编辑导语:设计师如何创建一个大放异彩的UI?好的UI设计不仅是让软件变得有个性有品位,还要让软件的操作变得舒适简单、自由,充分体现软件的定位和特点。本文详细地给大家整理了UI设计的四大原则。一起来看看吧。

是什么让一个好的 UI 设计易于阅读?是什么让用户轻松浏览?设计师如何创建一个大放异彩的UI?用户界面是任何软件产品的关键部分。
好的UI设计,用户甚至会忽略它。
如果做得不好,会成为用户使用产品路上的绊脚石。
为了更高效地设计能满足用户使用的UI,大多数设计师都遵循界面设计原则。
本期我们就带你了解UI设计四大原则!
为了创建视觉美学UI通常有以下这些小规则:
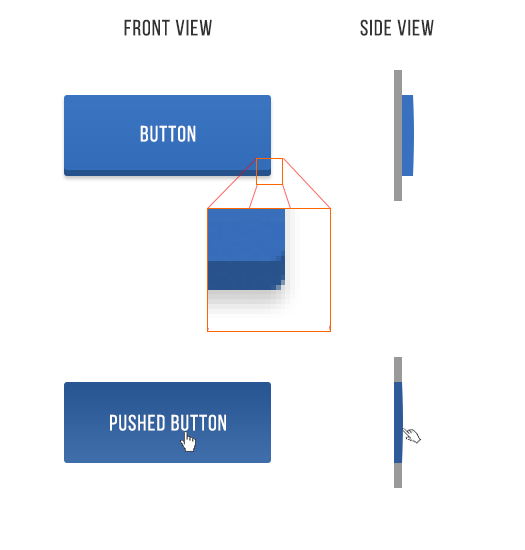
阴影是告诉我们正在查看哪些用户界面元素的宝贵线索。
当光从天而降时,它照亮事物的顶部并在其下方投下阴影。
事物的顶部较轻,底部较暗。UI 也是如此。
就像我们所有面部特征的所有底面都有小阴影一样,几乎每个 UI 元素的底面都有阴影。
我们的屏幕是平面的,但细节设计会让屏幕上几乎所有东西看起来都是立体的。


在添加颜色之前进行灰度设计可以简化视觉设计中最复杂的元素,这样设计师可以专注于间距和布局元素。
首先设计黑白。从更难的问题开始,让应用程序在各个方面都美观且可用,但不需要颜色的帮助,最后再添加颜色。
这是让应用程序看起来“干净”和“简单”的可靠的简单方法。在太多地方有太多颜色是往往容易搞砸设计。
而在此之后,向灰度站点添加一种颜色可以简单有效地吸引眼球。
通过修改单一色调的饱和度和亮度,可以生成多种颜色——深色、浅色、背景、强调色、引人注目的颜色,但这样不会让人眼花缭乱。
使用一种或两种基本色调中的多种颜色是突出或中和元素且不会使设计混乱的可靠方法。


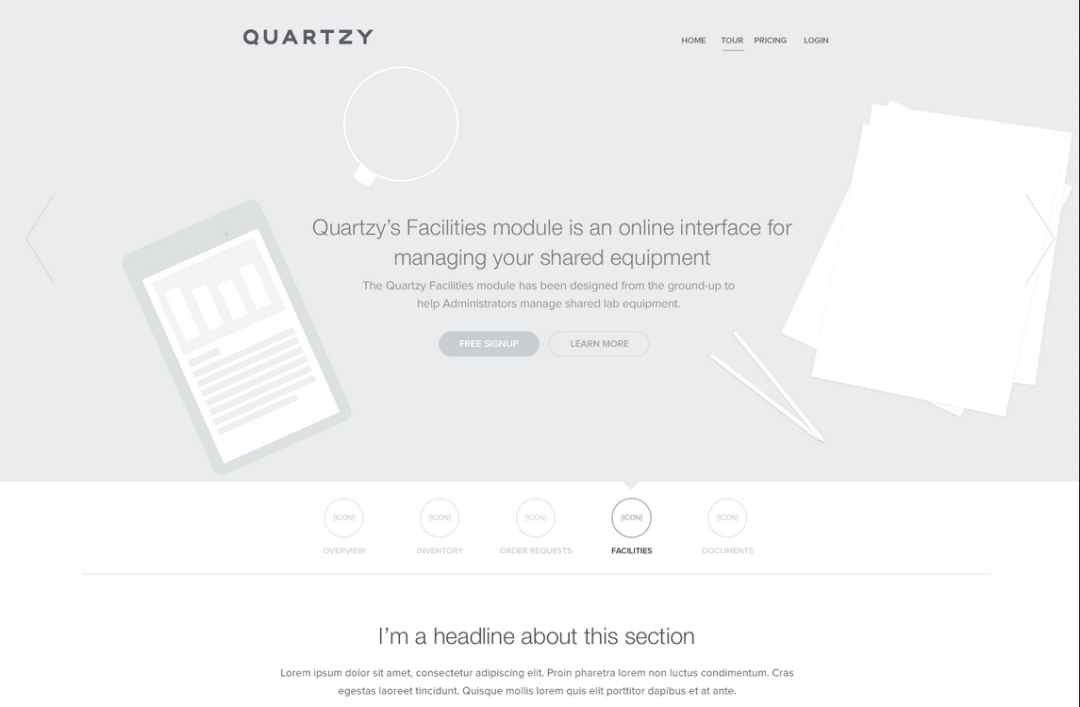
为了使 UI 看起来很有设计感,需要增加很多喘息的空间。
空白是构成出色视觉布局的最容易被忽视和未充分利用的元素之一。
很多时候,空白被视为空白空间,因此浪费了屏幕空间。
空格对于制作更好和简化的布局是必要的,因为它最终使用户专注于本来打算看到的内容。大量的空白可以使一些杂乱的界面看起来简单又容易吸引人。

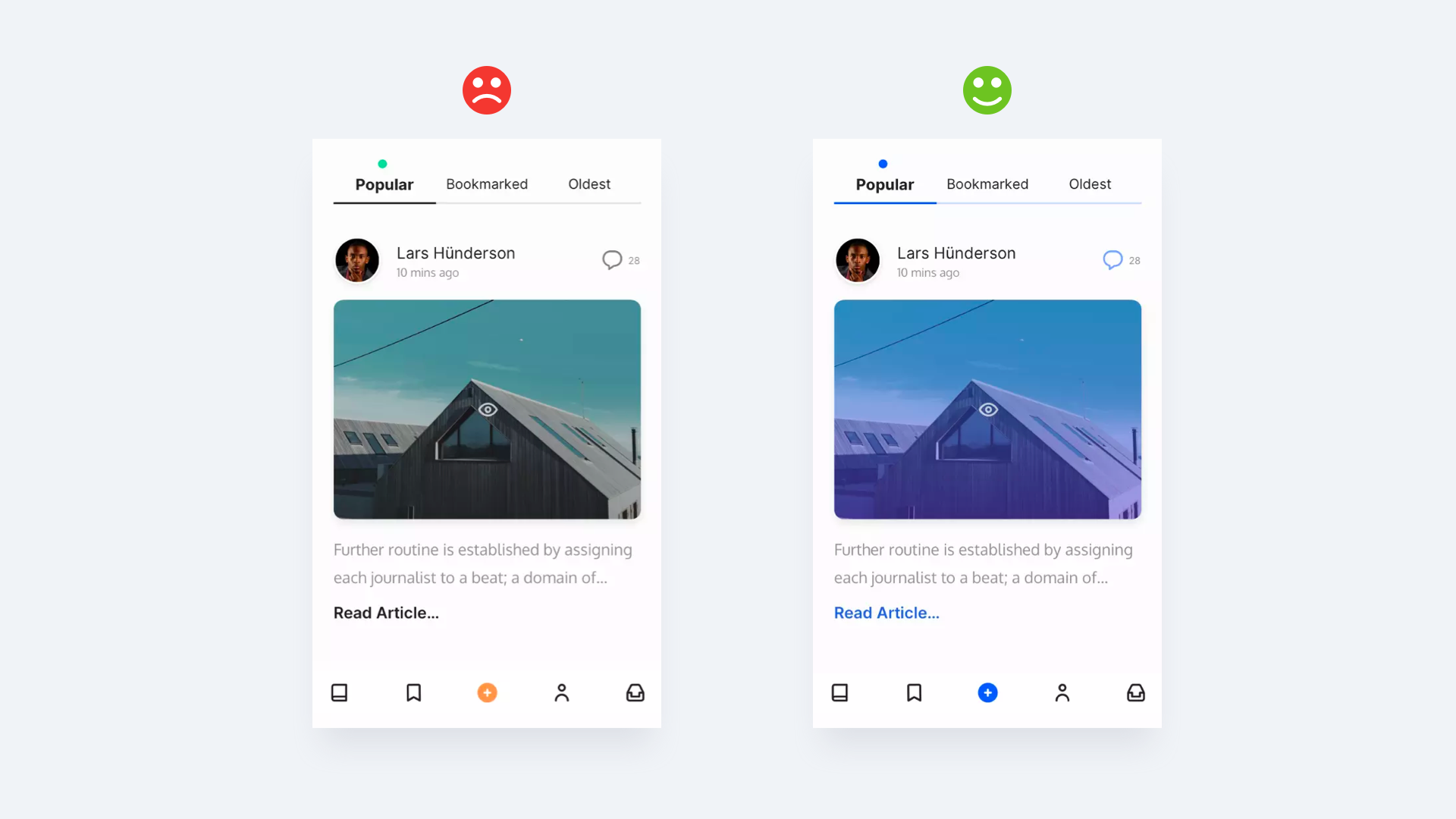
强调是一种策略,是想要将观众的注意力吸引到特定的设计元素上。这可能是内容区域、图像、链接或按钮等。
我们看到大多数设计领域都会注重焦点的创建,包括建筑、景观设计和时装设计。


为了通过视觉元素传递给用户信息并导航准确,不让用户迷失方向,通常有以下几点规则:
始终以尽可能少的步骤和屏幕为目标。
使用诸如底部工作表和模式窗口之类的覆盖来压缩数据并减少应用程序的占用空间。同时,确保自主和独立的方式组织信息。可以将将任务和子任务组合在一起。
重要的是,不要将子任务隐藏在用户想不到的页面上。根据清晰且合乎逻辑的分类组织屏幕及其内容。
同样,始终将完成任务所需的步骤数量减少到最小值。
当只需要一两个操作时,不要让用户经历繁琐的点击障碍。三击规则是最实用的 UI 设计原则之一,它指出用户应该能够通过在应用程序内的任何位置单击不超过 3 次来实现任何操作或访问他们需要的任何信息。
最重要的是,永远不要要求用户重新输入他们已经提供的信息。这可能让用户扔掉他们的设备,直接放弃使用。
这条原则涉及直观的布局和清晰的信息标签。浏览应用程序不应以任何方式令人困惑,即使初次使用的用户也是如此。
相反,对界面的探索应该是有趣的,并在不知不觉中舒适地学会。
确保页面架构简单、合乎逻辑且有清晰的标示。
用户永远不应该怀疑他们在软件中的位置,也不应该不断思考才能确定如何到达他们想去的位置。
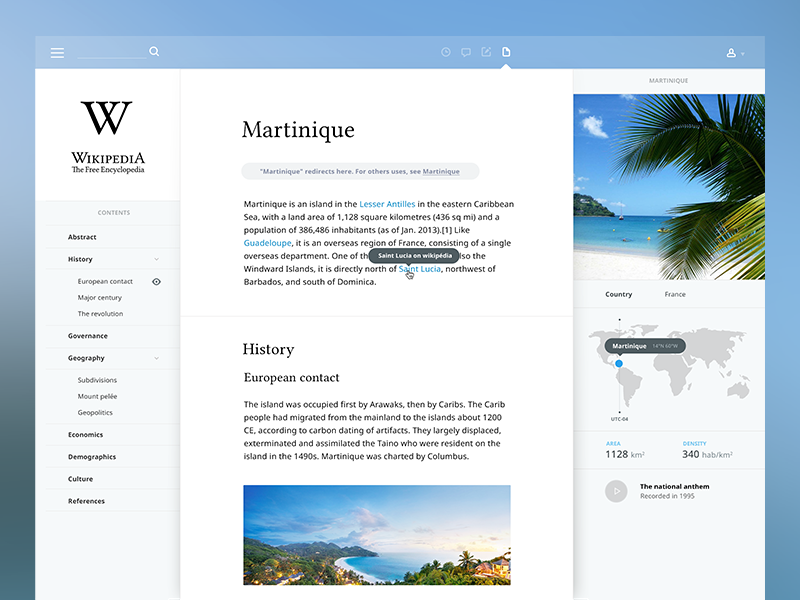
良好的视觉组织提高了可用性和易读性,使用户能够快速找到他们正在寻找的信息并更有效地使用界面。
设计布局时,避免一次在屏幕上显示太多信息。构建网格系统设计以避免视觉混乱。
应用内容组织的一般原则,例如将相似的项目组合在一起、对项目进行编号以及使用标题和提示文本。

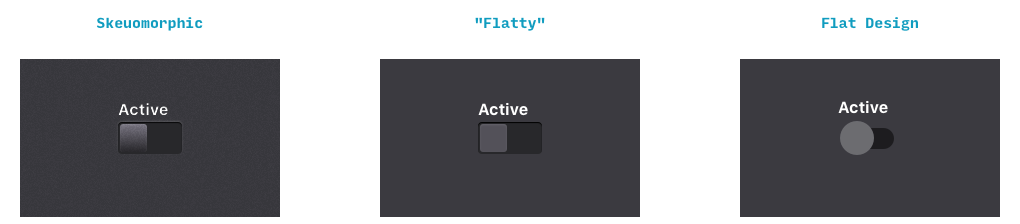
简化视觉认知,让用户能尽快“认识”界面,图形元素符合用户对真实世界的联想,更符合用户对于界面的惯性认知。
在 UI 设计中使用隐喻可以让用户在现实世界和数字体验之间建立联系。
好的隐喻会与用户脑海中真实世界的过去体验产生强烈的联系。隐喻常用于使不熟悉的事物变得熟悉。
以桌面上的回收站为例,它包含已删除的文件——但它不是真正的垃圾箱,它以一种可以帮助用户更轻松地理解概念的方式进行可视化表示。
在为 UI 选择隐喻时,选择能够让用户掌握概念模型最精细细节的隐喻。
例如,在询问用于支付处理的信用卡详细信息时,可以参考现实世界的实体卡作为示例。


视觉设计要让用户感受到是用户在控制界面,而不是被界面所控制。
用户应该始终能够快速回溯他们正在做的任何事情。这允许用户探索产品而不必担心失败,当用户知道错误可以很容易地撤消时,这鼓励了对不熟悉的选项的探索。
相反,如果用户必须对他们采取的每一个动作都非常小心,这会导致探索速度变慢且令人不安。
当用户错误地选择系统功能时,“撤消”会非常有用。在这种情况下,撤消功能用作“紧急出口”,允许用户离开不需要的状态。
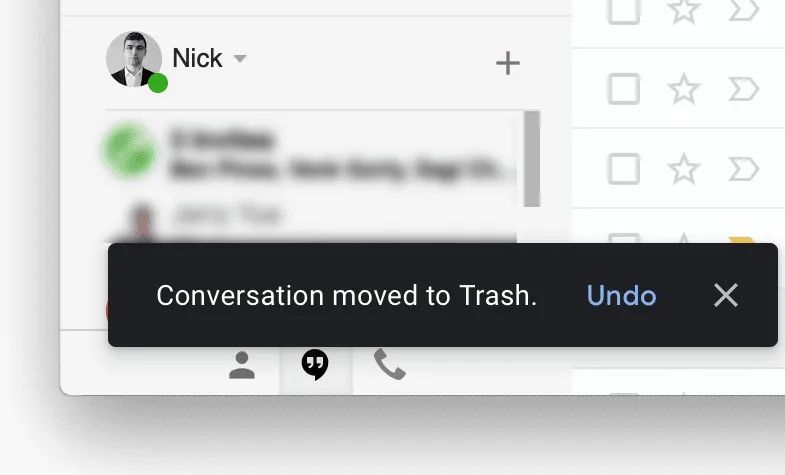
例如,当用户意外删除电子邮件时,Gmail 的通知消息带有撤消选项。


不同技能水平的用户应该能够与不同水平的产品进行交互。不要为了新手或临时用户的易于使用的界面而牺牲专家用户。
相反,要尝试针对不同用户的需求进行设计,因此,用户是专家还是新手并不重要。
添加教程和解释等功能对新手用户非常有帮助。
一旦用户熟悉了产品,用户就会寻找快捷方式来加快常用操作的速度。
设计师应该让有经验的用户使用快捷方式,从而为他们提供快速路径。
作者:格格学姐
本文由 @空两格 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:我们平常会使用很多APP,久而久之我们会发现一些APP的设计非常的相似;一个有新意、精致的APP界面可以让用户产生很深的影响,对产品的形象也有一定的帮助;本文作者分享了关于如何提升UI设计的高级感的方法,我们一起来看一下。

