移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
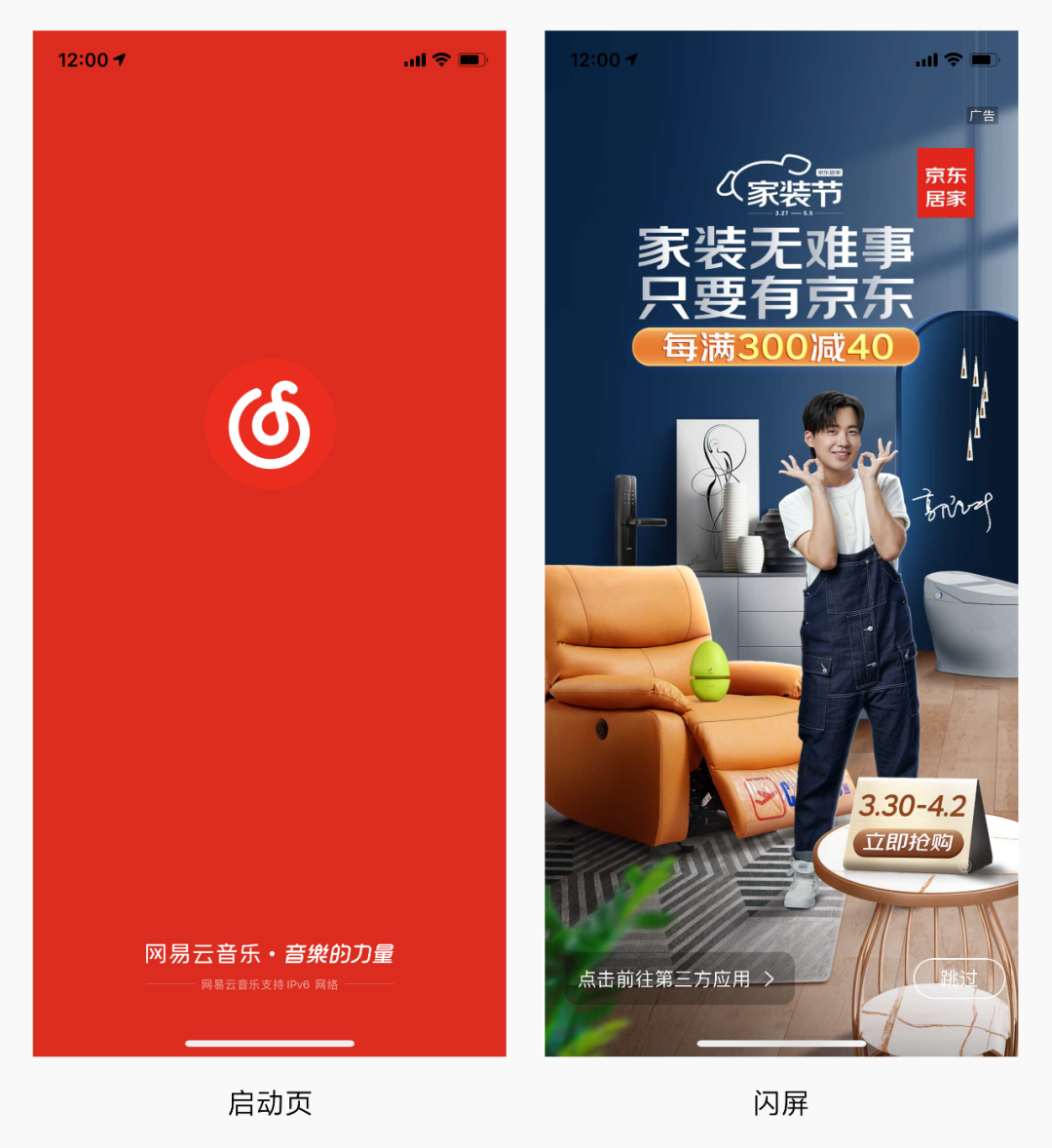
首先我们要知道APP的启动页和闪屏不是一个东西,启动页是用户打开产品第一眼看到的页面,闪屏是启动页之后出现的页面。
启动页是一个APP必不可少的页面,在iOS规范中,上架AppStore必须有启动页,Android系统会有1-2s的白屏,所以两个端都需要启动页。苹果官方给的解释是,为了增加APP启动时的用户体验,确实如此,当打开一个产品时,首页内容都需要一定的时间加载。
启动页的设计角度一般是品牌信息传递,建立用户与产品的认知,一般时常都在2s以内(看网速和手机性能)。启动页的设计一般不做动画效果,因为只要是动画,就会让用户感觉等待时间变长了。
闪屏是启动页后面紧接着出现的页面,当然有很多产品没有闪屏,如微信、淘宝等,因为产品的定位和运营模式不同。闪屏与启动页不同,闪屏是用来运营的,比如投放日常广告、活动运营、节日等等,大多数产品闪屏出现的时间是3s或5s,一般都提供“跳过”按钮。
闪屏的设计为了运营,所以可以适当有动画效果或者视频,目的是能够更加吸引用户,加深印象或是提高点击率。
启动页是写在安装包里面的程序,如果更换就得发版,闪屏的程序设计是从后台配置完成,所以可以满足日常更换。
对用户来讲启动页和闪屏展示的时间越短越好,那时间减少不了,就可以通过设计让用户对时间的感知变少,从而提高体验。看下图,两张图通过平滑过度,给用户的感觉是一张图在变化,这样时间上给用户的感知是变快的。

用户等待感知短
当然对于不同的产品,设计的倾向性是不一样的,比如网易云音乐,启动页是强烈的红色,然后生硬的切换到一个跟启动页没有任何视觉关联的闪屏。这样的设计形式,用户等完一个页面,又等一个页面,那就会给用户在时间上的感知是变长的。

品牌感知传递强
但是,对于一个音乐产品,渲染产品调性传递品牌,要远远大于减少用户等待时间的体验。所以,从这点来看,网易云音乐这样的设计形式,也是非常恰当的,设计应该根据产品的定位,来确定设计的倾向性。
敲黑板,划重点! 下面的内容才是本文重点!
手机尺寸那么多,闪屏设计尺寸应该如何定义,很多APP的解决方案是使用两张不同比例的闪屏,还有一部分APP是区分系统,iOS适配一张图,Android适配一张图。
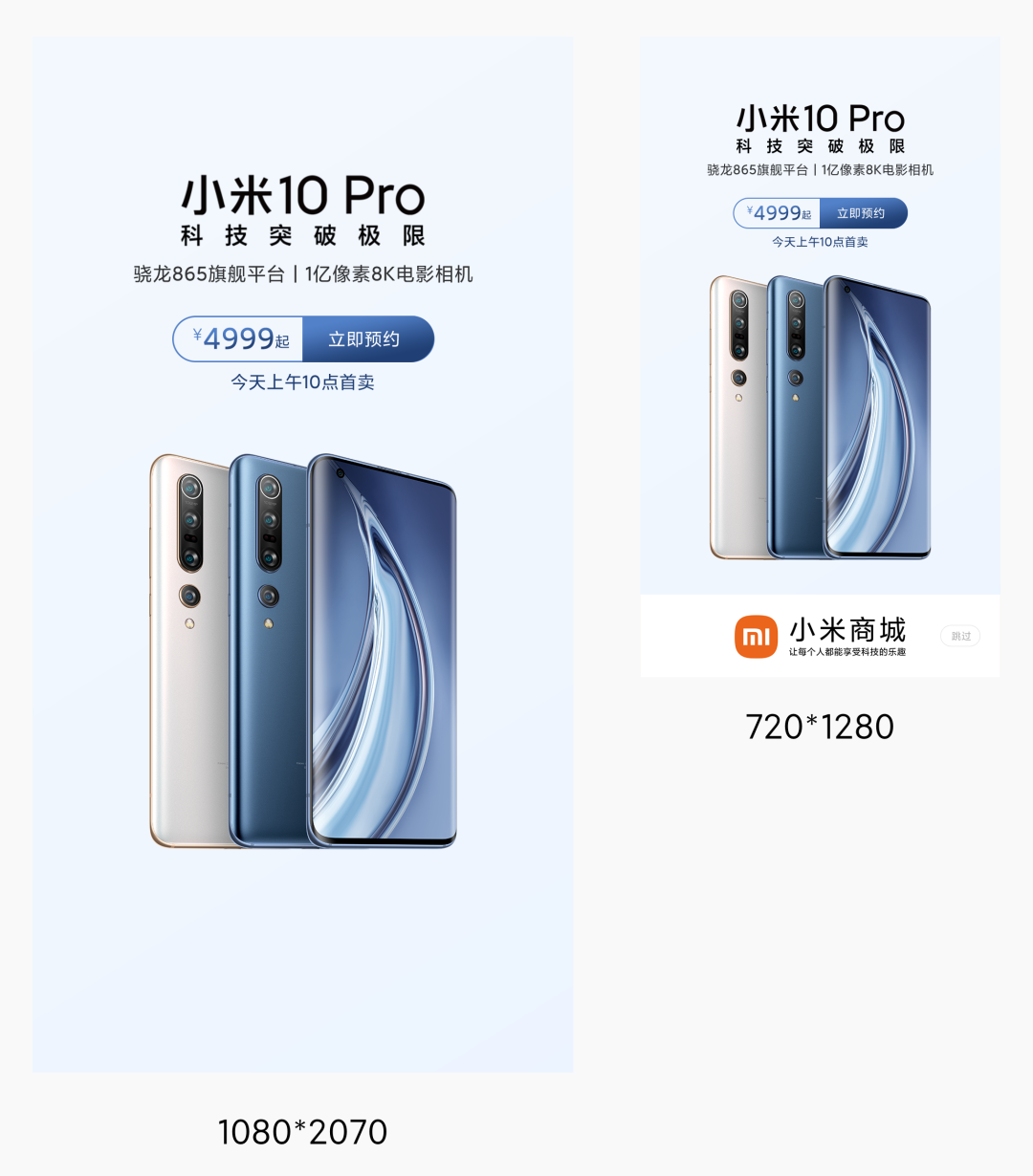
下面我以小米商城闪屏的改版为例,分享如何用一张闪屏尺寸适配所有机型,并详细介绍适配的原理。下图是改版前的闪屏,需要上传两张图,一张1080*2070(不带底部logo),另一张是720*1280(带底部logo)。

老版本闪屏需要上传两个尺寸图
两张图,设计人员就需在两个模版上进行排版设计,小米商城闪屏更换频率非常高,这样其实会付出很多时间成本。所以,我们团队尝试使用一张图适配所有机型,这其中的难点就是,找到一个合适的尺寸适配所有手机,并且闪屏内容的呈现在任意手机上都得合适,内容不能被裁剪。
先跟大家普及一下小米公司APP的设计稿尺寸,因为小米手机是Android系统,所以UI设计稿会优先适配安卓的主流手机,即1080*2340,这个尺寸接近iPhone12的比例和尺寸,切图相当于3倍图。
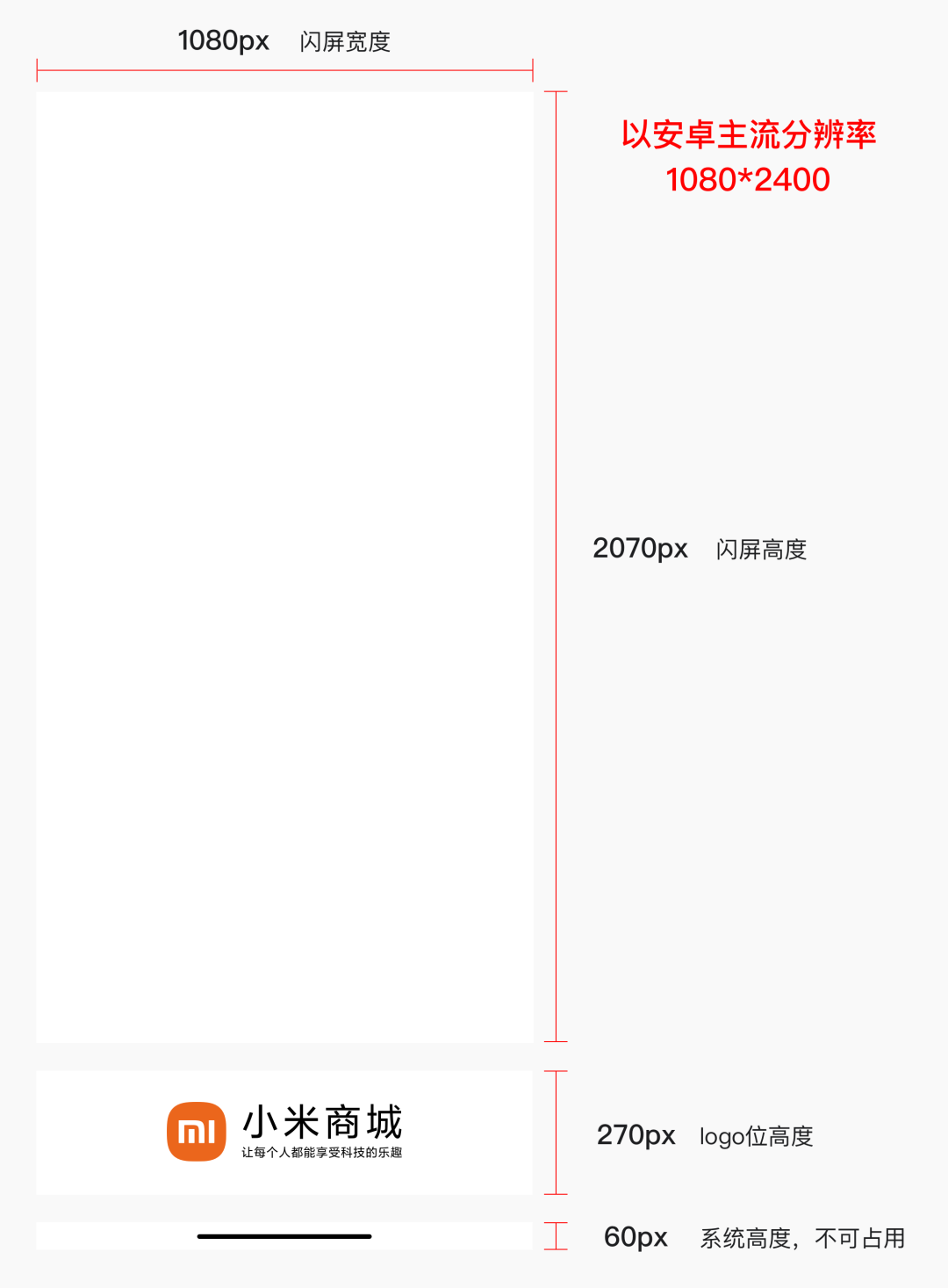
所以,闪屏宽度设定一定是1080px,然后高度分为两部分组成,一个是内容运营区(闪屏内容设计区域),一个是logo位,如下图所示。

蓝色部分为闪屏
logo位部分由开发写到程序中,所以闪屏页面高度要去掉logo位高度。闪屏设计尺寸即是蓝色部分,正常来看应该是主流长屏分辨率手机与现存短屏分辨率手机的平均数即可,但其实并不可取。
因为,短屏分辨率手机毕竟使用人群是少数,设计的宗旨一向都是优先考虑大多数用户。所以,定义闪屏尺寸的原则是让类似小米11、iPhone12等主流比例手机呈现的完美,短屏分辨率手机如iPhone8只要呈现的不出错即可。
以安卓主流分辨率1080*2340为例(这个比例接近iPhone12),如下图,logo位高度设定为270px,把这个图切给开发,让开发等比缩放去适配所有手机即可。

很多安卓手机底部会有一个系统高度,这个位置不可以占用,但开发可以改变颜色,所以这部分颜色可以跟启动页或闪屏颜色调成一致。页面分辨率2340减去270的logo位就是2070,这就是长屏主流手机闪屏大概要呈现的高度,然后需要用这个尺寸去兼顾短屏分辨率手机。
把短屏手机也计算出来,安卓最短的手机比例是16:9(比例等同于iOS的iPhone8),以1080*1920为例,如下图,1920同样是减去logo位的270像素等于1650。

接下来就是最关键的时刻,要用1080*2070和1080*1650两个尺寸设定闪屏的设计模版。先说一下手机的适配原理,如果一个张图片的比例和手机屏幕不一致,开发设定是撑满手机屏幕,这时手机上展示的图片就会出现上下或左右被裁剪的情况。
所以,综合两个不同比例的尺寸,短屏手机裁剪上下,长屏手机裁剪左右,然后把呈现的内容保证在不被裁剪掉的区域。

