金刚区是什么,想必大家都有所了解。
没有的话看这张图就懂了:

图片来源:淘宝首页
我在微信上搜了一下,发现大部分讨论金刚区设计的文章,都是在讲怎么画图标。
但是我自己在使用各大 APP 的过程中,发现很多金刚区并不是那么好用,而且这跟图标好不好看无关。
金刚区设计不好,会对我的使用造成直接影响:
我今天就来总结一下,对于金刚区设计的交互/体验思考:
金刚区里有多少项比较合适?
这其实是米勒法则(Miller’s Role)的典型运用了。
如果你还不太了解米勒法则,看看下面这张图里的词语:

现在,半分钟回忆一下,你记住了多少个?
……
大部分人能记住 5~9 个。
米勒的研究发现,普通人的工作记忆(Working Memory)只有 7±2 个信息块。
如果给的信息超出了这个数字,大部分人也只能记住这么多。
所以说,金刚区里的图标数量,最好也维持在这个数,否则就是对用户的记忆能力要求过高了。
通常来,4 个图标很轻松,说 6 个图标是比较理想的,8~9 个就有点吃力了,10 个就超纲了。
例如支付宝这个就过分了,好在这只是工具类产品,复杂一点也没办法:

人们在看阅读文字时,视线轨迹是之字形:

人们在阅读表格时,视线轨迹是除草机形:

上图来源:这样设计表格,看着真难受!
虽然金刚区的眼动图我没有,但第一步肯定是从左上角开始往右扫。

所以,用户最有可能使用的图标,应该从左到右排在最上面一行,最不常用的可以排在右下角。
例如美团外卖这个设计,看着就挺合理。不但把重要内容放在第一行,而且还做了很大的视觉区分:

不过一些不愁流量的 APP 会选择把黄金位置用做商业宣传,难免损失点易用性。
1. 仿真图标
如果追求质感,多半会使用物品本身的颜色,例如每日优鲜这个:

这种图标就没什么颜色好讨论了,注意一下整体和谐就好。
2. 数量较少
如果图标数量不多可以使用一个颜色,那么颜色上,同样没什么好讨论的。
例如 QQ 音乐:

3. 数量适中
如果图标数量在 7 个左右或以内,那么可以每种颜色的图标都来一个,这样用户也能记住大概什么颜色代表什么。
例如京东这样:

4. 数量很多
图标数量远超过 7 时,就不可能每种颜色来一个了,否则颜色都不够用了。
如果还是想要划分颜色,可以将类型作为依据,这样用户在寻找图标时会比较有方向。
当然,其实也可以简单点,干脆都一个颜色,例如联通手机营业厅:

1. 底框
一些产品为了统一感,会用圆圈或者圆角矩形,把所有图标都框起来。
这样视觉上是好处理了,但交互上很不推荐,因为会大大降低图标的识别度,乍眼一看都长一样。
这种底框在主流产品里已经很少见了,不过这么做的设计师还是不少:

这种图标数量少,有颜色区分还好,如果数量多又一个颜色,那就很难辨认了。
纵观常见的金刚区图标,通常不外乎四种样式:线条、形状、2D、3D、仿真。

联通手机营业厅

QQ 音乐

京东

美团外卖

每日优鲜
任何样式都能让用户识别和记忆,但是不同的样式给人的感官不同。
真实性越高的视觉样式,就越容易给人高级的感觉;相反真实性越低的视觉样式,越容易给人简单边界的感觉。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
编辑导语:在当今内容为王的时代,传统的信息流无法承载日益丰富的产品内容,一种个性化的内容推荐方式-feed流逐渐孕育而生。本篇文章中作者分析了feed流的组成元素,以及常见的feed流样式。推荐对feed流感兴趣的朋友们阅读。
在这个内容为王的时代,各个类型的产品都开始围绕着自己所处的赛道营造丰富的信息流,传统的信息流不再能承载当下丰富多样的内容,信息流也不再单纯属于信息类以及文娱类产品,许多金融类产品甚至是工具类产品都开始有了社区,不同类型的内容开始进入用户的视野。
因此传统的信息流无法承载日益丰富的产品内容,逐渐一种个性化的内容推荐方式-feed流逐渐孕育而生,其样式丰富,其中包括大卡流、双列流、沉浸流、动态流、文本流、动态流、橱窗流…..笔者将在本文中分析feed流的组成部分,以及使用场景和设计要点。
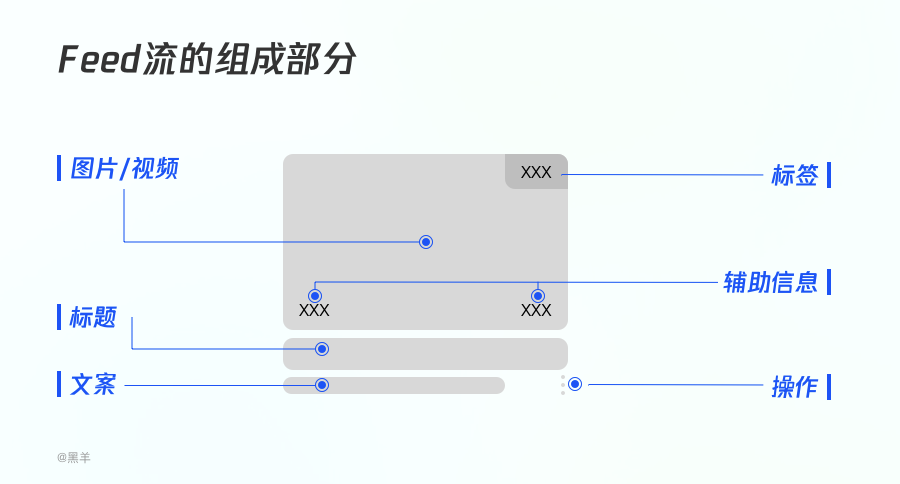
笔者调研了不同类型的feed流,发现feed流主要由以下几个部分组成。如下图:

笔者为大家挑选了几个比较常见的元素为大家进行分析。
在大多出产品的feed流中,占最大面积的就是图片或视频。相较于文字,图片更能够激发用户点击的欲望,在带有社区属性的产品中,设计师还需要考虑如何适配横屏以及竖屏封面。
其次是如果该位置出现的是视频。在常见的视频产品中,当系统识别出该内容处于用户界面的中间区域,则会自动进行预告播放。在1-2秒的时间内,用户能够快速浏览视频中最精彩的部分。在展现方式上通常使用带有圆角的距形进行展示,圆角一般设置为:8、10、12、14、16、20PX。
在feed的设计中,标题是最不可缺少的部分,在字体的设计上,大多数采用黑色字体。在排布方式上在一行至两行,如出现标题字数过多,可以用「 … 」的方式进行呈现。其次需要限制产品的创作者以及运营在配置标题时,注意文案应该简明扼要,不要过于累赘。
该区域可以叫做文案区域或二级标题区域,在该区域的设计中,字体颜色建议大多数采用灰色进行展示。在文案的编写上可以加入更带有引导性的词汇用于引导用户点击。
标签的出现目的主要有两个方面,第一个方面是帮助用户能够快速的区分内容的种类如:预告、独播、直播、精选、推荐等。用户可以在众多feed流中通过快速查看标签进行筛选,从而快速找到自己想看的内容。
第二个方面主要是帮助产品进行更加精准的流量分发,产品会根据用户的操作习惯进行分群,再根据用户兴趣给每个群体打上相对应标签。而这些标签则是对应了不同群体的用户,因此也就有了淘宝商城中千人千面的推荐形式。
辅助信息主要是为了满足不同产品的信息呈现,如在视频平台中,辅助信息可以承载电影评分、电视剧的集数、播放量、综艺的更新日期、点赞数、评论等,甚至会加入相关的快捷操作如静音。辅助信息在设计中,不易做的过于突出,需要清晰单个feed的信息层级,挑选必要的信息进行展现。
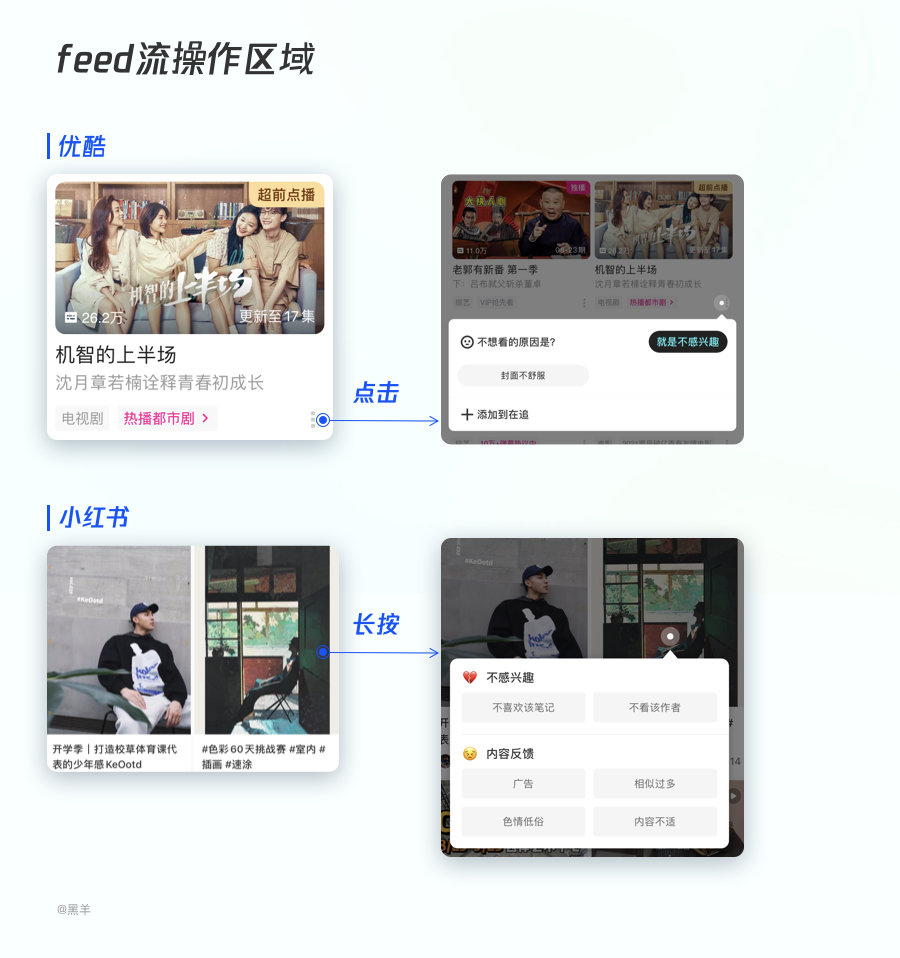
操作区域的目的是为了产品的算法更加了解用户的偏好,因为用户的兴趣是会发生变化的,如果用户在某段时间突然特别不想看到某些内容,就可以通过点击操作将内容进行「不喜欢」或「减少相关内容」的操作,这样也能给予用户对于feed流一定的自定义。
在交互形式上,点击操作区域后,建议采用较为轻量的交互方式,如点击后出现底部弹窗或气泡的形式。

仅仅了解了feed的组成部分是不够的。单个的feed流其实就像是英语学习中的单个单词一样,单独的去死记硬背某个单词其实意义是不大的,feed流的设计也同样如此。
我们还需要拥有能够将前面提到的组成元素,拆开和重组的能力,因为不同的产品业务属性不同,所需要给用户提供的内容也就不同。接下来笔者就给大家介绍一下常见的feed流形式。
介绍:文字流多在信息类产品如知乎、百度,或产品的用户评论区当中。此类样式可以运用在以文字为主的feed流设计中,并且还可以与动态流(下文会提到)之间搭配使用。
由于适配度高,可容纳更多的操作按钮,因此可以服务与以UGC内容为主的产品,UGC产品需要强调用户之间的互动,需要将互动类快捷操作外露。
如下图:

使用场景:以文字为主的信息类产品,新闻资讯类产品、评论区、产品发现页/社区
设计要点:在文本流的设计中,需要注意的是区分信息的优先级,其中标题可以采用大字号加粗的方式进行区分,正文则可以采用黑色常规的字体。
操作区域以及辅助信息可以布置在正文的下方,灰色处理,头像以及标签可以作为一个整体进行布局。在交互上,可以将分享/评论/点赞等按钮外露,从而降低用户的互动成本。
介绍:该样式主要服务与以图片/视频信息为主要内容的feed流。以淘宝为例,在淘宝2020年提出“逛淘宝”的理念后,不再一味的追求交易的最短路径,而是让用户在首页点击了某件商品之后,进入的是一系列同类商品的feed流,而不是商品的详情页。可以看出,大卡流非常适用于图片/视频信息的展示。如下图:

使用场景:以图片为主的内容且需要搭配相关操作,如评论/进入详情/分享/点赞等。劣势是单排仅显示一条feed,所需空间较大,在首页不适合单独使用,需要和其他feed样式进行搭配。
设计要点:在大卡流的设计中,由于空间较大,需要注意标题和操作区域的摆放位置,其次是需要把控创作者或合作媒体上传的图片质量。最重要的是需要考虑适配横屏和竖屏的封面,由于图片比例的不同,会涉及到相关操作交互一致性以及视觉一致性的统一。
介绍:笔者认为将双列流带到用户视野的产品非小红书莫属,从小红书发布之初到现在一直采用双列流的形式。它的好处是能够最大限度的将以图片为主的feed内容呈现给用户。
样式最初以长卡样式为主,主要用于适配竖屏图片,但随着现阶段UGC内容的发展,双列流也开始适配横屏封面。如优酷的首页feed,则是采用了双卡流中的短卡样式,也不乏将长卡和短卡搭配使用的情况。

使用场景:主要适用于需要以图片为主的UGC产品,非常适合用于首页,但不推荐与其他feed样式结合使用,容易打破双列流左右两则的排布节奏。对于相关操作按钮从数量上有局限性,不建议外露过多按钮,可以探索长按吊起更多操作的交互方式。在具体的设计样式上,建议参考小红书,仅将创作者与点赞数的操作进行外露。
设计要点:在设计双列流的过程中需要考虑左右两列之间以及上下两行之间的间距,由于内容与内容之间图片的高度不同,标题字数不同,因此需要制定良好的规范,从而保证用户在浏览内容的过程中保证两列内容之间的节奏感。其次是控制操作按钮的个数,需要根据产品实际需求,仅将最总要的操作进行外露。
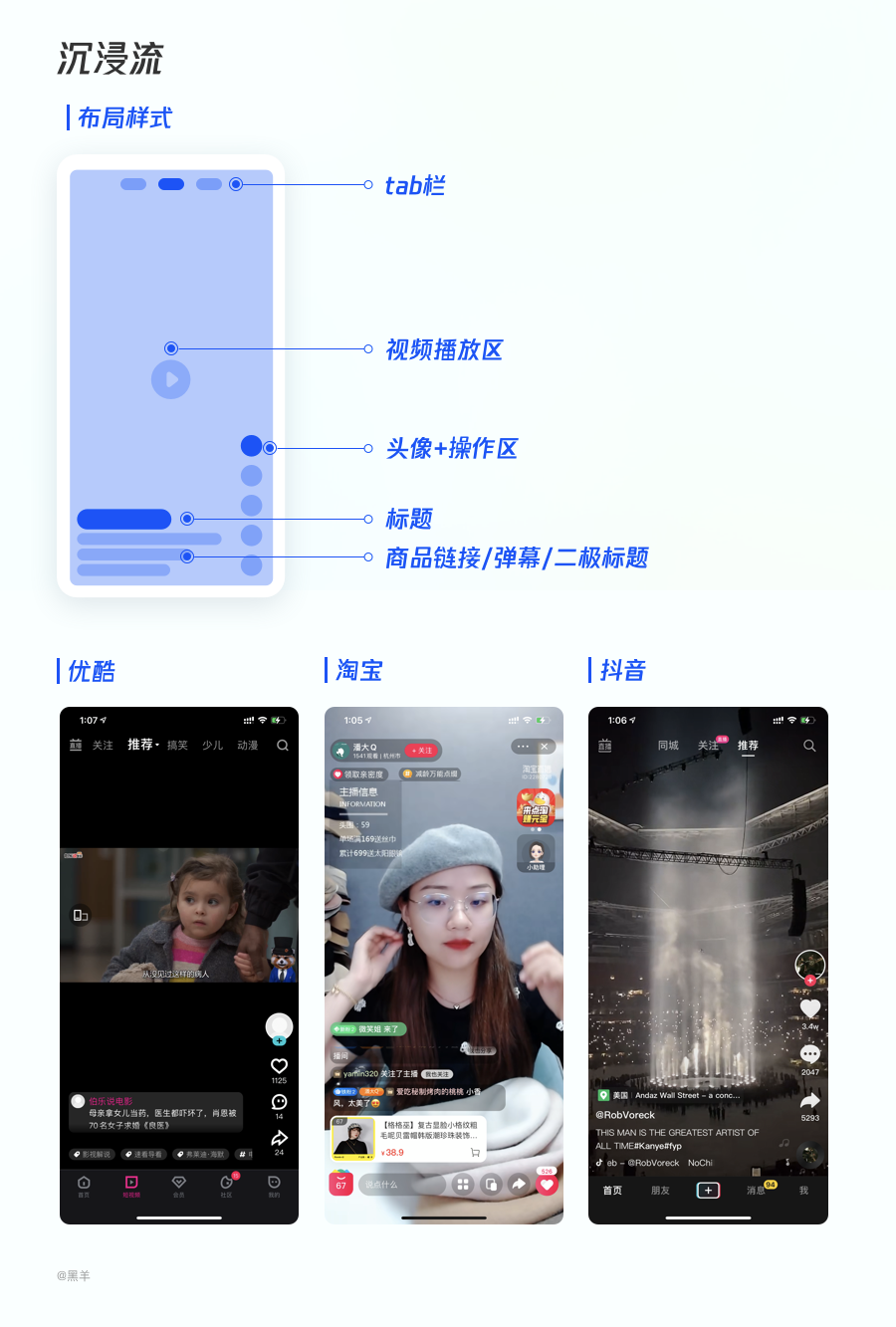
对于沉浸流的使用最具有代表性的是抖音以及快手,随着各个产品赛道都加入了短视频以及直播间的模块,该类样式几乎能够在所有头部产品中见到。如在淘宝的商品详情页以及首页都加入了直播的模块,点击进入后可以沉浸的了解电子产品的测评或是服装的实际上身效果,从信息传达上会比单一的图片更加多元更具有沉浸感。

使用场景:该类样式主要适用于短视频、直播间
设计要点:由于在不同产品中,短视频起到作用不同。
比如在淘宝,短视频的目的是给予用户更直接的效果展示,让用户能够快速的了解到产品的优点,从而下单。
因此短视频在淘宝详情页中的作用就是激励用户购买,所以会在左下角加入购买的链接。再比如在视频类产品中,如优酷则是提供相关的电影片段,那么目的就是为了给产品中的电影播放区导流,因此在设计过程中也会有相应的改变。
在使用沉浸流的过程中,需要结合实际项目需求,不能将抖音快手的设计方式直接照搬到自己的产品中,这样容易导致产品功能割裂的情况。
其次是需要将功能进行分区展示,如可以将同类的相关操作聚合放置在固定的区域,由于沉浸流功能按钮会非常多,因此对用户容易造成干扰,容易找不到想要操作的按钮。
介绍:微博和微信朋友圈是笔者认为将动态流使用的最为广泛的产品,由于在这两款产品中,内容过于丰富,不仅需要适配横屏或竖屏的图片/视频,还需要考虑适配不同数量。
并且需要将所有图片展现给用户,其中还不乏动图。因此对于feed的兼容性提出了极高的要求。

使用场景:动态流可以运用在主打UGC的社区类产品当中,以及单个产品中的社区模块。
设计要点:由于发布内容的主题是合作的媒体以及用户用于记录个人生活,因此动态流的优势非常明显,可以适配不同数量的图片以及用户的自定义标签,因此动态流很难说是呈现以图片/视频为主的内容,还是以文字为主的内容,需要设计师与业务册进行协商,找到feed对于产品的定位是什么。
劣势则是用户难以抓住单条内容中的重点。因此设计师在设计的过程中,需要明确制定相关规范,灵活适配单数或双数的图片数量,从视觉上保证平衡。
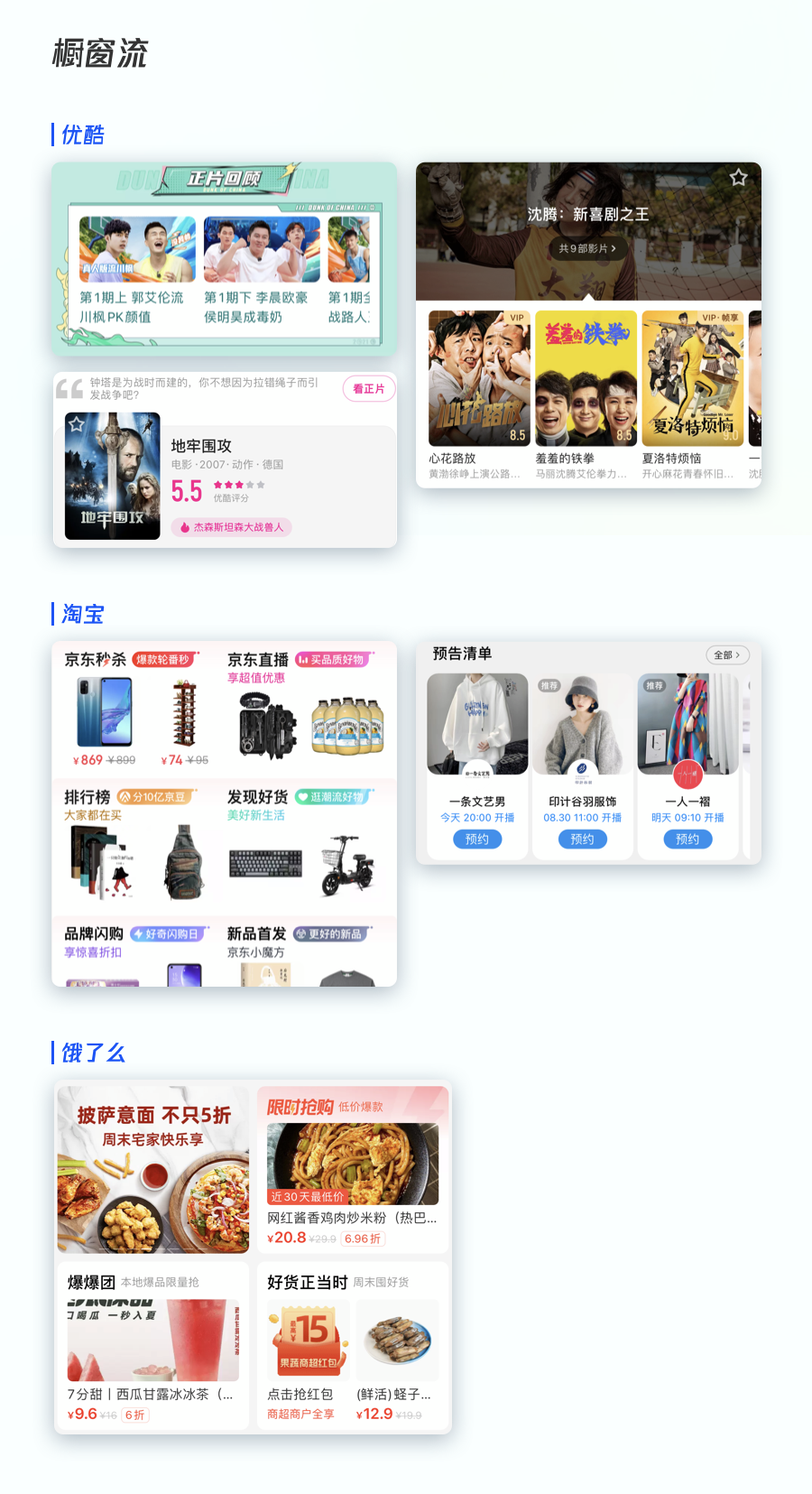
介绍:橱窗流在近两年越来越多的出现在各大产品中,由于头部产品都在往超级APP的方向进行发展。
前面笔者给大家介绍的各种feed样式之间都存在着各自的优势和劣势,但是依然无法满足现在日益丰富的产品内容,因此橱窗流诞生了。其样式可以理解为将不同样式的feed进行排列组合,给予用户矩阵式的内容推荐。

使用场景:多用于产品首页金刚区的下方,作为产品中某项功能或服务的入口进行承载,如新品首发、现实抢购、正片回顾等。其次是运用在某类内容的聚合场景下。如将某一类视频形成一个组合的片单,或者是将某一类书籍形成书单,但是由于内容过多,封面难定的问题,此时可以采用橱窗流的方式进行承载。
设计要点:虽然说橱窗流能够承载丰富的内容,容易烘托产品氛围。但是设计师在设计过程中需要对视觉进行整体进行把控,由于单个区域中,可能会出现过多个内容,容易造成页面混乱对情况。因此不宜把单个feed设计对过于出跳,这样容易影响产品的流量分发。
其次是需要区分单个feed之间对样式差异,由于在橱窗流中,单个feed属于内容的集合,因此需要注意区分不同feed之间的样式。
在本文中,笔者粗略的分析了feed流的组成元素,以及常见的feed流样式。其中不同的样式各有利弊,并没有某一种万能的样式,因此在设计过程中,需要结合业务目标以及用户目标进行分析,分别分析对于标签/图片/文字/操作的需求,从而设计出最适合产品需求的feed。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多人对APP中的卡片设计习以为常,但对于卡片设计流行的原因,优点,以及如何做好卡片设计却可能不甚了解。关于这些问题,彩云之前也写过一篇非常受欢迎的卡片设计经验原创文章《想做好卡片设计,原来要注意这么多细节》,文章中讲了非常多的卡片设计实用技巧。今天这篇国外大佬写的文章,算是从为什么这样做的角度来分析卡片设计,一起来学习吧。

