样的:
莫里斯跟简伯顿确立关系后决定在1859年喜结连理,而成家就要立室,说白了就是需要买房子,于是莫里斯开始在伦敦市区及郊区到处寻找合适的住宅,但是经过多轮的折腾,一直没有找到自己满意的住宅,以及对住宅的用品也十分不满,因为当时存在的建筑跟家居用品都充斥维多利亚风格的繁琐,不然就是极度简陋。

于是莫里斯开始产生自己动手建房子的想法,他邀请了一位叫威伯的朋友帮忙,在郊区肯特郡弄了块地,周围是果园,拥有非常开阔的视野与景色,符合莫里斯喜好接近大自然的性格,也符合新婚夫妇对浪漫的诉求,他们开始在这里做自己想要的房子。这个房子一开始的定位就是非常规的套路,比方结构是非对称的,然后表面没有粉饰,并且充分考虑了居住的功能性,其中最突出的特征就是房子全部使用红砖修建,既是材料,又成为装饰动机,所以史称「红屋」,其中也使用了诸多莫里斯喜欢的哥特元素雕饰细节,比方塔楼、尖拱入口等。我们来看看历史上红屋的样子:

其实红屋最特别的部分在于,除了房子本身的建筑外,里面全部家具、灯具、地毯、装饰品、墙纸、挂画都是莫里斯亲手设计的,就是现代俗称的硬装与软装,莫里斯都一手包办,所以风格非常统一协调,而且别具一格,这种风格也被视为工艺美术运动的代表性风格。

时间已经去到1860年,红屋的落成让周边的人好奇与惊讶,纷纷来参观,慢慢在英国设计界开始引发广泛的兴趣与赞誉,好的设计、讲究功能的设计自然会激发大众的热情与需求,越来越多人询问他能否也帮忙设计一些家具用品,他开始萌生为大家提供设计服务这样的想法,此时的他只是跟朋友经营画室搞创作,属于一个没有固定职业的下岗人员,于是他决定破天荒的成立一间独立设计事务所,这是世界上最早由艺术家经营的设计事务所,也就是现在所有设计公司的前身。
刚开始他是跟两位朋友一起合伙经营,几年后奇货可居,业务蒸蒸日上,他果断将另外两位朋友的股份买下,在1864年更名为「莫里斯设计事务所」。其实西方大部分品牌、公司都会以灵魂人物的名称来命名,比方沃尔玛、惠普、戴尔、保时捷、迪斯尼等等,遍及各行各业,这在我看来属于部落文化,也是罗振宇说的人格体,在设计行业其实也越来越多这种现象,中国这种情况较少,但香港已经有诸多成功的示例,比方陈幼坚设计有限公司,香港李永铨设计有限公司等, 内地深圳有韩家英、王粤飞等,老板的气质就是企业的气质,老板的风格就是作品的风格。
莫里斯的设计事务所为顾客提供各种各样的设计服务,范围包括家具、地毯、毛毯、墙纸、书籍、海报、建筑等,涵盖全面而完整,后期莫里斯越来越善于经营,联合工厂直接生产自己设计的产品,包括陶瓷、玻璃、地毯等,再直接销售给客户,所以这也是一个用设计创造财富的典型例子,值得现代设计师借鉴。

莫里斯的设计风格有别于当时的维多利亚风格,独树一帜,后来史称「工艺美术」运动风格,特征包含了以下几点:
第二部分聊到威廉莫里斯自从跟简伯顿结婚后,亲力亲为修建一间红屋,引发了设计圈轰动,随后他成立了自己的设计事务所后,引领出「工艺美术」运动风格,从1860年到1880年达到运动高峰,带动欧洲各国的同类设计运动,但因为本次的主题是英国设计,所以我们主要先聊英国情况,关于这场运动欧洲其它各国的状况我们将会在其它分享里讲述。
莫里斯初期主要的设计方向是家具、墙纸、家居用品等,墙纸设计是其最具代表性的作品之一,而且风格上特别容易识别,就是使用大量植物纹样,我们通过下面的图片来大致感受一下,现代的产品假设使用这种特征很容易重现莫里斯风格:

但后来英国出版界发生了一些事情,让莫里斯在平面设计范围也开始有极大拓展,并且发展出强大的影响力,进一步深化工艺美术运动的范畴。
事情的起因是19世纪以来,因为工业革命发展,引入机器操作后书籍开始大批量发行出版,导致书籍设计的粗制滥造情况越发严重,开始让当时一批平面设计家感到很焦虑,情况就跟现在区块链的急速发展,产生大量粗制滥造的app、网站平台的情况雷同,让做UI设计的我们也感觉局促不安。
所谓时势造英雄,总有一些人要被历史选中,比方有一位出版家叫威廉帕克林,在24岁时候开设了自己的书店,专门经营善本(泛指刻印较早、流传较少的精美古籍)和古本图书,后来他跟朋友合伙经营出版社,自行设计与出版书籍,多数与散文及诗集为主,他们对书籍有非常严格跟精细的要求,而且也使用了哥德风格结合简单明快的方式进行设计,符合工艺美术运动的特点,给出版界带来一股清流。
在这种风气影响下,慢慢的又出现另一位人物,就是建筑家出身的阿瑟·玛克穆多,他出生于1851年,就是水晶宫面世同一年,在26岁时候他认识了43岁的莫里斯,受到当时已经成大名的莫里斯的思想影响,决心追随他发展工艺美术设计改革,他专注于平面设计,并且体现在书籍设计上。
1882年他成立了自己的设计公司「世纪行会」,然后在1884年出版了一本《玩具马》刊物,这是最早最系统,利用文字方式宣传工艺美术运动主张的出版物。但非常可惜关于这方面的图片资料在互联网上已经无法找到。
这本刊物是工艺美术运动当中平面设计的最典型作品,刊物当中的封面及插图、排版装饰使用了吸收日本浮世绘元素,从植物纹样当中提炼出抽象图案,并采用一些中世纪的装饰动机,流畅、生动,形成一种特别,能代表工艺美术运动的平面设计风格。
做这个刊物时候玛克穆多曾经多次跟莫里斯探讨版面编排、空间布局比例,文字间距、字体风格、纸张材质等具体的设计问题,这个过程让莫里斯很兴奋,因为莫里斯对工艺美术运动风格可以应用到书籍平面设计当中感到很高兴,于是他又决定搞点事情了。
这个时候时间已经去到1888年,莫里斯的事业已经发展很成功,说白了就是通过设计获得了财务自由,一旦财务自由就可以比较任性的做一些事情,比方将精力从家具、墙纸、工业产品方面转移到平面设计,而且本来他就是一名文学爱好者,所以他一转身就成立了个人出版社,雇佣了一批铸字工人及印刷工人,起名为克姆斯各特出版社。
这个出版社一成立,基于莫里斯本人的影响力马上就生产出一本成功的书籍,就是莫里斯与插图画家克莱因合作,设计出版的英国传说故事《呼啸平原的故事》,第一次出版了200册纸张本跟6本羊皮纸本,这本书设计非常精美,而且完全符合工艺美术运动风格,一上市就吸引了英国读者的强烈兴趣,并且将克姆斯各特出版社的名头一炮打响。

莫里斯这个出版社在英国的「工艺美术」运动当中发展起到非常重要的作用,因为在莫里斯的带领下,出版社是这个运动当中平面设计领域最集中的体现,影响了其它出版公司,甚至影响到欧美各国的印刷出版行业。
克姆斯各特出版社无疑是威廉莫里斯的平面设计大本营,他的大部分书籍都是由这家出版社完成,不过他的设计充满了企图恢复古典,中世纪哥特时期的风格特征,版面编排非常拥挤,很多细节也比较繁琐,并且因为对质量的追求,所以产量低,价格高,有经济能力购买的群体不多,于是慢慢引起一些评论家的指责,可见名人做事情是要受社会监督的,比方英国有一位平面设计家刘易斯·戴依就曾经在1899年的《东方杂志》这个期刊中撰文批评威廉莫里斯。
他认为莫里斯后期的书籍设计完成沉溺在复古主义,完全违背了他一贯主张和倡导的设计社会化、民主化、大众化的立场与原则,让书籍无法成为普及大众的读物,而沦落为少数收藏家的藏品。而此时莫里斯其实已经离世,莫里斯是在1896年因为病患去世的,而克姆斯各特出版社从1891年经营到1898年,期间一共出版53种图书,总印刷量达到18000本,这个数量在英国及欧洲都是可观的,在莫里斯离世两年后,因为缺乏灵魂人物,出版社因为经营不善就关闭了。
后来这位批评莫里斯的设计大师戴依联合了插图画家杰西·金及格里那维,三人合作创造出一种以儿童为受众的读物设计风格,设计当中充满了天真风格、色彩浪漫,无论字体、插图风格跟布局排版都轻松可爱,广受当时的儿童欢迎。
他们的目的是希望书籍设计能够真正为广大读者服务,改变书籍长期被少数人掌控的局面,也力图改变莫里斯那种比较凝重的考古味道。这三人都基于为大众的共同立场,但是各自有自身的风格,他们为众人皆知的一些英国童话故事设计书籍,人物、动物、植物跟风景都栩栩如生,生动活泼,是工艺美术运动后期平面设计范围里一个重大的发展与突破。
他们的设计直接影响了下一代的平面设计师及插画家,比方我们在包豪斯那期分享里聊到的比利时设计师亨利·凡德·威尔德。

莫里斯离世之后余威尚在,很多年轻设计师受他的影响,都成立了一些小型出版公司来探索书籍平面设计,被后世称为「私营出版运动」,其中有一个比较突出的机构叫「手工艺行会」,领导人是杰出建筑师查尔斯·阿什比,同时他也从事首饰跟银器设计,他跟三位朋友一起,仅仅使用50英镑成立了这个行会。
手工艺行会的风格在工艺美术风格基础上再次产生了一些突破,比方把古埃及及古罗马的风格也融合平面设计,特别是字体设计上重视书法效果,他们的设计业务和制作业务都发展得很繁荣,订单接踵而来。
另一个比较突出的「私营印刷运动」组织是多佛出版社,他们有一个很具进步性的设计思想观点,认为平面设计的核心并非单纯的视觉美好,而是准确的形象信息传达,在良好的传达前提下,达成设计美观的目的。他们的代表作是1903年的《圣经》,字体和版面编排都非常方便阅读,插图讲究,达到功能与形式的完美平衡,是工艺美术运动后期越发成熟的代表作品之一。

以约翰拉斯金的指导思想为基础,威廉莫里斯设计为代表所发起的英国「工艺美术」运动,虽然思想跟形式上也有倒退的部分,但仍有诸多具备现代设计的先进思想,比方希望设计普及大众、重视功能等,所以对西方各国的设计发展都有促进与推动作用,并且在历史上被视为现代设计的开端。
整个分享我们大致谈了三部分内容。
现代设计的起源发生于英国,伦敦博览会水晶宫的出现刺激了设计理论先驱约翰拉斯金对设计的思考,并发展出具有进步及前瞻性的现代设计思想。
设计师威廉莫里斯建造红屋这件事,拉开现代设计的序幕,并引发出工艺美术运动,该运动风格特征以莫里斯借鉴东方植物纹样的元素,形式简单明快,讲究功能等特点为代表。
工艺美术运动在平面设计上,特别是在书籍上具体体现,莫里斯同样担当领军人物,并由此对欧洲各国的平面设计产生深刻影响。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
改稿绝对算得上是设计师的一项日常操作,这一点我们都深有体会,至于改稿的原因则五花八门,不是客户嫌弃太小气、没创意,就是上级嫌弃太土、太单薄等等。

如何解决设计太小气这个问题,主要是从以下五个方面入手:
导致设计看起来小气的首要原因就是构图不饱满,也就是我们通常所说的没有张力,那么什么样的构图才是饱满有张力的呢?
1.要充分利用好版面的空间
下图是一则背景板海报设计,我们可以看到所有视觉元素都集中在版面的正中心,左右两边的空间完全没有被利用起来,所以看上去会比较小气。


对于这种情况,我们应该适当把图片元素往两边扩张,把版面的空间充分利用起来,使得图形部分的轮廓尽量与版面轮廓贴近。

调整后的构图变得更饱满、更大气了。

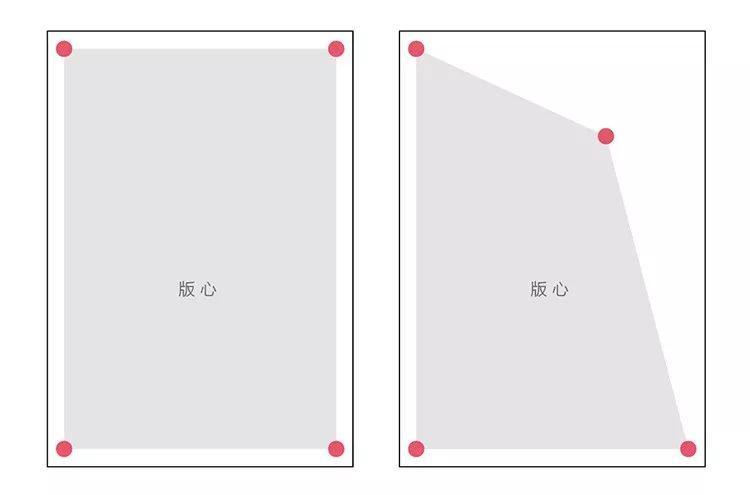
2.视觉主体至少占据版心的两个角
以常见的矩形版面为例,它的版心是一个四边形,有四个角,我们可以把这四个角理解成四个点,而版心就是通过这四个点的连线建立起来的,改变任何一个点的位置,版心的轮廓都会发生变化。

所以这四个点(角)也直接影响了版面的张力,元素覆盖的角越多张力就越大,元素覆盖低于版心两个角时会显得张力不足,因而难以大气起来。例如在下图的海报中,图片部分只覆盖到了左下角一个点,所以版面的张力不足。


为了加强版面的张力,我把图片的火焰部分进行了延伸,并同时覆盖了版心的三个角,所以调整后的效果比调整之前要大气很多。


既然要做大气的设计,那自然离不开“大”字,怎么个大法呢?一是主体元素要大,二是要用大的场景:
1.主体要大
如果觉得你做的设计太小气,很简单,直接把主体拉大,占据尽量多的版面空间,这是一种很粗暴但是很有效的方式,不过我们在拉大视觉元素的时候要注意,要保证元素本身的识别性和清晰度。

上图的主体比较小,所以显得比较小气。

把主体拉大后,该设计就变得大气了很多。
2.背景要用大景
你应该也发现了,凡是电影大片里肯定都会有很多大场景的镜头,比如城市、山川、大海、宇宙等等,这种镜头就很大气,因为它呈现的是一个非常大的空间。而如果特写一座房子、一张桌子、一朵花之类的小场景,则不会有这种感觉。

所以,如果使用大场景的图片来做设计,会比较容易做出气势。

制造强烈的对比也是使设计更大气的有效方法,当然,也不是所有对比都行,效果比较显著的主要是大小对比和空间对比。
1.大小对比
当在版面中同时呈现一大一小两个对比很悬殊的元素,且这两个元素之间有紧密的联系或互动时,就会有很大气的感觉,很多科幻电影的海报设计就喜欢运用这种对比手法,比如《黑豹》和《大圣归来》的海报。

