如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
项目概述QQ 20周年,是互联网产品长青的一个传说,就在 20 周年的时间节点,QQ 向用户提供一份关于他自己的、真诚热切的 QQ 数据总结。通过数字,汇集出每个人自己的 QQ 时光历程,从而牵引出每个人对于成长、青春、沟通、时代流动的感知与回忆,引发 2019 年一场集体的情感共鸣。

△ QQ 20年来的一路变迁
项目历时两个月,从项目初期,视觉和产品密集沟通,了解需求,进行头脑风暴,输出多个视觉方案纵向对比,最后确定视觉风格,分配视觉工作(插画,动画,3D)。项目后期,包括开发还原,数据调配等众多环节,环环相扣,缺一不可,一路过关斩将,整个 H5 需要不同岗位的高度配合和各专业的高度默契。

△ H5的项目流程图
1. 异地合作
本次 H5 联动了动效,3D,插画设计师的共同合作,由于支持 3D 的设计师在韩办公,所以大部分都是在线上全英沟通,包括前期的项目进度同步,还有后期的模型调整等环节都能及时反馈,快速反应,最后如期打磨出五款 spaceQQ。算是一次顺利的异地合作。

△ 五款3D spaceQQ最终效果
2. 3D spaceQQ视觉还原
3D 鹅从设计软件转化为 H5 展示过程中,存在模型文件过大、材质缺失等问题,直接影响用户体验。在开发的过程中同学通过模型减面、重新选择材质,还有模型拆分等解决方法,在视觉观感和性能中建立了平衡的杠杆,最终实现了 15 个 SPACE QQ 的视觉还原。

△ 五款3D spaceQQ最终视觉还原效果
3. 视觉工作的同步进行
由于项目时间比较紧迫,而且 H5 加入了 3D 模型,还有需要大量的动效,所以需要在同一时间线上,同步进行,视觉稿输出,动画制作和 3D 模型打磨。考验设计师的沟通和执行能力。与此同时,需要随时和开发同步动画 demo 以确保动画可实现。和产品密集沟通,及时根据文案调整画面。
因为 QQ 是陪伴了大多数用户的一个产品,见证了整个互联网社交的演变过程,容易引起用户的情感共鸣。设计的初期,围绕「个人轨迹」的主题发散了不同方向的视觉概念,在引起客户共鸣感的复古元素和传递不断「探索」未来的概念间寻找平衡点。最后沿用了 20 周年的太空概念贴合「探索」的主题,结合有年代特征的代表性视觉符号来引起「个人轨迹」的这一概念的用户情感共鸣。另外,H5 运用了 3D 打造了 15 只太空鹅,打造「个人轨迹」的专属感,既联动用户温暖的回忆之余,也增添了一些小惊喜。

1. H5整体视觉风格
QQ,是陪伴了大多数人成长的一个互联网产品,其本身带有很多高辨识度的视觉元素,例如对话框,提醒上线的音效等。因为 H5 本身是一个大数据总结,专属感非常强的一个产物,所以希望是唤醒用户一些封尘已久的记忆,就像打开时间胶囊般的期待和感动。同时也象征着 QQ 一直陪伴在身边,从而引起用户的共鸣。
设计方面,除了通过一些标志性的视觉元素唤醒用户的回忆之外,也加入 QQ 20周年的太空「探索」主题的元素,响应 20 周年的主题之余,也寓意 QQ 不断地对外探索,从多个维度来看世界,寻找有趣的内容。

对话框,是承载数据的视觉符号,也是贯穿整个 H5 的重要视觉符号之一。寓意着 QQ 一直致力于「沟通」,而且不同时代的 QQ 对话框都各有特点,也是见证 QQ 时代变迁的重要元素,所以提取了三个阶段代表性的对话框样式来承载数据,并且加入有时代特征的视觉元素(如bb机,像素化的小箭头等)作为辅助,增加 H5 的氛围感,也算是视觉上的「小彩蛋」。

△ QQ原始对话框
H5 加入一些趣味感的元素,如笑脸,爱心等元素,背景辅以流动的彩色不规则图案,来增加对话框的玩味。也寓意 QQ 20年来给用户带来源源不断的乐趣,留下了不可取代的时代印记。

△ 重绘对话框
H5 中也加入了很多好玩的元素,不同时代所用的移动设备,融合贴近太空「探索」主题的背景;利用带手套的手和不同的元素进行互动;增加重绘经典头像的互动动画,加入 QQ 空间的植物等怀旧元素,增加 H5 的可玩性和惊喜感。

△ 经典头像的重绘

△ 经典头像穿插在H5中的小彩蛋

△ 带手套的手和有时代标签的元素互动
1. 视觉动态化方案
在动画制作前期会出一份详细的动态化分页策划,以及一份尽可能表达完整的动画 demo,能便于设计与开发能准确的估算出制作周期。在开发完成预研测试后,基于动画 demo 共同制定一个大致的动态化方案──对话框等大面积使用代码实现,其他装饰性小元素全部使用序列帧。在观众每滑一页即可触发当前页的动画,且能保证大体动画的流畅度。
2. 动画制作
为了尽可能减少 H5 的运算体积,又保证画面动态的流畅程度,导出的序列必须满足以下所有条件:

△ 设计了4个不同的色块流动loop,方便开发安插在每页合适的位置
3. 导出与同步
在配合开发导出的阶段,为了能明确序列的标记,所有序列文件命名为 xx-in/xx-loop/xx-out。使用同步工具以实现 AE 动画序列导出和开发提取素材能同步进行,并保持实时更新和迭代。

△ 第6页动画导出序列



创建了四款全新的 spaceQQ,根据用户的 QQ 年龄而设计。根据用户的 QQ 年龄,分了四个款式的鹅:奢华,智能,闪亮和神秘四个概念,一个递进的尊贵程度,刺激用户分享欲。包括基础款的 QQ 在内,共创造了 5 个类型的 spaceQQ。每个设计都基于基本 spaceQQ 的形式,但是套装的颜色和细节根据各自的概念各有特色。


△ spaceQQ总览图
用户可以根据自己的喜好更改这 5 款 spaceQQ 的装扮颜色。

1. 专属感
整个 H5 始终紧扣 QQ 20周年的太空「探索」主题,整个 H5,除了用数据唤醒用户和 QQ 多年的点点滴滴之外,5 个 spaceQQ 概念设定,既能增加用户的新鲜感,又能刺激用户的分享欲,C4D 建立的 3D 形象丰富了整个 H5 的视觉层次,深化了 QQ 品牌的影响力,寓意鹅厂一直与时俱进,紧贴潮流。
2. 情绪调动
对于当下的运营活动来说,趣味性是引爆转发量的重要元素,H5 结合 QQ 用户创作的背景音乐和能够调动用户情感的设计语言来释放用户的情绪,比如惊喜感(用户结合 QQ 的标志性音效创作的背景音乐),荣誉感(不同 Q 龄获取相应的 spaceQQ)等,让用户产生持续的惊喜感,在怀旧和新鲜感中得到满足,提升用户活跃性。
QQ 20周年 H5 设计,尝试结合了 3D,动画,插画等设计形态,为每一位用户打造专属的「个人轨迹」,通过数字,拼凑出和 QQ 的过往朝夕,引起用户共鸣。鹅厂不断创新探索的同时,也为用户温存属于用户自己的专属回忆,深化 QQ 的品牌价值。
福利
考虑到部分同学想更仔细地查看、保存或收藏高清大图的需求,我们设置了关键词,微信公众号后台以「spaceQQ+序号」的方式回复,例如「spaceQQ1」,即可逐一获取对应的高清头像和壁纸。

扫码领取专属「个人轨迹」:

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
阿里巴巴副总裁、中国内贸事业部总经理汪海在对外分享时提出 1688 已经从信息平台时代进入数字化营销平台时代,让 1688 用户在平台内完成营销和销售一体化的整个商业闭环。1688 的使命也升级成「在数字化经济时代,让天下没有难做的生意!」在全新的业务态势下,为了更好的满足用户需求,阿里巴巴(1688)主客升级势在必行。

首页既是业务分流的中心场景,也是平台卖家判断平台打法,买卖家感知平台价值的重要「门面」。从 UED 专业视角来看,首页是定义 APP 内体验范式及视觉风格的核心场景。
1. 盘点现象,定义问题
满足业务新的诉求:平台阶段性战略不同,1688 从曾经的信息平台过渡到交易平台,如今向数字营销平台转型,旧的内容框架难以承载业务的新发展。
提升分流质量:从过去的数据效果来看,需重新判断,在 For 特色采购需求和服务大面采购需求之前,如何平衡调优,提升首页的流量转化效能。

体验升级:移动端 APP 天然生长在手机系统上,系统的风格更迭也牵动着 APP 的变化和升级。在 8.0 升级前,1688APP 存在着 5.0、6.0、7.0 多个由不同设计师在不同时间点所设计的场景,到8.0,APP 趋待从框架层、表现层以及品牌等方面进行统一及升级。
APP 升级前与业务对焦,我们收到三点诉求:
在内容框架制定上,我们聚焦用户价值,舍掉 7.0 时的内容版块个性化,聚焦做商品的个性化,仅保留For大面用户的营销、内容场景,提升算法推荐区的曝光率,以此区域的商品做首页的直接转化。

视觉容器升级
做平视觉框架,选择「大间距分隔」,为内容留出干净、简洁的视觉空间。

精简内容栅格,避免形式给用户阅读带来的负担。

提高留白率,提升页面整体的透气性,为内容留出更清爽、轻松的阅读空间。

拉大字体大小的梯度,加重字体颜色梯度,提升文字的清晰度和可读性。

强调版块特性,塑造买家心智感知,达成业务目标
强化搜索:7.0时,曾上线过将搜索做到「主观上觉得显眼」的测试方案,但相较于之前沉浸式搜索,数据几乎没变化。

8.0 阶段,从视觉表现层跳出看:「强化搜索」并不意味把搜索设计得更「显眼」,而是达成「让更多用户更高频地使用搜索」这一目标。如提升搜索底纹词、热搜词精准度和吸引力、增加搜索布点等,都可能助力达成业务目标。
基于用户单手操作时,拇指在屏幕不同区域的点击体验,选择将搜索组件移到更易于点击、视线更聚焦的屏幕位置,上线后数据提升非常明显。

Banner 升级:7.0 的 Banner 画面丰富度高,加之描述字段多,用户阅读有一定成本,较难在 3 秒内掌握全 Banner 的信息。此外,相比于 C 类用户,B 类用户会更偏理性,我们选择以更冷静、克制的「视觉语气」与 B 类商人对话,而非渲染氛围引导点击。(上线后,同样的活动内容,按新、老两版规范设计投放两套 Banner,新版较老版 UV CTR 约高出 48%)

For 新人:以差异化的利益、个性化秒杀、新人攻略做用户的承接。

营销场景心智差异化表达:营销由伙拼爆品、天天特卖两部分组成,我们判断爆品主打心智为「卖得火爆又便宜」,特卖主打心智是「限时限量抢便宜」,选择将两个区块最关键的特质做强化表达。

内容场景(直播)动态化、互动感、实时性传递:抽象出直播间的方形版面+内容叠加形式来设计,大坑位以动图传递给用户直播的动态感,以红包、个性化商品的多维实时轮播气泡传达直播的互动感、实时性。
为什么要做APP应用内的品牌设计?
品牌设计是将内容层(平台价值)与接收层(用户)做柔性链接的一环,譬如在 APP 场景中,由于有商品、商家、商机等「干货」,即使不特意做品牌设计,用户也能与平台保持刚性、稳定的连接。而反过来看,品牌做得很好,但平台没有「干货」,用户也不会单奔着品牌设计来平台。我们认为,做 APP 应用内的品牌设计,核心价值在于助力用户认知到平台特性,感知平台价值。从设计专业视角来看,APP 应用内的品牌设计,有利于定义并统一 APP 内体验范式及视觉风格,保障用户的体验。
每位设计师所处的业务环境不一样,解决问题策略和方式也千差万别,在 APP 应用内的品牌设计中,个人选择是通过厘清内容层(平台)多层次诉求及 For 用户的价值点,认知、感知接收层(用户)特质及内容倾向,基于内容层底料+接收层用户特质确定设计底层范式,塑造用户感知。

在阿里巴巴商业操作系统中,1688 聚焦做 B 类业务,直接服务对象是 B 类买卖家,业务细分出档口尖货、淘工厂、企业采购、淘货源、微商代发、工业品超级店、跨境专供等,这些都是具有一定 B 类特质及体量感的场景,故在 APP 业务门洞及常规图标的表达上,基于扁平 vs 写实、轻盈 vs 厚重、活泼 vs 稳重的维度,图形选定轻拟物、弱对比的设计范式,塑造 B 类场景 For 买家的沉稳、份量感。




此外,异常/空白场景也是平台与用户互动,塑造用户感知品牌的机会。在空态情感化插图部分的绘制上,力求塑形出有份量、易读、有意味的场景以示对应空态,并佐以轻微动效,增强空态的互动感。(在收藏夹、我的供应商等工具型场景,基于空态信息的价值考虑,将空态与工具新手引导相结合,并未做常规的插图。)



标准色
随着业务的发展,我们基于新的业务态势,丰富了 1688 品牌色,以橙红色作营销、利益属性的表达,以商务蓝作服务、数字化属性的表达,以金色作权益属性的表达。

辅助色
在实际产品设计中,品牌色并不足以表达各类业务场景中的多层次的内容。因此,基于 VI 品牌色,裂变出不同重量、层次更丰富的品牌辅助色。

场景用色规则
基于买家角色及场景特征定义用色规则。

1688色域及选色示意
以 HSB 模式划定出偏沉稳的 1688 色域,在日常 banner 及业务场景中可灵活取用。



动效是设计的重要手段,良好的动效表达能增强信息表达强度,清晰信息层级关系,提升用户体验的舒适度。做动效之前,将 APP 信息结构平整到三层,保障内容在页面简洁明畅地呈现。

在实际落地中,动效实现非常依赖技术资源,故动效设计之前,应考虑一个前提:动效设计增益内容表达,价值可论证,效果可衡量;同时,考虑接收层用户的商人特质,我们期望动效表达给用户以稳定感,并且在设计表达上能兼顾效率。

在动效呈现部分,主要以缓入、缓出、缓动结合曲线来调节,总的来说,内容入场时节奏稍慢,速度缓,分层加载,交代清信息在 Z 轴上的层次关系,内容出场时节奏快,速度快,内容层级不用再做分层消失。

