
但是,究竟如何才能结合网页/产品特色和用户的真实需求, 将页面视觉内容层级化, 从而提供更加优质的用户体验,实现与用户的互动, 最终促成产品购买呢?下面小编就结合最新且具有极佳视觉层次感的网页设计实例分析和介绍视觉内容组织技巧,以及在原型化这些网页设计的过程中(结合小编最爱的一款又快又简单的原型工具Mockplus)需要注意的原型设计技巧:
1.利用界面元素尺寸大小建立层级结构
界面元素(例如文字,图片或形状等)尺寸越大,越突出,越容易吸引用户的注意。所以,在具体的网页界面设计中,设计师可以通过有梯度的尺寸变化,创建页面信息的层级关系。当然内容重要性上,也应该是与尺寸大小成正比的(即越大越重要)。
如图,利用文字的尺寸大小,体现网页信息的层级。
注意:尺寸大小也要控制在用户能够接受的范围内
太大,能够展示的内容有限。太小,易读性差,也会比较繁杂。
原型设计技巧:
在利用Mockplus (一款具有丰富组件库和图标库的原型工具)创建网页原型时,绝大部分的组件都是可以简单通过宽高属性或拖拉边框两种方式调整其尺寸,轻松创建直观的层次结构。
如图,Mockplus允许用户简单通过宽高属性或拖拉边框的方式调整组件尺寸大小。
2.利用界面元素明暗,阴影以及透明度的不同,体现简单层级
如白底黑字般,同类元素,同一色彩,不同的明暗,阴影以及透明度,也可体现简单的层级关系。当然,在没有过多颜色的参与下,不同文字,图片等多种的页面元素结合透明度,阴影以及明暗,也可使整款设计极具简约风和层次感。(点击链接更多的简约风网页设计技巧)
如图,文字明暗,结合尺寸变化,让页面层级更加清晰简约:
原型设计技巧:
而在这一方面,小编发现Mockplus提供了专门透明度属性,可以根据层级设计需求,修改属性数值进行设置。
如若,需要添加元素阴影,也可轻松通过组件的重叠实现。
如图,“图片”与“形状”组件的组合,实现阴影的添加。
3.利用色彩,划分页面层级
色彩,作为设计师最常使用的视觉层次工具,也为他们创建极富层级感的网页设计发挥着举足轻重的作用。而具体的设计技巧,大家可以参考以下几点:
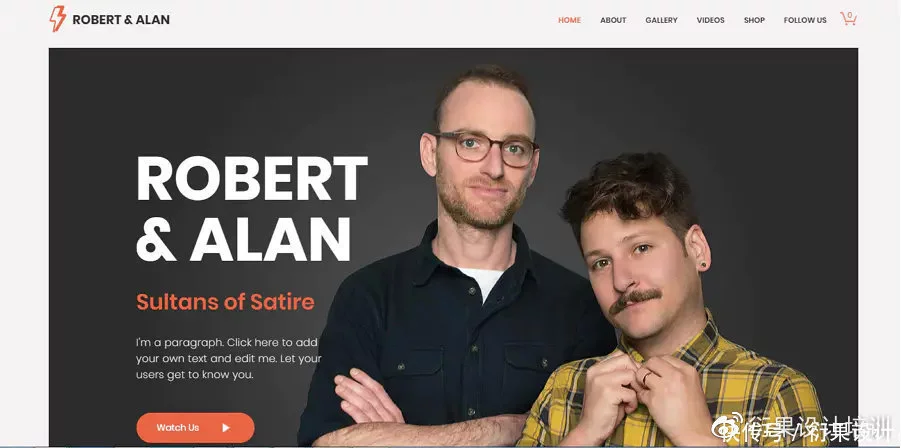
首先,色彩明亮的页面元素更容易从相对柔和的元素中脱颖而出。如图:
如图,明亮的红色和黄色更易从相对较柔和的粉色背景中脱颖而出。
而且,某些色彩,尤其是某些主题配色方案的选择,对于确定网页的整体基调,吸引用户注意,作用也非常明显。例如,蓝色,一般代表平静祥和,适合一些日常事物管理类软件选择。而红色,则代表热情喜气,适合一些节日相关购物促销类软件选择。
如图,利用红色突出网页促销信息。
其次,色彩饱和度的梯度变化,也可体现直观而丰富的层次结构。
同一色彩,饱和度的梯度变化,也可帮助展现网站元素的层次结构。如图:
最后,色彩模块,对于体现界面元素的逻辑关系,作用也是显而易见
存在同一逻辑关系的各个页面元素就近放置在同一色彩模块,可以让页面组织结构更加清晰,易于用户快速查看相关内容。
如图,利用色彩模块,更直观地划分功能区。
原型设计技巧:
而这一方面,Mockplus提供了非常强大的色彩选择器,设计师们可以简单点击实现色彩的选择和添加。其色彩收藏功能,也为以后复用和保持整款设计配色的一致性提供了可能。
当然,结合“形状”组件,为页面添加丰富的功能色块,以及添加“鼠标悬停时”或“点击时”的简单色彩交互状态,也不是难事。
如图,添加色块划分界面功能结构。
4.利用页面布局,展现网页层级结构
页面布局也是设计师们常用的视觉工具之一。一方面,同一网站,内部各个页面可以根据软件或产品展示内容需求,采用多样的布局模式,增加页面的多变性和可读性。另一方面,也可直接在不同页面采用重复的页面布局,方便帮助用户形成一定的阅读习惯,快速有效的查询需要的信息。
而具体单个页面的布局模式,大家可以尝试以下的方式实现:
*利用网格划分不同页面模块
网格是公认的划分页面功能模块的工具之一。而它在组织界面视觉内容方面,作用也不可小视。加之,结合各个网格的色彩变化,也能使整个页面更加炫酷直观。如下图:
*利用位置不同体现逻辑关系
同一逻辑关系(比如同类,从属,因果等)或相近/相关的元素放在同一或并列的网页位置或模块内,更易于用户浏览所需页面信息。
当然,每个逻辑关系内,结合大小标题和列表进行展示,层级关系会更加深入清晰。
*利用点线
网页设计中,设计师不仅可以直接使用点线标出需要强调的内容,还可以利用点线划分页面板块和布局。
如图,通过位置的不同体现内容之间的逻辑关系。同时,利用线条划分页面结构和布局。
*利用对齐方式的不同
文字,图片以及相关元素的对齐方式,也是体验不同层级结构的重要工具。
总之,页面布局也可帮助设计师们创建更具美感和层次感的网页设计。
原型设计技巧:
在使用Mockplus时,设计师可简单使用“快速格子+自动填充”的功能组合,实现界面网格的轻松添加。而且,在具体的设计过程中,对齐方式,标尺以及参考线等工具的使用,也可使网页布局设计更加简便快捷。
如图,利用Mockplus的快速格子和自动填充功能制作网页网格,划分界面功能结构。
5.利用留白和间距,突出界面视觉内容
留白的巧妙运用,能够非常有效地突出页面信息。而页面内部元素之间,保持适当的间距,让彼此之间的相互联系而不“拥挤杂乱”,也是吸引用户注意的不错策略。如图:
6.利用对比,凸显网页层级结构关系
以上所提及的各种视觉组织工具,例如尺寸,色彩,明暗,间距等等,同类或不同类之间的鲜明对比,也可以让页面视觉上更加美观而丰富,同时体现元素之间的结构层次关系。
如图,利用色彩的强烈对比,突出页面层级。
此外,页面元素的相互叠加,清晰度,以及细节展示程度的对比,也能有效地凸显网页内容的重要性层级。
如图,靠前的图片和文字应该更加重要,清晰,细节也应更丰富,从而方便用户识别读取,避免层次混乱。
7.采用不同的界面风格,打造独特的网页视觉层级
当然,并不是说设计师就必须通过以上的设计工具展示网页重要性层级结构。实际上,结合设计师特有创意,独特纹理(texture),图形或图像元素等,打造出具有设计师独特风格的视觉层级,也会是不错的尝试。如下图:
总之,不管是否使用以上的设计工具,结合设计师创意,打造独具一格的视觉层级风格,都是不错的设计理念。
原型设计技巧:
而在这一点上,Mockplus提供了很多优质功能,帮助设计师随心设计,并简单快捷的原型化,测试和迭代这些天马行空的创意。
比如,其团队协作和团队管理功能,方便设计师更加高效地完成设计。其8种演示和分享方式,例如导出图片,HTML以及演示包等等,为设计师根据切实需要,选择适当的方式测试和分享相关设计提供了便利。
此外,其组件样式库,也为保存和分享需要的组件样式并随时复用提供了可能。
8.分析用户需求和网页浏览模式,优化页面内容和位置
在进行网页界面层级结构化的过程中,并不是毫无章法,盲目的随意添加或突出某个部分,而是需要分析用户行为,根据用户需求等级进行相应结构层次的划分。否则,再怎么赋有层次感,用户也会因为找不到需要的东西,莞尔离开。
此外,除了根据用需求决定哪些内容需要放在最紧要,最突出的位置,以吸引用户。同时还需要根据用户浏览网页时的阅读模式,分析重要内容的页面位置。
根据美国著名网站设计工程师Nielsen Norman Group研究表示,用户总是在网页浏览中惯用“F”或“Z”型阅读模式,即用户常常是从左到右,开头结尾详细阅读,而中间部分则根据网页或文章大小标题结构,选择性阅读的模式。如下图:
那么,网页设计中,设计师就需要注意页面首尾内容的趣味性和实用性,以及中间主体部分注意大小标题简洁明了,建立清晰的框架层次结构。
总之,无论是用户行为画像,还是用户浏览模式分析,最终都是希望能够根据用户需求,更加合理的安排和分布页面内容,直观清晰,易识别。
9.其他设计工具
而其它视觉设计工具,例如界面文本方面,文本字体,排版,对齐方式等等,也可突出页面的层级关系。
原型设计技巧:
如若设计师希望通过网页文本的尺寸,字体,颜色,排版以及对齐方式等实现框架结构的构建时,Mockplus的“单行文字”和“多行文字”组件就可以轻松帮助实现。而且,适当的结合一定的交互设计,也可使整款设计更具吸引力。
结语:
当然,层次结构化不仅能让网页更加直观清晰,赏心悦目。而且,具有一定局限性的Android 或iOS app,例如页面尺寸的限制,设备屏幕的限制,响应与否的限制等等,更需要清晰的层次结构,让页面摆脱混乱繁杂,吸引更多用户点击使用。而这方面,也同样适用以上所有设计技巧。
总之, 无论如何, 及时地将各种设计想法,通过一款实用且强大的原型工具(比如以上介绍到的Mockplus), 转化成直观可视的原型,更进一步的测试和迭代,才是创建真正美观实用,深受用户喜爱的web/app的必经之道。
总之,希望以上介绍的相关层次结构设计技巧和原型设计技巧能对你有所启发。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每当我看到一个漂亮,优雅并且简洁美观的界面,就会忍不住保存下来。现在,我已经收集了100多个美不胜收的UI 界面。在一次次观摩,欣赏和学习后,我发现这些界面有很多共同点。可究竟是什么让我对它们一见钟情呢?现在我找到了答案,是色彩。
本文中,结合自身经历,我总结了一些UI 设计配色技巧。虽然它们不能像魔术一样让你摇身一变成为最优秀的UI设计师,但是我保证,这些为你量身打造的UI 设计配色技巧,定会让你受益匪浅。
1. 色彩的魔力
色彩是会说话的,甚至可以像语言一样强大。回想以下,每当你初见一个网站或产品,给你留下第一印象的是什么呢?是视觉外观,而视觉外观很大程度上是取决于色彩运用。
那么,在UI设计中,色彩究竟可以做些什么?