▲黑豹与踩在其脚下的豹头雕塑形成强烈的大小对比,而且二者都是豹,在视觉上有很强的关联。

▲猴子与其面前的巨龙形成非常强烈的大小对比,他们的关联在于二者正处于对峙的状态,霸气背漏有没有?
2.空间对比
如果画面中有强烈的空间对比也会显得很大气,比如说画面中的元素形成非常强的透视关系时,整个版面就会有一种纵深感,仿佛画面中的元素从视线的远端奔向我们的眼睛,这也是为什么发散式的构图会显得比较大气的原因。


从摄影作品中我们可以发现,采用平拍或者俯拍的角度拍出来的照片很难大气起来,而如果采用仰拍的角度,拍出来的照片则会大气很多,这是因为仰拍会把照片中的主体显得很高大,而我们自己很渺小。例如以下两张摄影作品,同是以埃菲尔铁塔为拍摄对象,但右图比左图要大气很多。

在设计中也是同样的道理,比如广告设计中常常用到立体字,仰视的效果会比俯视的效果更有气势。

▲俯视

▲仰视
这也是从摄影中发现的一个技巧,在同等条件下,逆光拍摄的效果要比顺光和侧光拍摄的效果更大气,原因是因为逆光拍摄有强烈的明暗对比,而且更能衬托出光的效果。


汽车广告就非常喜欢用逆光的效果,再加上仰视的拍摄角度,看起来会非常大气。不过为了使主角更清晰,我们通常需要给它的逆光面进行补光。


最后总结一下,想做大气的设计,我们可以从以下五个方面入手:1.构图要饱满有张力;2.主题要大、要用大场景的图片;3.使用强烈的大小对比和空间对比;4.用仰视的角度;5.采用逆光拍摄效果。你都领悟了吗?
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
是什么让你选择进入设计行业?能否讲讲你的成长经历?Steve Wolf:
很幸运,在我的成长过程中,我的家庭非常支持我。我记得在5岁的时候就开始跟着父亲一起画画,有时候我会让他给我画一些东西,然后我就跑开了,自己去画它。我的父母都是音乐老师,所以音乐在我成长中对我的影响也很大。

△ AFE
大约在高中快结束的时候,我就决定做一名工业设计师。我自己设计汽车,于是我就在内布拉斯加大学卡尼尔分校学习艺术、CAD和素描课程。大二的时候,一个平面设计教授邀请我参加一个平面设计的资讯会议,当时我对平面设计还不太了解,参加这个会议改变了我的人生轨迹,这之后,我的职业愿望从一个工业设计师改为平面设计师。

△ Bloody Mary Morning Poster
2011年,大学毕业没多久,我搬到了达拉斯,在一家 Panini America 的体育球星卡公司担任设计师,开始了我的第一份工作,在这里,我为NFL,NBA,NHL和MLB设计了球星卡,并成为艺术总监。四年后,我想要做一些改变,所以和妻子搬到德克萨斯州的奥斯汀,在那里我在GSD&M(GSD&M是美国德克萨斯的一家广告公司,成立于1971年,客户包括美国空军、西南航空、凯撒赌场及酒店集团等)广告公司担任高级设计师。快进到今天,我和我的妻子目前经营自己的设计工作室 Steve Wolf Designs。

△ working
在成长中,增加了设计经验,同时我也犯了很多错误。但作为设计师,重要的就是不断的尝试新的风格,看看什么最适合你。直到今天,我依旧在努力提高自己的技术,并在我的工作中尝试新的风格,只有这样,我才能够一直保持进步。
优设:
以一个案例为例,能为我们讲解一下设计过程么?
Steve Wolf:
Blueprint 是有史以来第一个全球性的学生运动员发展数字平台/社区,集数字媒体、学习、资源、工具和指导的独特融合!他们的使命是关注学生运动员的整体发展与健康。

△ BluePrint
在与客户进行沟通时,首先要确保了解他们是谁,以及他们想要什么样的效果。在这个阶段中,应该从客户那里获得尽可能多的信息。我看到简报中的主要讯息是:这个品牌的核心价值观是社区化、指导性、自我发现与灵感。该品牌的视觉设计是为了吸引各年龄段的学生运动员,包括年轻和年长的。我拥有的信息越多,我就越有能力确保达到他们的期望并提供更有意义的工作。

△ BluePrint

△ BluePrint

△ BluePrint
在与客户进行初步对话之后,我开始了情绪板阶段:收集设计,颜色,类型和摄影样本,以创建可以进行设计的可能方向。我向客户提出了1-3个方向,这有助于我们所有人都能在风格上找到相同的页面。一旦客户批准了情绪板,我就开始研究阶段。

△ BluePrint
在研究阶段,我查找竞争对手的标识/品牌,以确保我知道目前使用的是什么。我总是想努力创造出一些在竞争中能够脱颖而出的东西。我也研究别的设计实例,以帮助我获得灵感。在研究阶段,查看设计书籍、博客和 Pinterest 等内容可以起到作用。

△ BluePrint
研究完成后,我就会开始设计。根据项目和工作范围,我通常会向客户提供1-3种选择。我们项目的大多数初始「草图」通常直接在 Illustrator 中完成。初步设计探索完成后,我开始完善最终选项以呈现给客户。并确保我不会进行无休止的修改。

△ BluePrint
一旦客户确定了一个方向或者方案,我就开始改进,并准备最终设计方案。这个项目经过了几次修改,但最终的结果是让客户满意,这是每个人都为之自豪的事情。

△ BluePrint

△ BluePrint
对比鲜明的色彩的搭配受到了体育产业的启发,并且对希望加入这个社区的学生产生吸引力。 字母「B」的造型作为了 Logo 的标识,可以在整个品牌中使用全彩色或黑白色。
优设:
在你的设计中,客户的想法起到什么作用?
Steve Wolf:
它在整个过程中占比较大的部分,当然也会影响最终的结果。每一天的结束,设计师的工作都应该是把客户的想法变成现实。

△ Degrees Of Perfect
在Steve Wolf Designs,我们将重点放在与客户直接合作以获得最佳结果。通过与客户的对话,收集有关他们的想法的更多信息并提供新的观点,可以将他们的想法提升到一个新的水平,并使他们更强大。
优设:
您在设计过程中软件操作与草图部分是怎么操作的?
Steve Wolf:
我在整个作品中使用 Adobe Illustrator 最多。我发现它是我工作中最强大的工具,我喜欢用它工作。我也经常使用 Indesign 和 Photoshop。

△ Herb Lester
我不会直接在纸上涂鸦,而是直接打开 Ai 来绘制草稿,当然他们达到的目的是一样的,一旦确定一些好的选项,我就会将这些选项进行细化,然后实现它们。
优设:
在进行不同语种的 logo设计,会有什么不同么?
Steve Wolf:
如果是其它语种,那肯定是一项挑战,但它不应该成为设计的障碍。我的母语是英语,所以如果我的任务是设计一些使用中文字符的东西,首先我需要确切的图像来表示字符需要的样子,保持可读性,这样我才能设计出适当的 logo。

△ Otto Cafe
这一切都是为了清楚地传达一些东西,所以找一些能讲或者读这种语言的人帮忙是很有好处的。
优设:
您的设计灵感一般来源于什么?
Steve Wolf:
我受到平面设计行业以外的一些启发,比如烹饪、旅行和美术。我喜欢看烹饪节目和欣赏美食,这本身就是一种艺术形式。厨师准备食物和掌握工艺的方式能够激发我,并应用在平面设计中。

△ CAFE BAR
每当我到不同的城市或国家旅行时,我总会感到神清气爽并且有动力去创造一些东西。沉浸在不同的文化中,看到我从未见过的建筑和自然之类的东西,总能激发我内心的新想法。

△ Nature Preservation Series
最后,美术,特别是绘画,一直在激励着我。我在大学期间实际上专注于绘画,所以它在我的创作中占有特殊的位置。在绘画中创造的形式和颜色总是激发我尝试新的东西。
优设:
你觉得优秀的 Logo 应该是什么样的?
Steve Wolf:
好的 Logo 应该起到这样的作用,它应易于阅读并传达客户提供的行业或服务,它也应该是令人难忘和独特的,以便它能够脱颖而出,当然确保 Logo 适合其预期用途也很重要。

△ Austin
我尝试将所有这些内容融入到我自己的工作中,并且在创作过程中,我会时不时的进行判断和考量。
优设:
您的典型一天是怎样的?
Steve Wolf:
我的一天从咖啡开始。这成为了我们每天上班的动力源泉。查看并回复电子邮件后,我开始处理工作项目。我的工作时间每天都有所不同,这取决于我的工作量或我需要在一天中完成的任务。有时候我工作得很晚,有时候我可能只需要工作几个小时。只要我完成工作,我就会保持灵活性。

△ working for BigCommerce
我和我的妻子离开我们的家一起去工作,真的很有趣!
优设:
有什么建议可以给正在学习的设计师,您有推荐的书或网站么?
Steve Wolf:
我最喜欢的一些关于设计的书籍是 Alina Wheeler的《全品牌识别设计》(Designing Brand Identity),Robert Bringhurst的《印刷风格元素》(The Elements of Typographic Style),Josef Albers的《色彩互动》(Interaction of color)和Josef Müller-Brockmann的《平面设计中的网格系统》( Grid Systems in Graphic Design)。

△ Pattern
这些都是刚开始学习设计时值得阅读的好书。 Skillshare 对于有兴趣了解更多设计的设计师来说也是一个很好的工具。他们提供在线网络视频,其中包括教授各种知识和技巧的设计师。专注于学习设计过程的视频会非常有用。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
PS: 这些网页设计作品截图均来自@dailywebdesign的ins列表,所有作品并非在Dribbble获取,所以没有对应的作品集页面链接。
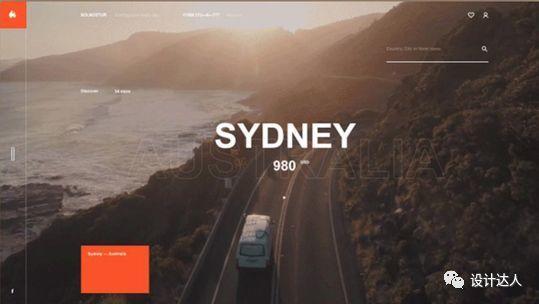
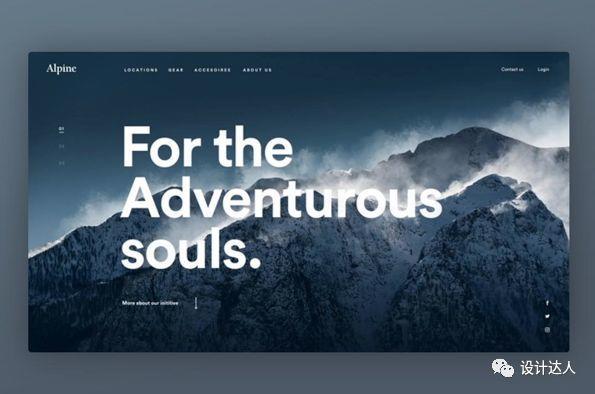
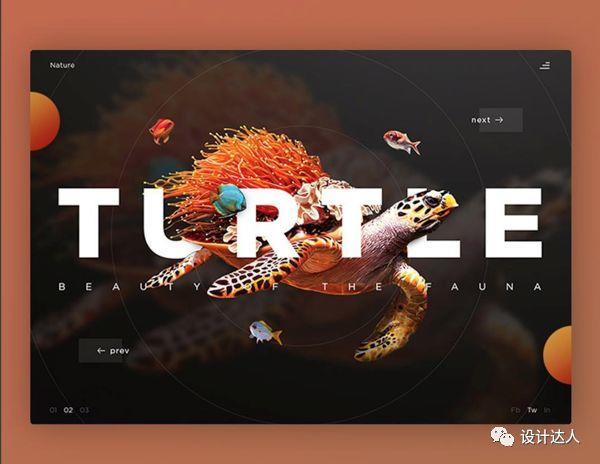
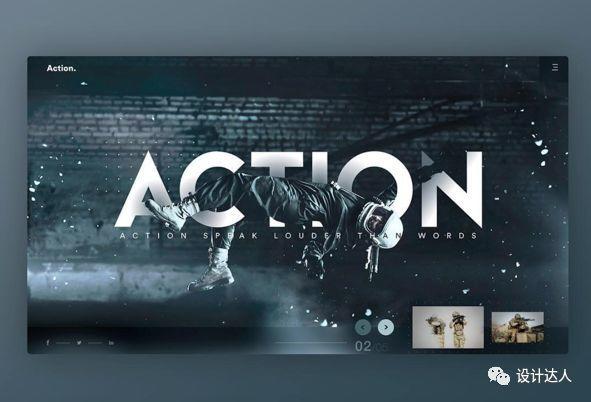
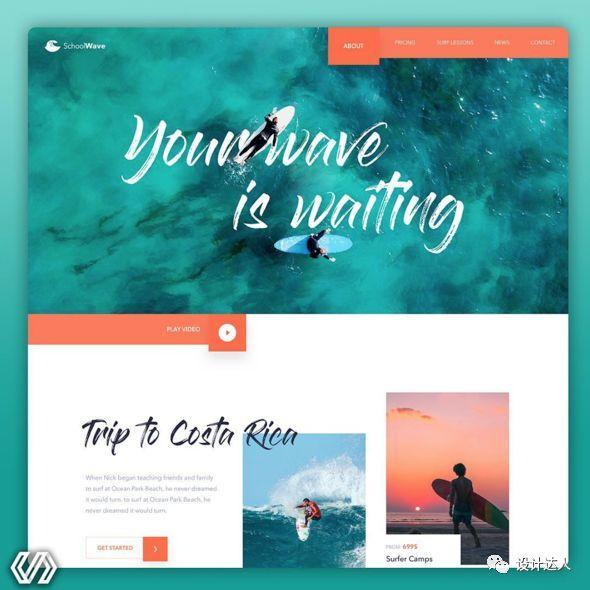
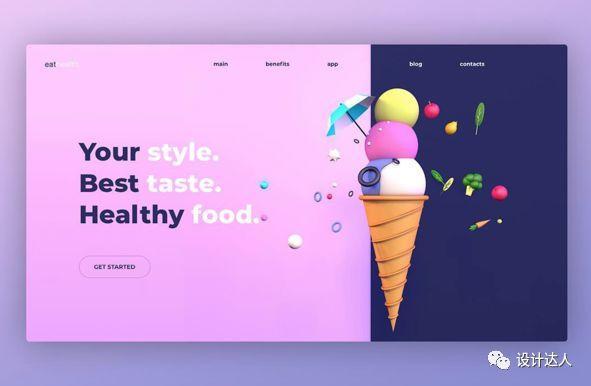
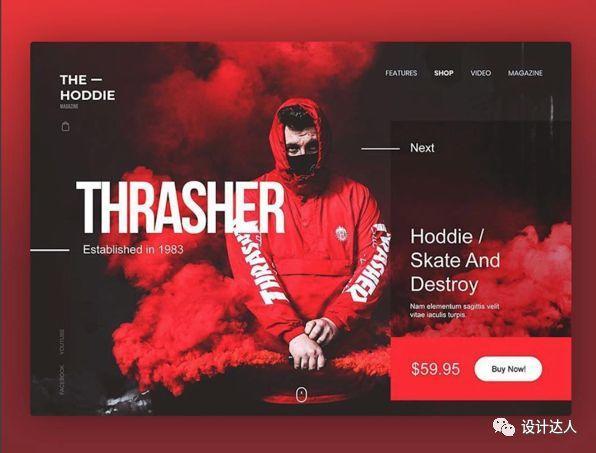
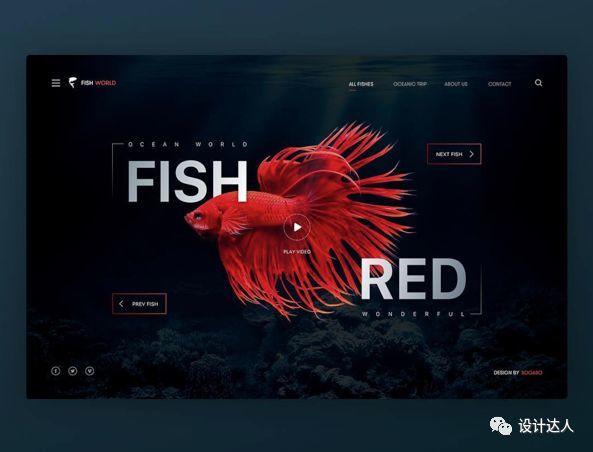
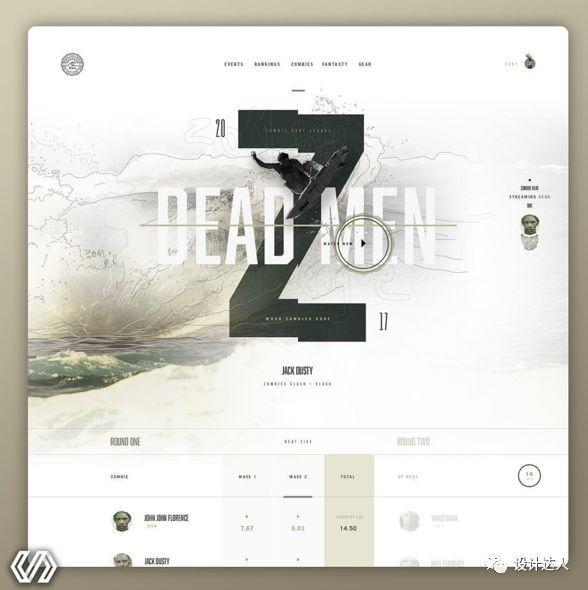
设计师们,来一起欣赏的网页界面,从中获得新的设计灵感吧!

