在UI设计中,很多设计师都苦恼于自己的界面设计“没有设计感”,感觉看起来“不高级”,到底是为什么呢?其实就是在一些细节的处理上略缺火候,掌握下面这15个小技巧,能让你的UI界面质感翻倍!
1、双重阴影,突出立体感
设计师在设计时,为了突出里按钮的立体感,往往会使用阴影效果。但其实在阴影效果上再叠加一层精细的边框,可以让阴影效果显得更清晰,而不会与原本的按钮混为一体。

2、只用一种字体,保持视觉一致性
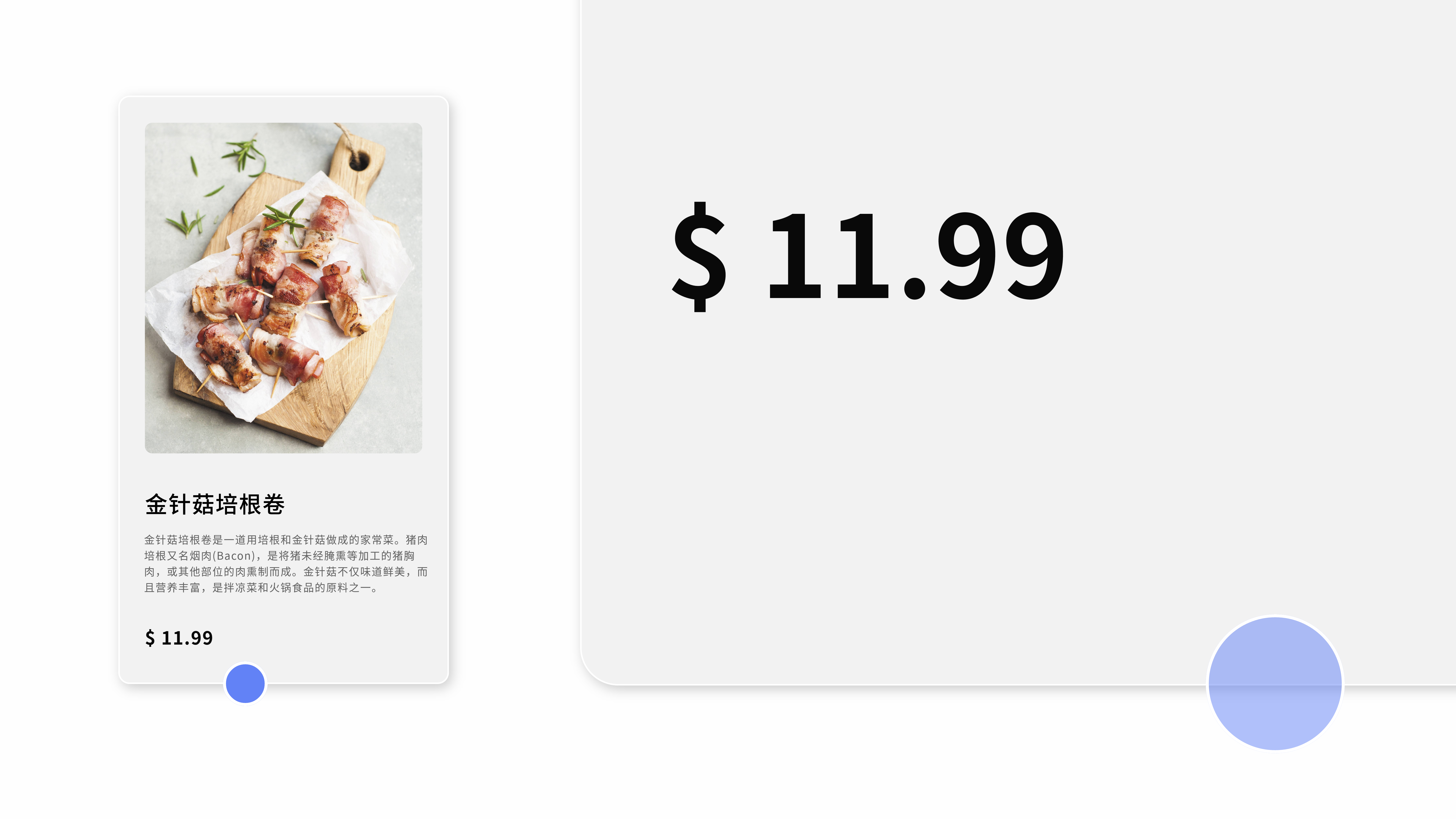
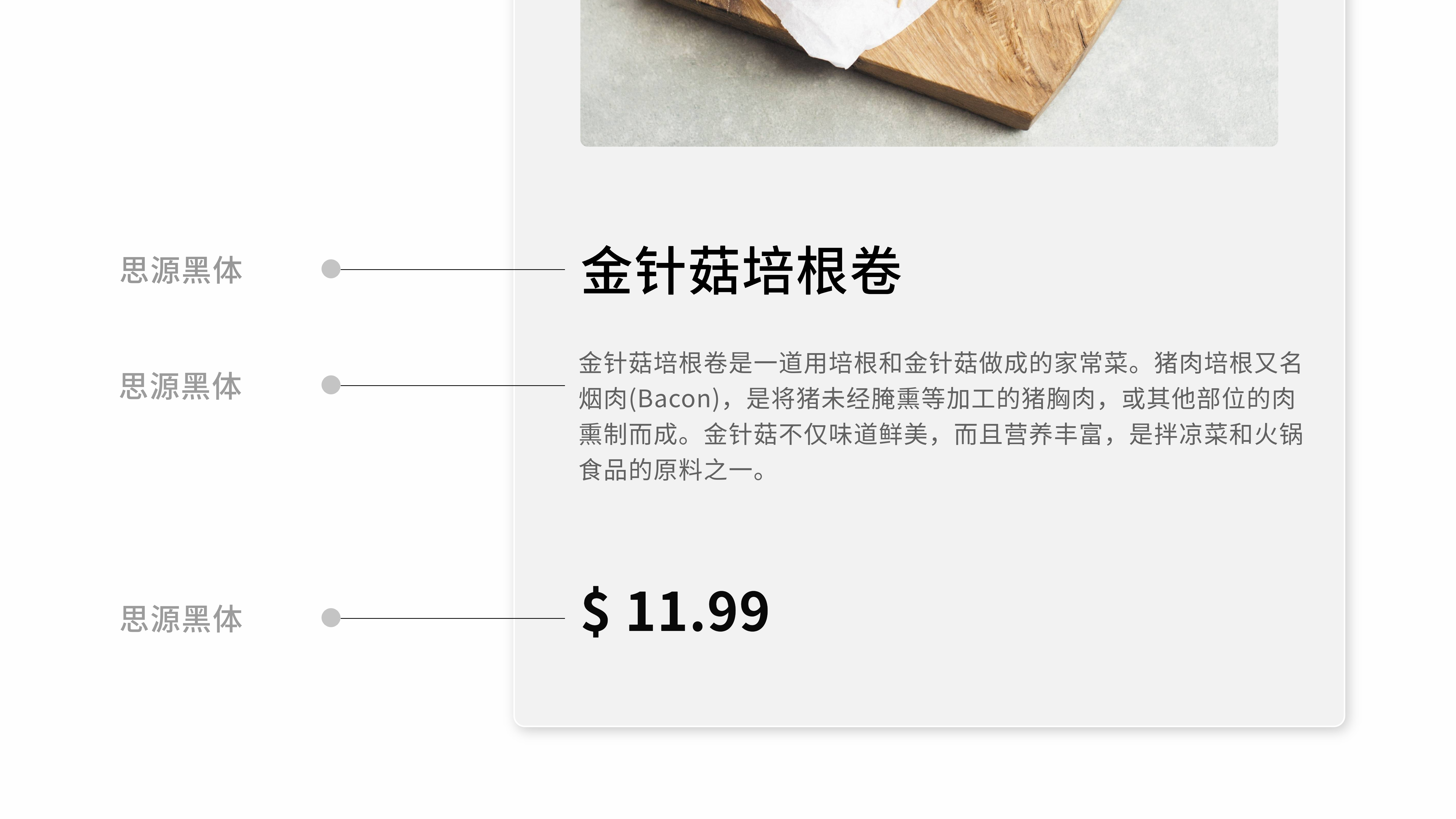
为了让设计更美观,许多设计师会在一个界面使用多种字体,但实际上,一个界面里只使用一种字体更为美观,可以帮助界面产生统一的设计效果。

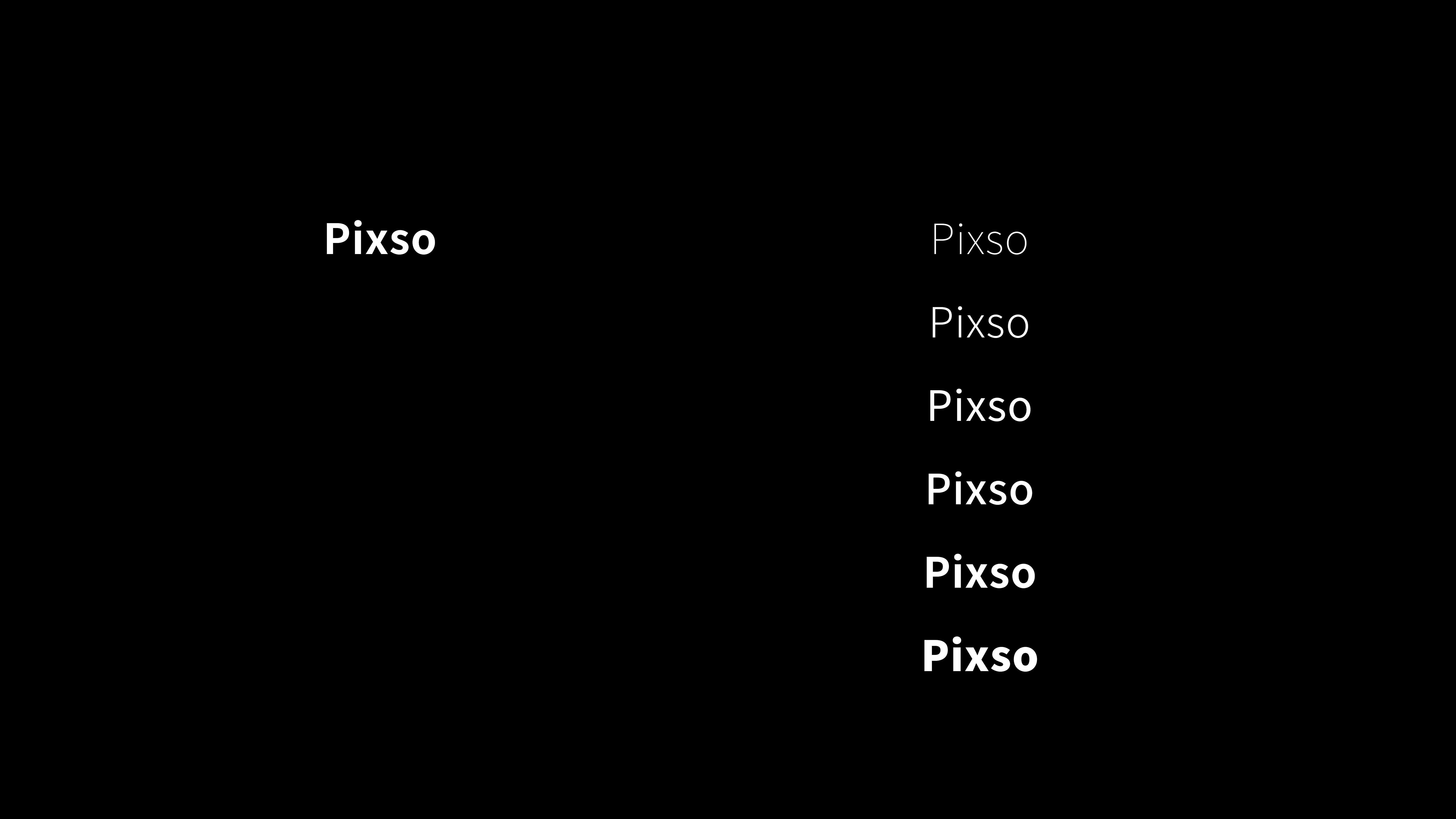
3、一种字体,不同字重
如果选择一种字体进行设计会稍显单调,那可以根据内容的轻重优先级,来选择不同的字重来做以区分。

4、适当留白
当内容丰富时,更需要适当的留白,才能让设计具有呼吸感,更加舒适。

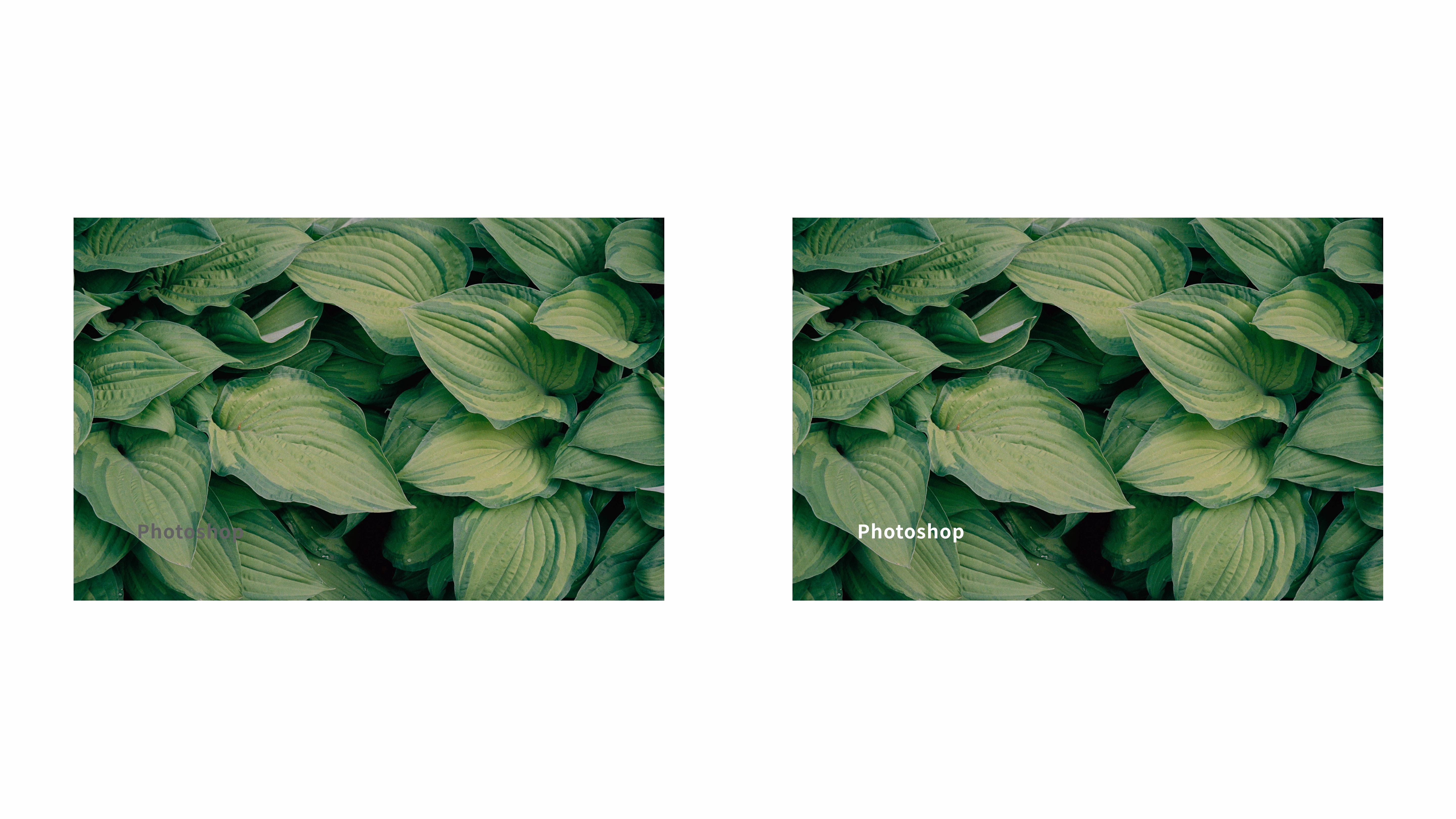
5、提高文本与背景的对比度
很多过深或过浅的背景图上添加文本,总会让人阅读有困难,可以采取加粗、添加渐变等方式来处理文本,让字体更清晰。

6、交互按钮需要着重突出
为了增加用户选择交互按钮的可能性,应该使用颜色对比、尺寸或标签,来确保该按钮突出。

7、字号越小,行距应该越宽
字号越小,阅读起来障碍更明显,增加行高留出空隙会让它更易读。

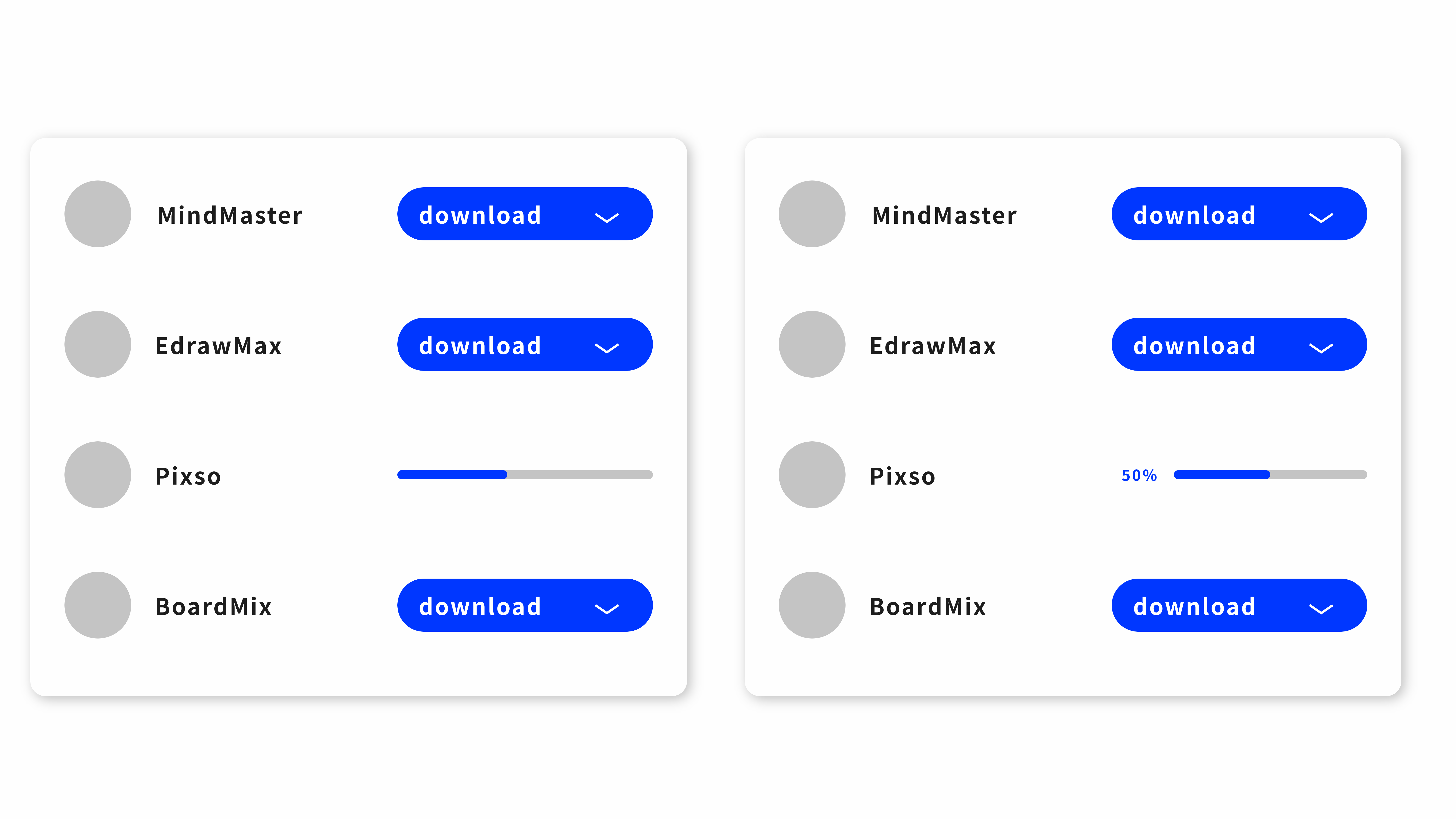
8、下载页显示进度提醒
如果下载页的软件或其他安装包有一定的下载等待时间,建议给出进度提示,让用户可以随时了解下载进度,不会中途取消下载。

