目录:
一、键盘与命令类型
二、设计要点
三、有意思的键盘交互
























毕竟该处是表单输入的交互终点,用‘前往(Go)、登录(Join)’这些命令词是不是更准确些呢?






文章来源:UI中国
设计并不只是为了区分市场定位,在视觉上对产品做一些修修补补。设计需要从品牌自身出发,设计出来的产品才能与用户产生情感交流、为品牌而发声,这样的设计才能真正为品牌创造长尾的价值。
前阵子和朋友去看车,我们去的第一家店是沃尔沃,沃尔沃主打的品牌理念是「安全」「可靠」,当时我在沃尔沃店里看的每一辆车的外形就像从金属盒子进化来的,棱角分明、线条硬朗,同时每个部件都相当厚实,当时我坐在车里的时候,感觉自己像是坐进了一个大保险箱,里三层外三层把我包裹起来,坐在里面特别有安全感。
我们去的另一家店是宝马,宝马的品牌概念主打的是「时尚」「运动」,所以宝马车给人的感觉和沃尔沃又完全不同了。它的流线感非常明显,而且这种流线型设计一直延伸到车内的每一个部件。印象特别深的是,车里座椅的荔枝皮纹和我们常见的品皮质特别相似,让我感觉自己像是坐进一个时尚的爱马仕箱包里。

其实无论是工业设计,还是我们的用户界面设计,好的设计给用户的感受与品牌理念是相契合的。设计中的每一个细节都是围绕品牌自身而展开,设计出来的产品才能够成为品牌的具象化延伸,与用户产生情感交流的同时也会让用户更加忠诚于我们的品牌。具体怎么做?这需要我们运用统一的设计语言来完成。
什么是设计语言?从设计的层面理解,当你看到一组功能与形式相互融合,向你诉说其特色与优点的产品,从而唤起你的情感反应时,你正在体验的就是设计语言。简单讲,当你的品牌运用设计语言的时候,你的产品会跟人说话:会告诉人们它能做什么,怎么做,以及你的品牌是个什么样的品牌。而这个设计语言也将会从前期的风格设定到后期的设计执行,始终贯穿在我们整个产品设计的流程当中。

首先从一开始的风格设定,比如每次我们设计师接到一个 brief 都会先做视觉推导。但是我之前的视觉推导是这样的:比如现在为一个类似拼多多的产品做设计,然后搜集了一圈竞品的界面,发现拼多多、聚划算、淘宝特价都是这种线框的、扁平的设计风格,所以最后推导的结论就是——因为我们拼购面向的用户群体是低消费人群,而竞品的设计风格是 xxxx 的,所以我们的用户偏爱这种 xxxx 设计风格,所以我们需要用这种风格去设计我们的页面。
搜狐总监总结的竞品分析方法:
其实这是一种循环论证,并不能推导出真正有价值的内容。就像你问一个胖子「你为什么这么胖呀」,胖子说「因为我吃得多」,你又问「为什么要吃这么多呀」,胖子又说「因为我胖,所以需要吃多点」。
竞品分析虽说也是一种前期设计调研的方法,但如果我们的设计只依赖于参考其他人怎么做,最后我们设计出来的产品不仅没办法向人们表达一个完整的品牌理念,而且我们的设计跟其他竞品看起来很相似,失去了自己的特点与优势。
所以,在我们设定产品的设计风格的时候就需要运用统一的设计语言,产出能够表达我们品牌特质的设计。那具体怎么做?这里涉及 2 个关键点,一个是如何找到你的品牌特质,另一个是如何针对这个品牌特质找到对应的设计语言。

首先,想要找到我们的品牌特质,我们可以从一个很有意思的原型中得到启发。如果想让我们的品牌真正能够影响用户,让用户为我们的品牌买单,我们的品牌就需要基于用户内心最深层次的需求,明白用户买单的动机在哪里。这时候我们再对应这些深层次的动机和需求做出设计,效果自然会事半功倍。那么如何能把品牌和用户的动机需求连接起来呢?我们可以借助心理学家荣格的原型理论来一一对应。
荣格的原型连接了人们最深层次的动机和感觉体验,表达了人们的基本需求,最重要的是他将这些需求都具像化为一个个角色。所以我们可以从中找到自己品牌的角色,并且在往后的发展中根据这个角色设定我们的品牌特质和设计语言,进而与用户建立根深蒂固的联系(相当于为我们的品牌打造一个「人设」)。我们先看看荣格的原型具体有哪些:

1. 开拓者
我们也有称之为探求者、朝圣者,它是敢于冒险的、首创的、独立的、不墨守成规的,更多的寻求自我实现和改变,拥有自由的价值观、自给自足的。开拓者通常会在未知的领域,开创新的路径。同时是个驱动力很强的非常有个性的人,能够忍受探索新路上形单影只的孤独。属于这种角色设定的品牌比如有星巴克、路虎都是。
2. 守护者
守护者通常是说无私的、有同情心的、仁慈的人,给弱势群体提供帮助和支持的,同时具有慷慨大方、自我奉献的精神。守护者更多立志于他人的安危和福利,像这种角色的品牌稍微少点,通常是一些救济会、慈善组织等等。
3. 爱人
爱人相关的特点像热情的、美丽的、感性的寻求真爱和愉悦,追求爱的价值观和亲密关系。爱人通常是通过给予和获得爱的强烈愿望所驱动的,这个不局限于爱情,友谊也包含在内,主要是意味着情感,所以一般是香水或者化妆品品牌都是运用这个原型角色。就像 dior,当然还有巧克力费列罗等等。
4. 魔术师
我们知道魔术师的形象通常是爱恶作剧的、滑稽的,有时候能够跨界,打破禁忌,并且自身带有乐趣,善于改变的。魔术师通常渴望乐趣,从单调的生活中解脱出来,敢于打破禁忌,质疑不可能的事物。这种角色设定的品牌我们可以很快想到那个爱玩有趣、经常跨界合作的百事可乐。
5. 创造者
创造者更强调艺术感、想象力、创新性,以及自我表现的价值观和美感上的愉悦性。创造者通过精心制作用来表现自我的事物,让人们耳目一新从而得到认可。像这种强调创造力的品牌比如乐高,用有限的积木组合、创造出无限种可能。
6. 反叛者
反叛者也可以说是不法之徒、外来者,这种角色通常是具有变革性的、反常的、打破常规的,表达一种价值观的解放。反叛者通常存在于社会边缘的,被大部分社会群体看成局外人甚至异类的角色,我们也可以看成是亚文化的一种转变。像这种主打标新立异、反常规的品牌,最著名的就是哈雷。

7. 魔法师
前面我们提到了魔术师,那么魔法师相对于魔术师而言,会带有更多的非现实的想象,精神上的超凡魅力,带来转变的、形而上的意识的扩张。通俗地说,是带有更多迷信元素的。但是最重要的是,魔法师趋向于驾驭各种能量和环境,进而给人们带来身体上以及精神上的转变。同样,像这种强调 magic 的品牌我们第一个可以想到迪士尼,典型的魔法世界。
8. 智者
我们也可以称之为「圣人」,智者通常是一种富有哲理性的、知识渊博的形象,忠于追求真理、乐于分享知识,也是智慧的代名词。智者经常被当成真理的捍卫者以及智慧的来源,为人们指明方向,帮助大家前进的代表。这种角色设定适用于一些知识输出的品牌,比如哈佛大学、金融时报等等。
9. 天真
这是 11 个原型中唯一一个形容词而不是角色名词,它代表着信任、纯洁、健康乐观,有希望的、诚实善良并且拥有简单的快乐。天真代表着乐观主义,不管处境如何都能保持希望和信仰,更像是纷杂世俗中的一片净土或者是一个乌托邦世界。而像这种原型设定一样传达乐观、希望、天真的品牌有麦当劳、可口可乐等等。
10. 统治者
统治者象征着权威、控制、至高无上,同时也有承担、效率、和谐的属性。统治者被得到和控制权利的欲望所驱动,通过对事物的掌控来防治混乱发生。同时也是一种责任承担的表现,以有组织的的方式来完成义务。属于这种角色设定的品牌比如有 IBM、花旗银行等等。
11. 英雄
每个人心目中的英雄不尽相似,但是他们的共性都是勇敢的、有原则的,勇于克服障碍,同时敢于接受挑战、伸张正义,面对逆境的时候坚韧不拔。这种角色设定的品牌比如强调挑战、正义、勇敢的耐克、联邦快递等等。
总而言之,原型是将我们用户内心最深层次的需求,具象化成一个角色,我们的品牌对应上这些角色,相当于对应上了我们用户最深层次的需求,为我们品牌和用户产生情感交流打下基础。同时,它可以为我们设计师想为品牌找到对应的设计风格的时候,提供更多维度的灵感。而这之后的过程,就涉及到刚才提到的第二个关键点,如何为我们的品牌找到对应的设计语言?
我们从前面的心理原型中了解到品牌的角色设定之后,围绕这个角色将会有一系列的关键词去描绘这个角色的特质。我们将这些抽象的、描绘品牌特质的关键词具像化,则可以得到描绘品牌自身的设计元素。具体我们可以借助一个图形四象限来完成:

我们将图形的基本构成(点、线、面)作为我们的坐标延伸——宽窄曲直,用这四个属性我们可以组合出非常多不同形态的图形元素。比如说,我们用「宽+曲」组合出来的图形可以是:实心的圆形、波浪曲线等等;再比如说我们用「窄+直」可以组合出:细直线、带有直角边的矩形等等。
同时,在图形属性的坐标上,我们还需要延展出一些带有这种属性的事物或印象。比如,生活中带有曲线的事物,像有花瓣、棉絮等等,这些事物给人的印象是柔和、温暖的表现;而直线的事物,我们联想一下生活中的带有直角的事物,比如像玻璃、霓虹灯管等等,这些表现前卫、锋芒毕露的事物。

像上面绿色部分的认知印象,针对每一个维度可以联想出很多关键词与事物,那么在我们延展出更加详细的四象限之后,这时候可以再次拿出,我们前面说到的,原型角色的关键词,再和刚才的图形四象限进行比对,利用象限中的图形基本属性,来组合出属于我们品牌的设计元素。具体怎么做,我举一个京东直播改版的案例。
首先基于京东品牌特质(原型设定是英雄),围绕英雄这一个原型我们会有很多关键词去形容它,比如敢于挑战、坚韧不拔等等。不过,京东直播作为京东 App 的主要栏目,更希望吸引更多的年轻人以及女性群体的参与,所以在京东直播里,我们表现的是更加年轻、女性向的英雄——惊奇队长,一位自信、勇敢挑战的女英雄形象。因为像人在不同场合下都会有不同的表现,对于品牌来说也是如此,我们设计师也需要根据不同的场景或者子产品的需求,基于原型的核心理念再做出适应性的设计,让我们设计的品牌更像一个生命体,而不是一成不变的事物。

那么我们围绕年轻、女性、自信这个主题再脑暴出更多相关的关键词。比如具象的可以代表女性的事物:口红、高跟鞋;比如一些抽象的内容,我们可以把他们具像化,比如年轻的「活力」,我们可以用泡泡、花朵来表现,女性的「优雅」可以用香水、丝带表现,英雄的「自信勇敢」用笑容表现。
不过,我们知道用户界面设计相对于平面设计的海报、插画而言,更重要的是对产品信息功能的辅助,所以这里的设计元素运用会更加克制,这意味着需要我们回归到更基础的层面。所以我们需要从刚才的具象事物(比如花朵、笑容)中提取出他们的基础属性,比如花瓣是圆弧形的、片状的,笑容是向上的曲线。同时借助图形四象限,用「宽+曲」的手法来表达我们的设计元素(年轻、女性向在第二象限,对应的宽+曲属性)。在后期设计过程中,融入这几个元素再作出界面设计。

当然,在整个设计流程中,设计语言的设定并不单单包含元素这一部分,还包括颜色、框架、布局等,各个方面的考量缺一不可。
为什么是相对统一而非绝对一致?因为人们对大部分颜色的认知其实是来自于自身的行为,受到心理、环境、文化等背景因素的影响,更多是一种个体的主观感受。比如同样的红色,在中国是吉祥喜庆的代表,在国外普遍认为危险警告的颜色。比如黑色,在大部分年轻人眼里会认为是酷的时尚的颜色,而相对年长传统的人则更多会觉得是邪恶、忌讳的颜色。所以我们并不需要过分强调建立绝对一致的色彩规则,这样也能使我们设计的品牌更像是一个有灵性的生物,而不仅仅是一个僵硬的组织。

比如今年的京东 618 项目,时间跨度长达 30 天,活动页面覆盖上千个,设计师不可能一个个去指定颜色规范、或者让同一个颜色适用于所有页面,所以需要设定的只有色彩感觉和表现手法,这种统一的大方向。所以我们可以看到这些在 618 期间的设计,虽然不尽相同但能让人清楚的感知到,这是来自同一个生态下的主题,并不会因为颜色不同就无法识别。

虽然人们对大部分颜色的认知来自于心理的主观感受,但还有对另一部分的颜色的认知是来自于人们的生理反应。而这一部分,才是我们在设计的时候需要注意的,关于造成人们「感知过强」和「感知过弱」的问题。
1. 感知过强 —— 颜色对抗通道
简单讲,就是相当于我们设计常说的——对比色,虽然我们知道对比色可以给用户带来视觉刺激,但是并不建议在设计中大面积的、长期的使用(红绿或黄蓝对比色),为什么呢?

因为我们所说的颜色,其实是人眼对频率、光的波长的感知,就像我们耳朵听的音高或一个音符时所感知的声音的原理一样。下图是人们视网膜三类视锥细胞对光的敏感度,以及人造红、绿、蓝色光感受器对光的敏感度。我们可以看到,低频视锥(红线)信号是红色和黄色,中频视锥信号是绿色,高频则对应蓝色。而我们设计中常说的对比色,其实就是通过这些视锥细胞的低、中、高频信号的极值相减,才得来的颜色对抗组。所以这种通过对视锥细胞两极的强烈刺激才得到的对比色,长期使用下会让人产生疲劳甚至烦躁的情绪,而在这种不稳定的情绪下,用户非常容易产生误操作,甚至最终迁怒于你的产品不再使用。

所以我们作为设计师可以运用一些方法来尽量控制对人眼的最极端的刺激,比如通过减少对抗色的面积,或者通过将对抗色组中的一个颜色用它的近色替换,等等。
2. 感知过弱 —— 色域跨度
除了以上,让我们感知过强的颜色对抗通道,另一个需要注意的颜色问题就是,让人们感知过弱的色域跨度。我们有时候会遇到一个问题就是,按钮上的文字和按钮的颜色融在一起,导致按钮文字看不清。

这个问题其实就是两个颜色的色域跨度过小导致的,首先我们用 H(色相)S(饱和度)B(明度)的数值来划分色域(如下图)。在统一H(色相)值的情况下,规定了 10 个标准的S(饱和度)、B(亮度)值,以 10 为单位作为一个跨度。两种颜色在这个色域中,至少要相差 5个跨度,用户才能有效感知到两种颜色的差异。

比如下图中的蓝色背景色值是 60,那么放置在这个背景中的文字 A,至少要跟这个 60 的位置相差 5 个跨度,也就是 10 这个位置。如果文字A 的色值只有 30,与背景色的 60 跨度小于 5,那么文字 A 在这个背景上会难以识别。以此类推,深色模式中(如下图)这个背景色值 100,那么在这个背景上的文字 A 色值,最多不能超过 50。

以上关于颜色对抗通道和色域跨度的问题,就是我们需要了解的一些颜色运用中的边界,并在这个边界以内让设计保持最大的灵活度。所以对于颜色,我们需要强调的是相对统一的边界极值,而不是绝对一致的色值。
如果我们把前面说的设计元素和颜色看作品牌的皮肤,那么视觉框架则是品牌的骨骼。如果想让我们的品牌成为一个能够真正影响用户的存在,不仅要有好看的皮囊——在设计元素和颜色上延续品牌基因,还要有强大的内心——视觉框架要能足够支撑起我们品牌的身躯。
视觉框架包括了层级和布局,我们需要在设计的过程中,加入对产品阶段和品牌价值的思考。因为就像人一样,处于不同阶段的人追求的东西会有所差异。同样的对于品牌也是如此,处于不同产品阶段会有不同的需求,相应的品牌价值点也会有所差别。所以如果想让设计的视觉框架能够足以撑起品牌,在这其中将会涉及 2 个关键点:如何定位产品阶段和品牌价值,以及如何围绕产品阶段与品牌价值点设计对应的视觉框架。
首先是定位我们的产品阶段和品牌价值,我们可以通过对照经济价值系统(如下图):产品的阶段分为初级产品、产品、服务和体验这 4 个阶段。

拿京东举个例子,如果我们位于初级产品阶段,我们的平台就是这样的(如下图):展示出所有商品信息,用户需要根据信息联系商品的供应商,去和供应商进行交易。那么在这个阶段的时候,品牌的核心价值在于对商品信息展现的完整性、全面性,只要这个平台能够覆盖足够多的商品,并展示完整的商品信息,这个阶段的目标就达到了;

如果我们位于产品阶段,我们会对商品进行分类,并在平台上提供统一的购买渠道。相应的,这个是以后的品牌价值在于,平台能够对商品进行精准分类或者实现统一的购买渠道功能,让用户能够在平台上买到商品;

而当我们位于服务阶段,我们的平台不仅可以购买商品,我们还会提供售前售后的服务,对应不同的客户群体推荐不同的商品,或者提供定制化的服务等等。平台除了实现交易功能,需要提高品牌的竞争力,在竞品之间形成差异化,为人们提供一系列附加价值的服务,吸引更多用户在我们平台上下单才是目标;

而如果我们位于体验阶段,我们可以从视、听、味、嗅、触觉给用户带来一系列的情感反应,为每个个体营造不同的回忆与感受。让用户与品牌产生情感上的互动,在更深层次上影响用户认知并形成坚固的情感纽带,让用户忠于我们的品牌才是这个阶段的目标。
正因为不同的产品阶段,对应的品牌价值与目标不同,我们才需要针对产品阶段,为品牌设计合适的视觉框架,到后期设计出来的产品才能更贴合地为品牌发声。像今年京东 app 改版项目,在接到这个 brief 之后,首先当然会先看看当时版本存在的问题,下图为当时京东 7.0 版本。

当时团队逐一列出了 7.0 版本存在的几个主要问题:
1. 品牌识别度低
我们可以发现在这个界面里很难发现京东的品牌元素,就算现在换一个品牌同样这个界面也适用;
2. 业务分发局限
这个版本里的商品坑位是固定的,业务展现的数量和形式是局限的;
3. 运营维护成本高
banner 模块采用通栏而且上下渐变的样式,这需要商家制作运营图片的时候,将主要内容严格控制在我们的限制区域内,这同时也增加了我们运营审核的工作量;
4. 楼层过长、转化率低
在 7.0 版本中,中间的楼层频道长达 7 屏,同质化的内容导致平台商品的转化率不高;
5. 促销信息干扰
界面的促销信息让用户眼花缭乱,难以让用户快速找到自己想要的商品;
6. 个性化感知不足
电商平台内容形式趋向单一化,没有太多创新的表现。
有了这些具体的问题项,设计师们开始进行针对性地视觉框架设计。比如,针对个性化感知不足的问题,我们希望重新设计百宝箱区域,打破常见的圆底 icon 的样式,每个图标的边框都是不规则的,让整个区域更有表现力,同时与其他电商平台的界面形成差异化。再比如,针对促销信息干扰的问题,我们希望简化原本频道入口的信息,将原本好几个 sku 信息对应同 1 个入口,优化为单个 sku 与单个入口一一对应,让用户保持专注力快速找到自己想要的频道入口。

诸如此类,当时我们为这几个问题延展出许多设计上的解决方案,输出了不少有创新性的视觉稿。但是随着设计工作越往后进行,我们发现手中的设计并不能很好地解决,品牌在当前阶段中面临的实际问题。
因为在前期框架设计的整个过程中,我们没有把品牌定位这一因素考虑进去,我们发现旧版本的问题,埋着头只想把这些问题都解决了,却忘记抬起头看看我们的品牌现在在哪。我们前面说过,对照经济价值系统,京东目前主要处于服务阶段,还在逐渐迈向体验阶段的进程中。
而处于这个阶段的京东,外部环境是电商平台的逐渐趋同化;内部环境是业务体量庞大,同时产品仍有上升空间。所以我们的阶段目标就是需要加深用户对品牌的认知,业务内容需要更加具备兼容性、延展性,同时需要提高产品的业务分发能力。

