很多网站仍然在使用老旧的页面设计,比如国内一些企业官网,万年不变的相类似的模板,外国的则是hero页面,带CTA按钮,三栏式的布局。这些设计不能说是不好的设计,很实用,用户能够预测展示的内容,也容易找到需要的内容。但是正因为可预测,用户没有新鲜感,没有期待,所以我们找了一些不仅打破常规,也依然有良好用户体验的网页设计。
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机app/安卓ui设计、软件界面设计、网站设计,用户研究、交互设计服务。
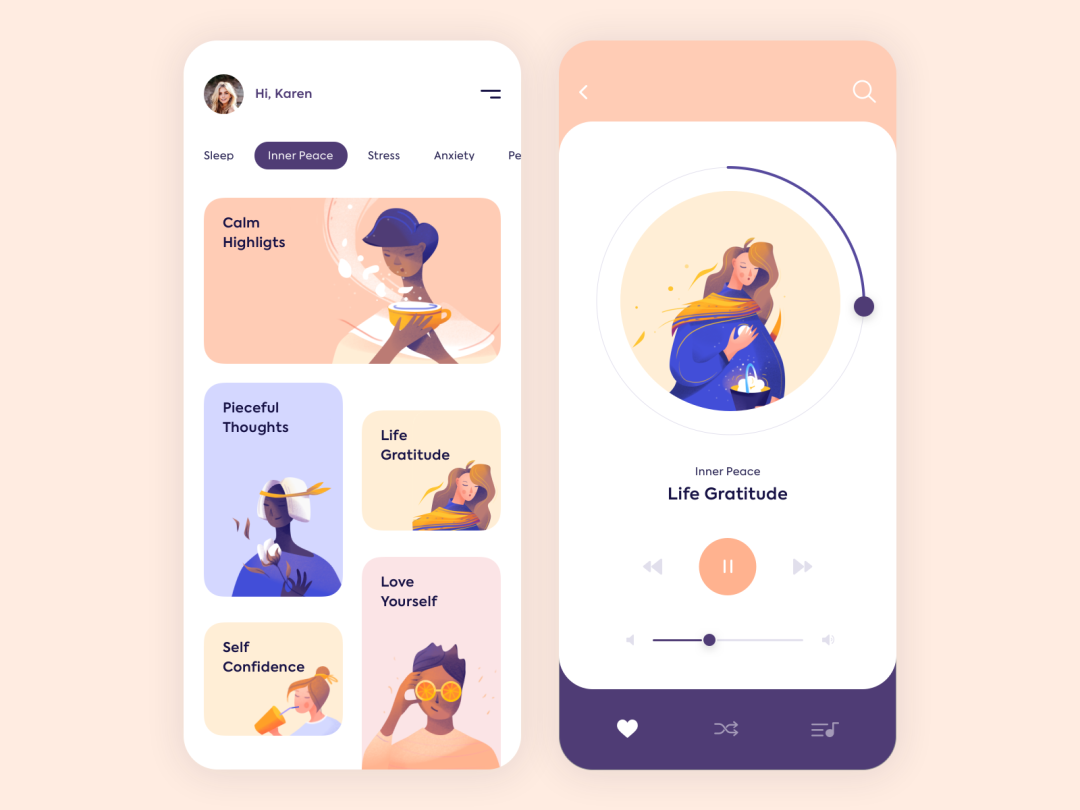
接下来是精彩的UI设计赏析
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

前两天一个从事UI设计的朋友问了我一个这样的问题:我从事UI设计一年多, UI设计上的一些基本知识差不多已经掌握,但是想更进一步的提升下自己,让自己的作品更加有优秀,但不知道从哪里入手?胡老师有没有什么好的建议。今天给大家分享十个UI设计套路!
1 尽量使用单列而不是多列布局
单列布局能够让对全局有更好的掌控。同时用户也可以一目了然内容。而多列而已则会有分散用户注意力的风险使你的主旨无法很好表达。最好的做法是用一个有逻辑的叙述来引导用户并且在文末给出你的操作按钮。

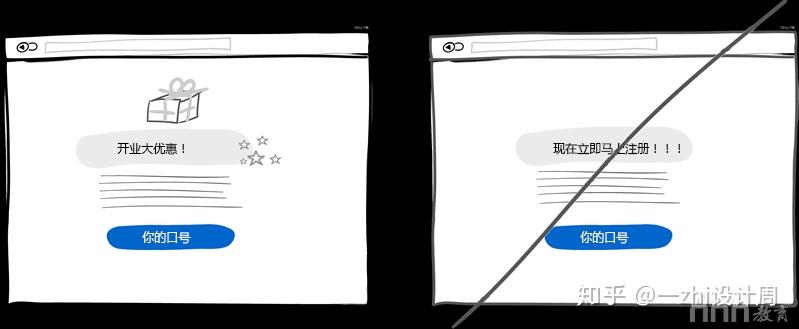
2 放出礼品往往更具诱惑力
给用户一份精美小礼品这样的友好举动再好不过了。具体来讲,送出礼品也是之有效的获得客户忠诚度的战术,这是建立在人们互惠准则上的。而这样做所带来的好处也是显而易见的,会让你在往后的活动进展(不管是推销,产品更新还是再次搞活动)中更加顺利。

3 合并重复的功能而使界面简洁
在整个产品开发期间我们会有意无意地创建很多模块,版面或者元素,而它们的功能可能有些是重叠的。此种情况表明界面已经过度设计了。时刻警惕这些冗余的功能模块,它无用且降低了电脑性能。此外,界面上模块越多,用户的学习成本就越大。所以请考虑重构你的界面使它足够精简。
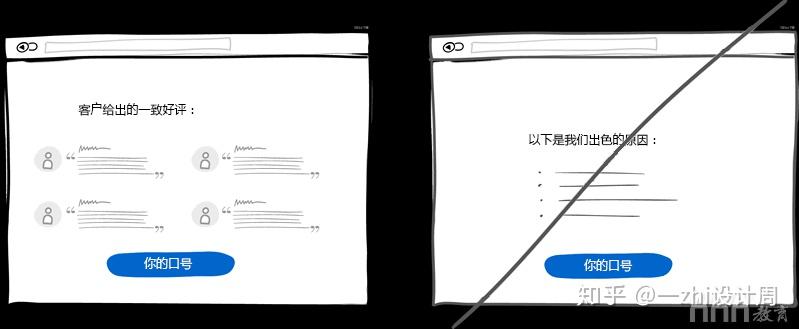
4 客户的评价好过自吹自擂
在获得项目机会或提高项目转化率时客户的好评是一种极为有效的手段。当潜在客户看到其他人对你的服务给予好评时,项目机会会大增。所以试着提供一些含金量高的证据证明这些好评是真实可信的。

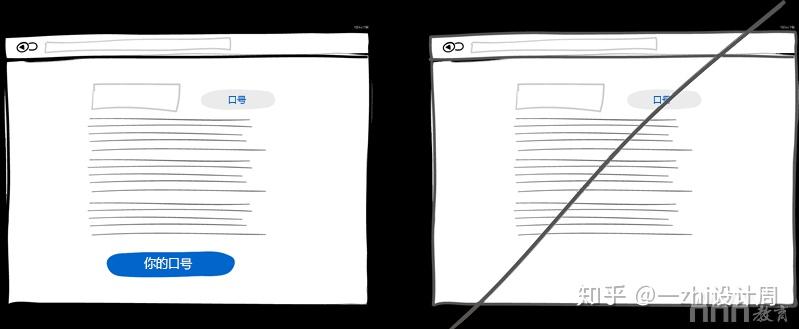
5 频繁展示你的主旨来加深印象
多次重复主旨口号这种方法适用于界面很长或者分页的情况。首先你肯定不想满屏刷出相同的信息,这样会让人生厌。但当页面足够长的时候这些重复就显示自然多了并且也不显得拥挤。所在在页面顶部放一个按钮然后在页面底部再适当放个突出的按钮的做法没有什么不妥。这样当用户到达页面底部在思考接下来该做什么的时候,你提供的按钮就可以获得一个潜在的合同或者即使用户不需要你的服务这个按钮也可以起到过滤的作用。

6 将选项与按钮区分开来
诸如颜色,层次及模块间的对比这些视觉上的设计可以很好地帮助用户使用产品:他时刻知道当前所处的页面以及可以转到哪些页面。要传达这样一个好的界面,你就需要将可点击的元素(比如连接,按钮),可选择的元素(比如单选多选框)以及普通的文字明显区分开来。在下图的例子中,我将点击操作的元素设置为蓝色,选中的当前元素为黑色。这样适当的设计可以让用户很方面地在产品的各模块间切换。但千万不要把这三种元素设计得混乱不堪。

7 给出推荐而不是让用户来选择
当展示许多项服务时,给出一个重磅的推荐项是个不错的做法,尽管推荐的设置无法满足所有用户。这么做是有理论依据的,一些研究已经揭示了这么一种现象:当面临的选择越多时,用户就越难做出决定。所以你可以高亮某个选项来帮助用户做出选择。
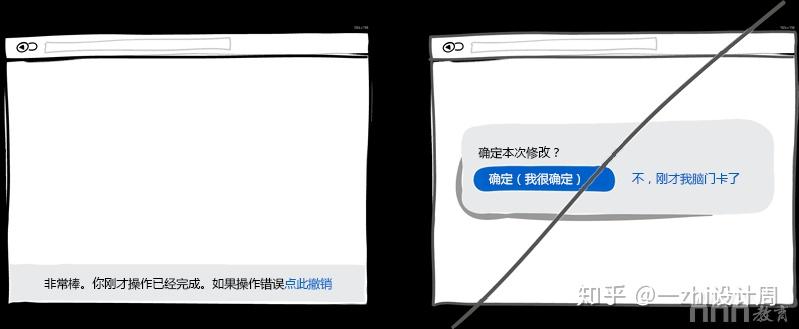
8 给出撤销操作来代替确定操作
假设你刚点击了一个连接或者按钮,撤销操作可以让操作流畅自然,这也符合人类的本能。而每次操作都弹一个确定框则好像是在质问用户你明白不明白这个操作会产生什么后果。我还是更习惯假设用户每次操作都是正确的,其实只有极少数情况下才会发生误操作。所以,为了防止误操作而设计的确认窗口其实是不人性化的,用户每次操作都需要进行毫无意义的确定。所以请考虑在你的产品里实现撤销操作来增加用户的操作友好度吧。

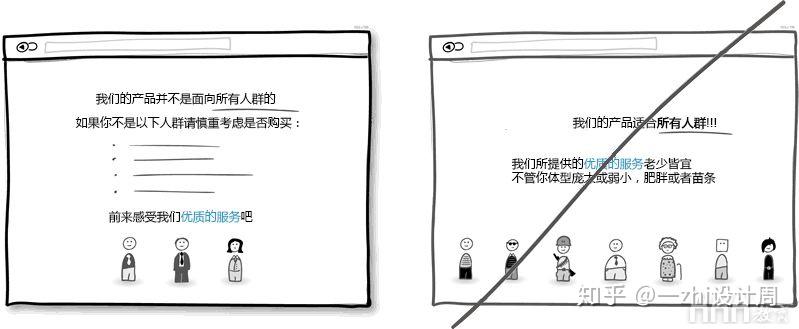
9 指出产品适用人群而不是做成全年龄
你是想把产品做成大众化的呢还是有精确的适用人群?在产品定位上你需要更精确些。通过不断了解目标客户的需求及标准,你能把产品做得更好得到更多与客户交流的机会,并且让客户觉得你很专业,在这方面是独家提供的优质服务。把产品定位得精确的风险就是可能缩小了目标潜在客户的范围,也使自身变得不那么全能。但这种做得更专业的精神却反过来会赢得信任,权威。

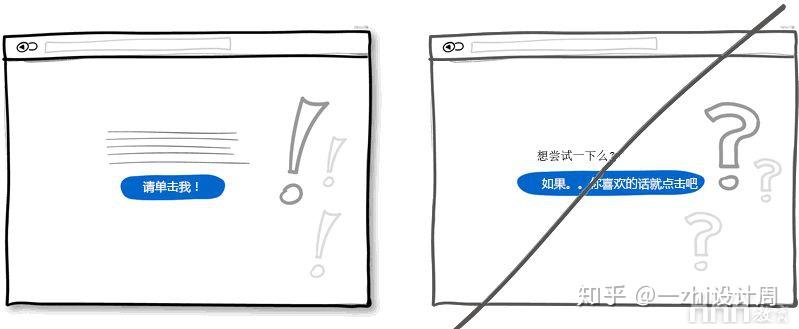
10 试着直接果断而不要唯唯诺诺
你可以通过不确定而颤抖的声音来表达传递自己的意思,当然也可以通过很自信的方式表达。如果你在界面中的表述用语多以问号结束,比如"也许","可能","感兴趣?" 或者"想要试试么?",那么你完全还可以把语气变得更坚定一些。不过万事无绝对,或许适当放松措词让用户有自行思考的余地也是可以的。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

移动UI设计切图是UI设计师最重要的设计输出物,切图资源输出是否规范直接影响到工程师对设计效果的还原度。设计师的切图输出物是是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,起到事半功倍的效果。如何输出具有全局把控和细节专注的高段位切图,应该是所有设计师一直需要追求的能力。
设计切图的原则
设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中首先应该保证切图输出能够满足工程师设计效果图的高保真还原的需求。其次切图输出应该尽可能的降低工程师的开发工作量,避免因切图输出而导致的不必要的工作量。最后输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。所以切图输出应当做到切图精准、便与协同和压缩大小。
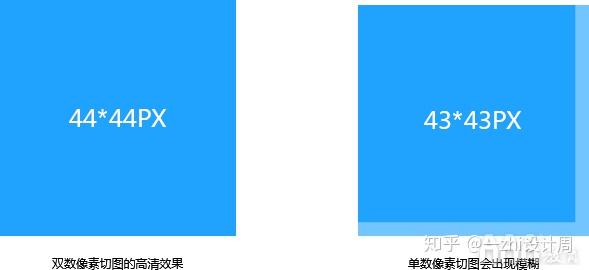
1.切图资源尺寸必须为双数
众所周知智能手机的屏幕大小都是双数值,比如iphone 7的屏幕分辨率是750*1334px。切图资源尺寸必须为双数是为了保证切图资源在工程师开发时是高清显示。因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机被分为两份。所以如果是单数切图的话手机系统就会自动拉伸切图从而导致切图元素边缘模糊,进而造成开发出来的APP界面效果与原设计效果差距甚远。

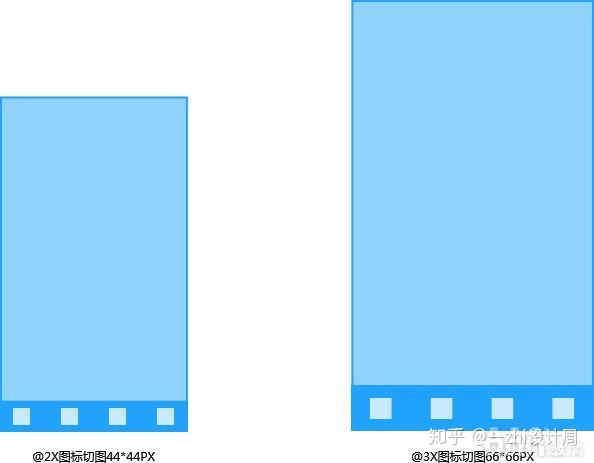
2.图标切图输出应根据标准尺寸输出并且考虑到手机适配
在切图资源输出中图标切图输出是至关重要的部分。因为在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。为了适配大分辨率手机图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iphone手机的各种plus版本的手机(后边会有文章专门讲解关于适配的问题)。@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。

3.为了提升APP使用速度,尽量降低图片文件大小
在切图资源输出中图标切图输出是很重要的部分,比如新手引导页、启动页面、默认图、广告图等。图片切图一般情况下文件大小都是相对较大,不利于用户在使用app过程中加载页面。因此图片切图要尽量压缩图片文件的大小。

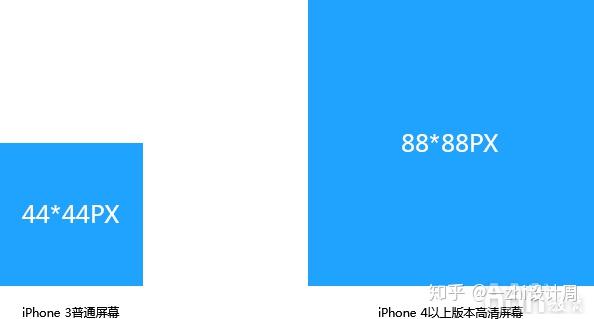
4.可点击部件应当注意其点击区域不小于88px
44px的点击区域数值是在iphone 3 (320×480px)普通显示屏下制定出来的,在手机分辨率大幅提升的现在,这个数据自然要与时俱进。在iphone11 (750*1334px)的 显示屏下44px点击区域就变为了88px。但无论是320*480px尺寸下的44px还是在750*1334px尺寸下的88px,换算成物理尺寸后大致是在7mm-9mm之间。早在人机工程学的研究中曾得出结论,认为人类舒适的触击范围需在7-9mm的大小。所以在ios官方的空间尺寸也经常出现88px的数值,比如菜单栏的高度便是88px。

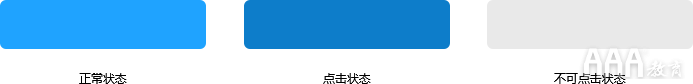
5.可点击部件要把相关状态都切图输出,比如正常状态、点击状态。
在切图过程中不仅要输出正常状态的切图,更要注意不要遗漏其他状态的切图。这个也是设计师经常会出现的失误,比如在按钮切图的过程中可能会忽略点击切图的状态。所以设计师在做设计图是最好尽量把页面中会出现的各种状态展示出来,避免后期切图的时候遗漏状态。

切图输出类型
1.桌面图标切图输出
app的桌面图标会被运用在很多不同的地方展示,比如手机桌面、APP store、手机的设置列表,所以app桌面图标需要很多个不同尺寸的切图输出。两个平台对相应桌面图标设计输出尺寸也不尽相同,在输出的时候要把双平台的这些尺寸全部输出切图。桌面图标切图只需要提供直角的图标切图即可,手机系统会自动生成圆角效果。

2.系统图标切图输出
一套图适配双平台:
ios平台和安卓平台公用44*44px切图素材,即可实现一套切图适配两个平台的开发。

适配大屏幕:
为了适配iphone 6plus、iphone 7plus单独切一套比原有44*44px切图大1.5倍的切图,即66*66px大小的切图。(UI设计的适配问题会在后边单独的文章中详细讲解)

3.图片类切图输出
图片类切图主要是指启动页、新手引导页、默认提示、广告图等需要完整切图的图片。同一类型的图片切图一般要保持同样的大小尺寸以便于工程师开发使用。另外一般这些切图的文件较大在切图过程中需要控制切图文件的大小。(后边文章会详细讲解如何压缩切图大小的方法)
全屏切图类

局部切图类

4.可拉伸元素切图输出
可拉伸元素一般是指按钮、输入框等切图过程中可以对切图进行瘦身压缩的元素。这些元素通过瘦身压缩可以极大地见效图片的大小提升用户在使用app中的加载速度。在ios中这种切图方式叫做平铺切图,在安卓中这种切图方式叫做点九切图法。
横向拉伸切图

竖向拉伸切图

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务

最近,我花了一些时间观察UI设计的发展方向。我偶然发现了一些非常有创意的趋势,我认为这些趋势将在不久的将来将重新塑造UI设计。
以下是根据我的观察得出的10种趋势:

新形态在不断发展,我想它会一直存在(无论你喜欢与否)。它最初的形式并没有持续很长时间,但是它正在朝着更加复杂和易于访问的方向发展。这几乎就像拟物象,但有一种新鲜、现代、更美学的氛围。

渐变无处不在!实际上,我在背景和UI元素(例如按钮,卡片和图形)上看到了很多。
混合两种以上的颜色以创建一个彩色模糊的背景也是一件事!

无论是作为主要的背景或主题,还是只是让设计看起来更有趣的一个细节——几何元素越来越受到关注。通常将它们混合在一起以创建马赛克——结果看起来非常酷!

不得不说我喜欢这种趋势,我见过许多令人惊艳的、轻量级的、美观的设计,其具有非常精致、明亮柔和的配色方案。
它使设计看起来非常现代、没有干扰、清新而令人愉悦,其中内容扮演主要角色,其他一切只是一个微妙的背景。

插图仍然很流行,不同的样式、配色方案、或多或少的抽象,所以它们符合产品的特点。不仅是平面的,而且还模仿了3D的外观。我相信这是一个很好的改变,在地球上的每一个数字项目使用了这么多年的库存图片之后,我在这里给出了一些有关如何创建简单插图的提示:

用于背景和不同的UI元素,它们使界面看起来更“有机”和好玩,我认为这是一件好事。使用钢笔工具编辑最简单的形状(正方形,椭圆形),使用不同的边框半径,尝试使用不同的颜色/渐变,你可能会得到一个非常有趣的结果。在这里吗,我们或许可以尝试一下这个简单却神奇的工具Blobmaker。

暗模式是界面的颜色反转版本,以使其在晚上更易于访问。由于我是典型的夜猫子,因此我经常在晚上使用深色模式。创建暗模式时,记住要在不同元素和版式之间保持正确的对比。

不仅用于Dribbble shots,而且还用作以非标准方式在网站上呈现不同内容的方式。它使内容看起来更有趣和吸引眼球。那么,如何快速实现这一效果呢?首先,对0度的角度拼贴元素。把他们分成一组。然后,更改组角度(从30°到50°),瞧!这样,你就不必手动更改每个元素的角度了。

这是另一个我最喜欢的趋势,柔和的阴影使UI看起来更深入。这种效果通常非常微妙,但在美学上令人愉悦。一般来说,阴影使某些UI元素变得“可单击”,并且它们有助于区分内容之间的层次结构。你可以在此处了解如何进行操作:

我从不喜欢比较薄的字体(在iOS7时代),所以我很高兴看到这种趋势消失了。现在,我正在观察使用更粗、更简单的形式(几乎为方形)的可读字体。它们使界面看起来更加现代和优美。如果你要搜索类似的产品,可以试试Poppins、Montserrat(免费)、Gilroy、Sofia Pro、Proxima Nova(付费)。
来源:Diana Malewicz:10 Newest and promising UI design trends
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码蓝小助,报下信息,蓝小助会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。

分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
对第一回还有印象的朋友应该知道,平面设计的定义简单说来就是:“以某种法则,将文字、图案、摄影图片在平面空间中进行编排设计,以达成信息传达或者行为引导等目的的活动”。

△ 图文结合的平面设计作品
这个定义大致在 1970 年代才成熟,但相信随着科技进一步发展,这个定义还会修正变化,但当前可以肯定的是,平面设计中有三个核心元素,分别是文字、图案跟摄影图片。
文字跟图案都已经历史悠久,其中图案最早,文字次之,而摄影则到了 19 世纪中期才被发明,发明之前有着漫长的酝酿演变过程。

△ 图文结合的平面设计作品
我们本次一起来了解一下摄影术的诞生过程,还有其对平面设计发展产生的一些影响。摄影术的发展其实主要分为几个阶段,史太浓把他们总结为三段,分别是:
根据历史记录看来,欧洲在古希腊时期就有人尝试捕捉真实世界的影像,这个人很知名,就是大哲学家亚里士多德(Aristotle)。
亚里士多德发现的其实就是“小孔成像”原理,物理课大家有学过,因为光是成直线射入的,当人站在小孔前,头部挡住上面的光,成影在下边,脚挡住下面的光,成影在上边,所以成像是倒立的。

△ 小孔成像原理
神奇的是,跟亚里士多德接近同期的中国思想家墨子也同时发现了这个情况,并且比亚里士多德还早一些做了这个实验,记录在「墨子·经说下」书中,这种文明发展不约而同的状态非常多,很难解释,似乎冥冥之中自有主宰。

△ 墨子关于小孔成像原理的研究
随后有艺术家基于这个原理制作一种叫“暗箱”的东西来辅助自己进行绘画创作,这样可以高效的画出相当准确的图形来,好比我们设计师有时候也会使用“透写台”辅助临摹一样。

△ 画家制作的暗箱装置
时间一直去到 19 世纪初,有人基于这个“小孔成像”原理完成突破性探索,他就是来自法国的约瑟夫·尼伯斯(Joseph Niepce)。这个突破性发展跟一些现代材料的发展密切相关,就是他尝试将一些感光材料涂在暗箱的平面上,通过曝光的化学变化尝试将影像捕捉下来。

△ 尼伯斯的摄影探索试验
这种方式被认为是最早有记载的摄影技术,尼伯斯将这种方法命名为“阳光腐蚀法”(sun engraving),通过这个方式尼伯斯在 1822 年制作出世界上最早的人物摄影作品,名为《红衣主教》。(Cardinald Ambroise)

1826 年他再如法炮制,完成世界上第一张风景摄影,拍摄的就是其房间窗外的街道,图像朦胧不清,但是完成了历史的突破。

尼伯斯本身是一名印刷家,他这方面的探索动机其实是为了寻求一种替代手工插图的方法,以提升印刷效率,因为手工插图不但时间长,成本也很高,比如要邀请技术精湛的艺术家创作。
不幸的是,尼伯斯的探索还没去到实用性阶段本人就因为心肌梗塞在 1833 年去世了,幸好此时他已经有了一位合伙人,可以继续他的研究,那就是画家出身同为法国人的路易斯·达贵尔(Louis Jacques Daguerre)。

△ 路易斯·达贵尔
达贵尔基于尼伯斯的探索基础进一步深化,首先改善感光材料,比方使用银金属成分的感光版,同时优化制作过程,对感光后的银版再做工艺处理,出来的摄影效果让精确度大幅提高。
1839 年时候,达贵尔采用自己打磨了 7 年的技术对巴黎街景进行拍摄,出来的效果可以说非常好,清晰度很高,让他非常振奋。

获得这样的成果后,在一些经商朋友的建议下,他果断向法国科学院呈报自己与尼伯斯的摄影研究成果,科学院的院士看到作品后大为震惊,一致表示肯定,而且迅速向全世界自豪的宣布法国人发明了摄影术。
与此同时,达贵尔也马上开始努力的推动摄影术商业化,首当其冲的自然就是生产“摄影机“进行销售,因为有法国科学院支持,过程很顺利,第二年就生产并卖出 50 万台,让达贵尔一下子名成利就。

△ 达贵尔相机

△ 达贵尔相机拍摄的作品
这事情让一位叫塔波特(WilliamHenry fox talbot)的英国人气得吐血,因为他早在 1833 年也开始探索摄影技术,并且在 1835 年就设计出一种小型摄影机,可以拍摄到很小的物体。
其原理连暗箱都不需要,属于一种化学反应的直接曝光,产生的图像是黑白负片,但是很精确,他获得这些成就后居然不认为有商业价值,所以丢在一旁好几年。

△ 塔波特相机拍摄的作品
当通过媒介听闻达贵尔的事迹时候,他匆匆将自己的技术向英国皇家学院汇报,英国人也赶忙向世界宣布发明了摄影术,但也只能成为发明者之一,而并非世界第一了。

△ 很不开心的塔波特
但塔波特痛定思痛,发力追赶,1840 年时候更新了感光材料,居然可以将感光之后的底片取出来在暗房冲洗,也发明出负片变成片的方法,虽然多了一道程序,但是得到的效果完胜达贵尔相机,正负片这样的摄影方式一直到 20 世纪 90 年代都还存在着。

△ 塔波特相机完成的作品
正负片的核心竞争力在于可以无限复制,而达贵人尔的银版摄影只有一张图片,所以塔波特相机的商业价值也完胜达贵尔,真正做到后来居上,可见事在人为啊。
上一期说过,当一件事情体现出商业价值,就会吸引到一大堆能人参与,让事情的发展速度快速提升,摄影的发展也不例外。1880 年时候有人发明出干底片,因为之前的感光材料都是湿涂的,很不方便,再后来就是大家感觉相机体积太大,一起去研究怎么变小。1888 年世界第一台小型照相机出现,发明者叫乔治·伊士曼(George Eastman),后来他成立了一间公司,就是大名鼎鼎的“柯达公司“(EastmanKodak Company)。

△ 乔治·伊士曼

△ 柯达公司 EastmanKodak Company
柯达公司同时也主力生产后来风行世界的胶卷,记得小时候我还能在家里找到很多这样的小圆筒包装的胶卷,很后悔没有好好保存一些下来,现今的还能零星找到的卡带在不久的将来也会消失,建议大家可以收藏。

首先将摄影与平面设计结合的是美国人约翰·莫斯(John Calvin Moss),他在 1871 年时候首先尝试将有影像的底片投射到有敏感感光材料的金属版上,通过腐蚀获得正片样式的画面,这个金属板就可以直接用于印刷,从而获得插图。
这种方式比金属雕刻与木刻插图都快很多倍,而且成本低,制作出来的插图非常真实,还有一种特殊的类似钢笔画一般的艺术效果,广受社会大众的欢迎。

△ 莫斯结合摄影技术制作的印刷品
当摄影技术走向成熟的时候,有一些艺术家也开始尝试基于底片为蓝本,将其再创作为版画,这样就获得了准确与艺术化的平衡,而且效率也很高。
世界上现存最早以摄影底片为蓝本创作的木刻版画作品叫《里什蒙运河边的自由人》(Freemen on the Canal Bankat Richmond),创作时间是 1865 年,主题是一个黑人家庭合照,大家可以看到有很好的艺术韵味。

△ 《里什蒙运河边的自由人》
而大部分印刷厂也在探索怎么直接将摄影图片印刷在纸张上的方法,据闻这种方法其实约翰·莫斯已经掌握,但一直高度保密,没有释放到商业应用中。到了 1880 年时候,美国的《纽约每日图画报》第一次以摄影直接制版方法刊载了一个城镇风景照片,因为地位特殊,这张印刷照片也历史留名,叫《尚地镇的风景》(A scenenin shanty town)。

△ 《尚地镇的风景》
我们从图片细节看来会发现图像好像由一个个小点构成,如果这样就对了,因为这种印刷照片的方法就是大名鼎鼎的“丝网制版”。这种方式是把摄影底片通过丝网照射形成很多细小的格子,格子黑白明暗程度不同,在感光底版上通过曝光就形成金属印刷版,继而就可以将照片印刷出来。
这种方式慢慢被不断优化,越来越多印刷厂都广泛采用。

△ 丝网制版与印刷
当摄影可以顺利变成印刷品后,其媒介地位日益提升,因为采用照片方式做插图有很多好处,其一是节省成本,其二是真实,其三则是效率很高。
所以摄影作品就跟之前任何一种媒介形式的发展路径一样,从追求有到追求好,再由追求好变成追求个性,大家都在努力探索一些新鲜的摄影方法,如今单纯摄影的学问绝对不比平面设计低,而且两者之间的关系非常密切,很多法则也可以相互引用。
世界上第一位探索人造光源摄影的人是来自法国的纳达(F.T.Nadar),他在 1886 年做了世界上第一次摄影采访,对象就是我们在「风格列传」新印象派篇谈到过的化学家谢弗勒尔(Michel Eugene Chevreul)。

△ 纳达采访谢弗勒尔
过程中完成了 21 张由人造灯光配合的现场照片,最后配以文字发表在法国刊物《插图杂志》上,让那一期的刊物销量大增,因为读者可以配合生动的照片更好了解内容,当时而言显得非常有趣。
从此之后,照片与平面设计的关系变得越来越重要,越来越多平面设计师也开始进一步探索照片与排版之间的法则。
大家是不是很好奇别人的图形怎么都这么有创意,而自己想设计图形的时候却无从下手。可能是还没有掌握方法。今天就分享一个图形创意的方法。希望大家了解后,在设计图形的时候有一个清晰的思路。

△ 插图来自日本插画师 Yu Nagaba
我们先来看这个图形,大家能认出这是谁吗?