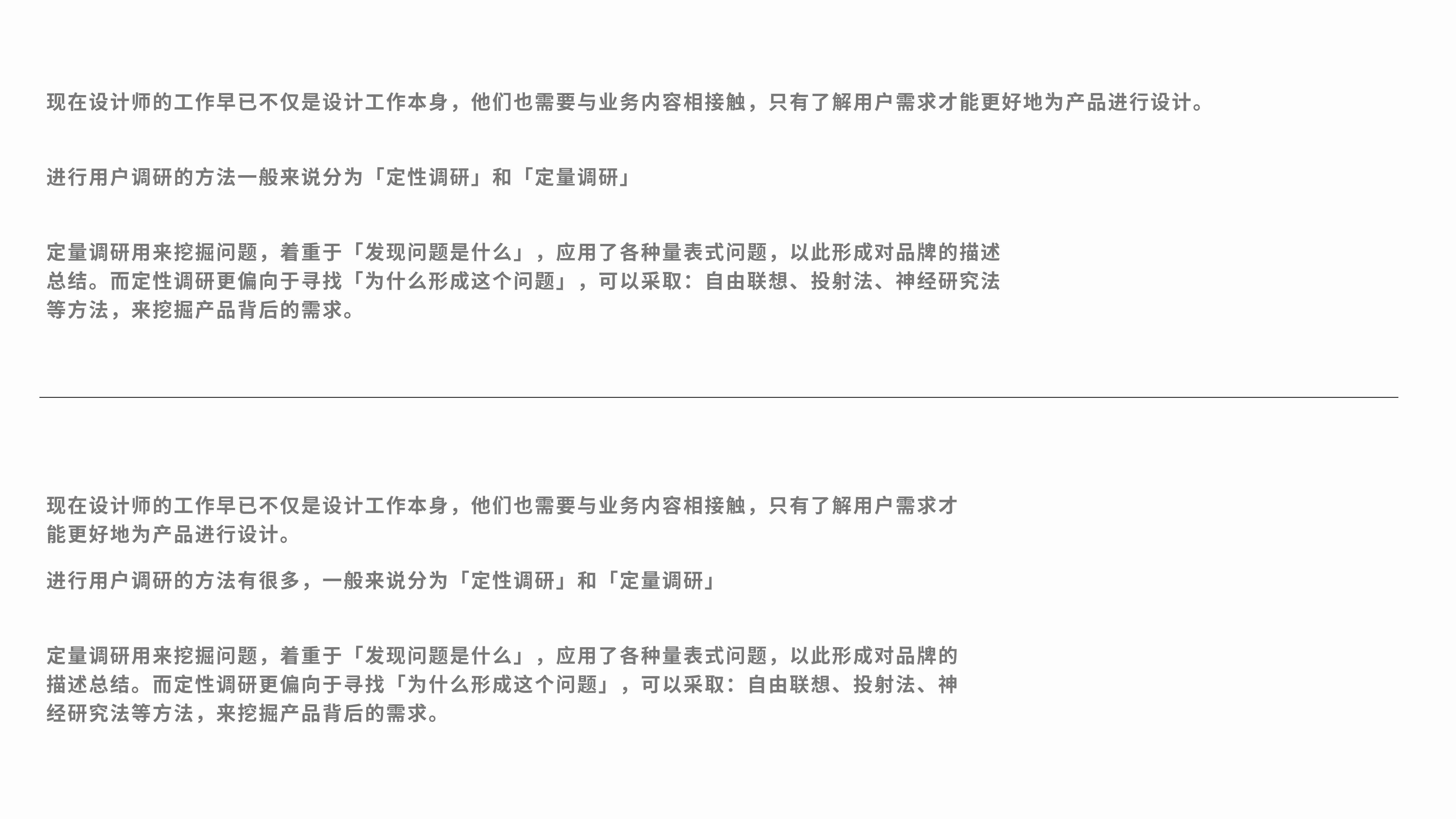
9、同个界面,文本长度尽量一致
基于人的阅读习惯,研究总结出,单列页面里,45到75个字符是被广泛认可的长度。

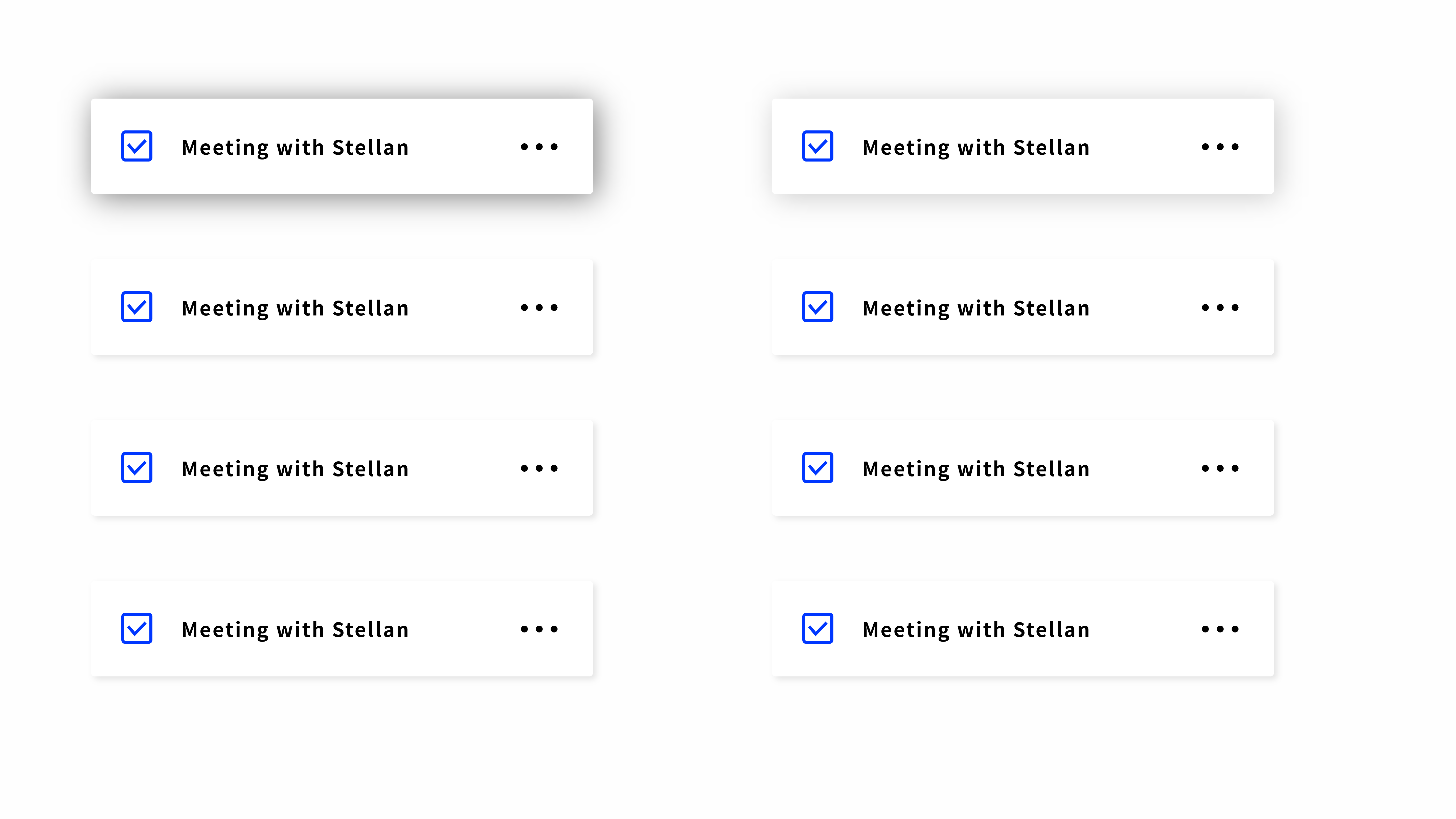
10、元素阴影不要太重
舒服的投影会增加你的设计的质感,和透气感。太重的投影会显得你画面比较脏。

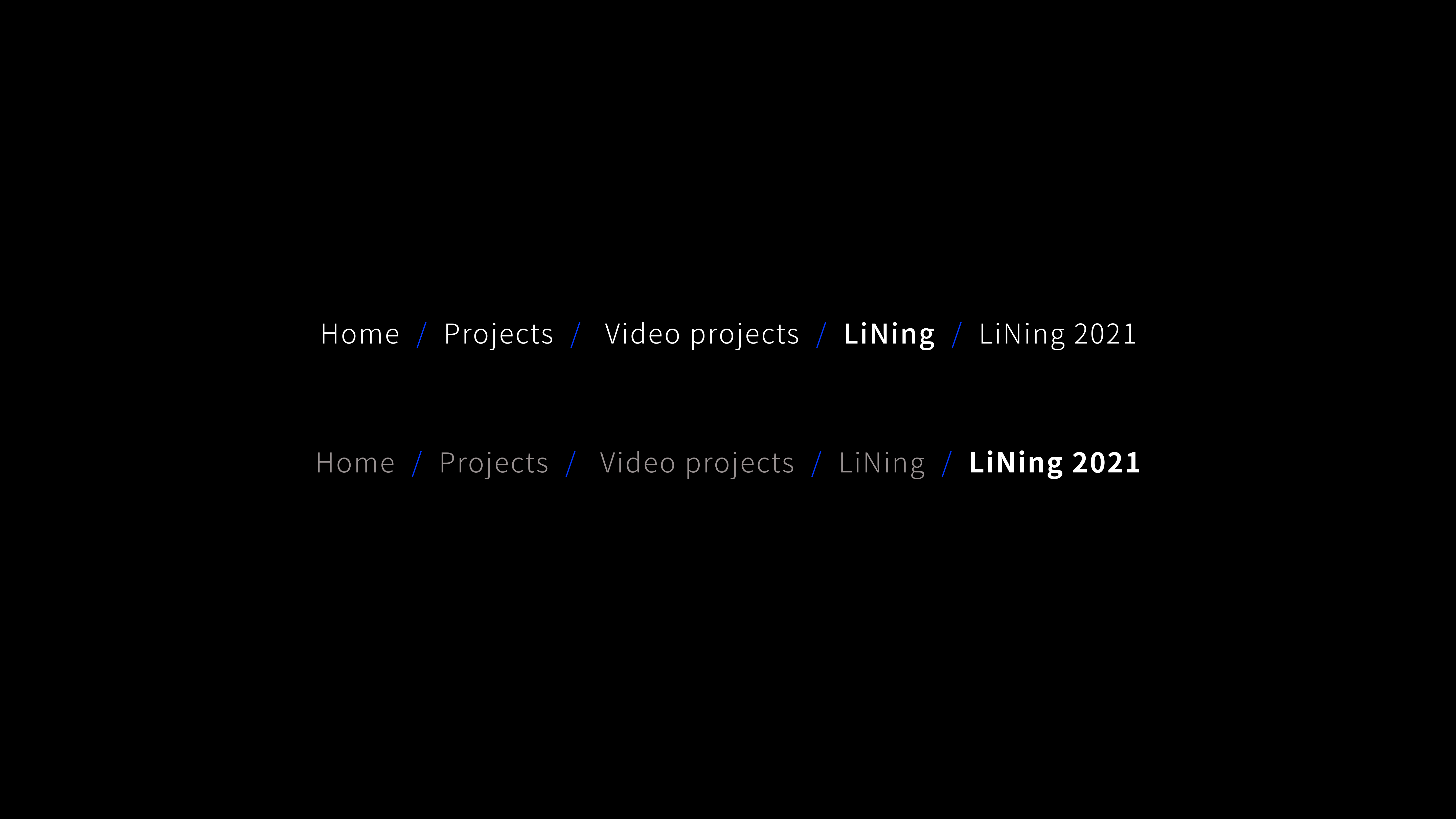
11、使用递进分类加强对比度
加强对比度,可以明确突出所选元素。

12、标题的行高不要太高
与长格式正文文本(需要足够的行高以提高可读性)不同,标题通常要短得多,因此可以稍微缩小间距。标题的建议行高通常是文本大小的1到1.3倍。

13、大写标题,提高字间距
当标题全部为大写字母时,增加字母间距可以提高可读性,同时又增强了一丝设计感。

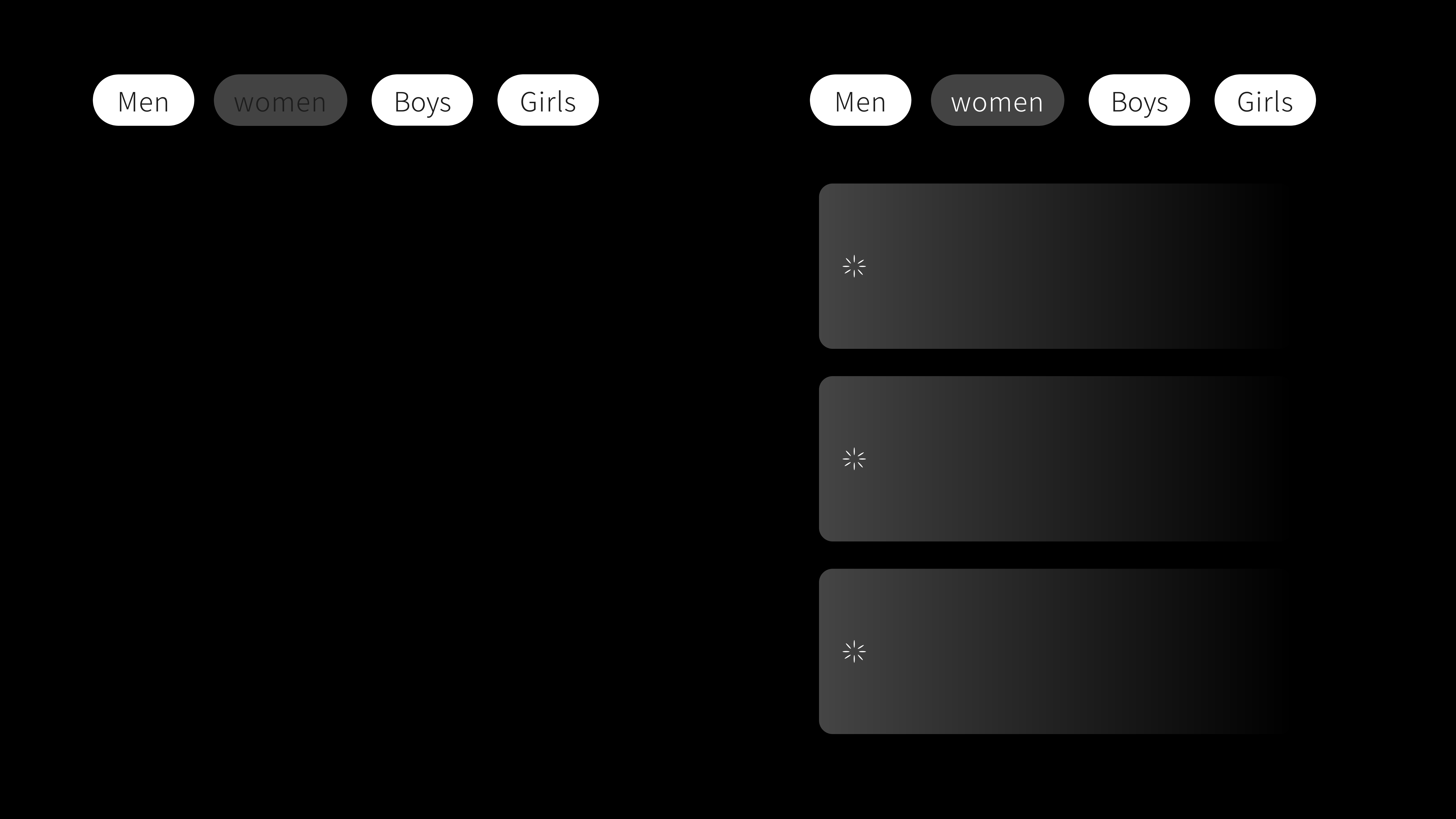
14、增添页面动态
可以在加载中添加一些提醒让用户理解当前运行状态,例如添加“缓冲”符号。

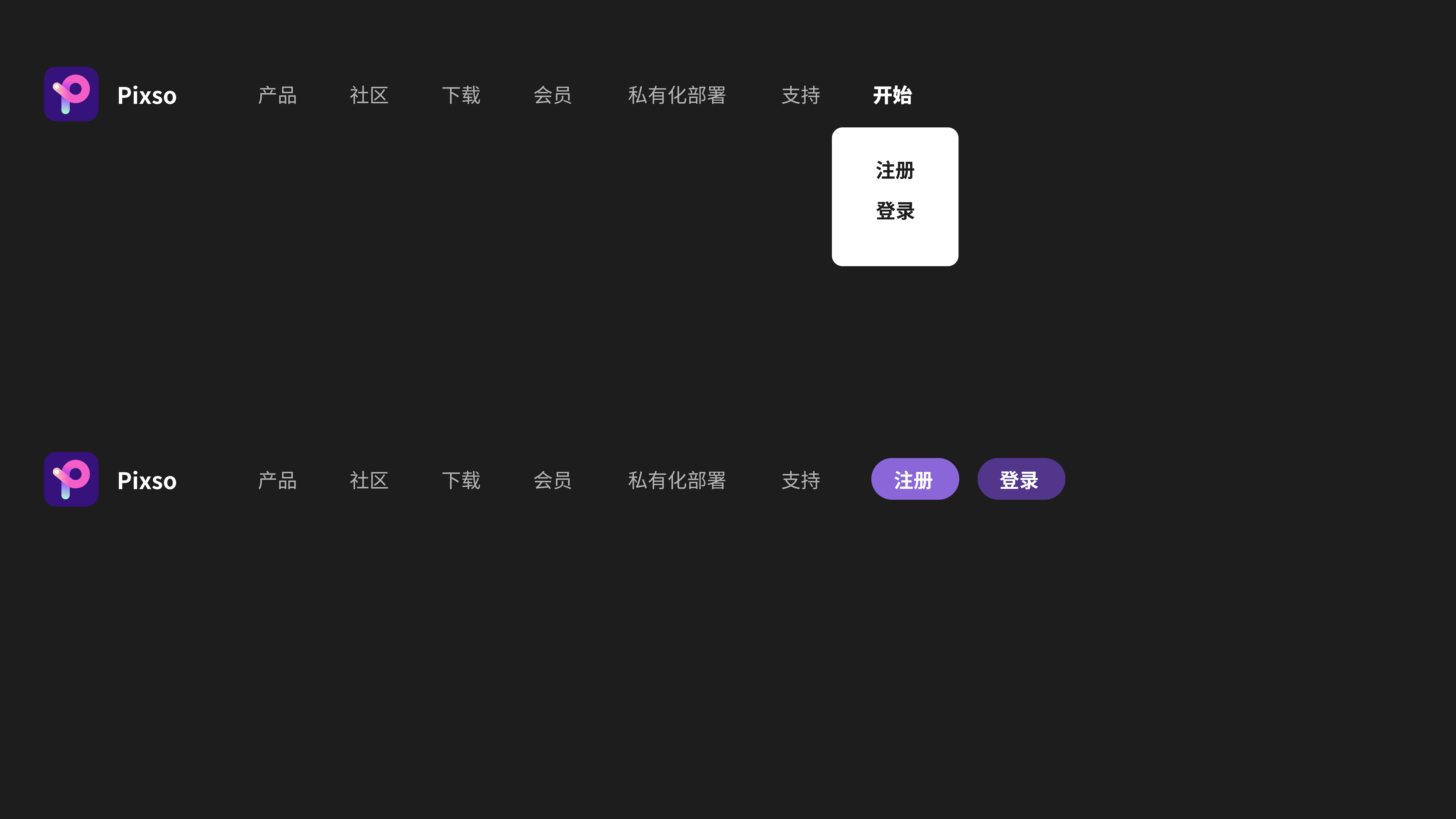
15、不要在下拉列表放置重要操作
用户需要采取的基本操作(例如,注册或登录),应该直接放在醒目位置,而非隐藏在菜单栏中。

转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
时我们倾向于将我们的设计视为艺术品。但如果我们用这种方式来思考它们,就意味着它们不会准备好面对“现实世界”的不确定条件。但是,设计一个可以随时改变的界面也很美 - 而且,让我们承认它,接口确实一直在变化。我最喜欢设计移动应用程序的一个方面是,从最初的概念到你对所有界面细节进行微调和抛光的时候,这是一个包含许多步骤的过程。
我们是视觉思考者,拥有训练有素的眼睛。这就是为什么在开始一个新项目时有时会直接跳到可视化UI设计阶段的原因,这也是我们可能对其他任务感到厌倦的原因之一。
这也意味着我们经常推迟工作流程的其他重要部分:定义用户需求和目标,草拟任务流程,处理信息的所有细节和交互设计等。这些是同样重要的是,它们更抽象,更难以让人想象它们将如何成为最终产品的有形部分。

当我们正在进行视觉设计时,所谓的像素完美哲学可能是一个陷阱,使我们花费更多的时间来制作细节,直到最小的细节处于界面的“完美”位置。这导致一代设计师使用Dribbble和Behance主要显示应用程序和网站的精美屏幕,并且更关注外观而不是设计实际工作方式。在现实世界中,事情往往不如我们期望的那样好。
就个人而言,我认为最好的设计(当谈到用户界面设计时)不仅外观和感觉良好,而且还可以优雅地响应变化的条件甚至不可预测的情况。
在构建产品的漫长道路上,设计师需要更多的协作,而不是专注于视觉设计。这正是我为了这篇文章专注的地方。在接下来的几段中,我将向你提供一些提示和技巧,说明如何将你正在进行的应用程序设计用于测试,并了解它是否已准备好发布到市场。
在不完美中寻找美
当我在大学学习平面设计时,他们教会了我们平衡,对齐,比例和张力的美感,以及如何在空间中定位元素,使它们和谐悦目。凭借这些知识,我的生活发生了变化,我开始以不同的眼光看世界。后来,我开始设计界面,我试图将相同的原则付诸实践,屏幕上的所有信息都应该形成一个非常令人满意的视觉构图。
如果你将这些原则应用于移动应用程序设计,那么我们发现必须显示适量的信息。例如,如果一个屏幕必须列出人们的姓名,设计师通常会选择一些短而普通的名字,并将它们完美地排列在一起,没有留下任何可能破坏设计或使其在以后崩溃的意外长名称的空间。
这种方法基于这样的假设:在混乱和不完美中没有美,尽管这两个方面在现实世界中经常出现。但是视觉界面并不是一件值得欣赏的静态艺术品; 它们是动态的,功能性的空间,可以改变和适应每个人使用它们。我们不应该屈服于纯粹为美学设计的诱惑,因为我们永远无法控制界面必须呈现给人们的一切。
相反,我们必须设计变革!这就是日本人所说的wabi-sabi,一个“以接受短暂和不完美为中心的世界观”。
因此,以不同的方式思考和设计是很重要的:
● 尝试以多种方式在你的设计中呈现数据;
● 尽可能使用真实数据。
当你尝试以几种方式呈现数据时,包括一些不可预测的数据,你将能够测试界面是否已准备好处理超出设计“舒适区”的这些情况。此外,为极端情况做好准备。
如果你已经推出了该产品,这将更容易,因为你可以关注实际数据并将其用于你正在进行的设计过程中作为参考。但是如果你正在研究一些新的东西,那么你将不得不深入挖掘,做一些研究,并尝试了解以后如何信息。你还可以与后端团队的开发人员讨论此问题,他们将能够更好地向你解释将存储和呈现的数据类型。

