识别并描述设计旨在解决的核心问题或挑战。这应包括用户研究的洞察、业务目标以及明确的设计目标。
例子:如果你在设计一个健康应用,首先要定义用户面临的主要问题,比如“用户如何跟踪自己的饮食习惯?”这个定义要包括用户的痛点、业务目标以及希望达到的设计效果。
开发代表性的用户角色,提供人口统计和行为信息,以帮助理解目标用户的需求、动机和目标。然后创建场景,说明用户在各种背景下如何与提出的解决方案进行交互。
例子:创建一个典型的用户角色,比如“忙碌的职场人士张先生”,他需要一个简单的方法来记录每日饮水量。然后,设计场景来展示张先生如何在一天中使用应用记录水量,并根据不同的使用情况设计交互界面。
定义产品或服务的高层结构,组织内容和功能,使用户易于理解和导航。这有助于确保信息在整个体验中清晰且一致地呈现
例子:如果你的产品是一个在线购物网站,信息架构包括如何组织产品类别、搜索功能、购物车和结账流程,确保用户能够轻松找到他们想要的商品并完成购买。
创建粗略的草图或线框图,以可视化用户界面的关键方面,并探索各种设计备选方案。这些早期原型有助于识别潜在问题,并指导未来的设计决策。
例子:在设计一个新的社交媒体平台时,你可以画出基本的页面布局草图,比如首页、用户个人资料页和消息页面。这些草图帮助你快速测试不同的布局方案,并发现可能的问题。
建立一套高层次的原则和指南,这些将塑造设计并作为进一步开发的基础。这可能包括美学和功能性标准,以及确保可访问性和可用性。
例子:制定设计原则,如“简洁优先”,确保每个页面都尽量减少视觉杂乱。也要考虑用户可访问性,如确保文本和按钮对色盲用户也友好。
不断地细化和迭代初步概念,利用用户测试和利益相关者反馈来做出有依据的设计调整。这种迭代方法允许项目在进展过程中保持灵活性和适应性。
例子:你设计了一个新的界面,但在用户测试中发现他们难以找到“设置”按钮。你可以根据反馈修改设计,调整按钮位置,然后再次测试,直到大多数用户都能顺利使用。
概念设计的目标是创建一个连贯且引人入胜的愿景,满足用户需求并与业务目标对齐。通过投入时间和精力于这一基础阶段,设计师可以为成功且愉快的用户体验奠定基础。
兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:自适应设计指能使界面自适应显示在不同大小终端设备上的设计方式及技术。而内容自适应则需要对用户行为进行预判进而改变设计内容,本文作者将对自适应设计在内容上的应用进行分享,值得阅读学习。

我们一般说的自适应设计,多半指的是界面自适应,即为不同的终端设计不同的界面布局与操作流程。而内容自适应,是一种根据用户标签与操作行为预判用户目标所需页面内容的方式,他的优点是既能预测交互意图,实现信息量的智能输出,同时也能满足不同交互需求,改变界面样式,达到降低人机交互负荷的目的。
以下,是道乐UED团队 基于查阅的资料以及行业的积累,带来的一篇关于内容自适应的分享。
目录:
目前自适应界面在内容上的呈现大致包括两种类型:
顾名思义,就是根据用户当下的操作,实时判断用户所需,从而调整不同的信息展示与布局,他的优势在于能尽量减少页面上与用户目标不相关信息的展示,从而提升用户操作的效率与准确度
通过用户标签与过往数据的分析,调整页面内容的展示数量与优先级,仅展示用户感兴趣或可能感兴趣的内容,从而提高用户在使用产品中的转化率。
总的来说,内容自适应更趋向于对用户行为轨迹的纵向思考,将“用户寻找信息”的被动服务模式转化为“信息寻找用户”主动服务模式。满足差异化的用户需求,提升企业系统的用户体验和人性化服务水平。
(1)搜索
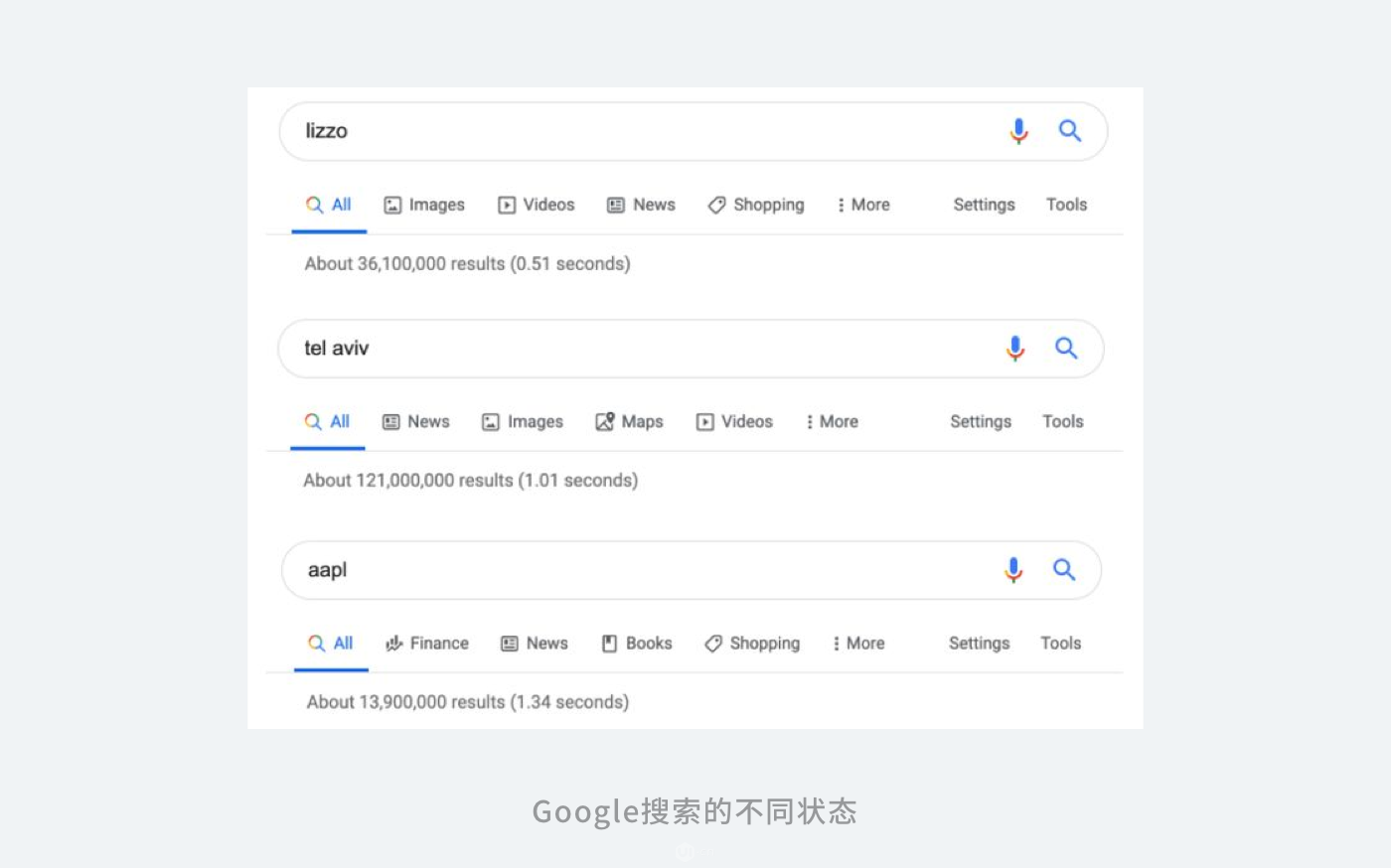
① Google搜索
自适应设计在搜索上的应用意味着针对每个用户的每一次搜索,都会产生一个定制的界面,该界面将自身塑造成所显示的信息。请看以下示例:如何根据不同的用例更改搜索结果页面。
最近,Google搜索的设计重点是在用户点击搜索结果之前传递信息。为此,Google采用了一种称为自适应设计的方法。

Google搜索适应用户需求的第一种方法是重新安排导航以适应结果。
Google有362,880种独特的方式来排列导航,以适应搜索查询。然而,自适应设计的最大例子是搜索结果本身的布局。结果页面是完全模块化的:根据搜索结果,不同的元素出现在不同的配置中。

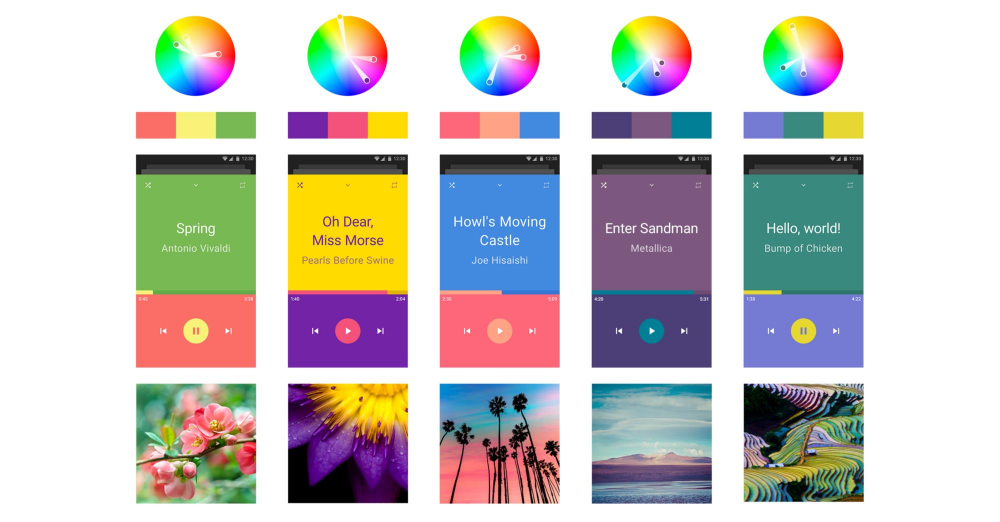
例如,音乐家Lizzo的搜索结果集中在媒体上:一组模块以本机格式显示视频,图片和歌曲。还显示最近的新闻,推文和即将举行的活动,以及指向Lizzo在YouTube、Twitter、Facebook、Instagram和SoundCloud上的个人资料链接。直到页面底部,我们才能看到看起来像传统搜索结果的元素。

另一方面,以色列特拉维夫市的搜索结果为旅行者提供优先信息。图片、地图、当地天气以及与旅行有关的问题(“特拉维夫对游客安全吗?”、“特拉维夫以什么闻名?”)优先于传统搜索结果。模块促进了特拉维夫的活动以及对附近其他城市的推荐。搜索结果页上可能会出现数千个不同的模块,从简单的布局驱动模块到完全独立的应用程序。

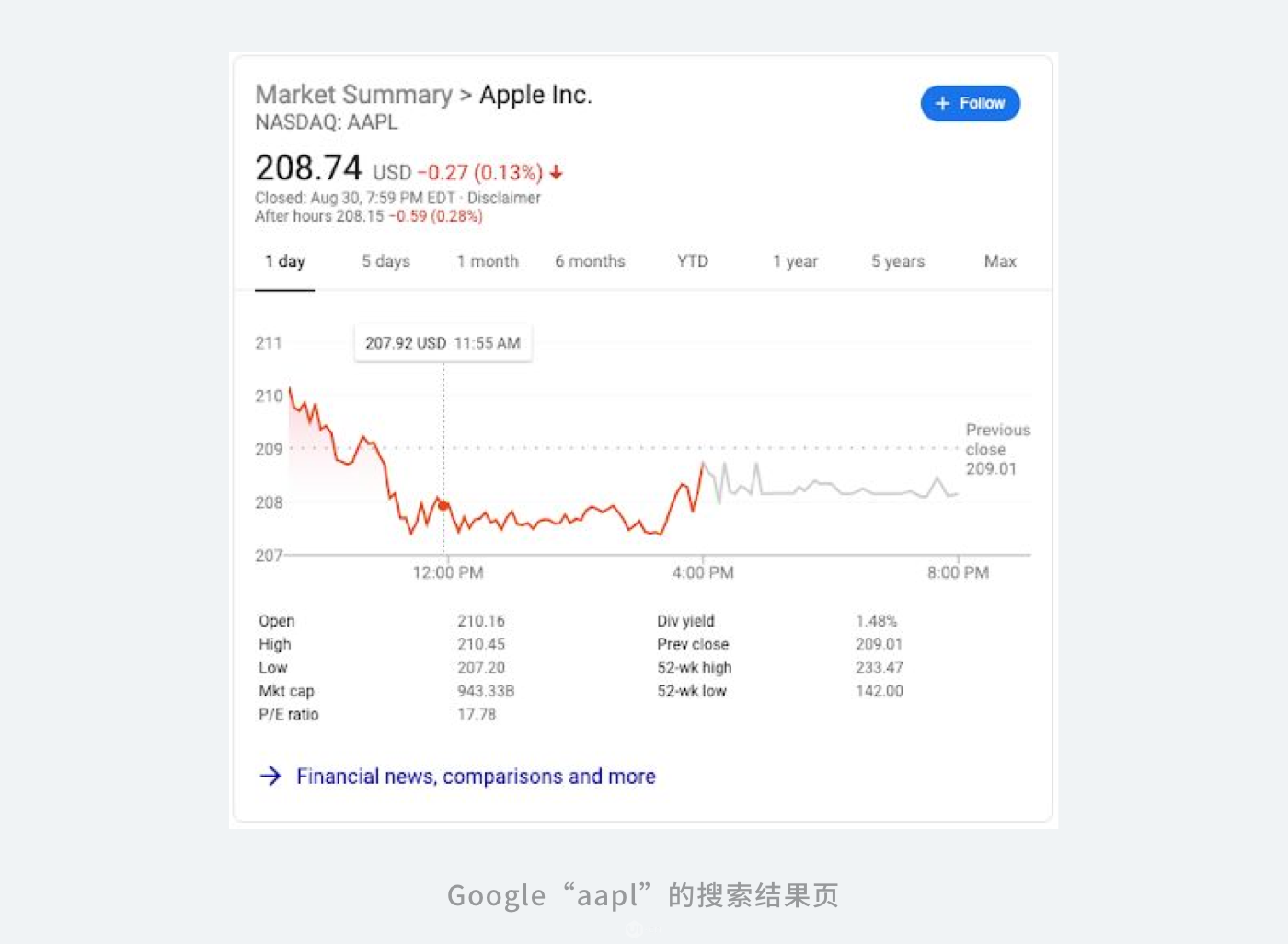
例如,“aapl”的搜索结果页上,股票代码模块显示了当前价格和交互式历史价格图。
通过自适应设计,所有有关内容、格式和顺序的决策都是由算法决定的。设计人员的作用不再是创建明确的外部布局。
如今,尖端产品的设计者,以及未来日常产品的设计者,正在就生成这些布局的规则做出决策。
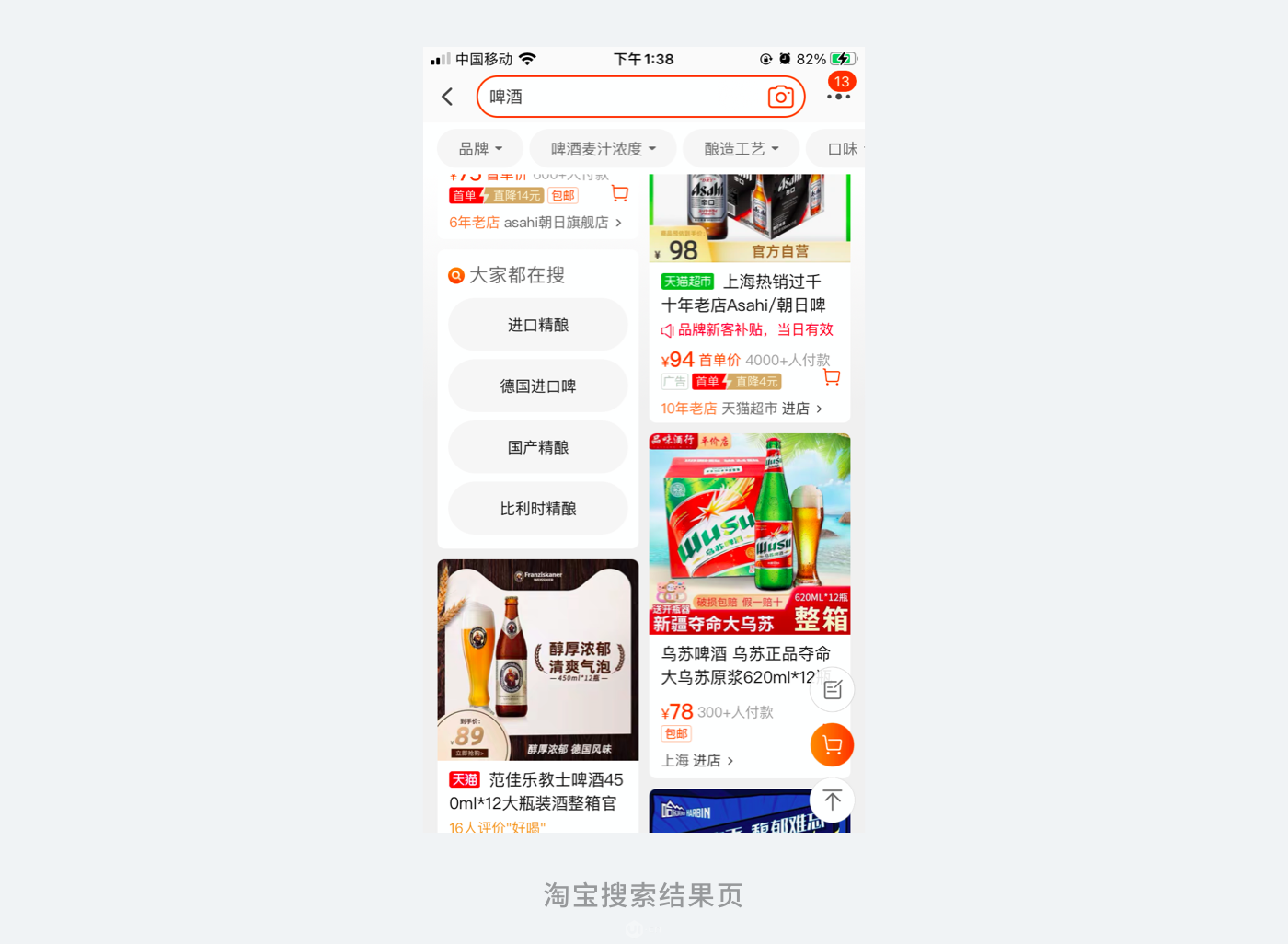
② 淘宝搜索
淘宝搜索结果页,当用户往下滑动查看更多时,系统判断你根据当前搜索页没有找到想要的内容,则根据不同物品展示物品的更细分的筛选,如啤酒会c展示“德国进口啤、国产精酿、比利时精酿”,方便用户找到目标物品。

③ OTA平台PC端(去哪儿、携程等)
携程/去哪儿pc端中,Tab前置条件是国内/国际,在选择国内机票时,默认单程。在选择“国际/港澳台机票”时,则默认机票往返。

这样的功能设置是基于对用户需求的深入研究得出的,主要有以下几个原因:
基于以上充分的原因,这个自适应功能设计就得以开发并成功提高用户的使用效率。
(2)根据用户静态标签优化结果
静态标签:用户主动提供的数据, 指用户不变的基础信息,多为用户固定数据,如姓名、性别、年龄、身高、体重、职业、地区、设备信息、来源渠道等。
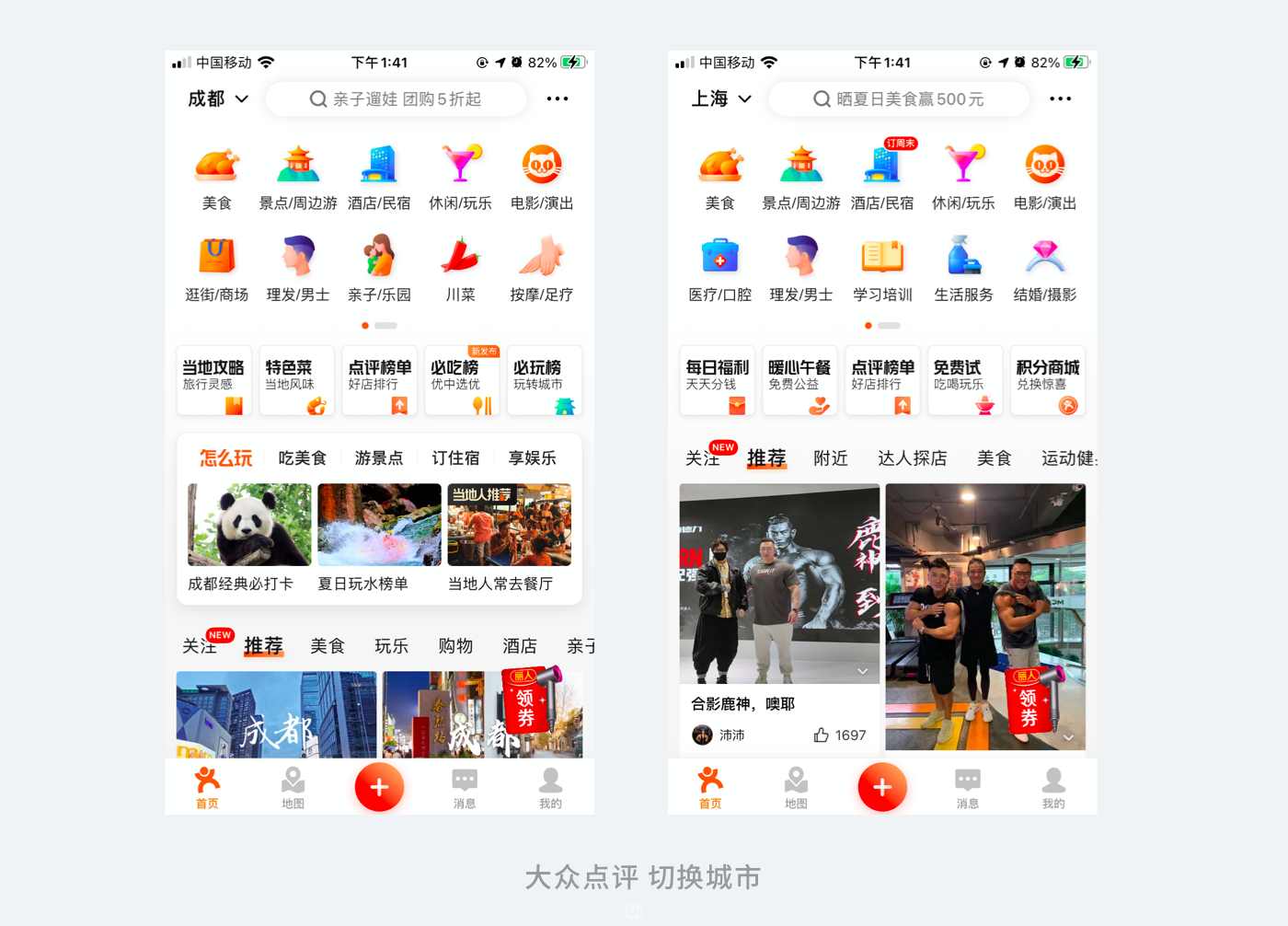
定位地区:大众点评——切换城市

大众点评的这个功能经常被拿出来说,当你到另一个城市,通过获取定位申请,判断你是来这座城市旅游的场景,从而页面展示中入口就改成了跟旅游相关,这其实也有点内容自适应的意思,通过用户不同的操作展示不同的内容。
历史自适应主要集中在特定领域的个性化界面定制和推荐等方面。针对不同用户呈现不同界面,根据用户的类型、任务特点、喜好等提供不同的界面样式。
(1)根据用户动态/预测标签算法推荐定制内容
预测标签:平台介入的数据,指根据用户在平台内的行为数据对用户未来行为或喜好进行预测;是设计千人千面和运营策略的关键;比如某电商平台,根据用户A“月均消费5单,且有数额过万的运动商品”的购物数据,平台会给用户A打“高频、品质敏感性、运动”的标签,后期会更多推荐高品质运动商品及相关运动品牌活动的精准推送。
用户标签是构成用户画像的核心因素,是将用户在平台内所产生的行为数据,分析提炼后生成具有差异性特征的形容词。即用户通过平台,在什么时间什么场景下做了什么行为,平台将用户所有行为数据提炼出来形成支撑业务实现的可视化信息。
① 用户生产内容(UGC)
互联网上的许多站点开始广泛使用用户生成内容的方式提供服务,许多图片、视频、博客、播客、论坛、评论、社交、Wiki、问答、新闻、研究类的网站都使用了这种方式。

② 电商平台
这种平台一般会随着用户的使用,网站会积累及不断修正及展示最贴近用户喜好的产品,从而进行推荐。功能上适应了用户的喜好,会大大增加用户的粘性。

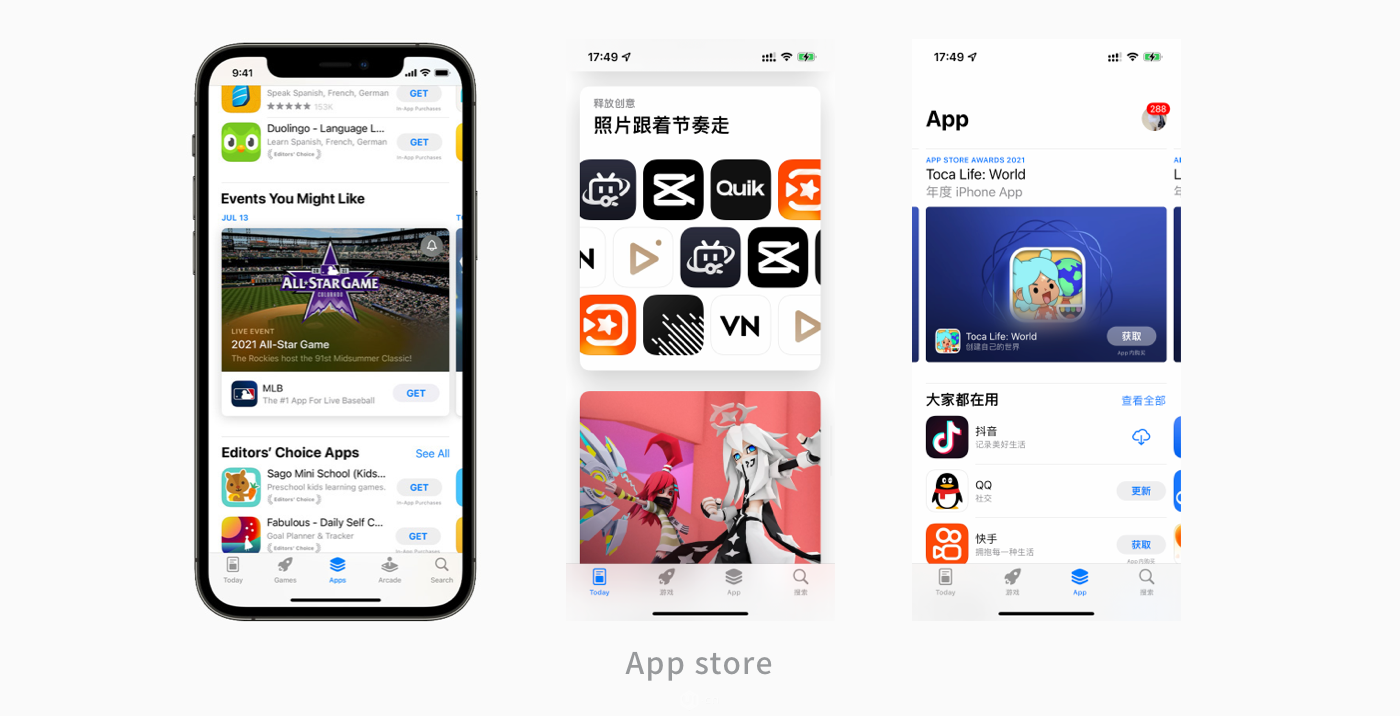
③ APP Store 应用页面大变动:不同用户可看到不同功能与内容
自定义产品页功能让开发者可以面向不同用户展示 App 的不同功能,产品页优化功能则让开发者们能够测试不同的截屏、预览视频,甚至 App 图标。
苹果指出,得益于 App Store Connect 详实且注重隐私的分析,开发者可以了解自己用户的偏好,从而决定产品页的展示内容。