从Instagram和Facebook这样的社交媒体应用到亚马逊这样的电商平台,卡片设计似乎是无处不在的,这些大厂广泛应用使得卡片设计很快流行了起来。
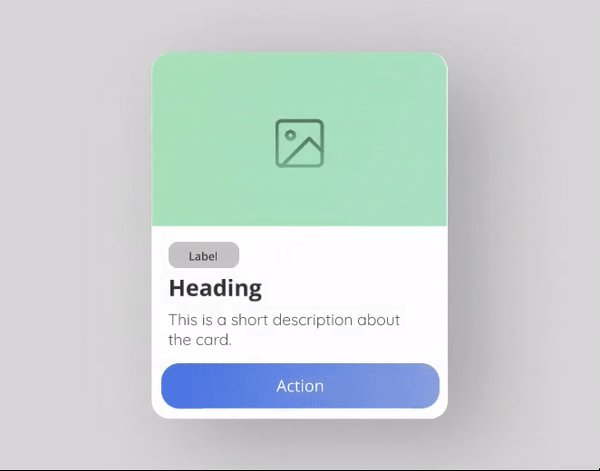
作为一个信息容器,卡片能承载包括文本、富媒体、按钮等所有UI元素。基于这些内容,卡片设计可以根据不同的设备和屏幕调整其大小,平衡界面视觉和用户体验。
卡片是一个UI组件,包含了某一个内容的信息和操作。卡片可以包含各种元素,但它们都应该属于同一个主题。

这样做的目的是为了避免冗长的文字,并呈现更多的内容。即使从设计的角度来看,用户可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。(彩云注:这个就是用户心理学中隐喻的运用)
卡片之所以流行,是因为它们能更好的把控内容。卡片是模块化的,所以不同的内容可以堆叠在一起,而不需要注意它们的差异。
卡片通过强制内容适应卡片边界和卡片布局上的限制来聚焦内容。设计师喜欢通过卡片混排大量内容,而无需担心设计会变得杂乱无章。
卡片可以将内容分解成易于理解的小块,以便用户与之互动。通过给内容一个容器,卡片向用户表明内容是真实和感性的。
卡片 UI 设计流行的原因还有很多:
直观:卡片在界面中看起来与现实世界中的卡片相同,它们对用户来说似乎很常见。在卡片成为移动和网络应用中的流行元素之前,它们在现实生活中无处不在:名片、棒球卡、便签。卡片代表了一种有益的视觉类比,它允许我们的大脑直观地将卡片与其所代表的内容联系起来,就像在现实生活中一样。
易于阅读:卡片不占用太多空间,并敦促设计师优先考虑其内容。不同的是,每张卡片都变成了易于阅读的内容。卡片让用户更容易找到他们感兴趣的内容。
有吸引力且对用户更友好:基于卡片的设计通常非常依赖视觉效果(尤其是图片);就信息架构而言,视觉层次会更加清晰。使用图片有助于使基于卡片的设计比不在卡片中排列的相同内容对用户更具吸引力。
有利于响应式设计:卡片是矩形的,可以平滑地调整大小,以适应不同屏幕的水平和垂直正面,这意味着用户可以在所有设备上获得统一的体验。
便于分享:卡片可以鼓励用户在社交媒体上分享内容,因为它允许用户只分享特定的内容,而不是整个页面。
什么时候应用卡片设计?
这通常是当你有:
基于搜索的界面: 卡片能通过模块的内容快速显示合适的内容,这使得用户可以深入了解自己的兴趣。基于卡片的设计是一种非常适合呈现这类内容的方式。
信息浏览:当用户浏览信息时,卡片的兼容性更好。
任务管理:当可以将流程中的单个任务作为卡片进行说明时, 可以轻松组织卡片以获取任务列表。任务管理应用在使用卡片式界面为用户创建仪表板方面做得很好,其中每张卡片代表一个单独的任务。
类似项目:卡片最适合于异构项目的集合(当并非所有内容都是相同的基本类型时)。
可视化分析: 仪表板通常在同一页上同时显示各种内容样本。在这种情况下,卡片类比可以帮助在不同物品之间创造出更明显的差异,其中每张卡片可以适应不同的角色。
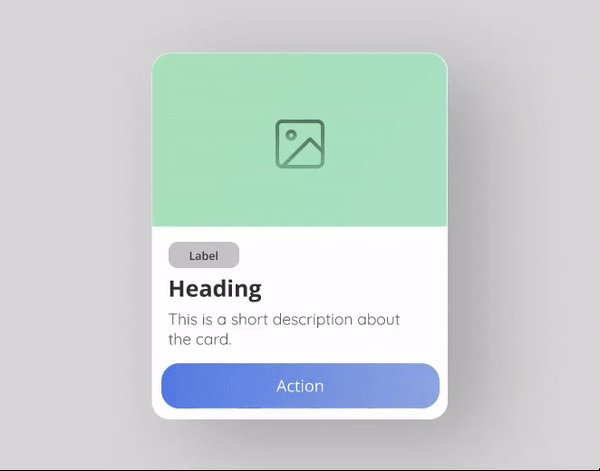
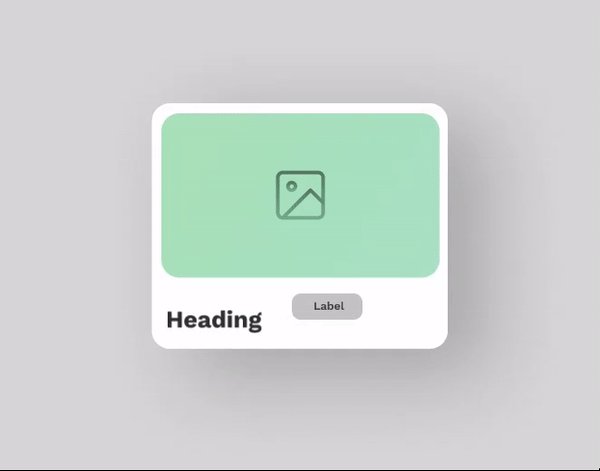
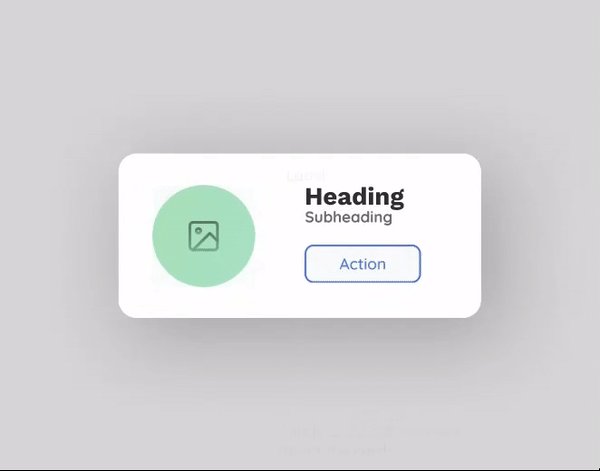
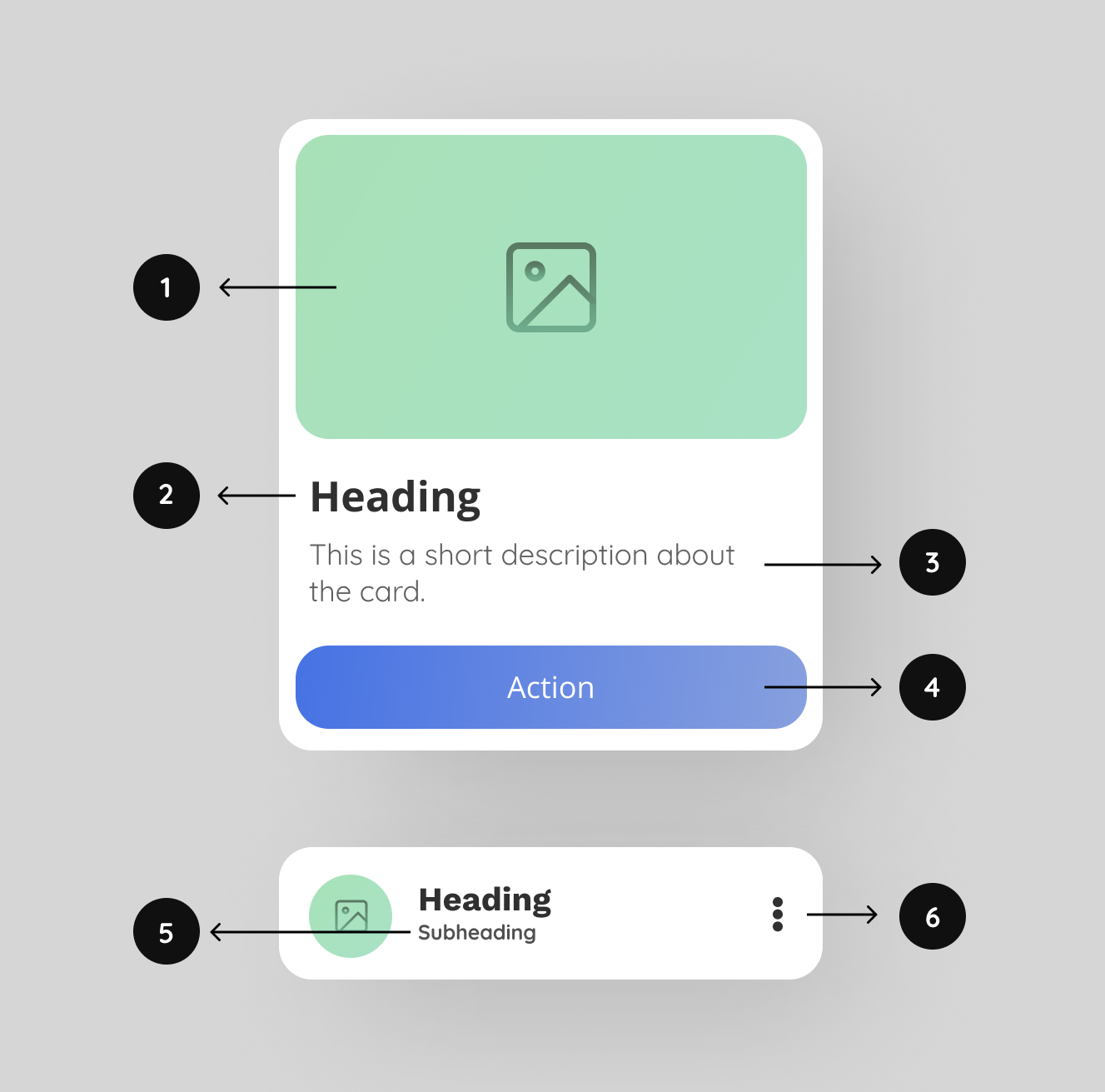
卡片的布局可以不同,以支持它们包含的内容类别。下面的组件通常可以在多种卡片样式中找到。

(1)富媒体: 卡片可以包含缩略图,以显示图片,插图,头像,Logo,图标或图形。
(2) 标题: 标题文本可以包含相册或文章的名称或标题。
(3) 描述: 支持文本,如文章摘要或简短的描述。
(4) 行动按钮: 卡片可以包含用于操作的按钮。
(5) 副标题: 副标题文本可以包含详细介绍,如文章的署名或标记的位置。
(6) 图标: 卡片可以包含操作图标。
有一些小的技巧可以快速提高卡片设计细节。
1. 使用相关主题的图片
图片是卡片设计的主角,你需要一个高级的图片来吸引用户对每张卡片的注意。不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容主题相关。

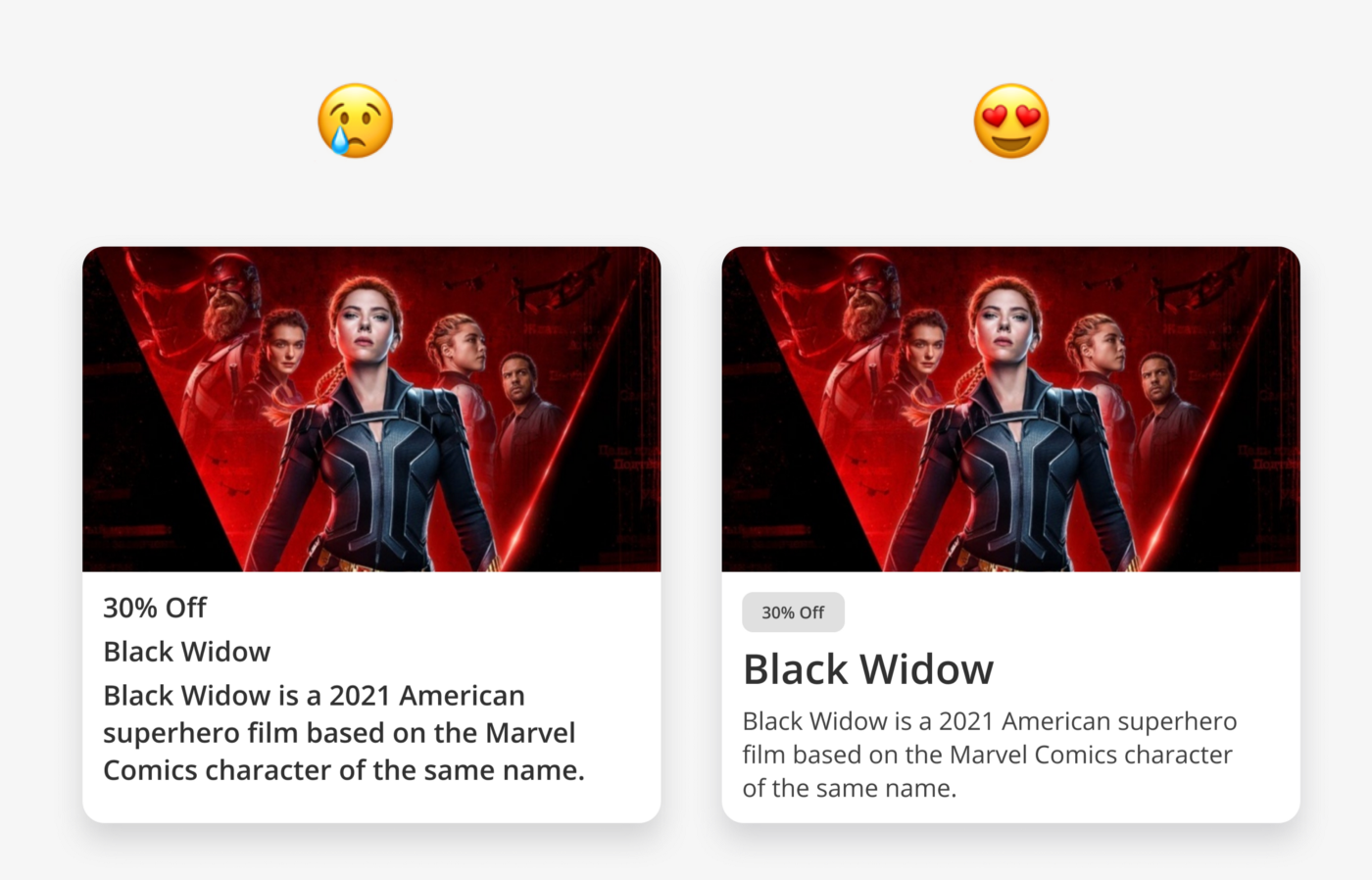
2. 增加视觉层次
卡片内的层次结构有助于引导用户对重要信息的阅读。将主要内容放在卡片的顶部,并使用排版来强化主要内容。使用空白和对比来分隔需要更多视觉分隔的内容区域。(彩云注:视觉层级对于信息表达至关重要!)

3. 限制内容长度
一张卡片应该只包含重要的信息,并提出一个相关的观点,以获取额外的细节,而不是完整的细节本身。当我们试图在一张卡片中放入太多内容时,卡片可能会变得很冗长,并失去与卡片类比的实际联系,因为它不再像一张卡片了。

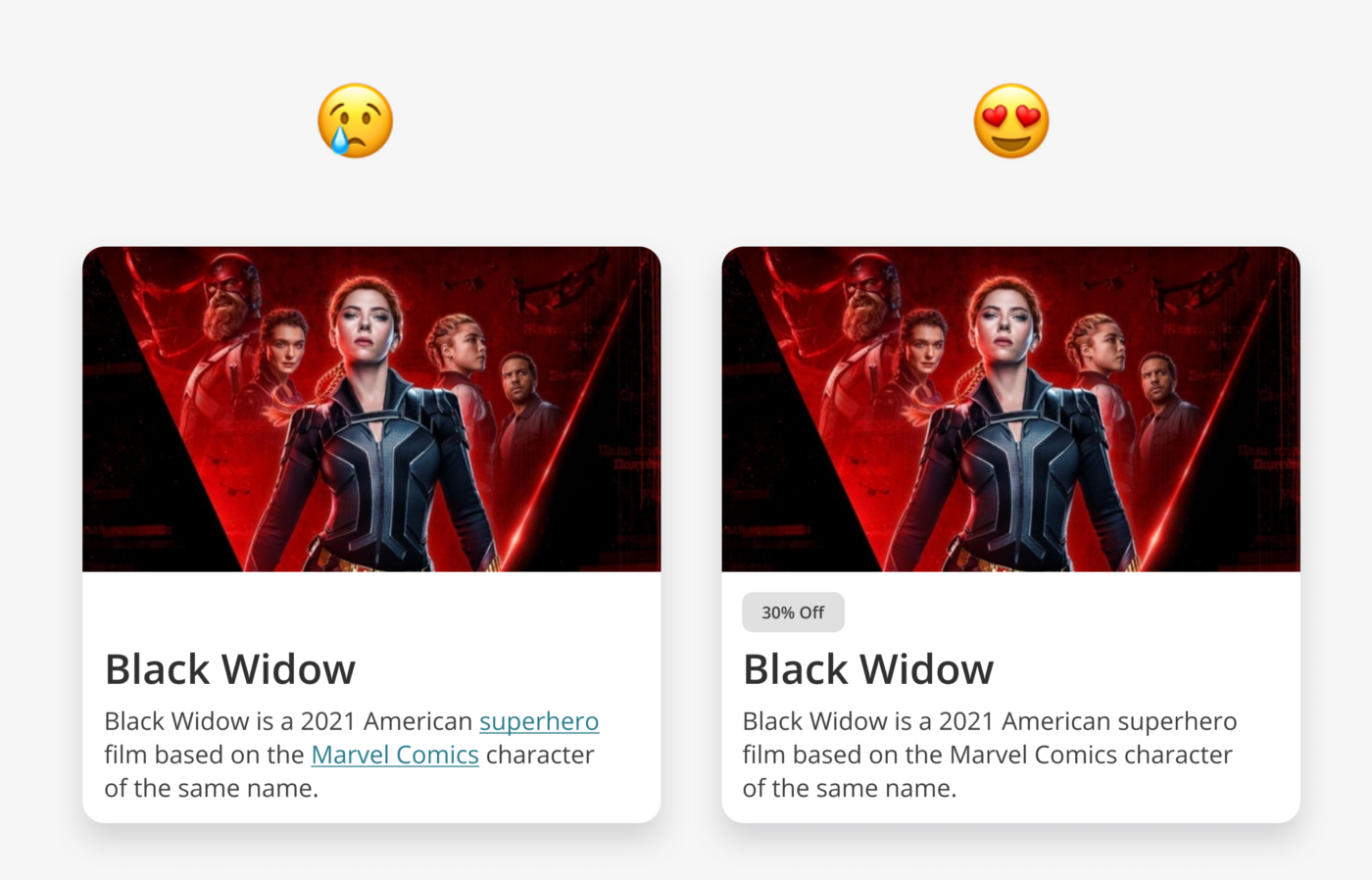
4. 避免嵌入链接
不要包含内联链接,卡片应该自己链接。嵌入文字链接会让用户误操作。

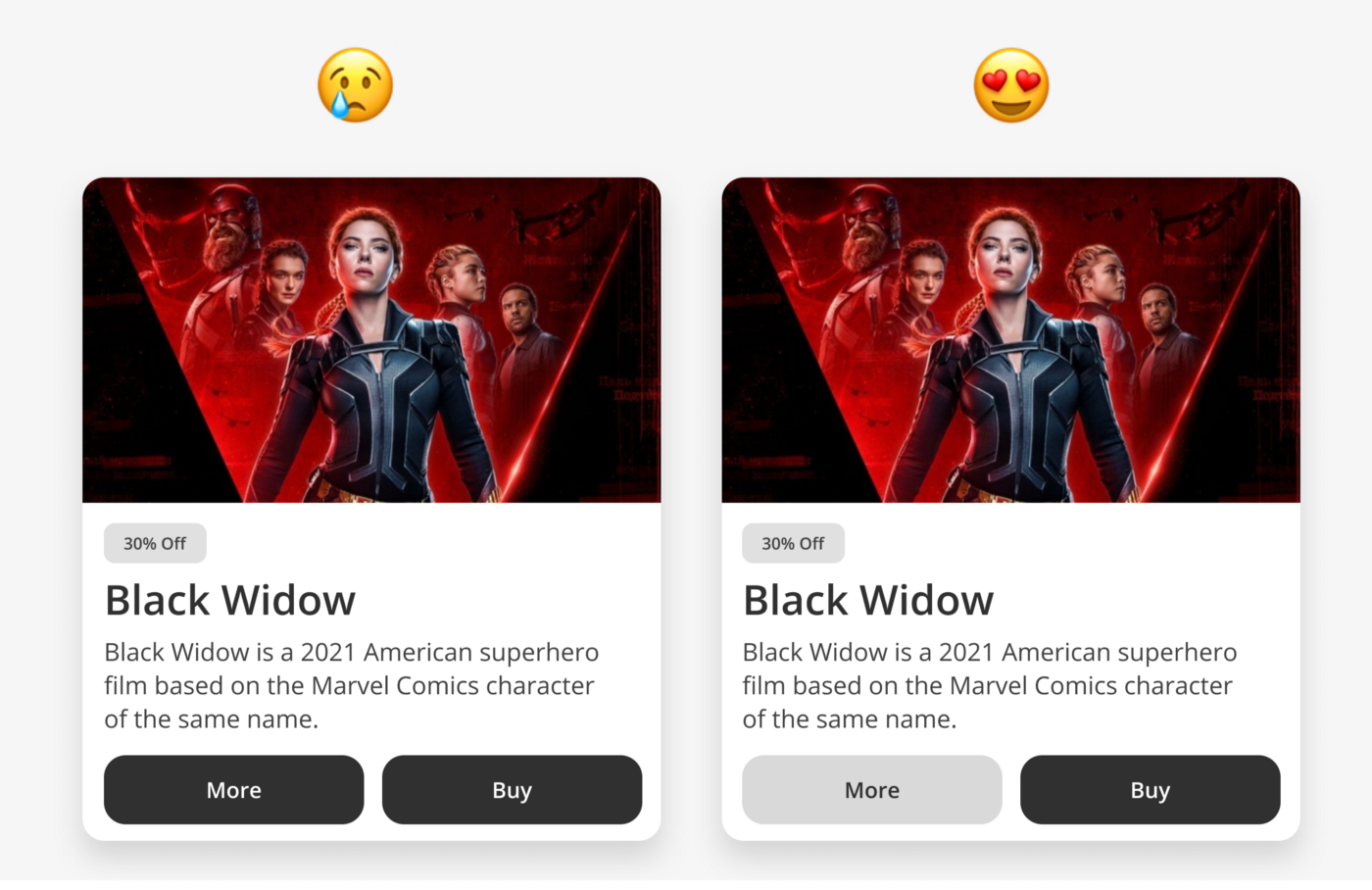
5. 区分操作主次
包含不同操作的卡片应该在视觉上形成对比。在下面的例子中,我通过使用一种较轻的色调而不是主要的按钮风格来降低后续操作的视觉强度。