没错,是爱因斯坦。为什么仅仅几条简单的线条,就能把一个真实的人物刻画出来呢?这就是我们今天讲的内容,如何去简化并且衍生成完整的图形。


简化的图形一直是趋势。它不仅仅利于快速传播、具有非常强的延展性,也经常作为海报的主体。

标志上也大部分以图形为主。所以作为设计师,简化图形的能力是必不可少的。

但是很多人对于图形简化还没有一个清晰的理解,更多的只会在图片的基础上进行简单的描摹。

这样描摹出来的图像很可能缺乏识别度,就像这个例子,描摹出来后它到底是狗呢,还是狼呢?



简化的第一步是确定基本元素。总的来说,就是什么元素能够确定这个物体的种类。比如玫瑰是确定它是“花”这一种类。什么元素能让我们辨别它是花而不是其他东西呢?


枝茎加上花苞,以及红绿配色就可以让我们辨别它是“花”的种类了。至于叶子就属于补充元素。这都是让我们辨别它的种类的基本元素。



玫瑰花苞和枝茎的常态关系是:花苞在枝茎的末端。如果随意变换关系,会影响最简形态下的识别度,所以前期简化最好不要做变化。
虽然这两个步骤能确定它的种类是“花”。但是它是什么花呢?我们还分辨不出来。就需要到第三步,找到图形的重要特征。


这个时候玫瑰花就需要以种类内的事物做参考。也是和其他花做对比。找出玫瑰花区别于其他花卉的重要特征。


红绿配色是我们对玫瑰的印象。玫瑰的枝茎带刺。玫瑰花的花瓣开得比较紧密,花瓣层层包裹像漩涡一样。这些都是玫瑰比较明显的特征。

分析完这些特点,我们只需要在原有的元素关系上加上这些特点,就能分辨出它是玫瑰花了。而这些特点可以在保证识别度的情况下任意删减组合。

比如说去掉刺也能通过其他特征辨别玫瑰。或者保留刺,去掉花瓣的细节,如果对于玫瑰有刺这一点比较熟悉的人来说也可以辨别它是玫瑰。又或者保留所有的图形细节,把颜色变成黑白,都是可以的。

我们刚刚说的玫瑰是本身自带的特征,其实在现实生活中还存在其他因素影响的特征。

比如附加特征,这个图形我们都能分辨它是鸟,但是具体是什么鸟却看不出来。

一旦加入橄榄枝,啊,我们就知道,它是鸽子。鸽子本身是没有橄榄枝的,它代表和平也是人类赋予它的象征。所以这些属于附加特征。

还有状态特征,比如壁虎,哪种壁虎的状态和角度更容易让你辨别它们的身份呢?我相信应该是能看到壁虎紧紧抓在墙上的状态。所以它的状态是否能体现它的身份,也是很重要的一点。


现在的示意图它只是随便画出来的,如果用在设计中,这个图形是不合格的,所以需要对它进行改造。

衍生图形主要从两个角度入手,风格化和陌生化。

比如花的漩涡状可以用同心圆表现。花苞用半圆形、枝茎和叶子同样用最基本的形状概括。
这个风格的图形非常简单,会显得它的完成度不高。所以这时就需要陌生化的处理,让它在创意想法上有亮点。

比如我们把同心圆的颜色改变,虽然辨识度少了。但是这种创意图形加上文案与画面氛围,可以判断出它的身份。
那么漩涡一定要圆形的吗?

带着这种疑问,我们就可以开始第二个衍生。以四变形为基本形,通过旋转不同角度,再加上渐变风格。第二个图形就衍生出来了。可能这两个会偏抽象一点,那也可以选择保留更多的特征。

就像这个图形的外形和线条刻画上更大地保留了玫瑰形态,所以在颜色上就可以不用完全遵循现实。

很容易,三个不同的图形就完成了。
因为图形衍生的过程对于想法、造型能力、不同风格的掌握有所要求,没办法通过简单的理论来分析,接下来会通过分析四个不同的案例的衍生方式,给大家提供一些衍生的思路。


螃蟹它的颜色是橙红色。蟹钳是螃蟹比较明显的特征。蟹的八条腿可以作为辅助元素。它的躯壳偏圆形。这些特点的组合就能呈现一个非常清晰的螃蟹的形象。但是别忘了图形的衍生是需要对特征有所取舍和变化的。

为了让螃蟹看起来更加的陌生化,我们可以考虑改变印象中螃蟹的常见形态,让它以一种更加有趣的动态呈现,比如让这个多爪动物以一种太阳一样的放射状呈现,变身元气螃蟹。

第二个方案保留圆形的身体,加上尖锐的蟹钳特征,就完成了一个新的螃蟹图形。虽然颜色的变化和少了八条腿的特征,但是在保留其他特征时作出的变化却也能让我们清晰辨别它是螃蟹。

那传统的螃蟹都是圆形的身子,我们能不能尝试把螃蟹的身体变方呢?带着这种思考,保留其他特征的同时作相应的风格化处理。又一个新的图形产生。

这些就是螃蟹部分的衍生图形。


火龙果的配色是很明显的特点。表皮会带有绿色的鳞片。相对椭圆的身体。火龙果是白色的果肉和黑籽的组合。

第一个衍生很简单的,就是简化火龙果的外形,最后变化颜色。

这一次同样保留火龙果的外皮特征,因白色果肉和黑籽的结合让我联想到骰子,我们可以把这个想法和火龙果结合一下,让它变得更加有创意。

使用不寻常的切块方式,也能产生另一个图形。

这些就是火龙果部分的衍生图形。


颜色同样是我们辨别它的一个很重要的特征。除了颜色,我们还可以看到西瓜的表面有条纹的覆盖。像是西瓜这种简单的圆形水果,切块之后的造型,可能会更有辨识性。是一个很好的附加特征。最后,黑色的瓜籽同样是我们辨别西瓜时的一个显著特性。接下来就需要对它们进行风格化的处理。

西瓜的条纹部分,这一次我们用几何图形来做一些尝试。错位再压缩,让条纹的比例感更强。加入半圆形的西瓜切块之后,感觉有点像是人脸对吧?那我们就顺势添加一个眼睛,让它拟人化。

符合了这么多特征之后,造型上就不用那么写实了,我们完全可以抽象一些来绘制它。加入之前的眼睛和切块之后,它就完成了。

西瓜切开后的这个形状特征让我们很容易辨别它的身份,所以就可以保留这个形状特征,做一些大胆的变化。

比如颜色上可以完全脱离西瓜原有的颜色。用几何色块的方式去填充造型,让风格化的更强烈。到这里,这个图形也就完成了。按照这种思路,能不能保留配色,但是在切块的形状上进行改变呢?

那就到了第三个衍生,我们把它分成三块去表现西瓜的层次。因为造型已经足够抽象了,所以这里我们用颜色去尽量还原西瓜的印象。组合到一块,是不是就有西瓜切块的感觉了呢?

我们把这个数量增加一些,就更有辨识度了,再调整里面的一点变化。那么到这里,这个图形也就完成了。

这是西瓜部分的衍生。


青蛙是绿色的,由于身体和四肢的对比,会感觉四肢很细长。另外后爪很长,并且有蹼。弯曲的后腿是青蛙比较特别的地方。

这一次,我们可以从造型上做变化。比如切断连接四肢的关节部分,不过这样的造型在美感上还不是很理想。

那么尝试到这里,觉得下面的这个脚的直线结构很有趣,是一个很有变化性的特点。所以我们可以按照这个方向再去尝试一下。

把手臂的部分也修改成直线的样式,那么这里这个图形就完成了。

这一次,我们把目光聚焦到青蛙细长的四肢上,为了让造型看起来更生动,这个图形我决定打破对称的方式。将四肢和身体的比例做一些夸张的处理,让身体更小,四肢更大。爪尖用来划水的蹼也同样做了夸张的处理。那么在这个过程中,我们会继续摆放四肢的位置,让每个部分的空间看起来更均衡一些。

强调了四肢之后,我们还可以反着来,尝试强调身体的部分。为了让四肢看上去更细小,这一次我们用线条来绘制。

这是青蛙部分的效果。

来回顾一下我们这篇教程所有的图形。
我们从极简化的元素开始,通过不同特征的组合与变化,再为它添加陌生化和风格化的处理,就能能衍生出非常多形态各异、各种风格的图形。
文章来源:优设网 作者:研习社
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
这周继续做我们的作品,感觉实现了功能不是很多,而我们把更多的精力投到了界面的修饰上,感觉以前的界面太不好看,和人家正规的浏览器相比简直不堪一击.在这周我感受最深的就是一款软件的成功以否不仅仅在于功能的强大以否上,界面也占了其成功因素的半壁江山.
作品开始准备以前就听八期的师哥师姐说,界面的美观,协调,布置合理等是一款软件成功不可或缺的因素.前几次作品展最后获胜的都是界面漂亮,和谐,布置合理,非常吸引人的作品,例如宝宝乐园等,他们运用了Flash等工具,的确非常漂亮吸引人!通过这周的做作品和观察比较流行,受欢迎的软件,我发现一款软件界面的重要性和设计界面需要注意的事项。
重要性:
1,软件的界面相当于我们人的整体外表,相当于我们人的气质等。谁都知道我们希望自己漂亮一些,希望自己有气质一些,这些不仅可以增加我们的人气,更可以帮助我们披荆斩棘,更加顺利走向我们的目标。当然,软件的界面美观与否,直接影响着人们使用此软件时的心情,进而影响人们对此软件的喜欢与否。而那些所谓的强大的功能是在人们喜欢这款软件之后再考虑的问题。
2,功能菜单的布局,这个布局合理与否,是否符合大众的使用习惯。也直接影响着使用者对此软件的喜欢与否。如果一款软件的各项功能菜单布局不合理,不符合大众化,那么再强大的功能,使用者也找不着,那样也白搭。所以界面的布局也是非常重要的。
总而言之,界面的设计,直接决定着使用者对这款软件的第一印象,直接决定着使用者对其的青睐与否。
在这里我想向大家提出几点注意事项:
1,色调的选择,在这里主要以和谐,舒适感为目标。色调的选择要是使用者感到非常舒服,色彩的搭配更要凸显界面的和谐优美。
2,功能菜单简洁明确,主次分明。按钮的功能要简单明了,易于使用掌握,主次要分清,分清使用者使用此软件的主要功能,常用功能和附加功能,处处以使用者的角度去想问题.设计软件.
3,符合常规逻辑思维,给用户以很好的引导作用,良好的界面布局,会给用户操作带来方便和引导,软件使用起来流畅自然。设计不合理的界面,用户往往要费一些时间去找功能块啦、按钮啦、定位文本框啦,甚至根本不明白软件再说什么,还得自己去理解它的意思。
4,我们在制作软件时,要懂得虚心向别人请教,尤其是界面问题,往往我们的缺点我们自己难于发现。如果必要的话,我们可以做问卷调查,向更多的用户调查需求,从而更有助于我们做出符合大众需求的软件产品。
总而言之,界面是软件非常重要的一大项,我们要对他重视起来,不要一味的把心思全投放到功能的实现上。当然我们做软件的每一点都要以使用者的心态,使用者的需求去设计,界面是软件的门户,更是如此。如何让使用者用着更方便,更开心,更简捷,我们就如何设计,完全贯彻“全心全意为人民服务”的理念。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
排版将文字从单纯的文本转换为巧妙的交流方式。字体和类型设计可以说出这么多–从突出的粗体字体到精致的衬线字体。从传统的永恒变化到全新的技术。
字体在现代文化和商业中的突出地位受到包豪斯艺术运动的影响。赫伯特·拜耳(Herbert Bayer)是包豪斯(Bauhaus)的学生,并通过采用还原性极简主义的原则在版式设计上留下了杰出的印记。
数字图形媒体和设计师本身的爆炸式增长催生了各种各样令人惊奇的想法和进化。有些想法只是一时的流行,而另一些则是可以保留的趋势。我们重点介绍了2021年最流行的字体趋势。
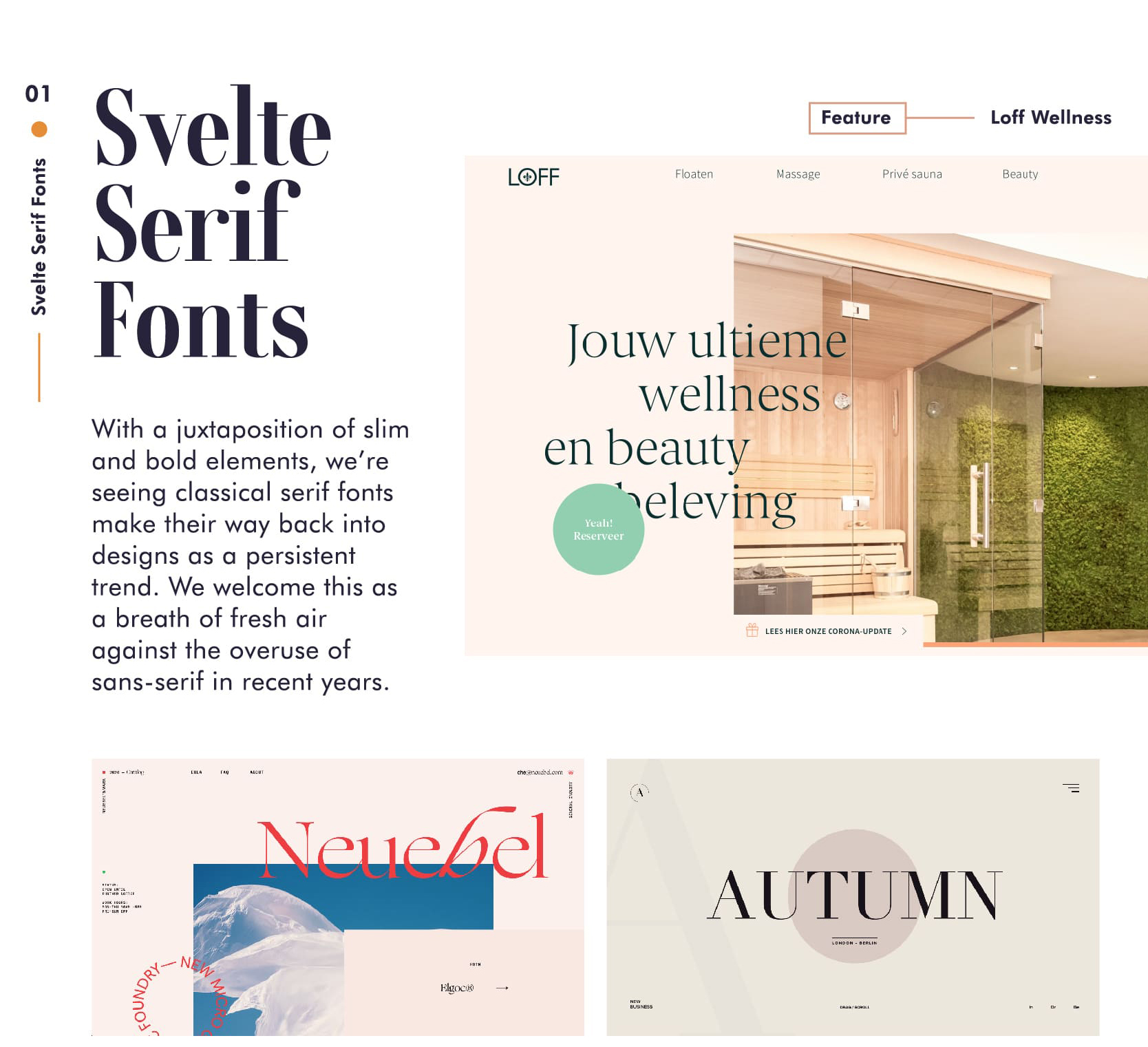
1. 衬线字体
衬线字体当然是永恒的–因此,当以新的现代方式使用它们时,它们会重新出现在趋势图上。通过将细长和粗体元素并置,我们看到古典衬线字体作为一种持续的趋势重新回到设计中。尤其是受到美容和DTC品牌的推崇,该款式具有柔和的美感,可以在许多行业中使用。
我们的示例显示了带有泥土色的苗条衬线字体的优雅搭配,从而柔和了整体氛围。
Neubel本身是一家字体铸造厂,使用柔和而优雅的颜色托盘并将文本覆盖在对比鲜明的艺术品上,以大胆地表达自己的观点。
设计公司Autumn展示了视觉层次结构的强大功能以及自信的版式和简单的形状。

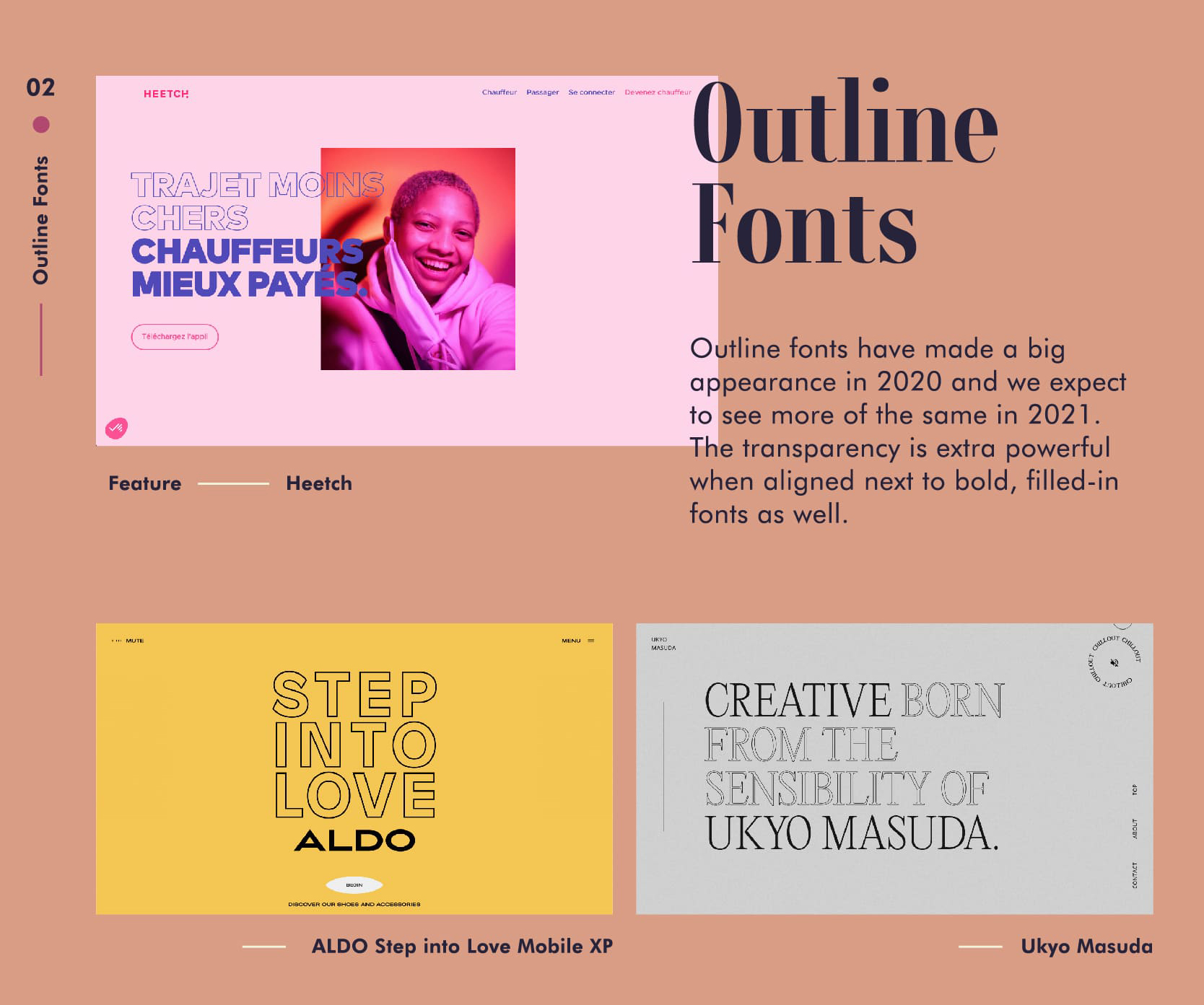
2.轮廓字体
轮廓字体在2020年出现了很多的创意,我们希望在2021年会看到更多。透明字体在与粗体,填充字体并排显示时,更加强大。
我们的示例表明,轮廓倾向于在网页设计中占据中心位置。Heetch在相同颜色的纯色衬线字体上方使用蓝紫色轮廓字体,以表现出对比效果。
Aldo在“走进爱情”广告系列中使用了当年Pantone颜色的阴影。广告系列以自信和表达为中心,明亮的黄色将那种感觉放在了中心。轮廓字体是使粗体黄色发光的绝佳选择。日本设计师Ukyo Masuda凭借中性灰色调色板为该群体锦上添花,尽管如此,它还是通过创意的轮廓字体而栩栩如生。

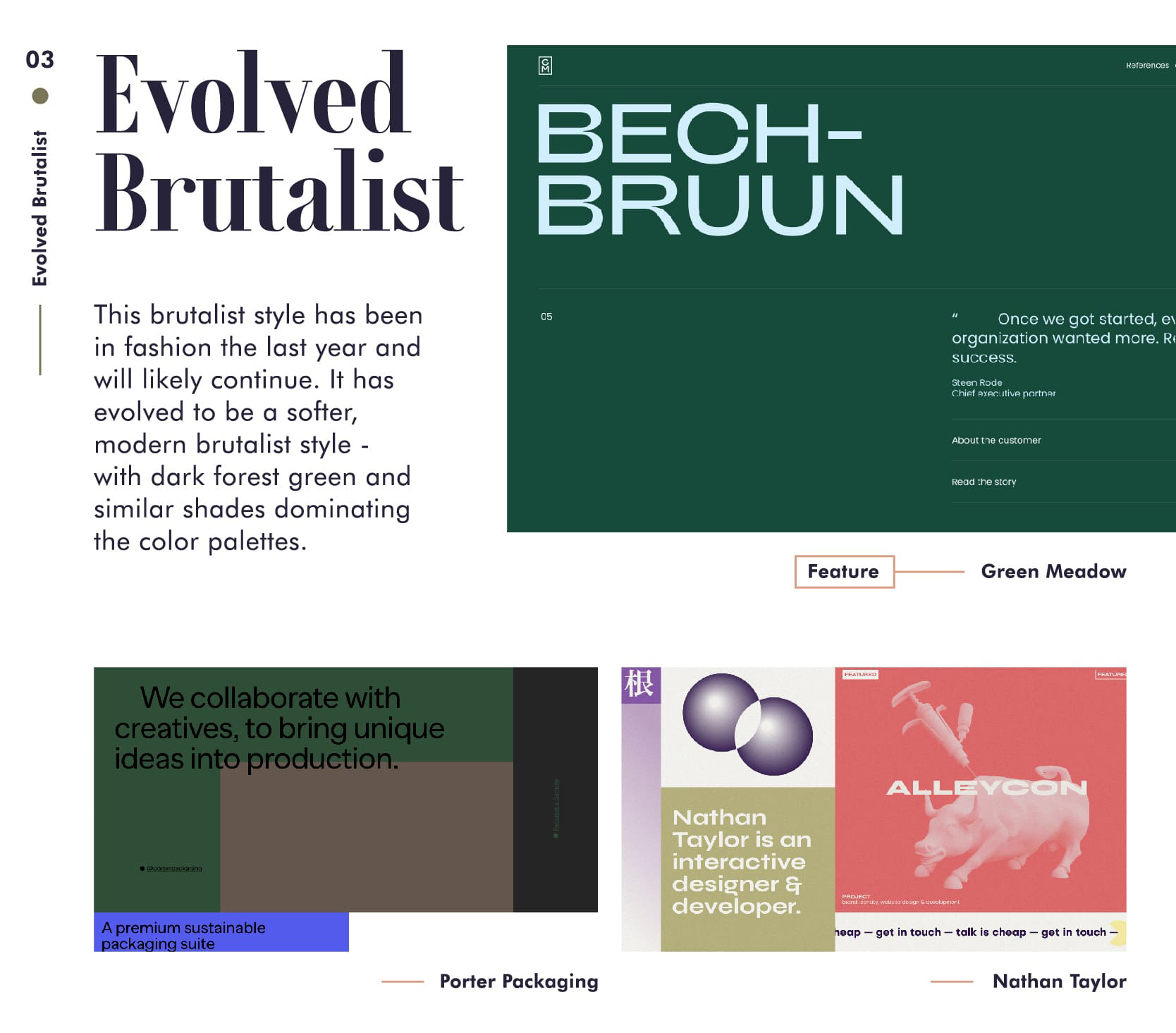
3.进化的野兽派
如果您希望营造视觉张力并摆脱标准网页设计的束缚,那么野兽派字体与现代野兽派元素相结合就可以完成工作。野兽派字体的清晰,原始,略显复古的设计经过了现代化改造,成为我们所谓的“进化的野兽派”。在经过改进的版本中,苛刻的元素被软化并与各种调色板和形状结合在一起。
我们的示例显示了进化的野兽派的不同变体和组合。内森·泰勒(Nathan Taylor)使用了大量实验元素和互动性。整个设计是野兽派的,不仅仅是字体。这是对更加野蛮的野蛮主义的一个很好的展示,但是现代的元素使这种感觉更加精致和进化。

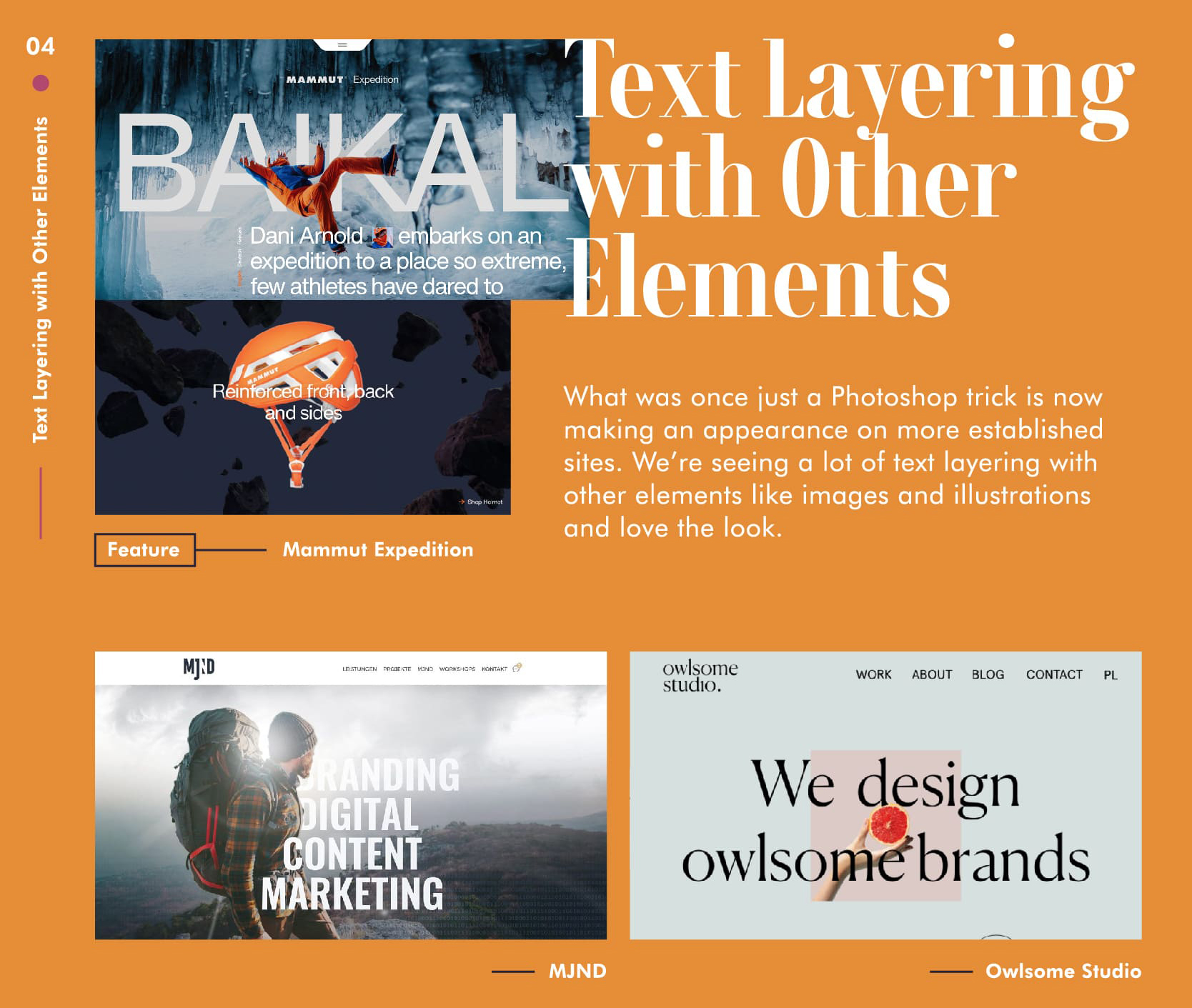
4.文本与其他元素的分层
通过有意地分层排列文本和图像,可以使得整个页面更有空间感。这种组合使焦点很清楚。它允许用户在滚动之前暂停一秒钟并全部接收信息。
这些示例是最有趣的。登录Mammut贝加尔湖页面后,您即会感受到电影般的震撼力。图像的运动和贝加尔湖文字与人类交织在一起,使您感觉自己像是体验的一部分。
德国品牌代理公司MJND的层次结构要简单得多,但是层次感仍然很突出。对于那些使用文本和图像的人来说,这种设计更容易上手。
Owlsome Studio使字体更加突出,并在其后面分层显示较小的正方形图像。这是其他两个示例的替代方案,但是由于它打破了网络的现状,因此可能以自己的方式产生影响。