APP 内典型场景的动效案例及演示:
此外,除以上在图形、色彩、动效等基础维度收口外,我们也需要将业务品牌放声给买卖家,以达成业务品牌的价值传递。在 1688 向数字营销平台转型的阶段,业务提出了「源头厂货通天下」的口号,我们通过设计手段,利用 APP 开机启动页及下拉刷新的空间,将「货通天下」的概念强化表达。

以上便是此次首页改版阶段性的记录。在 8.0 的视觉体系里,为更好地突出内容,视觉容器选择尽可能做轻、做平,以冷静、克制的「视觉语气」与 B 类商人对话。当然,这是设计师和业务同学阶段性的选择。后续品牌的完善及产品的优化,仍需结合数据持续打磨。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
最近设计群里经常有人问起小程序设计规范的问题,虽然官方有提供样式库的下载,但是停留在 16 年版,不是的。而设计经验这部分网络上也没有比较全面的分享,这促使我停下手上的计划,加快输出本篇文章。正好近期刚结束几个小程序项目,总结下经验,并结合微信小程序的官方设计指南,一起分享给大家,希望帮助大家更快速地上手。
随着 2018 年小程序的迅猛发展,小程序现已被各大企业广泛采用,「触手可及、用完即走」的用户体验备受青睐,随之小程序设计也成为设计师的必备技能,那在进行小程序界面设计时,应该如何快速做设计?过程中又要注意哪些问题呢?
对于已经开发了 App 的产品,在进行小程序设计时需遵守小程序的规范,同时要保持小程序界面设计与 App 的风格统一性。
小程序的「所有页面」右上角位置,都固定放置了小程序的菜单,在设计界面时需预留出该区域空间。

1. 小程序菜单固定样式
微信提供了深浅两种配色样式,以便更好地融合到各种风格的页面中,需注意保持小程序菜单清晰的辨识度。

线上案例:

2. 交互注意事项
如果要在小程序菜单附近放置交互元素,要考虑是否有交互冲突,应尽量避免误触的可能。

建议开发者设计的自有导航样式与微信官方小程序菜单样式保持一定差异,以便区分。

如上图,小红书的自有导航样式个人不推崇,理由如下:
微信读书既有微信线条外框的 DNA,又区别于官方样式,是不错的综合。以上仅限个人观点,还需用户数据来客观验证。
3. 搜索框常见的几种表现形式

1. 小程序设计规范
顶部标签分页栏颜色可自定义,一般会沿用 App 的设计风格,以保证两个平台的视觉统一性。

2. 常见的几种表现形式

1. 小程序设计规范
微信有提供小程序的底部标签样式,建议标签数量在 2-4 个适宜。

也可根据产品需要选择或者去掉底部标签栏功能。

2. 常见的几种表现形式

启动页除品牌 Logo 外,其他元素都由微信统一提供,且不能更改,设计师仅需提供 2 倍和 3 倍尺寸的 Logo 即可。

1. 小程序设计规范
全局加载是小程序名称左侧的加载图标。模态的加载样式将覆盖整个页面,由于无法明确告知具体加载的位置或内容,可能会引起用户的焦虑感,建议谨慎使用。

2. 常用的加载样式
需告知用户具体加载的位置形状,减轻用户焦虑情绪。

对于没有开发App来说,可依据官方推出的《微信小程序设计指南》来设计,以确保快速设计出符合规范的小程序。
小程序设计应遵循友好、、一致的设计原则,每个页面都应有明确的重点,清晰明确地告知用户身在何处,又可以往何处去,确保用户在页面中游刃有余地穿梭而不迷路。
最后,推荐几个常用的平台设计网站。
1. BAT各平台小程序设计规范网站
微信小程序设计指南:https://developers.weixin.qq.com/miniprogram/design/

支付宝小程序设计规范:https://docs.alipay.com/mini/design

百度-智能小程序设计规范:
https://smartprogram.baidu.com/docs/design/overview/introduction/

2. 其他常用的设计规范网站
苹果-人机界面指南:https://developer.apple.com/design/human-interface-guidelines/
详细介绍了 iOS 设计规范,同时还提供了 UI 设计资源下载。

安卓-MD设计指南:https://material.io/design/

蚂蚁设计:https://design.alipay.com/#ds
提供移动和 Web 端的设计组件,还有设计案例和心得的文章供学习。

微信样式库:https://weui.io/
提供微信内的网页和小程序设计规范。

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
为什么要构建 MIZ Design?随着米庄 APP 用户的增长,以及 APP 不停的迭代,我们在设计上积累了越来越多的债务。越来越多的新页面,新功能,以及不同的组件,都是由不同的设计师来设计,前端也是由不同的开发来实现,这直接导致了整个 APP 越来越臃肿无序,视觉和交互体验不一致,且团队沟通成本高,重复劳动力大,输出效率低,迭代速度慢。
开发层面

场景:
设计师:涉及到这个组件的页面都改一下吧。
开发:改不了,每个页面都是单独写的,改起来非常麻烦,耗时间耗资源耗人力。
设计师:为什么同样的组件要单独写?
开发:我怎么知道,这是以前的开发写的,而且写的乱七八糟。
设计师:……
那怎么办?不改也得改呀。总不能一直留着这些大大小小的毛病,不解决问题会越来越严重。
代码混乱,遗留了非常多的开发层面代码不一致的问题,后期迭代的过程中如果不统一,也会使整个系统失去可控性。
设计师层面

场景 1:
设计师 A:这个页面是谁做的?源文件有吗?
设计师 B:不知道哎。以前的设计师做的。去库里找一下吧。
30 分钟以后,依然没有找到源文件。
场景 2:
开会:为什么这个项目的页面和以前的风格差很多?
设计师 A:现在流行的就是这个风格呀,多好看。
设计师 B:虽然设计每年都有流行趋势,但还是要和产品品牌风格相结合。
一个项目两个设计师负责,设计出来的页面控件:按钮,列表,输入框,色彩,视觉风格完全不一致。在 2 个设计师完成设计以后,还需要整合在一起重新修改,效率很低。并且每次页面中的元素,开发需要根据不同业务中的不同设计师的「创意」来进行人肉修改。
当我们开始设计新的页面,功能需求点优化的时候,这个问题变得更加严重。同时,因为没有一个统一的基础设计规范原则,设计师在设计项目的时候,在设计决策和讨论中花费了大量时间,会存在大量的重复劳动。同时由于产品的界面和交互缺乏一致性和可预测性,用户体验也受到了影响。整个产品也会在风格定位上不统一,没有确定产品风格特质的情况下越来越模糊,失去自身品牌该有的特性。
产品迭代,基本上是基于新功能的开发设计迭代,新的功能、新的页面不断的增加,对于设计师而言,有设计规范的原则做基础设计框架,更容易延续 APP 统一的设计风格,不至于被不同的需求,不同的设计趋势以及蠢蠢欲动的新的设计灵感牵着鼻子走,导致越做越乱,无章可循。
一个 APP 就像自己的孩子一样,从一个嗷嗷待哺的婴儿逐渐长大成人。设计系统就好比一个人的生物系统,是整个生物体的基础。如果对此系统不维护,那么此系统将会随着时间的增长越来越脆弱以及呈现不可逆的现象。那么如果维护好一个设计系统,骨骼会在成长中呈现规律清晰的生长模式,会随着业务的生长而生长,可控制、可更新,使生物体健康的发展然后去完成它的使命。

Design System 最开始是 Guide 演化而来,Guide 是一套可指导、可延续、可扩展、可统一的、可区分的视觉指引手册,指导相关设计结构完成统一性与对外区分性。具象层,它是一种设计方法;抽象层,它是一种思考模型。
最近几年,「Design System」这个词非常火。下面介绍红遍全球设计界的两大设计规范网红。

谷歌在 2014 年的 Google I/O 上推出了 Material Design,它的目标是创造一个将经典的设计原则和科技、创新相结合的设计语言,并且在不同设备上提供一致的体验底层系统,并同时支持触摸、语音、鼠标、键盘等输入方式。
一经发布就红遍了全球设计界。新颖的设计理念,清晰明确的设计原则,详细的设计规范,使之成为完美的安卓端标准设计规范。也给设计界的设计师们提供了非常好的参考,很多设计师也根据 Material Design 设计原则延展出更多的创新设计可能性,制作了各家的设计规范。
出了官方的 Sketch 组件库以后,谷歌团队还开发了基于此设计规范的延展工具:比如基于 Material Design 色板的 Sketch 源文件下载;谷歌色彩颜色获取工具;一整套的 Material Design IOCN 输出;在 2018 年 5 月份的 Google I/O 大会上,Google 设计团队开发了一款叫做 Material Theme Editor 工具,可以帮助设计师轻松且快速创建符合自身品牌又符合 Material Design 风格的应用。
设计价值观
设计原则

材质是一种隐喻:Material Design 的灵感来源于物理世界和世界中的材质,包含了材质如何接受光的影响以及所形成的光影效果,并且对纸张的质感和墨水的介质重新进行了构想。

大胆,图形,鲜明:Material Design 基于印刷设计的指导原则,字体、栅格、留白、颜色等元素都以创造层次、意义和焦点为基础来让用户沉浸在设计体验中。

动效赋予意义:微妙顺畅地反馈和过渡性的动作效果,引起用户的注意力并使之保持持续关注。当元素出现在一个界面中的时候,元素之间的互动重塑了环境。

基础灵活:Material Design 同样旨在实现品牌价值的传递。结合了基础的代码、组件和元素,可表达不同的品牌需求。

跨平台:Material Design 的 UI 组件库可在不同的平台共用,不论在安卓平台、iOS、Flutter,还是 Web 都可保持一致的组件元素。
iOS 的人机规范指南,保持了苹果一贯的风格。虽然没有 Material Design 规范那么细致全面,但是核心的设计原则在每个组件的设计说明中都有渗透。作为 iOS 系统的设计基础,建议每个设计师都需要仔细研究。
iOS 设计价值观

iOS 设计原则

Aesthetic Integrity 整体美感:整体美感不仅仅包括美观的 APP 界面,还包括流畅的交互体验,产品功能和用户行为的有效结合。比如当一款工具类 APP 主要是帮助用户完成一项任务时,设计师应关注于用户操作本身的行为路径,和产品功能相结合来帮助用户完成目标,使用户聚焦功能本身。而如果是一款游戏,那么需要提供非常有吸引力的界面,在鼓励引导用户探索的同时也有非常棒的操作体验。
Consistency 一致性:一个保持了一致性原则的 APP,通过使用标准的控件、熟悉的 icon、标准的文字规范、统一的组件俗语来实现一个拥有标准化范例的系统。这个系统提供的特性和交互行为也符合用户的心智模型和预期。
Direct Manipulation 直接操作:让用户在屏幕上直接对内容进行操作的交互行为,可以鼓励用户和系统进行交互并且更易于理解。当用户翻转屏幕或者使用手势直接与屏幕交互时,他们会感知到直接操作的行为,并且能立即得到操作结果。
Feedback 反馈:反馈能够响应操作,呈现结果,使用户获得信息。手机中内置的 iOS 应用程序为用户的每一个动作提供可感知的反馈。交互元素在点击时会凸显被高亮显示,进度指示器显示了需要长时间运行的操作进度、动效和声音,使用户能够更清晰地感知交互行为的结果并作出响应。
Metaphors 隐喻:当一个 APP 的虚拟对象和操作路径与用户本身所熟悉的心智模型一致时,不管它是来自于真实世界还是数字世界,用户都能很快上手。隐喻之所以有效果,是因为用户和屏幕存在物理上的交互。用户可以通过移动分层视图来显示手机上被遮挡的内容;拽拖并且滑动对象,切换开关,移动滑块,滚动数值选择器,用户甚至可以通过翻转手势来翻阅手机上的杂志和文章。
User Control 用户控制:在 iOS 系统中,用户是主导者,而不是 APP。APP 可以提供行动建议,给予警告提示,但是不应该替用户做选择。优秀的 APP 始终会在用户主导和用户不想要出现的结果中保持平衡。一个 APP 应该始终让用户感知到在他的掌控之中。交互的元素给用户熟悉感并且可预期;对有破坏性的操作可确认;对错误操作可取消,即使是在进行中的行为也可中断。

在 Sketch 工具中可直接下载 iOS 的组件库使用。

在 2016 年,由工程师和设计师组成的团队创建了 Airbnb 的设计语言系统 (DLS)的第一个版本,其目标是创建一致的体验和跨平台的统一。DLS 包含了一套内部和第三方工具,由共享原则和模式定义的组件的集合。这允许使用跨设计、工程和其他学科的共享词汇表进行快速迭代。DLS 的结构简单而连贯,简化了团队之间的沟通。并制定了以下几条原则来指导 DLS 的设计:
ADS 开源库

Airbnb 设计副总裁 Alex Schleifer 在 IXDC 2017 国际体验设计大会上分享了这一创新的 React Sketch APP 管理设计系统,这是为 Airbnb 的设计系统而设计的,其实就是个实时更新的代码数据库,可以实时查询 Sketch 数据和代码,也可以下载图标、设计模块,所有工程师和设计师都可以免费下载。看到这个,我想完美共享库也许并不是那么的遥远。

Airbnb 团队在设计 DLS 过程中,也是通过原子组件的方式来构建整个框架,我觉得他们对于设计系统的理解非常对:「一个统一的设计语言不应该只是一组静态的规则和原子组件构成,它应该是一个可持续发展的系统。」所以在构建好底层的设计语言之后,可持续性、可发展性,是维护并让设计系统产生价值的重点。

随着商业化的趋势,越来越多的企业级产品对拥有更好的用户体验有了进一步的要求。带着这样的一个终极目标,蚂蚁金服体验技术部经过大量的项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 Ant Design。基于「确定」和「自然」的设计价值观,通过模块化的解决方案,降低冗余的生产成本,让设计者专注于更好的用户体验。
设计价值观

自然,让人机交互行为更自然。
自然规律运用到设计中,自然界的方方面面都会对用户行为产生深远影响,设计者应该从其中汲取灵感,并运用到当下的设计工作中。蚂蚁金服已做了部分探索,并将追求「自然」作为未来持之以恒的方向。
自然的人机交互核心:节能。既要节省身体运动的体力,更要节省大脑思考的脑力。
那么如何在设计中体现呢?