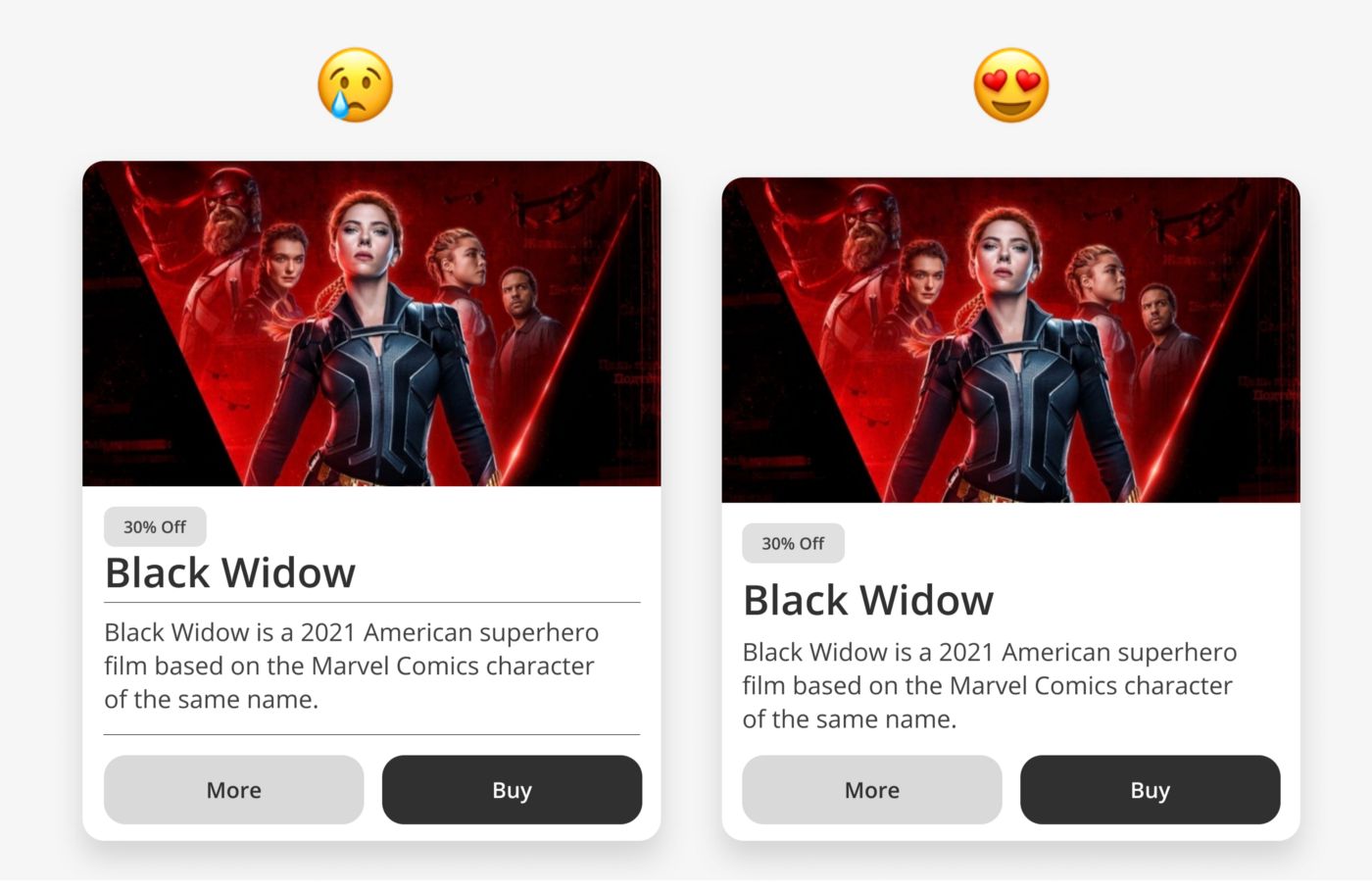
6. 去掉分割线
对于新手设计师来说,用分割线来区分内容是一种常见的方式,以此定义不同的组。这些边框会造成不必要的视觉干扰,从而影响内容。

APP中的卡片并不是纯粹的拟物概念,但通常情况下,使用一致的类比和物理原理能帮助用户理解界面并分析内容中的视觉层次。在卡片的情况下,你可以做几件事:
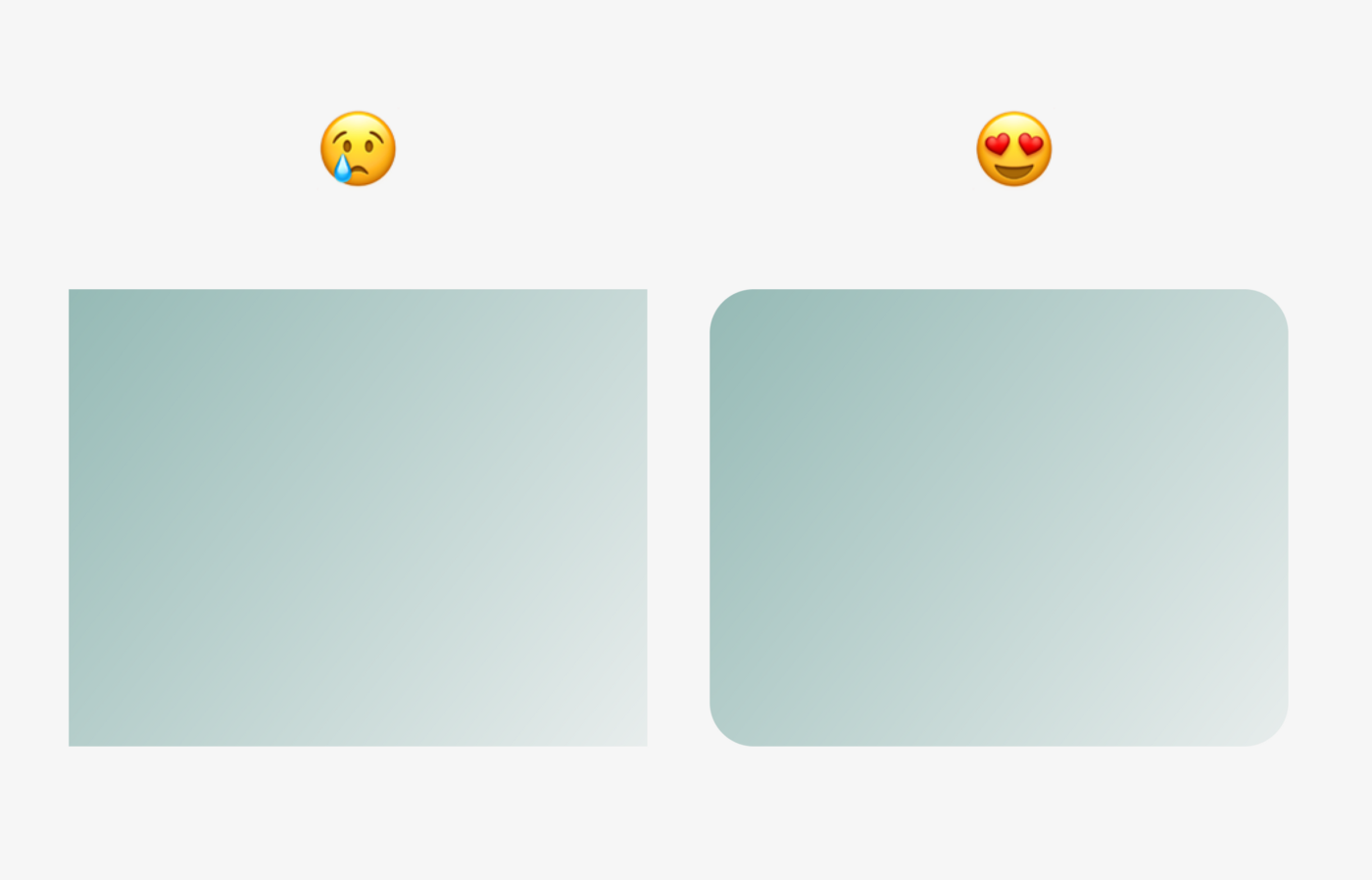
1. 使用圆角
在形态上与真实世界的卡片进行视觉对比。圆角更有效,因为它们让我们的眼睛容易跟随视觉动线,“因为它更适合头部和眼睛的自然运动”。

2. 增加一个轻微的外边框或者投影
增加一条淡淡的描边框或者增加一个淡淡的投影都是很好的做法。阴影在界面中创造了一个层次,这有助于我们区分UI元素。
然而,在设计中添加阴影并不像听起来那么简单。有时候设计师会过分强化投影效果,让原本看起来不错的设计看起来很廉价。避免使用纯黑色的阴影。

3.注意字体和留白
重要的是要让每一张卡片都能被人看到、阅读和理解。在每个块周围添加大量的空白,让用户有时间处理并进行视觉重置,有精力看完一张卡再到下一张。
选择简单和基本的字体,因为基本的排版最大限度地提高了可读性,并有助于浏览。
让我们看看一些真实项目中的卡片设计案例:
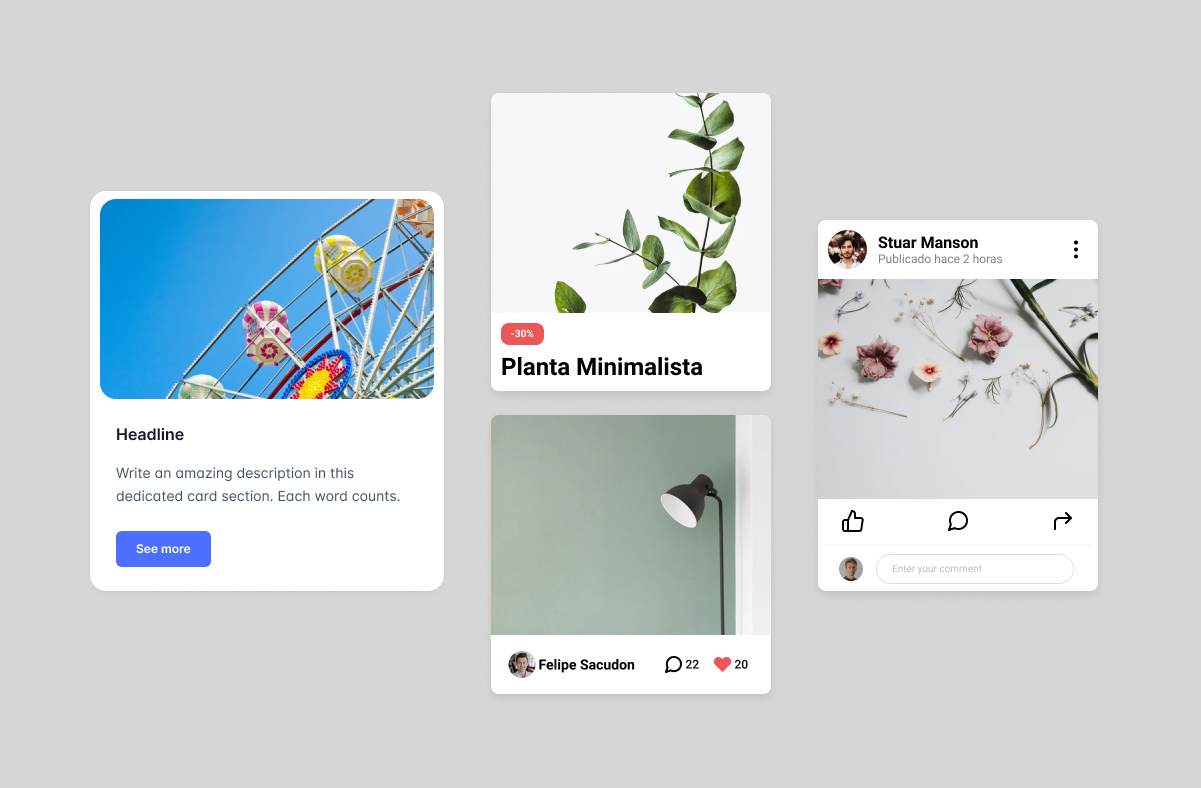
信息流中的卡片设计
保持信息流卡片简单是很重要的。它们应该有一个一致的、重复的结构,但是使用不同的图片和字体大小来代表卡片中最重要的和最不重要的元素,以使读卡片的人更容易理解它们。

由Diseno Constructivo和Webpixels设计
他们突出特色图片和标题作为最突出的元素,这能帮助用户决定文章或发布的内容是否适合他们。
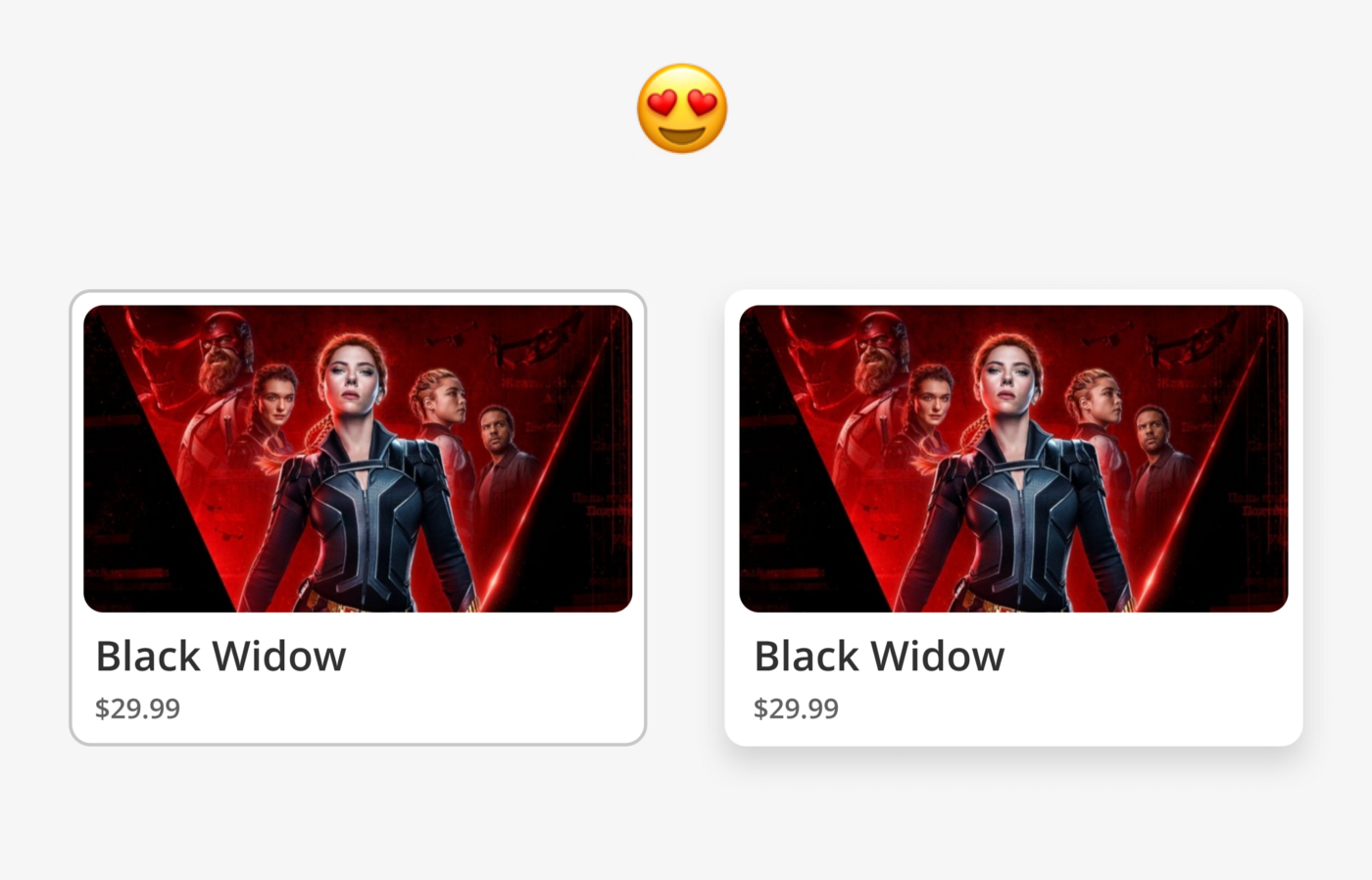
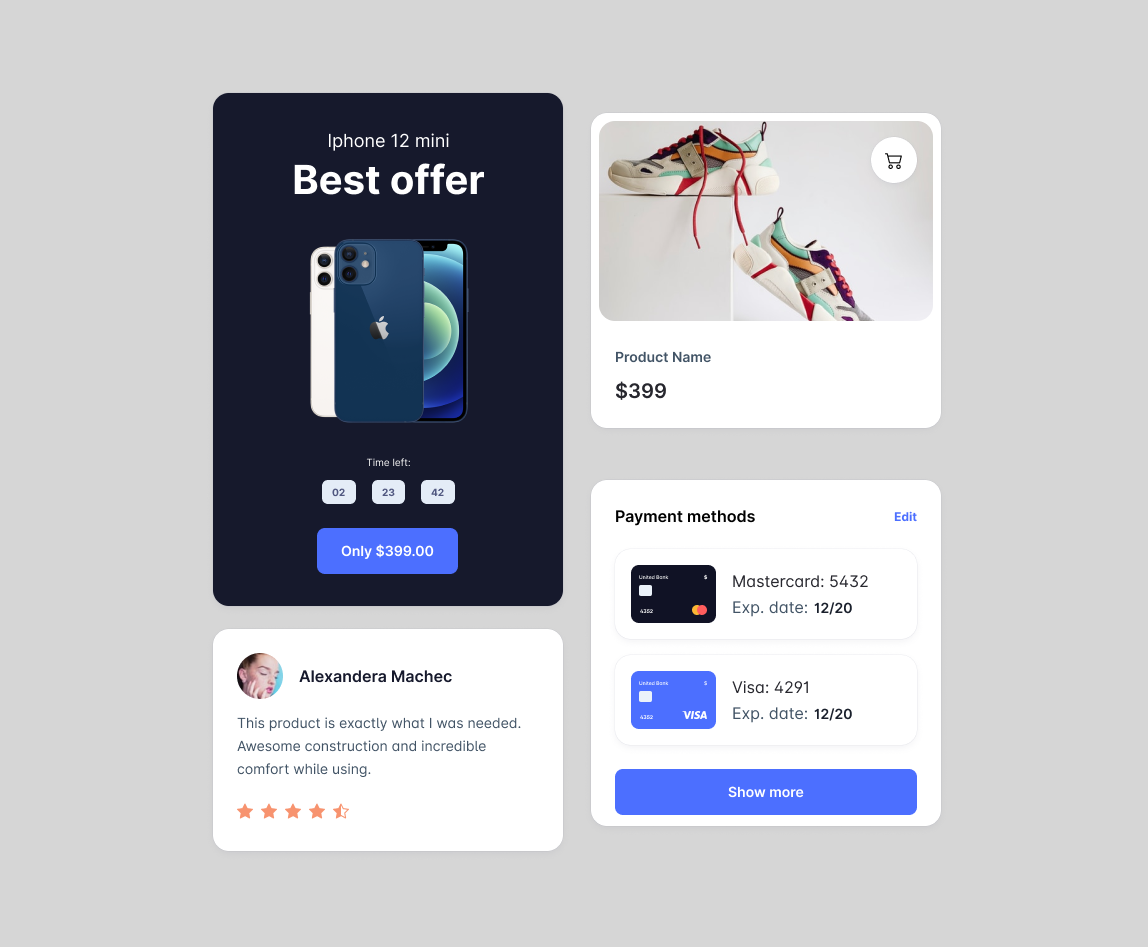
电商卡片设计
产品卡片是一个很重要的东西,它可以帮助你将访问者转化为客户。一张优秀的产品卡片应该能够吸引人们的注意,激发人们获得产品的欲望,激励人们购买,并在搜索结果中得到高效推广。

由Webpixels设计
产品的名称应该放在最显眼的地方,这样参观者就会立刻明白他来对地方了。一个好的配图能告诉顾客胜过千言万语,所以你需要一个高质量的产品配图来设计完美的产品卡片。
如果产品有特价,不仅要在价格栏中注明促销价格,还要注明常规价格,以及客户可以节省多少钱。
个人中心卡片设计
简介卡已经成为一个应用或网站中的功能模板。随着个人品牌变得比以往任何时候都重要,卡片设计在这里也能发挥重要作用。

由Neelesh Chaudhary设计
就像每一张卡片一样,配置文件卡片也是一个UI组件,它包含了对它所代表的内容至关重要的信息。为了达到你的目标,你要向其他人推销你自己。
确保只包括必要的信息(例如,照片,名字,职业),让你的“关于”页面有剩余的细节来完善你的个人资料。
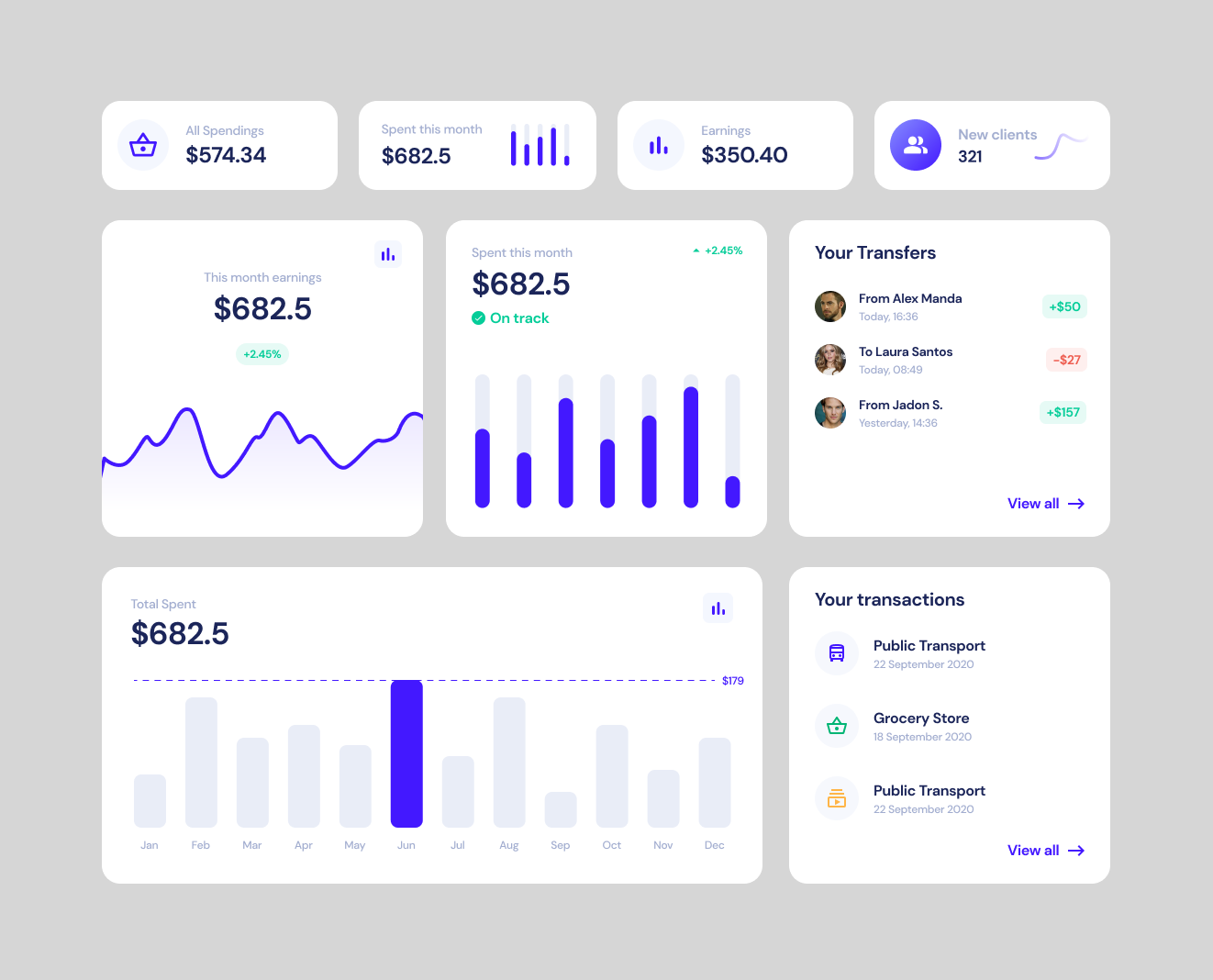
仪表盘卡片设计
仪表板的设计可以有很大的不同。但是所有的仪表盘都是用卡片做的。根据仪表板的类型,每张卡片可能包括概要信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。确保你为每个元素使用了正确类型的卡片。

由Simmmple设计
仪表盘卡设计允许用户决定他们想要关注哪些数据。易于理解的UI,允许用户精确地控制哪些数据需要在仪表板的前端做好。
只包括最相关的信息,为用户使用方便。当你的数据集在一起看更容易理解时,找到在一张卡片上显示它们的方法。但是要小心,不要让用户感到困惑。
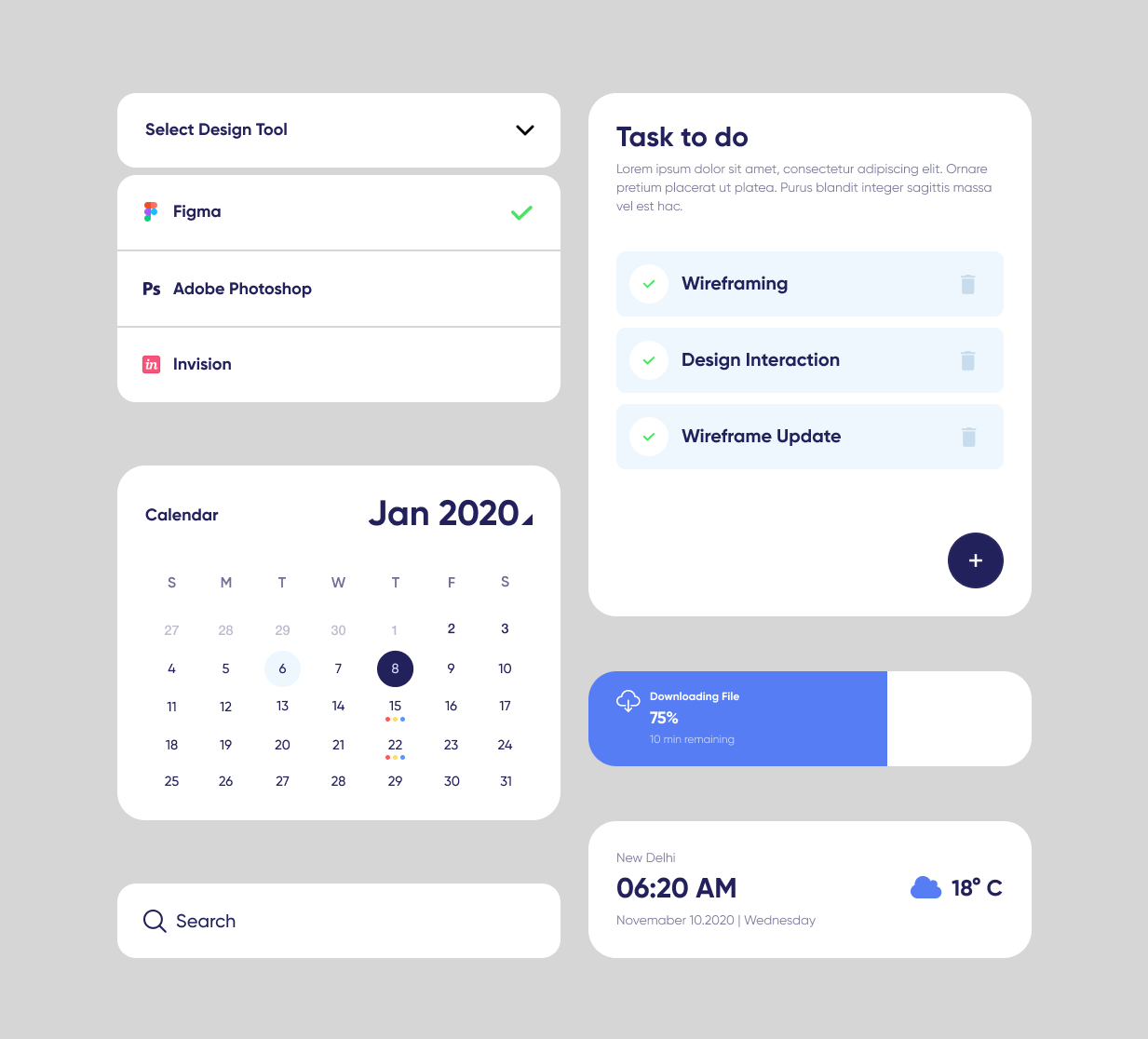
日常计划卡片设计
看板任务卡似乎是一件非常简单的事情——拿一张便签,写下你需要做什么,然后把它贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含各种各样的其他信息,清楚地传达了必须做什么。

