“个人主页”是一个听起来很熟悉,但又跟“个人中心”傻傻分不清楚的一个模块,一般情况下处于APP底Tab的最右边,通常喊它为“我的”。

这个界面看似没什么挑战可言,给设计师一种“不就是排排版的事儿嘛”的膨胀误解,认为完全在自己射程范围内,整个人都有点飘。
但最近发现,它并不像表面所呈现出的那么简单,其实里面有很多小揪揪需要深挖和思考,所以千万不能小瞧它。
好,废话不多说,上才艺。

个人主页和个人中心的区别是?
讲“个人主页”前,先跟大家捋一下它俩的区别,避免混淆。首先,并没有官方定义它们的名字,只是喊的人多了也就成了它们的名字了。
所以“个人主页”也好、“个人中心”也罢,只是大家习惯性称呼,为了合作过程中大家在同一个话语体系,提效而已。
要说它们俩的区别,其实还是有的。
什么是个人中心?
个人中心,承载着自己账号信息、设置管理、福利信息等功能的聚合地,主要用于个人信息的管理。
它常见于“工具类”产品中,如下:

对于“个人中心”,设计师要考虑的最核心是:如何解决“效率”问题。因此信息布局合理,视觉尽可能减少干扰,变得格外重要。
什么是个人主页?
个人主页,一般承载着用户个人信息、个人影响力、生产的内容等等,以此突显自己魅力或定位。
常出现在内容、社交、社区类产品中,比如以下产品:

当然,还有一些产品,它既包含“个人中心”,也包含“个人主页”,如下:

整体来看,“个人中心”偏向于个人信息的管理,更关注于“效率”;而“个人主页”偏向于展示自我,关注点更“多元”,会复杂一些,下面会细讲。搞明白了它们的区别之后,大家会发现“个人中心”相对更简单一些。
所以,这次我们先聚焦聊聊“个人主页”。
设计“个人主页”前思考什么?
在工作中,做任何需求都应该有其目的或目标,不然所有的忙碌都容易沦为资源的浪费。“个人主页”也应有其价值和使命。
像上一趴所说,“个人主页”是为了让用户突显或塑造自己的魅力,很像是一个人的“个人名片”。那么,用户塑造个人魅力对产品有什么价值和收益呢?目标是什么呢?

拿短视频产品举例:如果用户能够在“个人主页”充分展现自己的才华和魅力,从而带来了更多浏览者的“关注”,那他们就更有动力分享或生产优质内容,进而使产品内容更加丰富;从而吸引更多新用户的浏览、留存。
更多新用户的加入、浏览、留存,让内容生产者有更多的涨粉空间,粉丝规模做起来之后再进行商业化。
这样对消费型用户、内容生产者、平台方都有利,进而处于良性循环。

这就是“个人主页”背后的大概逻辑和目的。
如何进行“个人主页”的设计?
了解完“个人主页”存在的价值和目标之后,那么,作为产品或设计师们需要帮助用户解决几个问题:1.树立人设;2.辅助吸粉; 3.助力变现。

1.树立人设
人为什么需要树立人设?
树立人设,本质上是两种目的:获得认可(提升关注/约X),获得收入(提升变现能力)。
如何帮助用户快速建立人设?
个人主页里有几个区域,影响着用户建立人设:a.头图区;b.个人信息区;c.作品区;

a.头图区
头图,指的是“个人主页”顶部的图片区域。
为了让浏览者进入“个人主页”快速了解作者,头图这种处理手法,是很多社交/社区/内容类产品,“树立人设”的标配。
比如:社交类产品的头图,用户要么放自己照片,要么放风景;

大V、商家等角色的用户,会把头图打造成自己品牌的招牌,辅助浏览者快速了解自己定位。

不过,头图尺寸占比要把控好。
尺寸大小会影响界面的“屏效比”和用户“上传门槛儿”,对产品核心数据也有着千丝万缕的关系。
b.个人信息区
个人信息区,也是作者的基础资料。
一般包含着:用户的昵称、账号、简介、标签、粉丝关注量、关系链等信息。这个区域设计时需要重点考虑“信息亲密度”和“信息优先级”。
信息亲密度:指的是如何将更亲近的信息,以信息组的形式传递,减少用户认知成本。
比如下图,常见的社区或内容类产品针对“个人信息区”的处理方式(同一颜色的色块代表亲密度更强的信息。)


同时,“信息组”与“信息组”之间也需要处理好亲密度,比如“小红书”和“instagram”的“好友关系链”与“关注按钮”是放一起的,方便用户快速作出“关注”决策。

c.作品区
作品区的重要性不用多说了,它是作者“树立人设”的重要组成部分,也直接影响着浏览者是否愿意关注的关键因素。
“作品区”设计时,有2个重要因素需要考虑:“作品尺寸占比”、“作品信息外显”。
1)作品尺寸占比:
比如下图,同样是短视频产品,Before作品区一排仅1个作品,剪映2个作品,而抖音3个作品。

单从排版美丑来评价是不负责的,那么如何决策哪种处理手法“对”的呢?
这需要通过自己产品定位分析,以及通过不同布局方式进行上线测试,重点观测核心数据(用户消费时长/作品消费个数/关注率等)的影响情况来决策。
2)作品信息外显:
除了作品本身,它的“辅助信息”也是帮助用户做决策的重要因素。
比如:“Before”除了对作品热度信息(浏览量、评论量等)外显以外,更强调和引导用户进行互动,如:收藏、分享、评论、充电;“剪映”根据产品属性,更强调“使用数”和“作品的描述文案”;“抖音”作品仅外显“点赞数‘,同时通过“置顶”和“刚刚看过”提升用户决策效率。

以上可以看出,头图区、个人信息区、作品区,是让浏览者快速且准确的了解或关注内容创作者重要组成部分,也是内容创作者“树立人设”的主要手段。
2.辅助吸粉
辅助吸粉,换句话说也是辅助用户提升“关注率”。
不可否认,清晰的编辑个人信息,产出优质的内容,是用户吸粉的根本,我们能做的只是“助攻”。
所以,在做此类“个人主页”时,我们需要通过设计手段做个靠谱“奶妈”,有几个维度可以尝试:a.强化关注;b.沉淀粉丝。

a.强化关注
衡量粉丝多少,是通过用户是否点击“关注”了内容创作者。
因此身为产品工作人员,在个人主页设计时,除了其它信息呈现以外,在不影响页面信息合理性的情况下,尽可能强化“关注”按钮,引导用户操作。

b.沉淀粉丝
有了粉丝之后,提升粉丝忠诚度和粘性,是每一个内容生产者面临的问题,也是工作人员们需要帮内容创作者解决的。
左边是“快手”,在个人主页内有粉丝群入口;右边是“火山”,打造自己的“圈子”,粉丝们可以在里面发自己的动态,或进行互动。

这么做是为了提升内容创作者的粉丝粘性,给他们更大的空间去运营粉丝,培养感情,打造更忠诚的私域流量。
3.助力变现
除了树立人设、辅助吸粉以外,助力他们变现,才能使他们长期扎根于此(留在自己平台)。不然大V们会带着自己圈到的粉丝,去别的地儿赚钱,给你的产品带绿帽子。
拿知乎举例,内容创作者可以在个人主页挂自己的商品橱窗,给符合自己人设的商品带货。

也可以开通付费咨询模块,通过帮助用户解答问题实现变现。

除此之外,还可以做付费Live课程。

再来看下像哔哩哔哩、抖音、火山、QQ音乐等平台,在个人主页都有辅助用户变现的入口。

下面是“声撩”,利用用户声音的优势去变现,比如:陪打游戏(软妹子声音让王者峡谷的汉子们兴奋)、睡前陪聊、睡前连麦等等。
如果你真的很富有,且不想让妹子陪聊陪打游戏,就是单纯的想砸礼物引起注意,右图可以看出,有个入口是直接“送礼”。

这么做满足土豪诉求(博取主播注意),满足主播诉求(变现),满足平台诉求(抽成),何乐而不为。
同时,也越来越多了产品不仅解决C端用户的变现诉求,同时解决B端用户变现诉求。比如,抖音赋能商家,商家号的“个人主页”可以自定义tab,默认展示“商品”tab。
用户不仅能在这里消费作品,还能通过作品建立的信任促进购买行为。

再比如,instagram也提供B端用户开店铺功能。

以上,是关于“个人主页”如何助力用户变现的案例,其实玩法还有很多,这里仅提供一些思路,大家平常玩APP时可以多关注下。
总结
总的来说,“个人中心”与“个人主页”最大的区别在于:“个人中心”主要是“给自己看的”,更注重使用效率。
“个人主页”主要是“给他人看的”,更注重突显自己魅力。在满足使用效率的基础上,需要通过产品设计手段帮助用户“树立人设”、“辅助吸粉”、“助力变现”,从而使用户和平台实现双赢,打造一个更完善的生态。
以上,是“个人主页”设计相关思考,希望对你们有所帮助。
文章来源:UI中国 作者:大牙
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了一些优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
可能很多人认为搜索设计很简单:在主页顶部设计一个搜索框或者搜索图标,就可以完成操作。但搜索前、中、后的体验大家有没有仔细考虑过呢?

在搜索过程中需要展示什么?如何帮助用户尽快找到他们想要的?搜索的体验如何与其他体验相联系?这是很多设计师思维模糊的地方。
在本文中,将介绍搜索设计需要了解的内容,以及在不同App和案例中的搜索体验。
搜索是产品中不可或缺的一部分,无论打开哪个App, 我们都能很快找到搜索功能。搜索作为一个功能入口,简单的呈现方式对用户来说很重要。

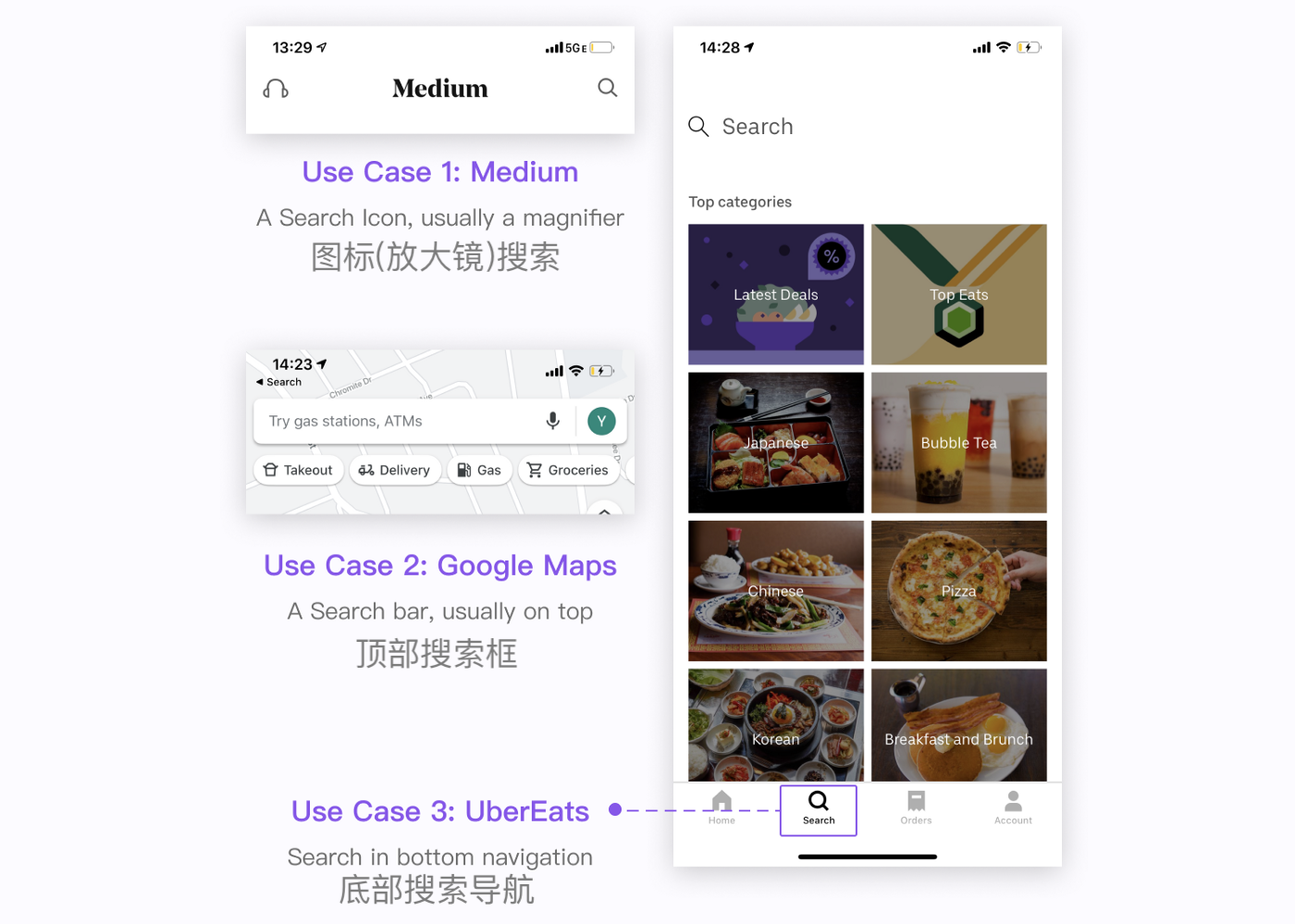
搜索设计常见的形式有3种:
顶部搜索框
图标(放大镜)搜索
底部搜索导航
从视觉和优先程度来看,底部导航>搜索框>图标。那么每种形式的优缺点是什么,又分别在什么时候使用呢?
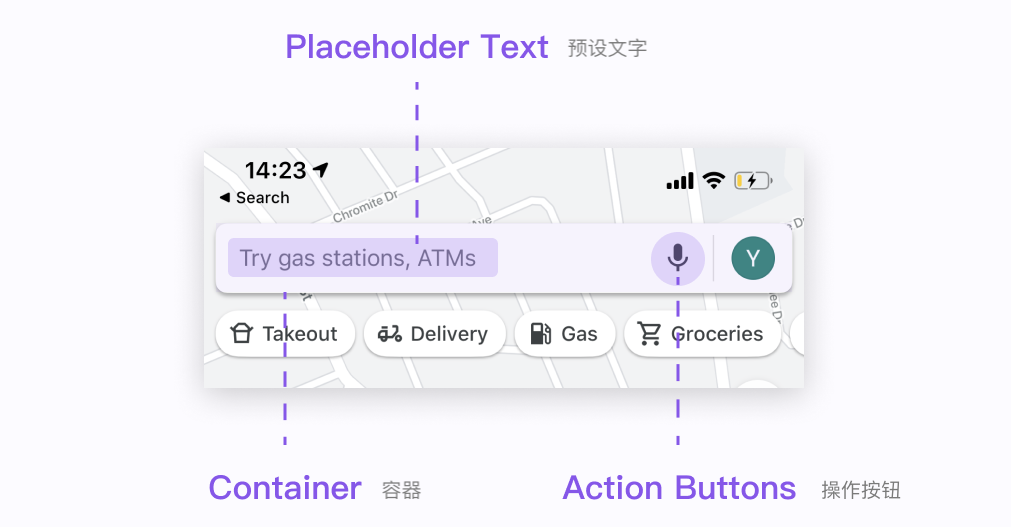
搜索框通常位于App主页的顶部,作为一个大的触摸目标,更容易被用户发现和使用。搜索框的组成一般包括容器、预设文字、操作按钮。