闪屏模版尺寸设定尝试
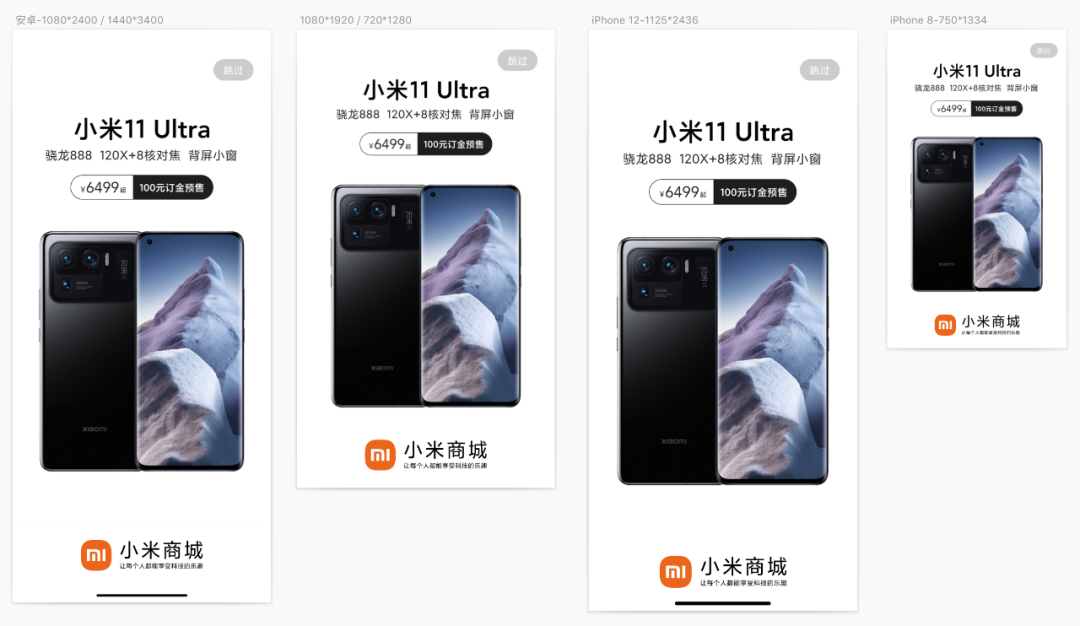
最后经过很多次的尝试,最终选用1080*1920作为闪屏的设计尺寸,向上向下适配内容的呈现都非常合适。下图是iOS和安卓手机的适配效果,向下适配16:9的手机(裁剪上下),向上适配20:9的手机(裁剪左右)。

长短屏手机闪屏适配效果

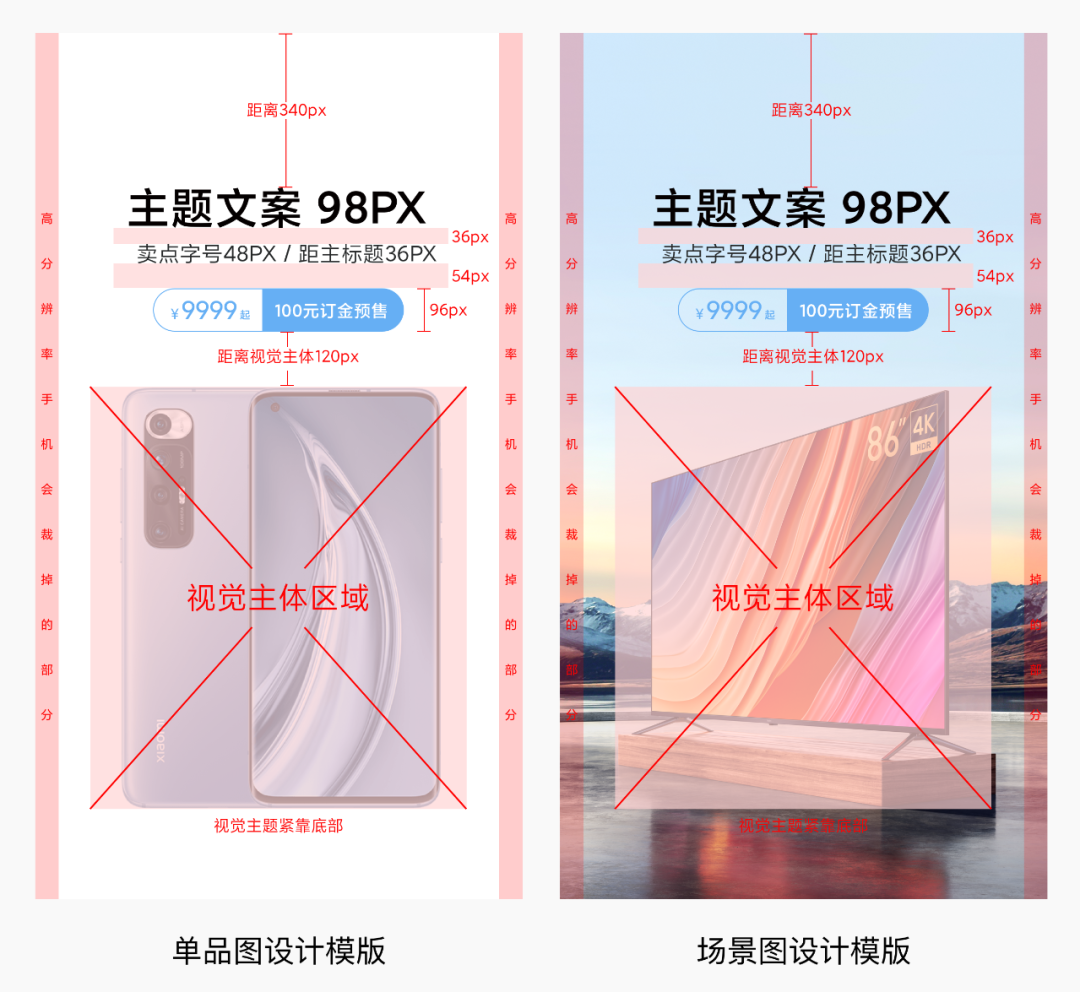
定制闪屏设计模版
模版中页面上方留了较大面积,是为了让标题内容能够呈现在长屏手机更恰当的位置上,长屏手机内容靠上,看上去不会很舒适。底部空间留的较少,因为底部再加上logo位的高度,就会让页面看起来很协调。
最终小米商城的闪屏就是用一个尺寸适配了所有分辨率的手机,思路和适配原理都已经讲清楚,如果自家的产品是优先满足iOS手机,完全可以用上面介绍的方法尝试。
敲黑板! 下面内容可能会颠覆你对UI设计的认知!
闪屏尺寸说完了,闪屏上面还有一个“跳过”按钮,这个按钮的位置设计非常非常重要,而且大有学问,会牵扯到广告学,按钮合理的设计会让一个产品的收入倍增。
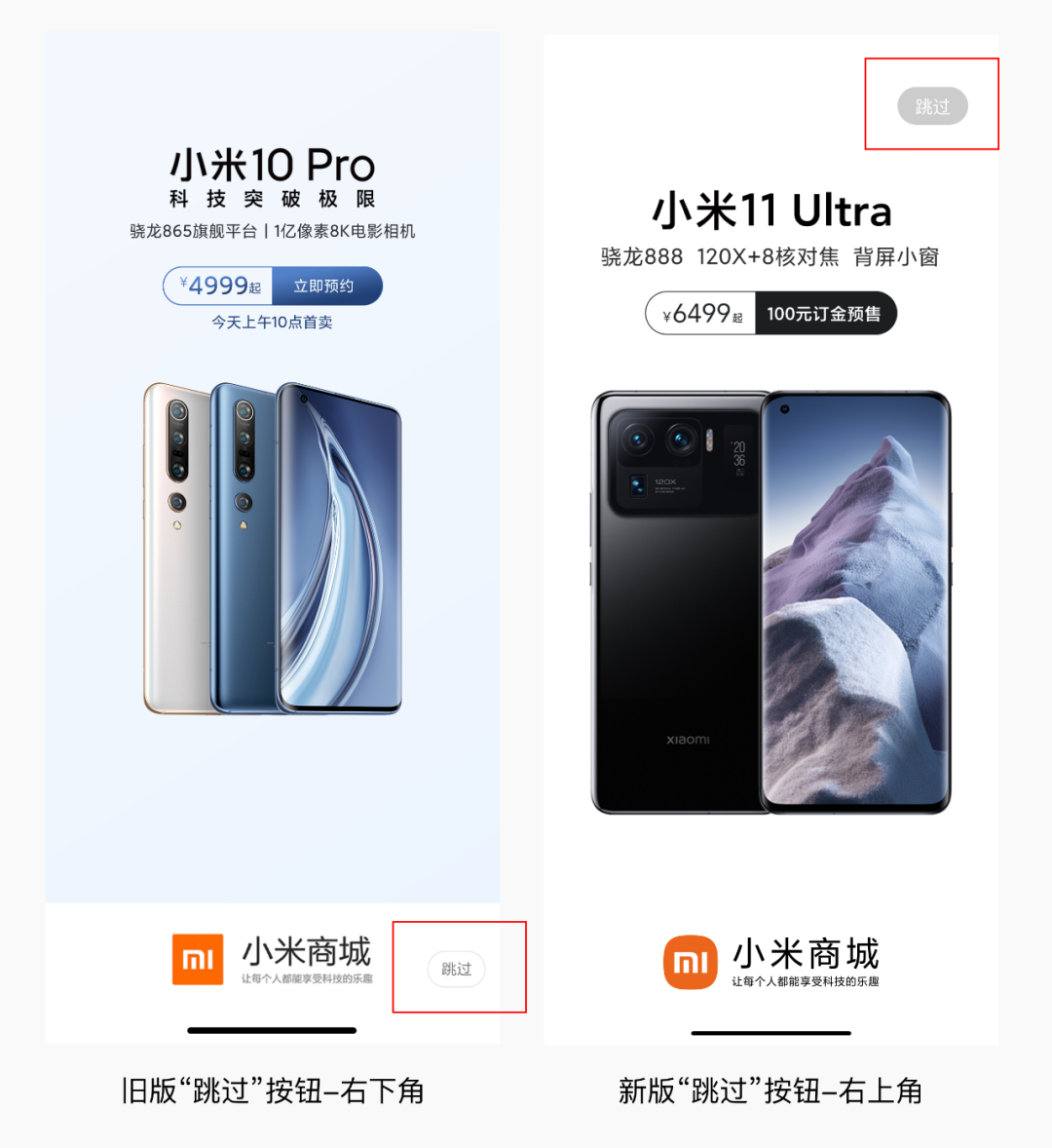
还是以小米商城的闪屏为例,之前的闪屏“跳过”按钮在页面右下角,新版我把“跳过”按钮放到了右上角,为什么?

可以肯定的是,“跳过”按钮,放在右上角,用户体验是不够好的,右下角用户操作起来才会更便捷,改为右上角其实就是为了让用户少点击。用户不去点击“跳过”按钮,那闪屏内容曝光的时间就会更长,这符合小米商城自营平台的定位,自营平台闪屏展示都是自己平台的内容。
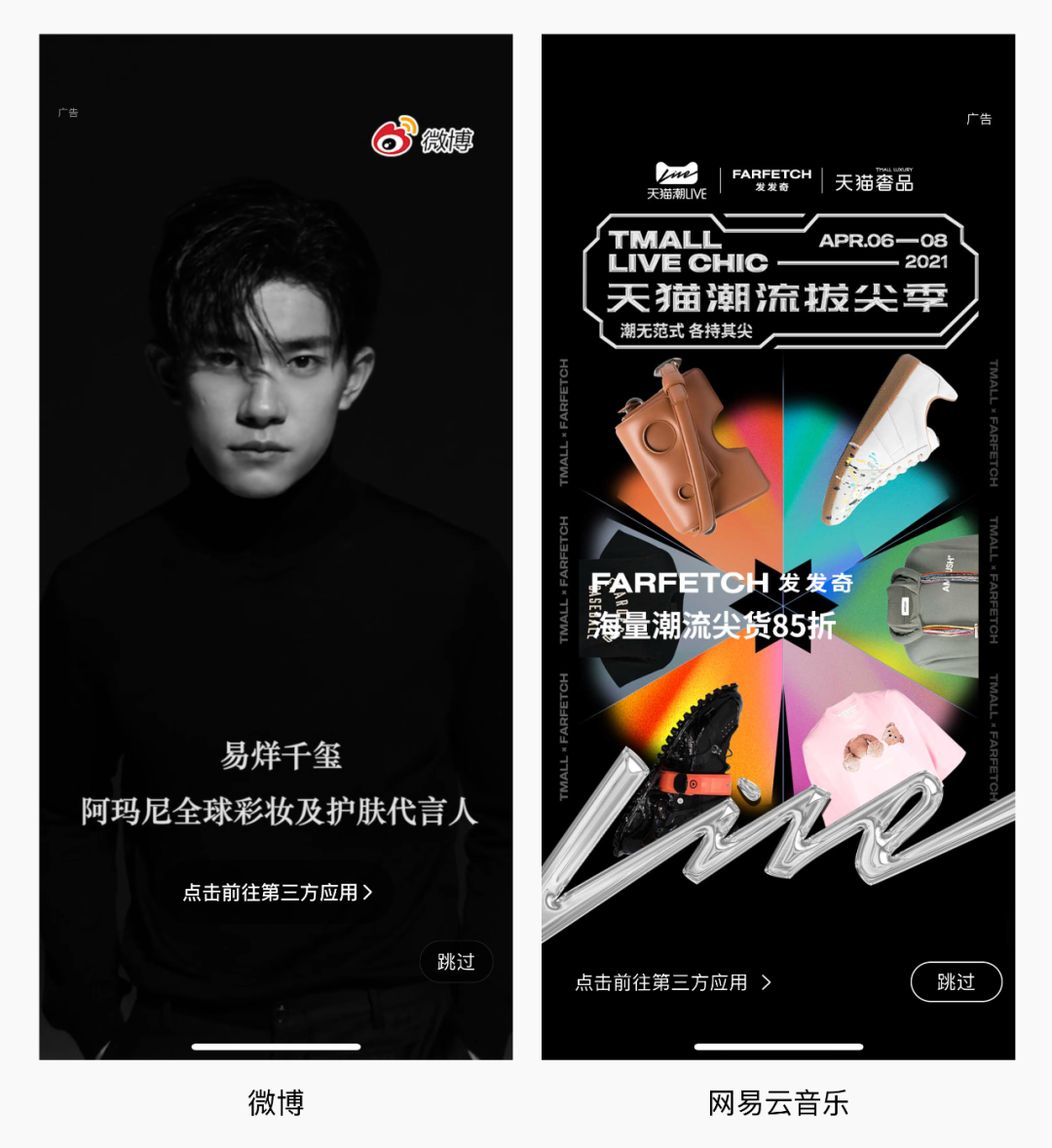
有很多产品闪屏的“跳过”按钮,放在右下角,如微博、网易云音乐,优先满足用户体验,是因为广告的性质不同。

“跳过”按钮在右下角的产品
在广告学中有这样几个词:CPS、CPC、CPM、CPT。
了解完常见的几种广告推广方式后,我们再看一下微博和网易云音乐两款产品。他们的广告如果是CPM(曝光量)和CPT(包时间)的推广方式,那“跳过”按钮放到右下角可以提升用户体验,还不会影响推广的收入。
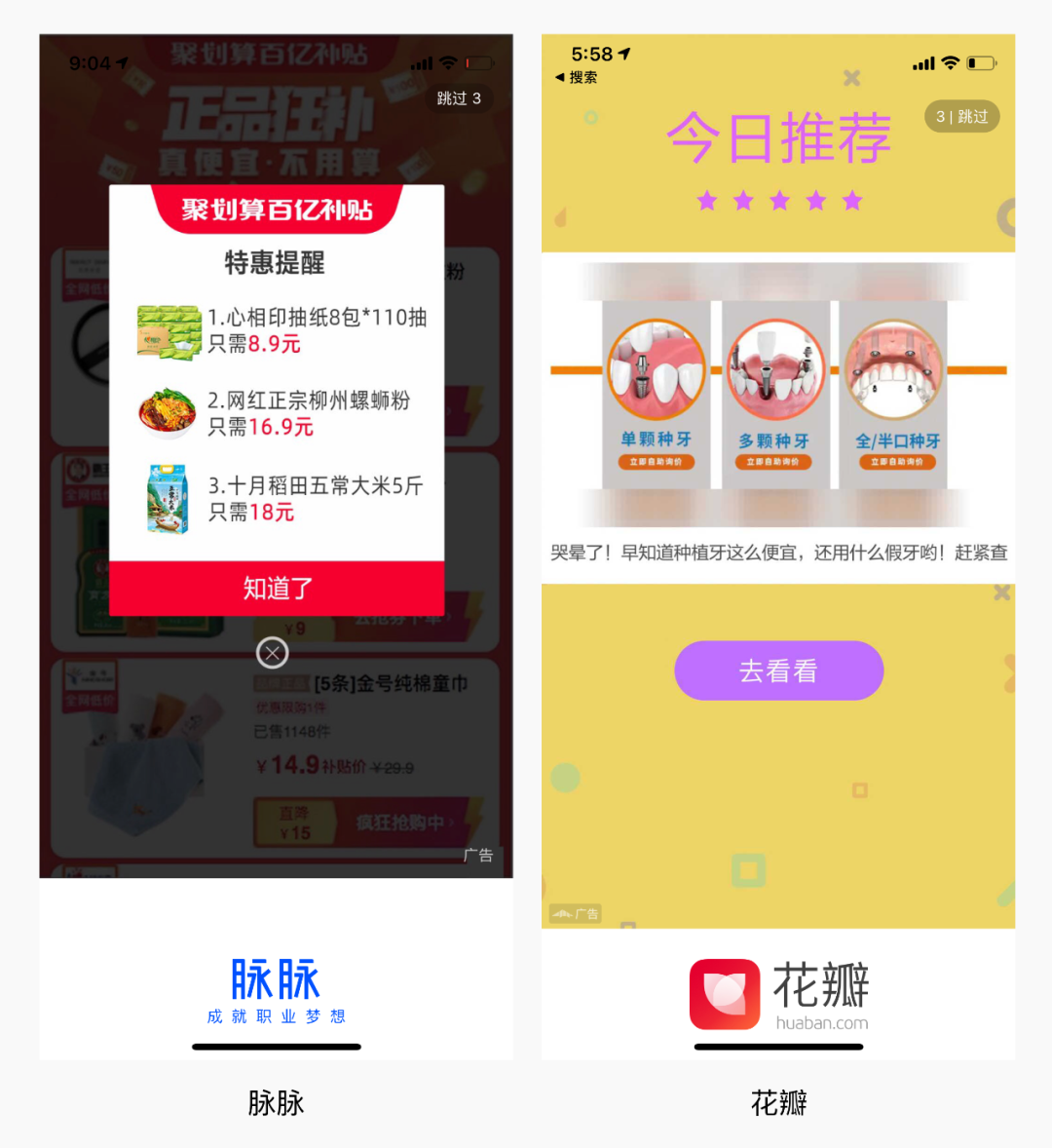
再来看一下脉脉和花瓣两个产品,他们的推广方式大概率是按CPC(点击率)或CPS(转化率)收费的。闪屏的“跳过”按钮放在右上角,内容的设计形式上强调并引导用户去点击广告。