由Neelesh Chaudhary设计
卡片上包含的信息包括任务的名称和重要的细节,如任务的类型和谁拥有它。看板卡放在状态类别下。最基本的状态类别是“计划要做”、“正在进行中”和“完成”,但是状态可能因项目而异。
卡片结构最适用于添加或删除任务这样的小改变,而不是改变像你的总体目标这样的大想法。
有几种方法可以使卡片设计更加有效。通过最初定义和观察卡片,我们可以更好地了解跨行业的这种设计模式。这也让我们能够推测用户希望在这些卡片上采取什么行动。卡片在提供许多不同种类内容摘要的环境中尤其有效,而不是简单地作为内容列表的现代替代品。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
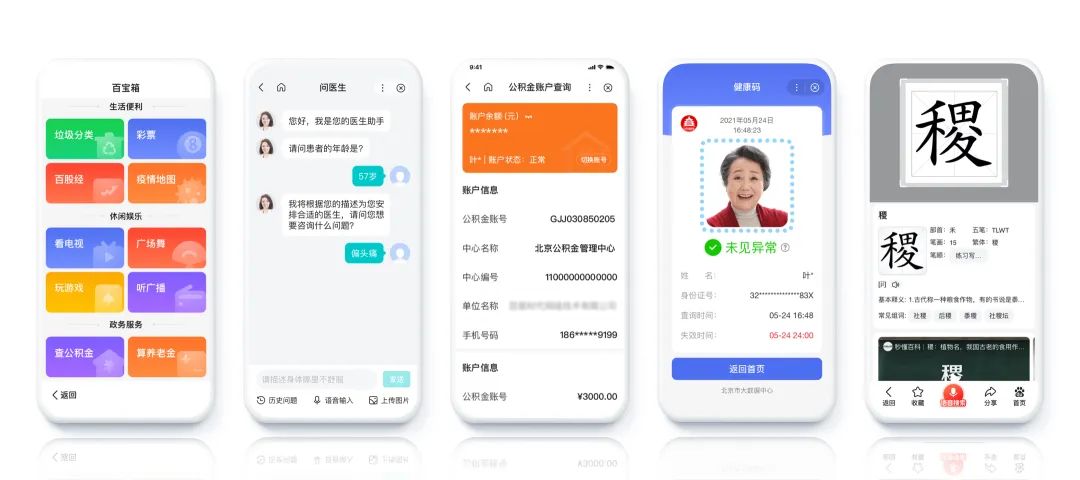
编辑导语:现今以至遥远的将来,我们将面对一个残酷的现实问题:人口老龄化。未来将有很多人群去关注这个群体,但是在市场上,对老年人的产品还是很少的,还存在很多问题。本文应对这个问题,展示不同适应老年人的产品设计细节,我们一起来看看。
当前,我们正面临老龄化问题的严峻挑战。
统计表明,中国的老龄化人口已达到2.64亿,且这一数据仍在持续增长,而老年人在生活、情感上都面临诸多问题。
但是研究发现,市场上目前没有产品很好解决了上述问题。
当下移动APP产品缺少对老年人体验的深层次关注与设计,只通过单一加大字号与简化功能等解决基础体验,缺乏通过新技术应用和更全面的适老化设计服务老年群体,老年人的需求依旧未得到关注和满足。
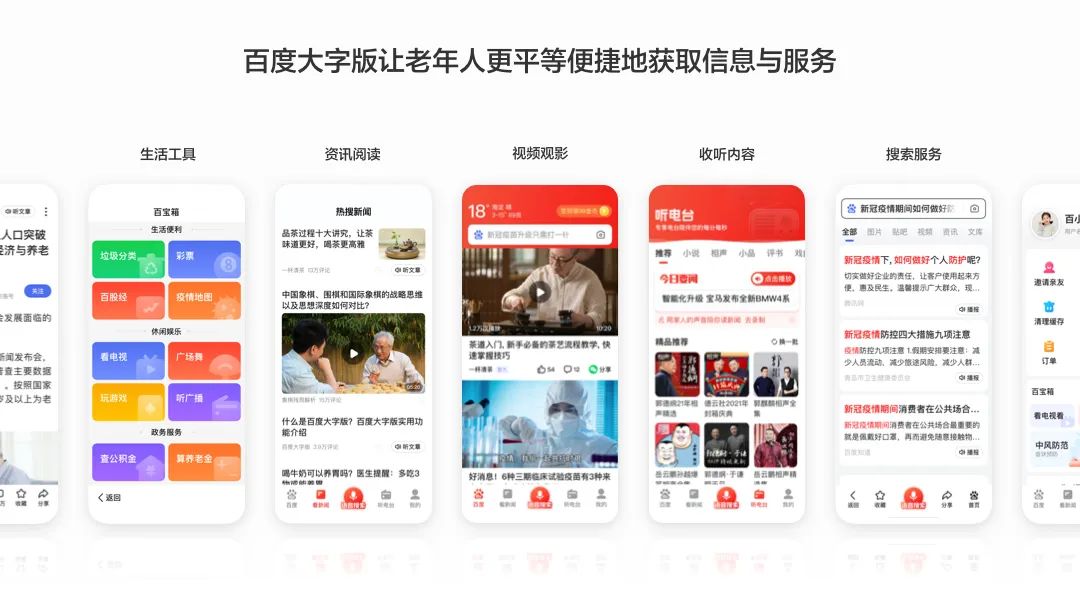
因此,百度基于自身雄厚的AI技术和精细、系统的适老化设计适时推出百度大字版,使老年人更平等地获取信息和服务、获得情感陪伴。


目前行业内缺失成体系的老年人研究报告,针对老年人的研究资料分散在建筑/平面/医疗/家居等各个行业,同时业内也缺少针对老年人系统的设计标准或设计指南。
现有无障碍设计标准针对残障人士,且部分标准只适用于PC端,不适用于老年人和移动产品。
因此在进行百度大字版的适老化设计时,我们系统的研究了老年人面临的问题、PC端无障碍设计标准及其他相关资料,产出了系统的移动端适老化设计标准体系,同时结合百度大字版实际场景产出了解决方案。
适老化设计包含:易阅读、易收听、易操作、易理解四个方面,后续将详细阐述。

随着年龄增长,老年人会出现视力下降、色彩感知弱、动态视觉减弱的问题。
老花眼、眼睛进光量减少等问题会导致视力下降。
眼睛晶体浑浊,晶体变黄的现象会导致色彩感知弱。视力减退,注意力降低,导致眼睛失去快速对焦的能力,动态视觉减弱。
因此为了使老年人更易获得视觉信息,我们对界面元素做了一系列的改造,使内容更易阅读。
1)增大字号
增大字号是适老化设计最有效的手段。
PC端WCAG无障碍设计标准建议字号可以放大到200%。
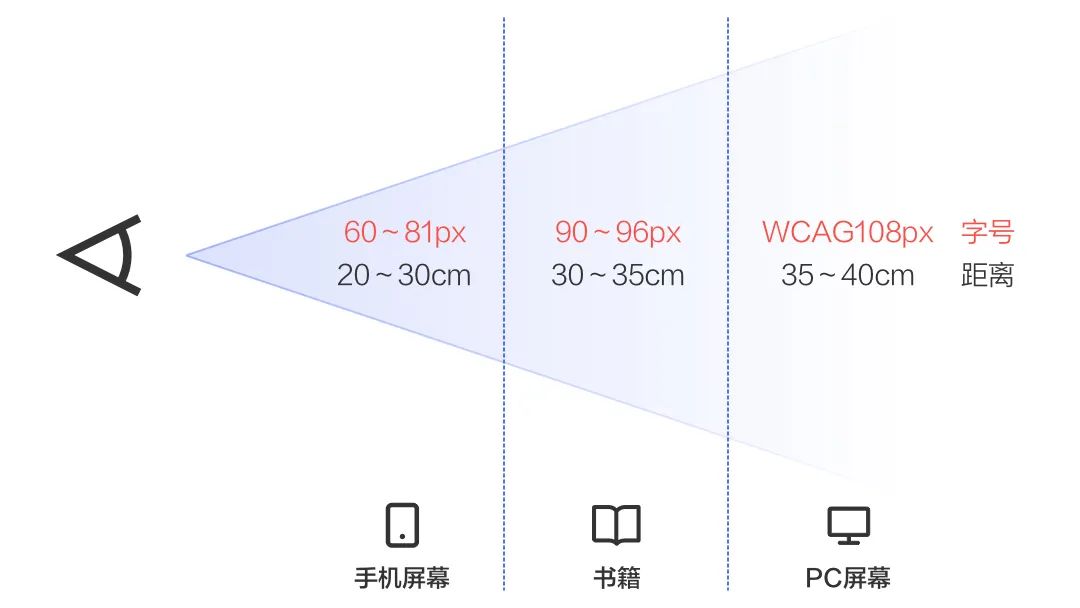
按不同的阅读媒介与人眼距离进行推导,移动端字号大小建议在60px-81px之间,标题、正文、辅助信息等不同信息层级采用不同的字号标准。
此字号标准经过眼动实验和用户访谈进行了双向论证,形成完整覆盖各信息层级的字号大小标准,已经在百度大字版落地。

字号与眼睛距离对照图

字号标准体系

字号应用场景
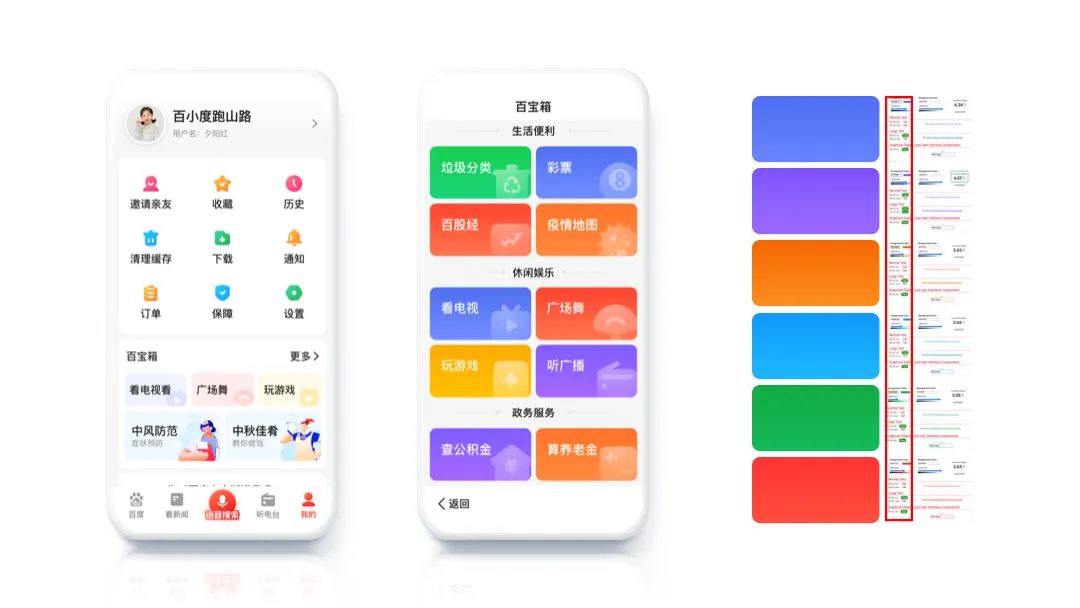
2)使用符合老年人生理、心理特征的颜色
老年人眼睛晶体变浑浊、变黄,导致对色彩的感知减弱,且研究表明老年人更喜爱温暖明亮的颜色,更希望感受到活力而不是苍老。
因此在颜色的设计上,我们通过增加色彩对比度到不小于3:1、大量使用暖色调、减少紫色和青色的使用3个手段,来进行界面色彩的设计。

颜色的选取和使用
3)提供有效的反馈提示
老年人的动态视觉减弱,对动态内容的捕捉和感知速度明显下降。
因此,对界面中短暂出现的提示性信息,我们在现有提示时长的基础上延长了一档。
例如现有提示的停留时间小于3秒时,百度大字版延长到3秒,现有提示的停留时间在3-5秒之间时,百度大字版延长到5秒。
现有提示的停留时间在5-7秒时,百度大字版延长到7秒。超出以上时间则提供适当的关闭机制,避免打扰。

提示时长适当延长
随着年龄增长,老年人也会逐步出现听力下降的问题,听力损失程度受地域、受教育程度、疾病等多重因素影响,且高频和低频听力损失程度更深。
因此我们通过增加音量、适当降低语速等方式帮助用户更好的获取听觉信息。
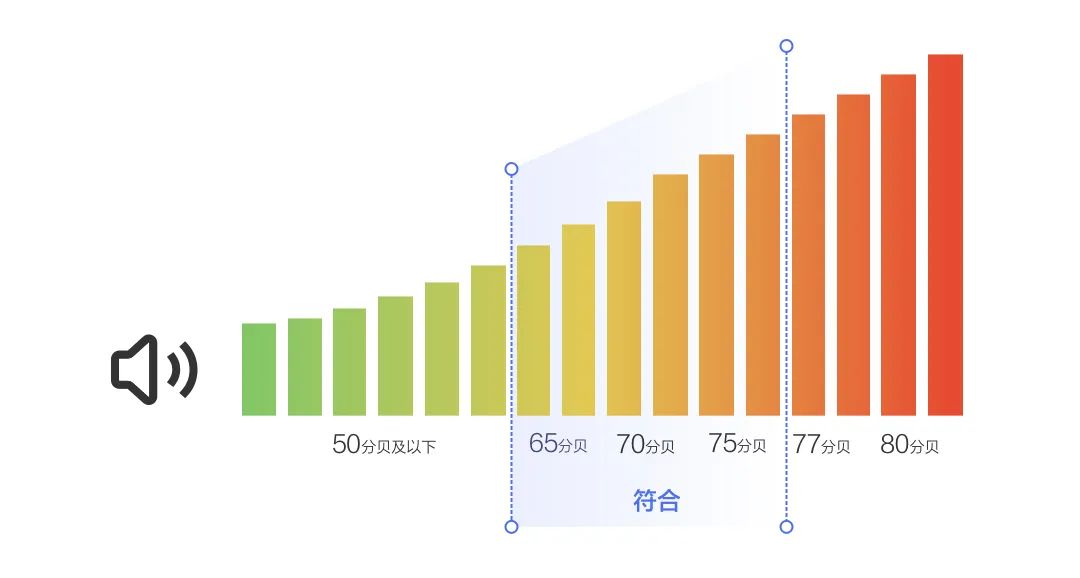
1)增大音量
针对老年人听力下降这一现象,我们适当增大了音/视频的音量。
研究表明,老年人听觉平均感知音量在67.5~75.3分贝之间,因此在视频开始播放时,我们对低于设定值的音量适当增加到约44%。

iOS系统音量分布
2)降低语速
为了保证老年人有效的接收到声音信息并进行理解,音/视频的播放速度也需要适当下降。
因此,我们减少了高档位语速,并提供了高、中、低3档语速,使老年人选择适合自己的速度,更有效的获取声音信息。

速度档位选择
移动应用需要通过手势交互来完成任务,但老年人的肢体运动能力也会逐渐下降。
动作精准度下降使老年人无法准确的完成手势操作,对动作的精细控制程度降低。
同时老年人相较年轻人运动更加迟缓,逐渐出现操作迟疑、犹豫或暂停,运动幅度或速度也会下降。
因此为了保证老年人可以准确的完成操作,我们采用了增大触控区、降低手指运动距离和精准度要求、提供有效的反馈提示、操作功能显性化等方式。
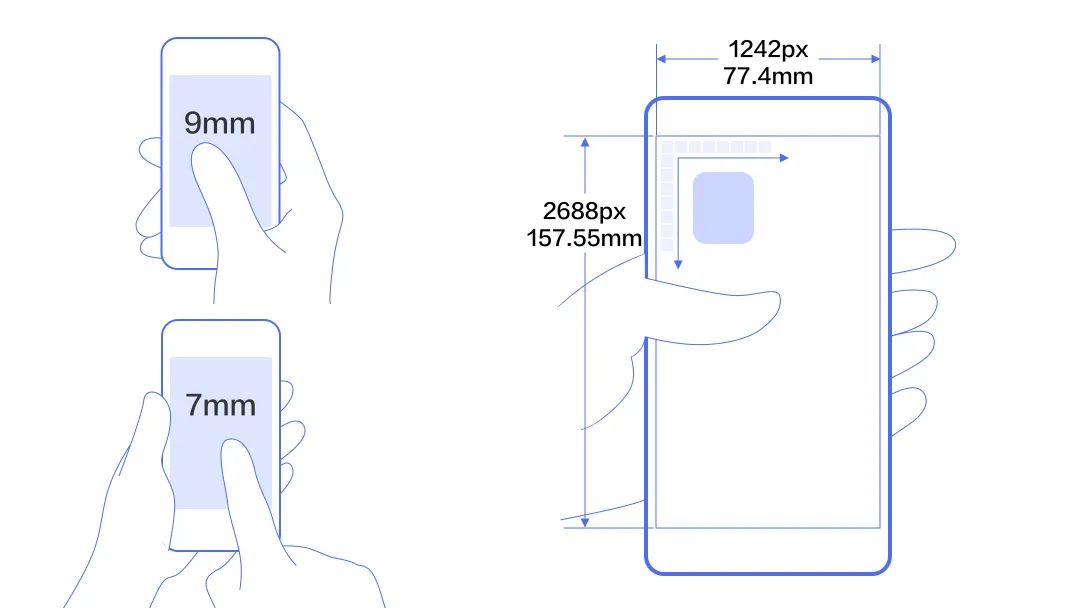
3)增大触控区
增大触控区是使移动应用易操作的最简单有效的方式,同时视觉设计上也需要让老年人感知到触控区增大。
我们通过对iPhone XS Max三倍屏的分辨率和物理尺寸换算,结合人拇指和食指的点击区域大小,推导出移动应用上,触控区应大于等于112px×120px。

触控区域示意
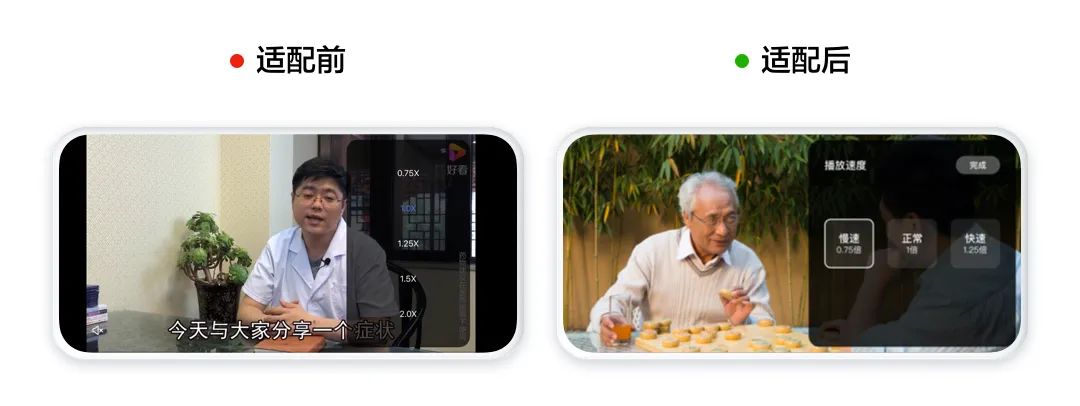
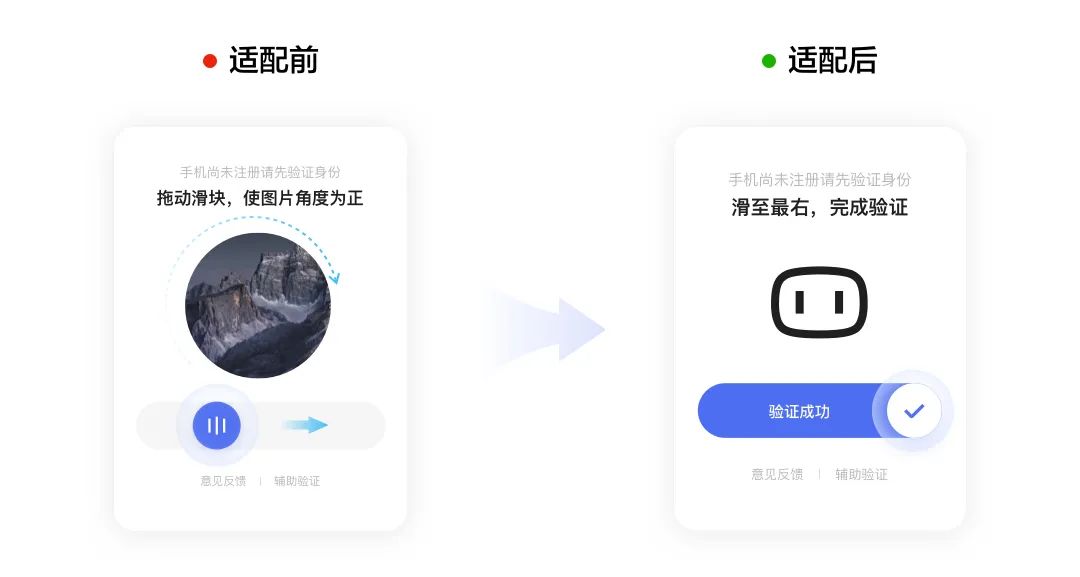
2)降低手指运动距离和操作精准度要求
老年人的肢体运动能力下降,难以完成长距离、长时间、连续、高级的操作。
因此我们集中界面的主要操作在屏幕下半部分,保证用户在使用时手指移动的距离更短,同时减少使用具有明确方向性、精准度要求的高级手势,如双击、旋转图片到正向等。

降低手势操作的精准度要求
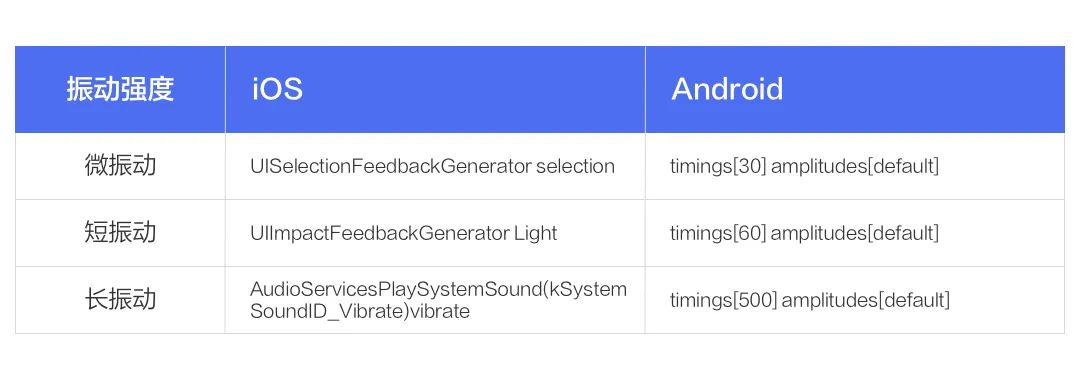
3)提供明确的操作反馈
为了提醒老年人注意、告知其已完成操作、增强操控感,我们在特定场景增加了振动反馈,如临界值、出错、滑块、警告场景。

振动反馈
4)隐性操作显性化
为了减轻用户的学习难度,我们将所有隐性功能或需要手势操作触发的功能进行了显性化设计,如点击底bar刷新,功能隐性不易发现,百度大字版采用动态刷新图标的形式,增强底bar可点击刷新的感知。

隐性操作显性化
5)辅助用户输入
现实生活中,很多老年人不会使用输入法,而且肢体运动能力的退化也为输入带来了不便,移动设备的输入法操作区域小难以精准操作。
因此我们依托百度的AI技术,提供了语音搜索和图像搜索能力,使老年人可以方便的通过语音和图像搜索主动探索获取新知,答疑解惑,跟上时代进步。

依托百度AI技术提供语音和图像搜索能力
随着年龄的增长,人的认知能力也会逐步下降,老年人会出现反应慢、学习力下降、判断力下降的情况。
他们很难一遍学会新内容,也难以判断信息的真伪。因此我们通过简单直白的文案话术、清晰明确的图标设计、可信的来源设计来使内容易理解,安全可信。
1)采用通俗易懂的文案
由于老年人触网时间短、受教育程度不同,难以理解专业的互联网术语,为了帮助他们更好的使用产品,我们对专业术语都进行了简化,采用了通俗易理解的文案。