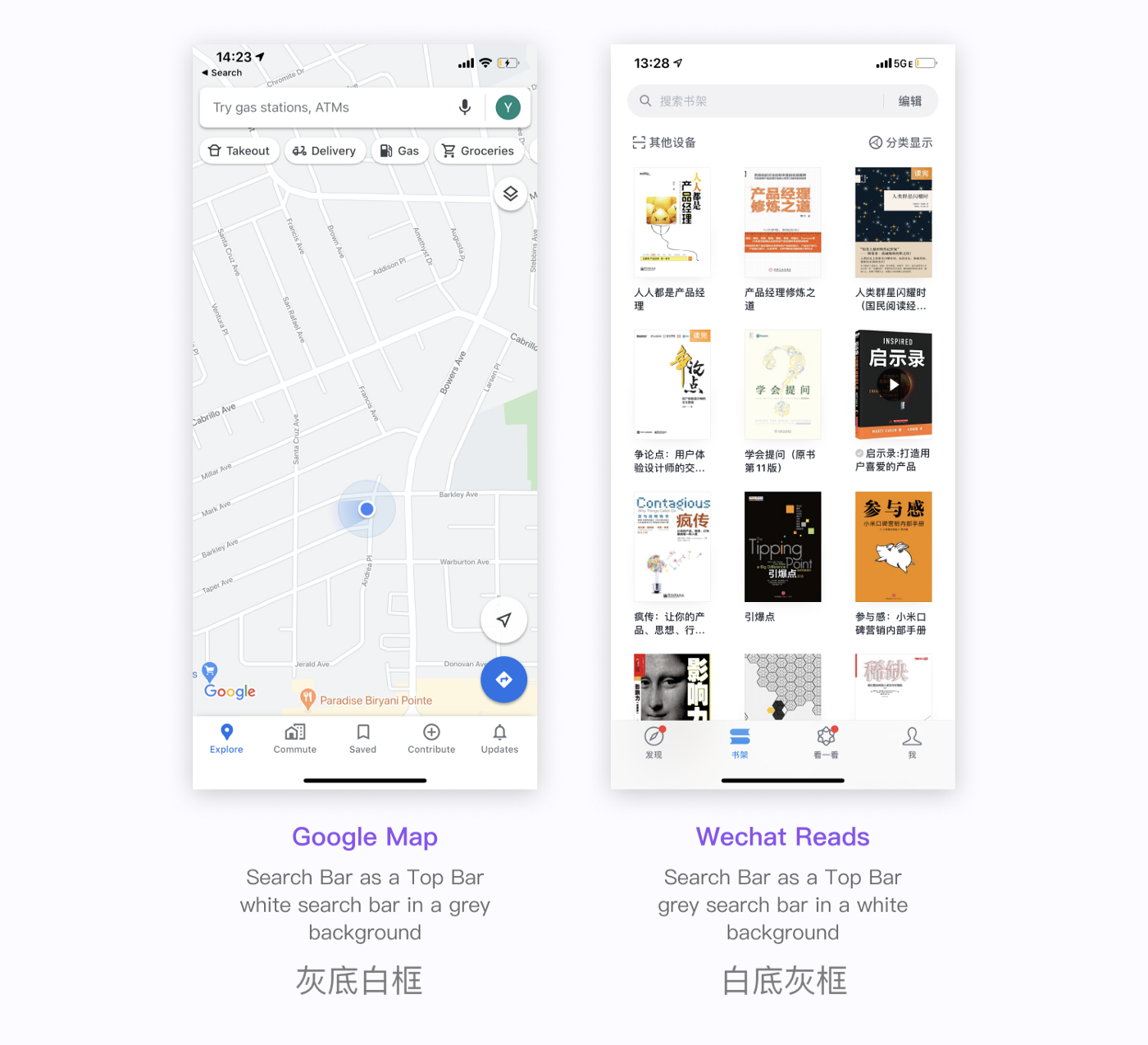
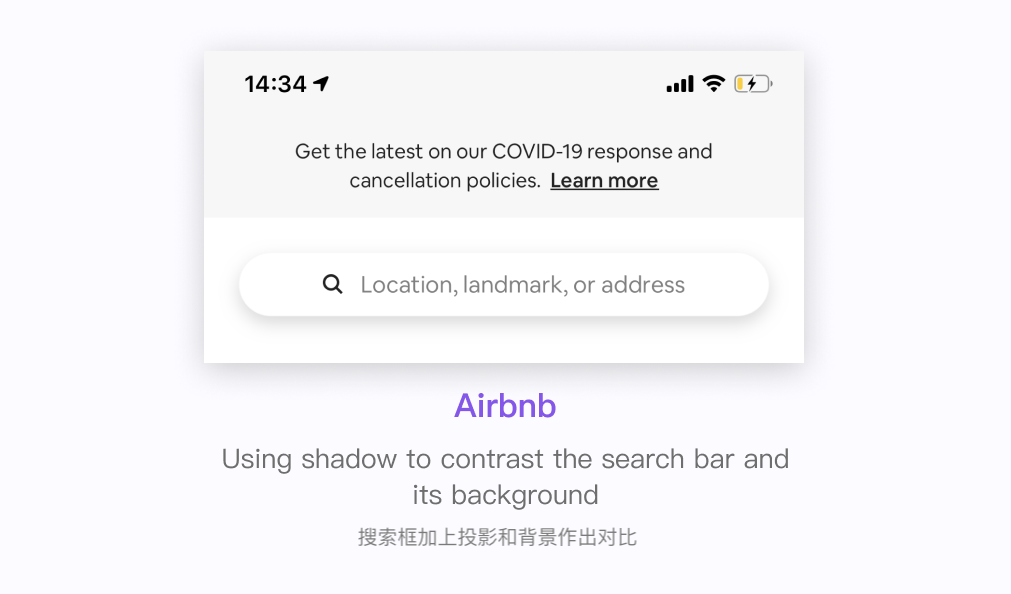
容器通常填充为白色或灰色,里面带有预设好的产品文案。但是容器什么时候用白色,什么时候用浅灰色呢?这取决于App主页的背景色。
设计准则是始终将容器的颜色与页面背景色相对比。拿谷歌地图和微信读书相比较,灰色背景下用白色的搜索框,反之亦然。

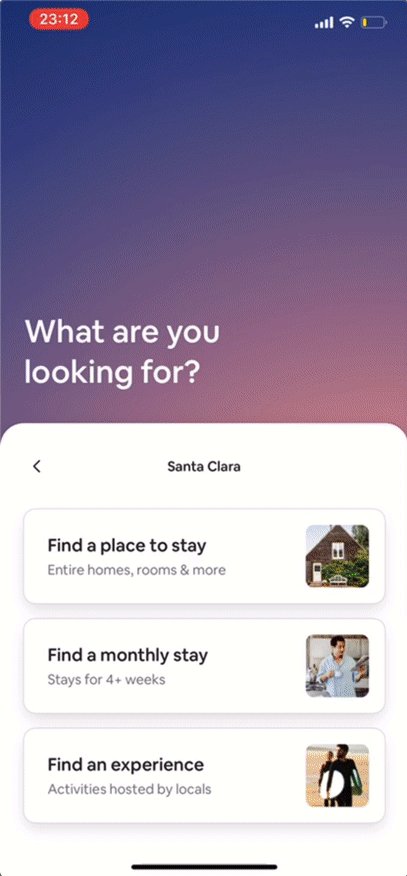
当然也有例外,Airbnb在白色背景上就有一个白色的搜索框。为什么这样设计呢?因为它的搜索框带有阴影,能和背景作出区分,也是一种可行的设计方法。

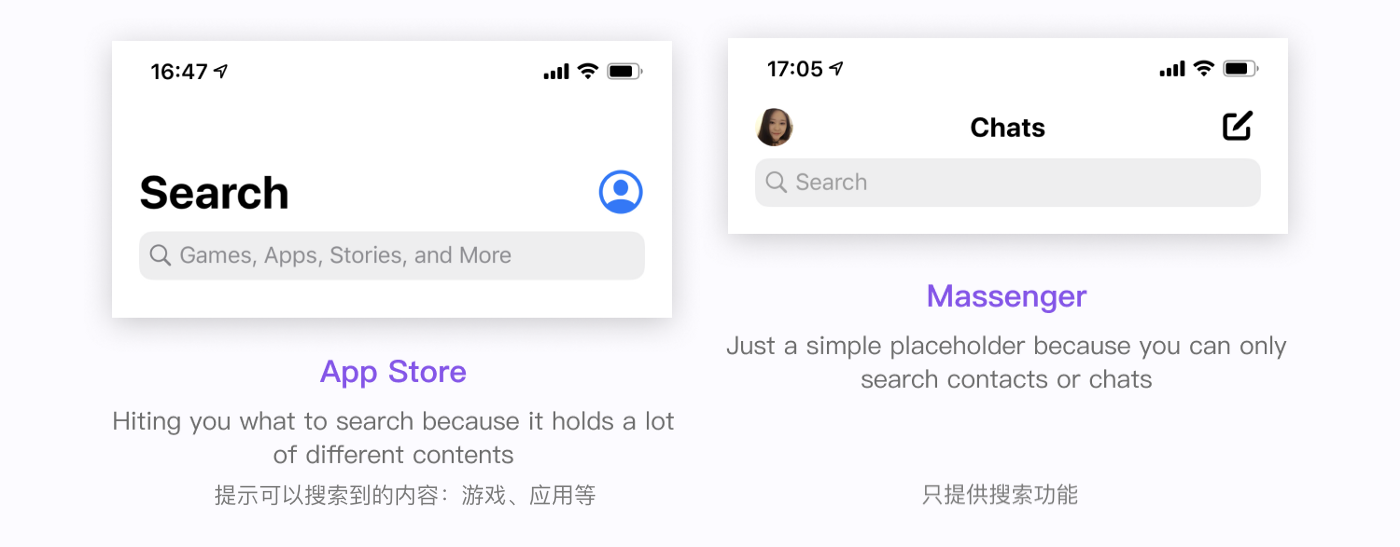
预设文字的作用是提示用户要搜索的内容或搜索方向,告诉用户可以从搜索中得到什么。在App Store中,预设文字告诉用户可以搜索“游戏、应用、故事等”,Messenger中的预设文字只有“搜索”,为用户提供功能入口。

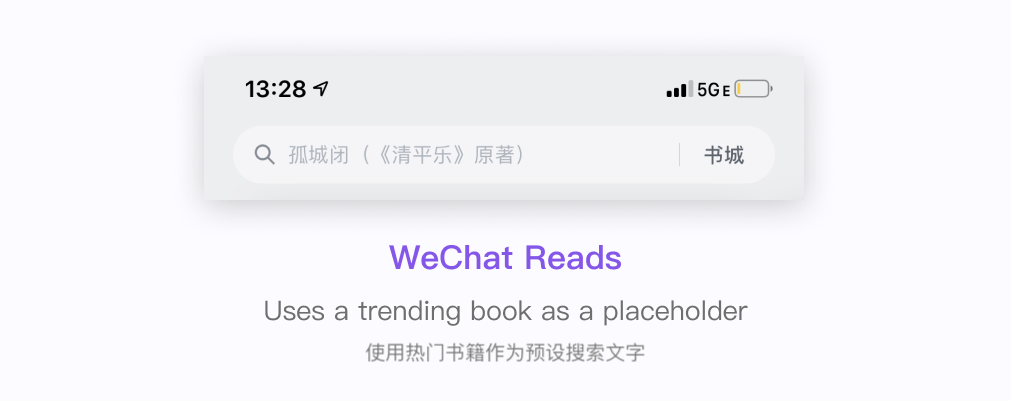
预设文字在内容浏览类App中很常见——不仅可以展示拥有的内容类别,还能结合搜索趋势来积极地推广热门内容。比如微信读书的搜索框使用最近流行的书作为预设文字,以此提高内容的曝光率,吸引用户阅读。