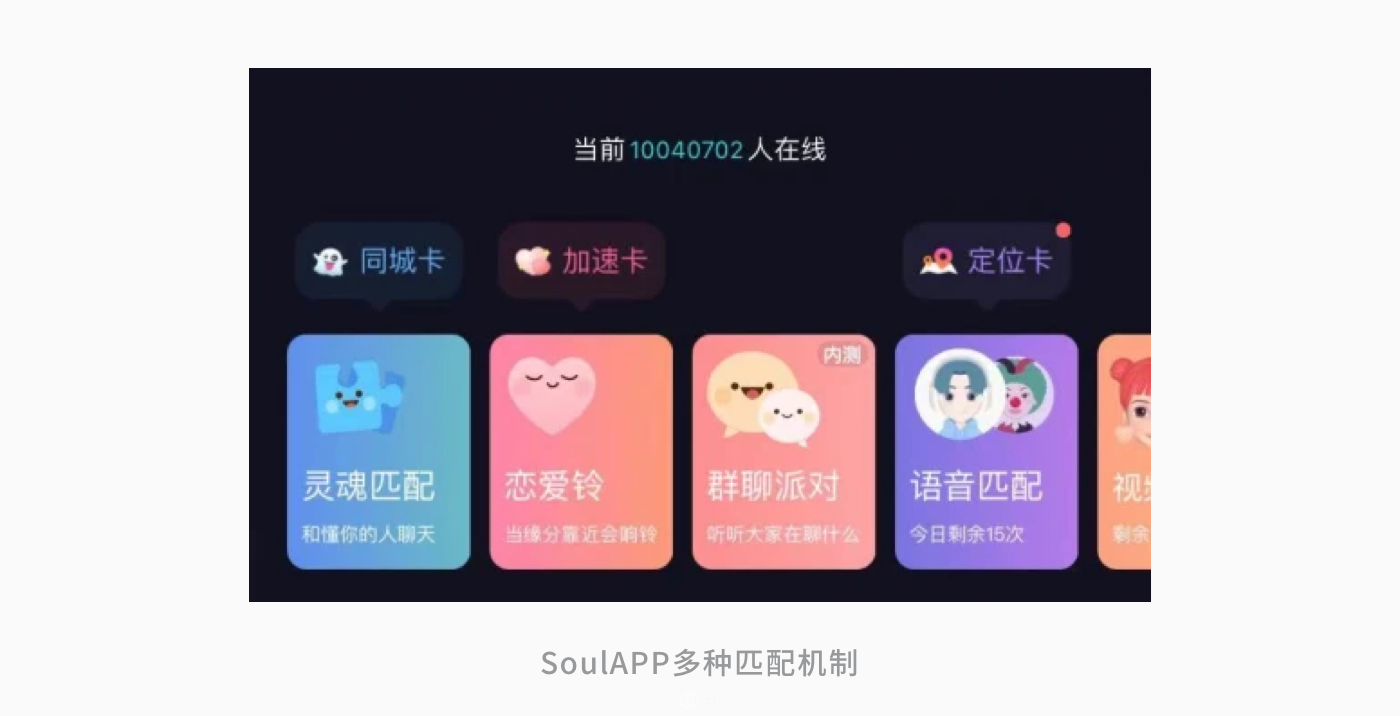
④ SoulAPP创始人:Sou了APP功能符合不同场景的用户需求

SoulAPP多种匹配机制,功能符合不同场景的客户需求。Soul利用AI大数据,依照性格、兴趣等因素,划分用户。通过这种精准的方式分类用户,以便用户之间能够更高效地建立连接。第一次注册SoulAPP,用户需要通过系统的一些答题测试,以便于生成符合自己的性格报告。接着就是通过上述数据采集,划分专属圈子,这里就是大家经常说的“星球“,这些都是基于SoulAPP的AI功能。
自适应界面同样有一些“小缺点”,违背了一些众所周知的可用性原则:
内容自适应的核心在于,基于用户过往的操作以及行为路径的分析,提前预判用户下一步需要的内容,从而让用户能更便捷的使用产品。但是在金融产品的设计中比较特殊,往往用户在使用产品的一个核心需求是安全感,产品安全、资产安全、操作安全等都是用户着重关注的点,所以如果一味的进行内容自适应设计,会让用户产生“信息泄露”的担忧,从而失去对该产品的信任。
基于以上内容自适应的分析以及金融产品设计的特殊性,我们来看看有哪些可以运用到金融产品的设计中来。
(1)金融应用的[截图]功能
截图功能可以根据用户场景与用户目标两个维度进行分析。截图操作的发生几乎会发生在用户使用金融应用的各个场景,比如浏览金融产品、查看产品详情、查看持仓资产、收益等等,而不同的场景用户的目标也有所不同,我们可以根据用户不同的操作目标,为用户提供自适应的内容来方便用户的操作。

截图常见的用户目标大致分为两类:报错与分享。我们可以为这两个用户目标做一些内容上设计。
报错一般会关联产品的在线客服功能,那么我们在用户截图操作发生后,提供在线客服的入口,同时分析报错自身的用户行为,如可能是针对页面的哪个点或者哪个区域报错,那我们可以针对这一点再提供编辑截图的功能等等。
如此根据用户目标拆解用户行为,设计对应的功能来满足用户操作,从而减少用户的操作路径。
分享可根据用户场景设计不同的内容,如:
(2)金融应用的[内容管理]功能
买衣服的时候,绝大多数人在意的是是否合身,对于数字产品,同样是如此。在一个金融应用的内容管理功能当中,会推送大量的内容给用户,绝大多数的用户几乎没有时间来掌控所有的信息,导致部分对用户有用的信息被忽略,这样意味着内容的可定制化是极其重要的。
内容的可定制化体现在不同用户的分层上,基于分层,我们可以为相同类型用户推送内容。如持有私募基金的用户,我们可能会更多为其推送关于此类产品的信息以及高端用户的优惠、活动、资产报告等信息。
(3) 金融应用的[搜索]功能
金融产品的搜索,除了具备一般应用该有的内容,如最近搜索、热门搜索、搜索排行榜等,也需要基于产品特性来思考还有哪些可以展示的内容。
根据用户行为与数据分析,一般搜索的关键词为基金名称或者基金代码,而搜索的目的是查看该产品的信息以及收益情况,那么基于此类目的,我们可以当用户输入基金名称后,展示该基金最近的净值走势等内容,这样用户就可以提前了解部分基金信息,可以提前做一个判断,需不需要进入搜索结果页进一步的了解。

除了提前展示该基金部分产品信息以外,我们也可以展示相类似基金,防止用户因提前获知产品部分信息而带来的流失率,当用户不满意该只基金的近期表现,我们可以为其提供表现良好的基金供其选择,从而提高产品的转化率。
通过对自适应设计在内容上的应用探究,我们对内容自适应的设计手法及应用场景有了初步的理解,也会继续的探究并运用到实际的工作中来,希望这些思考能为大家带来一些帮助。
作者:道乐UED全体成员
原文链接:https://www.ui.cn/detail/610302.html
本文由 @道乐科技设计中心 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
编辑导语:产品设计上的许多细节都有可能影响到用户的产品使用体验,进而影响到产品的打开率以及留存率等。这就要求产品设计师在交互体验层上结合一定小技巧,以提升用户体验。本篇文章里,作者结合案例,总结了一些UI技巧,一起来看看吧。

对于很多设计师来讲在设计界面过程中往往会忽略掉很多的细节,比如卡片的排版、文字的排版、各种状态的反馈等等,特别是刚入行的设计师在做页面时往往是直接拿到竞品的页面搬运到自己产品上,这种做法理论上不会让自己的页面出错。
但是很多人往往忽略了一点,就是别人这么设计的目标是什么,是否会匹配自己的设计目标,如果不了解这些贸然地去搬运设计,那么时间久了会养成一个不好的习惯,需要设计师去进行设计时可能就会遇到很多难点,作为初级设计师或者刚入行的设计师,前期可以去进行搬运设计,但是一定要了解别人为什么这么做。
接下来将分享12个设计上的小技巧,大部分在日常设计中都会遇到,了解到这些设计细节,可以让我们的界面更加高效、易用、美观提升用户体验。
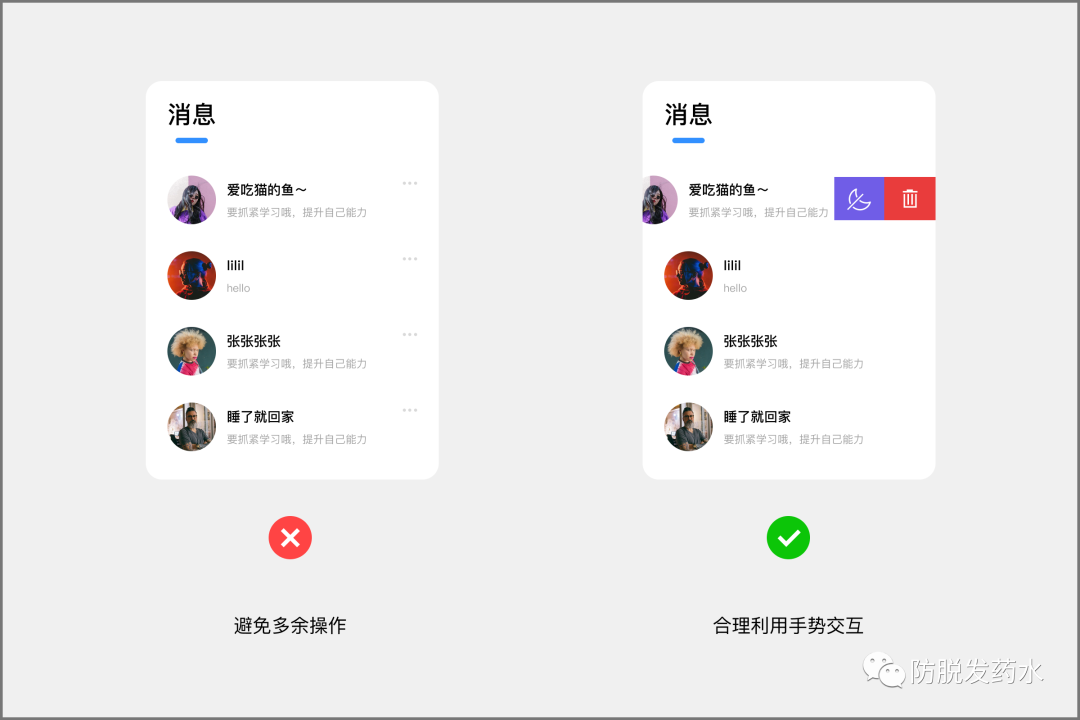
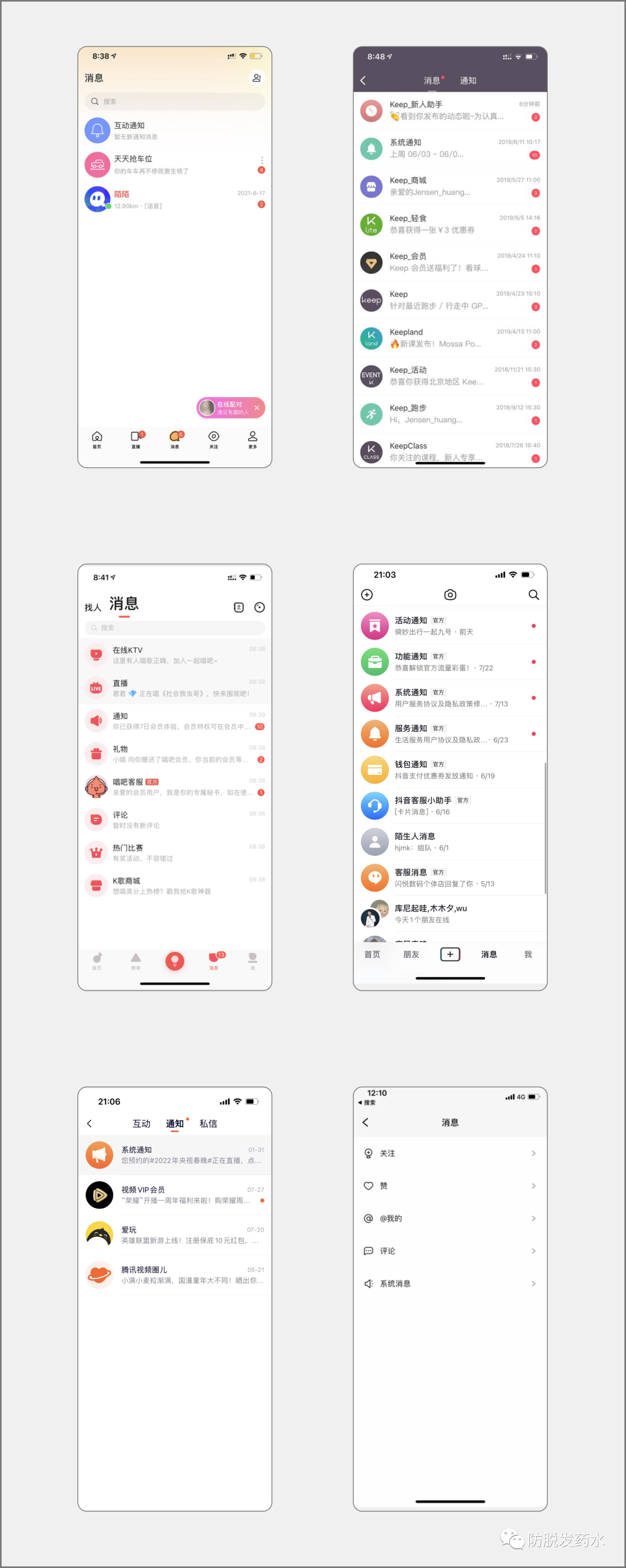
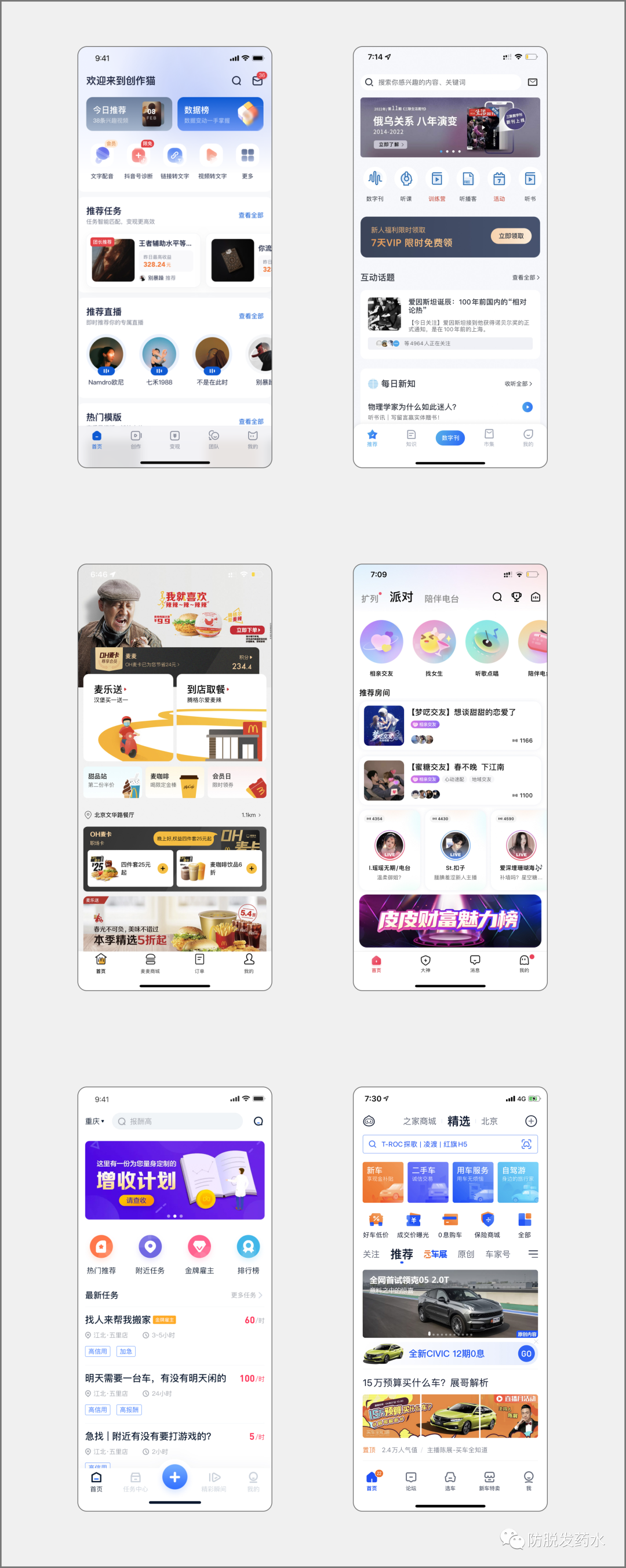
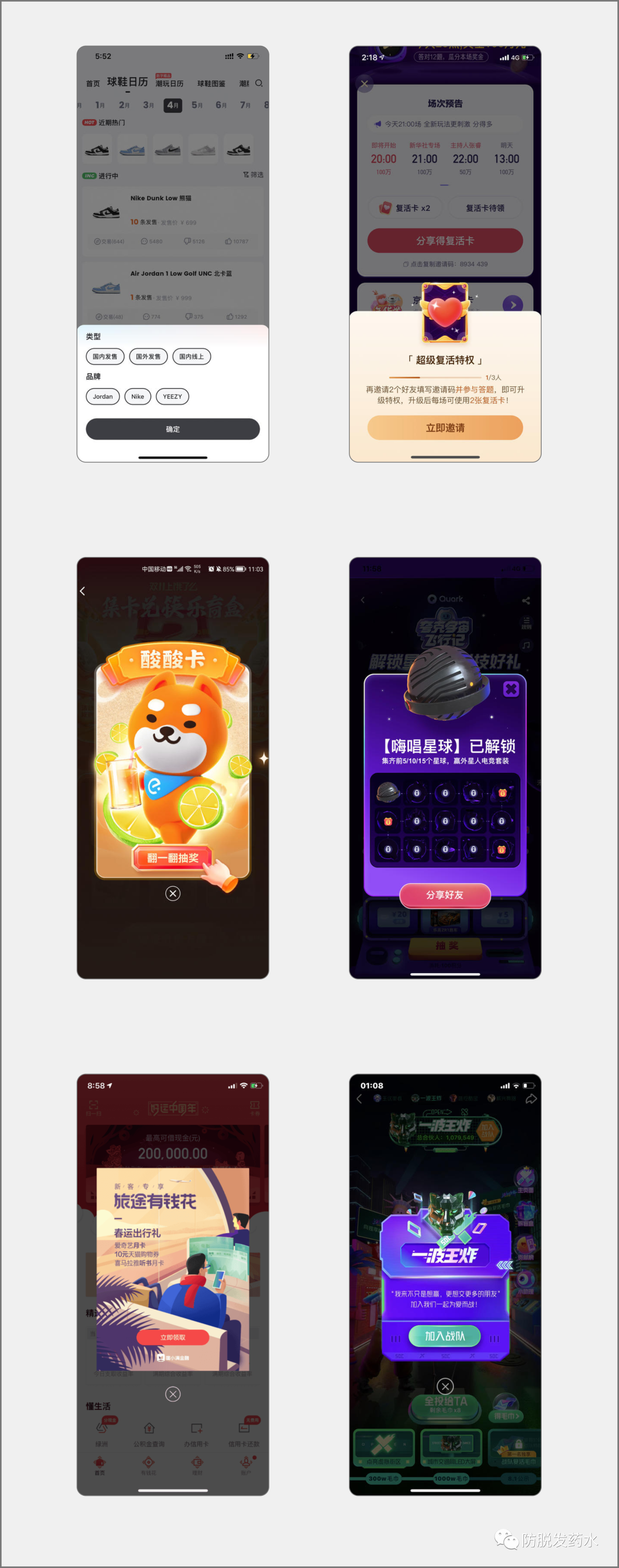
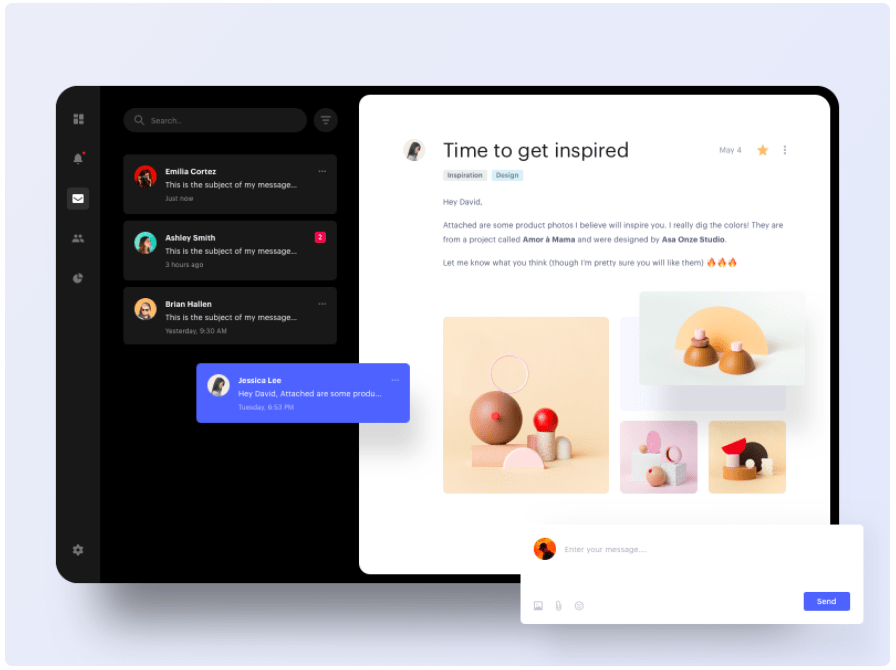
我在做界面时可以时常利用交互手势去帮助用户提升操作效率,避免繁杂小操作步骤。
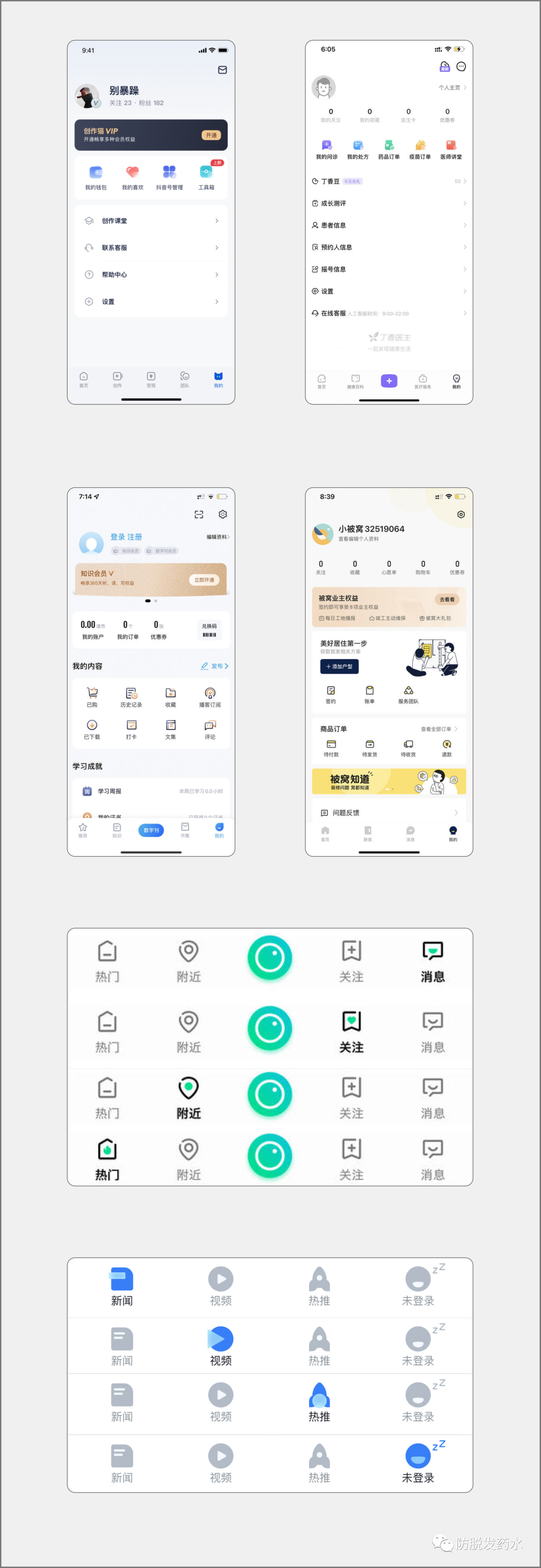
左图中针对单条消息的操作汇聚到了icon内,对于用户理解成本比较高,当用户想要去删除或者屏蔽消息时需要通过聚合入口才能完成操作,大大的提升了用户操作成本。
我们可以在类似的消息场景或者其他列表形式的场景中,添加一些交互手势,随着手机系统的更新,用户的操作习惯已经被各大产品培养的非常成熟,并不用担心用户无法操作的情况,增加手势有弊端也有优势,右图中手势增加了用户首次使用的学习成本,但是降低了高频功能的操作成本,这个理论上是可以接受的。