1)反映品牌的内涵和品质
颜色可以为品牌设定基调。 CCICOLOR的一项研究表明,用户在评估一款在线商品时,只需花费短短90秒,而判断的依据高达62%至90%将取决于配色方案。
2)实现更佳的用户体验
色彩的有效运用能提升整体美感,提供更优的阅读体验,创造清晰和谐的风格。
3)影响购买决策
根据Kissmetrics的说法,产品的视觉外观是影响消费者购买决策的首要因素。此外,QuickSprout的研究也表明,90%的产品评估都与颜色有关。Neil Patel曾写到,“颜色在你购买特定产品的原因中占据85%的分量”。正因如此,颜色已成为当今重要的营销手段之一。
2. 色彩的基本概念
色彩被长久的文化生活赋予了很多约定俗成的含义和寓意。每种色彩都形成了自己独特的语言和象征。解读色彩的语言,请看下表:
3. UI 设计配色技巧
1) 色彩使用也讲究“天时地利人和”
存在即合理,没有哪一个色彩本身就是丑陋和不具备美感的,只能说,如果我们错误的使用了色彩,那么它的美一旦被破坏,就只剩下丑陋和别扭了。
想象一下,如果麦当劳大叔使用比较沉闷的灰色和黑色而不是明快的黄色和红色,你还对他们的炸鸡充满饥肠辘辘的感觉吗?女人喜欢穿着黑色礼服搭配鲜艳口红参加派对,为什么?因为这样会让她们看起来性感迷人。
不同的颜色传达不同的含义和感觉。如何明智地进行选取和搭配呢?这里请注意5点:选取合适的颜色,运用于合适的设计场景,注意时间变化,关注目标用户,明确想要达到的目的。
这里请认真查看上图,明确颜色的意义。但如果你非要冒险追求独一无二的设计,那么祝您好运。
2)留心蓝色
为什么专门谈蓝色?蓝色不是海洋天空的专属色,蓝色也是UI 设计的青睐色。
看看你常用的一些比较有名的APP或者网站,比如Facebook,Safari以及办公软件等等。有什么发现呢?是的,它们的界面都是蓝色,各种层次的蓝色。
有研究表明,蓝色是唯一一种让女性和男性都钟爱的颜色。蓝色几乎无处不在,大自然中,各网站的UI界面,服饰衣物等,蓝色随处可见。包括我此刻写入文章的Microsoft Word,界面也是蓝色的。
蓝色无疑是一种安全的颜色,它能最大程度上获得用户的信任并被广泛接受,蓝色可以说是UI配色中的典型例子。如果你的UI界面没有更好的选择,请用蓝色。
3)背景色和元素之间的色彩变化技巧
看看以下的界面:
(来源)
这里暂且不谈这又是关于蓝色的UI界面,让我们专注于它的色彩变化。主题颜色是蓝色,其他元素是较暗的蓝色和更明亮的蓝色。整体看上去,各层次的颜色平衡和谐且又脉络清晰。
怎么做到自然而又极具美感的色彩变化?
只是一个简单的黄金法则:通过降低亮度和增加饱和度可以使色彩变得更深;通过增加亮度和降低饱和度来使色彩变得更浅。
4)色彩组合的黄金比例——(6:3:1)规则
在设计时,色彩组合必不可免。组合颜色很容易,但组合后如何避免色彩混乱和累赘?如何既能够不显得单调又展示设计感?