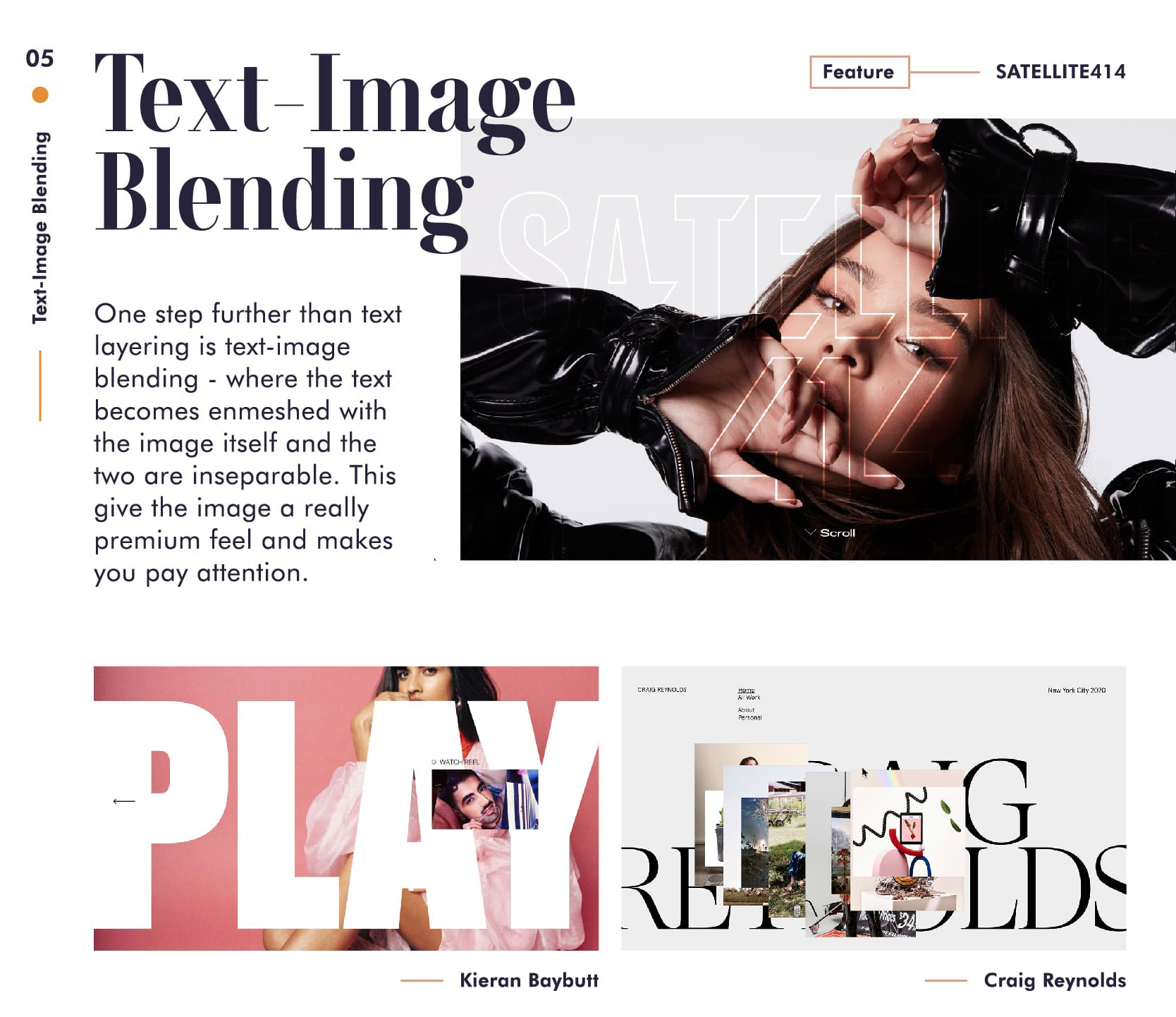
5.文字图像融合
比文本分层更进一步的是文本与图像相互融合,而两者是密不可分的。这给图像带来真正的优质感,并引起您的注意。它们不再是文本和图像层的组合,而是变成一个整体。
我们喜欢这种格式允许的创意表达,并提供无尽的组合。Satellite414使用透明的轮廓文字,这些文字实际上成为照片的一部分。它是动态,现代和新鲜的。
Kieran Baybutt中文字完全取代了图像。这使得文本部分与典型镜头一样重要。Craig Reynolds中图像和文本滑入和滑出组合,将它们合并在一起,从而使用户注意到它们。

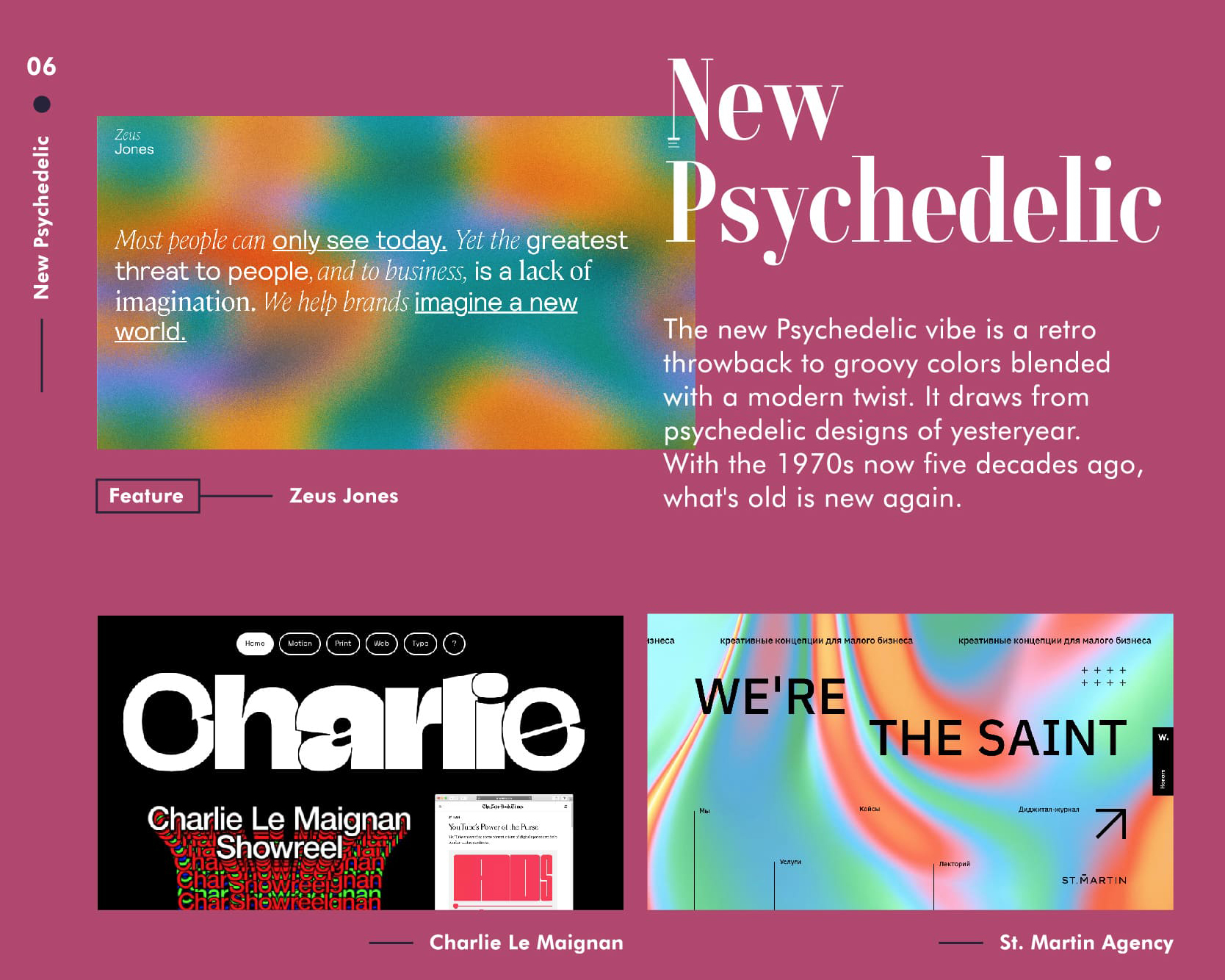
6.新迷幻效果
全新迷幻氛围是对时髦色彩的复古回归,融合了现代感。它借鉴了过去的迷幻设计。
从1960年代到1970年代的剧烈社会动荡带来了新艺术和设计的变革。迷幻的影响在那个时代就很明显了,今天我们看到了一种新的潮流。韦斯·威尔逊(Wes Wilson)是那个时代的重要设计师,他创造了一种新字体,成为该地区的象征-著名的迷幻设计。
Victor Moscoso为他的印刷沉重设计带来了鲜艳的色彩,这些色彩影响了示例中所见的现代霓虹色调色板。
宙斯·琼斯(Zeus Jones)是我们所看到的趋势的完美典范–光谱中各种鲜艳的色彩,以梦幻般的方式与斜体字体结合在一起,并为流动的渐变带来了清晰的通信效果。
查理·勒·麦格南(Charlie Le Maignan)为我们提供了一种有趣的复古字体,可在页面上扩展和折叠。此外,在Showreel部分,我们看到了一段令人迷惑的文字彩虹,让人联想起1970年代的专辑和那些酸酸的歌曲。
圣马丁代理公司在令人眼花scene乱的场景中为我们带来欢乐和情感的熔岩灯。字体与背景配合得很好–简单性与无穷复杂的色彩并置。

7.粗体现代衬线字体
到2021年,这并不是一个全新的概念,现代的衬线字体处理技术随着新外观的发展而不断变化。
一个新的变化是,我们看到粗体衬线字体完全占据了屏幕。在许多情况下,文本是整体设计,而粗体的现代衬线字体则可解决问题。
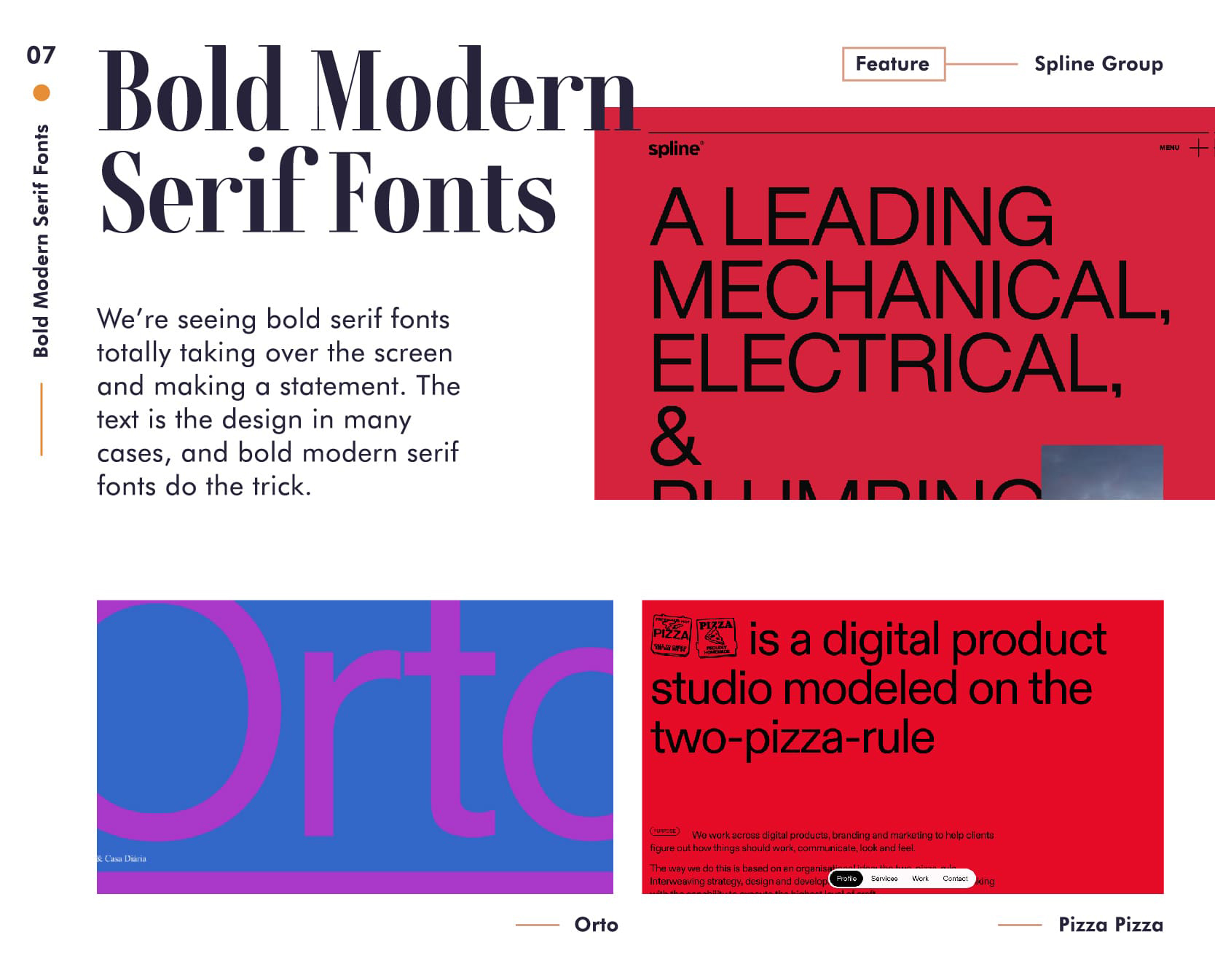
样条线使用黑底红字表示强烈的陈述,并使用完全大写的文字来增强效果。对于试图唤起技能,信心和权威的公司,这种组合效果很好。
Orto保持简单,但将宏伟提升到另一个层次。超大,明亮的字体只会迫使您注意并进一步深入。

8.赛博朋克风格
也许最分裂的想法之一是计算机朋克和汽具美学。计算机,视频游戏和1980年代流行美学的模糊组合以某种怪异,令人着迷的组合在一起。
80年代是数字游戏和新的计算机浪潮的开始。赛博朋克和汽具设计是80年代复古设计的变体。随着计算机和AI的发展,我们可能会看到印刷术和美学的新融合。
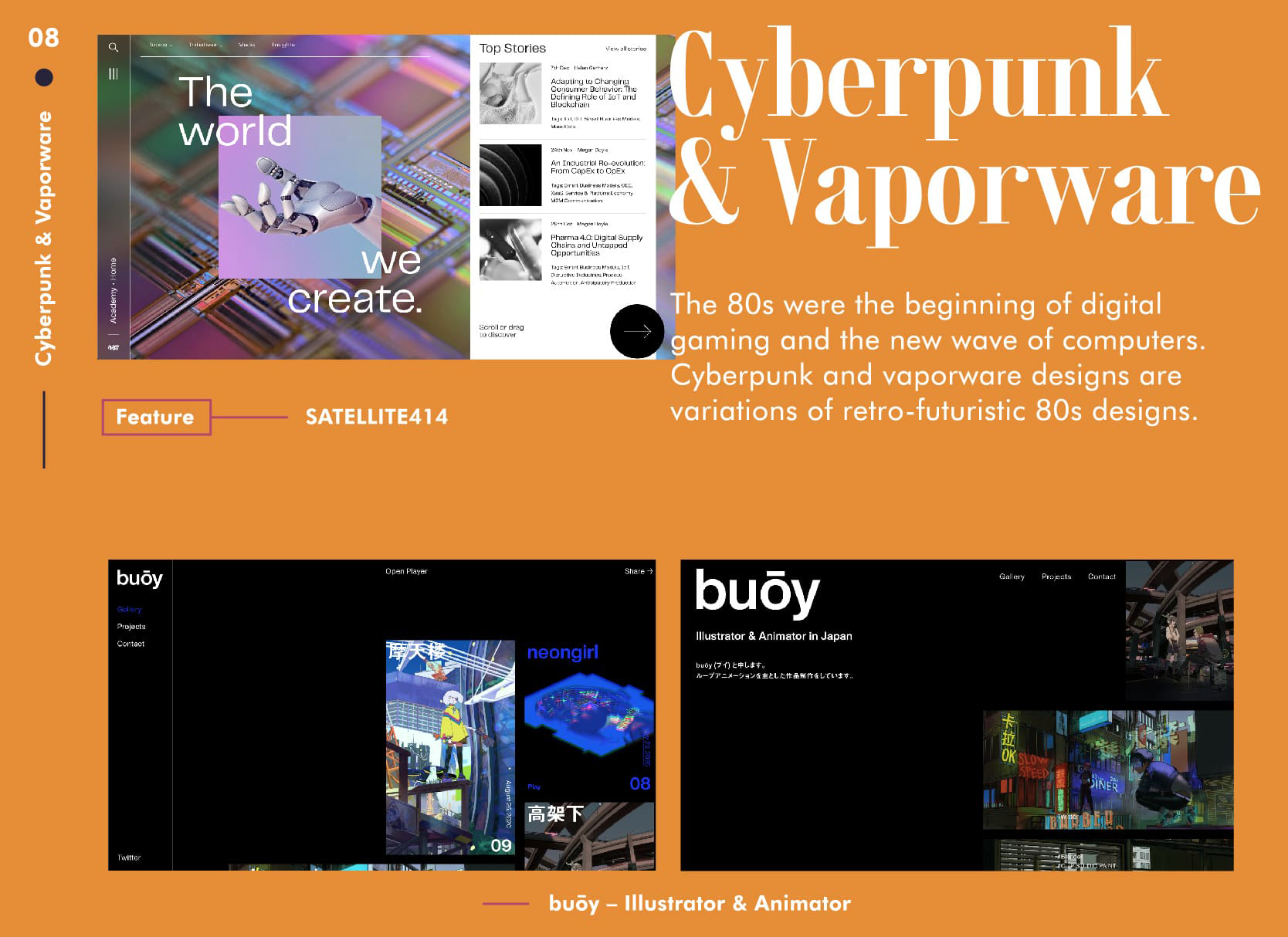
Next Big Thing Academy显然具有对未来的关注。虽然这里的字体选择不是什么极端的选择,但总体上符合复古主义的未来美学。
浮标也不使用任何大胆创新的字体,但是图像与字体的整体配对符合这种趋势。

文章来源:站酷 作者:DuiaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
全文1万4千字,讲解文字编排有两个层面的作用。其一,它做了一些传递信息的工作;其二,它自身在合理地编排下就会有韵律的美感。


在通常版式设计中,一般是由文字、色彩、图形三个要素组合而成的。通过这三个要素的有机搭配,从而给人视觉上造成一定的冲击,激发人们的阅读兴趣。
其次,文字组合编排是构成版式设计中最主要的构成要素,也是传递信息的重要的设计手法和策略。字体的选择是否合适则会直接影响版式的效果,虽然能现在可供选择的字体五花八门,但是所选择的字体要能够与版式的主题相吻合。除此之外,文字的字号也会影响阅读,在排版时要注意文字信息的等级关系,做到有主有次。


如果文字从发明出来的那一刻起,就是为了记录和传递信息,那在版式中的文字就是通过设计设计手法来更好的传递信息。
怎么去理解这句话呢?如果大家看过《王牌对王牌》这节目,里面有个游戏叫传声筒,里面的游戏规则是“每队轮流参赛,每队任选5名成员,每个成员用隔板隔开,第一人将对手所出题目,演绎给队友,只能通过音效和动作表达,依次传递给下一位队友,经过三四个人传递后最后一名队友,猜测题目上的信息。猜对得一分,最终积分高的一队获胜。”
这种形式像不像设计师的日常呢?老板或者领导有个“牛批卡拉斯”的想法,然后他在想法告诉运营总监或者文策划总监,然后在由下面的运营/策划专员做成方案,最后在交给设计师做成图片来传递老板那个“牛批卡拉斯”的想法。

那么文字组合怎么去编排就成为将老板的想法完美的传递出来的关键要素,为了不南辕北辙,我们需要将文字编排的形成方案,并在实际的工作中通过不断的实践去完善,那让我们一起来了解下文字组编排的技巧吧。

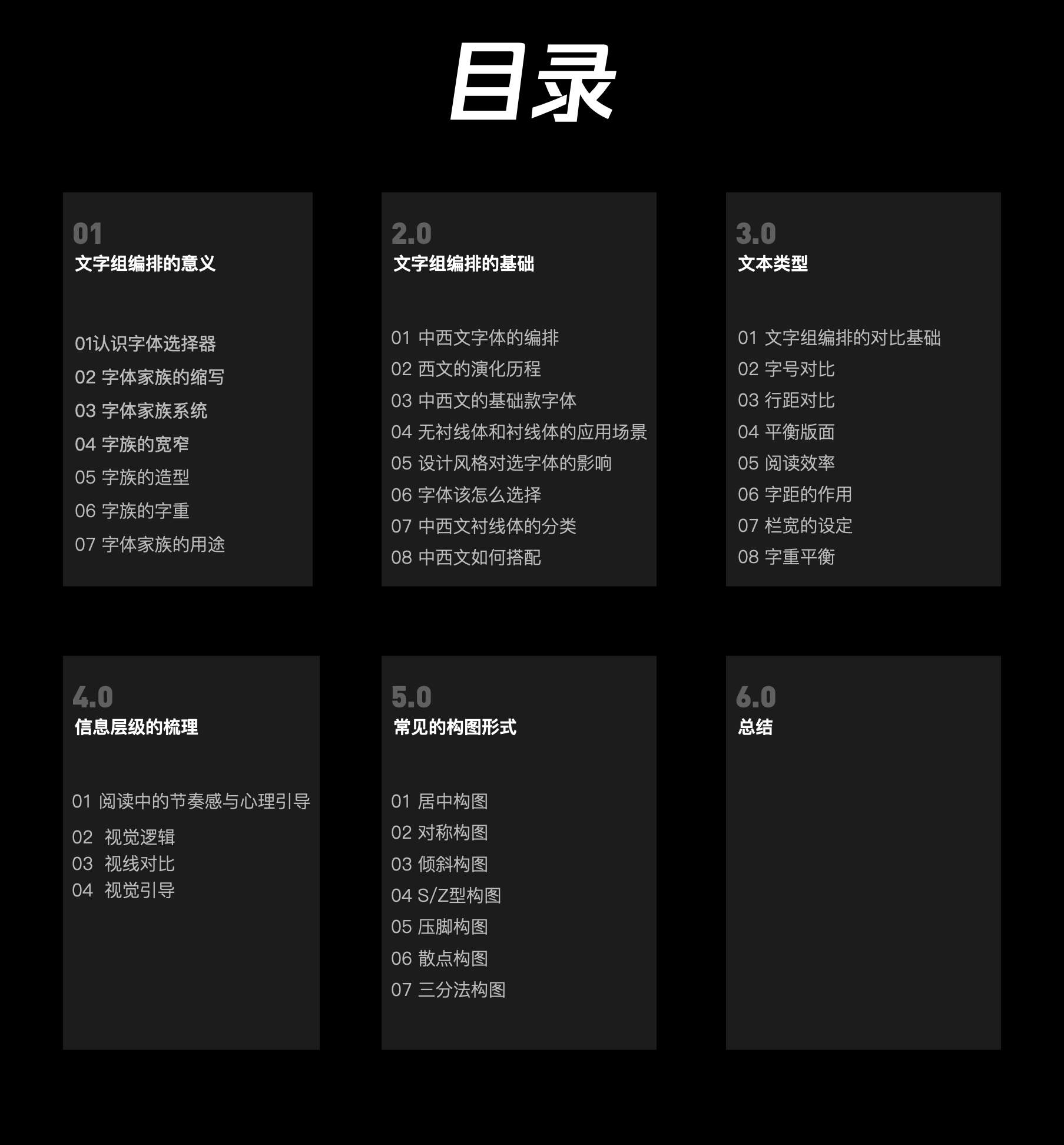
一般的软件里面都会有字体选择器,我们需要找想要的字体的时候都是直接在里面去搜索,然后再去点击使用,那么今天我来看看怎么通过观察字体家族的特征来找到我们想要的字体吧。
家庭中的所有成员都有各不同的称谓来辨别身份,在字体家族中也是如此,我们通过不同的前缀后缀的缩写来区别字体的样式。
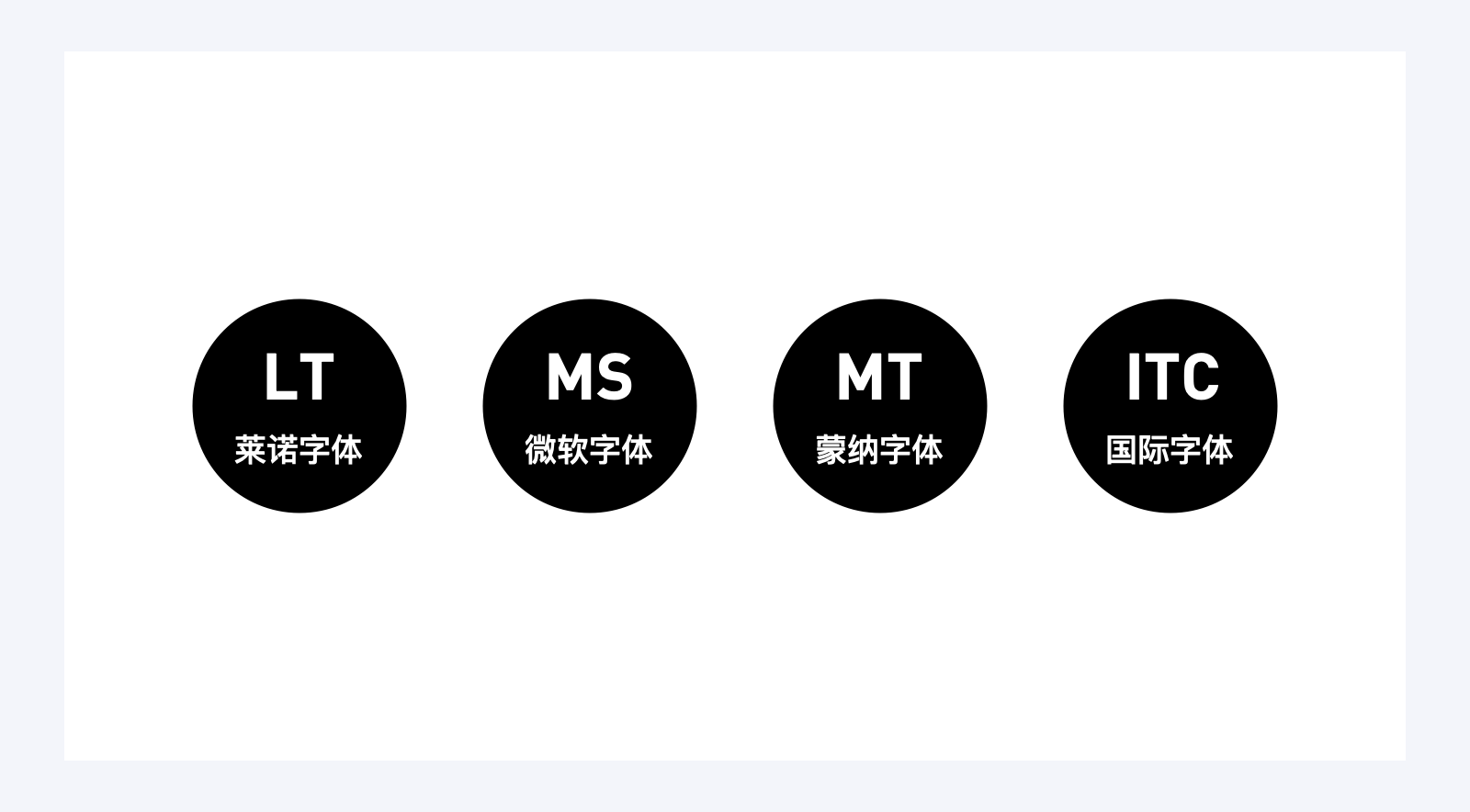
例如:字体前面的LT代表的是莱诺字体公司,如果我们使用的字体前面或者后面带有LT,那就说明这个款字体是由莱诺字体公司出版的。

当然,我们日常看到字体厂家也会有很多,例如常见的MS是微软公司,MT是蒙纳字体,ITC是国际字体公司等等,一般字体公司的名称的缩写为连着的大写字母,所以我们看到字体中带有2-3的大写字母,我们可以默认他们是字体公司的名称缩写。

那刚刚我们看到LT后面还有STD,那个是什么意思呢?STD是英文单词“Standard”的缩写,代表着这个字体只支持基础的字符集,它的字体字符集相对会少点,与其相对应的“PRO”是英文单词“Professional”,则是代表字符集比较多的后缀。

既然字体家族的缩写那么多,那我们怎么把它规整好方便记忆呢?方便我们通过不同的前缀后缀来区别字体的样式。正常的我们讲字体家族系统一分为三类,1.字体的宽窄,2.字体的造型,3.字体的字重。

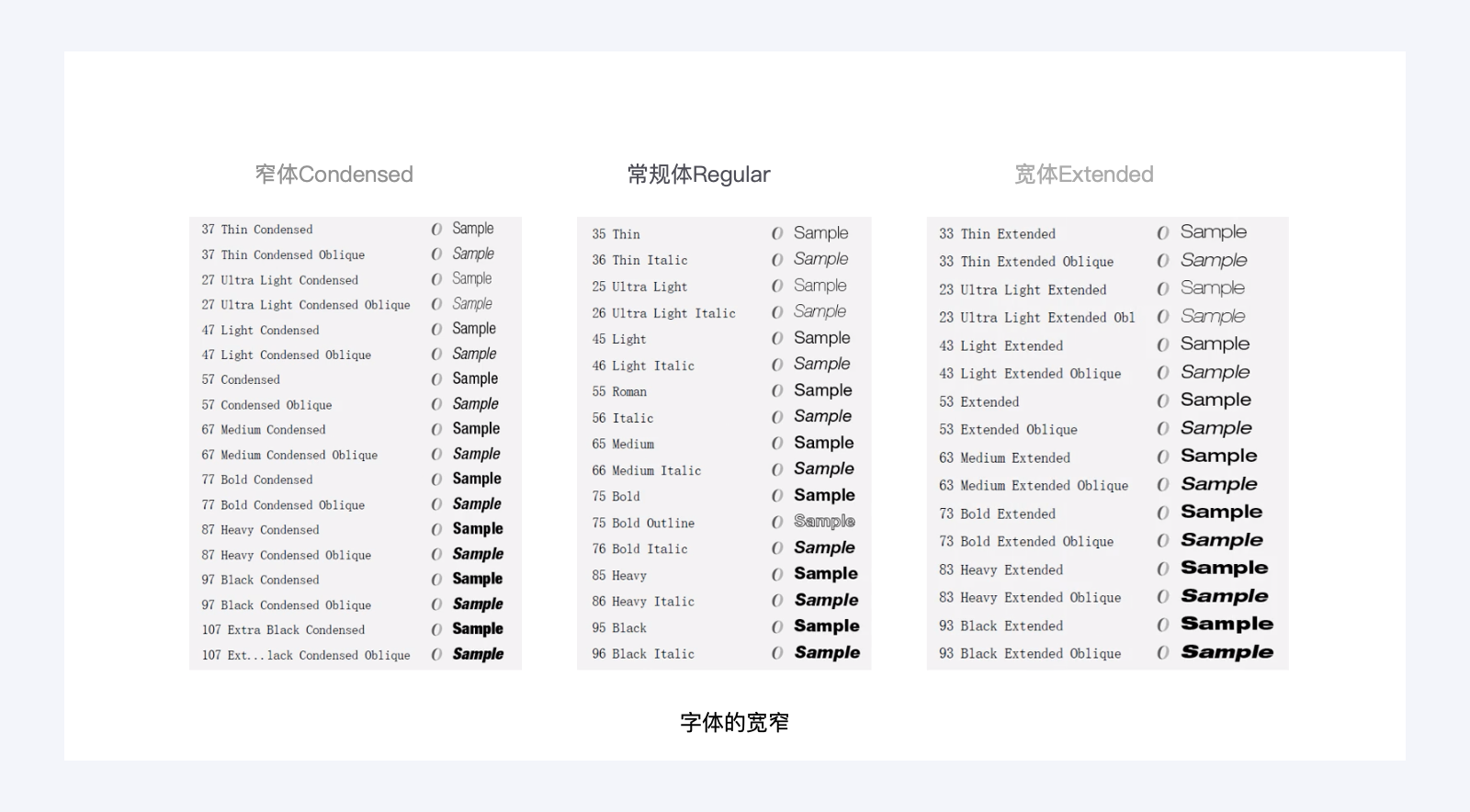
宽窄系统:只有比较大的字体公司去做这类型字体,因为不常用,所以做的就比较少,汉字里面好像汉仪旗黑又宽窄系统,那我们怎么去识别呢,以Ai为例子,如果我们在字体后缀发现带Condensed,那么我们可以确定这个字体为窄体,以后如果我们在字体后缀发现带Extended,那么这个字体则为宽体。如果设计中有特殊的需求,需要我们可以通过后缀去识别。