确定,保持克制、对象设计方法、模块化。
设计者需要做出更好的设计决策,给予研发团队一种高确定性、低熵值的研发状态。同时,不同设计者在充分理解业务诉求后,基于 Ant Design 体系都会有相同且符合当前业务特性的设计产出。
给予用户确定感,结合 Ant Design 的三个关键点,可以总结为边界和规则 2 个方面:

构建米庄设计系统的目标是什么?
意义
有了规范和控件库,设计师在接受需求的时候,可以减少设计成本,提高设计效率,尤其是在用于快速迭代产品的阶段,通过大量的标准化组件即可实现缩短设计周期的效果,并且设计师可以更专注于深耕体验和细节,同时能保证高质量的输出。
构建一个设计系统来支撑产品的所有业务线,解决团队协作一致性问题,产品的周期性更新问题,解决不同的设计师和工程师规范性输出 UI 的问题,最终从设计驱动商业的层面上,解决用户体验一致性,迭代开发的问题。

时间
APP 进入稳定发展阶段,也完成了基础功能的开发,在业务稳定发展的前提下,构建已有 APP 的整体框架,规范前端开发和设计流程是个好时机。在产品发展到稳定阶段、参与的人越来越多时,对整个 APP 的页面整理是非常有必要的。也为了后续快速发展的业务起到完整系统地支撑能力。
人力
相信几乎在所有的公司和团队,规范建立都是非常有价值,也非常耗费资源的一件事。你可以一天抄一套亮丽炫酷的 UI kit,但是你没法一天上线一套系统。没有上线落地的视觉规范只是耍流氓。所以项目启动的时候,团队分工必须明确,你们是一条船上的人了。势必要有劈浪前行,破釜沉舟的决心。
场景
所以在项目开始之前,便需要和整个团队统一目标意义:视觉规范的建立,除了保障统一的用户体验和认知,还能够通过工程师代码层面的组件化提高开发、设计效率。整个设计系统的开发,从设计到落地,需要产品、设计和前端的全力支持。
鸡生蛋问题
即使我们看了很多设计系统范例,甚至也下载了很多 UI KIT 的源文件来做参考。我们依然无法确定第一步需要做什么。当我们还没有组建一个 UI kits 组件库的时候是如何来搭建一个页面的呢?是先有了组件,然后创造了模块页面;还是先设计了页面,然后再来归纳总结出页面汇总的元件呢。这和先有鸡还是先有蛋的问题有所相似。
原子理论

在学习其他公司如何搭建设计系统的时候,我们了解到了 Brad Frost 的原子设计理论。他提出了原子设计原则,并且在他的文章中有一句非常出名的引用:
we’re not designing pages, we’re designing systems of components.──Stephen Hay
概念
2013 年网页设计师 Brad Frost 从化学中受到启发:原子(Atoms)结合在一起,形成分子(Molecures),进一步结合形成了生物体(Organisms)。于是提出了原子设计方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。
原子设计的五个阶段

原子(Atoms):符号,为页面构成的基本元素。例如颜色、字体,或是一个图标等。

分子(Molecules):组件,由原子构成的简单 UI 组件。例如,一个表单标签,搜索框和按钮共同打造了一个搜索表单分子。



组织(Organisms):模块,由原子及分子组成的相对复杂的组织,在 UI 页面中可视为模块/样式层级。

模板(Templates):原型,将以上元素进行排版,显示设计的底层内容结构,在 UI 设计中对应的是原型图层级。


页面(Pages),将实际内容(图片、文章等)套件在特定模板,页面是模板的具体实例。

特点:
从 Brad Frost 的原子设计理论得到启发,将我们 APP 产品的所有页面都整理了出来,我们归纳出了组成这些页面的常用组件。这个详尽的库帮助我们以一种更合理的方式构建了一个设计系统的底层框架。
这个理论提出来以后就产生了非常大的轰动。并且至此以后 Atomic Design(原子设计)成为了构建 Design System 的核心指导理论。
Sketch工具

Brad Frost 在 2014 年提出来:「使用 Sketch 的 Atomic Design 是产品设计的未来。」我们可以使用 Sketch Library 功能实现组件库的创建。而组件库的底层逻辑就是原子设计理论。Sketch 中的 symbols、textstyles、color styles、Layer style ,来构建组件和样式。

Text style:Text Style 用于设置文字规范,在一个系统中包含大量的文本样式,并且拥有不同的文本属性。使用字体样式来管理一个系统中的字体样式,可使之便于管理和修改,保持系统的可持续性和可用性。并且可单独输出字体样式系统进行团队之间,不同项目之间的共享。

Layer Style:可编辑元素的各种样式,比如用于制作颜色规范,涵盖填充颜色、描边颜色、内外阴影、模糊效果等内容。可使元素保持一致的图层样式。


symbols:设计系统中的任何元素都使用 symbols 来形成符号,可复用、可嵌套、可批量修改,非常灵活化、轻量化。并且将符号进行嵌套组合,可形成符号嵌套,作为模块来使用。symbols 在使用过程中如果使用「/」来命名,那么会形成符号嵌套层,作为不同符号组件的分层。同样的对于 symbols,可使用缩放工具,来灵活适配各种不同的界面需求。



Library:Library 是所有元素、文字样式、图层样式等组合的一个组件库,可通过共享形式,来使它成为团队的设计工具。轻松访问次库中的所有元素和样式,并且始终可同步接受更新,保持一致和的文件状态。

在确定了原则和工具之后,我们为设计系统项目制定了完整的项目计划,因为涉及到上线和设计两大块,所以项目也是分设计线和落地线,两条线既有关联性,又是相对独立和分离的。组件设计完成以后才可上线落地,因推动落地的过程是需要整个设计开发团队的,不管是从时间还是人力上的资源协调和配合,所以落地线需要更加灵活。
设计阶段 – 设计线
目标结果 – 设计资产

设计阶段,我们所产出的设计资产包括设计价值观,设计指导原则,以及设计模式(解决方案)。
展开实施 – 任务细分

确定了设计资产以后,我们将设计资产进行细分。整理规范的内容并对每个组件进行优先级的确定。整理规范内容的过程也是一个逐渐完善的过程,第一次整理可能并不完善,但是没有关系,先把基础框架和内容整理好,后续在设计过程中有遗漏的再进行添加。
内容整理好以后,我们会发现一套规范里内容非常多,所以需要根据项目时间来安排所有内容的优先级和分工。根据我们的设计系统的底层逻辑,所以我们将核心组件建设放在第一阶段,比如字体、颜色、icon 等。构建了基础元件以后再来搭建模块,最后再根据不同场景来确定样式。至于分工,最好整个设计团队的人员都可参与,互相分担工作量以达到工作效率最大化。
整体内容确定以后,因每个组件的整理有规范可循,所以我们针对每个组件的设计过程也确定了单个组件的设计流程。
过程跟进 – 关键节点

在设计过程中,我们也需要对关键时间节点的项目整体进程和结果输出总结。此阶段是和上线的项目节点重合的关键点,设计输出的内容会和上线过程有非常多的磨合,一个组件的落地还需要不停的和开发沟通,收集反馈意见,并且进行调整修改,记录解决问题。
执行复盘 – 结果验证

在每个组件的设计过程中,我们都会反复完善每个组件的内容,包括设计原则、交互细节以及应用场景等。反复去验证组件的可行性。并且对阶段性完成的设计结果进行复盘和分享,进一步来验证设计方案的可行性。规范需要不停地优化创新,才能让它的可持续性特性发挥至最大。
上线阶段 – 落地线

没有上线落地的视觉规范只是耍流氓。
设计师自嗨并无意义。推进的过程,最重要的还是沟通。沟通的内容包括组件输出的合理性、开发工作量、产品版本迭代需求计划等。
愿望如此之美好,现实如此之贫瘠。
设计从落地到上线的过程想必每个设计师都有大把心得。在公司中实际的推进是非常难的,因为产品需求永远都做不完,开发永远在写代码,设计永远需要将先完成业务需求设计为前提。所以如何将设计规范的内容插进项目中是个最关键的点。

存在问题,根据项目的时间安排和产品迭代安排,我们试图将不同优先级组件的内容分配到不同的产品迭代中。实际却证明这非常的理想化。在这个过程中我们遇到非常多的问题:
解决方案:
APP 在建立的时候没有规范性,所以现在想要规范所有的内容就是一个非常巨大的工程。就像没办法一口吃掉一整块蛋糕一样。
我们的核心组件在产品迭代中完成上线以后,将剩余的组件规划至开发的重构版本中进行开发。减少资源的重复使用,以及最大化降低对 APP 的影响。我们衡量了利弊之后,决定此次规范的设计对于样式的修改减少到最少,保持和线上内容的一致性。很多时候我们设计师对于设计趋势是很敏感以及非常想要去创新的,但是基于现状下保持对样式的克制完成基础体系的搭建这个核心目的,是最重要的事。
MIZ Design 的设计资产中设计价值观是贯彻整个产品的迭代发展,是产品持续迭代的指明灯。设计原则是团队成员建立设计的标准指导规范;设计资源库贯彻设计师、开发和产品,实现产品迭代。我们也非常愿意分享这个过程,希望对大家建立设计规范整个流程有所帮助。
When your values are clear to you,making decisions becomes easier.──Roy Disney
当你认清自己的价值观和行为准则后,决策就轻而易举了。价值观是指明灯,贯彻整个产品系统。我们根据米庄品牌的特性,以及业务场景的需求来定义 APP 的设计价值观,指导 MIZ Design 的设计语言的建立。

品牌特性
米庄的品牌理念在于科技金融,小额惠普,以简单可靠的价值观来驱动业务增长。
业务场景
米庄作为金融工具类产品,功能操作场景不算复杂,强调一致性的用户体验和安全规律的操作路径。这也体现了产品对于不同页面元素之间的相互关联性和一致专业性的要求。
用户调研
结合我们进行的用户调研报告,米庄产品的核心用户对我们产品的需求是赚取零花钱居多,也就是利益的获取。所以针对明确的用户目标,我们对于整个产品的设计需要以产品可操作性、性为第一原则,呈现的视觉层以安全可靠,清晰明确为风格导向。
从以上三个方向,我们概括了设计价值观核心的三点:


格式塔心理学
心理学的完形法则:相似、相近、封闭、简单。

MIZ Design 的设计原则参考了格式塔心理学,取人和万物交流的过程中,大脑最基础的一些精神反射和行为操作,格式塔心理学的理论主张研究意识和行为,强调经验和行为的整体性,这也符合了米庄的设计价值观里关于效率和自然的定义。所以我们参考此心理学来帮助团队顺畅地沟通,减少信息不对称以及学习成本,作为协作的基础。
第一性原理

埃隆·马斯克非常推崇的思维模式是 「First principle thinking」,也就是「第一性原理」。它是一种演绎法思维,自上而下来看,就是从原理出发,一步步往前推演,直到找出适合该问题的解决方法。自下而上反推,那么它的原则便是从结果出发,把事物分解成最基本的组成,看透事物的本质,从源头解决问题。这和原子设计理论也非常有相通性。巴菲特的伙伴查理·芒格也是第一性原理的积极实践者,他将此原理视为科学界和商界非常古老的一条守则。
奥卡姆剃刀原理
Entities should not be multiplied unnecessarily.
如无必要,勿增实体。

奥卡姆剃刀定律是由英国奥卡姆的威廉所提出来的。他提出「切勿浪费较多东西去做,用较少的东西同样可以做好的事情」,也叫简约法则,是一种迅速决策和判断认知行之有效的工具之一。可以简单理解为保持事物的简单性。在各个学科,各个研究领域都有发展。这个原则至少可以追溯到亚里士多德,他写到:「Nature operates in the shortest way possible」,自然作为一个稳定的,持续自我生长的系统,发展原则是尽量保持简约之道。
设计资产层面,我们输出的内容包含了以下两大部分:

MIZ UI KIT_3.0 LIBRARY:

MIZ UI KIT 说明文档:
开发层面 – 沟通,减少重复
基于 UI kit 创建的组件库,帮助他们在最终产品中保持代码的一致性和复用性。并且设计语言作为一种工具,是整个团队顺畅沟通的最重要的语言。所以我们确保我们的设计语言,是能够让开发,产品都懂,并在第一时间执行的。既然是语言,那么每个元素都会有自己的名字。每个组件,甚至每个组件中不同属性的元素我们也赋予它名字。
无名万物之始,有名万物之母。──《道德经》
我们的祖先发明语言文字的过程,其实就是一个给万事万物命名的过程。而名字是连接人和世界的渠道。名字也是主观的,因此它有情感温度,也会有文化偏见和个人信息资产的反应。所以我们需要给设计系统中的每一种组件都给予属于它的名字,才能让它成为一种专属于你们产品的特殊语言。

场景:
开发:#000和#00000000分别替换成什么颜色?
设计师:#000,替换成 black-1
开发:那#00000000呢?
设计师:一脸茫然,这 2 个不是一个颜色吗?
惯性思维,色值在设计师眼中,对应的是一种色彩,而在开发眼中只是一堆数字。将心比心,当你扔给开发一个色值的时候他们只是一个难过的问号;而当你给他们具体的一个颜色的名字,他们能马上对应到这个名字,那么就是顺畅的。
所以当我们给颜色命名以后,沟通就变成了以下这样:
设计师:#ff5600 换成 orange-2。
开发:好的。修改完成。
设计师:#ff3450 全部替换成 blue-2。
开发:好的,替换完成。
设计师:这次我们品牌升级,orange-2 的色值更改为 #ff5666。
开发:好的。全局修改完成。
虽然修改的过程比较辛苦,但是结果是好的。从此设计师掌握了话语权。当然,开发也很高兴。


不单单是色彩,我们对字体、icon 以及间距等也定义了尺寸。给抽象事物以不同的命名来赋予它意义,也能让使用者使用它产生价值。
设计层面 – 输出,快乐传承
设计师们可以更加便捷地创建、分享、定义设计界面的内容。此外,在设计传承方面,也能让我们更好地将设计原则传递给新人。
场景:
设计师 a:此次版本迭代涉及到优惠券页面的优惠,这个页面的字体和颜色有规范吗?
设计师 b:有的。请参照设计规范。
不同设计师在接到需求开始设计以后会担心:怕风格有差别,怕页面不统一。辛苦做好页面以后发现和别的设计师同时做的差别很大,也不符合产品整体品牌调性,陷入循环改稿中。此时设计规范就是迭代的明灯,天上的北斗七星,指引方向让你不偏离终点。
同步更新:设计资产的目标用户,除了团队中的前端开发,那么最大受益者其实就是设计师们。设计系统的一大优点便是修改设计系统中任何一个原子,整个系统所有这个原子都能感知到。这便是设计系统的可持续性、统一性,也是设计系统的基础。

