本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 写在前面
端到端导流是指在产品矩阵体系内引导优质产品的用户使用另外一款产品,带来使用量的提升,从而实现用户规模提升的一种增长手段。随业务快速增长,有驾从百度汽车频道衍伸出了有驾小程序、M站、PC站以及APP等多纬度的产品矩阵,依托各端流量实现矩阵产品间的导流,逐步积累用户规模,是有驾目前获客渠道中占比最高的方式。本文将以有驾导流体验升级的项目为例,分享导流增长探索的设计思路与实践经验。
// 为什么要做导流
导流的目的
对于业务本身而言,随着移动互联网流量红利期的结束,获取新用户的成本越来越高,不管是新产品还是成熟型产品,都需要通过导流的手段来持续扩充新用户。其次,对于有驾产品生态而言,需要各端产品间的相互联动,协同发挥优势,实现流量价值最大化。
导流的优势
成本低,相较于投放、活动等渠道流量获取方式,矩阵导流成本低;
高意向,用户购车意向明确更容易实现商业转化;
可共享,用户数据及行为关联互通。
// 如何做好导流设计
1.问题分析
通过梳理核心场景的4种导流条,发现各个场景导流形式各异,用户缺乏统一认知,导流引导语单一内容吸引力弱。在用户在浏览页面时,点击功能入口或想要继续查看更多内容,需要下载APP才能继续阻碍用户浏览:
缺乏统一认知:视觉表达形式不成体系,用户感知不够;
内容吸引力弱:内容单一缺乏吸引力,用户没有点击欲望;
阻碍用户浏览:打断用户正常使用功能,影响用户体验。

从导流链路的用户行为来看,整个流程下载路径过长,发现用户流失较大的转化点:
从小程序落地页到下载页:在进入小程序浏览页面时,用户没有注意到导流条就滑走了;
点击导流条进入下载页:点击导流条会先调起导流弹窗,点击确认后再进入到下载页,用户未选择下载就退出了。

2.明确设计方向
针对导流现状缺乏统一认知,内容吸引力弱、阻碍用户浏览、下载路径过长的问题,我们搭建了一个完整的导流链路图,根据用户增长模型,把用户生命周期各节点的用户行为与产品触点一一罗列出来,找到增长路径的设计机会点。

通过以上的问题分析,如何建立用户和产品的链接,保障友好的体验,是本次导流升级要解决的问题。根据用户关键行为,我们可以将整个导流链路拆分为3个阶段来挖掘主要机会点:
下载前:兴趣激发导流吸引,建立用户稳定认知;
下载中:强化用户转化动机,刺激用户完成下载;
下载后:保障还原体验畅通,提升首次使用体验。

下面将分别介绍导流下载前阶段的设计落地实践,以及下载中、下载后阶段的延伸设计思考。
// 下载前
1.强化触点吸引
是否能成功引起用户注意,是转化开始的第一步,统一的视觉风格和满足用户诉求的内容,有利于增强导流条的吸引力。
1)收敛导流条类型
针对【阻碍用户浏览】打断用户正常使用功能、用户没有跳转预期的体验问题,下线了阻断式和截断式两种体验不友好的导流类型,将原来4种导流类型收敛为2种,仅保留通用导流条和功能延展导流条,基于这2种导流形态进行深入的设计探索。

2)建立通用视觉标准
针对【缺乏统一认知】视觉表达形式不成体系、用户感知不够的视觉问题,建立了通用导流条标准化规范。统一视觉形态,优化为页面内通栏嵌入式,同时融入品牌色强化用户感知,根据页面布局制定了不同的展示规则。

上线后,内嵌导流条在展现受限的情况下,导流转化数据与改版前基本持平,为了进一步提升导流的点击效果,开始探索场景化定制提转的设计方向。
3)定制场景化内容
针对【内容吸引力弱】内容单一缺乏吸引力、用户没有点击欲望的内容问题,在通用标准化形态的基础上,根据不同场景用户诉求点,丰富导流内容。分别从内容定制、按钮文案优化、以及氛围强化3个方向验证对转化的影响。
内容定制:丰富导流利益点、场景化内容更能激发用户兴趣,促进转化达成;
按钮文案:转化按钮文案导向性明确、内容与导流利益点匹配,可以助力按钮转化提升;
氛围强化:导流样式上适度弱化氛围、样式更倾向于原生功能,有助于提升导流条点击。

