准则 1. Timely —— 找准时机,即时反馈
在用户操作后尽快 / 立即给予反馈是最有效的。即时反馈有助于帮助用户养成正确的操作习惯,或纠正用户的不当操作。
如果反馈内容需要较长时间的加载,也可以给用户设计一些有特点的 / 情感化的加载状态,缓解用户等待的不耐烦,又可以传达一定的品牌调性。
例如:知乎 App 在加载内容的过程中,增加了 IP 形象的动态效果:

准则 2. Specific —— 具体分析,差异对待
在设计交互反馈时,不仅仅要给出正确或错误的判断结果,同时也应该考虑到用户的个性化需求,针对不同类型、场景、地区的用户提供差异性引导和服务。
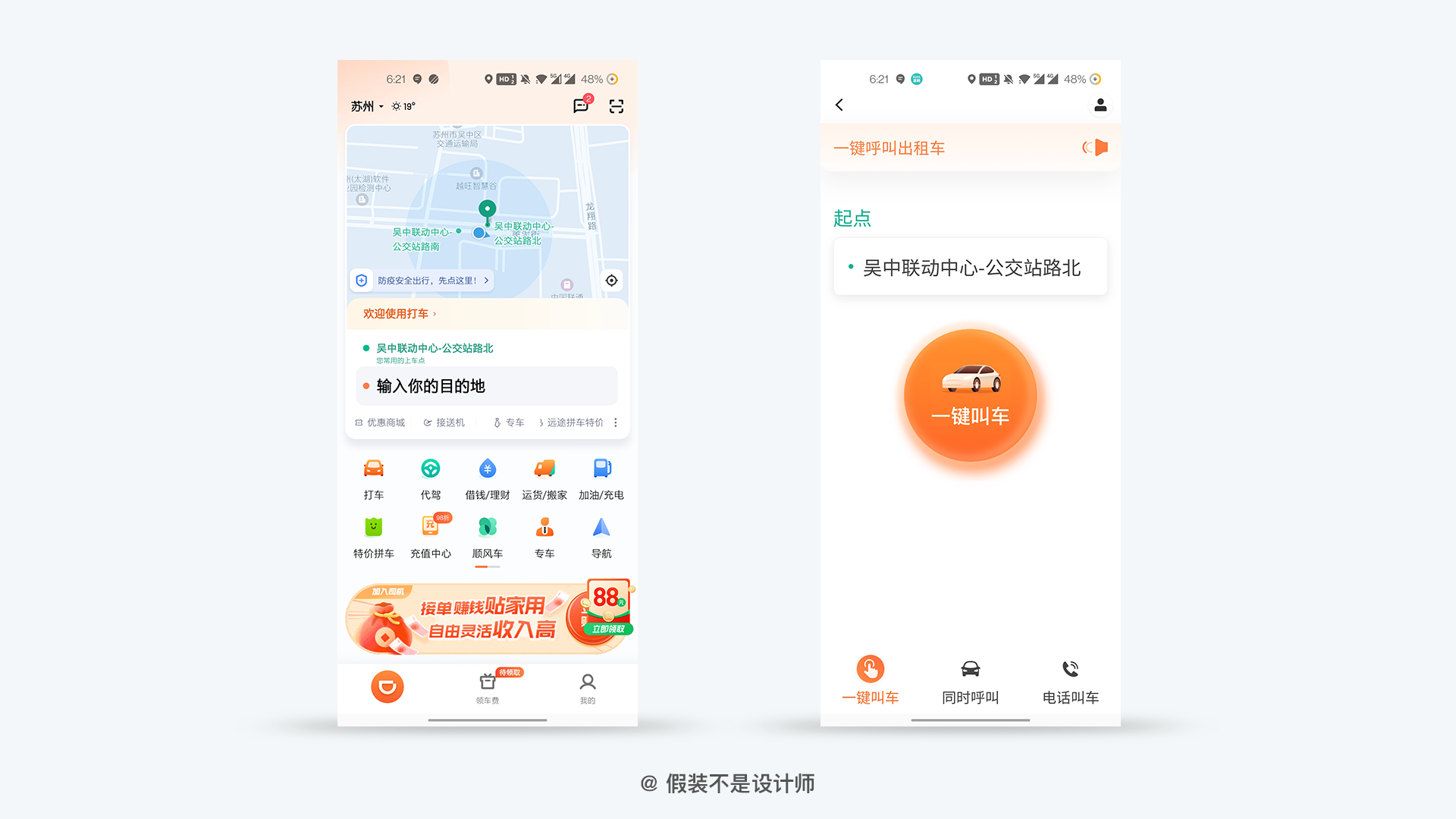
例如:大众点评、高德地图可以根据用户的位置,在用户开始使用产品时就推送个性化信息:

准则 3. Balanced —— 正负反馈,穿插结合
通常来说,正面的反馈会激发用户的自信等积极情绪,因此我们更习惯使用正面反馈。但是一些不得不使用负面反馈的时候,我们可以在其中穿插一些正面的消息,减少或缓解用户的因负面反馈带来的消极情绪。
这就好像是别人跟你说:“ 坏消息是……,但是,这样做的好处是…… ”,坏消息不可避免,但加上一点转折,就会让他人心里稍微舒服一些。
例如:美团单车在你骑完车之后,需要支付费用时提示你可以购买单车套餐,虽然是在劝用户花钱,但看上去依旧很友善,其中的话术包括:“本次骑行免费”,“当前已是最优价格”:

准则 4. Instructive —— 提示下步,指引行动
有效的反馈会主动多引导一步,对用户的下一步行动给出清晰的、正确的、指导性的意见,有助于驱动用户继续做出有效操作。
很多 App 在截屏之后都会给出下一步分享的路径引导:

准则 5. Emotional —— 情感属性,引起共鸣
有科学依据证实,人脑会更容易被附带情绪的信息所吸引。用户更有可能会注意那些看上去承载了一些情绪的反馈,从而也更有可能改变其行为方式。
例如:虽然只是一个提醒弹窗,QQ 音乐会员到期的续费提醒文案却经过精心的设计,由各类歌名组成的一句话,每天的到期提醒都不同:

准则 6. Traceable —— 可被溯源,可供反馈
一些特殊情况下的、有重大意义的反馈可以被追溯到其根本原因,可以提供给用户进行申诉和询问的渠道,供用户进行反馈。
例如:电商平台和外卖平台都会在用户下单或退单之后,提供商品物流的详细信息,在查看购买的商品的当前状态时,并可以追溯到商品所在的各个历史环节:

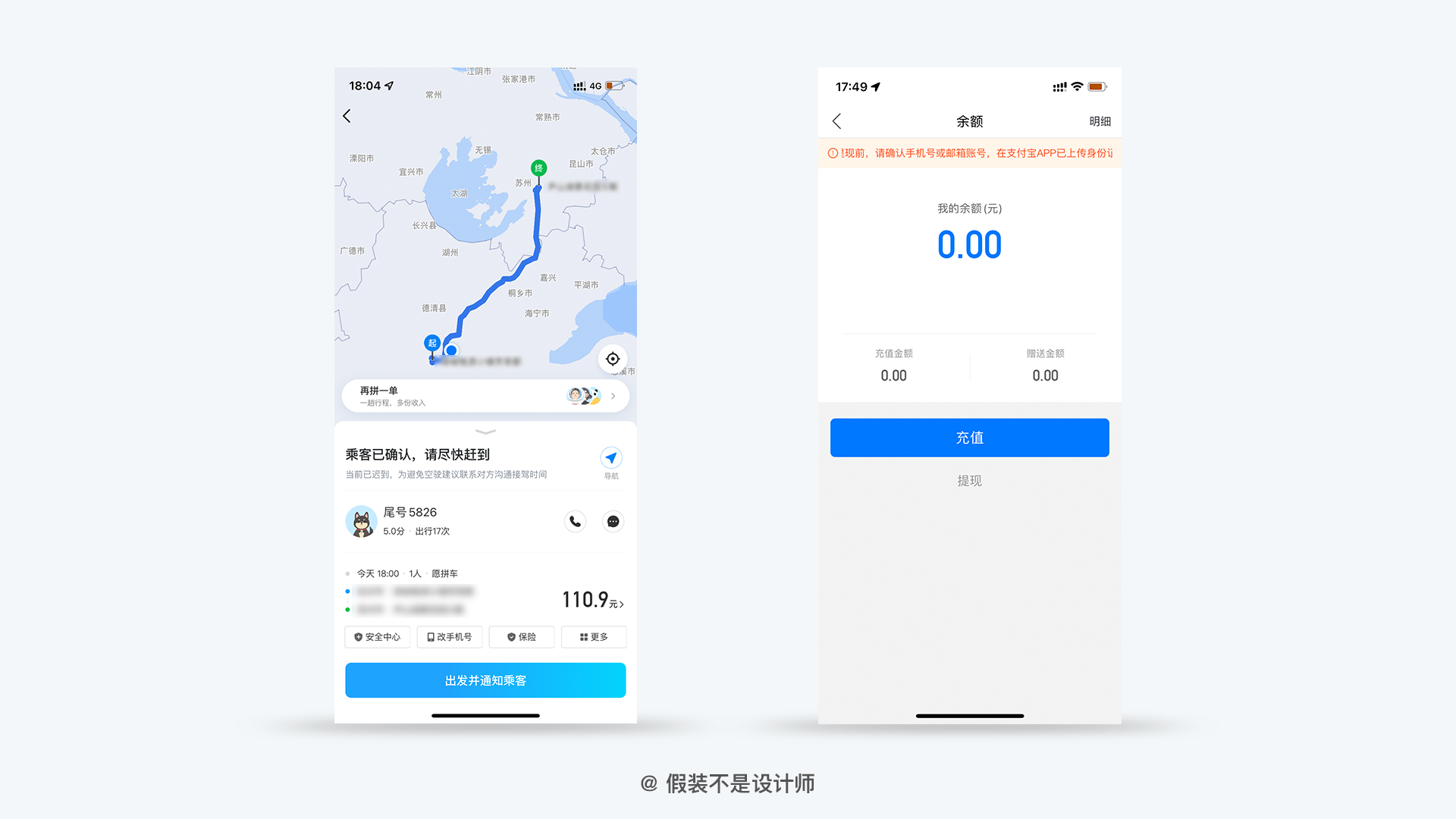
再比如,高德打车如果发现用户的行程订单金额与预估金额差距较大时,会给用户发短信提示,并给出客服和投诉渠道:

准则 7. Less is more —— 质量优先,减少数量
在这个信息过载而注意力稀缺的时代,好的反馈在于质量,不在于数量。有时数量越多,反而会对用户造成不必要的负担。用户并不需要给出很多反馈或者记录生活中一切信息的产品,而是需要能够帮他们理出头绪、提出有效解决方案、呈现有用信息的产品。
以上这 7 大准则,来源于我们日常工作中的积累和沉淀,对于设计产品的交互反馈具备较高的指导意义,希望对你有启发。
原文链接:长弓小子(公众号)
作者:元尧
转载请注明:学UI网》干货|交互设计中的「有效反馈」7大准则!
分享此文一切功德,皆悉回向给文章原作者及众读者.
免责声明:蓝蓝设计尊重原作者,文章的版权归原作者。如涉及版权问题,请及时与我们取得联系,我们立即更正或删除。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务