△ 组件库中的任何修改,会同步到所有使用该库的文档中
自定义内容:组件中的内容都可自定义进行修改。

解放重复生产力
Here’s the simple truth: you can’t innovate on products without first innovating the way you build them. ──Alex Schleifer
这句话的道理和我们的设计原则中第一性原理相通,从原理出发,一步步往前推演,直到找出适合该问题的解决方法。这和在构建设计系统的时候是一个道理。学习从元认知能力开始,而组件一个系统,从元件开始。埃隆·马斯克从组成汽车的发电机开始思考,创办了特斯拉;从底层元素的创新开始,才会有产品整体性的创新。

最后补充一下结构图:

蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
响应式已经成为网页设计的主流,目前已很多网站能兼容手机端 ,但是唯有 dashboard 的界面是相当难在移动端显示,特别是数据复杂、内容较多的后台数据,是很难直接展示到移动端的。
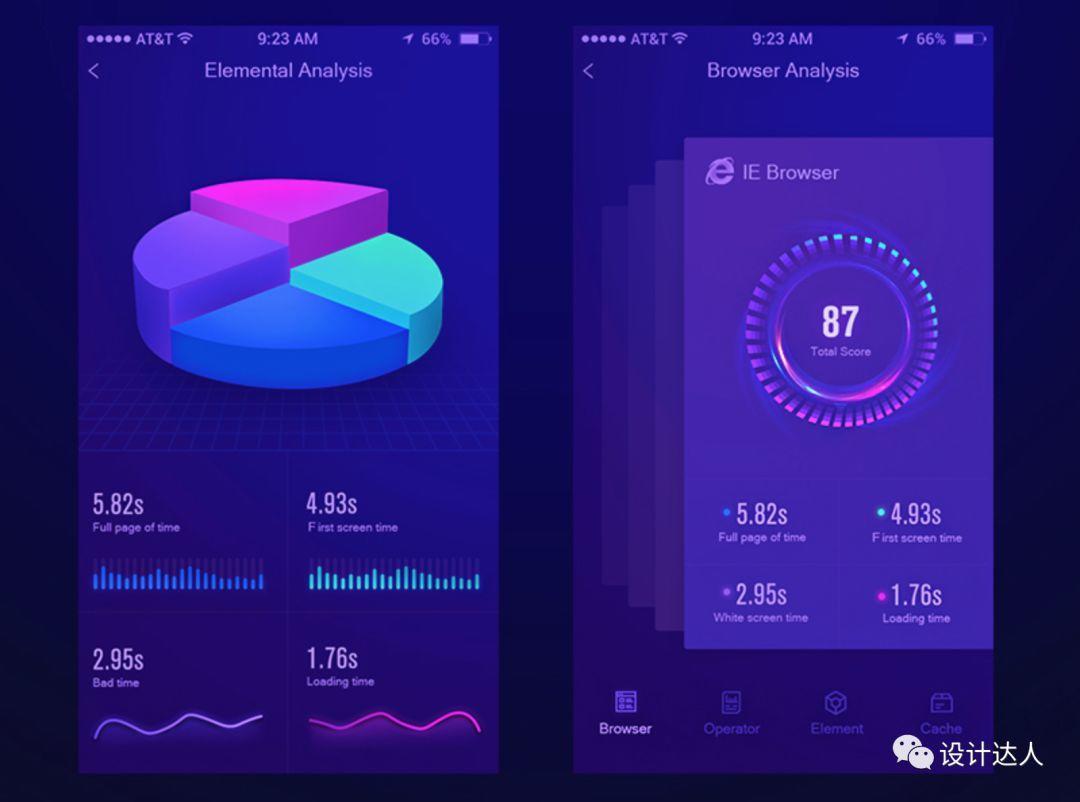
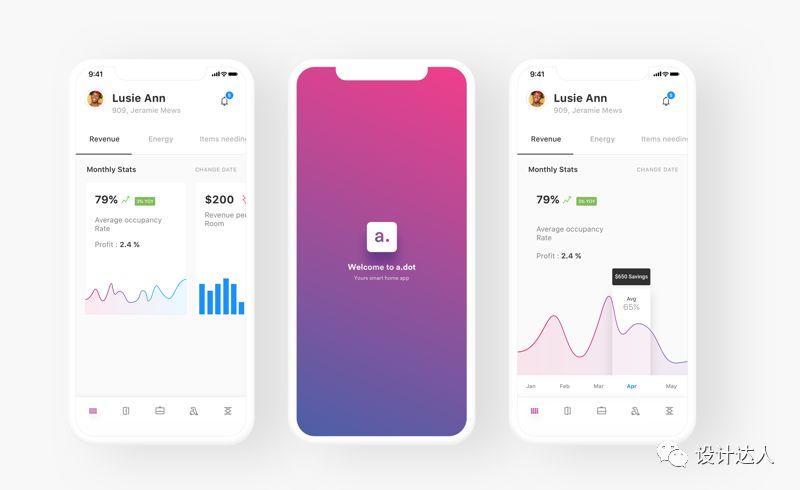
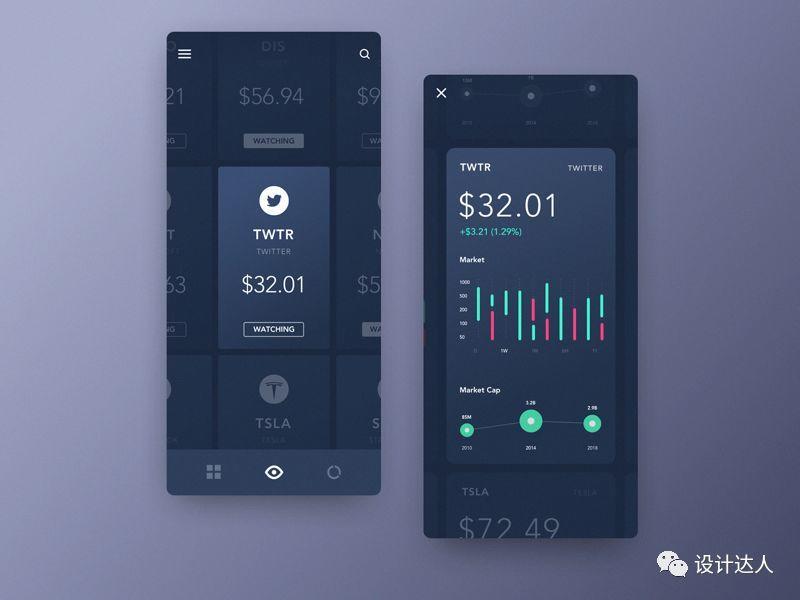
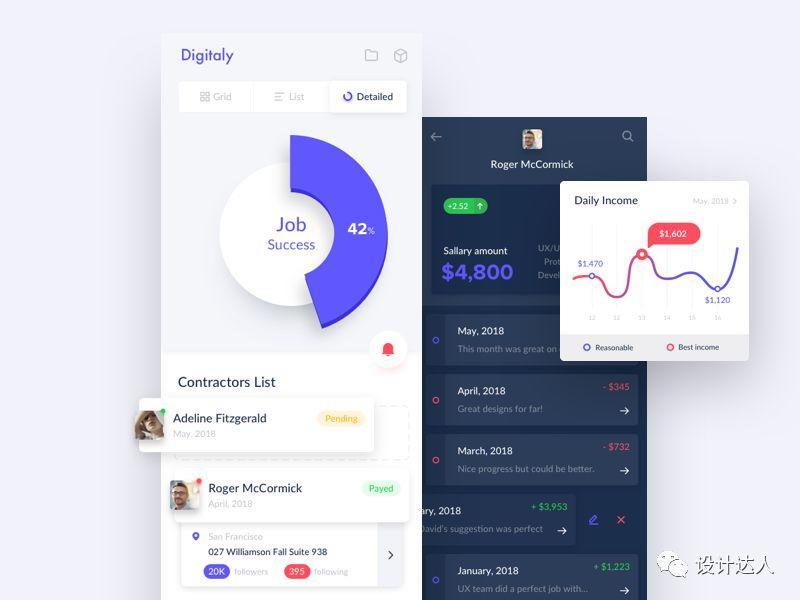
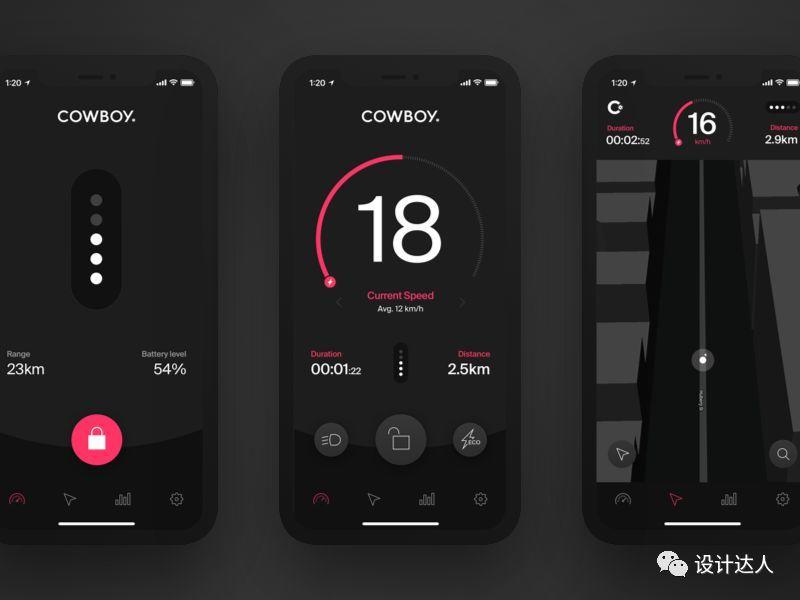
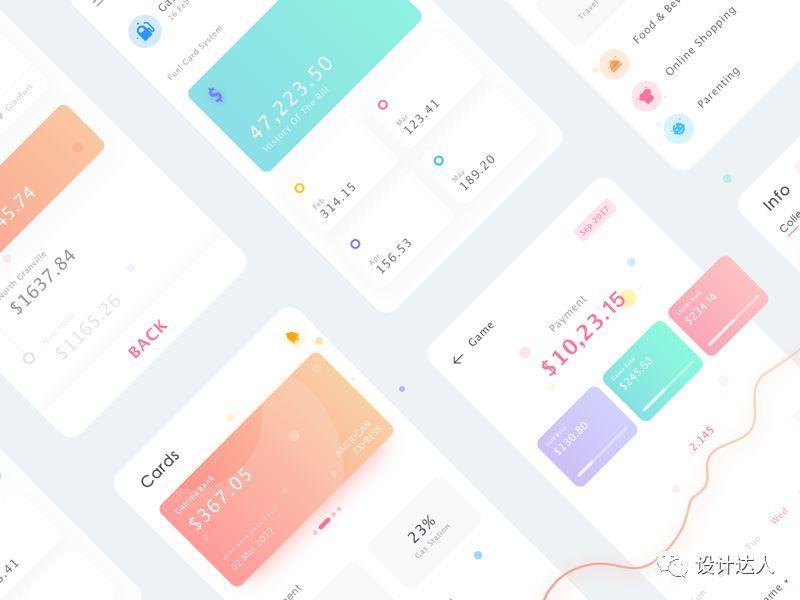
今天我们分享一系列 dashboard UI 设计作品,主要展示一些用户数据、图表的可视化组合设计。这些作品界面布局合理,层级分明,设计美观,对要做这类 UI 的同学有很好的参考价值。
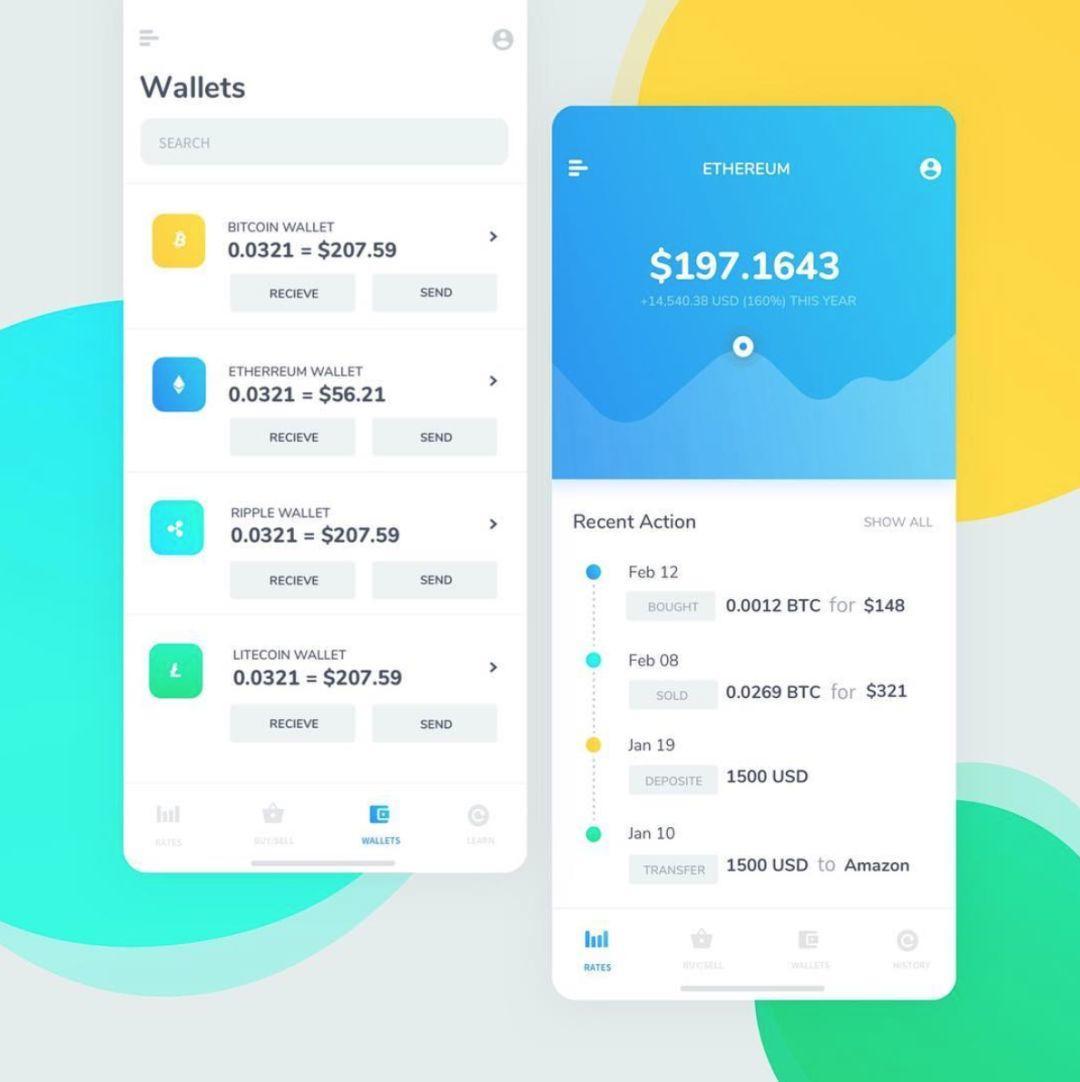
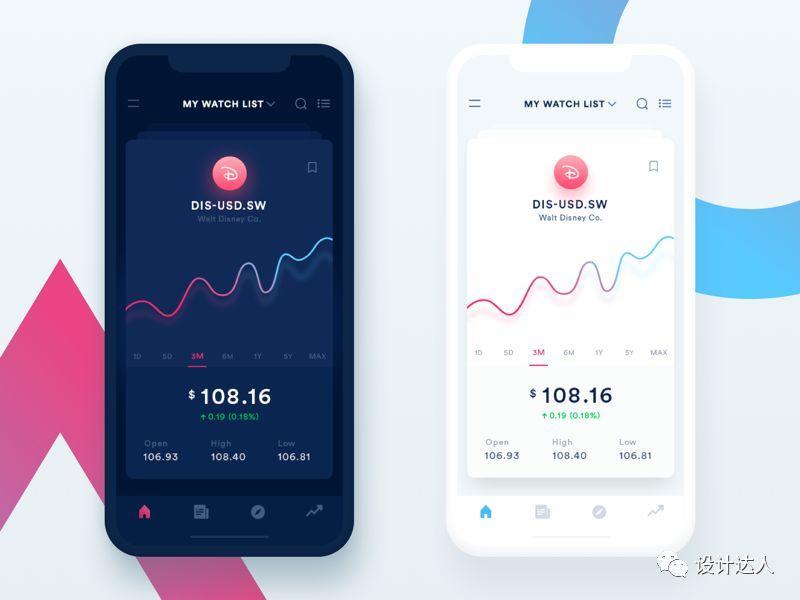
– 01 –

