编辑导读:人是视觉动物,相比于文字,人们更容易被图片吸引。而如何在界面设计中运用好图片,给用户更好的视觉体验,本文作者有自己的想法,一起来看看吧。

在UI设计中,配图的好坏将直接影响着界面的品质及用户的视觉体验。纵观如今高质量的界面设计,具有设计感的配图不仅是吸引用户的重要元素,能比原本平淡无奇的文字界面更让人产生点击欲望,还能体现出设计师的品味、以及相关方面的专业性。

在这个快节奏的时代,相比文字,图像的传达效率会更快、更高、更有助于用户轻松理解及记忆。配图用的好,往往能起到决定画面基调、流程引导、视觉平衡等关键作用,所以,在同等样式的布局下,因图片的使用及处理方式的不同,界面的品质也会存在较大的差异。本篇文章将介绍一些在UI设计中配图的基础知识,帮助大家在图片列表、背景处理、图文混排、头图等相关界面设计无从下手时提供灵感,在选择图片、后续处理时如何做到有规律可循带来一些思路。
在文字出现之前,人们都是靠看到的图像来理解信息内容,即便后来文字能表达出很丰富的内容,图示也不可少,试想一下,当别人拿着密密麻麻的数据给你看时,能看的头皮发麻,你更希望有一张清晰的图表,但并不能说明别人的数据不清晰。所以,图像相比文字能更具说服力、更容易传达信息,使读者产生共鸣、震撼内心,让人看了一目了然,能直观的与人产生互动。

当说到UI设计中的图片非常重要时,并不是说文字就一定比图片弱,好的文字也能带给我们无限的遐想,只能说在更大的概率上图片和文字哪个更吸引人,所以我更倾向于观赏图片,然后感受到带来的美好。但是,如果非要问我选择哪一个时,我只能说“只有小孩子才做选择题,我(设计师)全都要”,图片可以表达出丰富的内容,再用文字言简意赅,是一个非常完美的组合。

图片有多种格式,如JPG、GIF、PNG、TIFF、RAW、BMP、WEBP…等,在UI设计中,最常用的无非JPG、GIF、PNG三种。
JPG:目前为止使用最多的图片格式,兼容各大操作系统浏览器及编辑软件,非常方便被打开和处理,但不能显示透明底,压缩后会失去一部分原始信息。
PNG:如需编辑,PNG应该算是所有图片格式中的最佳选择,支持无损压缩及透明底,但针对需要高保真的复杂图片,压缩后的文件较大,且有少数的浏览器不支持。
GIF:动效图片,支持透明底及无损压缩,通常由视频格式的内容转换而来,但对色彩有非常严格的要求,数量最多不超过256种,相比前面两种,GIF格式的文件更大。

在移动端UI设计中,我归纳了最常用的几个图片比例,分别是1:1、3:2、4:3、16:9四种,这些比例都是源于最早的胶片摄影及现代相机的传感器演变而来。当我们不知如何选择比例时,首先需清楚的了解界面图片的应用场景、来源用户以及图片比例背后的缘由,否则将很难把控,下面将针对这几个比例作具体分析。
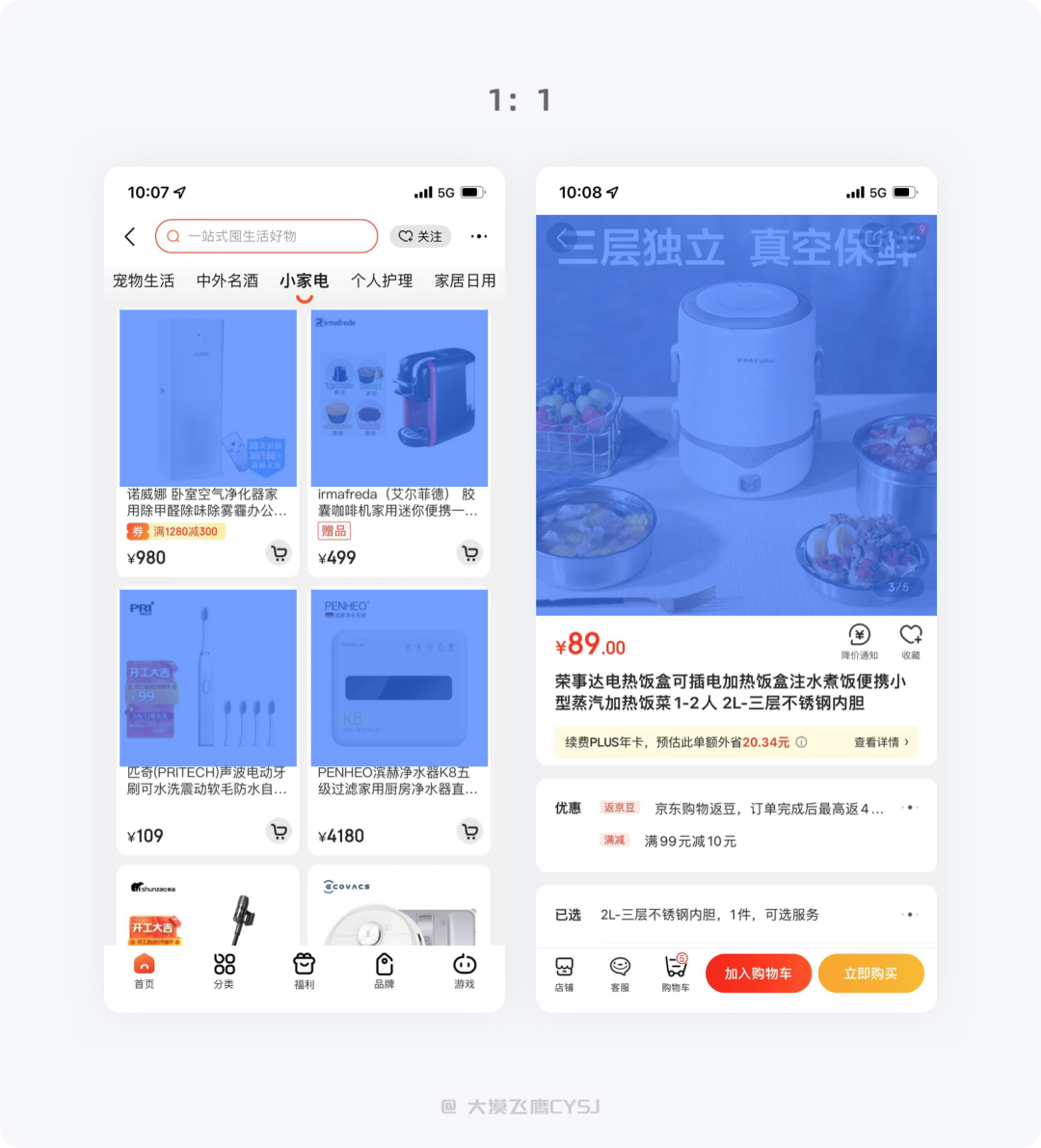
1)1:1 比例
因为相机结构的原因,早期最传统的120胶片画幅就是正方形(6*6cm),即1:1的比例,此比例更容易的将构图规整,使其最大程度的突出照片主体。
在如今的电商APP中,商品图片绝大多数都遵循了1:1的比例,不管横向还是纵向都能将信息进行完整化的展示,且方便多场景、页面的适配。另外,用户头像也都使用了这一比例。

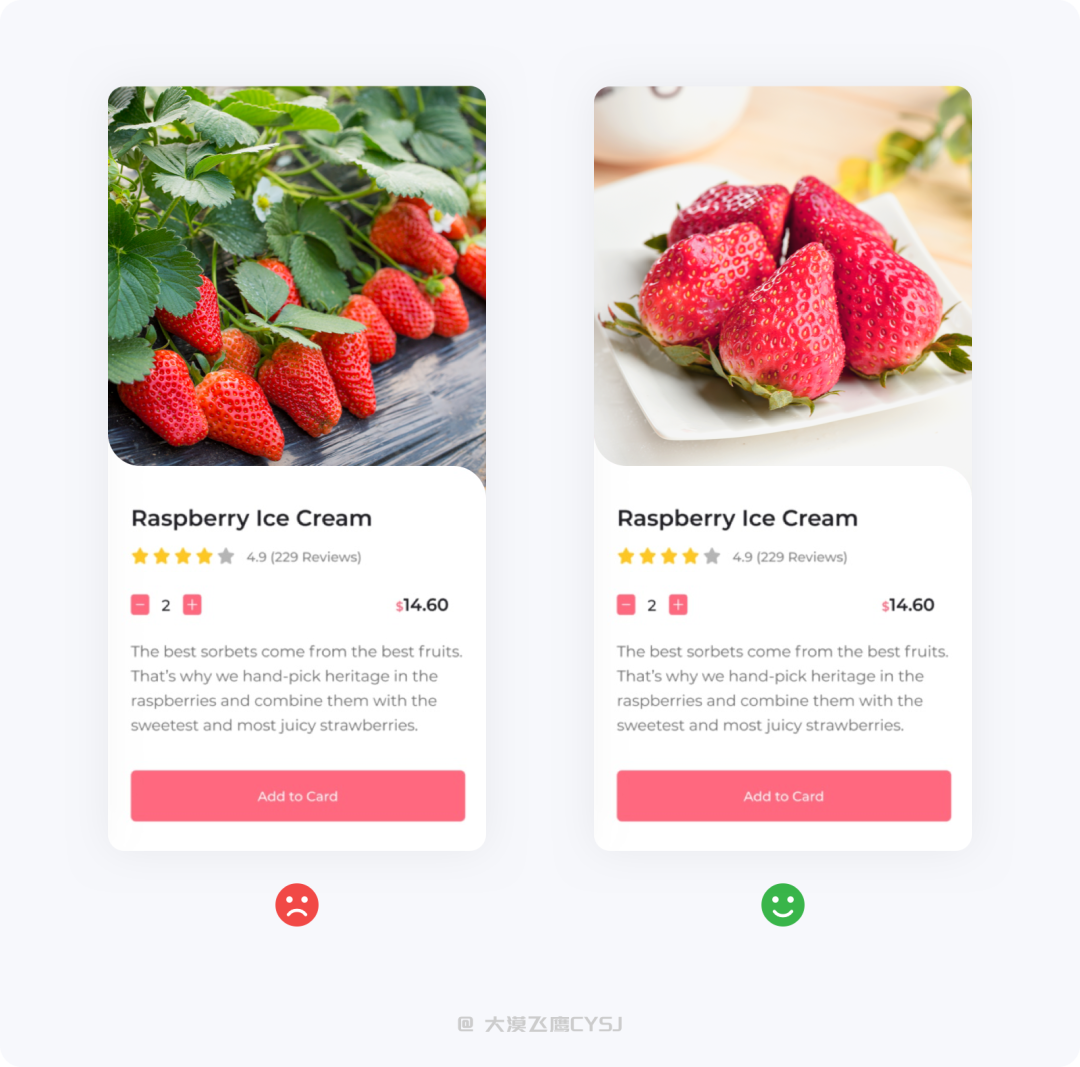
2)3:2比例
起初135胶卷的比例就是3:2,主要是因相机取景框的大小而决定。在移动端,这一比例使用也比较广泛,例如新闻、旅游类型产品,在拍照之后无需裁剪等处理,直接上传使用,非常方便。

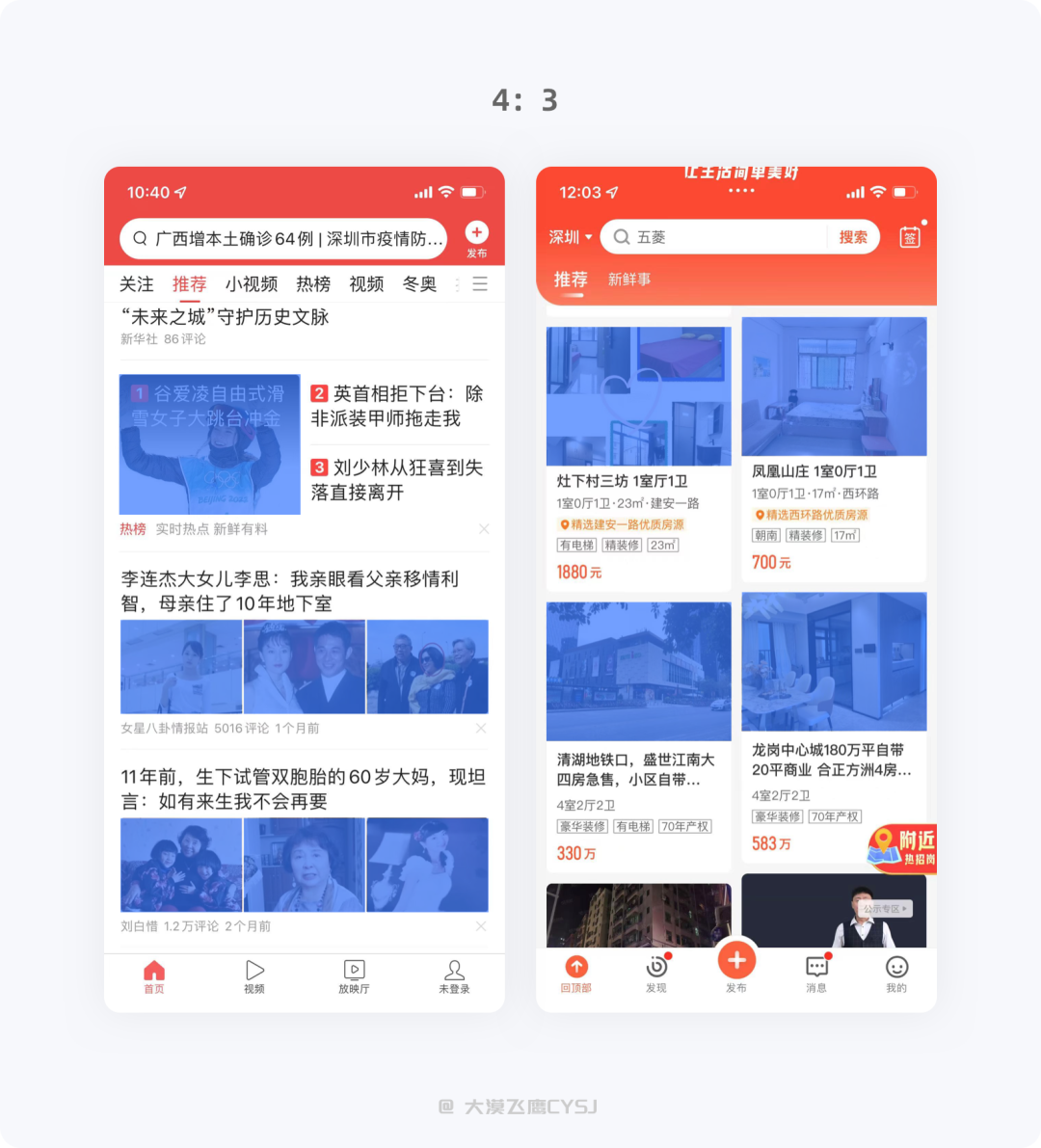
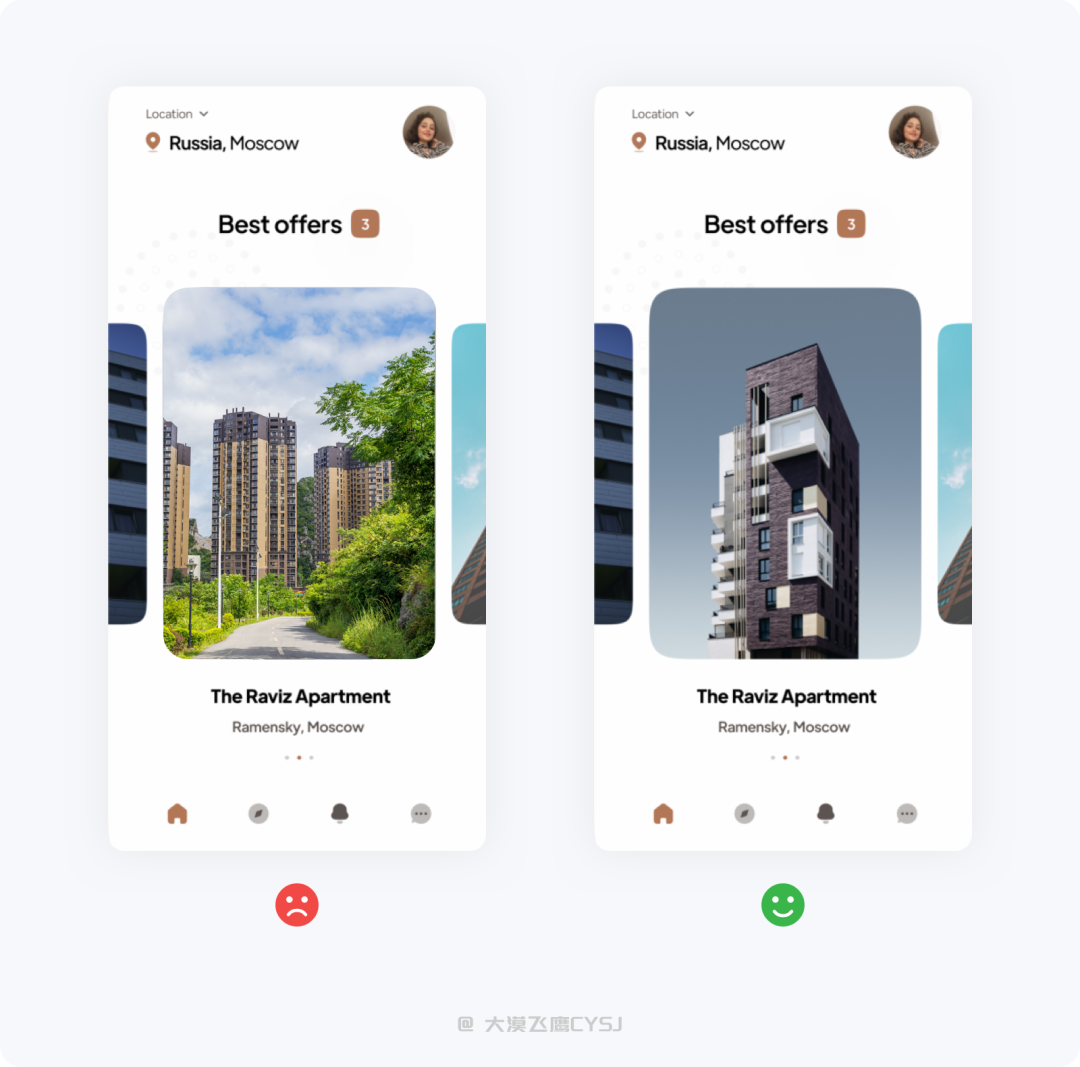
3)4:3比例
随着摄影的发展,小/微型相机出现而诞生4:3比例,且移动设备发展迅速,在非专业摄影的情况下,手机能很大程度上代替单反并成为主流拍照设备,目前市场上主流手机的拍摄尺寸基本都为4:3比例。相比3:2的图片,4:3图片占比更大,能最大化显示图片以突出重点信息。

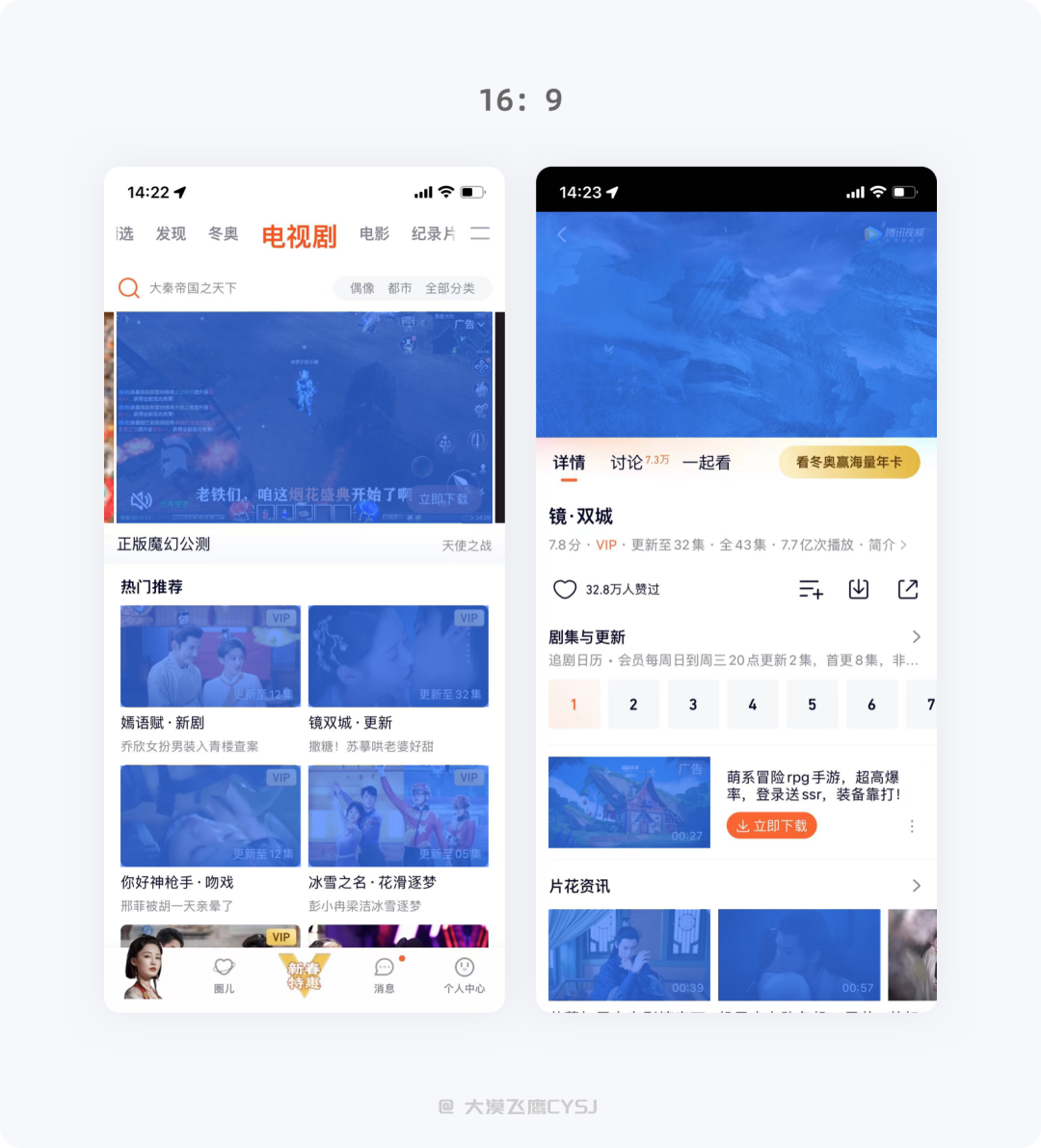
4)16:9比例
根据人体工程学的研究,人眼视野范围的比例约为16:9的长方形,所以电视、显示器及投影范围的设计都是基于这个黄金比例。
线上产品不用多说,影视类型的产品均采用16:9的尺寸,例如爱奇艺、优酷、腾讯视频等,到目前为止,这个比例在设定上还没出现过问题。

在上述4个尺寸中,最容易混淆的是3:2和4:3,如果不清楚如何选择,请根据产品目标定位,看看到底是以内容为主导还是图片为主导。例如:资讯类型产品很注重标题文案,即会使用上文下图、左文右图的版式,选择3:2作为封面,以降低图片的视觉重量;旅游、租房类产品,则可使用4:3的图片,以传达更多信息。这种选择方式虽然不是绝对,但当我们陷入两难的困境时,可作为参考依据帮助快速决策。
1)单图布局
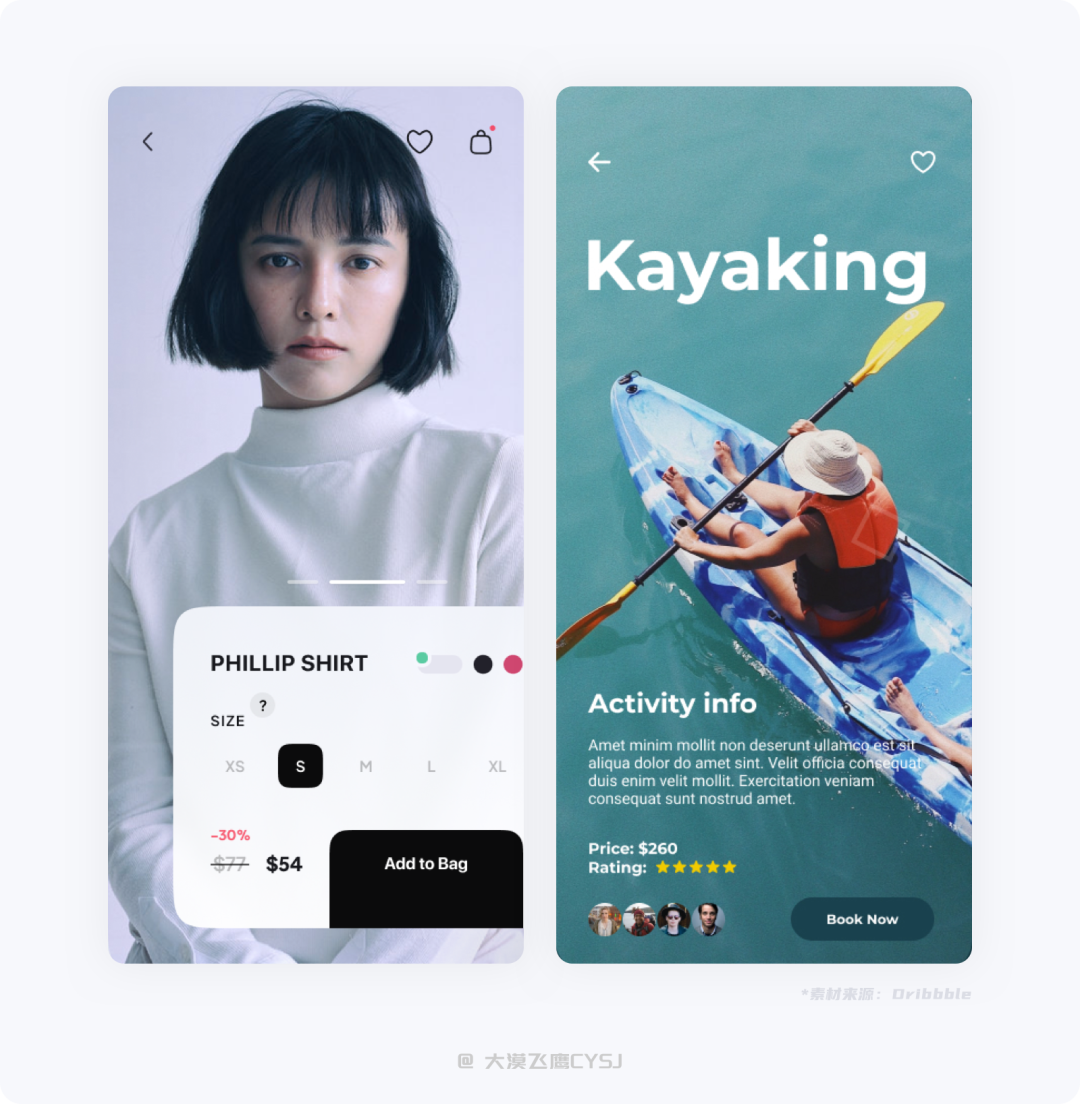
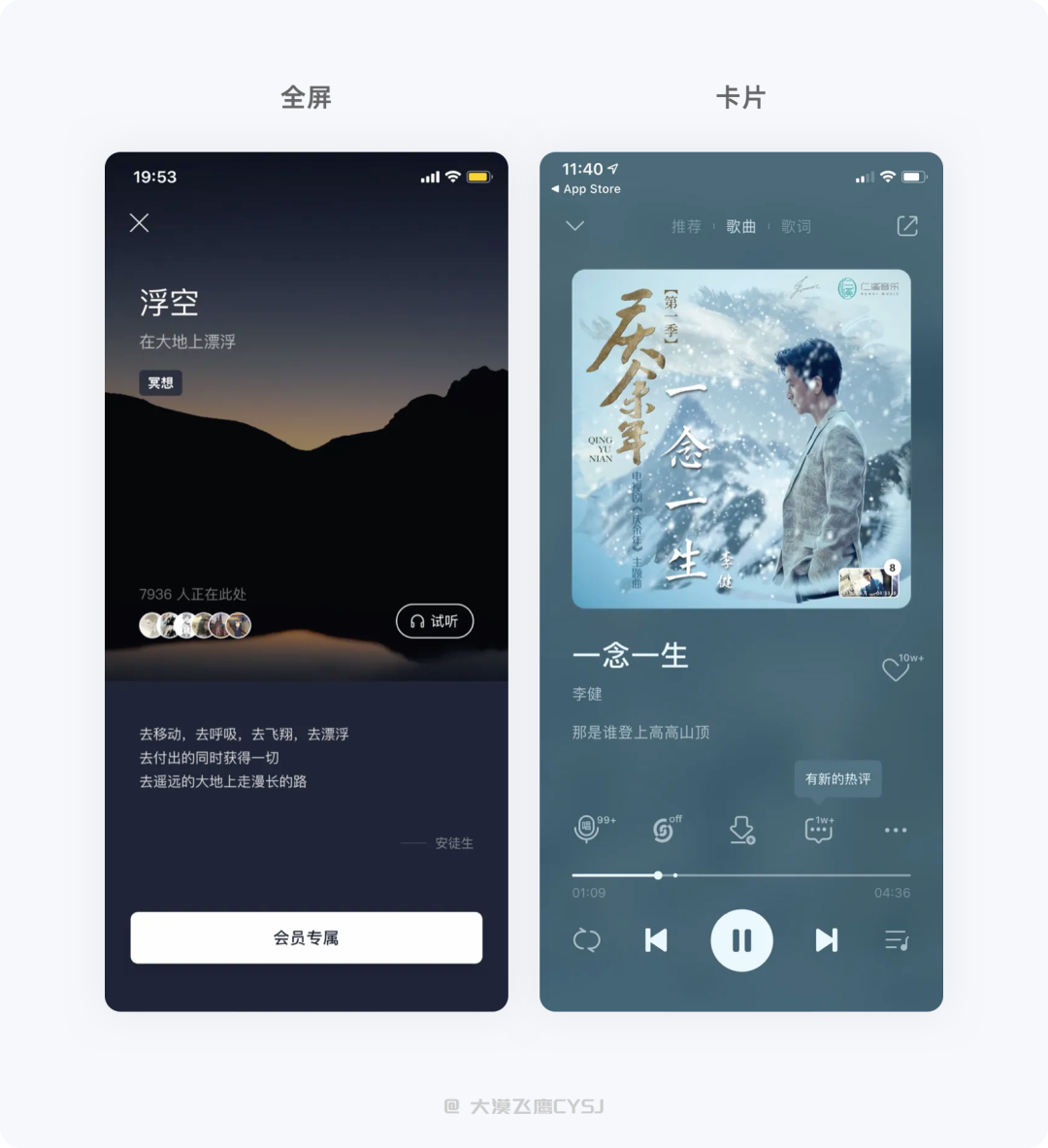
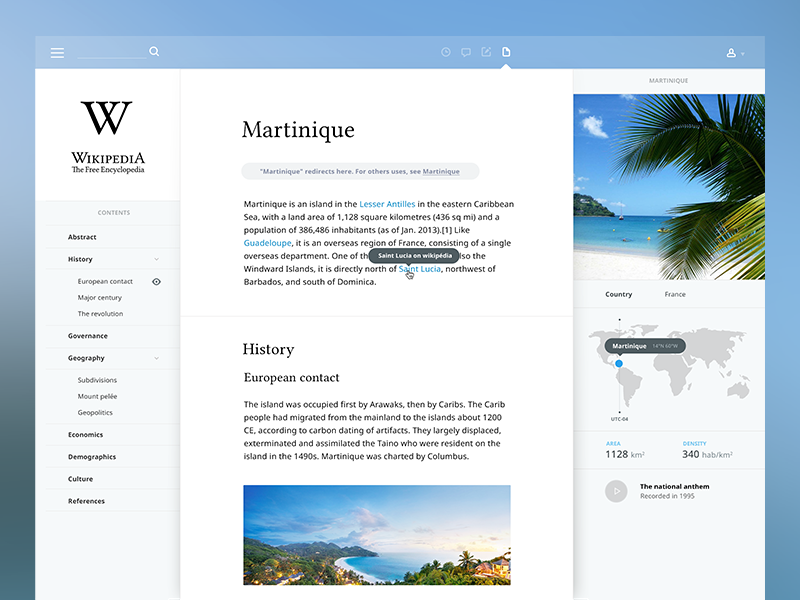
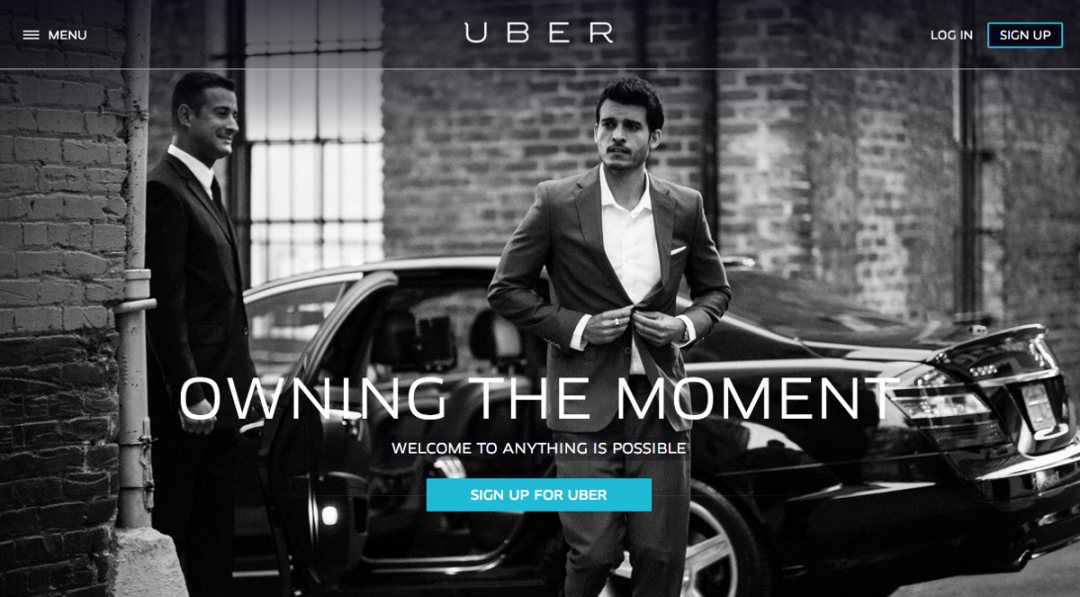
全屏:具有很强的视觉冲击力,非常适合用于传播行业属性及品牌调性。单图全屏布局处理灵活,可整体突出、局部特写或加纯色不透明度纹理/遮罩,对图片细节、构图等有较高的质量要求,一般用于登录、启动引导、产品介绍背景等页面。
卡片:以单张图片作为视觉引导,宽高不固定,但占据界面大部分区域及重要位置,主要突出产品调性和成为吸引用户的流量入口,促使用户与其产生交互行为。常用于产品详情页头图、推荐页、专题入口等。

2)图文列表
在图文列表界面,很多时候,我们都在想一个问题,到底是选择左图右文、左文右图还是上图下文?所以我们首先要明白F式(从上到下、从左到右)浏览布局,这也跟人眼的浏览习惯相吻合,然后确定图、文信息内容的权重,根据优先级将重要的信息放在关键位置。
单列组合
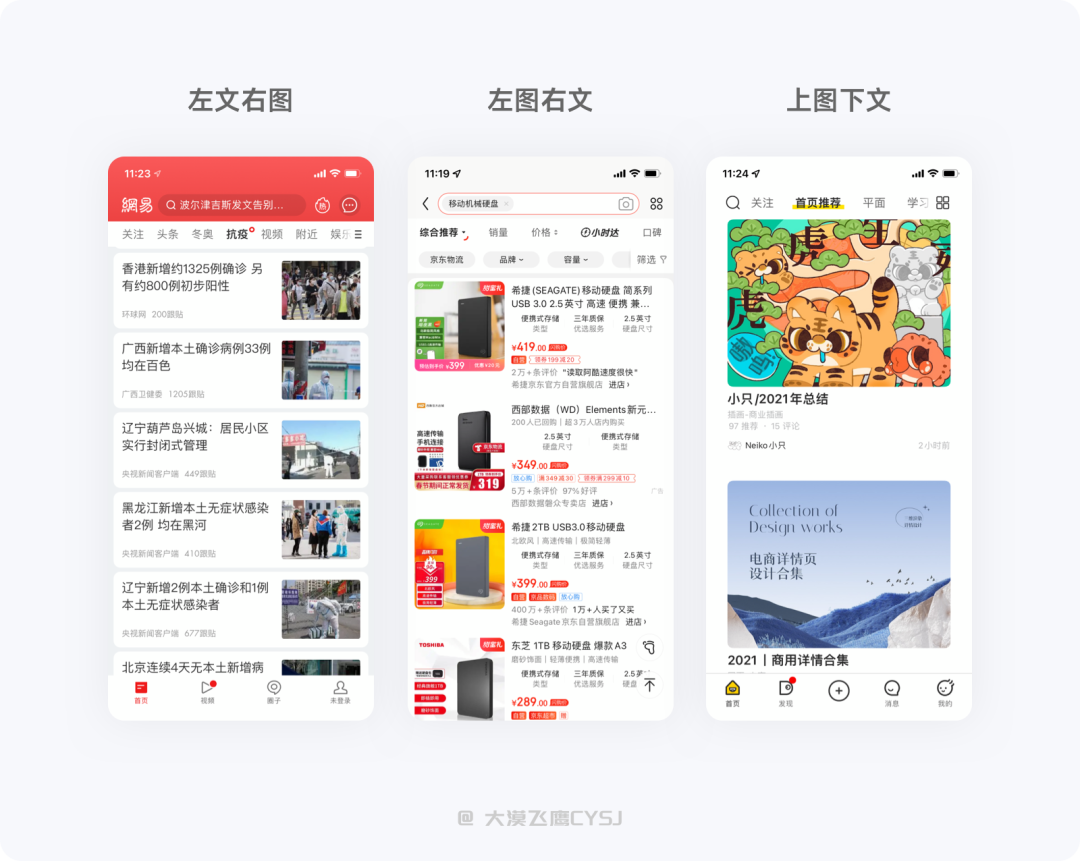
左文右图:以文字为主、图片为辅,主要强调文字信息,且图片与标题的关联性不是很大,能减少减少图片对文字的干扰,对图片的质量要求不高,很多新闻、资讯类产品都是选用这种方式布局。
左图右文:在图片内容优先于文本内容的情况下,采用左图右文的方式,更强调以图片直观的传达内容、吸引用户的视线,对图片的质量要求高于左文右图,一般是电商、旅游类产品的最佳之选。
上图下文:一行只显示一张图片,大多采用横图,同屏一般不超过两个内容,用户需要从图片中获取大量信息,对图片的质量要求很高,大多有专门的人员审核,以完成对图片的品质的把控。这种方式很占用界面的纵向空间,部分租房类、艺术类产品会选用此种方式。

双列组合
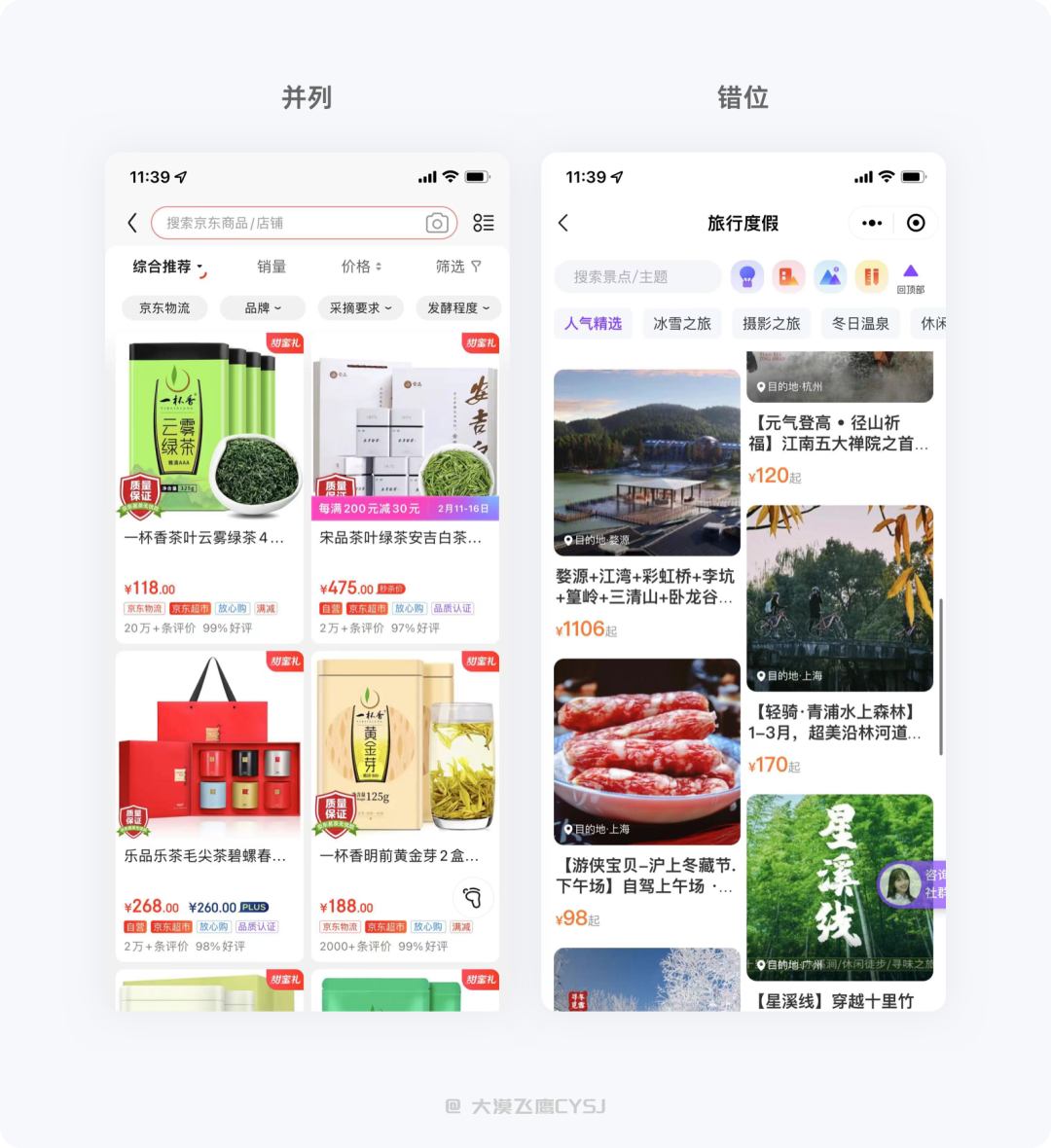
并排:相同高度的比例控制,是较为经典图文布局,相比单列,同屏可展示更多的图片内容且空间利用率更高,能同时向用户传达更多信息。
错位:图片高度自适应(瀑布流),在限制宽度的条件下,高度自由发挥,让图片得到更多的舒展,利用率更高。双列错位的排版方式增加了版式的趣味性,可缓解用户在长时间浏览下的视觉疲劳,需要注意的是宽高比例不要太大、成跳跃式的变化,否则可能导致视觉混乱,且低高度的图片信息很容易被忽略。

3)多图组合
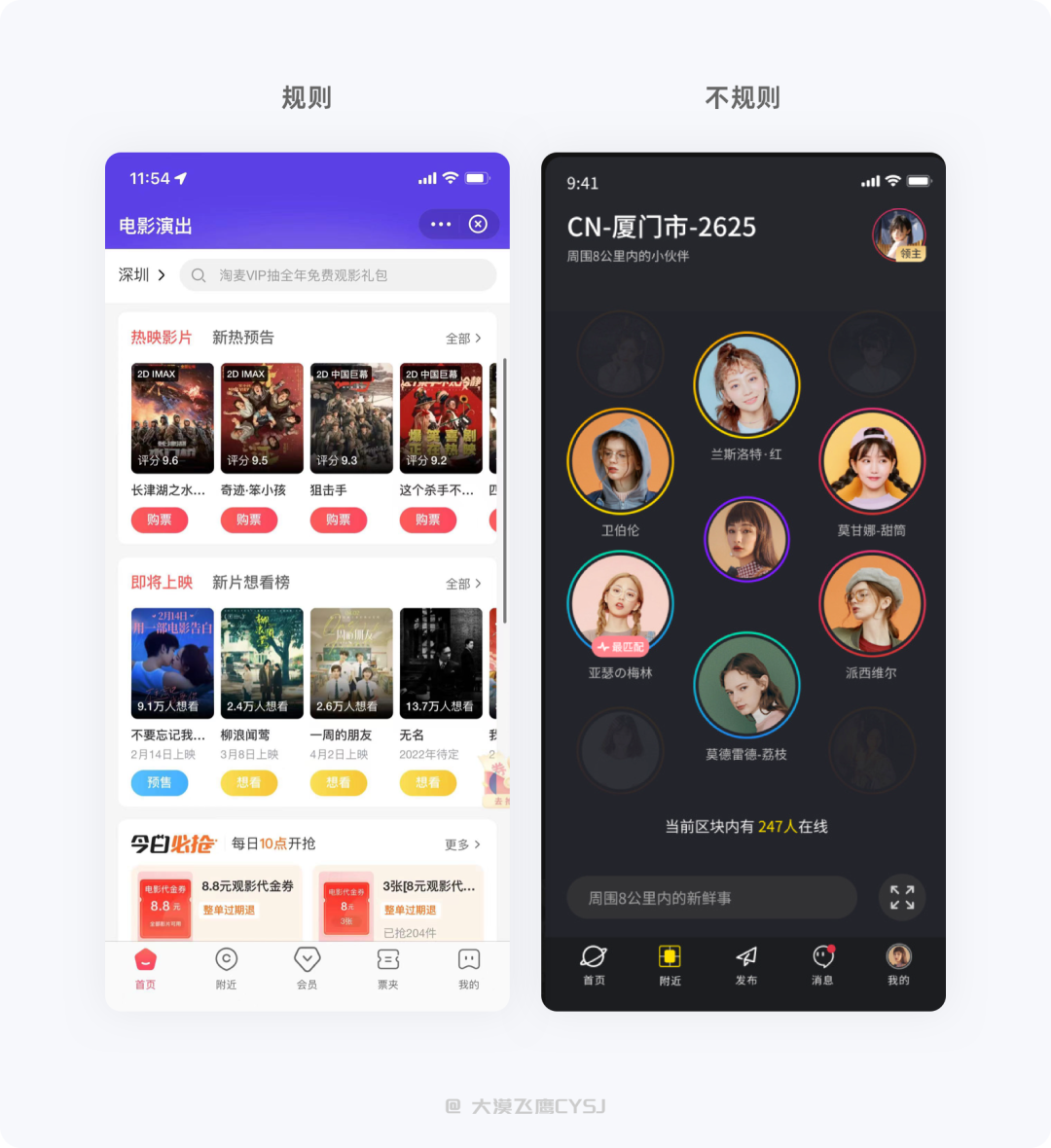
规则:3张或以上的规则的图片组合很常见,主要用图片列表来引导用户查看更多,通常利用单排左右滑动或九宫格的方式呈现。例如旅游、租房、影视类产品,包括手机相册、社交圈子等。
不规则:多图不规则比例并不常见,因移动端设备可视宽度有限,容易导致混乱的错觉。艺术、拼图类产品看到的居多,另外,部分社交类产品为了展示不同远近距离的层级关系也会用到这种排版方式。