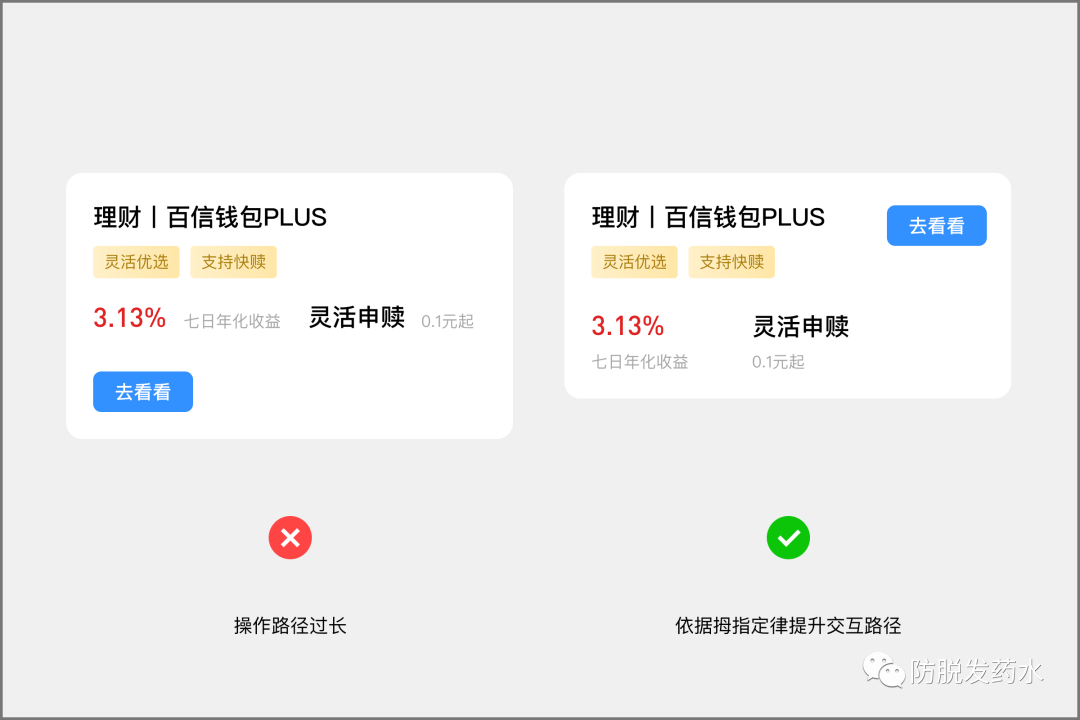
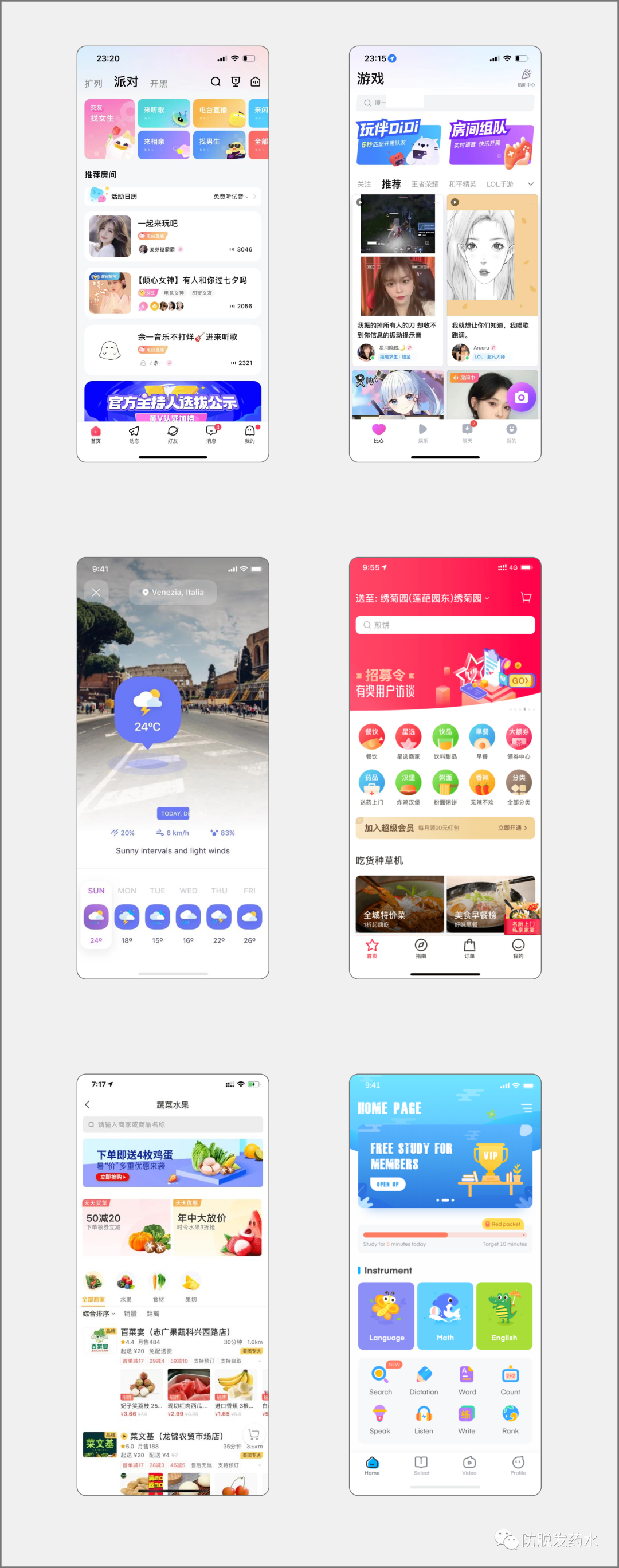
利用拇指定律把关键的操作入口元素等,放置右侧提升用户操作效率。
左图中把按钮放置了模块左下侧,这样是不利于用户进行操作,当然如果整个模块的热区都是同一个,这样并没有什么问题,用户点击卡片区域任何位置都能够完成下一步操作,如果出现一个模块内存在多个热区入口,而用户想要到达目标必须通过按钮点击才能进入,那么左图中的排版位置就会提升用户的操作时间。
当一个页面内出现多个相同模块或者一个模块出现多个热区入口时,按钮点击区域有限,我们设计时就可以利用拇指定律进行排版,如右图中布局,将按钮放置右侧可以便于用户在右手操作时快速到达目标,因为国内使用右手的人数远远大于左手用户,所以我们需要满足大部分的体验,合理利用拇指定律。
相关定律:费兹定律、拇指定律。


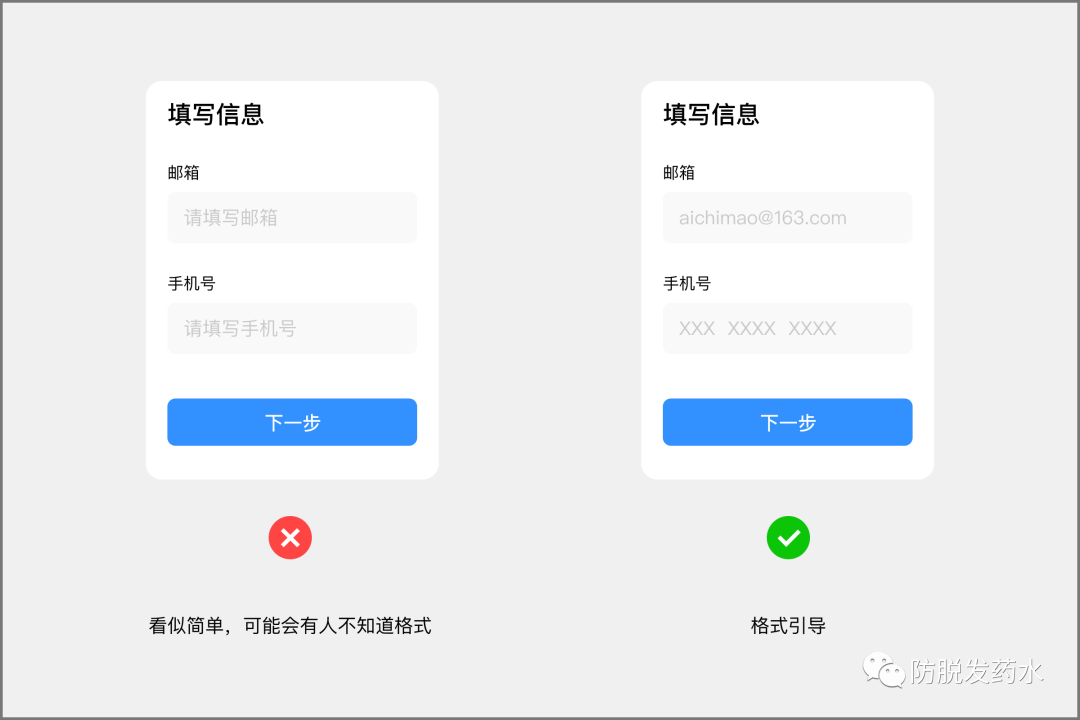
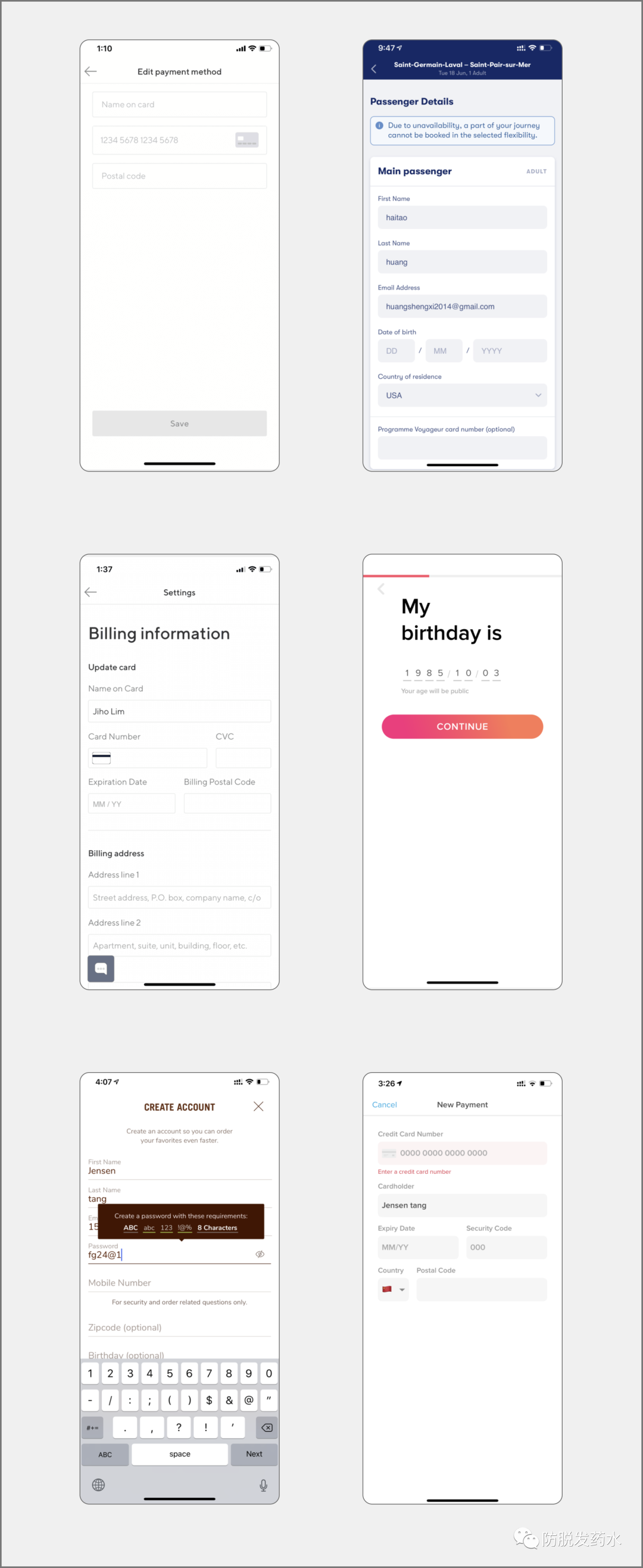
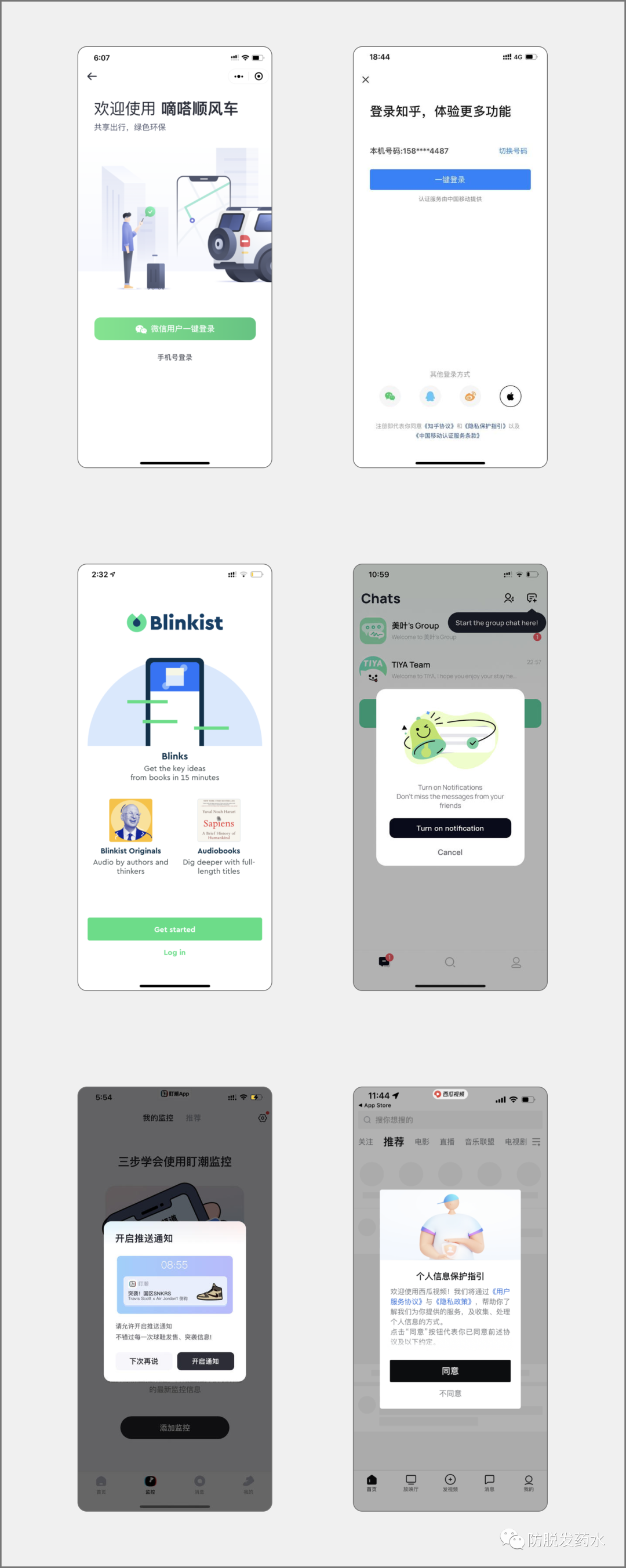
对于我们来讲很多东西是简单的,但是不乏会有一些用户是陌生的,对于他们来讲可能会有填写成本。
左图中理论上并不是错,我们经常设计表单时都会用的提示话术,但是我们需要考虑更多维度的东西,对于我们来讲填写这种表单非常简单,例如个别用户,可能会临时忘了邮箱格式,又或者输入手机号时多填了一位数等等情况,用户错误一次操作步骤就会多一步,反之就是降低使用产品时的体验。
如右图中,我们设计时可以更改提示的话术,帮助用户把问题前置,当用户看到提示邮箱时就会按照格式去填写,通过把手机号的位数拆分,让用户更好的记忆数字,这样无论对产品还是用户都没有任何损失,反而能降低错误频率。


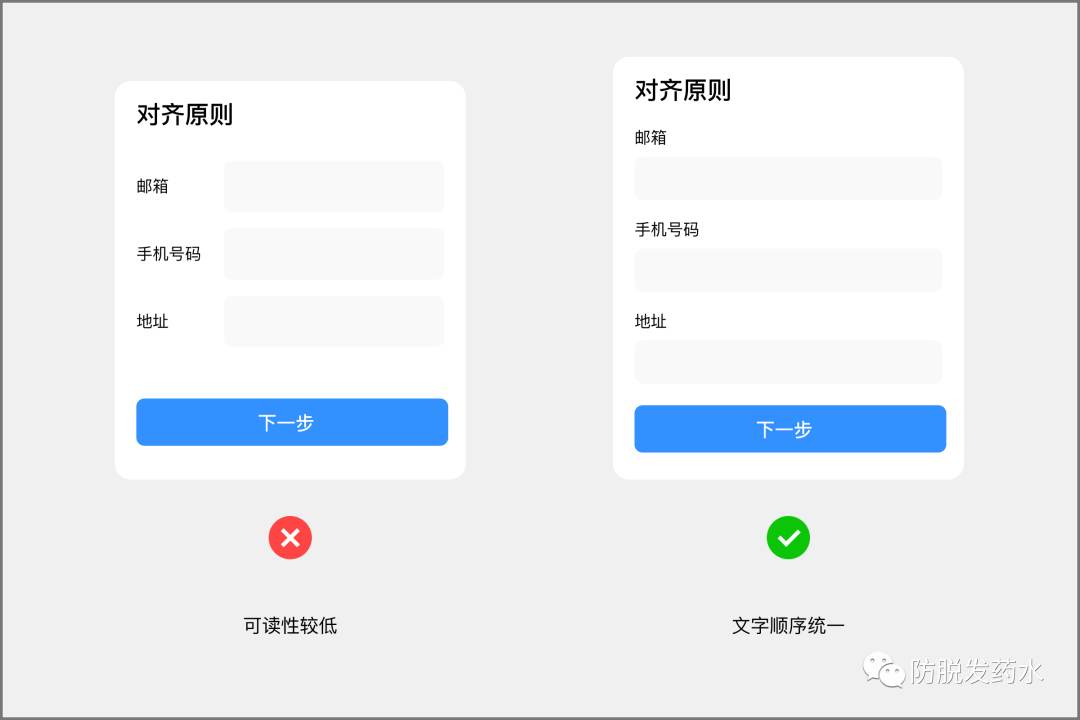
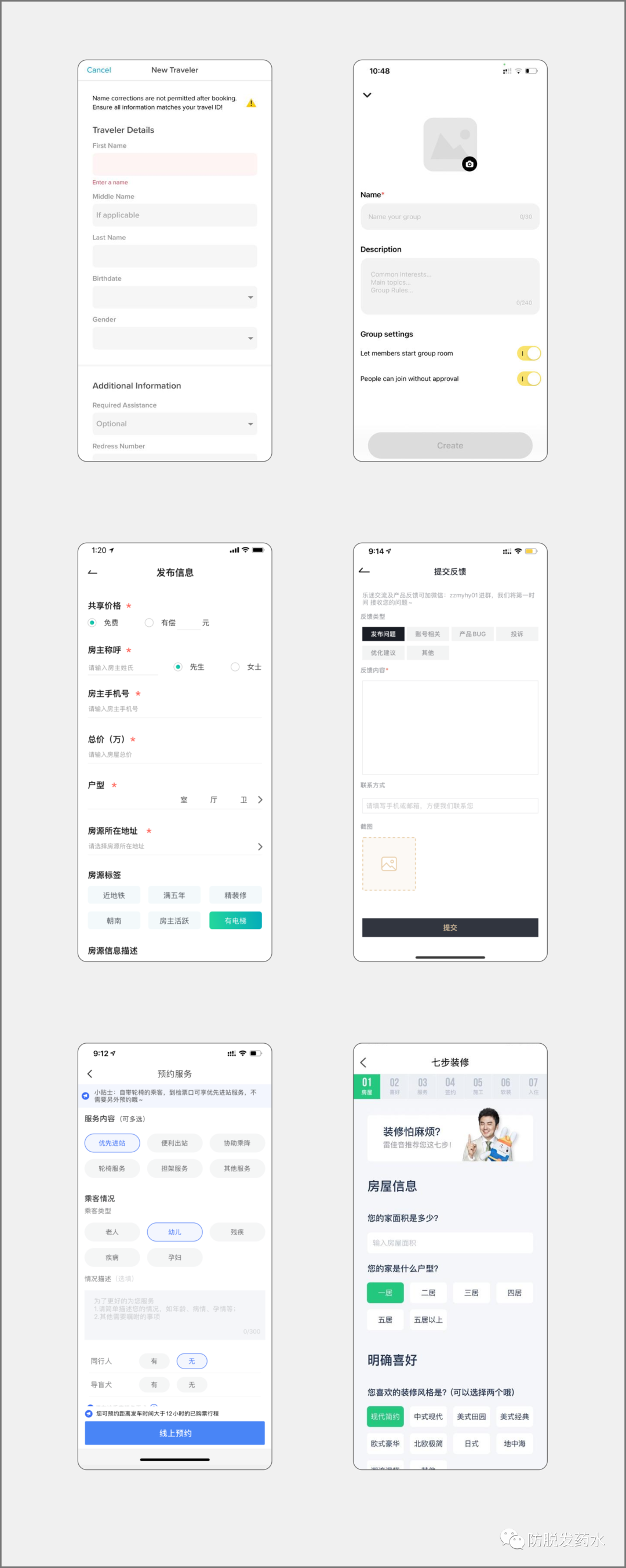
无论是页面还是模块,用户在阅读时是已扫读的方式进行浏览,我们需要保证页面的文字元素具备一定的规律,以此来提升阅读效率。
左图中可以看到,文字与输入框放在同一列进行展示,这样一方面不利于后续的文字扩展,通常这种表单填写的页面,在页面中都是具有很大的空间位置,这样排布会造成视觉上的不规律和拥挤,降低了筛选效率,当然如果是模块区域很小的情况下,可以适当的进行使用。
右图中我们把文字与输入区域上下排布,虽然文字长短不一,但依据对齐原则在竖列情况看是具备对齐规律的,有效地提升信息筛选效率。


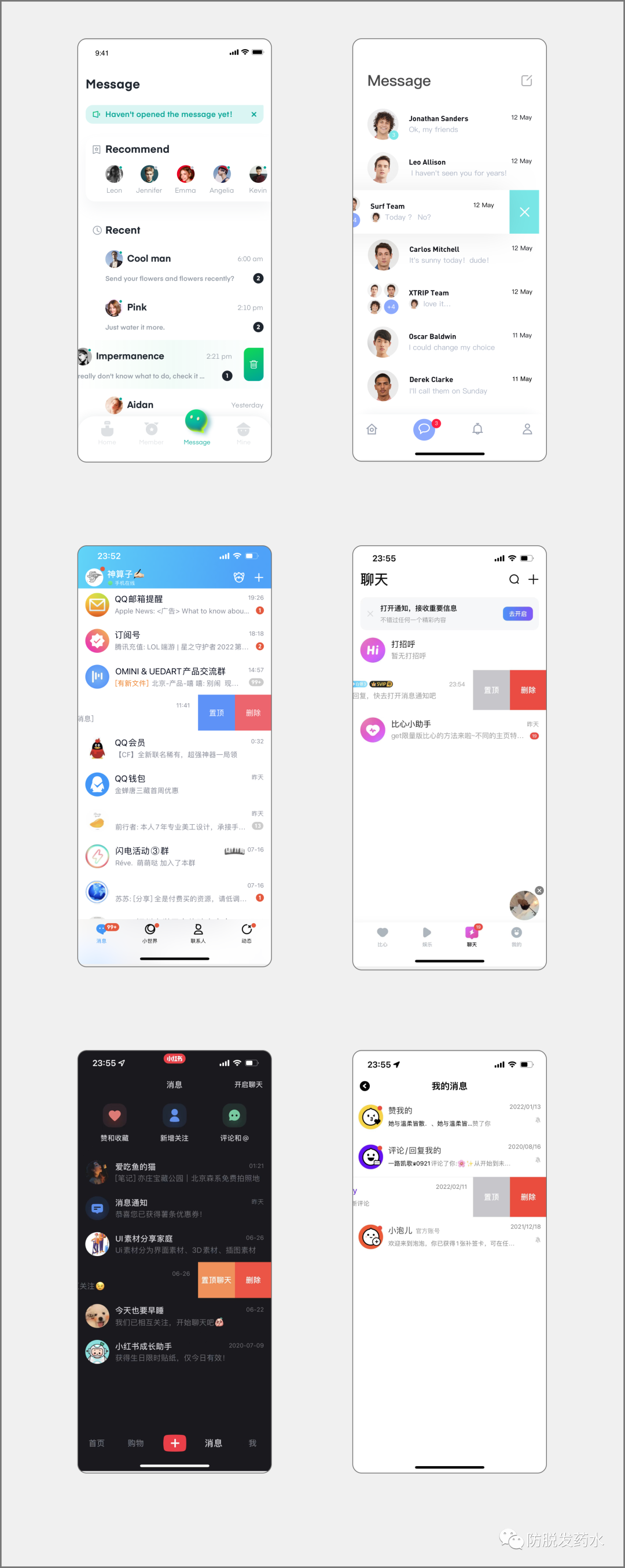
我们在做系统功能模块时需要注意添加功能点击引导,用户对此类消息模块认知上会默认不可点击,因此需要我们加以引导。
我们常见的消息模块内容为两种,一种是互动类消息即用户与用户,另一种时是系统消息即产品推送的内容。
前者基于用户习惯而言用户已经没有使用成本默认是可以进行点击交互,后者因为部分产品会把系统消息作为展示的形式给用户,但是有些产品的系统消息却是可以点击交互,这就导致了用户认知上出现了混乱,左图中像系统通知功能通知其实从视觉上看,并不具备点击欲望,因此可能会对用户造成错误的理解。
当我们在设计时需要注意,若消息列表中存在系统类消息并且可以进行交互,在设计时可以添加向箭头、红点提示等方式告知用户可以点击,如果该功能有数据指标,这种方式也同样能赋能产品指标。