Design by:@nomsedit
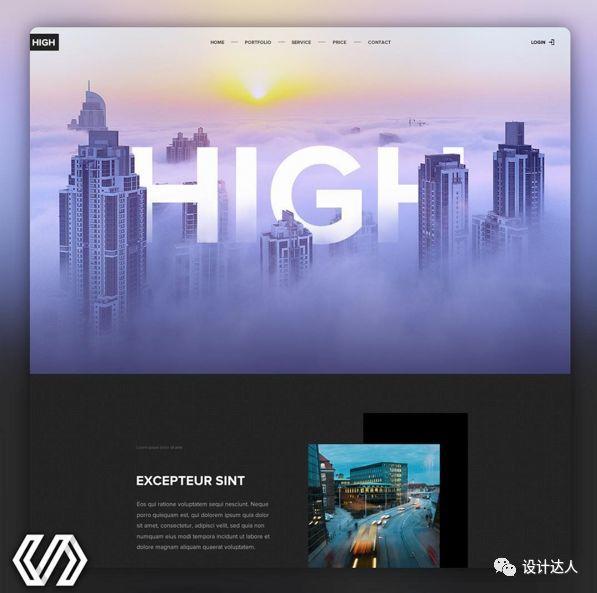
看了上面这张图,我想到一个同学的问题:
我可能缺乏创意,发现你发布的每个设计看起来都差不多。 例如作品中的大型字体,是用什么字体?如何让物体与字体穿插进去?
小编建议你不要过于在乎这些,这些都是软件使用操作,随着你工作时间长,慢慢就会懂了,当然也可以看看一些 PS 相关教程啦,作为初入门的设计师,建议你看作品的表现手法、配色,版式等等,并增加自己的审美能力。

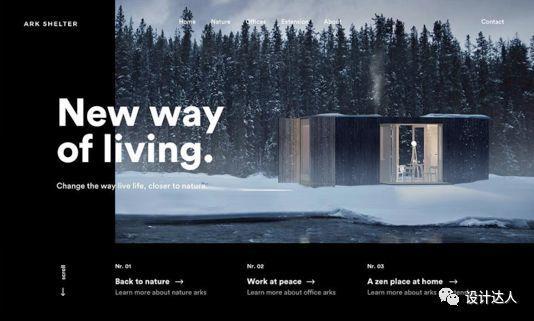
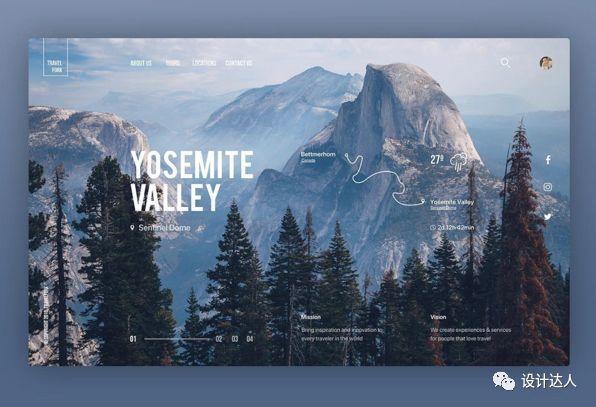
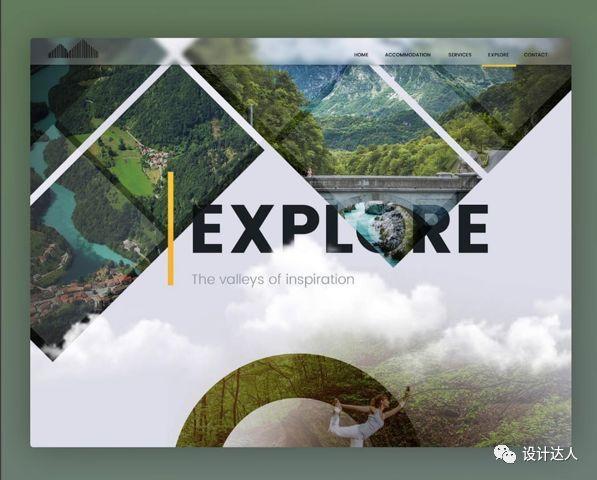
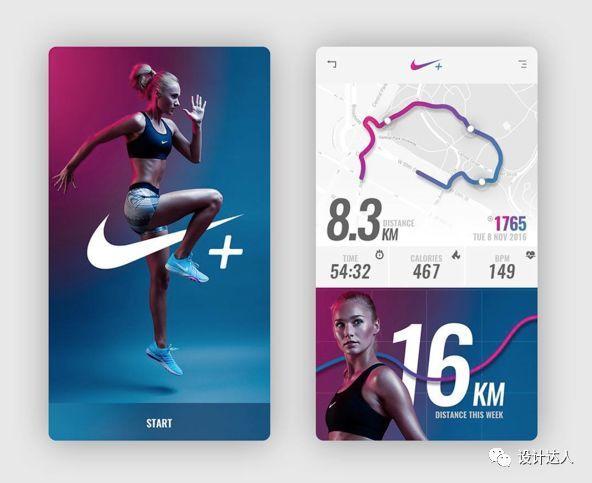
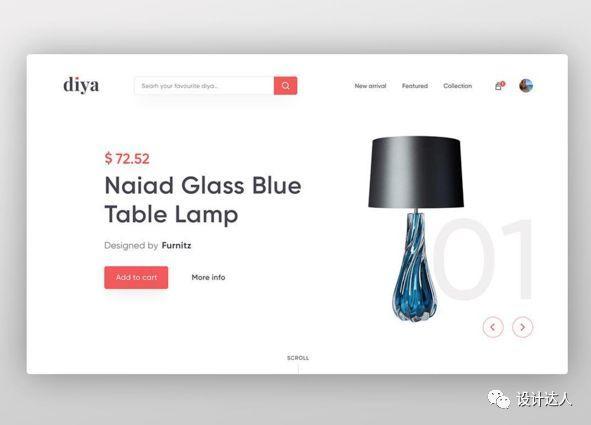
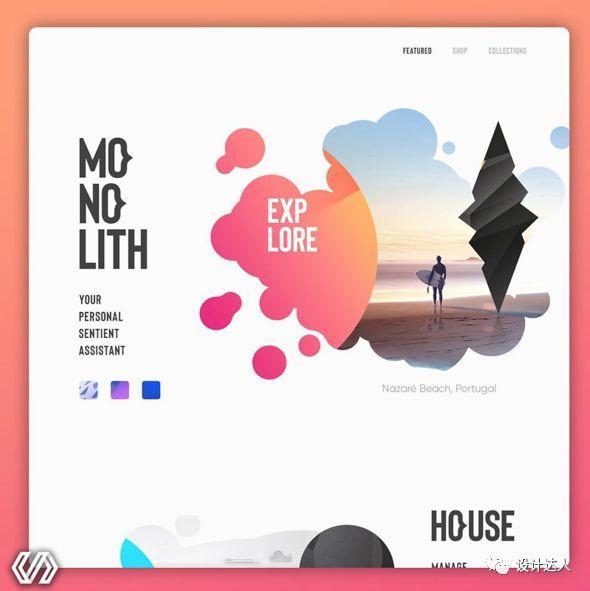
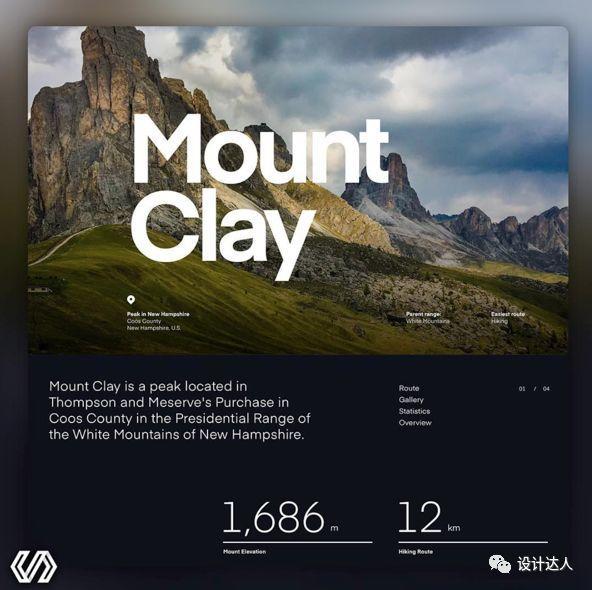
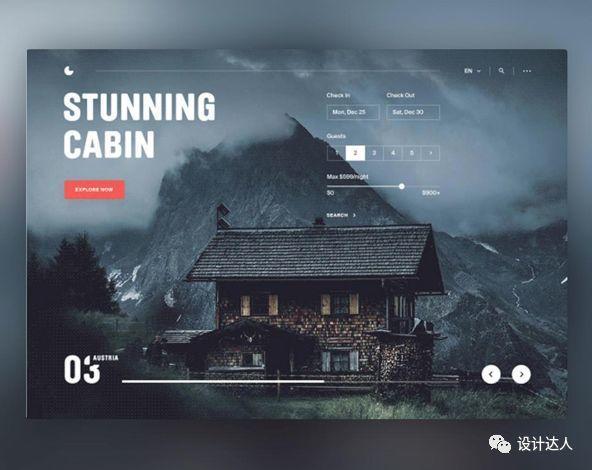
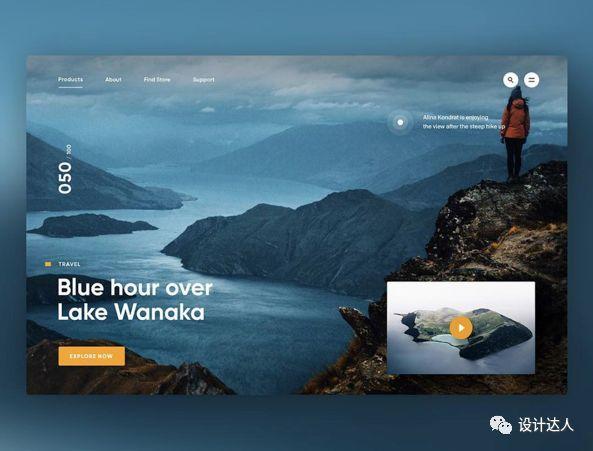
Design by:@outcrowdstudio

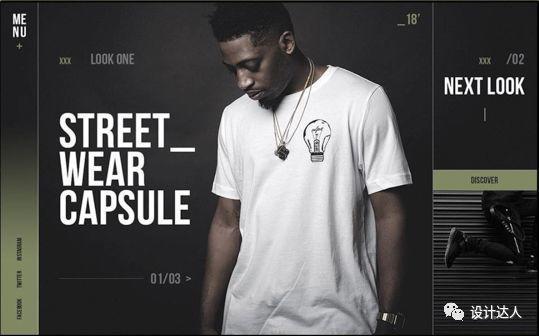
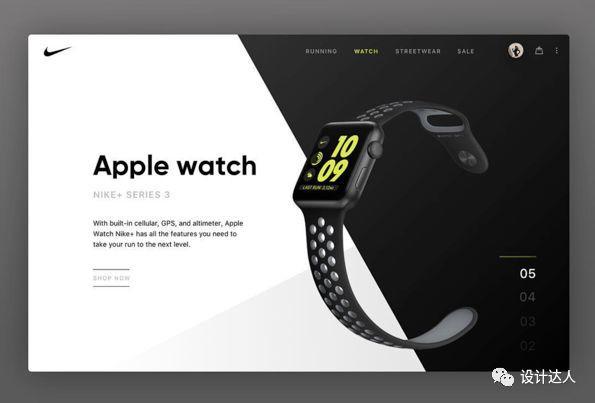
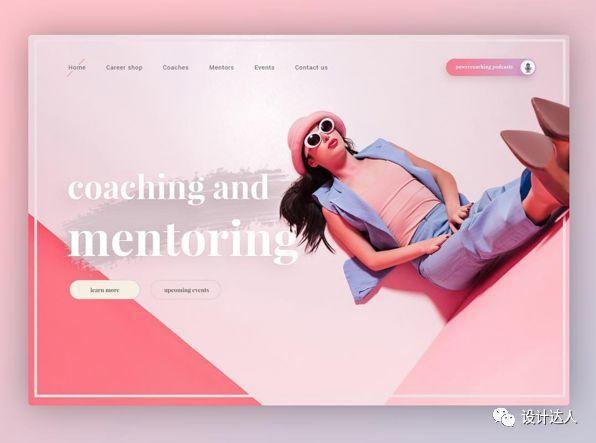
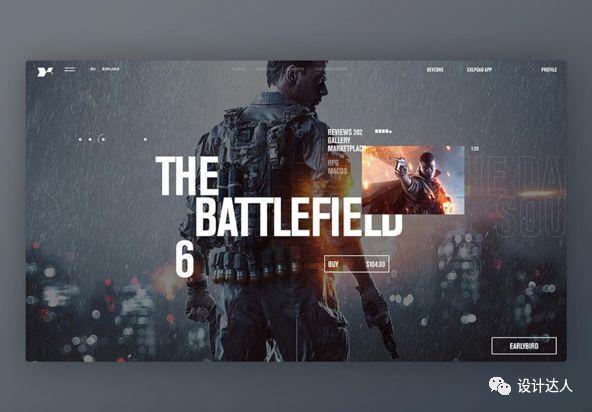
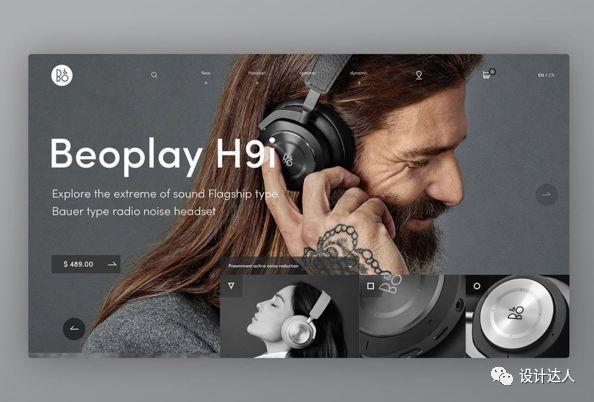
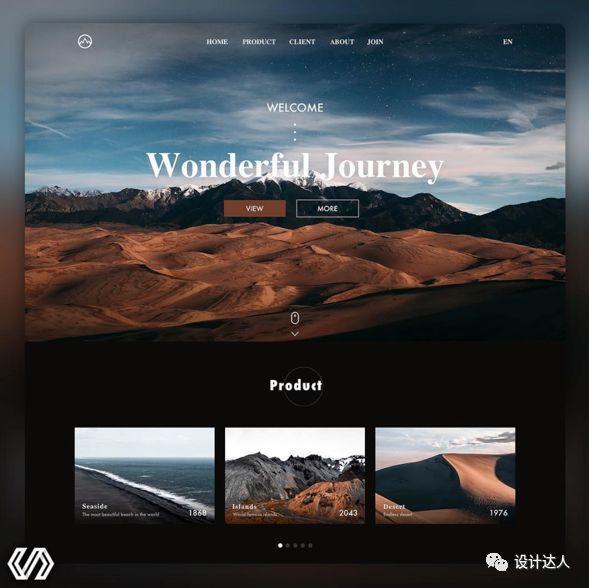
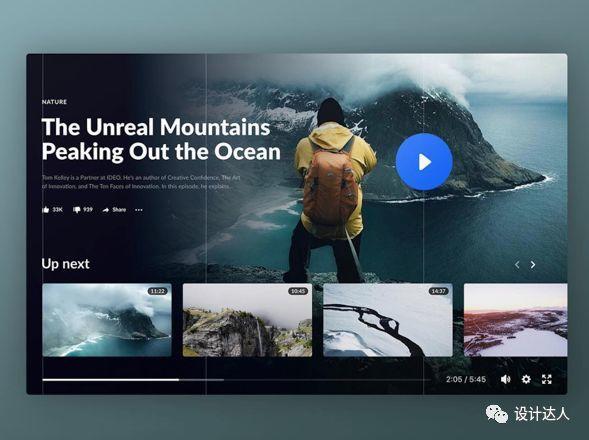
Design by:@rathniley