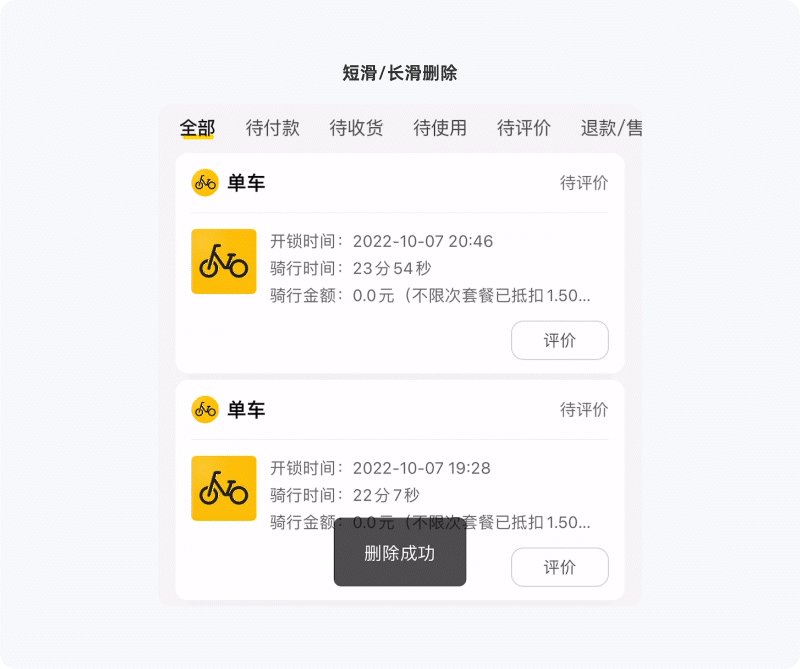
图片常见的手势操为:滑动、点击、双指缩放,除此之外,还有很多针对所有元素都可以操作的交互手势,这里就不多说了,下面单独对图片手势作出介绍。
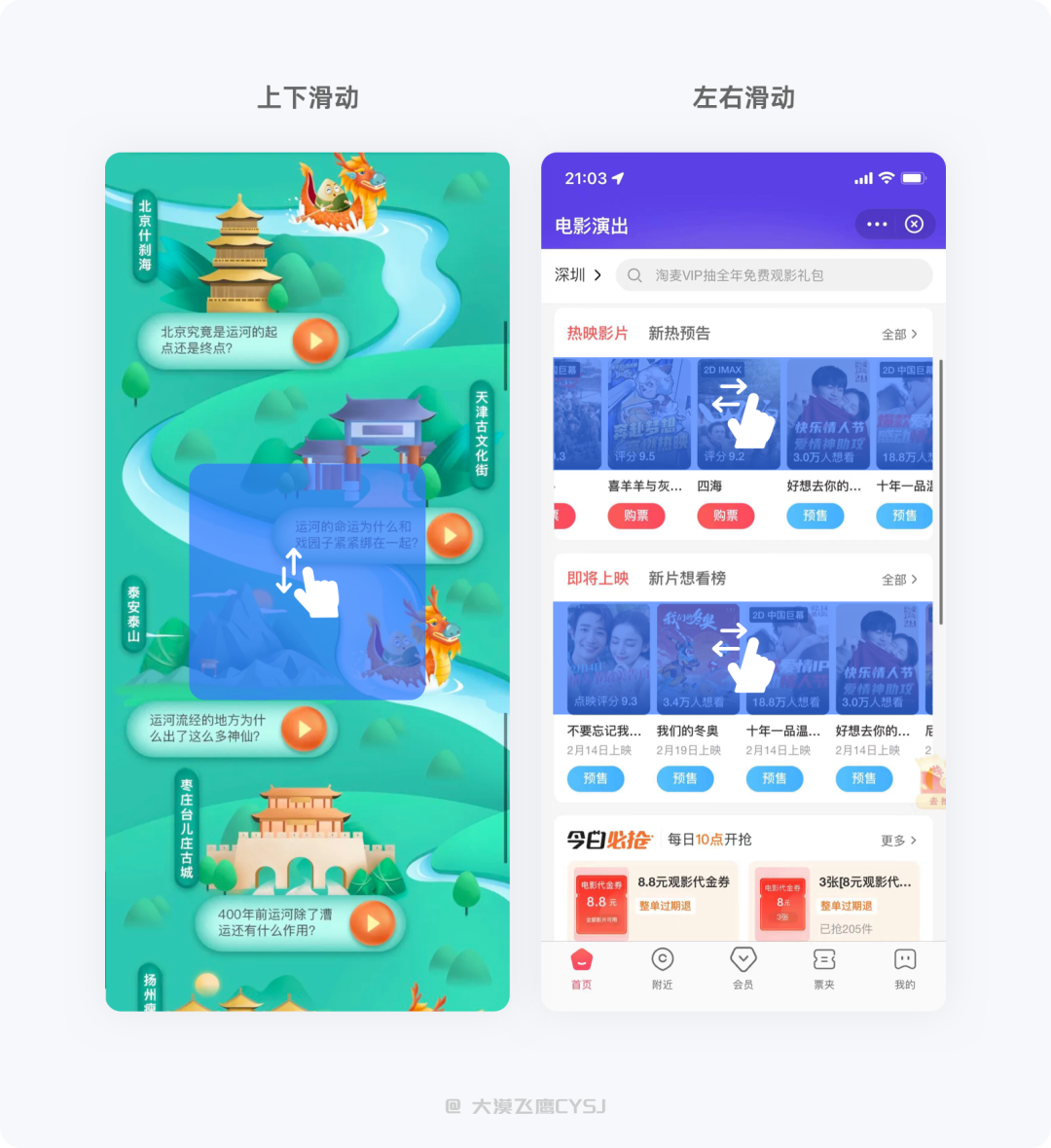
1)滑动
上下滑动:通常在图文列表或单张图片内容超过一屏的情况下,通过上下滑动查看更多信息。
左右滑动:为了拓展更多内容,多用于相同等级的图片列表或大图切换,在页面列表中会将无法同时展示的图片呈现一部分或以数量作为提示,引导用户探索以发现更多。

2)点击/长按
单击:单击可查看图片,从缩略图到详情或大图的切换操作;
双击:针对图片本身进行某些操作,比如喜欢、点赞等,另外,部分图片通过双击进行一定比例的放大缩小。
长按:调出图片的部分属性信息、下载图片等进行下一步操作。

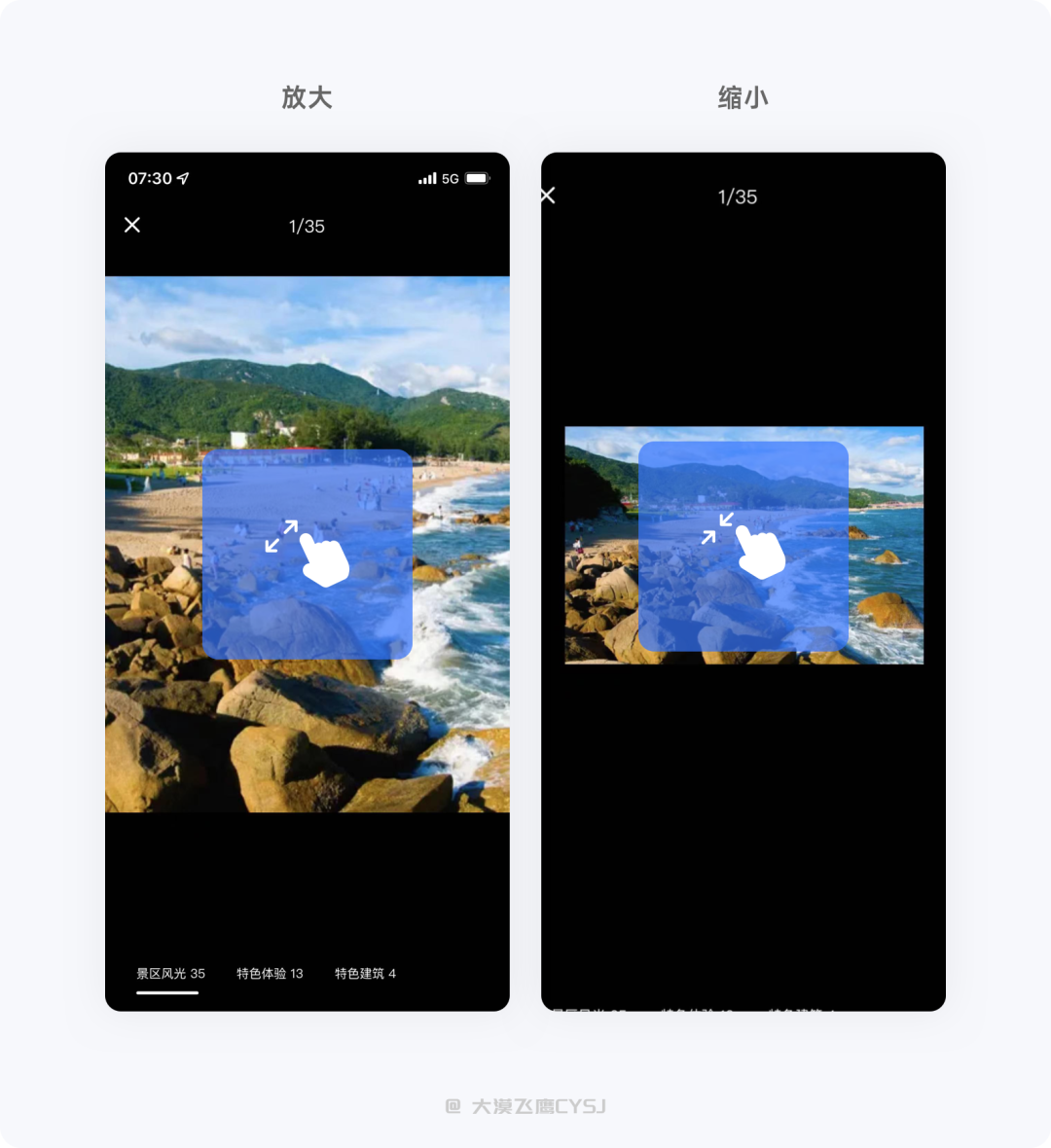
3)双指缩放
当我们需要查看图片的某些局部信息或细节时,就会使用双指(开合)缩放的交互手势。

因图片的色彩变化不规则,为了保证图片上层文字的可读性,通常会在文字区域加一个纯色遮罩,也可设置不透明度的渐变效果,使遮罩跟图片的过渡更加协调,提升视觉美观度。
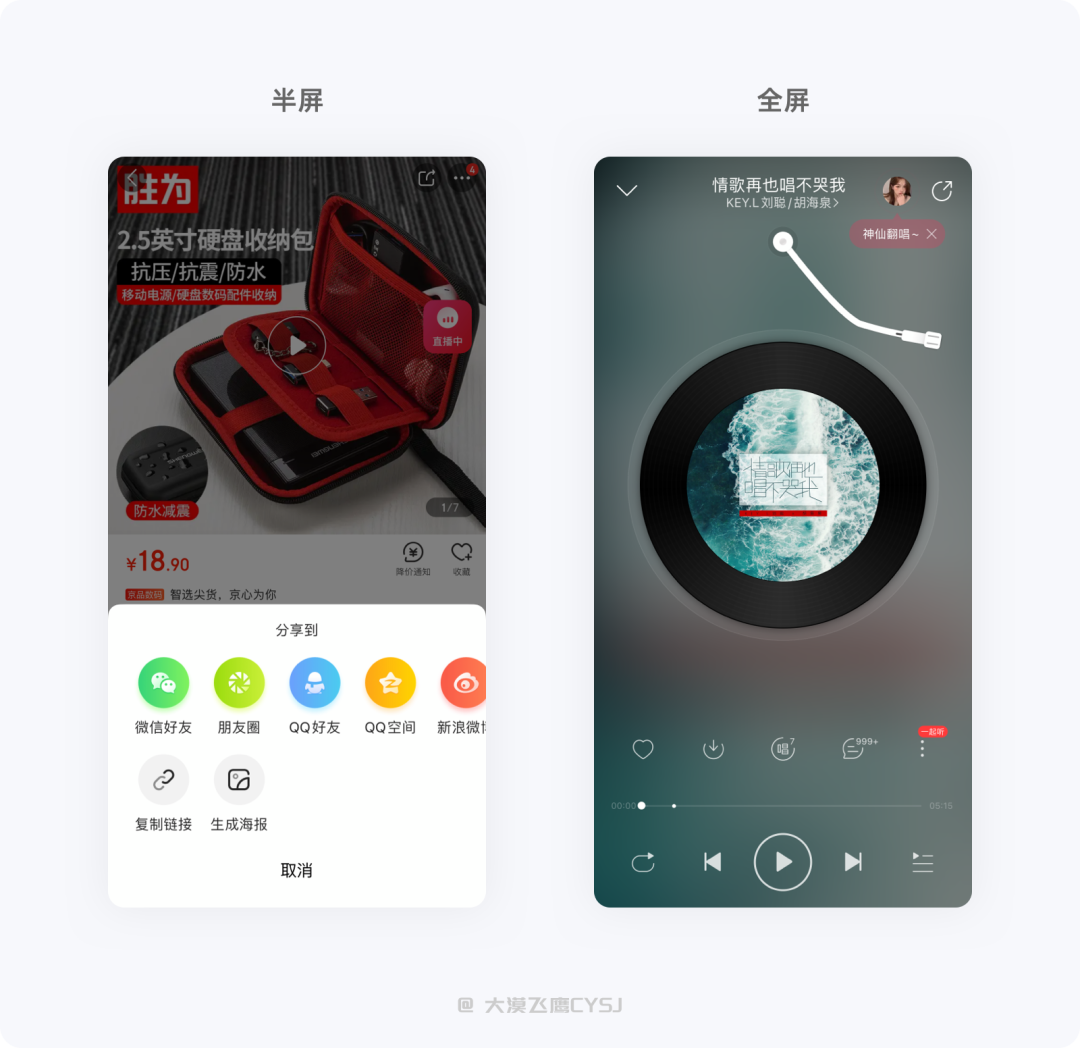
毛玻璃效果通常出现在应用的2、3级页面,对应用性能会有一定的消耗,一般使用封面图片进行大幅度的高斯模糊作为背景使用,可在上层加上一定透明度的蒙层配合使用,透明度数值根据不同的图片色彩及使用场景适当的调整。毛玻璃效果既能满足文字内容的清晰呈现,又能提供场景氛围并提升界面的品质感与神秘感,我们最熟悉的当属音乐播放页面的背景模糊效果了。
对于自营平台,内容较为固定的商品页面,可将商品抠图后自定义背景,让界面的整体设计风格可控,延展性更高。不适配平台类型应用,因为会让商家产生较高的运营成本。
图片圆角值设定,能体现出不同的产品属性及气质。例如:直角比较硬朗,给人高冷、力量的感觉,小圆角传达出安全、专业的属性,而大圆角显得活泼、可爱,更有亲和力。
图片出界常用于运营设计,例如图片轮播、胶囊banner、专题页等,另外,经抠图处理过的图片也可用在商品详情页顶部图示。这种效果能有效避免呆板,营造出画面氛围,制造出更强烈的视觉冲击力。

UI设计中,任何一个设计思路、想法及效果样式都是为产品而服务,图片也不例外,需要根据不同的场景进行合理搭配,好的配图更能与用户产生共鸣。

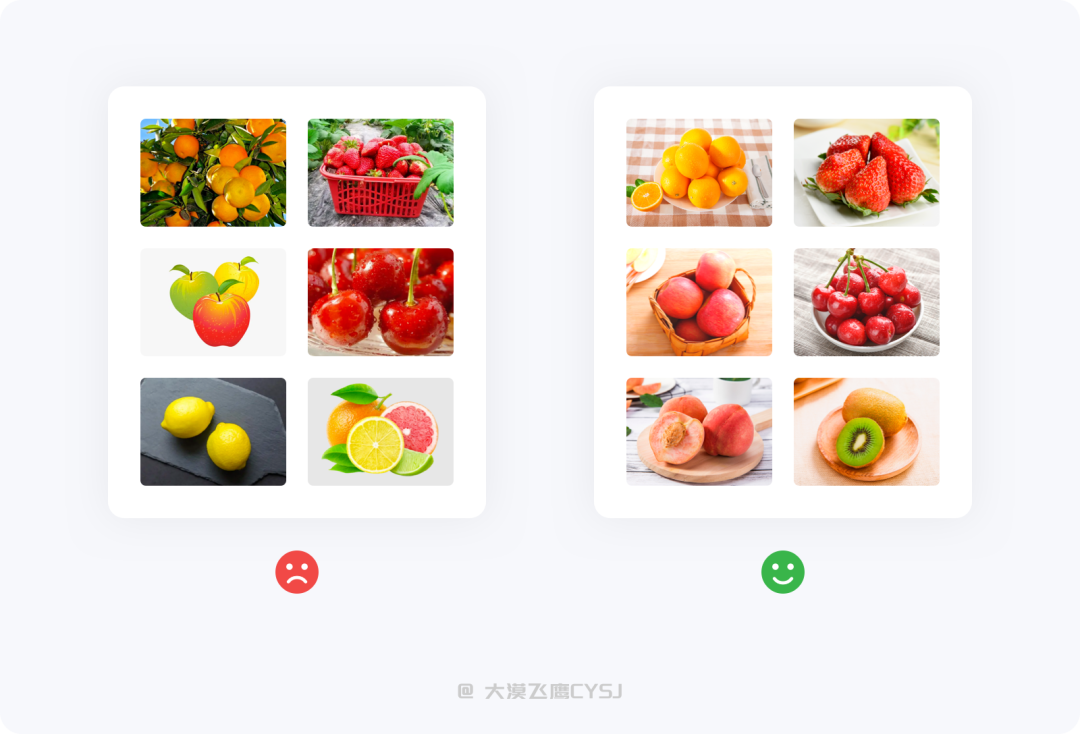
配图必须要明确主体,一眼就能看出核心内容,且不可以炫技或好看为主,否则会被多余的元素、效果影响主体视觉导致没有重点。但确定好一张图片的风格及色系后,后续也要保持统一。

图片以实用性为准,如果一味的追求漂亮、好看,最终可能形色各异造成视觉的不统一,严重影响用户体验。设计师在选图时需要对风格精准把控或后续稍加处理,以形成统一的视觉。
常见的控制方向有图片类型(位图/插画/形状)、视角(平视/仰视/俯视)、商品背景(简约/复杂/纯色)、呈现区域(堆积/局部/特写)、构图(中心/水平线/对称/对角线…)等。另外,还有很多抽象的方式但并不是绝对的,我们都可以尝试从不同的角度去调整,力求让所有图片达到最佳视觉效果。

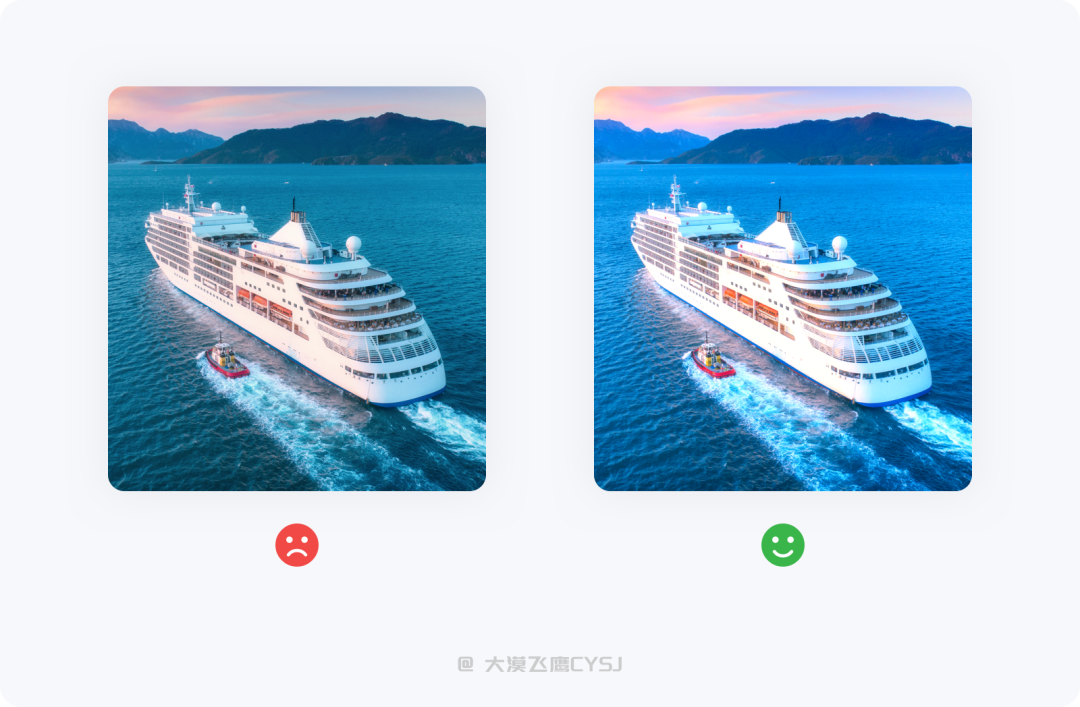
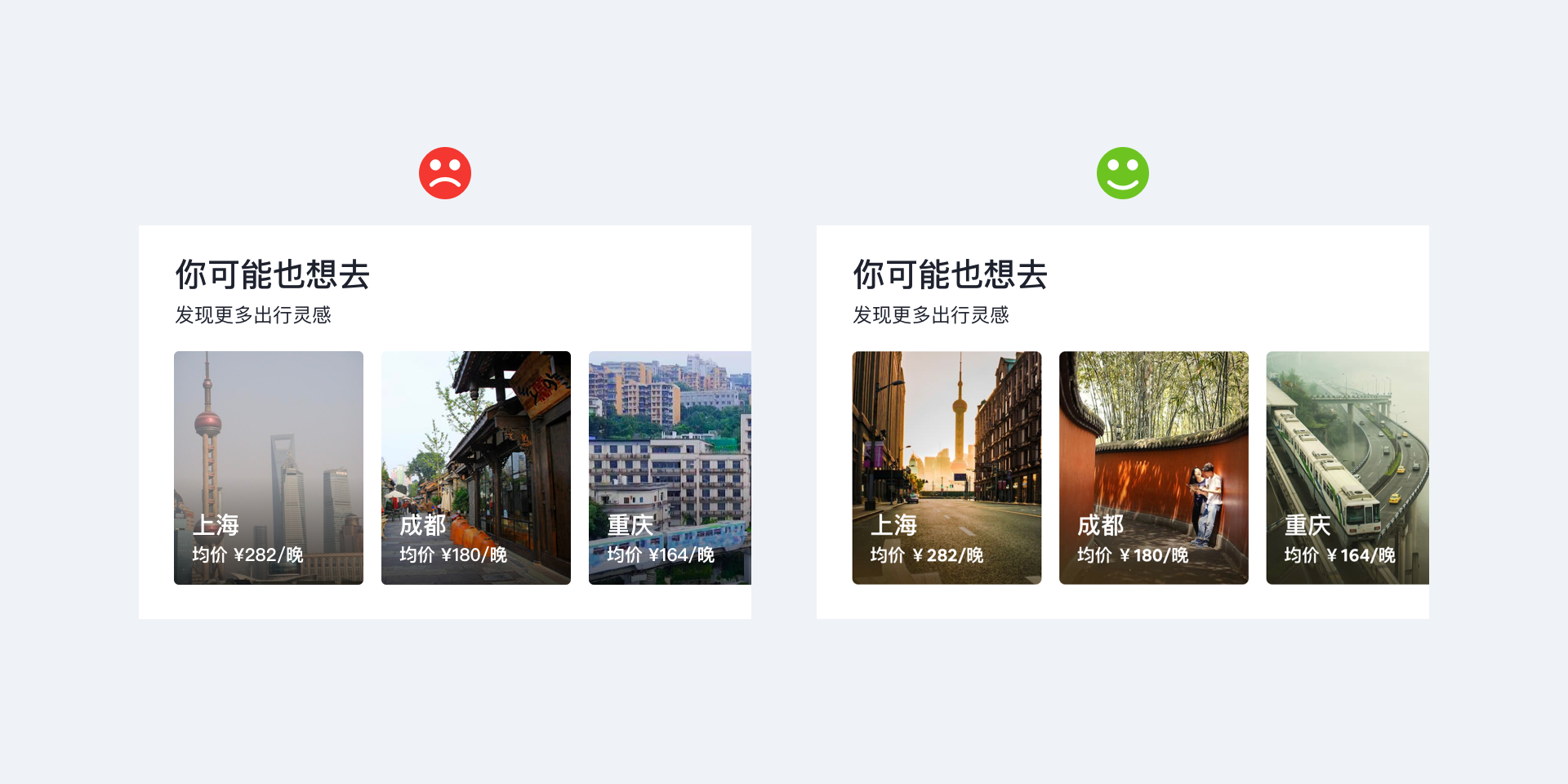
因人的天性即向往美好、品质(非物质化)生活,固品质感的配图更容易吸引用户的注意力,让人想要拥有的感觉,如果色彩不够饱满,不管风格是多么统一,也达不到良好的用户体验。在选好图片后,可对色相、饱和度、亮度稍加调整,以确保色彩饱满、丰富。

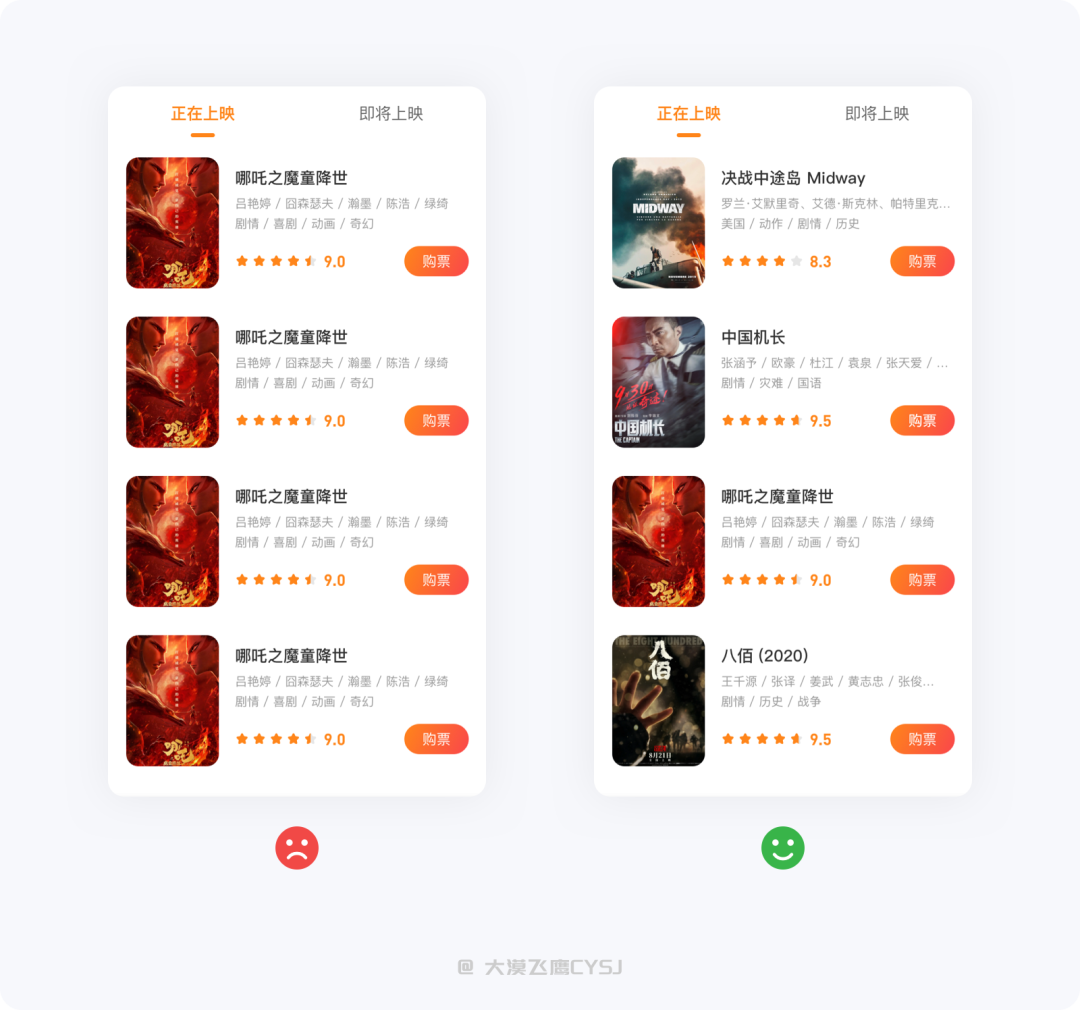
有时候做设计为了方便,整个界面的图片直接复用同一张,即便设计的再好,也可能隐藏着不易察觉的瑕疵。需要说明的是,一个成熟且专业的设计师,首先要对自己负责,然后才是设计,即便是初稿,在即将呈现给大家或汇报前,一定要给出上线后最真实的效果,这样方便他人贴合实际给出一些方向性的建议,帮助自己更好的决策。经处理过的实际配图能体现整体效果,方便找出图片以外的设计缺陷,例如版式、字体大小、层级关系等问题。

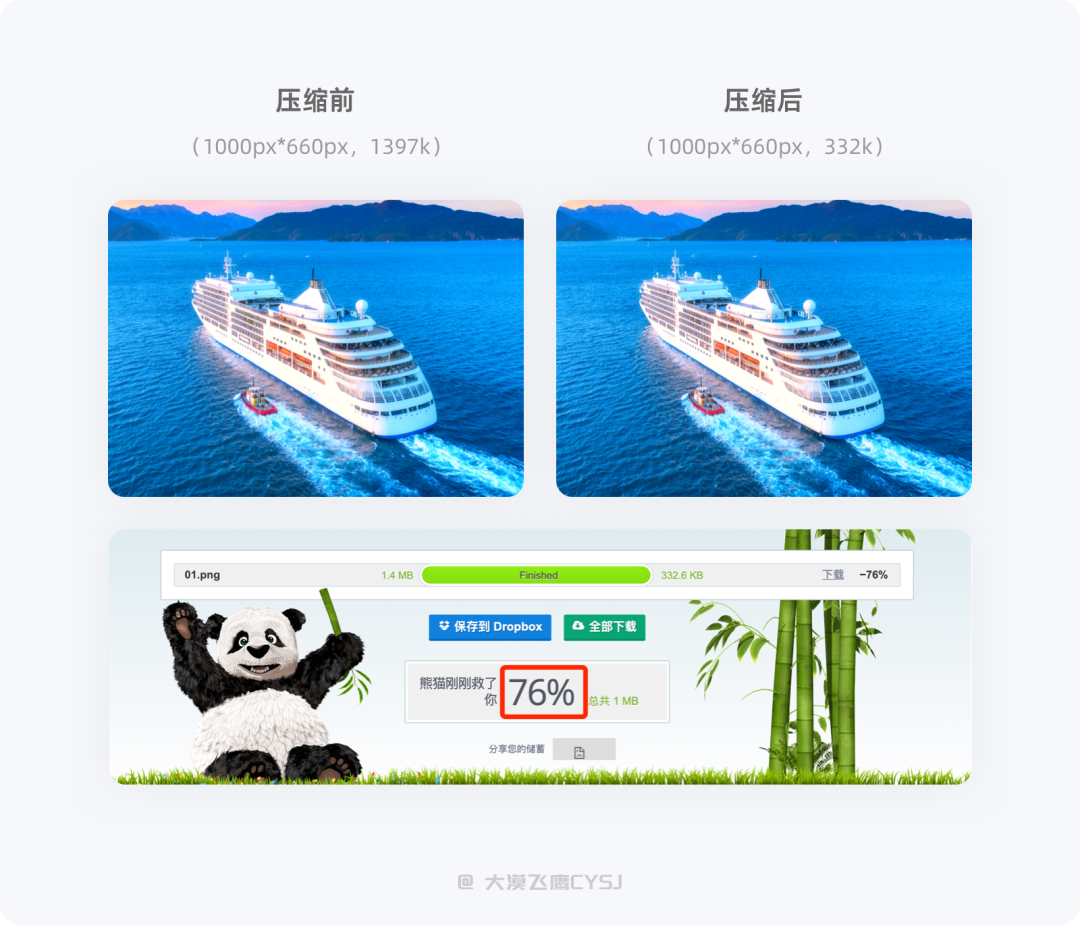
静态图片常用的无非PNG、JPG这两种格式,文件较大的图片会影响打开页面或刷新时的速度,本地图片更会增加应用包的大小。从设计稿中导出图片时需要控制文件大小,如无特别(超大图)情况,切勿主动降低图片质量后再导出,否则会影响界面整体的视觉美观度。
这里推荐一个线上无损智能压缩神器:https://tinypng.com,仅限PNG、JPG、WEBP格式的图片。

△上图可以看出,图片在压缩了76%后,由1.4MB变成了332KB,肉眼很难看出(查看大图)质量上的损失。
切图不像以前那么麻烦,同一张图片需要手动导出多套规范,现在只需在软件(或安装插件)标记好切图,上传到类似蓝湖、摹客等第三方线上应用,分享给团队成员即可各自下载web、Android、iOS对应的多套规范制图。
设计师在设计过程中,一定要按照规范的最大极限保留原图,以iOS系统@1x规范设计稿为例,如果图片的宽度是100px,那么导入软件中的图片宽度至少要在300以上,然后再进行缩小(PS中需转为智能对象),如果低于300px,开发在导出@3x的图片就会失真,可能会因损失像素而出现模糊的情况。

文章中所介绍的图片使用方法及处理技巧,并非最好、唯一的答案,但在你没有更好的方法之前,多多少少能从中得到启发。UI中图片设计的本质在于自身的专业能力,然后用自己的视觉产出和设计手段去吸引、打动用户,从而为产品带来利益,也能体现出设计价值。
不得不承认,人们很多时候都是通过视觉表象决定是否需要深入了解、拥有某一件事/物,设计师就是在做视觉表象的表达,如果图片用的好,不仅能让你的设计更加出彩,还有一定几率转化用户,形成商业价值。
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
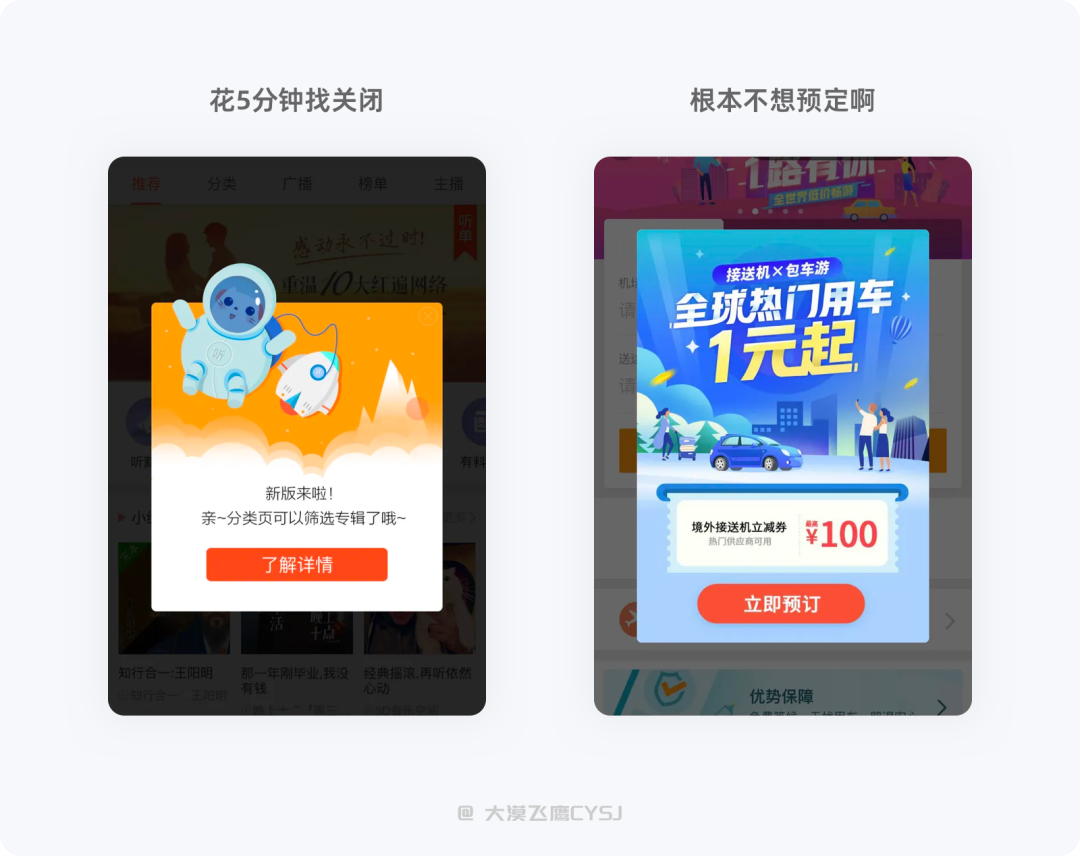
编辑导读:我们经常会收到各种弹窗,它们的目的主要是为回应用户或让用户回应,是用户与产品间对话的一种方式。但是,弹窗也不是多多益善。如何弹、什么时候弹?这些都是有章法的。本文作者总结梳理了一套弹窗设计原则,一起来看看吧。

产品经理:我觉得这里要加个弹窗,你去设计吧。
设计师:emmm…
弹窗到底该不该加?怎么加?用什么形态展示?真正的作用是什么?这些真的是产品经理说了算吗?