结合这个阶段性目标,我们可以从旧版本存在的问题中,发现这 4 个问题才是当前优先级最高的、需要在当前阶段中解决的内容。所以基于筛选后的 4 个问题,我们开始将设计往回收,从视觉框架上更多聚焦于这 4 个问题的优化。
比如针对业务分发局限性的问题,对首页下拉区域的布局进行优化:下拉刷新除了常规的刷新状态外,在营销活动期间用户可下拉跳转至活动页面。我们将下拉路径缩短 30%,共享元素空间兼容更多的业务内容,充分利用首焦区域丰富业务的展现形式。

比如针对品牌识别度的问题,将首页头部区域的层级进行优化:在京东品牌形象 Joy 中提炼出微笑曲线,将微笑弧度应用在头部的背景轮廓上,并且在整个页面中统一植入品牌色京东红,同时在当前我们的品牌尚未成熟的阶段,直接使用京东 logo 强化用户对品牌的感知度和记忆点。

比如针对运营维护成本高的问题,还记得前面说的我们一开始做的百宝箱的设计么,虽然那种设计是更具有差异化和创新性,但是目前产品量级大、业务入口多,而且这一区域涉及合作商家自己提供的素材露出,如果没有统一的外框与规范的内容,运营维护成本是相当高的。所以我们保留了 icon 外框,同时规范每个框中只居中展示一个对应的图形,不能包含文字等其他元素。

最终我们可以看到,改版后的京东 app 无论是在品牌、业务层面,还是在多种复杂的运营场景中,都能实现作为平台的兼容性和延展性。所以,在视觉框架的时候需要预先考虑产品阶段,针对不同阶段需求作出相应的设计侧重,让设计出来的产品能够更加贴合品牌本身。

经过刚才的推导和框架设定,我们对眼前要做的产品设计风格、视觉框架已经确定的七七八八,界面的形态也初具雏形了。接下来要做的设计执行阶段就是我们设计师的魔法时刻,相信每位设计师都有自己的方式和能力让我们的产品变得更优美,所以关于这部分的内容暂不在此赘述。
通过以上章节我们了解到,只有从品牌自身出发,设计出来的产品才能在每一个方面都延续品牌基因、展现出设计的整体性。一方面满足品牌价值需求为品牌发声,另一方面将用户的所闻、所见、所感打造成一个特别的情感反应,让用户更长久的忠于我们的品牌。

不过,如果我们想要创造出能深化品牌基因的产品,我们在用户方面也要投入和品牌方面同样多的关注。因为不仅要看产品的外观界面,还要看产品给用户的感觉、使用方式和效果。比如用户因为什么才被你的产品吸引,用户会从中得到什么,你的产品能带给用户什么感受,用户如何才能为你的产品发生实际行动,等等。正因为我们所做的一切,都应该对品牌产生支撑作用。所以不仅仅是品牌能够识别和定义我们的产品,用户的认知体验也应该成为我们设计考量的一部分。究竟怎样做,才能让我们的设计能够有效的影响用户、让用户为我们的品牌买单呢?
文章来源:优设
卡片式设计对于我们来说并不陌生,从设计类网站上或市场上的一些 APP 中也会看到很多的卡片式设计的案例,卡片式设计也是 UI 设计中最常用的方式之一。
最近在新项目的设计中也尝试使用了卡片式设计,结合实际项目中的一些思考进行总结并归纳出一些卡片式设计的小知识点。同时希望通过本次的总结进行知识沉淀,以及跟大家一起探讨下卡片式设计。
在现实生活中的卡片式设计可以说是无处不在,例如身份证、交通卡、银行卡、名片、便利贴、扑克牌、游戏卡……诸如此类的生活常见品都是以卡片的方式存在,其共同点都使用一个容器承载着内容,并且具有「便携性、信息简洁和相对独立性」。

在项目设计之初我分析了一些使用卡片设计的 App,并且从中整理总结了几个较为常见的卡片式设计的使用场景。
1. Feed流
卡片式的 feed 流设计是一种非常常见的设计,早在前几年 Facebook、Google+ 等产品就使用了这一方式,Feed 流作为一种长内容的媒介,用户需要长时间的滑动看内容并筛选有效信息,卡片式设计很好的解决了内容与内容的区块分隔,让用户在长屏幕滑动中依旧可以很好的明确识别每一块的内容。

实际案例-淘宝微淘

2. 瀑布流设计
瀑布流的出现让单屏区域内显示更多的内容,而内容较多的情况下,使用卡片式设计可以较好的对内容进行了区域划分,让上下左右的内容从整体中具有相对独立性。

实际案例-Pinterest

3. 左右滑动组合型内容
卡片式设计具有较强的层次感,相比于平铺更能呈现内容可滑动的感受,并且块状化的设计让内容具有较高的区域分割感。

实际案例-QQ音乐

4. Tips提醒
作为非界面固定内容,卡片式设计可以让 tips 提醒设计变得更自由,在符合用户体验的基础上,它可以出现在任何我们想要它出现的位置。

实际案例-淘票票会员提醒

5. 结合手势的单块可互动内容
若页面中有且只有一个主内容,并且需要用户进行快速筛选时,可考虑这种结合卡片式设计与手势设计的方式。大大增强了用户对于设计的体验感知和丰富视觉表现。

实际案例-探探首页

6. 卡券类设计
卡券类的设计实际上是一种物化映射的过程,我们在现实中看到的卡券造型,结合卡片式的拟物化设计,让用户在屏幕上可以更直观的感知,提升了设计的代入感。

实际案例-京东领券中心

7. 集合型功能入口
集合型功能入口往往会有多个入口,使用卡片式设计让入口形成一个区域整体,可以做到既统一又相对独立。

实际案例-淘宝微淘关注账号

8. 个人主页顶部内容卡片
个人主页的设计往往会在氛围上营造沉浸感,卡片式的设计可以把关键信息进行概括收归,让原本单个的内容形成一个整体。

实际案例-美团外卖会员

基础的卡片设计规则,相信大家在一些系统级别的设计指导规范中也或多或少都能了解到,不同平台的规范差异其实不会有太多本质性的区别,更多的是处理技巧或方式的差异,而每个设计师对其理解的角度也会具有一些差异化,这里分享下我对于卡片式设计的一些基础想法。
同样的卡片设计,不同的人做出来的感受可能会有所差别,而表达卡片质感的主要关键点在于:卡片形体、投影深度、卡片颜色对比,我们需要了解这些基础知识点之后,再结合实际的 APP 风格进行设计。

卡片形体
就像图标的图形设计一样,不一样的形体也能表达出不一样的气质,因此在设计的时候我们需要依据整体的风格进行表达。异形卡片的设计,可以让原有方方正正的卡片表达出差异化,从造型上打破一些传统的处理方式,再结合一些 IP 人物元素可以更加直观的表达出具体的内容氛围。

投影深度
投影的视觉效果,会直接影响整体卡片的质感,太深太大的投影会显得整体卡片过于厚重,太浅太小的投影则显得过度生硬,因此合理的数值比例可以让卡片看起来自然有质感。在项目中我常用的一组数值规律是 1:2 或 1:3,例如 Y 轴偏移 10px,模糊度则设定为 20 或 30px,这样成比例的数值出来的效果会较为自然,如下图:

卡片颜色对比
卡片与背景的颜色对比会影响这卡片的整体质感,在设计时我们需要把握好卡片与底色的对比,不同的明暗对比出来的质感也会有差异。这里有两点建议:

在使用卡片式设计时,经常会纠结边距的设定,宽边还是窄边?多少像素更为合适?我经常会带着这种疑问去设计。
基于内容的简单规则
卡片式设计作为设计的表现形式,最终是为了承载内容,因此边距的宽窄也需要依赖于实际内容的判断。结合我在项目中的尝试分享以下几点:
多窄少宽
卡片内容较多是使用窄边距,让卡片具有足够的空间来展现内容,内容较少则可以考虑采用宽边距来打造整体的视觉空间感,如下图 app store 和淘宝的设计对比。当然这只是一个建议,实际还得具体问题具体分析。

再如一些瀑布流、宫格、横滑模块较多的 APP 设计亦是如此,在内容较多的情况下会把边距压缩到最小的合理间距。

内外成比例
以最外边为基础值往里设计,间距以固定比例进行缩减,虽然没有删格来得规范,但也可以让设计变得有迹可循。

基于删格
删格系统解决了一些基础的板式问题,有助于提升设计的规范性,让设计更加有迹可循。在设定卡片式的边距时可以适当应用删格系统,让边距与内容形成固定的关系,这样可以帮助整体的卡片设计更加具有细节和规则。

标题的设定主要考虑以下几点:1.是在卡片内还是卡片外;2.标题的字号设定多少更合适;3.标题是否加粗?
卡片内或外的对比
在项目设计中让我较为纠结的是:标题应该在卡片内还是卡片外?通过了一些案例的尝试之后,我总结了一个规则(需要依据内容的形态而进行设计):当卡片内容是独立的模块或模块中只有一个大标题时可设定在卡片内;当卡片内容是以组合呈现或者具有延续性内容时设定在卡片外,形成最外层的主标题。

标题的字号设定
标题主要作用为 2 点:1.简短说明每个模块的内容;2.让用户在长页面浏览中起到引导、定位的作用。
通过一些尝试发现:1.当内容较少时,并不需要太大的字号即可起到标题的作用;2.当内容较多时,较小的标题字号则容易被沉入内容中,让用户在浏览的过程中难以发现,而导致信息获取缺失;3.建议标题与正文字号大小差异在 6-10px,这样可以更好的拉开差异,让标题更具有标题感。

字体是否加粗
常规思维下我们都会对标题进行加粗,我在实际中的经验得到的总结是:需要看手机系统或不同厂商的机型。我在项目之初都对标题进行了加粗,但后续在跟进还原时看到的效果并不理想,特别是 Android 的机型上,因为我们使用的是系统默认字体,android 系统很多字体并未对系统进行优化,而是使用微软雅黑,微软雅黑在android 系统上再加粗,就会显得整个系统的外轮廓特别粗糙,最后我们依据不同的机型进行了差异化的选择。

圆角的设定实际上没有太多的原则问题,只要符合整体的风格调性即可。当然不同的圆角也能表达出不同的质感,大圆角表达柔和、小圆角表达硬朗。
圆角的规则设定
以卡片的圆角作为基础的参考值往内推算整体的圆角使用规范,卡片与卡内的元素形成合理的比例规则,而非随意根据「经验」进行设定。

圆角大小差异对比
大小的差异化呈现出不同的视觉感受和风格差异,我们在设计时更多需要考虑我们设计的产品风格或气质是适合大圆角还是小圆角,而非依据一些设计网站上的流行趋势。因此基于不同的风格或者实际内容场景下进行设定才更为合理。

卡片式设计相比拉通式设计更需要考虑设计中的透气感。在常规情况下,对内容边距及四周边距进行调整,让内容之间具有较好的空间呼吸感,从而让设计得到留白的效果。如下图对比案例,在基础删格不变的情况下,每个间距都在原有基础上扩大了12px(接近 1.33 倍),从而让内容具有较为舒适的宽度进行阅读

选择某一种设计方式的重点在于我们了解这种方式的优点,并且可以把这些优点融合到我们的设计当中。在项目设计中,我总结了几点卡片式设计的优点。
1. 优化模块化,提升内容区域感
模块化的设计也是我们日常中会应用到的方法,结合卡片式的设计可以让模块化的规则变得更加简单,增加了模块之间的可复用性和延展性。而当内容较多的情况下,使用卡片式设计可以有效直接的形成区域分隔,从视觉感知上就对内容进行了分隔,提升用户获取信息的效率。

2. 提升内容独立性
在组合型的内容设计上,使用卡片式设计可以让每个小块内容呈现相对独立的展现特性,结合模块化的设计,可以在一大片关联的内容中,做到既统一又相对独立。

3. 增强视觉空间感
卡片式的设计可以提升整体设计层次感,通过投影、前后颜色的设定,让内容与背景之间产生视觉空间感。

4. 增强视觉表现力
在设计中我们可以对卡片进行异形设计,用来达到我们想要的风格表现。当然在一个页面内尽量不要太多,尽量使用页面中的首个卡片进行差异化处理,让整体表现出一点不同即可。

5. 增强可点性
卡片式设计产生的空间感,让每个模块更加突出,相比扁平式的处理方式,卡片式从视觉感官上会较为突出,从感官上更具可点击感知。

任何一种设计方式都会有其利弊,最终选择某一种其实不过就是当下最适合而已,而在尝试中我也总结了几点卡片式设计存在的一些缺点,当然只是个人的思考而已。
1. 横向空间利用率降低
卡片式设计的存在左右边距,因此在有限的屏宽内内容横向区域相比于拉通式设计有所减少,在内容较多的情况下可以适当调小卡片左右边距。

2. 避免过多的层级
从整体来说,卡片式的设计本身就是增加了基础背景的层级表现,其视觉层级相比拉通式更为丰富,因此不建议在卡片上再二次叠加块状式设计,避免造成层级复杂。在项目中也会遇到内容层级需要多层级的表现,从中总结了2种方式:

3. 不适合长文或内容多的表达
若在设计上使用了卡片式的设计风格,但在一些长文表现的界面建议去除卡片。长文章的页面更强调阅读的沉浸感,用户需要更多的专注于文字,这时候无边的体验更适合。

4. 把握好界面的分区,避免过于拥挤的排版
卡片设计具有独特的视觉空间感,但卡片与卡片之间也会有分隔,因此在设计时更应该对内容进行归纳,避免产生过多的小块卡片而导致排版过于拥挤、凌乱或者内容不够宽度展现。

无论是卡片式或者拉通平铺的方式,其最终的目的都是为了服务于内容,我们在做设计的过程中只是选择适合于呈现我们内容的一种方式。根据具体的内容情况给出合理/合适的设计判断才是我们需要不断提升的关键点,切莫流于形式而忽略了内容设计本身的重要性。
文章来源:优设

根据遇到的问题,总结的一些小经验,个人的一点薄见,欢迎大家交流。
最近有小伙伴接到了国外的运营外包项目,发现国外和国内对于运营的需求是有差别的,这篇文章就谈谈国内外:中国、韩国、欧美,它们运营设计的各自特点和里面的门道。
主要从以下三方面来说:

三个地区文化差异大不相同。

中国从古到今讲究遵循传统,过年过节讲究气氛,营造一种氛围。用红包来表达祝福和心意;其次,就是社会环境,中国人喜欢「热闹」,逢年过节,一帮人聚到一起才热闹,别人都买、卖的火的肯定就是好的,所以就「跟风效仿」。
韩国建国很晚,历史相对比较短。所以文化氛围比较年轻,偶像文化在韩国盛行,传统的东西相对较少,都是比较年轻化的:年轻化的偶像,年轻化的文化,年轻化的价值观。
欧美整个文化环境受移民的影响,比较开放国际化,体现的文化也是比较多元的,包容性、简洁、时尚是这些它最直接的特点。
接下来分别谈一下三个地区运营推广的设计特点差异化:
中国
中国的运营突出的是优惠:送红包、满减、优惠券等;必须要喜庆,鲜艳的色彩:以红色、橙色、黄色居多,来刺激消费。就好像进了卖场「瞧一瞧看一看,季末打折满100减99」

韩国
韩国的文化里「社交」这一关键词体现的尤为重要,「Line」这款APP对韩国影响比较大,里面的矢量涂鸦风格的插画深入人心,Line 官方设计可爱且特色鲜明的「馒头人」、「可妮兔」、「布朗熊」和「詹姆士」四个形象也很有特点,所以Line的「IP属性」和「矢量涂鸦」就成为了韩国主流设计风格。

而韩国的偶像明星文化也颇具影响力,在推广时也会用到明星来制造效应。
我们从整体构图解析一下三个地区的设计细节。首先把一个运营 banner 按照组件层级进行拆分,分别来看一下。
分为:文字层、主体物层、装饰层、背景层

文字层
从文字层可以看出中国的文字层级划分更加清晰。运用「格式塔」原理,主文案和副标题的突出,能让用户对信息提取更加准确直观。

中文结构的复杂性,排版上必须严格区分,所以在层级划分上装饰线的运用也是比较常见的。(后面有针对性字体设计形式,详细解读,这里就不细说了)

韩文的本身的图形特质,为保证识别度,文案提炼精简,信息层级相对较少。文字层级一般分为两层。

有意思的是韩文由于字形结构的单一,排版上很多时候会搭配字体形式的变化来增加排版样式的变化,装饰线的运用也比较多变。

英文排版上本质上和韩文相同——符号化,通过字形的特点来特出主要信息。

排版的优势性,让其排版变化上自带韵律感,加上装饰线的运用,本身字形的符号特性视觉呈现很有设计感。

主体物层
为了辅助信息传达,往往采用图文结合,注意主体物的构图布局朝向,主题物对主要文字起到视觉引导作用,用户的聚焦点一定是主文案,而不是主体物。
下图里「手」作为整个画面的「支点」,把模特的脸部向主要文案指引,最终达到活动的最核心。

下图里「眼睛」为整个画面的「支点」,利用眼睛视线,把用户向文案核心指引。

利用周围的物体形成三个「支点」,把视觉中心聚焦到中间主文案。

装饰层
点线面是运用最多的元素,中国把平面设计的三大构成运用到了。

为了营造构图的稳定性,在设计里加入点和线的元素让画面占比更加平衡,同时弥补画面中空白的地方,减少负空间,让构图更加饱满。

同时点和线的元素也是为了辅助衬托主体元素,分布要合理,避免过多,造成使画面的拥挤。

面简单的理解成形状,用形状配合主体物,达到聚焦视觉中心,来突出主题,但是形状不易过于复杂,「格式塔原理」——「简单」原则(我们的眼睛在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体),用户更容易理解。

三角形——利用稳定的特点来达到视觉的平衡

圆形——最简单直接有效的图形元素,视觉聚焦更明确

多边形——丰富画面,多边形的边角多的特点也多用做突出设计的高逼格

形状流体在营销中突出了活动的促销感和气氛,在重大活动中经常看到,色彩上也比较鲜艳。相较欧美、韩国,中国电商运用比较多,这也侧面反映出出中国运营推广竞争的残酷性映射出来的「浮夸」。

背景层
中国设计里最多变的就属背景了。可以利用多彩渐变、放射的线、还有图案叠加,让画面迎合表达的主体基调

韩国的设计分为涂鸦放射背景和纯色背景简单几何形状

欧美撞色对比和性冷淡纯色底,也会运用视错觉,来吸引用户眼球

文案是营销第一要素,想办法突出运营信息,是所有运营必须要注意的,这就有了根据活动气氛进行字体设计。
中国字体的复杂和文化的久远特殊性,对于字体我们是有很深的研究和造诣,表现空间也很大。另外由于中文字形的复杂,导致字库设计成本比较大,字体种类相对较少,为了避免字体版权问题,多采用一些设计变形来达到营销推广目的。比如针对字形进行改变、针对笔画进行加工、针对体积和质感进行变化等。
层次叠加——提取等比重的笔画,变现字体的体积和空间感

笔画链接——让文字直接更紧凑,空间运用更整体合理

笔画装饰——增加文字设计感,突出表现风格

厚度层次——让字体突出,增加厚重感

字形改变设计——考虑到字体版权,对字体进行再设计,结合主题进行宣传

字体内部装饰——字体呼应主题的一种简单方式

韩国字形相对简单,变化不是很多,运用厚度体积和笔画装饰来表现字体

欧美的西文字体更多的是运用和主体物穿插、和字形搭配的变换,和复古风字体厚度设计

可以看到不同的国家地区根据本国习惯、审美、风格不同,都有各自不同的设计。中国营销快速简单直接出效果;韩国偶像路线,不管是对于模特的选择,还是网红形象的选择,把粉丝效应运用到了;而欧美则简单兼顾设计创意表现。
随着教育在大趋势下崛起,很多学习类产品开始出现。很多在做教育的小伙伴求助,学习类的运营 banner 无从下手,思路不清晰,那么我稍稍的屡了一下思路,浅谈一下学习 banner 的个人薄见。
在很多设计师刚开始缕思路的时候,总因为无从下手而着急盲目,下意识的认为「我不会啊」!那复杂的不会,就从简单的开始缕。从设计开始,我构图都没想好,设计啥设计?那再简单点,从构图开始吧,我思路都没想好,构啥图?继续再简单点,一步一步往前推,直到推到最简单的细节,从最初第一步开始做。你会发现,首先第一步就是先建立一个符合主题的思路。
谈到学习类 banner,光听一听就觉得头大甚至很讨厌的事情。因为本来学习就是让人很拒绝的,如何引导用户主动做一个不想做的事,就得用到一些特殊的手段了。
咱们这次主要从以下方面来多维度探讨:

K12教育
K12 也就是九年义务教育和三年高中,所以人群定位青少年,年龄 7-18 岁。这个年龄段非常单纯。
大家可以回想一下我们小时候,在这个年龄最享受的是什么?那就是「满足感」和「参与感」,我们小时候玩积木、做游戏,最重要的不是赢了能得到什么东西,而是参与到其中享受快乐。所以建立一种参与感,参与进来「一起玩」的感觉,就会得到满足。

我们看到下面这类 APP,为了能够吸引这一部分用户,大多都以有趣好玩为主,「游戏性」是最大的特点,所以情感化设计是非常好的选择,通过丰富的「体积感插画」用游戏的思路激发兴趣,让他们感觉有参与感,从而吸引他们「想看」并「点击」。

知识付费
而对于成年人来说,学习需求变成一种「插件思维」,能够快速学会,或者说是能够收获很多的干货,突出不枯燥、学会、能懂。这类的情感化设计相对于少儿学习插画,更多的突出主题所以,以更极简的设计形式。


有时候文字作为主视觉中心更加直观,整体设计风格可能更加简单,对于成年人来说,这种设计更能直达我们需求本身,更容易理解。

高端知识分享
对于这部分人来说,定位跟上面两类完全不同,从所处层级来说就不同。首先这类人,学习的可能就不只是干货了,更多的需求是职场环境带来的。比如,我怎么跟同事、朋友、下属更好的相处,如何具有更好的说服力,或者是想进修一下,就有了学习需求,基于「马斯洛金字塔」里的,这里学习需求可能也是更高层次的,为了体现自己的价值。

所以更关心的是,这是谁讲的课;通过设计情绪版,映射出当前课程的专业、严谨、课程的价值高,这些关键点。

课程的品质感的体现,颜色不能太多,插画设计元素少,更多的利用文字排版和少量图形来突出主题。
总之,根据所代表的用户来针对性设计。就好像剪头发,Tony 老师肯定不会给一个 20 多岁的年轻人理一个小平头;穿衣服也一样,你上班肯定不会穿个背心裤衩就去了,但在海边放松你也不可能穿个西装、牛仔,我相信大家都能明白这个道理。
良好的构图,目的是能够让用户易懂,首先结构要清晰、简单,主要构图比如:居中、左右。

居中结构
突出活动文案,居中构图是个很好的选择,不足就是体现不了有趣好玩的调性。直白说主要就是明确干什么。所以用户的视觉焦点会聚集在重心区域,忽略掉周围的东西,在设计的时候,周围元素主要是衬托,不能抢主视觉重心。

所以说运用插画风格的话,简单轮廓插画和剪影插画是最适合的。

设计的时候注意几点:一,主体物要突出饱满,太小容易画面太空;二,弱化辅助元素并不是要把它做的粗糙。

左右结构
左右结构分为两种,一种是左图右文,左文右图。两种构图的秘密在于,用户的浏览顺序是「从左至右」,如果图在左边,图在表意性不明显的情况下,我们需要看一遍文字,再看一遍图,这样图相当于重复浏览了两次;文字在左边就减少了重复阅读,提高了阅读效率,在运营推广「3秒原则」里,是首先要考虑的因素。而插画设计本身也是为了烘托气氛,表意性不是很明显,所以突出文案尤为重要。

所以,市面上大部分的学习知识类左右构图的,更倾向第二种左文右图。

左右构图受限于屏幕显示内容,所以,有一个明确的主体物至关重要。比如:像 VIPKID 和哒哒英语,会有一个自己的 IP 主形象,比较生动突出了品牌特征,还能让用户有代入感;还有像一些知识分享的,就会有一个明确的讲师或者人物,体现专业权威性,在设计上一切都以突出主人物来展开,就不要设计太过于复杂。

不同于电商的模特,主人物首先穿着上不能太花哨,要正式;周围装饰上不要太浮夸,要精简,甚至像高端知识分享的,背景就一个简单颜色来衬托。

衍生结构
还有以上面构图衍生的构图形式,比如倾斜构图,受限于 banner 尺寸高度,过大的倾斜角度会让画面失衡,负空间留白不均,会让画面不协调。

构图比例合理
注意画面整体构图比例,文案占比永远都是大的,不要让主要画面辅助元素过大抢了文案的风头,因为即使图形辅助再精彩,用户更关心的是「你能给他看什么」。

文案和辅助元素大概是六四开,黄金分割比例能让焦点更多的关注内容,有些小伙伴可能在做的时候过多的沉浸在放大的画布里,由于没有直观感受,错误的预估当前构图的合理性,所以做图的时候多缩小画布离远看是个非常不错的方法。还有一个就是,做完了 banner 导出图片,双击打开图片,把图拖小到无法拖动为止,再看当前实际尺寸大小,用实际尺寸来检查。
更多构图形式:《文案超多的海报设计该怎么排版?16个实用模板送给你!》
文案选字
文字的选择也是衡量当前产品用户定位的标准,首先文字结构不能太过于复杂,K12 教育因为本身用户年轻化的特点,字形简单而且饱满有趣,所以一些艺术手写可爱字体比较适合。

免费商用可爱字体推荐:沐瑶软笔手写体、站酷快乐体、郑庆科黄油体、站酷小薇 LOGO 体、锐字真言体。
其他可爱字体推荐:汉仪唐美人、汉仪糯米团、汉仪铸字童年体、汉仪小麦体、方正胖娃体、方正字迹新手书、造字工房童心、文悦方糖体。
如果是高端知识分享和知识付费,体现高端。文字就要简单,字形不要那么随意,一些黑体和简单的衬线体就比较合适。

免费商用黑体衬线体推荐:思源黑、思源宋、站酷文艺体、方正书宋简体。
其他黑体衬线体推荐:汉仪瑞意宋、方正清刻本悦宋、方正兰亭、造字工房朗宋、造字工房黄金时代体、造字工房尚雅体。
文案排版
当用户人群比较年轻,意味着所有的呈现方式都要直接,文案精简并且排版直观,提炼关键主标题,信息层级要拉开明显,如果信息层级不清楚,识别性是很差的,先看下面的案例:

看这两个,明显右边的对于我们识别,和对当前功能的认知更清晰,还有一个明显的视觉引导,突出了最主要的交互点;而左边的由于信息比较密集,导致我们无法短时间反应出关键信息是什么,这是比较糟糕的,运营同样如此,而运营比较尴尬的一点是,如果用户看不懂或不感兴趣,是根本不会点击、不予理睬的。那么流量入口的意义就没有了,设计的再精美,都是一个非常差的作品。
提炼文案是很有必要的,下面两个同样的设计,右边对于文案的认知就更明显。

有的时候往往文案的关键信息比较多,我们在排版的时候第一个重要点,就是排版怎么拉开信息对比,同时又让排版紧凑?有时需要增加一些特定图形,或按钮。但是又会考虑,加了这些特殊图形和文案又显得相对独立不整体;还有就是关键点该怎么取舍,强化那些文案、弱化哪些,或是主文案是重要的,同时关键的数字也要突出怎么办?

左图,左边主文案放大了关键点,由于右边文案文字比较粗,所以层级拉开还是不够突出,如果想拉开对比的话那就让他们截然不同。右图,字体选择上拉开强弱,让右边的文字比划选择细一些;左图的关键数字不够突出,通过提亮改变颜色,来强化;按钮在左边画面显得太独立,和文案没有形成统一关系,反而按钮看起来变得要比文案重要,那么把按钮插到里面。
现在所有的信息,一环插一环,并且突出的文案明显,关键数字也明显;最后让他们整体在画面构图中面积比例放大,改版后是不是舒服很多。
还有一些小伙伴可能觉得亲密性原则不就是距离相近么,然后没有把控好各个部分的文字距离,导致反而该拉开的没有拉开,该近的没有近。

上图这个案例里,主文案分为了两行,但左边由于主文案行距比较宽,而跟辅助信息的距离太近,导致亲密性不够,而由于副标题文案又比较孤立,上半部的信息和下半部信息太散,整体统一度不够。
右图改进后,调整合适行距,并且加装饰线,协调一下辅助信息比较短的问题,同时也起到分割的作用让上下文案有关联和统一。
文案排版的其他细节还有错位排版时,注意错位的大小,太大会丢失掉排版的平衡性;注意文案排版对齐,往往有的时候不注意,会让你的作品看起来不够精细;文案做倾斜处理的时候,一般情况都是往右边倾斜,第一,右边都是我们的主要习惯方向;第二,往右可以很好的把用户引导到关键信息上,这些也是做 banner 排版里经常犯的错也是要规避的一些坑。

颜色倾向
如果是代表年轻化,多用绿色和黄色,绿色代表活力、生机、积极向上;黄色系代表温暖、希望、舒服。
这两个颜色由于是临近色的关系所以也会搭配出现在画面中,色环 90° 角的颜色搭配所以是最舒服的配色,还有就是颜色对比非常和谐。
由于蓝色是绿色的邻近色、是黄色的对比色,红色是绿色的互补色、黄色的邻近色,所以绿、黄、蓝、红这些会在画面中组成主色、辅色、点缀色。
注意协调好每部分颜色之间占比,主色 60% 左右、辅色 30% 左右、剩下的辅助色 10% 左右。

如果是代表科技、互联网,就会以蓝色为主,颜色也不会像上面那样丰富,颜色体现的设计也没有那么活泼,代表冷静、自然、科技。
一般画面在2-3种颜色,以蓝色为主,再搭配紫色。因为紫色和蓝色是邻近色,不会像暖色调一样太冲撞,所以我们经常会看到蓝紫这种「好基友」的搭配。

知识分享类,分为普通的讲师分享和高端知识分享。讲师分享颜色要亮一些,颜色搭配大概是 1-2 种。
而高端知识分享,要体现知识的稀缺性和专属感,代表尊贵、品质、价值,颜色大多用暗色或消色(消色就是黑白灰),大概也是 1-2 种。

颜色方面我总结几点坑需要避开的:一,如果用插画表现,一定要避免颜色的灰和脏,因为学习代表着积极向上的,灰色不适合。颜色选取的时候大概要避开「颜色警示区」的位置。

二,插画风格避免选择紫和一些冷色调,以暖色调为主,才能贴合情绪版定位;三,同样的道理,颜色不要过于艳丽、过于刺激,反差明显了,反而阅读体验不好,影响观感;四,所有的颜色最终都要定位到主题上,做完后,反向推倒检查一下,颜色呈现符合当前文案定位吗?符合面向的用户人群吗?根据主题当前配色合适吗?
更多电商配色方法:《这是一篇不看会后悔的配色干货》
最后我想说的是,所做的东西把自己当成模拟用户自检一下,自己如果看到这个 banner 会点击么?会吸引到你么?能直观感受到么?会让你舒服么?如果连自己都无感,那是相当失败的。
运营专题在设计的时候,我们要考虑的是针对运营需求,给特定需求的用户传达零成本阅读体验,很多设计师做的 banner 画面特别乱,原因是画面中没有突出主体元素。
所以在 banner 设计上要考虑贴合当前传达的主题,所谓设计的「言之有物」。下面来详细的谈一下运营设计时如何突出主体元素,其中的言之有物。
运营活动最终想给用户快速传达文案信息,也就是「三秒阅读」体验,配合辅助文案的主体图形更能方便用户去理解。
可以看到下图左为了让画面丰富,设计师往往会加一些辅助元素或图形;而图右糟糕的元素添加反而会过度设计,干扰用户对于运营活动本身的理解和其表意性。

那么,如何突出视觉主体物,而达到最理想的设计作品的表意性呢?
我们从以下五方面细谈:

流畅线条的运用
我们在看音乐类运营 banner 的时候发现线条运用非常普遍,特别是利用 illustrator 里的「混合工具」来实现两条线之间的复制混合。

人物涂鸦剪影
往往为了表现特定的主题:比如年轻化、个性化,通过错位移动,添加亮色来使人物突出,往往更多的表现在:音乐、设计、嘻哈接头文化的电商运营宣传中。

这类设计个性鲜明,所以做之前考虑好,所要传达的特定的人群是不是符合当前的审美认知。
简单几何形状
有时候为了让传达主题更加明确,简洁化设计很有必要「少即是多」,所以比如学习和知识付费类的设计,干脆就用简单的圆形、方形、波浪曲线。

下面这个案例,设计者为了使这几个人物不会太散,用圆形包裹,目的也是为了更加整体,试想一下,如果把圆形去掉,人物不仅会显多,画面也显得既单调又乱。

立体几何载体
让风格调性显得品质高,同样让设计少而精。需要注意的是,品质感高逼格的设计所用的图形相对要规整一些,尽量不要显得太随意,多用方块形状和立体几何载体。
比如网易严选,为了突出「所卖东西都是精挑细选」,会采用立体几何载体衬托的方式,所表现的就是「隆重和百里挑一」,我们不一样~(会唱的朋友们一起唱)

多边图形
运用模特表现的时候,高品质感会用一些规则多边形,比如:四边形、多边形等。多边的形状会给我们带来稳重感,「尊贵感与众不同」往往是这类商品想传达给我们的。

不规则流体
促销类电商营造促销的氛围,激发购买欲,会用到多色彩的不规则流体,目的为了传达「降价、折扣、满减、超值、限时」等 ,往往会为围绕主体物四周,突出主体元素。

小结
图形化元素是最简单也是最实用的一种突出主体元素的表现方式,不管是用哪种,一定要想明白所表现的主题:符不符合当前主题;推广所属对应的用户群体:心理认知上能不能赞同;满足这两点,所加的图形才有意义。任何图形都是为了辅助突出主体元素,记住这一点,你就不会盲目的进行设计。
文字铺底
直接把相关文字铺底是最常见的一种方式,用当前所对应主题的人物名字、相关文案、对应英文等。

文字与主体穿插
利用文字与主体的穿插营造出空间感,也是在平面设计中经常用到的手法,同样也是在保证文字基本的识别度前提下。

注意文字颜色与主体颜色之间要拉开反差,不要糊成一坨,就适得其反了,适当的时候加一点点阴影还是很有必要的。

小结
不管是什么形式,所加的文字要有意义,跟主题相关。任何加的文案一定要能衬托主体物,也要有很强的表意性,毕竟文案才是最重要的。
主体物吸色衬托
从主体物上之间选取,作为背景颜色搭配,来衬托主体物简直不要太完美,前提是主体物的颜色相对够和谐舒服。需要衬托的背景颜色相对要弱一点,以突出主体。

颜色对比
我们一想到颜色对比,马上想到「红配绿赛狗屁」这句话,这句话的意思不是说红配绿不行,而是说错误的红配绿不行,听不懂啊?来,举个栗子…李子…梨子…例子!

左图的红绿颜色占比可以看到是比较平均的,大概1:1的比例,但是红色作为一个比较刺激的颜色,颜色很鲜艳,如果搭配的绿色也一样饱和度很高,两个撞到一起没有一个突出色,画面就不会那么和谐了。
右图如果我们把红色的占比相应的减少,饱和度不变,而绿色降低饱和度,从而面积占比增大,起到衬托的作用,画面之间是不是舒服很多。
下图其他的颜色对比同样如此。

小结
颜色对比的口诀是:主体如果是亮色,背景就用冷色;主体用重色,背景用亮色;主体用纯色,背景用灰色;不管哪种对比,主体物的颜色一定是面积最小的那一个,无论如何拉开颜色对比反差是王道。
人物面部打光
人物面部是最容易辨识,也是视觉焦点部分,所以让面部从画面凸现出来尤为重要,让光源聚焦到脸部,主体人物显得更加有质感和饱满度。

物体亮部打光
物体和人物相比相对简单,亮部高光部分为视觉焦点,让物体显得有质感,只需要给亮部特殊光源即可。

小结
光线能在突出主体物的同时,让构图更加丰富和饱满,切记光线不要过亮,看起来会很不舒服。
人物截取范围
截取摆放人物的时候注意,为了让视觉焦点集中、有辨识度。具有代表性的人物和明星一般截取一半左右,大约胸部以上部位;而电商模特为了展示所卖衣服,一般露出大约三分之二。

万万不要切头部
让人物完美的呈现在画面之中,让画面能够看起来舒服些,构图也相对完整,反之把头部一刀切,会使画面负空间变小,构图拥挤,而观看者对于人物的识别度也随之降低,阅读成本变高。

多人物摆放要求
多人物组合时,整体人物处理要基本保持一致,特别是眼睛视线要尽量保持统一的视觉基准线,不然会显得杂乱不堪。

多物体的摆放
表现美食产品的时候,文字居中构图,物体散点摆放要注意,角度的统一,统一俯视角度,不要有俯视有平视,保证统一度。

案例分析
这是一个小伙伴做的医美类的运营 banner,当看到这个设计的时候我的内心是崩溃的,我们分析一下问题。

问题一,首先主体物没有突出,主体人物偏灰,背景也灰;问题二背景太乱,没有视觉焦点;问题三,文案识别度完全丢失掉了,排版也太乱;好下面我们来改一下。整体看下来,并没有表现出医美要体现的「变美」,用户完全没有视觉感受。
调整改动

前后对比
最后我们来看看对比效果,是不是好很多。

无论什么样的设计,加什么样的元素,目的只有一个就是要有理有据、有道理,所有的运营设计都是为了辅助主体文案。不要让你的设计无用,或者减分,把设计元素最大化发挥它的作用才是设计的最终目的,你就说是不是吧!
业内有很多人觉得手势交互没必要拿出来深究,觉得用户使用产品的过程中,自然而然就会去使用拇指,进行手势操作。但这种说法,就跟「用户心理模型」类似。当然,对于用户来说没必要深究手势交互,但作为设计师,如果不了解其背后的逻辑,那么就无法解决产品设计背后的一些问题。
所以我们今天,好好聊一聊手势交互这件事。你会发现,原来你以往观察或以为的设计问题,都是手势交互在作祟。
我们以前经常听到「以用户为中心做产品设计」这句话,意思是产品需依附于目标用户的真实场景来设计。与此同时,其实还有一句话在提醒着交互设计师如何做产品设计,就是「以触摸屏为中心做产品设计」。
为什么呢?因为用户从始至终都是在跟触摸屏做接触,不管换了什么设备,他们都是要通过屏幕与产品进行交互的。
我们可以在这里思考一下手势的意义。
手势的出现改变了什么?可以回想一下 iPhone 4 发布的时候,当看到这样一台屏幕上没有任何按键的设备,是不是会觉得不可思议?键盘,电话接听按键等都消失不见了。

人们在使用 iPhone 这样的产品时,不再需要去强行记忆任何固体按键。触摸屏与手势的结合,帮助我们隐藏不必要的元素,帮助用户聚焦于内容,在有限的物理空间获得更多的信息。
所以用户通过触摸屏与产品进行交互,跟通过键盘按键与屏幕进行交互是完全不同的。手势交互更自然且更。
手势操作对我们来说如此自然和直观的主要原因是因为它们类似于与真实对象进行直接交互。譬如你用遥控器控制电视上的按键,需要通过上下左右这样的操作来定位指示器,而触摸屏直接就可以通过手指点击内容进行操作。这是完全不同的概念。
综上所述,我们能知道,手势的三个要素:简洁、易用、直观。
所以我们通过一些常见的手势行为,就可以在产品界面上很轻松的完成任务。
常见的手势行为:
当然,我们经常也会遇到一些背离手势交互的产品设计,虽然也是点击、拖动等等,但操作起来总是不那么顺心。这里面有一个关键点就是,手势直观性。
有数据表明,苹果的 3D Touch 使用率非常低,就是因为直观性太差,用户不知道通过这个操作能带来什么结果,且使用它需要长按,经常会同时呼出「卸载」,那么效率也就会降低。久而久之,用户就不去使用了。
正面例子如下图,滑动与文案结合。

这样一看,用户马上就能知道这个操作行为如何触发,紧接着就产生行动,然后会反馈结果。
这也是手势交互的核心:触发,行动,反馈。
对比 3D Touch,触发没有提示,行动后时常有两种反馈结果,相比起来就不那么友好了。
除了上面聊的这些,手势交互还能从另一方面来提升效率,就是拇指操作区域。
我们都知道,现在手机屏幕越来越大,甚至比最早屏幕大了一倍以上。但是很多设计师并没有转换思维,跟进这个趋势的变化。
这里给大家普及一个知识:大部分人误以为,手指在屏幕上的热区是永恒不变的,但其实手指热区会根据设备的变大而缩小。因为手掌支撑设备的重心靠后走了,所以拇指操控屏幕的范围也就变小了。如下图。

结果是,手机屏幕变大,双手持机的用户变多,但依然还有 75% 的用户是使用拇指来触摸屏幕的。因此,术语「拇指驱动设计」应运而生。
我们上面说到,在使用一些产品的时候,经常会遇到使用起来不顺心的情况,然后说了「手势直观性」的概念。但这里,还有个更重要的原因,就是「拇指操作区域」。
拇指操作区域被分为三块内容,分别是:易于触达,难以触达,以及介于两者之间的区域。
看下图。

所以在设计界面时,要注意界面的主要操作元素是否处于用户易于触达的范围之内。
如果你仔细观察并思考过,也会发现,iOS 的产品界面中,「返回」按钮就位于「难以触达」的区域。原因是产品人员本身也不想用户返回或退出,而是让用户聚焦于当前页面,想要返回,那就需要付出一点成本,什么成本?操作成本。
有人会说,由于 iOS 可以从手机的左边缘向右侧轻扫以获得返回效果,因此在大多数 iOS 产品中,返回都不需要太大的操作成本。但是,并不是所有 iPhone 用户都知道这一点,也不是所有产品都支持这一特性的。而且手势交互的进化本来也就是为了提升用户操作的效率,所以本质上他们并不矛盾,只是相比以前,我们现在的操作更快了。并且「右滑」返回,本身在手势操作中相比「点击」也是更具操作成本的。
当了解了手势的一些意义,以及拇指操作区域对于产品设计的重要性之后,我们就可以通过一些案例来做一个全局分析了。
1. 内容在上,操作在下
许多人设计 App,但是没人研究过 App 为什么要这么设计。
比如,为什么起初要把标签栏放底下呢?关于这个问题,当初我也是问了许多人,而基本都只是说这是官方设计规范。这相当于是一句废话。
通过翻阅多方资料,我发现在工业设计领域有一条重要的基本设计原则:内容在上,操作在下。
比如在使用电脑的时候,操作在下意味着使用者在操作过程中,手指始终处于界面下方,而内容在上面,就不会出现手指遮挡内容的情况。
如下图的键盘操作提示:

基于此,相信你也知道为什么标签栏在下方了吧?
另外,为什么 iOS 设计规范建议将「编辑」按钮放置在界面右/左上方的位置呢?

