本文3200字,主要分为三个部分,阅读时间约15分钟。


—————
动线
动线一词最早是源自建筑与室内设计领域。指的是人在某个空间内的移动轨迹。例如住宅空间的动线设计,我们会经常听到动静分离的概念,讲的就是动线的设计。住宅动线的设计目的是提高居住体验,减少在室内的重复行走轨迹。
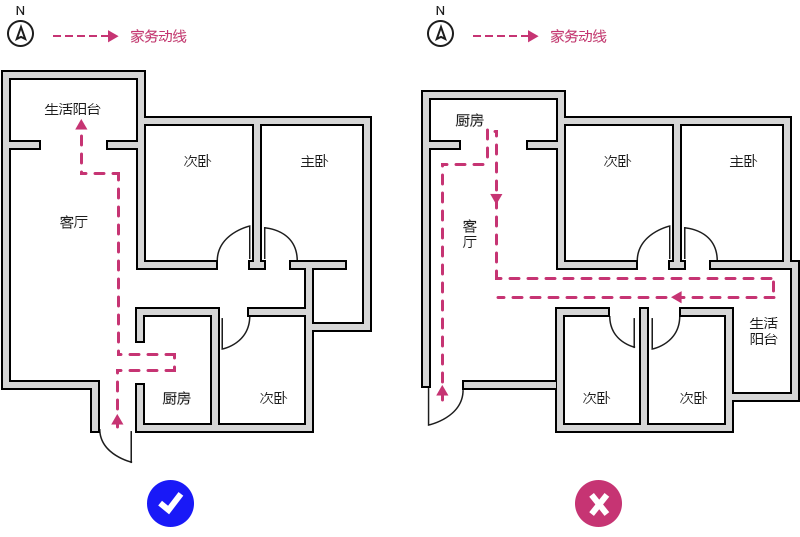
例如家务动线的设计,从进门到厨房再到生活阳台,是家务劳动中最经常行走的路线。通过设计动线,减少家务劳动的行走,就能提高家务劳动的效率。在这里动线越短,效率越高。

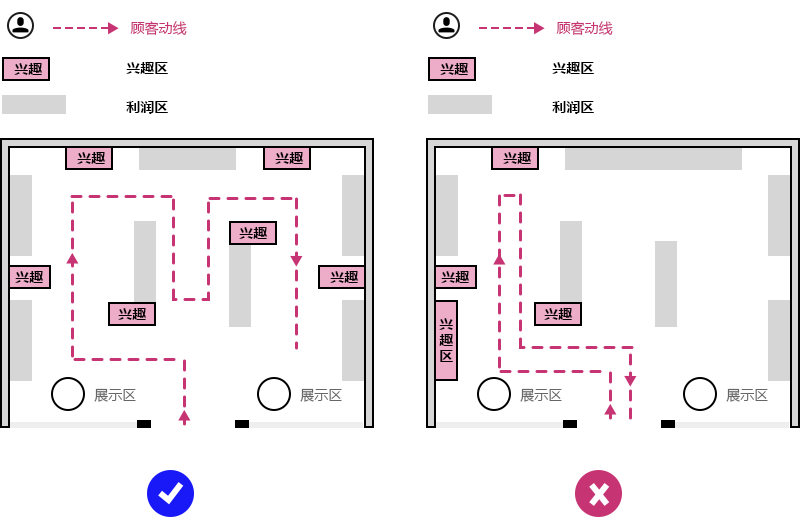
在商业建筑领域,动线的设计也被频繁的运用。例如店铺的顾客动线设计,通过兴趣区吸引顾客,引导顾客尽量多的浏览店铺的商品,从而提高销售额。商业空间的动线设计讲究的是坪效(每平米的销售额),动线的设计更侧重迂回。

还有比如动物园、游乐场的路线设计,就涉及到游玩顺序的体验,以及缓解拥堵等问题。因此动线设计的目的在于提高效率,在家居和商业空间领域已广泛应用。而在视觉设计领域,也存在动线的概念。
————————
视觉动线
大家在生活中有没有遇到这样的情况,你要找的东西就在眼前,但是找了好久仍然没有找到。
人眼之所以能看清物体,是因为视网膜中央有个很小的区域叫做中央凹,这个区域集中了大多数的视锥细胞,专门负责视力的高清成像。
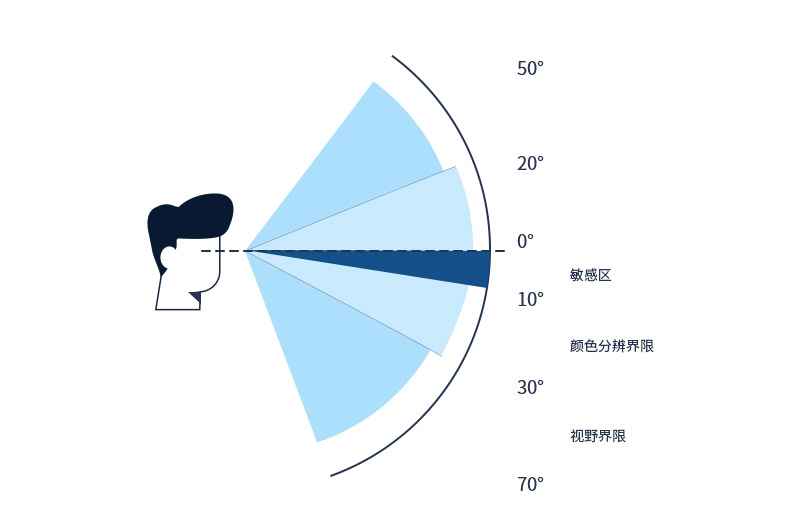
但是中央凹的面积极小,高清区域有限。人眼只有在10度视角范围内才最为敏感,30度范围内可以分辨出颜色。这就导致人眼可视范围有限,一次只能产生一个视觉焦点。因此人眼在观察物体时,没办法一下子看到所有信息,需要逐个地移动搜寻,这种视线的移动过程,就构成了视觉动线。