好的产品通常会在恰当的时间、合适的位置给出合理的反馈,弹窗也是必不可少的反馈方式,不反馈、反馈不及时或反馈不合理都会带来不好的使用体验,甚至误导用户,从而导致用户流失。
很多时候,产品经理会从商业角度、公司业务、资源限制等方面考虑问题,但这些未必是用户所需要的,设计师不应该完全按照产品需求做设计,否则就成了只会照搬产品原型的“美工”。需要做的是从用户角度出发,把产品需求转化成设计目标,只有经过反复的推敲、认真分析,最终才能打磨出服务于用户的弹窗设计,所以弹窗该不该加、如何加就成了设计师不可推卸的责任和使命。
本篇文章将围绕着弹窗类型、使用场景、转化率及常见问题为侧重点,将自己对弹窗的理解、设计经验分享给大家,帮助大家对弹窗组件有更清晰的认识,为后续避坑设计出更好的弹窗做准备。
当我们与应用产生主动或被动交互时,页面上层会弹出容器,将可承载的文本、按钮、选项、标签或表单等任一内容与之组合,就可以用来传递信息、状态反馈、引导用户等操作,这就是弹窗。
弹窗的目的主要是为回应用户或让用户回应,是用户与产品间对话的一种方式,在线上各种场景中都有可能碰到,相当于产品的线上小助理。不同类型的弹窗其作用不同,但最终都是为了满足跟用户之间的友好交流。

弹窗组件的样式很多,如浮层、对话框、下拉菜单、toast等,且iOS、Android官方平台也都根据自身的规范对组件进行命名,不管如何称呼,其常见的弹窗组件绝大多数都是由以下元素组成:

用户在完成任务的过程中,界面会出现弹窗打断用户的操作行为,用户必须通过主动点击才可以进行下一步操作,这即是模态弹窗。
模态弹窗通常能较好的获取用户的视觉焦点,并通过承载的内容、按钮主次层级来引导用户完成他们的需求,这也会根据用户、产品侧重点的不同,弹出样式也有所不同,常见的模态弹窗有对话框、动作栏、浮层…等。
1.1 对话框Dialog/Alert
对话框是很常见的弹窗,主要在打断用户后并提供选项操作,对用户的干扰较大,通常会配备1~3个操作按钮,而且会把用户最期待的或产品最期待用户操作的按钮突出显示。
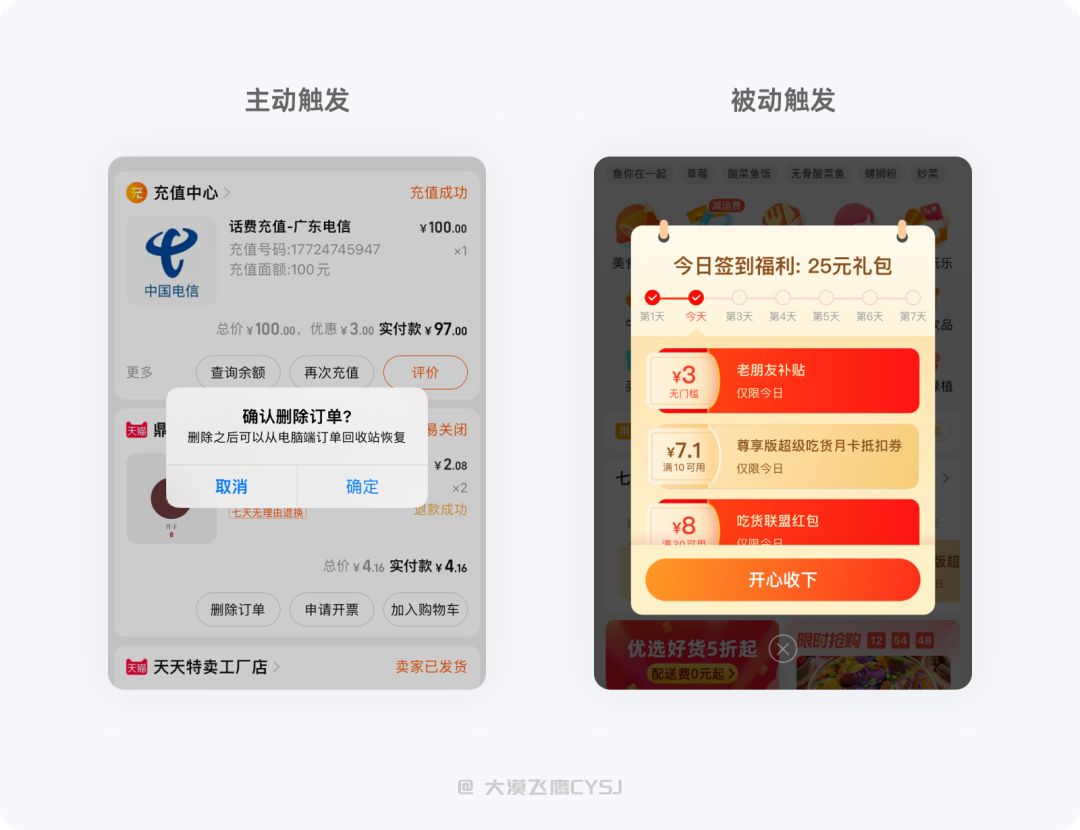
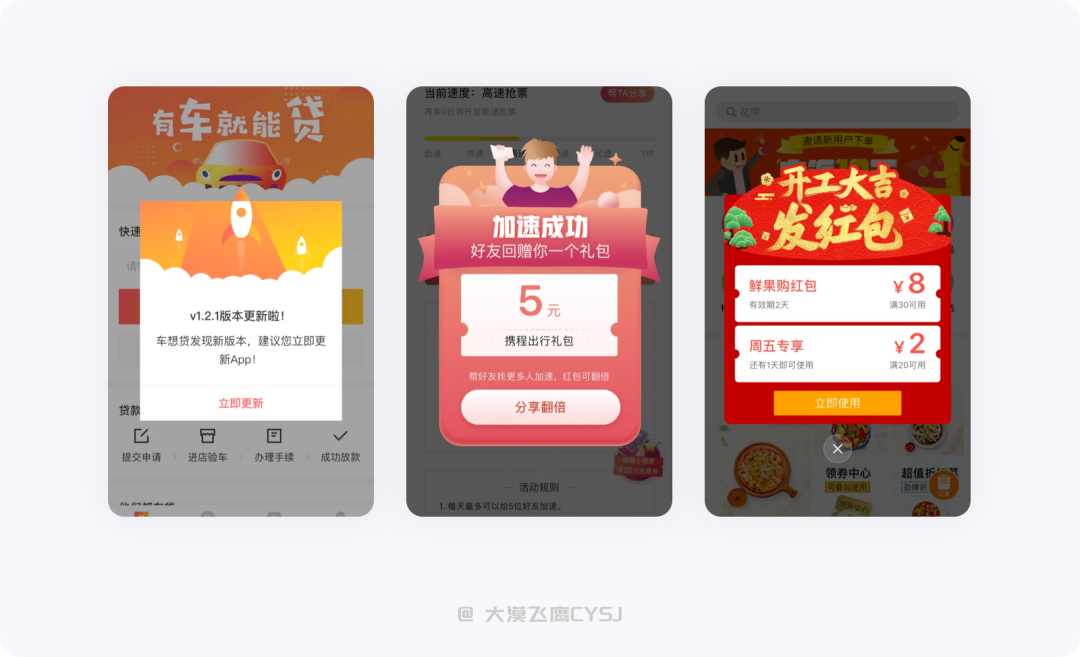
对话框类型的弹窗主要分为主动、被动两种触发类型,主动弹窗:信息的二次确认、输入内容、前置条件选择、风险警示等;被动弹窗:版本更新、运营宣传、消息通知、系统功能授权等。

1.2 动作栏Actionbar
动作栏是通过用户主动操作后弹出的内容信息,基本都是从底部弹出,屏幕占用比例根据内容量的多少比较随意,从小区域、半屏、再到全屏随处可见。
动作栏相比对话框则能承载更多、更丰富的功能信息,在用户清晰感知当前操作及反馈的情况下,比跳转到新的页面更有安全感。

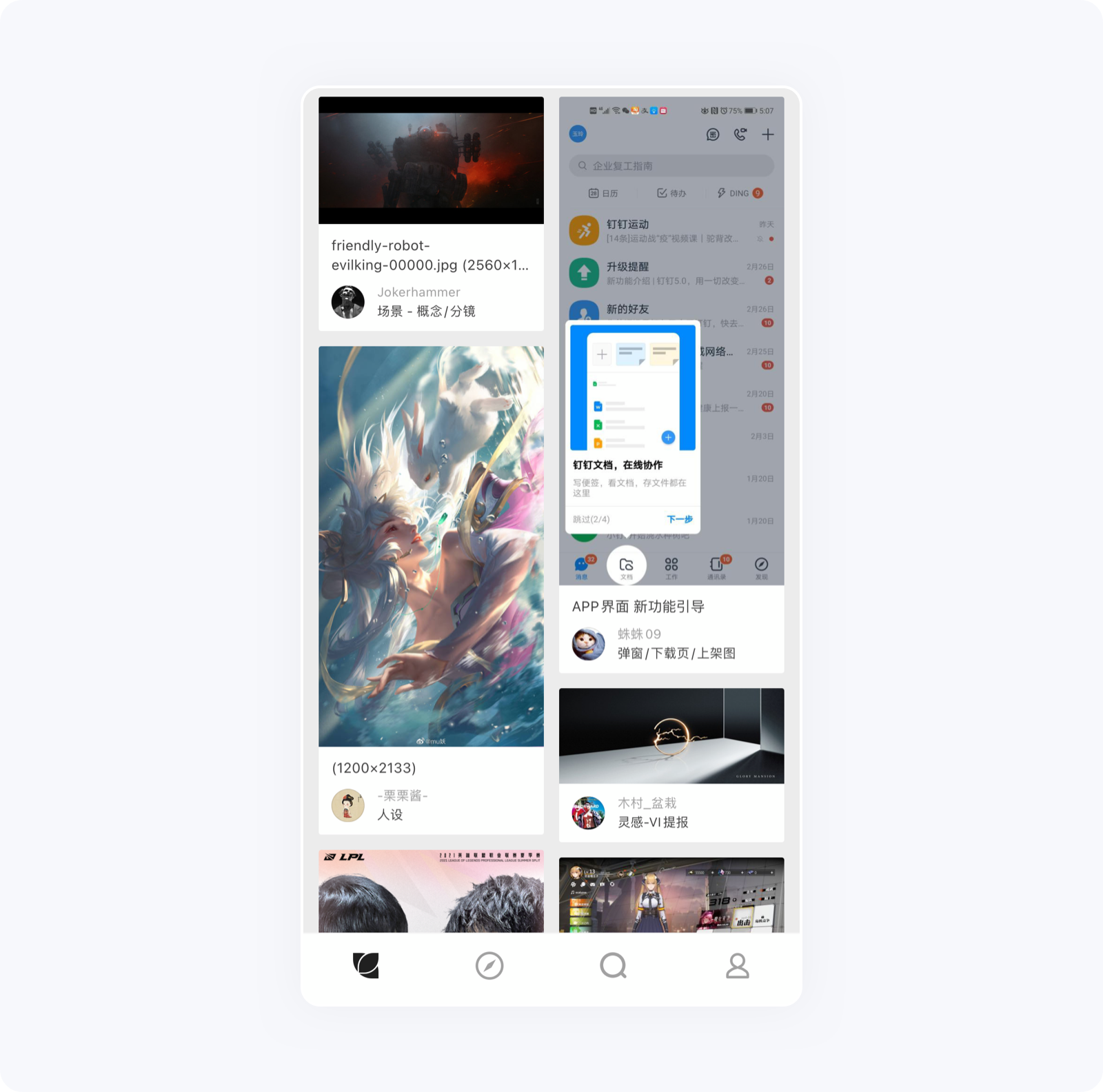
1.3 浮层Popover/Popup
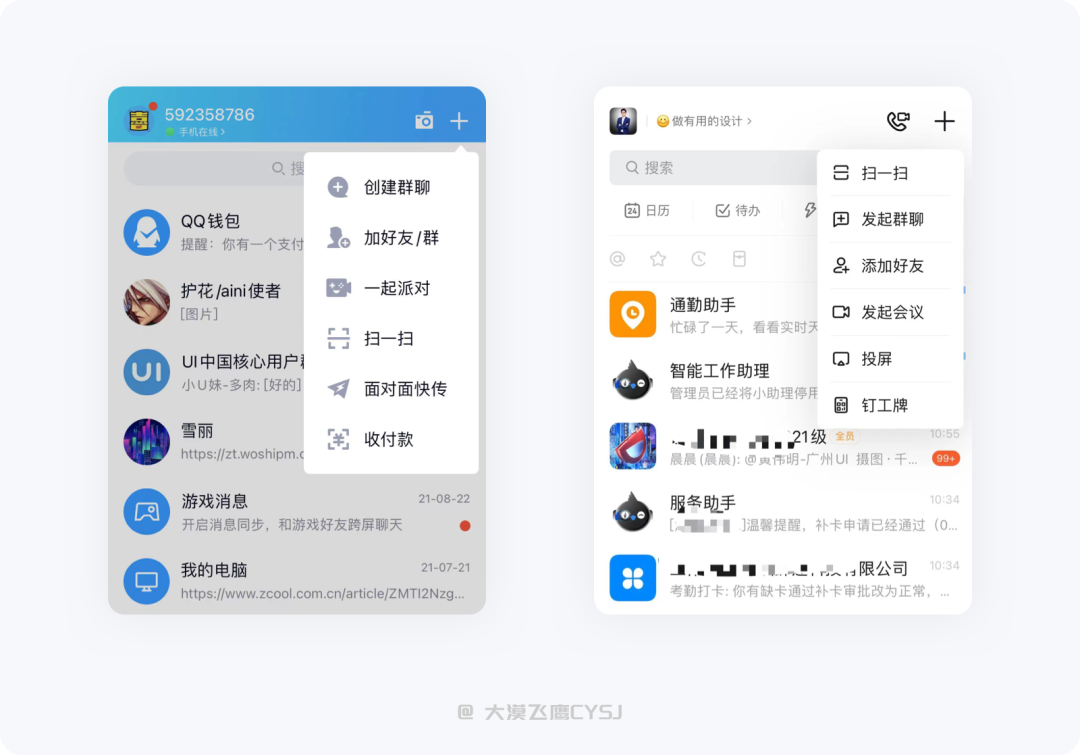
浮层是指用户操作某个功能/内容后,会在附近出现一个带有视觉引导性质的弹窗,最常见的浮层就是下拉菜单/弹窗等,浮动于顶层窗口并指向触发操作的位置。
例如很多社交娱乐类型的应用右上角有一个“+”入口,里面会放置部分常用功能。部分浮层底部没有设置不透明度的蒙层,为了与页面信息更好的区分,会给浮层容器加上投影,避免与底部信息混淆。

相比模态弹窗,非模态弹窗属较为轻量,触发后以一种非阻碍的的方式呈现,不会打断用户的当前操作,主要是给予用户即时反馈,让用户清楚应用当前的交互后状态。非模态弹窗不强制用户操作,根据反馈信息的重要程度及意愿,可在一定的时间内自动消失,也可等待用户操作后消失,常见的有以下几种:
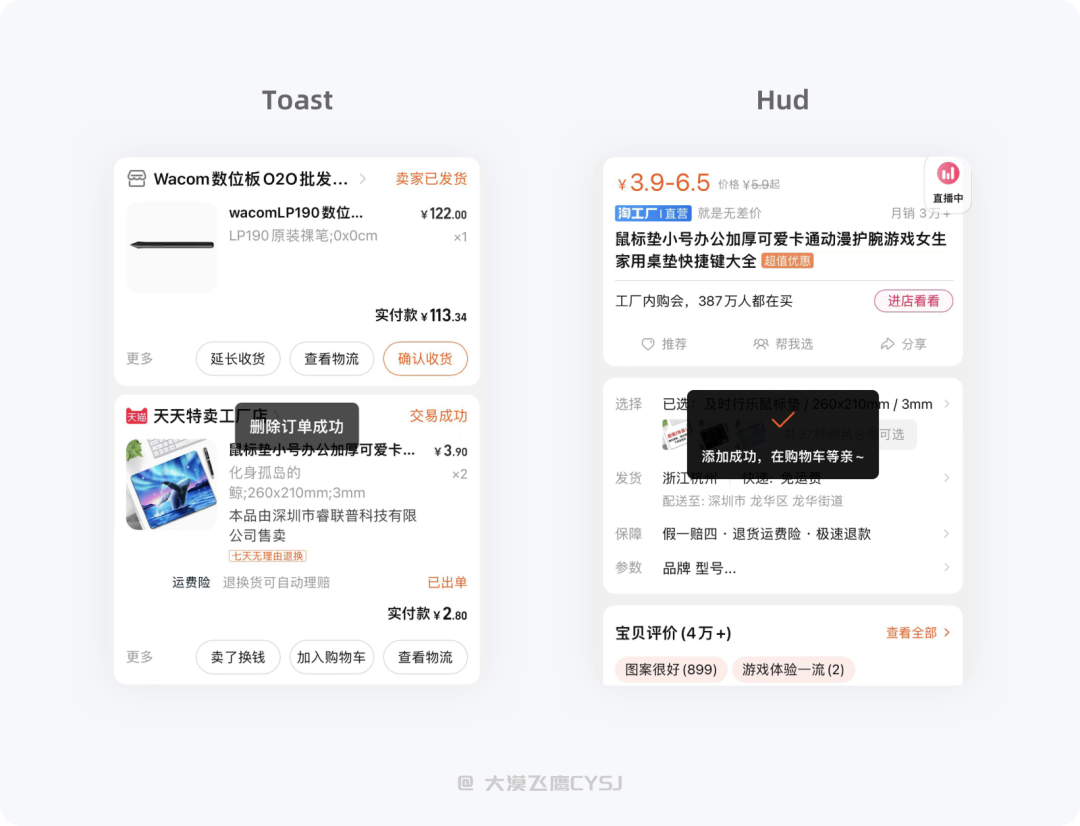
2.1 提示框Toast/Hud
用于反馈用户操作成功、警告、错误等当前状态信息,可能出现在任何位置(底部/中间/顶部),在呈现样式上,相同等级的模块统一位置、风格即可,无需用户有任何操作,出现2s左右自动消失。
Toast只有纯文字提示,例如格式错误、刷新成功、删除成功等;Hud会使用文字+图标样式,例如添加到购物车、关注成功等。

2.2 提示对话框Snackbar
Snackbar早期只是Android系统的一种弹窗控件,后在iOS、Web前端都会使用到,可以看作是toast的加强版。一般只出现在屏幕底部,存在的时间比toast长,提供0~1个操作入口,可自动消失,也可与用户产生交互后消失或者跳转至其他页面。
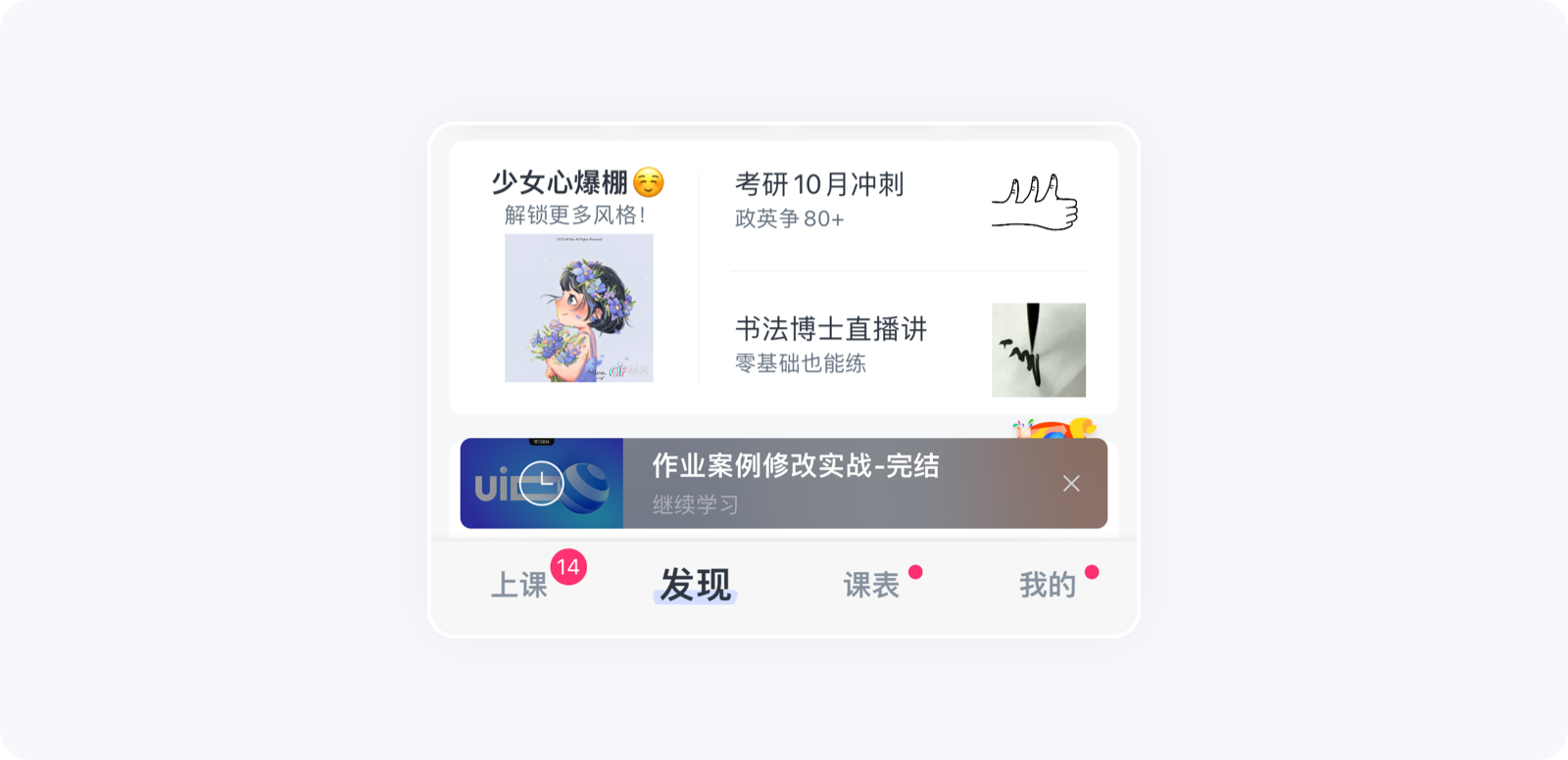
Snackbar反馈的重要程度强于toast,例如,某个应用今天有重要提醒,同时又不想影响用户的其他操作,会在用户首次进入时弹出提醒,并提供关闭操作入口,等待用户通过手动关闭(部分自动关闭),加强用户记忆。

2.3 通知Notice
最有代表性的就是消息通知、系统推送,在设备未锁屏的情况下,通常从顶部弹出,停留几秒后自动消失,锁屏后,不同设备弹出的位置也有所不同。Notice的前提是需要在应用设置中打开消息通知开关,具备应用外推送功能的,需在设备系统设置中开启通知权限。

2.4 透明指示层HUD
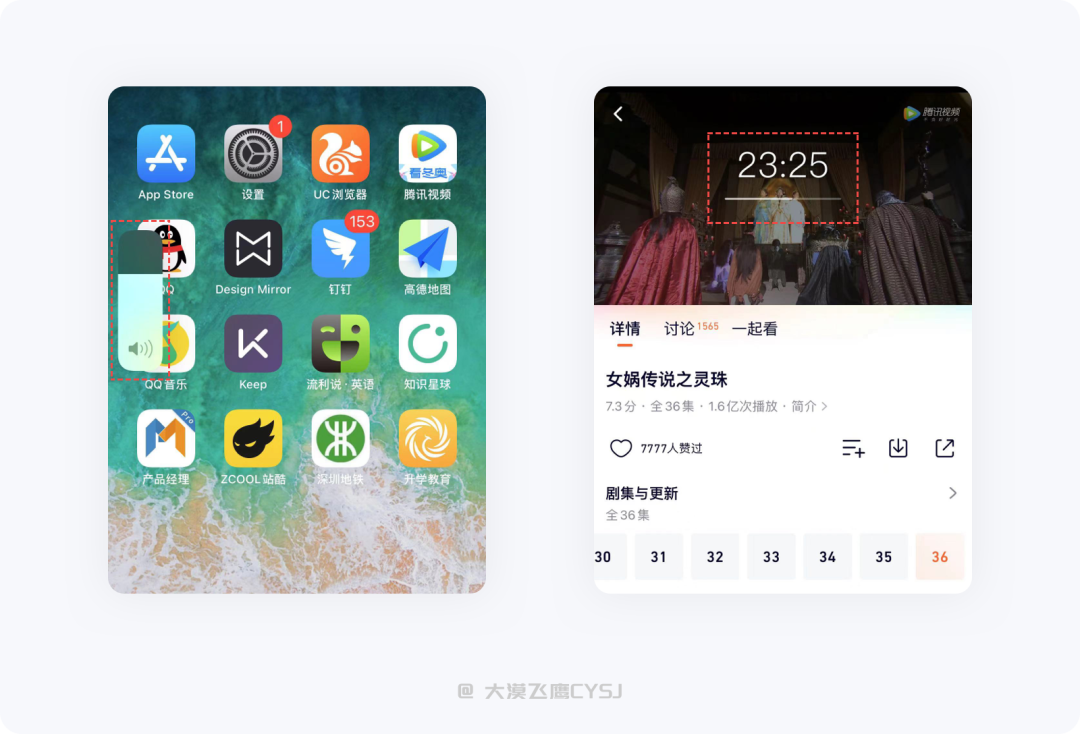
HUD是一种在透明元素上通过填充、反馈用户当前交互操作的指示层,实时生效,例如视频类产品中的调整音量、亮度、控制进度条等。

当我们对弹窗体系有了一定了解后,就需要清楚什么场景需要设计弹窗?用什么类型的弹窗?
产品最终都是服务于用户,如果仅凭自己的主观意见乱加一通,整的花里胡哨,弹窗就成了干扰元素,很大程度上会影响用户体验。什么样的场景适合什么类型的弹窗,我们可以从以下几点来说明。
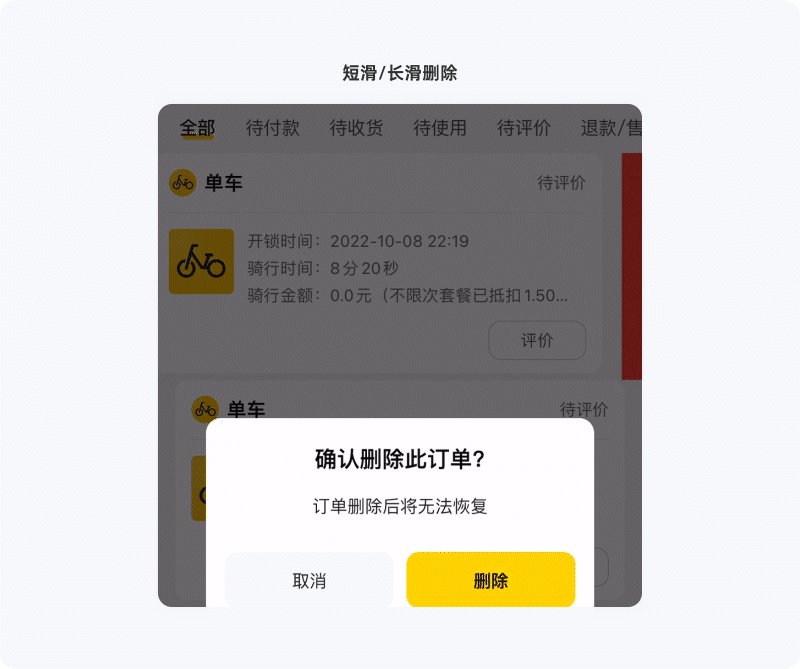
风险警示:当用户的某种操作可能存在风险,为避免操作失误,会弹出对话框打断用户,并给予一定的风险提示引起用户的注意,让其有足够的时间确认是否真的需要进行下一步操作,如:删除、放弃福利机会、退出登录等,会弹出对话框提示操作后可能引起的后果。
前置条件:部分任务在流程中设有一定的前置条件,需要满足条件才能进入下一步操作,通常这种情况会根据内容量的多少、重要程度以对话框或动作栏的样式弹出,例如下单时选择优惠券、支付方式。
任务关键节点:用户在满足任务的基本条件后,需要操作一个关键步骤才能成功,则会弹出对话框让用户完成最后一步操作,例如提交订单、表单、输入支付密码等。

这类弹窗主要从产品角度出发,不会过于在乎用户是否需要、会不会反感,都会引导或强制用户操作。
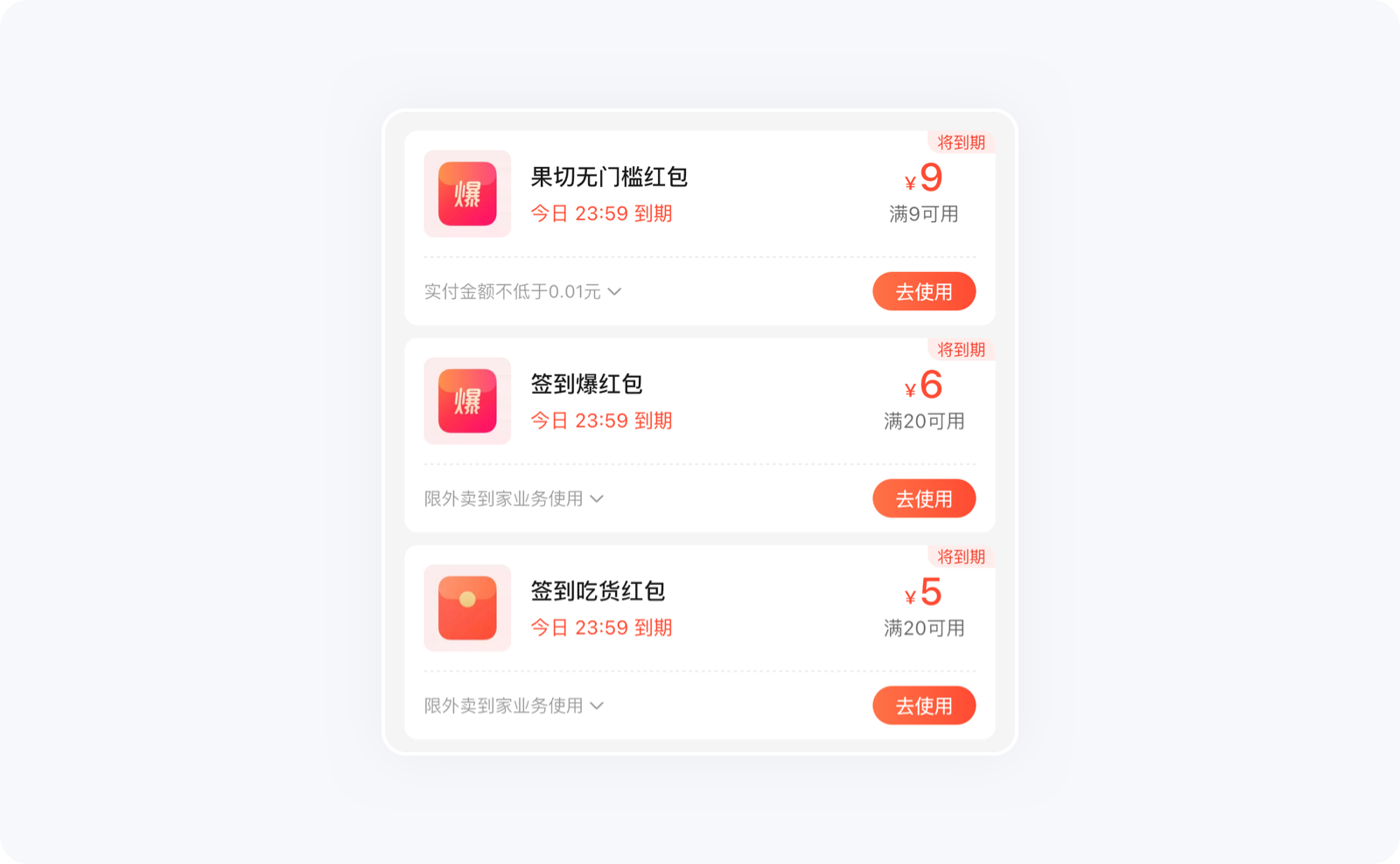
例如产品发布新版本,会强制用户更新,否则将无法使用。还有各大电商APP,在进入首页时会弹出一堆红包、优惠券,刻意将取消/关闭入口弱化,给用户返回造成一定的难度,利用突出的视觉、动态效果突出主题增加吸引力,以达到转化用户的目的。

二次确认也是一种打断用户的操作行为,但跟上面纯粹的打断用户相比其作用更大,主要是在用户已做好选择的情况下再次弹出确认,以免操作结果造成用户认知上的偏差。虽然从用户体验角度出发,用最少的操作、最简单的流程满足用户所需是产品追求的目标之一,但通过权和利弊之后,二次确认的出现实属迫不得已的折中方案,它能够起到给用户多一次思考避免误操作、同样的含义换种方式表达、重要的内容加深二次记忆等作用。
二次确认使用得当,可以避免用户、产品的潜在风险,但若是从主观角度一味的滥用,就成了对用户的恶意干扰、影响使用体验,导致出现因多步骤操作增加任务完成难度、降低转化率、损害产品形象等问题,所以需要从业务(用户侧、产品侧)实际角度出发,两相其害(加-影响使用体验;不加-造成一定损失)取其轻的考虑是否需要增加二次确认弹窗。
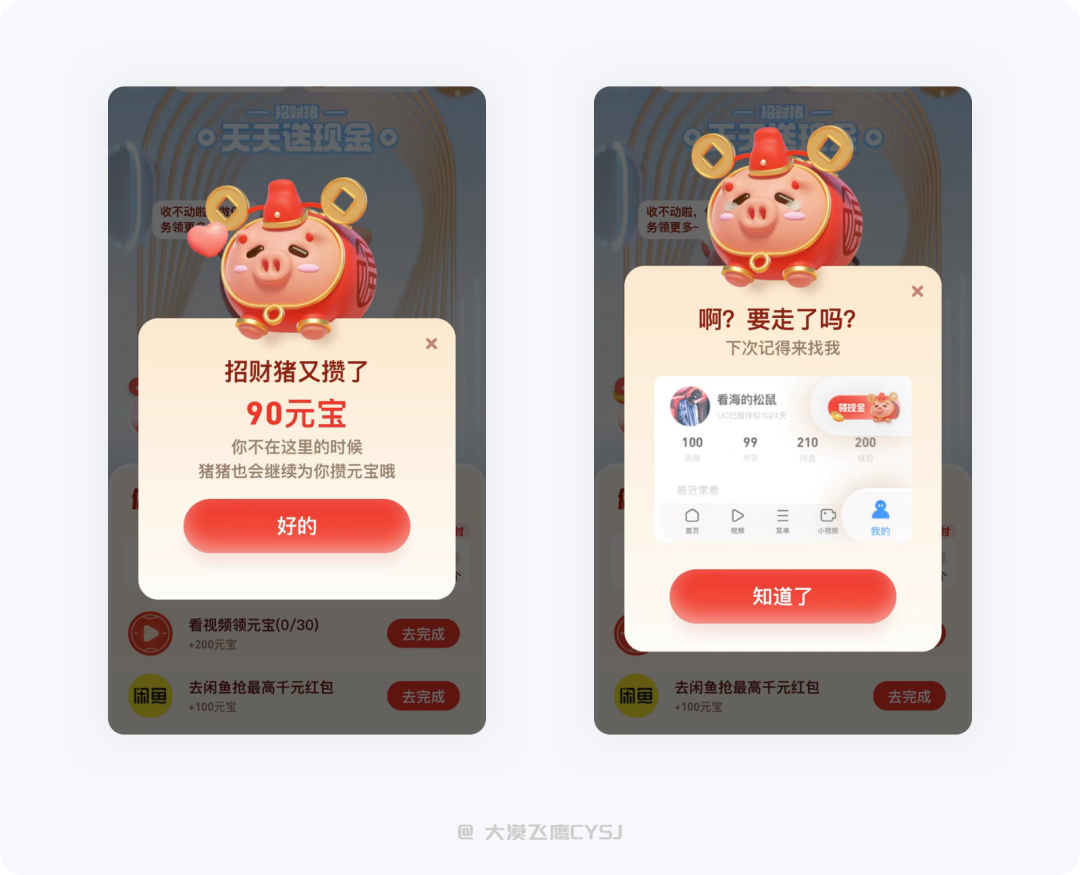
当用户的某个操作可能带来不可逆转、错误严重程度较高时,例如:放弃仅有一次机会的较好福利、手机系统还原、应用账号注销等,系统都会给予二次确认,降低用户认知偏差后,以确保用户是经过多次思考才做出的决定,即便后续给用户造成损失也不会过于降罪产品,产品也算是“问心无愧”了。

常见于用户操作之后的状态反馈,即便用户没有注意到,也不会造成较大的损失、或结果已经注定,相对来说成本较低,大部分出现在任务过程中的提示(可重复)和结果反馈,以确保用户知晓当前所处状态。
非模态弹窗toas样式居多,例如加载中、操作成功、刷新结果、清除缓存等,可出现在其他类型的弹窗之后或同时存在。

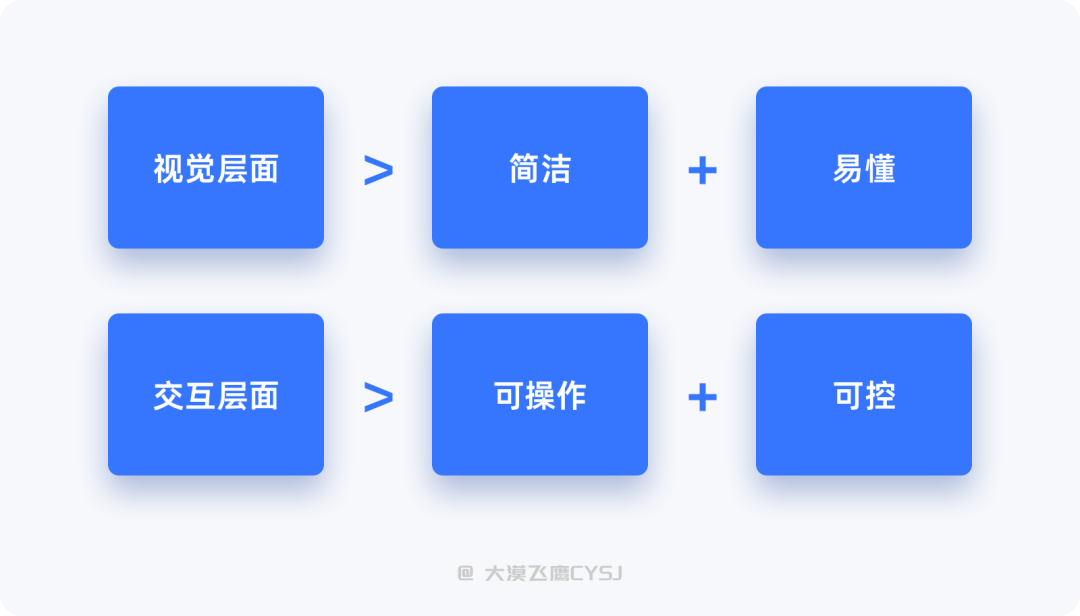
优秀的弹窗需要从视觉、交互两方面思考,视觉上简洁、易懂,交互上可操作且可控。

视觉层面:首先需要做到的是易懂,这时候就非常注重文案清晰程度及按钮层级关系了,弹出的信息需能直击要害,用户看了能一目了然才是关键;其次,弹窗属于一种干扰信息的存在,设计必须简洁,在弹出时需要考虑是否会过度影响(影响是一定会有的、且看如何降低)用户的其他操作。假想我们正在玩游戏、突然来了电话全屏幕覆盖(传统来电),自己会以最快的速度挂掉电话,回到游戏中后发现自己已领“盒饭”,即便来电是多么的理所当然,但心里必定是非常不痛快的,那么,如果来电以弹窗的形式且占据屏幕很小区域(如今的来电方式)是不是就给了用户足够反应时间及缓冲时间呢?

交互层面:弹出的内容及操作入口需清晰可操作,虽然有时基于业务需求,产品更希望用户能进行下一步操作而并非回到上一步,即便如此,我们也只能通过弱化次要操作以突出主要操作,用户有来去自由的权利,如果弱化至用户看不清、甚至找不到的程度,即便提供了次要操作入口,也会存在反面作用;另外需注意用户对产品的可控性,不管产品如何期望用户进入下一步转化,但不能强制,一定要给用户提供回去的路(强制版本更新除外),否则,任性的用户可能会直接结束应用,甚至因产品过于霸道直接卸载。

首先,设计师应该理解产品需求,分别从用户侧(能给用户带来什么?满足什么样的需求?避免什么损失?…)、产品侧(能给产品带来什么?产品如何期望?是否合理?能得到什么样的结果?…)分析为什么要加弹窗,然后将分析的结果转化为设计目标,以确保弹窗根据不同的需求,在恰当的时间、适合的样式合理的呈现给用户。
其次,在得到设计目标后,同样需要从设计侧、技术侧思考弹窗组件的一致性。从设计角度,团队所有成员需要对该组件有清晰且统一的认知,了解组件的使用场景,以确保不会错用、滥用,如果增加或更换新人设计师,很容易学习和上手,提升效率;站在技术角度,一致性的常用弹窗组件,便于开发做组件封装后续复用,减少不必要的重复工作,大大提高开发效率。

在UI设计中,组件的设计思路基本相通,旨在满足产品的实用性、视觉的统一性,主要围绕着以下几点进行:

设计弹窗时需要注意信息的主次层级关系,优先传达用户想要的或产品想要让用户知道的,以确保重要的信息在第一时间传达给用户。

弹窗需要根据实际的场景合理使用,不能为了简洁而过分删减内容、更不能画蛇添足。例如一些偏向于操作状态、系统报告类的提示可以使用简单的反馈,而可能造成用户损失的提醒就需要刻意打断用户,给予更明确的提示甚至二次确认。

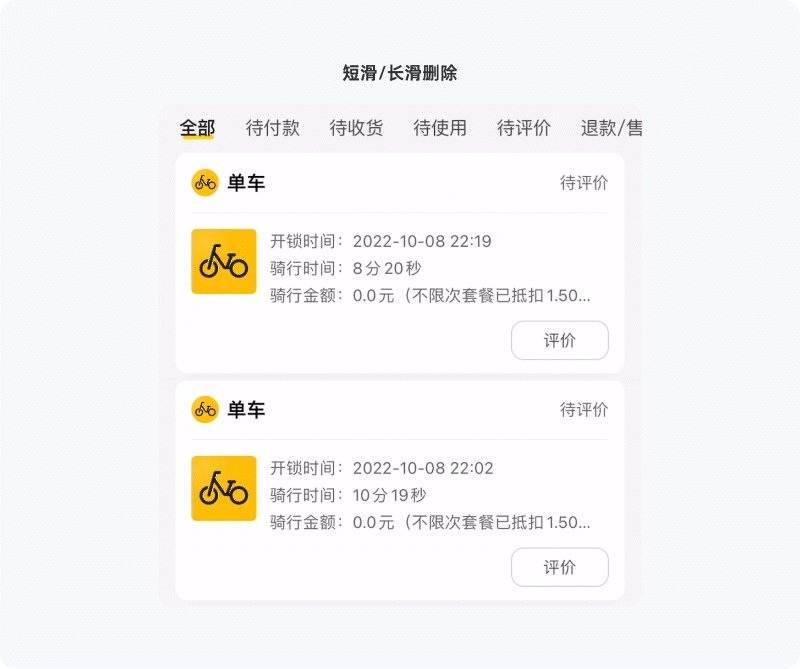
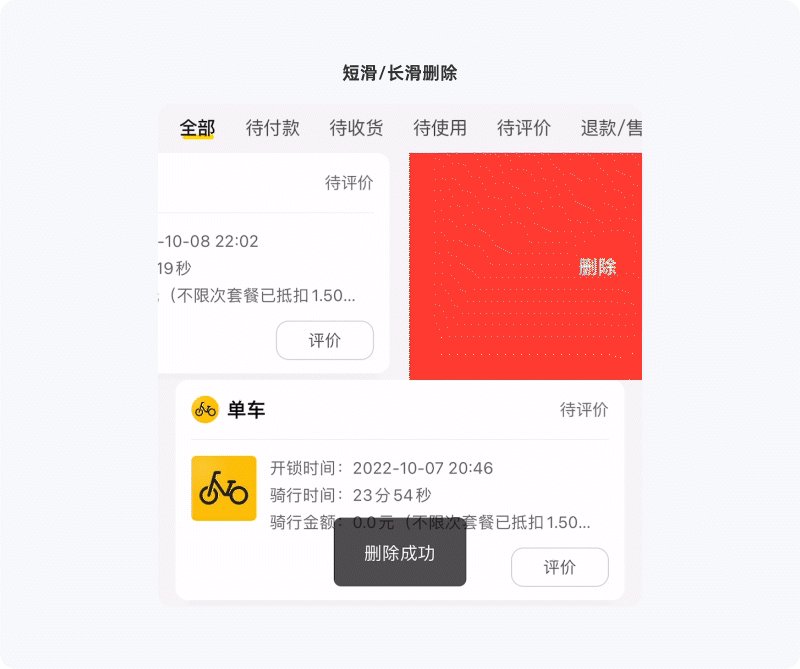
△ 例如删除内容就需要使用模态弹窗明确提醒用户,如果用非模态很可能被用户忽略从而带来不可逆的损失。
因弹窗本身承载内容有一定的局限性,固文案一定要简洁且精确,能用一句话说清楚的就不要过于啰嗦,不仅容器的空间有限且用户的耐性也有限,需要在有限的空间、有效的时间内清晰的表达出核心内容。

针对运营弹窗,如果弹出的时间不对或过于频繁,可能会造成用户反感,所以需要把握好弹出时机及频率。
例如用户有一张未使用的优惠券,如果用户每次进入应用都看到弹出提醒,确实又没有购买商品的意愿,总是被弹窗打断真的就很烦,那么可以将提醒弹窗设置为每日首次进入应用时提示、每累计进入应用5次后提示、即将到期提示或者用户有购买意愿且优惠券支持改品类时提示等,总之,需要控制在大部分用户的可接受范围内。
本篇文章主要系统的分析了弹窗组件分类及使用场景,总结的虽然不是很全面,但能让很多新手设计师清楚认知弹出组件的定义及用法。另外,弹窗不管如何设计,都需要有一个不断优化的过程,要根据产品的实际情况不断思考与打磨,通过脑暴或已知问题作出更好的改善。
能清楚认知、理解、使用弹窗组件是一个成熟UI设计师必备的条件,当然,并不能以此定义设计师是否优秀,在此基础上,还需通过持续的学习探索,挖掘出更多技巧,不断提高自身的专业能力。
大漠飞鹰;人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编剧导语:折叠菜单是在页面中垂直堆叠的菜单列表,通过展开/折叠来显示或隐藏更多菜单内容。APP中的折叠菜单该如何设计呢?本文作者分享了折叠菜单的设计解析及设计应用,一起来看看吧!
大家好,这里是设计夹,今天为大家分享的是「折叠菜单」。
折叠菜单(Accordion),又称手风琴菜单,是在页面中垂直堆叠的菜单列表,通过展开/折叠来显示或隐藏更多菜单内容。
接下里通过讲解折叠菜单的构成、样式和设计解析来更进一步了解折叠菜单的运用~
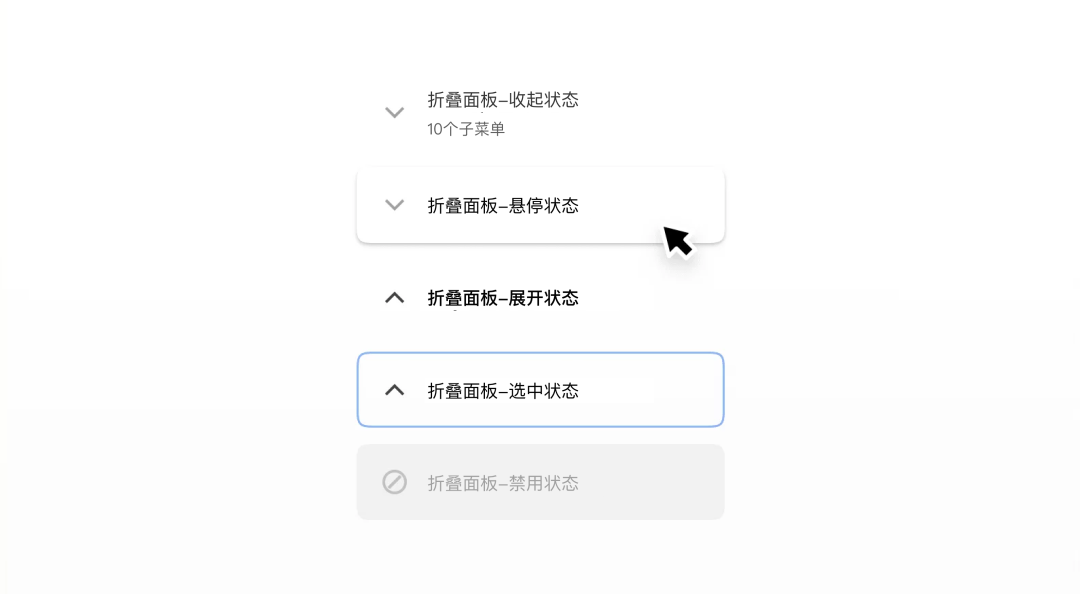
折叠菜单的状态包括收起、展开、悬停、选中、禁用状态等。

在折叠菜单中,通常用“V形”图标表示菜单展开/收起的状态。“V形”图标可以在左侧,也可以放在右侧,用来表示状态。

除了使用最常见的“V形”图标,还可以用以下图标来代替:上/下填充图标;加号/减号;向上/向下箭头。

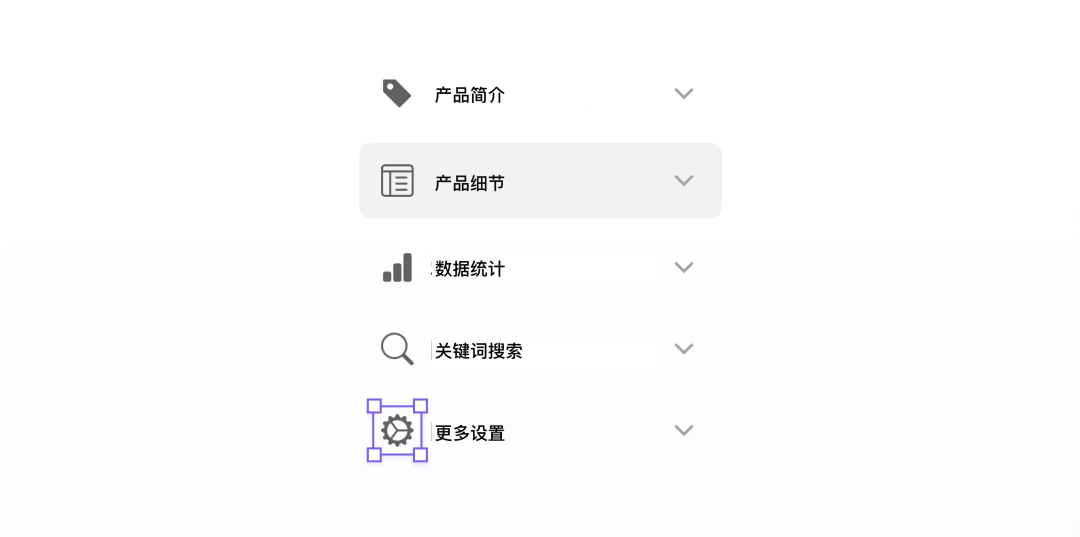
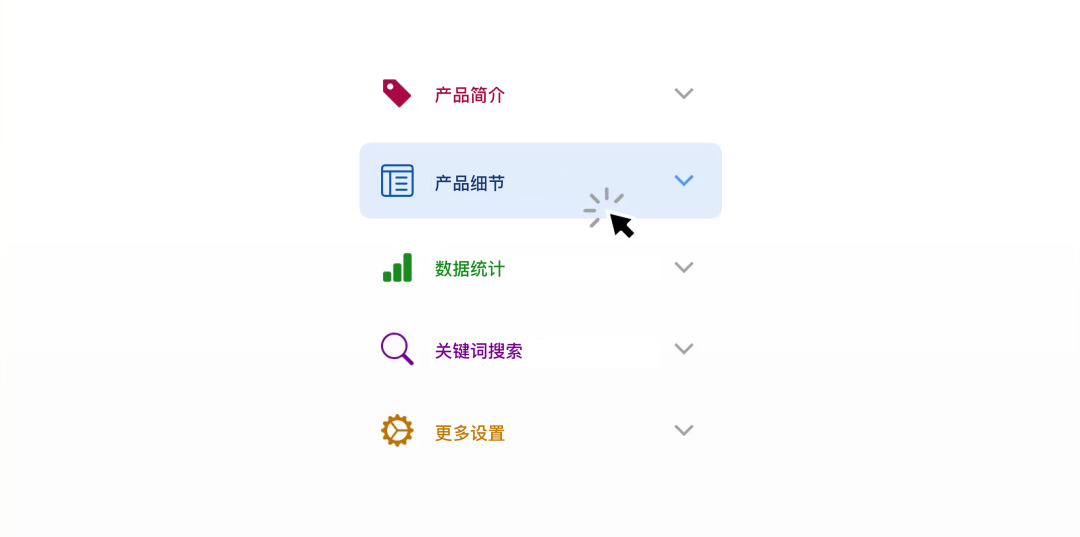
当我们把展开图标放在右侧的情况下,我们可以面板左侧设计一些图标,来增强菜单的含义,并让页面看起来更精致。