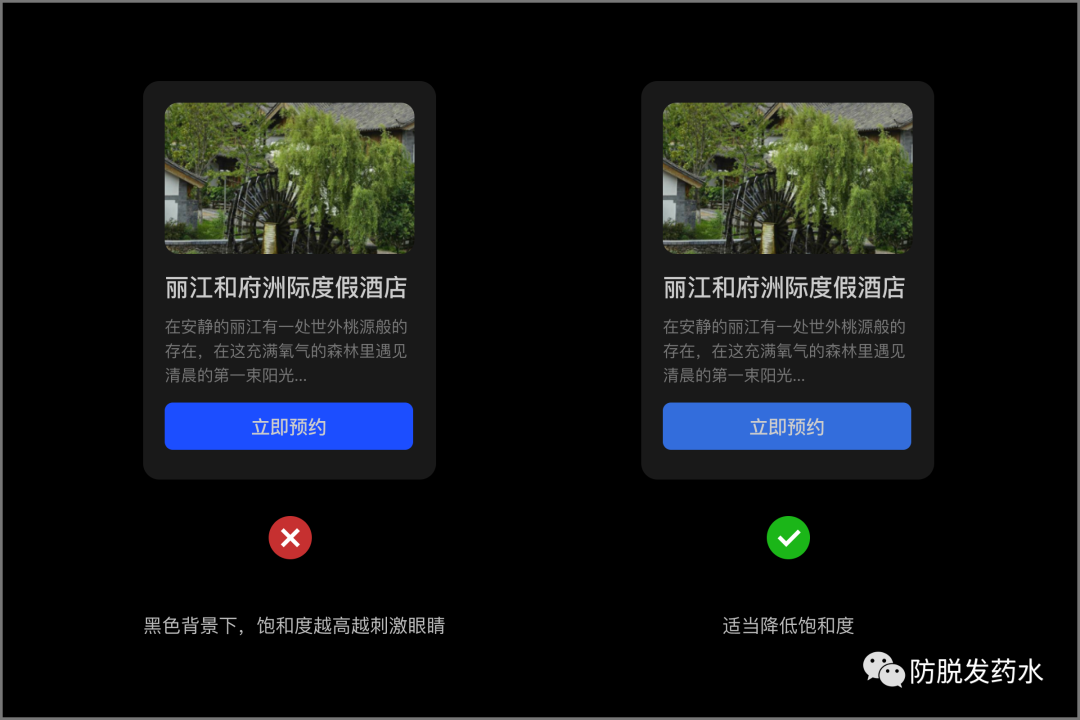
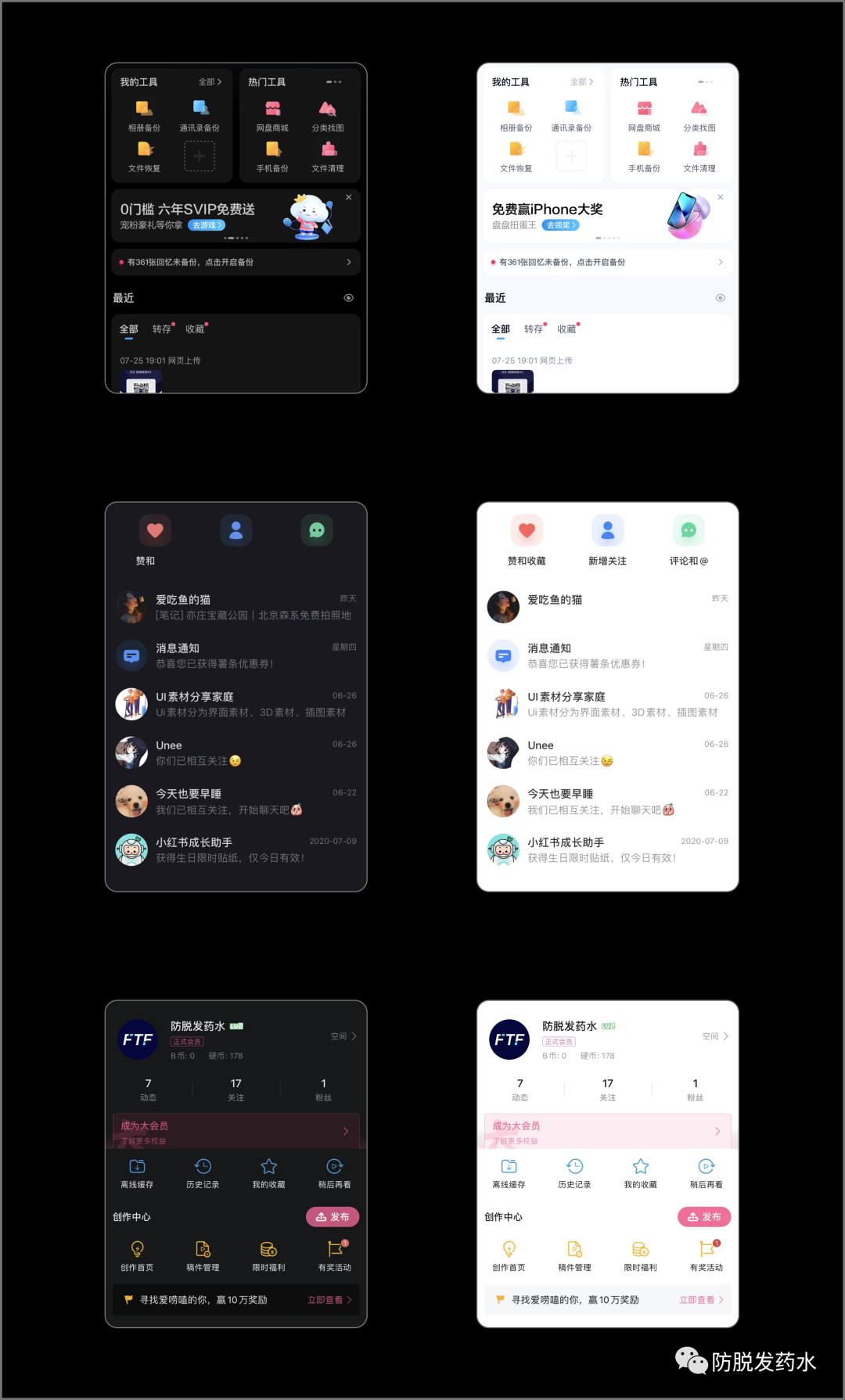
目前市场上产品几乎都有深色版本,我们在设计时深色版本的颜色时需要注意饱和度的高低,同样的饱和度在黑色背景上会比白色背景上更加亮,这跟人的视觉感官有很大的关系,因此我们在做黑色版本时需要注意是否调整饱和度。
在黑色背景中使用过高的饱和度会刺激眼睛,很多深色版本都是从白色模式通过反向颜色直接调整,而彩色元素会直接运用到深色中,那么就会造成一个问题,因为我们习惯在白色模式下看颜色,忽然切换到黑色中看彩色刺激程度非常高“就像黑夜中忽然打开手电筒”,对眼睛的伤害很高。
我们在设计深色版本时可以根据产品主色降低饱和度,包括图标等元素,以此来缓冲对用户视觉感官的刺激,目前很多大厂的处理方式是直接在彩色元素上添加一层黑色透明遮罩进行处理,这样无需在添加更多的颜色规范。


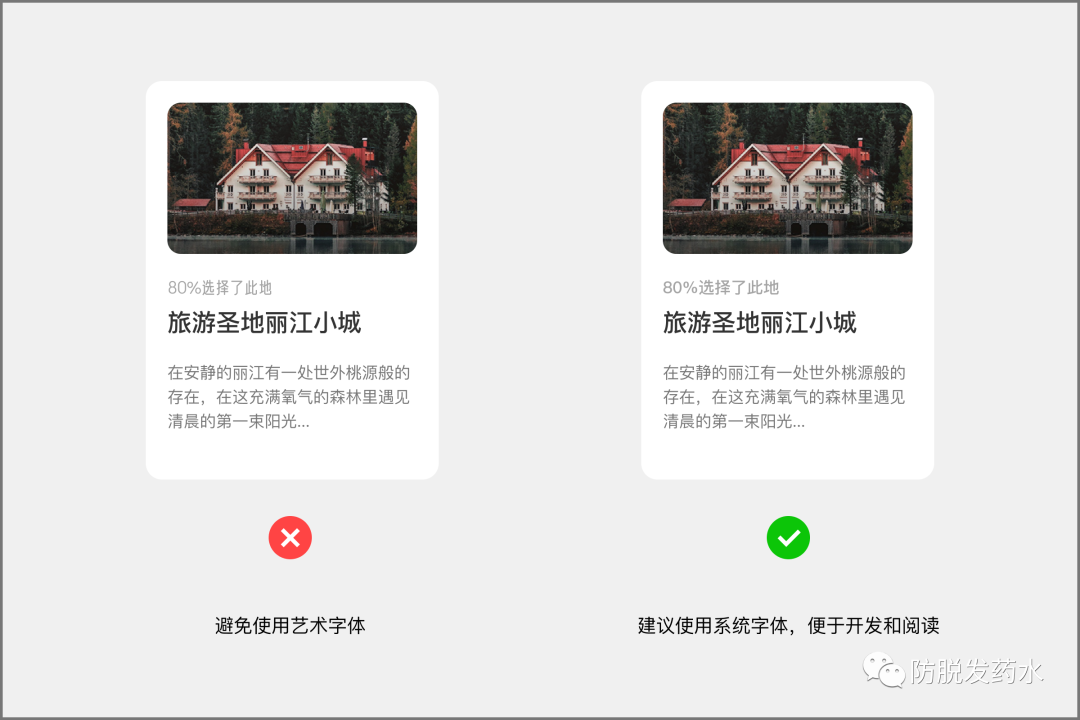
在设计模块或者页面时不建议使用特殊字体来突出文字层级,这样会导致视觉不统一,以及开发成本增加。
左图中灰色字使用了特殊字体,看起来虽然好看,但在实际开发中会导致开发成本增加,我们产品一般使用的是系统字体,若使用特殊字体需要让开发同学添加对应字体包,这样会导致我们的产品包的内存过大,除非产品中默认一直使用该特殊字体,这样才有使用的价值。
一般系统字体就能够满足我们的设计需求,在UI设计中我们可以通过不同的字体粗细来调整文字层级,这样能够保证视觉更加统一,减少产品包大小。


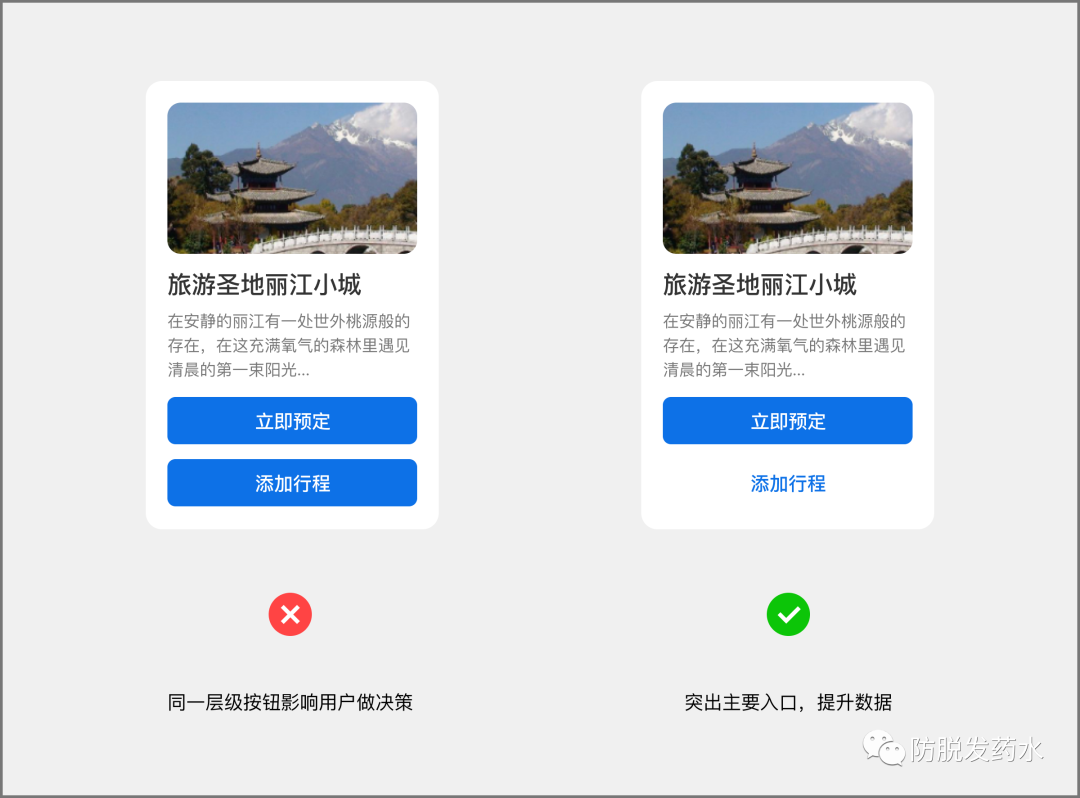
在设计时需要注意多个入口在同一位置时,需要把它们进行层级划分,避免影响用户决策。
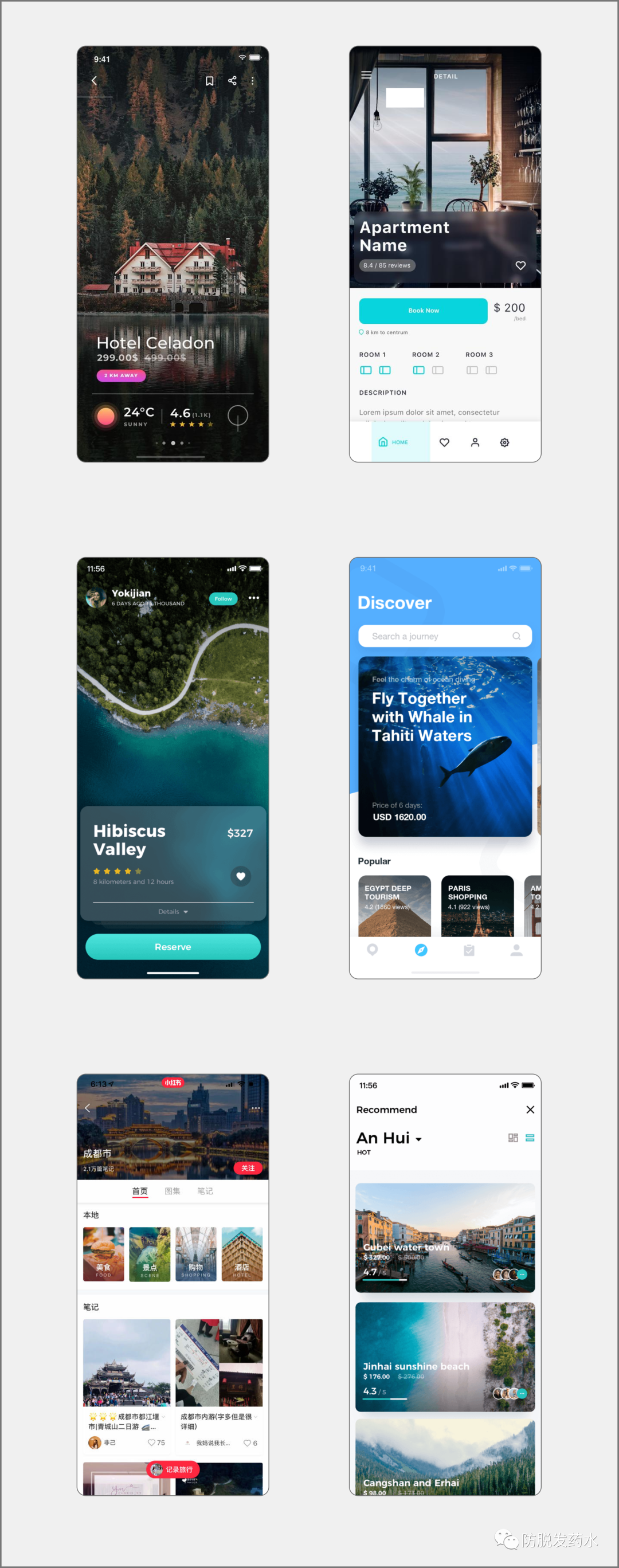
图中可以看到,两个面性按钮非常明显的在模块中,当用户在浏览页面中很容易出现困惑,到底需要点击哪个才能购买预定,因为两个都是面性无法快速进行定位入口,这样不仅影响用户决策效率,还会影响产品点击率。
建议设计类似模块中时,无论是pc还是移动端都需要对入口进行结构划分,这样能够使用户在浏览页面时快速定位到入口,提升决策效率,做体验是解决用户的思考时间。


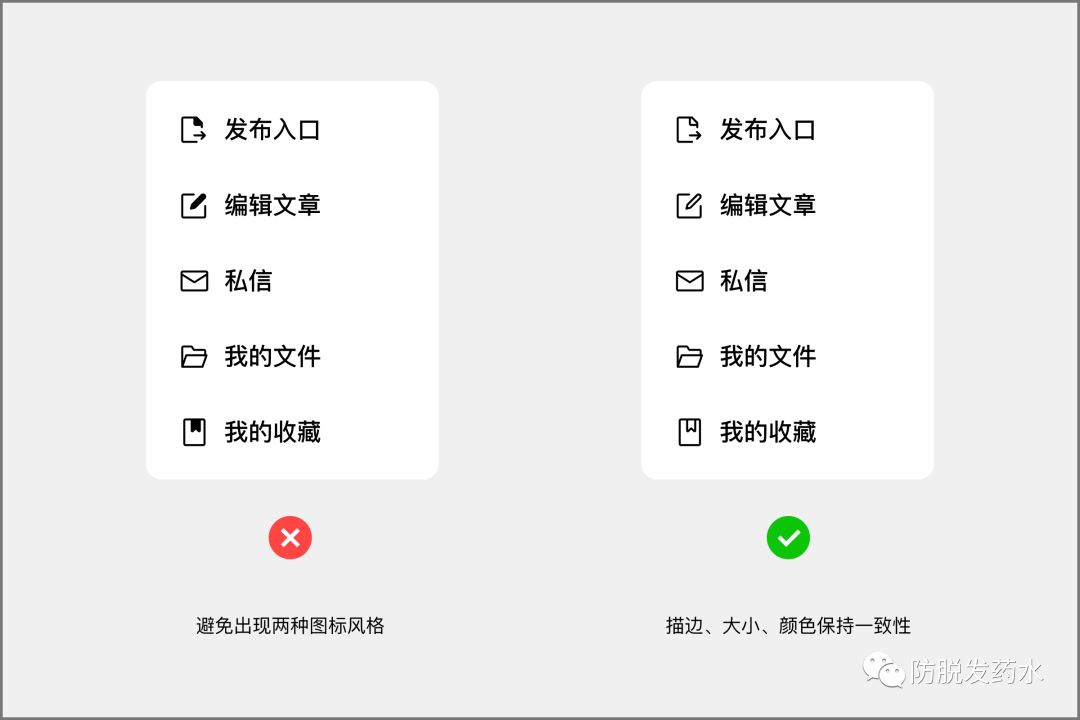
在UI设计中使用图标时,要保持一致性,确保他们共有相同的视觉风格,相同的重量,填充和描边。不要混搭。
可以看到左图中的图标并不统一,线性里面掺杂着面性点缀,这在UI设计中严重违背了一致性的原则,会导致我们的页面不够严谨专业。
在设计图标时,首先要保证图标风格一致,其次在这个基础上保证图标的描边粗细、视觉占比重量、颜色等,不要出现混搭风格。


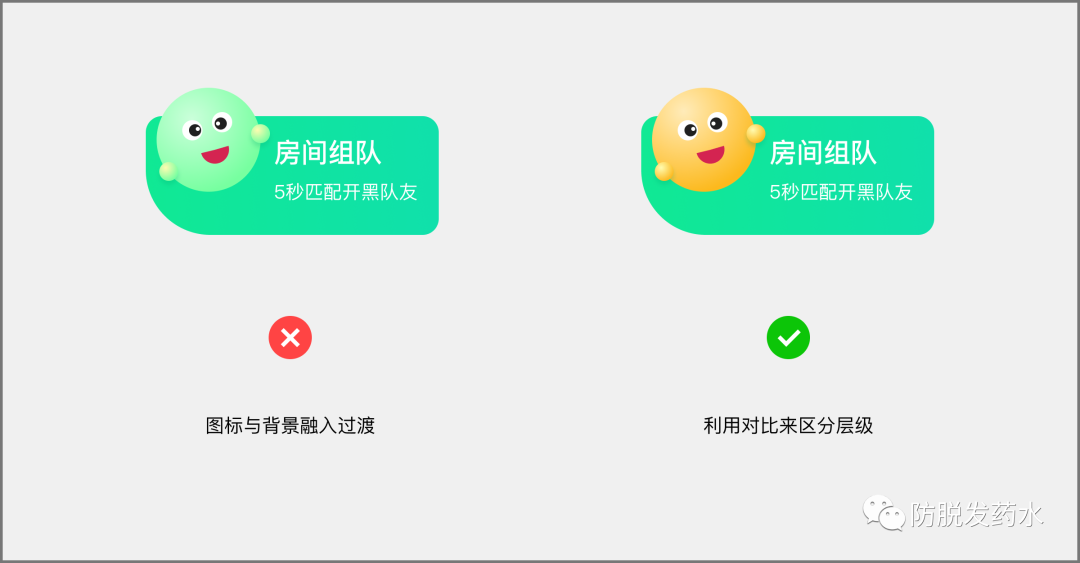
在设计页面模块时,可以多利对比度的方式来体现设计的表现力,鲜明直接的色值能够直接表达事物的性质以及特点,通过对比,也能够更加清晰的强调设计中的重点,这样给用户的印象会更深刻,同样会给产品带来一定的趣味性。
左图中单看视觉也没问题,只是在表现上图标与背景融入到一块了,导致视觉表现力较差,在设计中如果符合产品风格的前提下,我们可以避免这种方式,这种方式虽然具有视觉效果但不够强,对用户的记忆点不够深刻。
设计到类似的模块时我们可以利用对比的关系,以此突出视觉元素,通过颜色焦点引导用户关注,强化用户印象同时还能增加页面的视觉表现力和氛围感。


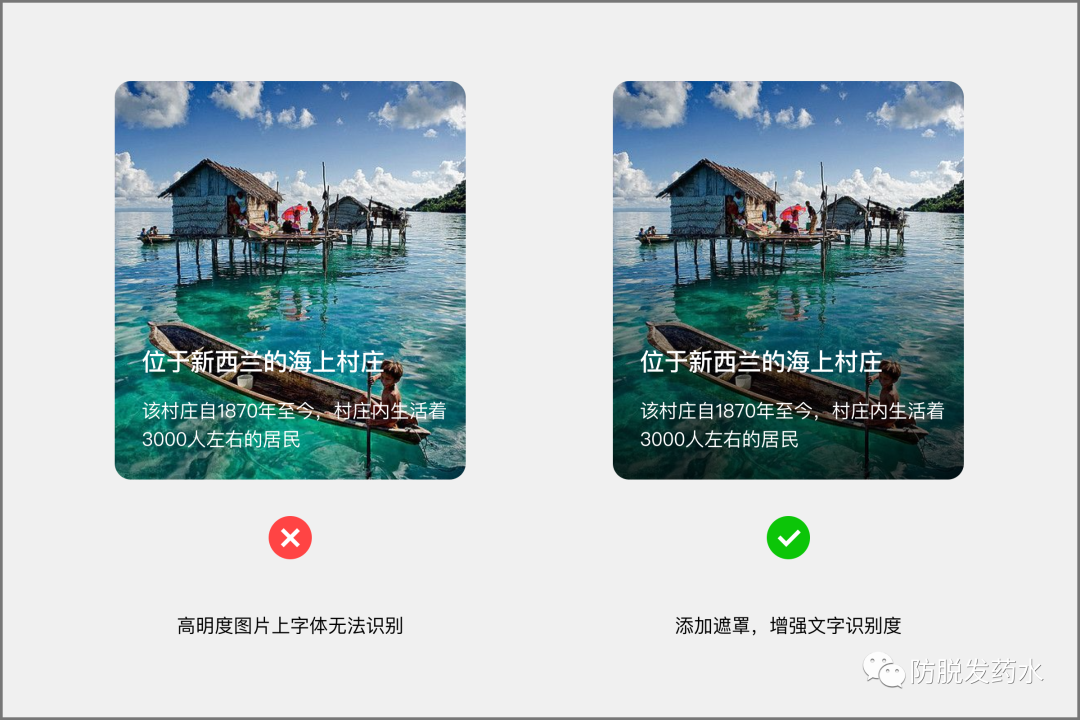
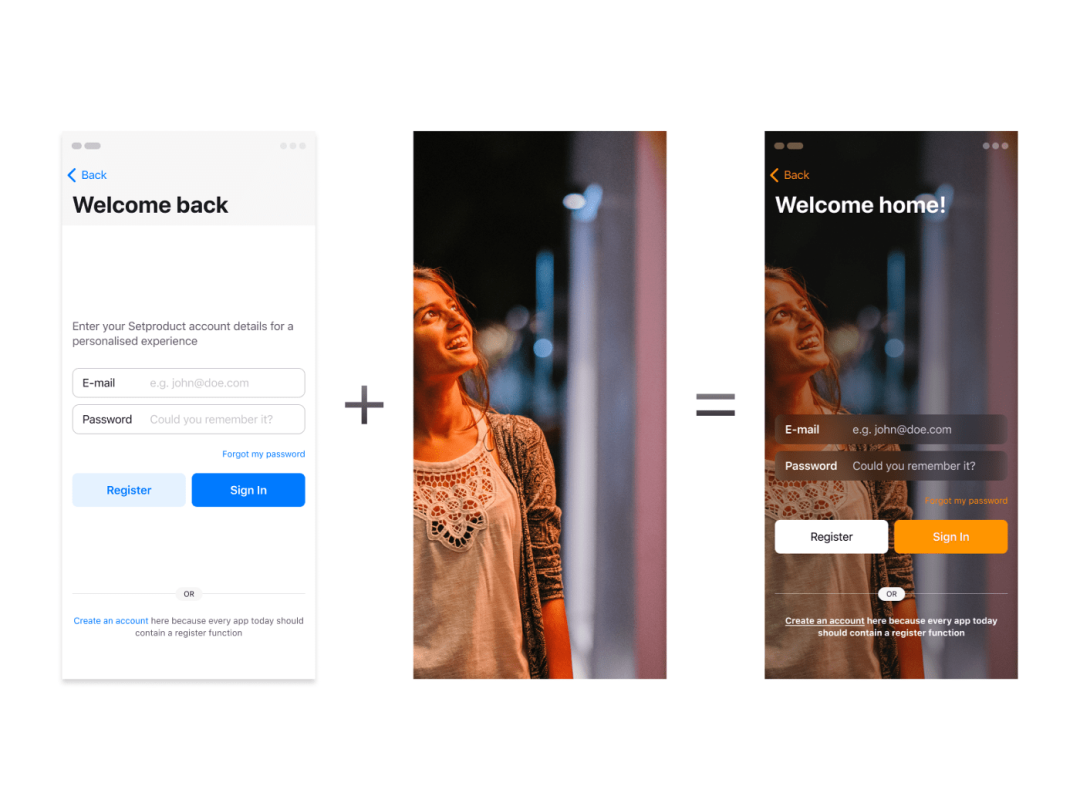
在设计图文叠加的卡片或者页面时,我们需要注意不同明度的图片上,文字识别是否有阻碍,一般情况会通过遮罩方式避免这个情况。
左图中在深色图片下字体的可读性是没有问题的,但当出现文字底部区域的图片相对复杂时便会影响识别,第二种情况当图片明度过高时文字同样无法识别,试想一下,一张白色调性的图片上放文字,那基本无法看清,严重影响阅读体验。
在界面设计时如果遇到类似的卡片,建议在文字区域添加渐变遮罩的方式,以此保证文字的识别度,或者添加纯黑色透明遮罩进行处理,这样可以兼容不同环境的图片与文字的重叠,保证基本的阅读体验。