by limor.tabeka
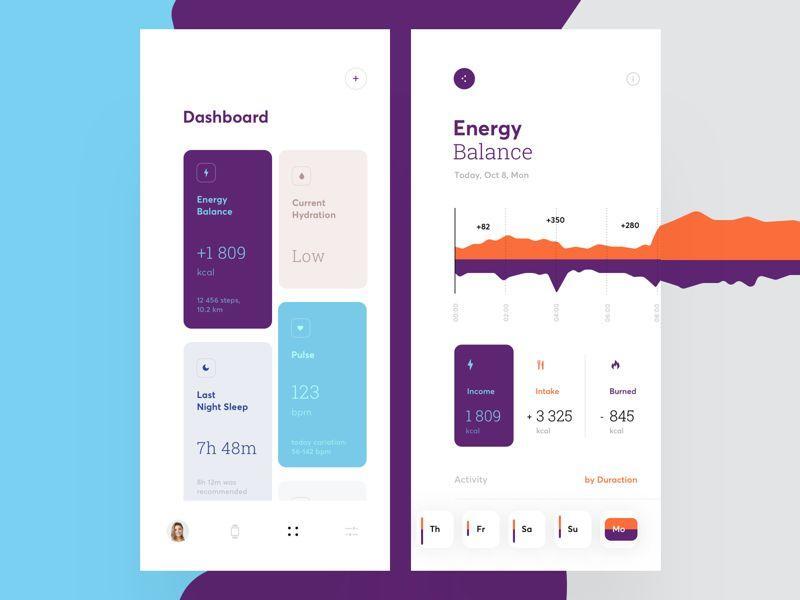
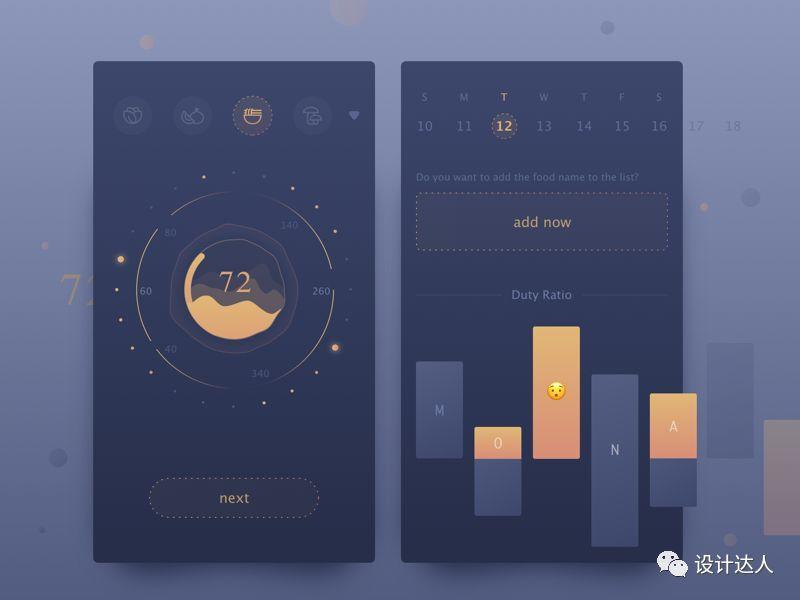
– 02 –

卡路里消耗跟踪器 by Cuberto
dribbble.com/cuberto
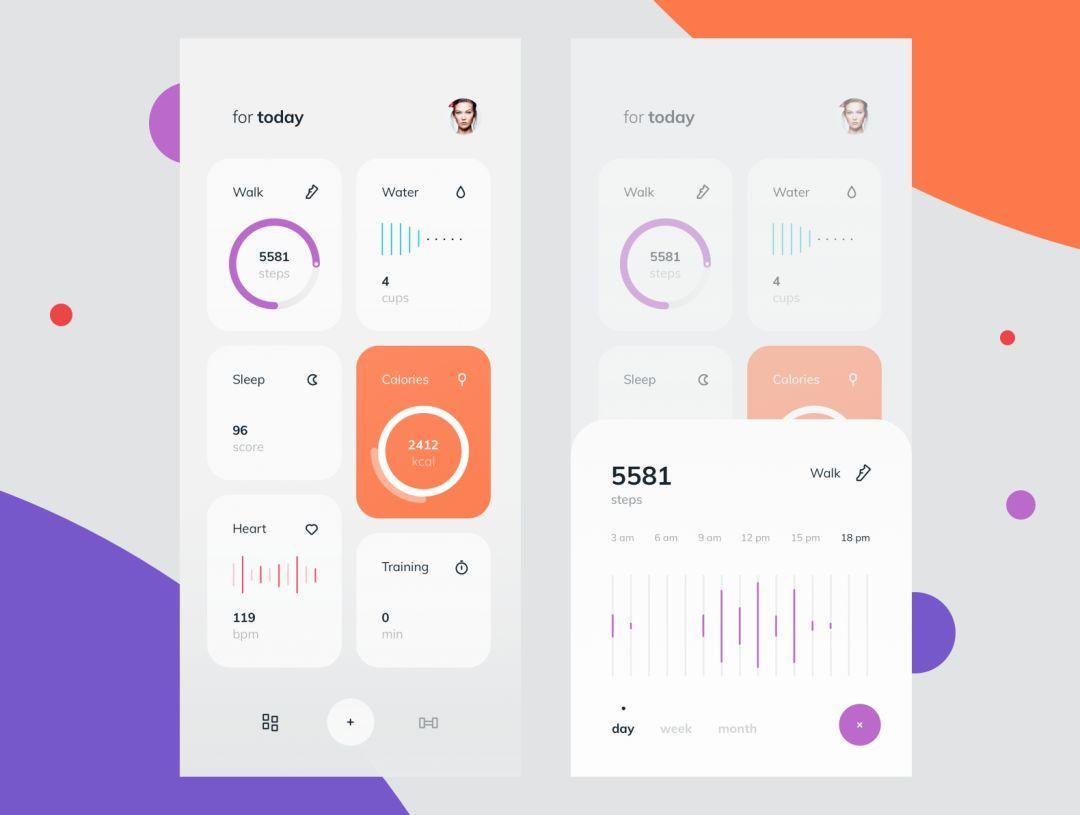
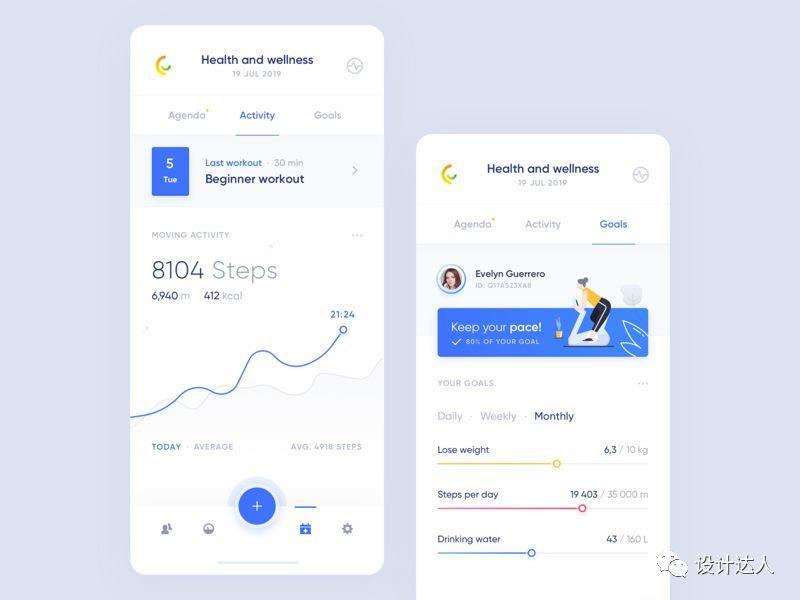
– 03 –

健身活动追踪 by Cuberto
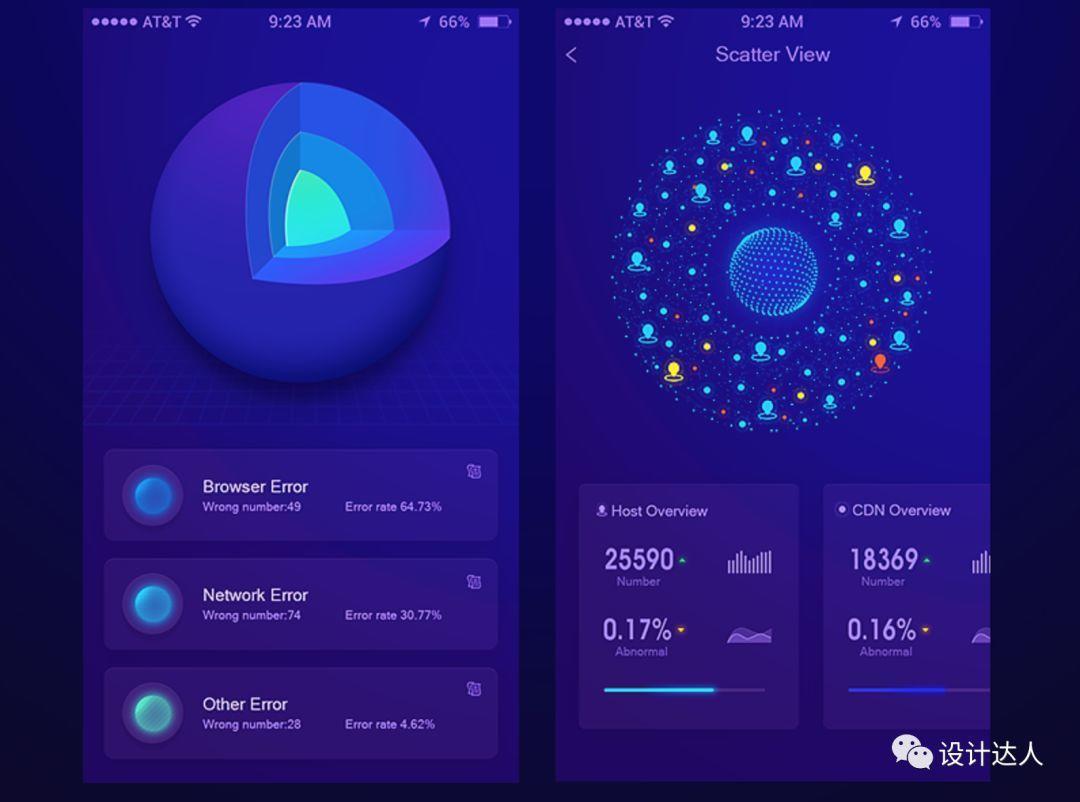
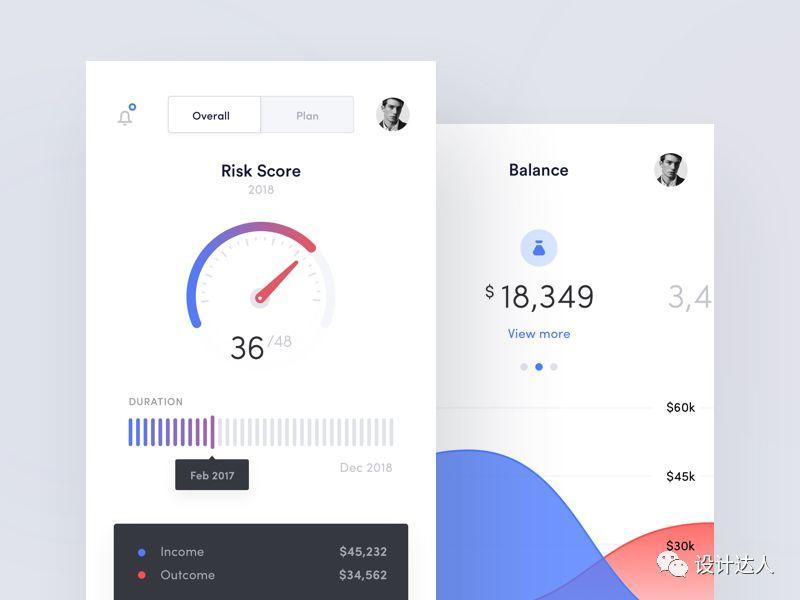
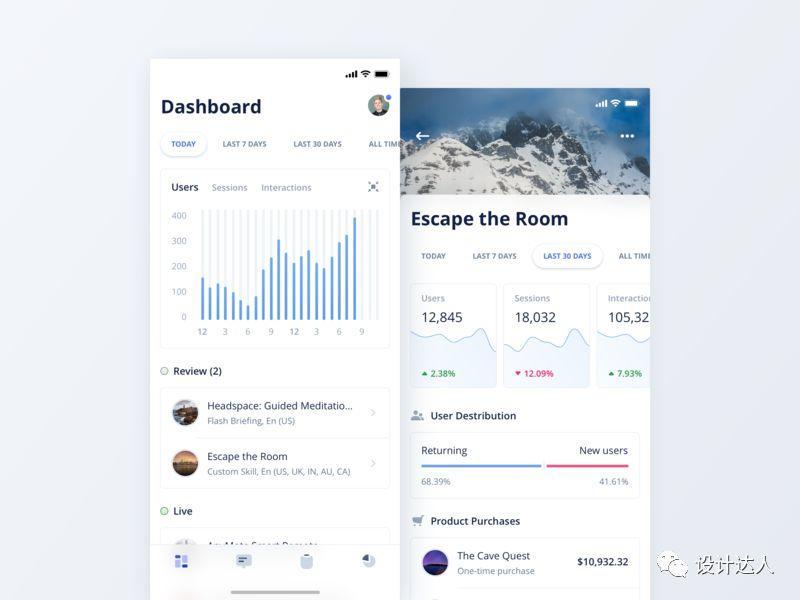
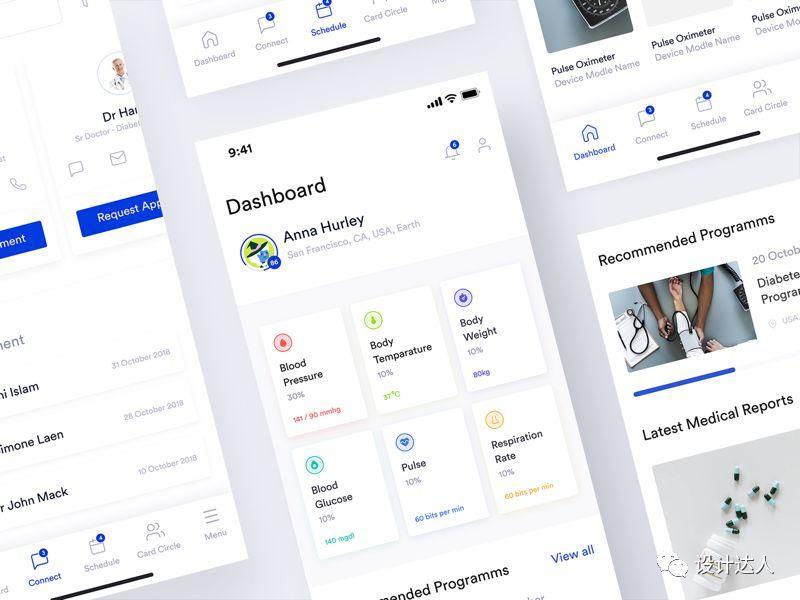
– 04 –