在互联网产品日趋成熟的今天,你会发现所有的App越来越像,似乎是同一套模版设计出来的产品;而这种普适化的设计会导致同质化严重,使得设计不精致,产品没有气质和品牌感。
一个App设计是否精致,是否富有设计感,在于它的细节,这就意味着我们在进行设计的时候,要从细微之处着手,从多方面去钻研如何创造出打动人心的UI设计。
本文总结了12个简单直观的提升设计感的小细节,一起来学习。
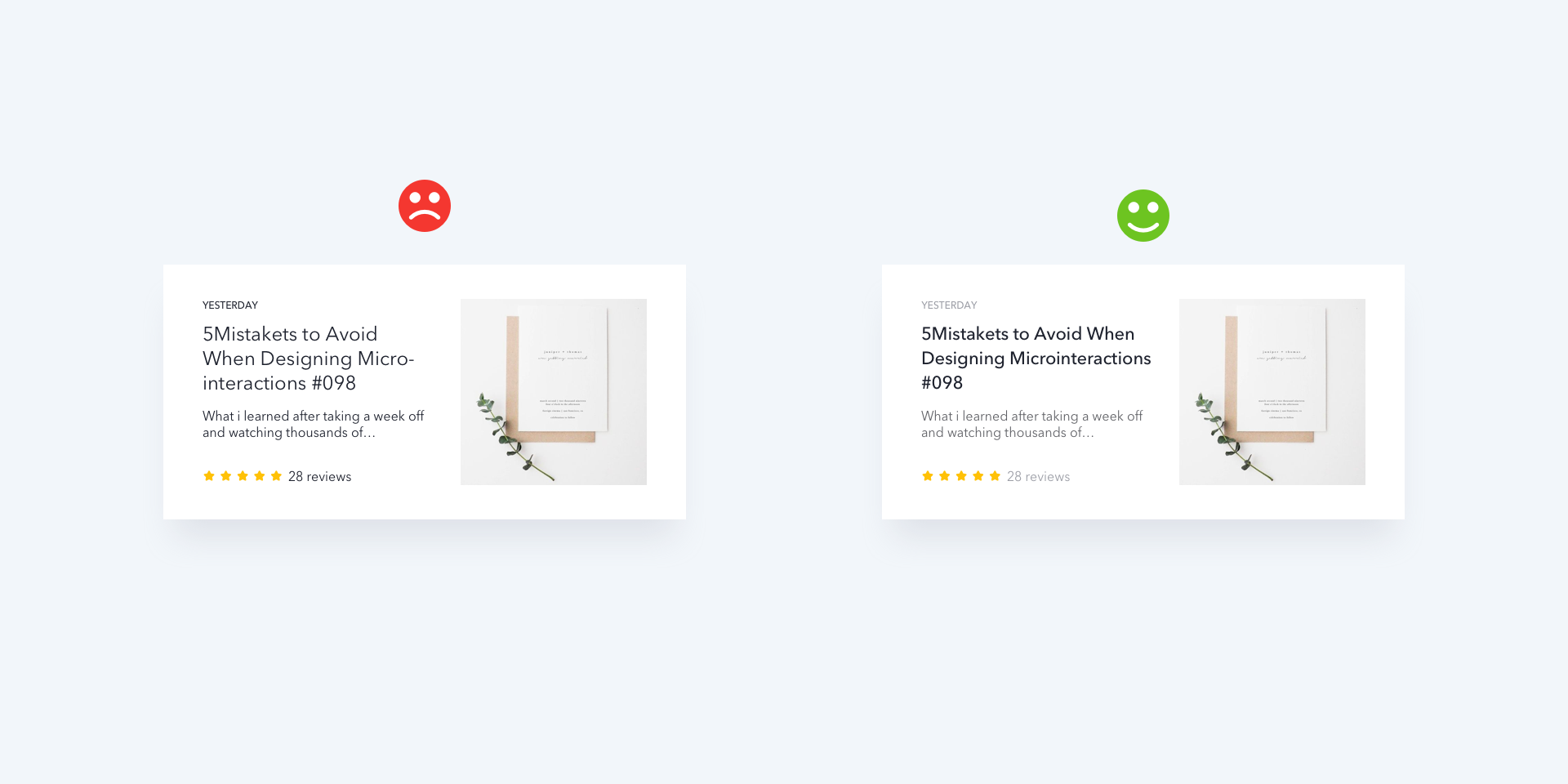
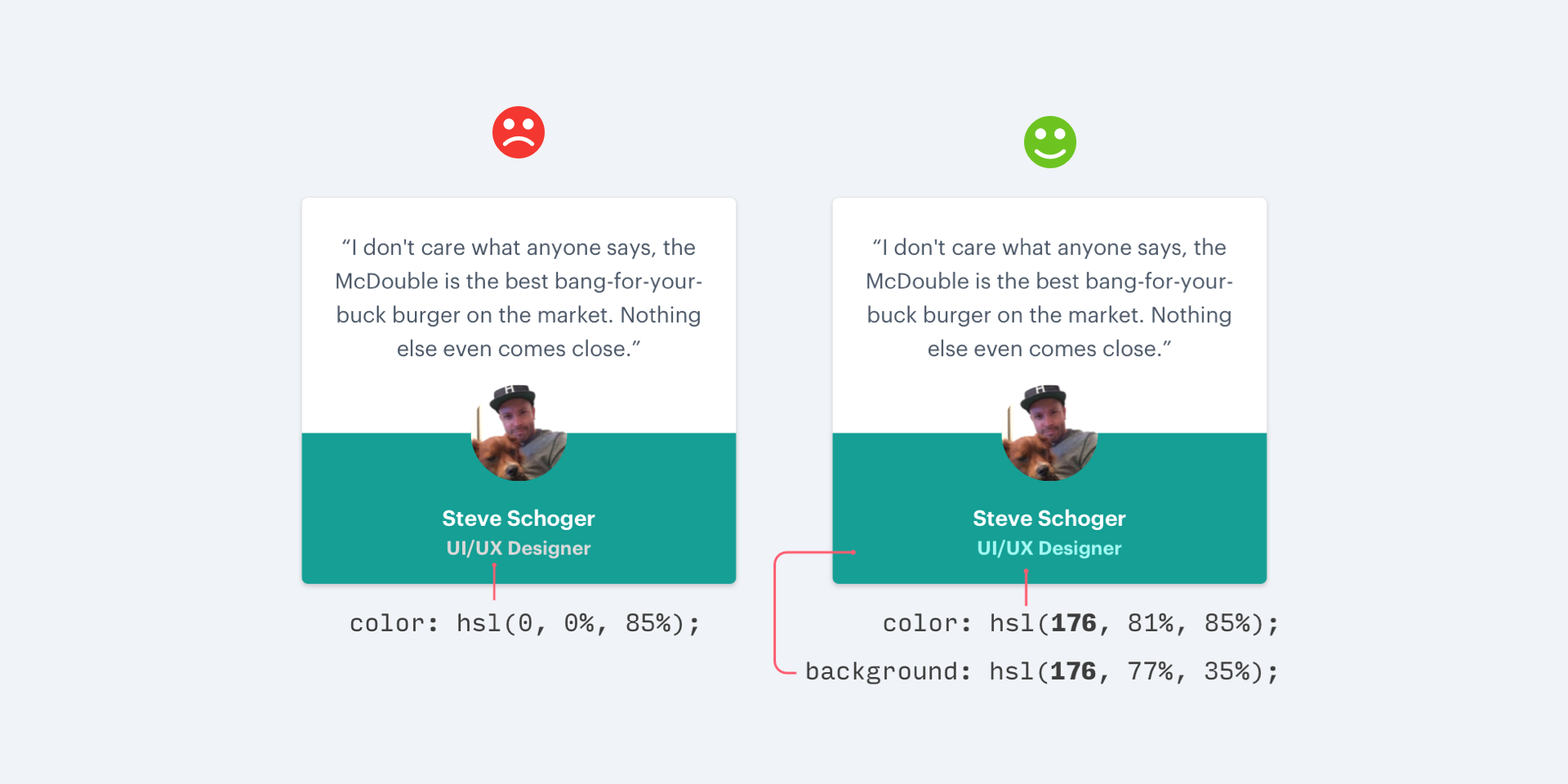
在对UI 文本进行样式控制的时候,最常见的错误莫过于过度依赖字体大小差异来营造对比;单纯使用字体大小对比,所营造的对比并不够,尝试结合色彩和字重来营造更好的对比效果。

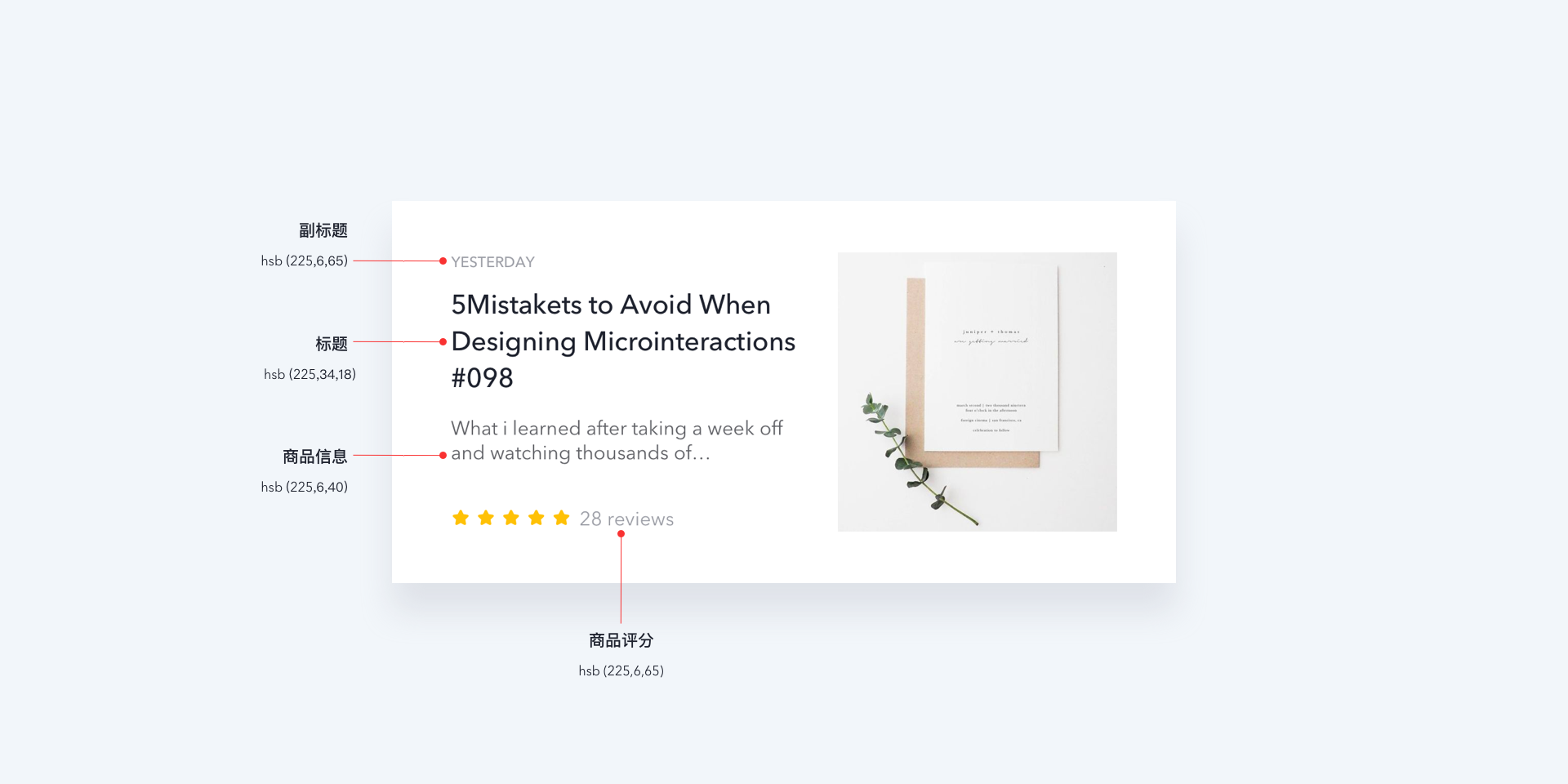
每种颜色都有一个视觉权重,这有助于在内容中建立层次结构;通过使用颜色的深浅,为元素赋予不同的重要性。
如果可以的话,你甚至可以采用两到三种颜色:

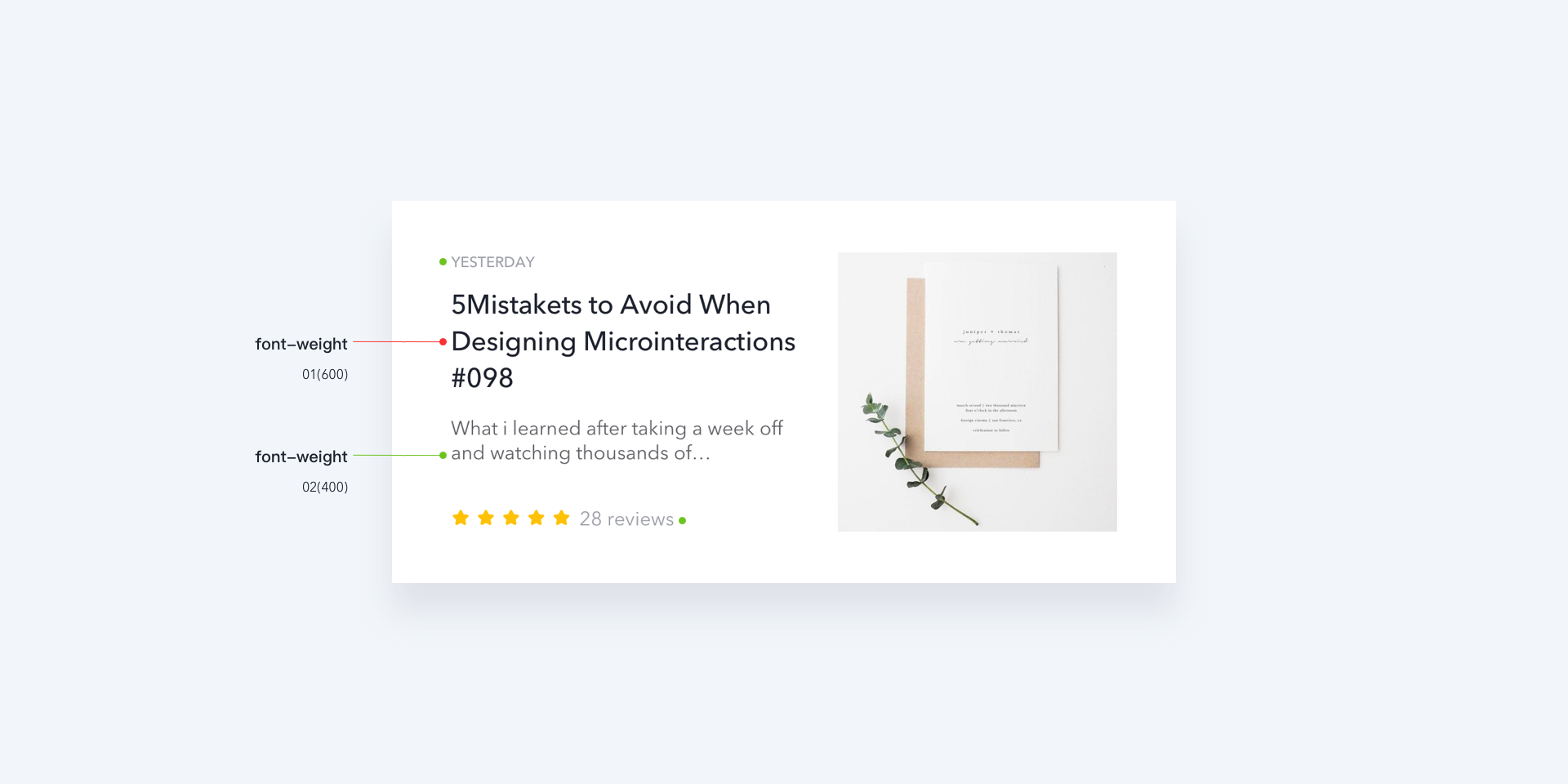
类似的,在UI设计的时候,通常两种不同的字重足以营造出优秀的层次感:

▲主标题字重为600,其他标绿点的文字字重都为400
应当尽量不要让正文部分字重低于400,因为这一部分字体本身尺寸已经较小,低于400会使得可读性不佳。
如果你依然需要降低字重,那么不妨让字体色彩更浅一点,或者替换成其他识别度较强、字重相对较小的字体。
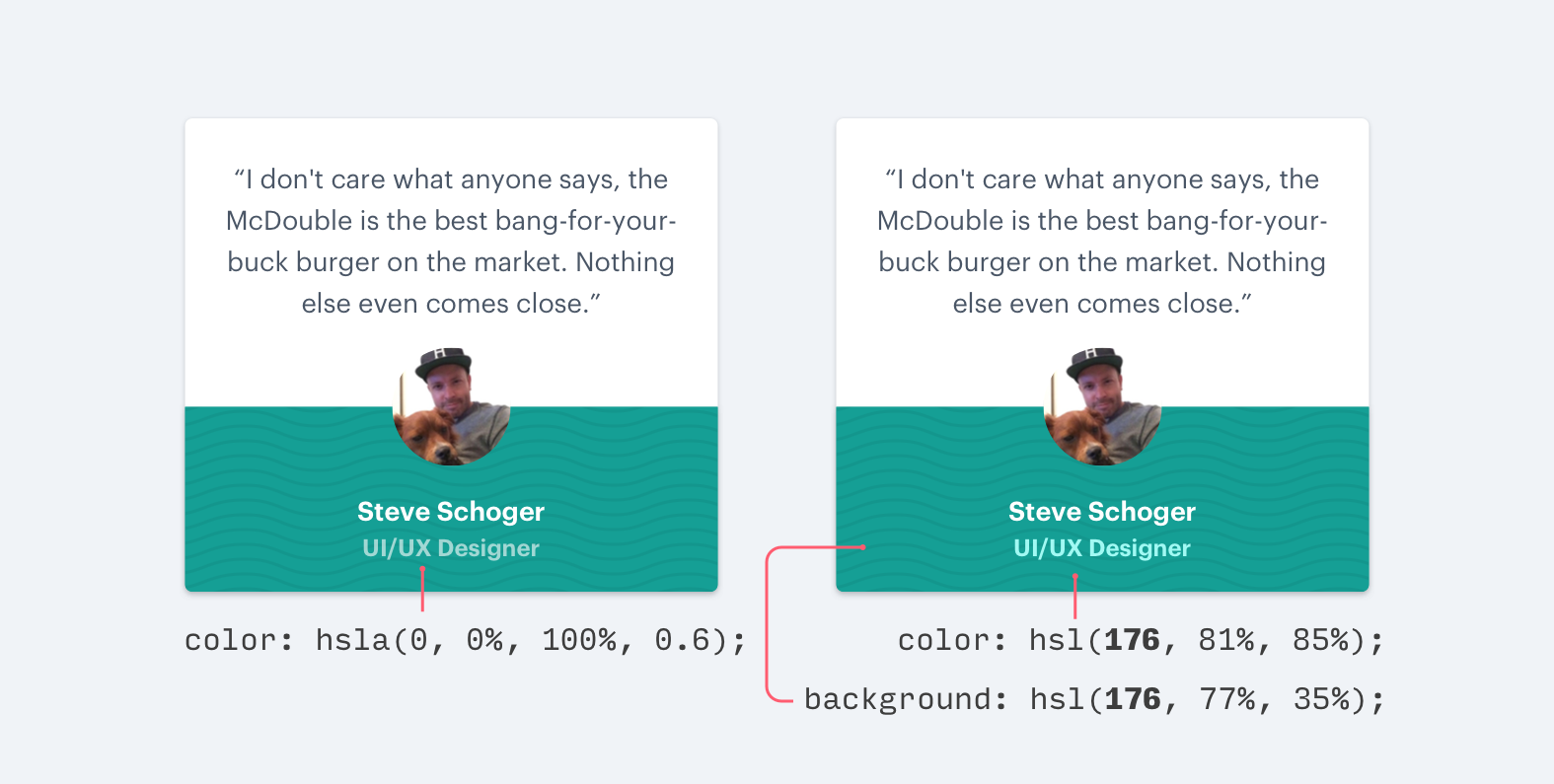
灰色文字在无彩/彩色背景下要分开处理:

不要在有色背景上使用灰色的文本,在白色背景下,将黑色的文本改成灰色(或者在黑色背景下使用灰色文本),是不错的淡化其视觉效果的做法。

但是在彩色背景下,想要降低和背景色之间的对比,通常有两种方法:
一是降低白色文本的不透明度;二是让文本逐步接近背景色,而不是改为灰色。

▲左图设计师职位信息为白色文字降低不透明度,右图为和背景同色相高明度的颜色
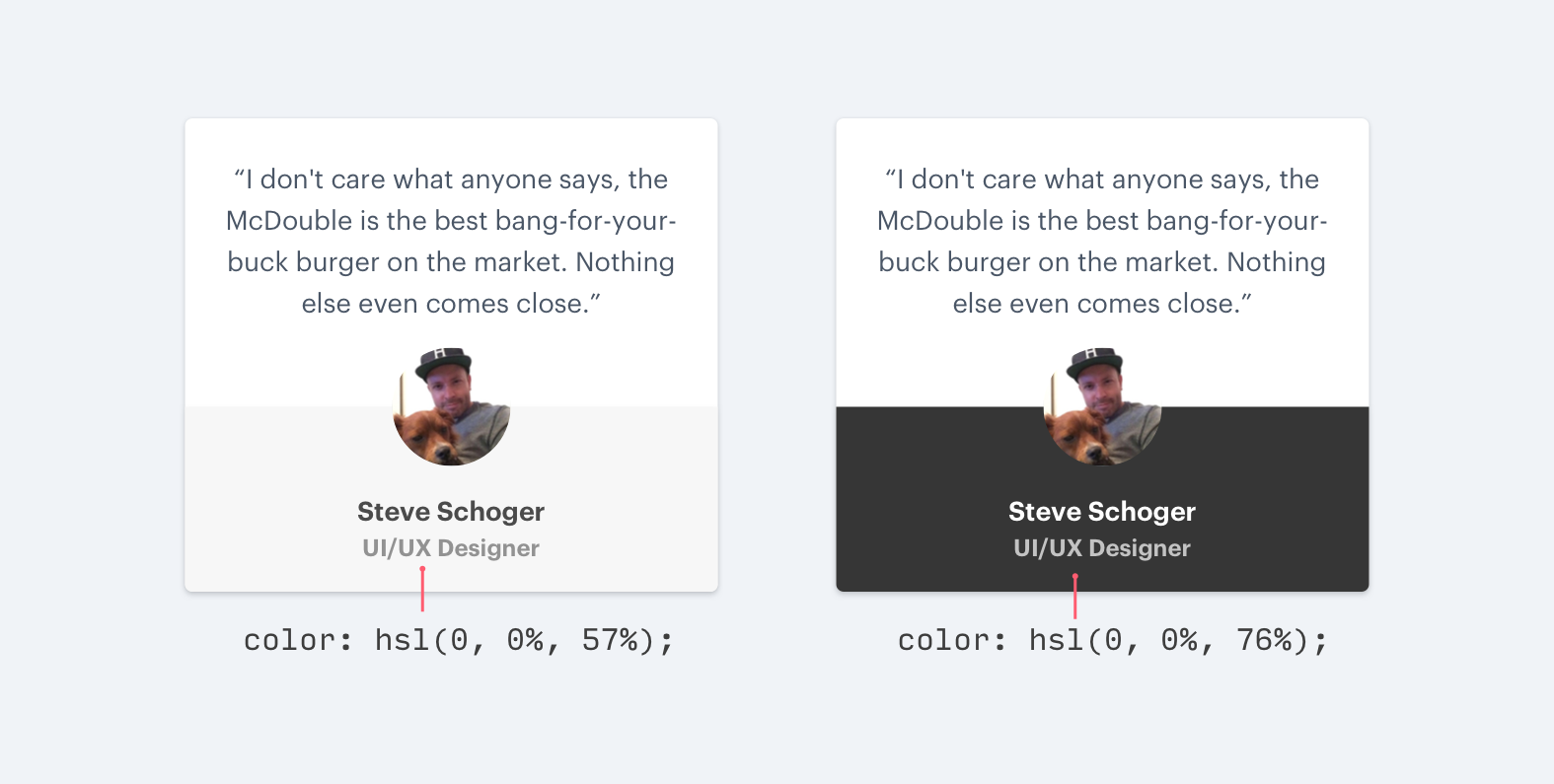
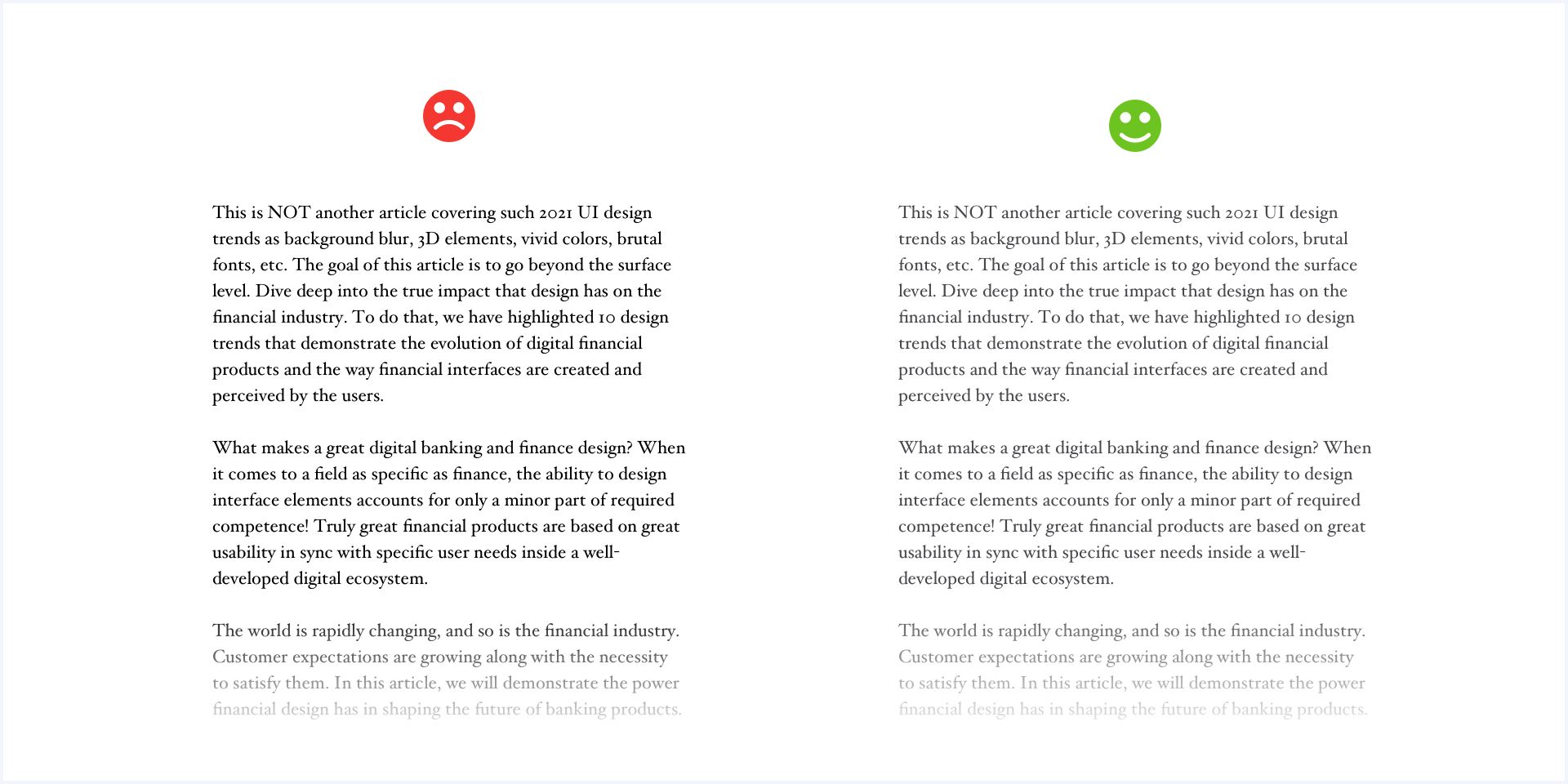
其次当涉及长篇内容时,大面积的深色粗体字会给人一种沉重感,而且很跳跃;通过选择类似深灰色(#4F4F4F)这样的颜色可以很容易地解决这个问题,使文字更容易被识别。

选择一种基础色,再调整色调和颜色深浅来增加均衡;设计时避免用过多的颜色。如果项目允许,只需使用固定的色板,通过调整基础色的饱和度和明度,利用这种简单的方式为设计增加一致性。

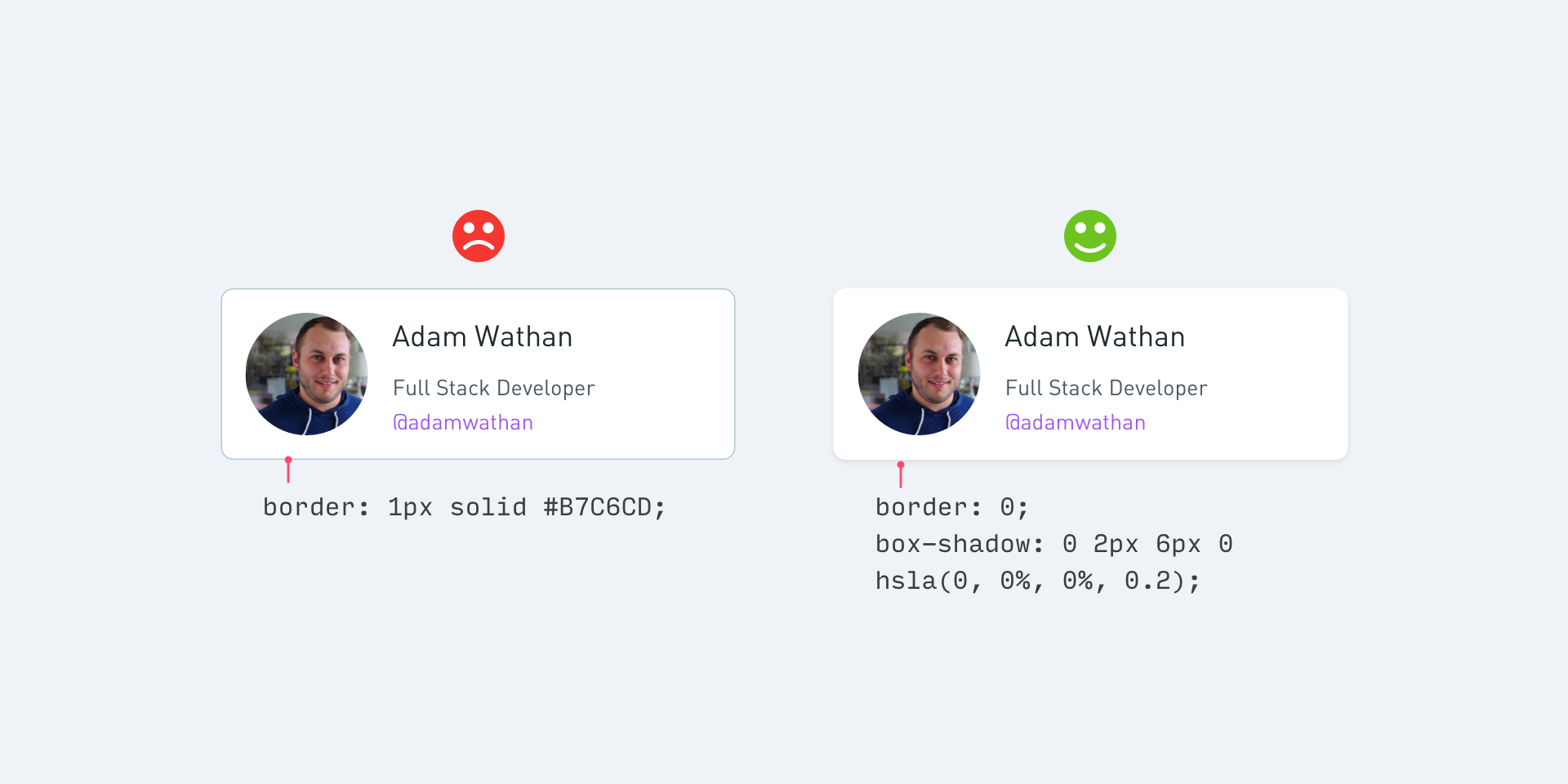
阴影是UI设计中最常见的视觉表现手法,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意力,同时也能增强画面的视觉层次感。
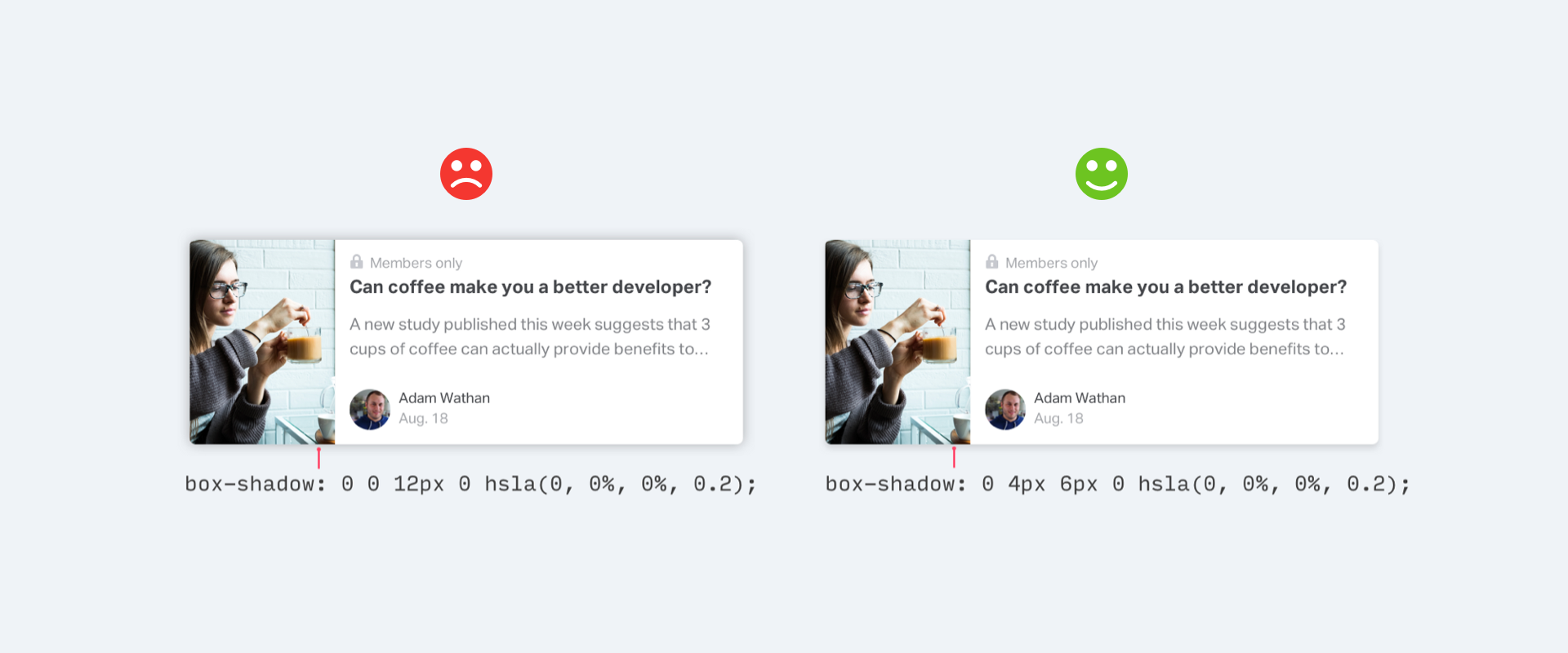
相比于采用大范围的扩散模糊阴影,使用微妙的垂直偏移阴影效果更明显,更自然,它模拟了最常见的光源特征,光线从上往下照下来所营造的阴影效果。

这种轻柔的阴影呈现出的干净,增加了画面的精致;如果阴影的范围太小或颜色太深,位置也没有偏移,而是聚集在元素的四周,就会让画面更加扁平,让视觉变得厚重,呈现出不精致的画面感。

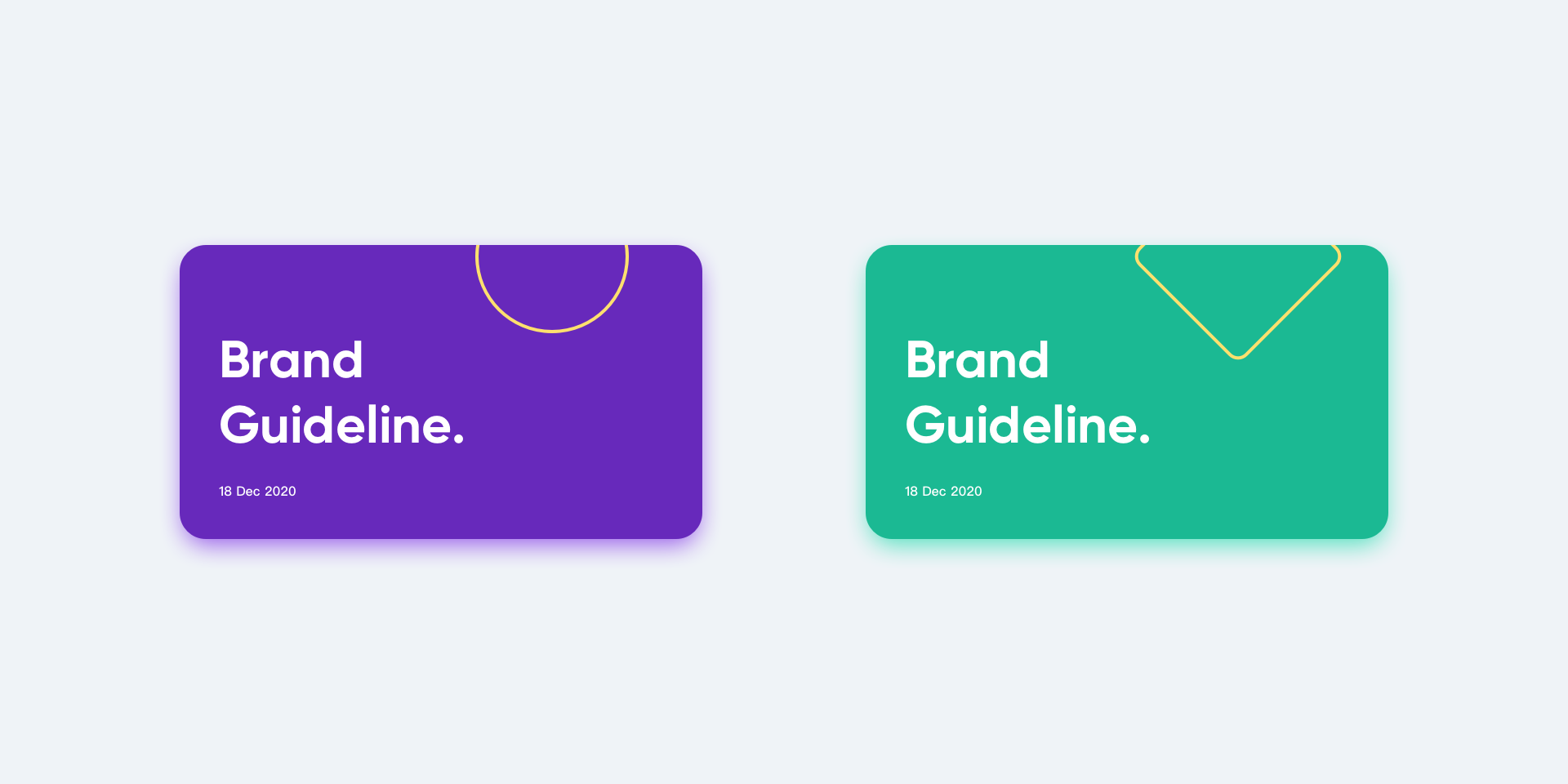
阴影不一定是黑色的,还有一种扩算阴影是模拟元素本身的颜色投射在背景上,由于阴影与元素的色调一致,因此呈现出十分融洽的画面感。
在UI设计中,这种手法不宜过多使用,否则呈现出的各种色彩搭配会让人眼花缭乱。
合格的设计师能够绘制风格统一的图标,而优秀的设计师能够创造风格独特的图标。
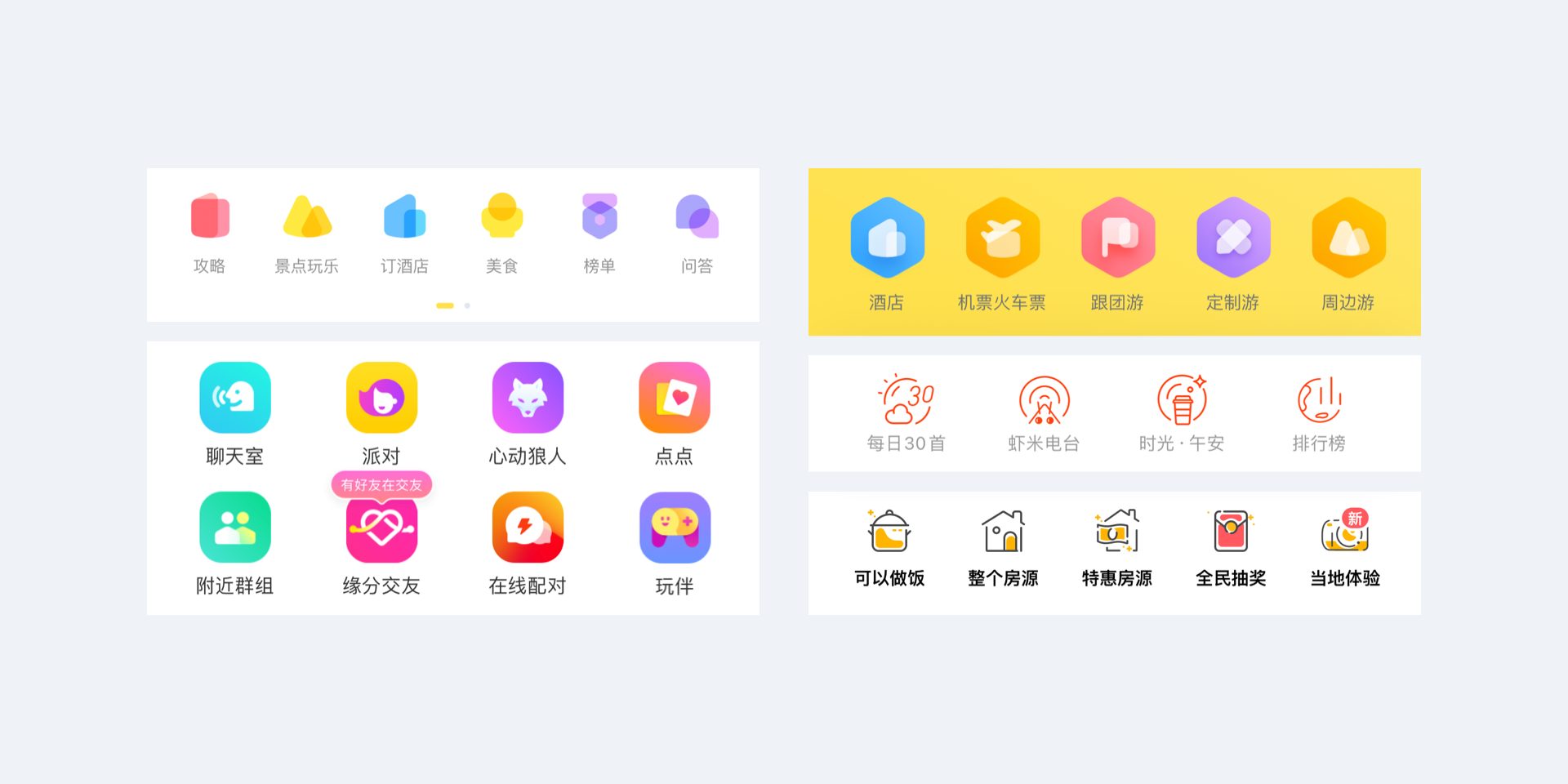
我们能否在追求大小一致,圆角一致,线宽一致和配色一致的同时,为它的视觉表现力加入更多的创意呢?例如下面这组图标设计,无论是在图形上的创新,还是颜色搭配上都呈现出无与伦比的创意。