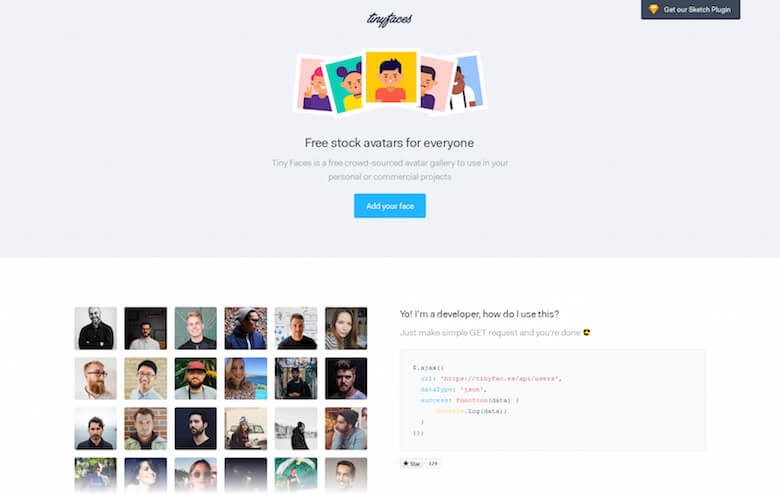
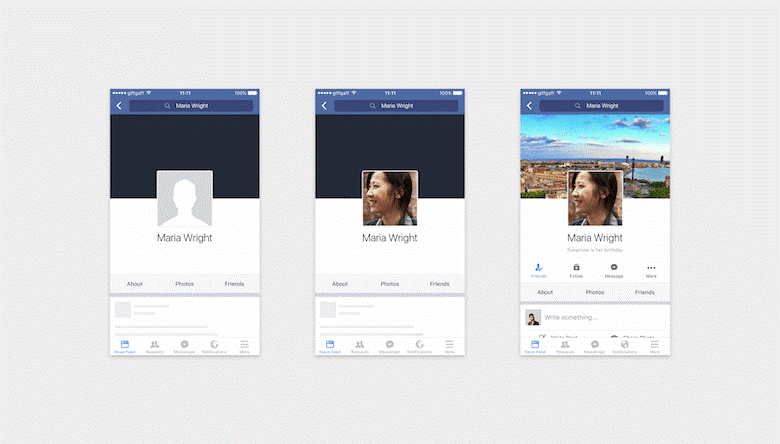
我给你一个更具图形的例子,我的开发者朋友称之为“漂亮的朋友综合症”。当我们设计一个包含人物图片的屏幕时,如用户档案,我们倾向于使用在设计中看起来很好并且很漂亮的人的照片。然而,当他看到这样的设计时,我的朋友说:“我希望我有朋友这么帅。”
因此,“完美”图像的替代方案可能是使用不同肤色的人的更多随机照片。这样,你就可以测试重叠元素在不同背景下的外观,让你可以看到对比度和易读性是否仍然完好无损。

不要过于乐观
对于应用程序的工作方式,我们天生就是乐观主义者。我们认为一切都会快速顺利地进行,而且不会中断,因为......为什么不呢?这就是为什么我们有时会忘记如何设计和处理用户可能在以后遇到的一些可能不那么好的情况。
列举几例,如果突然互联网连接中断,会发生什么?或者,如果浏览器在执行任务时尝试连接到API时出错?如果连接速度太慢,是否会有加载指示器(例如微调器或进度条),或者在加载实际数据时是否会有一些占位符填充显示块?那么刷新应用程序的某些屏幕的可能性呢?什么时候(以及在哪种情况下)可能?

正如你所看到的,我不是在谈论用户所犯的错误(例如,在填写表单时犯了错误),而是关于不受其控制但仍然发生的错误。在这种情况下,与开发人员交谈,并了解不同屏幕上可能出现的问题,然后设计一种可以让用户轻松解决问题的方法,让他们可以选择稍后再试或者执行不同的操作。
无论如何,确定触发每个错误的特定条件并为每个案例设计有用的错误消息是一个好主意。这些有用的消息将帮助用户在每种情况下做出适当的响应,并知道下一步该做什么来解决问题。即使它有点麻烦,也不惜一切代价避免使用通用错误消息。
理解流程
界面包括许多元素,它们一起形成应用程序的整个布局。然而,当我们把重点放在用户界面上的一个整体,我们往往忘记了一些元素也有较小的任务来执行的总体目标做出贡献。

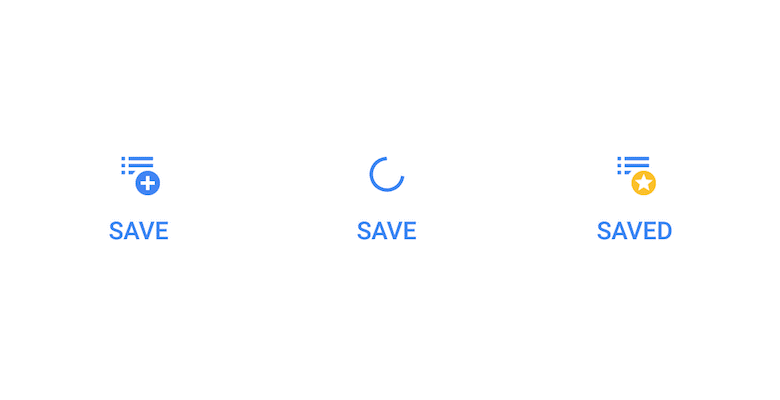
如果有一个触发某种交互的按钮或项目,那么请向前看并考虑下一步:在执行操作时是否会显示加载状态?它可以因某种原因被禁用吗?如果用户按住按钮一段时间该怎么办?会有任何反馈意见吗?就像整个屏幕有不同的状态一样,同样也适用于单个元素。
此外,请考虑产品的逻辑如何与用户的心智模型相匹配,帮助他们准确有效地实现目标并以有意义和可预测的方式完成他们的任务。
我要做的就是解决所有这些问题,就是停止我正在做的事情,暂停,退后一步,查看整个多屏幕流程的大局,并了解一系列步骤和动作。我将寻找导致该点的多条路径,以及远离它的多条路径。
你可以在使用原型时做同样的事情,慢慢地,认真地,谨慎地执行动作。如果这对你来说太具有挑战性,因为你之前可能已经多次这样做了,现在它变成了一种自动化的任务,并问同事,朋友或活跃用户看看设计或原型。看到其他人使用并与你的设计进行互动可能很有启发性,因为我们往往过于接近并且过于熟悉它,因此可能会忽略一些事情。
为您的屏幕设计
当我在设计时,我通常会将手机放在我旁边,以便我可以预览我的工作并实时进行调整。
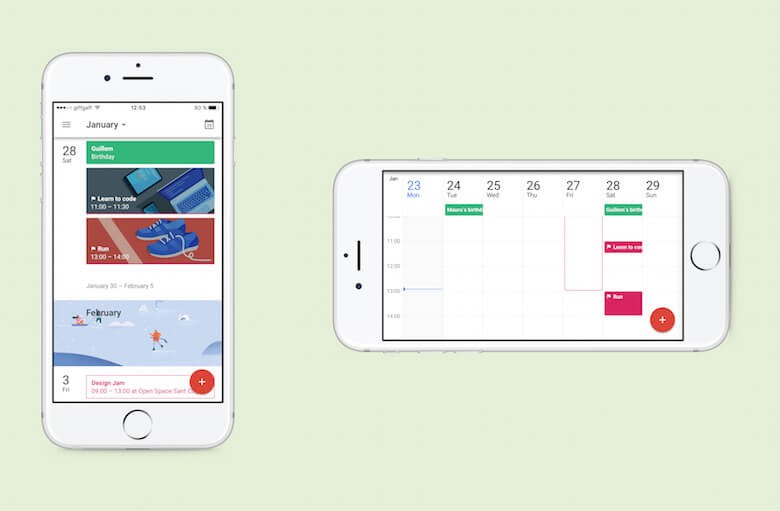
我认为这是一个很好的做法,但这种方式也很容易忘记所有其他手机与人们可能使用的手机不同。有很多不同的屏幕尺寸(特别是在Android平台上); 试着考虑所有可能的变化。
知道从哪里开始的一种方法是检查你的实际用户拥有哪种类型的设备。
在为各种屏幕尺寸和方向准备设计时,不仅仅是拉伸盒子和重新定位元素。仔细考虑如何充分利用每种情况,以及如何进行必要的调整,即使它意味着偏离原始设计。

在这些情况下,我们之前讨论过的相同原则仍然适用:不可预测的情况,不同类型的内容,可变数量的信息,缺少数据等等。你必须针对各种可能的场景进行设计。不要陷入将屏幕设计为产品的单独部分的陷阱,它们都是相互连接的。
这不仅对你有用,而且对开发人员也有帮助,他们需要了解许多可能的场景才能编写代码并准备界面来解决这些问题。
今天你需要什么,明天你可能需要
你可能已经注意到,本文中许多要点的目标是减少意外情况。即便如此,在很多情况下你也无法得到明确的答案。开发人员经常会问,“那么,如果我这样做会发生什么呢?”指出你以前没有考虑过的潜在结果。
如果发生这种情况,那么你只需要针对一个案例和一个屏幕来解决该特定问题。但总是尝试全局思考,并考虑如何将该特定问题的答案设计为以灵活的方式工作,以便你以后可以重用它。
毕竟,这就是我们UI设计师所做的 - 我们设计和定义适应未预料到的状态,条件和流程的灵活系统。将你的界面视为移动,更换智能部件的生动生态系统,而不是单个像素块的集合。

在此过程的这一部分中,你需要与团队中的开发人员密切合作,主要是为许多不同情况定义一组行为规则。但保持良好的平衡 - 尽量不要过度设计。用一点常识来设定自己的极限。你需要在功能和一致性之间取得良好的平衡。请记住,良好的设计系统是灵活的,并且在某些情况下为规则的某些例外做好准备。
另一方面,想一想你已经设计过的元素如何调整以适应新的情况。如果你创建一个设计组件库,你将会看到更好的结果,因此,只需快速浏览一下库,你就会知道是否需要从头开始设计某些东西,或者你可以使用现成的东西。
结论
基于设计系统的优雅解决方案具有明确定义的问题将使我们工作中的视觉设计更加有趣,因为我们可以专注于界面的改进,抛光和愉悦,而无需无休止地迭代。当我们过早地跳到视觉效果时,我们必须同时解决问题并制作界面,这通常会导致沮丧和倦怠。
改变你的工作流程可能在一开始就具有挑战性,但过了一段时间你会喜欢在限制范围内工作。这也将改变你的思维方式,并希望帮助你摆脱对视觉细节的关注。你将成为一个更加完善和有能力的用户体验设计师,使用适当的可交付成果,而不仅仅是生成无穷无尽的视觉模型和组合。
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
直播是2020年到2021年移动互联网的重要赛道,在以百度APP为核心的移动生态之下,缺少一个独立的直播APP去承载整个百度直播体系和被直播所吸引的用户。为了让用户“有出有进”,促成了这次的产品设计。
在这样的产品孵化阶段,我们希望产品在具有直播特性的同时,能够与其他泛娱乐类的直播产品打开差异化,并且有足够的记忆点让它在众多直播产品中被人们所记住并喜欢,那么品牌的塑造和品牌的融合就尤为重要。
所以,产品的设计围绕着泛娱乐直播进行,进行功能的设计和梳理,其中视觉设计便以品牌为中心。
上述的内容,准备以上下两篇文章来做阐述和展示。
这篇文章,主要以市场上的界面案例,来粗浅地聊聊品牌元素如何融入到界面设计中。
下一篇正在准备中,将以我刚来到百度时设计的一个独立直播产品为例,尽可能完整地呈现以强化品牌、IP应用为核心的产品设计过程。

百度网盘
在网盘团队去年的改版中,将积木的品牌概念,融入到icon的设计中,取得了巨大的成功和市场反响,苏大牙的那篇复盘文章,一直在产品设计上影响着我的思路。

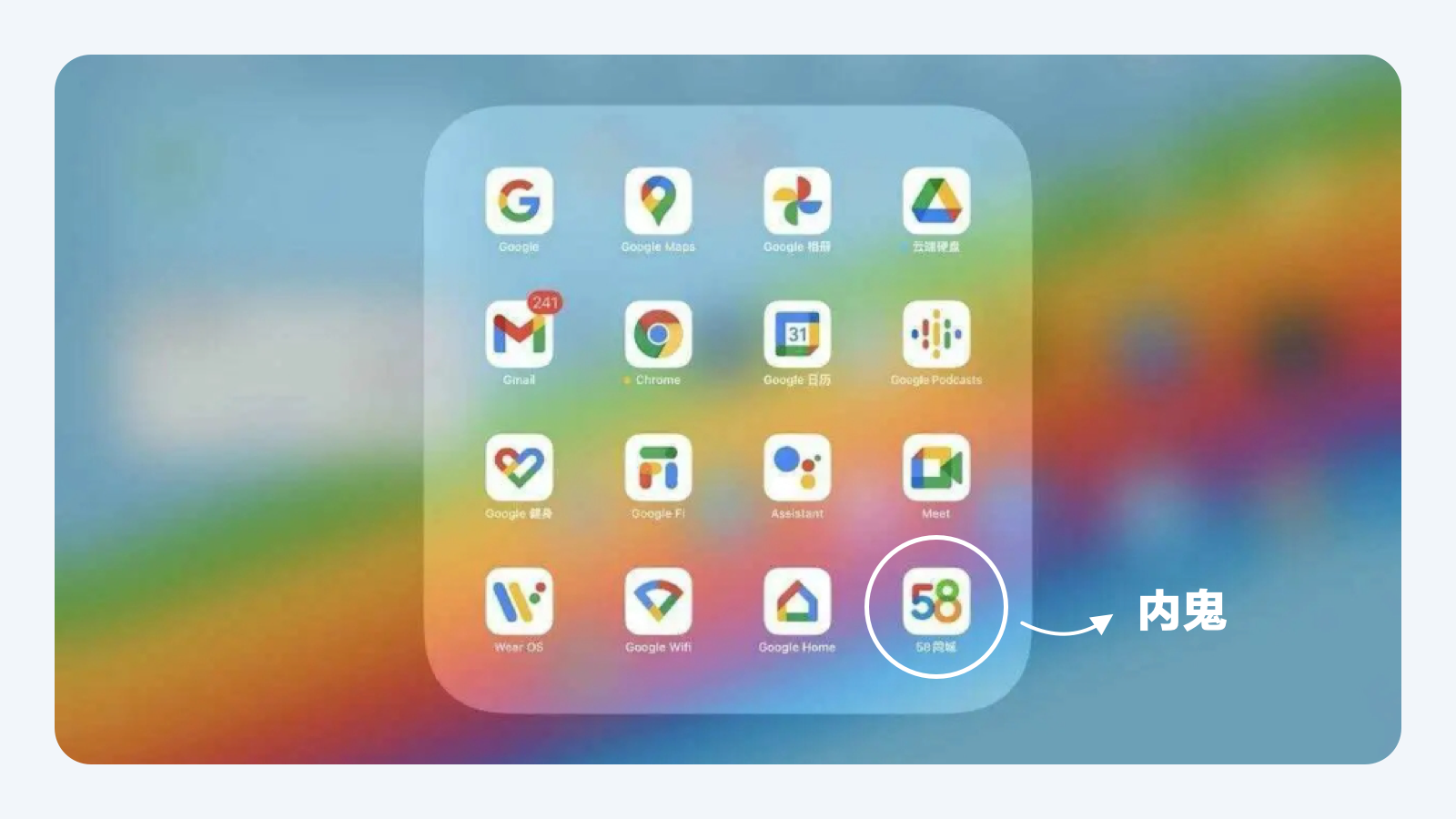
2.谷歌系APP图标
谷歌如今统一了谷歌系产品的图标风格,充分地在颜色和风格上体现了谷歌的品牌意识,如今我们一见到此类的图标,第一反应便是,这是不是谷歌的APP?

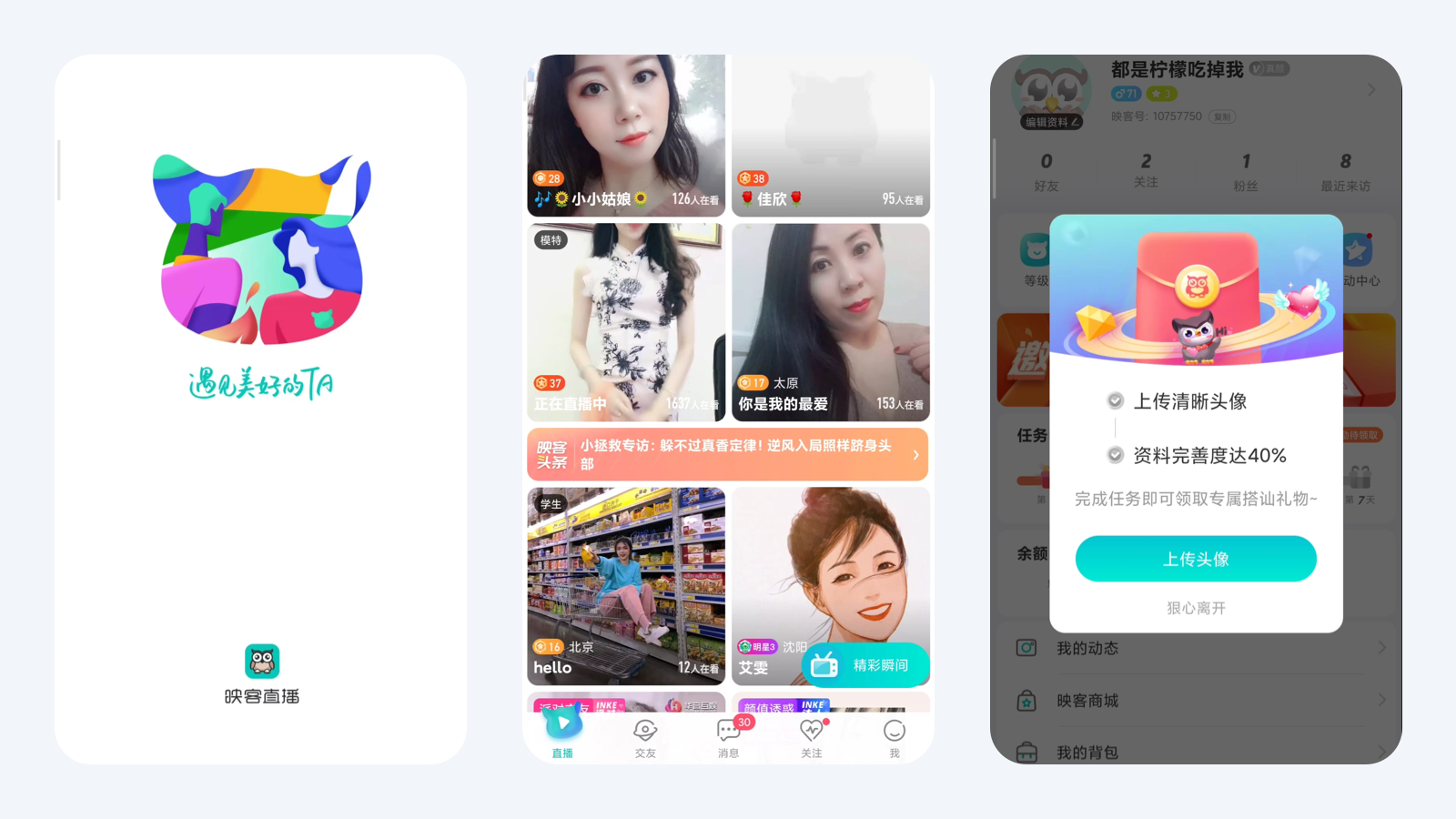
3.映客直播
映客直播在启动页、tabbar,都把猫头鹰的元素融入进来,在运营设计中,也更多的使用猫头鹰剪影作为主体画面的承载。