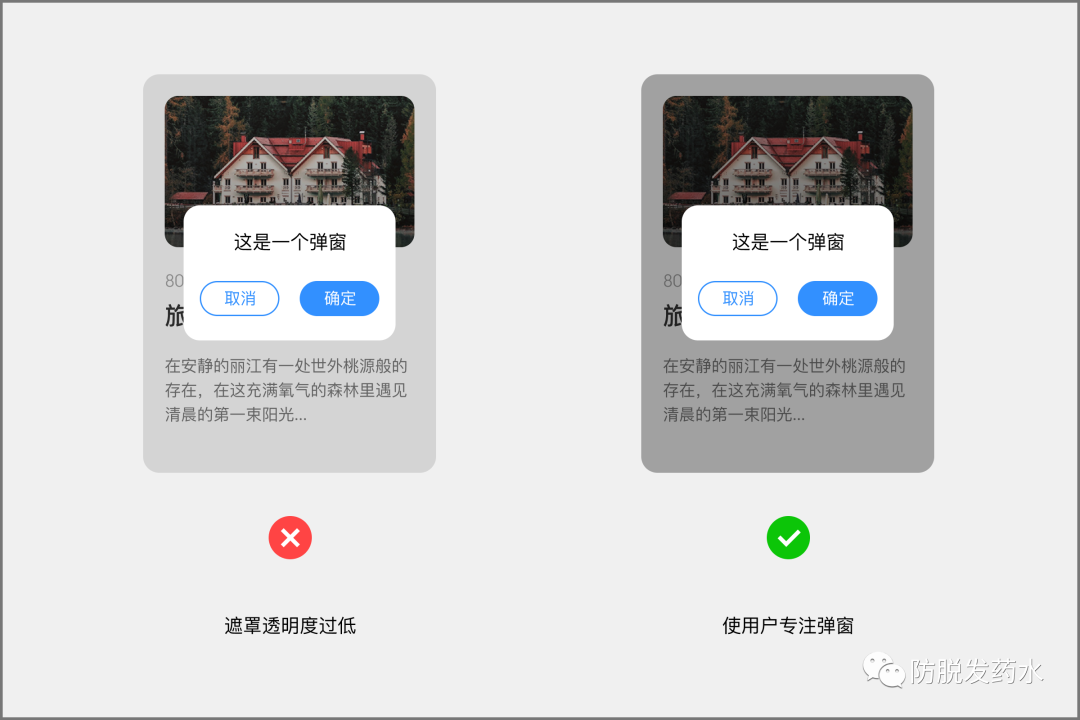
UI设计中经常会遇到弹窗,弹窗是需要配合页面遮罩来让用户进行专注操作,不同的遮罩透明度所带来的专注度也不同。
左图中我们看到,遮罩的透明度过低,我案例设置的是17%,此时弹窗内容与页面内容结构上区分并不是很明显,一般弹窗是用来让用户跳脱页面内容,从而浏览弹窗内容,转变用户目标,当弹窗无法聚焦时便很难达到目标,并且视觉上层级更加混乱。
右图中案例我把透明度调整到了37%,我们此时再看弹窗很容易就忽略页面内容,因为灰色越高,遮挡度越高,用户跳脱感就越强,这样我们可以让用户专注弹窗内容,同时视觉结构上也区分很明显


作者:爱吃猫的鱼;公众号:防脱发药水
本文由 @爱吃猫的鱼 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Pexels,基于CC0协议

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在日常场景中,画面平衡是潜在的一个重要影响因素,合理且有吸引力的视觉平衡设计,可以让用户更加舒心地接受并停留在使用页面或者相应场景中。那么,视觉平衡究竟应该如何做好?本篇文章里,作者针对视觉平衡这件事儿进行了分析总结,一起来看一下。
画面平衡是一个很基本的设计理念,但很多朋友在平时的作品中容易忽视这个点。彩云在星球中帮不少朋友看过作品集,发现最多的问题之一就是画面平衡没做好,我觉得只要把这个基本问题解决了,作品就能提升一个档次。
用户本能地会对不平衡的设计感到厌烦,如何在画面中创造一个有吸引力的平衡?是本篇文章要分享的内容。

Illustration: Outcrowd
平衡是一个作品中最重要的元素之一。平衡中的对称关系能够创造平衡与和谐,这种平衡状态直观上能够让用户感到舒适。
人体是垂直对称的,我们的视觉接收也与之相对应。我们喜欢物体在垂直轴上保持平衡,直觉上总是倾向于平衡一种力量与另一种力量。

Illustration: Outcrowd
在设计环境中,平衡是基于元素的视觉重量,而视觉重量是用户对图像的注意力范围。如果画面是平衡的,用户会下意识地感到舒适。画面平衡被认为是其元素在视觉上的比例安排。
如何让一个页面看起来平衡?
最常见的平衡例子就是使用对称。
在潜意识层面上,对称的视觉能让人愉悦,能让画面看起来和谐有条理。对称的平衡是通过在水平或垂直的中轴两侧均匀放置元素来创造的。也就是说,画面中间假想线的两边实际上是彼此的镜像。有些人认为对称的平衡是无聊和可预测的,但它经受住了时间的考验,到现在仍然是在页面上创造舒适和稳健感觉的最好方法之一。

Illustration: Outcrowd
两侧重量不相同的元素构成具有不对称平衡。
动态平衡通常会比静态平衡更有设计感,让画面不至于呆板。在缺乏平衡的情况下,我们的目光会条件反射性地开始寻找平衡点,这是一个很好的机会,可以将注意力吸引到页面上可能还没被注意到的部分。页面重点就应该放在这里——抓住用户的注意力,就像产品的生命线一样。

Landing page — Asian Cuisine
比如一般这样去“配重”的元素会是一个按钮或者标题。
重要信息(或者是行动按钮)就是我们需要去配重的价值元素。
不对称的现象越严重,用户就越想找出其中的原因(检查配重)。人们本能地比平时更仔细地研究这样的画面。然而,这里需要注意分寸,过于古怪的构图并不总是能被很好的感知。

Illustration: Outcrowd
平衡中的另一种类型,特点是视觉元素从一个共同的中心点放射出来。径向平衡在设计中不常用。它的优点是,注意力很容易找到并保持一个焦点——恰好就在它的中心,这通常是构图中最引人注目的部分。
这是一种平衡中的混乱,就像 Jackson Pollock的画作一样。这样的组成没有突出的焦点,所有的元素都有同样的视觉重量。没有层次,乍一看,画面就像视觉噪音,但所有元素又相互匹配,形成一个连贯的整体。
(彩云注:这是一种比较高阶的设计平衡处理手法,用的好可以让画面非常具有设计感,但把握不好的话,就会非常凌乱。所以,我们平时能看到很多大师的作品看似一些简单图形的使用,但就是好看,轮到自己设计的时候就会发现,越简单的设计似乎越难设计好。)

Illustration: Outcrowd
当谈到构图中的重量平衡时,他们经常将其与物理世界中的重量进行比较:重力、杠杆、重量和支点。我们的大脑和眼睛感知平衡的方式非常类似于力学定律。我们很容易把一幅画想象成一个在某一点上平衡的平面,就像一个天平。如果我们在图像的边缘添加一个元素,它就会失去平衡,有必要修复它。元素是否是一组色调、颜色还是点并不重要,目标是找到图像的视觉“重心”,即图像的重心。
不幸的是,没有精确的方法来确定一个物体的视觉质量。一般来说,设计师依赖于他们的直觉。不过,下面这些有用的观察可能会有所帮助:
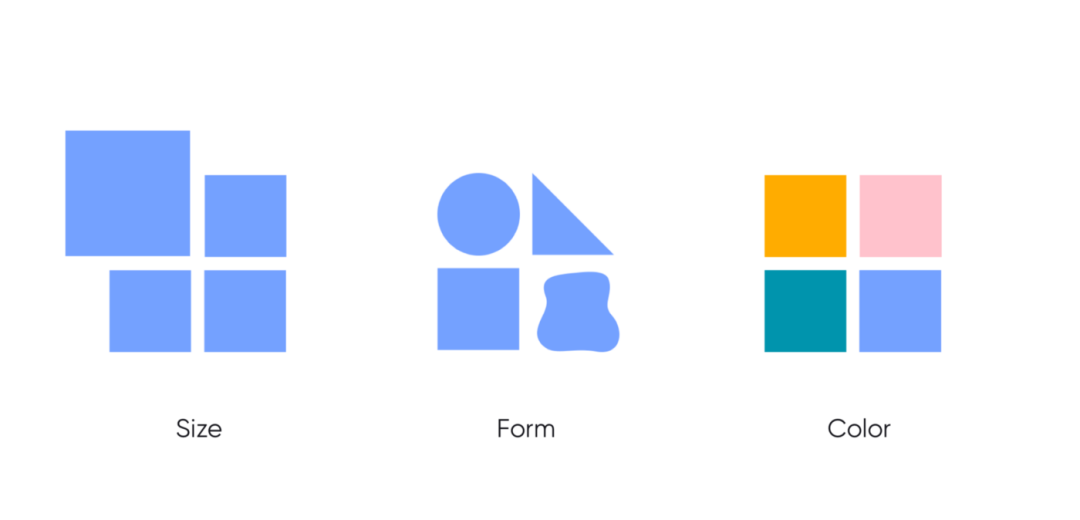
1)大小
大的物体总是更重。
2)形状
不规则形状比规则形状的元素轻。
3)颜色
暖色比冷色重。

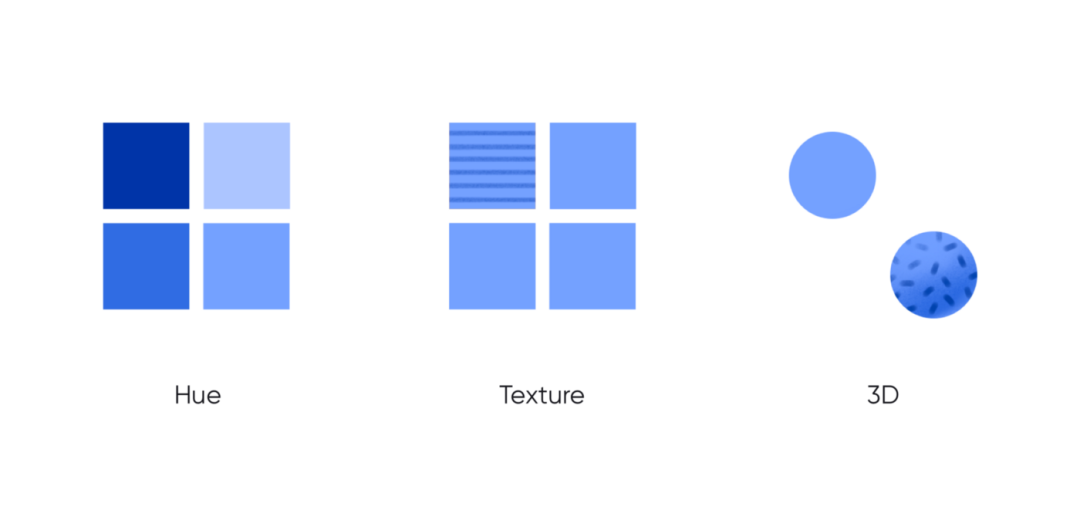
4)色调
深色物体比浅色物体重。
5)图案
带有图案的元素显得更重。
6)3D
带有纹理贴图的元素显得更重。

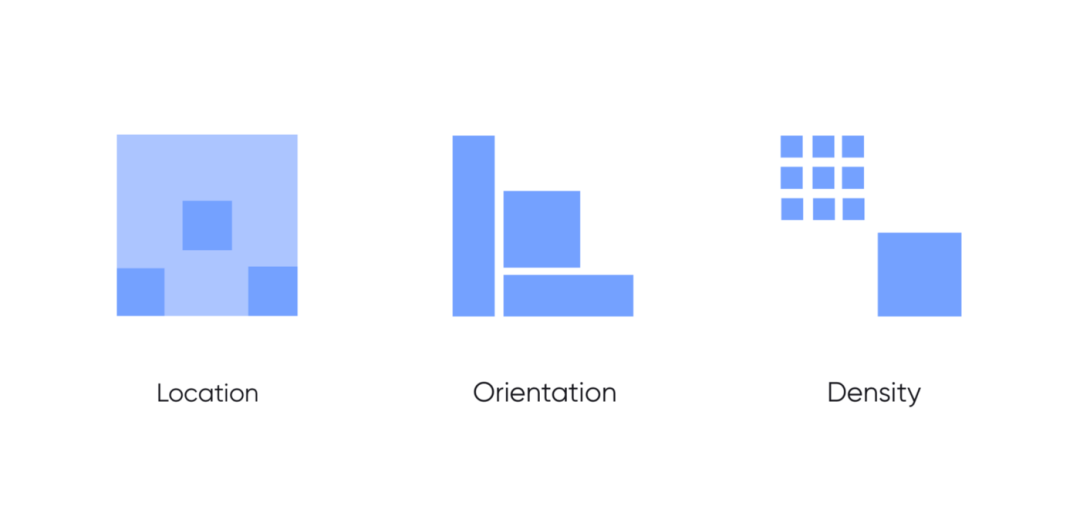
7)位置
物体离中心越远,其视觉重量越大。
8)方向
垂直元素比水平元素更重。
9)密度
许多小元素可以抵消一个大元素。

10)内部复杂性
物体内部越复杂,视觉重量更大。
11)填充空间关系
正形空间比负形空间更重。
12)对重量的感知
照片中的哑铃看起来会比一只钢笔更重。
当使用对称时,作品看起来可以更加的专业和有科学性。其中,静态对称的作品显得更加有专业精神和严肃的;而动态对称的设计方法则能吸引用户的兴趣,表达出个性和创造力,能让用户集中注意力。
原文作者:Erik Messaki(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在界面设计中,好看且和谐的配图会让用户潜意识里更容易接受、或者更愿意停留于当前页面,那么,如何才能把配图做好,让界面看起来更加高级和耐看?本篇文章里,作者总结了10个优化UI配图的小方法,一起来看一下。

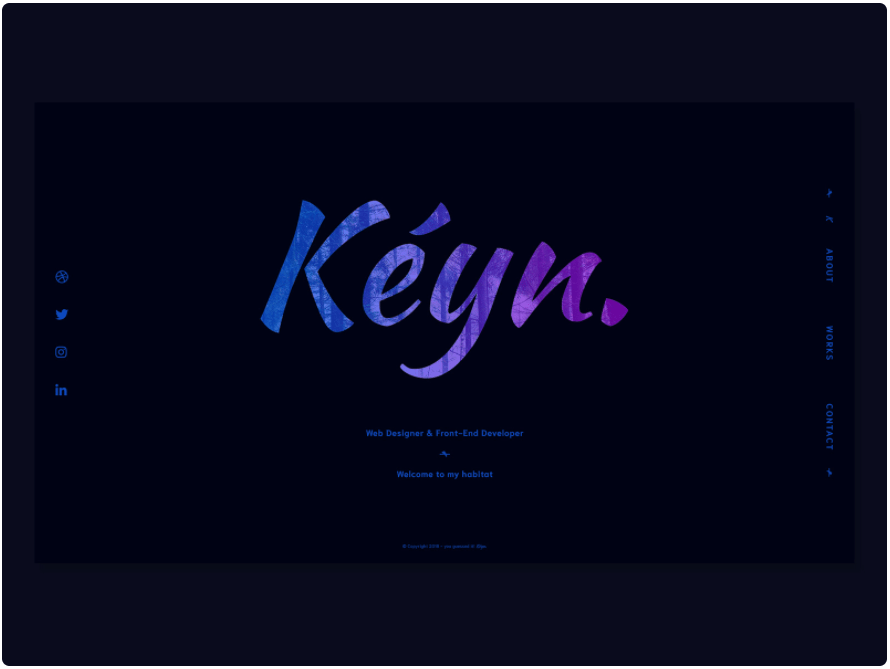
“配图用的好,作品差不了”,UI中配图的好坏直接影响到界面的品质感。它非常重要但却经常容易被忽视,要想把配图做好其实也是有规律可循的,今天的文章就将总结配图使用的10个优秀方法,相信看完一定会有所收获。之前我也写过另一篇如何选好配图的文章《如何选到设计感强的配图,我总结了这7个实用方法》,同时也分享了很多超高质量的图片素材资源和网站,千万别错过。
在欣赏了Behance上数百个高质量的项目和众多Dribbble优质作品后,我总结出了一套可以将图片与UI结合提升设计感的方法,可以让你的作品立即看起来更加专业。
本文的灵感来源于我刚开始做UI时所遇到的困难。和许多其他设计师一样,当我在Dribbble和Behance上浏览别人的作品获得灵感时,面对这些海量作品时常会感到迷失和不知所措。就像透过万花筒看到各种花哨的图案一样,当把万花筒挪开的时候这些图案就消失了,幸福的感觉是短暂的。当我自己开始设计作品时,我仍然不知道该怎么做。
随着时间的推移,我意识到我并没有从日常的作品欣赏和搜集中思考和学习,就只是漫无目的地欣赏了其他设计师的作品。
渐渐地我发现了一种欣赏其他设计师作品的好方法,我会有意识地去总结记录下他们使用的想法和技巧,然后应用到我的日常工作。在本文中,我很想分享一些其他设计师用来处理配图的方法,这些方法可以使作品看起来更加专业。
(彩云说:这里的图片选择要突出核心内容且一定要高质量,不要选择杂乱无章或与主题无关的低质量图片。)


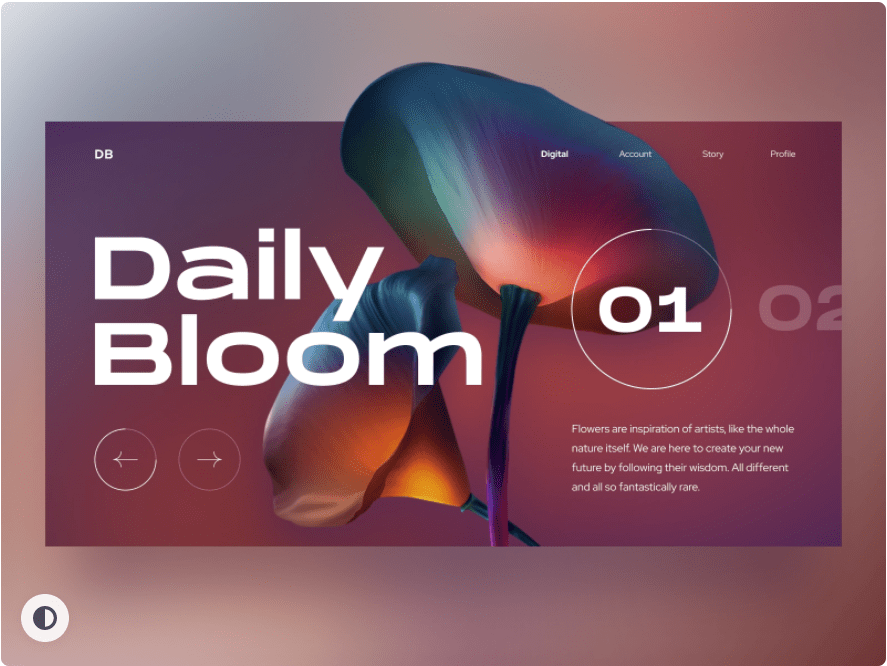
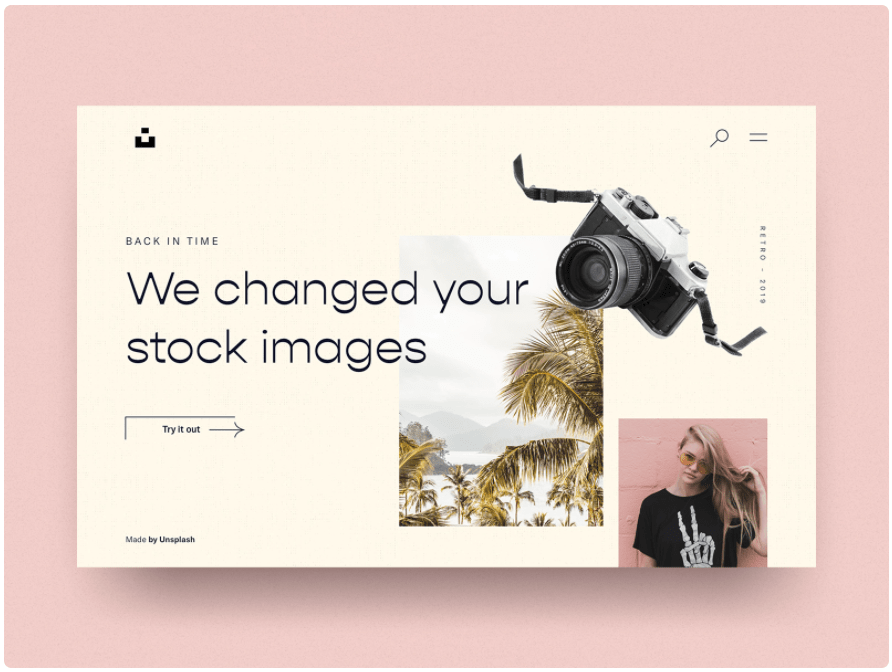
(彩云说:结合页面表达需要,选择合适的配图并做融合或出界的设计,会让画面极具吸引力和强烈的设计感。)


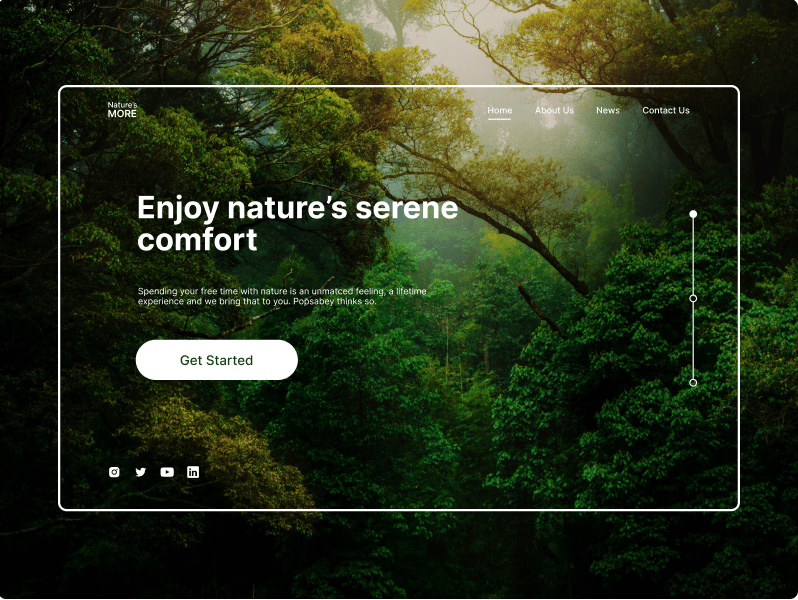
(彩云注:当画面主要以高质量图片吸引用户注意时,尽可能的利用更大展示面积,这样会显得更加高级和有视觉冲击力。)

(彩云注:这里的色块要注意跟图片的主色调保持相近,可以直接吸图片上的颜色然后找找邻近色就好了,色环上30°区间内的颜色就比较和谐。)


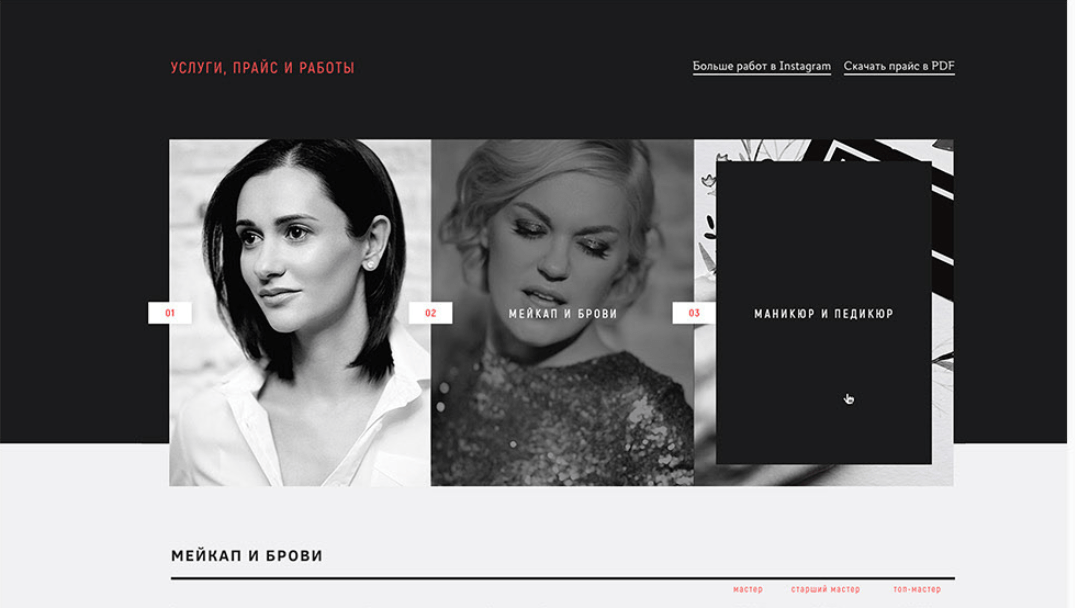
(彩云注:这里的形状建议不要太过于复杂,用一些基本图形就可以,比如圆点、方块矩形之类的,增强画面的形式感。)


(彩云注:这里的文字、图案或不规则形状跟上面的技巧类似,都是起到装饰的作用,但文字的话有时候还要注意识别性,比如文字比较紧凑的时候。图案或形状更多的是起到视觉引导的作用。)



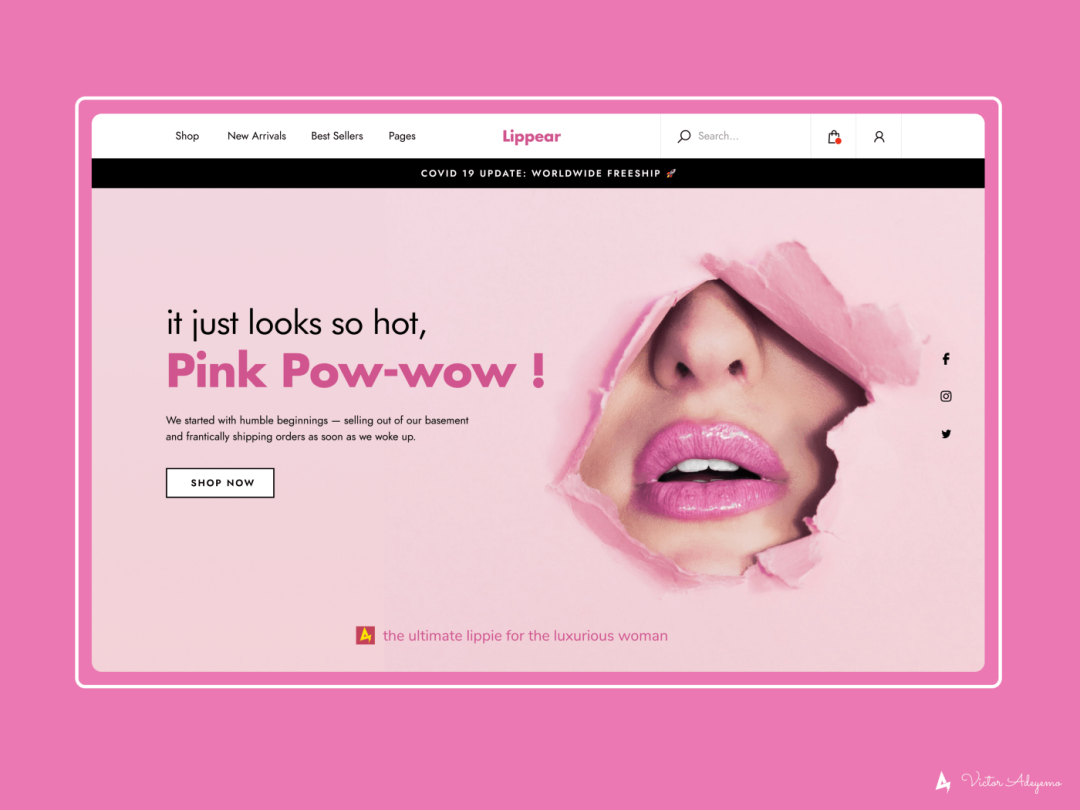
(彩云注:这个很好理解,就是以文字或形状作为遮罩,增加画面的设计感,文字尽量选择粗体。)