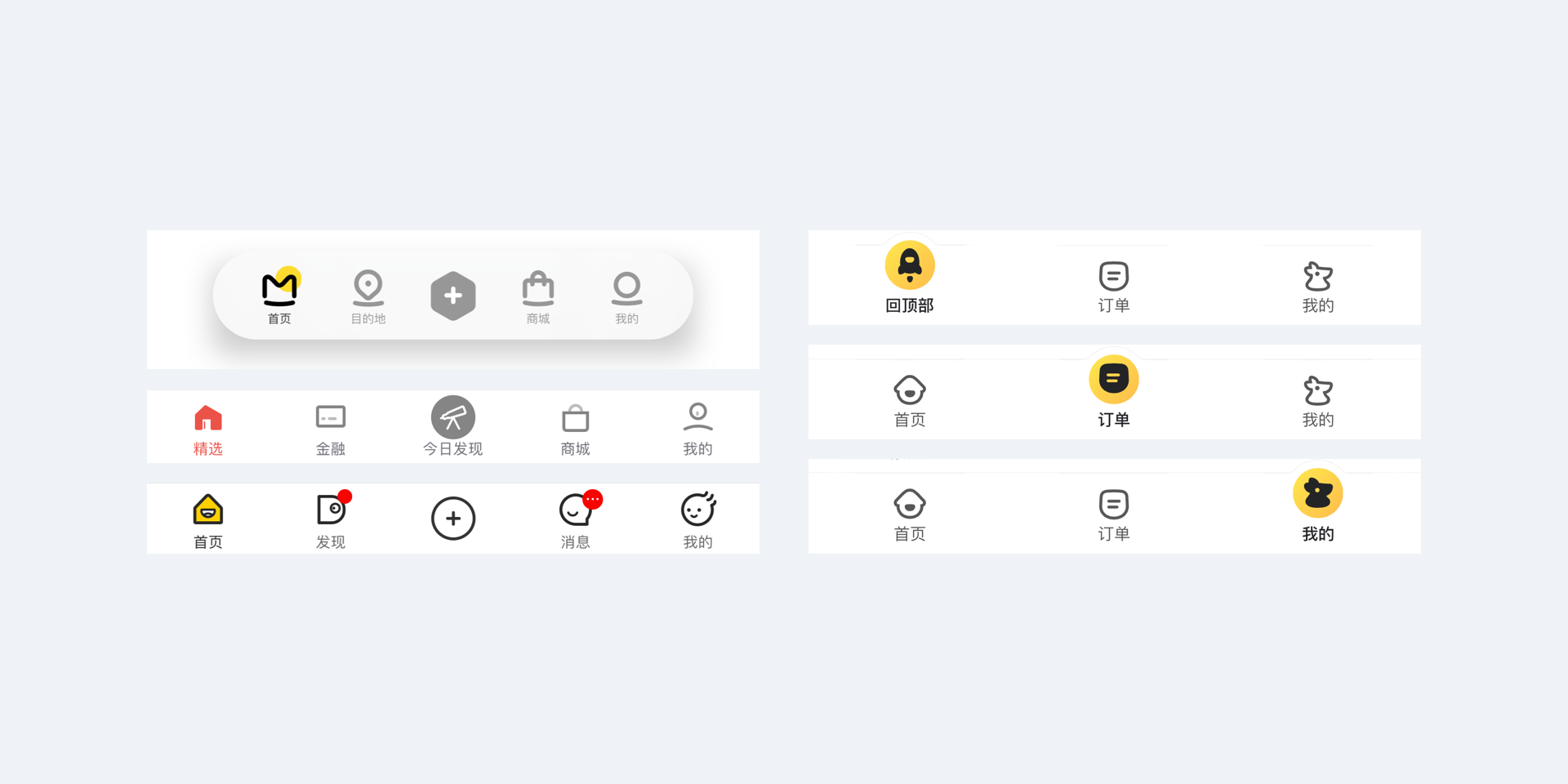
标签栏作为一个App的全局导航起着至关重要的作用,它的设计影响着整个产品的视觉风格。
通常,大多数App都是使用iOS规范的设计样式(默认灰色,选中填充品牌色),这样的设计太普通,太常见了;要想让标签栏图标设计精致和富有个性,可以丰富每一个选中态图标的视觉表现,例如给图标加上背景和表情,即显得生动有趣,又增加了用户的好感,给人留下深刻的印象。

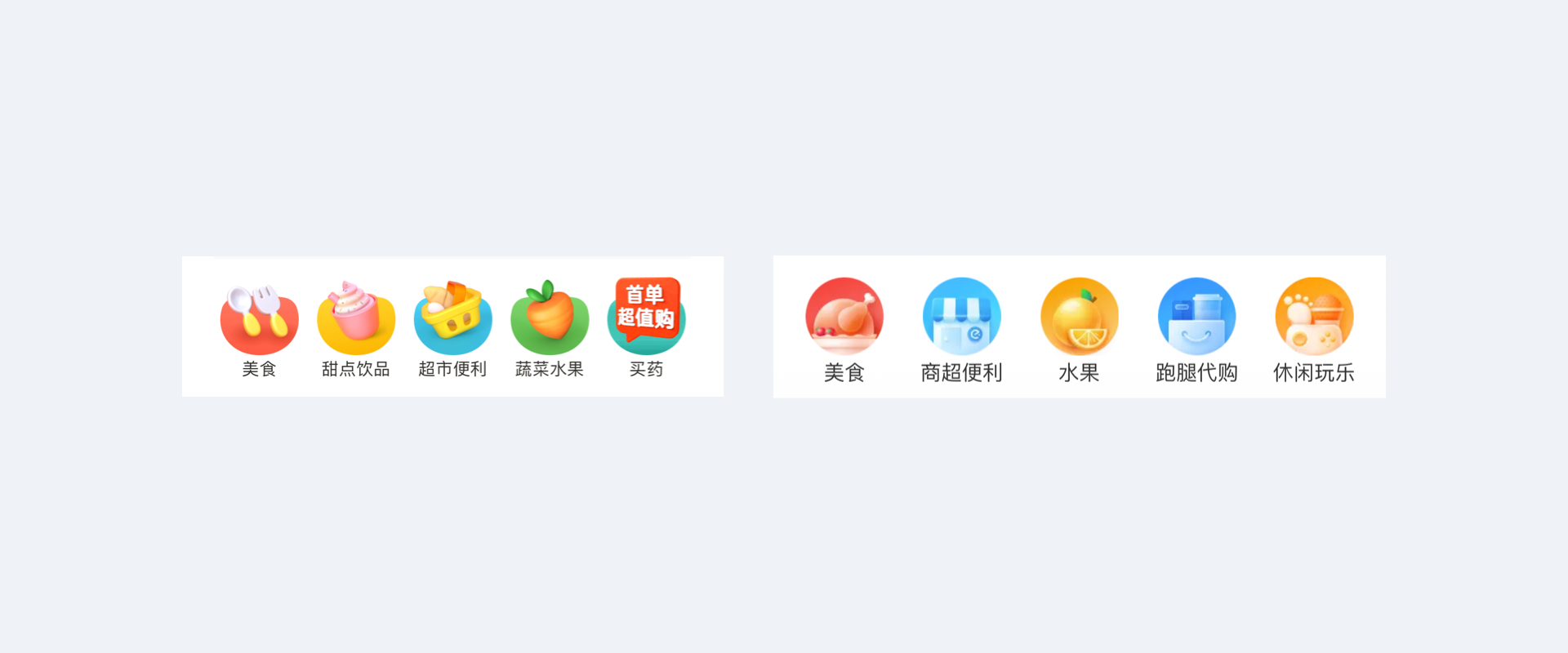
3D立体图标设计是近几年来的流行趋势,看上去十分精致、华丽,但是看久了会让人产生轻微的视觉疲劳,同时因其复杂的结构会增加用户的认知成本,一般在外卖美食类应用中比较常见。

Tab是App设计中最常见的控件之一,它源自Material Design的设计规范;现在很多iOS产品当中也开始使用这种导航栏样式来进行设计,而原本属于iOS规范当中的分段选择器变得不那么常见了。
在视觉表现形式上,Tab和标签栏同样也分为选中态和未选态,它的设计较为简单,通常是使用一组文字标签,通过颜色或在标签下加上小长条来区分两者的状态;因为它简单,却越难设计出彩,要发挥极大的设计想象力,跳脱出设计规范的限制,才能找到完美的方案。
例如虾米音乐的Tab选中态是一段音频波线,再配合文字的大小对比,一个富有设计感又符合产品特征的Tabs就被创造出来了。

我们还可以从品牌基因中获取灵感,品牌作为用户熟知的形象是个绝佳的来源。
从品牌形象中提取具有独特气质的视觉富豪作为Tab选中态的小长条,这样就建立起视觉上的联系,让用户产生由内而外的一致感受;例如马蜂窝品牌形象中的微笑符号和飞猪旅行品牌形象中的猪头都被延伸到Tab的设计上,既让界面视觉独一无二,又进一步强化了用户对品牌形象的认知。
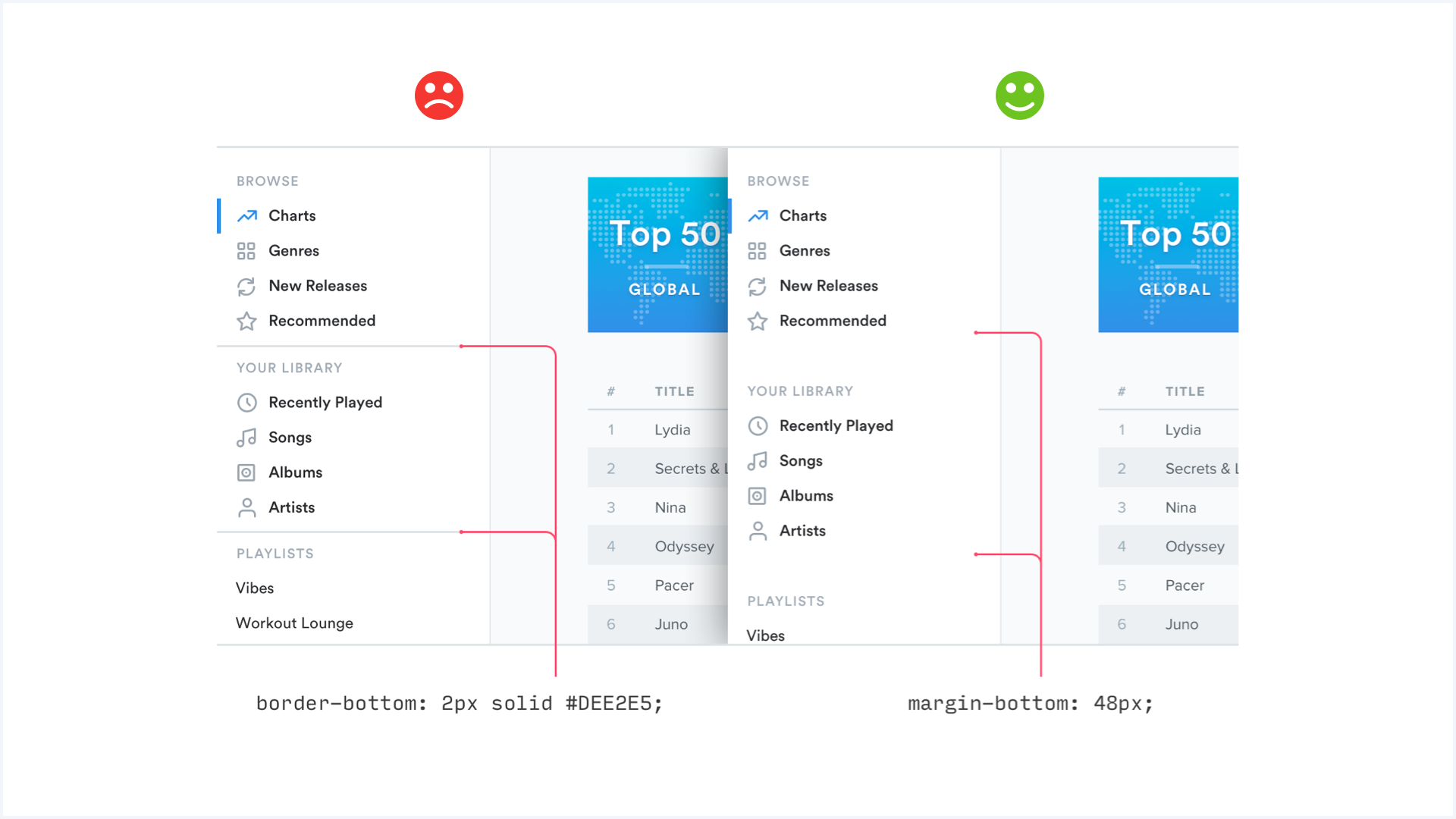
在UI设计中,有许多的装饰元素,如卡片的边框、列表的分割线等,虽然边框,分割线是分隔两个元素的好办法,但是它不是唯一的方法;使用过多会让整个布局的设计感降低,或多或少都会干扰用户浏览的视线,让信息内容失去注意力,因此可以减少不必要的装饰元素。
我们可以通过以下几个方法来划分元素的视觉层次,让画面变得干净,整齐:
1)使用阴影
阴影同样可以营造出边界感,而且相比边框分割线更加微妙,并不会显得突兀,不会分散用户的注意力,让内容更聚焦。

2)使用不同的背景色来区分
通常,相邻的元素背景只需要有微妙的差别就能够让人对他们进行区分;所以,你所需要做的就是在不同的区块采用不同的背景色,并且尝试删除分割线,因为你根本不需要它。

3)增加额外的留白
创建元素之间的分离效果,并不一定要通过线框来表现,只要增加留白,让它们分隔开就行了,通过留白和间距来实现元素分组是UI设计中的常用手法。

在App中的每一个界面都有许多元素,那些同类的元素应保持统一的设计样式。
通常个人中心的标签栏图标是一个人形剪影,它代表着用户,因此可以在展示用户头像和用户形象的界面中延续使用。
如果图形拥有独特的外观,如椭圆矩形,也可以作为视觉符号的一种,延续到其他界面中,成为图形或按钮的外观;这样,整个界面就被统一的设计元素联系起来了,给用户始终如一的一致感。

选择符合产品气质的字体,可以与产品的定位相吻合,传递给用户正确的情感意识。
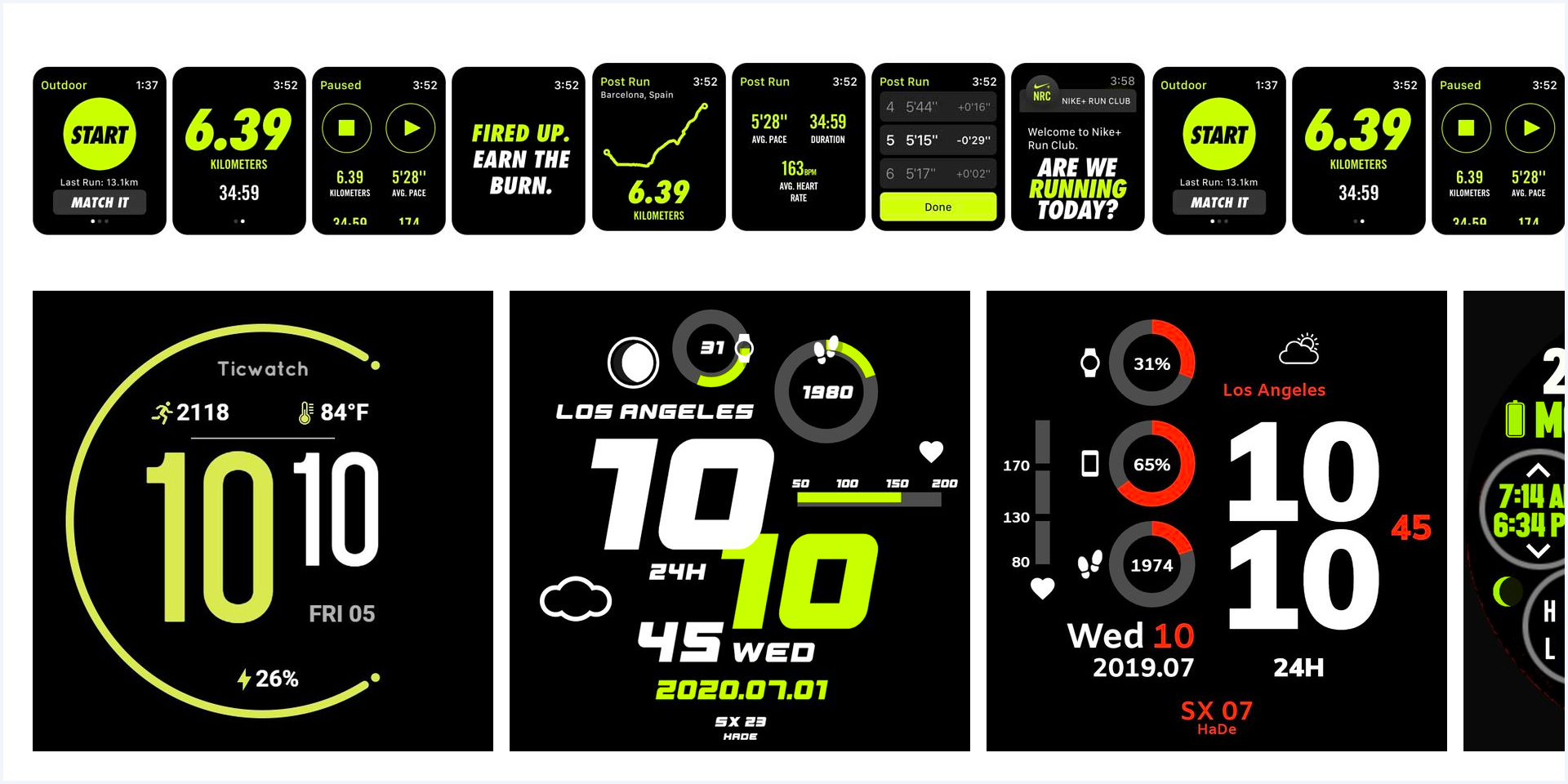
虽然默认字体可以满足大多数App 的设计需求,但会出现一个问题就是——系统字体的普适性并没有什么特色,在一些特定的情境下就显得收效甚微;例如在运动类App中更适合粗壮的斜体来传递力量、爆发力、速度的感觉,换成系统字体后,整体感觉在气势上就变弱了很多。

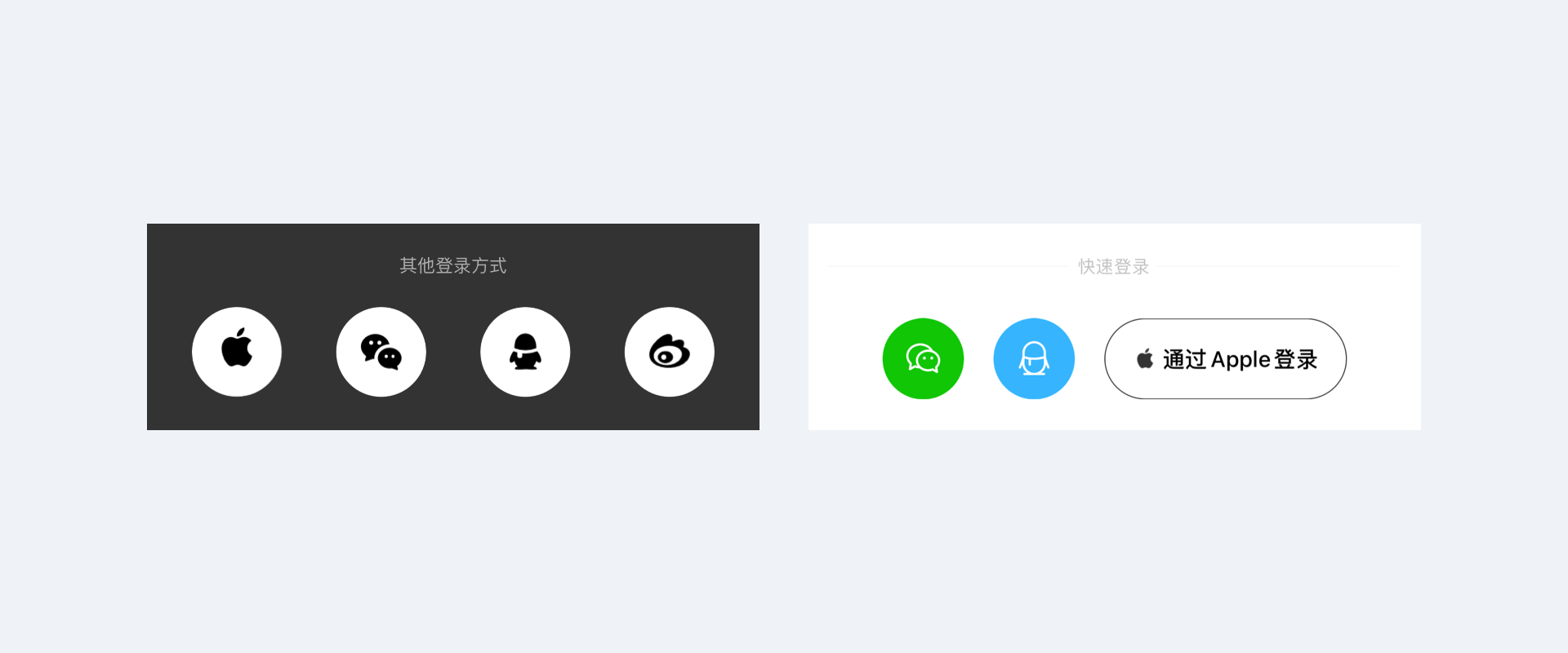
大多数App都支持三方登陆,他可以减轻用户注册的时间成本。
通常是在注册登陆页的底部展示第三方图标入口,这也是设计师最常忽略的内容,往往是直接将第三方图标调整一致大小和摆放整齐位置,没有针对它们再设计;一个设计精致的App不应漏过任何的细节,我们可以以自家App的图标风格为依据,对第三方图标进行优化设计。