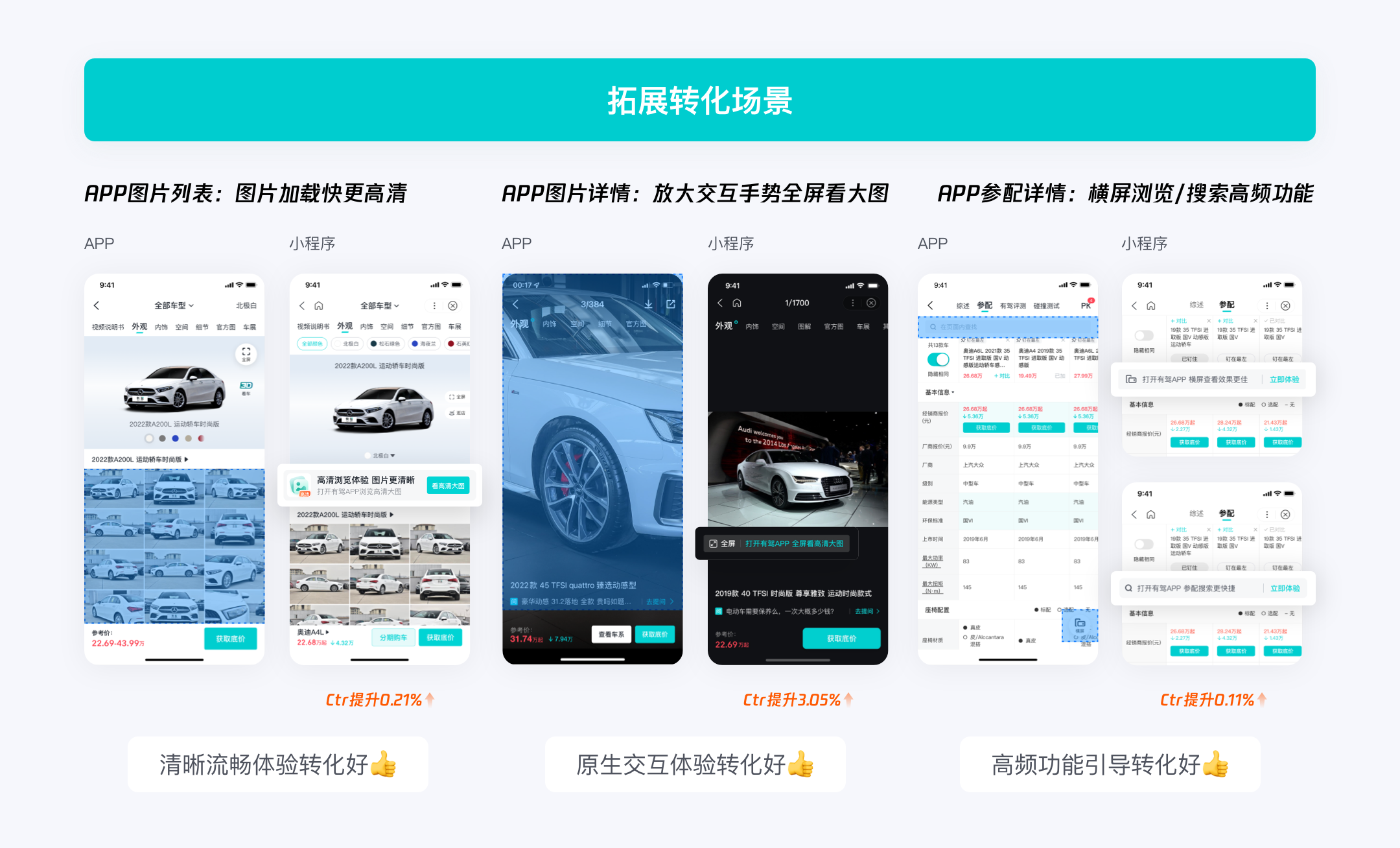
2.拓展场景扩量
复利通用标准导流条的成功经验,应用到功能延展类导流条中继续验证有效性,从产品价值点出发,挖掘高流量场景的机会点从而带来转化增量。
1)价值传递
根据小程序和APP两端各自的不同点,分别从功能差异及体验差异两个方向进行优化。
APP特有功能:APP完善的功能体验可以更好满足用户诉求,例如参配浏览场景下,引导用户体验搜索及横屏查看的高频功能,对于导流转化有正向帮助;
各端体验差异:小程序和APP两端体验存在差异,例如图片浏览场景下,APP清晰流畅的浏览体验及放大全屏查看图片的交互体验,能够刺激用户转化。

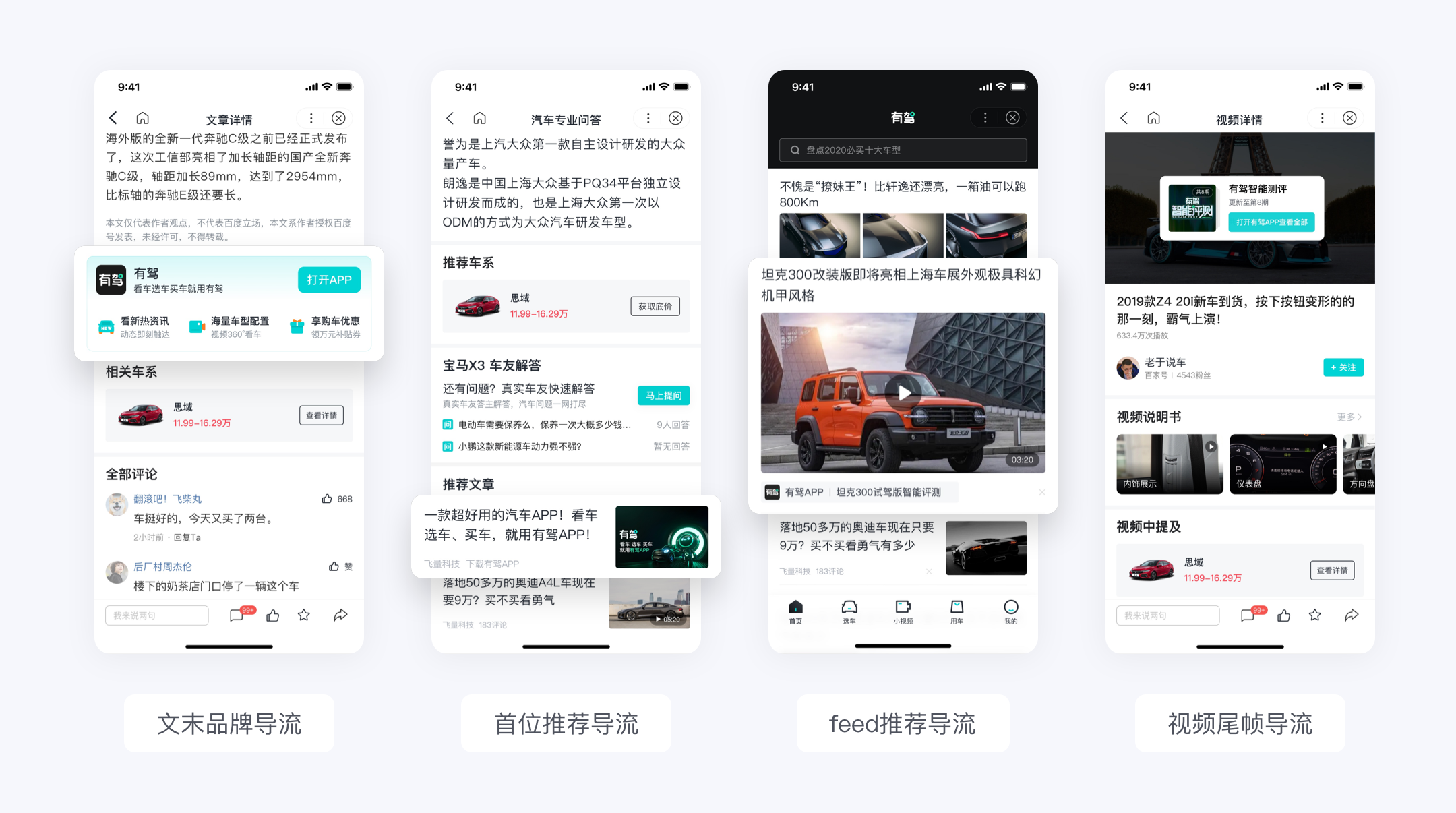
2)价值延续
当用户完成核心内容消费后,是否可以引导用户去APP继续浏览更多相关内容,进而引导用户下载呢?
服务透传:平台服务内容传递,例如在内容落地页文末增加品牌广告导流条,帮助用户建立品牌认知;
相关推荐:引导相关内容消费,例如在文章或视频页增加相关推荐导流条,引导用户浏览更多相似内容。