在某些场景下,还可以通过使用不同的颜色,更加直观地分隔每个菜单。

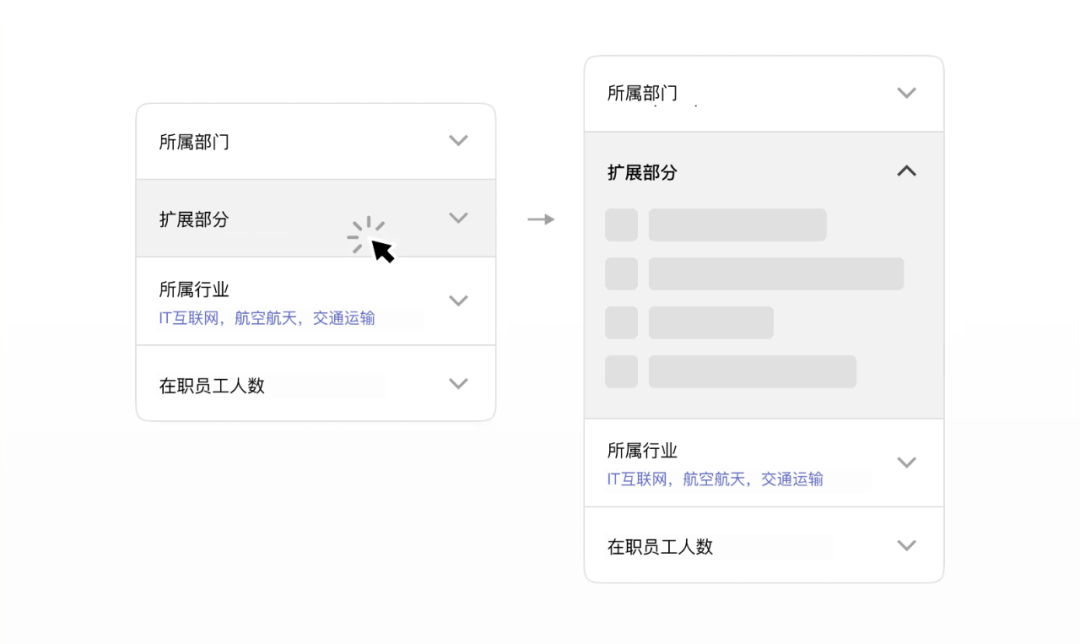
在页面设计中,大多数情况下都是使用封闭式折叠面板。
通过一条浅色的的分隔线将不同的菜单分隔开,这种样式的优点是可以节省一些竖向的屏幕空间,尤其是在移动端屏幕尺寸较小的情况下。

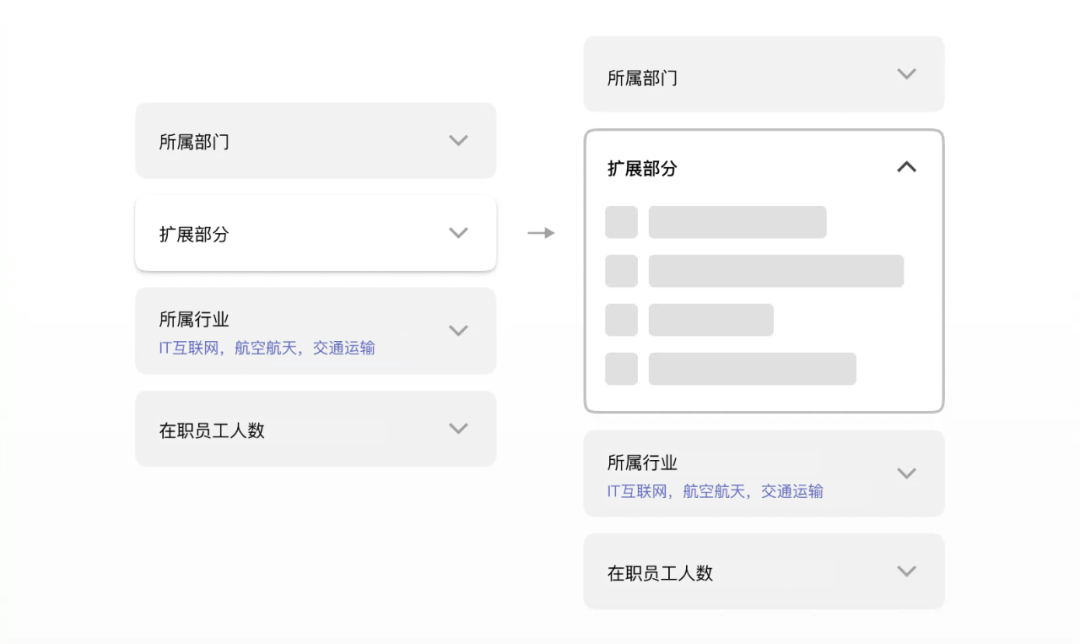
分离式折叠面板常用在桌面端中,每个菜单的展示更清晰,设计样式更简洁。

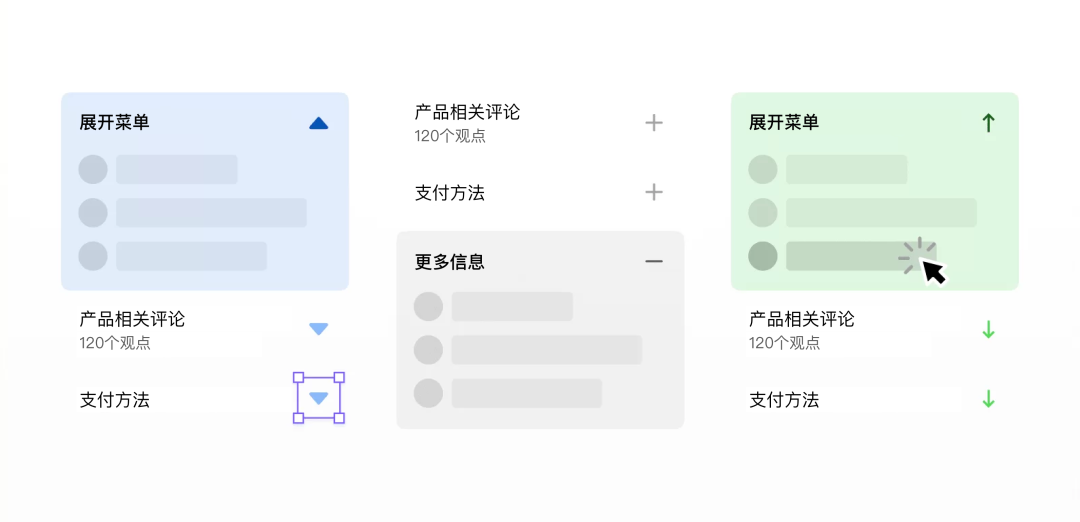
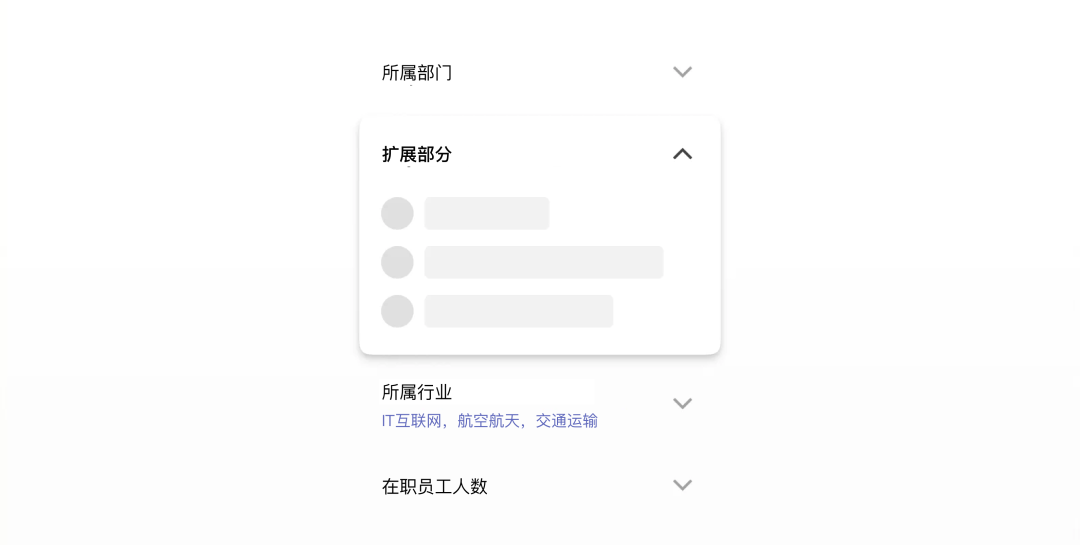
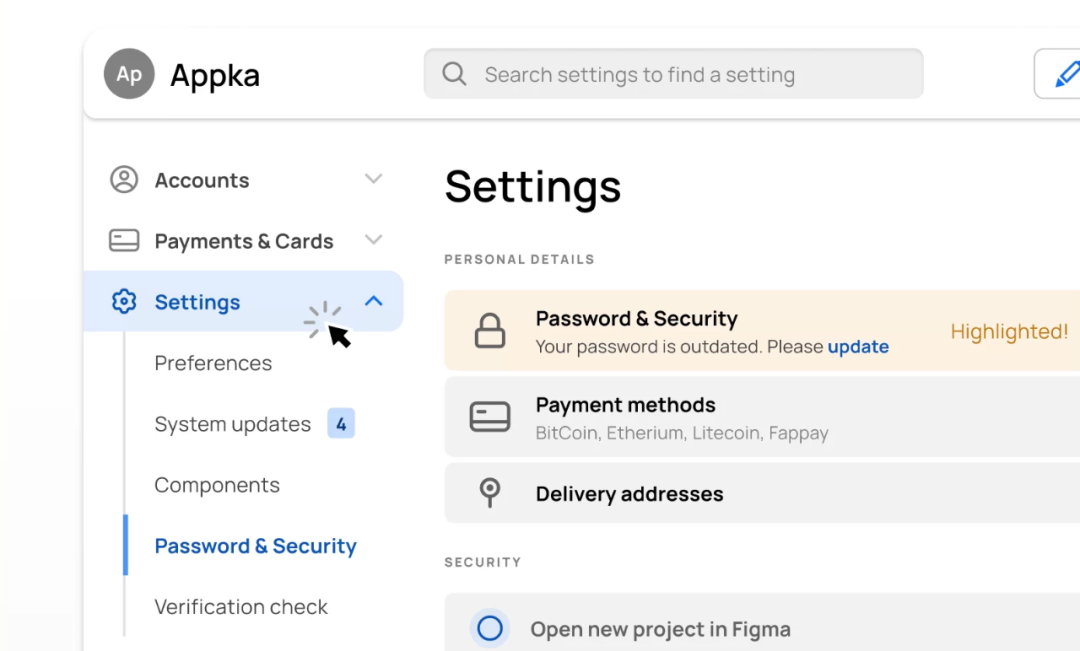
突出显示菜单展开的状态,这样在多个折叠菜单打开的情况下,用户也能清晰找到需要的信息。
常用的突出显示的方式有:增加阴影、背景填充、轮廓描边等。

例如在页面背景是白色的情况下,我们可以使用透明度很低的灰色作为下拉菜单的背景,更清晰地展示展开的菜单。另外,还可以为下来菜单填充和品牌色一致的颜色描边,起到强调品牌的效果。

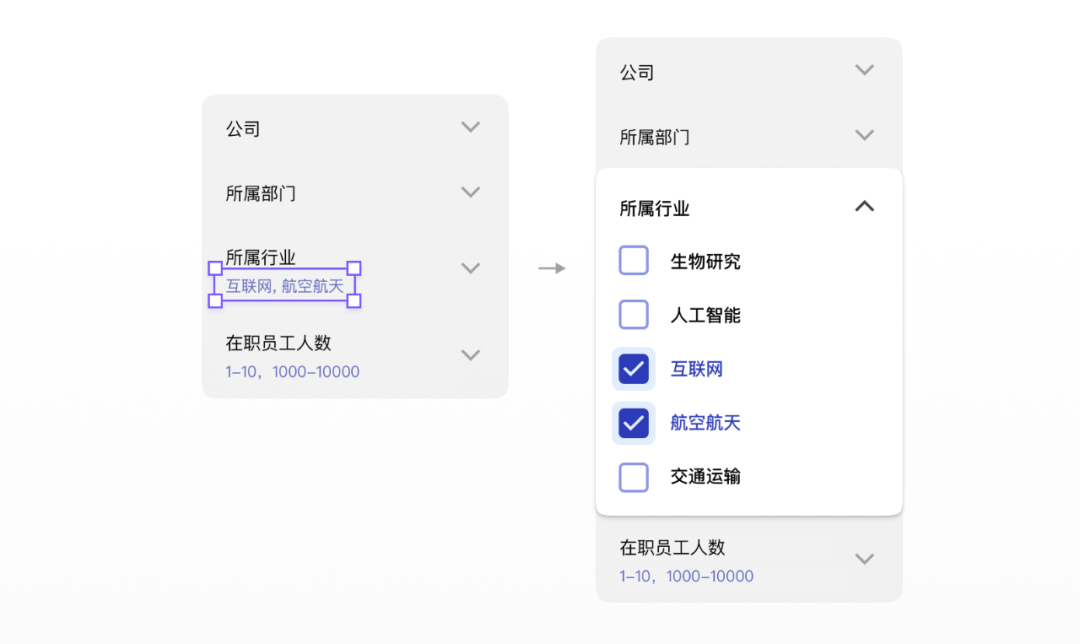
通过在主菜单的下面添加已选择的内容,这样在不需要展开面板的情况下,用户就能知道选择了哪些内容,进一步提高操作效率。

当已选内容太多时,我们不可能将这些内容全部在主菜单罗列出来,在这样的情况下,可以使用数字徽标的形式来展示已选择的菜单数。这样的设计有点像购物车中不断变化的数字徽标,告诉用户加购的数量。

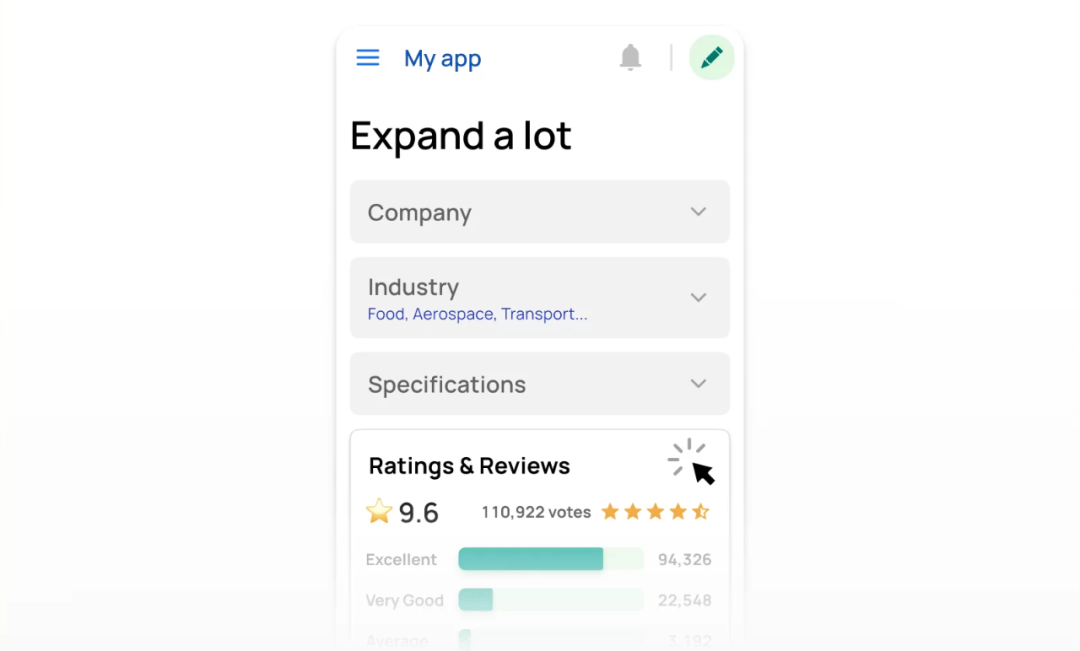
通过在折叠面板中添加提示文案,起到辅助作用,展示更多和菜单相关的信息。这种设计形式更适合用在移动端中,在有限的屏幕尺寸上尽可能多的展示内容。

等宽使用:在移动端中使用等宽的折叠菜单,方方便用户点击操作。

侧边栏:将折叠菜单放在侧边的导航抽屉中,点击左上角的图标来展开菜单项。

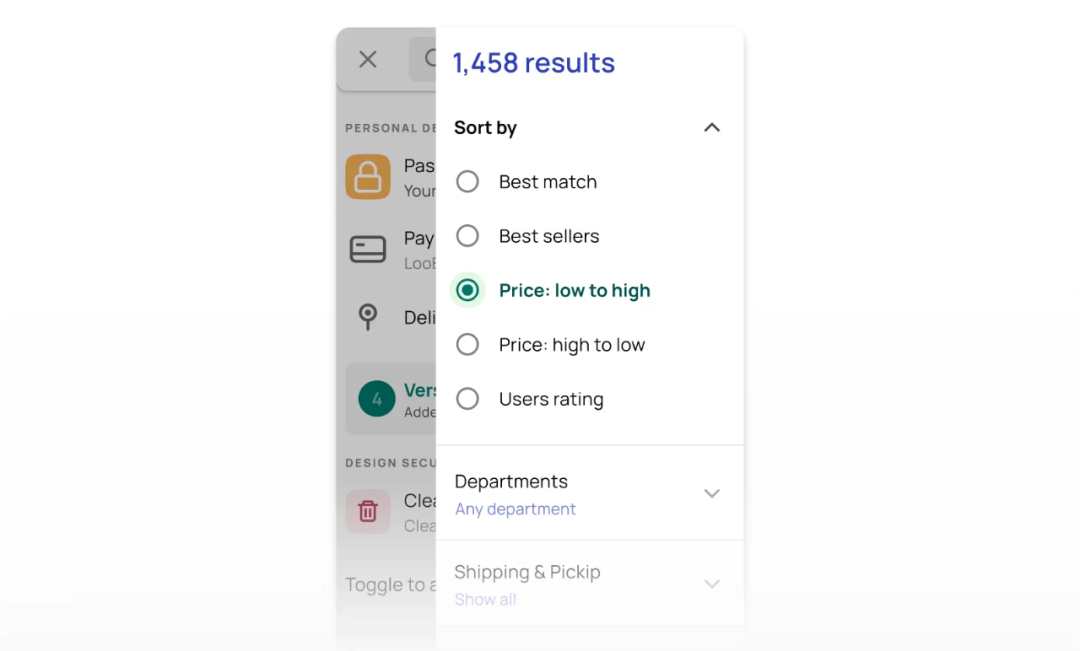
菜单筛选:将侧边栏与折叠面板配合使用,实现菜单筛选的功能。

侧边导航:和移动端类似,桌面端最常用的方法是把折叠菜单放到页面左侧,作为网页的侧边导航使用。

过滤器:根据桌面端的页面布局结构,折叠菜单可以放在页面左侧或右侧,实现精确查找、内容过滤等功能。

以上就是折叠菜单的设计解析及设计应用,希望通过这些知识能帮你进一步了解折叠菜单的用法。
「组件系列」的其他文章,近期也会不断更新,欢迎大家关注~
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
卡片式设计是产品常用的页面设计手段之一,它自带的分割属性让页面布局更加清晰,也是页面布局的利器。但是,分割也可能会影响用户沉浸式的浏览体验等问题。如何用好卡片式设计?本文作者对此进行了分析,与你分享。
近几年,卡片式设计可以说是移动端产品中极为常见的设计形式了,甚至有很多互联网大厂将卡片式设计纳入设计语言,在各大APP中得到广泛运用。
卡片式设计自带分割属性、让界面更有层次感,能给人一种视觉上的享受,也因此让其成为了页面布局的利器,但它并非万能,因分割的原因可能会影响用户沉浸式的浏览体验、造成横向/纵向空间浪费等问题,需要根据实际场景和内容形式来确定,不要专门为了“卡片式”而设计。
很多设计师对卡片设计习以为常,但对于使用卡片的原因、视觉表现方式、优/缺点等并不是很了解。那么卡片到底该如何设计?需要注意哪些细节?笔者根据经验并结合平时的一些思考,跟大家一起聊聊在设计中极易忽略的细则,希望能帮助大家提升卡片设计的精致感。
早在互联网时代之前,卡片就出现在了我们生活中的方方面面,如名片、不干胶标签、便利贴、会员卡…等,不管是何种类型的卡片,它都将代表着我们现实生活中的某个特定信息。

卡片指的是含有图片或文本信息的容器,它将我们需要的信息归纳在一起、并形成独立的个体,以至于后续被引用到线上界面中,同样具有非常不错的信息归纳效果。
卡片本身就是一个完整的信息区块、并同时承载丰富的互动方式。在UI设计中,个性化和美感兼备的卡片式设计具有很强的易用性,它是一个UI设计组件,将标题、文本内容、图形/图片进行整合并模块化,让信息的表达更加直观、操作也更便捷。
卡片式设计之所以能成为当今比较流行的趋势,是因为它能让界面信息更有层次感,从设计、交互、视觉以及用户体验等各方面来看,都有不错的优点。站在用户角度,即便不太理解卡片的概念(也不需要理解),但能快速知道如何使用它,相对来说,学习成本也是极低的。

卡片在占用屏幕空间较少的情况下能够将不同大小、不同类型的信息内容按逻辑进行分组呈现,使界面结构更加清晰。相比纯粹的留白或分割线,卡片不仅对信息作出了分割,其本身还是一个独立的容器,让归纳组合后的信息能快速突出重点,将复杂内容简单化处理。
卡片式布局整齐简练,清晰的信息结构有助于用户浏览,方便快速找到自己感兴趣的内容,避免用户产生一种费时或感觉内容超长的恐惧感,还能节省更多的时间成本。最常见的就是信息列表、图文混排等,不仅做到了视觉上的美观,也达到了平衡文字及图片强弱的效果。

卡片式设计有利于场景拓展,他能在信息不断增/减的情况下、页面依然能组成一个连贯的整体,在视觉上毫无违和感。例如支付宝在头部插入的广告引流入口、淘宝在节假日增加二层楼…等。

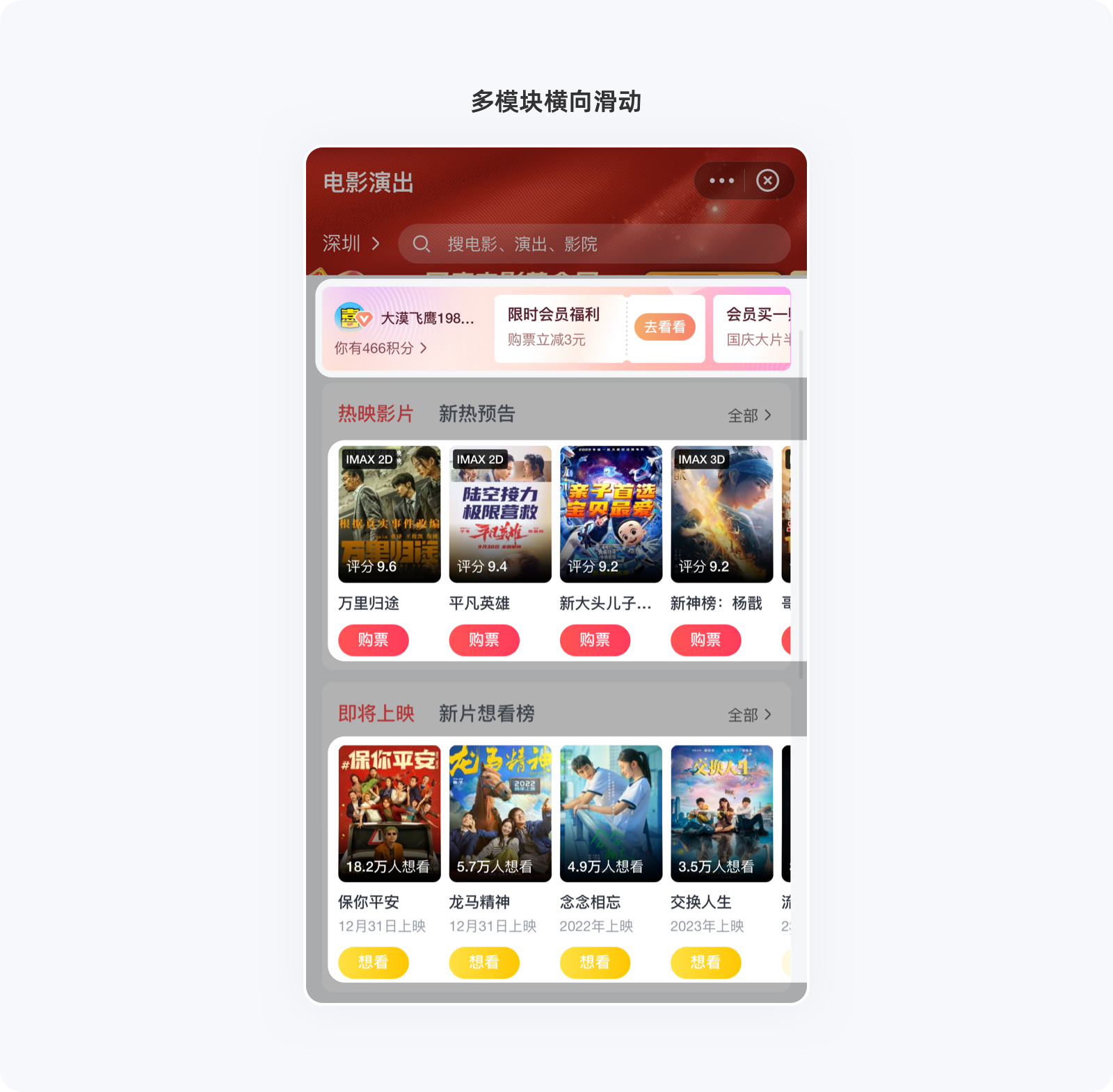
卡片式设计一度打破了移动端多为纵向操作、原有传统的列表式布局,在空间有限的移动端设备中,还能很好的利用横向空间。将横向滑动区域的最后一个卡片漏出一小部分(若隐若现才是诱惑),不仅能给予用户更多选择与期待,其空间利用率也得到了很好的扩展,在展示更多内容的情况下依然能保持模块的整体性。

卡片式设计能很好的通过边界衬托出内容的整体性,特别是在电商类产品中的首页头部、瓷片区、营销引流区将其应用到了极致,即便在卡片数量较多的情况下,用户依然能清晰的感知到内容的归属层级以及重要信息。

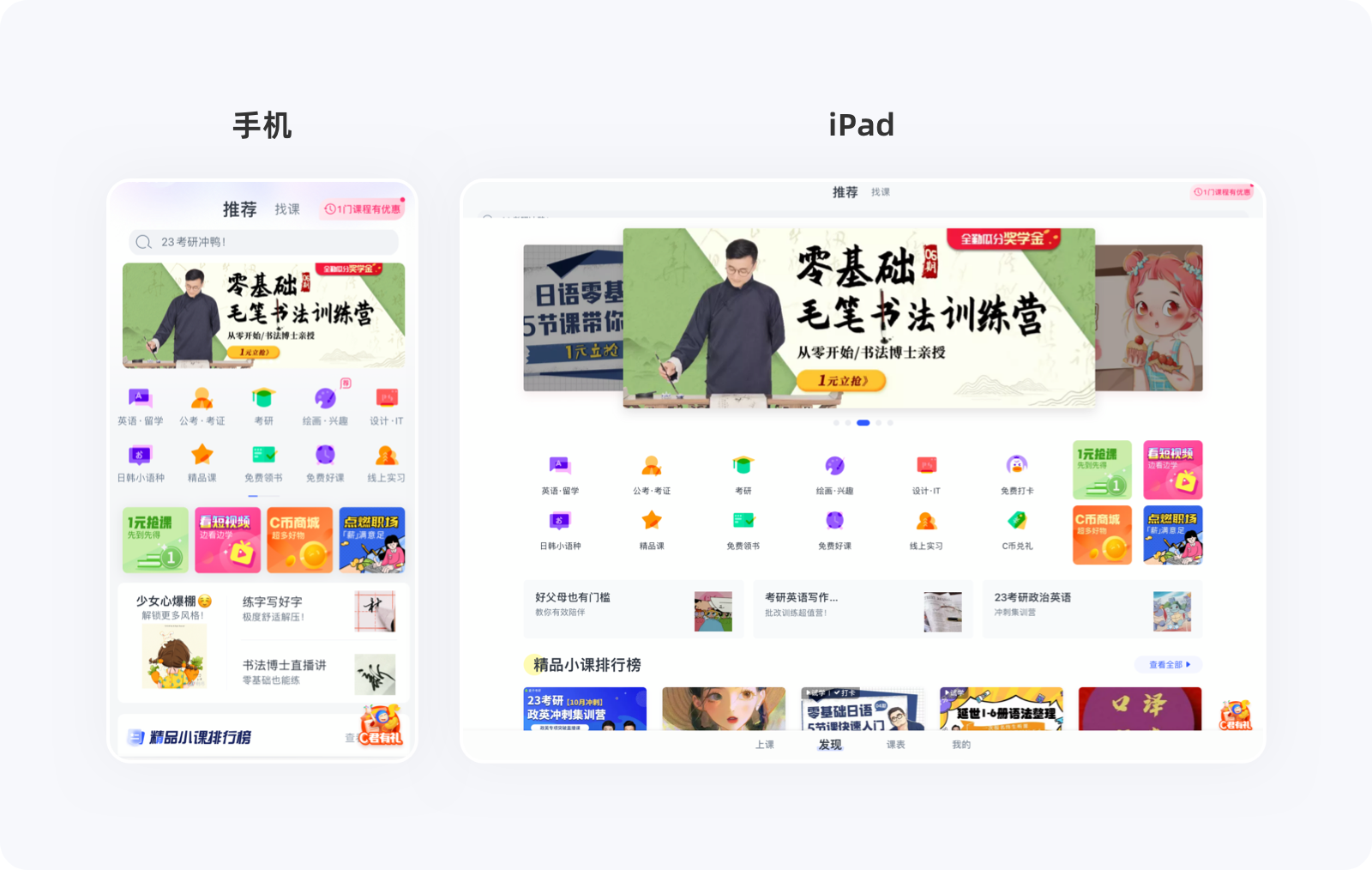
卡片作为一个容器,它可以自由无限的等比缩放,非常适合响应式设计。在手机、iPad、电脑等屏幕尺寸复杂的情况下,通过放大缩小或增减纵向排列数量的方式配合响应式的断点设计,让同一界面在不同设备之间轻易的创造出一致性的视觉体验。

卡片给人最直观的感觉就是可以操作,它不用箭头、按钮或超链接等引导性的视觉元素提醒,节省了一定的页面空间,还有着更大的操作热区,无需做到精准点击。卡片式设计很容易融入各种交出手势,如单击、双击、长按、拖动、滑动等,为用户提供更多便捷的操作。

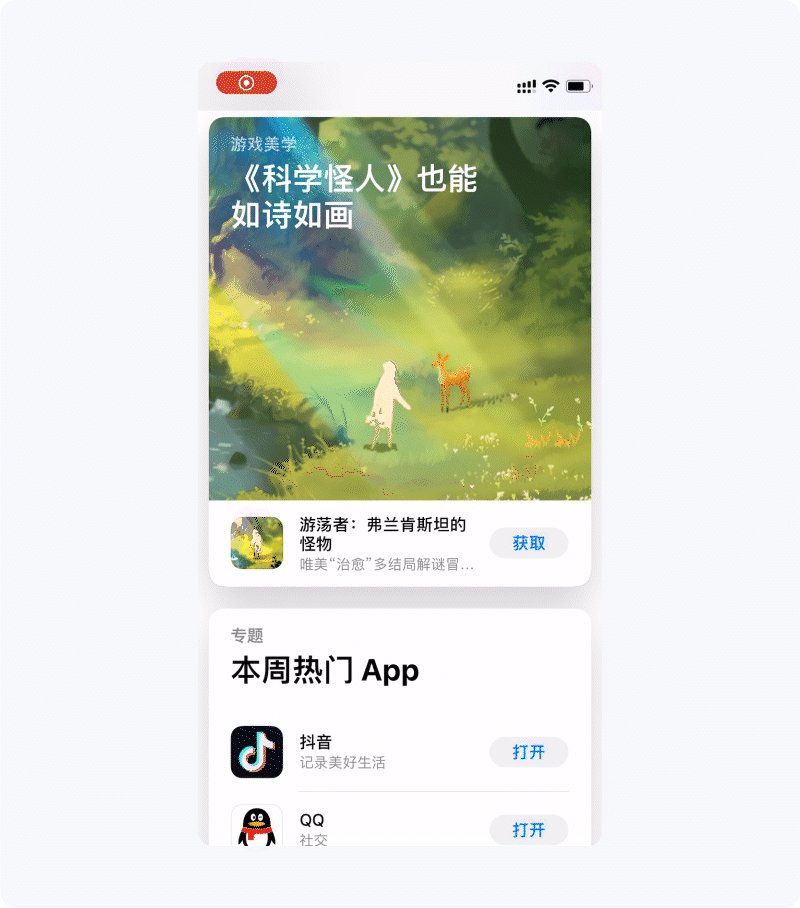
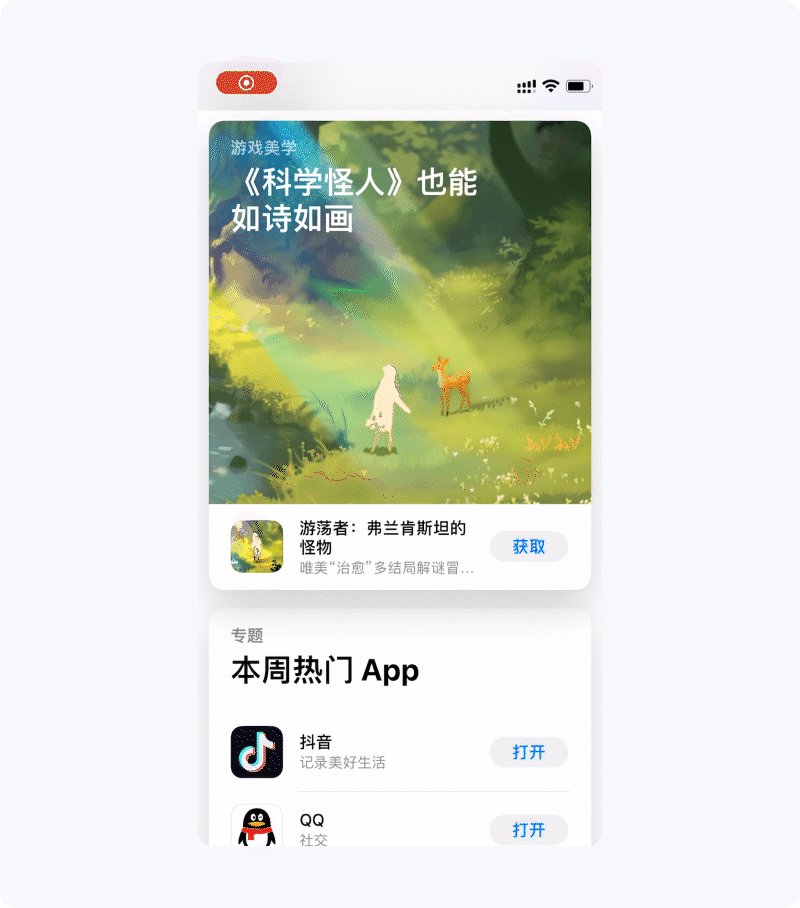
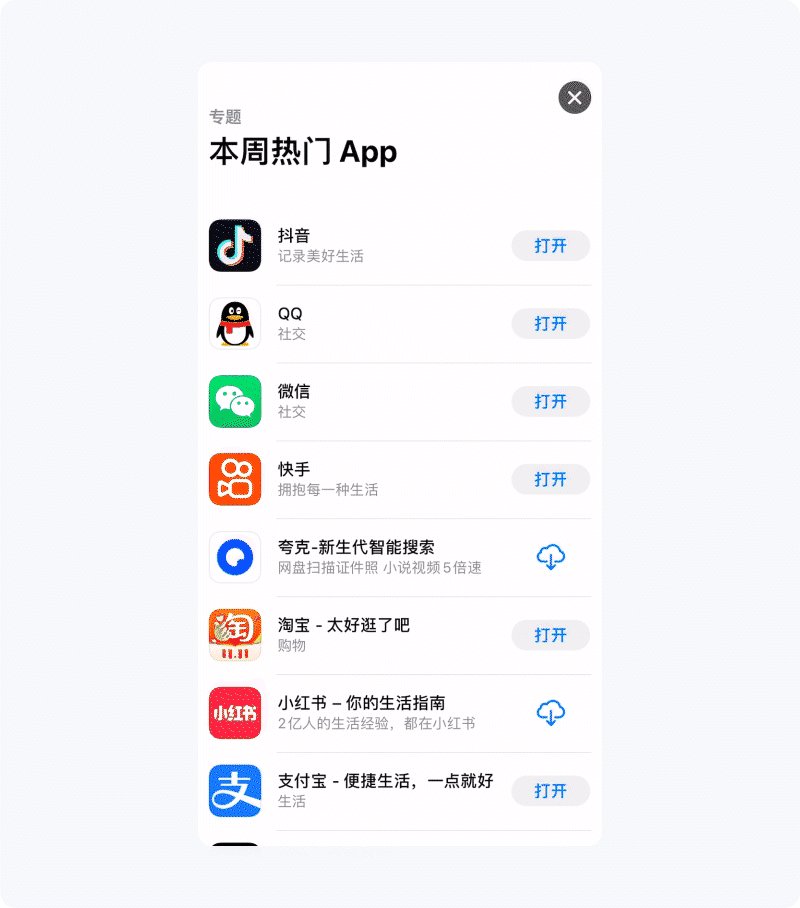
卡片可通过缩放的形式充分利用动画进行页面跳转,例如App Store“Today”频道,点击卡片后直接等比放大至全屏,给用户一种还停留在当前页面的错觉,避免了传统的跳转页面而造成的信息割裂感,流畅丝滑的过渡,给用户更自然的交互体验。

这种类型的卡片在UI设计中最为常见,柔和的圆角、边缘阴影以及四周很自然的留白,让内容模块的存在感更加强烈,整个页面信息的层级也更加清晰。

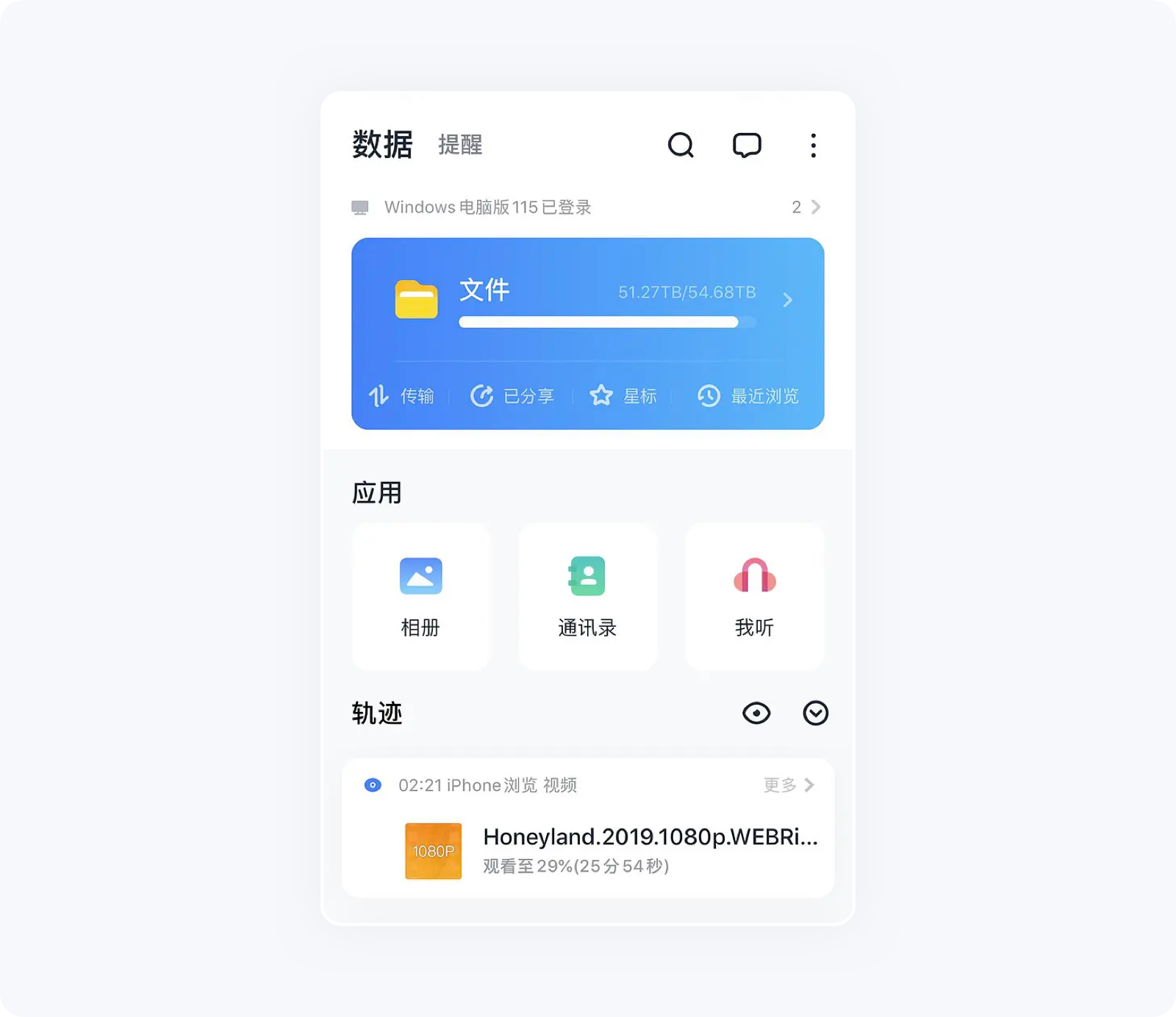
悬浮型卡片并非模态弹窗,与其相比,悬浮卡片不需要主动操作触发,可作为临时控件或长期固定显示,并且比模态弹窗能承载更多信息内容,可通过伸缩来定义卡片中的信息数量,或多、或少、或展示、或隐藏,在页面中非常灵活。
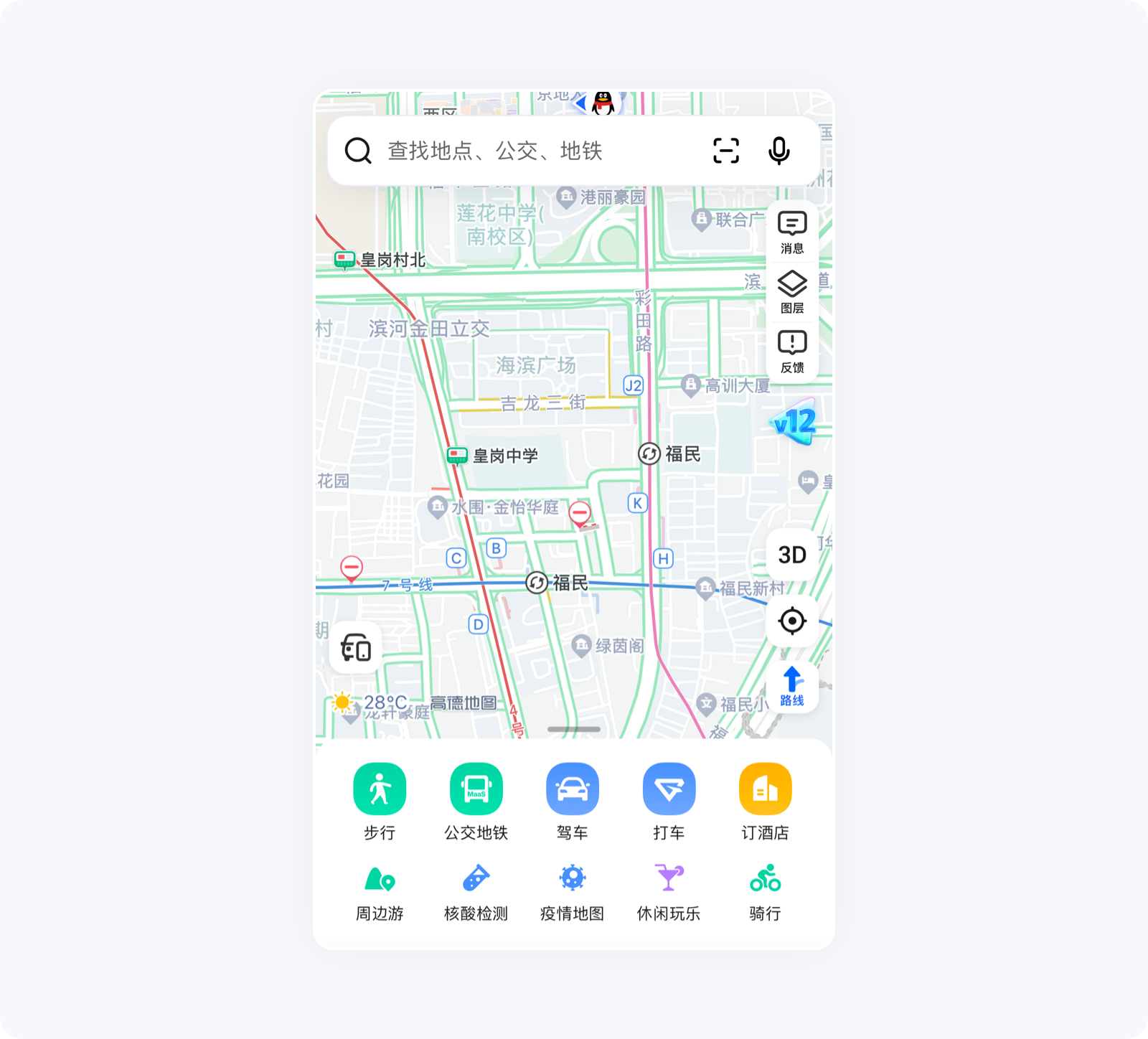
例如高德地图首页,搜索框及右侧的功能入口长期悬浮在地图之上,而下方卡片中的内容会随着高度的伸缩自动调节可展示的数量,非常实用。