App中优美的图文设计,能带给用户如沐春风的视觉享受,它非常重要。我们经常看到文字叠加在图片背景上的设计样式;为了减少复杂图片背景对文字的干扰,通常的做法是叠加半透明度的黑色蒙版,让白色文字清晰可见,但这不是最优的办法。
我们可以从图片中提取主色调用于叠加背景的填充色,这样就使文字、色块和图片融入到一起了,画面变得高级和富有设计感。

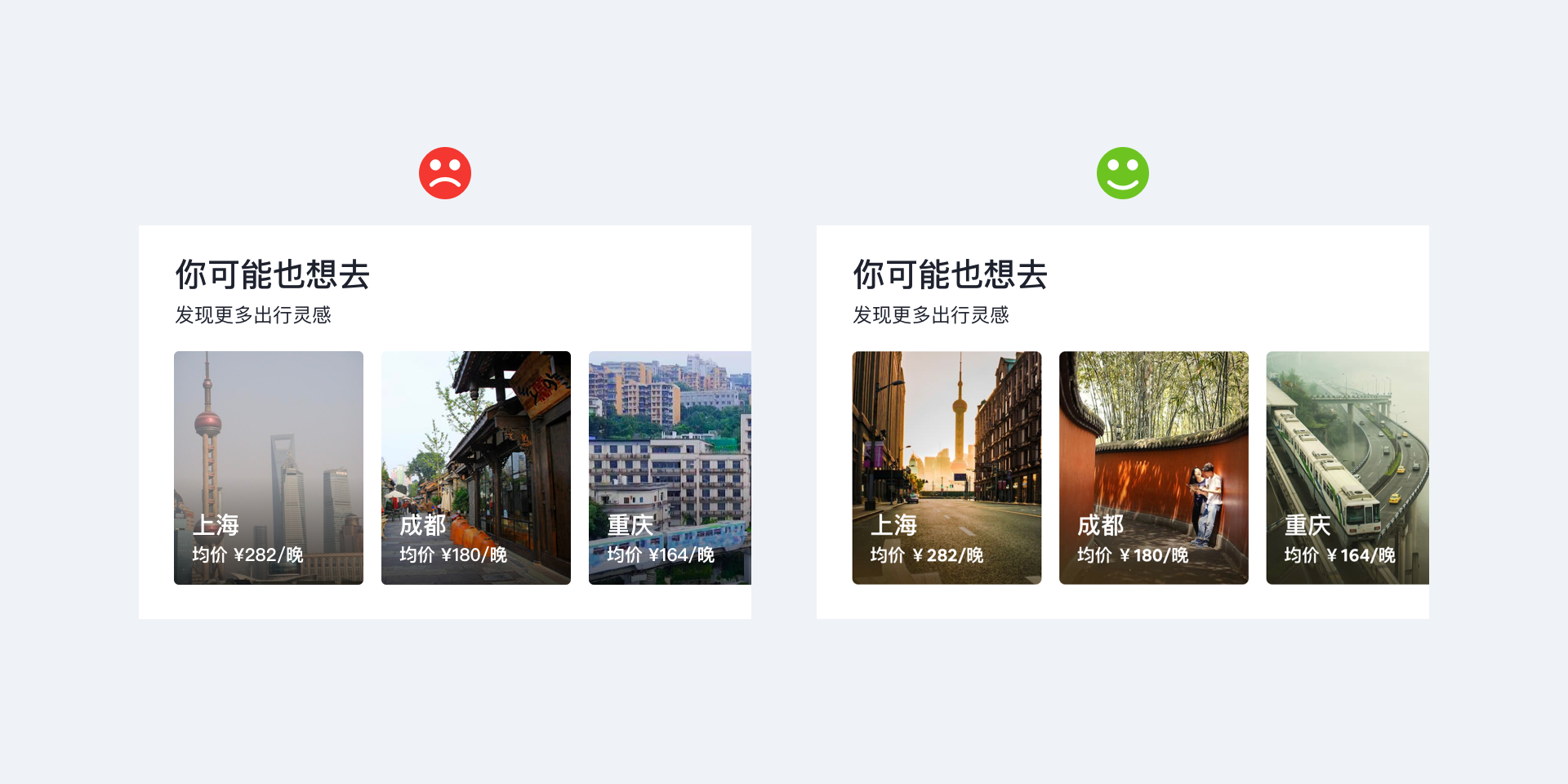
图片的质量影响着整个App的格调和用户的情绪,高品质的图片给人愉悦的视觉享受,产生美好的联想;而低品质的图片会瞬间拉低App的质感。
在App设计中,一张漂亮的图片从收集到上线,需要经过裁剪,调色等过程才能被使用;即使是普通的商品图片,我们将它抠图后调整成统一大小,再加上干净的背景,就能立刻提升商品的美感,界面视觉也会变得美观、整洁。

现在的UI界面设计中,卡片式设计已经是一种非常常见的设计形式,它有利于信息分层和整合,划分出更加清晰的组织结构,实现复杂内容的简化处理,提高空间利用率;同时卡片式设计通常很依赖视觉元素,很强的视觉元素正是卡片式设计的一种优势,也是提升设计品质感的良方。

作者:Fyin印迹;公众号:印迹拾光
本文由 @Fyin印迹 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
互联网时代,我们所看到的屏幕有许多的尺寸,如果设计师为每个尺寸都单独进行设计,那将是一个大工程。那如果减少设计的工作量呢?让我们来跟着作者学习一下移动端UI设计的适配吧~

在互联网时代,产品形态是多种多样的,就手机行业而言,设计师需要面对的屏幕尺寸至少也有一两百种,我们不可能为每一种屏幕尺寸单独进行,巨大的工作量是我们无法承受的。
需要一些方法或者说是手段,帮助我们缩减巨大的工作量,这些方法手段的集合就是——UI设计适配。UI设计适配帮助设计师只需要维护几种尺寸的设计稿,就可以兼容市面上绝大多数的屏幕尺寸,达到不同屏幕尺寸下,视觉效果接近一致的目的。
本篇文章我们主要关注移动端应用的UI设计适配,将从以下几点来介绍:
那么下面,我们进入正式内容。
UI设计适配是指将同一款应用或网页的用户界面针对不同的设备、分辨率、屏幕尺寸、操作系统等因素进行调整,以确保用户界面的一致性和可用性。
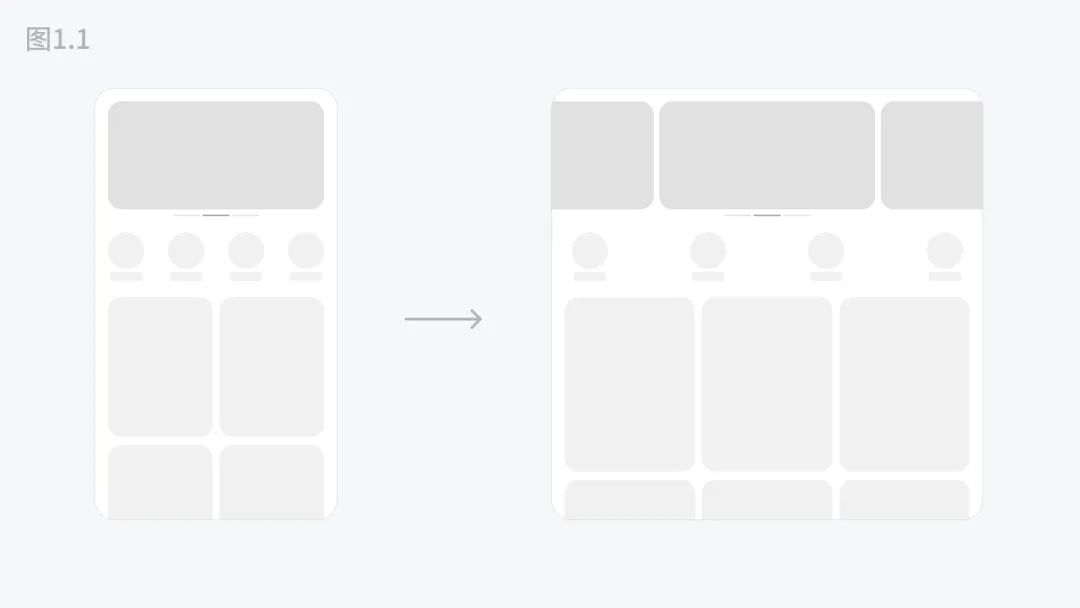
这段定义包含了一些专业名词,还是让人有点难理解,如果我们隐藏那些专业名词,用图形化的方式去解释这个定义,如图1.1,左边是一个16:9屏幕尺寸的设计稿,我们需要将它转变为一个1:1屏幕尺寸的设计稿。你要如何处理?

在开始设计前,就需要考虑可能存在屏幕尺寸和比例差异较大情况,就如同图1.1,应当如何适配;设计中,就会考虑得更细致,顶部轮播Banner是固定的宽度,还是根据不同的屏幕尺寸宽度自适应宽度,图1.1是选择了固定宽度;而在设计之后,有可能开发时会发现,如果只有两个Banner图,没法像设计稿中展示3个Banner图,这时又需要你思考要如何处理。
以上,我们谈到这三个场景中你思考和处理问题的过程,就是在进行UI设计适配。
由此看出,适配是UI设计中的过程,却不是一个具体的环节,不像是标注切图是固定的流程。它融入在整个UI设计的过程中。在设计前,设计中,设计后都可能会考虑UI设计适配问题。
为了用户体验的一致性。
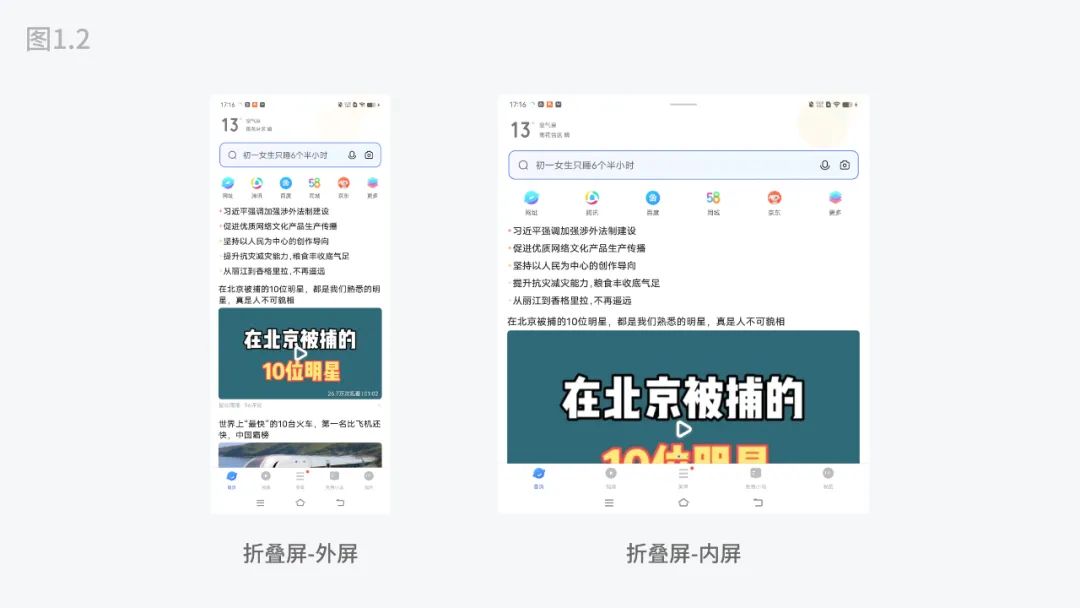
这里的「一致性」主要关注的是视觉表现层是否一致。如图1.2,是「vivo浏览器」在「vivoX Fold 2」机型上,内屏与外屏的首页截图。整个页面在布局结构,控件类型和元素尺寸以及间距都是基本一致的。

用户体验中,视觉表现层的一致性是基础中的基础。保证了「一致性」,就会有效地降低用户的使用成本,即使用户更换了不同的设备,也不会有使用的困难。UI设计适配则是达成这一目标的重要方法之一。
不过,也请大家注意,这里说的「有几乎相同的用户体验」是限定在屏幕尺寸接近的电子设备上。比如说,我们不能要求一个屏幕尺寸7英寸的手机应用和一台27英寸的PC电脑客户端,视觉表现层基本一致,即便他们的是同一个应用,也会因为交互方式和操作系统的不同而天差地别。
用户界面不是物理实体,需要一些物理实体去承载它。
本小节我们将重点解释一些你需要知道与适配息息相关的概念。总的来说,对于适配我们需要着重理解三个参数——逻辑(像素)分辨率,物理(像素)分辨率和倍率,以及他们之间的相互关系。
了解这些概念,是为了帮助我们面对一些适配问题时,能明白为什么会产生这样的问题,针对问题寻找合适的解决方案就会更加从容
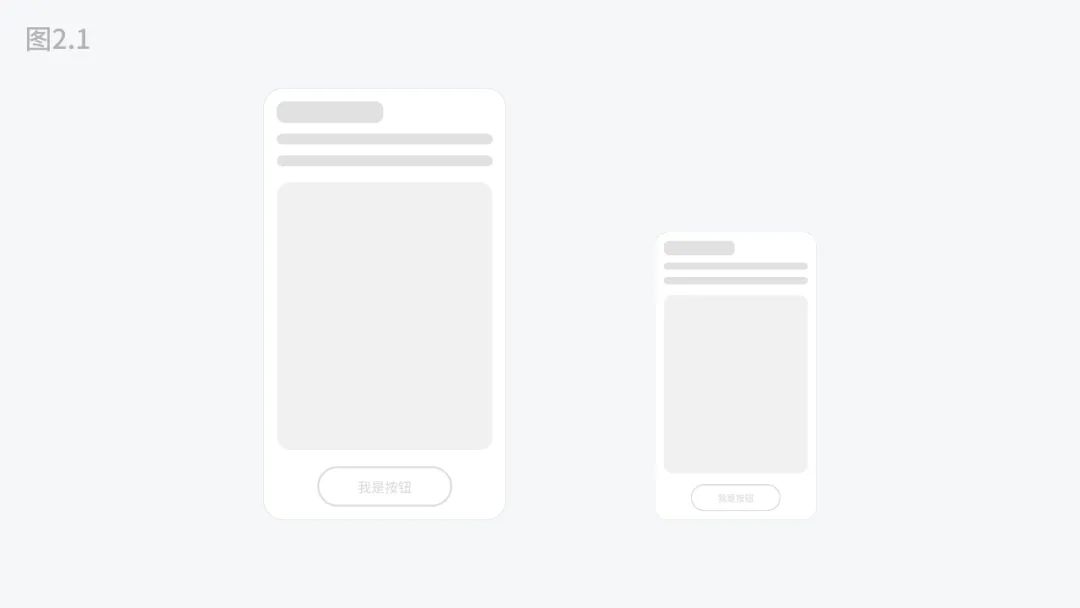
举一个简单的例子,如图2.1,左右两个尺寸不同屏幕,都有着完全一致的元素。要达到这样的效果,「逻辑分辨率」,「物理分辨率」和「倍率」 发挥了关键作用。

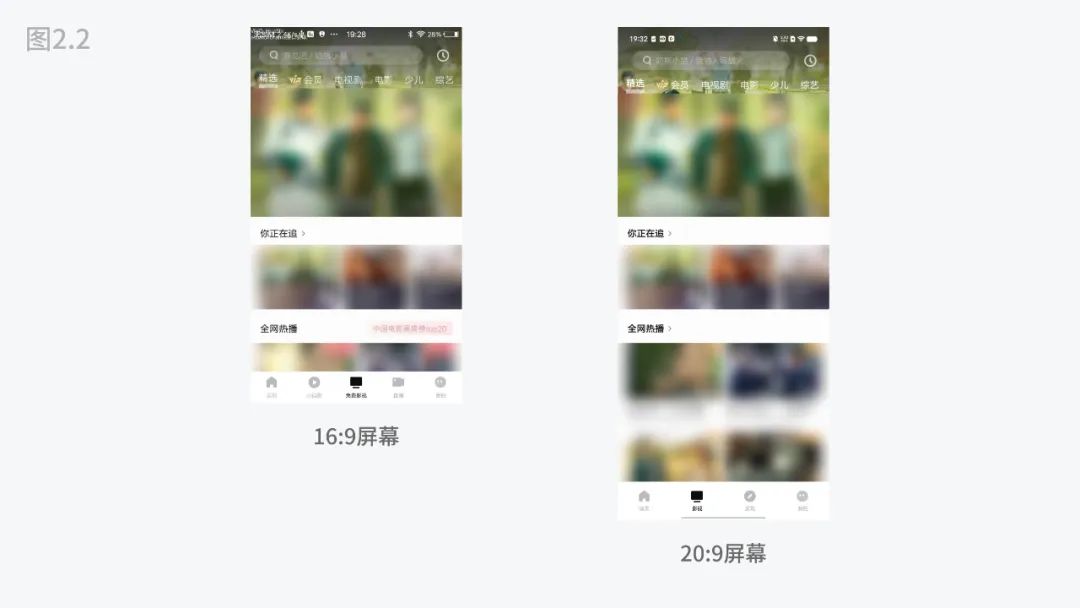
屏幕比例很好理解,既设备屏幕尺寸的宽高比值。在2016年之前,业内主流的手机屏幕比例都是16:9;但在这一年命运的齿轮开始转动,小米公司的发布了,对手机行业影响深远的机型——小米MIX一代,屏幕比例是17:9,由此手机屏幕开启了全面屏设计时代。时至今日,手机屏幕比例已经完全转向了18:9,19:9,20:9等等,手机的屏幕高度在不断地增加。
那么这个比例的变化,是否对我们适配内容有影响呢?
影响是存在的,只是影响并不大,而且仅在一些特定场景下有影响。
我们以「vivo i视频」影视页面为例(图2.2),高度的变化带来了纵向空间的延展,需要展示更多的内容,对设计适配的影响是比较小的。受影响的一些特定场景,我们将会在之后「适配的手段」小节中详细说明。