医院 APP 设计 by Nicat Manafov
dribbble.com/nicatmanafovv
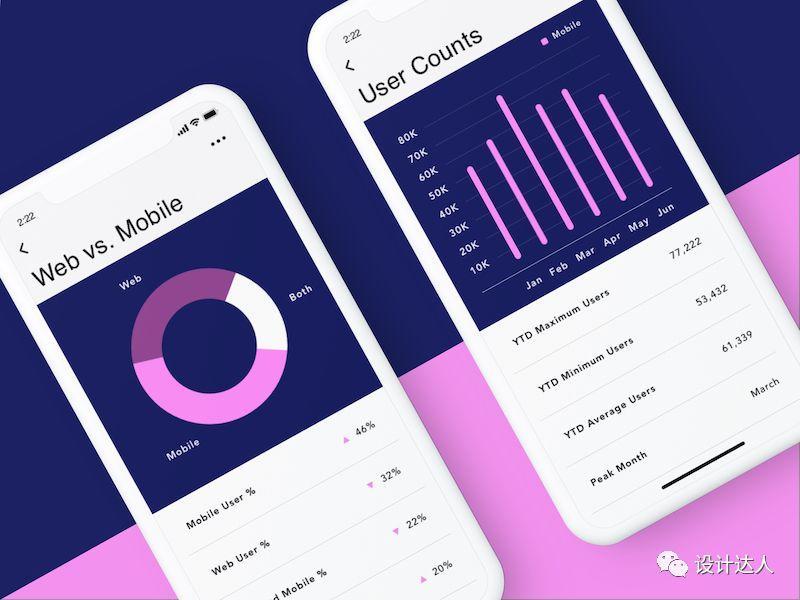
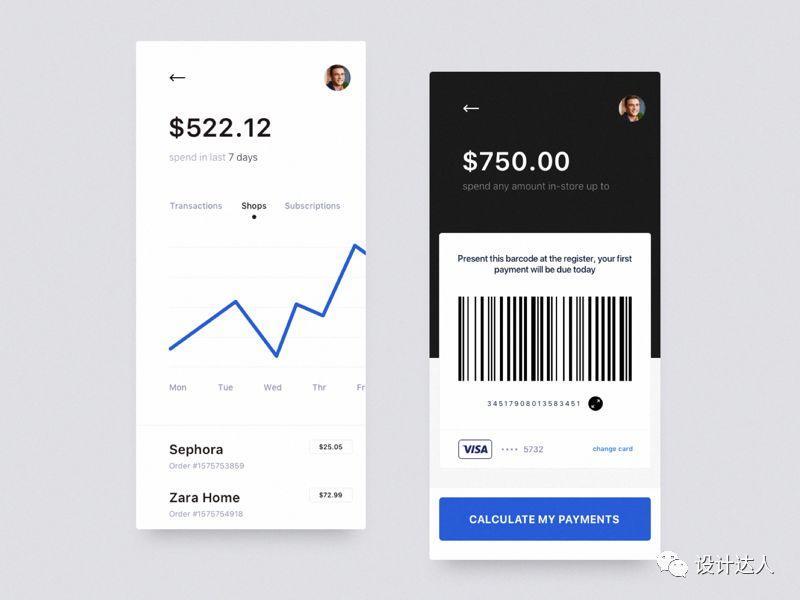
– 05 –

by Stelian Subotin
– 06 –

– 07 –

by Zoeyshen
dribbble.com/zoeyshen
– 08 –

by Gabe Becker
– 09 –

by Cedrica
dribbble.com/rddstudio
– 10 –

by Michal Parulski
http://dribbble.com/Shuma87
– 11 –

by Divan Raj
dribbble.com/divanraj
– 12 –

by Maciej Kałaska
dribbble.com/themce
– 13 –

by Gregory Muryn-Mukha
dribbble.com/murynmukha
– 14 –

by Saepul Rohman
dribbble.com/SaepulRohman
– 15 –

by Dmitro Petrenko
dribbble.com/ortimd
– 16 –

健康生活 APP,by OKatarina
dribbble.com/OKatarina
– 17 –

暗色系移动端后台 by ortimd
dribbble.com/ortimd
– 18 –

by Riko Sapto
dribbble.com/RikoSapto
– 19 –

by Taras Migulko
dribbble.com/migulko
– 20 –

电子单车 APP 后台设计 by Arnar Ólafsson
dribbble.com/pollur
– 21 –

by Cedrica
dribbble.com/cedrica
– 22 –

交易证券数据界面设计 by Iftikhar Shaikh
dribbble.com/iftikharshaikh
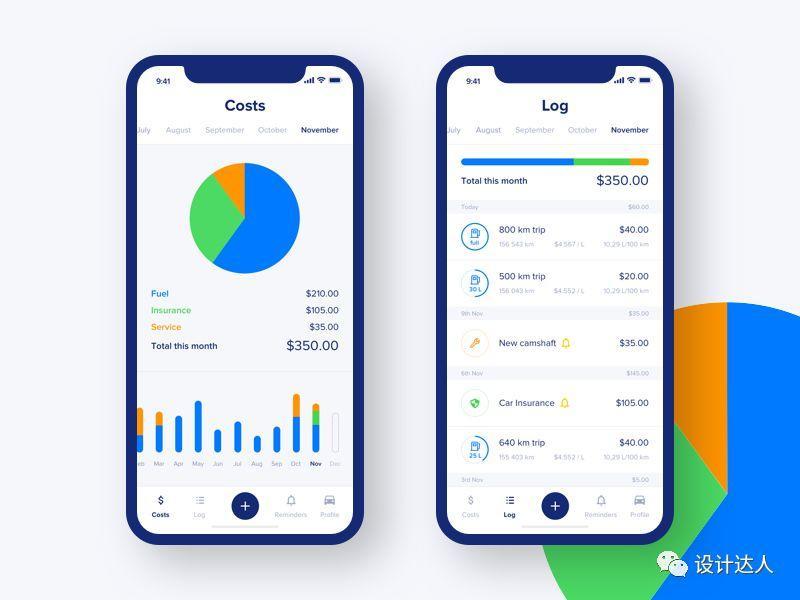
– 23 –

记帐应用统计界面 by Matt Koziorowski
dribbble.com/mattkoziorowski
– 24 –

by Matt Koziorowski
dribbble.com/mattkoziorowski
– 25 –

银行 APP 数据界面 by Vlad Ermakov
dribbble.com/ermalength
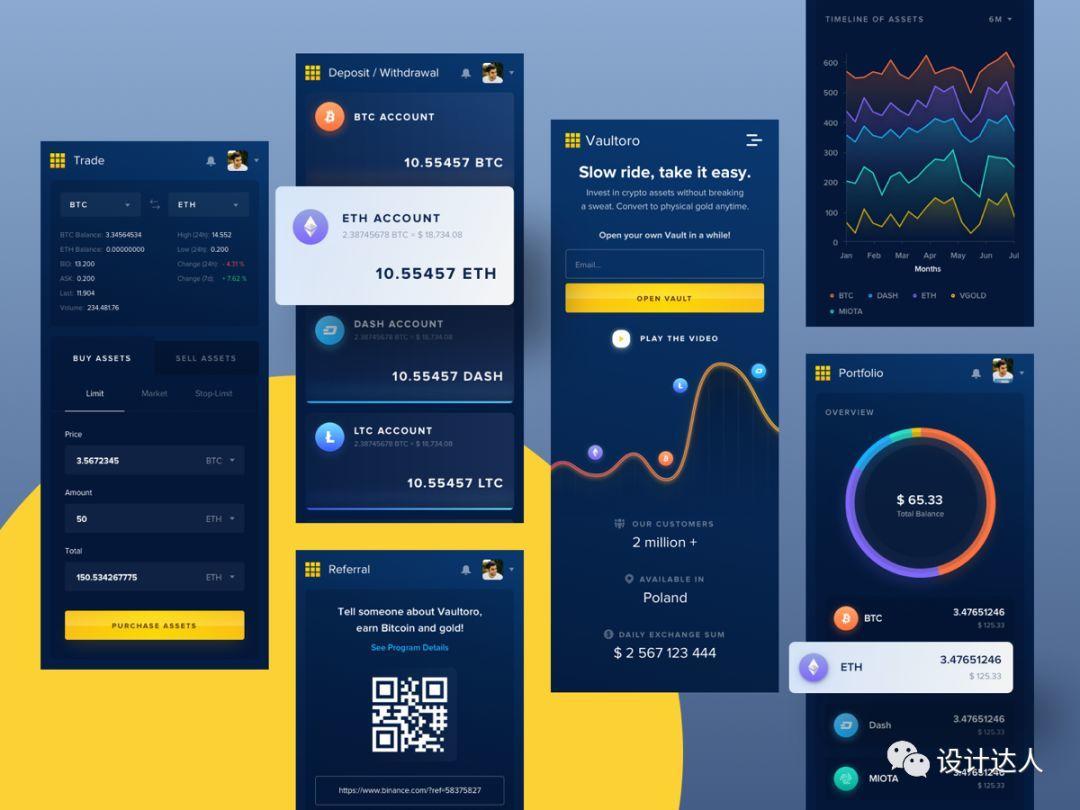
– 26 –

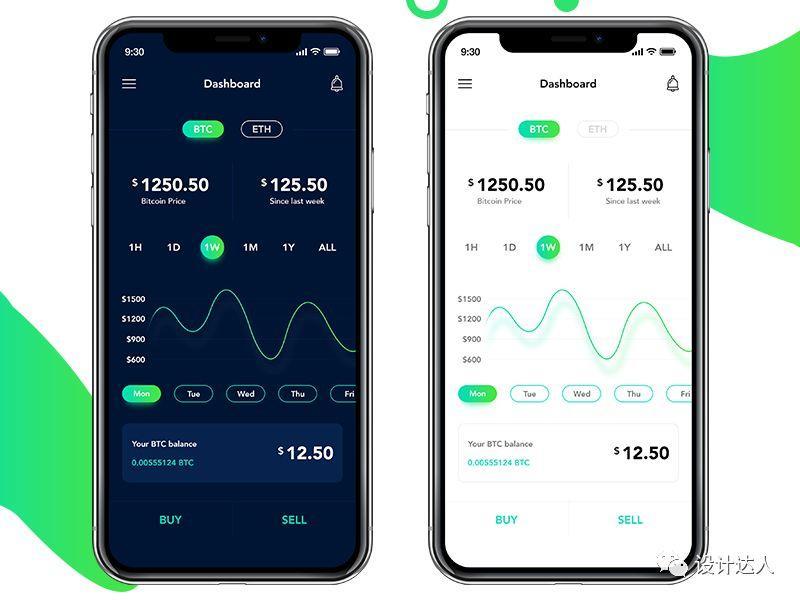
比特币交易界面设计 by Pawel Kwasnik
dribbble.com/pawelkwasnik
– 27 –