“跳过”按钮在右上角的产品
聊一下脉脉和花瓣的闪屏设计,脉脉把闪屏设计成弹窗的形式,用一种骗的形式,引导用户点击假弹窗的“知道了”或关闭图标。用户的点击行为与心里目标完全不一样,这样的设计虽然能让平台获得更多的广告收入,但也损害了用户对平台的好感。
花瓣闪屏的设计较为友好,实实在在的告诉用户这是广告,你有兴趣就点“去看看”去了解,没兴趣就等一等,或点击“跳过”。花瓣这种设计形式较为适合CPS(转化率)的推广放过,因为点击了解的用户,都是对广告兴趣的精准人群。
最后总结一下文章的内容,启动页和闪屏是两个东西,通过设计可以让用户等待的时间感知更快,从而提高体验。闪屏可以用一张图适配所有大中小手机,闪屏的“跳过”按钮大有学问,合适的设计可以让平台的收入倍增。
设计从来都是用来满足商业目的的,一个小小的按钮设计,都会很大影响到平台的收入,所以UI设计任何时候都需要清楚的了解产品定位以及商业模式,这样才能有效的产出设计。
文章来源:人人都是产品经理 作者:吴星辰
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
--手机appUI设计--
更多精彩文章:
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
--手机appUI设计--
更多精彩文章:
近日在短视频上有关「高德 AR 导航」的相关视频成为爆款,得到了广大用户的欢迎和点赞,下面就和大家一起分享,高德 AR 导航从无到有的体验设计原则和背后思考。



△ 高德 AR 导航效果
各大公司入局 AR 现实增强领域,现实增强技术也逐渐趋于成熟,随着对 AR 应用领域深入探索,图像识别数据的积累以及 AR 导航体验探索变得非常重要。高德地图基于大量的地理信息数据和精准的导航能力,AR 实景导航正式发布,让驾驶员能够身临其境的感受增强现实带来的驾驶乐趣,那么在复杂的环境中又如何把握体验设计?与界面设计又有什么不同?一直是我们在思考的课题。
我们先从用户反馈、竞品分析、AR 导航载体、安全性、环境感知、设计语言 6 个层面切入分析,把探索的方案落地到 AR 引擎中实验,再到高德地图车机版上线验证,最后服务于高德 ToB 车企出货,带来实际收益。

作为设计师,习惯了用屏幕的二维空间去思考信息效率的最大化,但是把体验和设计放在三维空间中,会受到环境、光线、安全性、场景、人、车、路等相互影响。

1. 环境影响设计
环境的变化影响分为自然环境、道路环境、驾驶环境三类,不同的天气、道路等级、驾驶因素都会对驾驶员的感受、反应、状态产生影响,所以在 AR 的空间体验设计中,这些影响需要充分考虑其中。


当考虑完环境因素后,还应该去真实的驾驶情景中分析信息呈现的权重,比如车辆在行驶中前方移动的物体一定比车辆静止时看到移动物体的权重要高,那么在设计上,需要明确信息层级和显示时机及策略,让驾驶员在行驶中能够快速获取,且正常驾驶不受其影响。

2. 空间体验设计
AR 空间体验设计最大的难点在于:在界面设计中,我们只关注信息层级、颜色、大小、动态等,都是在二维平面中去思考信息效率的最大化,但是在 AR 的三维空间中,除上述我们还需关注安全性、空间性、以及如果让驾驶员快速获取增强信息来辅助他进行平稳驾驶。从下图比较看,在界面中告诉我前方有什么路况信息远远不如直接看的效率快。

AR 导航的视域不仅要考虑水平、垂直视野中的布局,划定舒适区域,还要考虑距离对于信息呈现的感受。


经过以上对于布局的规划,我们可以得到以下布局关系。

3. 颜色及视觉权重
在颜色的选取上,让整体的配色符合真实世界的认知,在我国道路交通中对于颜色界定,路牌中的蓝绿色为不会立即影响驾驶者行为的信息,红色、橙色、黄色用户告知驾驶员暂时性和永久性的危险,所以我们可以得出以下颜色体系。

在 AR 导航设计中,最大的不同在于,你所有的设计都需要跟据实现后的策略+真实环境路测去反复调整,检验设计逻辑是否符合驾驶员的真实感知,经过了大量路测及实验才能敲定。

1. 案例分析
我们尝试用一个案例展开来诉说实际的道路环境远比纸面上的分析要复杂的多。
在司机正常驾驶中,既为用户提供了红绿灯检测,又给用户提供了车道线提示,单独看红绿灯识别及车道线提醒都没有问题,但在十字路口场景可以发现,红绿灯和车道线重合,带来了信息叠压的问题,经过分析发现:

针对上述的红绿灯和车道线重合问题,可以从两个层面分析解决。
所以迅速采取了方案 2 的方式,让红绿灯和车道线差异策略时段显示,规避了该问题,上述问题为简单举例,在实际现实空间场景时,需要注意的是现实物体识别是否遮挡驾驶视线或者和 AR 常驻信息重叠。

△ 压线效果

△ 场景服务卡片

△ 斑马线提醒及行人预警
我们试想下,如果在转弯情况下,我们展示了很多行人 ADAS(预警系统)提醒,是否影响了正常驾驶?在每个元素出现和消失的时候,需要充分的考虑到它对其他元素的影响,是否符合 AR 空间设计体系和权重策略,差异化显示为更优解。

△ 标注:本篇文章内容效果在后续版本中陆续上线
抖音、快手、snapchat 等国内外社交平台上的 AR 滤镜应用大多简单有趣,比如给你的脸上实时画个妆,拍边时四周漂浮一些可爱的小动物,非常符合现代人的使用心态。但是 AR 在地图中的应用(如步行导航、驾车导航) , 也应该考虑如何利用 AR 的特性让地图中的数据清晰易懂、与人的互动也变得更轻松随意。
常规使用导航时,随着地图放大,可以看到更多的道路细节(车道数量,路边停车位,斑马线,交通事故等)。但是开车时需要时刻和真实世界做对应。受限于屏幕大小,这些信息的展示总是有限的。当我们用上了 AR,这些信息就能直接展示在真实世界中的相应位置,不用费力去寻找。传统地图的方式也将被颠覆。
案例分析 1:放在道路上的虚拟路障
利用 AR 视觉效果进行更逼真的强警示作用,而不是导航路线上的一个简单标记。




案例分析 2:AR 导航商圈透出
开车到陌生城市时,结合 AR 地理位置标记,能清楚的知道所在商圈的信息。

2. AR 在出行领域的更多应用

随着城市建设路网越来越复杂,AR 在旅游景区的导览,多种交通工具混合出行的场景都能更好的发挥出价值。这也是今后我们探索的方向
文章来源:优设 作者:AlibabaDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
接下来为大家分享六款精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
--手机appUI设计--
更多精彩文章:




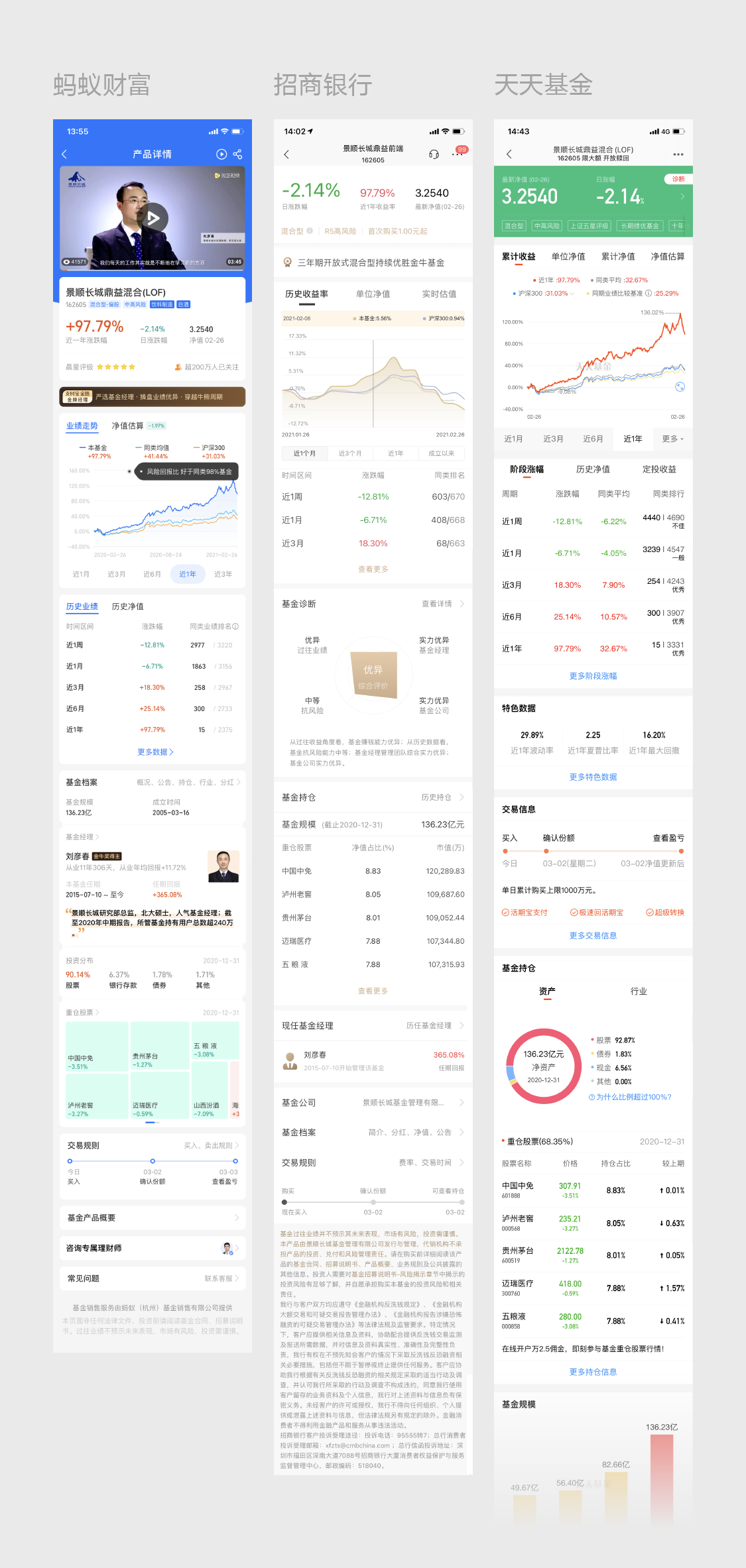
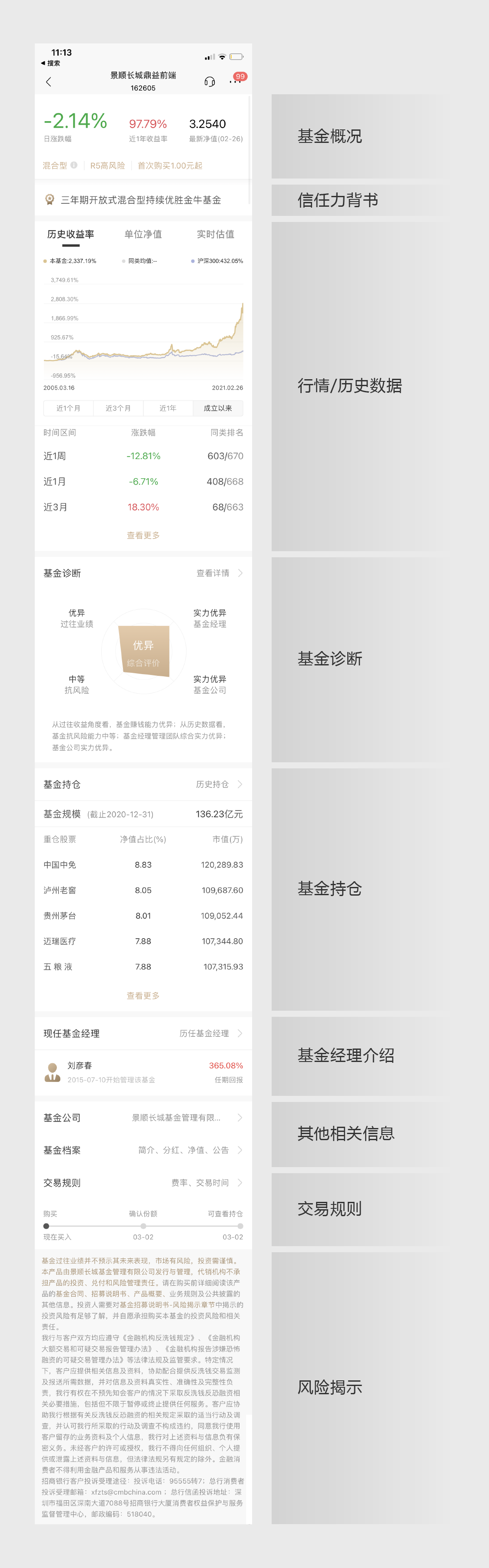
招行估计是考虑到没有配置现任经理的详情,又不想浪费标题右侧的空间,才作此设计。
其他相关:这部分包含的基金公司、基金档案、交易规则属于并列关系,理应出现的分割线却没有体现,虽不影响投资者使用但反映出UI组件规范缺乏一定逻辑性。
交易规则:在购买时间点缺少了T日(交易日)收盘时间(15:00前)提示和周历提示。页面空间是富余的,完全可以将信息曝光提高投资者的时间感知度,而不是跳转二级页面才能了解详情。
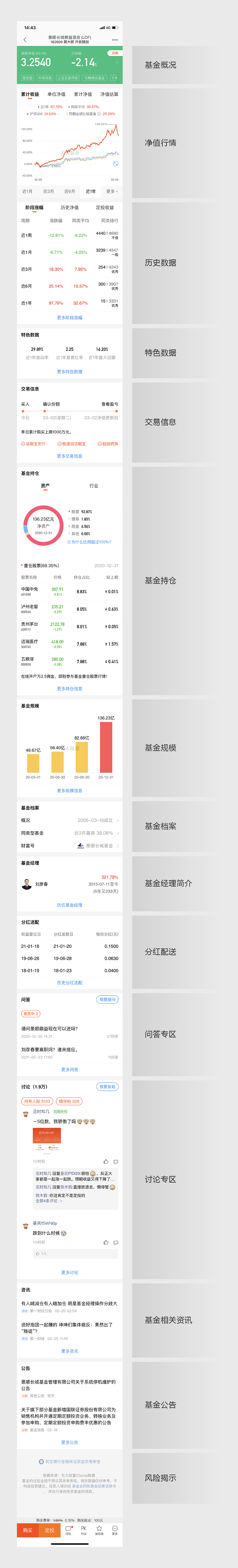
功能模块十分丰富,cover了关于一只基金的所有直接和间接描述。直接的包含了概况、行情、历史回测、持仓、经理介绍等内容,间接的包含了问答、讨论、资讯、公告等内容。
在产品的广度与深度方面,天天基金选择了把广度拉宽,将很多二级内容拍平,嵌入到一级页面中,可以说非常适合经验型投资者,但随之而来的劣势也十分明显 - 页面过长。