分辨率一词,人们在日常生活中是一个比较常见的概念。比较常说的——720p,1080p,2k,4k等等,都是在说分辨率。
这些参数对应在UI设计中,指的是物理分辨率。物理分辨率是用来衡量屏幕中的像素数量,相同的屏幕尺寸和一定的观看距离下,分辨率越高,画面越清晰,反之则是会模糊。
物理分辨率是一个物理世界存在的具象概念,而逻辑分辨率则是一个抽象概念,对应存在于软件的代码层面。可以理解为代码层面有一块虚拟的屏幕,逻辑分辨率就是衡量这块虚拟屏幕的像素数量,同样这里的「像素」也是不存在的抽象概念。
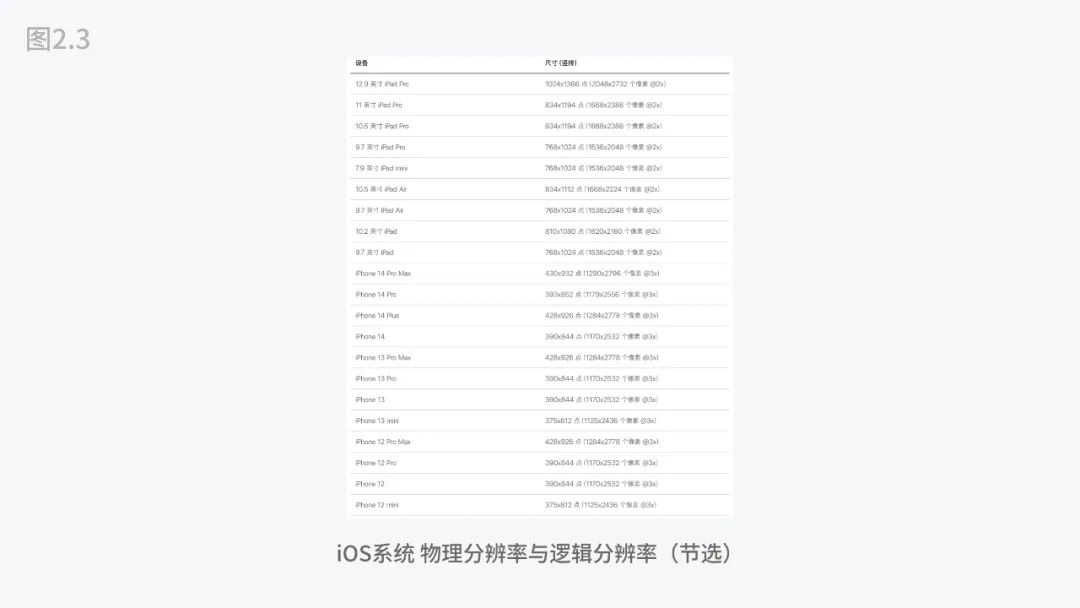
逻辑分辨率也是由一组参数表达的,并且我们是可以知道这个值是多少的,如图2.3,节选自苹果的《人机交互指南》,其中详细地列举了iPhone,iPad和iPod的逻辑分辨率和物理分辨率。

我们选择其中一条来解释逻辑分辨率,物理分辨率和倍率之间的关系。如图2.3,简单说来就是——逻辑分辨率乘以倍率就是物理分辨率。

在这个公式中多了两个单位——“pt”和“px”,px很好理解就是我们设计中所用的像素单位,而pt则是开发代码中尺寸单位,“pt”来源于印刷行业的术语,翻译过来是“点”。图2.3中的“@2x”和“@3x”就是系统默认倍率,我们会常常称之为一倍图,二倍图,三倍图以此类推。
“@1x”是比较久远的手机设备,目前已经基本不在设计的考虑范畴了。在一倍图的情况下,此时的1pt刚好等于1px,这样就可以减少开发工程师和设计师之间沟通成本。因为假设你的设计稿是使用的三倍图,那么换算的公式则是1pt=3px,如果和开发沟通时不说明具体的单位,你说12,开发工程师可能就会理解成12pt,但是实际想表达的是12px,这样最后的效果就会是有较大的误差。所以在很多设计团队,针对iOS设备设计时,仍然使用一倍图作为设计稿尺寸,从而打通了开发工程师与设计师之间的沟通壁垒。不会因为单位不统一,造成结果的误差。
那么来到Android这边,道理是一样的,只是在参数和概念名词会有些不同。如图2.5,标黄色的部分是我们目前使用的较多的屏幕尺寸(可能高度数值略有不同)。

首先,Android的倍率是用英文命名的,如mdpi等,但是习惯上我们还是称之为一倍图等;其次,“dp”是Android系统中逻辑像素的单位,等同于iOS中的“pt”。
Android系统和iOS系统的逻辑分辨率的参数值是相近的,这也是很多设计团队只会基于iOS进行设计,Android开发工程师直接使用基于iOS的设计稿进行开发。因为差别不大,只要在适配时候使用相同逻辑,就可以少设计一次相同页面,也是为了降低设计成本。
以上内容也就说明,我们在本节开头的例子(图2.1),为什么不同的尺寸的屏幕,为什么能保持相同的元素布局,因为两个物理分辨率不同的屏幕都是,基于一个相同逻辑分辨率,等比放大得到的(图2.6)。

这一小节,我们将介绍适配不同的尺寸屏幕的具体手段——固定尺寸与自适应尺寸。
先说简单的,固定尺寸。固定代表着是一个绝对值,固定不变的。
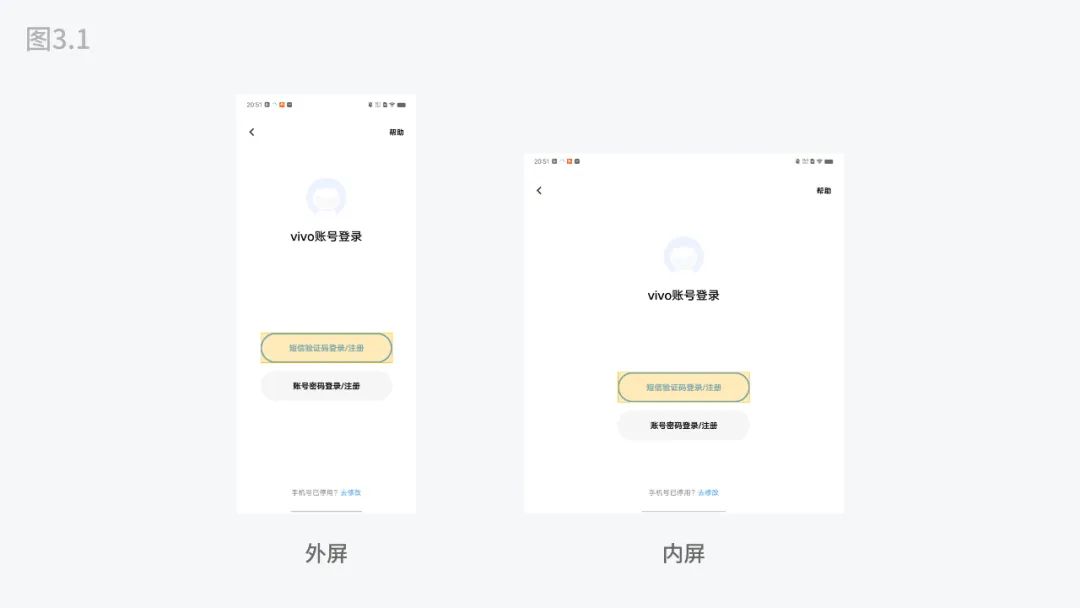
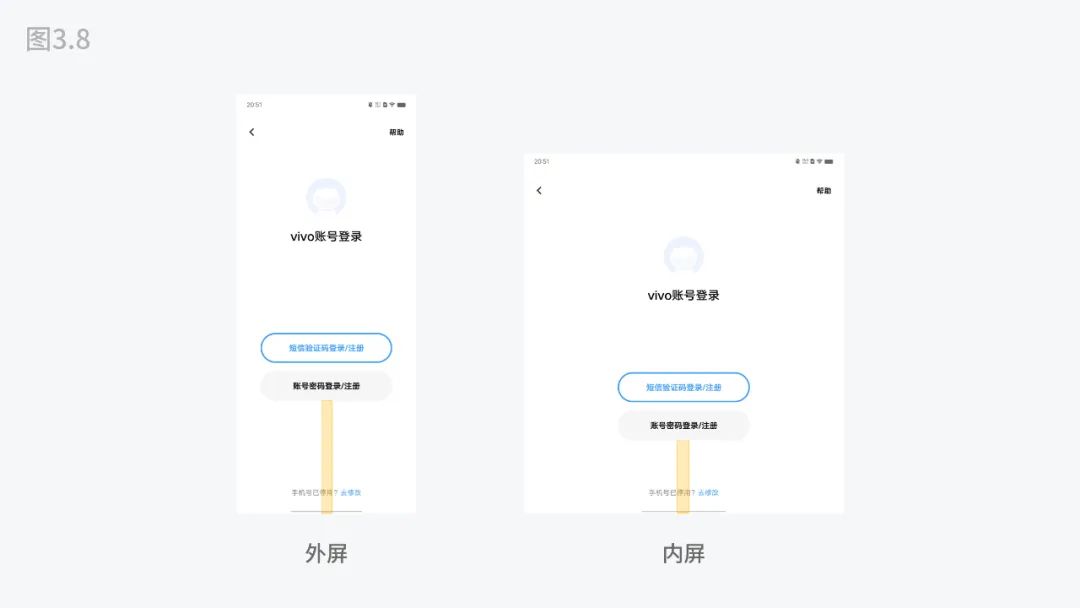
固定尺寸主要是分为两个场景,一是元素的固定尺寸,这个元素主要是指图标,按钮,部分的卡片容器(如Banner)和一些系统控件(如布尔开关,单选多选等)。如图3.1,vivo账号的登录页面中的登录按钮,在折叠屏内屏与外屏不同屏幕尺寸下,按钮的尺寸依然是相同的

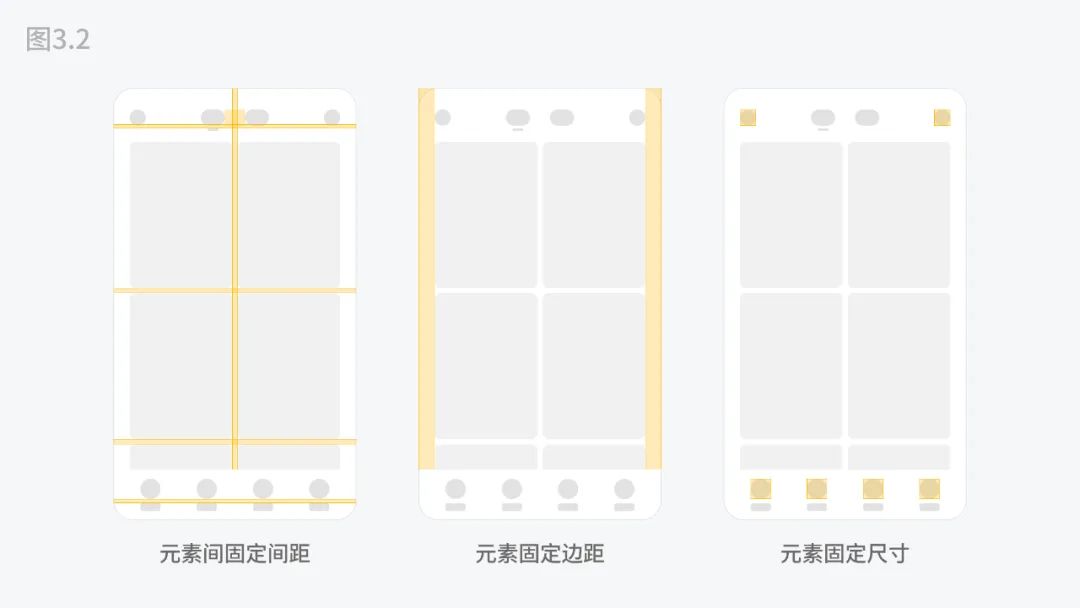
二是元素间的固定间距,主要是指元素与元素间的间距固定和元素与屏幕边缘的边距固定。固定的间距有助于相似元素成为一组,符合格式塔原理。比如图标与文字,卡片列表等。

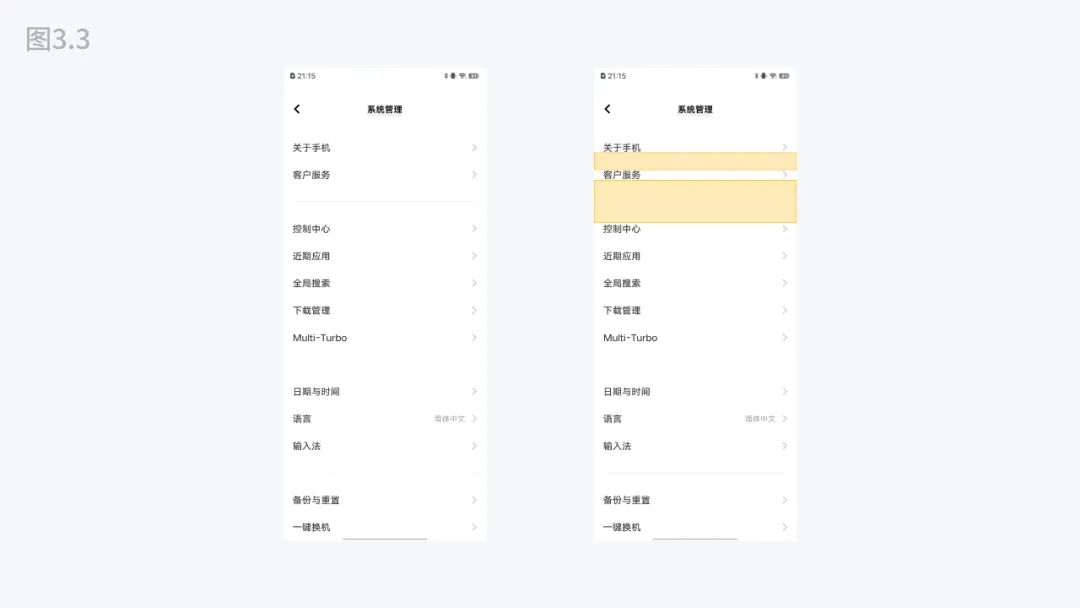
在手机系统中的设置页面,如图3.2,将有关联性类目使用较小的固定间距排列,不同类别的则是使用分割线和更大的固定间距排列,这些固定间距不会因为机型,屏幕尺寸的不同而发生改变。

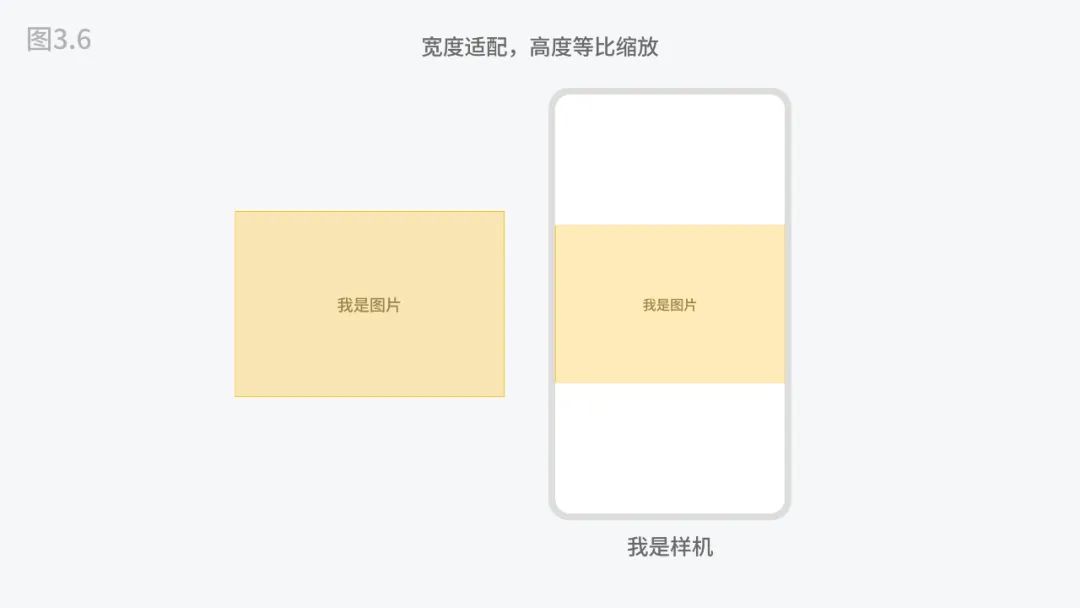
自适应尺寸也细分为三个场景:元素等比适应,元素间间距自适应和元素弹性自适应。元素等比适应
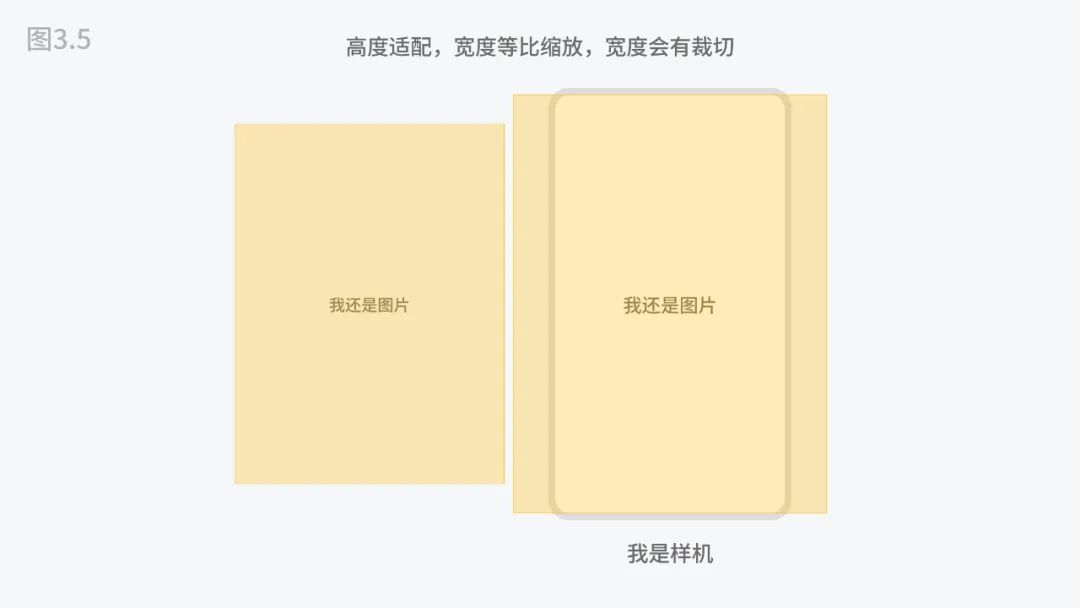
以宽高的某一边适配屏幕的宽高,剩余的一边跟随比例等比适配。这里主要指图片,视频的适配为主。因为这些元素的比例必须是固定的,所以我们只能去等比缩放(如图3.2)。

通常来说我们都是以宽度去适配,但是这些年短视频App的火热,需要为用户营造沉浸式的观看体验。竖版的视频往往是以高度适配,那么会带来一个问题,宽度有可能会超出屏幕宽度,超出的部分就会被裁切,但是为了给用户更好的沉浸式观看体验,会选择裁切视频。

当然你可能会有疑惑,那如果用户上传了一个横版比例的视频或图片,如果按照宽度适配,裁切的内容是不是太多了,而且画面的清晰度也会降低很多?
没错,这里我们就需要在不同的场景下,使用不同的适配策略。所以就会针对横版内容,就是以宽度适配,竖版以高度适配。

元素间间距自适应
间距自适应的适配手段,是以百分比数值计算适应元素与元素之间的间距,元素与屏幕边缘的间距。以百分比计算间距,那么就需要一个基数,这个基数往往是以屏幕分辨率的宽度和高度为基数。
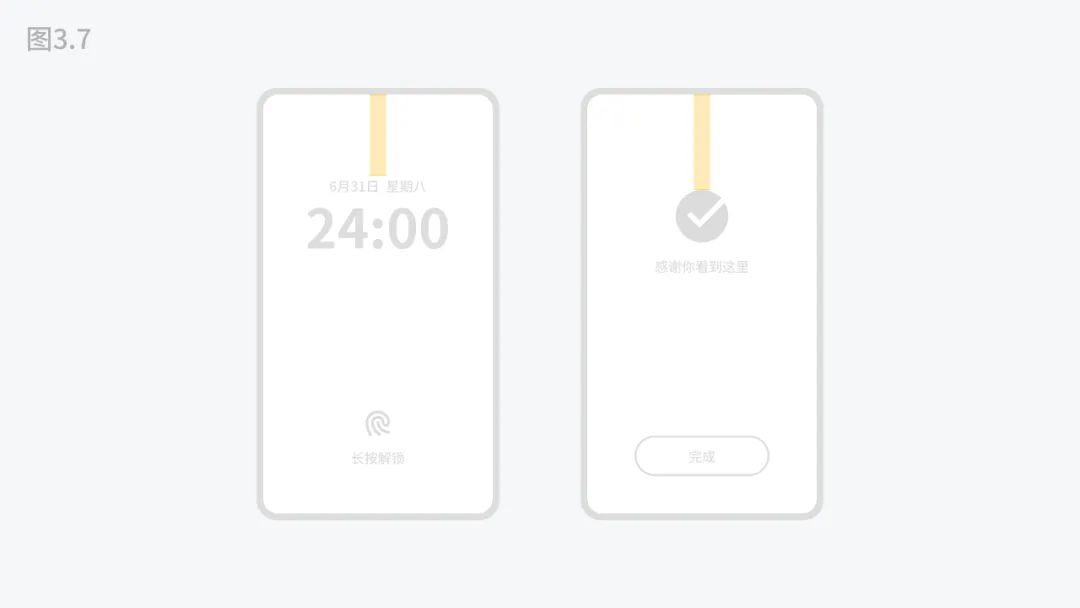
这个方法主要是针对元素较少的页面,也就是我们在「基本概念」小节中说到的不同的屏幕高度变化带来的影响。最典型的是手机的锁屏场景,还有状态结果页面的展示(图3.7)。