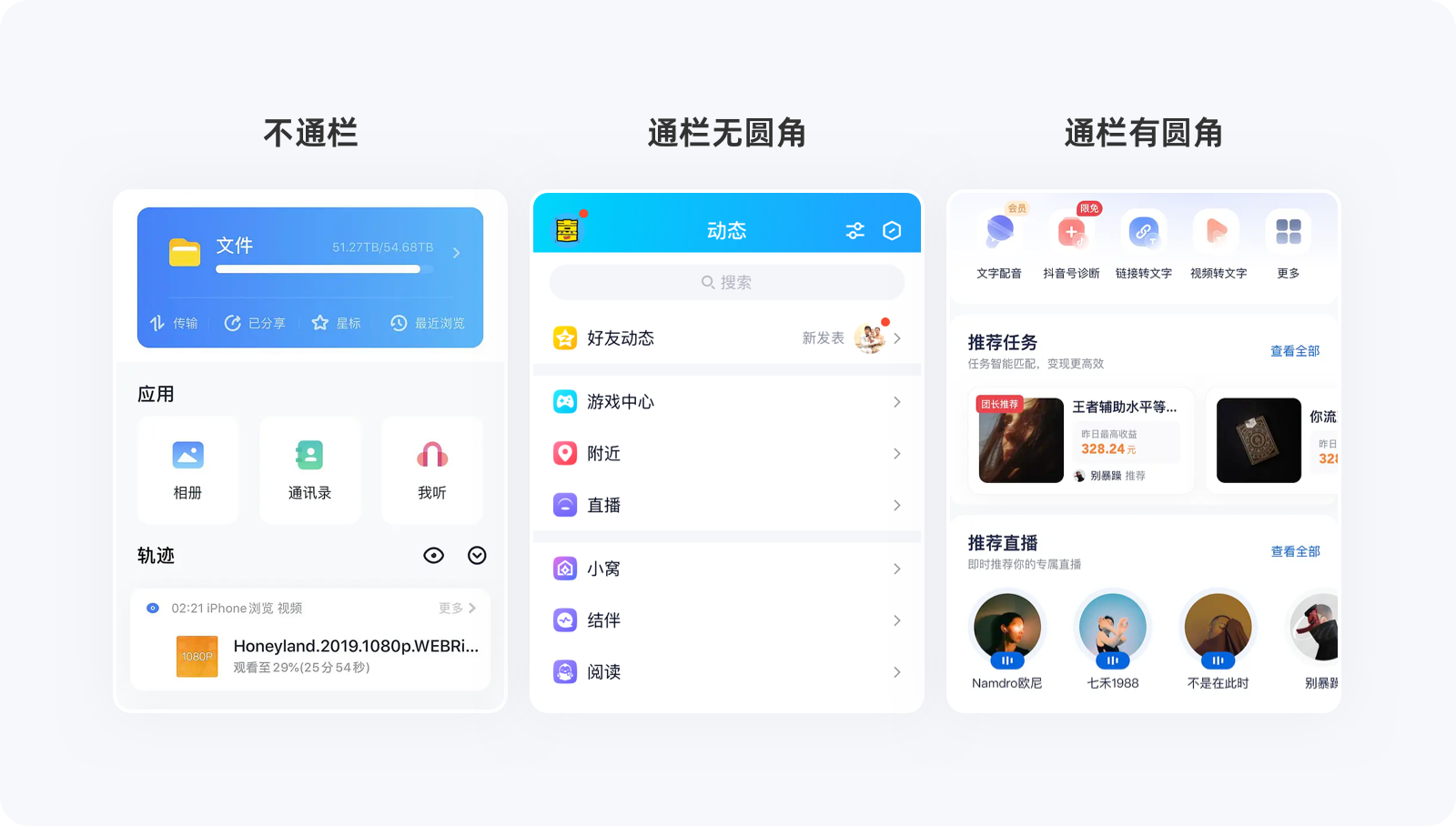
通栏类型的卡片具有更强的视觉阻断,对区分不同的功能模块有不错的效果,不过这种类型只通过页面背景色保留上下边间、且不会过多,不然页面会显得零散、杂乱。

瀑布流主要正针对图片较多、或以图片为主的内容设计,它最大的优点是无需过于在意图片的高度,最大限度的还原原始图片效果。
卡片式设计的瀑布流对信息的组合、包容性更强,不仅能在单屏区域内显示更多内容,同时又将每组信息组合作出了明确的划分,在不破坏页面整体性的基础上也做到了相对独立,如花瓣、Pinterest就是最好的例子。

信息流的展现方式主要以文字、图片或视频内容为主,是一种较长内容的媒介,不管哪种展现方式,其都需要用户耗费较长时间的滑动、浏览来筛查对自己有用的信息。
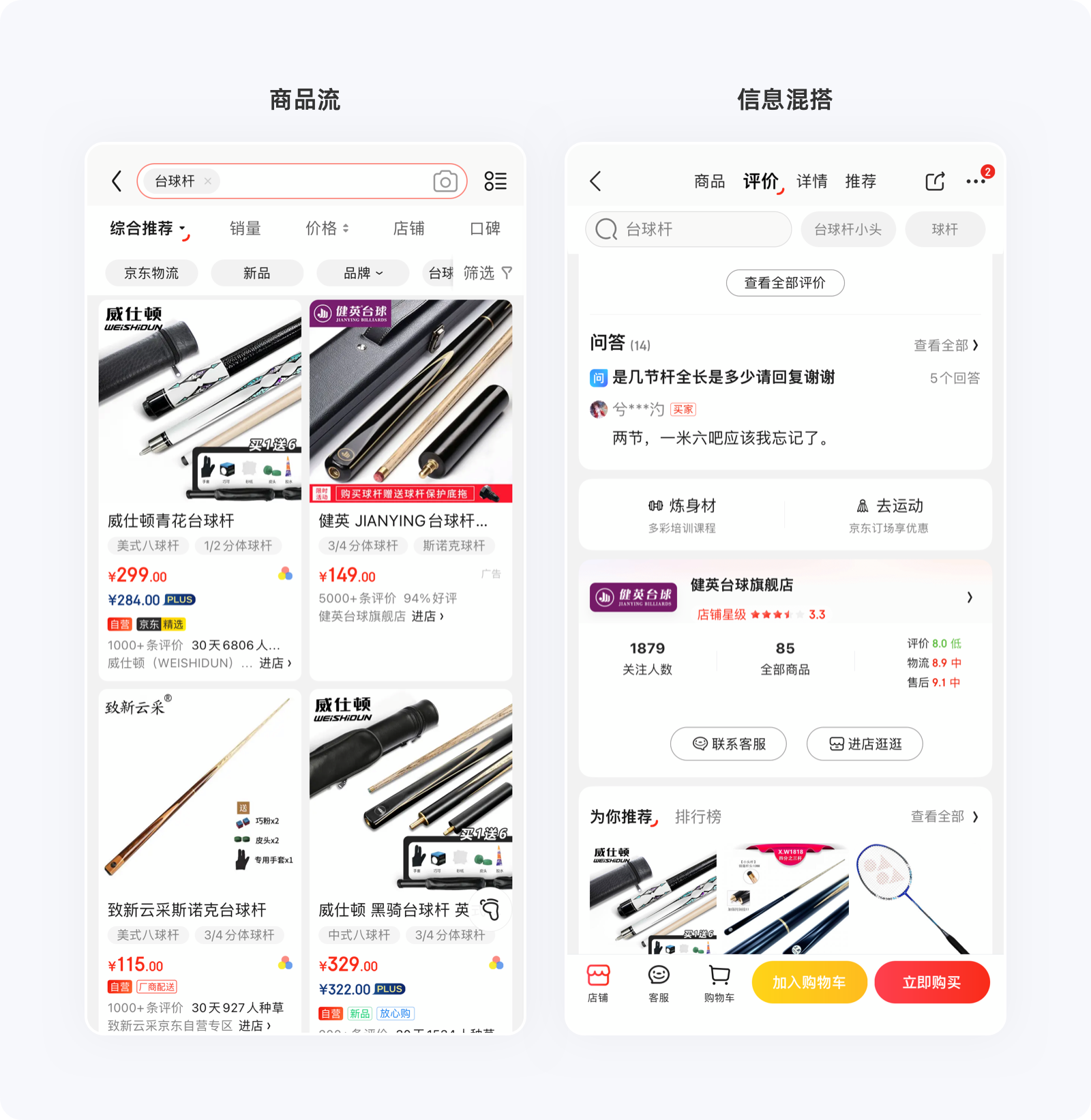
卡片式设计将信息进行分块处理,通过阻隔的方式快速告知用户每个卡片的核心内容,便于用户在长时间的滑动过程中也能快速识别重要信息。

卡片式左右滑动组合在音乐、视频类产品中用最为广泛,因内容本身就图片居多,也更适合卡片式设计,相比平铺具有更强的层次感,对用户的吸引力较强,尤其最右侧漏出的一小部分内容营造出神秘的感觉,用户会不由自主的想去滑动以求获取更多信息。

卡/券设计实际是把生活中的实物映射到了UI设计中,通过模拟实物造型设计成卡片样式,有效降低用户的理解成本,并对其有了更直观的感知,真实感尤为强烈。

对于用户主动触发或系统临时发起的非固定性内容,利用卡片式设计会让信息布局更灵活、视觉更突出,在不影响用户使用的前提下,可出现在任何位置。

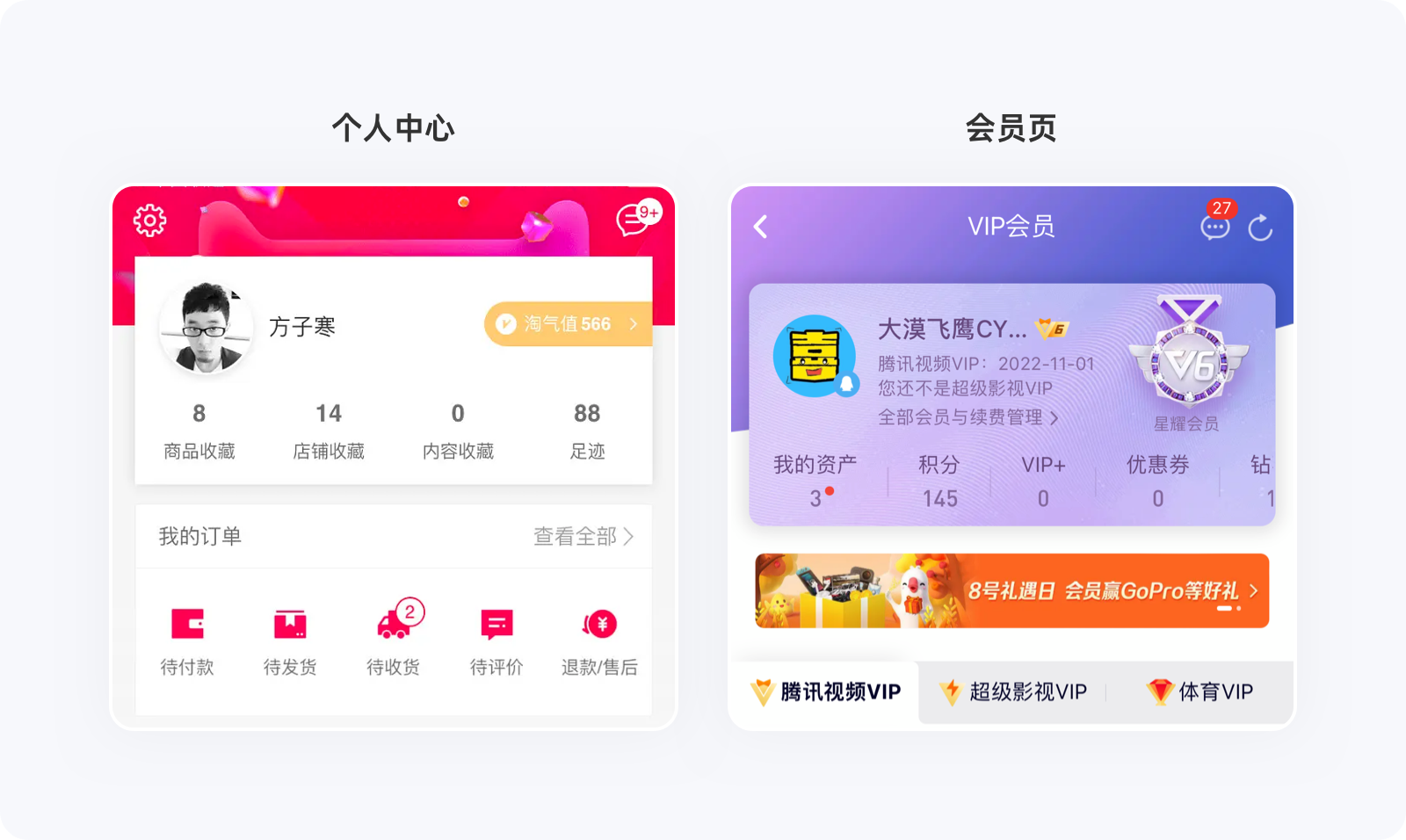
卡片式设计可以将个人中心、个人主页、会员等页面中的关键信息进行概括,并在头部位置进行重点突出,不仅让原本单个的内容形成整体,还能营造出沉浸式的氛围。

为了保持界面设计的一致性,需要将卡片样式纳入设计规范,例如卡片是否通栏、是否需要设定圆角半径、不同场景中卡片大小的划分界限以及圆角数值的确定等,大部分情况下都需要遵循设计规范。

在同一产品中,虽然要遵循设计规范以确保一致性的视觉效果,但并非所有页面都适合卡片式设计。
那么,到底是否需要采用卡片形式、使用哪种卡片类型?这还得根据页面内容属性及目标定位来决定。例如社交产品中的临时会话列表、动态圈子使用卡片形式,很浪费纵向空间、甚至会显得很“鸡肋”,用分隔线或间距留白来区分信息组显然更合适;但对于电商类型的产品,利用卡片将不同的商品分隔后又进行归纳,会更容易识别,信息的可读性也会更强。

卡片式设计本身就包含了容器与背景的层级表现,为了保持内容的正常展示与用户浏览体验,避免在卡片中嵌套多层卡片,以免信息层级杂/乱而增加用户的视觉负担。
如果再同一卡片中需要再次区分多个信息组,可利用间距留白、分割线或浅色背景等元素属性来区分,依然能达到想要的效果。

因为卡片内、外的双向间距留白,在空间有限的移动端设备中,横向空间利用率较低,因此除了合理的减小左右间距外,还可以适当利用左右滑动来扩充横向隐性空间。
例如淘票票首页,在1.5屏的范围内,几乎每个模块都能横向滑动查看更多内容,从用户体验角度出发,这是纵向空间无法比拟的。

卡片式设计不是目的,其主要是用来更好的区分信息层级、提升用户浏览体验,因为卡片要作为独立空间的存在,必定会增加上下间距而导致页面拉长,因此,如无必要,不必盲目采用卡片式设计。
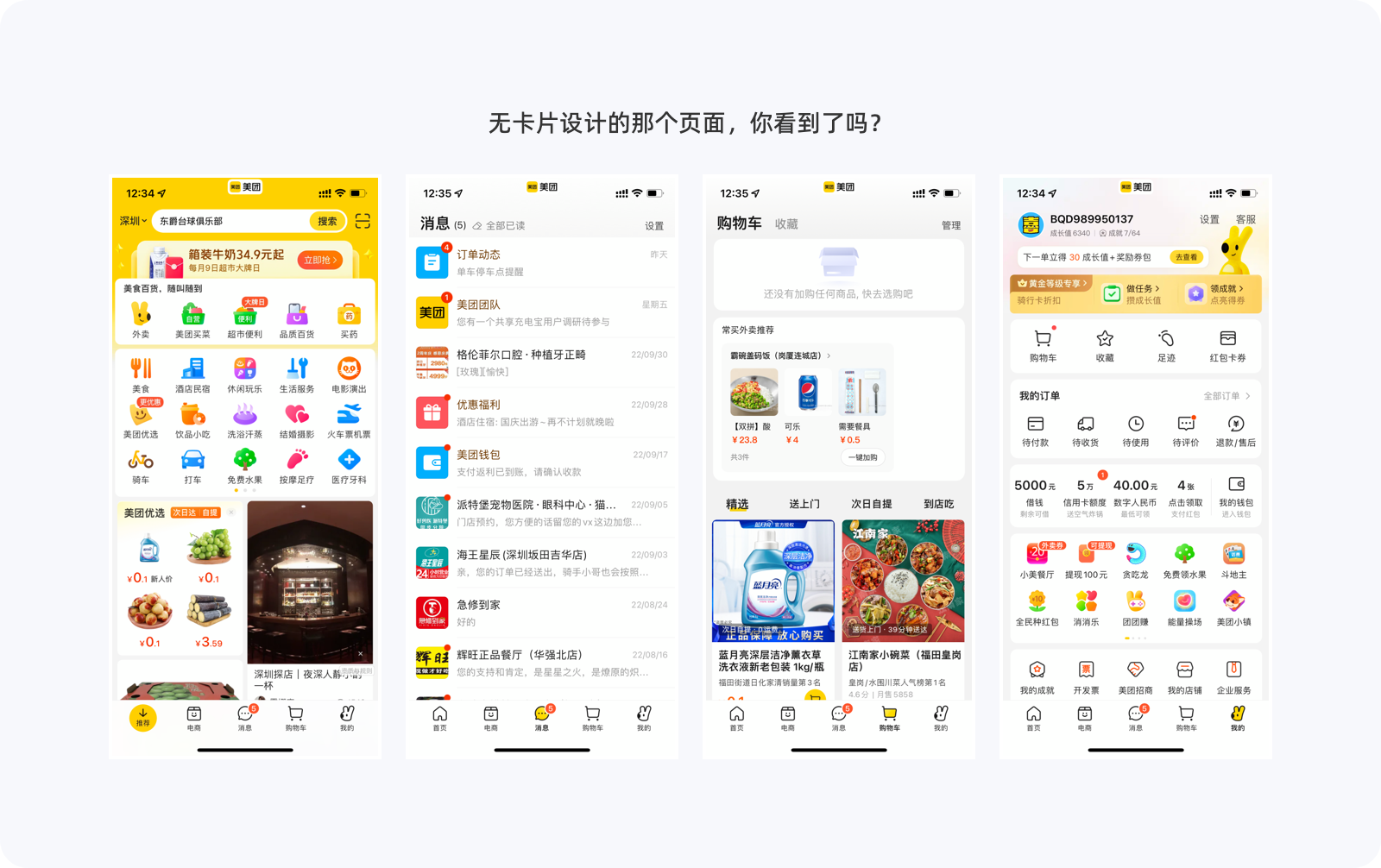
例如美团APP的「首页、电商、购物车、我的」4大主功能页面都使用了卡片形式,而「消息」页则采用分割线进行信息分组,试想一下,如果为了统一规范而使用卡片,不仅造成很强的割裂感、还会极大的浪费纵向空间。

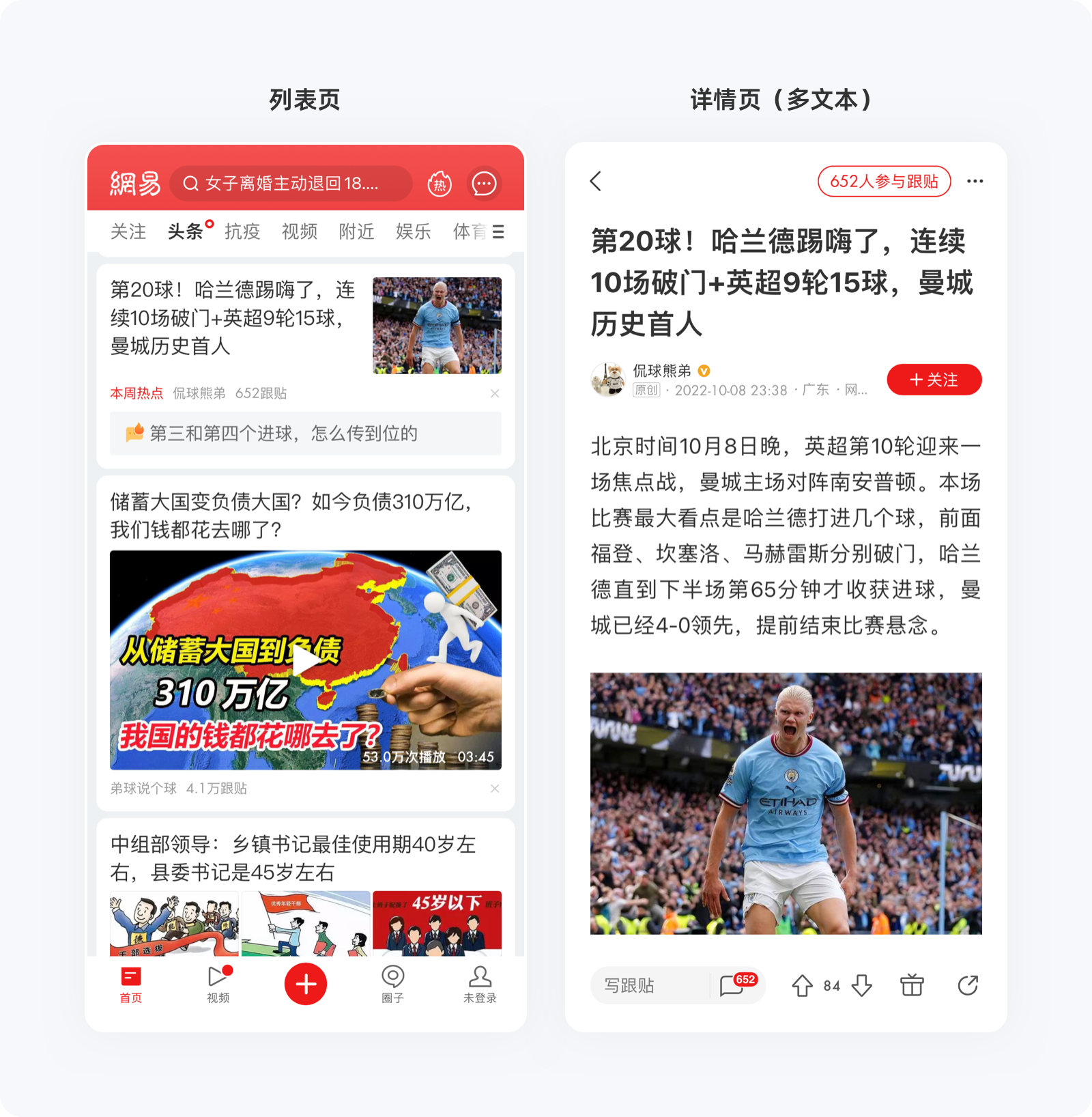
这点不用多说,新闻资讯类产品的内容详情页就是最好的证明,不管其他页面是否采用卡片形式,但详情页并不会跟随形式,一方面可以让同屏展示更多内容、增加空间利用率,另一方面可减少无关元素对用户产生的干扰、给予沉浸式的浏览体验。

很多时候,我们总会听到PM说这个很重要、那个也很重要,都需要突出一点,殊不知当什么都突出了也说明什么都没有突出。在单个卡片中,组始终牢记这个准则:一次只突出一个核心信息,以便于用户快速、精准捕捉,切记不可贪多。
卡片式设计之所有能快速流行起来且经久不衰, 其主要得益于自身的灵活性,尤其是在跨设备、跨屏幕上有着纯天然的优势,能忽略设备的差异给用户提供更好的服务。卡片并不是简单的样式设计,它是一种自由布局的设计语言,通过多种方式的信息组合、结合丰富的交互操作,给用户创造出极致的使用体验。
信息的呈现方式虽有不同,但最终的目的都是为了服务于内容,卡片式设计只是其中的一种形式而已,在设计过程中,我们需要根据内容结合实际情况作出合理的判断,切勿拘泥于形式而忽略内容本身的重要性。
任何设计风格及展现形式都有可能成为历史,卡片式设计也不会例外,但绝对不是这么快就结束,它依然值得我们去深究,力求打造更好的信息布局、更舒适的用户体验。
专栏作家
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
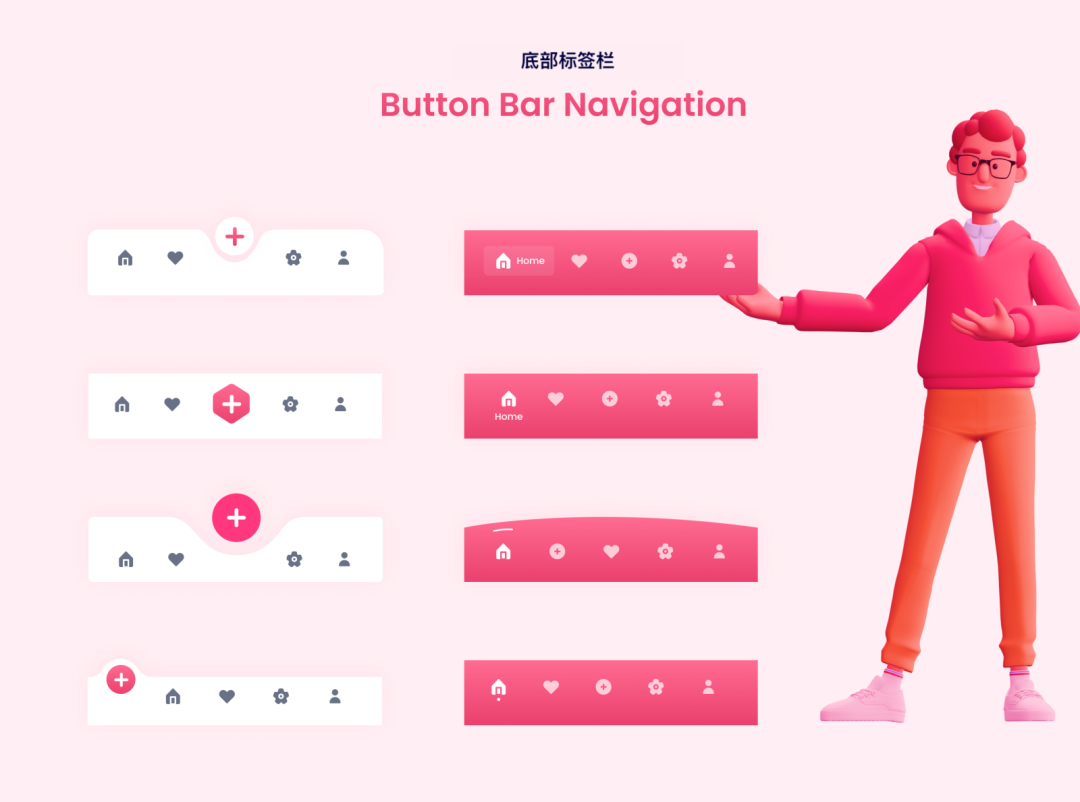
底部标签栏的图标风格在一定程度上决定了界面的风格。看起来相对简单,但仍然有很多问题值得注意。作者通过标签栏样式分析、6个导航栏注意事项来总结底部标签栏的设计,希望通过这些内容能帮助你对底部标签栏有进一步的理解。
底部标签栏(也称导航栏)是移动端设计中必备的导航类型之一。底部标签栏上通常会安排最重要且频繁操作的功能,方便用户随时都能快速访问。

虽然底部导航栏看起来相对简单,但要做到精准设计,仍然有很多问题值得注意。
本次通过标签栏样式分析、六个导航栏注意事项来总结底部标签栏的设计~
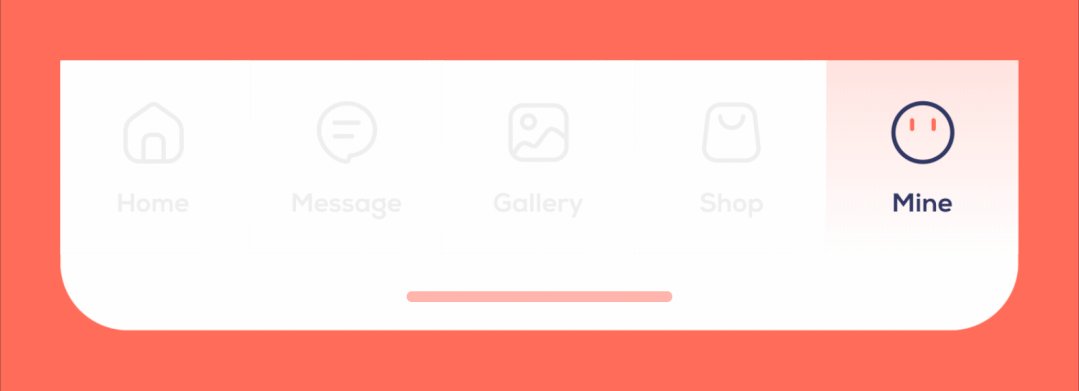
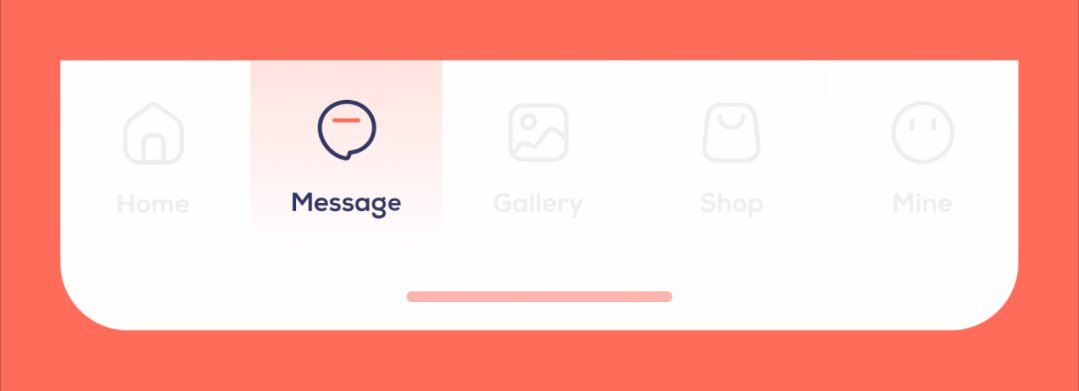
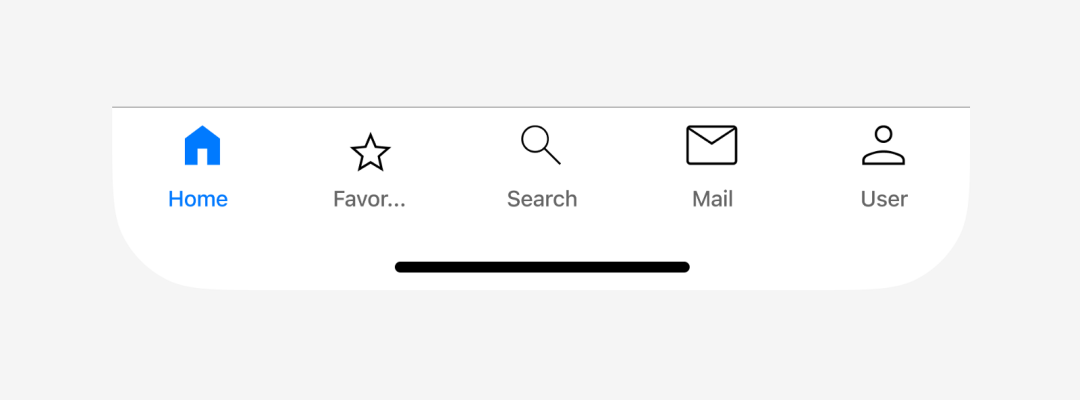
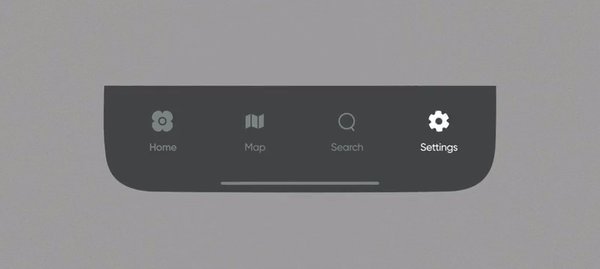
底部标签栏可以是纯图标样式,或者图标与文本标签搭配的样式。

选中的标签需要有不同的视觉风格,可以使用按钮、文字、圆点等样式来表示选中效果,帮助用户一目了然地定位当前导航。
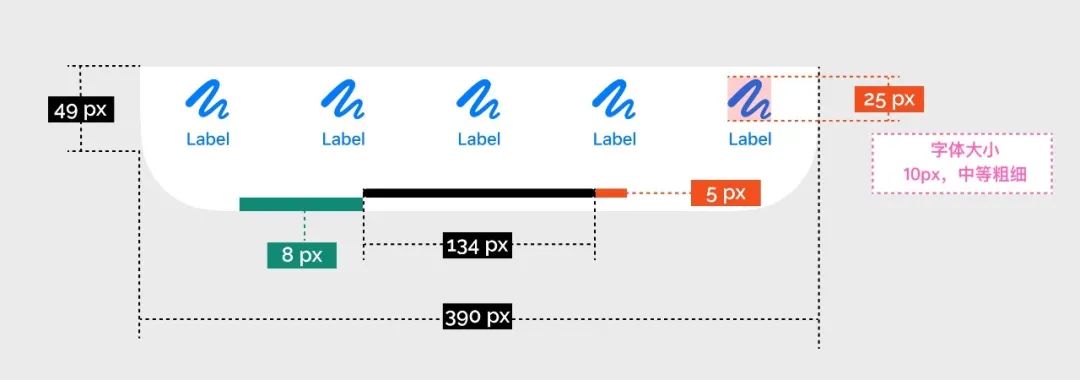
在Apple iOS底部标签栏中,标签栏的宽为390px,高为49px。

常规标签栏的图标大小为25x25px,紧凑型的标签栏图标为18x18px。
在iOS的底部标签栏中,文字使用的字体为10px,中等粗细。
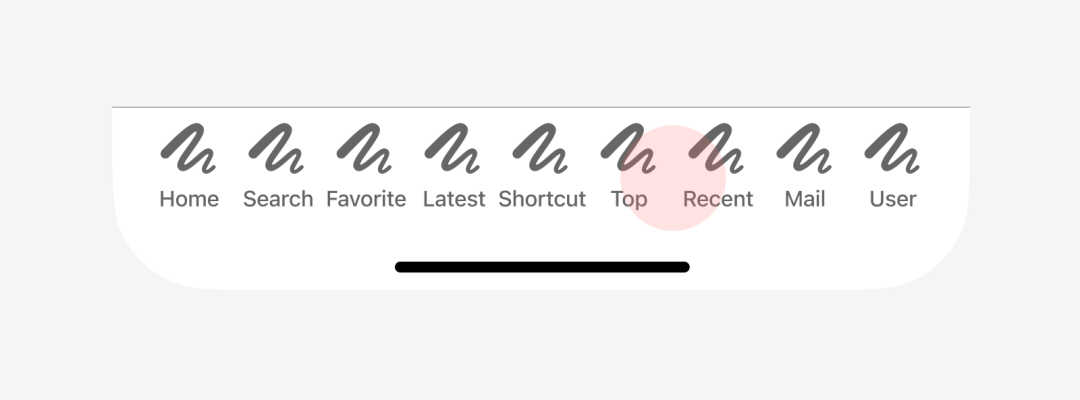
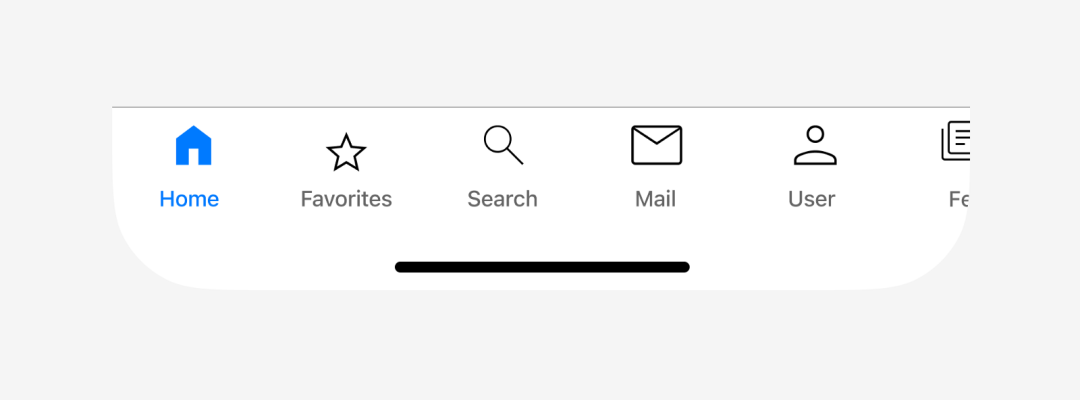
底部标签栏最适合放置3-5个导航选项。移动端屏幕相对较小,使用五个以上的选项会让导航挤在一起,并影响可用性。
另外导航选项太多,手指的触摸面积(红色圆圈)会比触摸目标(导航选项)的面积大很多,用户有可能会意外触发错误的选项。

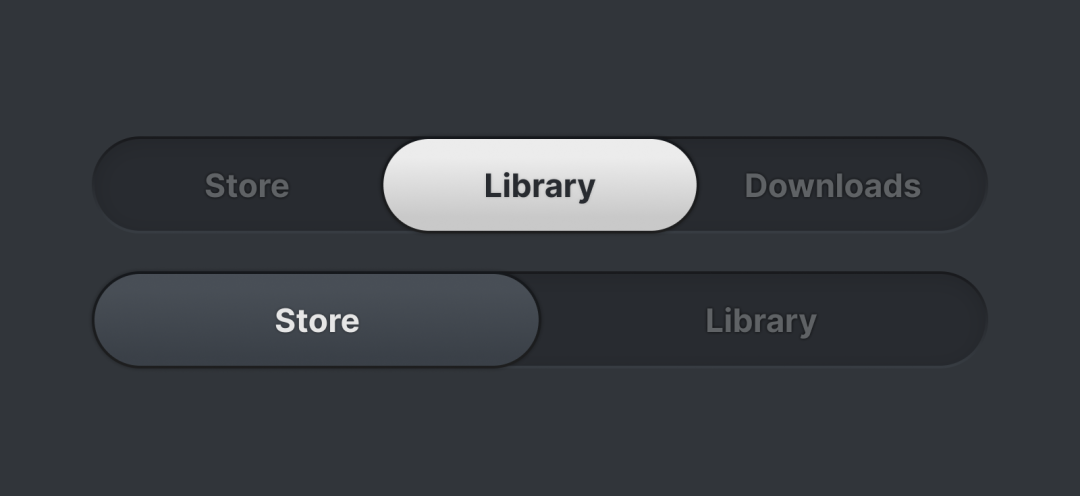
设计解析:
①如果选项很少,只有两或三个时,可以考虑使用分段控件的设计样式,将分段控件放在页面上方作为导航。

② 如果选项很多,超过五个时,我们需要评估这些导航的优先级,筛选出最重要的导航。如果必须要保留五个以上的导航选项,可以考虑使用类似汉堡菜单这样的控件。

底部标签栏是用户使用频率非常高的导航之一,这就需要确保目标受众应该对标签栏中的图标非常清晰,避免让用户产生疑惑。

如果在设计的时候,觉得某个图标的含义或者样式对用户来说不是特别明确,那么就需要将图标与文字标签一起使用,方便用户快速准确地理解。
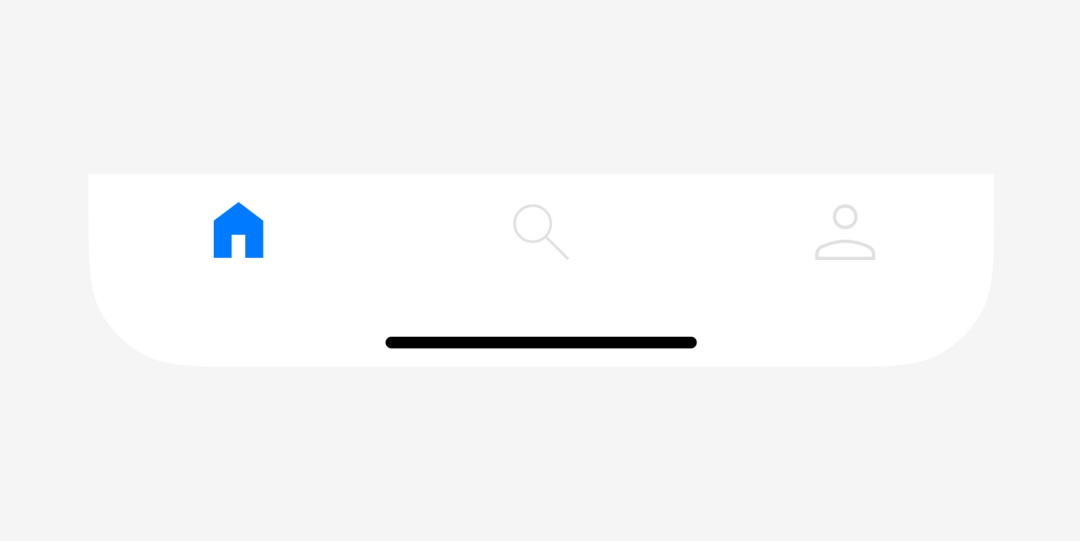
图标的颜色对比度差、导航标签的字体小是在底部标签栏设计中两个最常见问题。
在底部栏设计过程中,我们不仅要区分已选标签和未选标签的状态,保证已选标签更突出,还要注意观察图标与文字之间、图标与背景之间的颜色对比度,确保未选状态的图标和文字也能够清晰易读。

可滑动的标签栏会对导航可见性产生影响,由于并非所有的导航选项都是一次可见,用户可能很容易错过后面的选项。
另外,当用户左右滑动标签栏时,前面已选的标签可能会消失,影响使用体验。

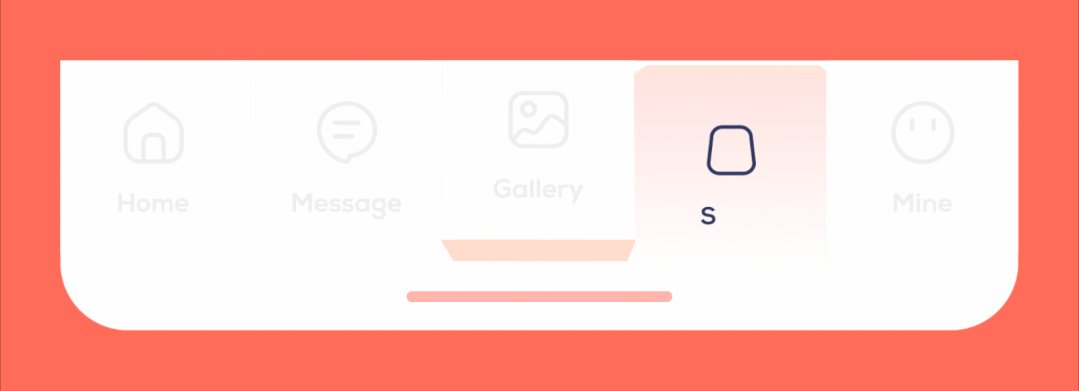
底部标签栏的空间本身就很小,因此在导航中使用文字时,每个字符都显得很重要。
不要截断标签,这样会造成用户不清楚标签的含义,可以尝试使用更简练的文字来清楚地传达选项含义。