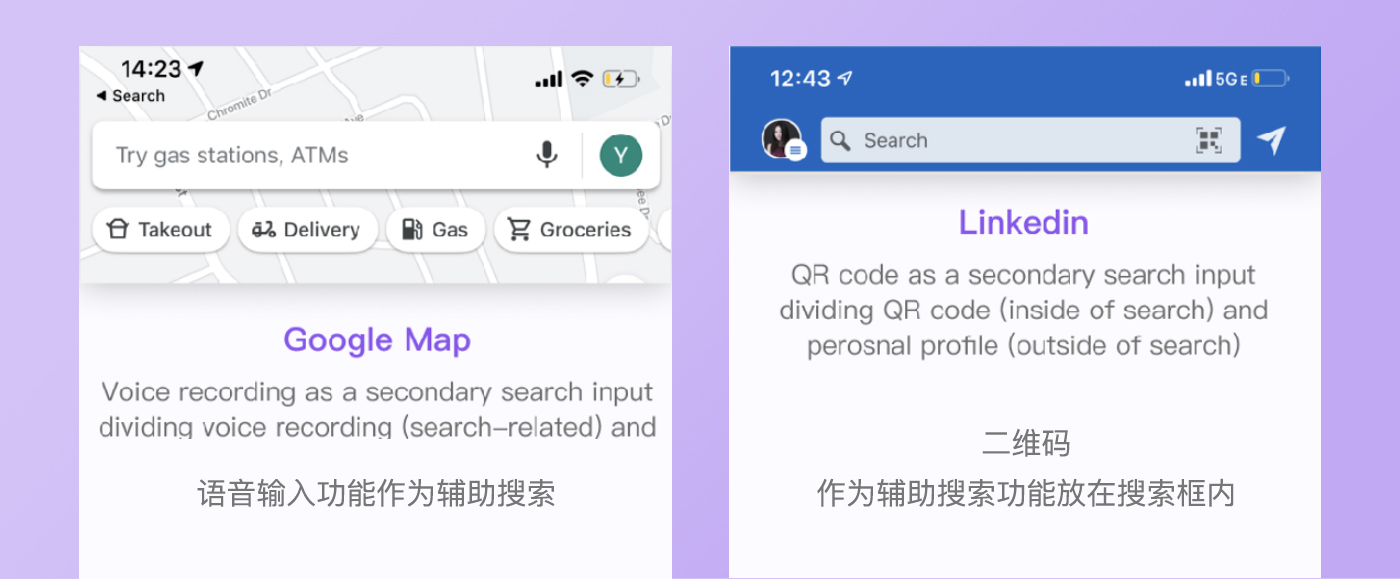
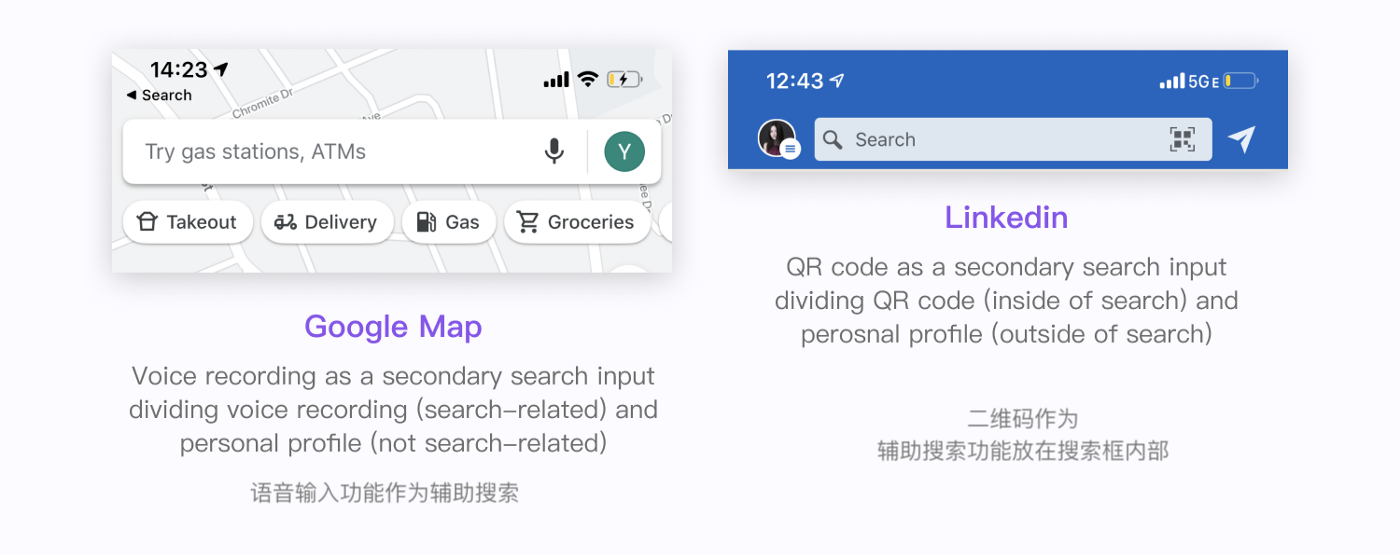
操作按钮虽然与搜索相关,但摆放的位置不固定。可能在搜索框内部,也可能在搜索框两侧。哪些图标/文本按钮对搜索有帮助呢?最常见的是搜索框中的语音输入功能和二维码图标。

另外一个好的搜索体验的关键是能从视觉上区分与搜索相关的图标。
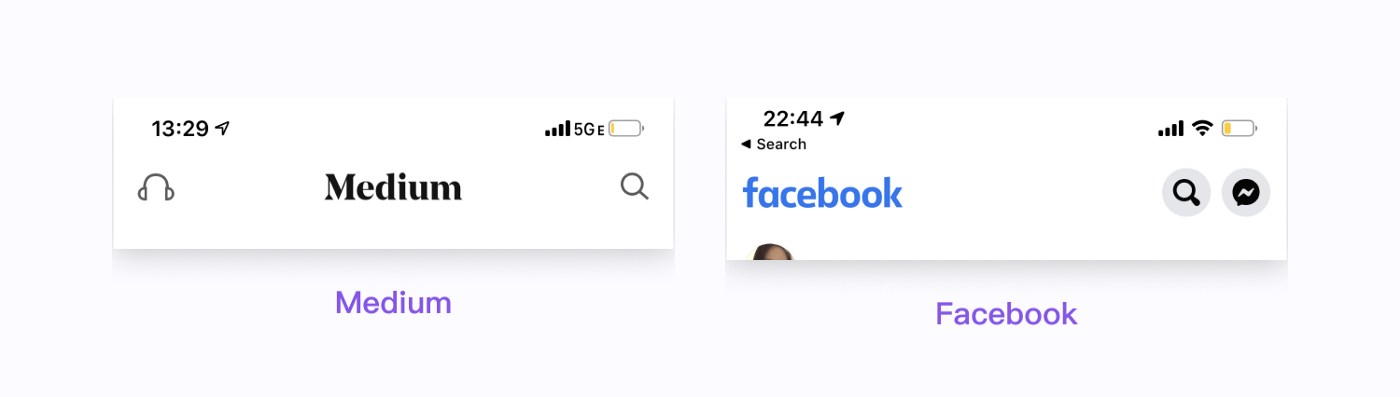
如果一款产品希望用户专注于浏览内容,或者不需要频繁使用搜索,可以采用图标的样式将搜索入口放在页面顶部。例如,在Medium上用户通常是漫无目的地浏览内容,而不是搜索特定的主题;Facebook上的用户通常只想浏览朋友的帖子,很少搜索内容。

与前两种形式相比,底部搜索导航离用户距离最近,更容易作为接触目标也被赋予更多的特性。
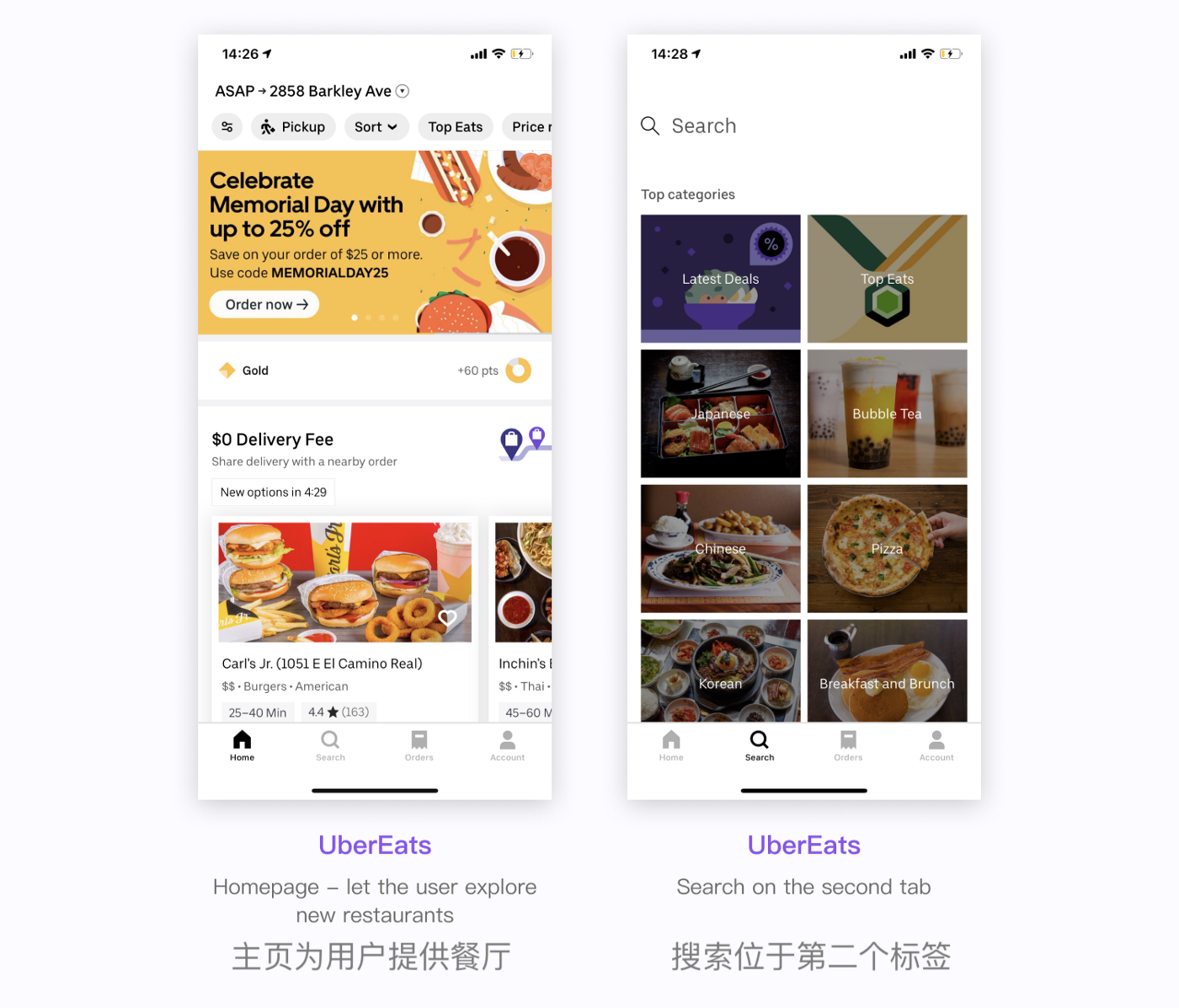
UberEats通过主页的排序和过滤,帮助用户分类感兴趣的餐厅,并将搜索作为底部导航的第二个标签,这样用户就能够不断看到和探索新餐厅。