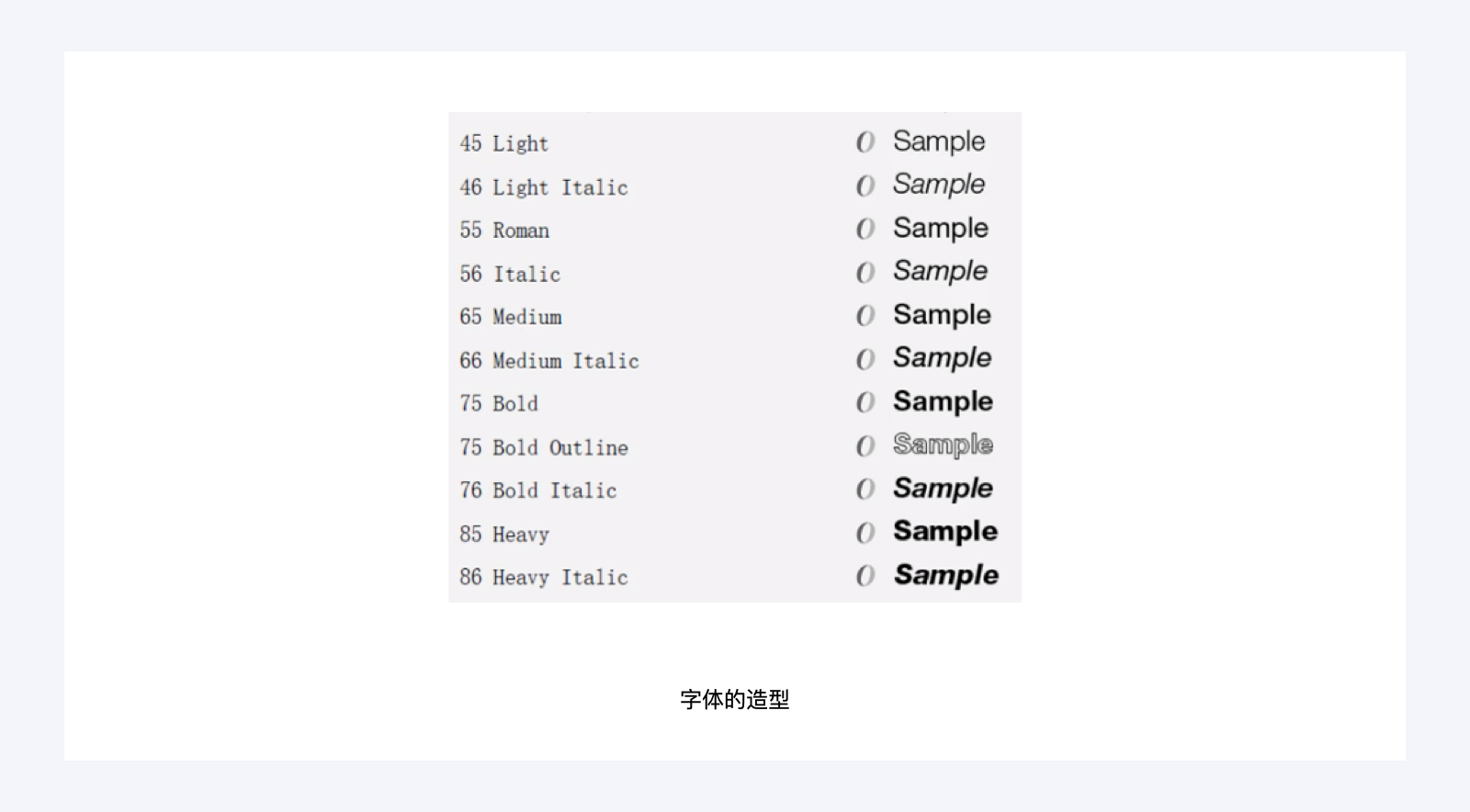
造型系统是为给不同应用场景下字体做区分的,正常的分为:常规体,意大利斜体,空心体,装饰花边,老式数字。
常规题:常规体的后面一般带Roman或者Regular,带着着这个字体里面最常用也是最适中的字体。
意大利斜体:英文后缀一般带Italic,这类型的字体一般是专人设计过的倾斜体,比软件生成看起来更加舒适和谐。例如有的字体公司为了区分窄体的倾斜体,有的也会用这个单词,oblique,但是意大利斜体(Italic)代表的是常规字的倾斜体。
空心体:英文后缀一般带Outline,在一些大型的字库公司设计的字体会有,他打出的字不是实心的,而是空心字类型的,常见会在比较粗的字体上会有,因为这个的字体变成空心字不容易破坏字体的负空间。
装饰花边:英文后缀一般带Ornament,这种类型的字体一般比较少见,只要一个字体的字库做到比较全的时候,才会考虑开发类似的字体。这个可以理解为字体类的素材,一般的应用场景比较少。

老式数字:英文后缀一般带Oldstyle Figures,比较明显的特征是高低不一样,这类型的字体一般应用在小写字母的编排中让数字看起来更和谐。

标题专用字:英文后缀一般带Titling,这类型的字体在放大后使用看起来比较精致,细节相对比较丰富,但是也有特殊的,例如Caslon字体的标题字用的是540的后缀。所以当找不到的时候我们可以通过细节去分辨。

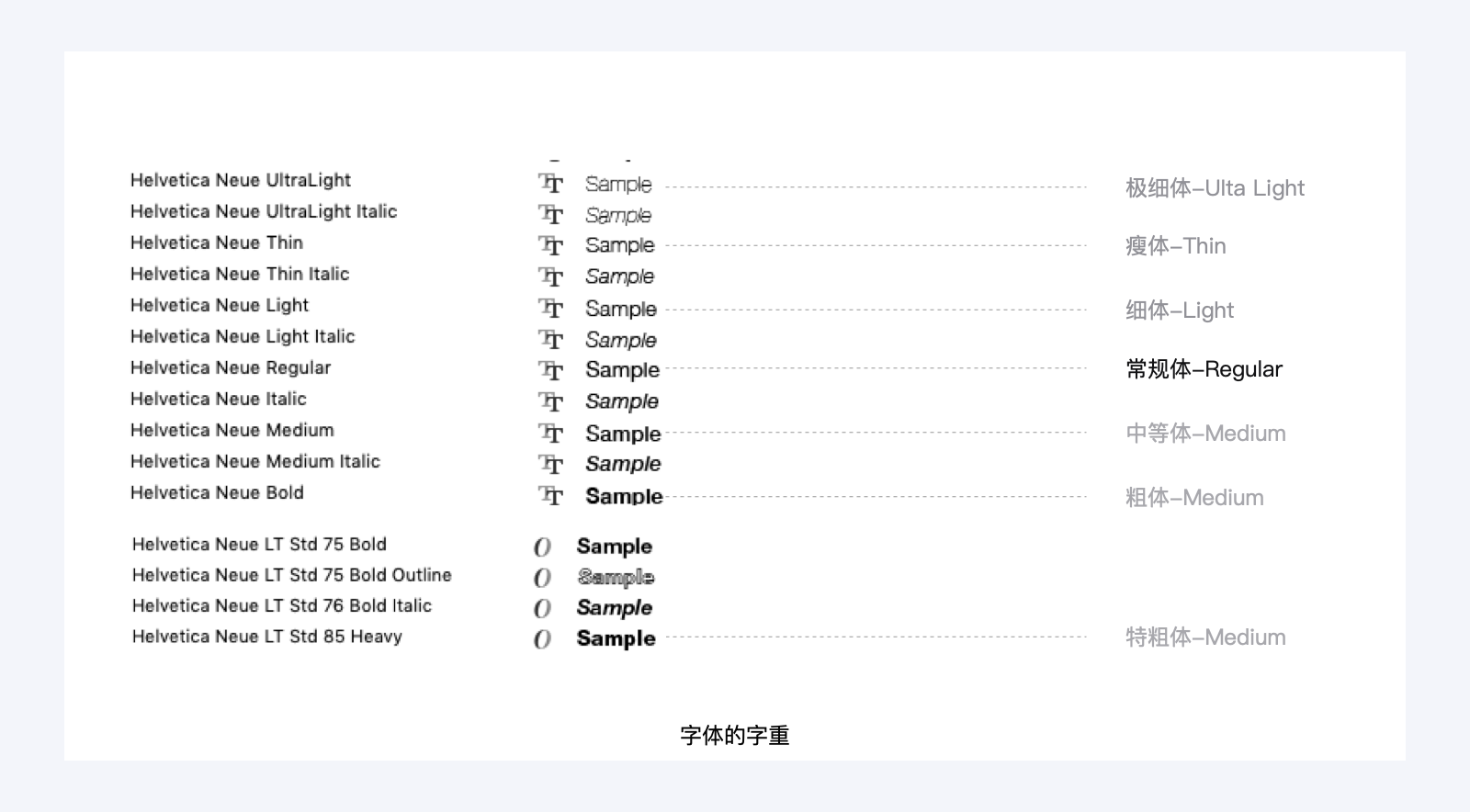
字重的选择一般是根据当前的选择的字体去跳两个字重去选择,这样才会有对比。字重也是我们设计中常用的选字模式。

我们认识了字体家族对我们做设计有什么作用呢,一个字体家族越全面,我们做设计是可以选择的范围就越大,也就越方便,所以我们接到需求,需要选择字体排版的时候,大致看下字体家族,就可以分辨出这款字体是否适合我们去使用。

需要做好文字组合的编排的基础是需要选择合适的版面气质的字体和相对应的中英文混合编排。
中文字体属于方块字,具有字体的轮廓性,并且每个字符占据的空间都是相同的,限制较为严格,如段落开头必须空两格,竖排文字必须从右到左等规则。中文字体是一种非常规整的文字,因此灵活性相对较小,编排难度较大。

一般情况下,英文字体采用流线型方式,灵活性很强,能够根据版面的需求灵活变化字体的形态,以解决版面僵硬、呆板的问题,创造出丰富生动的版面效果。

在版式设计中,经常会遇到中英文对照的情况。中文字体的象形、会意等特征和英文字体的简单、图形化的特征充分结合,展现两种字体的优势。编排时应该注意中文字体与英文字体的设计创意与主次关系,做到层次明确,并且要注意字体的统一性,如果字体变化过多,很容易造成版面的混乱。

我们在聊中西文的编排之前我们需要先了解下西文的历史,就像我们在打王者荣耀一样,要学习某个英雄,就先得了解英雄的技能,然后才是这些技能怎么去搭配使用,学习文字组编排也是一样的道理。

设计的目的一般是为零解决一些生活中的问题,字体的演化设计之路也是一样的,都是通过外部能力能触达的能力加上内部的需求所达到的最优的解决方案。现在我们将西文字体在历史上的进程可以分为“文艺复兴体” “古罗马衬线体”“过程型衬线体”“粗衬线体”“无衬线体”。

我们可以大致简单的把基础款的字体分为两种,一种是一种是衬线体和无衬线体,衬线体(Caslon,Baskeville,Bodoni,Didot,Garamond,),无衬线体(DIn,Helvetica),
衬线体
Garamond是一个早期字体,有老式数字,雕刻感比较强,有倾斜体,
Baskeville修饰比Garamond要粗点,稍微有点厚重感,偏向优雅,特征明显,
Bodoni笔画有明显的过度,比较现代,
Didot比较常见,特征更明显,现代感更加强,女性感强,多用品牌,杂志,简化大胆。笔画对比更加大,出现的比较晚
无衬线体
Helvetica,特征,比较平稳,没有特征,没有华丽的装饰,在国外特别受欢迎
DIN,和Helvetica区别:变化性特殊,切口有角度性的变化,更加简单干净。偏向美术字体数字的几何形强,比较抓眼球
Futuer:菱角分明,几何无衬线体,冰冷,升部比较高,比较高挑,多用于科技感比较足的设计中。
因为基础款的字体很多字体公司都会去做,我们可以通过谷歌可商用字体库去寻找免费字体寻找:http://www.googlefonts.net/
中文的基础款排版字体一般为黑体,宋体,圆体,楷体和一些风格多变的美术体。

衬线体
最早是为适应印刷而出现的一种汉字字体,笔画粗细有变化,而且一般是横细竖粗,末端有装饰部分,(即字脚,衬线),点,撇,捺,钩等笔画有尖端,属于衬线字体,常用于书籍杂志报纸等正文排版,赵集,瘦金体。
思源宋体,前身是小塚明朝体改进的,笔画特征比较相似,小塚明朝横笔画要细点,思源宋体横笔画要粗点。
无衬线体
黑体,屏显字体,无论放大还是缩小都能看的清晰,黑体可塑性比较强,常用于标题字的制作,小的可以作为内文,黑体有称作方体或者等线体,没有衬线装饰,字形端庄,笔画横平竖直,笔迹全部一样粗细,结构严谨醒目,笔画粗壮有力,撇捺等笔画不尖锐,使人易于阅读。由于其醒目的特点,常用于标题,导语,标志等。
思源黑体:是最广泛知道的字体,质量高,7个字重,
汉仪旗黑:可以满足所有的排版的需求,宽窄系统也有。
在我们日常的设计工作中,衬线体和无衬线体该怎么选择呢?我相信很多设计师都在这个问题上纠结过。我们来结合历史来看看这个问题吧

我们把时间倒退到欧洲17-18世纪,这个时期盛行一种艺术“巴洛克艺术”和“洛可可艺术”,巴洛克是一种更早期的宏大而华丽的艺术风格,后世有人将洛可可风格看作是巴洛克风格的晚期,即巴洛克的瓦解和颓废阶段。它产生在反宗教改革时期的意大利,发展于欧洲信奉天主教的大部分地区,以后随着天主教的传播,其影响远及拉美和亚洲国家。巴洛克作为一种在时间、空间上影响都颇为深远的艺术风格,其兴起与当时的宗教有着紧密的联系。然而它不仅在绘画方面,巴洛克艺术代表整个艺术领域,包括音乐、建筑、装饰艺术等,内涵也极为复杂。

基本的特点是打破文艺复兴时期的严肃、含蓄和均衡,崇尚豪华和气派,注重强烈情感的表现,气氛热烈紧张,具有刺人耳目、动人心魄的艺术效果。所以它代表那个时期最流行风格。同时我们可以看看那个时期所产生的字体,也是一样浮夸,装饰性明显。

我们在把时间拨20世纪德国,一所代表着现代主义设计风格的学校诞生了,包豪斯学院,德国魏玛市的 “公立包豪斯学校”(Staatliches Bauhaus)的简称,后改称“设计学院”(Hochschule für Gestaltung),习惯上仍沿称“包豪斯”。在两德统一后位于魏玛的设计学院更名为魏玛包豪斯大学(Bauhaus-Universität Weimar)。它的成立标志着现代设计教育的诞生,对世界现代设计的发展产生了深远的影响,包豪斯也是世界上第一所完全为发展现代设计教育而建立的学院。包豪斯风格成为了现代主义风格的代名词。

而包豪斯的设计理念:把简单的问题把形成标准化,强调一些构成上的东西,所以在这种观念的影响下,就产生了一些非常好看的无衬线字体。

而在现代化风格的影响下,产生出了工业衍生品也非常简约,现代。

做设计是一个入世学,所有的问题都需要结合现有的场景来看,我们上面聊完每个时期艺术熏陶下所产生的字体,那么我们结合实际情况来看下,我们和我们的父母都是在不同文化体系下所产生不同审美观的人。左边度图是我们绝大数父母喜欢的装修风格,像洛可可那时候一样浮夸,而我们却喜欢简约的现代风格。

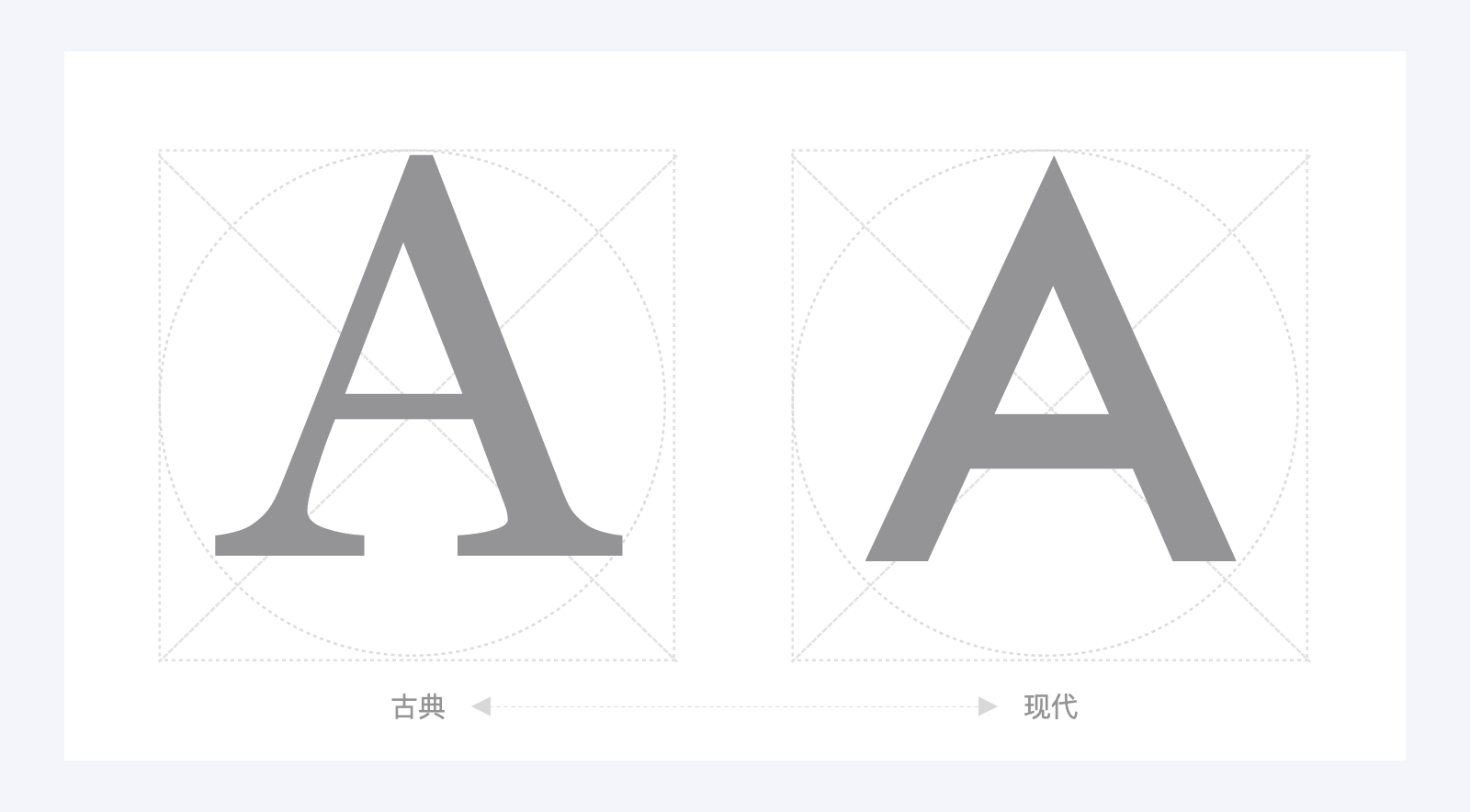
那么字体也是一样的,有衬线的字体属于比较古典的气质,简约的无衬线字体则是比较现代的工业风。

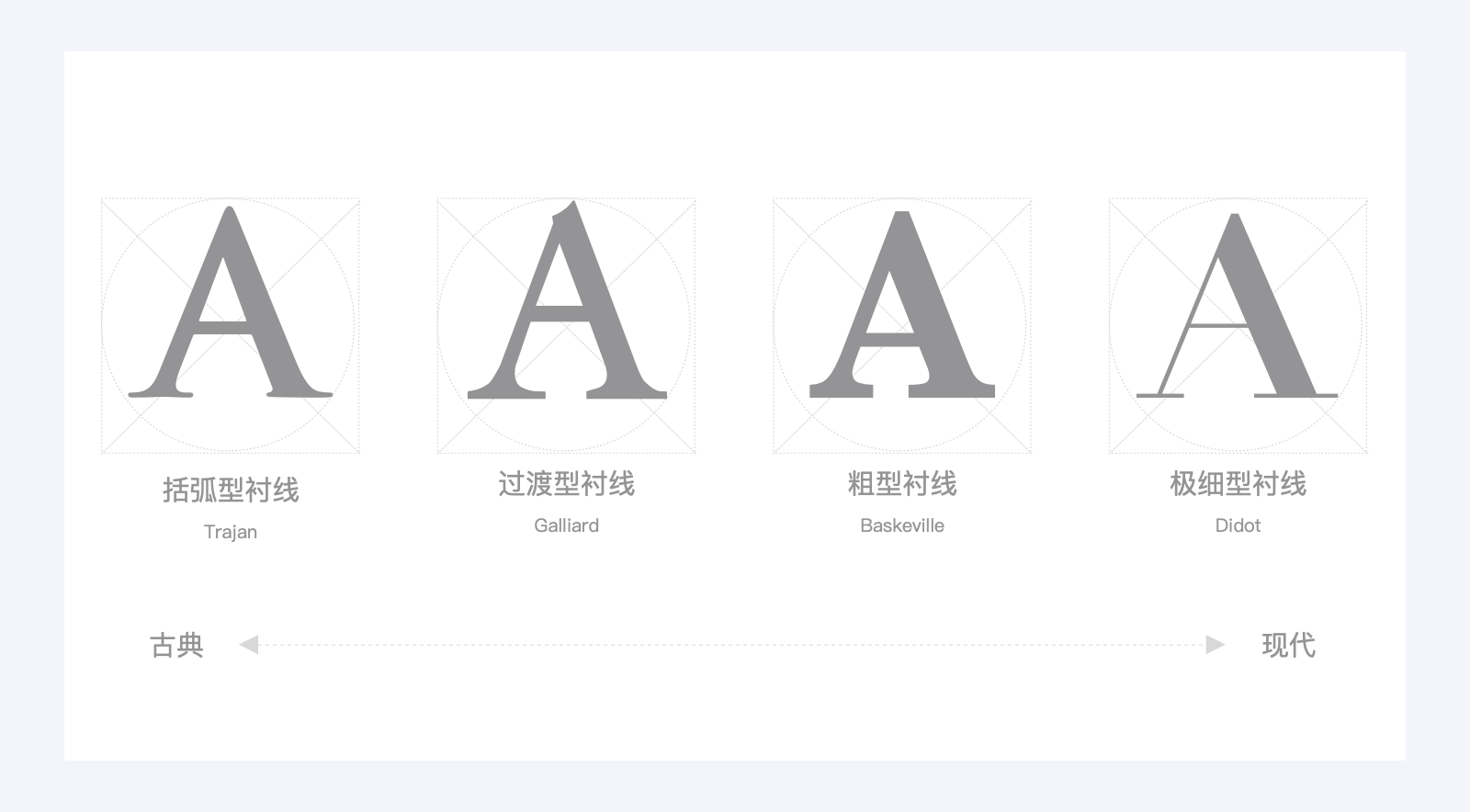
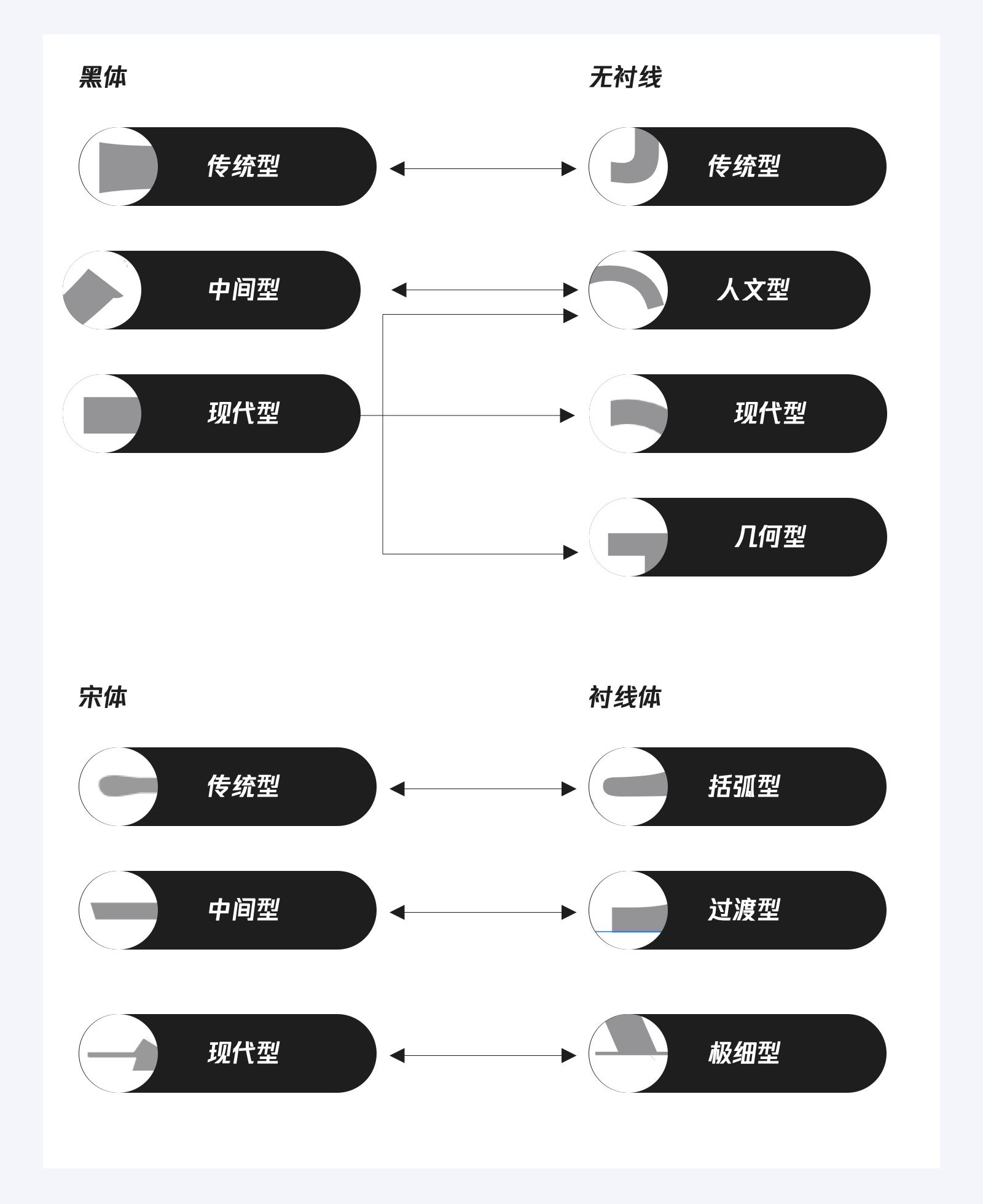
也不是所有的衬线字体都是比较古老的,而Didot这款字体因为它造型的特性,也会经常出现在杂志封面和一些奢侈品的设计中。从时间的角度来讲,最有历史痕迹的是括弧线衬线又称古典型衬线,其次是过渡型衬线到粗衬线,最现代的就是极细型衬线。

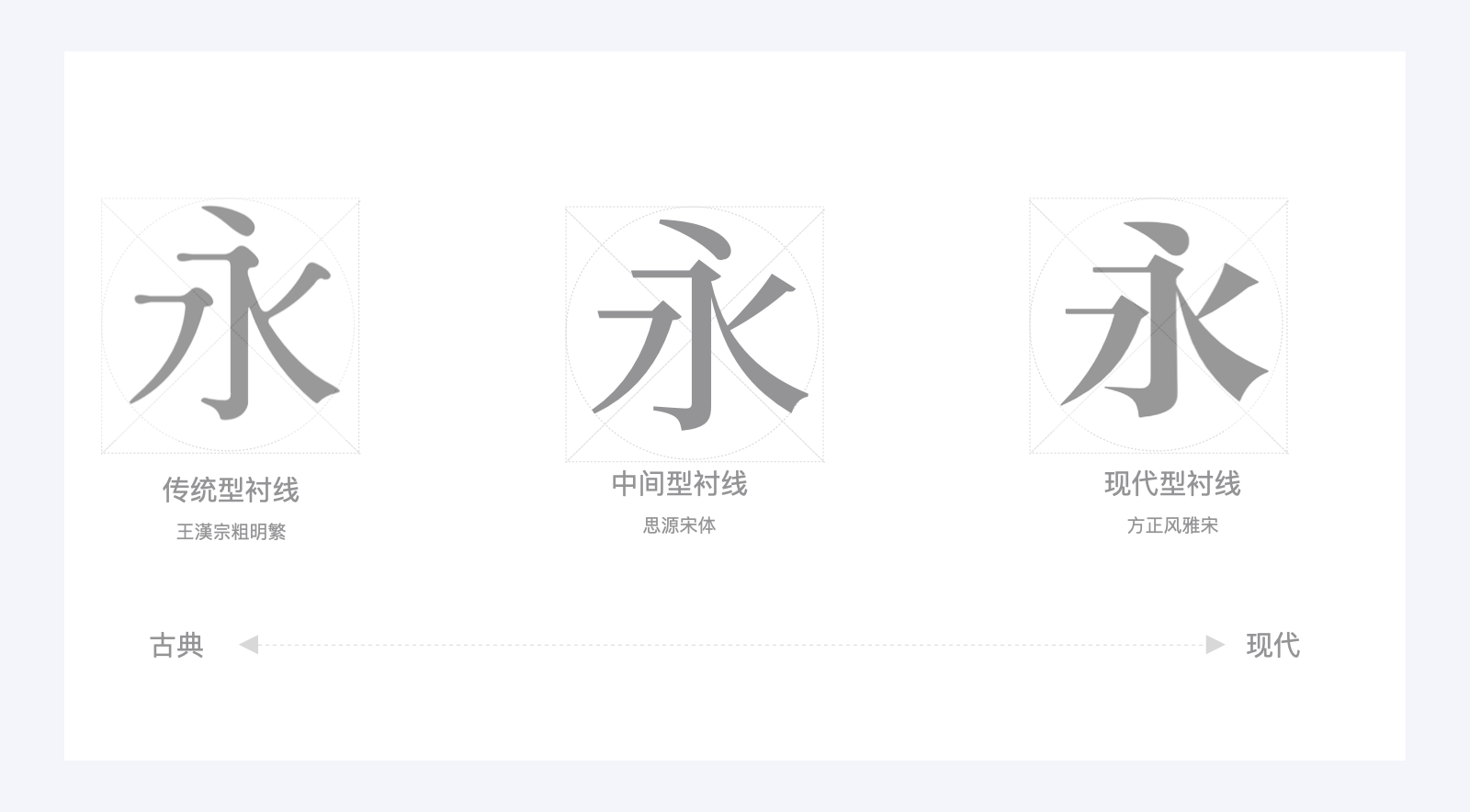
而中文的衬线体没有明确的区分,但是我们可以根据字体特征按照西文的类目去区分。

那上面谈到,不是所有的衬线体都代表古典或者历史的厚重感,所以无衬线体也不是根据出现时间和之前的应用场景也是有区分的。
西文的无衬线体分为传统型无衬线,人文主义无衬线,和现代主义无衬线(几何形无衬线),传统型无衬线的G开口的地方都是水平的,开口的地方也比较小,看起来比较保守,母A它的笔画是由粗到细,落差不是特别的大,字体造型也比较稳重。人文主义无衬线它慢慢的开始出现一些倾斜的特征,这样它的开口处可以做的更大一点,它的负空间也会更大一点,字母A为了让它的负空间也就是字谷变的更大,它的笔画粗细变的更大了,手写的感觉会更多一点,现代主义无衬线体字母G它不仅开口要大,而且还有很多圆形切割的特点。几何的特征会更浓厚一点,我们把这个特征称为几何型无衬线字体。