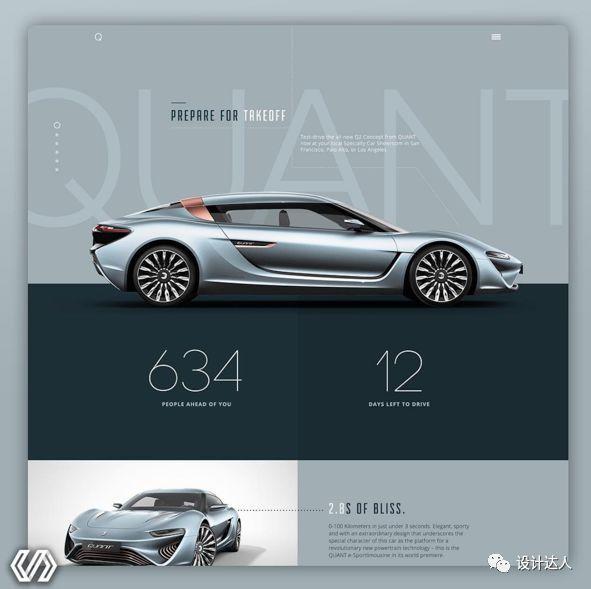
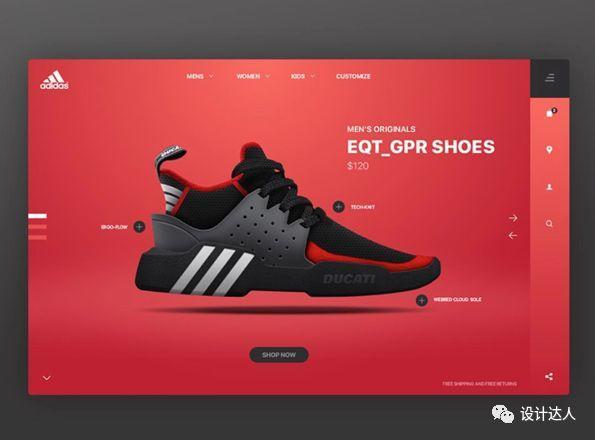
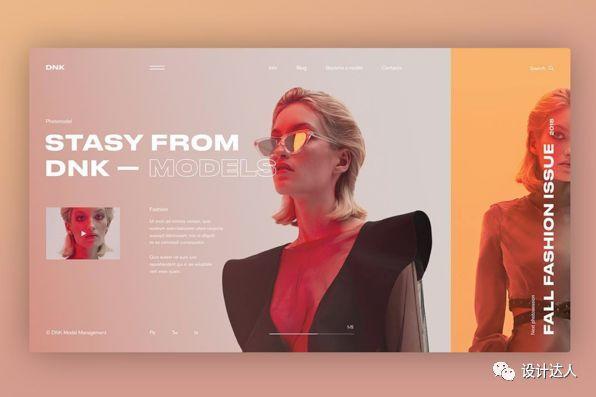
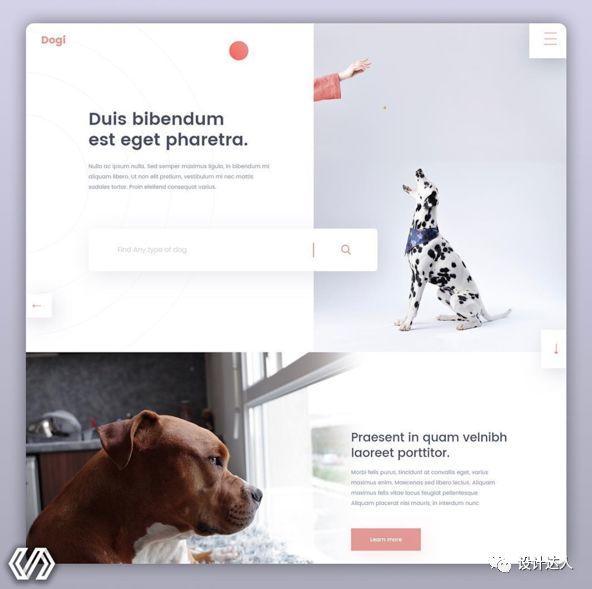
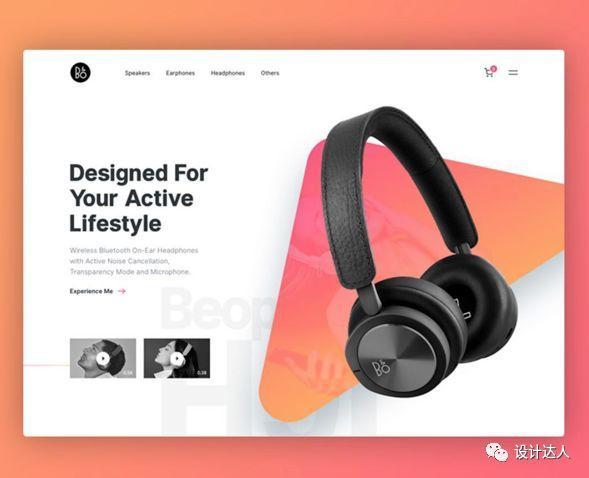
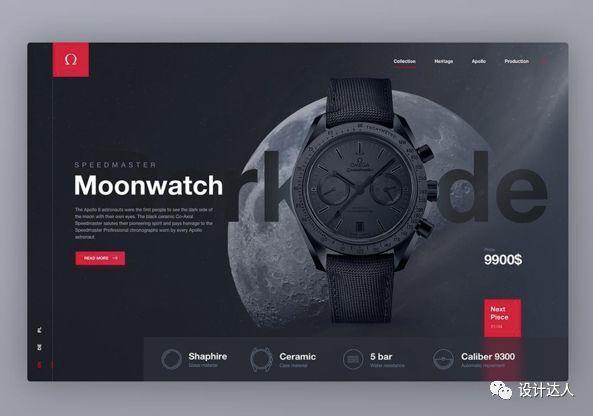
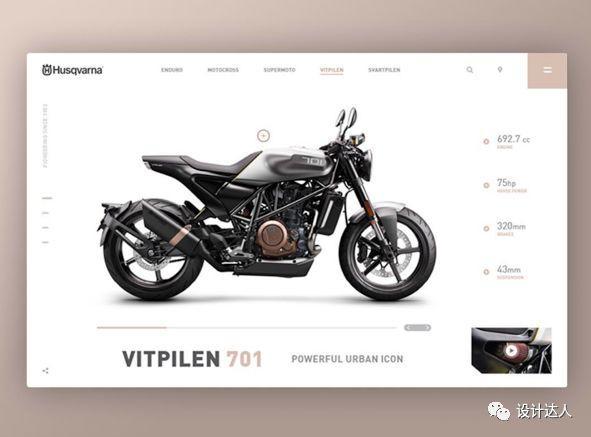
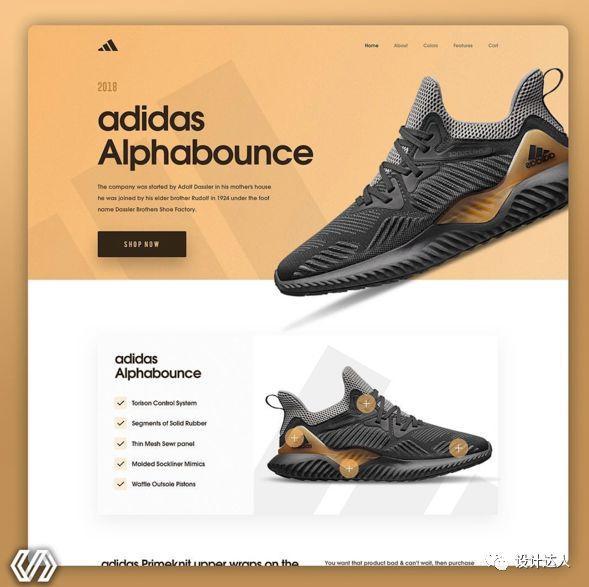
Design by: Robert Berki
这个跑车网页设计作品,布局排版都十分简约,仅仅采用很简单的宫格设计,但通过配色、字体层级、留白,便得整体感觉却非常好,所以不一定要做很复杂的效果,学好排版技巧也能做出不错的案例!

Design by: Nick Taylor

Design by:@vivekgetinstagram

Design by: Kate Laguta

Design by:@l_svl

Design by:@gilhuybrecht

Design by: Samuel Scalzo

Design by:@rathniley

Design by:@rob_robertson_design

Design by:@arendstom

Design by: Hippie Mao

Design by:@christvizcarra (PS:这张图处理很赞!)

Design by:@rrahian

Design by:@dennis.design

Design by:@brkrobert

Design by:@artlemonstudio

Design by:@vladimirbiondic

Design by: @bobchadesign

Design by: Nick Herasimenka

Design by: @bobchadesign

Design by: Jabel Ahmed

Design by:@dawidmlynarz (像这种简约版式,再配合 CSS 动画,效果就更不错了)

Design by: Ali Sayed (小编提醒你,这种网页,看似简单,但内容质量非常重要,不要乱试!)

Design by:@aleksandrkotelevets (黑白配色)

Design by:@im_abhishekp

Design by:@im_abhishekp

Design by: Samuel Scalzo (手机网页)

Design by: Alexander Laguta

Design by:@im_abhishekp

Design by: Sarath

Design by:@outcrowdstudio

Design by:@realvjy

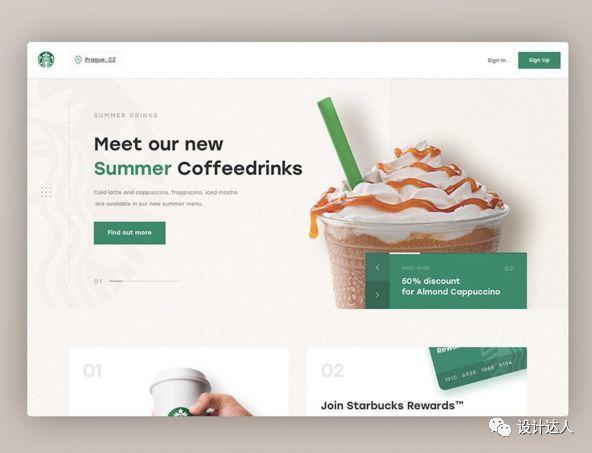
Design by:@konstantinzhuck (星巴克专题页面设计)

Design by: Mike | Creative Minds (美食网站设计)

Design by:@rathniley

Design by:@im_abhishekp

Design by:@im_abhishekp

Design by:@outcrowdstudio

Design by: Cosmin Capitanu

Design by:@zainjin

Design by: Dragon Lee

Design by: Rafal Staromlynski

Design by:@trionndesign

Design by: @trionndesign

Design by:@hrvoja

Design by: @netflayo

Design by: @trionndesign

Design by: Dimest

Design by:@rtralrayhan

Design by: Rob Robertson

Design by: @sogaso

Design by: Nick Taylor

Design by: Nick Taylor

Design by: Nick Taylor

Design by: Nick Taylor

Design by: @luovastudio7

Design by: Ben Johnson

Design by: Nick Taylor
若是网页设计已经很多年,但还是没什么进步的你,这样的话你要注意了,除了自己工作,小编建议你看一些书籍,设计导航推荐的100本设计书籍,里面有技能书,有理论书,都需要看一下。
今天的网页界面已分享完毕,你喜欢这些作品吗?欢迎在下文评论处留下你的建议。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
今年是宫崎骏电影《龙猫》上映的30周年,吉卜力工作室已经将电影原版胶片转换成了高清数码,进行了修复与重制,并将于12月14日在内地上映。
近日,龙猫中国版终极海报公布,由我们熟悉的著名设计师黄海设计:

小梅与小月在看似是稻田实则是龙猫毛茸茸的肚子上玩耍。
设计师黄海大家想必已经不再陌生,被称为「天才设计师」的他设计了包括《一代宗师》、《黄金时代》、《大鱼海棠》、《我不是药神》、《小偷家族》、《影》、《邪不压正》等电影海报,收获了外界的一致好评。
黄海出身「广告界的黄埔军校」奥美,在这里他遇见了他的恩师——台湾著名的文案大师刘继武先生。
在奥美的经历为他打开了创意的大门,之后他加入了一家本土广告公司担任美术总监,2007年,一次偶然的机会接到姜文的电影《太阳照常升起》的海报设计任务。这是他第一次设计海报,却在戛纳电影节上一亮相就艳惊四座,从此声名鹊起。



△ 2007年《太阳照常升起》
在此之后,黄海受到大量知名导演青睐,包括陈凯歌、姜文、冯小刚、冯德伦、徐克、王家卫、陈可辛等,在此期间也设计了相当一部分的早期优秀电影海报,例如《让子弹飞》、《唐山大地震》、《太极》、《一代宗师》等等。
他的设计逐渐成熟,风格也十分多变,唯一不变的是让人惊叹的创意和构图。