文案适配前后对比
2)提供清晰明确的图标设计
为了帮助老年人更好的理解和使用产品,百度大字版的图标设计都采用了简单易理解的图形,同时功能入口大部分采用图形和文字结合的方式,通过双重手段帮助老年人理解产品功能。

图形对比示意
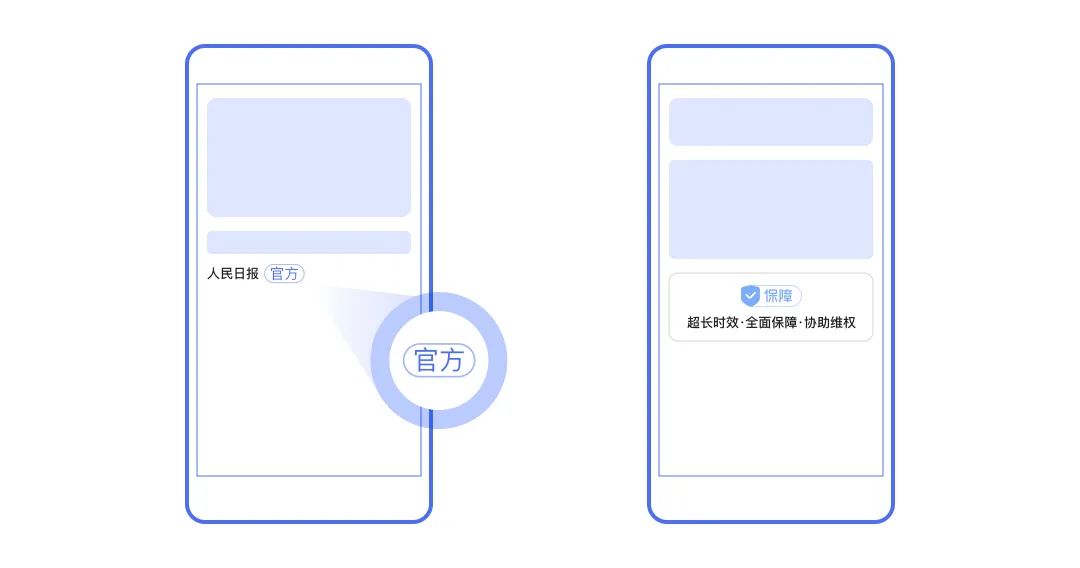
3)提升信任感
在内容信息来源中或涉及经济交易的环节,百度大字版通过增加官方标签、提供官方平台保障的方式来提升产品整体的可信度,增强老年人对产品的信任感。

官方标识和保障示意
4)提供即时的帮助
为了随时解决老年人遇到的问题,百度大字版提供了暖阳热线,使老年人可以随时打电话获取专业人员的帮助和解答。
由于很多年轻人去大城市寻找机会,导致产生很多空巢老人,他们情感孤独,缺少陪伴。
疫情的爆发,更使老年人在节假日也难以与家人团聚。
因此百度大字版通过语音合成等AI能力,还原儿孙亲友的真实声音,用于全局内容播报朗读,使老年人感受到至亲至爱仿佛陪伴在他们身边,缓解老年人的孤单和思念之情。
全局语音朗读也能解决老年人的阅读障碍和长时间阅读导致的视觉疲劳问题,同时可以解放双手,使老年人随时随地听朗读。

语音合成

全局内容朗读场景
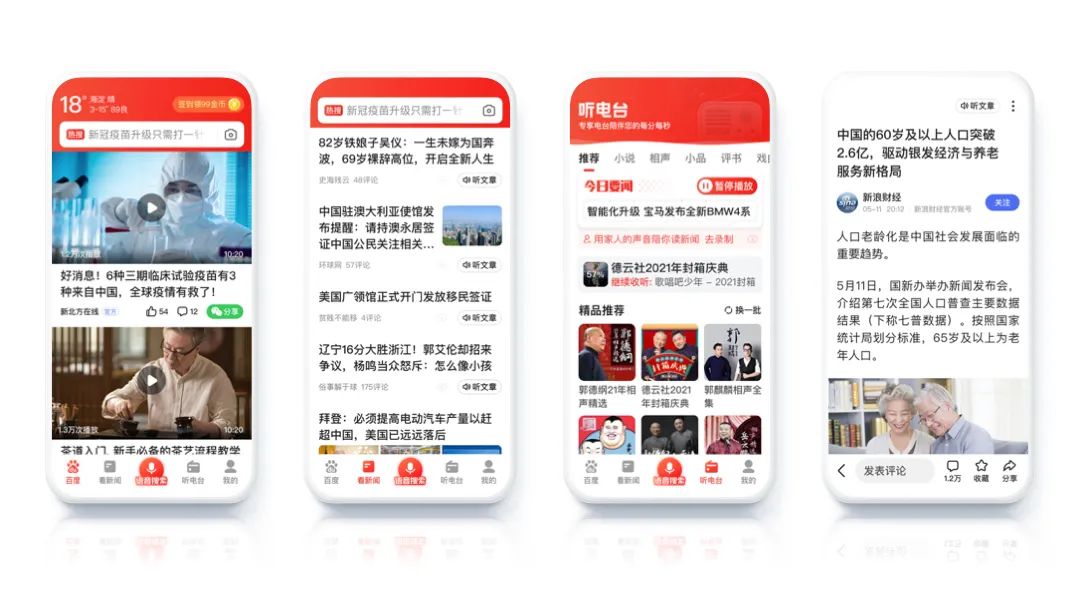
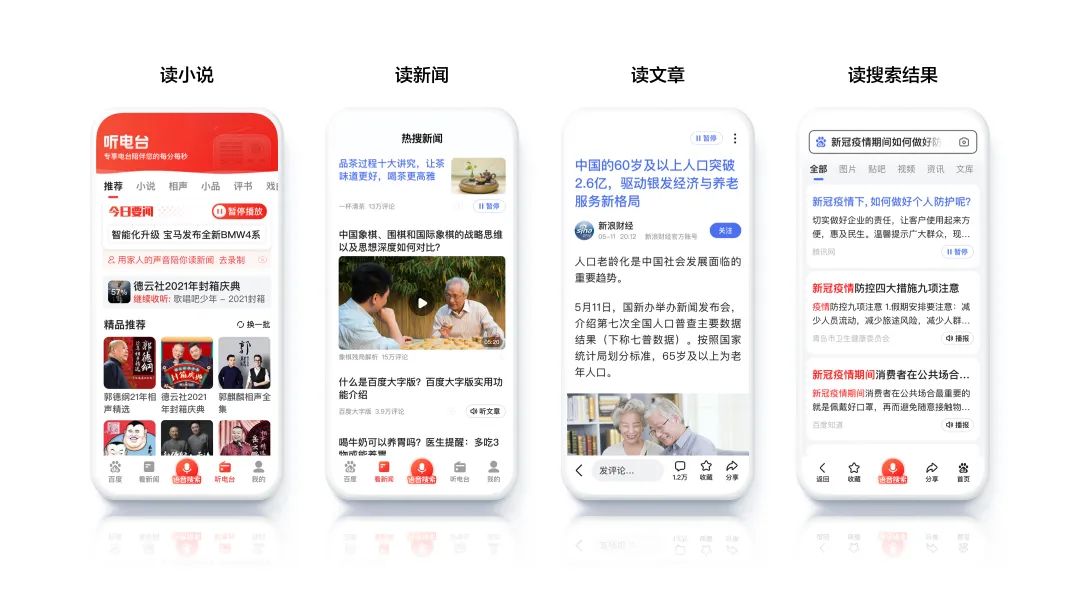
百度大字版围绕老年人的实际生活需求,依托百度的内容生态和个性化推荐技术,提供了符合老年人兴趣的图文和音视频内容,一站式满足了老年人的内容消费需求。

智能字幕
百度大字版还提供了多种实用工具,满足老年人疫情时代和日常的生活诉求。
疫情导致线下服务线上化,因此为了帮助老年人适应这一生活方式的转变,百度大字版提供了在线政务工具。
很多老年人承担了教育孙辈的责任,因此我们提供了一些辅助教学工具,帮助他们带孩子。
更有疫情地图、垃圾分类等贴合日常生活场景的工具,使智能技术更贴近、融入老年人的生活。

蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
先来看看技术发展和现阶段人口结构的变化对线上社交有什么影响。
1. 技术上:
2G 时代的社交实现了跨地域聊天,用户可以在 QQ 里和天南地北的人聊天,强调在线状态。QQ 号是用户社交虚拟身份的 id,是用户自我创造的线上人设。2G 时代的社交寻求更为方便的沟通方式。
3G 进入了移动社交,著名风投公司合伙人约翰·杜尔提出 SoLoMo 概念(社交化、本地化、移动化)。用户可以基于位置进行交友,比如附近的人;基于行为匹配,比如微信摇一摇。没有在线状态,可以随时随地的联系,随时在朋友圈获取对方线下的生活状态。
4G 时代,手机硬件、大数据和 AI 的发展,大大提升了匹配的效率,高效地建立潜在社交关系。不论是看脸社交还是灵魂匹配,都能在很短时间内找到合适的人聊天。信息传输越来越快,沟通互动的方式不断革新,用户从文字、图片聊天进而习惯于实时语音和视频。
随着 5G 到来,高带宽互联网、云、AR/VR/MR 的高速发展,视频作为主要的信息和沟通载体变得日益普及,疫情让在线沟通和协作越来越方便,更多的线下社交场景转移到线上,线上社交的频次大大增加的同时,副作用也开始呈现,社交隔离让人们感到更孤独,对云社交的需求愈发强烈。

2. 人口结构变化:
独生子女群体在 80 年代出现,但由于父母辈基本是有数量较多的亲兄弟姐妹,因此第一代独生子女的同辈中有较多的表兄弟姐妹或堂兄弟姐妹互为玩伴。而由第一代独生子女繁衍出的第二代独生子女,也就是现在的大部分 00 后,家庭规模越来越小,亲属同辈越来越少,加上人口流动频繁,少有的亲属同辈也较为疏远。
00 后这一阶段的出生率跌至了最低点,平时家庭、学校二点一线的生活,繁重的课业负担,原本在亲属同辈圈的社交就少,在学校的熟人同辈圈的社交也越来越少。

2018 年发布的《00 后来袭-腾讯 00 后研究报告》中说到,“75%的 00 后渴求有更多的时间跟同伴在一起”。00 后在现实生活中缺失的同辈圈社交,更有强烈的诉求去互联网上寻找。他们有着更为复杂的社交需求,通过与同辈圈的互动,建立同辈伙伴关系,从中获得陪伴感、归属感和自我认同,形成自我认知。
回顾这几年社交的变化,技术让社交体验从“线上线下割裂”向“虚拟空间映射真实世界”发展,00 后的线上社交需求更加强烈,我们如何解读用户、解读人群,寻找他们的需求痛点。接下来,本文从自我展示、匹配连接、沟通互动的社交体验路径来探讨社交的设计趋势和特点。

最初的互联网社交身份是简单的虚拟身份 ID:虚拟头像、昵称、个性签名、QQ 秀,当时的社交体验线上和线下完全割裂,用户的自我展示强调纯线上人设打造。随着硬件设备和图像技术发展,用户慢慢丰富社交资产,用真实身份交友,高清美颜自拍、沙雕表情包和声音名片,线上的自我展示与线下生活紧密联系。而现在,更多人用虚拟形象代表自己,技术的进步让虚拟形象的展示更完美、更逼真。
1. 真实身份展示从单一趋向于全面
用户在展示自我的时候往往需要填写大量文字信息和传输多张精修过的照片,导致编辑成本高、浏览效率低。视频化的普及让用户随时随地记录自己,在这种沉浸式的自我展示中,身份信息传达更加有效和真实,也进一步放大用户的自我炫耀感。
Feels 的个人资料由全屏照片、视频、问答组成,用 story 的交互方式进行浏览。

2. 从声音名片到声音形象,更加赋予了情感和灵魂
语音的优点在于比文字传输效率高,一篇完整的文字自我介绍用语音三言两语就说完了。而语音的缺点是无法在嘈杂的公共环境中使用,所以老年人最爱用语音,因为他们私人空间较多。疫情让人们大大减少了旅游和外出娱乐,享受个人空间的时间变多了,从而缩小了语音使用环境受限的缺点,放大了传输效率的优点。在今年,出现大量语音房社交,语音从“萝莉音”“正太音”的声音社交名片变成展示个人形象的方式。
Clubhouse 带来语音社交热潮,Facebook、Twitter 也相继上线语音房 hotline 和 Spaces,用户可以找到一个感兴趣的主题房进行聊天或围观,那些通过短短几分钟发言就吸粉的高质量用户,通过声音赋予了个人的情感和有趣的灵魂。

Reddit Talk
3. 从“我是谁”到“我们的关系”
展示自我除了从展示者的角度来设计“如何更好的展示社交资产”外,也要从看的人的角度考虑“如何更好地了解他”。
ios15 从 spotlight 输入联系人的名字,对方个人信息会智能拉取你们相关联的信息,包括最近的聊天、共享的位置和照片。

Snapchat 能根据生日、出生时间、地点生成个人星座运势和个性,还能和好友进行星座合盘。通过个人资料之间的交互,强化双方身份的情谊特点。

4. 虚拟和真实之间,越来越强调“真实”
虚拟形象的概念不新鲜了,2003 年 QQ 秀是虚拟形象的雏形,Y 世代网民根据自己的喜好拼出属于自己的 QQ 秀形象,用于 QQ 聊天时的自我形象炫耀和情感表达。Z 世代逐渐成为互联网的主力军时,他们的个性习惯和独特的表达方式让虚拟形象在社交中的使用需求愈发强烈。《Z 世代圈层消费大报告》提出 z 世代五大典型兴趣圈层为:电竞、国风、二次元、模玩手办、硬核科技。Z 世代已经从他们的兴趣中建立了对虚拟形象的情感,兴趣成为他们建立自我人设的重要手段,他们跳出固定人设,在不同兴趣圈层展示多样个性,使用特定冲浪语,以此获得归属感和认同感。
高新技术的发展让虚拟形象变得越来越高质量。苹果的 Memoji、Snapchat 的 Bitmoji 和 Facebook 的 avatars 让虚拟形象成为自己的化身,用于个人资料展示以及聊天表情包、合照、视频互动等场景。Snapchat 最新的资料设计中展示了 3DBitmoji。

依靠面部捕捉、表情捕捉、动作捕捉的技术,实现了真人与虚拟形象的动态同步,降低了真人化虚拟形象的设置成本。在 SXSW2021 音乐节上,展示了 Facebook 新 avatar 系统推出的 VR 社交应用 Horizon。人与人能通过虚拟形象进行实时互动,除了有自己逼真的形象外,还具备真实的眼神表情和肢体动作,还会根据肢体动作变化不同情绪。

大数据和人工智能时代,融合了 AI 技术的虚拟形象也在近几年层出不穷。与真人虚拟形象不同的是,它不受对方在线的限制,能随时进行实时互动,来满足用户对陪伴和娱乐的需求。麦当劳推出一位唱跳型爱豆的虚拟形象,她可以和小朋友进行沟通互动,一起跳舞,跟小朋友讲故事,增加与消费者之间玩伴、陪伴关系。

麦当劳虚拟偶像“开心姐姐”
用户在社交网站分享动态,维系自己的人设,获得群体的存在感和认同感。在未来,这些记录和创作的内容是否会形成自己的虚拟空间?每一个人不同的故事动态与空间产生联系,形成自己独有的虚拟空间社交资产。

5. 社交人格从「完美人设」到「透明人设」
随着好友列表数量增多,很多人开始逃离朋友圈,人们在朋友圈的人设经营也越来越谨小慎微,开始疲于“完美”人设的表达,社交产品开始减压。正如越来越多的年轻服装品牌进行的「透明商品运动」,他们在品牌宣传时,将商品从生产到制作的全过程透明化公开给消费者。「透明人设」是反对当今社交信息流充斥着的完美人设,鼓励自我展示更加真实和未经编辑。
Dispo 复古相机拍摄后需要 24 小时才出片,并且没有任何美图的编辑工具。传达现实生活中不完美的时刻也是值得捕捉和分享的。

Poparazzi 能连续拍照变成 GIF 进行分享,同样也传达未经过编辑的更真实的自我展示。用户用 emoji 进行互动,仅展示动态收到的 emoji 表态数量。

你是否会因为动态无人互动而焦虑?是否会因为很久不更新动态而失去展示的动力,慢慢社恐?instagram 和 Facebook 允许用户隐藏帖子的赞数,来减轻用户的压力和焦虑。

1. 匹配趋向于多元化
调查发现,现实中两位互不相识的陌生人要花 50 小时,才可以在路上叫出对方名字,再投入 40 小时,才能蜕变为真正的友情。互联网帮助用户高效匹配,缩短认识的时间,降低认识的成本。
近几年,用户的喜好正在极速分裂和细化。《00 后来袭-腾讯 00 后研究报告》表明 73%的 00 后会主动地获取资源来发展自己感兴趣的领域。由于现实中同辈社交圈狭窄,他们需要在互联网的社交阵地上寻找更垂类的兴趣伙伴,比如云学习伙伴、游戏玩伴、coscp 等,线上社交在不断垂直细分以便更快捷的连接同辈伙伴。
随着传输速度的发展,匹配连接的体验具有更实时的交互和面对面的互动体验。Distance Disco 是一款云蹦迪平台,疫情期间,大家在各自房间里通过在线视频就能开启一场线上舞会,结识一起蹦迪的朋友。界面上的视觉元素和色块会随着音乐节奏变化,增强迪斯科的互动氛围。
视频链接:https://v.qq.com/x/page/w32687gdpf8.html?start=46
Honk 匹配陌生人聊天的动画,传达了穿越了人山人海,遇见了你的感觉。头像出现时,出现招手动画,像是刚刚见面的人招手打招呼。

2. 匹配提升安全感和隐私保护
现实生活中我们都有意识地保护自己的隐私,而到了互联网,却容易放下戒心将自己的信息分享给他人,线上社交会放大陌生人有趣、友善的一面,却也隐藏了人性的缺点。社交产品的在帮助用户建立社交关系的同时,也要提升用户隐私保护和社交安全的体验。
Instagram 帐户注册时,未满 16 岁的未成年人默认使用私人帐户,仅粉丝才能查看其发布的信息,在平台内容分发和互动上与成年人帐户进行隔离。当用户更改成公共帐户时,会给到提示强调私人帐户的好处。

Snapchat 推出“好友检查”,用户可以快捷私密地删除不联系的人,确保好友列表里仍是真正的朋友。

Tinder 的一项调查显示,40%的人在 Tinder 中发现了前任,24%的人遇到了家人。为了保障用户隐私,用户可以上传他们的联系人名单以选择不想在 app 中遇到哪些人,屏蔽所选的联系人。

在社交产品中,聊天是关键的一环,匹配到合适的用户后,如何加强双方情感连接和信任的纽带让用户为关系而留?从书信到电报到电话到视频通话,都是通过技术的发展获得了更高效真实的沟通体验,线上沟通的用户体验一直不断还原线下的真实体验,疫情加速了多人在线视频通话的发展,既让人在沟通时保持社交距离,又让人感觉对方近在迟尺。
1. 更临场
相较于面对面沟通交流,线上的交流在听觉、视觉、触觉、情绪传递的体验上,决定了用户社交临场感的强弱。
Honk 用文字交流时,能看到对方一个字一个字实时的输出,模拟真实的说话方式。

2021 年 Google I/O 大会的 3D 视频聊天设备 Project Starline,利用多个高分辨率摄像机和深度传感器在不同角度捕捉用户,以 3D 的效果进行人物呈现,营造对方真的就在对面的裸眼 3D 感。

2021 年 F8 大会上,Facebook 提出用于 AR 视频通话的 MultipeerAPI,更方便创作者制作 AR 特效,用于多用户、多屏幕的共享 AR 体验。用户在多人视频通话时,视频中会出现太空或篝火的 AR 特效,让视频者感受到大家都在同一个共享空间。还支持轻量级游戏,多位玩家屏幕由一根曲线贯穿,玩家用脸引导甜甜圈共同完成接力游戏。

2021 年 IOS15 的更新,Facetime 使用的空间音频让通话的听感更加自然、逼真,仿佛在同一房间面对面聊天。

面对疫情人们在生活中的社交礼仪都以非身体接触式动作替代,线上社交的频次和密度大大增加,视频通话在视、听处理上越来越自然和逼真,在触觉上也向着《头号玩家》的男主角在虚拟空间中感受到的虚拟触觉传递到现实中那样在进化。美国西北大学的研究中,一位妈妈与孩子视频通话时,通过抚摸屏幕,能把来自妈妈的抚摸传递到孩子身上的“AR 皮肤”上。未来在虚拟社交中也能获得真实的触碰,加强情感的连接。

2. 更个性
个人展示是单向的,沟通交流是双向的,双方在不断交换彼此之间的状态和感受,从中获得被了解和认可。个性聊天气泡、表情包、自定义聊天背景,帮用户在沟通交流时展现自己独一无二的个性。线上社交的用户语言设计要打造个性化的社交氛围,让用户的个性在沟通中被挖掘和展现。
MUZE 在聊天中可以自由摆放文字、贴图、涂鸦,让交流更个性化和自由。

Google I/O 大会推出的全新设计语言 Material You 中,系统会基于用户选择的壁纸进行自由取色,并应用到 UI 中。是否聊天的 UI 也能随着聊天中的图片,或是聊天发送的表情文字提取心情语义,进行 UI 的变化,加强情绪的传达。

3. 场景化
人和人的社交通常依附于不同的场景,群聊或好友分组就是将特定的社交关系进行场景设定。比如“火锅突击队”“老废物乐园”“吃瓜小分队”依附社交场景来进行互动,帮助用户带入社交氛围。
咖啡馆社交,通过构建咖啡馆场景,传达和陌生人进行一场闲聊的慢社交体验。

森遇
Facebook 的视频通话,用烟花和礼帽的 AR 特效来构建派对的社交场景。

2021 年 WWDC 大会上,现场用不同的 Memoji 营造了线上观众参与会议的场景。

4. 感官刺激
2021 年 Google 的一份统计数据表明,用户平均注意力时长从 12s 下降到 9s,而 00 后的平均注意力仅 8s。面对这样的用户,需要让他们在短时间内获得极大的感官刺激来延长注意力,以及在沟通交流时有更极致的情绪表达。
Honk 可以同时发送大量的 emoji 表情。

QQ 团队运用 Lottie 技术推出每秒 60 帧超高帧率、动效更细腻的小黄脸表情包。

微信的表情包不仅带来视觉上逼真的 3D 动画效果,屏幕上其他内容也会随之震动,还有触感上的冲击。

网络表情包
5. 轻娱乐、游戏社交
《社交媒体趋势报告》提到“和朋友保持联系”一直被列为是使用社交媒体首要原因,但在 16-24 岁的用户中,主要驱动力变为“寻找搞笑和有趣的内容”。青少年通过线上社交弥补线下社交缺口,获得同辈认同,排解孤独和学习压力。“组队开黑”“一起微光”“找长期固聊固玩”,00 后们的社交需求更多放在娱乐、游戏化社交上。社交体验也从物理空间的连接转变到精神空间的连接。
用户在 Housparty 进行视频聊天时,如果感到无聊,可以玩一场轻松的游戏,游戏过程中可以通过视频看到对方的状态。

Snapchat 正推出一种叫 Connected Lenses 的新型增强现实镜头,它可以让不在同一个物理空间的用户一起进行 AR 游戏,比如共同组建乐高模型。

IOS15 中 Facetime 加入 Shareplay 功能,可以与朋友共享屏幕,一起线上追剧、听音乐、玩游戏。

Tinder 在今年推出第二季 Swipe Night 活动,用户通过观看每周一集的互动故事,向左或向右滑为故事中的角色做决定,每一集结束后会匹配到在故事中做出类似选择的用户,并可以继续相关话题的聊天。

科技重塑了我们的生活。线上社交让我们日常沟通更为方便,也让我们轻松维系现实中的社交关系,越来越多的人依靠它构建新的虚拟关系,互联网带来沟通便利的同时,也减少了人与人面对面交流的机会。
美国传播学家艾伯特·梅拉比曾给出一个公式:信息沟通传递=55%视觉+38%声音+7%语义。大意是人们在现实生活中进行面对面沟通交流时,7%是语言上的内容,剩下的是面部表情、肢体动作、目光接触、语速语调等非语言内容的交流。随着技术的进步,社交不断在补充非语言内容交流的缺失。在自我展示中,无论是视频化、声音形象、富有表情和肢体动作的虚拟形象,还是沟通场景中越来越临场的体验和充满感官刺激的表情符号,线上社交的趋势都在不断映射线下社交的体验。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
在信息流产品中,个人资料卡是一个很重要的页面。一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导用户关注;另一方面,消费型用户通过这个页面了解创作者,查看创作者更多内容,是众多消费型用户消费内容中重要的一环。只有把这个循环做好才能长期促进平台生态发展。
这个页面承载着这么多的价值,该如何设计?本篇将以 QB 看点号资料卡升级的设计思路为例,进行分析解答。
在前期分析过程中,我们发现当前版本存在诸多问题。
从数据上看,对比公司内同类产品,关注按钮转化率较低(出于数据保护,数据隐藏)。

从样式上看,信息布局较乱,重点不突出。

基于以上背景,我们开始对资料卡进行改版升级。
做任何一个设计前,都应该思考设计目标,否则设计出来的结果没有意义,也缺乏过程依据和支撑。那么资料卡的设计目标是什么呢?这要从资料卡在信息流产品中的使命和价值说起。
一方面,消费型用户通过这个页面了解创作者,查看更多内容;另一方面,创作者通过这个页面展示账号价值,突显账号魅力,引导浏览者关注。
如果创作者能够在资料卡充分展现自己的才华和魅力,带来了更多浏览者的“关注”,那他们就更有动力分享或生产优质内容,进而使产品内容更加丰富;从而吸引更多新用户的浏览、留存。
更多新用户的加入、浏览、留存,让内容生产者有更多的涨粉空间,粉丝规模做起来之后再进行商业化。这样对消费型用户、内容生产者、平台方都有利,进而处于良性循环。