界面右/左上角的位置对拇指来说显然是不友好的。然而,这样做的原因也是显而易见的:编辑功能会让数据发生变化。将这类控件放在难以操作的位置上(与左上角的返回是一个道理),就是一种防御性的设计策略,可以在一定程度上避免因为太容易产生误操作而导致的破坏性的结果。
通过这一小段之前聊过的内容,你们会发现,手势与拇指操作其实在驱动着产品设计。下面我们来聊个大的案例。
汉堡包菜单,也就是侧边栏导航,Facebook 早期测试显示侧边栏导航让用户使用率降低了一半。
我们一起来看看市面上给出的三类说法。
1. 可见性太低
默认状态下,用户是看不见侧边栏的,除非点击了侧边栏的弹出按钮。所以这种情况下,里面的功能都是用户脑袋里已知的,但很可能都想不起来。比如,现在你回想一下知乎底部 5 个标签分别是什么?或者微信右上角「+」里面有哪些功能?是不是要想一会儿,才能记起来?甚至还是想不起来。

之前我在文章里写过,用户对于功能的使用一定是「所见即所得」,而不是「心向往之」。用户只会注意自己看到的信息,而不是凭借记忆或想象来使用产品。
底部标签栏就很好的解决了汉堡包菜单的「可见性」问题。
2. 效率较低
效率较低主要在于操作频率,大家看下面两组图的对比。


第一张图,当用户从首页进入到个人信息页面,只需要两步;而第二张图,则要三步。
这里多一步看起来似乎影响不大,但如果现在要从个人信息页面到「标签 3」的话,第一张图也只需要两步,第二张图还是需要三步,当频繁去使用这样的产品后,用户的整体效率就会下降,体验也会随之降低。
3. 与平台模式冲突
大家应该知道,在 iOS 的操作页面中,通过手势可对 tab 进行左右切换,而侧边栏除了通过点击菜单按钮展开之外,也可以通过右滑弹出。这里面有什么冲突呢?看下图。

当页面聚焦在「标签 2」时,右滑除了能回到「标签 1」,同样也很可能会切出侧边导航栏。
这样的手势冲突,导致页面层级与功能导航的优先级混乱了。
无论是导航还是控件,当它们组成一个页面后,它们的操作就会有优先级。比如下面这个例子。

如果你对标红的分段控件比较熟悉,就知道,它是可通过屏幕滑动进行切换的。但是在「短信」里,它是不能通过滑动屏幕进行切换的,因为用户可对单条信息进行左滑做删除或其他操作。所以当页面操作模式存在矛盾时,我们会将子层级操作优先于父层级操作。
譬如你进入朋友圈,是不能马上回到首页的,这时候页面层级较深,产品人员要将用户聚焦于页面本身,如果直接能返回到首页,页面层级和产品架构就会混乱。
类似的例子还有很多,我这里就不继续列举了。
所以从「短信」的例子可以看出,当控件与控件之间的手势发生冲突时,我们要考虑优先级,将内容优先于页面来处理。那么回到上面的例子,分段控件与汉堡包菜单的手势发生冲突时,很明显我们要优先分段控件的操作,而禁止掉汉堡包菜单的右滑手势。结果就是,效率又低了。
4. 小结
这三类,如果你认真思考里面的关系,其实就会发现,它们的共通点就是与拇指的联系过于被动或直接被切断了。
它们的核心点就是拇指与触摸屏的关系。
如果你现在还不能深刻理解汉堡包菜单的劣势,那就想一下去看一下现在的产品,其中「我的」、「个人中心」或「更多」其实都是变相的汉堡包菜单。

在「我」这个标签页里,这一系列功能列表,无非就是另一种模式的汉堡包菜单,只是这里呈现的都是不重要的功能,并不影响用户使用这个产品。回想一下,你是不是很少,甚至从来没用过这里的某几个功能?再跟手势结合,就会发现,「我」所处区域并不是容易点击的区域,这就是它效率低下的原因了。现在能懂了么?
当传统的确认弹窗逐渐被手势操作取代,大家就应该察觉到:以往从电脑迁移到移动设备上的交互行为已逐渐被改善。
我曾经写过一篇文章,叫「取消按钮的设计逻辑」,讲了「左取消,右行进」这个原理。意思就是当我们在设计弹框的时候,用户已经习惯这样的操作路径,所以不要轻易更换位置以混淆用户的认知。再从手势的角度来说,就是右边更容易点击。

后来有同学说到,但是有些特殊场景,譬如删除资料,而产品人员不希望用户删除,于是把删除放在左边,取消放在右边。毕竟右边更容易点击,所以位置换了会比较合理。

这是错的!
我们不能通过改变用户使用产品的常识来将产品人员的想法置于用户之上。当用户已经形成「左取消,右行进」的认知之后,违反这样的一致性,去换位置是很危险的。所以出现了 action sheet,来解决一些产品关于 alert 无法解决的问题。
如图。

大家要记住的是,当页面逻辑与手势操作产生逻辑冲突时,我们不是去否定以前已经被验证且正确的内容,而是通过创新,来解决这个冲突。这就是拇指驱动设计的一种方式。
包括我们以前在移动设备上选择删除某项数据,都会弹出警告框,询问我们是否确认删除。这种方式会打断我们的操作行为,久而久之,用户已经对此交互方式习以为常,或者说免疫了,但这种弹框的方式始终被认为是不好的一种交互手段。所以侧滑删除,已经被更多产品功能用来取代没必要弹框的操作。

也许很多人没思考过底层原因,或者仅仅只是觉得其相比弹框显得更友好。其实这个行为是基于手势交互做了相应的优化,让用户操作起来更加方便。
到了这里,我再举个所有人都熟悉的例子,就是轮播图了。
轮播图最早出现于网页端,后来被大量商家模仿,以至于到移动端还备受各产品设计人员的欢迎。但其实很多人对轮播图的使用方法都是错误的。
下面来看轮播图与手势的关系。
试想:你的轮播图有 6 张 Banner,你要翻到第 4 张,无论是往前翻还是往后翻都要产生 3 次交互行为。而大部分产品的用户在界面停留的时间不会这么久,更不会看完你 Banner 的内容。以至于有研究表明,大部分产品里,除了第一张 Banner 的点击率能达到 83% 之外,其余的点击率都非常低。
有人说可以点击下面的原点指示器做跳转,这么小的点,你觉得点击它现实么?所以手势交互与轮播图是相互矛盾的一种设计方式。

所以当运营策划了一个活动,而你就往顶部的轮播图里塞,这个行为就已经注定这个活动的用户参与度是很低的了。除了个别电商产品,他们以卖广告位给商家作为盈利点,但即便如此,我相信这个广告位除了第一张图的点击量稍高外,其他图片的点击量相对于产品本身的用户体量比较而言还是很低的。这也是为什么部分产品把轮播图规则改为用户进入首页随机展示轮播图页面,而不是强制指定于显示第一张的原因。
毕竟轮播图在顶部,用户需要通过拇指长时间的在「延伸区域」进行操作,那么使用率自然就降低了。
如果你的产品有很多活动是在同时期进行的,那么我给部分产品的建议是放一个活动主题入口,如下图。(当然,这要视情况而定,并不是通用的。)

我们现在看到的搜索框基本都是放在屏幕顶部。
为什么呢?
市面上对这个问题的解释是这样的:用户已经被现在的产品训练得在界面的顶部必须看到一个搜索框,设计师打破这个常规就要承担风险。
看完这篇文章,你就已经知道,对于用户来说,由于屏幕顶部离拇指很远,处于难以触达的区域,在体验上很不好。所以搜索框成了认知上应该在顶部,但操作体验上又不应该在顶部的一个设计。
但是回想一下,会发现大多数 App 的主要内容都是位于易于触达的区域。所以当看到高德地图把搜索框移动到下面来之后,就能知道,拇指驱动设计的概念被越来越多的人认识到其重要性。

地图类产品把搜索框移到下面来的首创应用不是高德,应该是 Lyft。
瞧,拇指驱动设计,多酷~
《上瘾》里有句话:当人们不由自由地做出下一个举动时,新的习惯就会成为他们日常生活的一部分。
当手势充分地发挥了作用,辅助用户操作或实现功能,它就成了用户不可分割的一部分。
今天通过对手势意义的解读,以及拇指驱动设计的解析,再加上这些案例的拆解,我相信你能更好地理解为什么手势交互这么重要了。
交互设计师对于「触摸屏」,必须有深刻的认识,才能理解设计背后的逻辑。
如果这篇文章对你有帮助,记得点个赞,后面我好持续输出。
文章来源:优设
流利说®少儿英语是流利说®为 3-8 岁儿童定制的一款英语启蒙类产品,本次邀请到 UI 设计师 kelly,从视觉设计与输出的角度,详细地介绍该产品游戏题型的设计过程。
流利说®少儿英语,目标是帮助该年龄段的用户建立发音自信,并且能对英语学习产生持续的兴趣。基于儿童贪玩的天性,自然而然我们会想到使用游戏化的设计,将枯燥的英语学习过程变得更有趣。

△ 收集糖果

△ 警察抓小偷

△ 切水果

△ 消灭细菌
游戏为辅,教育为主。
对于视觉设计而言,游戏题型设计的主要有以下 2 个难点:
接下来我将从视觉表达、视觉层级、反馈这三点分享我的一些思考和经验。
在开始设计前,我们对 3-8 岁儿童进行了调研,发现处于该年龄段的用户,大多有以下特性:
基于以上几点,我们便总结出以下几点设计方法。
视觉形式即题型玩法
以拼图题为例,此题的目标是检测孩子拼写单词的能力。如果仅将单词挖空再让用户选择,那么孩子会觉得这道题既不会玩,也不好玩。但如果在视觉表现上采用孩子比较熟悉的拼图,就可以方便孩子更好的理解题目的意思,进而引导孩子的操作。

场景故事要有视觉连贯性
「游戏」(此处的「游戏」代指游戏题型)结束后有一个和故事设定相关的结束画面,承接前面的操作,让整个「游戏」过程能呈现出相对比较完整的体验,以增强小朋友在「游戏」过程中的沉浸感。

△ 游戏操作:切水果

△ 游戏结尾:切水果榨果汁
由于儿童缺乏成年人所具备的视觉筛选能力,他们往往很难分辨出界面中的重要元素和次要元素。尤其是 3-5 岁的孩子,他们会习惯性地去点击界面上所有吸引他们的东西。因此我们需要为不同层级的元素设置强烈的视觉区分,明确告诉他们哪些元素是可以点击的,需要被关注的,哪些元素是不可互动的。
提高教学内容易识别性
游戏题型的设计方法通常是使用游戏的形式去包装常规的教学题型,让小朋友感觉是在玩游戏,而不是在做题。因此我们需要设计恰到好处的游戏容器去承载教学内容,使其兼具教学内容的识别性又不会影响「游戏」体验。此处我们尝试去拉开游戏元素和教学内容的视觉差距──在画面中的视觉焦点处摆放教学内容,而游戏元素仅作为背景或者容器,用于衬托教学内容,并且尽量选取不易和教学内容发生冲突的形式。此外,为兼顾游戏画面的丰富性和多样性,容器的设计需要有一定的适配性。

△ 适配文字

△ 适配图片

△ 适配文字和图片
对于看文本读单词的题型,游戏容器则以烘托文字为主要目标。在该场景下,游戏容器的视觉设计重点在于外形的刻画,简化内部细节,以此将孩子的视觉重点聚焦在文本,而非容器本身。此外,为平衡字符段不同所带来的显示差异,我们对文字的大小也进行了适配。

△ 1-12 个字符──文字大小 88

△ 13-25 个字符──文字大小 76

△ 26-45 个字符──文字大小 62
背景画面的层级感
在游戏题型中,有不少故事性强,空间延续性高的设定。为加强画面的运动感和空间感,视觉输出时,我们额外增加了前景层,利用前景图片打造视差效果,以增强整个背景的层次感。

前景图片的设置,同时也能解决适配不同屏幕尺寸时,背景区域显示差异所带来的视觉问题。
纵向运动的情况下,两侧的图形如果设置在背景里,当适配到短屏幕的时候就无法呈现出来。

而单独设置成前景图,则可以灵活地适配不同屏幕比例的机型。

克制地使用过于明亮的色彩
用研时,我们发现孩子们容易被颜色醒目的东西所吸引,但如果一个页面上过度使用明亮的色彩,则会大大分散孩子们的注意力,颜色过载所导致的视觉信息复杂性会增加孩子们的使用难度。
合理的反馈包括符合交互逻辑的及时反馈和适当的正负反馈。在游戏设计中,设计师大多会通过酷炫的动效来做重要操作的点击反馈,以增加游戏爽感。这套法则,在儿童世界也同样适用。
及时反馈制造小惊喜
我们在产品的反馈设计中适时地增加一些有趣的微动画,给孩子们制造一些小彩蛋。这些小惊喜,不仅能及时地拉回小朋友的注意力,给他们带来趣味性的同时,对他们而言也是一种鼓励。
例如:当用户点击拼图题选项时,会出现 IP 相关的卡通元素,这些元素既能加强趣味性,又能加强用户对品牌的认知。



适当的正负反馈
大约从 4 岁开始,孩子们就会有输赢的概念,会因为赢而喜悦,因为输而感到焦虑。──《数字时代儿童设计》
对孩子的正向反馈宜欢呼、表扬性的动画为主,整个画面氛围可处理得热闹一点,这对孩子来说是一个很好的刺激点,能让孩子有继续玩下去的欲望。

△ 正向反馈1:IP 形象高兴地跳出

△ 正向反馈2:IP 形象高兴地跳出 + 打分星星

△ 正向反馈3:IP 形象鼓掌
考虑到孩子们会因为输而感到焦虑,因而在处理负面反馈的时候,需要考虑他们此刻的心态,动效设计应拉开与正向反馈的差别且不能过于消极,消极的反馈容易打击孩子的积极性,产生挫败感,鼓励性的反馈为宜。

△ 负面反馈:IP 形象配合鼓励性语音做加油的姿势
反馈动画的设置也需要考虑用户的可接受程度,慎用具有攻击性动效。如下图,错误反馈时 IP 形象会受到攻击而感冒,上线后发现孩子们对这种反馈表现出了害怕的心理。

以上 IP 动画由流利说®少儿英语设计团队倾情制作。
不会写代码的设计也是好开发。
视觉稿如果不能被很好的实现落地,那再好的设计稿也只能是概念,而不是一份有效的方案。在如何更好的把控视觉实现程度这一问题上,我们也走过不少弯路,和开发经过几轮的探索,最终形成了一份适合我们团队的输出模式。

在整个开发环节,设计师主要承担一部分的动画开发工作。在和开发对接的过程中,我们主要使用的软件是:

△ CocosCreator

△ SourceTree
开发搭建完框架后,设计在 CocosCreator上,完成部分元素的动画,再用 SourceTree 向开发提交动画代码。开发最后通过代码将每个动画串联起来形成一个完整的动画。

△ CocosCreator 动画编辑器界面截图
题型动画连贯且细节多,单靠视频 demo 是无法协助开发精准实现设计效果的。为了解决这个问题,我们建立了对设计落地具有指导性意义的文档──适配标注文档和动画标注文档。
1. 适配标注文档
用户机型调查结果显示,使用 0.462、16:9、4:3 这三类屏幕比例的用户占比最大。为保证不同屏幕比例上的展示效果,我们根据上述三种主流尺寸,分别输出大小为 780×360,640×360,480×360 的设计稿,并规定以 780×360 为设计基准,对另外两个尺寸进行适配。
标注内容为三个主屏幕尺寸下的缩放比例、大小位置、特定动画的起始点或终止点位置等细节调整标注,方便开发在做适配的时候能准确还原设计稿的布局。
2. 动画标注文档
该文档主要是对动画和音效的详细说明。每个题型的动画会被拆分,以最小可拆分动画为一个标注对象,对其标注时长、具体的动画效果以及运动曲线数值等,方便开发地还原 demo 的设计效果。详细的标注文档不仅方便了开发,更为后续测试和视觉走查降低了不少沟通成本。
游戏化题型的设计,需要更多的从用户的角度出发去思考和权衡游戏与教学的平衡性。对于儿童产品而言,设计服务于教育,愉悦和多变的体验是设计的方向,教学才是最根本的设计目标。
文章来源:优设
页面转场有哪些类型?该注意什么细节呢?
不知各位产品经理、UE/UI设计师在设计产品时,除了考虑交互说明、功能状态、页面逻辑等之外,是否会关注 页面跳转间的“转场效果”???
可能有人会觉得:“不就普通的界面左移和右移,需要讲这个吗?” 但是如果我问:“为什么要有页面转场?有哪些转场类型?要注意哪些细节?” 你能一五一十地回答出来么?