(彩云注:这个技巧可能跟第3条有些冲突,其实这2个方法都是可以的,要根据页面具体的排版情况灵活使用。)


(彩云注:这个技巧也比较容易理解,一般会选择饱和度较高的颜色应用在充满活力的页面上,增加画面的冲击力。)


(彩云注:这个技巧跟上面的有些类似,只不过是以小面积叠加的形式,颜色一般选择品牌色或主题色,与背景尽量有较大反差会更加容易出彩。)


(彩云注:这个方法有一点需要注意的就是剪切的形状不要过于复杂,一般用基础图形就好。)


以上,就是我总结的一些可以用来操作UI图片的实用方法,这些方法可以使得作品变得更加有视觉感也更加专业。
原文作者:Victor Adeyemo(本文翻译已获得作者的正式授权)
译者:彩云Sky,人人都是产品经理专栏作家,腾讯高级视觉设计师。
本文由@彩云sky 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
设计是通过美感和逻辑来提升用户体验,提高企业满意度。本文探讨美感设计在用户体验中的作用,从五个维度分别论述美感设计的重要性,一起来看看吧。
设计是通过逻辑和美感来解决人们的问题,满足他们的愿望。本文将探讨美感在用户体验设计中的作用,以此提高用户和企业的满意度。
数字产品的成功与否,除了其功能性能以外,美感也扮演了至关重要的角色。在竞争日益激烈的市场,用户的选择不仅仅局限于功能是否满足需求,审美愉悦和情感需求也成为了影响购买决策的关键因素。因此,设计对于产品的成功至关重要。
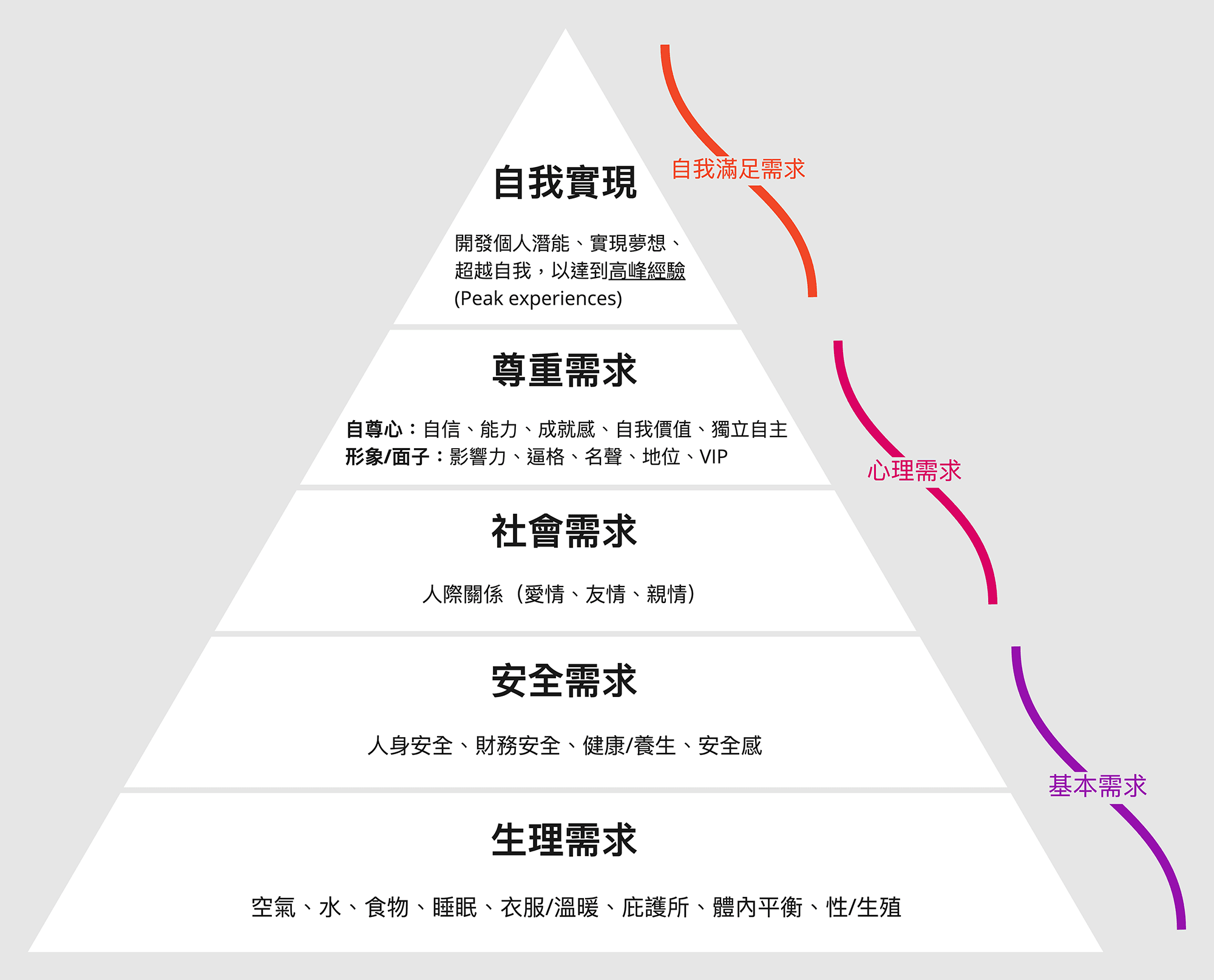
随着需求层次的提高,人们的选择越来越多样化和理性化。教育和收入水平的提高,使他们开始思考超越功能的问题。此外,用户更加注重产品的美感和和谐性,因此美学在其选择中扮演着越来越重要的角色。

马斯洛金字塔,展示需求层次
美感在用户体验设计中发挥以下作用:

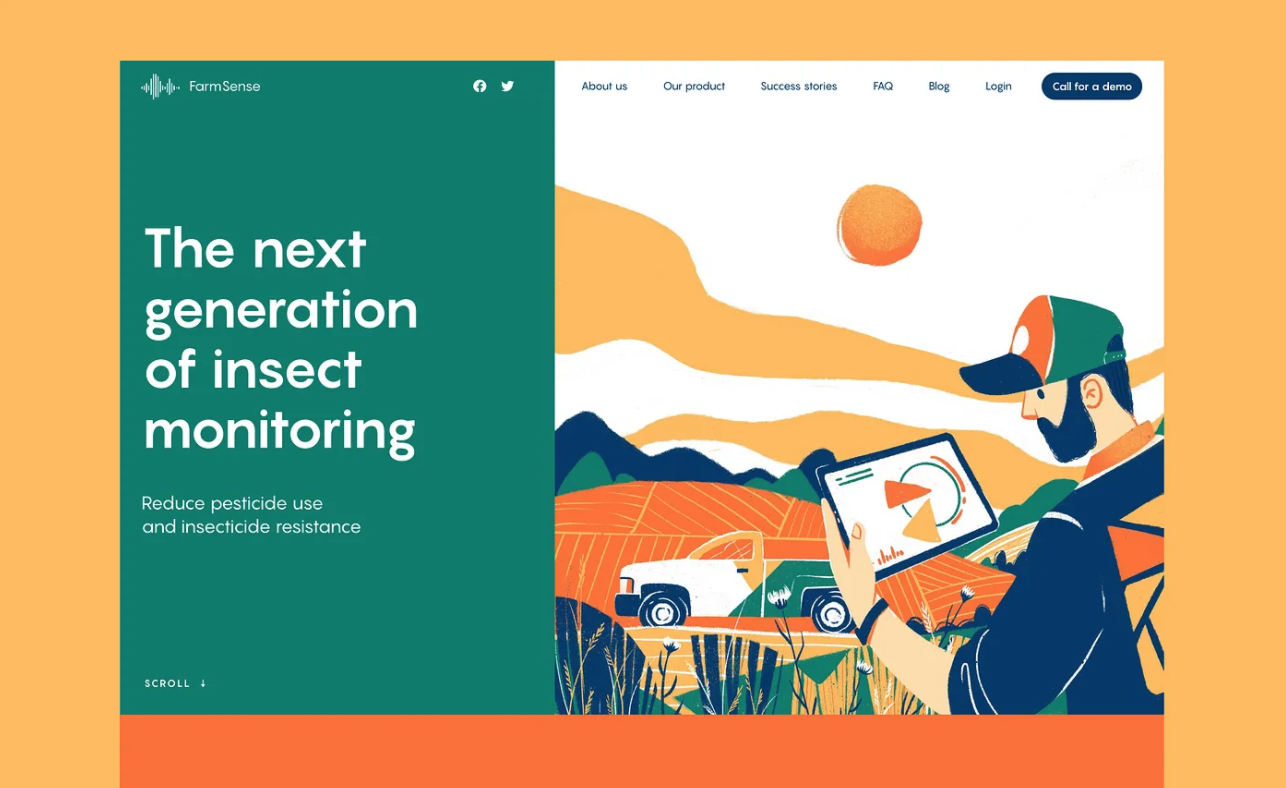
创新农业服务FarmSense的网站设计
美学是将设计的过去、现在和未来连接在一起的重要桥梁。当今的布局和图形基于世界文化数百年来积累的丰富遗产。现代设计师和艺术家通过各种趋势和创新对其进行改造,创造出一个新的文化历史圈子,展示了历代最杰出艺术家的杰作。这正是艺术和审美在设计中所发挥的作用。我们不是要重新发明轮子,而是要让它变得更现代化,以解决当下的问题。
美学可用性效应是指用户更倾向于认为外观吸引人的产品更加实用。即使实际上这些产品并没有更加有效或高效。这种现象被用户体验设计大师 Nielsen Norman Group 视为一种重要原因,因为既有吸引力又实用的界面才能真正提供良好的用户体验,而不仅仅是功能性 UI。
在1995年,日立设计中心进行了一项研究,研究人员Masaaki Kurosu和Kaori Kashimura探究了人机交互实践中的美学吸引力和易用性。该研究测试了252名研究参与者对26种ATM用户界面的易用性和美学吸引力进行评分。结果分析表明,审美情趣评级与感知易用性之间的相关性高于审美情趣评级与实际易用性之间的相关性。因此,该研究得出结论,无论用户试图评估系统的功能,任何界面的美感都会对用户产生强烈的影响。
在 UX 设计中,美感是一个关键因素,它对用户体验目标有着深远的影响。UX 设计通常包括四个核心方面:外观吸引力和视觉和谐、可用性、可访问性和效用性。这些方面综合起来,使得产品具有吸引人的外观、易于操作、适用于不同能力和设备、能够解决问题以及让用户感到愉悦。

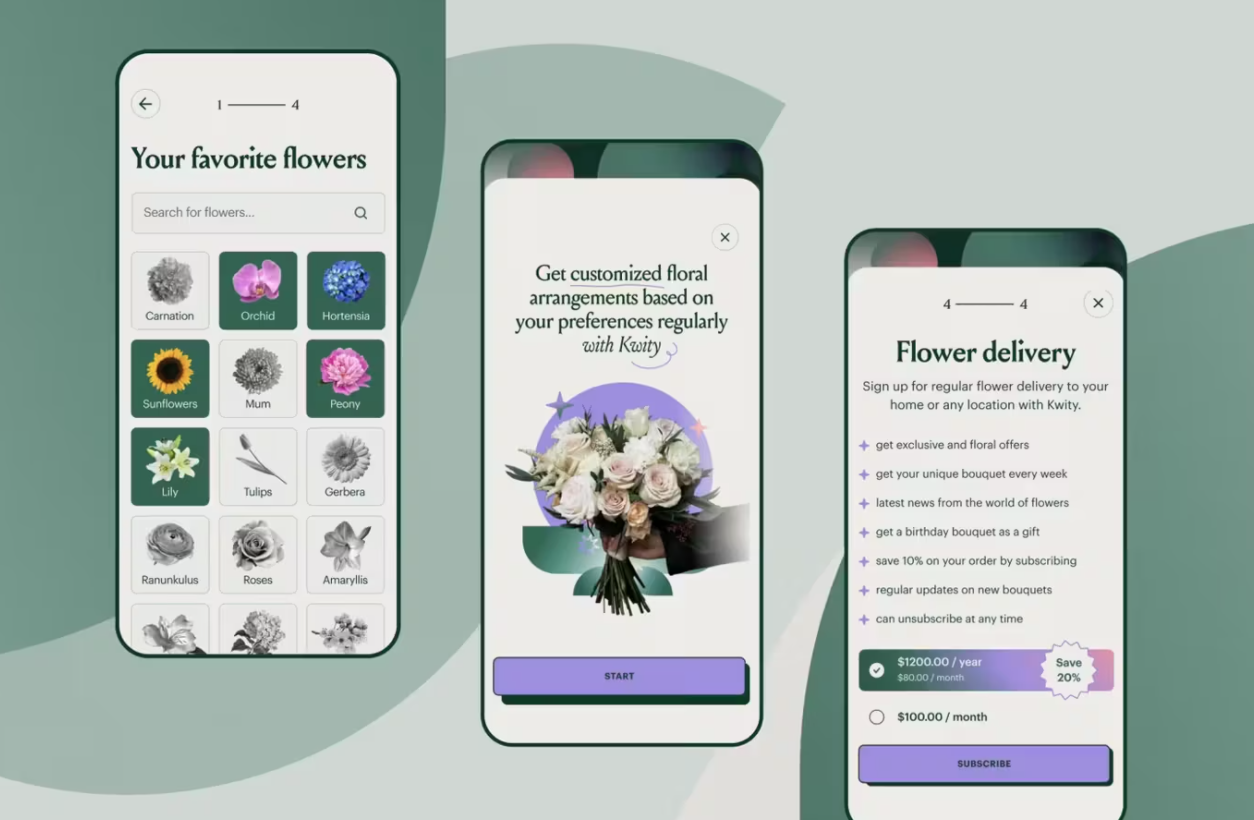
Flower Store 应用程序指导用户完成订购个性化花束的过程
然而,对于那些开始推出新产品或改进知名产品的公司来说,他们也必须从不同的角度考虑。他们需要思考各种财务、转换、销售和所有其他业务运营方面的因素。
设计美学是否会对他们的商业目标产生影响呢?当然会。色彩理论和心理学、屏幕上的和谐、易读的文本内容以及吸引人的图像不仅对于满足用户需求非常重要,而且对于销售和让企业获得满意度也至关重要。

不同的元素可以融入用户界面并构建其美感,其中包括:
这些要素一起形成了交互美学,对于积极的用户体验有着直接的影响。另外,建议我们将过长的句子分解为短句,以减少重复,并提供改进建议。

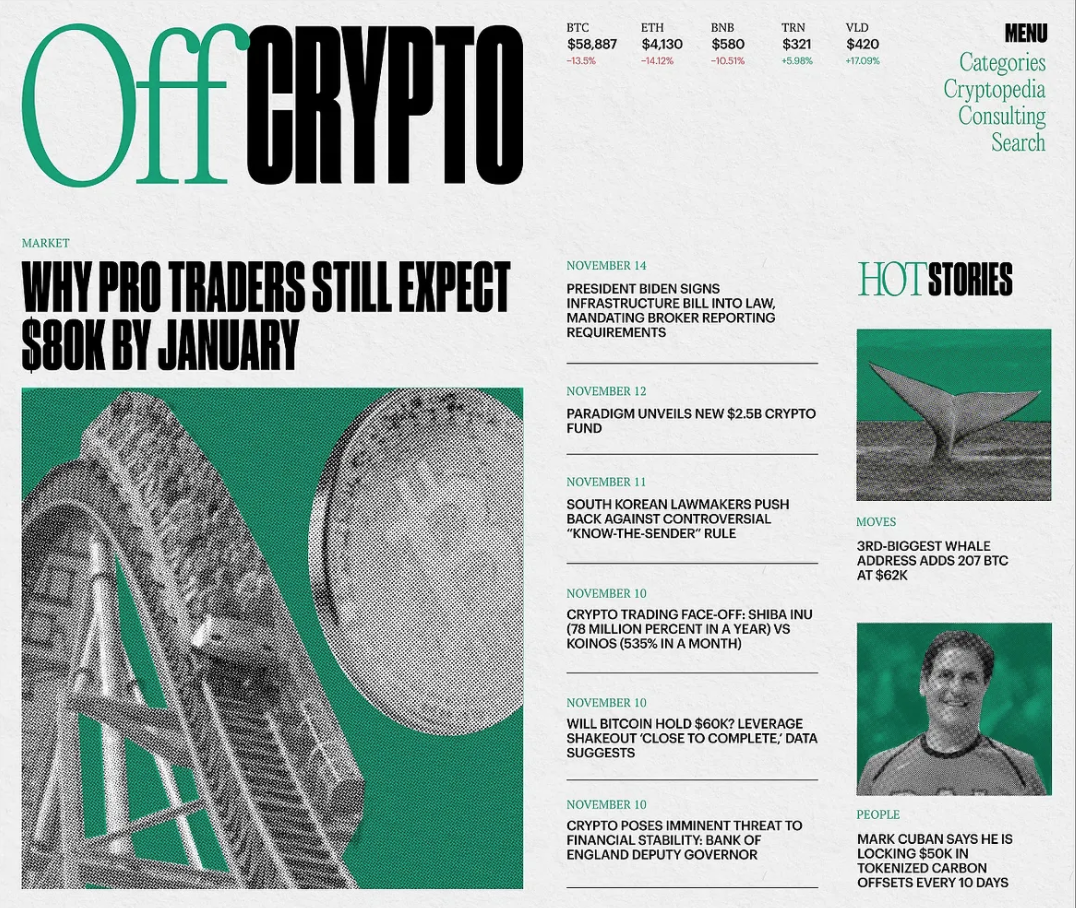
加密博客设计使用有限的调色板使其看起来严肃但不沉闷,并呼应大报的传统布局以设置印刷媒体迁移到数字世界的强烈美感。
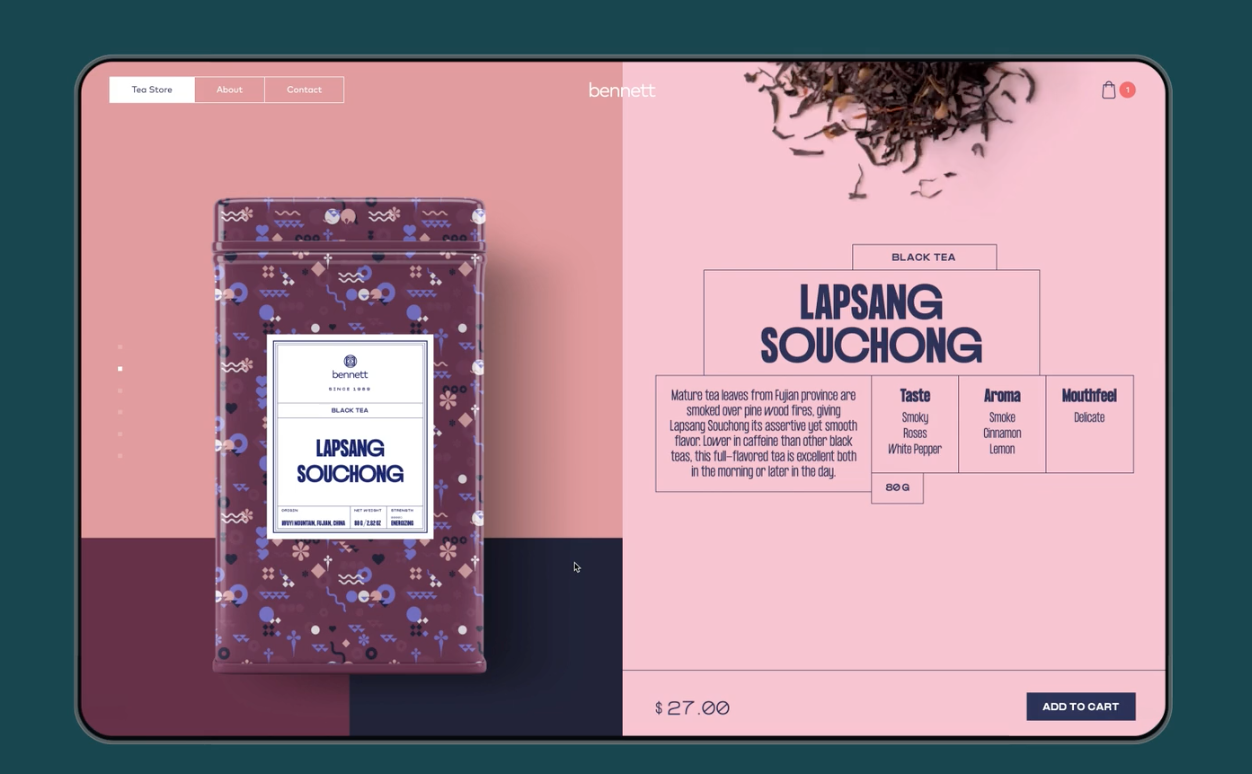
在 UX 和业务的交叉点上,一致性是实现美学和可用性效果的核心。Jacob Nielsen 曾指出:“一致性是最强大的可用性原则之一,因为当事物表现始终一致时,用户不必担心会发生什么。”因此,为了实现一致性,必须确保整个产品中的界面元素和交互方式始终保持一致,并遵循统一的设计准则。
事实上,它比交互更进一步。它还有助于建立强大的品牌。标志和品牌项目、网站、应用程序、电子邮件和社交网络——产品与用户的每一个接触点都应该遵循一个总体理念和一套价值观,并以一致和完整的风格包装。

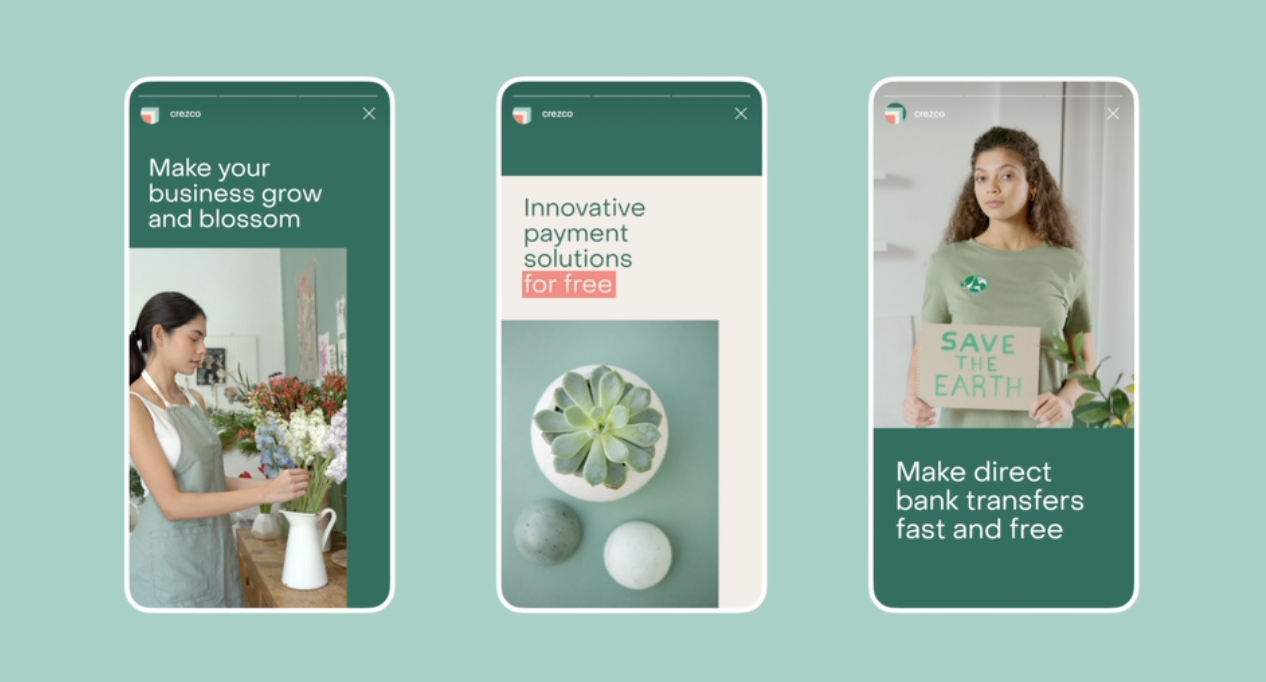
金融科技服务 Crezco的身份设计采用一致的方法,使品牌能够通过各种沟通渠道建立有吸引力、值得信赖和稳固的形象。
在全球范围内,所有设计解决方案都需要回答一个关键问题——为什么?Simon Sinek,一位领袖力专家曾说过:“人们购买的不是你做的事情,而是你为什么这样做。”你所做的只是证明你的信念,这是产品和服务保持一致和鼓舞人心的原因。从“为什么”开始做出的决策将决定如何与用户交流,无论通信方式是什么。因此,您需要明确您所沟通的内容,无论与品牌的联系是什么。这样可以建立信任,使品牌更加强大,这正是美学在用户体验中发挥作用的地方。此外,您应该简化长句,减少重复,并提供改进建议以提高文本的清晰度和简洁性。
设计不仅要解决功能问题,还要考虑美感与情感需求。在数字产品市场竞争激烈的今天,美感对于产品的成功非常重要。人们的需求也逐渐提高,开始关注产品的美感和和谐性。美感在用户体验设计中的作用包括:使设计情感化,保持数字产品与现实世界的联系,支持使用感官,满足审美需求,以风格将不同事物结合在一起,让产品在竞争中脱颖而出。用户更倾向于认为外观吸引人的产品更加实用,这也是良好用户体验的重要原因。
原作者:Marina Yalanska
本文由 @唐小白 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
在页面中,我们时常会被各种绚丽的色彩所吸引。本文介绍了透明度系统的优势,并以实际例子展示其在解决设计问题、提高细节表现和可读性方面的应用。让我们一起看下去吧。

打开绚丽纷繁的页面,我们时常会被各种各样的色彩所吸引。但是,除了鲜艳夺目的颜色外,你可曾留意过那些看似平凡无奇的中性颜色?这些中性颜色在UI设计中扮演着不可或缺的角色,而其中的透明度系统更是隐藏着无限的魅力。今天,我们就要一起揭开透明度系统的神秘面纱,探索其在UI规范中的重要性和作用。
或许你曾听过“Less is more”这句名言,透明度系统恰好就是这个理念的最佳体现。通过微妙的不透明程度调整,中性颜色的透明度不仅能提升整体界面的平衡感和视觉品质,还能增加元素之间的层次感和空间感。想象一下,通过透明度的微妙运用,你的设计将呈现出一种舒适且现代感的风格。是不是感觉很神奇?同时这个方法还是谷歌设计规范中的推崇之一哦!
在设计规范中,我们通常会根据文字的重要性将其分为重要、常规和辅助三个层级,然后为它们定义不同的颜色。但是,有时候使用定义好的颜色在特定情况下会出现识别不清晰、与背景搭配不美观的问题。这就是透明度应用的典型场景。下面先说下使用透明度的优势:
接下来让我们首先看看纯色文字定义经常遇到的问题吧。当设定文字与一些颜色元素搭配时,就可能出现一些尴尬的情况。
比如,下图中相同颜色的文字在品牌色背景上,识别度低,视觉上也不是很和谐。