了解了资料卡的使命和价值,设计目标也呼之欲出,作为平台方,我们需要帮创作者解决两个问题:辅助创作者吸粉 & 助力商业化变现
当然,创作者产出优质的内容才是吸粉的关键,平台方只能助攻。但不同的信息流产品有着不同的定位和侧重点,吸引着不同的用户,所以资料卡设计的样式也不尽相同。

在辅助创作者吸粉这里,有两个维度可以思考:
内容展示分析
在资料卡中,有三个大区域:头图区、信息区和作品区。

通过对比市面 20+信息流产品,我们发现了一些有趣的规律:

① 头图区:越是社区类产品,对头图个性化重视程度越高,而资讯类的产品则不太重视。
从产品功能上来看,越是偏向于社区类属性产品,头图区域越大,可自定义替换的范围也越广。从用户使用角度来看,社区类产品的用户也更爱展示自我,头图替换的比例也更大,风格更多样化。而资讯类产品的创作者大多使用默认头图,并不进行个性化设置,自定义头图的比例很小。
所以我们在设计页面布局时,需要思考自身产品定位以及创作者需求,把有限的空间利用在刀刃上。

② 信息区:越是追求多元化收益商业化的产品,信息区承载量越大。
创作者不是活雷锋,想让他长久的留在平台必然需要给到创作者更多收益(收益除了显性也有隐形的,比如 B 站,很多创作者在 B 站发文平台收益相比其他平台少,但因为品牌声量大、氛围好,获得了巨大的关注和曝光,所以即使收益低,创作者也会持续在平台投稿)。
除了流量分成外,平台们也在帮助创作者实现多元化的收益,比如商铺、直播、付费课程粉丝圈等。甚至抖音很多创作者直接把商务合作写在了个人简介中招商引资。所以这个区域,随着多元化商业收入的更多尝试,信息承载量也越来越大。

③ 内容区:越是长内容,越倾向于展示更多作品和更多信息;越是短内容,越是“看就完了”。
对比多款产品我们发现,越是长内容的产品,在内容区越是注重效率选择。通常会显示更多内容,且单条内容会显示更多维度帮助浏览者决策是否点击查看。猜测可能是因为内容较长,浏览者通常会花费更多精力在选择上。而越是短内容,把单条内容放大,促进浏览者点击,直接“看就完了”,反正一条也没太长时间。
所以设计资料卡时,需要设计者清晰了解自己平台内容特征以及用户行为偏好,做出更合适自己平台风格的设计。

综上,在做内容布局展示时,需要综合考虑产品定位,思考这些区域对于产品和创作者浏览者意味着什么。
比如头图区域,资讯类产品并不重视,毕竟账号还是靠内容说话,即便是放张个性化头图,浏览者也不会因此而关注。而且大家都使用默认头图,个性化无从说起,就更没有什么意义了。
那么如何让头图有价值?创作者愿意为此更换,而浏览者看到能够感受到帐号的特殊性?
笔者提供一个思路抛砖引玉,参考 App Store 的编辑精选:只有精选的 APP 才可以有头图权利,其他 APP 都是默认样式。而稀缺性和被认可,正是人类所追逐和渴望的。如果平台选出一些精选帐号,赋予其设置头图资格。作为创作者,非常有意愿去更换,因为可以体现出和其他账号的不同。浏览者也可以通过头图感受到当前账号的优质属性。

用户行为关注调研
既然要帮账号吸粉,那么我需要了解浏览者的行为偏好,知晓浏览者根据哪些内容判断是否关注该账号。这里我们线下调研了 12 名用户,了解他们在信息流产品中(产品不限于 B 站、抖音、小红书、知乎、快手等)进入资料卡后,通过哪些信息和元素来决策是否关注账号。

通过访谈,我们得到了 12 名用户的原始表述。

我们发现,浏览者在关注账号的时候,主要在意“内容是不是感兴趣” 、“粉丝量多少” 和 “内容领域”。少量同学提到了会关注下作品数,其他信息基本不看。

原话摘录:
而在操作路径上,进入资料卡后:先到作品区查看内容列表 → 拖动页面向上查看更多内容 → 返回信息区查看粉丝量 → 关注账号。呈现先下后上的操作路径。

行为路径结合关注决策,有三个关键元素是形成操作链条并绑定在一起:内容、 粉丝数 、关注按钮,且内容为高播放量内容。所以高播放量内容,粉丝数是决策关键,激发下一步关注行为。

而且我们在访谈中发现,关注行为也是一个偏冲动行为,用户通常在进入资料卡的几分钟内做出决定,在页面停留时间越长,越不容易发生关注行为。所以在设计中,尽量缩短决策路径,减少决策时间。
基于以上结论我们做了两个方案再次进行测试:

为什么做一个传统方案进行对比测试也是因为现在很多产品资料卡页面趋同,大家已经形成了认知惯性,而尊重用户习惯也是产品设计中需要考量的因素。接下来,我们又找了 12 名同学进行访谈和测试。
出乎意料的是,大家对于新事物的接受程度很高,有八名同学选择方案 2。虽然只是理论上的选择,并没有延伸到实际行为,但也佐证了大家对于高播放量内容确实存在很高的需求。对于选择方案 1(传统样式)的同学来说,主要是不喜欢横滑操作和不想改变既有习惯。

原话摘录:
不管哪种样式,内容都是重中之重。既然是重中之重,大家也会注意到,有些内容区视频是双列形式,有些视频是单列形式。那么浏览者如何看待这种区别呢?会对关注产生影响吗?
基于两种样式进行访谈,比分最后打成平手。虽然在 2 选 1 的要求下大家各有各的选择,但最后也都表示差不太多,都能接受。从信息利用率上来讲,双列的形态展示的内容更多,而且对视频更加友好,预览图比较大。所以如果是视频内容,可以使用双列大预览图样式。

以上是关注吸粉的部分,设计时需要综合考虑产品定位和用户行为特征进行页面布局。
商业化能力是创作者与平台形成强关系的纽带。平台为帮助创作者变现,不仅通过各类扶持政策给予补贴, 更是通过整合各类商业资源,不断拓展商业化渠道,打通全流程商业链条,帮助创作者实现内容价值最大化。
一般平台提供商业化有三种类型:
基础工具
平台政策
资源整合
商业资源整合:整合平台内外部的广告主资源、商业活动资源、投融资服务、新媒体账号孵化等各类资源
资料卡涉及到的商业化展示主要为:电商能力,内容付费,粉丝圈/粉丝付费。当有这些商业化内容的时候,通常占用信息区一行区域,大多数信息流产品多如此。

但当多种商业化能力同时提供时,不同的产品给出了不同的解决方案。比如大多数产品合并在信息区的一行,通过横划展示更多,以保证其他内容的露出。毕竟对于浏览者来讲,内容才是最重要的。

有一些产品则没有选择合并的方式而每个占用一行空间,与此同时,把创作者的信息展示的也更为详细,可能和本身社区类产品的定位有关,希望更能关注除了内容以外,创作者自身的独特价值。

还有一些产品则利用了内容 tab 区域承载橱窗和付费服务,减少信息区的占用,还可以通过逻辑把不同渠道或不同场景的用户引导不同 tab,让浏览者看到更适合自己的内容。

资料卡里承载了很多的信息,从创作者的个性展示到内容到商业化变现,需要我们不断平衡每个区域的关系。
别的产品这么做,并不一定适合自己的业务,需要我们找准自己产品的定位,结合当下业务重点去综合考虑。
业务是偏资讯的还是偏社区的?是偏短内容平台还是长内容?有没有提供足够多的商业变现能力给到创作者?商业化能力做的如何?不同模块的用户数据怎么样?只有对现有业务充分了解,才知道哪些是现阶段的重点,才能对一个页面做出更有依据的设计。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
消息通知可以及时地将状态、内容的更新触达到用户,用户则可以根据收到的消息做后续判断。但是如果没有及时将重要消息触达到用户或者滥用消息,则失去了消息通知的初衷。特别是针对涉及复杂任务流程的产品,消息类型繁杂,难以全面盘点消息类型,消息系统的设计就显得尤为重要。
希望通过这篇文章让各位在设计消息通知系统的时候能够更加全面高效。
消息通知需要为产品服务,帮助用户快速获取对应的通知信息。收到一条新回复的提示、工作台展示工作进度、朋友的来电,生活中处处是信息的交换。在 App 和网页应用中最常见的信息交换方式则是消息通知。
消息作为一种信息交换方式,抽象其过程,即为“在达到某一触发条件下,由发送方发送消息给到接收方,接收方可针对此条消息提供反馈”。需要包含以下关键因素:

消息触发时间与条件(何时什么事):如按周期重复的时间点,或系统状态变更、用户操作结果等;
消息发送方(谁发现的事):可能是系统、第三方服务商,或者某个用户;
消息接收方(谁需要知道):即接收方,可能是系统中的全部用户,也可能会根据权限划分推送到某个用户群组,或者是某个特定用户;
消息触达渠道(怎么找到他):短信、电话、App 内通知等;
消息通知内容(告诉他什么):短信的文本、电话对话内容、通知消息的文案等消息通知;
消息操作反馈(他可以干嘛):主要分为只读与操作反馈。只读,即当前消息用户在浏览后不需要做更多的操作,主要以了解为主;操作反馈,即当前消息需要用户浏览,且在浏览后做相应的后续操作。
好的消息系统要满足什么条件:

全面:通知的消息项要完整全面,用户才能放心地通过消息通知系统了解消息更新内容;
及时:消息的触达方式要及时有效,在消息相关事件发生后,用户能在第一时间获取到信息并提供操作反馈给到消息发送方;
高效:能通过合理的消息发送途径,允许用户设置及合并相似信息等方式避免过多消息侵扰用户,让用户能够高效处理消息通知。
设计全面、及时、有效的消息通知系统需要对消息的六个关键因素进行全面盘点,通过分步的方式逐步完成消息通知系统的设计。主要分为以下三步:

① 盘点系统中包含的消息项:包含其触发条件、通知来源及通知对象。需要盘点完整消息项从而保证消息系统的完整性;
② 确定消息触达渠道:包含各消息项的触达渠道。让所有消息都能触达到用户的同时,能够让重要信息更易触达,保证消息通知的及时性;
③ 撰写通知内容与操作反馈:包含各消息项的通知内容与操作反馈。让消息内容能够有效地传达给用户,让用户能快速反馈、操作。
盘点的过程,即对消息通知清单的梳理。与产品、研发等团队成员的沟通也将使用该清单。最终目标即完成下方表格的填写:

当前步骤需要对系统中可能会有的消息项进行完整的盘点。盘点消息项可以通过按消息类型走查方式完成。市场上比较有共识的消息的分类方式主要分为禁止、警告、成功三类。但是在实际设计工作中还需要配合以下的消息分类方式去更完整地盘点消息项:

盘点出的每个消息项
都需要补充以下四个关键因素:
触发条件:结合产品核心场景梳理完整。可通过状态图或泳道图查缺补漏(详见下段内容);
通知来源:可能是某个内部系统,可能是某个用户组,也可能是某个具体用户。用户组的划分需要提前与产品、研发同事沟通完成;
通知对象:可能是全部用户,也可能是某个用户组或具体用户。由触发条件中的场景决定;
重要性:需要与团队沟通得出,可使用“高”、“中”、“低”的分类方式。
盘点完成的消息项使用下表进行整理,方便产品、设计、研发之间的沟通。

用流程图或泳道图查缺补漏:
对于 ToB 或 ToG 类含有复杂状态转换以及任务流的产品,除了使用分类的方式盘点消息项,还需要对照流程图或泳道图查缺补漏,避免消息类型的遗漏。
如,顾客线上购买商品并收取商品的商品相关状态变化如下图所示,每个状态都可对应着一条消息项:

线上购物过程中的消息流程图示意
当系统内包含多角色,且角色间流程有交互时,则可以使用泳道图的方式进行梳理。在泳道图中的每一条状态变更线,都对应着一个状态变更提醒。其中角色间交互的线,由于需要角色主动处理方可进入下一流程状态,这条消息一般会成为一条待办消息。
什么类型的消息不要纳入消息通知系统:
需要注意的是,虽然通知的完备性很重要,但某些消息在前期梳理时就需要从清单中剔除,包括:
确定要推送给用户的消息类型后,需要给各消息匹配适合的通知方式。不同的通知方式会有不同的适用场景,可对照下表结合第一步整理的重要性配置消息的触达渠道:

消息触达渠道的配置结果到第一步的表格中:

平衡通知量:
一个好的消息系统需要能有效触达的同时不过分侵扰用户。这就要求我们对系统实际运行中可能会出现的通知量进行预估,并适量调整通知方式,让重要的消息能够更有效及时地触达到用户。最终调整后的消息数量与提醒强度的关系最好能形成如下图所示金字塔的模式。

提醒强度与消息数量的金字塔关系
合并重复消息:
对于出现频率较高,且用户不需及时了解每条消息的消息项,可以通过合并消息的方式减少通知的数量。合并主要有两种方式:合并流程过往节点信息和合并同类消息。

两种合并消息方式
智能推送:有条件的系统可根据用户行为分析及用户画像,进行智能推送。如基于用户画像按类型推送运营类消息,基于用户接受消息数量,判断是否合并消息推送等。
渠道间消息项的延续与统一:
出于信息持续性的考虑,触达渠道之间有部分关联关系在制定消息触达渠道时需要注意,如:
通知的内容需要满足简明易懂的同时,还要让用户能够快速处理。根据大量经验总结,通知内容的撰写可使用一个通用撰写公式:

在应用撰写公式写内容时,需注意以下要点:
除了以上通用注意事项,由于渠道本身的特征差异,还需注意以下渠道相关的要点:
电话:需要设定客服话术标准,一般需要在会话开始前先告知用户来电是谁、有什么目的。在讲述完通知内容后,还应告知用户如何处理当前信息,如果想了解详细内容该前往哪个渠道了解。
短信-来源平台:由于通知类短信的发送号码可能会由于服务商设置的问题导致有多个发送号码发送给用户,用户无法根据号码判断发件人身份。故需要在短信最开始说明平台来源,建立品牌认知,避免用户错认为是垃圾短信。如:「腾讯科技」***
短信-操作反馈:由于大部分短信为纯文本短信,相关操作反馈需要通过链接或者路径指引的方式提供。若短信包含详情链接,链接最好能设置为保留根域名的短链,如:点击了解详情:cdc.qq.com/d8djei
邮件:与短信相似会有来源可信度问题,邮件内容需包含品牌元素,同时发件的邮箱地址后缀使用产品官方网站。另外需要注意,某些邮件软件会设置不自动下载图片,邮件重要内容不要使用图片。
push 推送(移动端):是消息在移动端的特有触达渠道,由手机系统发送。发送的信息格式会受系统要求有所限制。最新的推送要求可参考相关设计规范文档或接口规范。应用的 icon 与名称系统会自动补充,撰写文案时不用包含。
微信公众号(订阅号/服务号):由于微信对订阅号与服务号的消息推送方式会经常变化,需要确认最新的要求并撰写文案。
在完成通知内容以及操作反馈的梳理后,对消息梳理表格进行更新,补充相关信息:

自此,消息项的盘点已经完成,后续可基于该表格与产品、研发沟通。当业务出现变更时,也需要对表格内容进行同步更新。
消息通知的触达渠道中,电话、短信、push 推送的呈现由系统决定。但是若产品有独立 App,往往需要消息中心去承载全量的消息列表。本章会介绍如何设计消息中心。
不同应用的消息中心处理方式受产品定位、应用框架等因素影响,设计差异化较大。但是可以通过按路径分割去简化设计:消息中心的入口、消息列表的组织方式、消息卡片的样式、消息的设置等几个部分。

1. 消息中心入口
主要有底部 tab、个人中心附近的图标入口、个人中心的菜单项等三种入口形式:

消息中心的三种入口
2. 消息列表
从消息中心入口点击后跳转到消息列表。由于消息的即时性,需要按时间维度排列。但是如果产品的消息类型较多,可通过分组合并或者分 tab 的方式提升用户触达消息的效率。

分组合并消息列表

分 Tab 合并消息列表
对于通知类型复杂的系统,还可使用二级列表的形式对消息进一步分类展示,如微信及支付宝,由于其包含大量第三方服务,消息复杂,均设置了二级消息列表帮助用户分类查找消息。

二级消息列表
消息列表中的卡片有两种样式可选,一般在一级消息列表使用小卡片样式,让用户有更高的浏览效率。大卡片样式则用于二级消息列表,或当前应用的消息数量较少时。