花哨复杂的切换动画对于初次使用的用户来说可能看起来很酷,但是一旦用户熟悉了产品并频繁使用导航时,这些复杂的切换动画就会变得很烦人。
这些切换动画虽然看起来很复杂,但却没有为产品或用户带来任何有用的价值或信息,因此这些动画就会变成一种负担,让用户感到沮丧。

底部标签栏的切换动画应该干脆利落,可以使用简单的微动效作为辅助,切莫太复杂。
以上是APP底部标签栏需要注意的6个设计点,希望通过这些内容能帮助你对Bottom Tab Bar有进一步的理解。
慢慢来比较快,希望对你有帮助!
参考:babch.biz/bottom-tab-bar-design
专栏作家
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:设计师如何创建一个大放异彩的UI?好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。本文详细地给大家整理了UI设计的四大原则。一起来看看吧。

是什么让一个好的 UI 设计易于阅读?是什么让用户轻松浏览?设计师如何创建一个大放异彩的UI?用户界面是任何软件产品的关键部分。
好的UI设计,用户甚至会忽略它。
如果做得不好,会成为用户使用产品路上的绊脚石。
为了更高效地设计能满足用户使用的UI,大多数设计师都遵循界面设计原则。
本期我们就带你了解UI设计四大原则!
为了创建视觉美学UI通常有以下这些小规则:
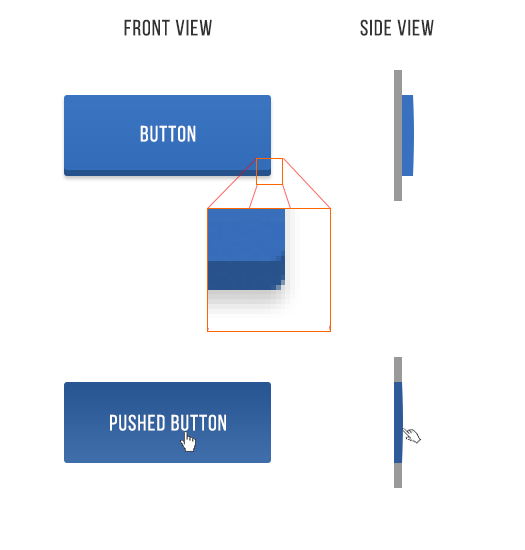
阴影是告诉我们正在查看哪些用户界面元素的宝贵线索。
当光从天而降时,它照亮事物的顶部并在其下方投下阴影。
事物的顶部较轻,底部较暗。UI 也是如此。
就像我们所有面部特征的所有底面都有小阴影一样,几乎每个 UI 元素的底面都有阴影。
我们的屏幕是平面的,但细节设计会让屏幕上几乎所有东西看起来都是立体的。


在添加颜色之前进行灰度设计可以简化视觉设计中最复杂的元素,这样设计师可以专注于间距和布局元素。
首先设计黑白。从更难的问题开始,让应用程序在各个方面都美观且可用,但不需要颜色的帮助,最后再添加颜色。
这是让应用程序看起来“干净”和“简单”的可靠的简单方法。在太多地方有太多颜色是往往容易搞砸设计。
而在此之后,向灰度站点添加一种颜色可以简单有效地吸引眼球。
通过修改单一色调的饱和度和亮度,可以生成多种颜色——深色、浅色、背景、强调色、引人注目的颜色,但这样不会让人眼花缭乱。
使用一种或两种基本色调中的多种颜色是突出或中和元素且不会使设计混乱的可靠方法。


为了使 UI 看起来很有设计感,需要增加很多喘息的空间。
空白是构成出色视觉布局的最容易被忽视和未充分利用的元素之一。
很多时候,空白被视为空白空间,因此浪费了屏幕空间。
空格对于制作更好和简化的布局是必要的,因为它最终使用户专注于本来打算看到的内容。大量的空白可以使一些杂乱的界面看起来简单又容易吸引人。

强调是一种策略,是想要将观众的注意力吸引到特定的设计元素上。这可能是内容区域、图像、链接或按钮等。
我们看到大多数设计领域都会注重焦点的创建,包括建筑、景观设计和时装设计。


为了通过视觉元素传递给用户信息并导航准确,不让用户迷失方向,通常有以下几点规则:
始终以尽可能少的步骤和屏幕为目标。
使用诸如底部工作表和模式窗口之类的覆盖来压缩数据并减少应用程序的占用空间。同时,确保自主和独立的方式组织信息。可以将将任务和子任务组合在一起。
重要的是,不要将子任务隐藏在用户想不到的页面上。根据清晰且合乎逻辑的分类组织屏幕及其内容。
同样,始终将完成任务所需的步骤数量减少到最小值。
当只需要一两个操作时,不要让用户经历繁琐的点击障碍。三击规则是最实用的 UI 设计原则之一,它指出用户应该能够通过在应用程序内的任何位置单击不超过 3 次来实现任何操作或访问他们需要的任何信息。
最重要的是,永远不要要求用户重新输入他们已经提供的信息。这可能让用户扔掉他们的设备,直接放弃使用。
这条原则涉及直观的布局和清晰的信息标签。浏览应用程序不应以任何方式令人困惑,即使初次使用的用户也是如此。
相反,对界面的探索应该是有趣的,并在不知不觉中舒适地学会。
确保页面架构简单、合乎逻辑且有清晰的标示。
用户永远不应该怀疑他们在软件中的位置,也不应该不断思考才能确定如何到达他们想去的位置。
良好的视觉组织提高了可用性和易读性,使用户能够快速找到他们正在寻找的信息并更有效地使用界面。
设计布局时,避免一次在屏幕上显示太多信息。构建网格系统设计以避免视觉混乱。
应用内容组织的一般原则,例如将相似的项目组合在一起、对项目进行编号以及使用标题和提示文本。

简化视觉认知,让用户能尽快“认识”界面,图形元素符合用户对真实世界的联想,更符合用户对于界面的惯性认知。
在 UI 设计中使用隐喻可以让用户在现实世界和数字体验之间建立联系。
好的隐喻会与用户脑海中真实世界的过去体验产生强烈的联系。隐喻常用于使不熟悉的事物变得熟悉。
以桌面上的回收站为例,它包含已删除的文件——但它不是真正的垃圾箱,它以一种可以帮助用户更轻松地理解概念的方式进行可视化表示。
在为 UI 选择隐喻时,选择能够让用户掌握概念模型最精细细节的隐喻。
例如,在询问用于支付处理的信用卡详细信息时,可以参考现实世界的实体卡作为示例。


视觉设计要让用户感受到是用户在控制界面,而不是被界面所控制。
用户应该始终能够快速回溯他们正在做的任何事情。这允许用户探索产品而不必担心失败,当用户知道错误可以很容易地撤消时,这鼓励了对不熟悉的选项的探索。
相反,如果用户必须对他们采取的每一个动作都非常小心,这会导致探索速度变慢且令人不安。
当用户错误地选择系统功能时,“撤消”会非常有用。在这种情况下,撤消功能用作“紧急出口”,允许用户离开不需要的状态。
例如,当用户意外删除电子邮件时,Gmail 的通知消息带有撤消选项。


不同技能水平的用户应该能够与不同水平的产品进行交互。不要为了新手或临时用户的易于使用的界面而牺牲专家用户。
相反,要尝试针对不同用户的需求进行设计,因此,用户是专家还是新手并不重要。
添加教程和解释等功能对新手用户非常有帮助。
一旦用户熟悉了产品,用户就会寻找快捷方式来加快常用操作的速度。
设计师应该让有经验的用户使用快捷方式,从而为他们提供快速路径。
作者:格格学姐
本文由 @空两格 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:我们平常会使用很多APP,久而久之我们会发现一些APP的设计非常的相似;一个有新意、精致的APP界面可以让用户产生很深的影响,对产品的形象也有一定的帮助;本文作者分享了关于如何提升UI设计的高级感的方法,我们一起来看一下。

在互联网产品日趋成熟的今天,你会发现所有的App越来越像,似乎是同一套模版设计出来的产品;而这种普适化的设计会导致同质化严重,使得设计不精致,产品没有气质和品牌感。
一个App设计是否精致,是否富有设计感,在于它的细节,这就意味着我们在进行设计的时候,要从细微之处着手,从多方面去钻研如何创造出打动人心的UI设计。
本文总结了12个简单直观的提升设计感的小细节,一起来学习。
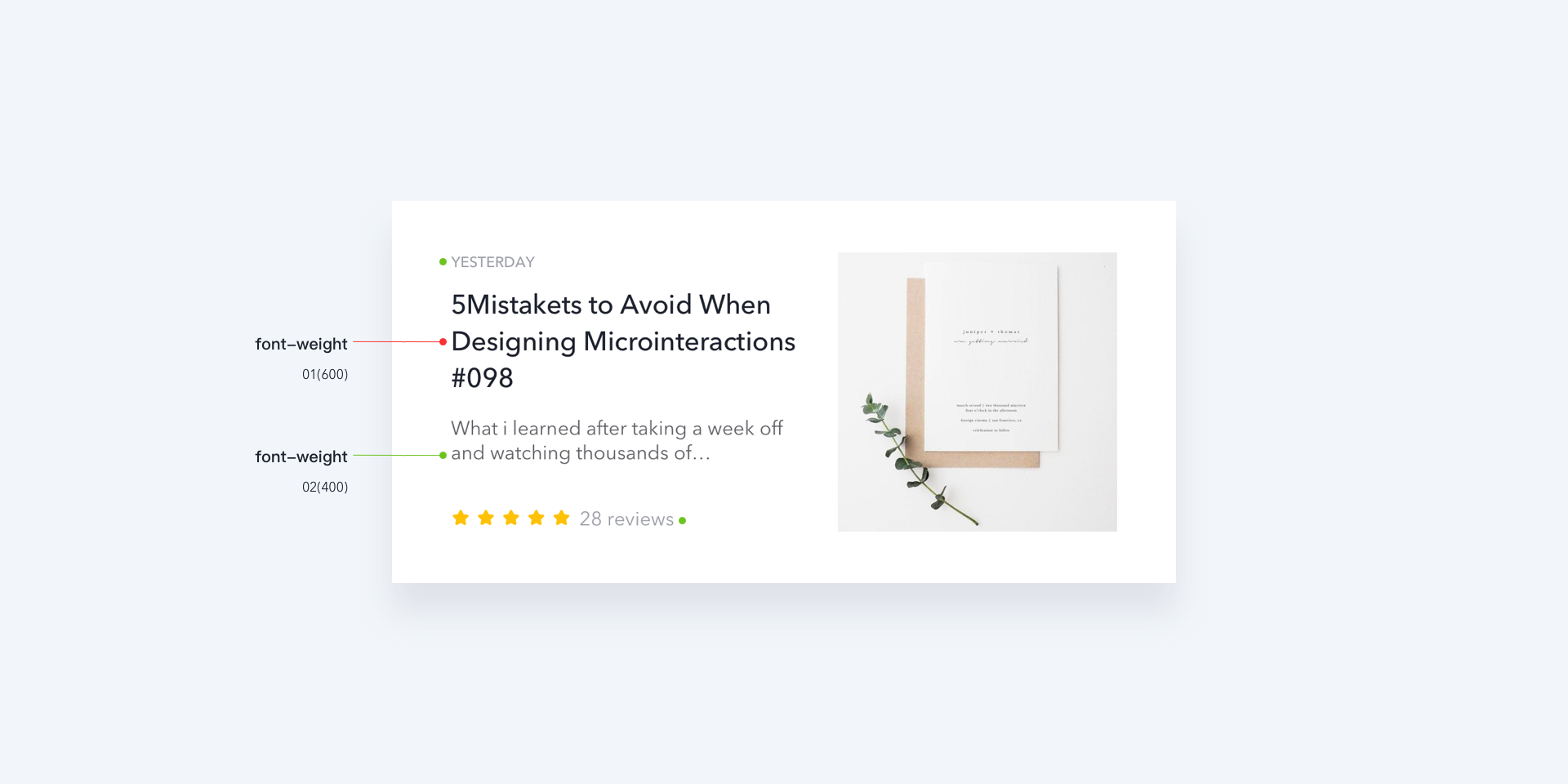
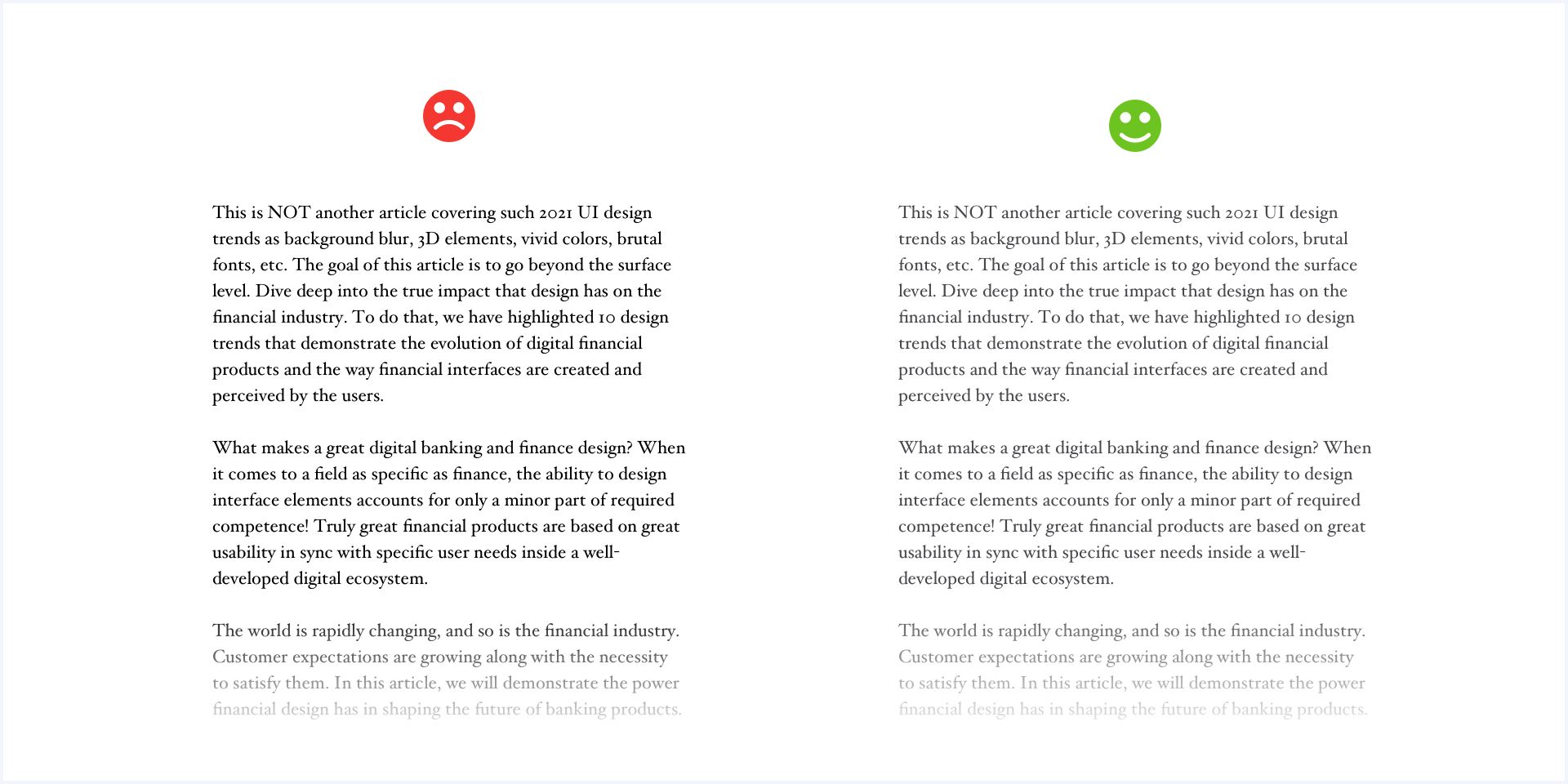
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比;单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。

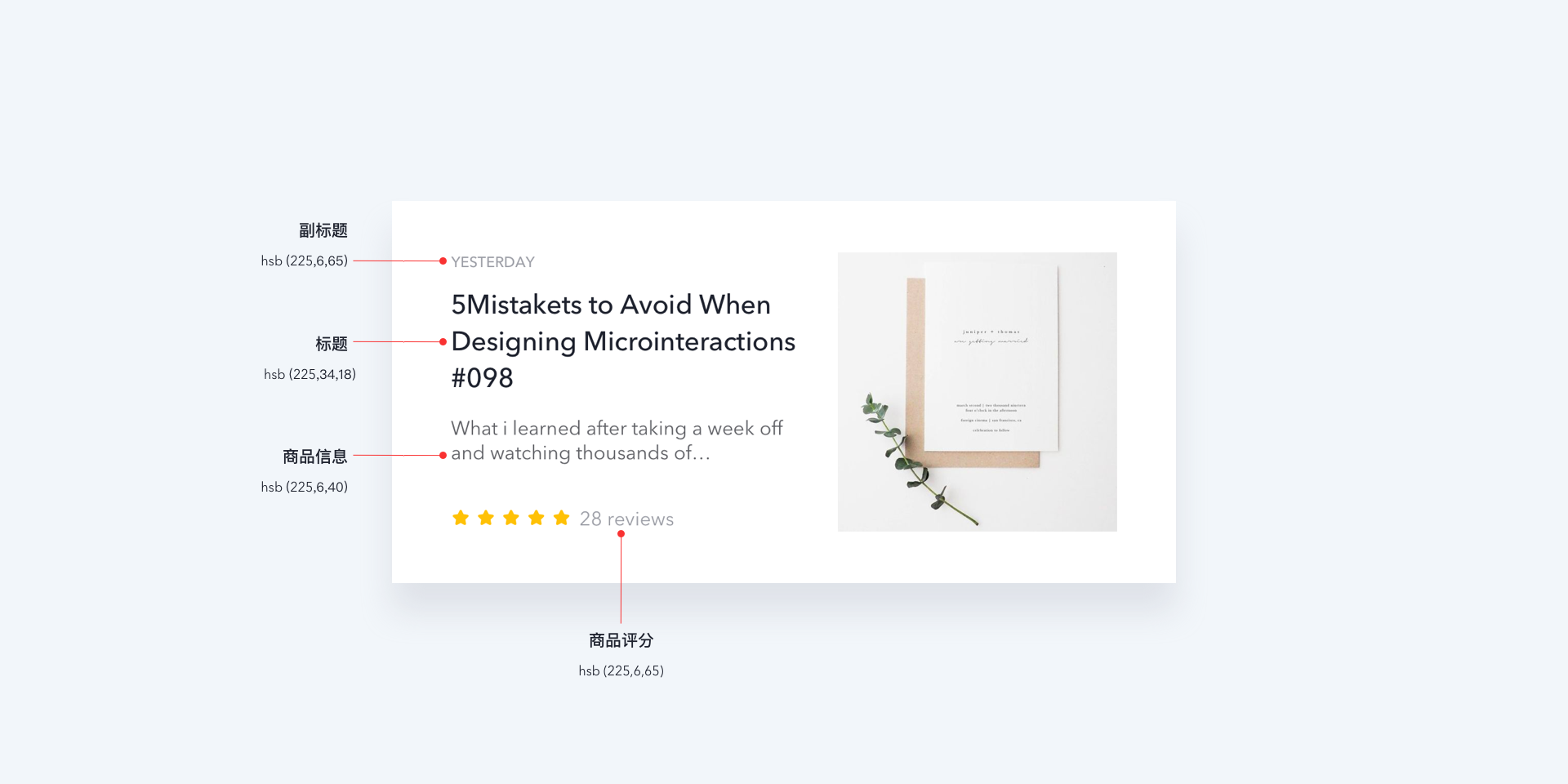
每种颜色都有一个视觉权重,这有助于在内容中建立层次结构;通过使用颜色的深浅,为元素赋予不同的重要性。
如果可以的话,你甚至可以采用两到三种颜色:

类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:

▲主标题字重为600,其他标绿点的文字字重都为400
应当尽量不要让正文部分字重低于400,因为这一部分字体本身尺寸已经较小,低于400会使得可读性不佳。
如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
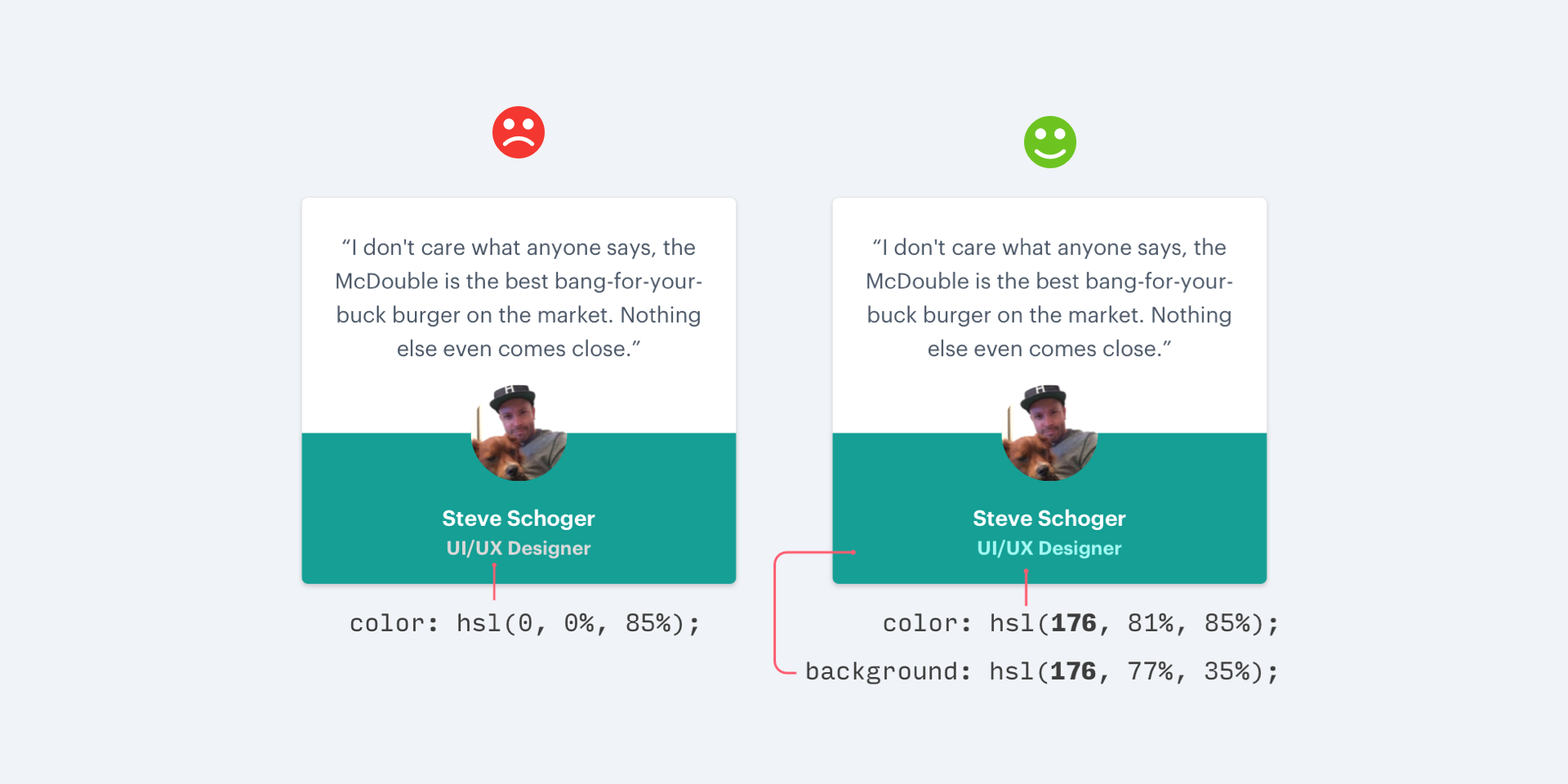
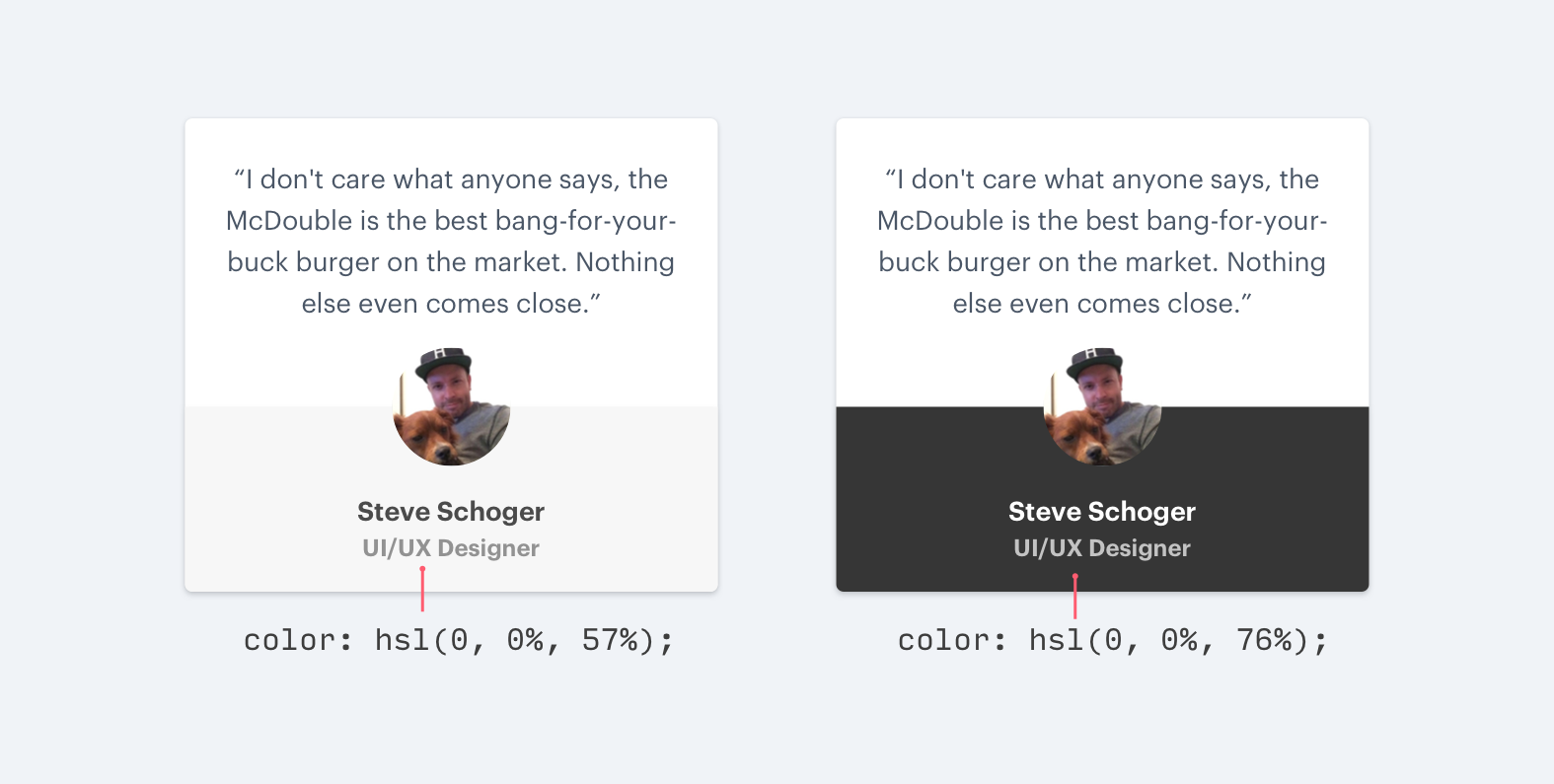
灰色文字在无彩/彩色背景下要分开处理:

不要在有色背景上使用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不错的淡化其视觉效果的做法。

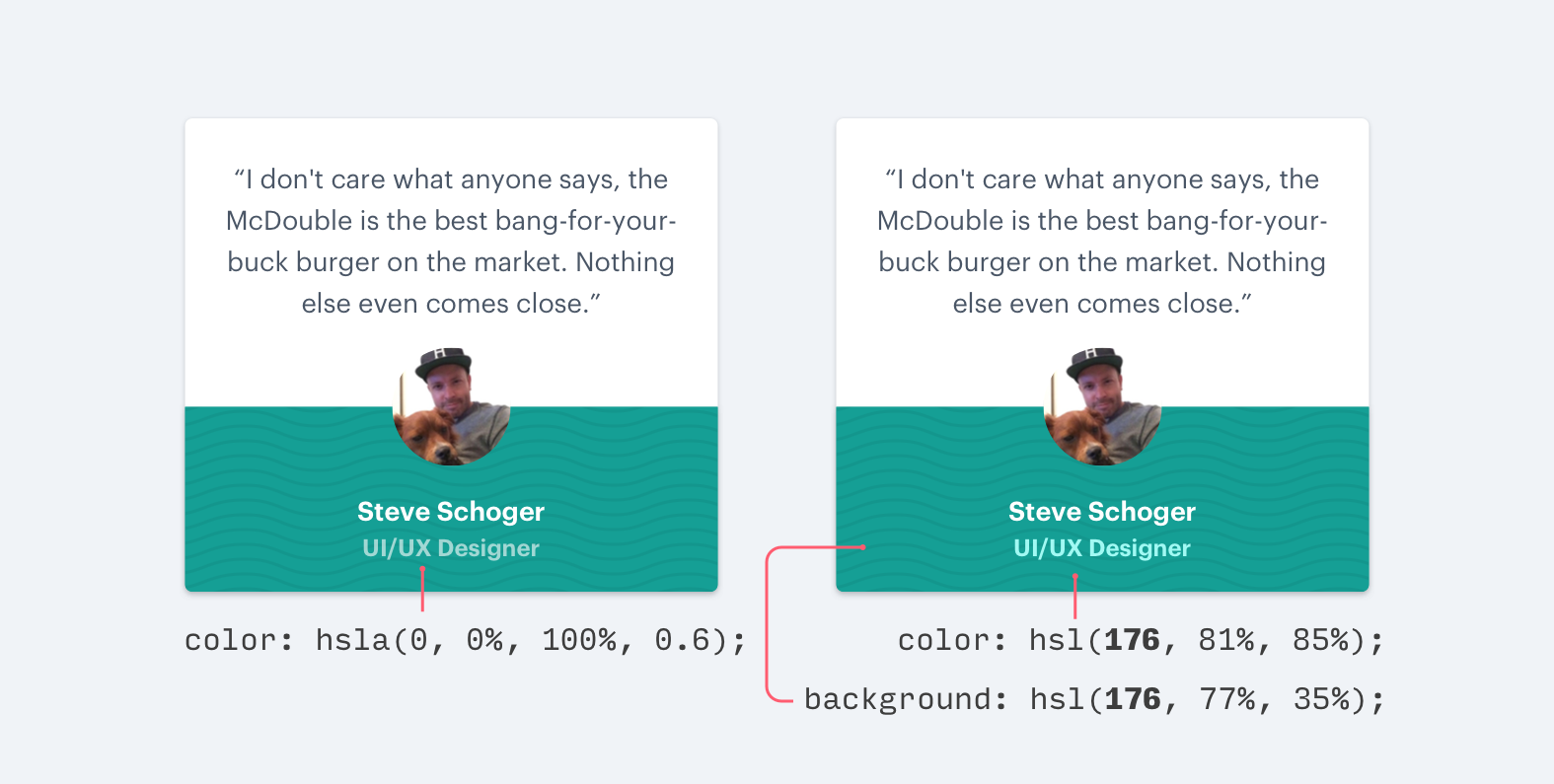
但是在彩色背景下,想要降低和背景色之间的对比,通常有两种方法:
一是降低白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

▲左图设计师职位信息为白色文字降低不透明度,右图为和背景同色相高明度的颜色
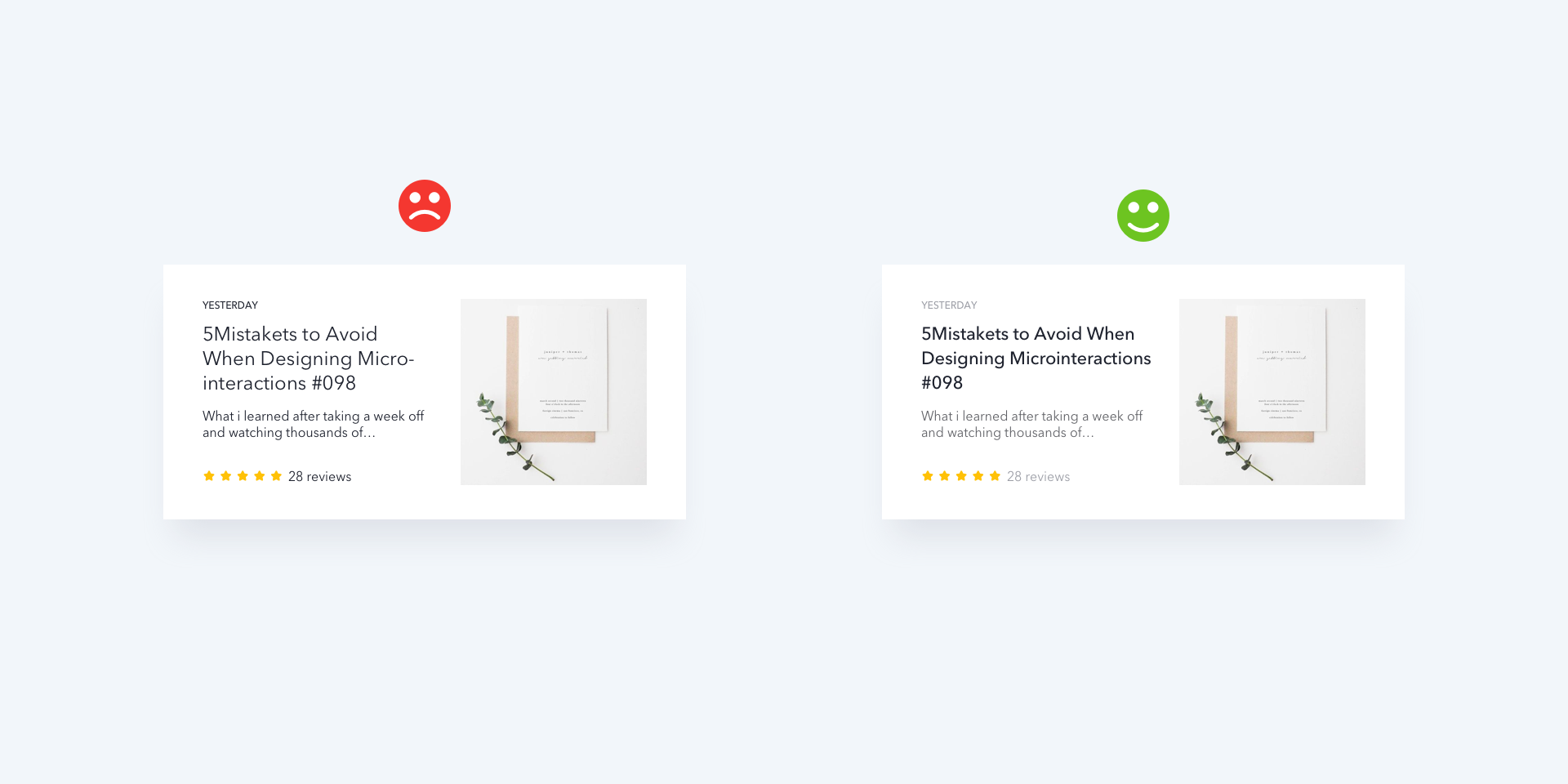
其次当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃;通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

选择一种基础色,再调整色调和颜色深浅来增加均衡;设计时避免用过多的颜色。如果项目允许,只需使用固定的色板,通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。

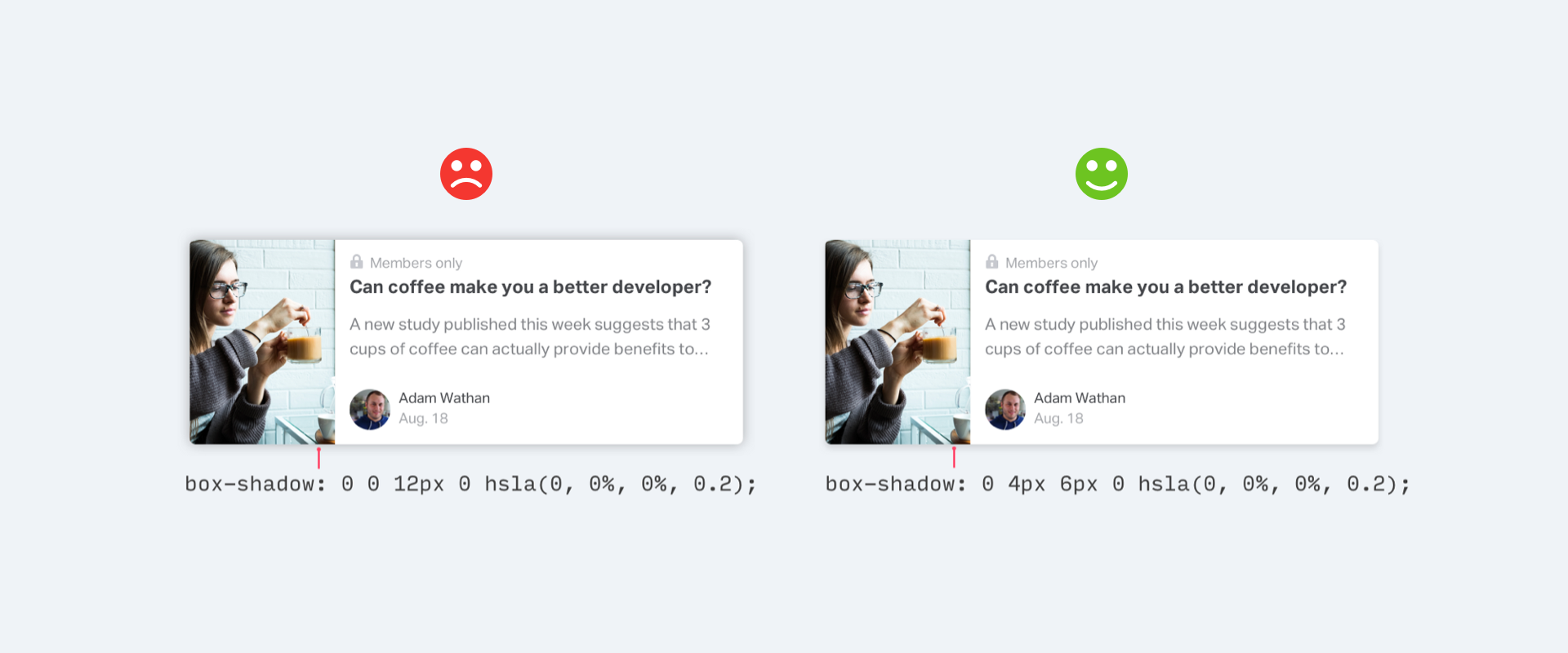
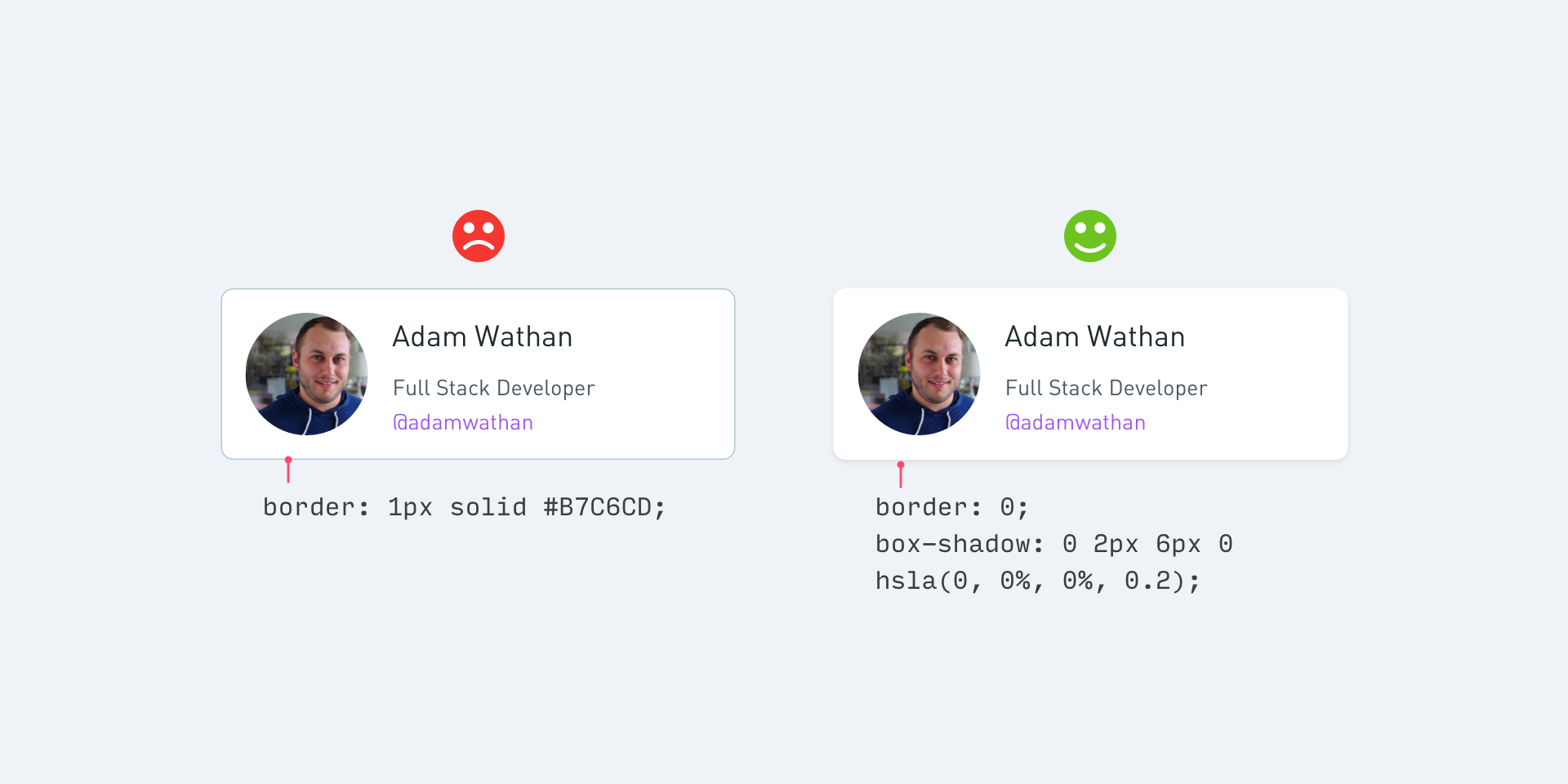
阴影是UI设计中最常见的视觉表现手法,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意力,同时也能增强画面的视觉层次感。
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。