记住二个原则:
第一个:6:3:1规则
60%+ 30%+ 10%的比例是为了平衡颜色。这个公式能创造出一种平衡的感觉,并能提供更佳的用户体验,可以让用户的实现从一个点舒缓的移动到另一个点。
第二个:最多3个原色
这个规则与黄金(6:3:1)规则相匹配。这是避免混乱并保持平衡的最佳办法。
5)颜色组合和互补
提供和谐的配色方案时,需要注意些什么?在这个过程中需要考虑以下方面:
第一, 色调
您可以在色环上生成单个“色度”的许多变体。通过添加白色,黑色和灰色来生成不同的色调。
实现平衡色调,最简单的方案是单色(单色)方案。
第二, 对比
颜色的不同对比可以唤起不同的情感反应。色轮上相对的两种颜色可以提供最高的对比度,比如黑色和白色。强烈的对比度可以让人集中精力,并且产生紧张的心情; 柔和的对比度则适用于轻松、休闲的UI设计。
注意:对比的使用不要过火,这样容易使用户产生困扰。
6)黑白色搭配不过时
黑色是所有中性色中最强的,而白色是最常用的背景颜色。黑色是一个很好的选择,有种高端和永恒的感觉,而白色可以带给用户自由,宽敞和透气的感觉。如上所述,黑色和白色也是最大的对比色,如果合理的使用黑色配合白色,会营造出一种优雅的氛围。黑白色的搭配主要用于网站UI界面。
7)从自然和艺术中获得灵感
自然与艺术是灵感的主要源泉。抬头看看天空,你会发现蓝色发挥到淋淋尽致的经典模样。从大自然中获得的配色灵感可以使您的设计更加切合用户的审美,非常自然,不带刻意的痕迹。而艺术是对自然的直接反映,是非常宝贵的资源,值得好好利用。
8)颜色心理学 – 避免性别误区
或许天生如此,女人不喜欢灰色,橙色和棕色。她们钟爱蓝色,紫色和绿色。而男人不喜欢紫色,橙色和棕色。男人喜欢蓝色,绿色和黑色。只要记住,当你的产品目标用户群是男性时,选择能传达男性气概的色彩。如果你把运动类App的界面使用了女性色彩,结果可想而知。
还有一个误区,人们以为粉色是女性的喜爱,但结果也许会让你大跌眼镜。
4. 工具和模板
这里我总结了一些有助于UI配色的工具和模板,希望对您有所帮助:
1)Coolors.co
Coolors.co是挑选颜色的好工具。只需锁定所选颜色并按空格即可生成调色板,还提供了锁定部分色卡再次生成颜色的功能。包括HEX、HSB、RGB、CMYK等四种色彩模式。
2)Mockplus
Mockplus是一款非常方便的UI / UX设计工具,其启动页面加入了配色精美的示例项目和模板,可直接导入桌面客户端。其编辑器中,可对组件进行多样的色彩设置和编辑,内部也包含完整的颜色选择器,支持导入图片和GIF,如果您是要在原型设计过程中产出精美的UI 界面,Mockplus能满足您的需求。
3)Paletton
Paletton有点类似于Kuler,但又不仅限于5个色调。当您已经拥有原色并想要使用其他色调时,Paletton将会是您很好的选择,它可以创建协同色彩组合工作,是强大的UI调色板。
4)Check my Color
Check my Color是一款可以用于检查所有DOM元素的前景和背景颜色组合的工具,也是一款能够检查不同网页自己的颜色亮度和对比度差异的工具。
5)Chinaz
该网站提供了丰富的配色资源,包括在线调色板,网页常用色彩,web安全色以及网页颜色选择器,会使您UI 配色的一个很好的帮助。建议对色彩运用比较初级的设计师可以做一个参考。
注意:可用性是关键
创建华丽的UI界面永远不是最终的目标。提供卓越的用户体验,为用户的生活增添快乐和幸福才是我们设计的目的。因此,在UI 设计配色上,每位UI设计师应该记住,界面应该是符合高度实用和并且清晰明了的。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
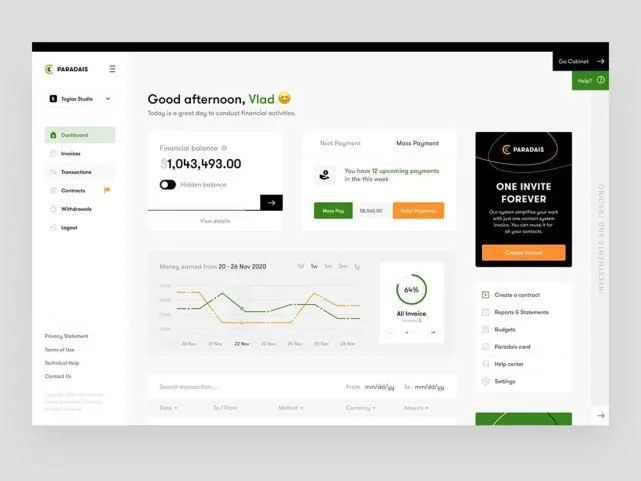
为什么数据可视化ui设计非常重要?
数据可视化的目的是以一种用户更容易理解的形式呈现复杂信息。
一个优秀的数据可视化界面是什么样子的?
今天小编就带给大家一组超酷数据可视化UI设计,风格多样,供参考。

文章来源:快资讯 作者:ZAKER汽车
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
每天学习一点,你就进步一点,不断向上成长,成功没有偶然,也没有理所当然,能够成为一名优秀UI设计师的人不是因为他们有多幸运,也不是因为他们天赋有多高有多么强的悟性,而是因为他们一直在努力。
只不过一般人只看到别人的成功和辉煌,却往往忽略了别人背后辛勤的努力和付出,所以,在不服气或者眼红之时,才会用偶然来加以解释。只有不断学习提升,才能让自己变得更有价值!