消息卡片应用示意
4. 消息中心设置
一般位于消息中心列表页右上角,若可设置项较多,则提供设置入口在二级页设置。一些常用的消息设置项如下:
全部已读:对于消息数量较多,且未读态会影响 badge 的展示时需要提供该设置项。点击后设置列表消息项全部已读。
发起对话:若系统包含通讯功能,一般会在消息类表页提供发起对话的快捷入口。点击后跳转到通讯录或好友列表。
设置通知提示方式:提供按消息类型设置某些通知项的接受渠道、接收时间段、各渠道之间的已读联动等,如微博;或者让用户选择消息通知的精确度,是否包含具体信息,如微信可接收“您收到了一条信息”的模糊消息。
打开消息推送权限:一些应用有一些状态更新或重要的提醒需要用户在系统设置中打开当前应用的通知权限,会包含提示用户打开通知的功能。这些提示需要在用户进行了如“办理事项”、“上传状态”等发起流程的操作后提示。不建议在用户启动 App 时就弹窗提示打开通知。
本文是对消息通知系统设计的初步介绍,希望能帮助到新手产品、交互、产品体验设计师快速了解消息通知系统的内容盘点与消息中心的设计方法,制定及时、高效、完整的消息通知系统。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:腾讯设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
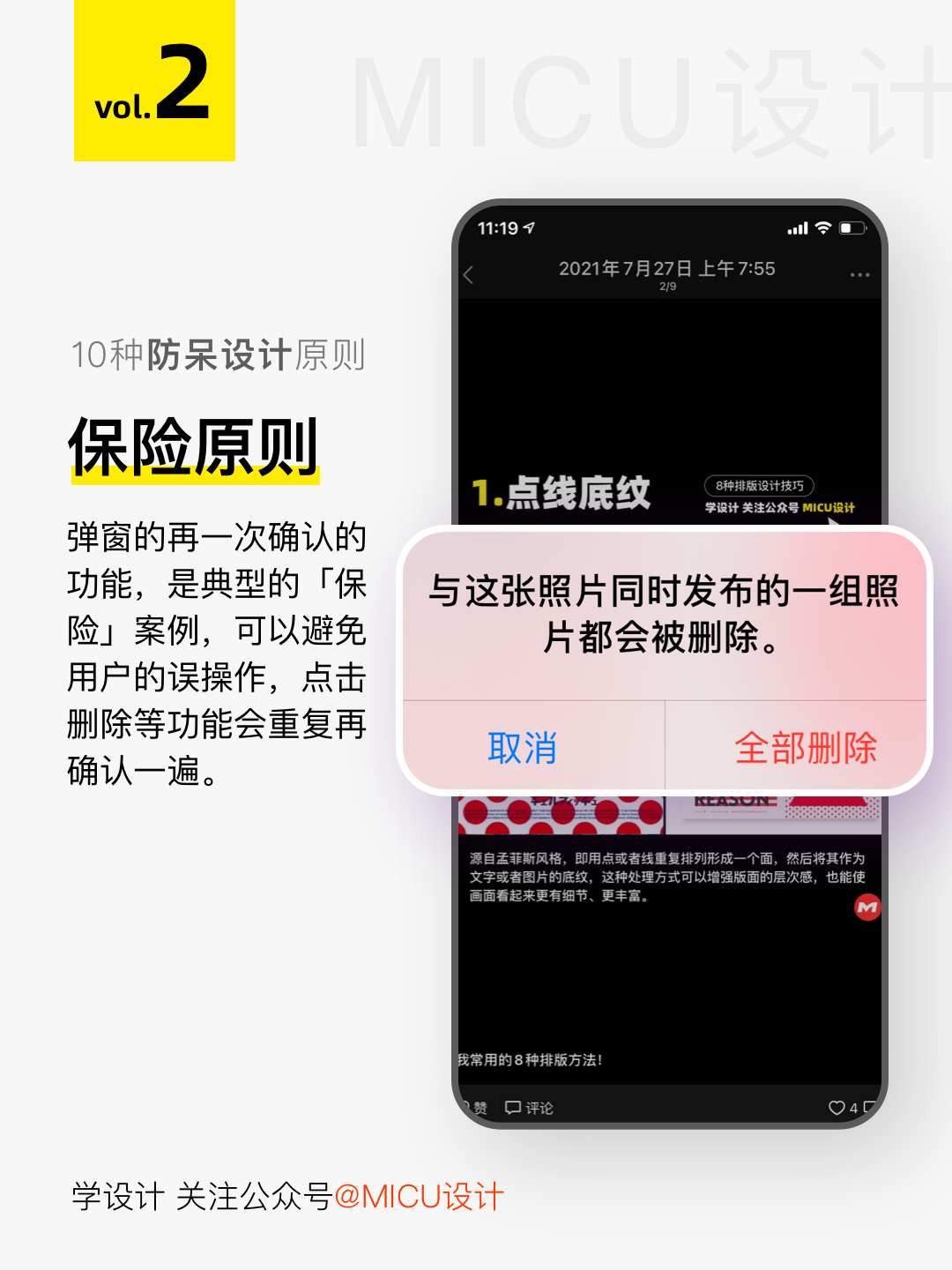
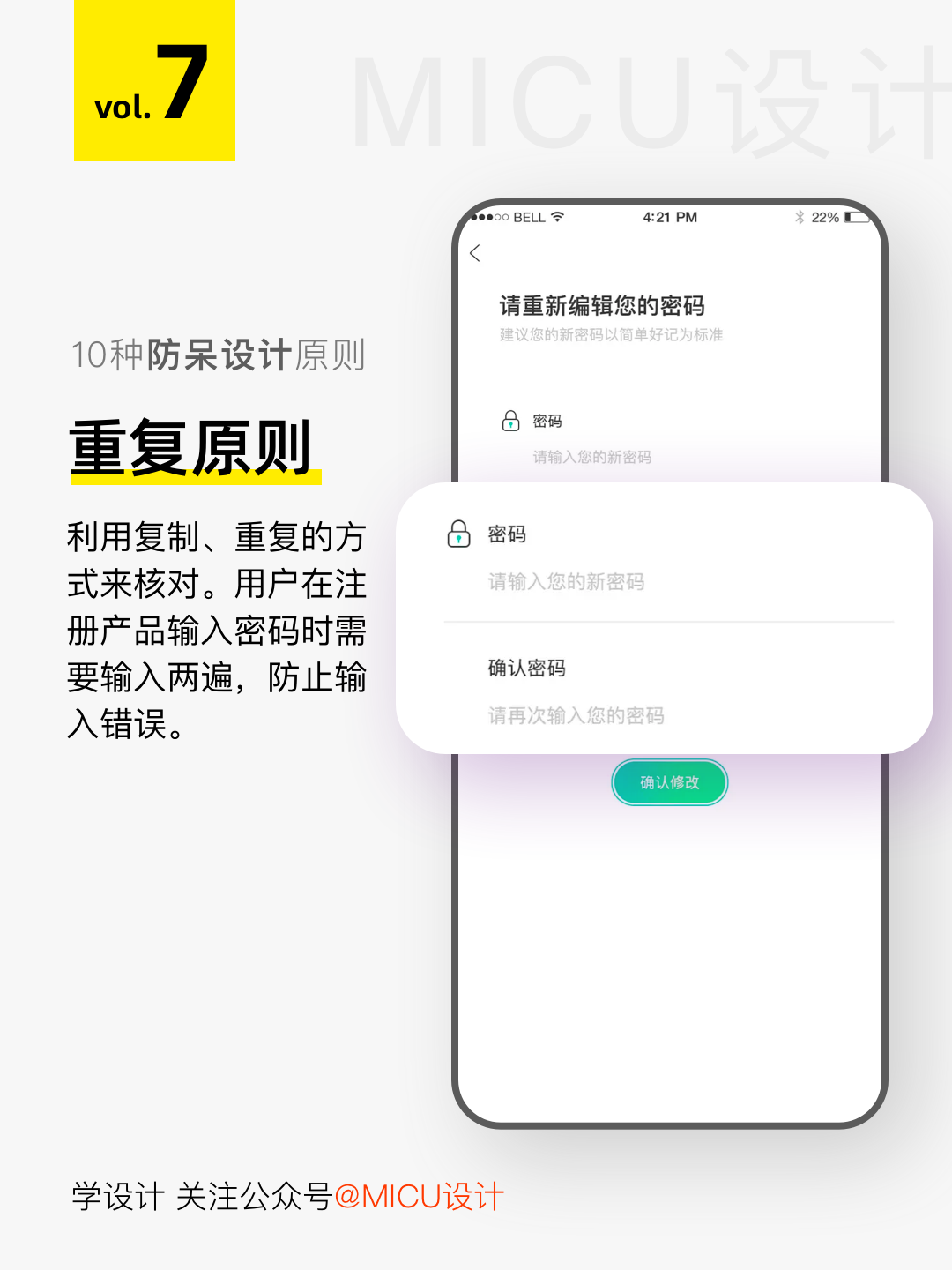
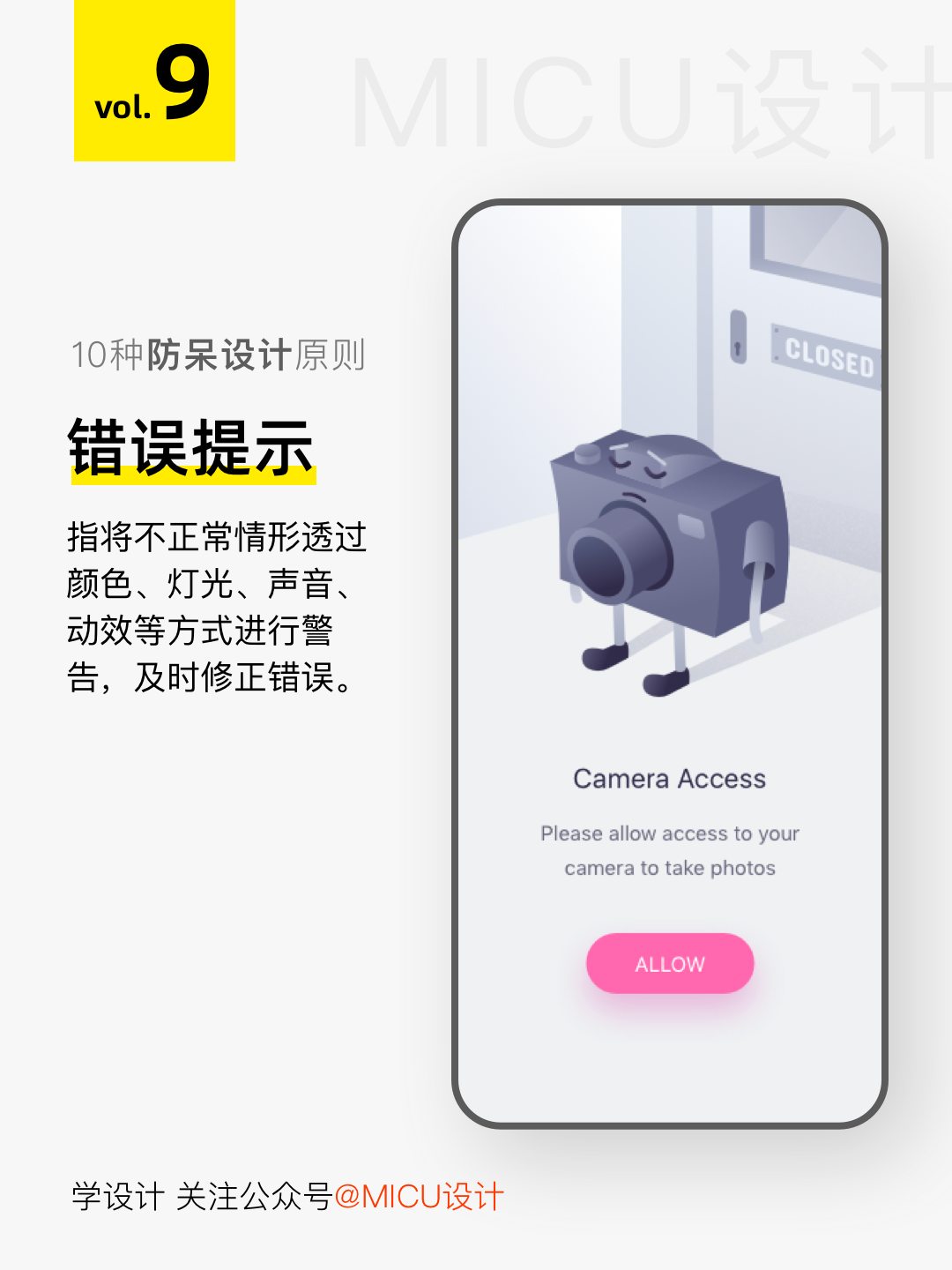
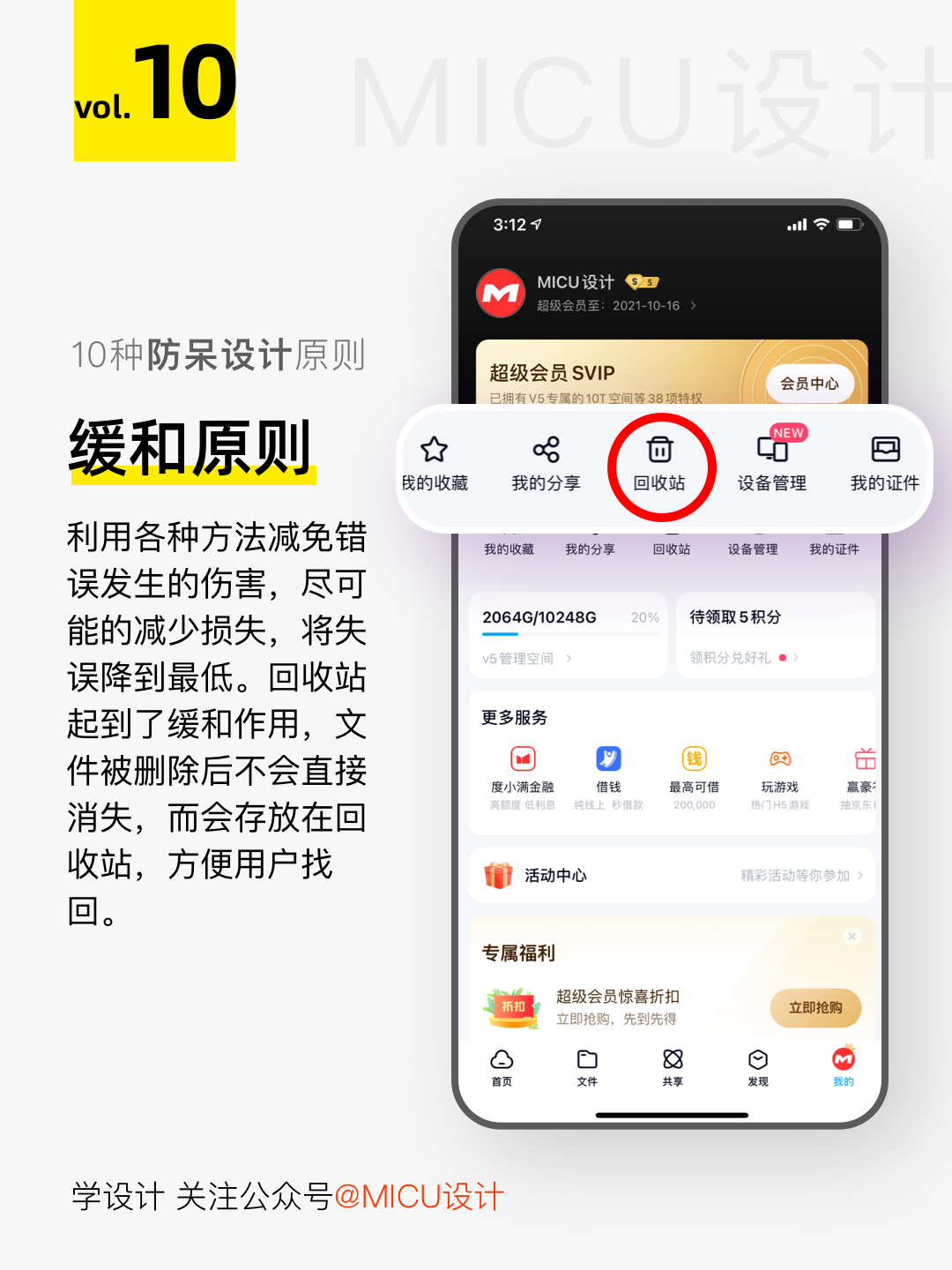
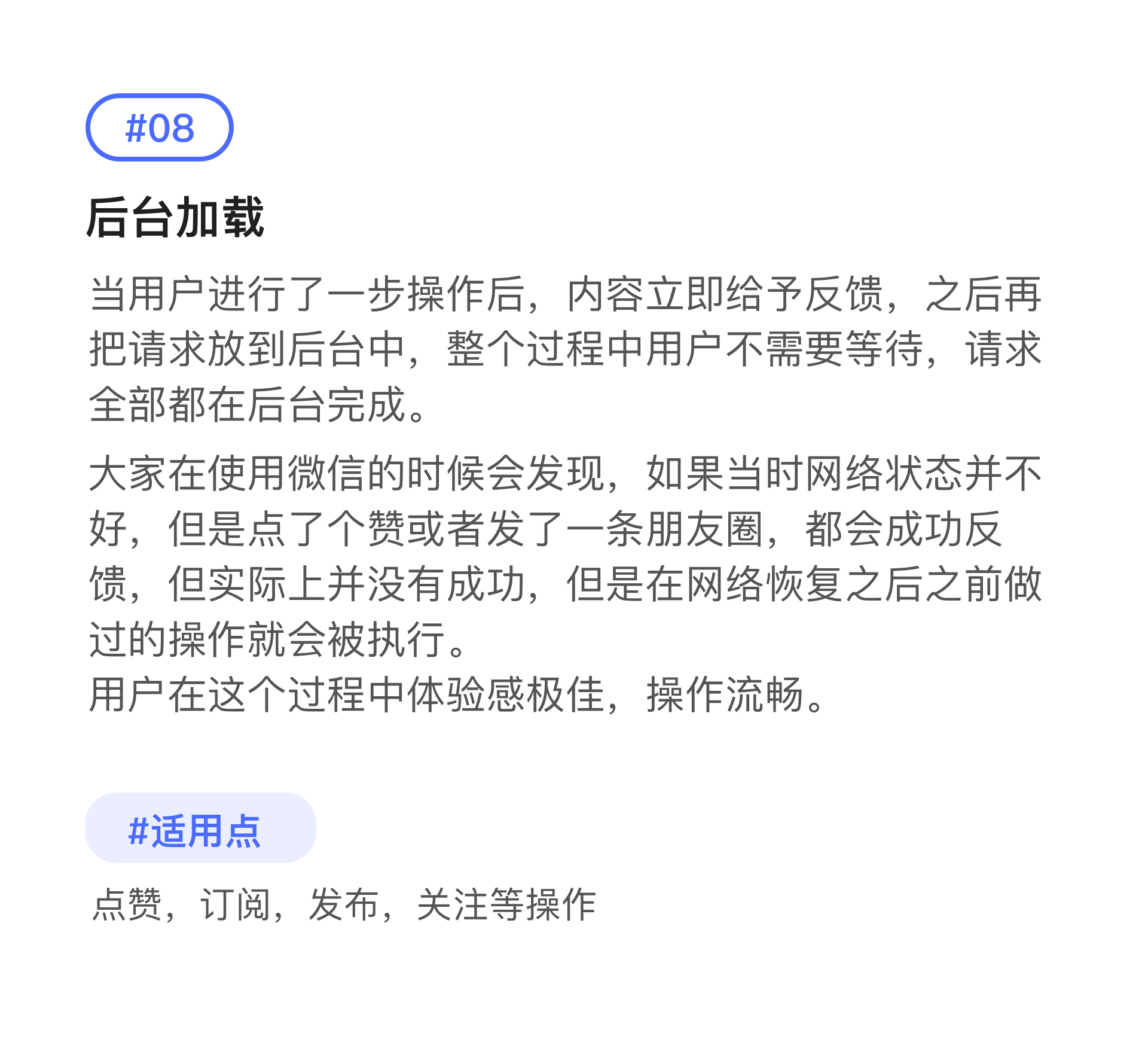
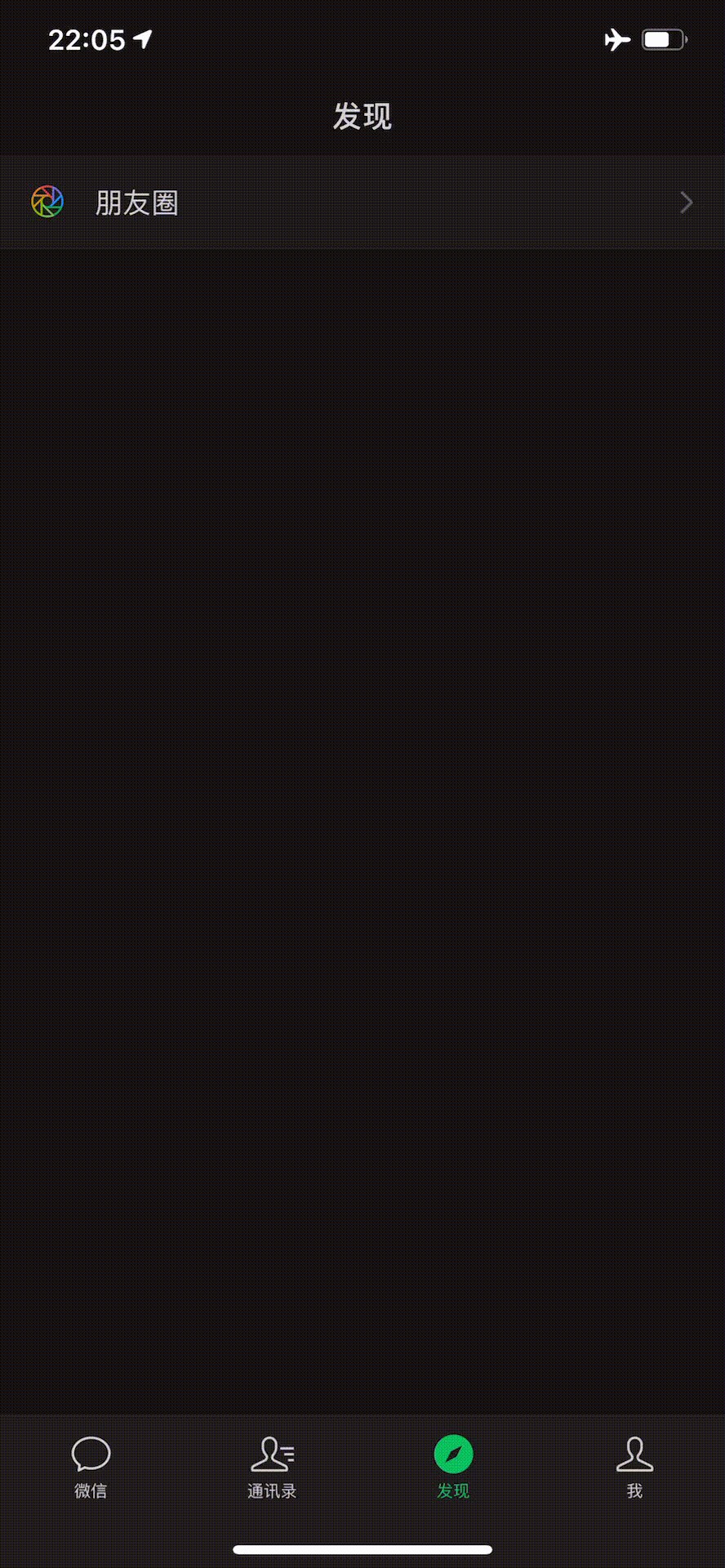
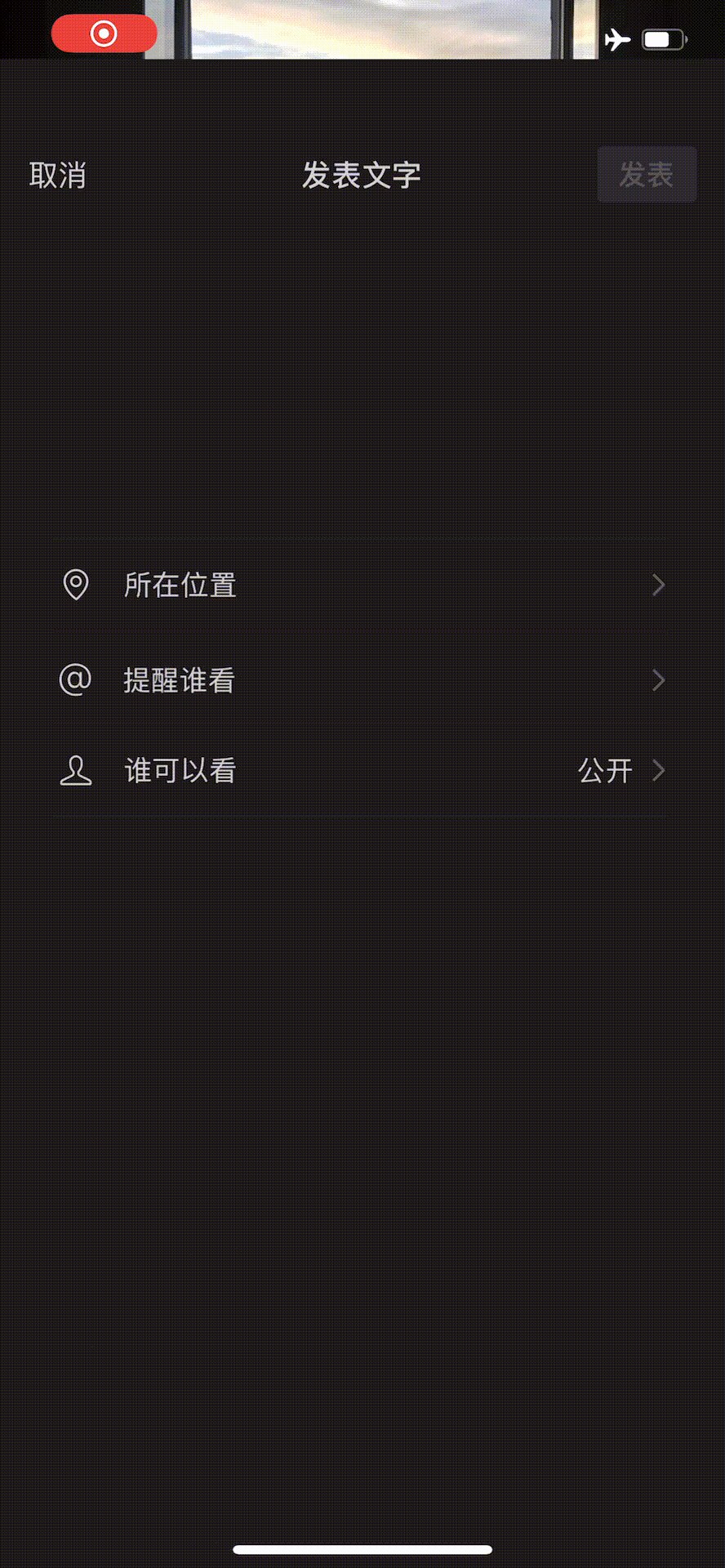
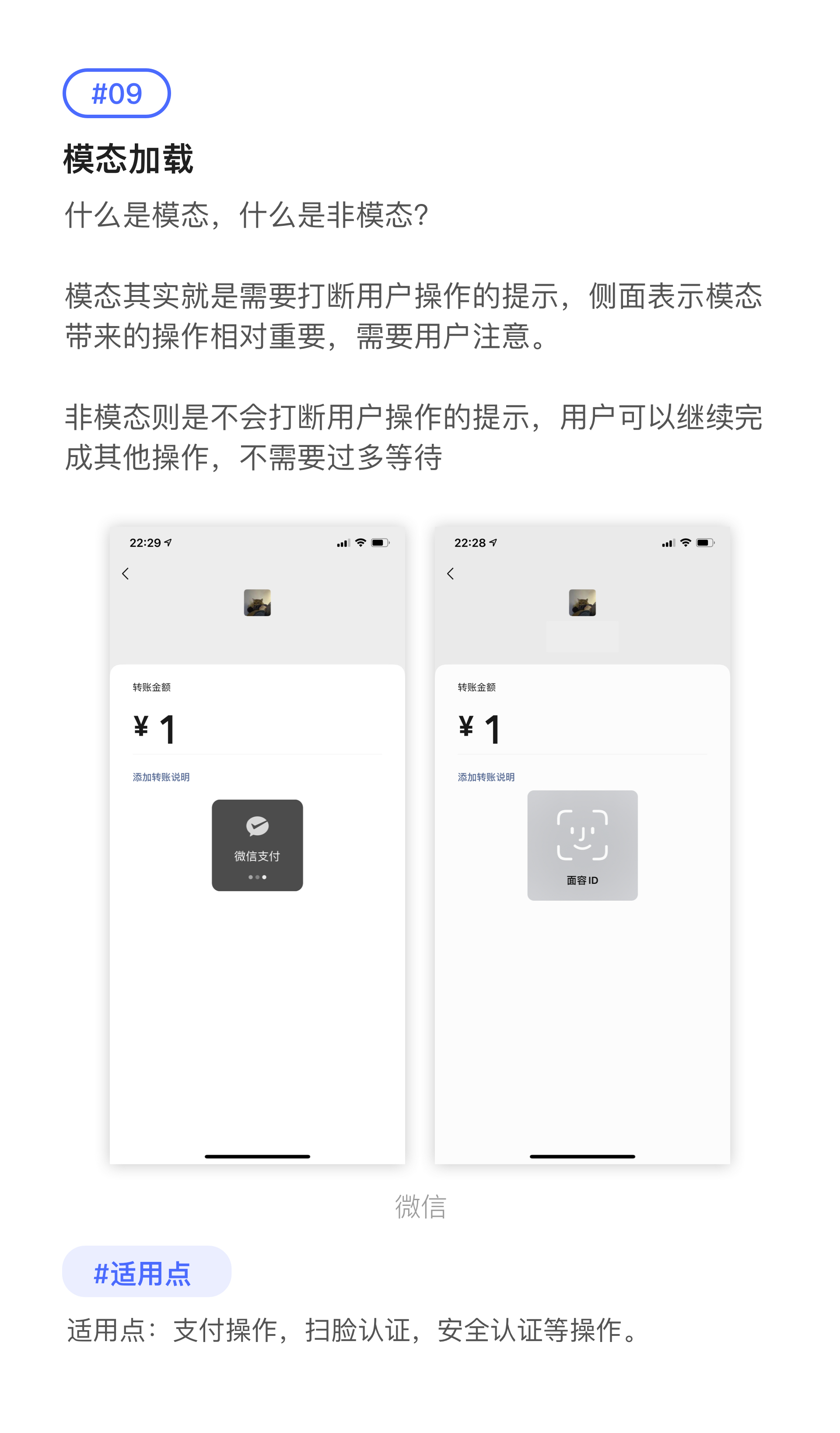
1.阻断性原则










蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:micu设计
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务