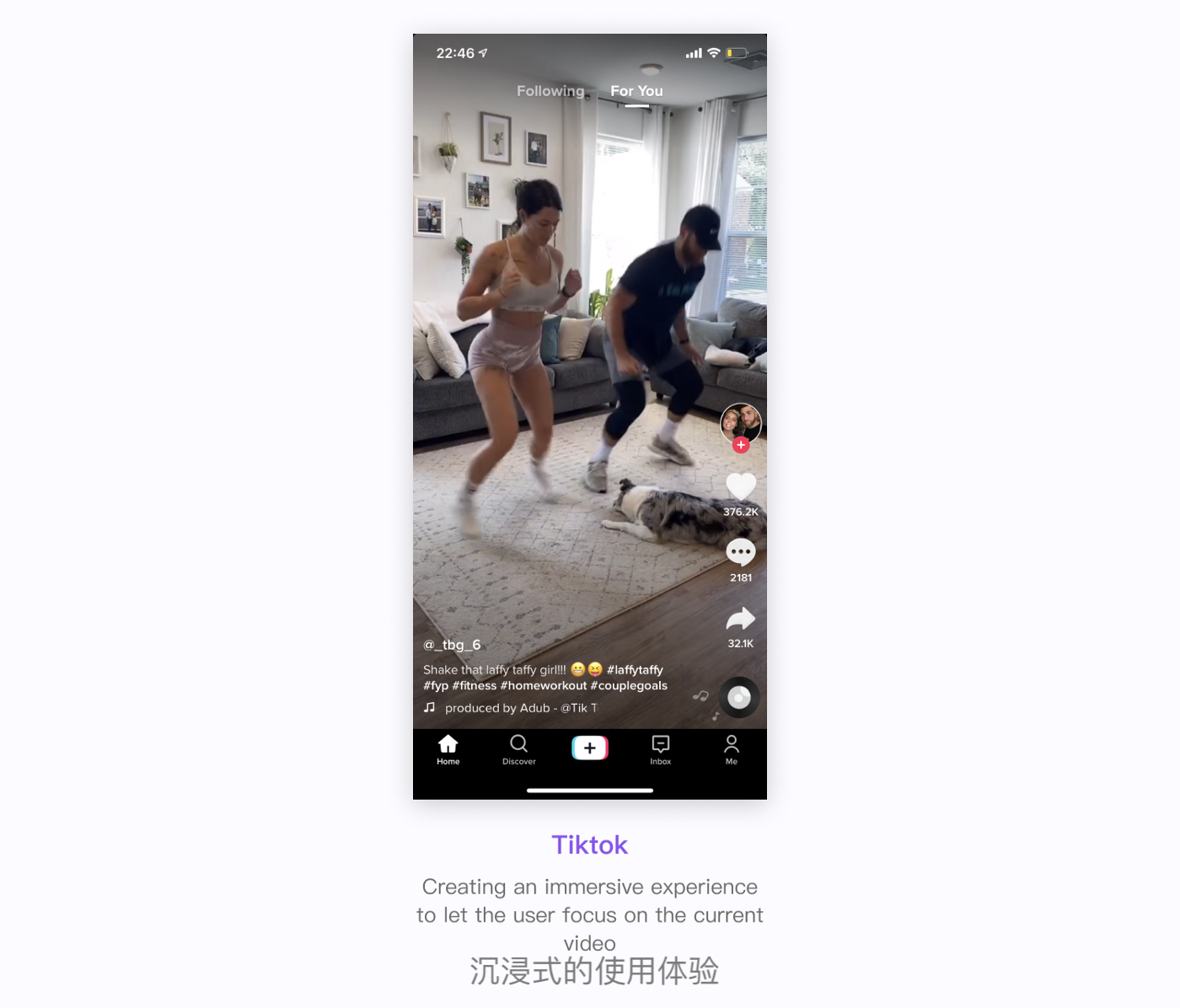
Tiktok也将搜索入口放在第二导航中,完整的首页有利于为浏览视频的用户提供沉浸式的体验。

当用户想搜索某个内容,点击搜索框之后该做什么呢?App应该如何帮助用户搜索?
用户点击搜索框时会弹出一个页面,我们将其定义为“搜索页”。搜索页的目的是让用户做好搜索的准备,对要寻找的内容进行提示,拓宽用户对要搜索的内容的看法。

弹出的搜索页帮助产品完成两个主要任务:
利用视觉和交互告诉用户已经做好搜索的准备;
通过页面上的内容提醒用户他们正在寻找的东西,或者为他们提供可能感兴趣的东西。
当我们有一个特定的搜索目标时,我们的注意力就会完全放在搜索框(或搜索图标)上,如果突然被引导到一个新的页面,可能会带来零碎的体验。
所以要把“搜索前”到“搜索页”的转换做得更自然,让用户感觉仍然在同一个页面上操作一样。点击Facebook的搜索图标,图标通过平滑的动效扩展成一个搜索框。

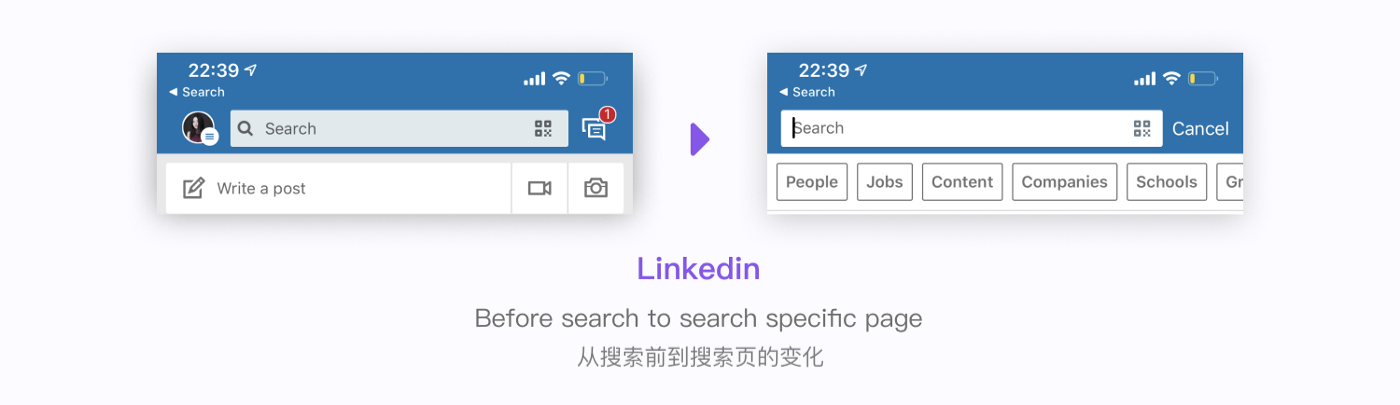
无论搜索在什么位置,显示搜索框的不同状态很重要,告诉用户“已经准备好进行搜索”。以领英为例,分析一下从搜索前到搜索页面发生了哪些变化:

从搜索中返回的方法:取消。这对所有的搜索体验都是必要的,可以使用取消或者返回图标。
搜索框改变了填充色。搜索框从灰色变为白色,反映当前搜索操作处于焦点状态。
只留下必要的图标。二维码能帮助搜索所以仍然保留,而左边的个人资料图标和搜索图标都会消失。
弹出光标来鼓励用户输入文字。
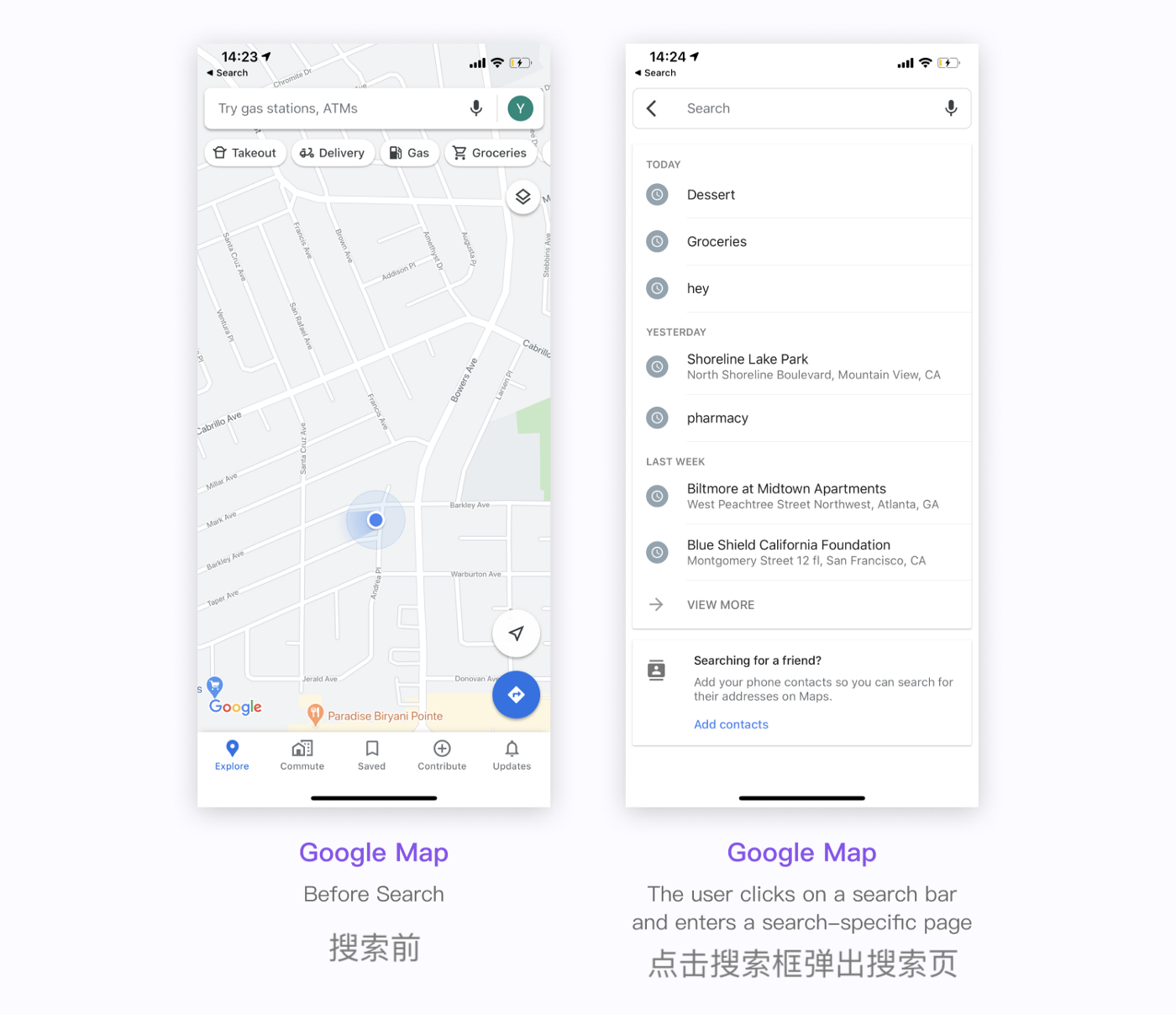
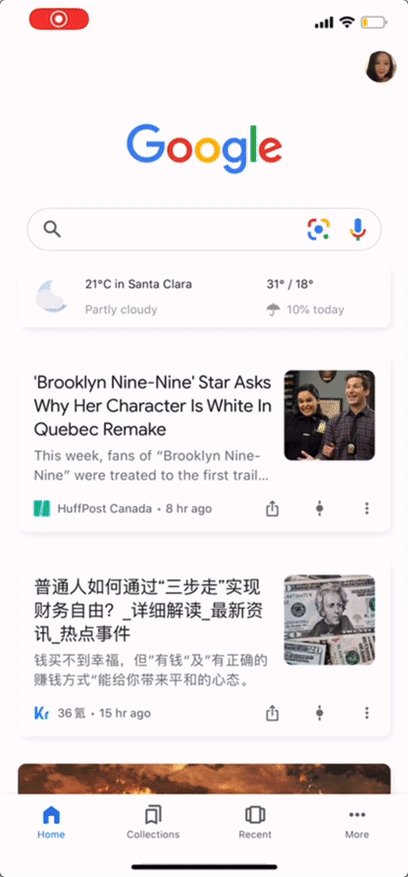
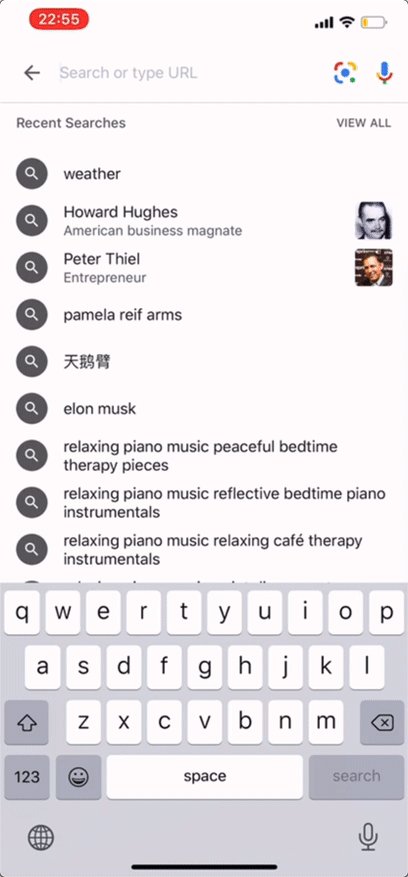
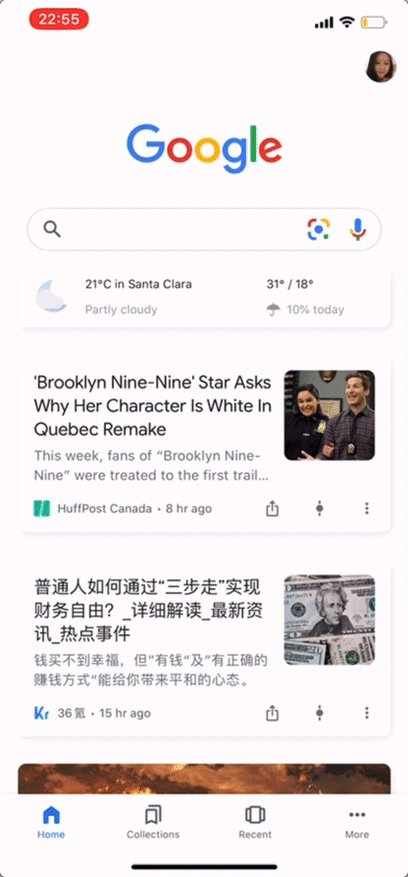
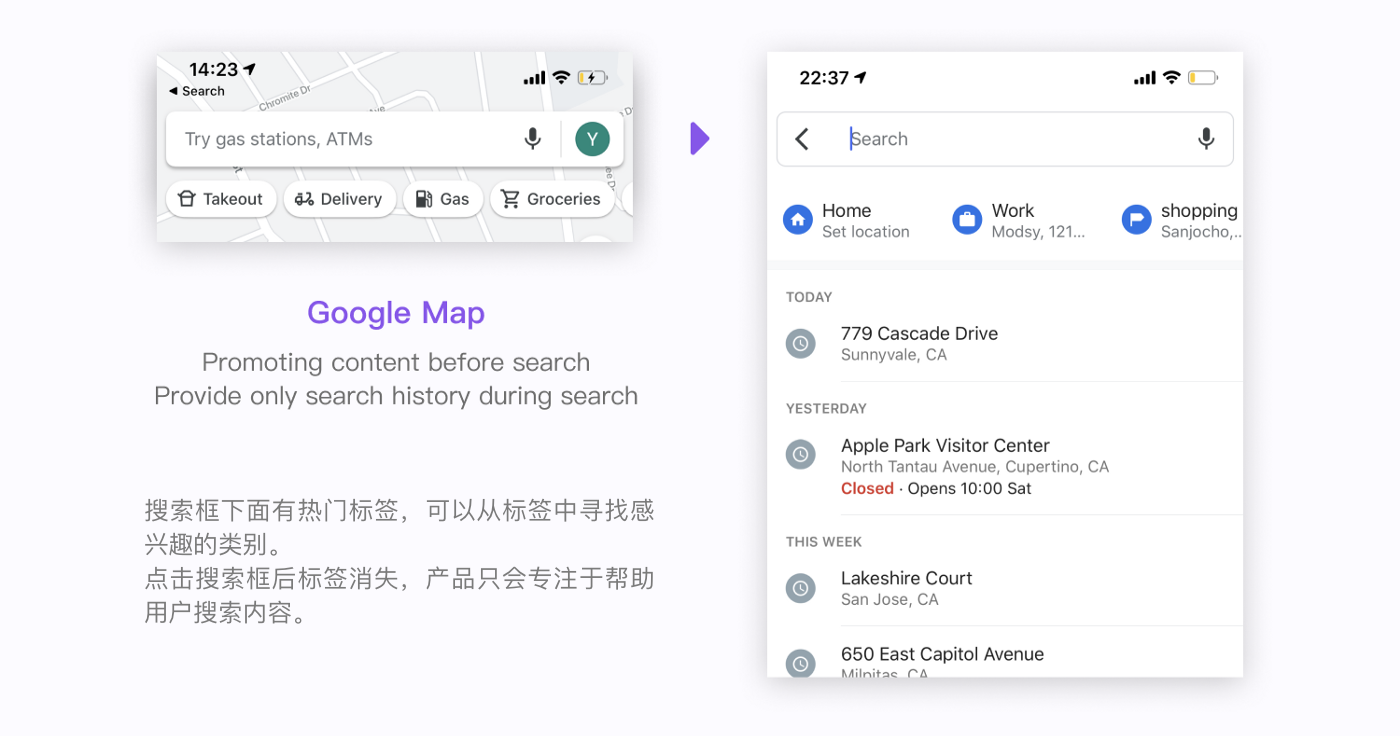
在某些App中,搜索框在“搜索前”和“搜索页”中的位置可能不相同,这样做的目的是在两种体验之间进行平滑的过渡。Google的搜索框向上滑动来展示搜索内容,保证过渡动效的流畅性。