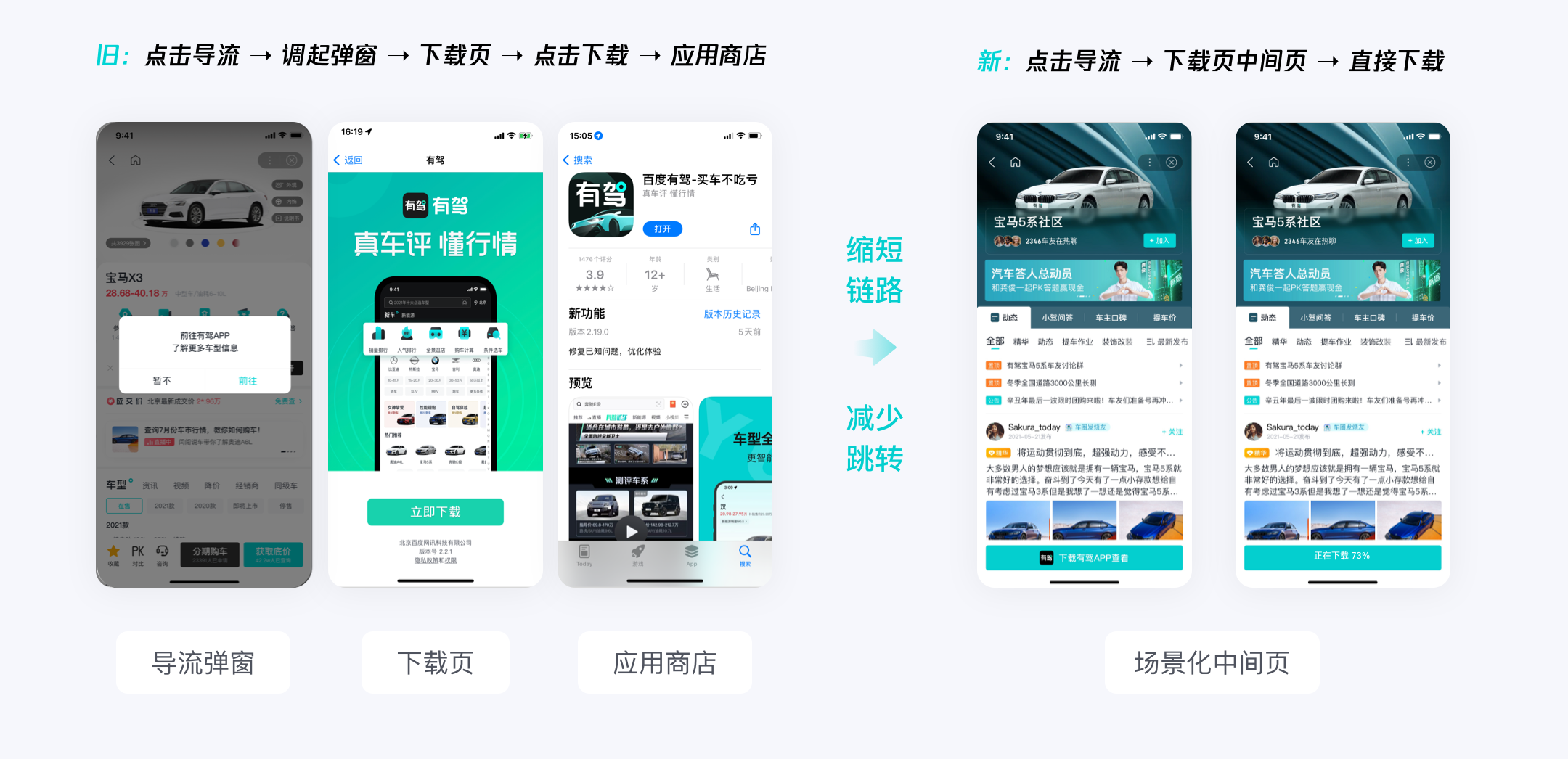
// 下载中
当用户通过导流条进入到下载流程时,还有哪些手段可以刺激用户激活减少流失呢?
强化下载动机:下载页前置APP落地页内容,例如将通用下载页优化为场景化下载页,给用户超前产品体验吸引转化;
减少用户流失:缩短链路简化流程,例如可在下载中间页完成应用下载,同时退出下载页时增加挽留。

// 下载后
当用户在应用商店下载完成后,我们还能做哪些提升首次启动APP的体验呢?
还原链路畅通:提升场景还原成功率,减少频繁提示信息干扰;
建立用户心智:引导新用户探索功能,根据用户兴趣推荐适合的内容。
以上内容是下载中和下载后阶段导流优化方向的一些延伸设计思考,为大家提供可以继续探索的方向。
// 写在最后
总结一下本篇文章关于导流的体验设计要点:
全链路洞察,对导流链路进行拆解,通过盘点导流链路的用户行为,明确每个节点的设计方向;
降低广告干扰性,减少用户浏览过程中的阻断感,适度弱化广告氛围;
用户的视角引导,让用户专注于产品本身传递的价值,引领用户完成对产品的探索从而完成下载激活。
希望以上的设计思考,可以带给大家一些启发。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan。
UI设计的核心是‘美学’,以前两篇向大家介绍了如何提升审美能力和界面排版,本文将结合自己的工作经验,向大家分享一些UI界面排版设计的技巧,希望能给想要提升排版能力的设计师带来一些帮助与启发。
排版是每一个设计师都必须具备的能力,也是UI界面设计中最难的一部分。它以各种形式存在界面中,如:纯文本排版、图文排版等等。是设计师在做设计时接触多的地方,却也是初中级设计师忽视细节最多的地方。好的排版,能快速有效的将界面中的重要信息传递给用户。因此希望能通过本文,能让大家对排版有一个新的认识。
关于排版设计,我总结归纳了6个设计技巧(还有许多技巧),当然这些方法不是绝对,但是如果能融合贯通的将这些技巧运用到排版设计中,对界面设计感将有很大的提升。
分别是:
选择合适的字体
对齐原则
亲密性原则
具备呼吸感的力量
合理运用留白
对比的力量
选择合适的字体
同的字体有不同的性格属性,字体选择对界面排版设计具有非常重要的作用。所以我们在做设计时间时,首先需要考虑产品的的属性,目标用户,不同的产品与人群适用于不同的字体。如黑体粗体字醒目突出,适用于画面感强烈,突出强调信息的用途、细体字精致简洁,适用于女性行业、时尚、科技、餐饮等类型内容;宋体、粗体字醒目突出,适用于画面感强烈,突出强调信息的用途等。如下图不同的产品属性使用不同的字体。