医疗护理app用户后台 by Masudur Rahman
dribbble.com/uigeek
– 28 –

by Manoj Rajput
dribbble.com/manojrajput
– 29 –

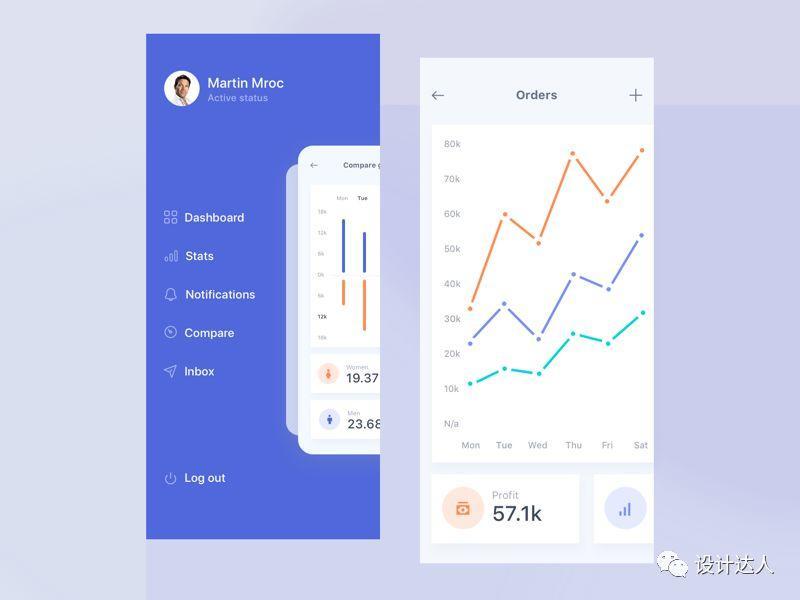
这个展开菜单很好看呢 by Martin Mroč
dribbble.com/martinmroc
从收集的这些 Dashboard 界面来看,它的展示形式和PC 端有很大的区别,移动端的后台只能显示少量或简化版的数据。比如 PC 一个页面的功能,在移动端可以分开1-2个页面来区分,或者使用类似 Tab 的形式来展现。
如果是手机 WEB 端可以用响应式来解决,以节省成本,但这样通常交互并不十分友好,如果时间和成本允许的话,建议产品和交互人员策划新的后台版本。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
在整体设计流程中,用户故事可以说是点亮应用绝对目标的那一点星光。该片文章的作者将给我们讲解为什么哪怕是小范围的采用用户故事也能给整体UI设计流程带来巨大的好处。

一支设计团队坐下来讨论为一家新客户所设计的应用的第一轮模型情况。随着团队成员不断提出想法,我们发现大家对于这个应用是什么?其功能应该是什么样有着截然不同的看法。后来,会议迅速变成了“谁对谁错”而不是“什么对什么错”的争论。大家纷纷为自己的设计辩护,但没有一个人站在用户角度说话。听着耳熟吗?正是在这种时刻,我们迫切需要描绘用户故事。
今时今日,很多UI/UX专业人士都开始意识到自己工作的环境进入了Agile状态。Agile开发(和设计)流程需要快速推进,相应地,我们也需要能够实现快速、协作的工具。这个听起来像是个矛盾,但实际上确实有很多工具能够帮助我们在不增加项目时间的情况下有效合作。用户故事就是针对“Agile法”的工具,在运用到UI设计流程时,其能够为后续的设计阶段提供坚定的基石。简约版的用户故事操作起来几乎不用时间,但却能对保证项目按轨道运行带来奇迹般的效果。
我们的UI设计团队会在流程中运用用户故事,而在运用过程中我们发现,用户故事帮我们做到了三件事。
1. 用户故事可以让产品以用户为核心。
2. 用户故事可以促进团队成员之间的合作。
3. 用户故事可以防止出现功能蔓延以及设计死胡同。
从根本上说,用户故事的用途是描述用户通过使用软件产品想要实现的任务。用户故事起源于Agile和Scrum开发策略,但是对于设计师来说,用户故事主要用来提醒用户目标以及对各个界面设计进行整理和排序。
一个用户故事就是简单的一句话。可以用这句作为模板:“作为用户我需要(基本用户目标)”。因为故事都很简短而且有针对性,所以需要多个不同的故事来覆盖所有可能的用户案例。事实上,我们会想办法把每个故事进行细化。
举个例子,一个用户故事刚开始时是:
“作为用户我需要创建一个新帐户。”
但是新建帐户的过程中又涉及到哪些步骤呢?用户需要提供用户名、密码以及其他相关信息。其中每个操作都需要有相对应的用户故事,故事越具体,到后期对设计师和开发来说就会越方便。那么,“创建新帐户”就可以进一步细化为:
“作为用户我需要输入一个新用户名。”
“作为用户我需要输入密码。”
“作为用户我需要再次输入密码进行确认。”
“作为用户我需要提交信息,创建帐户。”
这样继续下去,最后就会得到一大长串用户故事,其中大部分都需要加入到最终产品内。
我们最近为Quiksilver服装设计了一款iPad应用,可以让销售其货物的店铺跟踪当前存活状态,以便轻松下单订新货。就是这么一款看似非常简单明了的应用,我们想出了266个用户故事(刚开始时)。你们都没想到细节能够细到这种程度吧!
作为设计师,我在第一次和项目相关人员开会的时候就会开始考虑布局和配色方案。在听他们说目标以及了解终端用户情况的同时,我就能想象出这款应用应该是什么样的。但关键在于不能本末倒置——我们要先确定用户故事,让用户故事道出设计,而不能倒过来搞。
在对应用的所有用户故事做完脑暴之后,我们会把故事放到Google的合作电子表格上,以便客户在想到有其他用户故事时随时添加。在客户和团队感觉已经穷尽所有内容之后,我们会给每个故事一个编号。这些编号到项目后期会派上大用场,我们会用编号作为一个简明的标签来表示哪些故事需要在哪个时间段处理。

这个表格的功能不仅是提醒我们应用的功能,还能让我们在整个流程中与用户紧密相联。每个用户故事都是针对于我们终端用户的,以便保证始终照顾到他们的需求。这一点在一个有关约会应用的项目中表现的尤其明显。
关于这个应用,我在给“用户资料”页面做线框图的时候,最开始以为需要添加一个“保存用户”功能按钮。但是,我不经意瞟了一眼“用户资料”部分,突然想起来用户故事中的一个细节:“作为用户我需要收藏其他用户。”
把“保存”一词改成“收藏”这个决定虽小但很关键,因为“保存”用户听起来冷冰冰的,而“收藏”则契合了用户有关约会的心态。设计师容易陷入到技术的陷阱中,特别是在对功能投入了大量时间之后。而用户故事可以提醒我们时刻以用户体验为核心,因为用户体验是最终决定应用性格的东西。
UI设计通常涉及到的人不止一个。其中还可能包括客户、设计师、程序员以及一大堆的其他职位工作人员,具体要取决于公司的规模大小。从很多方面说,这就类似于一队人划船。要赢得比赛,团队的每个成员都要以相同的速度朝着相同的方向一齐划桨。这并不是说所有人的意见都要始终统一,而是说所有人都要有统一的目标并且清楚自己在团队中的角色。
虽然我们在CitrusBits所采用的流程远算不上完美,但是我们却发现用户故事能够保证船上的人劲都往一处使。以用户故事为基准做出决策让我们得以明确定义出应用的目标。这样一来就大大降低了团队合作时的障碍,因为我们用简短、有针对性的词句明确定义出了共同的目标。
另外,用户故事还能让身处不同地理位置的团队更加轻松的合作。我们在为一家旧金山客户开发一款问答类应用时,我们在海湾地区的团队会时不常的和客户碰面讨论应用要求。他们写出了用户故事(但并没有在项目期间进行其他修改)然后放到了Google Drive。而我们身处洛杉矶的团队则可以在画线框图的同时随时参考用户故事,并进行必要的改动。要不是有了这个步骤,这个项目所花费的时间会长的很多,而且还会需要通过大量漫长的解释工作来解决这些简短用户故事几分钟就能解决的问题。
“功能蔓延”是一个UI设计中常见的词。它是指相关人员会不自觉地不断增加新功能,扩展项目范围,这既包括硬件也包括软件方面。
这幅漫画完美地诠释了功能蔓延。

当然,在项目进展期间我们是不反对更改要求的。但是,除非有明确的用户故事告诉我们原因,我们会拒绝哪怕添加一个简单的文本框。我们之所以在这方面这么强硬,是因为之前看到过有的项目超出控制、丢掉中心最后无法实现最初设定的目标。
举个例子,不久之前,我们有个客户忽略了用户故事这回事。当时我们正在给一家处理保密资产的公司搭建应用,客户想要做一款能够管理员工之间通讯的应用。主要的通讯手段是一个使用文字信息和图片的公司内部对话平台(这一点我们都认可了),这个我们记录到了用户故事里。后来,客户又要求增加视频、语音信息和位置分享。为了保持我们“灵活”的形象,我们想办法把这些内容加入了新的通讯系统,也因此扩大了项目范围,推迟了时限,在做完了全部工作之后我们却发现添加的内容其实对终端用户没用。
尽管新增的功能也很屌,但我们最开始的初衷是做一款尽量简化通讯的应用以便促进团队建设和协作,不让他变成一个公司内部的Facebook。于是,我们又回到了用户故事并重新提醒了客户做应用的初衷,最后成功组织了功能蔓延,回到了正轨。多方面的实验尽管能带来很多很棒的成果,但是如果产品无法满足根本要求,再精巧也没意义。
通过这次教训,我们在开发Quicksilver这个针对B2B公司的销售类应用时严格遵照用户故事开展流程。最后,最终产品一丝不苟地遵守了最初设计,这主要归功于我们在前期积累了一套全面的用户故事。以用户故事为基石为后期节省了大量工作,同时也让我们的工作更加有序、更加以用户为中心。尽管产品的每次迭代都带来了更多的用户和客户反馈,但产品理念的核心一直屹立不倒。
每个用户故事对于设计团队和开发团队来说都有自己的一套意义。时刻思考技术限制虽然说是好的,但是毕竟我们说的是“用户故事”,不是“开发的故事”也不是“设计师的故事”。正因为我们通过用户故事对用户的观点进行了排序整理,我们才能更轻松地了解所面临的问题进而创造出一款真正有用的最终产品。
蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
不要小看一个登录界面,它内里包含很多细微的东西,除去外观视觉,更多要注意的是交互的操作体验,比如一些动画、一些文案提示等细节都要注意,如果你是UI设计师,建议看看这次经验文章,附上了大量案例,也许能助你未来更好的去设计一个用户体验友好的APP登录界面。

下面通过几个关于登录界面的UX策略指南,让你更好的应用和实践。

如果用户使用你的服务必须登录,那么信息字段是你必须要做的主要功能(即输入框中的提示语,如:输入手机号码,输入验证码。)
使这些字段清楚可视,并且不要强迫用户到处寻找,或花更多的步骤进到App. 一旦他们进到App, 登录界面是他们所应当见到的第一个事情。
奖励提示:相比于使用常见的“登录”“登陆”的按钮,可以更富有创造性,并要包含可直接输入区域。确保记住用户的数据,这样他们就不需要每次输入信息。
更多地时候,我们看到注册和登陆按钮被放置的靠近彼此,但是这会对用户产生反作用。
这两个动作都包含了相同的动词,并且看起来也很相似,所以他们会混淆用户的选择。在有限的时间内进入问题,他们可能会感到沮丧并且离开。
基本上,任何界面上不应该有使用户“暂停”和“思考”的元素。
如果你想让他们的体验完美无瑕,分开这注册和登陆两个区域,并且使差别清晰可见。另外,你可以使用不同的动词或者简单解释不同的字段是什么。
在登录和注册部分,增加不同的输入字段。

除了动词“Sign”是事实之外,另一个另用户感到困惑的是,登录和注册部分通常有相同数量的输入框(用户名,密码,和邮箱)。
为了完全地区分,最小化新用户尝试直接登录的机会。用不同的输入字段。

当大多数用户的密码由于安保原因被打了马赛克,用户频繁遇见的另一个问题是打错他们的密码。
这甚至会发生在很有经验的打字员身上,特别是当他们在移动设备上登录的时候。
防止这种情况发生的做法是:在密码字符旁边包含一个“显示密码”的单选框或图标。
如果应用监测到一个错误的密码组合,和用户名,但是没有明确的报告给用户问题是什么,用户可能会多次尝试后,很生气的退出应用。
这是为什么你应该考虑通用的回复(例如“你的密码或邮箱不符合”),并且给他们立马回复怎么解决这个问题。
问下邮箱地址或电话号码,而不是唯一的用户名

为什么人们登录时人们很少记住“用户名”?如果使用用户名登录,你会面对很多可避免的困难:用户名必须是一个唯一的,这意味着人们会重复尝试输入一个系统里目前还没有的用户名,或者最终使用其真实姓名。
过了一会儿,用户想出了一个唯一的登录名,但是只过了一小会儿就忘记了,因为这个用户名对他没有任何的意义。
另一个事情可以促进登录,是提供给用户几个登录选项,并且给他们机会来选择和尝试用户名而不会沮丧。在这过程中强迫的一部分是允许他们使用邮箱地址和密码来注册。

忘记密码发生在所有人身上,这也是为什么,你急迫的给到用户一个机会来恢复密码,那么就直接在登录界面这么做吧。
所要做的就是,在输入框下增加一个“忘记你的密码”的链接,并让系统能给用户的邮箱或电话号码发送验证码。
为了避免强迫进入和暴力攻击,许多网页和应用在一系列的错误尝试之后关闭账户。
安全第一,但是你至少要尝试告诉用户,在多少次尝试后,在关闭账户前,他们必须离开。你也可以分享更多的细节,例如,在试错后的十分钟才可以再次尝试的事实。
如果在过去,都是在用相同的无风格和定制化的登录页。现如今,给你的应用,创造一个独特的登录页设计是非常重要的事情,尤其是你想要围绕你的应用和服务来创造品牌。
设计师和开发人员也有承认意识到登录表单的重要性。这是事实,特别对于移动环境下,用户界面相比于“桌面”网站,扮演了更重要的角色。
当为一个应用和移动站设计这个元素的时候,设计师花很多的精力,使它既好用又美观。
在这篇文章里,你会看到很多移动端用户界面设计的案例灵感,关于一个移动端登陆页面应被设计成什么样,给你一些线索。
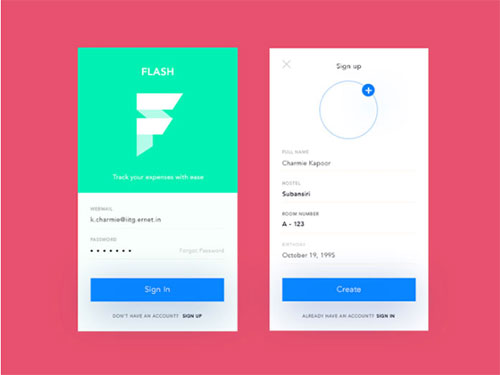
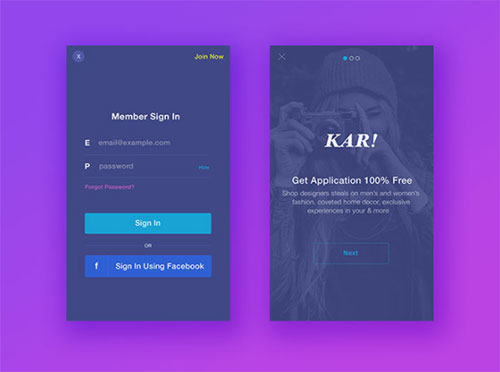
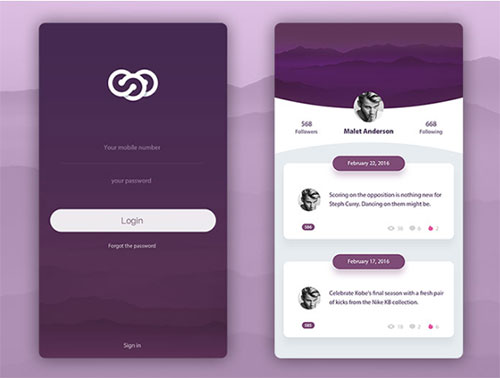
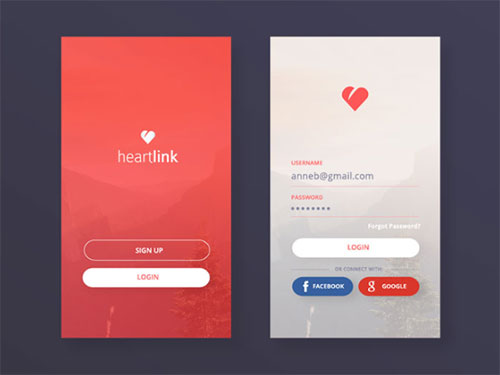
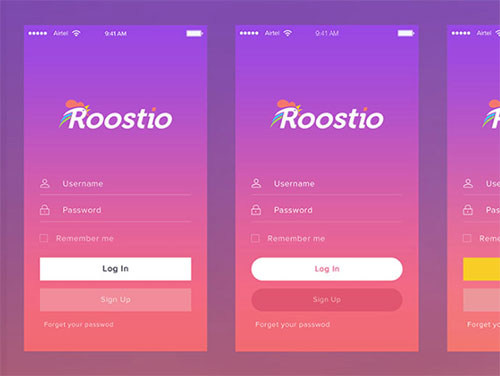
Roostio Login Screen