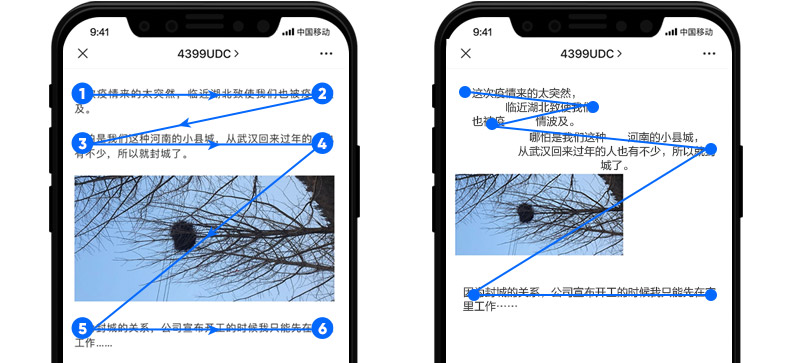
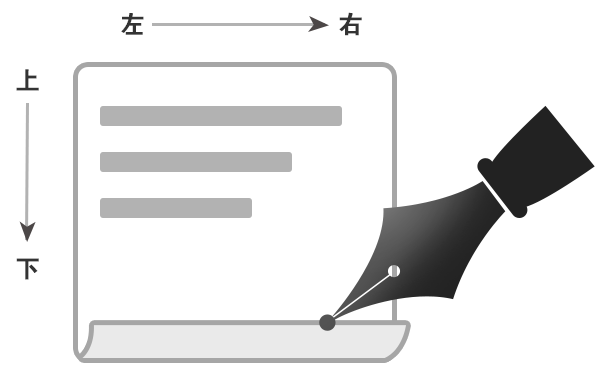
例如我们在阅读文章时,一般是从左到右逐行地阅读,这个阅读顺序就构成了视觉动线。如果文字的排版过于跳跃,没有规律,就会造成视觉焦点过多动线混乱的情况,容易出现阅读障碍,大大影响了阅读体验。

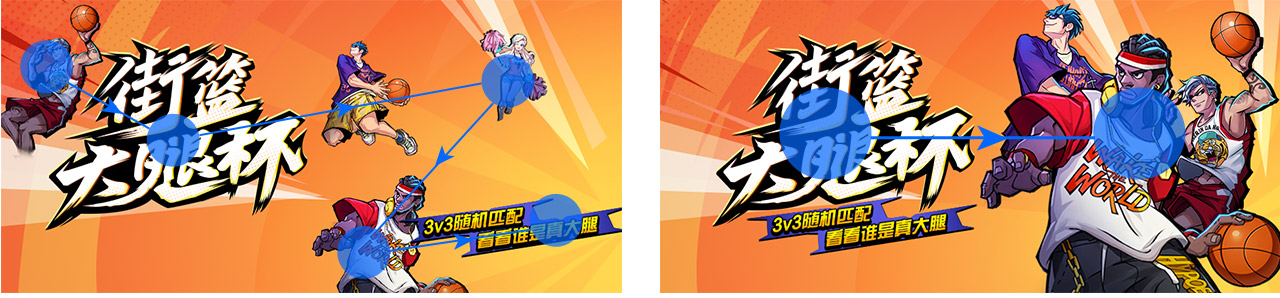
在视觉设计中动线的设计尤为重要,例如下图的banner,左图动线混乱主次不清。右图则能清晰地引导观众从左到右阅读信息,降低无效的阅读成本。
因此构建合理有效的视觉动线,将有助于打造良好的阅读体验,能更高效地让用户获取到信息,避免用户的流失。


我们以运营设计为例,来讨论一下常见的动线类型。在运营设计中,banner和活动专题是最为常见的,这类型的设计,画面往往很有感染力,内容丰富。这里介绍的动线,是指某张banner或者活动头部同屏类的动线轨迹。一般我们可以将常见的动线分为这几个类型:直线型、汇聚型、发散型、扇型、以及Z型。
———————
直线型
直线型动线顾名思义,就是在一条路径上依次展示信息元素。我们以banner为例来看看如何应用。

在分析动线轨迹的时候,我们应该逐一地寻找视觉焦点。这个案例中我们第一眼看到的是左侧的标题,我们称第一眼看到的焦点为视觉入口点;紧接着视线转移到了右侧的龙身上。这就构成了一条清晰的从左到右的视线轨迹。
banner中只在标题和火焰上使用了色彩,其他背景使用较灰的色系,这使得视觉焦点突出,动线清晰。