以下是周老师给大家讲解UI设计的几种技能提升技巧。学会了可以让你快速达到事半公倍的效果。
1. 注入生命
无论是登录屏幕还是加载消息,用户都可以从这些小细节中获得乐趣。这就是为什么像Old Spice和Geico这样的公司拥有如此知名品牌的原因。通过在他们的营销中注入幽默感和个性化的设计,他们创造了更令人难忘的广告和内容。
MailChimp用户体验总监Aarron Walter说:“我们已经发现在副本中加入幽默、个性,以及许多塞进工作流的复活节彩蛋都可以把原本平凡的任务变成人们期待的体验,有时甚至是错过的体验。”
将生命注入复制中,这与说“正在加载...”与“我们训练有素的团队正在努力做到的”是有区别的。这是出乎意料的,并为你的用户提供了一点娱乐。
好的文案并不一定意味着它必须幽默。它只是意味着写一篇引人入胜、值得一读的文章。当然,在一些领域,如,医院、政府等地的应用是不合适的。
Reddit的联合创始人Alexis Ohanian在《Tools of Titans that I loved》中说了一些我非常喜欢的一句话:“花点时间使它更具人性化,或者(取决于你的品牌)更有趣、更不同、或者更多。这是值得的,这就是我的挑战。”
在你去设计你的下一个产品时,请考虑如何将体验与引人入胜或有趣的副本结合在一起。
2. 放入一些图标和表情符号
添加表情符号和图标可以帮助快速描述元素的功能。就像是当用户看到放大镜图标时,可以立即识别出他们可以通过单击来搜索内容。
我喜欢Pieter Levels如何利用他的网站NomadList上的表情符号来使其更具吸引力和用户友好性。这是使UI更具视觉吸引力的简单但有效的方法。
除此之外,关于这一点没有太多要说的了,不要过度使用它,也不要通过尝试过度创意来重新发明轮子。用户认识到某些元素具有全局意义。因此,请勿通过干扰用户熟悉的内容来使用户感到困惑,尽可能尝试使用已有的约定。一个用户图标代表一个用户配置文件,UI设计的几种技能提升技巧https://www.aaa-cg.com.cn/ui/2998.html?seo1一个“+”图标代表添加,一个购物车代表购物车,一个齿轮代表设置,等等。
下面是一些我最喜欢的地方,你可以在那里找到图标和表情符号:
Emojione
Icons8
BoxIcons
Feather
Material
3. 通过插图使你的产品更具人性化
插图使你能够以轻松愉快的方式传达复杂的信息。
在我们还小的时候,我们就已经接受过将视觉与文字和思想相关联的培训。你见过没有插图的儿童读物吗?
添加插图可以帮助缓解心情并平衡界面。插图可以吸引用户的注意力,并使应用程序的各个方面更易于理解。
但是,更重要的是,插图要有目的性,并用作内容的补充,而不是替代。插图应重点突出,并提供对UX的改进,而不是干扰操作。与插图的颜色和样式保持一致也很重要,这样它们就不会显得格格不入。
4. 添加一个黑暗模式选项
根据你正在开发的应用程序,添加深色主题选项可以为像我这样生活在深色模式下的用户提供安慰。黑暗模式对眼睛更友好。
在黑暗模式下进行设计与在明亮模式下进行设计没有太大不同。它所需要的只是一个不同的调色板。我建议让用户决定在暗模式还是亮模式之间进行选择-提供在两种模式之间切换的能力将改善您的应用程序体验,并允许用户保持对其体验的控制。
5. 使用高质量的图像
应用程序中的图像与其他任何视觉元素一样重要。你选择的图像中的视觉效果可以使UI更加生动生动,从而增强你的UI。
有很多很棒的地方可以找到高质量的图像。以下是一些我的最爱:
Unsplash
Pexels
Freepik
Adobe Stock
Pixabay
6. 设计有趣的404页面
看到应用程序中的每个事件,即使不是那么令人兴奋的事件,都可以提供令人难忘的体验。
错误状态通常是消极的经历,但你可以通过提供一些个性或乐趣来将其转变为积极的经历。
我最喜欢的示例是Google Chrome浏览器的“没有互联网”错误屏幕。他们提供了所有必要的信息,以告知用户如何修复它,而且还提供了T-Rex无尽的跑步游戏。
我最喜欢的另一个是Dribbble的404页面。它之所以出色,是因为它可以使用户参与其中,并且他们可以快速返回浏览涂料设计。
“人们仍然在推特上发布关于我们在Hipmunk上的错误推文,这是一条错误消息。他们为什么要这样做?因为这样做使他们在做一些原本希望很无聊的事情(例如寻找航班)时显得举足轻重。” -Hipmunk的创始人Alexis Ohanian说。
元素的高度可以帮助你在应用程序中创建信息的层次结构。用户认为深度代表了重要性-因此,越靠近的元素优先级越高。
但是,仅仅因为阴影看起来不错,并不意味着它们始终是不错的设计选择。在设计决策时要有目的性,并在添加阴影时要记住这些元素的重要性,这一点很重要。
在做出任何设计决策时,你应该始终这样做以改善体验,而不仅仅是美观。我已经提到过几次,因为我想开车回家。不要忘记,应用是为使用而设计的。不只是因为好看才被人看的。
文章来源:快资讯 作者:躺鸡萌妹
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
今天给大家分享10个非常实用的UI设计小技巧,请一定要认真看,这能帮助你的设计功底,更上一层楼。
1、对按钮进行排版,且风格一定要统一。