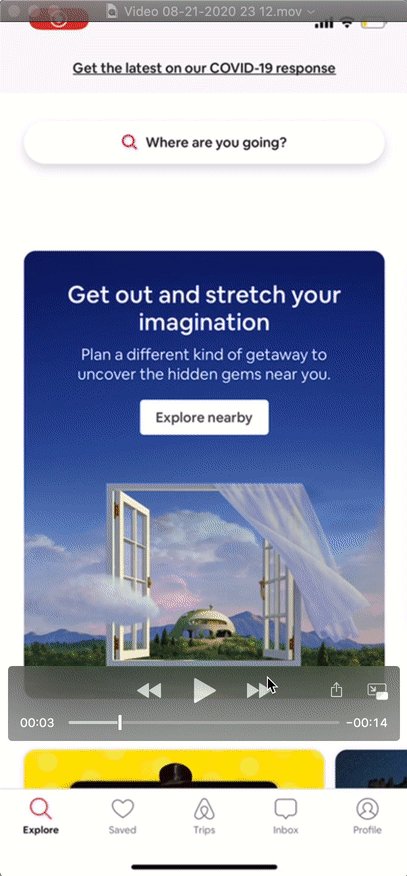
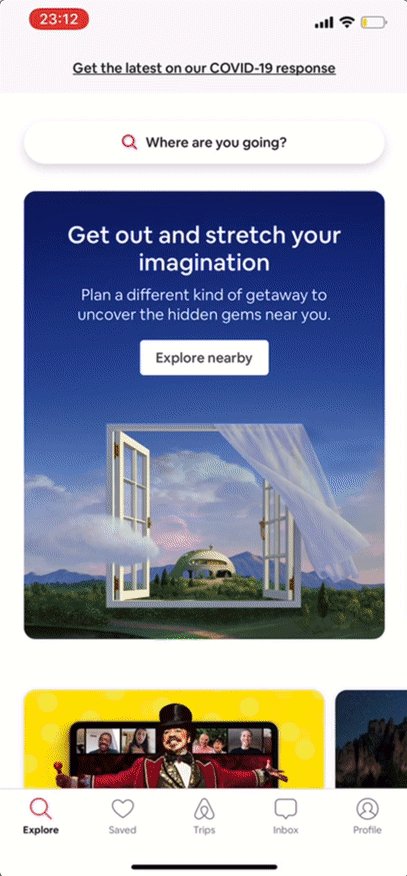
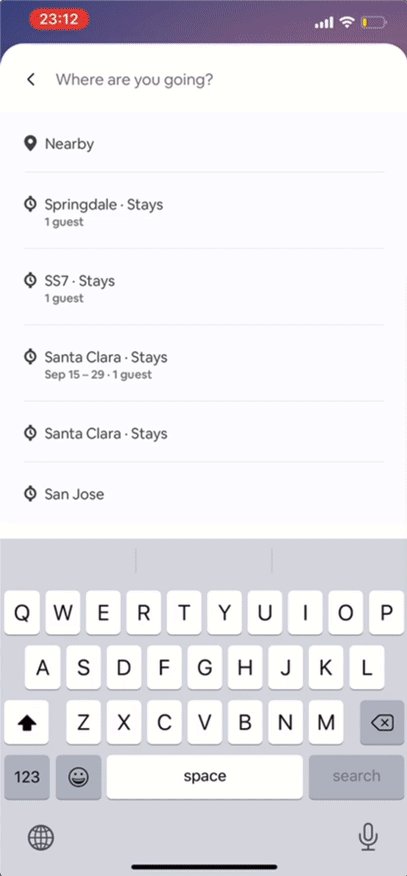
有些搜索体验不可能让用户停留在同一页面上。Airbnb的搜索需要一系列的引导将用户转移到一个全屏的流程中。
关键的地方在于,搜索页面在屏幕中间弹出,键盘向上滑动,用户可以通过无缝的交互从“搜索前”平滑过渡到“搜索中”。

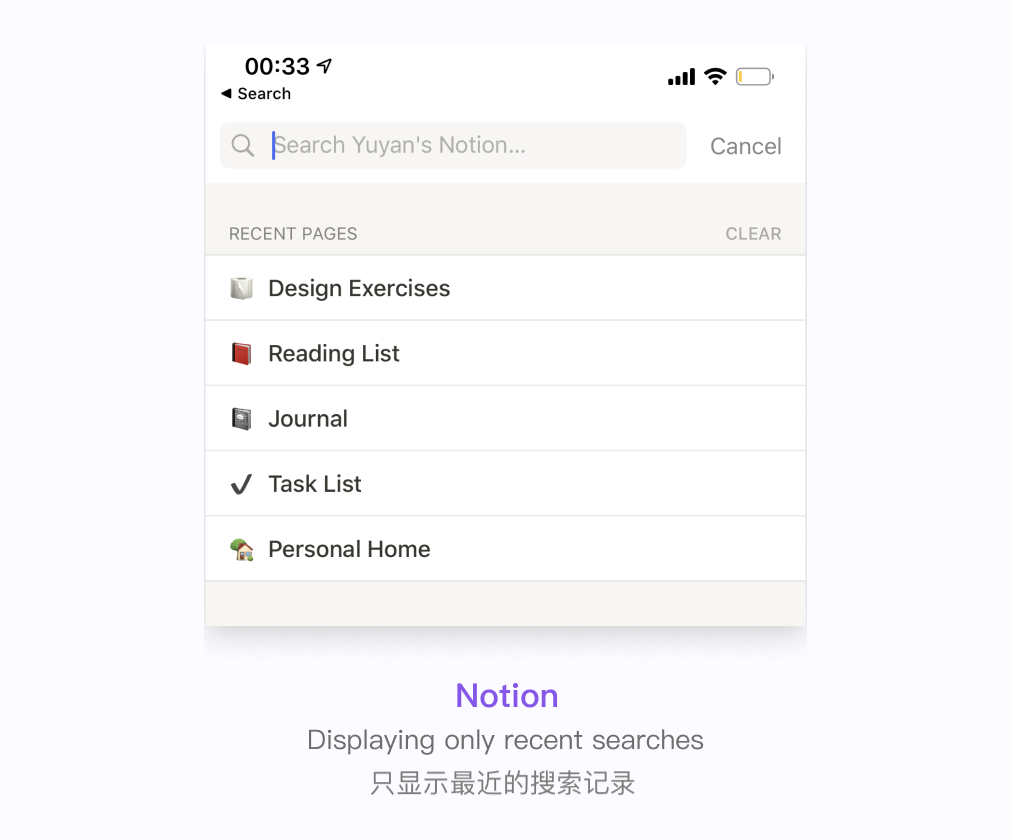
历史记录可以帮助用户进行有针对性的搜索,因为过去的兴趣是当前兴趣的有力指标。但是只显示历史搜索记录会将用户的注意力集中到过去的搜索上,而不是保持搜索的状态。所以除了显示搜索记录外,显示推荐内容能拓宽用户对潜在事物的兴趣。
当一款产品的功能主要是为了让用户完成某个特定的任务或达到某个目标,那么它可能就没有动机去推广任何内容。这类产品只会显示最近的搜索记录,比如Notion是一个笔记应用,只负责存储用户的笔记,因此只显示过去的搜索记录来帮助用户进行搜索。

有的产品通过将各种内容提供给用户查看和探索,为用户实现某个目标。谷歌地图的搜索框下面有热门的标签,用户很可能会从标签中找到他们感兴趣的类别。用户点击搜索框后,谷歌就会假设用户有特定的去处,只专注于帮助他们到达想去的地方。

主页上的推荐内容可能很容易被忽略(因为它可能与用户的操作无关),但是搜索页上的热门推荐很少会被忽视。因为用户是带着目标主动进入搜索页,所以不会省略页面上的任何信息。
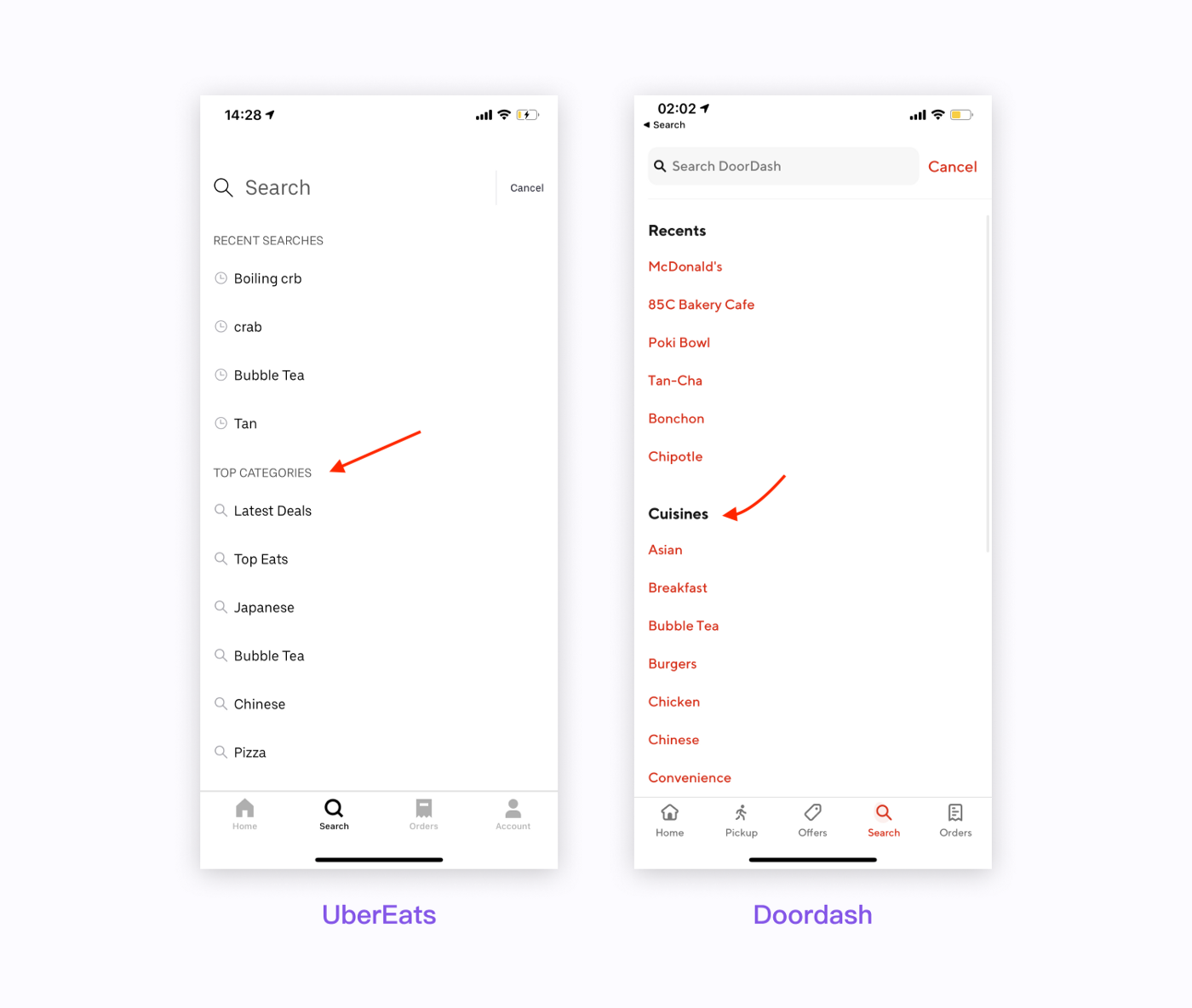
通过在最近搜索页上将各种美食放在首位,UberEats和Doordash这类送餐App就可以引导用户尝试更多的餐厅。