最后提醒一下大家,在同一款APP中,最好不要超过两种字体。
对齐原则
在做界面设计时,需要保持界面上的所有元素都存在一种视觉联系,而不是将元素随意摆放在界面上。对齐会让界面排版井然有序,阅读起来会非常流畅。常用的对齐方式有:左对齐、居中对齐、右对齐。

我们做界面设计时,需要根据实际业务场景去选择合适的对齐方式,形成统一的视觉流。

亲密性原则
亲密性就是在设计时将相关的项组织在一起,这些相关的项可被看作成一体的,一组的。从而吸引读者的目光,能够顺畅的理解我们所表达的意思。这样的设计可使使页面变得有条理、阅读逻辑清晰、页面留白变得有组织感。
在做设计时,我们只要充分理解界面中各元素之间的关系,就会合理性的去运用它,掌握它。

具备呼吸感
字体行间距、行间距、行长是我们进行排版设计时,调节最频繁的属性。间距过短,会让用户难以阅,间距过长、会让用户阅读起来比较稀疏,只有创造具备呼吸感的文字排版、才会用户阅读起来保持愉悦的心情。
行间距:行间距本身没有一个标准的数值,在设计时我们通常会根据字体的属性与运用场景去设置(一般而言,很多时候我们在设计时,通常将行间距设置为字体的1.5倍),增加文字的呼吸感。

字间距:字间距指的是文本在横向上的间距。虽然很少有设计师在字间距花费较多的时间,但在文本的阅读上起到非常大的作用。如字间距过于拥挤时,将会降低文本的可读性。

行长:行长是指文本每行的长度,在不同的平台,需要保持不同的文本长度。单行文字如果包含的字数太多,将会导致用户阅读起来感到疲惫。合理的行长会使用户在阅读时很顺畅,反之则会使阅读成为一种负担。

合理运用留白
留白是设计师老生常谈的事情,存在页面布局中的各个元素之间。留白能够突出页面中的主要元素,制造页面的视觉焦点,吸引用户的注意,提升页面的体验感。
留白能够使得元素之间的关系更为清晰,更容易被感知,增加页面的呼吸感,显得更为和谐。

对比的力量
对比的目的是营造视觉感官上的变化,避免页面排版单调,增强视觉效果。合理运用对比原则,能在很大程度上提升页面中文字排版的层次感与设计感,还可以组织信息、清晰层级、在页面上指引读者,并且制造视觉焦点。
大小对比:视觉元素体量之间的差异,能够制作视觉冲突的效果,使页面的视觉层次更为清晰,体量越大则层级越大,也就越突出。

颜色对比:颜色在排版设计中起着很大的作用,能起到点睛之笔。合理运用色彩对比可以有效地突出重点、区分信息,还可以起到装饰画面的作用。

此外常见的对比有:材质对比、形态对比、空间对比等等。
排版是数字时代每个设计师都需要学习和掌握的重要技能,无论你的设计项目是什么样的,这些基本的规则总能给你的设计带来更好的效果。不过这些排版技巧都还只是非常基础的部分,在实际的设计当中,还会涉及到很多更加复杂的排版布局——但是这些基础,始终是最重要的事情。
简单的细节调整就能加强设计品质。

简单的细节调整就能加强设计品质,昨天没想到几个小时写的一篇小文章很受大家欢迎,后续我多写一些类似使用技巧,大家多给我点赞一些,支持我继续写下去,那今天再给大家分享几个设计小技巧。希望能帮助到大家。
小轮廓能让设计更精致