排版设计也是一门学问,不一样的排版就会有不一样的视觉结果。如果对设计的细节不重视,有可能让我们原本完美的产品变的平庸,比如像按钮、Tab这些简单的界面元素也是需要排版的,因为用户可能每天都会点击N次。
另外,所有按钮都需要尽可能的风格统一,这样看起来才会更美观。
2、设计的时候要学会留白。
留白的作用在于突显我们设计的重要内容。
内容元素之间的空白不仅仅是用来分隔的,这也是设计中需要注意的问题之一,比如像按钮、导航条、文章内容、标题等等元素之间的空白都有必要关注。有效地利用空白,我们可以明确的表现出页面元素之间的关系。
3、颜色主题尽量素雅、简单。
颜色主题可以说是用户对你设计的第一印象,一旦使用的颜色过于丰富,甚至是艳俗,就会使得用户分心。如果你不希望你的用户在看到花里胡哨的、扎眼的 App 之后就把它删掉,你就应当使用一种简单的颜色主题,给用户一个简单大方的第 一印象。简单的颜色主题顺应扁平化设计的要求,这使得用户在使用你的 App 时能够有顺滑的体验。
4、只用一种字体。
减少屏幕上字体的数量才能真正发现排版的力量。设计师不需要使用多种字体,只用一种字体,配上斜体、加粗、改变字号等手段,也可以分辨不同区域的内容。
在App、移动端和PC端网站中使用单一字体有助于增强品牌的统一性,优化全平台的体验。此外,用户也更喜欢单一字体所带来的简洁性。
5、链接体验需改善。
鼠标移动到超链接图片,文字上面时应该变成手型,暗示该地方是可以点击的。网页中文章里的关键字通常都标有下划线,提示用户这个文字是可以点击的,但是可点击区域不会超过字符的宽、高范围。设计类似这种带有超链接可点击区域的时候,都可以通过一些小技巧来提高可用性,比如:增加间隔,有些情况下甚至可以把链接转换为块元素。
6、分层的界面。
以前,用户界面都是拟物化的,从事物本身选取素材,比如电子日历长得和纸质桌面日历一样,把app图标设计成立的,按键音也模仿传统电话。
现在,扁平化设计通过分层的方式来表现事物的深度和层次,创造一种更加“有形”的感觉。
这样就更好的解决了如何做好UI设计的问题,我们的现实世界是3D的,以前人们习惯的界面也是拟物的,所以在进行扁平化设计时可能会出现的一个风险就是“过于扁平”,导致用户的不适应,而分层设计就是解决这个问题的方法,把一个物件放在另一个物件的上方,充分利用纵向的层次,帮助用户理清不同物件之间的关系,把注意力放在特定的位置。
7、更短的用户操作流程。
以前,人们完成一次交易可能要跳转好几个页面,而现在在一屏内就可以完成这些步骤,省时省力。比如用户在完成某项任务后会高亮接下来所需要进行的操作或者自动打开新页面。
现在人们的生活节奏较快,经常会在走路的时候用手机,因此简单快捷的操作更受欢迎。
按照这种思路设计产品操作流程可以帮用户省时省力,增加转化率并提高用户打开App的频率。
8、利用原型不断改进。
产品原型可以为功能的开发设计提供宝贵的指导。在产品设计的早期做出矫正,避免在产品基本成型时才修改,浪费时间和精力。
通过低成本的“实验”,可以测试产品各个功能的需求,通过迭代改进产品,用更少的时间开发出更好的产品。
9、指出产品适用人群而不是做成全年龄。
你是想把产品做成大众化的呢还是有精确的适用人群?在产品定位上你需要更精确些。通过不断了解目标客户的需求及标准,你能把产品做得更好得到更多与客户交流的机会,并且让客户觉得你很专业,在这方面是独家提供的优质服务。
把产品定位得精确的风险就是可能缩小了目标潜在客户的范围,也使自身变得不那么全能。但这种做得更专业的精神却反过来会赢得信任,权威。
10、暴露选项而不要将操作隐藏。
你使用的任何一个下拉框都会对用户造成信息的隐藏而需要额外的操作才能显示。如果这些信息是贯穿整个操作所必需的,那你最好把它展示出来做得更显而易见一点。下拉框最好用在选择日期,省份等约定俗成的地方。对于程序中重要的选项最好还是不要做成下拉形式。
希望以上十条技巧对你有用。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
从事UI设计的工作人员通常会有一种自己在做时尚行业的错觉,因为和时尚行业一样,在设计的时候一定要有最新的元素,如果还在用老掉牙的设计元素,很容易就会被淘汰掉。所以这里给大家介绍两种风格,帮助最近头疼设计风格的朋友。
叠加风格
顾名思义,叠加风格就是通过不同元素叠加而成的,当然,不是说我们随便一堆东西丢在一起就是叠加风格。叠加风格非常在意大胆排版以及排列有序,有层次感,而这其中层次感是叠加风格的核心。
不管是图文叠加还是图片之间的叠加,最终目的都是为了突出我们产品的重点,而通过我们叠加方式的不同,效果也是不一样的。举个简单的例子,图片和文字相互叠加,如果文字在上方,可以很直接展现文字并突出文字思想。而文字在下方,图片对文字有部分遮挡的话,就会增加神秘感,让人想要一探究竟。

轮廓化
轮廓化简单来说就是把文字用轮廓勾勒出来,也可以理解为镂空,通过描绘轮廓展现出来,这样我们可以和实心的字体形成强烈的对比。

这种风格多半和实心字体一起出现,当然根据设计理念和表达方式不同,也会有单独出现的情况,这种风格讲究的是设计上的细节,让人眼前一亮的小心机,同时在层次和情绪表达上会更加的丰富,一般都是用来做封面,给用户的视觉形成强烈的冲击效果。
文章来源:快资讯 作者:春风化娱娱
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务