毕竟页面间的转场过渡,是用户体验我们产品最直接的感知形式,也是人机交互中最重要的传达要素。另外市面上还没有系统性介绍'页面转场'的文章,所以今天就写下这方面的干货,希望能给你带来一些收获。
Part1:页面转场的作用
页面转场最基础的作用,无疑是拉通页面与页面间的使用流程,使产品的信息内容、功能交互等有一个承接点。但除了这个打底作用外,页面转场还可以体现出多个方面的作用:
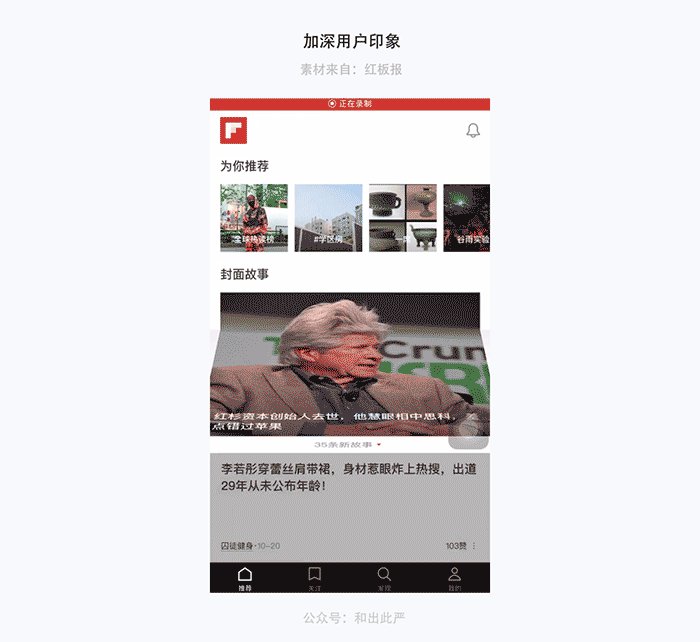
1.加深用户印象
一些新奇独特、区别于竞品的转场效果,完全可以加深用户对自己产品的印象,留下特定的产品记忆点。如《红板报》的‘折页’效果就很让人记忆尤新,进一步提升了产品的竞争力。

2.更有仪式感、增加代入感
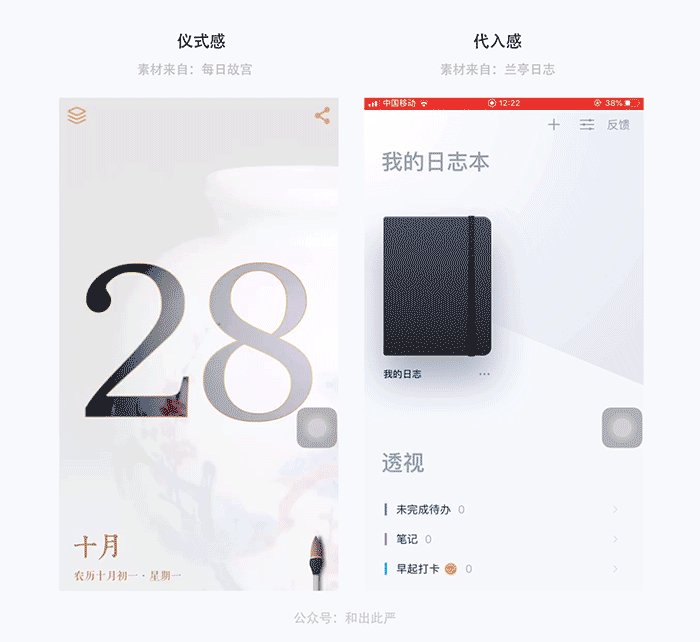
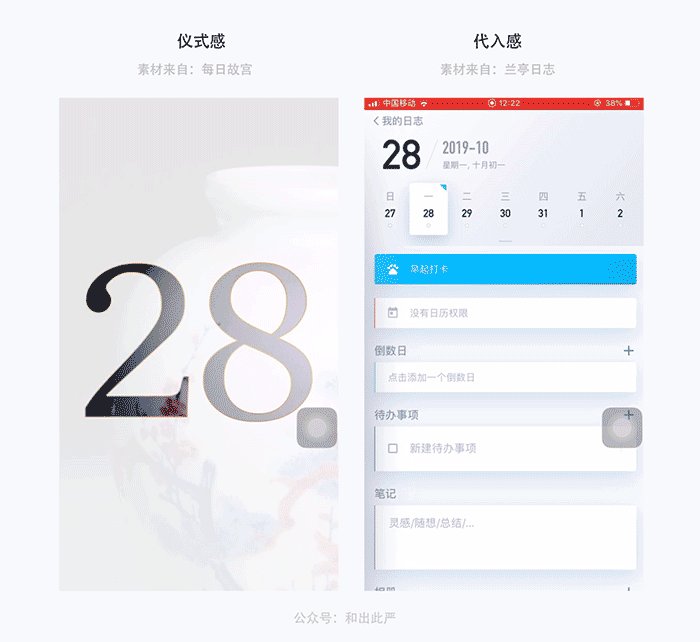
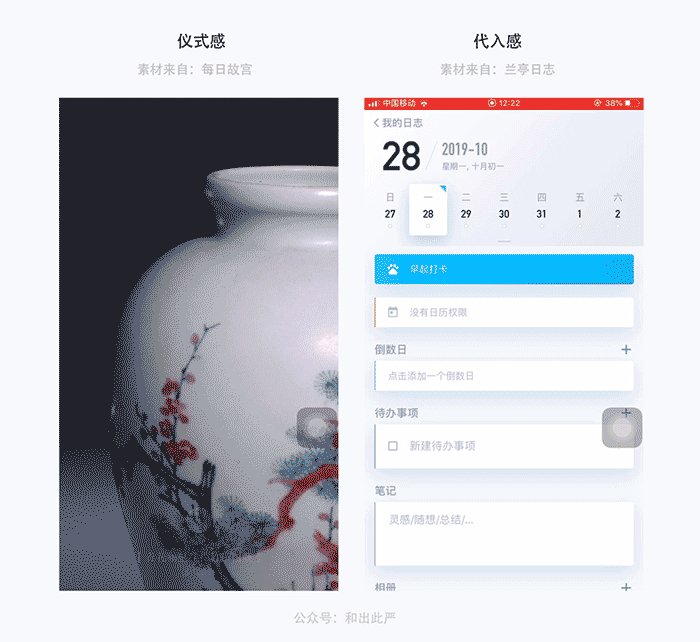
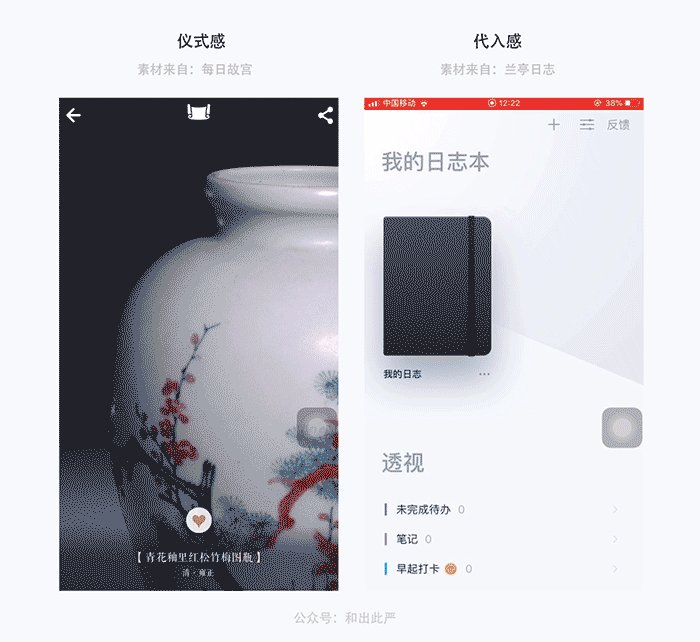
就如《每日故宫》在查看文物时,会缓慢放大封面、退出局部元素。营造一种‘神秘感、即将探索’的氛围,很符合该产品独有的特色。另外一些日志产品,会利用“翻书”的转场效果来加强用户的代入感、趣味性。

3.突出重点用户
产品里的重点用户(如vip用户、平台作家)都是需要特别照顾的对象。界面设计时除了在背景色、视觉元素不同于普通用户外,特殊的页面转场也能给带来一种‘专门定制’的感知。
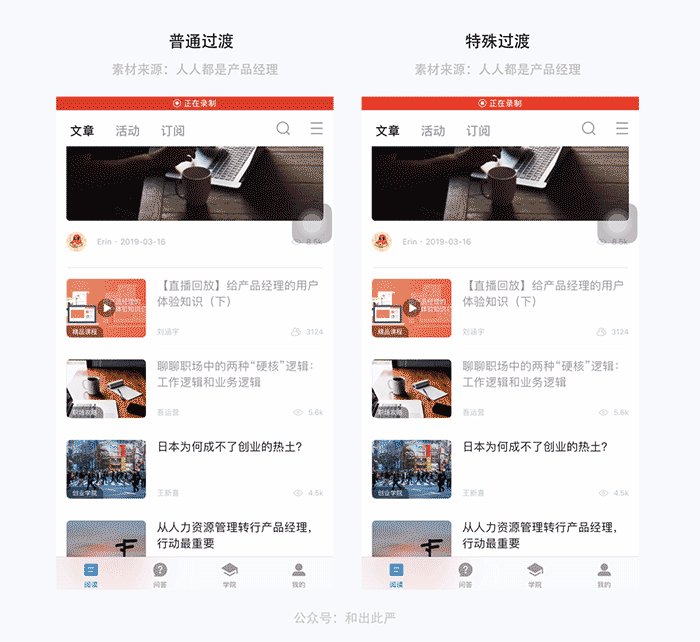
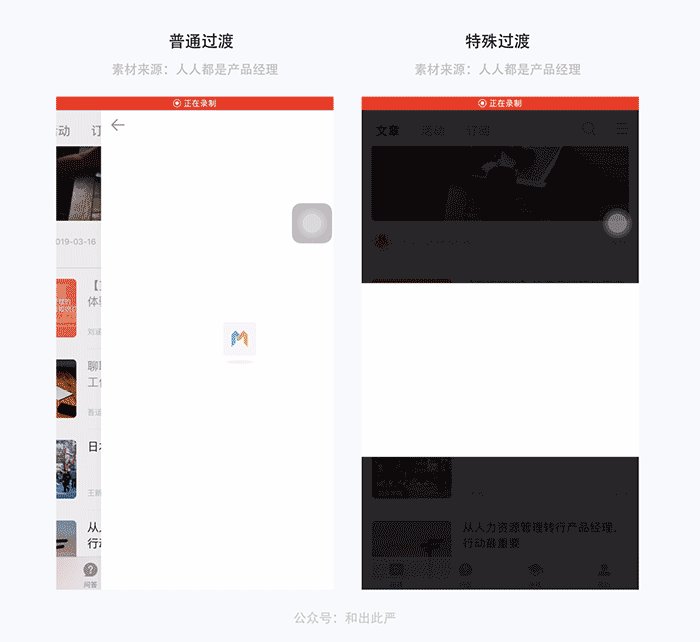
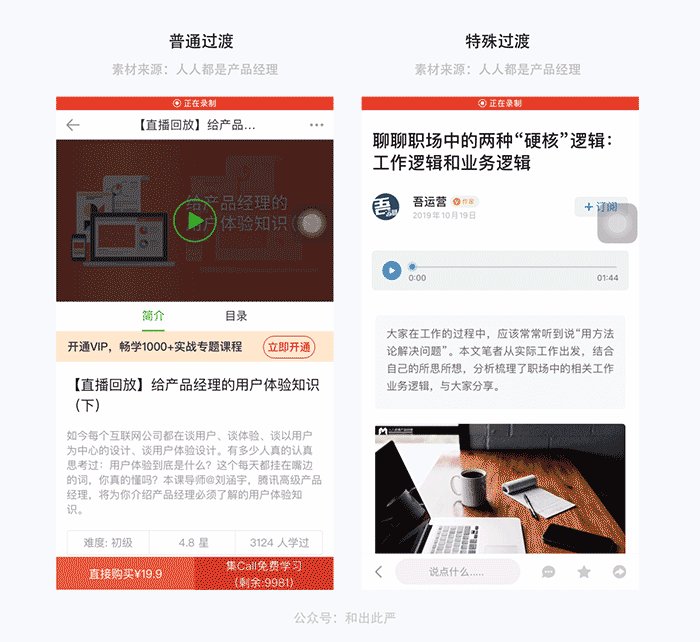
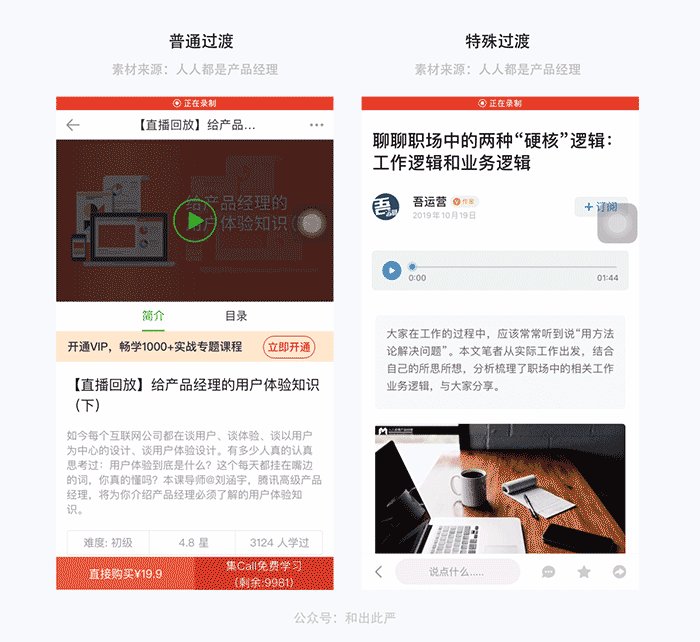
像《人人都是产品经理》APP,在打开普通页面和专栏作家的文章时,前者是普通的‘左移’,后者则‘上下开启’,给读者一种‘开启知识宝库’的进场感受。

Part2:页面转场类型
说完页面转场的作用后,下面就是你可能感兴趣的内容:页面转场到底有哪些类型?(以移动端页面转场为例,PC端亦可复用该类型)
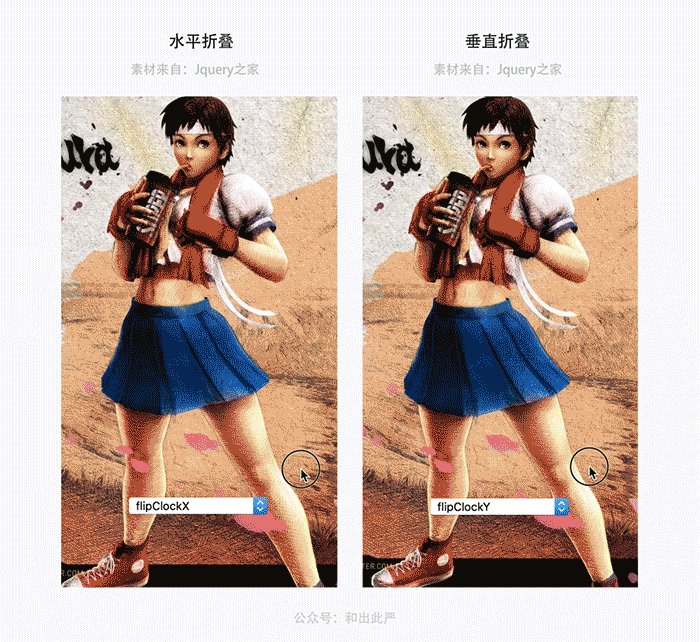
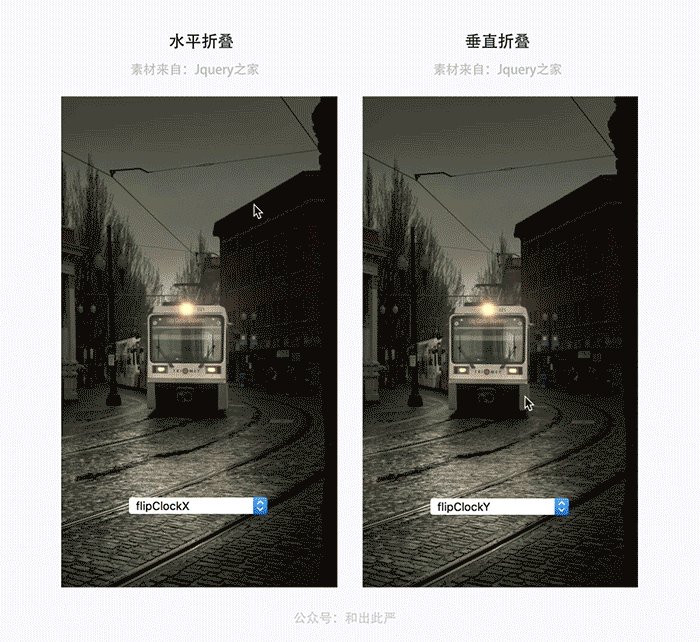
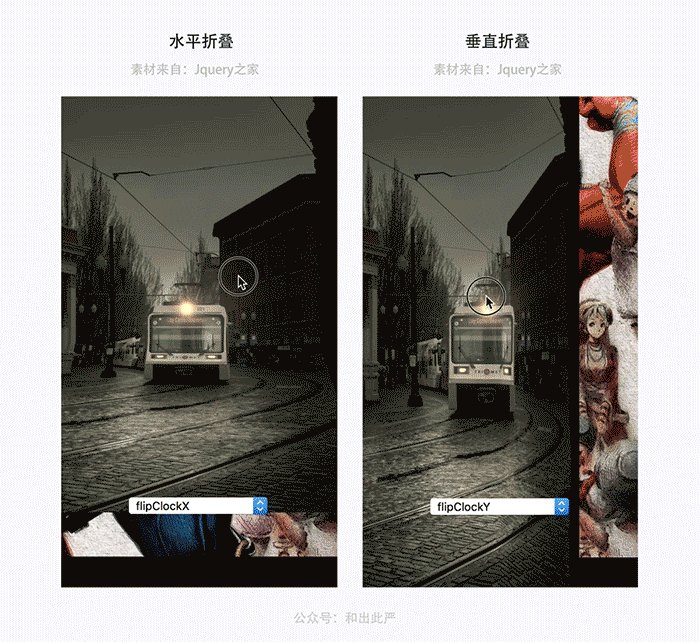
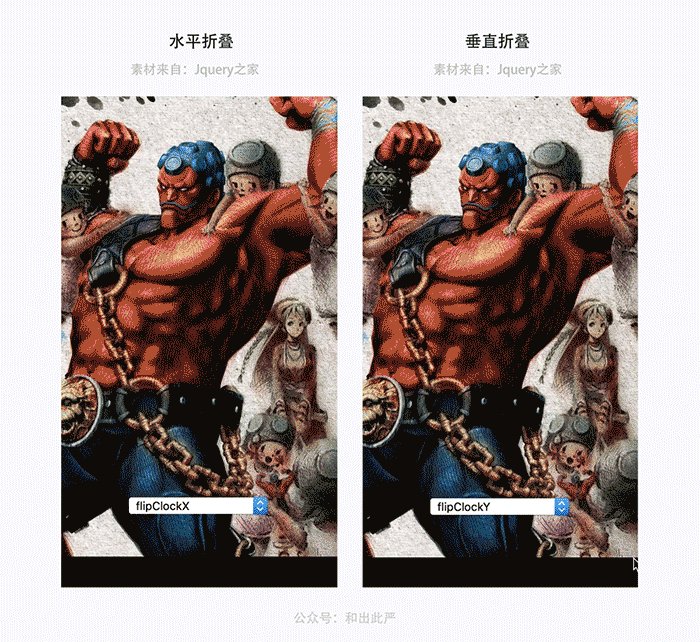
1.翻书/页、折叠
翻书/页:指模仿现实生活中书本和纸张的切换效果,是一种拟物化的转场方式。常用于杂志、小说、日记等产品中。