非常直观,天天的基金页面长度是招行(或蚂蚁)的两倍不止。
有了上面招行基金详情页的大致结构做支撑,这里就不把天天基金的页面逐个模块拆解分析了,我们挑一些有意思的来说。
基金概况:跟随涨跌变化的红/绿页头,这是天天最具标志性的设计之一,个人对此保留意见,这么大面积绿色在过去的一周,实在是令人焦虑。
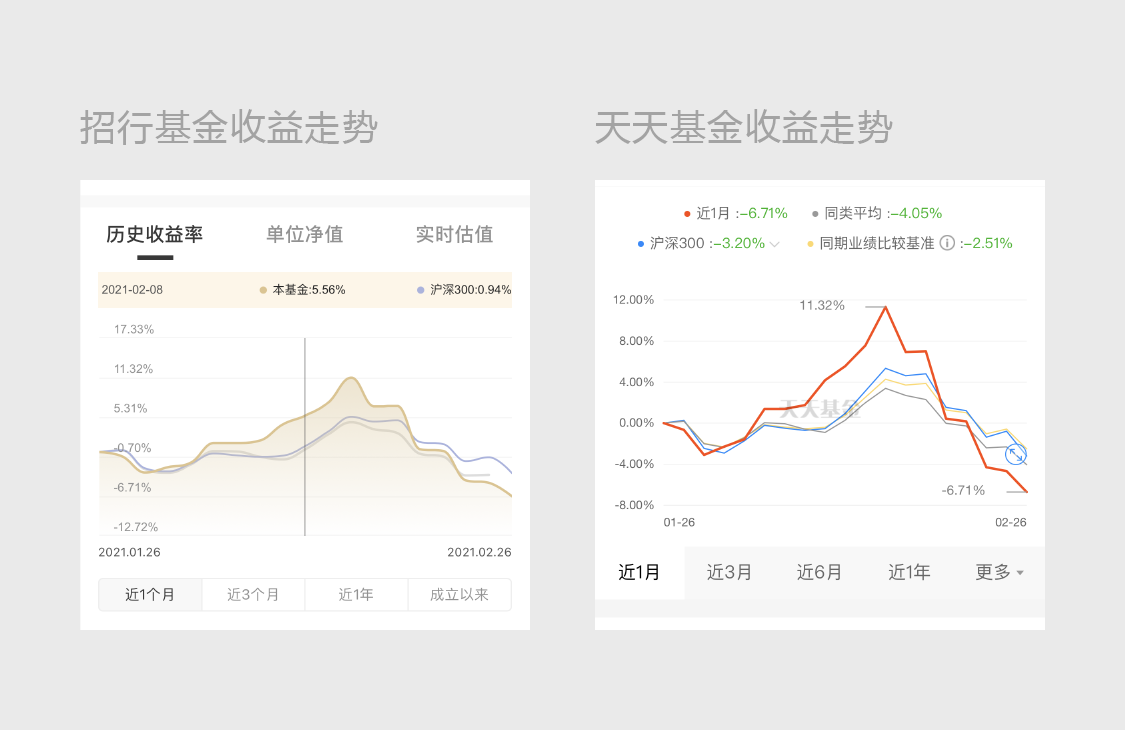
净值行情/历史数据:天天基金在净值模块单列出了“单位净值”和“累计净值”的走势图,还直接标明了不同时段区间内的最高最低值。(“累计净值”是基金自成立之日起至今的净值表现,“单位净值”是基金运作期间扣除分红和份额拆分影响之后的净值表现。)

听说这是区分老基民和新人小白最直接的一道坎,当然作为一个UX设计师,我也就掺这一句,毕竟资格还远远够不上老基民。
非常贴心的一点是,天天在这添加了定投该产品的收益可视化。根据历史收益率回测和不同定投算法,进行一段时间内的收益率估算。与此类似设计的产品还有涨乐财富通。

特色数据:这也是经验投资者非常重视的三个指标。波动率反映收益率波动的程度,越小越好;夏普比率指基金每承受一点风险能够获得多少超额收益,越高越好;最大回撤指基金净值从最高到最低的降幅,越小越好。
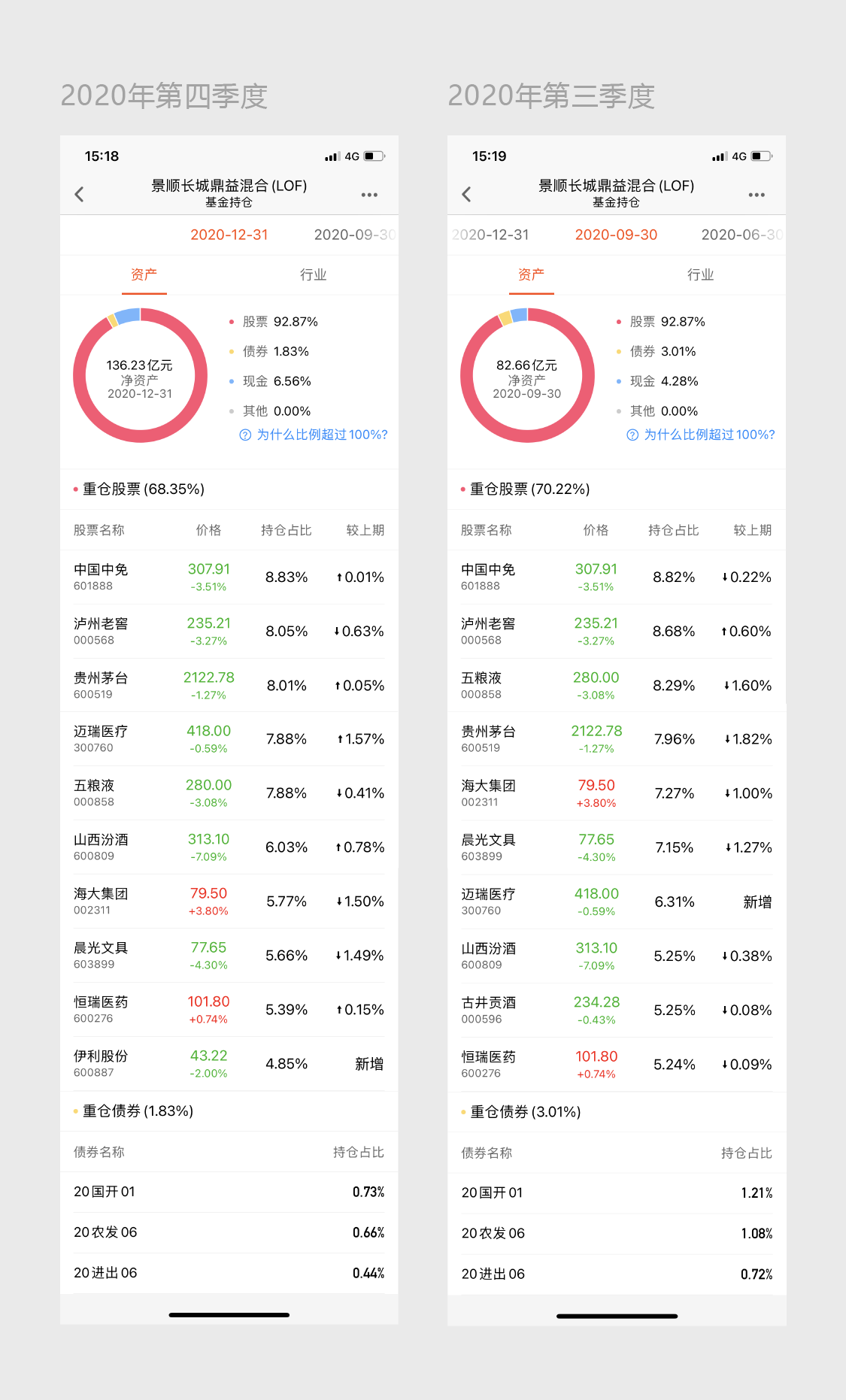
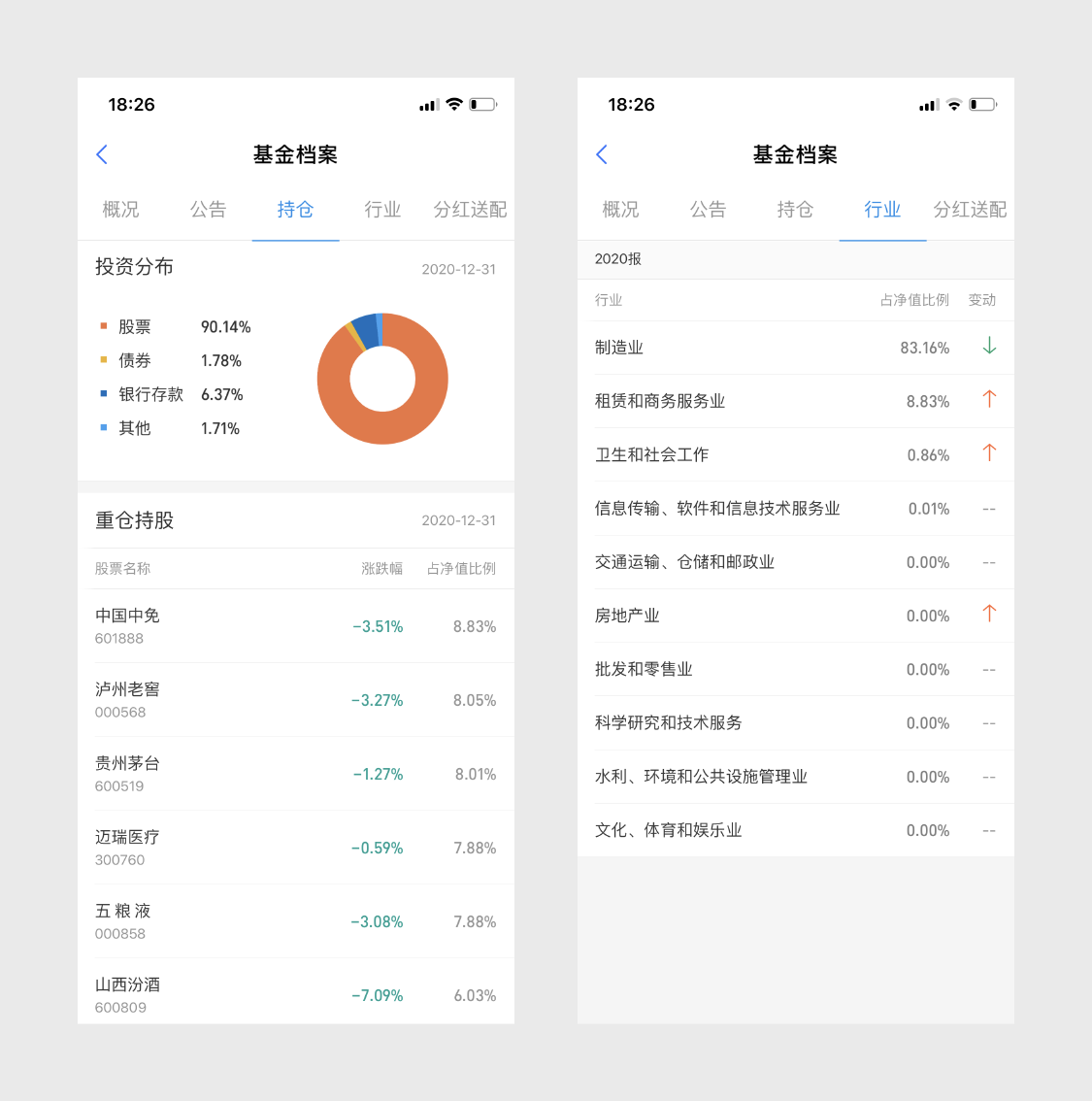
基金持仓:这又是一个老基民的福利专区。上面分析过招行基金持仓tab的优势,而天天直接把带有重仓股盘中行情的持仓列表、资产/行业分布饼图直接嵌入到一级页面里,虽然默认只显示前五只重仓股,但对于了解相关板块行情也很有帮助。

这一模块的二级页面也支持投资者切换时间去观察基金经理每一季度的调仓风格。其实我个人更倾向于直接把十大重仓股行情全都放进来,默认折叠需要时展开。毕竟调仓不是个高频动作,我不会需要频繁地跳进二级页面去观察调仓。
基金经理:作为后台烹饪的cook,这块的简介过于“简洁”了。其实次一级的经理详情页里有非常详实的背景概述和任期间业绩回报评估,完全可以精选一些标签化的内容在一级模块里完善包装。
社交化:然后比较有意思的就是“社区”概念。天天基金上每只基金都分别有两个“bar”,一个问答吧一个贴吧,贴吧包含了问答吧。
这里能体现出天天对于细分场景的重视。贴吧里的话题天南海北,吐槽的、围观的、提问的、表态的、发小作文的、晒收益/亏损的,啥都有。
天天的产品经理还是为提问用户单独开辟了一片净土,让内容的传播与触达更加高效。
回到UI层面,天天基金页面的文本内容在逻辑结构上比较复杂,但视觉上没有将不同层级的对比度拉开,导致文本信息过于平均,不利于重点信息的快速检索。

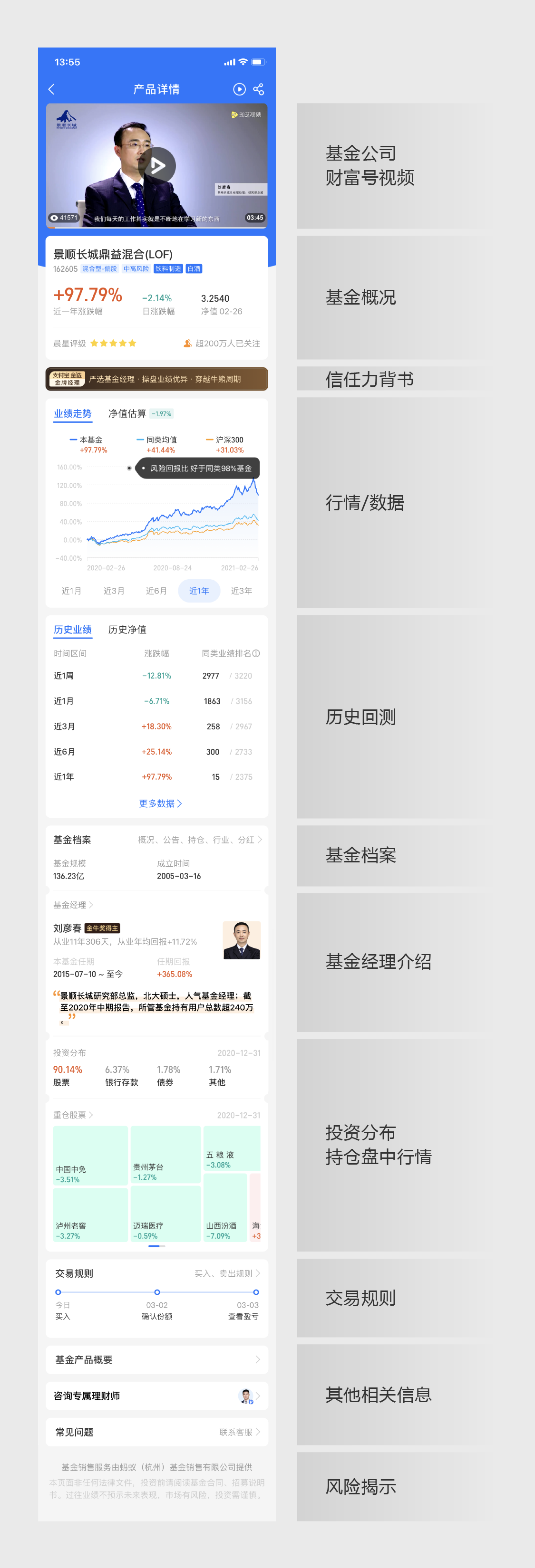
财富号视频:视频可以展开和收起。产品还给它配置了观看人次,侧面为该基金公司和旗下基金产品做热度营销。
基金概况:除了基金相关的基本信息以外,模块内展示了晨星评级和关注人气。既有客观权威评估体系,也有用户层的氛围烘托,通过两层信任力建设占领用户心智。
信任力背书:“支付宝金选”是由支付宝理财智库、中国证券报联合推出的一套理财产品评估体系,背后有一些专家KOL背书。能够筛选出部分历史业绩表现优异、基金经理业绩突出的产品。
相比于前几个信任力的营造,这一点的重要性和优先级远远胜出。因此在视觉层面也用黑金配色体现出权威性和尊享感。
能够很明显地察觉到互金平台和金融机构在产品包装上的玩法不同:互金平台倾向于权威背书和人气营销,金融机构倾向于指标构建和数据展示。
行情/数据:这一模块增加了一个可以手动关闭的tag,是关于“风险回报比率”的描述,一个听上去类似“夏普比率”的指标。优势在于蚂蚁直接量化转译了指标的结果——“好于同类98%基金”,省去了投资者分析指标的过程。
基金经理介绍:关于这部分,虽然在基金经理介绍的二级详情页里,天天基金比蚂蚁财富要详实得多,但一级模块里蚂蚁的人物包装还是更到位。“金牛奖得主”和学历/从业背景简述能直观地提高产品在用户侧的信任力。
持仓行情:这可以说是该页面视觉创新的重头戏。蚂蚁财富由于相关个股数据缺失,并不能像招行和天天基金那样横向比对每个季度基金经理的调仓动作,对于经验投资者研判这只基金来说,少了一个观察维度。