2.1.1动线角度
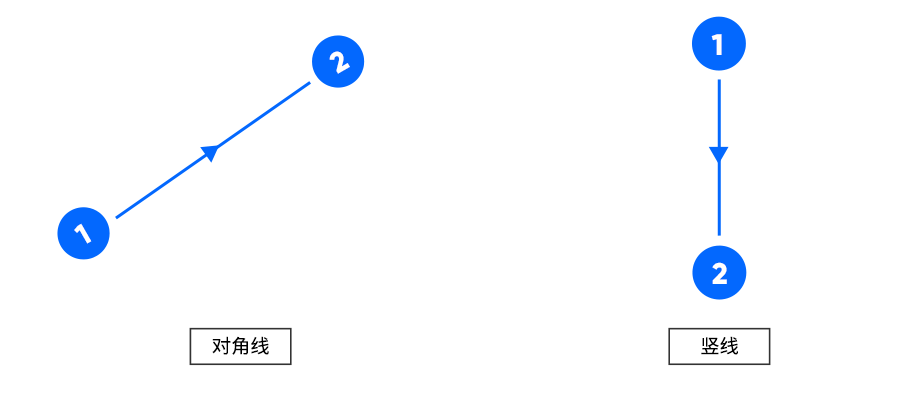
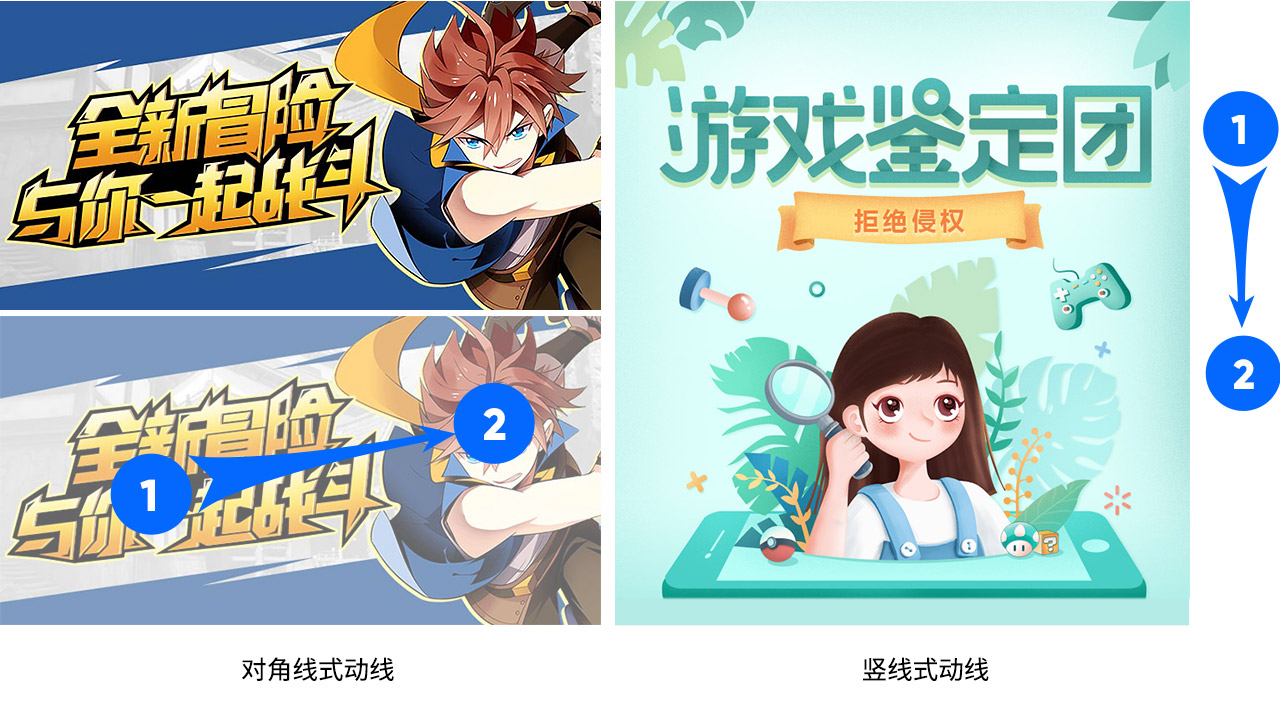
直线型动线在运用的时候,不一定都是从左到右的横向角度。常见的有对角线以及竖线的形式。

例如左图这张banner就是对角线式的动线轨迹。对角线具有倾斜的角度,容易塑造出速度感。因此这样的动线轨迹往往画面更加的有动感。而竖向的动线一般用在窄长比例的画面中,例如手机端的运营活动。右图的活动页面就构成了从上到下,从标题到主体人物的动线浏览轨迹。

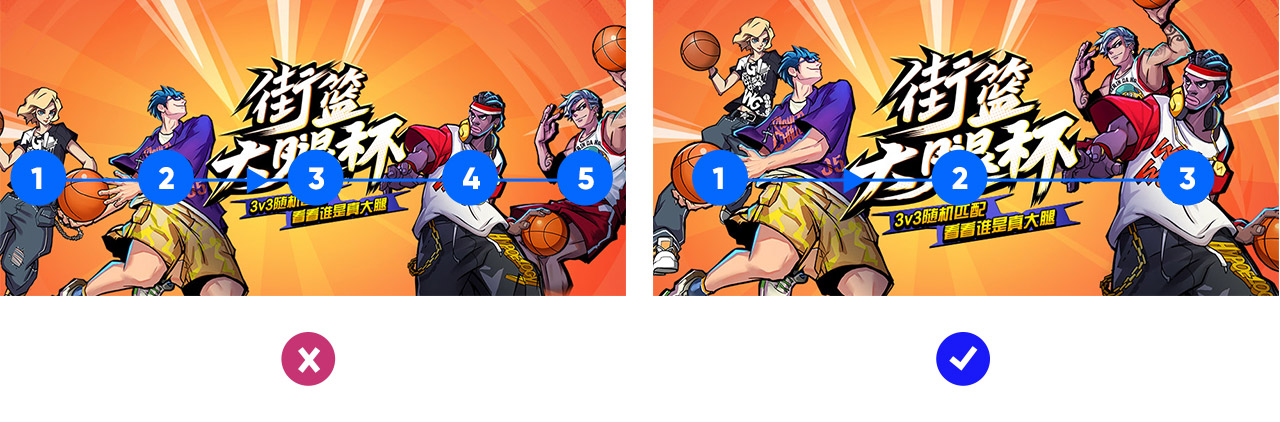
2.1.2视觉焦点个数
直线型动线中,人们的浏览轨迹是根据视觉焦点的位置进行的。在直线上依次排列视觉焦点,但并不是焦点越多越好,一般2-3个视觉焦点较为合理。较多的视觉焦点反而影响阅读效率。

———————
汇聚型
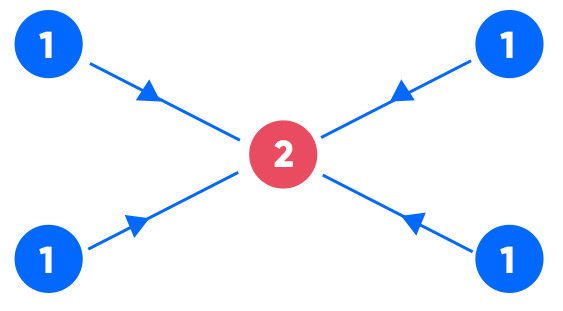
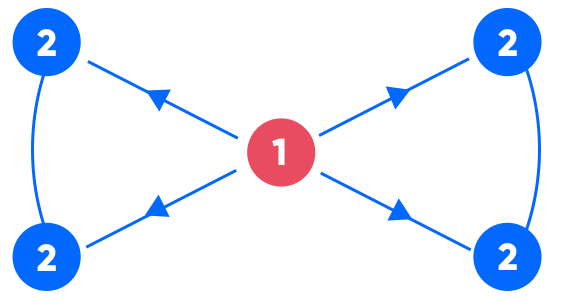
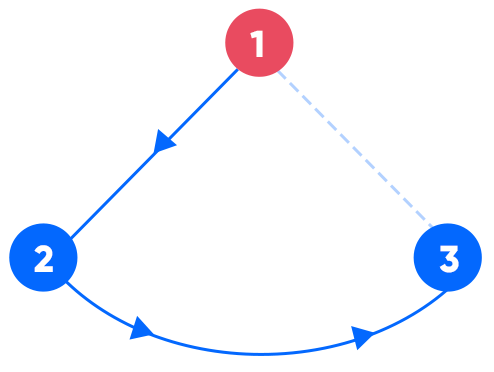
汇聚型动线是将用户的视线聚焦到中心的一种动线轨迹。一般有多个视觉入口点来引导用户的视线。