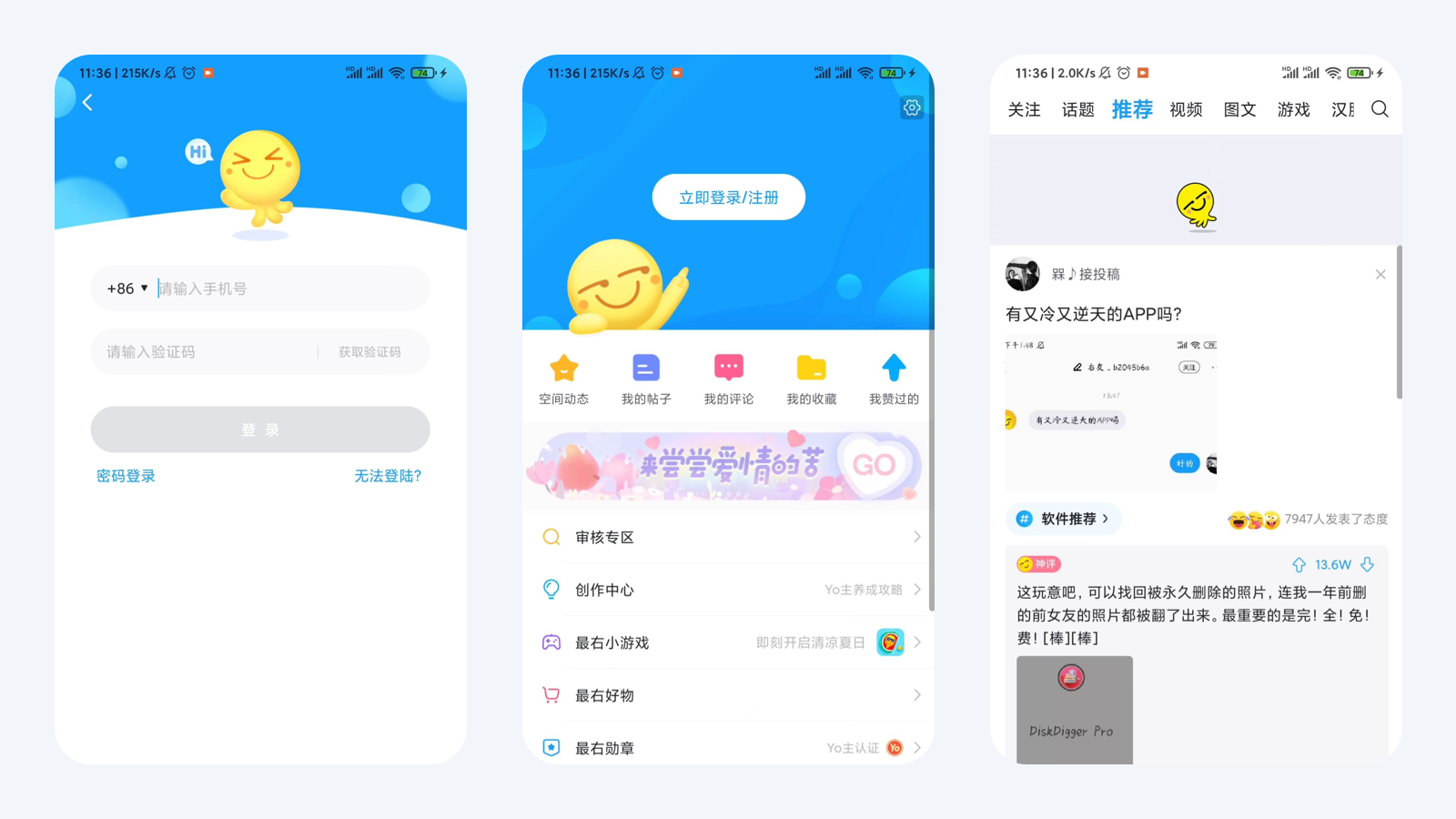
4.最右
最右在登录相关的页面,使用IP+品牌色的方式,强化品牌意识,在下拉刷新中,融入IP进行趣味性的设计,很好地诠释了娱乐性、年轻化的产品应如何做情感化设计。

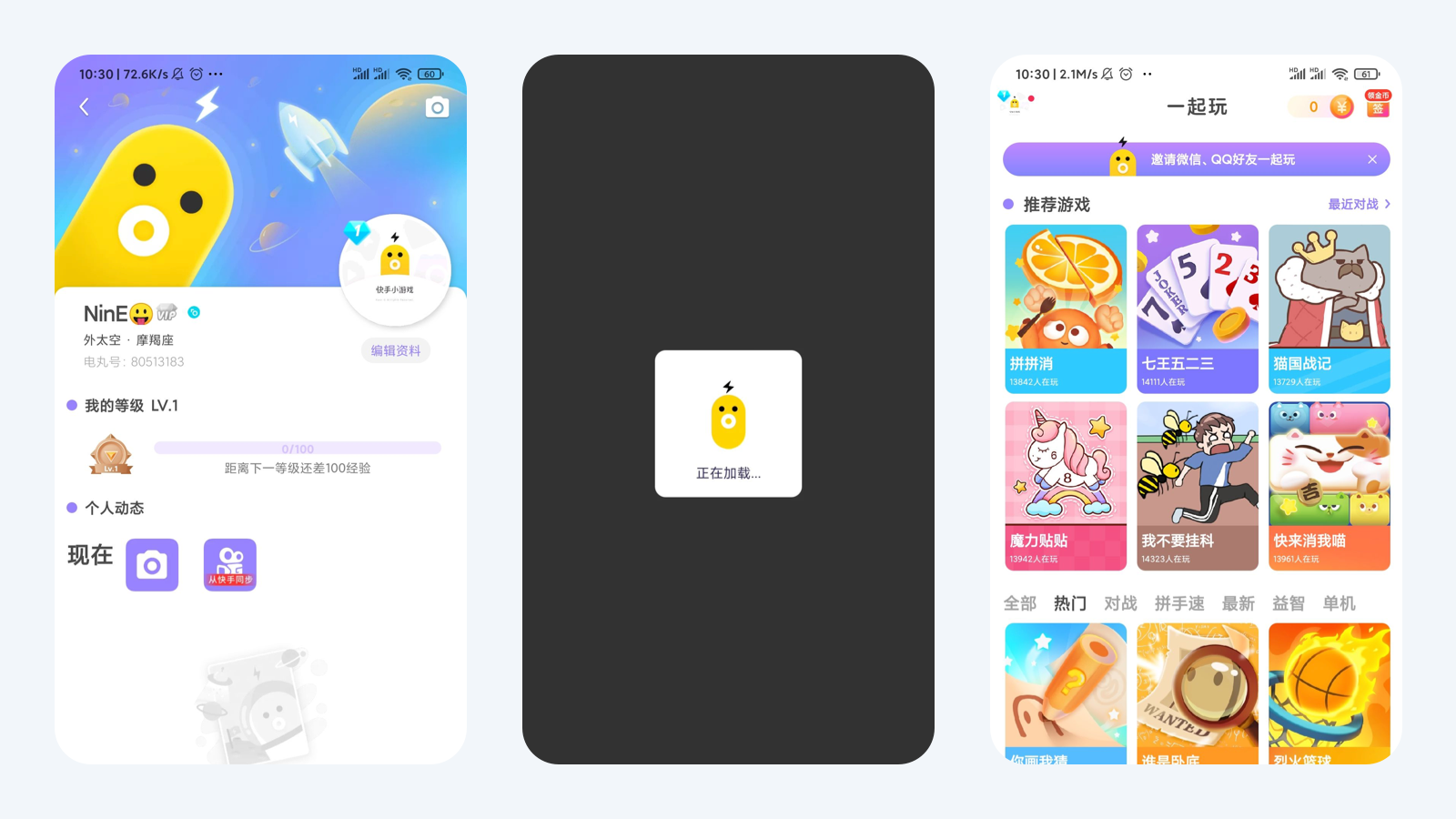
5.快手电丸
快手电丸在个人主页默认图、头像默认图、加载、页面中的功能引导,都加入了IP形象强化品牌。

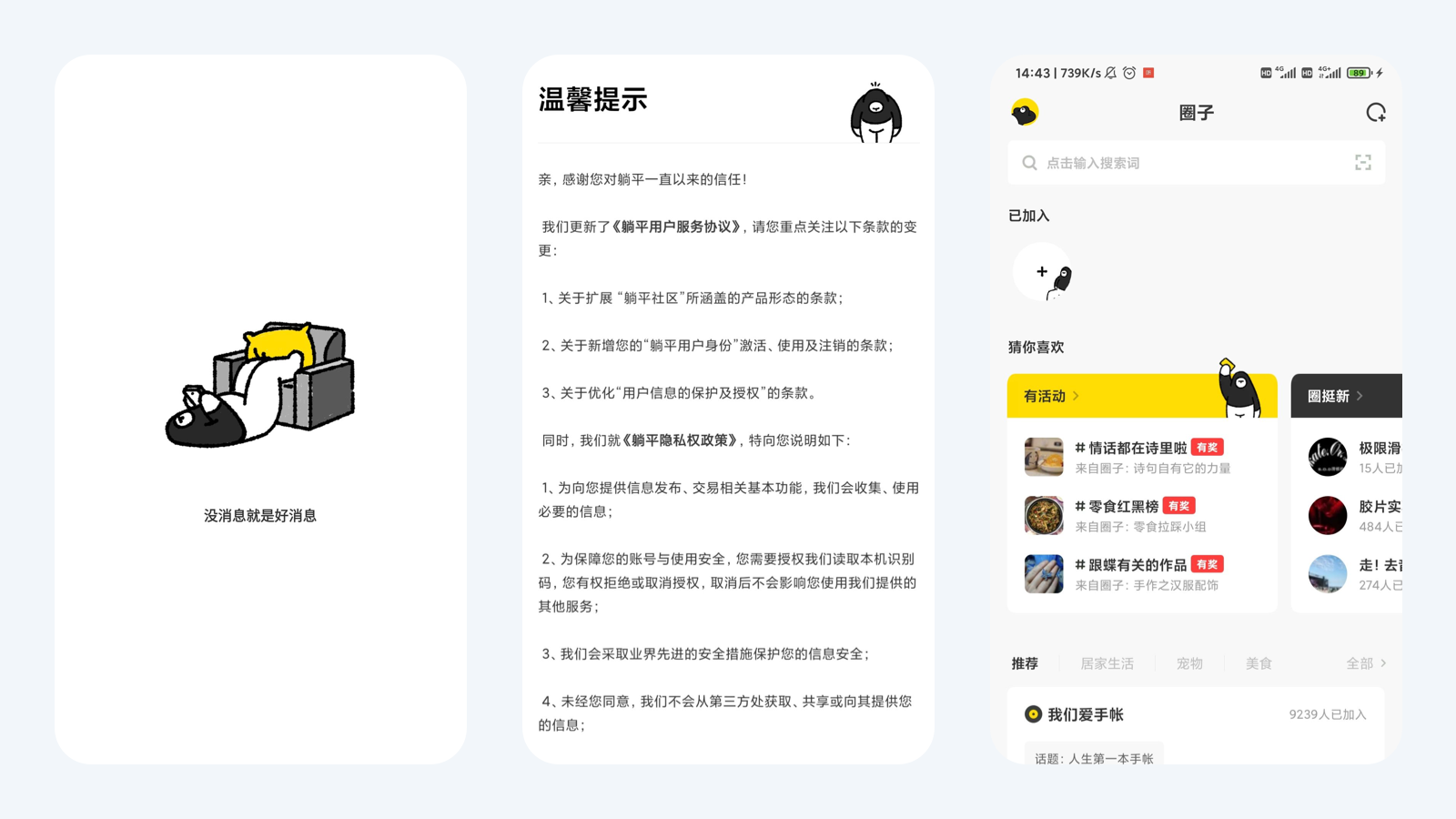
5.躺平
躺平是在我最近的产品体验中,IP运用和品牌塑造最完整的产品,它成功的把“躺平”这个概念,应用到了IP形象上,再由IP形象对界面中的各处进行应用,延伸这个品牌概念。而且应用范围并不仅仅局限于弹窗、启动页、刷新等常规IP应用点,更是在界面之中做到了自然合理的应用。

小结:
在界面设计中,对于品牌的强化,除了将品牌理念抽象化进行icon等图形的设计,更多地产品喜欢采用具象的IP形象进行合理植入来进行品牌概念的传达。
在IP的应用中,启动页、加载动画、下拉刷新、弹窗装饰、默认图片等是常规的应用场景,除此之外,在卡片标题、功能入口、内容页装饰等地方出现IP的应用,更加能给用户带来惊喜感。
品牌在界面中的植入,在于小而有趣,而不在于多少,在合适和惊喜的地方出现,才能向用户传递出情感。同时可以看出,在界面中应用的IP形象,基本不会出现3D化的情况,在年轻化、娱乐向的产品中,IP本身也没有明显的性别倾向。
总结下,无描边、扁平、2D、无性别等特征,更加适合在界面中应用。少配色、轻渐变、结构简单、应用场景尺寸越小,IP使用比例越小,这些原则也更有利于IP应用的合理性。


转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

Color是眼睛从光中感知到的感官印象,它以各种形式的概念和情感进行翻译。对于艺术家来说,正确的操作非常重要,因此在整个历史中,它已经以多种方式和不同的方法得到了理论化。
绘画,印刷,摄影,图形设计和界面设计使用色彩理论来唤起特定的思想和观念,并利用色彩的非语言能力,而不是其他较慢的交流形式。

在界面设计中,从增强品牌知名度到在购买按钮上产生更多点击,色彩心理被用来影响用户可能拥有的感知。其他重要结果,例如改进的可用性,也可以是良好的颜色掌握能力的结果。
在本文中,我将介绍设计界面时经常用于颜色选择的六个注意事项。
特定的颜色与某些情感相关,但并非总是如此。自从我们出生以来,我们的眼睛就了解现实世界的色彩,随着时间的流逝,记忆会将这些色彩与某些体验和元素相关联。这种熟悉程度可以为用户提供有关界面目标的一些上下文。

当然,这不是绝对的,因为人类对现实的理解是非常不同的,并且不能以其所有形式进行概括。德国艺术家约瑟夫·阿尔伯斯在他有条不紊的书,彩色的互动,指出色的主强的特点就是相对论。西方国家的红色可能代表着危险和邪恶,但在中国,红色代表着幸福,欢乐和庆祝。尽管如此,他还指出,许多人以相同的方式感知某些颜色,例如与生态相关的绿色或粉红色代表着女性气质。
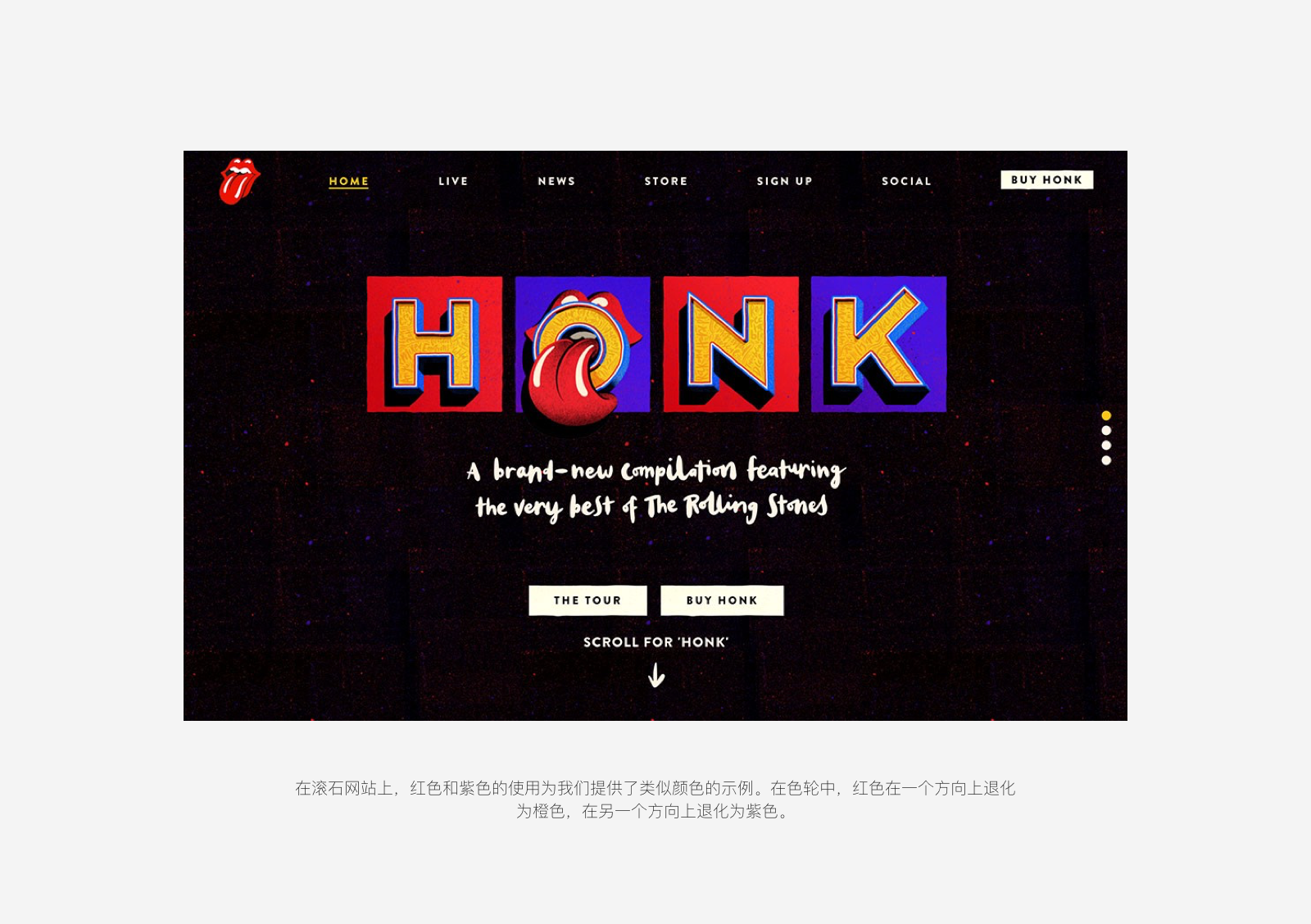
和谐的色彩使元素具有逻辑感。有很多方法可以创建色彩和声。其中之一是通过使用类似的颜色,即在色轮中彼此接近的颜色。

为什么类似的颜色具有吸引力?因为这是自然产生的色彩行为。日落使天空从橙色变成紫色,海洋从蓝色变成绿松石,彩虹将所有七种颜色融合在一起。我们可以得出结论,视线会以类似的颜色找到自然的愉悦感。
由于温度也会产生相当大的协调性,因此建议仅在暖色或冷色之间保持此颜色范围。还可以利用这些颜色的饱和度和亮度来创建类似物的使用深度。这完全取决于您要创建的效果以及界面显示的内容。
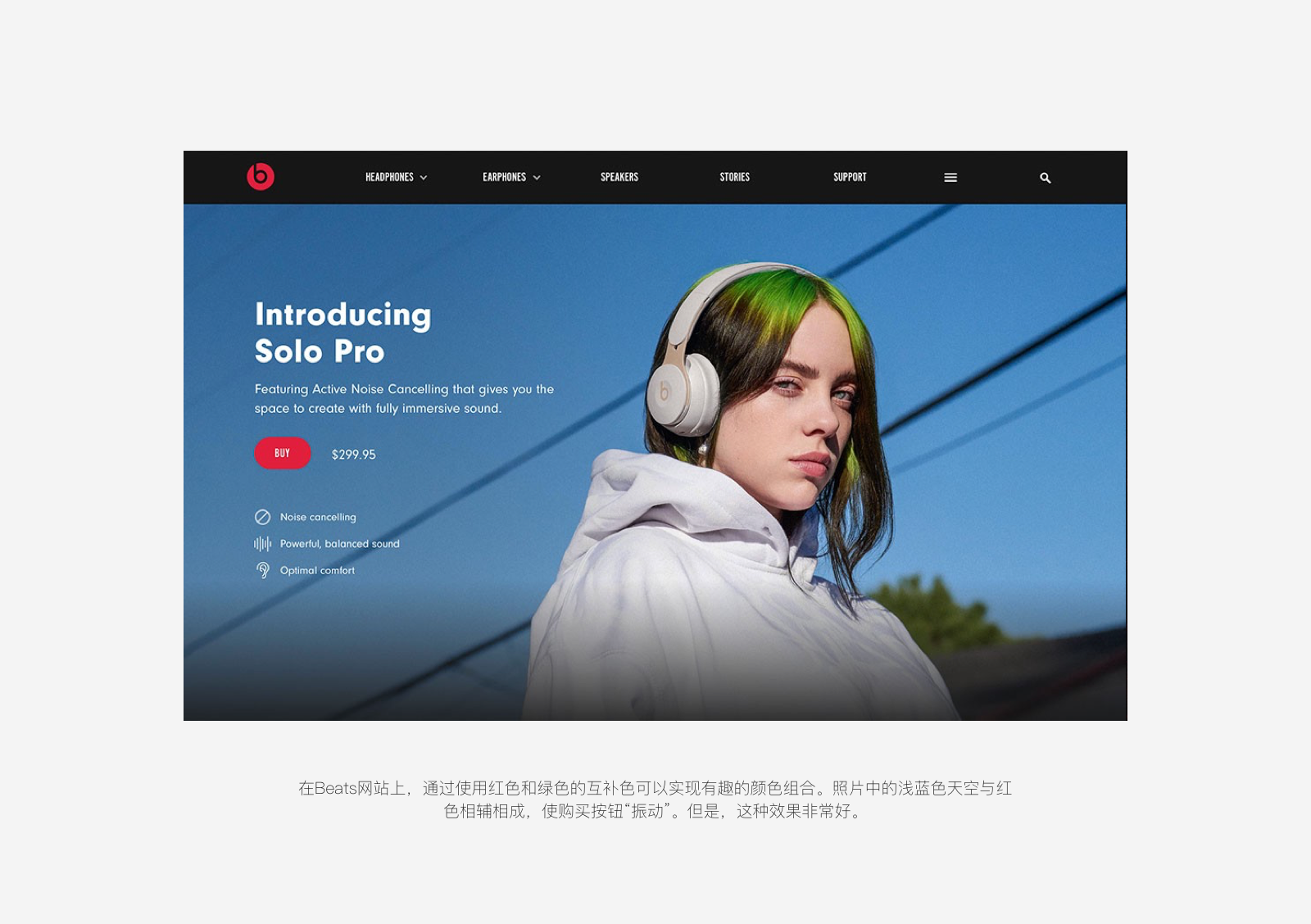
色彩对比使界面更具动感。色彩补充的另一种形式是通过使用补色来实现的,补色是在色轮中彼此面对的补色。通过使用互补色元素,可以在设计中产生对比和动态效果。