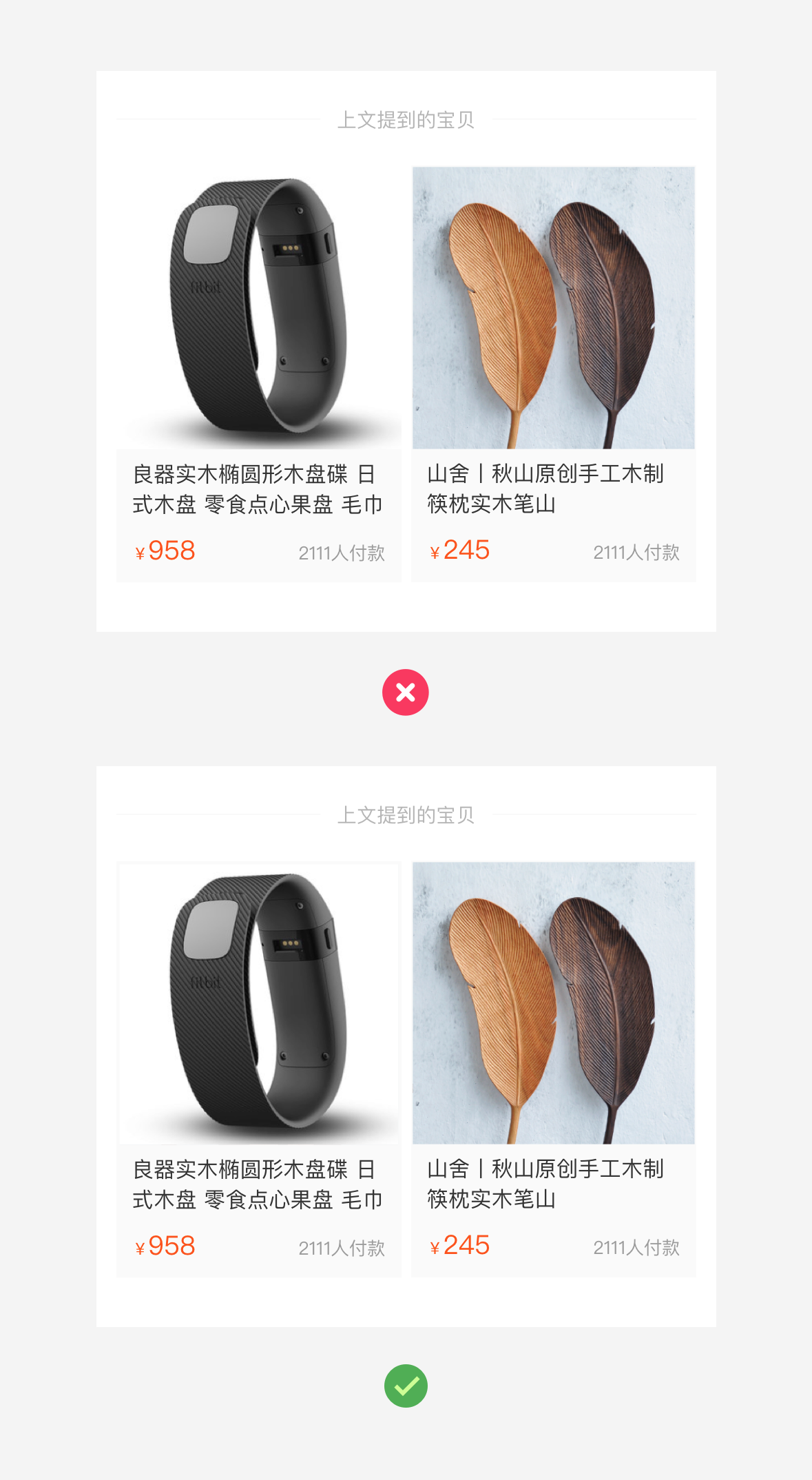
电商设计中,白色商品图非常多,很多时候如果细节处理不好,就会体验非常糟糕,如上图就是大家经常用到的一个场景。列表中有一个商品图,这个设计有一个很大的问题,就是列表是灰色,商品图是白色,白色和app的底色白色融为一体了,看起来非常缺乏平衡感。

仔细分析,你会发现问题是商品图顶部有些白色部分和背景页面的白色融合在一起了,同时卡片背景是灰色,所以色彩白色和灰色非常突兀,那么如何解决。其实有一个很小的方法就能解决这个问题。

我们直接在商品图片周边留出2px的边框,就能很好的解决这个问题,因为背景是灰色的,留出的边框刚好让白色图片看着有一个轮廓,整体更加和谐。

前后效果图对比,加了一个浅浅的边框就解决了白色图片的问题,是不是页面一下子精致起来。

同样的原理,在大的商品图上,留下小的边框也很好的解决了白色地图和背景的问题,这个小技巧希望大家能掌握。
善用色彩叠加让页面效果更潮

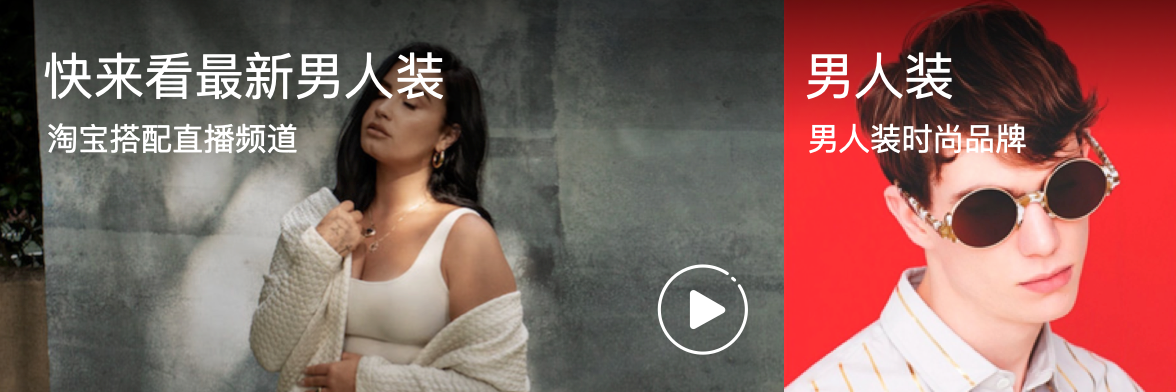
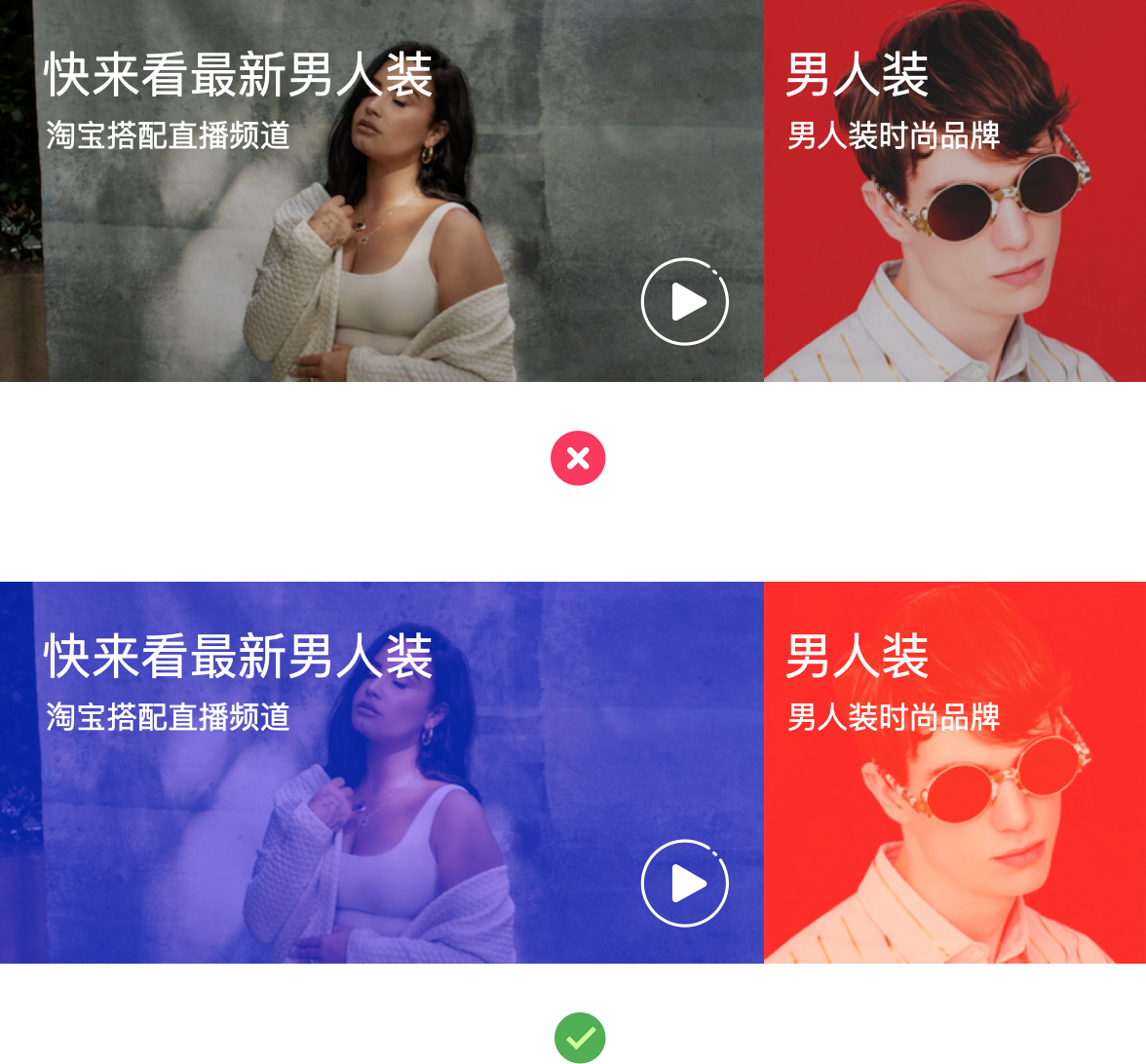
上图这个场景我想是很多同学每天工作都在用的,图片上需要去放一些文字,我们一般处理方式就是在上面叠加一个黑色,给一个透明度,这样文字就能看清楚。这是一个设计手法。