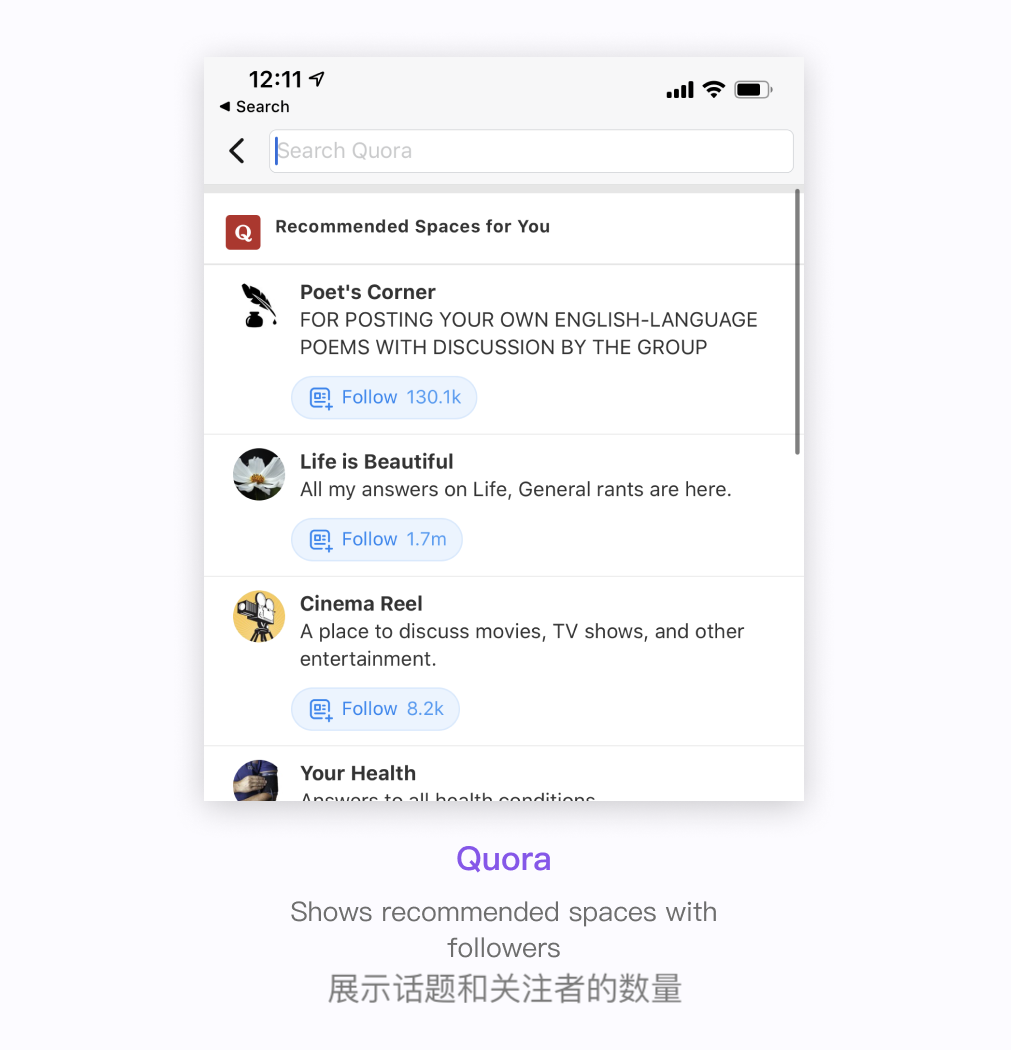
展示热门话题能为用户创造一种社区感,会让用户觉得他们与更大的社会保持联系。Quora是很大的问答平台,它不仅显示推荐的话题,还显示了关注者的数量。看到这一点,用户会想:“如果一个话题有13万追随者,那一定很好!我也想成为其中的一员。”

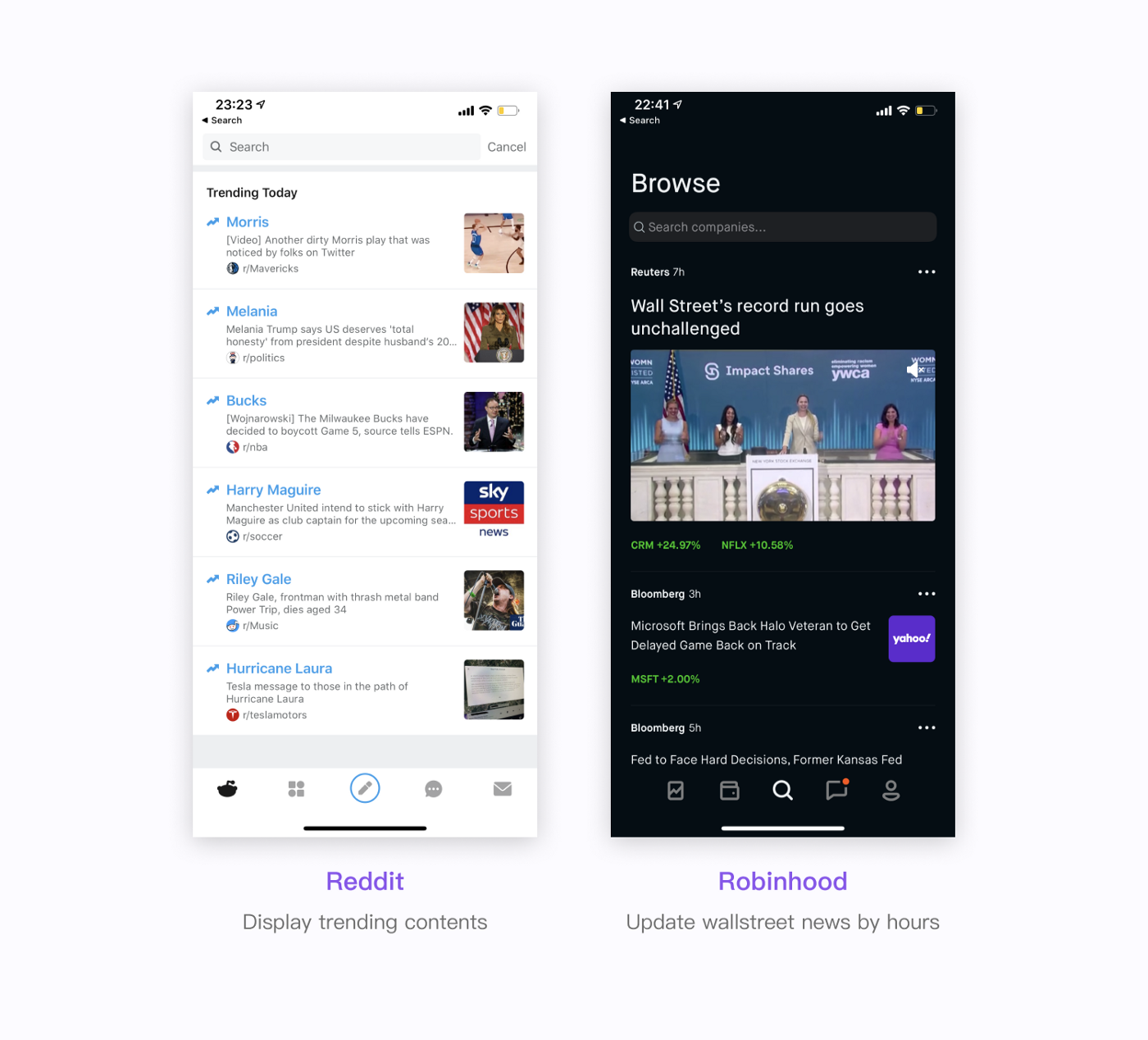
新闻类搜索具有很强的时效性,用户很清楚明天的内容将不同于今天的内容。所以有些App会对新闻或热搜进行实时排名,向用户展示最热门的资讯。
Reddit展示了当前的趋势,让用户了解的内容,Robinhood每小时都会更新华尔街关于股市的文章,这样用户就可以做出及时和明智的财务选择。

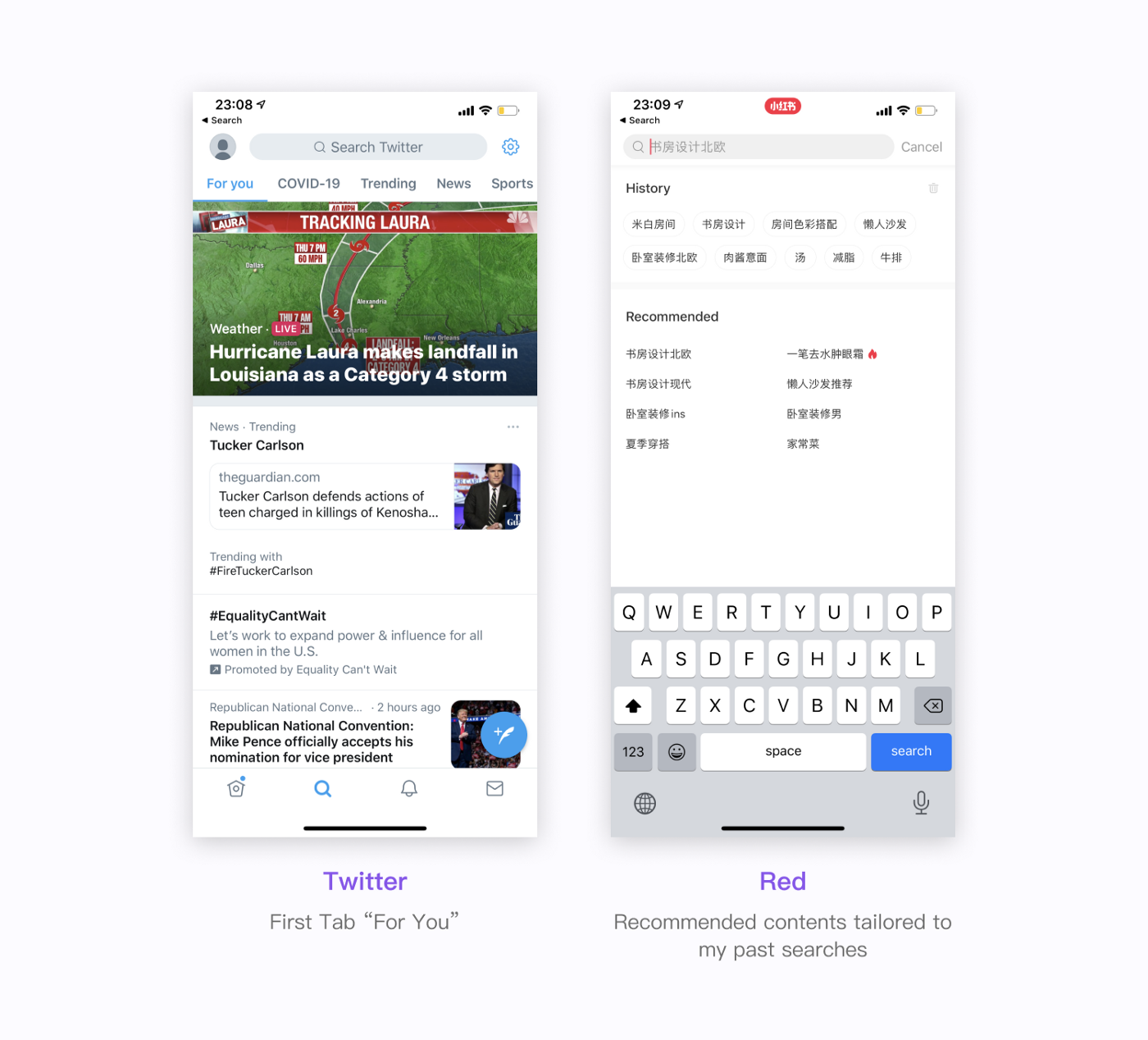
通过算法,很多App都能从用户过去的兴趣中推断用户的喜好,然后不断推送相似的内容,比如淘宝的相似商品推荐。

同样的策略也可以应用于搜索页。小红书作为一款流行App,搜索页显示根据用户口味定制的推荐;Twitter的“For you”标签根据过去的搜索展示的相关内容。显示更多与用户相关的内容可以拉近与产品的距离,用户也会花更多的时间使用产品。
Medium的搜索做得很聪明,它将搜索页面细分为两个步骤:先点击搜索框来浏览不同的主题,再次点击会显示光标和搜索记录。通过这种分解体验,用户在搜索时获得了更多的信息量和更简洁的体验。