如图3.8,还是vivo账号的登录页,在折叠屏内屏与外屏,可以很明显看到按钮距离底部的间距是不同的,这里就是用百分比的间距。

元素弹性自适应
弹性自适应,是指控制元素的外边距与内间距,同向尺寸弹性自适应。弹性的意思是有多少的空白区域就填充满。如图3.9,当右侧多一个按钮时,就需要左侧元素弹性的适应填充剩余的空白区域。

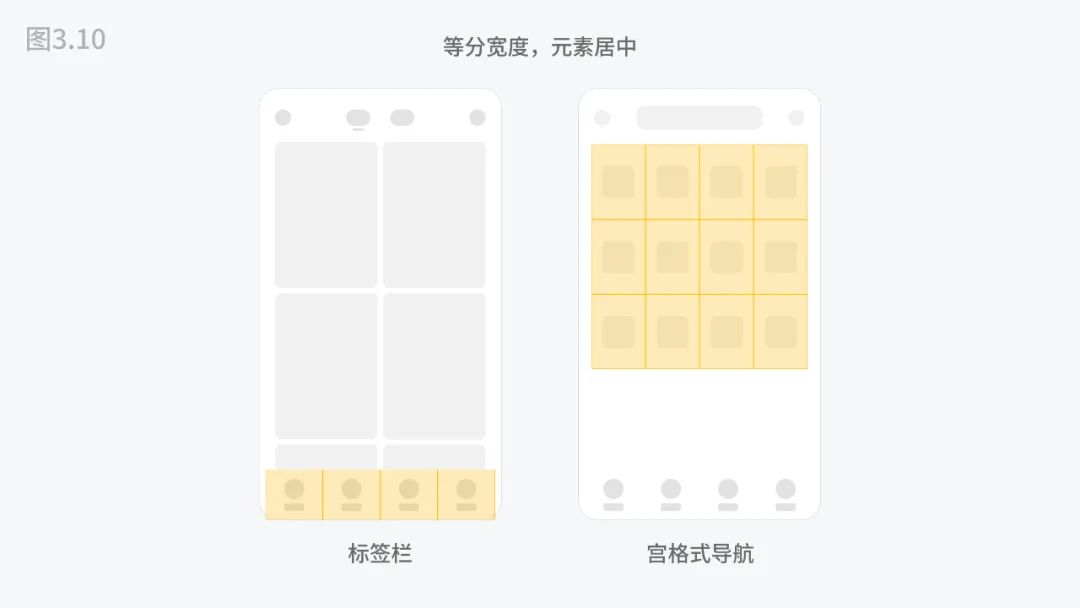
同时我们会有一个衍生的适配手段——矩形等分适配,是指将屏幕(或区域)进行平均分割成相同宽度(或高度)的矩形(分割的矩形之间可以有固定间距,固定间距可为0px),而不同的元素在矩形中居中放置。

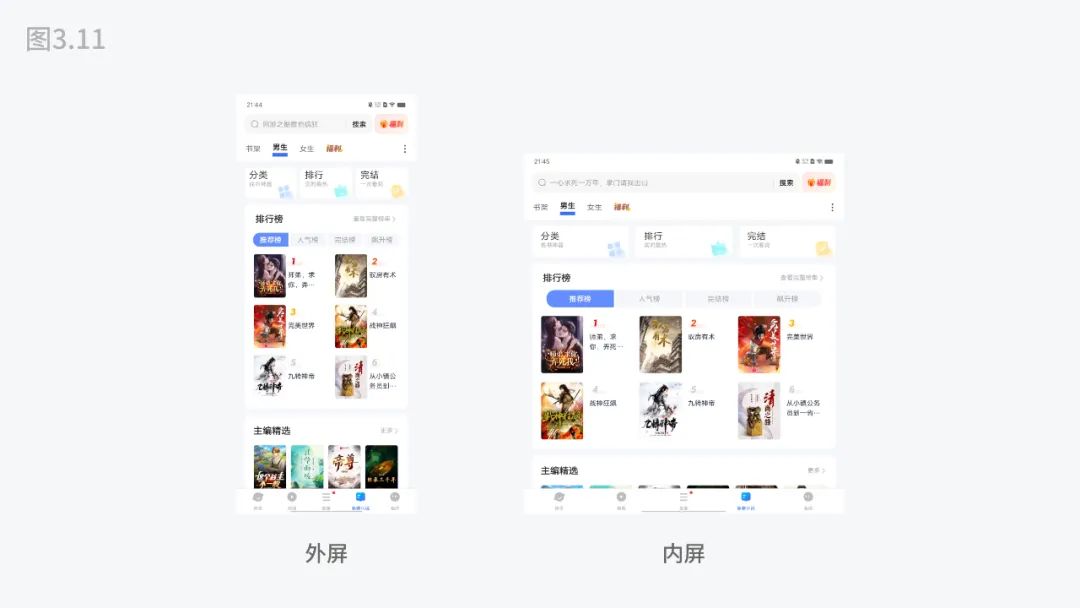
矩形等分主要会是标签栏,宫格式布局和图片视频的瀑布流形式,花瓣网就是其中之一,比较方便适应网页宽度的不断改变。移动端中,目前这一方法我们会常用在折叠屏的适配中。如图3.11,排行榜模块在内屏是以双列展示,而在内屏中则是因为宽度增加,需要内容填充页面,而变成了三列。

以上就是主要的UI设计适配手段,总结一下:
我们也只是列举几个典型场景,实际业务场景是复杂的,需要注意多种手段相互配合使用。
以上就是关于移动端UI设计适配的全部内容了。
感谢你的阅读,希望对你的设计工作有所帮助。
作者:宋丹强
本文由人人都是产品经理合作媒体 @VMIC UED 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在现代移动应用设计中,「浮标」按钮(Floating Action Button)已成为一种常见的交互元素,它不仅提供便捷的功能入口,还能增强用户体验。然而,设计一个有效的浮标按钮并非易事,需要综合考虑功能定位、视觉效果、交互设计以及技术实现等多个方面。

今天分享的是「浮标设计」。结合设计原则与“智能伴学助手”项目应用浮标实践展开。
文章目录如下:

在教育类移动端中接入了大模型AI智能应用,为保证这个应用入口可长期保持并随时可见,提高使用率,为用户提供便利。笔者通过“智能伴学助手”浮标实践应用,对后续制作浮标在界面设计中思考与探索。 浮标的本质与价值
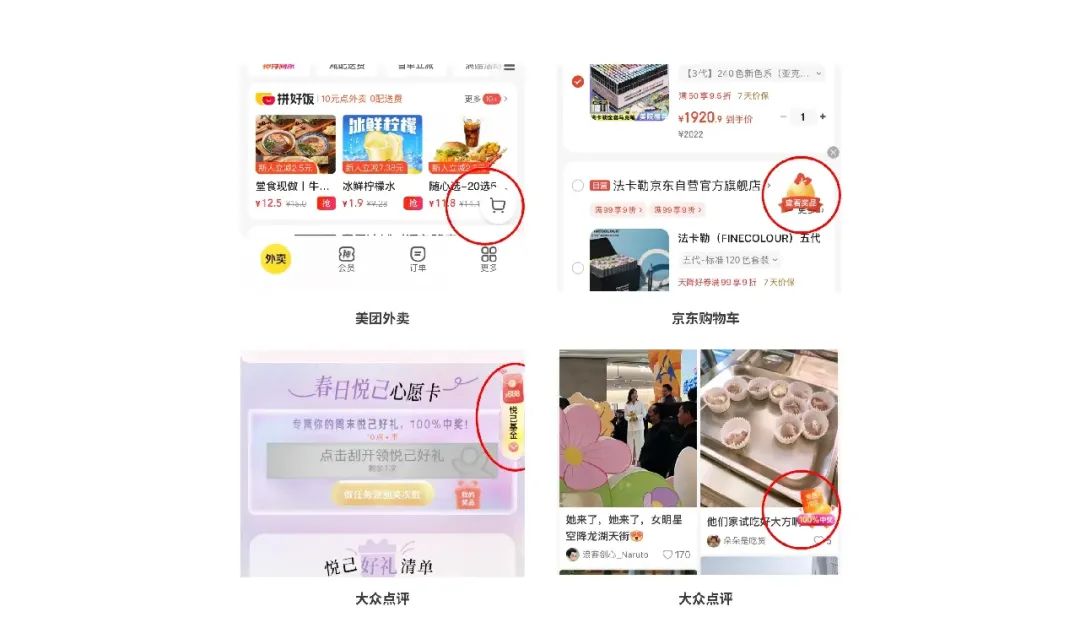
作为界面中的「第三层空间」,浮标通过视觉悬浮感打破平面限制 (如iOS的3D视差效果);在信息过载时代,提供「随时在场」的核心功能入口 (如美团外卖的悬浮购物车,左右动效:进缩)。

▲「第三层空间」并「随时在场」,也是很好的广告位和优惠营销,一些浮标的“小巧思”。
利用格式塔原则中的「闭合性」设计半透明遮罩,暗示可交互区域;通过菲茨定律优化点击热区,圆形浮标直径建议≥48dp (Android规范)。
就项目中“智能伴学助手”为例,一个教育类的应用入口,结合功能定位、用户体验与技术实现浮标在界面中的作用。
通常浮标是一个悬浮的按钮或图标,用于快速访问某些功能,从多个维度探索其在移动端界面中的合理呈现方式:
浮标的设计规范:比如尺寸、颜色、位置。通用的设计规范,教学工具类App的界面设计,可能涉及图标和布局。
1)尺寸与网格系统
▸ 图标尺寸需适配不同屏幕分辨率,常见规范包括128x128px、96x96px、64x64px等,需根据界面层级选择合适尺寸。
▸ 尺寸一般用1:1比较好或者成倍数,先做大再导出所需要的不同大小比例。
▸ 使用网格系统 (如微软Fluent的24px基础网格) 确保视觉一致性,留出安全边距(如2px内边距)避免元素溢出。
2)造型与风格
▸ 遵循简约易懂原则,优先采用象形图或表意符号增强识别性。
▸ 保持系列图标风格统一,包括线条粗细 (建议1.5px)、圆角弧度 (微软Fluent定义大/中/小三级圆角) 及视觉平衡。
3)适配性
▸ 导出格式需与开发协作,推荐PNG序列或SVGA文件以兼顾清晰度与性能。
▸ 自适应考虑不同平台的显示情况。
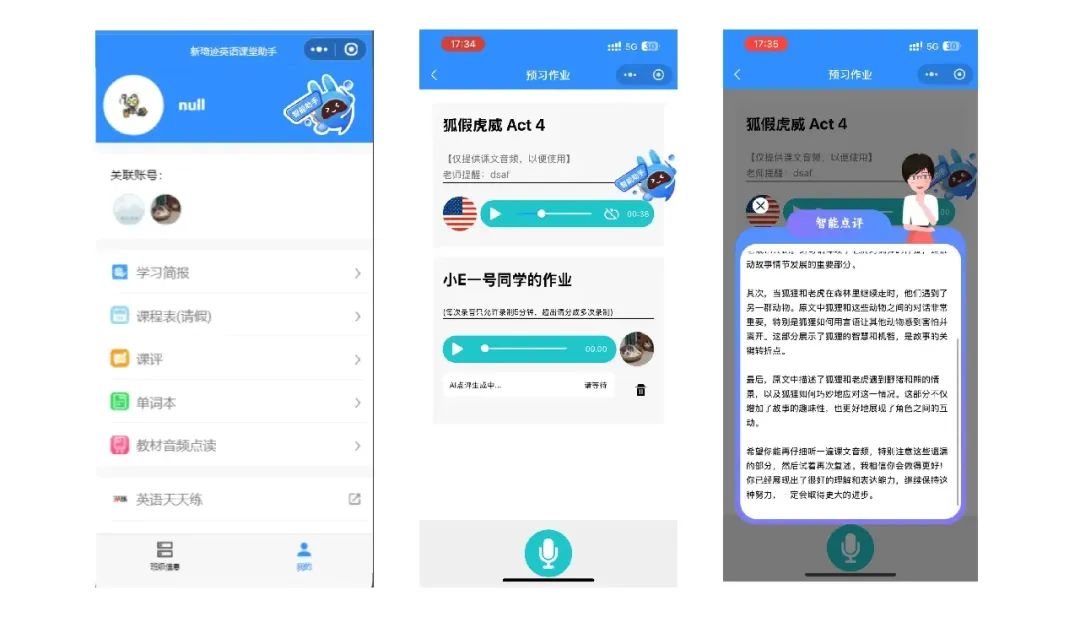
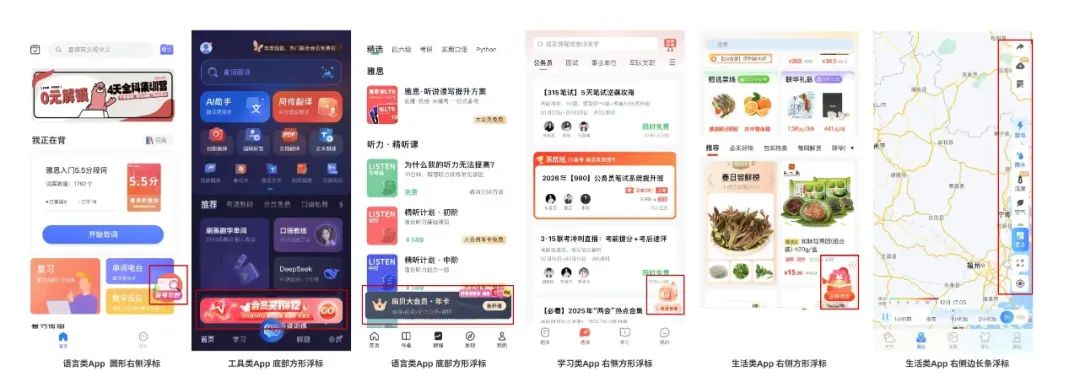
核心功能聚合:语言学习工具类界面将高频功能 (如首页入口、作业评论、学习提问) 通过浮标动态整合,支持长按展开二级菜单或滑动切换功能模式,吸附于屏幕边缘。
根据学习阶段智能变化:
(外语语言口语学习一般模式:盲听,然后根据自己的话复述,理解语言并有效使用语言)

▲ 首页入口、作业评论、学习提问通过浮标智能解答点评,通过二级页面展开细则
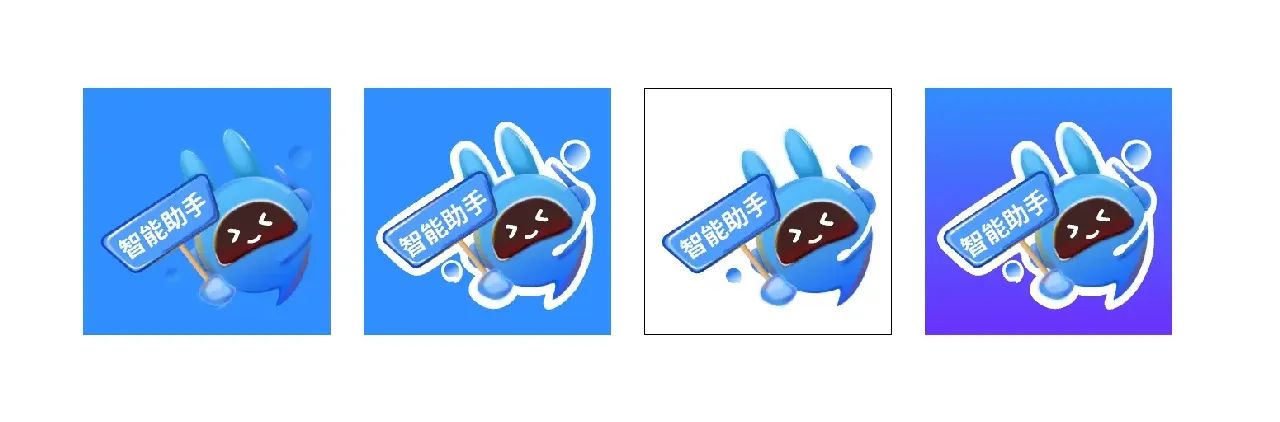
以”智能伴学助手“为例,浮标主色是蓝色,企业主题色也是蓝色,而”智能伴学助手“浮标使用背景一般也以蓝色为主,App主题色也是蓝色,多场景使用适配蓝色背景的静态浮标,又要使浮标可以在背景中脱颖而出,在其过程中尝试蓝+蓝搭配的存在局限性,本身蓝色系较统一。
在同为蓝色后,产生不同「空间」,通过将界面元素分层(如前景图标与背景图像),营造深度感。在浮标进行描边隔层,现在很多表情包就是这种模式操作。

微信小程序的移动学习平台设计,强调了用户需求分析、界面简洁和交互设计,这可能对浮标的功能定位有帮助。智能伴学助手来浮标快速访问。
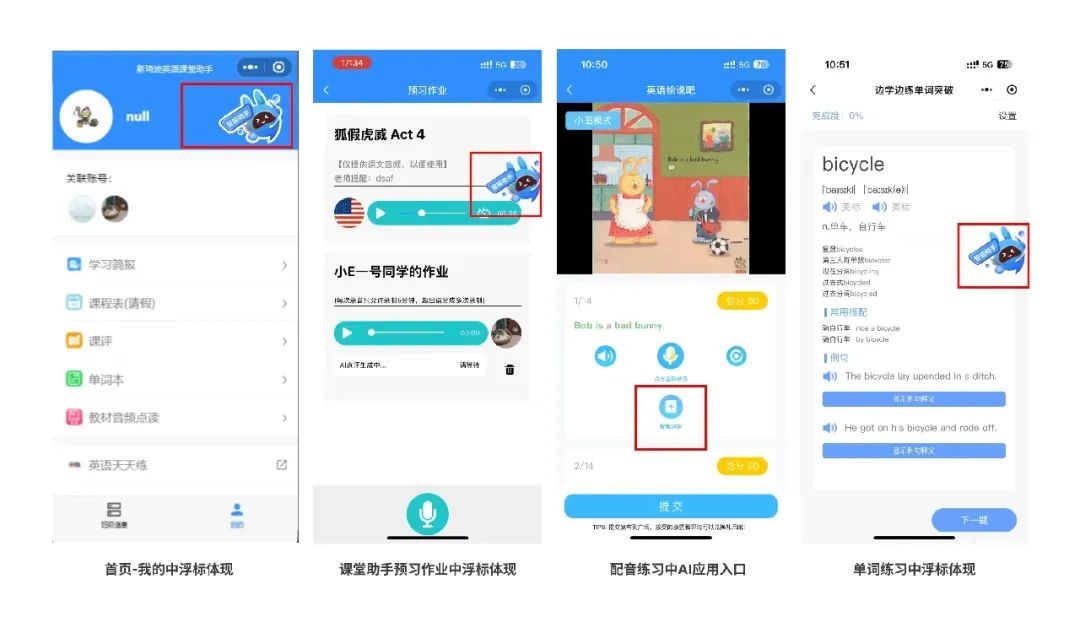
在不同背景下的浮标呈现视觉形式,只要点击即可进入应用。
思考与探索:

▲ 白色背景或者透明背景下的浮标呈现,在不同页面呈现一“系列”

▲ 蓝色背景下或者在统一色系下浮标视觉”糊“,可用白边的形式将背景和浮标的”空间“区分开
思考与探索:配色方案
1)主色选择
明亮色系:如红色、橙色、黄色等,能快速吸引用户注意,适用于促销活动入口。
品牌色融合:在特殊场景中融入品牌LOGO或主色,代表企业形象和IP,增强品牌认知。
2)色彩心理学应用
蓝色:传递信任感,适合金融或工具类应用。
黑金/黑黄组合:营造神秘或高端感,常见于娱乐或奢侈品领域。
紫色+粉红:适用于美容、女性向产品,传递温柔与创意。
控制色彩平衡,用户色彩感官可适应。
3)对比与背景
使用中性色(如米色、白色)作为背景,提升信息可读性。
避免冲突色搭配(如蓝色用于食品类浮标易抑制食欲)。
思考与探索:个性化推荐和交互设计,可以结合AI预测用户行为,动态调整浮标的出现时机,比如在需要提醒作业时显示。主色选用品牌色(如教育蓝/科技紫)强化识别性。