△ 2008年《梅兰芳》

△ 2009年《花木兰》

△ 2009年《白银帝国》

△ 2010年《让子弹飞》

△ 2012年《白鹿原》

△ 2012年《太极》

△ 2013年《一代宗师》

△ 2013年《中国合伙人》
时间来到2014年,一组《黄金时代》的电影海报,黄海从设计界走到了一般群众的视野中。
这组极具东方色彩和现代美学的海报在微博、微信上被疯狂转发,似乎就是以这为契机,所有人记住了这位天才设计大师的名字——黄海。
海报根据在不同上映国家的特点,制作的张张样式都不一样:

△ 中国大陆

△ 美国

△ 日本

△ 台湾

△ 韩国

△ 香港
相比于《黄金时代》,同为2014年的作品,《匆匆那年》和《黄飞鸿之英雄有梦》似乎就并不出名。
2015年,有了之前《黄金时代》的出色表现,黄海更加引人瞩目,从这一年开始,他的优秀作品呈井喷式地出现在大众视野中。

△ 2015年《寻龙诀》

△ 2015年《山河故人》

△ 2015年《道士下山》

△ 2015年《念念》

△ 2015年《捉妖记》
2016年,国产电影《大鱼海棠》崛起,而黄海和插画师@sheep卍 共同合作为其设计的海报再次惊艳四座。
跌落水中的椿,和大鱼的一眼凝望,开启了这场奇幻的故事。2016年7月8日,赴你十二年之约。

△ 定档海报
当海洋与火焰相融,7月8日,我们终将重聚。

△ 终极海报
同年,中国中央电视台出品的一部三集文物修复类纪录片《我在故宫修文物》上映。
海报分别以6件国宝级珍贵文物为背景,分别是:元代「剔红水仙花纹图盘」、明代「边景昭 竹鹤图轴」、清代「黑色绸绣菊花双蝶图竹柄团扇」、清晚期「掐丝珐琅万寿无疆中碗」、明代「自在观音像」、宋代「汝窑天青釉弦纹三足樽」。






当然这一年还有喜剧之王周星驰的大爆电影《美人鱼》:

黄海更是在这一年操刀第53届金马奖海报,他以杨德昌《牯岭街少年杀人事件》为灵感,设计出男主角拿手电筒探照暗处的身影,除了向经典致敬,也带出「回看来时,照亮前行」的期许。

△ 2016年 第53届金马奖
时间推进到2018年,今年黄海更是收割了整年大半的优秀电影。而他的惊艳的设计风格也逐渐变得让大众看到海报的同时就能反应过来「这是黄海老师设计的吧」。

△ 2018年《我不是药神》

△ 2018年《江湖儿女》

△ 2018年《少年的你》

△ 2018年《犬之岛》

△ 2018年《小偷家族》
有人说,黄海把中国电影海报设计拉至了国际水平,他将艺术、灵魂和故事完美地结合在一起,他的魅力在于很多人仅仅因为他设计的海报而去看相关的电影。
如今黄海设计的电影海报作品越来越多,我们不妨开始期待,他的下一份作品会带来什么样的惊喜。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在设计领域,设计风格总是多变的,也有很多随着流行趋势而不断变化,但是存在着N多的争议。

对于扁平化和拟物化,说白了,只是风格的不同,最终的设计目的是一样的,但是,却还是会有很多的朋友会纠结于是扁平还是拟物化设计,争论是扁平好还是拟物好,怎么说呢,各有各的优点,各有各的不足,这是今天,我们要带大家看的!

Michael Fugoso,一位来自圣地亚哥,加利福尼亚的插画家和设计师,帅小伙!
他说,关于他自己,就各像其他人一样,他喜欢旅行,他喜欢吃比萨和海鲜,他非常的重视家庭,家庭总是以他的第一位!他也喜欢分享,因为分享会让别人的生活更容易,帮助别人成功,他觉得,这有助于他成为一个好的设计师。同时,他也喜欢自私地做自己想做的事情,因为他觉得,这有助于他成为一个好的艺术家。
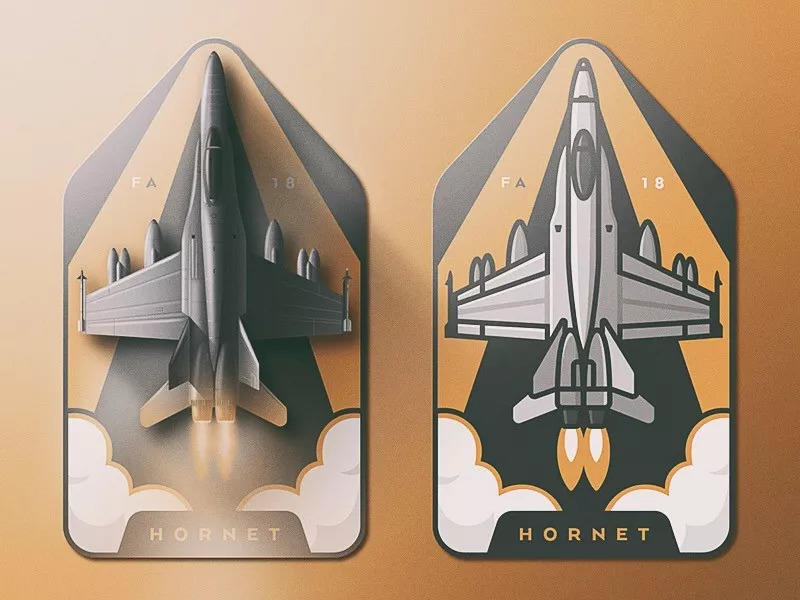
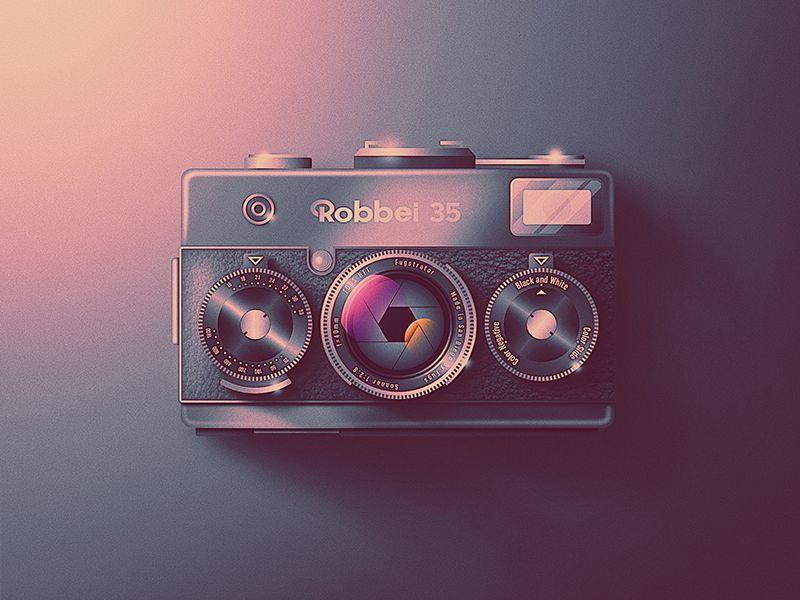
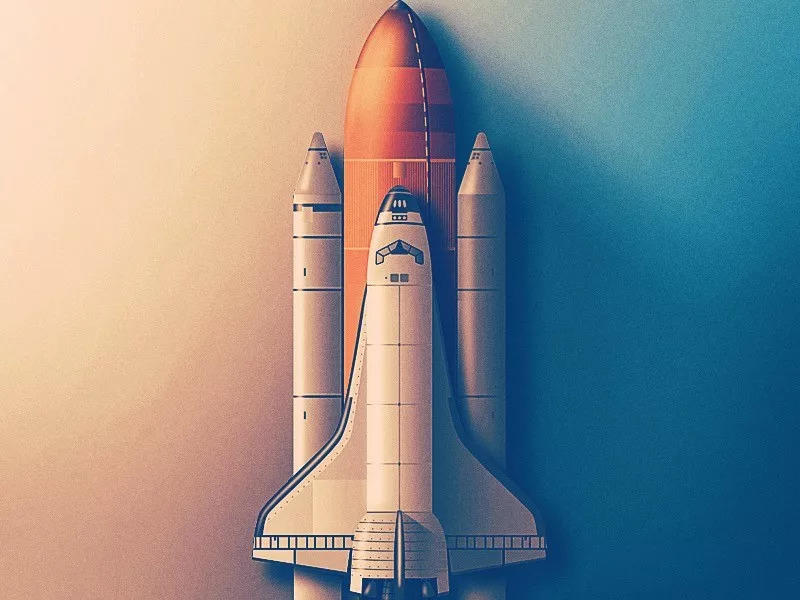
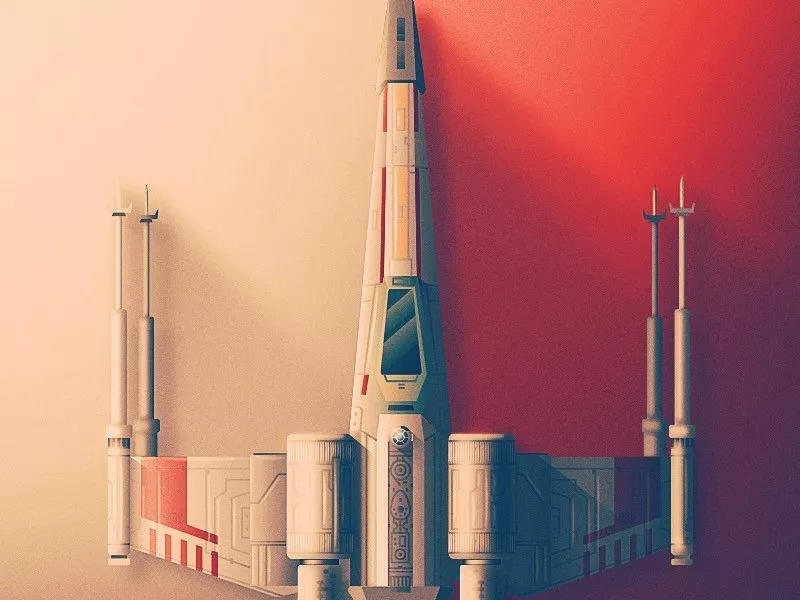
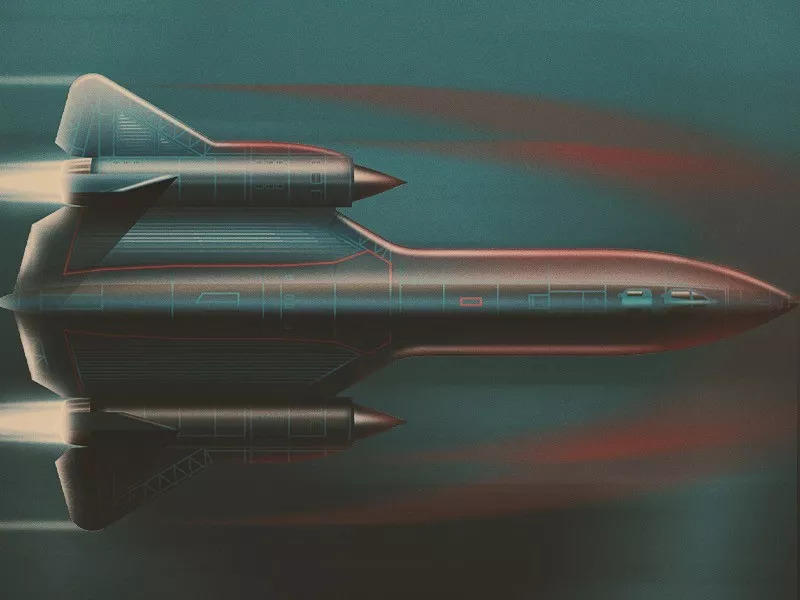
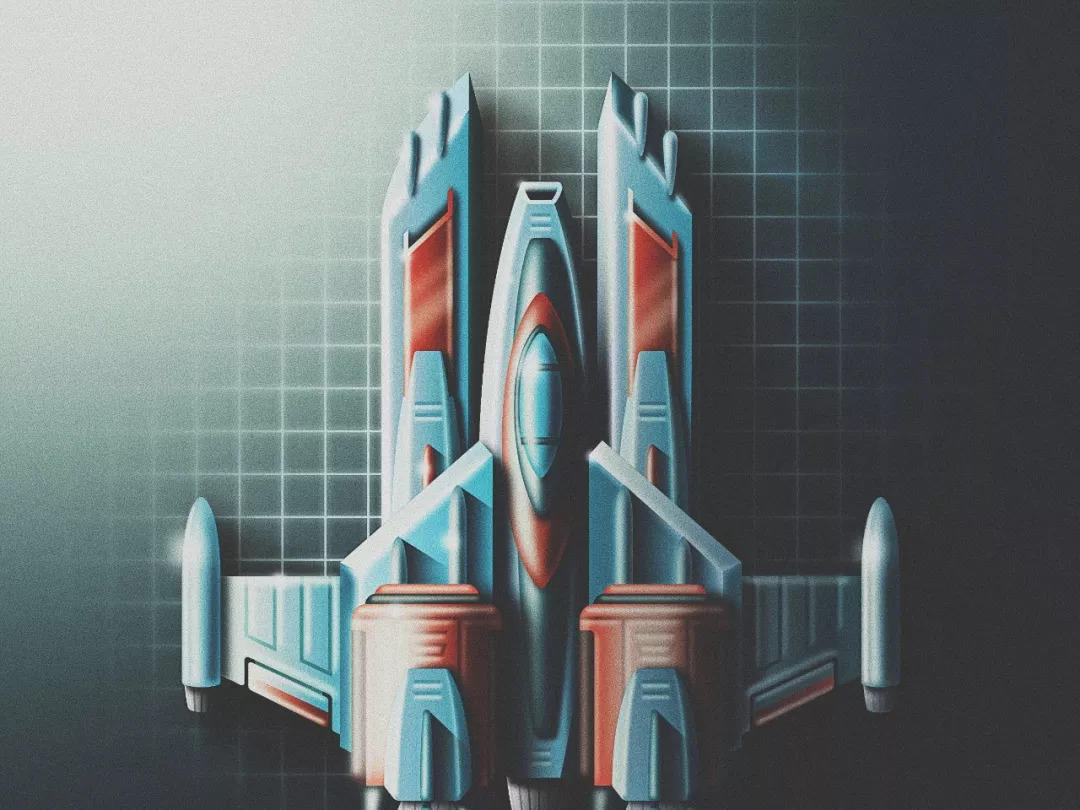
今天,带大家看一组他的作品,在他的这些作品中,很好的反映了扁平与拟物的关系,扁平的背景,搭配上拟物的元素,其视觉效果非常棒,冲击力十足,震撼性十足!
扁平与拟物,数不清的恩怨情仇!道不尽的爱恨纠缠!
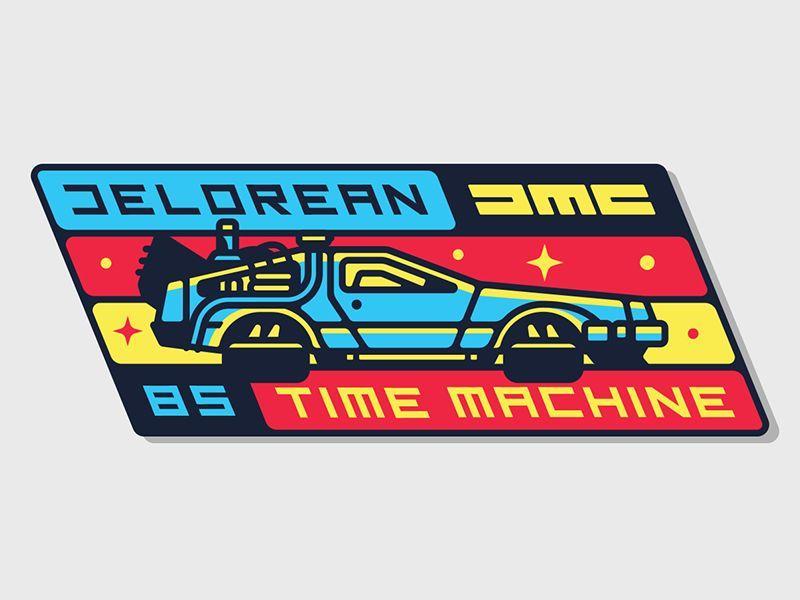
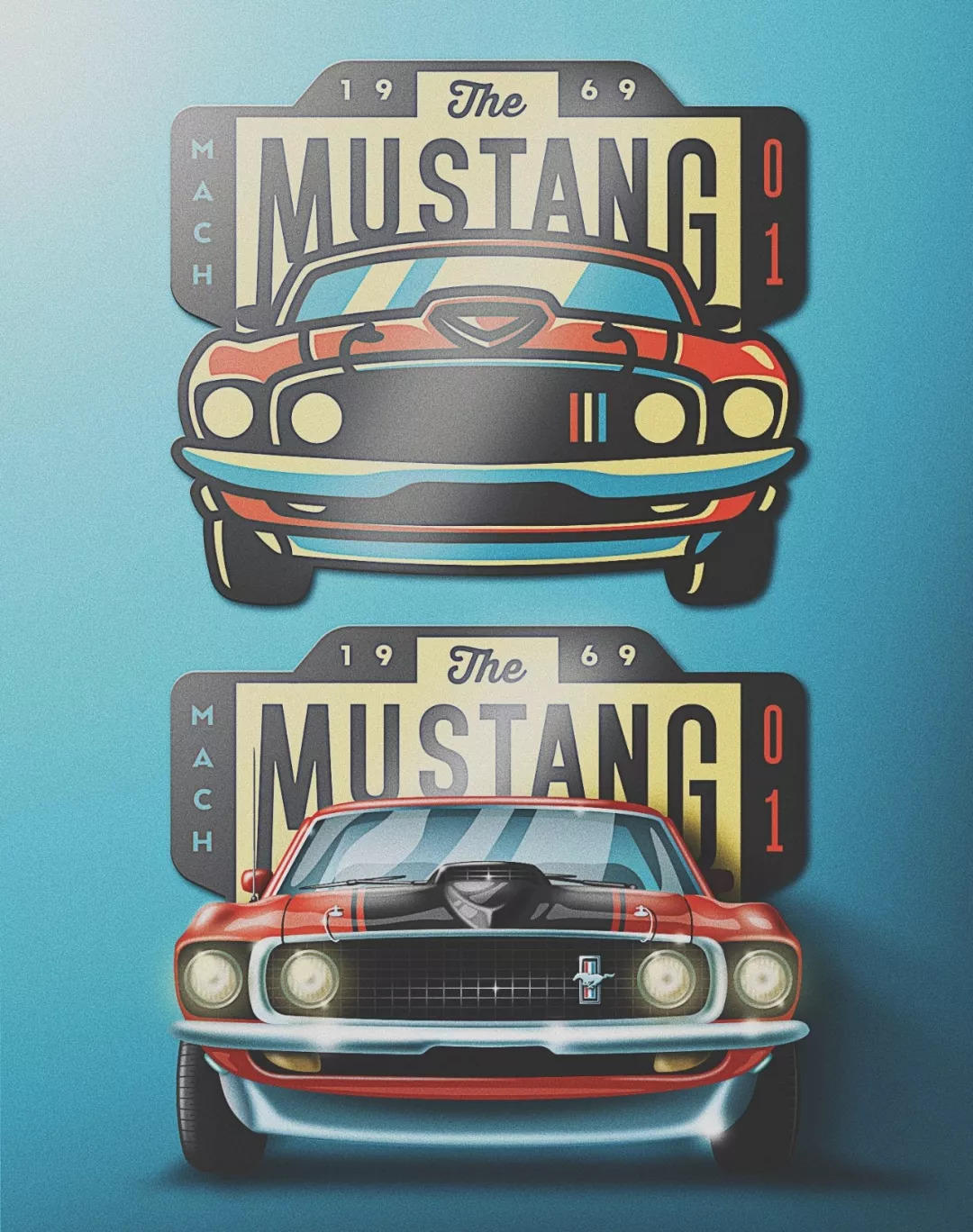
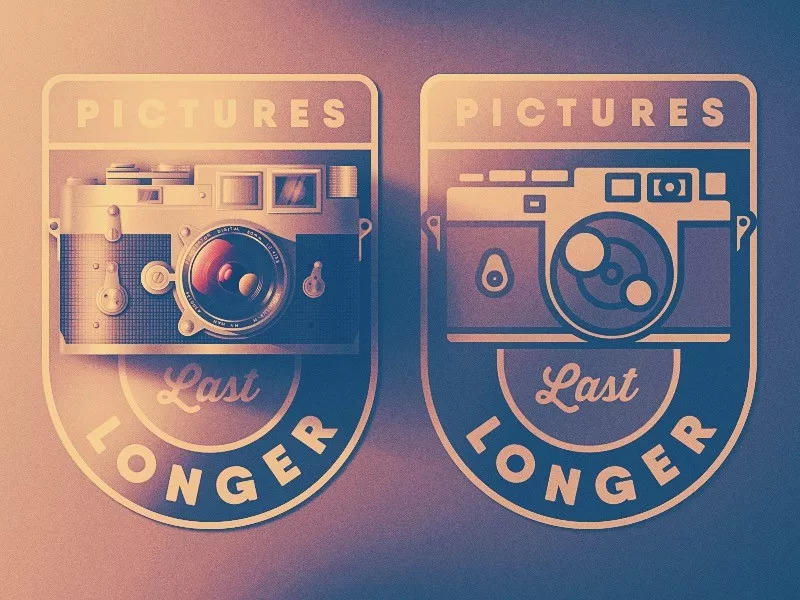
这是一张扁平化的插画!