以上是关于搜索前和搜索页的体验设计。产品的搜索体验受到多方面的影响:自身目的、内容种类、受众类型。希望这篇文章能够让你了解搜索体验的可能性,为搜索设计带来更清晰的方向。
文章来源:站酷 作者:Clippp
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了一些优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了一些优秀并富有创意的交互作品,为你的产品设计注入灵感。
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
在今天的 UI 设计领域,由扁平化设计风格占据主导地位,已经是无可辩驳的事实了。扁平化应用除了提升用户获取信息的效率外,对设计师而言就是设计的难度大大降低了。
一个界面的 UI 视觉元素,仅仅只需要图片素材、矢量图标、几何、文字,UI 设计师的工作仅仅是对内容进行组织和排版,涉及到绘制原创的也仅仅只有少量的图标(大多数人还画不好)。

这种状态持续了很多年,看起来岁月一片静好。
但是,这两年市场发出了一些不同的声音,那就是打破纯扁平风格的 UI 风格、元素开始越来越盛行了。
比如新拟态风格在年初炒了一波热度,各大平台和公众号都铺天盖地的发文和介绍,介绍它的设计理念和设计方法。

还有就是以饿了么、美团为首的国民级应用在主页显眼的位置里使用极具识别性的拟物图标,引起设计圈的热议。

首先讲讲新拟态设计,之所以之前只字不提,是因为我对这个风格实在没什么好感,有种对纯拟物借尸还魂的味道,且它的样式对于信息密度高的应用是完全不适用的,只能活在飞机稿里。
而国内大型应用开始在实际项目中上线拟物图标,意义就不一样了,证明这样的设计是经过几个大厂团队认可,且有共识的。
当然,这并不因为大厂用了就无脑推崇。而是纯扁平的设计已经越来越难满足部分需要强视觉效果的页面设计了。
今天的互联网和过去不一样,用户的增长留存不再是过去一样通过裂变和口碑完成,一个产品只要认真打磨体验、功能就能获得用户的青睐和驻留。用户的精力时间是固定的,而互联网产品又层出不穷,佛系的等待用户临幸是没有出路,这种现状也被称为互联网的下半场。
佛系不行,当舔狗更不行(成本太高),所以今天大型产品都在对待用户的态度都选择更具更具侵略性的霸道总裁人设。不仅是用色饱和度越来越高,运营活动越来越密集,广告和强提示也越来越多。比如刚打开了三个应用,进入的首页大家自己意会……

有点扯远了,回到话题上。在这种掠夺用户注意力的思路指引下,再做所谓的性冷淡、大留白、极简风就不会合适。当对扁平的视觉效果已经开发到极限以后,那么进一步在一些细节处应用拟物就成为必然的选择。
而拟物的应用并不可能铺设到整个应用中去,因为完全拟物化的设计降低信息浏览效率是必然的,所以它只适合做局部的视觉强化,来加强用户对特定区域的感知。
最常见的需要被凸出的要素,就是首页中应用的快速入口图标、分类图标和底部导航栏图标了。这些区域长期受运营活动支配,相信大家已经很习惯了。

只是,这些图标开始在脱离运营活动的状态下,也开始使用非扁平模式,那就不再是运营设计师的工作职责,而是 UI 设计师们绕不过去的槛了(知识盲区)!
且除了 APP 外,其它领域对于拟物设计的需求也会开始逐渐提升,尤其是目前越来越复(fu)杂(kua)的大屏数据展示、车载界面、定制系统等等。
作为新世代的 UI 设计师,多数人对拟物的设计可以说是完全空白的状态,所以是时候要重拾拟物设计这个传统艺能了。
前面我有提到,拟物主要应用在关键的图标上,但应用的拟物风格并不是过去我们追求的那种极其真实、复杂的拟物,而是经过一定简化、抽象后的拟物 —— 轻拟物。我们要先来明确一下轻拟物到底是什么。
首先我们看看,过去优秀的拟物图标和设计案例,它不仅表现元素本身的光影、透视、构造,甚至会非常完整的表现物体表面的材质和肌理。

这种图标单看起来确实很好看、细致。但是,把它丢进我们当前的页面中是非常违和的,因为它们细节实在太多了,而且画起来非常耗时间,不利于项目整体的推进。
所以为了符合画面的质感,又要考虑项目效率,轻拟物这个概念开始被提出和应用,作为一个折中的解决方案。
它和纯拟物设计的共同点在于,也表现光影、结构、透视,但它尽可能精简了轮廓的复杂度、肌理和层级,呈现出更概念化、理想化、易于辨识的拟物图形。

所以,我们主要去学习的内容是轻拟物的设计方法,而不是徒手画照片(这个可以缓缓)!
而轻拟物虽然 「轻」,但它依旧也还具备拟物的基本特征,是有实体质感的。但是扁平从插画到图标设计经过多年的改版,有各种叹(hua)为(li)观(hu)止(shao)的设计,应用大量的渐变、投影、模糊的效果,比如下图案例。

这在我们之前图标的系列干货中有提过,这类设计是面性图标的进阶版,它们依旧属于扁平风格的范畴之内,不能和轻拟物划上等号。
所以,先掌握这些概念,到下一篇中,我们就会展开具体的技法讲解和演示了。
对于这几年才开始学习 UI 设计的新手来讲,拟物已经变成一个很陌生的事物,这对行业来说是比较悲哀的一件事。
因为拟物的设计不仅仅是画图标而已,对它的学习可以全方位的提升设计师的基础素养,不仅包括对传统美术(结构、光影、色彩、透视)知识点的剖析,还包含对 PS 使用的深入探索。
可以说,自从拟物不成为必修题材以后,九成以上的UI设计师是不会用 PS 的,这极大的限制了他们自身的可能性和作品的多样性。
站内攻略作为每年大促玩法的预告者,承担了向用户输出平台节奏、吸引用户预约回流的重要任务。 不同于着眼于转化的卖货会场,或是着眼于分享的互动H5,如何能让用户更好地了解京东的大促平台玩法,便捷用户的购物旅程,就成为了它的主要任务。
在开始设计之前,我们对比了2017年至今的所有攻略页面,发现往年页面存在缺乏延续性、定位不清晰的问题。作为大促信息传达的先行军,往期的攻略反而更多承担了转化型的会场类任务,对于优惠信息的预告往往是轻描淡写地用文案带过。而每一次的攻略样式都是「船新版本」,也产生了较大的人力消耗。
然而尽管攻略的任务是信息传递,但作为整体大促链路中的一环,它终究还是需要为大盘GMV服务。那么应该如何平衡二者,以达成更好的数据效果呢?

首先,从攻略存在的核心意义——助力集团大盘GMV的提升出发,它需要达成以下几个目标:
然而纵观大促会场全局,许多卖货会场也可以达成这些目标,那么站内攻略和它们相比有具有哪些差异性呢?我们可以从对内和对外两个角度进行分析:
对内差异化:从站内来看,「我的」和「AI助手」也都承担了向用户进行活动会场推荐的功能,但「我的」是围绕用户已有的操作展开管理和推荐,是绝对精准的量身打造,「AI助手」是理性层级下的导购,需要用户先产生「想法」,再指导操作;站内攻略则是引导用户未来行为的指导和说明,先组织、筛选促销信息,再使用户产生「想法」,从而产生操作,有一定「逛」的性质。

对外差异化:从站外来看,站内攻略的定位与「什么值得买」有些近似。相比之下,站内攻略的优势则在于它能更紧密地围绕京东用户的消费习惯进行定制化推荐,和近年来以长图为主的阿里系攻略相比,则提供了更为丰富的操作(如预约),一定程度上能减少用户的记忆成本。
基于以上基础,我们对往年攻略的用户画像进行分析,并对攻略进行了横向与纵向的对比,总结出了攻略作为一个长线产品视角下的迭代思路,并根据攻略的特性制定了分时期的北极星指标:提升预热、专场期的预约加购率、提升全时期的活动分流以及提升高潮期的商品转化。那么我们又是如何根据这三个指标来拆解细分策略的呢?

交互层面:动效辅助内容聚焦
作为站内优惠信息的聚集地,如何清晰简洁传达内容,一直是交互侧需要重点思考解决的难题。于是在本次攻略中,我们对比了往期攻略中的预告样式,在数据表现较好的日历样式基础上,对页面的层级进行了进一步的简化,配合动效的引导操作,以便用户能够更聚焦地浏览日历部分的核心内容:

视觉层面:视觉层级清晰
经过对交互稿的分析理解,以下3个痛点,对此次页面的信息层级和画面舒适度是一个考验:
那么如何通过视觉的手段,让视觉层级清晰展示且画面颜色和谐呢?下面从最基础的视觉构成里的构图和色彩两方面进行分析并落地:
「构 图」整体用方形进行构图和内容分割
方形是最简洁的几何形态,对于信息量较大的页面,方形会让设计空间利用最大化,并且可以排除形态上的干扰,结构清晰的展示信息内容,让用户通顺的浏览页面。
简化视觉层级
在交互稿上,瓜分京豆模块和日历选择器两部分内容划分较为明显,但所留出的空间,会增加视觉层级的复杂度。为了尽量简化视觉层级,找交互同学商量是否可以在保持内容划分清晰的情况下,把瓜分京豆模块背景和日历选择器拉通,同时,也咨询了前端同学,视觉这样处理在实现上是否会有问题。最终,三方达成一致后,采用了视觉最终呈现的方案。

「颜 色」
为了更好的覆盖618全时期,挑选了色环上三种距离基本相等的色彩进行从暖色到冷色的色相渐变。


前端层面:复杂交互动画与跨平台功能适配
关于选中移动动画

日历选中动画部分我们需要实现的一种跟随移动的效果,那么我们需要考虑的是在当前日期是有可能去到任何一个可点击日期的位置。
实现方式:
用纯css方式控制,方块使用背景图的方式实现,通过控制类名移动位置,比如.move-[start]-[end],缺点:需要写好每个日期对应到其它日期的位置,不够灵活
用js控制。把日期看成一个棋盘格子,每个格子都占相同的坑位大小。我们把当前日期看作a,移动至日期看作b。假设把a移动至b的横向占格子数设为n,把a移动至b的纵向占格子数设为m。那么n=当前下标 % 行个数,m=当前下标 / 行个数取整。那么a移动到b的x = w * n,y = h * m (w为格子宽度,h为格子高度)。
注:宽度获取使用block.getBoundingClientRect().width;clientWidth会忽略小数位
提升筛选效率

福利秘籍专区作为大促期间福利互动活动的集中地,承担了为互动分流,为用户提供快速查找筛选可参与活动的任务。而互动往往存在较为复杂的规则,对用户而言存在较高的理解成本。此次除了集团主推的互动,又增加了对于事业部互动的展示,对于保证页面展示效率也带来了一定的挑战。通过对往期迭代内容进行数据对比,同时参考其余会场对于多信息展示的策略,最终我们采用了BI展示,同时对用户弱相关的互动卡片进行折叠的方式提升页面的效率;而在卡片的信息展示上,选择重点突出活动可得的利益点,让用户一眼即可筛选出对自己最有价值的互动进行参与。
视觉创新优化
虽然运营同学对双11的秘籍视觉比较认可,但是仍然提出了希望有秘籍形式感的同时,能进行视觉创新的诉求。经思考后,我认为运营的诉求无法满足:
于是带着以上3点找运营同学再次沟通清楚对方的真正诉求到底是什么,经沟通,对方最重要的诉求是希望有视觉创新,秘籍形式感诉求较弱。接下来针对重要诉求集中发力,并结合此次618视觉概念(光点、光线),找到了视觉创新优化的解决方案,并和运营达成了一致。
「构图」
上面提到了方形可以排除形态上的干扰,考虑到活动入口图数量较多,且氛围图不可把控,左侧以方形构成,右侧结合了618主图形——光线,把文字和氛围图分开,让各部分信息更加聚焦。

「颜色」
结合双11用研结论——活动入口主题不够鲜明,除了活动文案类似的因素,我认为颜色也是影响因素之一。所以这次在上部分平台级活动入口,采用了2种暖色的近似色交替构成,下部分事业部活动入口,统一采用了1种和上部分近似色的冷色构成;单个活动入口,文字和氛围图的背景进行统一色相的明暗深浅变化。从整体楼层来看,从上至下,由暖至冷,不仅活动主题有了明显差异化,而且较好的过渡到下一楼层;从单个活动入口来看,左右深浅颜色的划分,不仅对不可把控的氛围图适应性更强,且主题文案更加明显。

「表现形式」
整体页面在按钮的部分采用新拟态风格,在保证吸引力的同时,也减少了颜色过多的问题,减少了信息层级。新拟态风格更适合工具功能类产品,本次只尝试使用在了页面的按钮部分,风格上也会有眼前一亮的感觉。

分时期变化的楼层策略
针对高潮期的转化指标,我们参考了往期的迭代经验,发现随着大促节奏的渐进,临近高潮期时,页面的转化模块表现往往有较大的提升。于是在本次设计中,我们针对这个数据表现,对楼层顺序进行了动态调整,高潮期将转化楼层前置,以更好地匹配不同时期的用户需求。

同时根据往期的楼层数据表现,本次我们也延续保留了数据表现较好的模块类型,例如增加了榜单的露出,以辅助页面目标的达成(以下数据来自于lan.jd.com)。
楼层整体化、内容吸引力包装
基于之前今日楼层视觉整体感较弱的问题,这次楼层背景色和页面背景色有所区分,楼层内模块颜色和楼层背景色同色,较往期此楼层来看更加整体化,又能让页面层级更加清晰。