而视觉层面的创新则显得十分取巧,原本枯燥的个股行情列表被转译为可视化的矩阵,矩形的大小和底色能直接映射该股票的持仓占比和实时行情。并且横向滑动的组件也支持在不跳转的情况下完整显示10只重仓股。
对于持有或长期关注这只基金的用户而言,除非你要分析调仓,否则是不需要频繁进入二级页面查看持仓明细的。
以及细致到小数点后两位的持仓占比,意义也不大,了解大致的配比关系即可。蚂蚁这个可视化组件在带来新颖视觉观感的同时,也解决了这一问题。
对于产品而言,信息架构往往是最容易有争议的部分。而金融产品的信息深度和业务复杂度尤为明显,与之俱来的必然是各平台在架构策略上百花齐放。
文章来源:站酷 作者:loven
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
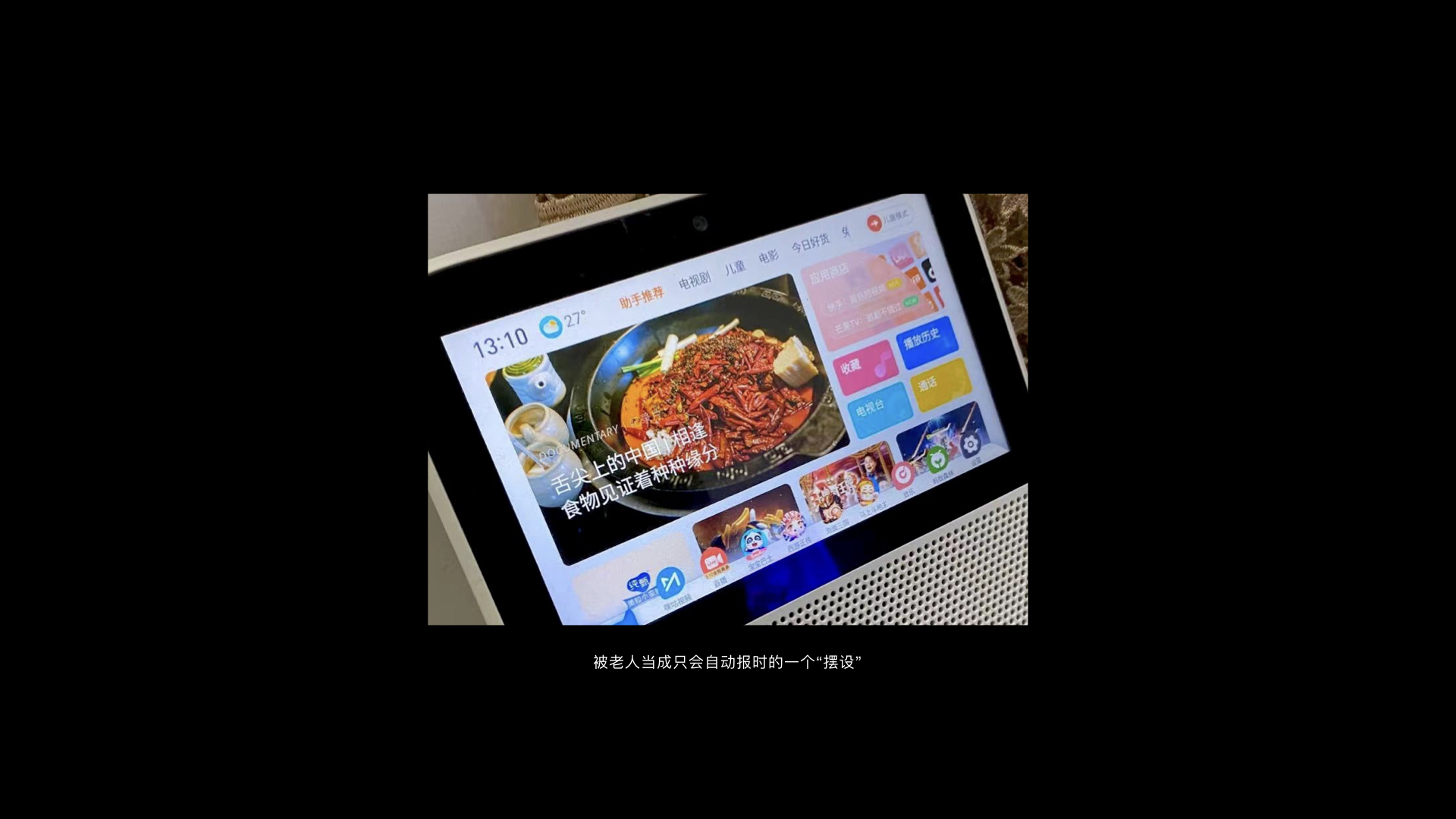
前阵子回老家的时候,在老人家里看到这样一个机器,这个机器的功能主要为家庭教育、视频通话与监控等等。
如果这几个主要功能入口屏幕占比能更大些、界面中的菜单导航层级能再简化些...也不至于连我自己想找到一个能跟亲人通话的入口都比较困难,更别说老人了。

当然了,这个机器最后只被家里的老人当成,一个只会定点报时的“摆设”。
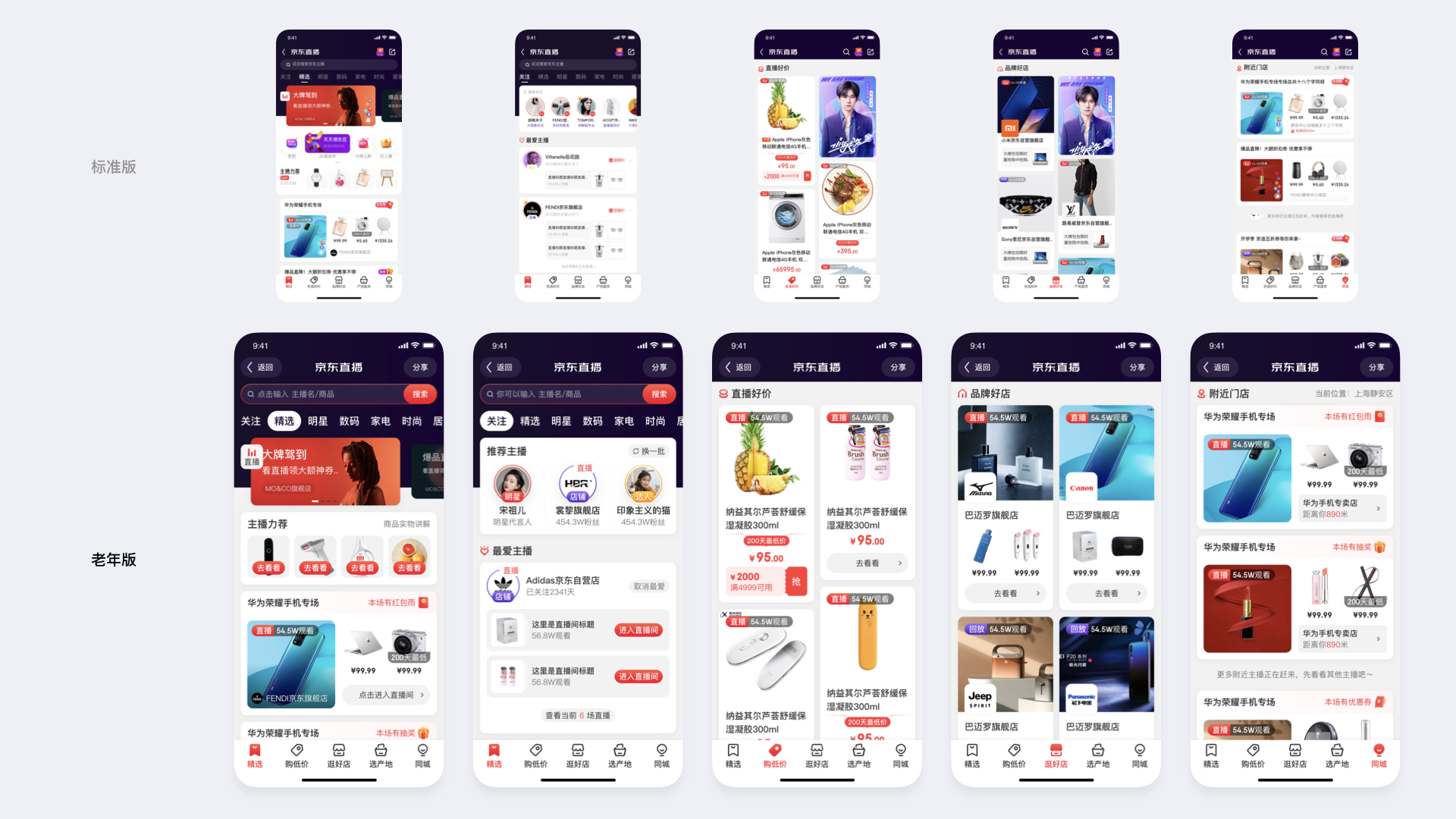
除了把字号放大,适老化设计还需要做什么?以下分享京东直播在适老化设计上的几点探索。
强化对比——看清信息
直到近几年才知道,家里的长辈喜欢发微信语音,其实是因为老花眼打字不方便。
在适老化设计中,需要注意界面中的信息与背景的对比度,是否足以让老年人清楚识别,这涉及到对色域跨度的调整。
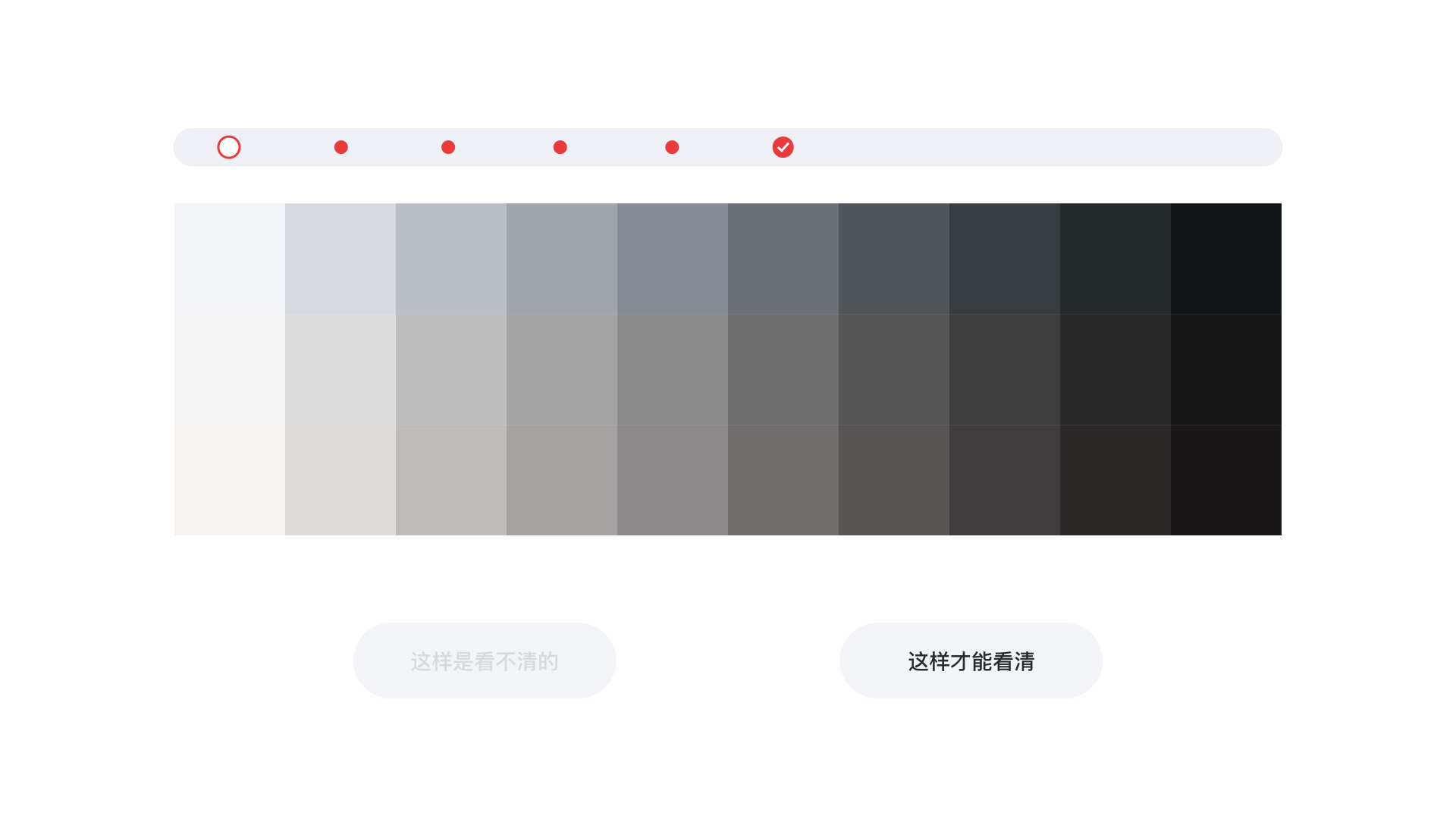
我们通过 H(色相)S(饱和度)B(明度)的数值来划分色域。如下图,在统一H值的情况下,规定了10个标准的S、B值,从而形成一个色带。所以我们在前后景的颜色选择上,需要满足跨度至少为5 ,才能让老龄用户清晰地识别到前景信息。

比如在京东直播的老年版界面中,不仅加深了原标准版中的浅灰色文字信息,同时对一些暗文设计也进行了调整,如搜索框暗文“点击搜索主播名/商品”等内容,提升暗文明度以确保与其背景间的色域跨度大于5。
所以在适老化设计中,需要让界面中的信息与其背景间的色域跨度至少为5,才能足以让老年人看清信息。
传达共识——看懂内容
90前的人想要表示“打电话”,会用手比出6的姿势贴在耳边;而现在的00后,会用手掌当作手机的样子贴在耳边来表示…
在让老年人能够看清界面中的信息之后,我们的设计还需要有更清晰的表意信息,让他们能够看懂。其中的关键在于,这些信息是否能够“传达共识”。
无法传达共识的设计,就像00后的小孩突然摆出用手掌贴在耳边的姿势,家里的老人看了可能也无法领会到,这表示的是“打电话”的意思。
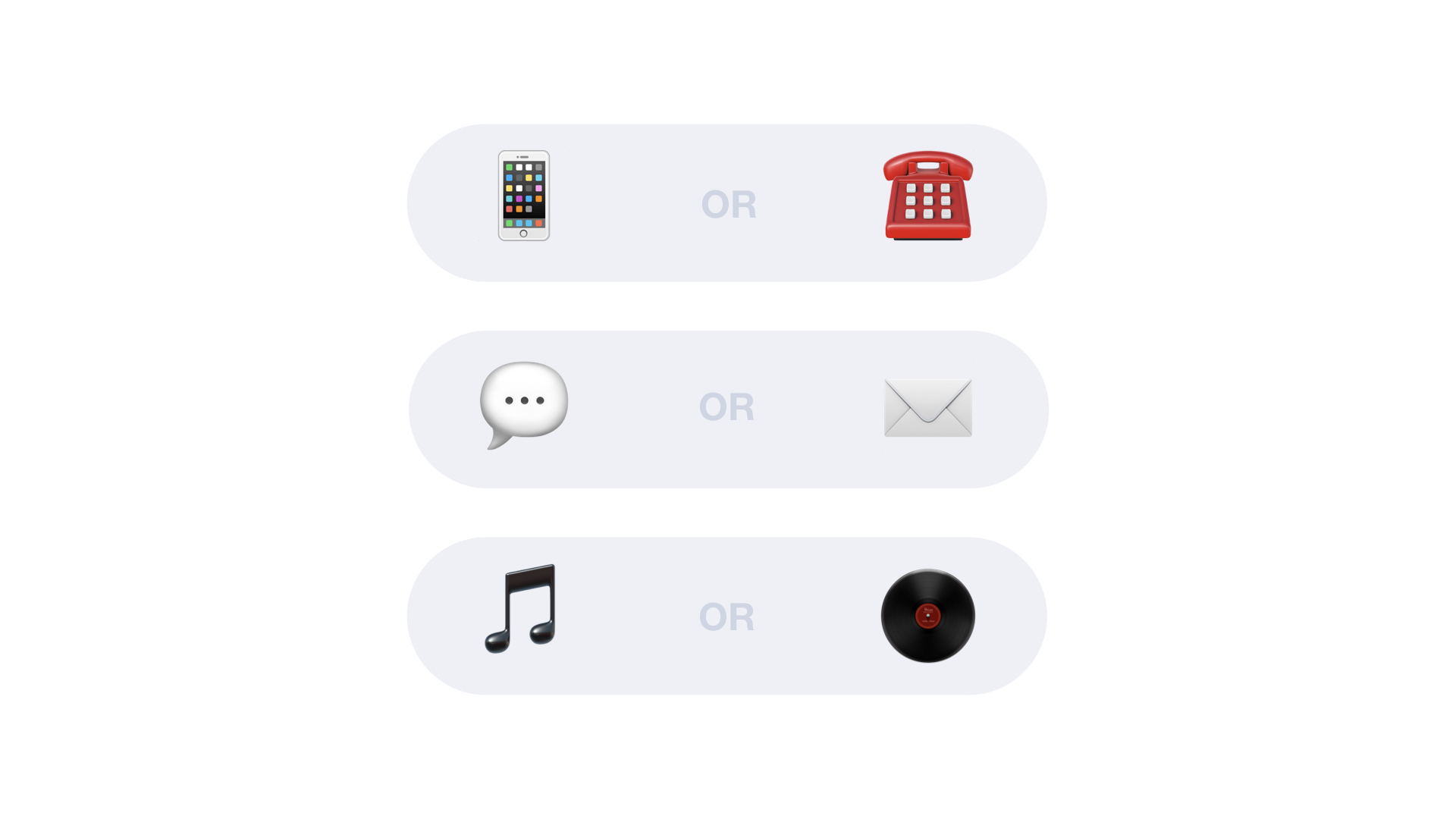
在设计中想要”传达共识”,需要尽量避免图形icon的单独出现,用纯文字或图+文的形式表达。不过除了给图标加上文字,其实我们在图标本身的设计上也可以进行适当调整。