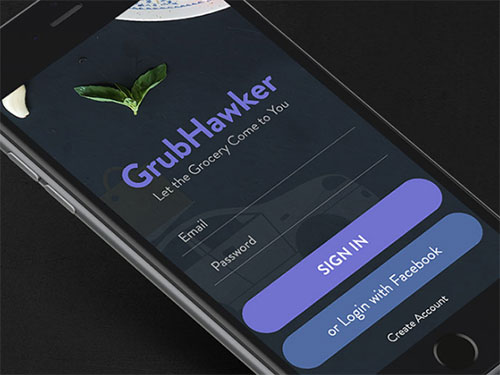
Login Screen

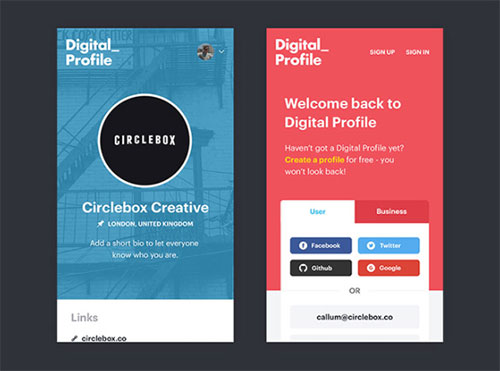
Job Board – Company Profile / Login

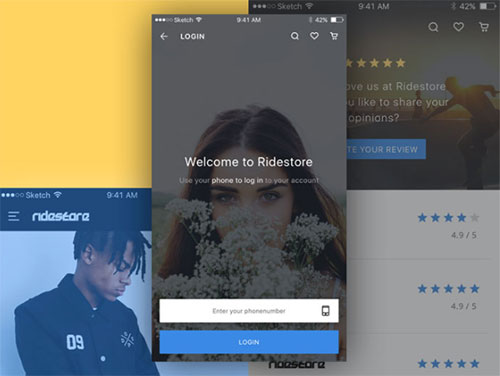
Shopping app

Tailslife: Login

Moody Sign Up/In Screen

Bandio App Login & Sign Up

Parts – login dark side

Login Screens

ZSSK – login and route detail

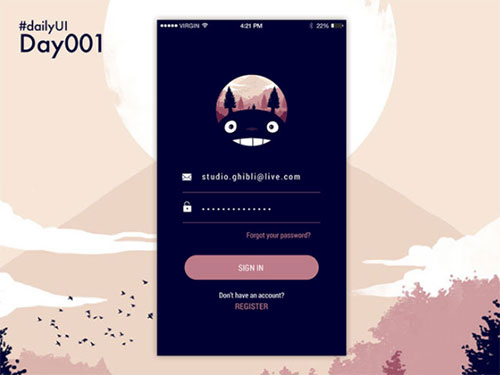
DailyUI Day001

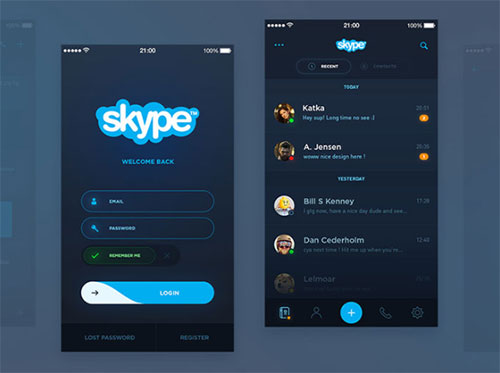
Skype Redesign

Sign Up Window – Daily UI #001

对用户来说,登陆已经很困难了,所以,使之变得更复杂,对你的产品来说并不是一个很聪明的决定。避免更大的和不熟悉的形式,并且让输入字符简单可视。这些只是一些为了节省用户时间可以考虑的技巧,并且帮助他们享受你所提供的服务。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
没有用户会拒绝任何产品的锦上添花,而功能性动效对于产品来讲,在满足功能效率的同时,能够带来更多额外的附加体验,是一种相对比较容易引发体验峰值的途径,下面和大家介绍 功能性动效的定义和类型。

功能性动效的主要类型有页面空间转换、视觉信息反馈、功能操作引导、品牌与趣味,本文就来谈谈这四种功能性动效在移动端的使用。
定义:功能性动效是一种嵌入 UI 设计中微妙的动画,有着明确、合理的目标
功能性动效的主要类型:
页面空间转换;
视觉信息反馈;
功能操作引导;
品牌与趣味。
类型 1 :页面空间转换动效
1.1 主要作用
页面空间转换的动效,主要是为了让用户通过理解页面中空间转换的动效,了解到界面和元素之间的空间关系,并随时感知到空间元素的变化。
告诉用户对象和窗口的状态是如何变化的,防止页面转换视盲,在空间上也能营造更好的印象。
1.2 使用场景
页面空间转换类动效,主要使用在轮播 banner/页面切换/导航菜单切换。
1.3 优秀案例赏析
案例 (1) :轮播 Banner 中的空间转换动效

案例 (2) :导航菜单切换
导航栏的的转换是指 App 中导航菜单状态的变换,有不同级菜单之间和同级菜单之间的转换,解释菜单之间的层级关系,让用户明白菜单转换的过程中到底发生了什么,下一步操作具体如何去做。



类型 2 :视觉信息反馈动效类型
具备良好用户体验的产品,都应该给用户的每一个操作都提供反馈,无论成功与否,反馈会使用户觉得自己与屏幕上的元素进行真实互动。即便隔着屏幕,也能让用户看起来是在直接操作,增加操作的可控性真实自然的体感。
2.1 主要作用
视觉信息反馈类动效主要是为了告诉用户目前操作到哪里了,时时状态怎么样,缓解用户对应用处理速度的量化感知。
具体表现为:
确认系统接收到用户的操作;
确认(或拒绝)用户的行为;
明确告知用户当前操作的进度/状态,缓解用户的紧张/焦虑感。
2.2 使用场景
系统信息提示/状态反馈/操作结果反馈/进度提示/加载提示。
2.3 优秀案例赏析
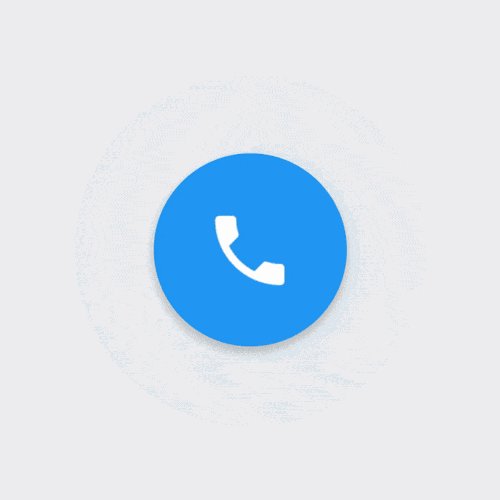
案例 (1):系统提示反馈
系统反馈,当系统状态发生重要的变化时,功能性动画也可以用来提醒用户,可以给用户一个快速而有简洁的一个反馈。例如:短信提示、来电提示。如下图:


案例 (2) :操作结果反馈

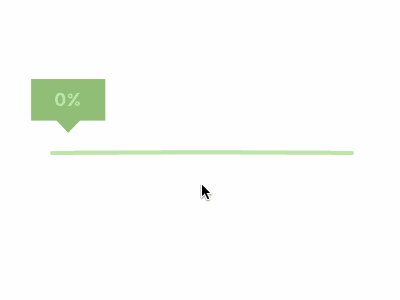
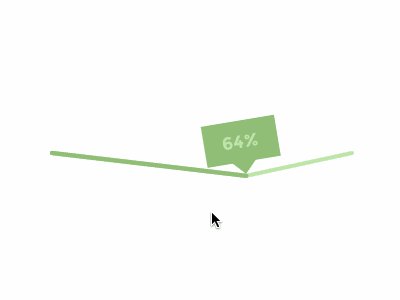
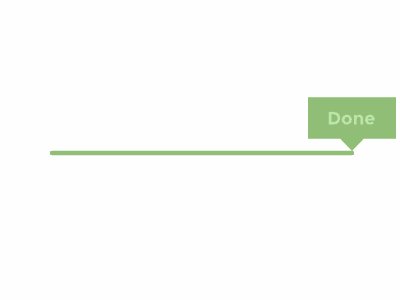
案例 (3) :进度提示反馈

在进度条设计中,明确告知用户当前的具体进度和状态,让用户随时随地知道还需要等待多久,对当前操作环境是可控的,而不是让用户去猜,让用户对当前的操作环境不可控。例如:他当下操作的步骤;目前数据下载/状态的具体执行进度等,让用户有心理预期。
类型 3 :功能操作引导
当用户第一次使用你的app的时候,如果没有帮助的话,他们可能会不知道如何操作。 我们应该给用户提供一些视觉提示来告诉他们哪些操作是可行的。
3.1 主要作用
功能性的动画可以提示用户去注意那些可以完成的操作,视觉提示可以给用户告知即将发生的事情。
3.2 使用场景
新手引导/功能操作引导。
3.3 优秀案例赏析
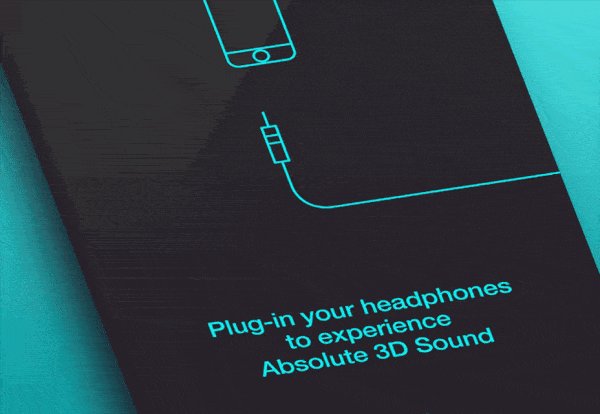
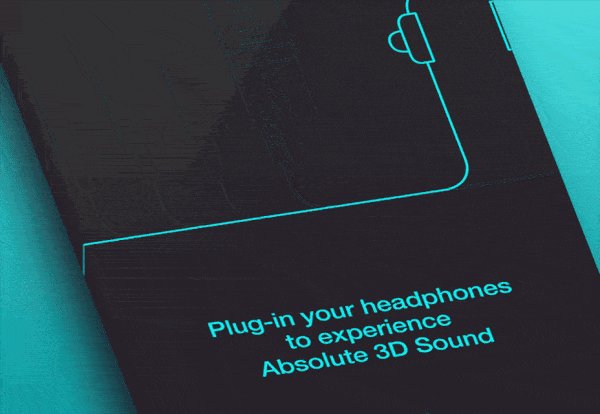
案例 1 :新手引导

案例 2 :功能操作中的引导
下图中的例子,是一个游戏里面的小例子,直接用动效完美诠释了“手把手教导”,这样用户理解的成本就非常低,根本不用思考,按照引导去做就能完成任务。是一种非常清晰的解决问题的方式。

类型 4 :品牌与趣味
4.1 主要作用
为了避免与市场上很多APP同质化,千篇一律的用户体验,品牌动画可以成为一个产品的营销工具,用来表现一家公司的品牌价值或者突出产品的优势,同时给用户一种愉快又难忘的用户体验。
4.1 使用场景
加载细节/动效速度感知/动效色彩的具体场景中使用。
4.3 优秀案例
案例(1):Uber 启动页的打开加载动效
Uber 的打开动效不仅让用户体会到愉悦感,而且它的展开式动效还很好地“控制”了用户双眼的视觉焦点。如下图:

案例(2):输入操作中的动效
下图的例子是一个输入账号密码操作时的动效,是动效带来趣味体验的典型案例:

当用户输入密码的时候,这个动作其实是一个非常隐私的动作,所以现实生活中,自己输密码的时候,都会希望身边的陌生人转身/不要直接盯着看。
而下面的例子就把保护用户隐私作为一种生理的本能,把这种生活中的习惯延续到界面细节当中,当用户输入密码的时候,输入框上面的猫头鹰自觉的捂住了自己的眼睛,向用户传达系统的安全性之外,也和用户进行了一次无声的趣味互动,是一个很好的信息反馈的案例。
除了上面的账号输入案例,还有其他类似的动效例子。例如:很多结果输入的反馈里,如果结果输入错误,那么输入框和文字则会来回晃动,同时输入的文字/输入框同时变红。这个效果会让我们联想到日常生活中的摆手和摇头,而这些都代表着“no”,是一种非常自然的动效交互逻辑。而正是这些小细节的使用,是打造良好用户体验的关键。
结语
其实,用户比我们预想中更能注意到页面中的细节,动效除了要帮助用户快速找到他想要的东西,达到他想完成的任务,也是一种可以给用户传递情感的交互元素。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计
蓝蓝设计的小编 http://www.lanlanwork.com