还一种设计手法就是在图片顶部,加一个黑色到透明的一个蒙版,这个大家都会。
但是这两个设计如果对于一些比较年轻,比较潮流的页面处理,可能就会感觉少点什么,那么这个时候就需要我们大胆一点,用一个色彩叠加的方式去设计,效果就会完全不一样。

直接在图片上根据你产品调性,叠加一个彩色,然后讲颜色模式改为线性光,那么整体的感觉就瞬间不一样,画面潮了很多。

我们来看看效果对比,是不是瞬间一个普通的设计就潮起来了,当然这个效果也需要看你页面实际场景去使用。如果你页面就是一个传统的设计,用户就是普通用户,那么可以就上面2个方法去设计,如果你的产品调性需要传递出很潮流,很时尚,那么就可以试试这个方法。

当然你也可以在局部去叠加色彩,效果一样很棒,我最喜欢的音乐软件Spotify在页面中就大量使用这种手法在设计,有兴趣同学可以下载看看。
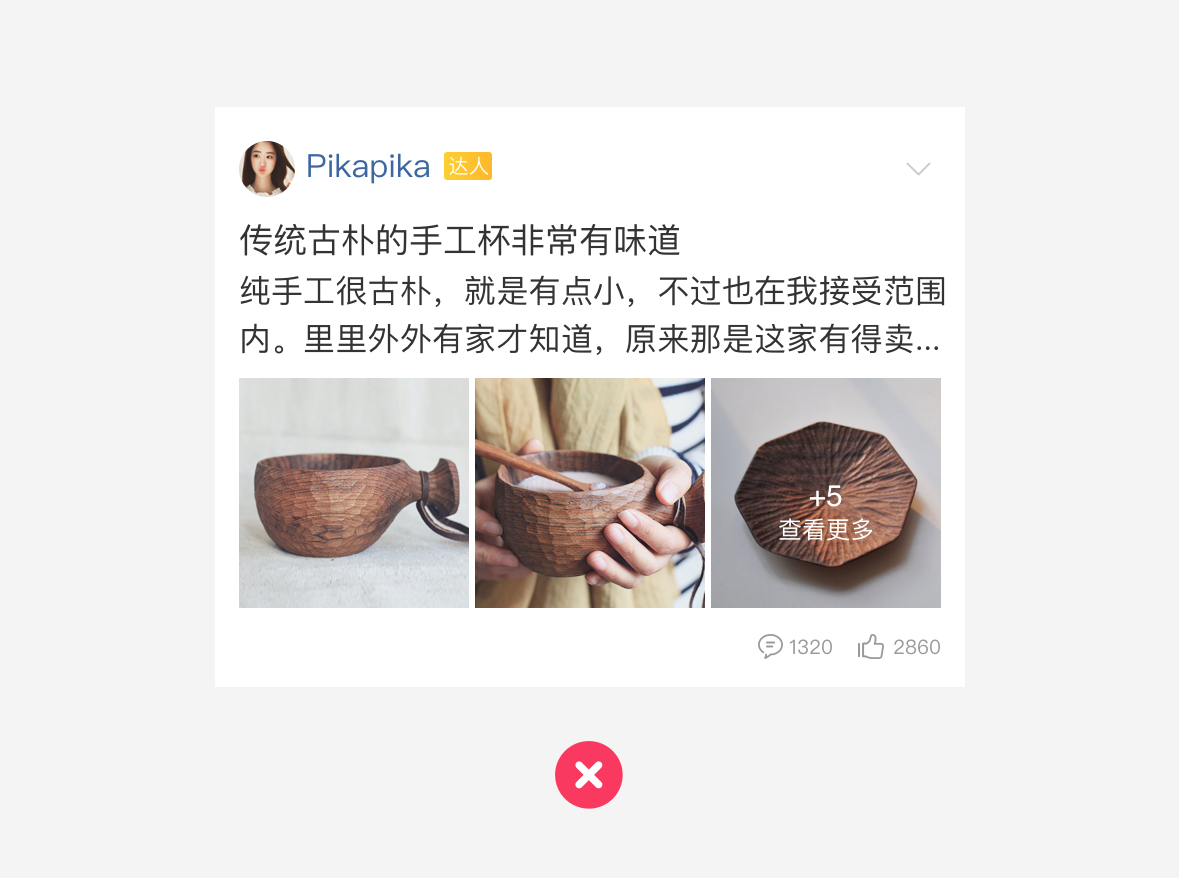
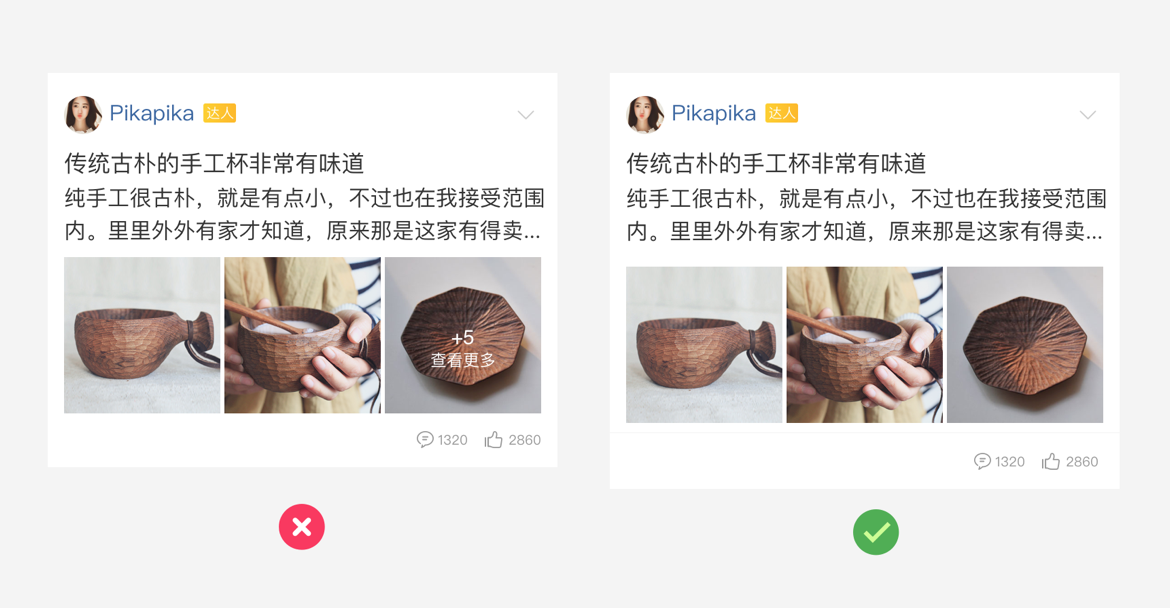
善用空格和留白