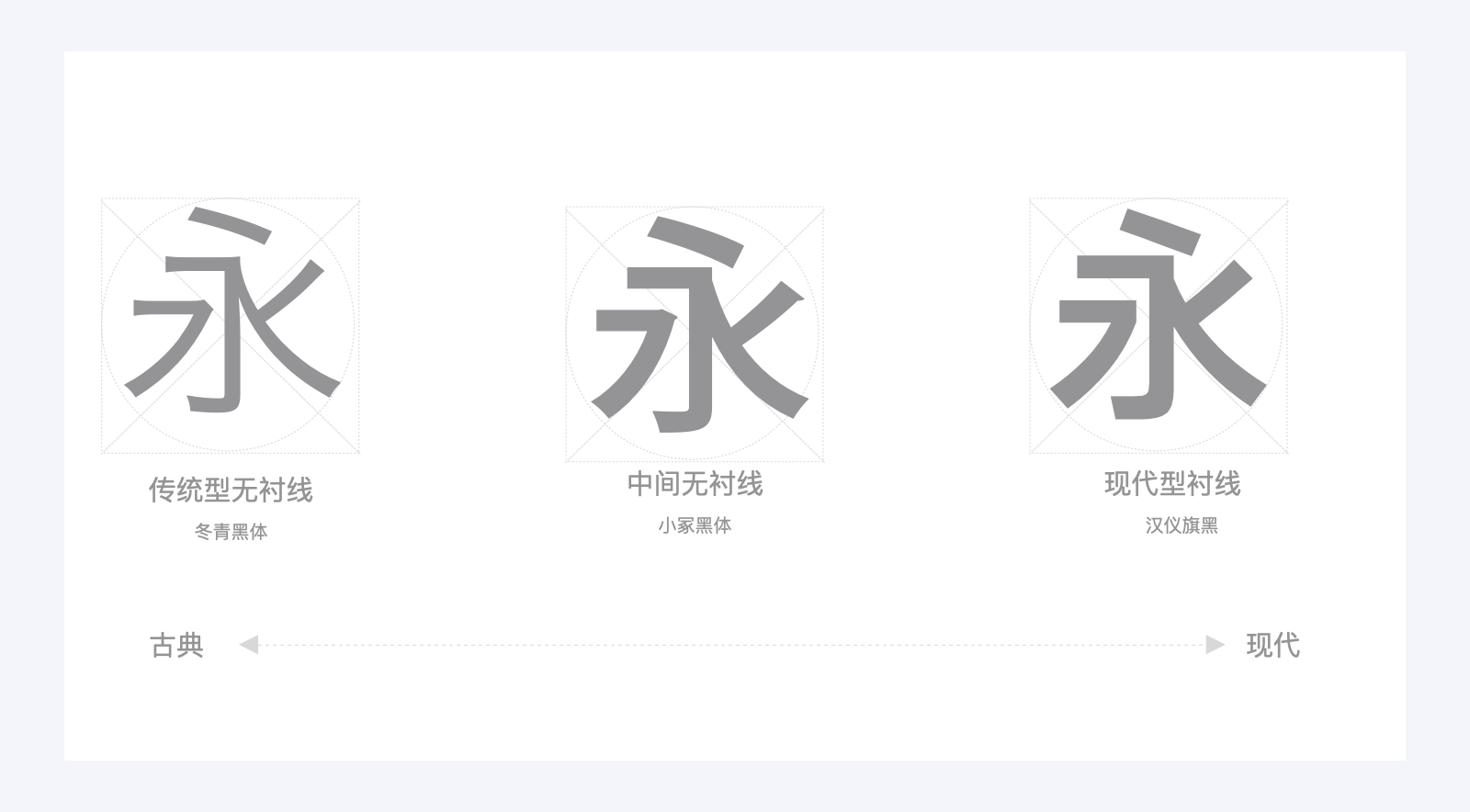
中文的无衬线则分为传统型无衬线,中间无衬线,现代型无衬线。在汉字的黑体里,分为2类字体,一类是有喇叭口的,一类是没有喇叭口的,喇叭口的造型特征是在笔画的转折或笔画造型丰富的地方会有一些向里面凹陷或微微凸起的造型特征,没有喇叭口的字体特征是在任何笔画造型都收拾的比较干净利落。像传统和中间型无衬线都是慢慢像现代型无衬线演化,喇叭口慢慢的演化成工业的切口风。

字体的选择我们应该基于合适的主题,合适的用字场景以及使用平台或者场景,这样才可以选出合适的字体。
合适的主题:这点适用可以在运营设计或者平面设计中,我们接到的需要适用何种风格,例如国潮肯定会选用毛笔字这种张力比较强的字体,在例如比较有工匠精神的工艺品可以选用有手工感的宋体字。
合适的用字场景,看选用的字是用在标题还是还是正文,标题字可以选用张力比较强的字体,因为标题的文字需要醒目,可以直接传递版面需要表达的主题,而正文需要阅读文本则选择无个性的黑体比较合适。
适用的平台,设计展现的平台也是对字体选用的影响的关键因素之一,例如在iOS上选用苹方字体,安卓上选用思源黑体,PC选用微软雅黑都可以减轻开发打包的大小。

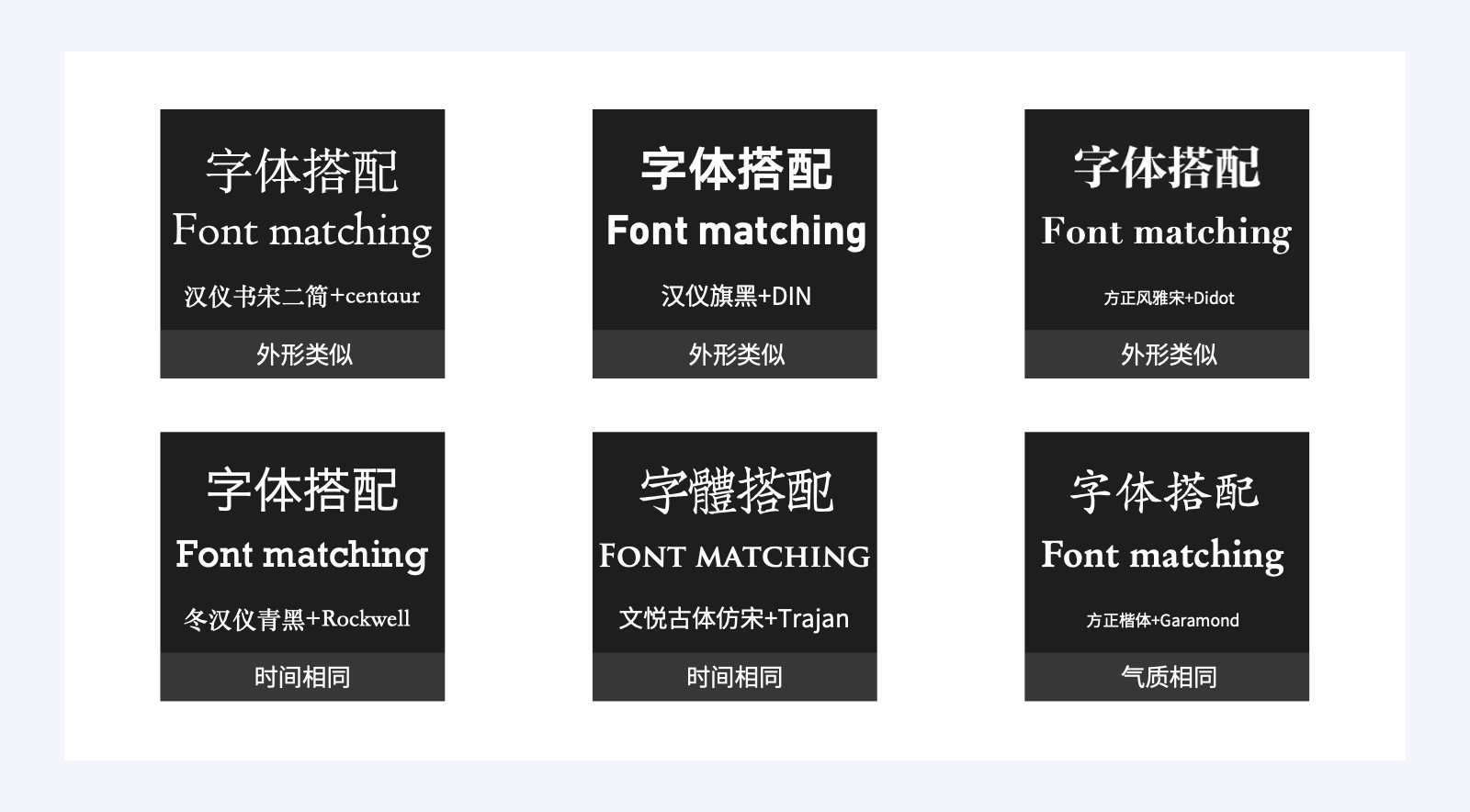
我们为什么要做中西文的那我们在中西文搭配的时候应该怎么去搭配呢?下面是我总结的三个方向:
1.细节类似,细节类似我们可以观察字体的细节进行搭配
2.时间相同,就是在某一个时间节点下同时产生的两款字体。
3 .气质相同,这个是在汉字里面才有的,我们常见的字体除了宋体和黑体外,还有是书法字体或手写体,这类型的字体在通常是不太好搭配字体的。
那要是原字体的西文不太好看,我们怎么去搭配呢?、
外形类似
带有这种转角圆滑的装饰线的宋体字我们一般是搭配古典型的衬线体,这样搭配起来会更舒服,或者汉字的黑体搭配西文的无衬线体,因为它们特征是一样的,然后就是中文的圆体也同样会搭配一个西文的圆体,这些都是细节类似的搭配方法。

时间相同
是看笔画相似来匹配的,我们可以看到下面这个中文的笔画特征是带有喇叭口,这种类型的黑体很明显是印刷工业时代的产物才会有的特征,而右边的西文是粗衬线字体,也是带有工业时期复古的感觉,而且产生的时间也是比较近似的,一个是20世纪左右产生的字体,一个是19世纪产生的字体,这两款字体搭配在一起可以凸显工业感,稳重感,复古感都有,这也是时间匹配法。

气质相同
例如在中国像楷书字体的特征独特,但是英文的字体没有类似特征的字体,所以楷书和宋体在中国都可以列为书法体,在气质上是相同的,所以搭配在一起也是比较常见的。

另外我也总结了一些常用的字体搭配方法,放在下图了,这些只是给大家平常搭配字体时候的一个参考依据。


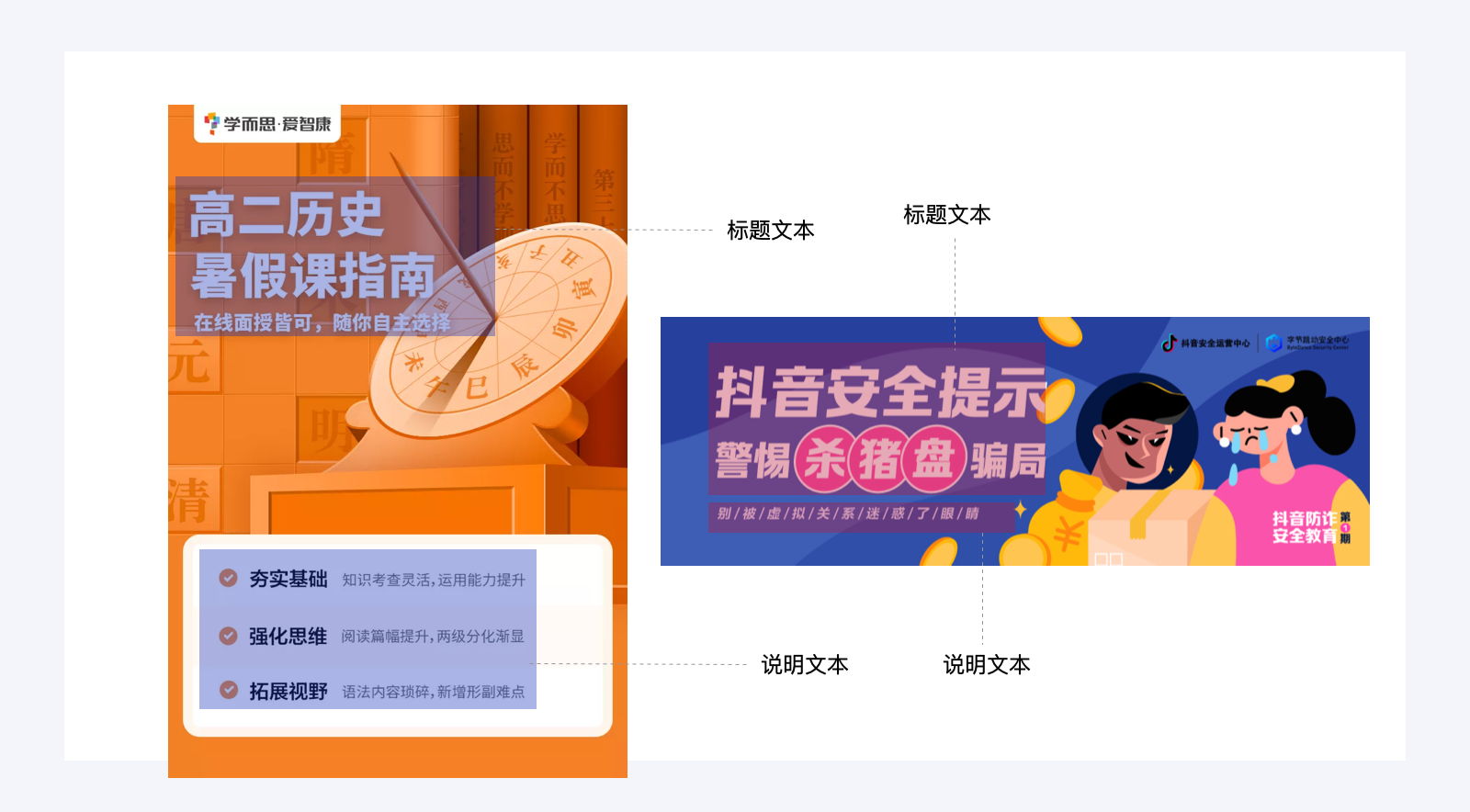
我们在日常的的设计工作中,无论是哪种设计,都会涉及文字组的编排,我们可以观察到一般的文本分两种组合,一种是标题文本+说明性文本。

标题文本主要放置版本需要传递的重要信息,说明性文本是辅助传递标题文本的含义。

对比广泛的存在于我们的生活中,对比的形式也是多种多样的,例如身高的高矮对比,体重的胖瘦对比,速度的快慢对比等等。在设计领域内,对比是最常出现的形式。对于信息来说,适当的对比可以让信息层级更加清晰明了,同一层级的信息更加丰富。对于画面整体来说,恰当的对比可以很好的制造出焦点(画面主体)当我们需要突出某一个元素的时候,其他的元素相应的就要做出对比关系,才能保证主体的突出。

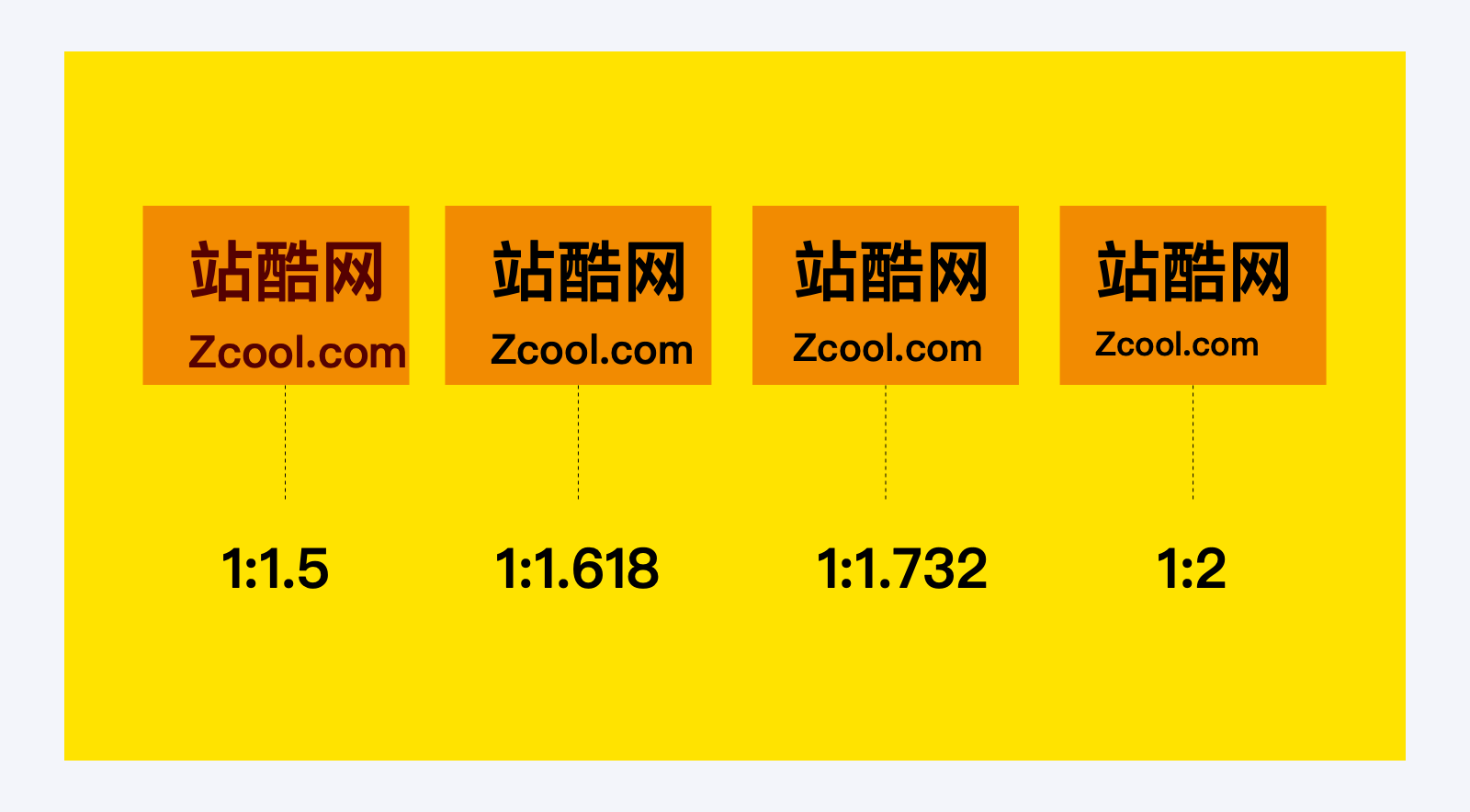
字号对比是最快可以提现内容层级关系的一个设计点,一个版面里面不会有太多的文字层级,一般保持在3-5个层级,大部分的软件都会自己自带的推荐字号,为什么最小的字号是6号,因为印刷里是可视的极限。

常见的字号比例有1:1.5,1:1.618,1:1.732,1:2等等。这些比例在正常使用能很快可以做出层级关系且不会有特别大的问题。例如1:1.618是黄金比例,也是很多植物生长的规律,符合人正常的审美感受。

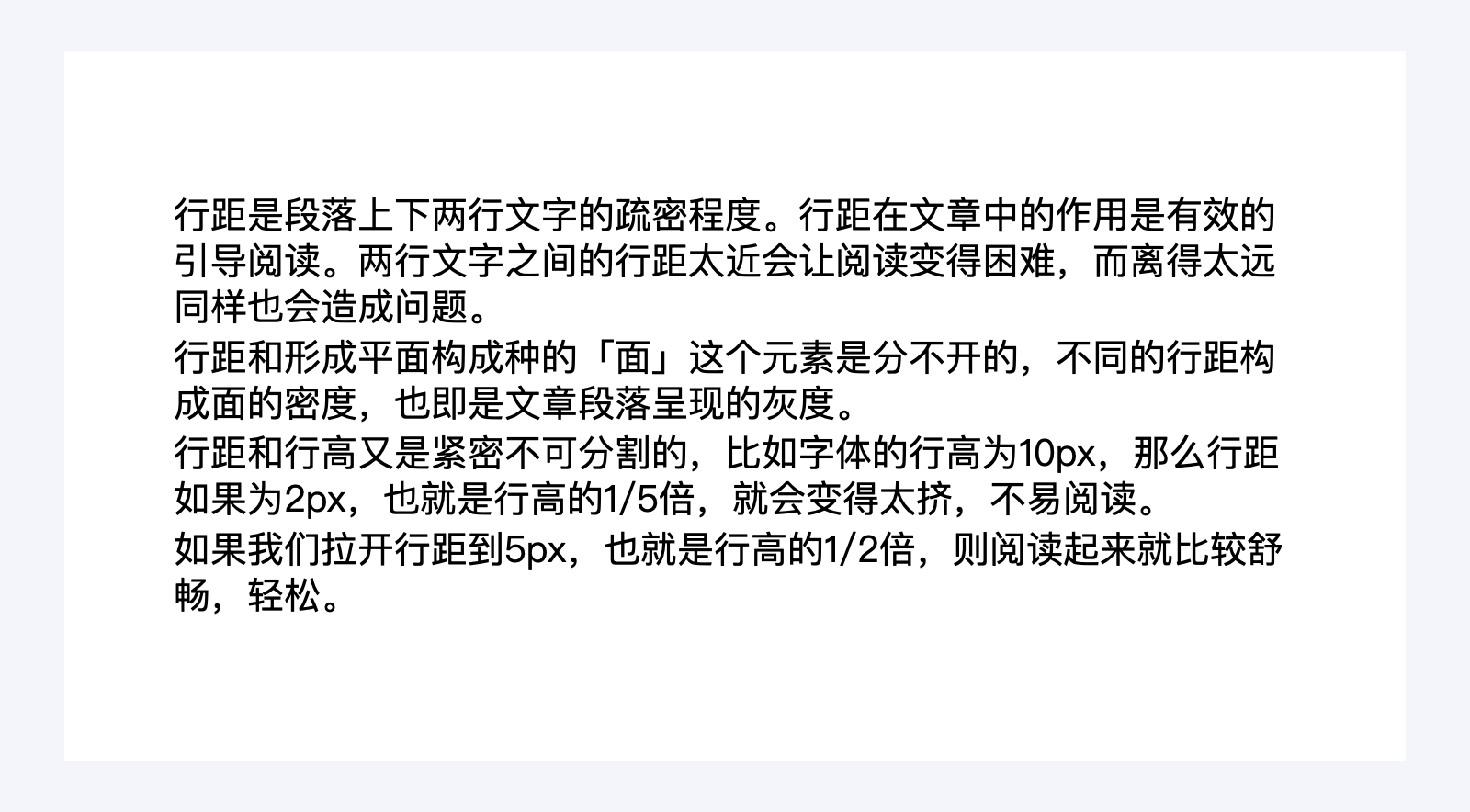
行距比例如果没设置合适,对阅读会造成影响,很容易造成眼睛是视觉疲劳,看来不舒服且文本不容易阅读。

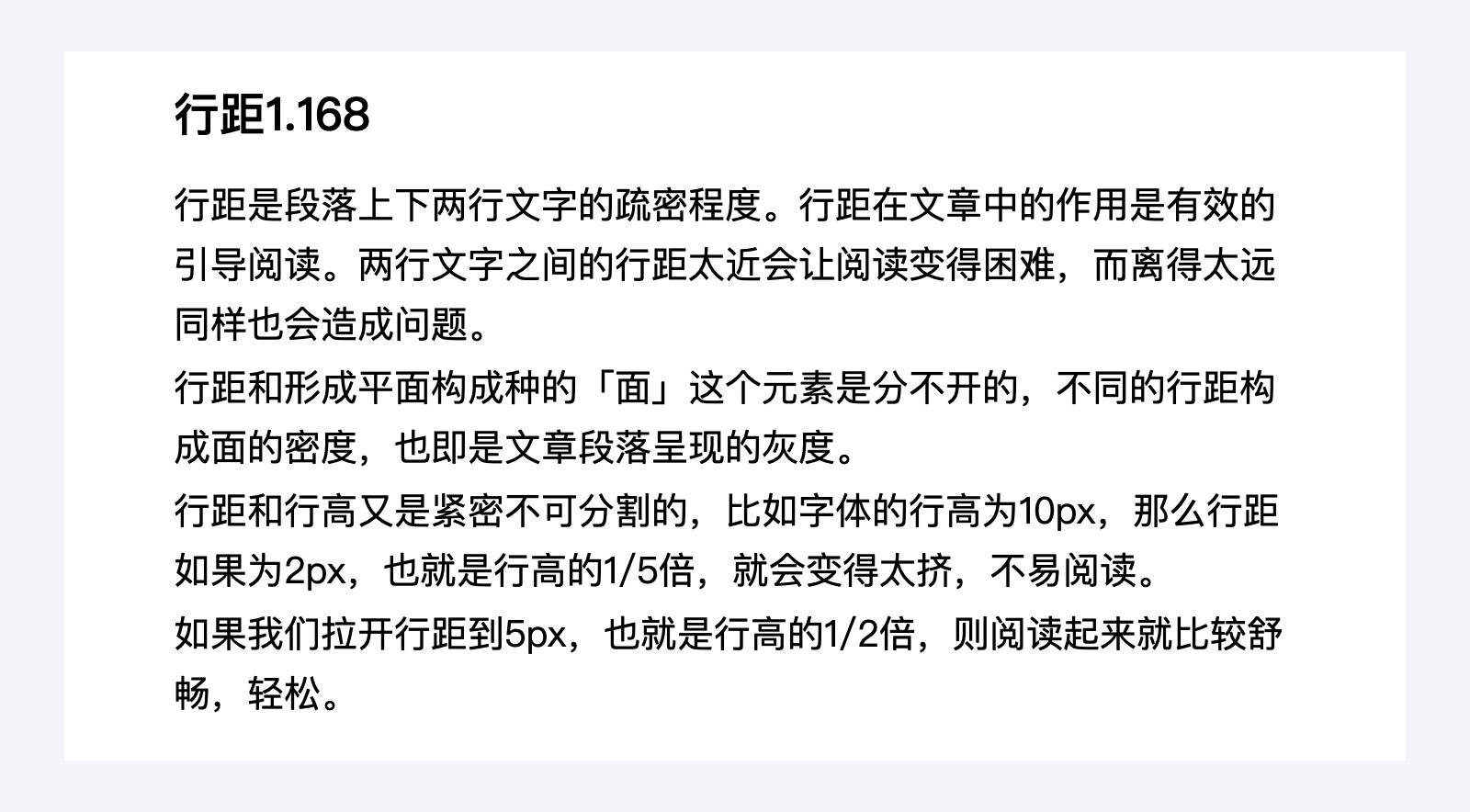
当行距设置到合适的时候, 我们阅读起来会比较舒服,也会提高阅读效率。

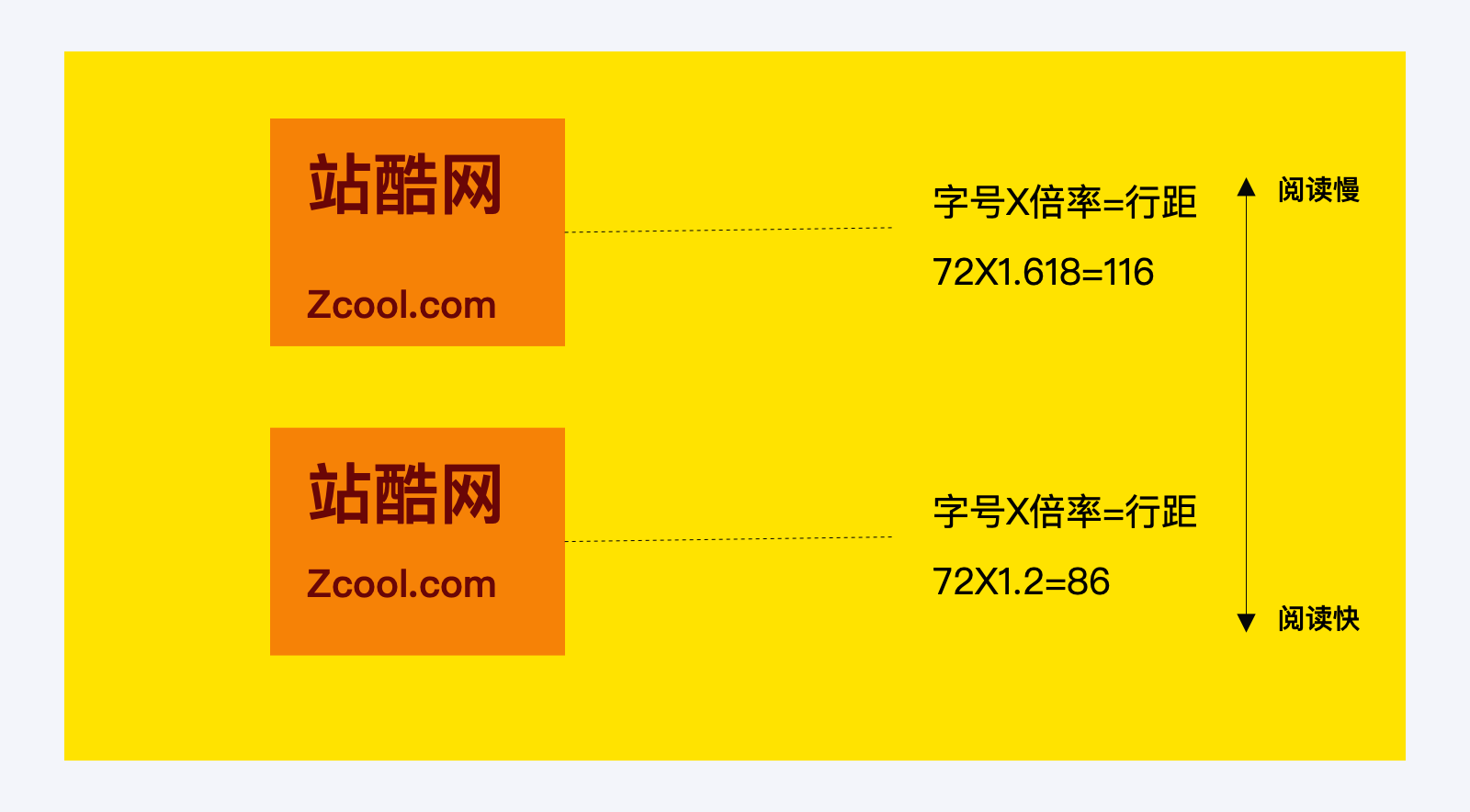
行距的设定也可以套用固定的算法:字号*倍率=行距。

我们在日常的设计工作中,当行距调整到比较合适的大小的时候,版面会具备层次感 ,但超过一定限度也不太好。那行距的调整具体有哪些用途呢,1.平衡版面,2.阅读效率

例如现在整个版面看起来比较轻盈,那么我们可以选择一个比较大的行距,因为中间的空比较多,所以看起来并没有那么重。例如我们现在的版面非常重,我们需要平衡他,那我们的行距就可以给近一点,让文本块在视觉上更重,这就是平衡的作用。