接下来,我们对文字颜色进行一些小小的改变,通过降低不透明度来解决这个问题。
效果立竿见影!降低不透明度后,文字识别问题迎刃而解,细节也变得更加清晰,文字颜色还与背景色融为一体,看起来更为和谐。

其实,不仅仅是文字,我们还可以用这个方法来改善其他元素的设计,比如表格的分割线。让我们来看一个例子。
通常,我们使用较浅的颜色来填充分割线,在遇到有彩色背景的情况下,分割线可能会“隐身”。在下图中,同样颜色的分割线在带有悬停效果的表格上就“隐身”了。

接下来,让我们同样的方法来改善这个问题。
效果如下图所示。左边的分割线展示出比表格本身颜色更深的蓝色,整体颜值得到了提升。这也展示了设计师在细节把控上的魅力。

那么这个方法如何应用到实际工作中呢?让我们来介绍一下具体步骤。
首先,我们需要考虑文字的使用场景,大致分为浅色背景、深色背景和彩色背景。我们需要根据实际项目情况来确定使用场景。一般我们会在设定色阶时也会根据实际项目设定一个深色和浅色的透明度阶梯,例如:设定颜色#000000,依次设置透明度为90%、80%…20%、10%序列。当然这个序列可以分为有序序列和无序序列,85%、56%等等
接下来下面是对深色背景和浅色背景下文字颜色的定义,具体操作如下:对于浅色背景,我们将文字分为三个层级:重要、次要和辅助。针对这三个层级,文字颜色填充为#000000,并设置序列中对应的不同不透明度。具体来说,重要文字的不透明度设为90%,次要文字为60%,辅助文字为40%。在深色背景下,相同的操作也可以应用,只是将文字颜色设置为#FFFFFF(白色)。在彩色背景下,我们会根据具体情况选择使用深色背景或浅色背景下的文字颜色,并根据需要进行透明度的调整。
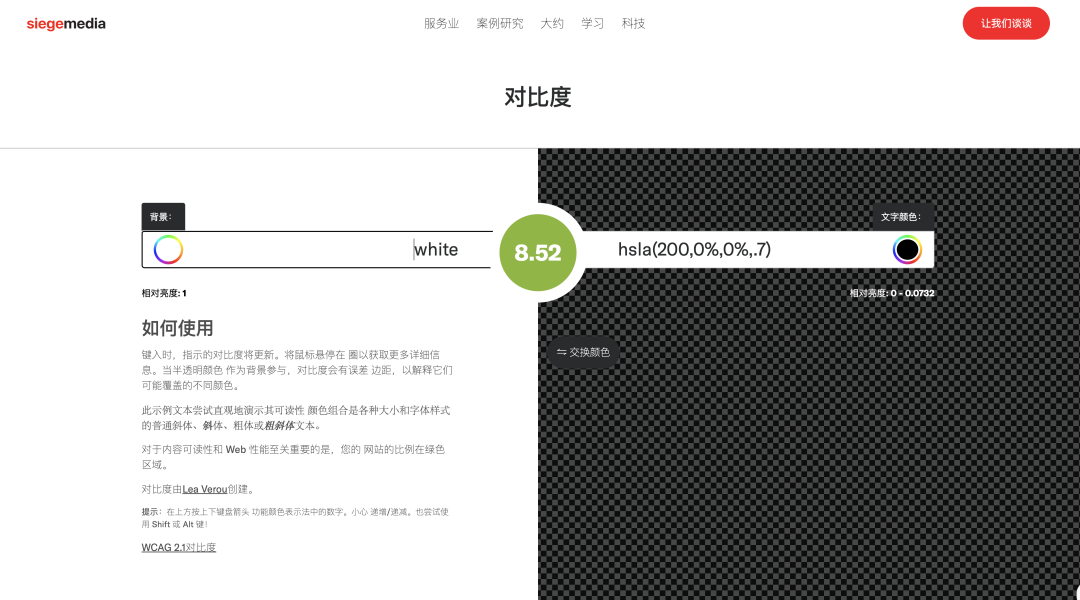
最后,为了确保文字在不同背景下的清晰度和可读性,我们需要进行对比度测试。可以使用对比度测试工具,来验证所定义的透明度是否符合设计规范。(https://www.siegemedia.com/contrast-ratio)

但是,请记住,设计并不仅止于设计稿。最终需要前端同学来实现,而不是所有前端同学都熟悉并愿意使用透明度的系统。这时,我们可以运用我们的魅力和专业知识来说服他们。我们可以引用谷歌的Material Design官方文档,证明透明度的可行性和简便性。我们可以解释这种设置透明度的方法不仅简单,而且可以提高工作效率,同时还能增加用户的视觉体验。
通过使用透明度解决设计问题,我们可以使文字和设计元素更融合、提升细节表现,并提高用户体验。透明度的设置灵活多样,能够适应不同项目、不同场景的需求,让我们的作品在视觉的世界中独树一帜。
在UI设计中,中性颜色透明度是一个非常重要的设计工具,它可以提升界面的平衡感、视觉品质,增加元素之间的层次感和空间感,以及创造舒适且现代感的设计风格。通过合理选择透明度级别,并在不同元素的应用中灵活运用,我们可以创造出令人愉悦和吸引人的界面。
鼓励设计师们在UI设计中灵活运用中性颜色透明度,并探索出独特的设计风格。根据不同的设计目标和色彩搭配,选择合适的透明度级别,并结合其他设计元素,为用户呈现出现代且优雅的界面。当然,这个方法并非一劳永逸,希望在实际工作中留意并找到适合自己和项目的方法。让我们的设计在色彩的世界中绽放光芒吧!
本文由 @Esc 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
对于设计同学来说,很多基础知识可能看起来很简单,容易被忽视。但随着设计经验越来越多,更建议大家牢固系统地掌握这些基础知识。在本篇文章中作者给大家系统性地讲解了界面设计进阶过程中需要搞懂的基本设计要素。一起来看吧。

当下大多数界面设计类软件都是以矢量图的方式工作。通过调整参数来定义图形的大小,并且在不降低质量的情况下对图形进行拉伸和放大。

在进行界面设计时,我们需要生成出各种尺寸的矩形、圆形等对象,规定这些对象的尺寸和样式,并对这些对象进行移动,将它们放到合适的位置上。

很多基础知识可能看起来很简单,容易被忽视。但随着设计经验越来越多,更建议大家牢固系统地掌握这些基础知识,厚积薄发才能越走越远!
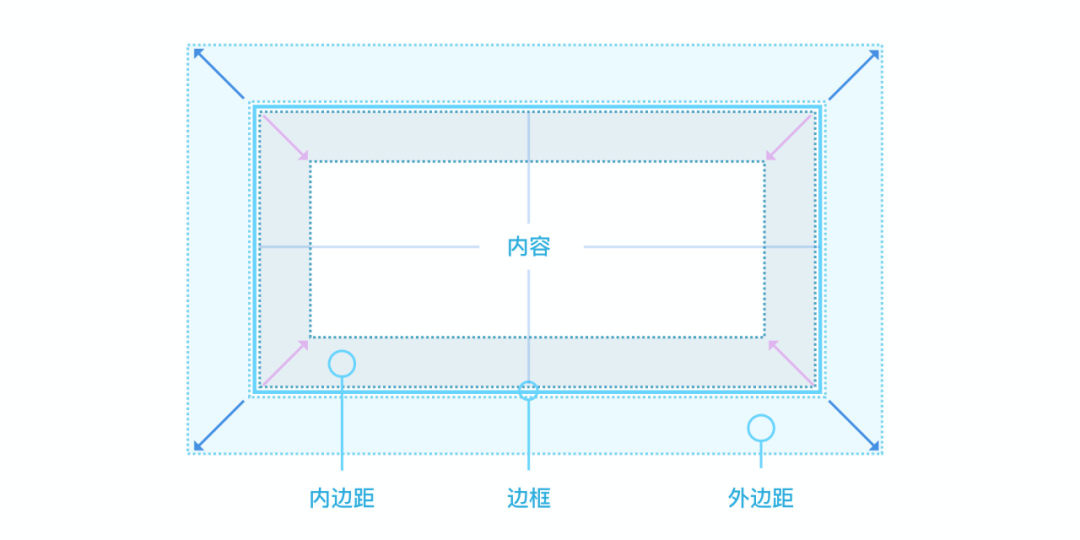
盒子模型是在设计和开发中定义数字接口最基本的方法。我们所做的大多数设计都是根据盒子模型进行,因此了解盒子模型对界面设计来说非常重要。
盒子模型由四个主要元素组成:
内容 (content)、内边距(padding)、边框(border)、外边距(margin)。

内边距(padding)是内容和边框线之间的空间,如下图灰色区域。内边距的范围越广,内容的安全区域就越大。
外边距(margin)是盒子与其他元素之间的空白区域,如下图蓝色区域。外边距保证了盒子与盒子之间有足够的间距。
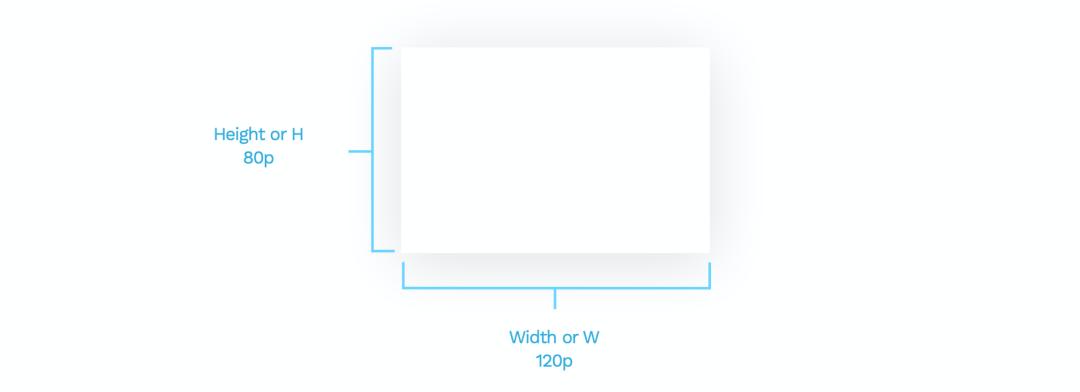
宽度(width)和高度(height)是定义对象大小的参数。在二维空间上,宽度代表横轴上的比例,高度代表纵轴上的比例。

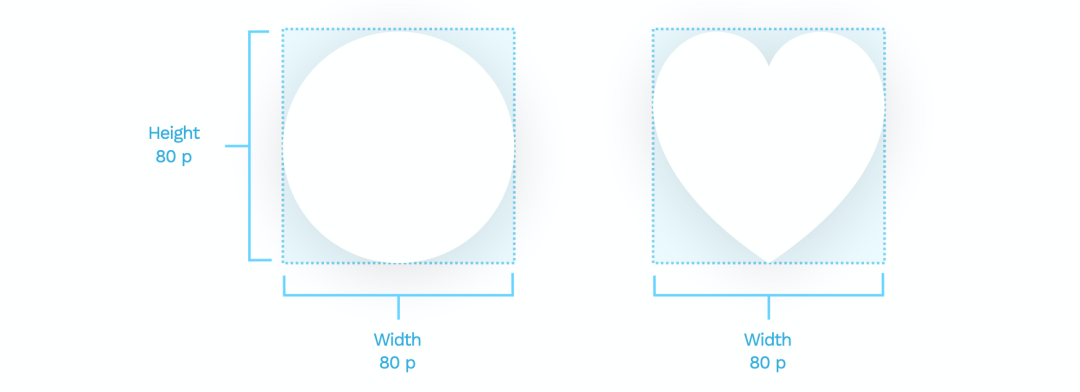
一定比例的宽和高构成的矩形是容纳对象的最小矩形框。如果对象本身是不规则的形状,在设计时我们需要根据对象的尺寸制定一个规则的矩形框,方便交付开发。

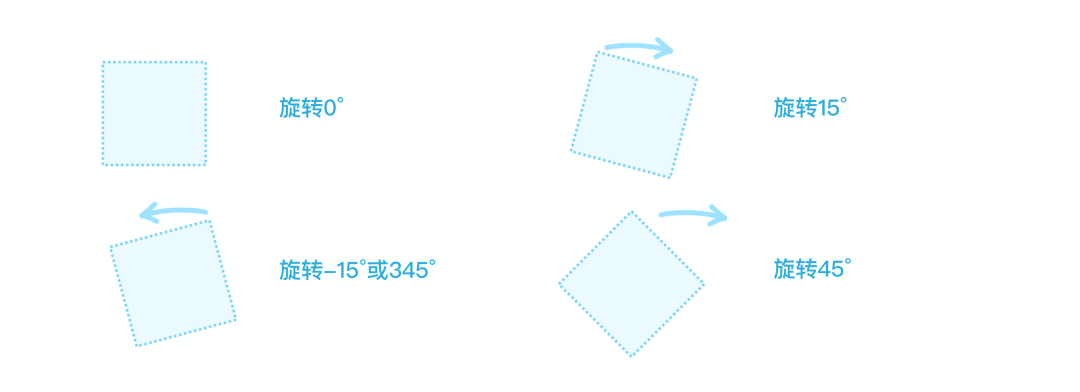
角度定义了对象顺时针旋转的方向,默认为0°。另外旋转也可以是负数,比如-15°旋转与345°旋转的角度是相同的。

如果我们想要一个统一的界面,最好不要手动旋转对象,而是通过输入度数来旋转,这样会比手动旋转更精确。
旋转对圆形来说是特殊的存在,因为一个圆形无论旋转到哪个角度看都是一样的。

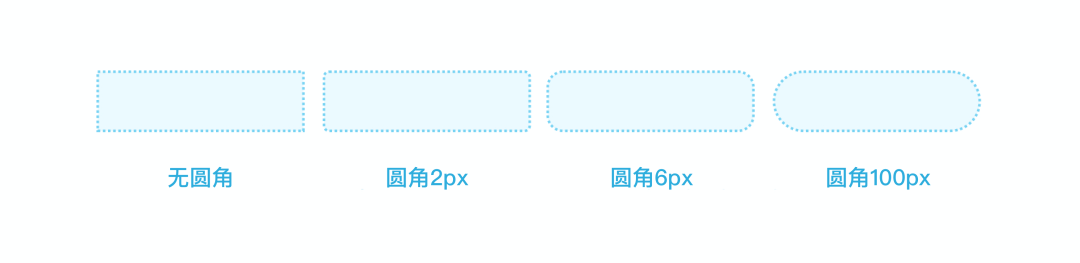
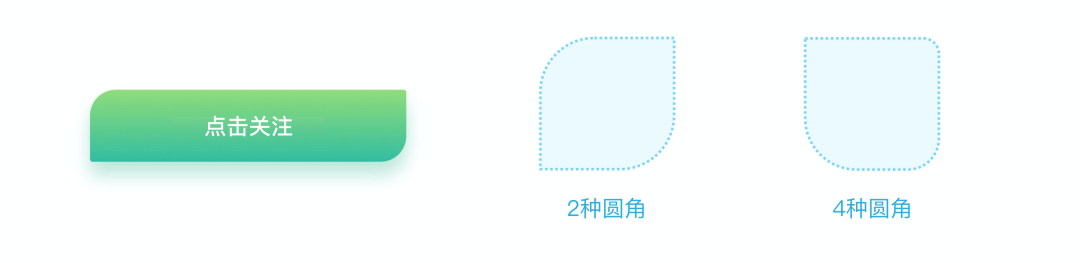
边框半径数值越大,这个形状的圆角度数就越大。例如一个矩形,既能一次性设置四个点的圆角半径,也可以单独设置某个点的圆角半径。
正常来说,设置圆角的图形看起来比直角图形更友好。界面设计中,相同的图形最好能保持一样的的圆角度数,这样界面看起来会更统一。

另外一个图形是否需要圆角,要根据产品风格灵活选择,确保与当前使用场景相匹配。例如某个产品的logo或主视觉使用了不同半径的圆角,在界面中我们也可以使用不同半径的圆角按钮,保持风格统一。

一旦我们决定了用某种样式的圆角按钮,那么界面中的其他按钮也应该保持一致。
填充是指对对象内容的操作,填充的可以是一种颜色,也可以是一张图片。
针对不同对象,我们需要差异化定义每个对象的填充效果,保证这些对象简单易懂,清晰可见。

在设计过程中,可以对同一个对象组合使用多种填充效果。例如一个正方形头像,首先填充一张照片,在照片的基础上再添加各种颜色效果,能让头像的设计与界面更匹配。

如果说填充强调对象内部,那么描边就是对对象外部边框的操作。
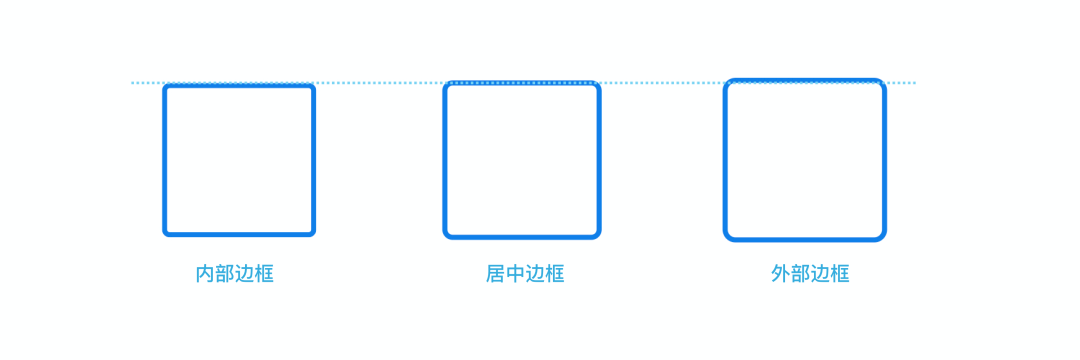
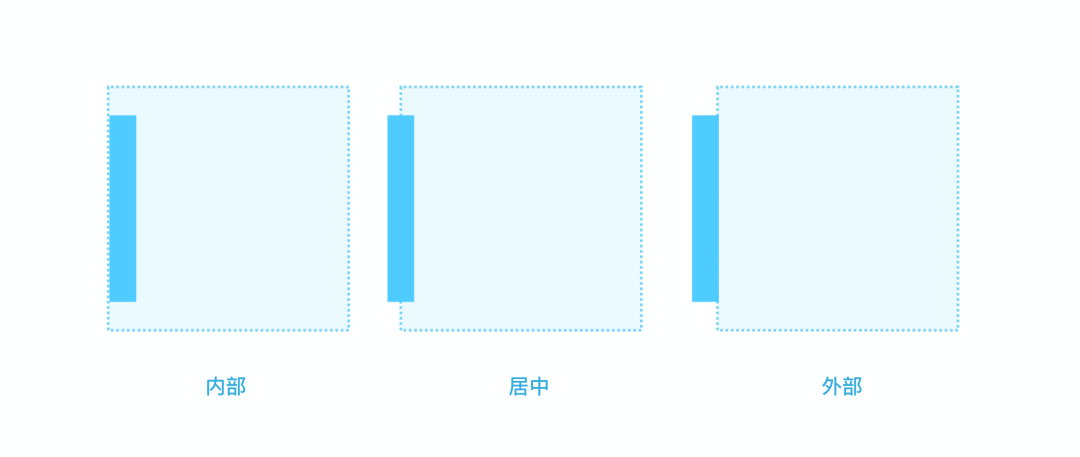
描边分为内部边框、居中边框和外部边框三种样式,其中只有内部边框不会在视觉上使对象变大。

例如下图是一个60px大小的正方形,有2px的描边。从左起分别是内边框、居中边框、外边框的描边效果。因为内边框是在正方形内部描边,所以视觉上看这个正方形仍是60px大小。

居中边框是指正方形的外部和内部各占1px,那么采用居中边框的正方形尺寸变成了62×62。
同理,外部边框是指正方形的外部多了2px,采用外部边框的正方形尺寸变成了64×64。
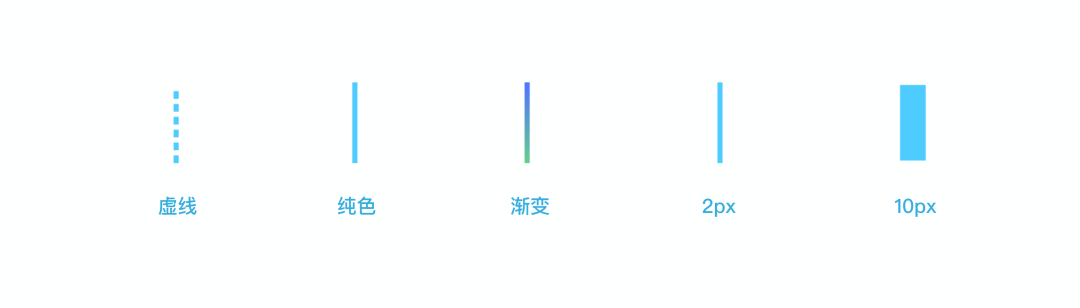
对于不同的对象,我们可以设定不同宽度的描边,描边的样式可以是虚线、实线、纯色、渐变色等多种样式。

目前大多数设计软件支持修改描边的端点和节点。端点样式包括方头、平头和圆头,节点样式包括斜接连接、圆角连接、斜角连接。

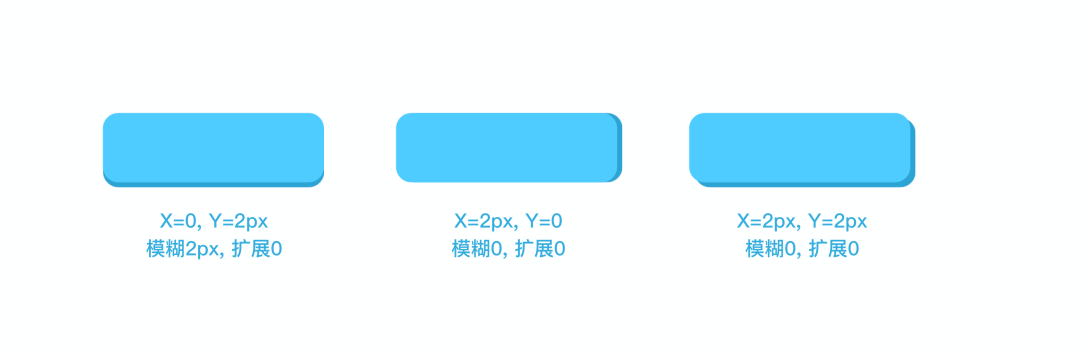
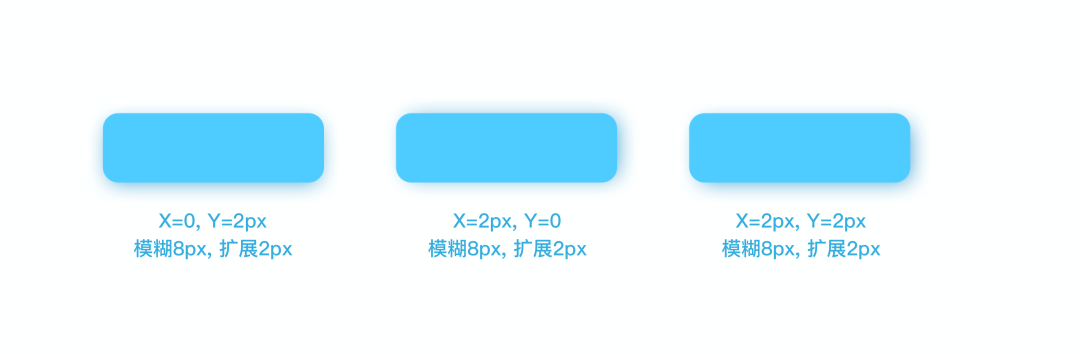
阴影是UI设计中最常用的效果,根据对象的X轴、Y轴的偏移程度、模糊程度、扩展程度、颜色和不透明度等属性构成。

通过设置模糊能让阴影的面积扩散扩得更大,颜色由深变浅。一般来说阴影的不透明度低于40%时,呈现的效果比较好。

当阴影的扩展程度为负数时,阴影看起来会更自然。对比上下两个图例也能看出来,扩展程度为负时阴影看起来更柔和。

使用阴影有助于划分界面的层次结构!在设计中,让阴影看起来自然柔和不生硬是界面美观与否的关键因素之一。
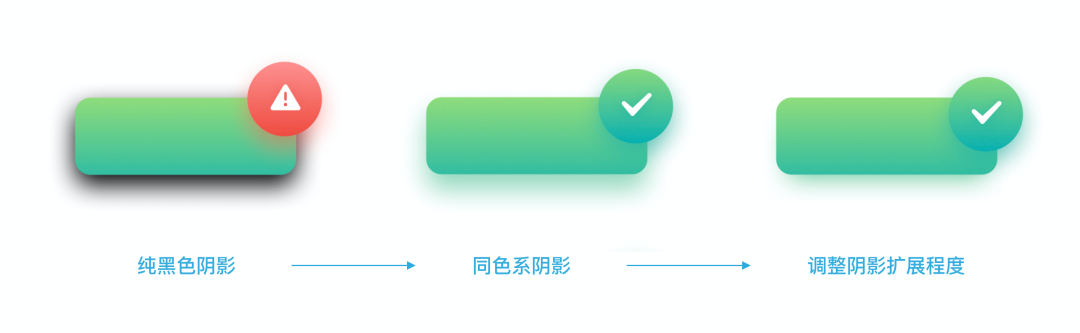
首先要避免纯黑色阴影,纯黑对比太强会影响视觉效果,建议使用基础色调派生的颜色作为阴影颜色。
例如基础色是绿色,可以使用饱和度、亮度较低的深绿色作为阴影颜色。阴影颜色确定后,再给阴影足够大的模糊数值,最终会得到了一个不错的阴影效果。

颜色太深、太生硬的阴影和按钮颜色对比太大,设计时应尽可能调整阴影的颜色、透明度等参数,避免生成这种效果;把黑色阴影调整成同色系的深色阴影,阴影的效果看起来就会更自然、更柔和;再把阴影的扩展程度调成负数,就能消除阴影的外展,让阴影看起来更真实。

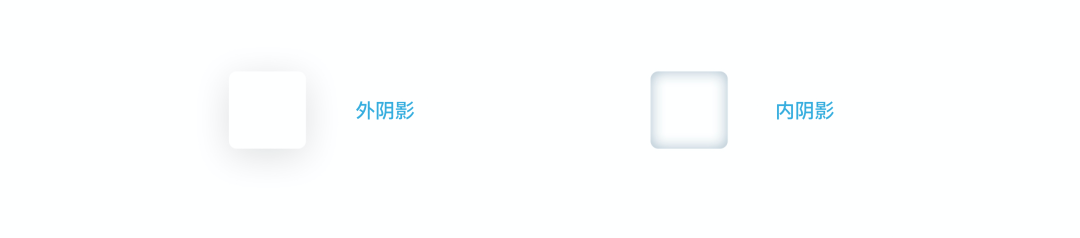
内阴影
内阴影在UI设计中相对少见,内阴影和上面所讲的阴影有相同的参数设置,只不过内阴影是在图形内部起效果。