对比颜色的好处包括,可以赋予界面能量和运动效果,以及增强一些我们希望用户注意的相关点。要使这些颜色和谐相处并不容易,因为它们的滥用会造成视觉混乱,并使眼睛不适。比例是关键。
要了解有关色彩对比的更多信息,我推荐瑞士人Johannes Itten撰写的《色彩的艺术》一书,其中介绍了七种对比类型的理论:色调,温度,明暗,互补,饱和度,同时和定量。无论我们选择哪种颜色对比,都应在整个Web /应用页面中进行维护,以确保设计的一致性。
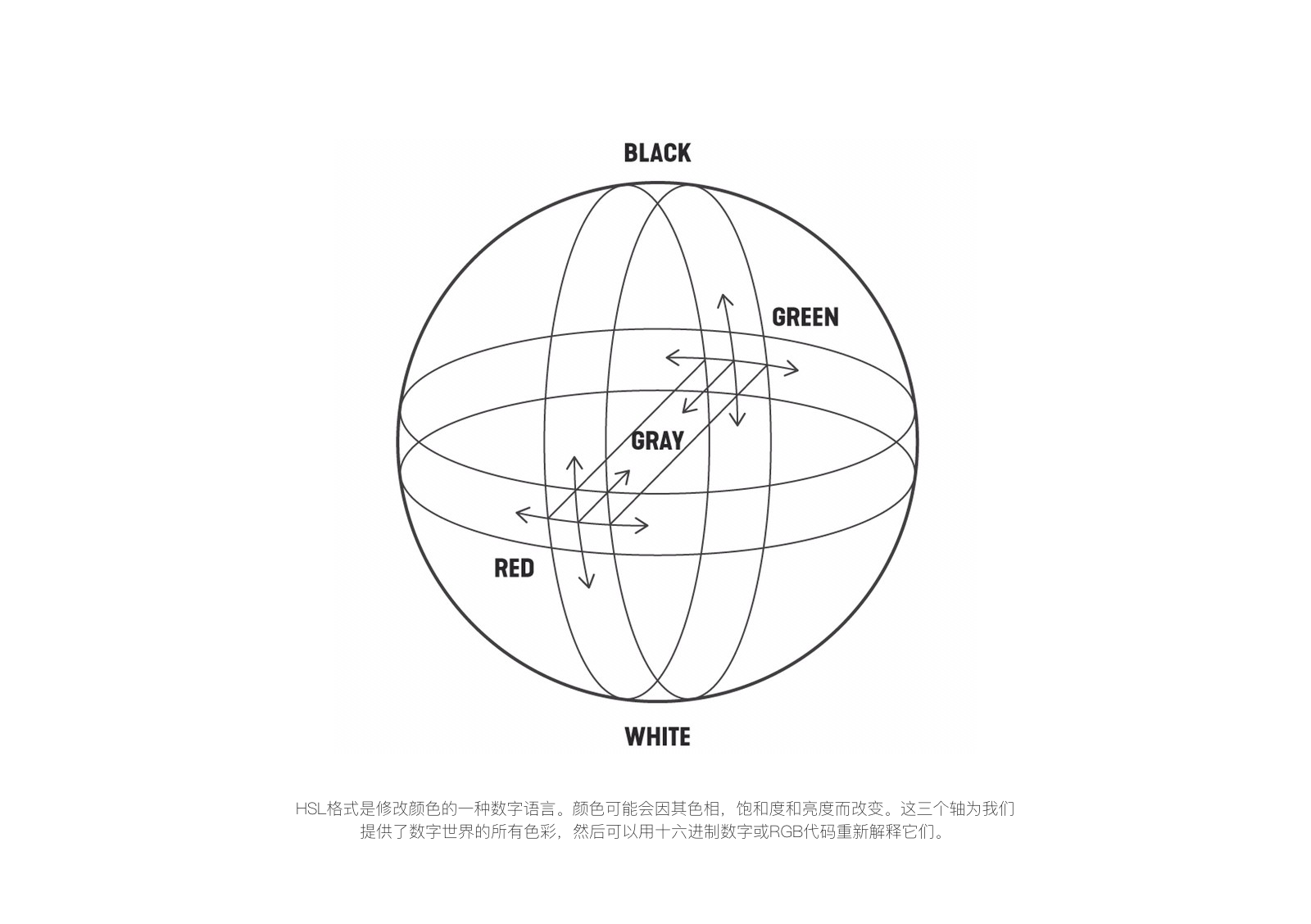
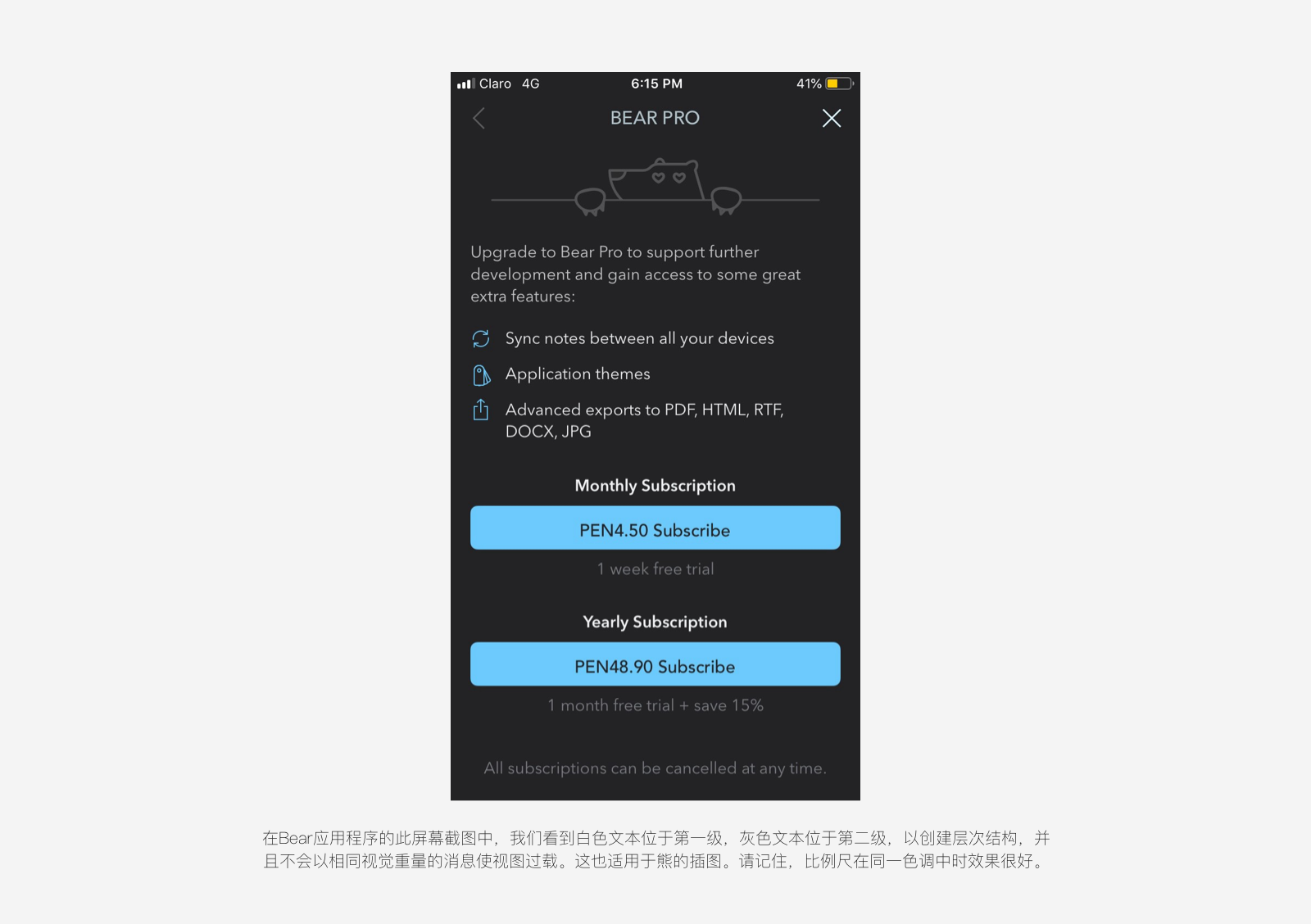
色阶可减轻认知负担。保持色调,但将闪电修改为不同的水平有助于分离元素,而不会使组合物过载。

UI设计中的色阶也受自然影响,不仅受树木叶子,天空或海洋等元素的影响,而且受物体和阴影的影响。人眼会感觉到相同颜色的许多变化,具体取决于照明,深度甚至纹理。人们期望UI颜色像他们在现实世界中一样就不足为奇了。
可以说,使用色标的目的是避免添加大脑必须处理和不必要理解的新颜色或色调。界面设计越容易理解和越快,它将为用户带来更多的乐趣。
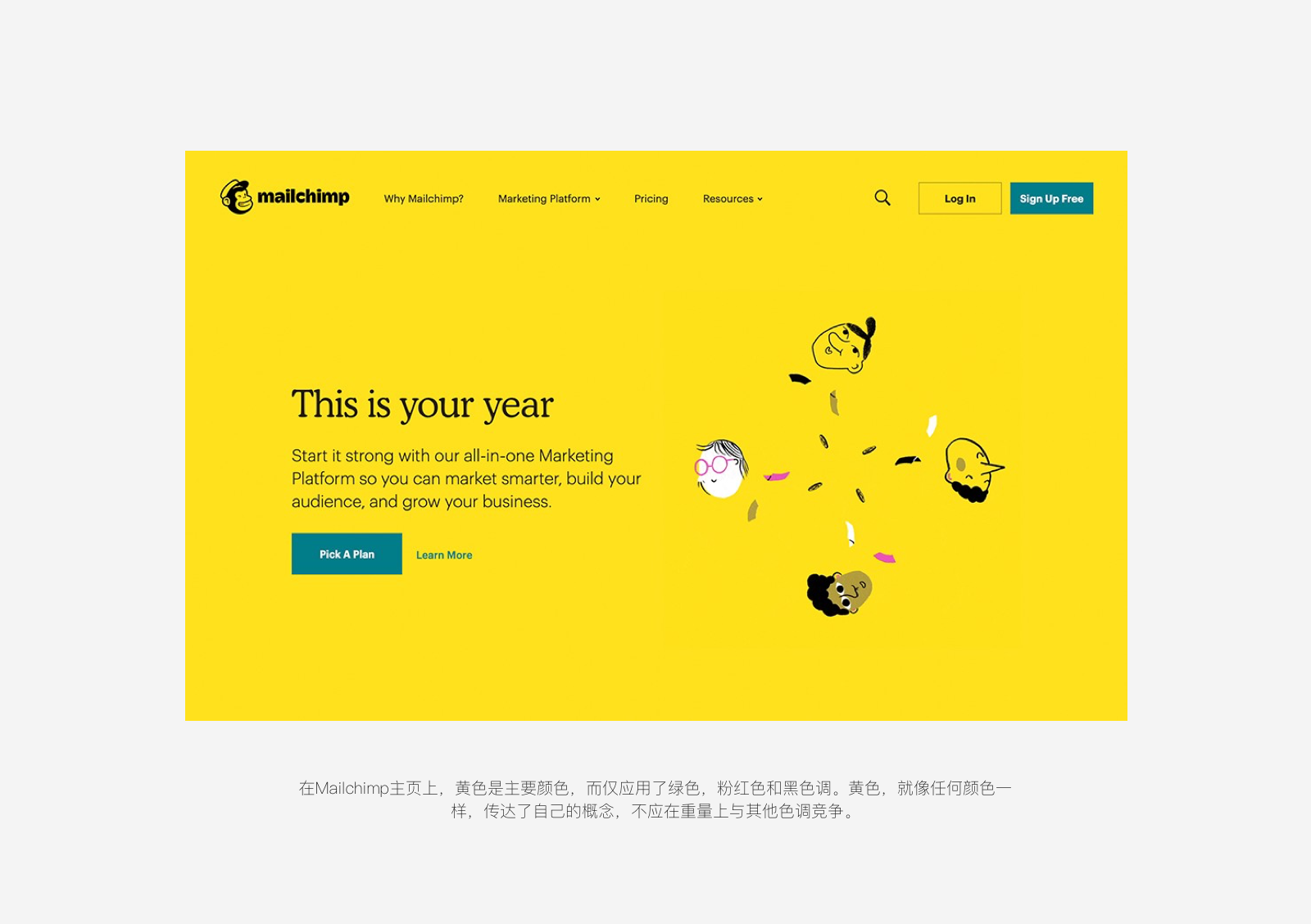
定义颜色比例可平衡组成。越来越多地使用颜色可以使样式更清晰,并避免不必要的颜色冲突。

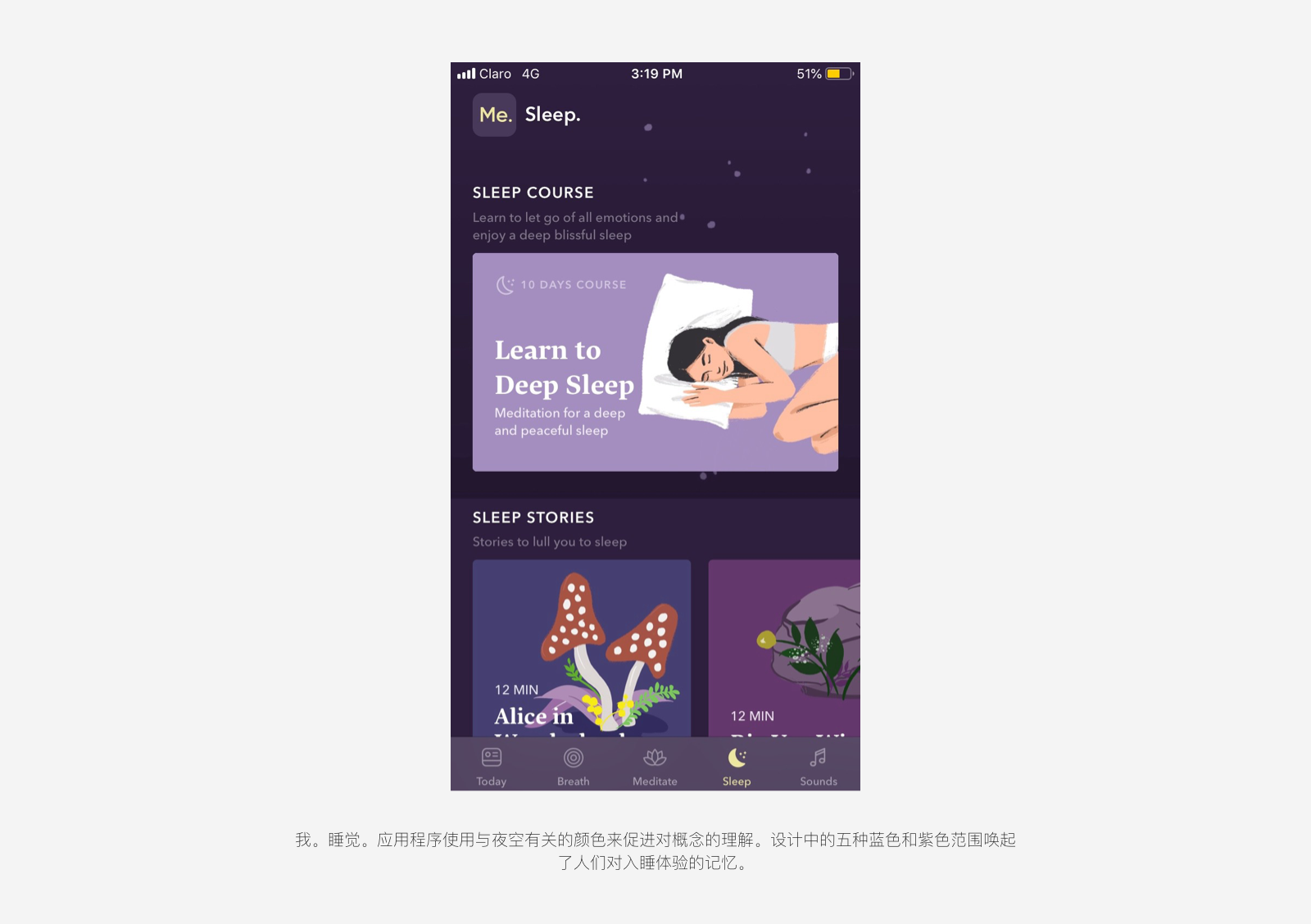
颜色层次结构对于定义一种氛围非常重要,同时,它也是构成网络中所有元素的主要色彩。在当前的UI设计趋势中,白色是最受欢迎的颜色,因为白色可以保持界面干净,突出显示交互颜色并提高可读性。但是,如果要在特定页面上创建更具沉浸感和艺术感的效果,则选择更饱和的颜色确实会很好。
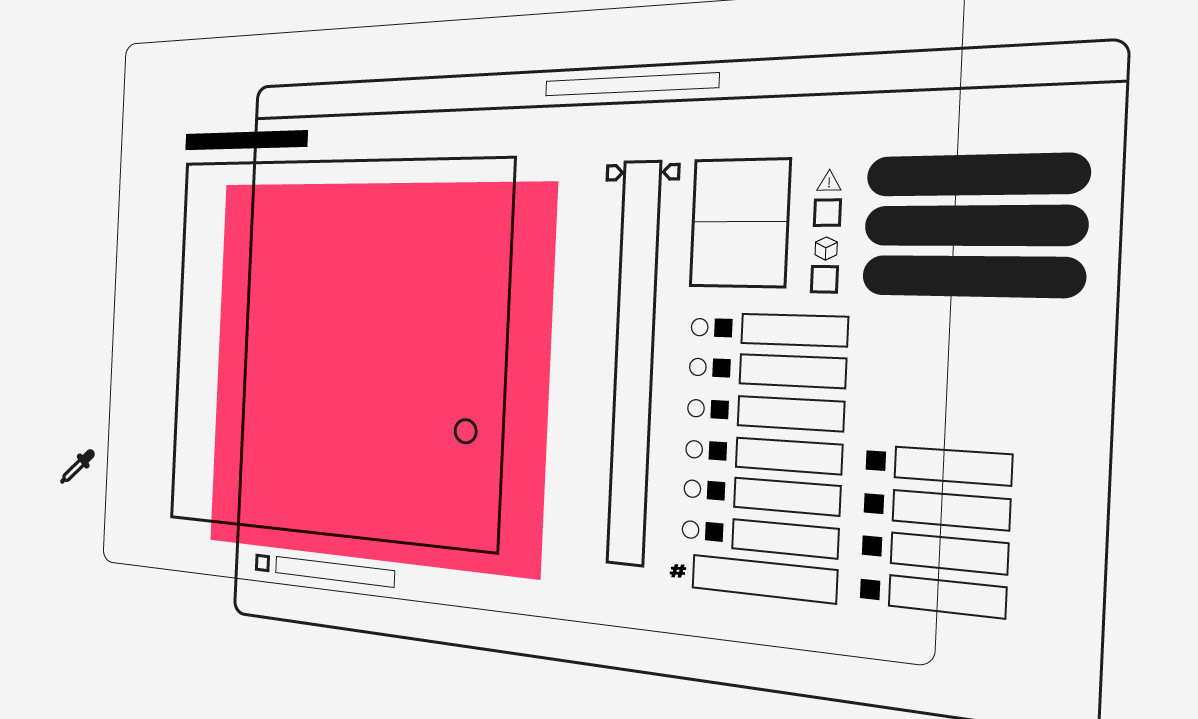
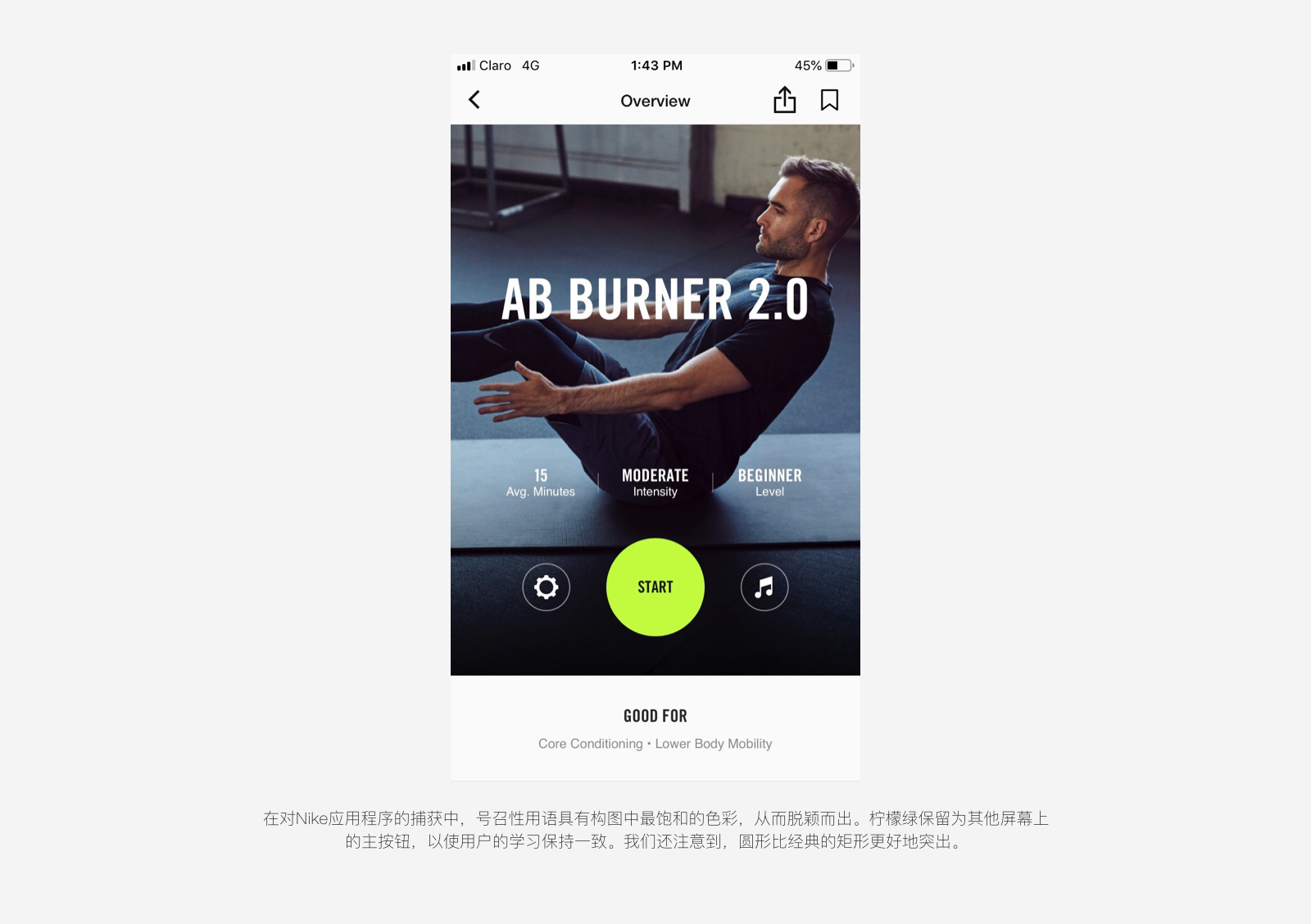
交互颜色在执行过程中必须清晰且在界面中保持一致。号召性用语必须相对于背景具有足够的对比度,并且相对于其他组件必须具有足够的视觉重量,以便用户可以轻松识别它们。