比如同样表达“话费充值”,是用手机还是座机,哪个更能让那个年代的长辈理解?哪些事物是那个年代惯用的,哪些事物是在那之后才诞生的?哪些是我们日常生活中就存在的东西,哪些又是专属于互联网世界的产物呢?
所以在适老化设计中,除了帮界面里的所有图标加上文字以外,在图标的设计上也可以结合年代、群体环境的因素,让图形表现的是老龄年代惯用的、日常生活中固有的内容,让老年人也能轻松领会到,这表示的是什么。
联系认知——找到点击区
就算没使用过手机的人,在生活中看到凸起的事物也会忍不住按一按;但如果他们看到的是一个圆圈,就不太可能有这种反应了。
在适老化界面中,需要代入更多能够联系生活经验的认知锚点,帮助老年人顺利在界面中找到点击区域。其实不妨回想一下,即使是现在熟练使用手机的我们,也是从当时iOS4的拟物化界面,开始慢慢地培养心智,才能到如今就算看到一个线框、甚至只有纯文字,也能轻松分辨出哪里是可点击的按钮。
而当下的老人,也正像当时一开始接触智能手机的我们,需要在界面中找到与自己生活经验的对照,才能利用熟悉的事物作为认知锚点,帮助自己理解联系上一些陌生的概念。
比如将界面中可点击的区域强化投影或高光,帮助老人们联系起生活中对凹凸的认知试着去点一点。除此之外,我们还需要把一些会对点击认知产生干扰的内容进行弱化。

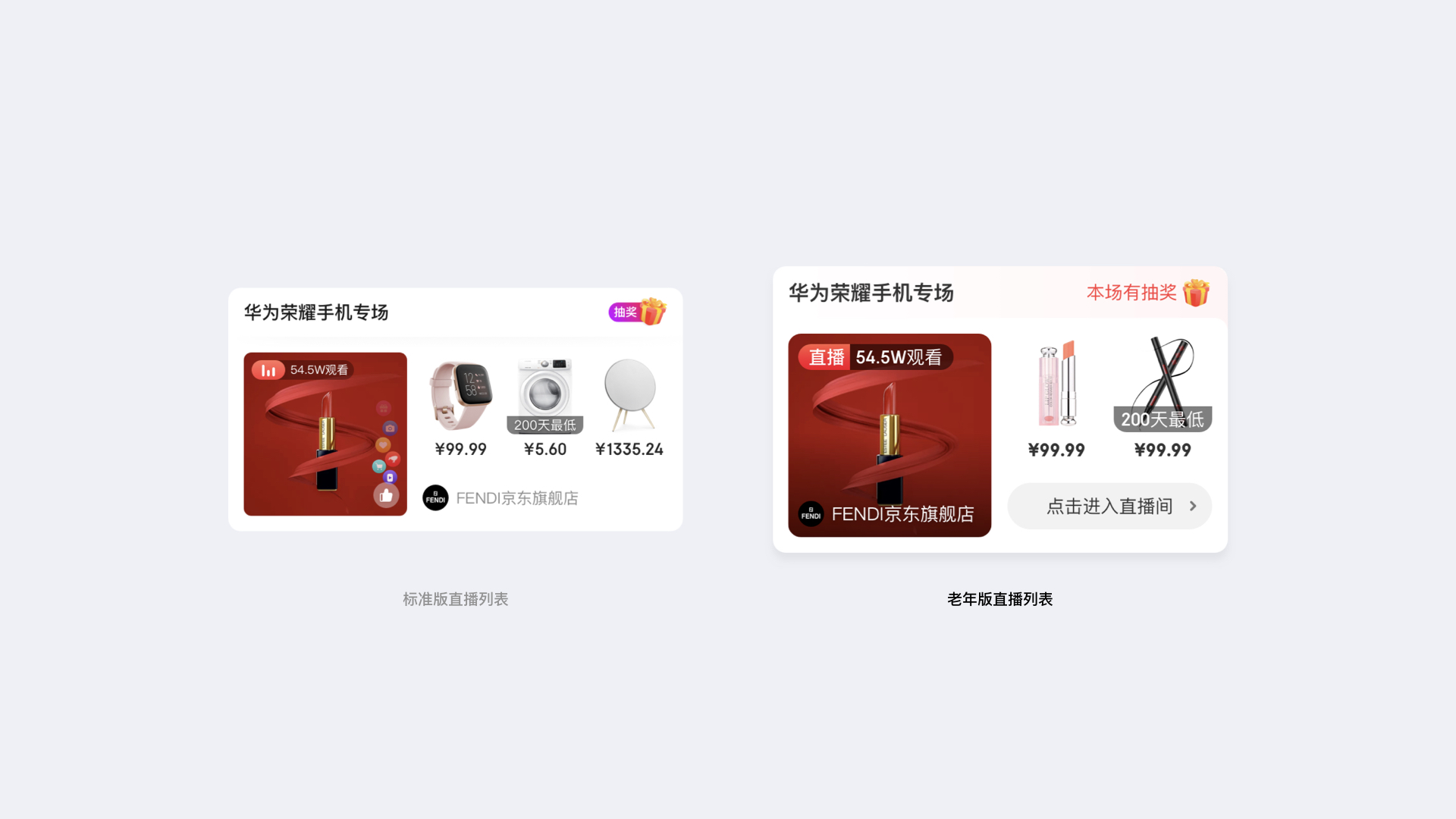
比如在标准版的京东直播中,存在像红包雨、奖券这种运营标签,其样式看起来与按钮很像,但实际为不可点区域,所以在老年版界面中弱化了这些标签,将他们与所在的列表内容作为一个整体背景,让视觉重心聚焦在可点击的按钮上。
所以在适老化设计中,除了需要对可点击区域强化投影以联系认知,也需要将一些不可点击的干扰项进行弱化,保证视觉重心最终落在可点击区域上。
行为指引——完成点击
美国新泽西北部一家电影院做了一个潜意识实验:在电影中每隔5秒就插入0.03秒的字幕,写着“吃爆米花”和“喝可乐”,虽然人的肉眼无法捕捉到0.03秒出现的事物但它们可以堆积成潜意识,随后当天影院的可乐销量增加15%,而爆米花则增加了58%。
在适老化设计中,我们还可以运用潜意识作为界面中的隐形向导,帮助老年人顺利完成目标行为。
比如在按钮的文案中包含行为动作、结果去向的内容,像“点击领券”中的“点击”——对当下需要完成的动作描述,“领券”——动作完成后的结果去向,让每个一眼晃过的引导效果堆积,成为界面中的隐形向导,帮助老年人了解如何完成操作。
像在京东直播的老年版界面中,也同样设计了这些隐形向导。比如在列表上加入“点击进入直播间”的按钮,引导老年人顺利了解到“我当下可以进行点击”以及“我点击后可以进入直播间”的信息。

除了对按钮文案的调整,我们还可以为一些非明确的可点击区域加上行为指引。比如在主播力荐中,每个商品图片都可点击看对应的主播讲解,因此为每个商品加上带明确行为意图的点击按钮,避免让人以为这只是一些展示图而并不知道这其实都是可以点击的。
所以在适老化设计中,可以在按钮文案中加入行为动作、结果去向的内容,同时对一些非明确的可点击区域加上行为按钮,发挥潜意识的隐形引导作用,帮助老年人顺利地完成目标行为。

以上仅展示阶段性成果,设计方式、设计理念等,我们的探索远没有结束,期待下一次分享中与你们的交流。
文章来源:站酷 作者:SDL艺术实验室
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
移动互联网的迅速崛起,让移动网页,移动客户端越来越重要,客户端的页面设计也是一门很大的学问。科技迅速发展的今手机屏幕的尺寸越来越放大化,但却始终 很有限,因此,在APP的界面设计中,精简是一贯的准则。这里所说的精简并不是内容上尽可能的少量,而是要注重重点的表达。在视觉上也要遵循用户的视觉逻 辑,用户看着顺眼了,才会真正的喜欢。
如果这几个主要功能入口屏幕占比能更大些、界面中的菜单导航层级能再简化些...也不至于连我自己想找到一个能跟亲人通话的入口都比较困难,更别说老人了。
接下来为大家分享精美的app UI设计案例:
蓝蓝设计(北京兰亭妙微科技有限公司)是一家专注而深入的UI设计公司,公司对UI设计的追求一向很高,致力于为卓越的国内外企业提供卓越的手机 ui设计、软件界面设计、网站设计,用户研究、交互设计等服务。
--手机appUI设计--
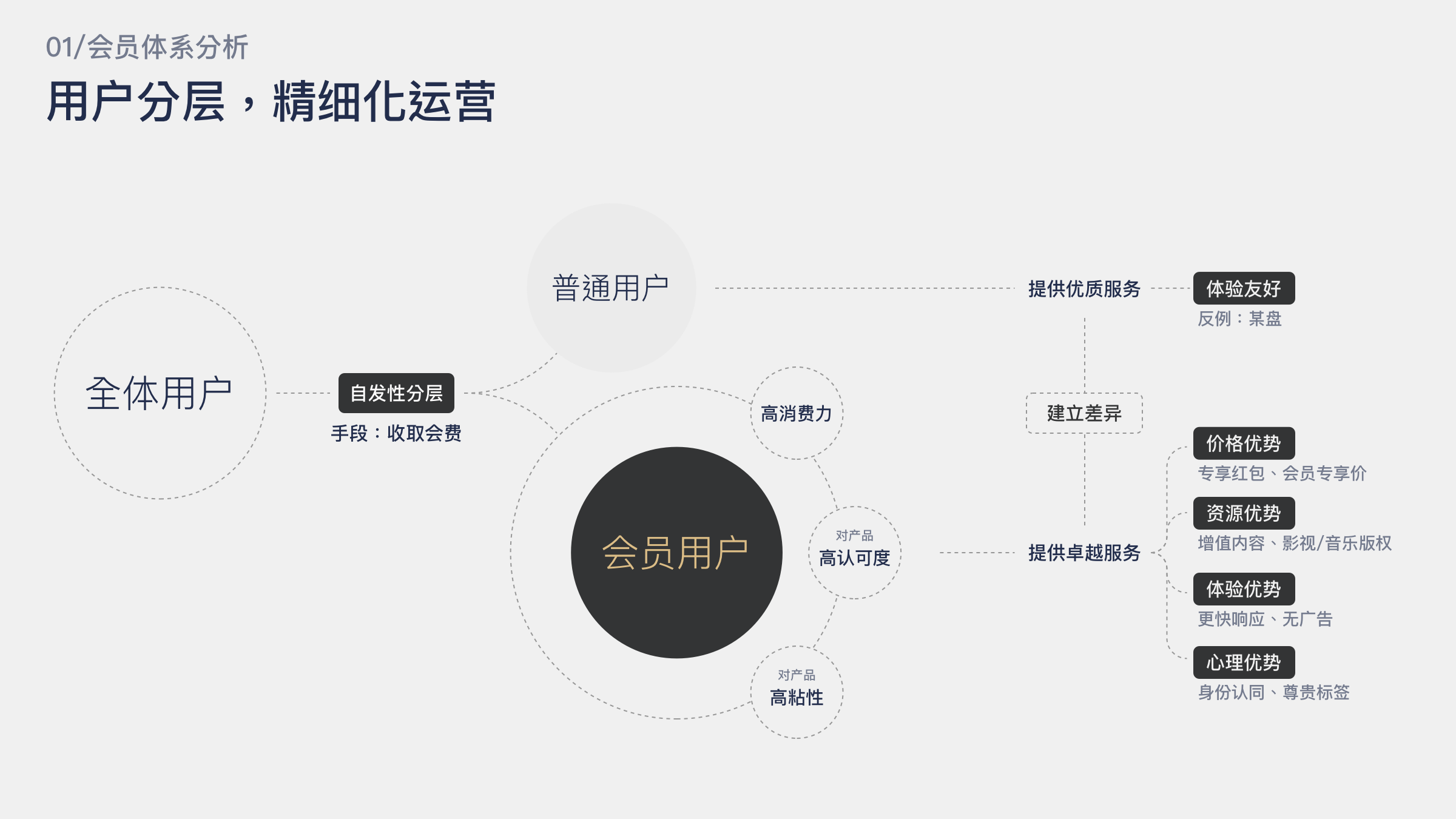
越来越多的产品引入会员系统,如何做好一个会员系统,是当下设计师需要解答的一个命题。

会员的本质是建立用户分层,便于形成用户的差异化营销,通过这种差异化的营销达到以下四种目的:
提高用户留存率(增加用户粘性);
提升用户价值;
得到会费收益;
建立流量桥梁;
目的:筛选出高价值用户(高留存+消费力强),精细化运营
手段:收会员费,建立用户层之间的壁垒
结果:用户自发分层,愿意掏钱的那批人成为会员用户
原则:给会员用户提供卓越的服务,给普通用户提供好用的服务(反例:某网盘限速机制,约等于强卖会员,严重伤害普通用户的使用体验)
价格优势:会员专享低价(电商产品有会员专享价、外卖产品有会员红包)
资源优势:增值内容(影视、音乐版权)
体验优势:更好的服务(更快响应、专属客服、无广告等)
心理优势:身份认同(尊贵感标识,与普通用户形成差异。对社交、游戏尤其关键)

短期价值:通过收取会员费,提高营收
长期价值:增加用户粘性、巩固并提升市场占比
体验角度:更好的服务、专属福利
心理层面:身份认同、沉没成本(已经花了会员费,越多使用越合算,不然就亏了)
UI界面设计环节,一般的会员体系会涉及到的界面、视觉元素有:
会员触点/前置曝光
会员中心
会员身份等级
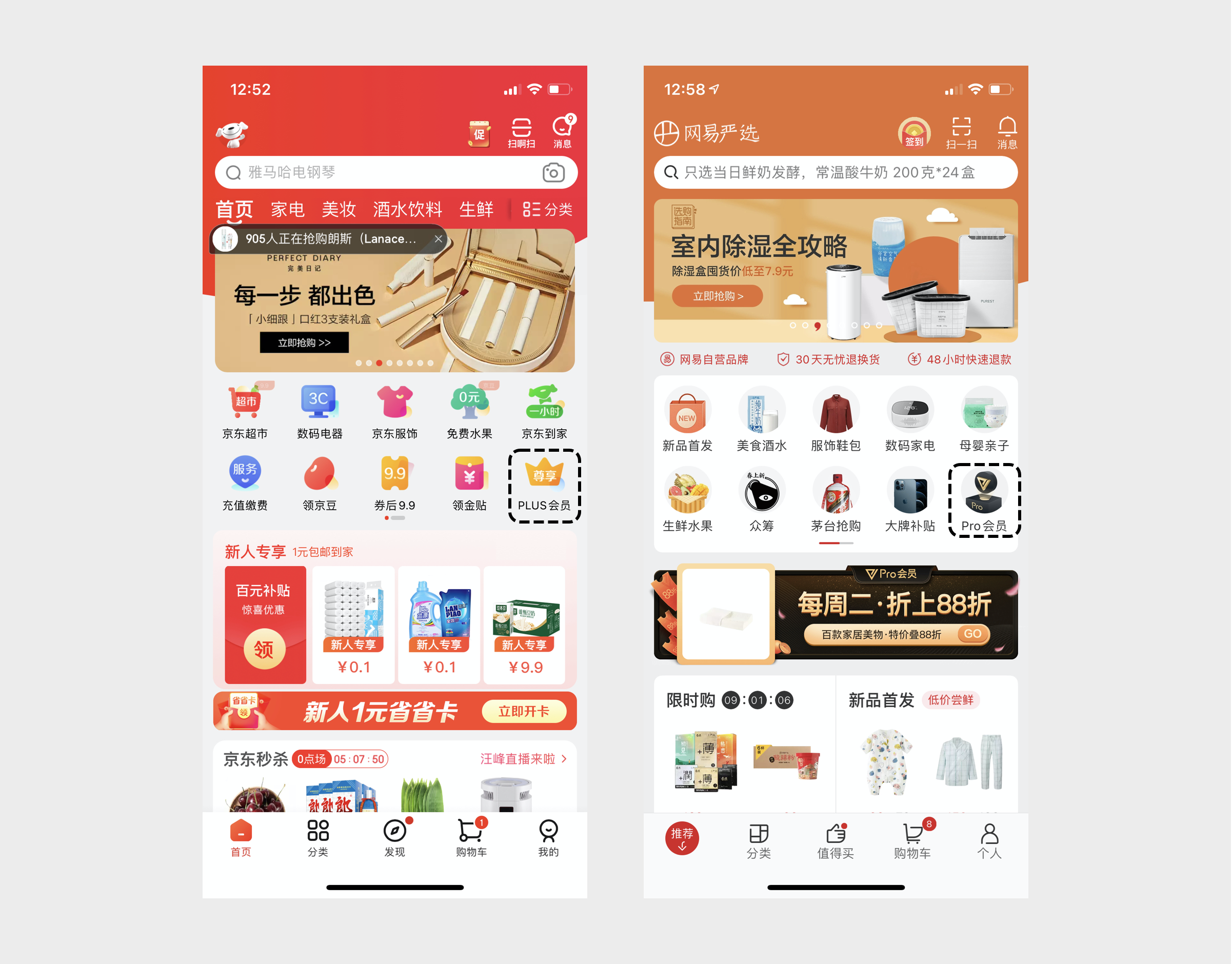
所有将用户引导至会员中心页面的入口都可以算作会员触点,触点越多,用户被引入会员中心的可能性越大。但触点也不是越多越好,过多触点会引起用户反感,将触点置于合适位置,能更自然高效地提高转化率。
2.1.1 个人中心:露出会员板块,通常是视觉强调中心。
个人中心是曝光率较高的页面,其中整合了许多重要和必要功能入口。利用个人中心页面,可以很好增加会员信息的曝光。该方式也是最常见且最通用的触点形式,不局限于产品类型。