文章来源:快资讯 作者:曼巴怡君
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
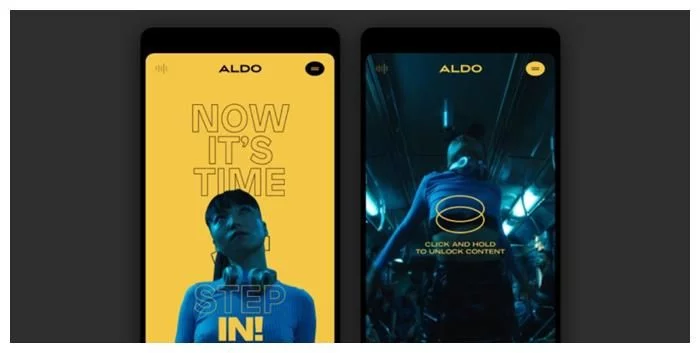
一款APP最先呈现在用户眼前往往是从引导页开始,在这个情况下,一个APP设计的好坏、使用否能吸引用户可以在引导页的设计上有第一感知。想让APP设计更加有趣,引导页设计需要遵循以下几点。
②图片信息的传递。AP引导页设计的图片信息,以全屏的人物图片为主,在不同的图片中,用户对于人脸和具有动感的图片比较容易关注,而且通过图片可以通过对用户视觉的刺激使其很快的产生联想并产生行为,给予用户很好的代入感。
色彩是让用户与界面生交互的关键性设计元素,用户会对引导页的界面色彩留下很久的印象,是因为色彩是视觉传递情感的最直观因素,也是用户视觉中最敏感的部分。其中“撞色”搭配就是一种极其吸引用户眼球的色彩运用方案。
②对比色搭配的形式。对比色是人的视网膜对色彩平衡的作用,是人通过视觉感官而产生的一种基本的生理反应。对比色的搭配不同于完全对立的互补色,同时处于相对对立的区域中两大类色彩之间的搭配。对比色搭配在24色相环上120度至180度之间的两种颜色之间的搭配。
①规范式界面布局。规范式界面布局通常以大面积的留白为主,通过对界面的分割,让信息元素成一种强烈的视觉聚焦,使用户对界面产生参与感。
②自由式界面布局。自由式界面布局一般展示的内容比较多,在多个界面的APP引导页中阐述同一个诉求,每个界面的关系通常是并列的关系,确定界面文字、图形元素的最大值和最小值,让视觉聚焦在一个体块中,再从这个体块中对信息进行排列组合,引导用户的视觉流向。
③串联式界面布局。串联式界面布局要求引导页展示的内容要简明扼要,界面中所有的元素都要按照一定的顺序有机的排列,并且页面之间要有一定的逻辑关系。

文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在互联网产品日趋成熟的今天,APP同质化越来越严重。
而一个设计精致APP不应漏过任何一个细节,美观、可用和高效的界面设计都需要花费大量的时间从细节上去打磨,并从多方面钻研并创造出打动人心的UI/UE设计。
在这里,小易为大家总结了10个简单直观的提升设计感的小细节,一起来看看吧~
1、文本颜色构建层次
文本单纯使用字体大小对比,强调的感觉往往不够浓烈,我们可以尝试结合色彩来营造更好的对比效果。
通过使用颜色的深浅,为元素赋予不同的重要性,建立视觉上的层次结构。
甚至可以采用两到三种颜色来获得对比效果:
主要内容使用深灰色(诸如标题,但是不要用纯黑);
次要内容使用灰色(比如商品介绍);
辅助性内容采用浅灰色(比如发布日期)
2、统一色调
设计时避免用过多的颜色,选择一种基础色,再调整色调和颜色深浅来增加均衡。
如果项目允许,必须使用固定的色板,那么可以通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。
3、干净的阴影
阴影可以增加元素的深度,引起用户的注意力,同时也能增强画面的视觉层次感。
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,轻柔的阴影会让画面更精致。
如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,从而使设计变得不精致。
4、个性的图标设计
大多数App都是默认灰色,选中填充品牌色,这样的设计太普通,太常见了。
要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,也会增加用户的体验感。
5、Tab的设计感
Tab是App设计中最常见的控件之一,它源自Material Design的设计规范。
Tab的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态。
可正因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。
6、统一设计元素
在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
7、符合产品气质的字体
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
虽然默认字体可以满足大多数App 的设计需求,但系统字体并没有什么特色,会丧失App的品类感。
例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。
8、第三方图标风格统一
第三方图标也是UI设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计。
一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。
9、图片中寻找色彩
App中优美的图文设计非常重要,能带给用户极佳的视觉享受。
我们经常看到文字叠加在图片背景上的设计样式,为了减少图片背景对文字的干扰,通常会叠加半透明度的黑色蒙版,让白色文字清晰可见,但这种设计过于俗套。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。