行距的设定大小会影响我们阅读的效率,例如行距比例小的,一般用在标题文本,因为标题的文本一般需要我们快速阅读并了解清楚。

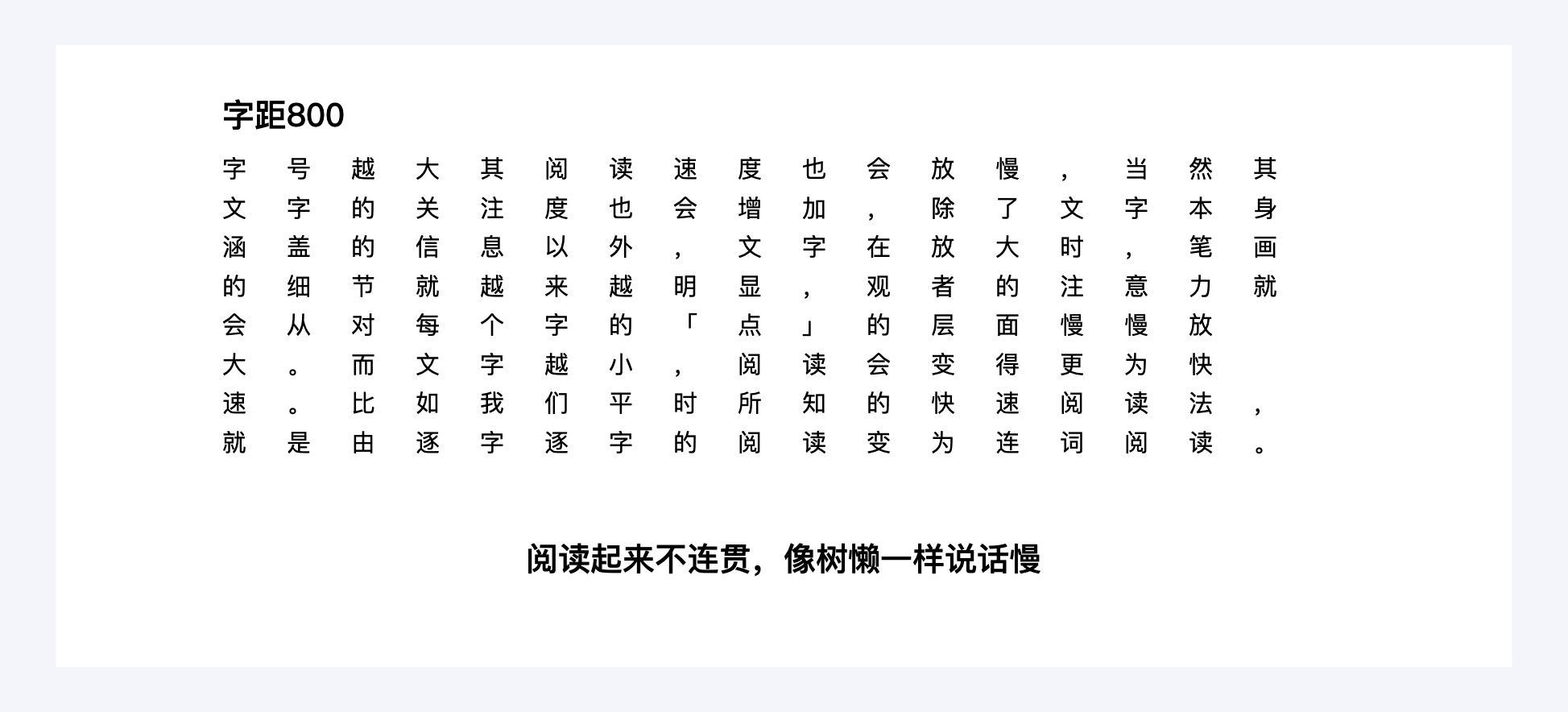
字距大设定也对人的阅读也会有影响,字据过大的时候像树懒说话一样慢,字据小的时候感觉说话比较快。
当字距是-800时候的感受,感觉想动漫里的树懒一样,说起话来慢吞吞的。

当字距是--100时候的感受,感觉像和人在吵架一样,说话的语速比较急切。

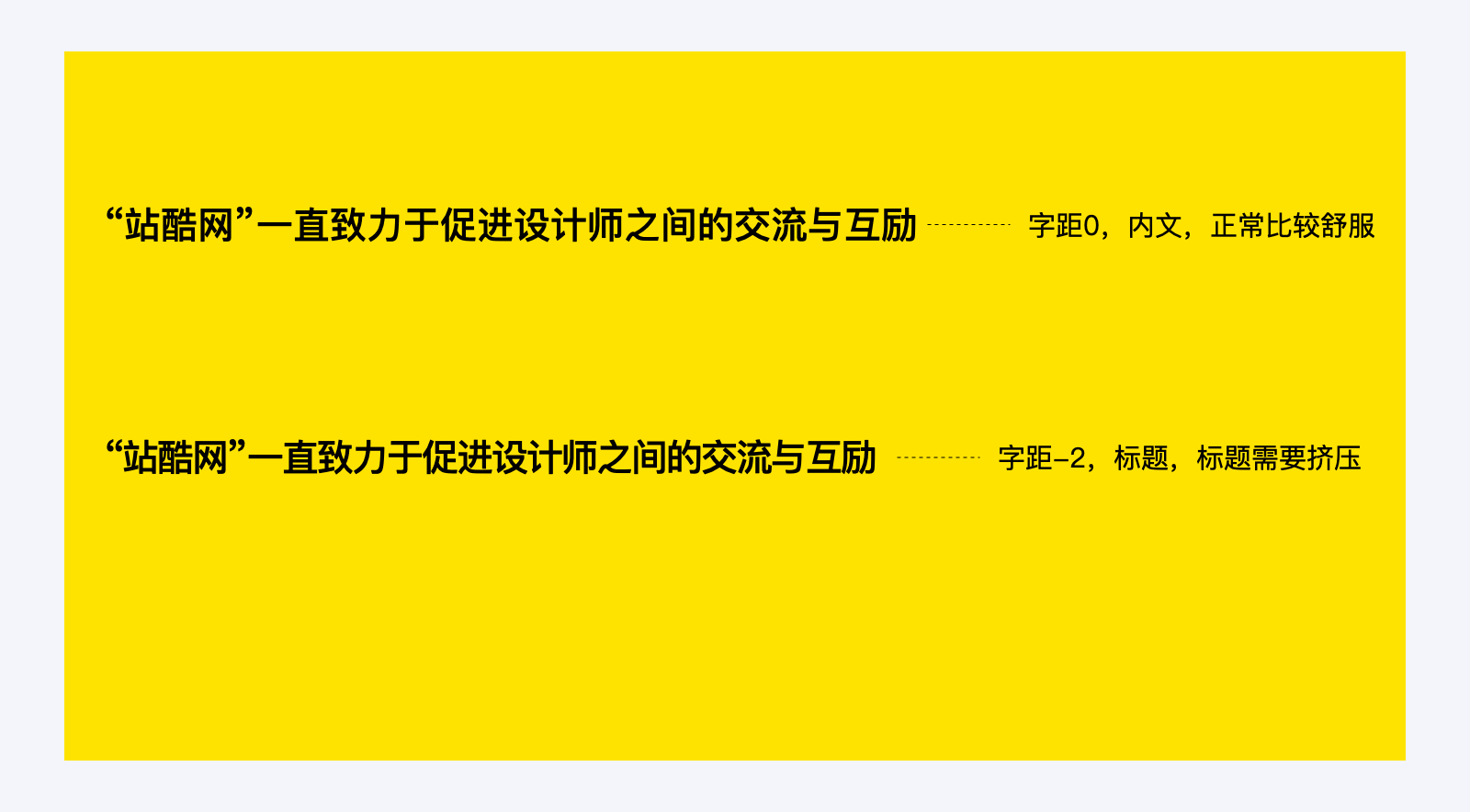
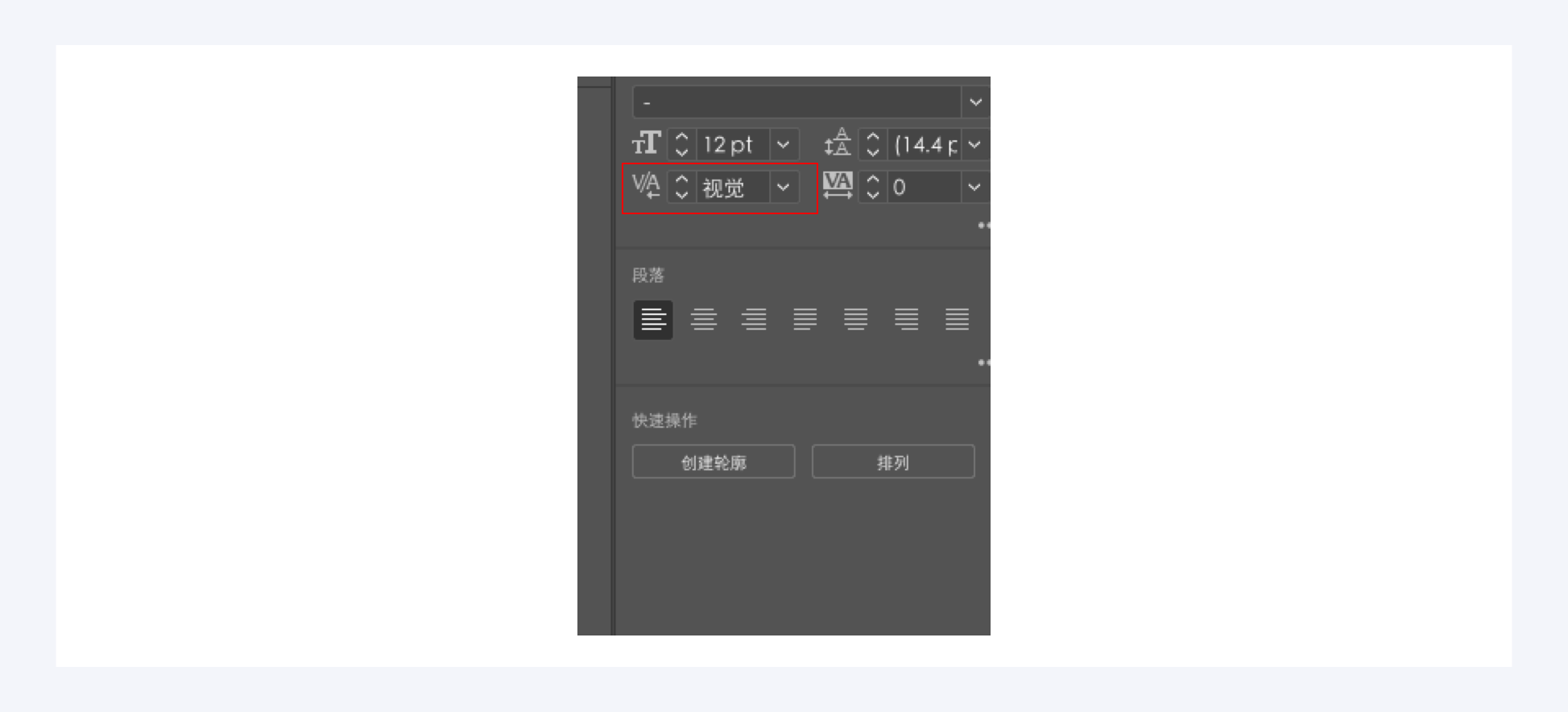
在一般的平面设计中字据设定为正负40-70之间去选择,但是在UI设计中,字距一般为0.
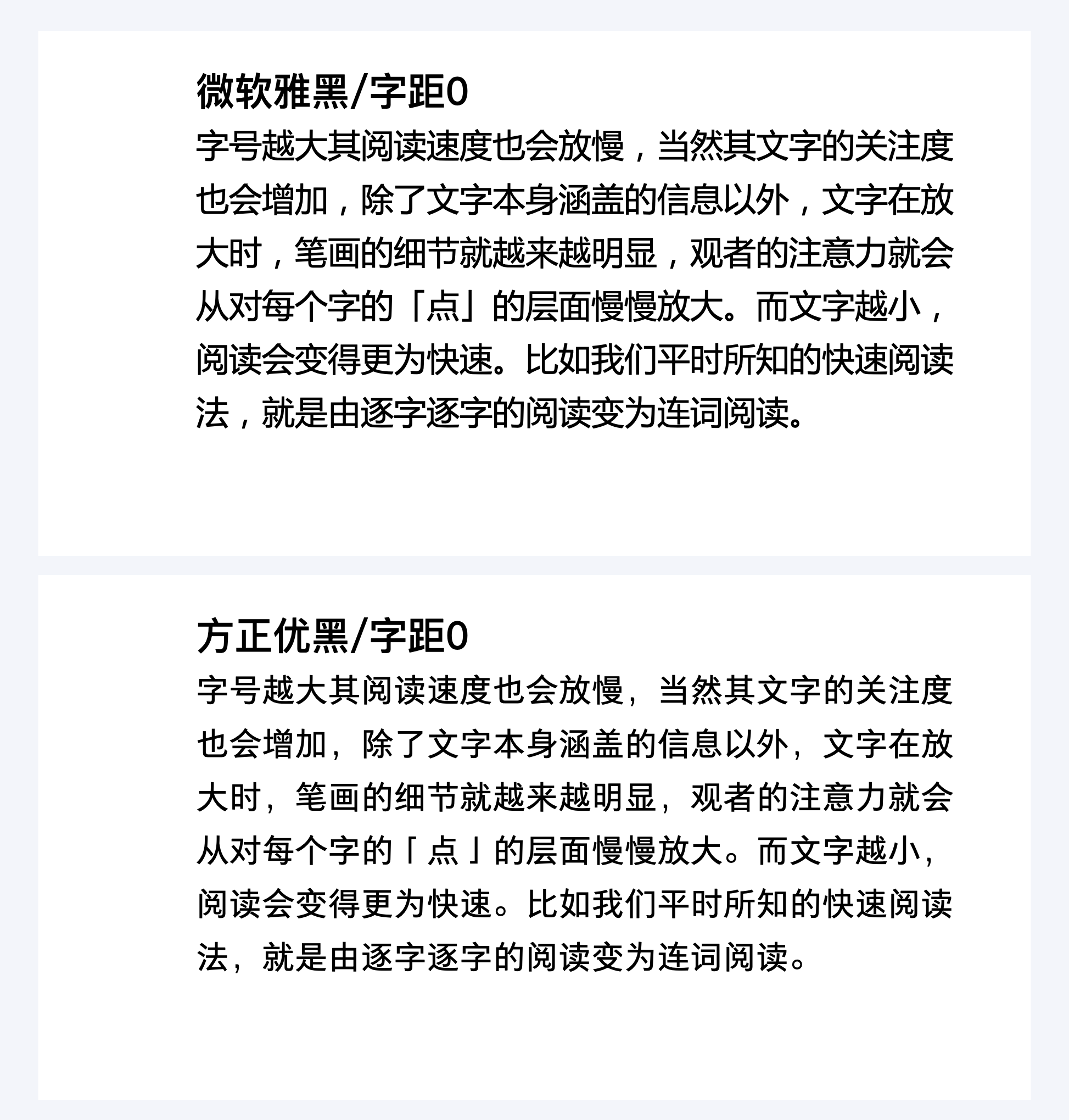
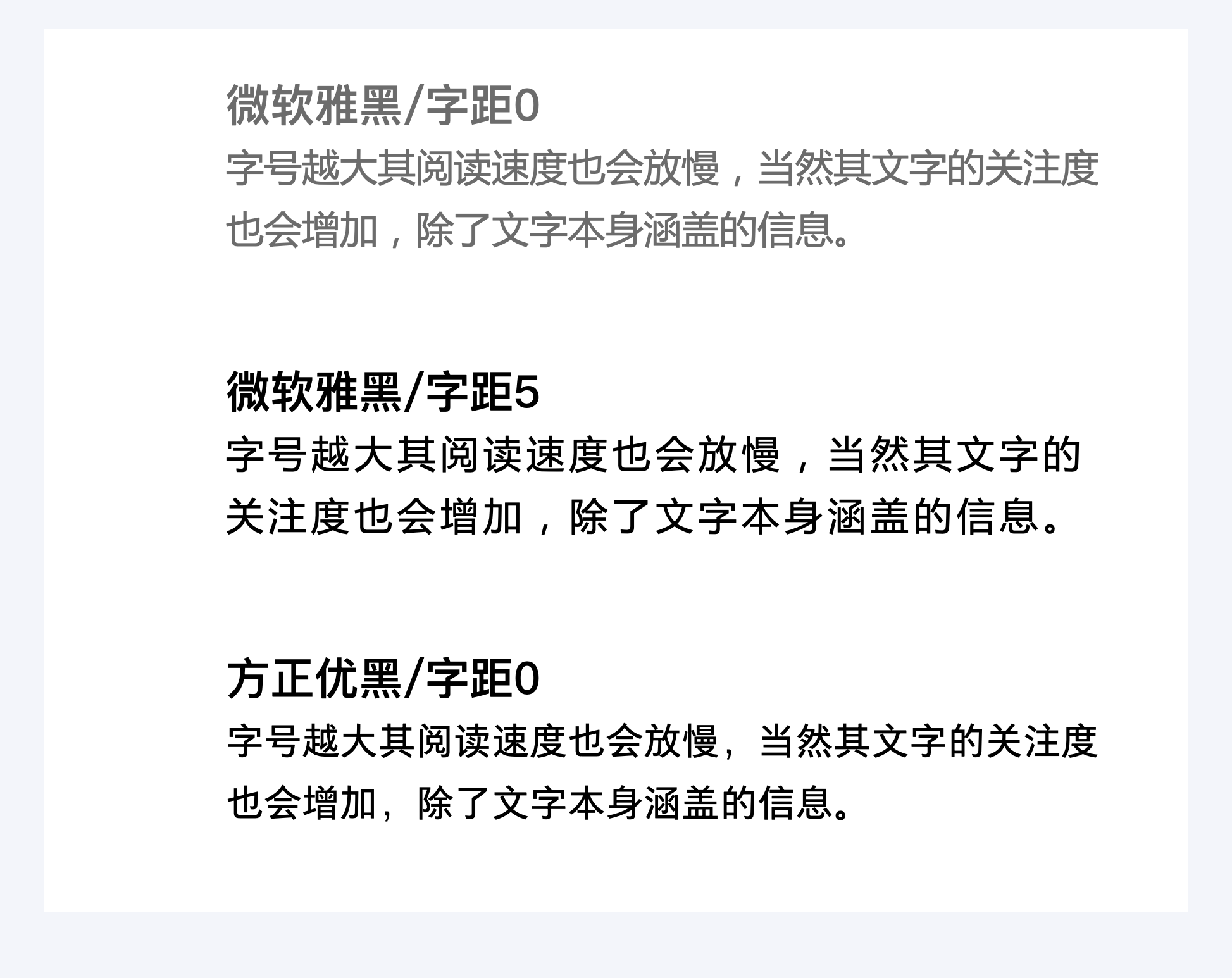
同时字距也会受到中宫的影响,在同字号的情况下,微软雅黑会比其他字号大一号,中宫越大,字面也会越大,因为笔画外扩,中宫大的字体,字面大,默认间距小

中宫大的字体,字面大,默认间距小,他的字距可以给大点,中宫小的字体,字面小,默认间距大,他的字距可以给小点,

例如平方字体,正常0间距做内文会比较舒服,但是作为标题,调了之后会读起来比较连贯。

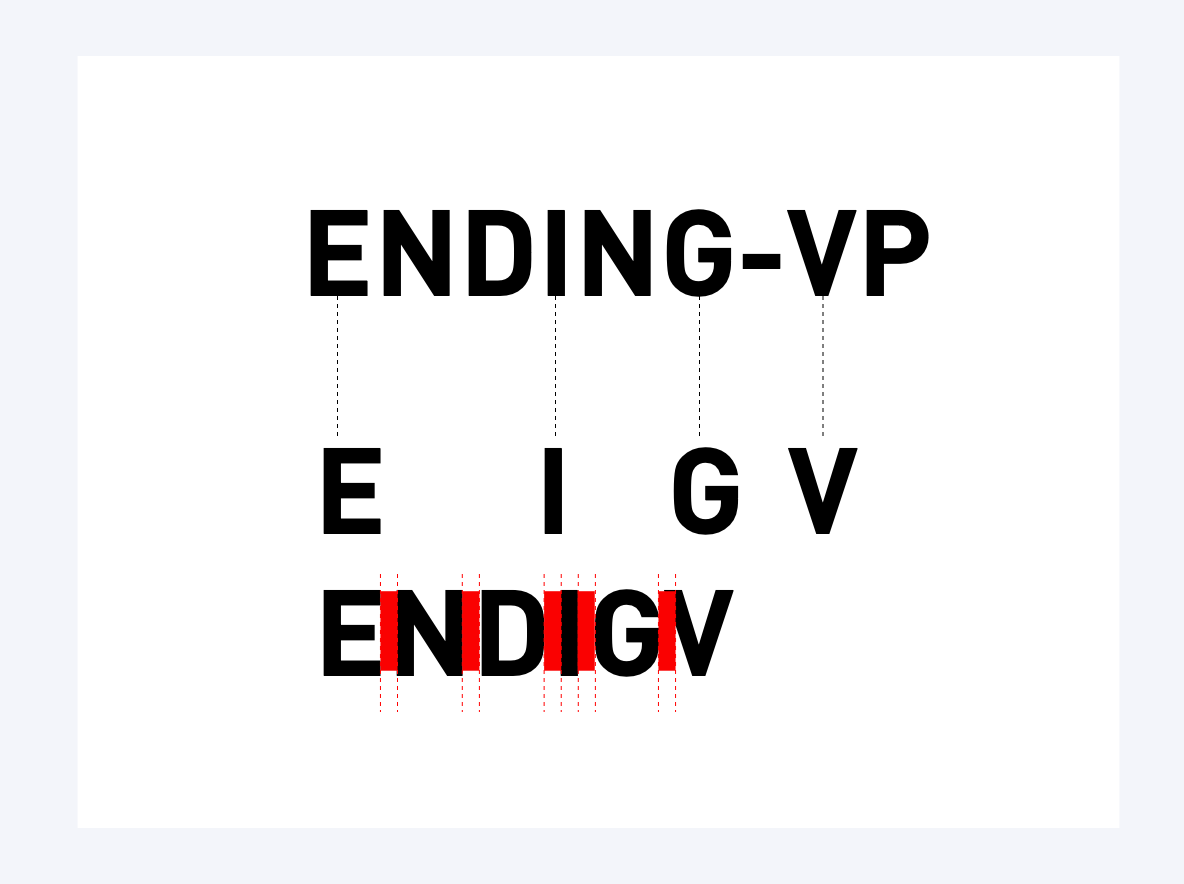
无论是西文还是汉字,他的形状都会不一样,有圆形的,正方形的,三角形的等等,不同的形状,负空间是不一样的,不同的字号是需要微调字距的,我们需要软件视觉来调整。

在AI中有个功能是基于视觉对齐,我们开启便可以解决这个问题。

分栏的宽度,决定了一行的长度和字数,当栏宽太长的时候,我们阅读可以会比较吃力,总感觉一眼看不到头。

一行多少字合适呢?一般的是20-30字之间,极限是15-30之间比较合适,一行字太少和太长都会让人很累,,这也是为什么有的书为啥读不下去的原因。

这也是为什么很多娱乐消遣方便的书一页的字很多,也是为为了提升阅读的兴趣。

文字设计的成功与否,不仅在于字体自身的书写,也在于其运用的排列组合是否得当,文字层级之间的关系,适用规则,栏距>行距>字距。
上面的舒服,因为粗细对比比较平衡,下面面的对比过度,什么时候下可以做强对比呢?做了字号对比,就不要做过大的字重对比,


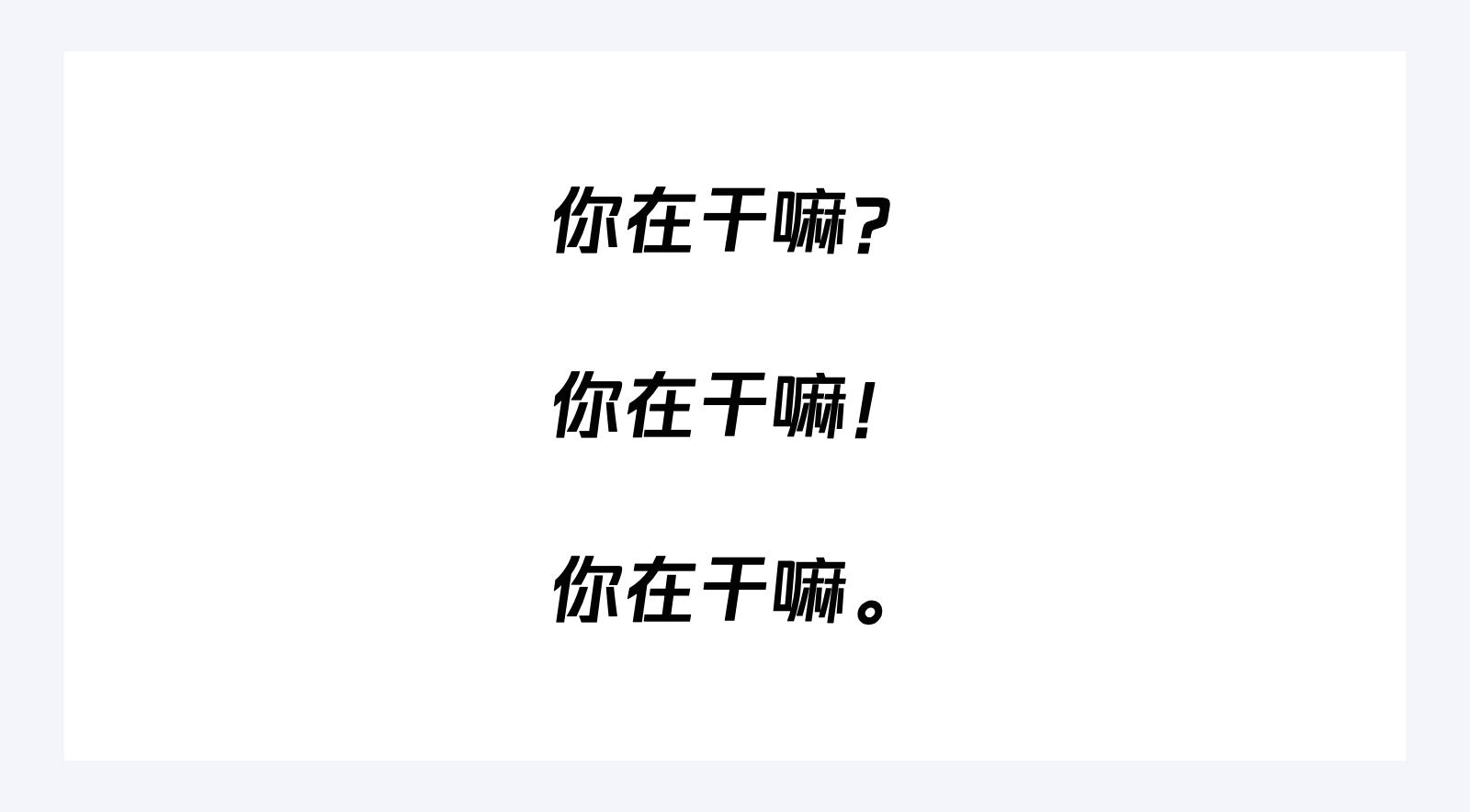
在现在的板式设计中,有一个被忽略的知识点,就是标点符号。标点符号在当今社会不仅仅是用来断句,也是可以用来传递情感,例如下图,同一句话因为加了不同的标段符号,所传达的意思就完全不一样了。