当它变成拟物后

你觉得哪个的视觉冲击力更强一些?
我们接着看!
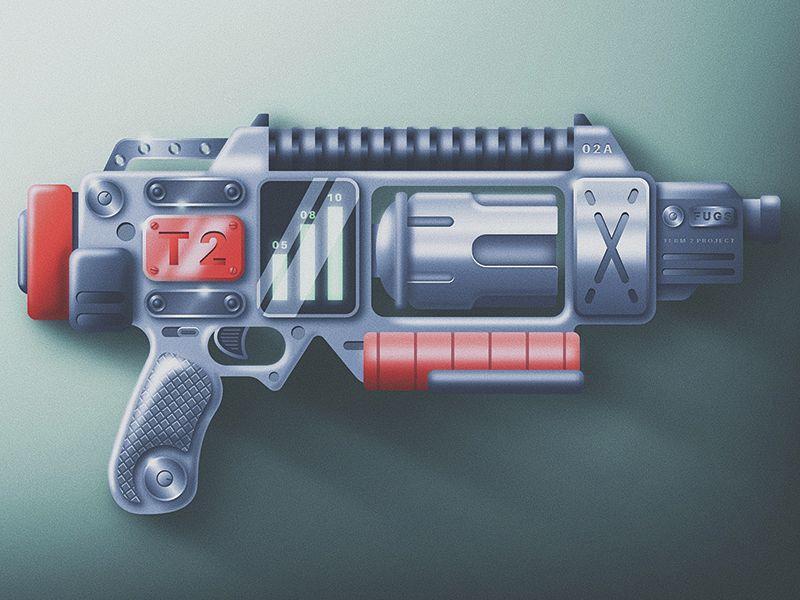
这是一张扁平化作品!

他开始在矢量程序上呈现

开始色彩的调整与细节的完善

最终的效果呈现

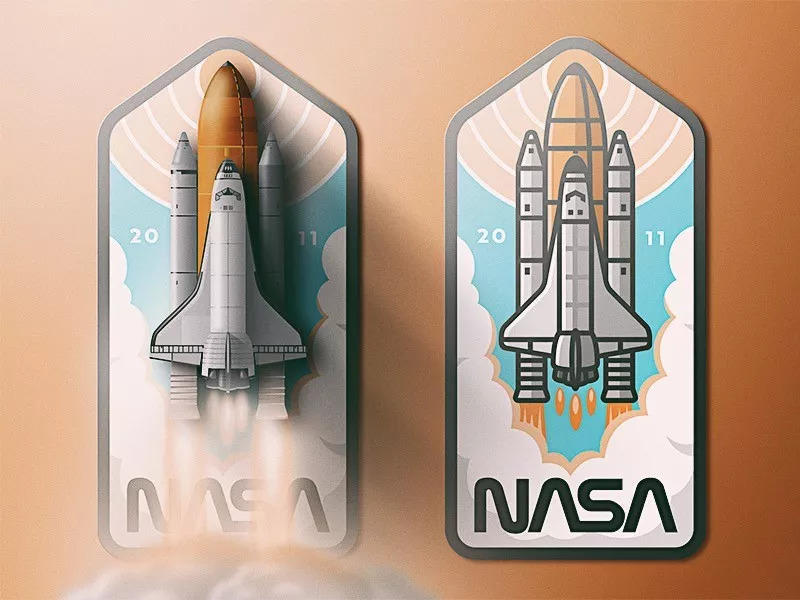
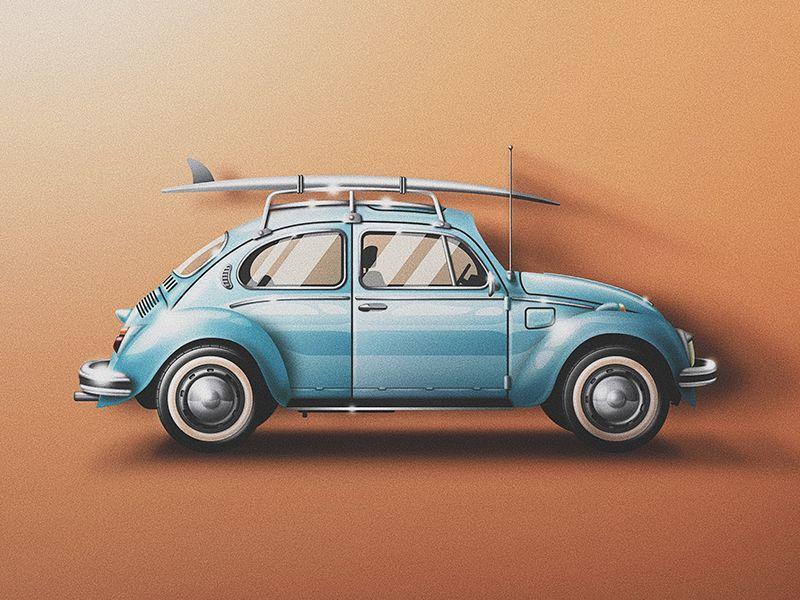
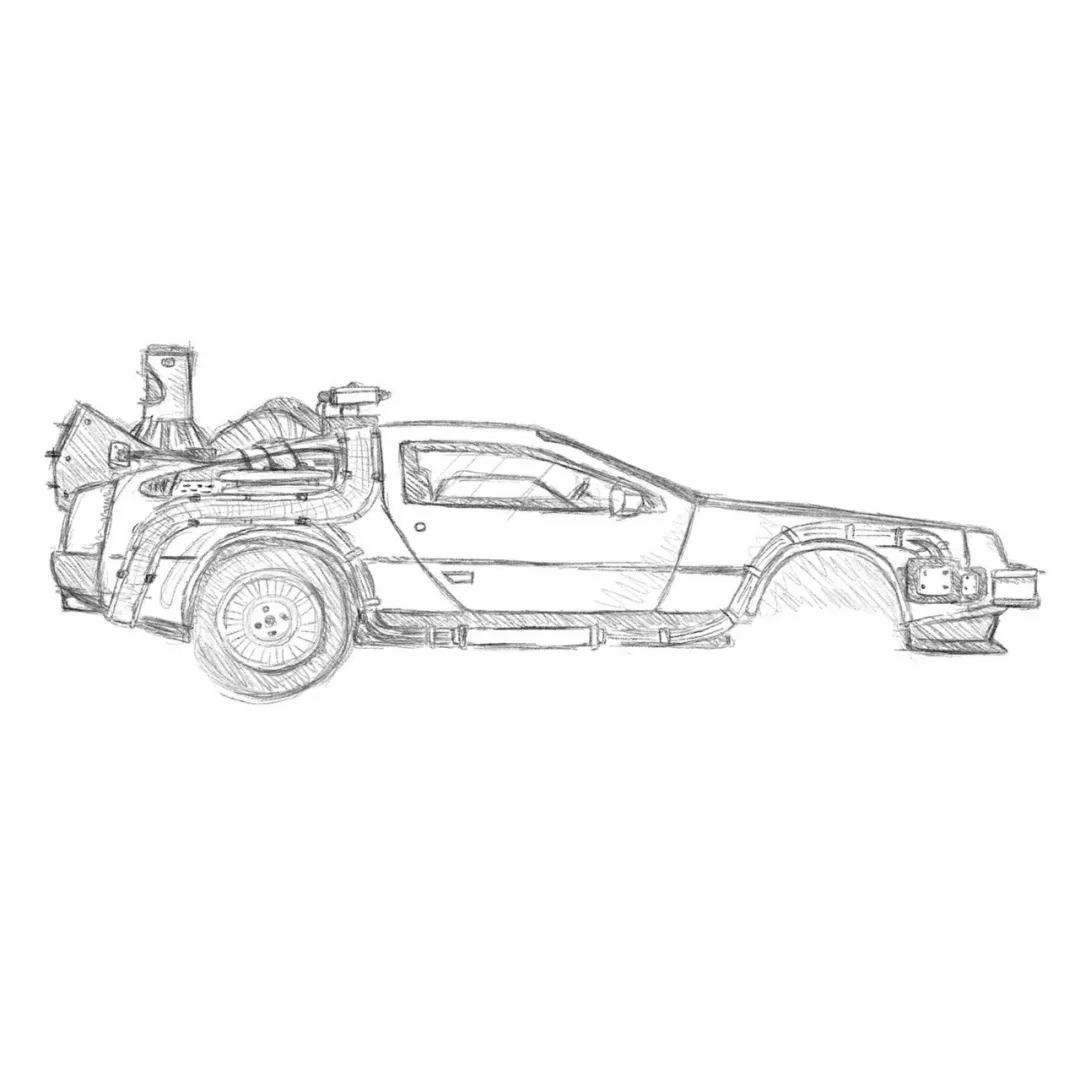
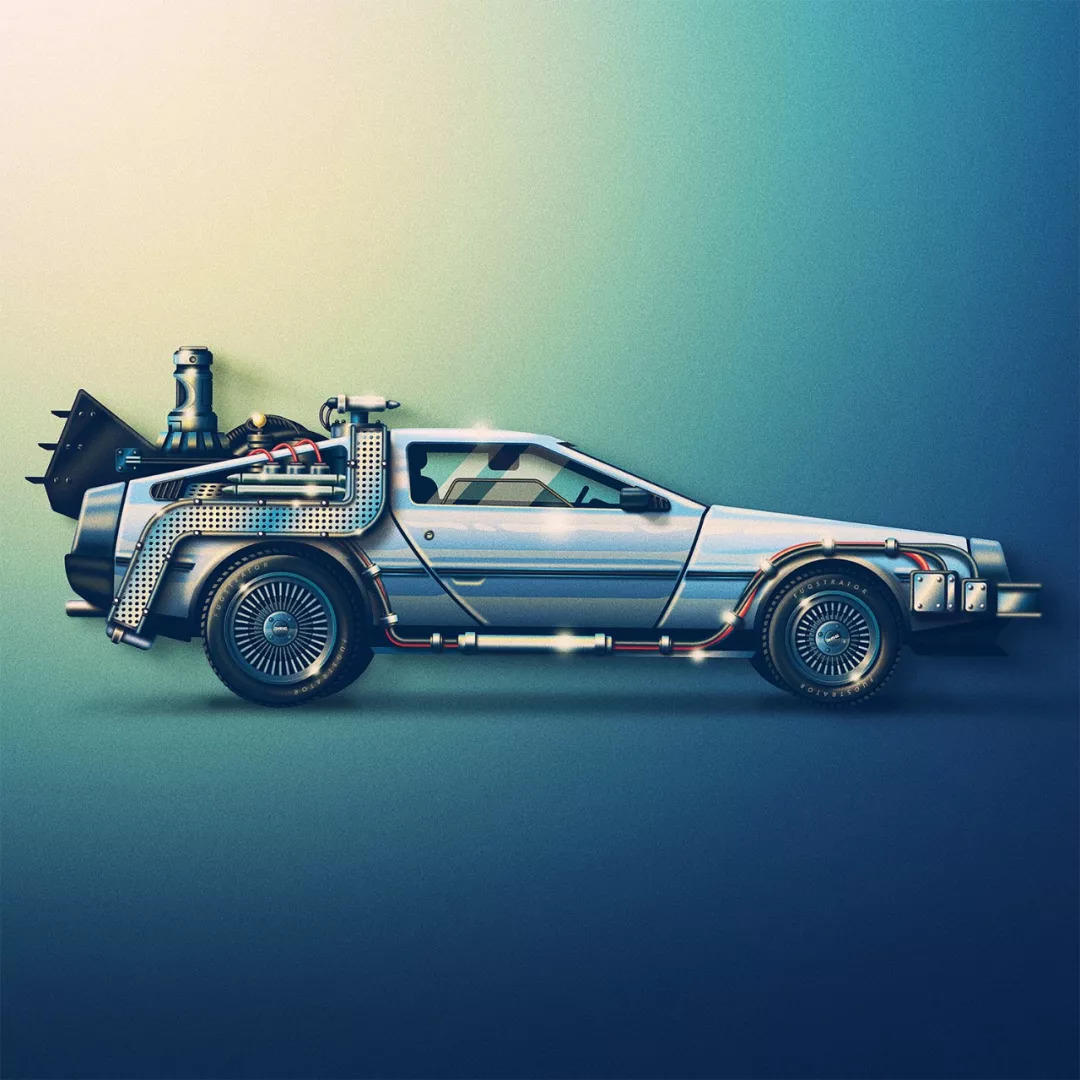
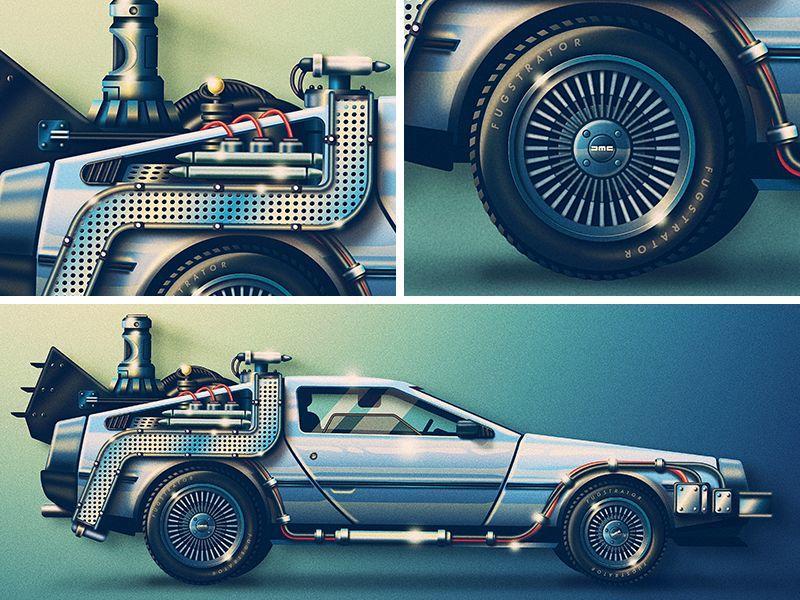
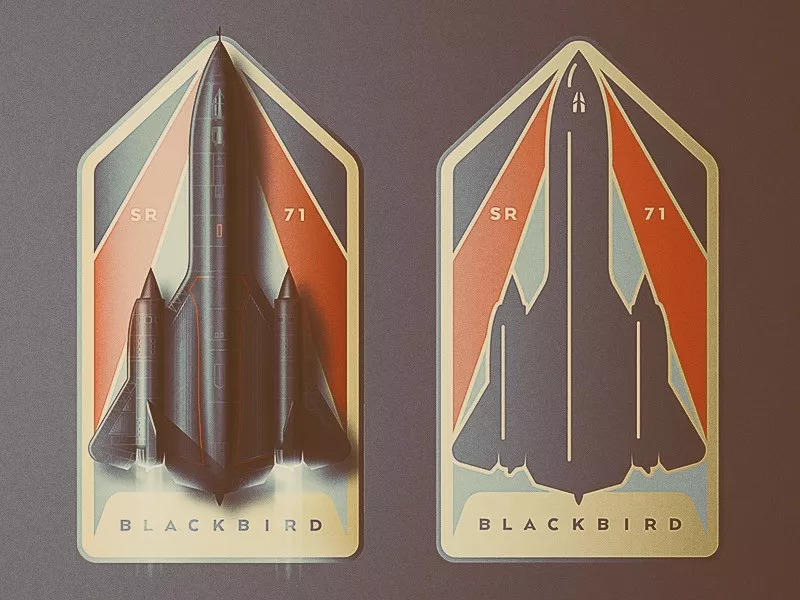
这是一台扁平化的车