其中,针对这次品牌入口和上海美影厂IP形象结合的策略,为了提升用户吸引力,且不干扰信息内容的前提下,视觉上采用了和用户共情,且和IP形象契合的元素——老电视机,同时按钮文案也进行场景契合的包装,增加趣味性。

与往期站内攻略对比,本次618站内攻略主要在以下方面有较为明显的提升:
品牌视觉契合及创新
在延续主视觉元素的同时,视觉风格有所创新,在页面的按钮部分采用新拟态风格,减少颜色过多而导致的复杂信息层级问题,同时也保证了视觉吸引力
视觉精致程度
整体页面颜色较有节奏,且更加清透舒适
元素细节(打光、投影等)的刻画更加精致
信息层级清晰度
通过对颜色的合理规划,有主次的文字信息,让单个楼层更整体化,各楼层模块划分清晰

数据表现
根据上线后的表现,本次福利互动模块的点击数据获得了显著的提升,今日模块的点击转化率相比往年也获得了成倍的增长,页面目标基本达成。
1. 好的经验
针对攻略这类规律性存在的活动会场,我们可以针对其主要的功能组成模块进行数据导向的设计与迭代,来更好地指导后续的优化方向;同时也可以辅助业务侧更加清晰地规划会场定位,提升页面对用户以及大促的整体价值。
2. 如何沟通
Q:需求方一味的追求热闹复杂的视觉样式创新,该怎么办?
A:热闹的氛围对于大促活动来说固然非常重要,但也要根据页面类型去判断(重氛围or重信息)。设计师要倾听诉求并搞清诉求的根本原因,并用专业的角度判断诉求的合理性,以及价值大与否。热闹氛围塑造的前提是不能影响信息的识别,否则就会本末倒置,并且热闹氛围的视觉样式要和该场景逻辑匹配 。
3. 待优化项
虽然本次页面大部分模块基于产品化的思路迭代均获得了一定的正向反馈,但产品的发展往往是个曲折上升的过程,活动会场也不例外。结合上线后反馈,站内攻略依然有以下可优化点:
日历操作体验
根据用研结果显示,日历操作体验问题反馈较多,日历模块为滑动改变日期,而非点击跳转日期的操作方式,与用户的认知不符,且首屏动效较复杂,在安卓机型上体验较为卡顿。后续如有同样的交互方式,需优化操作体验。
福利互动入口主题文案
根据用研反馈,主题文案描述不直观,不易理解,导致用户容易滑过整个模块。建议后续活动主题能简单清晰的描述优惠和玩法。
综上,未来站内攻略需要进一步探索主要功能模块对用户的价值,探索其在大促链路中独特的差异性;同时保留高用户价值模块并持续优化,以求达到更好的用户体验,用设计策略为用户与业务带来更多的价值。
文章来源:优设 作者:JellyDesign
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。
手机UI中的交互是保持产品鲜活生命力的源动力。好的交互可以帮助用户快速地获得反馈,认知布局,增强体验感和沉浸感。这里为大家整理了一些优秀并富有创意的交互作品,为你的产品设计注入灵感。
专业又贴心医疗App页面设计
医疗行业设计案例
--手机appUI设计--
--手机appUI设计--
(以上图片均来源于网络)
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
更多精彩文章:
接下来的访谈翻译自微软官方博客,微软的 Office 设计部门的两位主管 Jon Friedman 和 Deepak Menon 在访谈中聊了一下 Surface Duo 背后的设计故事:
在过去的几十年当中,数码产品制造商经常会为了适应用户的习惯和需求,来不断创造产品。我们倾向于让事物变的更小、更轻、响应更快、更具包容性。我们将不同感官融入程序,创造而优雅的产品。
随着日常生活节奏和生产力的观念变化,我们经常需要反思一个问题:如何赋予人们在创作和消费、专业和个人之间流畅切换的可能性?
即将发售的 Surface Duo 是一款独特的双屏移动设备,它有着一套专门为它的硬件所定制化的产品体验,而它的设计也折射出我们探索问题的方式。
对于设计师来说,创造这样的独特产品的机会是难得的,就像你在一个住了十几年的房子里面,发现新的房间一样。会打开的是哪扇门?会通向哪个区域?会延伸出哪些创意?
对于 Surface Duo ,我们想知道,它的两块屏幕会延伸出哪些全新的工作流程,它的接缝要如何处理,怎样减轻用户的认知负荷?
受多年来我们在用户研究上的成果所启发,我们通过软硬件结合的方式来进行 Surface Duo 的研发,让它能适合你日常的需求,还可以带来独特的体验,比如在双屏上并排打开文档。
Surface Duo 仍然处于起步阶段,我们知道,它还有很多待解决的问题,这也是为什么微软会引入更多的用户和设计师,来不断地完善它。
为了让大家更好地了解 Surface Duo 的设计历程,我们请来了 Deepak Menon ,他不仅参与了 Surface Duo 的研发和设计,还是 Office 设计团队的负责人,让他来告诉大家,Surface Duo 背后的创意、研究和设计决策。
Jon:谢谢你能来,Deepak,在过去的2个月时间里,我们一直在非常密集地使用和测试 Surface Duo~
Deepak:实际上,我干脆是拿它单主力机,现在我都觉得我已经不需要其他的任何设备了。
Jon:我们当然会这么说,毕竟是我们设计了它。但是,我想这也证明了一件事情,就是这种拓展式的双屏,已经具备应对日常工作的能力,并且贴合大家的需求了。
Deepak:对。这不仅仅是「2块屏幕智能手机」所带来的体验,它更接近于是一款「折叠式的平板电脑」的感觉。它是新事物,尽管是通过铰链和转轴来实现这种可能性。
Jon:我们接触 Surface Duo 的时候,我们首先想到的一问题是:人类还有哪些需求是未曾被实现的?人们在达成目标过程中,有哪些问题是需要工具来弥合的?我们要如何来帮助用户达成这个目标?双屏的这种形态,让我们有重新思考生产力的切入点。
Deepak:对,尤其是在移动端的生产力上。
在双屏界面下,使用 Office 在 PDF 文档上签名,然后使用 Outlook 发送出去,签合同的便捷操作。
Jon:确实,你的团队在中国和印度这样移动端优先的国家做了非常深入的调研。
Deepak:我们注意到很多用户在同一设备上执行并完成一系列的任务,他们需要更快地切换。同时,企业也正在倚靠我们过去认为非常「娱乐化」的媒介来进行必要的经营。
Jon:在过去,生产力有这非常清晰的定量标准,比如一秒生产多少零件。但是如今,生产力和创意息息相关,你的情绪状态和输出的内容是一样重要的。我们在不断消费又不断创造,反思和行动来回切换。其实这都涉及到一种倾向或者流程,你会按照一定的方式来处理信息,或者当你脑中突然划过一个想法的时候,你会想立刻构建或者制作某个东西,而这也需要一系列的操作和任务来支撑。
从整个数字设备的发展历程来看,双屏的设备可能是最适合处理这种带有步骤的「流程」。Surface Duo 最精巧地的地方,就在于它可以按照你的各种需求来折叠翻转和交互,可大可小,同时也是一款贴合你的口袋尺寸的设备。
在横屏模式之下,你可以像翻书一样浏览 Word 文档
Deepak:当然,它将内容消费提升到一个全新的层次,对于丰富内容的处理,Surface Duo 更加适合和专业。在 Outlook 当中,你可以快速浏览整个星期的工作安排,在 Word 中,你可以像翻书一样阅读内容。屏幕 折叠所赋予的空间让更多的信息有了自然的展现空间。
借助 Surface Duo ,创造性的工作也得到了增强。当我使用 PowerPoint 来制作幻灯片的时候,我喜欢在一个屏幕上编辑,在另外一块屏幕上预览,两块屏幕当中,一块帮我保持专注内容制作,另一块帮我统领全局。另外,我也会在屏幕上开启多个不同的应用。
将团队的视频通话和 PowerPoint 并列摆放,让你一边沟通一边查看内容
Jon:使用它来进行远程会议可能是我最喜欢的场景之一。我喜欢在开会的时候使用双横屏模式,将视频置于顶端,在下面的屏幕浏览文档。
Deepak:或者用另外一块屏幕来调用婴儿监视器!哈哈,疫情让我们和家庭的关系更加密切,Surface Duo 让我可以更多兼顾到家庭这边。
Jon:对,很多人认为在疫情期间,家里有这么多人,移动设备的使用量可能会降低,但是很多数据表明,情况恰恰相反(仅2月初到3月下旬,微软的 Team 移动端的用户数量就增加了超过300%)。就我个人而言,我不想一直待在一个房间里面,盯着一块屏幕,其他人也都反映,需要四处走动,或者在外面工作。当我开始使用Surface Duo 的时候,开始从中获得更为强大的支撑,获得更加有效的体验。
当然,它最优雅的还是在窗口的管理上。打开多个窗口是一种非常常见的 PC 体验,但是在单屏的移动端设备上其实还不算太普遍和舒适,但是在 Surface Duo 上则很自然。
Outlook 中双屏带来的额外空间让你可以更快查看相关的收件箱和日历
Deepak:关于用户如何使用窗口来提高生产力,有过很多研究,并且两块屏幕之间的天然接缝,或者说转轴,其实很自然地造就了「两块屏幕」和「多窗口」的认知。在某些情况下,因为接缝的存在,在两块屏幕上打开完全不同的两个应用,其实是非常自然的事情。
在很多其他的情况下,用户可能会在一个屏幕中打开一个新的程序,打开新的界面,执行单独的操作,或者通过一个程序,在另外一个屏幕中打开下一步操作,然后再在两个界面之间来回操作,这都是非常平稳的。这种被分割开的两块屏幕,创造了一种全新的交互契机,而不是制造约束。
Jon:对于 Surface 的软硬件团队,我最为欣赏的一点,就是这种共生和互相促进的模式。使用 Surface Duo,你可以拥有更大的屏幕空间,而且拥有众多不同的使用应用的新方法,而 Surface Duo 也正好可以适应各种各样不同的使用场景。而我们在创建这个产品的过程中,想要兼顾到如此之多的场景和需求,其实是需要两个团队亲密无间地协作,才能做好。
对了,你刚刚说道关于照片、视频、语音等内容——这些输入方式的协作,对于创造性的工作到底有多重要?
Deepak:的确,在移动端设备上,摄像头和麦克风是必不可少的。我们希望最大限度地让 Office 最大限度地利用这些传感器,在移动地使用过程中进行协同。用户在通勤过程中如何参与到线上课程的互动?老师如何更快地给孩子批阅作业,家长要如何协助孩子?其实,Surface Duo 在研发探索的过程中,就有意识地在兼顾这些场景和问题。
从媒体库当中,将媒体拖放到 PowerPoint 当中
Jon:我喜欢这些富有包容性的解决方案。人们的学习方式和工作方式通常是截然不同的,这些自适应性良好的输入模型,能够帮助能力各异的用户完成他们所需的工作。
Deepak:当我们将新的输入模型和智能化的功能结合到一起的时候,有趣的事情就开始发生了。我们几乎还没有涉及到创作方面的内容,用户就已经拥有很多契机自由发挥,他们可以轻松、清晰地借用这种交互模式来表达自己。比如可以更加顺畅地利用模板来制作精美的 Word 文档和 PowerPoint 。
Jon:物理世界中有太多东西,我们可以将其逐渐的数字化。
Deepak:的确,将智能化的程序和多样的传感器耦合到一起,提高生产力的方式有很多——无论是提升工作效率、家庭安全性还是让内心更加平静。其实第三方开发者身上,我看到了更多思维和想法的延展,以及可能性。
Jon:对,我们已经看到很多非常有趣智能的东西了!在 Microsoft Hackathon 大会上,有人为 Surface Duo 设计了一款双人游戏,两个玩家各占一块屏幕,隔着转轴来来操作,彼此面对面,非常有趣!
Deepak:确实如此!
Jon:我们很高兴 Surface Duo 最终能够面向普通用户,我很期待它最终会在普通用户手中会迸发出怎样的创意和灵思,他们能够构建出什么样的创新软件。
Deepak:有太多值得期待的东西了 !
译者按:
微软在硬件产品上,有着丰富的翻车历史。90年代的事情太过久远姑且不说,最近十几年,出过很多比较失败的产品,比如上架仅 6 天就全线下架的时尚社交手机 Kin One 和 Kin Two,比如被支付宝团队戏称为「1%」的 Windows Phone 系统和手机,比如几乎不存在兼容性的 Surface RT 系列的平板电脑。这些硬件我全都买过,可以说全是坑。
这些产品单独来看是失败的,但是放在更长的时间跨度上来看,却又是微软整个生态和产品链条的构成和发展上,不可或缺的部分。Kin One 是整个 Metro 设计美学真正成型并走入移动端智能设备的里程碑(之前仅用于Zune系列播放器上),Windows Phone 则是 Windows 系统向小屏幕探索的必经之路,而 Surface RT 固然失败,但是它是带着桌面端 Windows 系统从传统 X86 架构走上 ARM 的一次大胆尝试。
失败总是难免的,而微软这种大厂更是有着试错买单的底气。从内部设计和产品团队各自为战,到统一到一个部门来统一管理,Surface 系列产品的诞生就是分水岭,而这件事情是在 10 年发生的。
当然,在此之后翻车的产品依然会有,但是成功的概率比起更早的阶段(比如应对 iPad 诞生时,仓促推出的触摸屏PC),已经提升很多了。
如今只剩下拼硬件参数数字产品的世界简直是太无聊了。我很期待 Surface Duo 这类双屏折叠硬件能带来改变。











文章来源:优设 作者:Jon Friedman
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
蓝蓝设计的小编 http://www.lanlanwork.com