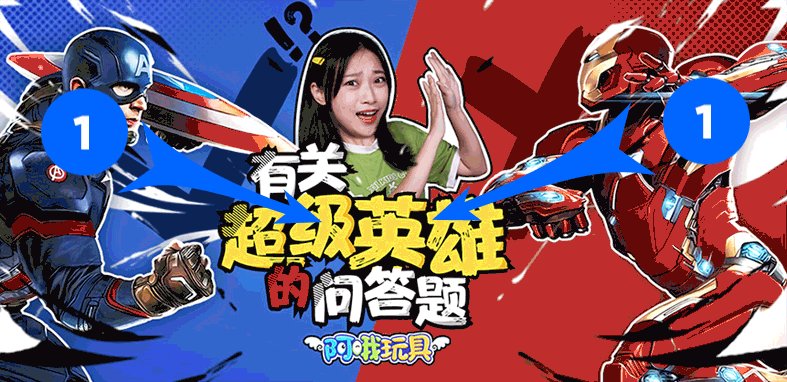
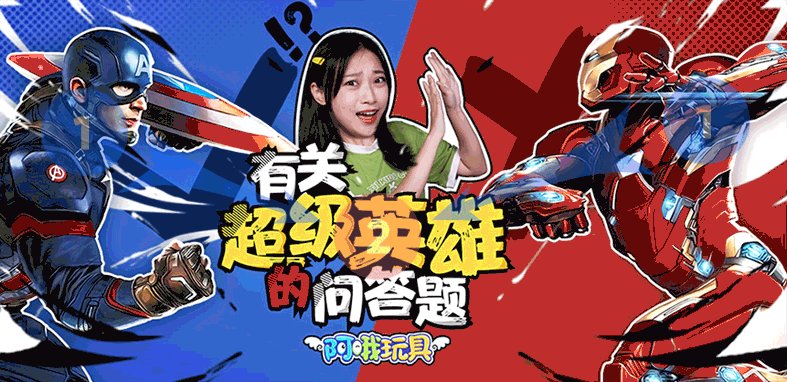
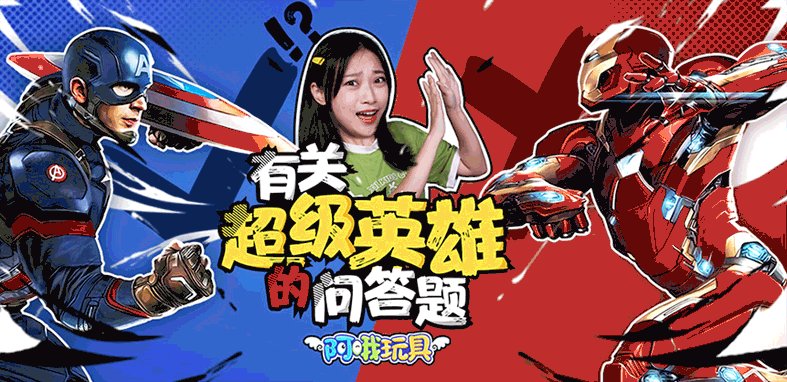
例如下面这张banner,我们的视线会先被左右两侧英雄所吸引,延着他们冲刺的方向视线转移到了中间的标题,这就构成了汇聚型的视觉动线。汇聚型动线在元素摆放上一般具有引导性,最终目的是让观众的视线聚焦到中心,以突出中心的标题或者主体信息。

汇聚型动线的视觉入口点一般在2个以上,例如下面这张活动头部,通过两侧的烟雾塑造视觉入口点,引导观众视线汇聚到中心。是一种侧重突出中心内容的动线类型。

———————
发散型
汇聚型动线是由四周向中心聚集的动线轨迹,而发散型动线则相反,它是由中心向四周转移的动线轨迹。视觉入口点在中心,并逐步向四周扩散的动线类型。

例如下面这个暑假活动页面,就是视线由中心往四周转移的发散型动线。我们第一眼会被醒目的标题所吸引,这就是视觉入口点。之后视线逐步地往两侧移动,依次看到人物、书本、台灯以及两侧的云朵。构成了渐进式的视觉浏览轨迹。