这种轻柔的阴影呈现出的干净,增加了画面的精致;如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。

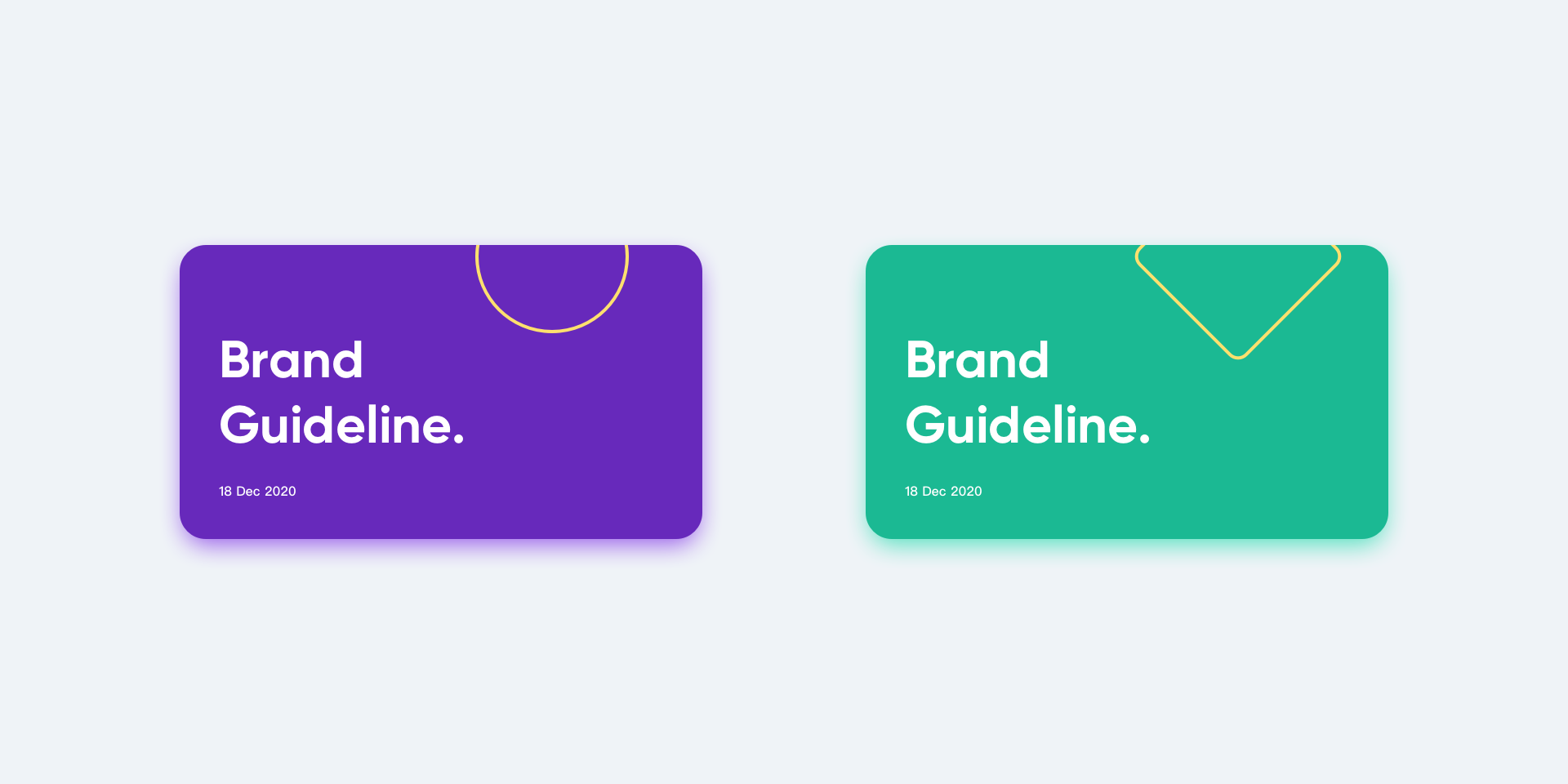
阴影不一定是黑色的,还有一种扩算阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。
在UI设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
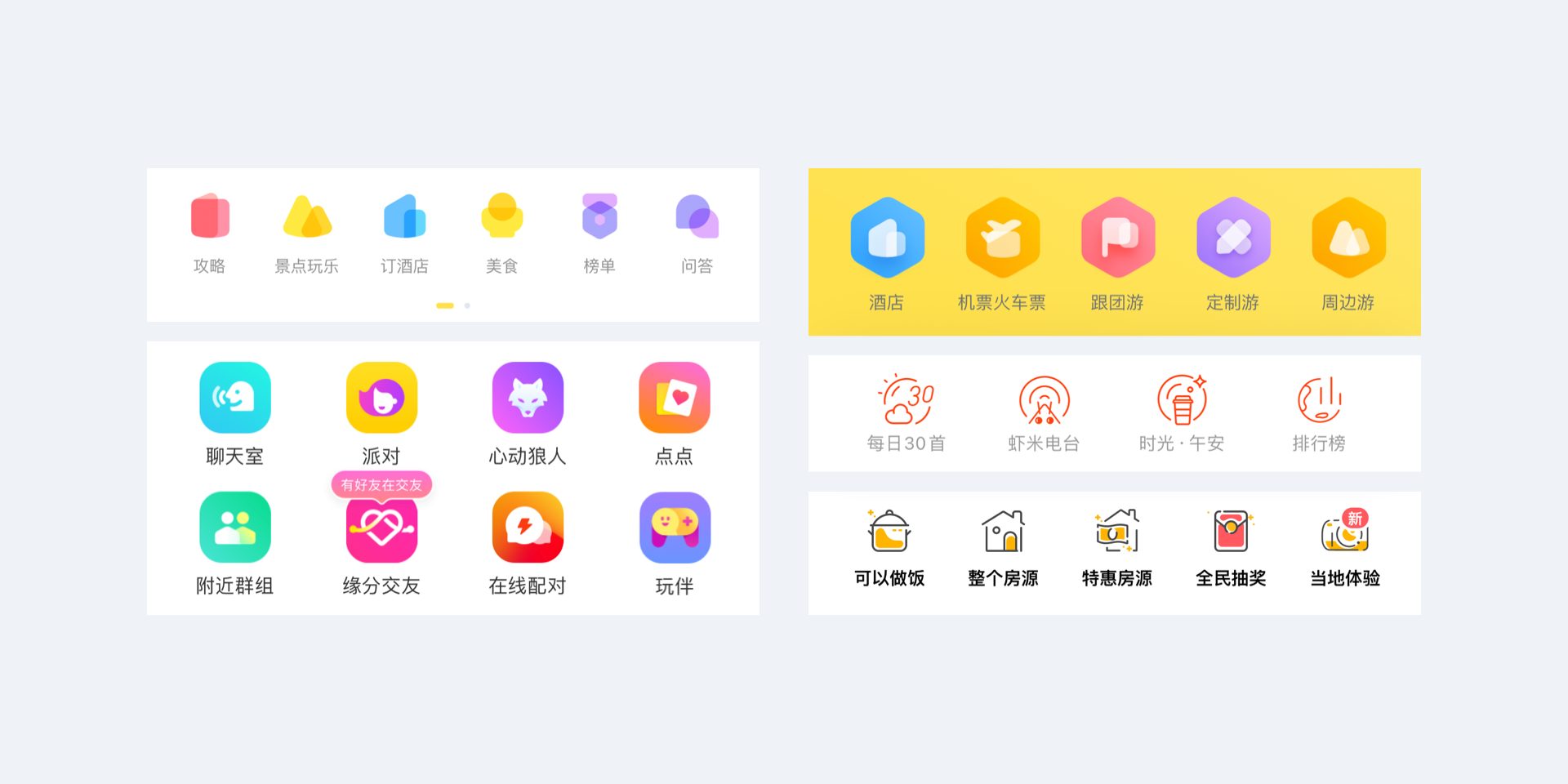
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。
我们能否在追求大小一致,圆角一致,线宽一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?例如下面这组图标设计,无论是在图形上的创新,还是颜色搭配上都呈现出无与伦比的创意。

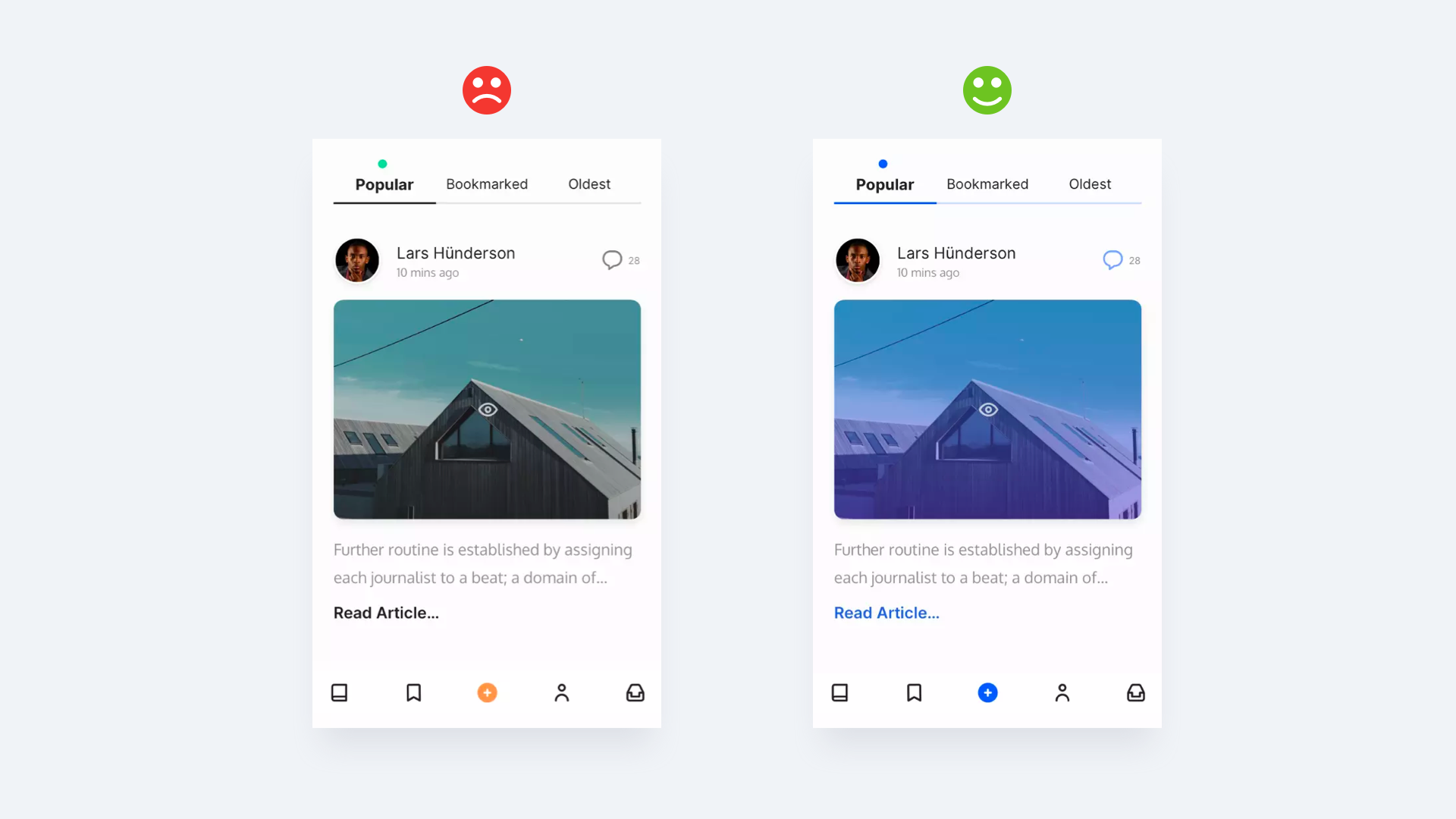
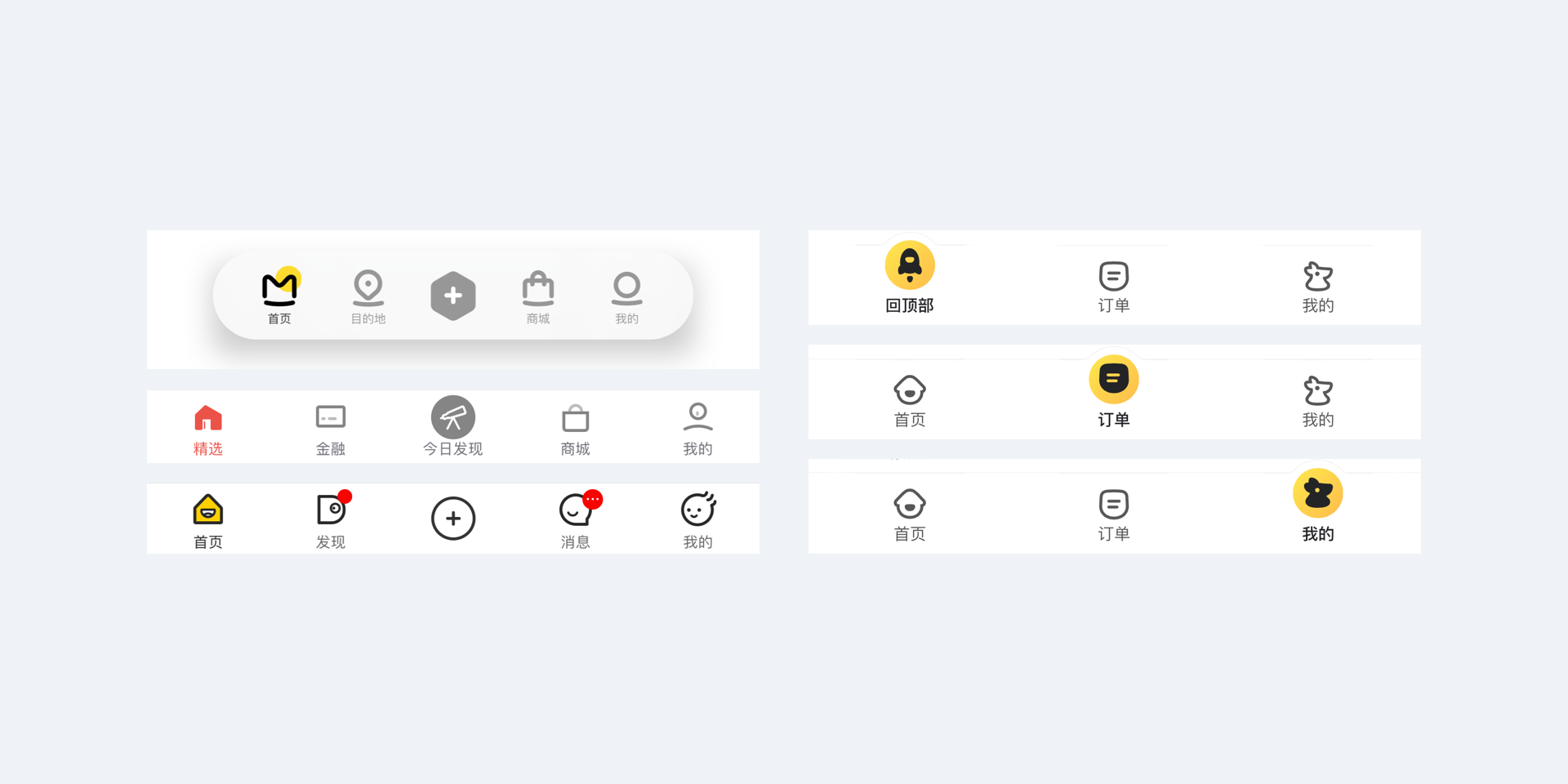
标签栏作为一个App的全局导航起着至关重要的作用,它的设计影响着整个产品的视觉风格。
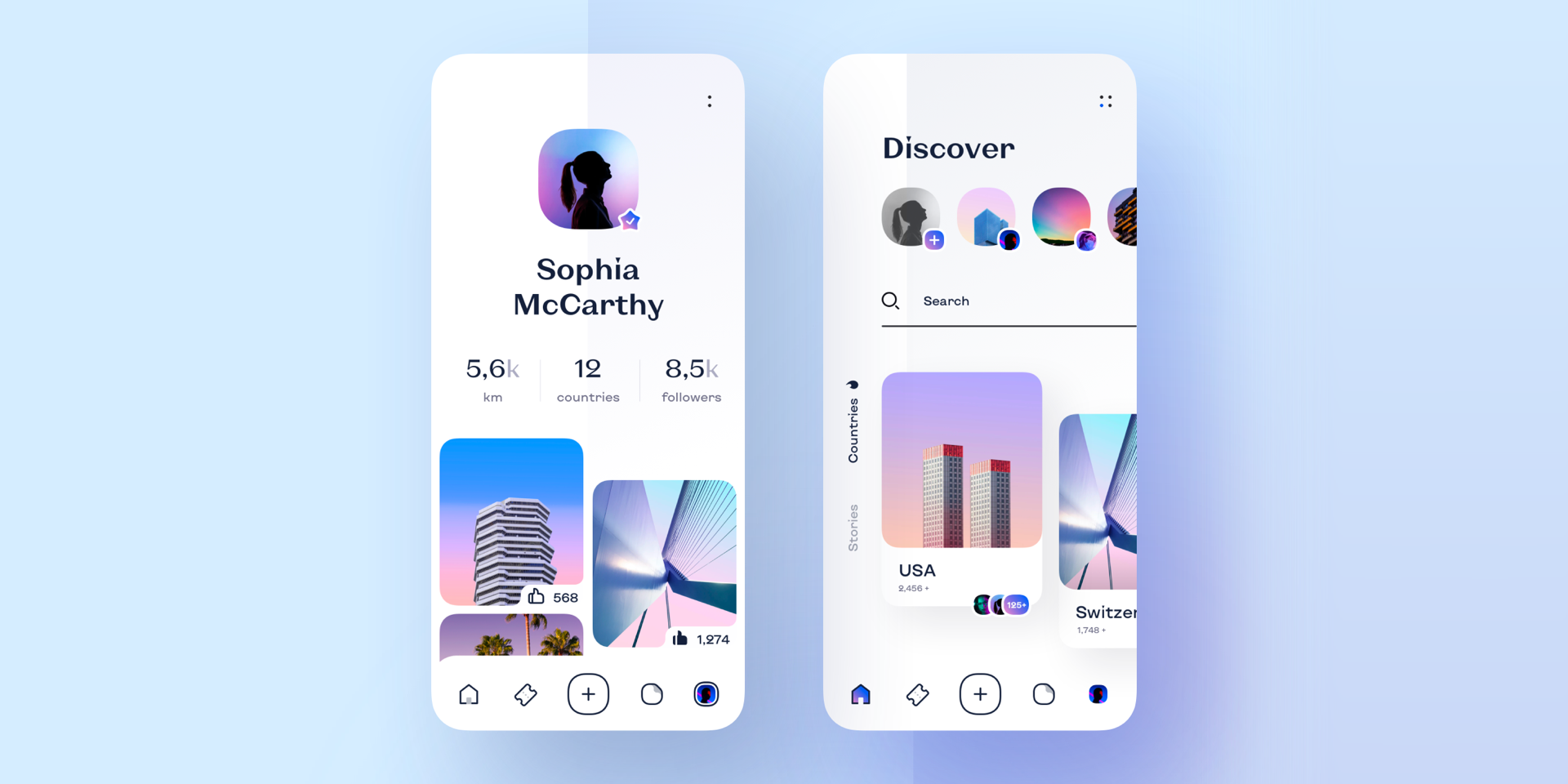
通常,大多数App都是使用iOS规范的设计样式(默认灰色,选中填充品牌色),这样的设计太普通,太常见了;要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,即显得生动有趣,又增加了用户的好感,给人留下深刻的印象。

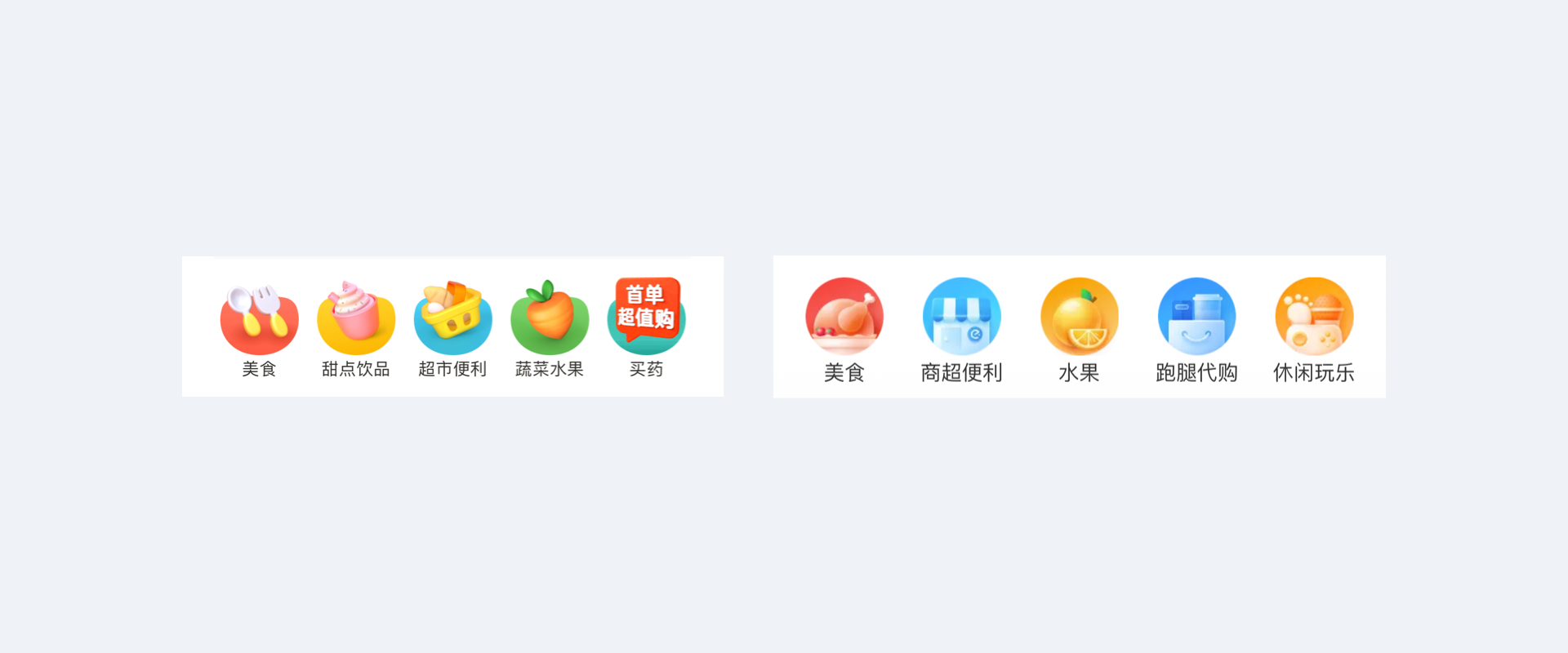
3D立体图标设计是近几年来的流行趋势,看上去十分精致、华丽,但是看久了会让人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知成本,一般在外卖美食类应用中比较常见。

Tab是App设计中最常见的控件之一,它源自Material Design的设计规范;现在很多iOS产品当中也开始使用这种导航栏样式来进行设计,而原本属于iOS规范当中的分段选择器变得不那么常见了。
在视觉表现形式上,Tab和标签栏同样也分为选中态和未选态,它的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态;因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。
从品牌形象中提取具有独特气质的视觉富豪作为Tab选中态的小长条,这样就建立起视觉上的联系,让用户产生由内而外的一致感受;例如马蜂窝品牌形象中的微笑符号和飞猪旅行品牌形象中的猪头都被延伸到Tab的设计上,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。
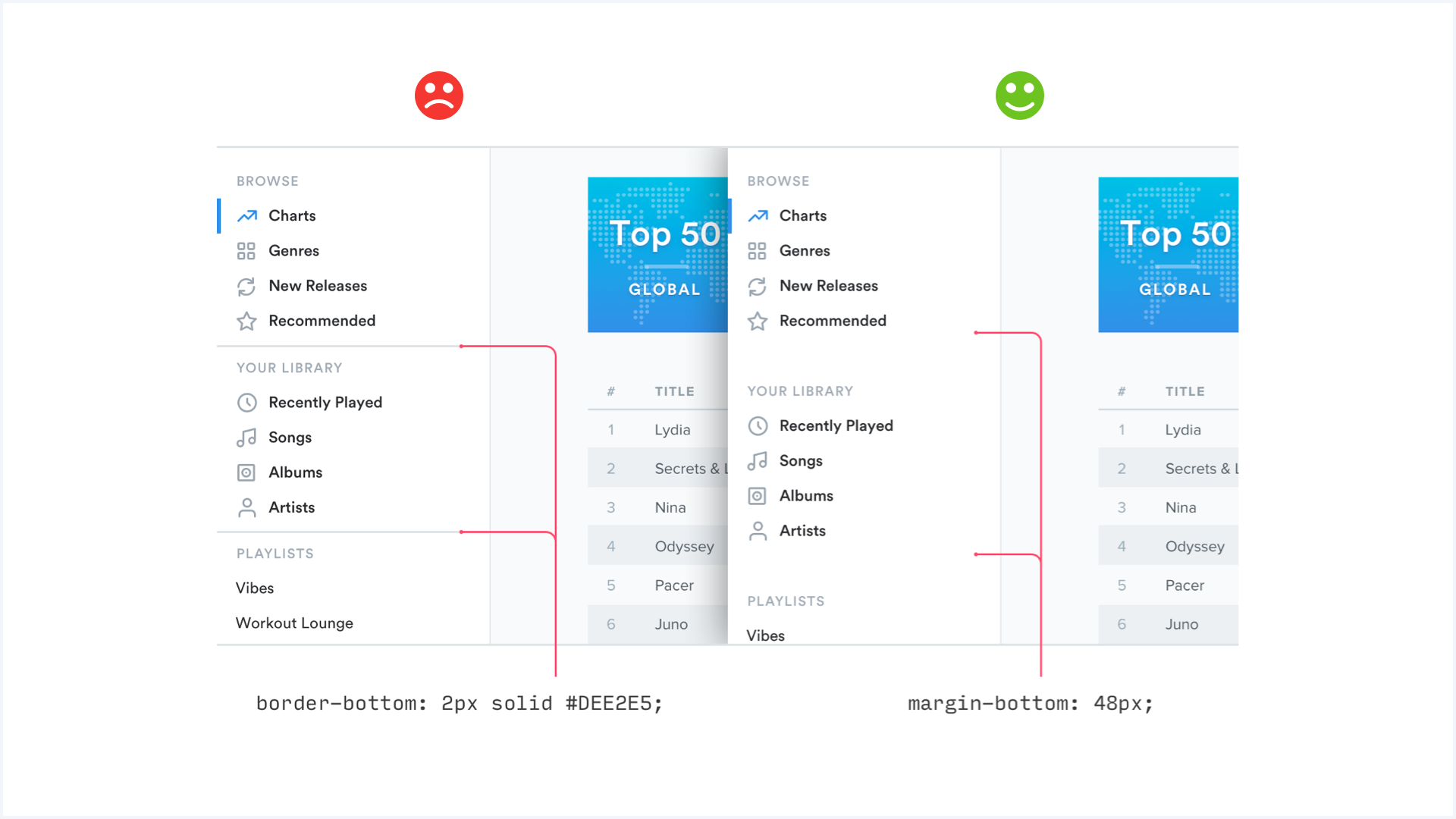
在UI设计中,有许多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好办法,但是它不是唯一的方法;使用过多会让整个布局的设计感降低,或多或少都会干扰用户浏览的视线,让信息内容失去注意力,因此可以减少不必要的装饰元素。
我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:
1)使用阴影
阴影同样可以营造出边界感,而且相比边框分割线更加微妙,并不会显得突兀,不会分散用户的注意力,让内容更聚焦。

2)使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分;所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除分割线,因为你根本不需要它。

3)增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了,通过留白和间距来实现元素分组是UI设计中的常用手法。

在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
如果图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观;这样,整个界面就被统一的设计元素联系起来了,给用户始终如一的一致感。

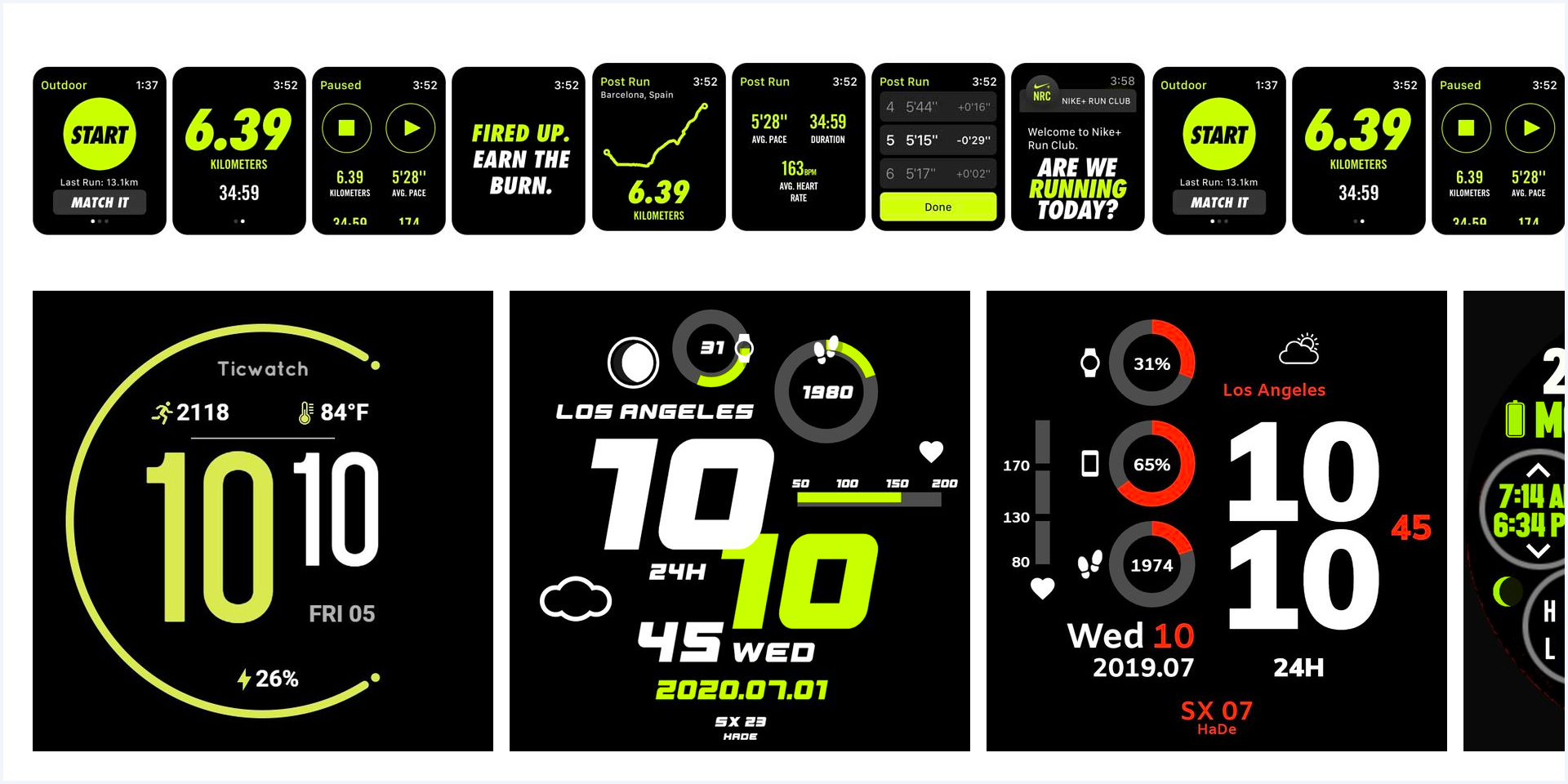
选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
虽然默认字体可以满足大多数App 的设计需求,但会出现一个问题就是——系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微;例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

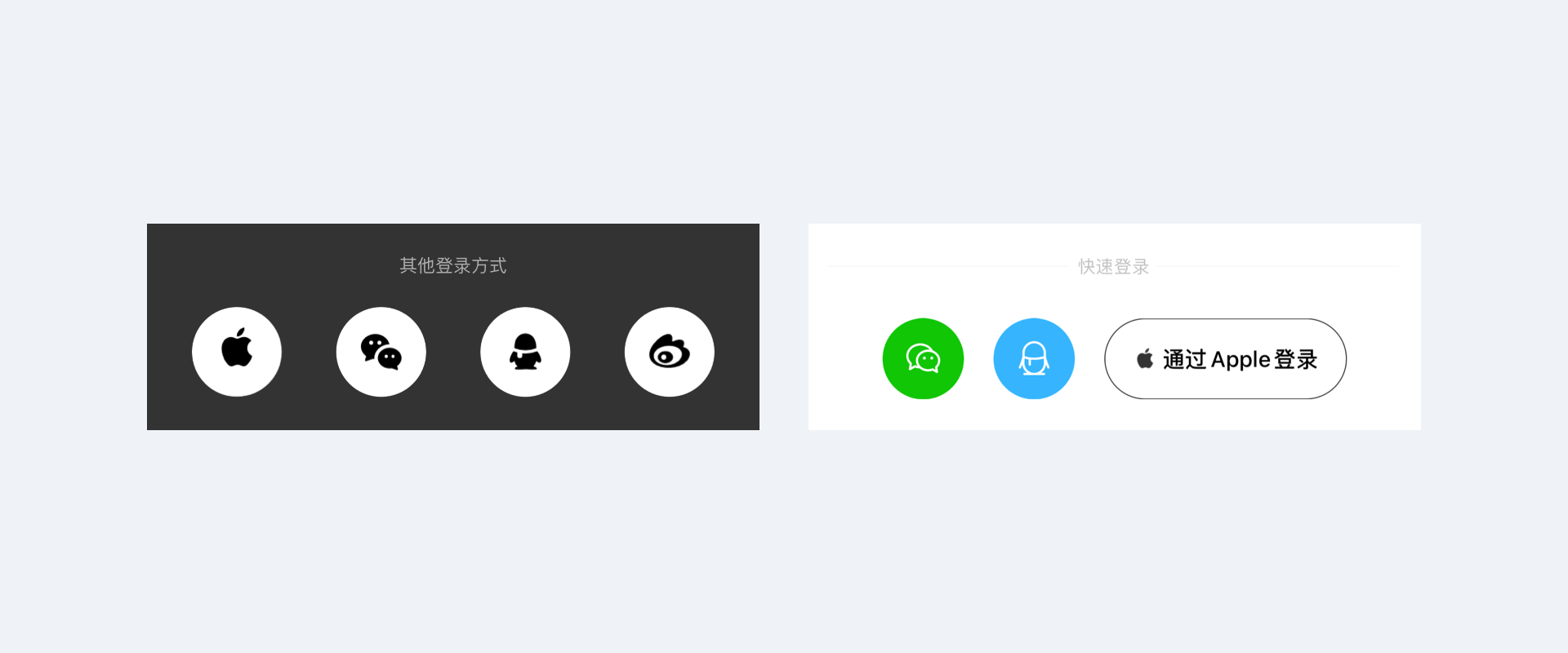
大多数App都支持三方登陆,他可以减轻用户注册的时间成本。
通常是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计;一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。

App中优美的图文设计,能带给用户如沐春风的视觉享受,它非常重要。我们经常看到文字叠加在图片背景上的设计样式;为了减少复杂图片背景对文字的干扰,通常的做法是叠加半透明度的黑色蒙版,让白色文字清晰可见,但这不是最优的办法。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。

图片的质量影响着整个App的格调和用户的情绪,高品质的图片给人愉悦的视觉享受,产生美好的联想;而低品质的图片会瞬间拉低App的质感。
在App设计中,一张漂亮的图片从收集到上线,需要经过裁剪,调色等过程才能被使用;即使是普通的商品图片,我们将它抠图后调整成统一大小,再加上干净的背景,就能立刻提升商品的美感,界面视觉也会变得美观、整洁。

现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式,它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率;同时卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势,也是提升设计品质感的良方。

作者:Fyin印迹;公众号:印迹拾光
本文由 @Fyin印迹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
互联网时代,我们所看到的屏幕有许多的尺寸,如果设计师为每个尺寸都单独进行设计,那将是一个大工程。那如果减少设计的工作量呢?让我们来跟着作者学习一下移动端UI设计的适配吧~

在互联网时代,产品形态是多种多样的,就手机行业而言,设计师需要面对的屏幕尺寸至少也有一两百种,我们不可能为每一种屏幕尺寸单独进行,巨大的工作量是我们无法承受的。
需要一些方法或者说是手段,帮助我们缩减巨大的工作量,这些方法手段的集合就是——UI设计适配。UI设计适配帮助设计师只需要维护几种尺寸的设计稿,就可以兼容市面上绝大多数的屏幕尺寸,达到不同屏幕尺寸下,视觉效果接近一致的目的。
本篇文章我们主要关注移动端应用的UI设计适配,将从以下几点来介绍:
那么下面,我们进入正式内容。
UI设计适配是指将同一款应用或网页的用户界面针对不同的设备、分辨率、屏幕尺寸、操作系统等因素进行调整,以确保用户界面的一致性和可用性。
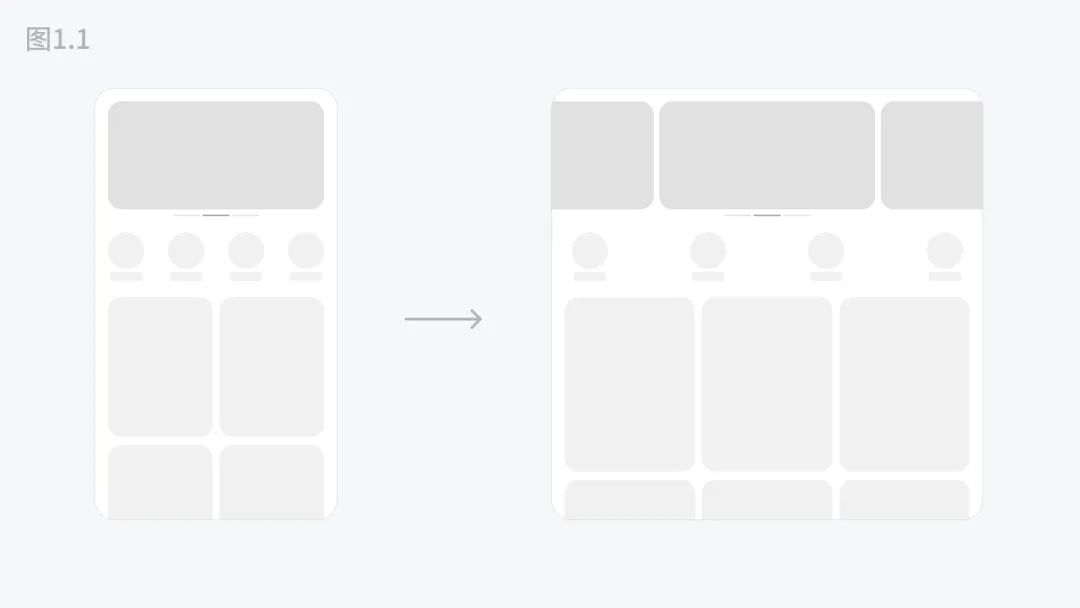
这段定义包含了一些专业名词,还是让人有点难理解,如果我们隐藏那些专业名词,用图形化的方式去解释这个定义,如图1.1,左边是一个16:9屏幕尺寸的设计稿,我们需要将它转变为一个1:1屏幕尺寸的设计稿。你要如何处理?

在开始设计前,就需要考虑可能存在屏幕尺寸和比例差异较大情况,就如同图1.1,应当如何适配;设计中,就会考虑得更细致,顶部轮播Banner是固定的宽度,还是根据不同的屏幕尺寸宽度自适应宽度,图1.1是选择了固定宽度;而在设计之后,有可能开发时会发现,如果只有两个Banner图,没法像设计稿中展示3个Banner图,这时又需要你思考要如何处理。
以上,我们谈到这三个场景中你思考和处理问题的过程,就是在进行UI设计适配。
由此看出,适配是UI设计中的过程,却不是一个具体的环节,不像是标注切图是固定的流程。它融入在整个UI设计的过程中。在设计前,设计中,设计后都可能会考虑UI设计适配问题。
为了用户体验的一致性。
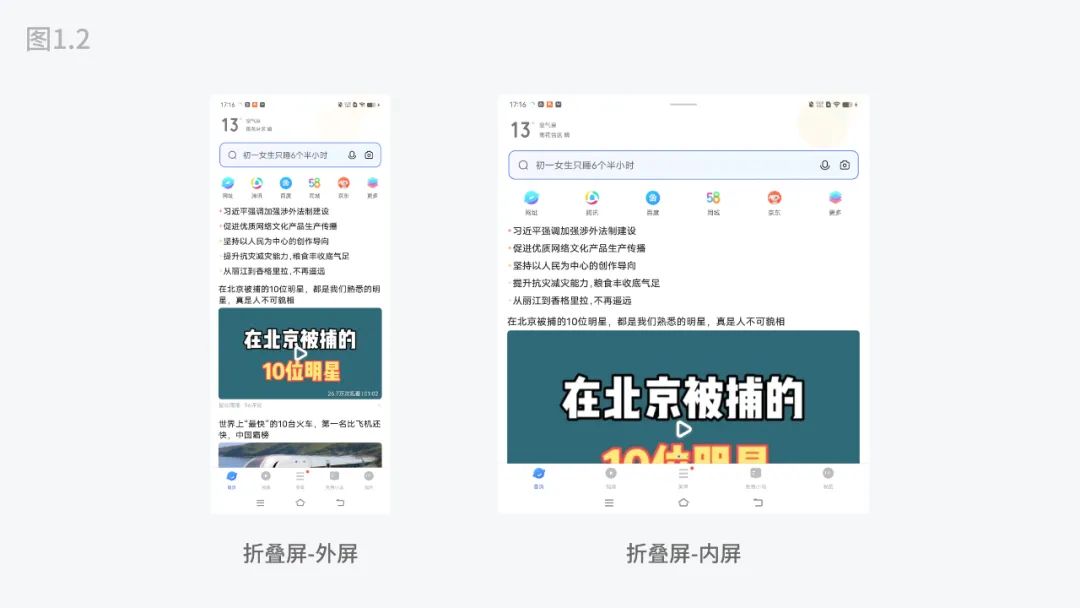
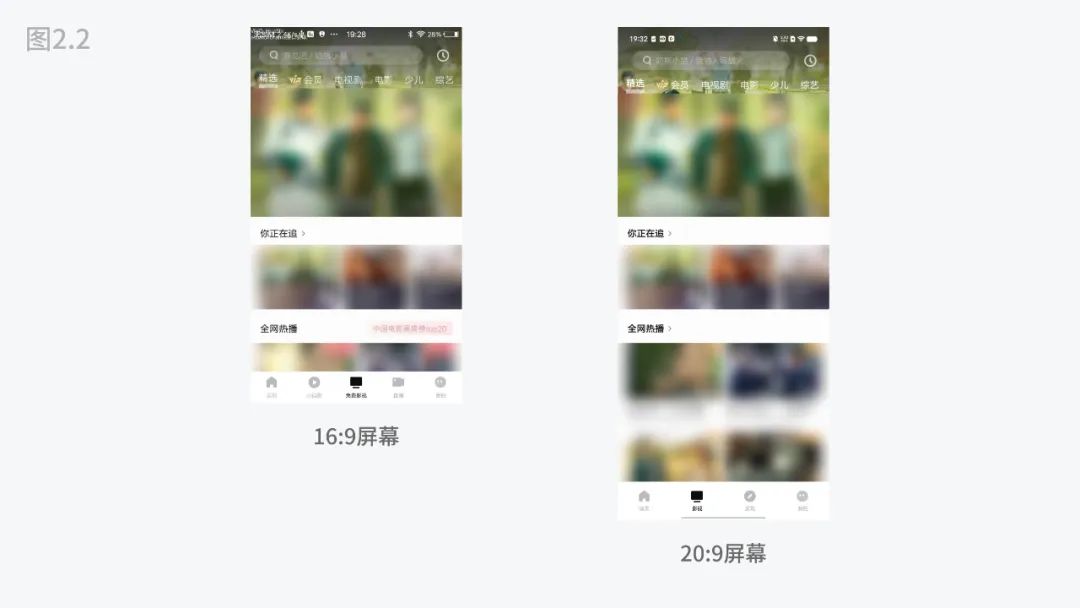
这里的「一致性」主要关注的是视觉表现层是否一致。如图1.2,是「vivo浏览器」在「vivoX Fold 2」机型上,内屏与外屏的首页截图。整个页面在布局结构,控件类型和元素尺寸以及间距都是基本一致的。

用户体验中,视觉表现层的一致性是基础中的基础。保证了「一致性」,就会有效地降低用户的使用成本,即使用户更换了不同的设备,也不会有使用的困难。UI设计适配则是达成这一目标的重要方法之一。
不过,也请大家注意,这里说的「有几乎相同的用户体验」是限定在屏幕尺寸接近的电子设备上。比如说,我们不能要求一个屏幕尺寸7英寸的手机应用和一台27英寸的PC电脑客户端,视觉表现层基本一致,即便他们的是同一个应用,也会因为交互方式和操作系统的不同而天差地别。
用户界面不是物理实体,需要一些物理实体去承载它。
本小节我们将重点解释一些你需要知道与适配息息相关的概念。总的来说,对于适配我们需要着重理解三个参数——逻辑(像素)分辨率,物理(像素)分辨率和倍率,以及他们之间的相互关系。
了解这些概念,是为了帮助我们面对一些适配问题时,能明白为什么会产生这样的问题,针对问题寻找合适的解决方案就会更加从容
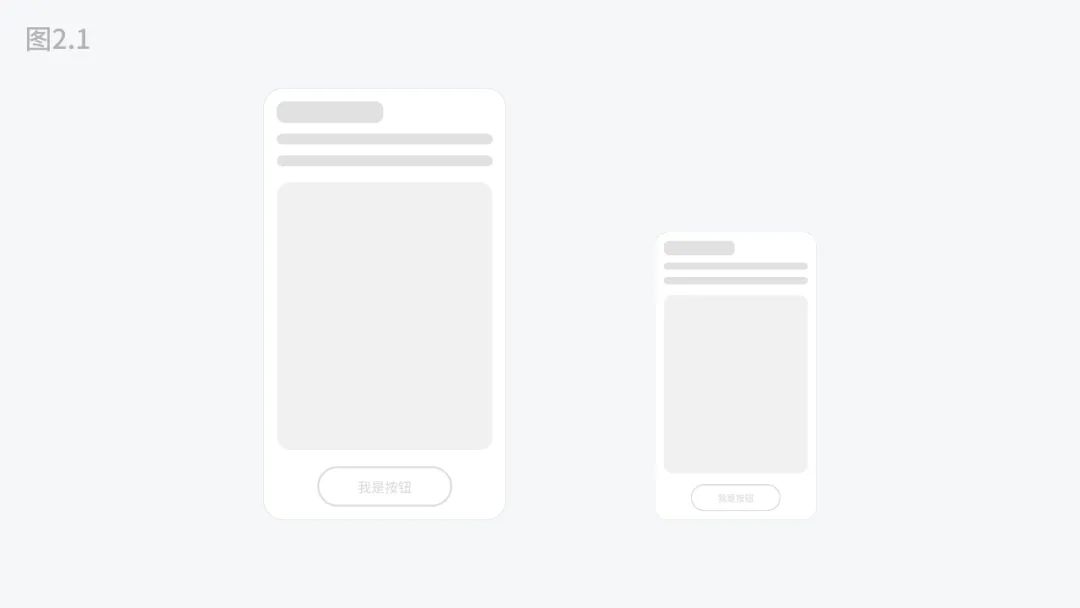
举一个简单的例子,如图2.1,左右两个尺寸不同屏幕,都有着完全一致的元素。要达到这样的效果,「逻辑分辨率」,「物理分辨率」和「倍率」 发挥了关键作用。

屏幕比例很好理解,既设备屏幕尺寸的宽高比值。在2016年之前,业内主流的手机屏幕比例都是16:9;但在这一年命运的齿轮开始转动,小米公司的发布了,对手机行业影响深远的机型——小米MIX一代,屏幕比例是17:9,由此手机屏幕开启了全面屏设计时代。时至今日,手机屏幕比例已经完全转向了18:9,19:9,20:9等等,手机的屏幕高度在不断地增加。
那么这个比例的变化,是否对我们适配内容有影响呢?
影响是存在的,只是影响并不大,而且仅在一些特定场景下有影响。
我们以「vivo i视频」影视页面为例(图2.2),高度的变化带来了纵向空间的延展,需要展示更多的内容,对设计适配的影响是比较小的。受影响的一些特定场景,我们将会在之后「适配的手段」小节中详细说明。