折叠:根据水平或者垂直线为中心点,将页面的另一部分进行翻折。适合各种带有“日历”功能的转场。

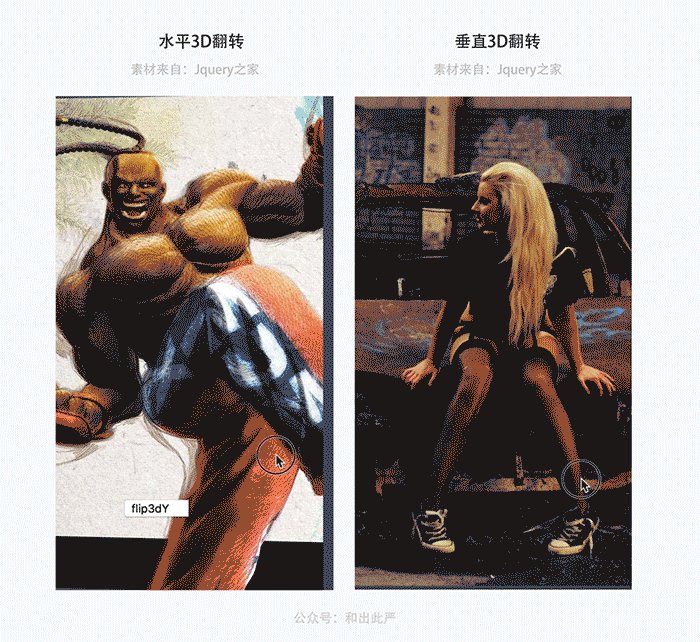
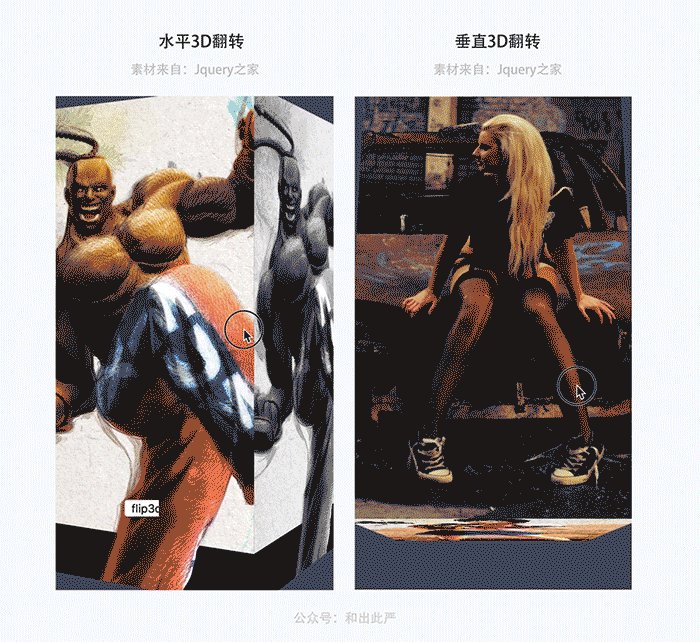
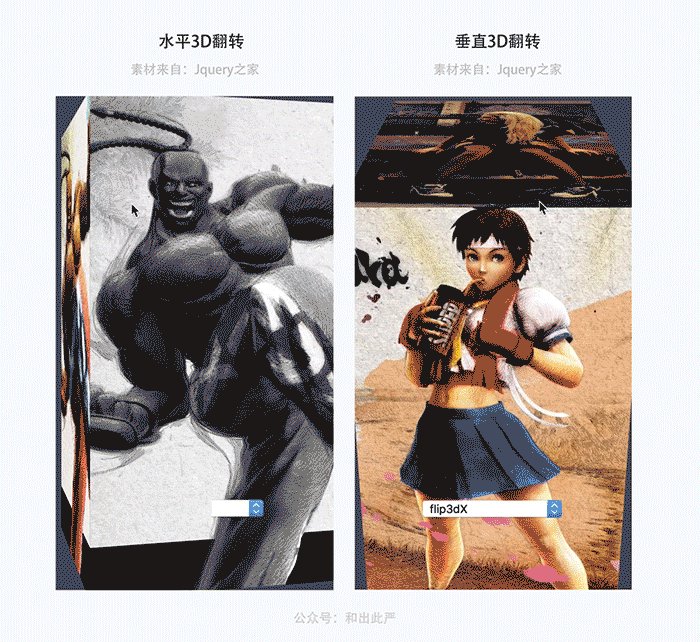
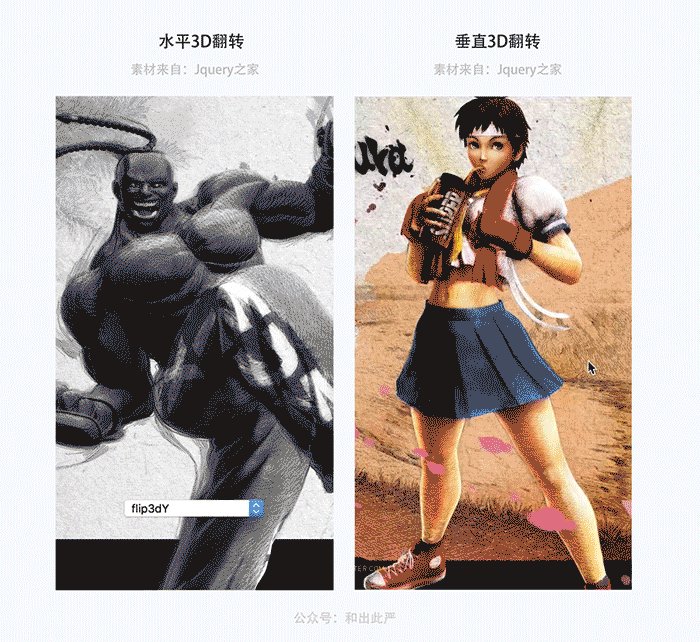
2.3D翻转、立体旋转
3D翻转:将二维的页面以3D形式(类似魔方)进行切换。适合体现产品功能的“空间感”。

立体旋转:根据水平或者垂直线为中心点,将整个页面进行立体旋转。适合体现另一个“页面空间”的效果,用于容纳更多的信息内容。

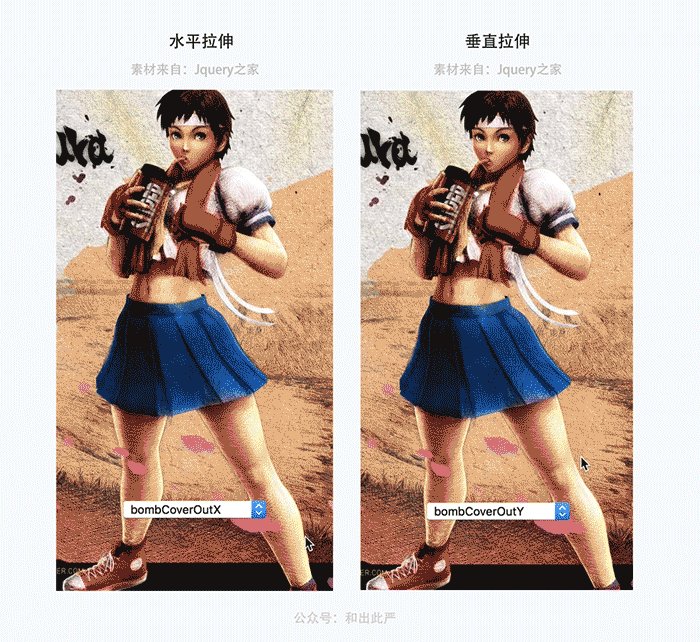
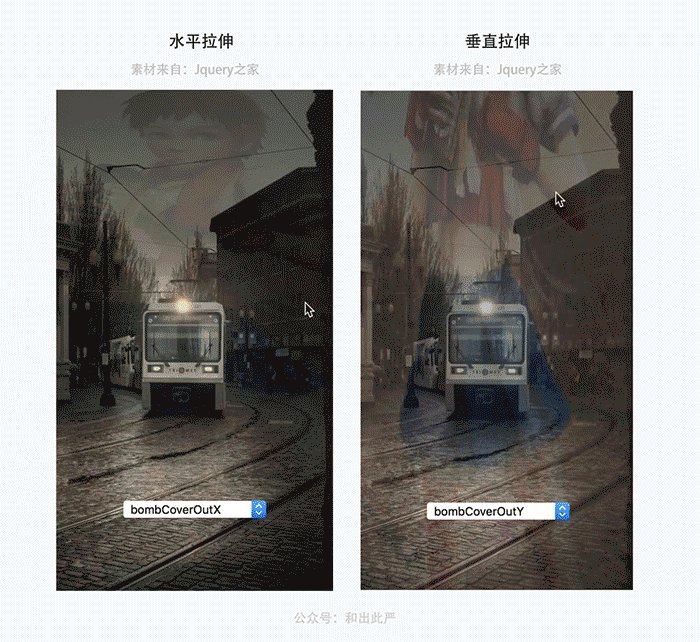
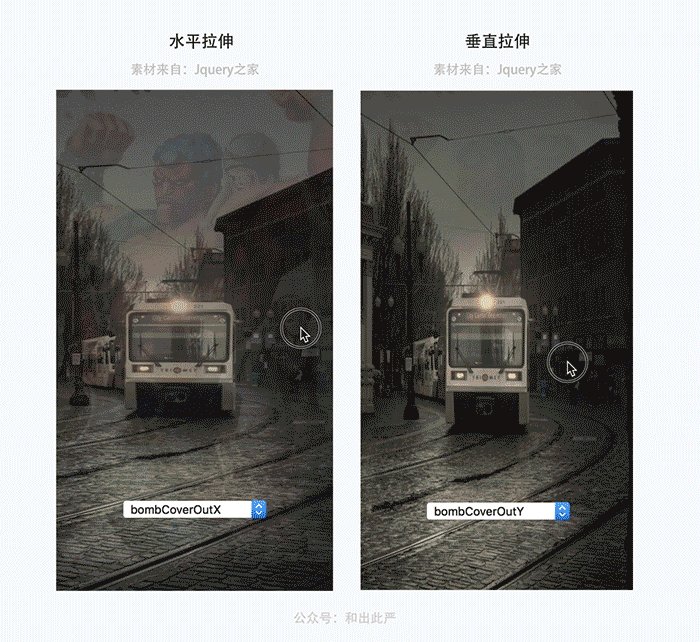
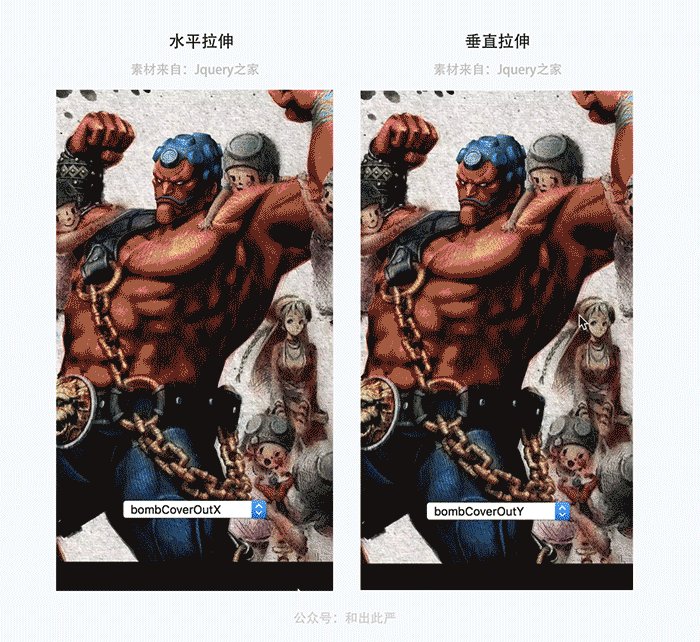
3.拉伸、上下合并
拉伸:根据水平或者垂直线为中心点,将页面进行拉长消失处理,可分为’内拉‘与’外拉‘两种方式。

上下合并:将即将进场的页面分为上下两部分进场,使页面更有层次感。适合给用户营造一种“打开新世界/新天地”的交互认知。

4.扭曲、页面融合
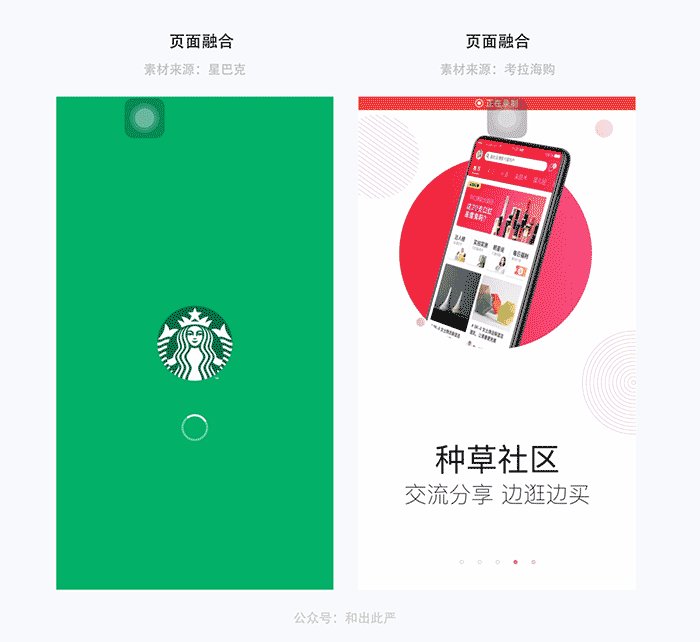
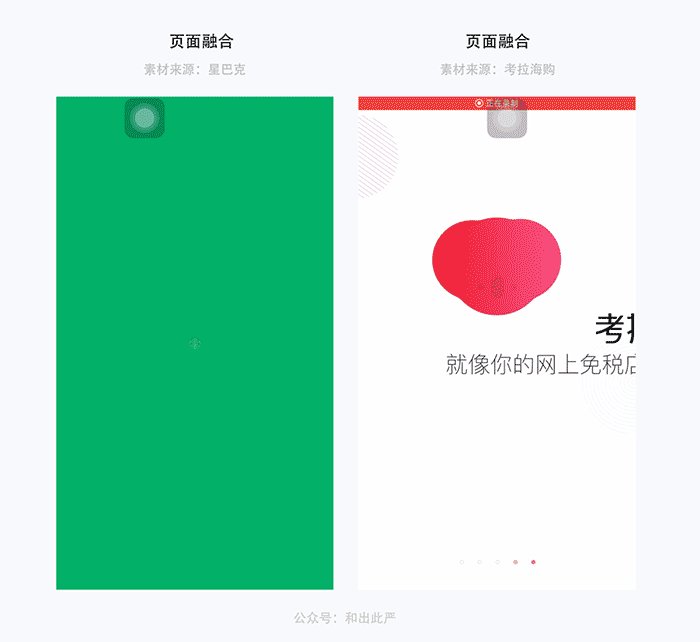
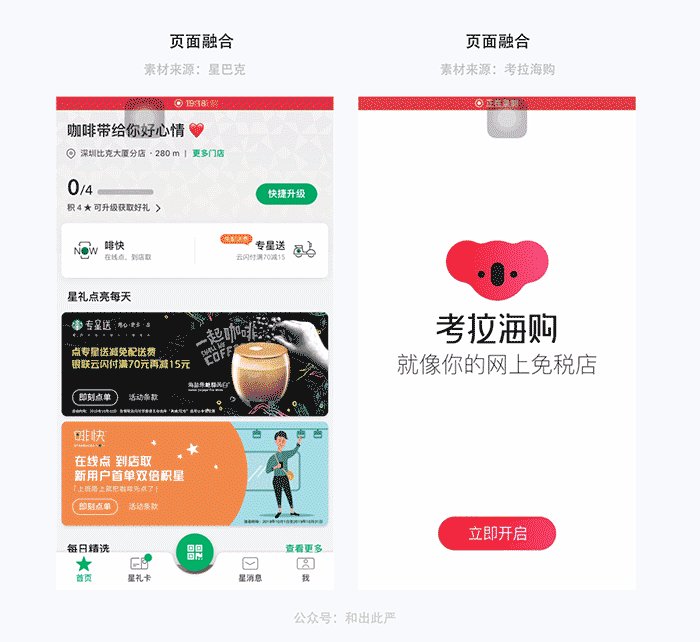
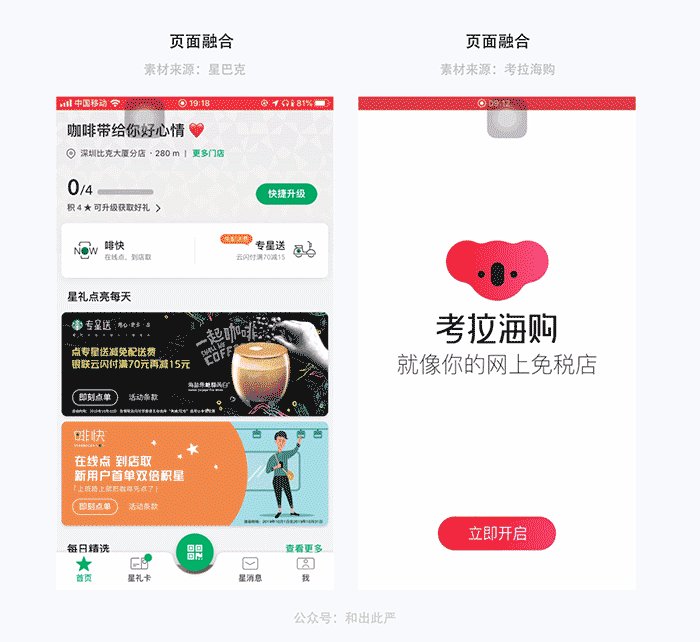
扭曲:根据水平或者垂直线为中心点,将整个页面进行旋转、压缩等处理,适合给用户传达一种’异次元、空间传送‘的效果。

页面融合:根据页面的某个视觉元素,通过变形、变色、缩放、位移等方式过渡到另外一个页面中去。这种转场是最能体现两个页面之间的‘关联性’,也是过渡效果最和谐的方式之一。

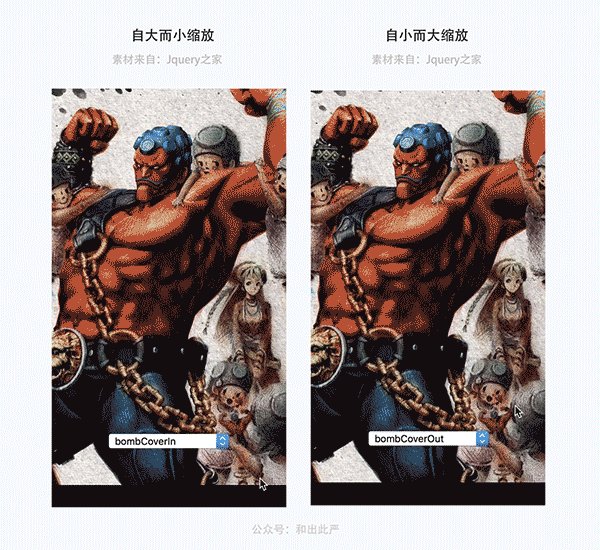
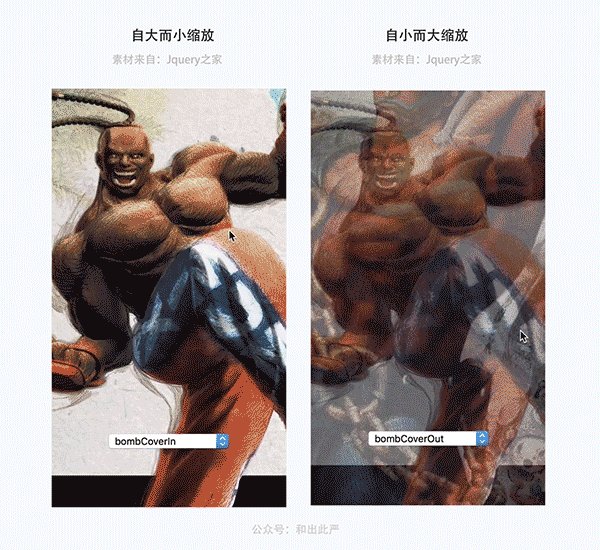
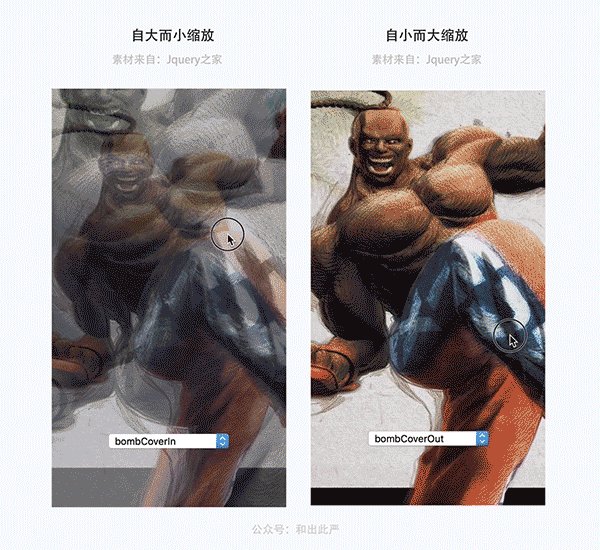
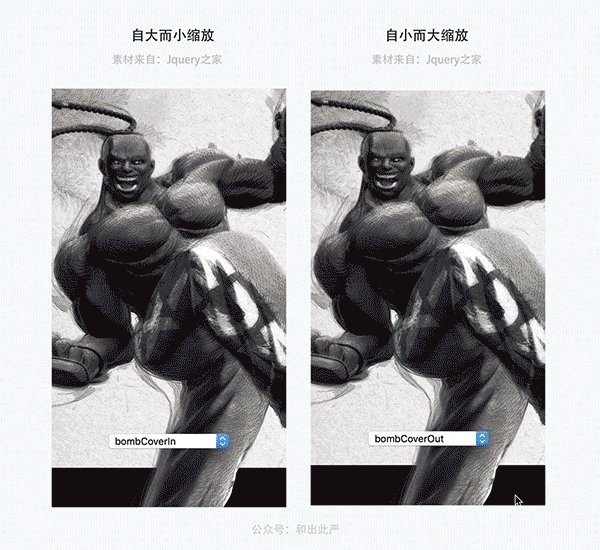
5.弹出、缩放
弹出:根据页面的某个视觉元素,将其弹入到下一个页面中去。适合突出某视觉元素,将其重点弹出展示。