10、卡片式设计
现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式。
它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
无论是设计网页还是海报,背景图片都是最常用、也最能体现当下设计趋势的一种设计元素。在设计APP 的时候同样是如此。过去的10年当中,用户的品味发生了不小的变化,而现在,整个设计趋势上,似乎正处在一个关键的转折点上。
在我们所能观察到的诸多设计当中,浅色的背景是当之无愧的主流。浅色背景本身就不太可能喧宾夺主,让视觉主体更加突出。而如今,我们逐渐发现,背景还具备补充主体的功能,并且这种补充是潜移默化的。背景的功能性其实还可以强化,这种思路可以在如今的APP 界面设计当中应用,让整体设计更加平衡。
如今的UI设计师大都明白在背景中融入元素来吸引用户的眼球,提升产品调性,提高内容的可读性。而这也促使图片、插画、色块等元素在背景当中发挥了更大的作用。
分屏式设计并不新鲜,它是一个存在了很长时间的设计趋势了。在桌面端的屏幕上,分屏式设计一直都很有效,宽广的屏幕让设计师有足够的施展空间,但是在移动端上则是个挑战。
在 UI 设计师们找到了解决方案,对比色是增加视觉吸引力的最佳方式。
在 Tubik Studio 的这个设计案例当中,设计师使用不均等分布的色块来分割屏幕,同时使用白色背景区块来承载主体内容,避免被背景色彩干扰。设计师充分利用了对比色的对抗性,以及和白色之间的对比度,功能完善,但是有趣又漂亮。
虽然在背景图片中叠加各种图形化的元素听起来很奇怪,但是确实是逐渐流行起来的一种背景设计玩法。不过,这存在一种风险,就是如果叠加太多的图形化元素,会让整体看起来过于杂乱。尽量在丰富视觉和制造视觉污染之间找到平衡,最终的设计效果,能够给你带来意料之外的优质效果。
虽然手机越来越大,但是屏幕空间依然很宝贵。通过叠加一些特定的图形元素来创造视觉深度,给用户以空间感。
这种背景设计的另外一个好处在于,你可以让整个UI显得更加富有视觉吸引力。在设计的时候,需要注意的是,要保持元素之间的一致性,确保不同的元素在屏幕上呈现的时候,仍然保持协调。
使用整张图片作为背景,一直被UI/UX领域的设计师所争论。对,你没看错,这个事情一直存在争议。有人非常喜欢使用图片背景,有人则完全无法接受这种呈现方式。
但是撇开个人喜好,趋势上,这种背景运用方式还是越来越流行了。在APP的UI界面中,如果你能灵活自由地使用全屏背景的化,对于接下来的设计肯定是有所助益的。
图片所呈现的信息量当然是毋庸置疑的,更重要的是如何贴合品牌和氛围,呈现出应有的气场。
当然,最核心的技巧,是在于透明度的控制,和内容框的设计。为了避免信息和背景之间的对比度不足,合理的方法是使用内容框将前景的元素承载起来。而为了避免背景图片喧宾夺主,还可以借助透明度的控制,来确保背景图片更加平滑自然,不会影响到阅读和使用。
渐变色在几年前回归之后,在设计当中的运用范围越来越广。渐变色不仅赋予设计更加强烈的个性,而且能够和用户之间产生足够的情感共鸣。
你可以使用渐变色来营造调性,创造对比,甚至还可以借助渐变色才来作为视觉线索和引导。比如当你在背景中使用蓝色的时候,可以通过深浅渐变来创造方向性,引导用户向特定的地方浏览。
但是,渐变色背景流行起来最重要的原因还是它的情感共鸣的能力。许多 UI 设计师已经意识到心理因素在移动端设备中的巨大影响,能否唤醒用户的情感是关键。
渐变色背景的设计玩法有很多,变化幅度的大小,方向,对比度和亮度的变化差异,都会带来不同的影响。当然,渐变背景同样必须遵循一个原则,那就不能喧宾夺主。在设计的时候,同样可以借助透明度的调整,来降低它和CTA按钮之间的对比度。
插画师可以根据需求更加自由地绘制足以满足不同需求的插画,独特,个性,定制化。不过,想要创建足以代表企业、团队、产品或者用户角色的插画,并不能凭空创建,而是需要一个研究过程,通过调研和分析,才能提出需求,再做执行。它是一个机器人,还是一个更加拟真的角色?又或者使用动物拟人化的形象更合适?
许多设计师更加倾向于在APP中使用自定义插画,因为这样更加自由轻松地达成各种目标,从新用户引导,到提供教程。
几何图形本身是非常基础的元素,它们的含义和感觉非常基础,也具有普世性。虽然它们很简单,但是在UI 设计中非常强大。单一的几何形状是简单的,但是结合不同的效果、不同的组合,即使使用简单的几何形状,也能够发挥出多样的变化。
当然,具体怎么运用几何图形,还要看你的UI界面上,有哪些东西,作为背景的几何图形和 UI 中的主体元素之间,空间关系要怎么控制,怎样保持优雅简洁,确保品牌信息的传达。
就像 UI 界面中其他的元素一样,背景同样值得关注和规划。最重要的是,你想表达什么,传达什么样的信息,想借助整个UI 界面来实现什么样的功能,规划好了才能更好地呈现内容。
背景的选取之所以会成为UI设计趋势的关注点,很大程度是因为UI 和UX 设计的关注点开始越来也深入到设计的方方面面,大家考虑问题也需要越来越细致。
文章来源:快资讯 作者:衍果设计
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com