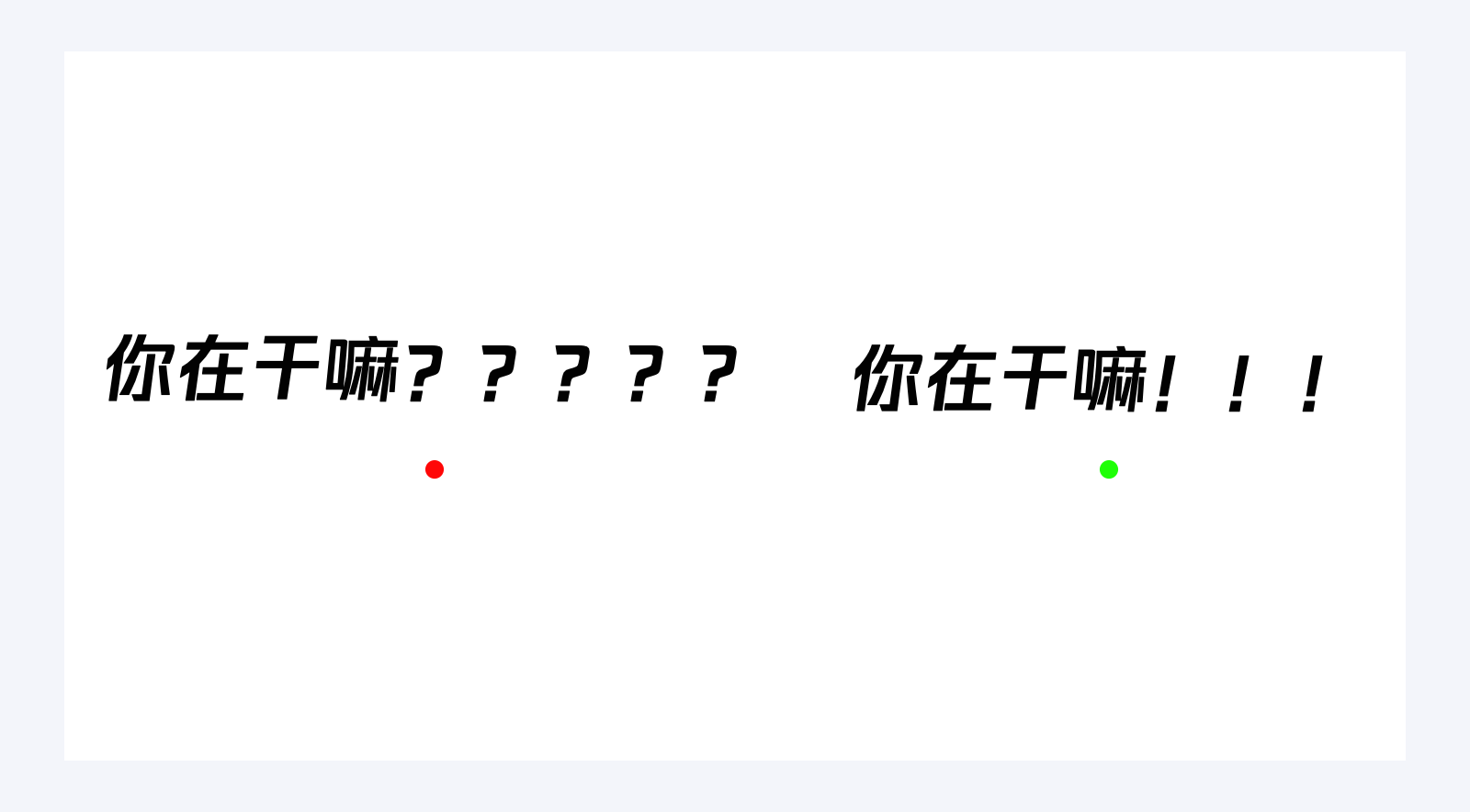
所以标点符号的运用与文字组的编排在板式设计中同样的重要,例如在聊天的时候,我们随意的时候的问号在正式排版中,“!”和“?”的叠用不能超过3个。

你一句话表达惊讶和疑问的时候,我们应该将问号放在前面感叹号放在后面。

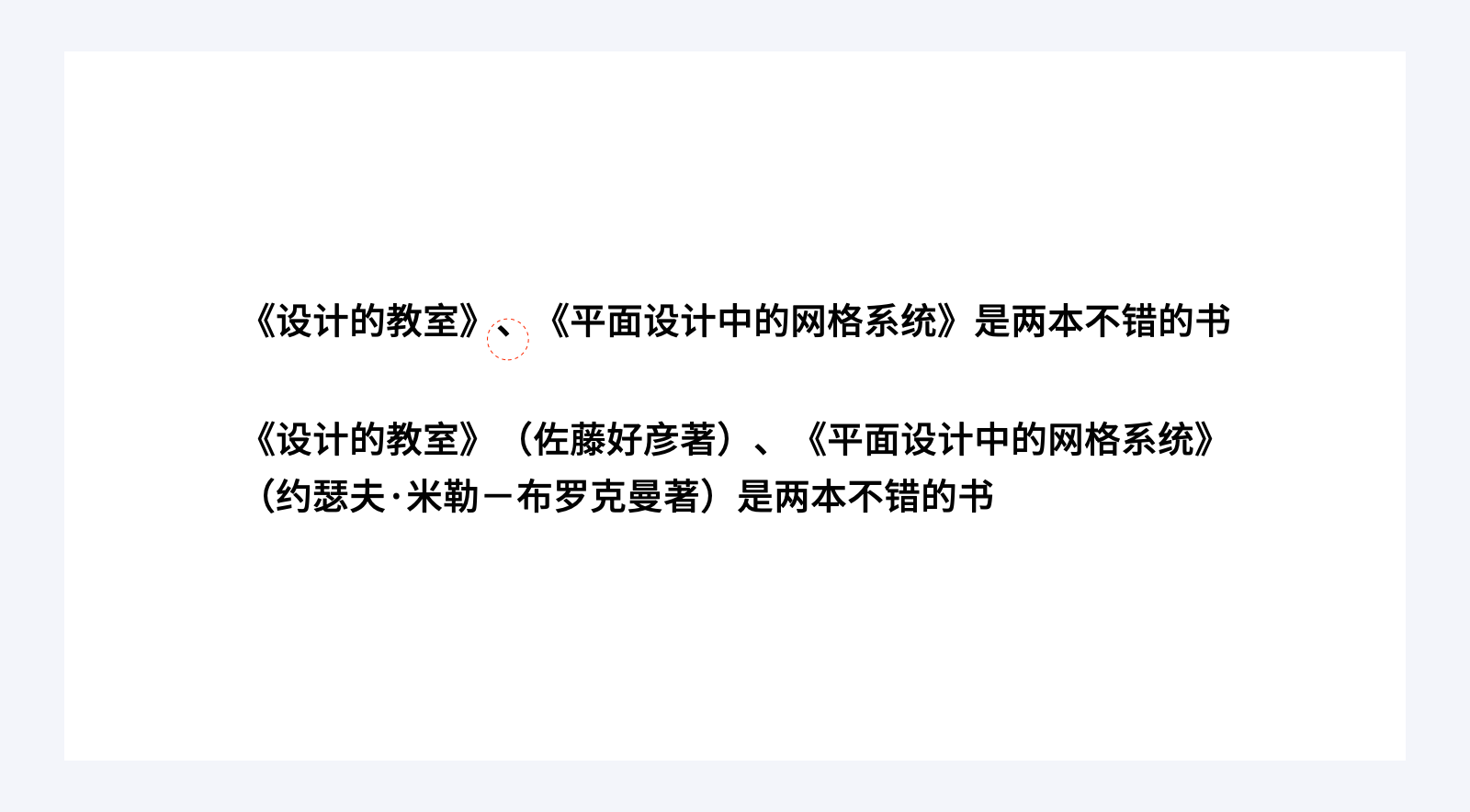
例如有书名号的文本段是不在需要用顿号去隔开的,如果当书名号后面有括号则是需要用标点符号去把他们分割开来的。

当然还有就是逗号和不能在一段的前面等等,这些都只是给各位小伙伴一些拓展知识,有兴趣的小伙伴如果想自己的板式更加规范可以自己去查阅相关资料。

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在企业中,老板作为一个公司的核心人物,一般正常的普通员工去离职,不会影响公司的正常运作,但是如果涉及到公司的老板不知下落或者企业的核心管理层离职,会对公司的股价和正常的业务流程造成很大的干扰。
在我们日常设计中编排文字组也是一样的,我们首先需要确定接到的需求哪些是重要且关键的信息,哪些是次要信息。当它的重要层级越高,他在版面中所扮演传递信息的角色就越重要,我们接下来便是通过设计手法,例如通过字距,笔画粗细,颜色,以及字体等等来做出层级的区分。

那我我们一起来看看实际的案例吧!

梳理信息层级有哪些作用呢?我们在自然界中会发现很多与阶级有关的现场,例如狼群里,一般都会有头狼,也叫狼王,主要是统领狼群的行动及群体意识,在公司中,老板
1.首先是它会便于传递信息的中心思想,有助于用户快速理解,所以一般大标题文字很对都会做效果,有助于提升视觉的焦点,2.信息层级分明,主次有序的在版面中传递信息,3.降低视觉噪音:当版面中的文字信息案例主次有序的排列后,版面看起来比较和谐,所有的元素感觉是本应该就在那里的。

如果信息层级没有梳理过的版面,则会阅读起来非常的吃力却效率低下。

关于文字编排节奏感,很多人应该好奇了节奏不是音乐的范畴吗?怎么文字编排也说有节奏吗了?
其实节奏感随着地球开始有生命开始便存在了,因为太阳升起到落下是有着自己每天固定的节奏的,太阳升起人开始劳作,看着周围的动物和植物都一天天有变化,感受着自己由青涩稚嫩到迟暮之年;这些有规则的事物形成的固有的节奏。
在文字编排中也可以感受到这样的节奏,例如,字体是直线还是曲线,垂直还是水平,倾斜还是正立,紧凑还是宽松,对称还是不对称……这些都体现着文字的节奏。段与段之间的留白多少,字间距的大小都是有规律可以寻找的,如果文字组合被有规律的设计、排版,那在设计稿中本身就具有了一种节奏感的吸引力。没有节奏就不会有生命,也不会有任何创造。
好听的因为是因为音乐的节奏会有起有伏,有前奏有副歌有高潮部分,这样的音乐才不会让人觉得平淡,我们转换到文字组编排也是一样的道理,当我们把一些没有节奏感的书籍拿出来看是会觉得很困的。

如果我们加以设计的手法,把文字组合好好的排版一下,这是可以提升我们对内容的阅读兴趣的。例如我们阅读的杂志和一些资讯类的APP,他们对文字和图片的排版就会很下心思。

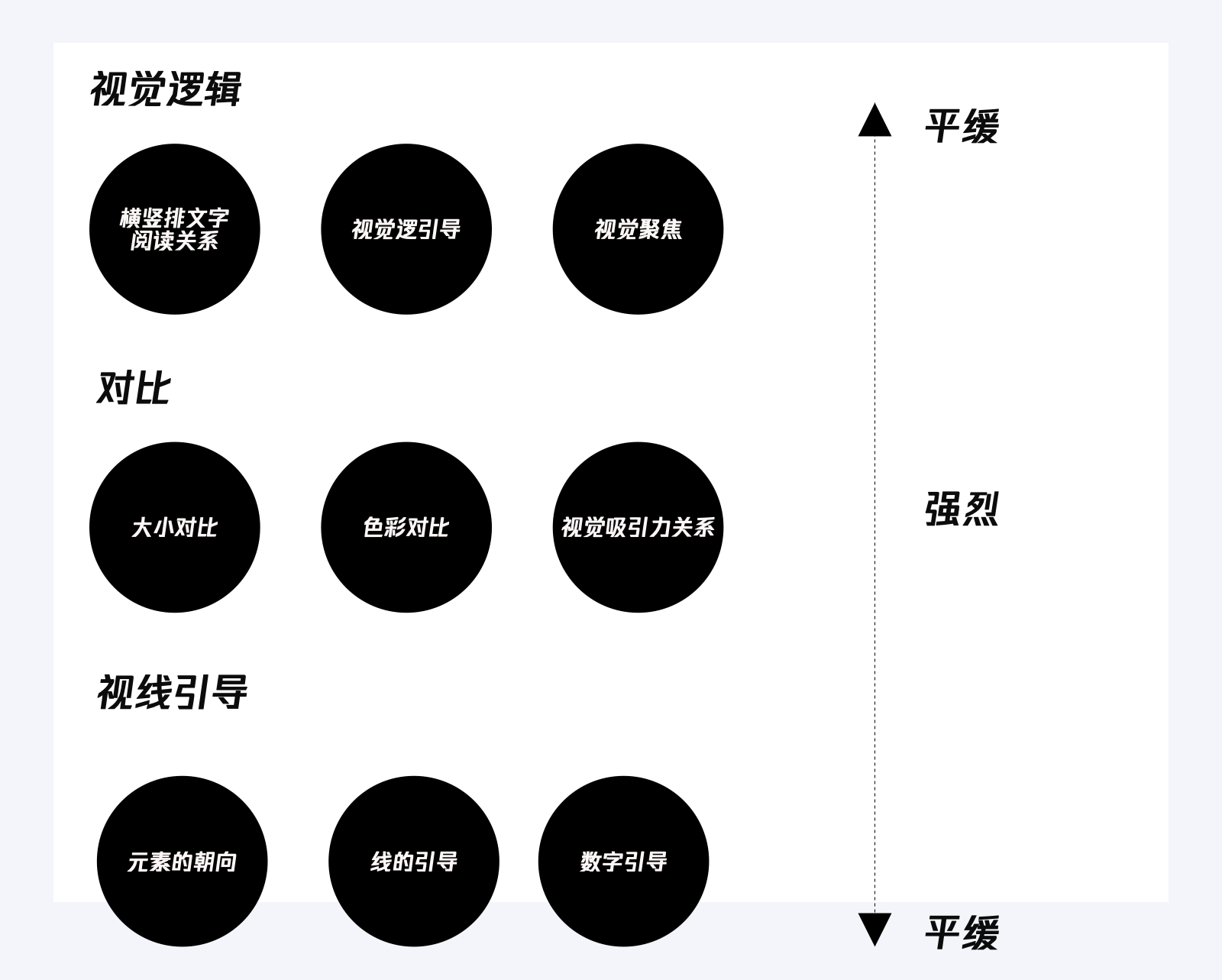
那我们怎么打造自己设计中的节奏感呢?那接下来我们聊聊怎么通过阅读视线心理去引导用户。首先是基础的视觉逻辑,让用户渐入佳境,通过常规的的阅读习惯,其实是根据大小、色彩、线的指向去引导用户的视线节奏,其次是视线引导,根据用户的常用逻辑打造版面中的节奏感。

我们平时在看版面的时候的视线观看逻辑是怎么确定的呢?1.根据日常的书写逻辑:我们看图习惯和我们日常的书写习惯是密不可分的,一般是从左至右,从上到下,所以我们很少会看到从右往左的排版和从下往上的排版,因为这样的不符合人的逻辑,

因为每个人都心理感受都不一样,所以当视觉引导不一样的时候,传递的感受也是不一样的,文字组合的目的是为了增强其视觉传达功能,赋予审美情感,诱导人们有兴趣地进行阅读。因此,在组合方式上就需要顺应人们的心理感受。人们的一般阅读顺序是:水平方向上,视线一般是从左向右流动;垂直方向上,视线一般从上向下流动;大于45°斜度时,视线从上而下流动;小于45°时,视线从下向上流动。

板式的阅读顺序有两种:从左到右和从右到左。这是人们平时惯性的限制,就好像写文章一样,一旦决定了从左到右写,就不会更改,板式也是如此,一旦决定了板式的阅读顺序,许多元素都会随之被限制。
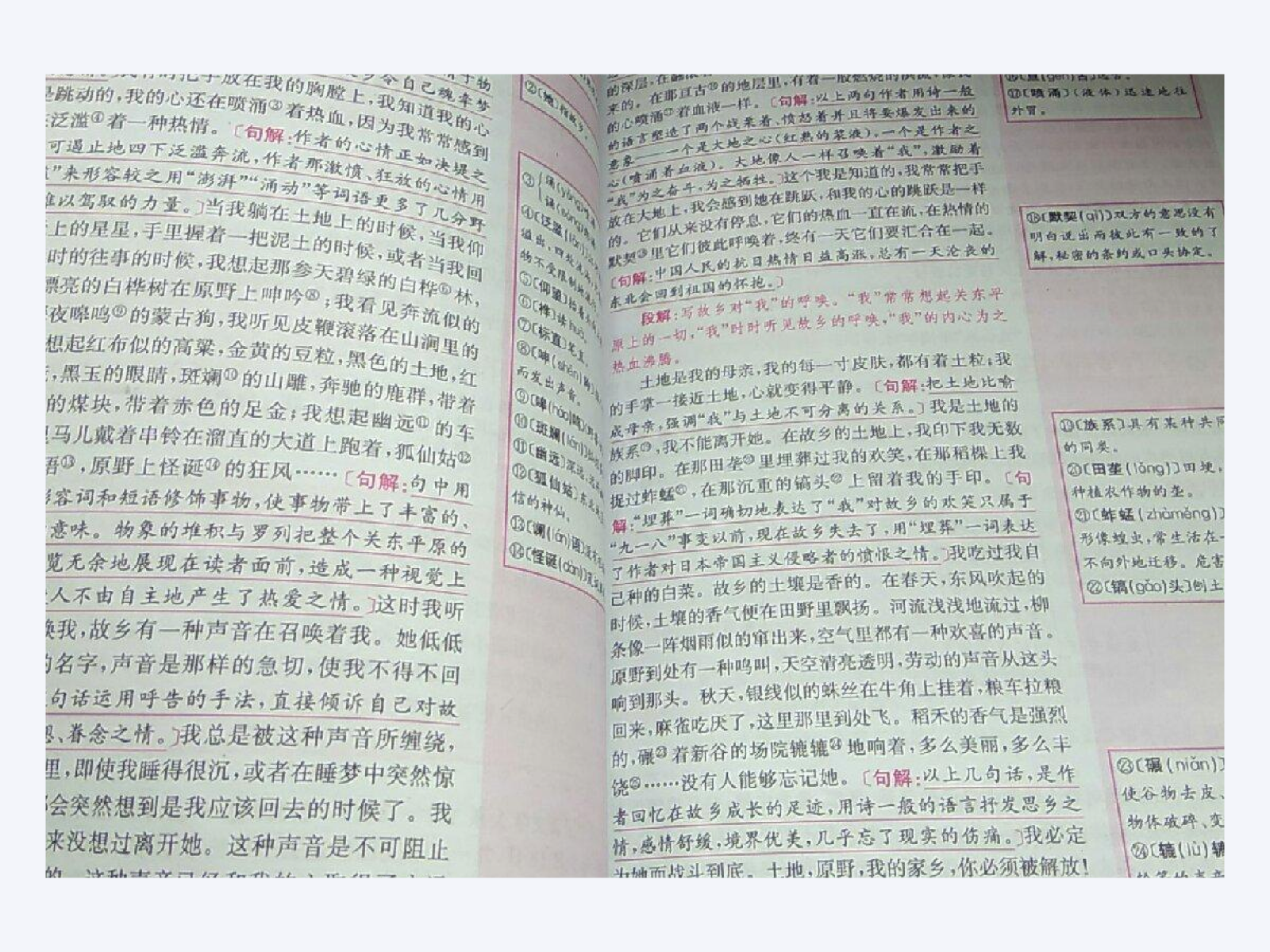
横排文字
正常我们去阅读横排文字就是先从左到右,从上到下的规律去阅读。

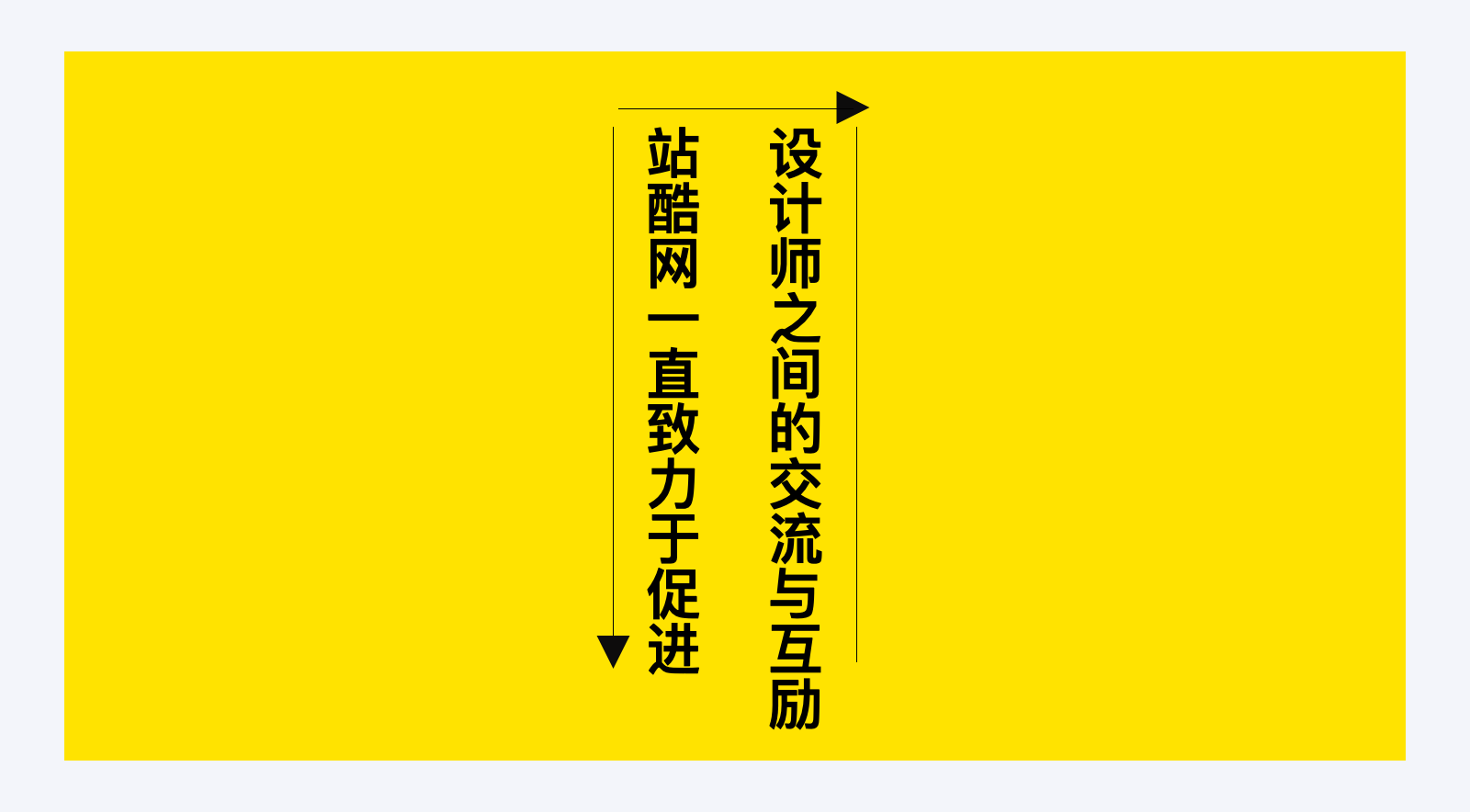
竖排文字
竖排文字的阅读顺序是从上到下,整体在从右上至左下。我们无论是横排版还是竖排版,行距都是要大于字距的。

版式设计的核心就是吸引人的视线。当我们在观看某些东西时,大部分的人都有自己习以为常的观看习惯。人们往往在一瞬间就会判断出这是什么?这一现象导致的结果是人们会想起与所看到的东西相近的信息,并判断画面中信息的价值,我们将这种心理倾向称之为视觉心理。视线的引导是建立在视线的移动之上的,在引导视线前,我们需要先建立焦点。

视觉聚焦是在文字组编排中先建立视觉的突破口,然后就再去引导其他的内容。设计师,有一个重要的瓶颈就是,无法在版面中快速的传达主题的中心思想,明明什么信息都有,就是让人抓不住重点。如何一秒吸引别人的注意力,快速get要表达的点?那就是需要在版面中埋下引导别人实现的点。

引导方式可以根据版面现有的内容做大小层次对比,颜色对比,空间对比及元素具有的特有指向性。

人们在日常生活中,通常会先注意到大的东西,在有较大的元素在版面中,我们的视线往往会向大的元素是聚集,从大到小,这样一步一步的去看,在版面设计运用这样的小技巧,我们阅读起来相对来说比较顺畅。特别是当两件物体颜色或材质相同的时候,视线往往会集中在大的物体上。根据这一原理,应该尽量放大希望吸引读者注意的东西。
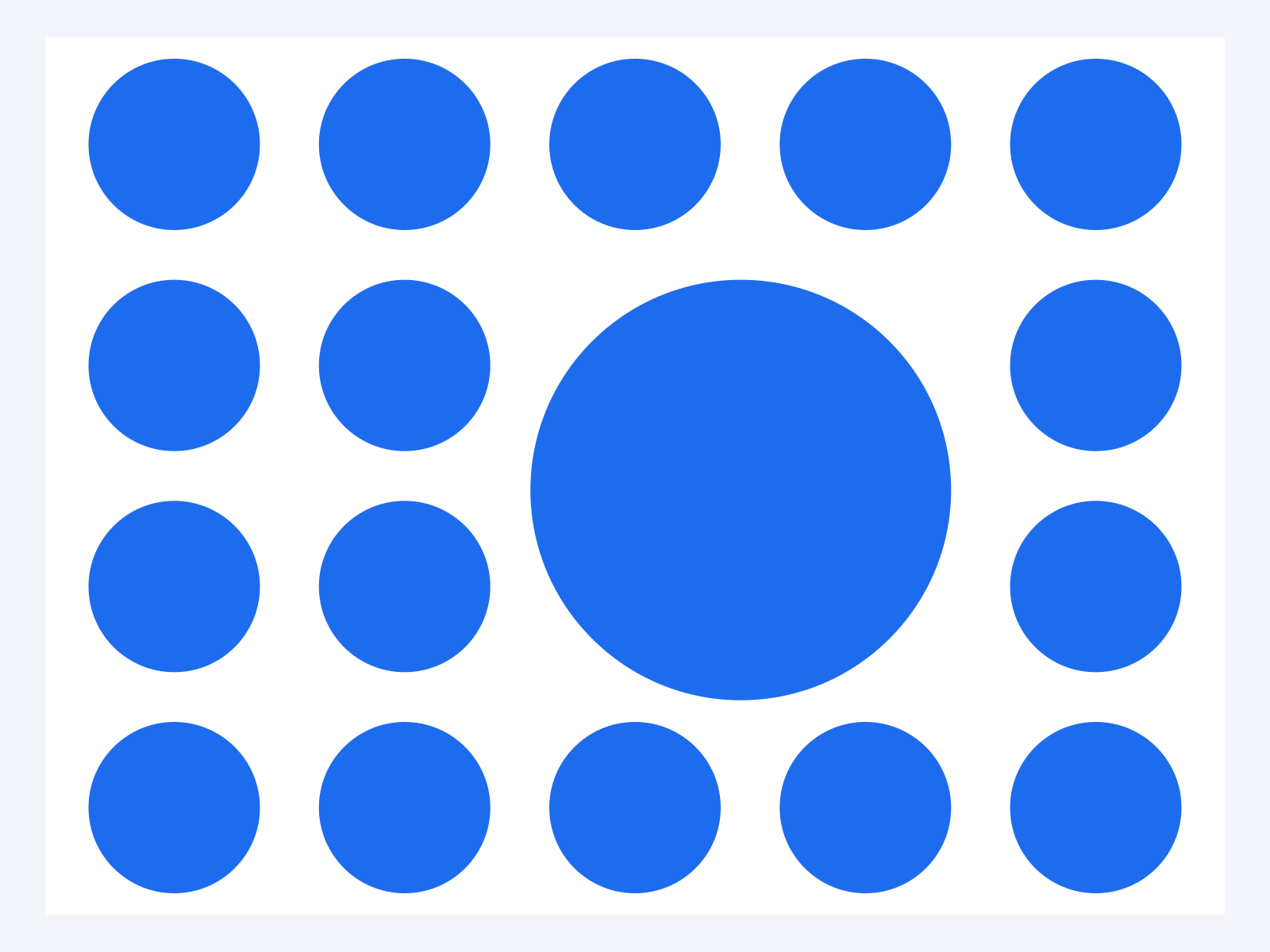
通过有序的色彩的引导视线是版式设计中不可或缺的主要元素,同时也频繁应用于视觉引导中。色彩的心理效果在视觉引导中的运用就是:人的目光首先会注意众多色彩中不同的那一个。例如下图中,当色彩是蓝色的时候,是没有焦点的,当出现别等颜色是特别吸引人的目光的。