但是,交互色并不总是以最饱和或最亮为特征,而是以其色调,形状,大小或对比度在屏幕上与其他元素脱颖而出。因此,交互颜色的有效性将通过用户识别交互区域并以较少的思想执行任务的速度来衡量。
另一方面,次要行动号召力更轻,并且在视觉上更接近信息元素。在我们的耐克应用示例中,配置和声音按钮指示这些是交互作用,原因是形状而不是颜色。按钮的这种层次结构很重要,因此用户可以对元素进行自然排序,并避免在每个屏幕上使用多个主要的号召性用语的不良做法。
总之,颜色是事物的重要影响者,它影响事物对环境的感知,并直接影响其他颜色甚至自身。尽管对其理论的深入研究可以改善我们对设计的掌握,但是创建专业配色方案的过程很大程度上取决于我们的视觉体验和对现实世界的感知。让我们开始训练我们的眼睛。
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

情感化设计在我们的决策过程中起着至关重要的作用,因为加入情感化的设计可以改变与产品交互的人的整体现实。
人类是一种情绪驱动的物种,我们选择某些产品并不是因为它们有意义,而是因为我们认为它们会让我们感受到不一样的感觉。也正因如此,在未来的界面将在产品设计的基础上使用情感的概念,人们使用的经验将基于智商(IQ)和情商(EQ)。
本文试图展望未来,看看我们将在未来十年内设计哪些接口。我们将仔细研究三种情感化界面设计的互动:
语音
增强现实(AR)
虚拟现实(VR)
未来情感化界面的实际例子
界面如何?即使我们还没有回答这个问题,我们也可以讨论接口可能具有哪些特性。在我看来,我确信我们最终将摆脱充满菜单,面板,按钮的接口,并转向更“自然的界面”,也就是情感化的界面。未来的界面不会被锁定在物理屏幕上,而是会集合五种感官的力量。因此,他们需要较少的学习曲线,理想情况下,根本没有学习曲线。
情商情绪在商业中的重要性
除了使体验更自然并减少学习曲线之外,为情感设计还为产品创造者带来了另一个好处:它提高了用户对产品的采用率。可以利用人类对情绪的行动能力来创造更好的用户参与度。
真实的语音界面
使用语音作为主要界面的产品正变得越来越流行。我们中的许多人使用Amazon Echo和Apple Siri进行日常活动,例如设置闹钟或预约。但是,目前市场上可用的大多数语音交互系统仍然具有自然的局限性:它们不会考虑用户的情绪。因此,当用户与Google Now等产品进行互动时,他们对与机器进行通信具有强烈的沟通感 - 而不是真正的人。系统可预测地响应,并且他们的响应是脚本化的,与这样的系统进行有意义的对话是不可能的。
但是目前市场上有一些完全不同的系统,其中一个是Xiaoice,一个社交聊天机器人应用程序。这个应用程序的核心是情感计算框架,该应用程序的基础是,首先与用户建立情感联系。Xiaoice可以动态识别情绪,并在与相关响应的长时间对话中吸引用户。结果,当用户与Xiaoice交互时,就像是与真人交谈一样。
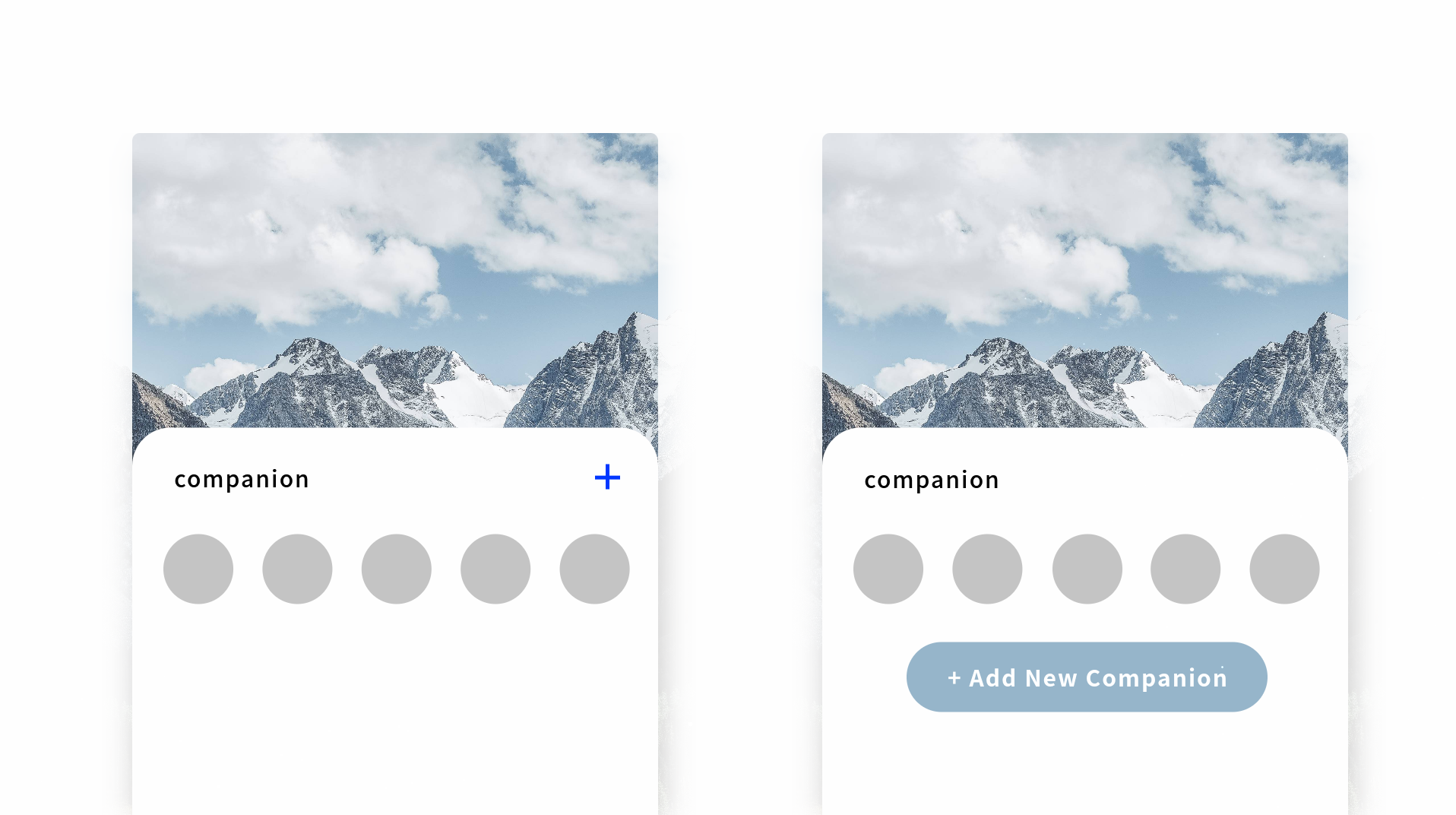
Xiaoice的局限在于它是一个基于文本的聊天应用程序。很明显,你可以通过基于语音的交互来实现更强大的效果(人声具有不同的特征,例如可以传达强大的情感谱的音调)。
我们中的许多人已经在电影“她”(2013)中看到了基于语音的互动的力量。Theodore爱上了Samantha(一个复杂的操作系统)。这也使我们相信,未来基于语音的系统的主要目的之一将是用户的虚拟伴侣。这部电影最有趣的事情是西奥多没有萨曼莎的视觉形象,他只有她的声音。要建立这种亲密关系,必须产生反映一致性格的回应。这将使系统既可预测又值得信赖。
技术离Samantha这样的系统还有很长的路要走,但我相信语音优先的多模式接口将是语音接口发展的下一章。这样的接口将使用语音作为主要交互方式,并在创建和建立连接感的上下文中提供附加信息。

为Brain.ai设计的语音界面示例(图片来源:Gleb Kuznetsov)
AR体验的演变
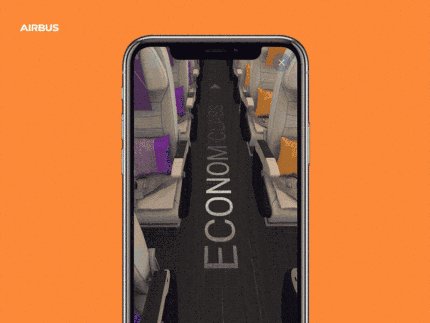
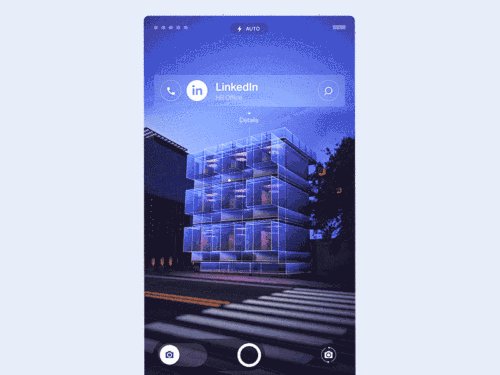
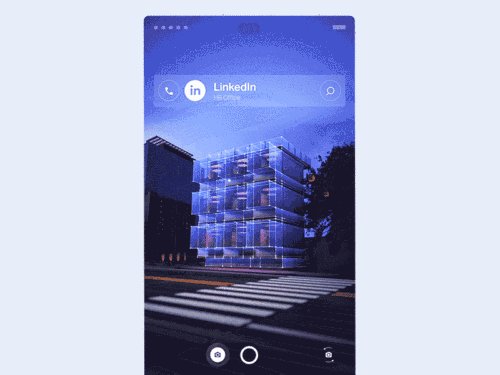
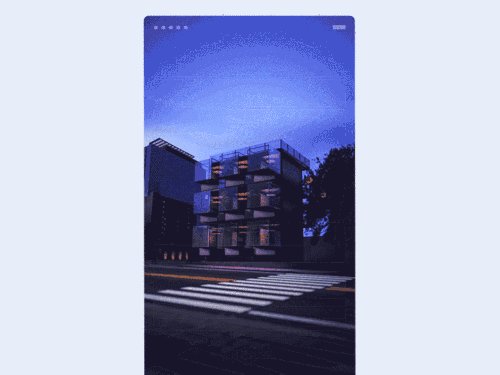
增强现实(AR)被定义为现实世界之上的数字覆盖,并将我们周围的对象转换为交互式数字体验。我们的环境变得更加“智能”,用户对手指尖上的“有形”物体产生幻觉,从而在用户和产品(或内容)之间建立了更深层次的联系。
使用AR重新构想现有概念
AR的独特之处在于它为我们提供了与数字内容进行物理交互的非凡能力。它允许我们看到以前无法看到的东西,这有助于我们更多地了解我们周围的环境。此AR属性可帮助设计人员使用熟悉的概念创建新的关卡体验。
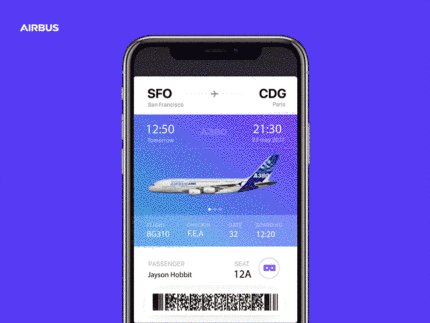
例如,通过使用移动AR,可以创建新级别的飞行体验,允许乘客查看有关其班级或当前航班进度的详细信息:

AR在空中客车A380的飞行体验中。(图片来源:Gleb Kuznetsov)
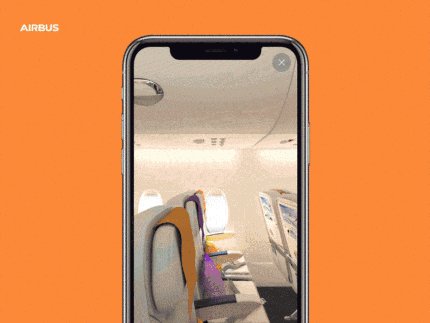
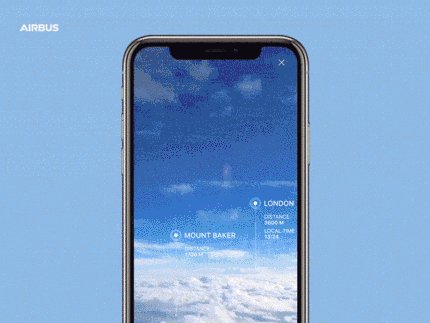
AR帮助我们找到通过空间的方式,并一目了然地获得所需的信息。例如,AR可用于为您当前的位置创建丰富的上下文提示。被称为技术SLAM(小号 imultaneous 大号 ocalization 甲 ND 中号 apping)非常适合此。SLAM允许实时映射环境,并且还可以将多媒体内容放入环境中。
为用户提供价值的机会很多。例如,用户可以将他们的设备指向建筑物,并在其屏幕上了解更多信息。它可以显着减少工作量,并通过允许导航和访问实现轻松的情感体验。

在上下文中提供其他信息(图片来源:Gleb Kuznetsov)
我们周围的环境(例如墙壁或地板)可以成为交互场景,过去仅限于我们的智能手机和计算机。
你在下面看到的概念正是如此; 它使用物理对象(白墙)作为通常使用数字设备传送的内容的画布:

交互式墙的概念 - 在现实世界之上的数字覆盖。(图片来源:Gleb Kuznetsov)
避免信息过载
我们中的许多人都看到了名为“超现实”的视频。在这段视频中,物理和数字世界已合并,用户被大量信息所淹没。
技术允许我们同时显示几个不同的对象。当它被误用时,很容易造成过载。
信息过载是一个严重的问题,对用户体验产生负面影响,避免它将成为AR设计的目标之一。精心设计的应用程序将使用AI的强大功能过滤掉与用户无关的元素。
高级个性化
当系统实时地根据用户的需求和期望来管理内容或功能时,就会发生数字体验的个性化。许多现代移动应用程序和网站使用个性化概念来提供相关内容。例如,当您访问Netflix时,您看到的电影列表会根据您的兴趣进行个性化。
AR眼镜允许创建新的个性化水平,即“高级”个性化水平。由于系统“看到”用户看到的内容,因此可以利用此信息提出相关建议或在上下文中提供其他信息。想象一下,你很快就会戴上AR眼镜,转移到你视网膜的信息将根据你的需要量身定制。
从增强现实走向虚拟现实,创造沉浸式体验
AR体验具有自然的局限性。作为用户,我们在内容和内容之间有明确的界限; 这条线将一个世界(AR)与另一个世界(现实世界)分开。这条线引起了AR世界显然不真实的感觉。
您当然可能知道如何解决这个限制,即使用虚拟现实(VR)。VR并不是一种新的媒介,但只是在过去的几年里,技术已经达到了允许设计师创造身临其境体验的程度。
沉浸式VR体验消除了现实世界与数字之间的障碍。当你戴上VR耳机时,你的大脑很难处理你收到的信息是否真实。关于VR体验如何在最近的将来看起来的想法在电影“Ready Player One”中有很好的解释:
以下是设计人员在创建沉浸式虚拟环境时需要记住的内容:
1.写一个故事
有意义的VR有一个强大的故事的核心。这就是为什么在你开始设计VR环境之前,你需要为用户旅程写一个叙述。一个称为“故事板”的强大工具可以帮助您。使用故事板,可以创建故事并检查所有可能的结果。当您检查故事时,您将看到何时以及如何使用视觉和音频提示来创建身临其境的体验。
2.与角色建立更深层次的连接
为了让用户相信VR中的所有内容都是真实的,我们需要创建与用户所扮演的角色的连接。最明显的解决方案之一是在虚拟场景中包含用户手的表示。这种表示应该是实际的手 - 而不仅仅是一个操纵的复制品。考虑不同的因素(如性别或肤色)至关重要,因为它会使交互更加真实。

用户可以看到他或她的手,看他们看起来像一个角色。(来源:leapmotion)
也可以将现实生活中的一些对象带到VR环境中以创建此连接。例如,一面镜子。当用户查看镜像并在反射中看到他们的角色时,它可以在用户和虚拟角色之间实现更真实的交互。

虚拟现实用户会查看虚拟镜像,并将自己视为VR环境中的角色。致谢:businesswire。
3.使用手势代替菜单
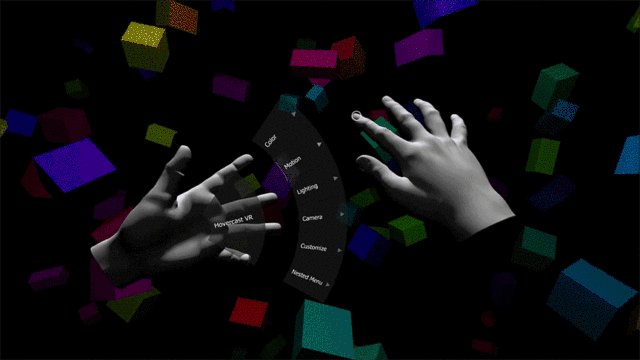
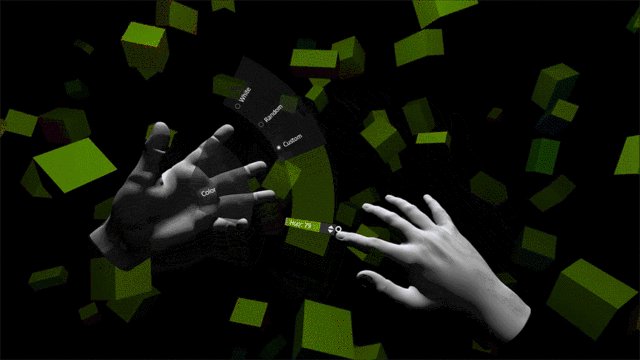
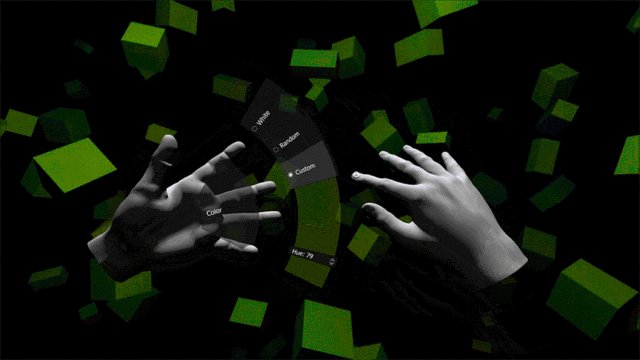
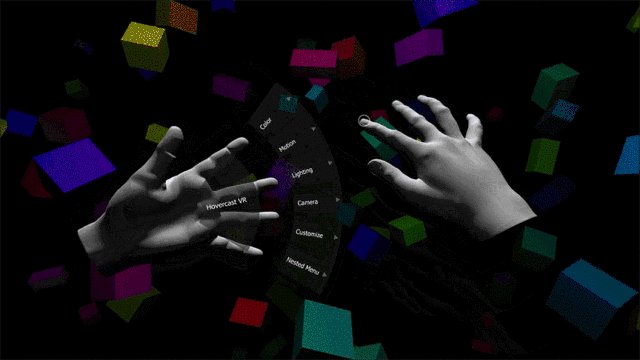
在设计沉浸式VR体验时,我们不能依赖传统的菜单和按钮。为什么?因为通过显示菜单来打破沉浸感相对容易。用户会知道他们周围的一切都不真实。设计师不需要使用传统菜单,而是需要依赖手势。设计界仍然在定义使用手势的通用语言,参与这项活动是有趣和令人兴奋的运动。棘手的部分是让用户熟悉并可预测手势。