2.1.2 内容卡点:体验完免费部分之后,会员内容收费,触点卡于两者之间。
增加用户沉没成本:用户已经在早期投入大量时间和精力阅读免费内容;
利用用户好奇心:有前文做铺垫,用户行至卡点处,对剩余内容的好奇远超过一般内容;
需求明确(制造问题):用户开会员就是为了解决剩余内容无法观看这一具体问题,用户总是倾向于解决问题而不是在原有基础上提高要求。

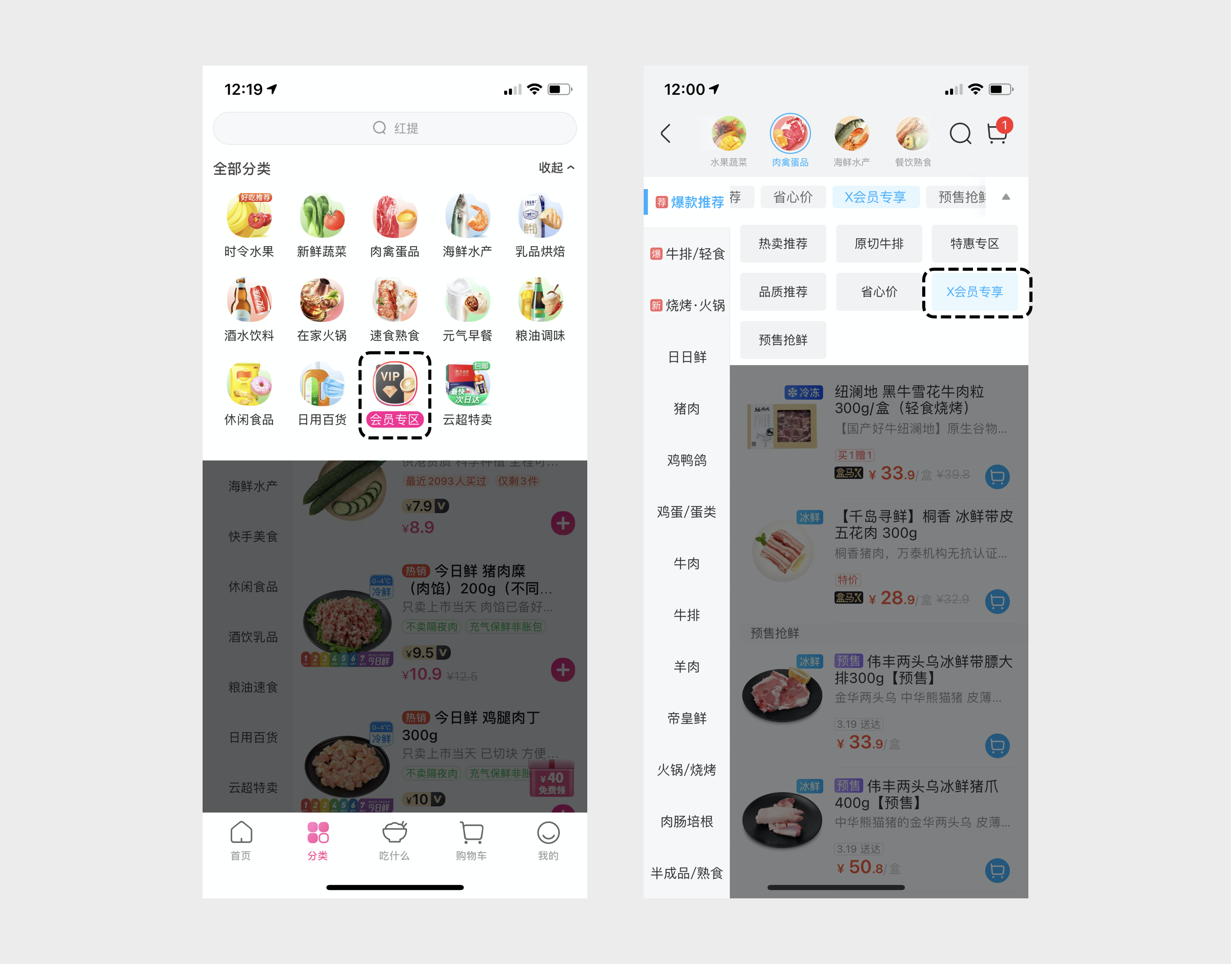
2.1.3 会员专区:建立专享感,将会员内容与普通内容进行区隔。
将付费内容集中在一个区块内,制造差异化,不论是内容质量或者商品价位,本质都是让用户形成会员价值很高的感觉。

2.1.4 会员频道
常见于电商产品,同样是起到区分内容,建立壁垒的作用。

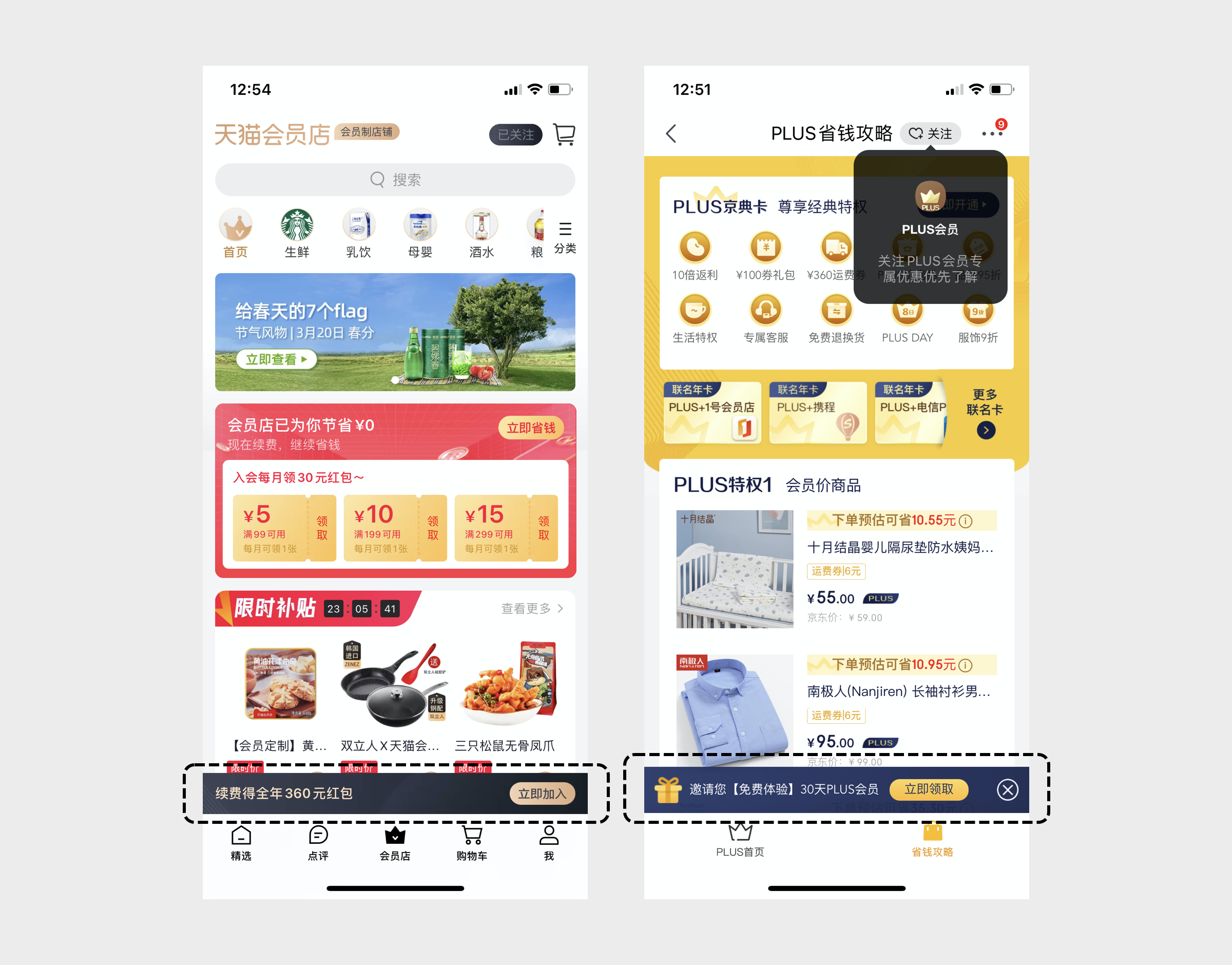
2.1.5 底部提示
使用较为轻量的底部提示,引导用户关注会员信息。该视觉样式还常被用作登录提醒。

2.1.6 小banner
见缝插针式的视觉提示,占用流量最大的首页空间,此时文案的利益刺激尤其重要。

2.1.7 会员专页
使用一个底部tab的权重来承载会员相关信息,可见会员体系的重要性。

会员中心是展示会员权益,以吸引用户开通会员的页面。是用户全面了解会员相关信息的窗口,氛围营造、权益展示、行动点突出,是设计会员中心需要考虑的要点。
2.2.1 会员中心的常见页面结构
不同产品有不同的会员中心布局,有差异性也有共性。

氛围感、套餐选择(多套餐情况)、行动点、会员权益,是多数会员中心页面共有的模块,模块之间位置并不固定。

本质上越重要的模块,应该被分配越醒目的视觉表达方式。通过调整位置、面积、视觉对比度等,都可以调整不同模块之间的权重,达到产品想要呈现的优先级效果。
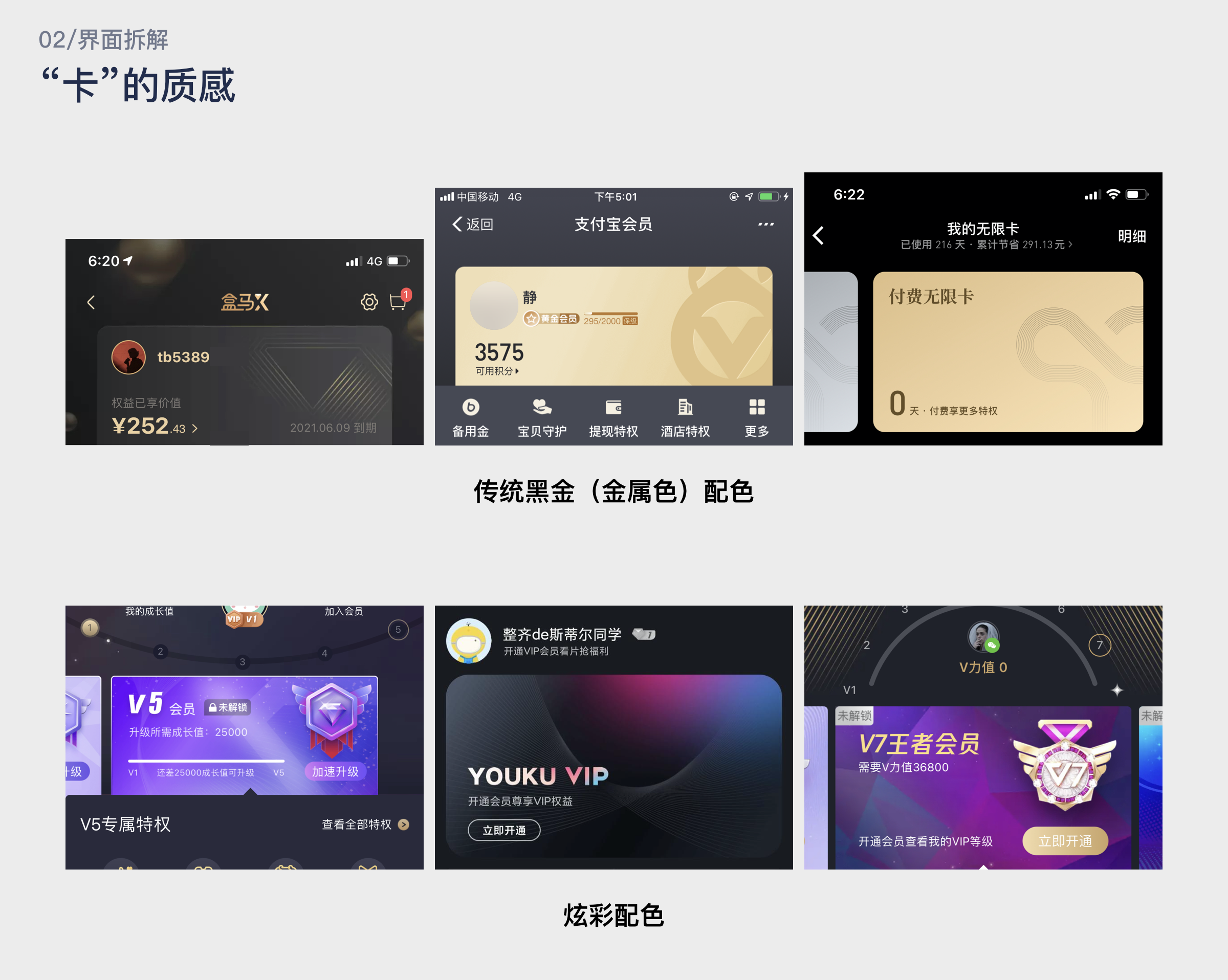
2.2.2 会员中心_氛围感
打造氛围感的方式多样,常见的有以下几种方式:


2.2.3 会员中心_套餐选择
部分产品不存在套餐选择,只有一种套餐,如盒马。在用户体系中,将用户分为两层,用户会员与非用户会员。部分产品在会员中又进一步分类,推出了多种会员套餐。
常见套餐以时间区分,如包月会员、季度会员、包年会员、连续包年会员等。除此之外,也有以权限范围为区分,如百度网盘的会员VIP和超级会员SVIP,超级会员享受更多特权。还有垂类会员,如视频产品中单独开辟出体育分类,对应设立专门的体育VIP卡。

上方案例中的套餐选择均以卡片的样式展示,除了该种方式,还有可以以列表形式展示。

列表形式的好处在于,套餐在垂直方向铺开,延展性强,当套餐数量改变时,不会影响展示效率,而卡片式的展示形式会造成部分套餐被挤出屏幕,用户需要左右滑动才能浏览全部,交互成本略高。同时,卡片式套餐需要点击选中套餐,再点击行动点,才能触发支付,而列表式模型,直接点击对应套餐项上的按钮即可呼出支付,交互更加简洁。