内阴影无法像外阴影那样展现图层之间的深度和层级关系,只对图形内部起作用。如果内阴影使用太多,可能会混淆图层间的层级关系,让界面关系看起来不明确。

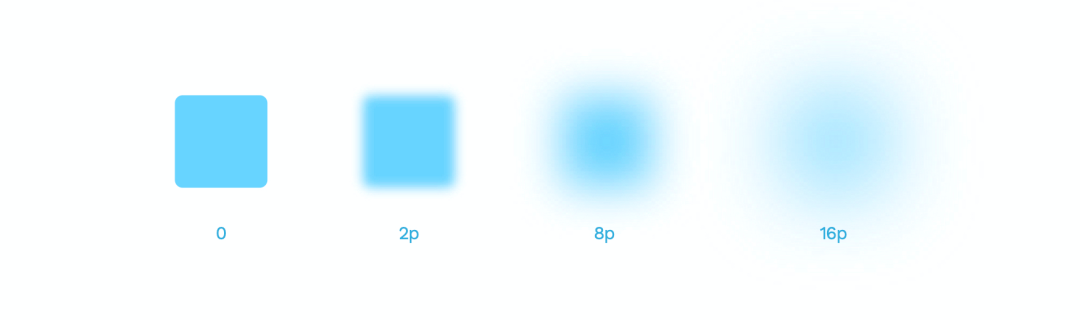
高斯模糊是最常用的设计效果,呈现出从中心向四周均匀扩散的模糊效果。高斯模糊由半径控制,半径数值越大,模糊效果越明显。
高斯模糊常用在界面之间的过渡或者用来模糊背景突出景深效果。

高斯模糊还可以作为阴影效果,放在对象下面使用。例如新建一个椭圆做成模糊效果,放在对象下面,就能快速呈现出一个带有阴影的效果。

苹果在操作系统中经常使用背景模糊,呈现出背景很模糊的玻璃效果。
背景模糊主要针对图层覆盖的内容起作用,比如新建一个矩形调整透明度,做成背景模糊效果,那么该图层覆盖的区域会变模糊,图层没有覆盖的区域保持不变。

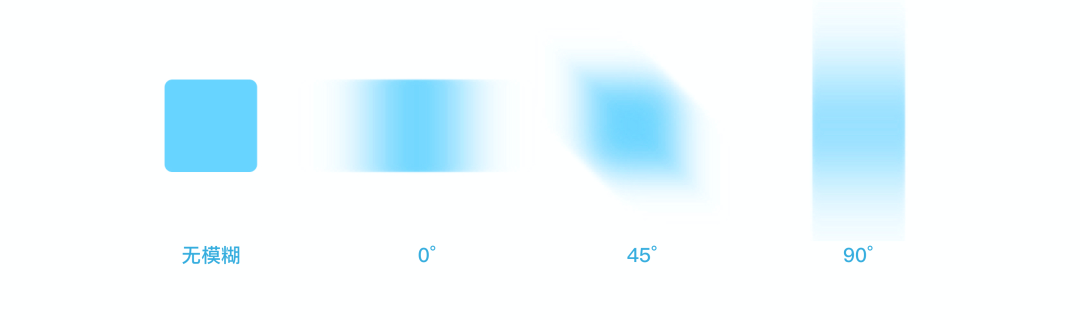
动感模糊由模糊数值和角度两个参数控制,用来模拟对象在不同角度上的移动效果。

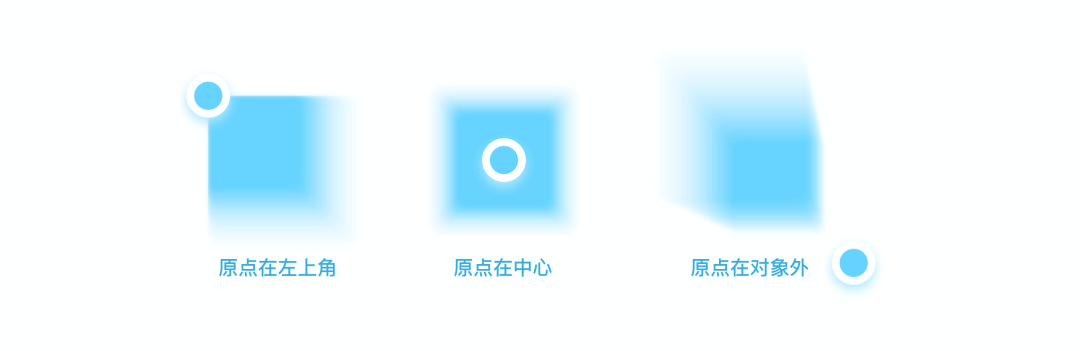
当对象由内到外变得模糊时,就会发生缩放模糊。这种模糊效果在界面设计中用得较少。

缩放模糊由模糊数值和原点两个参数控制。在缩放模糊中可以随机设置模糊原点,通过移动原点获得一些有趣的图形效果。

以上是界面设计进阶过程中需要搞懂的基本设计要素,希望通过本次系统性的讲解,能更进一步提升设计精细度!
专栏作家
作者:Clippp,每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
如果你想设计出卓越,高效和流畅的用户界面,就请参考Ben Shneiderman的“界面设计的八大黄金法则” 。苹果,谷歌和微软设计的产品都反映了Shneiderman的法则,这些行业巨头制定的用户界面指南都包含Shneiderman黄金法则中的特征,而这些公司的热门界面设计则是法则的视觉体现。本文将告诉你如何整合8大黄金法则来改进你的工作。
Ben Shneiderman(生于1947年8月21日)是美国马里兰大学人机交互实验室的计算机科学家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其热门书“设计用户界面:有效的人机交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介绍了界面设计的八个黄金法则:
一致性
当你在设计类似的功能和操作时,可以利用熟悉的图标,颜色,菜单的层次结构,行为召唤,用户流程图来实现一致性。规范信息表现的方式可以减少用户认知负担,用户体验易懂流畅。一致性通过帮助用户快速熟悉产品的数字化环境从而更轻松地实现其目标。
常用用户使用快捷操作
随着使用次数的增加,用户需要有更快的完成任务的方法。例如,Windows和Mac为用户提供了用于复制和粘贴的键盘快捷方式,随着用户更有经验,他们可以更快速,轻松地浏览和操作用户界面。
提供有用信息的反馈
用户每完成一个操作,需要系统给出反馈,然后用户才能感知并进入下一步操作。反馈有很多类型,例如声音提示,触摸感,语言提示,以及各种类型的组合。对于用户的每一个动作,应该在合理的时间内提供适当的,人性化的反馈。如设计多页问卷时应该告诉用户进行到哪个步骤,要保证让用户在尽量少受干扰的情况下得到最有价值的信息。

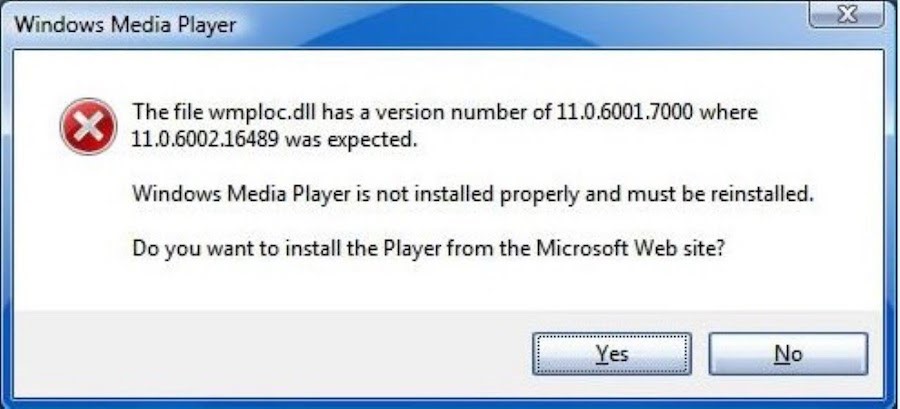
作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Windows Media Player设计师应该牢记Ben Shneiderman的第三个黄金法则:提供有用信息的反馈。体验不佳的错误消息通常会只显示错误代码,对用户来说这毫无意义。作为一名好的设计师,你应该始终给用户以可读和有意义的反馈。
设计流程需要设计一个完结
不要让你的用户猜来猜去,告诉他们其操作会引导他们到哪个步骤。例如,用户在完成在线购买后看到“谢谢购买”消息提示和支付凭证后会感到满足和安心。
提供简洁的错误操作的解决方案
用户不喜欢被告知其操作错误。设计时应该尽量考虑如何减少用户犯错误的机会,但如果用户操作时发生不可避免的错误,不能只报错而不提供解决方案,请确保为用户提供简单,直观的分步说明,以引导他们轻松快速地解决问题。例如,用户在填写在线表单时忘记填写某个输入框时,可以标记这个输入框以提醒用户。
允许撤销操作
设计人员应为用户提供明显的方式来让用户恢复之前的操作,无论是单次动作,数据输入还是整个动作序列后都应允许进行返回操作,正如Shneiderman在他的书中所说:
“这个功能减轻了焦虑,因为用户知道即便操作失误,之前的操作也可以被撤销,鼓励用户去大胆放手探索。”
给用户掌控感
设计时应考虑如何让用户主动去使用,而不是被动接受,要让用户感觉他们对数字空间中一系列操作了如指掌,在设计时按照他们预期的方式来获得他们的信任。
减少短时记忆负担
人的记忆力是有限的,我们的短时记忆每次最多只能记住五个东西。因此,界面设计应当尽可能简洁,保持适当的信息层次结构,让用户去再认信息而不是去回忆。再认信息总是比回忆更容易,因为再认通过感知线索让相关信息重现。例如,我们经常发现选择题比简答题更容易,因为选择题只需要我们对正确答案再认,而不是从我们的记忆中提取。被彭博商业周刊称为“世界上最具影响力的设计师之一”的Jakob Nielsen发明了几种可用性研究方法,包括启发式评估。信息再认而非回忆就是Nielsen界面设计10种可用性启发式原则之一。
苹果整合Shneiderman的八项黄金法设计出成功的产品,他们从Mac到移动设备设计都取得了巨大的成功,他们以产品设计的一致性,直观而美丽为荣。苹果的iOS人机界面指南也告诉我们他们的设计团队如何应用Shneiderman的设计原则。
“一致性”和“感知的稳定性”在Mac OS的设计中体现得淋漓尽致。不管是80年代的版本,还是现在的版本,Mac OS菜单栏设计都包含一致的图形元素。

作者/版权持有人:StockSnap.io 版权条款和许可:CC0

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
随着时间的推移,Mac OS的外观有很大变化,Mac OS菜单栏设计都保持一致。
如前所述,Mac允许用户使用各种键盘快捷键,使用频率高的包括复制和粘贴(Command-X和Command-V)以及截图(Command-Shift-3)。

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
Mac允许用户键盘快捷方式操作实现通常需要鼠标、触控板或其他输入设备才能完成的操作。
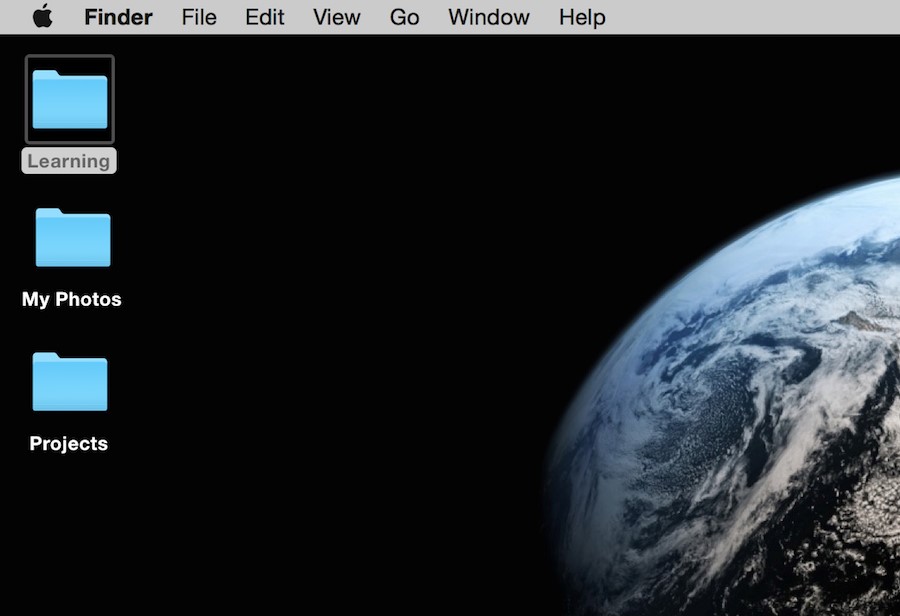
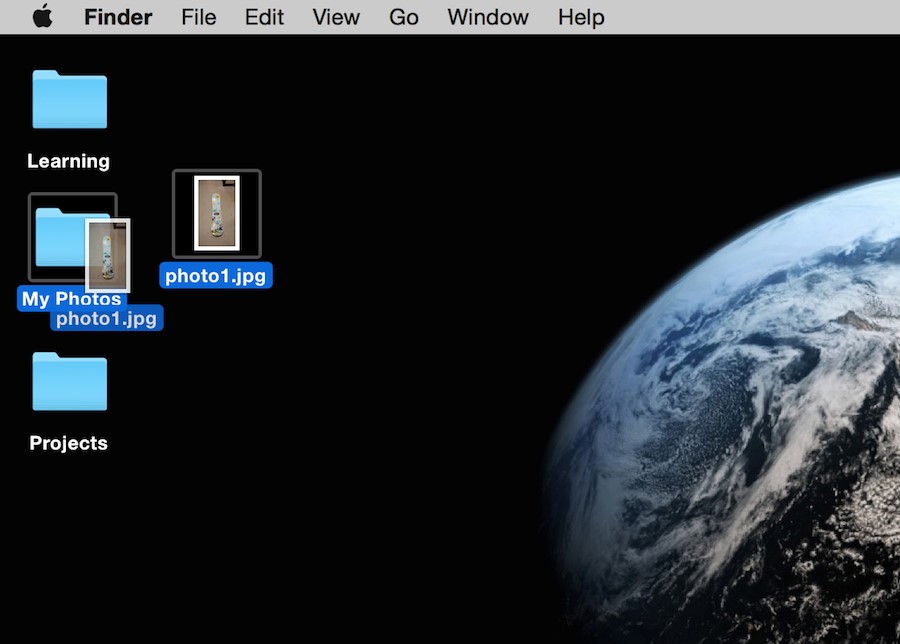
当用户点击Mac桌面上的文件时,该文件会“突出显示”,这是视觉反馈的一个很好的示例。另外,当用户拖动桌面上的文件夹时,他们可以看到在按住鼠标时,文件夹显示被移动的状态。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
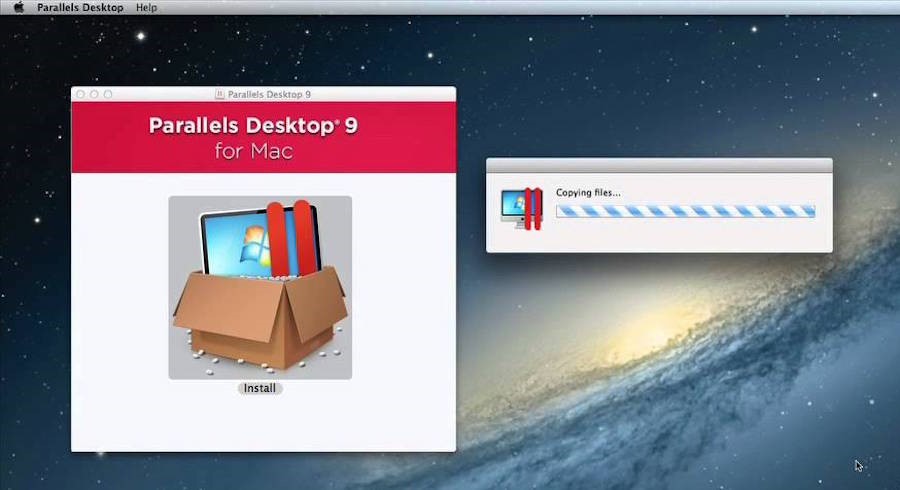
当用户将软件安装到Mac OS时,提示信息的屏幕显示用户当前的安装步骤。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
在软件安装过程中,如果发生错误,用户将收到友好的提示信息。提供复杂的解决方案,或用户难以理解的解决方案,或只报错不提供解决方案,都是极大影响用户体验,使用户沮丧的关键原因。根据错误操作的严重程度,区分何时使用小的,不会影响用户操作的提醒,以及何时使用大的,侵入式提醒。但当错误操作发生时,请谨慎选择正确的语气和正确的语言提醒用户操作错误。

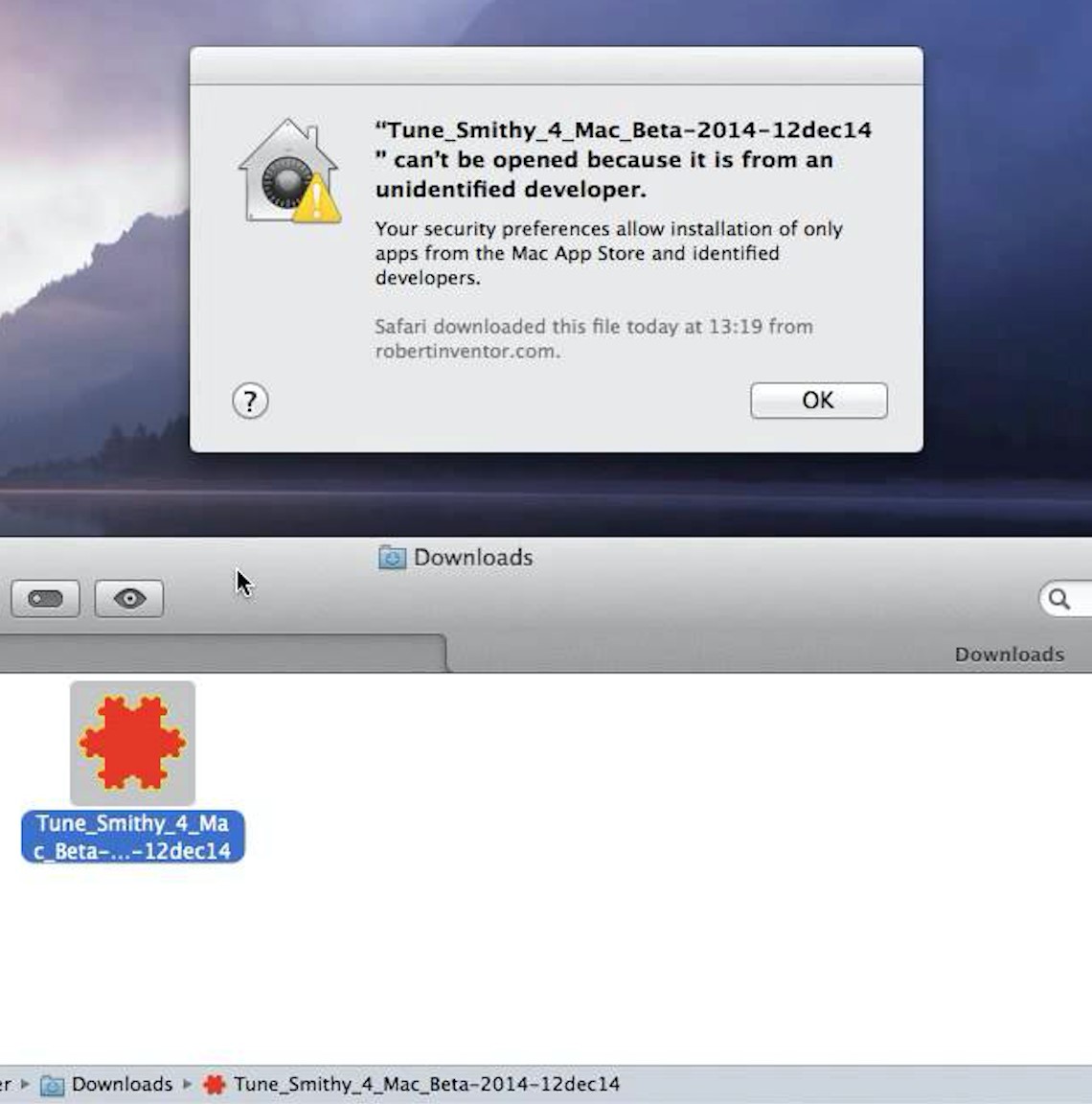
作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Mac OS通过显示一个温和的提示消息向用户解释出现了什么错误操作及其原因。另外,解释这是由于自己的安全偏好选择,进一步向用户保证,告诉他们一切在掌控范围内。

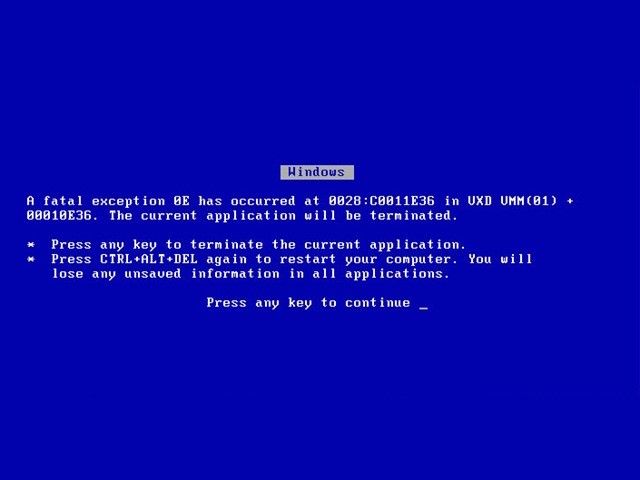
作者/版权持有人:Manutencaonet Blogspot 版权条款和许可:CC BY 3.0
Windows系统中这个非常不友好的提示信息使用“fatal(后果严重的)”和“terminated(被终止)”字样。这样的负面的,不友好的言语肯定会吓倒大多数用户!
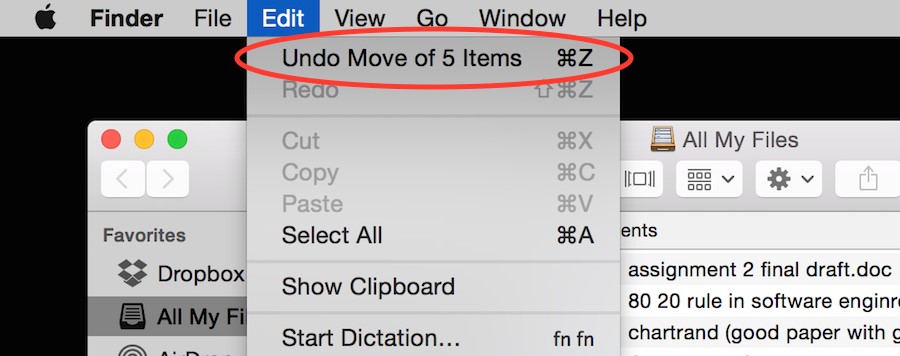
当用户在安装过程中提供信息时发生错误,允许他们重新回到上一步,而不必重新开始。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
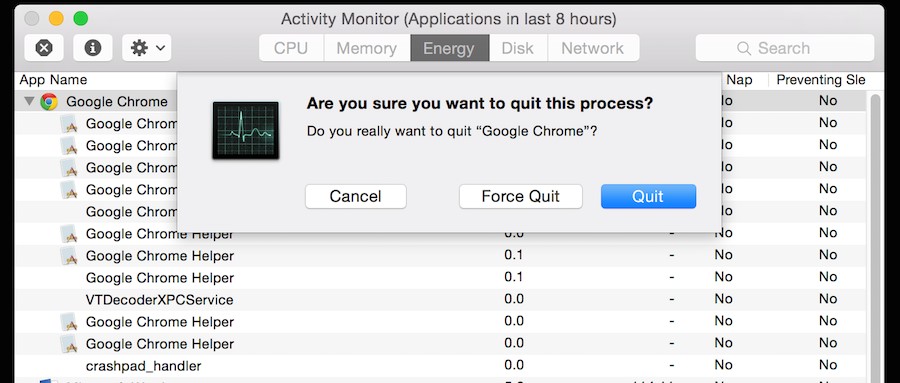
让用户有权选择是继续运行程序还是退出程序,Mac的活动监视器允许用户在程序意外崩溃时“强制退出”。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
由于人类短时记忆每次只能记住5个东西,所以苹果iPhone屏幕底部的主菜单区域中只能放置4个及以下的应用程序图标,这个设计不仅涉及对记忆负荷的考虑,还考虑了不同版本一致性问题。

作者/版权持有人:Brian Voo 版权条款和许可:合理使用
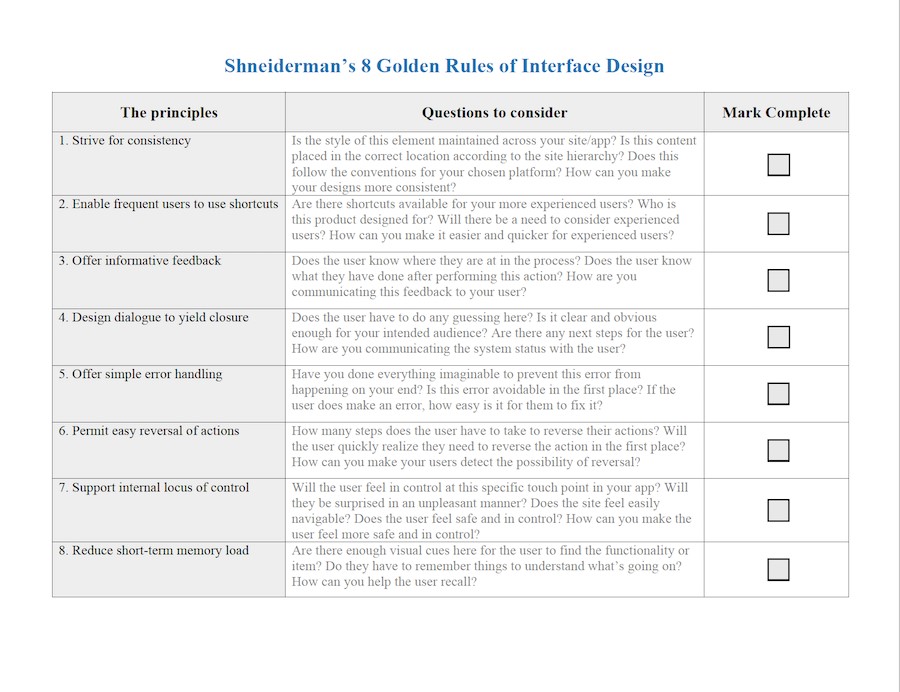
作为设计师,你的工作是创建直观,精美和流畅的用户界面设计,让用户感到轻松和满意。下面这个工作表可以帮你把上述这些规则应用于你的设计中。

译者:oftodesign
原文作者:Euphemia Wong(The Interaction Design Foundation用户体验研究员,设计师)
本文由 @oftodesign 翻译发布于人人都是产品经理。未经许可,禁止转载。

兰亭妙微(www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的大数据可视化界面设计、B端界面设计、桌面端界面设计、APP界面设计、图标定制、用户体验设计、交互设计、UI咨询、高端网站设计、平面设计,以及相关的软件开发服务,咨询电话:01063334945。我们建立了一个微信群,每天分享国内外优秀的设计,有兴趣请加入一起学习成长,咨询及进群请加蓝小助微信ben_lanlan
蓝蓝设计的小编 http://www.lanlanwork.com