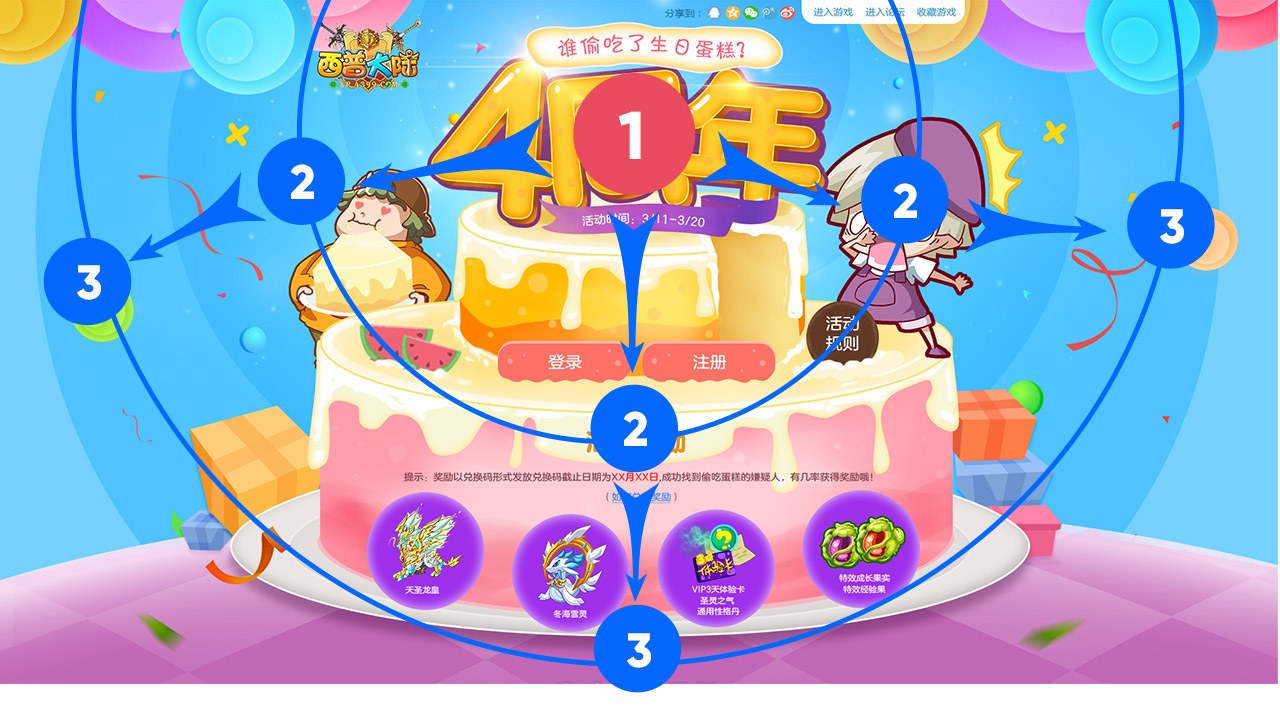
而下面这个四周年的活动,最醒目的也是标题,它将观众的视线聚焦到了中心,之后逐步向四周发散。按照放射的方向,依次浏览了人物、按钮、奖励、圆球等信息。
可以看到发散型动线一般运用在有较多信息元素的画面中,浏览顺序层层递进,比较适合对信息元素进行归类阅读。

4.1入口点位置
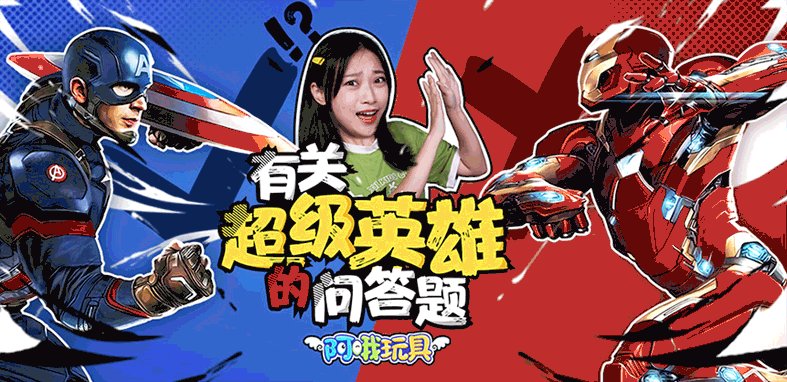
发散型动线一般是由中心往四周发散,视觉入口点一般在中心线位置。不过入口点也有位于边缘的情况。例如下面这张banner,作为视觉入口点的人物位于右下角,通过手势逐步引导观众阅读标题和玩具。是一种单边发散的动线类型。

——————
扇型
扇型动线一般会在中心线上塑造一个视觉入口点,之后保持着至上而下、从左到右的视线轨迹,这种轨迹就好比一把扇子。

例如下面这个手机端活动,我们第一眼会被可爱的小狗头部所吸引,之后视线往下,看到主标题和副标题,并按从左到右的视线轨迹阅读了标题。这就构成了扇型的动线轨迹。
可以看到扇型的动线轨迹保持了从上到下的结构关系,一般用在画面较长的版式中。容易塑造至上而下、内容由少及多的阅读关系。

—————
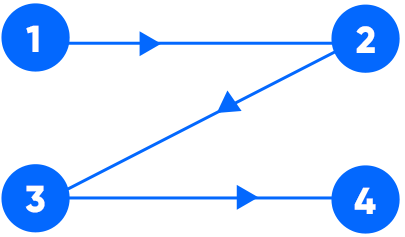
Z型
Z型动线是最为常见的类型,它遵循了人们从左到右的阅读顺序习惯。并且在长页面中可以一直做反复的延续。

例如下图的活动页面,我们的阅读顺序就是从左到右逐行地扫视关系。先是主标题,再是副标题,最后是木牌上的信息。这构成了循环的Z型动线轨迹。此类动线比较适合应用于文字类信息较多的画面中。


在动线的设计过程中,比较难的是如何去引导信息之间的先后关系。这里介绍几种便捷的技巧,如何更有效的来设计动线。
————————
阅读顺序
第一种就是根据人们的阅读习惯来设计,也就是从左到右,至上而下的顺序。因为人的眼睛,左右转动所看到的角度和区域,要比上下转动所看到的要广阔的多。从左到右也是人们通用的阅读习惯和标准,横向阅读也更为舒适。在设计中我们只需要按照从左至右自上而下的规律来摆放信息元素,就能保证有良好的阅读体验。

——————————
元素指向性
第二种是利用元素本身的指向性来进行引导,特别是主体人物的肢体动作、手势等。例如下图中的banner就分别通过人物的眼神和手势进行引导,让观众的视线转移到标题上,构成了很强的关联性。让动线的引导更为自然紧密。

———————————
引导线的设计
第三种是引导线的设计,我们可以通过设计一些引导性的线条来引导观众的视线。常见的有放射线,或者虚拟的线条。
例如下图1的banner,就是通过左右两侧放射性的线条来增强引导,让观众的视线汇聚到中心,构成了汇聚型的动线。图2除了蜘蛛的视线引导外,标题文字的透视处理也构建出一条无形的引导线,让整个视线的引导更加紧密自然。在元素本身指向性不强的时候,引导线的设计能让视线的引导更加紧密,有规律。

