文章略长,不过肯定是考据狂和狂热粉的最爱,你是从哪一代开始追iOS的呢?

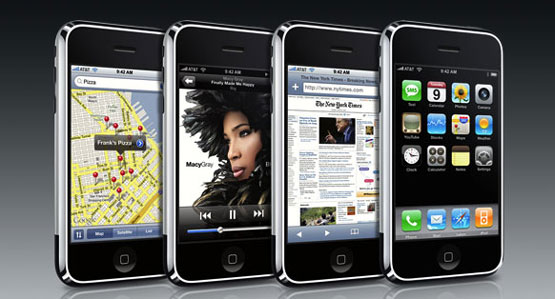
2007年1月9日,乔布斯向世界展示了iPhone一代,这是这位已故传奇向这个时代馈赠的最佳礼物,同时也预示着,一场精妙绝伦的大戏正式拉开帷幕,iPhone,iPad以及Touch对”移动设备”进行了重新定义。更华丽,也更具人性化。
世界变幻莫测,那时候的移动操作系统中,iOS只是个”小字辈”,资历尚浅,到了今天呢,多少操作系统黯然消失在我们的视线中,而iOS俨然成为了操作系统江湖的”老字辈”。
老,并不意味着iOS失去创意了,恰恰相反,iOS以崭新的姿态继续前行。随着逐年的增强和提高,iOS已经变成了市场上最具个性、支持最广泛的操作系统。
iOS6,经过数年的磨砺,已经无限接近拟物设计的最顶峰,用隐喻设计引导者用户,操作简单易懂。而且多平台(iPhone、iPad)上的体验相对一致,对于开发者和设计师来说,这都是一个理想的”温床”。
再想一个问题,比较一下iOS1和iOS6,你会发现还是拥有很多共通点的。苹果像是一位颇有耐心的面包师,慢慢的烘焙,花了数年时间,为我们特制了一款色香味俱全的”苹果派”,你想想其他操作系统的做法吧:无限的功能蔓延,蔓延来蔓延去,淘汰了一批,又新来了一批功能。
这是个怪圈,苹果很明智的没有选择这种道路。iOS努力的保持着整体的一致性,与此同时又不放弃前卫创意,难能可贵。
而今年的9月18日,iOS7发布——新的启航。
来看看iOS的历史,看看苹果是怎样一点一滴进行优化、完善的。
从OS X中蔓延出来的IOS
在iPhone早期的声明中,我们会发现会叫做”iPhone OS”。
刚开始的时候,苹果内部争论不休,他们在考虑是否要和Mac OS X一样使用Unix内核,这样做会保持新手机的系统和OS X的一致性。
但是,这毕竟是一个完全不同的新品牌,应该有所区别。因此,采用Unix内核的操作系统被命名为”iPhone OS”,这个名字一直使用了4年。直到2010年六月发行iOS4的时候,出于简化的目的,开始称之为”iOS”
iOS 1: iPhone诞生

虽然现在很难以想象当时的情形,但是当iPhone1公布的时候,如果严格比较功能的话,iPhone落后他的竞争对手一大截,Windows Mobile,Palm OS,Symbian,BlackBerry的操作系统都有一大堆功能,远超iPhone。