添加装饰元素

调整颜色后,得到一个扁平化的结果

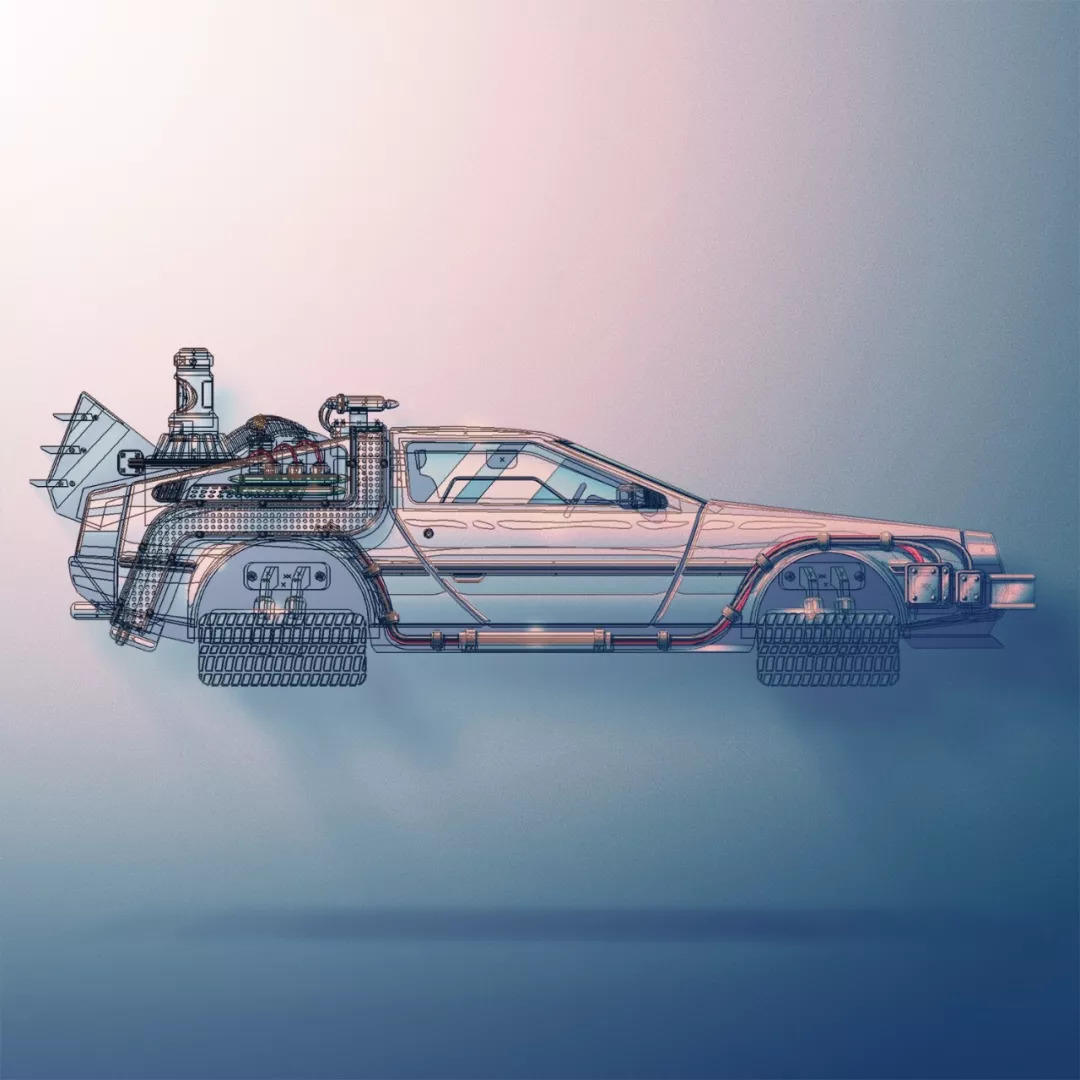
把车元素单独提取出来

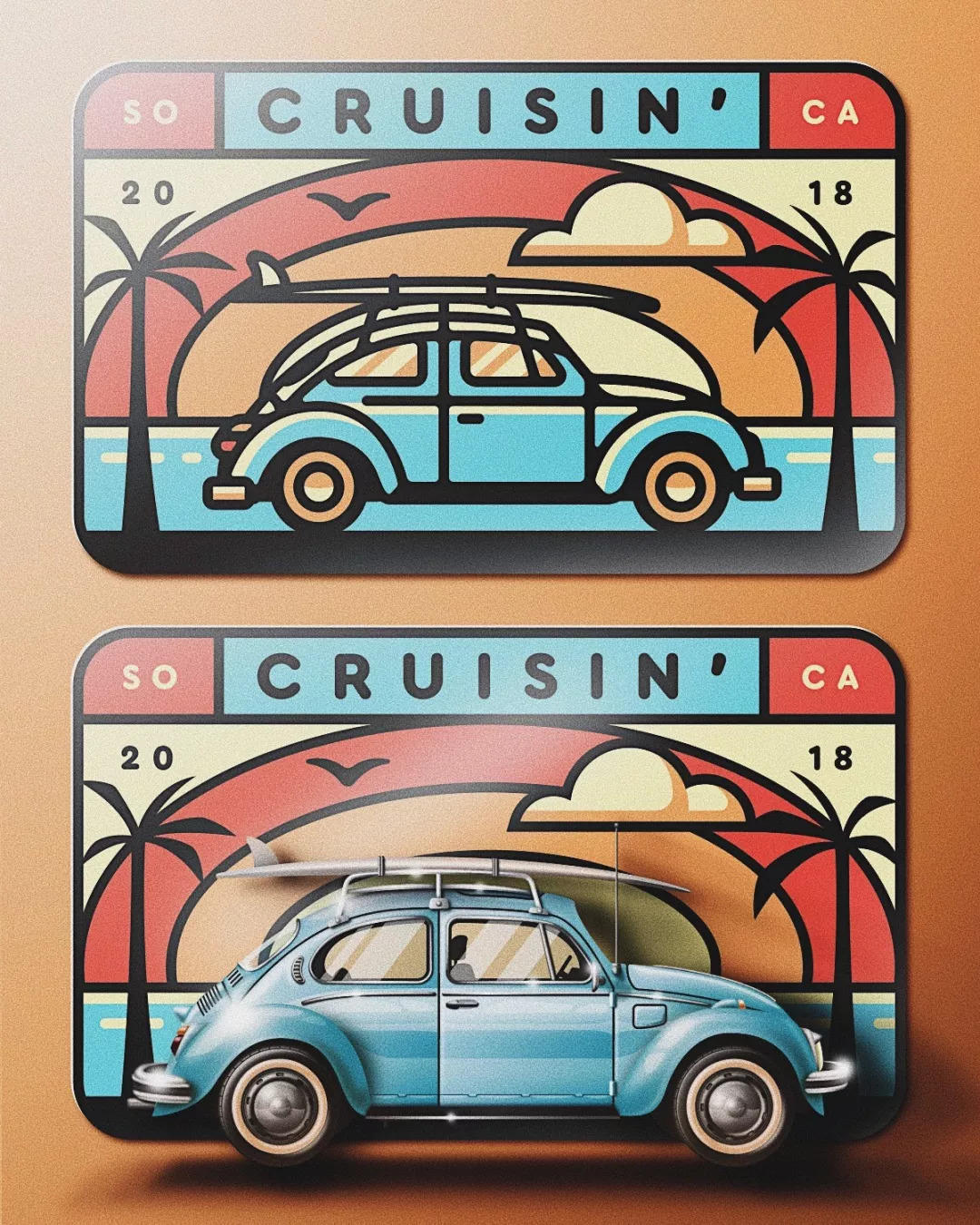
在矢量程序上呈现

上色,添加细节

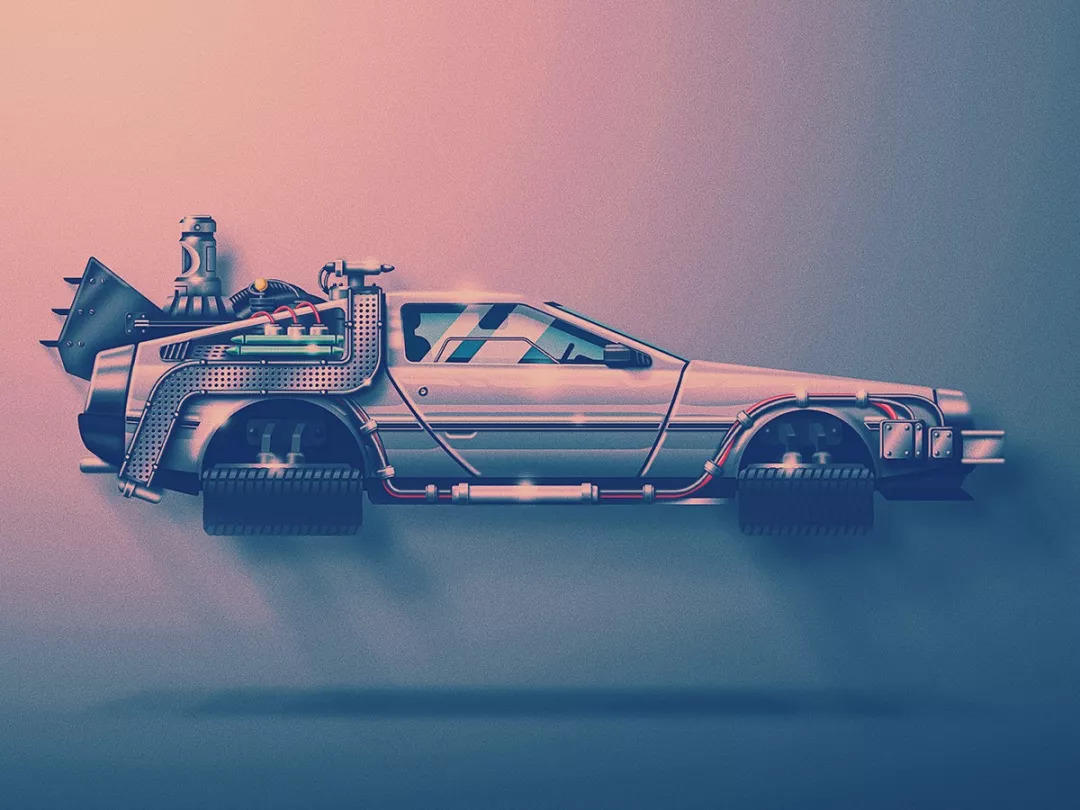
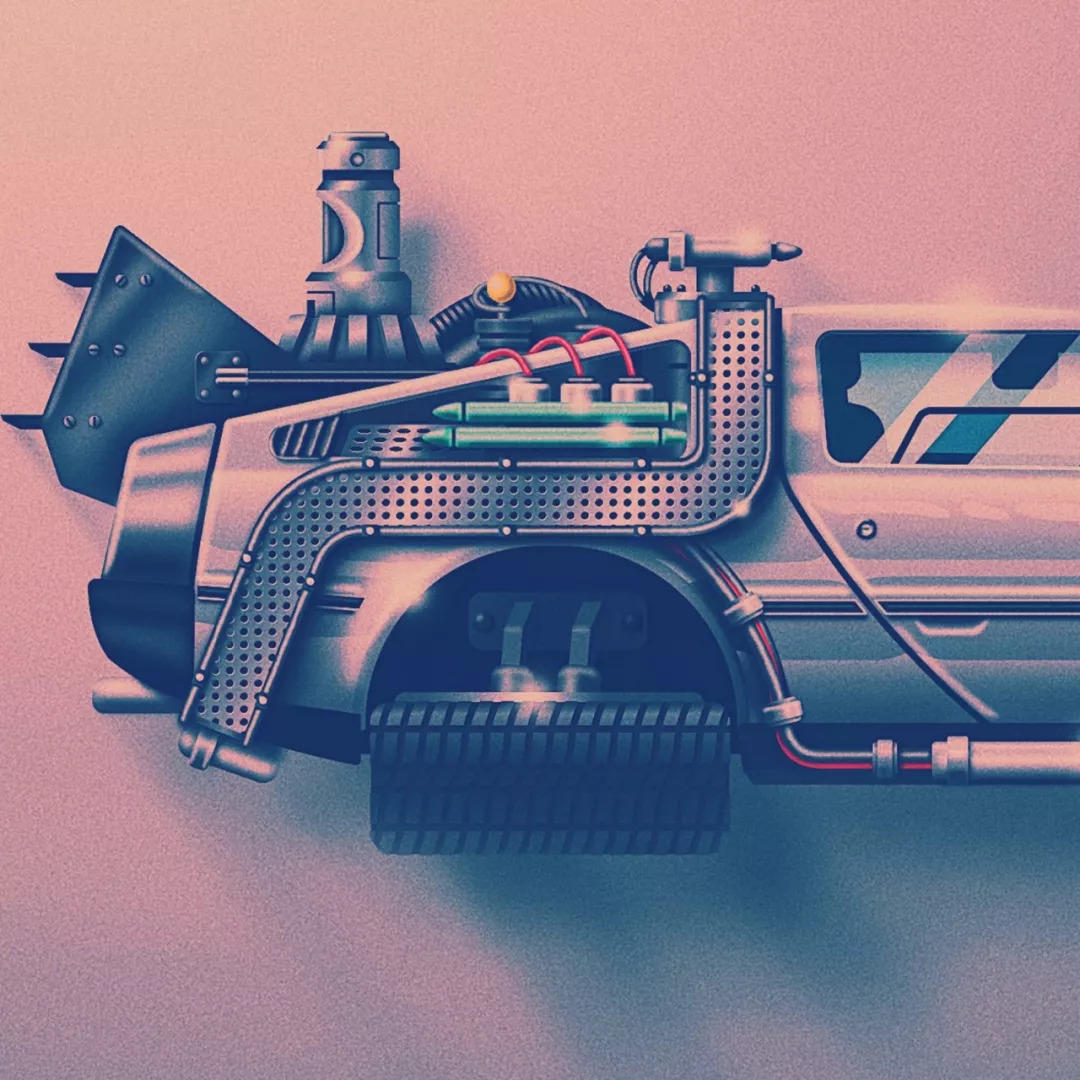
对细节的刻画简直不能再棒

调整色调


最终的对比

再往下看,你可能会被美哭












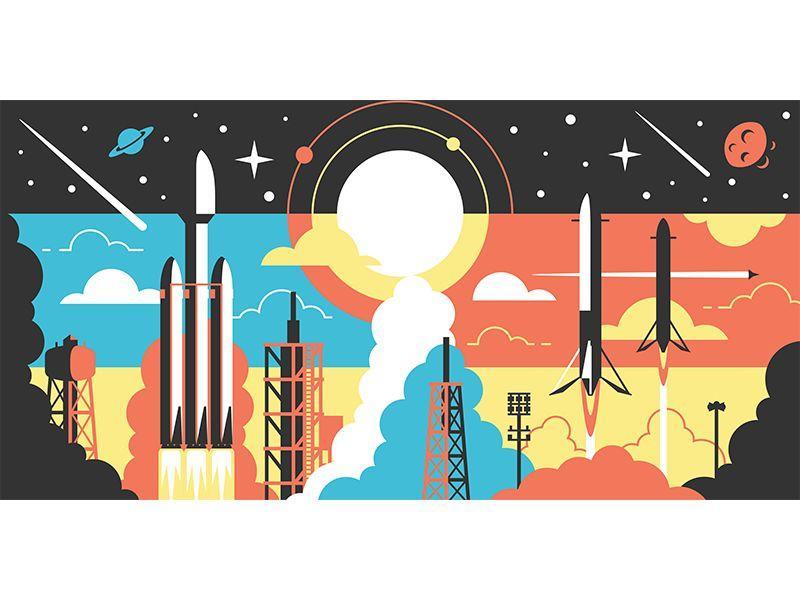
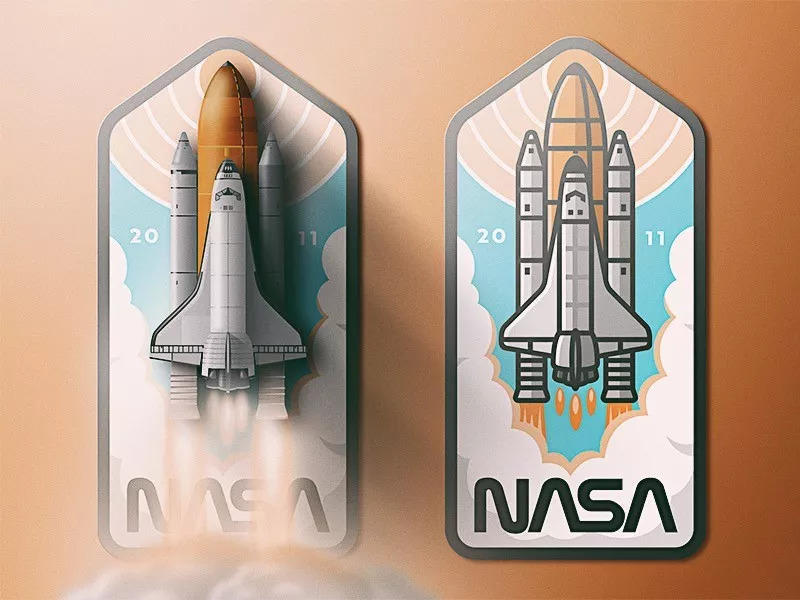
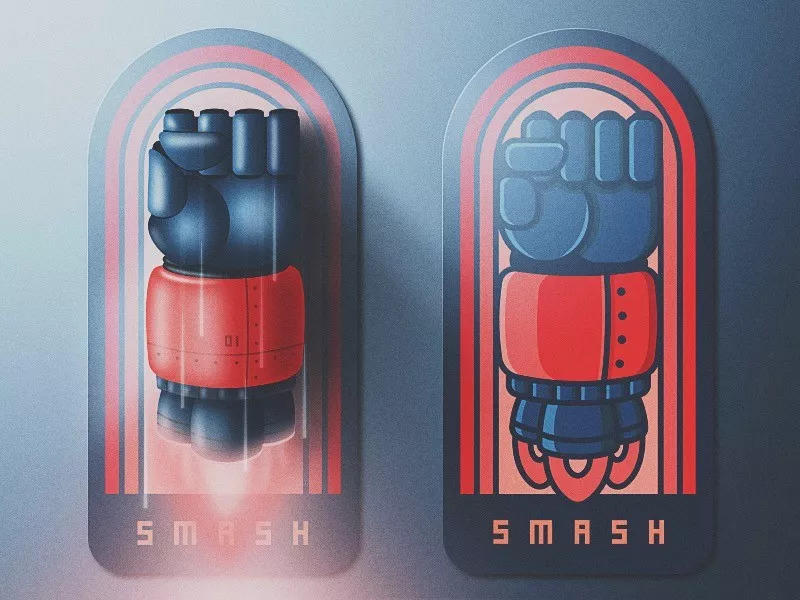
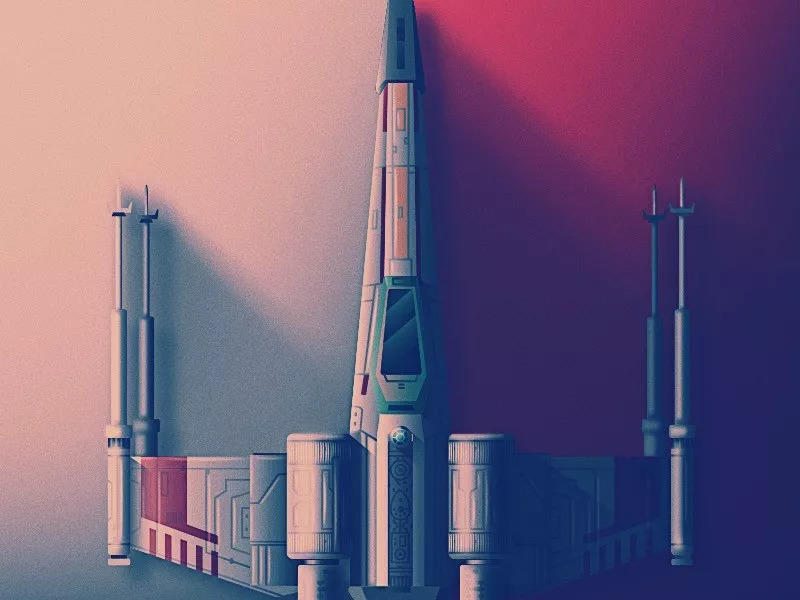
扁平与拟物的碰撞
不一样的花火

















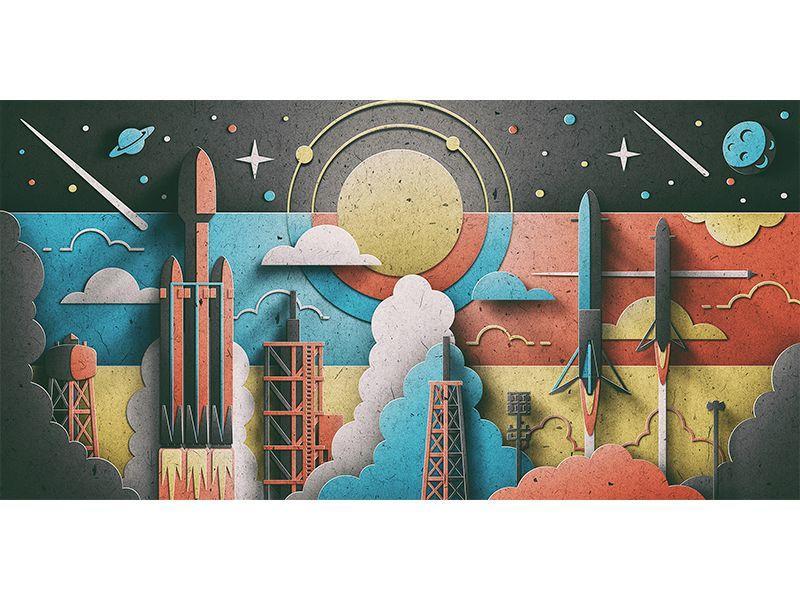