Hovercast VR菜单试图将现有的交互概念重用于VR体验。不幸的是,这个概念可以打破沉浸感。新媒体需要新的互动模式。
4.与VR环境中的元素交互
要创建一个感觉真实的环境,我们需要让用户能够与该现实中的对象进行交互。理想情况下,环境中的所有对象都可以以允许用户触摸和检查它们的方式进行设计。这些物体将充当刺激,并将帮助您创造更加身临其境的体验。触摸对于探索环境非常重要; 婴儿在头几天获得的最重要信息是通过触摸获得的。
5.VR
VR中分享情感有一个真正的机会,成为一个新的社会体验水平。但为了实现它,我们需要解决一个重要问题,即将非语言线索带入交互中。
当我们与其他人互动时,我们获得的信息的重要部分来自肢体语言。惊喜,厌恶,愤怒 - 所有这些情绪都在我们的面部表情中,在面对面的互动中,我们从眼睛区域推断信息。当人们在VR环境中进行交互以创建更真实的交互时,提供此信息非常重要。
好消息是头戴式设备(HMD)将很快涵盖情感识别。几乎任何人与人之间的互动都将受益于VR中的面部表情。

在VR空间分享情感(来源:MITReview的 Rachel Metz )
6.为VR环境设计声音和音乐适合
音频是沉浸式体验的重要组成部分。如果不为环境设计声音,就不可能创造出真正身临其境的体验。声音既可以用作背景元素(即风的环境声音),也可以用作方向性的。在后一种情况下,声音可以用作提示 - 通过播放方向性(声音来自哪里)和距离(可以将用户的注意力集中在特定元素上)。
在为VR设计音频时,制作声音3D至关重要。2D声音不能很好地用于VR,因为它使一切都太平。3D声音是您可以在周围的各个方向听到的声音 - 前方,后方,上方和下方 - 遍布整个地方。您不需要专门的耳机来体验3D声音; 可以使用HMD的标准立体声扬声器来创建它。
头部跟踪是良好声音设计的另一个重要方面。让声音以逼真的方式表现至关重要。这就是为什么当用户移动他的头部时,声音应该根据头部运动而改变。
7.预防晕车
动是VR的主要痛点之一,这是一种在视觉感知运动和前庭系统的运动感之间存在分歧的情况,而让用户在体验VR时保持舒适至关重要。
有两种流行的理论导致VR中的晕动病:
“感觉冲突”理论:根据这一理论,晕动病的发生是由于预期的运动和实际经历的运动之间的感觉上的不一致。
“眼动”理论:在“ VR书:虚拟现实的以人为本设计 ”一书中,杰森杰拉德提到晕动病的发生是因为保持场景图像在视网膜上稳定所需的不自然的眼球运动。
以下是一些提示,可以帮助您防止用户接触到病箱:
身体运动应与视觉运动相匹配。有时即使是小的视觉抖动也会对体验产生巨大的负面影响。
让用户在移动场景之间休息(这在VR体验非常动态时尤为重要)。
减少虚拟旋转。
结论
当我们考虑产品设计的现代状态时,很明显我们只是处于冰山一角,因为我们仅限于平面屏幕。
我们正在目睹人机交互(HCI)的根本转变 - 重新思考数字体验的整体概念。在接下来的十年中,设计师将打破玻璃(我们今天所知的移动设备时代)并转向未来的接口 - 复杂的语音接口,先进的AR和真正的沉浸式VR。当谈到创造一种新的体验时,必须要明白我们唯一的边界是我们的大脑告诉我们它必须始终如一。
如果您想了解更多的前瞻信息和权威专家普修的专业性建议,就留言联系我们吧!
来源:Gleb:Designing Emotional Interfaces Of The Future
https://www.smashingmagazine.com/2019/01/designing-emotional-interfaces-future/
<p style="margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;font-size:16px;line-height:32px;text-align:center;">
<img src="https://img.zcool.cn/community/0186295d26b093a801214837432998.jpg" style="margin:22px auto 0px;padding:0px;outline:none;box-sizing:inherit;display:inline-block;vertical-align:top;max-width:100%;" />
</p>
<p style="margin-top:0px;margin-bottom:0px;padding:0px;outline:none;box-sizing:inherit;color:#666666;position:relative;font-size:16px;line-height:32px;text-align:center;">
用户调研 丨 HMI设计 丨 UE/UI设计 丨 HMI培训 丨 HMI评测 丨 体验咨询
</p>转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
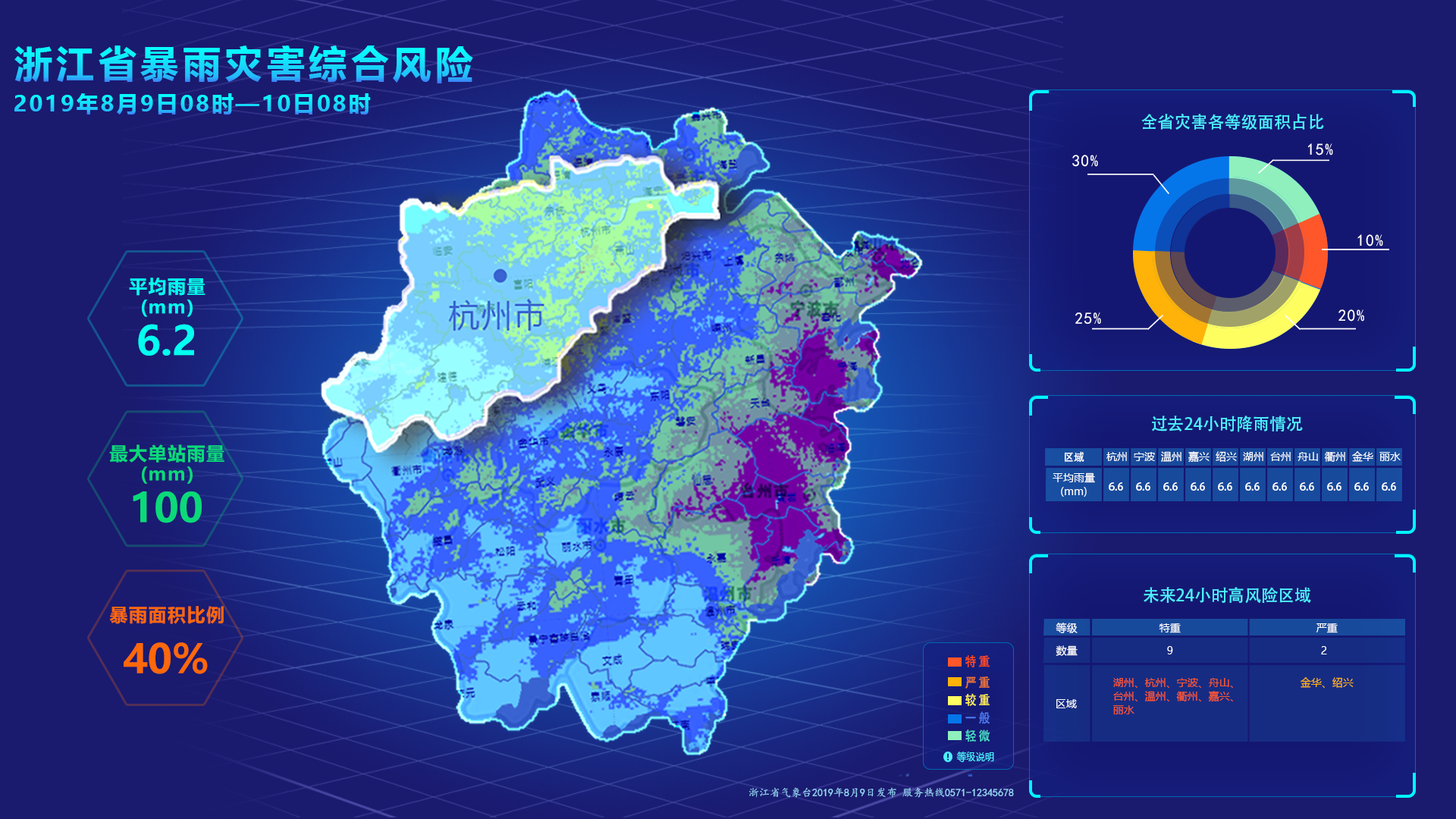
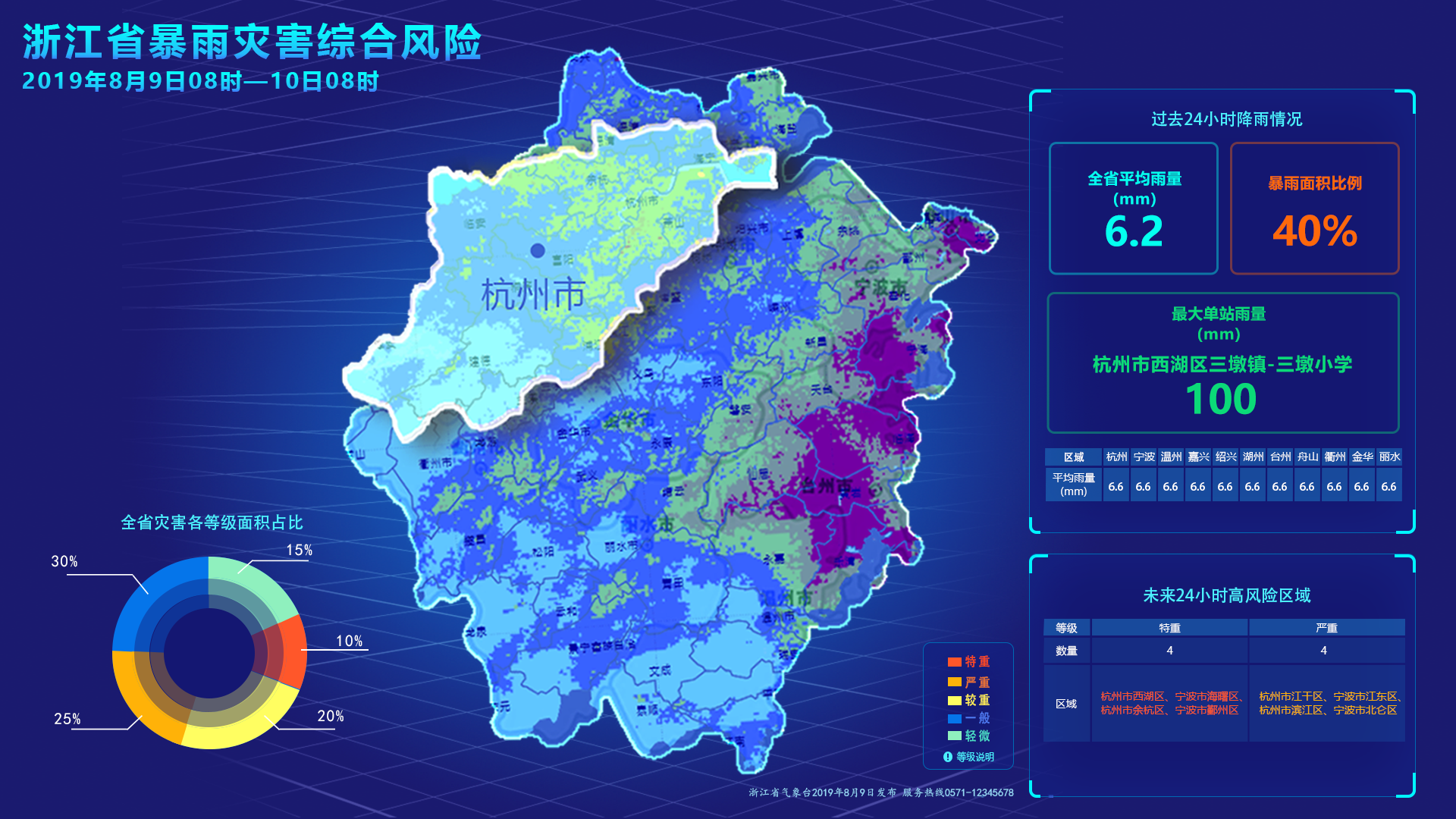
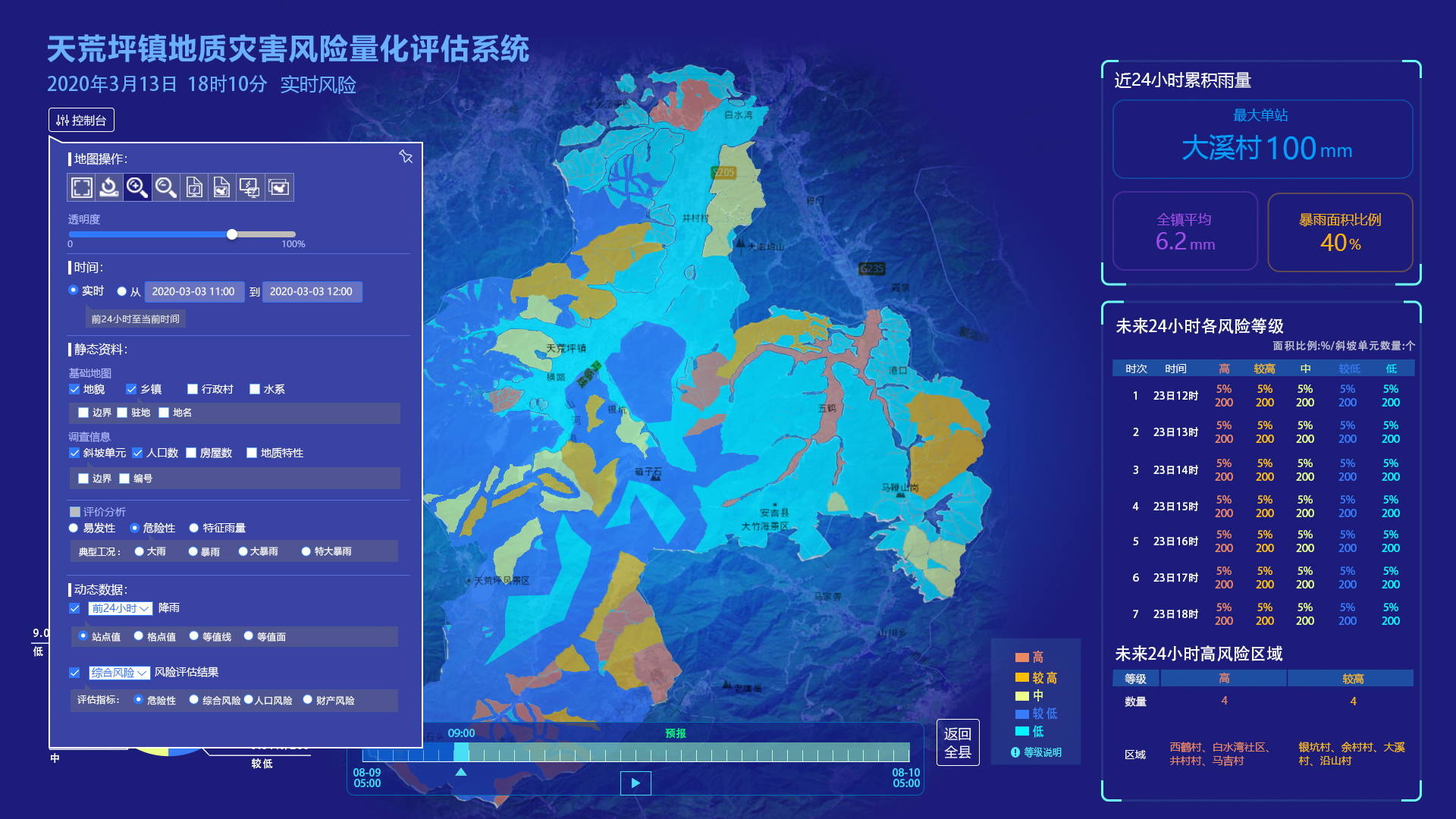
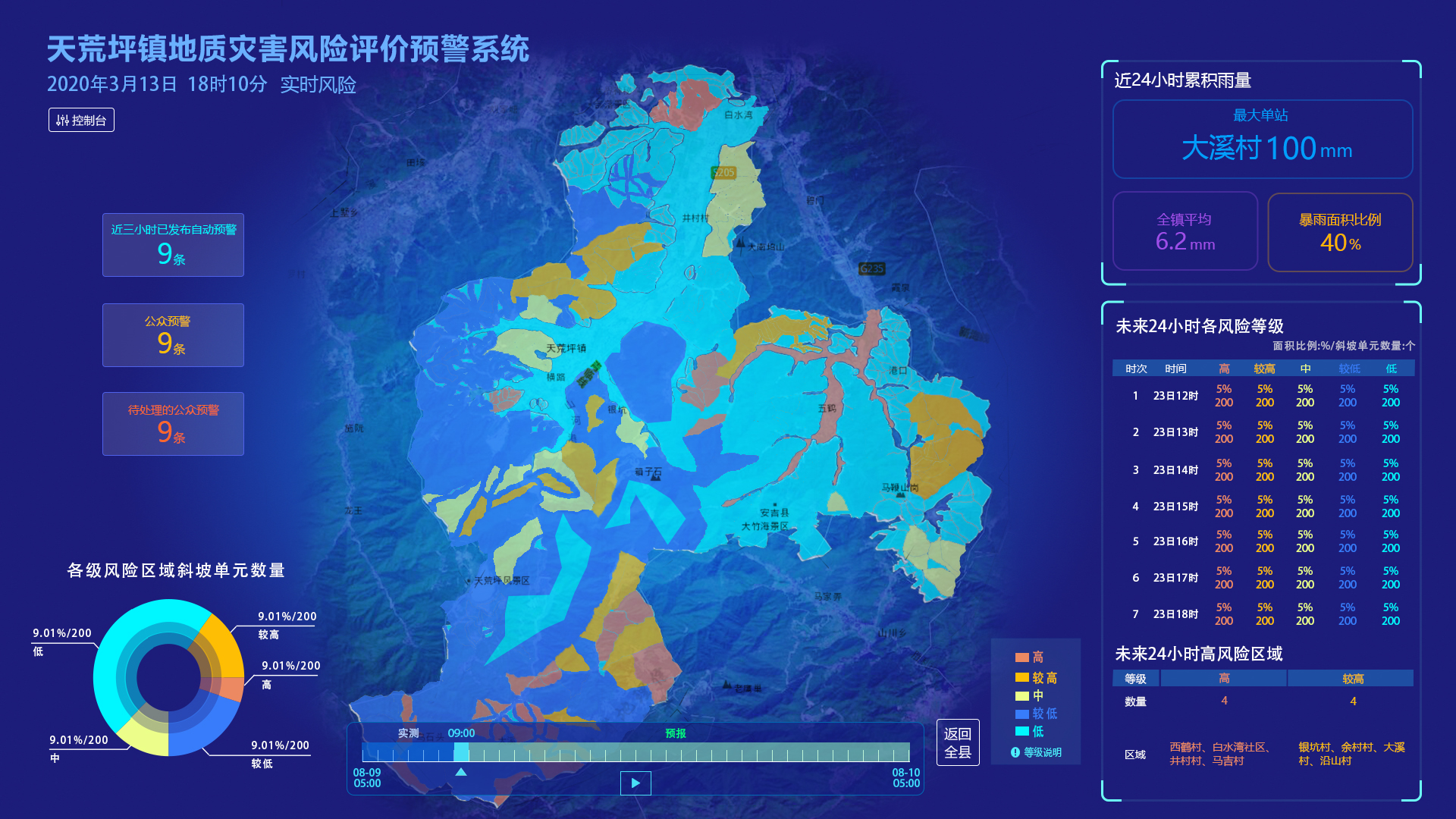
项目可以简单得理解为是气象灾害等级地图展示系统,主要展示了图表、表格、灾害等级五色图分布地图

设计需求
1、逐步确认
项目的需求分析是通过客观的业务数据逐步展开,逐步确定的。首先根据常用的业务逻辑来把需要展示的内容做一个排序,比如:饼状图、柱状图、趋势图等,决定可视化图表与数据的结合。
2、从表格到一整张图
由于产品经理角色空缺,项目并没有原型线框图。所以为了项目有效开展,首先将数据展示的维度列出一个表格(内容标题、横纵坐标、有效信息等等),进行合理化的分析, 其次将现有的数据内容,结合表格中的横纵坐标,套在一个可视化的板式中,做出一个初步的原型设计。