多套餐模型下,产品往往会重点突出一到两项套餐,从商业层面讲,通常希望用户选择价格更高的套餐,从体验层面讲,将附加值最高的套餐用角标突出,辅助用户决策。
2.2.4 会员中心_行动点
行动点是一个页面中最醒目的元素,往往是由按钮充当。按钮的点击数据也可以直接反映页面的设计是否合理。对于会员中心页面来说,提升关键性按钮点击,往往是改版的目标和方向。
最常见的行动点布局方式有4种:
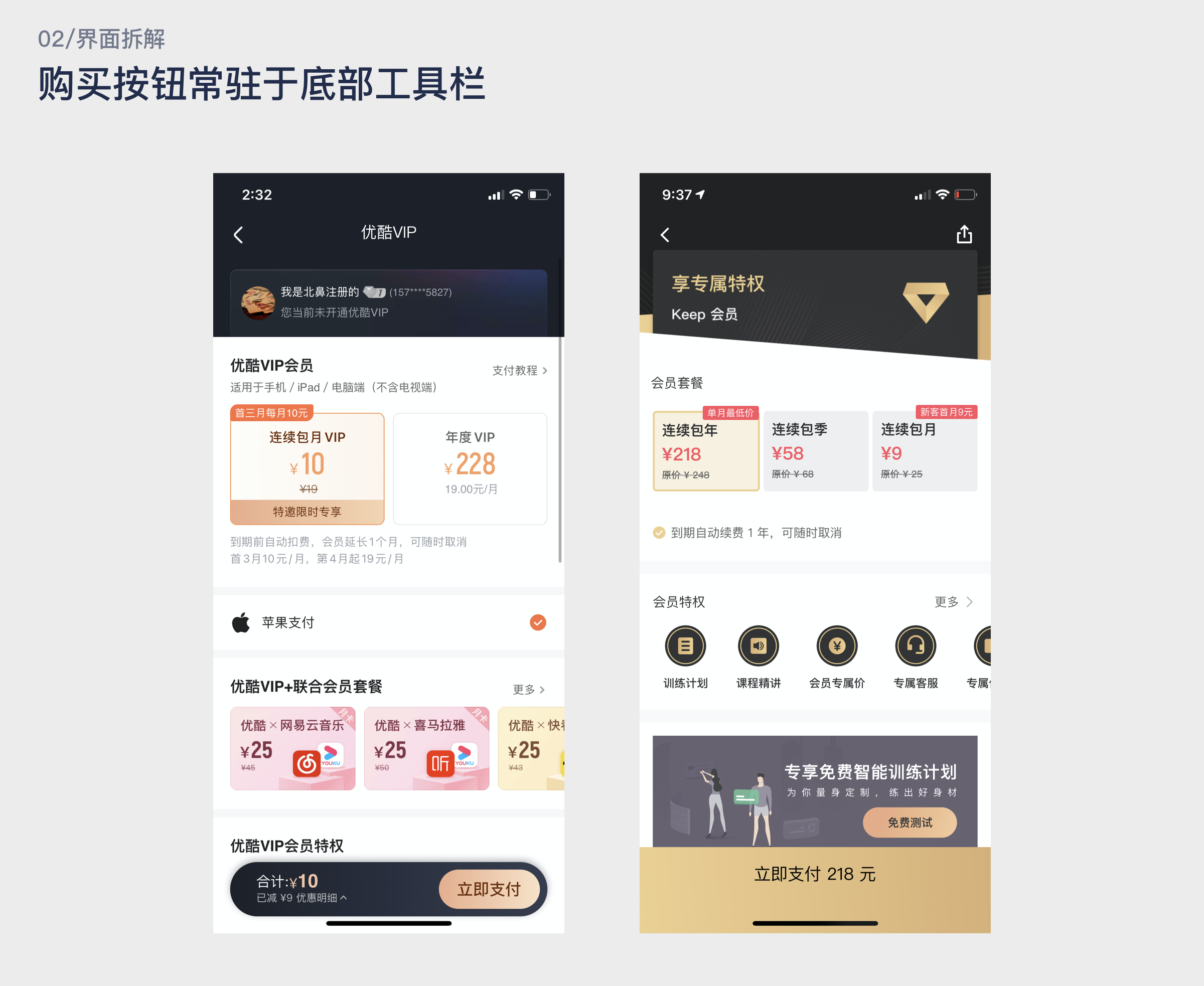
购买按钮常驻于底部工具栏
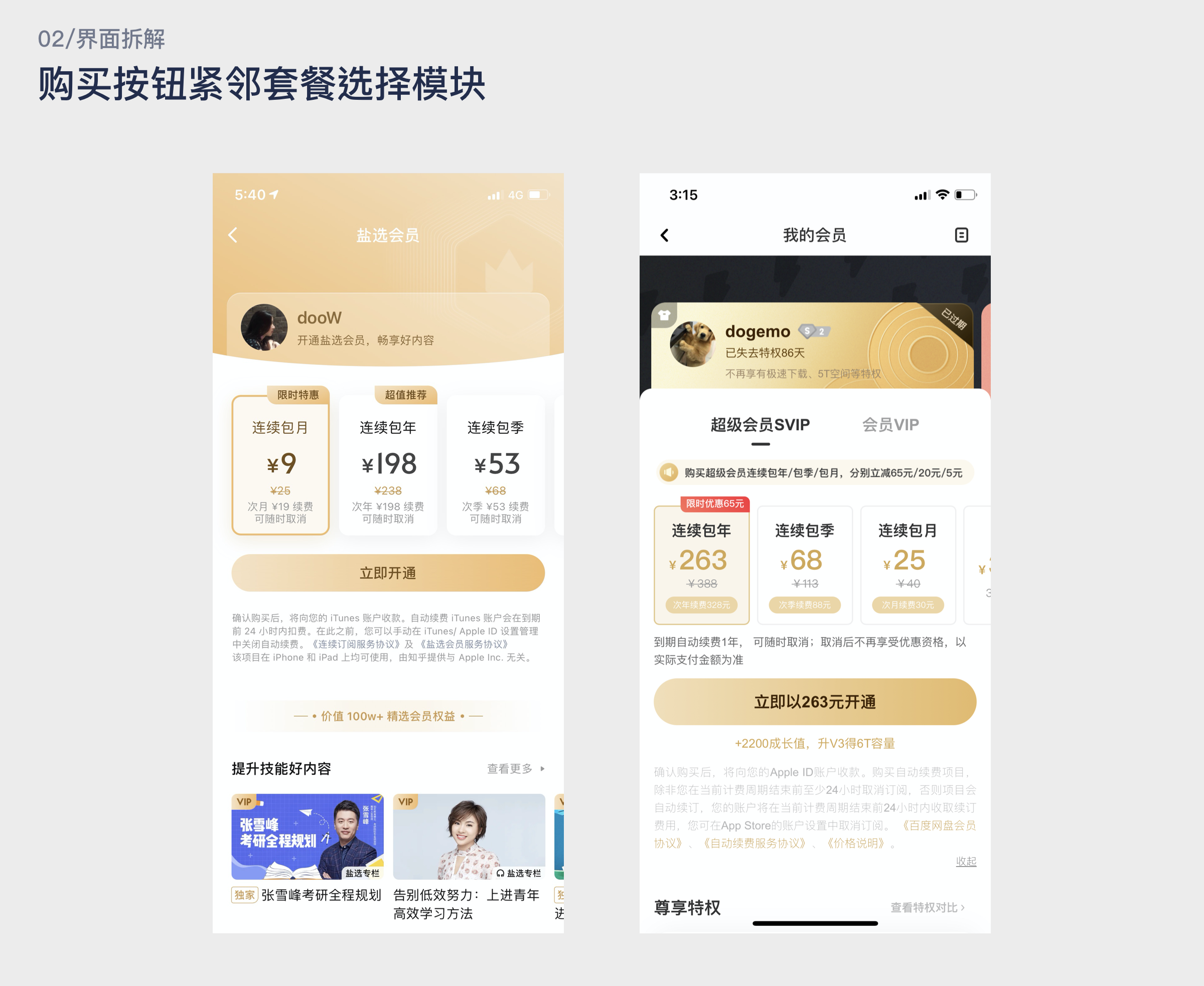
购买按钮紧邻套餐选择模块,位于页面中部
页面同时有多个购买按钮
界面始终存在一个购买按钮

符合一般操作习惯,关键行动点常驻于页面底部,已经被普遍接受。

购买按钮紧邻套餐选择模块,从操作的角度上来说,更加合理,套餐选择完毕之后,购买按钮含义类似“确定”,两个步骤紧密相关,符合格式塔的远近亲疏原则。同时,页面中心相比于页面底部更加容易视觉聚焦,用户能更加容易注意到。这也解释了,为什么居中的对话框常用于警示,需要引起用户高度关注,而底部半弹窗往往承载不那么关键的内容,一般承载无破坏性的操作。

购买按钮意味着支付入口,头部卡片上增加支付入口,不妨通过数据观察,测试不同位置的点击效果如何。

随着页面上划,界面中第一个行动点(页面中部)被推出视图,此时底部工具栏浮出,保证页面不管在何位置,始终可见至少一个行动点,让用户随时可以进行支付。
2.2.5 会员中心_权益
会员权益是决定用户是否购买会员的重要因素。有些权益相当实在,如会员折扣、专属红包等,而有些权益的诱惑力相对较弱,不同的权益强度决定了不同的视觉呈现方式。


会员权益细节介绍
会员权益从交互上,可分为两类,可点击和不可点击。不可点击的权益往往在会员中心页面是以宫格图标的形式呈现。而可点击的权益,往往内容详实,需要更多的空间来解释和说明权益的具体内容。
从视觉形式上,也可以分为两类:
弹窗呈现
子页面呈现


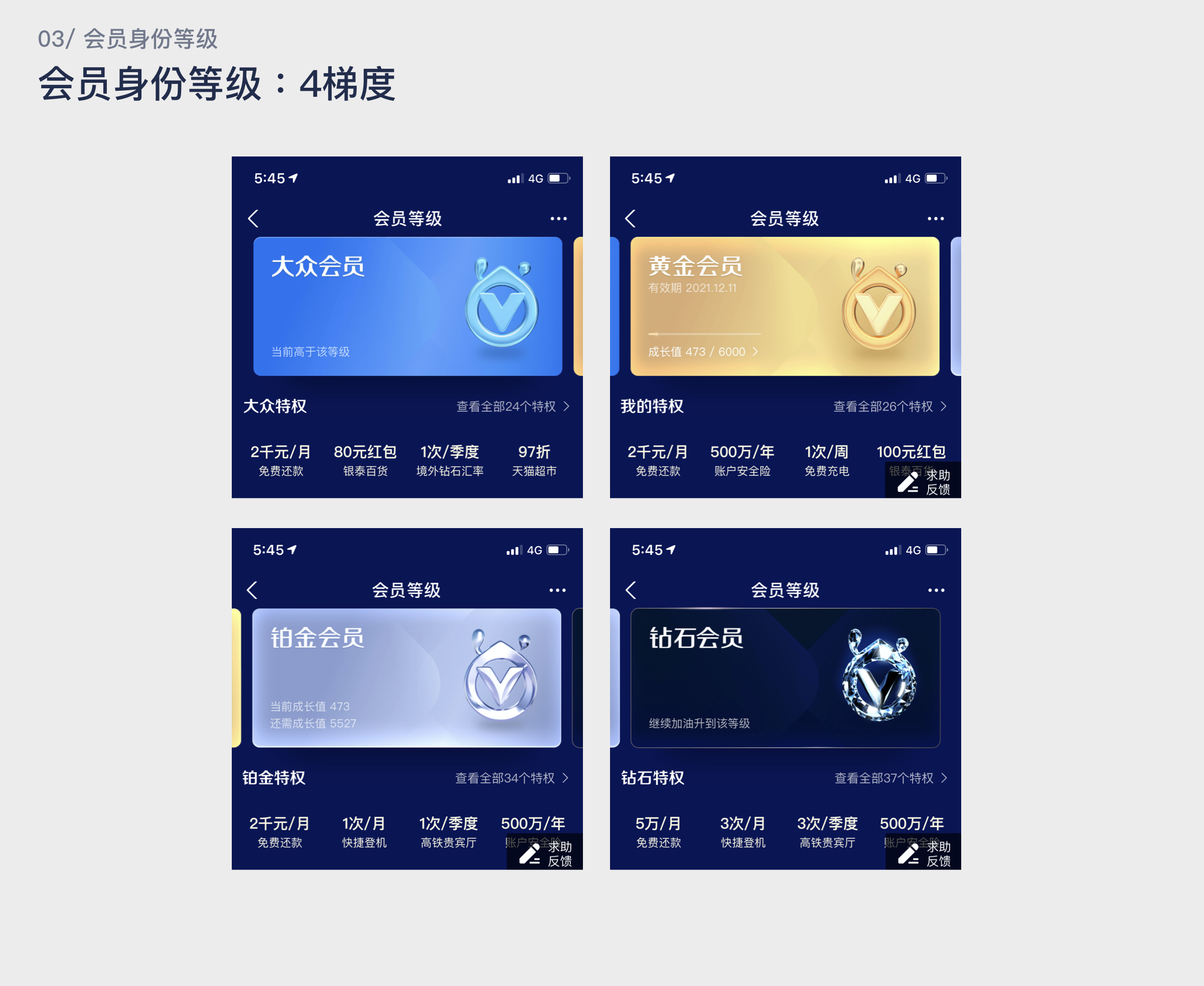
除了购买会员之外,部分产品引入了“身份等级”的概念来将用户进行分层。划分的维度可以是用户的活跃度、裂变能力等,可以依此,设计一系列的会员任务。会员身份等级机制利用了用户的攀比、自我实现等心理,进一步增加用户与产品之间的粘性。
会员身份等级一般集中在4-7个之间,其中梯度理论上呈递增趋势。作为设计师,需要将低等级到高等级这种“越来越高端”的氛围烘托出来。不同类型的产品有自己的特色和局限,金融类产品在整体视觉属性上趋于稳定内敛,而娱乐性强的产品则在视觉上限制较少。


随着梯度的增加,设计难度也在增加,如何在不同等级之间拉开合适的视觉感知差距,是一个难点。如上图中的“黑金会员”和“黑金PLUS会员”在视觉上比较雷同,差异较小。当静态视觉发挥空间有限时,可以考虑加入动态元素,增加区分。
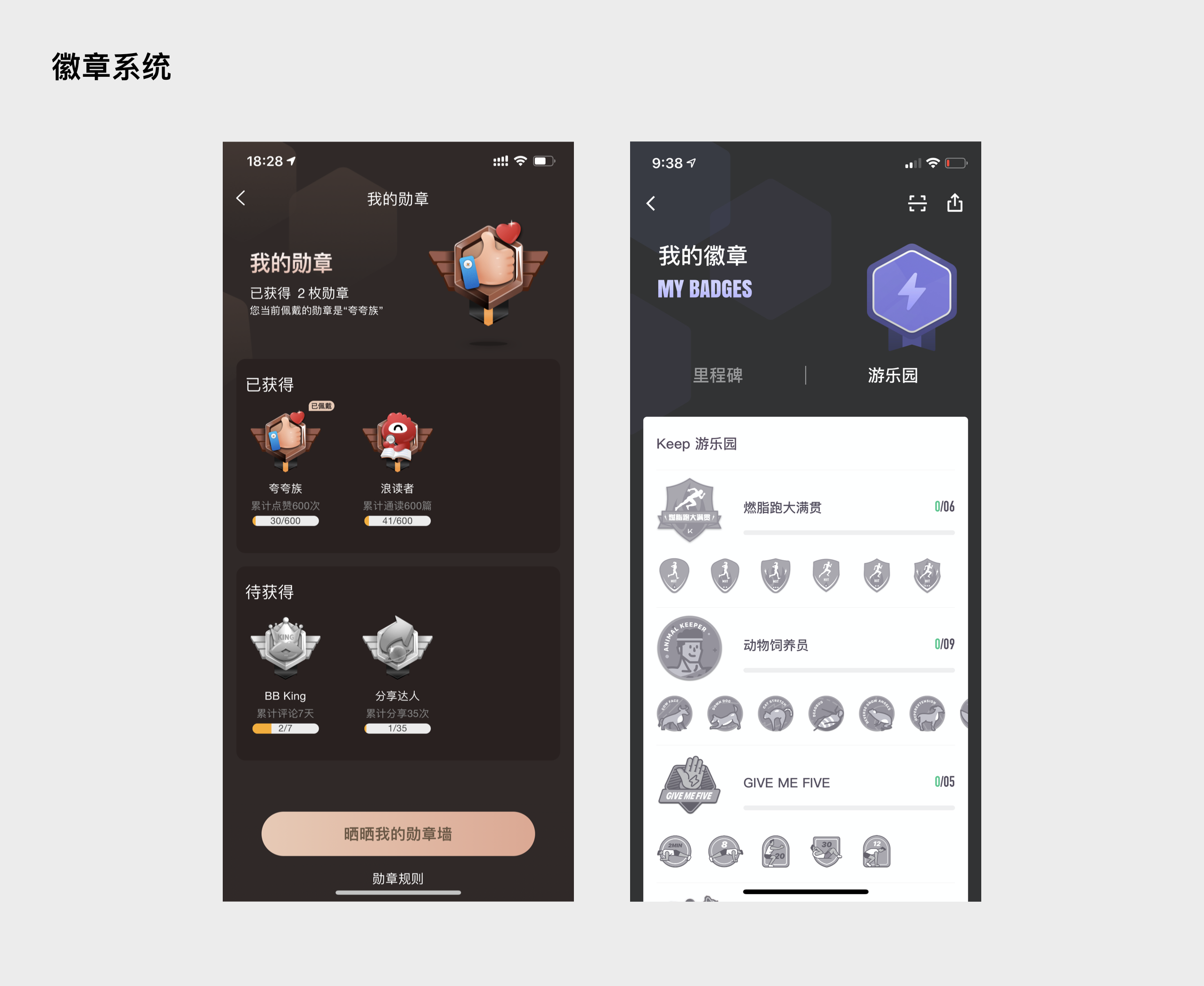
徽章系统
与会员等级的本质一样,徽章系统将用户分层,制造不同的用户群,拥有更多、更高级徽章的用户对于产品来说,自然是价值更高的用户,这类用户是产品需要重点关注的对象。他们是产品的深度体验者,他们的意见反馈相比于普通用户更加准确和反映问题。

随着产品本身的日渐成熟,越来越多的产品选择加入会员体系。会员体系无论对产品的短期或者长期利益都至关重要,从短期来讲,直接增加营收,从长期规划来讲,对于增加用户粘性、提高市场份额也有着重要意义。作为设计师,如何把用户对于会员期待的“价值感”、“尊享感”用体验的形式呈现出来,至关重要。
会员体系涉及到的相关设计细节很多,小到一个会员标签,大到一级页面,其中的设计细节更是不胜枚举。将庞大的概念不断拆解为一个个细小的可控的模块,加以分析和总结,始终是沉淀设计经验的方法之一。高大上的观念理论,需要一个个见微知著的细节支撑。
文章来源:站酷 作者:doo_W
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com