有的时候负空间非常重要,很多同学的设计稿,非常的拥挤,页面都像要溢出屏幕了。如上图,文字和图片过于紧凑,图片下面的图标,热区不够,看起来非常拥挤。
大家都太吝啬运用空格了,但是留白和空隙是提升设计中非常重要的点。能让你页面呼吸感更强,是优化设计,让设计更精致非常重要的一个小技巧。

简单优化下,把信息分成3部分,然后加大留白,让信息留白更多,增强设计呼吸感。

最后来看下效果,是不是看起来舒服多了,节奏感和呼吸感更强了,也有例如我们理解信息内容。
最后
今天就和大家分享这么几个小点,希望大家都成为一个关注细节的设计师。
对于按钮控件,Material Design 在规范中写下了“突出一个按钮”原则:布局中应包含一个视觉突出按钮,以使其他按钮在层次结构中的重要性降低,让此高强调按钮吸引用户最多的关注。
依据用户体验设计的宗旨,把这么长一段话说直白一些,其实就是:让按钮帮助用户做出最优选择。
越是权威的设计团队,对自家所探寻出来的核心原则越是从一而终。Google 产品线的按钮设计,始终遵循着MD规范这一个标准。我想就这一标准,来展开对于「按钮」设计的探索。
Material Design 按照视觉强调程度将按钮分为了四个类型:
文字按钮(低强调):通常用于次要操作;
轮廓按钮(中等强调):描边让轮廓按钮比文本按钮更突出一些;
填充按钮(重点强调):填充按钮具有视觉重点,因为它们使用了颜色填充和阴影;
切换按钮(按钮组):使用布局将同类按钮分组。与其他按钮类型相比,它们的使用频率较低。
MD规范之所以如此定义按钮类型,其实就是为了满足设计原则中的「对比」原则,足够差异化的对比才能让用户视线有明确的着陆点。

你可以用“较高视觉级+较低视觉级”的按钮搭配,来引导用户在当前场景做出更重要的操作。

这一手法示例在许多产品中屡见不鲜。例如在一些功能性场景中,出于用户体验,用“较高视觉级”按钮来辅助用户进行正确操作。

而在一些非功能性场景中,许多产品还使用这个手法来突出重要操作,为业务引流。甚至你可以从中去摸索到竞品当前对哪一块业务更具有侧重点。
例如信用消费类金融产品常常用“较高视觉级”按钮引导用户对账单进行分期。而京东白条在账单还款时,也用“较高视觉级”按钮引导用户进行“小金库还款”,为自家的金融业务引流。

这些案例都是在视觉上帮用户做出选择。
但反其道而行之,我们也可以推敲出,当当前场景的敏感度较高时,我们也可以降低按钮的视觉对比,不要对用户进行引导,让用户自行谨慎操作,做出选择。一般在协议、隐私条款场景这样的设计会更为常见。
按钮尺寸是设计界老生常谈的一个问题了,想必最经典的按钮尺寸标准就是 iOS人机设计规范提到的“44pt”。除此之外还有MD规范对安卓按钮定义的“36dp”、“56dp”等等。
但你是不是也疑惑,为什么我们常常看到按钮五花八门的设计尺寸?“44pt”真的是按钮尺寸的标准吗?
这个回答可以在设计师 Scott Hurff 曾写过一篇关于按钮可行性的博文中找到答案。
Scott Hurff 在使用 iOS 9 锁屏状态下的 Apple Music 时,遇到了问题:
在我想切歌时,我常常无法一次就点中切歌按钮,我需要一而再再而三地尝试。我甚至会因误操作而调高音量,或是按到暂停。
而 iOS 9 在这里所用到的按钮尺寸就是经典的44pt。
等到 iOS 10 更新了这一设计之后,上述情况改善了许多。同时也提起了 Scott Hurff 对于按钮设计尺寸研究的兴趣,并展开了一系列科学性的论证。