—————————
层级的设计
第四种是通过层级关系的设计来构建动线,也是经常要用到的方法,构建层级关系的方式有很多,这里只做简单介绍,有机会再跟大家交流。
例如下面这个活动头部,我们的阅读轨迹是从左到右的关系,先看到左边的人物然后是标题,最后是右边的人物,构成了直线型的动线轨迹。如果我们拉开人物之间的空间关系,我们首先会注意到离我们近的物体,依据远近关系,形成了一条视觉引导轨迹。这就是层级对于视线引导的作用。
通过层级的塑造,可以更有效的来制造动线,引导观众的阅读。

[ 小结 ]
综上,只要我们能够理解动线的概念和目的,在排列元素时就能有更清晰的目的性,设计更有方向感。信息的传递是我们构建作品和观众之间交流的桥梁,也是设计中首要考虑的因素。有效的信息传递才能发挥设计最大的价值。以上仅是个人的观感与体会,希望对大家有帮助。
文章来源:站酷 作者:Tony老司机
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务






































































































































































 本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
本文从“视觉专题设计简述”也就是视觉专题设计的基础理论、“专题设计思维养成”就是总结一些常用的设计前期思维方向如何找到和“案例参考”三个部分构成。
 首先是视觉专题设计简述:
首先是视觉专题设计简述:
 当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
当视觉设计前面加两个字,“视觉专题设计”,这个就是将视觉设计加了限制条件,是针对产品某个主题活动,以特定风格传递产品想要表达的信息,为提高产品转化率,达到流量、曝光、口碑收益的运营设计。
 因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
因此想要做好一个视觉专题,不妨倒推一下整个专题设计的目标:
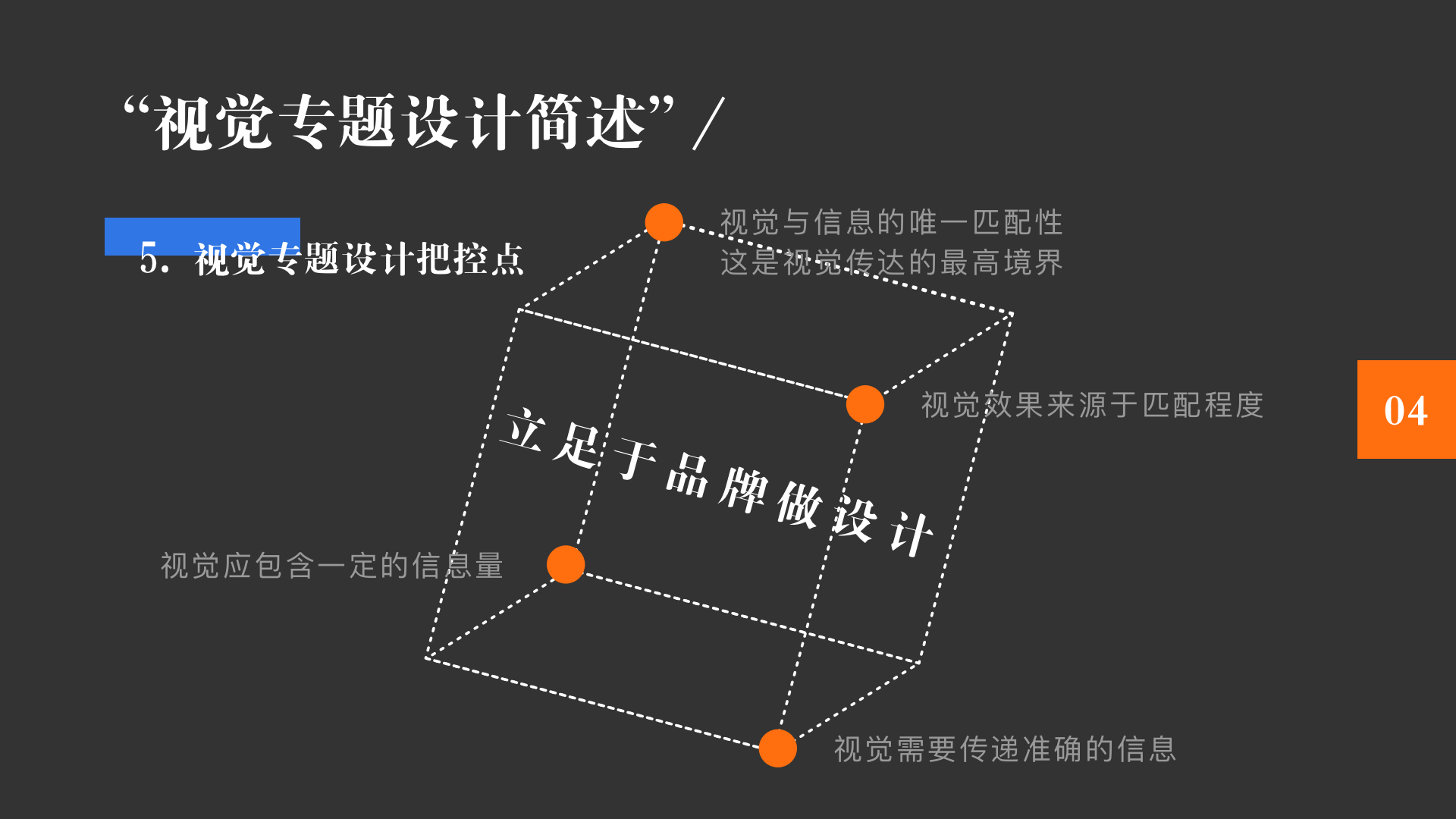
 所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
所以当我们产出一个设计任务时,可以从以下4个不同层次的设计把控点来,反思调整自己的作品:
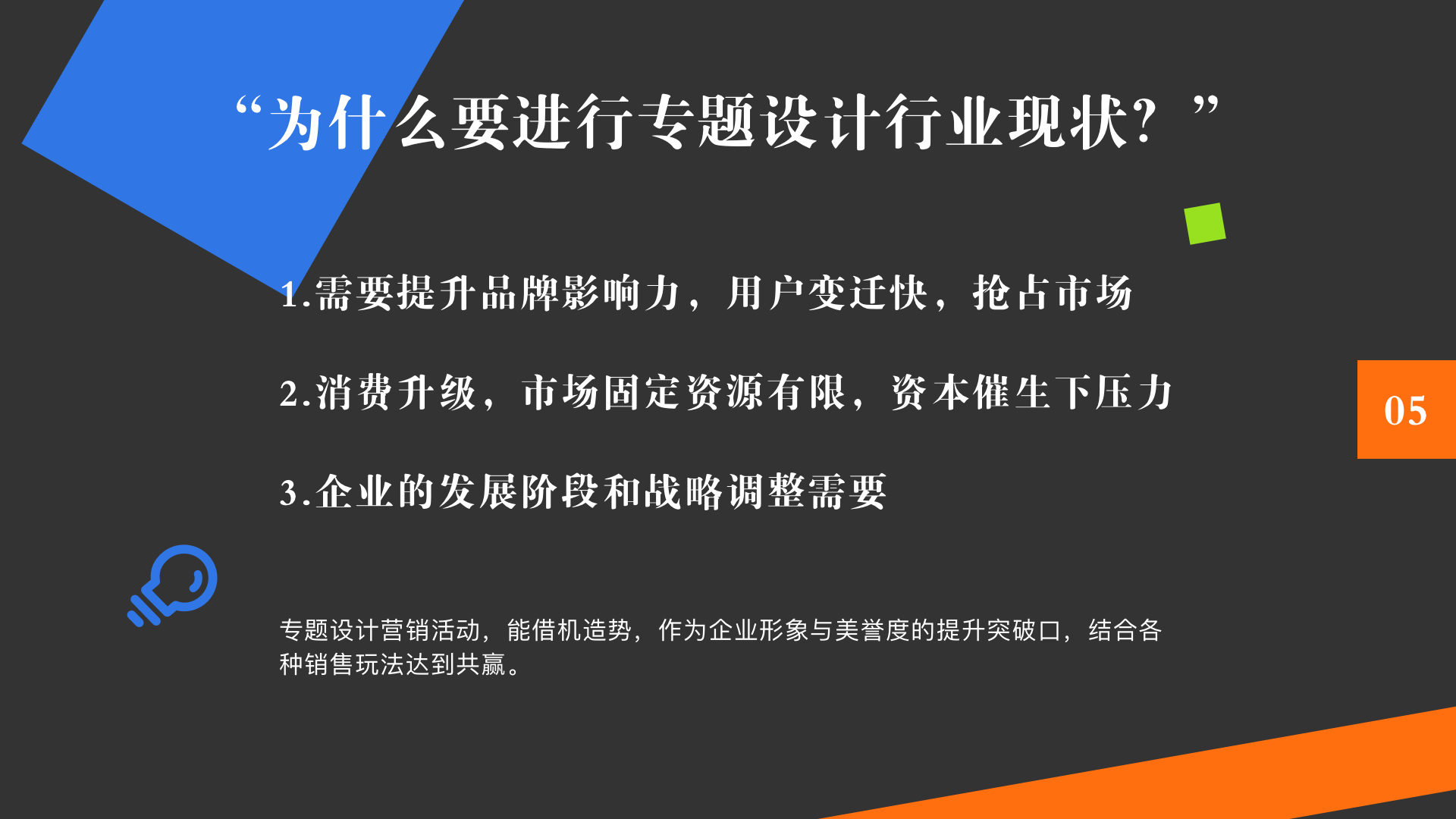
 市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
市场固定资源有限,想要瓜分到一口蛋糕, 现在每个企业都需要一定的专题设计来提升自己品牌的影响力,借机造势,作为企业形象与美誉度的提升突破口,结合各种销售玩法达到目标。
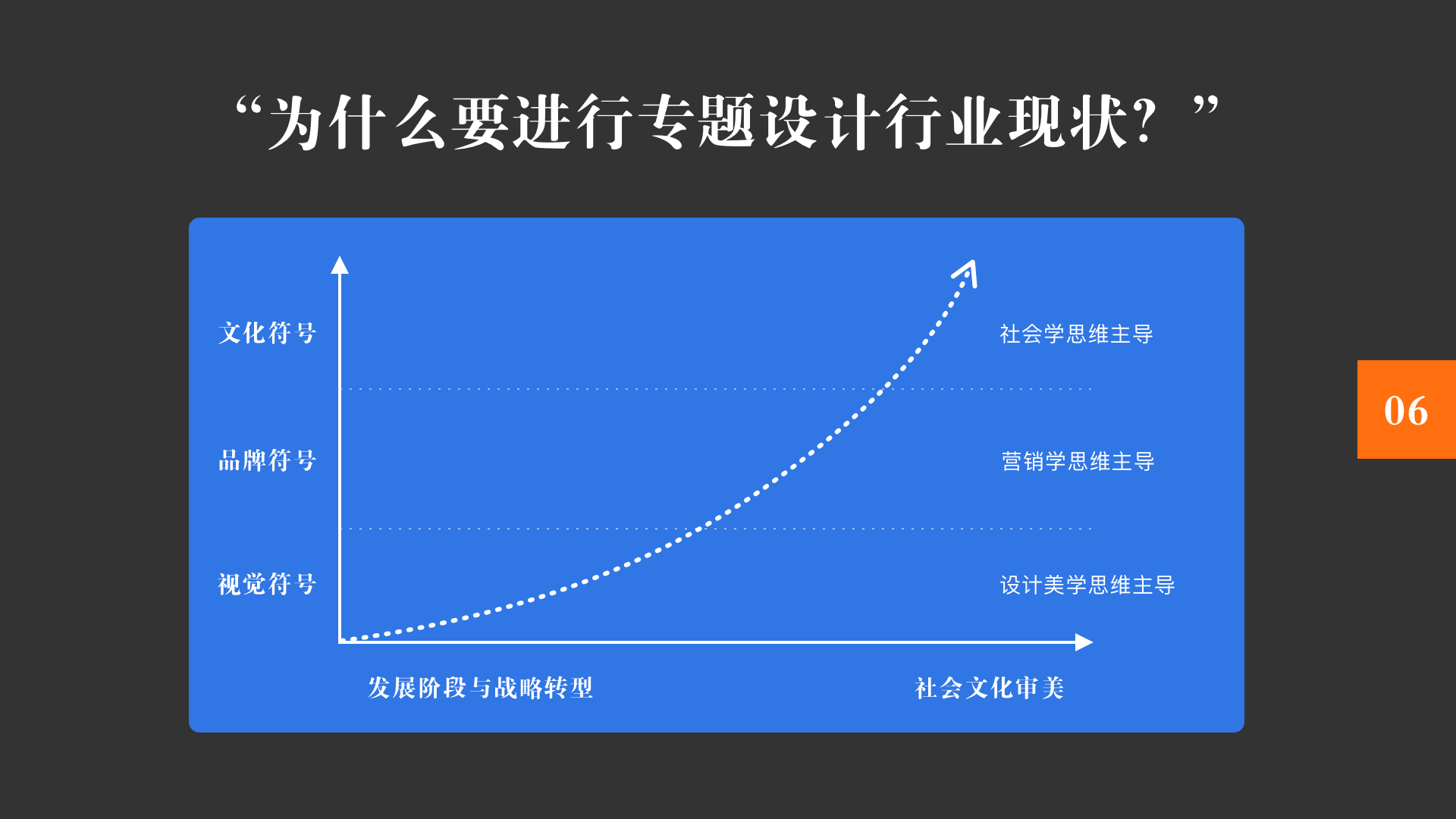