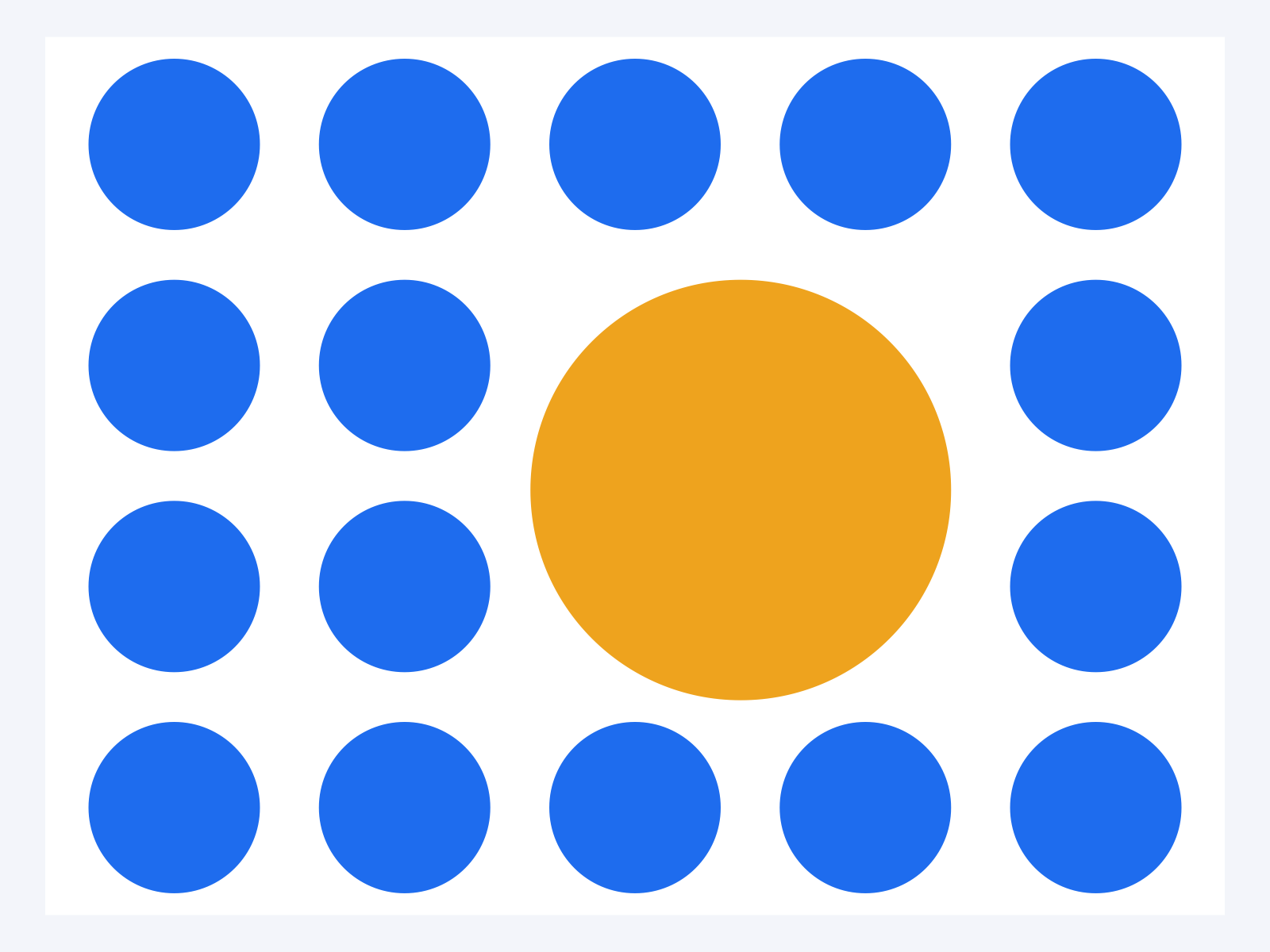
然后在加上大小的对比之后,吸引我们眼球的肯定是下面这个大圆形。

如果在下面这个大圆形去改变颜色,这个便会更加大吸引人

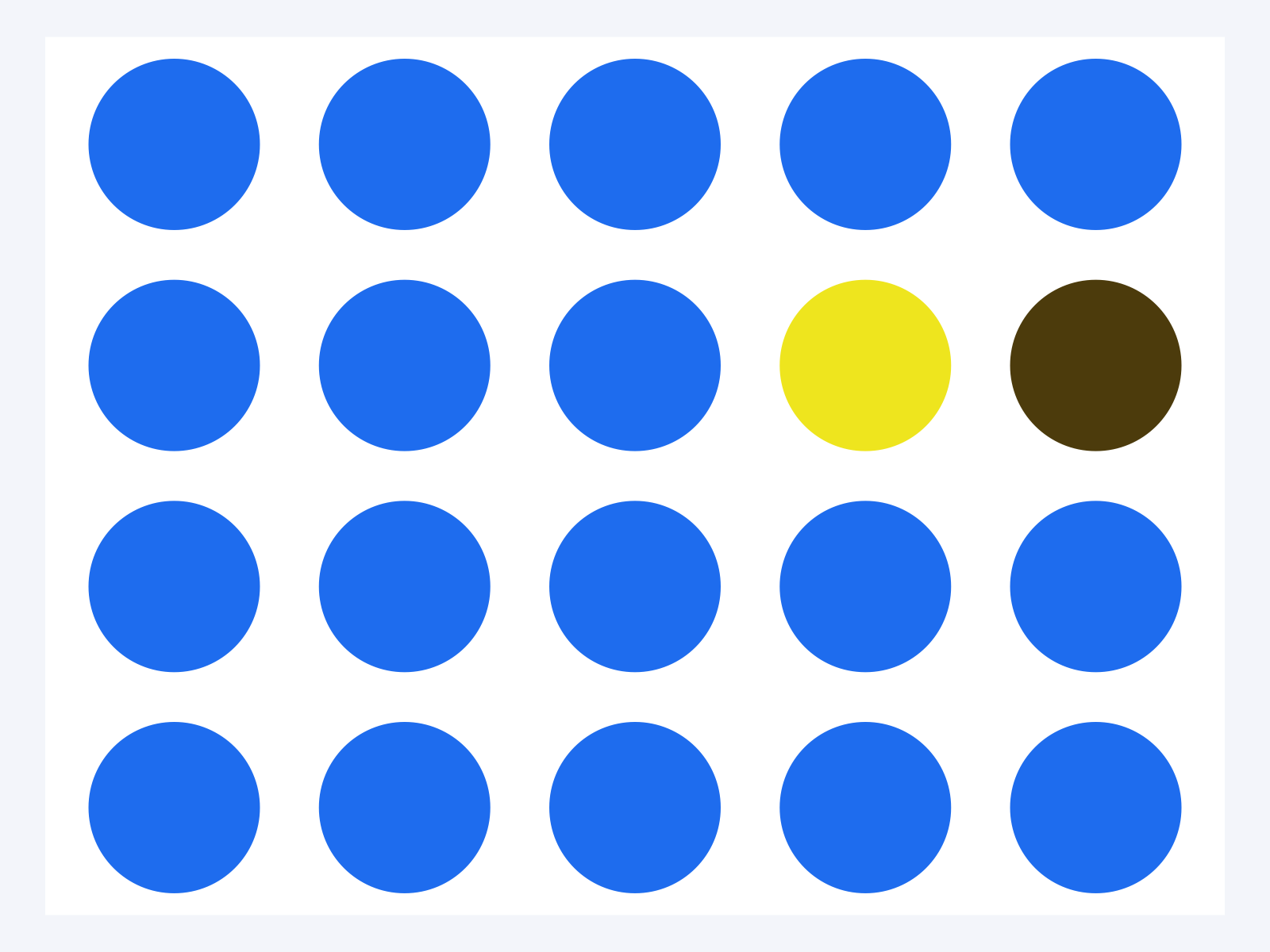
其次是亮明度高的颜色比明度低的更吸引人的目光。

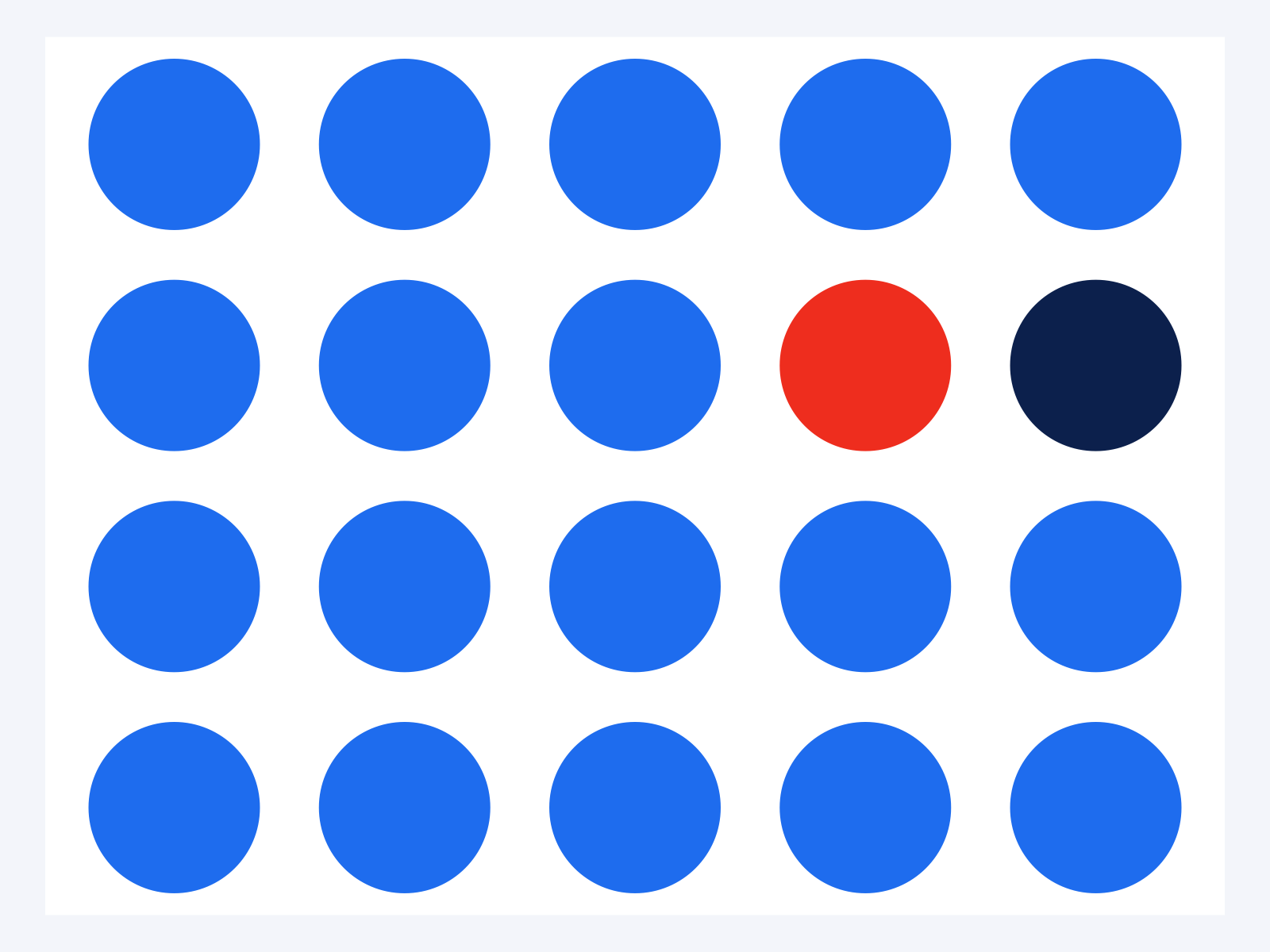
暖色调比冷色调会更加吸引人

我们正常的浏览顺序是从左至右,从上至下,那当我们怎么打破这个顺序呢?首先是暖色>冷色,明度高>明度低的,元素大的>元素小的,那下图我们浏览顺序应该是先看红色,在上面开始看,其次是右边和下方。

引导是一种视觉的语言。一幅好的设计作品,用户的视线一定是被控制在主体和兴趣点上,而不是被其他与主题无关的杂物所吸引,只要用好视线的引导,才可以传递我们想传递的。
当版面中出现箭头或者人脸等相关指向性的图片或者元素出现,是因为古希腊毕达哥拉斯学派和柏拉图认为眼睛在捕捉物体时,视线、目光和力量会以物体为目标,从眼睛向物体方向传送,把这一想法用设计原理来表示时。这时候的带有指向性的图片或者元素,便是视觉的切入点。

线作为板式中的引导,也是非常常用的,它既可以作为引导视线的切入点,也可以填补画面中的空白点。

线除了是直线,还可以是曲线,文字组成的线或者负空间形成的线,都是具有引导视线的作用。

我们从小在学校学习了数字的大小顺序,在在考试时,我们会顺着考生号找座位,坐车时顺着车票找座位。我们生活中还有很多地方会应用到编号。所以我们的目光会随编号移动,是因为我们一直就有这样的习惯。如果看到1,就自然会找2,看到A会去寻找B,视线就会这样一直移动下去。


设计离不开构图,构图通俗地讲:就是为了表现画面的主题思想,而对画面上的人或物及其陪体、环境作出恰当的、合理的、舒适的安排,并运用艺术的技巧、技术手段强化或削弱画面上某些部分,最终达到使主题形象突出,主体和陪体之间的布局多样统一,画面疏密有致,以及结构均衡的艺术效果,使主题思想得到充分、完美的表现。
当我们把文字组编排好了,可以通过构成形式将他们串联起来,这才是好的排版,能快速想到版面的效果。
居中构图是最常见的构图,指的是将画面的主要元素放置在版面的中轴线上,目的是快速吸引眼球,占据视觉焦点,突出主体。中心构图的版式简洁、利落,给人以雅致的视觉感受。在突出主体的同时又能赋予画面稳定感,并使整体画面具有一定的冲击力,需要表现规整稳定、醒目大方的版面时,可以使用居中构图。其次对称构图是居中的一种特例。

对称的形态在视觉上有自然、安定、均匀、协调、整齐、典雅、庄重、完美的朴素美感,符合人眼的视觉习惯。平面构图中的对称,可分为点对称和轴对称。在平面构图中应用对称法则要避免由于过分的绝对对称而产生单调、呆板的感觉。有时,在整体对称的格局中加入一些不对称的因素,反而能增加构图的生动性和美感,避免了单调和呆板。能够突出主体,聚焦视线,当制作的图片没有太多文字,并且展示主体很明确的情况下,可以使用对称构图,在电影海报中也是比较常见的。

斜线式构图又称倾斜构图,是将文字或者主体物以倾斜的方式放置在版面当中。倾斜的角度产生势能,给人以引导作用。优化视觉层级,清晰的传递信息。让比较呆板的画面具有活力和生机,当制作的版面需要冲击、不稳定效果时,可以使用倾斜式构图,需要冲击感和不稳定感时可以尝试,也可以做透视,让他有近大远小的空间感。

曲线式构图指的是版面中重要元素呈曲线排布,其他元素填充剩余空间,曲线具有灵活的属性。其中“S”形状从前景向中景和后景延申,画面构成纵深方向的空间关系的视觉感,所以曲线构图的版面常常显得充实、热闹、生动、空间感。具有曲线的优美而富有活力和韵味,需要有力的表现场景的空间感和深度时,可以选择S形构图,例如瑜伽海报。

要表现画面的空间感和纵深感也可以用S型购物,这也是S型构图的特性,让画面更有空间感。

压角式构图适用于标题字数较少的版式设计,标题作为绝对重要的元素放置四角,一眼就能被看到。要做好压住四角的版式设计得进行网格构架,控制好版面之间的比例。这种构图形式使得画面更加稳定,突出中心主体。

散点式构图是指主体数量较多,散落在画面当中的构图方法。在应用散点式构图时应防止散乱,宜用隐性结构线或结构形将各个“点暗连起来,相互呼应形成联系。”适用于标题文字稍多的平面版式设计。文字排布时,拉开字的间距,在版式上化作为元素。标题文字的纵向距离要大于横向距离,否则容易误导阅读顺序。当文字信息比较多的时候,可以选择散点构图。

三分法是一条法则,同时也不是一条规则。 这个说法很拗口,我们来理解一下。 从本质上讲,它就是我们的眼睛自然感知图像的方式,这些图像被限制在一个边界之内(例如画框)。 这些框架,都有一个固定的长度和宽度; 将这两个属性分别分成三个相等的部分,这会包含两条水平和垂直穿过框架的等距线,形成四个线相交的点,并创建九个相等大小的框架,如下图的九宫格。

而当版面的主要元素分布在三分线或点上,多数人会感觉这个画面会比较和谐舒服,这接近是一种天性和本能了。当然,你还可以举例说很多不是三分构图的例子来反驳我,但这不重要,只要你要知道大部分遵循三分法构图的画面看着都是比较舒服的事实就行了。

古时候的文人墨客的门槛是“知句逗”,我个人觉得设计要想入行设计的门槛便是最基本的文字组的编排,
我们的感觉,即我们的视觉和我们的美感,优于几何结构,当我们在处理黑白对比的平衡时,我们必须诉诸感,
在文字组的编排中,其中包含的技艺、功能和形式设计是绝对不能分开的。当我们作为设计师,做好每一处设计的细节,也是对观看版面用户最基本的尊重吧!
文章来源:优设 作者:Endings
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
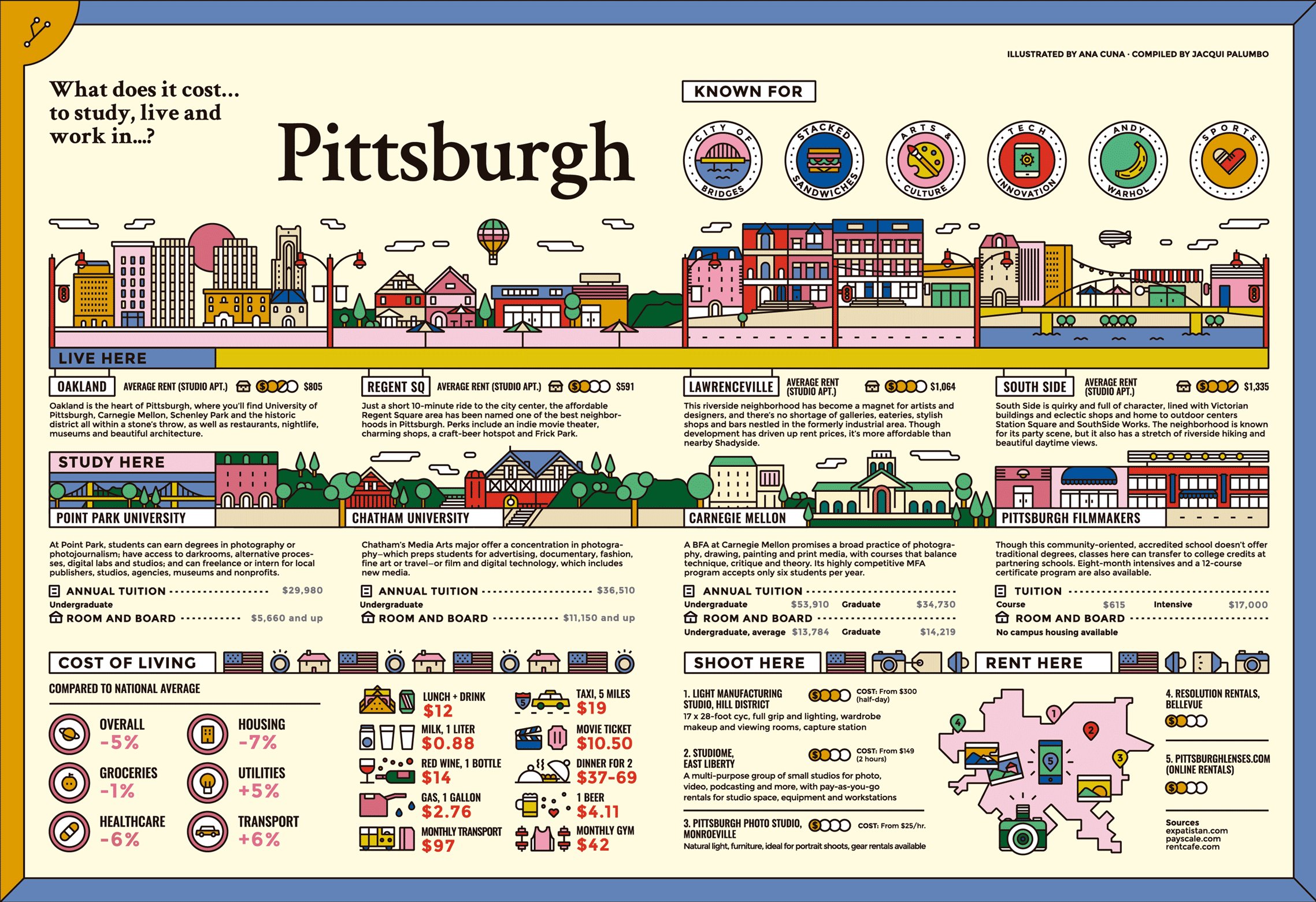
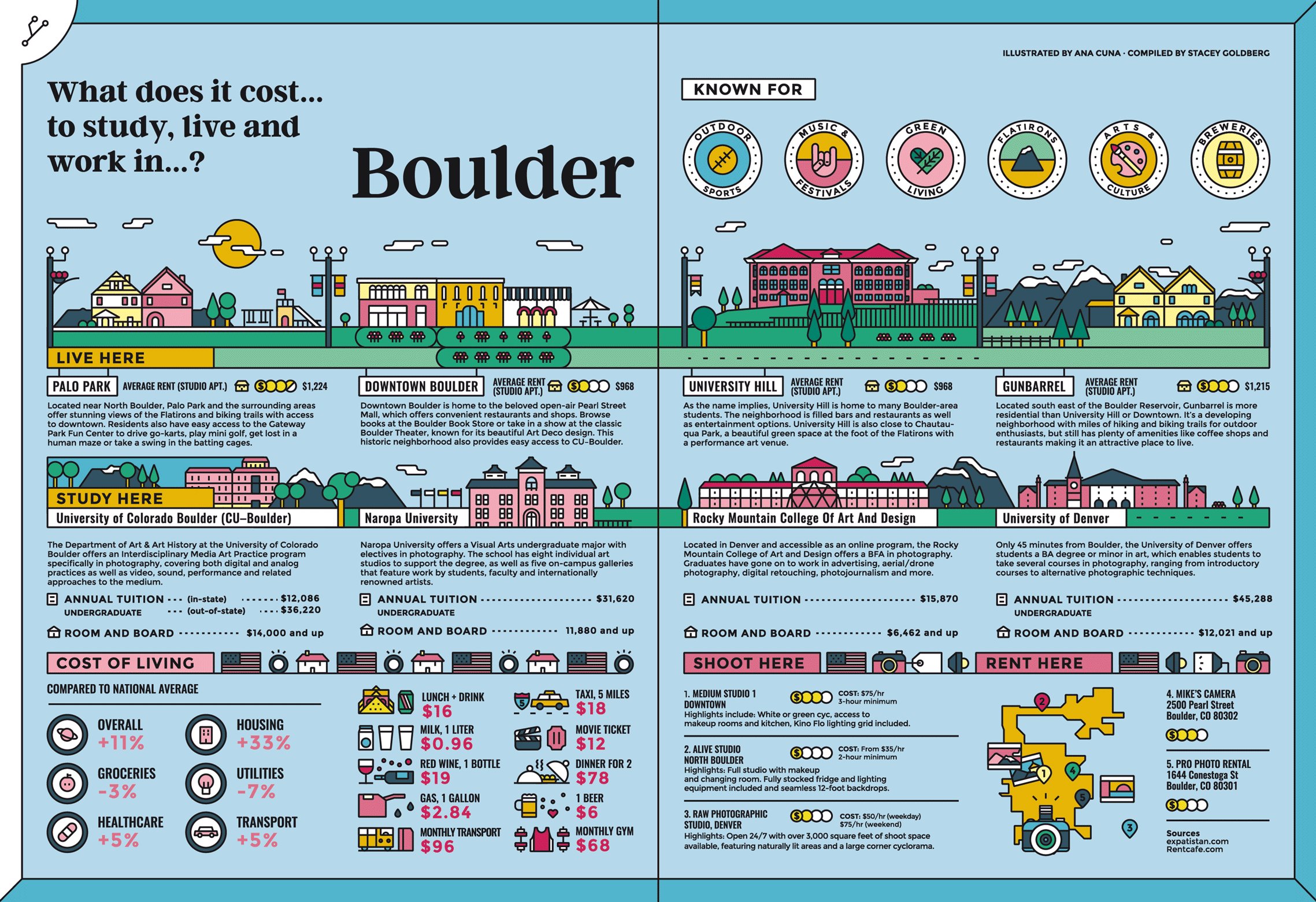
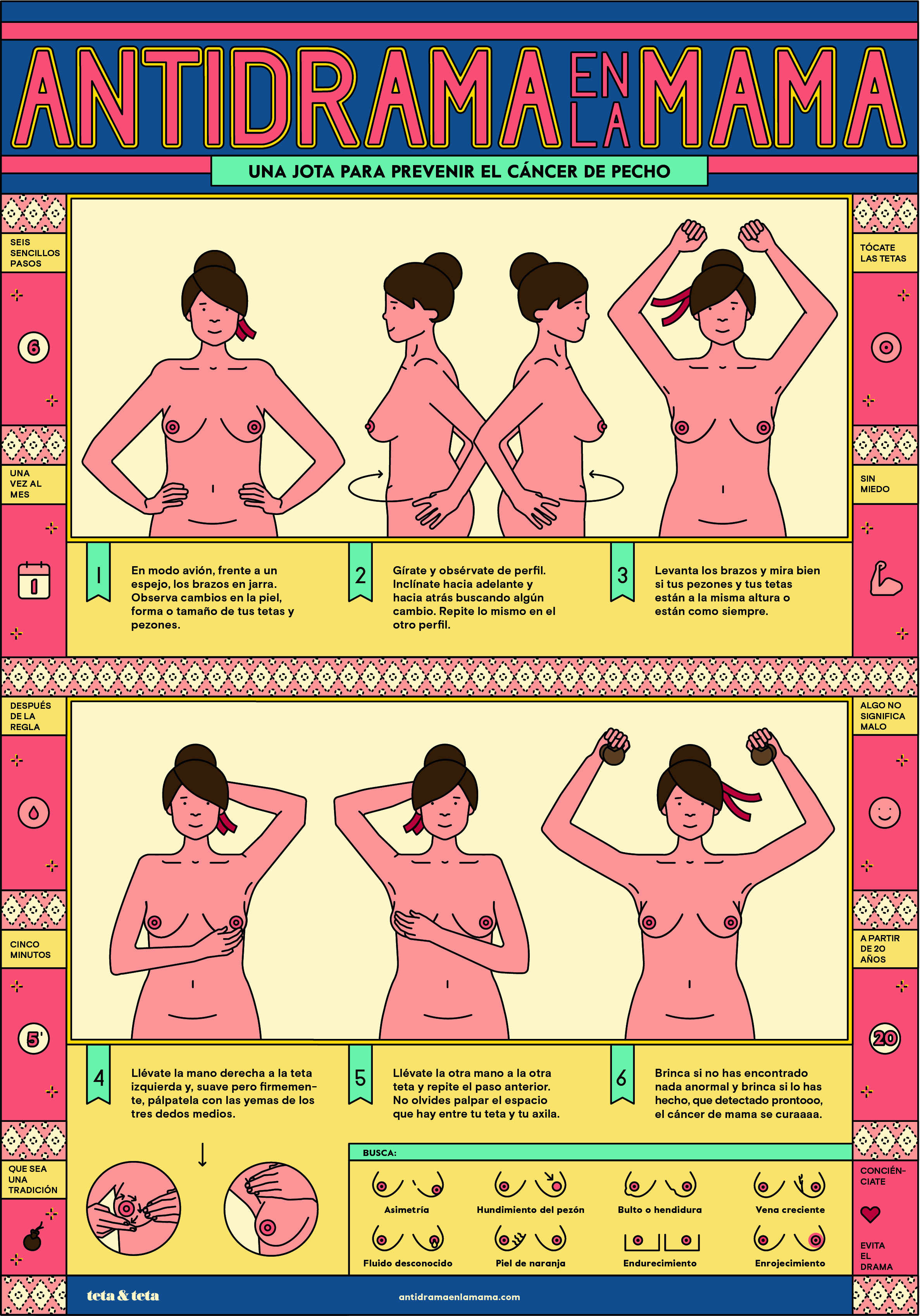
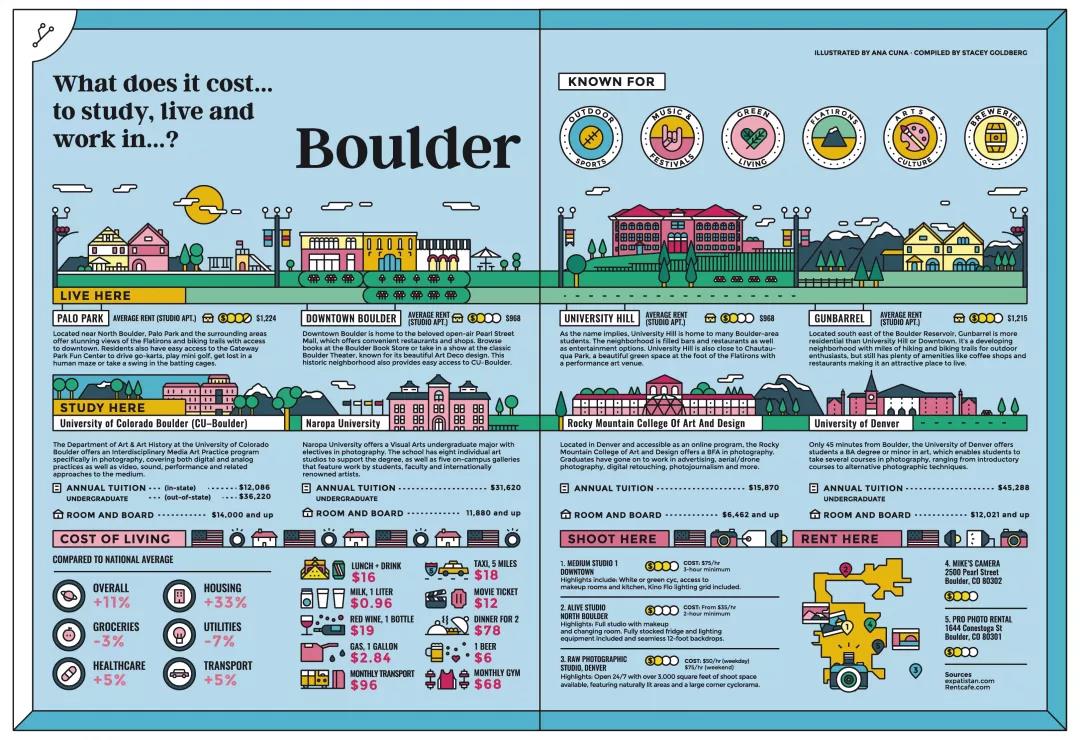
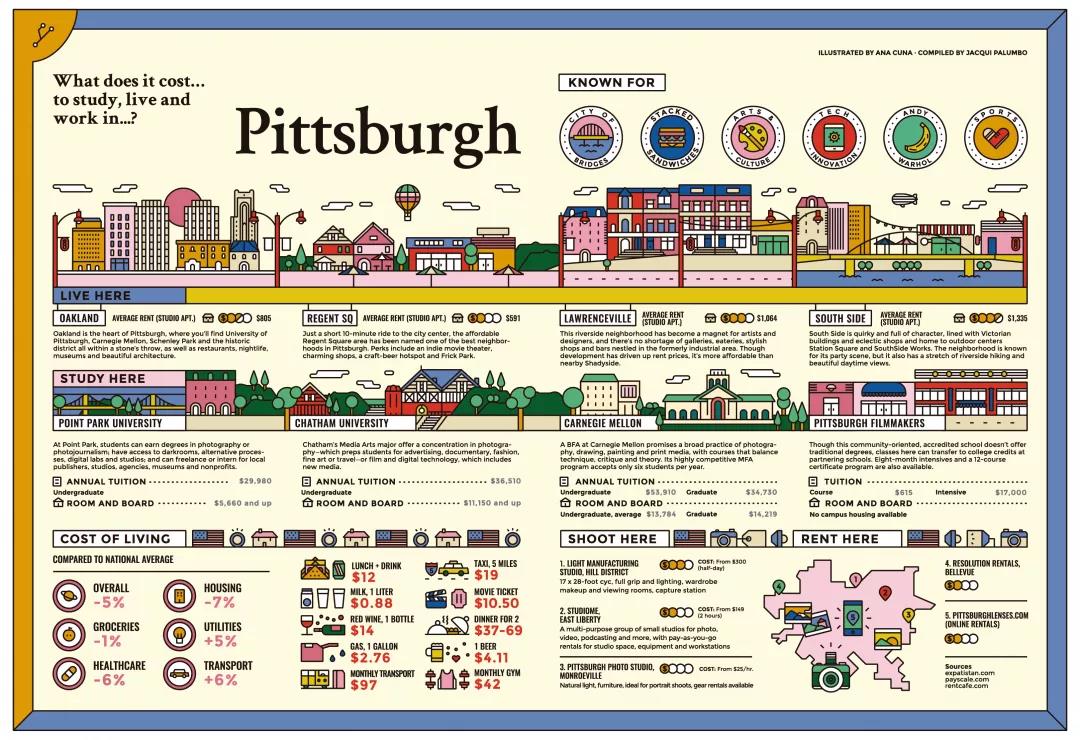
娜•库娜是西班牙马德里的一位自由职业插画师和设计师以及欧洲设计学院的信息图表课程教师。
安娜•库娜是西班牙马德里的一位自由职业插画师和设计师以及欧洲设计学院的信息图表课程教师。她参与过多个插画项目,为音乐家、书籍封面、杂志内容、纺织产品以及漫画制作插画,同时还合作过Monocle 杂志、《快公司》、PDN、Netflix、微软、福克斯、Snapchat 等品牌。
FILTROS MADRID
▲BUSCADOR VIAJES
▲BUSCADOR VIAJES
把握信息表达的张力、排版能力、插画创作以及整体设计感,对信息图表设计师来说各有各的挑战性,也让信息图表设计逐渐发展成为现代平面设计中的一大重要门类。
文章来源:站酷 作者:BranD杂志





安娜•库娜
信息图表:框架、分层、排版、插画
#信息图表由文字、数据以及图像组成。


Q1



Q2






Q3



Q4





Q5




Q6




蓝蓝设计的小编 http://www.lanlanwork.com