Scott Hurff 搬出了2006年芬兰奥卢大学和马里兰大学帕克分校的研究人员合作进行的实验。研究人员测试了两个场景:
执行单个任务场景(如激活按钮、点选复选框或单选按钮)
执行连续任务场景(如输入电话号码)
在研究过程中,研究人员在每个场景下都测试了一系列不同大小的按钮。他们发现,当按钮小于9.2毫米时,单个任务场景的错误率显著增加;当按钮小于9.6毫米时,连续任务场景的错误率显著增加。

当时这个实验只确定了按钮尺寸的合适区间。但五年后,两所德国大学的研究人员又进行了另一项研究。这一次他们的目标是:确定触摸屏按钮的最佳触摸目标尺寸。
这一次研究人员发布了一个Android游戏,该游戏被下载约10万次,记录了约1亿2千万次点击事件。游戏的玩法很简单:玩家要点击各种大小、可能出现在屏幕任何地方的浮动圆圈来通关。

分析游戏中的点击事件后,研究人员发现当圆圈尺寸小于15毫米,玩家的错误率逐步增加;当圆圈小于12毫米左右时急剧上升;当点击目标小于8毫米时,玩家没点中圆圈的概率超过40%。
但圆圈的尺寸大于 12毫米时,玩家的正确率也没有显著的数据变化。即 12毫米 就像一个按钮尺寸用户体验的最大临界点。

通过两个实验印证了按钮尺寸设计的科学性后,提炼出了4个关键数据:9.2毫米、9.6毫米、12毫米与15毫米。
而通过换算之后经过换算可以发现,iOS 的按钮建议尺寸约为 7毫米;Android 约为 9毫米。但微软所给到的按钮规范建议则直接是以“毫米”为单位的,定义为 13毫米。
经过数据的换算总结可以得出以下结论:
1.Android 所定义的 36pt 按钮高度约为5.5毫米,在设计按钮时,尽量不要低于这个高度(文字按钮也应该尽量把可点击热区扩展到这个高度);
2.36pt、44 pt、56 pt,这些规范参考数据在具体的页面中需具体分析运用,目前各大规范已放开了按钮高度的指导建议,并不是一定要让按钮保持一个固定的尺寸,只要在合适的可点击范围内,均是合理的;
3.根据以上的实验结论,按钮尺寸的最大临界值 12毫米(约为 82pt),大于 82pt后并不能增加用户可点击概率,更多是视觉方面的考虑。
合理科学的按钮尺寸可以让用户准确地点击并进行操作,能够避免发生类似 iOS 9 Apple Music 所遇到的状况。
我发现当下许多 APP 好像或多或少会忽略按钮的状态样式设计。似乎许多人认为移动端按钮状态并没有 Web 端重要,可能是因为移动端按钮没有 hover(悬浮) 态,认为按钮在移动端只有常态与点击态,状态较少,觉得用户本身就易于区分。
但实际上MD规范提到按钮状态,不但没有简单地一笔带过,还展开了一个专题进行了深入研究,可见把UI控件的“状态”准确地反馈给用户,是多么重要的一件事。
按照MD规范,按钮的状态,一般会发现有:
Enabled - 激活状态(按钮常规状态)
Hover-悬浮状态(Web场景下的鼠标悬浮状态)
Focused-聚焦状态(长按聚焦状态,如长按语音输入)
Pressed-点击状态(按钮被点击按下的状态)
Disable-禁用状态(按钮不可用的状态)
Loading-加载状态(我自行添加进来的,当下较为流行的多态按钮)

正确地在前期规范中定义按钮的状态交互及样式,对按钮的合理设计与用户体验而言其实十分重要。按钮状态可以有效地传达给用户当前操作状态,如发生失误操作时可以及时止损,减少撤销/返回操作的成本。
状态样式定义的过程其实并没有想象中那么麻烦,一般视觉上可以高度与颜色来营造效果。
· 高度 :界面中往往使用阴影来营造高度视觉差,例如常态时的阴影能够营造悬浮、可点击的效果;禁用状态取消阴影,可以营造按钮触底,无法点击的效果。
· 颜色 :颜色的改变可以直接在按钮上方覆盖一层含透明度的颜色遮罩,这样可以确保适量的底色可见性,并且针对每种不同的状态,应调整颜色遮罩不同的透明度值。MD有一套现成的透明度指导建议,可以进行参考。

“帮用户做出最优选择”说起来很容易,做起来却容易被忽视或令产品设计者纠结头疼,不然 Steve Krug 也不会写一整本《Don’t Make Me Think》来教大家如何揣摩用户思想的书了。
我尽量从我能考虑得到的方面,聊了关于按钮交互的设计点,可能不太全面,也欢迎补充与校正。至于按钮的视觉设计,因为过于个性化,且篇幅原因,我就不再展开讨论了。
希望这篇文章能够帮助到你对按钮有新的认识。我是耍家,我们下期再见。












































































在数字化时代,UI(用户界面)设计的优劣直接决定了用户对产品的第一印象和使用体验。其中,设计风格与布局是两大核心要素。
UI 设计风格丰富多样,各有独特魅力与适用场景。极简主义风格以简洁为美,去除一切不必要元素,仅保留核心功能与信息。其界面清爽,能让用户快速聚焦关键内容,如一些资讯类 APP 便常采用,提升浏览效率。拟物风格则致力于模拟现实物体外观与质感,给人熟悉亲切之感,早期的手机图标设计多运用此风格,帮助用户轻松理解功能。还有如今流行的扁平化风格,简洁明了、色彩鲜明,兼具现代感与高效性,在各类移动应用中广泛应用。
合理的布局是良好用户体验的保障。布局需遵循清晰、易用原则。首先要明确信息层级,重要信息置于显眼位置,如电商 APP 将商品图片与价格突出展示。常见布局方式有分栏布局,可将不同类型信息有序分隔,适用于内容较多的页面;卡片式布局则将信息以卡片形式呈现,便于用户快速识别与操作,社交媒体 APP 常用此布局展示动态。此外,响应式布局至关重要,确保界面在不同设备屏幕上都能完美适配,为用户提供一致体验。
























蓝蓝设计的小编 http://www.lanlanwork.com