分辨率一词,人们在日常生活中是一个比较常见的概念。比较常说的——720p,1080p,2k,4k等等,都是在说分辨率。
这些参数对应在UI设计中,指的是物理分辨率。物理分辨率是用来衡量屏幕中的像素数量,相同的屏幕尺寸和一定的观看距离下,分辨率越高,画面越清晰,反之则是会模糊。
物理分辨率是一个物理世界存在的具象概念,而逻辑分辨率则是一个抽象概念,对应存在于软件的代码层面。可以理解为代码层面有一块虚拟的屏幕,逻辑分辨率就是衡量这块虚拟屏幕的像素数量,同样这里的「像素」也是不存在的抽象概念。
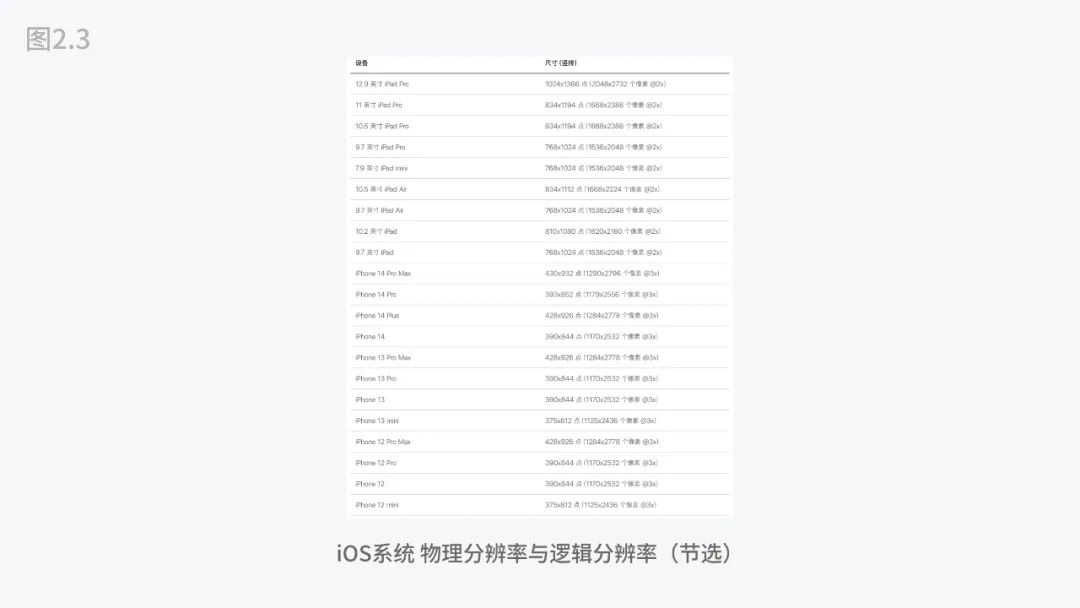
逻辑分辨率也是由一组参数表达的,并且我们是可以知道这个值是多少的,如图2.3,节选自苹果的《人机交互指南》,其中详细地列举了iPhone,iPad和iPod的逻辑分辨率和物理分辨率。

我们选择其中一条来解释逻辑分辨率,物理分辨率和倍率之间的关系。如图2.3,简单说来就是——逻辑分辨率乘以倍率就是物理分辨率。

在这个公式中多了两个单位——“pt”和“px”,px很好理解就是我们设计中所用的像素单位,而pt则是开发代码中尺寸单位,“pt”来源于印刷行业的术语,翻译过来是“点”。图2.3中的“@2x”和“@3x”就是系统默认倍率,我们会常常称之为一倍图,二倍图,三倍图以此类推。
“@1x”是比较久远的手机设备,目前已经基本不在设计的考虑范畴了。在一倍图的情况下,此时的1pt刚好等于1px,这样就可以减少开发工程师和设计师之间沟通成本。因为假设你的设计稿是使用的三倍图,那么换算的公式则是1pt=3px,如果和开发沟通时不说明具体的单位,你说12,开发工程师可能就会理解成12pt,但是实际想表达的是12px,这样最后的效果就会是有较大的误差。所以在很多设计团队,针对iOS设备设计时,仍然使用一倍图作为设计稿尺寸,从而打通了开发工程师与设计师之间的沟通壁垒。不会因为单位不统一,造成结果的误差。
那么来到Android这边,道理是一样的,只是在参数和概念名词会有些不同。如图2.5,标黄色的部分是我们目前使用的较多的屏幕尺寸(可能高度数值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是习惯上我们还是称之为一倍图等;其次,“dp”是Android系统中逻辑像素的单位,等同于iOS中的“pt”。
Android系统和iOS系统的逻辑分辨率的参数值是相近的,这也是很多设计团队只会基于iOS进行设计,Android开发工程师直接使用基于iOS的设计稿进行开发。因为差别不大,只要在适配时候使用相同逻辑,就可以少设计一次相同页面,也是为了降低设计成本。
以上内容也就说明,我们在本节开头的例子(图2.1),为什么不同的尺寸的屏幕,为什么能保持相同的元素布局,因为两个物理分辨率不同的屏幕都是,基于一个相同逻辑分辨率,等比放大得到的(图2.6)。

这一小节,我们将介绍适配不同的尺寸屏幕的具体手段——固定尺寸与自适应尺寸。
先说简单的,固定尺寸。固定代表着是一个绝对值,固定不变的。
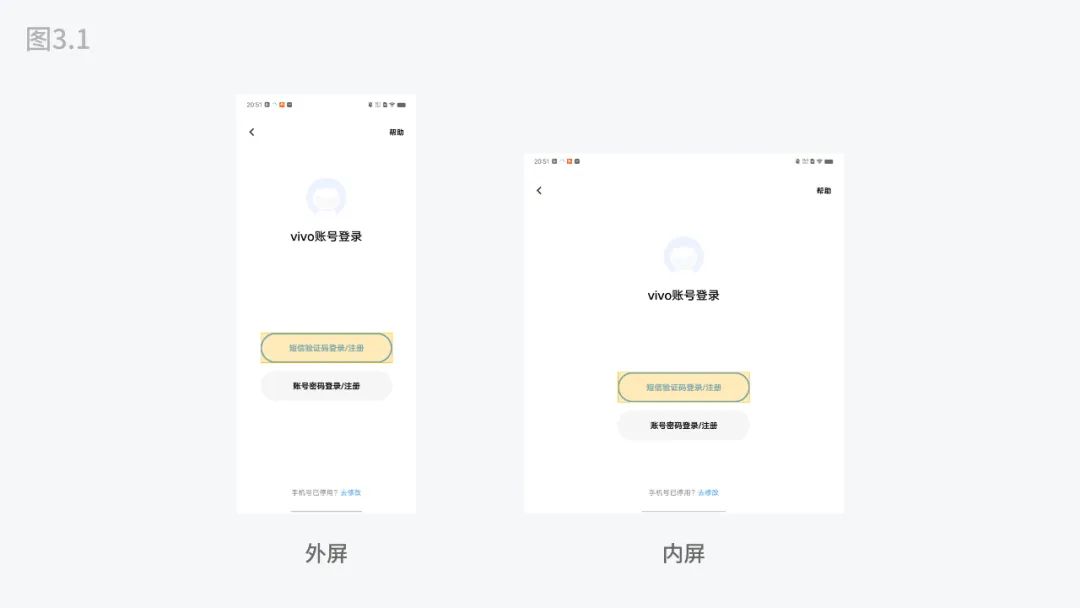
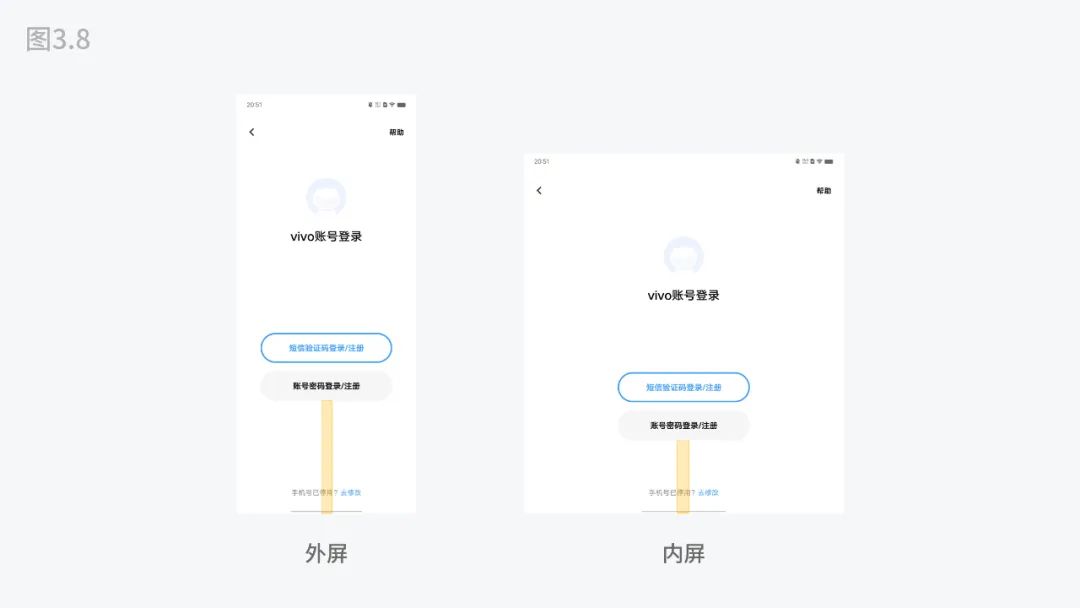
固定尺寸主要是分为两个场景,一是元素的固定尺寸,这个元素主要是指图标,按钮,部分的卡片容器(如Banner)和一些系统控件(如布尔开关,单选多选等)。如图3.1,vivo账号的登录页面中的登录按钮,在折叠屏内屏与外屏不同屏幕尺寸下,按钮的尺寸依然是相同的

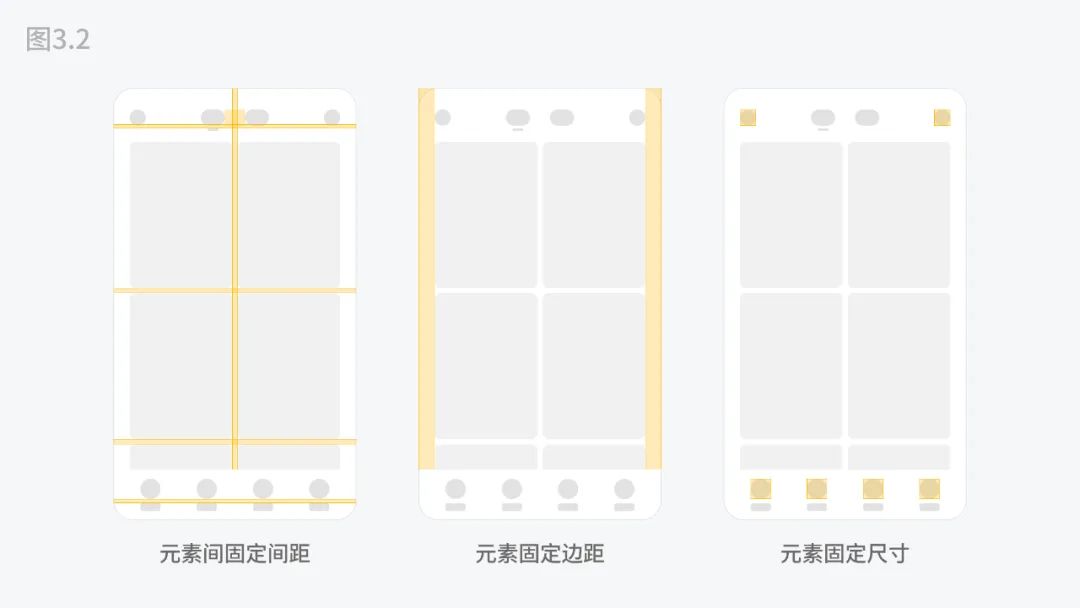
二是元素间的固定间距,主要是指元素与元素间的间距固定和元素与屏幕边缘的边距固定。固定的间距有助于相似元素成为一组,符合格式塔原理。比如图标与文字,卡片列表等。

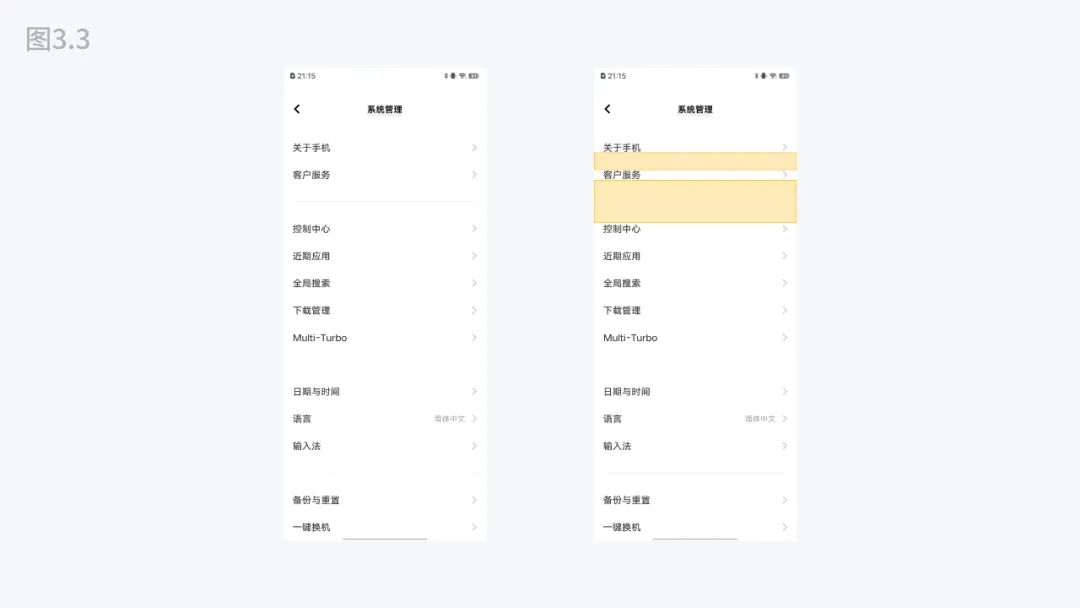
在手机系统中的设置页面,如图3.2,将有关联性类目使用较小的固定间距排列,不同类别的则是使用分割线和更大的固定间距排列,这些固定间距不会因为机型,屏幕尺寸的不同而发生改变。

自适应尺寸也细分为三个场景:元素等比适应,元素间间距自适应和元素弹性自适应。元素等比适应
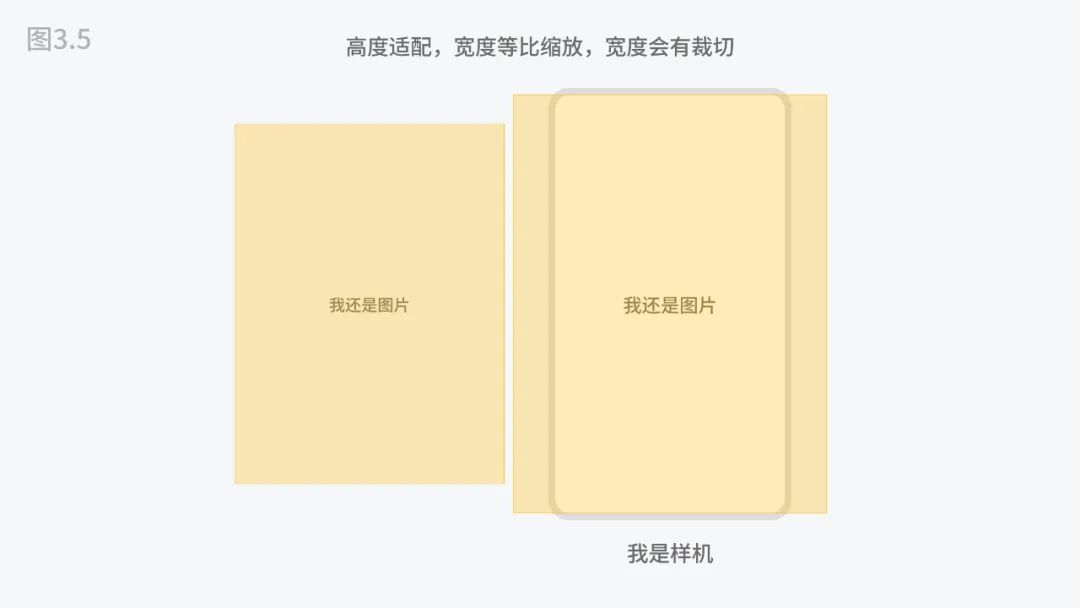
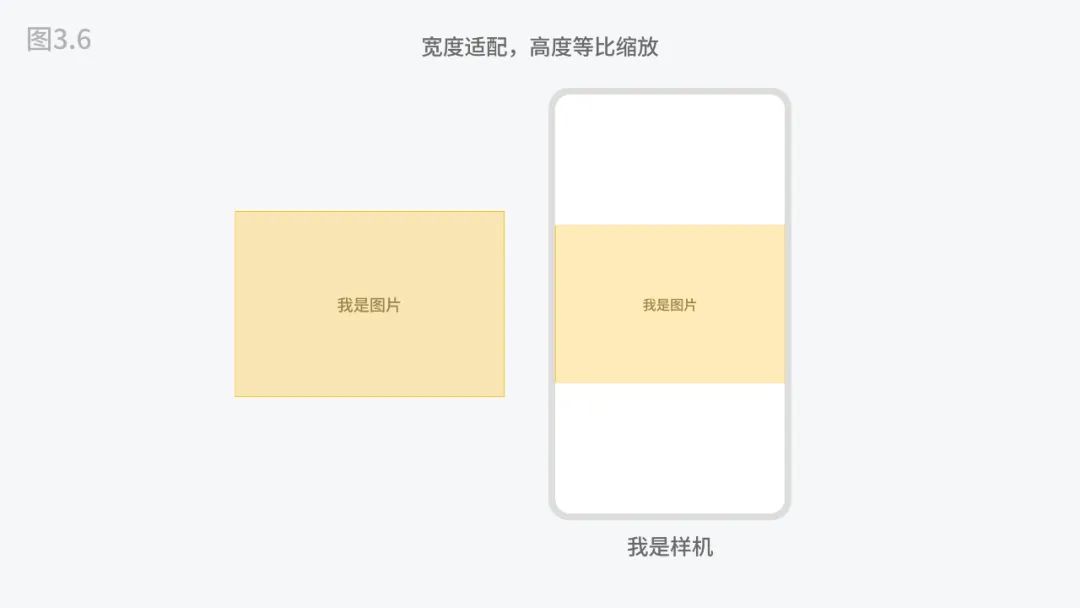
以宽高的某一边适配屏幕的宽高,剩余的一边跟随比例等比适配。这里主要指图片,视频的适配为主。因为这些元素的比例必须是固定的,所以我们只能去等比缩放(如图3.2)。

通常来说我们都是以宽度去适配,但是这些年短视频App的火热,需要为用户营造沉浸式的观看体验。竖版的视频往往是以高度适配,那么会带来一个问题,宽度有可能会超出屏幕宽度,超出的部分就会被裁切,但是为了给用户更好的沉浸式观看体验,会选择裁切视频。

当然你可能会有疑惑,那如果用户上传了一个横版比例的视频或图片,如果按照宽度适配,裁切的内容是不是太多了,而且画面的清晰度也会降低很多?
没错,这里我们就需要在不同的场景下,使用不同的适配策略。所以就会针对横版内容,就是以宽度适配,竖版以高度适配。

元素间间距自适应
间距自适应的适配手段,是以百分比数值计算适应元素与元素之间的间距,元素与屏幕边缘的间距。以百分比计算间距,那么就需要一个基数,这个基数往往是以屏幕分辨率的宽度和高度为基数。
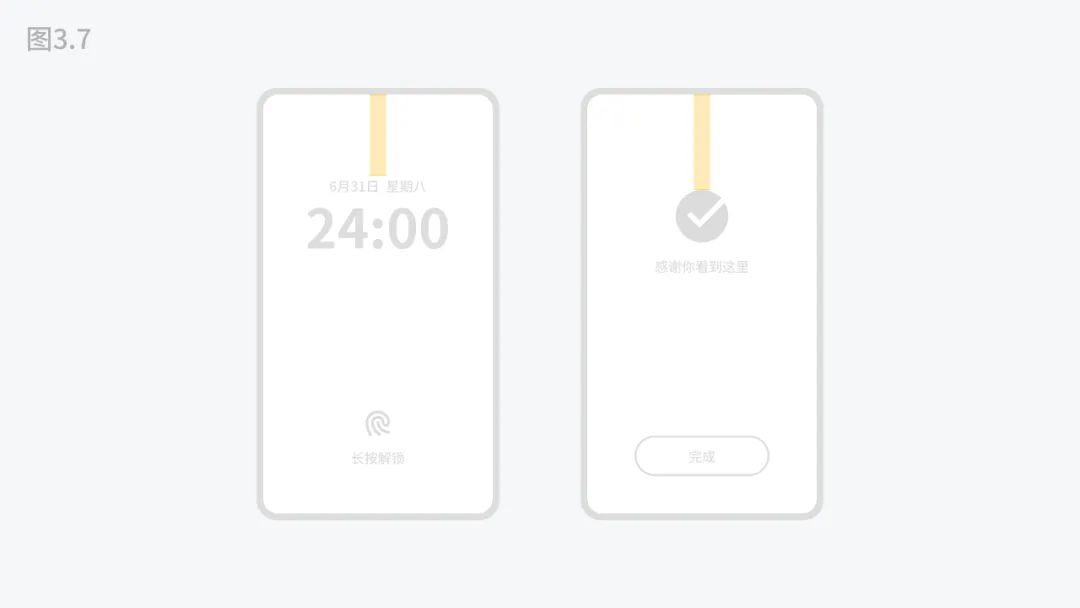
这个方法主要是针对元素较少的页面,也就是我们在「基本概念」小节中说到的不同的屏幕高度变化带来的影响。最典型的是手机的锁屏场景,还有状态结果页面的展示(图3.7)。

如图3.8,还是vivo账号的登录页,在折叠屏内屏与外屏,可以很明显看到按钮距离底部的间距是不同的,这里就是用百分比的间距。

元素弹性自适应
弹性自适应,是指控制元素的外边距与内间距,同向尺寸弹性自适应。弹性的意思是有多少的空白区域就填充满。如图3.9,当右侧多一个按钮时,就需要左侧元素弹性的适应填充剩余的空白区域。

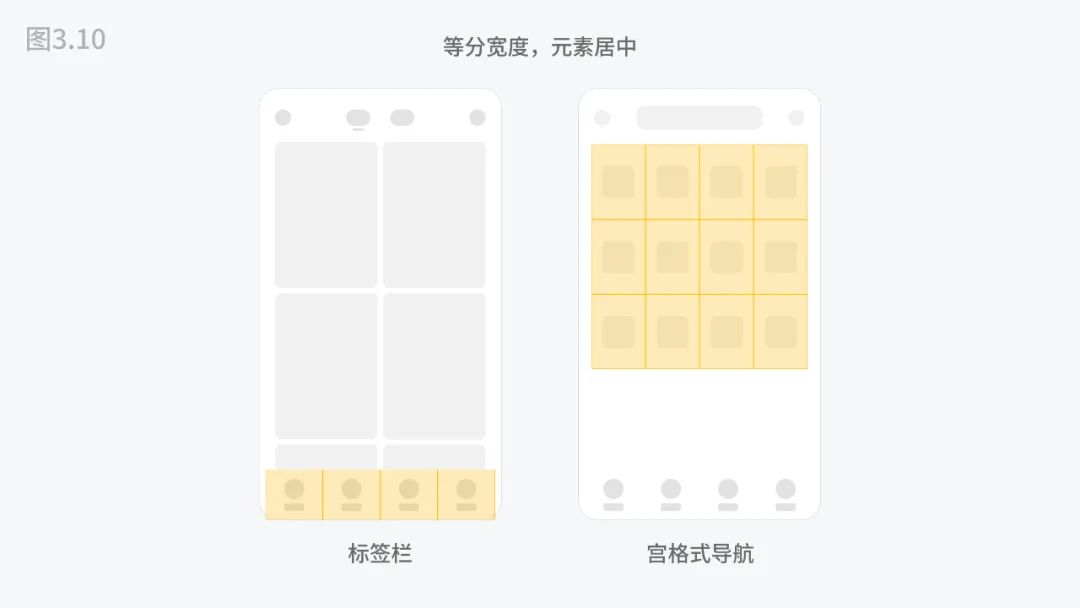
同时我们会有一个衍生的适配手段——矩形等分适配,是指将屏幕(或区域)进行平均分割成相同宽度(或高度)的矩形(分割的矩形之间可以有固定间距,固定间距可为0px),而不同的元素在矩形中居中放置。

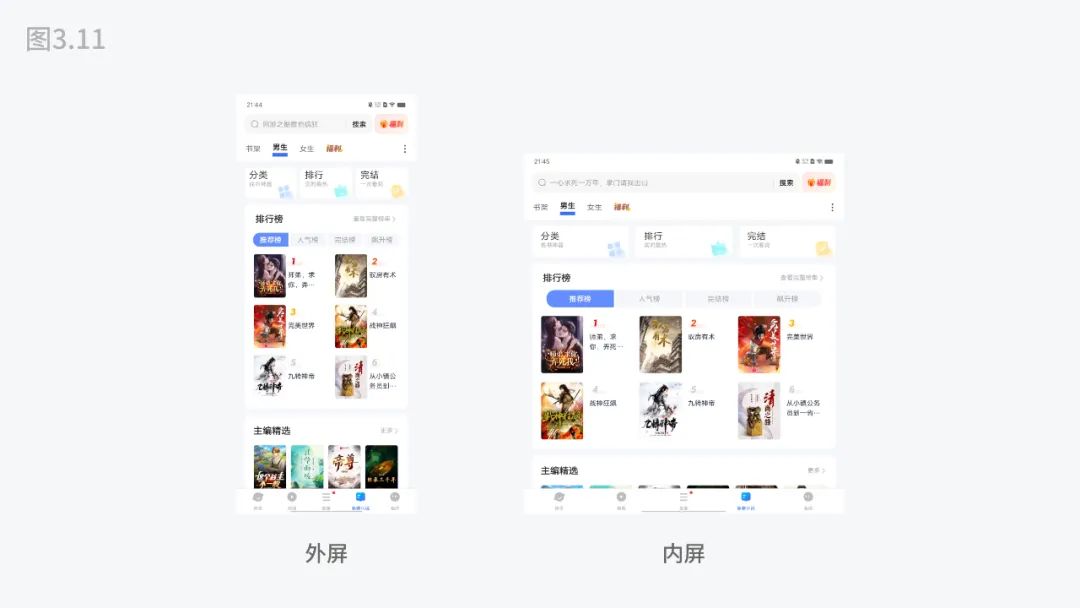
矩形等分主要会是标签栏,宫格式布局和图片视频的瀑布流形式,花瓣网就是其中之一,比较方便适应网页宽度的不断改变。移动端中,目前这一方法我们会常用在折叠屏的适配中。如图3.11,排行榜模块在内屏是以双列展示,而在内屏中则是因为宽度增加,需要内容填充页面,而变成了三列。

以上就是主要的UI设计适配手段,总结一下:
我们也只是列举几个典型场景,实际业务场景是复杂的,需要注意多种手段相互配合使用。
以上就是关于移动端UI设计适配的全部内容了。
感谢你的阅读,希望对你的设计工作有所帮助。
作者:宋丹强
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在现代移动应用设计中,「浮标」按钮(Floating Action Button)已成为一种常见的交互元素,它不仅提供便捷的功能入口,还能增强用户体验。然而,设计一个有效的浮标按钮并非易事,需要综合考虑功能定位、视觉效果、交互设计以及技术实现等多个方面。

今天分享的是「浮标设计」。结合设计原则与“智能伴学助手”项目应用浮标实践展开。
文章目录如下:

在教育类移动端中接入了大模型AI智能应用,为保证这个应用入口可长期保持并随时可见,提高使用率,为用户提供便利。笔者通过“智能伴学助手”浮标实践应用,对后续制作浮标在界面设计中思考与探索。 浮标的本质与价值
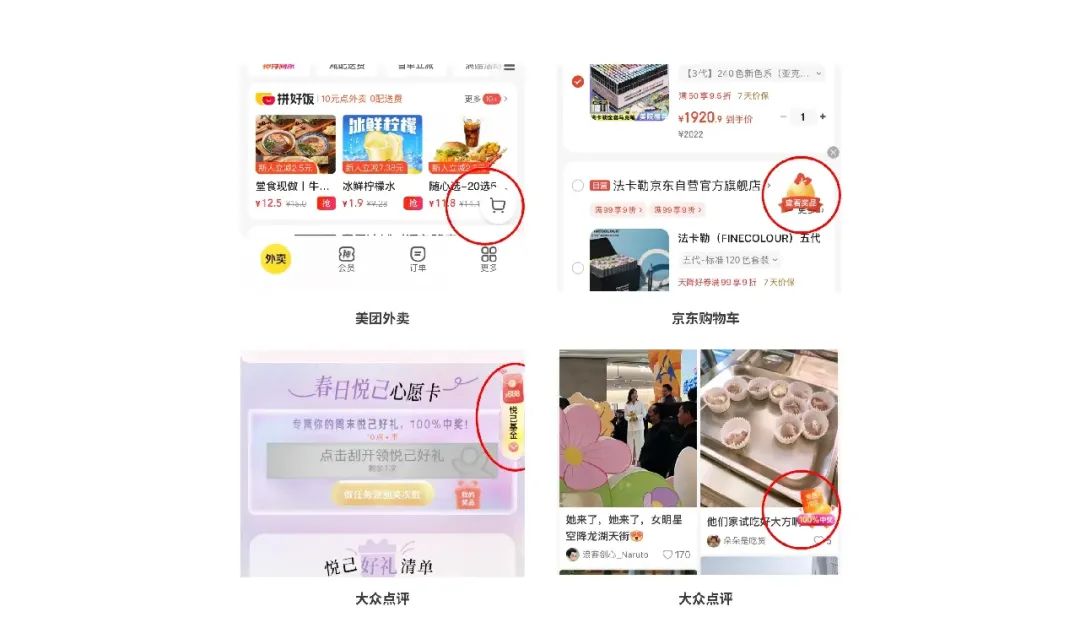
作为界面中的「第三层空间」,浮标通过视觉悬浮感打破平面限制 (如iOS的3D视差效果);在信息过载时代,提供「随时在场」的核心功能入口 (如美团外卖的悬浮购物车,左右动效:进缩)。

▲「第三层空间」并「随时在场」,也是很好的广告位和优惠营销,一些浮标的“小巧思”。
利用格式塔原则中的「闭合性」设计半透明遮罩,暗示可交互区域;通过菲茨定律优化点击热区,圆形浮标直径建议≥48dp (Android规范)。
就项目中“智能伴学助手”为例,一个教育类的应用入口,结合功能定位、用户体验与技术实现浮标在界面中的作用。
通常浮标是一个悬浮的按钮或图标,用于快速访问某些功能,从多个维度探索其在移动端界面中的合理呈现方式:
浮标的设计规范:比如尺寸、颜色、位置。通用的设计规范,教学工具类App的界面设计,可能涉及图标和布局。
1)尺寸与网格系统
▸ 图标尺寸需适配不同屏幕分辨率,常见规范包括128x128px、96x96px、64x64px等,需根据界面层级选择合适尺寸。
▸ 尺寸一般用1:1比较好或者成倍数,先做大再导出所需要的不同大小比例。
▸ 使用网格系统 (如微软Fluent的24px基础网格) 确保视觉一致性,留出安全边距(如2px内边距)避免元素溢出。
2)造型与风格
▸ 遵循简约易懂原则,优先采用象形图或表意符号增强识别性。
▸ 保持系列图标风格统一,包括线条粗细 (建议1.5px)、圆角弧度 (微软Fluent定义大/中/小三级圆角) 及视觉平衡。
3)适配性
▸ 导出格式需与开发协作,推荐PNG序列或SVGA文件以兼顾清晰度与性能。
▸ 自适应考虑不同平台的显示情况。
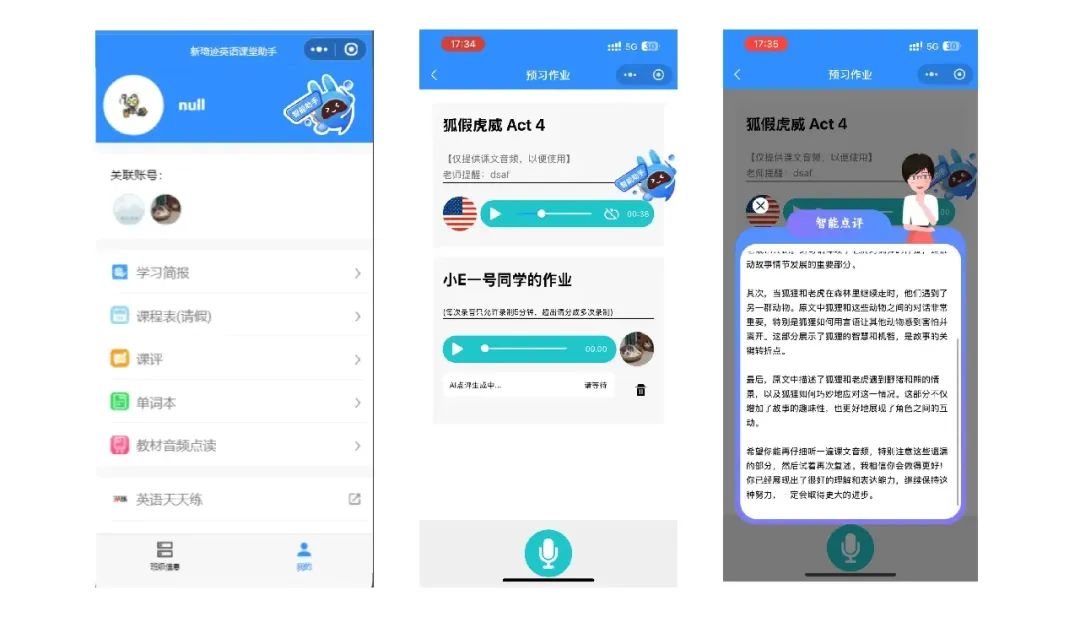
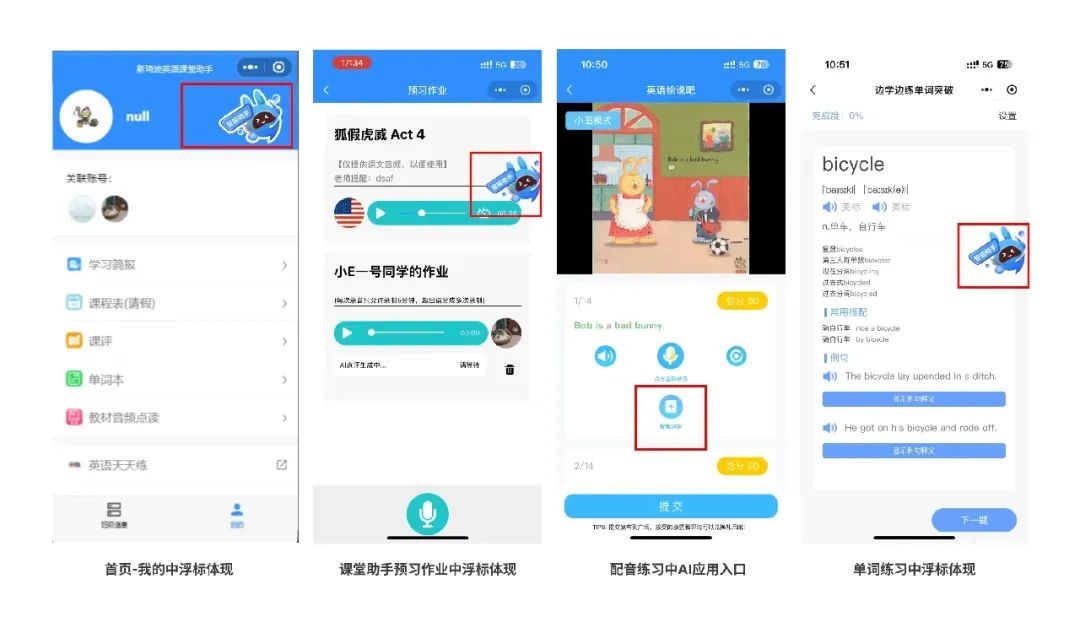
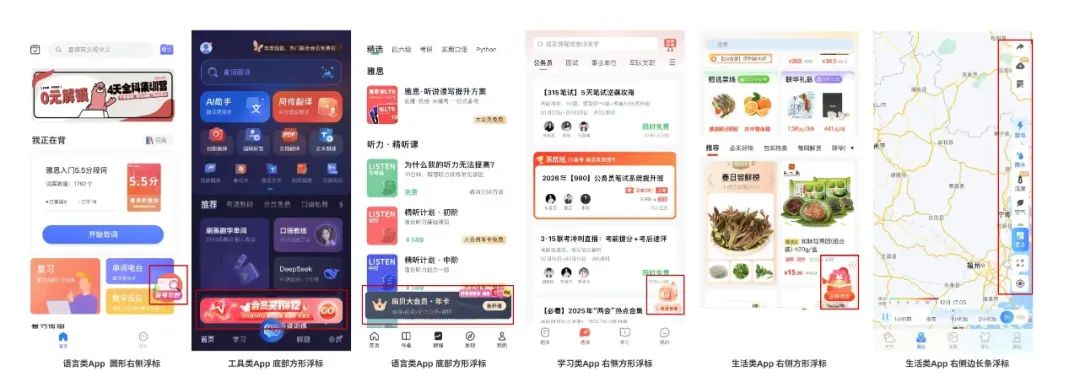
核心功能聚合:语言学习工具类界面将高频功能 (如首页入口、作业评论、学习提问) 通过浮标动态整合,支持长按展开二级菜单或滑动切换功能模式,吸附于屏幕边缘。
根据学习阶段智能变化:
(外语语言口语学习一般模式:盲听,然后根据自己的话复述,理解语言并有效使用语言)

▲ 首页入口、作业评论、学习提问通过浮标智能解答点评,通过二级页面展开细则
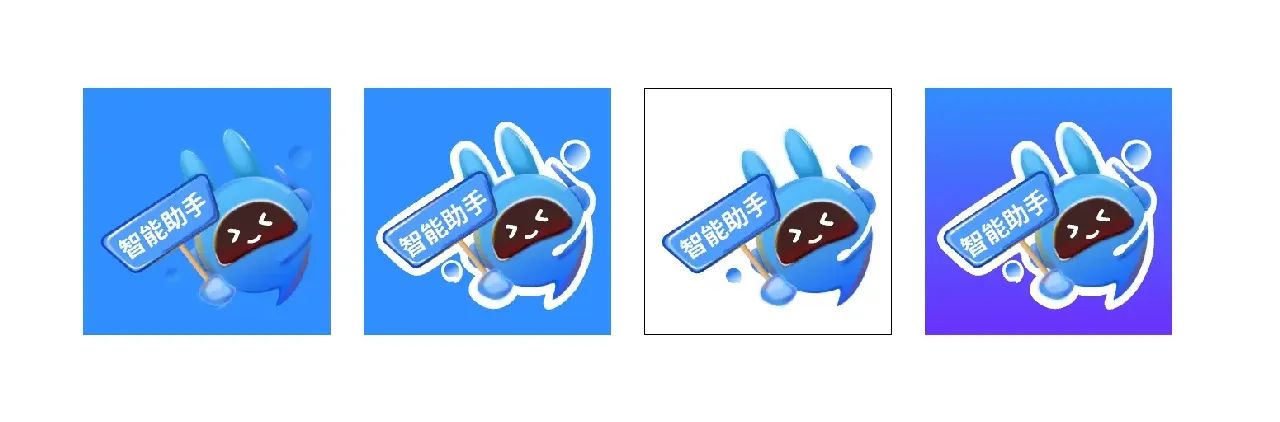
以”智能伴学助手“为例,浮标主色是蓝色,企业主题色也是蓝色,而”智能伴学助手“浮标使用背景一般也以蓝色为主,App主题色也是蓝色,多场景使用适配蓝色背景的静态浮标,又要使浮标可以在背景中脱颖而出,在其过程中尝试蓝+蓝搭配的存在局限性,本身蓝色系较统一。
在同为蓝色后,产生不同「空间」,通过将界面元素分层(如前景图标与背景图像),营造深度感。在浮标进行描边隔层,现在很多表情包就是这种模式操作。

微信小程序的移动学习平台设计,强调了用户需求分析、界面简洁和交互设计,这可能对浮标的功能定位有帮助。智能伴学助手来浮标快速访问。
在不同背景下的浮标呈现视觉形式,只要点击即可进入应用。
思考与探索:

▲ 白色背景或者透明背景下的浮标呈现,在不同页面呈现一“系列”

▲ 蓝色背景下或者在统一色系下浮标视觉”糊“,可用白边的形式将背景和浮标的”空间“区分开
思考与探索:配色方案
1)主色选择
明亮色系:如红色、橙色、黄色等,能快速吸引用户注意,适用于促销活动入口。
品牌色融合:在特殊场景中融入品牌LOGO或主色,代表企业形象和IP,增强品牌认知。
2)色彩心理学应用
蓝色:传递信任感,适合金融或工具类应用。
黑金/黑黄组合:营造神秘或高端感,常见于娱乐或奢侈品领域。
紫色+粉红:适用于美容、女性向产品,传递温柔与创意。
控制色彩平衡,用户色彩感官可适应。
3)对比与背景
使用中性色(如米色、白色)作为背景,提升信息可读性。
避免冲突色搭配(如蓝色用于食品类浮标易抑制食欲)。
思考与探索:个性化推荐和交互设计,可以结合AI预测用户行为,动态调整浮标的出现时机,比如在需要提醒作业时显示。主色选用品牌色(如教育蓝/科技紫)强化识别性。

▲ 如何设计浮标会更好?
创新交互模式思考探索:
1)压力感知交互
▸ 安卓压感屏实现「轻按预览/重按触发」分层交互(如华为悬浮球压感菜单);配合触觉反馈(Haptic Engine)增强操作确认感。
2)动态语义变形
生物拟态动画:
▸ 呼吸感悬浮:模拟水母游动节奏(振幅0.5-1.2px,频率0.8Hz) ;
▸ 点击时触发粒子扩散动画(模拟知识传递意象);
▸ 拖拽时产生弹性形变(阻尼系数0.6-0.8),边缘碰撞后回弹。
根据场景智能改变形态:
▸ 阅读类App中展开为「书签浮标+进度条」复合控件 ;
▸ 音乐播放器浮标可拉伸成波形可视化界面。
通过多模态反馈,听觉,视觉,触觉多种情感交互。
3) 空间布局策略
▸ 默认位置:置于屏幕右下侧(符合右手持机习惯),预留10%边距防止误触;
▸ 智能避让:通过内容识别算法,在视频播放或文本输入时自动偏移避开核心内容区域;
▸ AR场景中的空间投影浮标(如IKEA Place家具预览浮窗)。

▲ 位置多为屏幕右下侧
1)跨端一致性
▸ 使用React等框架封装可复用浮标组件,通过响应式设计适配不同设备尺寸(如折叠屏展开态需重新计算定位锚点);
▸ 采用SVGA格式实现高性能动效,控制帧率在30fps以内以降低功耗。
2)AI驱动个性化
▸ 基于LSTM模型预测用户行为: 检测到长时间未操作时,浮标缩小并展示激励标语; 识别到错题高峰时段,主动弹出知识点讲解入口;
▸ 支持语音指令交互(如“浮标移到左上角”)。
1)包容性设计
▸ 为色弱用户提供高对比度模式 (浮标轮廓增加动态描边,对比度≥4.5:1);
▸ 支持头部追踪控制浮标移动 (iOS Switch Control技术适配)。
2)防沉迷机制 (适合未成年类App)
▸ 连续使用1小时后,浮标渐变灰色并触发休息提醒;
▸ 家长端可远程设置浮标功能禁用时段。(未成年学习类工具考虑优化)
1)多模态融合
▸ AR场景中浮标投射为3D虚拟助手,支持手势交互与空间定位;
▸ 结合眼动追踪技术,实现注视区域自动呼出上下文菜单。
2)情感化表达
▸ 根据学习成就解锁浮标皮肤 (如连续打卡7天变为奖杯形态);
▸ 错误率过高时,浮标呈现“鼓励模式” (配色变暖+微震动反馈)。
学习类智能伴学助手的浮标既能作为高效的功能枢纽,又可成为情感化学习伴侣。实际落地时建议结合A/B测试持续优化,例如对比分析「固定浮标」与「场景自适应浮标」的点击转化率差异。
浮标不应仅是功能载体,更应成为:
▸ 空间叙事者:通过动态变化讲述产品故事;
▸ 情感连接器:建立用户与数字世界的温度触点;
▸ 场景预言家:预判需求并提供恰到好处的服务。
设计师需在「显性价值」与「隐形干扰」间找到精妙平衡,让浮标成为提升体验的优雅解决方案而非视觉负担。未来可探索脑机接口的意念控制浮标、量子动画渲染等突破性方向。
技术实现上,探究代码示例展示了如何控制浮标的移动,确保不超出屏幕,这可以作为技术参考应用实际案例中。同时性能优化方面,使用SVGA格式或减少帧数,可能对动效设计有帮助。
浮标设计需要结合功能定位、用户行为、视觉设计、交互体验和技术实现,可多进行参考不同案例,搜索现有项目,对比借鉴然后对新型B端界面有所创新,确保既实用又不干扰用户。
还可以利用Ai创新思维,设计师可以更快速、高效地生成多种设计方案,结合项目开发满足消费者对个性化、时尚化的需求。
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com