 企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
企业发展的不同阶段对专题设计的要求也是不同,起初需要一个视觉符号来代表,让大众记住公司,这也是初期阶段受美学影响,各个公司和企业都想要注册商标;随着时间变迁企业的发展和转型需要,诞生了一批品牌符号,也就是我们常说的IP形象、文创、动漫、虚拟智能人工等等,这些是受营销思维主导催生的视觉设计产业链;最后能扛住时间检验,并且让自己的企业视觉设计做到极致,成为为社会文化审美的标杆,推动风格潮流的风向,就成为了一种特定的文化符号,这是所有企业向往的方向,也是最难成就的顶端。当我们能在制作自己的专题设计时,包含企业所想,那么你一定是个格局大家!
 接下来是讲述思维养成的一些方法:
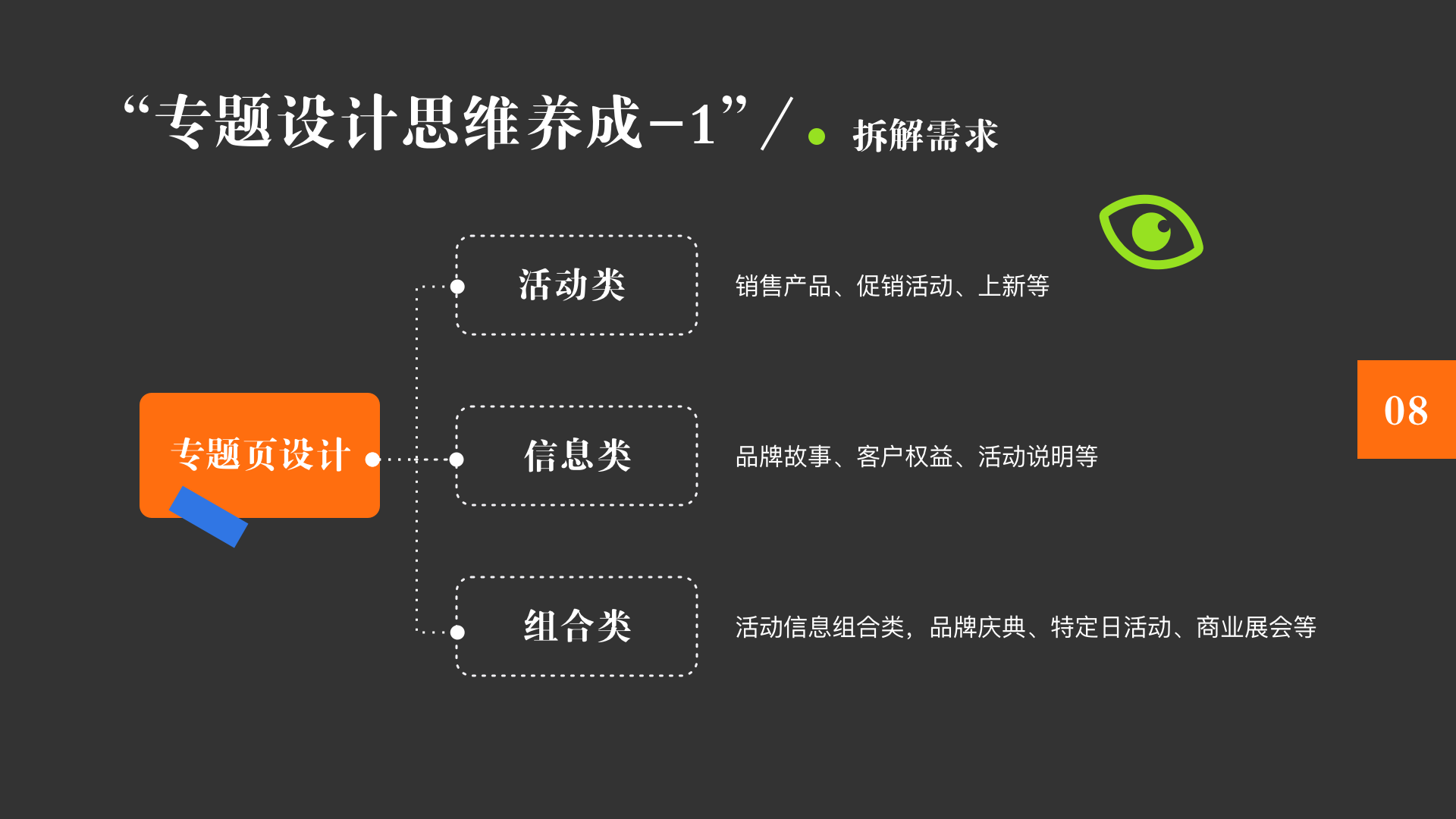
接下来是讲述思维养成的一些方法: 拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。
拆解需求——了解清楚现在的事实、目前商业需求的背景,收集通常这样的需求在市场上的视觉风格,分析定量现状和定型现状,从而推导出商业假设,得出用户体验目标,反复推敲找出设计发力点。



 思维方式2是分析构思:
思维方式2是分析构思:
 方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。
方向定好后,我们就要选取如何通过创意与表现,来实现专题设计让人记住。