缩放:将整个页面自大而小或者自小而大进行缩放过渡,很适合大封面的转场。

6.移入、淡化
这是我们最常见、最普通的转场方式了,大部分的产品使用这两种转场方式。移入有’上下左右‘4个进入方向,而一直使用’左移进入、右移退出‘的转场,最能体现产品功能的使用流程。

Part3:转场时应该考虑的细节
各种效果只是提供一种选择而已,根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。而在一些转场过程中的细节点,是交互设计师不能忽略的事项。
1.页面间的关联性
页面之间都是通过’入口信息‘和’页面标题‘建立关联的,为了增加用户转场后的代入感、避免产生认知错误(觉得进错页面),可以考虑用相同的背景色、视觉元素等加强页面间的关联。

比如之前QQ游戏中心,将前页的背景图沿用到后页中,让后页的游戏描述更有代入感,用户第一时间就觉得'来对地方了~'

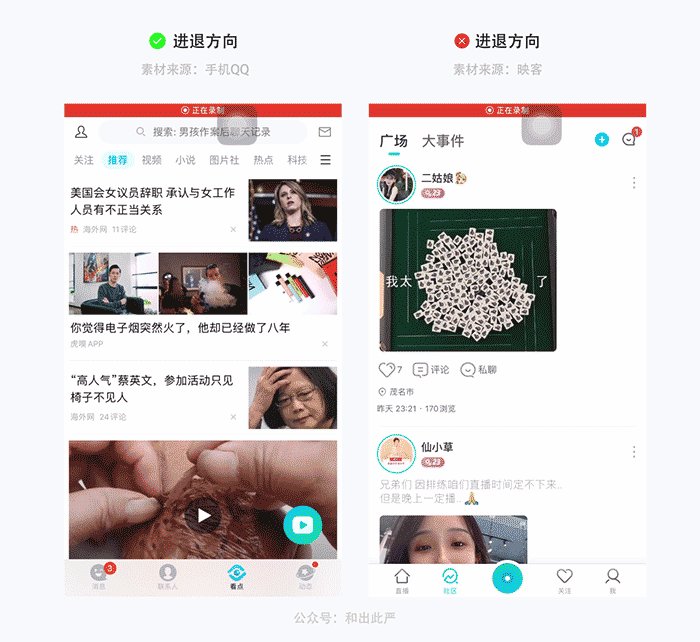
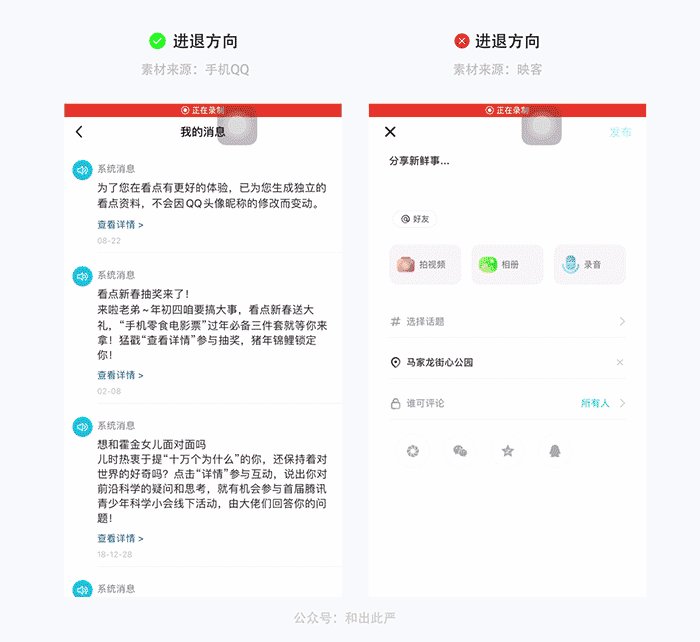
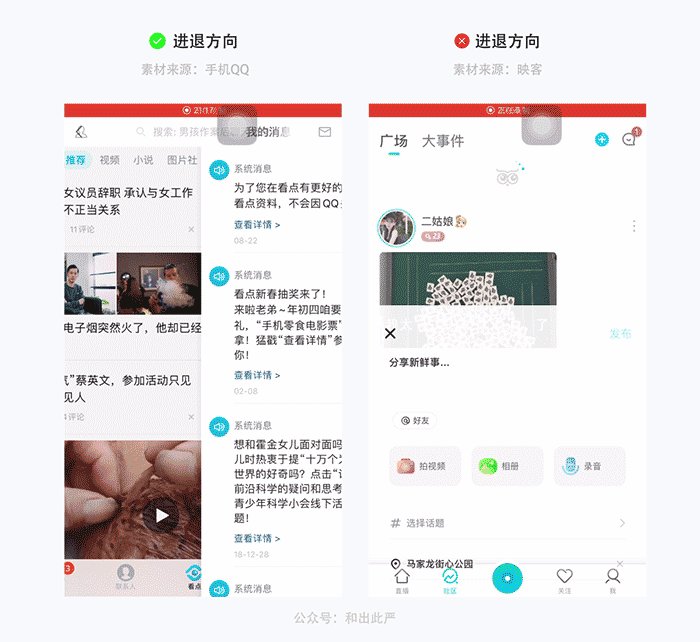
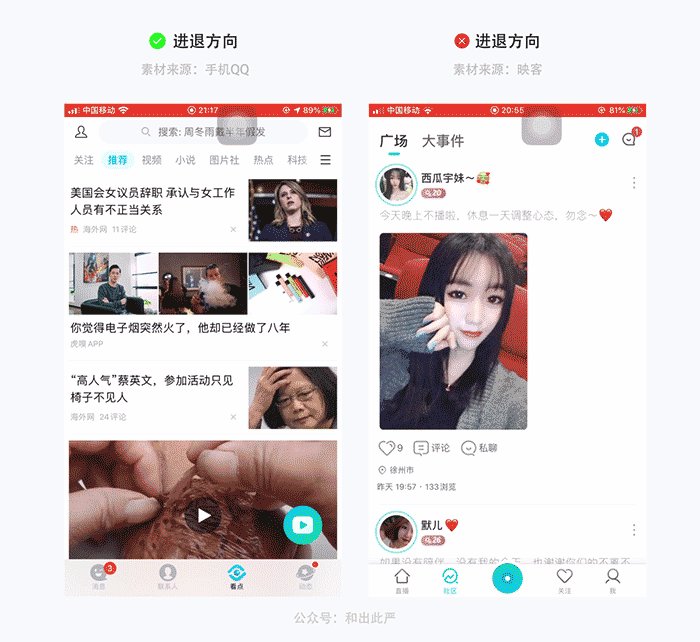
2.进退方向
页面的进入和退出尽量是成反方向的,即页面从右加载边移入,退出时则从左边移出。否则混乱无序地进退方向,会使用户的操作流和视觉流感到不适。

3.返回逻辑的不同
用户习以为常的页面返回习惯,一是点击左上角‘返回/关闭’图标、二是屏幕扣边(叫法不同,即按住屏幕最左边位置向右滑到,iOS与Android均可实现该方式)。因“返回/关闭”图标在视觉上带有明确的指向性,用户知道点击后到底是“返回”还是“关闭”。
但不同页面类型的屏幕抠边,对应的含义和逻辑却是各不相同的:
原生页面:屏幕抠边是返回上一级页面
就如朋友朋友圈一样,原生页面在屏幕抠边后是可以回到退出前的页面位置、状态,亦可以重新加载页面。
H5页面:屏幕抠边是关闭整个链接
无论在H5里操作了多少内容/页面,屏幕抠边都会关闭整个H5链接,再次进入时只能重新加载页面,操作记录都会被清空。

4.更的返回方式
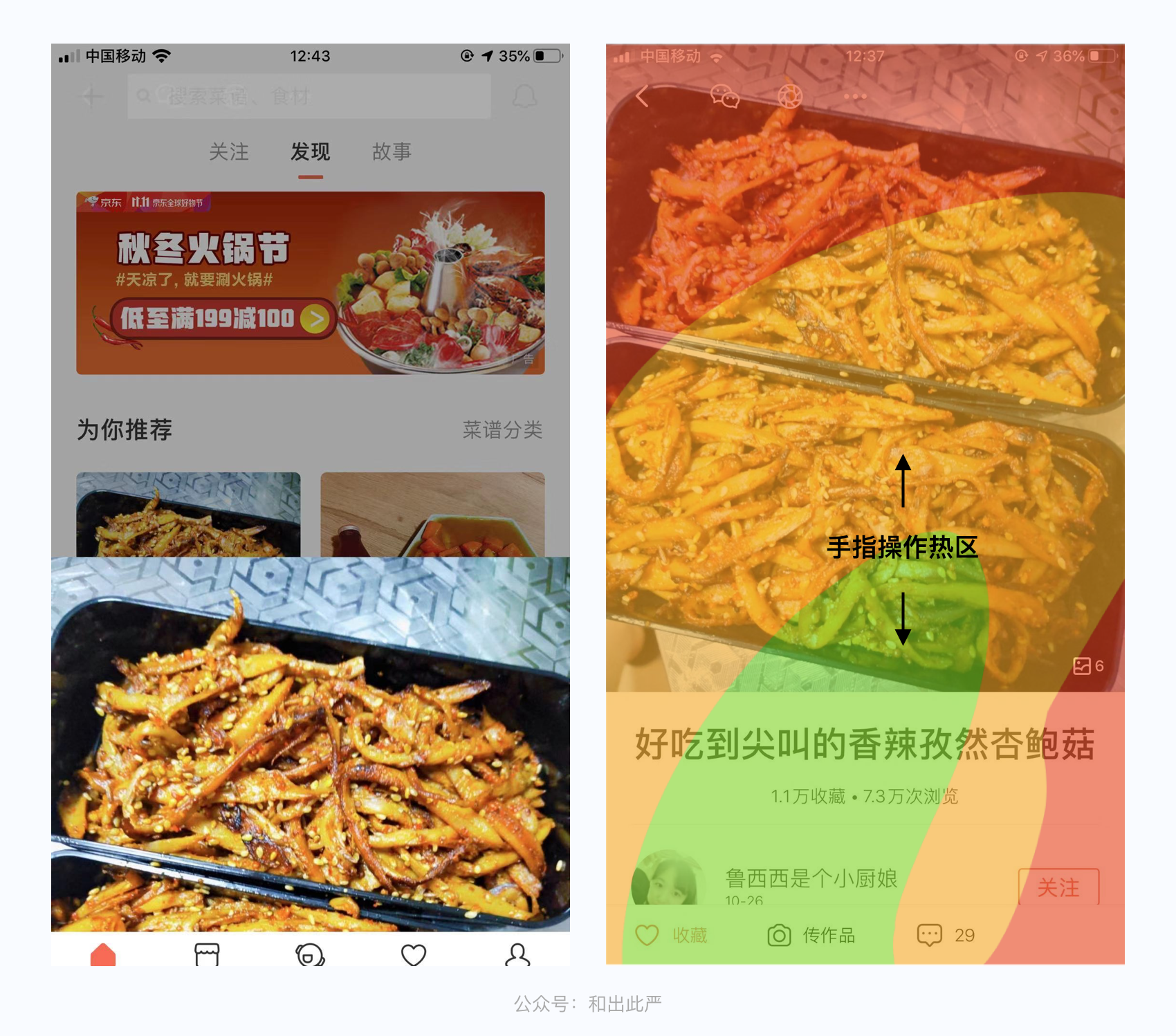
除了点击“返回/关闭”图标、屏幕抠边外,可以根据自己产品的页面形态,考虑是否有更的退出形式。比如《下厨房》的食物详情页里,采取“下滑“的形式返回上级页面。

原因在于:该详情页是以大图+文字的结构描述食物,而大图的展示区域很接近于手指的“黄金操作区”。相对于将手指移动到屏幕左上角点击返回、或者移到最左边抠边返回,“下滑”可以在最短距离内、最快速地让用户返回首页浏览其他内容。
5.是否保存/清除用户操作
页面间的跳转和退出,势必会对当前页面内容和状态产生影响。当用户想要离开时,不同的产品都会选择不同的退出策略。举个特别典型的例子:微信朋友圈。
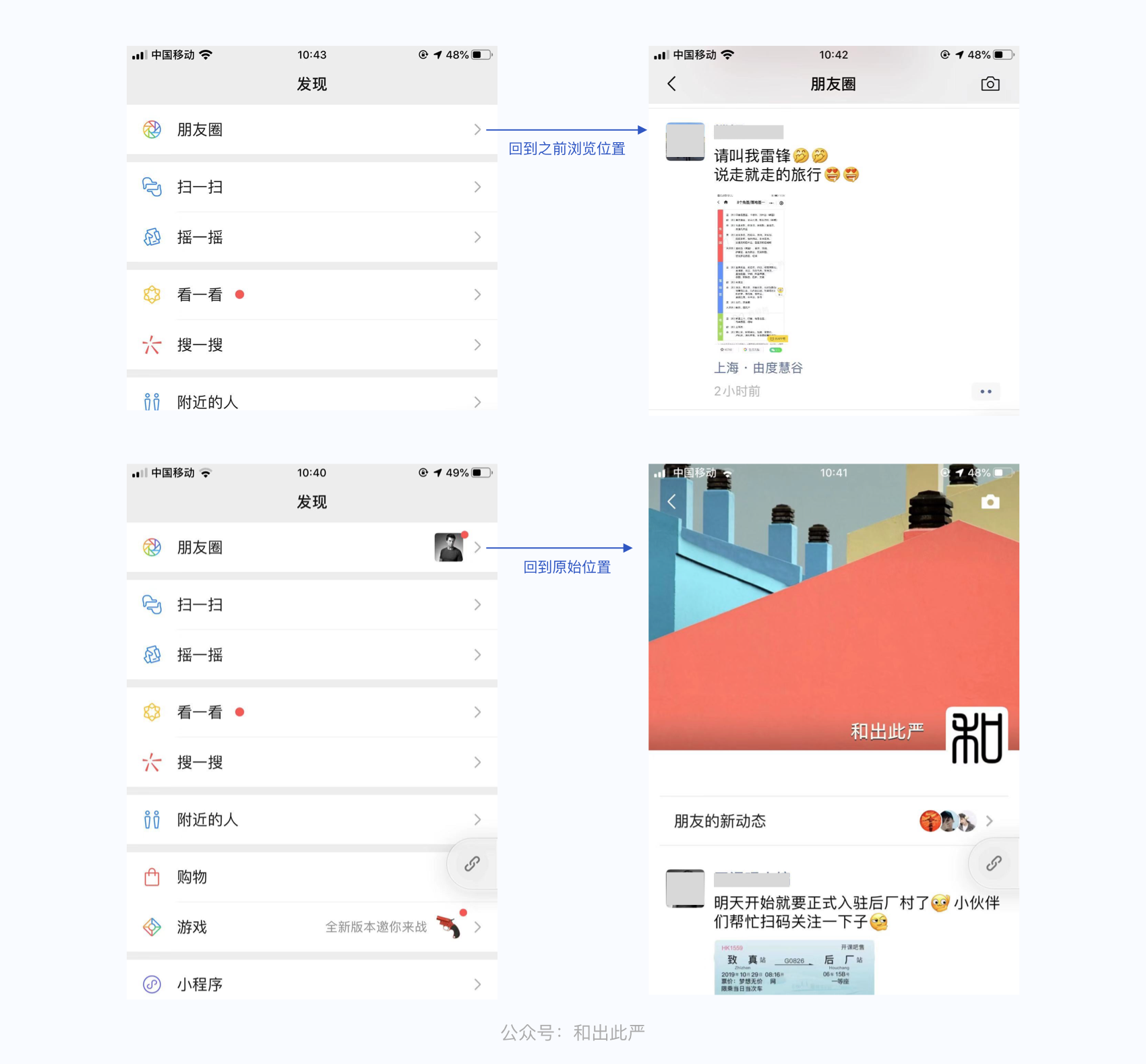
当退出朋友圈再重新进入时,是会停留在退出前的页面位置,方便继续浏览好友内容。
而退出朋友圈后,入口处提示有好友新动态时,再次进入朋友圈则回到顶部初始位置,以保证可以第一时间获取好友动态,满足用户日常的社交需求。

每日故宫在这一方面的处理也很用心:无论用户在详情页里进行了什么操作(屏幕伸缩或滑动位置),退出页面时都会清除用户的操作痕迹,还原到文物的初始状态,给人带来一种“保护文物、细心严谨”的心理感受。

转自:站酷-和出此严
在年复一年的电商促销节的渲染下,如今618、双11俨然成为全国最大的线上狂欢节。而在狂欢节中担任着重要角色的主会场,承担着为各分会场分发流量的重要使命。与此同时,大促的页面设计也越来越趋向于同质化,大多基于以往的经验沉淀,少有突破。在这样的背景下,设计师不仅需要考虑如何满足商业需求,更要兼顾用户的体验感受。本文将通过多次主会场设计实战中沉淀下的经验与教训,以京东微信手Q购物入口的年货主会场为例,深入探讨如何在成熟产品中做突破设计。
1. 页面结构与动线逐渐趋于稳定
主会场设计不断进化和演变,从以往简单的会场入口展示,到会场+品牌+单品+关键词的综合内容展示。虽然视觉风格不同,但无论从结构上还是体验上来看,本质都相差不大。

2. 需要更丰富的诠释品牌价值与用户感知
在消费升级的大环境下,消费者的消费能力/品牌/品质在全面升级,此时需要更加注重品牌价值与内涵的塑造,精准化传递用户感知。而主会场现有模式以大促营销为主,重点突出促销卖货氛围和类目分流,品牌价值与用户感知的传递较为薄弱。

3. 既要效率分流,也要逛起来(成交)
分流坑位与效率的提升,在一定程度上会降低会场的成交转化,如何平衡二者之间的关系,在设计上需要平衡把握。

在电商设计中,我们需要把握很重要的一点就是:平衡商业目标与用户体验之间的关系。设计目标的制定,需要我们对主会场的商业诉求与用户诉求进行深入了解,才能制定有理有据的设计目标。
因电商环境的特点,主会场设计需要以商业诉求为思考起点,为商业价值赋能,辅助其商业目标的达成。因此,在策划阶段,设计师应该提前加入讨论,和业务方一起梳理并明确业务诉求。因京东大促节奏时间长的特点,节奏规划上会分为预热、品类、高潮三个时间,而针对不同的时期,主会场的业务诉求也会略有变化,但整体差别不大。

会场分流
大促期间,主会场作为流量矩阵中心,若只通过主会场一个页面来满足用户需求是不太可能的,因此的会场分流是核心的商业诉求目标。
提升成交转化
虽然主会场的核心目标是分流,但随着大促策划的逐渐深化,提升流量成交转化率,赋能主会场价值最大化也是需要考虑的重要因素。
会场预约
京东大促节奏具有时间长的特点,节奏规划上会分为预热、品类、高潮三个时期。如何保障品类日-品类会场的流量曝光,为会场预约也是主会场设计需要考虑的重要因素。
主会场最终面对的还是用户,服务好用户才能使其产生价值,并最终实现商业目标。根据对以往大促设计的用户及数据反馈进行深入剖析,可大致分为新用户及老用户两种类型,并进一步对用户特征/诉求等方面进分析整理出用户角色卡。


通过以上分析,总结出以下三大核心用户诉求。
捡便宜薅羊毛
大促期间,用户一般通过购物首页、社交分享、外部投放等入口进入主会场,无目的或半目的型用户居多。不管新用户还是老用户,都是以「闲逛」来寻找折扣,捡便宜薅羊毛心理加重,但也相对理性。
快速筛选
面对越来越复杂的电商大促内容与玩法,用户需要一个更简单、更的会场为他们传达促销氛围与优惠。
个性化推荐
个性化算法基础上,用户对自己强相关的内容更加感兴趣。
通过对商业诉求与用户目标的充分解读,在主会场设计中我们需要在两者之间找到平衡点,来更好的兼顾商业与体验。最终将今年京东微信手Q购物入口的年货主会场的核心设计目标设定为:打造极简用户体验,提升用户专属感知。