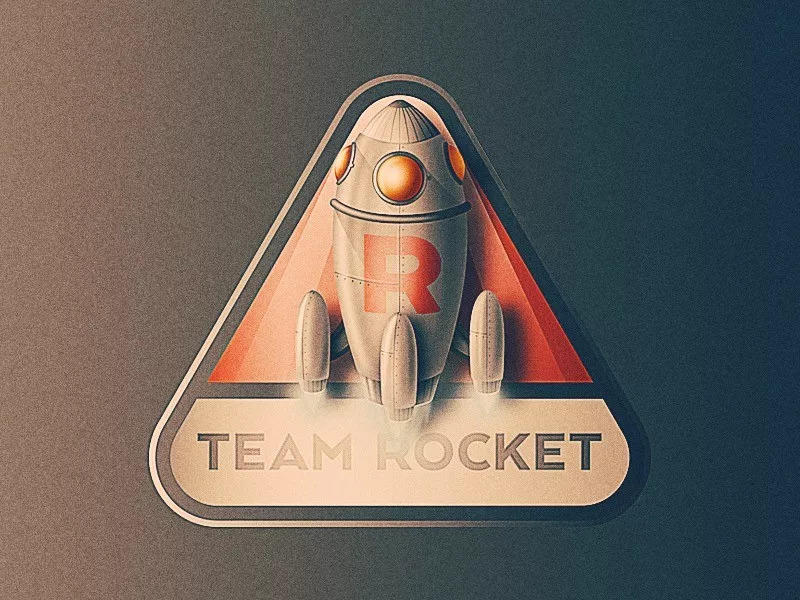
这些火箭,看得人热血澎湃阿








看了感觉效果如何
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
苏格兰有了第一座设计博物馆,你永远不知道建筑和室内设计的边与限在哪里,它只有用不完的灵感之泉,和看不尽的精彩设计。建筑位于苏格兰东北海岸线上的悬崖,地理位置不平凡,它如何能平凡呢?
博物馆外的材质是预制混凝土,它沿着起伏的混凝土墙延伸,像千万年前的高山被慢慢风化,形成一种自然形状,曾踏上高山环云游九天,曾在无数飘渺的岁月里看世间。当太阳经过的时候,奇妙的光影效果产生,它是建筑与自然的联系。再看看室内的设计,大厅和楼梯的地板使用爱尔兰蓝石灰岩,数百万年前的海洋动植物化石藏在其中,寓意室外那片水。白色混凝土则是像濒临灭绝的淡水珍珠蚌致敬,混凝土里有不少贝壳,二楼和画廊内的地板材质选用产自欧洲的橡木,餐厅和野餐屋的地板和墙面材质是用的竹子,自然的声音在这里每天奏响。









蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com