▲ 如何设计浮标会更好?
创新交互模式思考探索:
1)压力感知交互
▸ 安卓压感屏实现「轻按预览/重按触发」分层交互(如华为悬浮球压感菜单);配合触觉反馈(Haptic Engine)增强操作确认感。
2)动态语义变形
生物拟态动画:
▸ 呼吸感悬浮:模拟水母游动节奏(振幅0.5-1.2px,频率0.8Hz) ;
▸ 点击时触发粒子扩散动画(模拟知识传递意象);
▸ 拖拽时产生弹性形变(阻尼系数0.6-0.8),边缘碰撞后回弹。
根据场景智能改变形态:
▸ 阅读类App中展开为「书签浮标+进度条」复合控件 ;
▸ 音乐播放器浮标可拉伸成波形可视化界面。
通过多模态反馈,听觉,视觉,触觉多种情感交互。
3) 空间布局策略
▸ 默认位置:置于屏幕右下侧(符合右手持机习惯),预留10%边距防止误触;
▸ 智能避让:通过内容识别算法,在视频播放或文本输入时自动偏移避开核心内容区域;
▸ AR场景中的空间投影浮标(如IKEA Place家具预览浮窗)。

▲ 位置多为屏幕右下侧
1)跨端一致性
▸ 使用React等框架封装可复用浮标组件,通过响应式设计适配不同设备尺寸(如折叠屏展开态需重新计算定位锚点);
▸ 采用SVGA格式实现高性能动效,控制帧率在30fps以内以降低功耗。
2)AI驱动个性化
▸ 基于LSTM模型预测用户行为: 检测到长时间未操作时,浮标缩小并展示激励标语; 识别到错题高峰时段,主动弹出知识点讲解入口;
▸ 支持语音指令交互(如“浮标移到左上角”)。
1)包容性设计
▸ 为色弱用户提供高对比度模式 (浮标轮廓增加动态描边,对比度≥4.5:1);
▸ 支持头部追踪控制浮标移动 (iOS Switch Control技术适配)。
2)防沉迷机制 (适合未成年类App)
▸ 连续使用1小时后,浮标渐变灰色并触发休息提醒;
▸ 家长端可远程设置浮标功能禁用时段。(未成年学习类工具考虑优化)
1)多模态融合
▸ AR场景中浮标投射为3D虚拟助手,支持手势交互与空间定位;
▸ 结合眼动追踪技术,实现注视区域自动呼出上下文菜单。
2)情感化表达
▸ 根据学习成就解锁浮标皮肤 (如连续打卡7天变为奖杯形态);
▸ 错误率过高时,浮标呈现“鼓励模式” (配色变暖+微震动反馈)。
学习类智能伴学助手的浮标既能作为高效的功能枢纽,又可成为情感化学习伴侣。实际落地时建议结合A/B测试持续优化,例如对比分析「固定浮标」与「场景自适应浮标」的点击转化率差异。
浮标不应仅是功能载体,更应成为:
▸ 空间叙事者:通过动态变化讲述产品故事;
▸ 情感连接器:建立用户与数字世界的温度触点;
▸ 场景预言家:预判需求并提供恰到好处的服务。
设计师需在「显性价值」与「隐形干扰」间找到精妙平衡,让浮标成为提升体验的优雅解决方案而非视觉负担。未来可探索脑机接口的意念控制浮标、量子动画渲染等突破性方向。
技术实现上,探究代码示例展示了如何控制浮标的移动,确保不超出屏幕,这可以作为技术参考应用实际案例中。同时性能优化方面,使用SVGA格式或减少帧数,可能对动效设计有帮助。
浮标设计需要结合功能定位、用户行为、视觉设计、交互体验和技术实现,可多进行参考不同案例,搜索现有项目,对比借鉴然后对新型B端界面有所创新,确保既实用又不干扰用户。
还可以利用Ai创新思维,设计师可以更快速、高效地生成多种设计方案,结合项目开发满足消费者对个性化、时尚化的需求。
本文由人人都是产品经理作者【Clippp】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan




































本篇是关于圆角的UI设计知识分享,主要分为两个部分,第一部分介绍圆角在UI设计中的作用,第二部分是关于在界面中容易被忽略的圆角设计细节。
视网膜中有块区域叫做中央凹,是视觉最敏锐的区域。中央凹在处理圆形时速度最快,而在处理棱角边缘时则需要调用大脑中更多的“神经影像工具”。所以,圆角越大、越趋近于圆形,人眼在处理时速度越快。
多数情况,用户使用App时在每个页面的停留时间都比较有限,我们需要确保用户在尽量短的时间内高效获取有效信息并完成相关操作,尤其对于工具类App来说更是如此。

另外,巴罗神经学研究所对“角”的科学研究发现,角的突显性感知与角的度数呈线性变化关系,锐角比圆角产生更强的虚幻突显性(The perceived salience of the corner varied linearly with the angle of the corner. Sharp angles generated stronger illusory salience than shallow angles)。简单的说就是,角越锐利,看起来就越突显。而角出现的越凸显,就越多地影响视觉的识别过程,导致识别变慢。

圆角具有其特殊的内在指向性,在界面的容器(如卡片、头像等)上使用圆角,会引导人们的目光聚焦在圆角矩形或圆形内部的内容上面。
而尖角的外扩性会导致视觉发散,不能使用户的注意力在第一时间集中到容器中的内容本身。因此,作为内容载体,带有圆角的容器具备较强的内容引导性,能够让用户更加快速的获取内容信息。

在我们长久以来形成的心智认知中,认为尖锐的物品具有危险性,而圆润的物品更加安全。带有弧度,造型相对圆润的物品更有助于制造正面情绪,工业设计中常用圆润平滑的造型来增加产品传递给用户的安全和舒适性。
对于互联网产品,我们也存在相同的认知,所以在界面设计中使用圆角图形,也同样可以带给用户正面情绪。

考虑到握持舒适度、安全性和生产工艺等原因,目前市面上多数的手机外观和屏幕都是采用较大圆角的设计。随着全面屏手机的兴起,我们愈发能注意到从手机外型到内部屏幕,圆角都是以一种嵌套的关系层层对应的。
同样的,为了遵循这种规律,同时延续从硬件到界面的设计语言,屏幕内部界面中的圆角也是呈现出同样的嵌套和对应关系。

接下来,说说在UI设计中容易被忽略的两点问题。
首先,我们来看一个对比示例,你能发现左侧弹窗的设计细节问题吗?左右两个弹窗的不同之处仅在于按钮的圆角半径上,左侧弹窗的设计问题就是出现在这里。

前文中我们提到过界面中容器与其内部元素的圆角是存在的对应关系的,但这个细节有时在设计过程中会被我们忽略,导致的结果就是界面的细节经不起推敲,影响视觉的美观舒适。
我们需要考虑如何去解决这个问题,如果仅仅是做一些个人练习或者单一独立页面,那么我们只须要在设计中注意这一点,通过观察让圆角在视觉上看起来对应和谐即可。
但是如果你要去制定一套设计规范或在一个已经成熟的产品中去进行设计,我们就须要在保证视觉效果的前提下让界面中的圆角参数更加严谨一些,以便于规范的使用人员了解参数为什么是这个,如何得到的?以及,后续遵从何种规则去进行设计,来保证不同设计师产出标准的一致。
我们在网上可以看到好多教程告诉你:外部容器圆角半径 = 内部元素的圆角半径 + 二者间距

△图片来源于网络
但我认为这种计算方式是有问题的,首先,多数情况下我们是根据外部容器来推导计算内部元素圆角,而不是从内向外,比如:iOS从手机屏幕→Dock栏→Dock栏中的图标都是存在圆角的对应关系,我相信应该不是先确定内部图标的圆角再向外推导容器和屏幕圆角的。然后,如果我们向内推导,这个计算公式就仅在一定条件下成立,因为在二者间距大于外部容器圆角半径的时候,内部元素的圆角半径就成了负数。
那么如何计算是相对严谨的呢?
我们从外向内推导,在外部容器圆角固定的情况下,内部元素的圆角半径与它到外部容器的距离相关,在理想情况下:
内部元素的圆角半径 = 外部容器圆角半径 - 二者间距

但是,和前面提到过的问题一样,以上的计算公式有一定的局限,比如在外部圆角很小的情况下,就无法去根据间距计算内部的圆角参数。
对此,我推导出了一套当存在圆角嵌套情况下,用于辅助定义圆角参数的规则:内外卡片 (元素) 圆角差值必须要小于或等于卡片 (元素) 间距。并且,内外卡片 (元素) 圆角差值越大,内外卡片 (元素) 之间的间距取值范围越灵活。
具体的推导过程如下:
1. 当内外卡片圆角差值等于卡片间距时,内外圆角“完美”对应。当内外卡片圆角差值大于卡片间距时,圆角部分出现明显视觉问题;

2. 内外圆角“完美”对应卡片的圆角部分的间距看起来比直线位置要显得略小,所以当卡片间距不变,内部圆角在一定范围内变大时,在视觉上内外圆角仍然是可对应的,但是当内部圆角过大时,则会出现问题。结合这两步可得出结论a:内外卡片圆角差值必须小于或等于卡片间距;

3. 根据步骤2,内部卡片圆角略大于“完美”对应圆角时,内外卡片圆角也是能够形成呼应的;

4. 此时,在步骤3的基础上,当内外卡片间距变大时 (18px→34px),左侧示例图的内外圆角依然可以对应,但是右侧示例图的内部圆角看起来会过大,由此可得出结论b:在满足规则a的条件下,内外卡片圆角差值越大,内外卡片之间的间距取值范围越灵活;

下面来说第二个容易被忽略的问题,文字内容到圆角容器的内边距。如果将容器内的文字粗略看做一个矩形,那么结合前文中提到的内外圆角对应关系,文字到容器的内边距应随着容器圆角半径的增加而增加;

另外一点,在我们增加容器的圆角半径后,导致容器内部空间被压缩,圆角半径越大越明显,我们也需要去调整内边距,以保证视觉上的透气和呼吸感 。

最后,补充一点,在前面一张示例图中我们可以看到,虽然我们通过调整间距的方式,让界面的视觉看起来更加的舒适美观,但是同时,也因间距的增加造成了屏幕横纵空间利用率的下降,所以在工作中需要根据实际情况综合考量,去定义圆角及内容间距。

























作者:菜心轻量文
链接:https://www.zcool.com.cn/article/ZMTYyNjI2NA==.html
来源:站酷
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
今天给大家探讨关于产品设计中的布局样式分析,希望通过本文的梳理和大家一起做一次探索,解析优秀案例的经验。

Banner 对于设计师来说并不陌生,更多的还是在于视觉表现的环节,作为视觉设计师来说是重点培养的能力之一。今天给大家探讨的关于 UI 场景中的 Banner 布局样式,并非是视觉层面的探索,而是关于产品设计中的布局样式分析。
在产品中出现 Banner 图是比较常见的基础功能,除了在其视觉创意层面不断探索精进以外,UI 层面的样式布局也在不断尝试更多不同的表现,希望通过本文的梳理和大家一起做一次探索,解析优秀案例的经验。
分享目录
一、Banner 视觉层表现类别
二、Banner 布局样式分析
三、移动端线上案例分析
四、总结
一、Banner 视觉层表现类别
Banner 在 UI 场景中通常伴随着轮播的形式展示,所以也经常称之为轮播图,这也是导航的一种形式之一,也有轮播导航的功能。在产品中出现可以带给用户平台需要重点传播的内容,比如活动信息和官宣咨询等。
为了能引起用户更高的关注度,Banner 在视觉层的表现上面也在不断的创新。除了 Banner 设计创意、构图、配色等视觉层面发挥以外,在表现类别上面我分为静态、动态、视频、分层视差等。

1.1 静态 Banner 展示
静态的轮播图是最常见的,无论是设计效率还是技术落地都是最为便利的。Banner 画面为静态的图片格式,在产品中分为单图和多图,单图是静态的展示形式,多图可以自动轮播和手动滑动切换。

1.2 动态 Banner 展示
动态表现的 Banner 相较于静态而言更能引起用户的关注度,强化信息重点,在一些重点元素和行动按钮等地方实行动态表现。
如果采用动态的形式表现,通常为单图的居多。动态表现可以引起高关注度,但是如果过多也会形成互相干扰,反而削弱了关注度。
在这个信息爆炸的互联网环境中,产品设计师都在不断的尝试如何更快、更准地获得用户的关注度。微动效无疑是一个不错的选择,无论是在功能交互还是视觉表现层面,都随处可见。

1.3 视频嵌入展示
视频广告由来已久,随着短视频的走热,视频嵌入到轮播广告中逐渐增多。较多的表现形式为默认出现在首个 Banner 中,伴随着倒计时出现,也可以关闭播放。此类广告为了降低用户在未知场景中的使用干扰,通常为静音模式,带给用户更加友好的体验。
也有一些产品栏目采用多个视频轮播的形式,这个应用场景相对较少,一些影视产品偶尔运用。

1.4 分层视差效果展示
为了带给用户不一样的视觉呈现和互动体验,也逐渐出现一些打破常规表现形式的轮播广告。分层视差效果是其中变化较大的一种,有轮播叠加的视差、3D翻转、元素和背景分离视差等。
元素或者背景之间的运动差异必将引起用户高度的关注,带来提高关注度的目的。产品设计师也在不断尝试更多分层视差的效果,带给用户不一样的广告体验。

小结
Banner 在视觉表现层的创新有助于提高用户对内容的关注度,作为产品设计师我们都在不断的尝试更多可能性,除了在创意布局和色彩构成等方面发挥以外,表现形式的差异也是至关重要。
二、Banner 布局样式分析
锁定了 Banner 的视觉表现形式以后,我们来分析一下 Banner 在界面布局中的样式。造成布局差异的因素较多,比如 Banner 比例、大小、通栏、分栏、孤立还是背景对比等。
首先我们来看看通栏和分栏的差别,这个因素会影响 Banner 所能呈现的大小。常规理解都觉得 Banner 越大越好,如果考虑到产品内容布局和信息层级区分方面,也会注意到整个界面布局的舒适度。所以,界面整体的风格和布局样式也会影响 Banner 布局样式,需要融合而非格格不入。

如果遇到一些界面布局头部采用深色,在布局 Banner 的时候为了让空间感更强,也会让 Banner 布局于头部背景上层。通常背景色为固定色值和变动色值,变动色值会根据轮播图的色彩来定义背景色值,这样的设计解决方案不仅融合度高且空间感强。
关于 Banner 的比例是很多产品设计师不断探索的方向,比例影响高度值的控制。界面布局内容量的不同影响高度值的不同,根据内容自定义也是可行的方法之一。也有设计师会根据斐波那契数列计算,推荐出宽高比例有 8:5、8:3、8:2、8:1 等,在计算的过程中我们通常取能被 4 整除的数值。
我们将 Banner 的宽度值定义为:W,高度值定义为:H,比值关系用:Y( Y 为 5/8、3/8、2/8、1/8 等)。得出计算公式:H=W*Y,得出来的值取能被 4 整数的数值即可。这只是其中一种计算形式,设计师也可以根据具体布局情况进行自定义,设计不是一层不变的方法论,而是做适合具体情况的解决方案。

关于布局样式的分析远不止此,抛砖引玉,经验总结只是一个起步,探索与创新才能突破更多可能性。
三、移动端线上案例分析
经验总结很大程度上都会根据已有的优秀案例进行分析,立足于成功案例之上才能更切实际。通过大量的产品体验日记,梳理出同属性的不同解决方案,下面便为大家推荐一些上线案例分析。
3.1 常规形式运用最为普及
Banner 图的运用组合元素为图片层和轮播点,通过不同的滑动交互形式来形成不一样的变化。常见的都是单纯的 Banner 图、轮播点、滑动切换组合,图片本身以直角或者圆角、通栏或者分栏来呈现,这个需要结合整体的风格来定;轮播点的形式比较多样,也有不显示轮播点的形式,以显示待轮播图片来替代。

比如腾讯视频、爱奇艺、优酷、芒果TV等常用的影视类 App 中,就各自以不同的形式显示轮播 Banner。腾讯视频分栏显示待轮播图和直角风格,爱奇艺通栏显示和轮播点配合,优酷圆角风格配合轮播点,芒果TV通栏呈现融合背景且营造前后空间感。

3.2 自然而流畅的缩放切换
除了在图片层和轮播点进行设计发挥以外,Banner 图的切换交互也是一种探索的方向,自然而流畅的交互形式能带给用户舒适的体验。比如 MOO 音乐采用缩放过度的形式来进行 Banner 轮播,这种自然而流畅的形式,给人一种非常舒适的操作体验。


3.3 背景色随着 Banner 轮播而变化
界面头部视觉表现为了提高用户关注度,利用深色表现更能体现空间感和衬托 Banner 效果。通常为品牌色进行衬托,也有很多产品会利用 Banner 进行取色,作为背景色的选择范围,这样更具融合性和视觉表现差异。背景色随着 Banner 轮播而变化,是比较普遍的一种设计方案,视觉体验感很好。


3.4 以进度条的形式表达轮播控制
Banner 图的轮播控制常规的做法是以点的形式呈现或者左右两侧露出待轮播 Banner,最近在淘票票 App 中发现了一种新的表达,以进度条的形式呈现,非常直观的让用户可以判断出还有多少 Banner 处于待轮播状态。这样的表现形式也和观影时视频的进度一致,不仅匹配了产品属性,也能更加直观的呈现轮播效果,带给用户全新的体验。


3.5 模拟舞台背景呈现轮播 Banner
在界面布局中空间感的营造可以让信息对比更加明显,考拉海购就将 Banner 作为背景来搭建一个具有空间感的舞台,使得整个界面延伸出更强的深度空间感。Banner 轮播默认以淡入淡出的形式,也可以手动滑动轮播,区别电商产品同质化表现,带给用户不一样的视觉感官体验。

3.6 异形广告,打破常规视觉呈现
有时候方方正正的布局让人感觉受到了一定的束缚,也有一些产品在 Banner 呈现的形式上面不断打破边界的束缚,异形广告的运用逐渐变得频繁。最简单的异形广告是在画面本身突破束缚,整体的结构布局还是在固定的造型里面,比如腾讯动漫 App 推荐板块的轮播 Banner。

除了在 Banner 设计本身进行突破束缚以外,也有在造型上面进行变化的,比如胶囊形状,也称之为胶囊广告;在边界分割上面除了直线以外,也有采用弧形分割或者特殊形状分割等。

3.7 微动效增强用户关注度
动效在产品设计中已经运用非常频繁,在 Banner 图的设计中也会有所涉及,相较于静态的呈现方式来说更能引起用户的关注度。为了不带给用户过多的信息干扰,通常都是单图呈现,这样也能将焦点强化。

通常都是个别元素进行微动效,来体现动感效果,在主 Banner 中相对少见,次级和异形广告中运用广泛。

3.8 视频广告嵌入,不破坏只融合
视频广告的运用是比较常见的,在保持原有 Banner 布局不变的情况下嵌入到结构中,引起用户的关注度。通常为自动播放的形式,为了降低用户在未知场景中的使用干扰,默认静音模式。有倒计时的伴随着关闭操作,也有一些提供重播的操作,播放结束自动翻页。

除了单个视频嵌入以外,也有 Banner 全部采用短视频的方式,不过相对较少。

3.9 卡片叠加滑动提升轮播空间感
在探索手势操作上面,便捷度、流畅度、体验感都是至关重要的。滑动 Banner 过程中的体验感能带给用户对于当前内容的关注程度,便于操作的同时能引起用户的好奇心更是重中之重。
虾米音乐的乐库便是结合了众多设计思考,卡片叠加带来视觉呈现的空间感,手势滑动流畅自然,主题文案随着滑动而变化显示或者隐藏,带给用户更加友好的选择体验。

3.10 主题元素分层视差带来轮播新玩法
为了提高用户对轮播广告的关注度,突破已有的表现形式是设计师不断思考的方向。
自如 App 端的做法引起了我的关注,将主题元素和背景层进行分离,主题元素进行轮播的同时背景层渐隐呈现。不一样的视觉表现和轮播形式,带来了 Banner 轮播形式的新玩法。


四、总结
Banner 在很多产品中是较为常见的元素存在,UI 场景中的 Banner 布局样式探索是为了在进行结构布局的时候,我们可以尝试出更多不一样的解决方案。一个好的体验也许只是一个细节的探索,如果能在每一个功能设计的时候都能把控每一个细节,必能带给用户更好的使用体验。
本文虽然不是讲解如何设计 Banner 图本身,但是关于 Banner 的布局形式、造型特征、内容表达形式等在产品设计中的运用,也是起到非常关键的因素。希望通过这种形式的梳理,可以带给你更多的帮助。
文中案例来源于日常的产品体验日记整理,将具备同属性的内容进行归类梳理,形成可指导的设计建议是一种探索思考的过程。希望这个思路可以抛砖引玉,和大家一起探索产品设计中更多用户体验和感官体验的设计解决方案。
蓝蓝设计的小编 http://www.lanlanwork.com