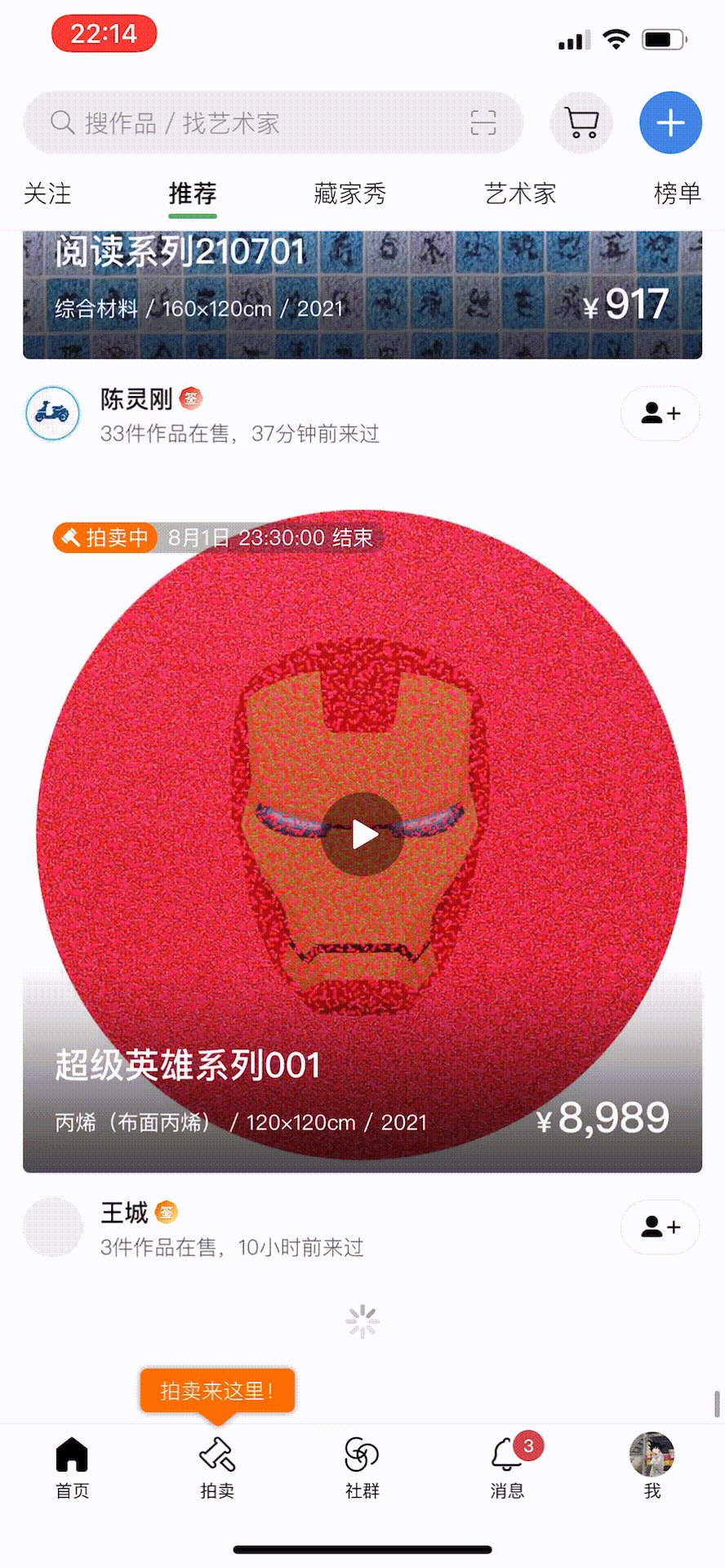
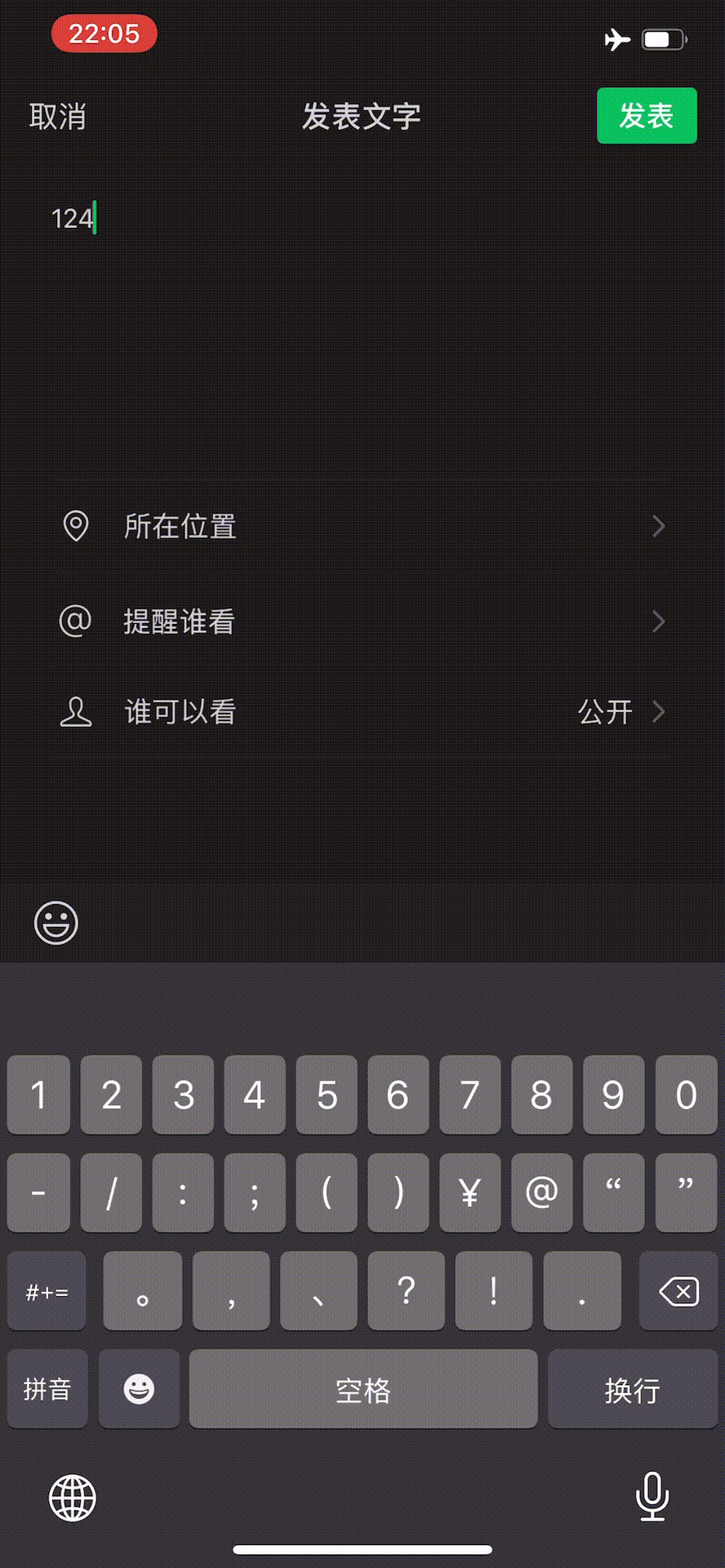
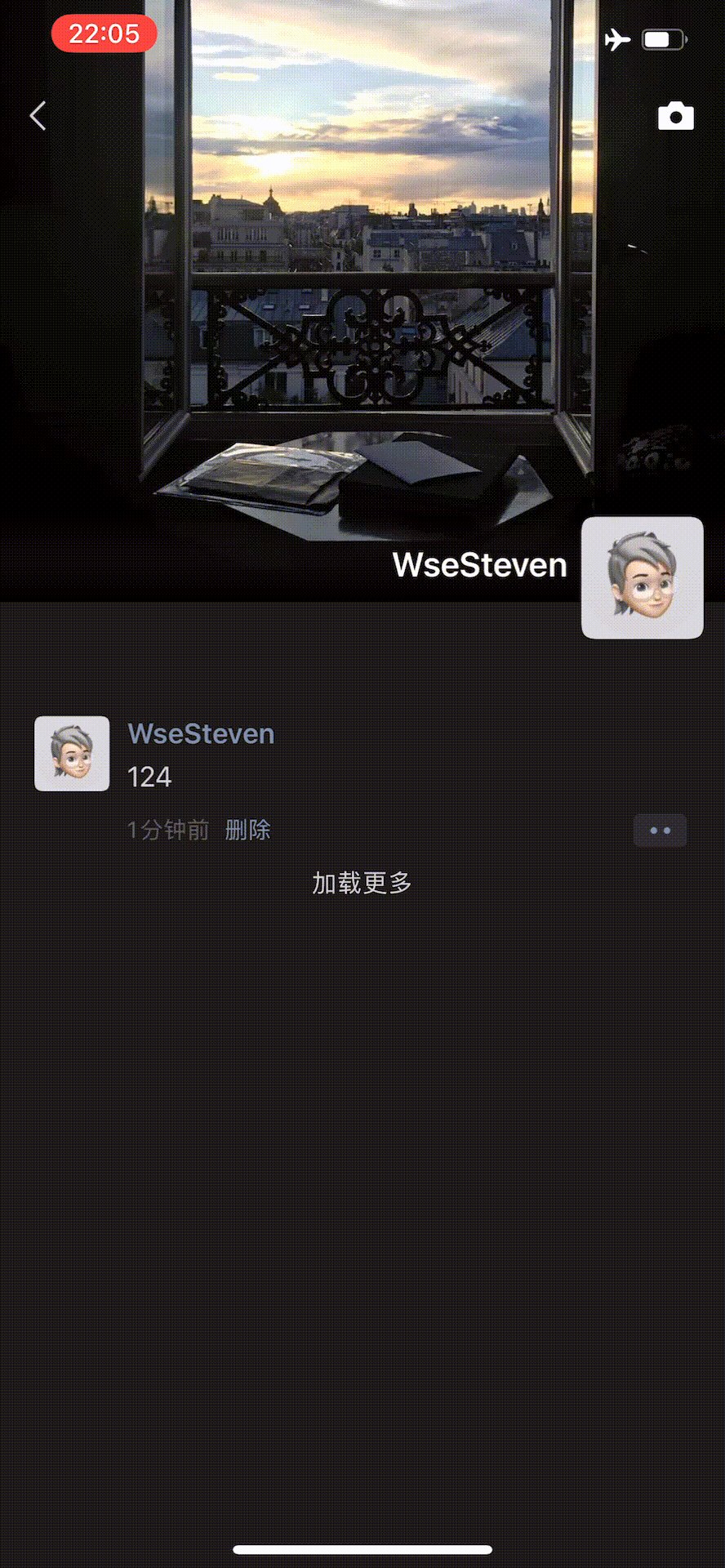
网易新闻



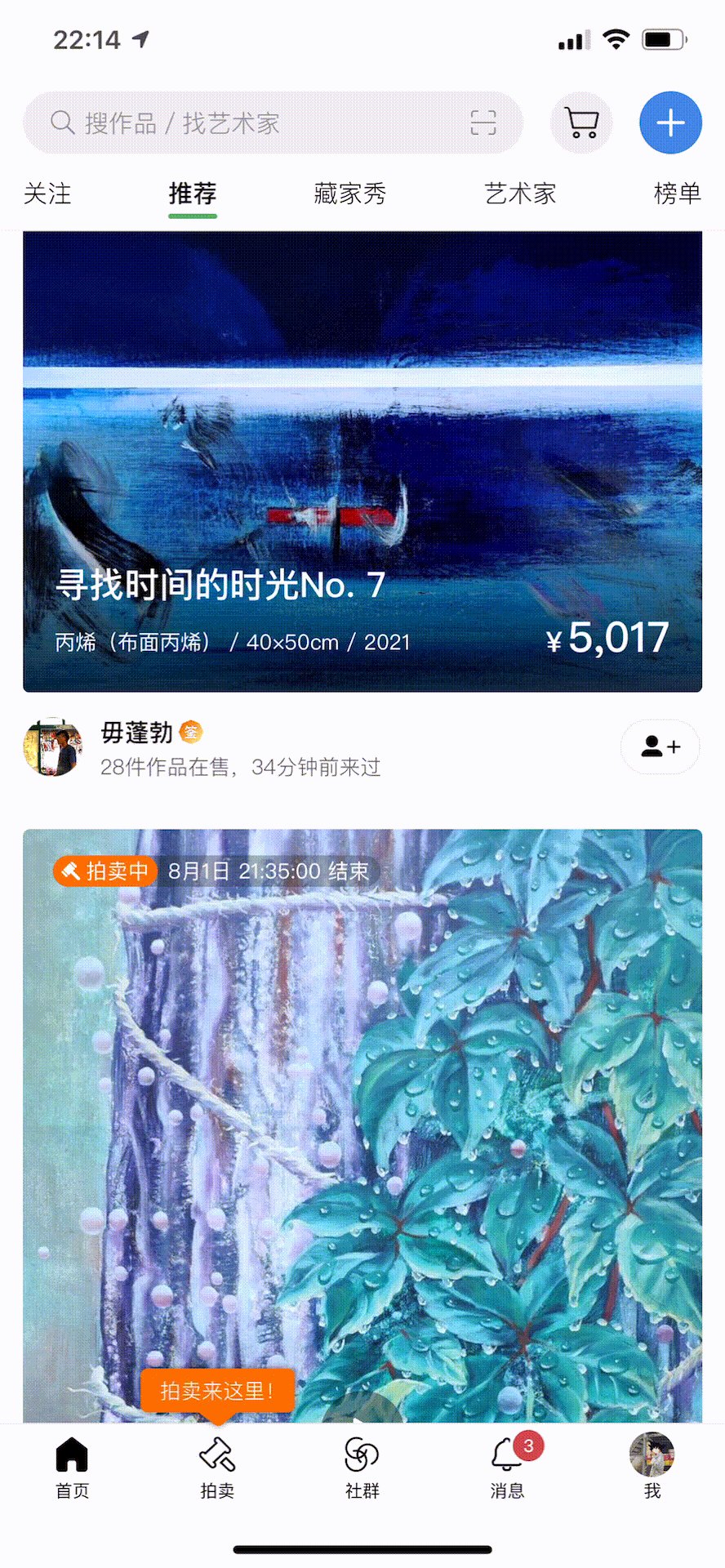
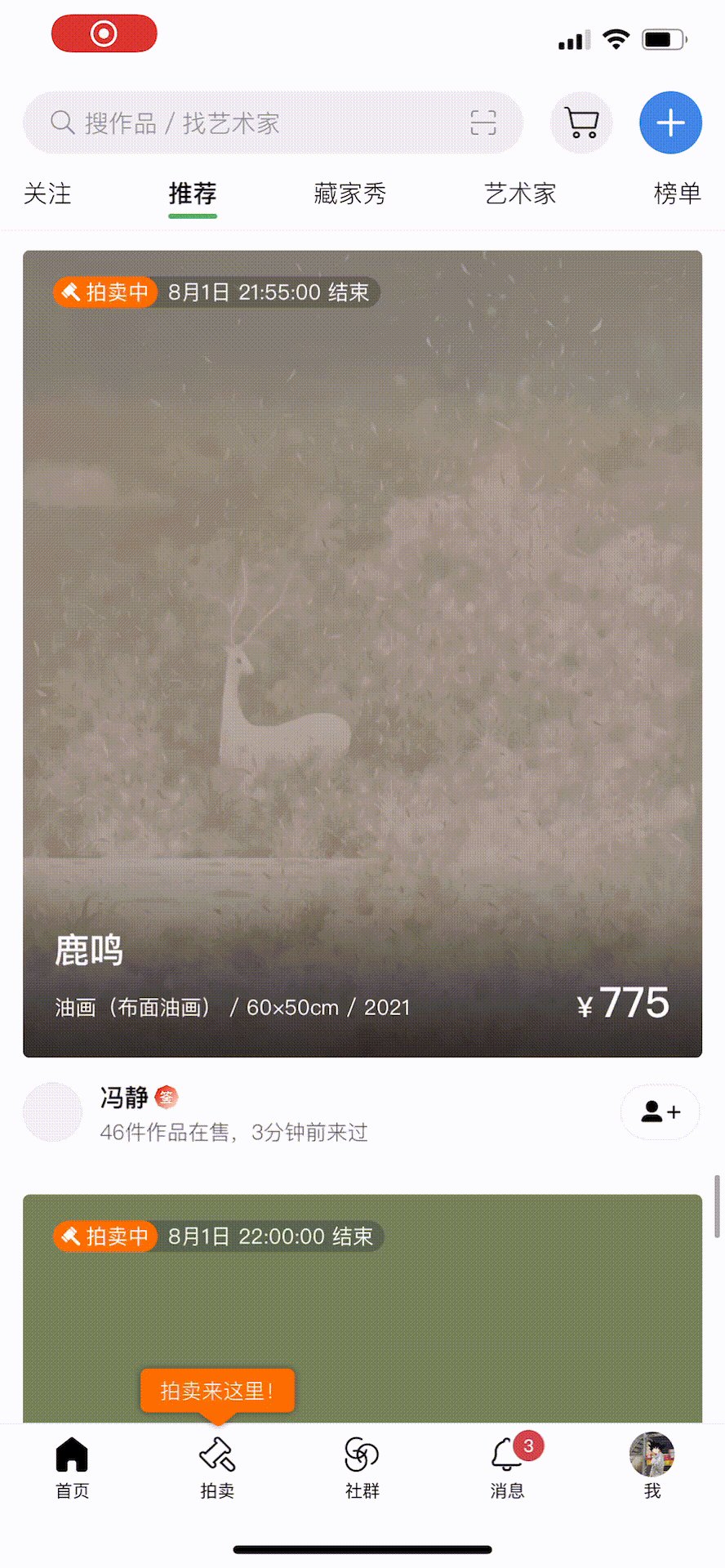
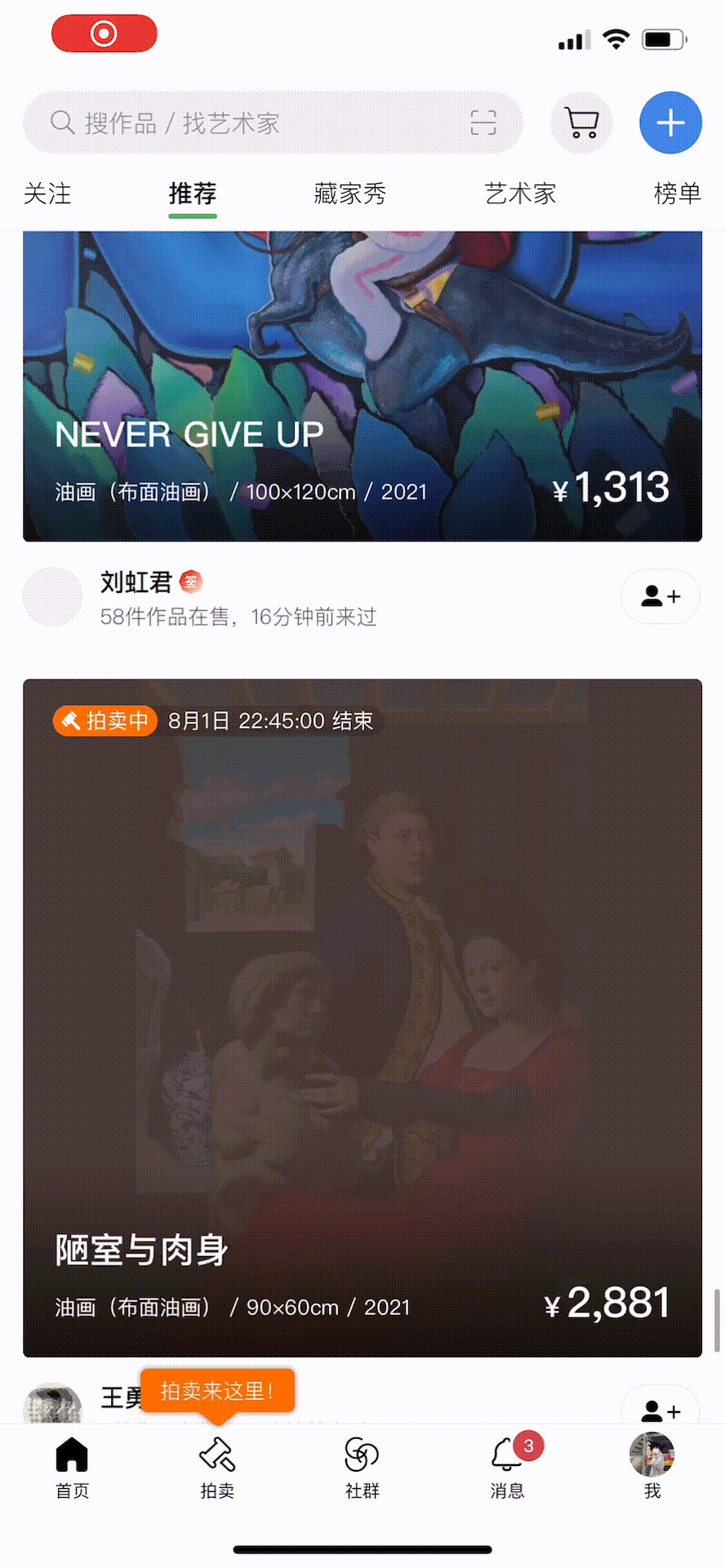
Artand



蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:站酷 作者:WseSteven
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
很多受欢迎的产品中都有我们值得学习和借鉴的设计思考点,通过分析海外主流产品,带大家掌握底部导航栏(Tab Bar)的基本知识,找到解决问题的方法并开拓创意思维。
在开始之前,请大家先思考下面两个问题~
好像并不是。虽然淘宝、微信、微博、美团等大多数主流的产品都在使用 Tab Bar,但这并不意味着所有产品都需要它。

很多APP没有Tab Bar,比如日历、计算器、滴滴、Uber等。对于是否要在APP中使用Tab Bar,应该分不同的情况灵活考虑。
答案是为了易于使用,意味着通过 Tab Bar 这种简单的设计可以轻松帮助用户导航到页面。
明白了上面的问题后,接下来就要考虑如何来设计 Tab Bar,能更好的满足用户的需求和体验。
1. 显示最重要的信息
导航栏应该只包含最有用的信息,不能添加过多无用的标签使导航栏混乱。许多 App 在导航栏上添加搜索功能,因为这有助于用户更快地导航和检索内容。

在Spotify底部导航中,主页选项用于播放或收听所有内容,搜索选项用于搜索下一首歌曲和播客,音乐库选项用于播放列表中喜欢和保存的歌曲,单独的会员选项方便用户轻松点击并快速完成购买操作。
2. 扩展导航的功能
主流 App 更喜欢在底部导航栏中使用 4-5 个标签,这样能保持导航栏的整洁,还避免了标签过多导致用户难以精确点击选项的情况。

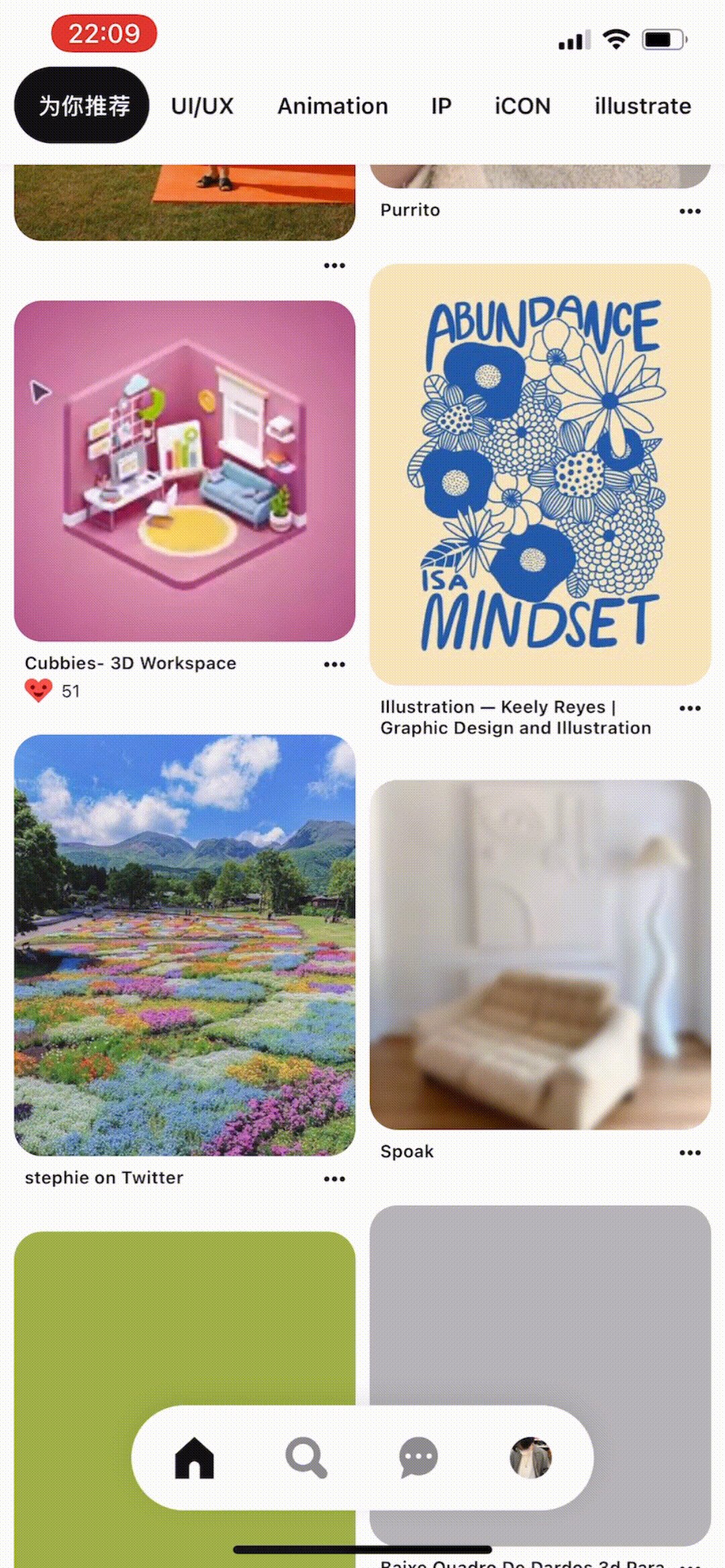
Pinterest的导航栏上只有四个选项,这有助于用户轻松点击。消息选项会实时更新消息数量,对用户来说这样的提示很直观。另外搜索功能包含在导航栏中,方便轻松地在主页和搜索结果之间来回切换。
3. 容纳多种标签形式
多数 App 底部导航栏会使用「图标+文字」的标签形式,这样能清楚地告知用户点击标签之后的结果。
有时候我们也会看到有些产品的导航栏只有图标没有文字,但这种形式并不会影响我们的操作,因为当导航栏的标签使用了用户特别熟悉的形状和内涵,完全可以省略文字。

宜家App的导航栏使用了大众都很熟悉的图标,所以即使不加文字,我们也能清楚地知道这3个图标分别代表了主页、分类、我的。

相对于宜家,Youtube的导航栏就显得有点复杂,因为Youtube的图标含义用户可能并不是很熟悉,加上文字说明很有必要。
4. 文字标签应该简短
文字标签应该简短而清晰,准确的文字说明能对用户使用正确导航起到关键作用。

TikTok导航所有的文字标签都简短,并且中间的添加图标还隐藏掉了文字,以此来引吸引用户的注意力。
5. 避免隐藏导航栏
Tab Bar 通常包含了最重要的导航信息,应该始终向用户展示,避免在用户滚动页面的情况下被隐藏掉。

Pinterest导航栏的设计是个例。当滚动页面时,底部的导航栏会隐藏,这么设计的原因可能是为了防止导航栏遮挡图像,保证用户看到更多的图像内容。
6. 传达位置
Tab Bar 帮助用户轻松导航,但如果用户不知道自己的位置,将会影响他们浏览和使用产品的体验。

多邻国App通过改变导航图标的样式来让用户清晰的知道自己所有的板块。

Headspace在底部导航栏加上了线条装饰,每次切换选项,线条都会跟着一起切换,确保告知用户确切的位置。
7. 从反馈中学习并不断改进
反馈是关键,如果想改善产品的导航栏设计,就要考虑并测试用户最喜欢哪个导航选项,不使用哪个导航,需要四个还是五个选项等等。

Pinterest通过收集用户的使用反馈情况来不断改进导航栏的设计,帮助用户更方便地使用产品,这些不断打磨的改进真是产品成功的关键。
8. 在导航栏中显示更新
Tab Bar 不仅仅起到导航的作用,很多时候还能通过状态变化告知用户更多的信息。

在Twitter主页导航中,当有新内容推送时,主页就会出现更新的状态,提示用户查看新内容。这样的设计在Youtube、Pinterest等很多主流产品中都有使用。
蓝蓝设计建立了UI设计分享群,每天会分享国内外的一些优秀设计,如果有兴趣的话,可以进入一起成长学习,请扫码ben_lanlan,报下信息,会请您入群。欢迎您加入噢~~希望得到建议咨询、商务合作,也请与我们联系。
文章来源:优设 作者:Clip设计夹
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com