设计过程
1、设计风格
按照传统大屏的设计配色,深蓝色体现了丰富的科技感,仓储式仪表盘的布局模式,体现了数据可视化的大气。由于业务对象的原因,摒弃了太过花俏、复杂的边框跟元素。
2、设计交互
交互的要点承接了业务需求的关系,整个大屏界面除了数据展示,还多了控制地图展示的下拉界面、查看灾情发生时间维度的控制轴以及播放动画的按钮等,是一个组合可交互的大屏展示,并不是只刷新数据那么简单。
3、投入产品思维
由于没有产品经理的空缺,设计承担了大部分产品思路,主要体现在重点内容布局,页面合理性逻辑性的一些考量。好在页面只有几张,不然整体的业务逻辑分析起来也增加了不少的思考时间。
4、改稿的心理素质
数据展示的内容与客户期望存在一定的差异,当客户没有需求提出时,就要出不同的方案来验证客户的需求,从最初的版本到开发,中间经历了7-8次改稿,很虐吧……

 总结:
总结:
1、视觉与原型
从追求完美的角度出发,设计流程上应该有产品原型的体现,但是往往业务对接人员仅提供需求文字本身的情况下,设计师也要具备一定的产品能力,把视觉稿当成原型稿来做。
2、同质化与调研
大屏展示可视化一直都是层出不穷,怎样做到既能满足业务需求又要有独特感以及设计感,可以归结到项目开始的设计定位上,风格定位得越仔细,调研得越多,那么对设计亮点的融入会起到很大帮助!
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
-提供一个启动页
-考虑屏幕方向
-不要提前询问设置信息
-不要显示授权协议和免责声明
-重启时恢复先前状态
-尽量不要让用户重启
-不要频繁地让用户给你的App评分
-设计一个与您的应用的首页几乎相同的启动页
-避免在启动页上包含文本
-弱化启动页
-不要做品牌展示
(原指南将“启动页”放到视觉设计中, 因与本节关联较大, 因此译者整合到在此处)
-------------------------------------
启动体验很大程度影响用户对APP的感受。 无论使用什么设备,无论自从上次打开APP过了多久,启动体验都应该是快速,无缝衔接的。
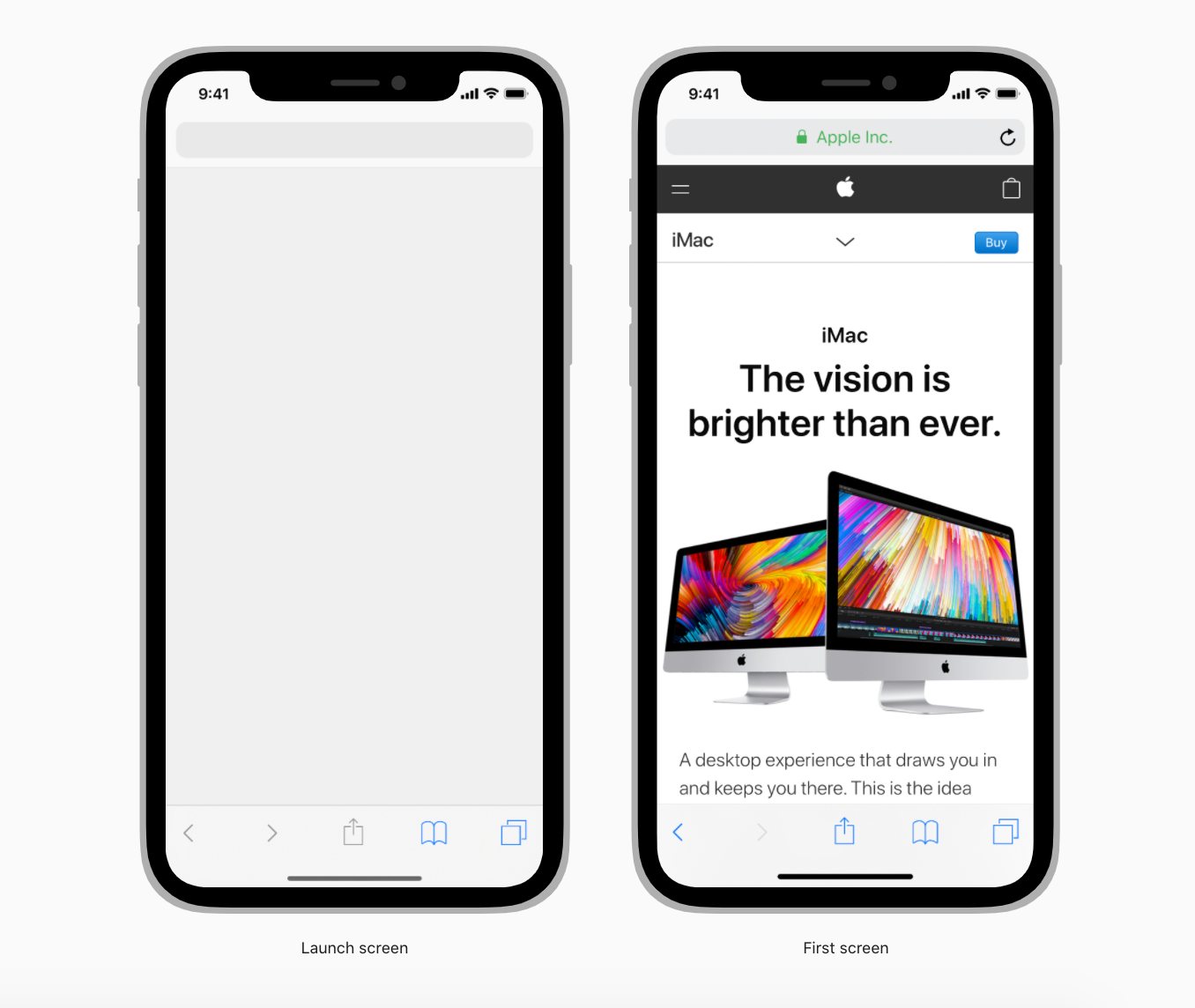
应用启动时, 显示启动页,然后迅速变为应用的首页。 启动页的作用是在加载时给用户一种印象——该APP响应迅速. 为确保从启动页无缝过渡,请将启动页设计成与首页相似的、不会吸引关注的简单页面。
如果您的应用同时支持纵向和横向模式,则应使用设备的当前方向启动。 如果您的应用仅以一种方向运行,则应始终以该方向启动,并在必要时让人们旋转设备。 除非有令人信服的理由,否则无论设备向左还是向右旋转,处于横向模式的应用程序都应正确定位自己的方向。
人们期望应用程序能够正常运行。 为大多数用户设计您的应用程序,让少数需要不同配置的用户调整设置以满足他们的需求。 尽可能从设备设置和默认设置,或通过同步服务(例如iCloud)获取设置信息。 如果您必须询问设置信息,请提示人们在首次打开应用程序时提供该信息,并让他们稍后在应用程序设置中对其进行修改。
在App Store显示授权协议和免责声明,以便人们可以在下载应用之前阅读它们。 如果您必须在应用程序中包含这些内容,请注意不要破坏用户体验.
避免让用户手动返回之前的位置。保存和恢复APP的状态,让用户可以从他们上次的地方继续。
重启需要花费时间,并且会让你的APP显得不可靠且难用。如果你的APP有内存或其他问题使其难以运行,你需要解决这些技术问题。除非是手机系统原因.
安装后或在用户使用你的APP时过于频繁地弹出评分提示是很烦人的,你收到的有用反馈可能会反而因此减少。为了鼓励用户给出合理的反馈,你应该给用户一些时间让他们对你的应用形成自己的看法。并始终提供一种选择退出评分提示的方法,永远不要强迫用户对你的应用进行评分。
-------------------------------------
当你的APP启动时,启动页会立即出现,并很快被应用程序的首页取代,给人一种APP响应迅速的印象。启动页不是一个艺术表达的机会。它只是为了增强你的APP快速启动和立即准备使用的感觉。每个APP必须提供一个启动页。

不要在启动页面上使用静态图像。 如果您需要了解各种屏幕尺寸的尺寸以帮助您进行设计布局,请参见设备屏幕尺寸和方向。在iOS 14及更高版本中,启动屏幕限制为25 MB。

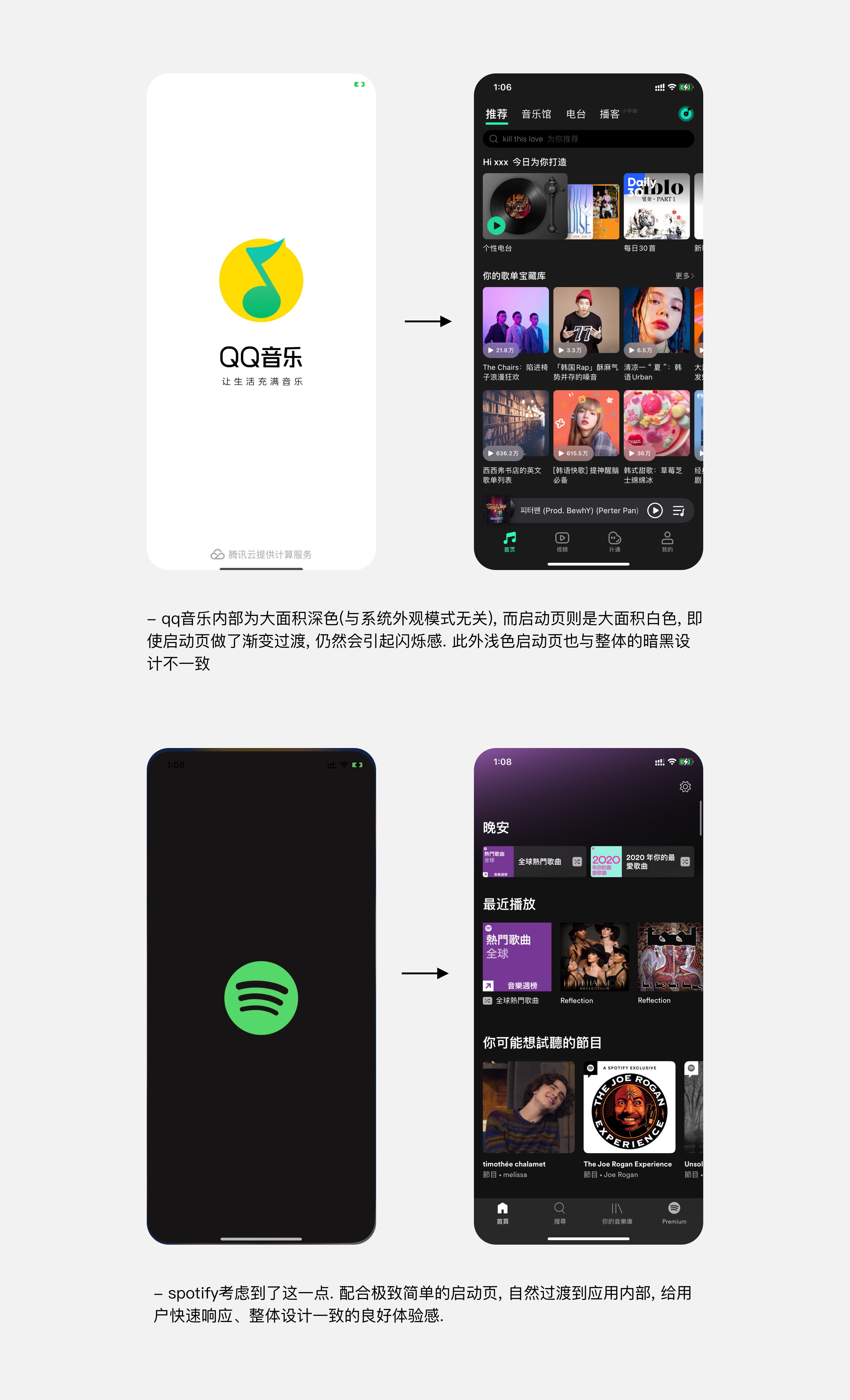
如果您添加的元素在应用程序完成启动时看起来有所不同,则人们可能会在应用程序的启动屏幕和第一个屏幕之间遇到不愉快的闪烁。 还要确保您的启动屏幕与设备的当前外观模式(浅色/深色)匹配.

由于启动页中的内容不会更改,因此任何显示的文本都不会本地化。
人们重视是否让他们快速访问内容并执行任务。 设计类似于应用程序界面的启动页会给用户带来“应用程序立即启动了”的错觉。 快速的启动时间,结合这种设计方法, 会使您的应用程序响应迅速。对于游戏,启动页应正常过渡到游戏显示的首页。
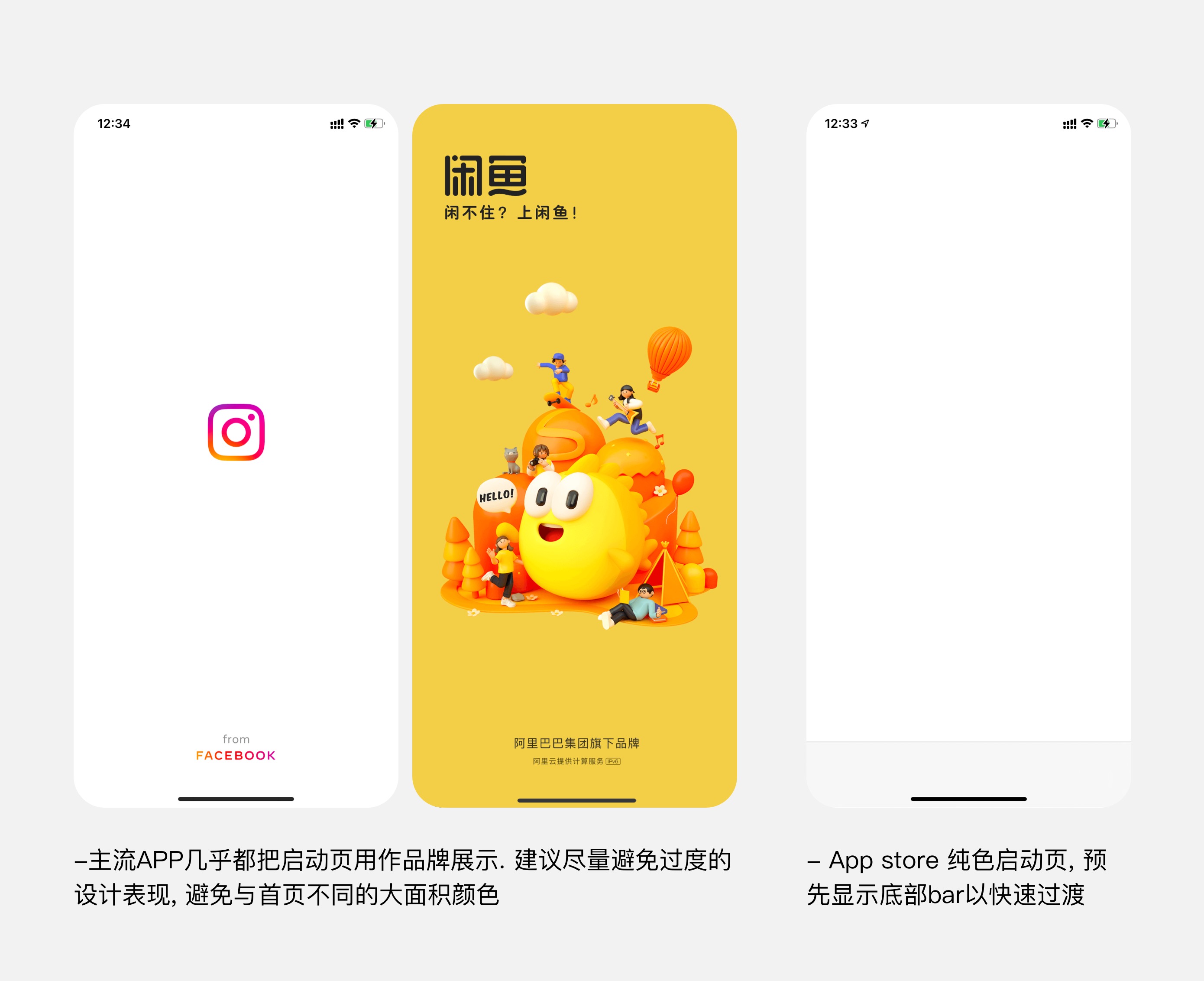
启动页不是品牌机会。不要设计得看起来像品牌刊登页或“关于”窗口。 除非品牌标志或其他品牌元素在应用首页也固定出现,否则请勿包含徽标或其他品牌元素。 如果您的游戏或其他沉浸式应用在过渡到第一个屏幕之前显示纯色,则可以创建仅显示该纯色的启动屏幕。
//然而事实是, 几乎所有应用都会在启动页展示品牌logo. 只有apple官方的应用将“快速响应”的思路坚持到底. 我的看法是, 可以适当融入一些品牌元素, 但依然要考虑与首页过渡, 避免闪烁感和等待焦虑, 尽量简单、不引起注意, 从而带来“快速响应”的启动体验.

----------------------------------------
3.2 新手教程 (Onboarding) & 加载(Loading)
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
原文链接:https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/launching/UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司

转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
做一全套的APP设计,流程是:
1、界面设计:设计IOS界面;设计Android界面。
2、切图:切IOS的2倍图和3倍图;切Android的hdpi,xhdpi,xxhdpi这三个尺寸的图。
3、标注:以px为单位标注IOS界面的尺寸;以dp为单位标andriod的尺寸。
----------------------------------------------------------------------
IOS端_界面设计
————————
一、界面设计:
1、【界面分类】:IOS有 iphone5/5s/5c、 iphone6\6 plus、iphone7\7 plus、iphone8\8 plus、iphoneX等分辨率。
2、【设计方法】: 以iphone8为标准进行界面设计,让开发进行适配。即750px*1334px以基准(72像素\英寸)。
3、【设计标准】:750*1334界面——状态栏40px; 导航栏88px;标签栏98px;工具栏88px;文字最大34px; 最小18px;常用28px。
————————
二、切图:(所有开发写不出来的都得切,如icon, 默认头像,背景图等)
1、【切图尺寸】:IOS 只用切【二倍图】和【三倍图】。注意:有些button, 需要更改颜色,切一个“被点击的状态”(如btn-xxx-pressed@2x,btn-xxxx-pressed@3x)。
2、【切图命名】:如btn-xxxx@2x,btn-xxx@3x(按纽); img-xxx@2x,img-xxxx@3x(图像); bg-xxx@2x,bg-xxx@3x(背景图)
3、【方法一】:【photoshop图层-右键-导出为...】
设置大小(@1x+@2x);设置好icon的画布尺寸(如导航栏上的几个icon的画布尺寸应保持一致)
【方法二】:【sketch-选中icon-右下角-make exportable】
(如需切相同尺寸的icon,需建立相同尺寸的画布,并选择整个画布整体导出)
————————
三、标注:
1、【标注内容】:颜色\长宽\字号\距离;
2、【标注单位】:IOS的标注以px为单位进行标注。(注意:数字最好为偶数)
3、【标注软件一】: 标注神器-parker/markman,标注前请在“设置”里将单位改为px;
【标注软件二(强烈推荐)】:zeplin软件——无需标注,只需将界面导入zeplin,开发直接访问zeplin,即可查看所有的尺寸、间距、色值、字体、字号等。
下载地址:https://zeplin.io/,软件图标和界面如下:
![]()
Android设计:
————————
一、界面设计:
1、【界面分类】:Android的尺寸非常多,非常杂。总的说来,就分为这几种模式:idpi, mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi。
2、【设计方法】:以xhdpi为基准进行界面设计,让开发进行适配。即以720px*1280px为标准(72像素\英寸)。
3、【设计标准】: 720px*1280px界面——状态栏50px, 导航栏96px,标签栏96px,工具栏96px,实体键96px;文字最大36px;最小18px;常用28px。
————————
二、切图:
1、【分类】:Android 的切图需要切三个尺寸的:hdpi, xhdpi, xxhdpi。
2、【方法一】:切图神器-cutterman,也可以一键切出hdpi, xhdpi, xxhdpi三个尺寸的图, 而且还可以切出“点九图”。
【方法二】:photoshop、sketch、illustrator皆可直接导出icon。
————————
三、标注:
1、【单位】:Android的标注以dp为单位。(parker里, 在“设置”里将单位改为dp)
2、【标注软件】:同上,推荐zeplin软件(建立文件夹时需选择安卓版本)
----------------------------------------------------------------------
补充 _ 2019/4/10:
目前流行的是以【一倍图】的分辨率来进行设计,也就是sketch、PS、AI上给的分辨率:
iPhone 8的分辨率是750*1334,而sketch、PS、AI上iPhone 8给的分辨率是375*667.
意思是设计平台鼓励设计师用一倍图来设计,一方面是因为开发环境是以一倍图的环境来开发的,因此一倍图的设计稿无需开发再进行换算。
另一方面是icon导出时:@2x就是iPhone 8的尺寸、@3x就是plus的尺寸。利于icon尺寸的整数换算。
所以推荐大家用【一倍图】的分辨率来设计。icon切图分别导出2倍图和3倍图供开发使用。(而且sketch提供的IOS控件也是1倍图的尺寸啊~~)
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司
作者:郑每每
转载请注明:站酷
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务、
UI设计公司、界面设计公司、UI设计服务公司、数据可视化设计公司、UI交互设计公司、高端网站设计公司、UI咨询、用户体验公司、软件界面设计公司


蓝蓝设计的小编 http://www.lanlanwork.com