设计策略的制定能够有效帮助我们始终贯彻核心设计目标来探寻解决方案,根据前面的设计分析,定义出本次年货节主会场的五大设计策略:用户专属感知、化繁为简,整合、多场景可复用、年味春节、多纬度多场景。

1. 页面动线设计
主会场作为大促版图中的流量矩阵中心,堪称绝对 C 位。在向用户传递大促氛围及专属感知的同时,又要满足效率分流及成交等目标,同时还要引导用户参与各种互动,这需要构建合理的页面动线。本次主会场页面动线设计划分为三大板块:头颈部、中间和尾部,采用总分总的节奏引导用户浏览。

2. 首屏-头部设计
主会场头部作为门面担当,承载着向用户传递主题诉说与促销氛围的功能。随着运营需求的不断增加,以及头部资源利用率等问题,头部设计不在单一的追求氛围打造,而将更多的承载功能型需求,如:会场推荐、活动推荐、预约时间轴、互动入口、优惠券等。在有限的空间里如何进行内容展现和传达,本次年货节将通过内容重组和层级划分来进行实现。

1. 首屏-头部设计
精准化营销下的千人千面,用户对自己强相关的内容更加感兴趣。大促环境下,他们更期望了解自己感兴趣的单品、品牌、品类的促销折扣信息。在首屏如何向用户传递专属感知的体验?我们根据用户属性进行新老用户切分,结合日常活动数据验证整理出:猜你喜欢商品、购物车降价商品、BI 拼购商品、BI 会场等四类内容,打造用户专属年货节模块。

2. 中间-楼层设计
类型繁杂、内容众多的中部楼层设计,承担着 50+ 分会场曝光分流的重要使命。我们把 50+ 分会场划分为 9 大品类,每个品类一个楼层进行内容组合设计,包括:优惠券、品类主会场、分会场入口、品牌曝光、单品曝光、热搜词等内容。楼层顺序根据 BI 进行展示,让用户即使在内容繁杂的情况下也能快速定位自己感兴趣的内容。

3. 尾部-猜你喜欢设计
长尾理论是网络时代兴起的一种新理论,当商品的销售成本急剧降低时,几乎任何以前看似需求极低的产品,只要有卖,都会有人买。这些需求和销量不高的产品所占据的共同市场份额,可以和主流产品的市场份额相比,甚至更大。简单了解长尾的含义后,可以清晰的知道主会场页面中加入长尾设计的原因:利用互联网移动端页面无限延长的框架,进行更多货品的曝光,来留住剩余未跳转流量,进行商品售卖来实现价值最大化。在长尾内容上加入 BI 推荐,深化用户专属感知,提升用户消费转化。

1. 今日必买模块设计
因京东大促品类日节奏性曝光的特点,主会场的今日必买模块作为这一特性的承接模块,需要满足不同品类日之间的差异化需求。如何在满足个体差异化需求的情况下,又能降低设计、开发成本?本次年货节主会场对今日必买模块进行了组件化设计。

除了今日必买模块,品类楼层的设计也遵循了这一设计原则。
1. 轻互动设计
如何让用户深度参与会场并形成记忆点?会场的互动设计是很好的方法。通过轻量的互动方式,引导用户参与并拿到奖励的同时,满足商业价值的需要。本次年货节主会场从用户角度出发,通过:做任务赢大奖、分享赢京豆、新年红包、明星拜年等四个互动玩法,有节奏的投放在年货节的不同时期,形成用户记忆点。

有些地方虽略有遗憾,但整体反馈不错。成交、UV 跳转率、UV 价值等指标显著提升,其中 UV 跳转率、UV 价值均为近两年大促主会场最高值。因涉及敏感数据,这里就不再一一详述。
通过对 19 年年货主会场设计的详细解读,相信坚持阅读到这里的小伙伴们对「如何在成熟产品中做突破设计」已经有了深入的了解,希望我的这些思考能够给你在工作中带来一些帮助。

在手机app应用中各种格式的弹窗效果相信大家都看过,也可能反感过某些弹窗,本文就来谈谈关于app弹窗设计以及弹窗的适用情景。
1. 弹窗作用
弹窗是为了让用户回应,需要用户与之交互的窗口。
非模态弹窗一般被设计成用来告诉用户信息内容,而模态弹窗除了告诉用户信息内容外还需要用户进行功能操作。

2. 模态弹窗
会打断用户的操作行为,强制用户必须进行操作,否则不可以进行其他操作。
(Alerts/dialog,Actionbar,Popover)
3. 非模态弹窗
不会影响用户操作,用户可以不与回应,通常有时间限制,出现一段时间就会自动消失。
(Toast/HUD,Snackbar)
以下将以各类弹窗的含义、作用、适用来进行浅析。
1. Alerts/Dialog:警告框与对话框
含义:英文意为警告、对话,跟弹窗属性非常吻合,就是紧急状况,打扰用户的行为。
剖析:iOS中警告框称之为Alerts,作用是用来传达重要信息,并伴随着需要用户进行操作。
iOS规范中,警告框包含的元素如下:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。
必须包含标题、包含一个或多个按钮。
Android规范中,弹窗交互按钮需结合实际情况,不用「是/否」原则进行设计。

作用:告知用户当前发生的状况,让用户主动选择回应。
适用:重要性较高的操作时,如退出、删除、清空等。
2. Actionbar(Sheets、Acitivity View):操作栏、操作列表、活动视图
含义:英译为工具栏、操作栏。
剖析:当用户激发一个操作的时候,出现此窗口。
一般会给用户提供更多的功能选择,一般可采用官方控件。
一般都设计有一个默认的「取消」按钮,点击取消可以关闭弹窗。
Aciton Sheets和Activity Views是iOS上特有的交互形式。
特性是用户触发、包含两个或以上的按钮。

△ 以上为今日头条、iOS系统相册
作用:操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。
适用:如分享功能。
3. Popover/Popup:浮出框/浮层弹窗
含义:英意为弹出窗口,浮动于顶层窗口,气泡。

△ 以上为微博、qq、微信
剖析:当用户点击某个控件或者某个区域时浮出的半透明或者不透明的弹窗窗口。
不会对用户所在位置进行跳转。
作用:可以在当前页面进行更多的操作行为,显示/隐藏页面中的折叠信息。
适用:首页位置呈现一些常用操作的快捷入口。
4. Toast/HUD:提示框(iOS没有Toast,只有HUD)
含义:Toast也被称为吐司提示,Toast是安卓系统的一个控件名词,现也应用于iOS系统中。

剖析:提示框属于一种轻量级的弹窗反馈形式,常以小弹框的形式出现,持续1-2秒自动消失,可以出现在屏幕任意位置,但是建议同一款产品尽量使用相同位置,让用户产生统一认知,成为习惯。
提示信息能给予用户及时反馈,确保用户知晓自己所处的状态,并可以做出相应的措施。
iOS用户更习惯于在顶部感知反馈信息,不干扰用户浏览主体内容。Toast出现在屏幕顶部不会遮挡主体内容。(如花瓣、有道云笔记)

Android正统的规范中Toast:

△ 以上为今日头条、微博、即刻
HUD与Toast的区别:

△ iOS音量调节
优点:
缺点:
适用:提示不需要的反馈信息,如刷新后的成功状态。
5. Snackbar:底部弹窗
Android特有的交互形式,在Google的MD规范中,将Toast和Snackbars归为一类。有些时候也有应用在iOS系统中,也可以理解为加强版的Toast。
含义:英译为快餐、小吃。

剖析:Snackbars与toast一样是从屏幕底部向上出现,但是Snackbar不同的是可以经过用户进行其他操作而消失。

适用:较多适用于撤销操作。
通过分析和了解弹窗的类别、适用范围,才能更好的在设计中进行优化与改变。用户体验设计的重点,是一步步了解用户,然后设计出适合用户体验,满足用户心理需求的产品。把握好弹框设计规范,避免弹框设计的误区,能更好的帮助你完善产品。
但是,没有十全十美的产品,所以要根据设计趋势与用户需求不断地进行更新迭代,通过用户反馈,不断地改良产品体验,才是做出优秀产品的前提。
从事电商方面的设计师,详情页设计可以说是必修课,好的详情页会给带给用户更流畅的视觉体验、更直观的产品信息、亮点等等,也有助于提升交易的达成率。正是因为如此,所以很多商家不惜重金请设计师为其打造爆款产品的详情页,由此可见详情页在电商设计中的重要程度。本期和大家一起分析总结:如何把详情页做的足够出彩,详情页做不好需要从哪些方面进行提升?

目前被认可的一种详情页设计形式是分屏式,就是按照手机端设计思维以一屏为单位制作,最后整合成一个完整的详情页,这种形式有助于提升视觉流畅度及内容识别度,所以我们可以将每一屏都当作一张海报来制作。而说到海报,就离不开设计构图。
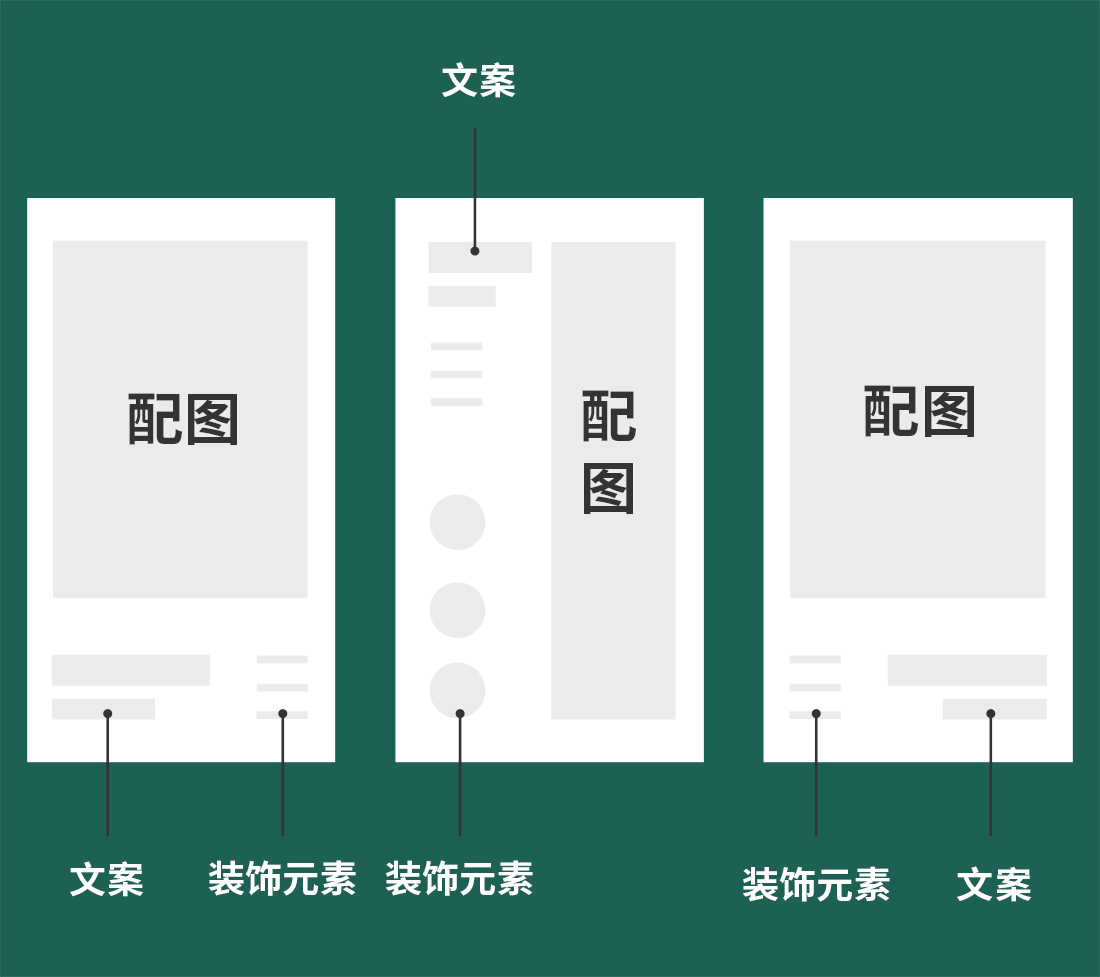
详情页的构图与传统的PC端海报有所不同,因为详情页设计更注重手机端,所以一屏的内容又可以看做是手机端竖向的海报。而一副出彩的海报,必然需要优质的骨架。那么常见竖向海报构图形式有哪些?下面为大家总结了几种在详情页设计中比较实用的构图形式:

如图所示,这三种构图形式看似简单,实则兼顾了手机端的很多必要点,比如:视觉的流畅度、整洁度、辨识度、用户的接受度等等,详情页设计在构图及板式方面并不需要很复杂,反而干净整齐的画面更易于视觉表达,也更利于手机端展示。
这三种构图形式在详情页中使用频率是非常高的,下面我们看几组案例:

看似简单的构图,反而在详情页设计中非常实用,仅靠这三种构图,完全可以做出很优秀的详情页。另外还有一些从这三类衍生的构图形式,也比较常用:

文案在配图下半部分的这类构图相比而言用的少一些、也难把控一些,当然用的好了在版式上会有打破、眼前一亮的视觉感受,只是这类构图不宜多用,完整的详情页中出现1-2次即可。而左右式配图+文案的形式是比较常用的,下面看组案例:

详情页的构图不易太复杂,这六种构图形式完全够日常工作,只需选取其中1-3中构图形式交替使用即可。以上构图示例中标识的装饰元素可以是线条、英文、图标、数字、实物素材等等,也可以选择不使用,具体情况根据配图的留白以及重心灵活使用即可。
所以,详情页中每一屏的构图并不难,完全可以把这六种构图形式当做公式,需要哪种直接套用其结构就可以(结构类似即可,并非要求1:1)。另外:配图形式可以分为三种:全屏、半屏、透明图,具体的构图形式需要结合画面整体的重心、留白、美观度决定。更通俗一些的话,构图就可以理解为填空,内容就往空的地方填,注意好适量的留白。
补充:当透明图作为配图时,不管哪种构图形式都有可能出现空的现象,这时我们可以用一些具有装饰性的数字、英文、线条、形状、文字等等进行填充,举例说明:


案例中的文字、数字与产品相互结合,既解决了空的问题、提升了整体的饱满度,又在形式上做到的新颖、有创意。构图形式与前面所说的皆能吻合。

说到设计素材,浮在脑海中的可能会很多种,而这次要说的主要是三类,即:手势、植物、肌理(在花瓣搜索关键词“手势”“植物”“材质”“肌理”就能找到对应素材),这三类素材在详情页设计中出现的频率也是很高的,如果运用得当会将详情页的出彩度进一步提升一个档次,而且对于视觉表达也会更加生动、形象、富有说服力,下面我们逐一来说:
手势素材
顾名思义,就是各种各样关于手方面的动作,比如:拿、托、指等等,下面举个例子来看:

这些手势在很多详情页中都会出现,接下来我们不妨思考这么一个问题:为什么要用这些手势,只是单纯的好看吗?
其实不然,在视觉上,这些手势使得画面更加生动、有立体感、有层次感,让作品更饱满、更出彩。而对于用户而言,能让其更加深刻的体会到产品是有温度的、可操作的、更真实、更容易理解,所以对于交易的达成以及加深用户对产品的了解也更具说服力。
影响详情页转化率的因素有很多种,视觉表达能否真正抓住用户心理也是很关键的一点!
植物素材
这类素材相信大家都不陌生,在很多页面以及详情页出现的频率都很高,而且装饰性很强,寓意也很宽泛,比:自然、清新、贴合现实、有生机等等,下面举个例子:
如图所示,这里的植物都能很好的与画面主体形成很好的遮挡关系,在视觉层面显得更有层次感、画面也更饱满;而且植物的运用并不是随便使用的,而是与海报氛围、文案都紧密相关,形成了很好的呼应、装饰作用。
我们常用的植物元素可以是清晰的,也可以模糊处理,只要与画面整体气质相符,可以根据实际情况灵活使用。
肌理素材
关于材质、肌理的妙用在前面很多文章中都有提到过,这里简单的说一下:肌理素材对于提升作品细节感、层次感、出彩度以及饱满度都有很大的帮助,如果作品碰到上述问题,不妨用肌理素材试试。

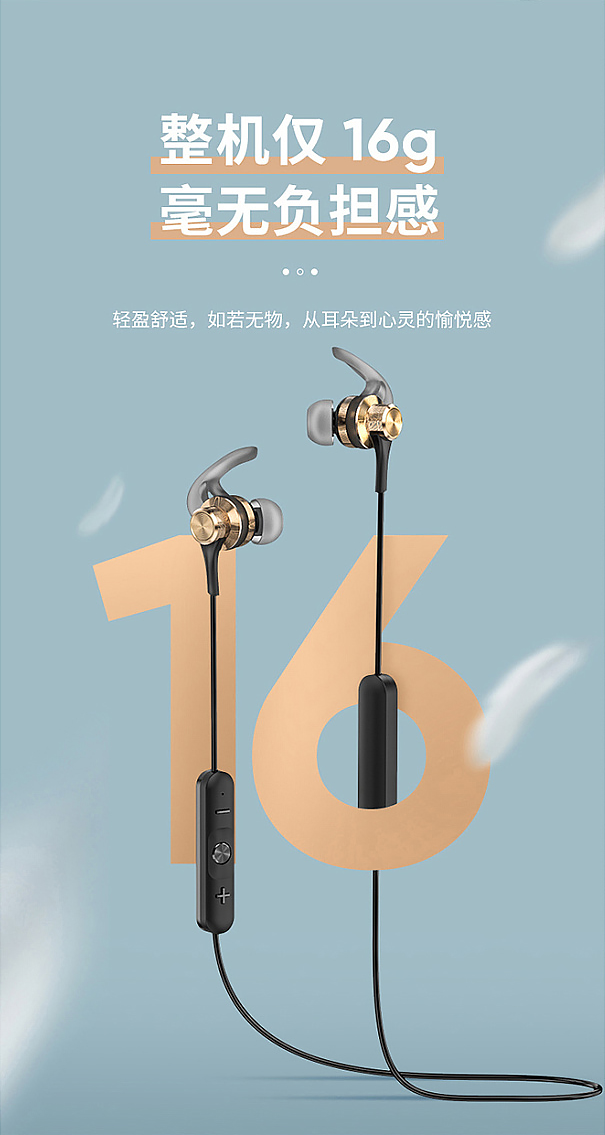
单看标题可能很多人不太明白,什么叫做抽象名词具体化?其实简单理解就是:将一些比较抽象的名词通过设计手法表现出来,比如:风、声音、温度、轻重、锋利等等。这样做的目的不仅可以提升用户体验、加快用户理解,而且在视觉上能生动形象的将抽象化名词表现出来,对于视觉出彩度的提升也很大。给人留下的印象也更加深刻,间接的提升了视觉传达的时效性,下面看个例子:

通过案例我们不难发现:将抽象化的名词通过视觉手法表现出来,对于用户理解的难易程度以及视觉出彩度而言都有提升。如果一款产品详情页中能出现1-2次这样的处理手法,会使得详情页在视觉上更加生动、形象。
补充:在详情页设计中,若文案中出现一些LOGO、数字、英文,注意不要放过它,因为它具有装饰性的特点,对于详情页板式的活跃以及设计感提升都有很大的帮助!形式多为:水印、与产品穿插、作为主体信息使用等等!一款详情页这种用法可以出现2-3次!

详情页设计不可忽视的两点:视觉的流畅度以及文案辨识度。文章所提到的一些构图方式、元素使用、视觉表现形式都是为大家提供一个可供参考的方向,落实到工作中要灵活运用、举一反三。一般情况下,一款详情页大概有2-4屏比较出彩的即可,能形成一定的对比,不至于视觉疲劳、千篇一律!
不妨找一些不错的详情页,按照文章中所写的自己尝试分析分析,看是否与之吻合。切记详情页设计构图及文字排版不易太过复杂,切记、切记、切记,重要的事情说三遍!
文章来源:站酷
蓝蓝设计的小编 http://www.lanlanwork.com